คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วันนี้ ผมจะพูดถึงหลักเกสตัลต์หลักๆ หลายๆ ข้อในการออกแบบทีละข้อ เช่น ความใกล้ชิด การปิด ความต่อเนื่อง รูปร่าง และพื้น
สารบัญ
หลักเกสตัลท์ในการออกแบบ | ความใกล้ชิด
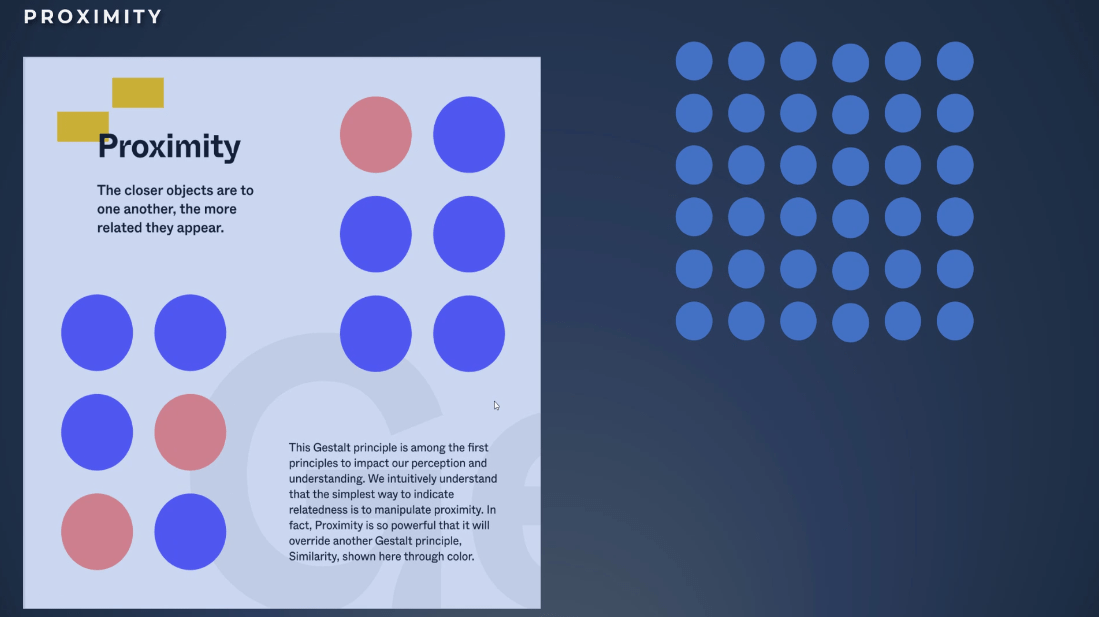
ความใกล้ชิดเกิดขึ้นเมื่อองค์ประกอบอยู่ใกล้กัน ยิ่งใกล้ชิดกันมากเท่าไหร่ หลักการเกสตัลท์นี้เป็นหนึ่งในหลักการแรกที่ส่งผลต่อการรับรู้และความเข้าใจของเรา
วิธีที่ง่ายที่สุดในการระบุความเกี่ยวข้องในรายงานของคุณคือการจัดการความใกล้เคียง หลักการนี้มีพลังมากจนสามารถลบล้างหลักการเกสตัลท์ข้อใดข้อหนึ่งในการออกแบบซึ่งมีความคล้ายคลึงกันได้

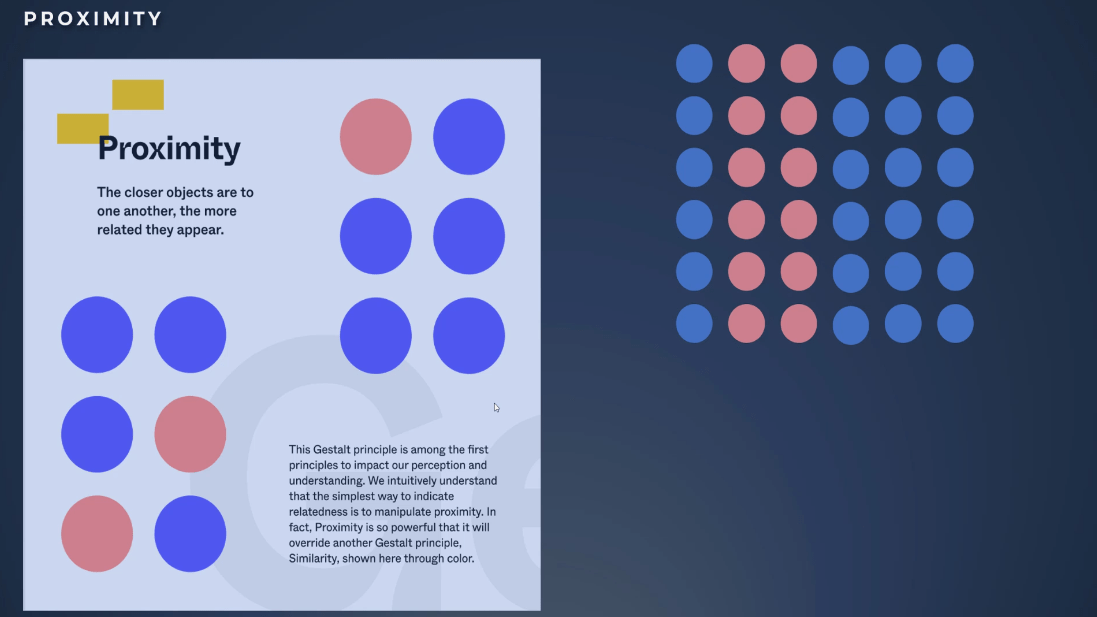
มาดูตัวอย่างสีที่เราเคยใช้กัน เราจะเห็นว่าตามหลักการของความคล้ายคลึงกัน เราจะจัดกลุ่มองค์ประกอบตามสีของมันโดยสัญชาตญาณ

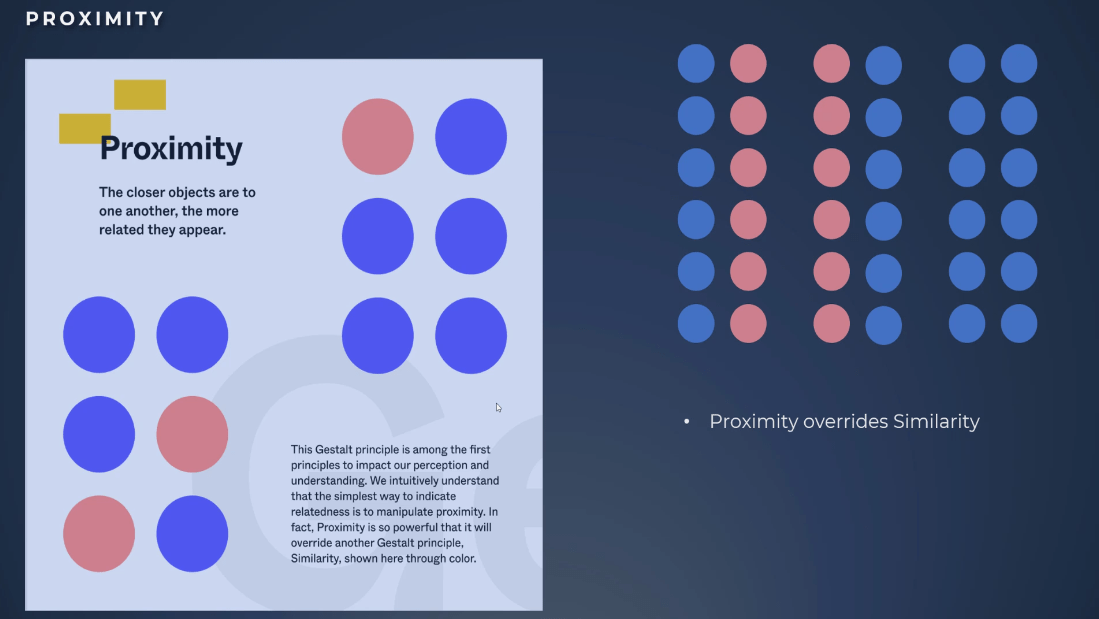
ดูว่าจะเกิดอะไรขึ้นถ้าเราเพิ่มช่องว่างระหว่างองค์ประกอบ ความใกล้ชิดแทนที่ความคล้ายคลึงกัน
เราใช้หลักการความใกล้เคียงในรายงาน LuckyTemplatesที่ไหน เราสามารถใช้เพื่อสร้างความสัมพันธ์ระหว่างสองกราฟหรือเพื่อสร้างแผนภูมิ

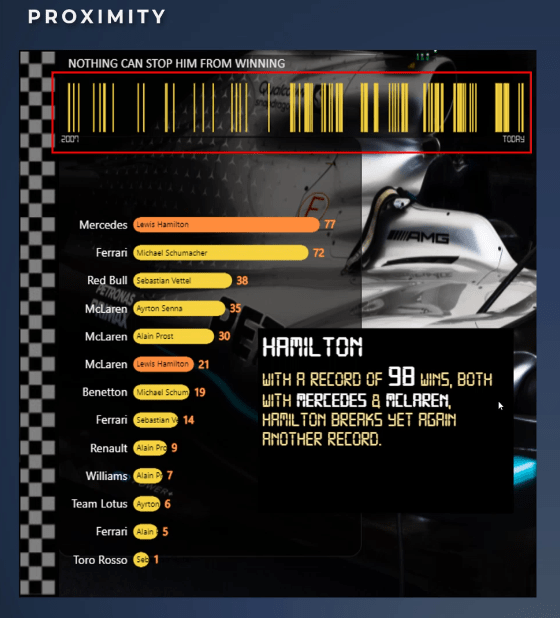
ในรายงานที่ฉันสร้างขึ้นสำหรับที่จัดโดย LuckyTemplates ฉันได้สร้างคำแนะนำเครื่องมือนี้ กราฟด้านบนของภาพใช้หลักความใกล้เคียงและความเหมือน
สิ่งที่ฉันแสดงในกราฟนี้คือทุกการแข่งขันที่แฮมิลตันชนะตั้งแต่ปี 2550 จนถึงปัจจุบัน เราสามารถสังเกตได้อย่างง่ายดายว่าความหนาแน่นของการแข่งขันที่แฮมิลตันชนะตั้งแต่ปี 2558 ถึง 2559 นั้นเพิ่มขึ้น เราสามารถเห็นสิ่งนี้ได้เนื่องจากตาของเราตีความระยะทางและรวมกลุ่มกันเป็นแถบที่มีความหนาแน่นสูง

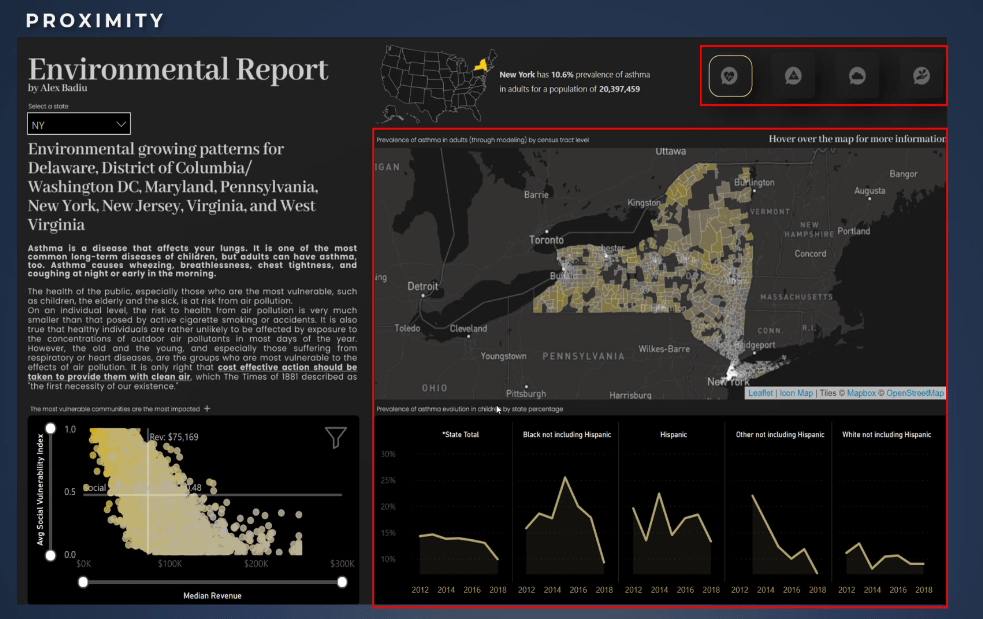
ในตัวอย่างนี้ เรายังใช้หลักการเดียวกันนี้เพื่อสร้างความสัมพันธ์ระหว่างแผนที่แสดงความชุกของโรคหอบหืดในผู้ใหญ่กับกราฟขนาดเล็กหลายกราฟแสดงความชุกของวิวัฒนาการโรคหอบหืดในเด็กตามเชื้อชาติ
ในทำนองเดียวกันปุ่มนำทางก็ใช้หลักการนี้นอกเหนือจากความเหมือนเพราะเรามีองค์ประกอบทั้งหมดในระยะใกล้ เราใช้ระยะห่างระหว่างปุ่มเท่ากันกับระยะห่างที่สำคัญกว่าสำหรับสิ่งอื่นๆ เสมอ

หลักเกสตัลท์ในการออกแบบ | ความต่อเนื่อง
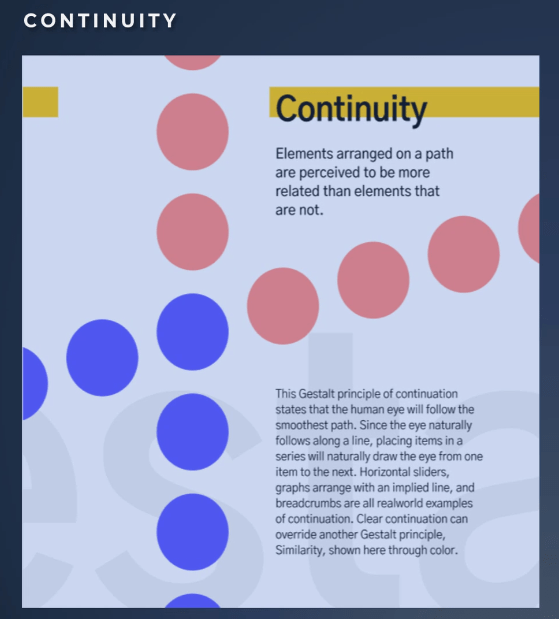
หลักการของความต่อเนื่องแสดงให้เห็นว่าองค์ประกอบที่เคลื่อนไหวหรือให้ภาพลวงตาของการเคลื่อนไหวในทิศทางเดียวกันนั้นสัมพันธ์กันอย่างไร
การใช้หลักการนี้ในการออกแบบสามารถช่วย ดึงดูดความ สนใจของผู้ชมและนำพวกเขาไปยังการออกแบบหรือข้อมูลที่เฉพาะเจาะจง

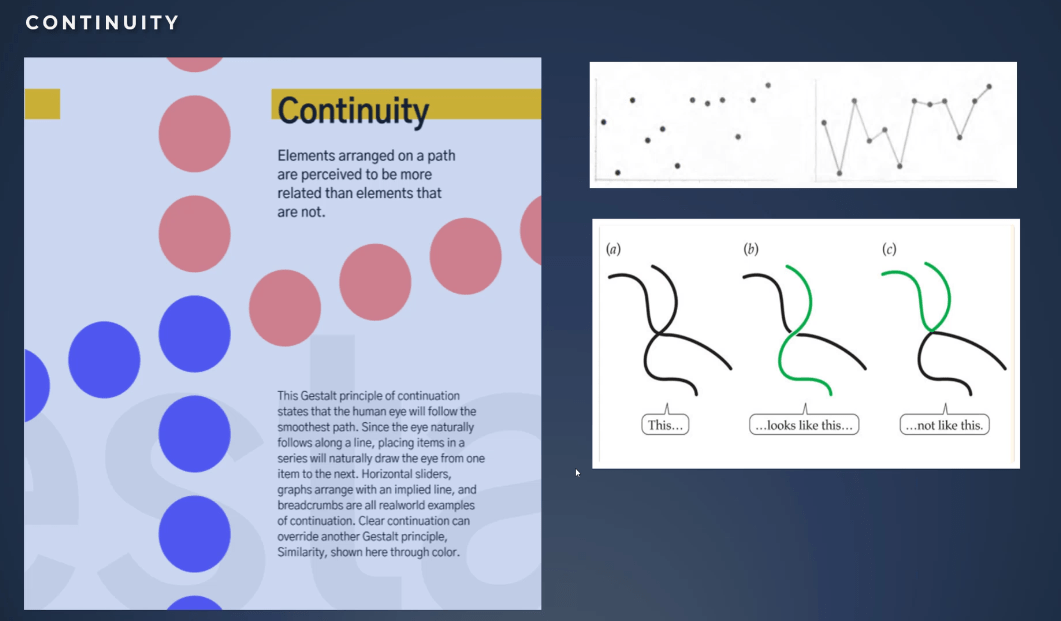
ดังที่สังเกตได้จากตัวอย่าง องค์ประกอบที่จัดเรียงบนเส้นหรือเส้นโค้งจะถูกมองว่าสัมพันธ์กันมากกว่าองค์ประกอบที่ไม่ได้อยู่บนเส้นหรือเส้นโค้ง
องค์ประกอบสำคัญอีกประการหนึ่งที่ต้องสังเกตคือ หากตาเริ่มเคลื่อนตามเส้นจุดปิดหรือเส้นต่อเนื่องที่มีแนวโน้มสูงขึ้น ตาจะเคลื่อนต่อไปจนกว่าจะพบวัตถุอื่นที่ทำลายความต่อเนื่องนี้
เราจำแนกองค์ประกอบตามเส้นต่อเนื่องเป็นกลุ่ม ยิ่งส่วนของเส้นเรียบมากเท่าไหร่ เรายิ่งเห็นว่ามันเป็นรูปร่างที่เป็นอันหนึ่งอันเดียวกันมากขึ้นเท่านั้น
จิตใจของเราชอบเส้นทางที่มีแรงต้านน้อยที่สุด มันแสดงให้เห็นว่าเราพยายามไปตามเส้นทางที่ง่ายที่สุดสำหรับองค์ประกอบต่อเนื่องที่เชื่อมต่อกันอย่างไร สมองของเราใช้เส้นทางที่สมเหตุสมผลและเรียบง่ายที่สุด เราจะรับรู้เส้นเหล่านี้เป็นสองเส้นที่แตกต่างกันในตัวอย่างที่สอง
หลักการนี้จะเป็นประโยชน์สำหรับเราได้อย่างไร? ความต่อเนื่องช่วยให้เราตีความทิศทางและการเคลื่อนไหวตลอดทั้งองค์ประกอบ มันเกิดขึ้นเมื่อจัดองค์ประกอบและมันสามารถช่วยให้สายตาของเราเคลื่อนไปทั่วทั้งหน้าได้อย่างราบรื่น
หลักการความต่อเนื่องช่วยเสริมสร้างการรับรู้ของข้อมูลที่จัดกลุ่ม สร้างระเบียบและแนะนำผู้ใช้ตลอดส่วนเนื้อหาต่างๆ
ความต่อเนื่องที่หยุดชะงักสามารถส่งสัญญาณการสิ้นสุดของส่วนและดึงความสนใจไปที่เนื้อหาชิ้นใหม่

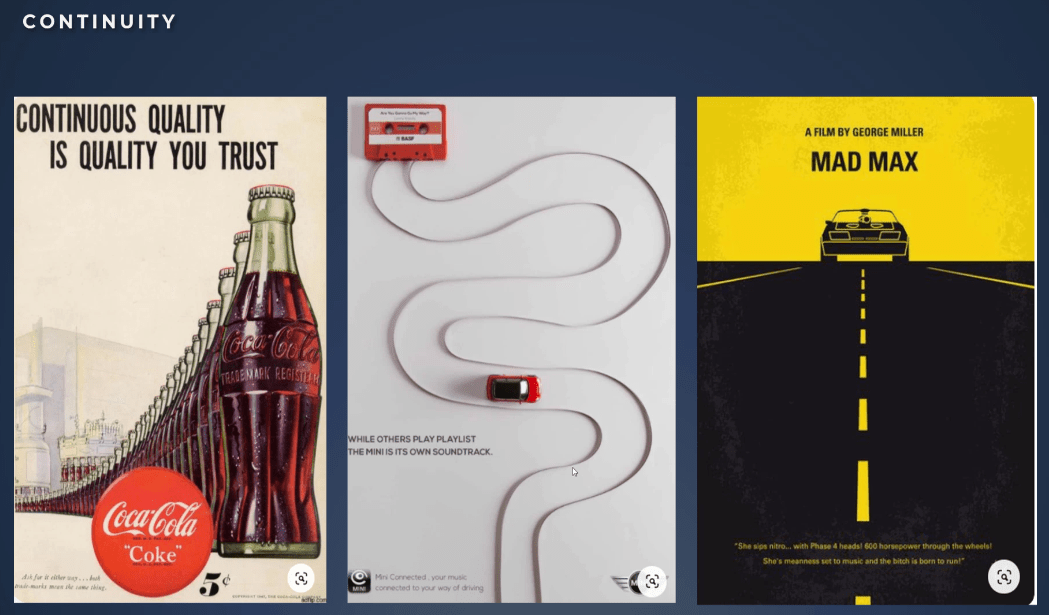
แบรนด์เป็นตัวอย่างของความต่อเนื่อง
ดังที่แสดงในสไลด์นี้ เราจะเห็นว่าหลักการความต่อเนื่องนำไปใช้กับองค์ประกอบการออกแบบ ในตัวอย่างแรก เราจะเห็นว่าชื่อที่ยอดเยี่ยมสามารถทำงานได้ดีอย่างน่าอัศจรรย์ด้วยหลักความต่อเนื่องได้อย่างไร

แสดงให้เห็นว่า Coca-Cola เป็นตัวอย่างของประเพณีอันยาวนานในด้านคุณภาพ และเราควรเชื่อมั่นในสิ่งนี้ นี่เป็นเทคนิคการเล่าเรื่องที่ทรงพลัง มาก และเป็นสิ่งที่เราทุกคนสามารถนำไปใช้ได้เมื่อมีการสื่อสารผ่านรายงาน
ช่วยให้ผู้ใช้เชื่อมต่อจุดกับข้อสรุปที่เราต้องการ ดังนั้นสิ่งนี้ทำให้ข้อความมีพลังมากขึ้น
หลักการจะโฟกัสสายตาของผู้ใช้ทันทีหลังจากชื่อบนขวด Coca-Cola ล่าสุด นี่เป็นตัวอย่างที่สมบูรณ์แบบของเรื่องราวที่ยอดเยี่ยมและองค์ประกอบและการออกแบบที่ยอดเยี่ยม
ตัวอย่างที่สองและสามแสดงให้เห็นถึงผลกระทบของความต่อเนื่องที่มีต่อการมองเห็นภาพ เราสแกนหน้าในรูปแบบ F หรือ Z ตามธรรมชาติ ครั้งนี้ เราสแกนหน้าด้วยวิธีที่แตกต่างไปจากเดิมอย่างสิ้นเชิง การหยุดชะงักของความต่อเนื่องดึงความสนใจไปที่เนื้อหาใหม่
ในโลโก้ของ Amazon พวกเขาใช้ความต่อเนื่องอย่างมีประสิทธิภาพ สายตาของเราจับจ้องเมื่อบรรทัดเริ่มต้นที่ A แล้วข้ามไปที่ Z ข้อความพื้นฐานคือเราสามารถค้นหาทุกสิ่งที่ Amazon ทุกผลิตภัณฑ์ตั้งแต่ A ถึง Z
ในตัวอย่างโลโก้ ProQuest เราสามารถเห็นได้ว่าการโฟกัสอยู่ที่ข้อความในตอนท้ายอย่างไร โดยที่ดวงตาจะยึดตามหลักการความต่อเนื่อง

ภาพว���ดเป็นตัวอย่างของความต่อเนื่อง
มาเจาะลึกยิ่งขึ้นในการสำรวจความเป็นไปได้ในการจัดองค์ประกอบภาพ เราจะสำรวจตัวอย่างที่ใช้ทั้งความต่อเนื่องและหลักการทั่วไปของ Gestalt ในการออกแบบ
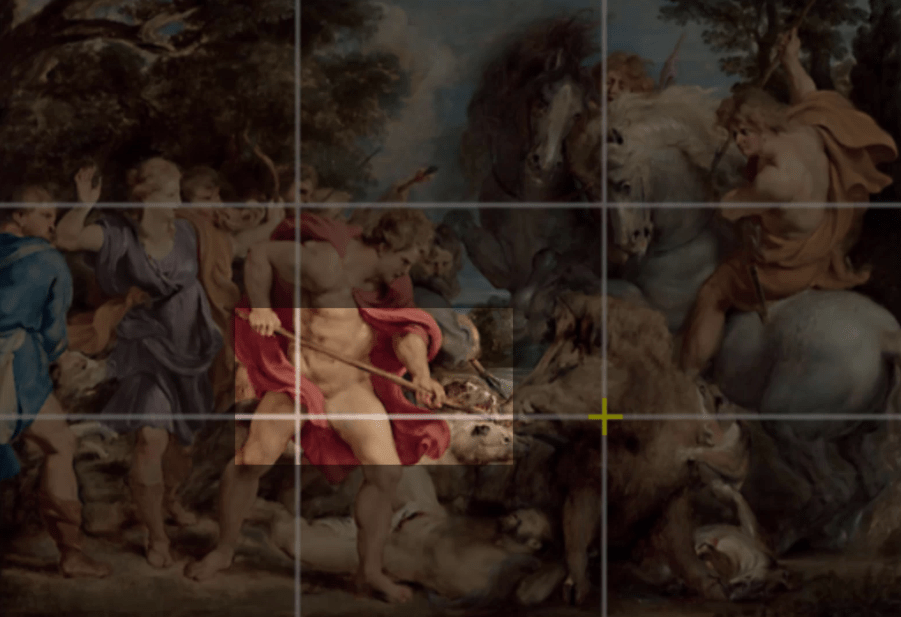
The Calydonian Boar Huntเป็นงานศิลปะที่แท้จริงและเป็นภาพวาดที่มีชื่อเสียงโดย Peter Paul Rubens ในปี 1612 นอกจากกฎสามส่วนแล้ว Rubens ยังใช้หลักการความ ต่อ เนื่อง ชะตากรรมร่วมกันของ Gestalt และคุณลักษณะที่เอาใจใส่เพื่อความสมบูรณ์แบบในเวลาเดียวกัน

ขั้นแรกให้ดูที่ภาพวาด เรามองอะไรเป็นอย่างแรก?
สายตาของเรามองไปที่นักรบเพราะสีของเสื้อคลุม รูเบนส์ใช้สีแดงเป็นคุณลักษณะที่ไม่ใส่ใจ นอกจากนี้ สายตาของเรายังจับจ้องไปที่หอก และเราจะเดินไปตามเส้นทางตามธรรมชาติจนถึงจุดสิ้นสุดที่ไหล่ของหมูป่า


หลักเกสตัลท์ในการออกแบบ | ชะตากรรมร่วมกัน
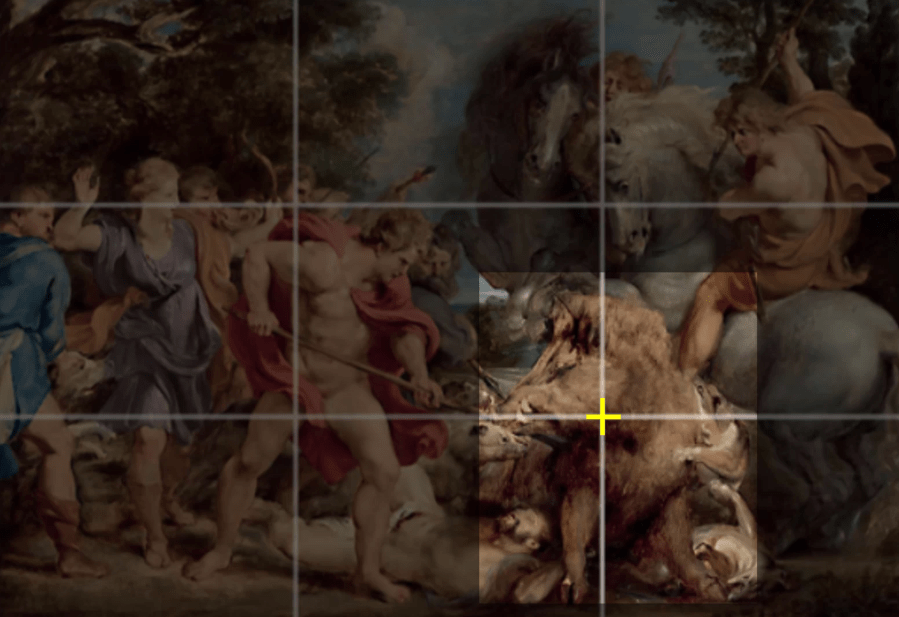
ตัวแบบหลักคือหมูป่าซึ่งเป็นศูนย์กลางของความสนใจ รูเบนส์เน้นเรื่องนี้ด้วยการใช้กฎสามส่วนและเพิ่มหลักการเกสตัลต์อีกข้อในการออกแบบ นั่นคือชะตากรรมร่วมกัน
กฎเกสตัลต์แห่งโชคชะตาร่วมกันระบุว่ามนุษย์รับรู้องค์ประกอบทางสายตาที่เคลื่อนที่ด้วยความเร็วหรือทิศทางเดียวกันกับส่วนหนึ่งของสิ่งเร้าเดียว
ตัวอย่างทั่วไปคือฝูงนก เมื่อนกหลายตัวบินไปในทิศทางเดียวกัน เรามักจะคิดว่าพวกมันอยู่รวมกันเป็นกลุ่มเดียว นกที่บินไปในทิศทางอื่นไม่จัดอยู่ในกลุ่มเดียวกัน

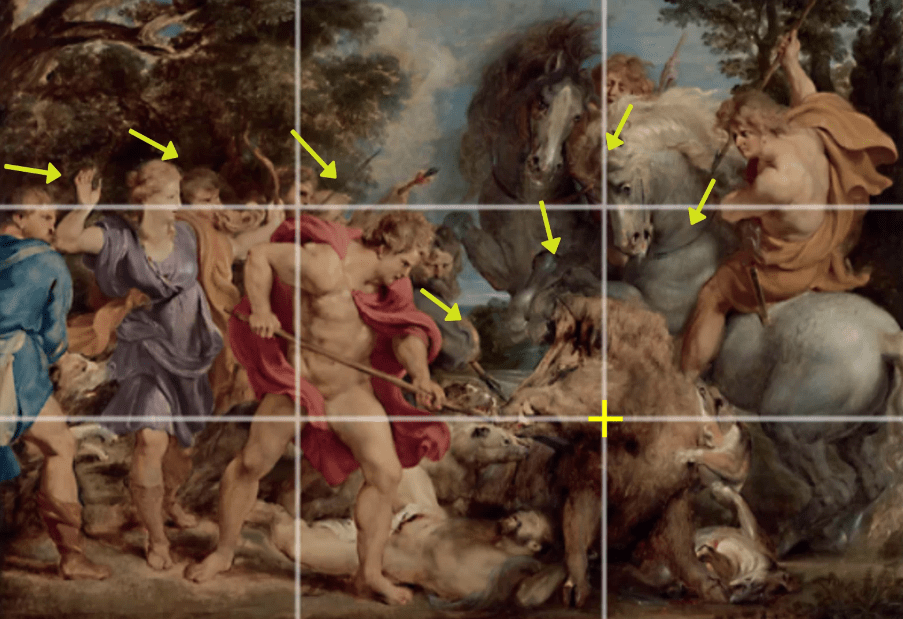
ในกรณีนี้ เราจะเห็นว่าทุกคนในที่เกิดเหตุมองและชี้ไปที่หมูป่า
การเคลื่อนไหวของฉาก การใช้กฎสามส่วน และหลักเกสตัลต์ในการออกแบบ ล้วนใช้เพื่อทำให้ผลงานชิ้นเอกนี้สมบูรณ์แบบ มันทำให้ฉากมีชีวิตชีวาและ มีส่วนร่วมกับการรับ รู้และอารมณ์ของผู้ใช้

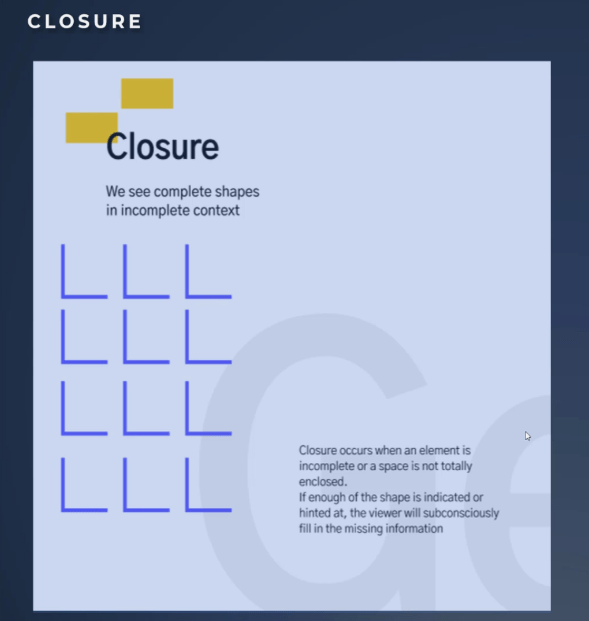
หลักเกสตัลท์ในการออกแบบ | ปิด
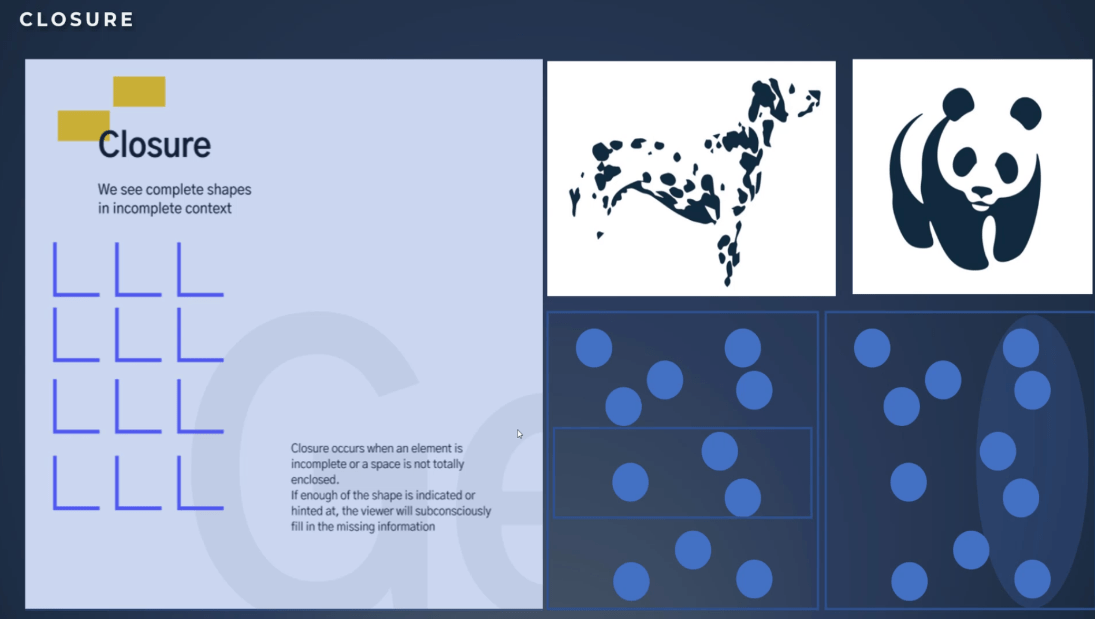
หลักการปิดค่อนข้างตรงไปตรงมา การปิดเกิดขึ้นเมื่อองค์ประกอบไม่สมบูรณ์หรือไม่ปิดช่องว่าง หากมีการระบุรูปร่างเพียงพอ ผู้ชมจะกรอกข้อมูลที่ขาดหายไปโดยไม่รู้ตัว

ดูภาพบนสไลด์ คุณเห็นจุดมากมายหรือคุณเห็นสุนัขหรือไม่? คุณสามารถเห็นหมีแพนด้าด้วยหรือไม่?

ใจของเราเติมลงในจุดต่างๆ เราสามารถเห็นรูปร่างที่สมบูรณ์ในบริบทที่ไม่สมบูรณ์
ข้อสังเกตประการที่สองของหลักการนี้คือองค์ประกอบที่มีขอบเขตล้อมรอบจะถูกมองว่าสัมพันธ์กันมากกว่า เรามองว่าชุดของวัตถุเป็นกลุ่มเมื่อวัตถุเหล่านั้นอยู่ในพื้นที่การมองเห็นที่มีเส้นขอบหรือร่มเงาล้อมรอบวัตถุเหล่านั้น
ตัวอย่างเช่น จุดข้อมูลในรูปภาพทั้งสองถูกจัดเรียงเหมือนกัน แต่ถูกมองว่าจัดกลุ่มแตกต่างกันมาก การรับรู้ของคุณเกี่ยวกับสิ่งที่ไปด้วยกันนั้นแตกต่างไปจากเดิมอย่างสิ้นเชิง สามารถใช้ปิดเพื่อแยกหรือผูกสิ่งของเข้าด้วยกัน
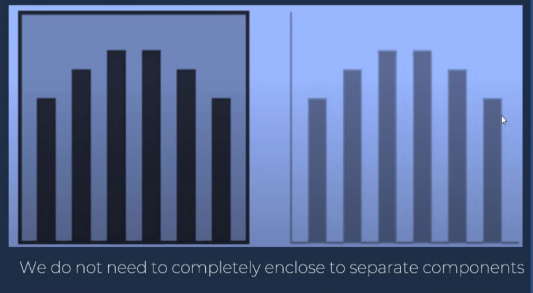
การใช้การปิดในการออกแบบรายงาน
จากการสังเกตเหล่านี้ เราจะใช้หลักการนี้ในรายงานของเราได้อย่างไร ก่อนอื่น ตอนนี้เราเข้าใจถึงความสำคัญของเค้าโครงพื้นหลังแล้ว เราทราบดีว่าหากเรานำแผนภูมิสองแผนภูมิมารวมกันในกล่อง เราสามารถบอกเป็นนัยถึงความสัมพันธ์ได้
ประการที่สอง เรารู้ว่าเราสามารถบอกเป็นนัยถึงหลักการเดียวกันภายในกราฟตามที่แสดงในตัวอย่าง ประการที่สาม เราไม่จำเป็นต้องใส่ส่วนประกอบที่แยกจากกันอย่างสมบูรณ์ เราเติมข้อมูลที่ขาดหายไปโดยไม่รู้ตัว และสิ่งนี้มีประโยชน์มากในการทำให้การออกแบบของเรากระจ่าง

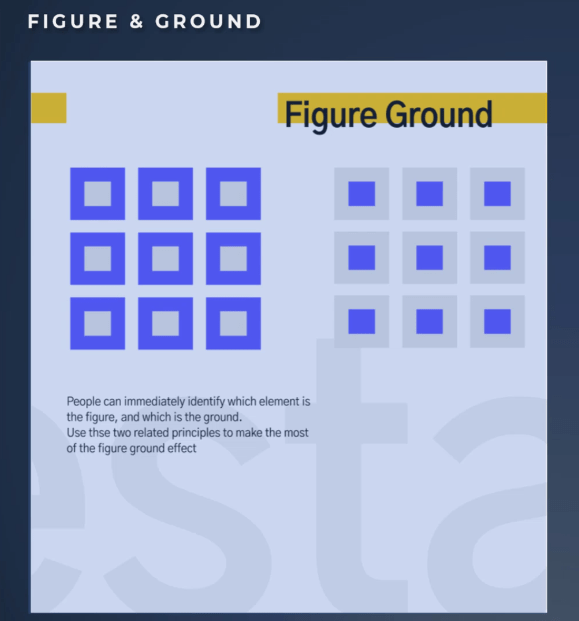
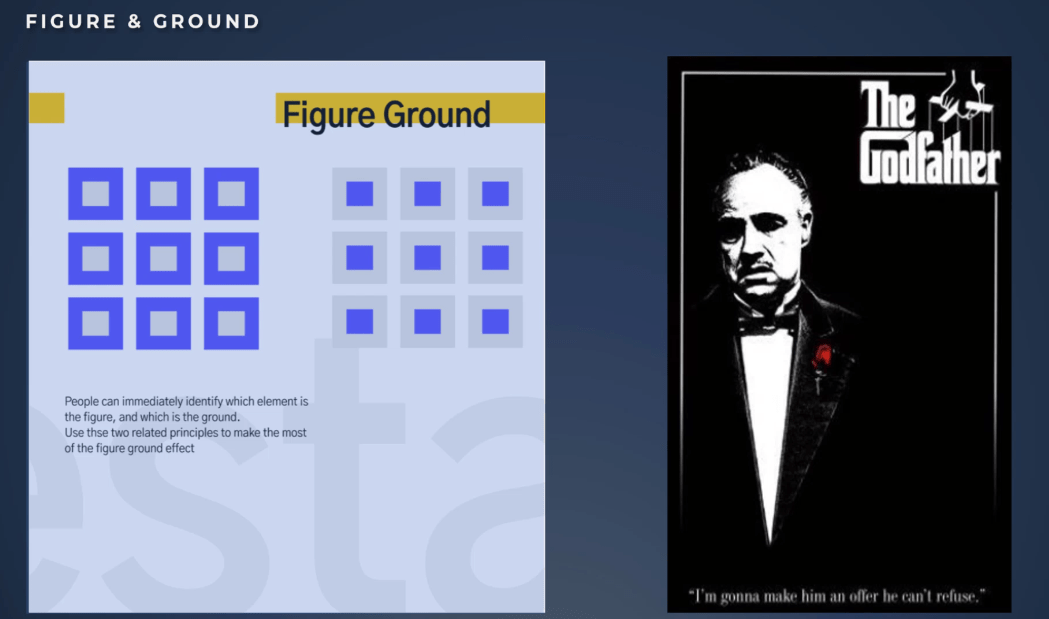
หลักการของรูปและพื้น
ฟิกเกอร์แอนด์กราวด์เป็นหนึ่งในหลักการของเกสตัลท์ที่ยากที่สุดในการออกแบบ แต่ก็เป็นหนึ่งในหลักการที่ทรงพลังที่สุดเช่นกัน เป็นสถานะที่เรารับรู้องค์ประกอบว่าเป็นวัตถุโฟกัสหรือพื้นหลัง
เช่นเดียวกับการปิด ตัวเลข & พื้นทำงานผ่านการใช้พื้นที่บวกและลบ มันมีอยู่จริงในทุกสิ่งที่เรามองเห็น ไม่ว่าจะเห็นองค์ประกอบ เว็บไซต์ โลโก้ หรือไอคอน
สมองของเราแยกส่วนหน้าออกจากพื้นหลังเพื่อให้มองเห็นวัตถุและสภาพแวดล้อม เรียกอีกอย่างว่าความสัมพันธ์ของพื้นที่เชิงลบและบวก
รูปร่างเดียวกันสามารถมองเห็นเป็นพื้นหน้าหรือเป็นพื้นหลัง สีไม่เกี่ยวข้องกับการพิจารณาว่าเป็นพื้นหลังหรือตัวเลข

เรามาดูตัวอย่างเพื่อเคลียร์สิ่งต่างๆ กัน โปสเตอร์ Godfather เป็นตัวอย่างที่ดีที่สุดของฟิกเกอร์ & กราวด์ เพราะเราเห็นคอนทราสต์ของสีที่ยอดเยี่ยม
การวางรูปโฟกัสใกล้กับพื้นที่ส่วนกลางภายในกรอบจะทำให้ได้สมดุล พื้นหน้ามีรายละเอียดมากกว่าพื้นหลัง เรามีจุดโฟกัสที่เด่นชัดคือดอกกุหลาบสีแดง

พื้นหลังไม่แข่งขันกับเบื้องหน้าเพื่อเรียกร้องความสนใจ ดังนั้น ในกรณีนี้ จึงเป็นเรื่องง่ายที่จะระบุจุดโฟกัสและความเรียบง่ายพื้นหลังของอินเทอร์เฟซทั้งหมด และความสำคัญของรายละเอียดต่างๆ ทำให้มันเรียบง่าย และโฟกัสไปที่สิ่งที่สำคัญจริงๆ
เราสามารถจำลองตัวอย่างนี้ในการออกแบบรายงานของเรา จำนวนมากสามารถเกิดขึ้นได้บนหน้าที่มีกราฟิกน้อยมาก ในความเป็นจริง การเพิ่มองค์ประกอบโดยไม่เข้าใจผลกระทบมักจะทำให้ข้อความสับสน ดังที่แสดงในตัวอย่างนี้ โปสเตอร์สมบูรณ์แบบมากน้อยแต่มาก
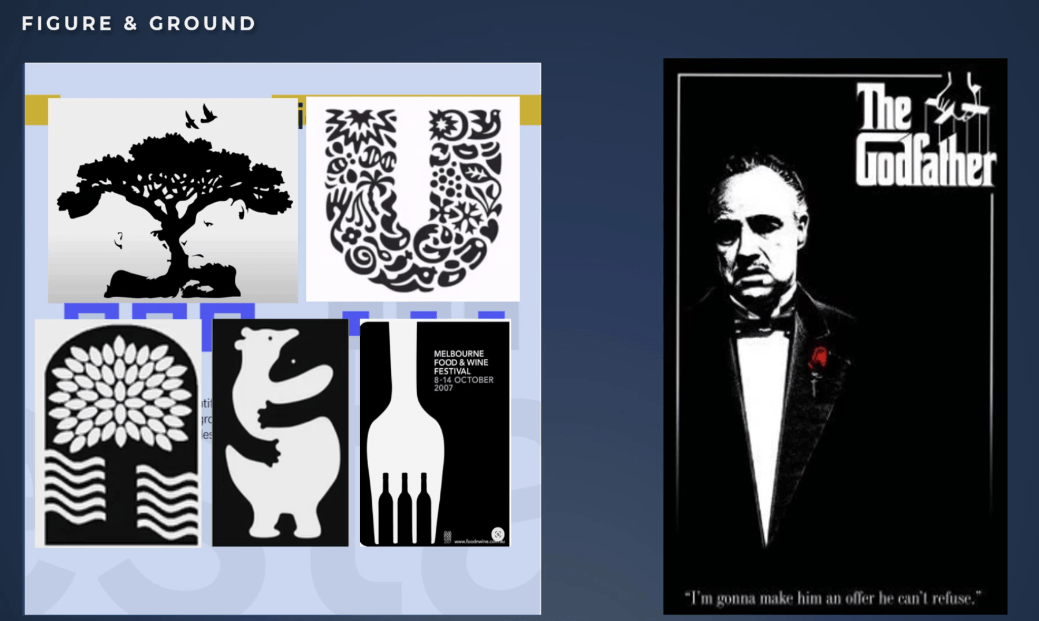
เอาล่ะ มาดูตัวอย่างอื่นๆ กัน คุณสามารถระบุได้อย่างง่ายดายว่ารูปใดเป็นรูปและรูปใดเป็นพื้น?

ยากที่จะทราบเนื่องจากภาพมีความคลุมเครือ มีวิธีแก้ปัญหามากกว่าหนึ่งวิธีว่าตัวเลขคืออะไรและพื้นหลังคืออะไร รูปภาพประเภทนี้ดึงดูดผู้ชมและทำให้พวกเขาอยู่ในรูปภาพของคุณนานขึ้น ซึ่งสามารถเพิ่มการมีส่วนร่วมในเรื่องราวที่คุณต้องการบอกเล่า
ยูนิลีเวอร์: ตัวอย่างที่ยอดเยี่ยมของฟิกเกอร์ & กราวด์
หากเราดูที่โลโก้ของ Unilever เราจะเข้าใจว่าเรื่องราวมีเนื้อหาสมบูรณ์เพียงใดโดยอาศัยพื้นฐานและหลักการ แต่ยังรวมถึงหลักการปิดท้ายด้วย
โลโก้ของ Unilever ดูเหมือนตัวอักษร U ตัวใหญ่ เรามักจะเห็นสิ่งนี้เพราะคุ้นเคยกับเราและเราจำตัวอักษรได้ง่าย นอกจากนี้ ขนาดและคอนทราสต์ของรูปร่างยังทำให้เราโฟกัสไปที่มัน และตัว U จะกลายเป็นรูปร่างและส่วนที่เหลือคือพื้นหลัง
หากเราพิจารณาอย่างใกล้ชิด เราจะเห็นว่าพื้นหลังไม่ชัดเจน และเราสามารถระบุรายละเอียดได้ เราสามารถแยกแยะนก หัวใจ เสื้อผ้า และปลา
ผู้ใช้จะค้นพบโลโก้ของบริษัทที่มีส่วนร่วมซึ่งคำนึงถึงสิ่งแวดล้อมและอื่นๆ โลโก้นี้ยอดเยี่ยมเพราะมันเรียบง่าย แต่สื่อถึงเรื่องราวมากมายเกี่ยวกับบริษัท

หลักการนี้มีประสิทธิภาพมากและแม้ว่าจะใช้บ่อยกว่าในการออกแบบกราฟิกและในการออกแบบข้อมูล แต่ก็จำเป็นต้องเข้าใจ
ความแตกต่างระหว่างพื้นหลังและเบื้องหน้าเป็นสิ่งที่เราต้องทราบในรายงานของเรา
การออกแบบ LuckyTemplates สำหรับรายงานที่น่าสนใจ
วิชวลและเอฟเฟ็กต์ s: LuckyTemplates Dashboard Designs
Dashboard In LuckyTemplates: Best Design Practices
บทสรุป
การใช้เทคนิคหลักการ Gestalt ที่ถูกต้องในรายงาน LuckyTemplates ของเราสามารถสร้างการเล่าเรื่องที่น่าสนใจซึ่งสามารถช่วยผู้ใช้เชื่อมโยงจุดต่าง ๆ และทำให้ข้อความมีประสิทธิภาพมากขึ้น เรามีอิสระในการเลือกว่าจะใช้หลักธรรมใดที่เหมาะกับความต้องการของผู้ฟังของเรามากที่สุด
สิ่งที่ดีที่สุด
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








