คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ในบล็อกนี้ เราจะพูดถึงวิธีการสร้างลิงก์การนำทางโดยใช้ขั้นตอนง่ายๆ การนำทางไซต์ SharePoint เป็นหนึ่งในองค์ประกอบหลักในการทำให้ไซต์ของคุณมีประสิทธิภาพมากขึ้น
ด้วยการสร้างการนำทางสำหรับไซต์ SharePoint ของคุณอย่างถูกต้อง คุณจะสามารถเข้าถึงหน้าต่างๆ ได้ดีขึ้นและตรงไปตรงมามากขึ้น
หากคุณสร้างไซต์ย่อย คุณสามารถแก้ไขบางอย่างเพื่อทำให้การนำทางง่ายขึ้นได้อย่างแน่นอน คุณจะสังเกตเห็นว่าไซต์ย่อยของคุณมีลักษณะคล้ายกับไซต์อื่นๆ ที่คุณต้องการสร้าง มีโฮมเพจและเพจมาตรฐานของตัวเอง มีไลบรารีเอกสารและเนื้อหาของตัวเองเช่นกัน ในตัวอย่างนี้ ฉันจะใช้หน้าการขายที่ฉันสร้างไว้ก่อนหน้านี้

ไซต์ย่อยจะทำหน้าที่เป็นไซต์แยกต่างหาก ซึ่งหมายความว่าเนื้อหาที่นี่แตกต่างจากเนื้อหาในเว็บไซต์ทดสอบหลัก แล้วเราจะทำให้การนำทางง่ายขึ้นได้อย่างไร?
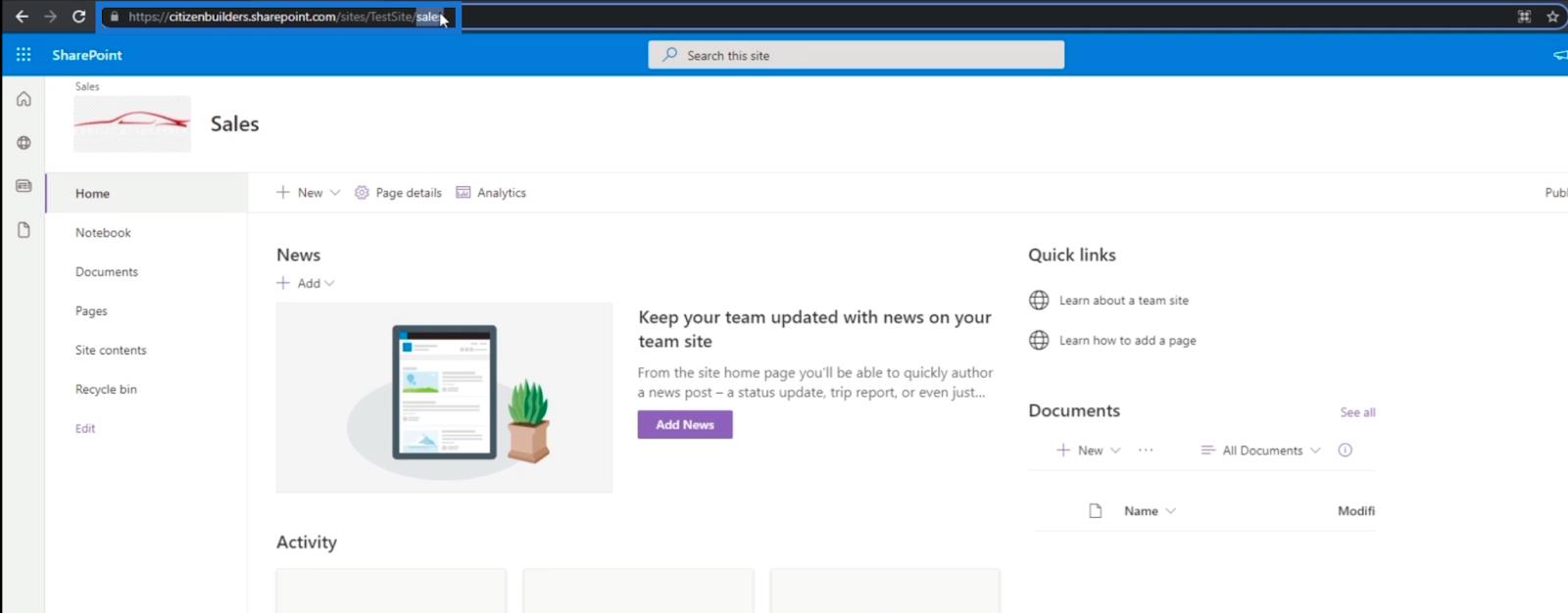
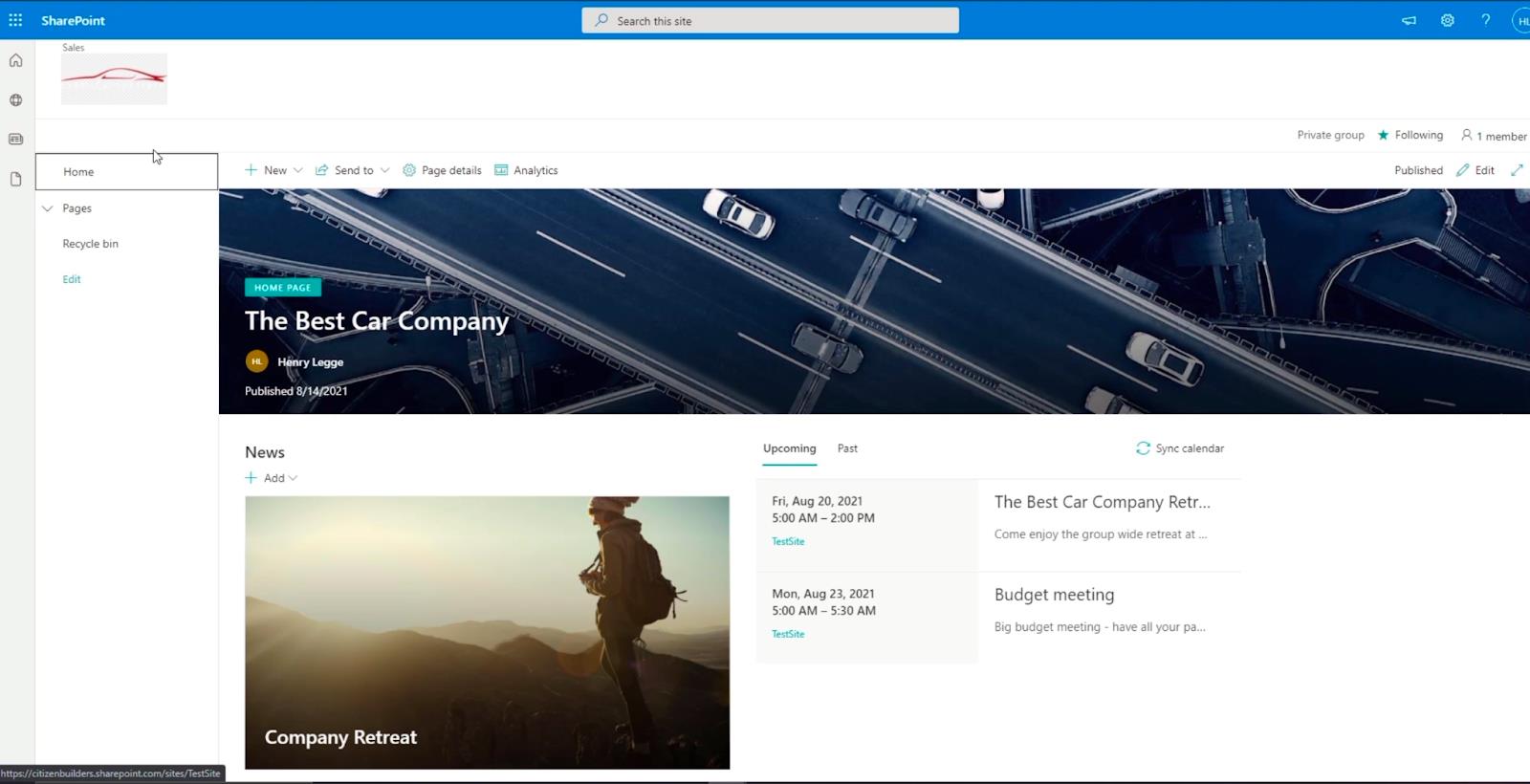
ก่อนอื่น ให้กลับไปที่ไซต์หลักโดยเปลี่ยนที่อยู่เว็บ ในตัวอย่างของเรา เรามี “ https://citizenbuilders.sharepoint.com/sites/TestSite/sales ” เราจะลบคำว่า " Sales " หลังจากเครื่องหมายทับสุดท้าย ดังนั้นคำว่า " https://citizenbuilders.sharepoint.com/sites/TestSite/ " จากนั้นกด ปุ่ม Enterบนแป้นพิมพ์ของคุณ

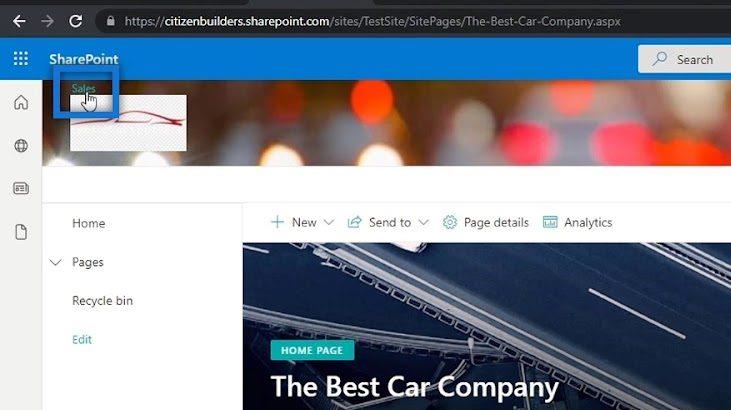
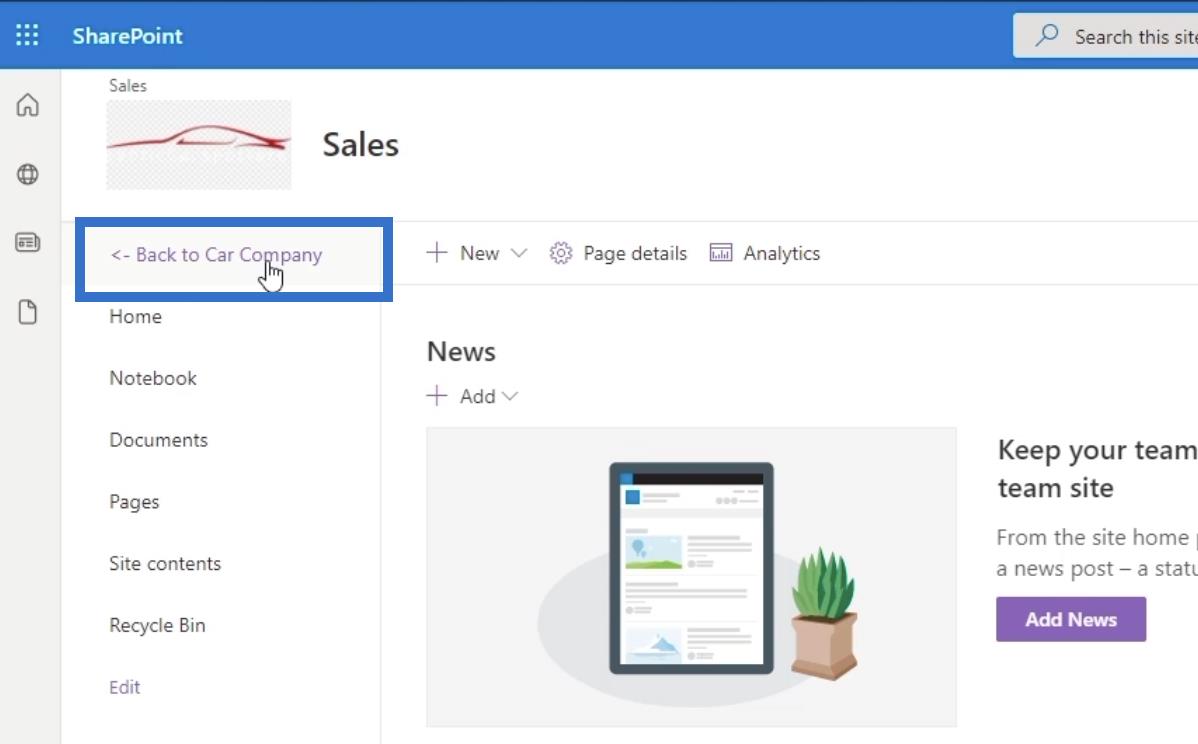
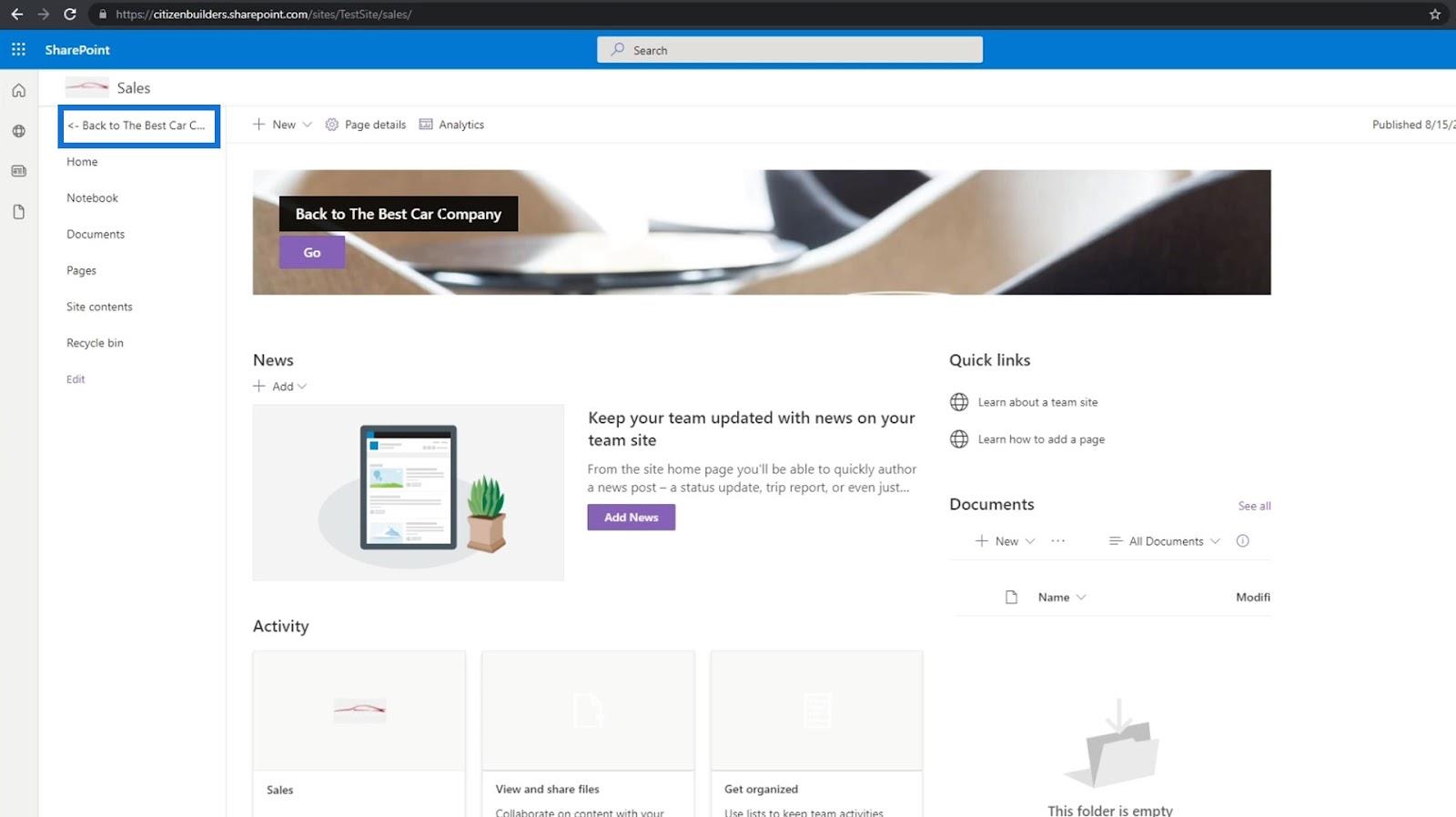
เมื่อเปลี่ยนเส้นทางไปยังหน้าหลัก คุณจะสังเกตเห็นว่ามีลิงก์ที่ด้านซ้ายบนชื่อ “ Sales ” นี่เป็นเพราะเราบอก SharePoint ว่าเราต้องการให้ไซต์ย่อยทั้งหมดอยู่ในตำแหน่งนี้ คุณอาจมองเห็นได้ไม่ดีนักเนื่องจากภาพพื้นหลัง มาดูตัวอย่างวิธีการเอาออกกัน

สารบัญ
การลบภาพพื้นหลังบนไซต์ SharePoint ของคุณ
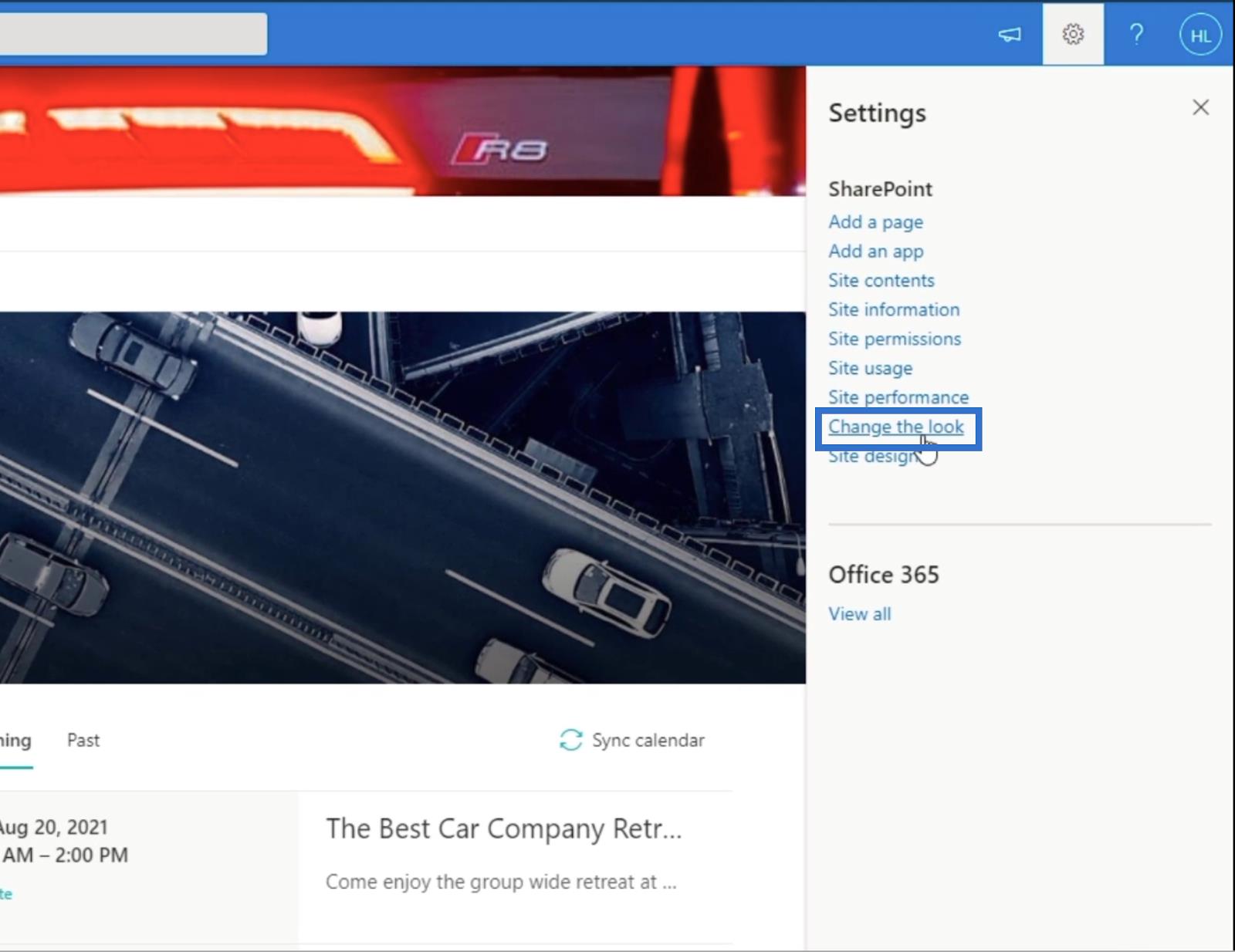
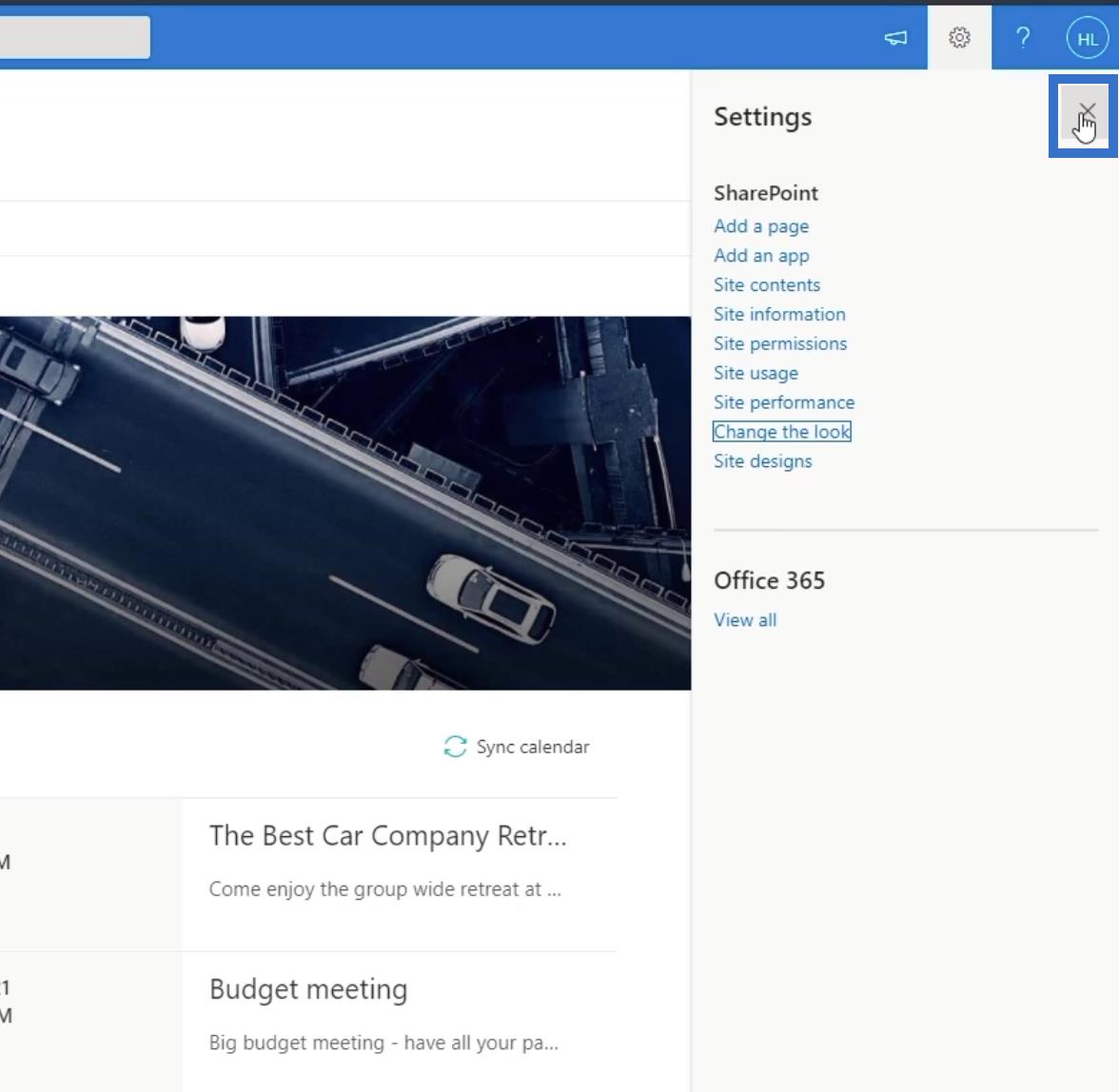
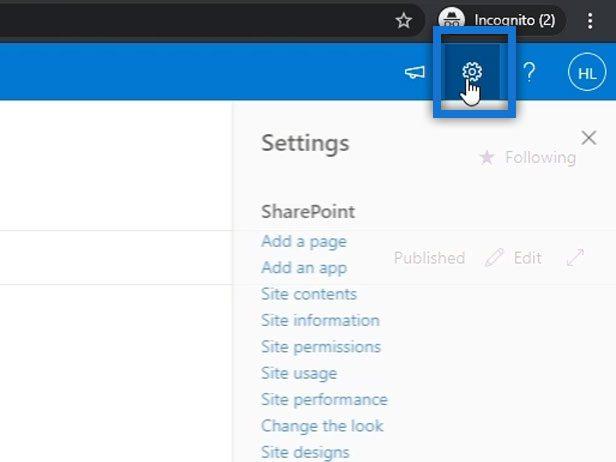
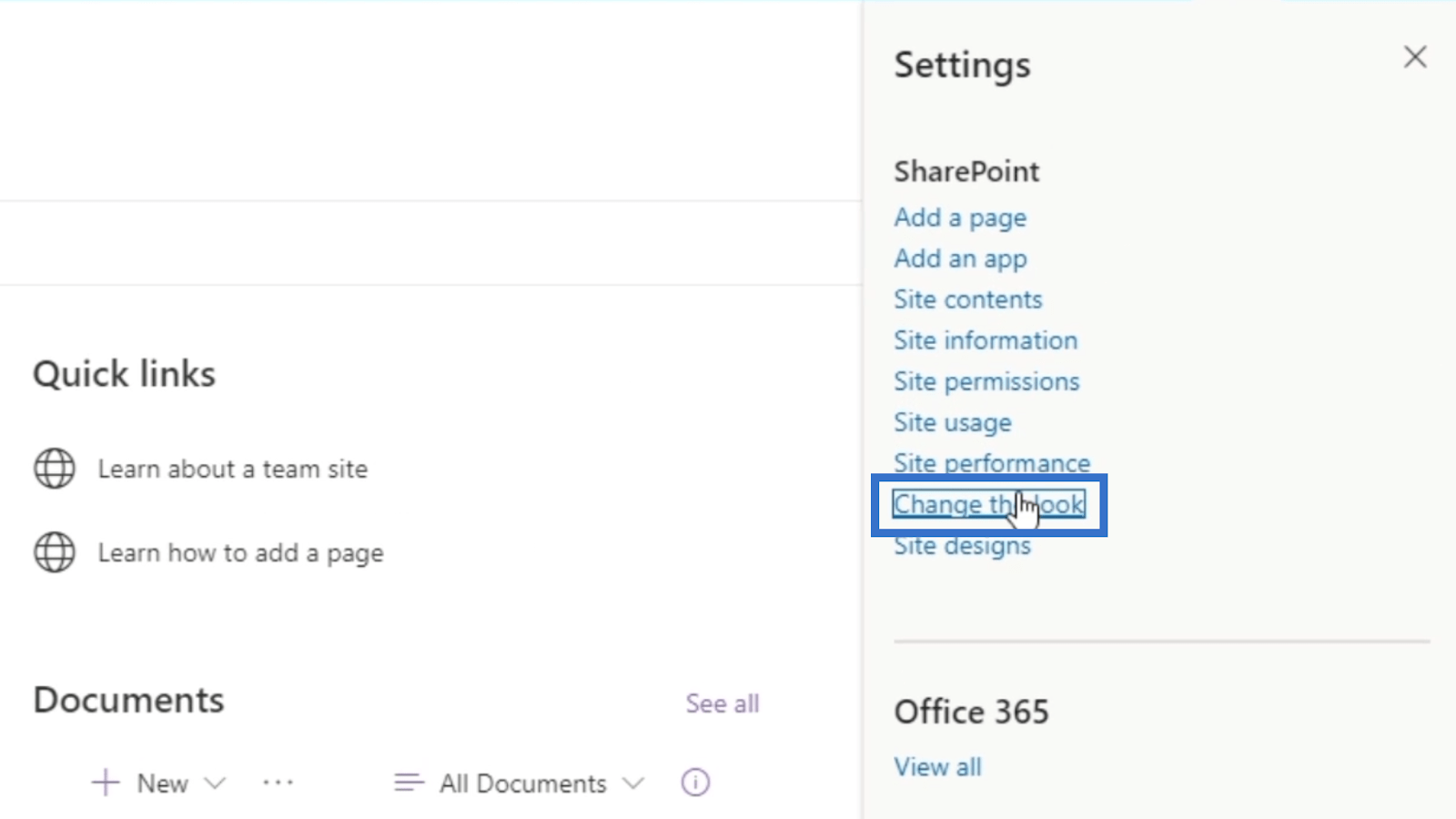
หากต้องการลบภาพพื้นหลัง ให้ไปที่การตั้งค่าโดยคลิกไอคอนรูปเฟืองที่ด้านบนขวาของหน้า

คลิกเปลี่ยนรูปลักษณ์

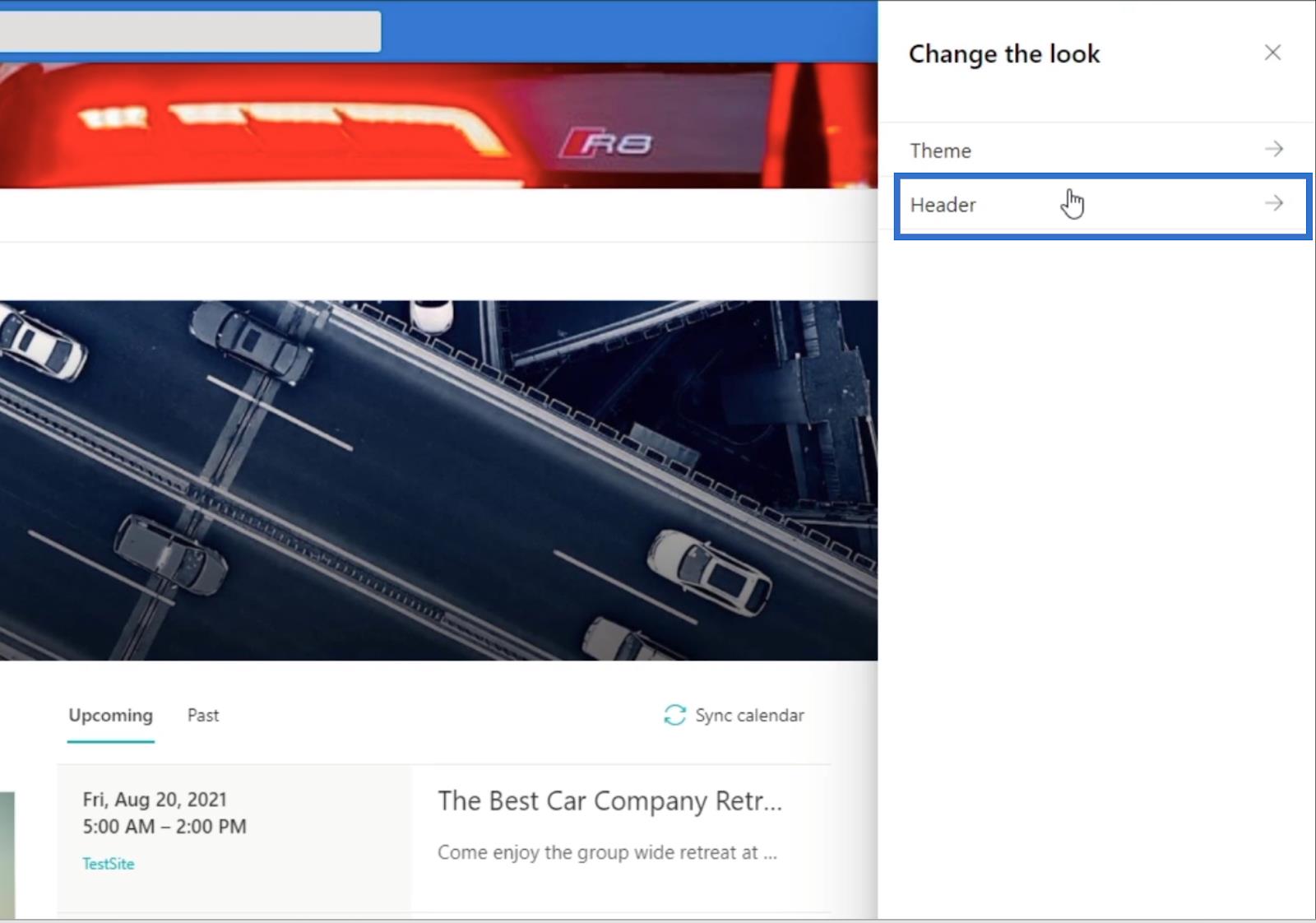
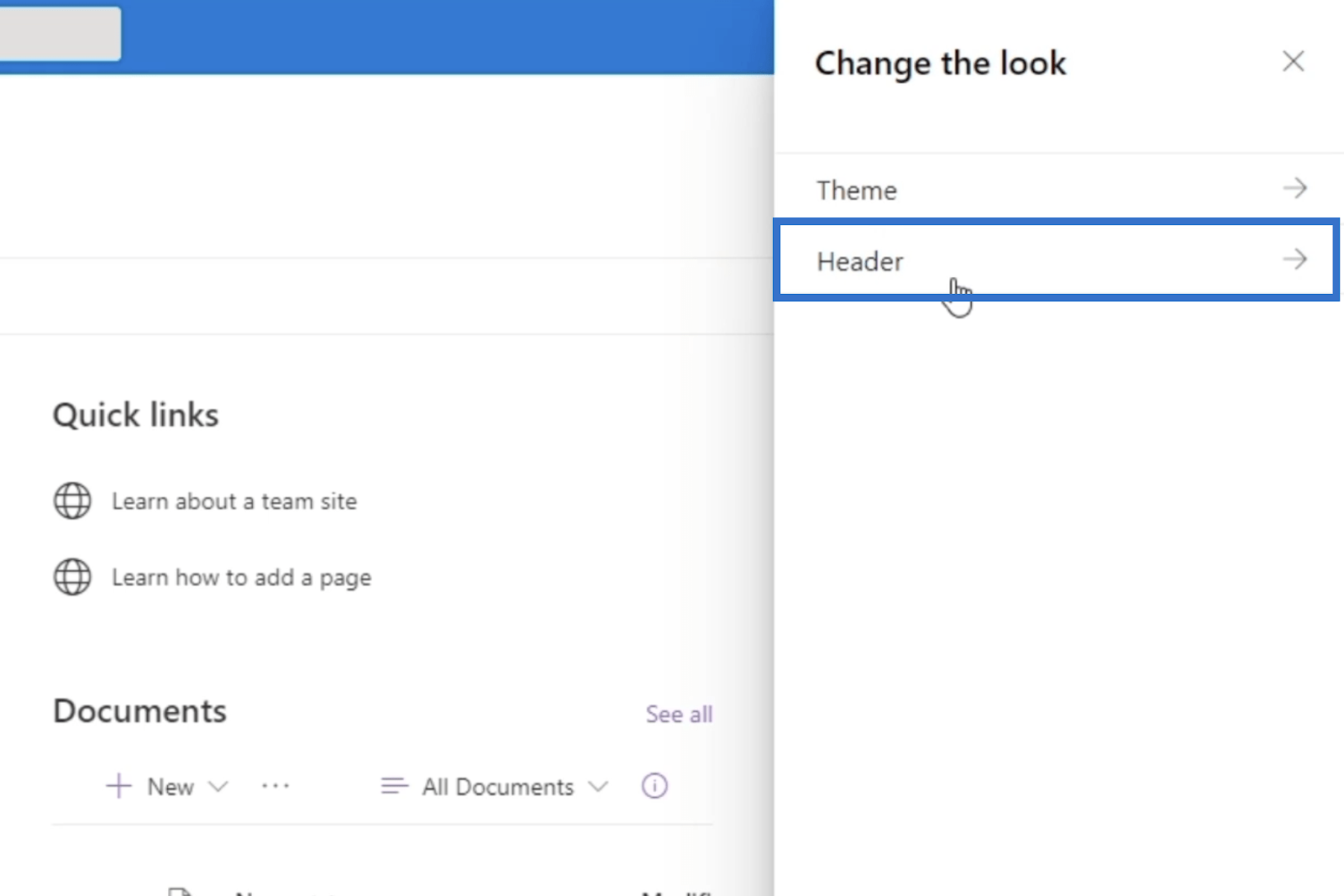
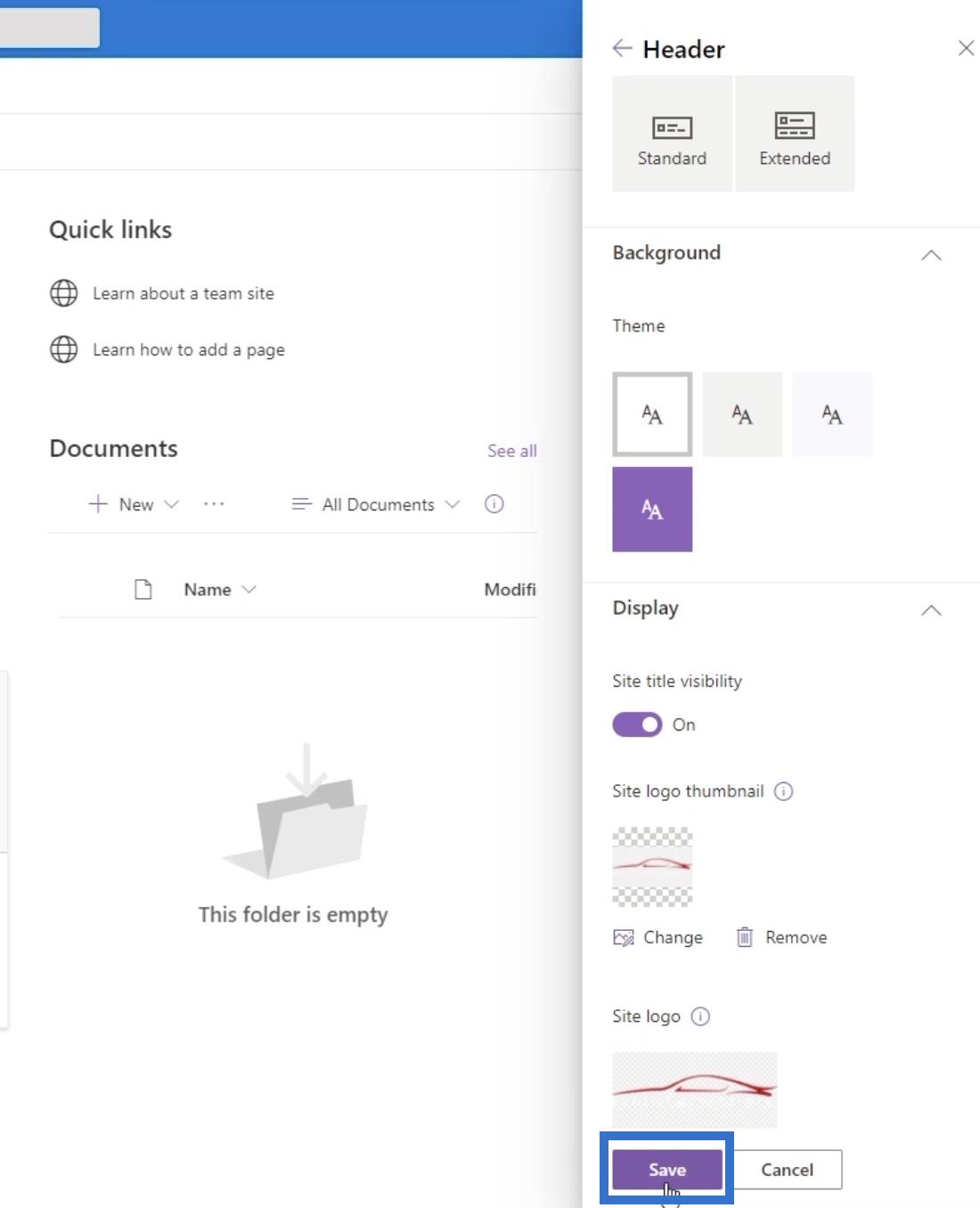
จากนั้นเลือกส่วนหัว

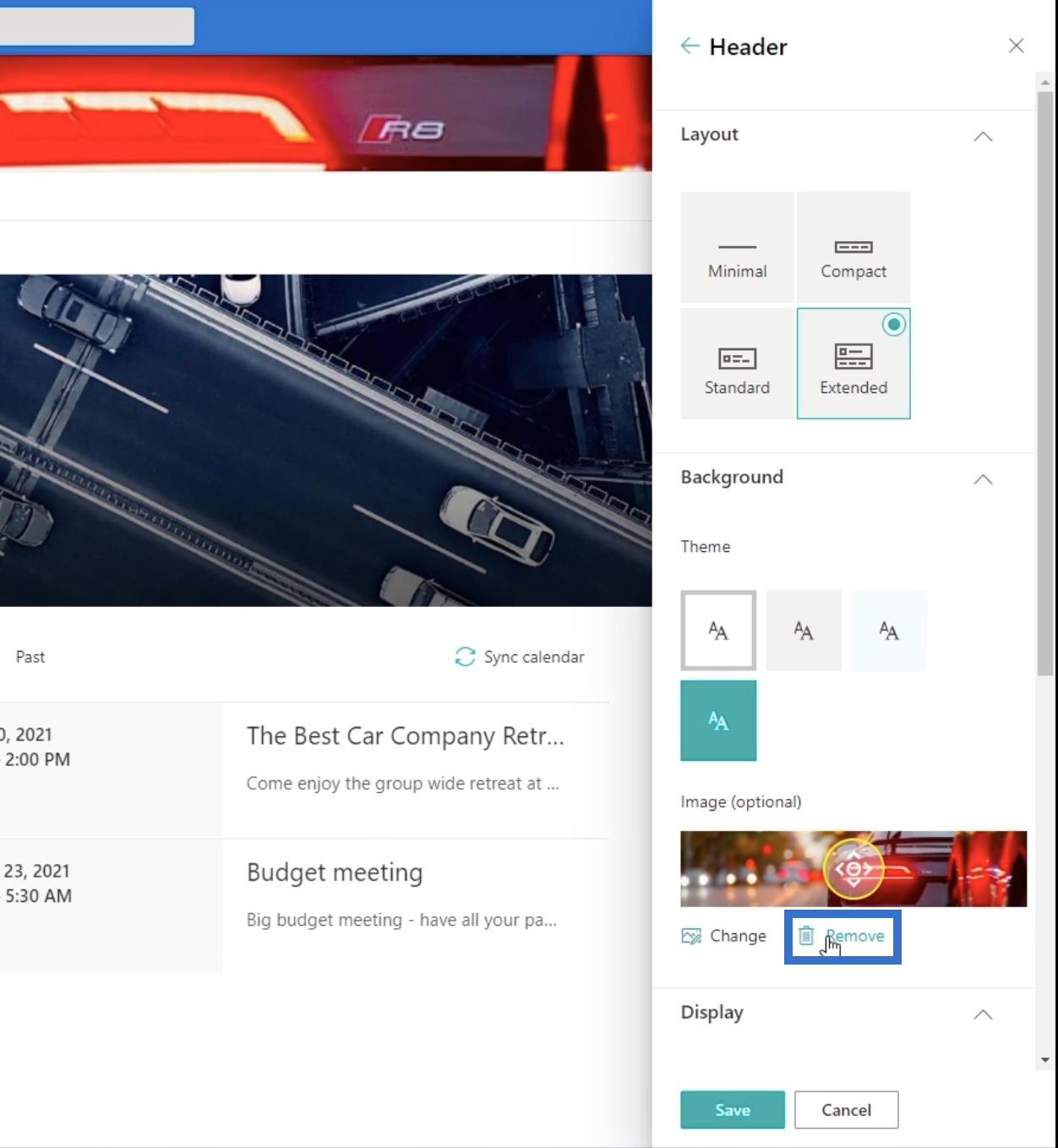
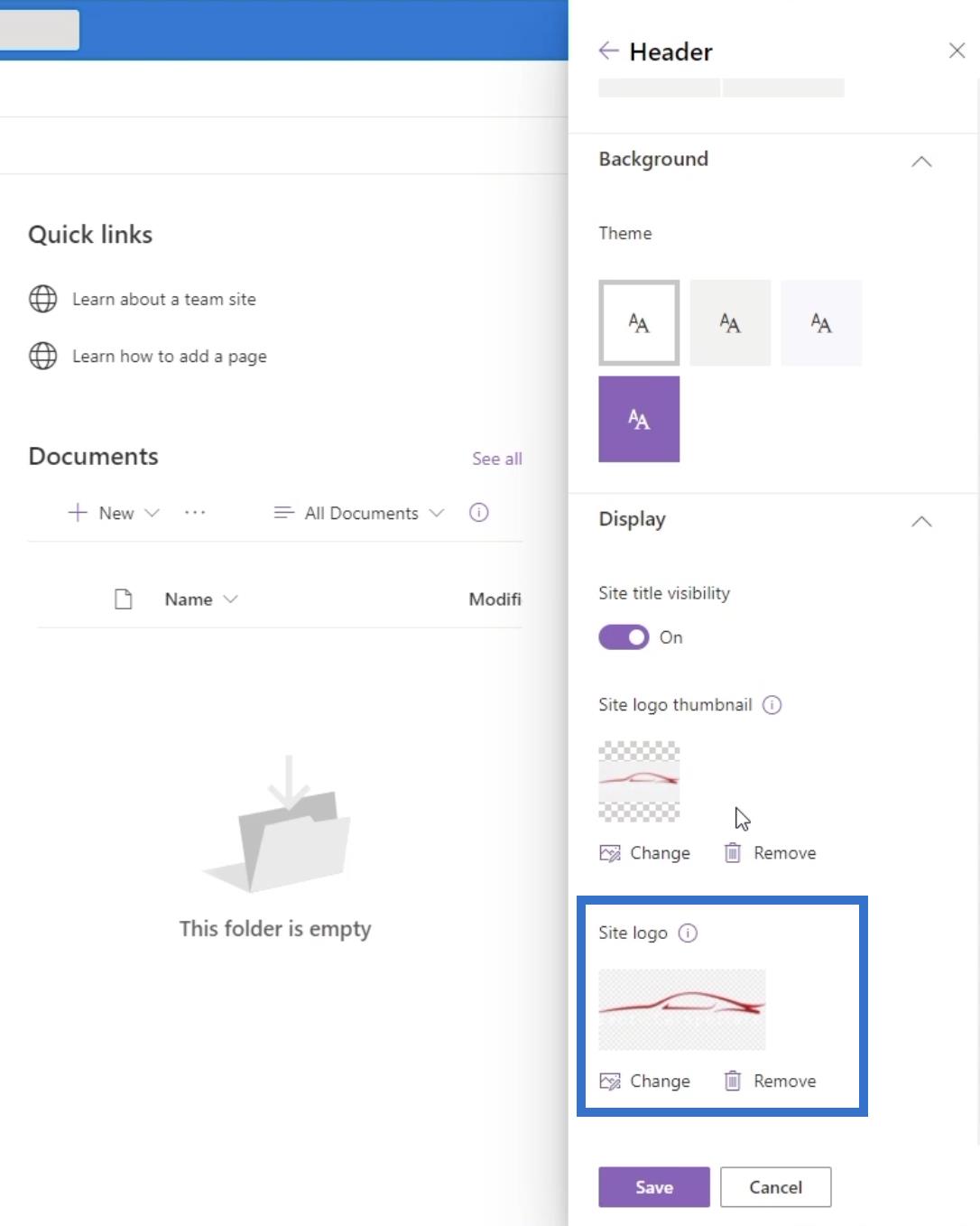
หลังจากนั้น คลิกเอาออก

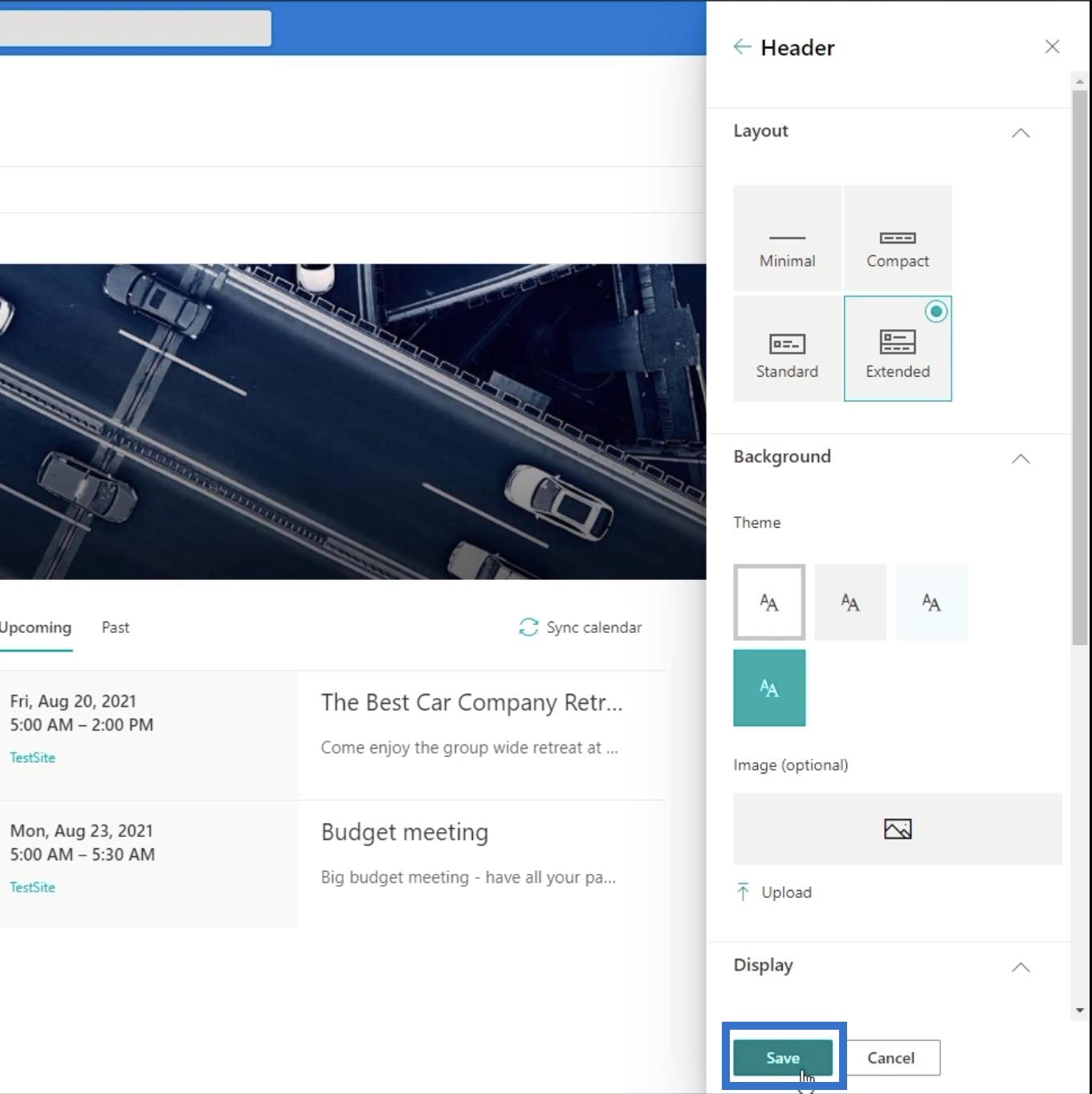
คลิกบันทึก _

จากนั้นคลิกXที่ด้านบนขวาของแผงด้านขวา

สุดท้ายให้คลิก เครื่องหมาย Xเพื่อปิดแผงการตั้งค่า

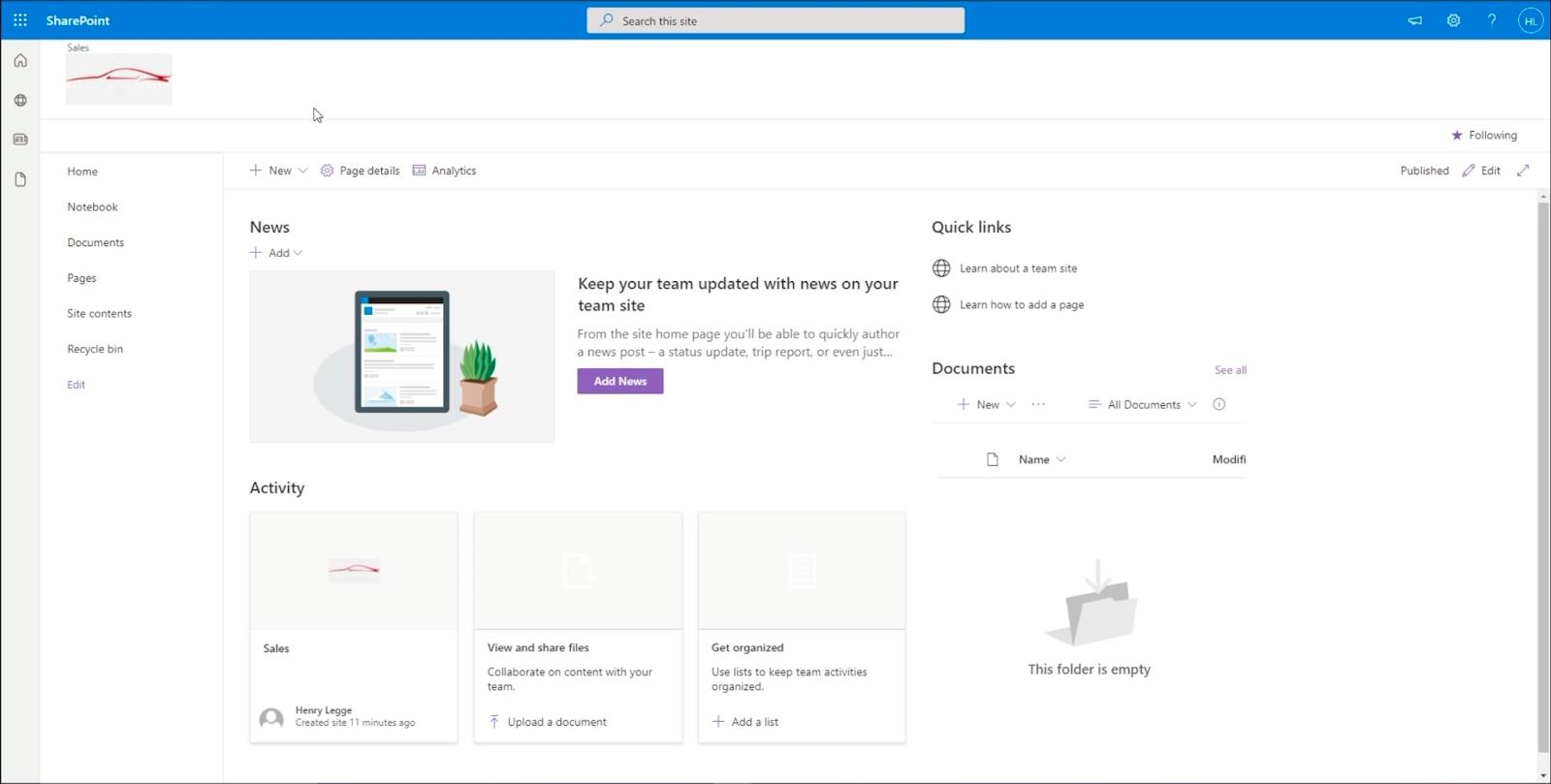
การทำเช่นนี้จะเป็นการลบภาพพื้นหลังบนส่วนหัว ช่วยให้คุณเห็นไซต์ย่อยที่เรียกว่า “ การขาย ” ได้อย่างชัดเจน

และเมื่อคุณคลิก คุณจะถูกนำไปยังไซต์ย่อยของคุณ ในตัวอย่างของเรา ขณะนี้เราอยู่ในหน้าการขาย

การเพิ่มการนำทางไซต์ SharePoint บนหน้าไซต์ย่อยของคุณ
สิ่งหนึ่งที่เป็นปัญหามากที่สุดเกี่ยวกับเรื่องนี้คือคุณไม่สามารถกลับไปที่หน้าหลักได้เว้นแต่คุณจะเปลี่ยนที่อยู่เว็บหรือลิงก์ ดังนั้นเราจึงจำเป็นต้องสร้างองค์ประกอบการนำทางที่จะนำคุณไปยังหน้าหลัก
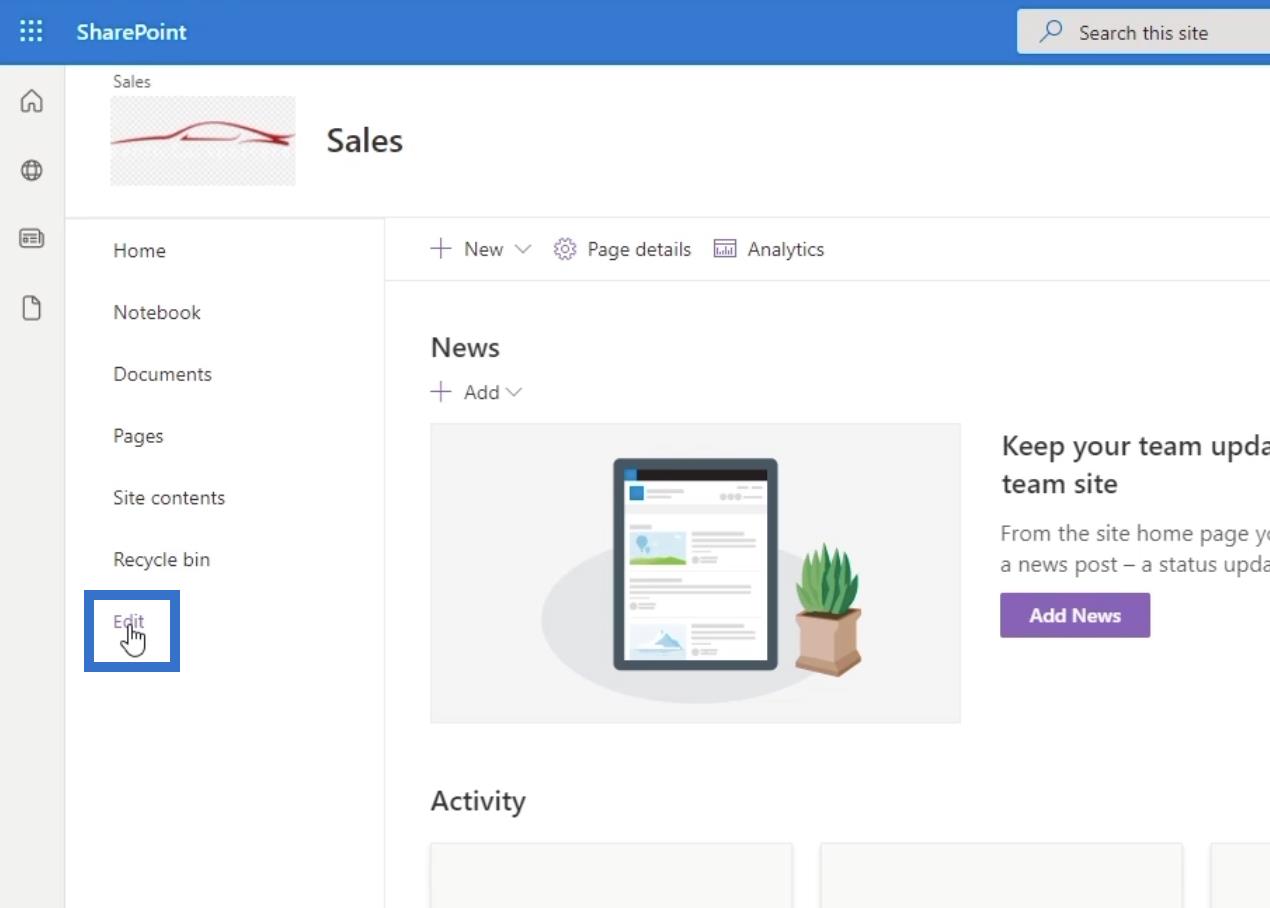
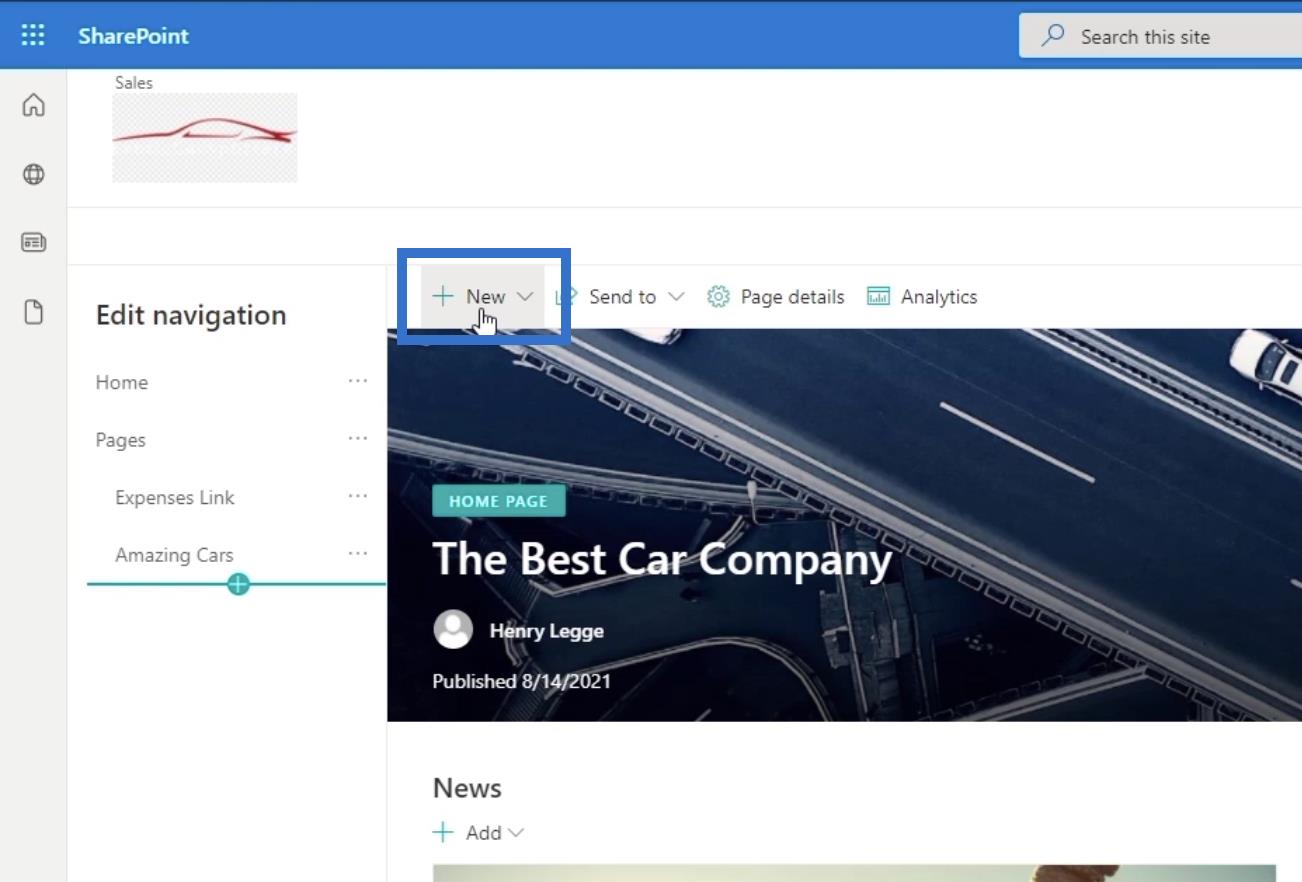
เมื่อต้องการทำเช่นนี้ ให้คลิกแก้ไขที่แผงด้านซ้าย

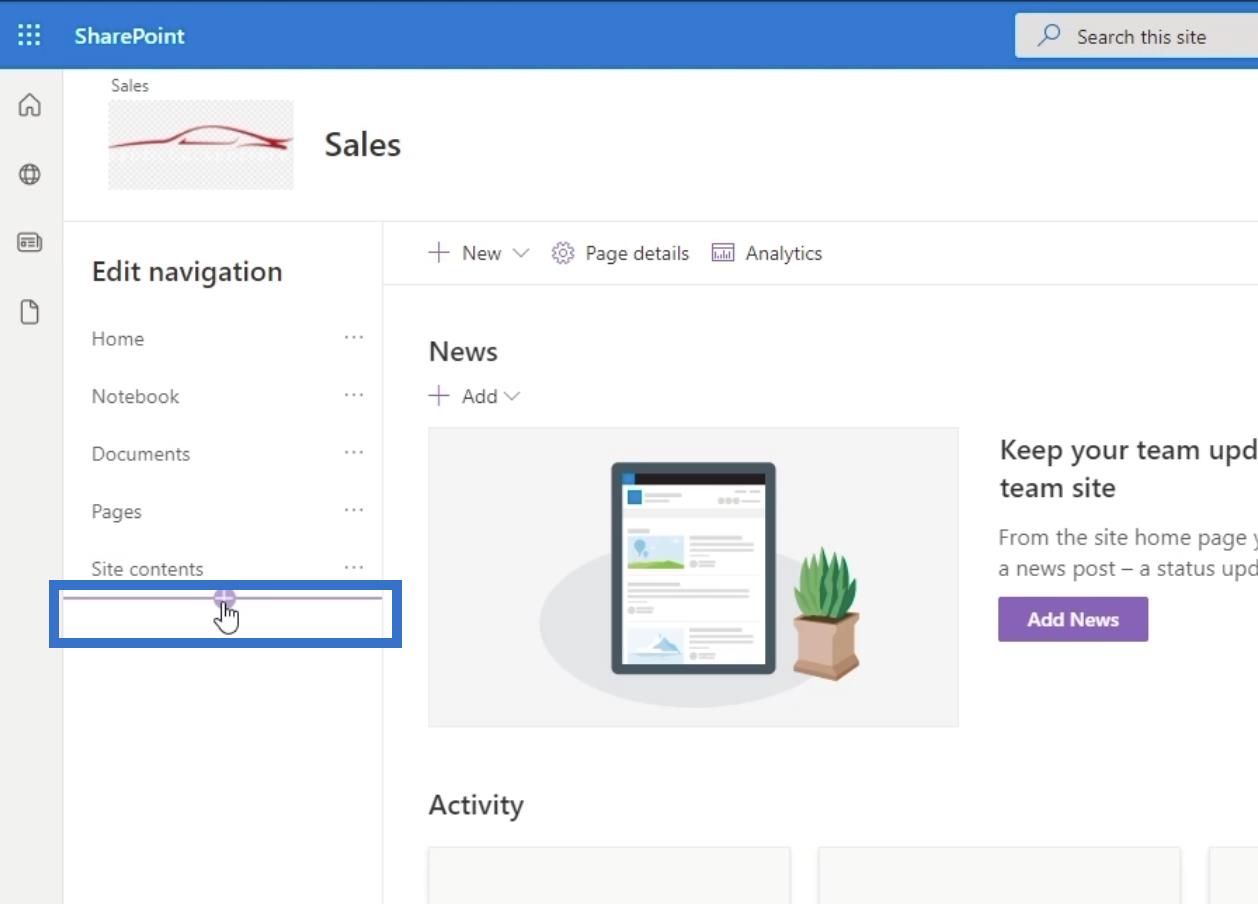
เรากำลังจะเพิ่มรายการภายใต้แก้ไขการนำทาง ในการทำเช่นนั้น ให้เลื่อนเคอร์เซอร์ไปที่องค์ประกอบสุดท้ายบนแผงด้านซ้าย แล้วคุณจะเห็นเครื่องหมาย+ คลิกเครื่องหมาย+

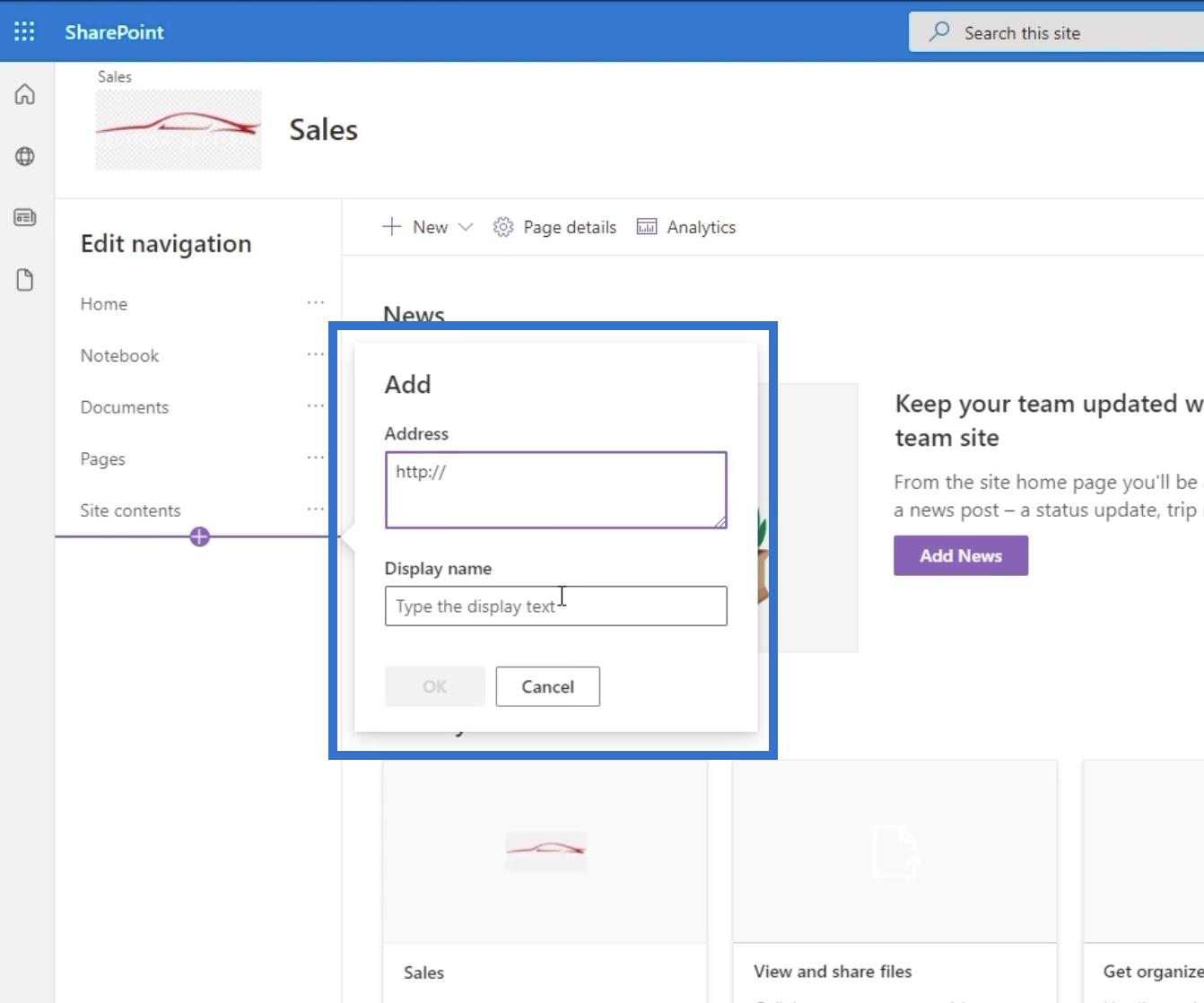
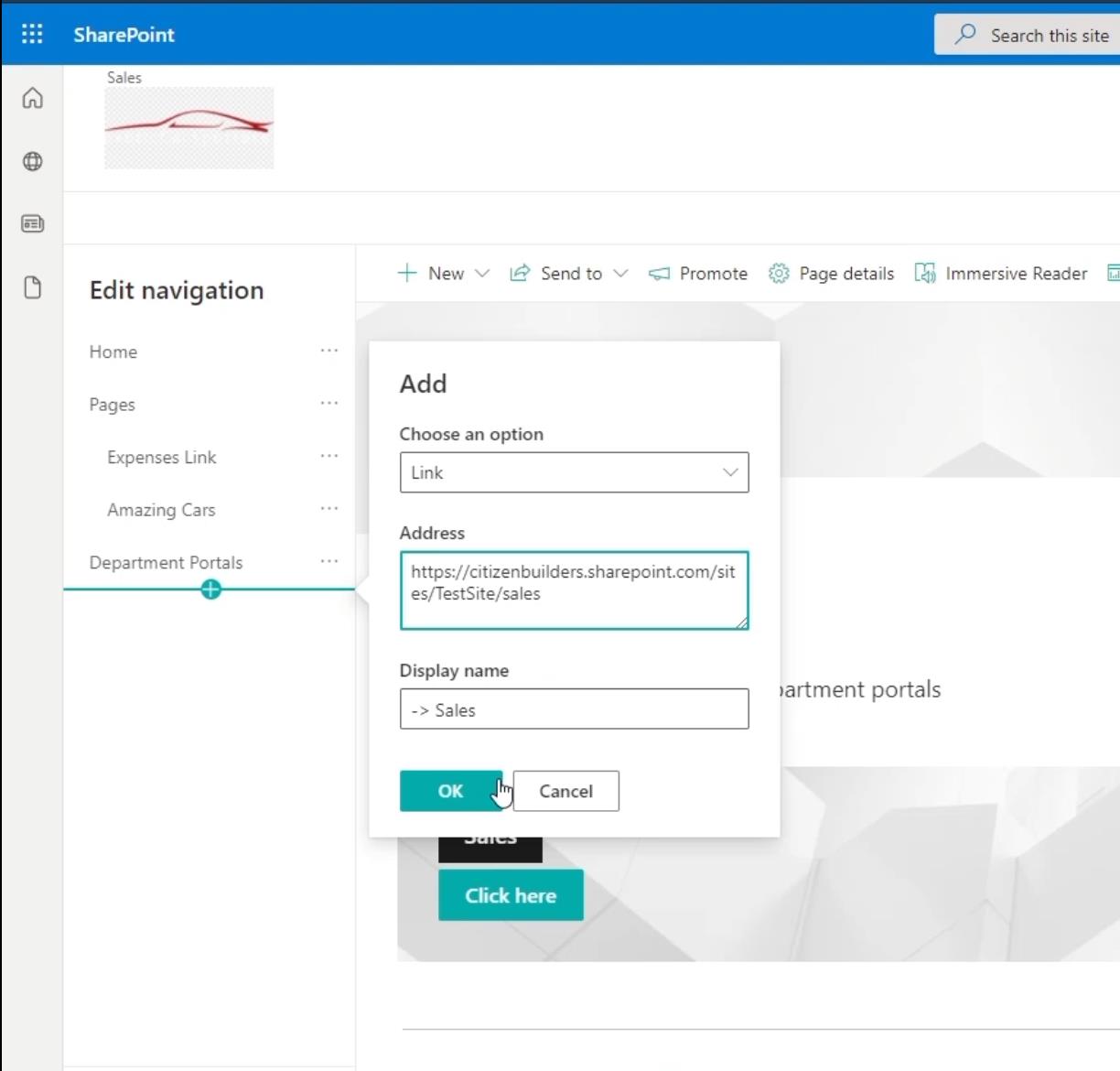
เมื่���คุณคลิกกล่องโต้ตอบจะปรากฏขึ้น

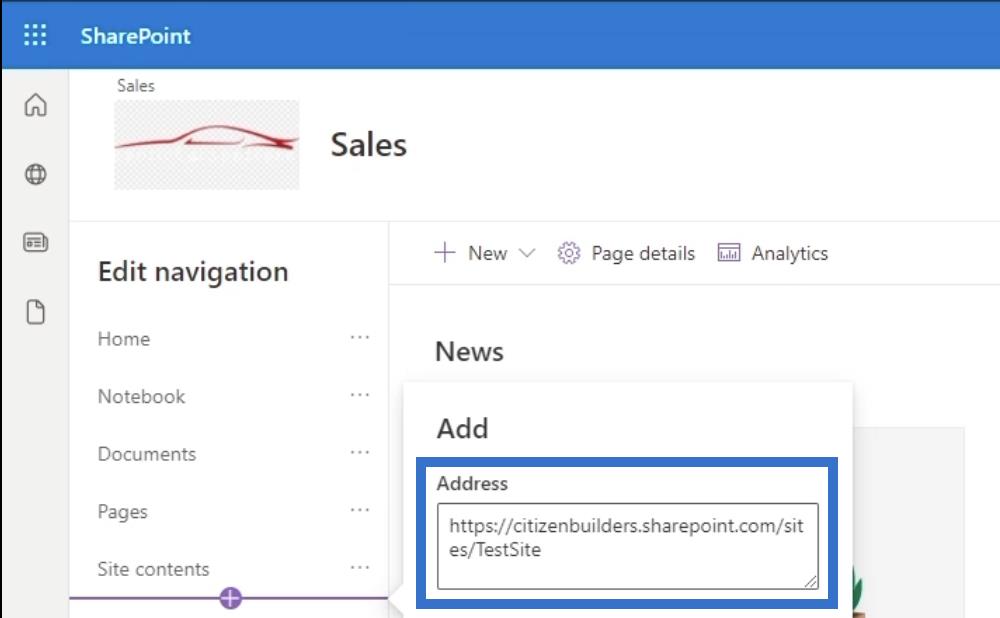
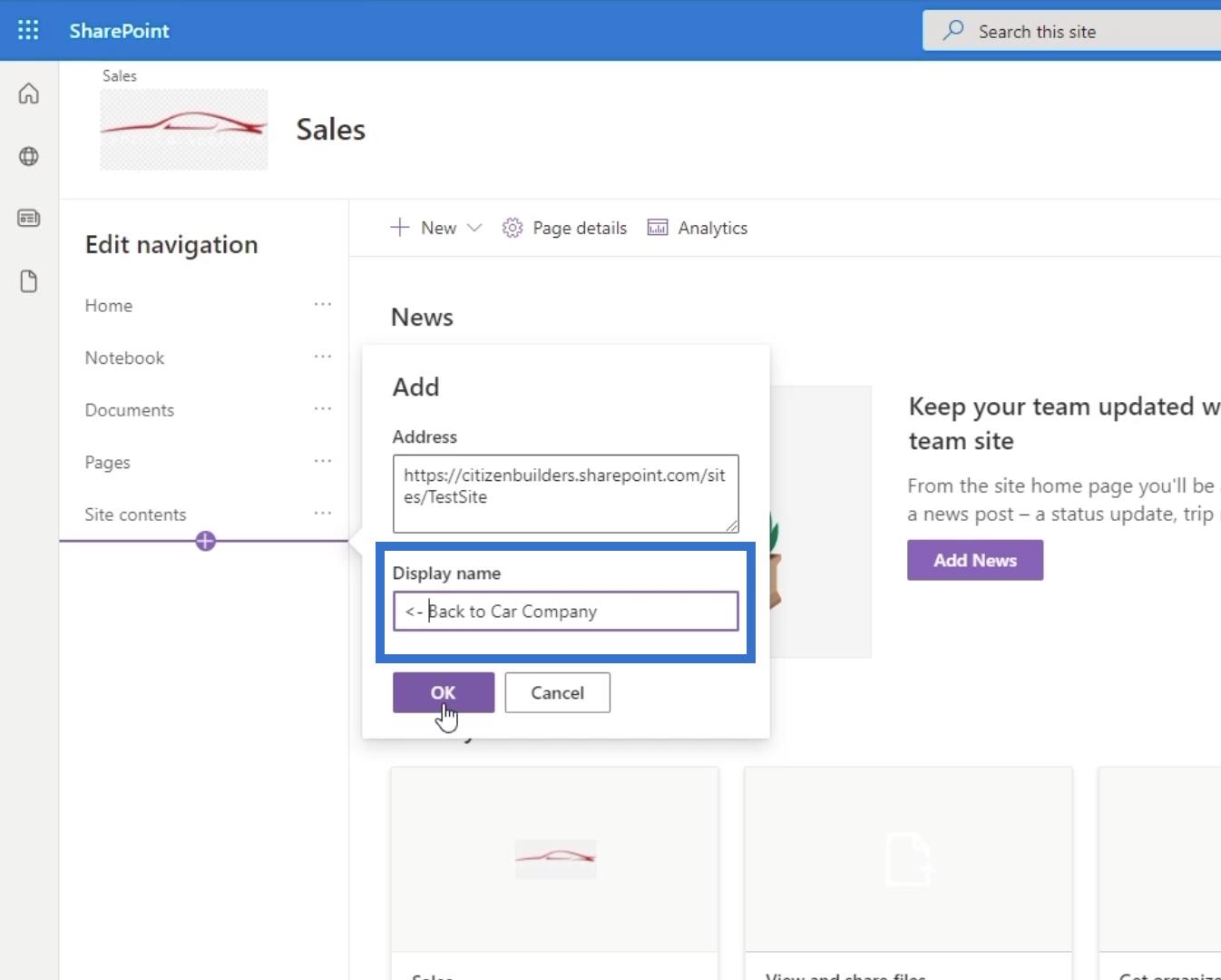
ในกล่องโต้ตอบ เราจะคัดลอกลิงก์ที่นำเรากลับไปที่หน้าหลัก คุณสามารถไปที่แถบที่อยู่เว็บและคัดลอกลิงก์ยกเว้นหน้าสุดท้าย ในตัวอย่าง เราจะใช้ “ https://citizenbuilders.sharepoint.com/sites/TestSite ” แทน “ https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ”

จากนั้นเราจะตั้งชื่อตามสิ่งที่ทำ เนื่องจากเราจะใช้มันเพื่อนำเรากลับไปที่หน้าหลัก เราจะพิมพ์ “ <- back="" to="" car=""> ” โปรดจำไว้ว่าเว็บไซต์หลักตัวอย่างของเราคือ Car Company

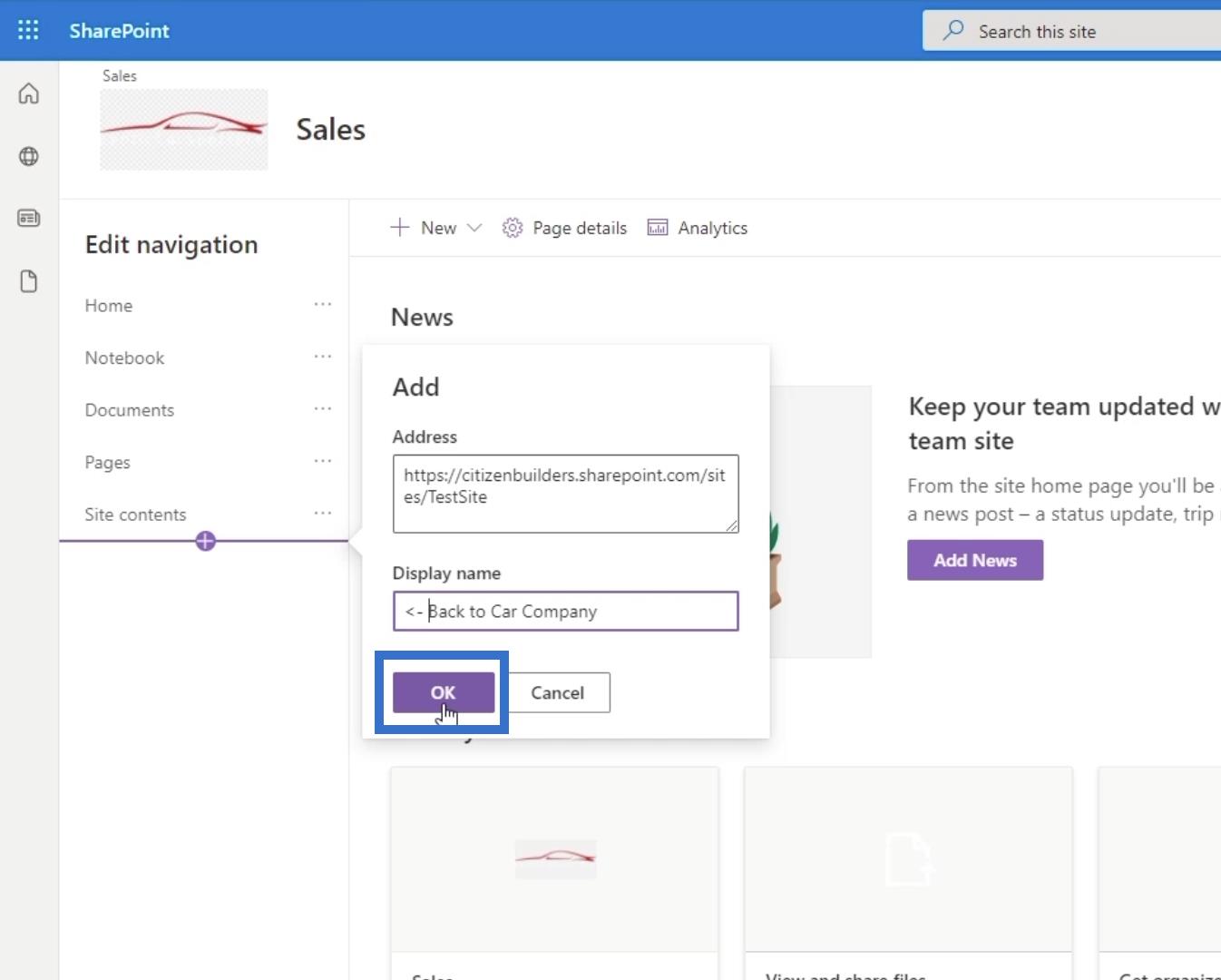
หลังจากนั้นคลิกตกลง .

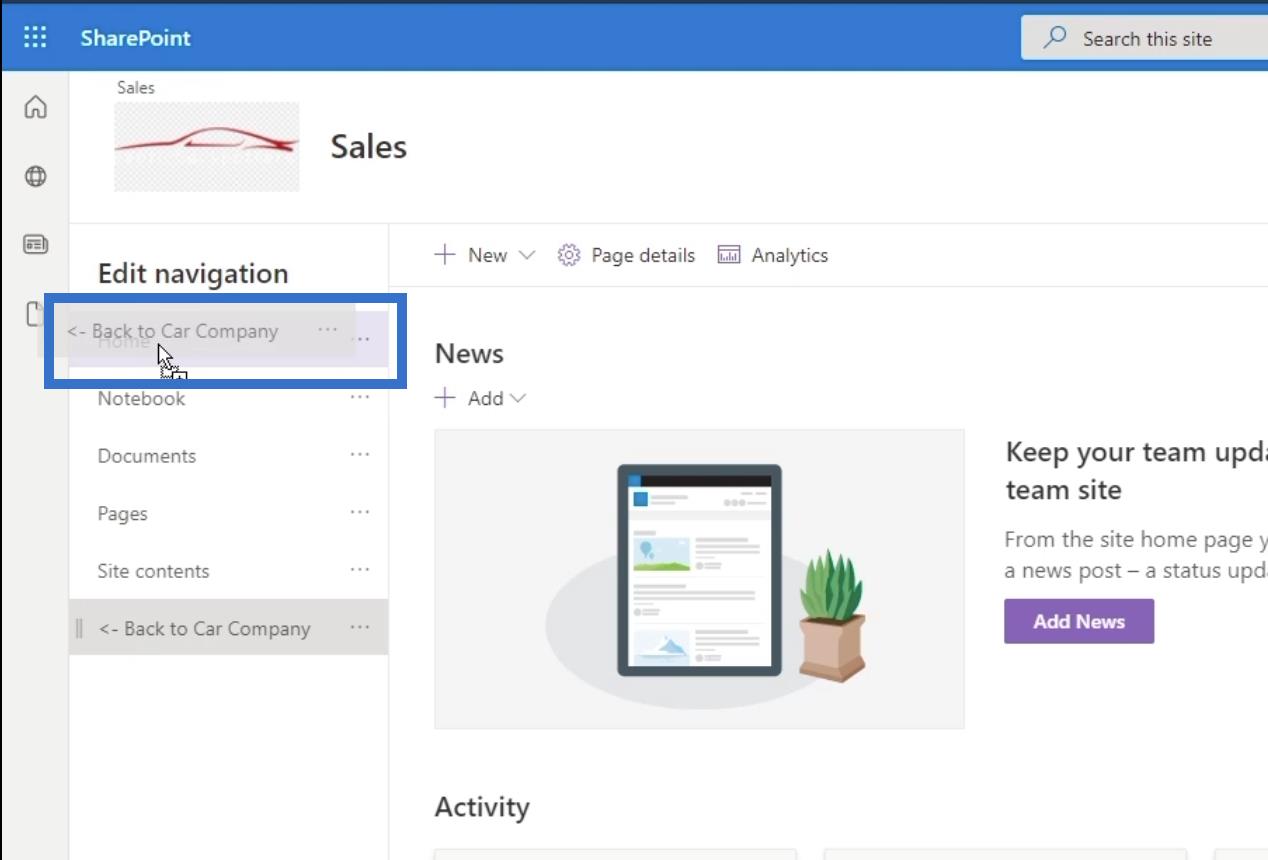
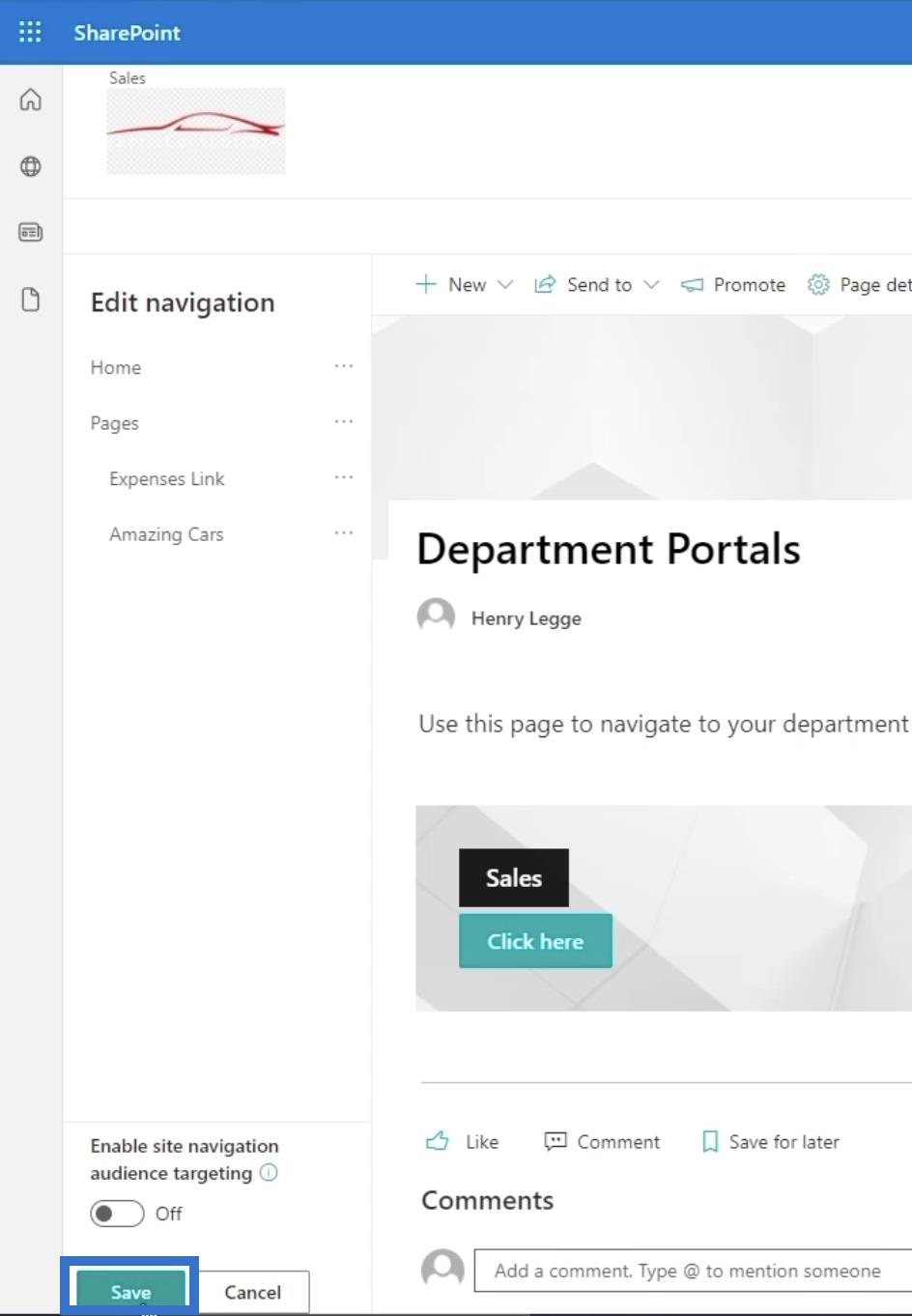
จากนั้นให้ลากไปที่ด้านบนสุดของแผงการนำทาง

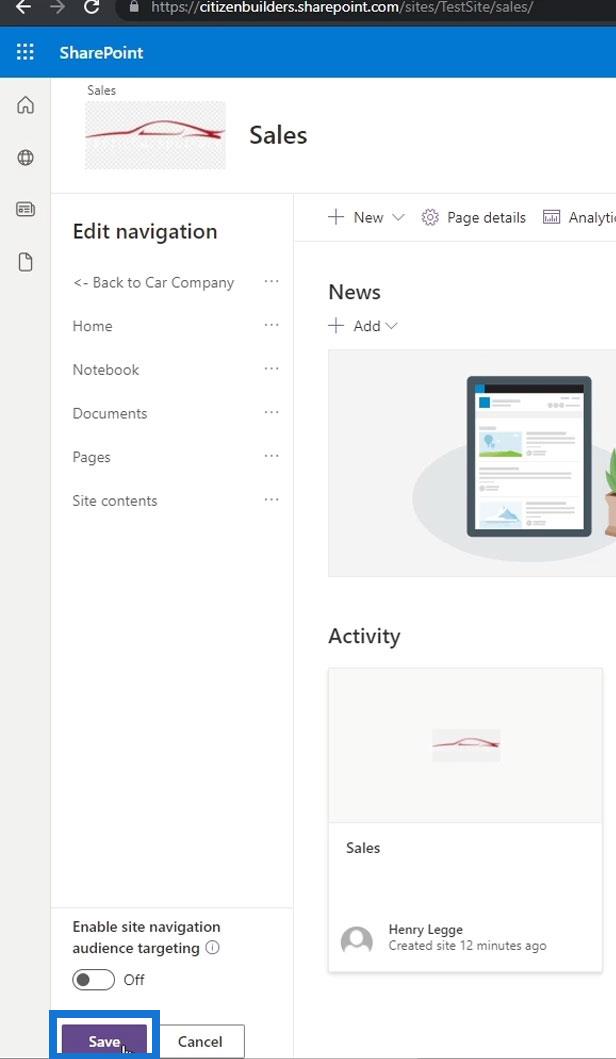
สุดท้าย คลิกบันทึกที่แผงด้านล่างซ้าย

เมื่อคุณคลิกลิงก์การนำทางที่เราสร้าง...

… มันจะนำคุณกลับไปที่หน้าหลัก

การสร้างการนำทางไซต์ SharePoint บนหน้าหลัก
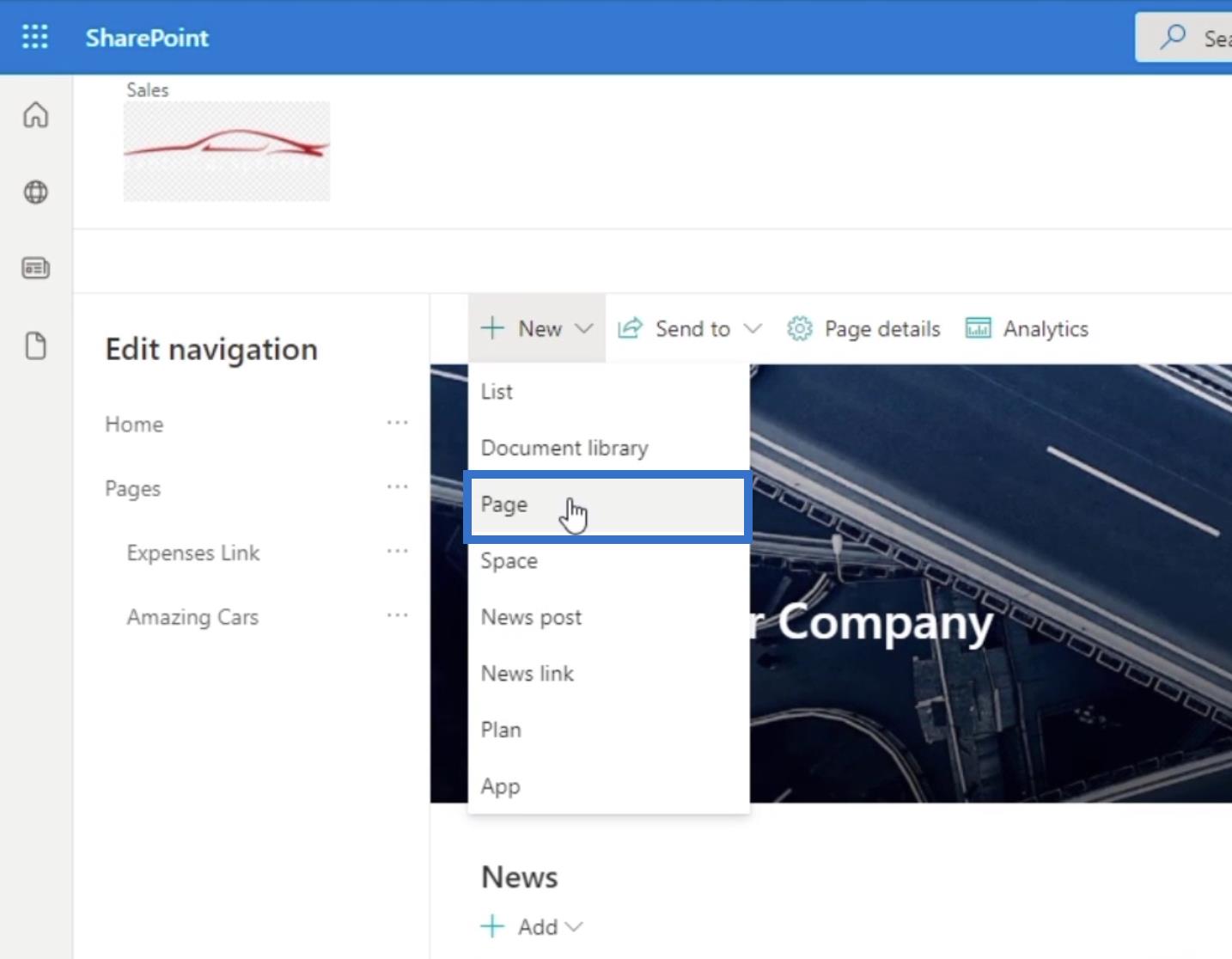
ก่อนอื่นมาสร้างเพจใหม่กันก่อน เราจะเพิ่มหน้านี้ในการนำทางหน้าหลักของเรา

จากนั้นเลือกหน้าจากเมนูแบบเลื่อนลง

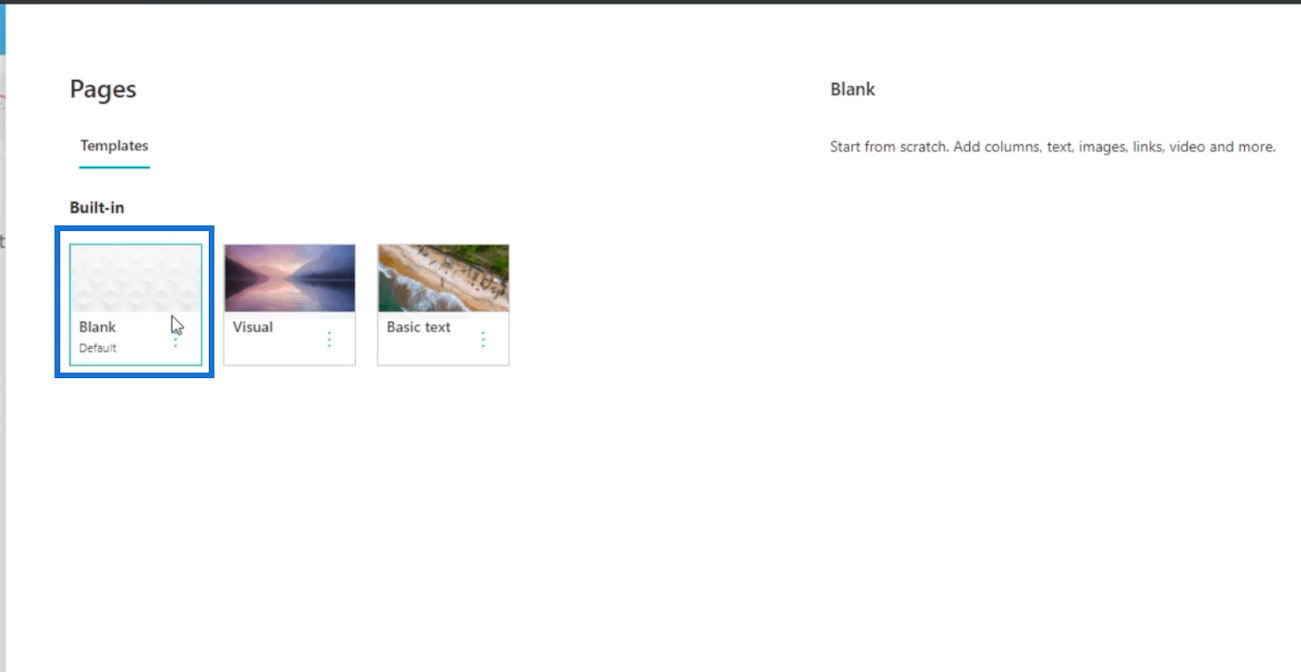
หน้าต่างใหม่จะปรากฏขึ้น มาเลือกBlankสำหรับเทมเพลตของเรา

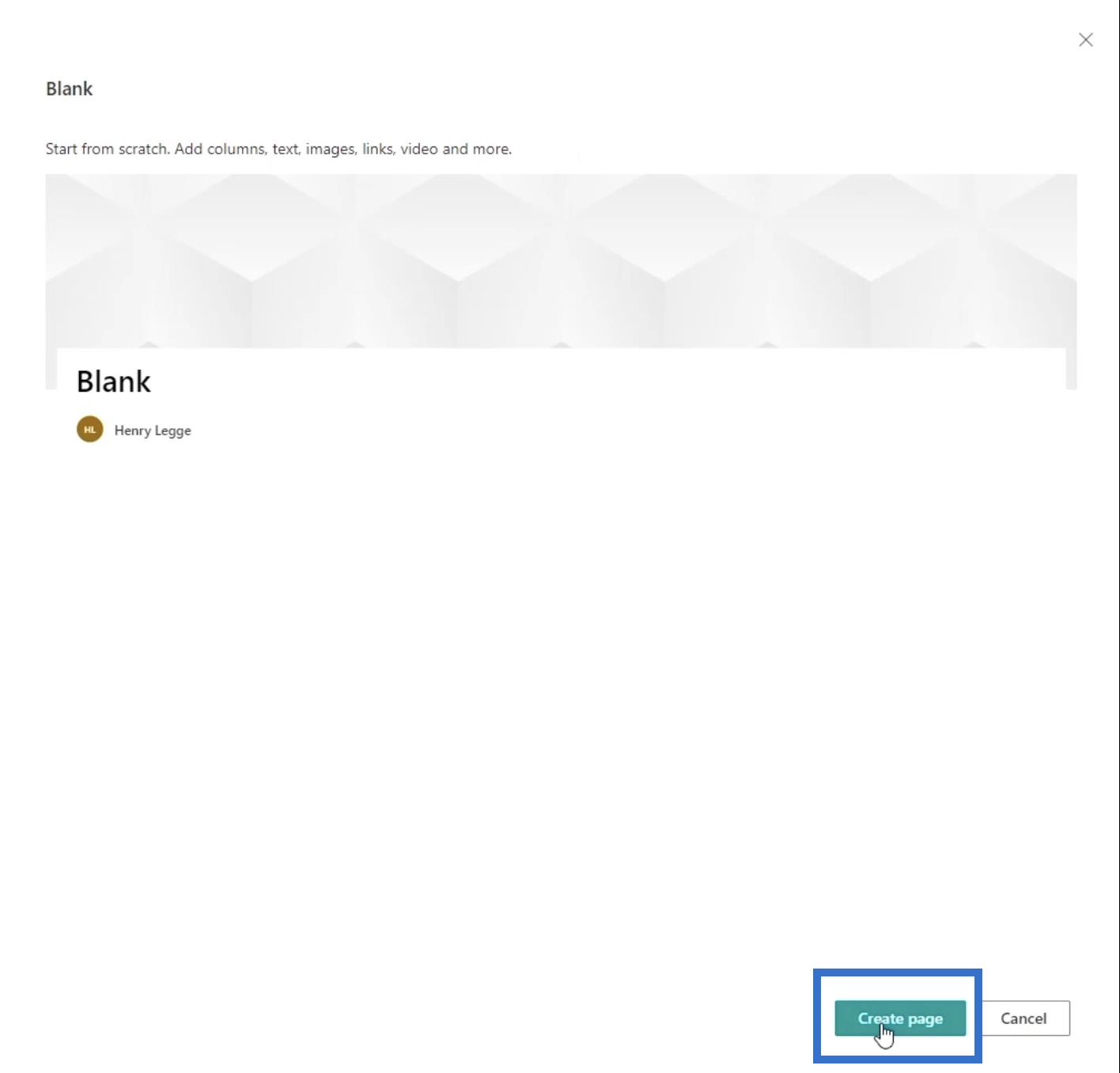
คลิกหน้าสร้างที่ด้านล่างขวา

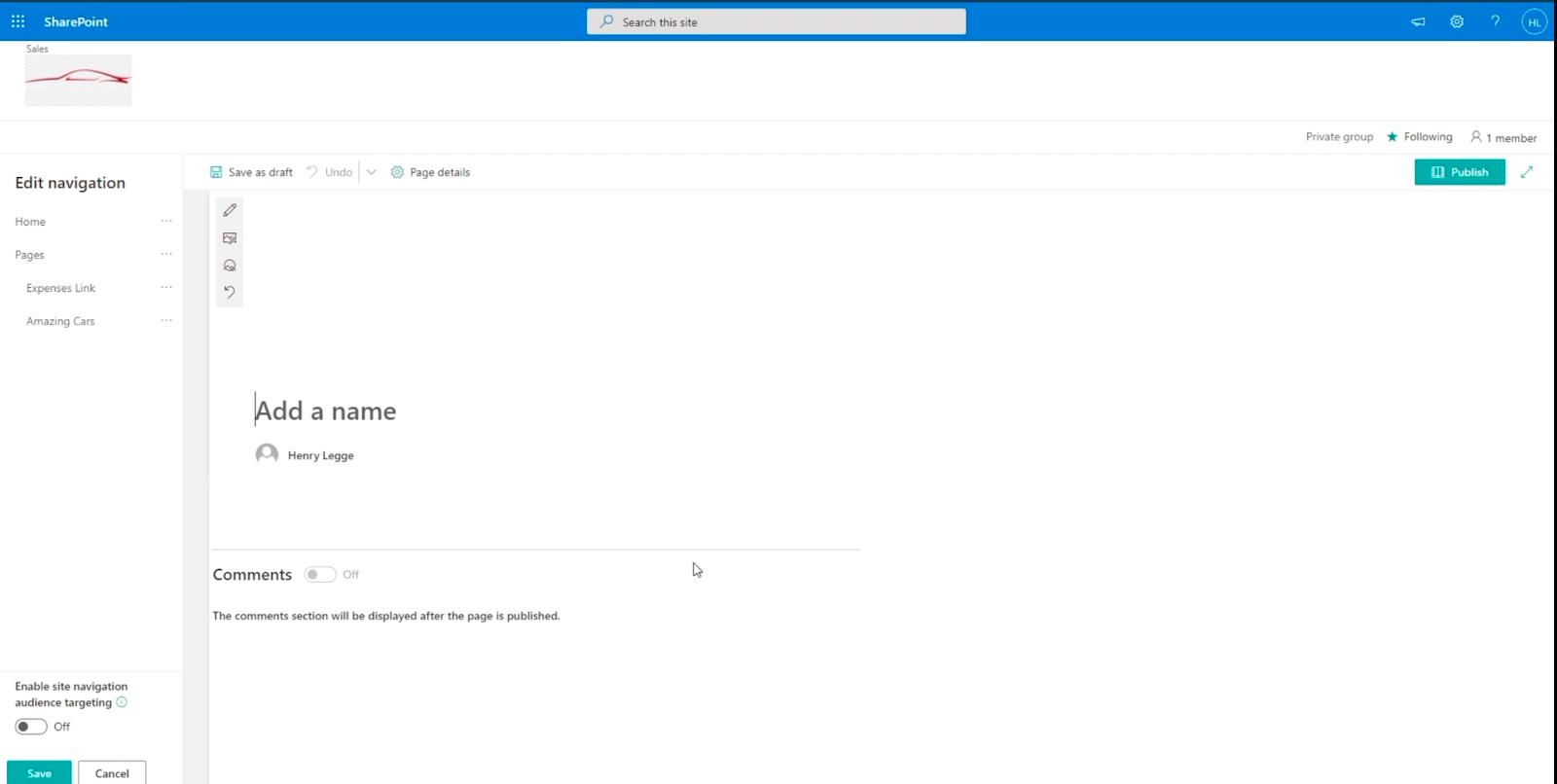
จากนั้นคุณจะถูกนำไปยังหน้าใหม่ซึ่งคุณสามารถตั้งค่าได้ตามความต้องการของคุณ

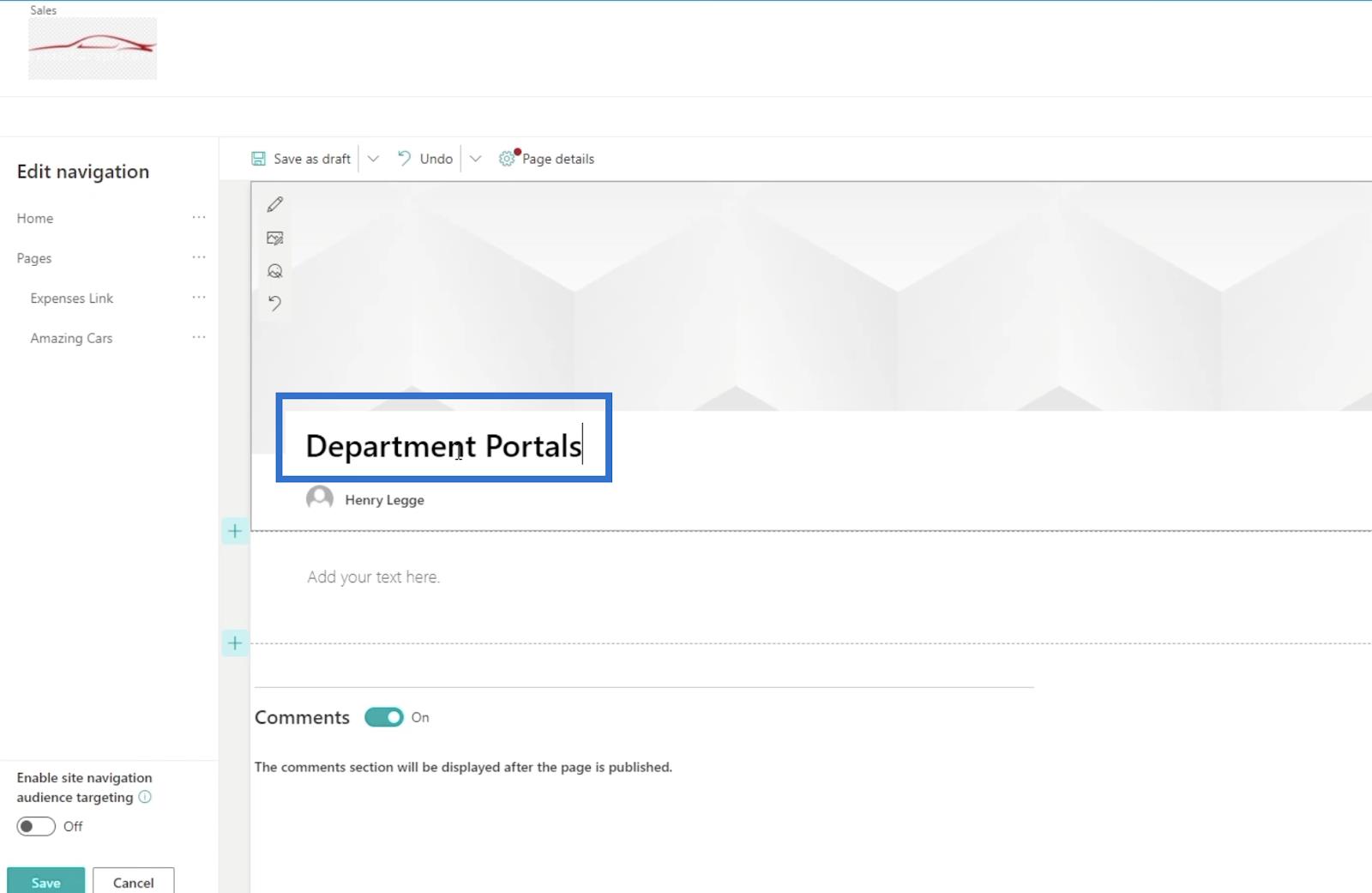
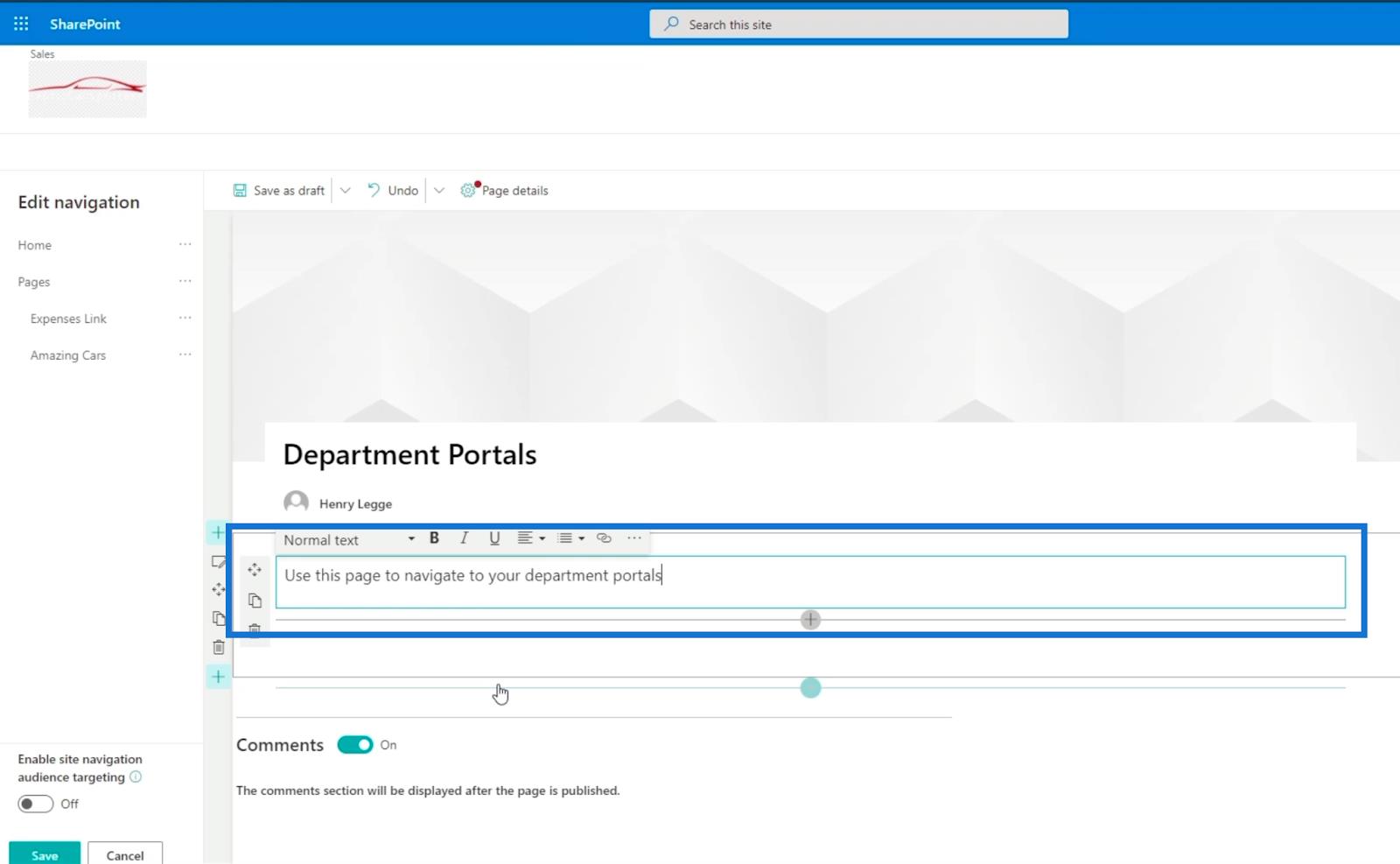
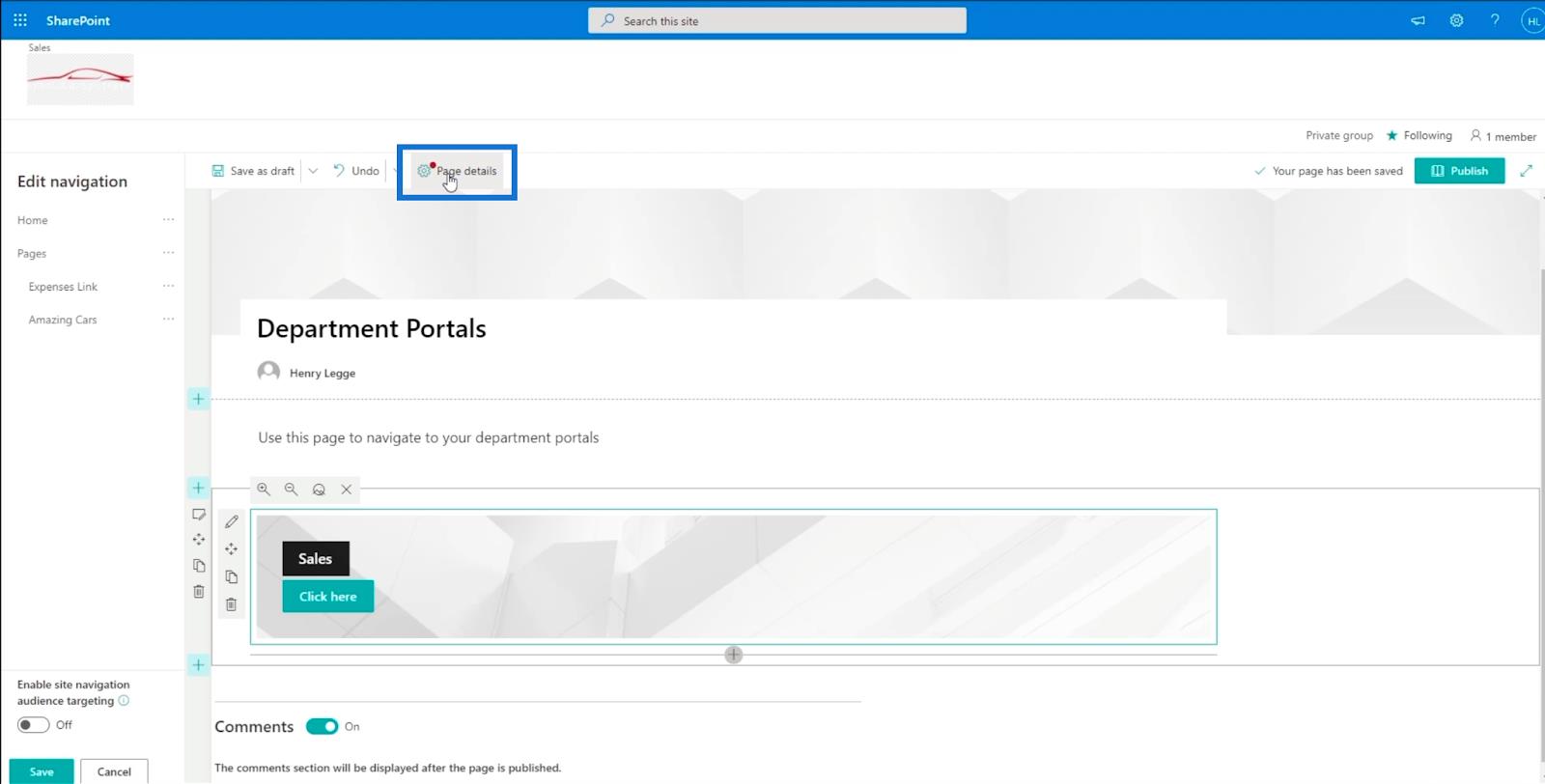
ที่ส่วนหัว ให้เพิ่มชื่อเพจโดยคลิกกล่องข้อความที่ระบุว่า " เพิ่มชื่อ " ในตัวอย่าง ของเรา เราจะใช้ " พอร์ทัลแผนก "

ในกล่องข้อความด้านล่าง เราจะอธิบายว่าเพจนี้ทำหน้าที่อะไร เนื่องจากนี่คือหน้าพอร์ทัลของแผนก เราจะพิมพ์ " ใช้เพจนี้เพื่อนำทางไปยังพอร์ทัลแผนกของคุณ ”

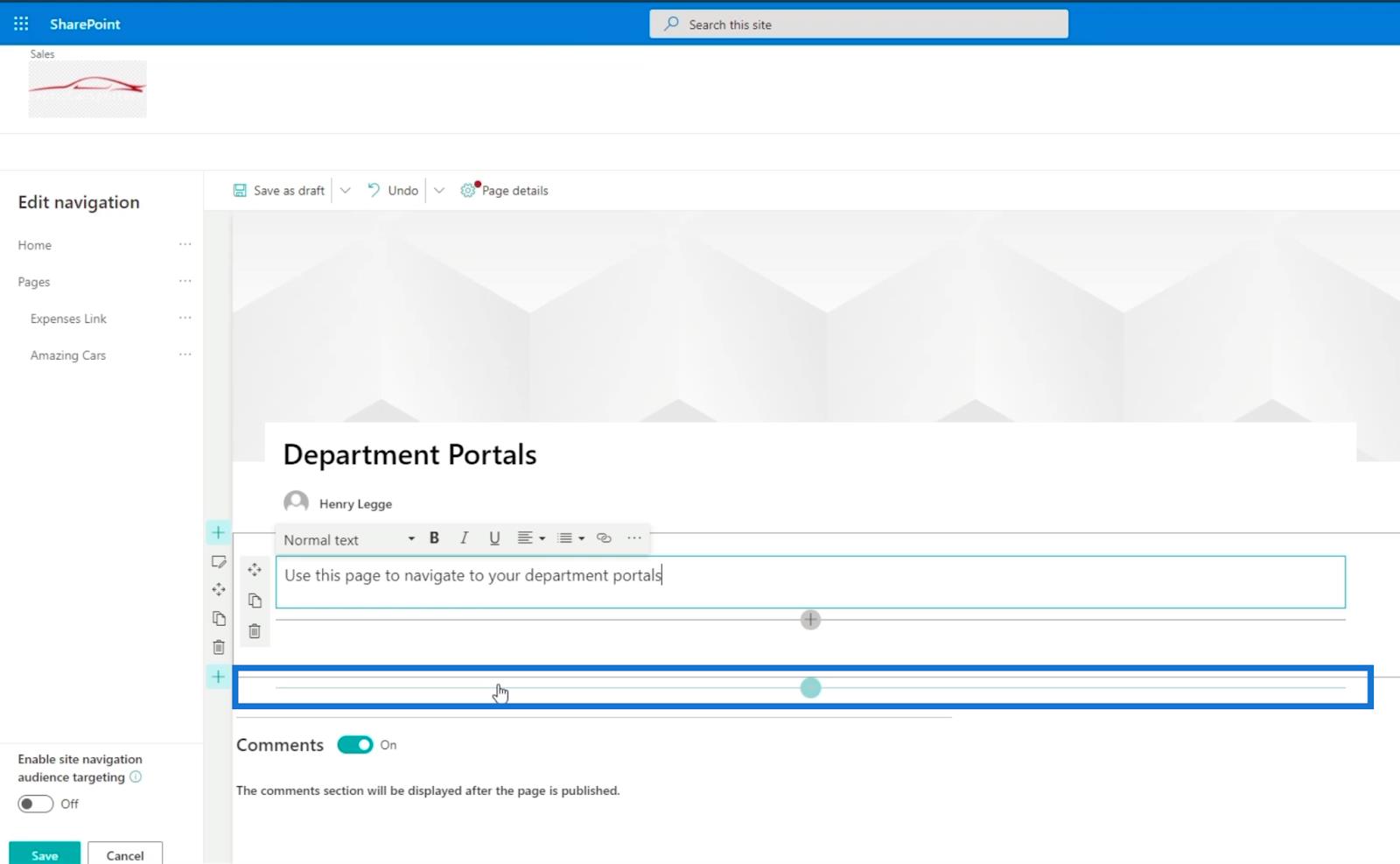
ต่อไปเราจะสร้างแบนเนอร์กระตุ้นการตัดสินใจ คลิก เครื่องหมาย +เพื่อเพิ่มรายการ

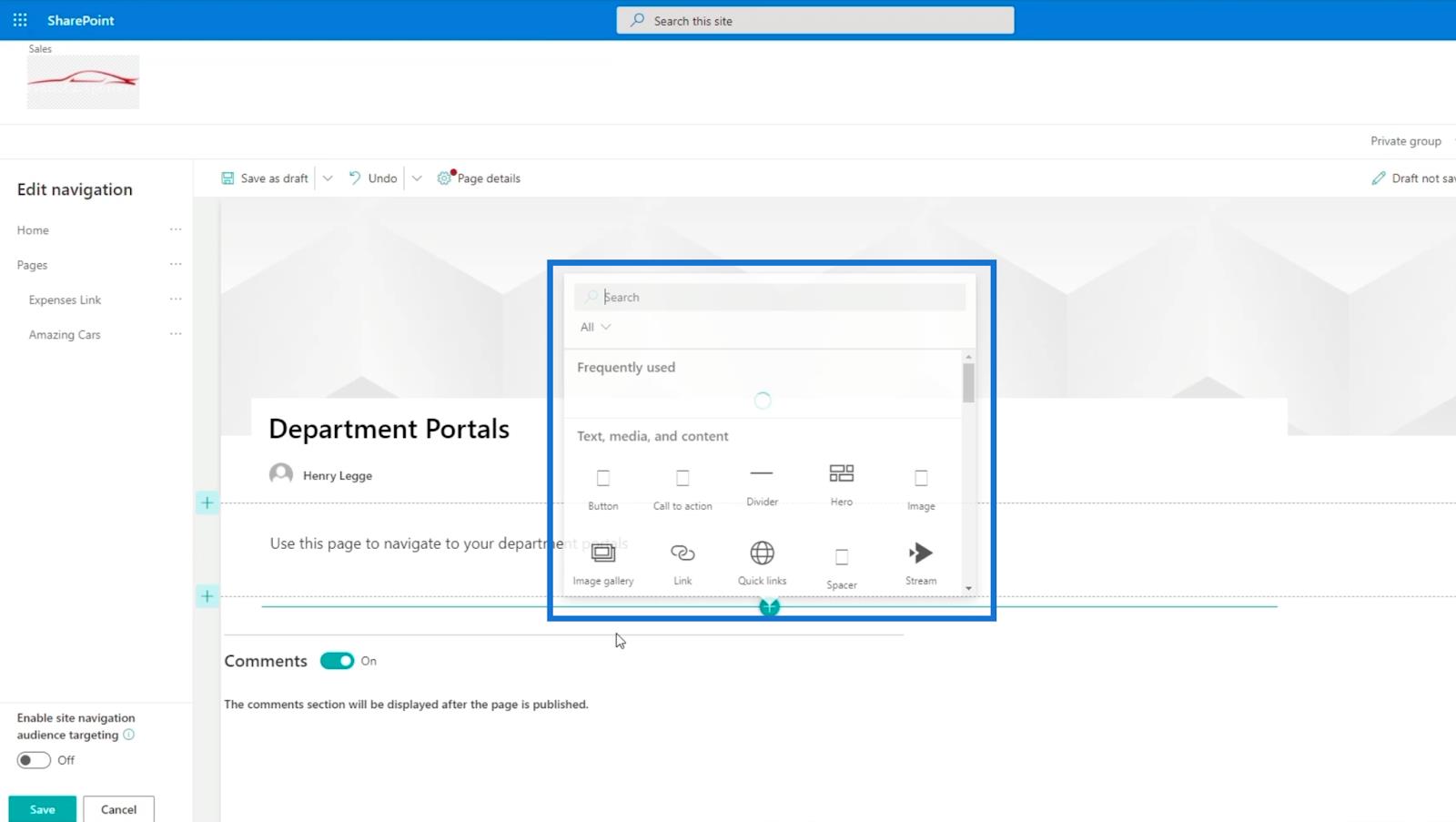
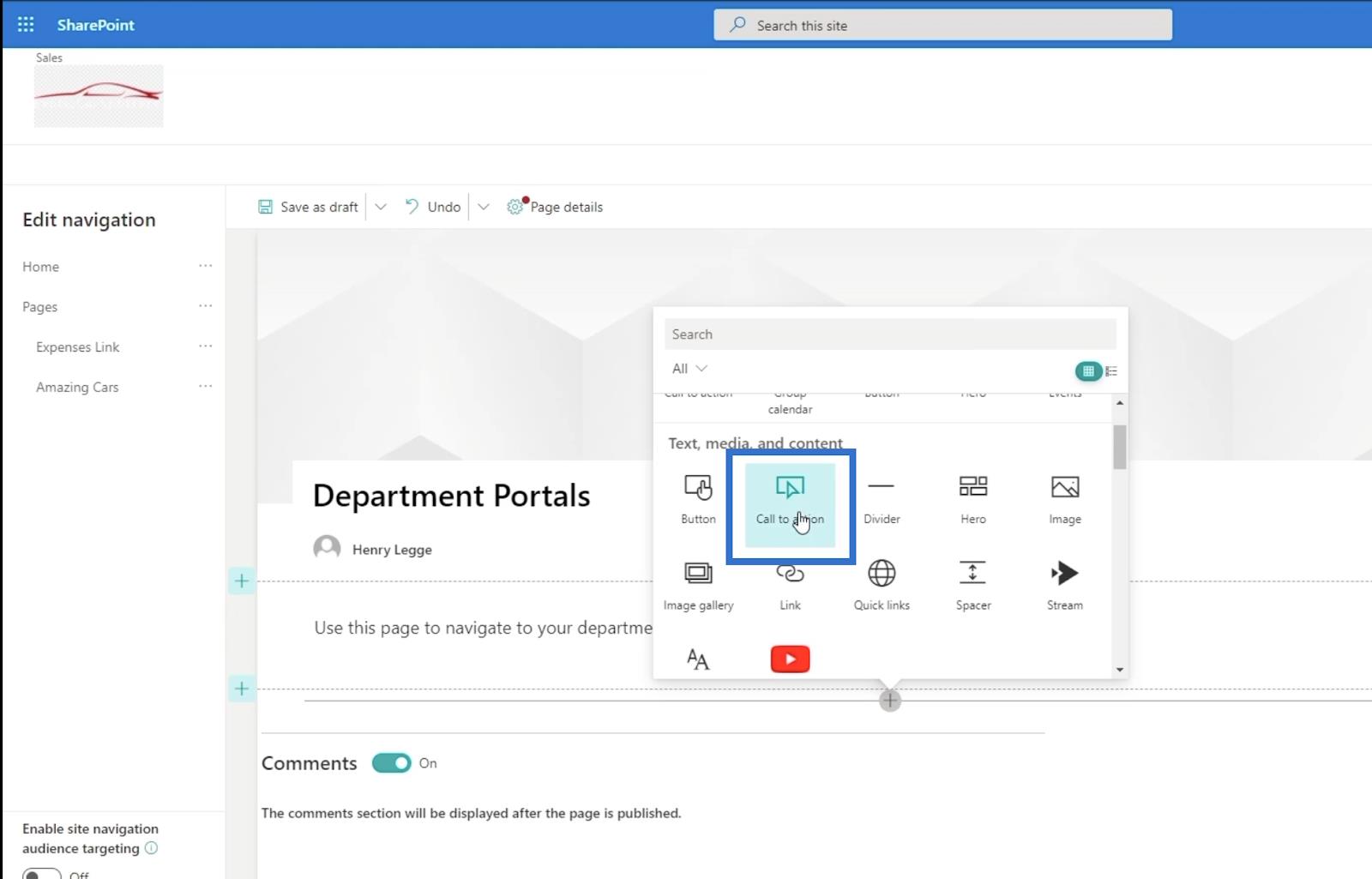
เมื่อคุณคลิกกล่องโต้ตอบจะปรากฏขึ้น

เลือกคำกระตุ้นการตัดสินใจ

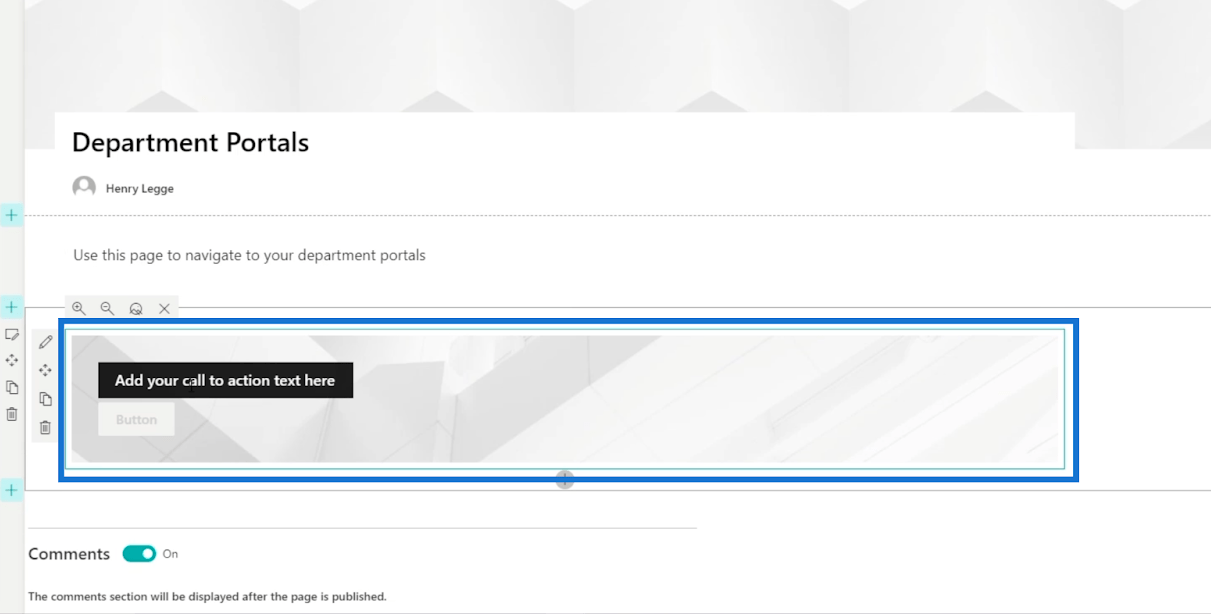
กล่องใหม่จะปรากฏขึ้นเพื่อขอให้คุณเพิ่มสองสิ่ง: ข้อความเรียกร้องให้ดำเนินการและปุ่ม

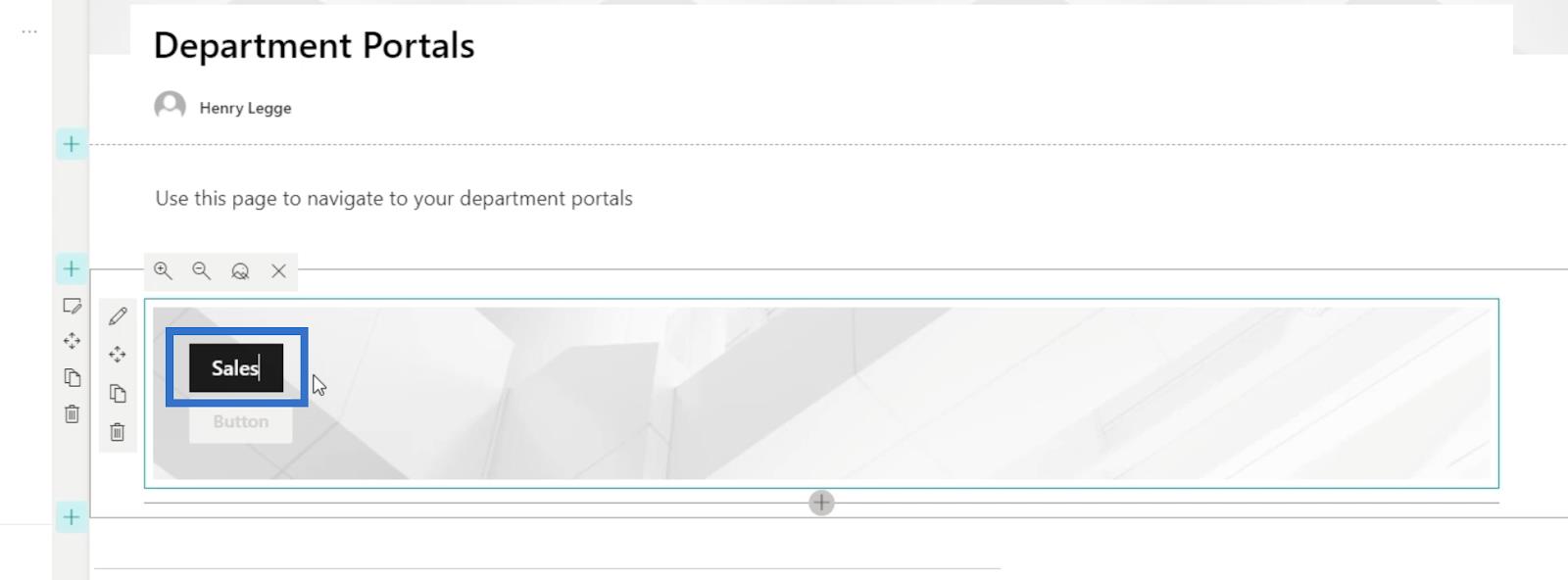
สำหรับตัวอย่างของเรา เราจะพิมพ์ “ Sales ”สำหรับข้อความเรียกร้องให้ดำเนินการ

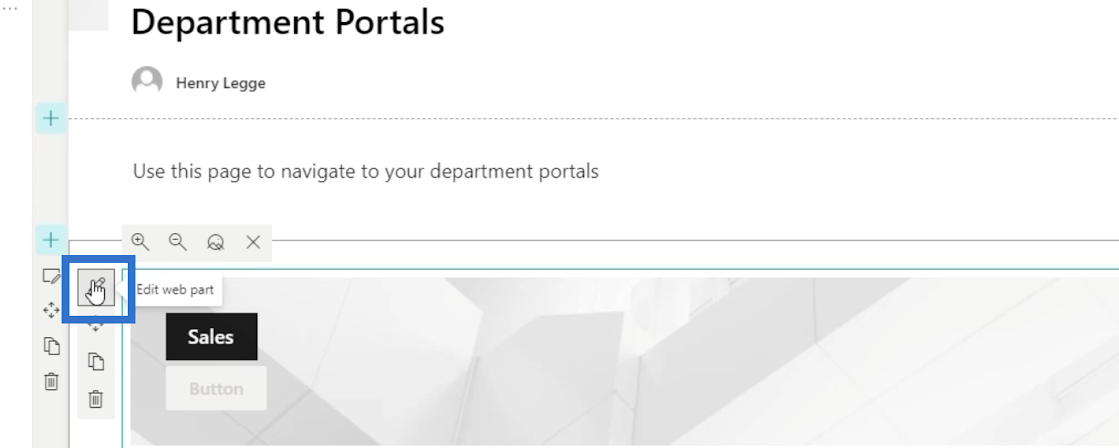
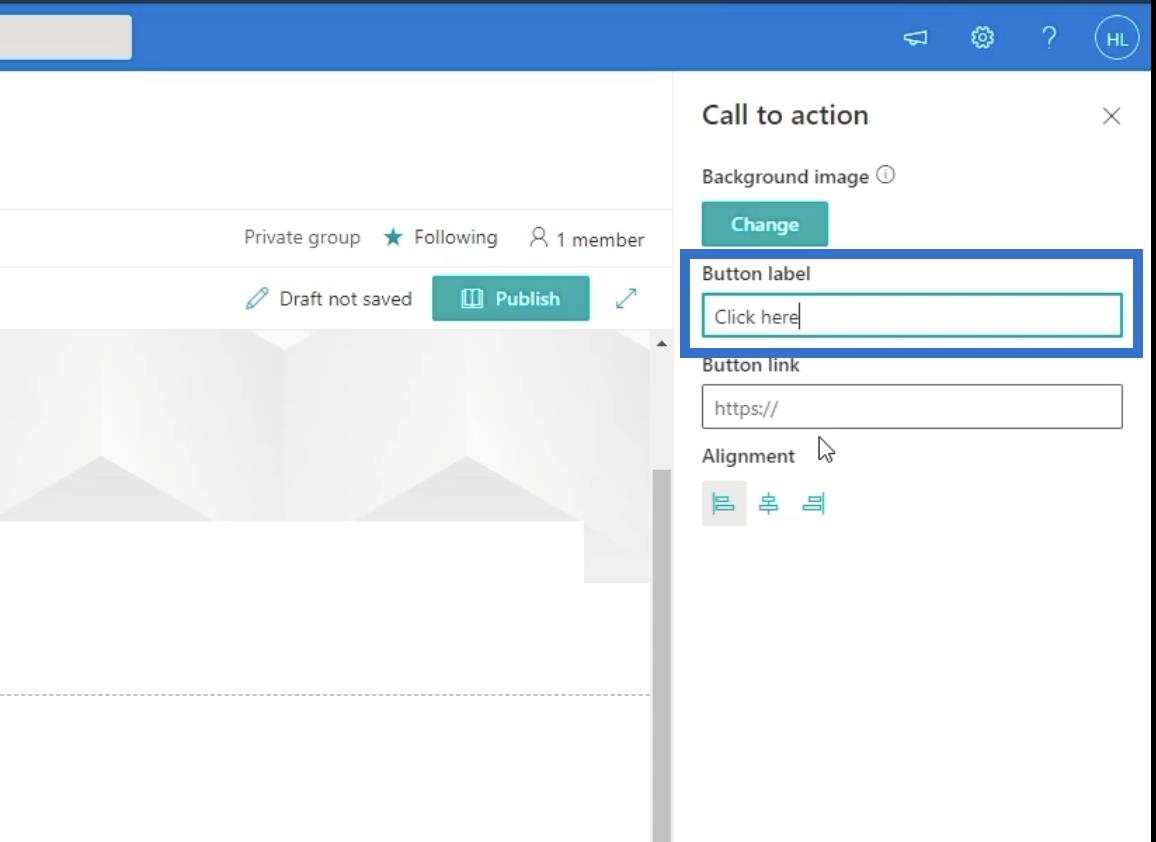
หลังจากนั้น คลิก ไอคอน ปากกาเพื่อแก้ไขแบนเนอร์คำกระตุ้นการตัดสินใจ

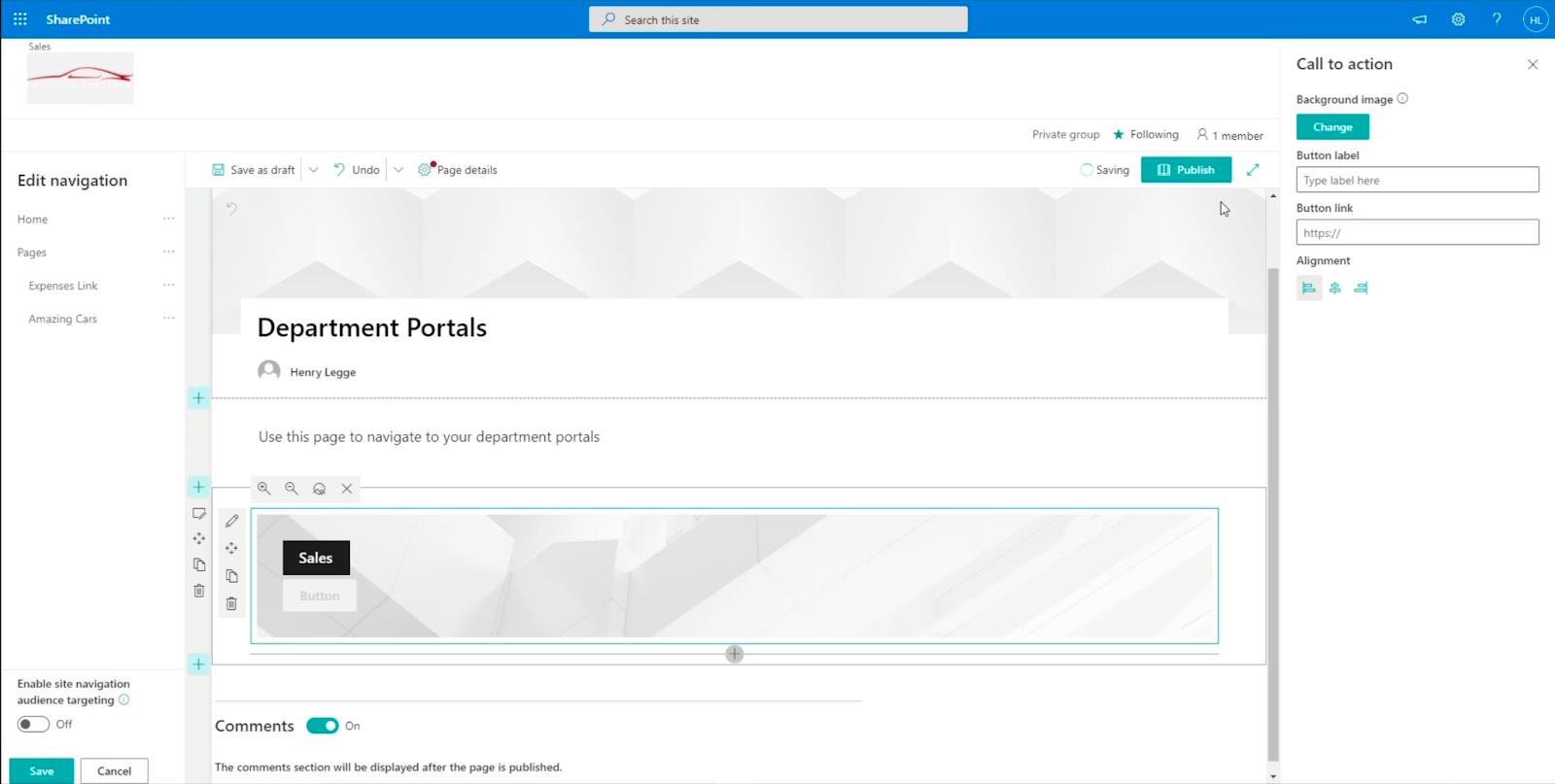
จะเปิดแผงใหม่ทางด้านขวา

มาตั้งค่าโดยกรอกข้อมูลที่จำเป็น อันดับแรก ใน กล่องข้อความ ป้ายกำกับปุ่มเราจะพิมพ์ “ คลิกที่นี่ ”

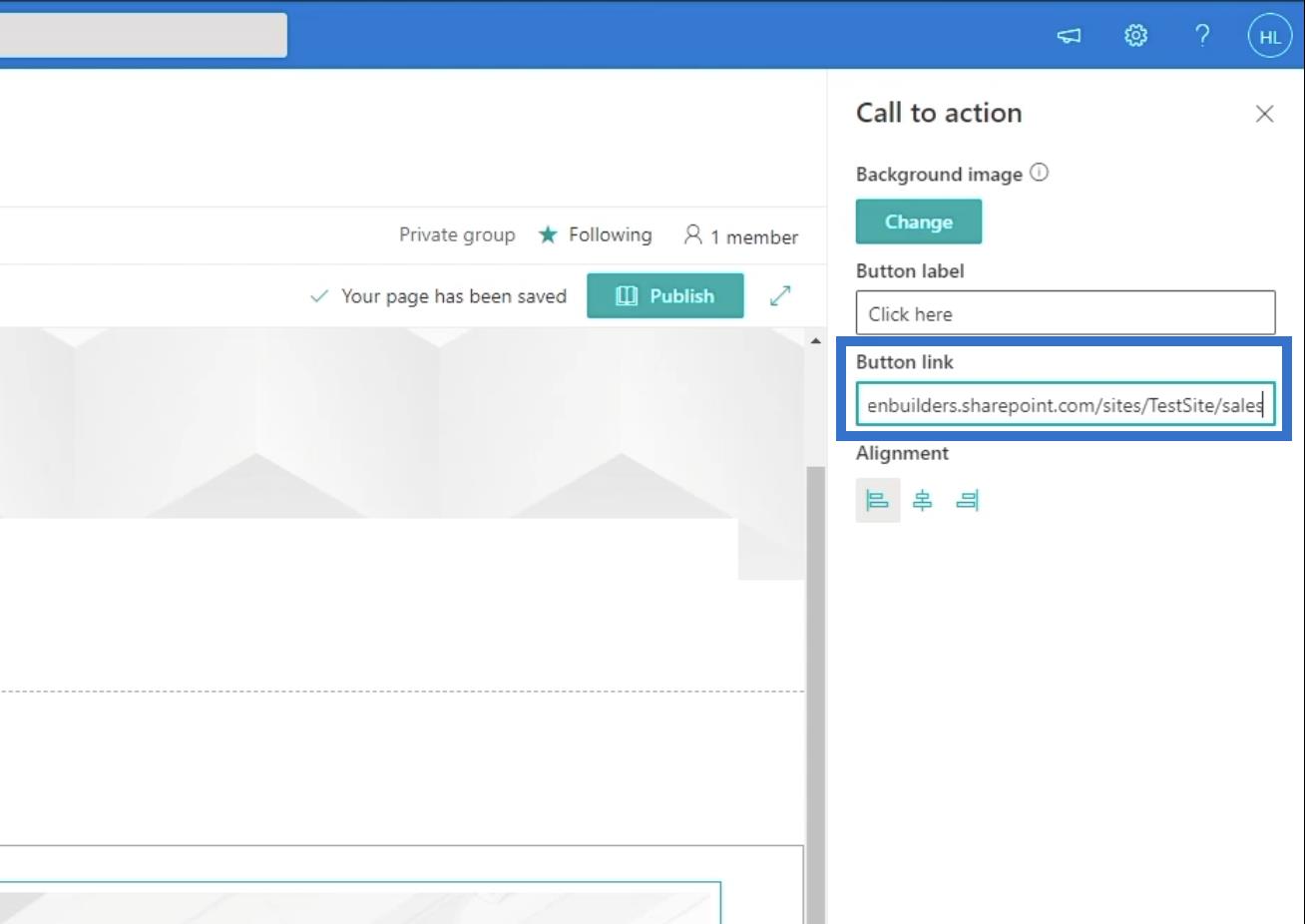
ต่อไป เราจะใช้ลิงก์สำหรับไซต์ย่อยที่แท้จริงของหน้าการขาย ของเรา ลองพิมพ์ “ https://citizenbuilders.sharepoint.com/sites/TestSite/sales ” บนกล่องข้อความลิงก์ปุ่ม

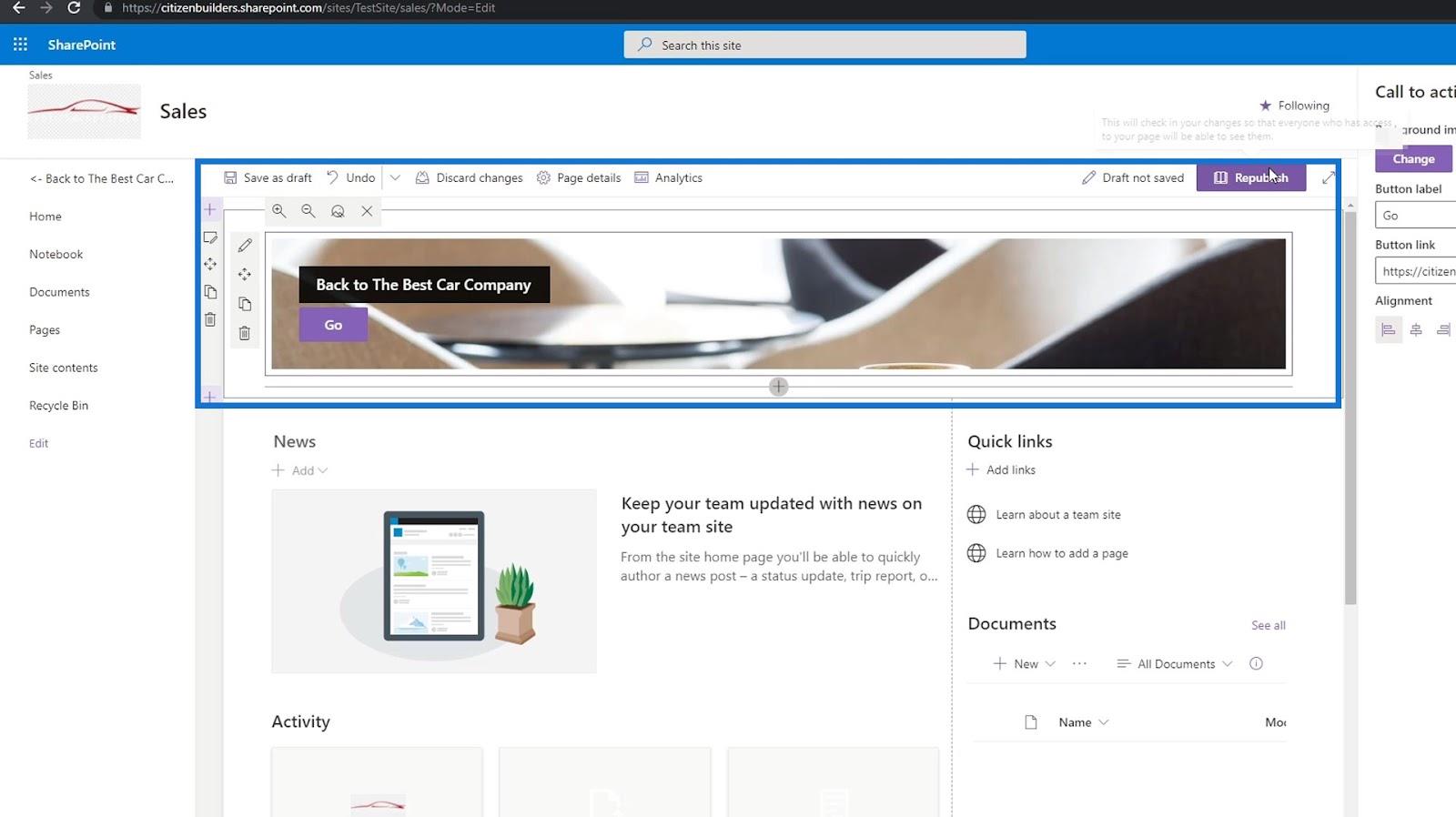
เผยแพร่เพจของคุณ
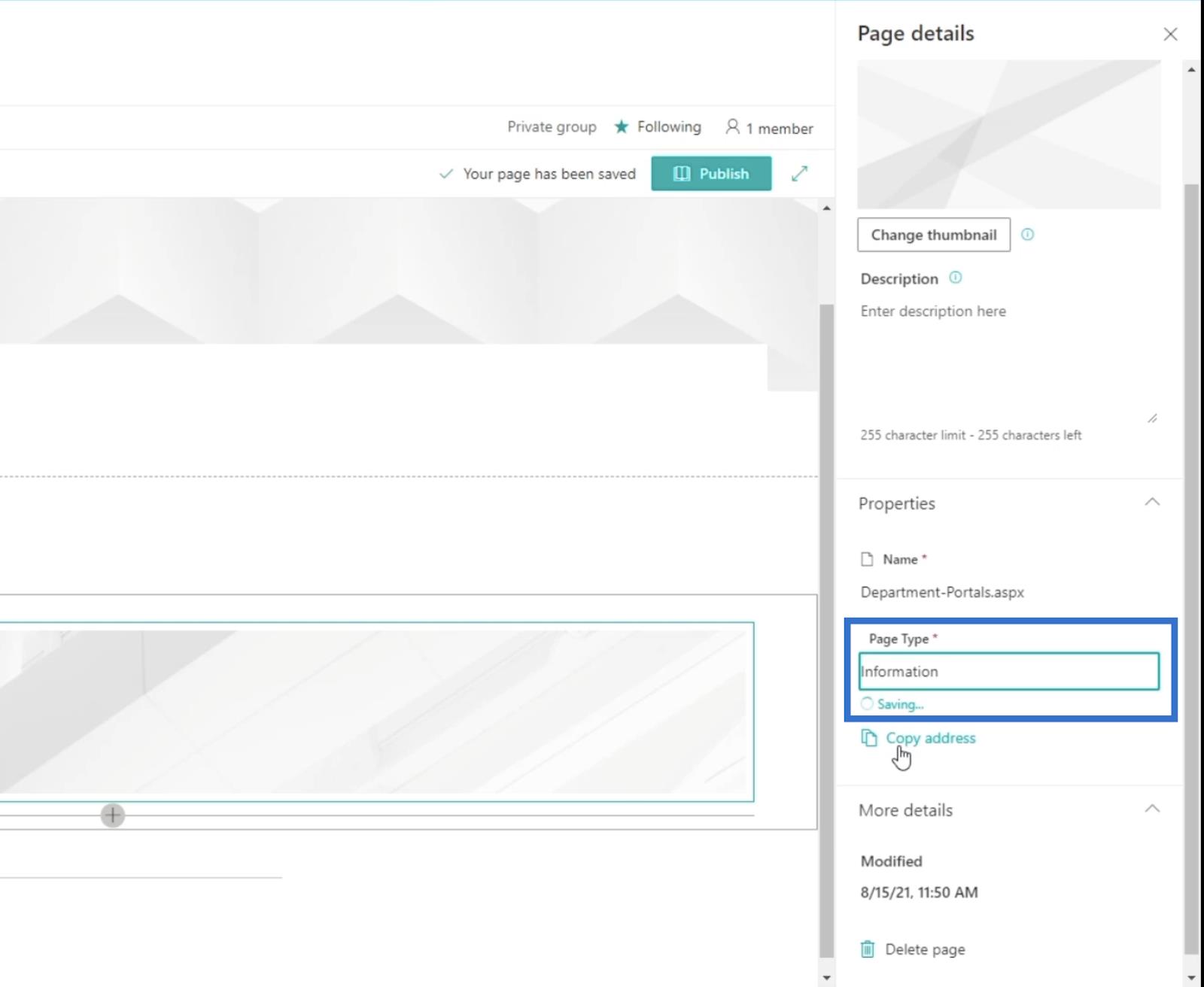
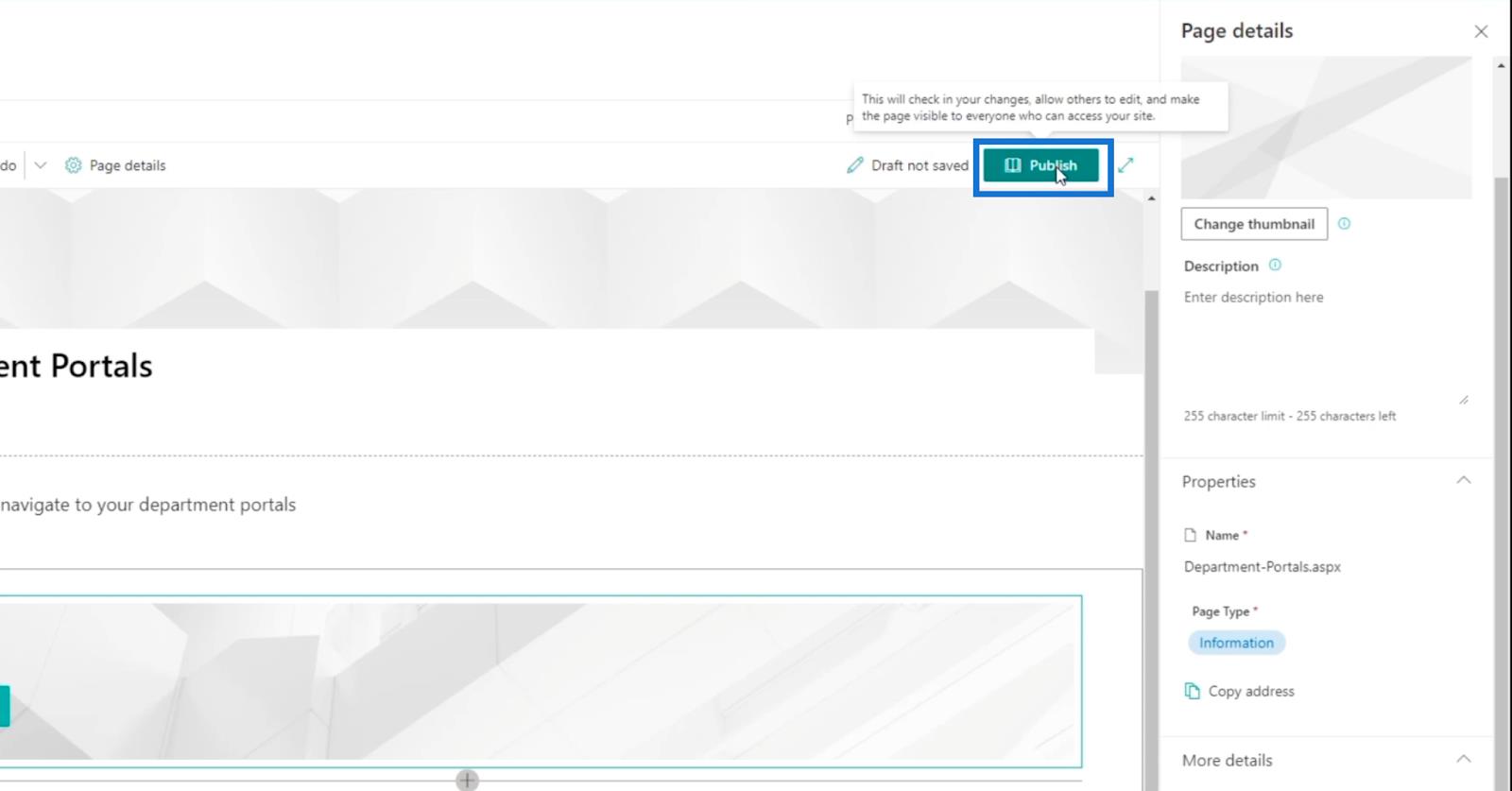
หากต้องการเผยแพร่เพจ ให้ไปที่แท็บรายละเอียดเพจ

แผงรายละเอียดหน้าจะปรากฏขึ้น ในช่องข้อความประเภทหน้าเราจะใช้ “ ข้อมูล ”

จากนั้นมาเผยแพร่เพจโดยคลิกเผยแพร่

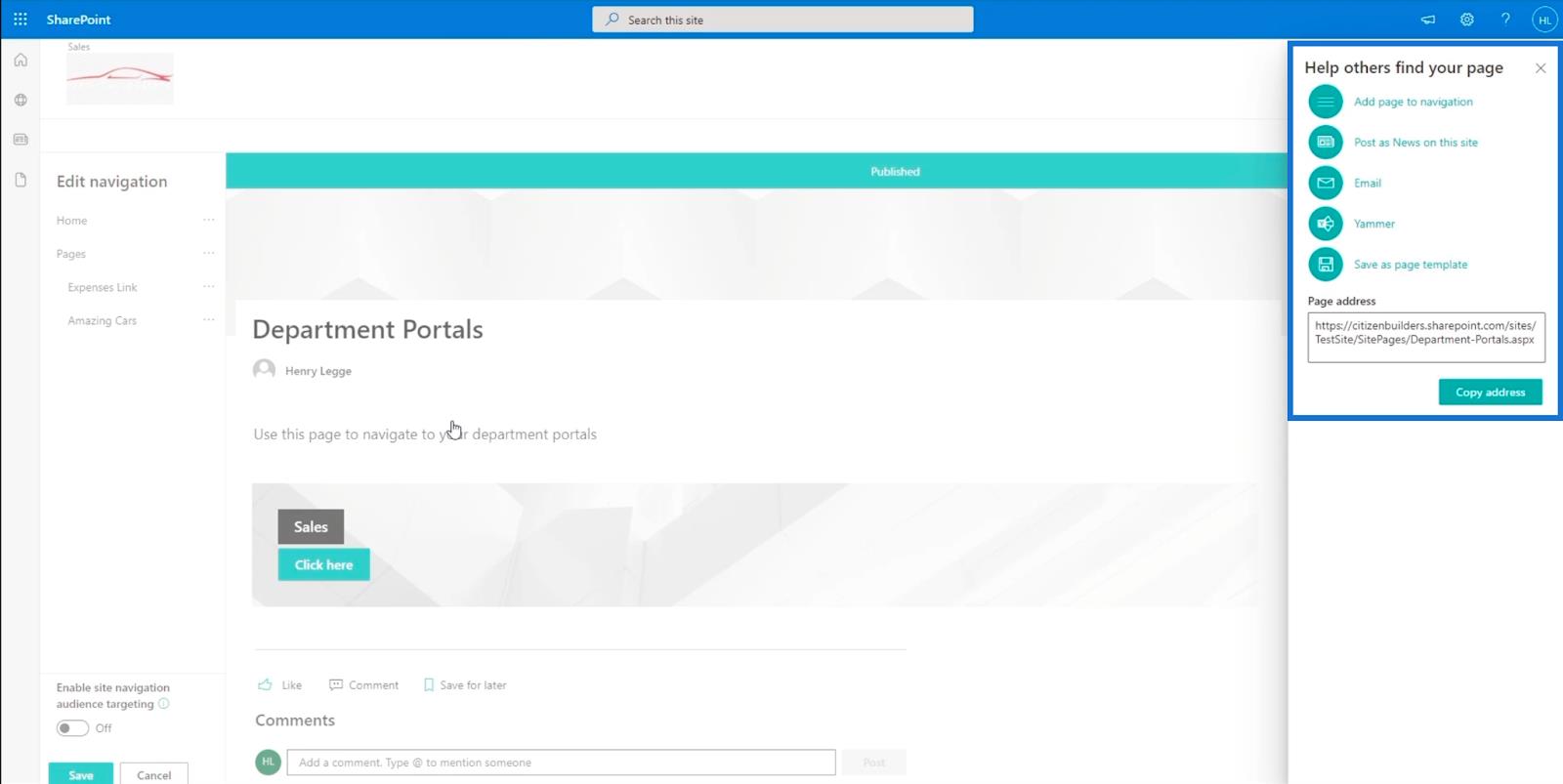
คุณจะถูกนำไปยังเพจที่คุณเพิ่งสร้างและจะแนะนำบางสิ่งบนแผงด้านขวา

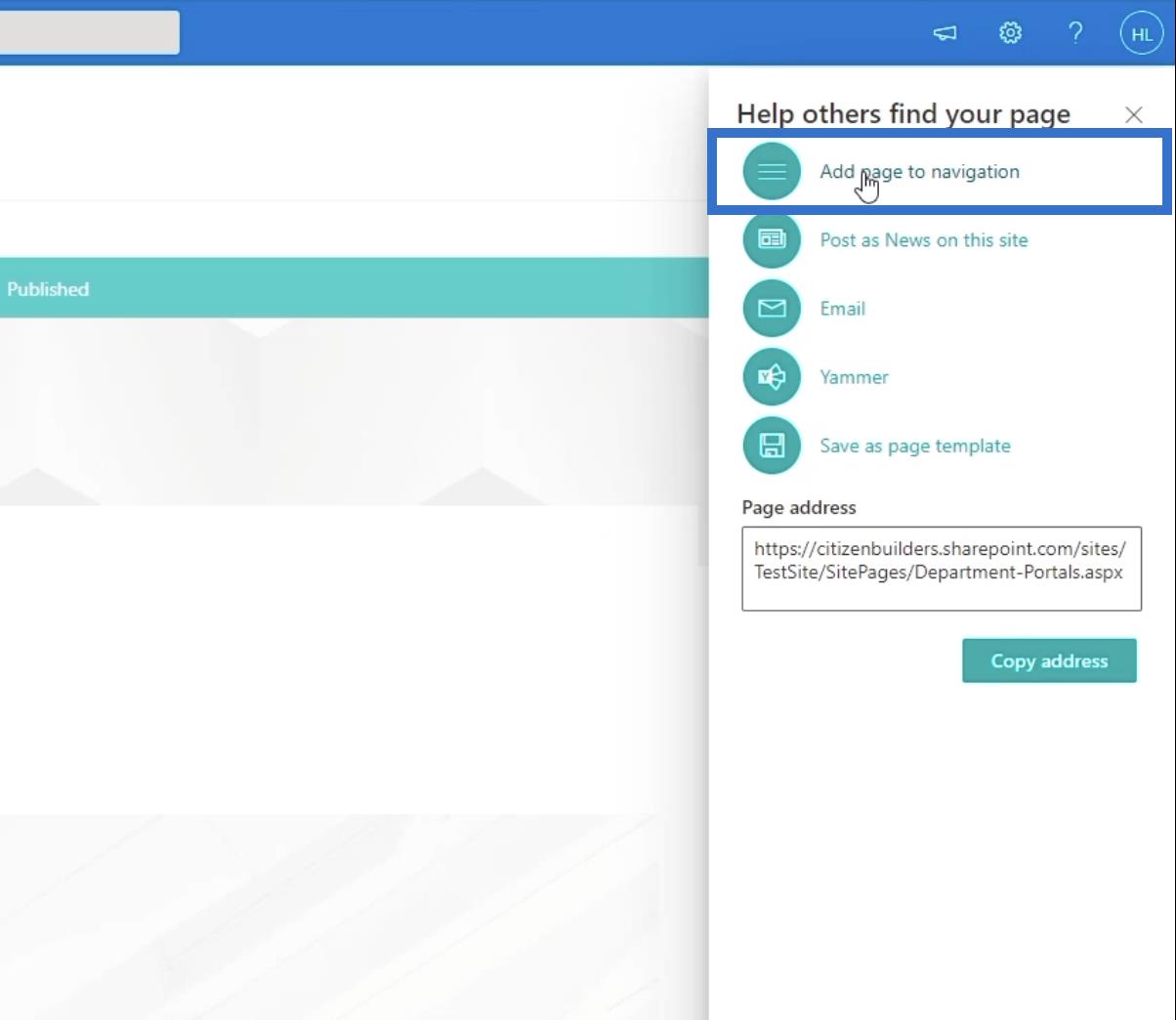
ที่แผงด้านขวา เราจะคลิกตัวเลือกแรกซึ่งระบุว่า “ เพิ่มหน้าไปยังการนำทาง ”

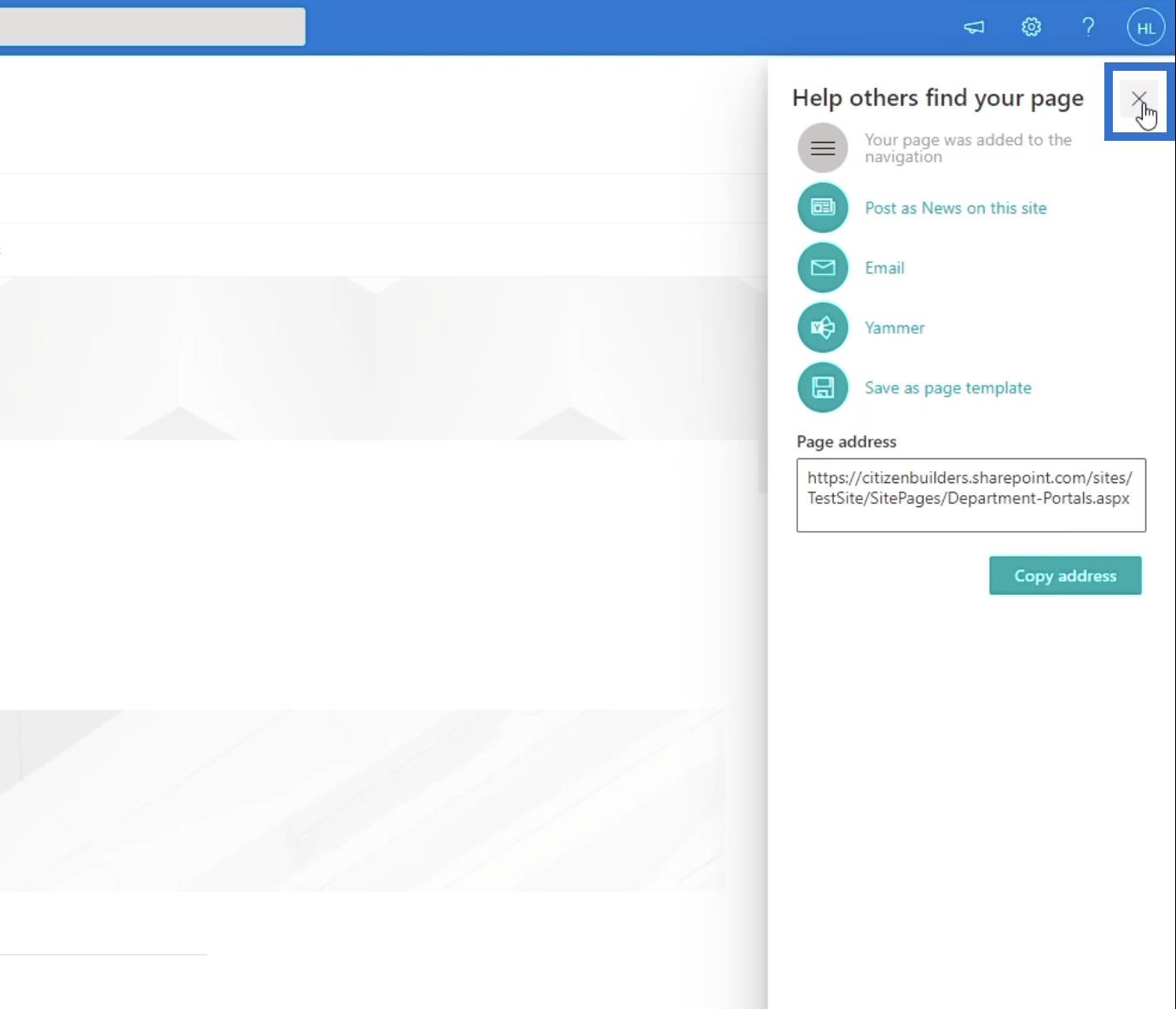
คลิกXที่ด้านบนขวาของแผงเพื่อปิด

จากนั้นคลิกบันทึกที่แผงด้านซ้ายล่าง

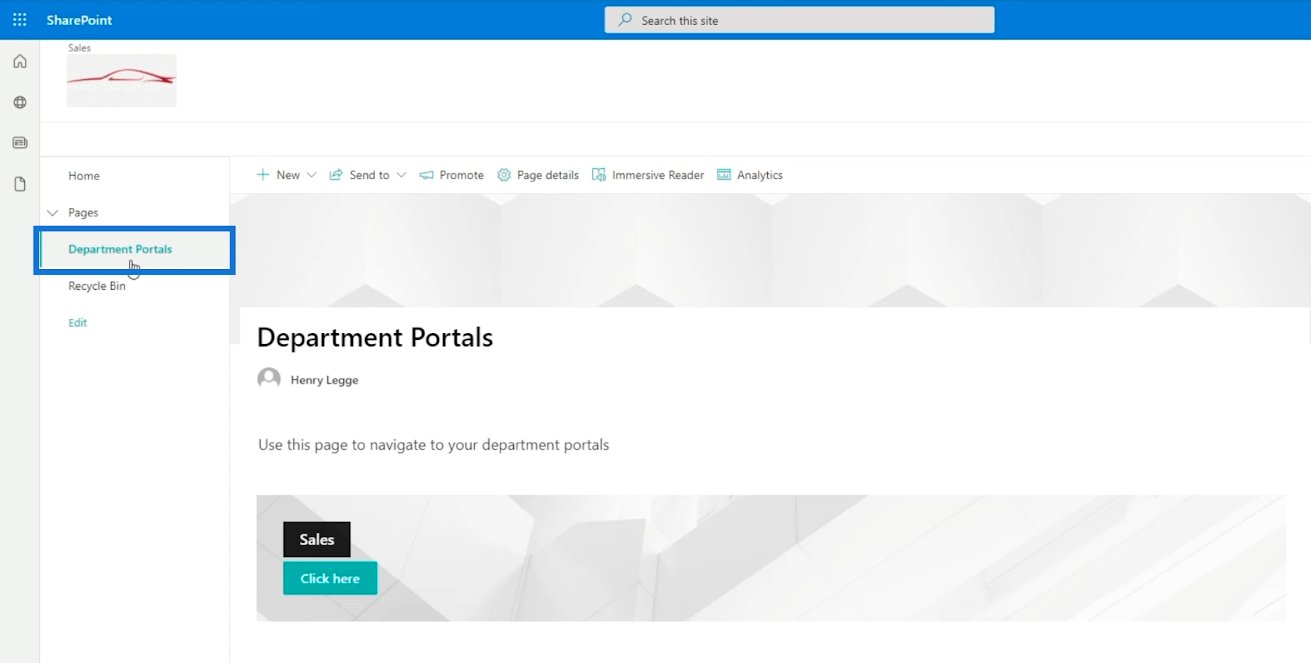
หลังจากนั้น เพจที่คุณเพิ่งสร้างขึ้นจะอยู่ในลิงค์การนำทางของเพจหลักของคุณ

คุณยังสามารถเพิ่มลิงค์การนำทางในหน้าหลักของคุณ สิ่งนี้จะช่วยให้คุณเข้าถึงไซต์ย่อยของคุณได้ง่ายขึ้น

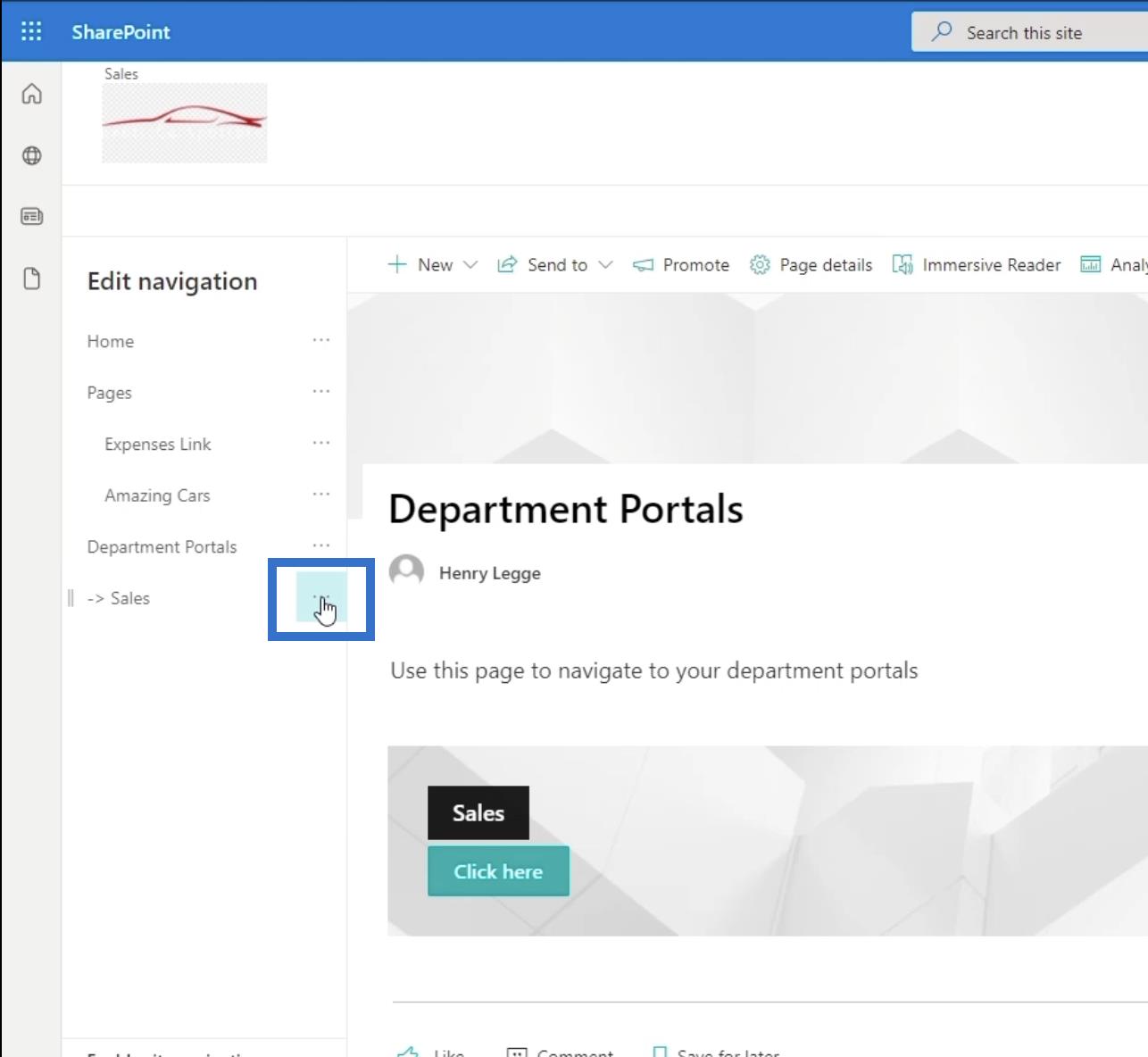
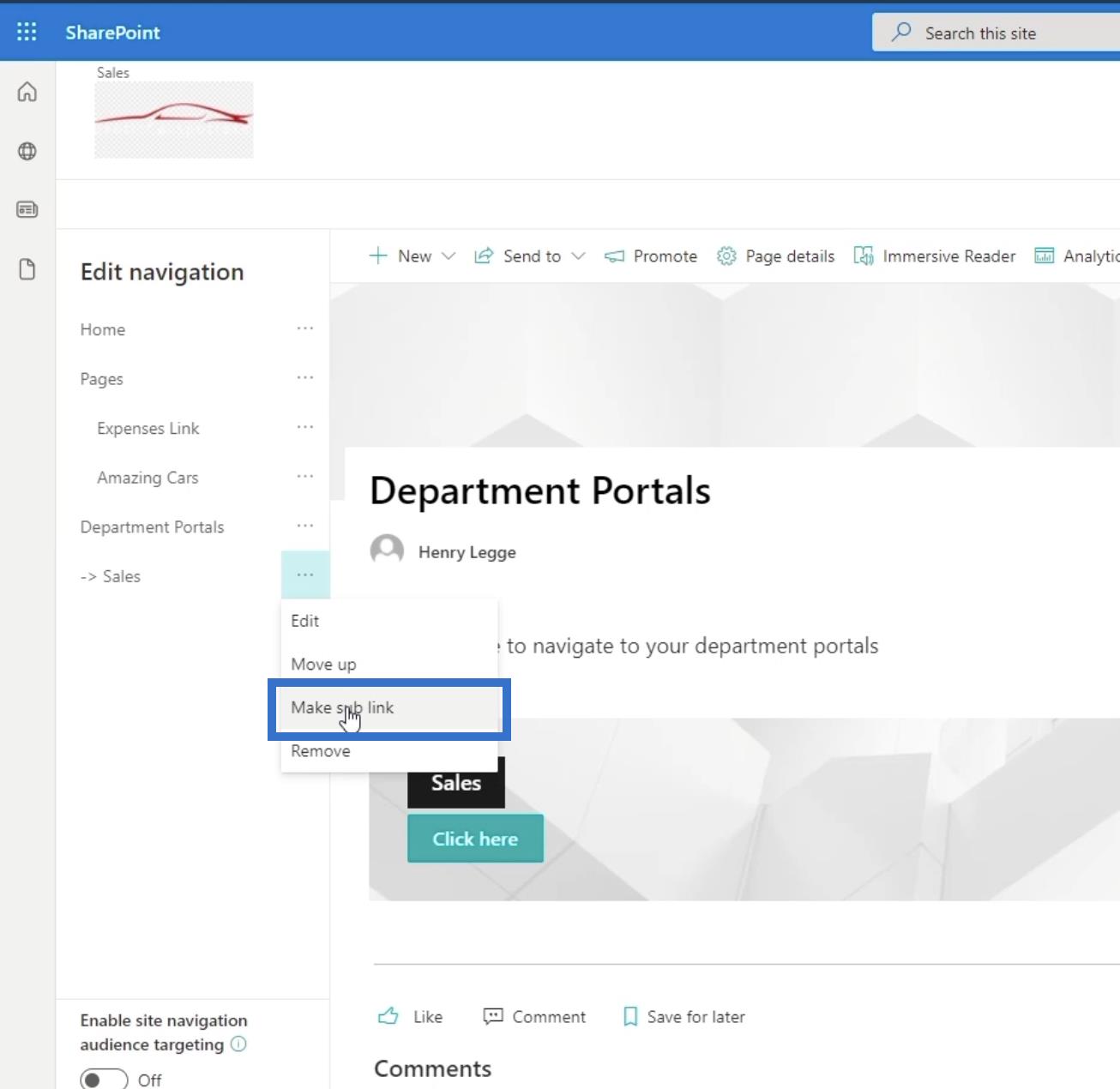
เพียงตรวจสอบให้แน่ใจว่าคุณได้กำหนดให้เป็นลิงค์ย่อยเนื่องจากเป็นไซต์ย่อย คุณสามารถทำได้โดยคลิกที่จุดไข่ปลาข้างๆ

จากนั้นคลิก สร้าง ลิงก์ย่อย

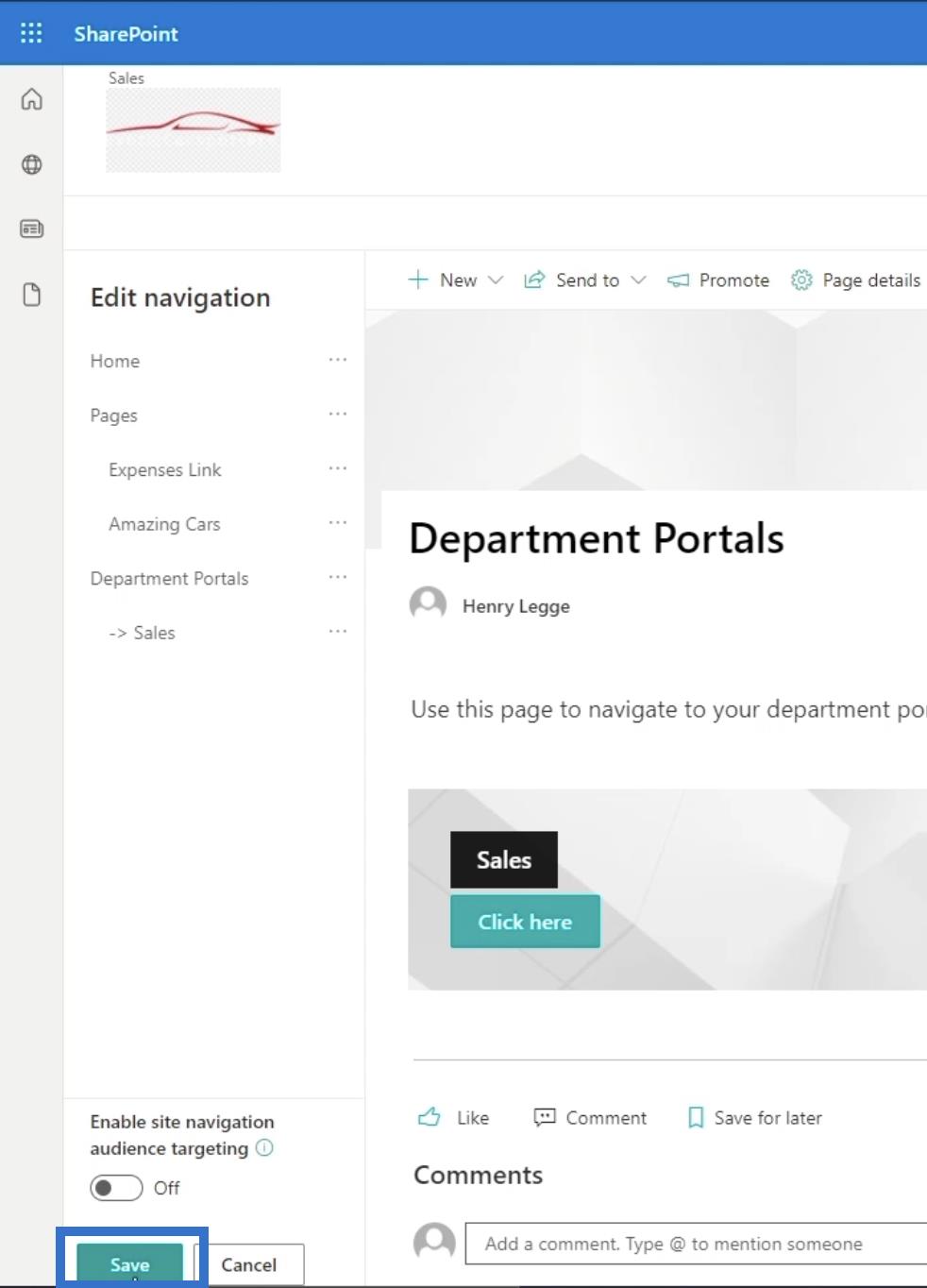
สุดท้ายคลิกบันทึก

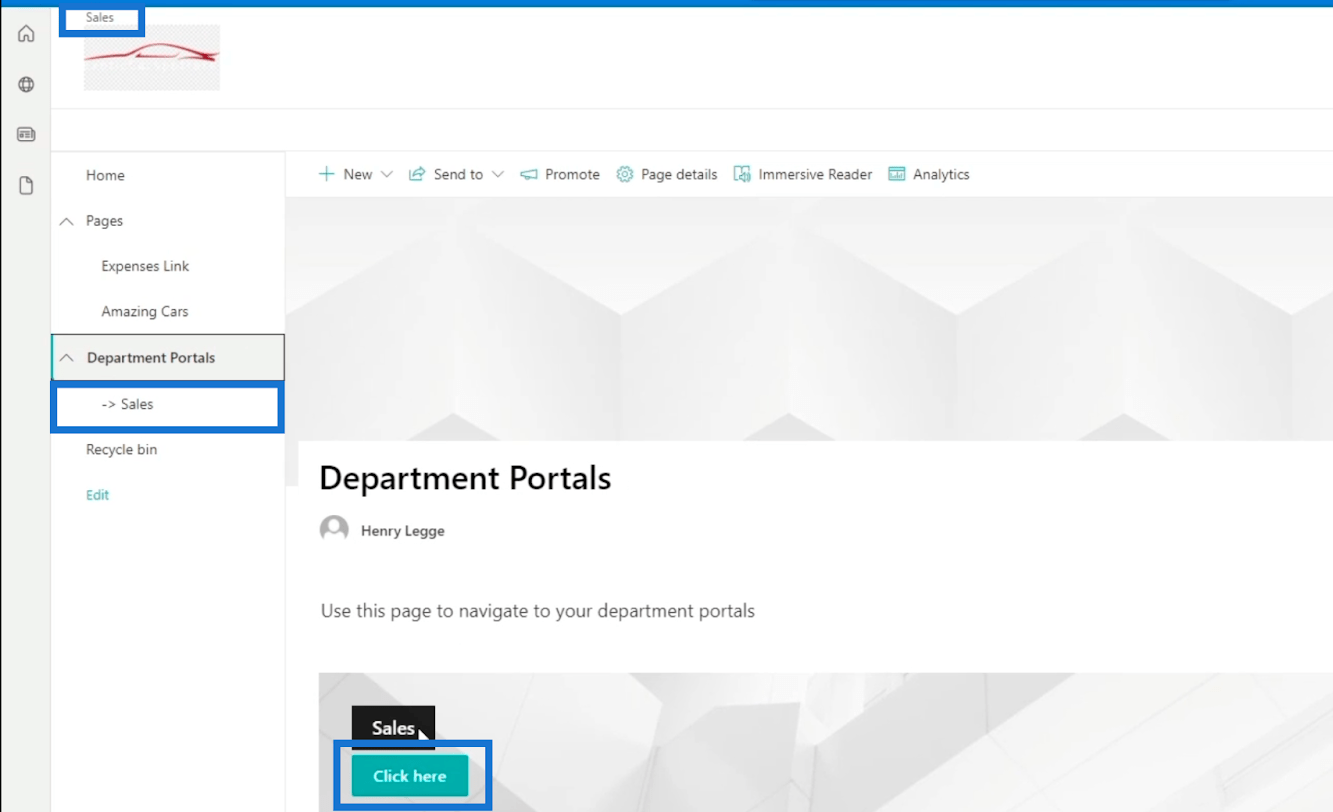
ซึ่งจะทำให้คุณไปที่การขาย ได้ 3 วิธี : ผ่านลิงก์การนำทางที่ด้านบน ผ่านแผงด้านซ้าย และผ่านแบนเนอร์คำกระตุ้นการตัดสินใจ

การปรับเปลี่ยนรูปลักษณ์ของไซต์ย่อยของ SharePoint
เป็นการยากที่จะระบุว่าคุณอยู่ในไซต์ย่อยหรือหน้าหลัก สิ่งที่เราจะทำคือปรับลักษณะที่ปรากฏเพื่อแจ้งให้เราทราบว่าเราอยู่ในไซต์ย่อย
ขั้นแรก ตรวจสอบว่าคุณอยู่ในหน้าไซต์ย่อย จากนั้นคลิกไอคอนรูปเฟืองที่ด้านบนขวา

จากนั้นคลิกเปลี่ยนรูปลักษณ์

หลังจากนั้น เลือกส่วนหัว

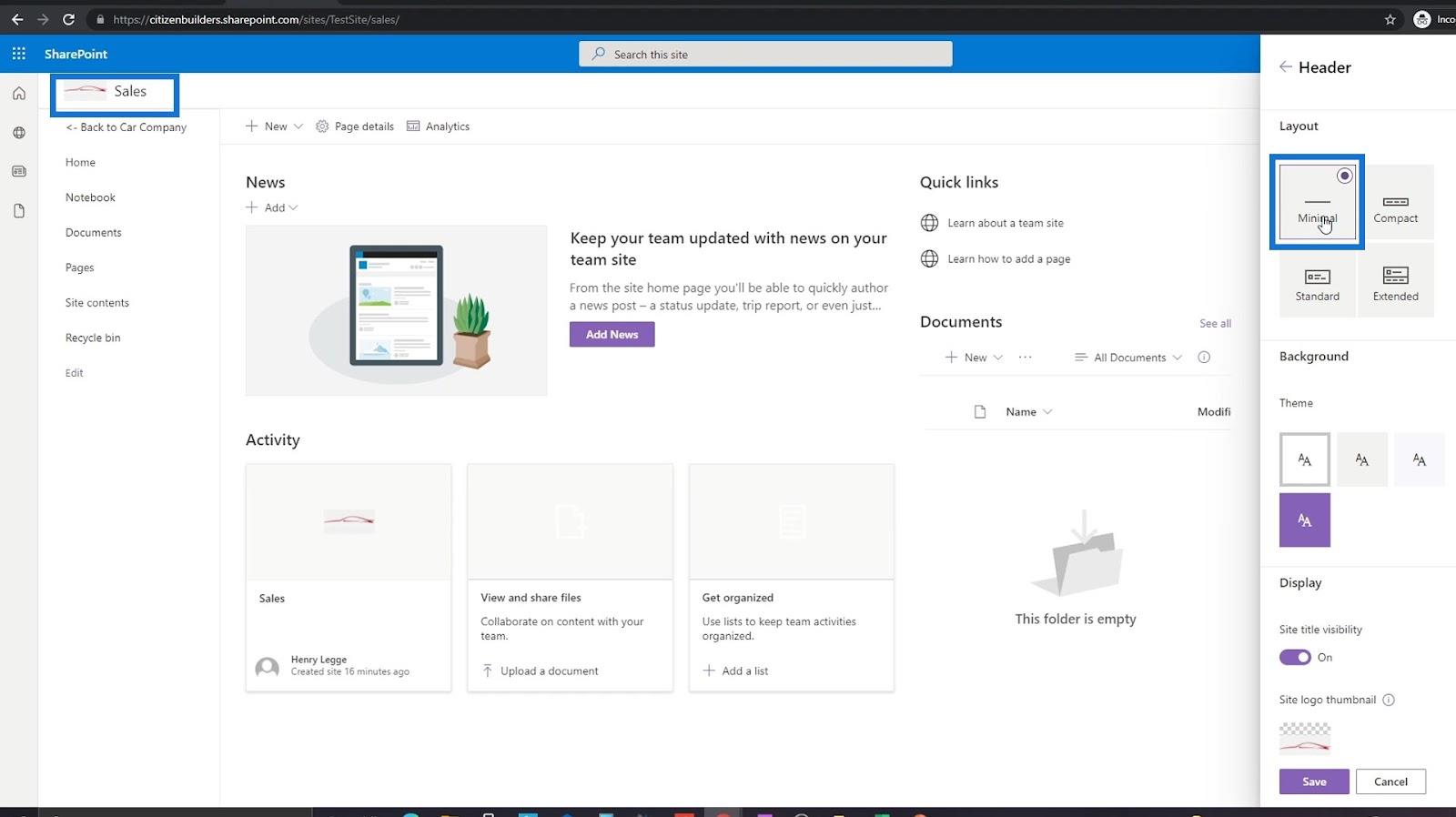
ภายใต้เค้าโครงเลือกน้อยที่สุด ซึ่งจะทำให้หน้าดูแตกต่างจากหน้าหลัก คุณจะสังเกตเห็นว่าส่วนหัวมีขนาดเล็กลง

คุณยังสามารถเปลี่ยนโลโก้ได้โดยคลิกโลโก้ไซต์ที่ด้านล่างของแผงด้านขวา แต่สำหรับตัวอย่างนี้ เราจะใช้โลโก้เดียวกัน ดังนั้นจึงไม่จำเป็นต้องเปลี่ยน

สุดท้ายคลิกบันทึก

คุณยังสามารถเพิ่มแบนเนอร์ส่วนหัวบนเว็บไซต์ย่อยนี้ วิธีนี้จะทำให้คุณมีวิธีการเพิ่มเติมในการไปยังเพจที่คุณต้องการเข้าถึง

โปรดทราบว่าเราได้เปลี่ยนชื่อลิงก์การนำทางเป็น " บริษัทรถยนต์ที่ดีที่สุด "

ภาพรวมหน้าแรกของ SharePoint และการสร้าง
ไซต์ย่อยของ SharePoint: การสร้างและการกำหนด
ค่าไซต์คอลเลกชันของ SharePoint | การแนะนำ
บทสรุป
โดยสรุป คุณได้เรียนรู้วิธีเพิ่มลิงก์และเชื่อมต่อลิงก์กับเพจของคุณ คุณยังได้เรียนรู้วิธีการสร้างฟีเจอร์ง่ายๆ เช่นคำกระตุ้นการตัดสินใจสามารถทำให้การนำทางไซต์ SharePoint ของคุณราบรื่นได้อย่างไร
ตอนนี้เราได้สร้างลิงก์ไปยังหน้าของคุณในไซต์ SharePoint ของคุณเรียบร้อยแล้ว การไปยังแต่ละไซต์ก็จะง่ายขึ้น คุณไม่จำเป็นต้องเปลี่ยนที่อยู่เว็บเพื่อไปยังหน้าที่คุณต้องการเข้าชมอีกต่อไป ตราบใดที่คุณทำตามขั้นตอนง่ายๆ เหล่านี้
สิ่งที่ดีที่สุด
เฮนรี่
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








