Wenn Sie bereit sind, Ihre Adobe Dreamweaver CS6-Website für die ganze Welt zu veröffentlichen, richten Sie einen Remote-Server in Ihrer Site-Definition ein, damit Sie eine Verbindung herstellen und Dateien auf Ihr Webhosting-Konto oder Ihren dedizierten Server kopieren können.
Typische Remote-Server-Informationen bestehen aus einer ID und einem Passwort, einem FTP (File Transfer Protocol) oder einer Netzwerkadresse und dem Namen des spezifischen Verzeichnisses, in das Ihre Dateien gespeichert werden sollen. Diese Informationen erhalten Sie von der Firma, von der Ihr Hosting-Konto erworben wurde, oder von Ihrem Netzwerkadministrator.
Gehen Sie wie folgt vor, um eine Remote-Verbindung einzurichten:
Wählen Sie Site→Sites verwalten.
Der Bereich Sites verwalten wird angezeigt.
Wählen Sie Ihre Site aus der Liste aus und klicken Sie auf die Schaltfläche Bearbeiten, die als Bleistiftsymbol unter der Liste angezeigt wird.
Wenn das Dialogfeld Site-Setup angezeigt wird, wählen Sie links die Kategorie Server aus.
Hier können Sie Verbindungsinformationen zu einem Webserver hinzufügen, auf dem Sie Ihre Website speichern und veröffentlichen können.
Der Begriff s ie Server bezieht sich typischerweise auf einem Web-Hosting - Account: Speicherplatz auf einem Server von einem Web-Hosting - Anbieter gekauft. Ihr Webhosting-Konto ist im Wesentlichen ein Ordner auf einem Remote-Computer, in dem Sie Ihre Dateien speichern und Ihre Benutzer darauf hinweisen können, dass sie Ihre Site von jedem Computer oder Gerät aus anzeigen können. Es gibt unzählige Hosting-Anbieter (wie GoDaddy, FatCow, 1 und 1), bei denen Sie diese Dienste erwerben können.
Klicken Sie unter der Liste der Server (die derzeit wahrscheinlich leer ist) auf die Schaltfläche Neuen Server hinzufügen.
Dieser Schritt öffnet ein Dialogfeld, in das Sie Ihre Verbindungsinformationen eingeben können.
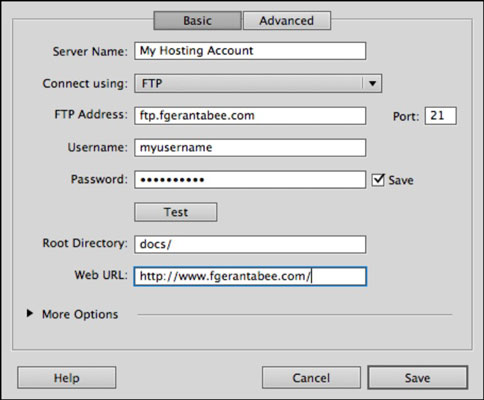
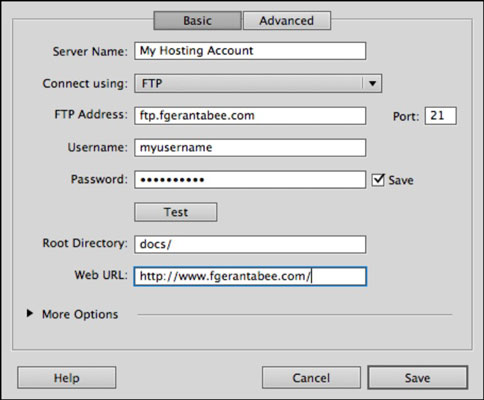
Geben Sie einen Namen für Ihre Verbindung in das Textfeld Servername ein.
Wählen Sie aus der Dropdown-Liste Verbinden mit den Verbindungstyp aus, den Sie erstellen möchten.
In den meisten Fällen handelt es sich hierbei um FTP, aber wenden Sie sich an Ihren IT-Administrator, wenn Sie sich nicht sicher sind. Wenn Sie sich mit einem Webhosting-Konto verbinden, ist FTP die gebräuchlichste Verbindungsmethode.
Geben Sie Ihre FTP-Adresse, Ihren Benutzernamen und Ihr Passwort in die entsprechenden Textfelder ein.
Diese Informationen werden Ihnen bei der Einrichtung eines Webhosting-Kontos zur Verfügung gestellt. Wenn Sie sich bei diesen Informationen nicht sicher sind, wenden Sie sich an Ihren Webhosting-Provider oder IT-Administrator.
Geben Sie Ihr Stammverzeichnis in das entsprechende Textfeld ein.
Dies ist der Name oder Speicherort des Ordners, in dem Ihre Website-Dateien auf dem Remote-Server gespeichert werden. Wenn Sie sich bei diesen Informationen nicht sicher sind, lassen Sie es leer.
Geben Sie Ihre Web-URL in das angezeigte Textfeld ein.
Dies ist die tatsächliche Webadresse, unter der Benutzer Ihre Website finden (z. B. http://www.mycoolwebsite.com).

Klicken Sie auf die Schaltfläche Test, um Ihre Verbindung zu testen.
Wenn die Verbindung erfolgreich hergestellt wurde, werden Sie von Dreamweaver benachrichtigt. Wenn nicht, müssen Sie möglicherweise die eingegebenen Informationen überprüfen und es erneut versuchen.
Wenn Sie Schwierigkeiten haben, sich mit Ihrem Remote-Server zu verbinden oder die Verbindung ungewöhnlich lange dauert, aktivieren Sie unten im Abschnitt Weitere Optionen das Kontrollkästchen Passives FTP verwenden. (Sie müssen dies erweitern, indem Sie auf den Pfeil neben Weitere Optionen klicken.) Passives FTP kann auch eine Problemumgehung sein, wenn Sie versuchen, eine Verbindung hinter einer Firewall herzustellen.
Wenn Ihre Einstellungen korrekt sind, klicken Sie auf Speichern, um die Serververbindung zu erstellen.
Klicken Sie erneut auf Speichern, um das Dialogfeld Site-Setup zu schließen.