คู่มือการดาวน์โหลดและติดตั้ง R และ RStudio

ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
ในบทช่วยสอนนี้ เราจะพูดถึงวิธีการทำงานของแผนผังไซต์ในแอปที่ขับเคลื่อนด้วยโมเดล Power Apps
จากชื่อของมันเอง แผนผังไซต์จะแสดงวิธีที่ผู้ใช้นำทางผ่านแอปที่ขับเคลื่อนด้วยแบบจำลอง กำหนดวิธีที่ผู้ใช้สามารถดู โต้ตอบ และย้ายข้ามตารางต่างๆ
มาดูกันว่าแผนผังไซต์ทำงานอย่างไรและช่วยให้กระบวนการสร้างแอปที่ขับเคลื่อนด้วยโมเดลมีประสิทธิภาพมากขึ้นอย่างไร
สารบัญ
แผนผังไซต์ในแอปที่ขับเคลื่อนด้วยโมเดลของ Power Apps
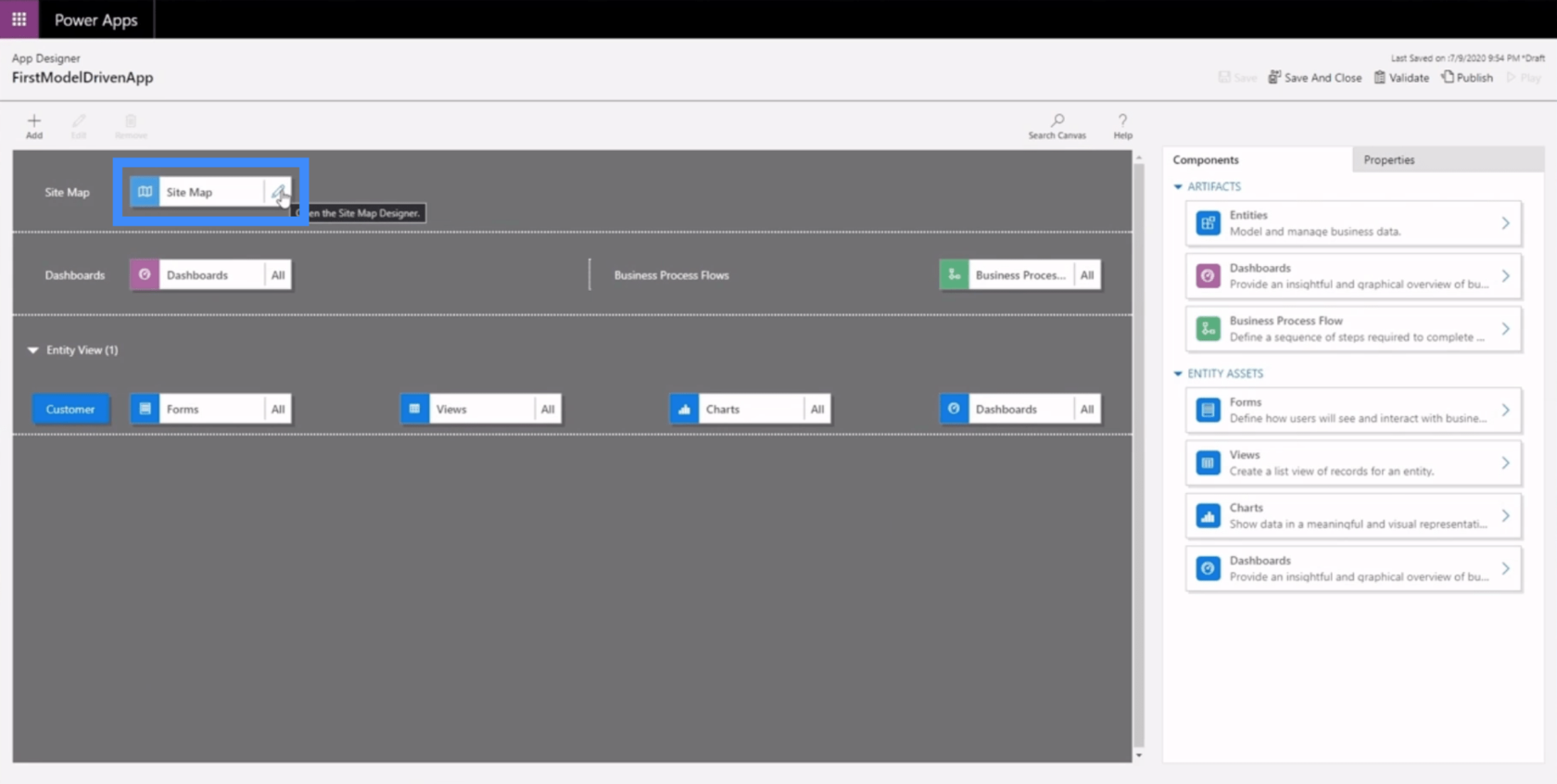
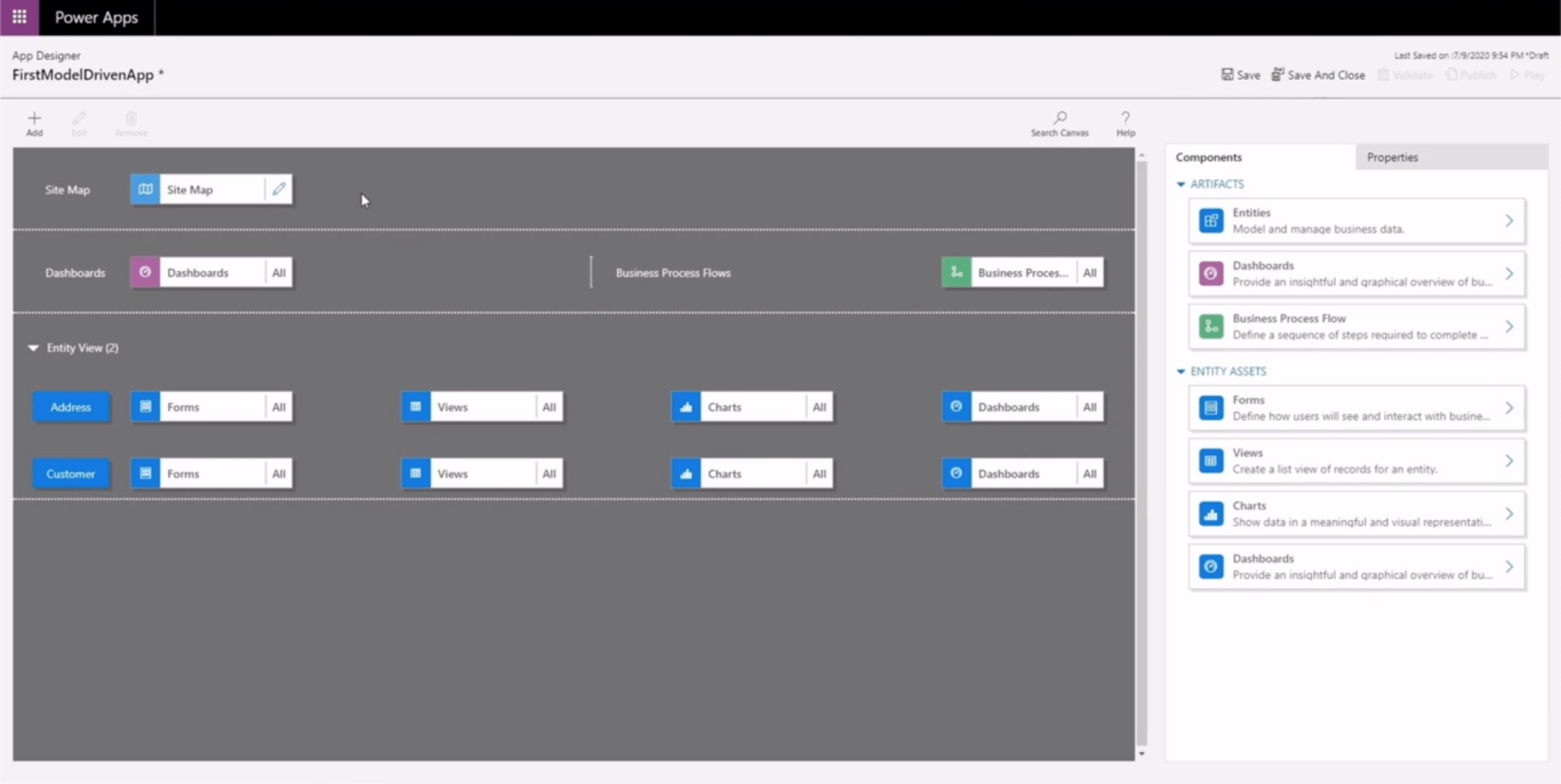
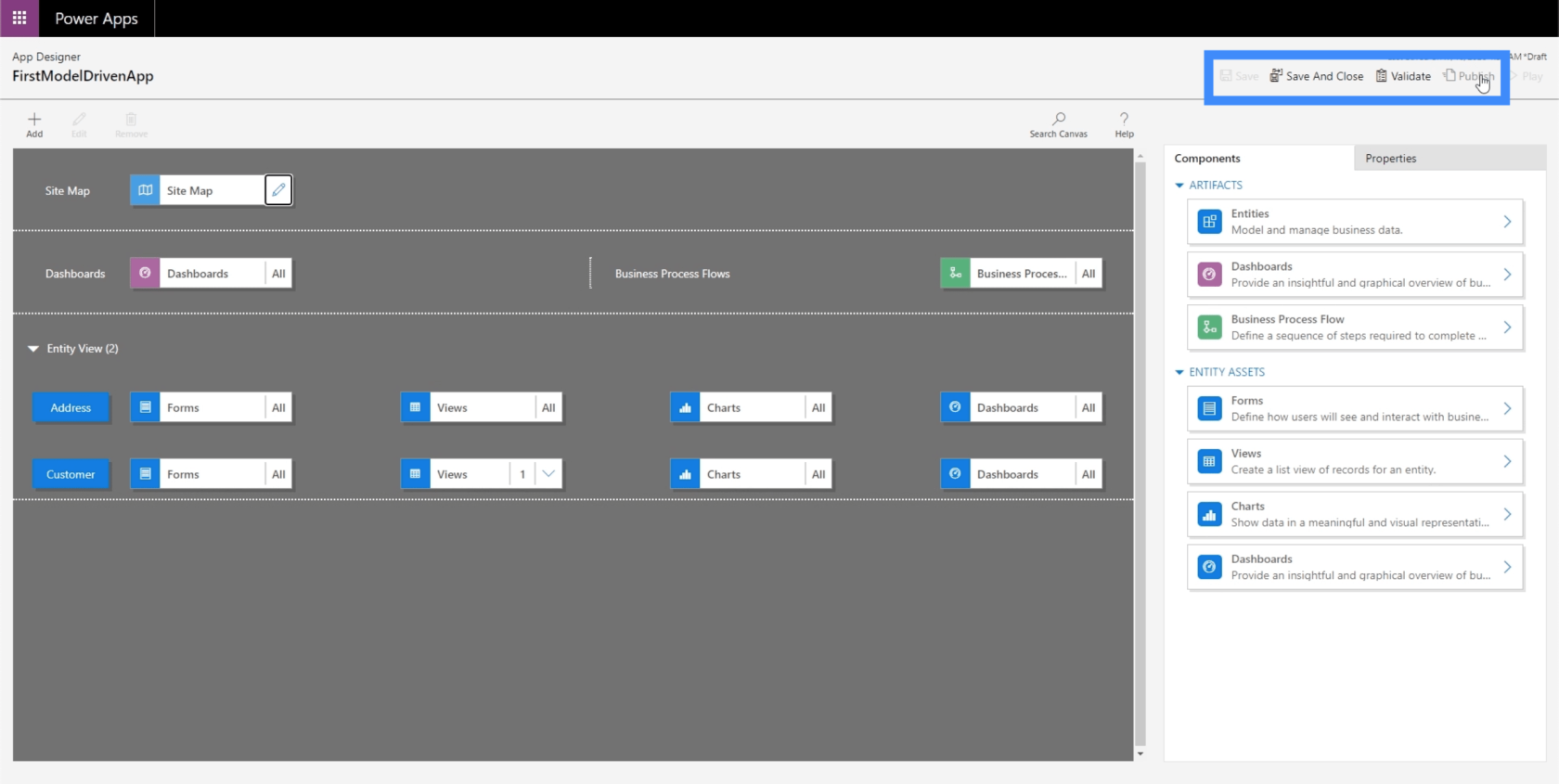
แผนผังไซต์ปรากฏที่ส่วนบนสุดของตัวออกแบบแอป ในการเริ่มทำงานกับแผนผังไซต์ของแอป คุณเพียงแค่คลิกที่ปุ่มแก้ไข

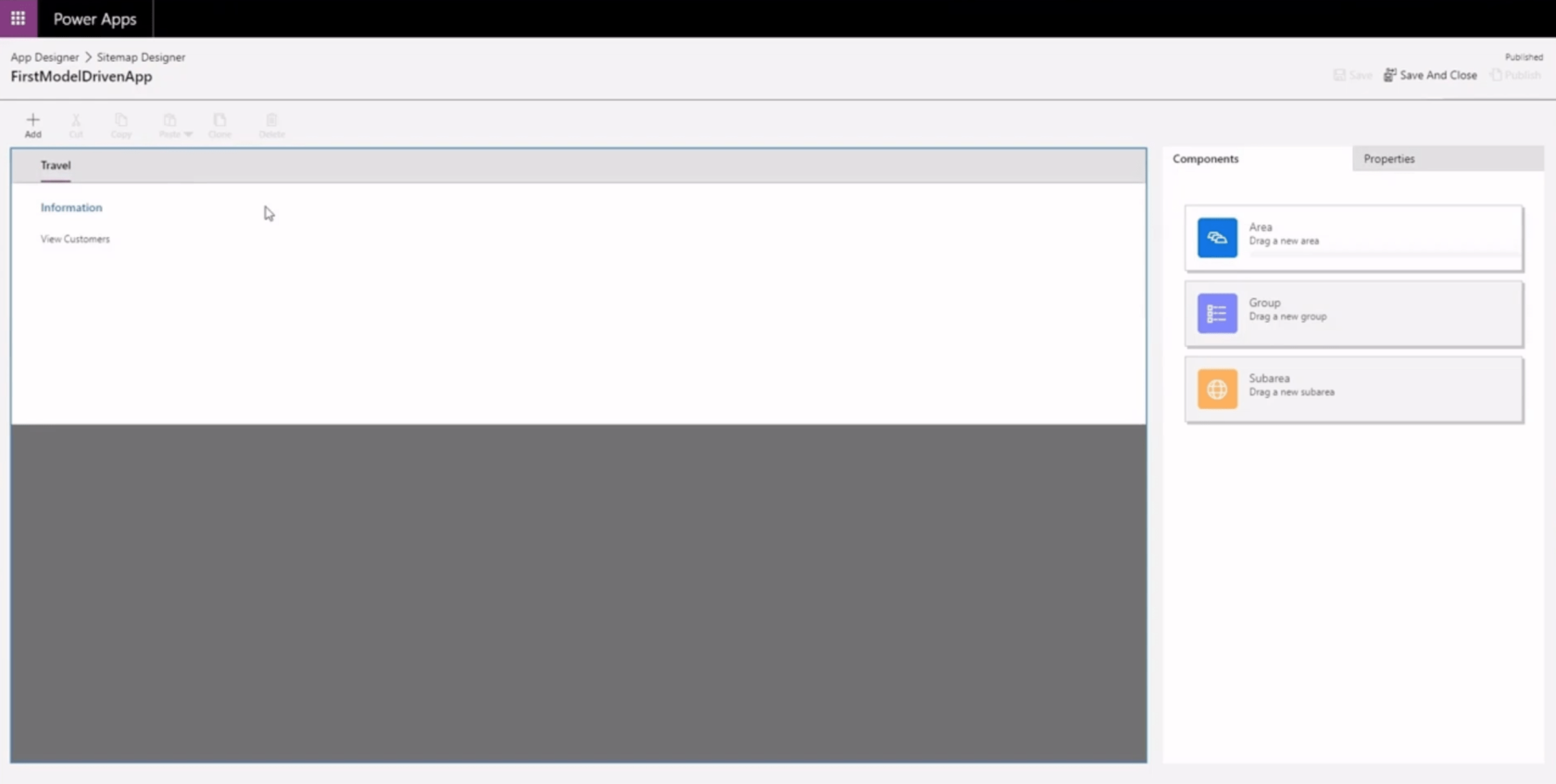
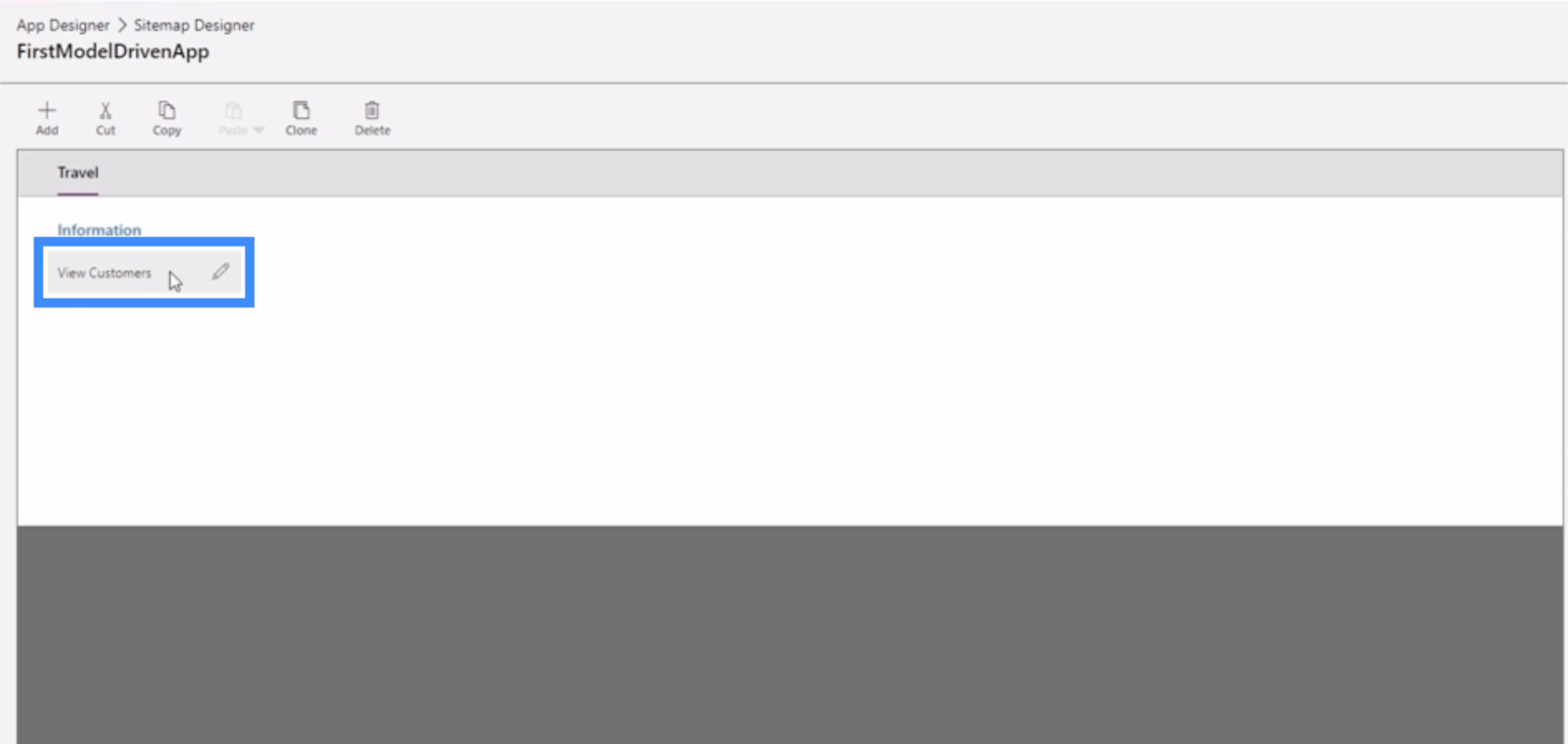
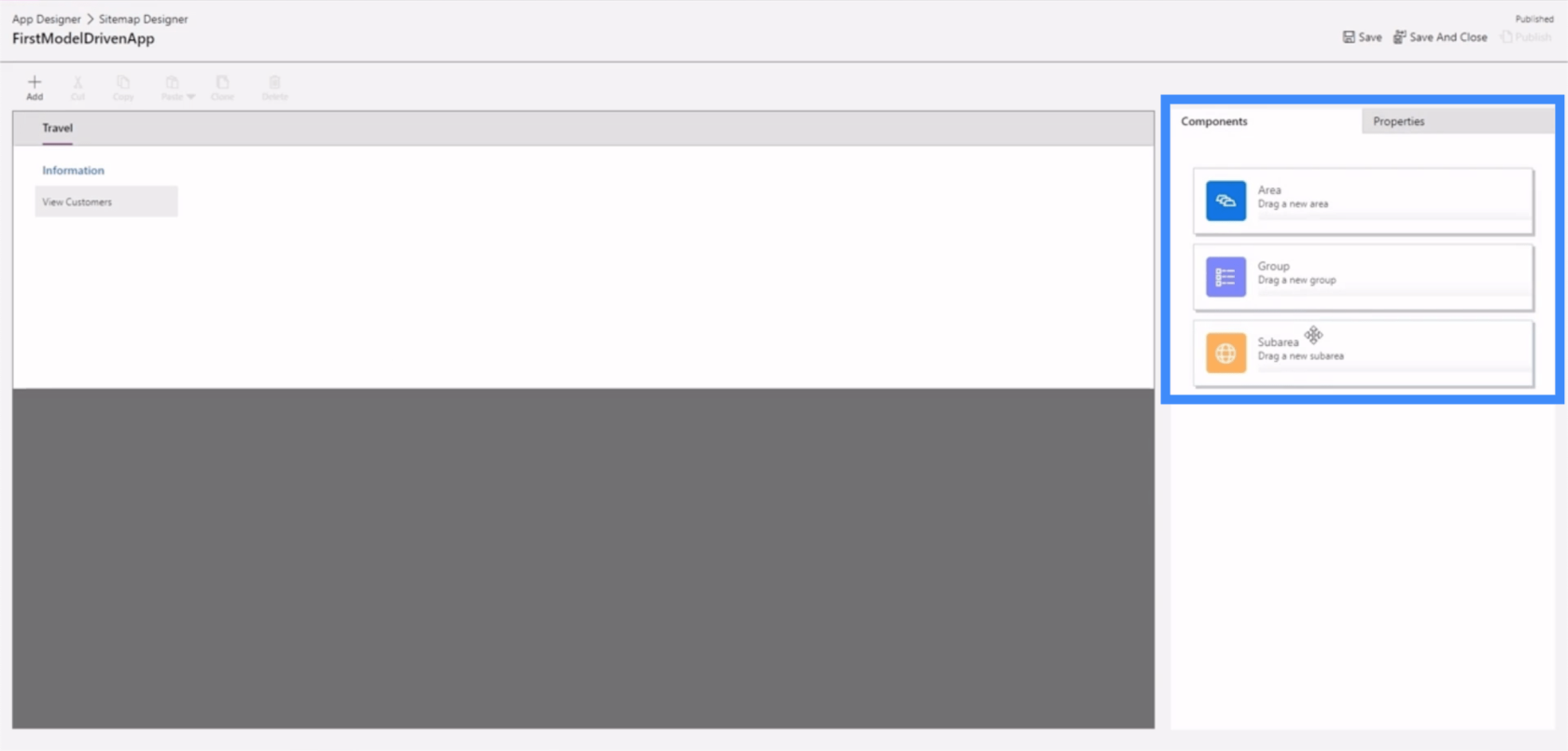
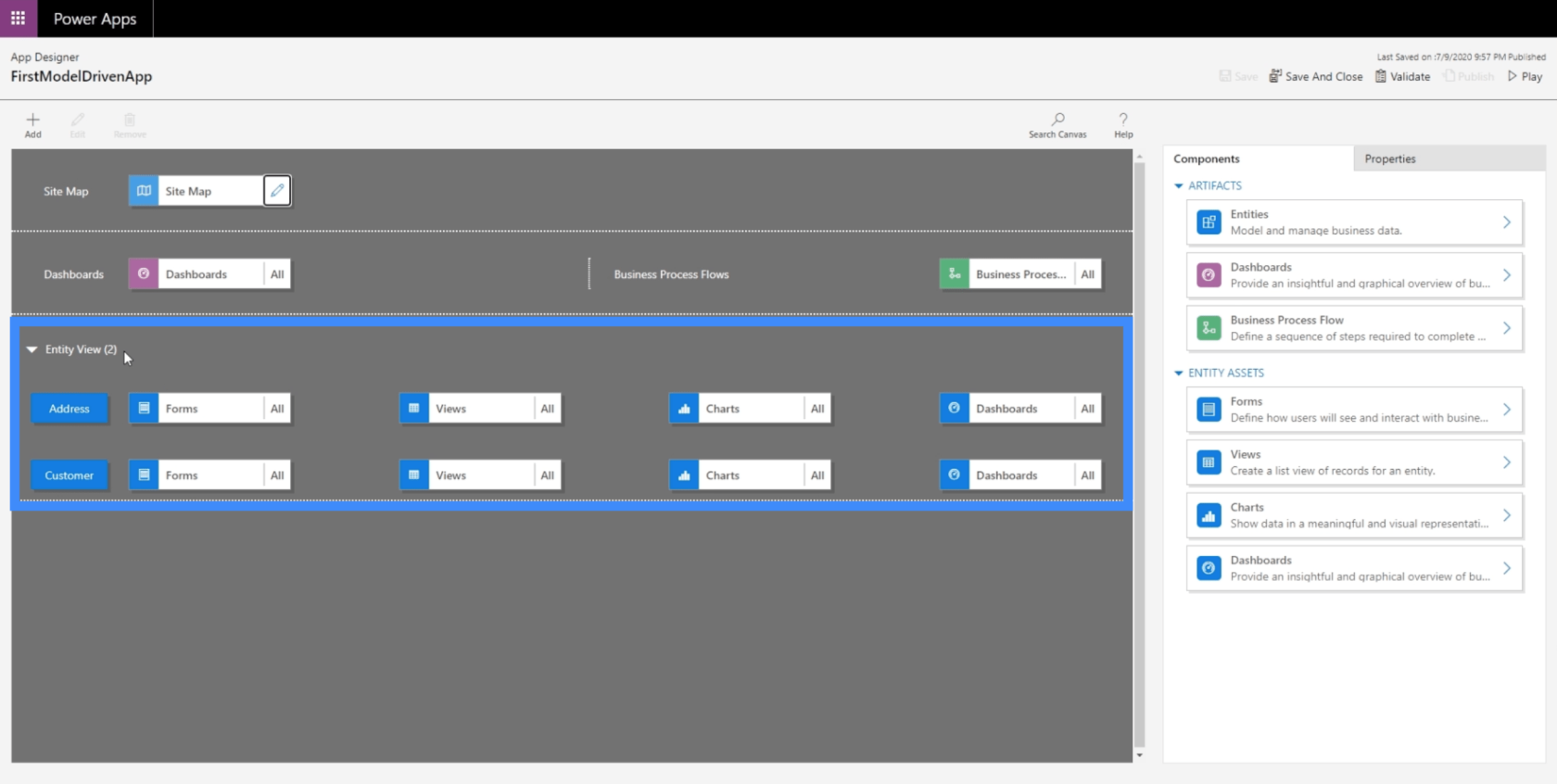
นี่คือลักษณะของพื้นที่ทำงานของแผนผังเว็บไซต์ แผนผังเว็บไซต์ประกอบด้วยองค์ประกอบหลักสามส่วน ได้แก่ พื้นที่ กลุ่ม และพื้นที่ย่อย

พื้นที่ปรากฏขึ้นที่ส่วนบน ในตัวอย่างนี้ พื้นที่ของเรามีชื่อว่า Travel

กลุ่มต่อไป สิ่งนี้ช่วยให้เราสามารถจัดกลุ่มส่วนประกอบที่คล้ายกันหรือเกี่ยวข้องกัน

พื้นที่ย่อยจะพบกับกลุ่ม ที่นี่ ดูลูกค้าเป็นพื้นที่ย่อยของเรา

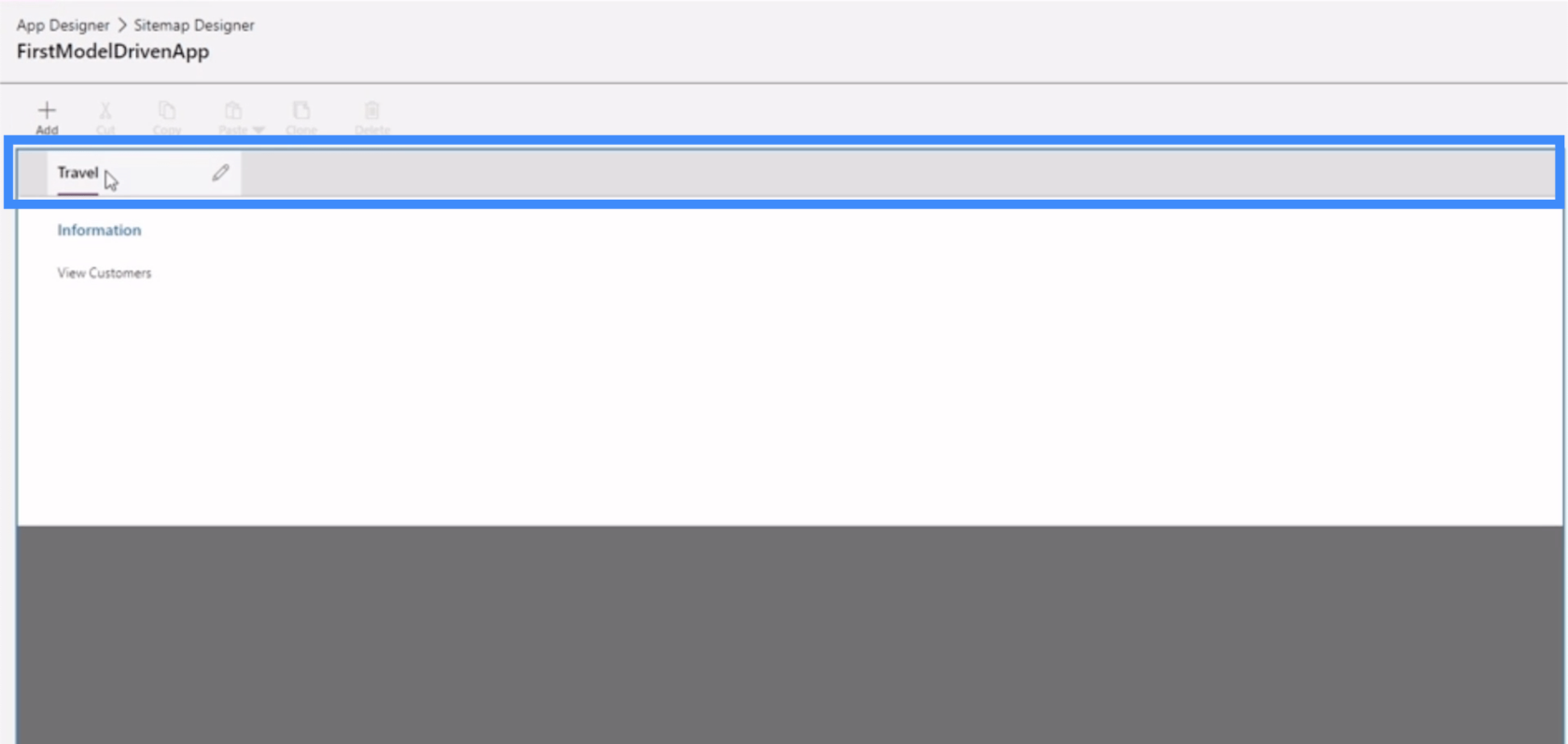
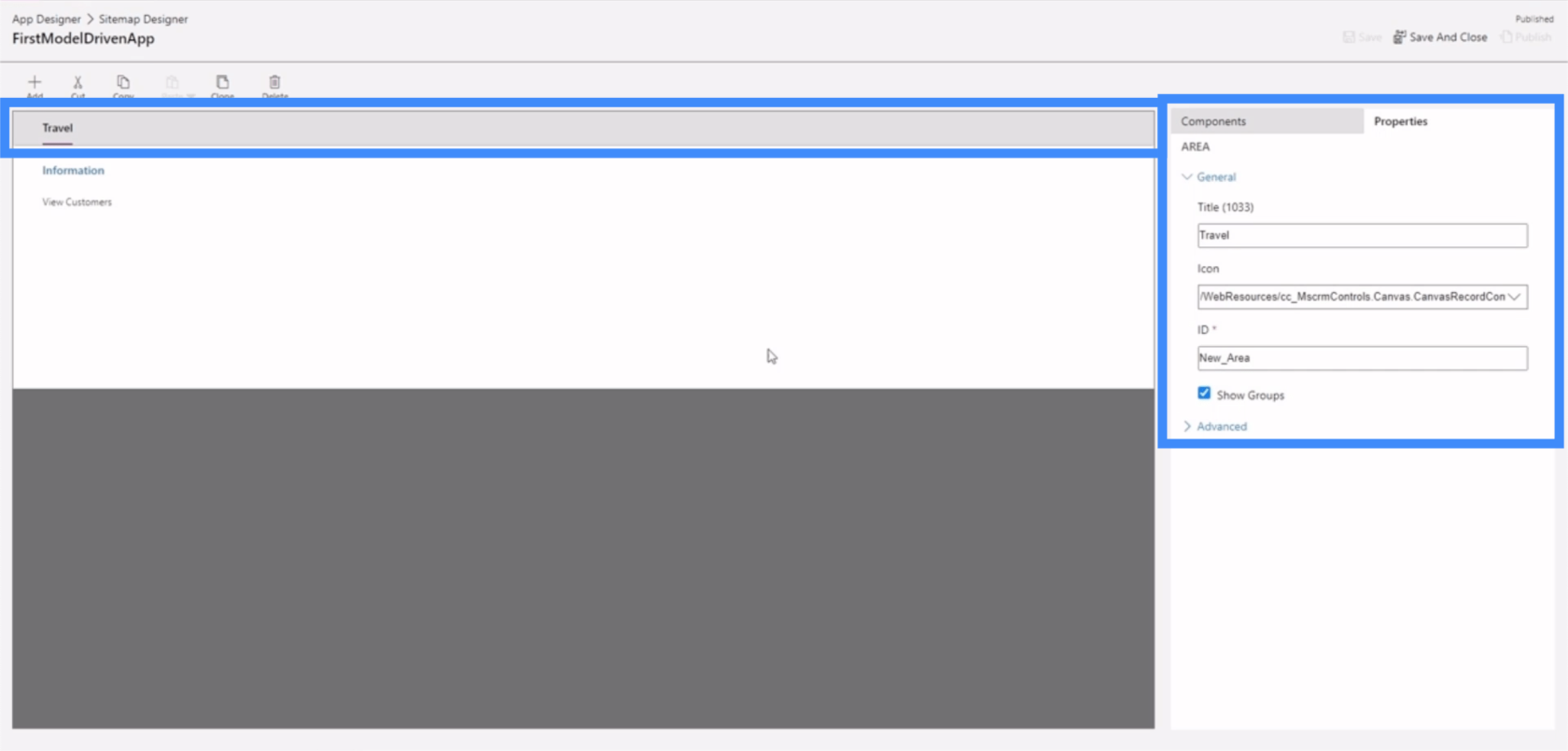
เช่นเดียวกับแอปพื้นที่ทำงานของเรา แอปที่ขับเคลื่อนด้วยแบบจำลองของ Power Apps ยังช่วยให้เราสามารถปรับแต่งคุณสมบัติต่างๆ ได้ ตัวอย่างเช่น หากเราคลิกที่การเดินทาง เราจะเห็นคุณสมบัติต่างๆ ที่เราสามารถปรับแต่งได้ในบานหน้าต่างด้านขวา

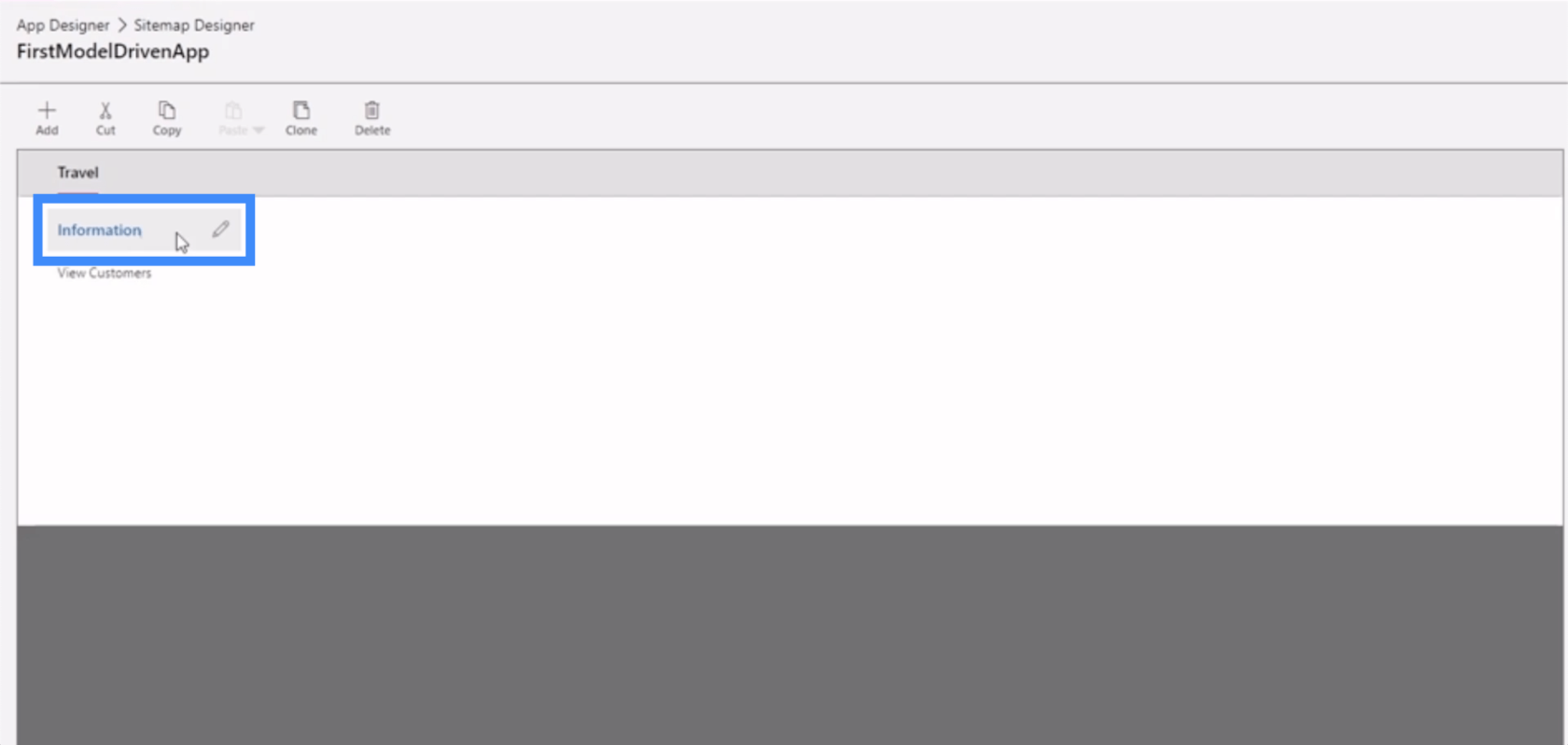
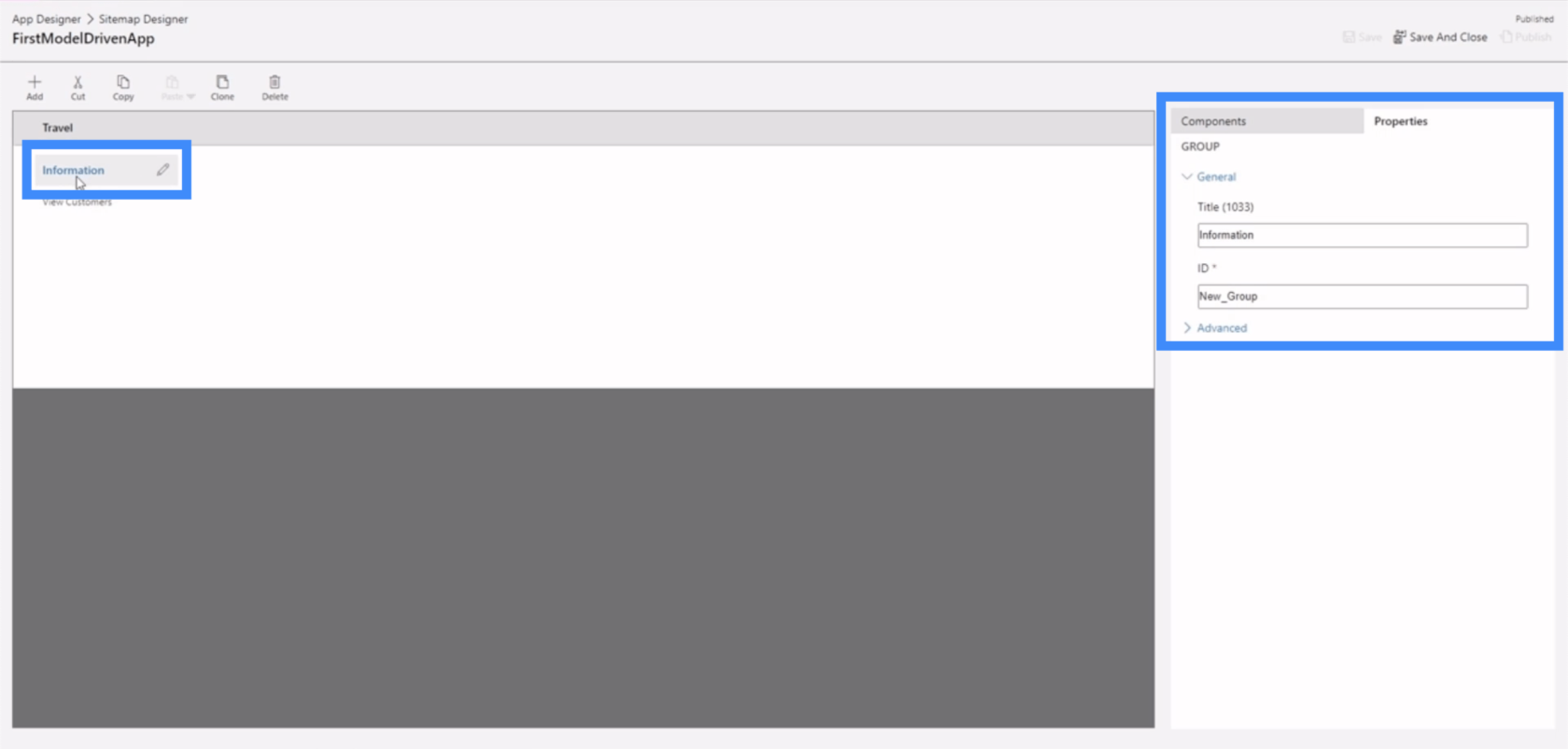
หากเราคลิกที่ข้อมูล เราจะเห็นกลุ่มของคุณสมบัติที่เราสามารถแก้ไขได้

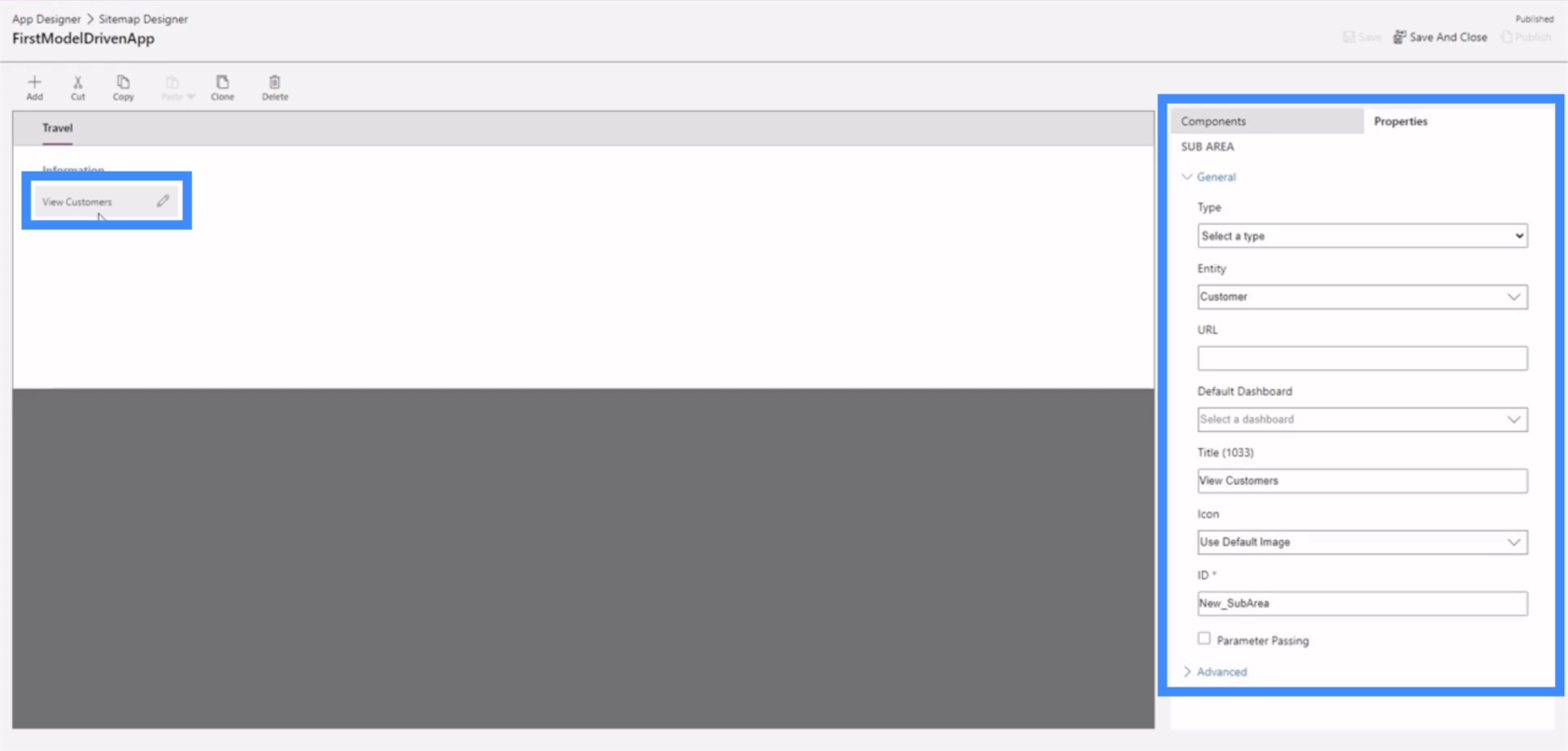
ชุดคุณสมบัติที่สำคัญที่สุดอาจเป็นชุดสำหรับพื้นที่ย่อยของเรา

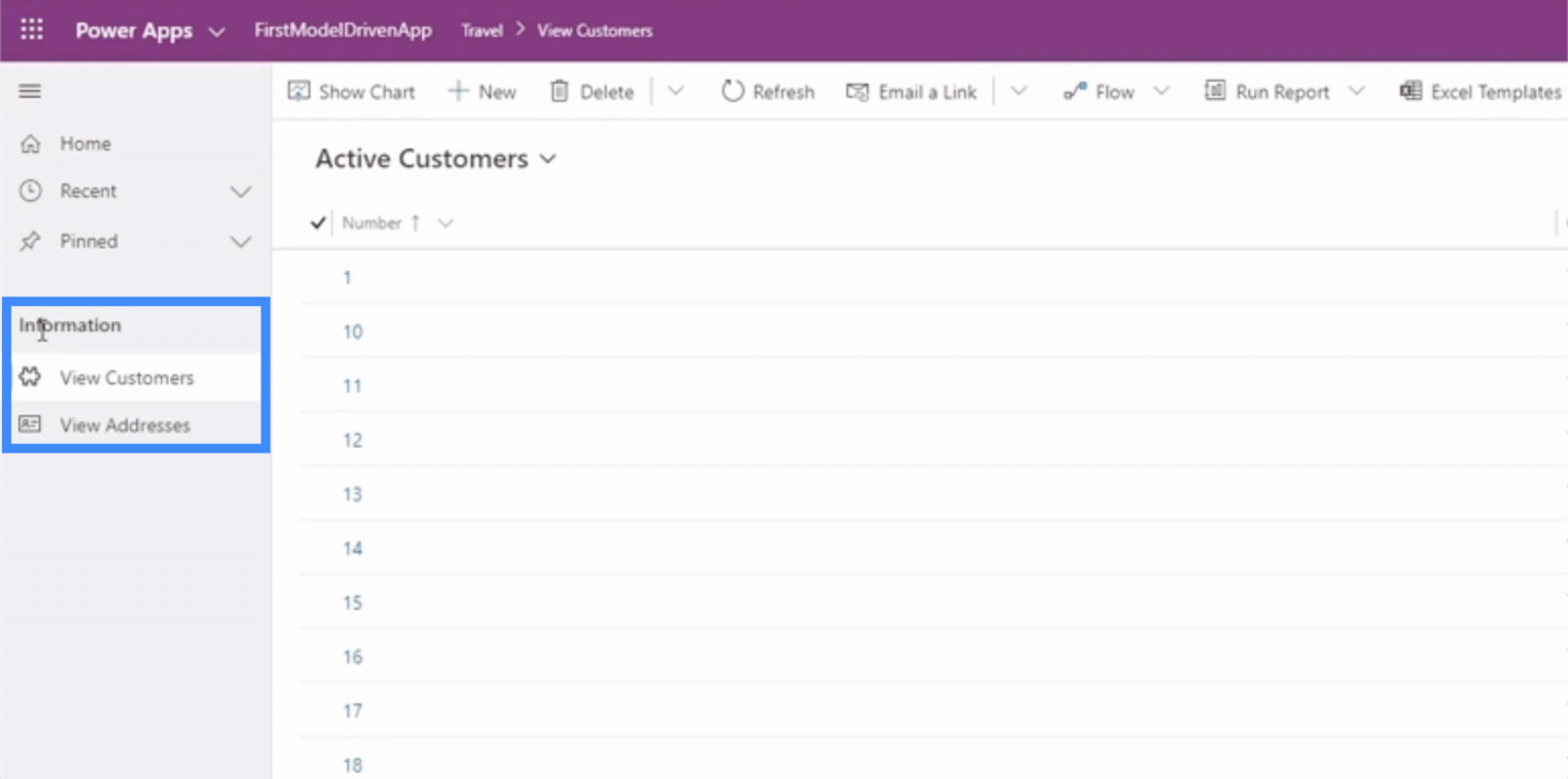
นั่นเป็นเพราะพื้นที่ย่อยนำผู้ใช้ไปยังส่วนต่างๆ ของแอป กลับไปที่แอปที่เรากำลังดำเนินการ พื้นที่ย่อยที่เรากำลังพูดถึงมีลิงก์เพื่อดูลูกค้า ซึ่งพบได้ที่นี่บนเมนูทางด้านซ้าย

ซึ่งหมายความว่าวิธีที่เราตั้งค่าคุณสมบัติพื้นที่ย่อยอาจส่งผลต่อวิธีที่ผู้ใช้นำทางไปยังแอปที่ขับเคลื่อนด้วยโมเดล Power Apps
การตั้งค่าคุณสมบัติที่เหมาะสมในพื้นที่ย่อยของแผนผังเว็บไซต์
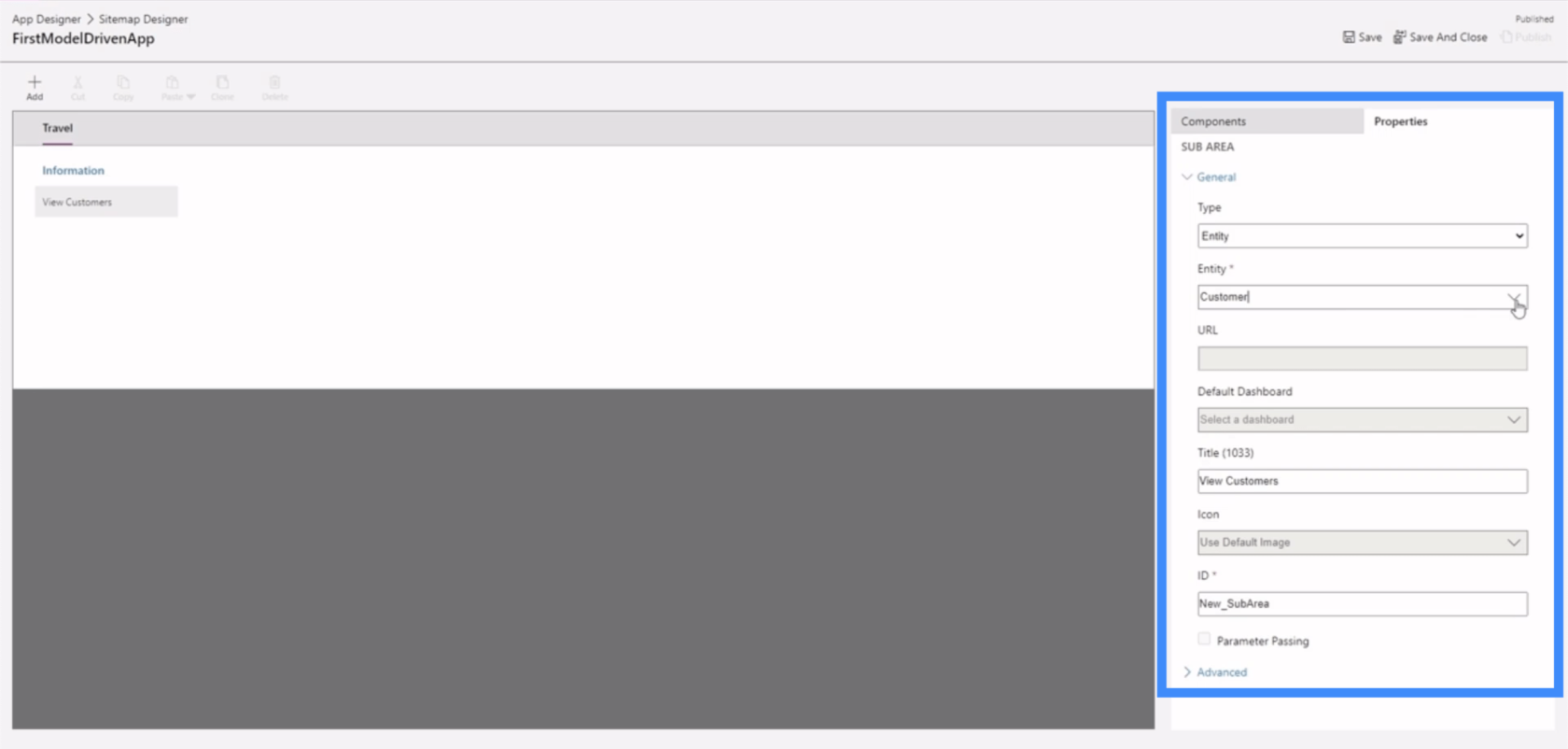
มาดูคุณสมบัติต่างๆ ที่เราสามารถตั้งค่าได้ในพื้นที่ย่อยของเรา
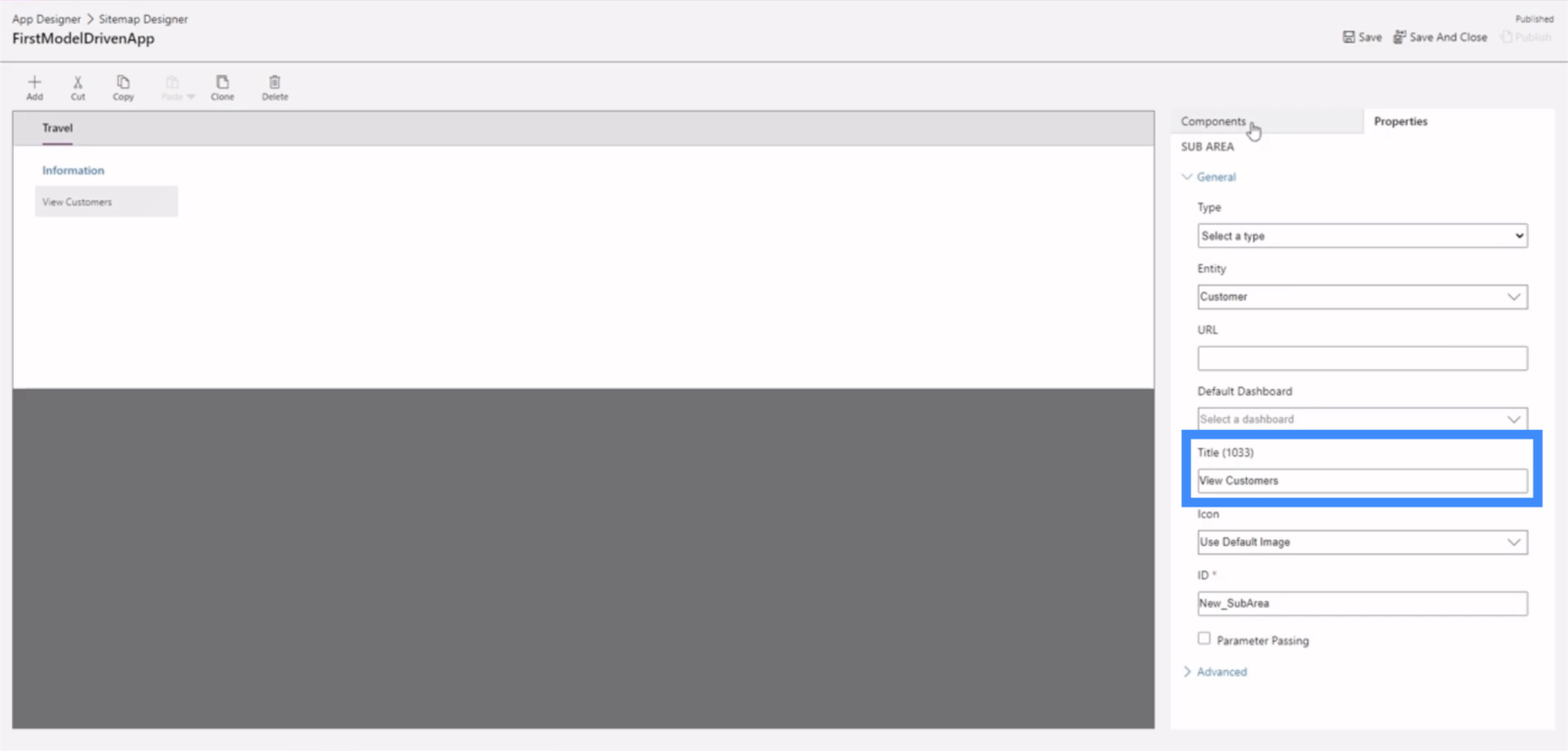
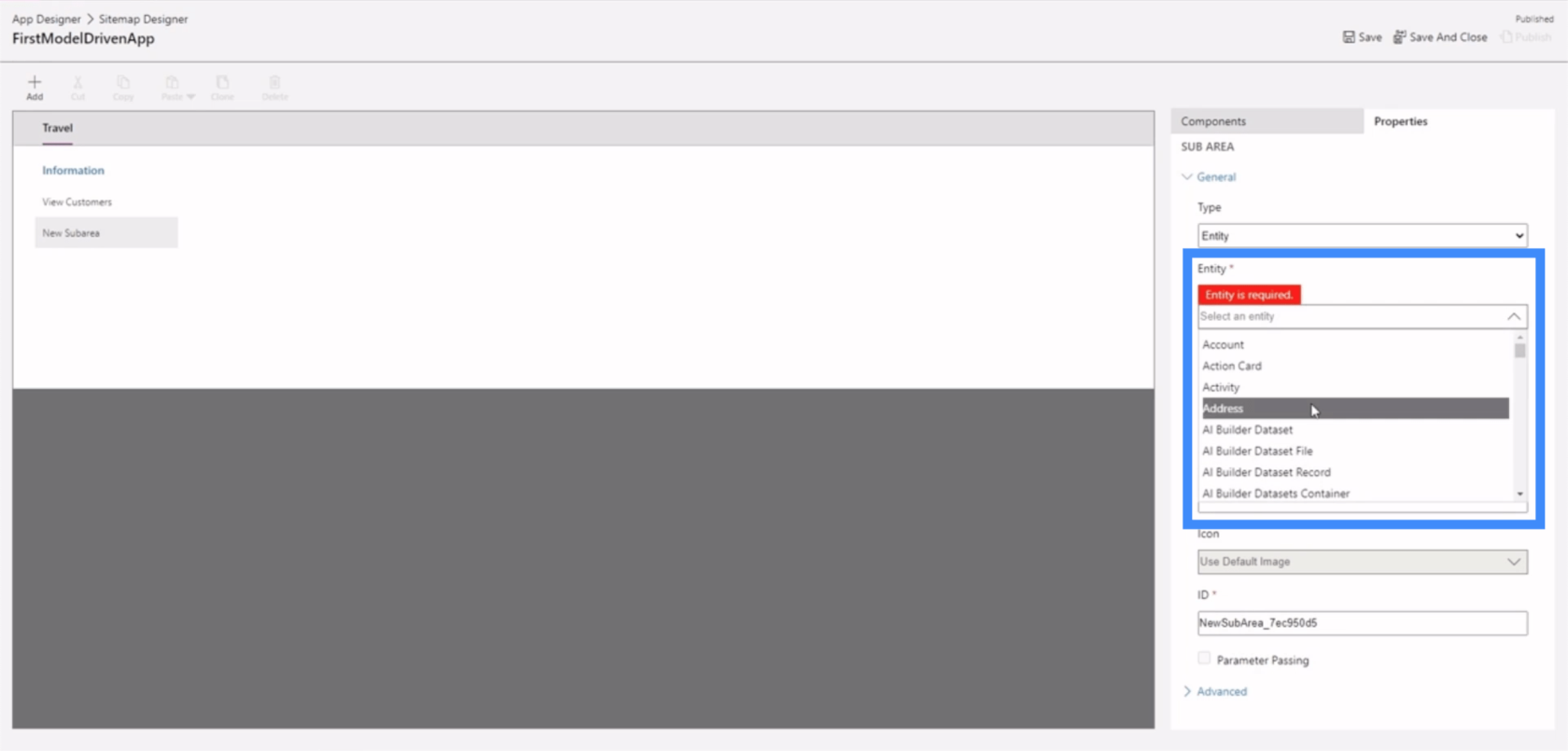
หากเราคลิกที่พื้นที่ย่อยที่เรียกว่า ดูลูกค้า และดูที่บานหน้าต่างด้านขวา ฟิลด์หลักที่เราต้องตั้งค่าที่นี่คือประเภท เอนทิตี และชื่อเรื่อง

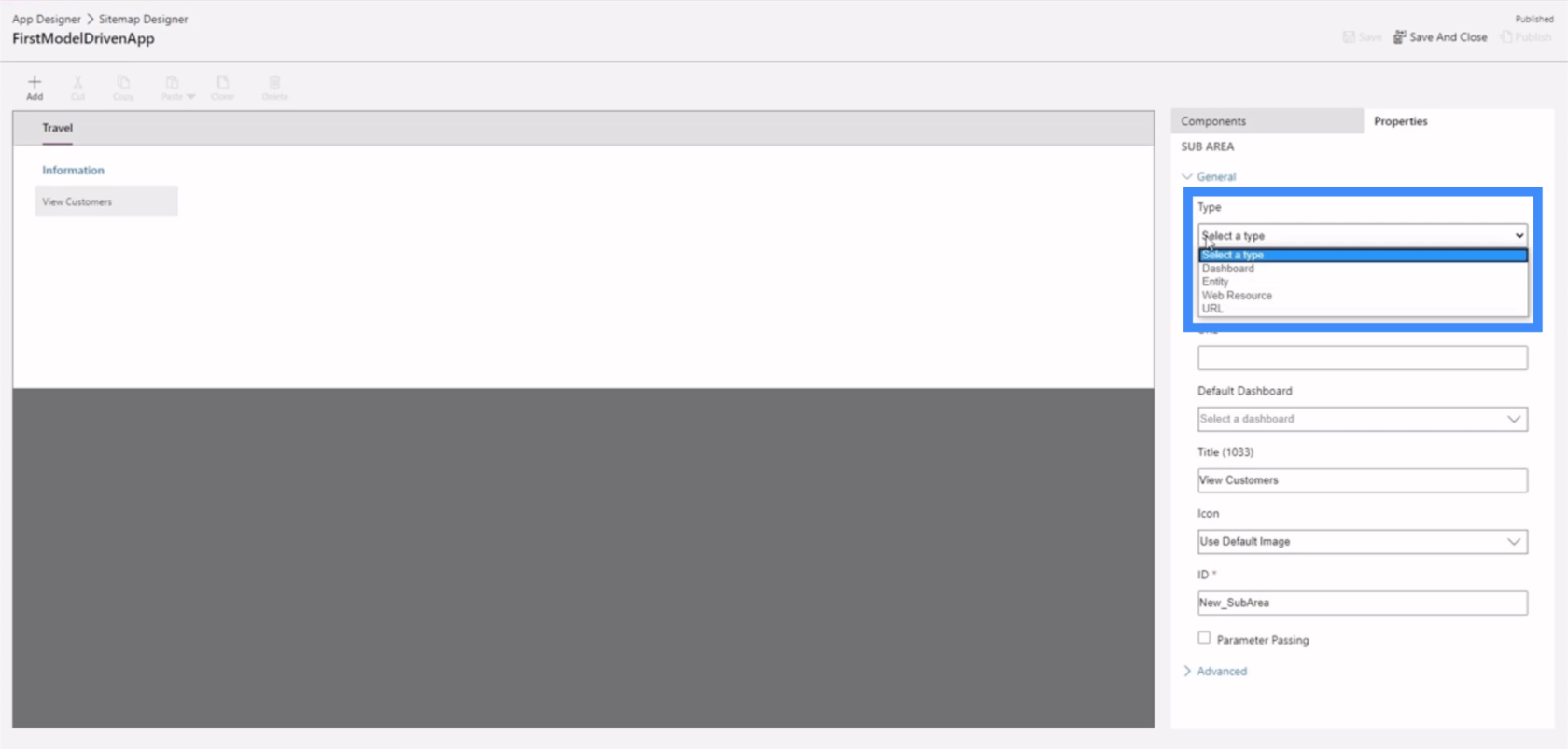
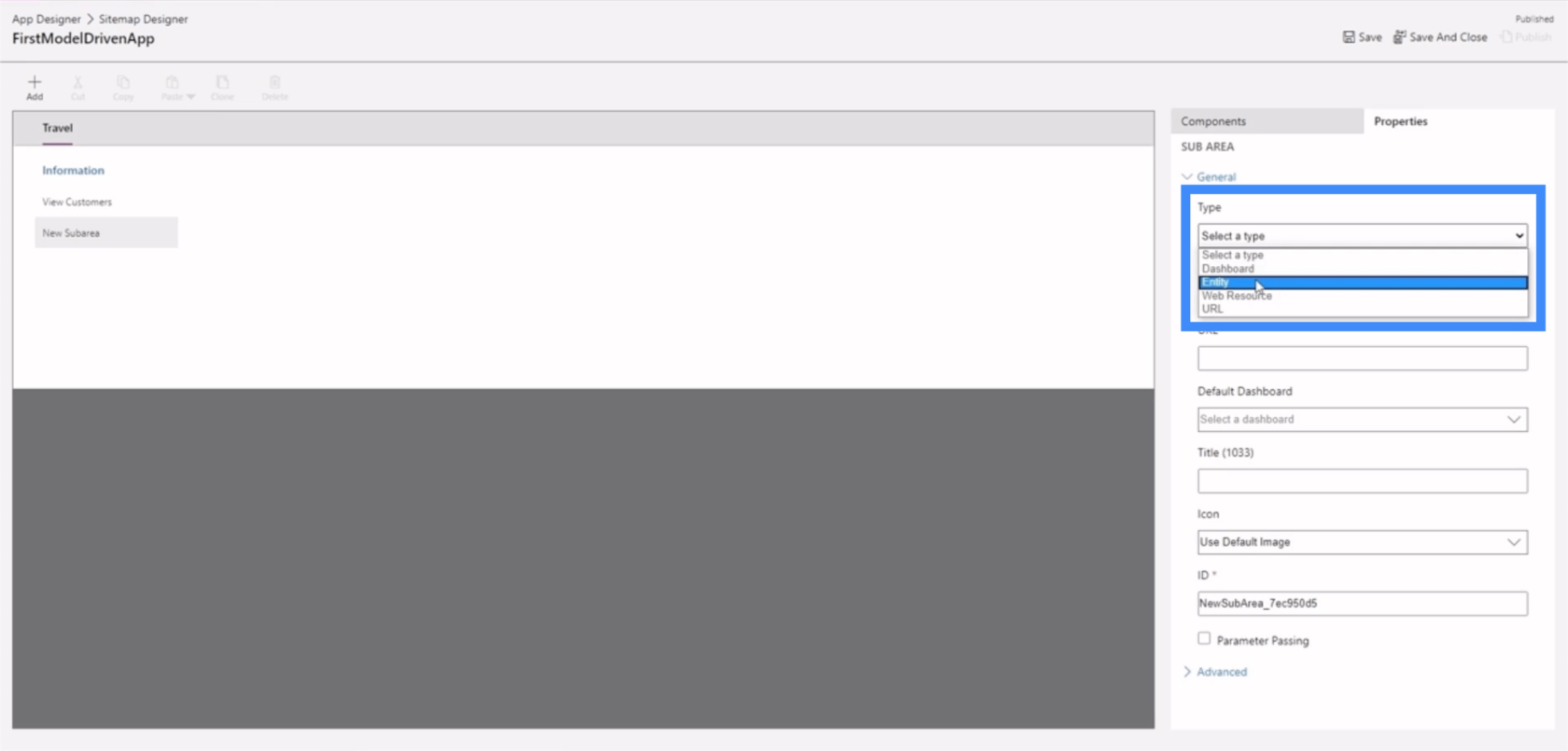
ประเภททำให้เรามีตัวเลือกที่แตกต่างกันสี่แบบ ได้แก่ แดชบอร์ด เอนทิตี ทรัพยากรบนเว็บ และ URL

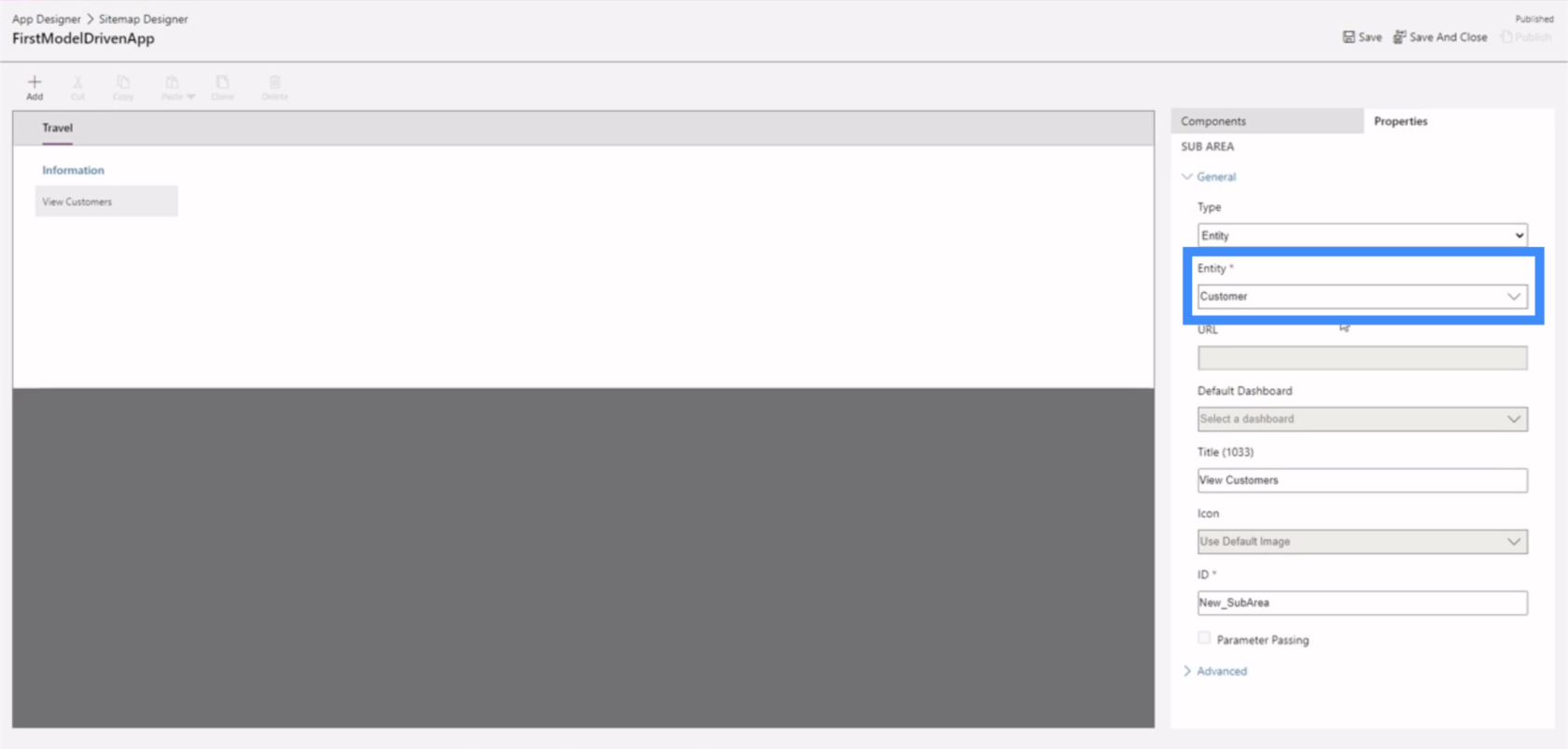
ฟิลด์เอนทิตียังให้เมนูดรอปดาวน์แก่เรา ซึ่งรวมถึงเอนทิตีที่เราสร้างไว้ในอดีต เช่นเดียวกับเอนทิตีเริ่มต้นที่ Power Apps จัดเตรียมไว้ให้

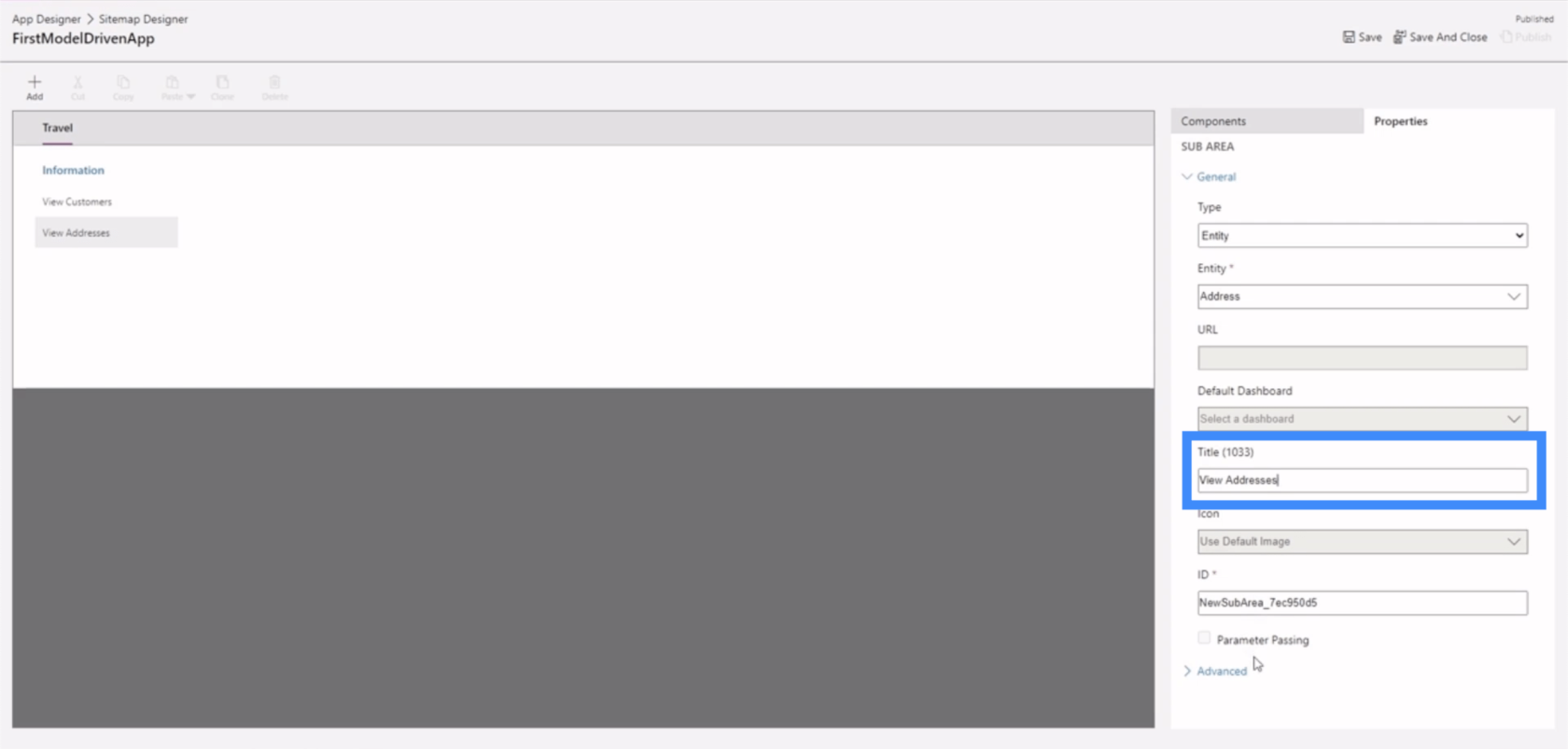
สำหรับชื่อเรื่อง เราเพียงแค่คลิกที่ฟิลด์และพิมพ์ชื่อเรื่องที่เราต้องการใช้

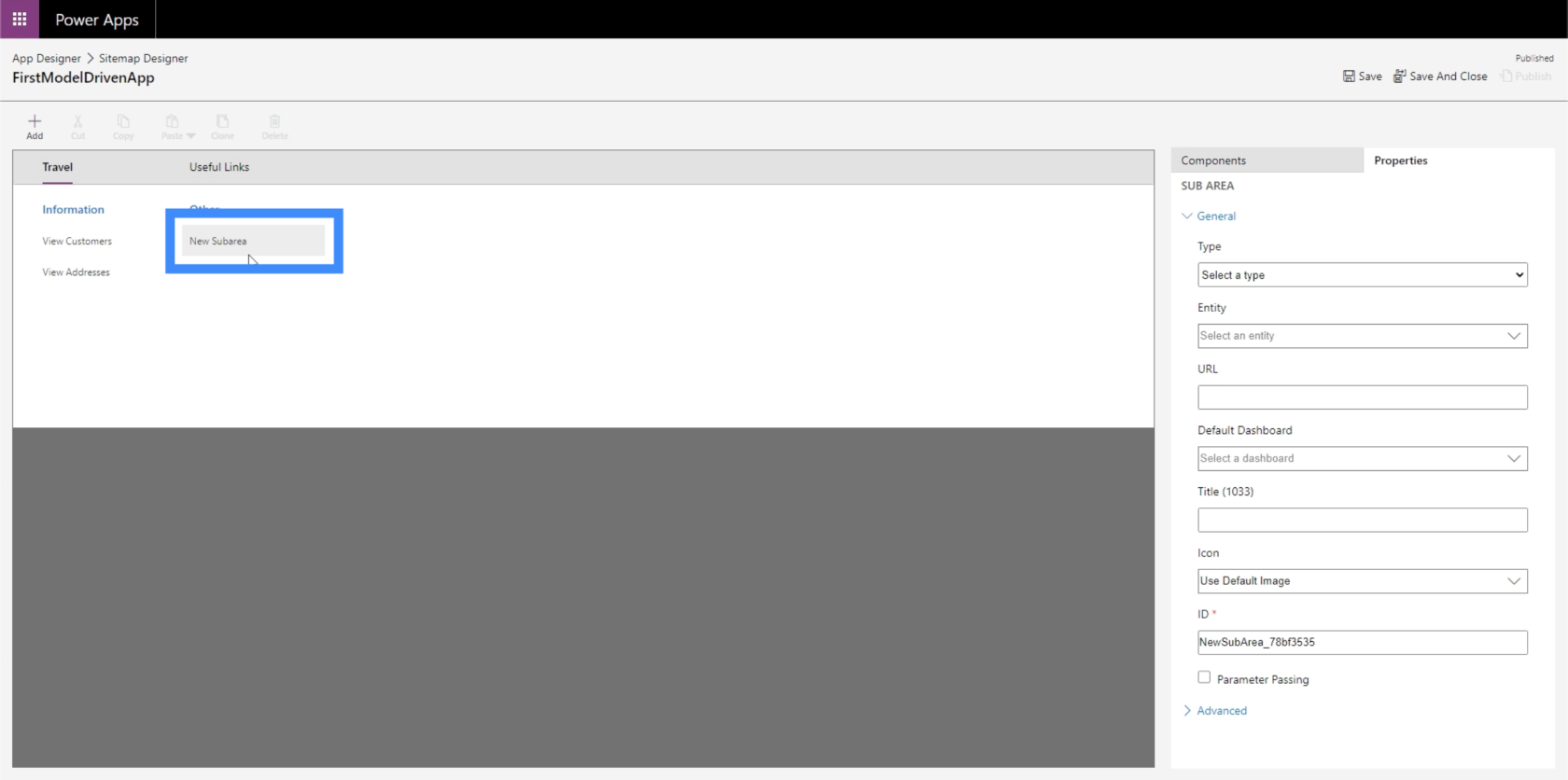
มาสร้างพื้นที่ย่อยใหม่เพื่อให้เรามีตัวอย่างที่ชัดเจนเกี่ยวกับการตั้งค่าคุณสมบัติเหล่านี้ เราจะเริ่มต้นด้วยแท็บส่วนประกอบ ซึ่งเราสามารถลากพื้นที่ย่อยจากบานหน้าต่างด้านขวาไปยังพื้นที่ทำงานตรงกลางได้

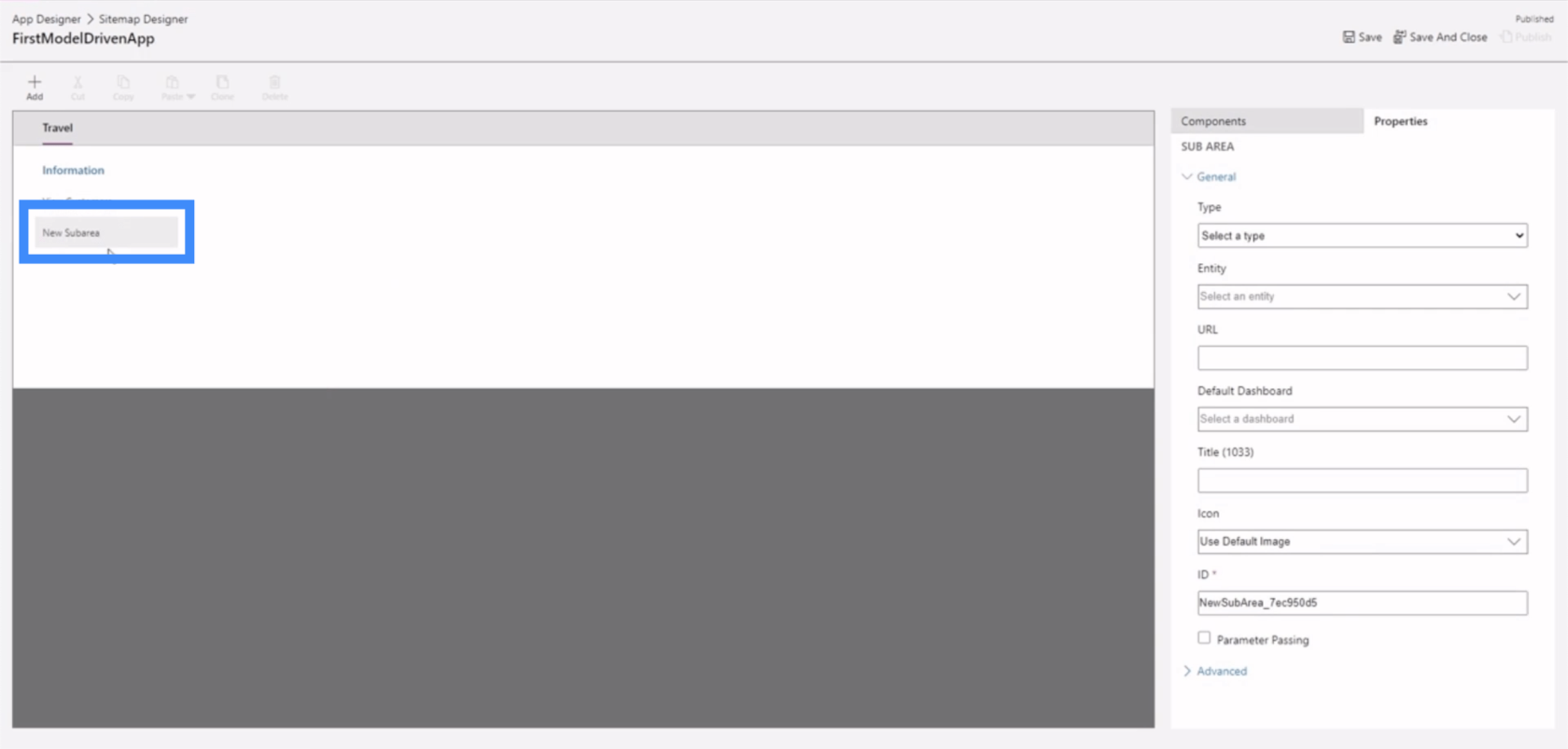
เมื่อเราวางส่วนประกอบตรงนี้ มันจะแสดงพื้นที่ย่อยใหม่ให้เราเห็น

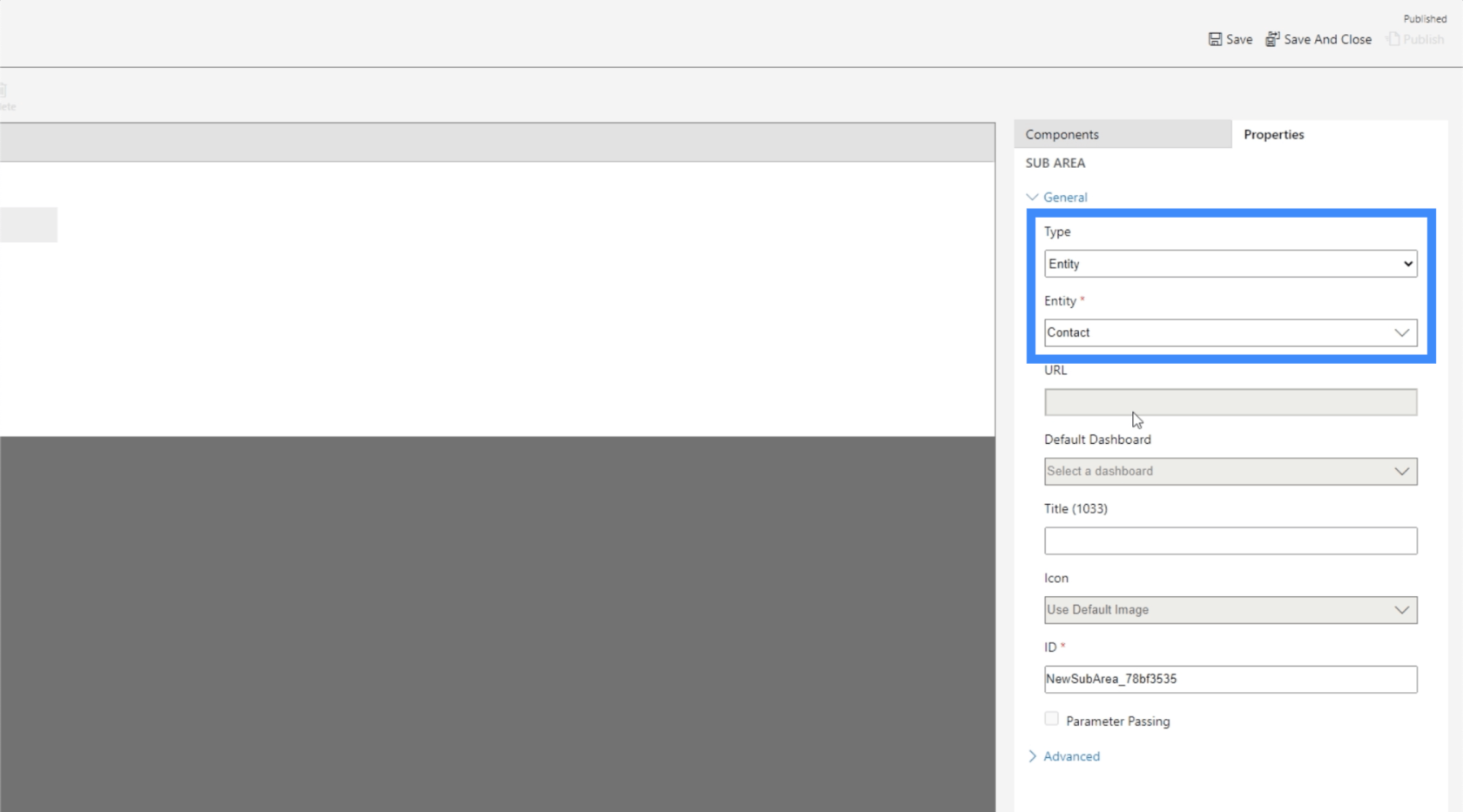
มาทำให้สิ่งนี้เป็นเอนทิตี

ต่อไป เรามาเลือกเอนทิตีที่จะใช้กัน นี่เป็นรายการเอนทิตีที่เป็นไปได้จำนวนมาก ดังนั้นลองใช้ที่อยู่สำหรับตัวอย่างนี้

เรียกพื้นที่ย่อยใหม่นี้ว่า View Addresses

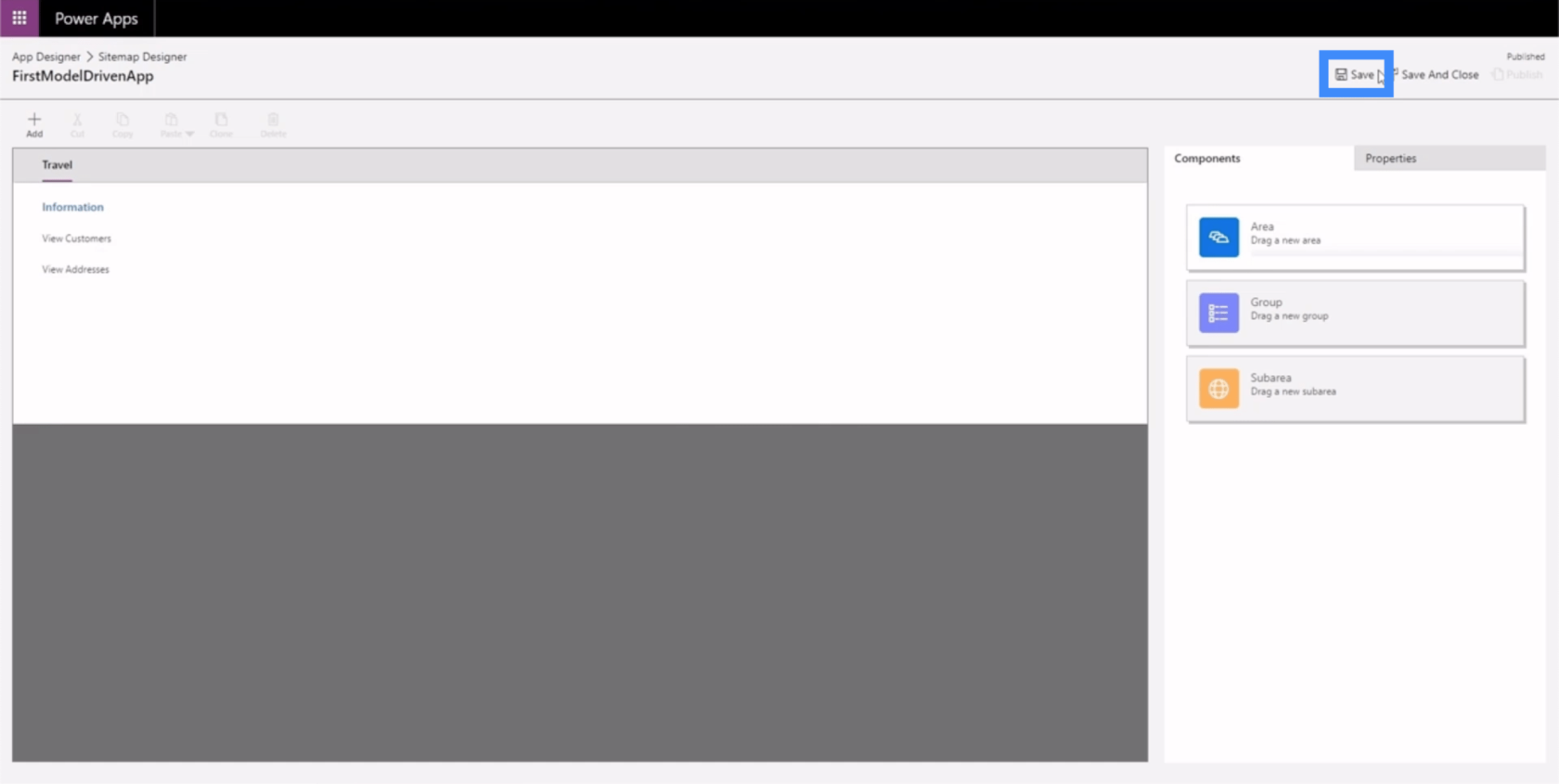
ตอนนี้ให้คลิกบันทึกที่นี่ทางด้านขวาบน

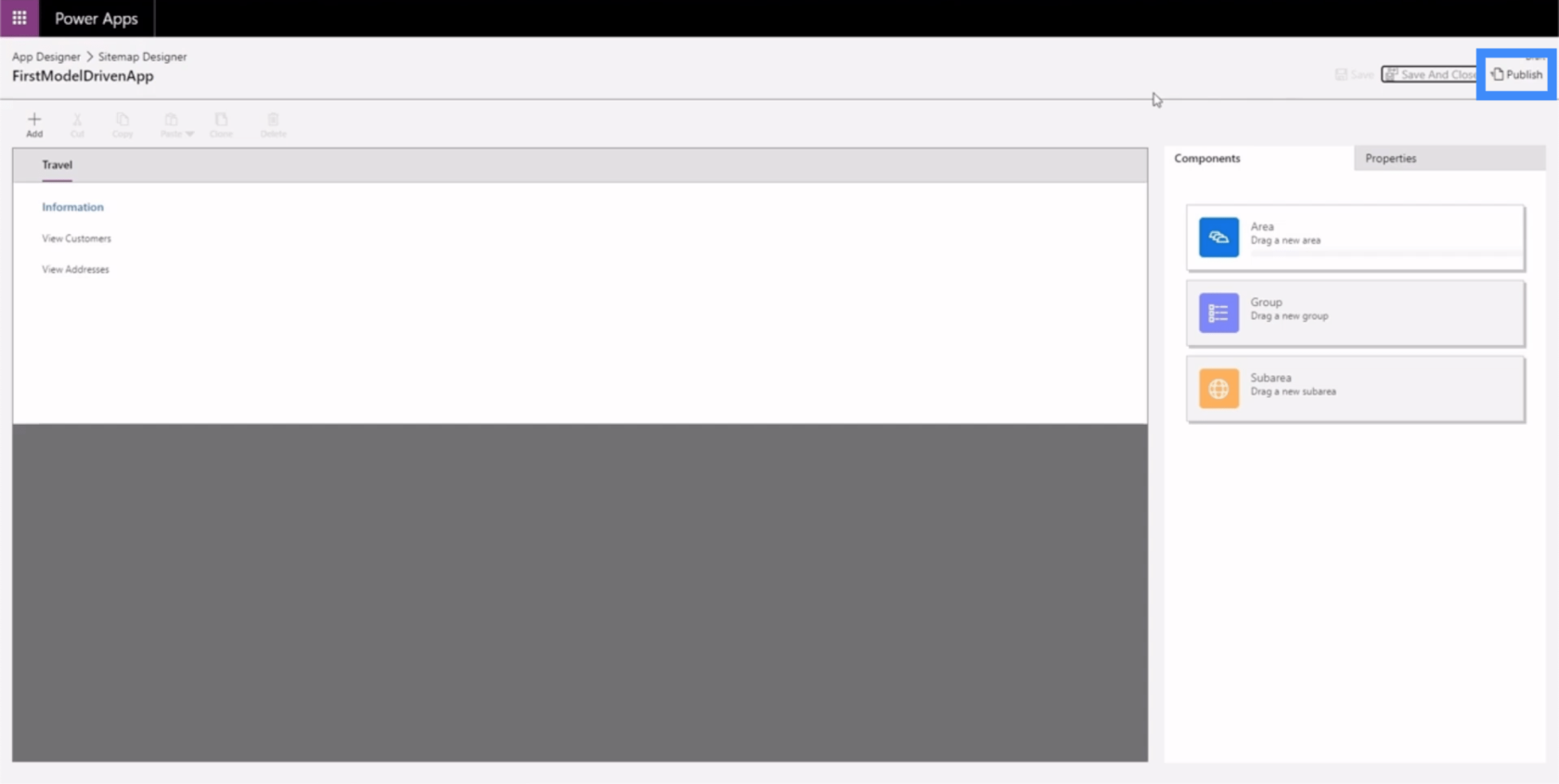
จากนั้นให้คลิกเผยแพร่

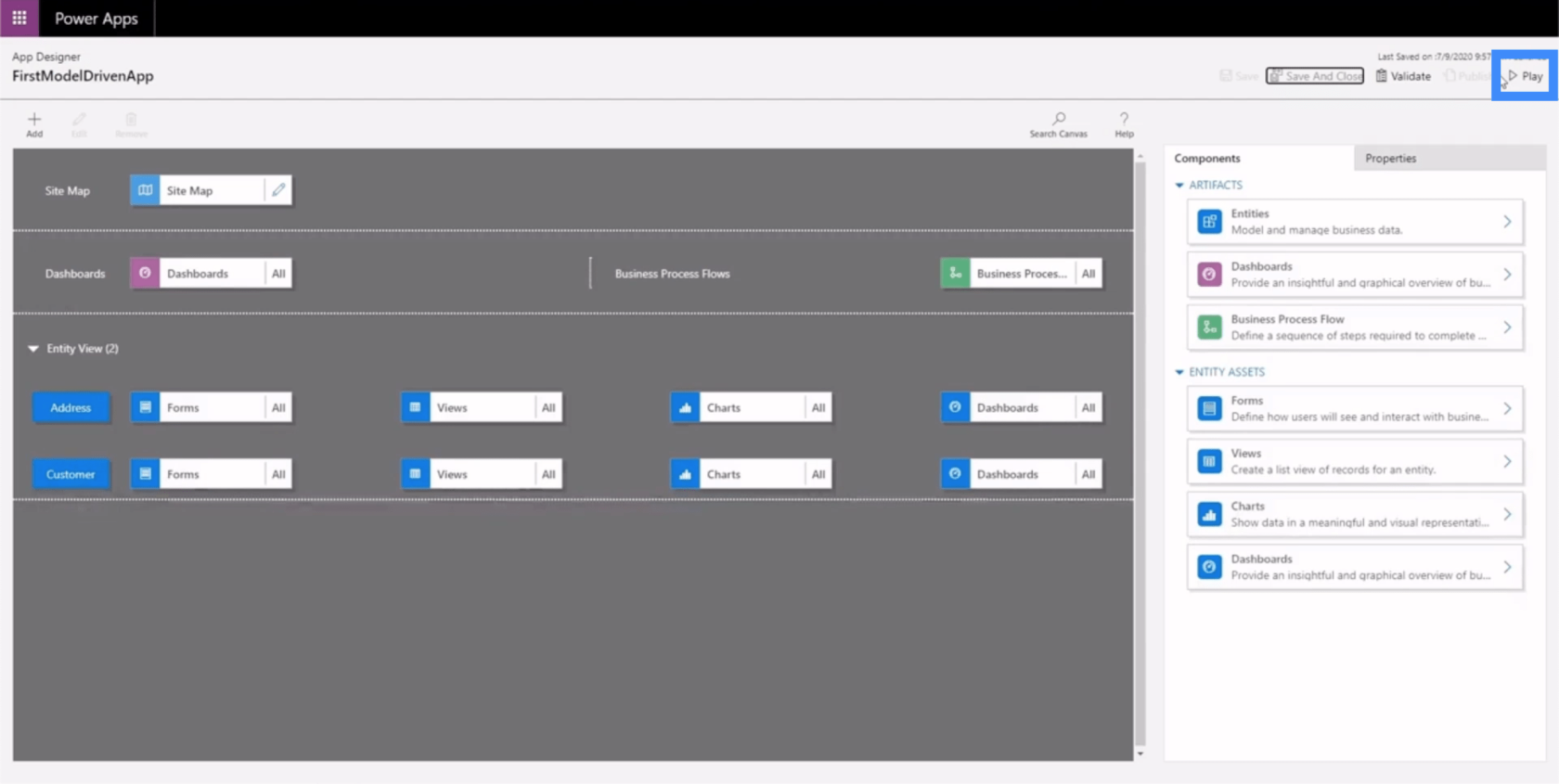
กลับไปที่ App Designer เพื่อดูว่าตอนนี้แอปมีลักษณะอย่างไร

อีกครั้ง เราจะคลิกบันทึกและเผยแพร่ที่นี่ จากนั้นเราจะคลิกเล่น

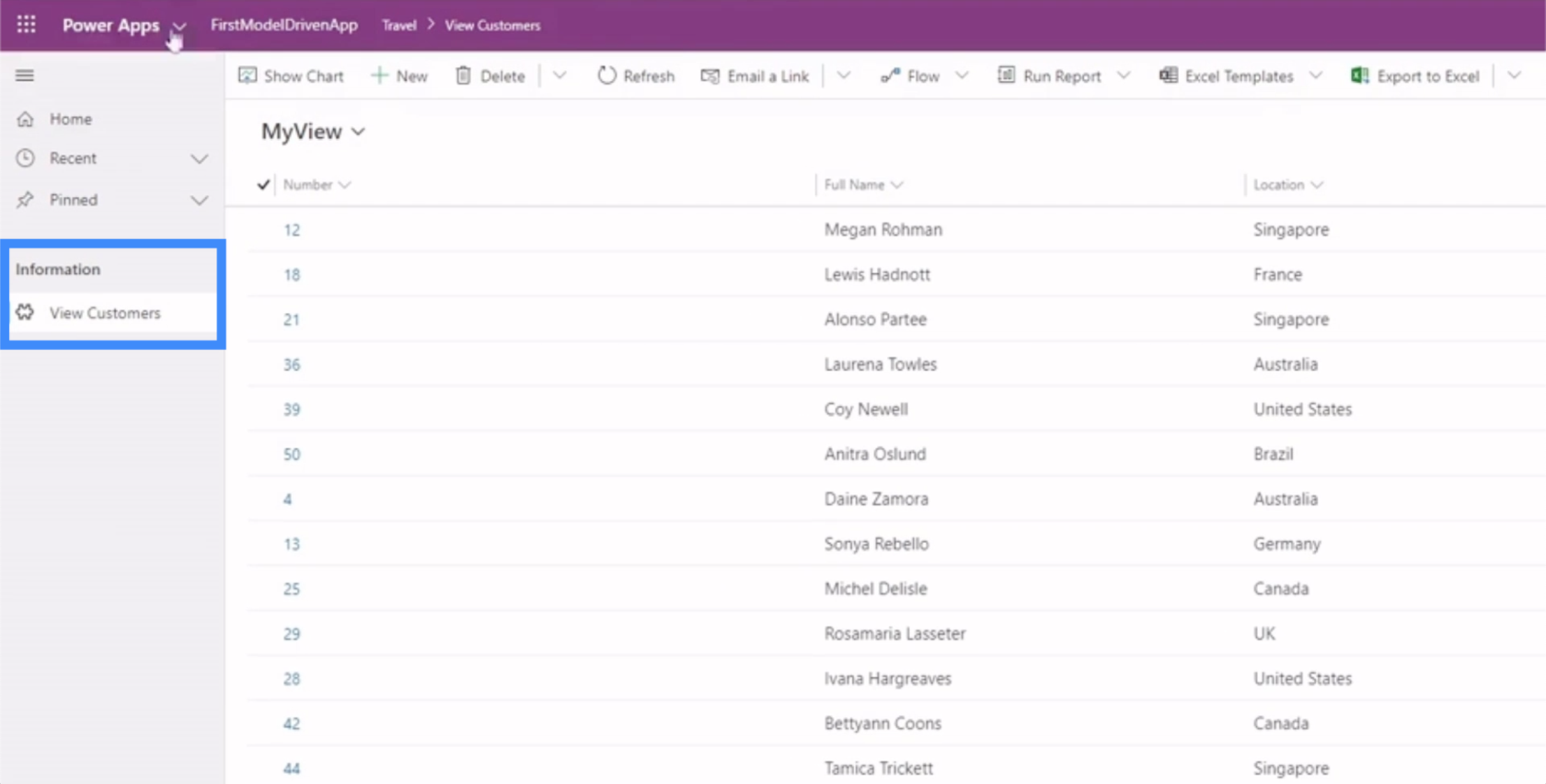
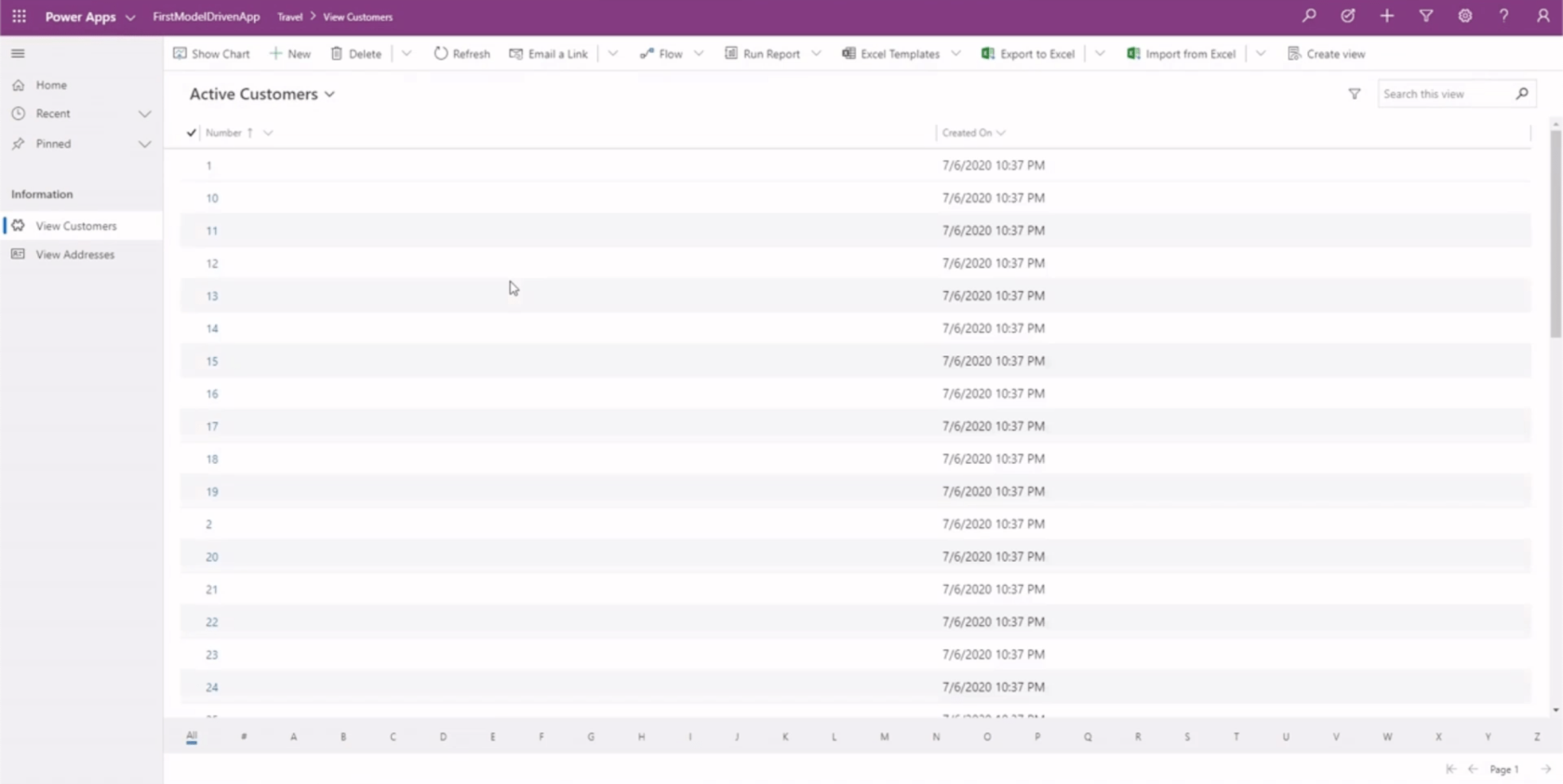
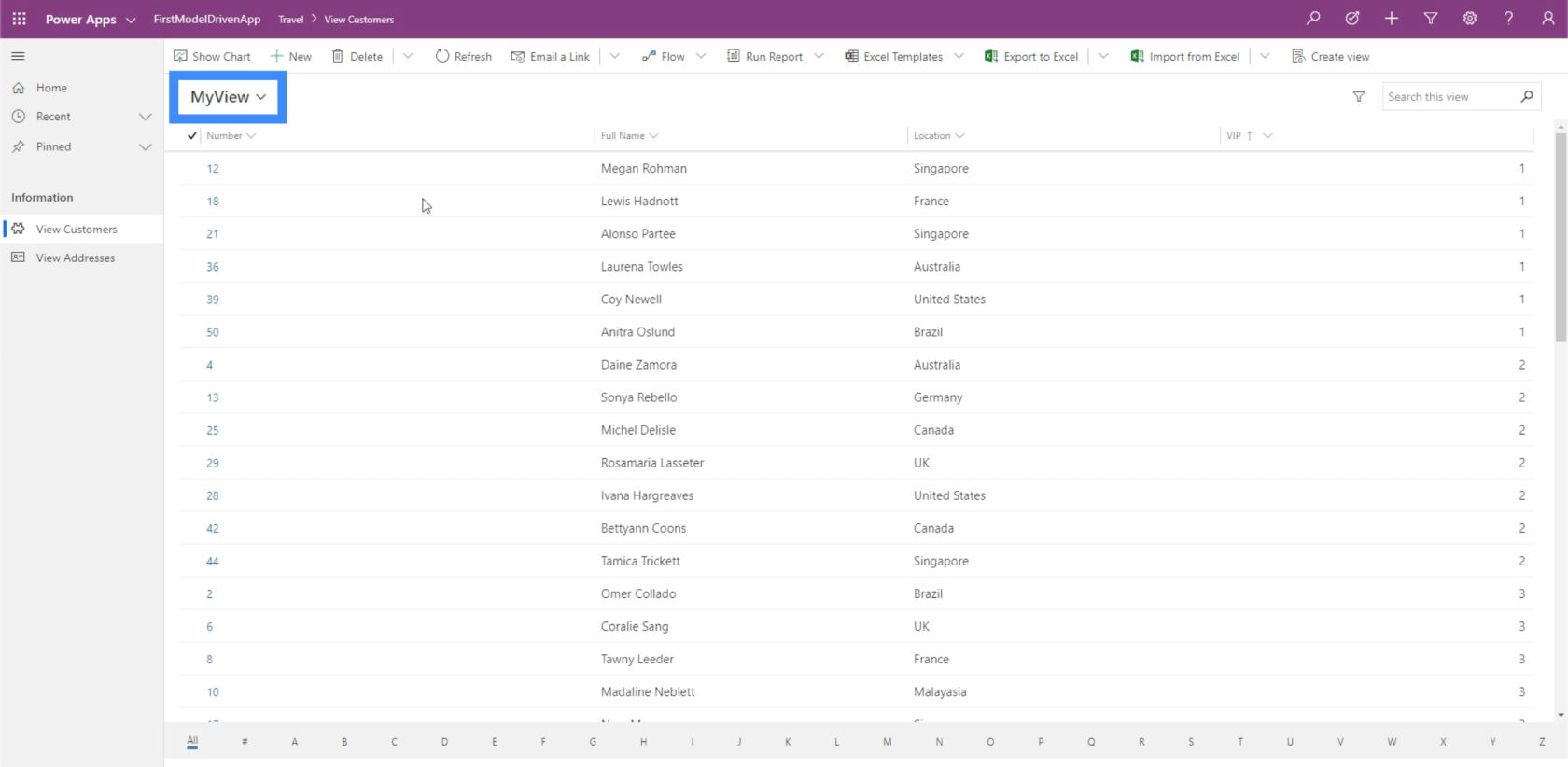
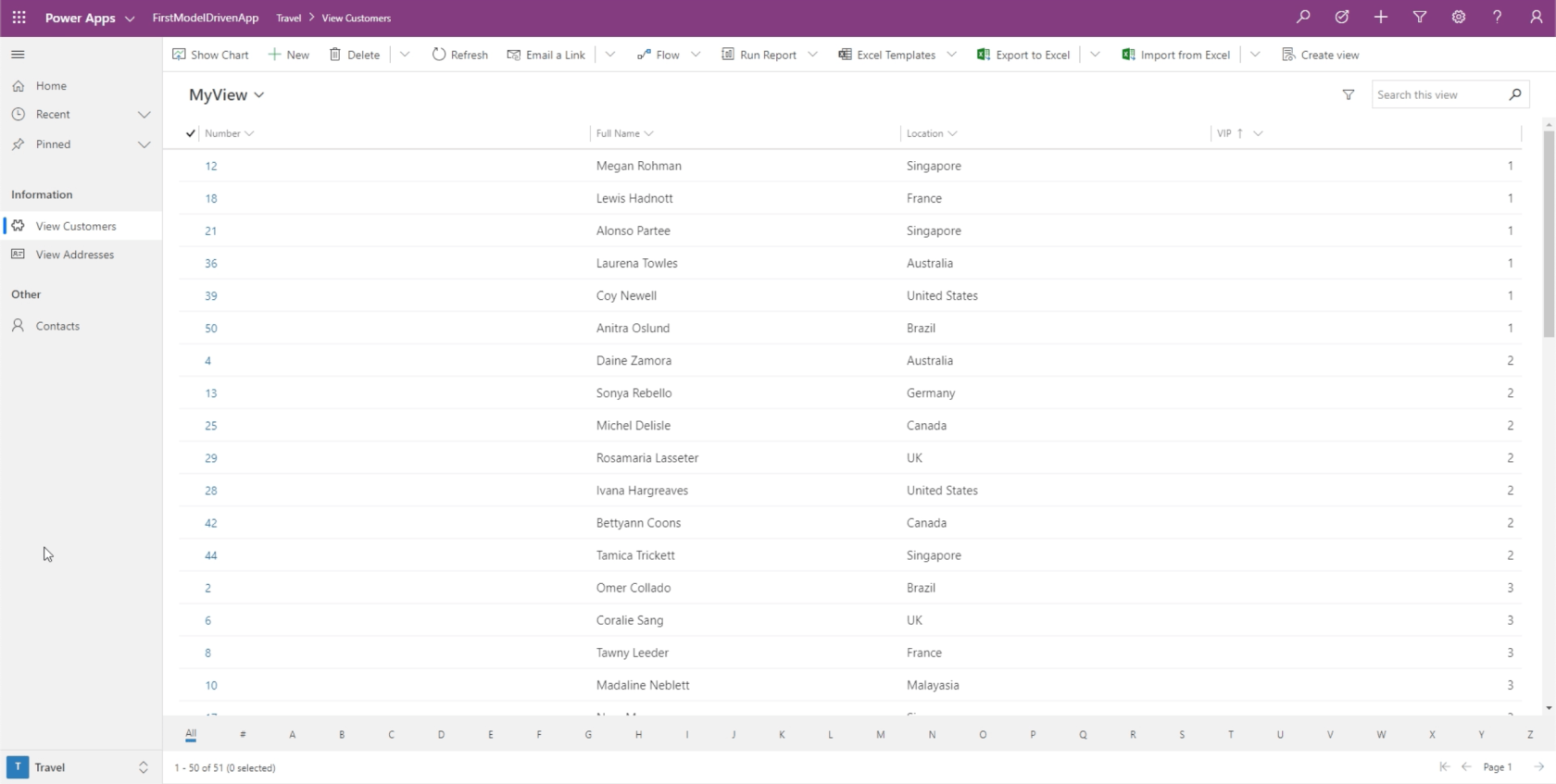
นี่คือลักษณะของแอปในตอนนี้

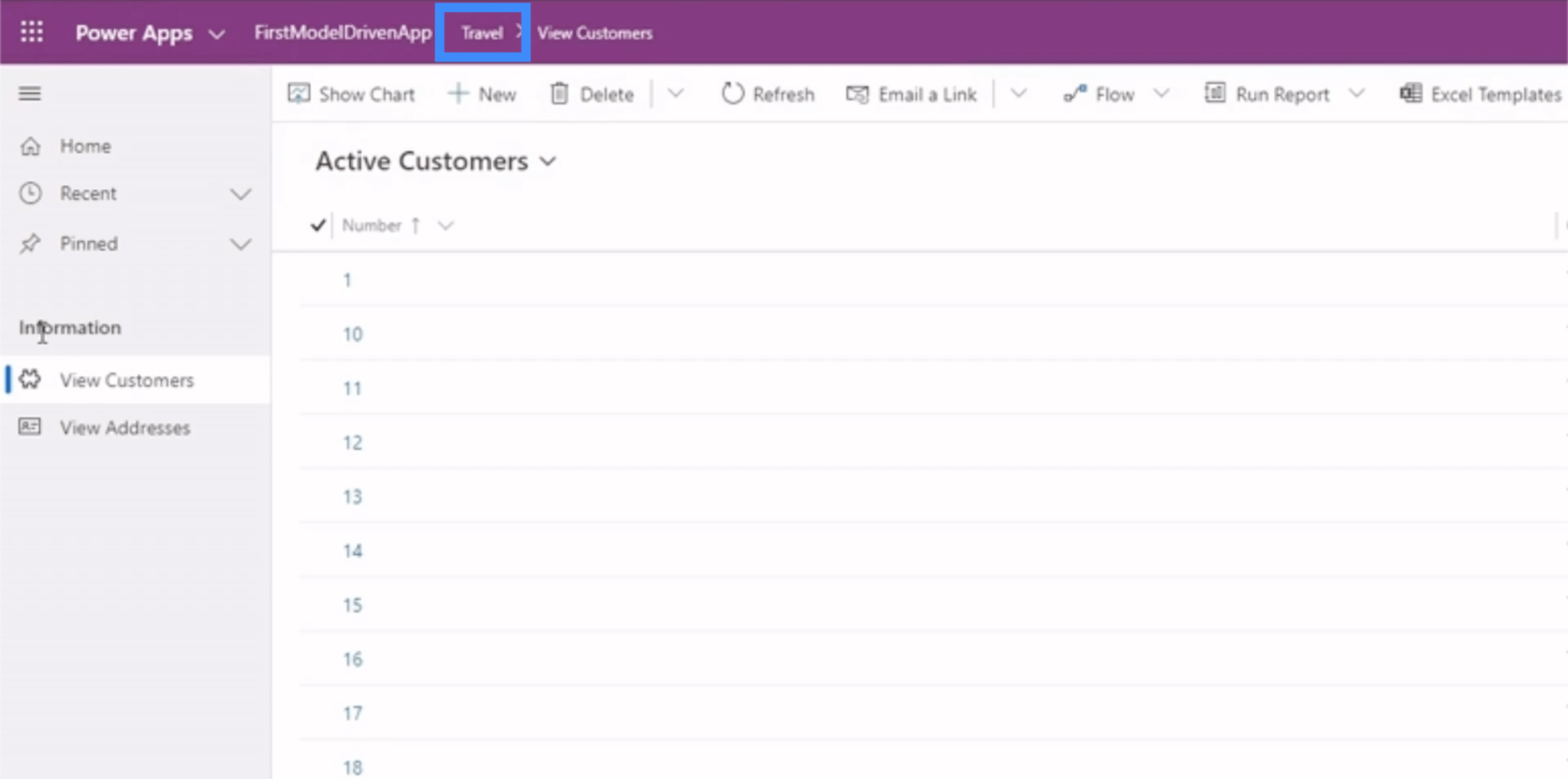
เราจะรู้ว่าเราอยู่ในพื้นที่การเดินทางผ่านแถบนี้ด้านบน

เราจะเห็นกลุ่มและพื้นที่ย่อยของเราที่นี่ในบานหน้าต่างด้านซ้าย

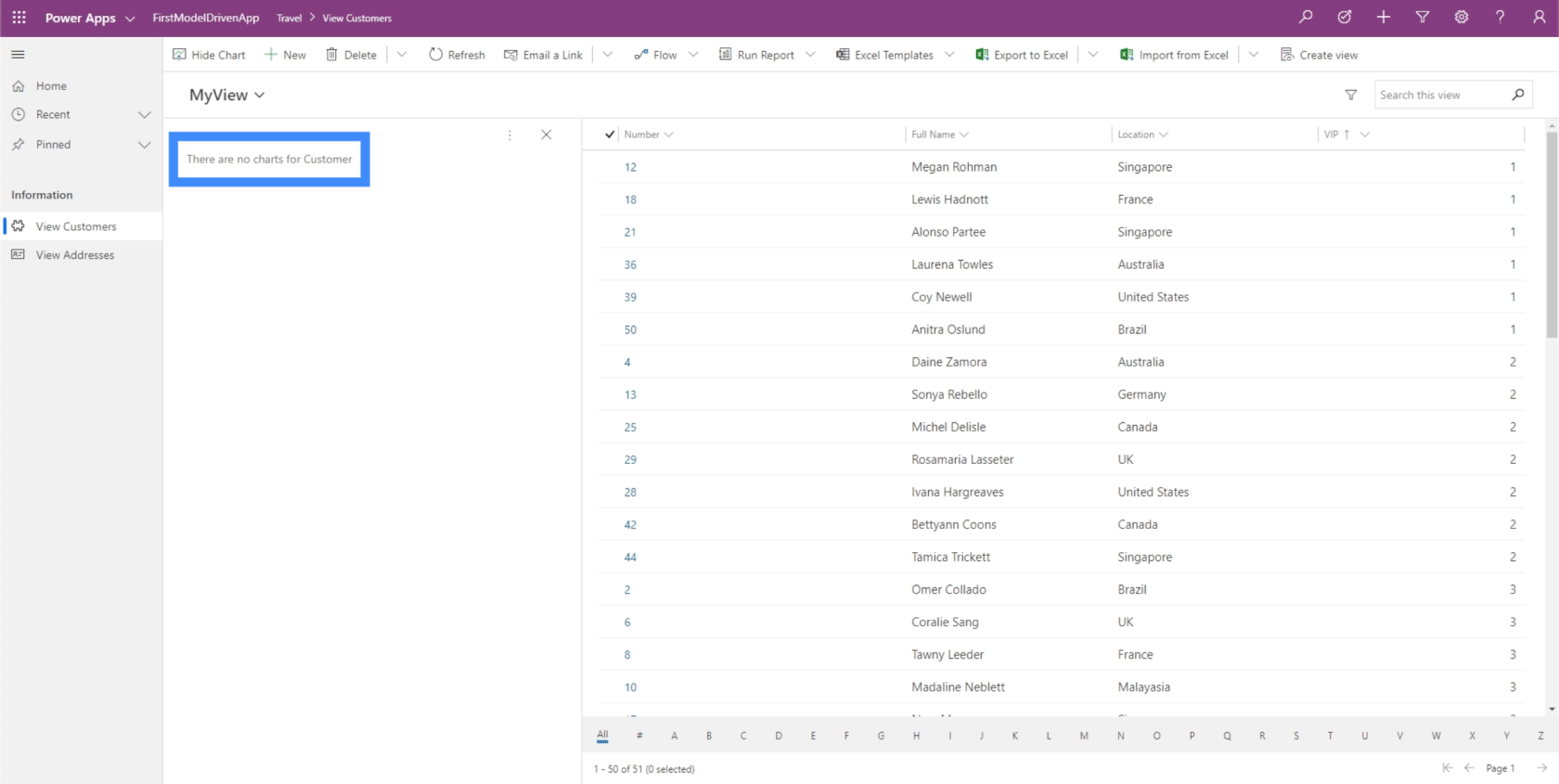
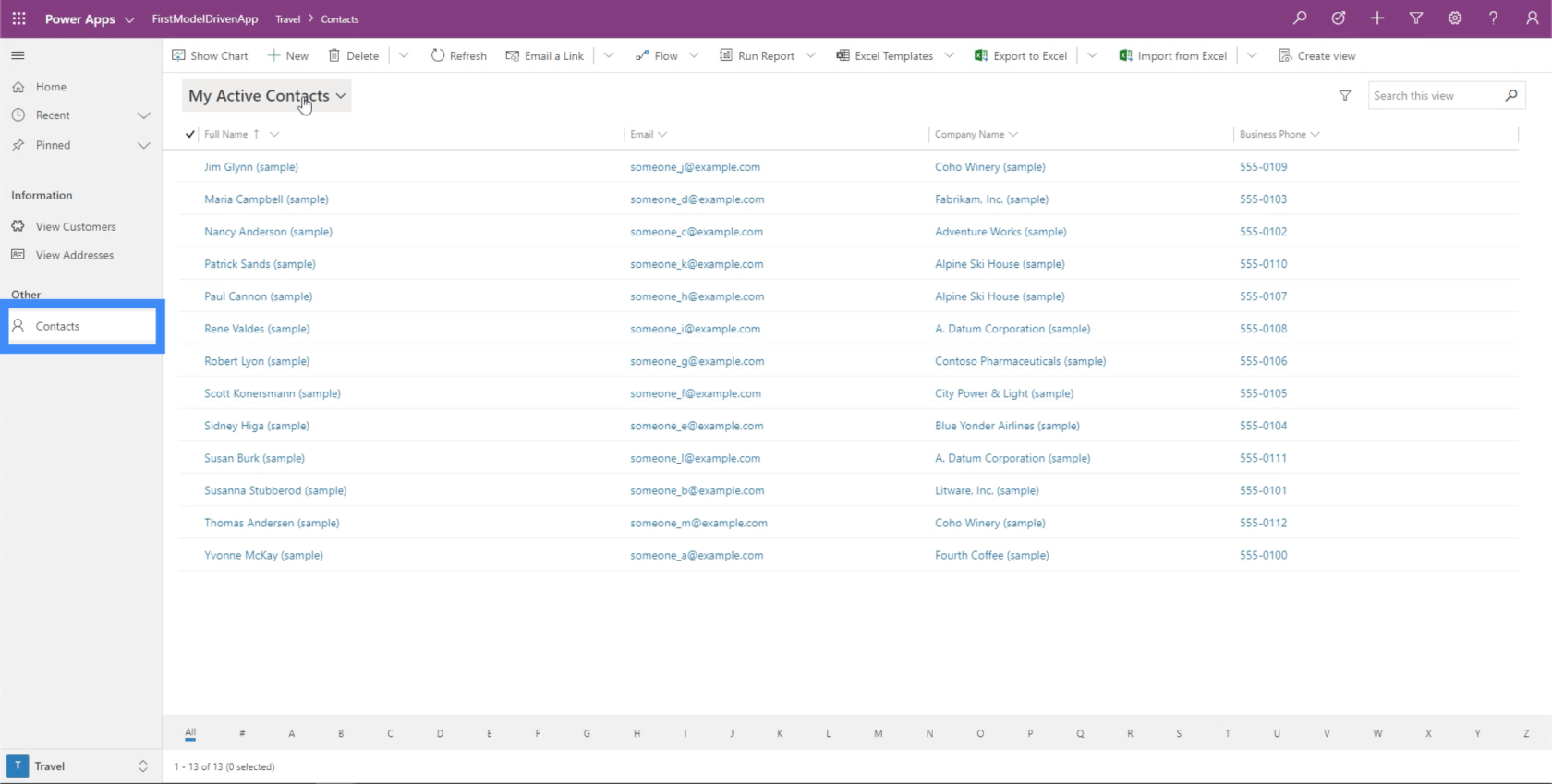
ถ้าเราคลิก ดูลูกค้า เราจะเห็นพื้นที่ย่อยแรกในตัวอย่างของเรา

มีตัวเลือกต่างๆ ที่ด้านบนเพื่อแสดงแผนภูมิ เรียกใช้รายงาน และดำเนินการอื่นๆ

โดยพื้นฐานแล้ว ตัวอย่างนี้แสดงให้เราเห็นว่าการใช้แผนผังเว็บไซต์อย่างเชี่ยวชาญนั้นมีความสำคัญเพียงใด โดยรู้ว่าสิ่งนี้จะกำหนดวิธีที่ผู้ใช้ปลายทางของคุณจะโต้ตอบกับแอป หากแผนผังเว็บไซต์วางไม่ถูกต้อง ผู้ใช้จะมีความยากลำบากในการค้นหาและตีความข้อมูลที่ต้องการ
การแก้ไขฟอร์มและมุมมองในแอปที่เป็นแบบโมเดลของ Power Apps
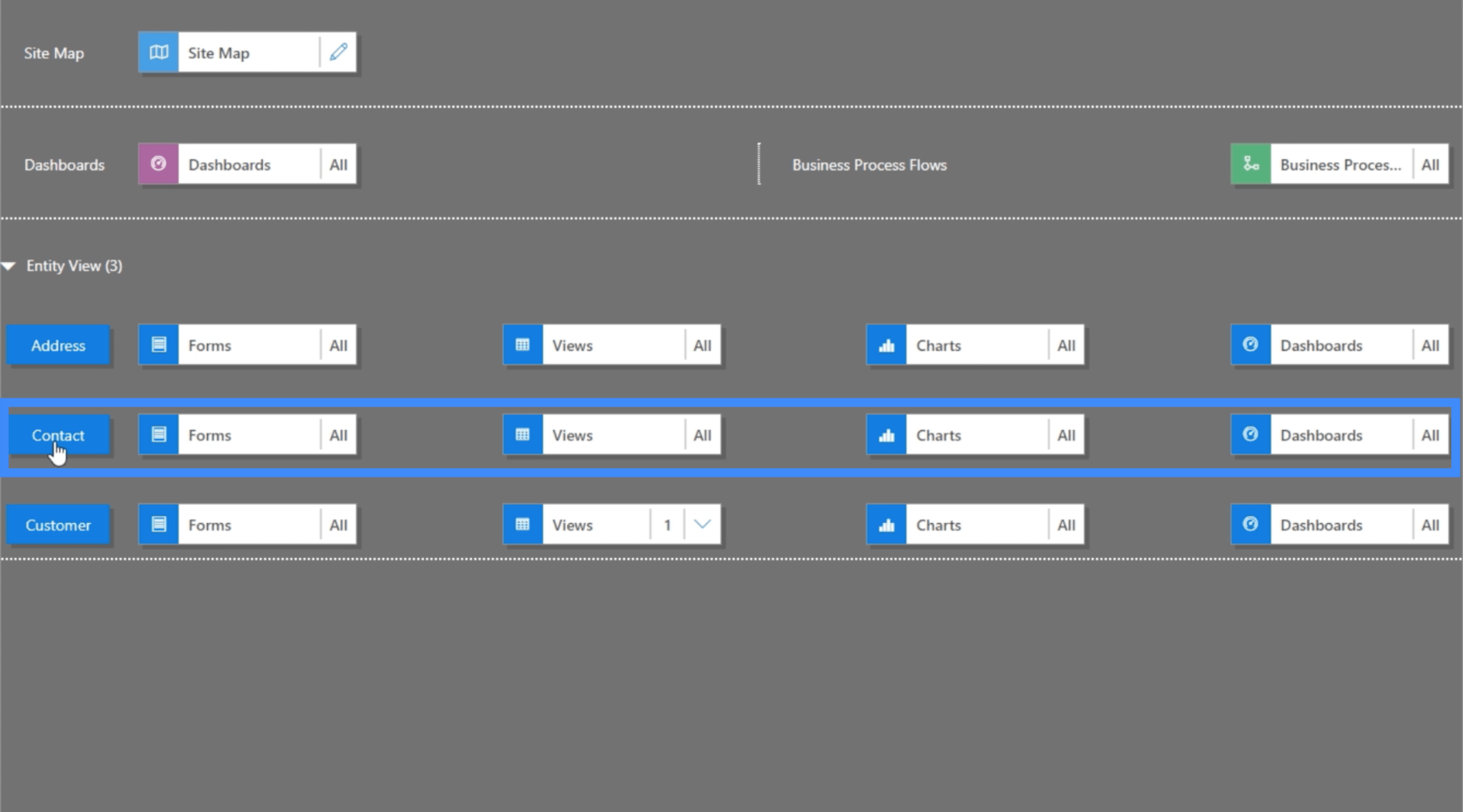
เนื่องจากแผนผังไซต์แสดงส่วนต่าง ๆ ของแอปของเรา ที่นี่จึงเป็นที่ที่เราสามารถเพิ่มองค์ประกอบต่าง ๆ ลงในมุมมองเอนทิตีของเราได้ เพราะนั่นคือที่ที่ข้อมูลทั้งหมดของเราถูกค้นพบ ในขณะนี้ เรามีที่อยู่และหน้าลูกค้าในแอปของเรา ดังนั้นเราควรเห็นสิ่งเดียวกันภายใต้มุมมองเอนทิตีของเราเช่นกัน

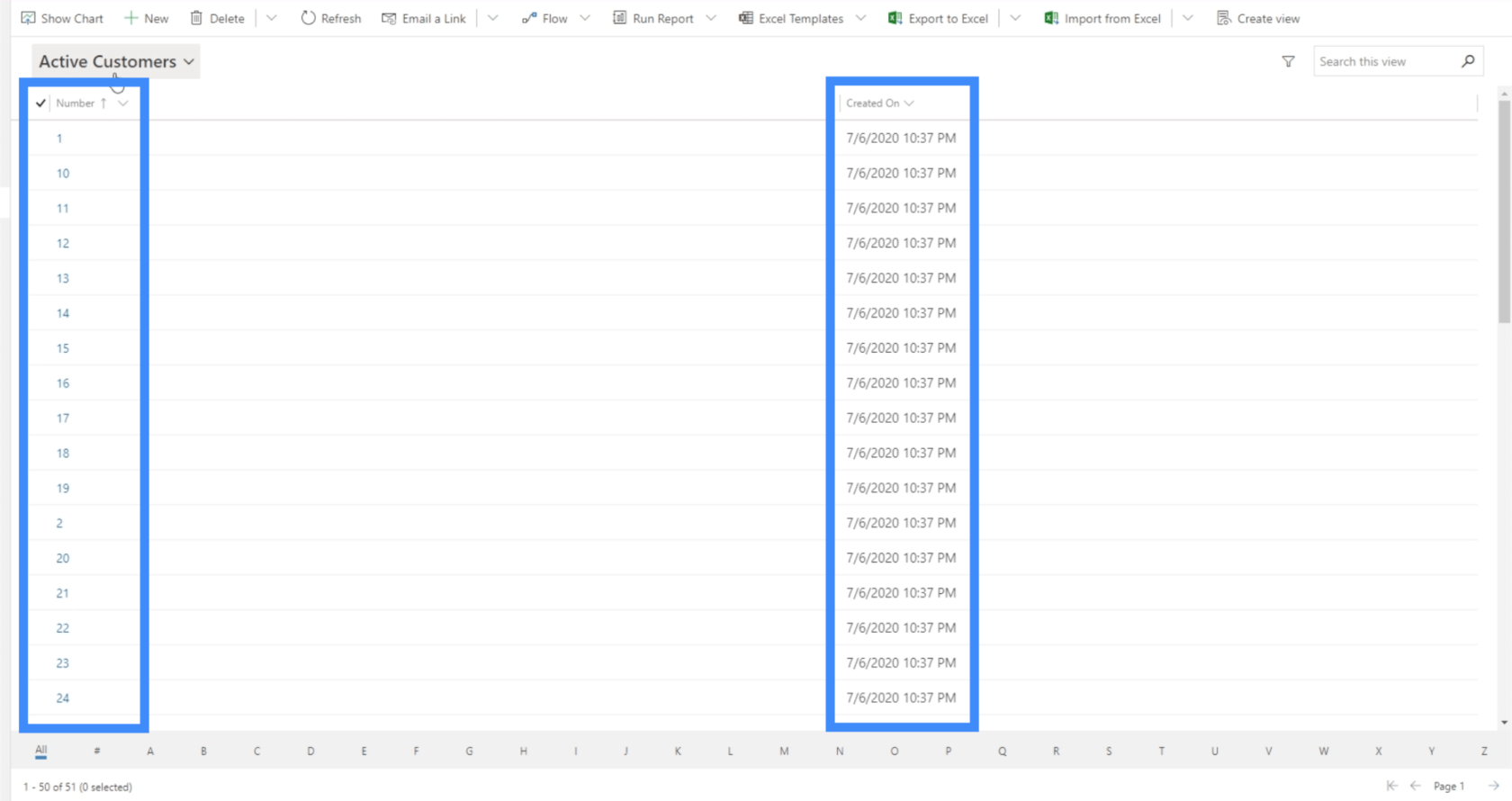
นี่คือที่ที่เราสามารถแก้ไขมุมมองของเรา ในขณะนี้ เราเห็นข้อมูลพร็อพเพอร์ตี้ที่เรียกว่า Active Customer แต่จะแสดงเฉพาะหมายเลขลูกค้าและวันที่สร้างเท่านั้น

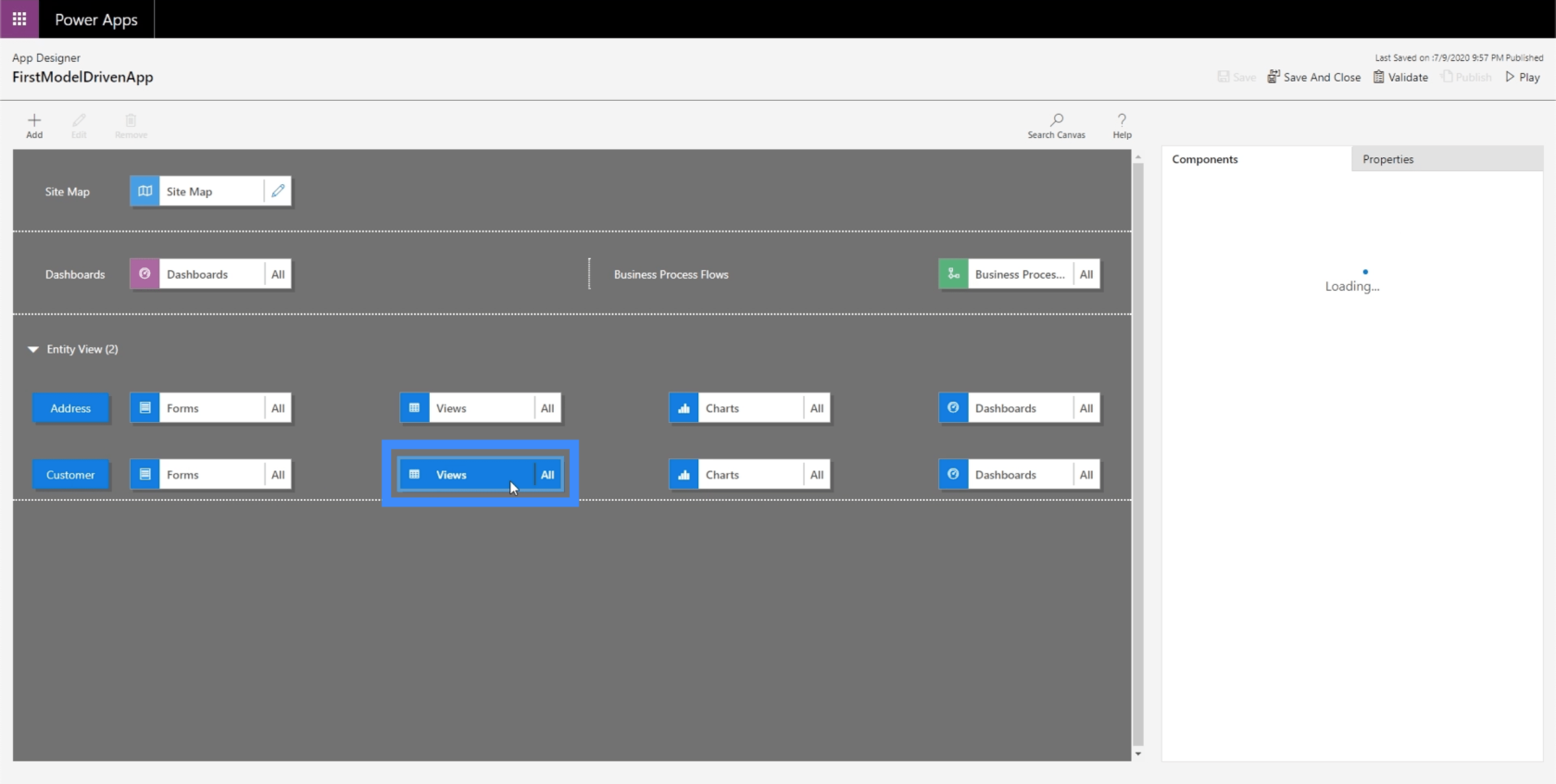
แน่นอนว่านั่นไม่ใช่สิ่งที่เราต้องการให้ผู้ใช้เห็น เราต้องการให้พวกเขาเห็นข้อมูลเพิ่มเติมเกี่ยวกับลูกค้าของเรา ลองคลิกที่มุมมองเพื่อเปลี่ยนสิ่งนั้น

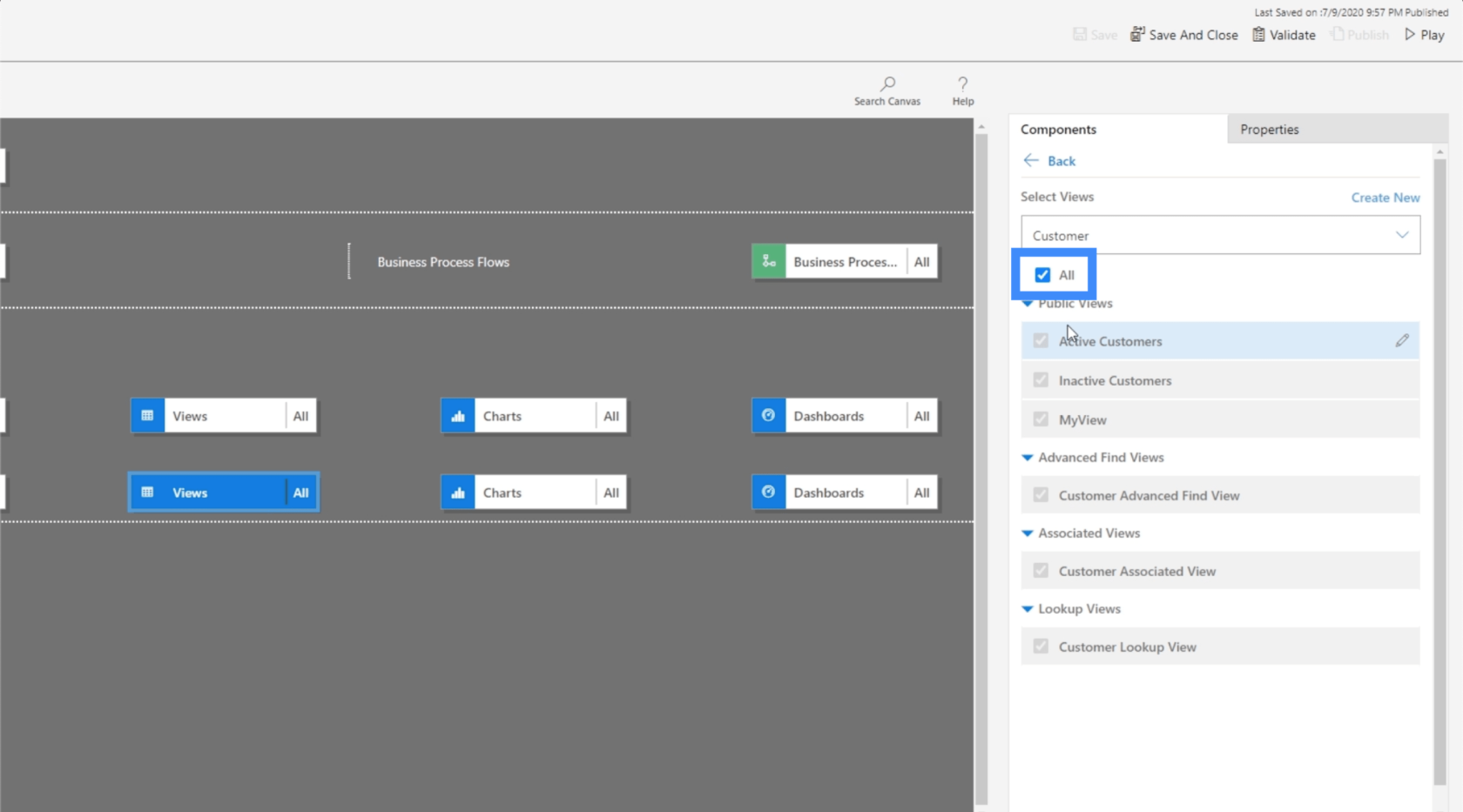
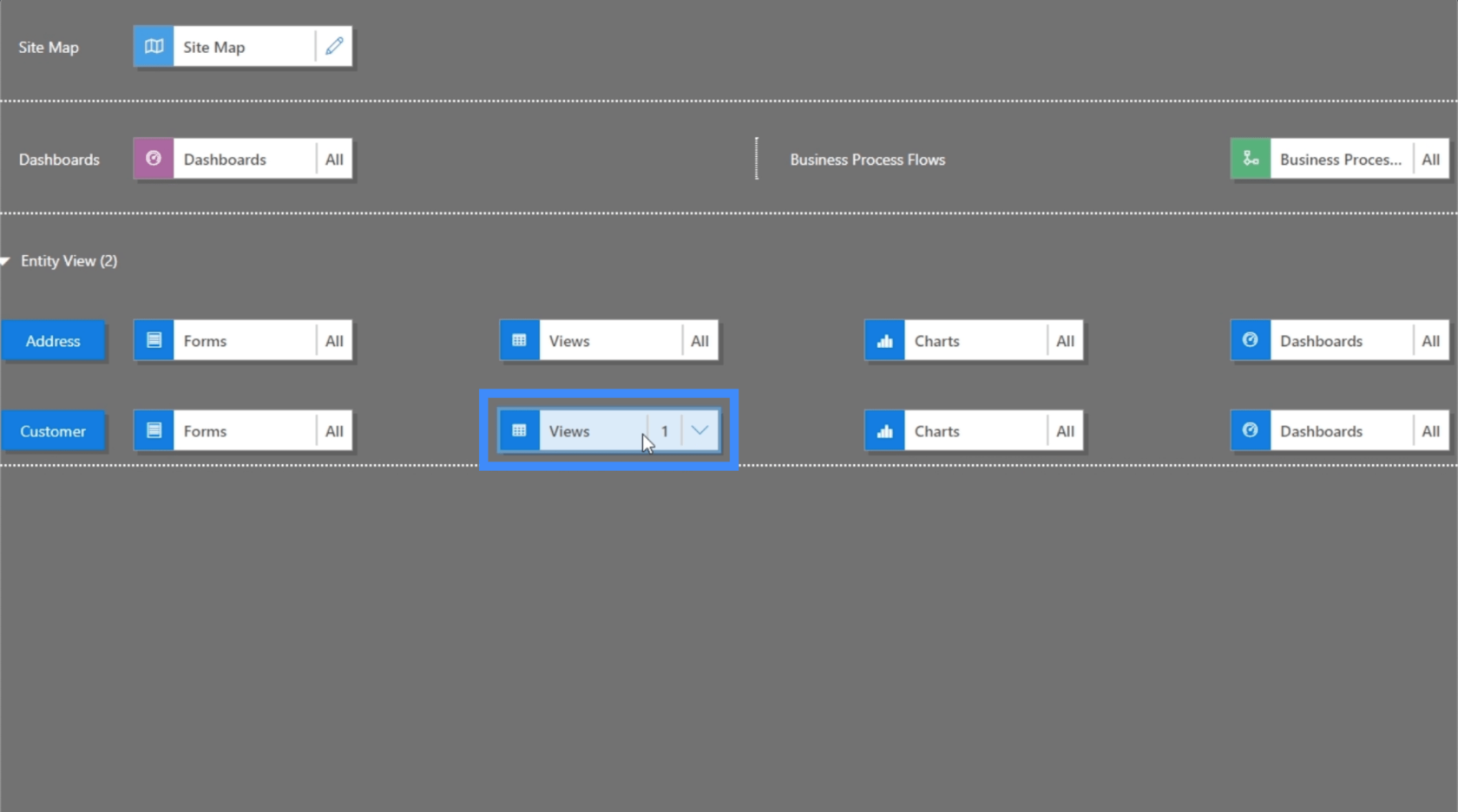
เมื่อเราเลือก Views แล้ว เราจะตรวจสอบส่วนประกอบในบานหน้าต่างด้านขวา ในขณะนี้ มันแสดงให้เห็นมุมมองทั้งหมดที่เป็นไปได้ ซึ่งเราก็ไม่ต้องการเช่นกัน เราต้องการให้ผู้ใช้เฉพาะดูเฉพาะสิ่งที่จะเป็นประโยชน์สำหรับพวกเขา

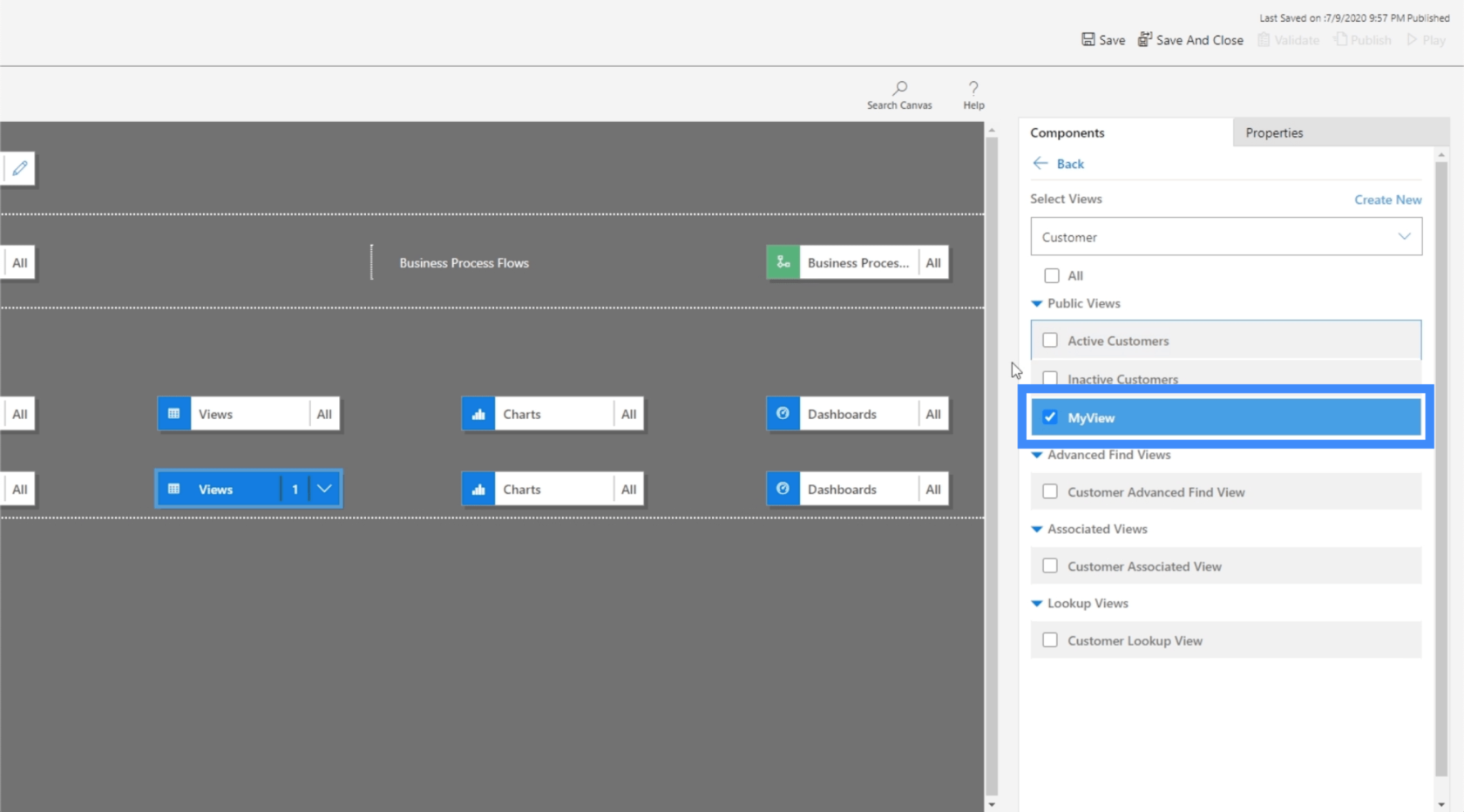
ดังนั้นเราจะยกเลิกการเลือกทั้งหมดและเลือก MyView แทน นี่คือมุมมองที่เราสร้างไว้ก่อนหน้านี้ในบทช่วยสอนที่ผ่านมา

ตอนนี้ ให้คลิก บันทึกและเผยแพร่ อีกครั้ง จากนั้นเราจะคลิก เล่น เพื่อดูว่ามุมมองที่อัปเดตเป็นอย่างไร

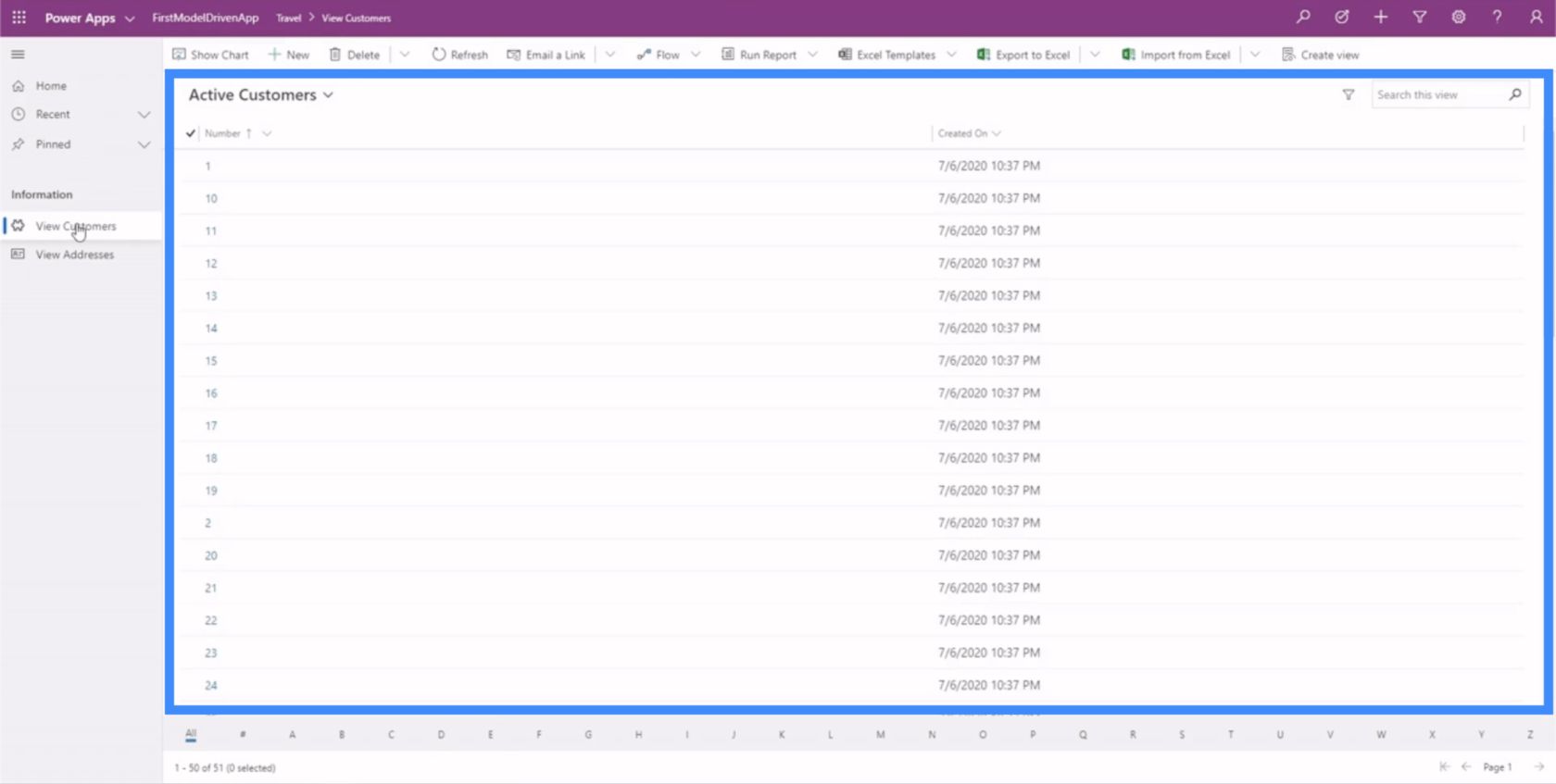
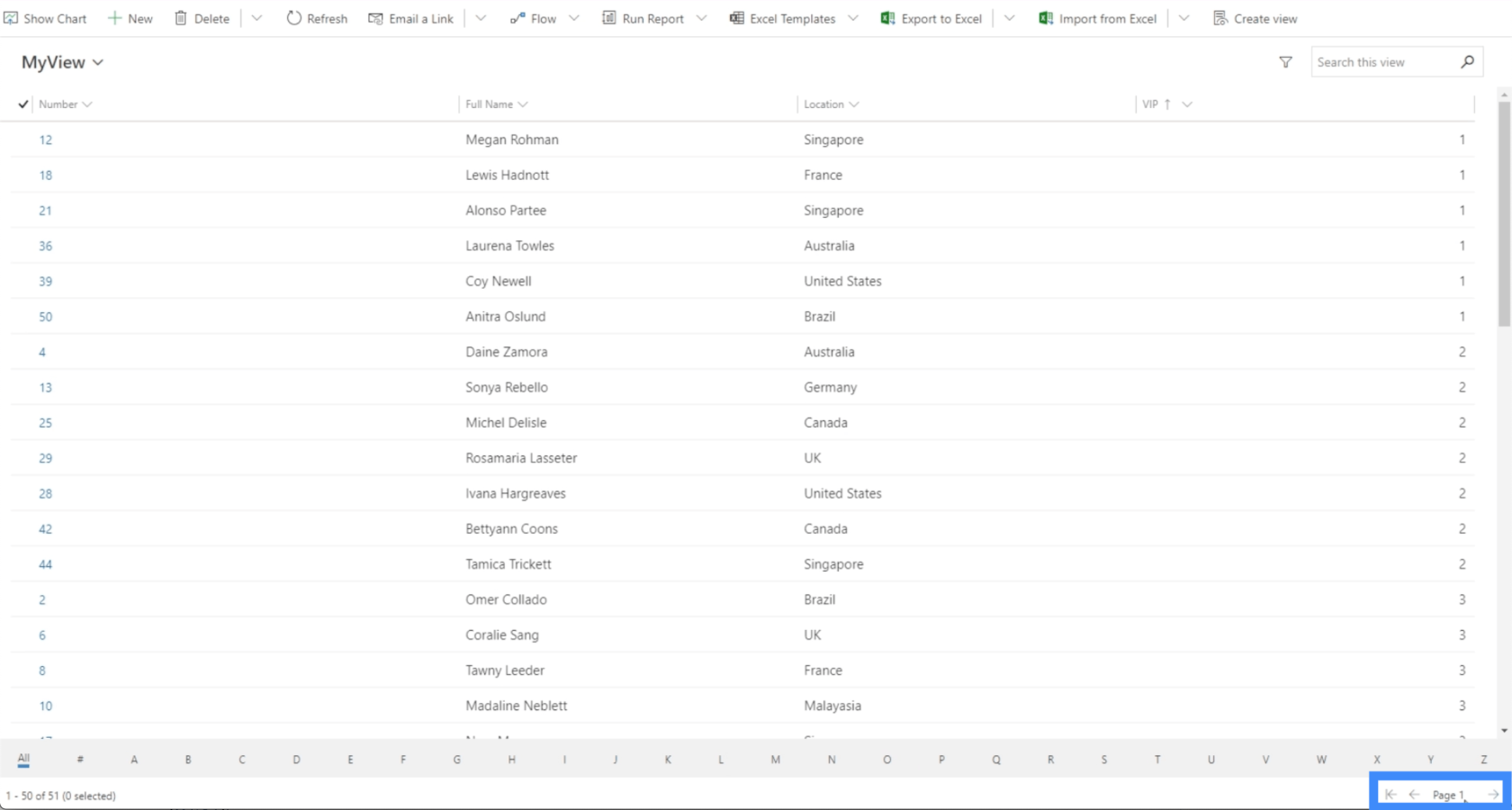
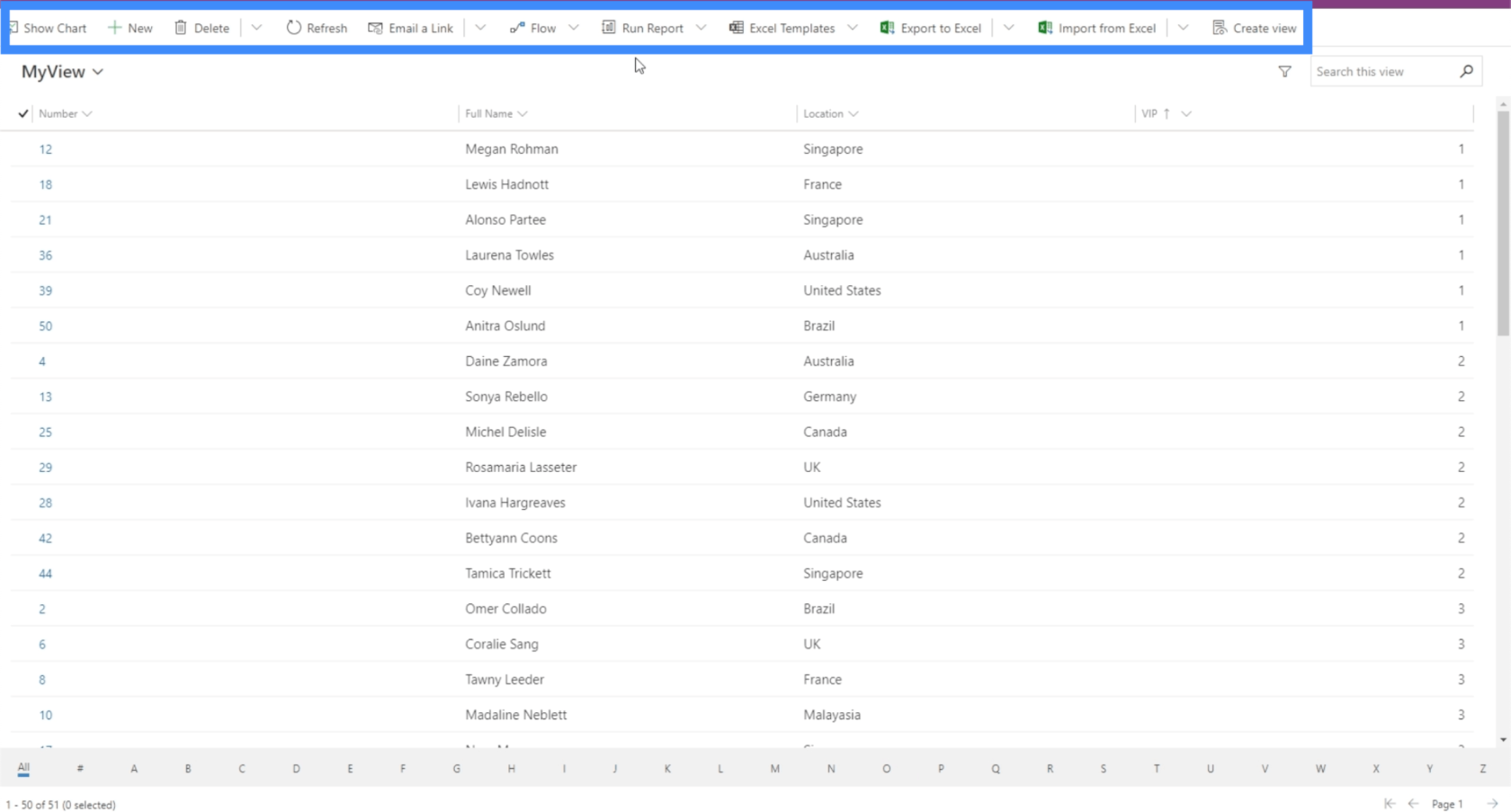
ตอนนี้ เราอยู่ในหน้าเดิมที่เราดูก่อนหน้านี้ แต่คราวนี้ เราเห็น MyView ซึ่งแสดงคอลัมน์อื่นๆ เช่น ชื่อเต็มและตำแหน่งที่ตั้ง

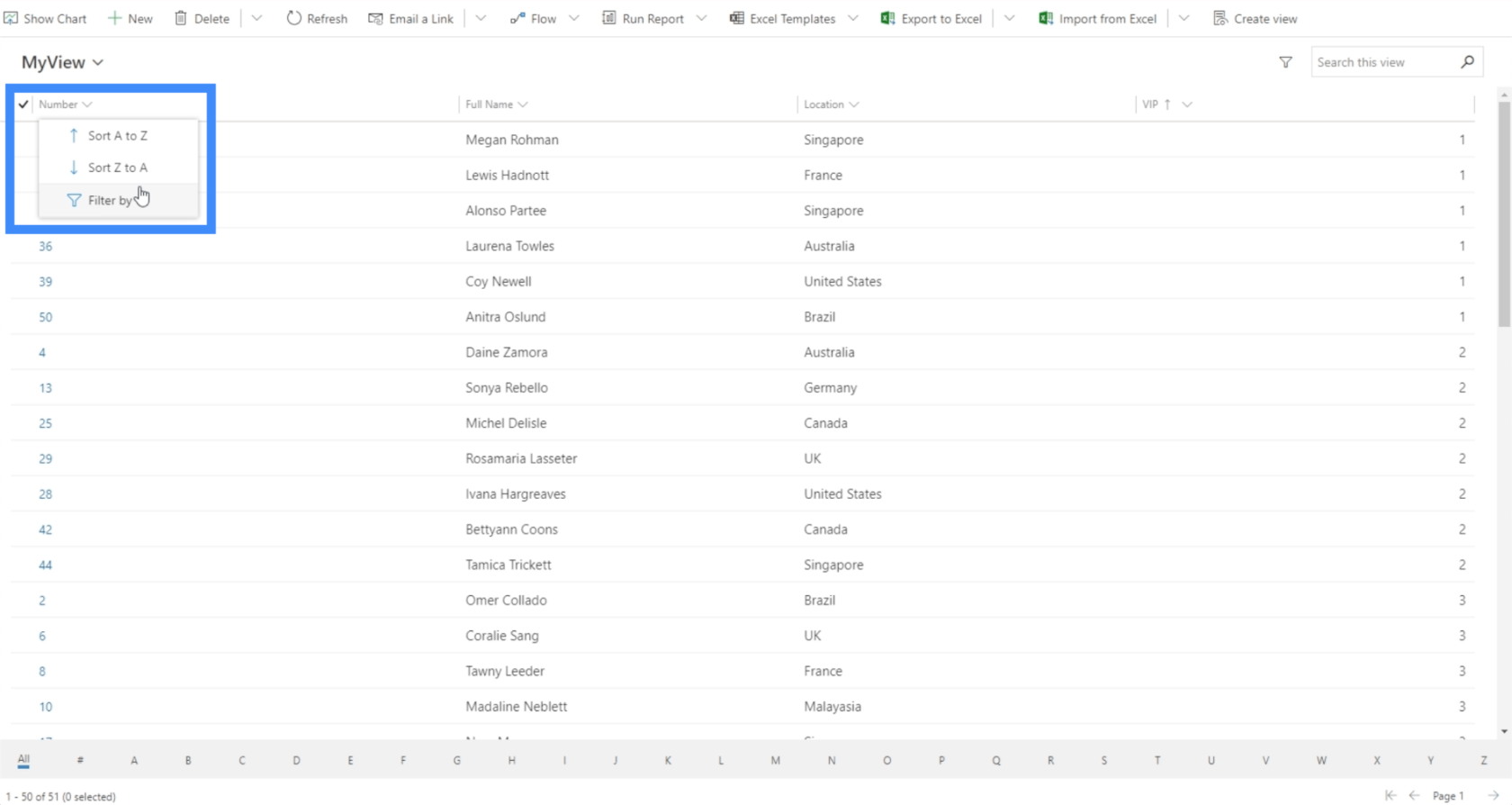
นอกจากนี้ยังมีตัวกรองที่สามารถจัดเรียงข้อมูลได้ตามความต้องการและความชอบของคุณ

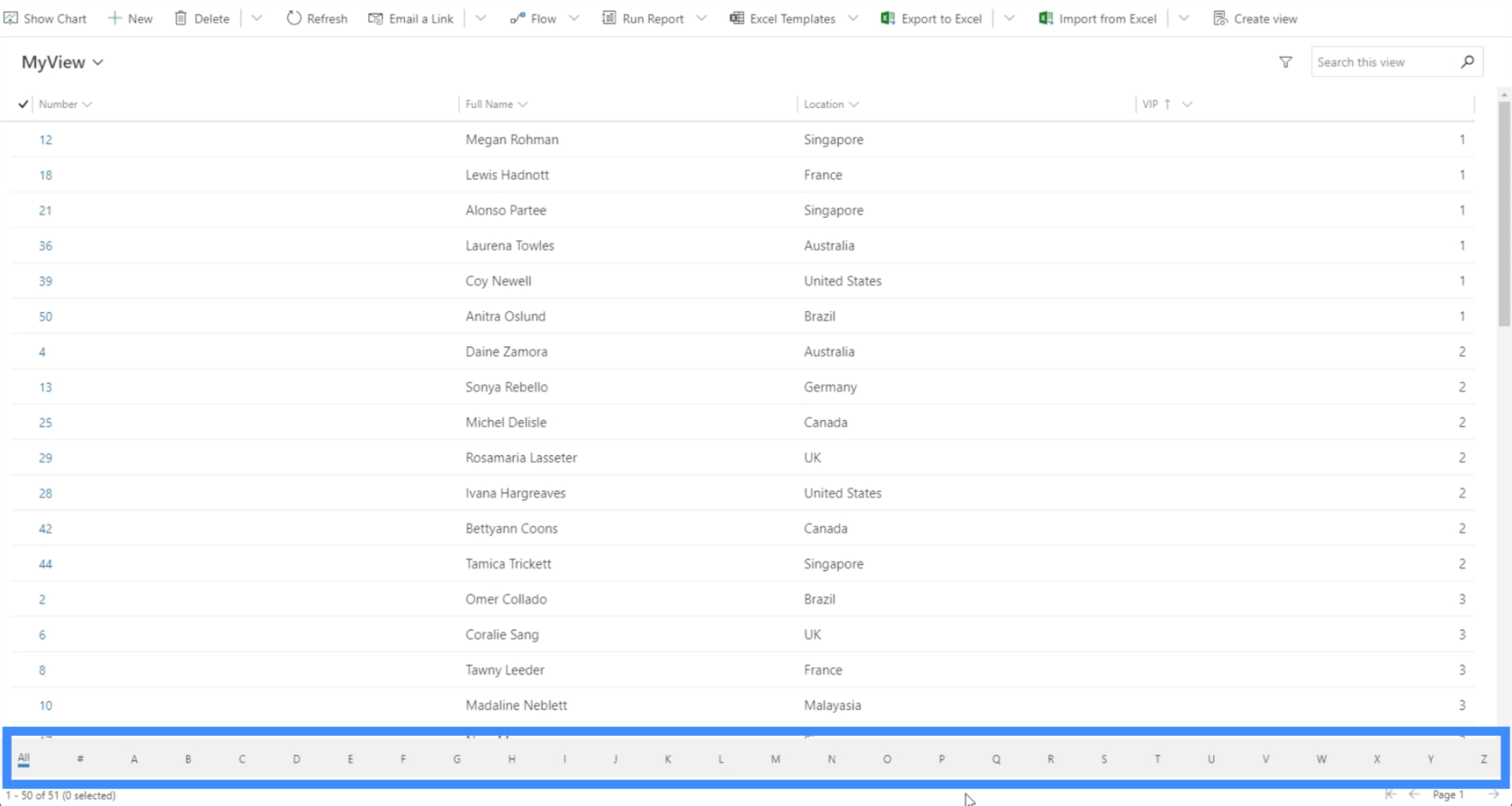
นอกจากนี้ยังมีตัวเลือกในการแสดงข้อมูลตามตัวอักษรตัวแรกของรายการโดยใช้ตัวกรองด้านล่าง

ตัวกรองอื่นที่มุมล่างขวาช่วยให้เราสลับระหว่างหน้าต่างๆ

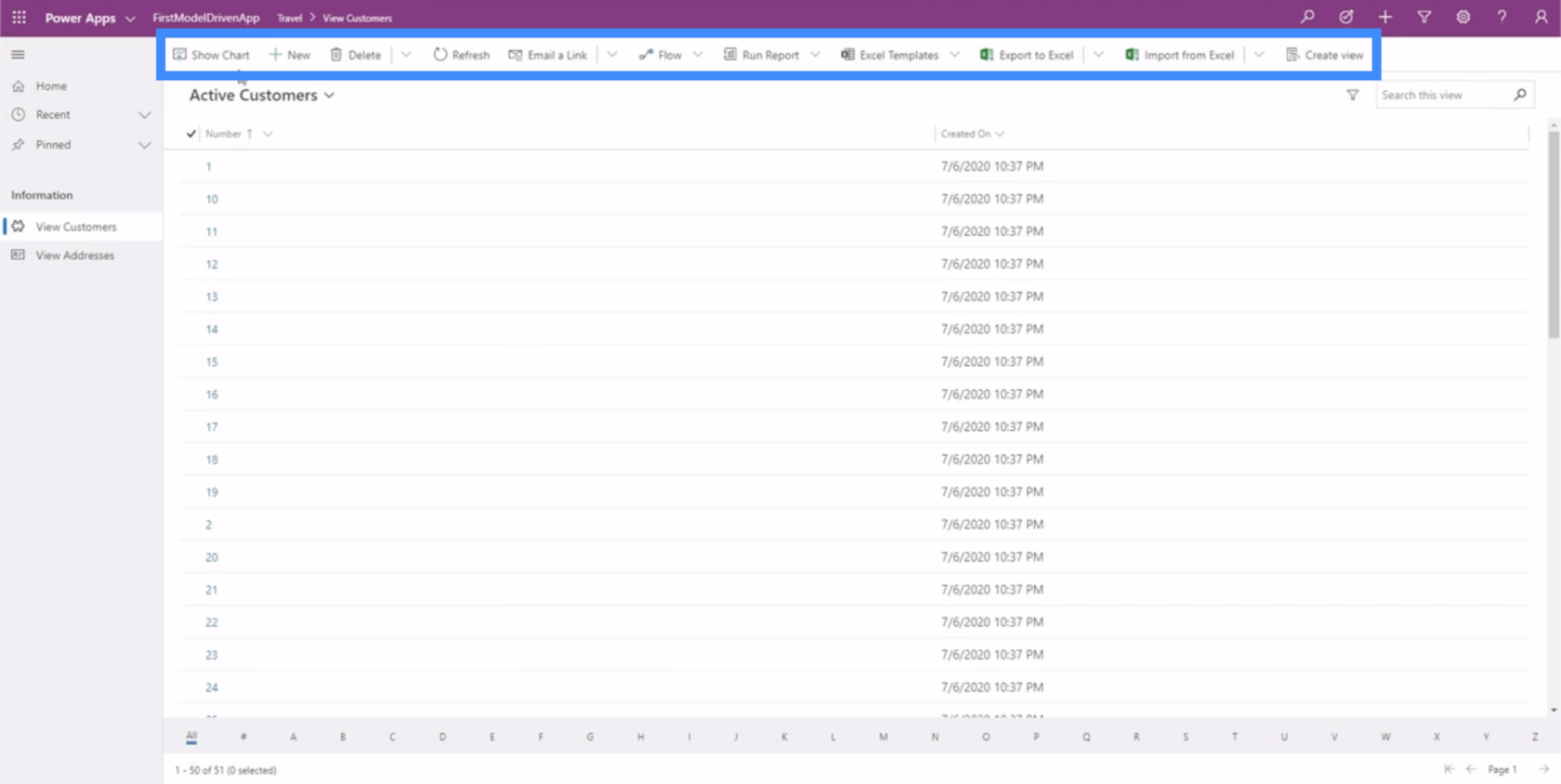
อีกครั้ง เราเห็นการดำเนินการต่าง ๆ ที่เราสามารถทำได้ที่นี่ด้านบน

กลับไปที่แผนผังไซต์ คุณจะเห็นว่าตอนนี้แสดงเพียงมุมมองเดียวแทนที่จะเป็นมุมมองทั้งหมด

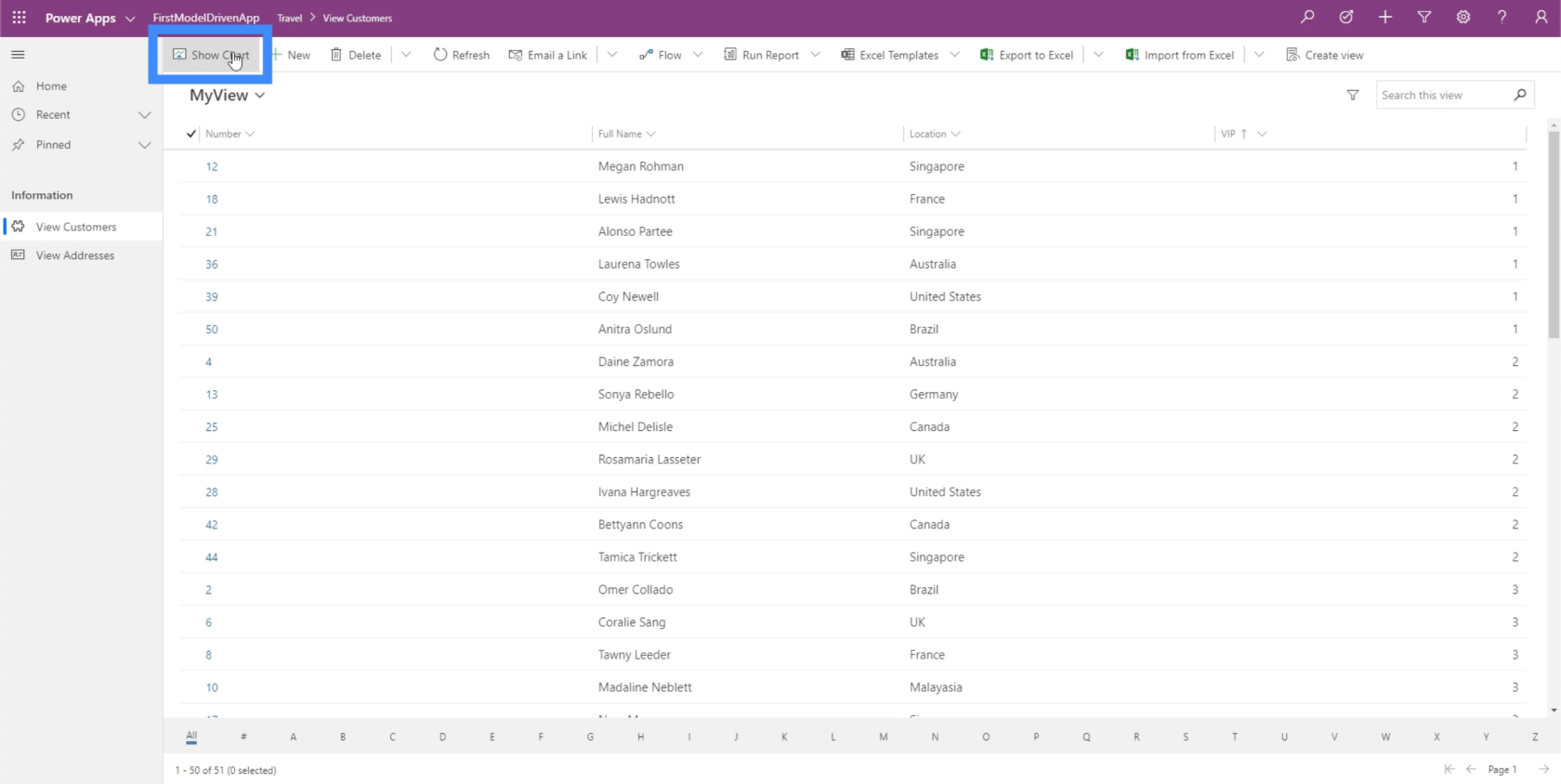
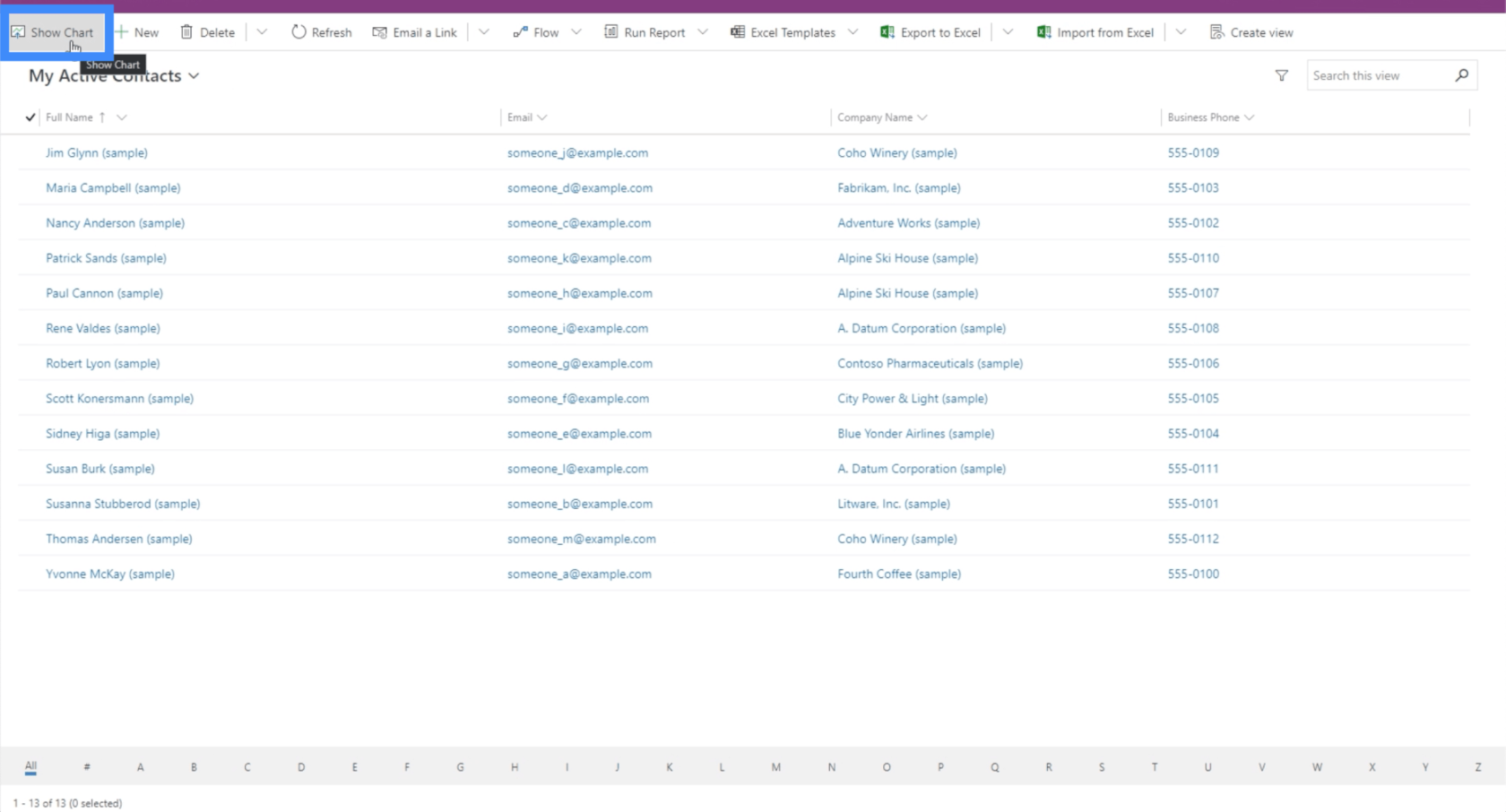
เช่นเดียวกับแผนภูมิและแดชบอร์ด คลิกที่ “แสดงแผนภูมิ”

อย่างที่คุณเห็น มันทำให้เราทราบว่าไม่มีแผนภูมิ

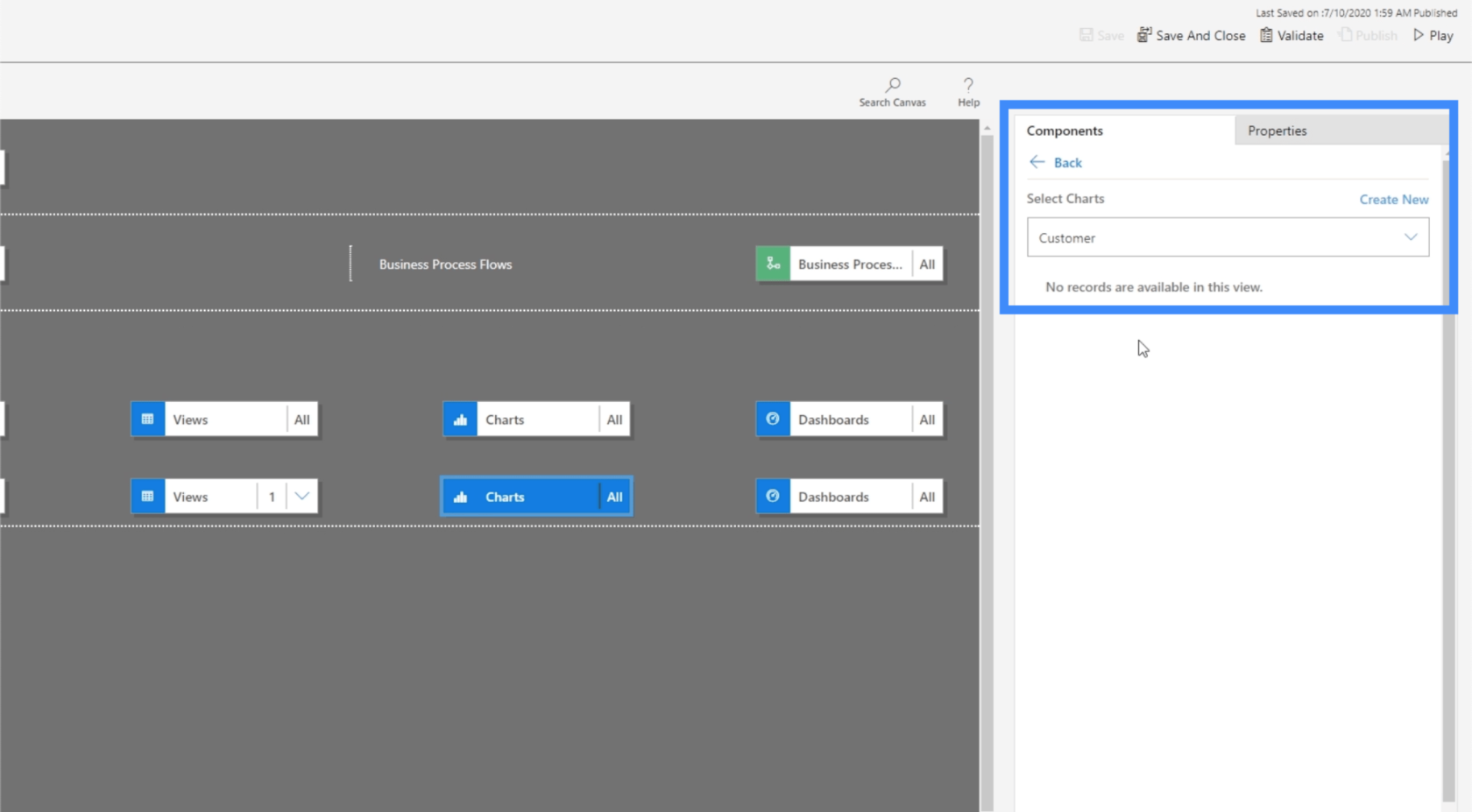
สาเหตุที่เราไม่มีแผนภูมิใดๆ เนื่องจากเราไม่เคยสร้างแผนภูมิในบริการข้อมูลทั่วไป โดยทั่วไป สิ่งที่คุณสร้างใน CDS จะแสดงที่นี่เสมอ
ในกรณีที่เรามีแผนภูมิใน CDS สิ่งที่เราต้องทำตอนนี้คือคลิกที่แท็บส่วนประกอบในบานหน้าต่างด้านขวา ไปที่แผนภูมิ และเลือกแผนภูมิเฉพาะสำหรับเอนทิตีนี้

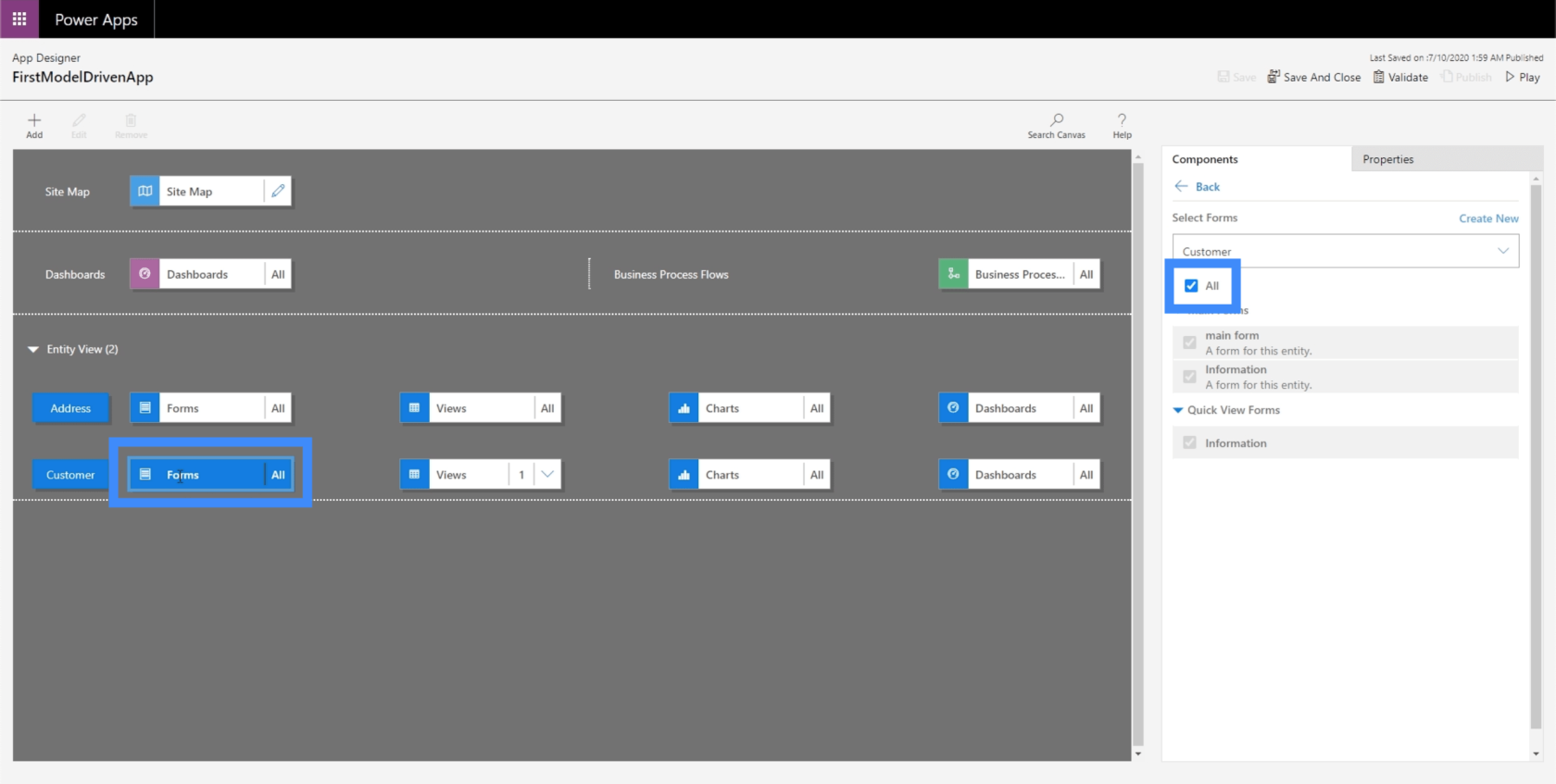
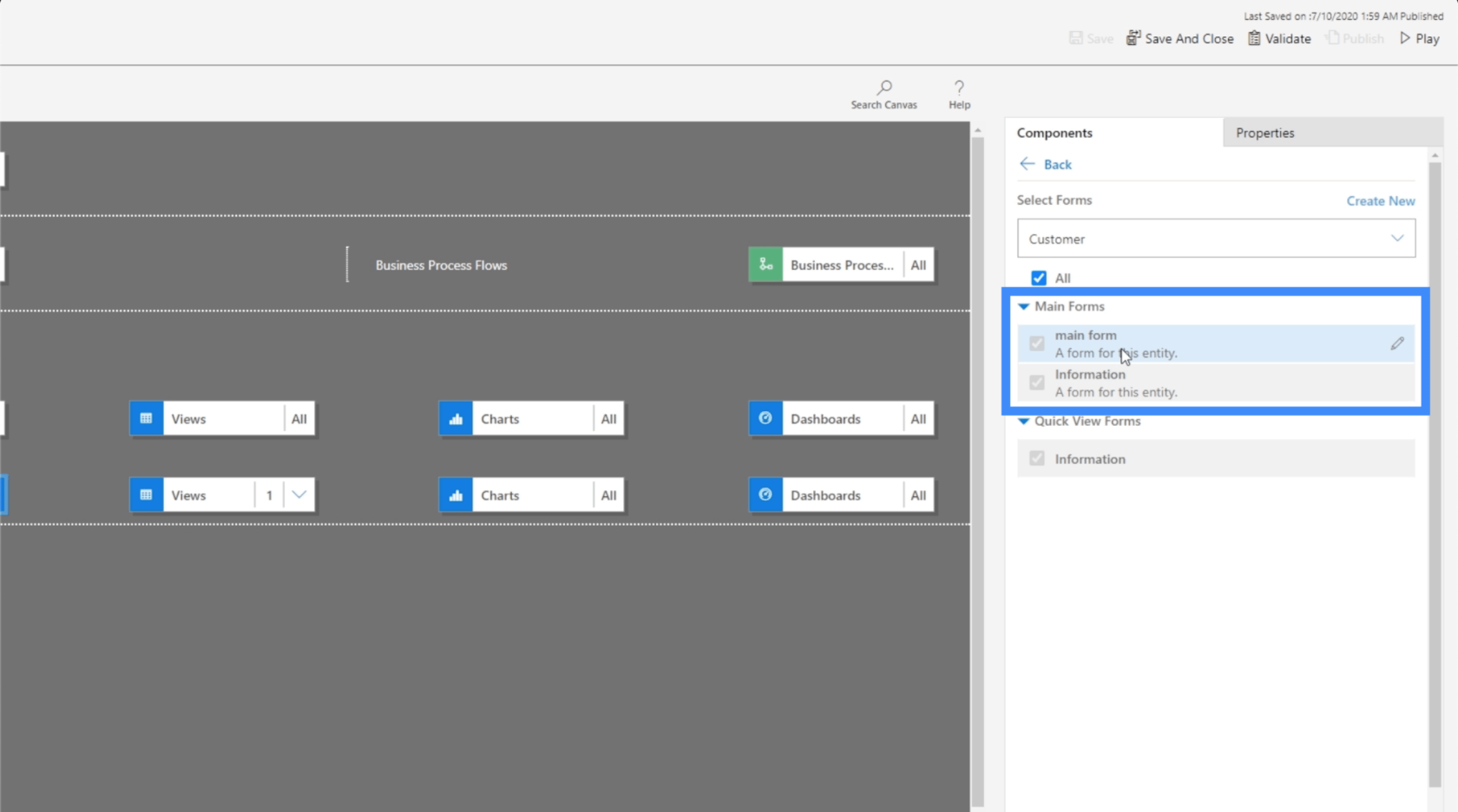
ตอนนี้ ไปที่ฟอร์ม เพราะนั่นคือสิ่งที่เราทำขึ้นภายในบริการข้อมูลทั่วไป

ขณะนี้ เรากำลังให้ผู้ใช้มีตัวเลือกให้เลือกแบบฟอร์มทั้งหมด อย่างไรก็ตามสิ่งที่เราต้องการให้ผู้ใช้ใช้คือแบบฟอร์มหลัก

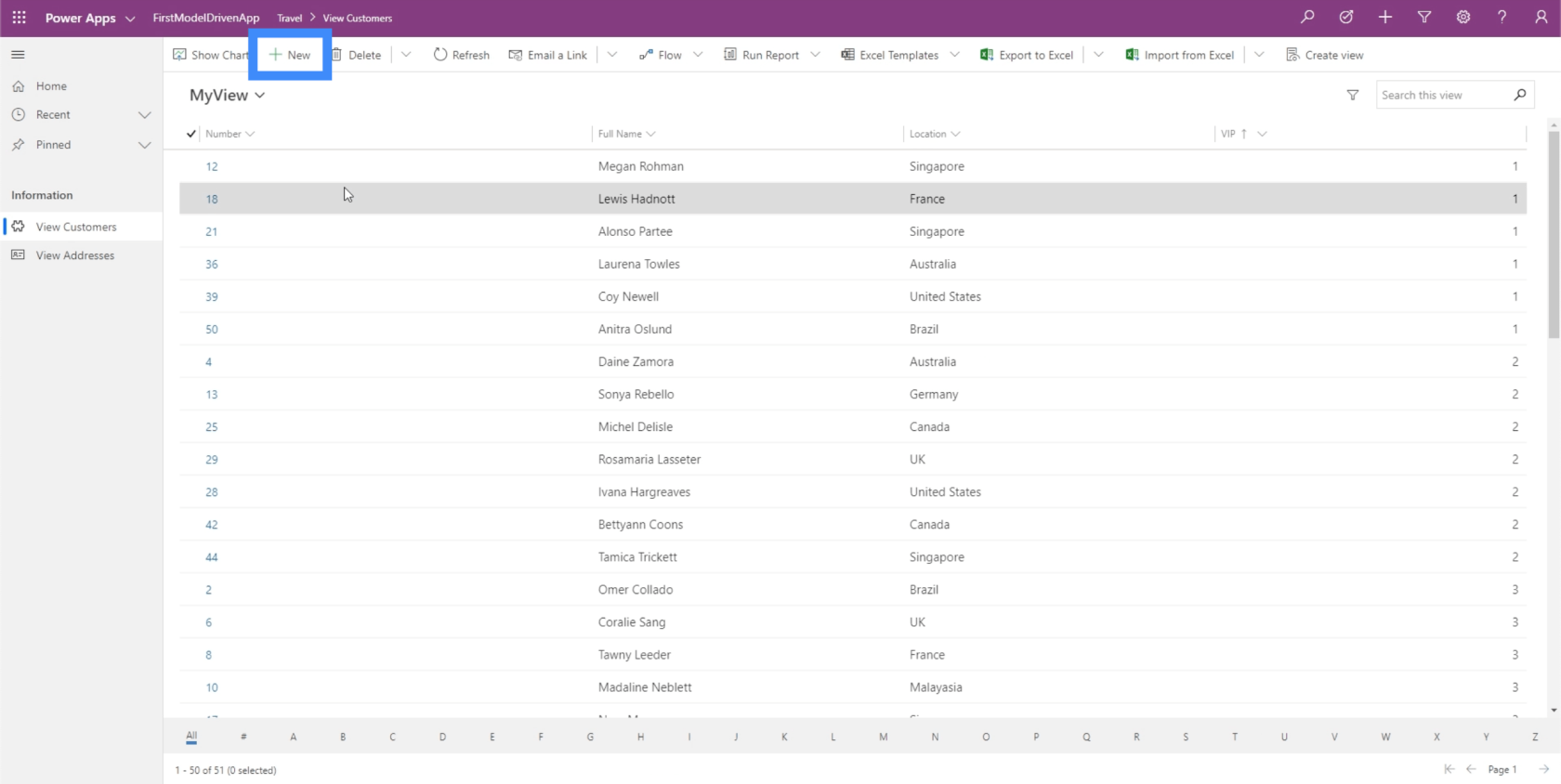
เรามาดูกันว่ามันทำงานอย่างไร กลับไปที่ ดูลูกค้า ให้คลิก +ใหม่

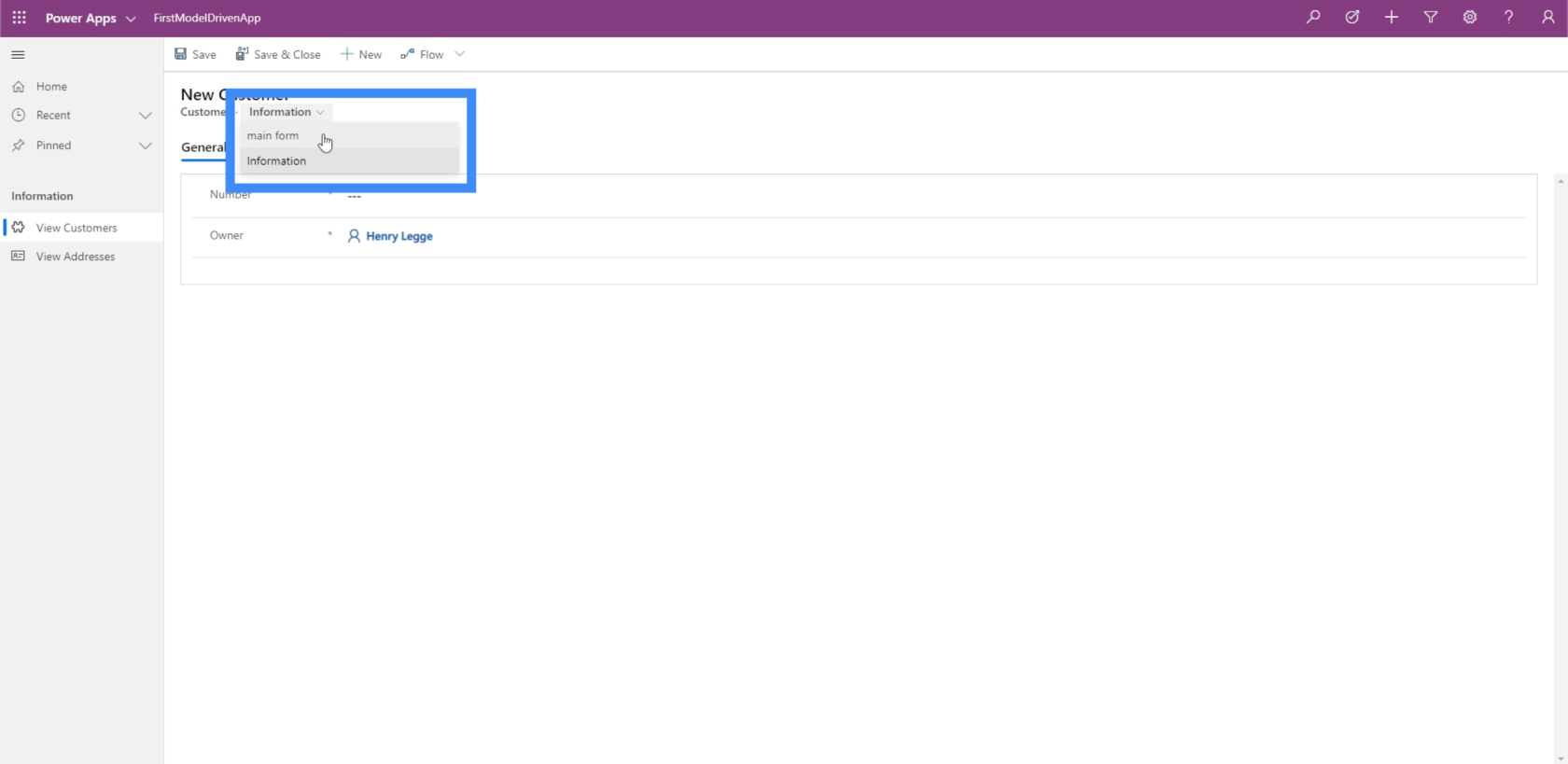
ที่นี่ผู้ใช้สามารถเลือกรูปแบบที่ต้องการใช้ ดังนั้นพวกเขาสามารถเปลี่ยนเป็นฟอร์มหลักได้หากต้องการ

เมื่อทำเช่นนั้นแล้ว แบบฟอร์มที่ถูกต้องจะปรากฏขึ้นบนหน้าจอ
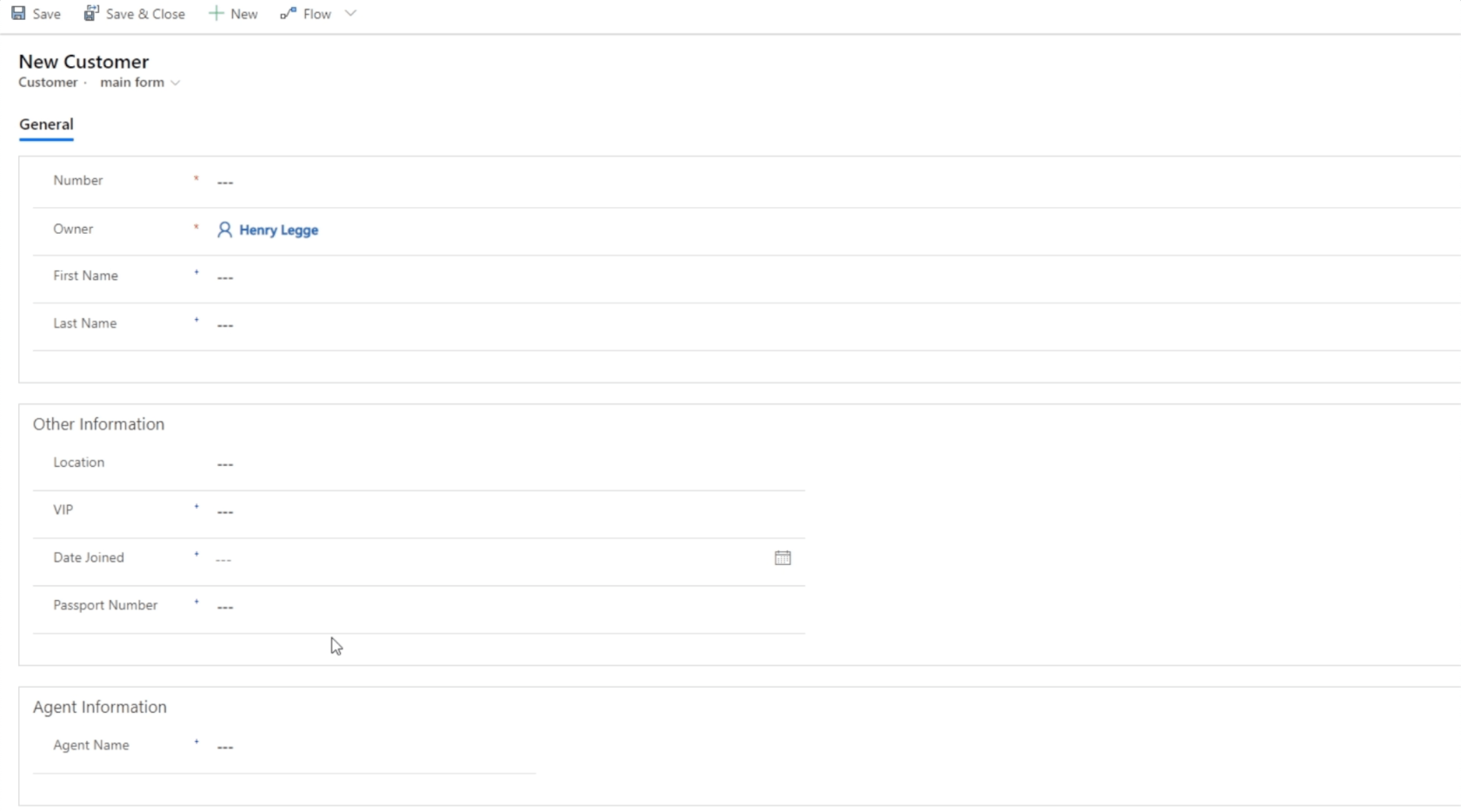
แบบฟอร์มหลักเป็นสิ่งที่เราสร้างขึ้นในบทช่วยสอนก่อนหน้านี้ แบ่งออกเป็นสามส่วน — ข้อมูลทั่วไป ข้อมูลอื่น ๆ และข้อมูลตัวแทน

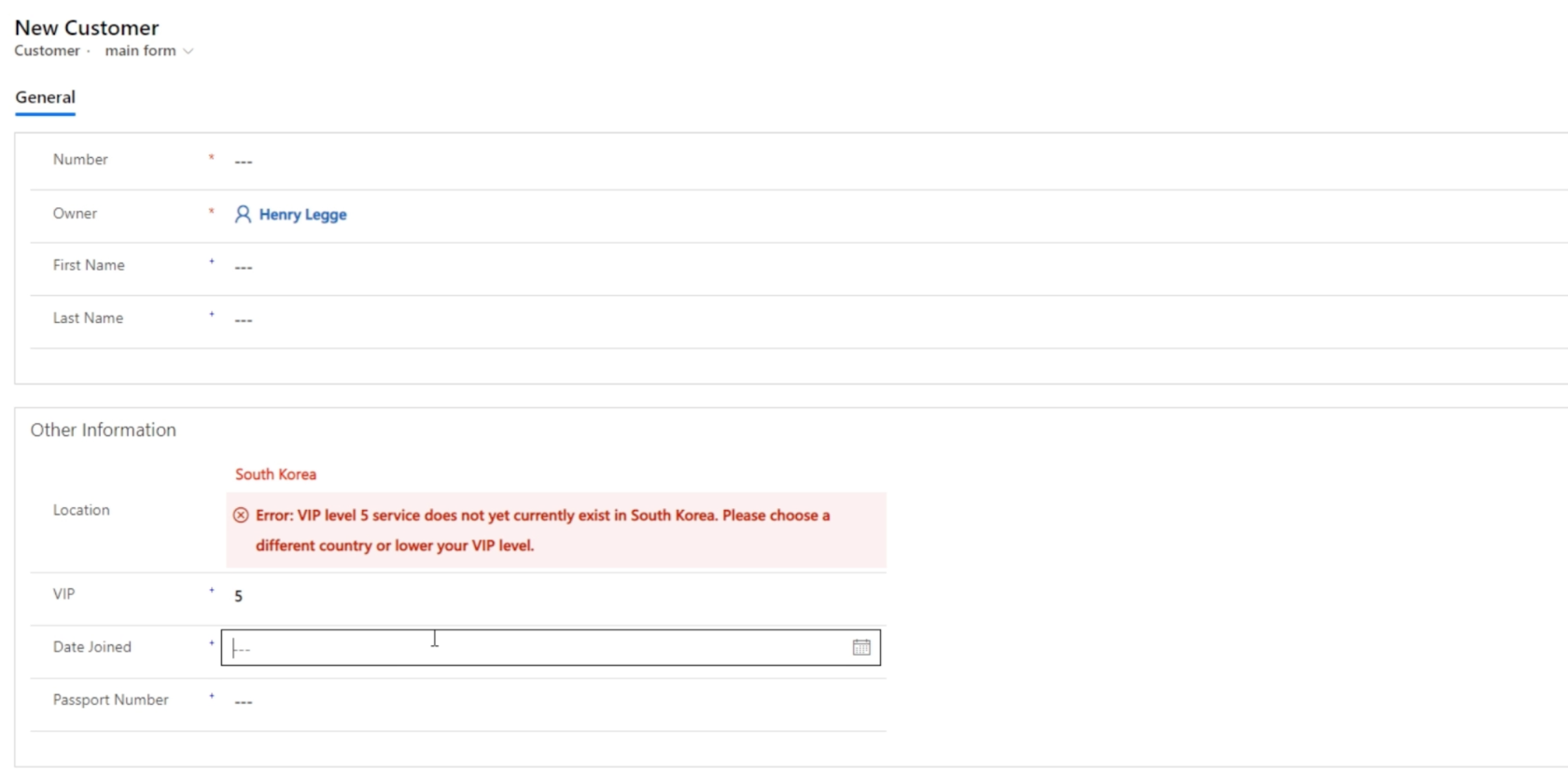
เรายังสร้างกฎทางธุรกิจภายในแบบฟอร์มนี้ ด้วย เรากำหนดข้อจำกัดที่ไม่อนุญาตให้ผู้ใช้เลือก VIP ระดับ 5 ในเกาหลีใต้ เนื่องจากเราสร้างกฎนั้นภายใน CDS ด้วย ดังนั้นกฎจึงมีผลบังคับใช้เมื่อเราทำงานกับแอปที่เป็นแบบโมเดล

ความซับซ้อนอื่นๆ ของแผนผังเว็บไซต์
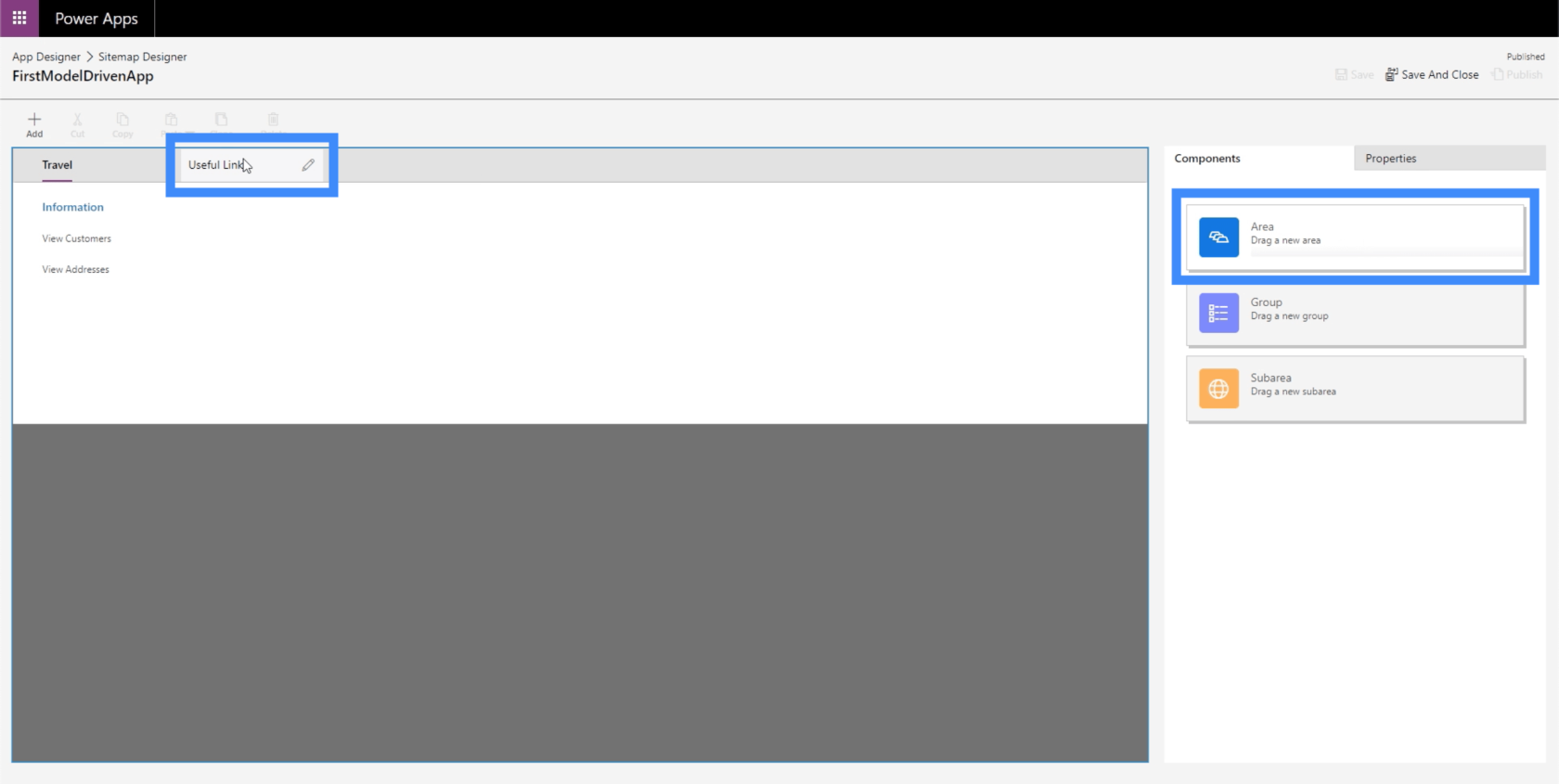
กลับไปที่แผนผังเว็บไซต์และสำรวจสิ่งอื่นๆ ที่เราสามารถทำได้ เราจะเริ่มต้นด้วยการเพิ่มพื้นที่อื่นโดยการลากกล่องจากบานหน้าต่างด้านขวาลงในพื้นที่ทำงาน เรียกพื้นที่ใหม่นี้ว่าลิงก์ที่มีประโยชน์

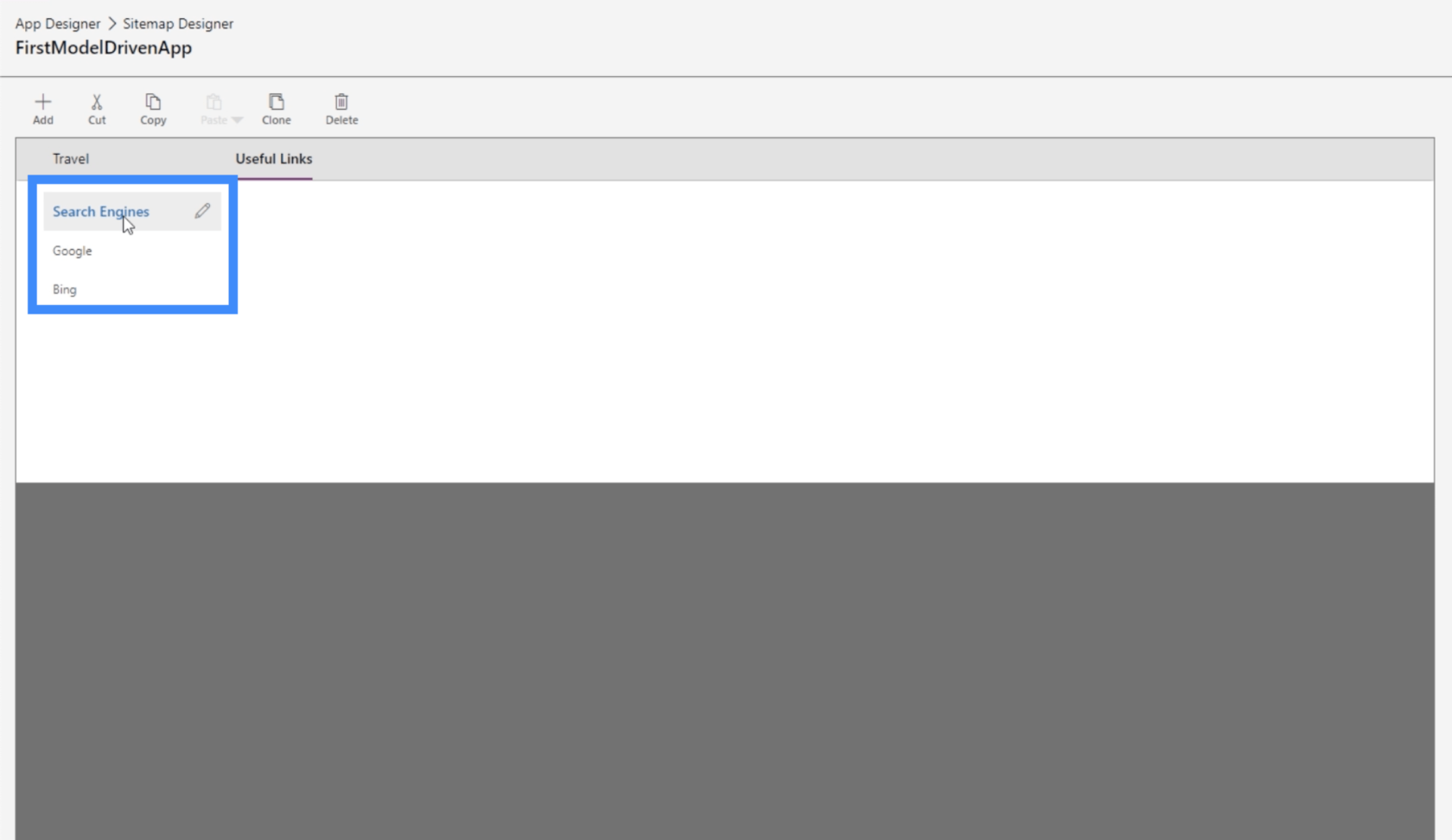
ภายในพื้นที่ มาสร้างกลุ่มชื่อ Search Engines และเพิ่มลิงก์ URL ไปยัง Google และ Bing

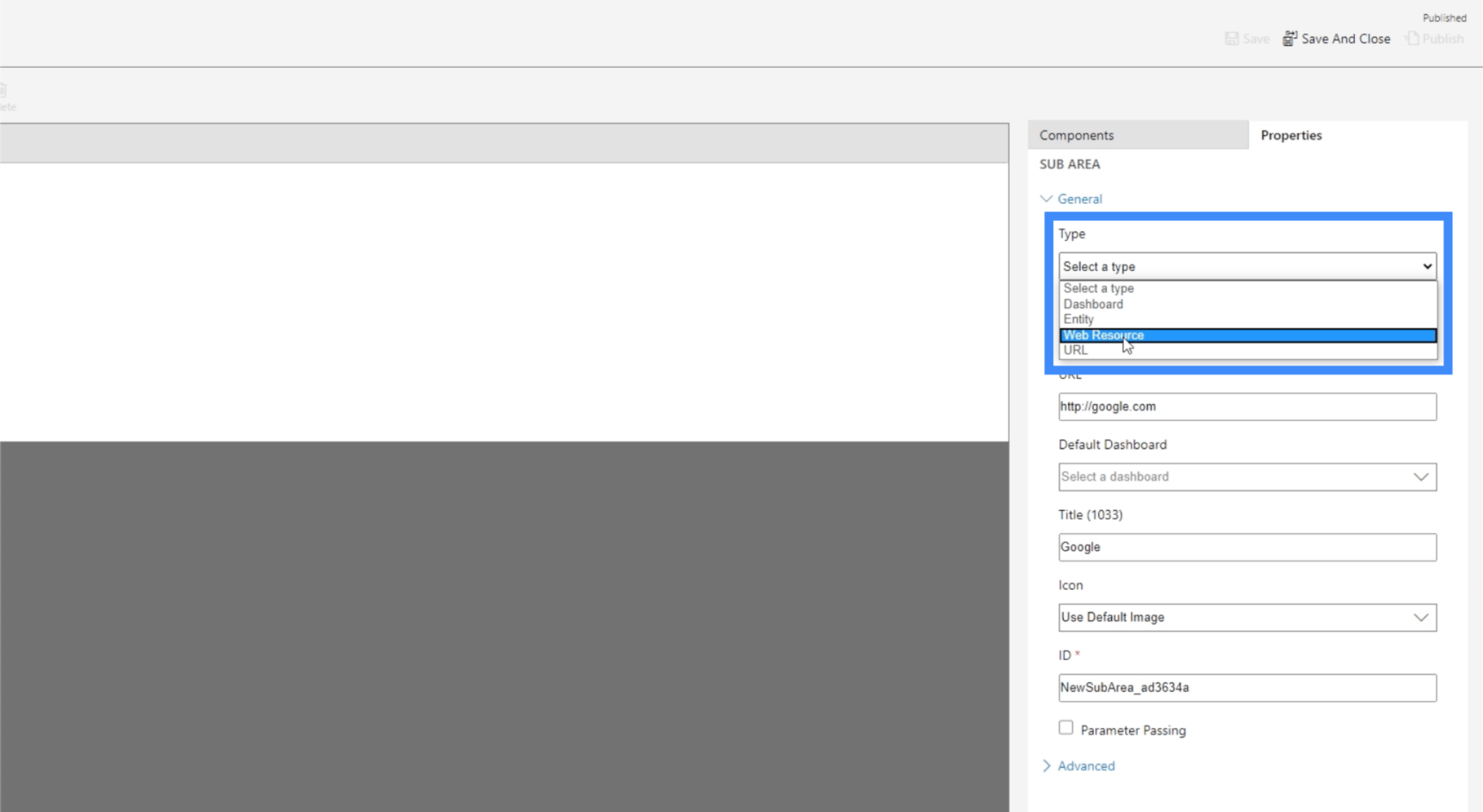
โปรดทราบว่าพื้นที่ย่อยเหล่านี้ไม่จำเป็นต้องเป็นเอนทิตีเสมอไป นอกจากนี้ยังสามารถเป็นทรัพยากรบนเว็บหรือ URL

ทรัพยากรบนเว็บอาจเป็นวิดีโอ YouTube, เว็บแอปพลิเคชัน, หน้าต่างอื่นๆ และทรัพยากรบนเว็บประเภทอื่นๆ ที่นึกถึง คุณสามารถเพิ่มทรัพยากร SharePoint หรือ Google ฟอร์มได้
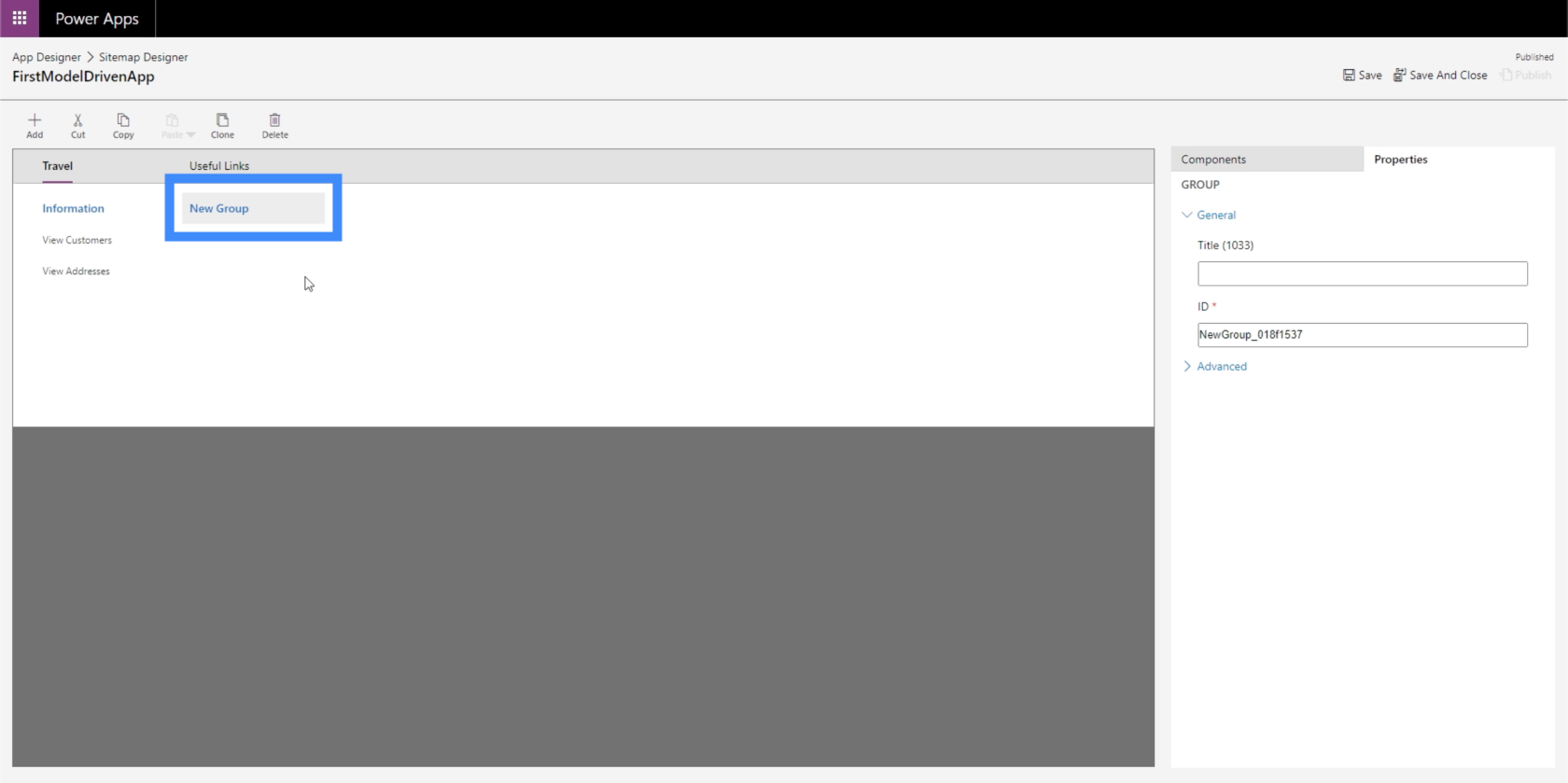
สิ่งที่ยอดเยี่ยมเกี่ยวกับแผนผังเว็บไซต์คือเราสามารถเพิ่มองค์ประกอบได้มากเท่าที่เราต้องการ ดังนั้นเราจึงสามารถเพิ่มกลุ่มอื่นที่นี่ภายใต้การเดินทาง แม้ว่าเราจะมีกลุ่มหนึ่งอยู่แล้วก็ตาม

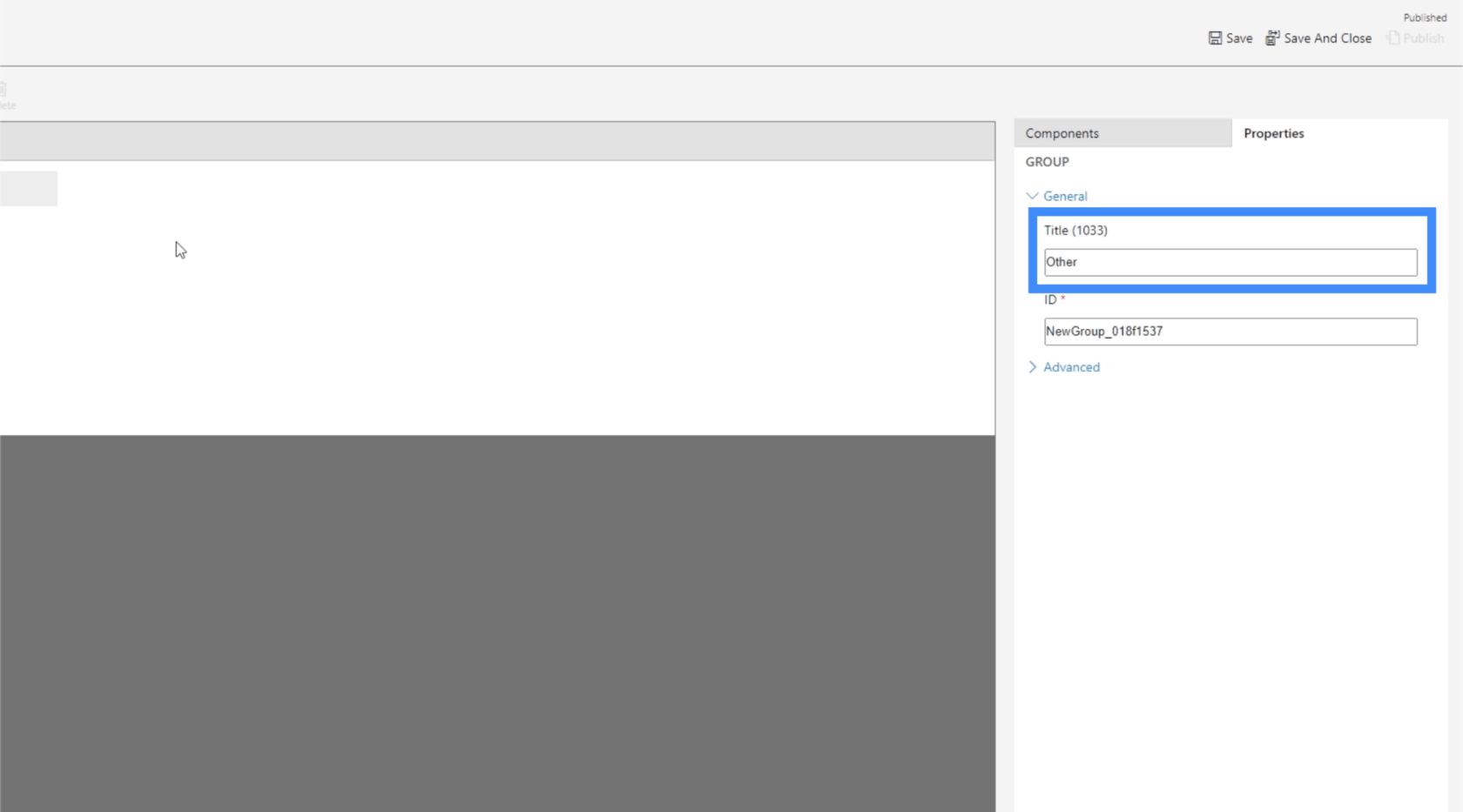
ขอเรียกกลุ่มใหม่ว่า Other

แน่นอน เรายังสามารถเพิ่มพื้นที่ย่อยภายใต้กลุ่มใหม่

มาทำให้พื้นที่ย่อยนั้นเป็นเอนทิตี จากนั้นใช้ข้อมูลสำหรับการติดต่อ

ตอนนี้ ให้คลิกบันทึกและเผยแพร่ จากนั้นกลับไปที่แผนผังเว็บไซต์ อย่างที่คุณเห็น ตอนนี้มีเอนทิตีใหม่ที่เราสร้างขึ้น

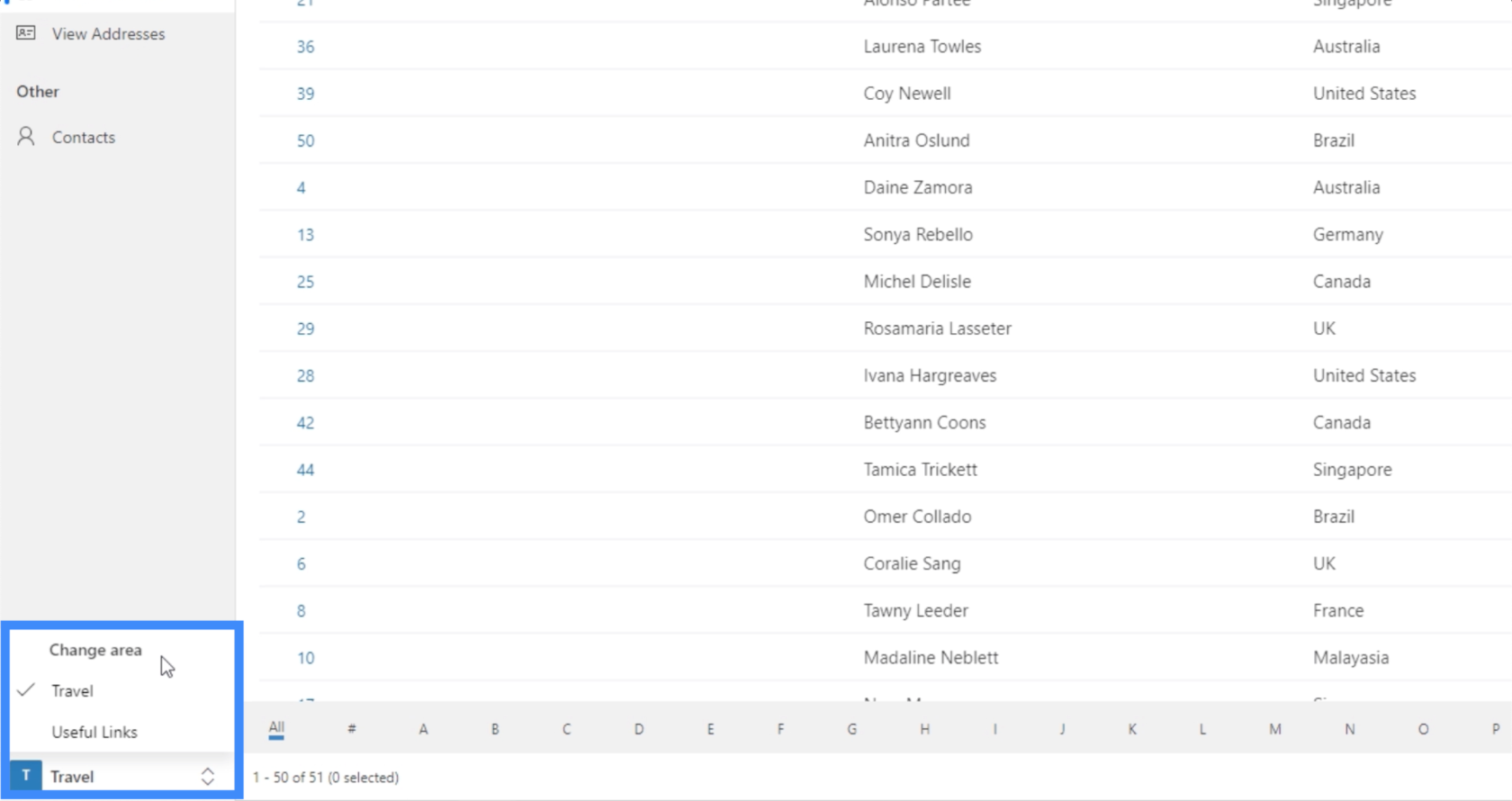
หากเราตรวจสอบแอป ตอนนี้ดูเหมือนว่าจะมีข้อมูลเพิ่มเติมอยู่ในนั้น เราสามารถเลือกได้จากหน้าต่างๆ ที่พบในบานหน้าต่างด้านซ้าย

แต่นอกเหนือจากนั้น เรายังสามารถคลิกที่ตัวกรองนี้ทางด้านขวาล่างและเลือกพื้นที่อื่นๆ

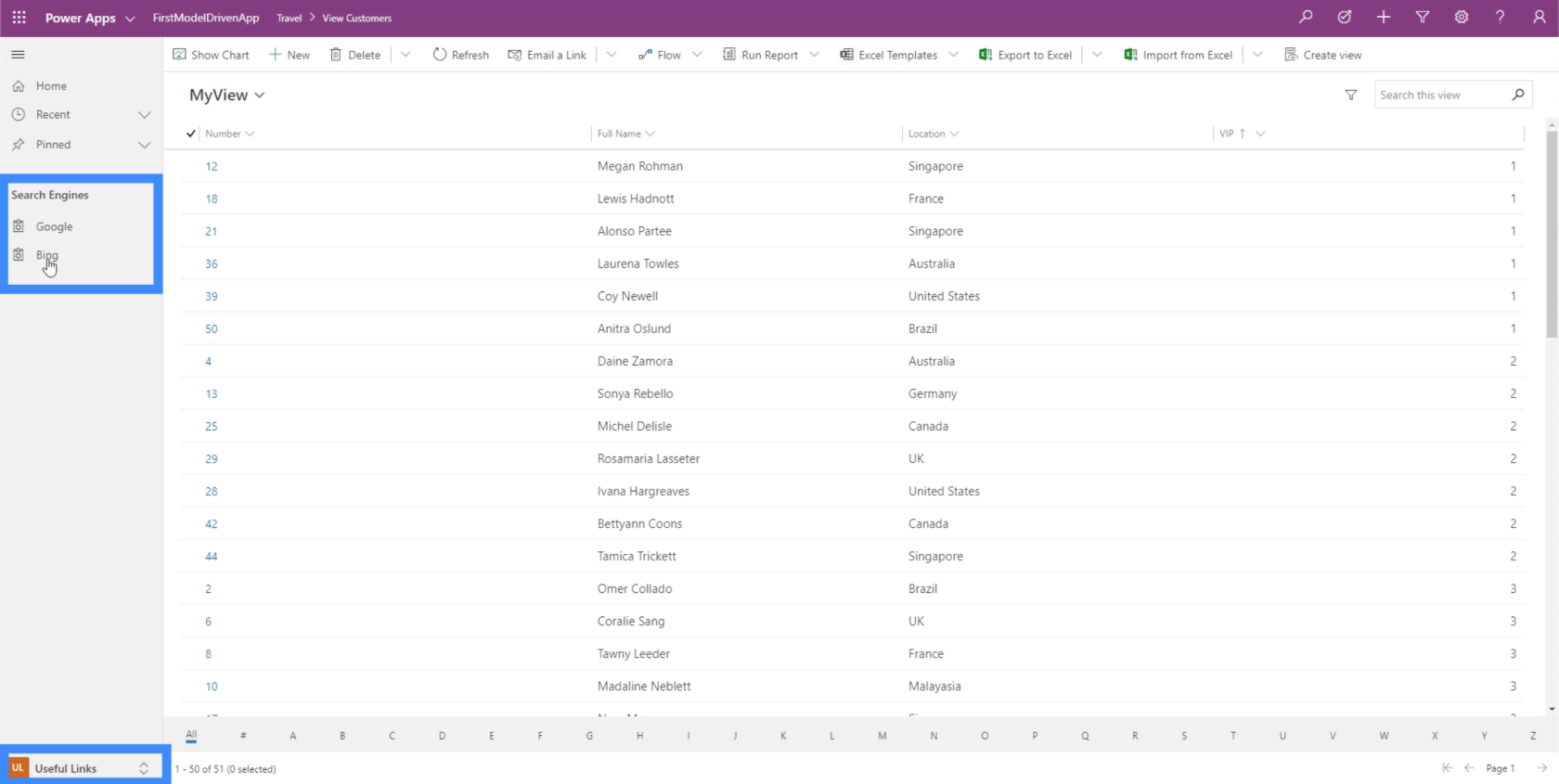
เราสามารถเลือก Useful Links แล้วมันจะแสดงลิงค์ไปยัง Google และ Bing

และถ้าเราคลิกที่ Google แท็บนั้นจะเปิดให้เราโดยอัตโนมัติซึ่งนำไปสู่ Google

คุณสามารถจินตนาการได้ว่าแผนผังเว็บไซต์มีประโยชน์เพียงใด คุณสามารถสร้างแอพที่ซับซ้อนมากขึ้นด้วยเว็บที่มีหน้าและพื้นที่ต่างๆ กัน ในขณะเดียวกันก็ต้องแน่ใจว่าส่วนต่างๆ นั้นยังคงนำทางได้ง่าย
ตัวอย่างเช่น คุณสามารถสร้างพื้นที่สำหรับการซื้อและมีตารางและฟอร์มต่างๆ อยู่ข้างใต้ จากนั้น คุณสามารถสร้างพื้นที่แยกต่างหากที่นำไปสู่ส่วนช่วยเหลือของเว็บไซต์บริษัท
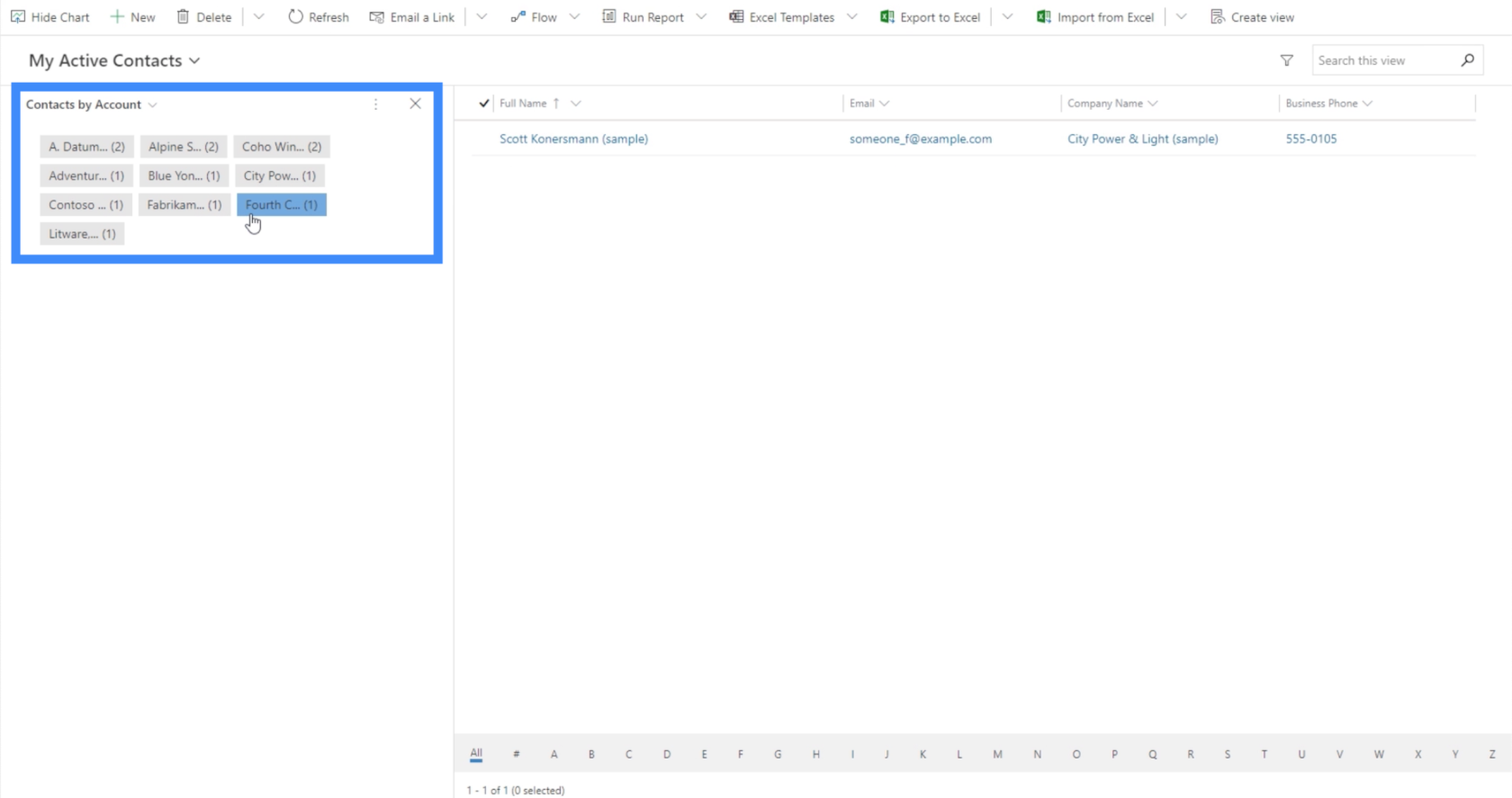
คราวนี้ มาดูพื้นที่ย่อยสุดท้ายที่เราสร้างไว้สำหรับผู้ติดต่อ

ให้คลิกแสดงแผนภูมิ

ตอนนี้จะแสดงแผนภูมิตัวกรองที่ช่วยให้เราเลือกบัญชีที่ต้องการได้

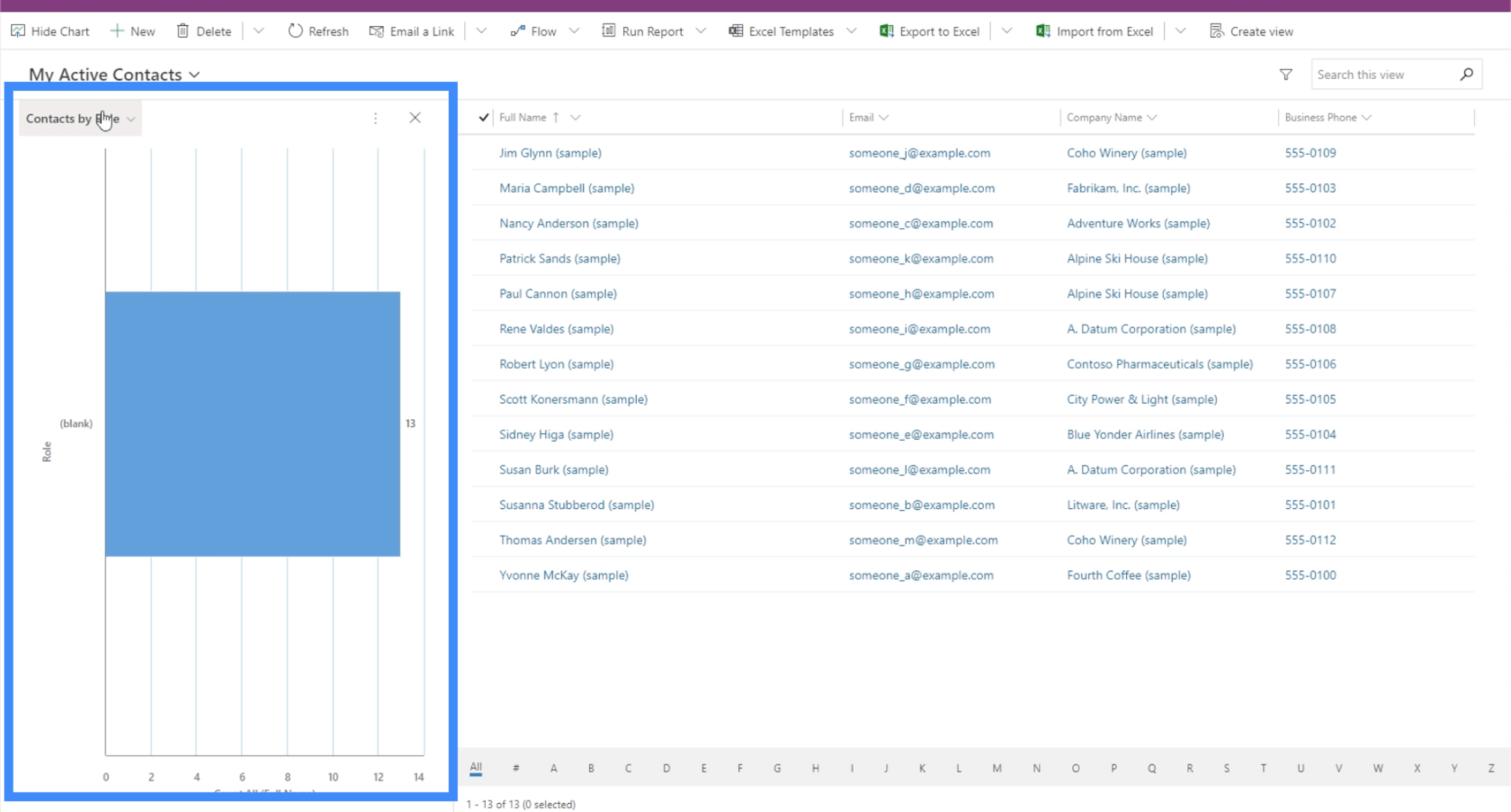
เรายังสามารถเลือกแผนภูมิอื่นๆ ได้โดยใช้ตัวกรองที่ด้านซ้ายบนของส่วนแผนภูมิ ขณะนี้ เรากำลังเห็นแผนภูมิสำหรับผู้ติดต่อตามบทบาท

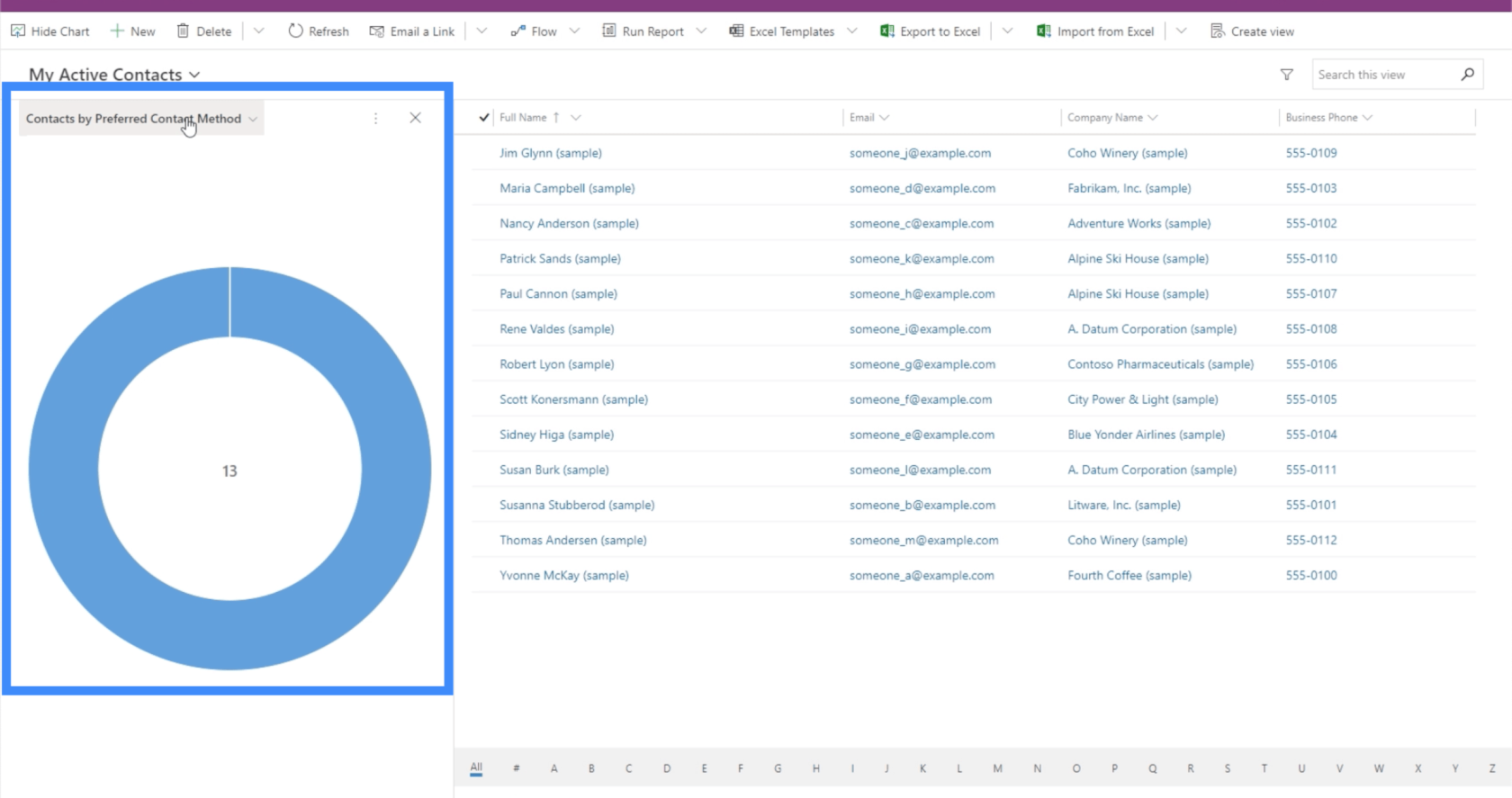
เรายังมีแผนภูมิแสดงผู้ติดต่อตามวิธีการติดต่อที่พวกเขาต้องการ

บทนำ Power Apps: คำจำกัดความ คุณลักษณะ ฟังก์ชัน และความสำคัญ
สภาพแวดล้อม Power Apps: การตั้งค่าองค์ประกอบของแอปอย่างเหมาะสม
ฟังก์ชันและสูตร PowerApps | การแนะนำ
บทสรุป
แผนผังไซต์มีประโยชน์อย่างแท้จริงเมื่อทำงานกับแอปที่เป็นแบบโมเดล ซึ่งช่วยให้เราสร้างแอปที่ผู้ใช้ทุกคนสามารถนำทางได้อย่างราบรื่น และช่วยให้เราเพิ่มทรัพยากรได้มากเท่าที่จำเป็น
ส่วนที่ดีที่สุดเกี่ยวกับการใช้แผนผังเว็บไซต์สำหรับแอปที่ขับเคลื่อนด้วยโมเดลน่าจะเป็นข้อเท็จจริงที่ว่าเราสามารถแทรกองค์ประกอบได้เกือบทุกชนิดที่เราต้องการ นอกจากแผนภูมิและแบบฟอร์มทั่วไปแล้ว ยังช่วยให้เราสามารถเพิ่มทรัพยากรบนเว็บและ URL ได้อีกด้วย ทำให้แต่ละแอปมีความครอบคลุมมากที่สุดเท่าที่จะเป็นไปได้
สิ่งที่ดีที่สุด
เฮนรี่
ค้นพบวิธีที่เราสามารถดาวน์โหลดและติดตั้ง R และ RStudio ซึ่งเป็นทั้งแบบฟรีและแบบโอเพ่นซอร์สสำหรับการเขียนโปรแกรมสถิติและกราฟิก
วิธีลดขนาดไฟล์ Excel – 6 วิธีที่มีประสิทธิภาพ
Power Automate คืออะไร? - สุดยอดคู่มือที่ช่วยให้คุณเข้าใจและใช้ได้อย่างมีประสิทธิภาพ
วิธีใช้ Power Query ใน Excel: คำแนะนำทั้งหมดเพื่อทำให้ข้อมูลของคุณมีประสิทธิภาพมากขึ้น
ตนเองคืออะไรใน Python: ตัวอย่างในโลกแห่งความเป็นจริง
คุณจะได้เรียนรู้วิธีการบันทึกและโหลดวัตถุจากไฟล์ .rds ใน R บล็อกนี้จะครอบคลุมถึงวิธีการนำเข้าวัตถุจาก R ไปยัง LuckyTemplates
ในบทช่วยสอนภาษาการเข้ารหัส DAX นี้ เรียนรู้วิธีใช้ฟังก์ชัน GENERATE และวิธีเปลี่ยนชื่อหน่วยวัดแบบไดนามิก
บทช่วยสอนนี้จะครอบคลุมถึงวิธีการใช้เทคนิค Multi Threaded Dynamic Visuals เพื่อสร้างข้อมูลเชิงลึกจากการแสดงข้อมูลแบบไดนามิกในรายงานของคุณ
ในบทความนี้ ฉันจะเรียกใช้ผ่านบริบทตัวกรอง บริบทตัวกรองเป็นหนึ่งในหัวข้อหลักที่ผู้ใช้ LuckyTemplates ควรเรียนรู้ในขั้นต้น
ฉันต้องการแสดงให้เห็นว่าบริการออนไลน์ของ LuckyTemplates Apps สามารถช่วยในการจัดการรายงานและข้อมูลเชิงลึกต่างๆ ที่สร้างจากแหล่งข้อมูลต่างๆ ได้อย่างไร








