En este tutorial, le mostraré cómo creo mi tema general, esquemas de color, fondos y cómo combino estos elementos básicos para dar a mis informes un aspecto limpio y fácil de navegar. Esto tiene un gran impacto en mi proceso de desarrollo de informes de LuckyTemplates porque afecta la forma en que las personas navegan por el informe e interpretan los datos que presento.
Voy a usar un informe que creé para uno de los desafíos de LuckyTemplates como ejemplo para dar un paso a paso claro sobre cómo lo hago.
Tabla de contenido
Elegir el tema general
En el momento en que recibo el resumen para un desafío como este, inmediatamente trato de decidir qué tipo de tema voy a hacer. Es la primera parte de mi proceso de desarrollo de informes de LuckyTemplates, incluso antes de traer datos, modelos o medidas, por lo que no es necesario aplicar el tema en cada elemento uno por uno.
Empiezo por ir a namelix.com .

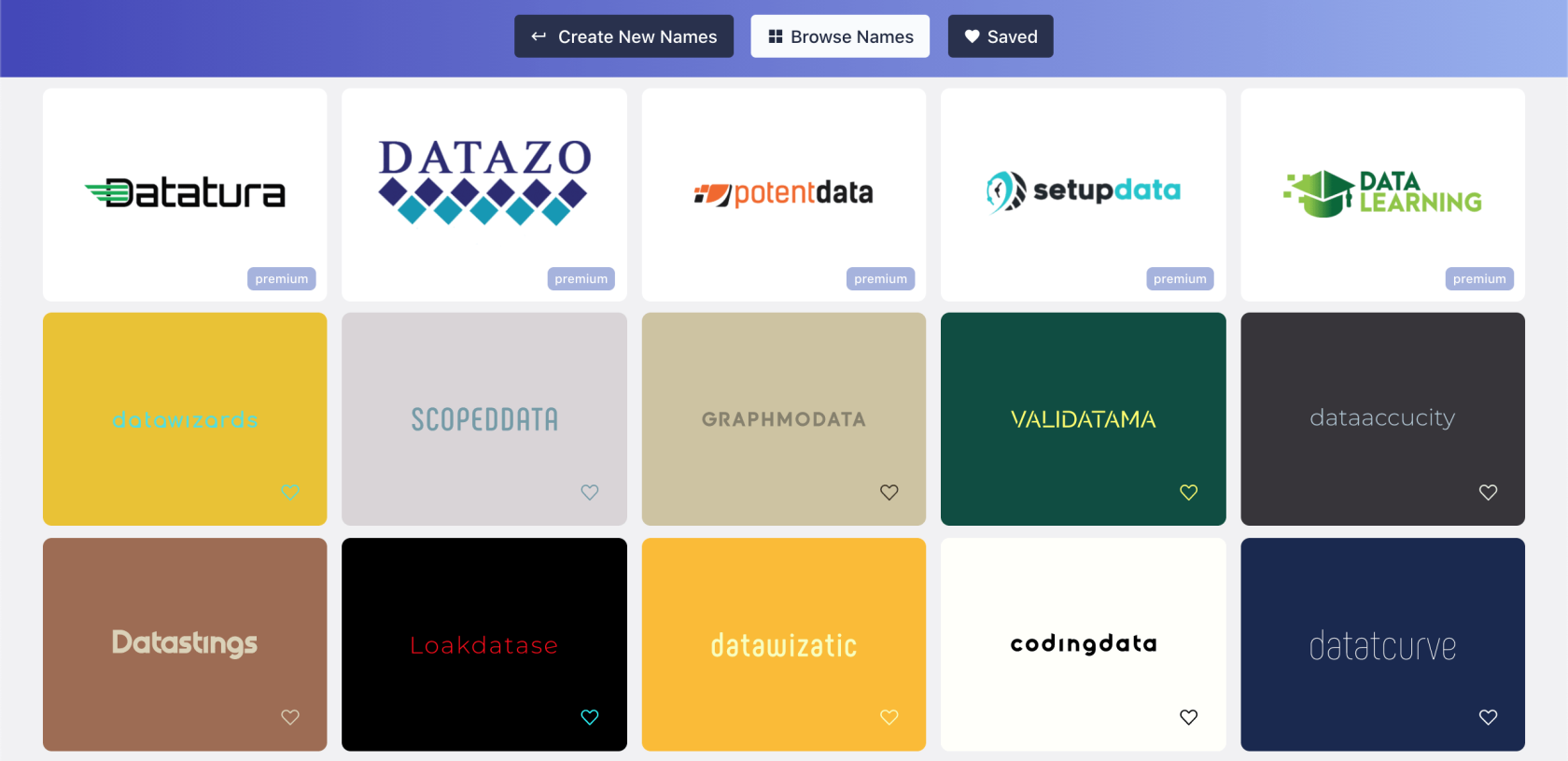
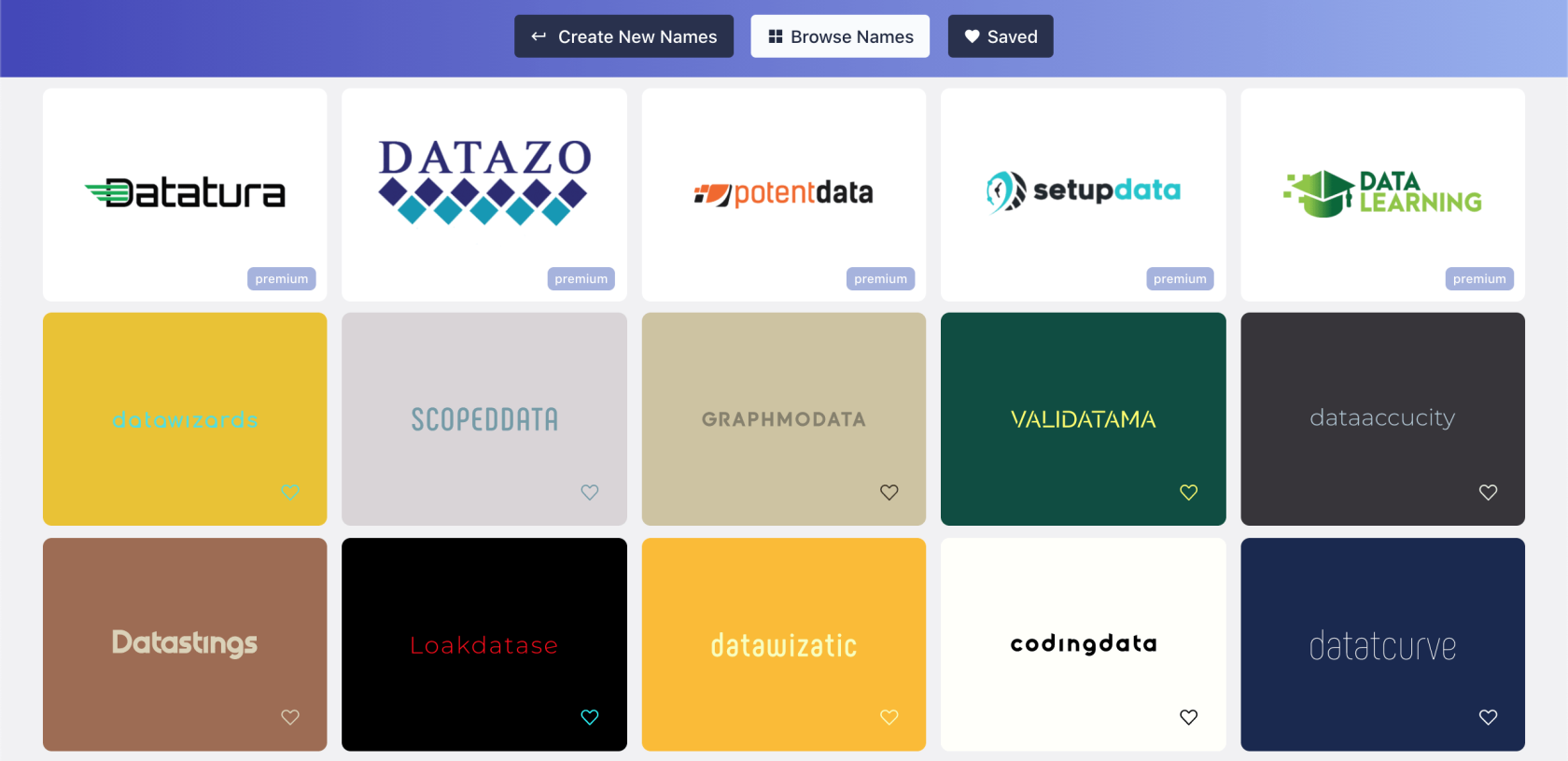
Puede ingresar cualquier palabra clave en el espacio proporcionado en la página de inicio. Una vez que haces clic en Generar , te muestra resultados basados en la palabra clave que ingresaste. Entonces, si uso la palabra clave "datos", por ejemplo, me da estos resultados.

Puede desplazarse por todos los resultados y elegir el que crea que funciona mejor con su informe. En mi caso, este es el que elegí.

Solo recuerda que no buscamos la marca aquí. Todo lo que necesitamos es el tema, luego usaremos nuestro propio nombre o título.
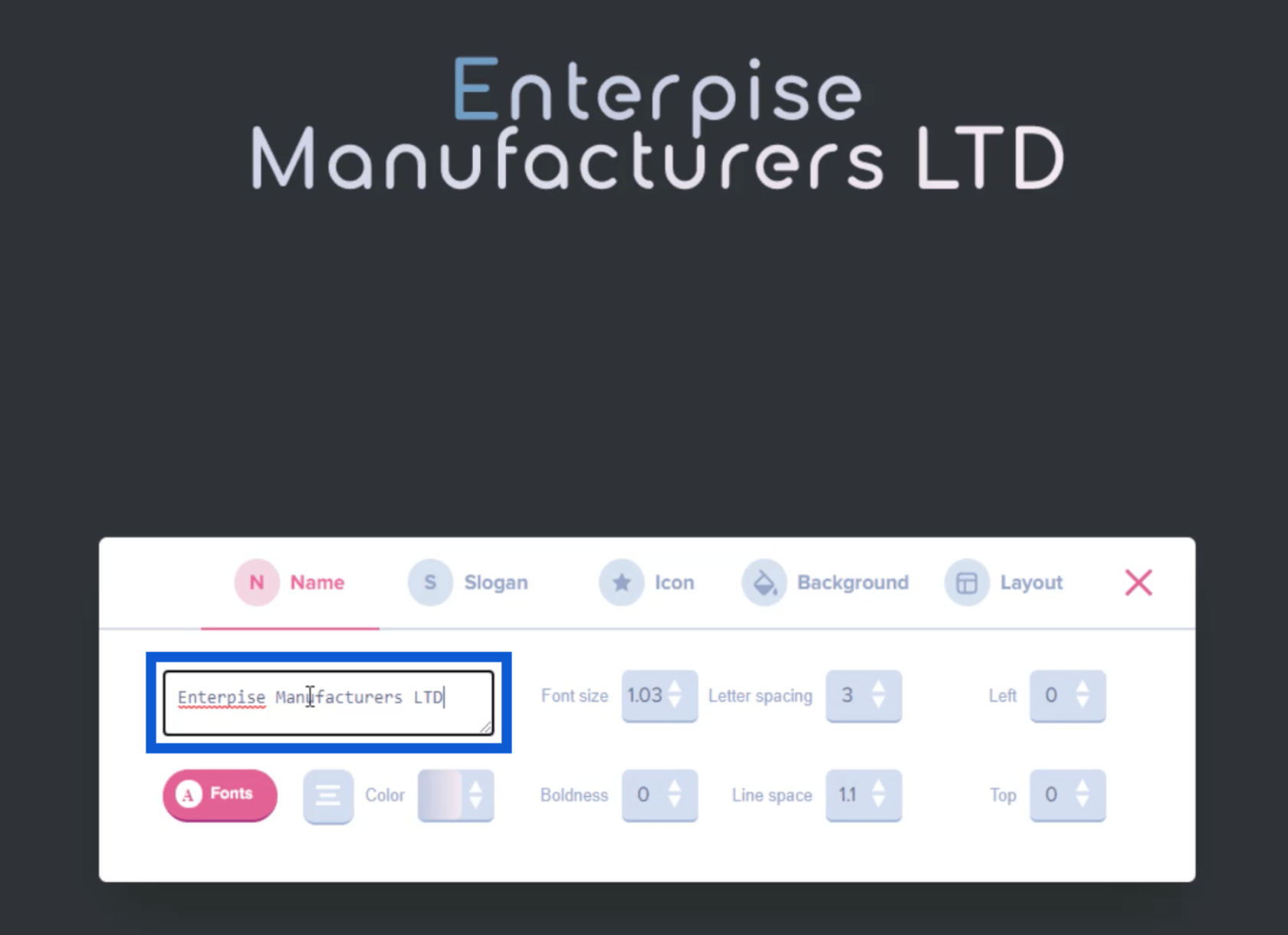
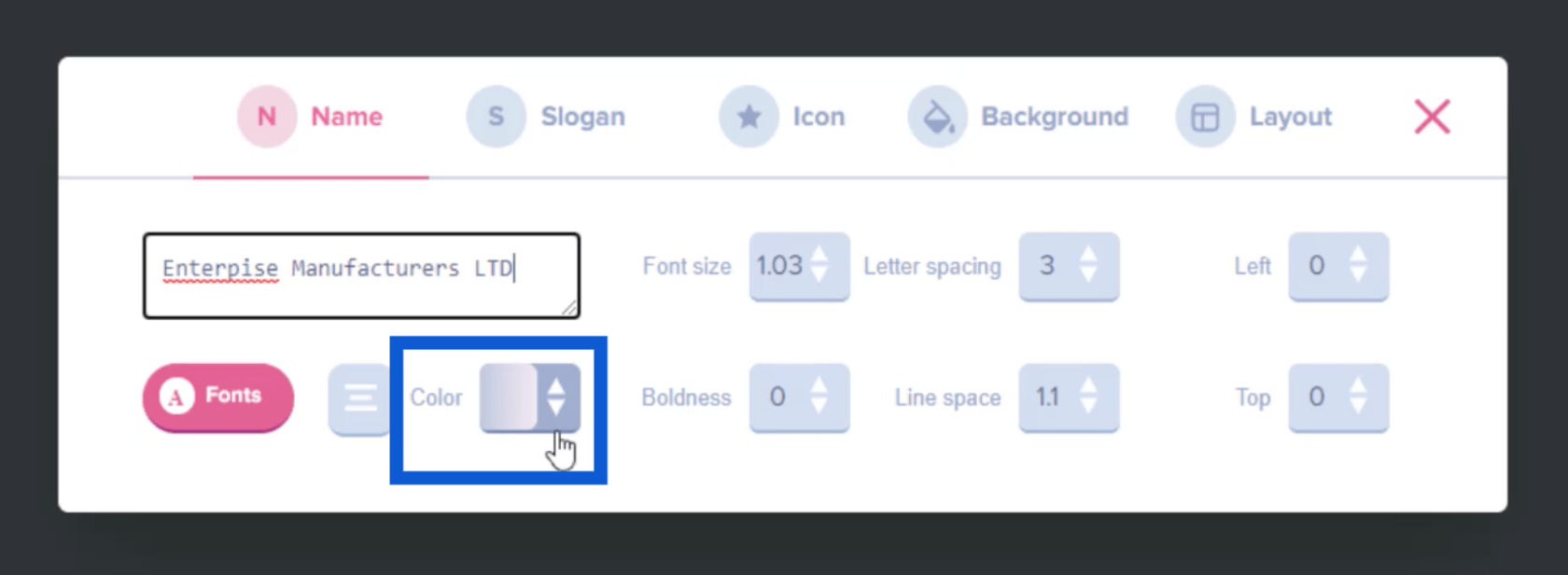
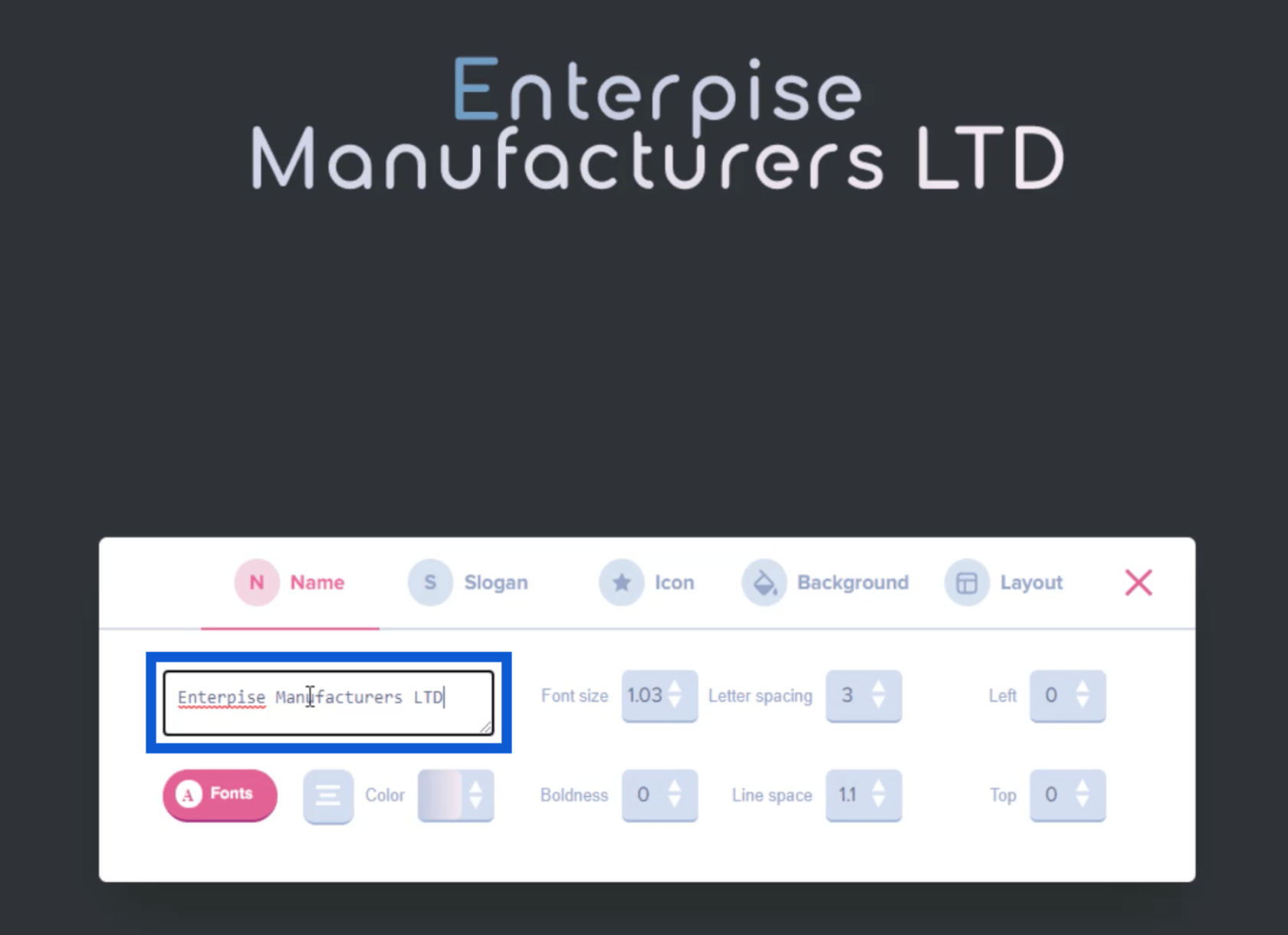
El resumen de este informe proporcionó un nombre, por lo que aplicaremos ese nombre a esta diapositiva haciendo clic en editar, luego escriba "Enterprise Manufacturers LTD" en el espacio provisto.

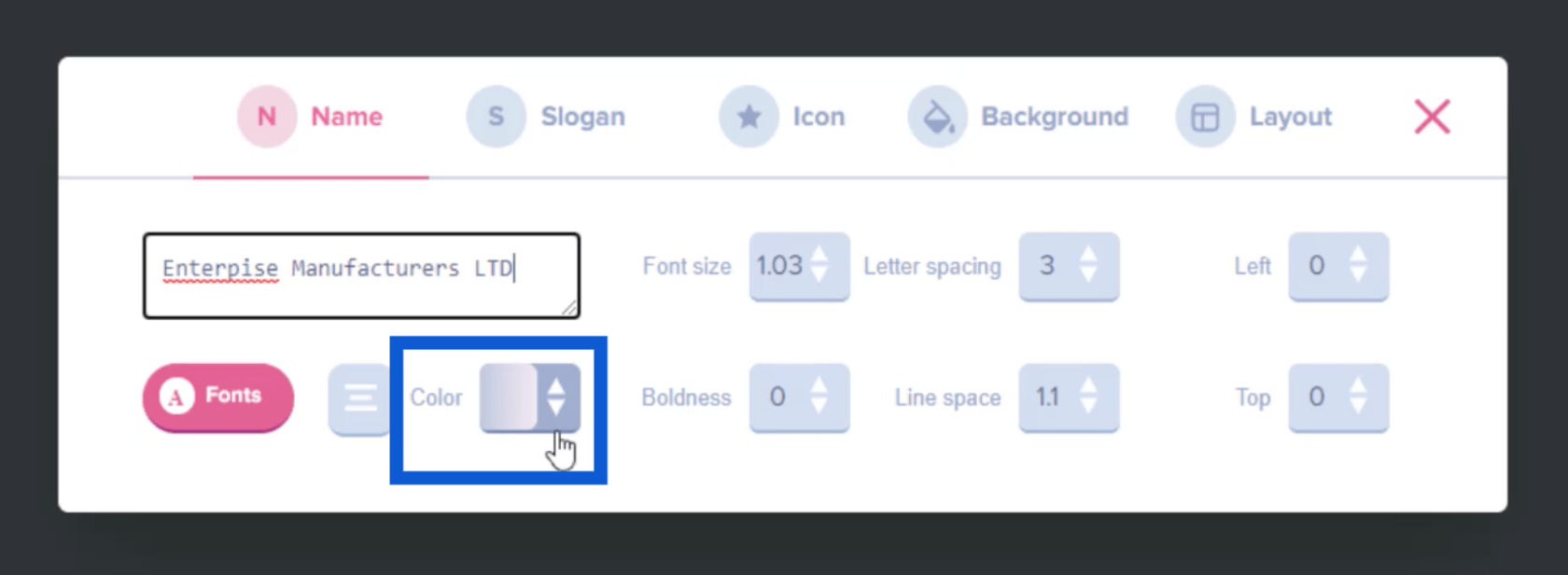
También puede hacer clic en Color para realizar cambios en el color del nombre que escribió.

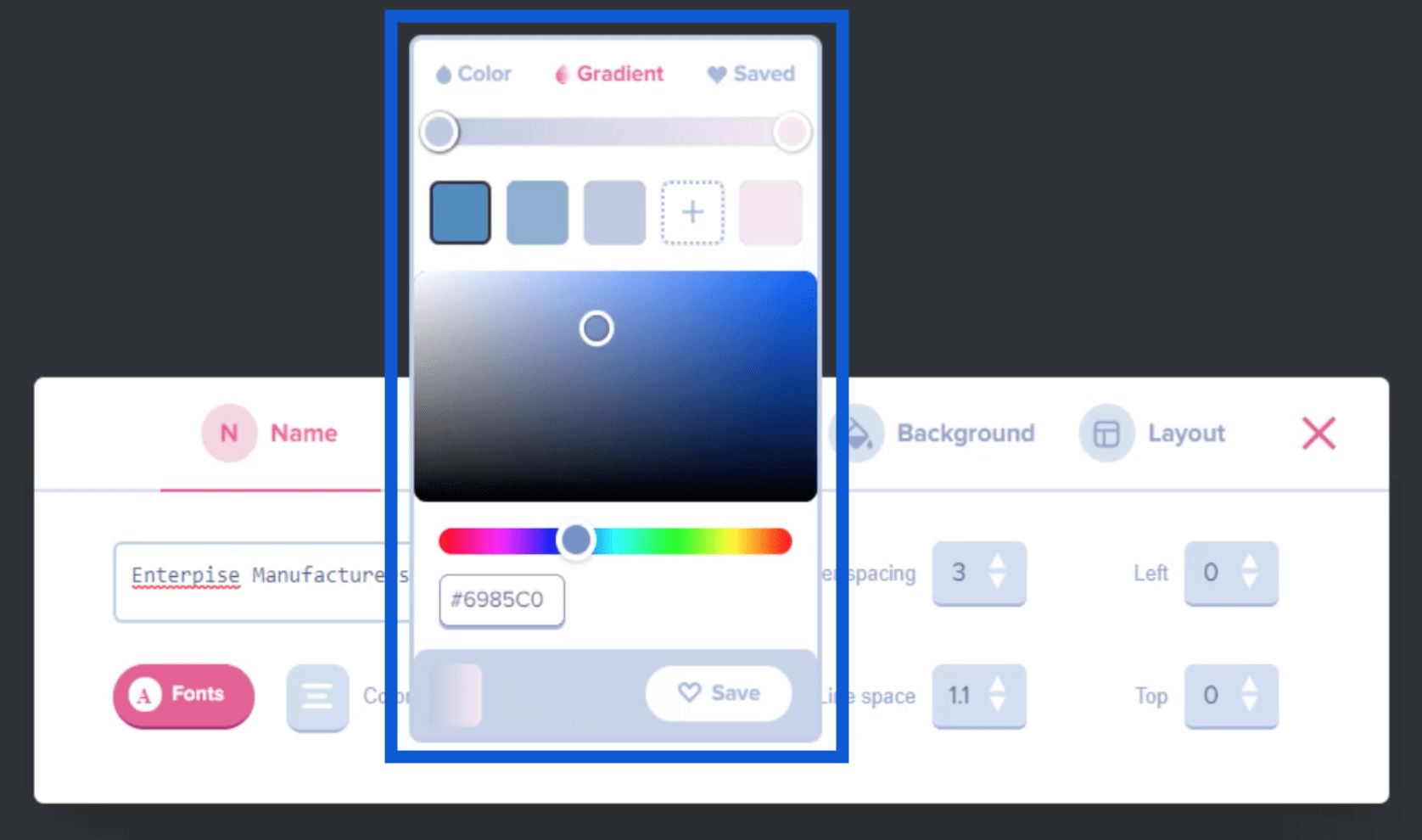
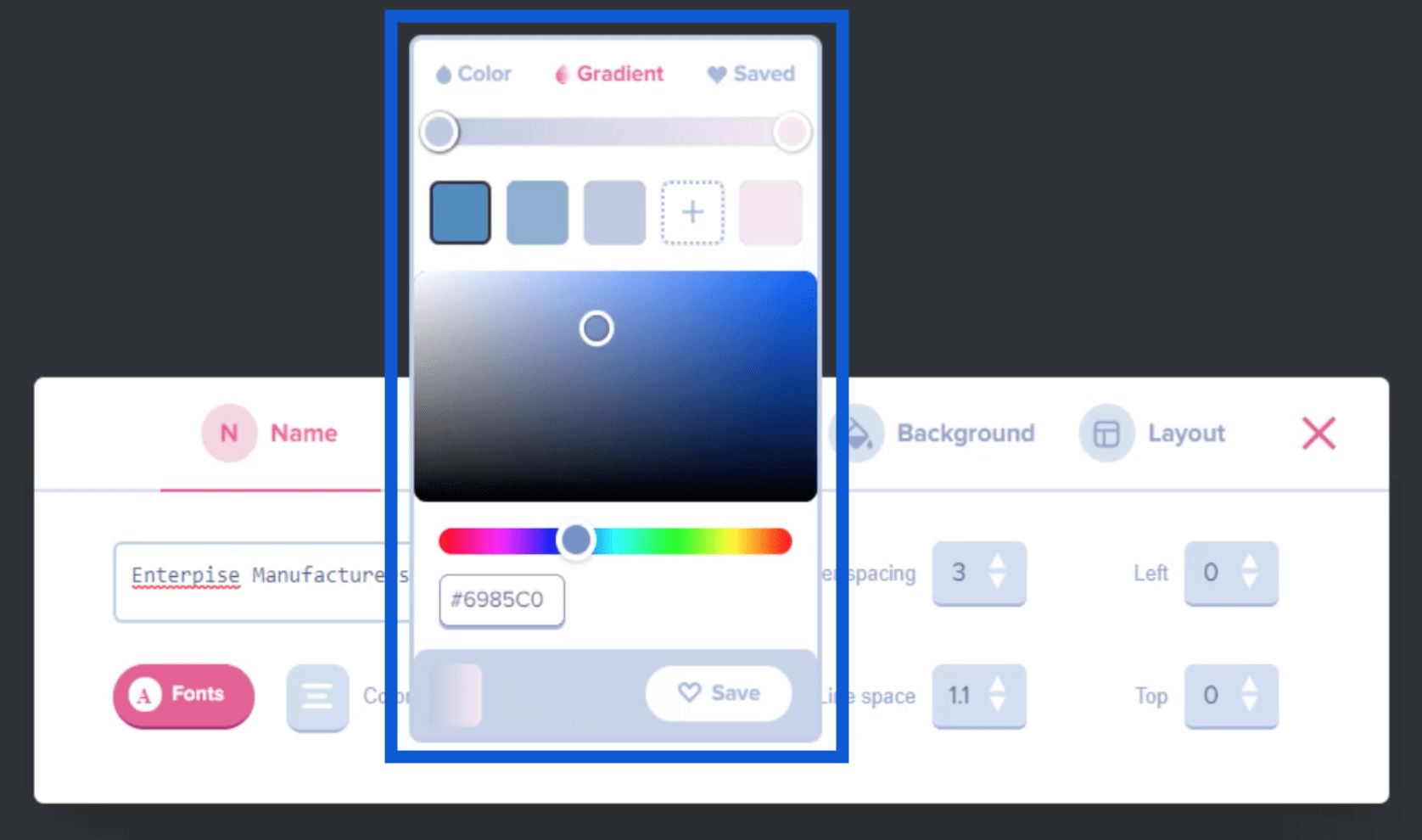
En la diapositiva original que elegí, solo la primera letra era azul y el resto era blanca. Si quiero cambiar eso, puedo hacer clic en un color específico aquí.

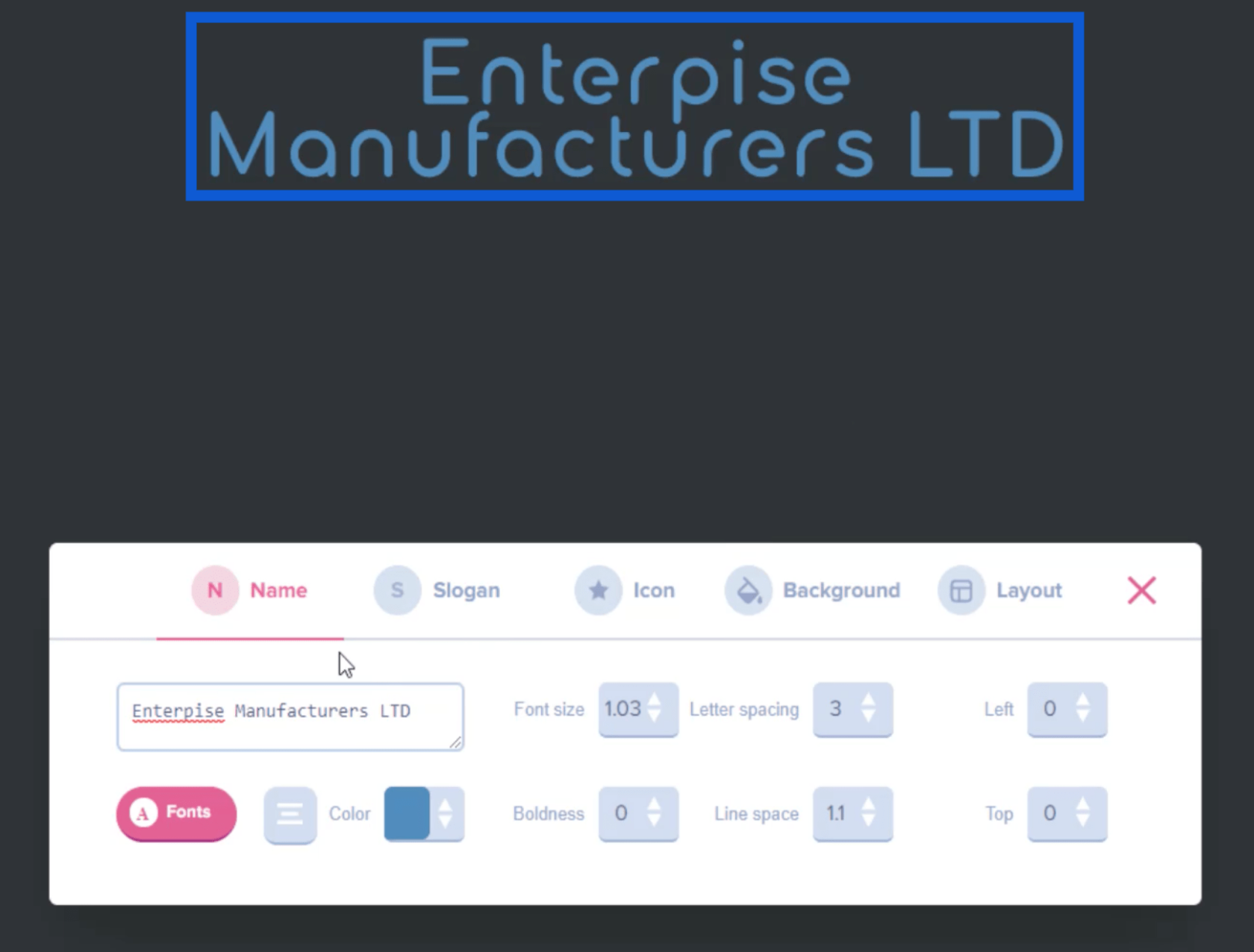
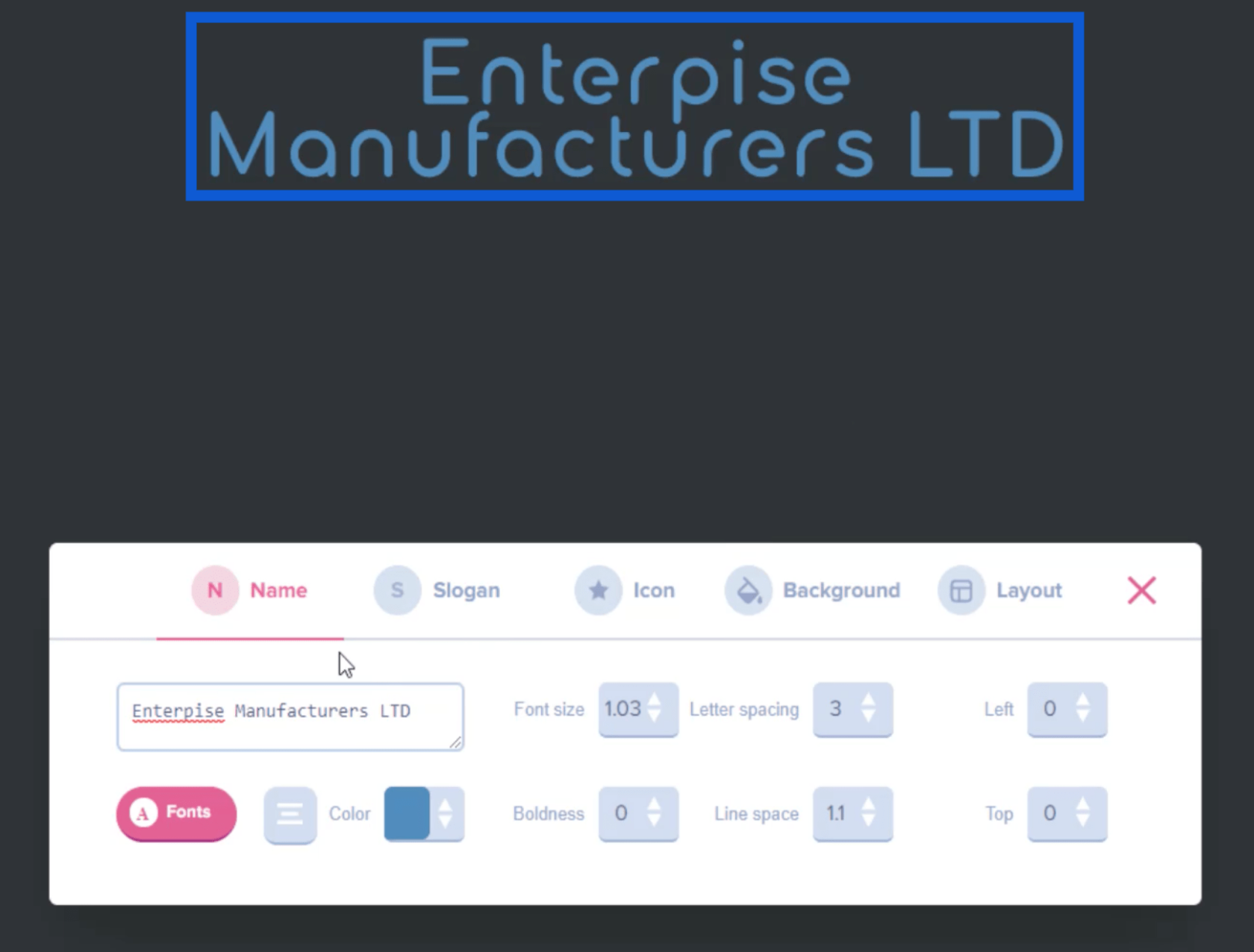
Esto cambiará automáticamente el nombre en la diapositiva.

Creación de un logotipo
Ahora que me gusta cómo se ve el nombre, elegiré un ícono para agregarlo. Esto nos ayudará a crear un logotipo para usar en nuestro informe.
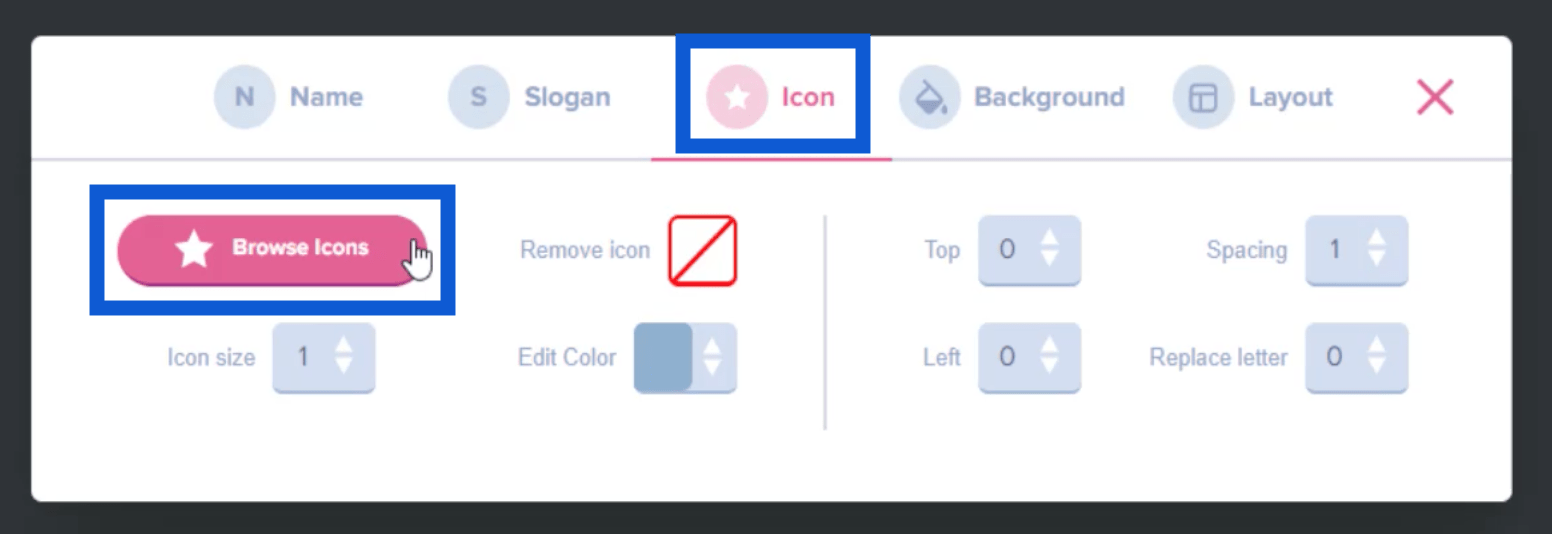
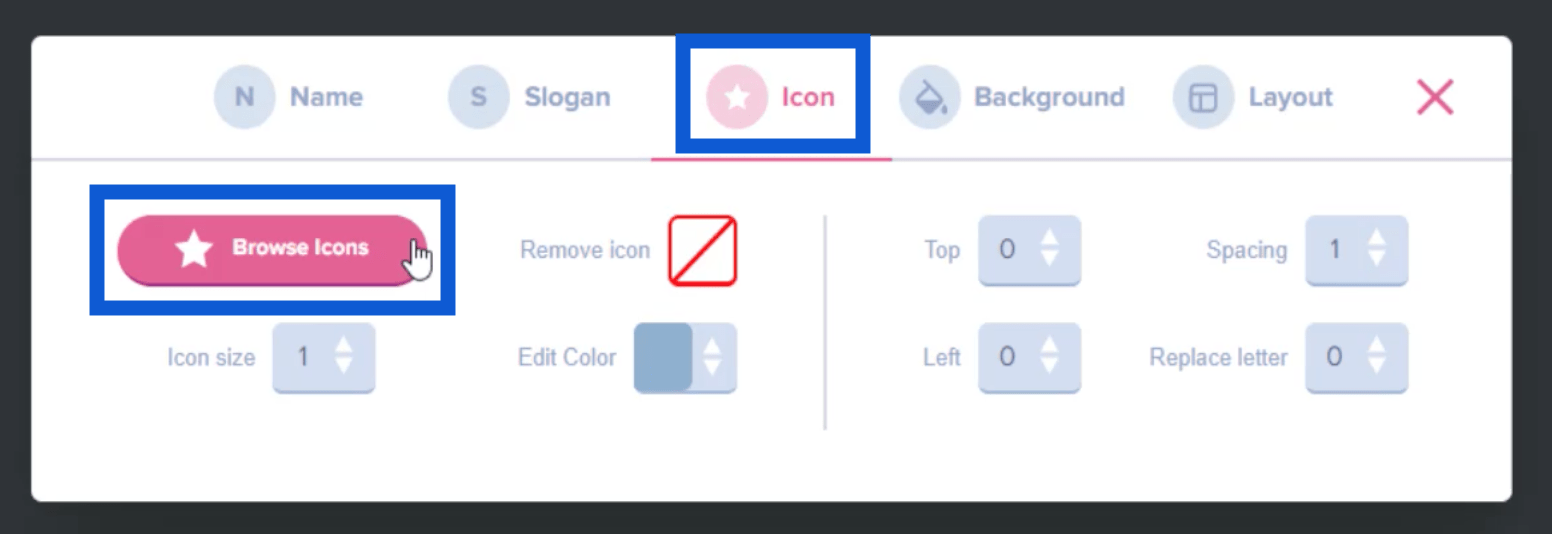
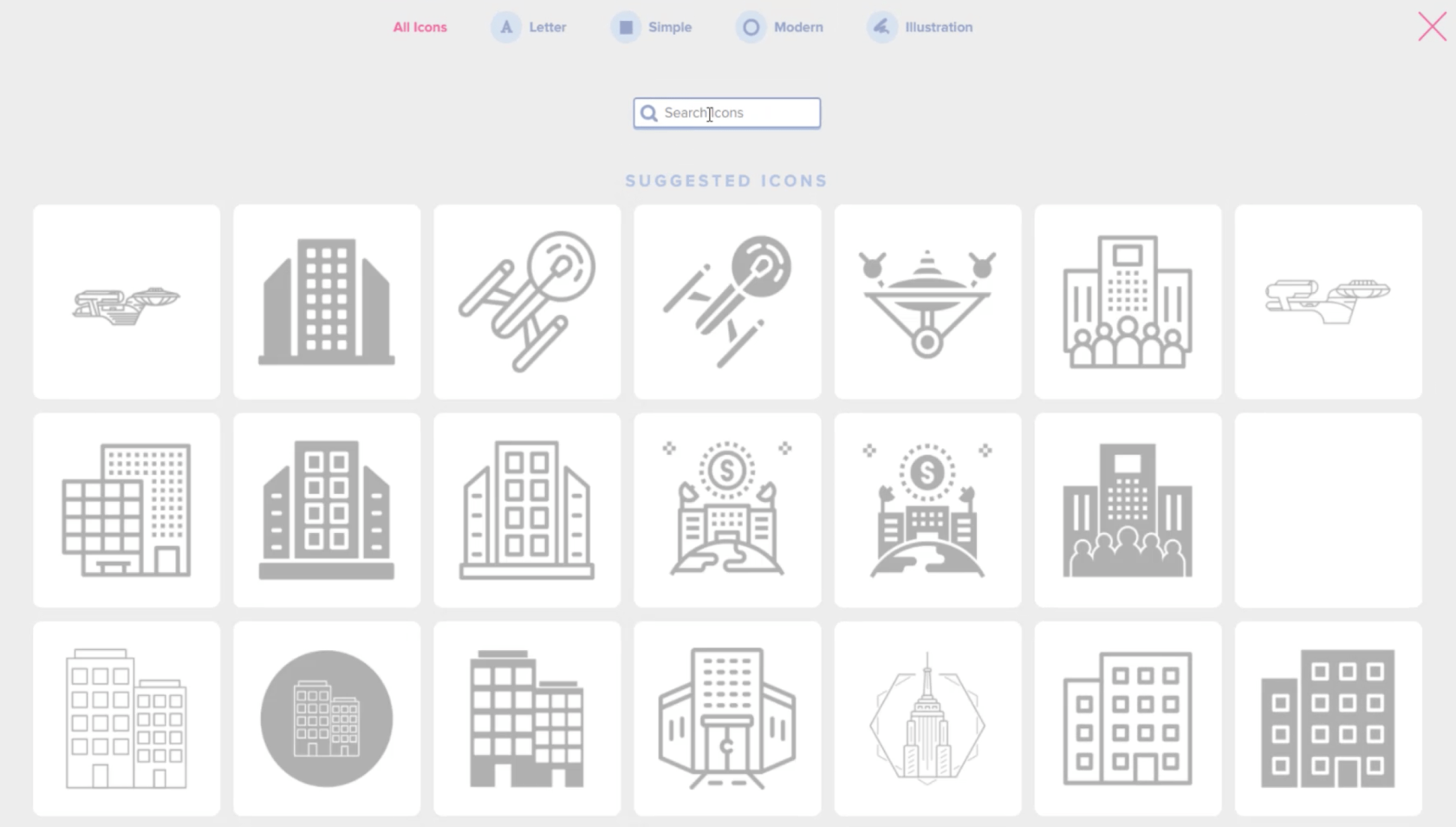
Simplemente vaya al menú de íconos, luego haga clic en Examinar íconos .

Esto me dará una página completa de posibles íconos que puedo agregar al nombre de la marca o al título.

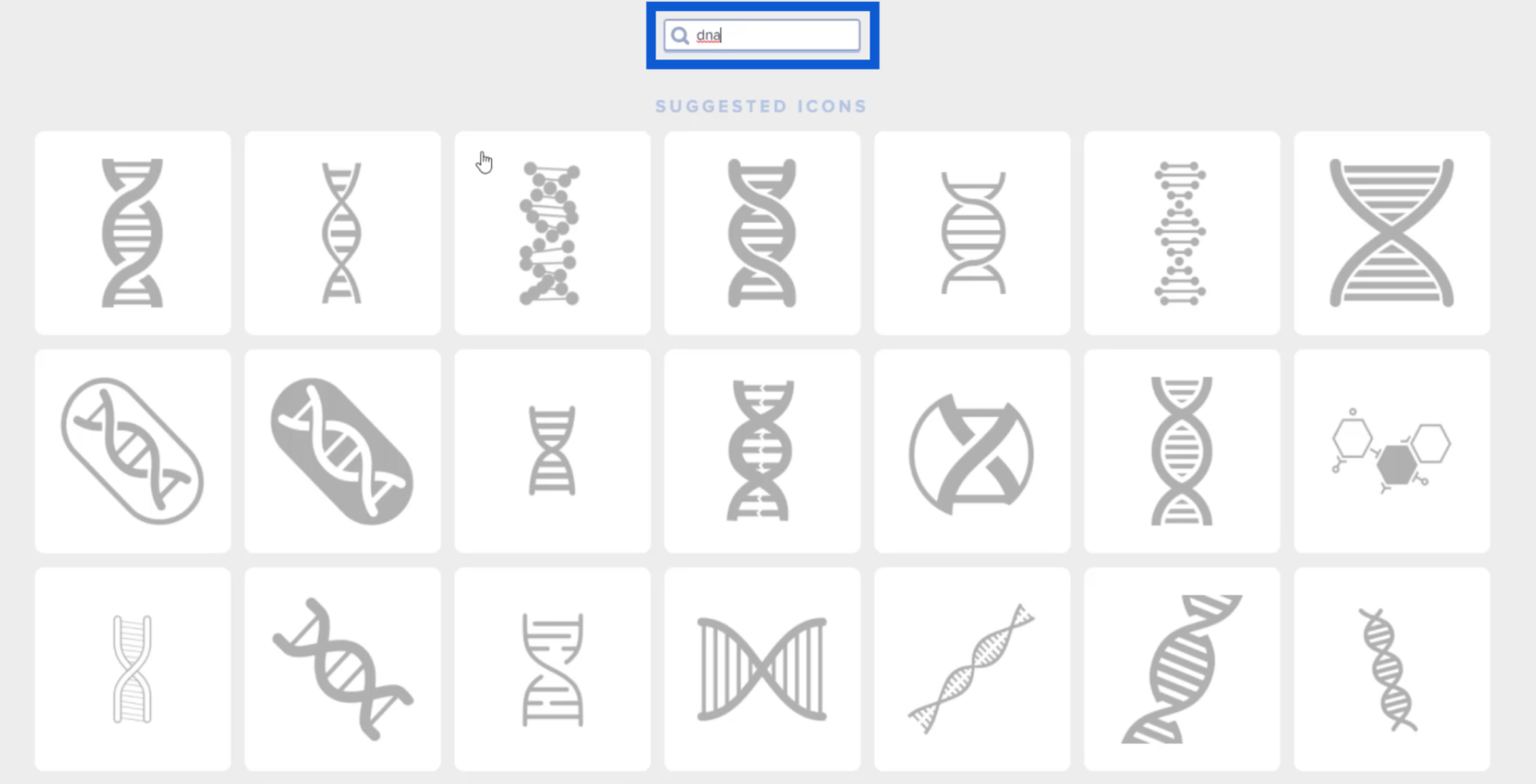
Puedo usar la barra de búsqueda en la parte superior para encontrar íconos específicos que coincidan con el tema del informe que estoy tratando de crear. Entonces, si escribo DNA , reduce los resultados a los íconos más relevantes.

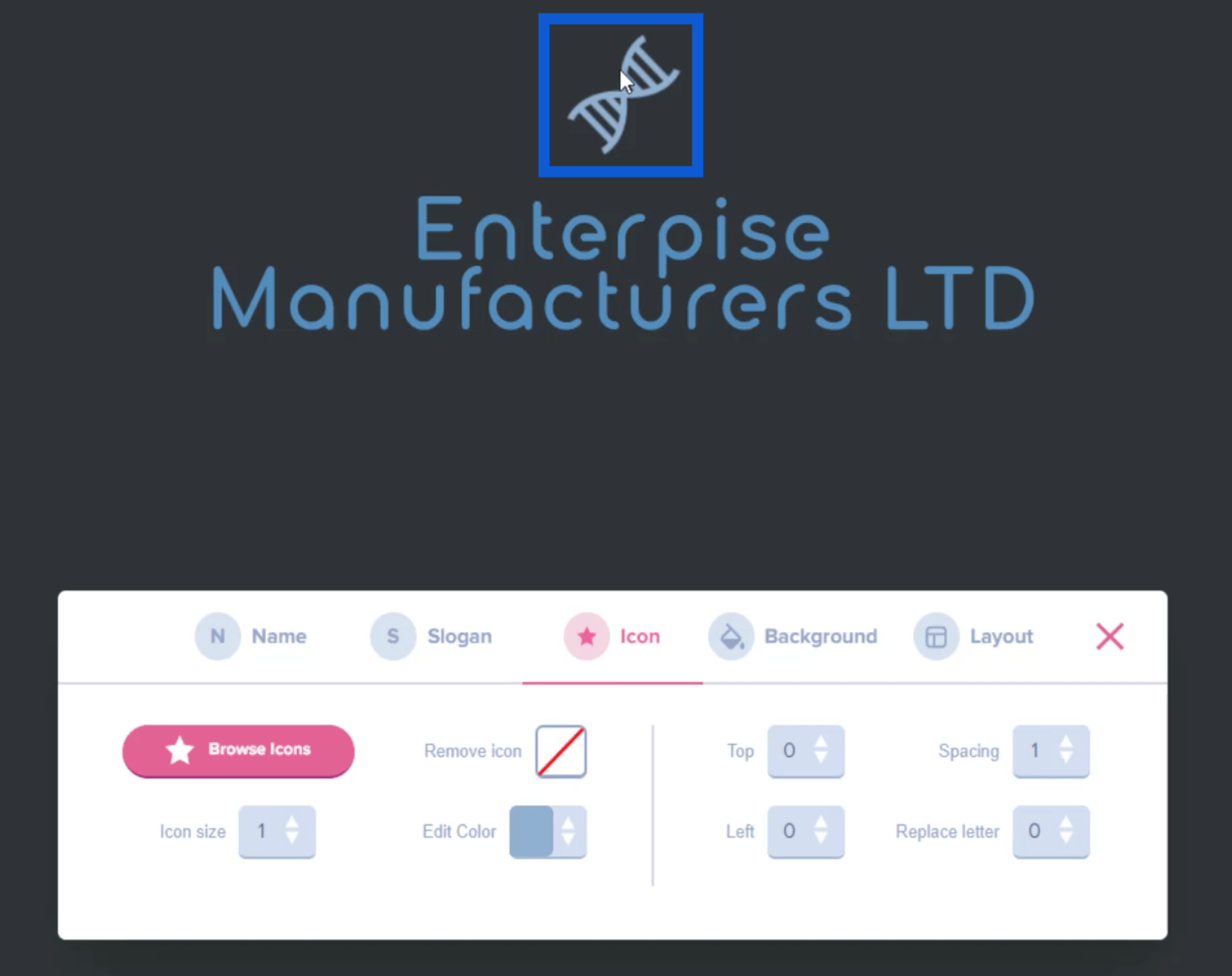
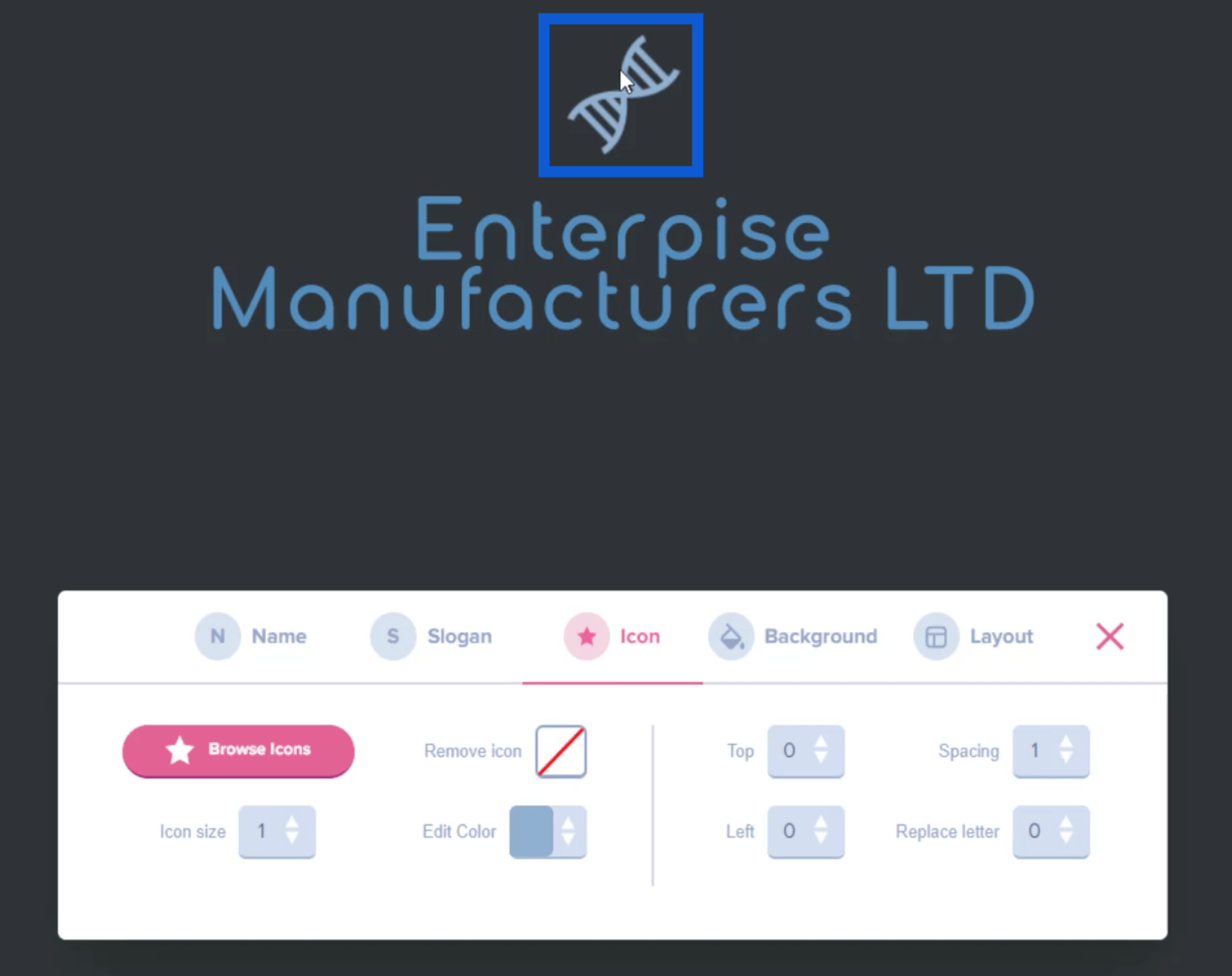
Una vez que veo un ícono que me gusta, puedo simplemente hacer clic en él para que aparezca en la diapositiva en la que estoy trabajando.

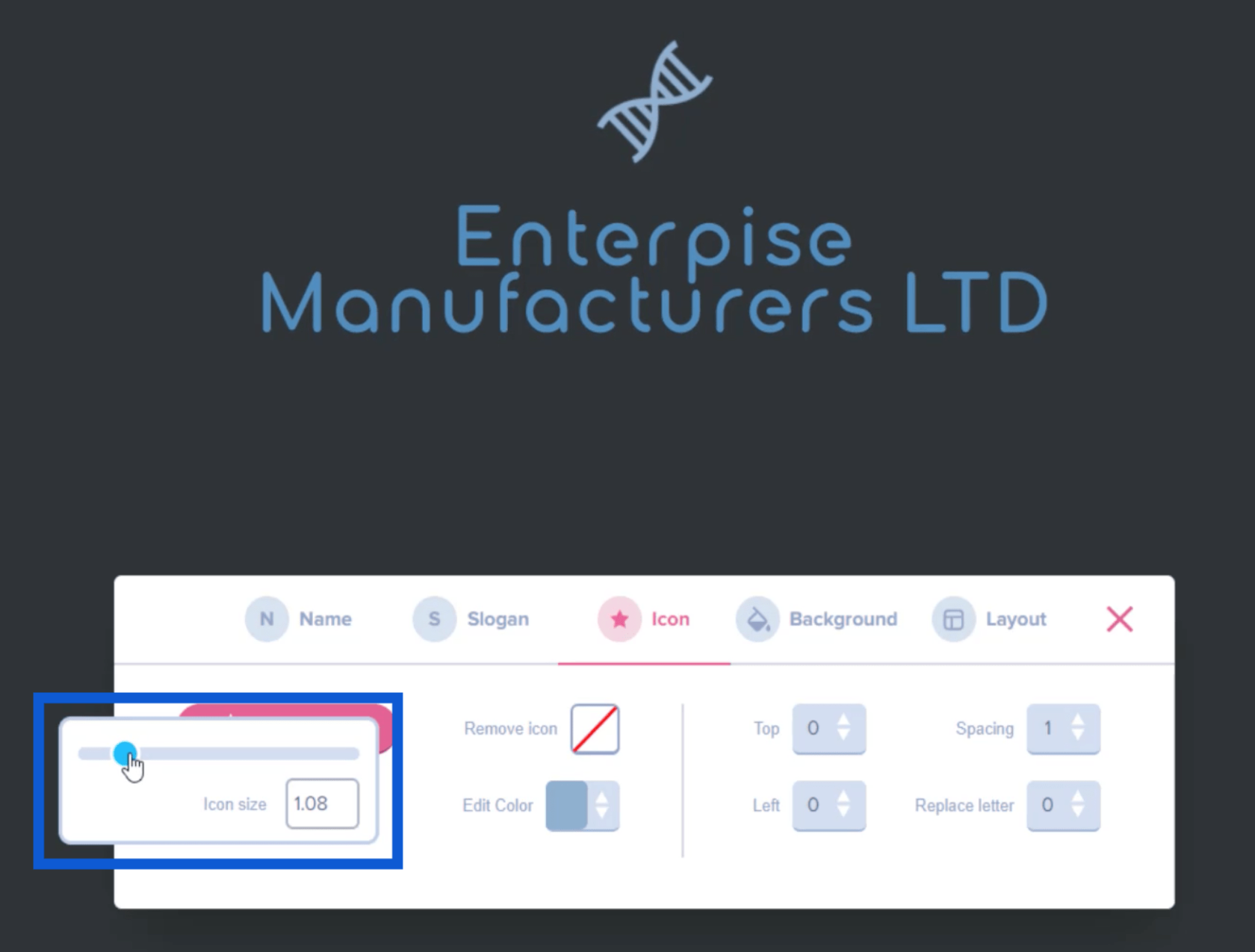
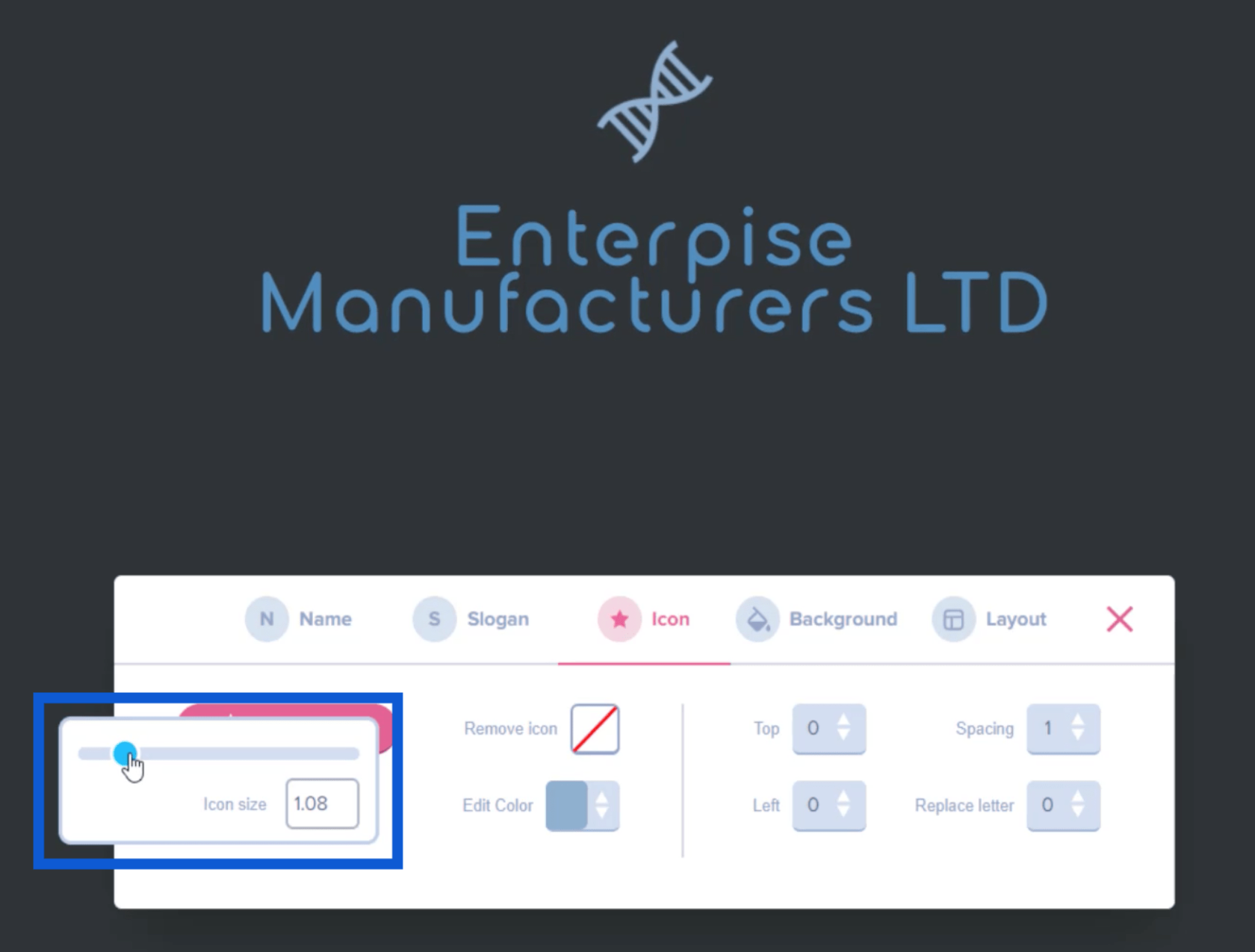
También puedo cambiar el tamaño de este icono moviendo el control deslizante en el menú de iconos.

Si quiero editar el color del ícono, también puedo hacerlo a través del mismo menú.
Ahora que me gusta cómo se ve mi logotipo, solo necesito tomar una captura de pantalla y guardarla en una carpeta en mi escritorio.

Crear un esquema de color
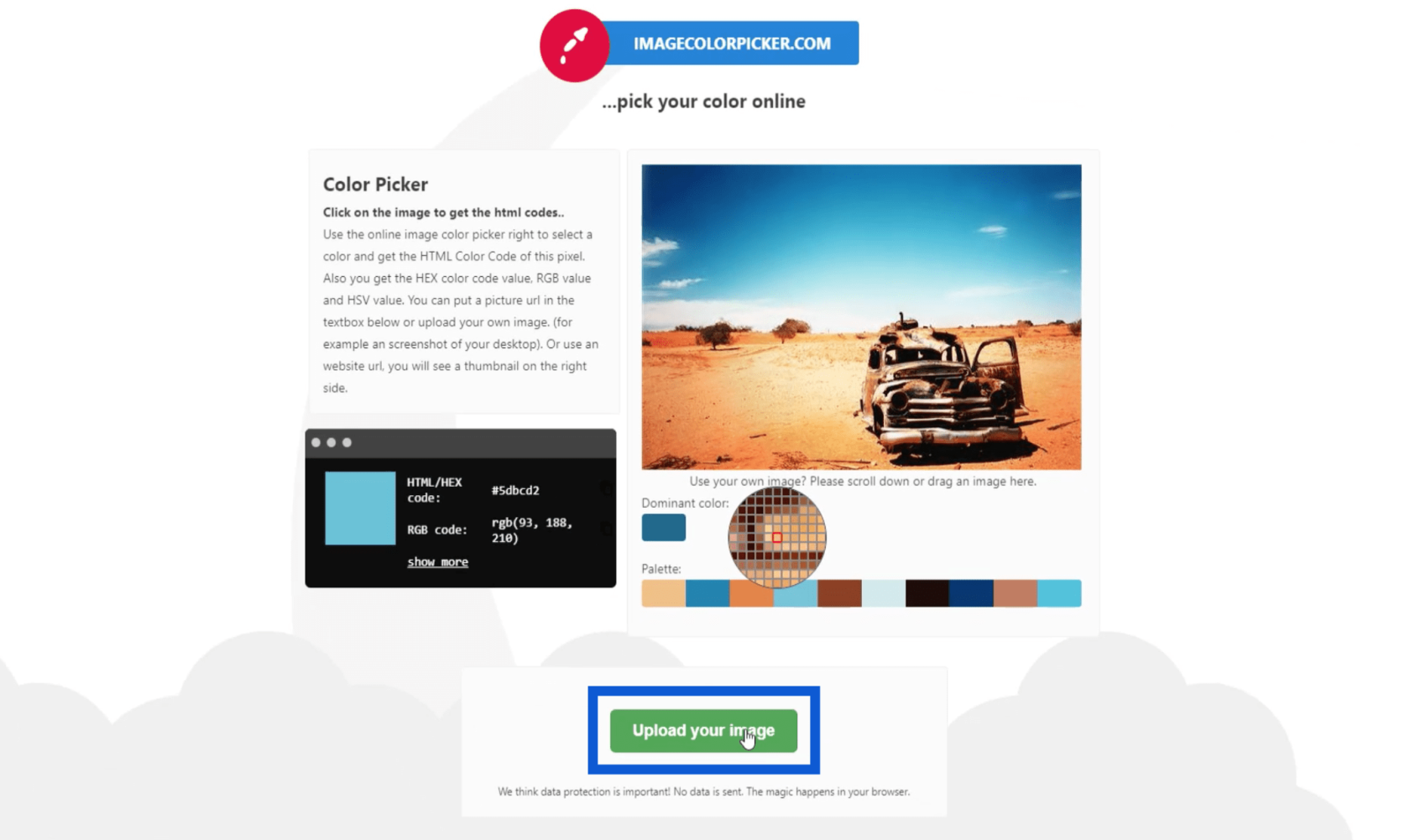
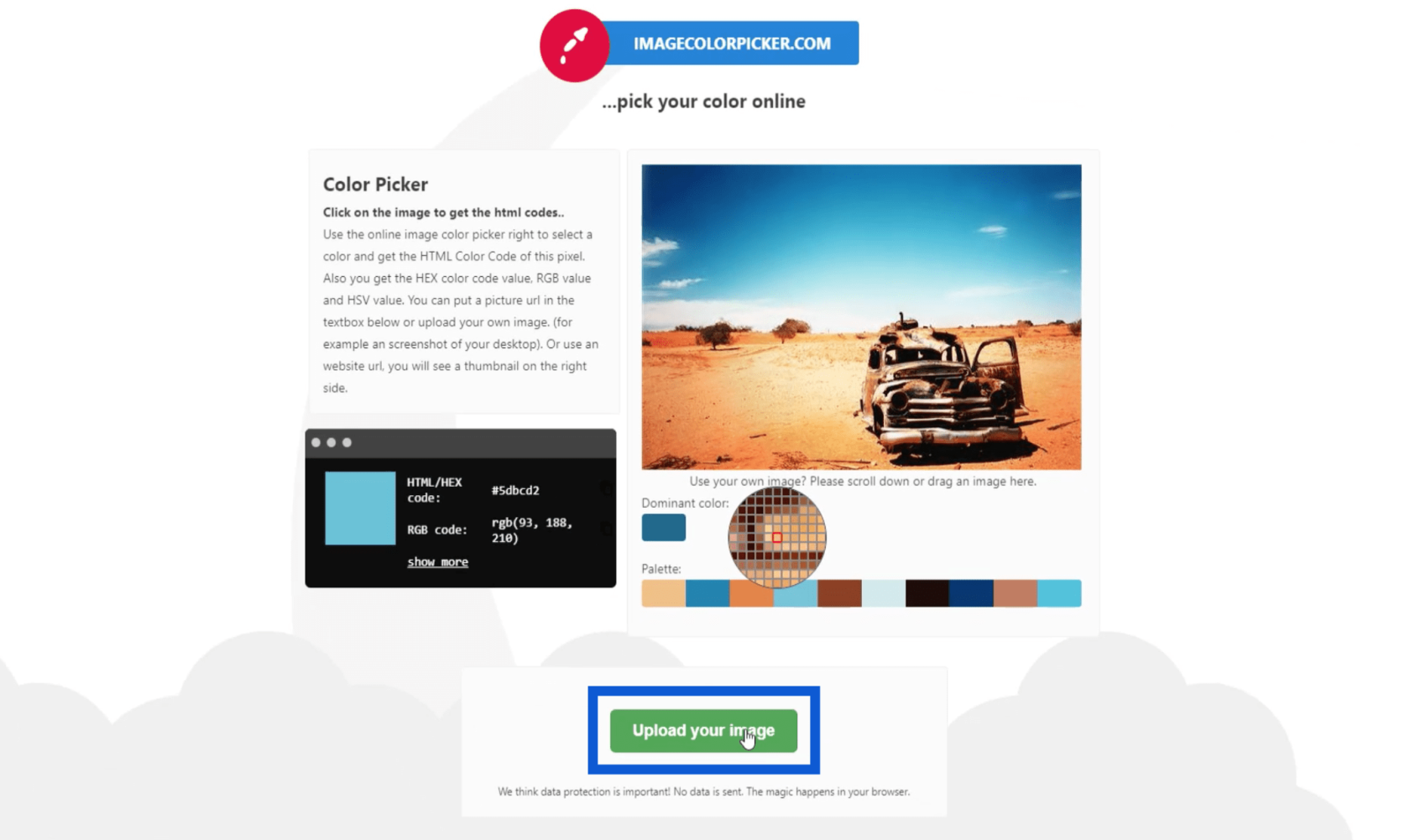
El siguiente paso es crear un esquema de color basado en el tema que elegí anteriormente. Para hacer eso, voy a un sitio web llamado imagecolorpicker.com .
Hay un botón en la parte inferior de la página de inicio que dice "Sube tu imagen".

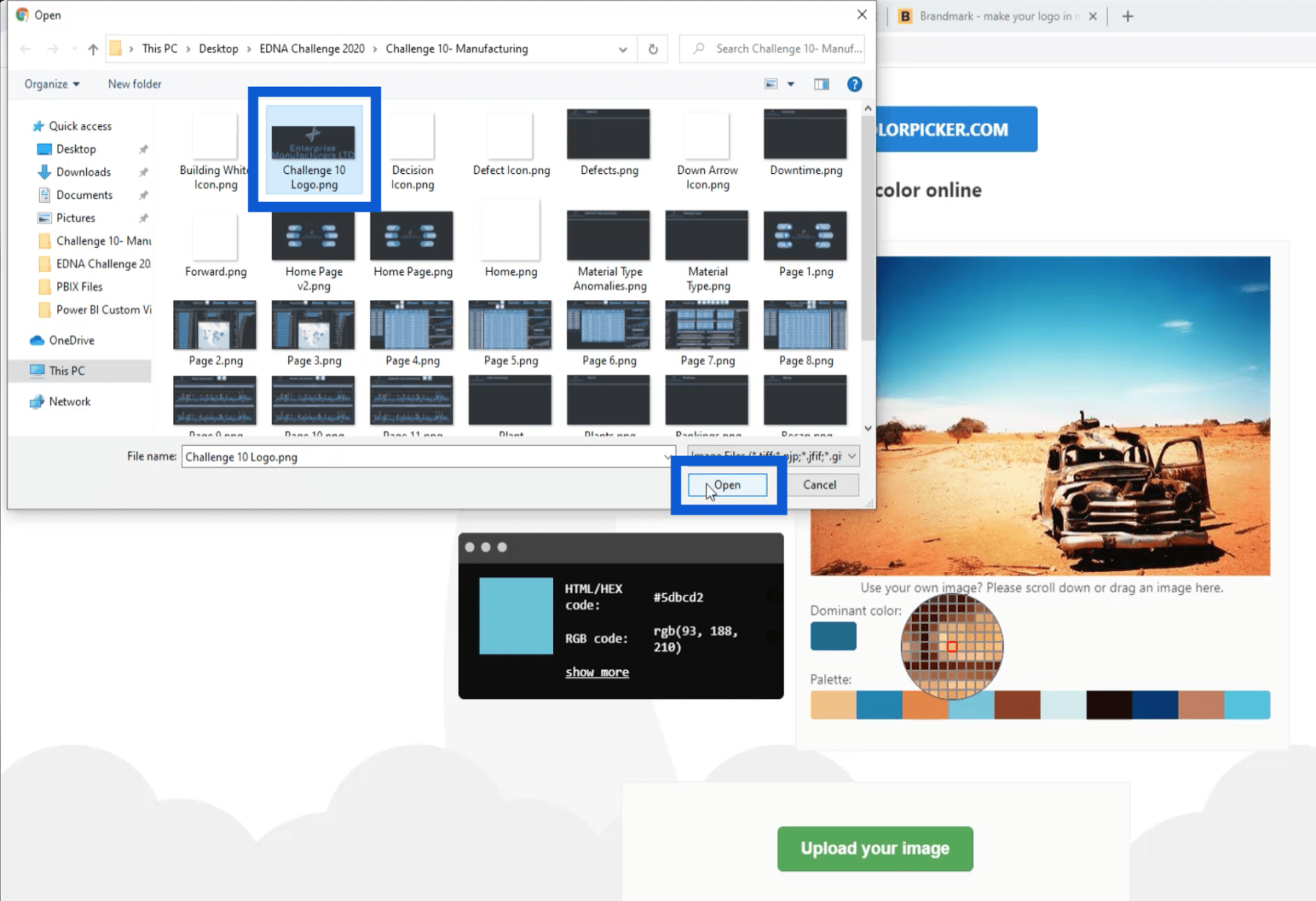
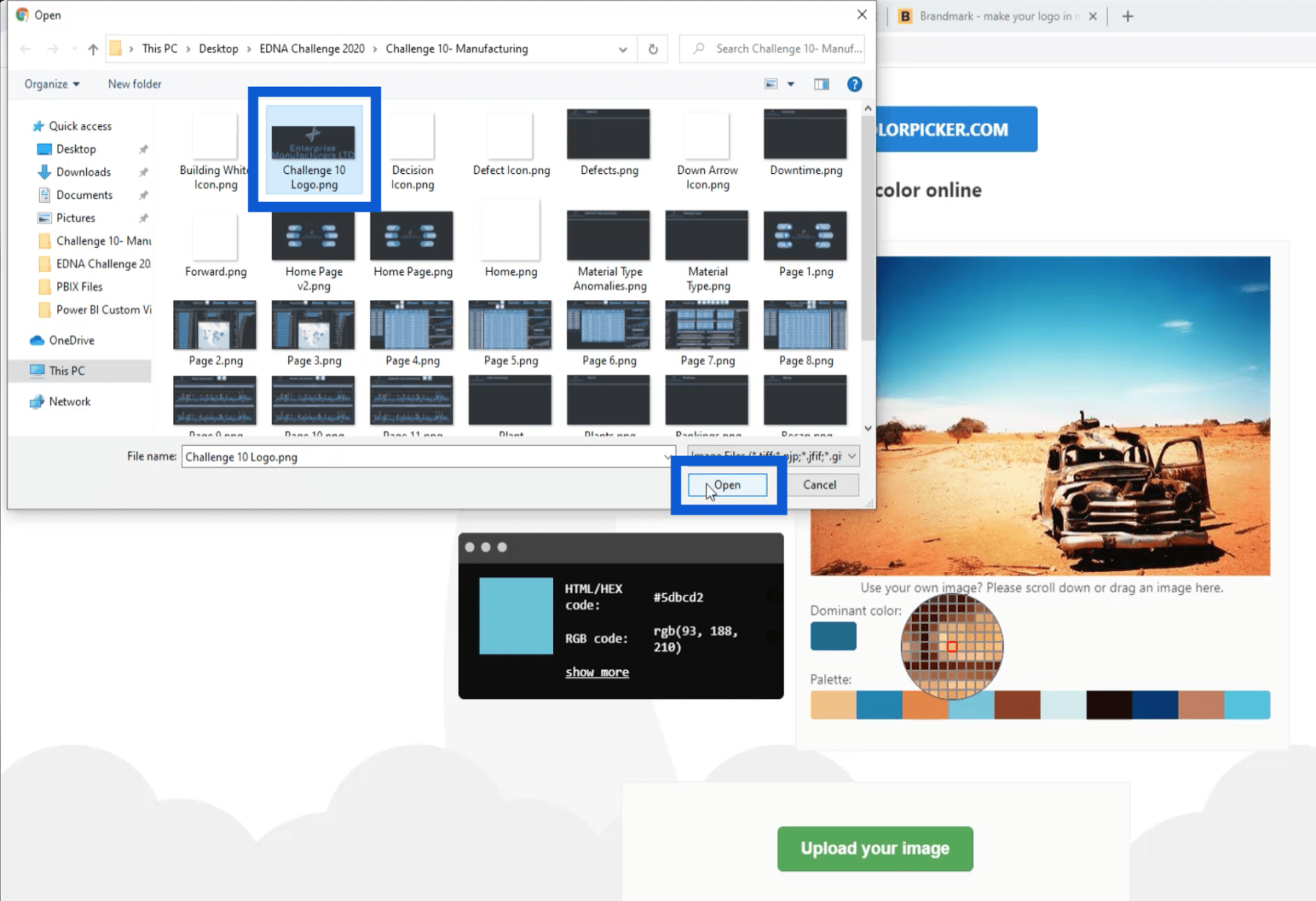
Una vez que hago clic en eso, abre mis carpetas. Seleccionaré el logotipo que guardé anteriormente y haré clic en Abrir .

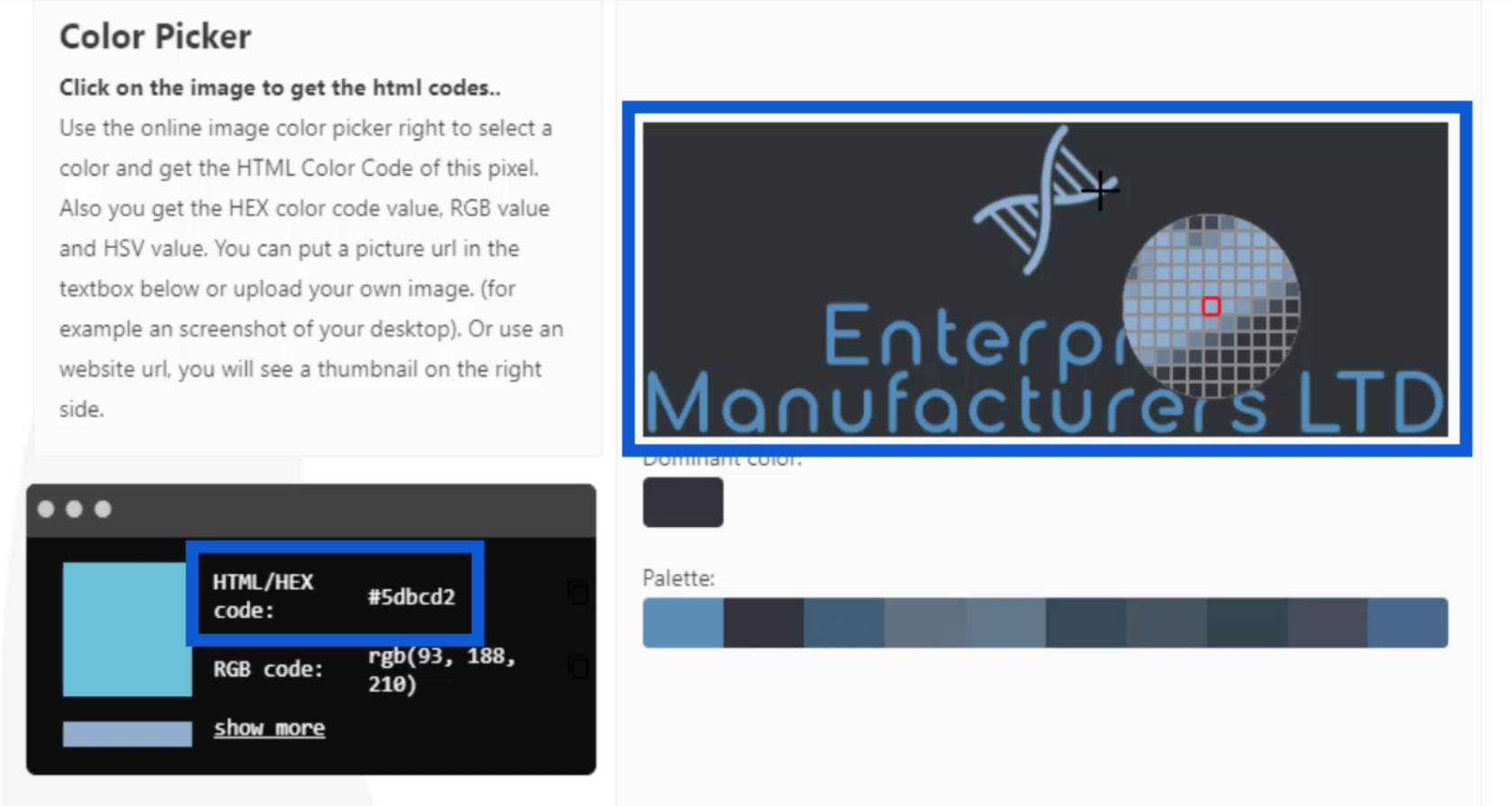
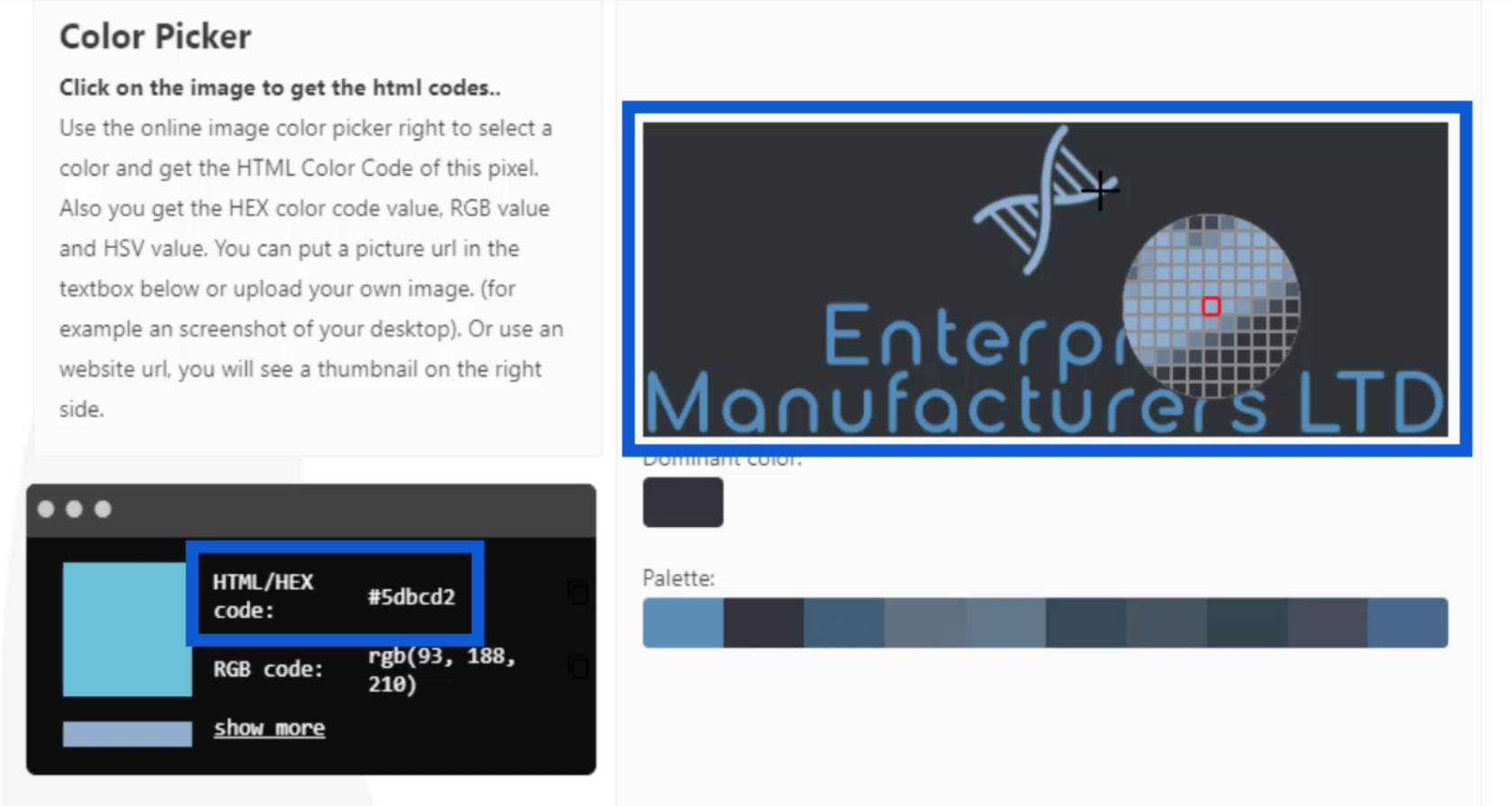
Una vez que se completa la carga, me muestra la imagen que cargué junto con una paleta compuesta por los colores que usé para el logotipo. Lo mejor de esto es que puedo pasar el puntero sobre cualquier parte de la imagen, y cuando hago clic en un píxel específico, me da el código hexadecimal para ese color en particular.

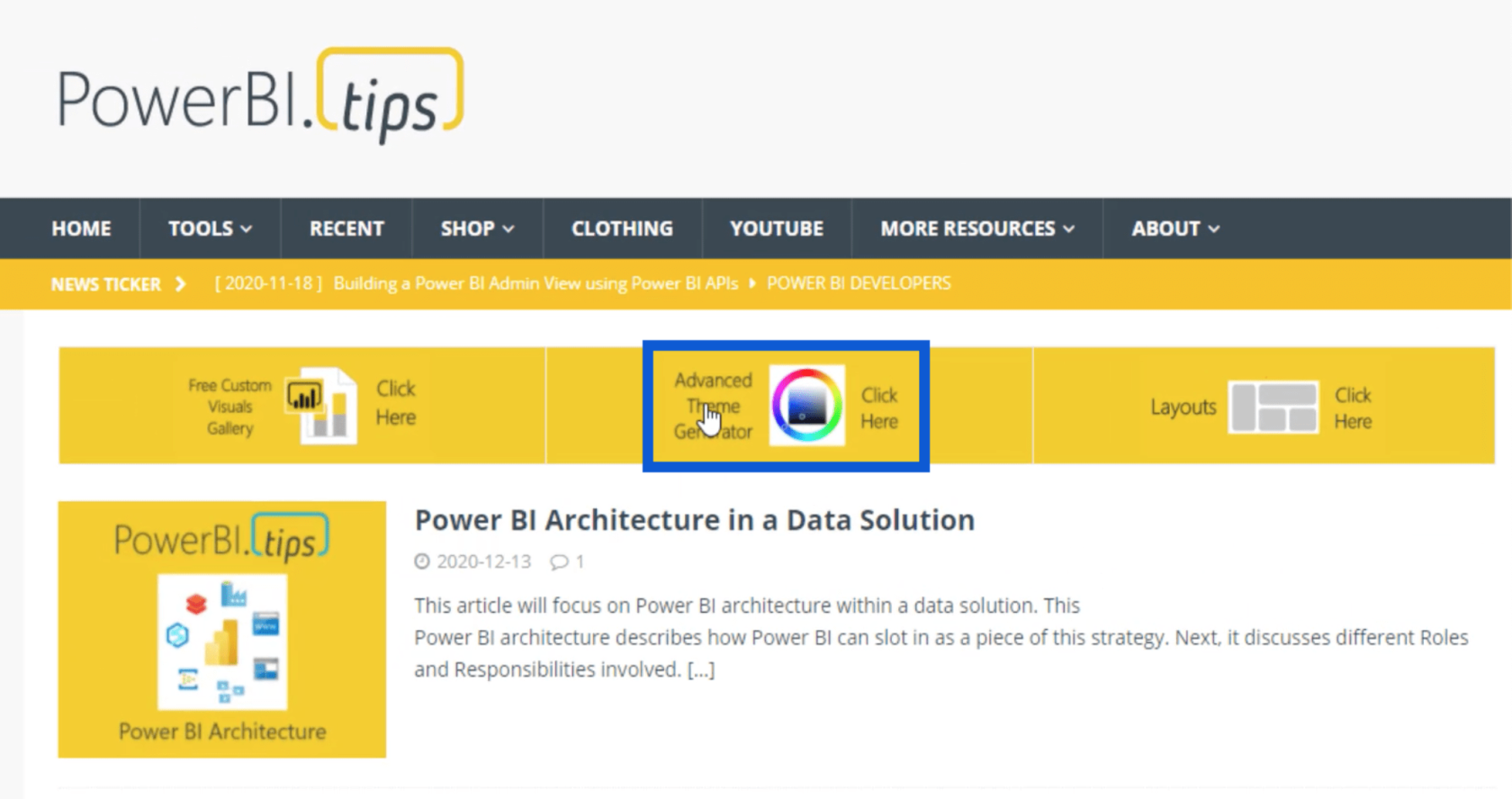
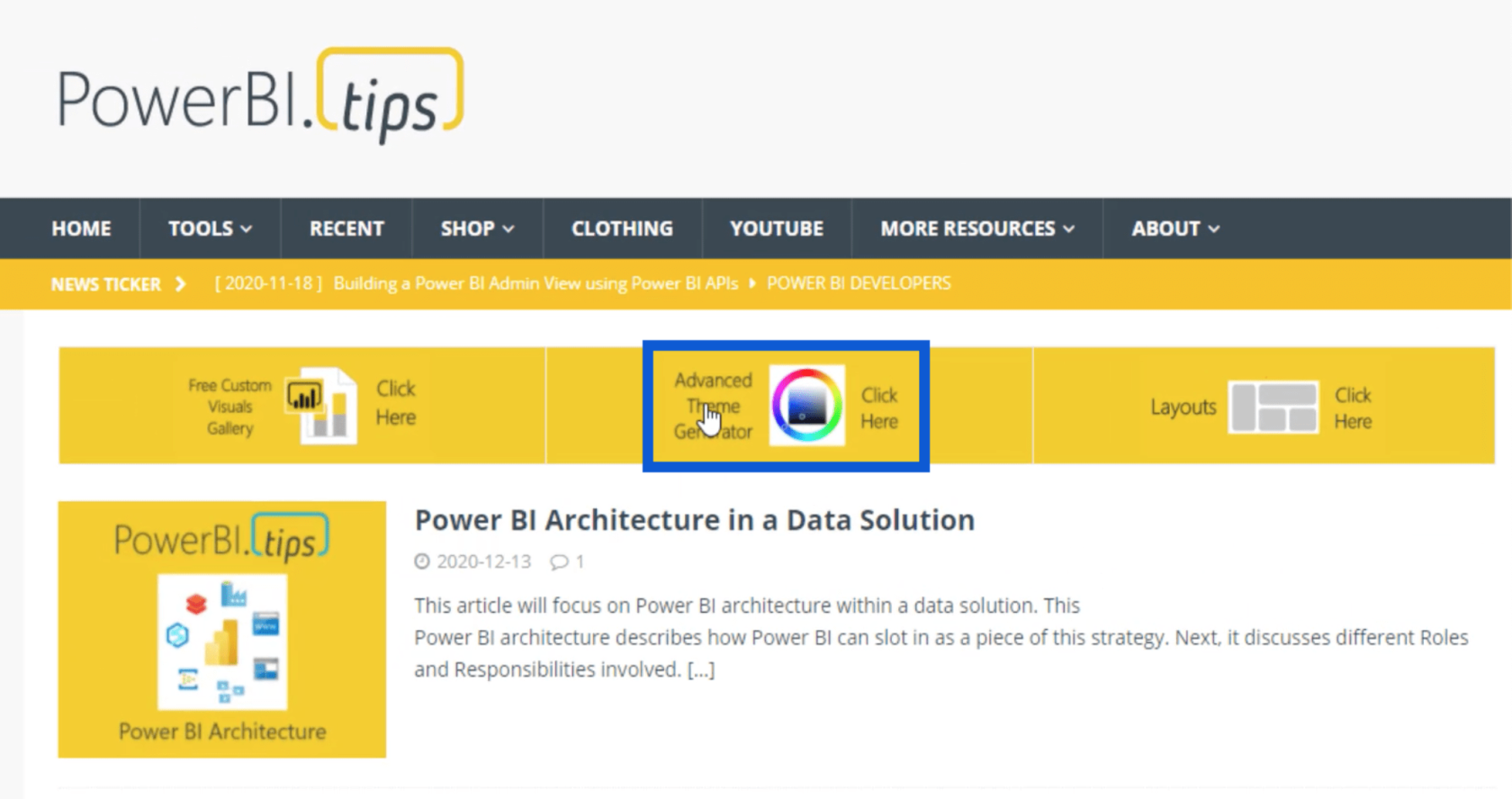
Tenga en cuenta que voy a guardar todos estos códigos hexadecimales en un archivo JSON más tarde, que solo puede contener hasta ocho colores. Una vez que haya seleccionado esos colores, listaré los códigos hexadecimales e iré a PowerBI.tips . Haré clic en el Generador de temas avanzado.

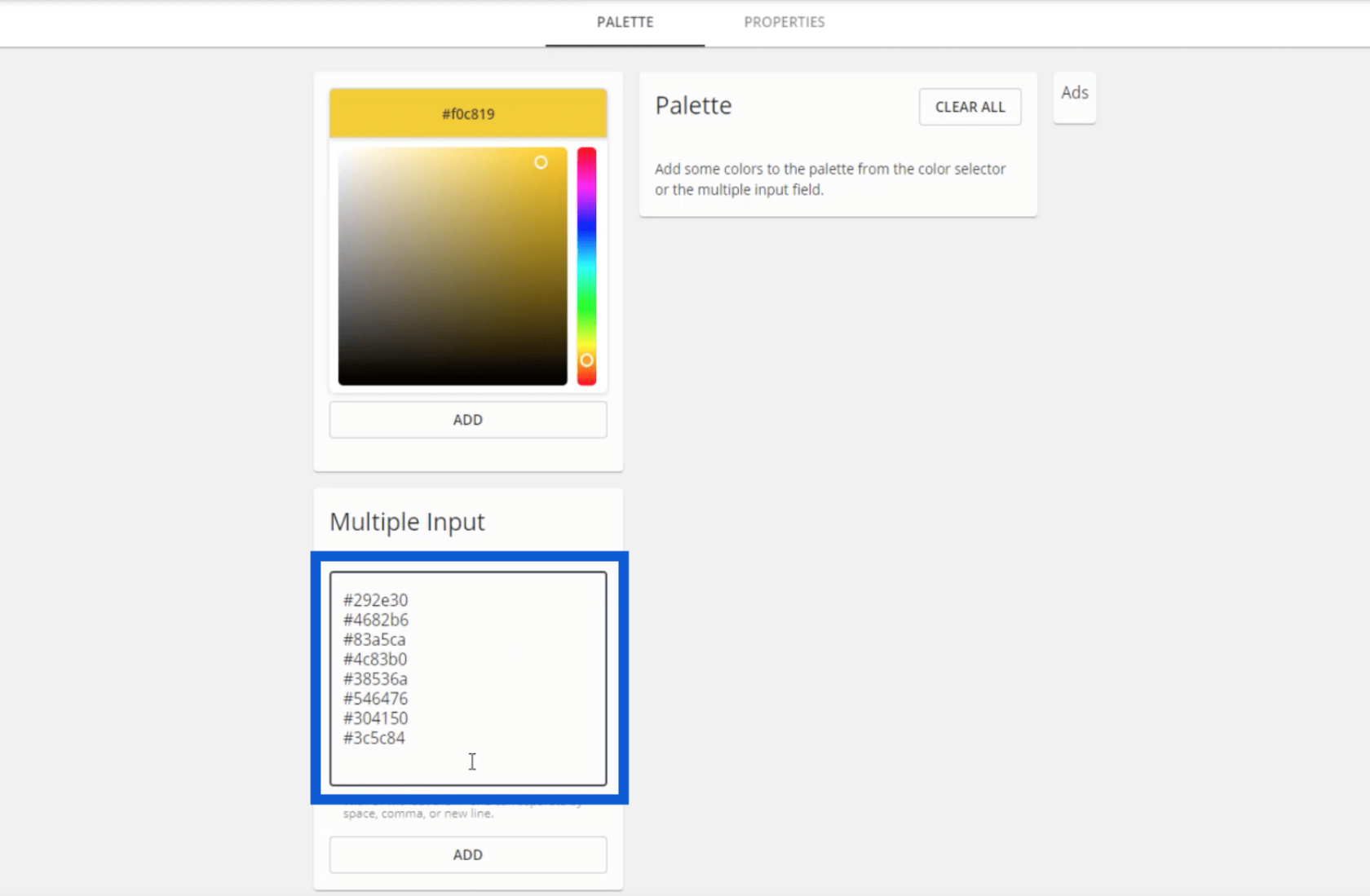
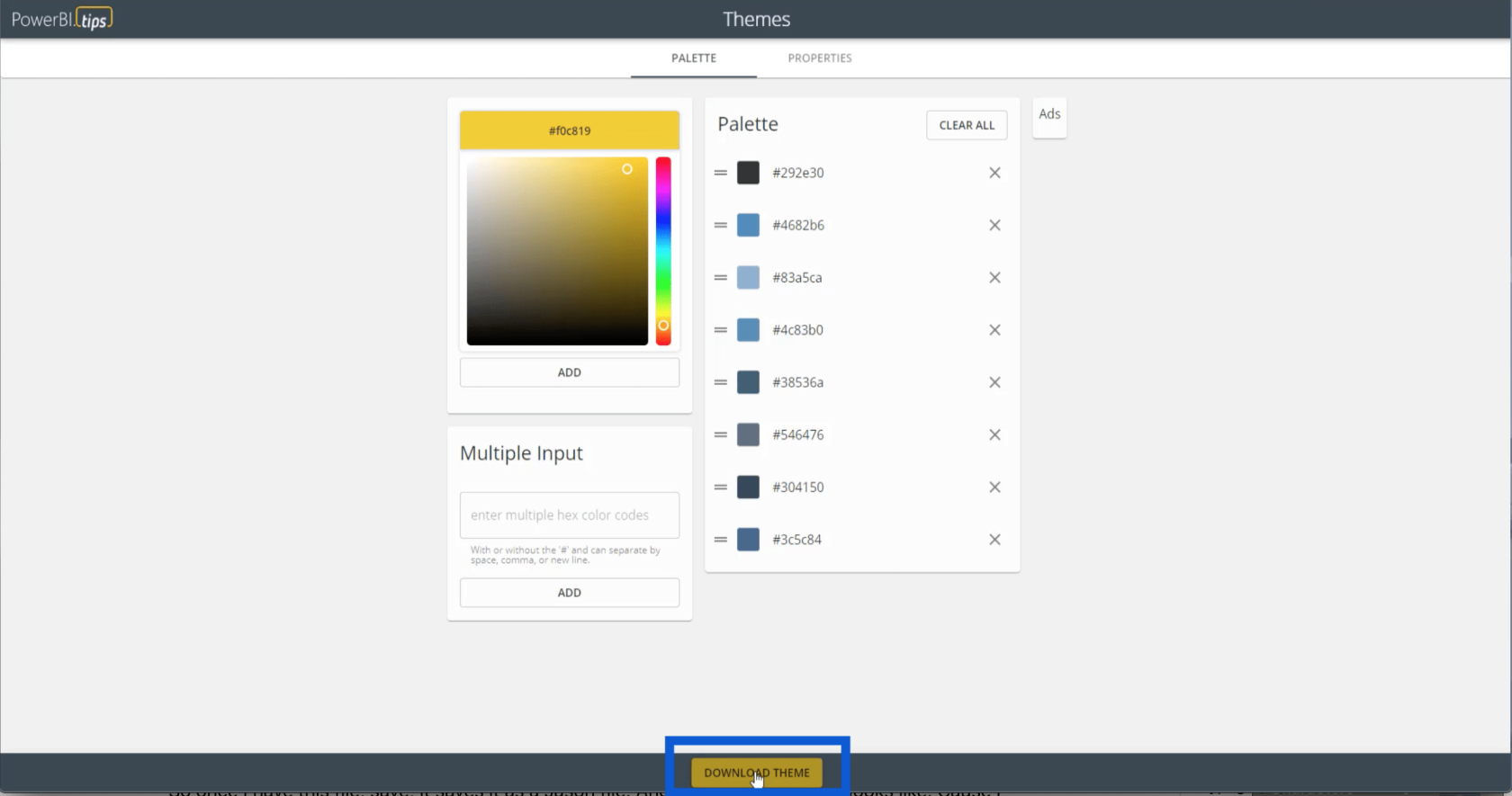
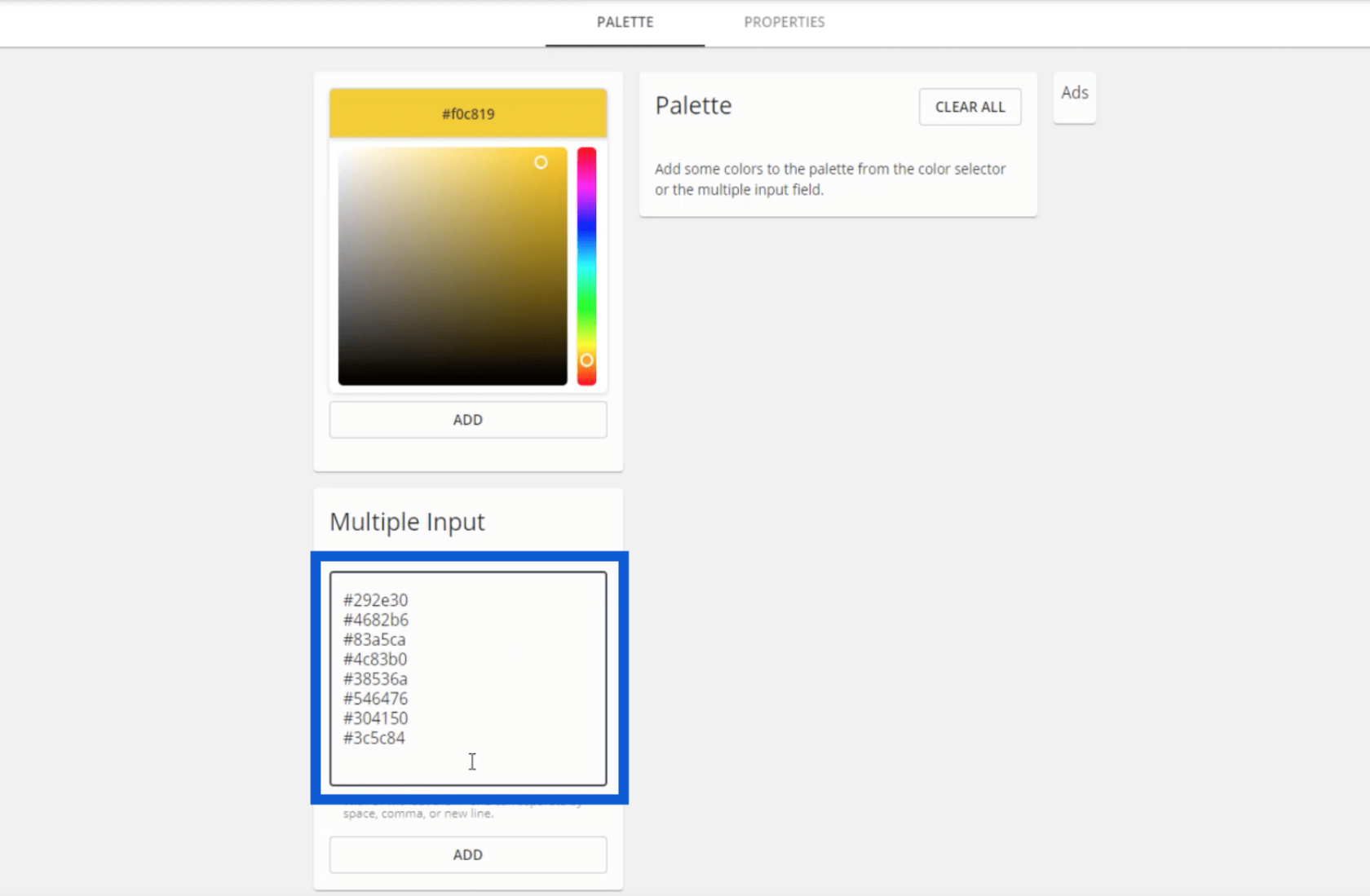
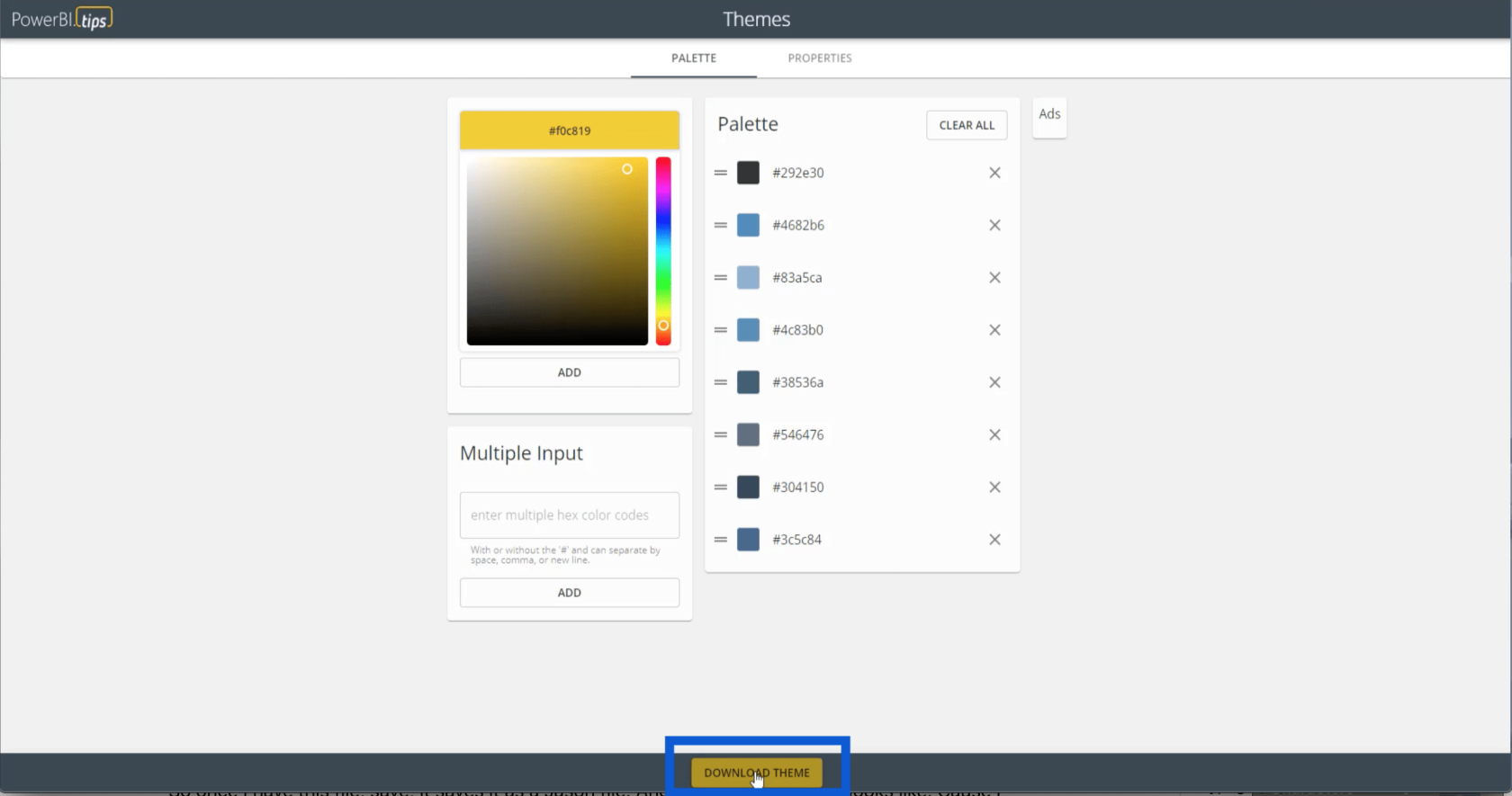
Dentro del Generador de temas avanzado, puedo ingresar todos esos códigos hexadecimales en Entrada múltiple.

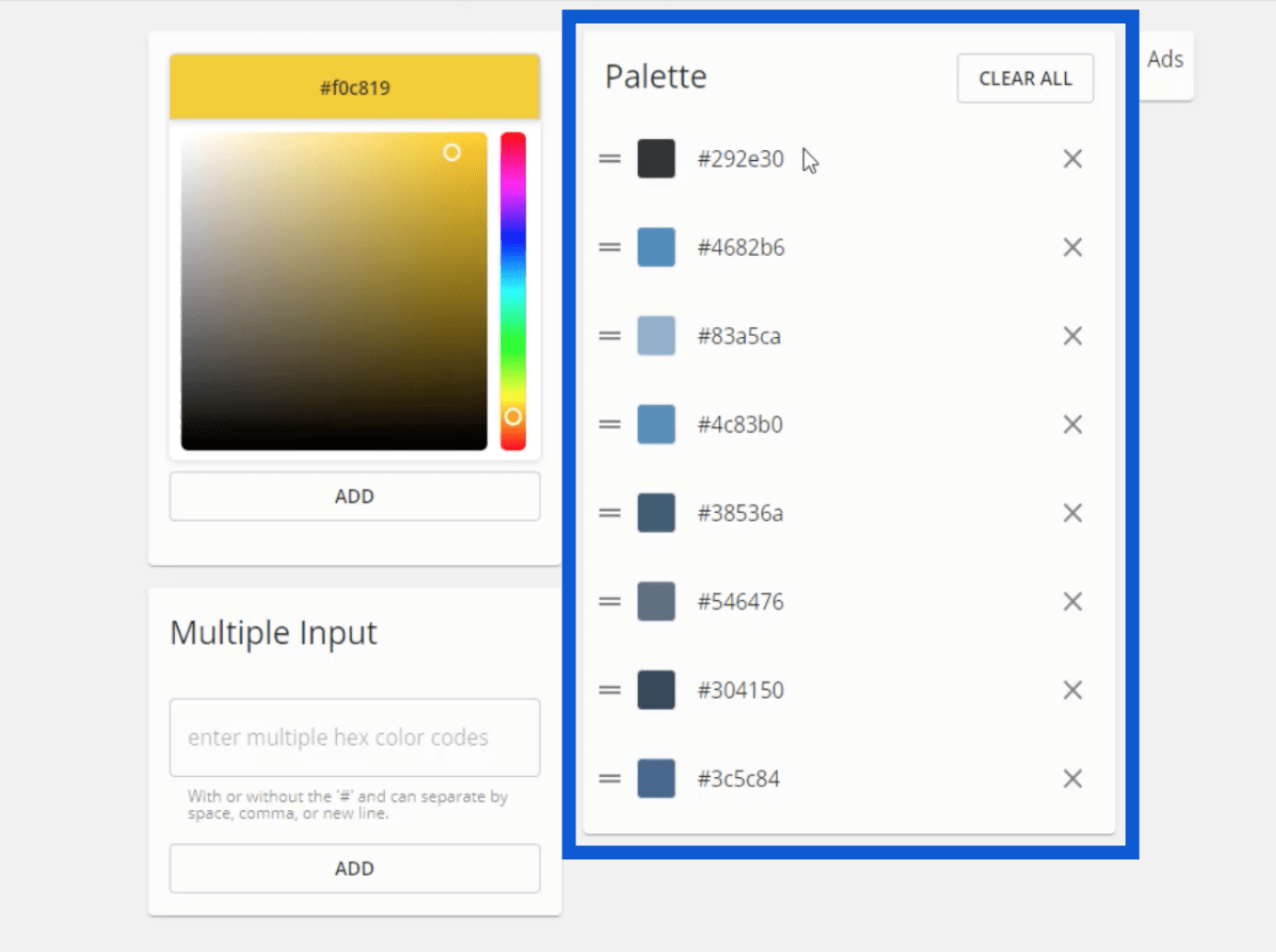
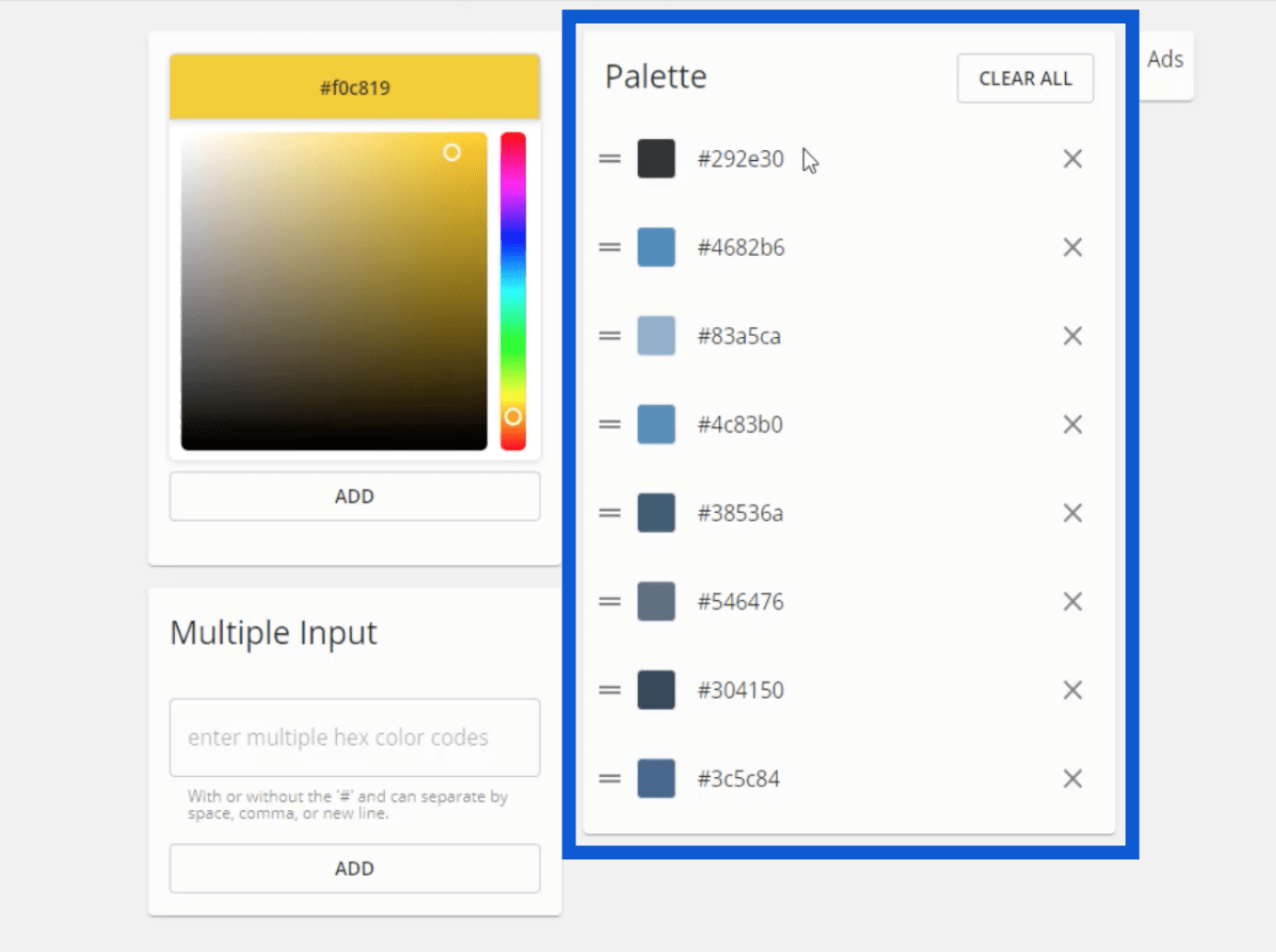
Una vez que presione agregar, aparecerá mi paleta, con los códigos hexadecimales específicos para cada color.

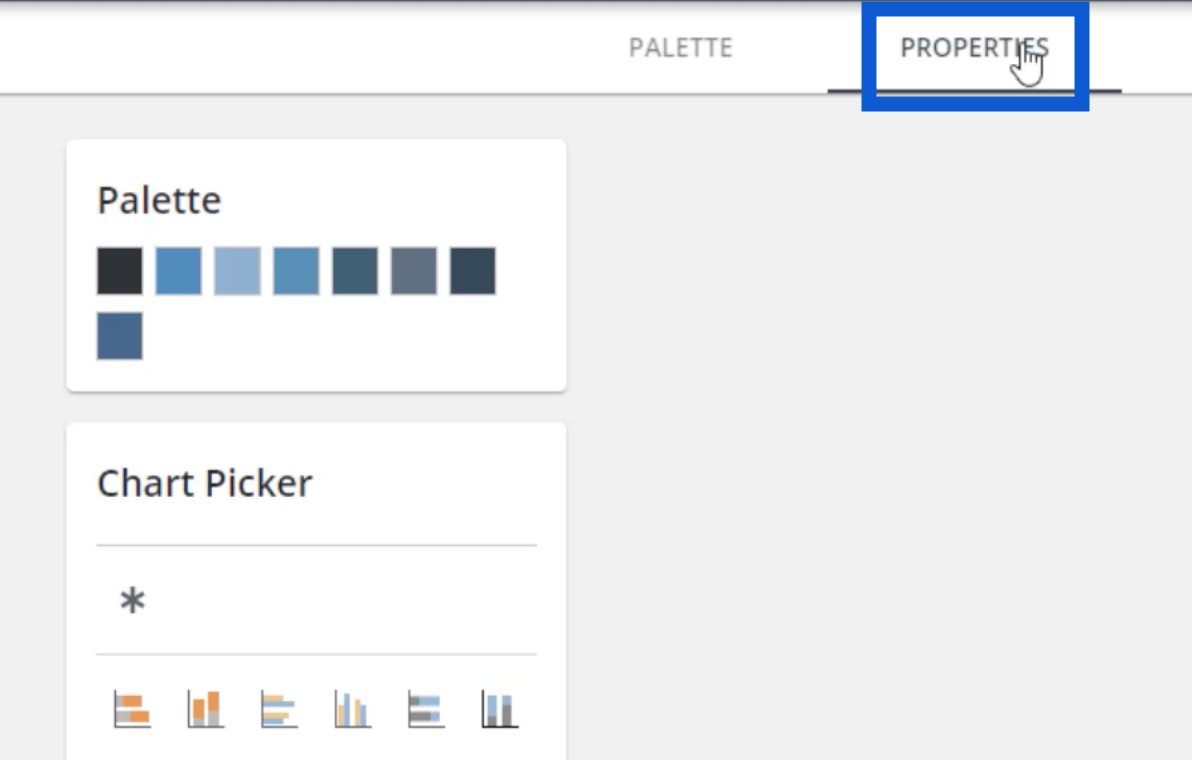
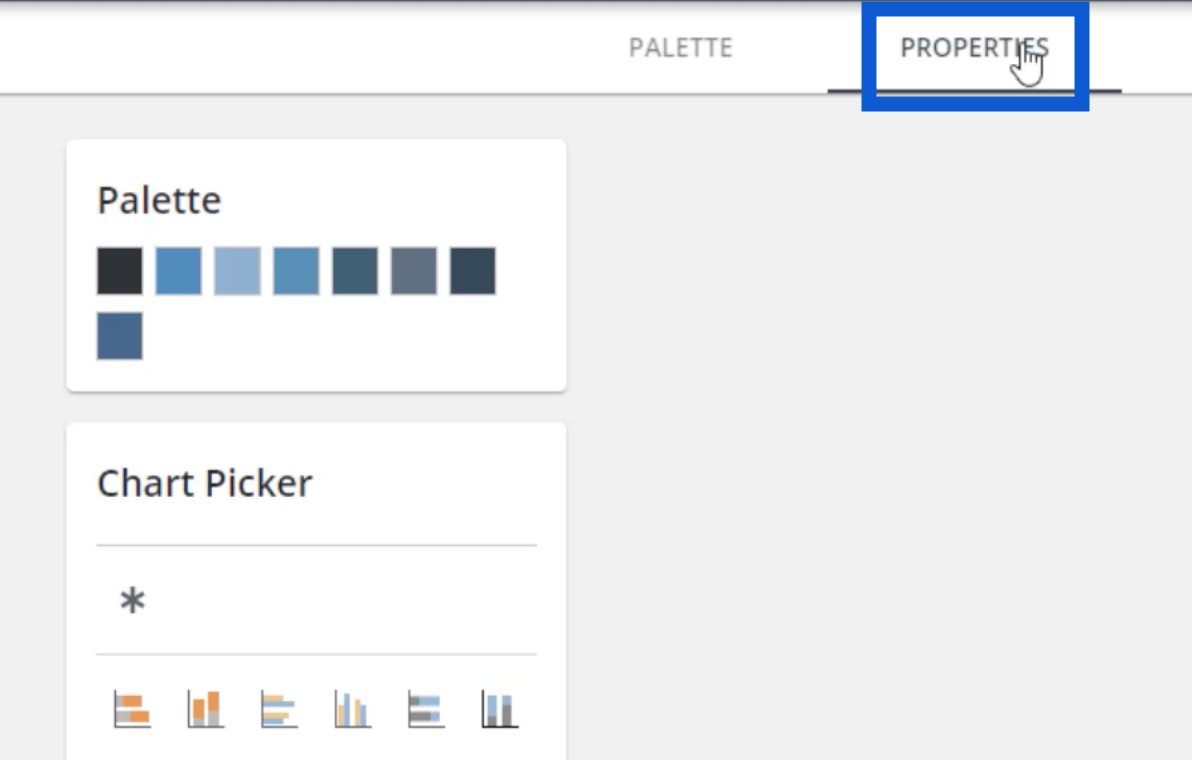
Uno de los otros expertos de LuckyTemplates, Brian Julius, también usa esta misma herramienta. Mencionó la pestaña Propiedades en uno de sus tutoriales anteriores.

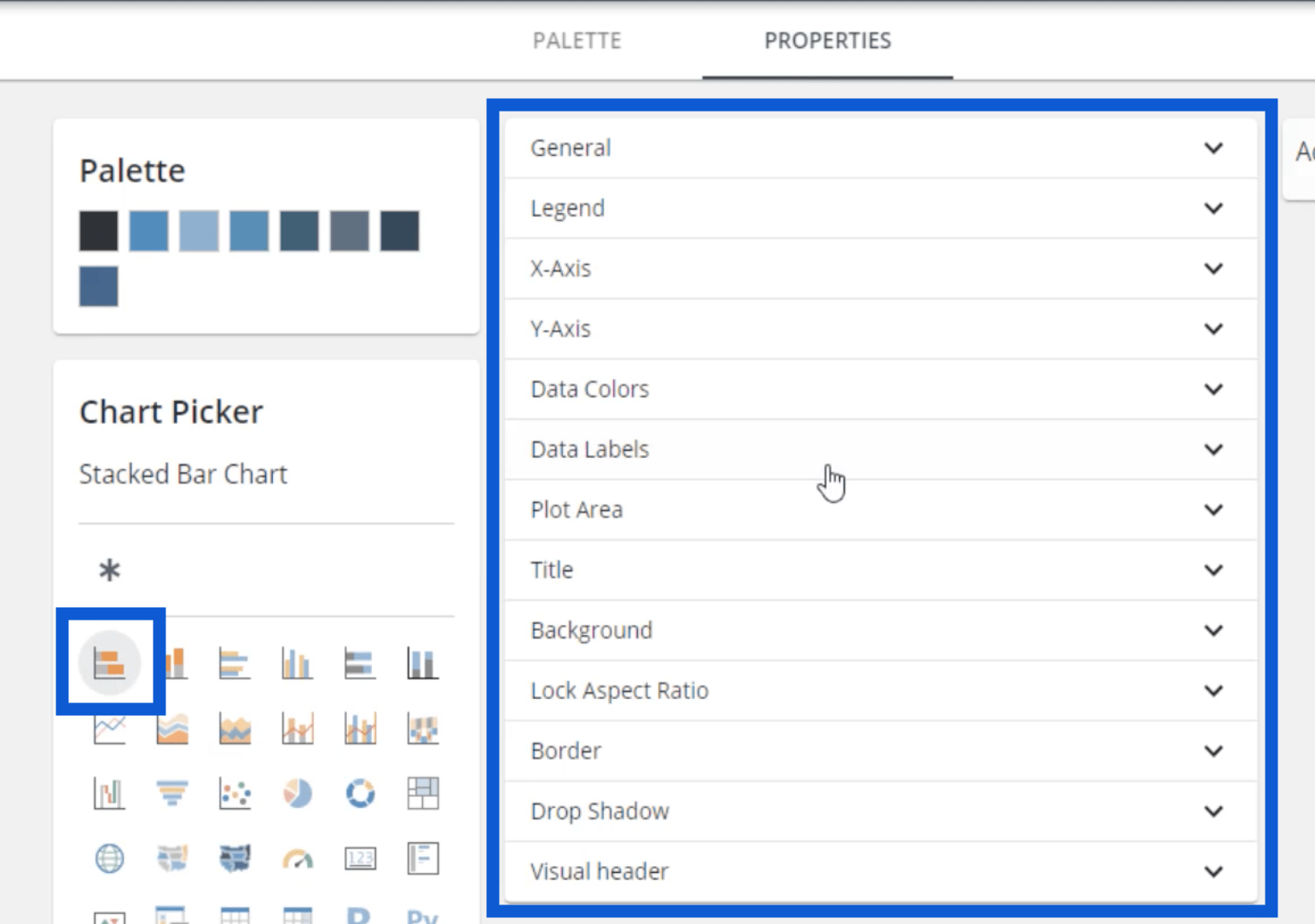
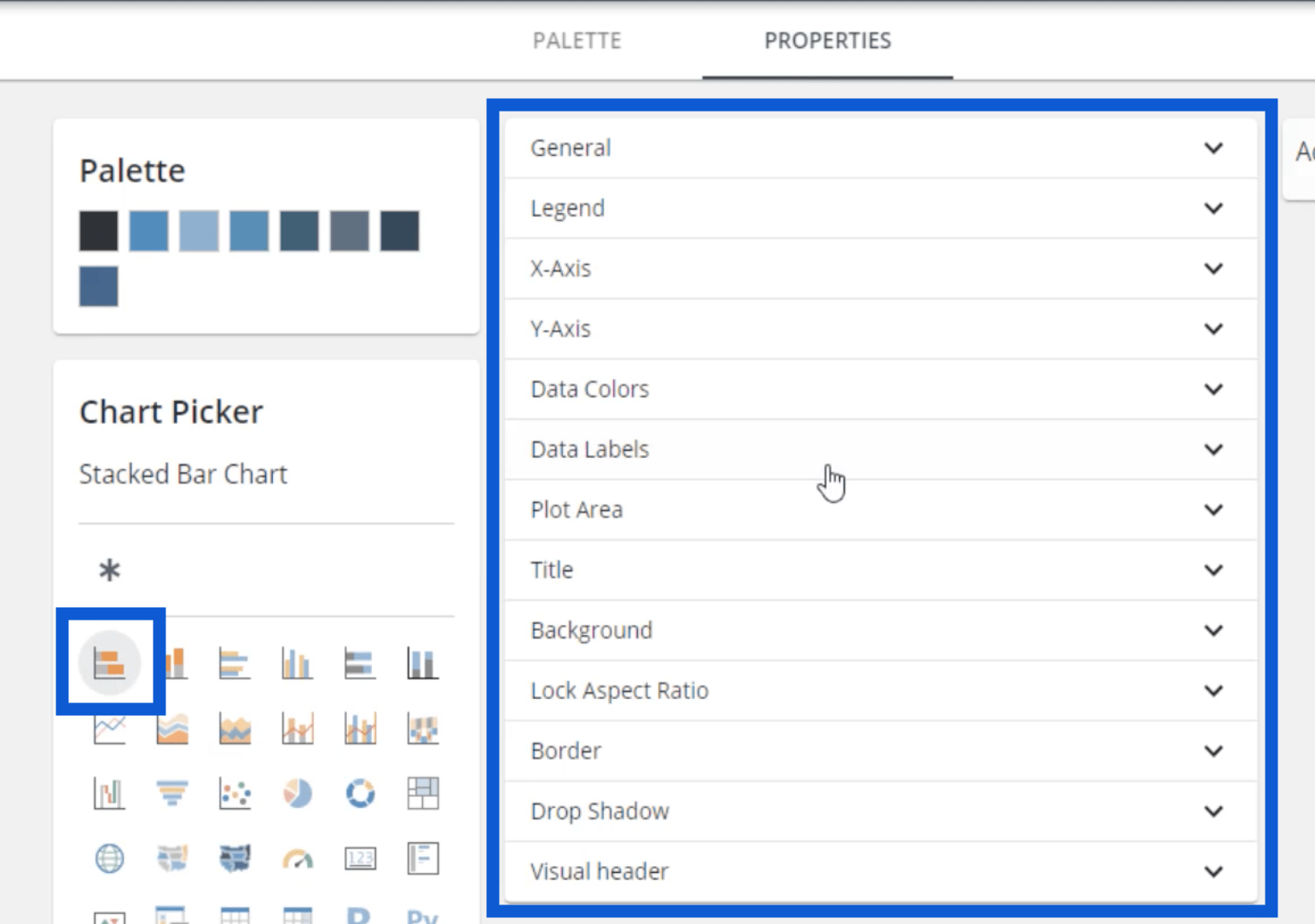
La pestaña Propiedades es donde puedo configurar cómo quiero que se vean ciertas imágenes. Por ejemplo, si hago clic en el primer gráfico debajo del Selector de gráficos, aparecen estas pestañas diferentes, lo que me permite personalizar cada parte del gráfico.

Entonces, si quiero que mis gráficos tengan una leyenda, puedo hacer clic en Leyenda y cambiar el título y el color.

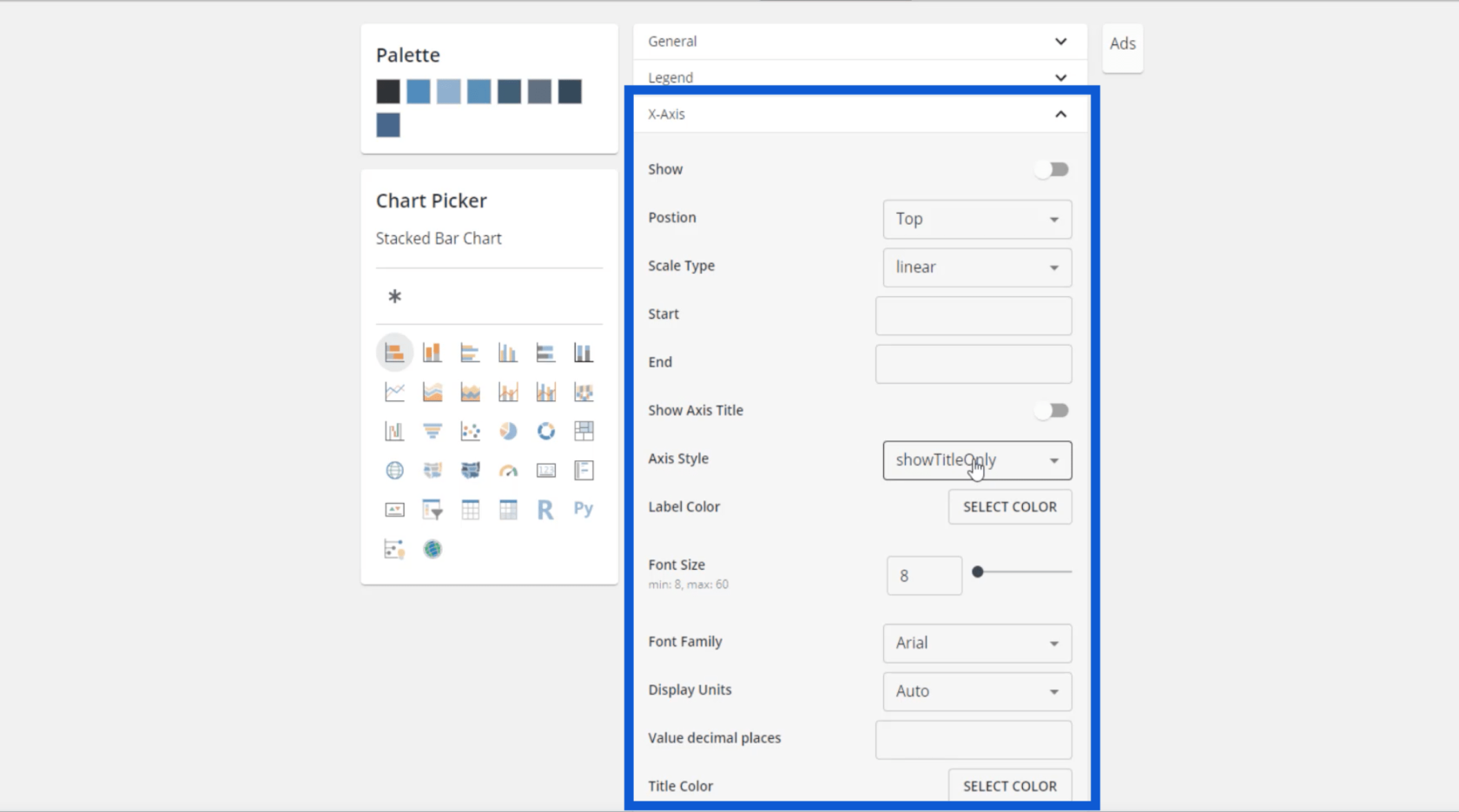
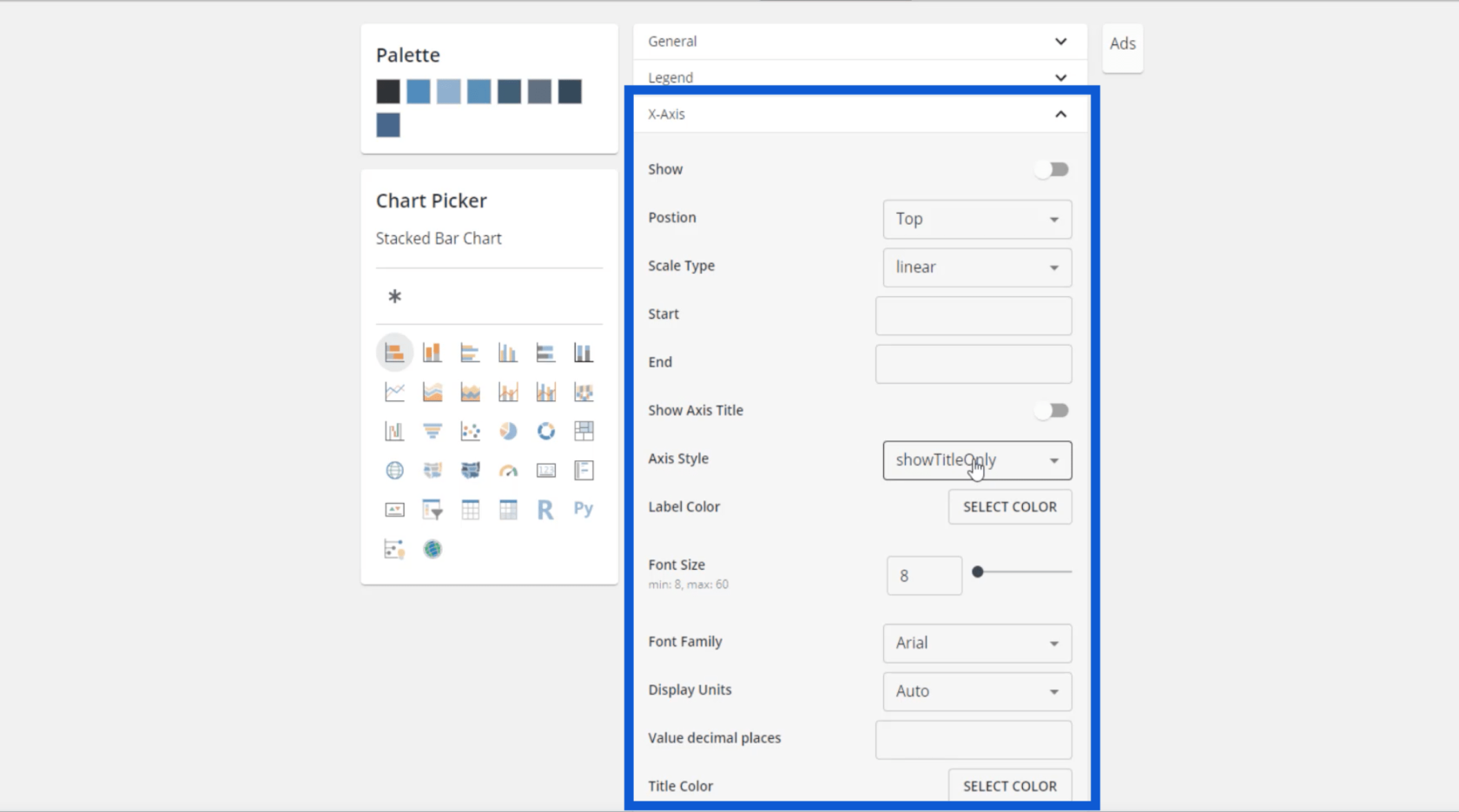
Puedo ajustar el tamaño de la fuente, así como hacer diferentes personalizaciones en el eje X.

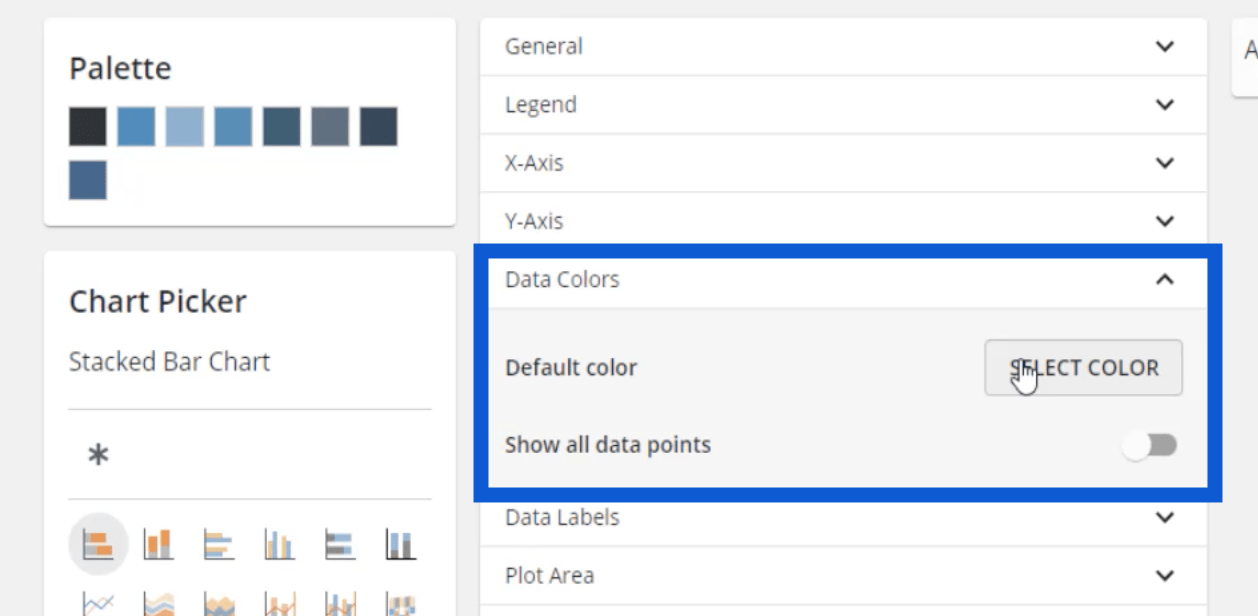
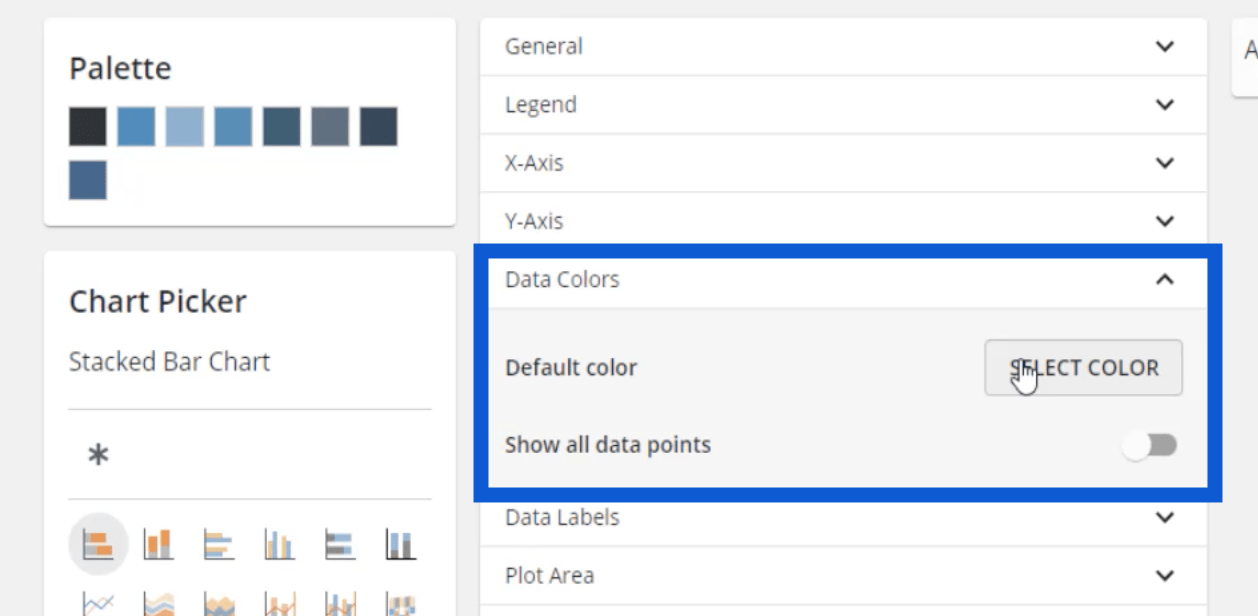
Puedo seleccionar el título, un color para el título, el color de la etiqueta y el tamaño de fuente. Más importante aún, también puedo ajustar los colores de mis datos aquí.

Es genial poder configurar todo esto aquí porque eso significa que una vez que coloque este tema completo en LuckyTemplates, no tendré que ajustar los colores uno por uno mientras creo las entradas. Incluso con las etiquetas de datos, en el momento en que las enciendo en LuckyTemplates, esta configuración se activará automáticamente.
Esa es la clave para el desarrollo perfecto de informes de LuckyTemplates: encontrar cosas que puedan reducir los pasos para completar su informe.
En la mayoría de mis modelos, usaría un fondo más oscuro y luego blanco como etiqueta de datos. Puedes elegir tus propios colores; solo asegúrese de tener suficiente contraste entre el fondo y las etiquetas para que sean más fáciles de leer.
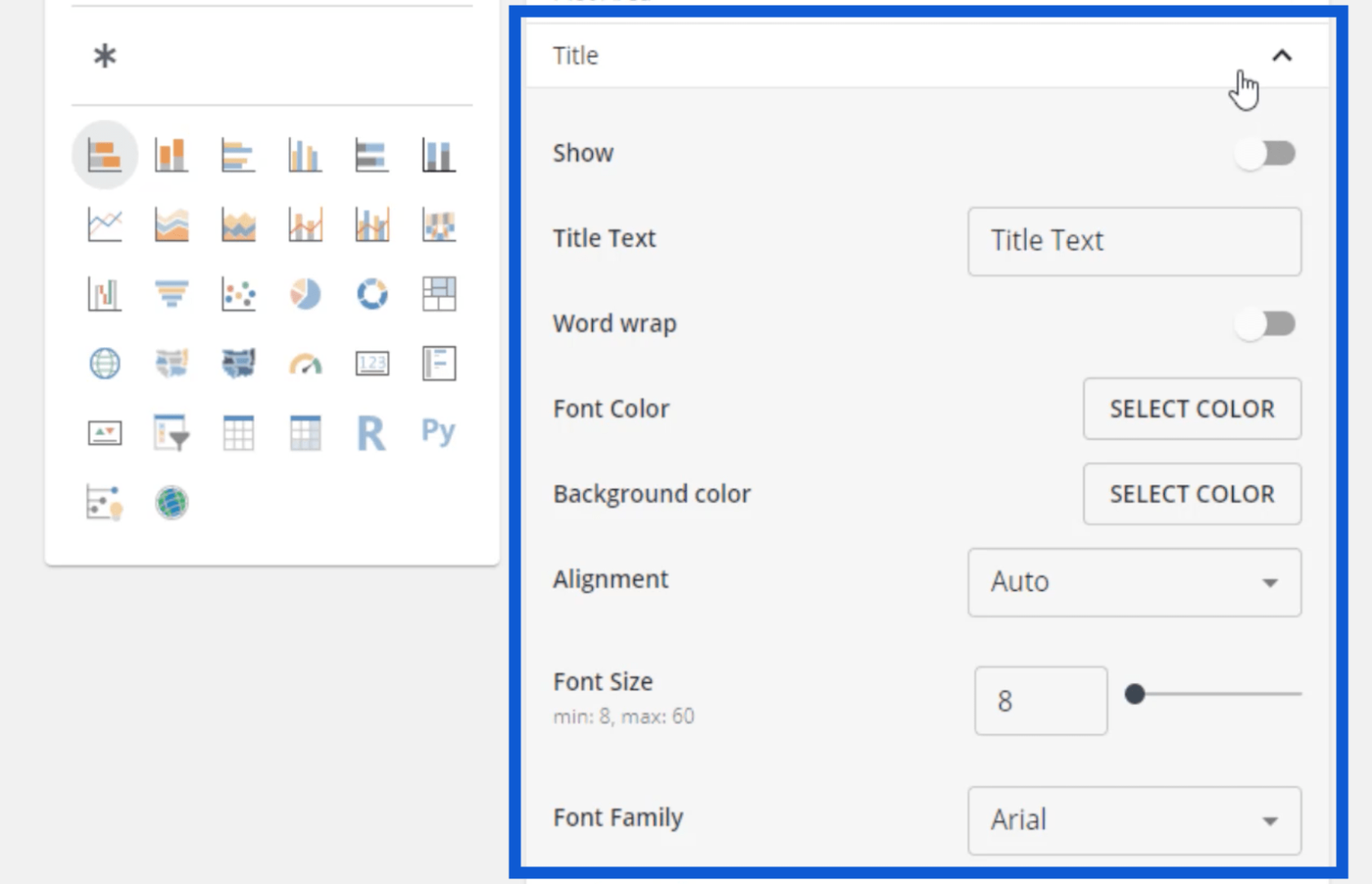
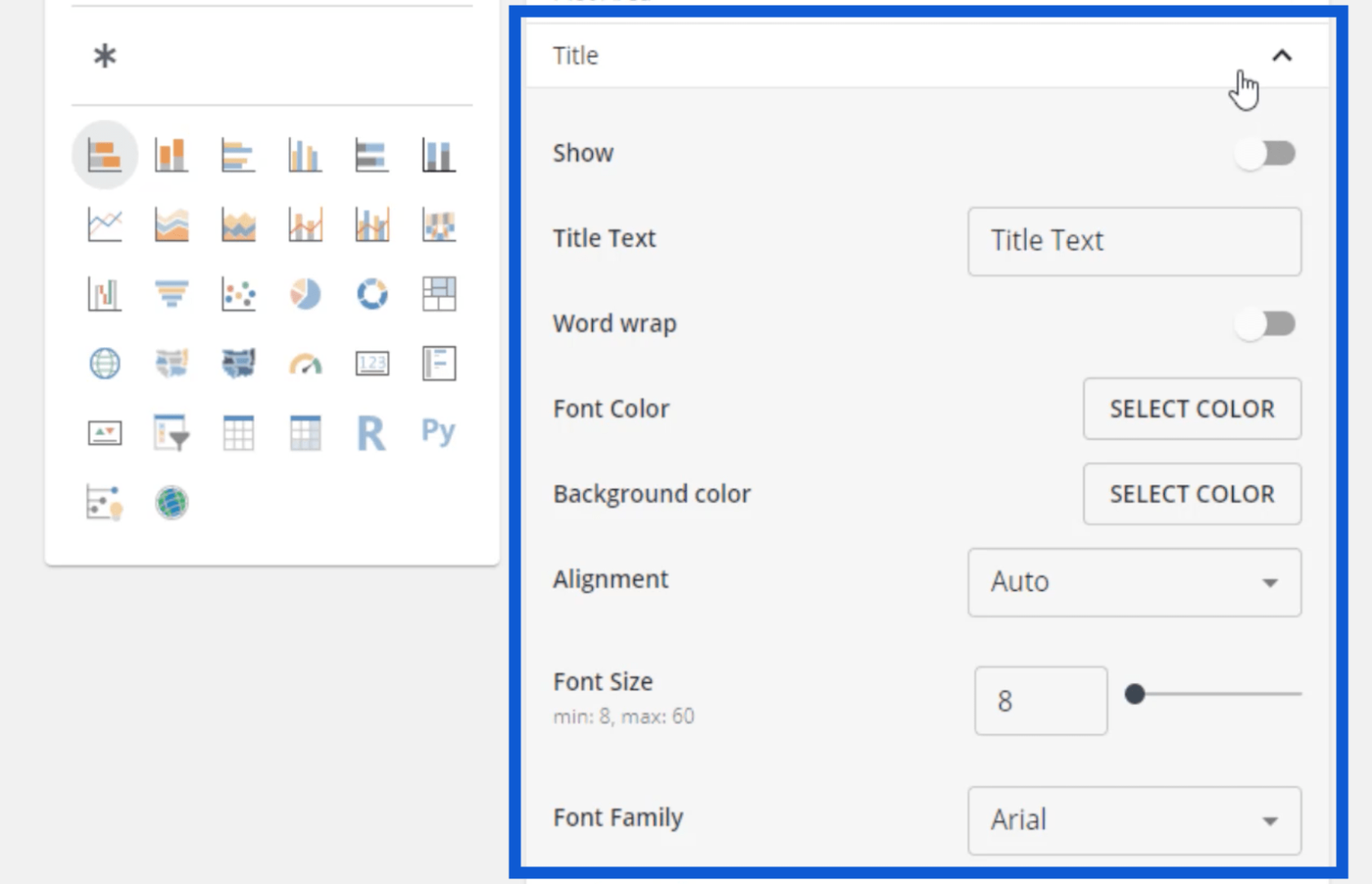
La misma configuración se puede cambiar para el título del gráfico.

Una vez que todos estos estén configurados, puedo volver a la paleta y descargar el tema haciendo clic en el botón en la parte inferior.

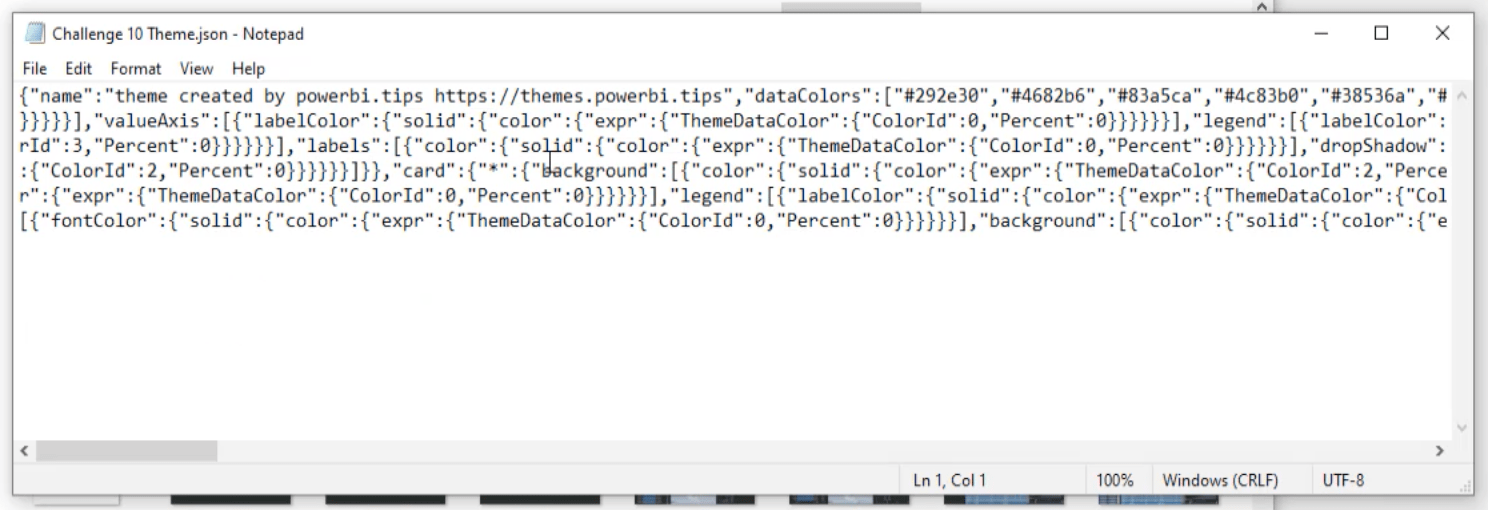
Todas esas configuraciones se guardarán en un archivo JSON. Aparece así porque mi computadora lee archivos JSON usando el bloc de notas de Microsoft. Pero también se puede abrir con otras aplicaciones como Visual Studio.

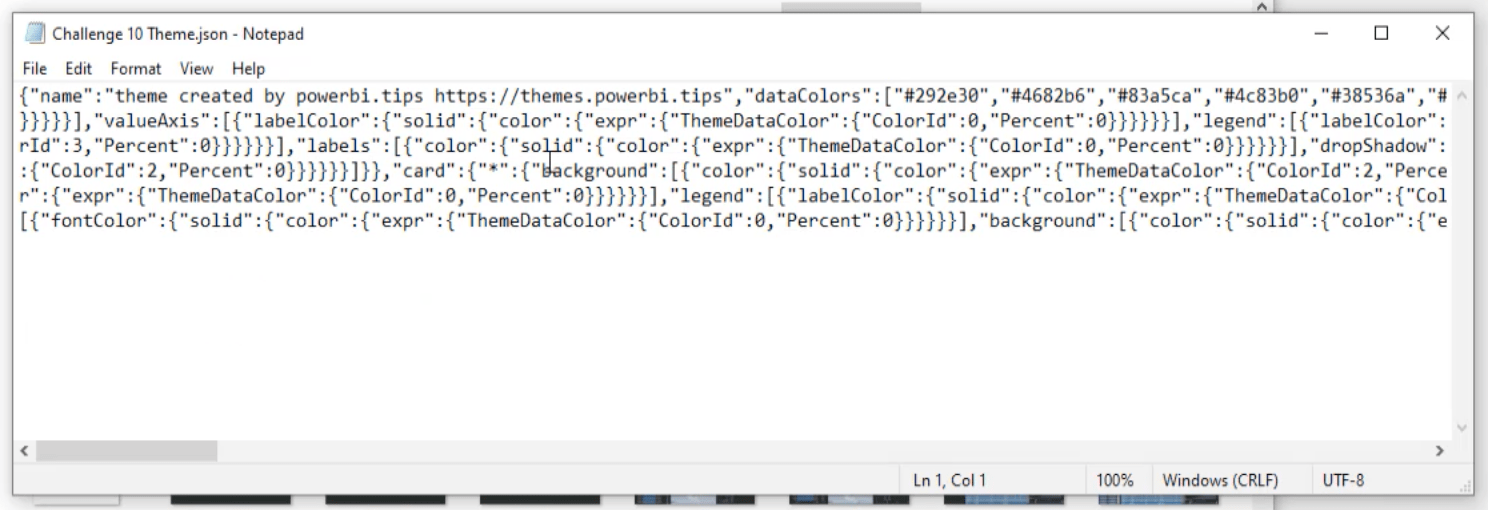
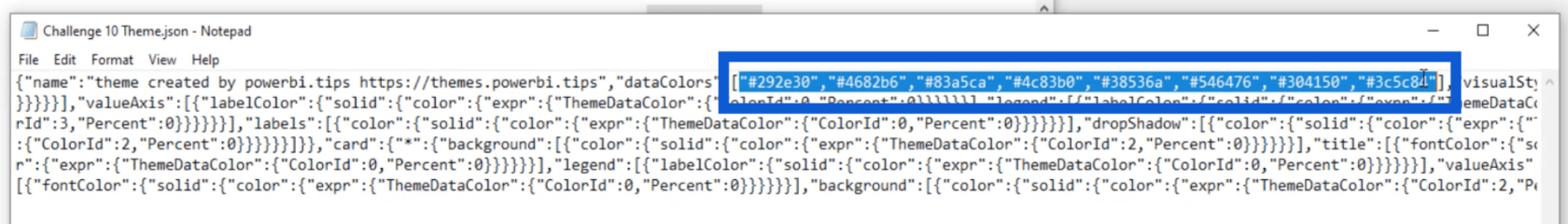
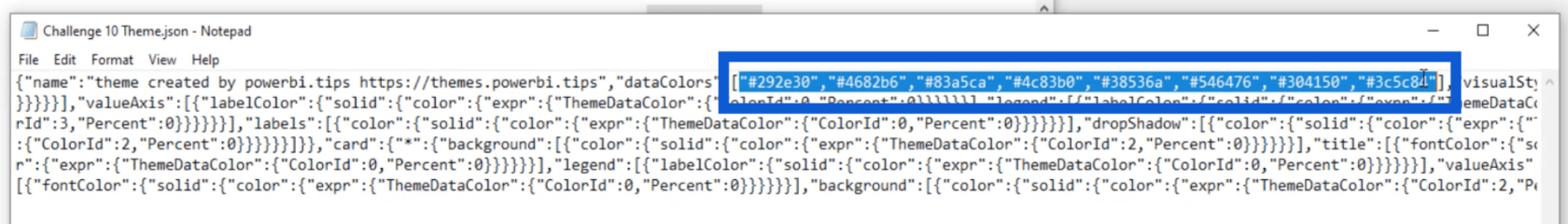
Si abro el archivo JSON, se ve así.

Mientras miro el código, puedo ver los ocho códigos hexadecimales aquí.

Aplicación del tema a LuckyTemplates
Además de la paleta de colores, ese archivo JSON también contiene todas las configuraciones que guardé anteriormente. Esto significa que una vez que importe este archivo en LuckyTemplates , no tendré que hacer tanto trabajo detallado una vez que comience con mi informe.
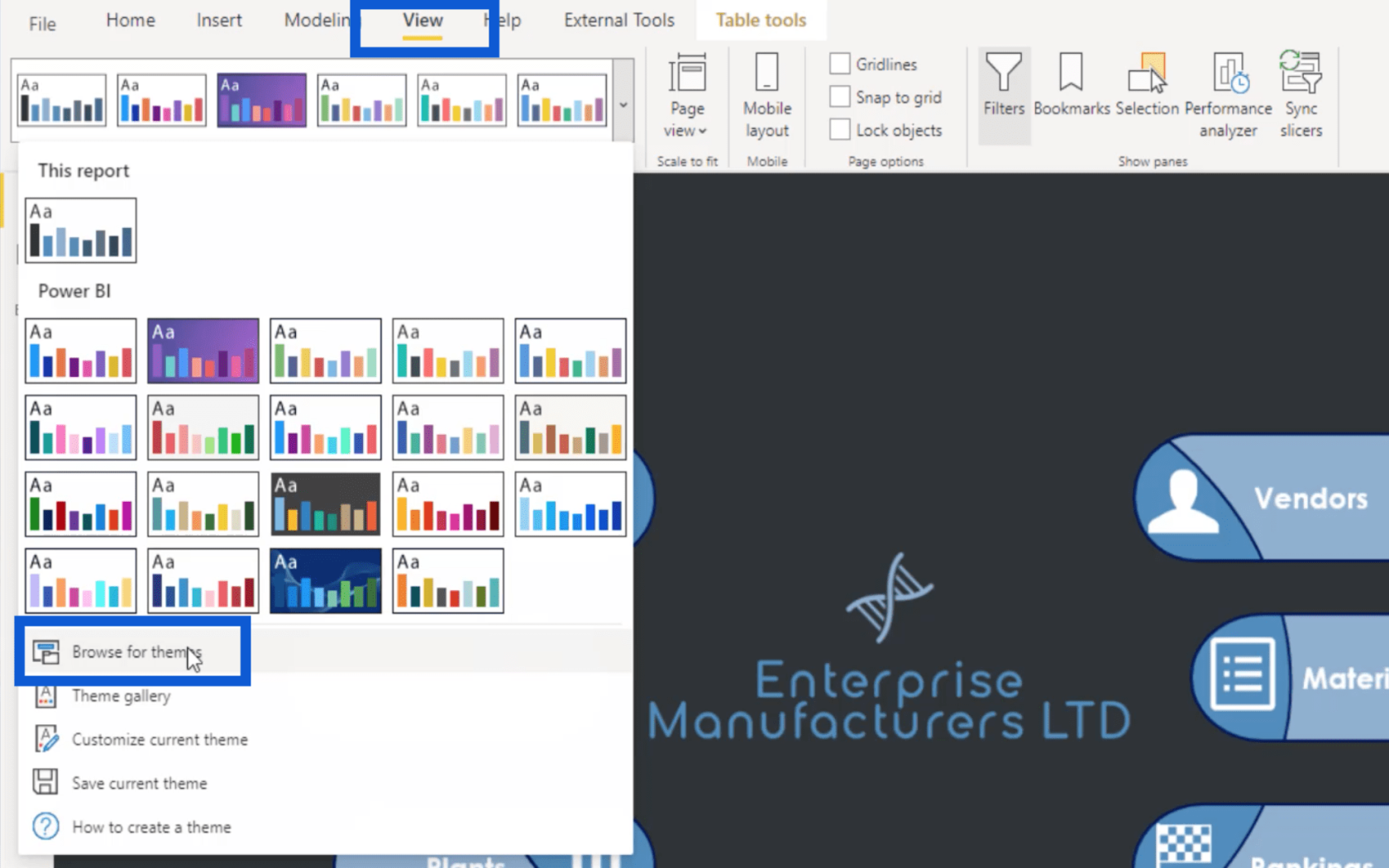
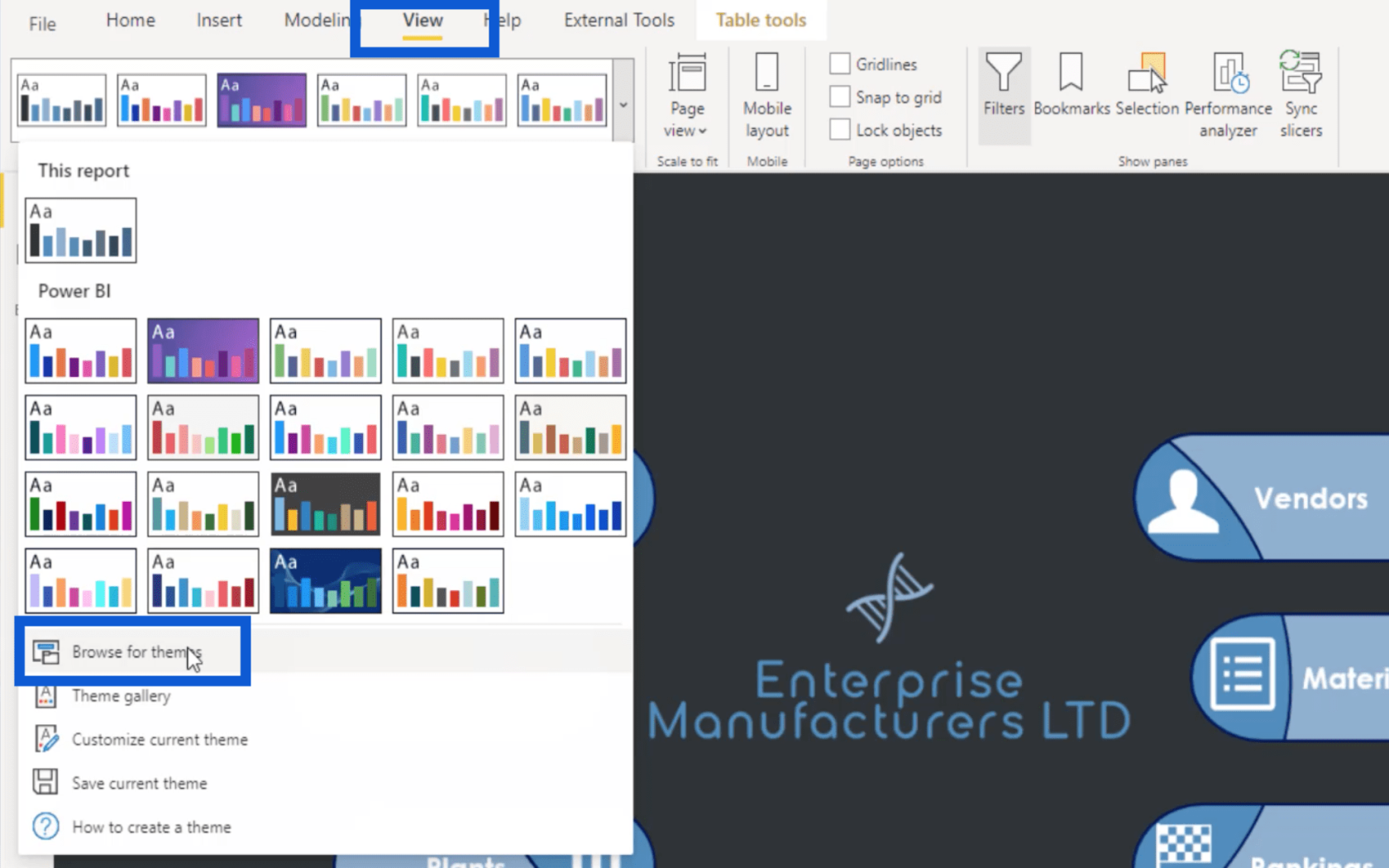
Para importar ese archivo, iré a mi escritorio de LuckyTemplates y haré clic en el panel Ver en la parte superior. Luego, haré clic en "Buscar temas".

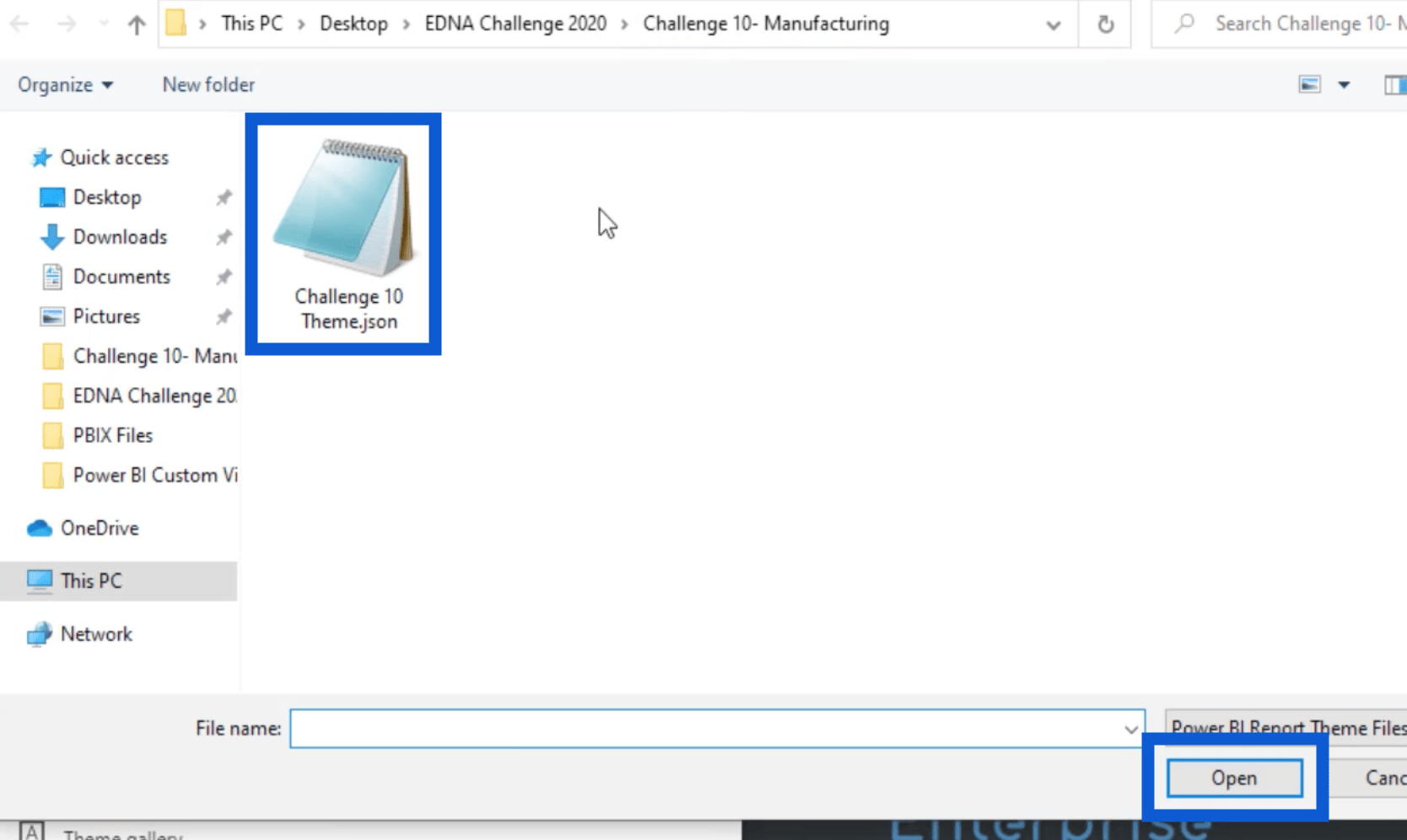
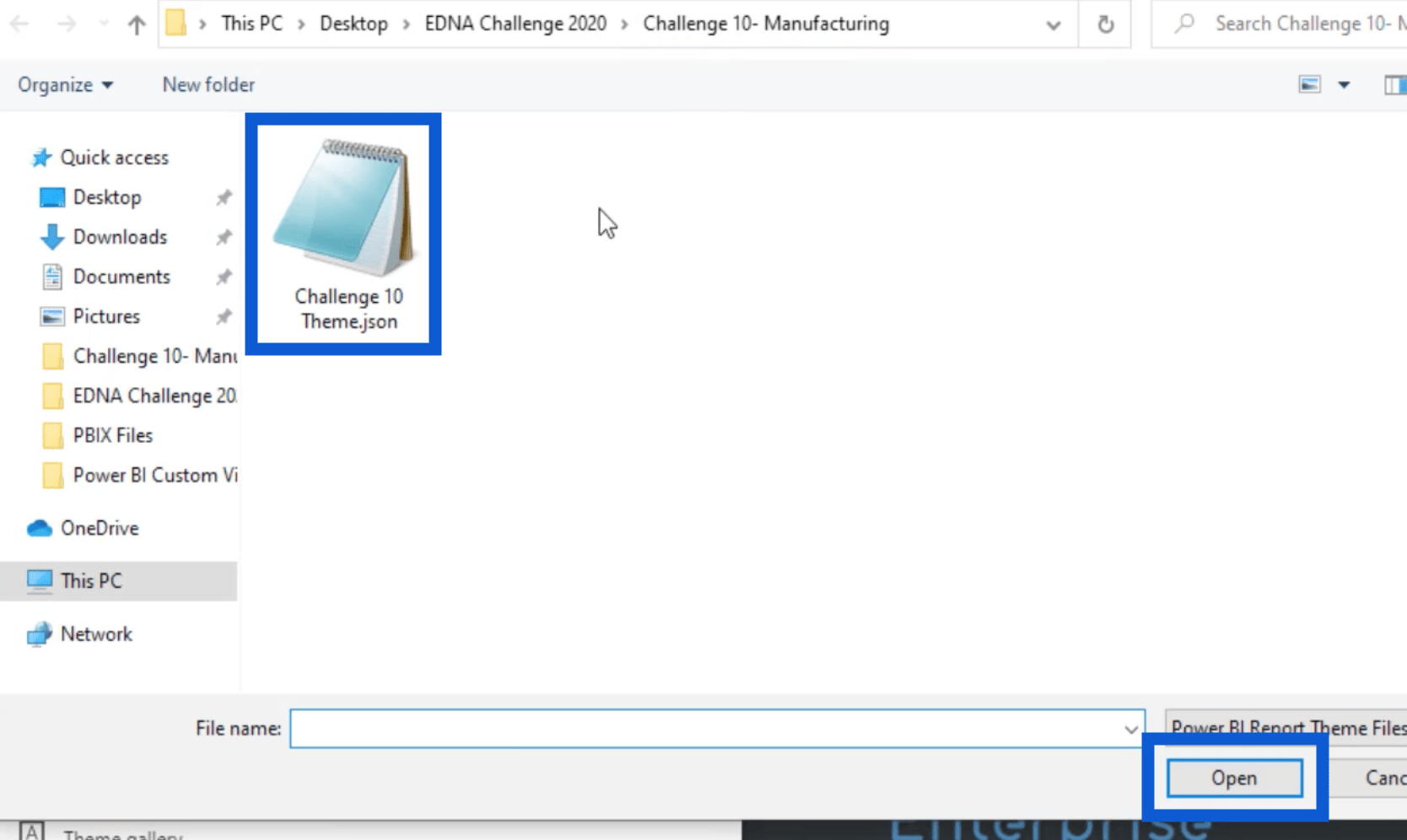
Sólo tengo que seleccionar este archivo y hacer clic en abrir.

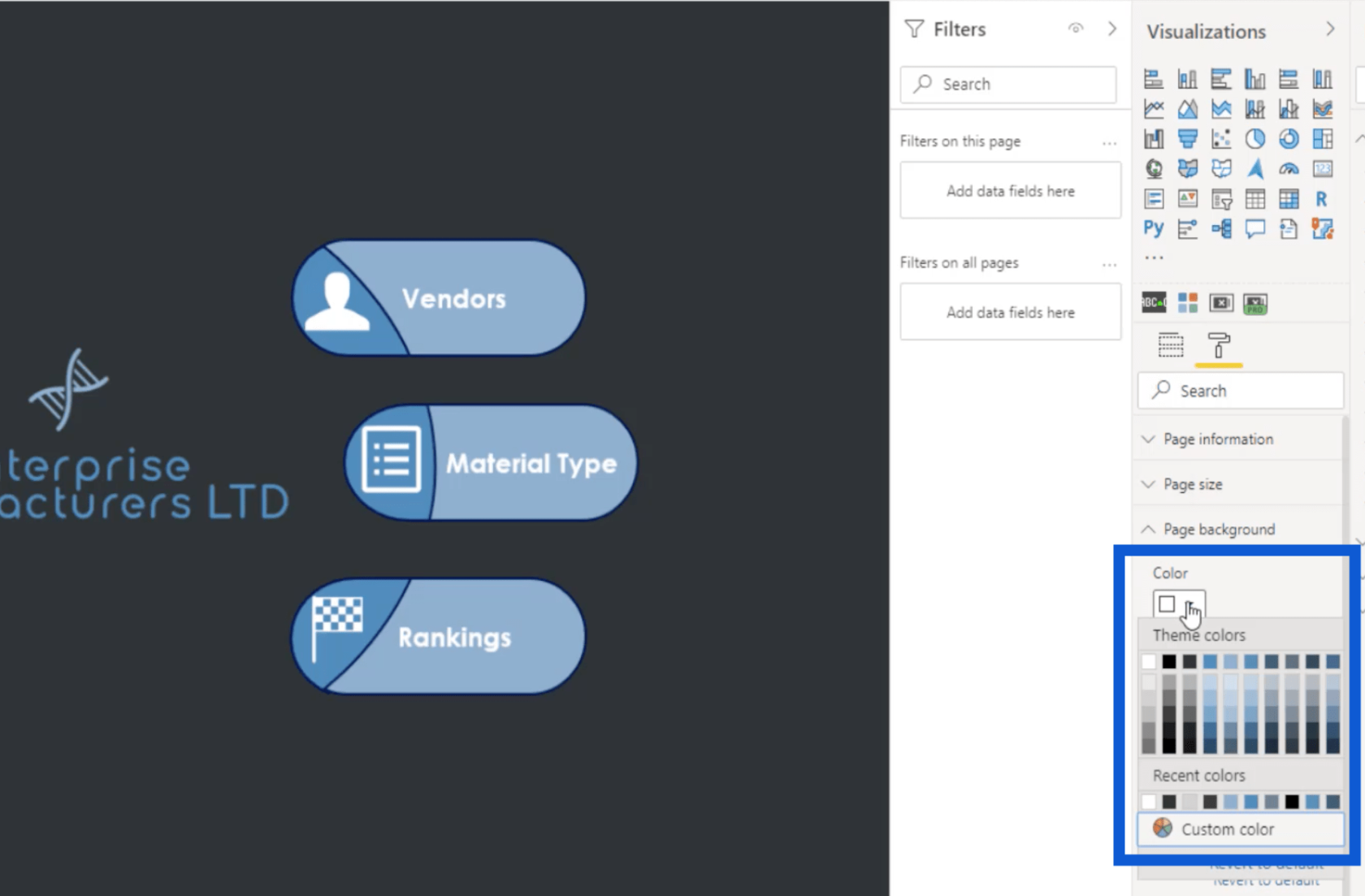
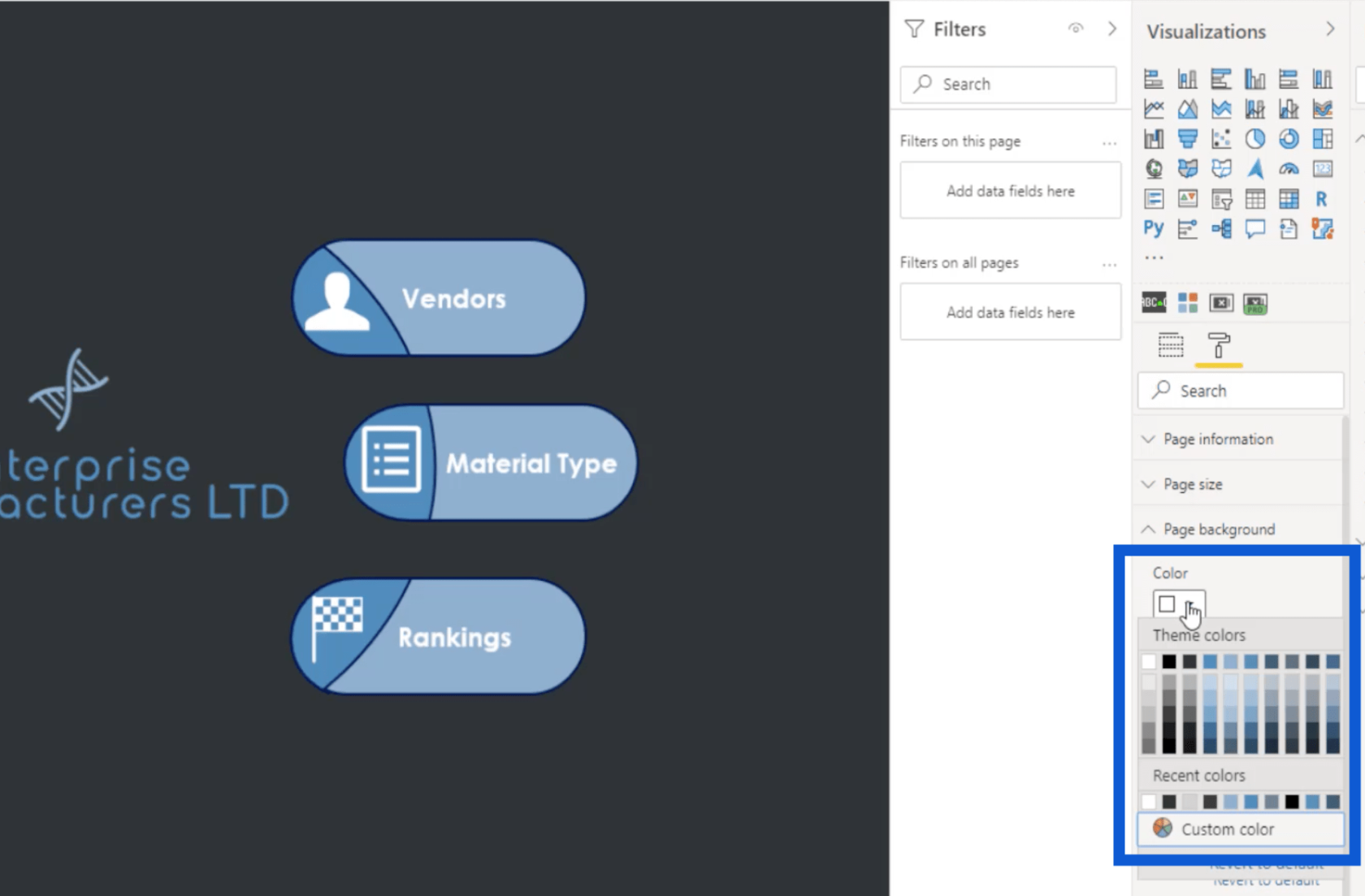
Esto importará automáticamente la configuración del tema en mi LuckyTemplates. Puedo verificar esto yendo a Visualizaciones. Haré clic en el panel de formato e iré al fondo de la página. Como puede ver, los colores del tema que elegí anteriormente ahora se muestran aquí.

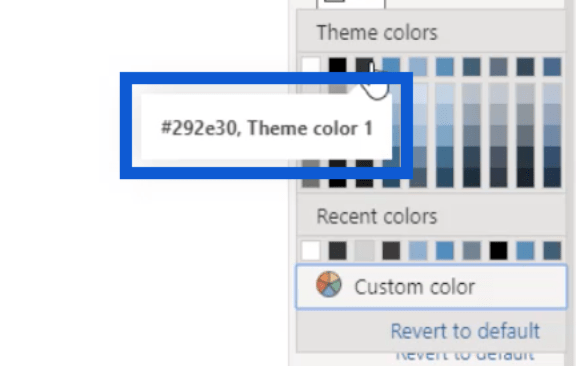
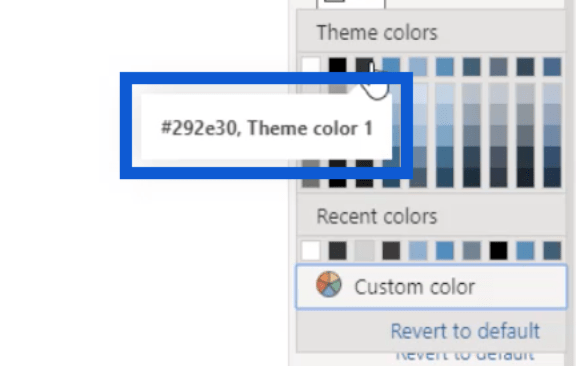
Notarás que hay diez filas de colores aquí, pero antes solo guardamos ocho. Esto se debe a que LuckyTemplates incluye automáticamente blanco y negro en cualquier tema de color. Luego, verá que la tercera fila dice "Tema color 1", lo que significa que es el primero de los ocho colores que importé con mi tema.

Adición de iconos al informe
Ahora que tengo todo mi tema en LuckyTemplates, le mostraré cómo seleccioné todos estos íconos que usé en la página de inicio del informe.

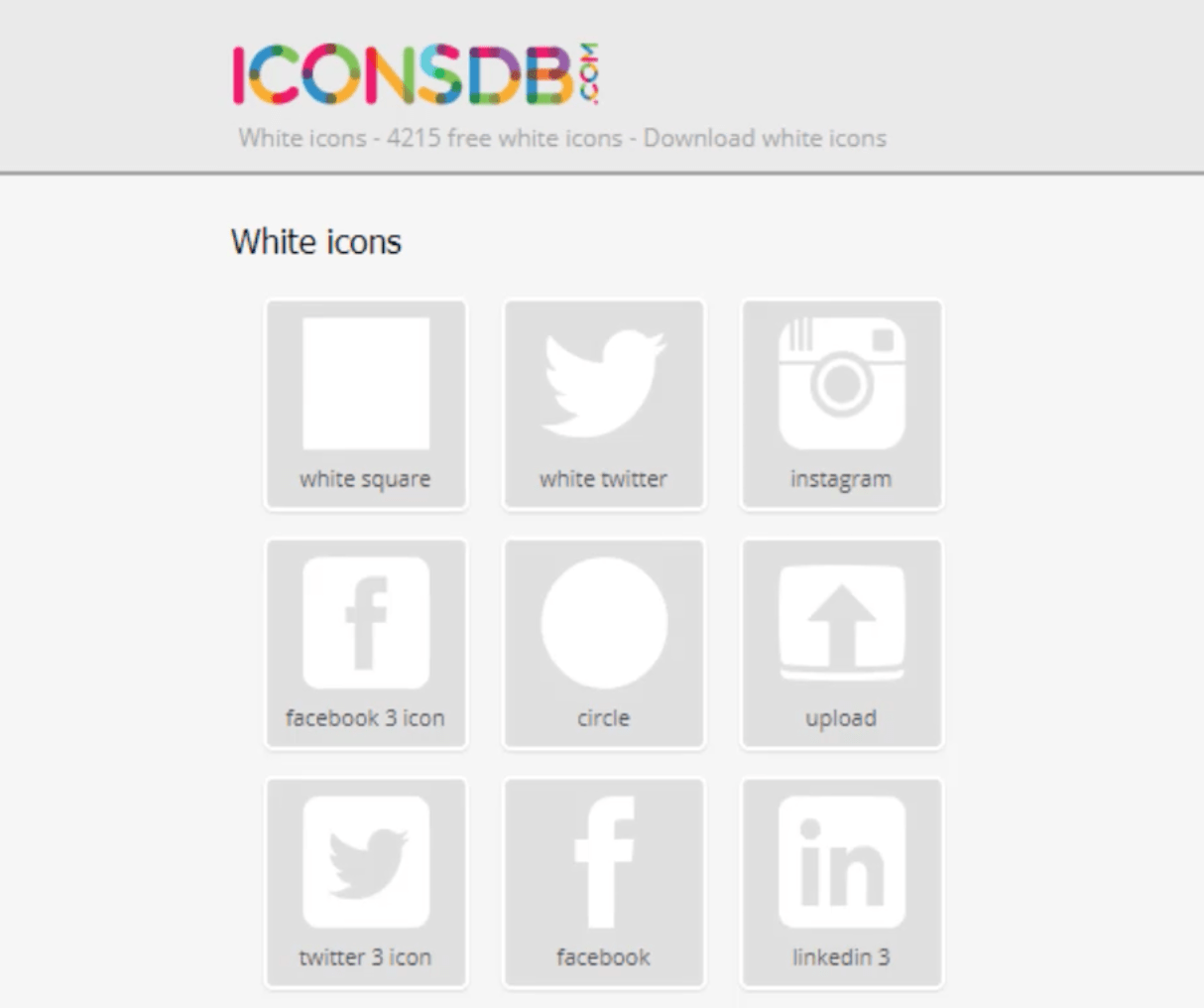
Cuando hice una búsqueda en Google de íconos blancos, este sitio web fue lo primero que apareció en los resultados.

Aquí está el enlace para llegar a esa página.

Recuerda que prefiero usar fondos oscuros en mis informes. Es por eso que busqué íconos blancos aquí. Hay muchos otros sitios donde puede obtener sus propios íconos según su tema y preferencias.
En este sitio web, solo necesito escribir una palabra clave para obtener los íconos más relevantes en la base de datos del sitio. Voy a usar la palabra "decisión".

Una vez que haga clic en el botón Buscar , mostrará estos resultados.

Una vez que hago clic en el icono que quiero, aparecen todas estas opciones sobre cómo puedo almacenar el archivo.

Siempre descargo el archivo PNG. El tamaño que normalmente descargo es 48×48. Una vez que haga clic en mi elección, me pedirá que la descargue y la guarde en una carpeta. Así es como se ve una vez que se guarda en mi computadora.

Creación de fondos en PowerPoint
Una vez que tengo todos los íconos que necesito, la siguiente parada en este proceso es crear las diapositivas para mi fondo usando PowerPoint.
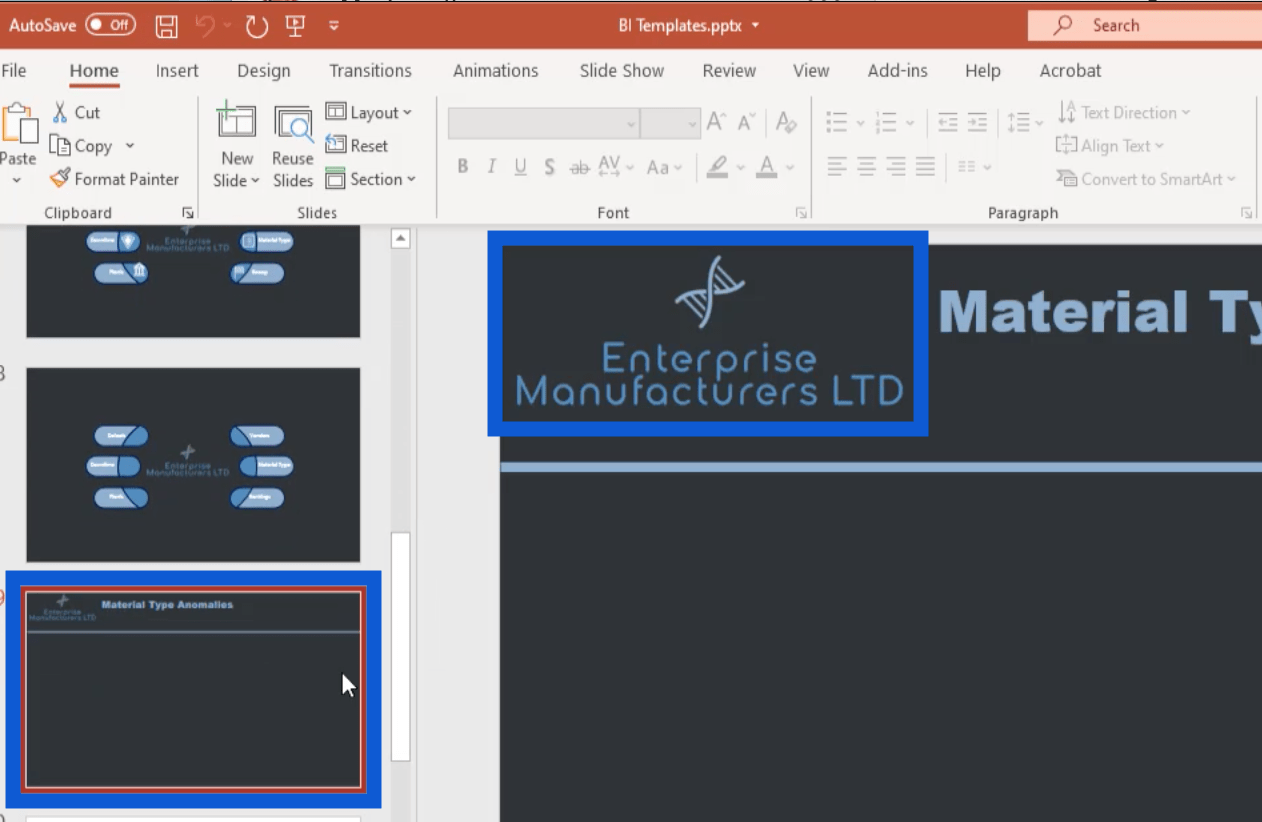
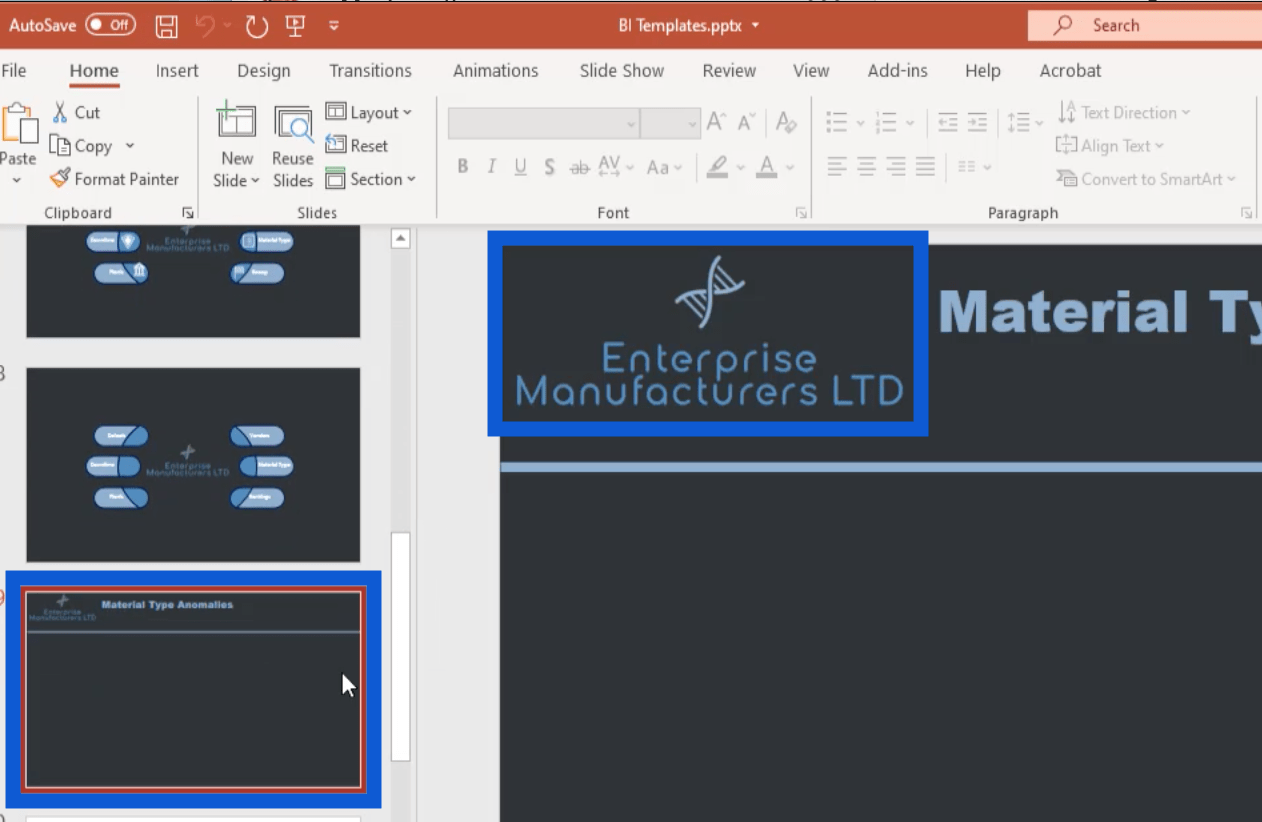
Por lo general, comienzo con una diapositiva en blanco, pero solo le mostraré el archivo que creé cuando todavía estaba trabajando en el informe en el ejemplo que estoy usando aquí. Mirando esta diapositiva, por ejemplo, verá que estoy usando el mismo logotipo que creé anteriormente.

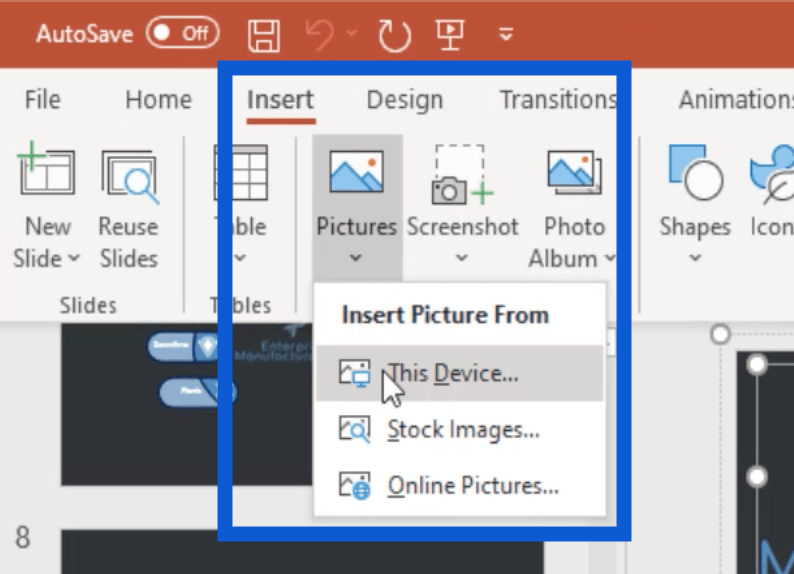
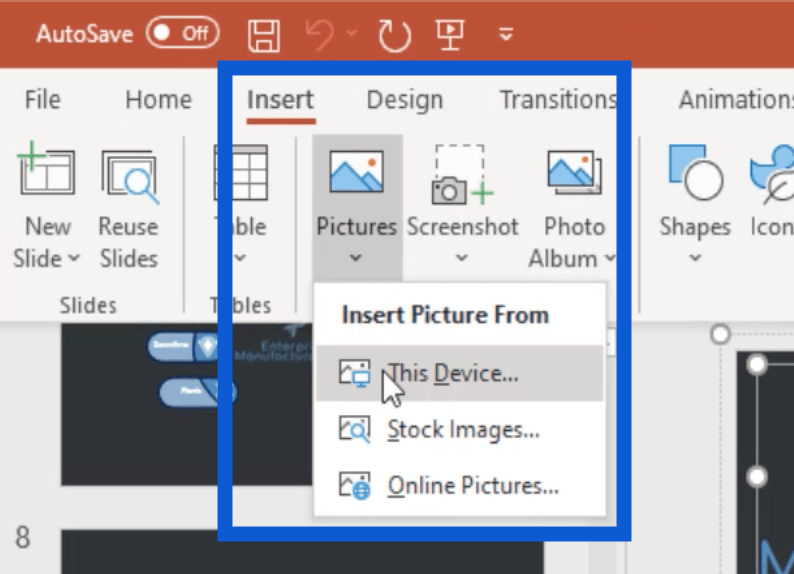
Básicamente, acabo de agregar esa imagen en este archivo de PowerPoint. Para hacer eso, simplemente fui al menú Insertar, hice clic en Imágenes y luego elegí "Insertar imagen desde este dispositivo".

En cuanto al encabezado de la diapositiva, es solo un cuadro de texto donde puedo escribir el nombre de cada diapositiva.

También agregué esta línea que atraviesa la página para aislar el encabezado del resto del contenido que agregaré a la página.

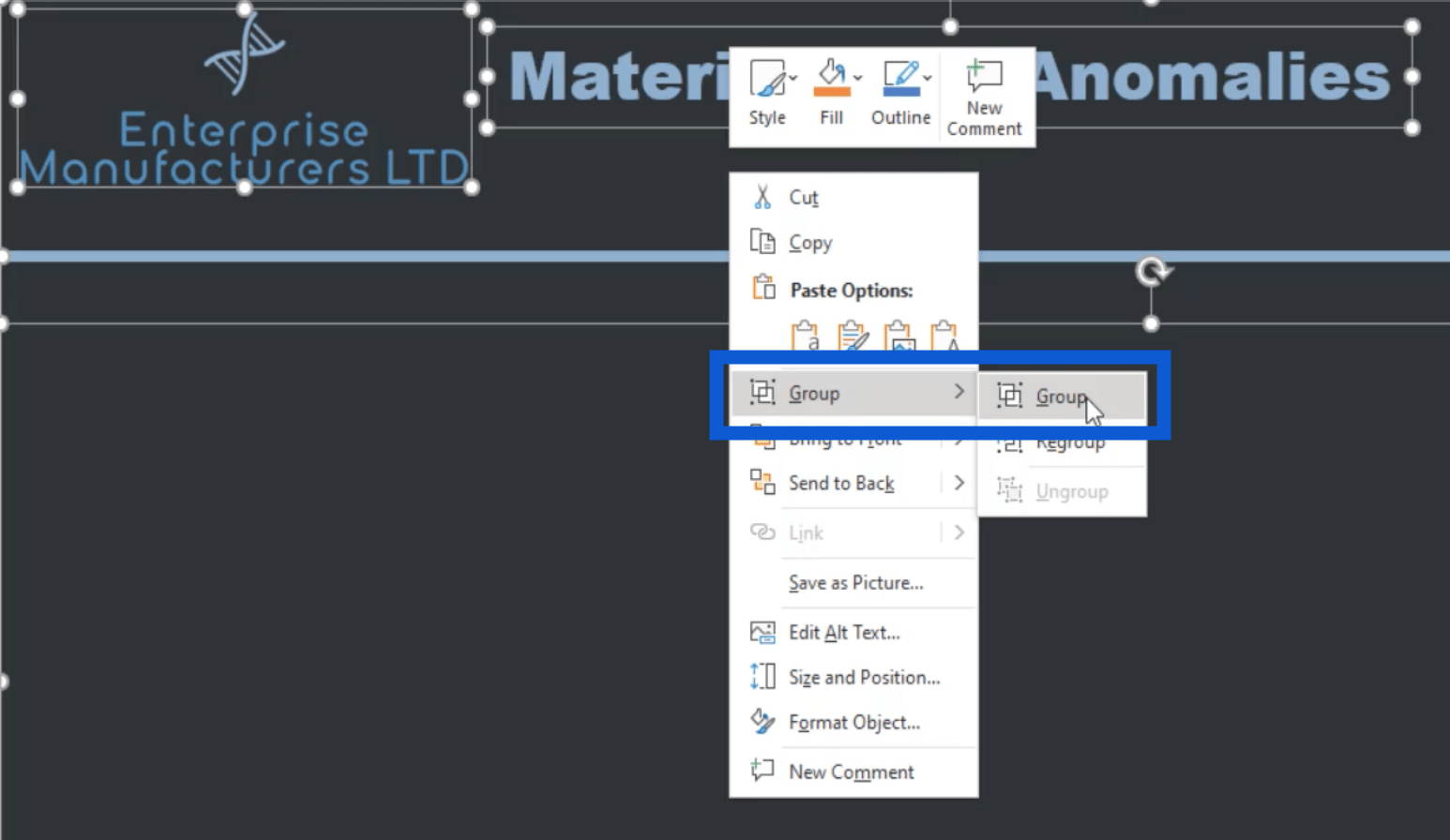
Tenga en cuenta que todos estos elementos en la diapositiva deben guardarse como un grupo para que aparezcan en la imagen una vez que la guarde. De lo contrario, estos elementos no aparecerán cuando guarde esta diapositiva como una imagen.
Simplemente seleccione todos estos elementos haciendo clic en cada uno mientras mantiene presionada la tecla Ctrl. Sabrá que han sido seleccionados si ve los puntos blancos alrededor de cada elemento.

Una vez que se haya seleccionado todo, simplemente haga clic derecho y luego elija Grupo.

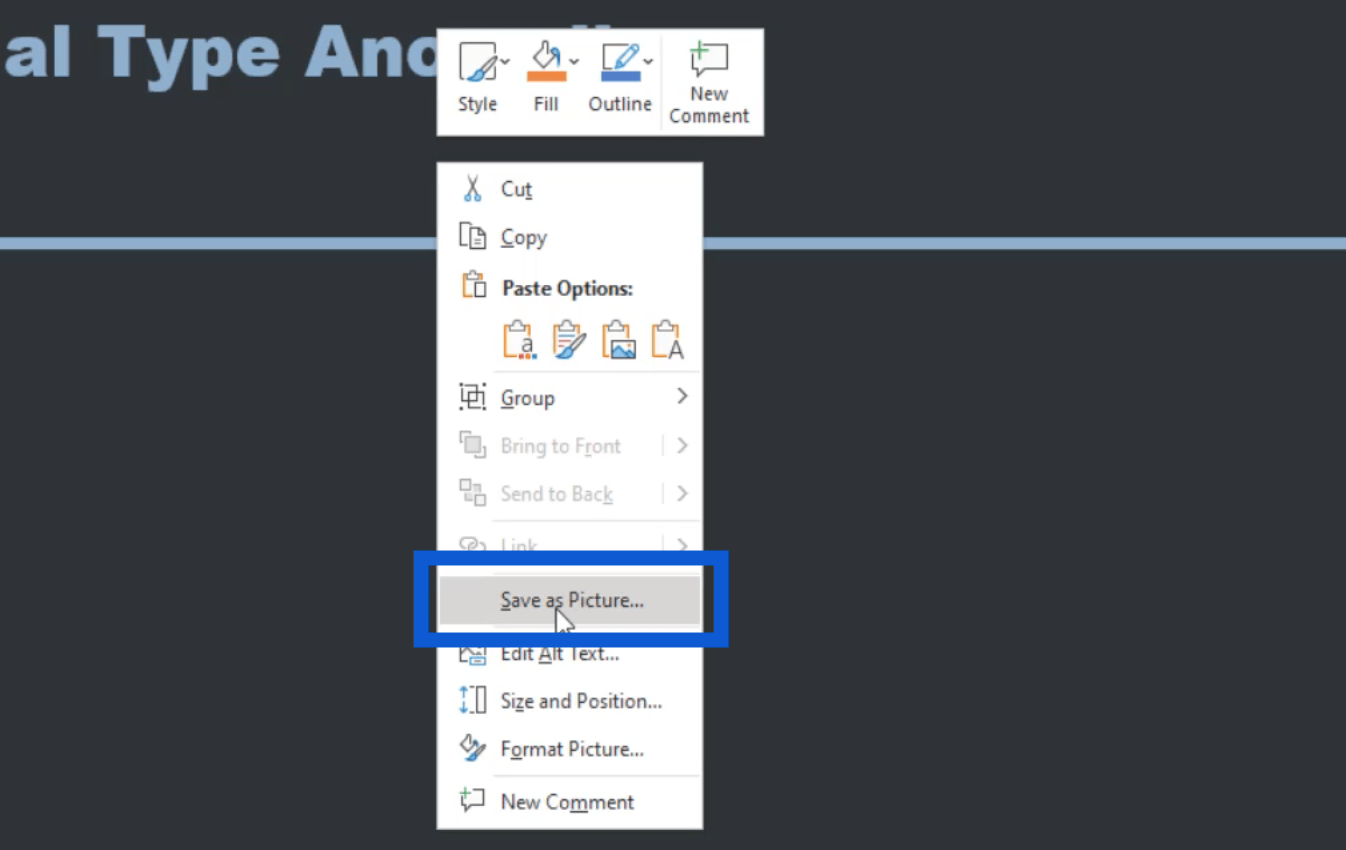
Luego, haga clic derecho nuevamente y elija Guardar como imagen.

Una vez que se ha guardado el archivo, ahora se puede usar como plantilla para todas las demás diapositivas necesarias para el informe.
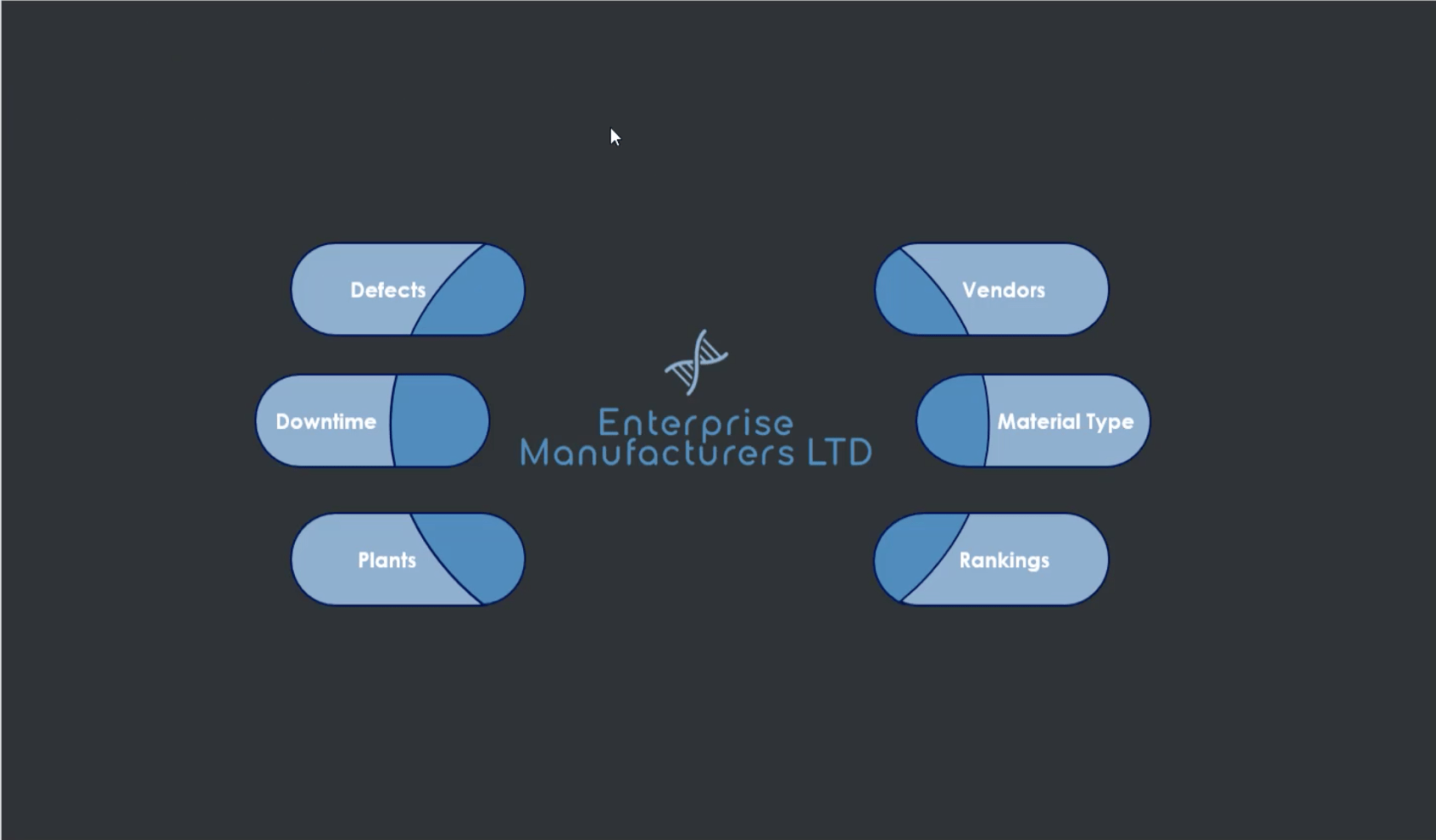
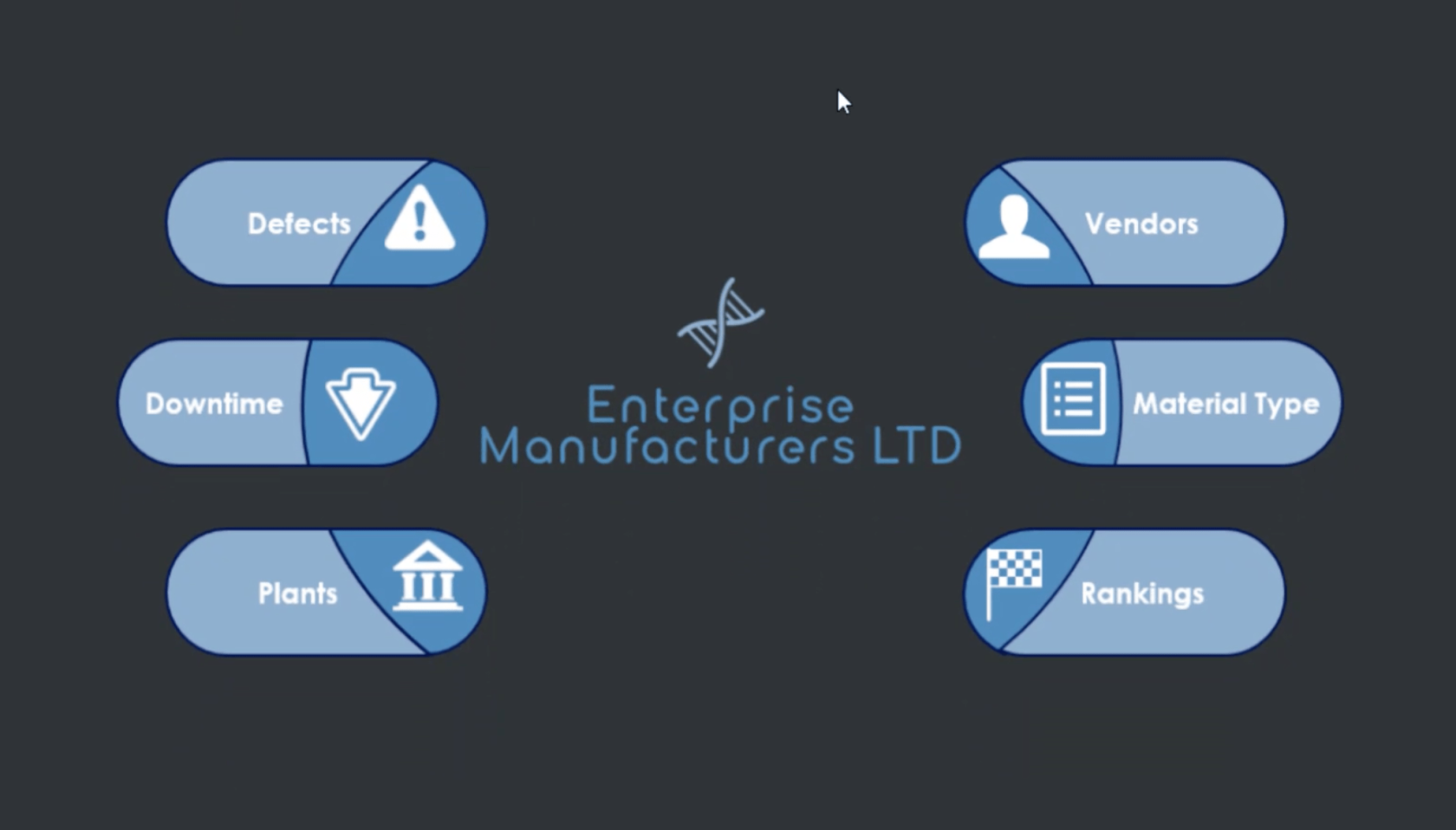
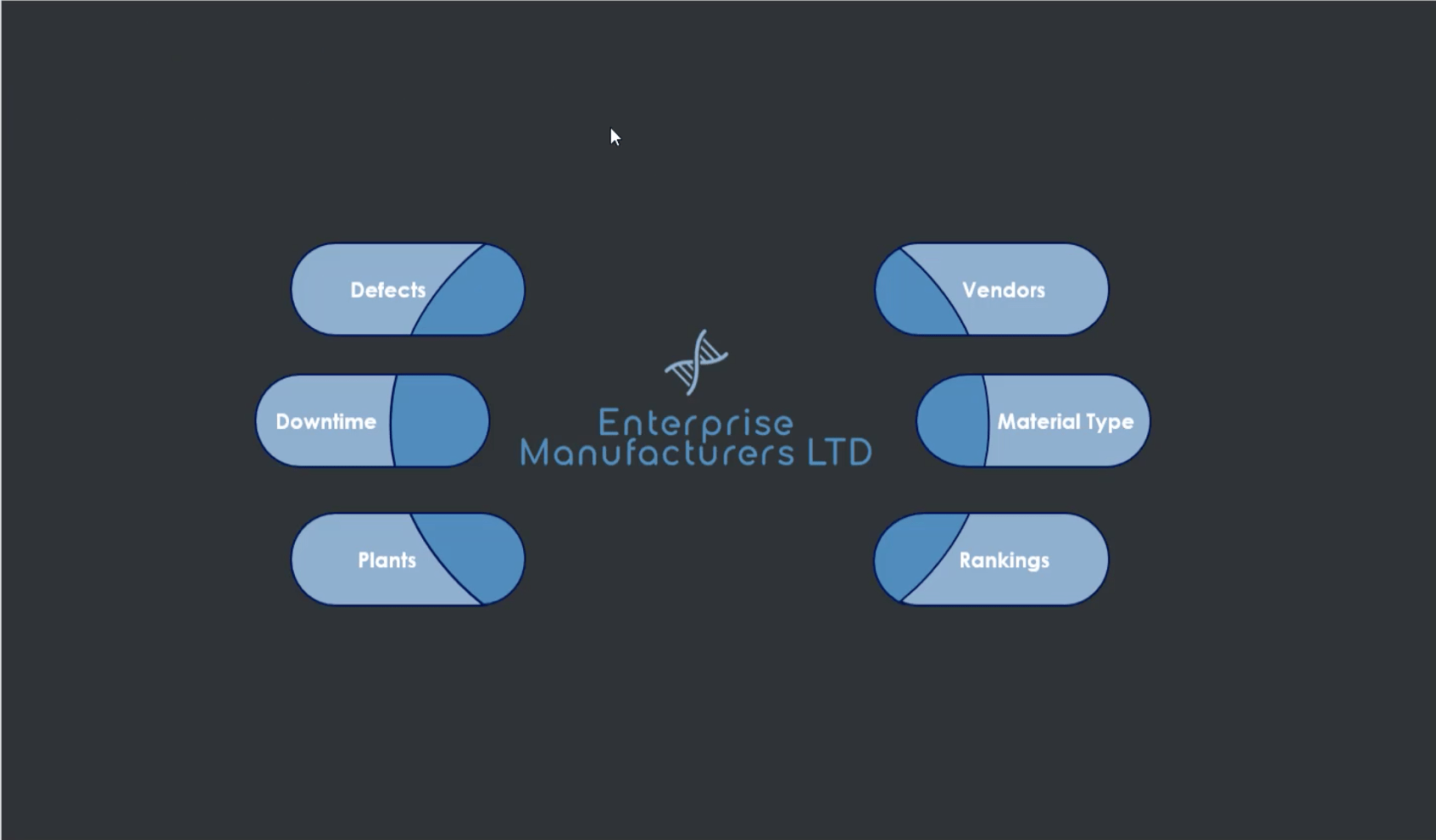
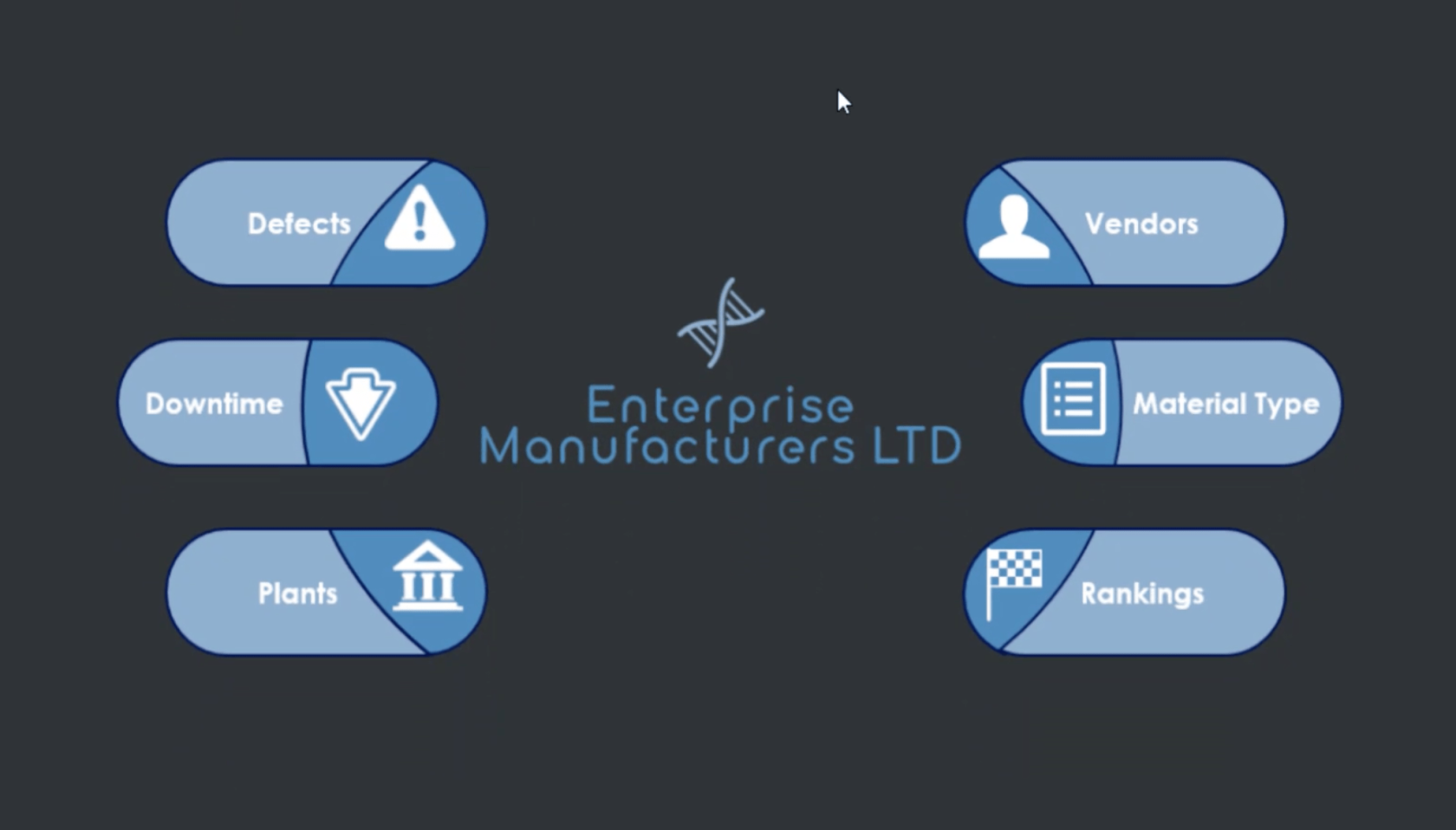
También hice la página de inicio de mi informe aquí.

Como puede ver, esto es un poco más detallado en comparación con la plantilla normal en la que trabajé anteriormente. Solo usé las formas disponibles en PowerPoint para armar esto.
Tenga en cuenta que todavía no tiene los íconos que guardé anteriormente. Agregaré los íconos una vez que esté en LuckyTemplates y los usaré para navegar por la página. Por ahora, esto es todo lo que necesita mi página de inicio.
Adición de navegación de página
Ahora, regresaré a mi escritorio de LuckyTemplates para mostrarle cómo agregué todo esto a mis informes y también cómo configuré la navegación de la página.
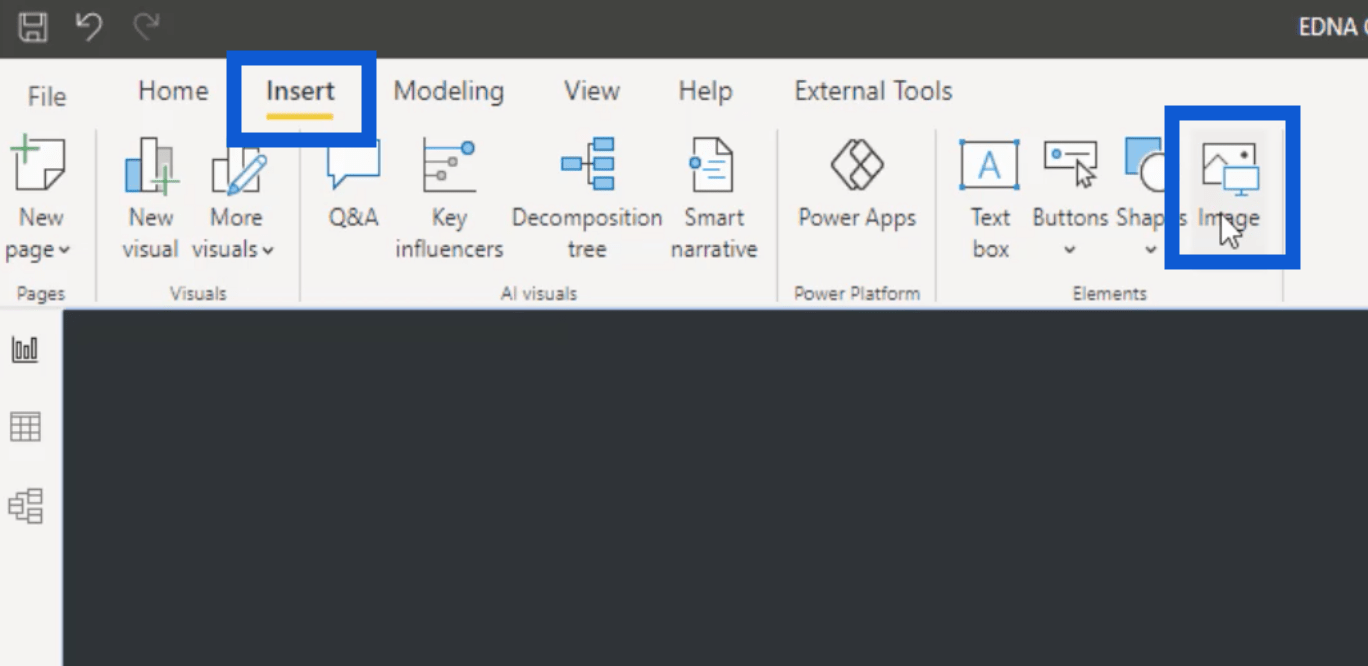
Necesito ir al menú Insertar, luego hacer clic en Imagen.

Esto va a abrir mis carpetas. Una vez que tengo las diapositivas y los íconos en el informe, puedo cambiar su tamaño según sea necesario para que todo se presente correctamente.

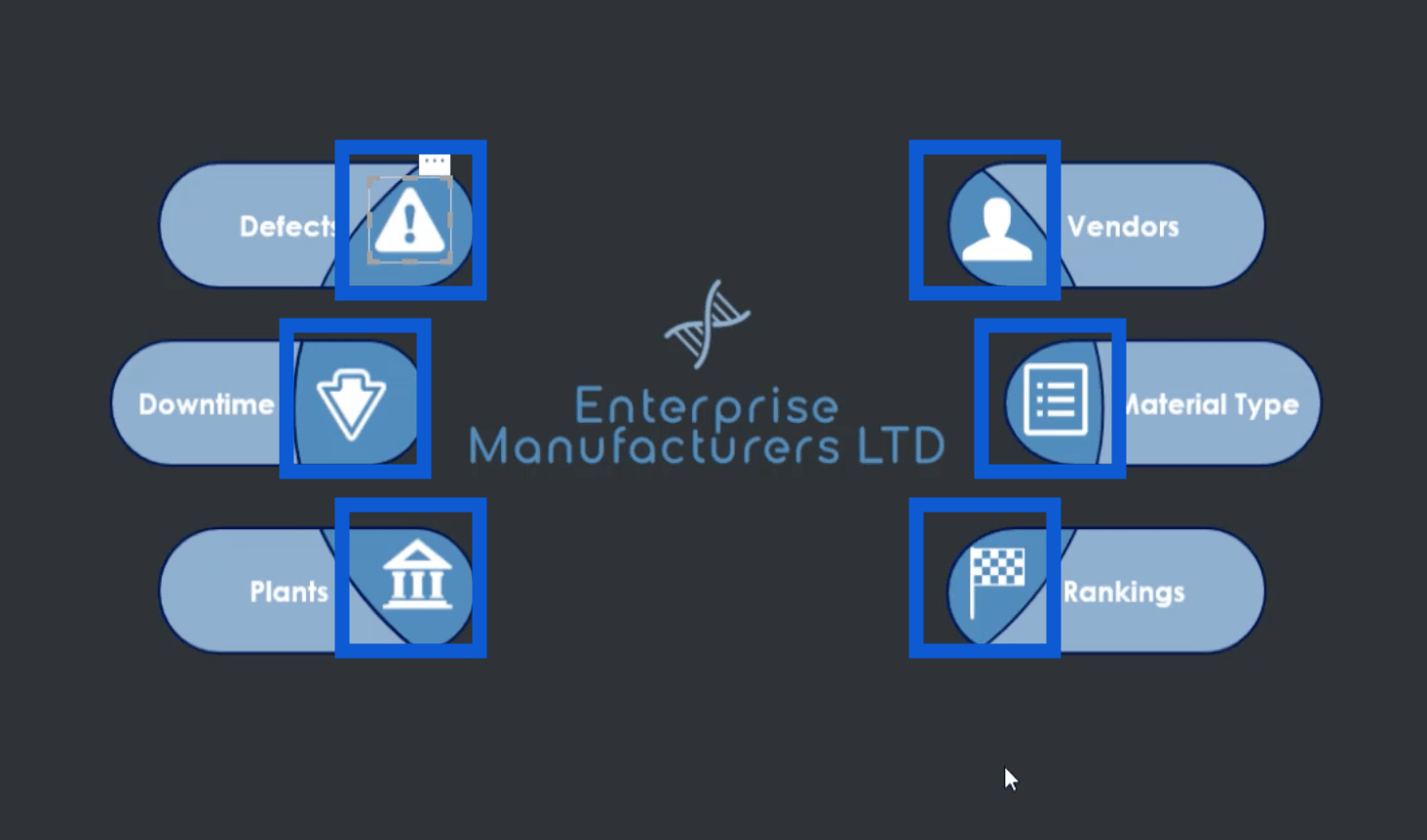
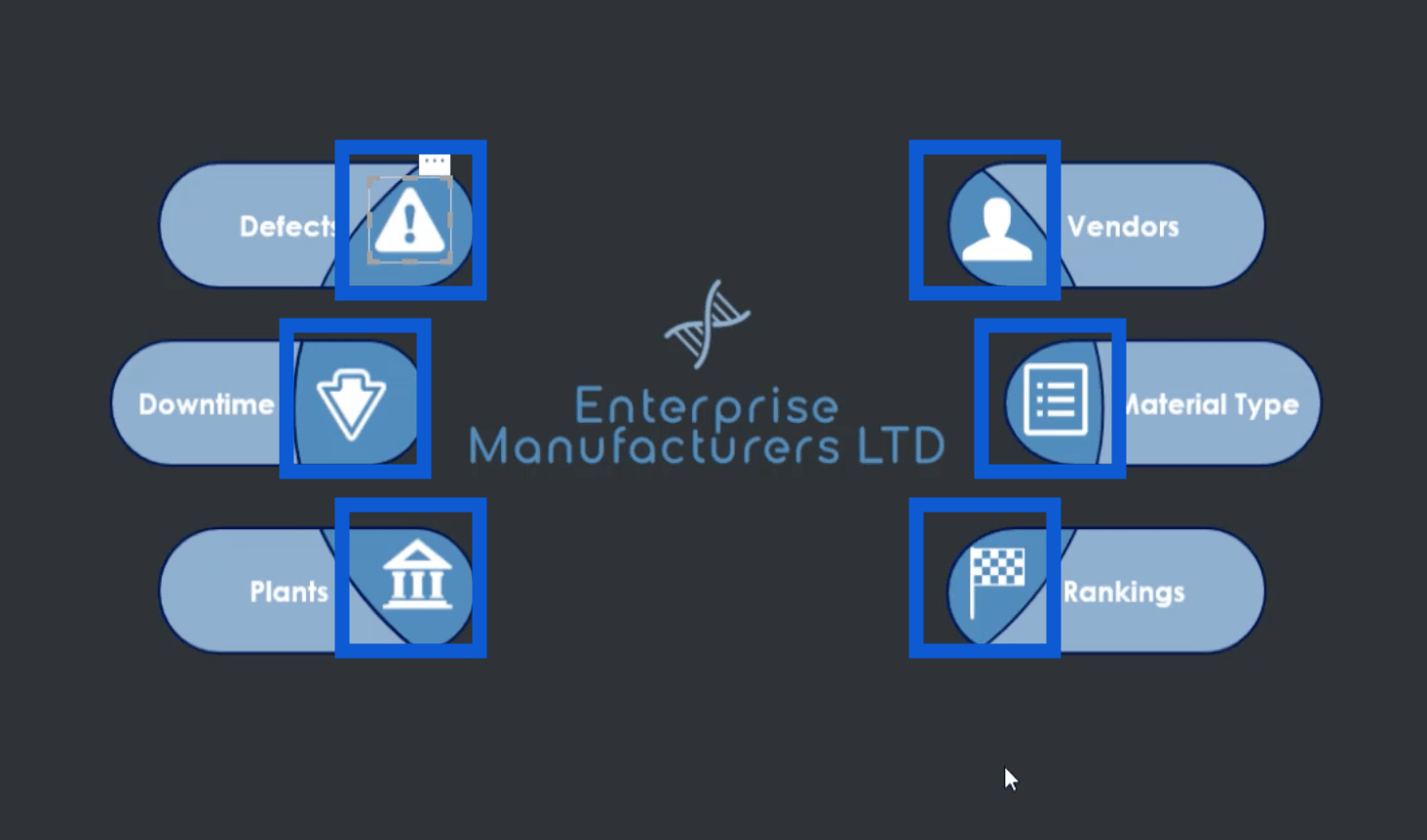
Como puede ver, la página ahora muestra la diapositiva en la que trabajé en PowerPoint más los íconos que obtuve en línea.
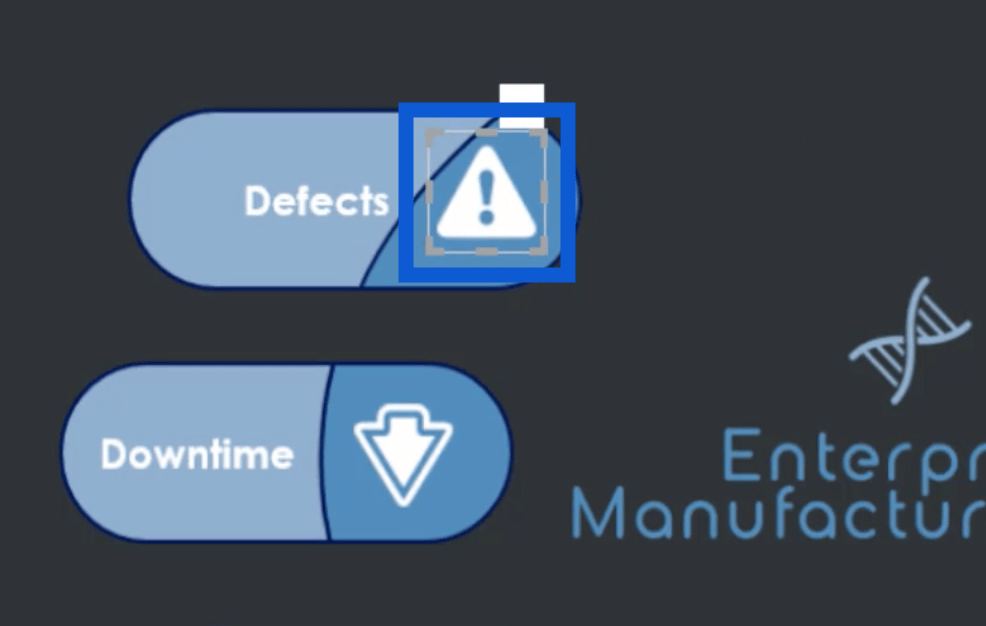
Ahora, voy a agregar algo de navegación de página. Comenzaré con este ícono para Defectos.

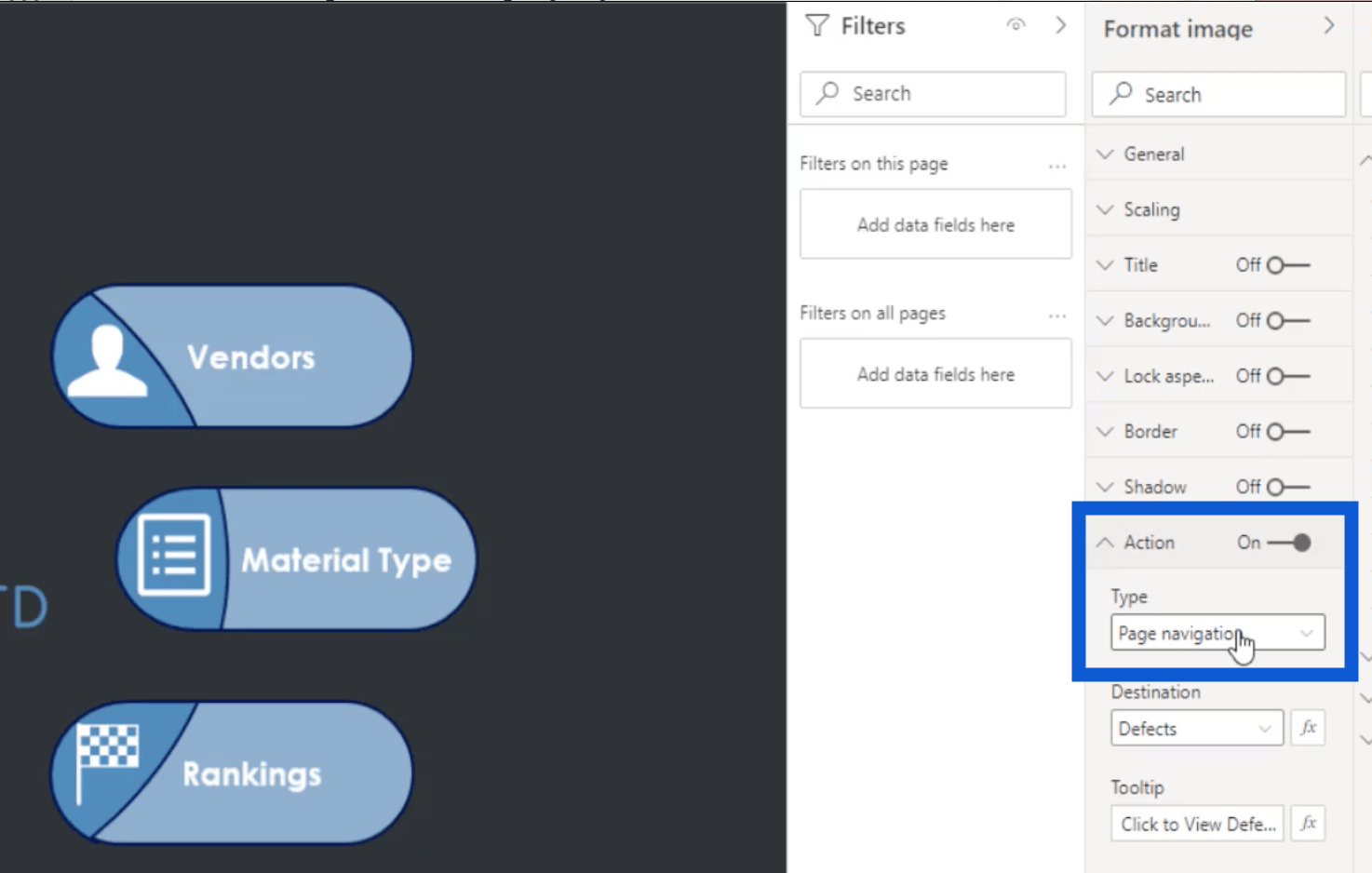
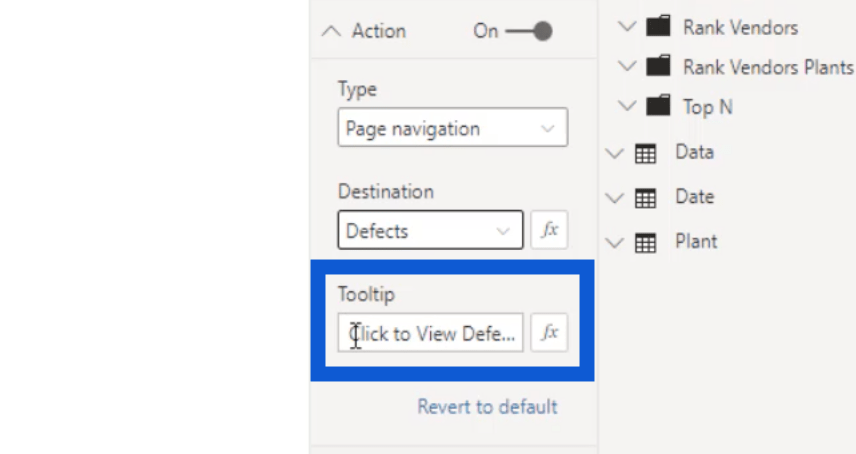
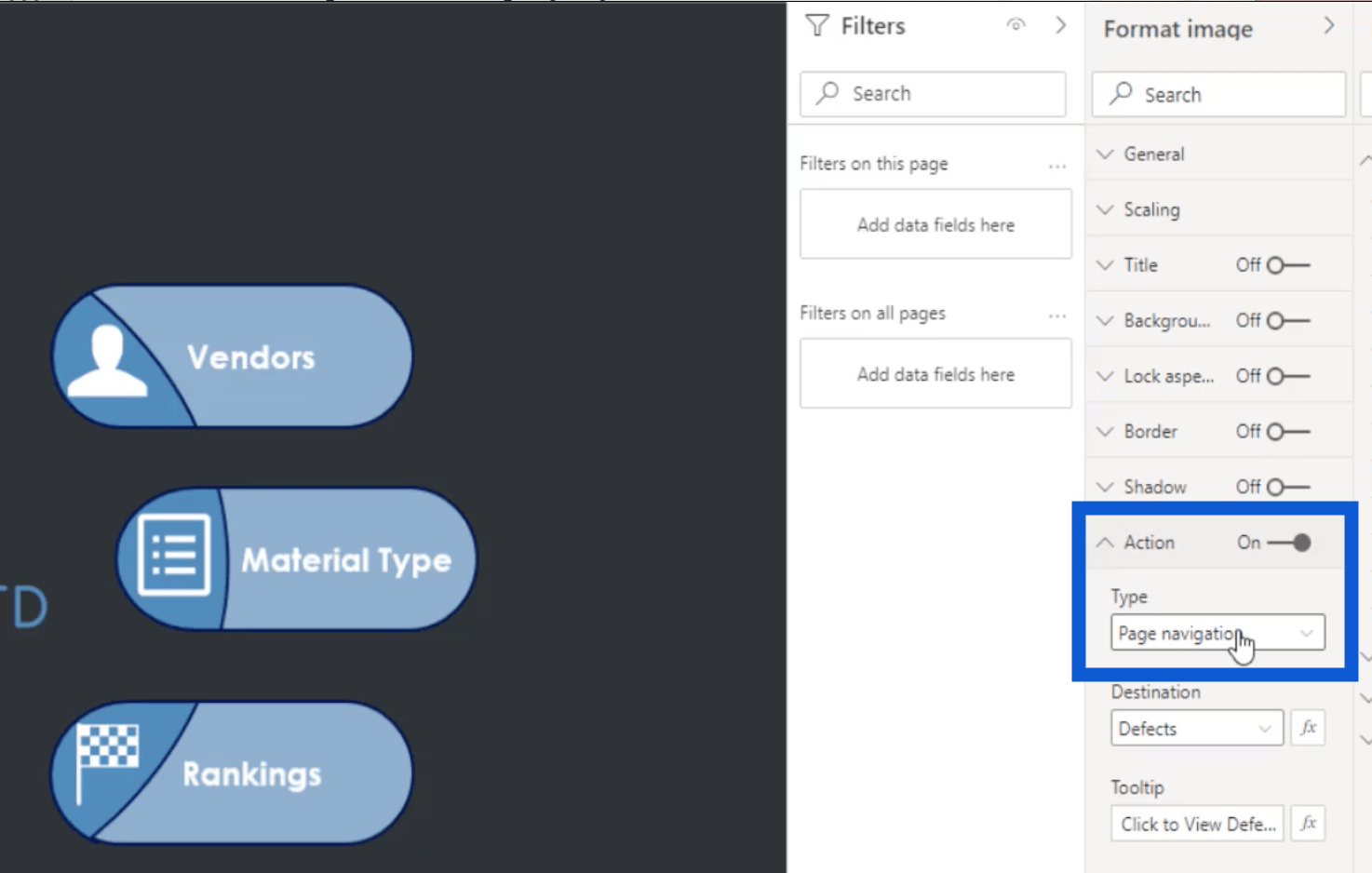
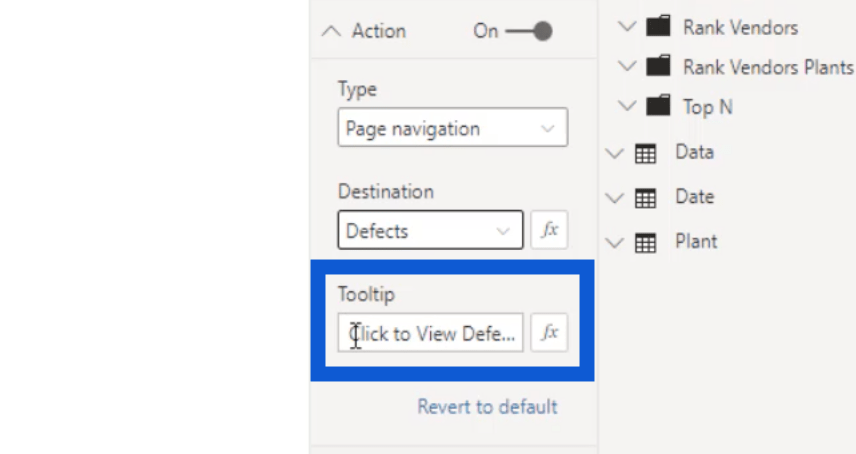
Luego, iré a la sección Acción a la derecha y elegiré Navegación de página en Tipo.

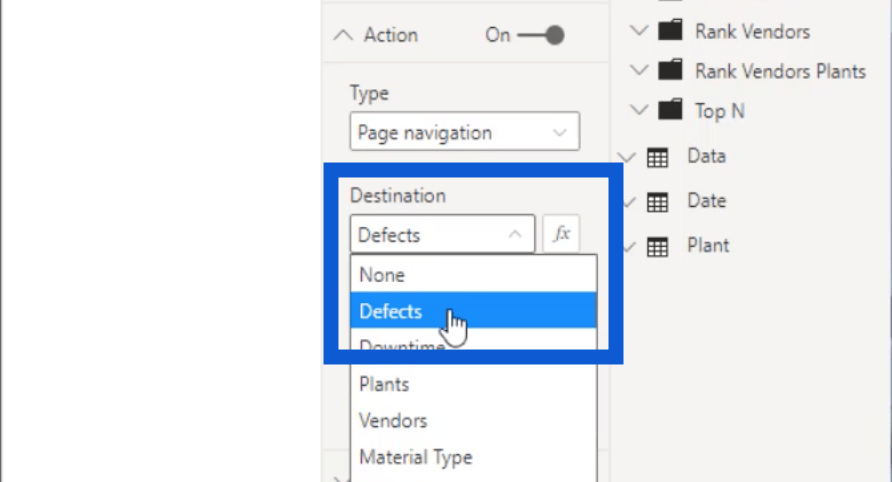
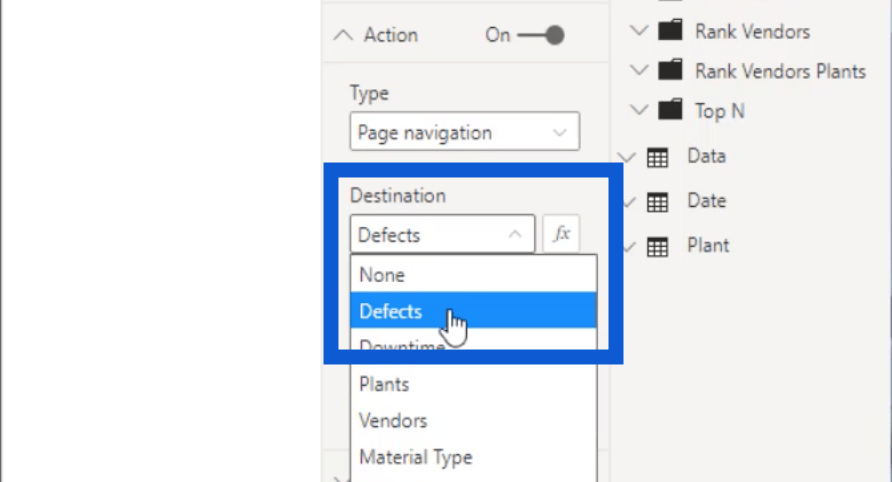
En Destino, solo necesito elegir la página a la que quiero que me lleve ese icono. En este ejemplo, elegiré Defectos.

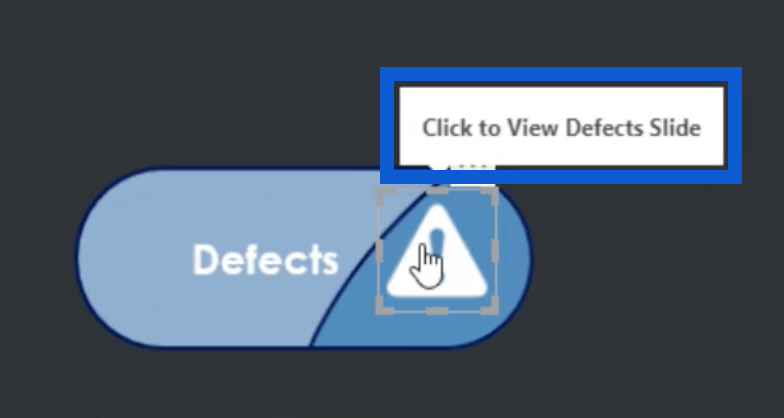
También agregué una pequeña nota dentro de Tooltip y escribí "Haga clic para ver la diapositiva de defectos".

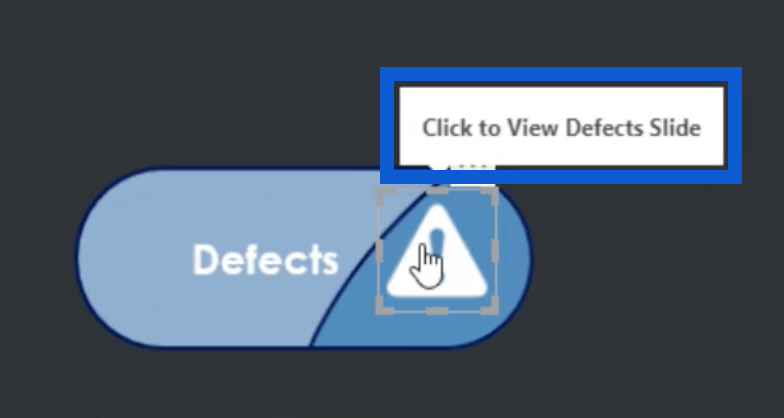
Entonces, cada vez que resalto el mouse sobre el ícono, puede ver que aparece la información sobre herramientas.

Mientras todavía estoy dentro del escritorio de LuckyTemplates y ensamblando las cosas, necesitaría hacer Ctrl + clic izquierdo para que funcione. Pero una vez que se ha publicado el informe, el usuario que lo ve solo necesita hacer un clic izquierdo para ir a la página correcta.

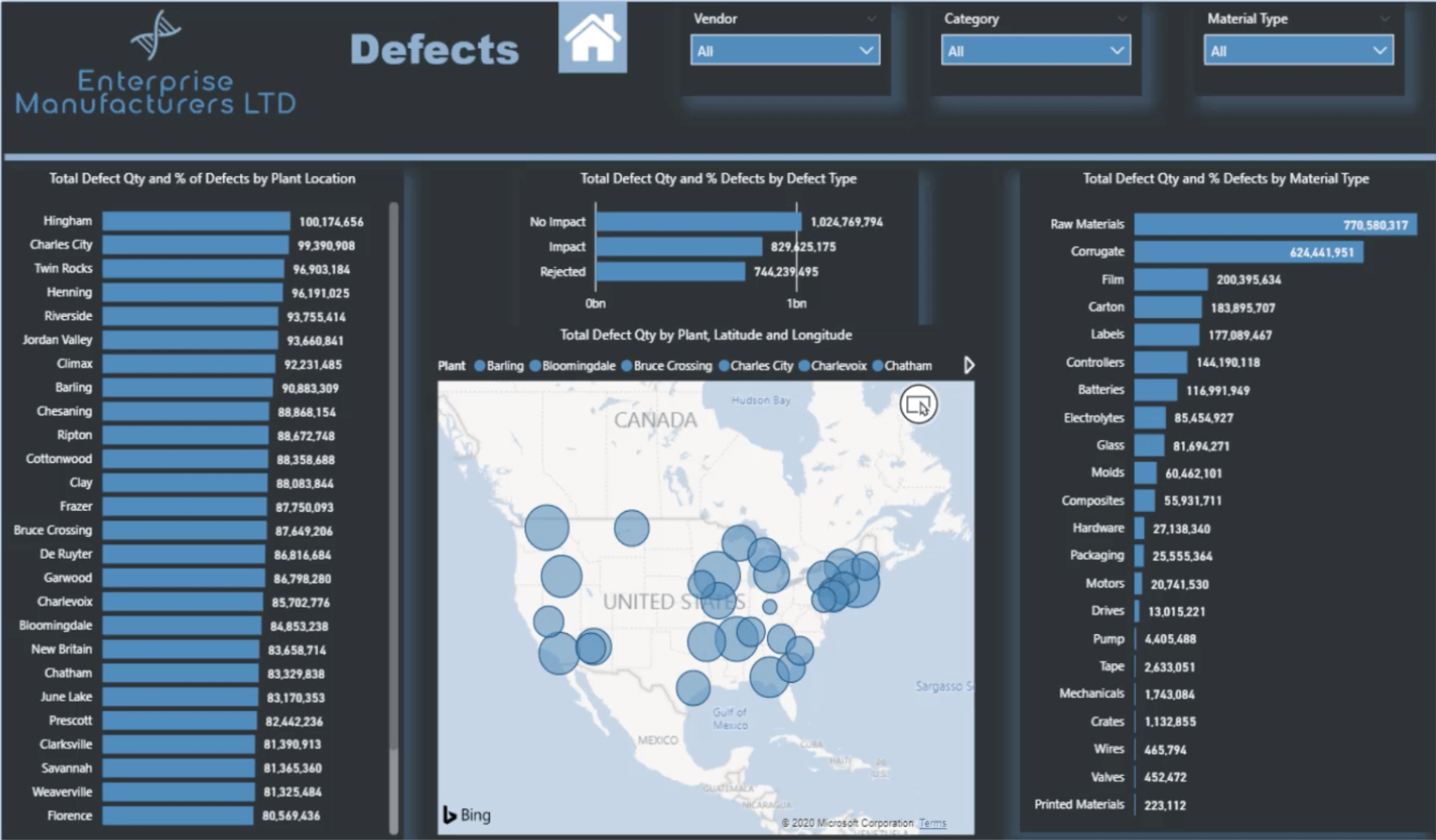
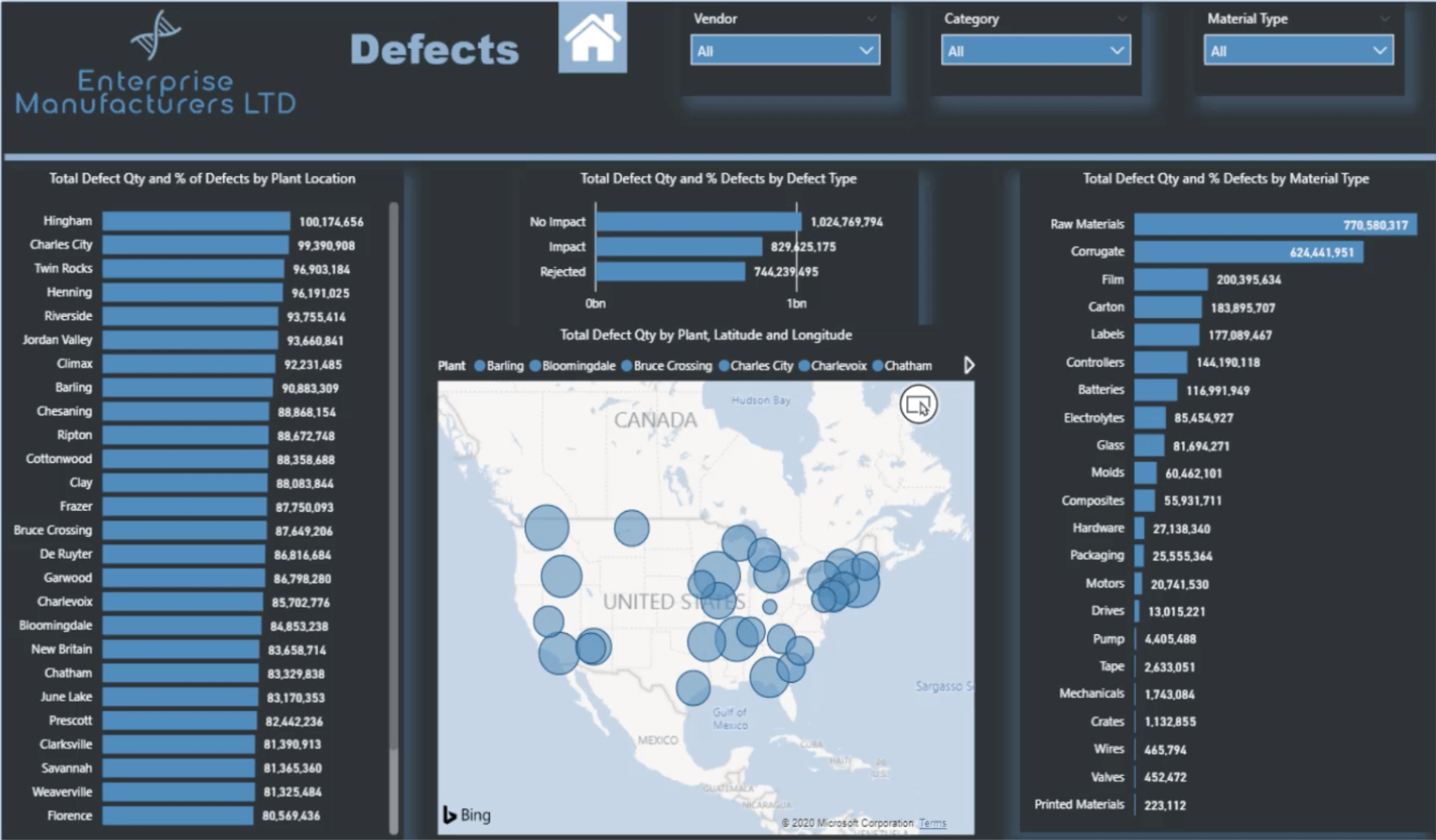
En la diapositiva Defectos, verá la plantilla en la que trabajé anteriormente, pero con más contenido en la página. También agregué un ícono de inicio en la parte superior para que los usuarios puedan volver a la página de inicio en cualquier momento que lo necesiten.

Hice el mismo proceso con los otros íconos en la página de inicio, lo que facilitó a los usuarios saltar de una parte de mi informe a otra.
Diseños de informes de LuckyTemplates: cómo obtener inspiración a través de LuckyTemplates
Imágenes personalizadas de LuckyTemplates: cree un tema de color de aplicación de informes
en informes de LuckyTemplates: consejos y técnicas
Conclusión
Las cosas que pasé en este tutorial son fundamentales para el proceso de desarrollo de informes de LuckyTemplates porque pueden tener un gran impacto en cómo se interpretará su informe.
Elegir la paleta de colores correcta por sí sola podría hacer o deshacer su informe. Sabiendo que la elección incorrecta de colores puede hacer que sus etiquetas sean ilegibles o que sus visualizaciones sean difíciles de entender.
Espero que este tutorial también pueda ayudarlo a crear su propio proceso de desarrollo de informes de LuckyTemplates. Siempre puede crear su propio flujo de trabajo, pero este sería un buen lugar para comenzar si recién está comenzando a tener una idea de lo que funciona para usted.
Mis mejores deseos,
Jarrett