คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ในบล็อกโพสต์วันนี้ ฉันจะพูดถึงวิธีสร้างประสบการณ์การนำทางที่ราบรื่นและไหลลื่นเมื่อดูแดชบอร์ด ฉันถือว่าการนำทาง LuckyTemplates เป็นชุดที่ซับซ้อนของปุ่มต่างๆ โดยมีวัตถุประสงค์และแอปพลิเคชันที่แตกต่างกัน
นี่คือความต่อเนื่องของซีรี่ส์ของฉันเกี่ยวกับการพัฒนาความโปร่งใสของรายงาน คุณสามารถตรวจสอบงวดแรกที่ฉันพูดถึงการออกแบบเค้าโครงได้ที่นี่
สารบัญ
การนำทาง LuckyTemplates สี่ประเภท
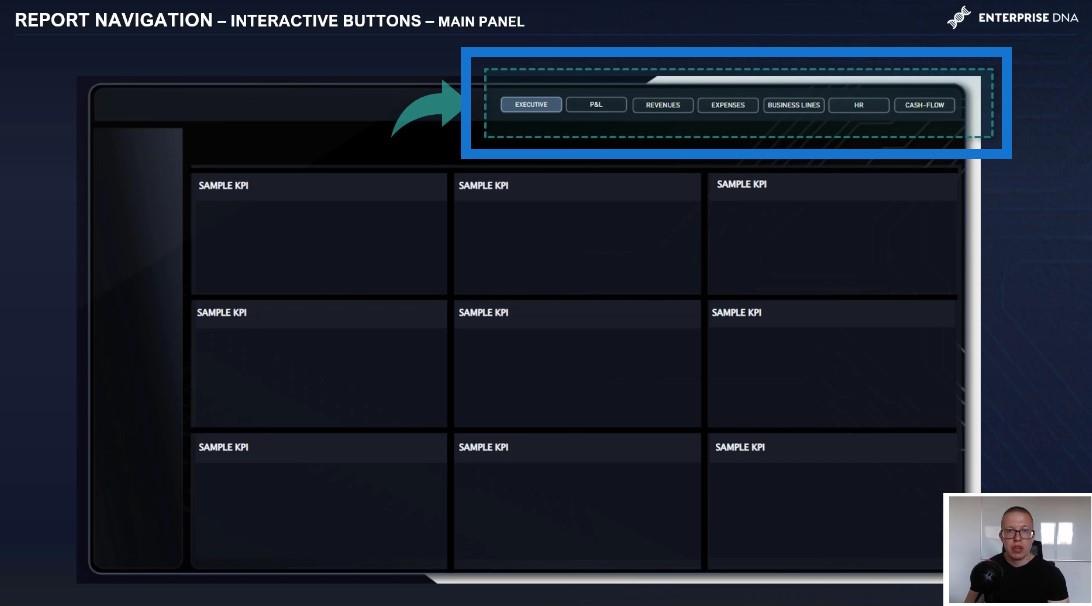
การนำทางมีสี่ ประเภท การนำทางของบานหน้าต่างหลักช่วยให้คุณเข้าถึงส่วนหลักหรือวัตถุของการวิเคราะห์ นี่คือประเภทของการนำทางที่คุณจะสังเกตเห็นในหน้าการนำเสนอนี้โดยเฉพาะ

ตัวอย่างที่สมบูรณ์แบบคือปุ่มนำทางที่สลับหน้าจากการวิเคราะห์รายได้เป็นการวิเคราะห์ค่าใช้จ่ายดิจิทัล หรือเปลี่ยนจากการวิเคราะห์งบกำไรขาดทุนเป็นรายงานข้อมูลตามปริมาณการดำเนินงาน
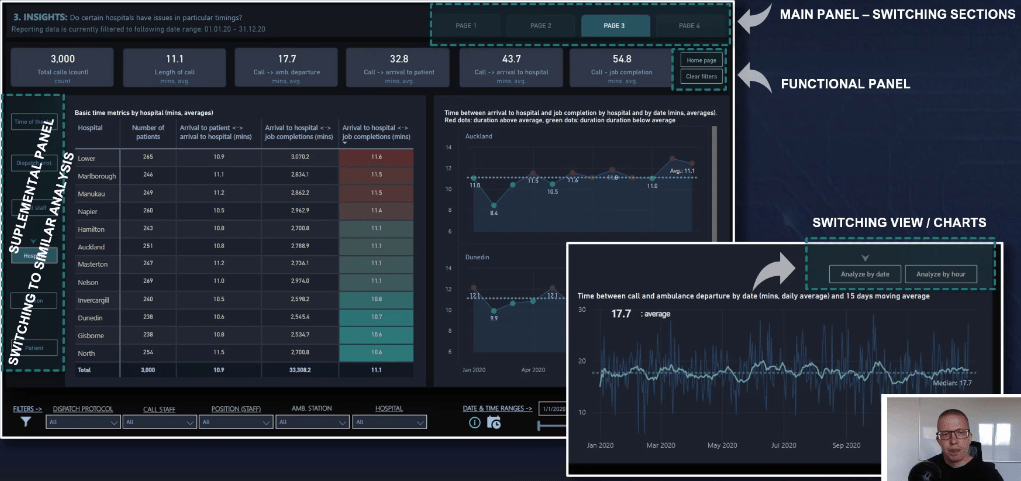
นอกจากนี้ คุณสามารถใช้การนำทางเสริมซึ่งจะนำคุณไปสู่การวิเคราะห์แบบคู่ขนานภายในส่วนเดียวกัน ตัวอย่างเช่น คุณวิเคราะห์ค่าใช้จ่ายในการดำเนินงานในมุมมองโดยรวม จากนั้นคุณสลับไปยังการวิเคราะห์ค่าจ้างหรือแสดงค่าใช้จ่ายตามแผนก
คุณยังอาจมีปุ่มเพิ่มเติมที่เปลี่ยนวิธีการแสดงภาพข้อมูลหนึ่งๆ ตัวอย่างเช่น การสลับระหว่างแผนภูมิแท่งแบบสแต็กและมุมมองแบบตาราง หรือการสลับระหว่างการวิเคราะห์รายได้ตามประเภทหรือสายธุรกิจเป็นรายได้ตามผู้รับเหมาหรือใบแจ้งหนี้ นอกจากนี้ยังอาจเป็นปุ่มที่นำคุณไปยังแผนภูมิเดียวกันที่มีเมตริกต่างกัน
อย่างไรก็ตาม ในกรณีส่วนใหญ่ การจัดการการเปลี่ยนดังกล่าวจะมีประสิทธิภาพมากกว่าโดยใช้สูตร DAX เช่น ฟังก์ชันหรือโดยใช้พารามิเตอร์ของฟิลด์ที่เพิ่มใหม่
และสุดท้าย เรามีการนำทางที่ใช้งานได้ ซึ่งให้คุณควบคุมเพิ่มเติมสำหรับหน้ารายงานของคุณ รวมถึงคุณลักษณะต่างๆ เช่น การกลับไปที่หน้าแรก การกลับไปที่หน้าใดๆ ที่ใช้ก่อนหน้านี้ การรีเซ็ตตัวกรองปัจจุบันทั้งหมด และการกลับสู่สถานะเริ่มต้นในแง่ของการเลือกตัวกรอง และการตั้งค่าการแสดงภาพ
นอกจากนี้ยังมีการนำทางแบบเจาะลึกซึ่งช่วยให้คุณสามารถเจาะลึกไปยังจุดหรือหมวดหมู่ของข้อมูลที่เฉพาะเจาะจงไปยังหน้าอื่นพร้อมการวิเคราะห์โดยละเอียด
ตำแหน่งการนำทางที่มีประสิทธิภาพ
การนำทางทุกประเภทเหล่านี้ช่วยให้คุณจัดโครงสร้างและค้นหาบานหน้าต่างนำทางได้อย่างมีประสิทธิภาพด้วยปุ่มในตำแหน่งที่เหมาะสมในรายงานของคุณ
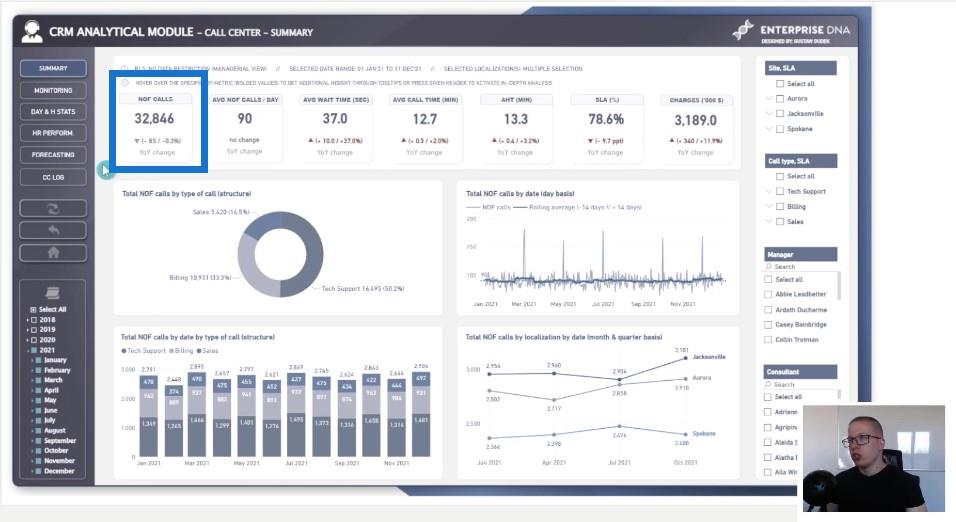
ดังที่คุณเห็นในหน้านี้ บานหน้าต่างนำทางหลักถูกวางไว้ในส่วนตรงกลางขวาบนของรายงาน นี่เป็นตำแหน่งการนำทางที่มีประสิทธิภาพเพราะสะท้อนถึงการเคลื่อนไหวตามธรรมชาติของดวงตาจากส่วนที่สำคัญที่สุดทางด้านซ้ายไปยังส่วนต่างๆ ทางด้านขวา

นี่เป็นรูปแบบหนึ่งของการเล่าเรื่อง และช่วยให้ผู้ใช้สามารถนำทางจากซ้ายไปขวาได้อย่างเป็นธรรมชาติ การวางบานหน้าต่างหลักของคุณไปทางซ้ายเป็นวิธีที่ยอดเยี่ยมในการค้นหาปุ่มหลักของคุณ
โดยทั่วไปตำแหน่งจะขึ้นอยู่กับปัจจัย 2-3 ประการ แต่หนึ่งในนั้นคือจำนวนของส่วนที่กำหนดให้ในรายงานของคุณ ซึ่งจะกำหนดจำนวนสุดท้ายของปุ่มเดียวที่ใช้ภายในบานหน้าต่างนำทาง

ในหน้านี้โดยเฉพาะ คุณสามารถดูตัวอย่างการวางการนำทางสองประเภทที่ต่างกันเคียงข้างกัน ปุ่มที่ให้บริการไปยังปลายทางต่างๆ จะถูกวางไว้ใกล้กับการแสดงภาพที่เฉพาะเจาะจงเพื่อให้ข้อความที่เข้าใจง่าย การใช้ปุ่มเหล่านั้นจะส่งผลกระทบต่อภาพ แต่ไม่ส่งผลกระทบต่อปุ่มอื่นๆ
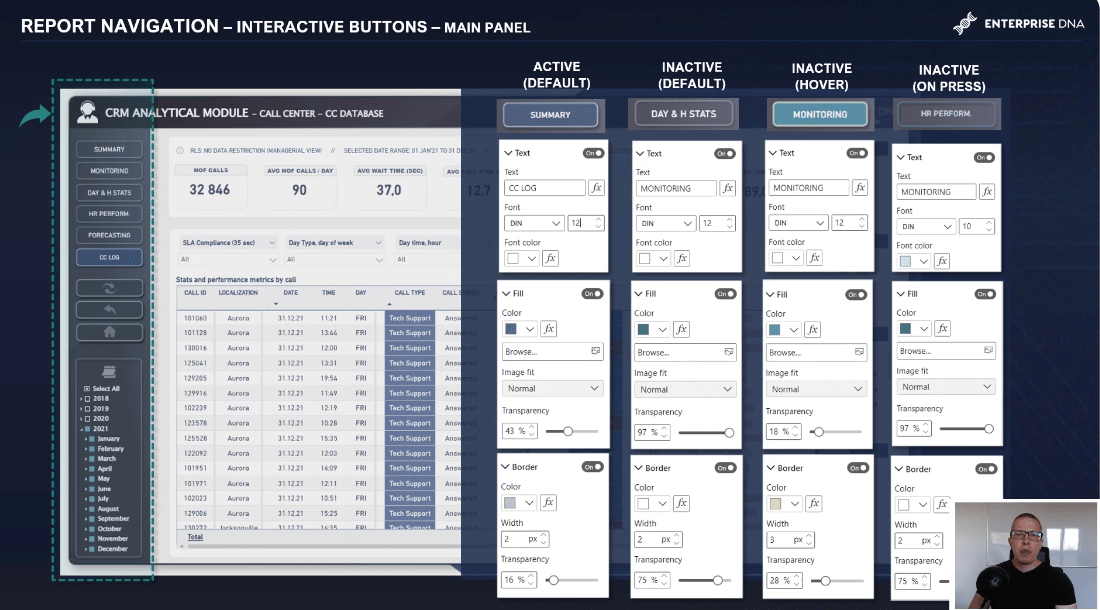
หากเราดูที่บานหน้าต่างนำทางหลักอย่างใกล้ชิด เราจะสังเกตเห็นว่าภายในหน้ารายงานบางหน้า ปุ่มหนึ่งอยู่ในโหมดใช้งานอยู่และมองเห็นความแตกต่างจากปุ่มอื่นๆ ซึ่งไม่ได้ใช้งาน ดังที่คุณเห็นทางด้านขวา มีการตั้งค่าที่แตกต่างกันบางอย่างที่ใช้กับสถานะของปุ่มต่างๆ
แม้ว่าการตั้งค่าและปรับแต่งการนำทางจะมีความสำคัญมากกว่าตัวเลขหรือเปอร์เซ็นต์ที่แม่นยำสำหรับสถานะที่กำหนด แต่ก็มีกฎทั่วไปบางข้อที่หากนำไปใช้ จะช่วยปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างมาก
ทำให้ปุ่มที่ใช้งานอยู่เป็นส่วนที่มองเห็นได้ชัดเจนที่สุดของบานหน้าต่างนำทาง
ซึ่งจะขึ้นอยู่กับสีของพื้นหลังที่แสดงด้านหลังปุ่ม
มุ่งเป้าไปที่การใช้สีเติมที่มองเห็นได้พร้อมกับเส้นขอบสีอ่อน หากคุณกำลังใช้เค้าโครงสีเข้ม หากคุณใช้พื้นหลังที่สว่างกว่า ให้เลือกเส้นขอบที่ล้อมรอบปุ่มอย่างเห็นได้ชัดเพื่อแยกความแตกต่างจากพื้นหลังโดยรอบ สองพิกเซลที่มีเส้นขอบทำงานได้ดีในกรณีส่วนใหญ่
ปุ่มที่ไม่ได้ใช้งานที่เหลืออยู่ทั้งหมดควรมีการเติมแบบผสมผสานมากขึ้น ซึ่งสามารถทำได้โดยการตั้งค่าความโปร่งใสในระดับสูง
สีฟอนต์มีความสำคัญที่นี่ และควรสว่างพอที่จะทำให้รู้สึกว่ายังไม่ได้ใช้งาน แต่ในขณะเดียวกันก็ต้องให้ความรู้สึกว่าสามารถคลิกได้
หากเราต้องการทำให้สีตัวอักษรเข้มขึ้นสำหรับปุ่มที่ไม่ได้ใช้งาน ปุ่มเหล่านี้จะไม่สามารถนำทางไปยังส่วนต่างๆ ได้
หลังจากนั้น ส่วนสำคัญคือการใช้เอฟเฟ็กต์ที่ถูกต้องในระหว่างสถานะโฮเวอร์ สำหรับกรณีนี้โดยเฉพาะ ฉันใช้พื้นหลังทึบในโทนสีเขียวอมฟ้าและเส้นขอบที่หนาขึ้นเพื่อสร้างความรู้สึกว่าปุ่มพร้อมใช้งาน
คุณยังสามารถปรับเปลี่ยนประเภทโทรศัพท์และขนาดโทรศัพท์ได้ เช่น การทำให้ปุ่มเป็นตัวหน���ในโหมดโฮเวอร์ อย่างไรก็ตาม ฉันพบว่ามันทำให้เสียสมาธิ ดังนั้นฉันจึงใช้วิธีการโดยนัยมากขึ้นที่นี่
เอฟเฟ็กต์ภาพเมื่อคลิกที่ปุ่มไม่ใช่ขั้นตอนสำคัญ เนื่องจากระยะเวลาของการคลิกปุ่มเมื่อนำทางไปยังหน้าอื่นนั้นน้อยมาก เอฟเฟกต์ไม่สามารถมองเห็นได้ อย่างไรก็ตาม การตั้งค่าขนาดตัวอักษรให้เล็กกว่าขนาดเริ่มต้นเล็กน้อยในโหมดโฮเวอร์ทำงานได้ดีมาก
วิธีแก้ปัญหา 3 ข้อสำหรับการนำทางเพิ่มเติม
การนำทางเพิ่มเติมใช้สำหรับนำทางไปยังการวิเคราะห์ที่คล้ายกัน ฉันจะเน้นสามวิธีที่แตกต่างกันในการตั้งค่าการนำทางที่คล้ายกับเว็บแอปพลิเคชัน
เห็นได้ชัดว่า เราสามารถใช้ที่คั่นหน้าเริ่มต้นหรือตัวนำทางหน้าซึ่งเป็นคุณลักษณะใหม่ใน LuckyTemplates แต่ฉันชอบวิธีแก้ปัญหาบางอย่างเพื่อทำให้สิ่งนี้โดดเด่นยิ่งขึ้น
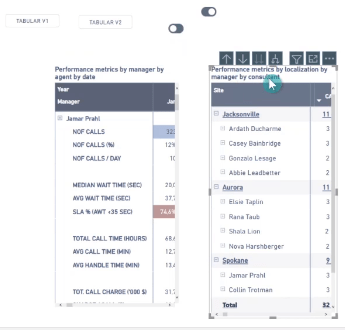
วิธีแรกคือการรวมปุ่มแบบง่ายเข้ากับเครื่องมือที่เปลี่ยนได้สองครั้ง วิธีที่สองก็เหมือนกับตัวเลือกแรกที่ใช้ปุ่มสองปุ่มโดยไม่มีเส้นขอบแยกกัน แต่มีไอคอนเพิ่มเติมที่ชี้ให้เห็นหน้าที่เลือก ตัวเลือกที่สามคือการใช้ทั้งปุ่มที่จัดรูปแบบและไอคอนซึ่งเป็นทางออกที่ดีที่สุด
ตอนนี้ เรามาดูรายละเอียดในไฟล์ pbix เพื่อแสดงวิธีตั้งค่าโซลูชันแรกที่เรียบง่ายด้วยการสลับ สมมติว่าคุณมีสองตารางที่แตกต่างกัน คุณต้องมีภาพสองภาพ สองปุ่มแยกกัน และปุ่มสลับสองปุ่ม

เนื่องจากนี่เป็นตารางแรกของเรา เราจะละเว้นปุ่มสลับ (ซึ่งระบุตัวเลือกด้านซ้าย) และซ่อนปุ่มสลับอื่น ๆ (ซึ่งระบุตัวเลือกที่ถูกต้อง)

เราจะย้ายวัตถุสองชิ้นที่แตกต่างกัน ซึ่งเป็นรูปภาพที่อยู่ด้านบน เพื่อให้สามารถควบคุมได้มากขึ้นและซ่อนหนึ่งในนั้นในสถานการณ์นี้
ในสถานการณ์ที่สอง เราจะปิดตารางแรกและเปิดตารางที่สอง เราจะสร้างบุ๊กมาร์กอีกอันและตั้งโปรแกรมปุ่มนี้เพื่อนำทางไปยังบุ๊กมาร์กที่สอง
ขณะนี้เรามีระบบนำทางที่พร้อมใช้งานแล้ว ซึ่งเราสามารถใช้เพื่อย้ายจากมุมมองหนึ่งไปยังอีกมุมมองหนึ่งได้

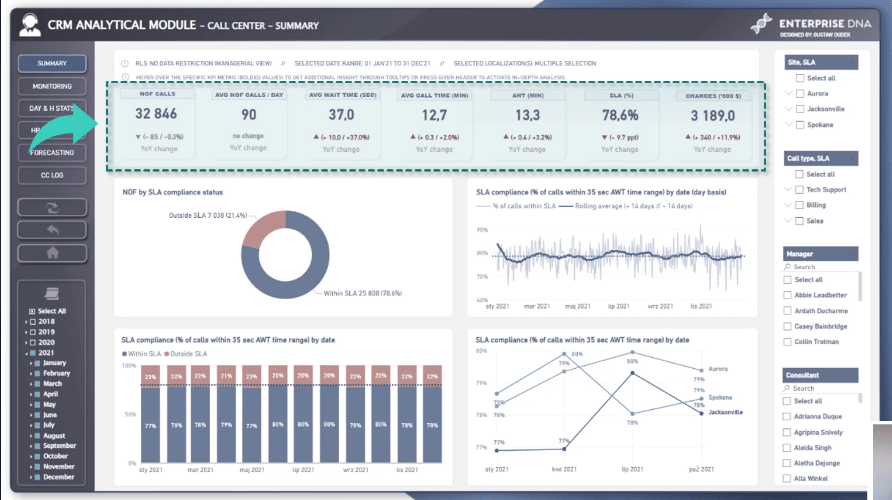
และตอนนี้เรากลับมาที่งานนำเสนอของเราเพื่อดูวิธีที่ไม่เหมือนใครในการรวมการนำทางเพิ่มเติม แนวคิดหลักที่อยู่เบื้องหลังแอปพลิเคชันคือการสร้างเอฟเฟ็กต์เจาะลึกแบบประดิษฐ์ซึ่งทำงานตามเมตริกแทนที่จะเป็นหมวดหมู่ข้อมูล

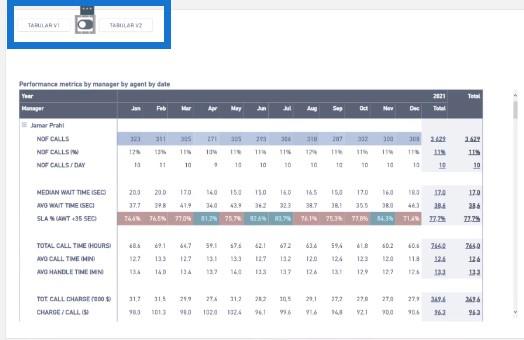
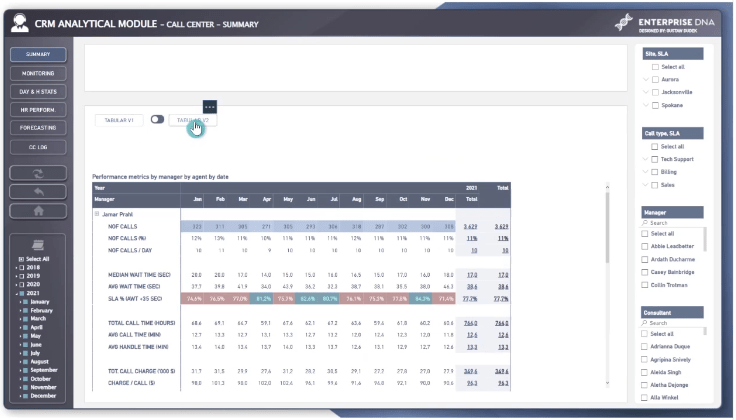
ให้ฉันแสดงให้คุณเห็นในทางปฏิบัติว่าเราสามารถปรับมุมมองรายงานได้รวดเร็วและมีประสิทธิภาพเพียงใด โดยขึ้นอยู่กับสิ่งที่เราต้องการวิเคราะห์จริงๆ
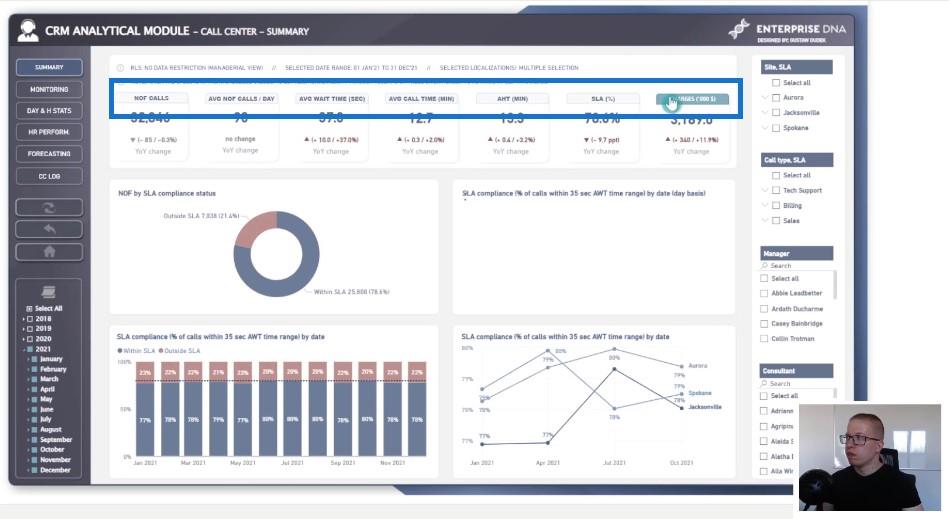
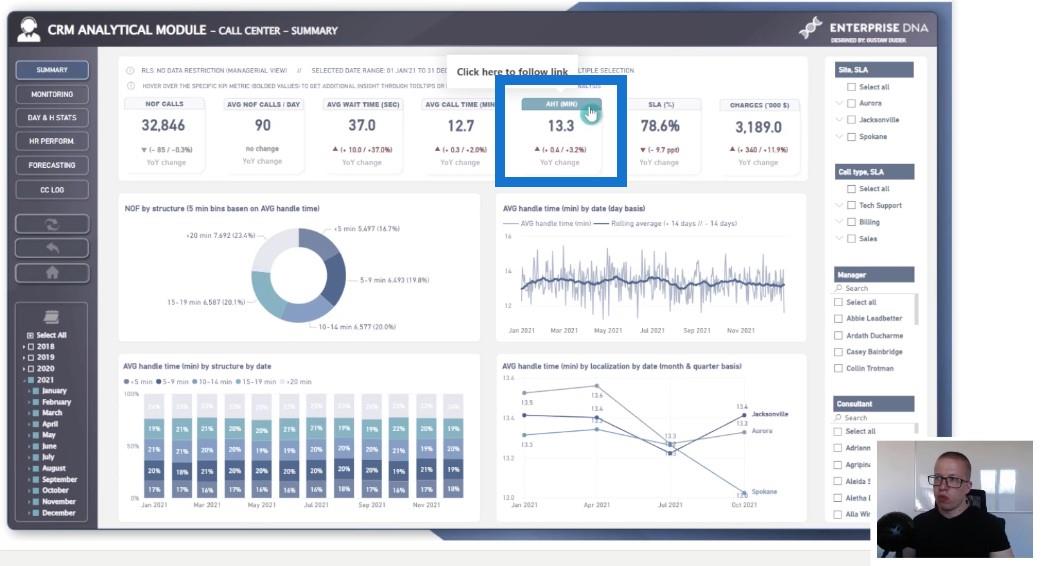
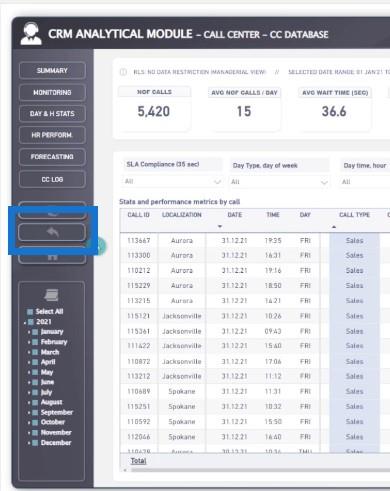
เรามีหน้าสรุปที่นี่ซึ่งเราสามารถจัดโครงสร้างการนำทางได้ สิ่งนี้ทำให้เราสามารถย้ายไปยังมุมมองต่างๆ โดยขึ้นอยู่กับเมตริกที่เราต้องการวิเคราะห์ โดยคลิกที่ส่วนหัว เราสามารถเปลี่ยนการแสดงภาพเฉพาะได้

ในแง่ของการดำเนินการทางเทคนิค เราสามารถจัดกลุ่มภาพสี่ภาพที่แตกต่างกันตามชื่อของมาตรการเฉพาะ ทันทีที่เราคลิกที่ บุ๊กมาร์ก Number of Calls เราจะเปิดใช้ งานบุ๊กมาร์กเฉพาะนั้นและซ่อนออบเจกต์ที่จัดกลุ่มไว้ทั้งหมดซึ่งไม่ได้อยู่ในNumber of Calls

และในทางกลับกัน หากเราต้องการวิเคราะห์วันทำการก่อนจัดส่งโดยเฉลี่ยเป็นนาที เราสามารถยกเลิกการซ่อนการแสดงภาพเฉพาะนี้แล้วซ่อนการแสดงภาพอื่นๆ ทั้งหมด

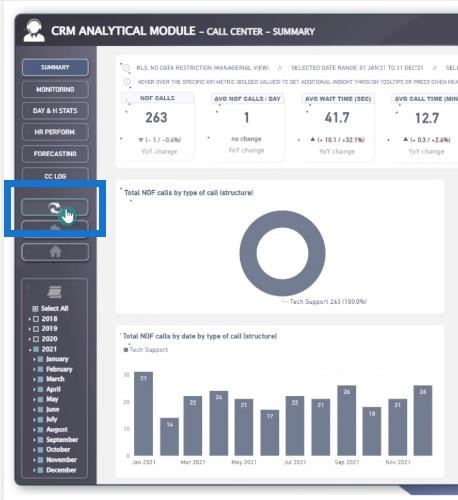
จากนั้นเรามีตัวอย่างบานหน้าต่างการทำงานที่ให้ผู้ใช้ปลายทางสามารถควบคุมหน้ารายงานเพิ่มเติมได้

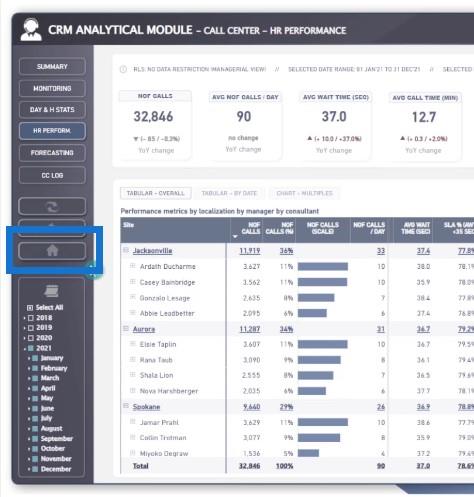
ซึ่งรวมถึงปุ่มรีเฟรชปุ่มย้อนกลับและปุ่มโฮมเพจ อย่างที่คุณเห็น มีไอคอนอยู่ภายในปุ่มต่างๆ เพื่อให้ผู้ใช้ปลายทางรู้สึกถึงการเปิดใช้งานการนำทางต่างๆ
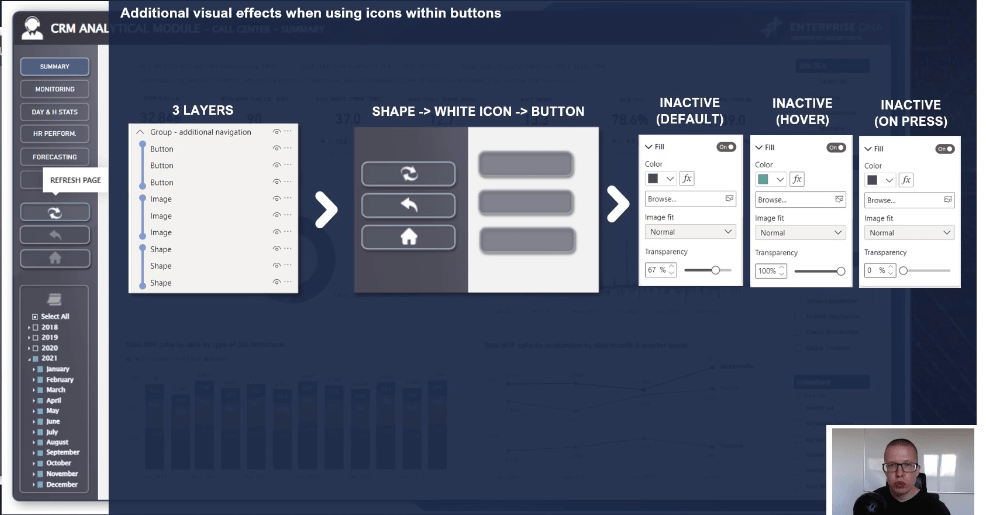
ตามหลักการแล้ว ควรเปลี่ยนไอคอนในระดับหนึ่งเมื่อวางเมาส์เหนือปุ่มที่กำหนด สามารถทำได้โดยการตั้งค่าวัตถุสามชั้น ตัวอย่างเช่น รูปทรงต่างๆ เช่น สี่เหลี่ยมผืนผ้าโค้งมน จะวางอยู่บนปุ่ม ไอคอนวางอยู่ตรงกลาง และปุ่มวางอยู่ด้านบน
วัตถุบนสุด (ซึ่งเป็นปุ่ม) ถูกตั้งค่าเป็นกึ่งโปร่งใสในสถานะเต็ม มันทำให้วัตถุตรงกลาง (ซึ่งเป็นไอคอนเป็นสีเทาเล็กน้อย) บ่งชี้ว่าปุ่มไม่ได้ใช้งาน หลังจากวางเมาส์เหนือ ปุ่มวัตถุด้านบนจะถูกตั้งค่าให้โปร่งใสทั้งหมด ซึ่งจะปลดล็อกรูปลักษณ์ของไอคอนดั้งเดิม
โดยรวมแล้ว เราเปลี่ยนจากปุ่มที่มีไอคอนเป็นสีเทาเป็นปุ่มที่มีไอคอนสีอ่อนกว่าซึ่งดูเหมือนว่าได้เปิดใช้งานแล้ว
ให้ฉันแสดงให้คุณเห็นว่าการนำทางเชิงฟังก์ชันนี้ทำงานอย่างไรเมื่อใช้รายงาน LuckyTemplates ตัวอย่างเช่น เราได้ทำการเลือกตามตัวกรองบางตัว เราสามารถกู้คืนข้อมูลทั้งหมดและมุมมองทั้งหมดเป็นสถานะเริ่มต้นได้ด้วยการคลิกเพียงครั้งเดียวเพื่อกลับสู่สถานะเริ่มต้น

ในทางกลับกัน หากคุณต้องการย้อนกลับไปยังหน้าก่อนหน้า คุณก็สามารถใช้ปุ่มที่สองเพื่อช่วยในการย้อนกลับไปยังหน้านั้นได้

และสุดท้าย หากคุณต้องการกลับมาที่หน้าแรก คุณสามารถทำได้โดยคลิกที่ปุ่มหน้าแรก

ยุบและขยายผลกระทบ
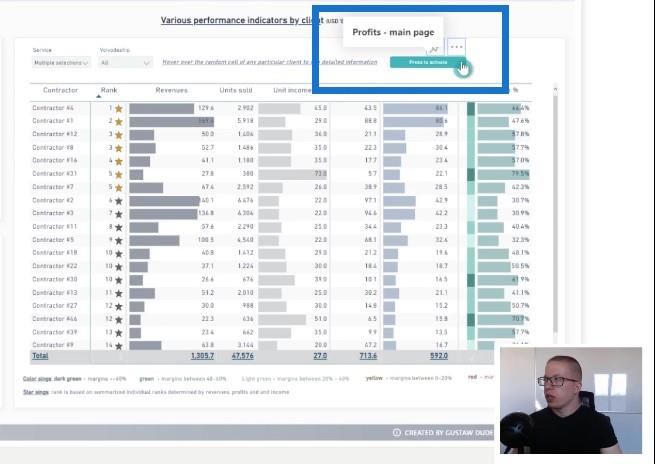
ในแง่ของการนำทางด้วยปุ่ม ฉันต้องการนำเสนออีกหนึ่งแอปพลิเคชันที่เป็นไปได้ที่สามารถให้ทั้งประสิทธิภาพจากมุมมองเชิงวิเคราะห์และมีประโยชน์ในแง่ของการออกแบบรายงาน ฉันจะแสดงให้คุณเห็นว่าสามารถใช้ปุ่มและการนำทางเพื่อแก้ไขการแสดงภาพข้อมูลได้อย่างไรโดยเรียกใช้เอฟเฟกต์การยุบและขยาย
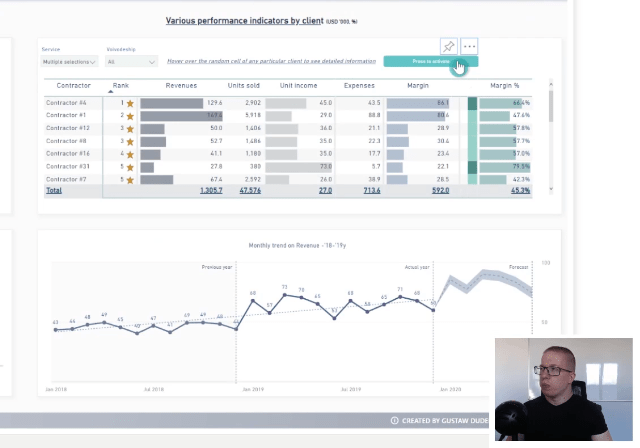
ฉันจะแสดงให้คุณเห็นว่าคุณสามารถใช้เอฟเฟ็กต์การขยายและยุบในบางภาพ เช่น ตารางหรือแผนภูมิได้อย่างไร

เมื่อคลิกปุ่มเดียว คุณจะเห็นว่าเรายุบตารางบางส่วนเพื่อแสดงแผนภูมิประเภทอื่น ซึ่งในกรณีนี้คือแผนภูมิเส้นที่แสดงแนวโน้ม (แผนภูมิด้านล่าง)

สิ่งที่ยอดเยี่ยมที่นี่คือเราสามารถเลือกผู้รับเหมาหลายราย และเราสามารถรับข้อมูลเกี่ยวกับรายได้และผลกำไรได้ทันทีบนแผนภูมิเส้น
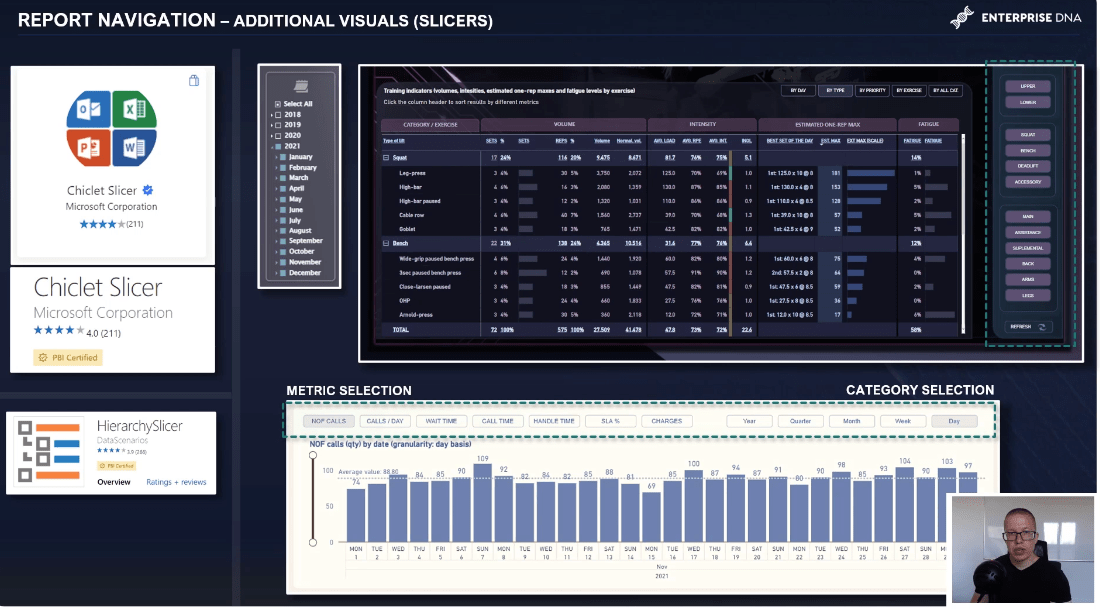
การใช้วิชวลแบบกำหนดเอง
ฉันต้องการชี้ให้เห็นภาพเพิ่มเติมสองภาพที่ควรค่าแก่การกล่าวถึง วิชวลเหล่านี้ไม่พร้อมใช้งานในบานหน้าต่างวิชวล LuckyTemplates เริ่มต้น แต่คุณสามารถดาวน์โหลดได้จากตลาดกลาง
เหล่า นี้คือChiclet SlicerและHierarchy Slicer หากคุณต้องการเน้นที่รูปลักษณ์ของรายงานของคุณ ตัวแบ่งส่วนข้อมูลเหล่านี้สามารถทำงานร่วมกับปุ่มนำทางอื่นๆ ได้ เนื่องจากมีตัวเลือกการจัดรูปแบบมากมายในบานหน้าต่างการจัดรูปแบบ

โดยทั่วไปChiclet Slicerทำงานได้ดีเมื่อเลือกหรือกรองข้อมูลหมวดหมู่หรือเปลี่ยนเมตริก คุณสามารถตั้งค่าคุณสมบัติต่างๆ เช่น ขอบมน ใช้สีอื่นเมื่อวางเมาส์เหนือปุ่ม และเปลี่ยนสีของพื้นหลังสำหรับปุ่มที่ใช้งานและไม่ได้ใช้งาน
อย่างไรก็ตาม ข้อเสียรวมถึงการไม่สามารถเปลี่ยนประเภทฟอนต์ ไม่มีตัวเลือกในการมีปุ่มเพิ่มเติมหนึ่งปุ่มพร้อมตัวเลือกที่เลือกทั้งหมด และเวลาในการโหลดที่สำคัญเมื่อเทียบกับตัวแบ่งส่วนข้อมูลแบบเนทีฟ
ส่วนที่สองซึ่งเป็นHierarchy Slicerยังมีคุณสมบัติที่ยอดเยี่ยม เช่น ความสามารถในการปรับสีของหมวดหมู่ที่เปิดใช้งาน ซึ่งมีประโยชน์มากเมื่อออกแบบรายงานเลย์เอาต์สีเข้ม
อย่างไรก็ตาม ข้อเสียหลักคือมีเพียงโหมดแบบเลื่อนลงและเวลาในการโหลดที่สำคัญ อย่างไรก็ตาม ทั้งสองตัวเลือกควรค่าแก่การทดสอบเมื่อสร้างพอร์ตโฟลิโอ รายงานสาธิต และรายงานลูกค้า
บทสรุป
ในบล็อกโพสต์นี้ เราได้กล่าวถึงโซลูชันต่างๆ สำหรับการนำทางเพจในรายงาน LuckyTemplates การนำทางที่ดีในรายงานของคุณเป็นสิ่งสำคัญสำหรับประสบการณ์ผู้ใช้ที่ยอดเยี่ยม หวังว่าเคล็ดลับที่ฉันพูดถึงจะช่วยให้คุณมีหลายวิธีในการดำเนินการนี้ใน LuckyTemplates
โปรดติดตามส่วนที่ 3 ของซีรีส์ของฉันเกี่ยวกับการพัฒนาความโปร่งใสของรายงาน ซึ่งฉันจะพูดถึงความสำคัญของ DAX
ดีที่สุด
Gustaw Dudek
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








