Cách thực hiện phân tích hồi quy trong Excel
Các hàm hồi quy của Excel cho phép bạn thực hiện phân tích hồi quy hiệu quả. Hãy tìm hiểu những hàm quan trọng như FORECAST, INTERCEPT, và LINEST trong Excel để dự báo và phân tích dữ liệu.
Thư viện kiểu chứa tệp CSS, tệp Ngôn ngữ biểu định kiểu mở rộng (XSL) và hình ảnh được sử dụng bởi các trang chính, bố cục trang và điều khiển được xác định trước trong SharePoint 2010.
Để định vị tệp CSS trong thư viện Kiểu của một trang web xuất bản:
Chọn Hành động trên trang → Xem tất cả nội dung trang.
Nội dung của trang web xuất hiện. Thư viện Kiểu nằm trong phần Thư viện Tài liệu.
Nhấp vào liên kết Thư viện kiểu.
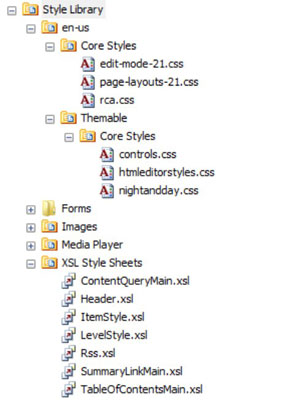
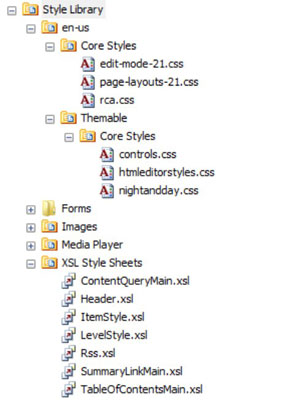
Một số thư mục xuất hiện trong thư viện Kiểu bao gồm en-us (cho tiếng Anh Mỹ) và Hình ảnh.
Nhấp vào thư mục en-us (hoặc thư mục ngôn ngữ khác).
Các thư mục khác xuất hiện, bao gồm Core Styles và Themable, chứa các kiểu được xác định trước. Nếu bạn đang tạo các kiểu tùy chỉnh cho nỗ lực xây dựng thương hiệu, hãy tạo một thư mục trong en-us để chứa các kiểu tùy chỉnh của bạn cho trang web đó, để chúng ở một vị trí quen thuộc. Tuy nhiên, bạn thường tạo thư mục đó và các tệp của nó trong SharePoint Designer hơn là trong trình duyệt.

Xem các tệp CSS khác nhau trong thư mục.
Mặc dù các tệp này có thể được mở bằng SharePoint Designer 2010 nếu bạn đã cài đặt nó, nhưng đừng làm điều này trừ khi bạn đã quen với sản phẩm đó. Xem Bước 5 để biết một cách thay thế để xem nội dung của tệp CSS.
Để xem nội dung của tệp, hãy bấm vào tab Thư viện trên Ruy-băng bên dưới Công cụ Thư viện, sau đó bấm vào tùy chọn Mở bằng Explorer.
Các tệp xuất hiện trong một cửa sổ thư mục. Bạn có thể nhấp chuột phải và chọn Mở bằng Notepad để xem nội dung. Không chỉnh sửa các tệp này, nhưng bạn có thể sao chép và dán nội dung vào tệp Notepad của riêng mình để xem lại.
Đóng cửa sổ thư mục khi bạn hoàn tất.
Một lần nữa, bạn sẽ thấy tốt nhất là không nên sửa đổi các kiểu SharePoint được xác định trước. Hãy nhớ rằng bạn có thể ghi đè các kiểu này trong biểu định kiểu thay thế của mình, trong các kiểu được liên kết hoặc nhúng trong tệp tùy chỉnh của bạn.
Điều khiển máy chủ web chịu trách nhiệm quản lý và hiển thị các liên kết tệp CSS và biểu định kiểu. Theo mặc định, các điều khiển máy chủ web được đặt trong trang chính SharePoint. Để tìm các trang chính, hãy tìm trong Thư viện bố cục trang và trang chính hoặc trong SharePoint Foundation, trong thư viện trang chính. Đường dẫn tương đối tới thư viện là /_catalogs/masterpage/Forms/AllItems.aspx.
Để kiểm tra các điều khiển máy chủ web CSS trong SharePoint, bạn phải lấy bản sao của trang chính được sử dụng trên trang web. Nhưng để tải xuống bản sao của trang chính cho trang web của bạn, bạn phải biết trang chính nào mà trang web của bạn sử dụng.
Sử dụng một hoặc nhiều điều sau đây để xác định trang chính mà trang web của bạn sử dụng:
Trên trang SharePoint Server 2010 nơi Tính năng xuất bản được bật và kích hoạt, hãy truy cập trang Cài đặt trang chính của trang thông qua Tác vụ trên trang, .Trang chính , hãy nhấp vào liên kết Giao diện. Sau đó, trong phần Cài đặt, Trang web
Thay vì sử dụng trình đơn để định vị trang Cài đặt Trang chính của Trang, hãy thêm đoạn mã URL sau vào cuối địa chỉ máy chủ cho trang web của bạn: /_layouts/ChangeSiteMasterPage.aspx; ví dụ: https://contoso.com/\_ Layouts/ChangeSiteMasterPage.aspx
Trên trang SharePoint Foundation, bạn có thể sử dụng Windows PowerShell để xác định trang chính mà trang đó sử dụng, như trong Hình 4. Sau đây là một tập lệnh ví dụ.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Hình 4. v4.master trên trang nhóm SharePoint
.jpg)
Bảng 4 liệt kê tất cả các điều khiển máy chủ web có liên quan đến CSS và có sẵn trong SharePoint Server. Bạn có thể tìm thấy các điều khiển này trong không gian tên Microsoft.SharePoint.WebControls, một phần của tập hợp Microsoft.SharePoint.dll.
Bảng 4. Điều khiển máy chủ web CSS trong SharePoint 2010
Mở rộng bảng
|
Điều khiển |
Sự miêu tả |
Tìm Điều khiển trong . . . |
|
CSSLink |
<SharePoint:CssLink runat="máy chủ" Phiên bản="4"/> |
Trang chính |
|
chủ đề |
<SharePoint:Chủ đề runat="máy chủ"/> |
Trang chính |
|
Đăng ký CSS |
<SharePoint:CssRegistration Tên="minimalv4.css" runat="máy chủ" /> |
Trang chính, Bố cục trang |
Các phần sau đây mô tả từng biện pháp kiểm soát được liệt kê trong Bảng 4 và tóm tắt lợi ích của từng biện pháp.
Điều khiển web CSSLink nằm trong các trang chính của SharePoint và chịu trách nhiệm hiển thị HTML <LINK> yếu tố. Điều khiển CSSLink hoạt động với các điều khiển CSSRegistration. Nếu có các điều khiển CSSRegistration trên trang, điều khiển CSSLink sẽ đăng ký và hiển thị các tham chiếu tệp CSS bổ sung mà điều khiển đăng ký tạo ra.
Điều khiển CSSLink có các thành viên sau:
UIVersion (tùy chọn) — Cho phép chủ sở hữu trang thay đổi giao diện của trang SharePoint được nâng cấp hoặc di chuyển. Cho phép xem trước trang web trong giao diện người dùng SharePoint hoặc giao diện người dùng Microsoft Office SharePoint Server (MOSS) 2007. Đặt giá trị thành 4 cho SharePoint và đặt thành 3 cho các trang MOSS 2007.
Phiên bản (tùy chọn) - Ghi đè phiên bản điều khiển của lớp SPControl.
Thay thế (tùy chọn) – Đánh dấu xem CSS lõi (Core.css hoặc Corev4.css) được hiển thị với các tham chiếu tệp CSS khác hay CSS thay thế được hiển thị. Giá trị mặc định là Sai, chỉ định rằng tệp css lõi (core.css hoặc corev4.css) được hiển thị.
DefaultUrl (tùy chọn) - Đặt hoặc lấy URL mặc định được sử dụng cho tệp CSS.
Ví dụ sau đây cho thấy điều khiển này có thể hiển thị như thế nào.
HTML<liên kết rel="biểu định kiểu" type="văn bản/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <liên kết rel="biểu định kiểu" type="văn bản/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <liên kết rel="biểu định kiểu" type="văn bản/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Điều khiển CSSLink thêm tham số chuỗi truy vấn ?rev= vào tham chiếu tệp để kiểm soát bộ nhớ đệm của trình duyệt và buộc trình duyệt lấy một bản sao mới của tệp.
Kiểm soát CSSLink cũng chịu trách nhiệm về các hành vi được mô tả trong phần sau.
Điều khiển web CSSRegistration được sử dụng với điều khiển CSSLink để đăng ký các tệp CSS để chúng có thể được hiển thị trên trang. Đăng ký tệp CSS bằng URL tương đối hoặc URL tĩnh.
Kiểm soát CSSRegistration có các thành viên sau:
Tên (bắt buộc) — Tên tệp cần đăng ký. Nếu tên không được cung cấp, SharePoint sẽ đưa ra lỗi như trong Hình 5. Giá trị của thuộc tính Name phải là tên tệp hoặc URL. Nếu tên tệp được sử dụng, tệp CSS phải tồn tại trong thư mục LAYOUTS Style.
Ví dụ sau đây cho thấy cách sử dụng tệp custom.css đã được tham chiếu ở trên và đã được triển khai vào thư mục Kiểu (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\STYLES).
XAML<SharePoint:CssRegistration runat="máy chủ" Tên="custom.css" />
Ví dụ sau đây cho thấy cách điều khiển CSSLink hiển thị đăng ký custom.css.
HTML<liên kết rel="biểu định kiểu" type="văn bản/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Ngoài việc tham chiếu một tệp nằm trong thư mục LAYOUTS\{Locale ID}\Styles, bạn có thể đăng ký tệp bằng cách sử dụng URL. Chỉ định một URL duy nhất trong thuộc tính Tên bằng cách sử dụng mã thông báo. Một số mã thông báo URL nổi tiếng là: ~site, ~sitecollection và ~ngôn ngữ. Sử dụng các mã thông báo này cùng với trình tạo biểu thức, chẳng hạn như SPUrl. Mã thông báo ~ngôn ngữ ánh xạ tới một chuỗi văn hóa ngôn ngữ, chẳng hạn như en-us.
Thêm một mục tương tự như ví dụ sau…
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~lingu/Custom/2ndcustom.css %>" runat="máy chủ" />
…tạo ra HTML sau, như minh họa trong Hình 5.
HTML<liên kết rel="biểu định kiểu" type="văn bản/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Hình 5. Lỗi trang SharePoint
.jpg)
Sau (tùy chọn) - Chỉ định thứ tự hiển thị của tệp CSS mà bạn đang đăng ký. Ví dụ: nếu bạn muốn kết xuất một biểu định kiểu tùy chỉnh có tên custom.css sau core4.css, bạn sử dụng đoạn mã sau để định cấu hình kiểm soát đăng ký.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~lingu/Custom/2ndcustom.css %>" runat="máy chủ" Sau="core4.css" />
Việc thực hiện này buộc điều khiển web CSSLink hiển thị tệp tùy chỉnh của bạn sau liên kết tệp core4.css.
HTML<liên kết rel="biểu định kiểu" type="văn bản/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <liên kết rel="biểu định kiểu" type="văn bản/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Ghi chú
Bạn chỉ có thể sử dụng bộ tạo biểu thức SPUrl trên các site SharePoint Server; nó không có sẵn trong SharePoint Foundation.
EnableCSSTheming — Gắn cờ xem bạn có muốn các biểu định kiểu của mình có thể sử dụng được theo chủ đề hay không, nghĩa là chúng có thể được áp dụng như một phần của chủ đề SharePoint tùy chỉnh.
Đặt thuộc tính EnableCSSTheming của điều khiển CSSRegistration thành true.
Thêm nhận xét theo chủ đề vào các lớp kiểu CSS của bạn. Để xem một số ví dụ, hãy kiểm tra thư mục Themable được cài đặt với SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Ví dụ sau đây hiển thị lớp CSS của thanh công cụ ms trong Corev4.css có thể sử dụng được. Nếu bạn áp dụng một chủ đề, mỗi khi lớp thanh công cụ ms được sử dụng, chủ đề sẽ thay thế màu #0072BC bằng màu chủ đề Siêu liên kết được xác định trong chính chủ đề đó.
.ms-toolbar{ font-family:verdana; cỡ chữ: 8pt; trang trí văn bản: không có; /* [ReplaceColor(themeColor:"Siêu liên kết")] */ color:#0072BC; }
ConditionalExpression - Được sử dụng để chỉ định xem có áp dụng biểu định kiểu này cho một phiên bản trình duyệt cụ thể hay không. Ví dụ: giá trị của IE 9.0 chỉ định rằng đăng ký được áp dụng cho Internet Explorer phiên bản 9.0. Điều khiển CSSLink phát hiện giá trị.
Điều khiển máy chủ web chủ đề áp dụng chủ đề cho trang SharePoint. Có sẵn một số công cụ mà bạn có thể sử dụng để tạo chủ đề; ví dụ Trình tạo chủ đề trên Microsoft Connect. Sau khi tạo chủ đề (tệp .thmx), bạn tải chủ đề đó lên thư viện Chủ đề , nằm trên trang Cài đặt (/_catalogs/theme/ Forms/AllItems.aspx). Để áp dụng một chủ đề, hãy truy cập trang Chủ đề Trang web (/_layouts/themeweb.aspx).
Sau đây là một ví dụ.
HTML
<liên kết rel="biểu định kiểu" type="văn bản/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <liên kết rel="biểu định kiểu" type="văn bản/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <liên kết rel="biểu định kiểu" type="văn bản/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Khi bạn áp dụng một chủ đề, SharePoint sẽ tạo một thư mục chủ đề mới bao gồm tất cả các tệp hình ảnh và CSS cần thiết để hiển thị chủ đề. Thư mục chủ đề mới không xuất hiện trong Cài đặt trang web hoặc trong Xem tất cả nội dung. Bằng cách sử dụng SharePoint Designer, bạn có thể xem các tệp chủ đề, như trong Hình 6.
Hình 6. Chủ đề SharePoint
.jpg)
Các hàm hồi quy của Excel cho phép bạn thực hiện phân tích hồi quy hiệu quả. Hãy tìm hiểu những hàm quan trọng như FORECAST, INTERCEPT, và LINEST trong Excel để dự báo và phân tích dữ liệu.
Khi các macro Excel của bạn ngày càng trở nên mạnh mẽ và phức tạp, bạn có thể thấy rằng chúng giảm hiệu suất. Khi thảo luận về macro, từ hiệu suất thường đồng nghĩa với tốc độ. Tốc độ là tốc độ các thủ tục VBA của bạn thực hiện các tác vụ dự định của chúng. Sau đây là mười cách để giúp giữ cho macro Excel của bạn chạy ở mức hiệu suất tối ưu. Tạm dừng […]
Trước Excel 2007, các lập trình viên VBA đã sử dụng đối tượng CommandBar để tạo menu tùy chỉnh, thanh công cụ tùy chỉnh và menu phím tắt tùy chỉnh (nhấp chuột phải). Bắt đầu với Excel 2007, đối tượng CommandBar ở một vị trí khá kỳ lạ. Nếu bạn viết mã để tùy chỉnh menu hoặc thanh công cụ, Excel sẽ chặn mã đó và bỏ qua nhiều lệnh của bạn. Thay thế […]
Phân phối f là phân phối xác suất trong Excel so sánh tỷ lệ theo phương sai của các mẫu được lấy từ các quần thể khác nhau. Sự so sánh đó tạo ra một kết luận về việc liệu các phương sai trong các quần thể cơ bản có giống nhau hay không. F.DIST: Xác suất phân phối f bên trái Hàm F.DIST trả về xác suất bên trái của việc quan sát một tỷ lệ phương sai của hai mẫu càng lớn […]
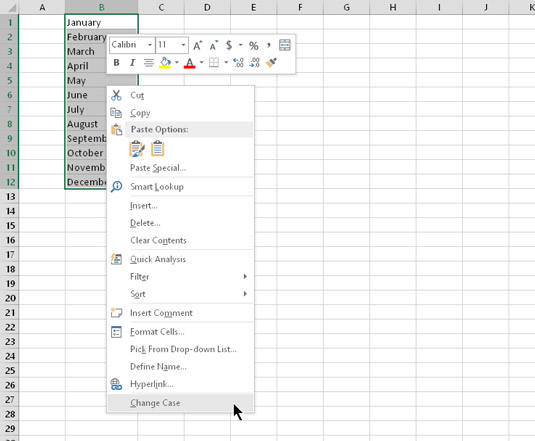
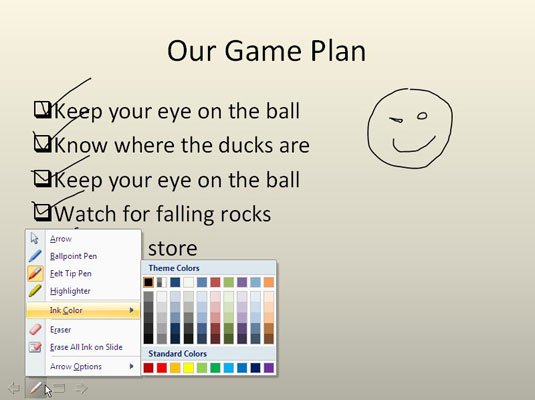
Nếu bạn đã sử dụng bút hoặc bút tô sáng để vẽ trên các trang chiếu PowerPoint của mình trong khi trình bày, bạn có thể lưu các bản vẽ cho bản trình bày tiếp theo hoặc xóa chúng để lần sau khi trình chiếu, bạn sẽ bắt đầu với các trang chiếu PowerPoint sạch sẽ. Làm theo các hướng dẫn sau để xóa các bản vẽ bằng bút và bút tô sáng: Xóa từng đường một tại […]
Thư viện Kiểu chứa tệp CSS, tệp Ngôn ngữ biểu định kiểu mở rộng (XSL) và hình ảnh được sử dụng bởi các trang chính, bố cục trang và điều khiển được xác định trước trong SharePoint 2010. Để định vị tệp CSS trong thư viện Kiểu của trang xuất bản: Chọn Hành động trang → Xem Tất cả Nội dung Trang web. Nội dung của trang web xuất hiện. Thư viện Style nằm trong […]
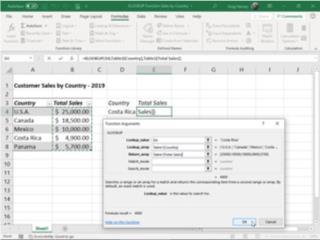
Tìm hiểu cách sử dụng hàm XLOOKUP trong Excel 2016. Việc thay thế hàm VLOOKUP đơn giản và linh hoạt hơn đáng kể!
Đối với các vấn đề đơn giản, Bộ giải trong Excel thường nhanh chóng tìm ra các giá trị của biến Bộ giải tối ưu cho hàm mục tiêu. Tuy nhiên, trong một số trường hợp, Solver gặp khó khăn khi tìm các giá trị biến Solver tối ưu hóa hàm mục tiêu. Trong những trường hợp này, Solver thường hiển thị một thông báo hoặc một thông báo lỗi mô tả hoặc thảo luận về sự cố […]
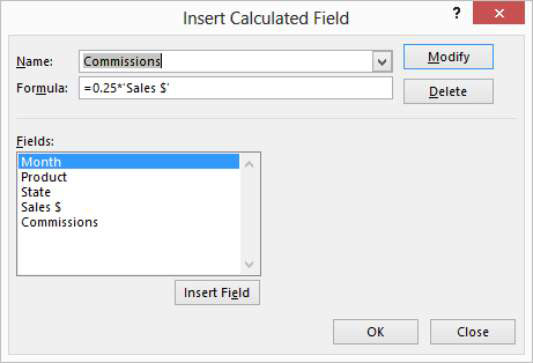
Bạn có thể dễ dàng xóa các trường và mục được tính toán khỏi bảng tổng hợp Excel. Để xóa trường được tính toán, hãy bấm vào một ô trong bảng tổng hợp. Sau đó nhấp vào lệnh Trường, Mục & Bộ của tab Phân tích và chọn Trường được Tính từ menu con xuất hiện. Khi Excel hiển thị hộp thoại Chèn Trường Tính toán, hãy chọn […]
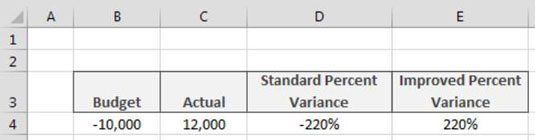
Công thức tính toán phần trăm phương sai trong Excel hoạt động hiệu quả trong hầu hết các trường hợp. Tuy nhiên, khi giá trị điểm chuẩn là một giá trị âm, công thức sẽ bị phá vỡ. Ví dụ, hãy tưởng tượng rằng bạn đang bắt đầu kinh doanh và dự kiến sẽ thua lỗ trong năm đầu tiên. Vì vậy, bạn cung cấp cho mình một ngân sách âm 10.000 đô la. Bây giờ hãy tưởng tượng rằng […]