Effekte, wie der allgegenwärtige Schlagschatten, sind ein wesentliches Element im Werkzeugkasten jedes Designers. Sie haben vielleicht bemerkt, dass das Effektmenü von Adobe Illustrator CC ein umfangreiches Untermenü für SVG-Filter enthält. Der verfügbare Filtersatz wird mit der Weiterentwicklung von Illustrator erweitert, um mehr Unterstützung für SVG zu bieten.
Übrigens, wenn Sie Illustrator seit Jahren verwenden, erinnern Sie sich vielleicht daran, dass das Effektmenü früher Effekte und Filter auflistete. Filter waren wie Effekte, nur dass sie nach der Anwendung nicht einfach bearbeitet werden konnten. SVG-Filter sind jedoch keine Wiederbelebung dieser Filtertypen; SVG-Filter werden als Filter bezeichnet, weil sie beim Codieren von Webseiten über das SVG-Filterelement arbeiten.
Hier ist noch eine coole Sache über SVG-Filter: Wie Sie gleich entdecken, können Sie Ihre eigenen SVG-Filter importieren und sogar erstellen.
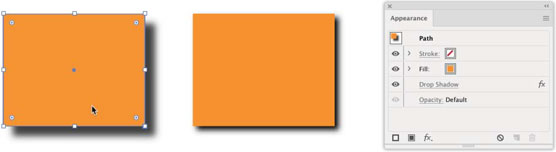
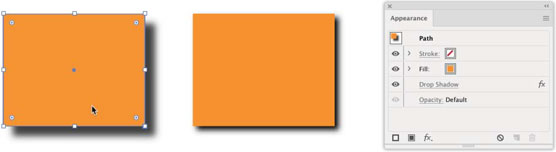
Wenn Sie einen SVG-Filter anwenden, kann er einem Nicht-SVG-Effekt ähneln. Diese Abbildung zeigt beispielsweise zwei identische Quadrate, wobei jedoch auf das linke ein Raster-Schlagschatten- Effekt angewendet wurde und auf das rechte ein Vektor-(SVG)-Schlagschatten- Filter angewendet wurde.

Ein Schlagschatteneffekt (links) und ein SVG-Filter (rechts).
Wenn ich das Rechteck mit dem SVG-Filter auswähle, wird dieser Filter wie abgebildet im Erscheinungsbild-Bedienfeld angezeigt.

Illustrator-Drop-Shadow-Filter
Die verschiedenen Möglichkeiten, wie Effekte und SVG-Filter den Pfad eines Objekts ändern, haben subtile, aber reale Auswirkungen. Einige dieser Auswirkungen sind nur für Web- und App-Entwickler relevant, aber am Ende des Workflows ist es wichtig zu bedenken, dass Sie vermeiden, SVG-Filter und Rastereffekte in Projekten zu mischen , da sie sich auf Objekte unterschiedlich auswirken.
Übrigens kann ich nicht umhin zu teilen, dass das Quadrat mit dem Rasterschlagschatten in diesen Abbildungen fast siebenmal größer ist als das mit dem SVG-Filter. Nur eine kurze öffentliche Bekanntmachung der SVG-Branche, wie Sie mit SVGs (Datei-)Gewicht verlieren können.
Und wie Sie vielleicht schon vermutet haben, sind Rastereffekte nicht programmierbar. Wenn Sie sie einem Animator oder HTML-Programmierer übergeben, hat Ihr Entwickler-Teamkollege nicht die gleiche Freiheit, die Funktionsweise von Rastereffekten in einer Animation oder einem Übergang zu steuern.
Wenn Sie schließlich SVG-Filter anstelle von Rastereffekten auf SVG-Grafiken anwenden, müssen Sie sich keine Sorgen machen, dass sich diese Filter verschlechtern, wenn die Grafik in einem Browser neu skaliert wird.
So wenden Sie SVG-Filter an
Ich habe mich dafür eingesetzt, SVG-Filter wann immer möglich in SVG-Grafiken anzuwenden. Lassen Sie uns durchgehen, wie das passiert:
Wählen Sie die Objekte aus, auf die Sie den Filter anwenden.
Wählen Sie Effekt→SVG-Filter und wählen Sie einen Filter aus.
Das Untermenü SVG-Filter enthält eine Liste von Filtern, deren Namen bestenfalls halb intuitiv sind (wie AI_Shadow_1, was ein Schlagschatten ist) und häufiger nur kryptisch (wie AI_Dilate_6). Sie müssen experimentieren, bis Sie ein Gefühl dafür bekommen, wie diese Filter funktionieren.
Zeigen Sie bei ausgewähltem Objekt, auf das Sie den Filter angewendet haben, das Erscheinungsbild-Bedienfeld an (wählen Sie Fenster→ Erscheinungsbild).
Bewegen Sie den Mauszeiger über den angewendeten Filter und klicken Sie darauf, um das hier gezeigte Feld „SVG-Filter anwenden“ anzuzeigen.
Bearbeiten von SVG-Filtern.
Hier können Sie den angewendeten Filter ändern und das Kontrollkästchen Vorschau verwenden, um zu sehen, wie der Filter aussehen wird. Sie können einen SVG-Filter auch im Aussehen-Bedienfeld auswählen und löschen, wie in der Abbildung gezeigt.

Löschen eines SVG-Filters.
So importieren Sie SVG-Filter
Der Filtersatz von Illustrator ist nützlich, überschreitet aber kaum die Grenzen dessen, was Sie mit SVG-Filtern tun können. Wenn Sie in HTML codieren, finden Sie bei w3schools ein barrierefreies Tutorial zum Erstellen eigener SVG-Filter .
Sie können auch zusätzliche Filtersätze online kaufen und sogar einige nette Sätze von SVG- freien SVG-Filtern finden . Gehen Sie folgendermaßen vor, um diesen Filtersatz oder andere Filter zu installieren:
Wählen Sie Effekt→SVG-Filter→SVG-Filter importieren.
Navigieren Sie im sich öffnenden Dialogfeld zu der heruntergeladenen SVG-Filterdatei und doppelklicken Sie darauf.
Die Datei wird wahrscheinlich eine SVG-Datei sein.
Wählen Sie Effekt–>SVG-Filter, um neue Filter auf ausgewählte Objekte anzuwenden.
Nachdem Sie neue Filter importiert haben, werden sie im Untermenü SVG-Filter angezeigt.