En este tutorial, repasaré mis siete prácticas recomendadas de diseño de LuckyTemplates para paneles.
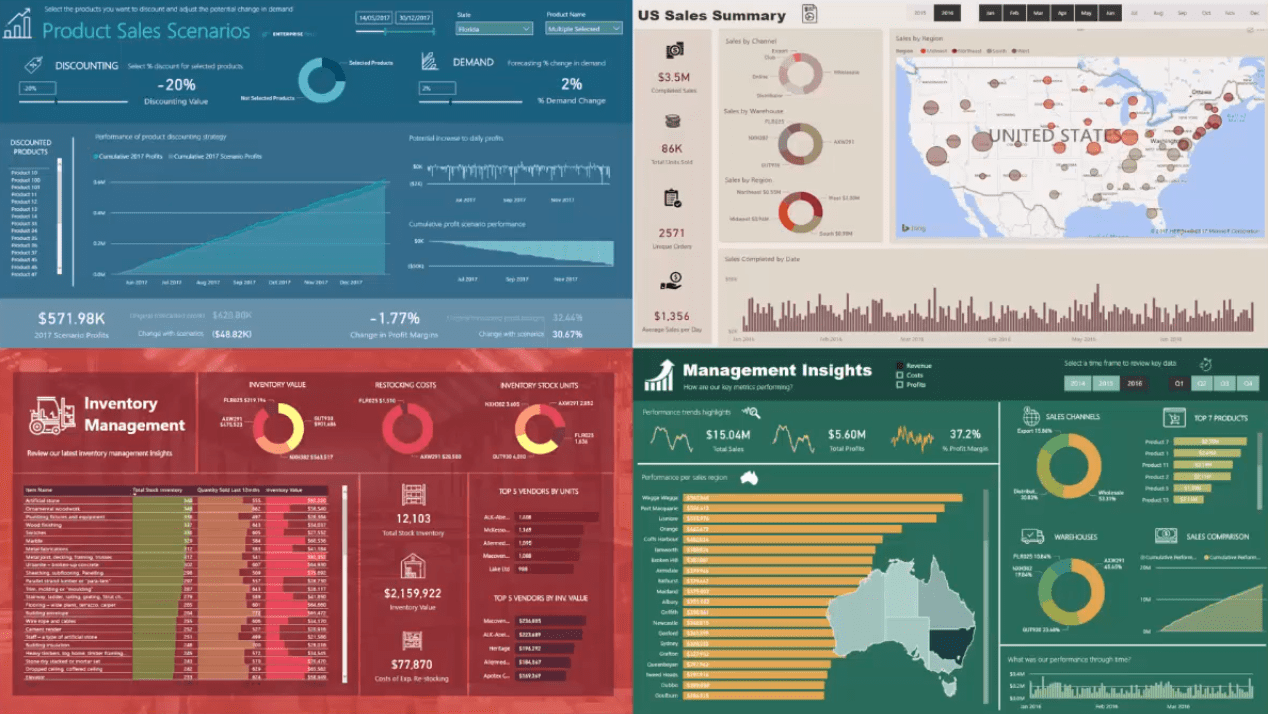
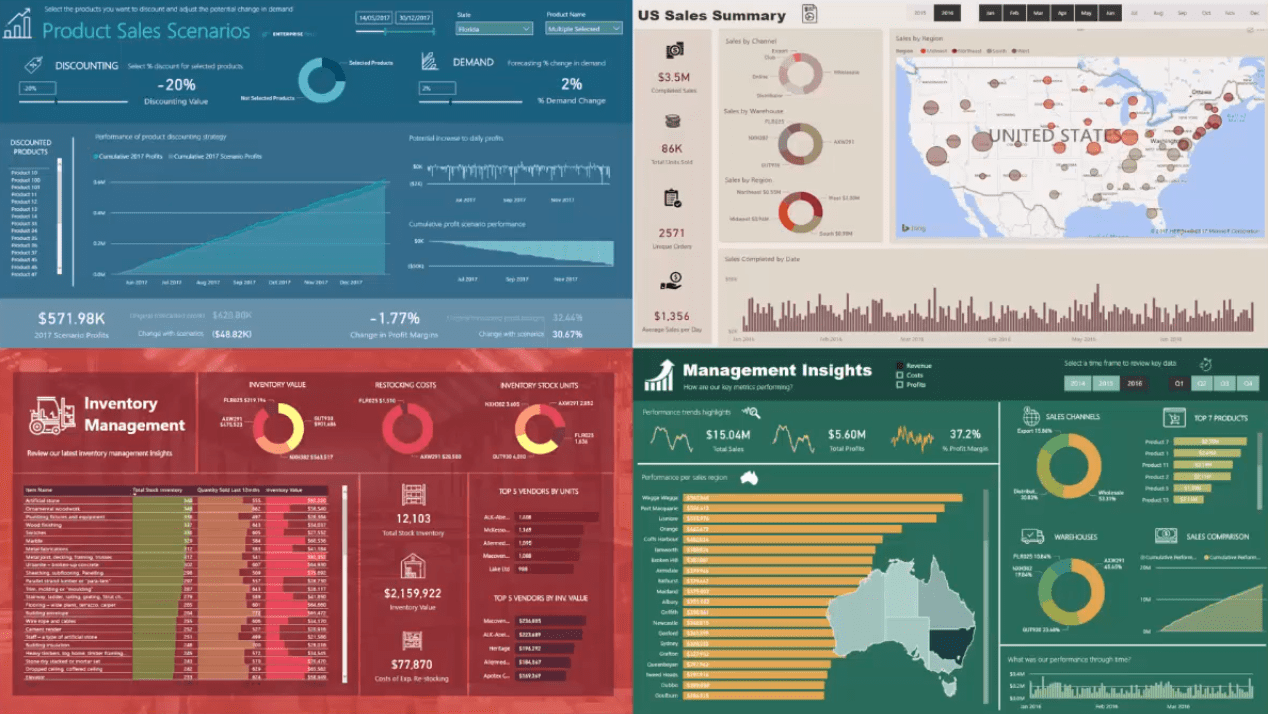
Esta es una instantánea de los informes que desarrollará dentro del curso intensivo de visualización de datos y tableros en .

Estas siete prácticas recomendadas son las que utilizo en todos los informes que creo en LuckyTemplates, independientemente de lo que traten.
Tabla de contenido
1. Piensa en cuadrículas
El primer consejo es pensar en cuadrículas.
En los cuatro informes, verá que tengo rectángulos que uso como divisiones en mis informes. Separan la información de manera efectiva.
En cada informe, verá que los rectángulos cubren información para visualizaciones que tienen tipos similares. Los colores en capas también se pueden usar para crear o formar una cuadrícula.
Las cuadrículas segmentan de forma eficaz la información clave y atraen la atención del usuario hacia las áreas de los informes en las que es necesario centrarse. Facilitan la extracción de información.
Esta práctica recomendada se basa en mi experiencia personal con el uso de LuckyTemplates. Las cuadrículas son excelentes alternativas en comparación con el relleno aleatorio de información en el tablero. Las visualizaciones que no están alineadas restan valor a la buena experiencia del consumidor.
2. Recuerda que los colores son esenciales
El segundo consejo de mejores prácticas es usar los colores de manera efectiva.
Los colores son lo que hará que tu presentación destaque. Es similar a una presentación de PowerPoint. Si alguien se acerca a ti con una presentación de PowerPoint que tiene una combinación de colores terrible, pierdes el interés rápidamente. Esto es lo mismo cuando se trata de LuckyTemplates.
En los próximos capítulos, le mostraré cómo crear buenas paletas de colores para sus informes. Se puede lograr un buen contraste entre diferentes colores, pero esto requiere un poco de juego.
3. Use gráficos o imágenes apropiados
El siguiente consejo es usar chats o elementos visuales apropiados para lo que intentas mostrar.
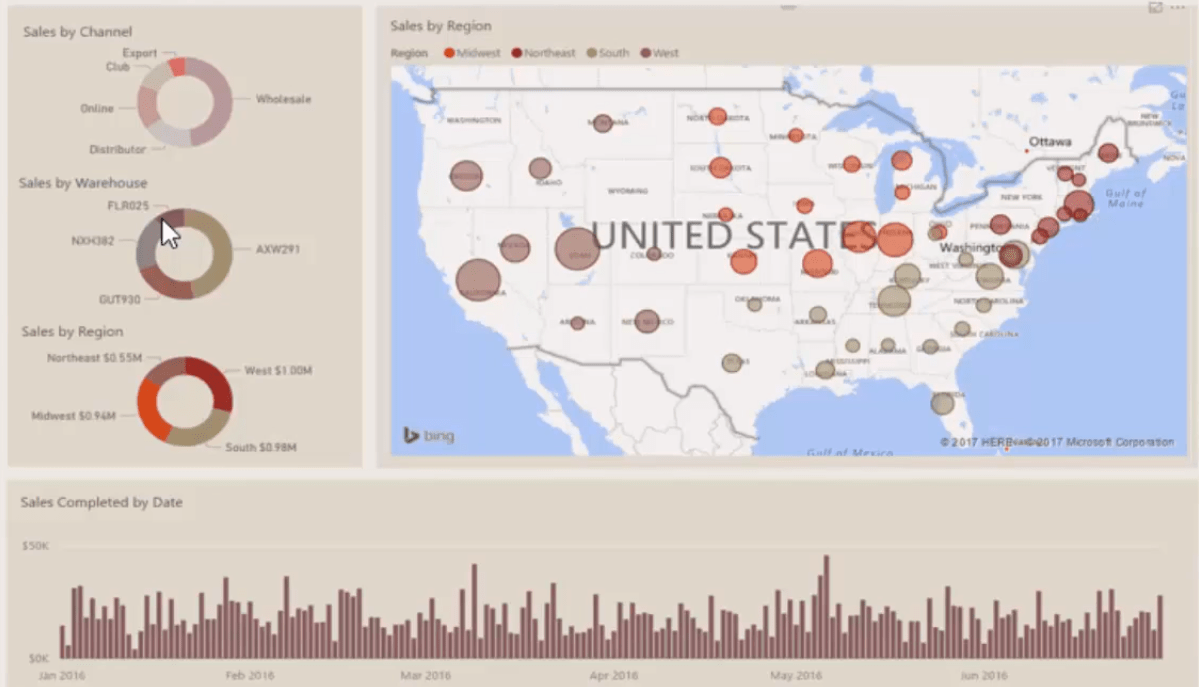
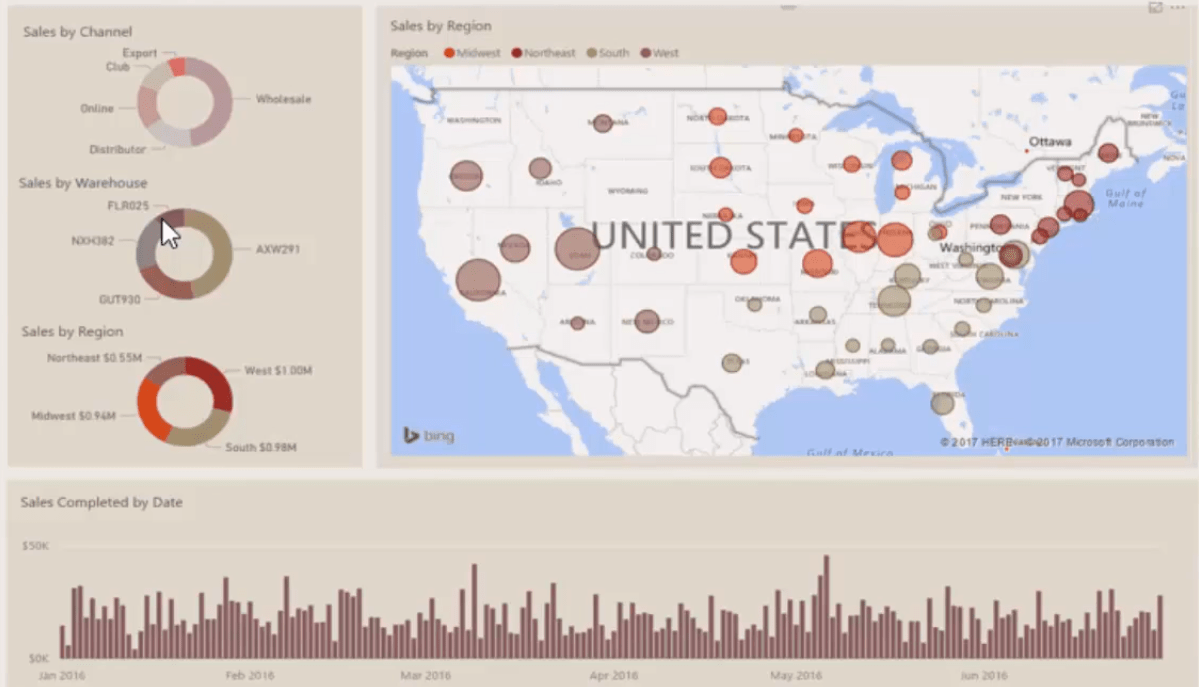
Por ejemplo, cuando observa el siguiente ejemplo de bienes de consumo, verá que hay información sobre las ventas a lo largo del tiempo. También puede ver información regional espacialmente. También hay gráficos de anillos que muestran información sobre el canal, el almacén y la región.
Estas son visualizaciones buenas y simples para presentar información valiosa en los informes de ventas.

Para los cálculos de tiempo, recomiendo colocarlos en gráficos de columnas en lugar de gráficos de barras.

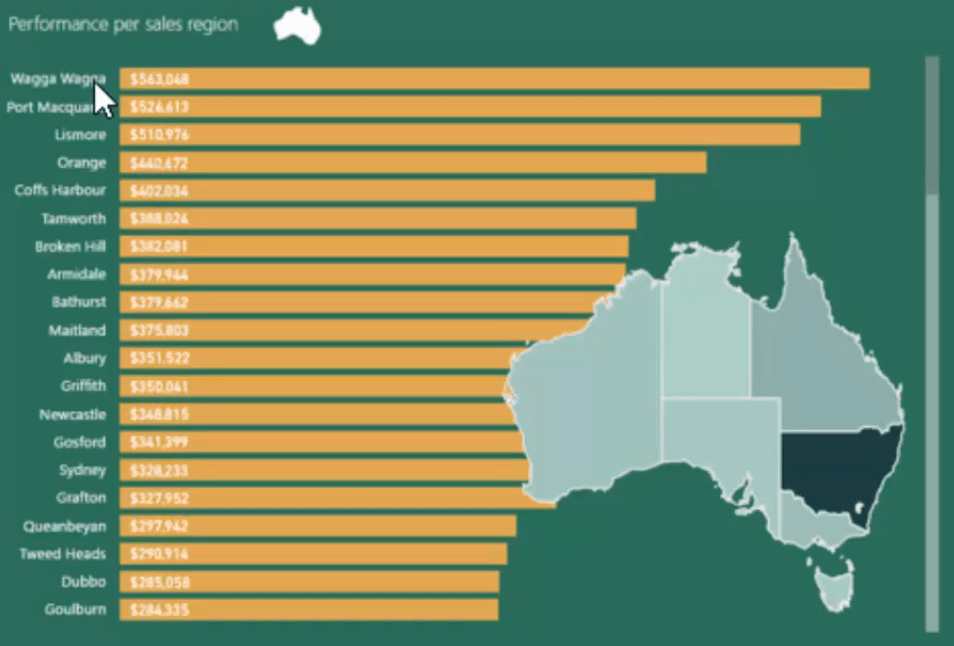
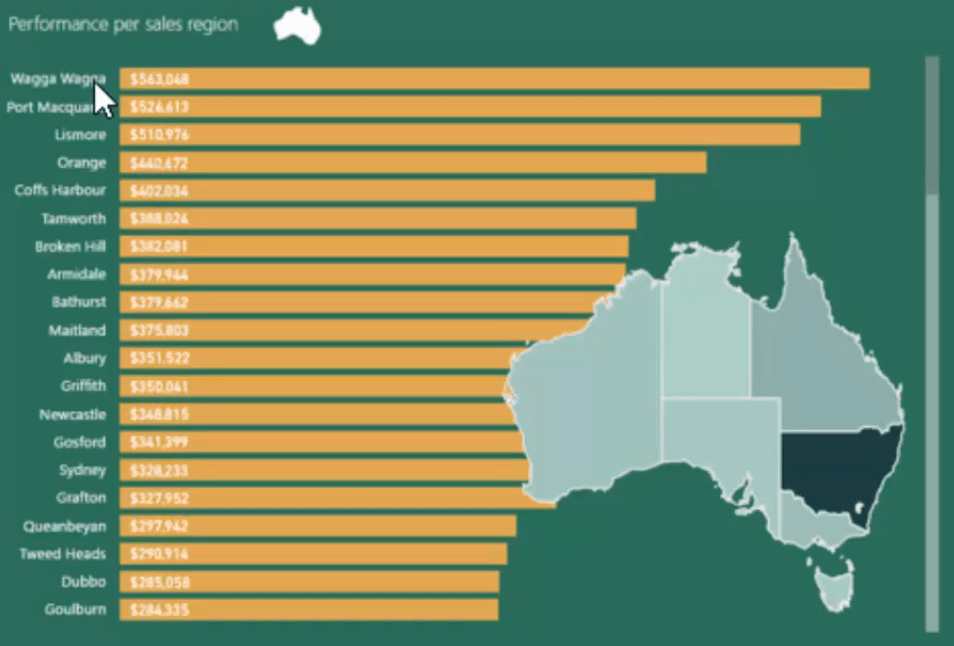
Para otros tipos de análisis, como el rendimiento regional, es mejor usar gráficos de barras, ya que facilitan la lectura de los nombres de las regiones junto con los datos.

En el ejemplo de gestión de inventario, utilicé una tabla porque extrae mucha información de manera concisa.

Recuerde siempre que no necesita complicar demasiado las cosas. Puede usar tablas y visualizaciones simples que pueden mostrar información clave de manera efectiva.
No tiene que mostrar todos sus datos en un objeto visual. Usar una tarjeta para métricas clave funciona en muchos casos.
4. No abarrotes, lo simple es mejor
Mantenlo simple . No haga que sea demasiado difícil ver lo que está tratando de mostrar.
A menudo veo informes que han sido demasiado complicados, lo que hace que sea difícil entender lo que está pasando. Siempre por defecto a la opción más simple. No incluya demasiadas imágenes. Deje en claro de qué se trata la página del informe.
Lo simple siempre es mejor.
No es necesario que vaya y explote todo en una sola página de informe. Simplificalo. Utilice las numerosas funciones de LuckyTemplates, como los filtros y las segmentaciones. También puede optar por crear otra página de informe.
5. Haz que la información clave se destaque
Si observa las cuatro páginas diferentes del informe, verá que se destaca la información clave.
Las métricas clave se pueden colocar en la parte inferior, superior o lateral. Lo importante es hacer que se destaquen del resto de las imágenes del informe.
Cuando coloca el contexto en la parte superior de las páginas de su informe, quiere que el consumidor vaya directamente a ese punto. No desea tener ninguna ambigüedad sobre lo que está mirando un usuario. Desea que sea lo más simple y fácil de consumir posible.
6. Use títulos y encabezados claros y simples
Con un simple vistazo a los modelos de demostración, puede ver fácilmente lo que representa cada uno debido a los grandes títulos en cada página del informe.
Hay títulos en cada elemento visual y métrico.
Si no tiene títulos o está usando abreviaturas para nombrar elementos en su informe, los consumidores no los entenderán.
No sabe quién verá su tablero. Podría ser un alto directivo que no conoce los detalles. Por lo tanto, debe usar etiquetas que faciliten que cualquier usuario descubra fácilmente lo que está mirando.
7. Usa la regla de los 10-30 segundos
Cada vez que diseñe un informe en LuckyTemplates , asegúrese de que quienes lo vean entiendan todo en 10 a 30 segundos.
Si pasa ese tiempo, la gente va a perder interés. Por lo tanto, su informe no tendrá el impacto que desea que tenga.
Cuando cree el diseño, asegúrese de que aquellos que no están familiarizados con los datos puedan obtener la información que necesitan en 10 a 30 segundos.
Conclusión
Las siete mejores prácticas de diseño de LuckyTemplates para tableros que se analizan en este tutorial me han funcionado muy bien.
Implementarlos en sus propios informes lo ayudará enormemente a usted y a otros usuarios a obtener excelentes conocimientos de ellos.
Mis mejores deseos,