คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ในบทช่วย สอนนี้ เราจะพูดถึงสิ่งต่างๆ ที่เราสามารถทำได้ในหน้าจอ PowerApps สำหรับแก้ไข นอกจากนี้ เราจะเข้าใจวิธี การทำงานของคุณสมบัติ Updateและวิธีใช้กล่องข้อความ
PowerApps มีตัวเลือกมากมายที่ผู้ใช้สามารถใช้ภายในหน้าจอ PowerApps เช่น การปรับเปลี่ยนคุณสมบัติกล่องข้อความ และการใช้คุณสมบัติอัปเดต
สารบัญ
การแก้ไขบันทึกผ่านหน้าจอแก้ไข PowerApps
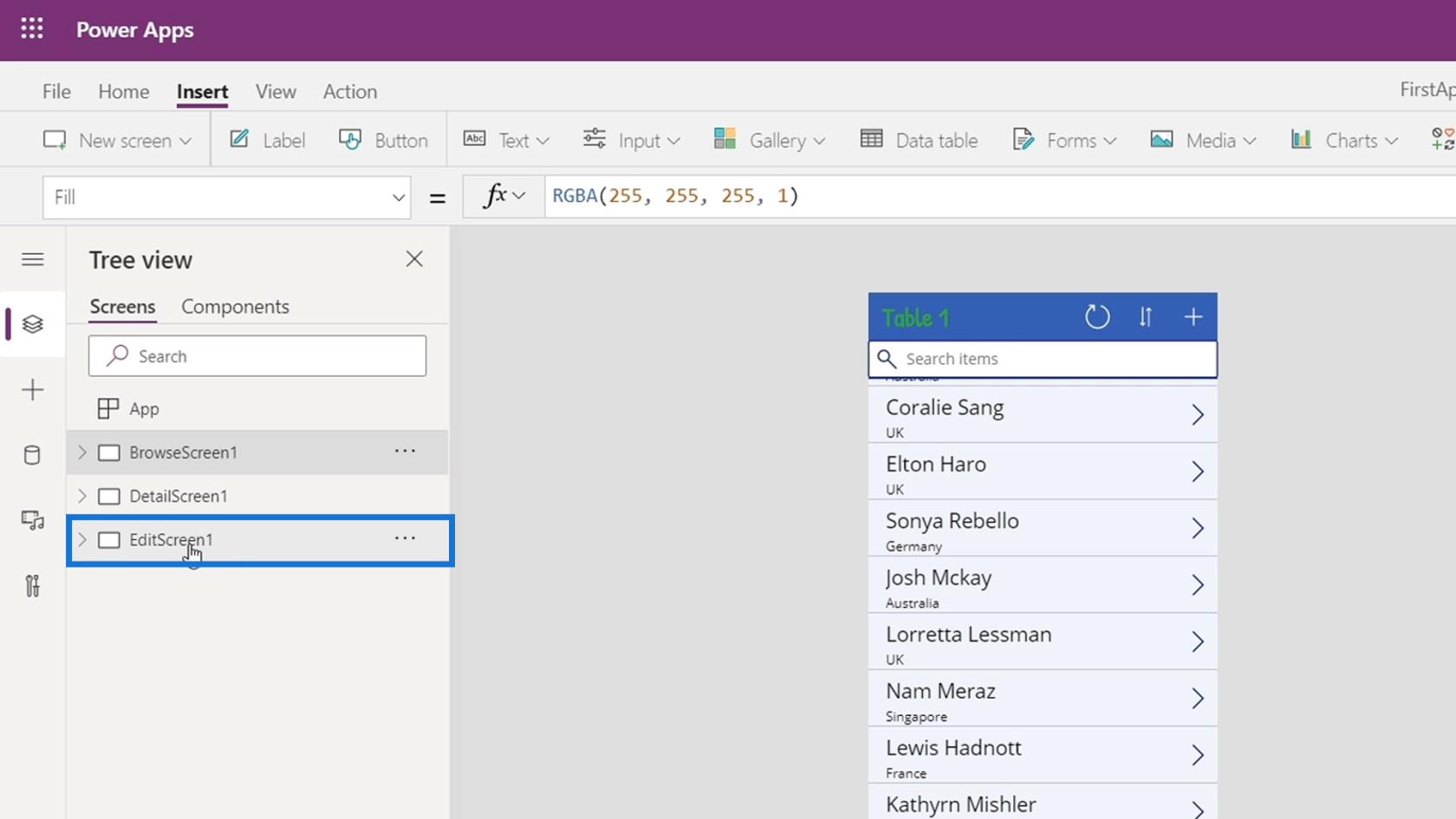
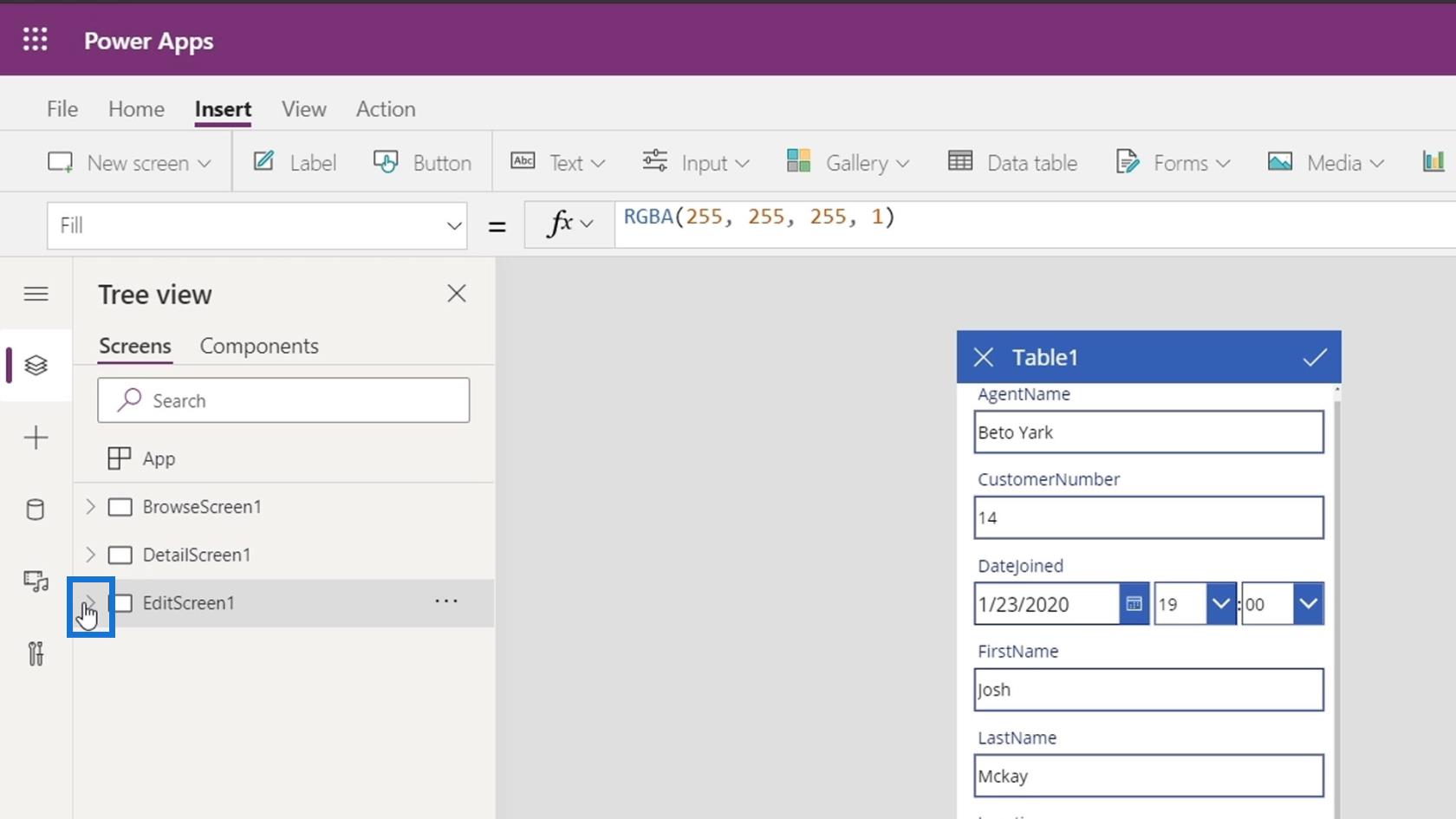
ก่อนอื่นให้คลิกEditScreen1เพื่อไปยังหน้าจอแก้ไข

จากนั้นคลิกปุ่มเล่น

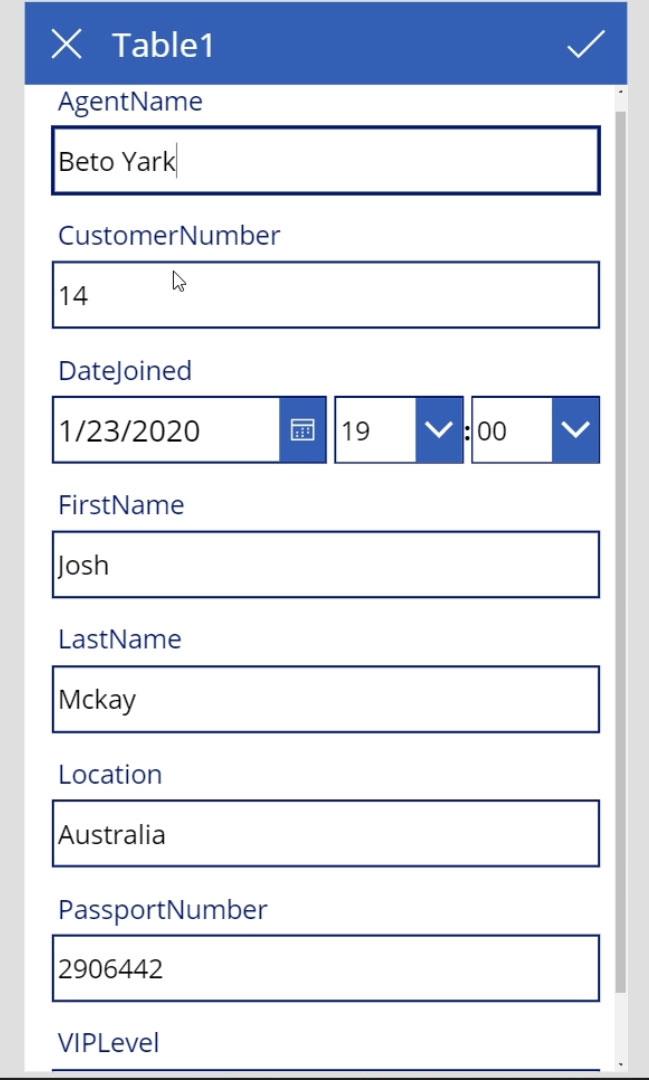
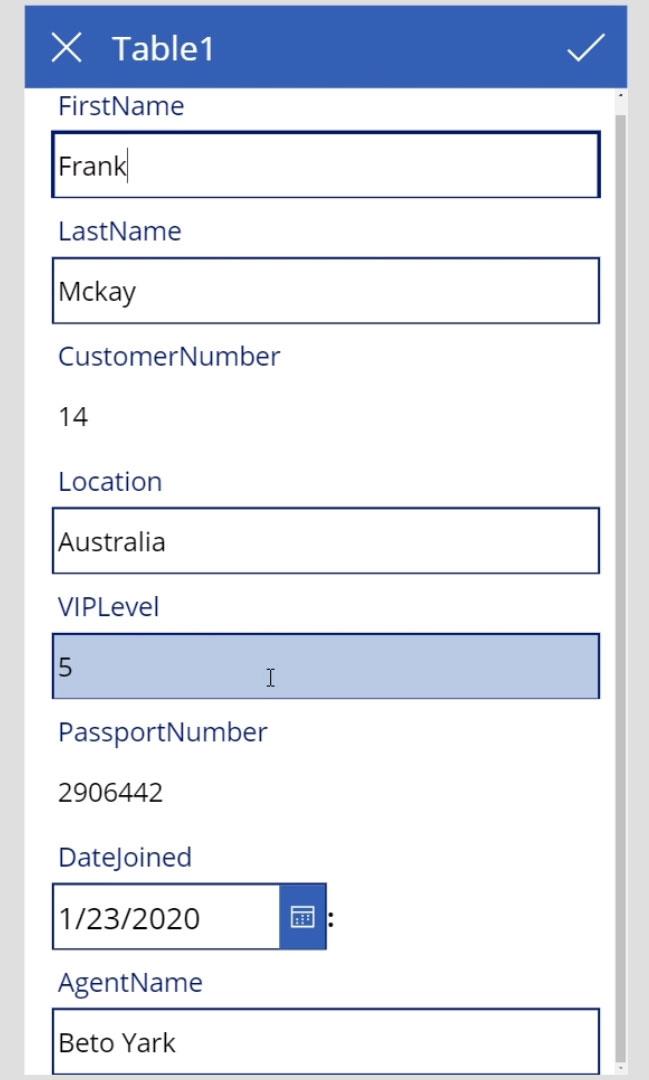
เราสามารถแก้ไขบันทึกผ่านหน้าจอแก้ไข

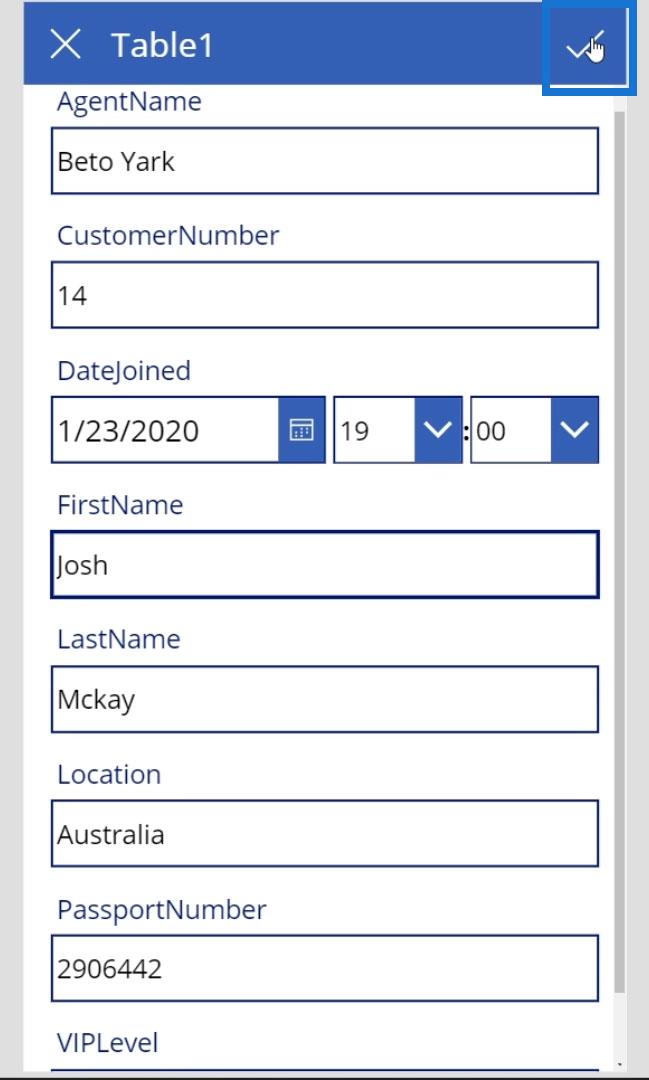
หลังจากแก้ไขบันทึกแล้ว เราเพียงคลิกไอคอนเครื่องหมายถูกที่นี่เพื่อบันทึกการเปลี่ยนแปลงที่เราทำในไฟล์ข้อมูลของเรา

ทำความเข้าใจวิธีการทำงานของหน้าจอแก้ไข PowerApps
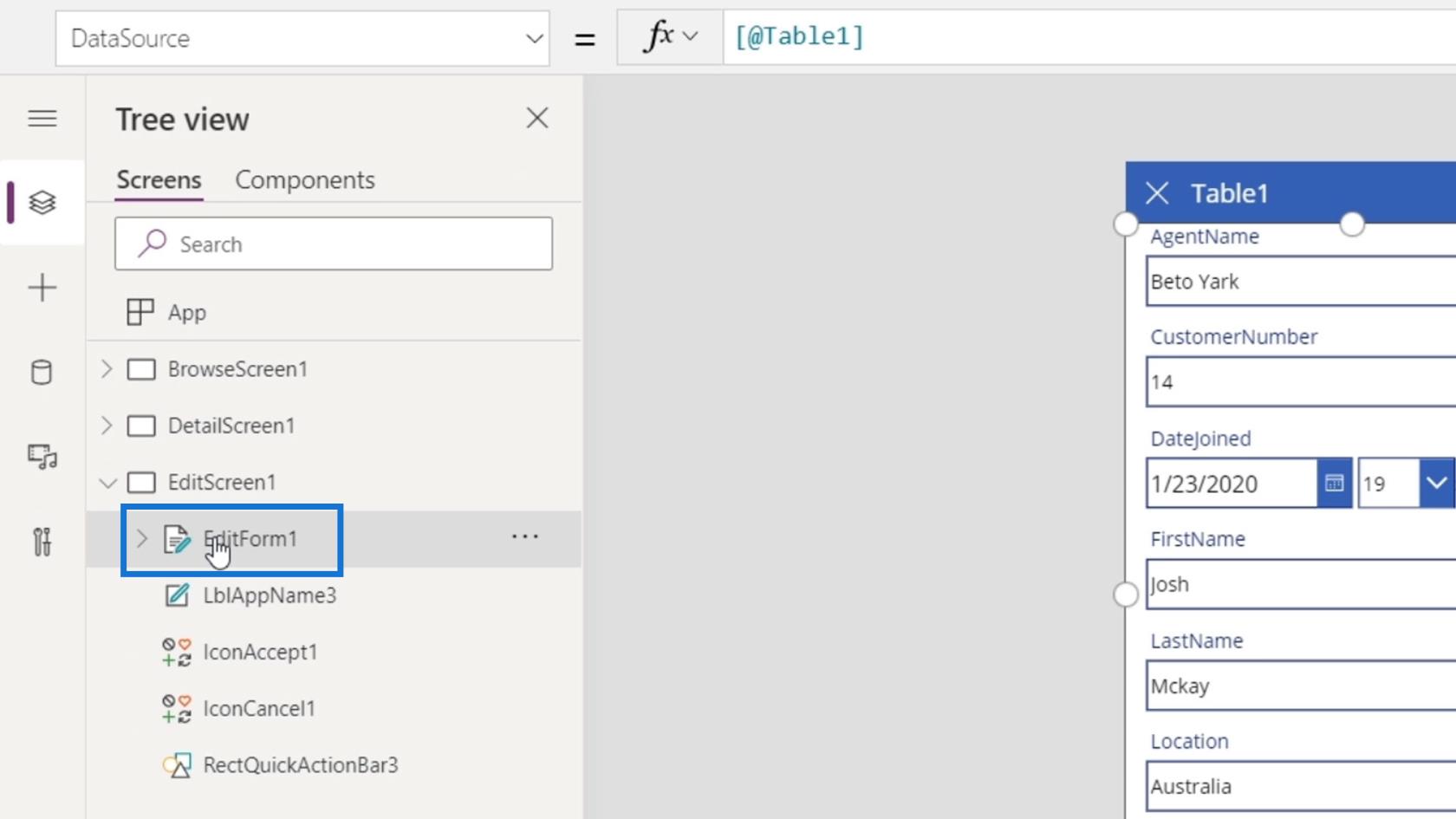
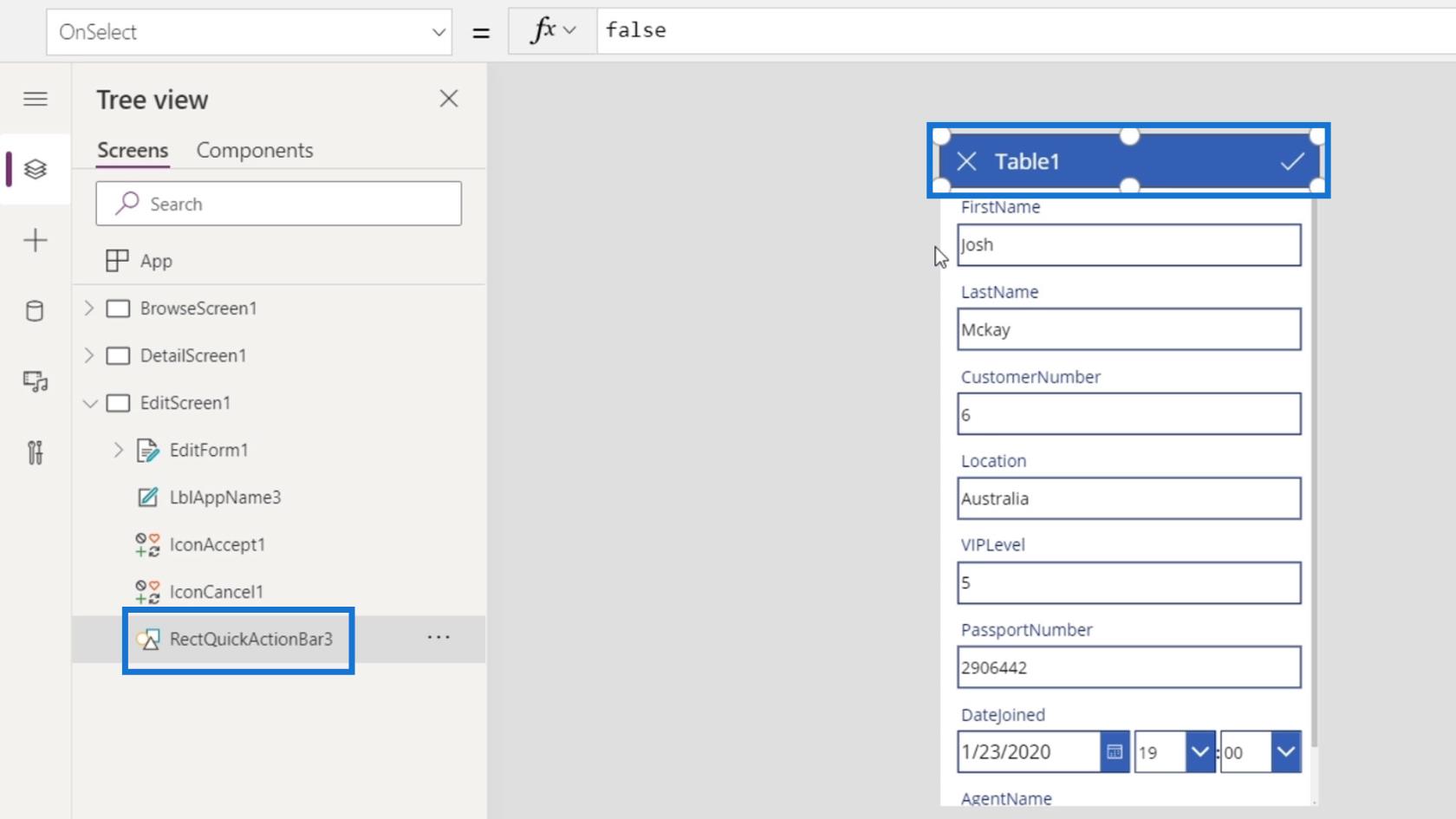
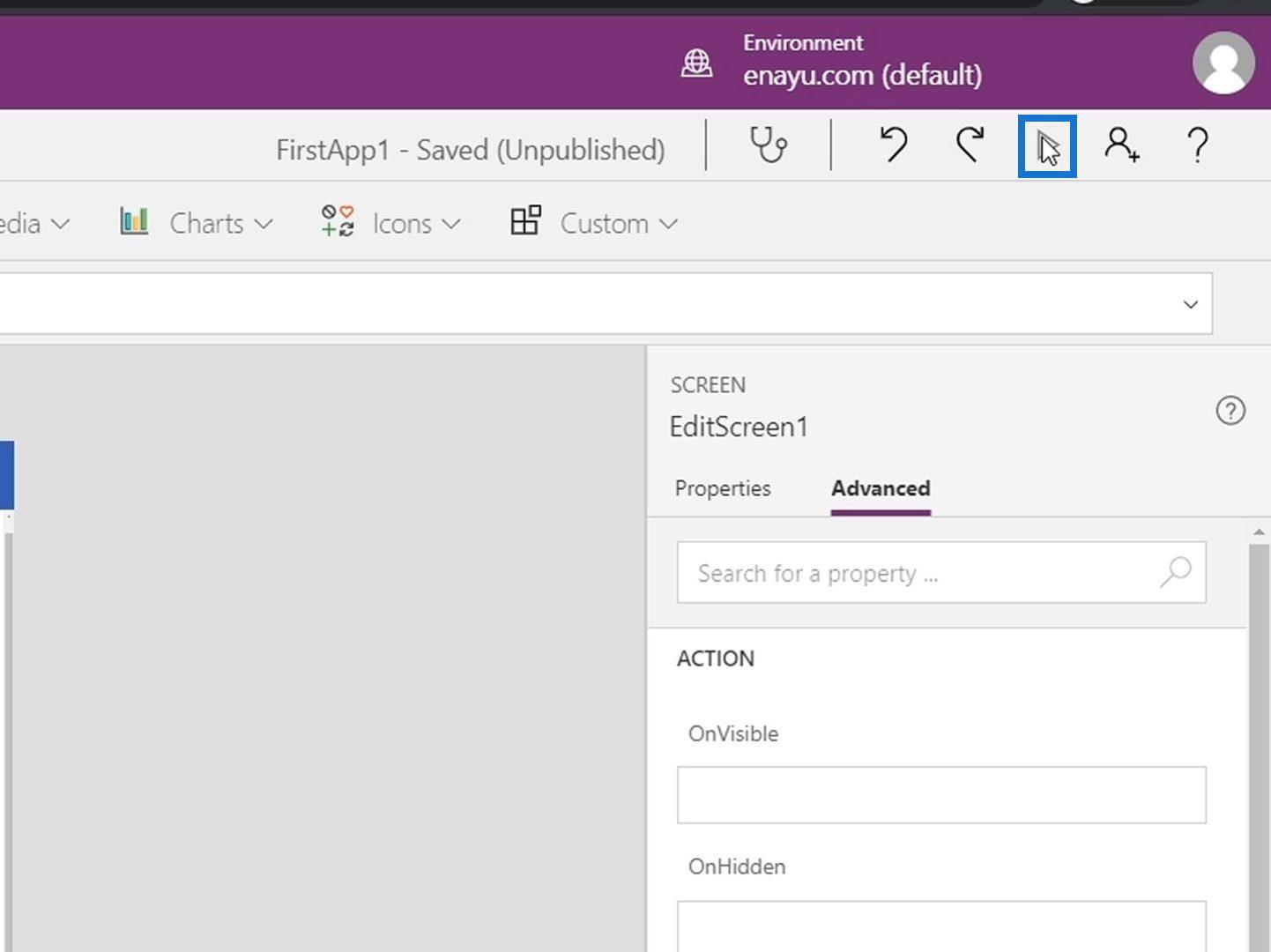
เรามาวิเคราะห์กันว่าหน้าจอแก้ไขทำงานอย่างไร แสดงองค์ประกอบจริงบนEditScreen1โดยคลิกลูกศรนี้

องค์ประกอบแรกคือEditForm1ซึ่งเป็นองค์ประกอบฟอร์มทั้งหมดของเรา

เช่นเดียวกับฟอร์มที่แสดง PowerApps ยังมีฟอร์มแก้ไขอีกด้วย ความสวยงามของฟอร์มนี้คือตัวควบคุมทั้งหมดจะถูกเพิ่มโดยอัตโนมัติตามประเภทฟิลด์ที่เกี่ยวข้อง
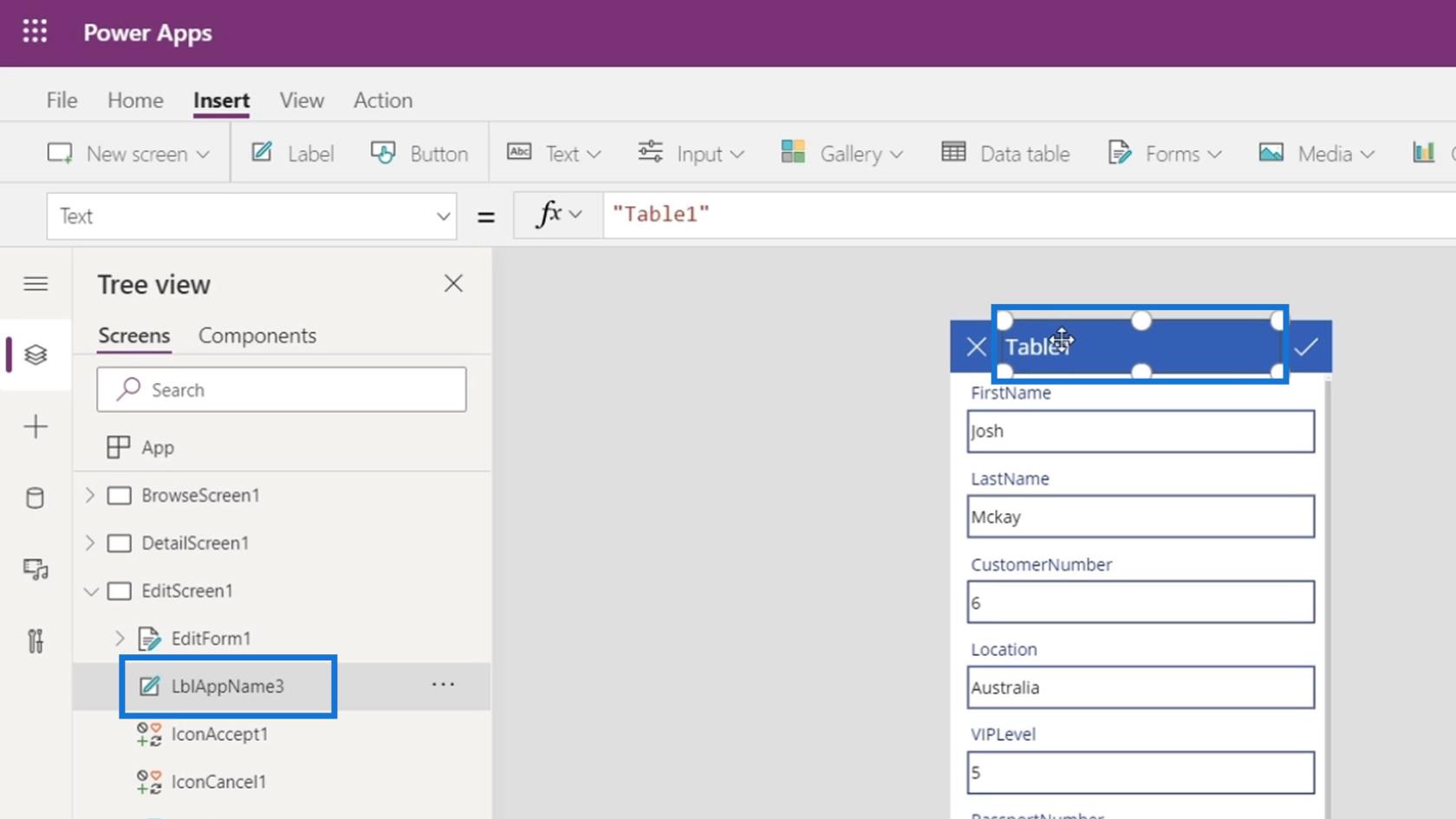
เรายังมีLblAppName3ซึ่งเป็นหัวเรื่อง ( Table1 ) ของแบบฟอร์ม

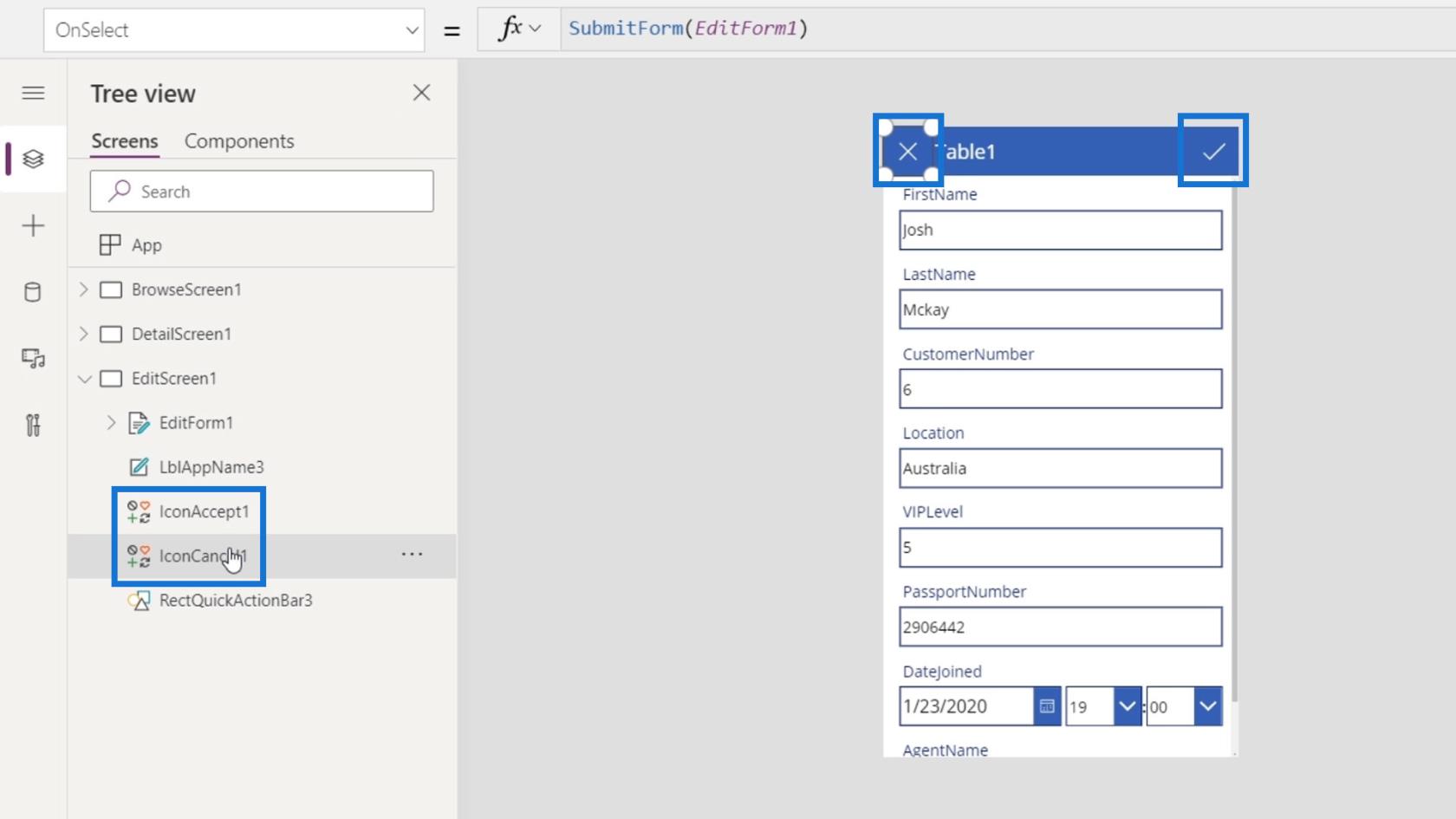
IconAccept1 และIconCancel1เป็นองค์ประกอบไอคอนสองรายการสำหรับX และไอคอนเครื่องหมายถูก

องค์ประกอบสุดท้ายคือแถบการกระทำสีน้ำเงินรูปสี่เหลี่ยมผืนผ้า

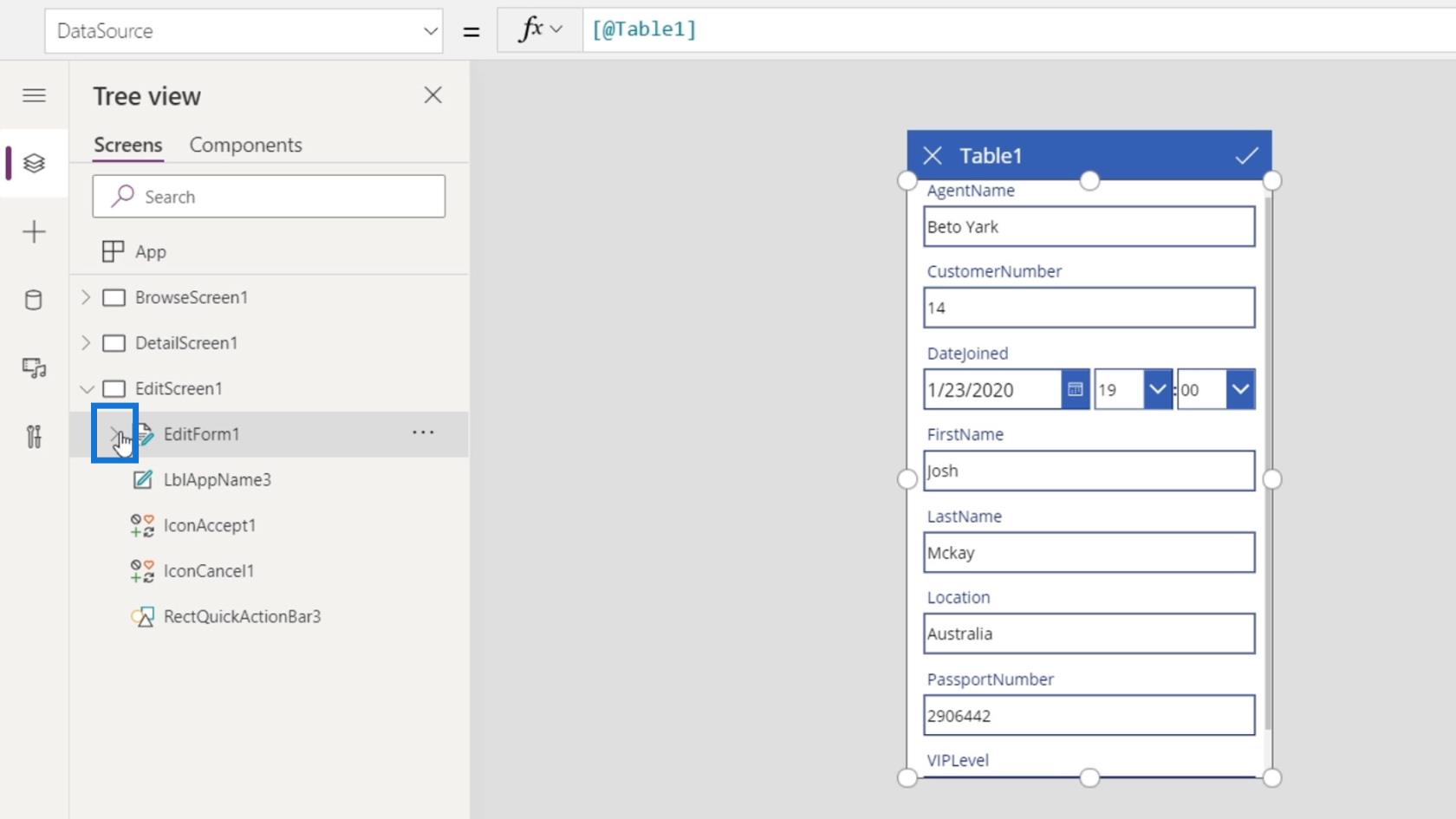
เรายังสามารถคลิกลูกศรบนEditForm1เพื่อแสดงองค์ประกอบย่อย

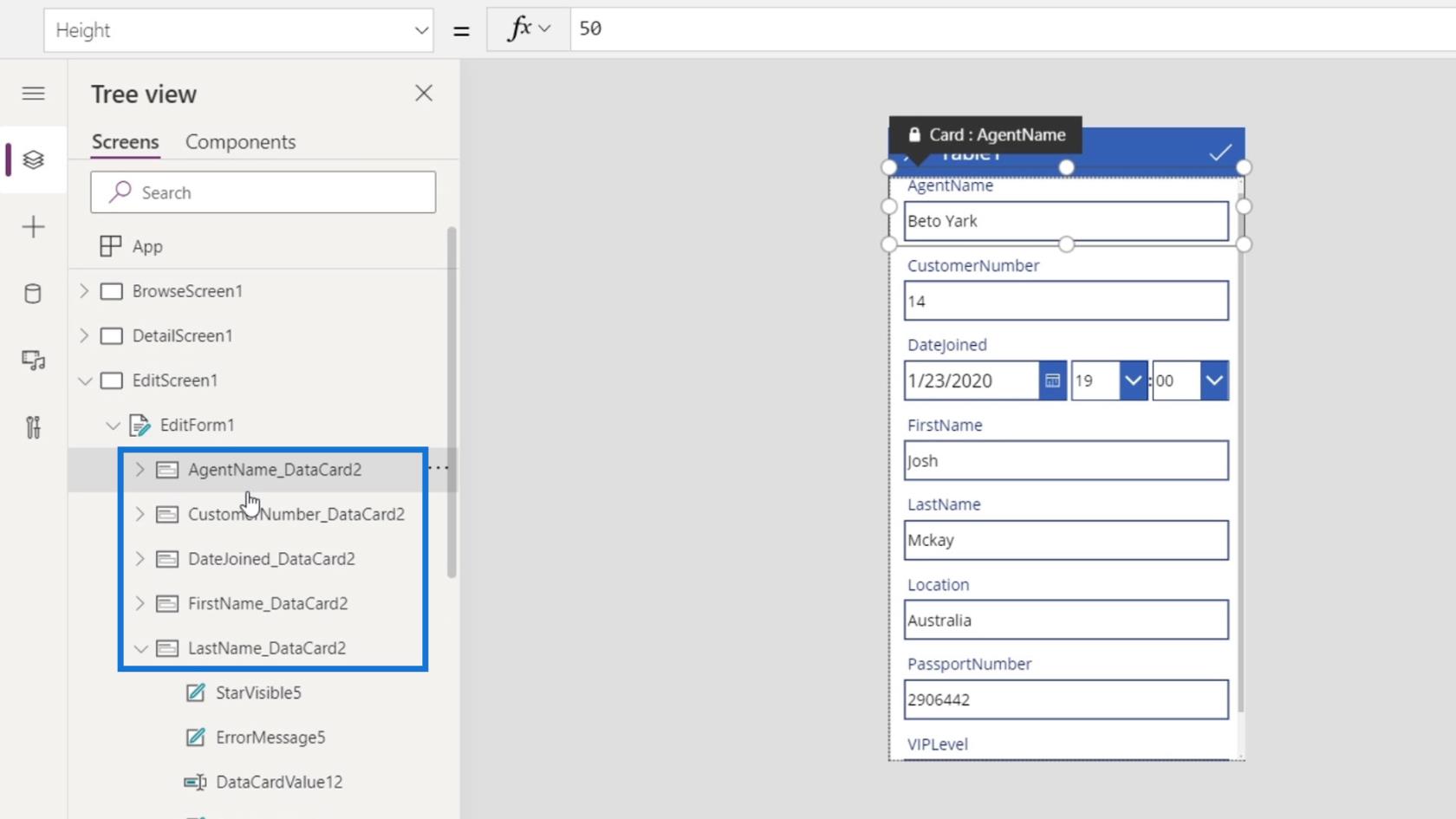
จากนั้นเราจะเห็นการ์ดข้อมูลต่างๆ ข้างใน ซึ่งคล้ายกับที่เราเห็นบนหน้าจอรายละเอียด

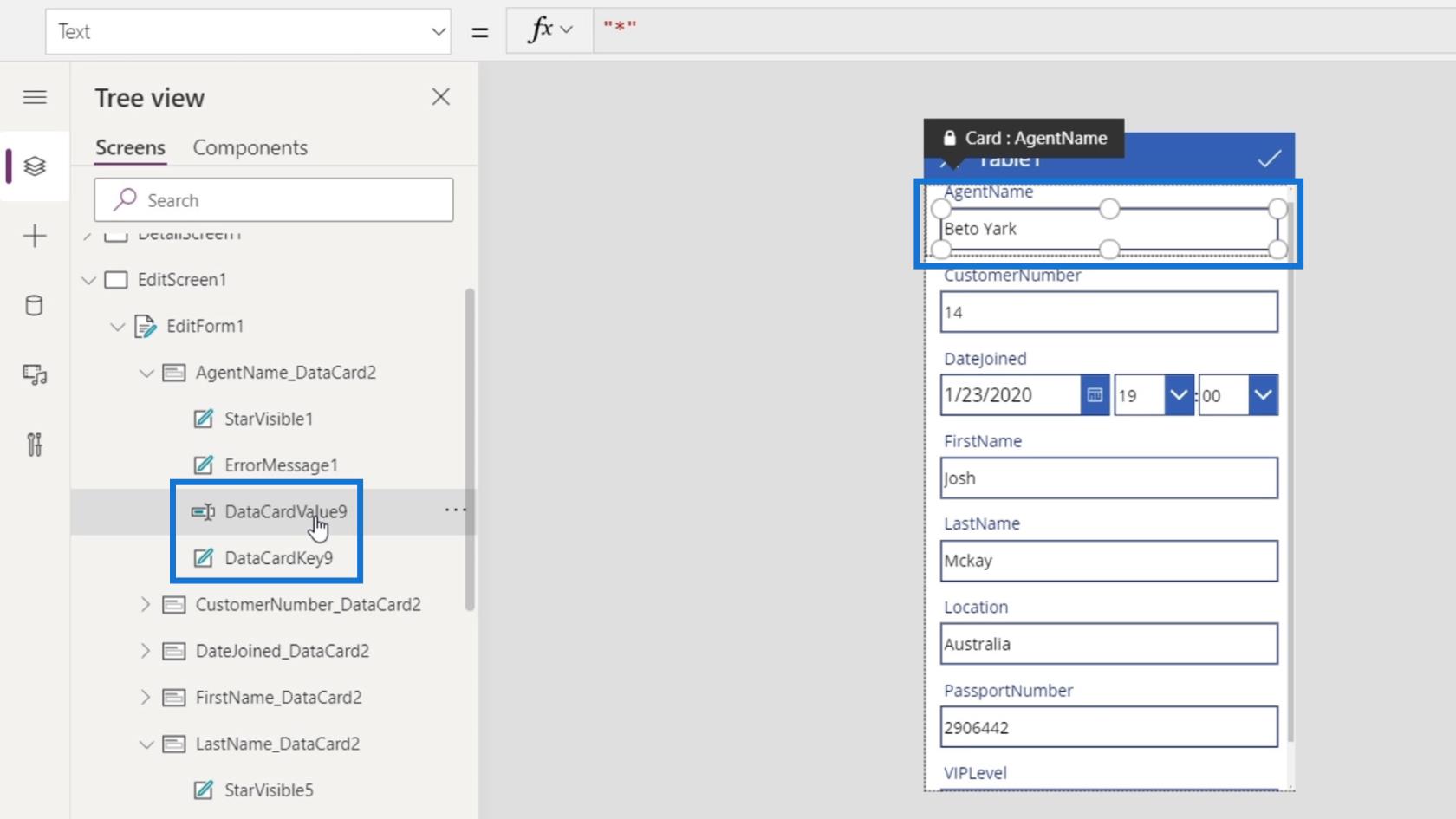
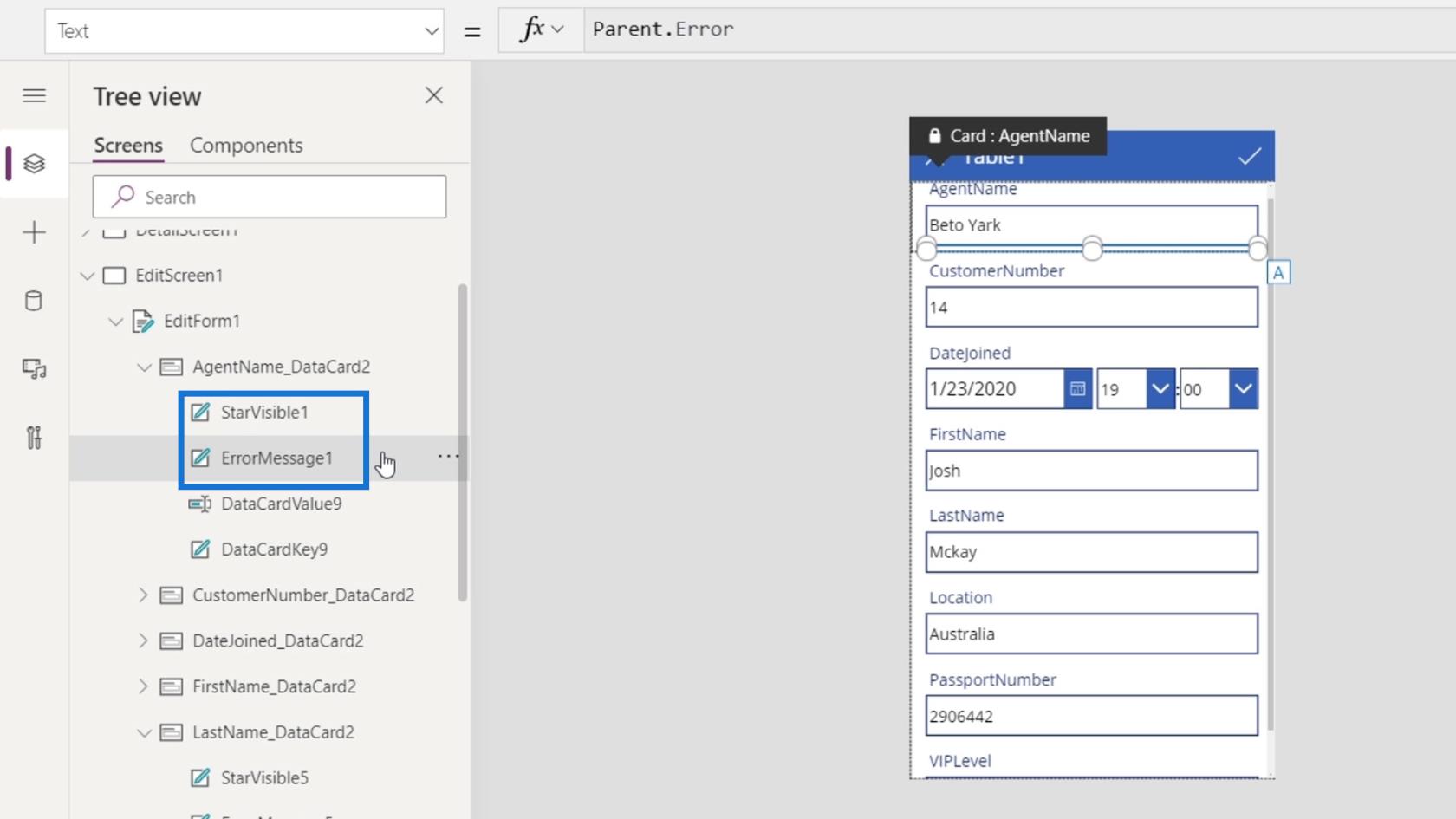
การ์ดข้อมูลแต่ละใบยังมีองค์ประกอบย่อยต่างๆ ที่เราสามารถแก้ไขได้ เช่นDataCardValue9ซึ่งเป็นกล่องข้อความ และDataCardKey9ซึ่งเป็นป้ายกำกับ

นอกจากนี้ยังมี องค์ประกอบ StarVisible1และErrorMessage1ซึ่งสามารถใช้เพื่อวัตถุประสงค์ในการตรวจสอบ เช่น ข้อความแสดงข้อผิดพลาดเมื่อผู้ใช้ป้อนค่าที่ไม่ถูกต้อง ในโมดูลต่อๆ ไป เราจะแสดงวิธีตรวจสอบข้อผิดพลาดเหล่านี้

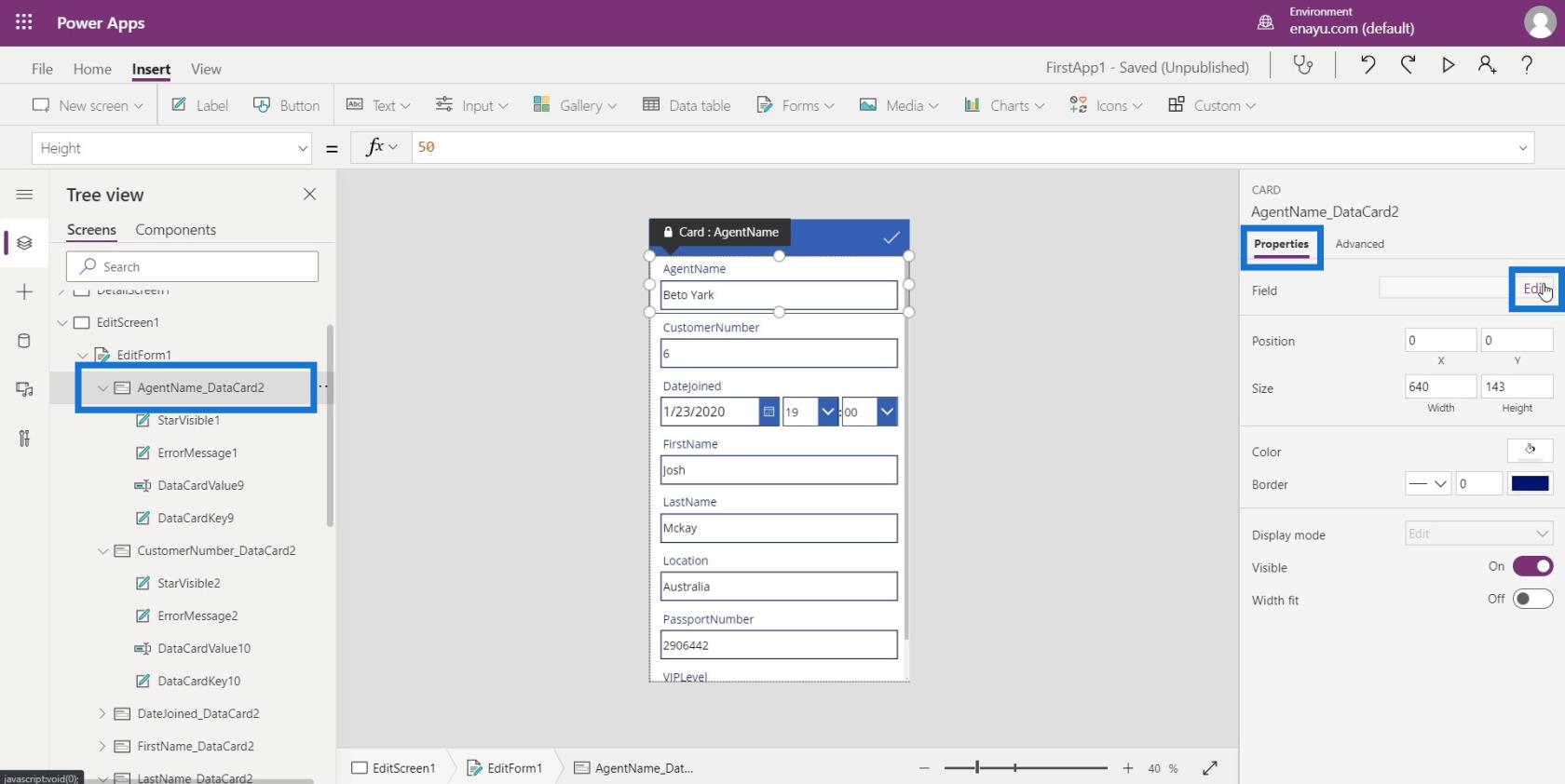
เรายังสามารถจัดเรียงการ์ดข้อมูล เพียงคลิกที่การ์ดข้อมูล ไปที่แท็ บ คุณสมบัติแล้วคลิกแก้ไข

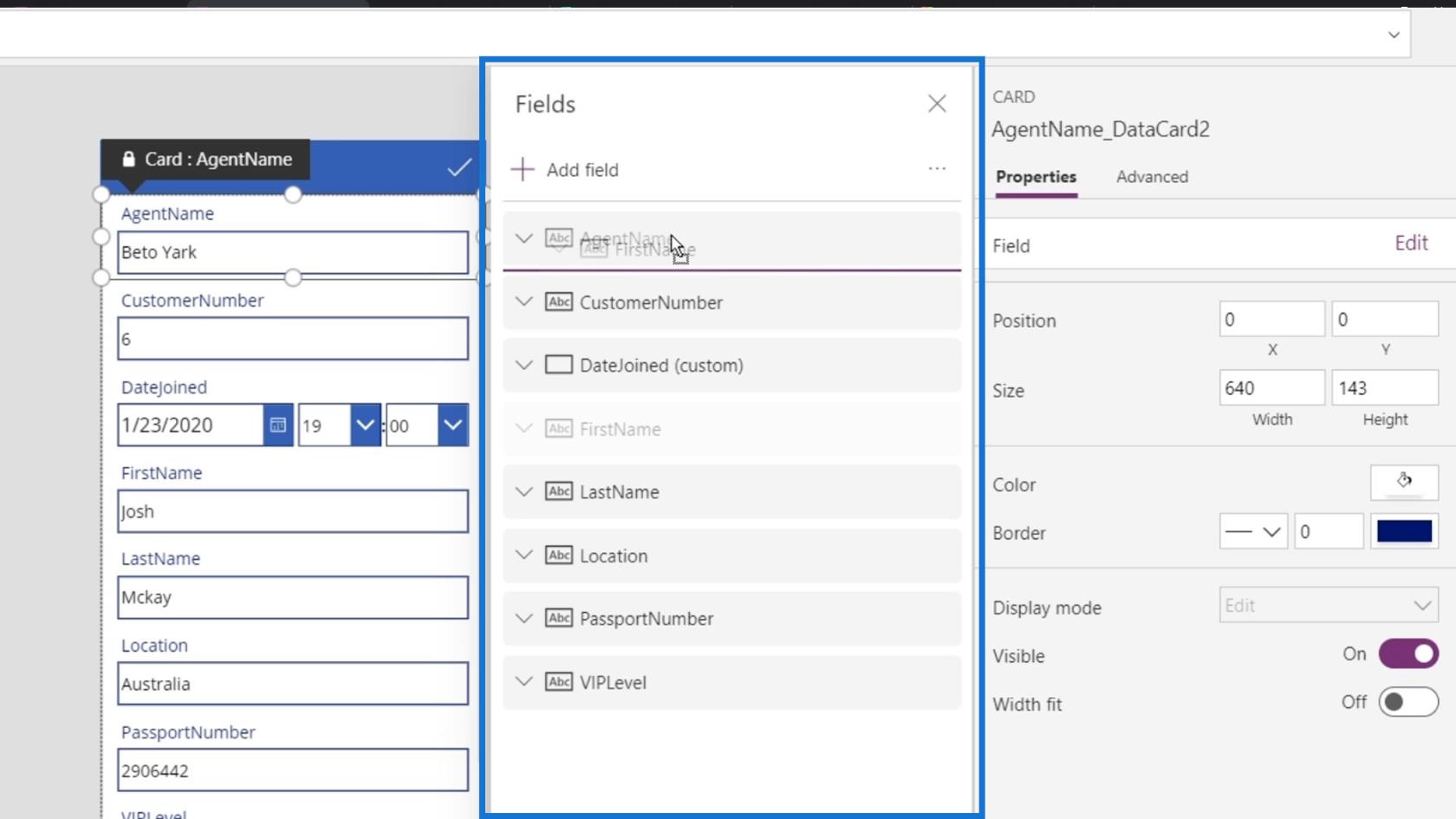
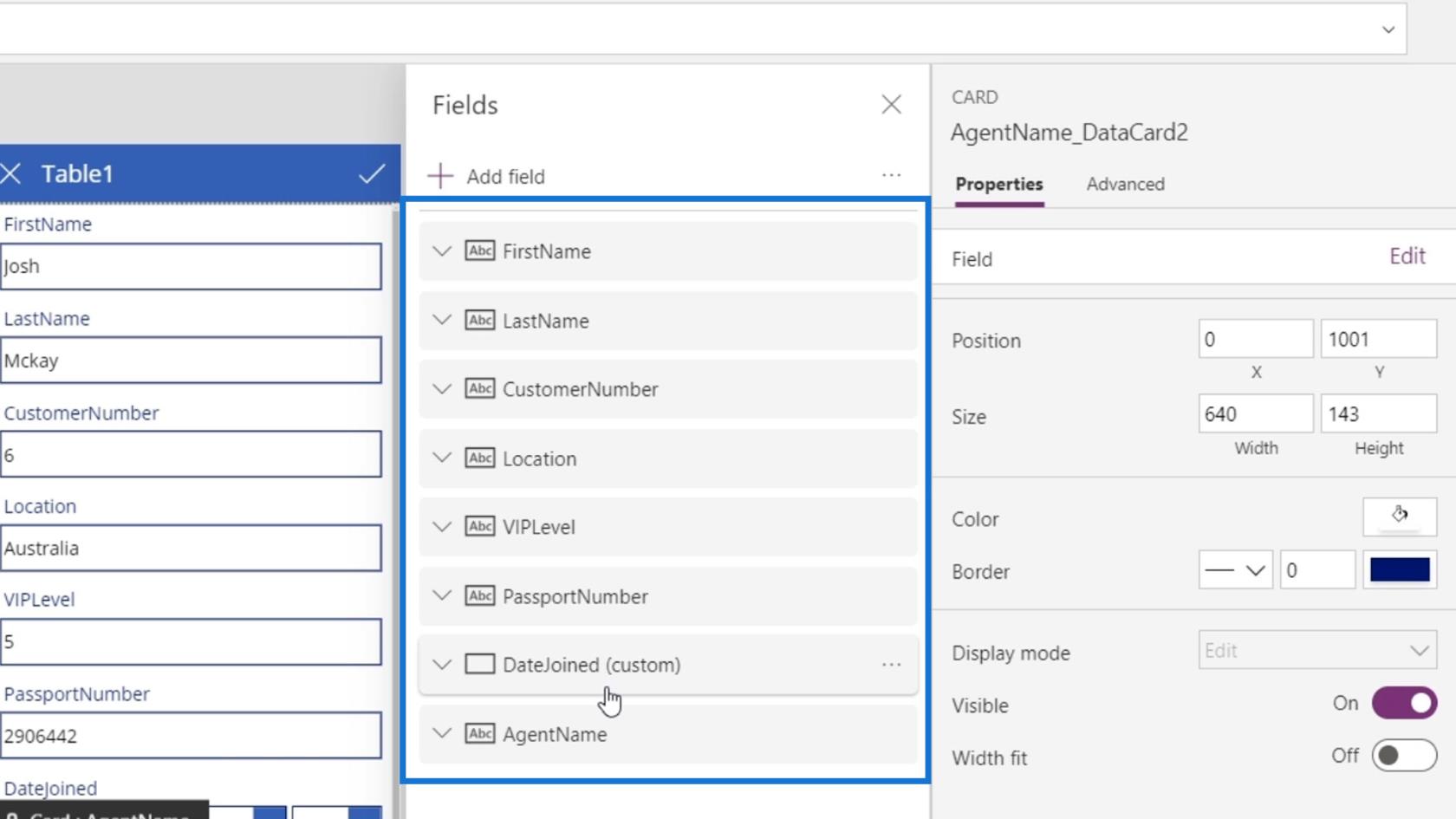
บาน หน้าต่าง เขตข้อมูลจะปรากฏขึ้นและตอนนี้เราสามารถจัดเรียงการ์ดข้อมูลของเราได้โดยการลาก

มาจัดเรียงการ์ดข้อมูลของเราตามภาพด้านล่าง

การใช้คุณสมบัติการปรับปรุง
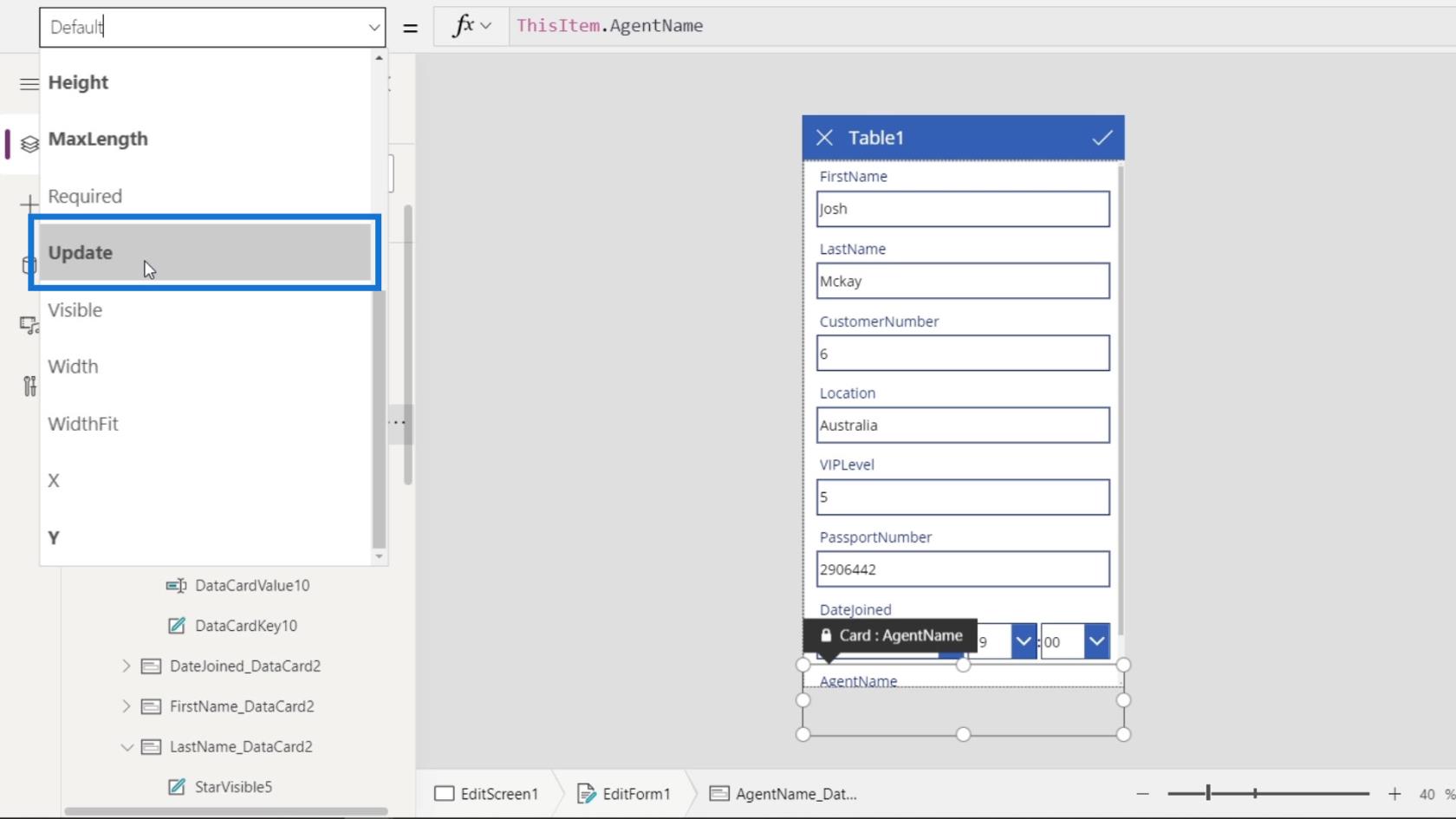
ในหน้าจอแก้ไข การ์ดข้อมูลแต่ละใบมีคุณสมบัติที่แตกต่างกันเช่นกัน คุณสมบัติที่เราต้องใช้ที่นี่คือคุณสมบัติการปรับปรุง

เมื่อใช้ คุณสมบัติ อัปเดตเมื่อผู้ใช้ทำการเปลี่ยนแปลงและบันทึก ผู้ใช้จะอัปเดตการเปลี่ยนแปลงเหล่านั้นเป็นข้อมูลที่เกี่ยวข้องในไฟล์ข้อมูลของเรา เมื่อผู้ใช้คลิกไอคอนเครื่องหมายถูก ระบบจะอัปเดตค่าของการ์ดข้อมูลเป็นค่าที่ผู้ใช้ป้อน
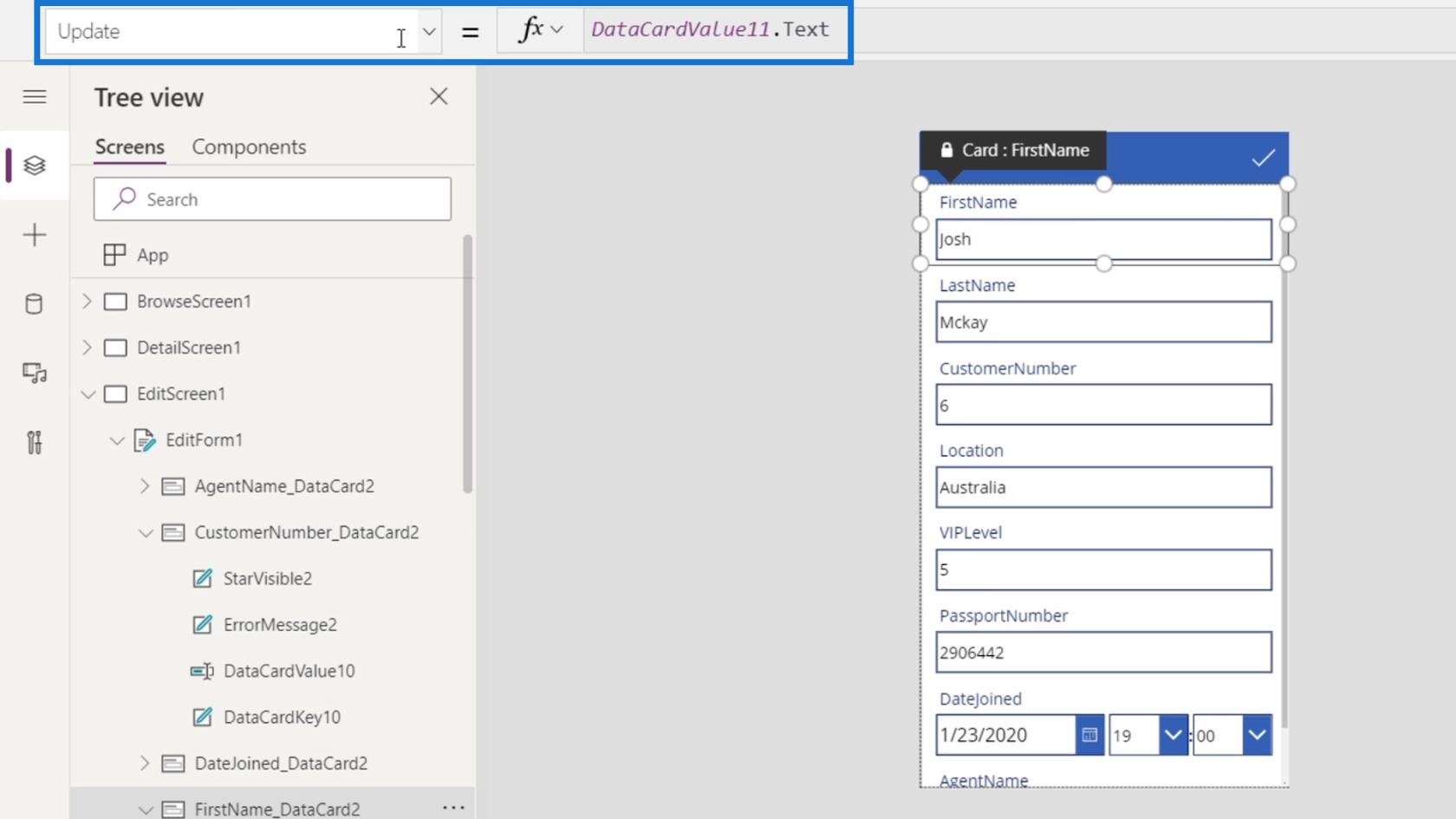
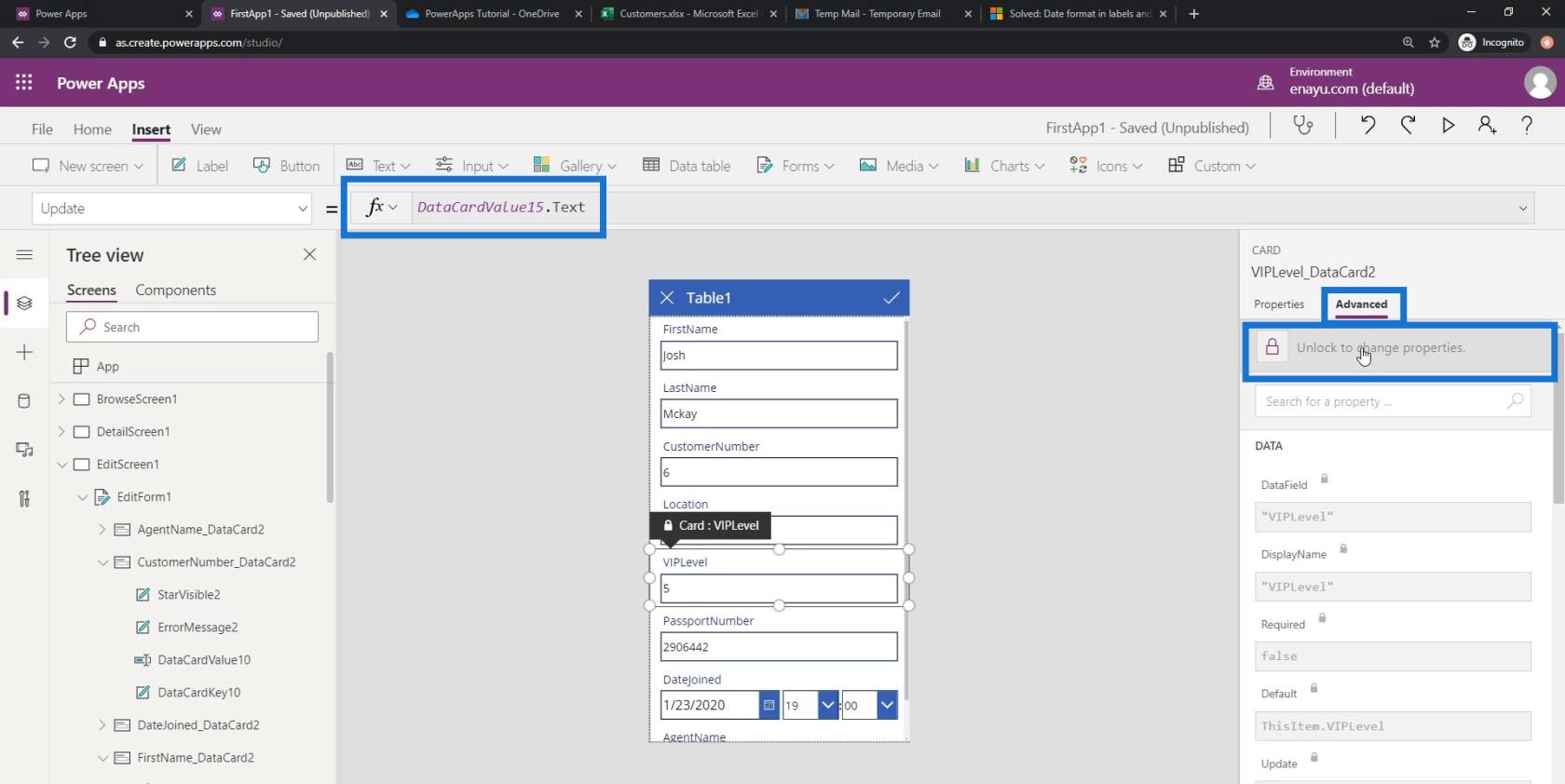
อย่างไรก็ตาม สิ่งที่กำลังส่งจริงคือ ค่าคุณสมบัติ Updateของการ์ดข้อมูล ไม่ใช่ค่าข้อความที่ผู้ใช้ป้อนในกล่องข้อความ มันเพิ่งเกิดขึ้นตามค่าเริ่มต้น คุณสมบัติ Updateของการ์ดข้อมูลเทียบเท่ากับค่ากล่องข้อความ เราสามารถเปลี่ยนได้หากต้องการด้วยเหตุผลบางประการ

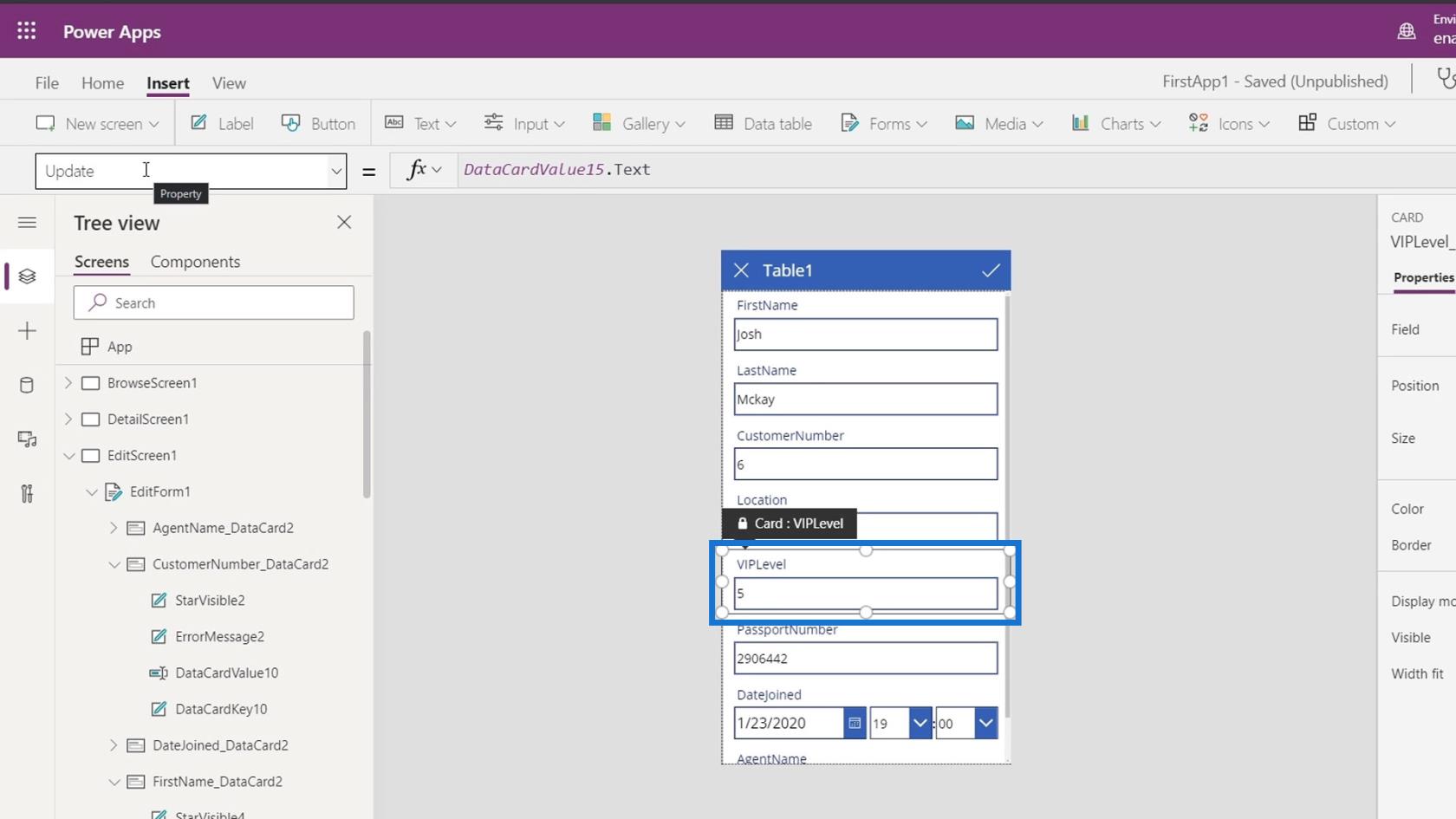
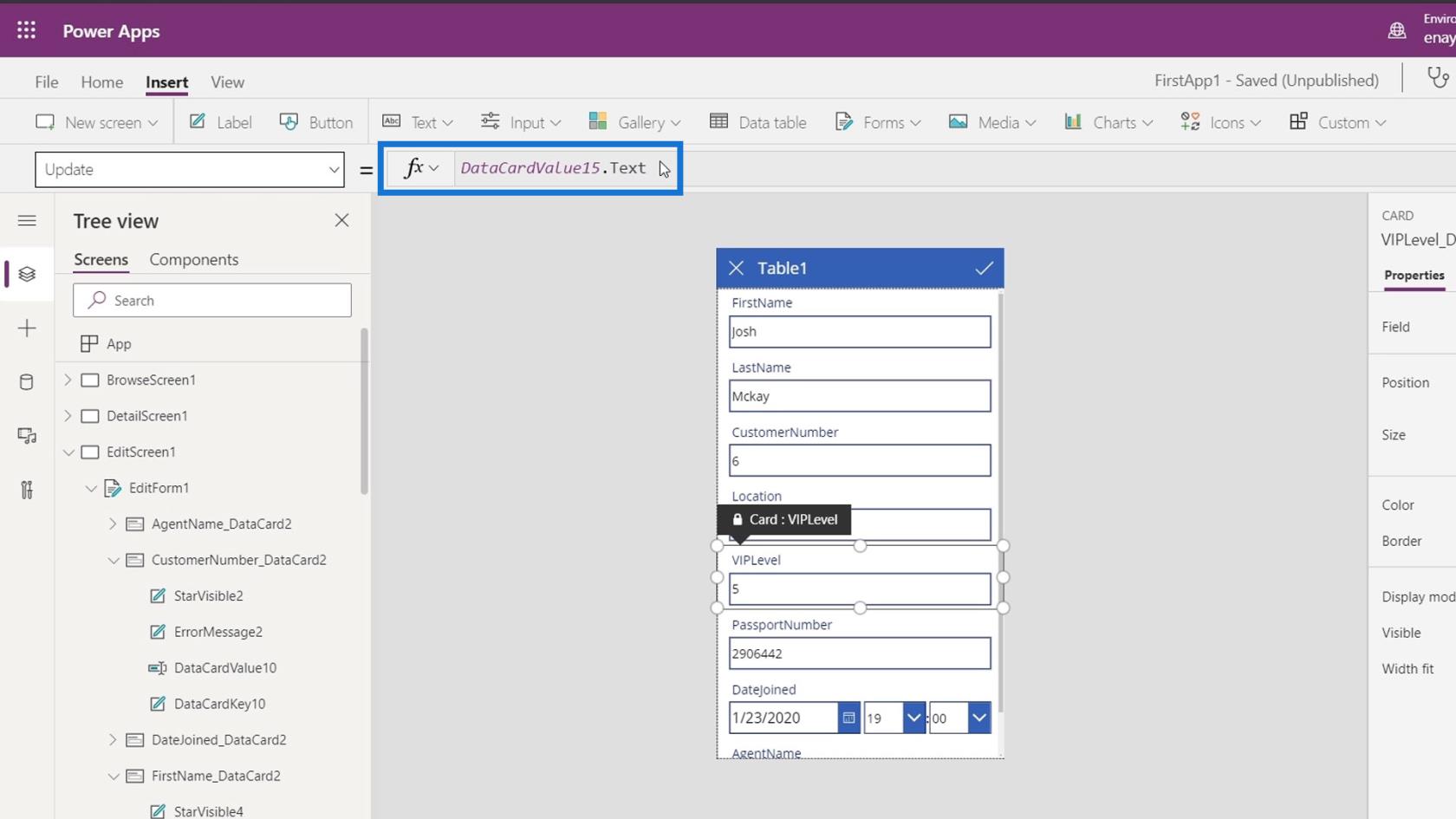
ตัวอย่างเช่น ใน กล่องข้อความ VIPLevelเราต้องการให้ผู้ใช้ป้อนตัวเลข อย่างไรก็ตาม เมื่อผู้ใช้ป้อนตัวเลขและคลิกไอคอนเครื่องหมายถูกเพื่อบันทึก เราต้องการให้ตัวเลขนั้นคูณด้วย 10 โดยอัตโนมัติก่อนที่จะบันทึกลงในไฟล์ข้อมูลของเรา

ในกรณีนั้น เราควรแก้ไขค่าคุณสมบัติUpdate ของเรา

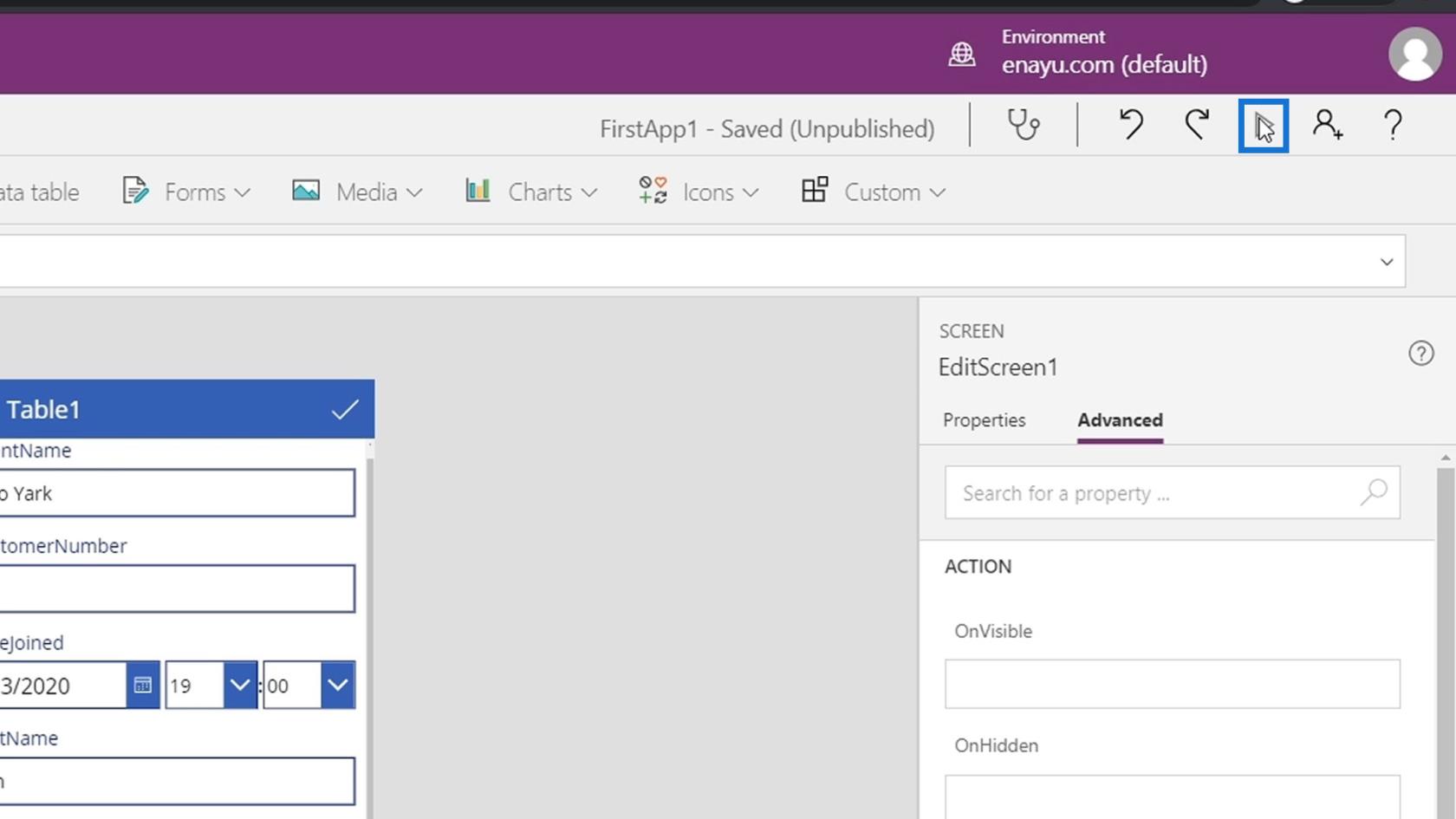
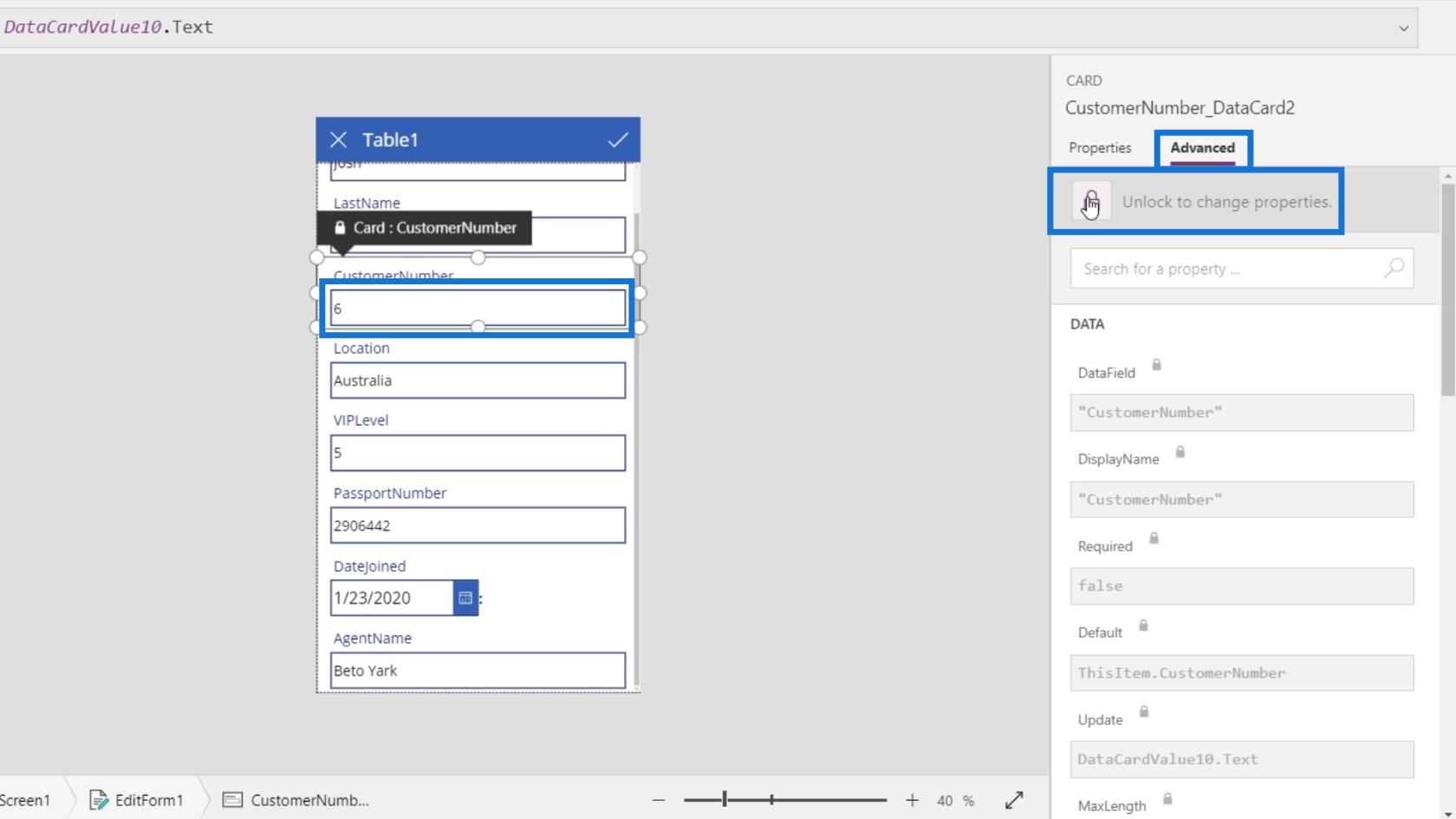
โดยค่าเริ่มต้น สิ่งนี้จะถูกล็อก เราสามารถปลดล็อกได้โดยไปที่ แท็บ ขั้นสูงแล้วคลิกปลดล็อกเพื่อเปลี่ยนคุณสมบัติ

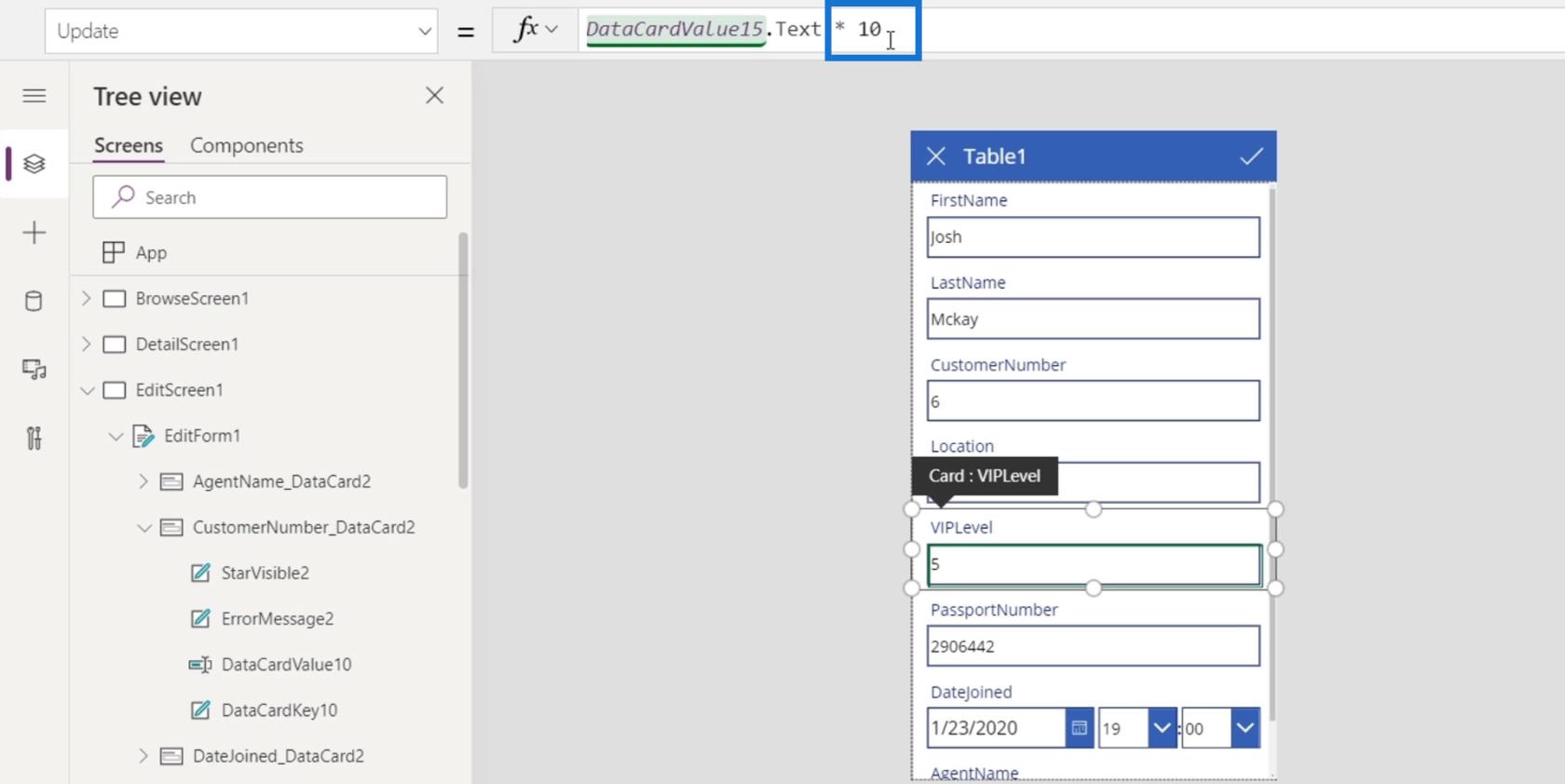
แล้วบวก*10ตรงนี้ เมื่อทำสิ่งนี้ แทนที่จะบันทึกจำนวนที่แน่นอนจากผู้ใช้ อันดับแรกจะคูณจำนวนนั้นเป็น 10 แล้วบันทึกลงในไฟล์ข้อมูลของเรา

การปรับเปลี่ยนรูปแบบหน้าจอแก้ไขและคุณสมบัติของกล่องข้อความ
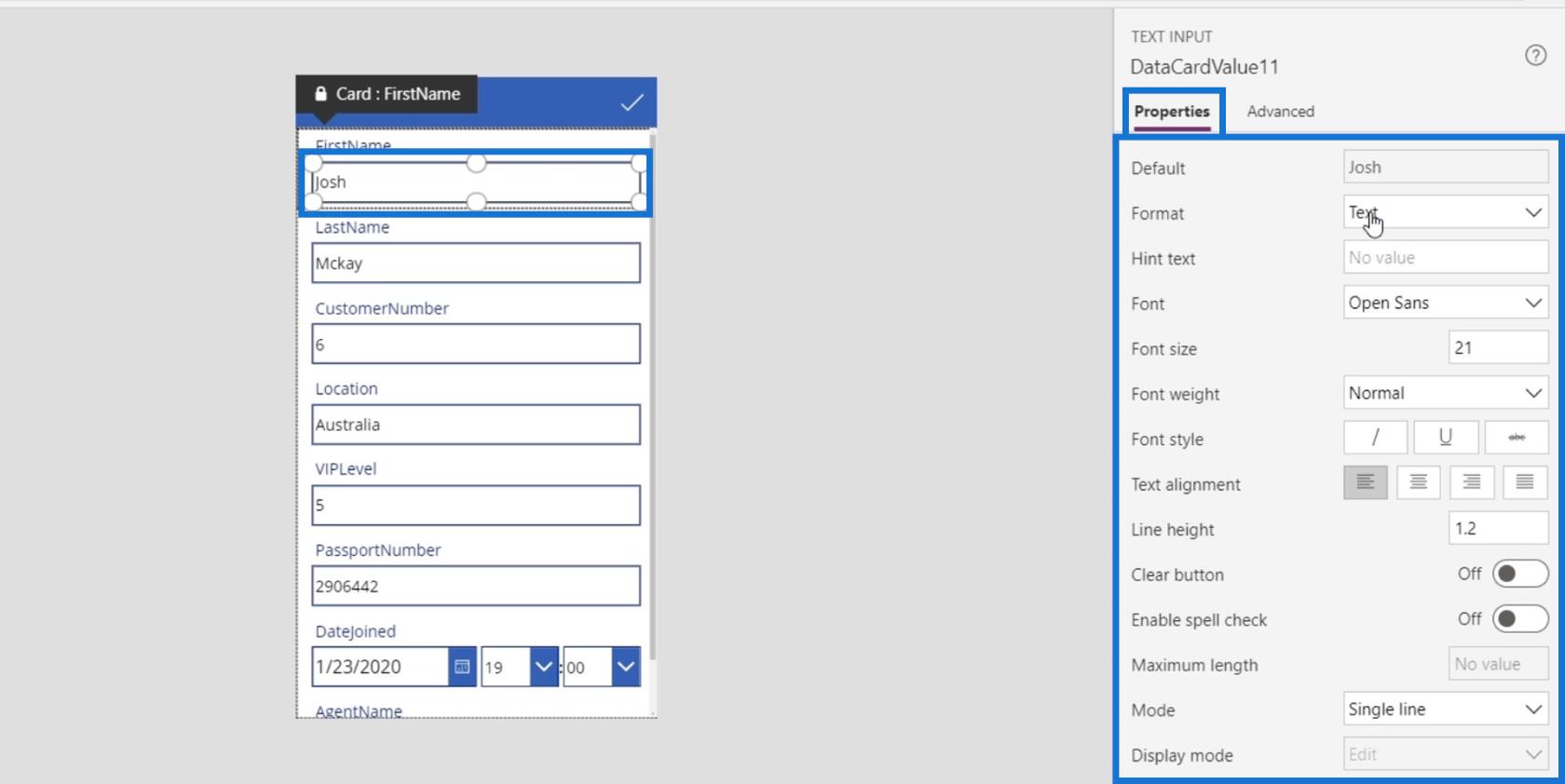
กล่องข้อความแต่ละกล่องของการ์ดข้อมูลของเรายังมีคุณสมบัติของตัวเองที่เราสามารถเปลี่ยนแปลงได้ ตัวอย่างเช่น คลิกกล่องข้อความชื่อแรกแล้วคลิกแท็บคุณสมบัติ จากนั้นเรา จะเห็นคุณสมบัติต่างๆ ที่เราสามารถเปลี่ยนแปลงได้ เช่นรูปแบบแบบอักษรขนาดแบบอักษรการจัดตำแหน่งข้อความและอื่นๆ อีกมากมาย

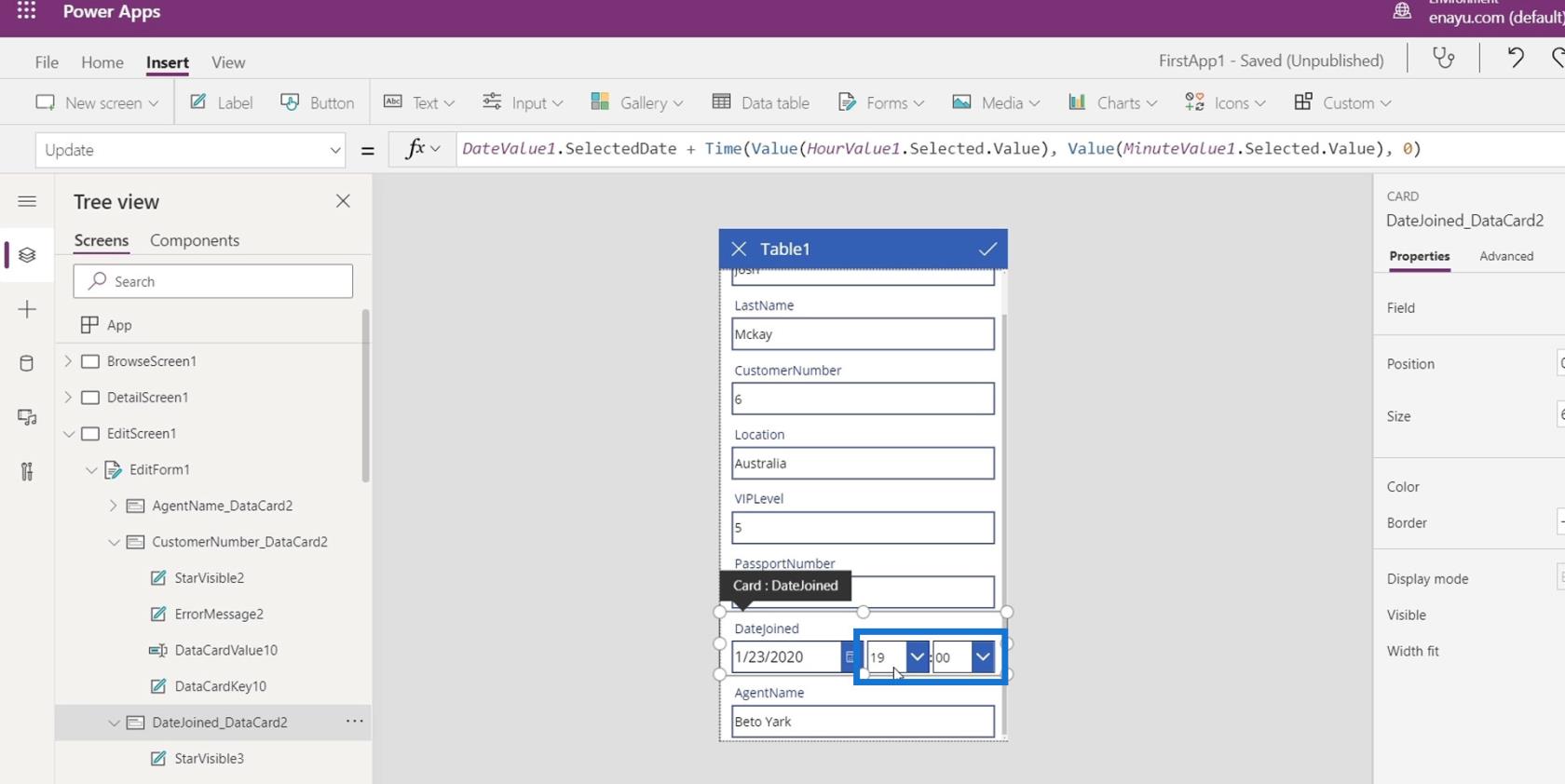
มาทำการเปลี่ยนแปลงเพิ่มเติมในแบบฟอร์มของเราโดยแก้ไขวันที่ ขณะนี้เรามีตัวเลือกให้เลือกเวลา

ลองลบออกโดยกดปุ่ม Backspace หรือ Delete เพราะไม่จำเป็น

แก้ไขข้อผิดพลาดในหน้าจอแก้ไข PowerApps
หลังจากถอดการ์ดข้อมูลทั้งสองออกแล้ว ข้อผิดพลาดจะปรากฏขึ้น

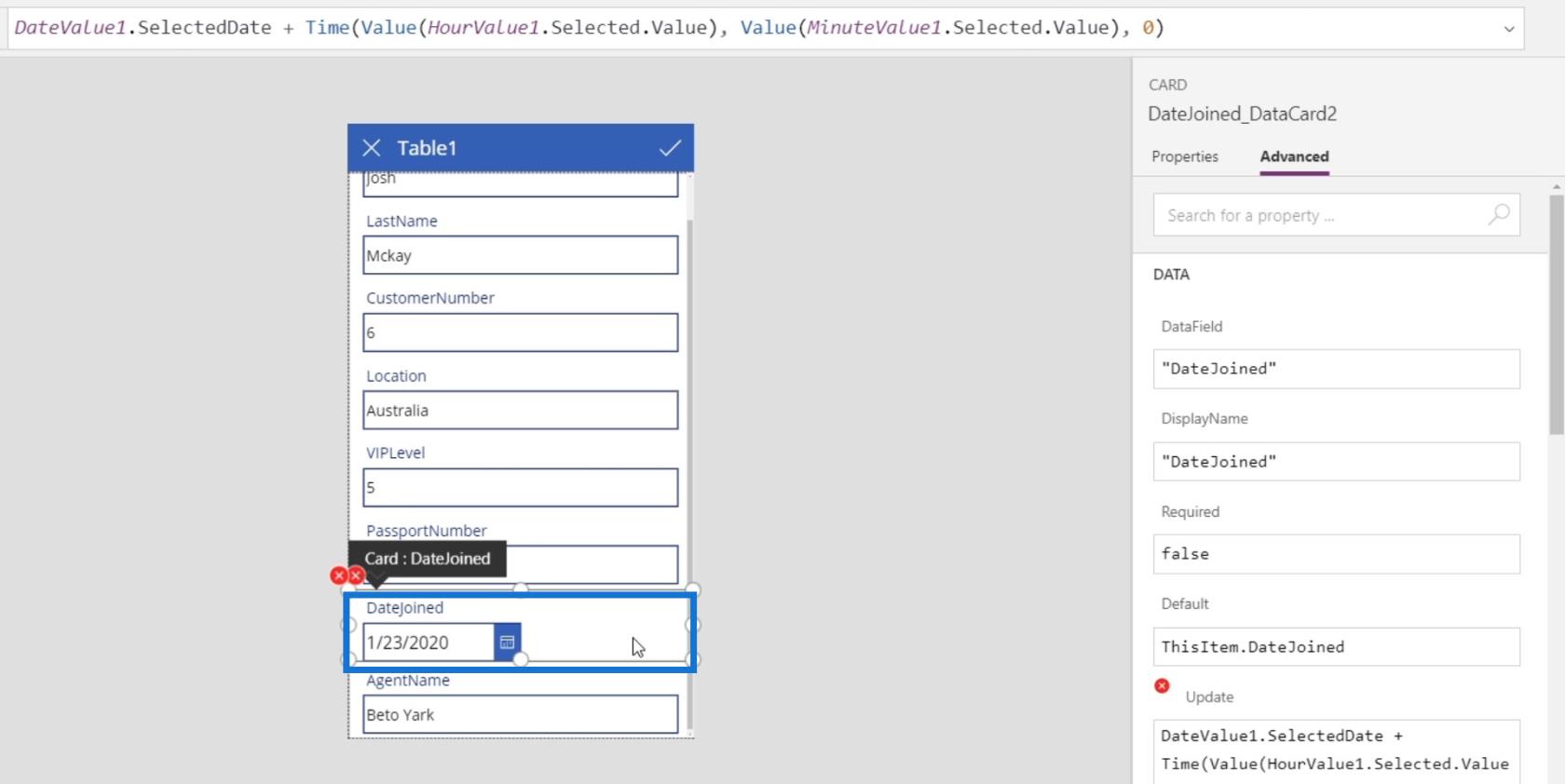
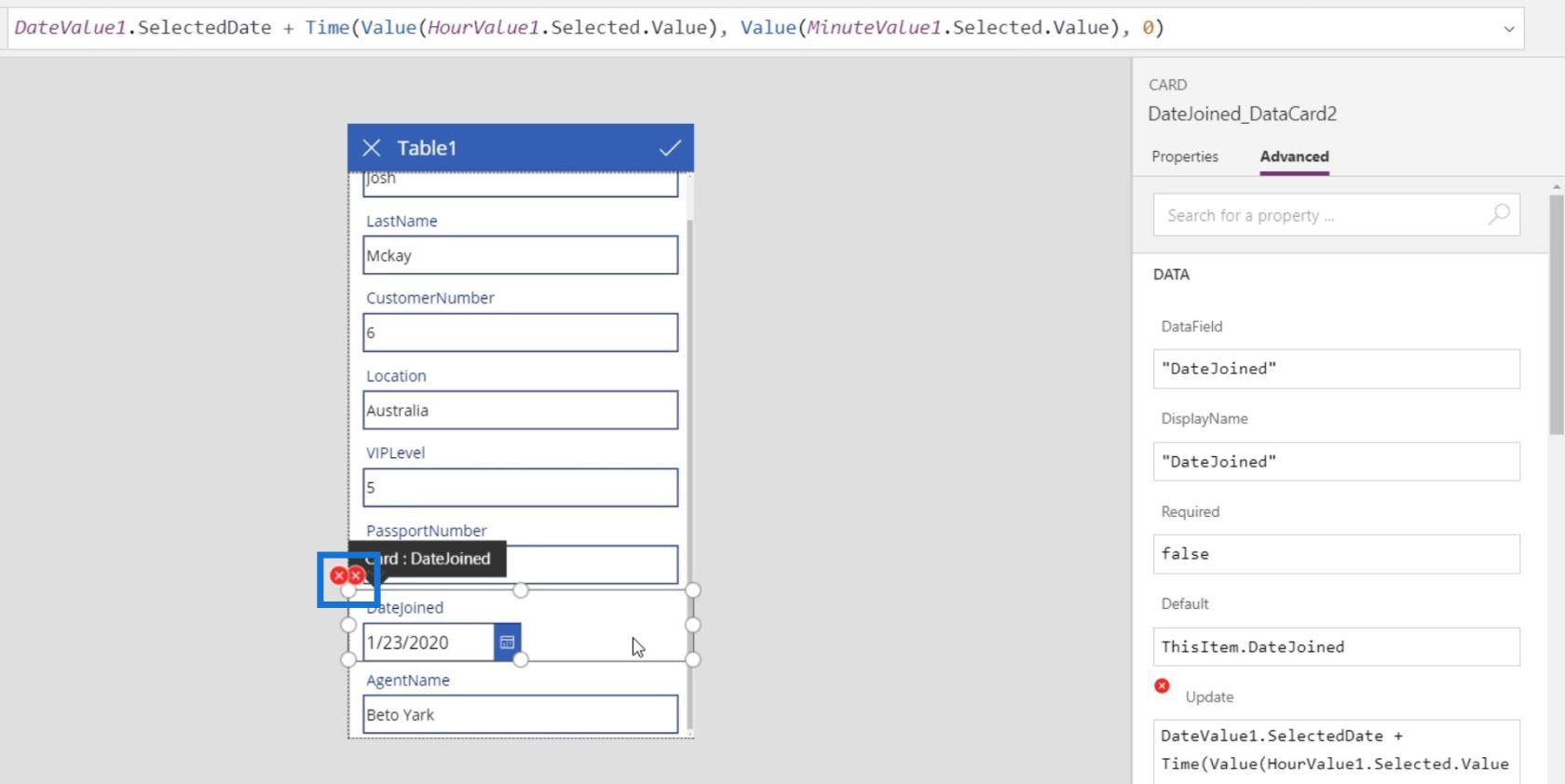
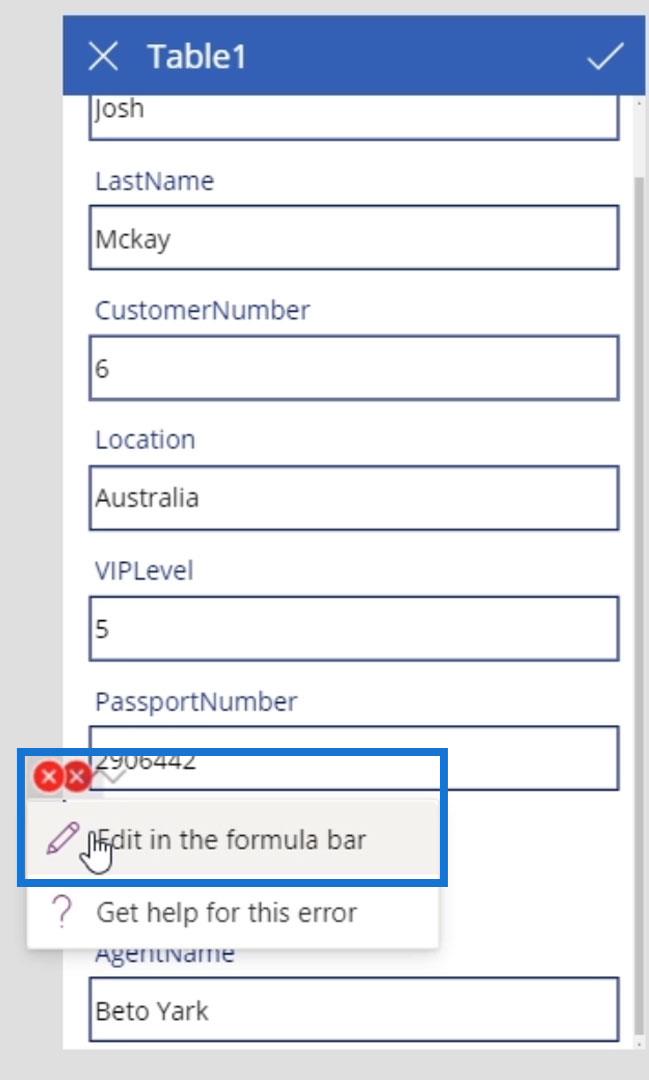
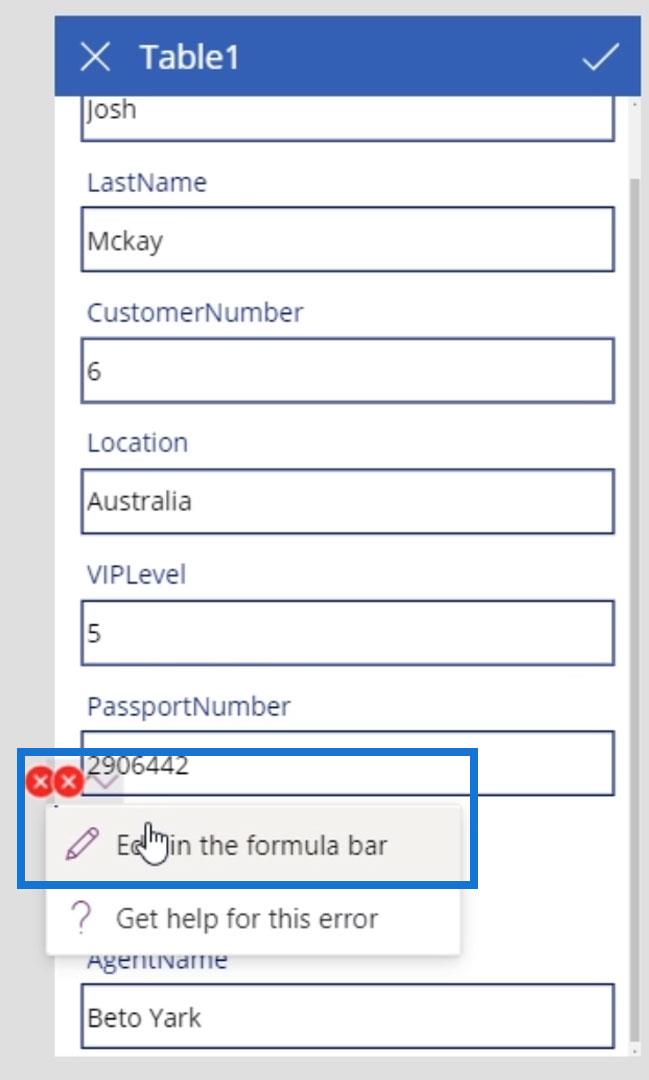
เราสามารถตรวจสอบความหมายของข้อผิดพลาดได้โดยคลิกที่ข้อผิดพลาดแล้วคลิกแก้ไขในแถบสูตร

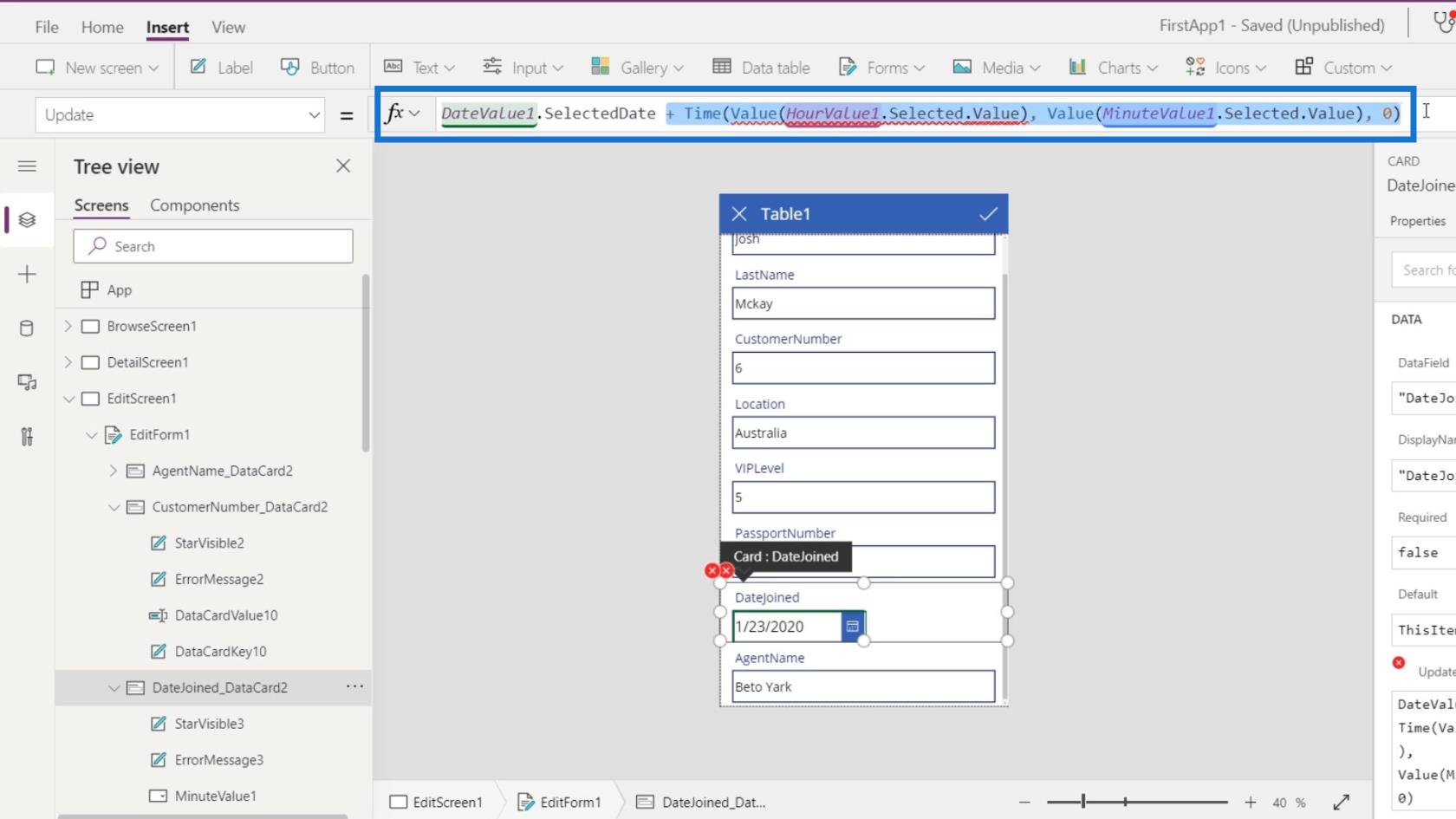
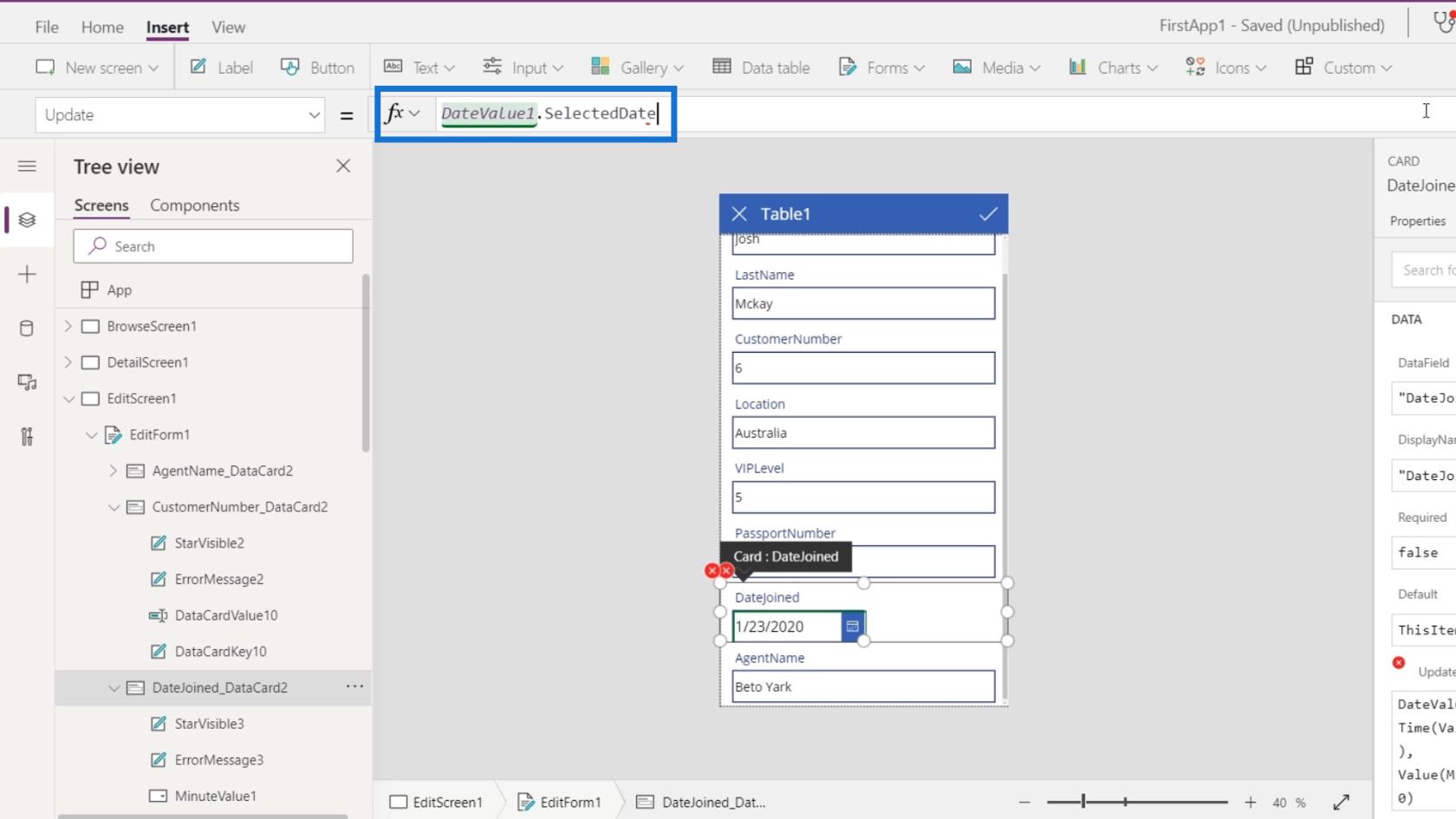
จากนั้นเราจะเห็นว่ามีข้อผิดพลาดเนื่องจาก คุณสมบัติ Updateของการ์ดข้อมูลนี้มีDateValue1.SelectDateซึ่งเป็น การ์ดข้อมูล DateJoinedพร้อมด้วย ฟังก์ชัน Time and Valueที่ควรมีHourValue1และMinuteValue1 (การ์ดข้อมูลที่เราได้ เอาออกก่อน) สาเหตุที่เราได้รับข้อผิดพลาดนี้คือเราได้ลบองค์ประกอบทั้งสองนี้แล้ว แต่สูตรการอัปเดตยังคงอ้างถึงสิ่งนี้

เพื่อแก้ไขข้อ ผิดพลาดที่เราพบ เราจำเป็นต้องลบออกและไม่ต้องระบุDateValue1.SelectedDate

ตรวจสอบข้อผิดพลาดอื่น ๆ

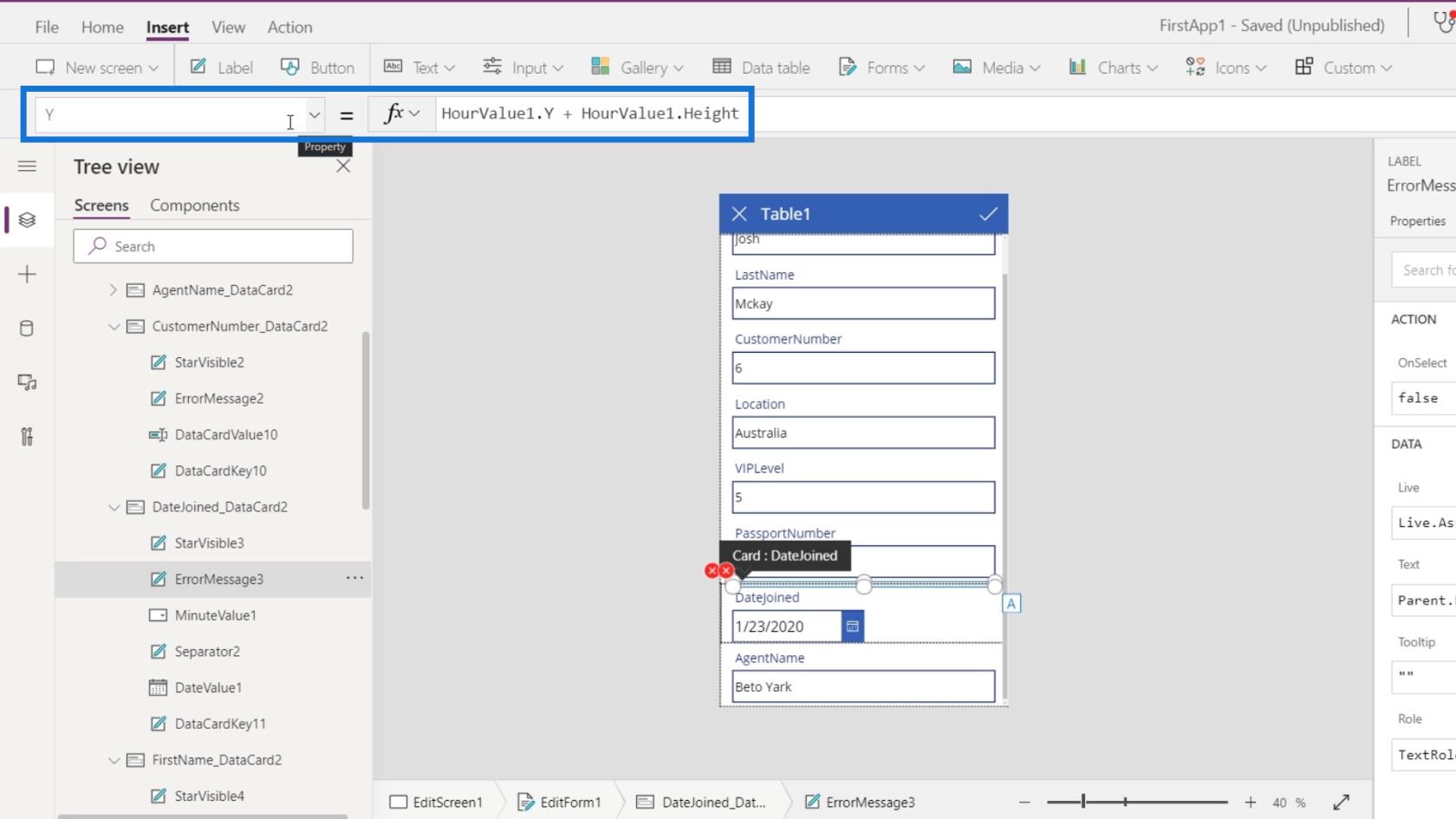
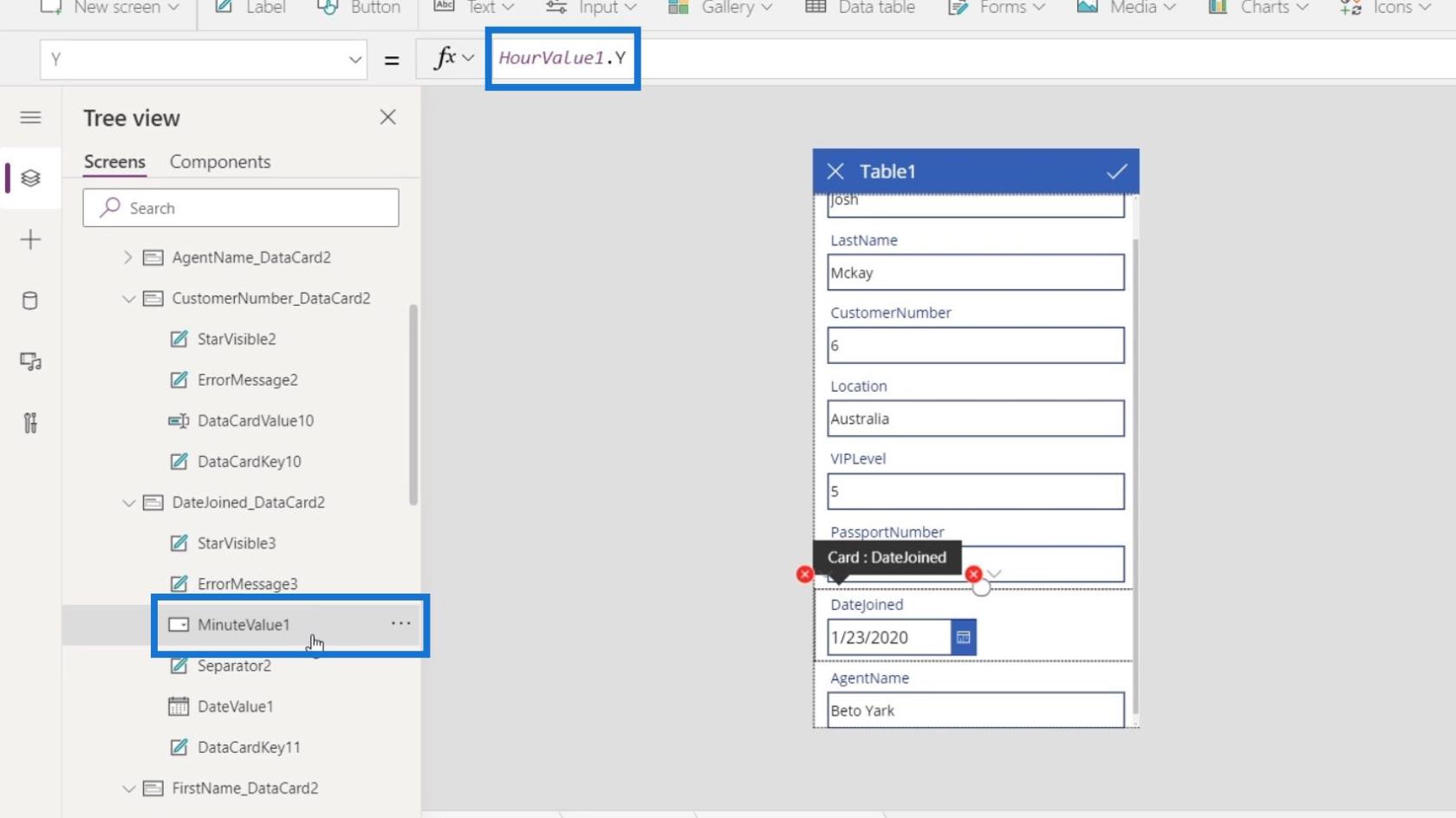
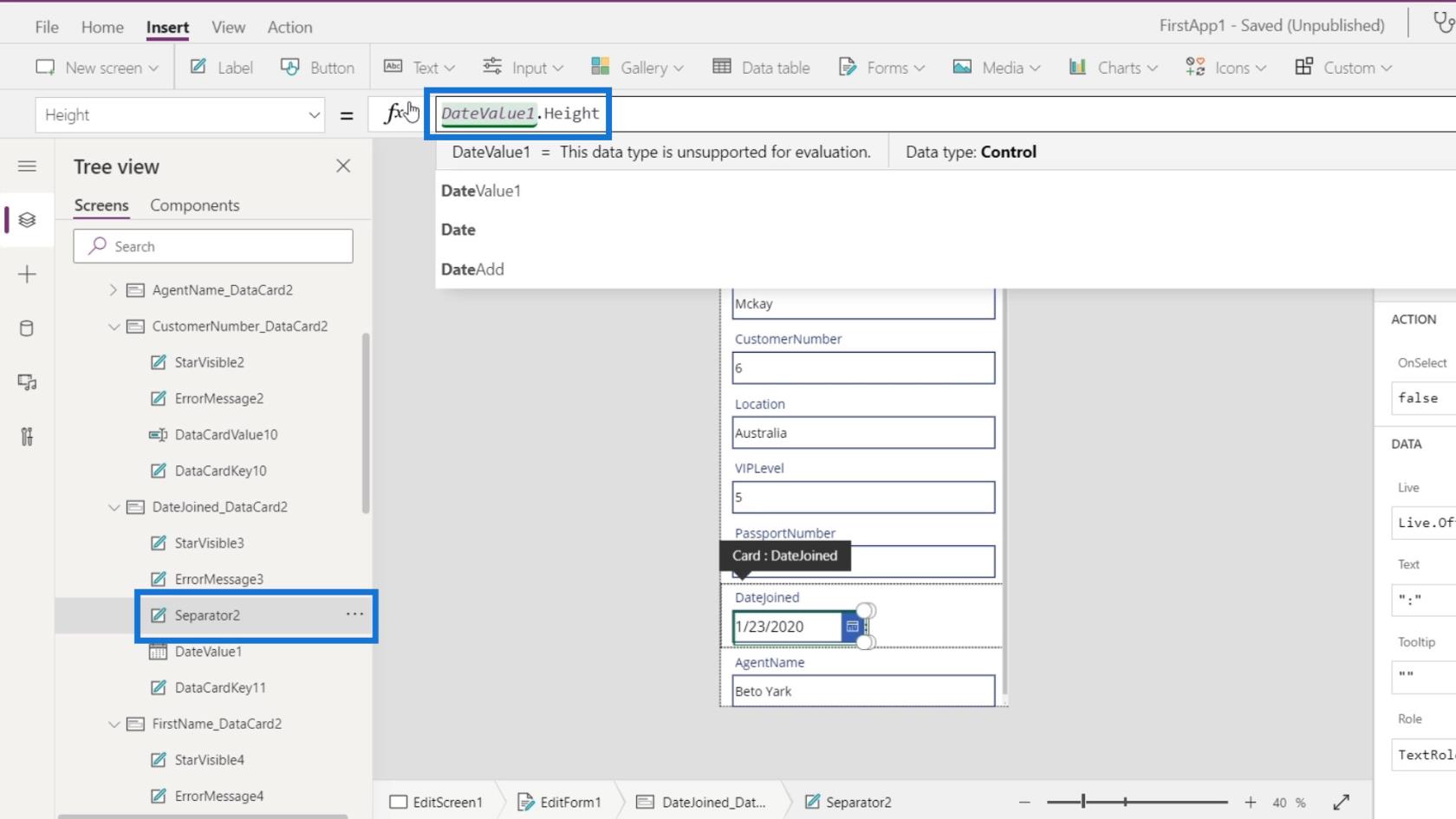
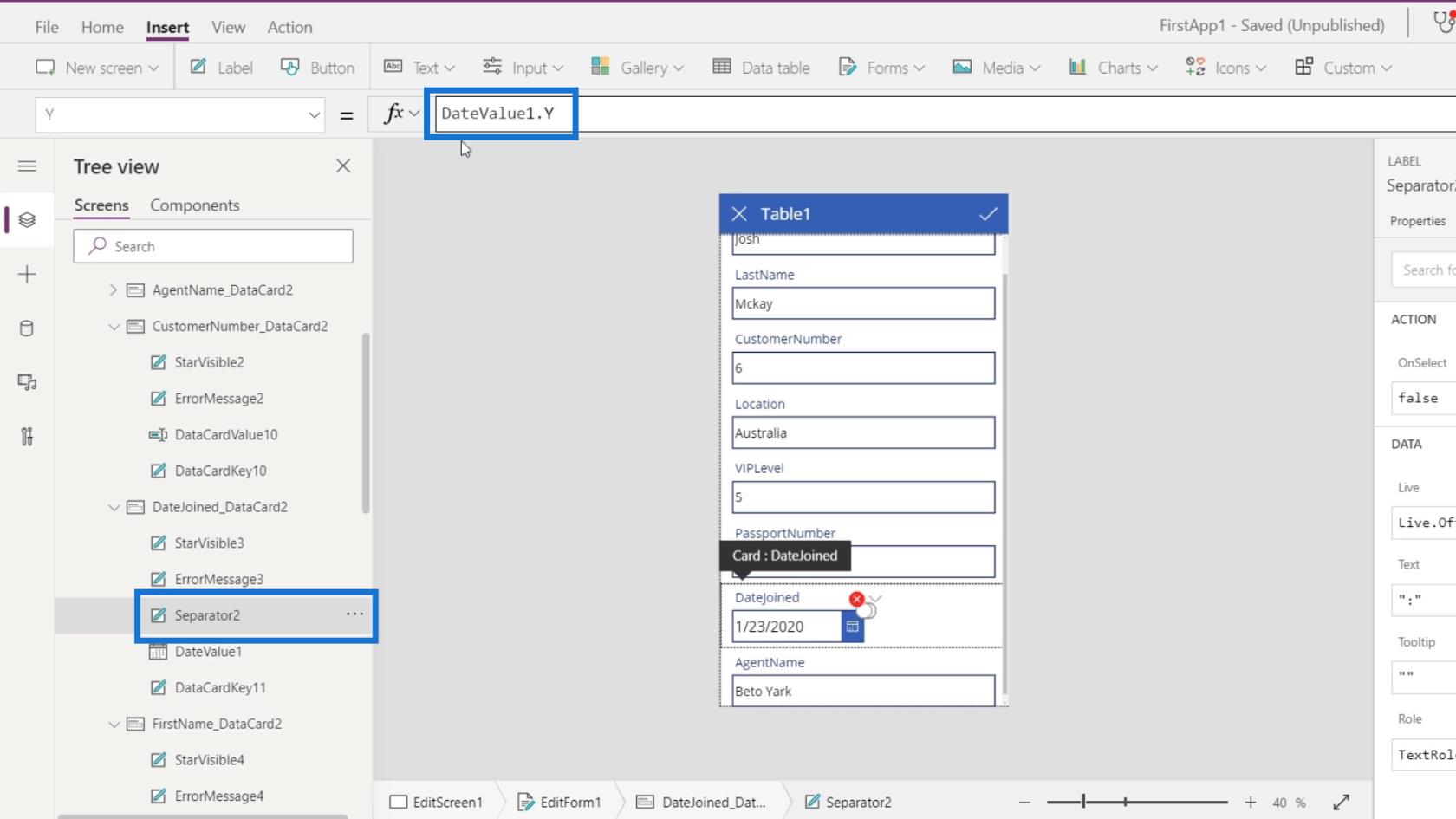
ข้อผิดพลาดถัดไปอยู่ภายในองค์ประกอบErrorMessage3 มีคุณสมบัติYซึ่งเกี่ยวกับตำแหน่งแนวตั้งขององค์ประกอบนั้น ที่นี่ จะอ้างอิง ตำแหน่ง YและความสูงของHourValue1ที่เราลบออกไป

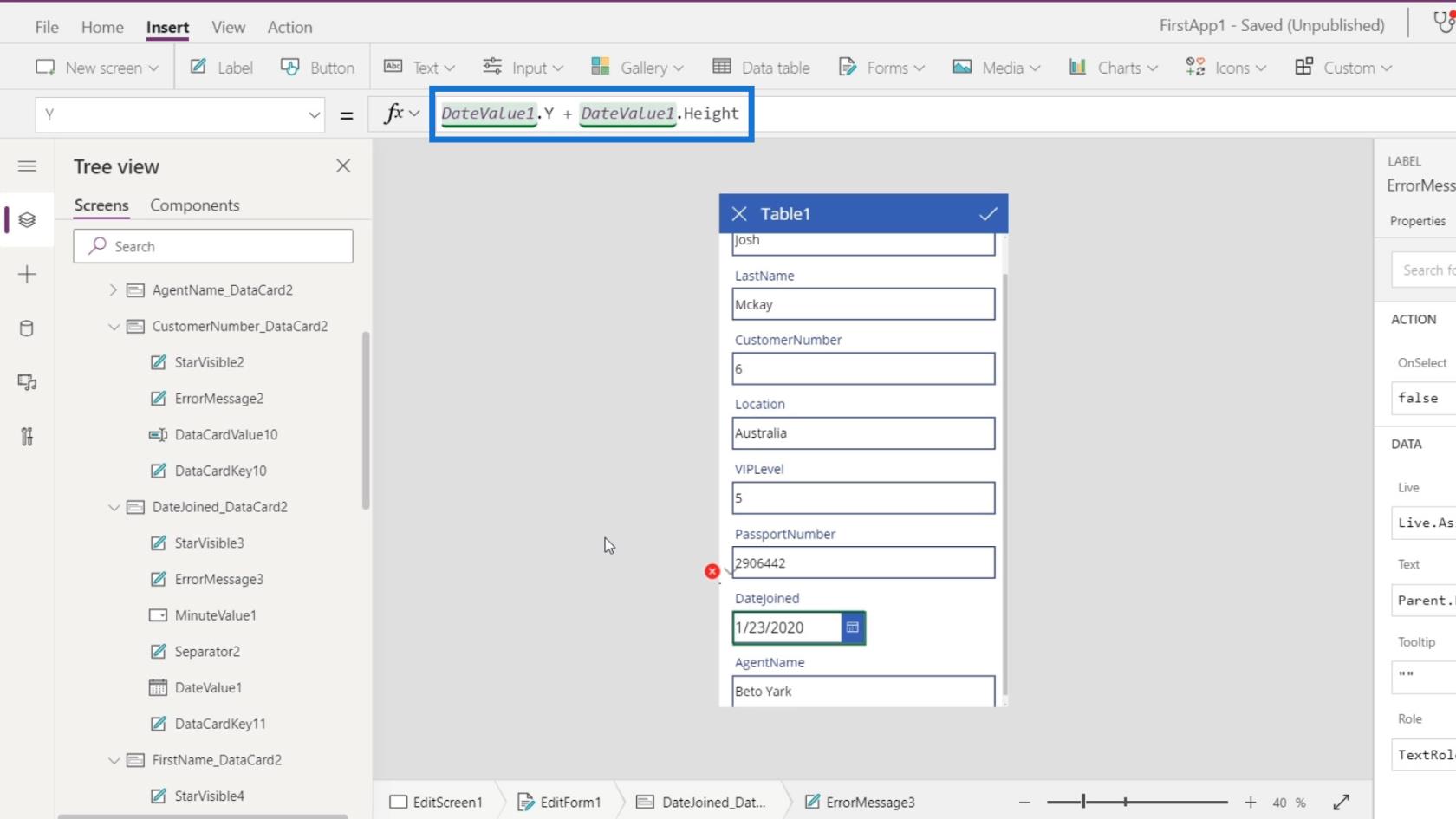
ลองเปลี่ยนHourValue1เป็นDateValue1เพื่อให้อ้างอิง การ์ดข้อมูล DateJoined ของเรา แทน

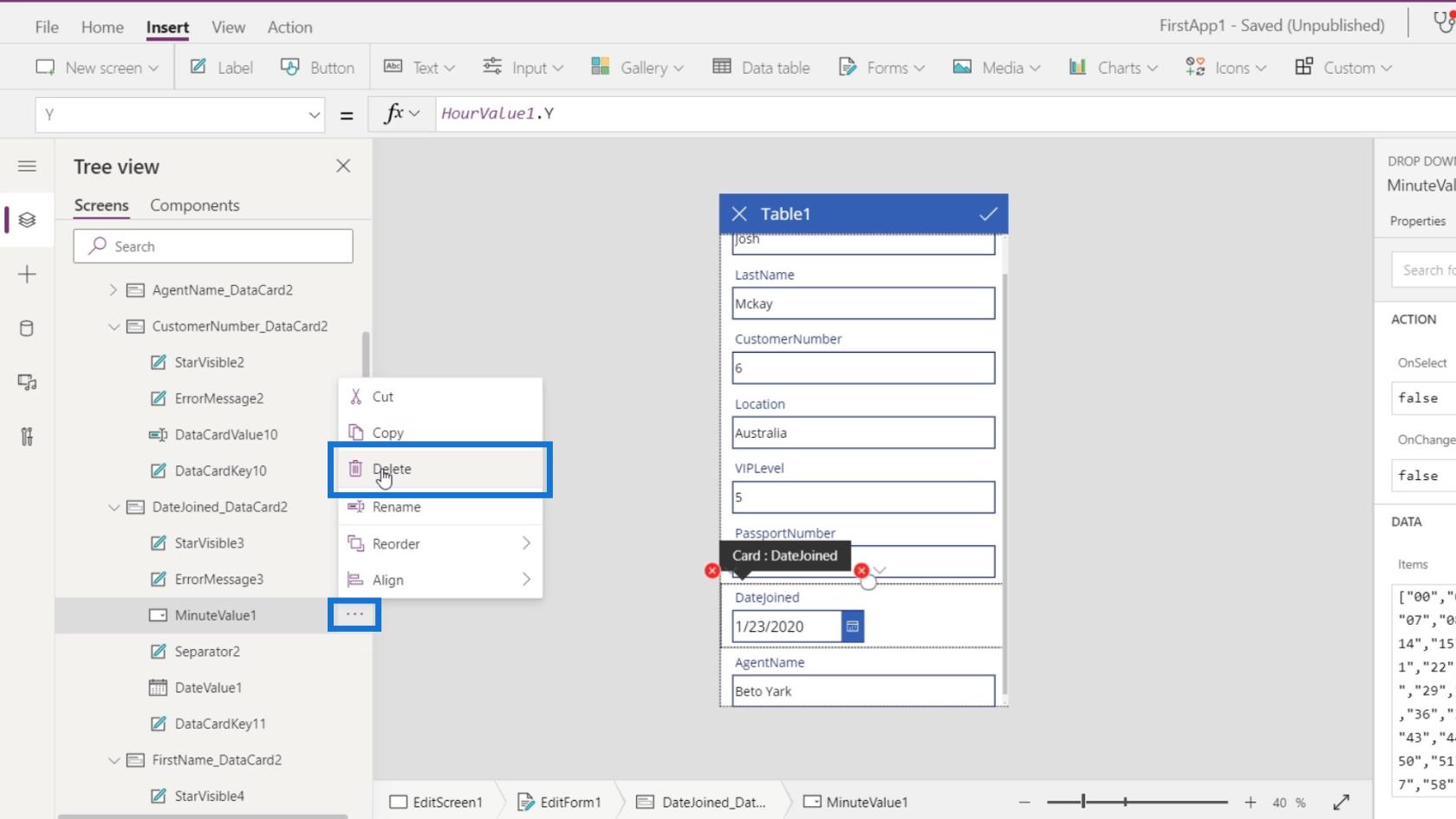
ข้อผิดพลาดอื่นสำหรับ องค์ประกอบ MinuteValue1ซึ่งเราไม่ต้องการอีกต่อไป เนื่องจากเราได้ลบการ์ดข้อมูลออกไปแล้ว งั้นเรามาลบองค์ประกอบนี้กันเถอะ

คลิกที่จุดไข่ปลาแล้วคลิกลบ

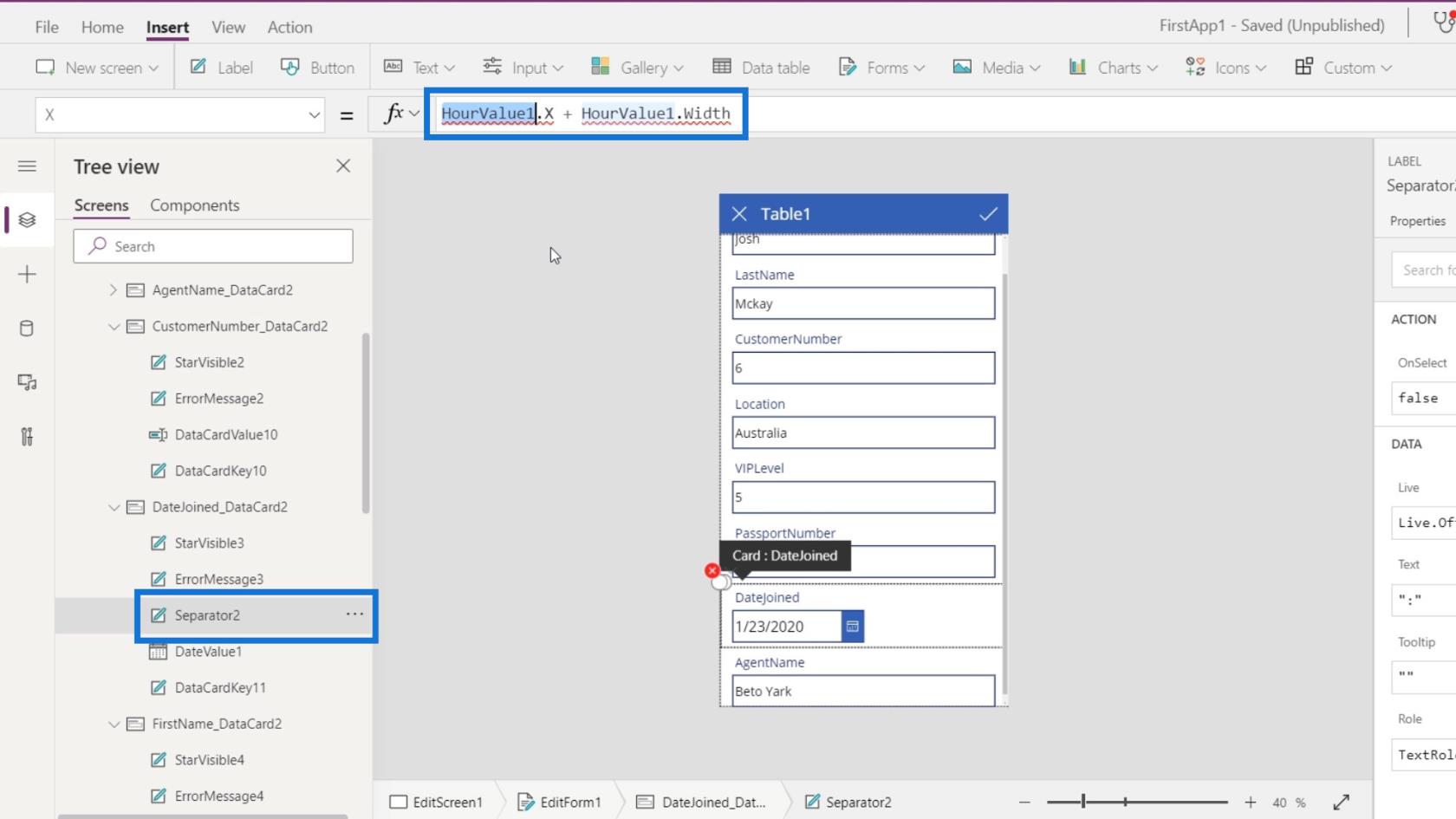
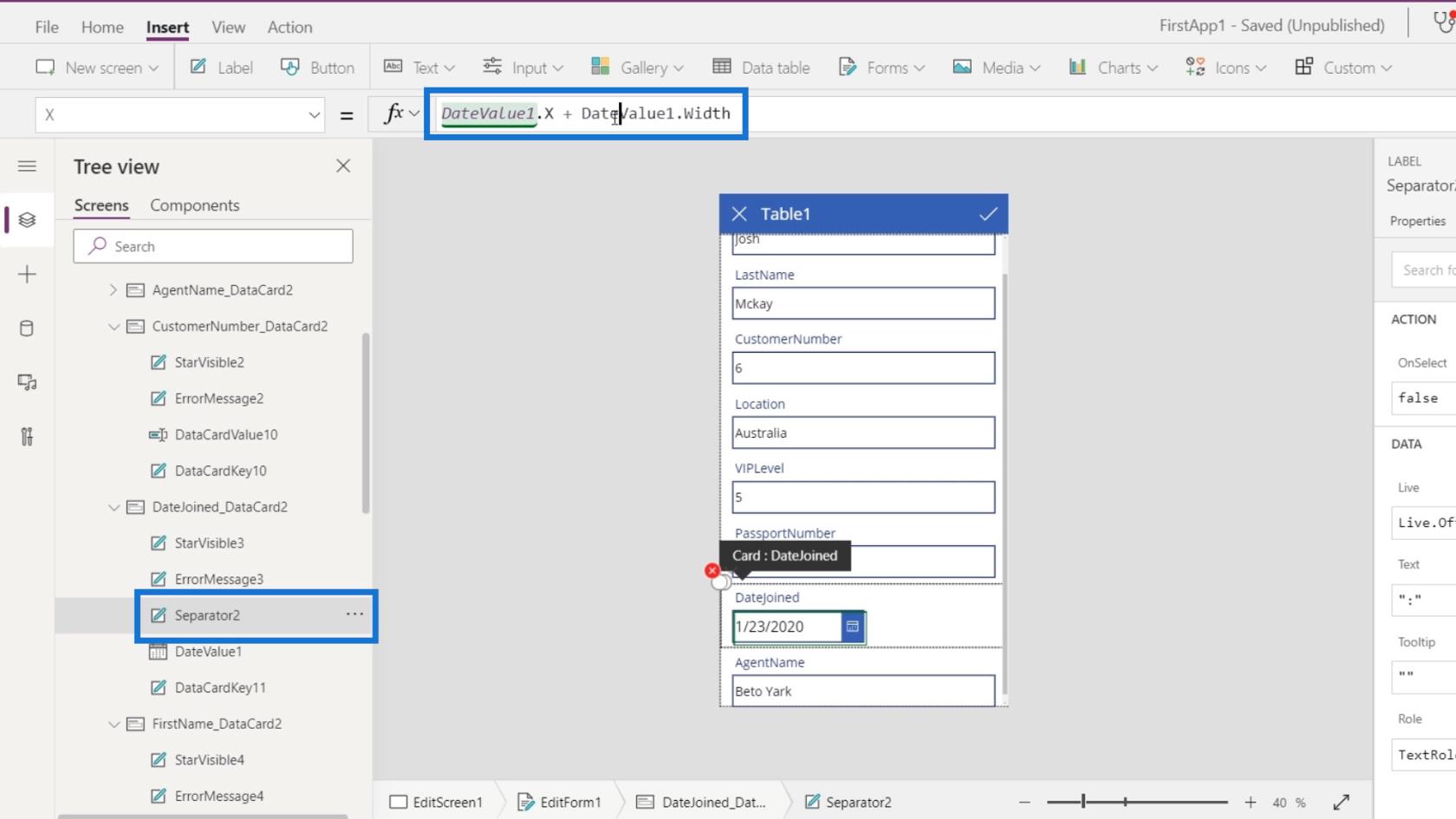
ข้อผิดพลาดอื่นสำหรับองค์ประกอบSeparator2 อีกครั้ง มันอ้างอิง HourValue1 ที่เราลบไปแล้ว

ลองเปลี่ยนเป็นDateValue1แทน

มาแก้ไขข้อผิดพลาดอื่นๆ ที่มีปัญหาเดียวกันโดยเพียงแค่เปลี่ยนHourValue1เป็นDateValue1


อีกครั้ง เหตุผลที่เราได้รับข้อผิดพลาดเหล่านั้นคือ เราได้ลบองค์ประกอบบางอย่างออกไป แต่มีคุณสมบัติขององค์ประกอบอื่นๆ ที่ใช้คุณสมบัติขององค์ประกอบที่เราลบไปแล้ว
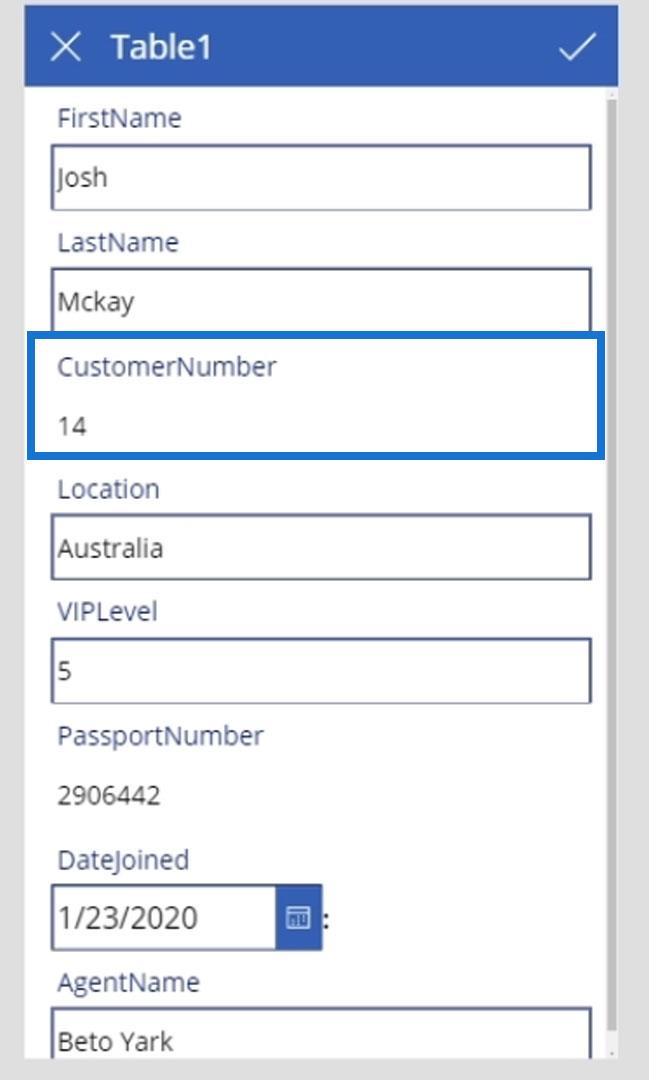
โหมดการแสดงกล่องข้อความในหน้าจอแก้ไข PowerApps
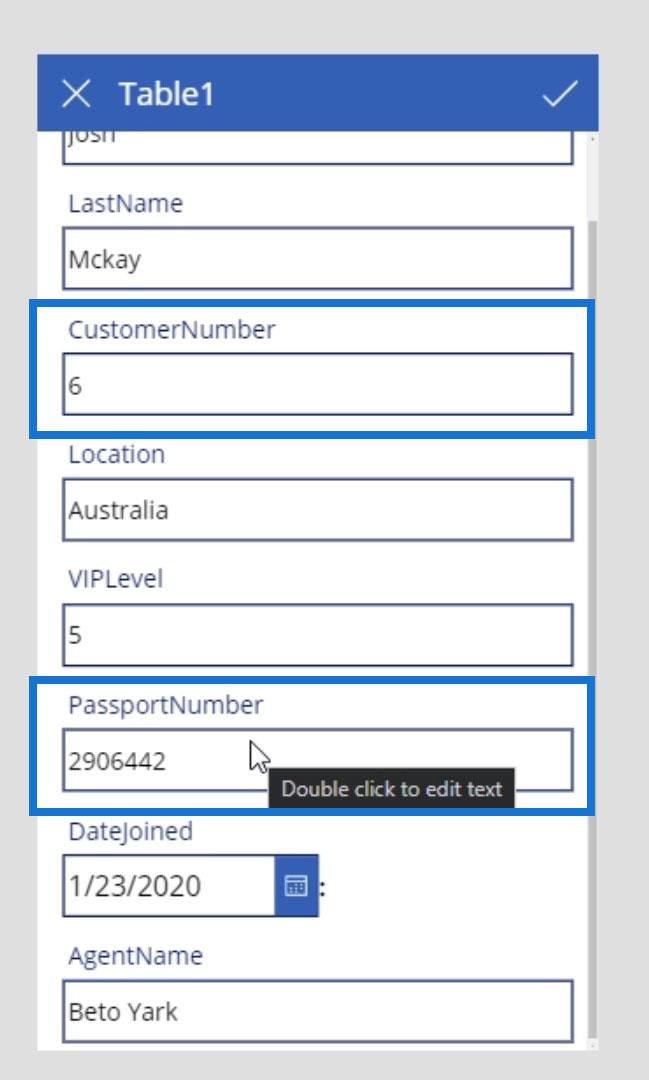
สิ่งสุดท้ายที่เราต้องทำคือหนังสือเดินทางและหมายเลขลูกค้า เราต้องการให้ผู้ใช้ดู แต่ไม่ต้องการให้เปลี่ยนแปลงหรืออัปเดต

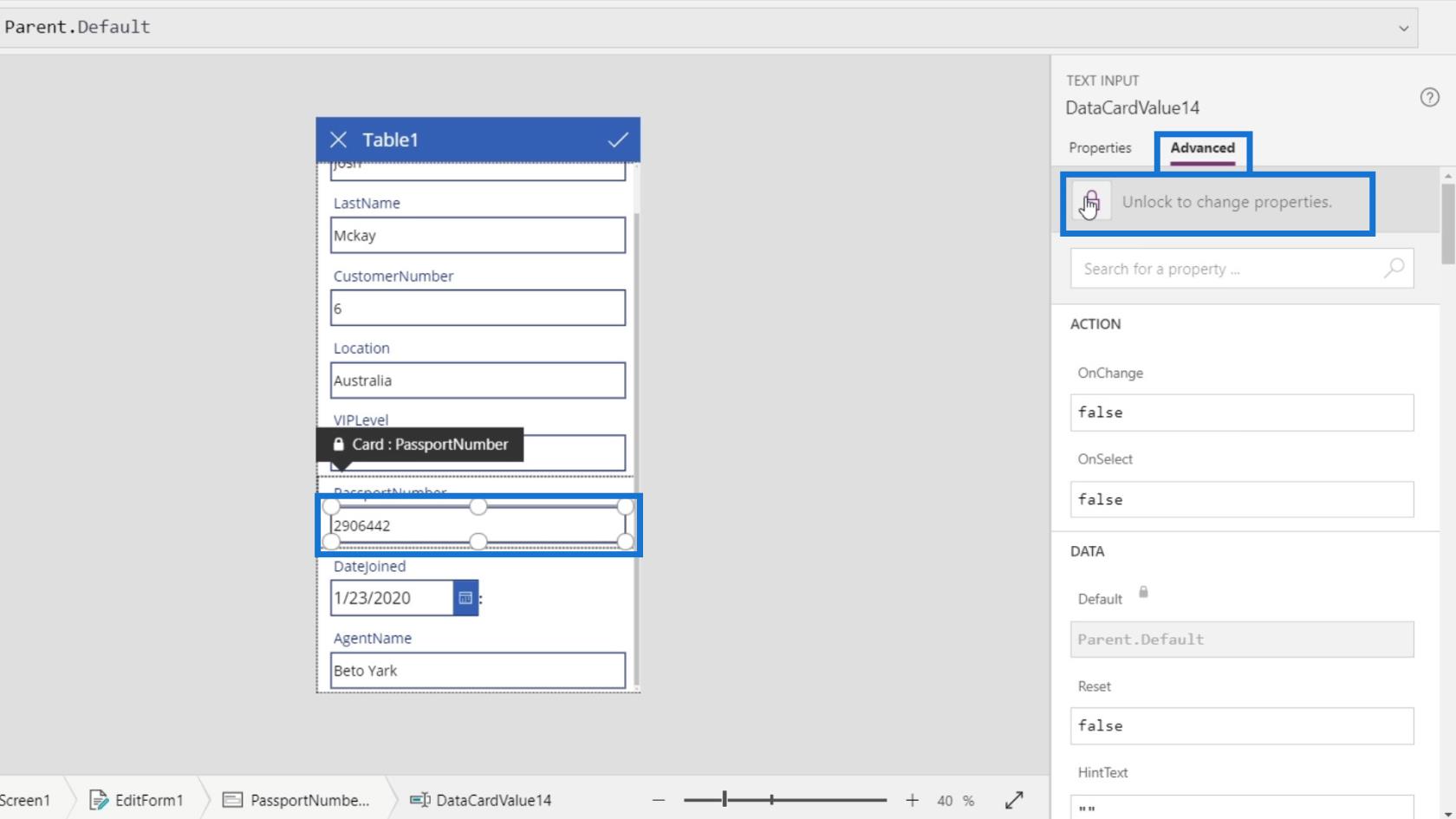
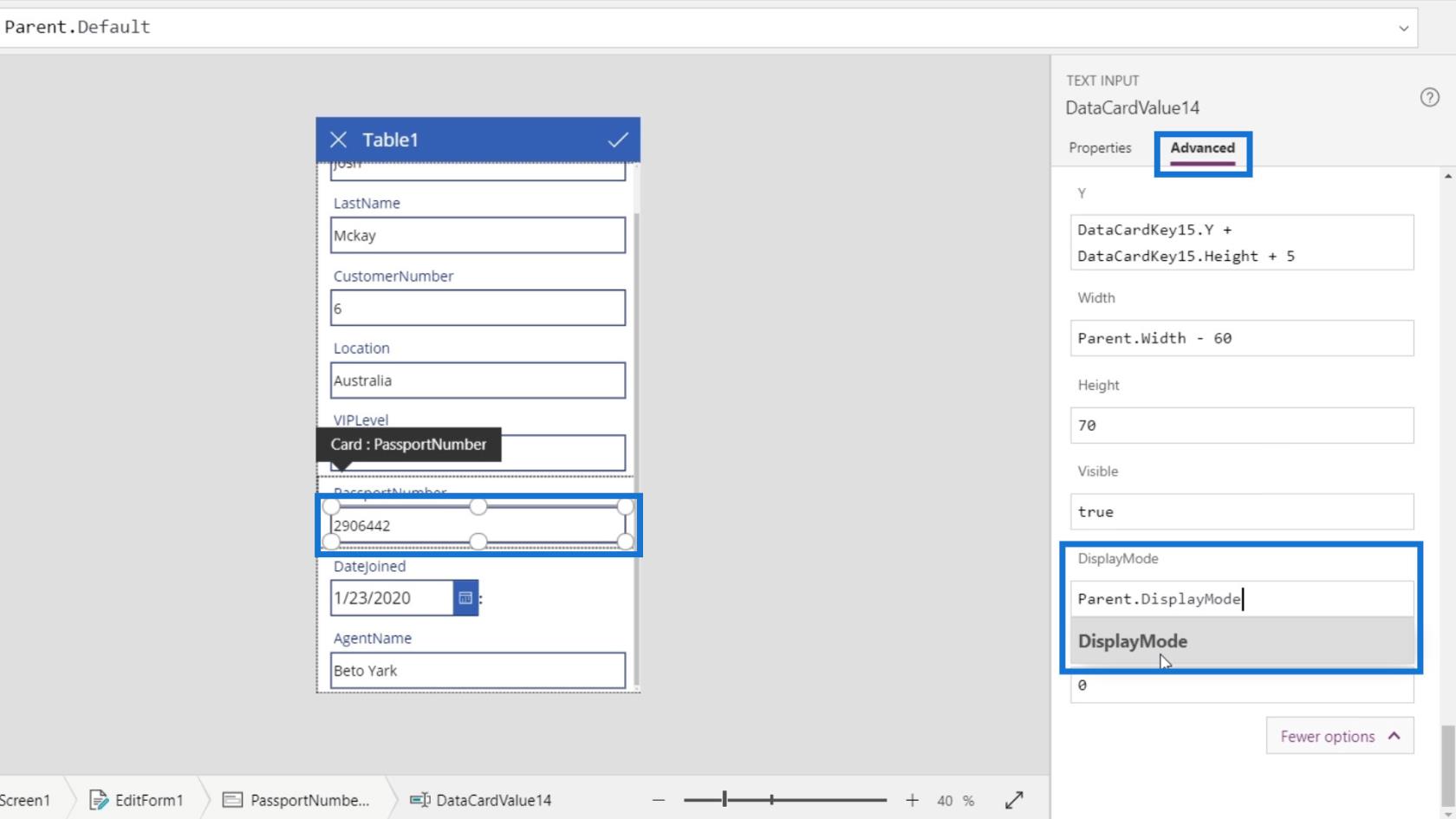
ในการทำเช่นนั้น ให้เลือกกล่องข้อความสำหรับหนังสือเดินทาง คลิก แท็บ ขั้นสูงและปลดล็อคโดยคลิกปลดล็อคเพื่อเปลี่ยนคุณสมบัติ

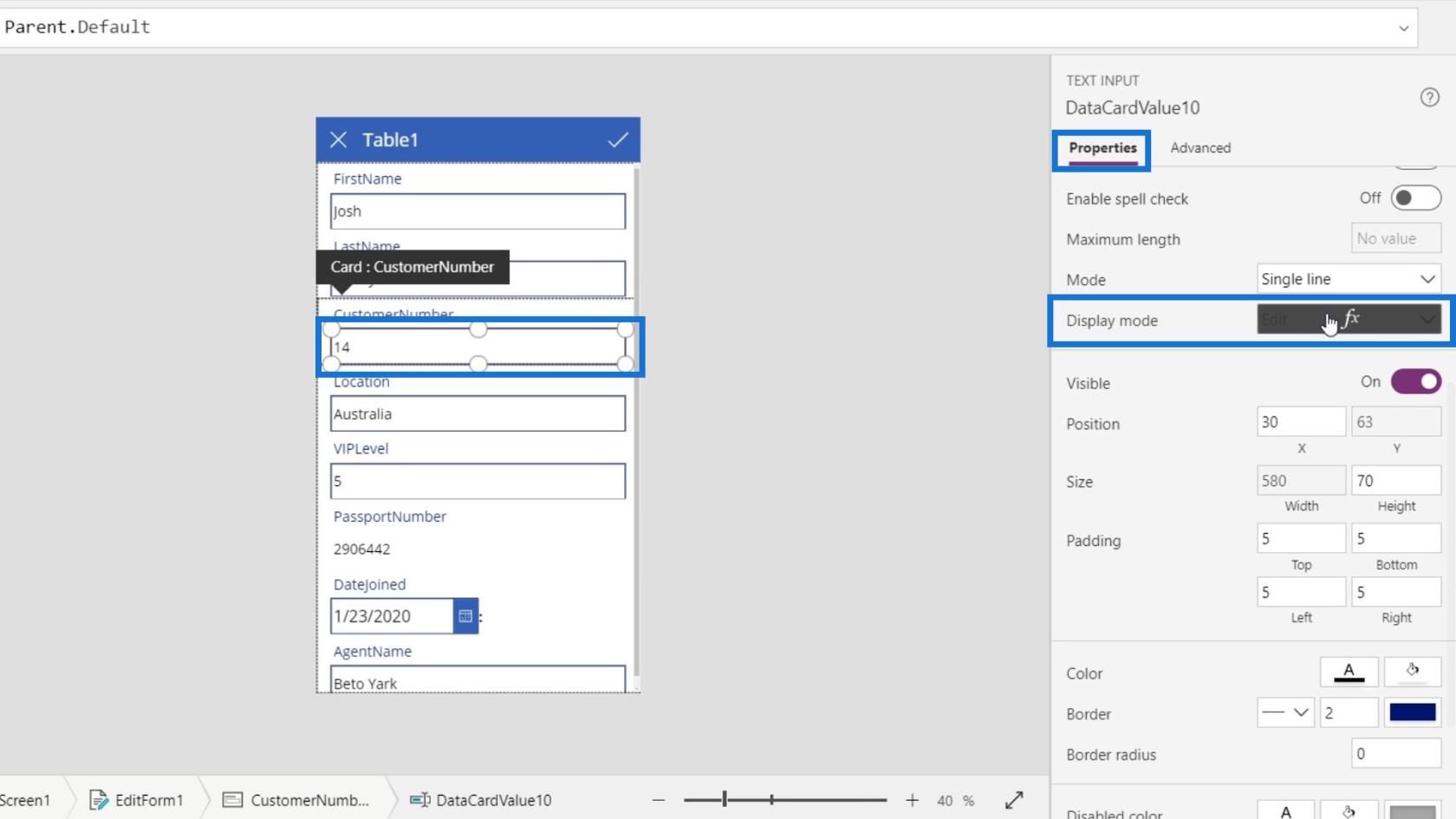
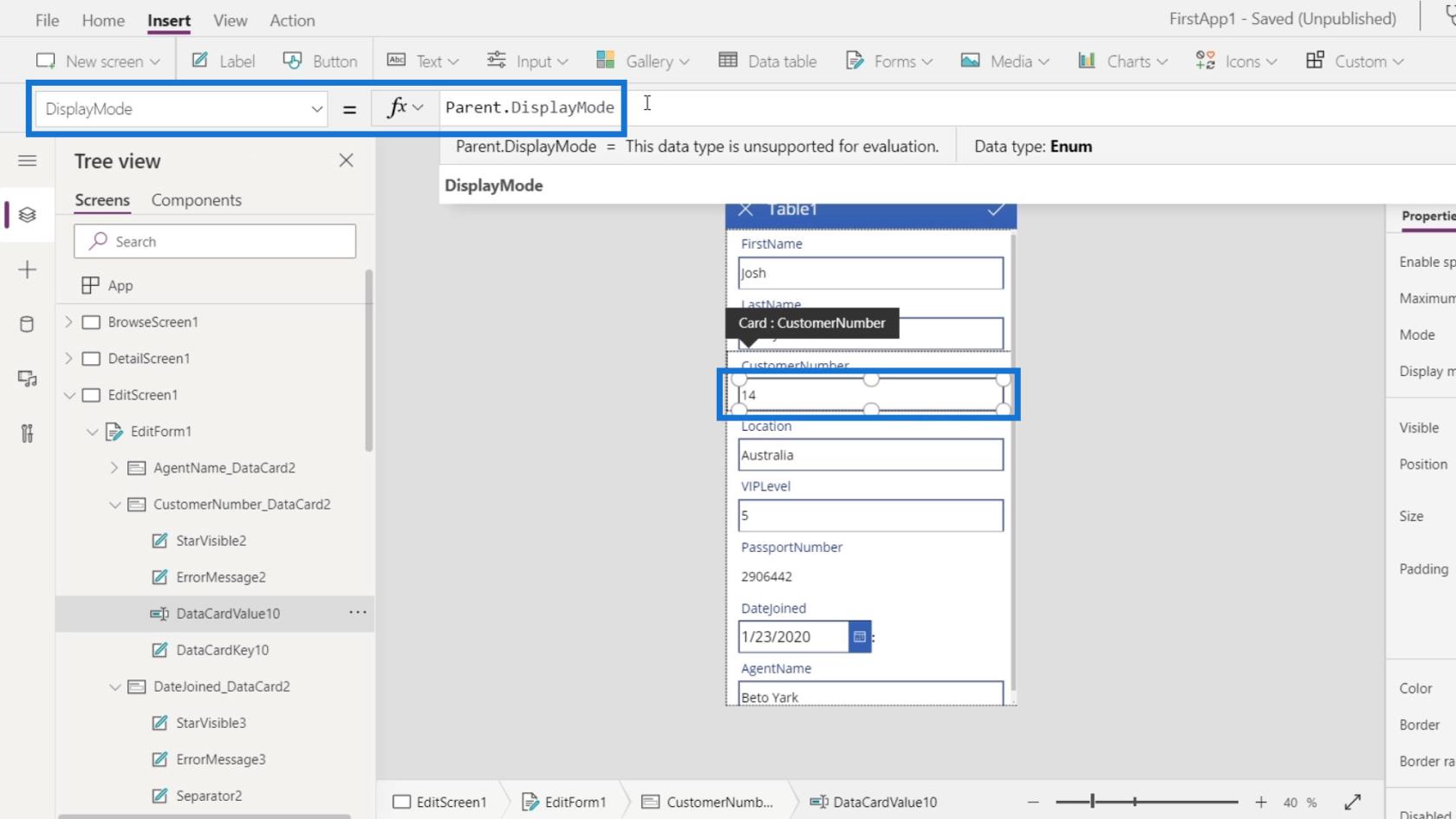
เลื่อนลงมาด้านล่างเพื่อค้นหาตัวเลือกDisplayMode ขณะนี้โหมดการแสดงผลถูกตั้งค่าเป็นParent.DisplayMode

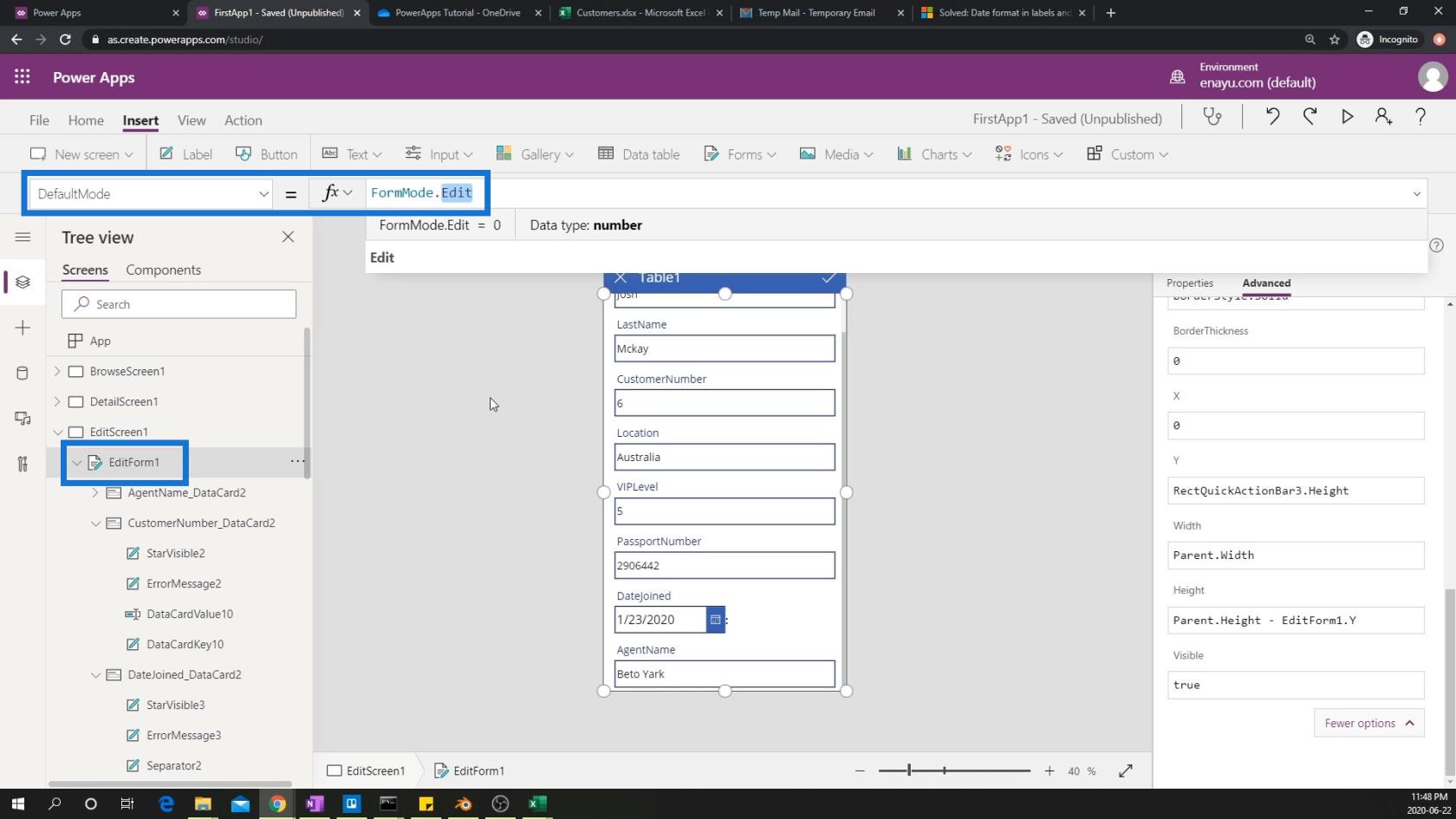
โหมดการ แสดงผลขององค์ประกอบหลักถูกตั้งค่าเป็นแก้ไข คุณยังสามารถเปลี่ยนโหมดการแสดงผลได้ที่นี่ แต่จะมีผลกับกล่องข้อความทั้งหมด

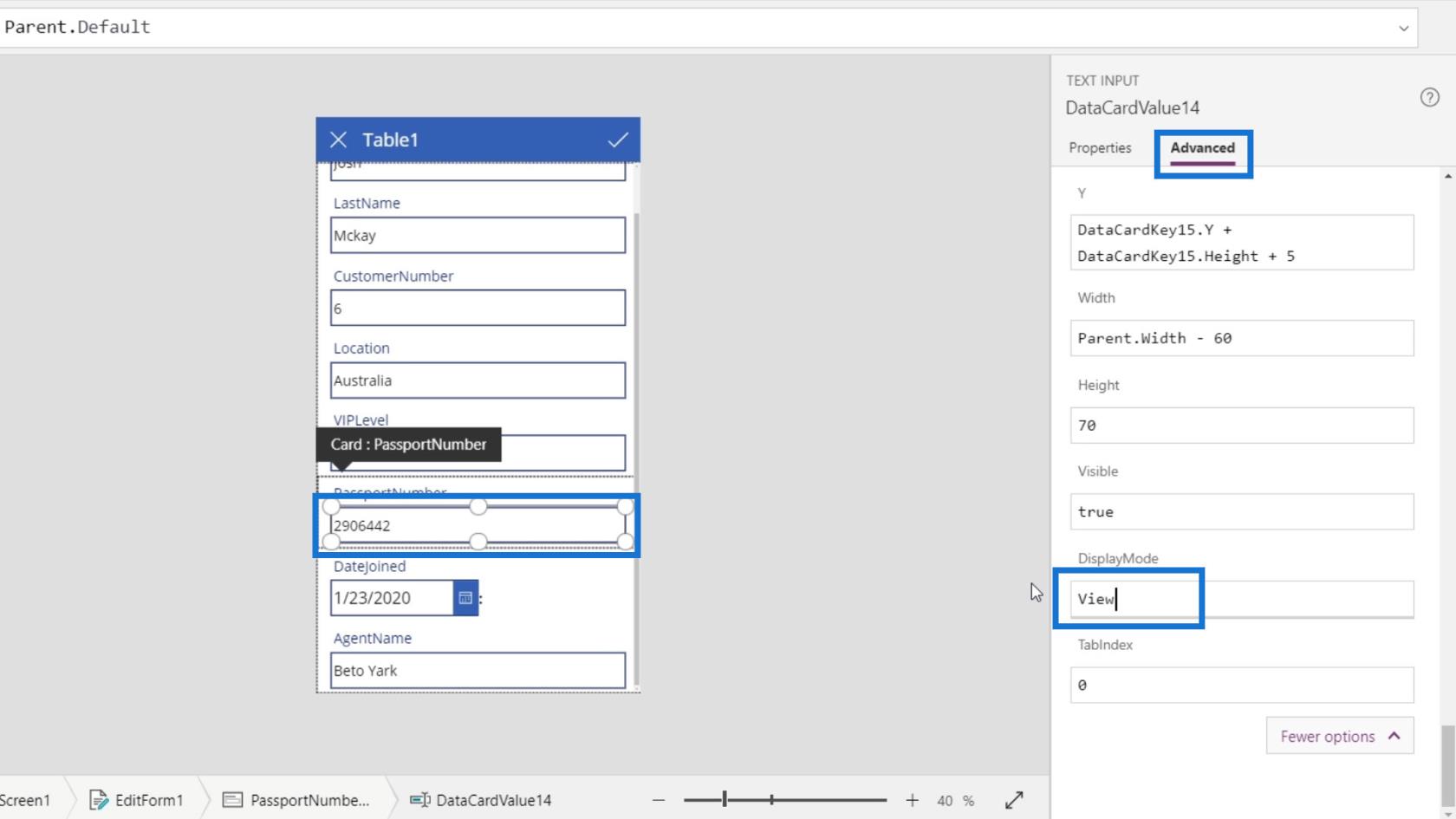
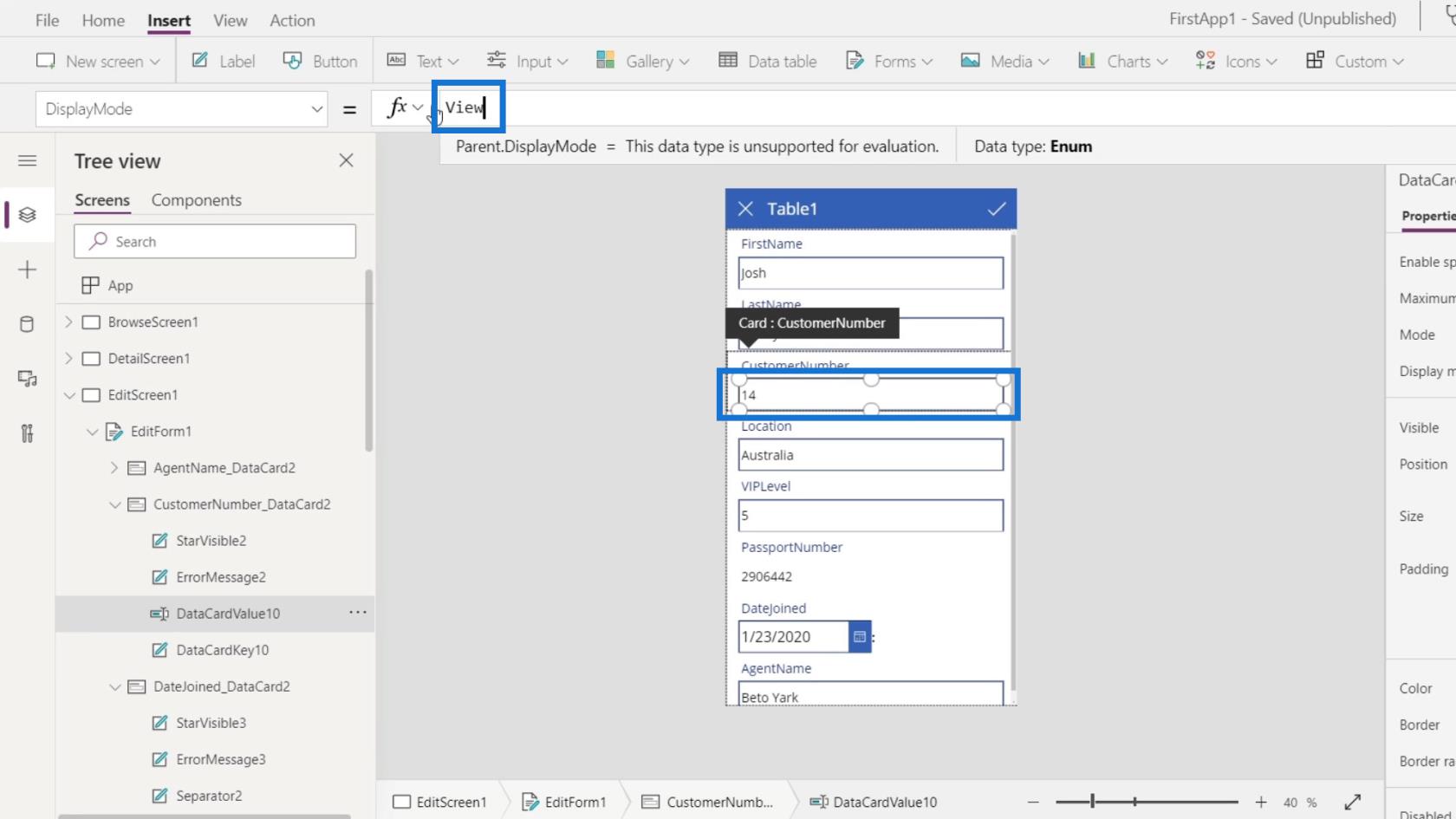
ดังนั้นเพียงแค่เปลี่ยนโดยพิมพ์View

จากนั้นเราจะเห็นว่าเราไม่สามารถแก้ไขช่องข้อความหมายเลขหนังสือเดินทางได้อีกต่อไป

ต่อไปคือการเปลี่ยนโหมดการแสดงหมายเลขลูกค้า เลือกกล่องข้อความสำหรับหมายเลขลูกค้า ไปที่ แท็บ ขั้นสูงแล้วคลิกปลดล็อคเพื่อเปลี่ยนคุณสมบัติ

คราวนี้เราต้องไปที่ แท็บ Propertiesแล้วคลิกDisplay mode .

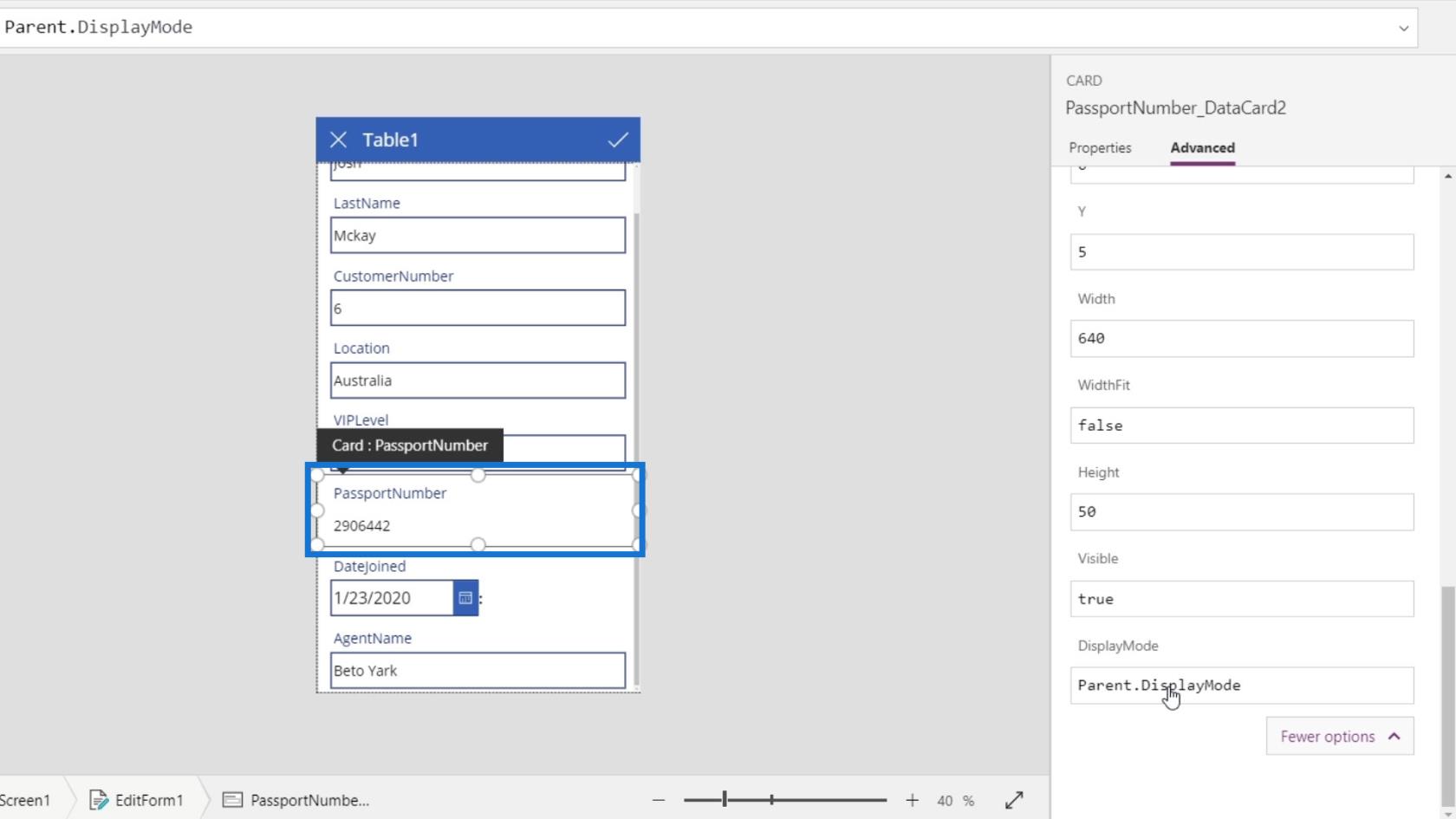
เราจำเป็นต้องเปลี่ยนโหมดการแสดงผลในคุณสมบัติของมัน โดยค่าเริ่ม ต้นยังใช้Parent.DisplayMode

เพียงเปลี่ยนเป็นView

จากนั้นช่องข้อความหมายเลขลูกค้าของเราจะไม่สามารถแก้ไขได้เช่นกัน

คลิกปุ่มเล่นกันเถอะ

สุดท้าย เราจะเห็นว่าเราสามารถแก้ไขเนื้อหากล่องข้อความอื่นๆ นอกเหนือจากหนังสือเดินทางและหมายเลขลูกค้าได้

บทนำ Power Apps: คำจำกัดความ คุณลักษณะ ฟังก์ชัน และความสำคัญ
บทช่วยสอน Microsoft Power Apps | เกิดข้อผิดพลาดในการตรวจสอบ
สภาพแวดล้อม Power Apps: การตั้งค่าองค์ประกอบของแอปอย่างถูกต้อง
บทสรุป
สรุปแล้ว นี่เป็นเพียงภาพรวมพื้นฐานของสิ่งที่เราสามารถทำได้ภายในหน้าจอแก้ไข PowerApps และแก้ไขแบบฟอร์ม มีหลายสิ่งที่เราสามารถทำได้ในหน้าจอเหล่านี้ เราสามารถเปลี่ยนรูปแบบ ลบองค์ประกอบบางอย่าง หรือแม้กระทั่งล็อคและปลดล็อคองค์ประกอบเพื่อให้เราแก้ไขได้
สิ่งสำคัญที่ต้องจำไว้คือ เมื่อใช้ คุณสมบัติ Updateสิ่งที่ถูกส่งคือค่าของ คุณสมบัติ Updateของการ์ดข้อมูลแต่ละใบ ไม่ใช่ค่าจริงของกล่องข้อความ โดยค่าเริ่มต้นแล้ว ค่าของ คุณสมบัติ Updateจะเทียบเท่ากับค่าของกล่องข้อความ
สิ่งที่ดีที่สุด
เฮนรี่
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








