Bei Adobe Edge Animate CC geht es um viel mehr als das Verschieben von Elementen auf dem Bildschirm. Sie können viele seiner Funktionen verwenden, um Interaktivität für Ihr Publikum zu schaffen – und viele weitere Feinabstimmungen vornehmen, um die Software nach Ihren Wünschen zu konfigurieren:
-
Interaktivität: Sie können vollständig interaktive Animationen mit Steuerelementen und Aktionen wie Schaltflächen, Links und Schleifen erstellen.
-
Symbole: Sie können von Ihnen erstellte Elemente (z. B. Schaltflächen) speichern und in einer anderen Animation wieder verwenden.
-
Responsives Webdesign: Edge Animate ermöglicht es Ihnen, eine Komposition zu erstellen, die auf Browser- und Gerätefenstergrößen reagiert.
-
Mehrere Veröffentlichungsoptionen: Edge Animate bietet zahlreiche Möglichkeiten zum Veröffentlichen Ihrer Animation zur Verwendung in verschiedenen Anwendungen – wie beispielsweise verschiedenen Webbrowsern und iBooks – oder Sie können Ihre Adobe Edge-Animation in verschiedene Adobe-Produkte wie InDesign oder Muse importieren.
-
Schriftartenauswahl: Edge Animate bietet eine Vielzahl von Schriftartenauswahlen. Wenn Sie bei bestimmten Schriftarten wählerisch sind, ist die gute Nachricht: Wenn Sie eine Schriftart im Web finden, können Sie sie höchstwahrscheinlich in Ihrer Animation verwenden.
-
Wählen Sie Ihre Sprache: Wenn Englisch nicht Ihre Muttersprache ist und Sie es vorziehen, auf (beispielsweise) Deutsch, Spanisch, Französisch oder Japanisch zu arbeiten, dann ist Edge Animate genau das Richtige für Sie.
Interaktivität intelligent umsetzen
Mit Adobe Edge Animate CC können Sie viel mehr als nur Elemente zeichnen und animieren. Sie können diese Elemente auch interaktiv gestalten, sodass Ihr Publikum auf Elemente klicken kann, um verschiedene Aktionen auszuführen.
Sie können beispielsweise die Schaltflächen Stop, Play und Pause für eine interaktive Diashow erstellen. Sie können auch ein Menü erstellen, indem Sie Links hinzufügen, die es Ihrem Publikum ermöglichen, zu verschiedenen Teilen Ihrer Animationen zu navigieren – oder zu ganz anderen Webseiten.
Wenn Ihr Publikum den Cursor in Ihrer Animation bewegt, können Sie verschiedene Aktionen ausführen, wenn sich der Cursor über bestimmte Bereiche bewegt. Diese Art der Cursorbewegung wird als Mouseover bezeichnet. Wenn Ihr Publikum Tablets oder Smartphones verwendet, um Ihre Animation anzuzeigen, können Sie es ihnen erlauben, einfach auf ein Element zu tippen, um eine Aktion auszulösen.
Verwenden von Symbolen, um wiederverwendbare Objekte zu erstellen
Anfangs mag sich die Verwendung von Symbolen als etwas entmutigend erweisen, aber nachdem Sie Erfahrung im Umgang mit ihnen gesammelt haben, werden sie unverzichtbar.
Also, was genau ist ein Symbol? Es handelt sich im Wesentlichen um eine verschachtelte Animation, die Sie erstellen und die über eine eigene unabhängige Zeitleiste und interaktive Funktionen verfügt. Angenommen, Sie erstellen immer wieder dasselbe Element mit denselben Aktionen für viele verschiedene Projekte. Durch Speichern dieses wiederkehrenden Elements als Symbol können Sie es und die zugehörigen Aktionen für jedes Projekt wiederverwenden.
Ein Paradebeispiel für ein Symbol ist eine Schaltfläche. Wenn Sie feststellen, dass Sie dieselbe Schaltfläche neu erstellen – beispielsweise eine Wiedergabetaste für eine Diashow – möchten Sie diese Wiedergabetaste möglicherweise zur späteren Wiederverwendung als Symbol speichern.
Sie finden Ihre Symbole wie abgebildet im Bibliotheksbedienfeld.

Einbindung von Responsive Webdesign
Responsive Webdesign ist neben HTML5 die neueste Schlagwort-Terminologie in der Webentwicklung. Ein responsives Webdesign ermöglicht es, die Größe Ihrer Animation je nach Größe des Browserfensters entsprechend anzupassen.
Dies kann vieles bedeuten. Angenommen, jemand sieht sich Ihre Animation auf einem Desktop-Computer an. Wenn der Benutzer die Größe des Browserfensters ändert, um es zu vergrößern oder zu verkleinern, werden die Elemente in Ihrer Animation entsprechend angepasst, wobei die neuen Größen auf Prozentsätzen basieren.
Wenn das Browserfenster beispielsweise auf 100 % maximiert ist, werden die Bilder usw. in Ihrer Animation mit 100 % angezeigt. Wenn das Browserfenster auf 50 % seiner Größe verkleinert wird, verkleinern sich auch Ihre Bilder auf 50 % ihrer normalen Größe.
Dies ist eine sehr leistungsstarke Funktion, da es heutzutage so viele verschiedene Bildschirmgrößen gibt. Sie wissen nie, ob Ihr Publikum Ihre Animation auf einem 60-Zoll-Display, einem 4-Zoll-iPhone oder etwas dazwischen sieht. Tablets tragen zur Vielfalt der Bildschirmgrößen bei.
Zählen Sie Ihre verschiedenen Veröffentlichungsoptionen
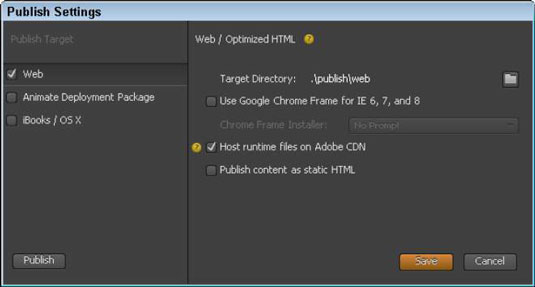
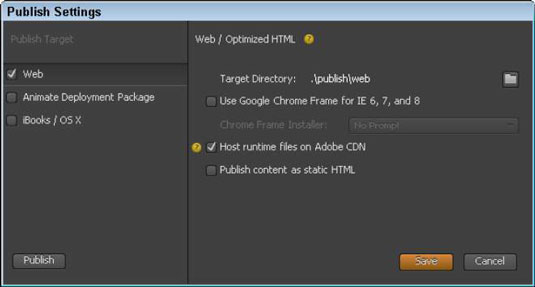
Heutzutage haben Sie mehr als eine Möglichkeit, Animationen zu veröffentlichen – und Adobe Edge Animate CC bietet Ihnen eine Vielzahl von Optionen (wie in dieser Abbildung gezeigt). Sie können Ihre Animation als eigenständige Webseite veröffentlichen oder in eine vorhandene Webseite einbetten.
Außerdem finden Sie Optionen, mit denen Sie Ihre Animation zur Verwendung in einem iBook exportieren können. Sie können Ihre Animation sogar als statische HTML-Seite veröffentlichen, um sie in älteren Webbrowsern zu verwenden, die HTML5 oder Animationen nicht unterstützen.

Schriftarten in Adobe Edge Animate
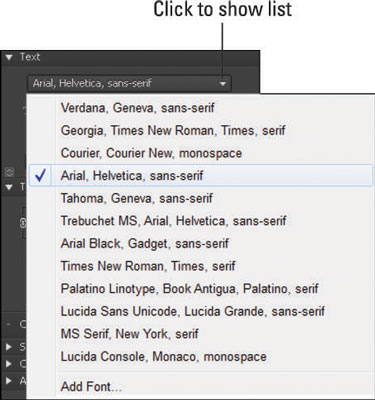
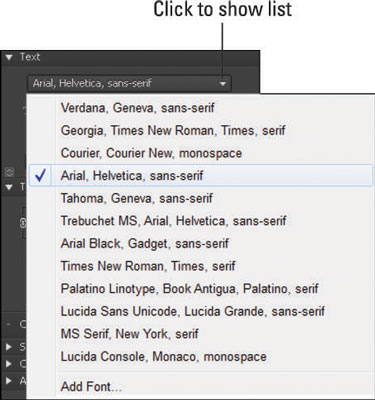
Sie können eine Vielzahl von Schriftarten im Web verwenden, und Adobe Edge Animate CC hat Sie abgedeckt. Neben einer standardmäßigen Standardliste von Schriftarten, die Ihnen zur Verfügung stehen (siehe Abbildung), können Sie mit Edge Animate auch Schriftarten aus dem Internet importieren.

Wenn keine dieser Schriftarten Ihren Anforderungen entspricht, können Sie Schriftarten aus vielen verschiedenen Quellen importieren – einschließlich Google Webfonts. Sie können auch Adobe Edge Web Fonts verwenden, die in Animate integriert sind. Und wenn Sie mit Typekit (einem weiteren kostenlosen Font-Tool) vertraut sind, können Sie sich darüber freuen, dass dieses Tool auch mit Edge Animate funktioniert.
Arbeiten in der Sprache Ihrer Wahl
Adobe Edge Animate CC ist in vielerlei Hinsicht global – einschließlich der Sprache, die Sie in Menüs und Bedienfeldern sehen. Wenn Sie sich wohler fühlen, in einer anderen Sprache als Englisch zu arbeiten, macht es Ihnen Edge Animate leicht, die in der Software verwendete Sprache in eine von vielen gängigen Sprachen zu ändern.
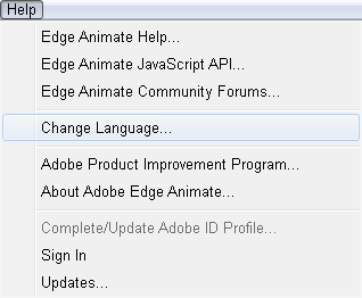
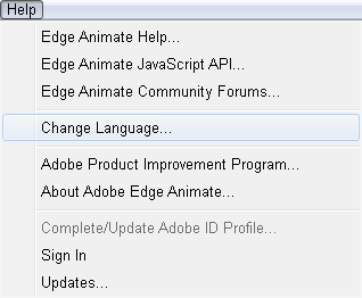
Im Hilfemenü, wie in dieser Abbildung gezeigt, können Sie aus mehreren verschiedenen Sprachen wählen. Wenn Sie im Hilfemenü eine Sprache auswählen, wird diese Sprache in der Software angezeigt. Zur Auswahl stehen ua Deutsch, Englisch, Spanisch, Französisch und Japanisch.

Wenn Sie eine andere Sprache auswählen, müssen Sie Edge Animate schließen und neu starten, damit die Änderung wirksam wird. Nachdem Sie die gewünschte Sprache ausgewählt haben, wird die Benutzeroberfläche nicht automatisch aktualisiert. Schließen Sie einfach das Programm und öffnen Sie es erneut, um Ihre neu ausgewählte Sprache anzuzeigen.