คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้หลักปฏิบัติการออกแบบขั้นพื้นฐานที่สามารถช่วยให้คุณบอกเล่าเรื่องราวที่ขับเคลื่อนด้วยข้อมูลได้ดีขึ้นสำหรับแดชบอร์ดของคุณใน LuckyTemplates แดชบอร์ด LuckyTemplates ใช้เพื่อสื่อสารข้อมูลเชิงลึก เป็นการบอกเล่าเรื่องราวผ่านการแสดงภาพ ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องมีการแสดงภาพข้อมูลที่เหมาะสมเพื่อเน้นข้อมูลเชิงลึกสำหรับผู้ชมของคุณอย่างมีประสิทธิภาพ
สารบัญ
การกำหนดสีสำหรับแดชบอร์ดของคุณใน LuckyTemplates
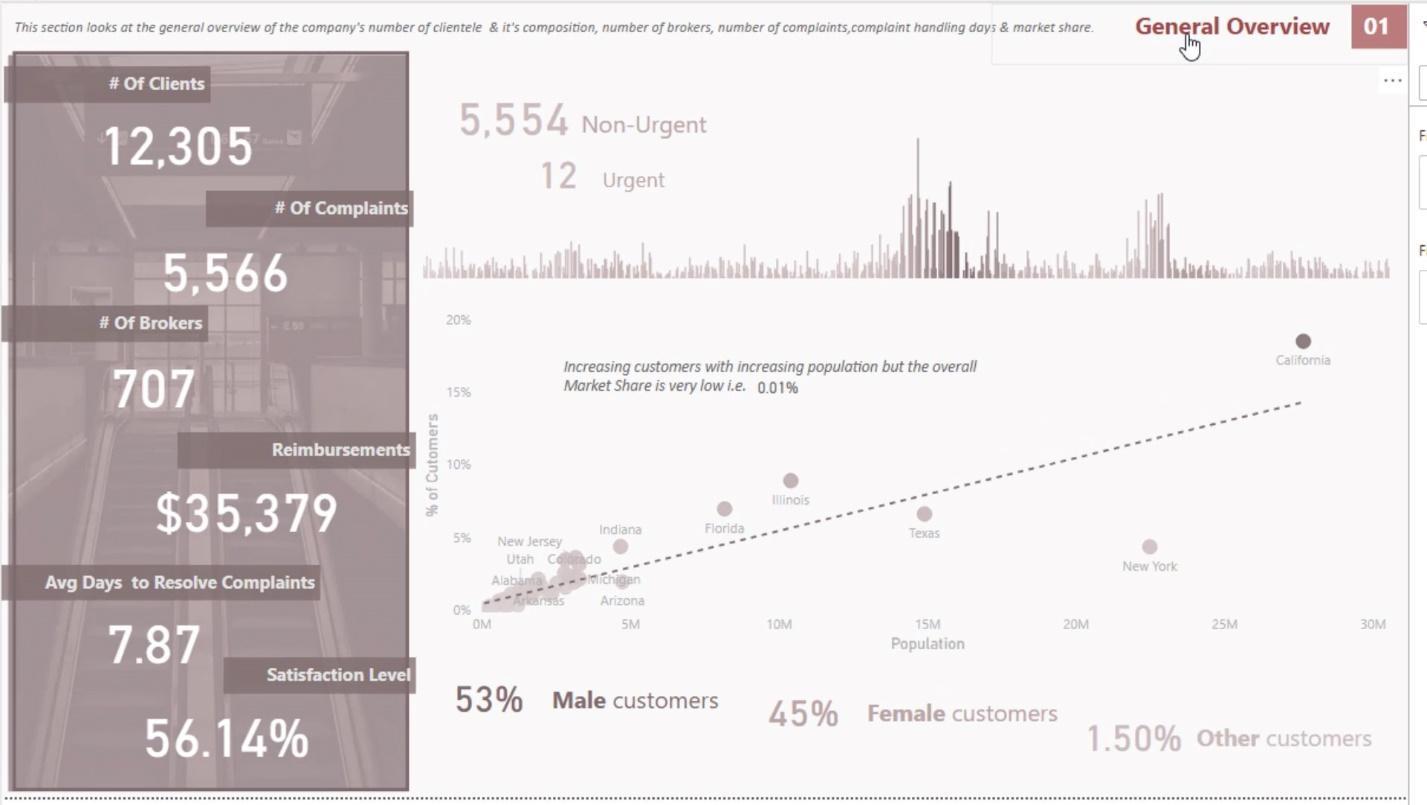
สิ่งแรกที่คุณควรจำไว้คือการใช้สีที่สอดคล้องกันเหมือนกับที่ฉันทำในรายงานของฉันที่นี่ อย่างที่คุณเห็น ฉันใช้ 1 สีสำหรับส่วนหัวของฉัน

สีที่ฉันใช้เหมือนกันในหน้าอื่นๆ ในรายงานของฉัน


หากคุณใช้การผสมสีต่างๆ ในรายงาน จะดูเหมือนงานเด็กในสมุดระบายสี บางครั้งเรื่องราวที่คุณต้องการจะเล่าก็ปะปนกันไปในสีสันต่างๆ ดังนั้น การใช้สีสูงสุด 2-4 สีในรายงานของคุณจึงสำคัญมาก
ในกรณีที่คุณต้องการใช้เพียงสีเดียว คุณสามารถใช้สีที่มีเฉดสีต่างกันได้ ตัวอย่างเช่น ที่นี่คุณจะเห็นว่าสีของแถบด้านซ้ายสุดเป็นสีที่เข้มกว่า จากนั้นแถบถัดไปจะมีสีอ่อนลง อย่างไรก็ตามพวกเขาทั้งหมดอยู่ในตระกูลสีเดียวกัน

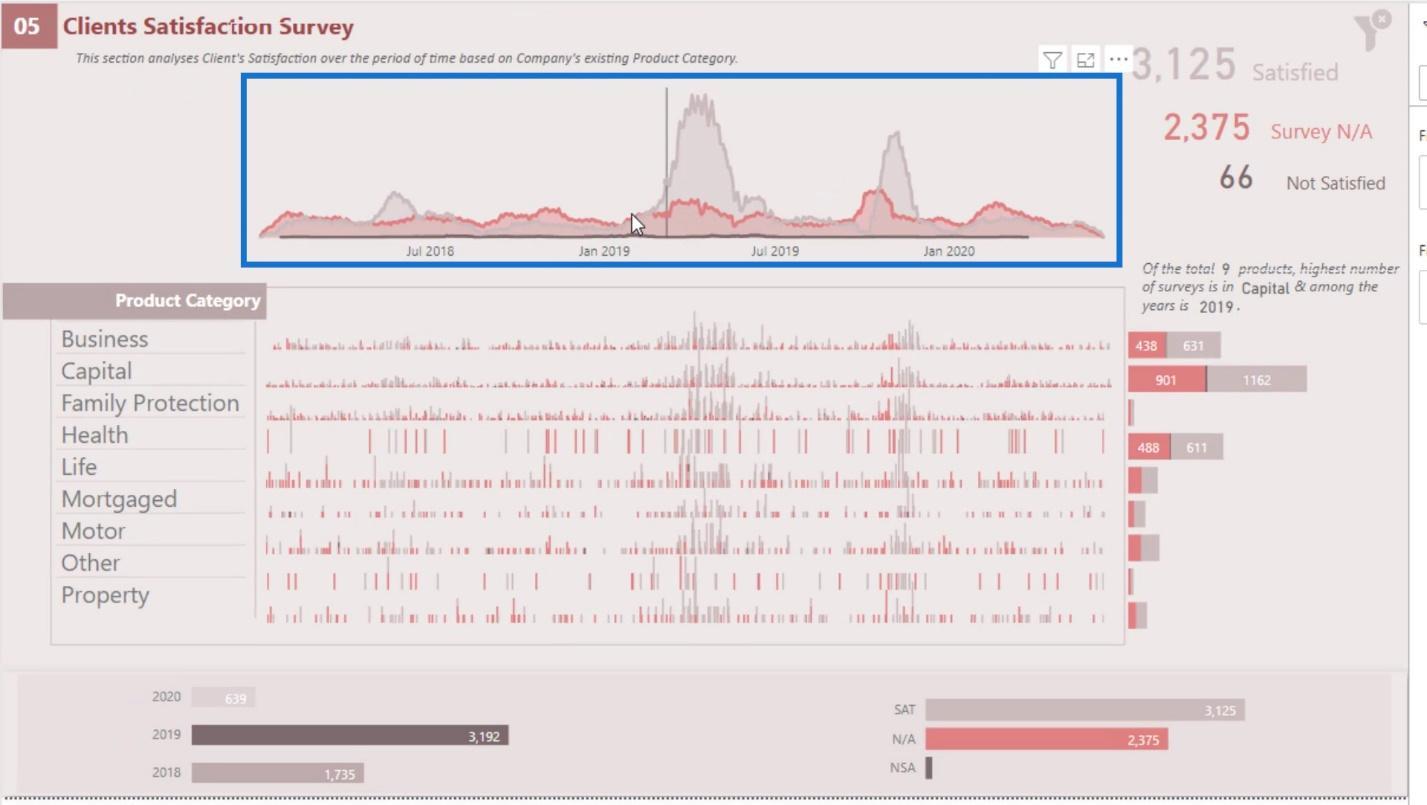
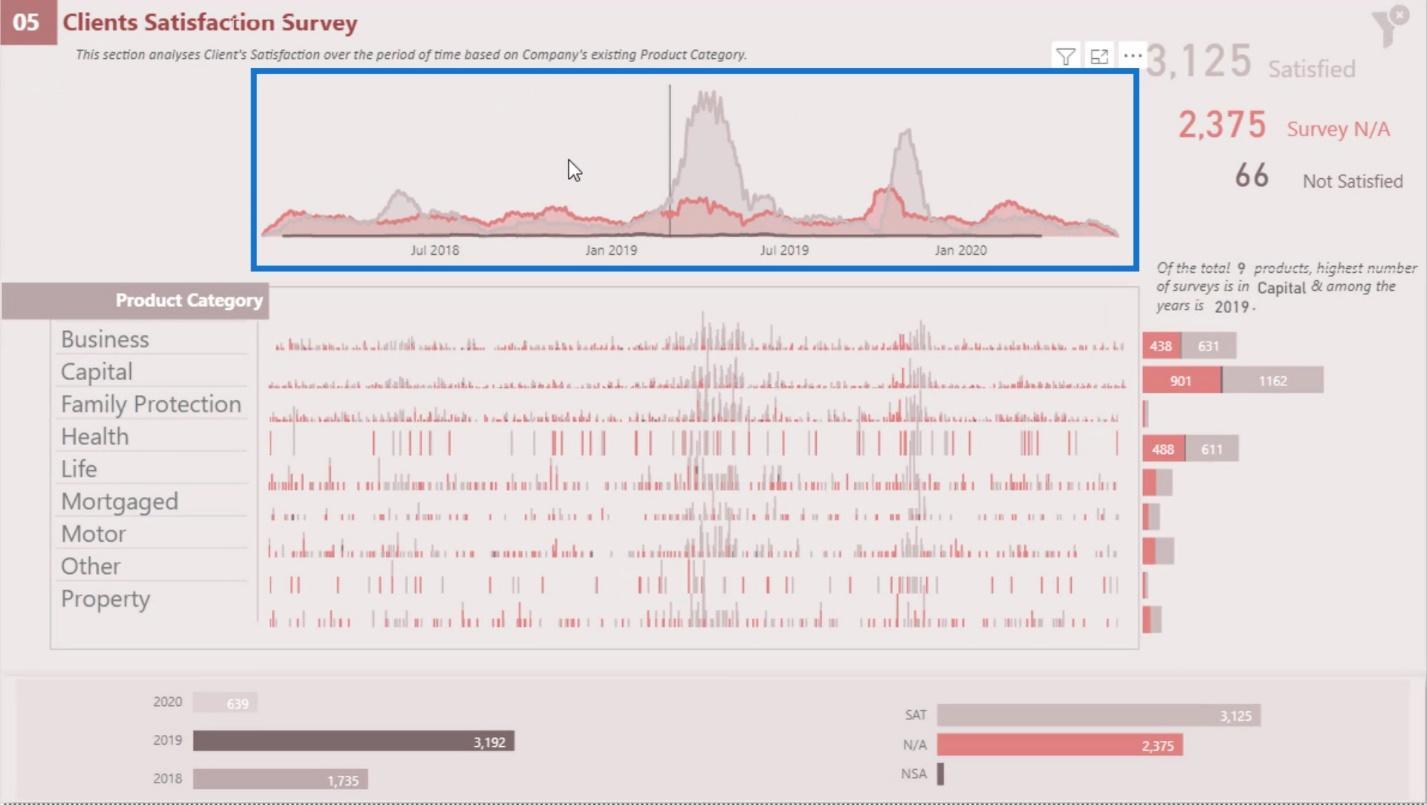
หากคุณกำลังพยายามใช้สีต่างๆ ตรวจสอบให้แน่ใจว่าคุณได้กำหนดความหมายของสีเหล่านั้นอย่างชัดเจน ตัวอย่างเช่น ในรายงานนี้ ฉันใช้สีต่างๆ สำหรับการแสดงภาพ อีกอันสีอ่อนกว่า อีกอันสีแดง และเส้นด้านล่างเข้มกว่าเล็กน้อย

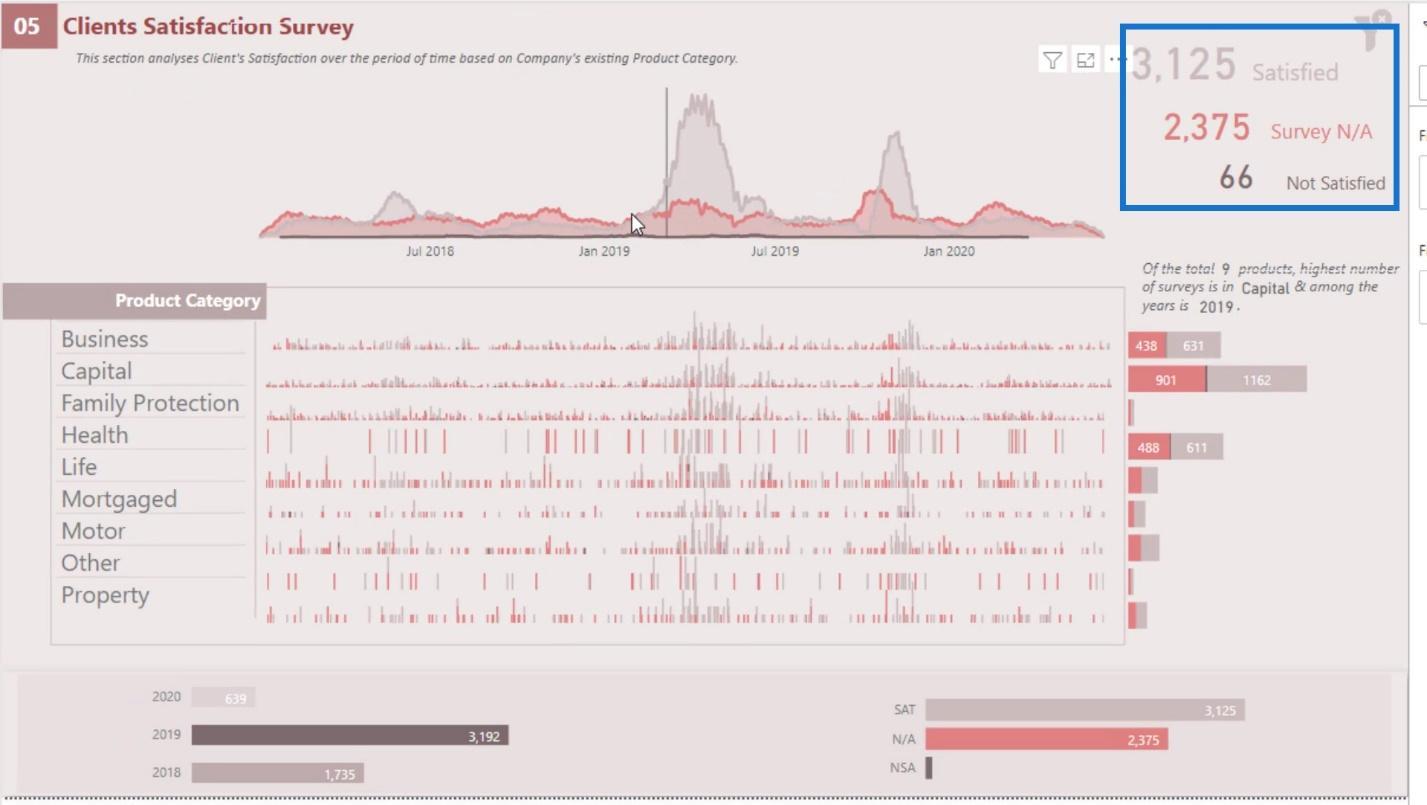
แม้ว่าพวกมันจะมีสีต่างกัน แต่ฉันได้ให้คำจำกัดความไว้อย่างชัดเจนที่นี่ สีอ่อนคือจำนวนของลูกค้าที่พึงพอใจ สีแดงคือข้อมูลการสำรวจ และสีเข้มคือจำนวนลูกค้าที่ไม่พึงพอใจ

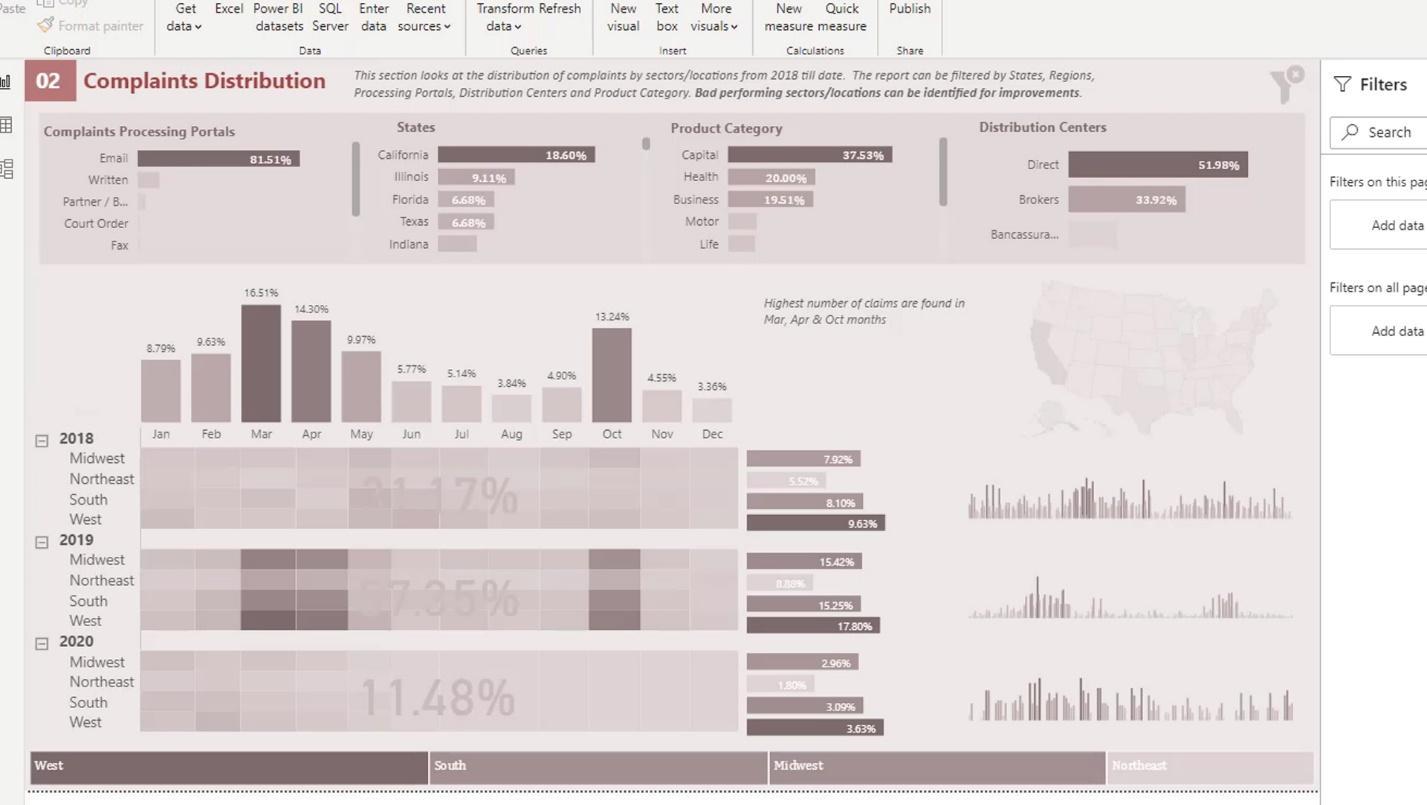
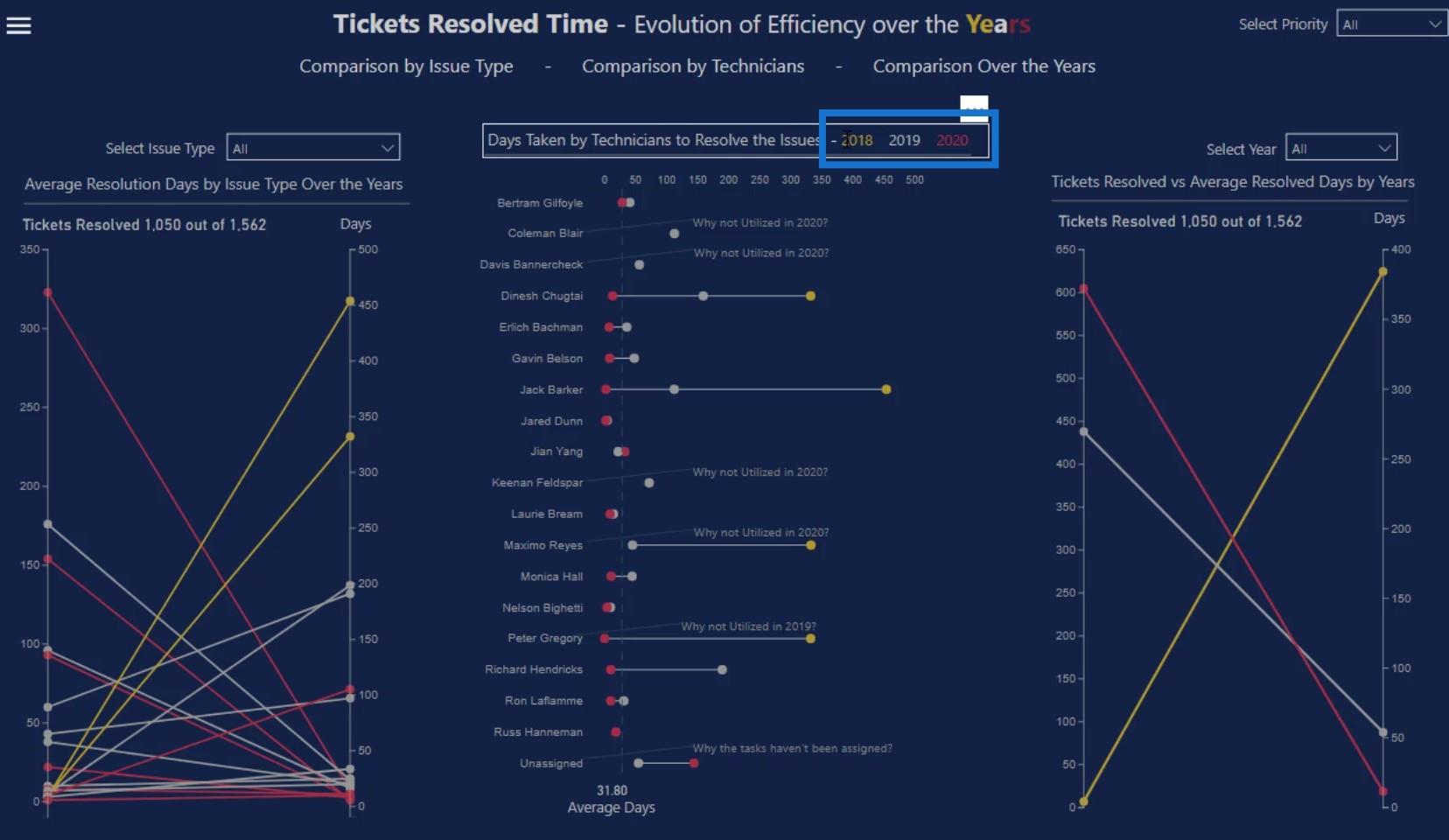
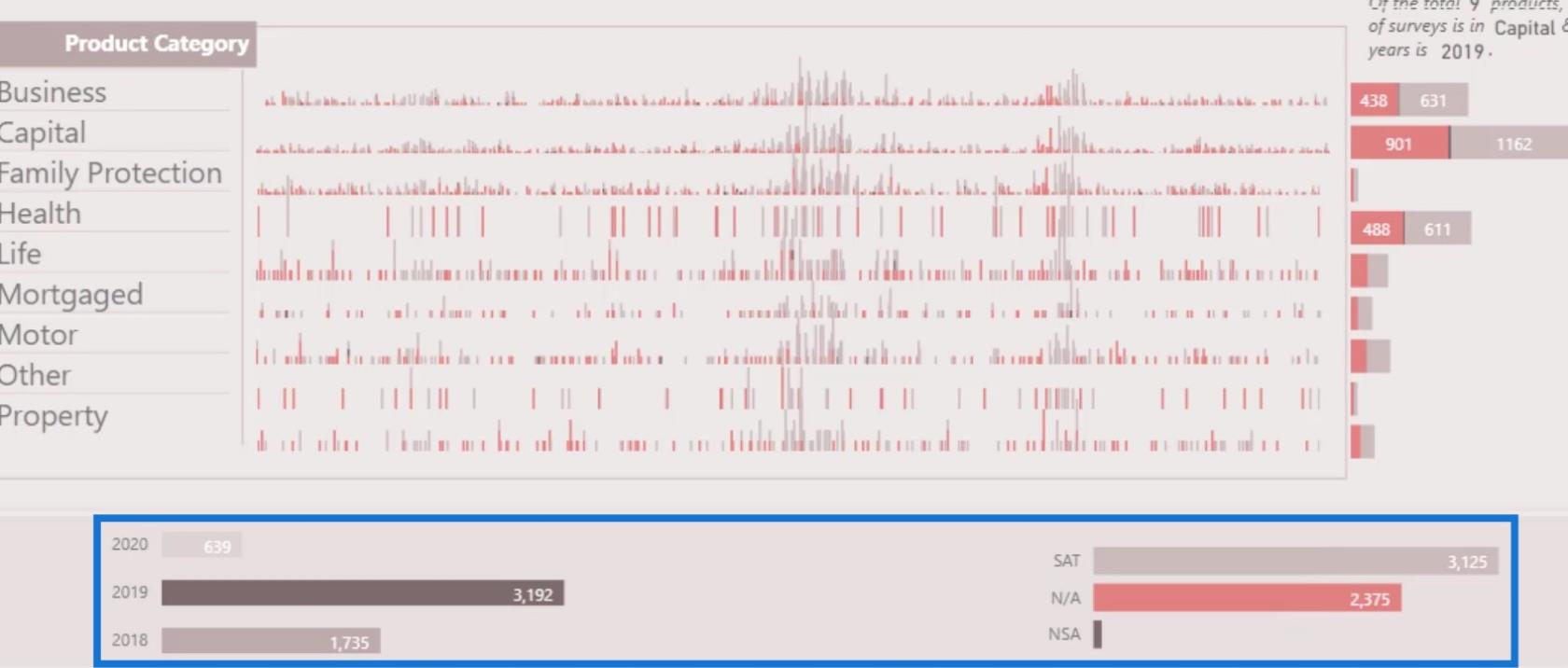
นี่เป็นอีกตัวอย่างหนึ่งที่ฉันกำหนดปี2018ด้วยสีเหลือง อย่างชัดเจน ปี 2019เป็นสีเทา และปี 2020ด้วยสีแดงในหน้ารายงาน

ฉันยังใช้สีผสมกันในหัวข้อนี้ด้วย สิ่งนี้จะช่วยให้ผู้คนเข้าใจว่าสีเหล่านี้ใช้เพื่อกำหนดสีแต่ละสีในรายงานนี้

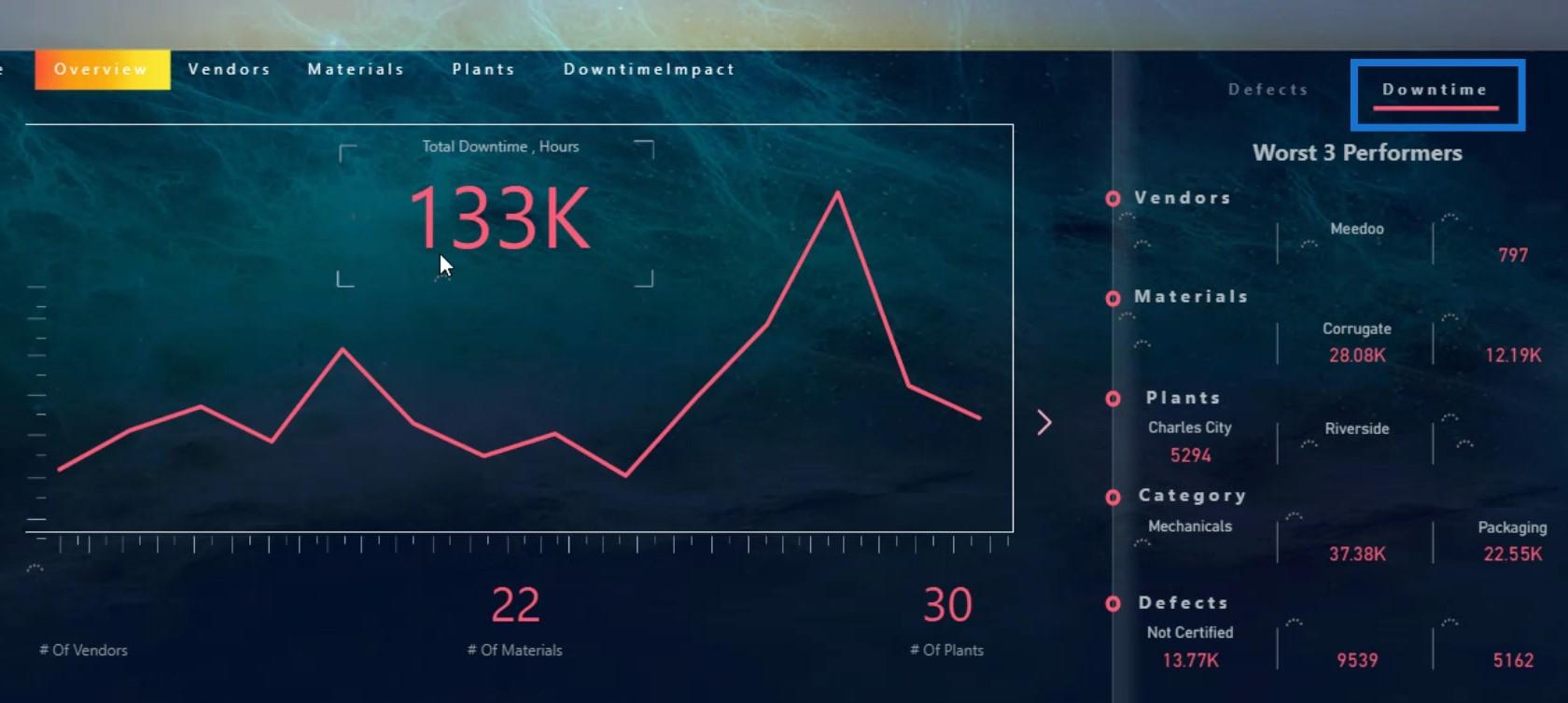
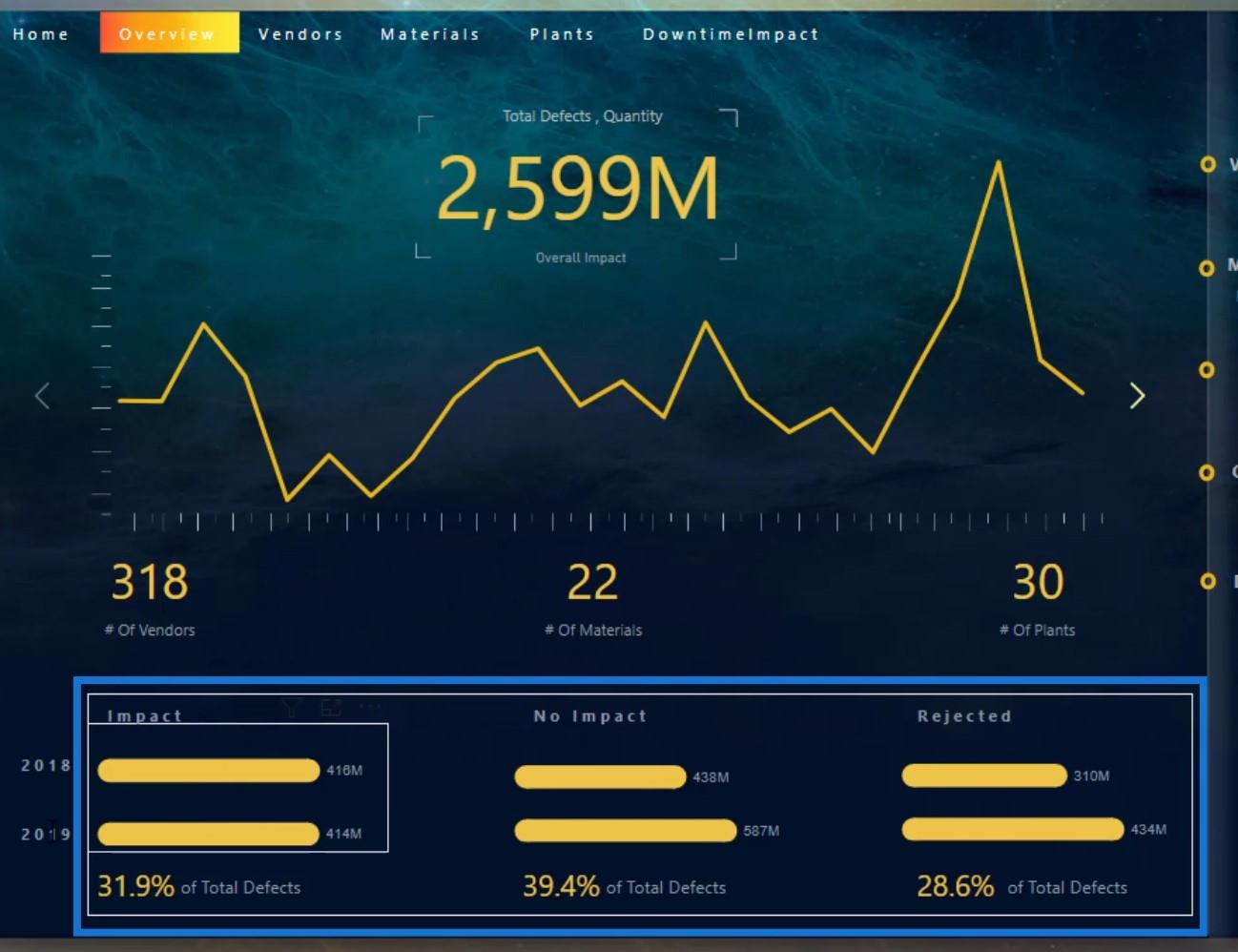
นี่เป็นอีกตัวอย่างหนึ่งที่เกี่ยวข้องกับตัวอย่างก่อนหน้านี้ อย่างที่คุณเห็น ฉันใช้สีเหลืองสำหรับข้อมูล ข้อบกพร่อง

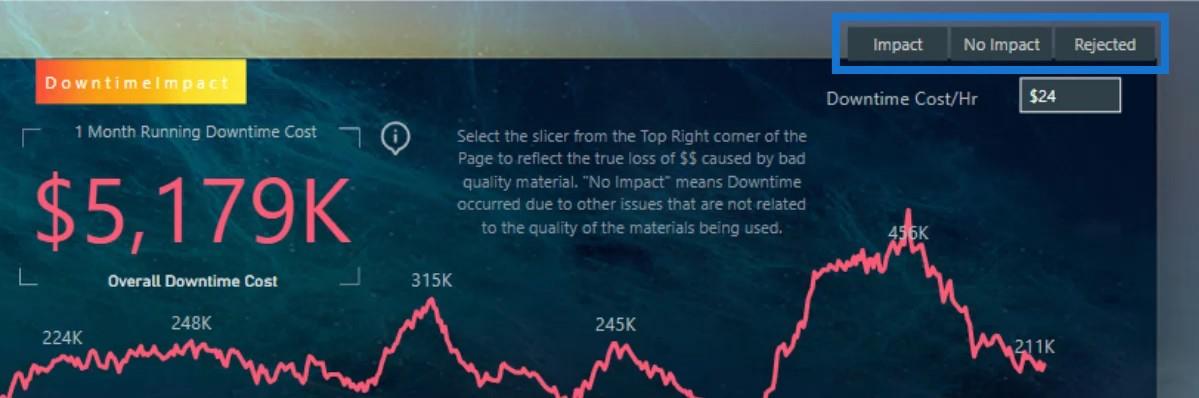
จากนั้น ฉันใช้สีแดงหรือสีชมพูเพื่อกำหนดข้อมูลเวลาหยุดทำงาน

ในปุ่มนำทางบางปุ่มนี้ ฉันใช้สีแบบไล่ระดับด้วยการผสมผสานระหว่างสีเหลือง สีแดง และสีชมพู ซึ่งสอดคล้องกับสีที่ฉันใช้ในรายงานนี้

และนั่นคือวิธีกำหนดสีในรายงานของคุณ
การจัดระเบียบวิชวลในแดชบอร์ด LuckyTemplates ของคุณ
หลักปฏิบัติการออกแบบแดชบอร์ดที่ดีลำดับถัดไปที่ฉันต้องการพูดถึงคือการจัดระเบียบวิชวลของคุณ และวิธีที่ควรโต้ตอบกับวิชวลอื่นๆ ในรายงานของคุณเสมอ
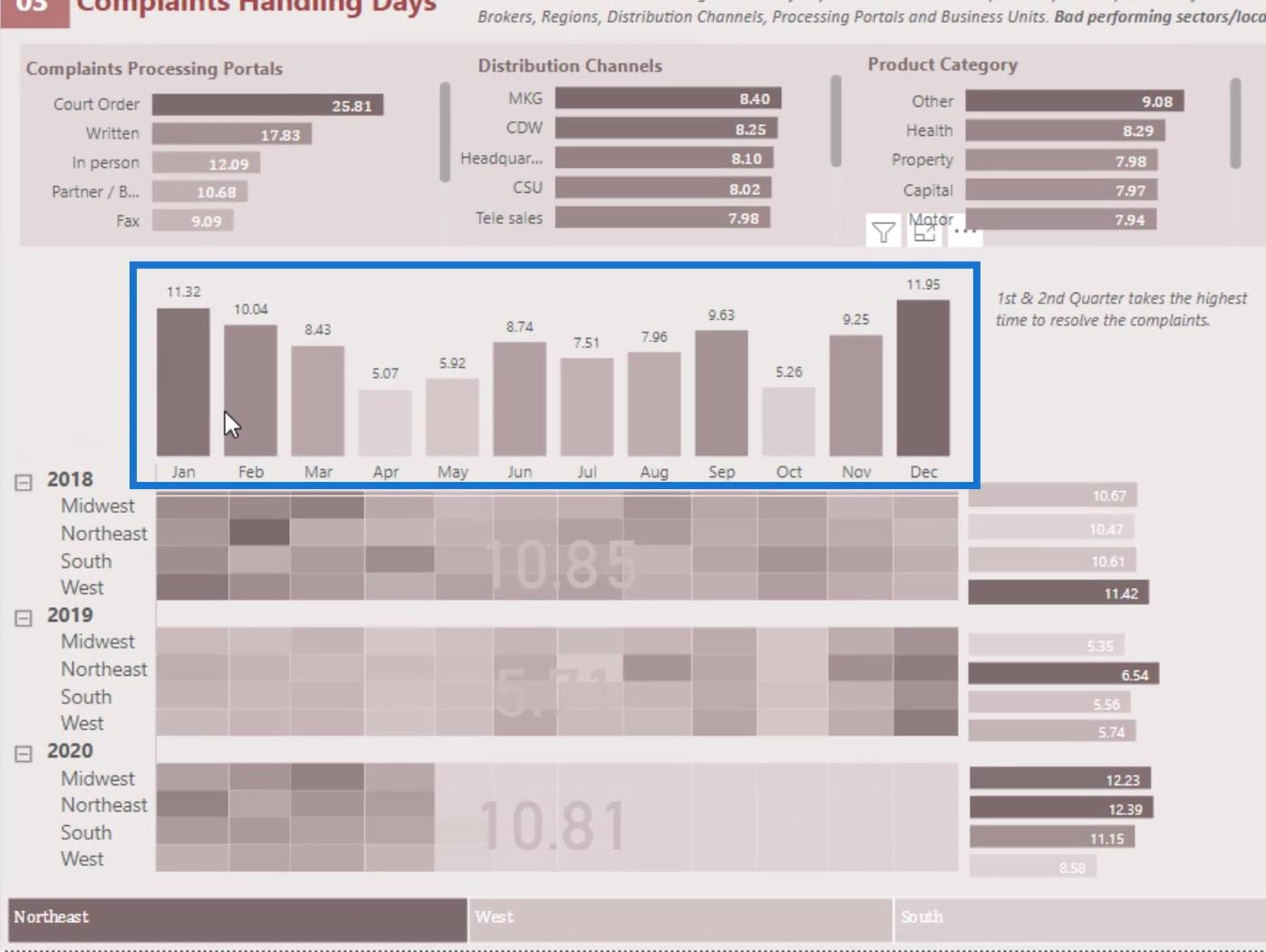
ตัวอย่างเช่น ส่วนนี้ในรายงานของฉันแสดงถึงแนวโน้มโดยรวมสำหรับจำนวนการสำรวจที่ดำเนินการ

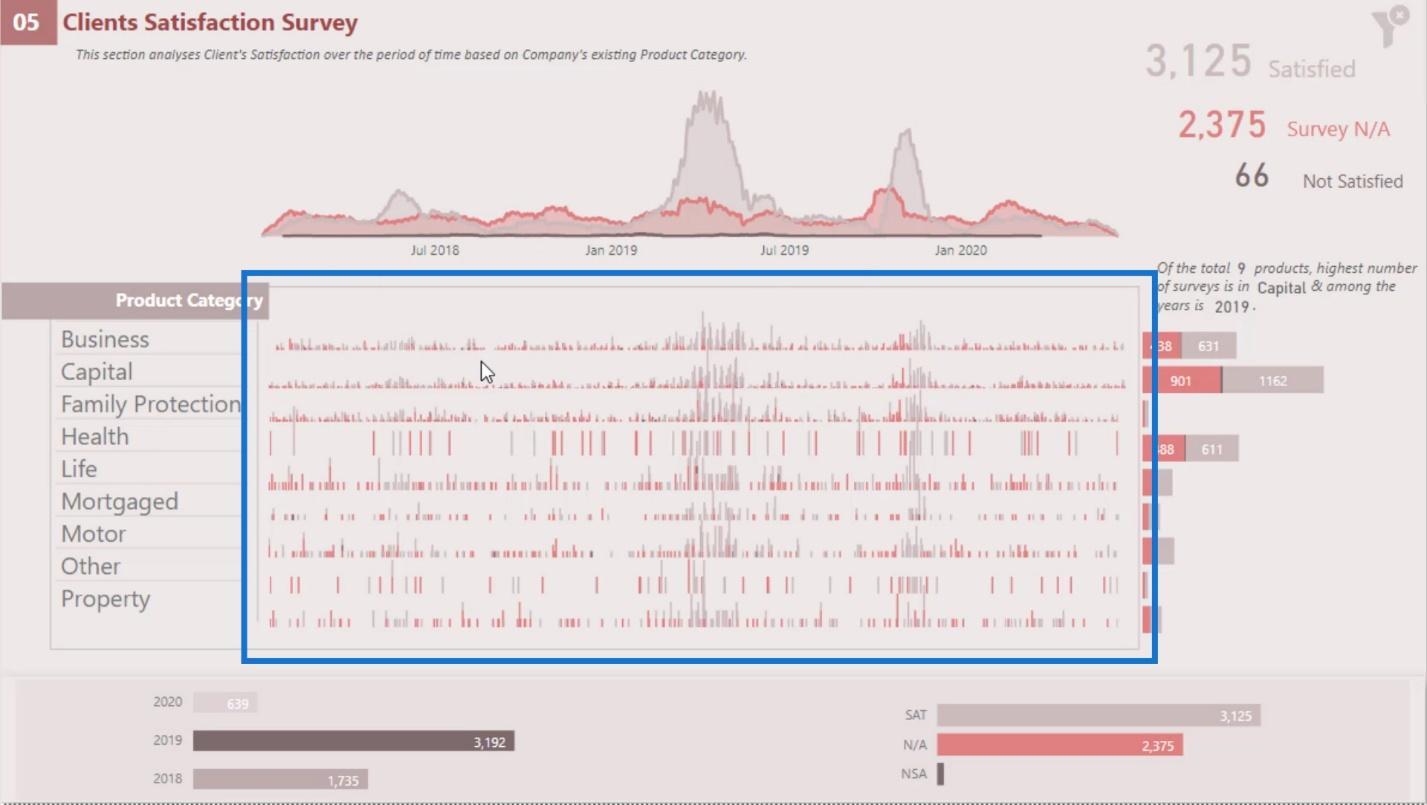
ในทางกลับกัน นี่คือแนวโน้มแต่ละรายการในหมวดหมู่ผลิตภัณฑ์

อย่างที่คุณเห็น แนวโน้มแต่ละรายการกำลังโต้ตอบกับภาพทั้งหมดในหน้ารายงานนี้
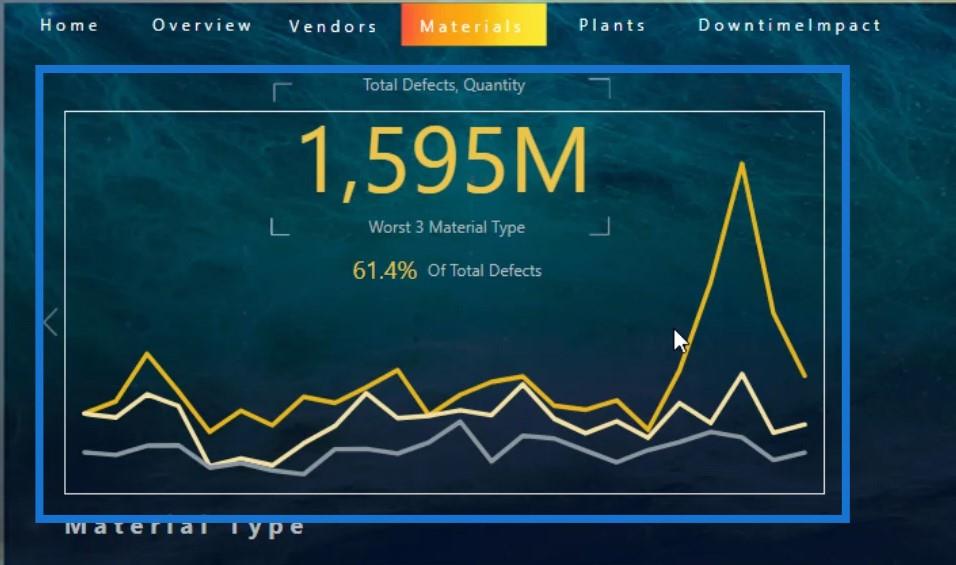
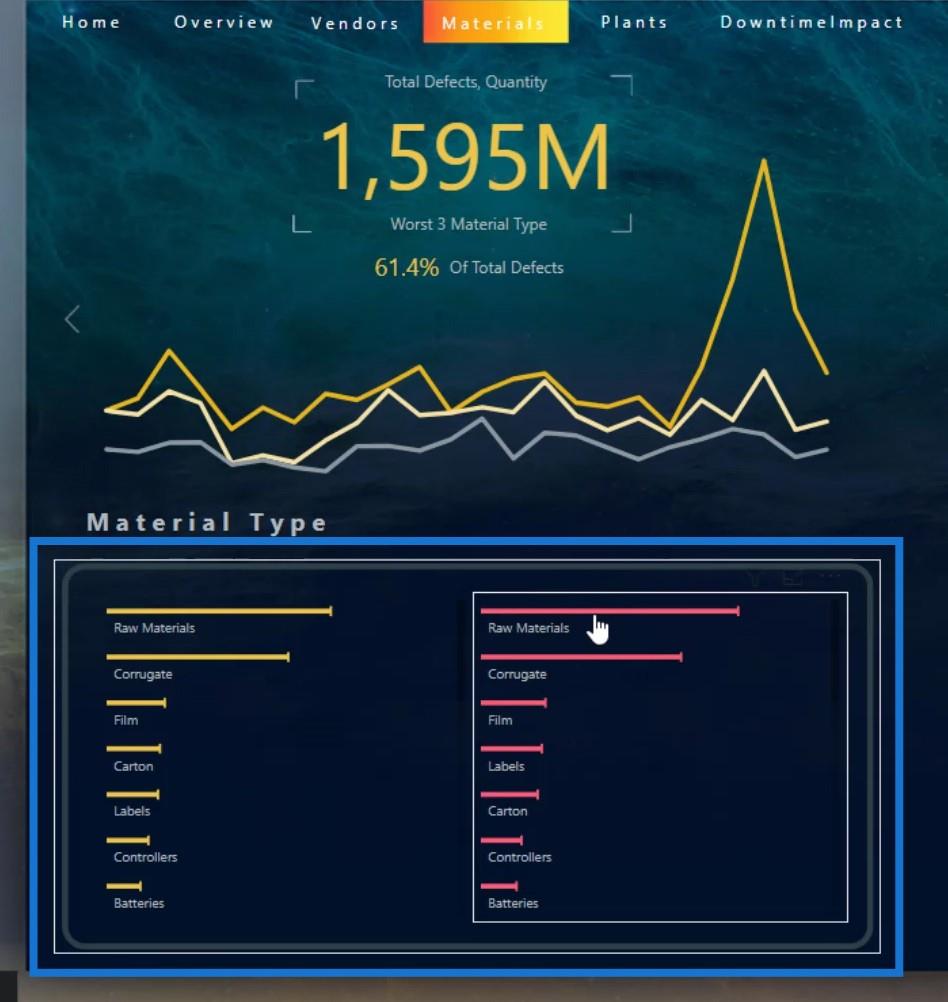
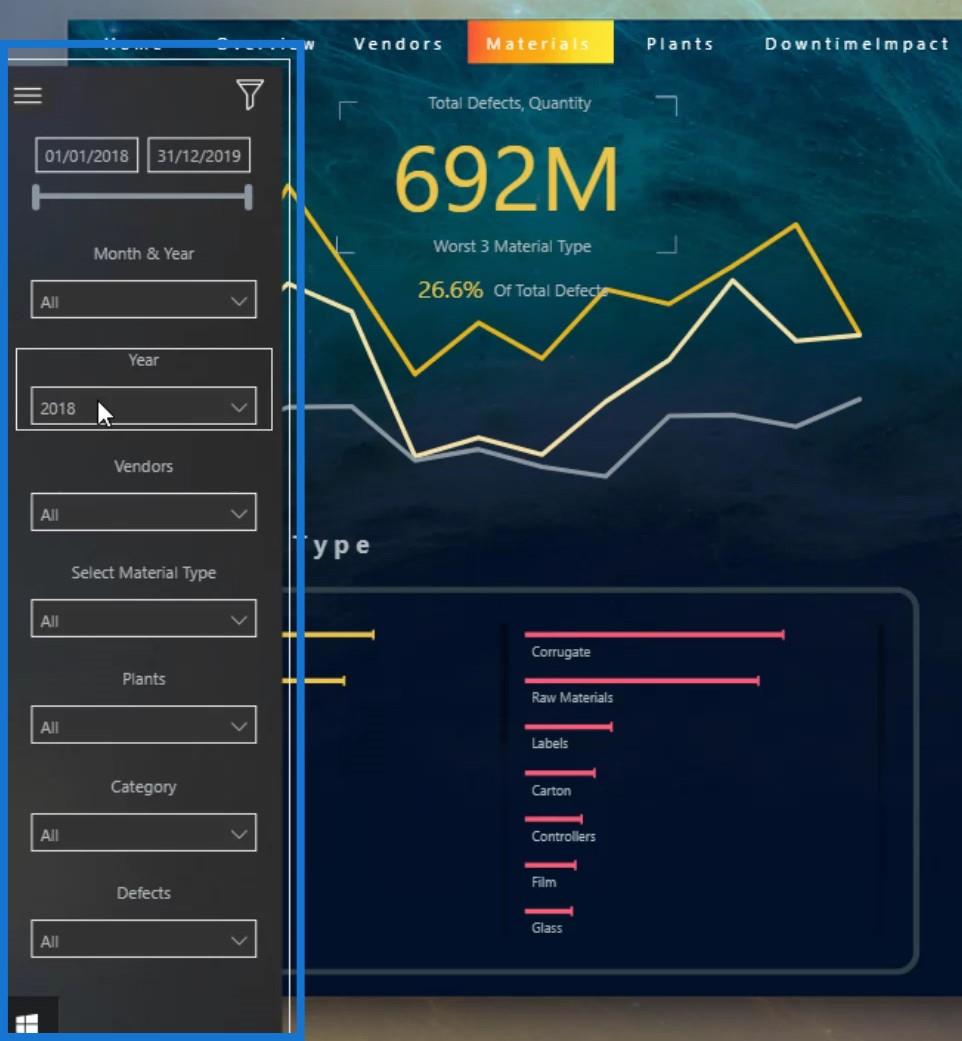
นี่เป็นอีก ตัวอย่างหนึ่งที่ฉันแสดงแนวโน้มตามประเภทวัสดุ ข้อมูลนี้บ่งชี้ถึงวัสดุที่แย่ที่สุด 3 อันดับแรกที่มีจำนวนข้อบกพร่องสูงสุดและแนวโน้มของวัสดุเหล่านั้น

วัสดุ 3 อันดับแรกอยู่ในส่วน นี้ได้แก่วัตถุดิบลูกฟูกและฟิล์ม

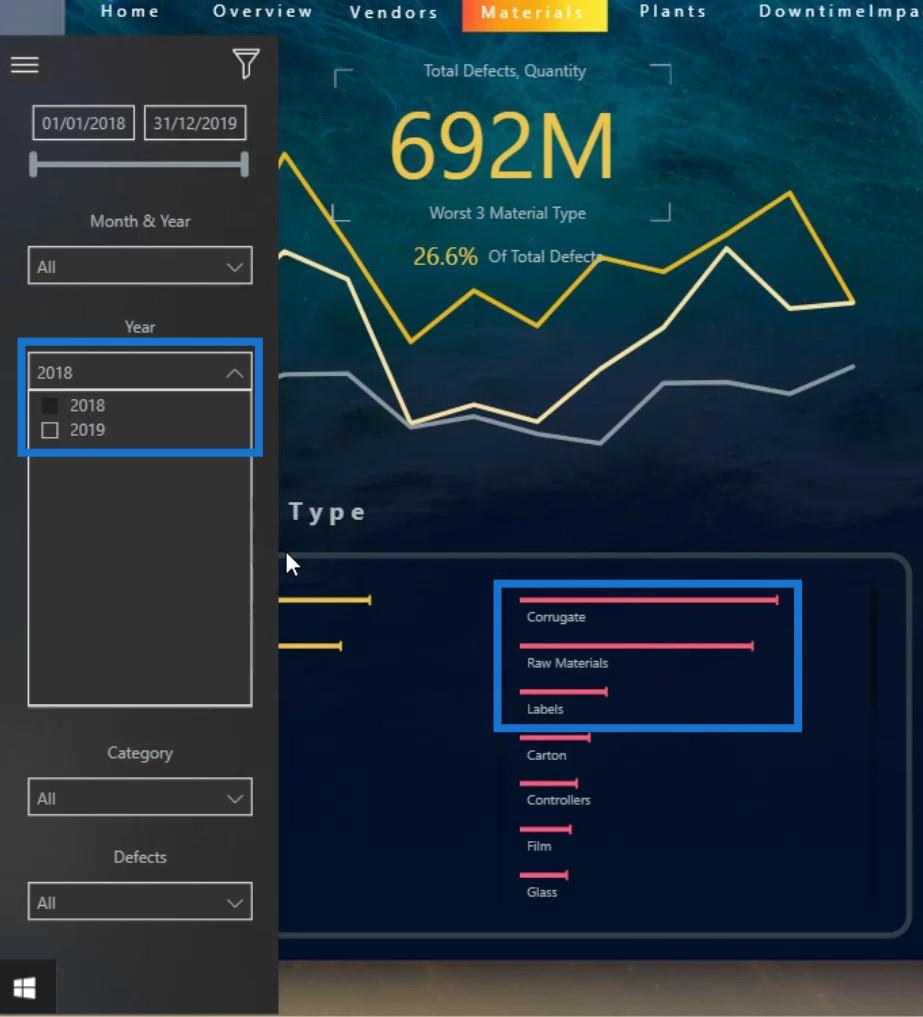
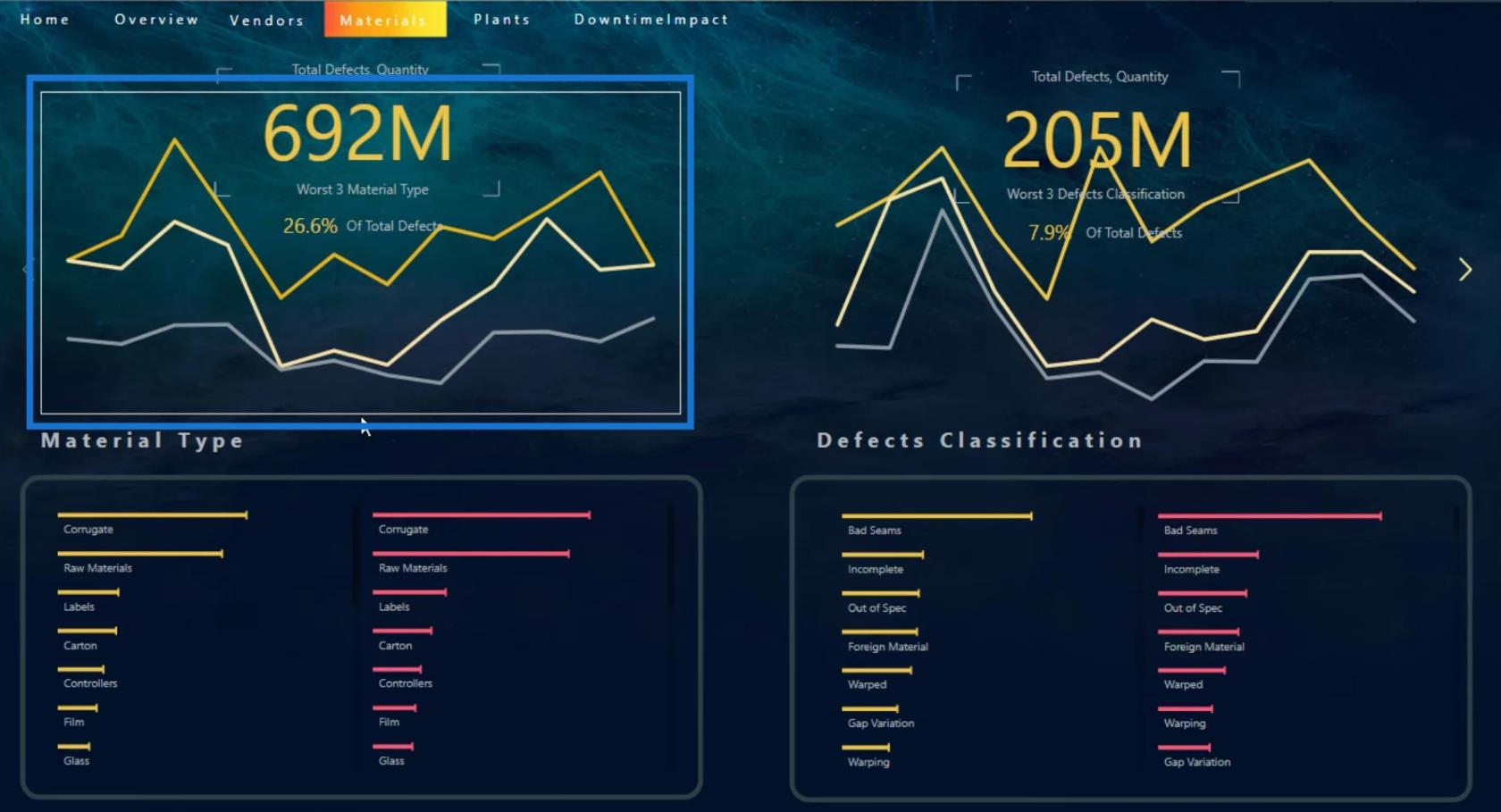
สามารถเปลี่ยนแปลงได้แบบไดนามิกเช่นกัน ตัวอย่างเช่น ถ้าฉันเปลี่ยนปีเป็น2018 คุณจะเห็นว่าตอน นี้วัสดุ 3 อันดับแรกคือCorrugate , Raw MaterialsและLabels

นอกจากนี้ คุณจะเห็นว่า แนวโน้มเปลี่ยนไปตามผลลัพธ์จากประเภทวัสดุ ดังนั้นภาพเหล่านี้จึงมีปฏิสัมพันธ์ซึ่งกันและกัน

การเลือกการแสดงภาพที่เหมาะสมสำหรับแดชบอร์ดของคุณใน LuckyTemplates
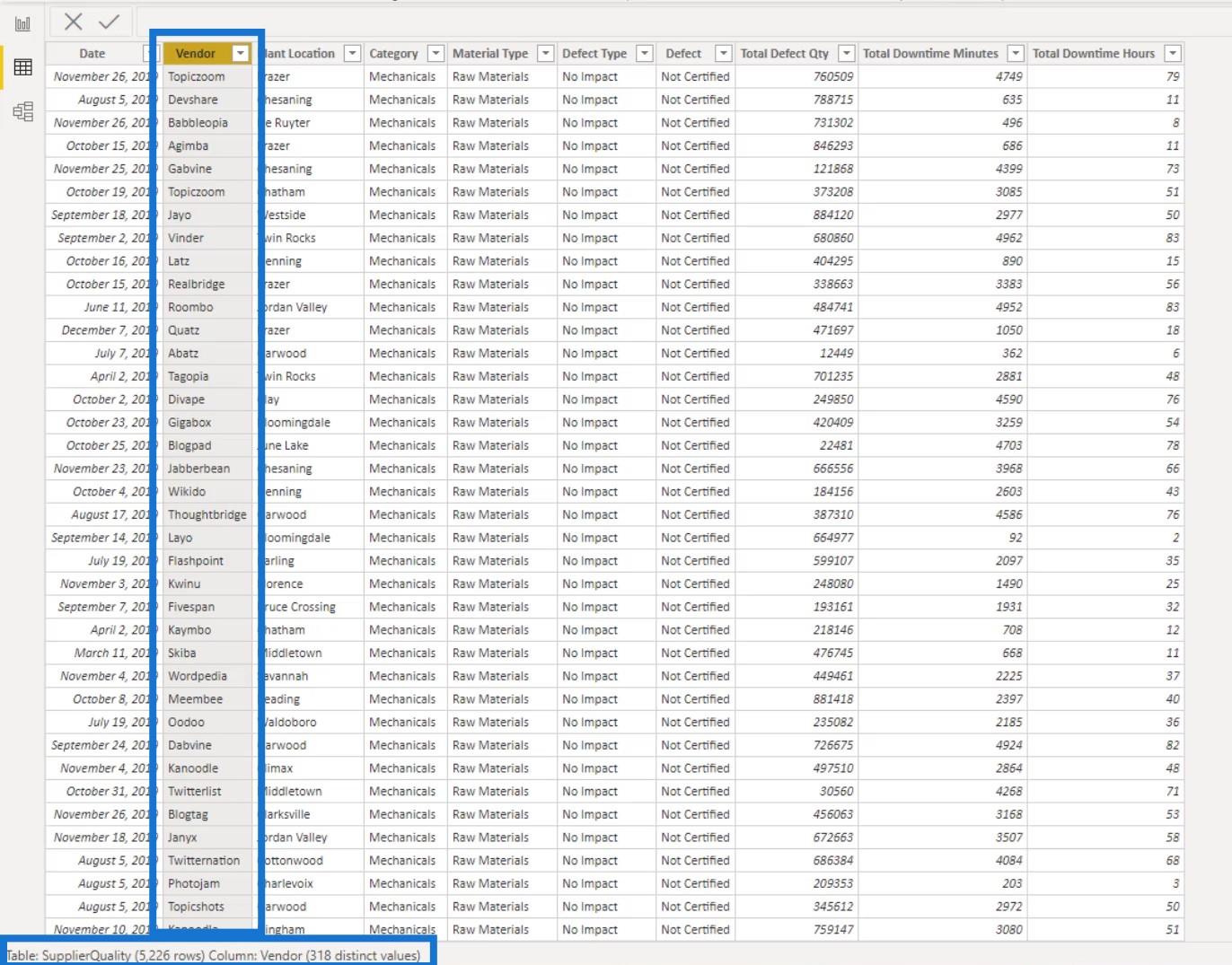
สิ่งสำคัญอีกอย่างที่คุณต้องจำไว้คือการเรียนรู้เกี่ยวกับประเภทของการแสดงภาพที่คุณจะใช้ ตัวอย่างเช่น คุณอาจมีหมวดหมู่มากมาย เช่นเดียวกับตารางของฉันที่นี่ ซึ่งมีผู้ขาย 318ราย

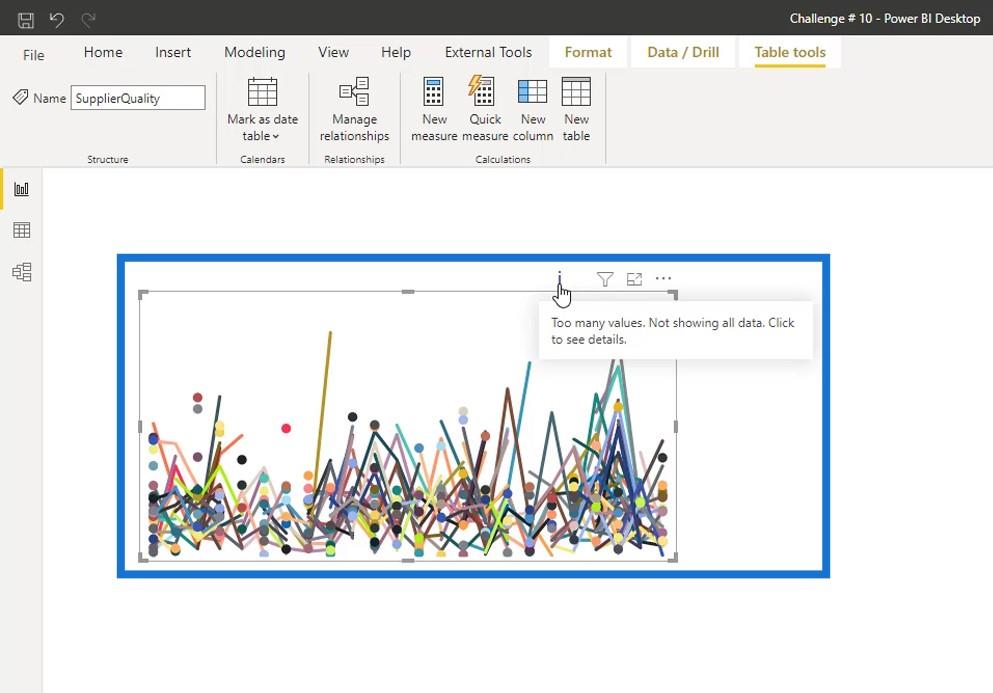
ถ้าฉันใช้แผนภูมิเส้นและระบุจำนวนผู้ขายผ่านคำอธิบายแผนภูมิ มันจะแออัดเกินไป แผนภูมิเส้นจะไม่สามารถรองรับหมวดหมู่จำนวนดังกล่าวได้
ตัวอย่างเช่น ฉันสร้างเพจที่นี่ซึ่งฉันใช้แผนภูมิเส้นเพื่อแสดงผู้ขายของฉัน ดังนั้นจึงระบุว่ามีค่ามากเกินไปและไม่ได้แสดงข้อมูลทั้งหมดของฉัน การสร้างภาพข้อมูลนี้ไม่ค่อยดีและมีประโยชน์เท่าไหร่นัก เพราะไม่มีเรื่องราวหรือข้อมูลเลย

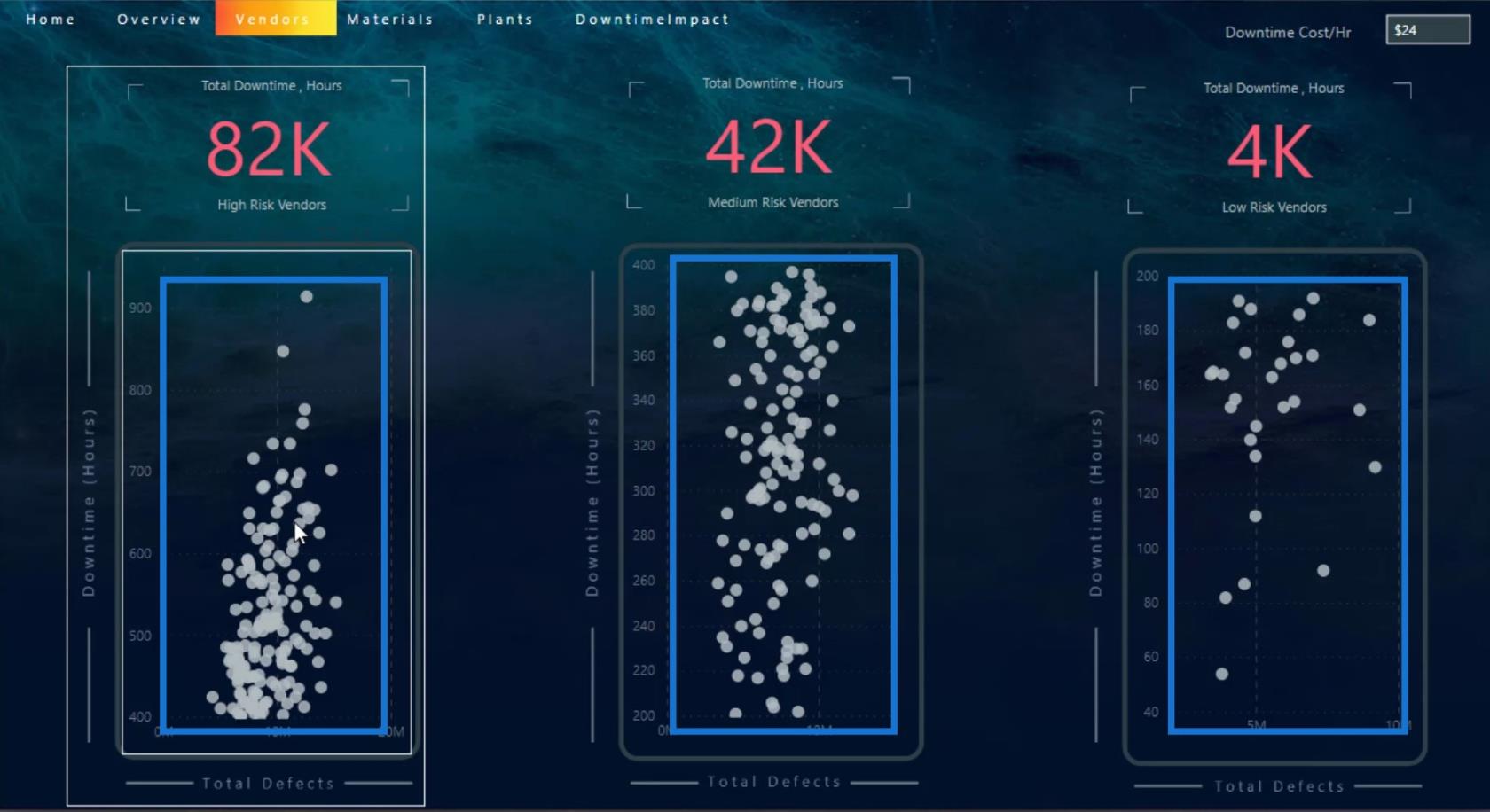
ในกรณีเช่นนี้ คุณสามารถใช้แผนภูมิกระจายแทนได้ เนื่องจากสามารถมีประเภทประเภทได้มากมาย

การเพิ่มคำแนะนำเครื่องมือสำหรับแดชบอร์ดของคุณใน LuckyTemplates
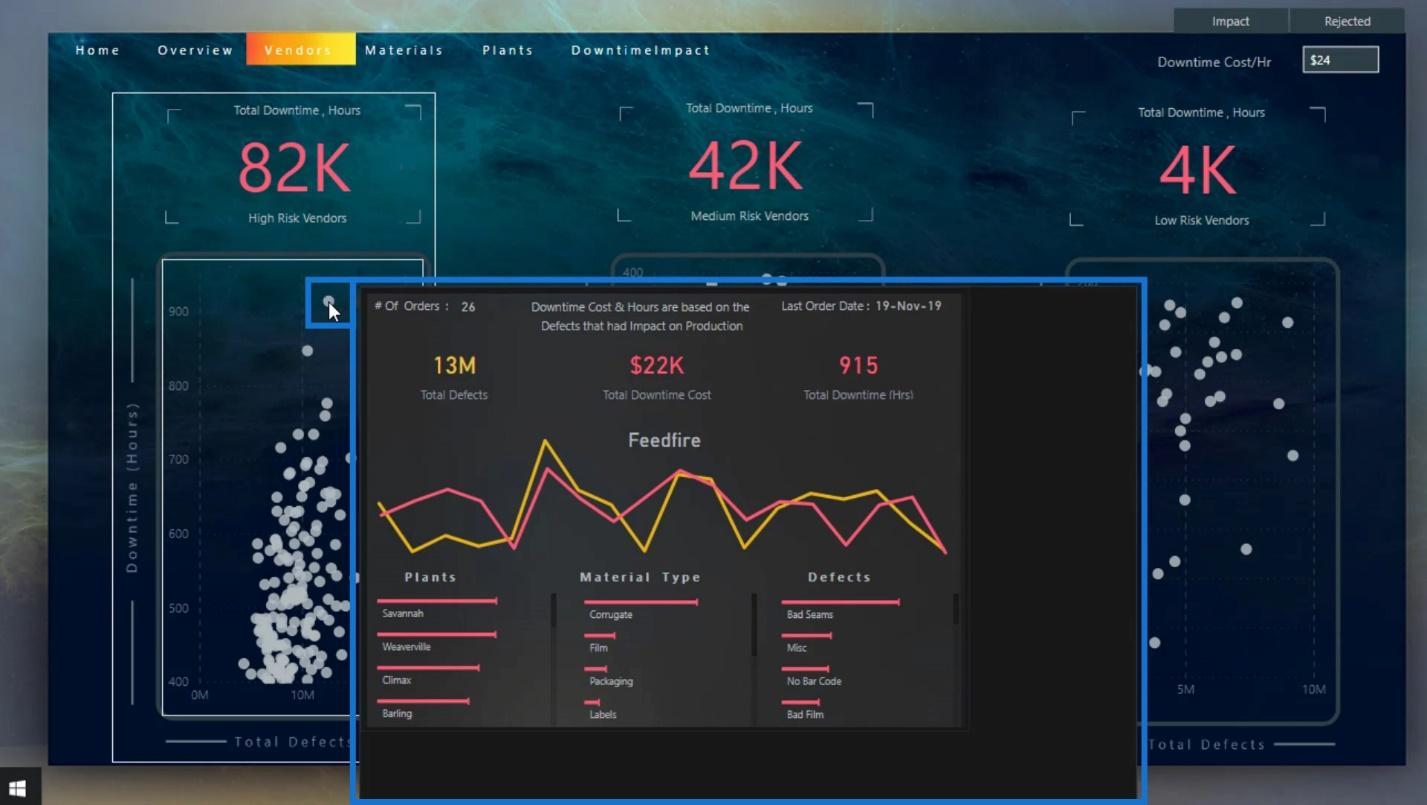
อีกสิ่งหนึ่งที่คุณสามารถทำได้เมื่อออกแบบแดชบอร์ด LuckyTemplates ของคุณคือการเพิ่มคำแนะนำเครื่องมือ การเพิ่มคำแนะนำเครื่องมือยังมีประโยชน์เมื่อใช้แผนภูมิกระจาย ดังที่คุณเห็นในตัวอย่างนี้ เราไม่เห็นข้อมูลใดๆ เลย
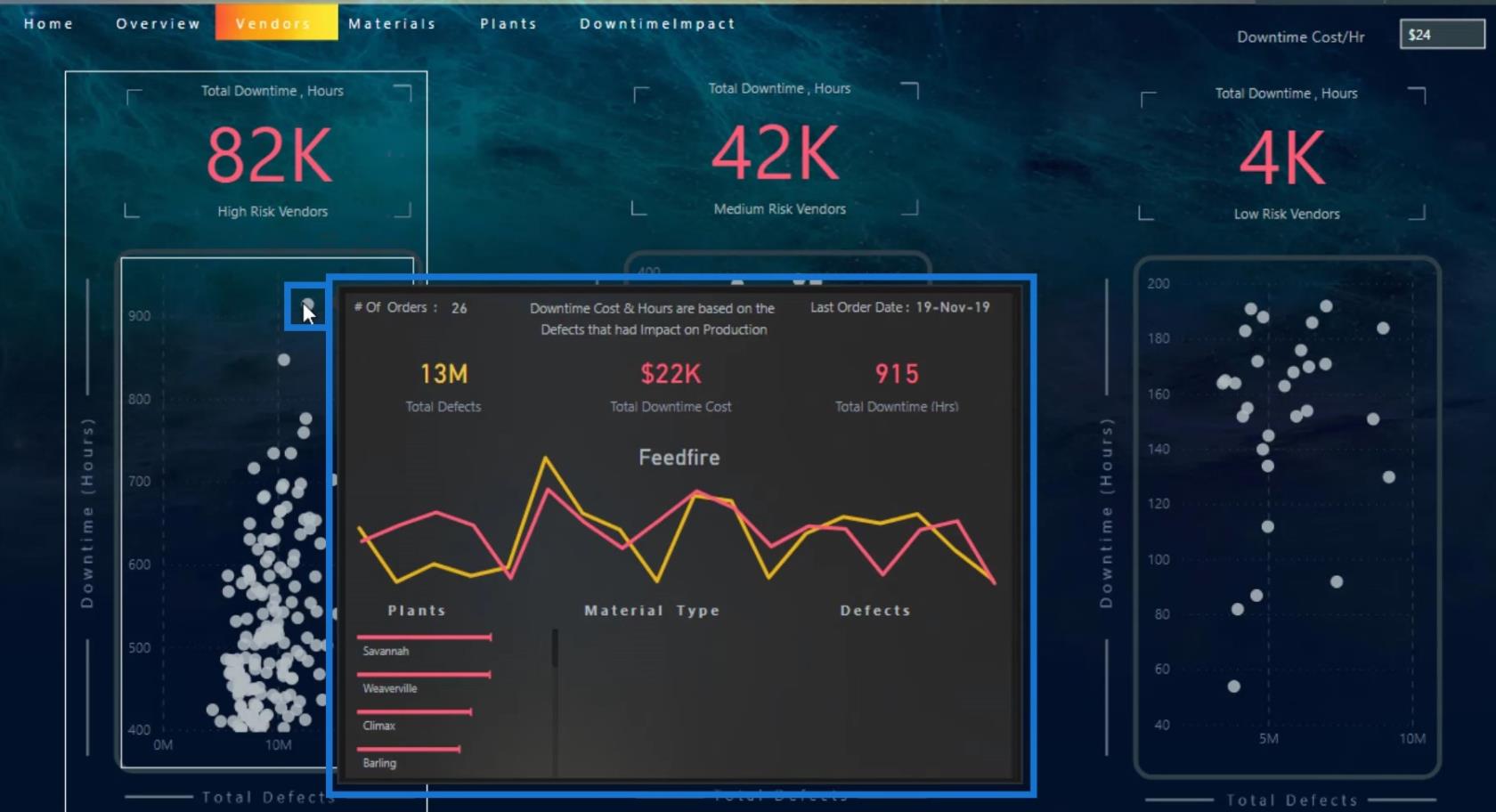
อย่างไรก็ตาม หากฉันวางเมาส์เหนือพล็อต ฉันจะเห็นข้อมูลสำคัญเกี่ยวกับเรื่องนี้ได้เพราะฉันได้เพิ่มคำแนะนำเครื่องมือ

ข้อดีเกี่ยวกับคำแนะนำเครื่องมือคือเราสามารถใช้คำแนะนำเครื่องมือแบบกำหนดเองจากตลาดได้ และภาพจริงสามารถออกแบบใน Charticulator ได้เช่นกัน
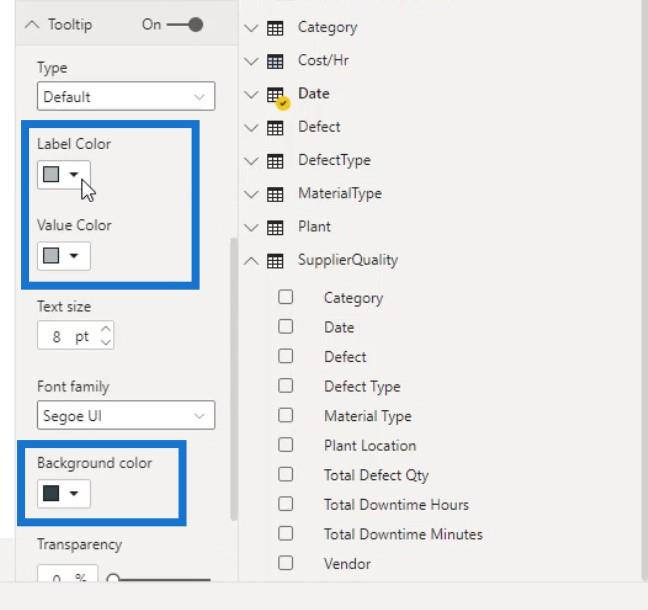
คุณยังสามารถเปลี่ยนสีคำแนะนำเครื่องมือของคุณได้ โดยไปที่ส่วนคำแนะนำเครื่องมือ ใต้บานหน้าต่างรูปแบบ ที่นี่ คุณสามารถเปลี่ยนพื้นหลัง ป้ายชื่อ และสีของค่าคำแนะนำเครื่องมือของคุณ

การสร้างคำแนะนำเครื่องมือแบบกำหนดเอง
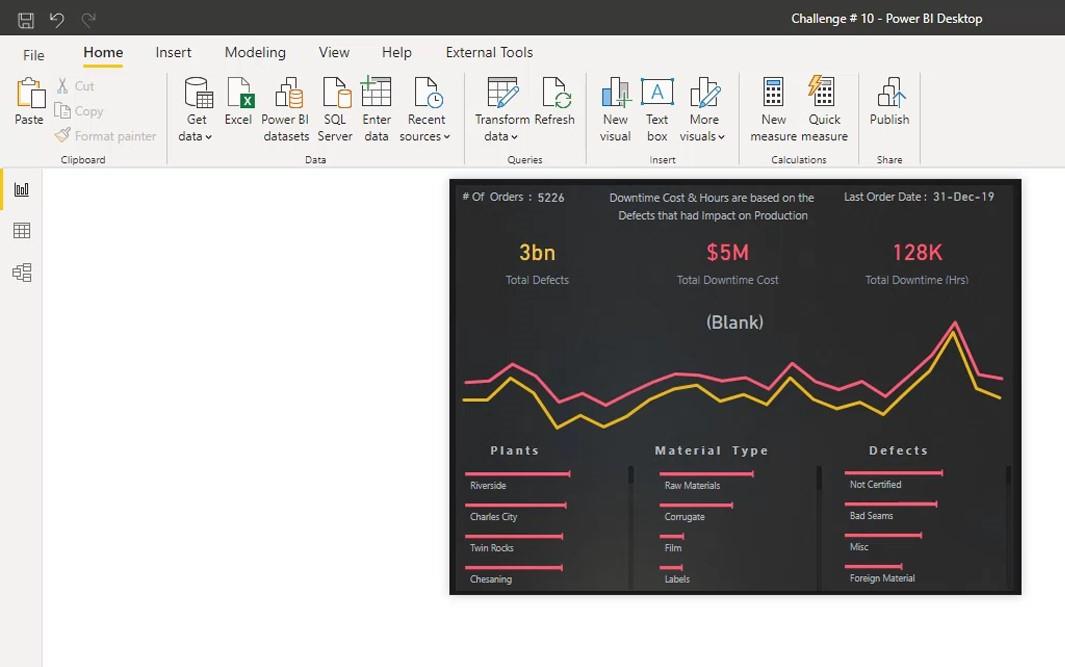
คุณลักษณะที่ยอดเยี่ยมอย่างหนึ่งของคำแนะนำเครื่องมือคือคุณสามารถสร้างหน้ารายงานและเปลี่ยนเป็นคำแนะนำเครื่องมือแบบกำหนดเองดังที่แสดงในภาพ

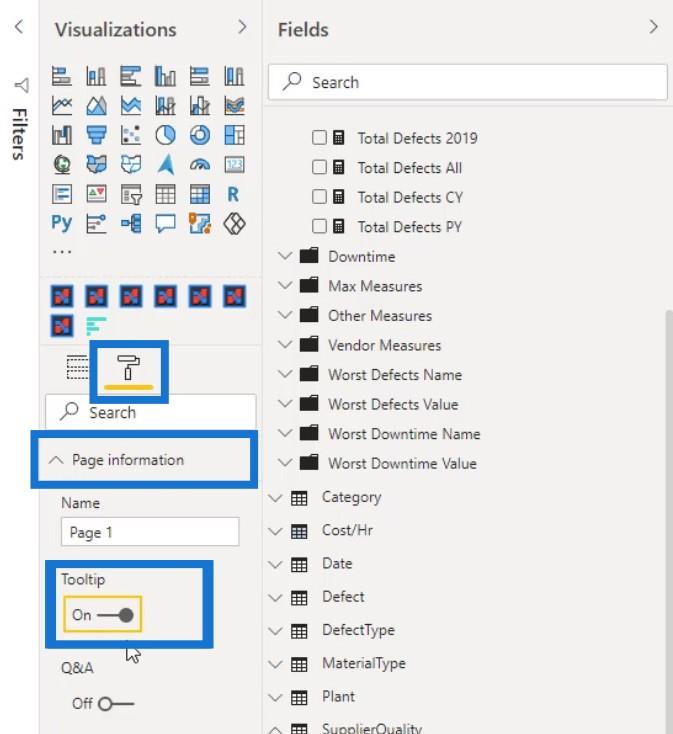
คุณสามารถทำได้โดยสร้างหน้าแยกต่างหาก ในหน้าแยกต่างหาก ไปที่บานหน้าต่างรูปแบบและเปิดใช้งาน ตัวเลือกคำ แนะนำ เครื่องมือภายใต้ข้อมูลหน้า

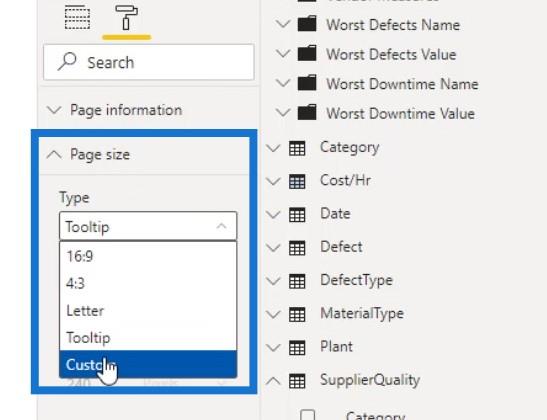
จากนั้น หากต้องการทำให้ขนาดใกล้เคียงกับคำแนะนำเครื่องมือ ให้เลือกคำแนะนำเครื่องมือสำหรับ ตัว เลือกประเภทภายใต้ขนาดหน้า

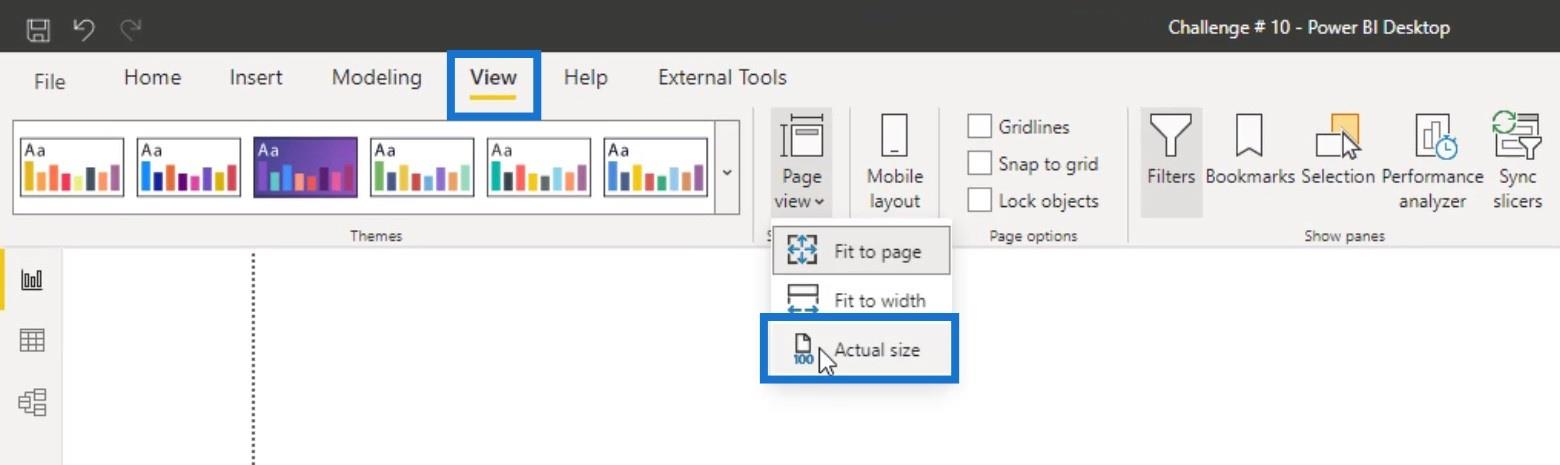
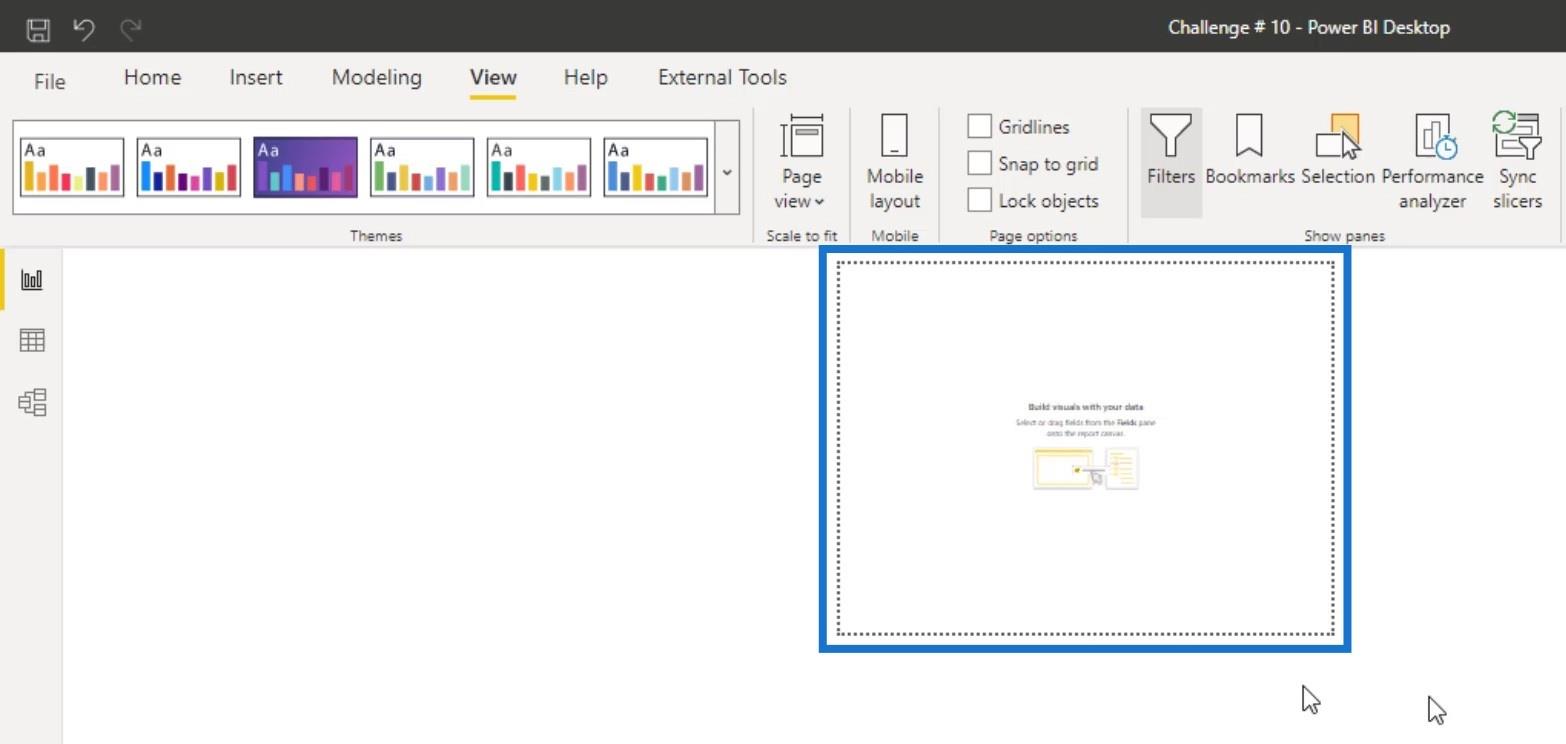
หลังจากนั้น ไปที่ แท็บ มุมมองและเลือก ตัวเลือก ขนาดจริงภายใต้มุมมองเพจเพื่อเลือกมุมมองคำแนะนำเครื่องมือ

ตามค่าเริ่มต้น ขนาดของคำแนะนำเครื่องมือจะเล็ก

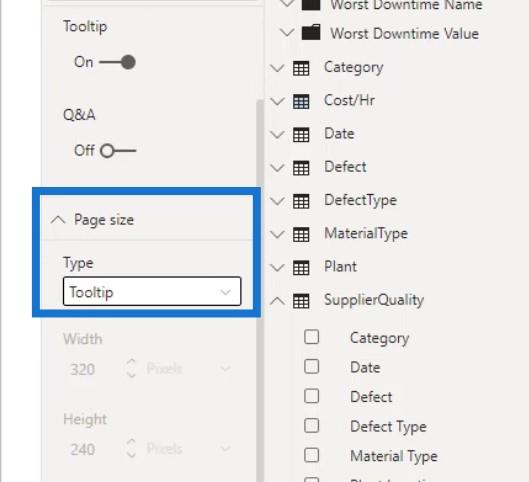
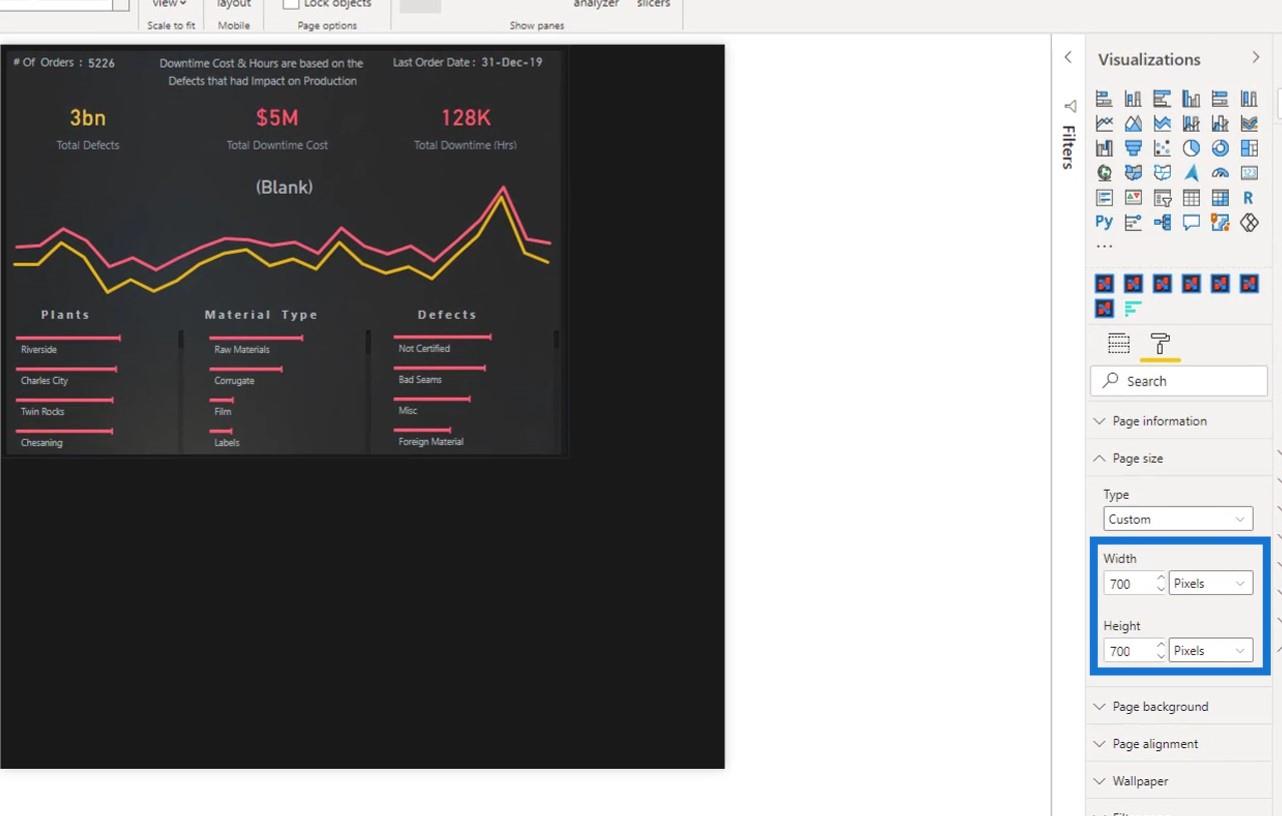
หากต้องการปรับแต่งสิ่งนี้ เพียงไปที่ขนาดหน้ากระดาษอีกครั้งแล้วเลือกประเภท กำหนดเอง

จากนั้น คุณสามารถเพิ่มความกว้างและความสูงของคำแนะนำเครื่องมือได้

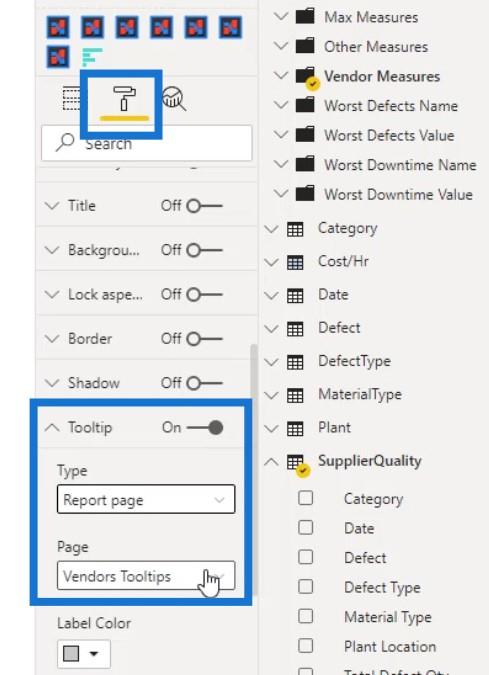
ขณะนี้ เพจที่กำหนดเองพร้อมที่จะใช้เป็นคำแนะนำเครื่องมือในรายงานของคุณแล้ว เพียงเลือกวิชวลที่คุณต้องการใช้ จากนั้นไปที่บานหน้าต่างรูปแบบ ค้นหาTooltipตั้งค่า หน้า Typeเป็นReportและเลือกชื่อเพจที่คุณต้องการใช้เป็นTooltipภายใต้ฟิลด์Page

หากคุณเปลี่ยนขนาดของคำแนะนำเครื่องมือที่กำหนดเอง คำแนะนำเครื่องมือของวิชวลจะเปลี่ยนโดยอัตโนมัติด้วย ตัวอย่างเช่น ฉันจะเปลี่ยนขนาดของคำแนะนำเครื่องมือหน้าที่กำหนดเองที่นี่

ถ้าฉันวางเมาส์เหนือพล็อตที่เกี่ยวข้อง คุณจะเห็นว่าขนาดของคำแนะนำเครื่องมือเปลี่ยนไปเช่นกัน

การเพิ่มหน้าเจาะลึกสำหรับแดชบอร์ดของคุณใน LuckyTemplates
การเจาะลึกใช้เพื่อสร้างเพจในรายงานของคุณที่เน้นเอนทิตีเฉพาะ เพื่อให้ผู้คนได้รับรายละเอียดที่ถูกกรองสำหรับบริบทนั้น
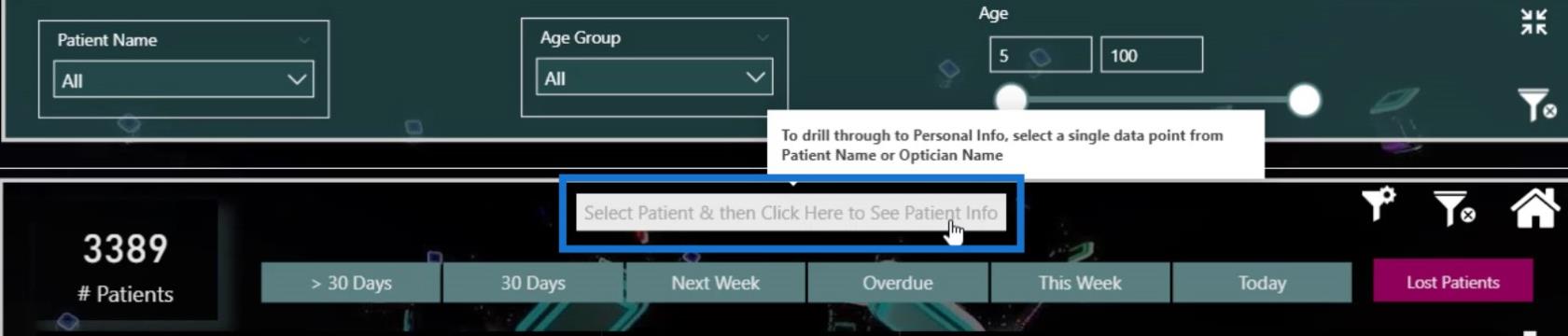
หากต้องการเพิ่มการเจาะลึกในรายงานของคุณ คุณสามารถใช้ปุ่มเพื่อแสดงให้ผู้ใช้ปลายทางทราบว่าคุณต้องคลิกที่ปุ่มนั้นเพื่อทำงานในเพจการเจาะลึก

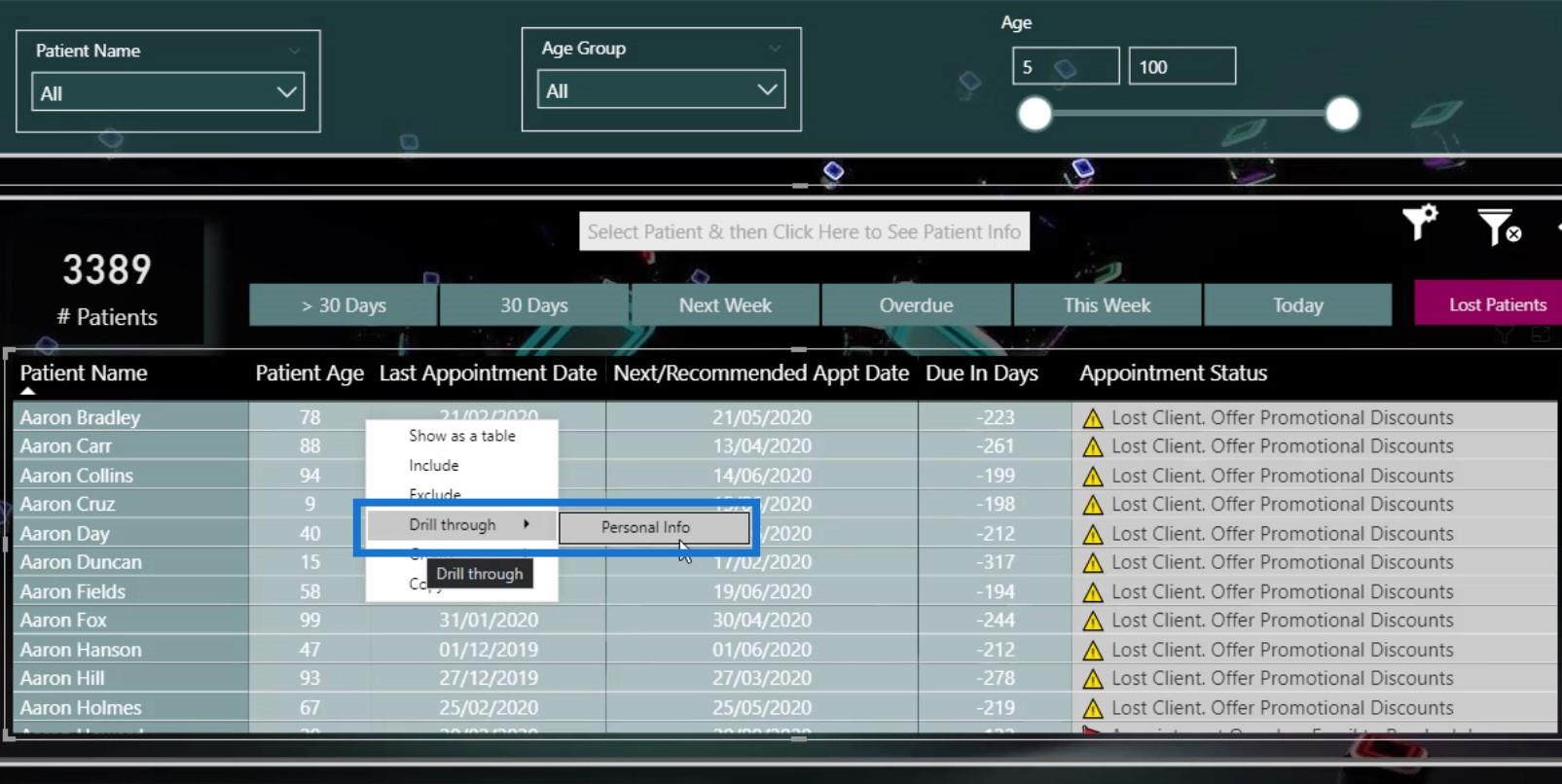
คุณยังสามารถคลิก ขวา ที่ข้อมูลและเลือกเจาะลึก

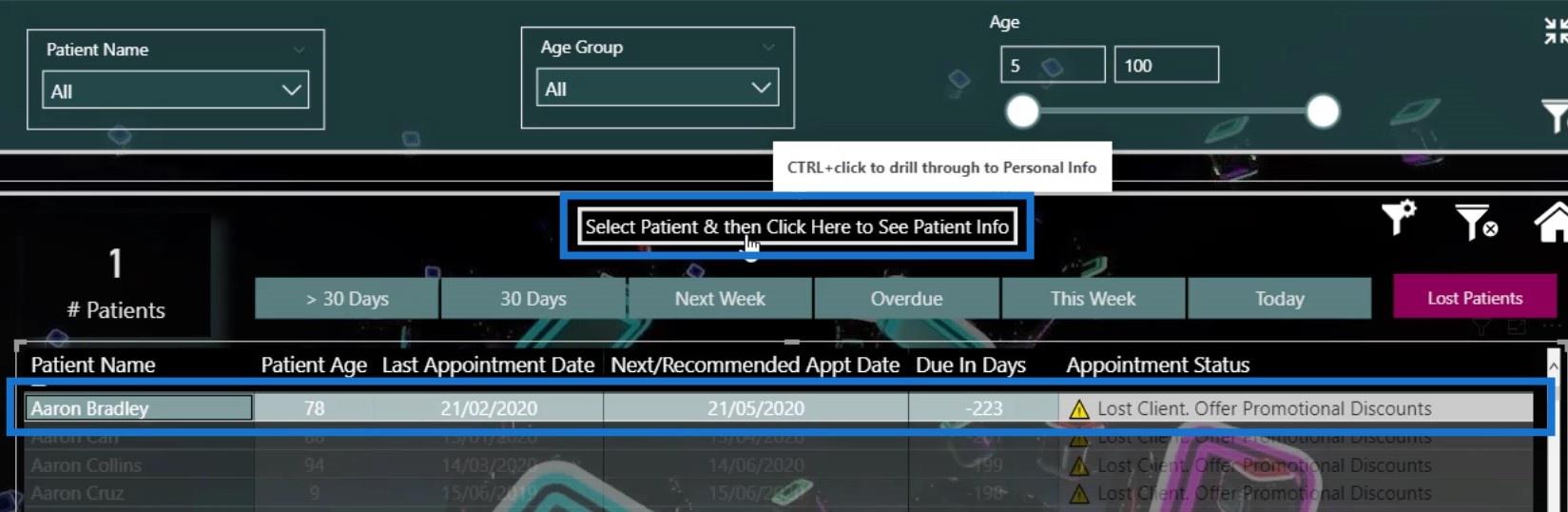
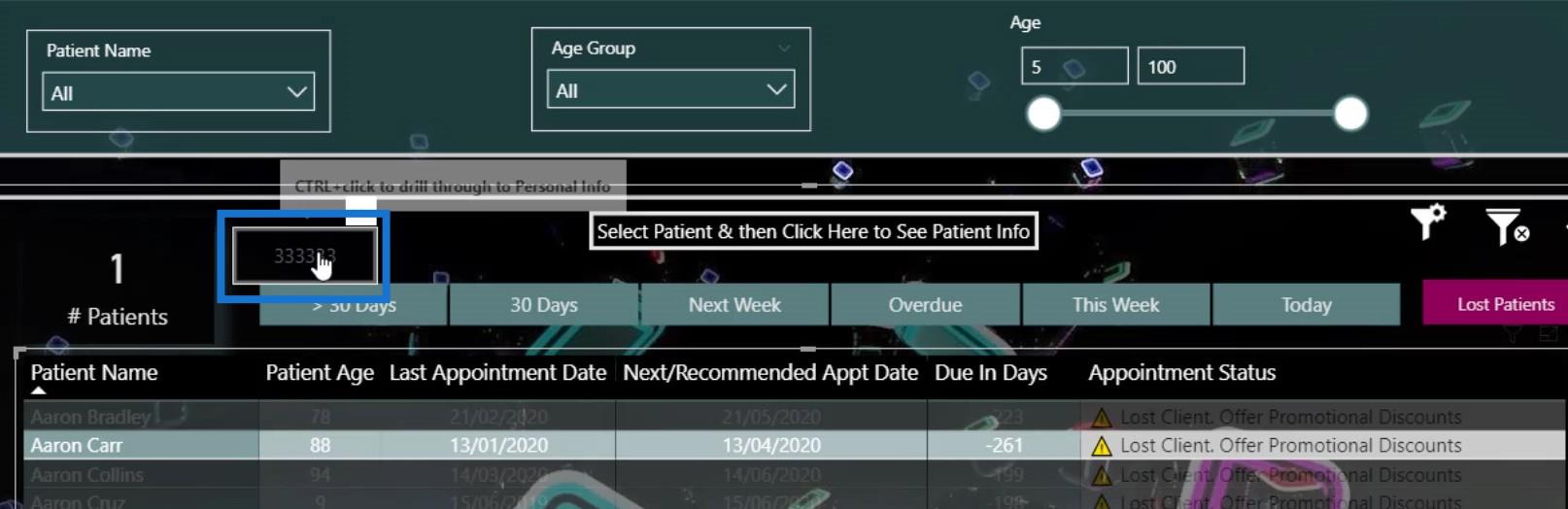
หรือคุณสามารถเลือกข้อมูลเฉพาะนี้ จากนั้นคลิกที่ปุ่มเพื่อไปที่หน้าการเจาะลึก

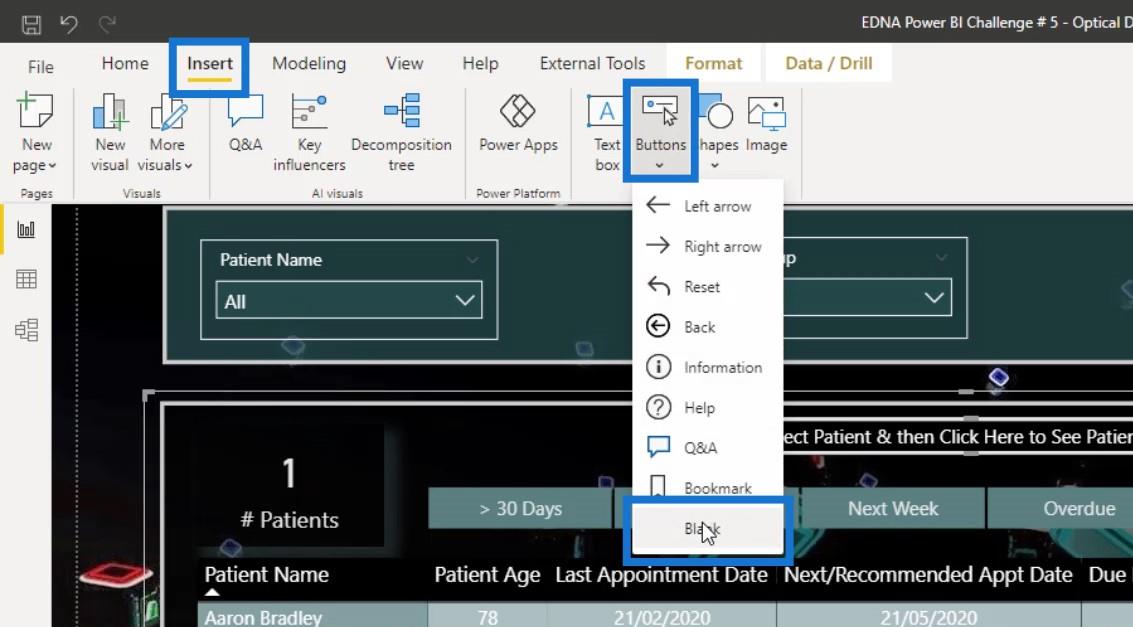
การตั้งค่าการเจาะลึกผ่านเพจไม่ใช่เรื่องยาก เพียงไปที่ แท็บ แทรกแล้วคลิกที่ปุ่ม ว่าง

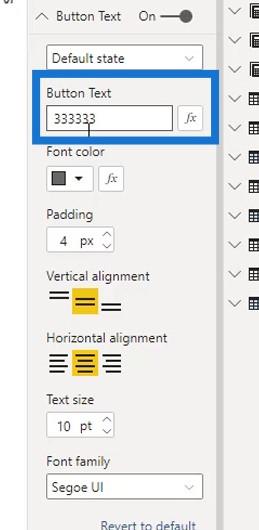
จากนั้น ให้กำหนดใน ช่อง ข้อความปุ่มใต้บานหน้าต่าง การแสดงภาพ

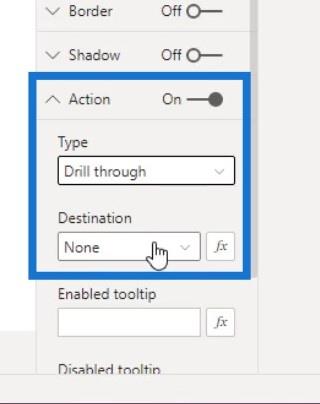
หลังจากนั้น ให้เปิดใช้ งานตัวเลือก การดำเนินการตั้งค่าตัว เลือก Typeเป็นDrill throughและตั้งค่าDestination

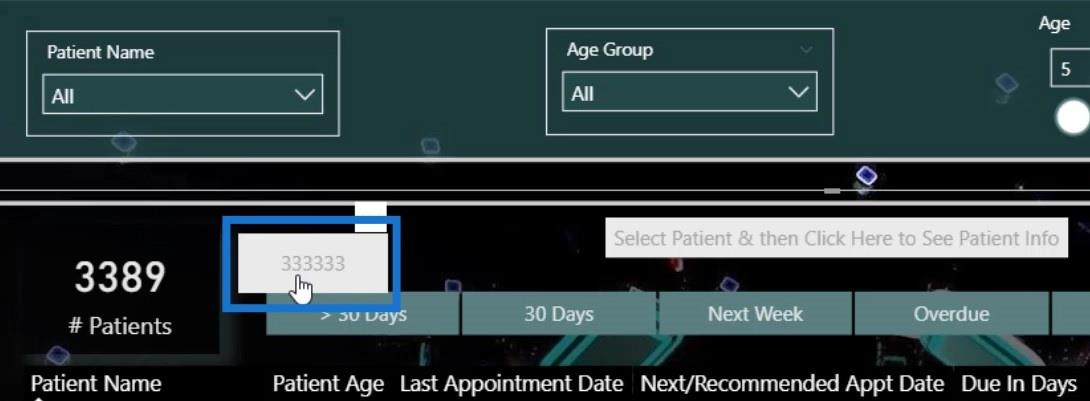
ถ้ายังไม่ได้เลือกอะไร ปุ่มจะเป็นแบบนี้

หากคุณเลือกรายการหรือข้อมูล จะมีลักษณะดังนี้ สิ่งนี้บ่งชี้ว่าคุณต้องคลิกเพื่อไปที่หน้าเจาะลึก

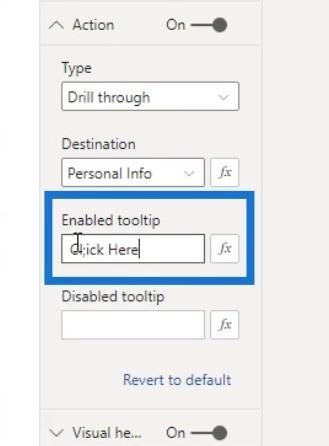
คุณยังสามารถเพิ่มคำ แนะนำเครื่องมือได้โดยไปที่เปิดใช้งานคำแนะนำเครื่องมือภายใต้การดำเนินการ ตัวอย่างเช่น ลองพิมพ์ “ คลิกที่นี่ ”

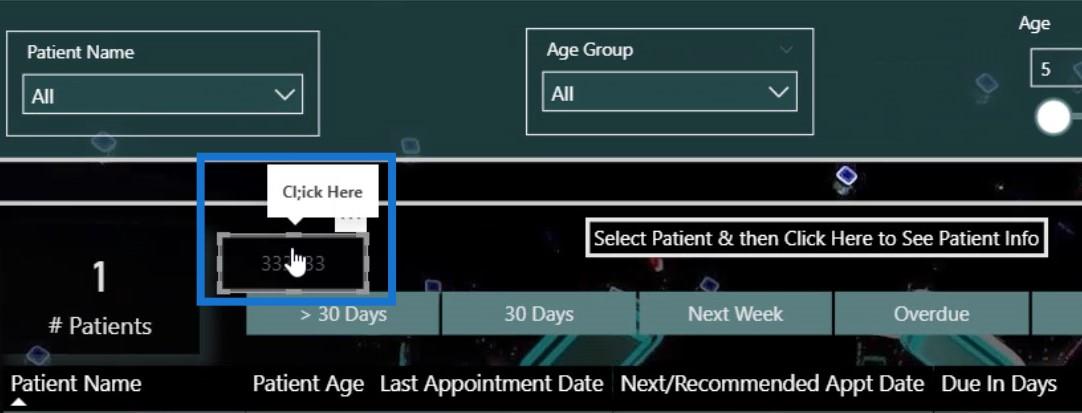
ถ้าผมเลื่อนตรงนี้ คุณจะเห็นว่ามันแสดง “ คลิกที่นี่ ” ด้วยสิ่งนี้ ผู้ใช้จะรู้ว่าพวกเขาจำเป็นต้องคลิกสิ่งนี้เพื่อไปยังเพจการเจาะลึก

การเพิ่มข้อมูลพิเศษสำหรับการแสดงข้อมูลของคุณ
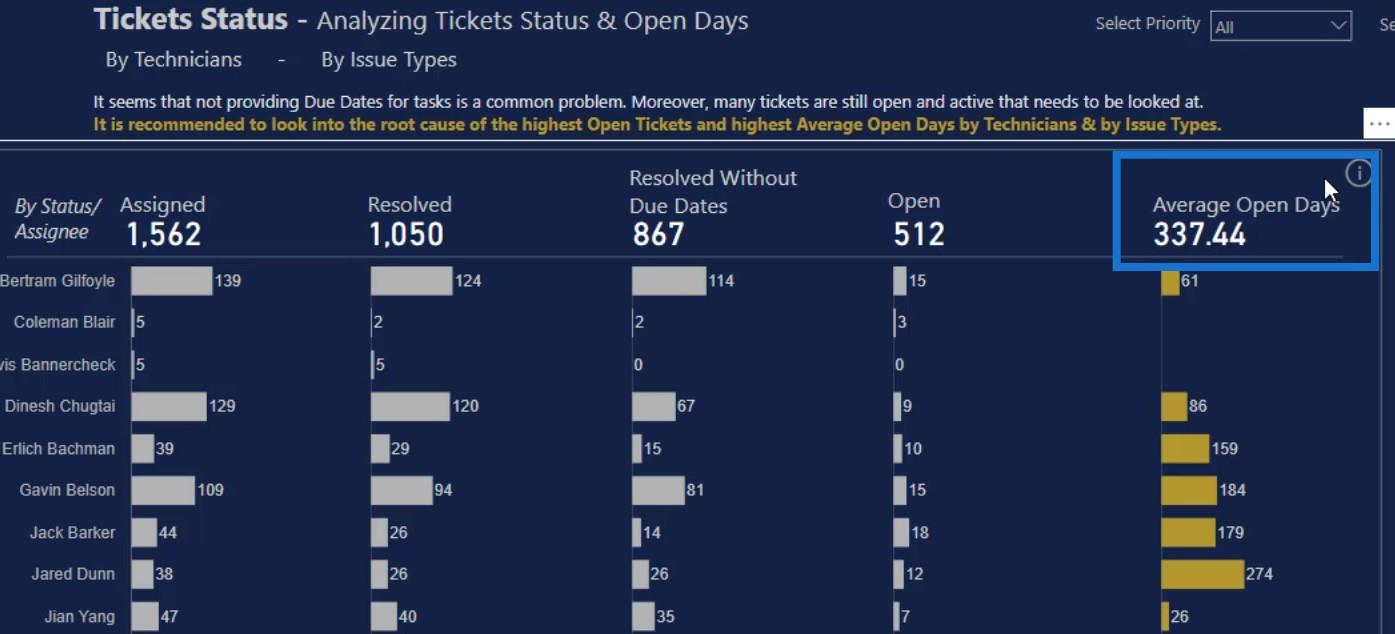
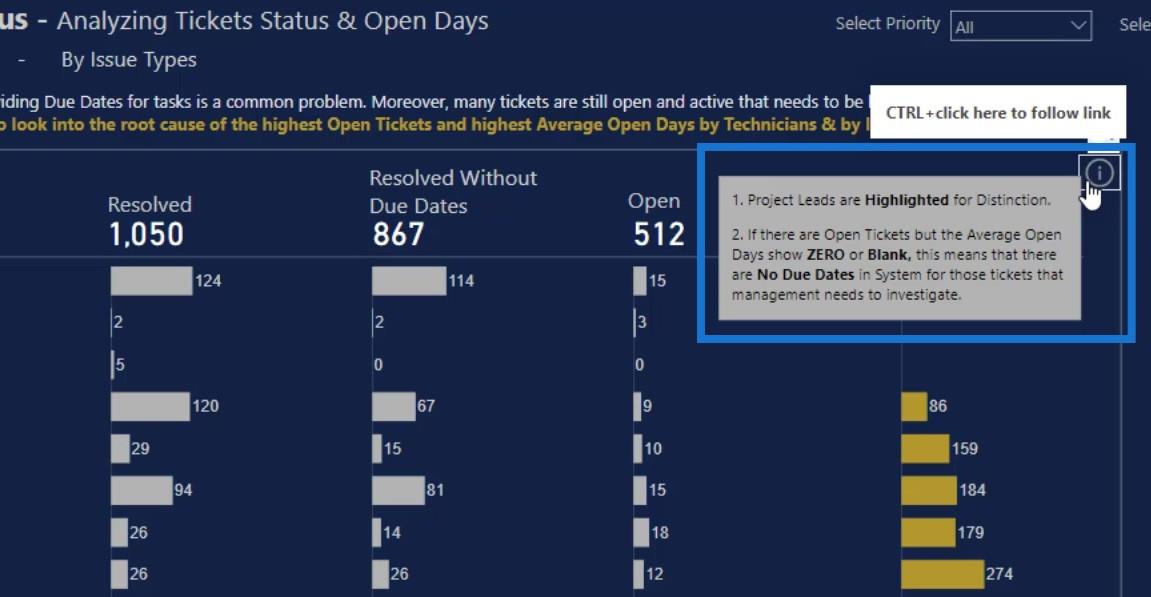
คุณยังสามารถให้รายละเอียดเพิ่มเติมได้หากการแสดงภาพของคุณซับซ้อน ตัวอย่างเช่น ในหน้ารายงานนี้ ที่นี่ เป็นการยากที่จะเข้าใจว่าวันเปิดทำการเฉลี่ยหมายถึง อะไร

ดังนั้น ฉันจึงเพิ่มไอคอนที่จะแสดงข้อมูลเพิ่มเติมเมื่อคลิกที่มัน

ฉันยังเพิ่มไอคอนข้อมูลนั้นในรายงานของฉันที่นี่

ใช้ตัวแบ่งส่วนข้อมูลจำนวนน้อยที่สุด
ลดจำนวนตัวแบ่งส่วนข้อมูลในหน้ารายงานให้น้อยที่สุด ฉันมักจะพยายามใส่เฉพาะตัวแบ่งส่วนข้อมูลที่สำคัญที่สุดในรายงาน
ตัวอย่างเช่น ฉันใส่ตัวแบ่งส่วนข้อมูลเพียงตัวเดียวในรายงานนี้

ถ้าฉันไปที่หน้าอื่นๆ คุณจะเห็นว่ามีตัวแบ่งส่วนข้อมูลเดียวที่แสดงเช่นกัน

อย่างไรก็ตาม สำหรับรายงานที่มีการวิเคราะห์โดยละเอียด ฉันได้ใส่ตัวแบ่งส่วนข้อมูลของฉันไว้ในแผงการนำทางที่นี่ ในกรณีที่ผู้ใช้ต้องการใช้งานด้วย

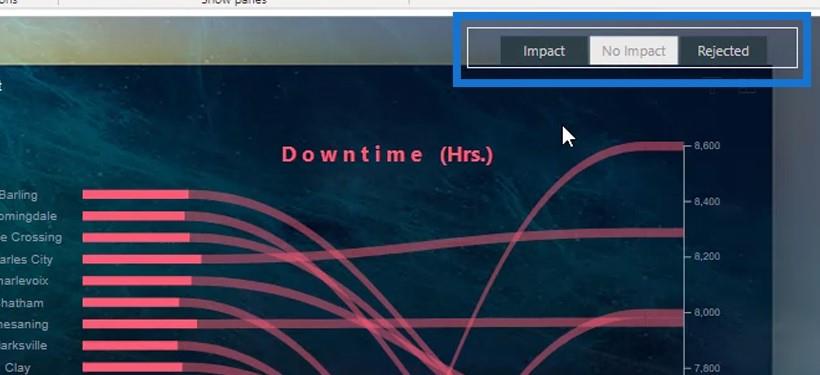
นอกจากนี้ คุณสามารถใช้ภาพแทนตัวแบ่งส่วนข้อมูลเพื่อสรุปข้อมูล การใช้ภาพทำให้ได้ข้อมูลเพิ่มเติมเช่นกัน
ถ้าฉันกลับมาที่หน้านี้ ส่วนที่ไฮไลต์จะทำหน้าที่เหมือนตัวแบ่งส่วนข้อมูล อย่างไรก็ตาม มันยังให้ข้อมูลแก่ผู้ใช้ปลายทางอีกด้วย ฉันสามารถคลิกที่มันและมันจะกรองข้อมูลให้ฉัน

ฉันยังทำเช่นนั้นในรายงานอื่นๆ ของฉัน ดังที่แสดงในตัวอย่างนี้ ภาพที่นี่ยังทำหน้าที่เป็นตัวแบ่งส่วนข้อมูล พวกมันดูดีกว่าตัวแบ่งส่วนข้อมูลและให้ข้อมูลเพิ่มเติมมากมาย

สร้างการแสดงภาพใหม่ในแดชบอร์ด LuckyTemplates
การออกแบบแดชบอร์ด LuckyTemplates – เพจที่น่าประทับใจเปลี่ยนแนวคิดการแสดงภาพ บทช่วยสอน
LuckyTemplates Dashboard – วิธีปรับปรุงการออกแบบแดชบอร์ด
บทสรุป
สรุป เคล็ดลับเหล่านี้ที่ฉันกล่าวถึงคือสิ่งที่คุณควรคำนึงถึงเมื่อสร้างหรือเตรียมรายงาน
ศักยภาพของแดชบอร์ดใน LuckyTemplatesมักไม่ได้รับการตระหนักอย่างเต็มที่เนื่องจากความพยายามเพียงเล็กน้อยในการออกแบบขั้นสุดท้าย โปรดทราบว่าด้วยการออกแบบแดชบอร์ดอย่างเหมาะสม คุณจะสามารถทำให้ข้อมูลที่สำคัญที่สุดโดดเด่นสำหรับผู้ชมของคุณได้
ตรวจสอบลิงก์ด้านล่างเพื่อดูตัวอย่างเพิ่มเติมและเนื้อหาที่เกี่ยวข้อง
ไชโย!
มูดาซีร์
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








