คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ในบทช่วยสอนนี้ เราจะพูดถึงการเชื่อมต่อแอปของเรากับแหล่งข้อมูล Power Apps หลายแห่ง
เราได้เรียนรู้เกี่ยวกับวิธีเชื่อมต่อแหล่งข้อมูลเดียวกับแอปของเราแล้วในบทช่วยสอนก่อนหน้านี้ และได้ใช้แหล่งข้อมูลเดียวกันกับที่เราสร้างแอปของเราเองตั้งแต่เริ่มต้น แต่ในกรณีส่วนใหญ่ คุณจะต้องใช้ข้อมูลจากหลายแหล่ง หากคุณลงทะเบียนใน ของเรา ตัวอย่างเช่น คุณจะเห็นว่ามีไฟล์ Excel หลายไฟล์ที่จะใช้เป็นแหล่งข้อมูล
สารบัญ
การตั้งค่าแหล่งข้อมูลของคุณ
เมื่อเราเริ่มสร้างแอปที่เราจะใช้สำหรับตัวอย่างของเราในวันนี้ เราจะเชื่อมโยงแหล่งข้อมูลจาก OneDrive ของเรา ทันที ตอนนี้มาเพิ่มแหล่งข้อมูลอื่นที่ด้านบน
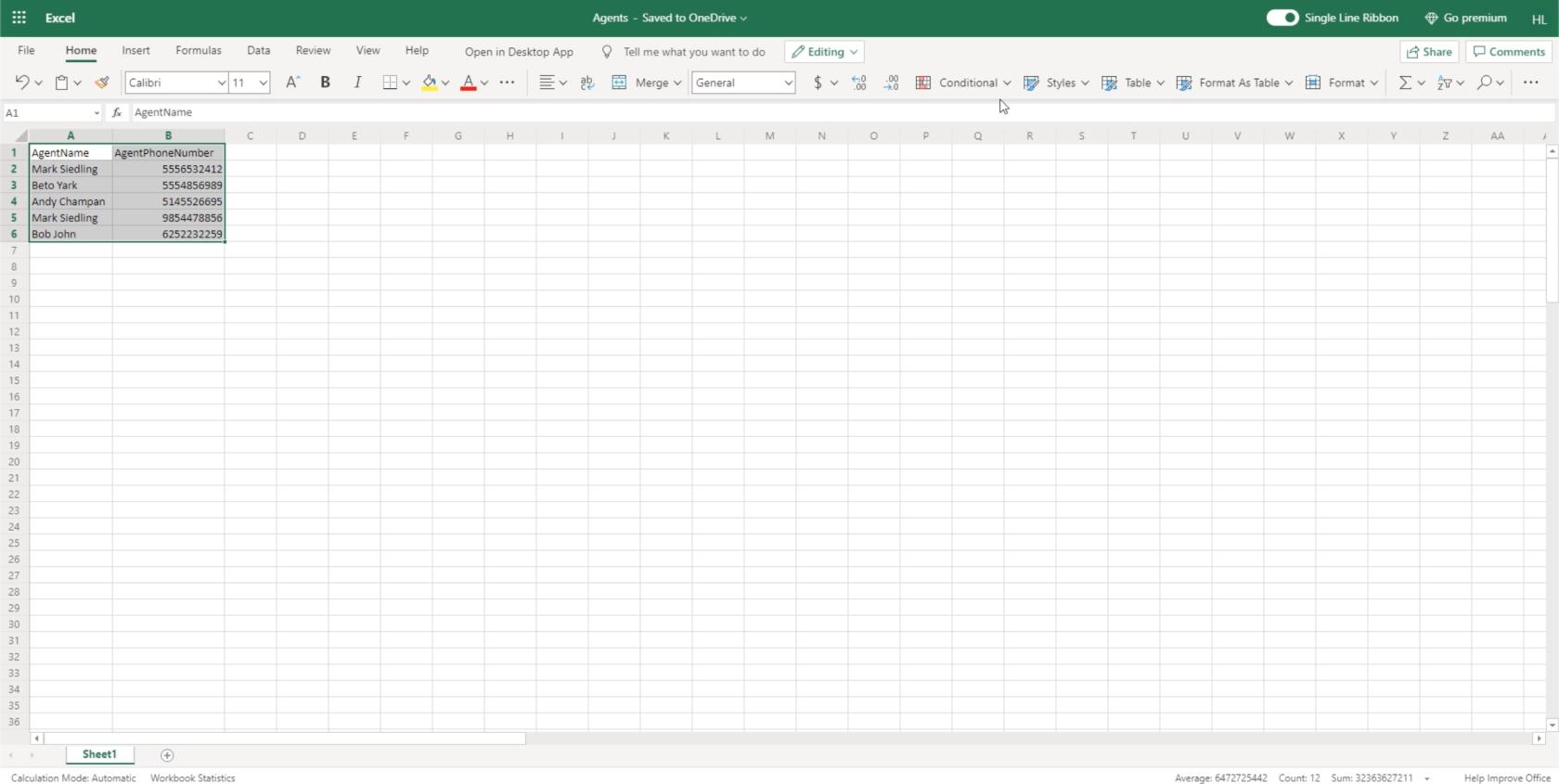
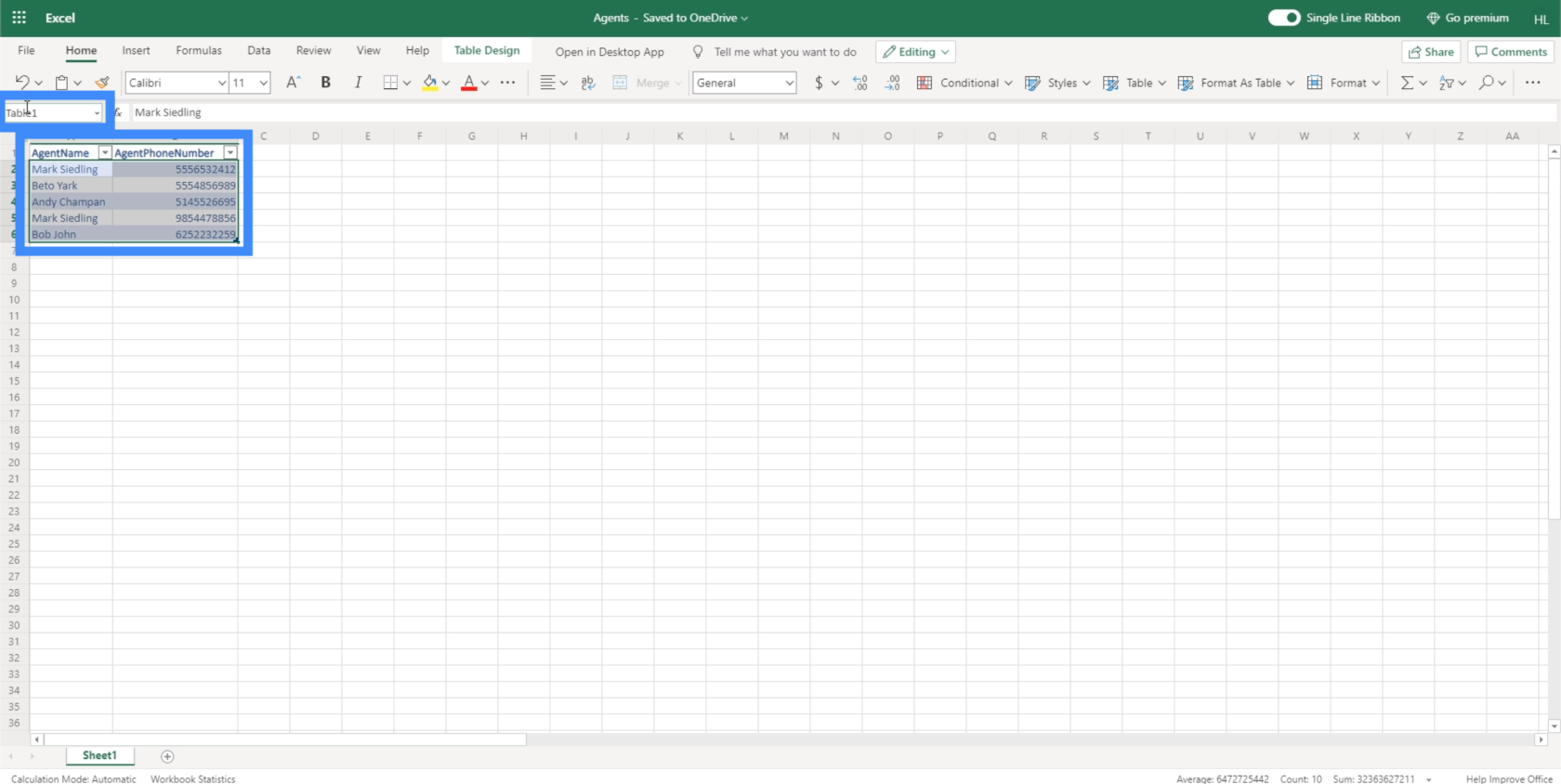
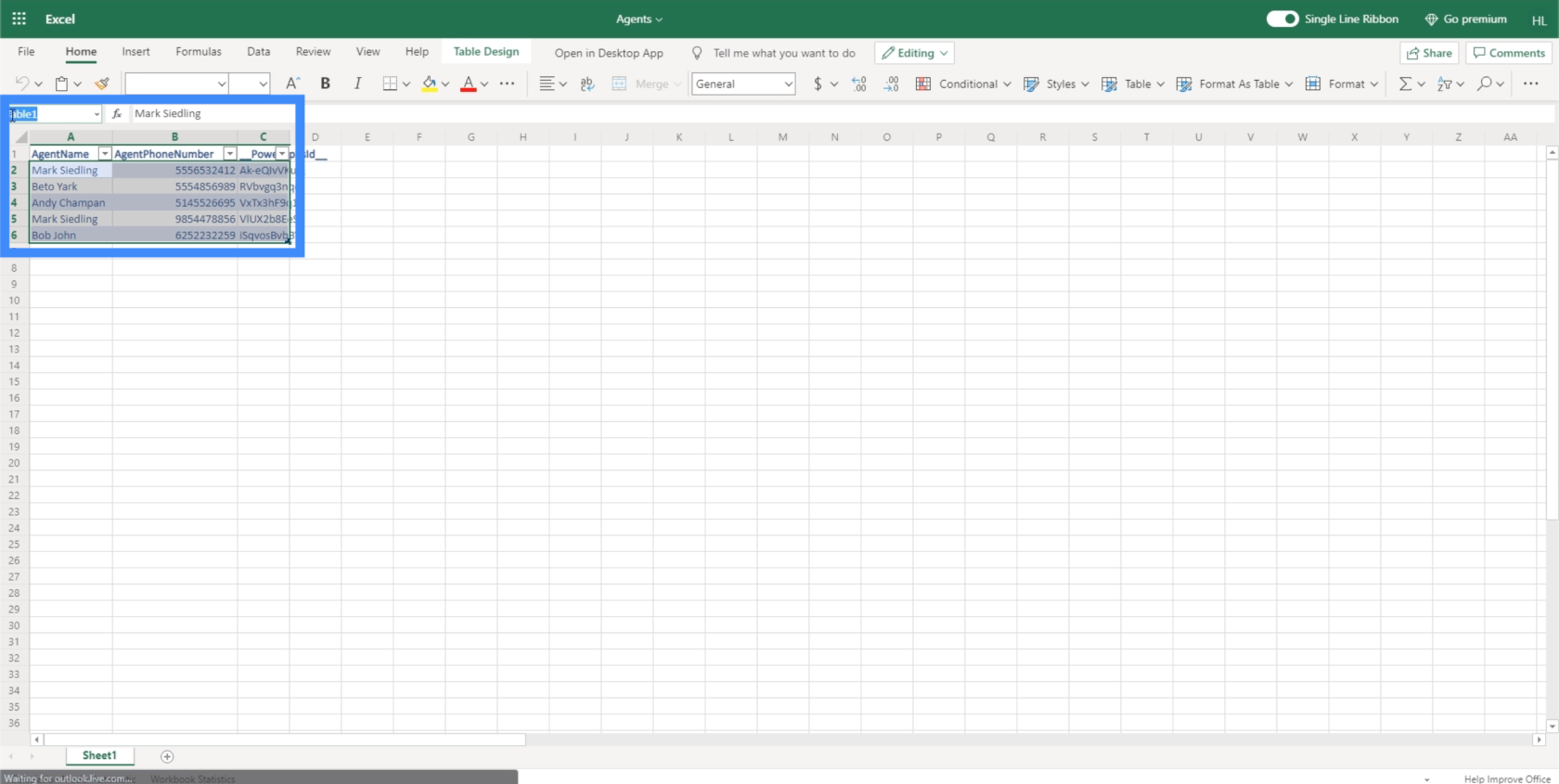
สมมติว่าแหล่งข้อมูลใหม่ของเราคือสมุดงาน Excel ใน OneDrive มันมีข้อมูลเกี่ยวกับตัวแทนของเรา

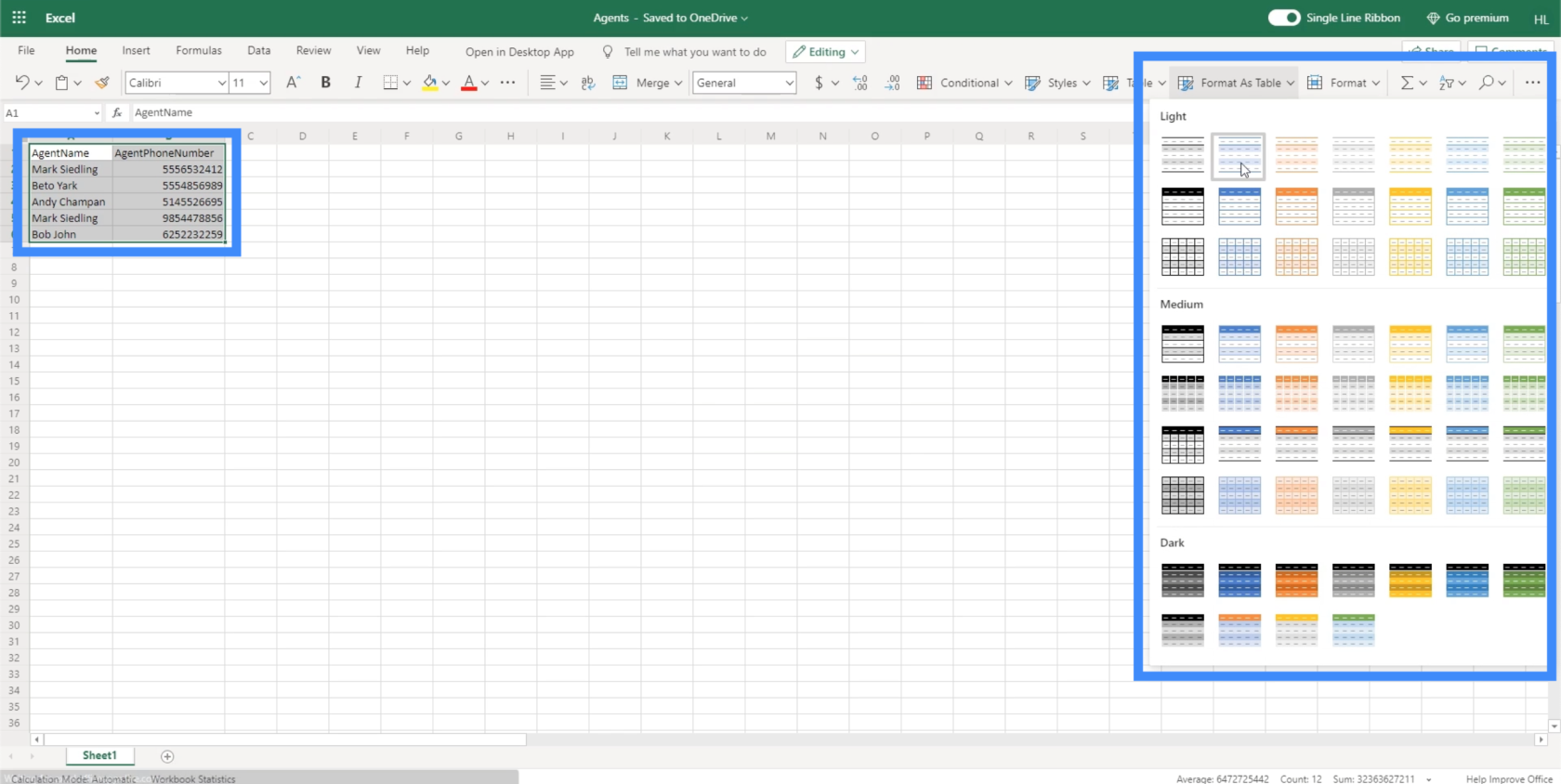
ตามค่าเริ่มต้น Power Apps จะค้นหาตารางเพื่อใช้เมื่อเราเชื่อมโยงแหล่งข้อมูล ดังนั้น เราจะเน้นข้อมูลที่เรากำลังทำงานด้วย และคลิกที่ปุ่มจัดรูปแบบเป็นตาราง ไม่สำคัญว่าเราจะเลือกธีมใดที่นี่ เนื่องจากเราจะใช้เป็นแหล่งข้อมูลเท่านั้น เราจึงคลิกธีมใดก็ได้ที่นี่

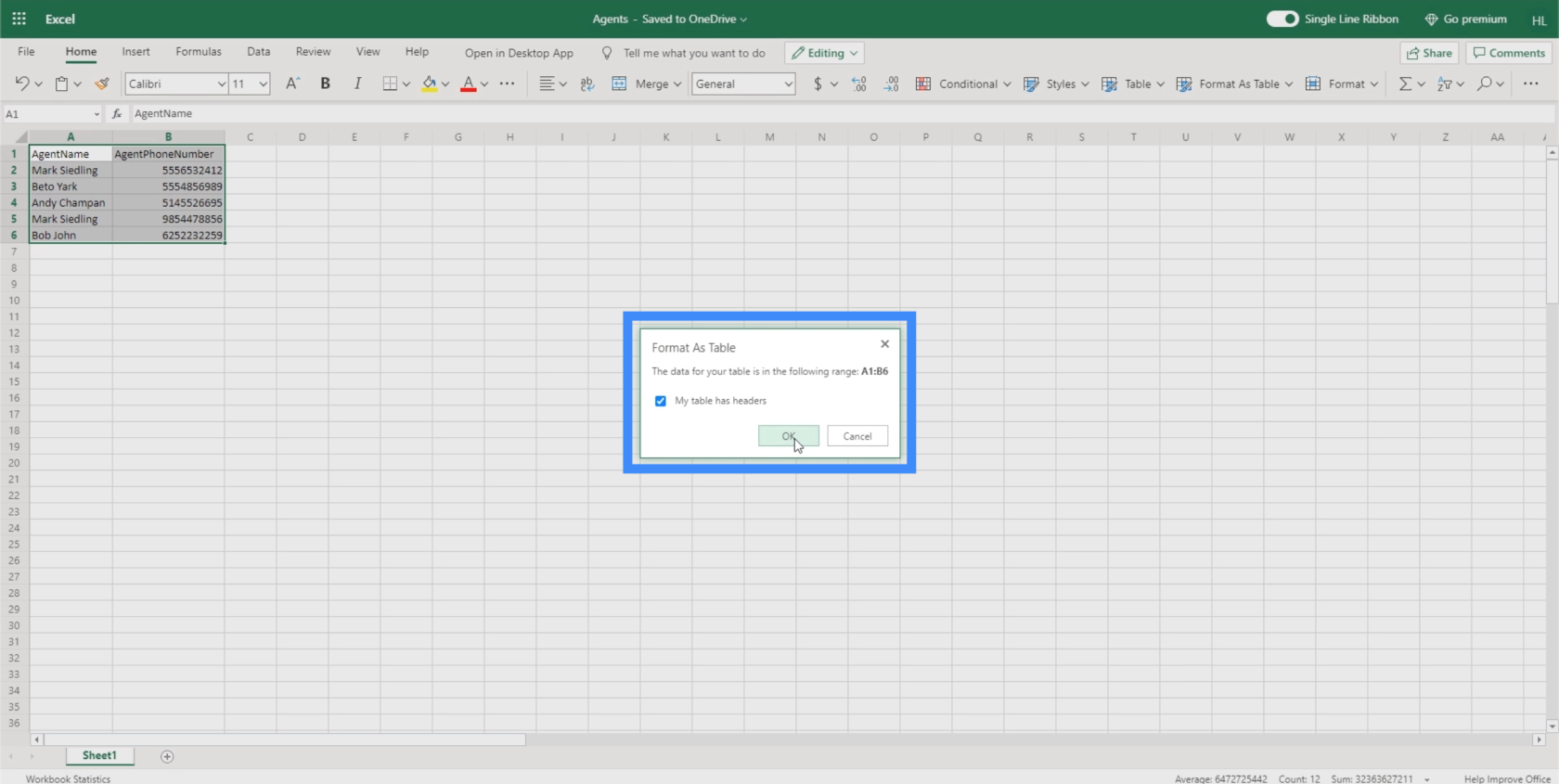
เนื่องจากตารางของเรามีส่วนหัว เราจะทำเครื่องหมายในช่องนี้ก่อนที่จะคลิกตกลง

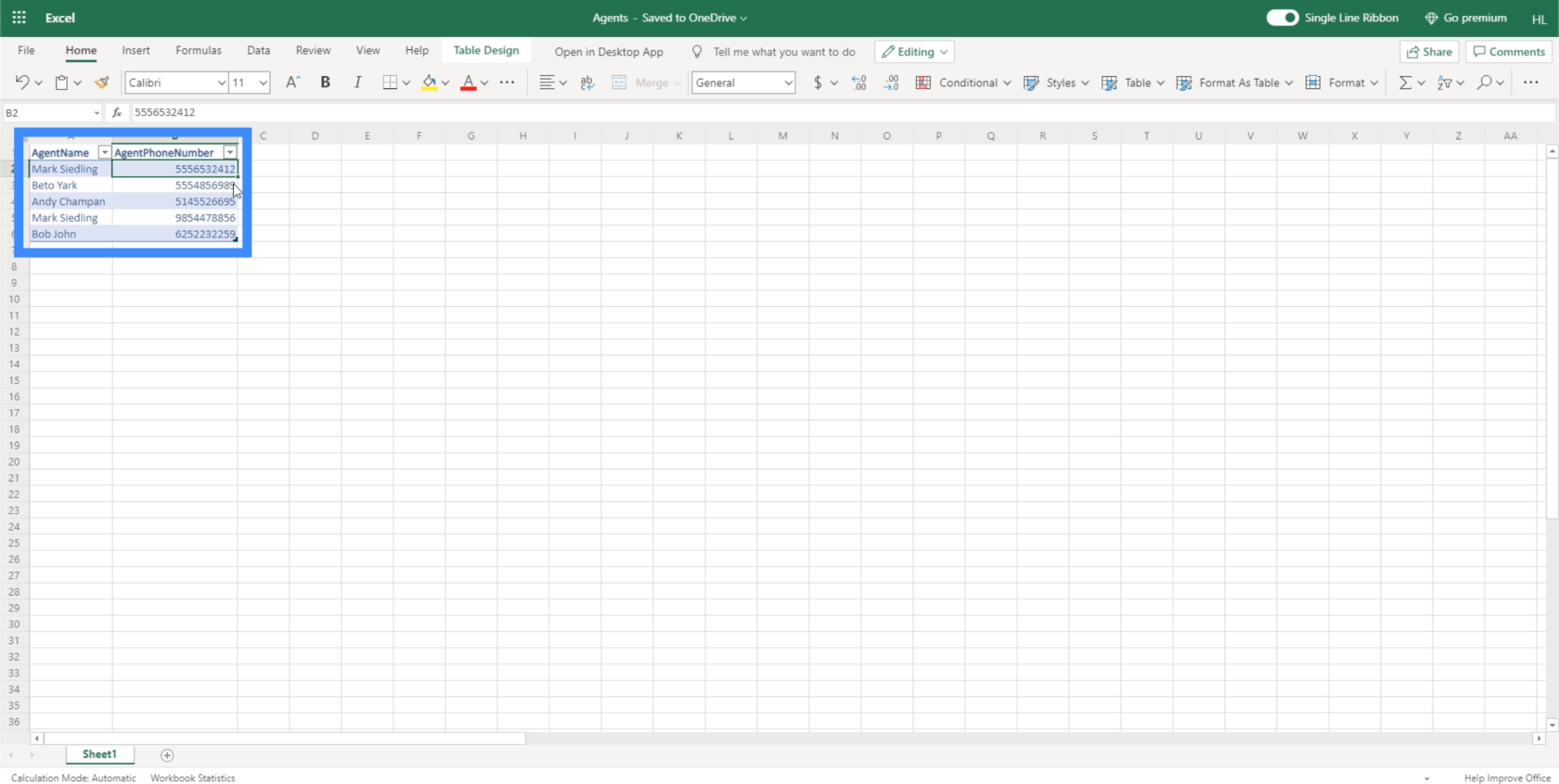
เมื่อเราดำเนินการแล้ว คุณจะเห็นว่าตารางของเราได้รับการจัดรูปแบบเป็นตารางแล้ว

เพื่อยืนยันว่าเราทำถูกต้อง ควรพูดว่าตาราง ที่ด้านซ้ายบนเมื่อเราเน้นแถวที่อยู่ในตาราง

ตอนนี้เราได้ตั้งค่าแหล่งข้อมูลของเราแล้ว ก็ถึงเวลาเชื่อมโยงไปยังแอปพื้นที่ทำงานของเรา ตรวจสอบให้แน่ใจว่าคุณปิดไฟล์ก่อนที่จะพยายามเชื่อมต่อกับPower Apps
การเชื่อมต่อแหล่งข้อมูล Power Apps
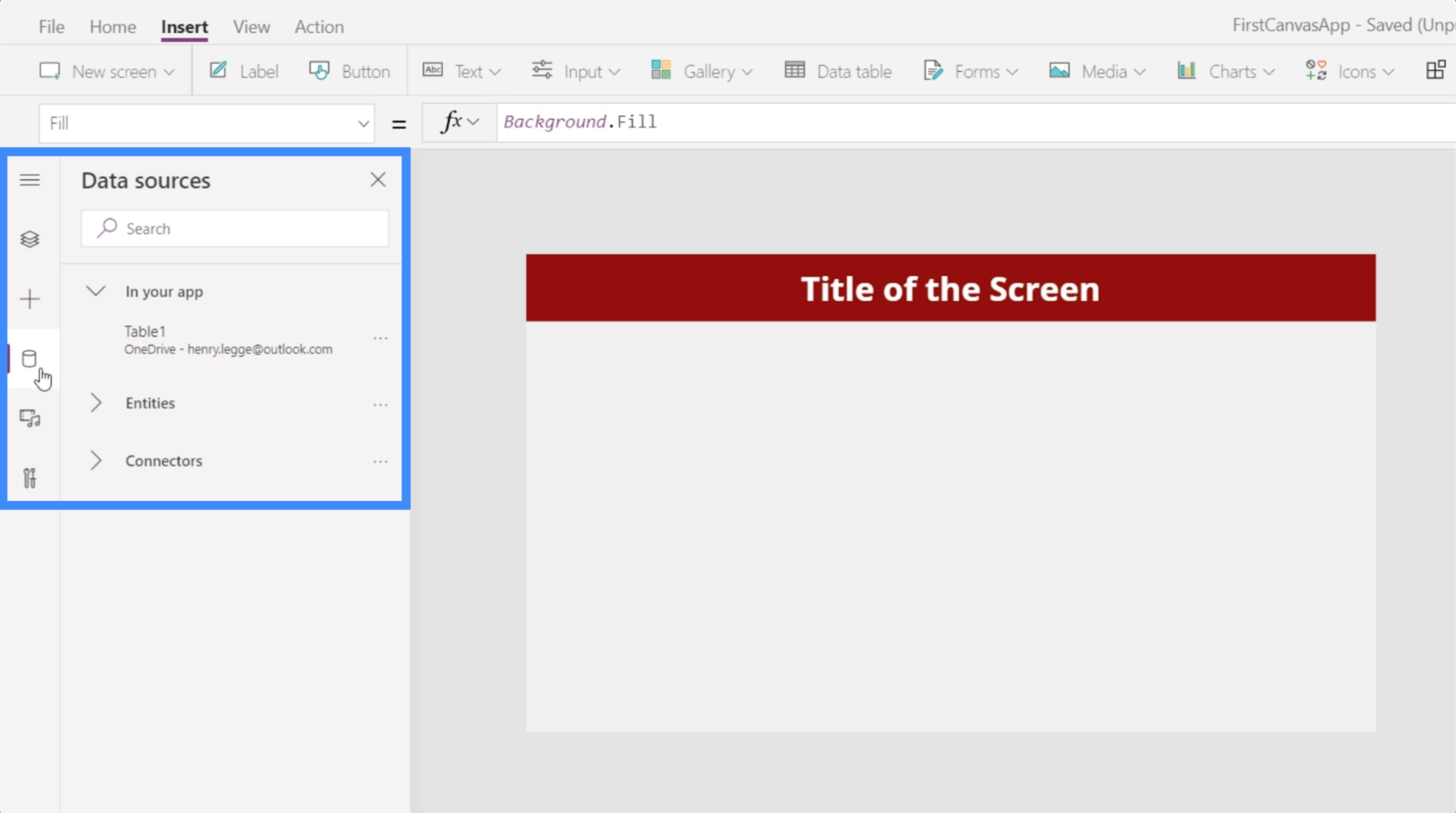
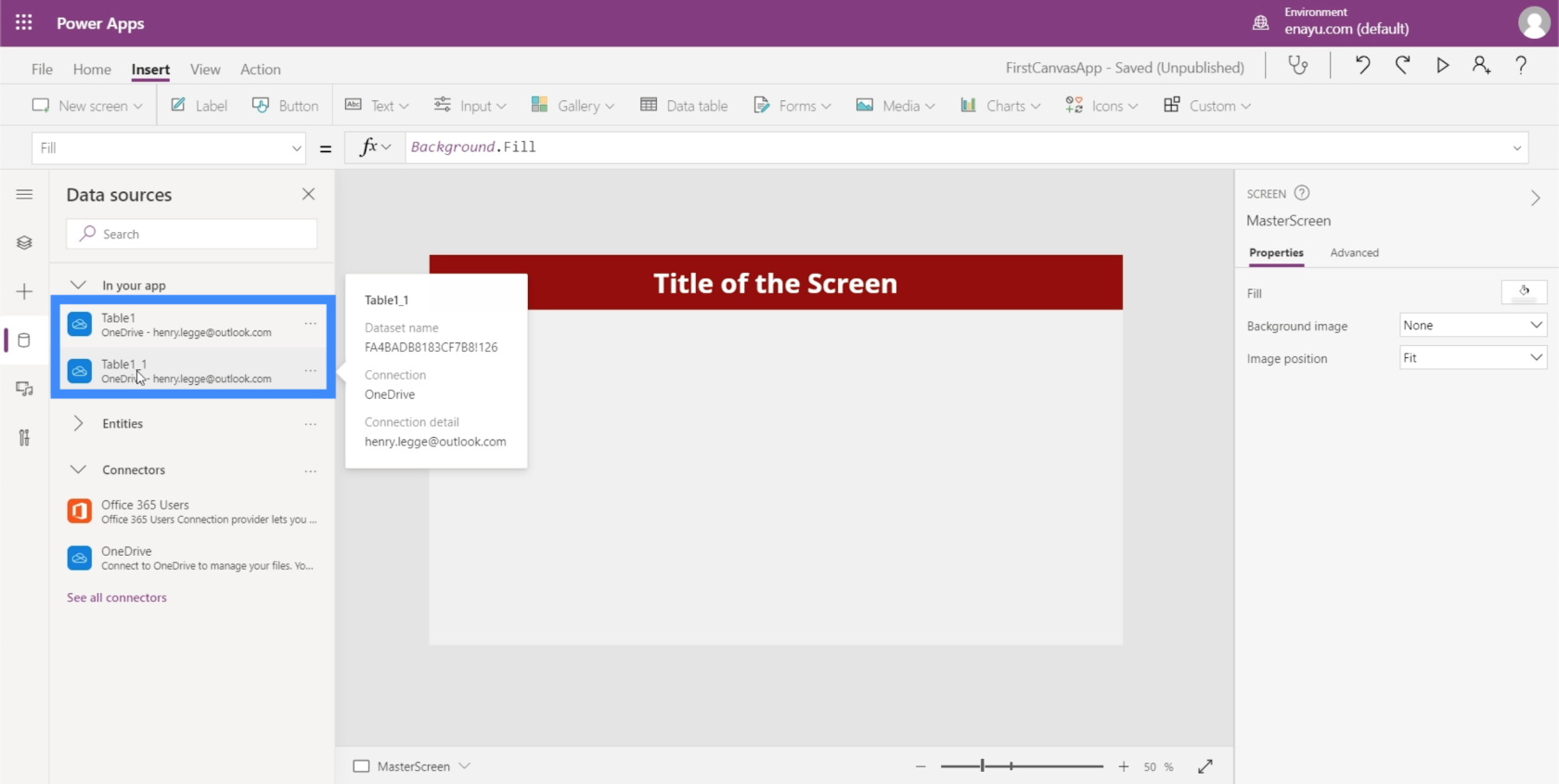
เราสามารถเพิ่มแหล่งข้อมูล Power Apps ผ่านไอคอนทรงกระบอกนี้ในบานหน้าต่างด้านซ้าย การคลิกจะแสดงแหล่งข้อมูลที่เรากำลังทำงานด้วยและช่วยให้เราสามารถเพิ่มได้อีก

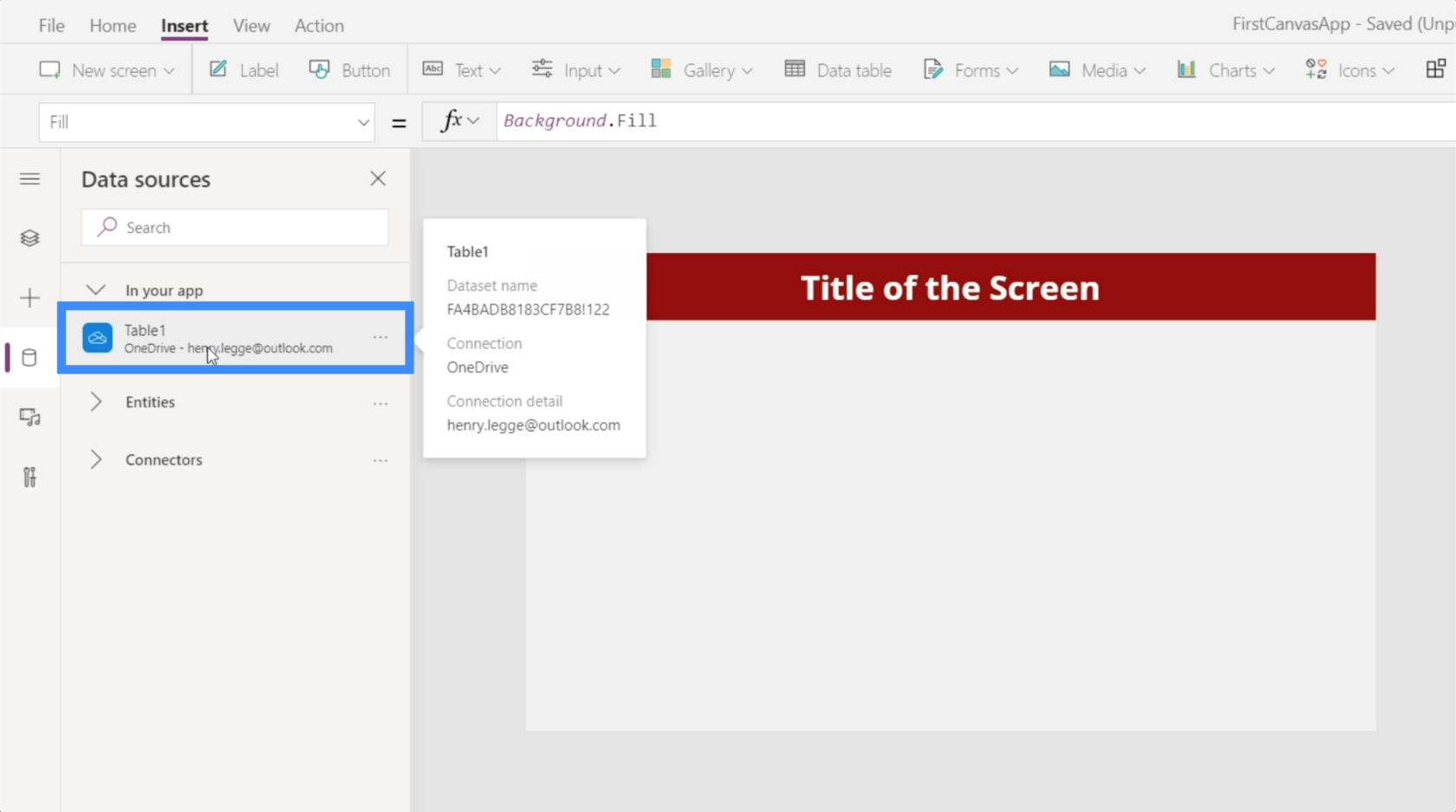
ขณะนี้ แสดงว่าเราได้เชื่อมต่อ Table1 กับแอปของเราแล้ว ตารางนี้มาจาก OneDrive

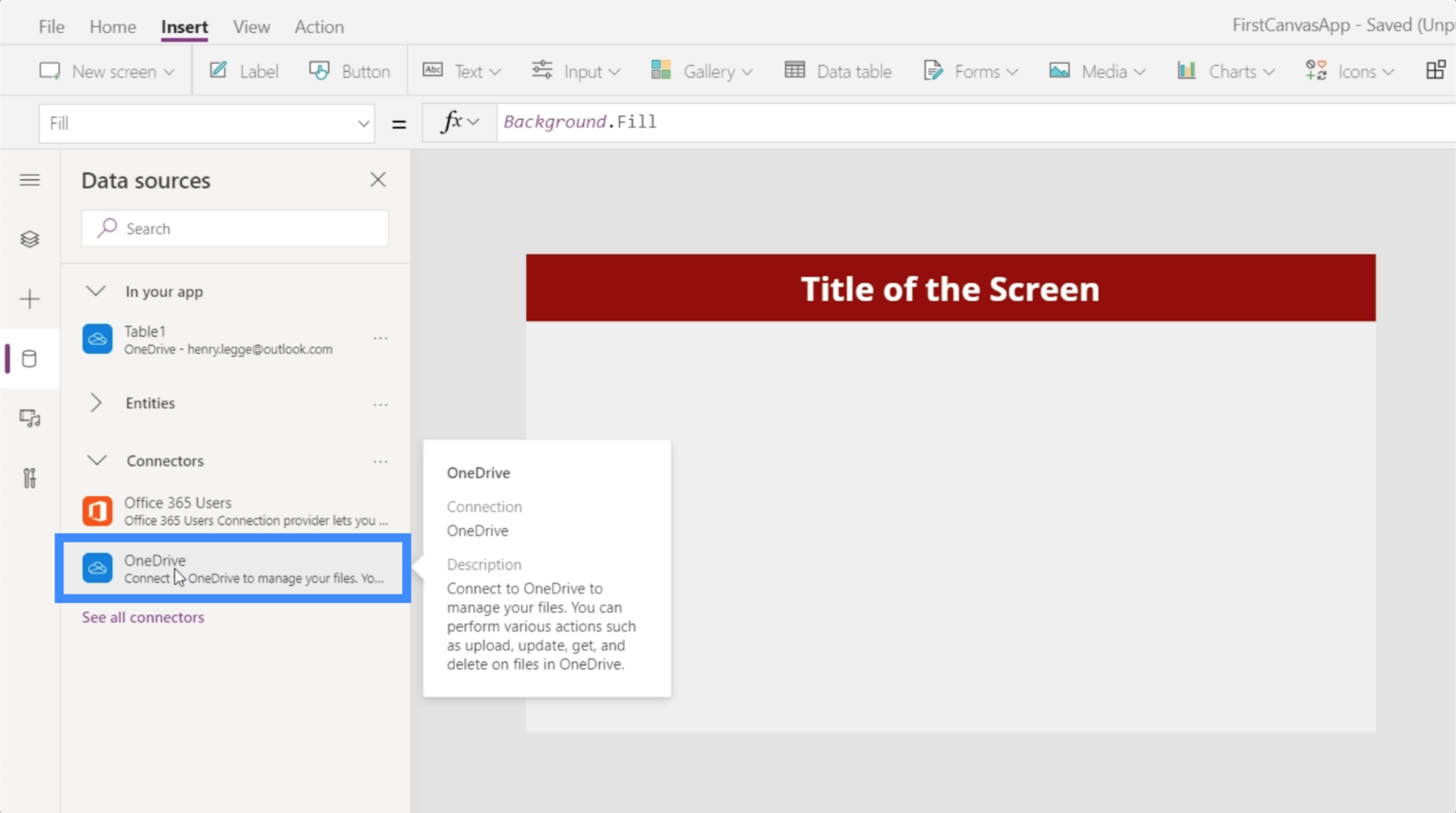
ตอนนี้มานำเข้าแหล่งข้อมูลใหม่ที่เราดำเนินการก่อนหน้านี้ เนื่องจากเราบันทึกไว้ใน OneDrive เราจะเลือก OneDrive ที่นี่ภายใต้ตัวเชื่อมต่อ

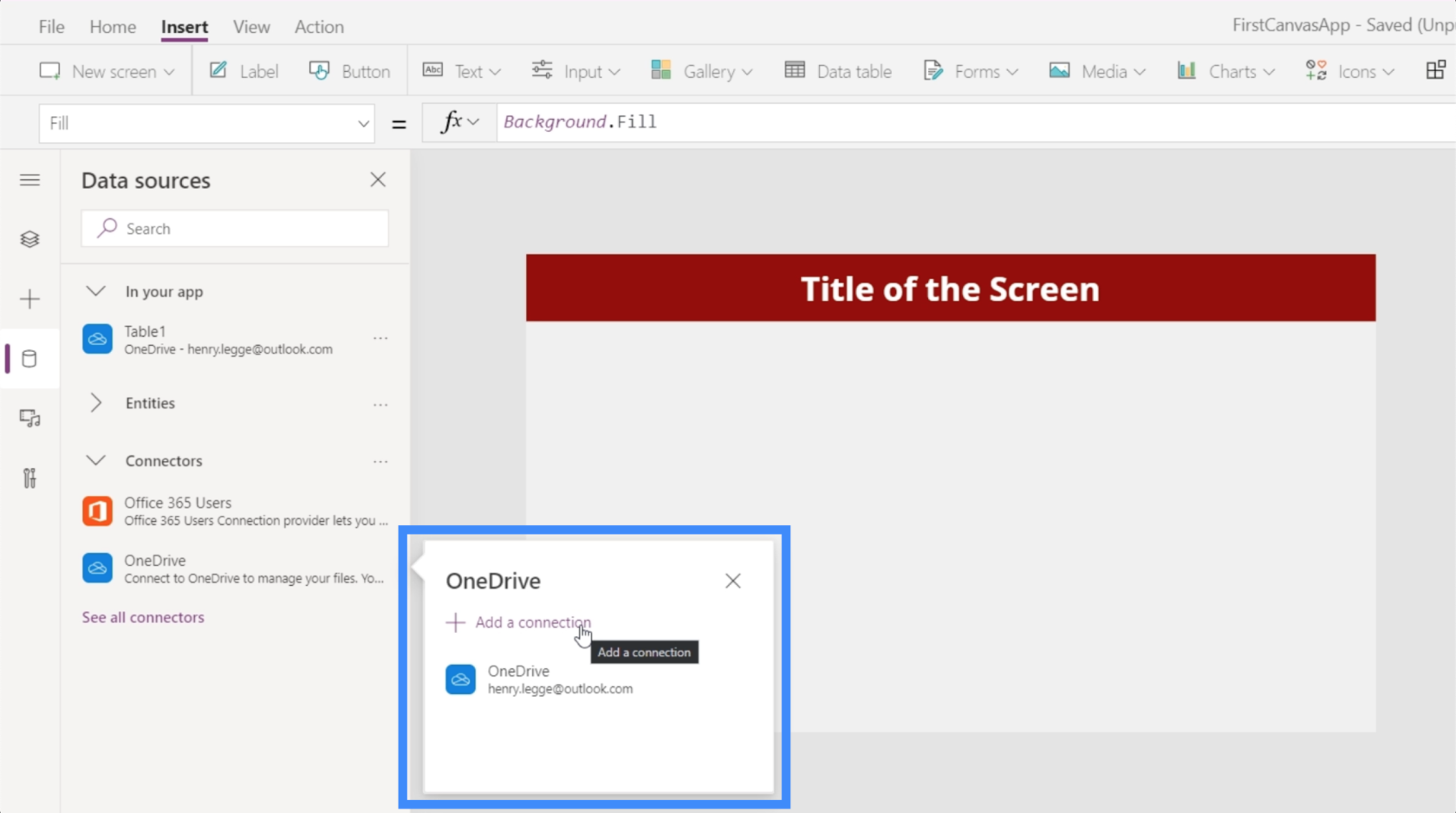
นี่จะเป็นการเปิดหน้าต่างที่แสดงบัญชี OneDrive ที่เราสามารถจัดหาข้อมูลของเราได้ โปรดทราบว่ายังสามารถนำเข้าข้อมูลจากตำแหน่งอื่น เช่น Google ชีตหรือ SQL สิ่งที่คุณต้องทำคือคลิกเพิ่มการเชื่อมต่อในกรณีที่ตำแหน่งที่ถูกต้องไม่ปรากฏในรายการ

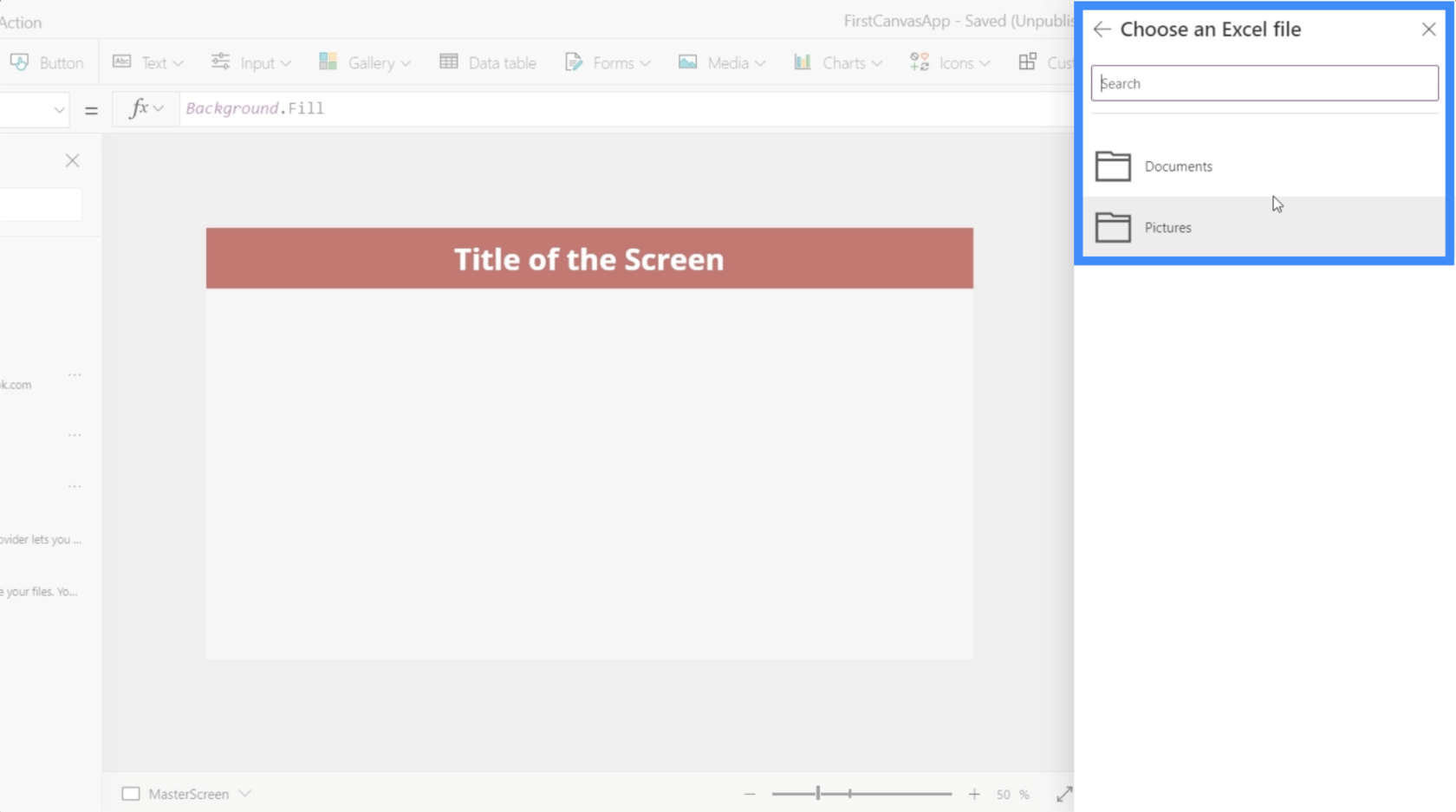
เมื่อเราคลิกที่ OneDrive มันจะขอให้เราเลือกไฟล์ นอกจากนี้ยังแสดงโฟลเดอร์หรือโฟลเดอร์ย่อยที่เรามีในไดรฟ์ ในกรณีที่ไฟล์ที่เราต้องการอยู่ในโฟลเดอร์ใดโฟลเดอร์หนึ่งเหล่านี้

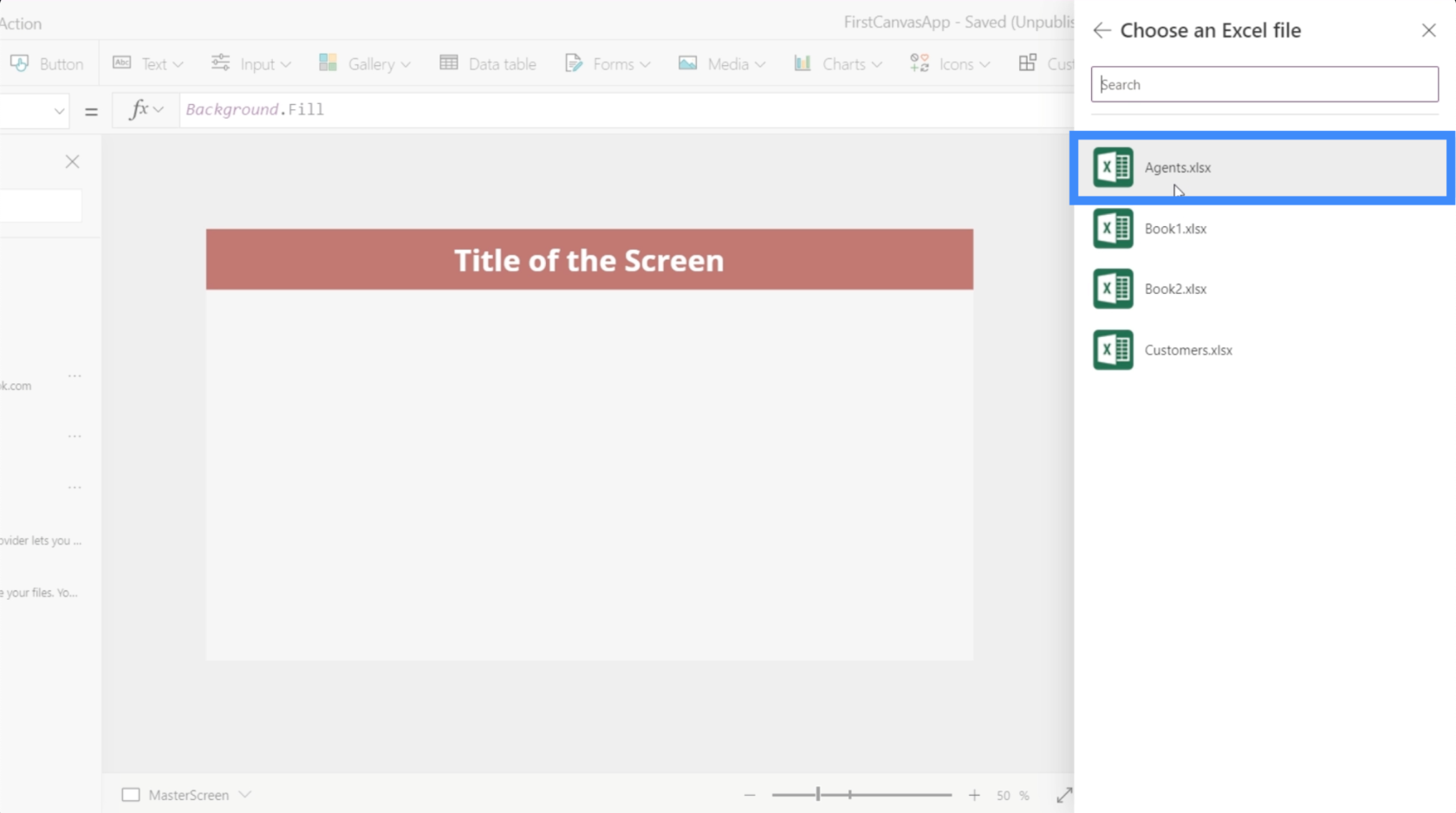
แหล่งข้อมูลที่มีอยู่ชื่อ Table1 ที่เราเห็นก่อนหน้านี้มาจากไฟล์ Excel ที่นี่ชื่อลูกค้า เนื่องจากข้อมูลใหม่ที่เราต้องการใช้นั้นมาจากไฟล์ชื่อAgentsเราจะคลิกที่ข้อมูลนั้น

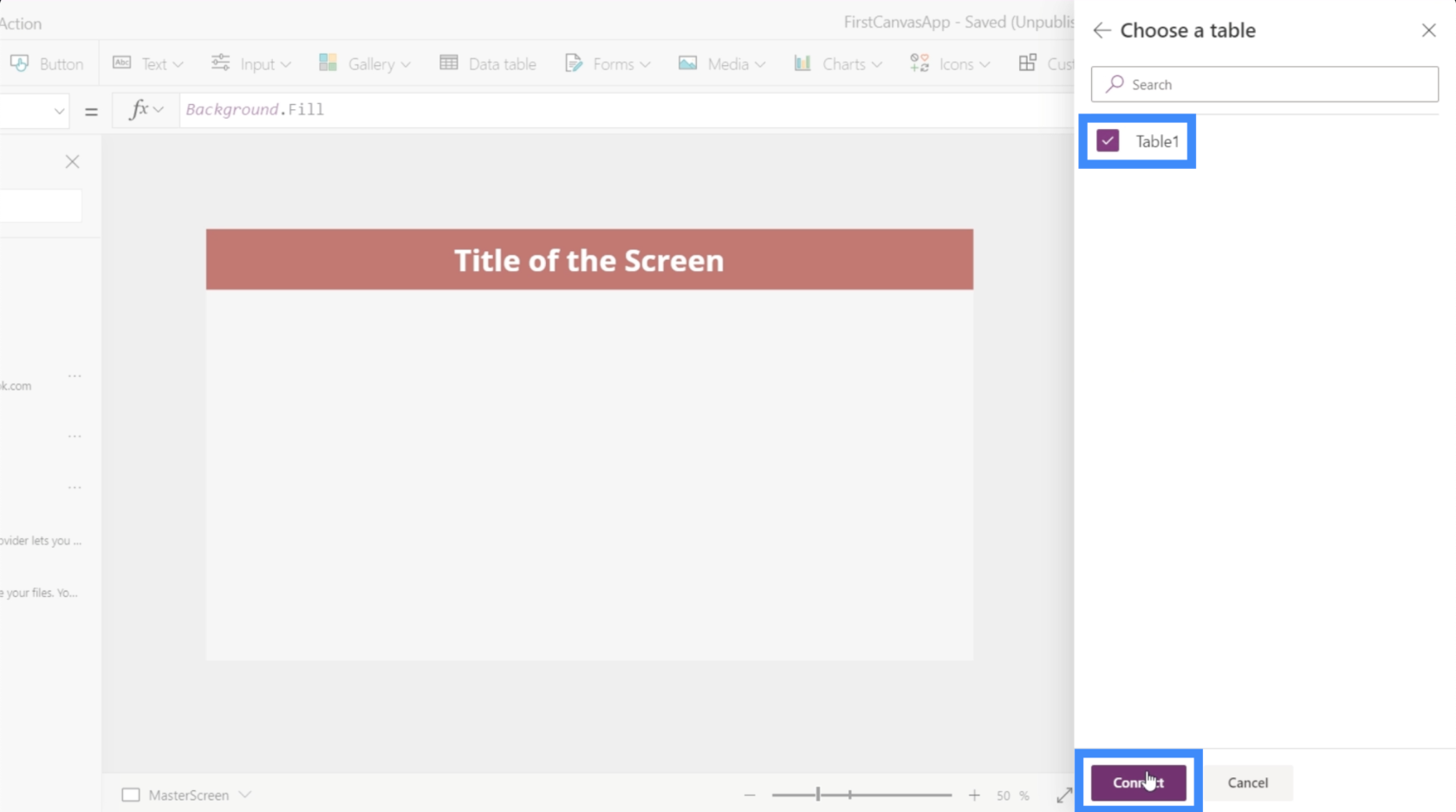
การทำเช่นนั้นจะแสดงตารางที่เราสามารถใช้ได้ภายในไฟล์นั้น ในกรณีนี้ เรามีเพียง Table1 ซึ่งเป็นตารางที่เราสร้างขึ้นก่อนหน้านี้ คลิกเชื่อมต่อเมื่อเลือกตารางที่ถูกต้องแล้ว

เนื่องจากเรามี Table1 อยู่แล้วเป็น แหล่งที่มา เราจึงตั้งชื่อTable1_1 ใหม่โดยอัตโนมัติ

สำหรับผู้ใช้รายอื่น อาจทำให้สับสนได้ ดังนั้น ตรวจสอบให้แน่ใจว่าเมื่อคุณตั้งชื่อตารางของคุณบน Excel ให้หลีกเลี่ยงการใช้ระบบตั้งชื่อเริ่มต้นและตั้งชื่อเฉพาะให้กับแต่ละตาราง เราสามารถทำได้โดยเน้นตารางที่เกี่ยวข้องและเปลี่ยนชื่อในส่วนซ้ายบน

การทำงานกับตารางข้อมูล
ตอนนี้เราได้เชื่อมต่อแหล่งข้อมูลใหม่เข้ากับแอปของเราแล้ว มาใช้ข้อมูลในนั้นด้วยการสร้างตารางข้อมูล ตารางข้อมูลก็เหมือนกับตารางอื่นๆ ที่มีคอลัมน์และแถว
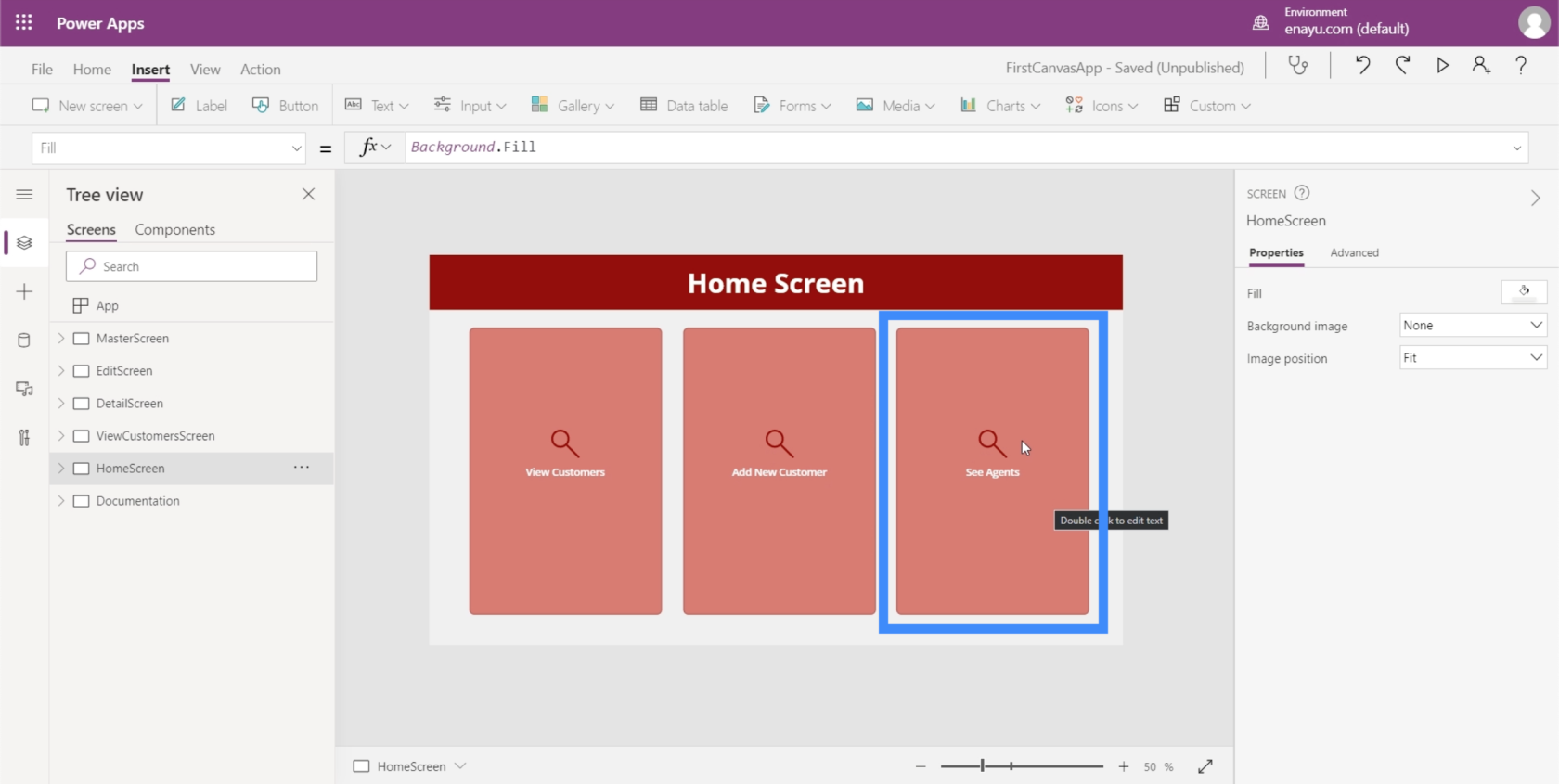
ในหน้าจอหลักของแอปที่เรากำลังดำเนินการ เรามีปุ่มการทำงานสำหรับดูและเพิ่มลูกค้าใหม่อยู่แล้ว เราดำเนินการเหล่านี้ใน บทช่วยสอนก่อน หน้านี้ อย่างไรก็ตาม ปุ่มนี้ที่ระบุว่า “See Agents” ยังคงไม่ทำงาน นี่คือที่ที่เราจะใช้ข้อมูลใหม่ของเรา

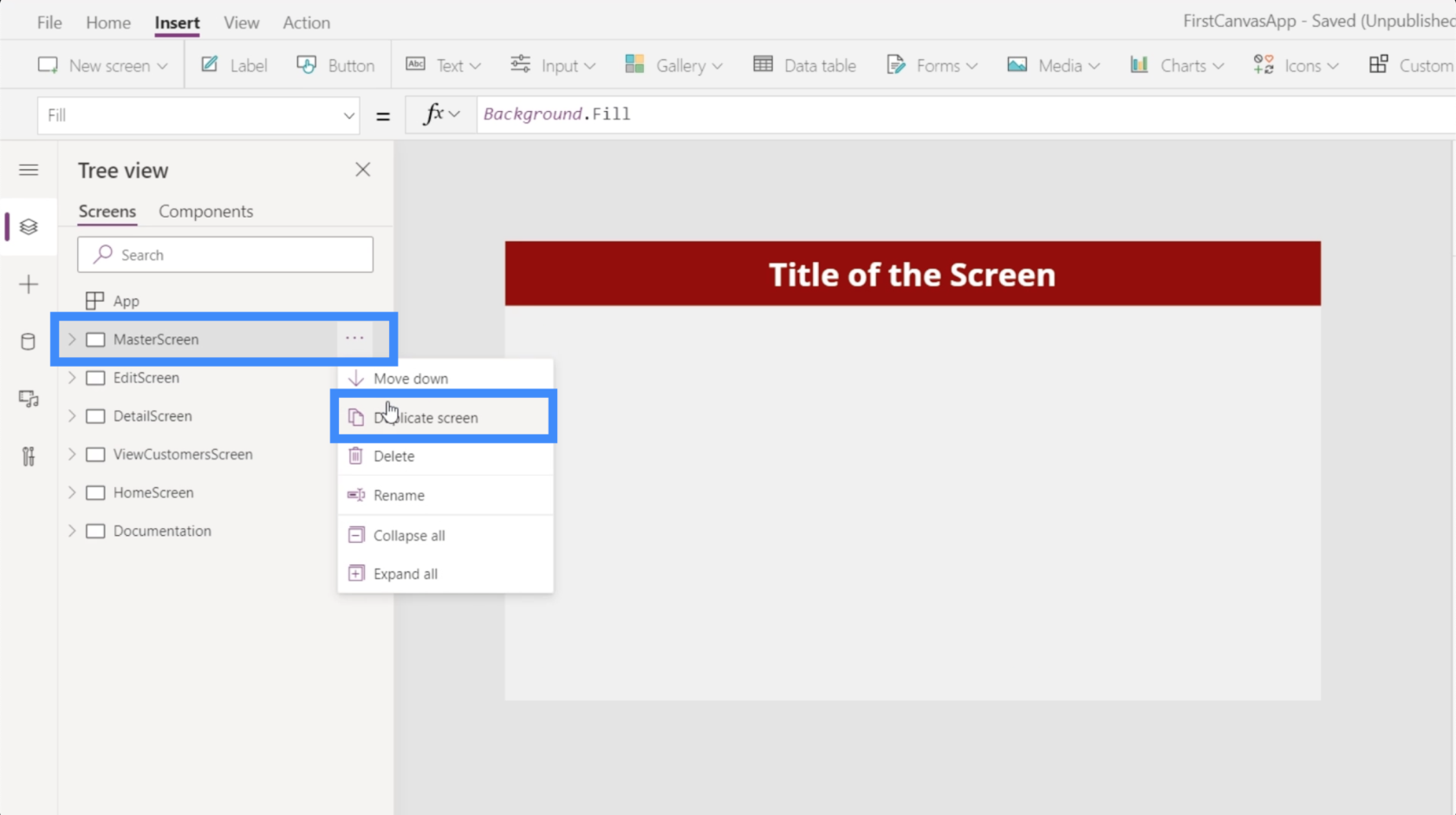
เริ่มต้นด้วยการสร้างหน้าจอใหม่ เราจะจำลองหน้าจอหลักของเรา ซึ่งทำหน้าที่เป็นแม่แบบสำหรับหน้าจอทั้งหมดในแอปนี้

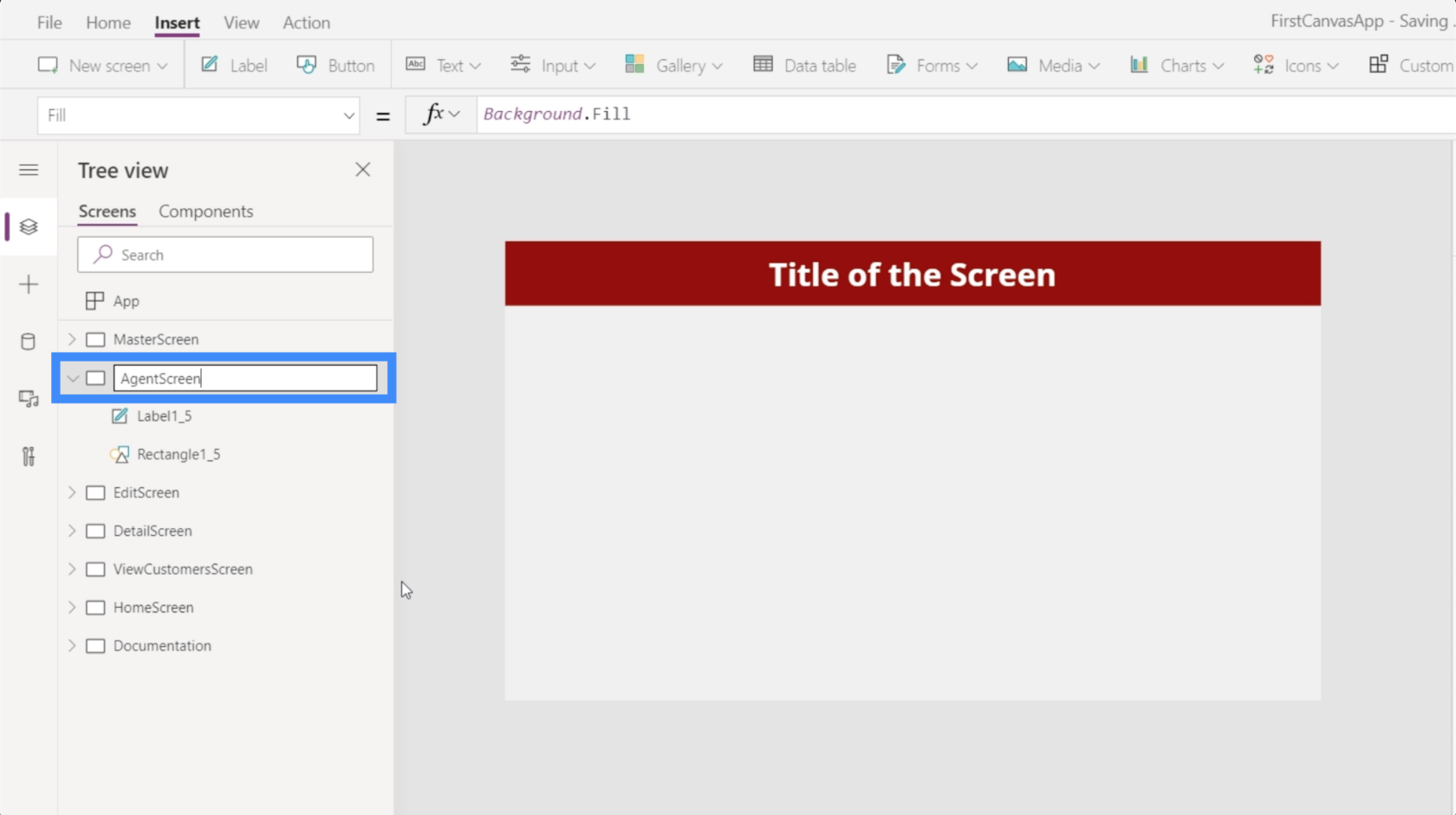
เราจะเรียกหน้าจอนี้ว่า AgentScreen

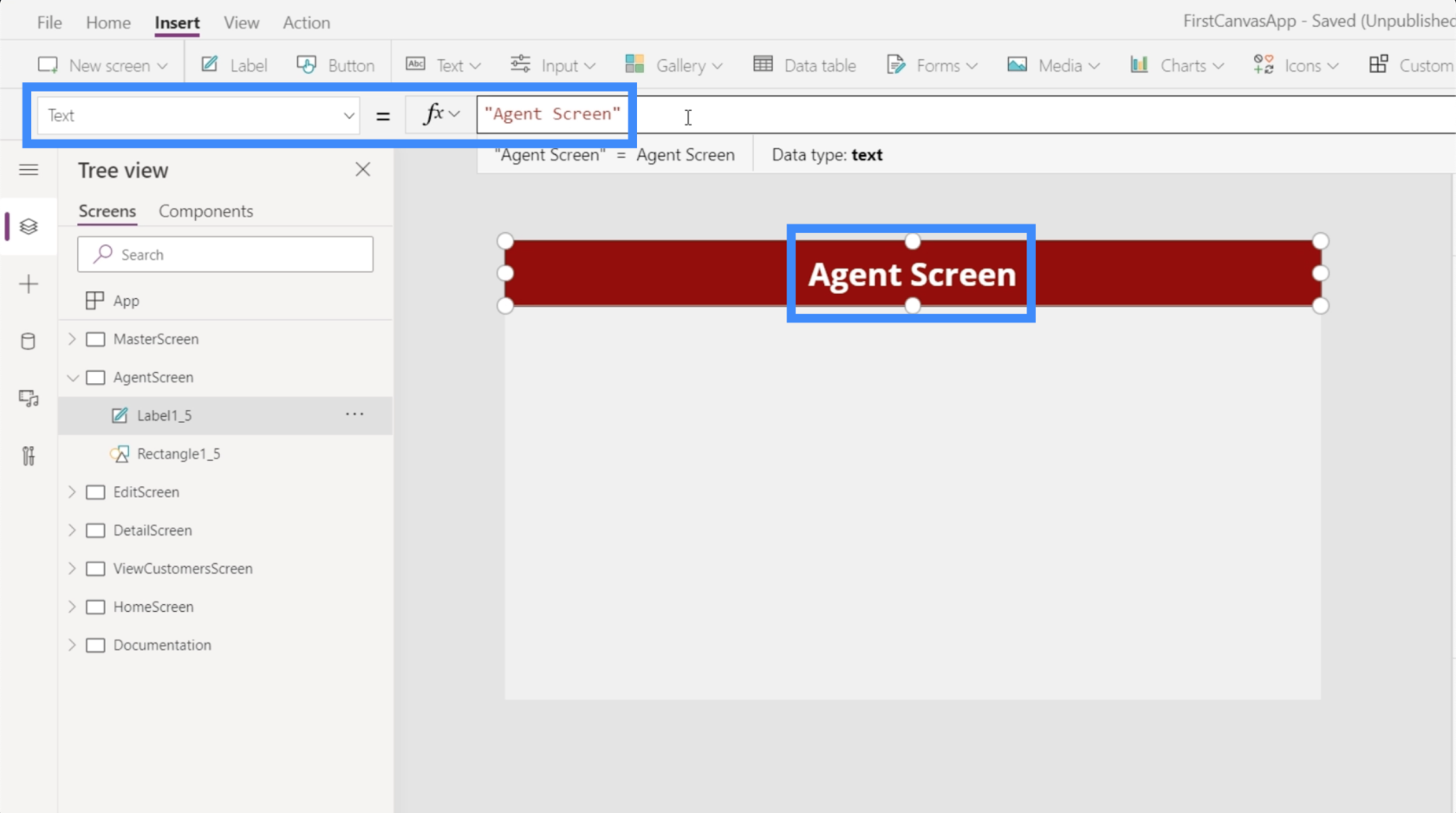
เราจะเปลี่ยนข้อความบนส่วนหัวของเราเป็นหน้าจอตัวแทนด้วย

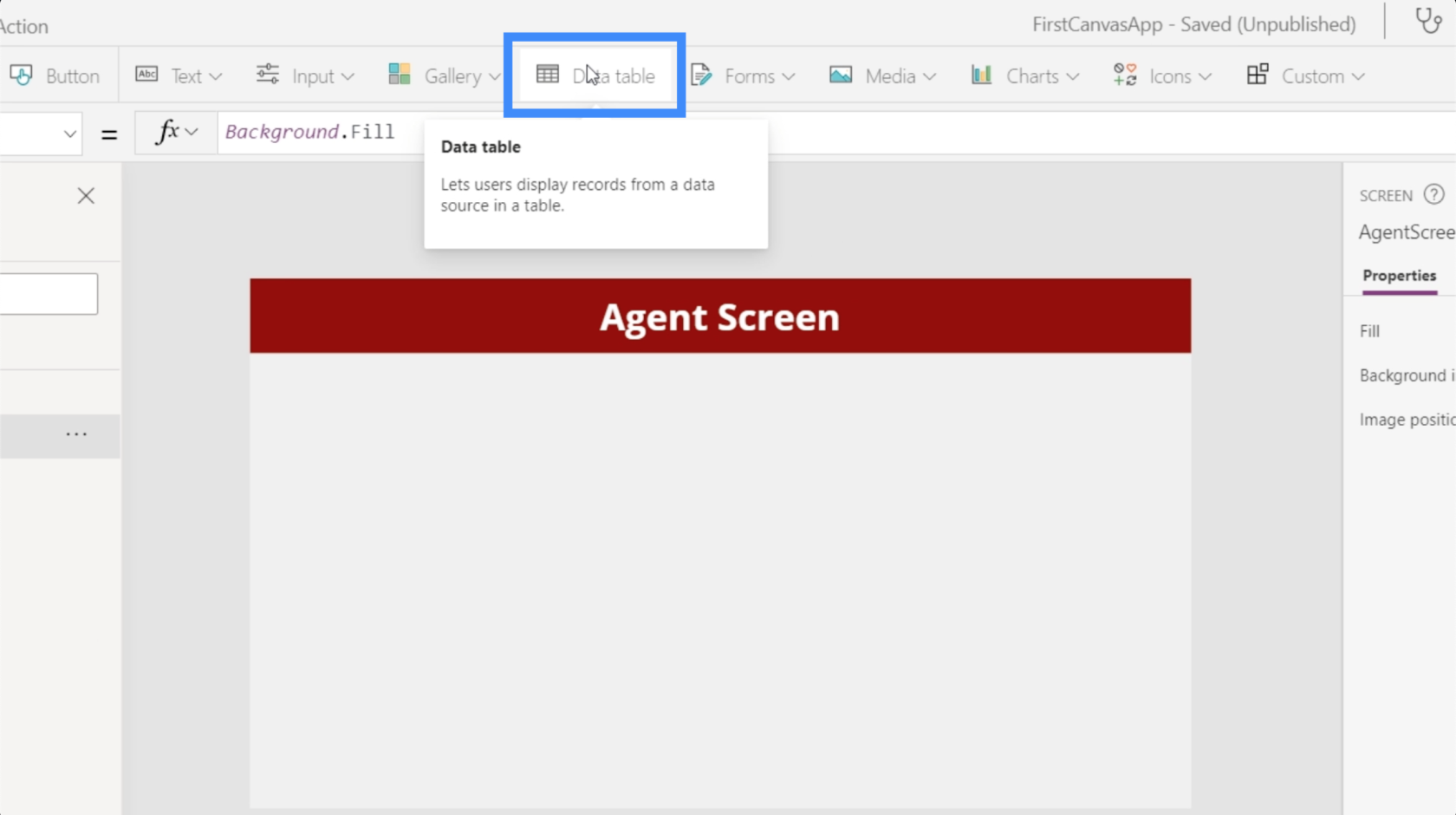
ต่อไปเรามาเพิ่มตารางข้อมูลกัน สามารถพบได้ใต้ริบบิ้นแทรก

ตารางข้อมูลจะแสด��ข้อมูลแก่ผู้ใช้ปลายทางเท่านั้น ซึ่งแตกต่างจากแบบฟอร์มที่อนุญาตให้ผู้ใช้แก้ไขข้อมูลบางส่วนได้ สามารถดูได้เฉพาะตารางเท่านั้น
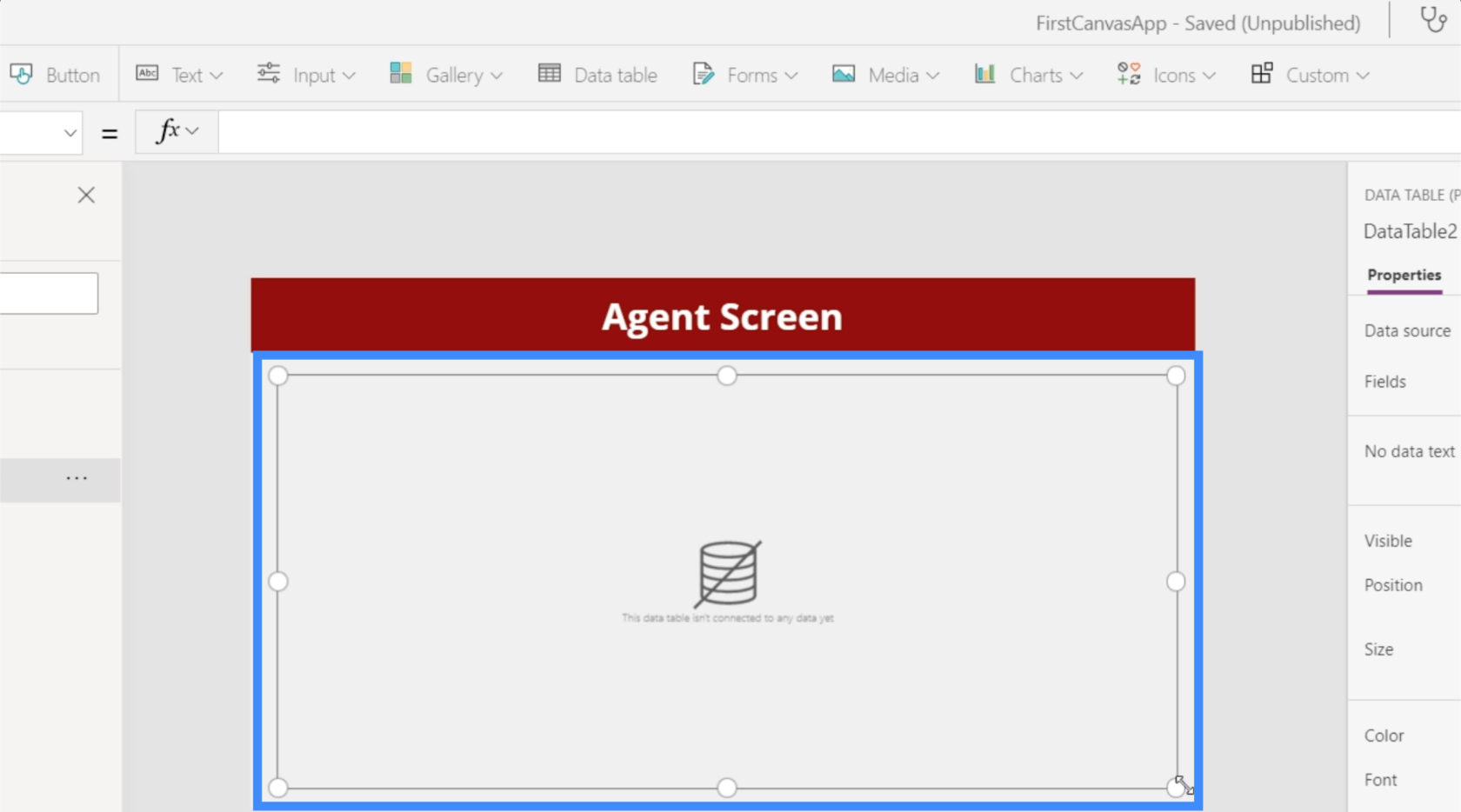
ตารางข้อมูลสามารถปรับขนาดได้โดยการลากที่จุดแนะนำใดๆ ในกรณีนี้ เราต้องการให้ตารางข้อมูลของเราเต็มทั้งหน้าจอ

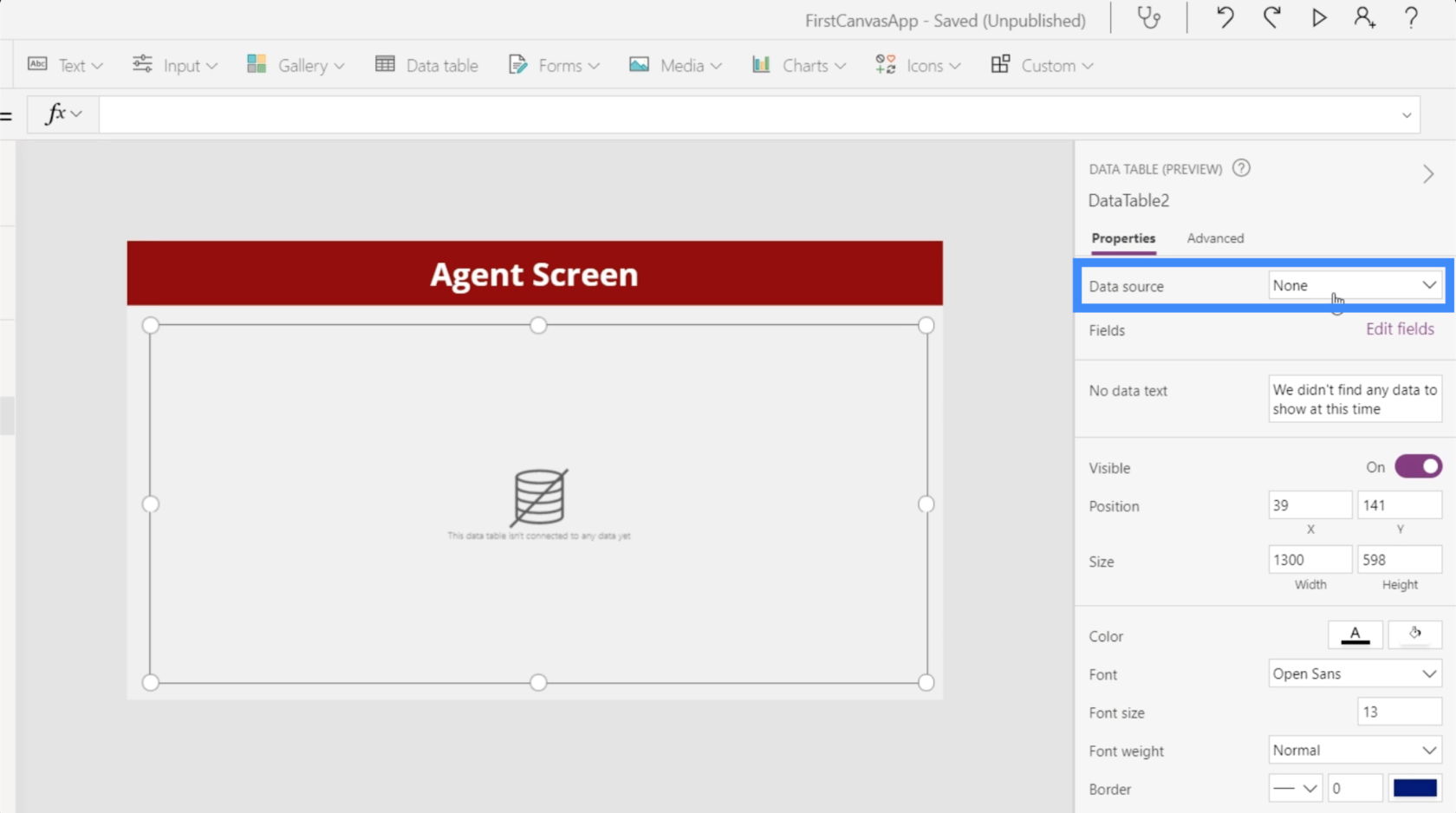
ตอนนี้มาเพิ่มแหล่งข้อมูลในตารางของเรา เราสามารถทำได้โดยคลิกดร็อปดาวน์ข้างแหล่งข้อมูลใต้บานหน้าต่างคุณสมบัติทางด้านขวา

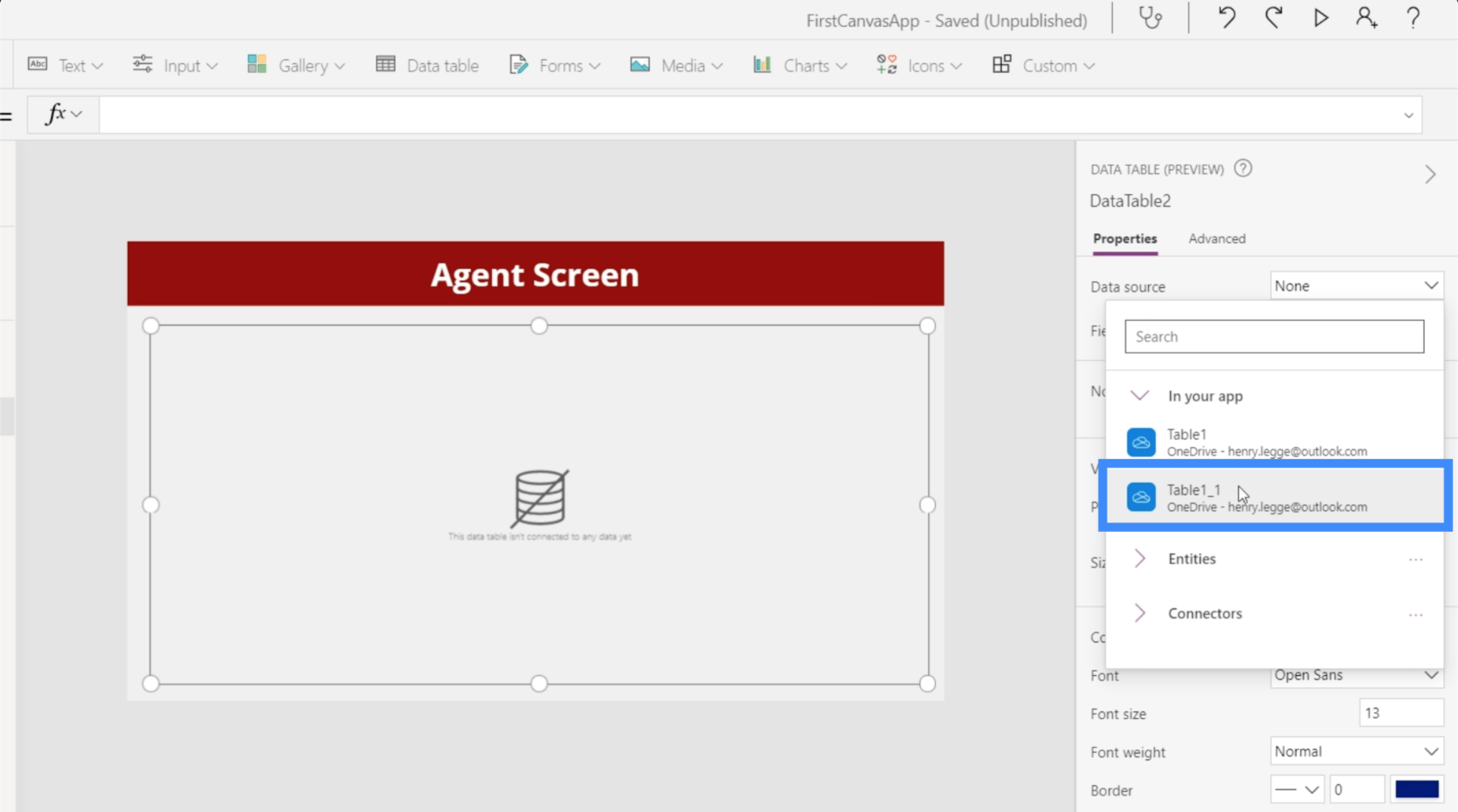
เราจะเลือก Table1_1

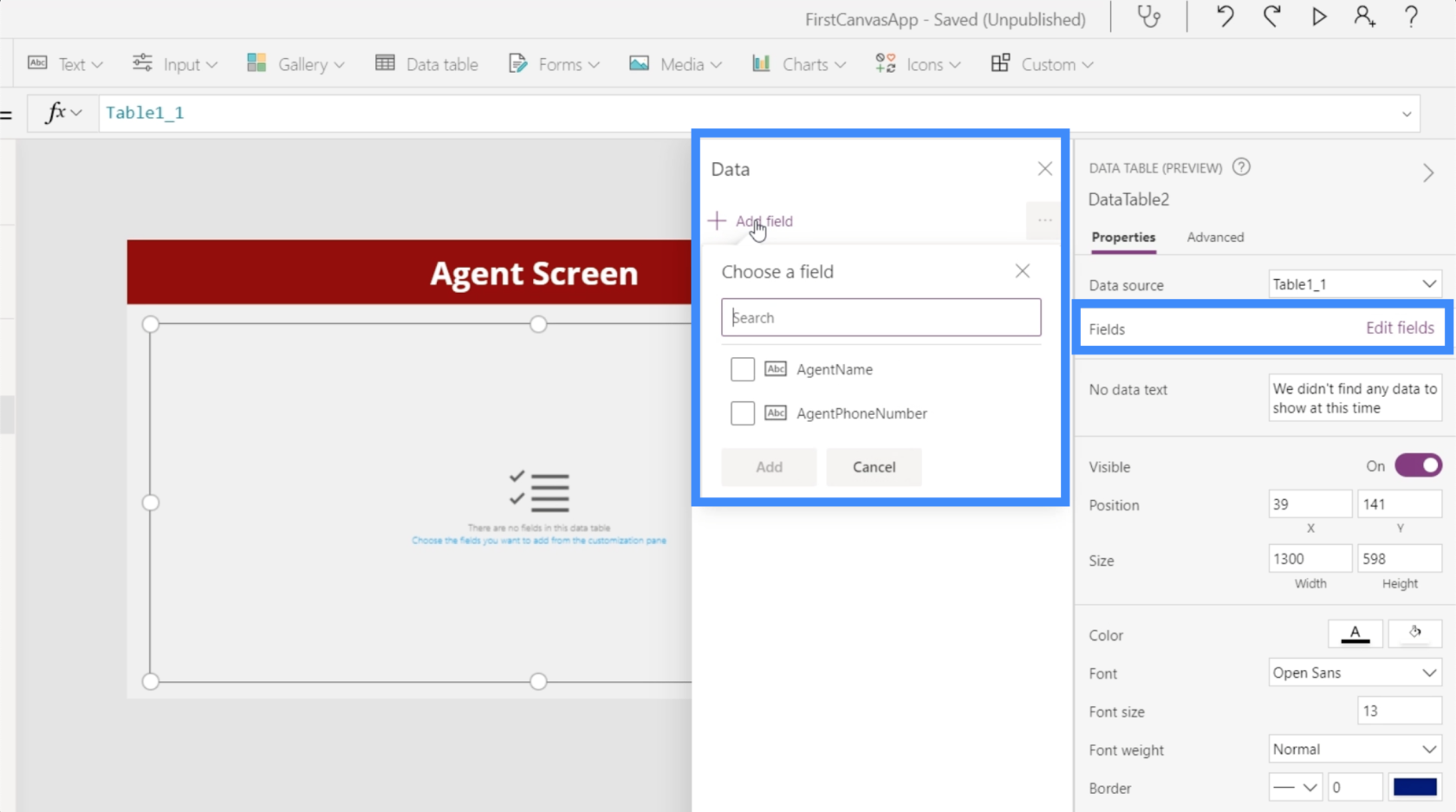
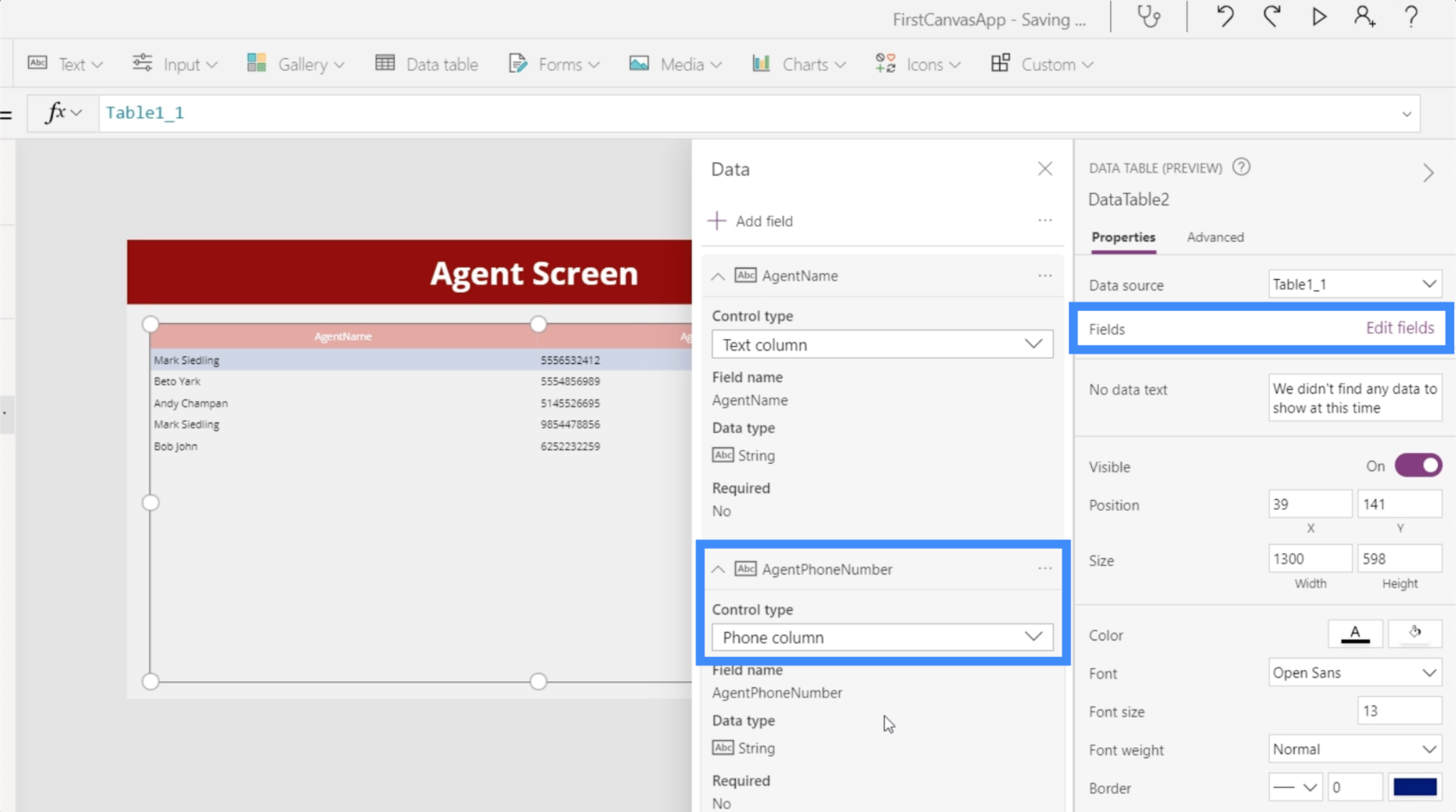
จากนั้น เราจะคลิกที่ แก้ไขฟิลด์ เพื่อให้เราสามารถเริ่มเพิ่มฟิลด์ที่เราต้องการให้แสดงในตารางของเรา

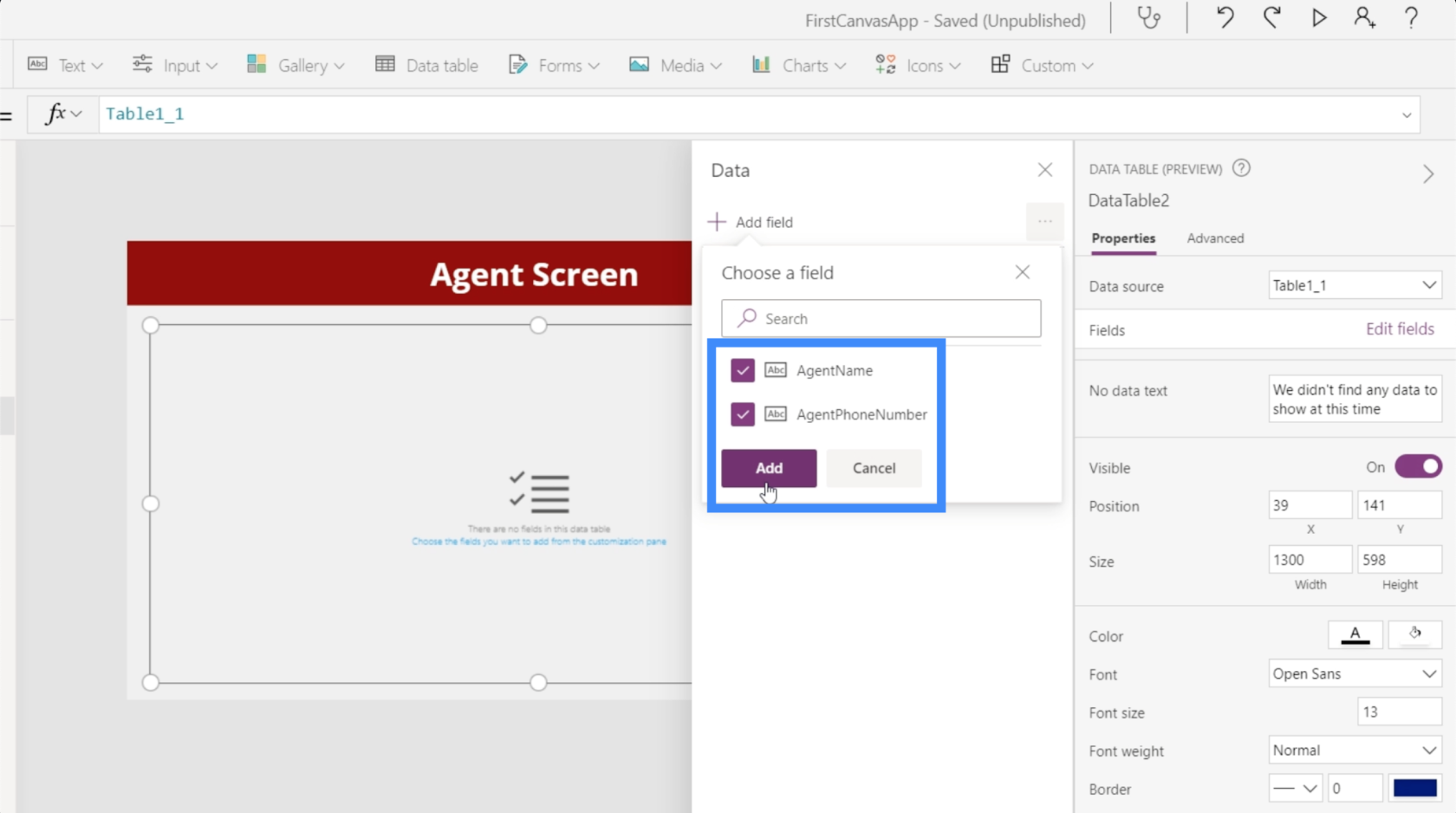
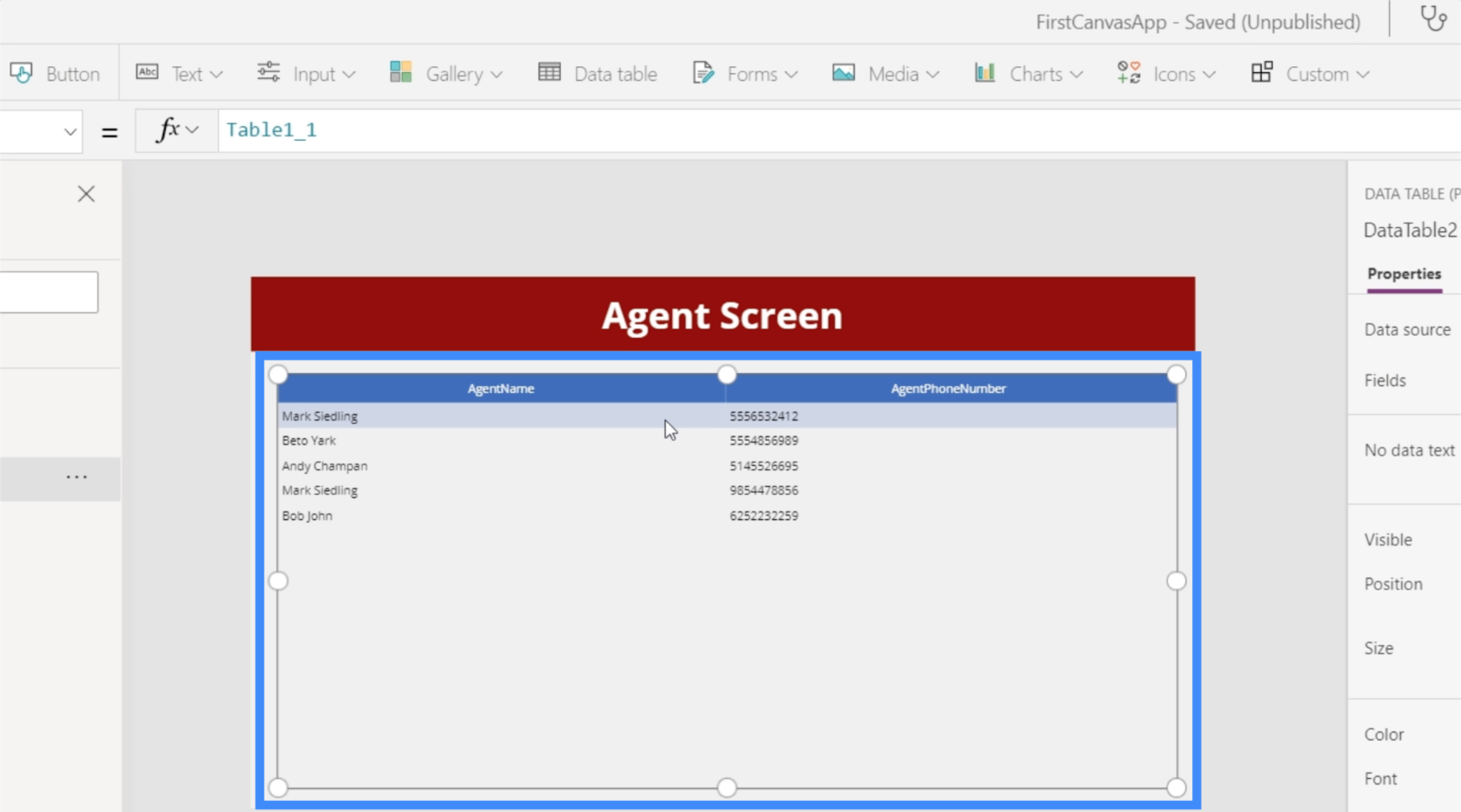
เราต้องการทั้ง AgentName และ AgentPhoneNumber ดังนั้นเราจะเลือกทั้งคู่และเพิ่มลงในตารางของเรา

เมื่อเราเลือกเขตข้อมูลแล้ว ข้อมูลจะเติมลงในตารางโดยอัตโนมัติ

อย่างที่คุณเห็น ตารางข้อมูลก็เหมือนกับตารางอื่นๆ ที่เราสร้างใน Excel หรือ Google ชีต ข้อแตกต่างเพียงอย่างเดียวคือผู้ใช้ปลายทางจะไม่สามารถเปลี่ยนแปลงอะไรได้ และจะสามารถดูข้อมูลที่แสดงได้เท่านั้น
การปรับแต่งตารางข้อมูล
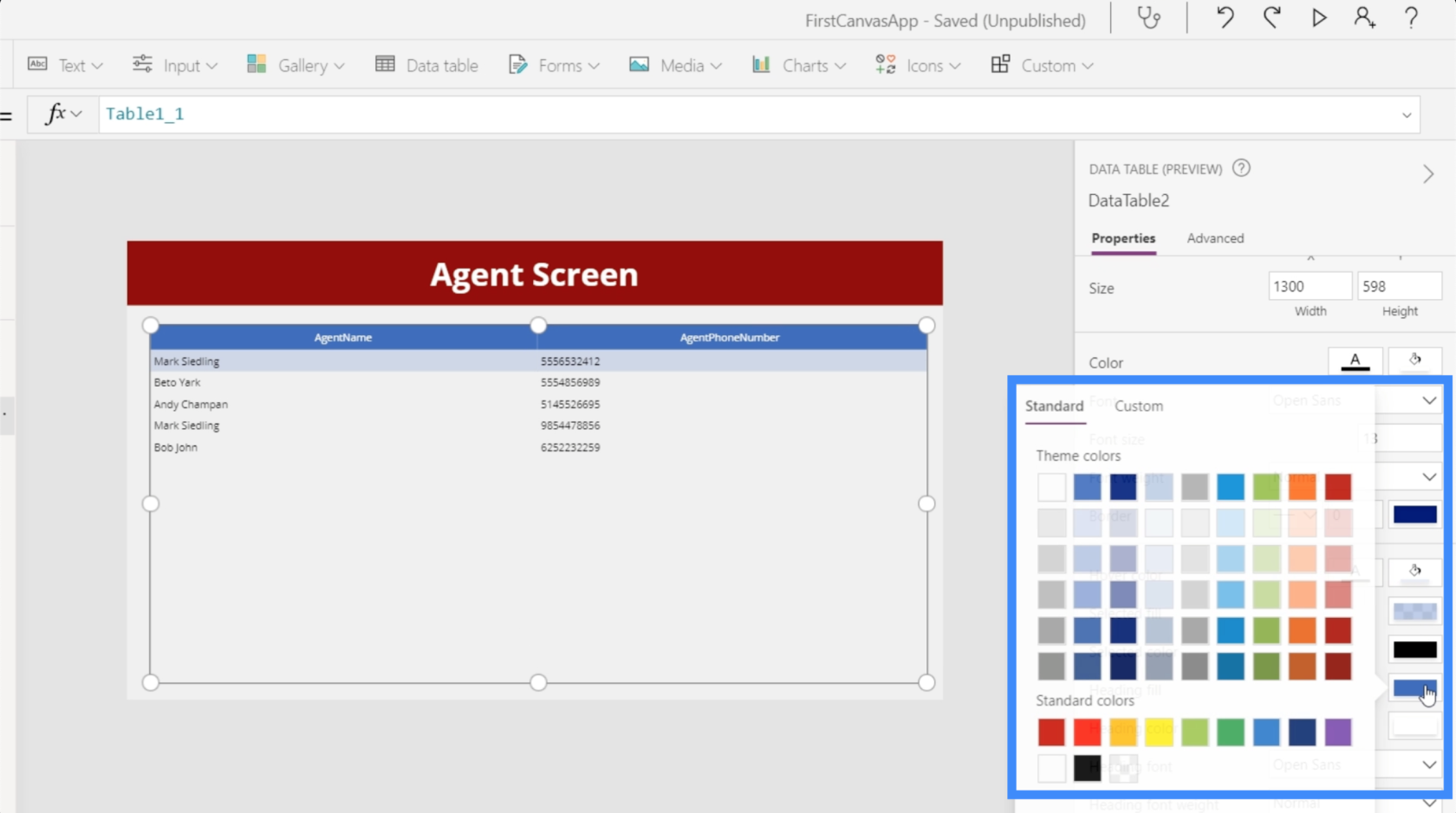
ตารางข้อมูลสามารถปรับแต่งได้หลายวิธี ตัวอย่างเช่น เราสามารถเปลี่ยนสีเพื่อให้สอดคล้องกับธีมโดยรวมของแอปมากขึ้น

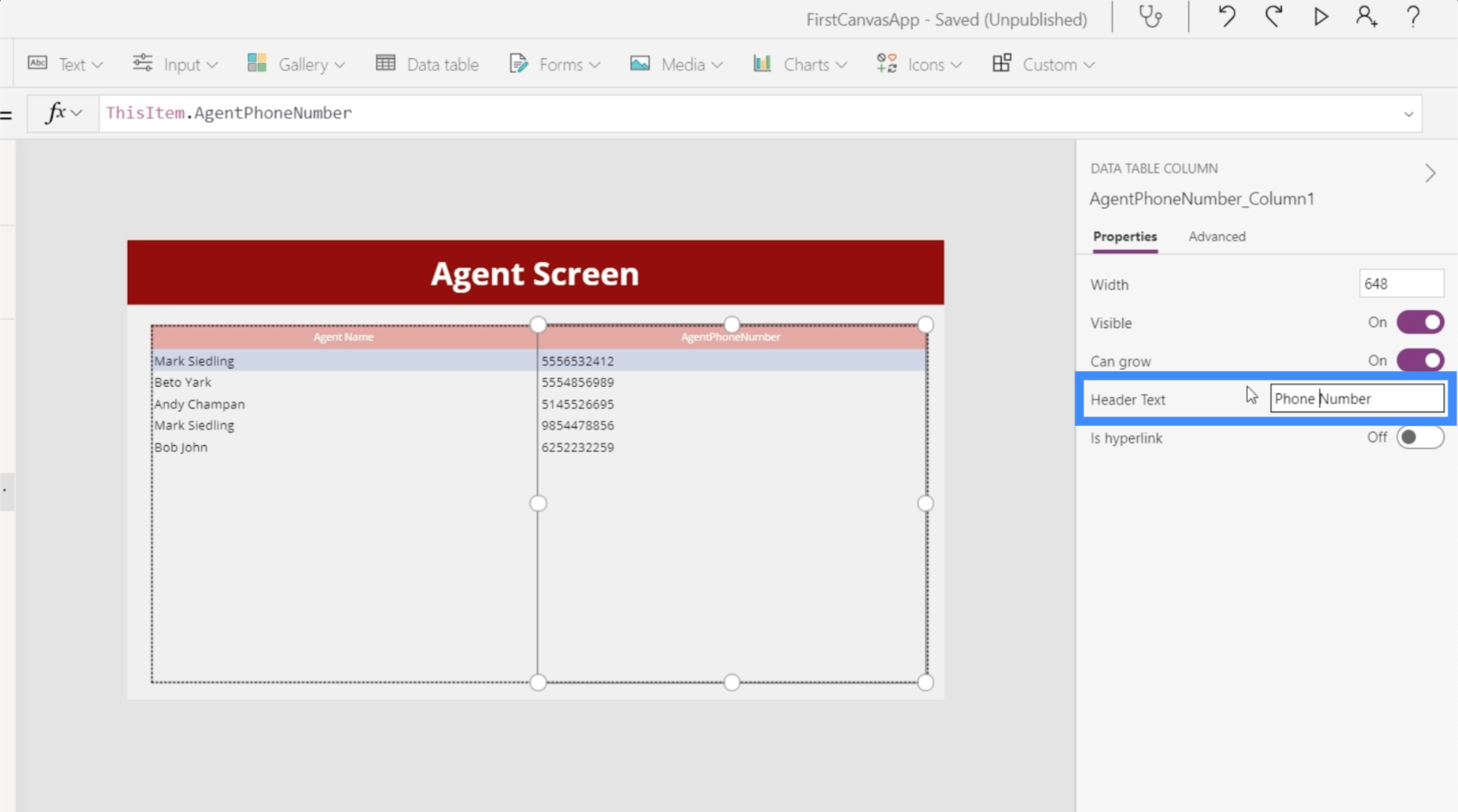
เรายังสามารถเปลี่ยนรูปแบบของข้อมูลที่แสดงในแต่ละฟิลด์ได้อีกด้วย ตัวอย่างเช่น ภายใต้ AgentPhoneNumber เราสามารถเปลี่ยนประเภทการควบคุมเป็น Phone Column เพื่อให้ข้อมูลที่แสดงเป็นหมายเลขโทรศัพท์

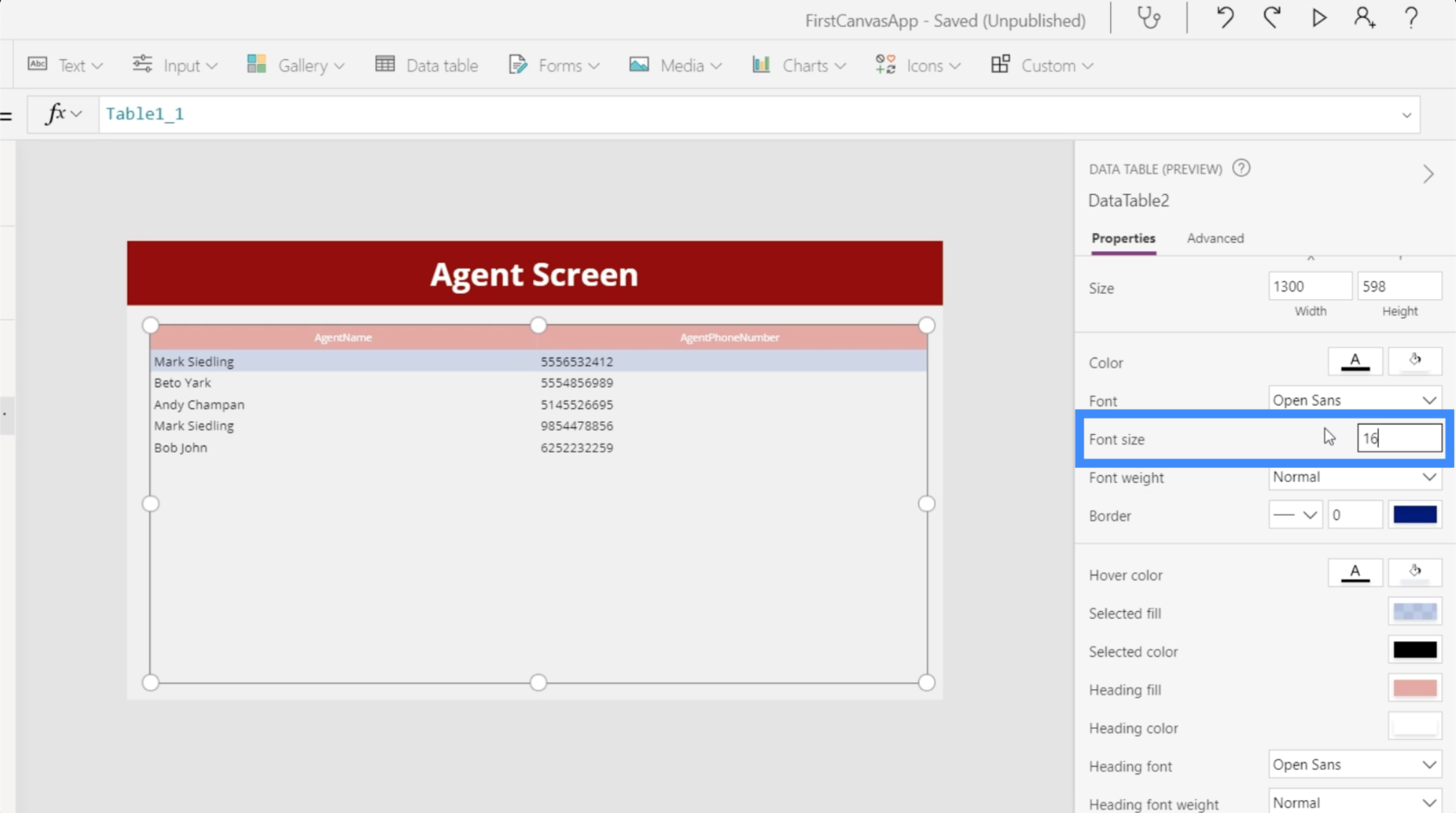
เราสามารถเปลี่ยนขนาดตัวอักษรและทำให้ตัวอักษรใหญ่ขึ้นเพื่อให้ผู้ใช้อ่านข้อมูลที่กำหนดได้ง่ายขึ้น

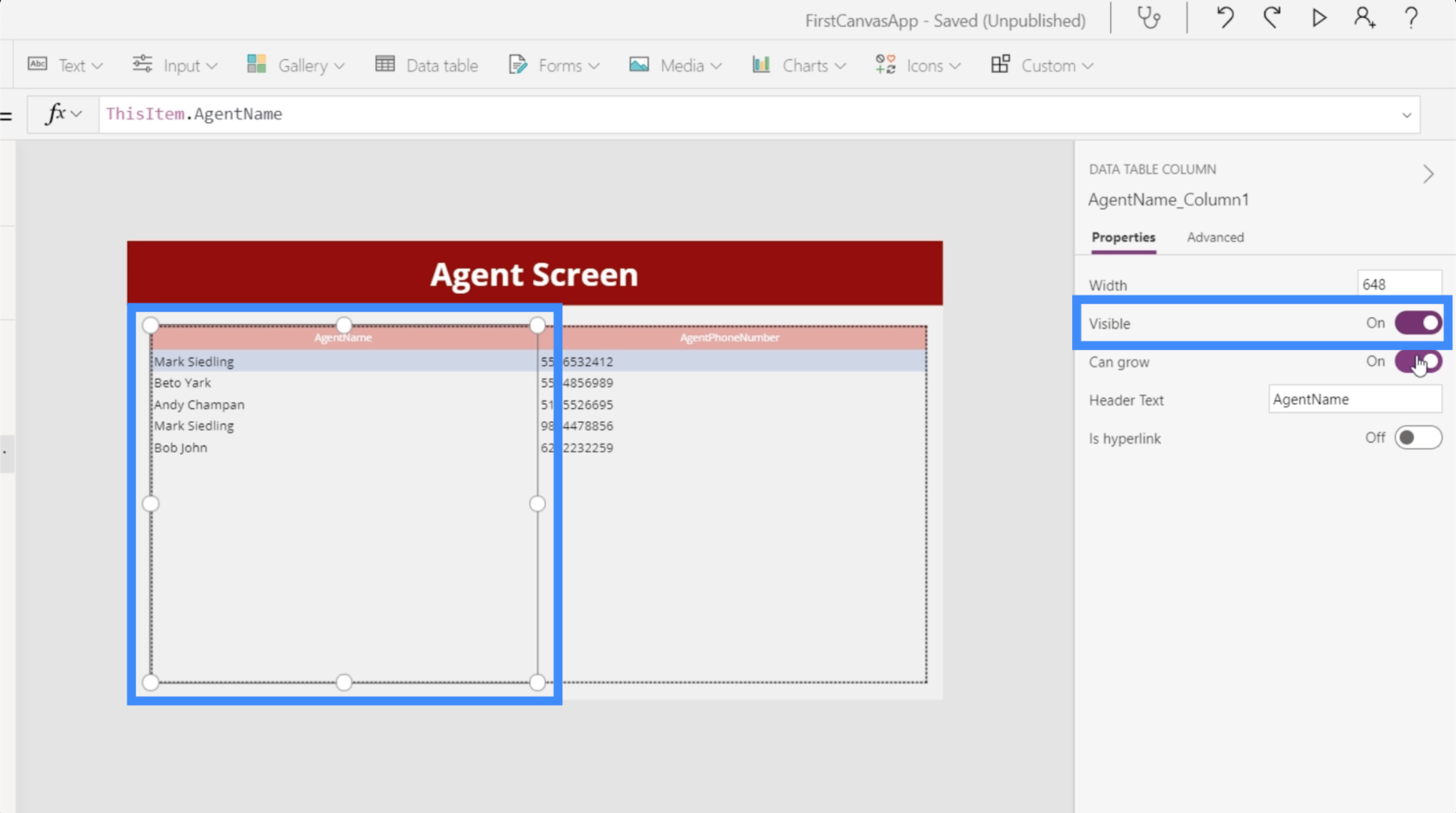
นอกจากตัวเลือกการปรับแต่งสำหรับทั้งตารางแล้ว ยังเป็นไปได้ที่จะเน้นเพียงคอลัมน์เดียวและเปลี่ยนการตั้งค่า ตัวอย่างเช่น เราสามารถคลิกที่คอลัมน์ AgentName และเปลี่ยนการมองเห็นได้

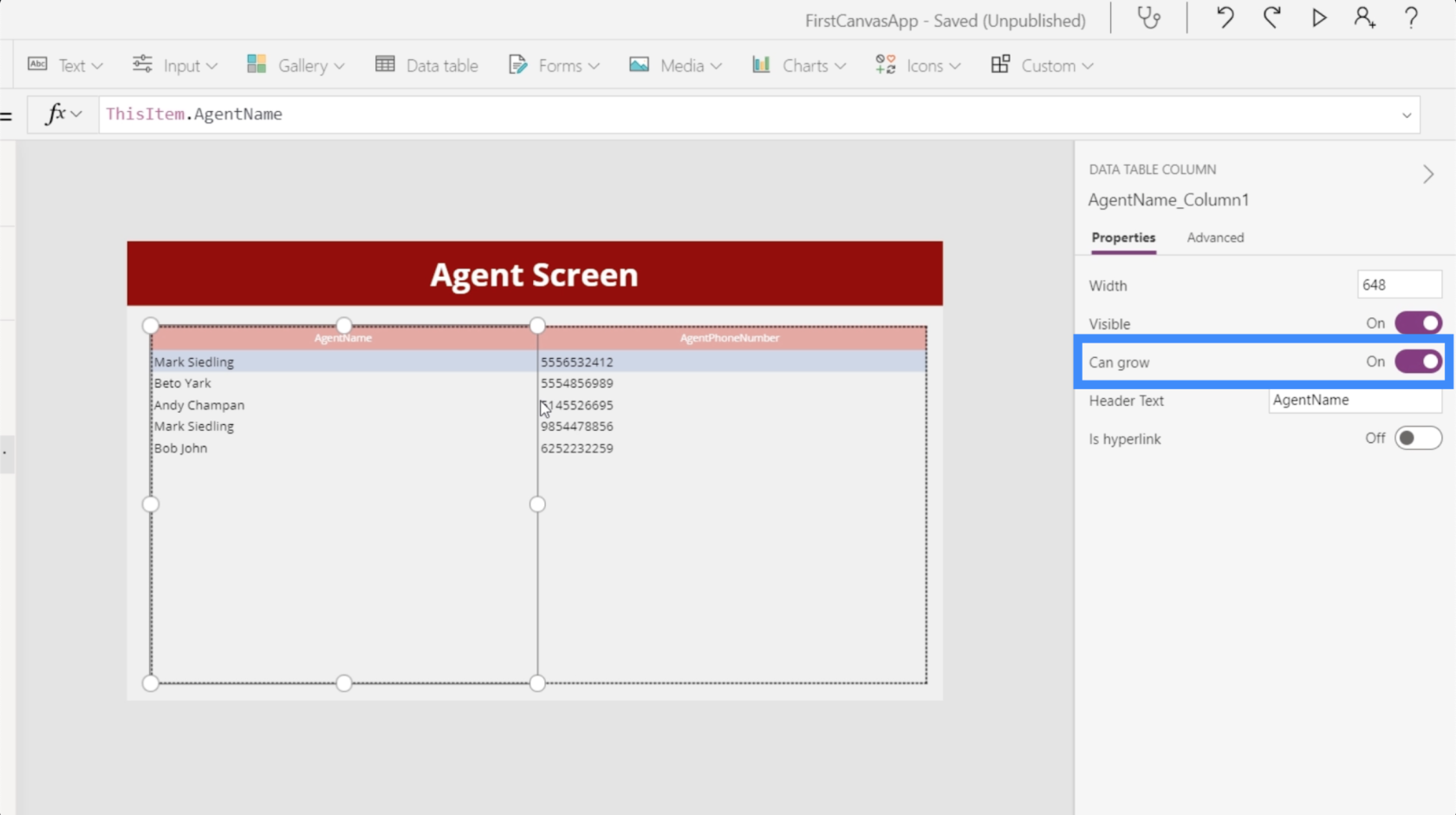
นอกจากนี้ เรายังมีฟังก์ชันเติบโต ซึ่งจะกำหนดว่าคอลัมน์จะปรับความกว้างหรือไม่ หากรายการยาวกว่าพื้นที่ที่กำหนด หรือยังคงไว้ตามเดิม

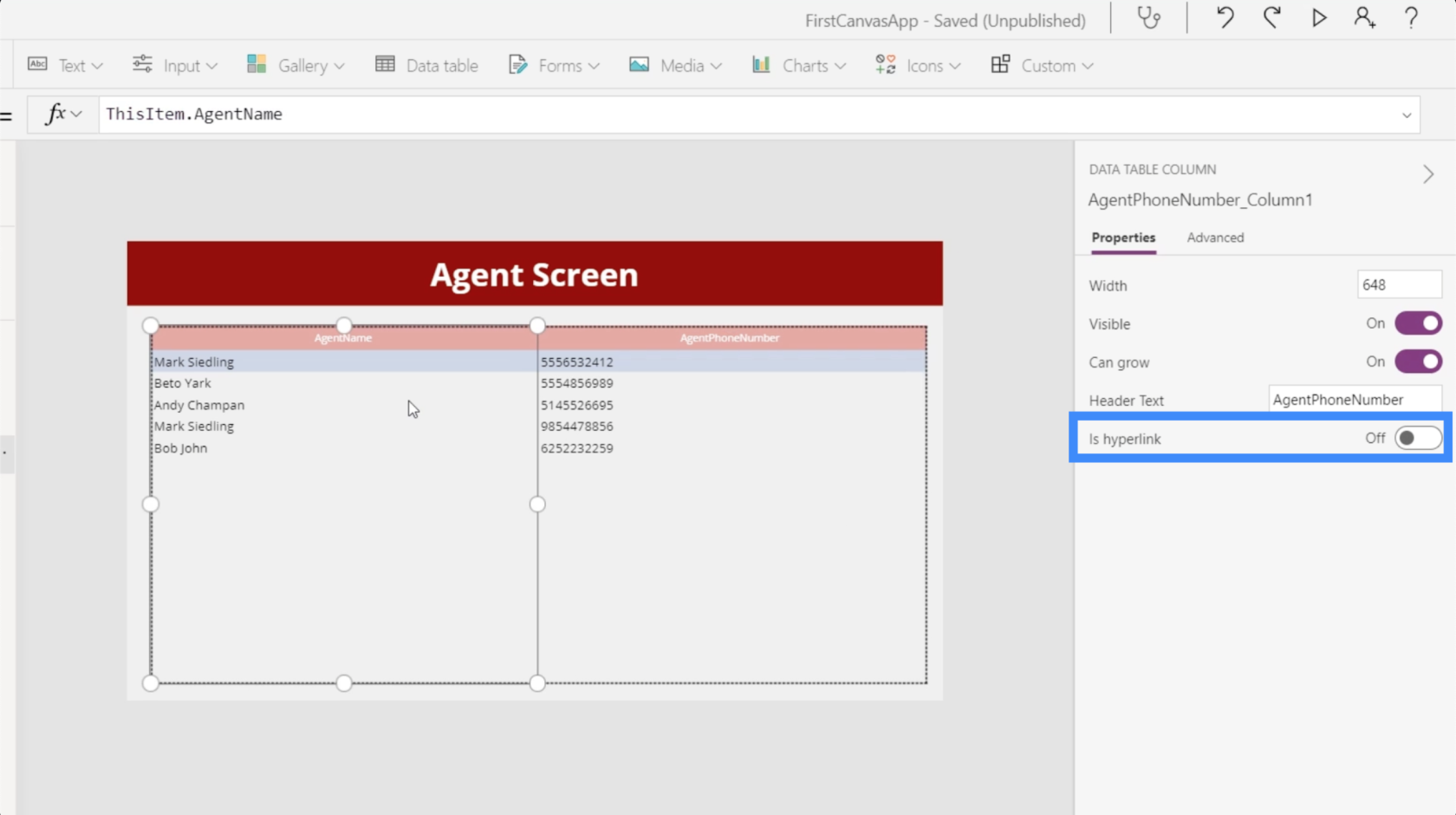
นอกจากนี้ยังมีปุ่มสลับที่นี่ซึ่งช่วยให้เราเพิ่มไฮเปอร์ลิงก์ได้

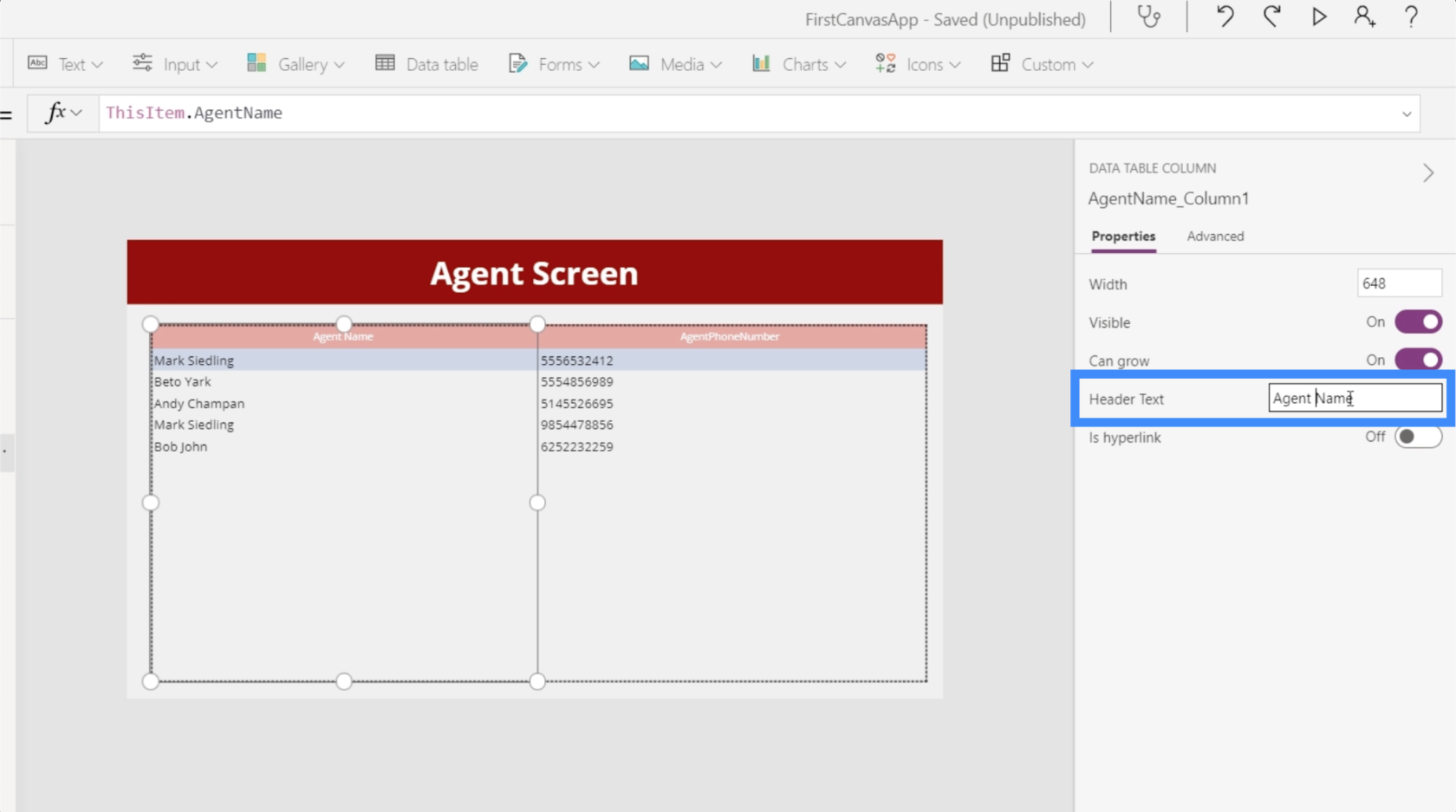
เรายังสามารถเปลี่ยนชื่อของส่วนหัว ตัวอย่างเช่น ในกรณีนี้ ส่วนหัวของเราไม่มีช่องว่าง ทำให้อ่านยากเล็กน้อย เรามาสร้างคอลัมน์แรก Agent Name แทน AgentName

จากนั้นมาเปลี่ยนคอลัมน์ที่สองจาก AgentPhoneNumber เป็นเพียงหมายเลขโทรศัพท์

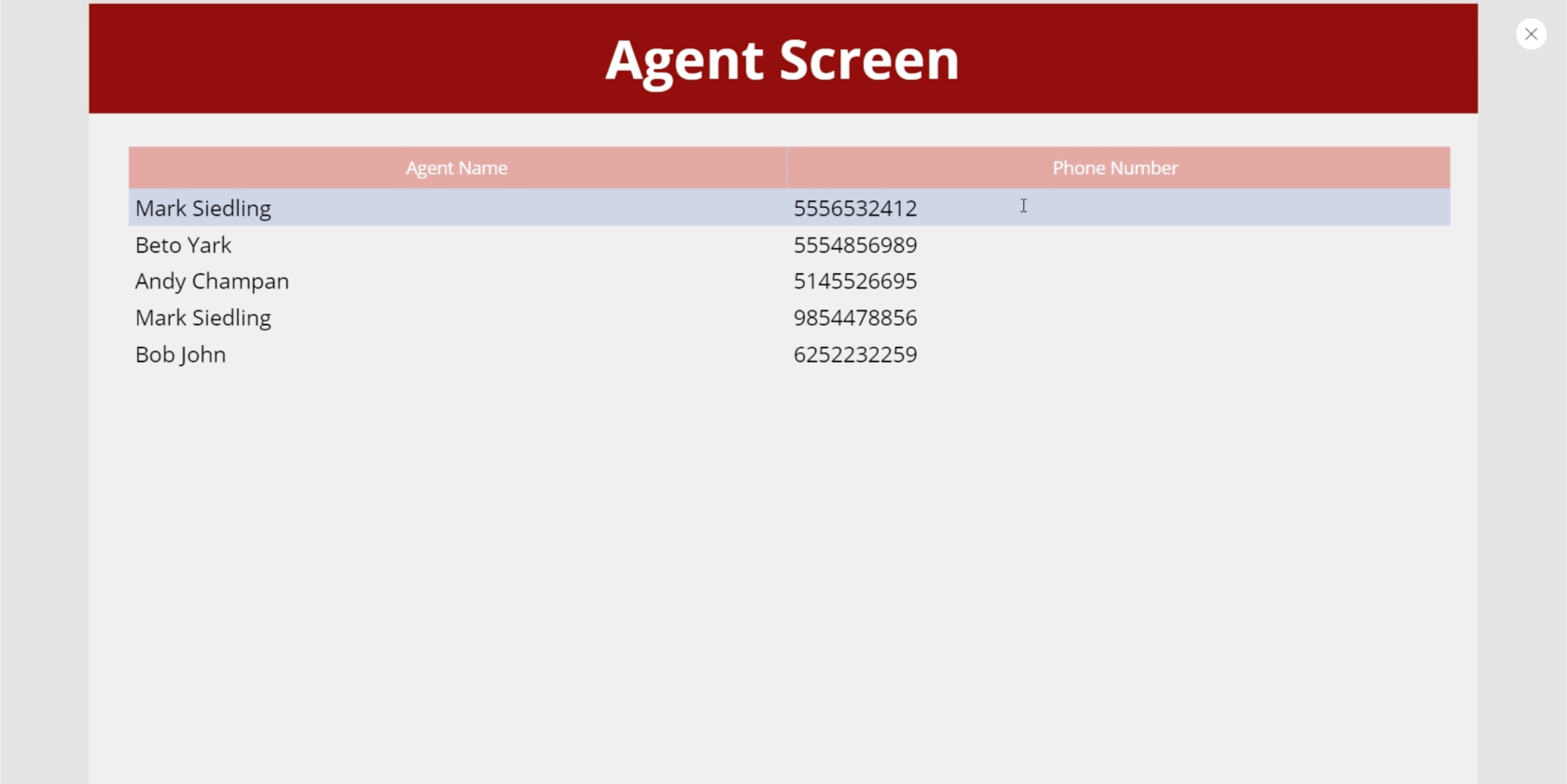
ตอนนี้เราได้ทำการเปลี่ยนแปลงทั้งหมดแล้ว นี่คือลักษณะของตารางข้อมูลของเรา

การเพิ่มการนำทางไปยังตารางข้อมูล
เราต้องการให้แน่ใจว่าผู้ใช้ปลายทางสามารถไปที่หน้าจอตัวแทนของเราจากหน้าแรก และกลับไปที่หน้าจอหลักจากหน้าจอตัวแทนได้ตามต้องการ ลองเพิ่มการนำทางเพื่ออนุญาต
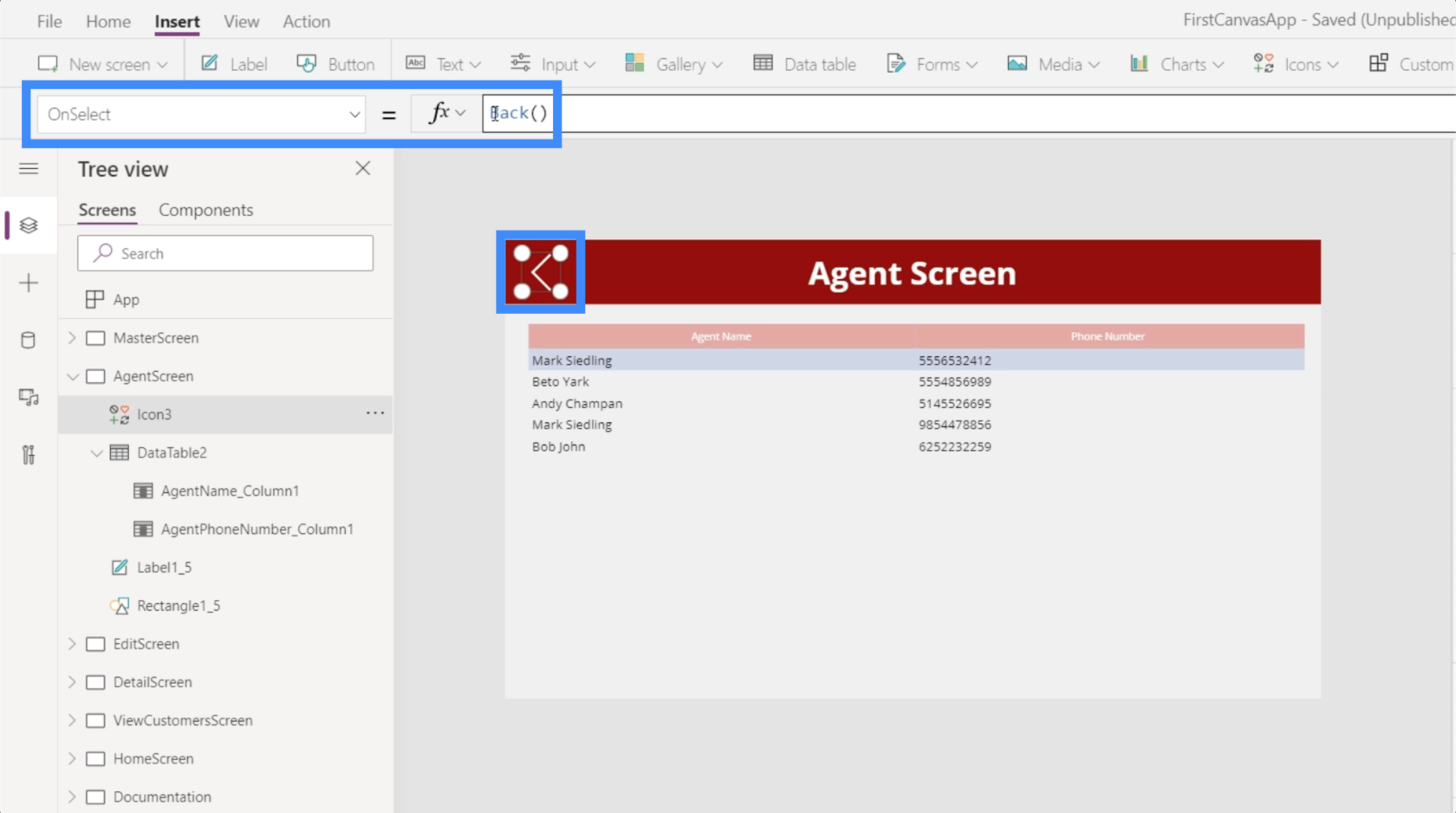
ก่อนอื่น เราจะเพิ่มไอคอนลูกศรซ้ายที่นี่เพื่อใช้เป็นปุ่มย้อนกลับ จากนั้นเราจะตั้งค่าคุณสมบัติ OnSelect เป็น Back() ซึ่งหมายความว่าผู้ใช้ที่คลิกที่ไอคอนจะถูกนำกลับไปยังหน้าจอใดก็ตามที่พวกเขามาจากก่อนที่จะมาถึงหน้าจอนี้

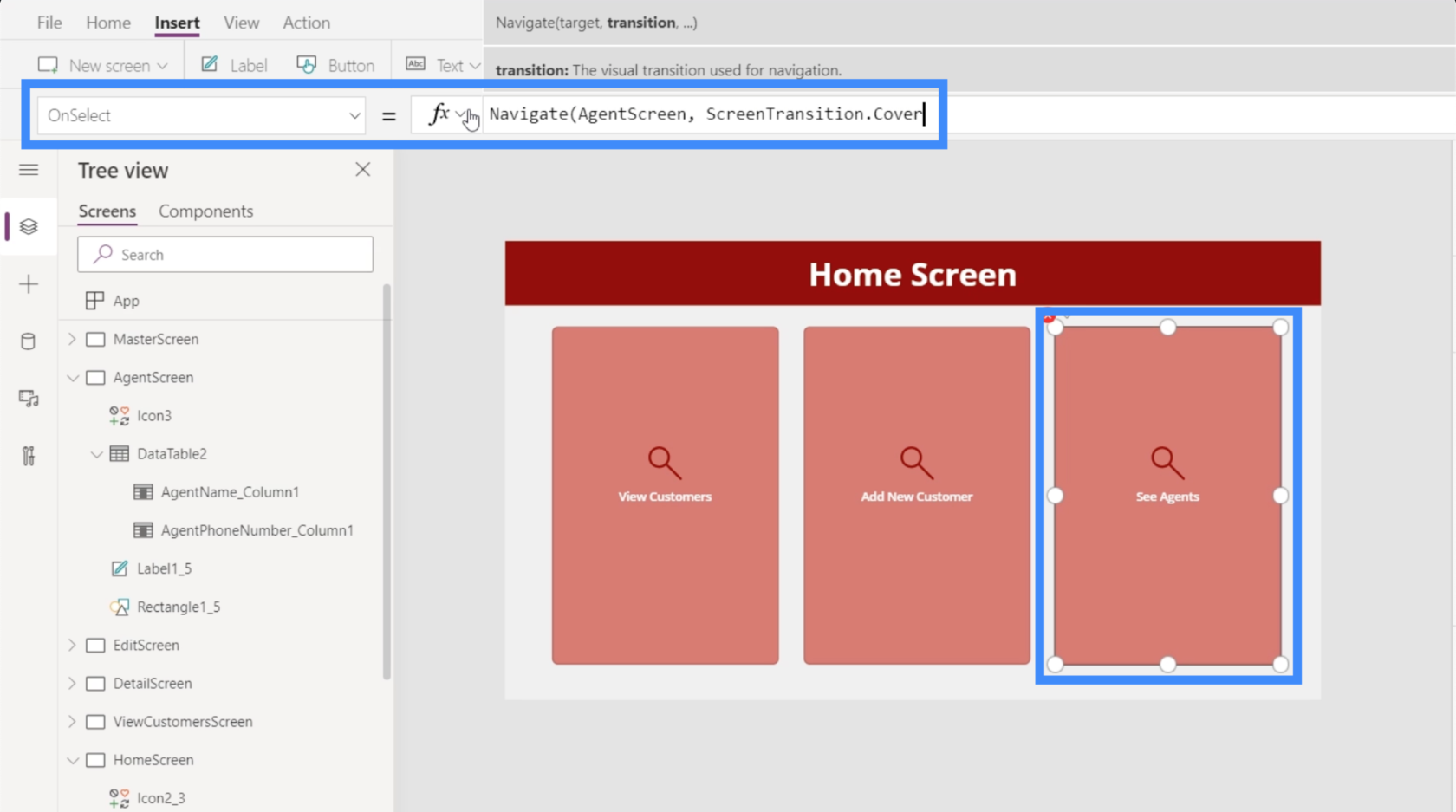
จากนั้นมาตั้งค่าการนำทางสำหรับปุ่ม See Agents ที่นี่ในหน้าจอหลัก
เมื่อปุ่มถูกเน้น เราจะใช้ฟังก์ชันนำทางบนคุณสมบัติ OnSelect ของปุ่มและอ้างอิง AgentScreen เรามาเพิ่มการเปลี่ยนหน้าจอเพื่อเพิ่มเอฟเฟ็กต์หน้าปกเมื่อเราเปลี่ยนหน้าจอจากที่นี่

บทนำ Power Apps: คำจำกัดความ คุณลักษณะ ฟังก์ชัน และความสำคัญ
สภาพแวดล้อม Power Apps: การตั้งค่าองค์ประกอบของแอปอย่างเหมาะสม
ฟังก์ชันและสูตร PowerApps | การแนะนำ
เมื่อมีการนำทาง ผู้ใช้สามารถดูตารางที่มีข้อมูลของตัวแทนได้โดยคลิกที่ปุ่มนี้บนโฮมเพจ
บทสรุป
การทำงานกับแหล่งข้อมูล Power Apps หลายแห่งเป็นสิ่งที่หลีกเลี่ยงไม่ได้ โดยเฉพาะถ้าคุณเป็นส่วนหนึ่งขององค์กรขนาดใหญ่ที่คุณจัดการกับลูกค้าและตัวแทนในสถานที่ต่างๆ เป็นสิ่งที่ดีที่Power Appsได้รับการออกแบบมาให้ใช้งานง่าย เมื่อดูกระบวนการทั้งหมดในบทช่วยสอนนี้ เราได้พิสูจน์อีกครั้งว่าการเพิ่มแหล่งข้อมูลหลายแหล่งใช้เวลาเพียงหนึ่งหรือสองนาทีเท่านั้น
นอกจากนี้ เรายังเห็นว่าตารางข้อมูลมีประโยชน์อย่างไรในการแสดงข้อมูลทั้งหมดที่เราดึงมาจากแหล่งข้อมูลเหล่านั้น ตอนนี้ เป็นเพียงเรื่องของการเลือกระหว่างตารางข้อมูลหรือแกลเลอรีเมื่อแสดงข้อมูล โดยทั่วไป ตารางข้อมูลเหมาะสำหรับระเบียนที่คุณต้องการแสดงเท่านั้น แต่แกลเลอรีและฟอร์มจะมีประโยชน์มากกว่า ถ้าคุณต้องการให้ผู้ใช้ปลายทางมีความสามารถในการแก้ไขข้อมูล
สิ่งที่ดีที่สุด
เฮนรี่
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








