LuckyTemplates ofrece un grupo de elementos visuales nativos que podemos usar para crear visualizaciones de paneles. En este tutorial, analizaremos cómo usar elementos visuales nativos en LuckyTemplates de forma creativa. Nos centraremos en cómo usar los tres gráficos básicos (gráfico de barras, gráfico de barras de comparación, gráfico de líneas) en LuckyTemplates junto con sus limitaciones.
Tabla de contenido
Imágenes nativas en LuckyTemplates: gráficos de barras
Primero, aprendamos sobre los gráficos de barras.

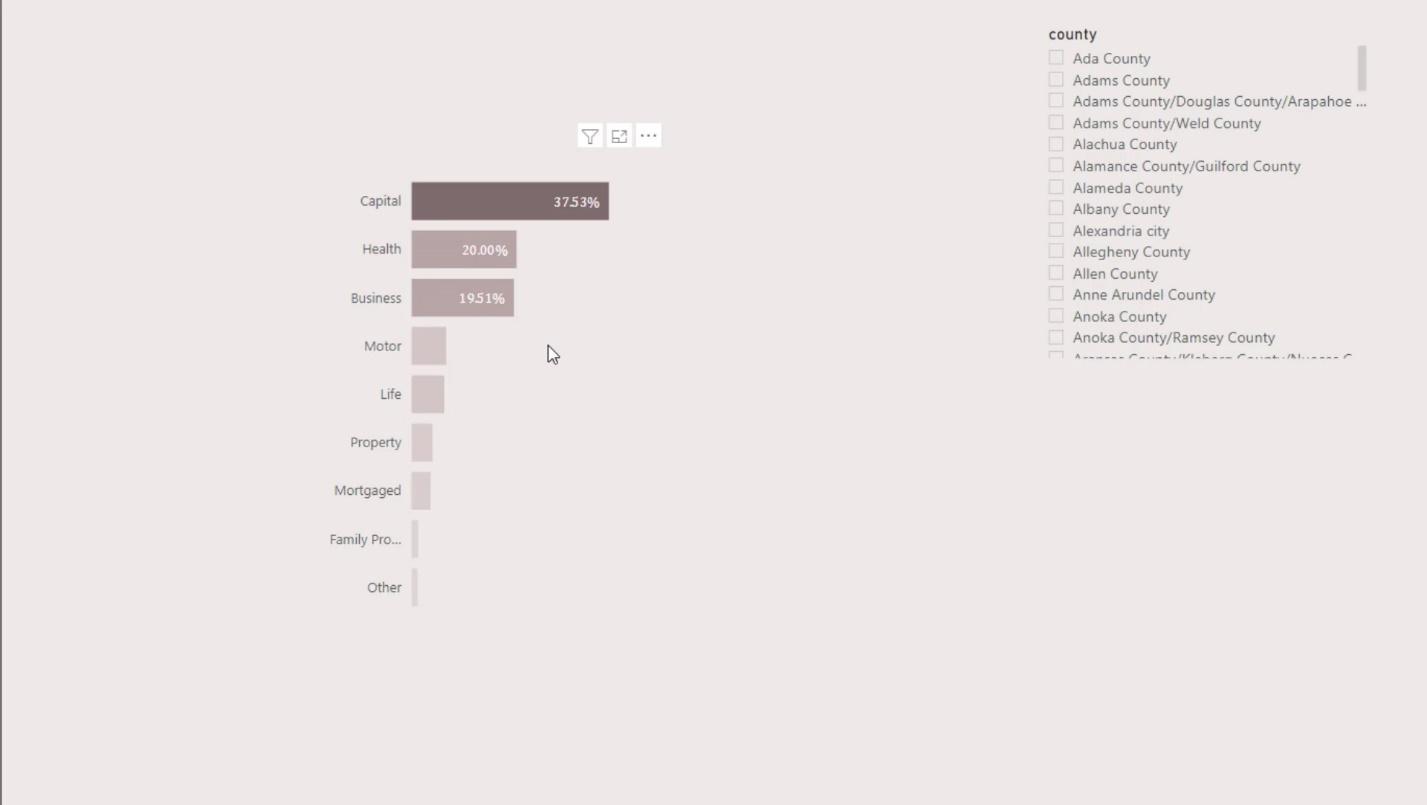
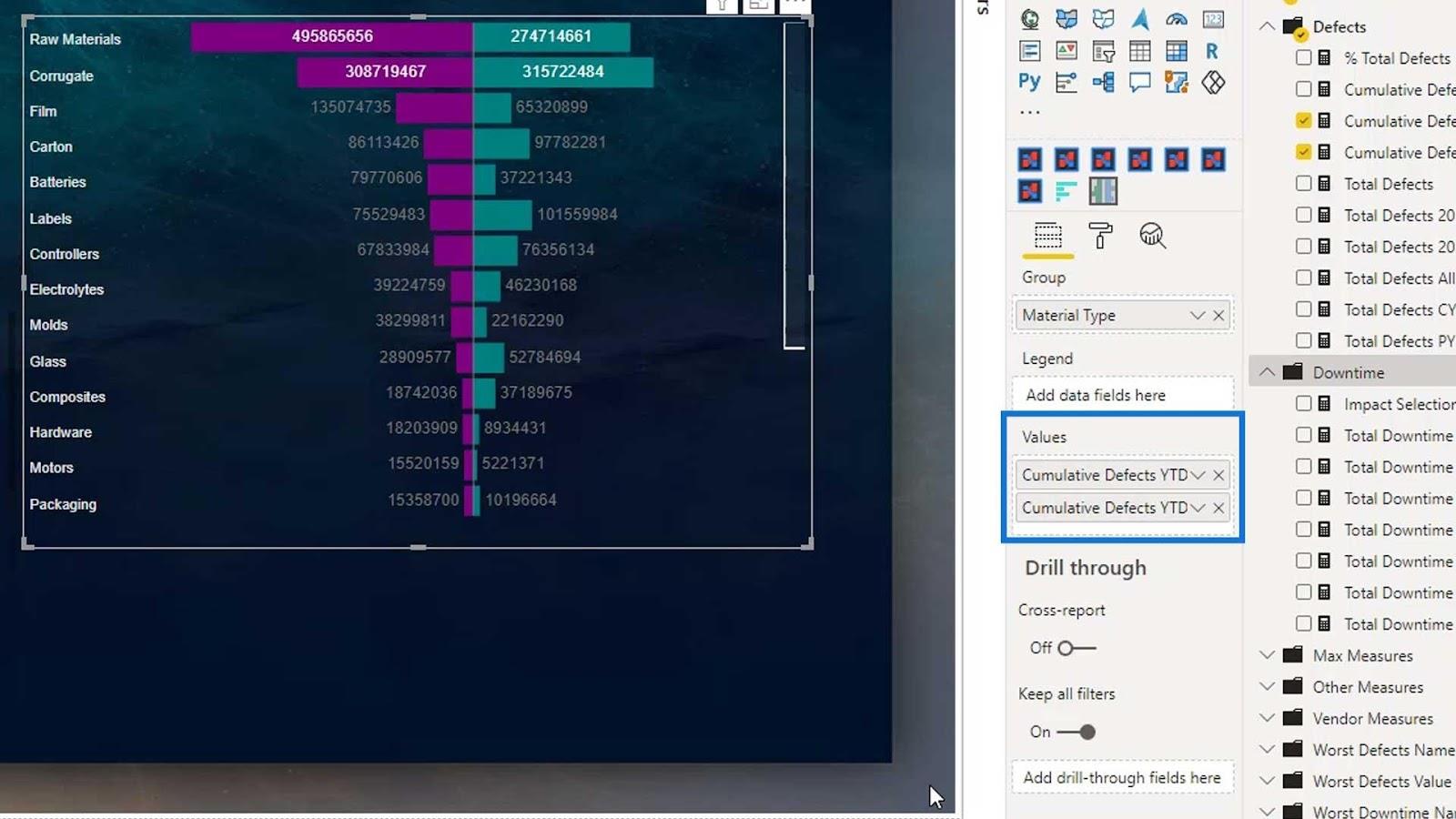
Lo bueno de un gráfico de barras nativo es que ofrece formato condicional. Esto se puede usar para resaltar información importante en el informe y hacerlo dinámico.
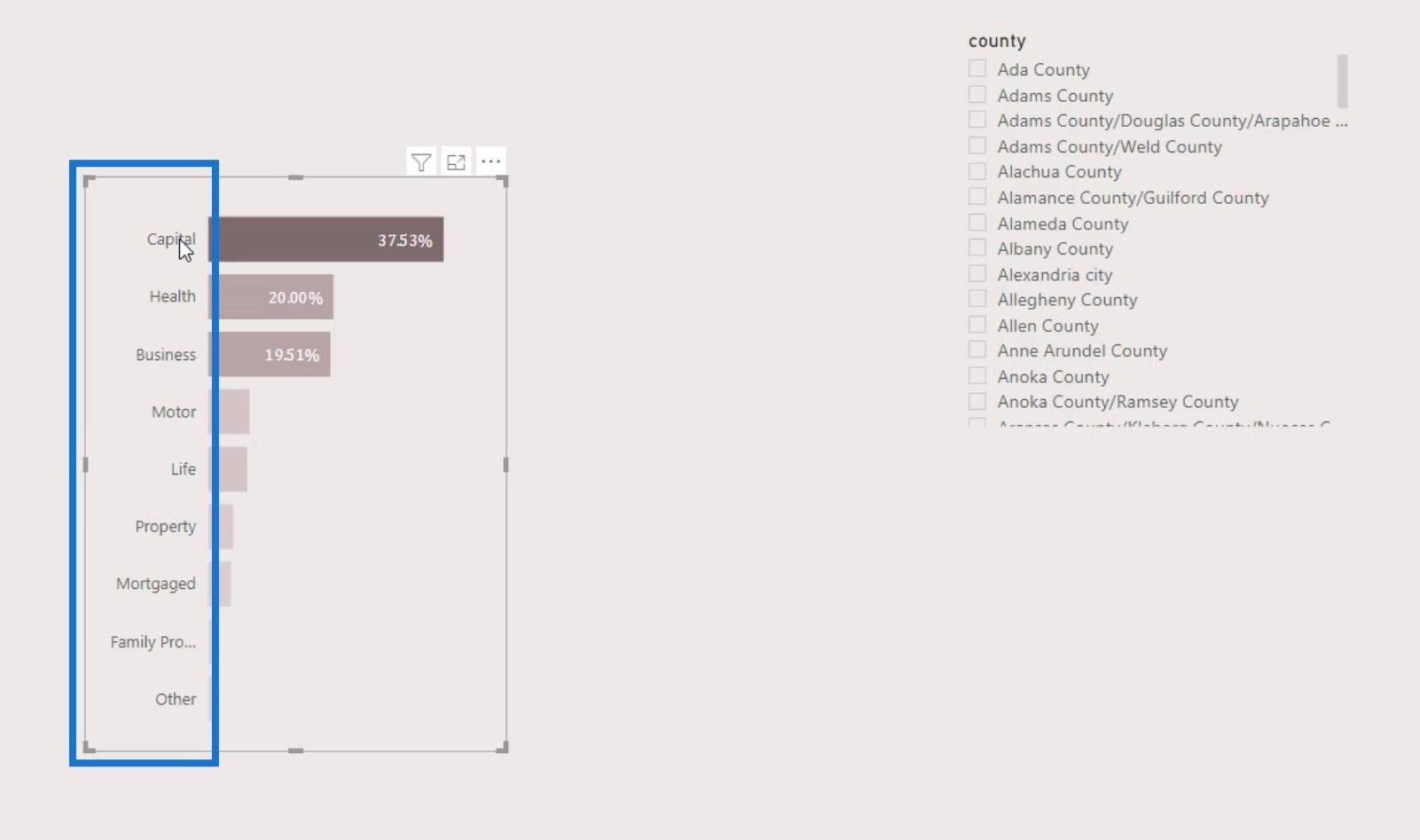
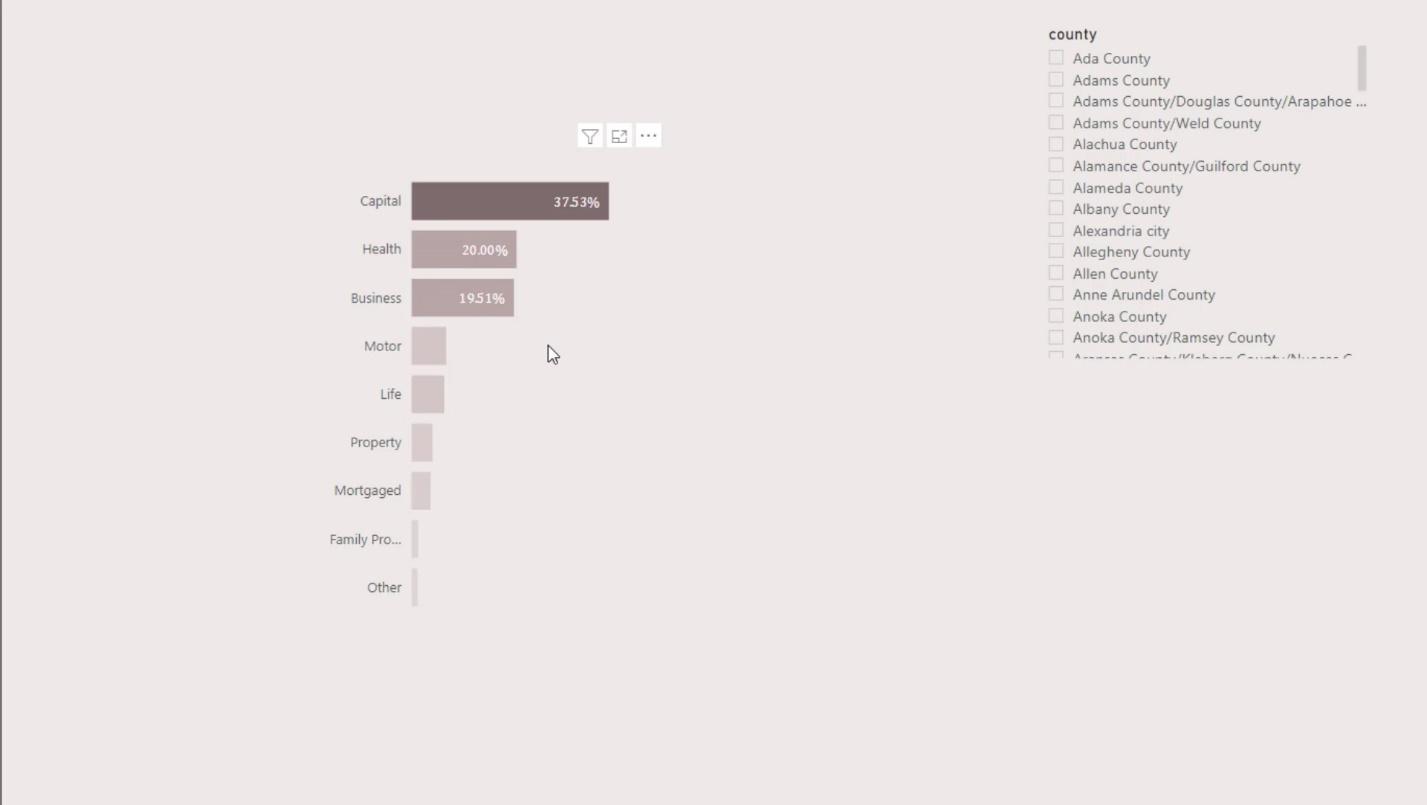
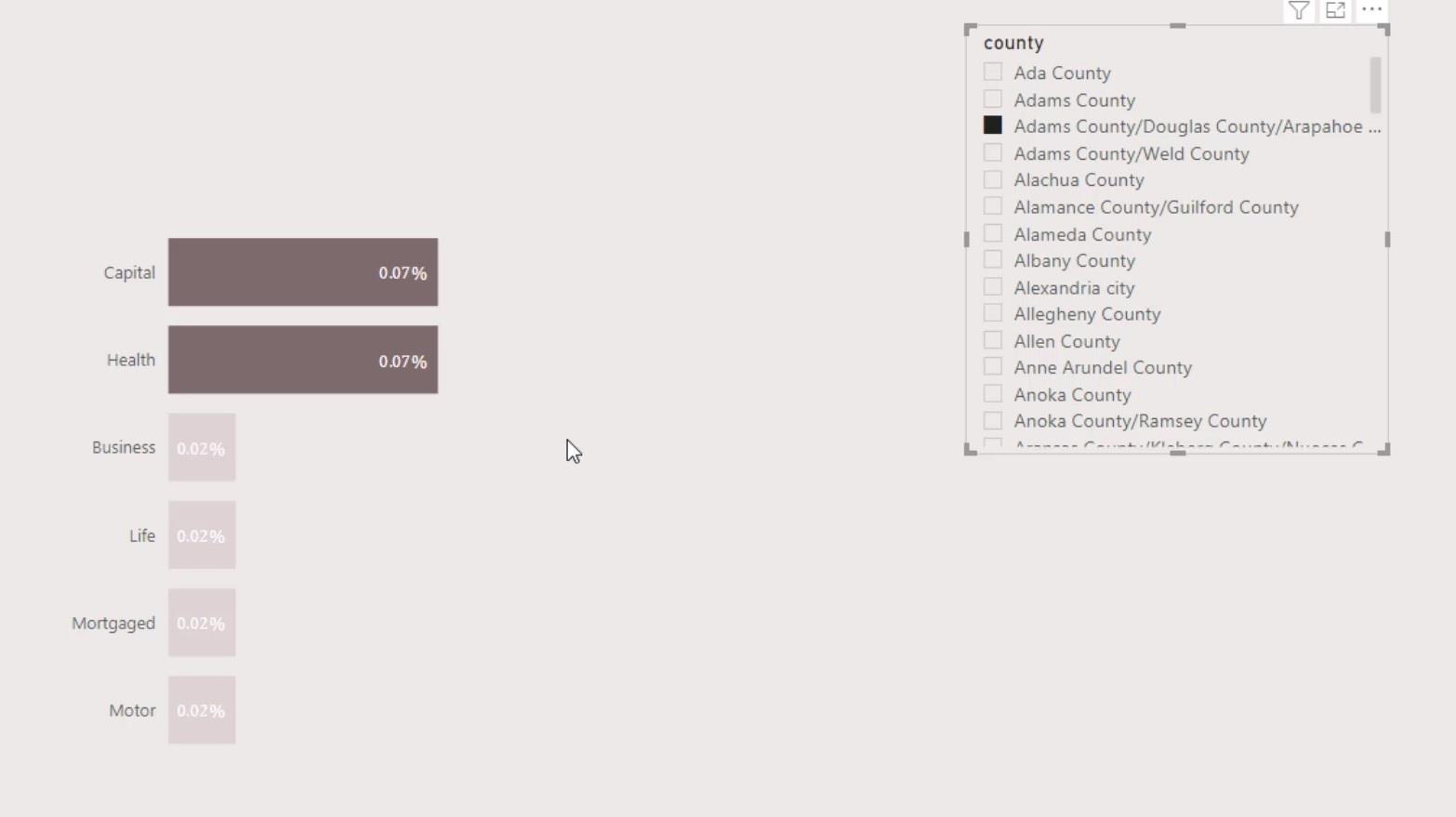
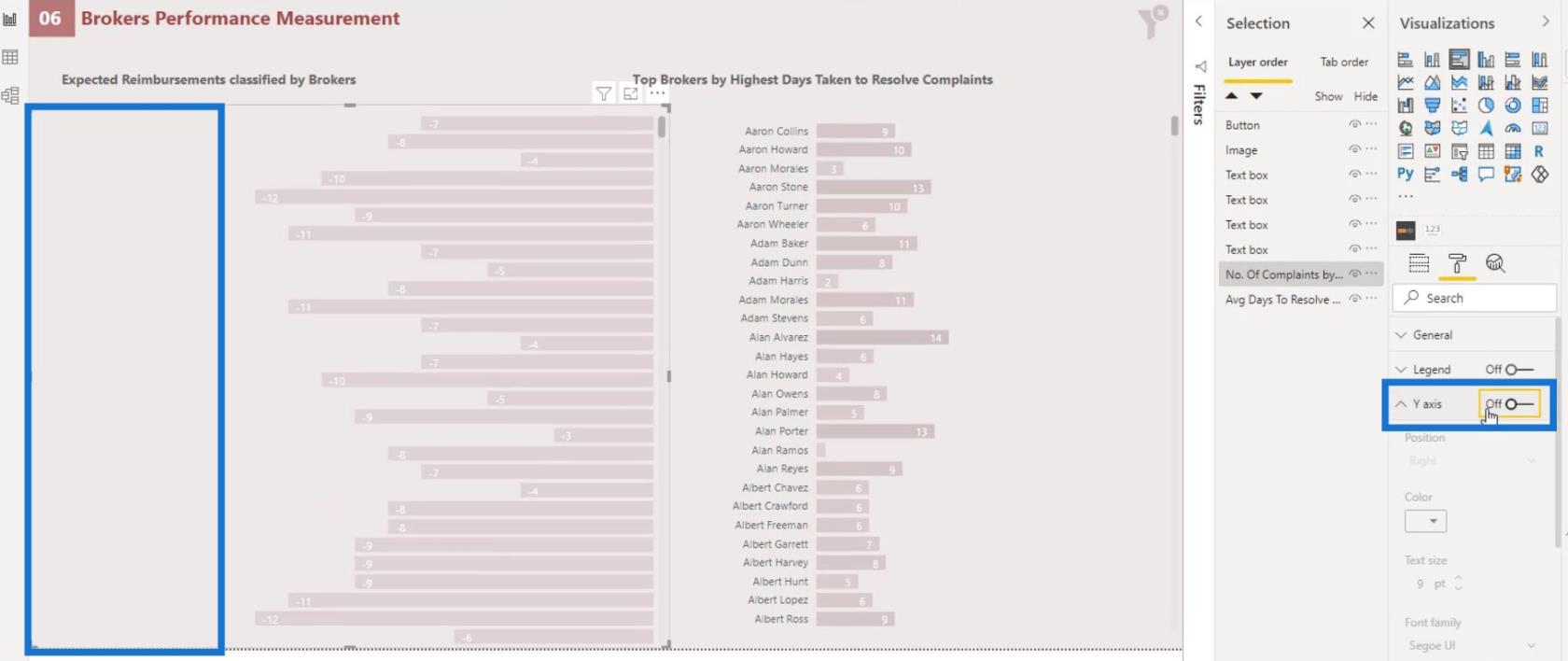
También quiero hablar sobre las limitaciones del gráfico de barras. Por ejemplo, si quisiera ahorrar algo de espacio en el lado izquierdo y quisiera que mi eje Y estuviera dentro de la barra, no podré lograrlo en el objeto visual básico de LuckyTemplates.

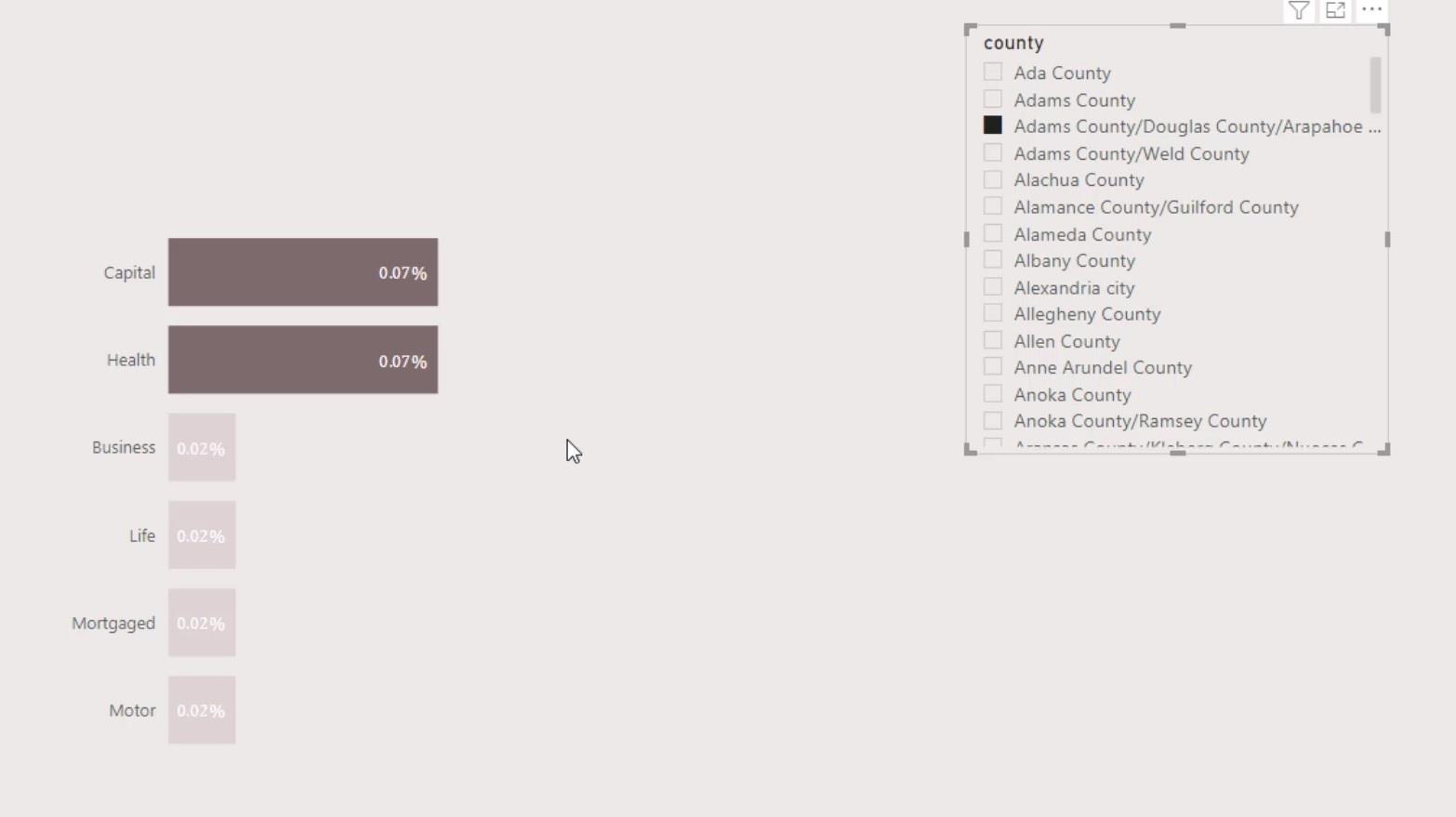
En segundo lugar, cada vez que divido y divido los datos, el eje Y y el eje X alinean automáticamente la imagen. Por ejemplo, si selecciono una opción en la segmentación, se verá así. Hubiera sido bueno que LuckyTemplates nos hubiera dado la opción de activar y desactivar la alineación automática.

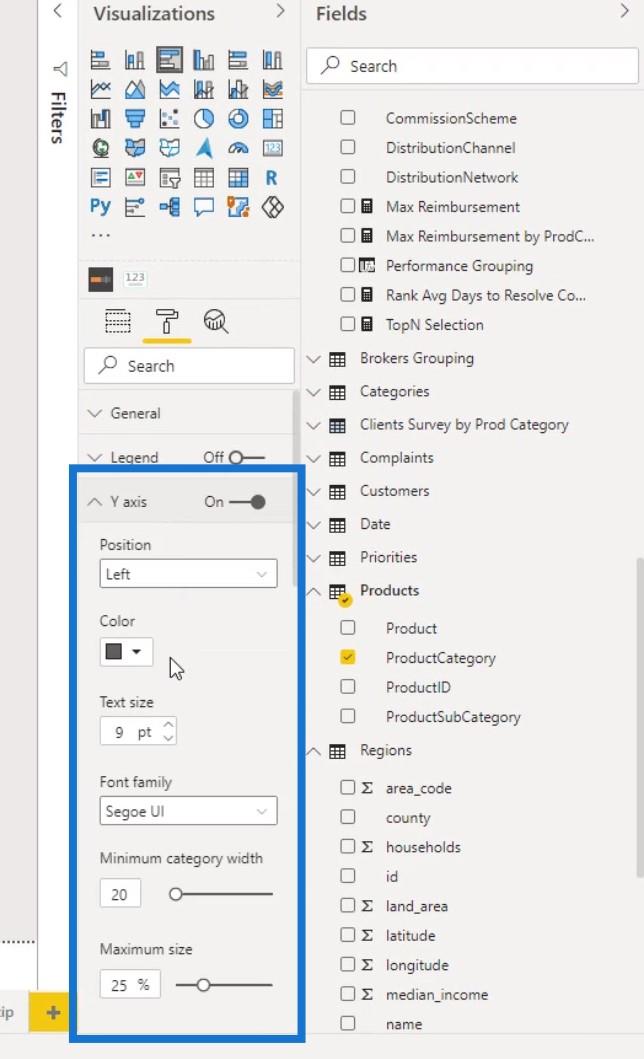
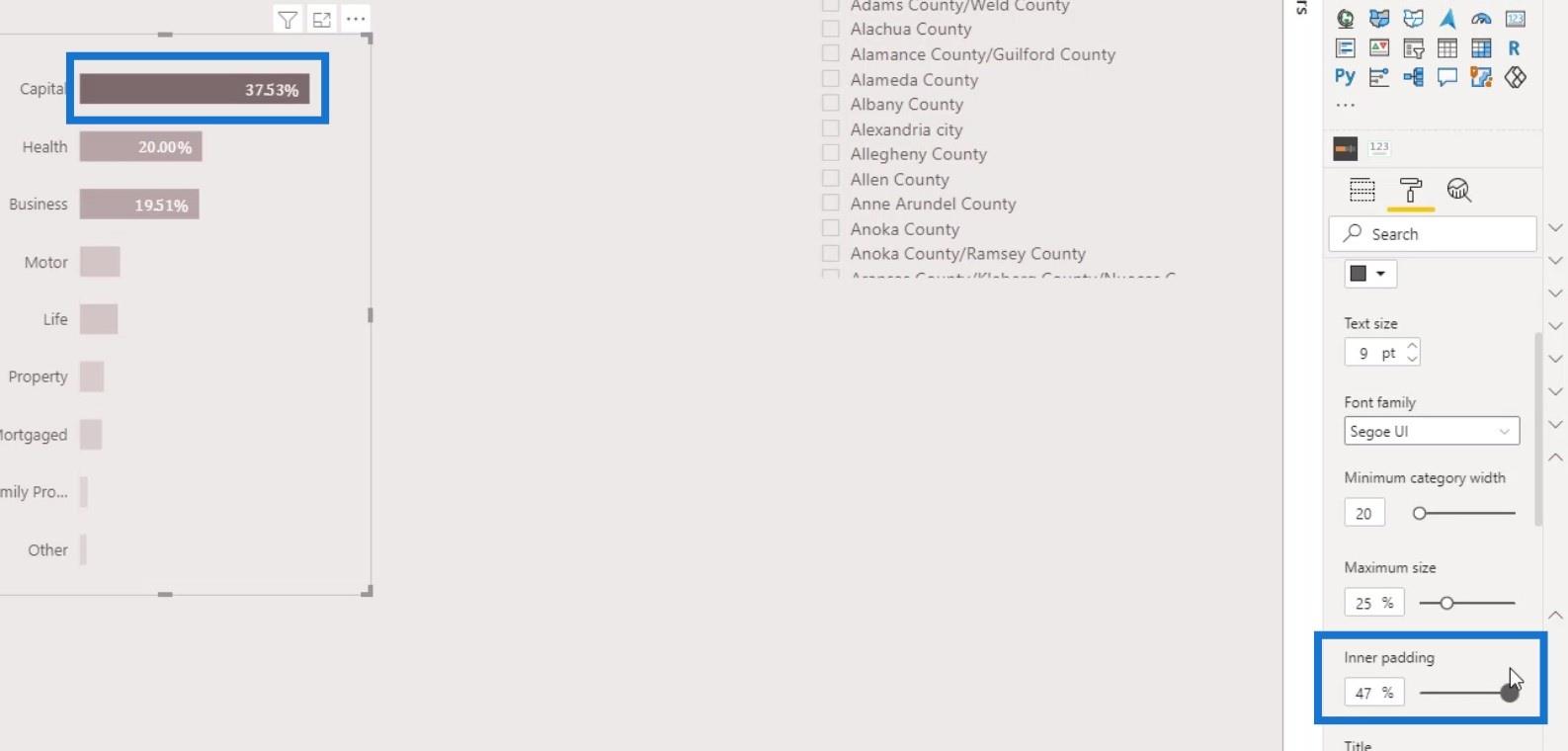
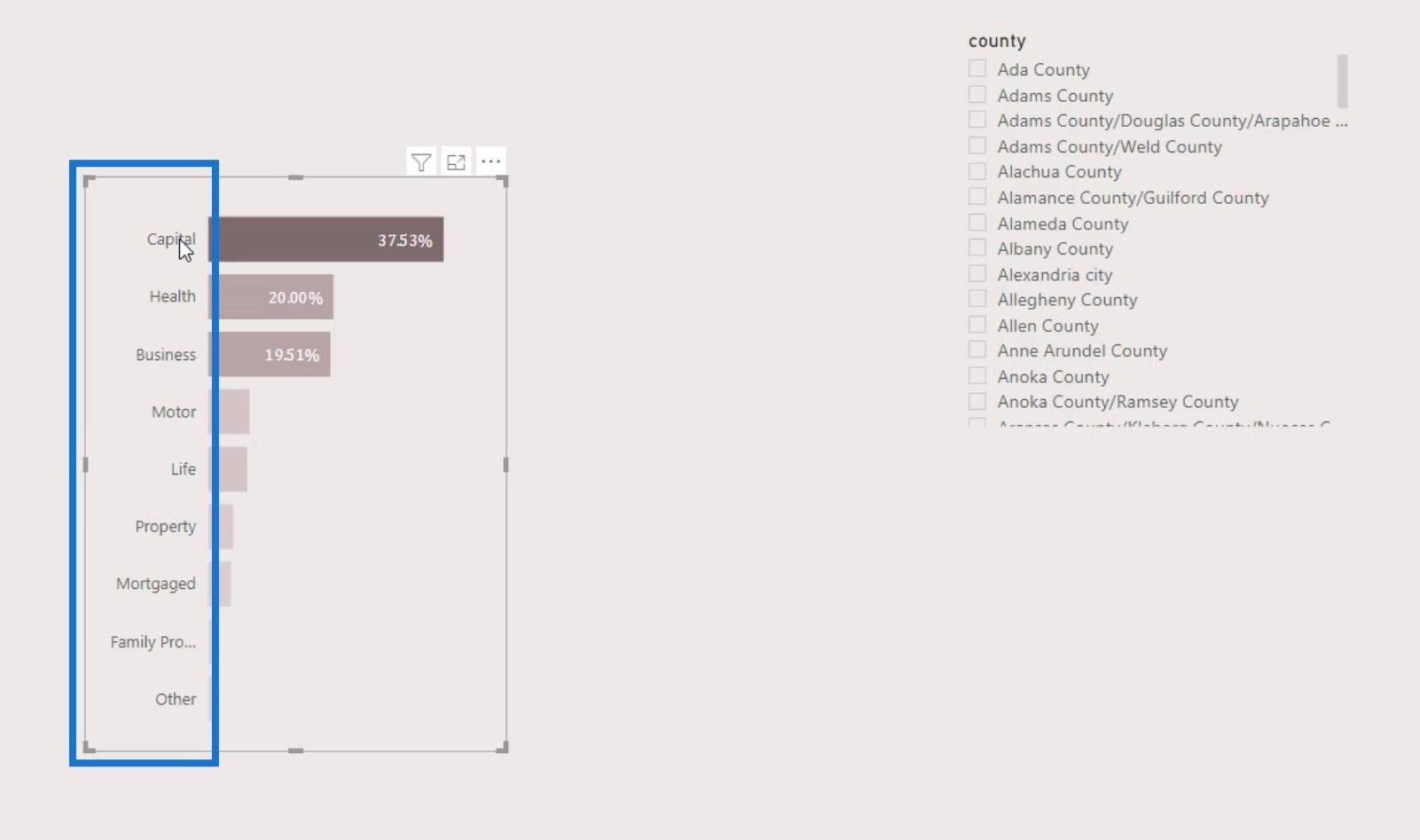
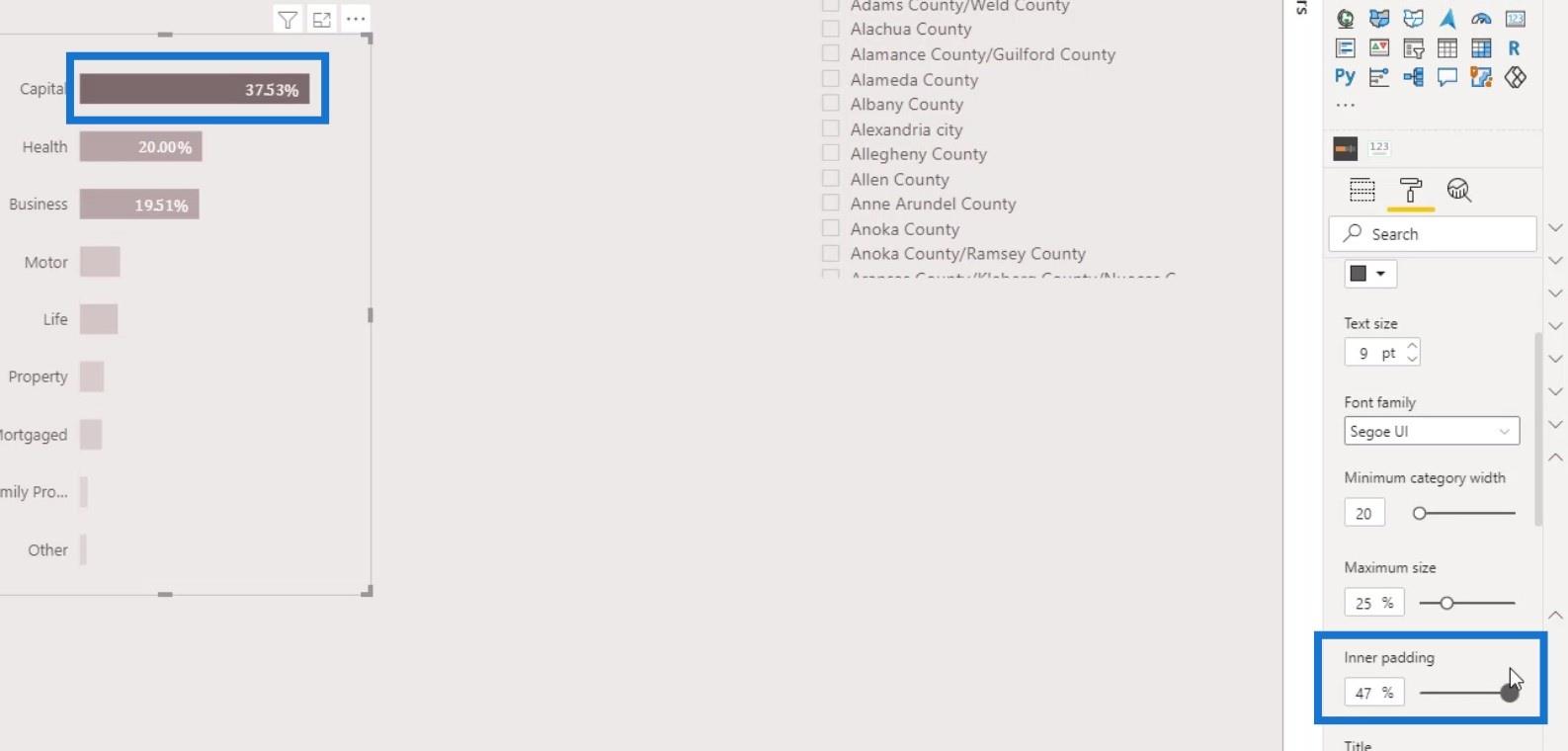
Otra cosa importante que mucha gente no conoce es la opción de ajustar el tamaño de la barra.

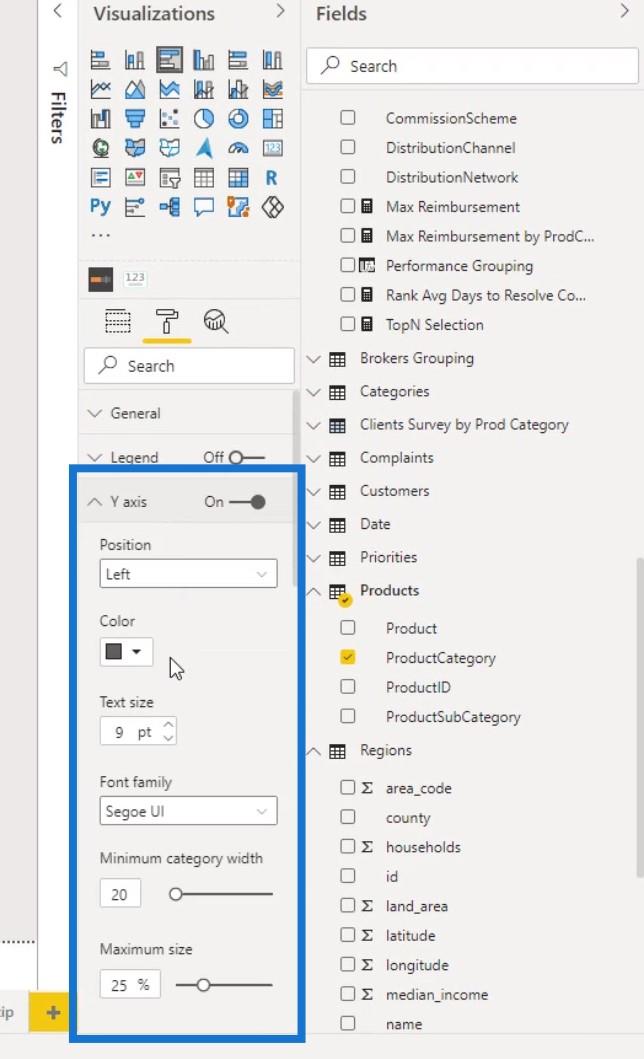
Podemos hacer esto cambiando el relleno interno del eje Y.

Eso es todo para los gráficos de barras. Obviamente, no hay mucho que podamos hacer con un gráfico de barras básico.
2 formas de crear gráficos de barras de comparación
Ahora, analizaré dos formas de crear gráficos de barras de comparación en su informe.
1. Poner dos gráficos de barras en el informe
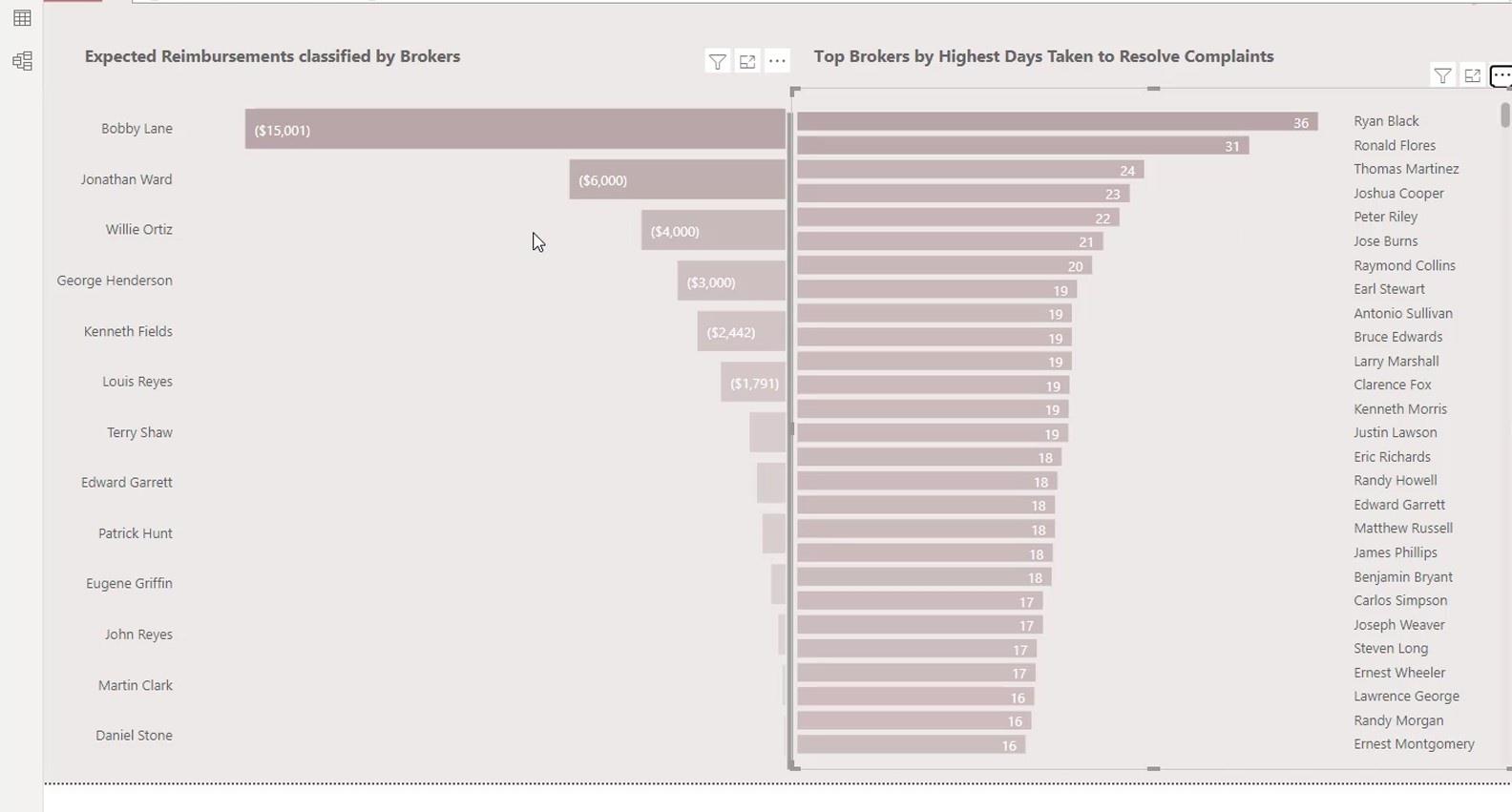
El primero es donde tenemos que poner dos gráficos de barras en el informe.

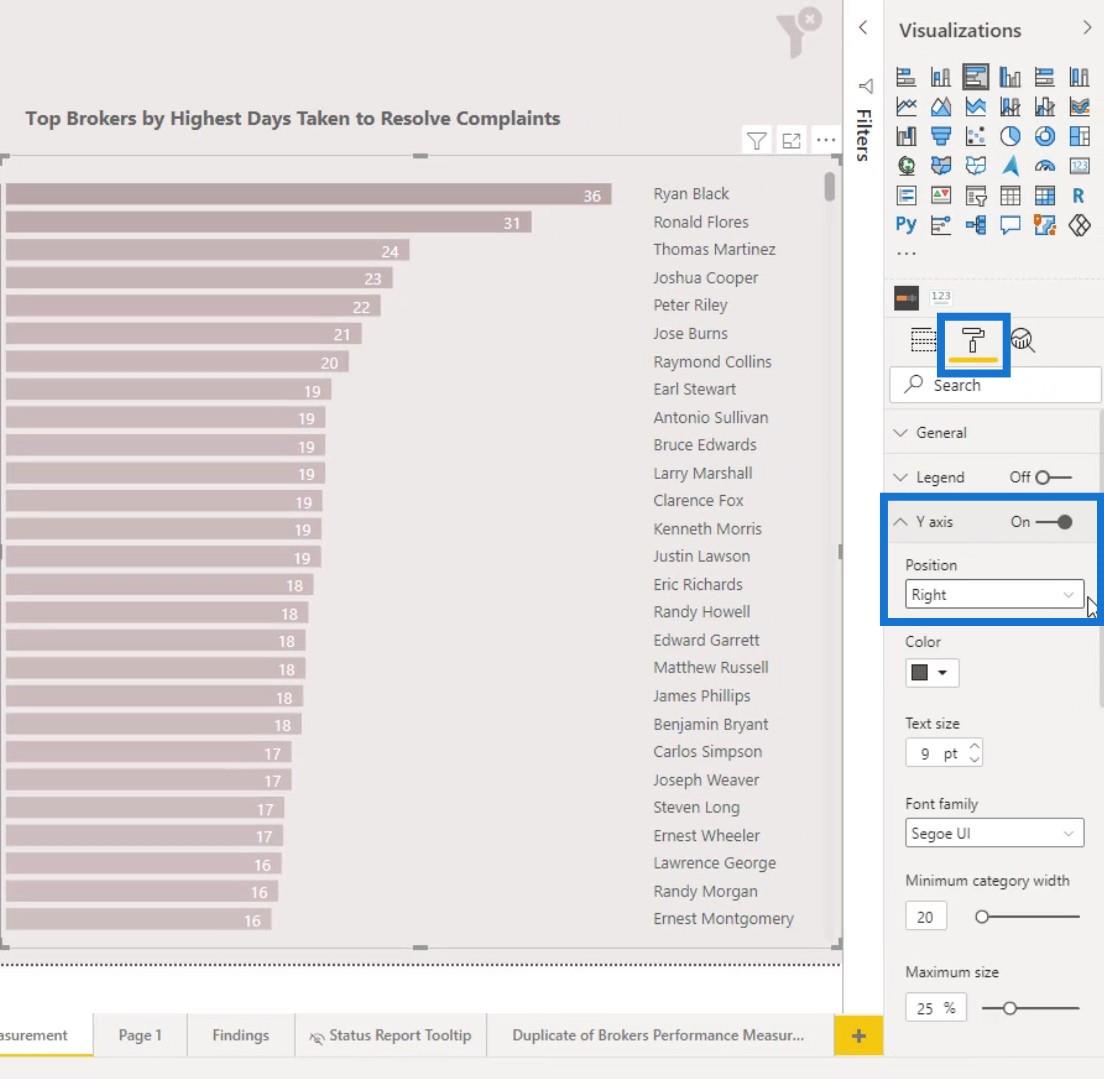
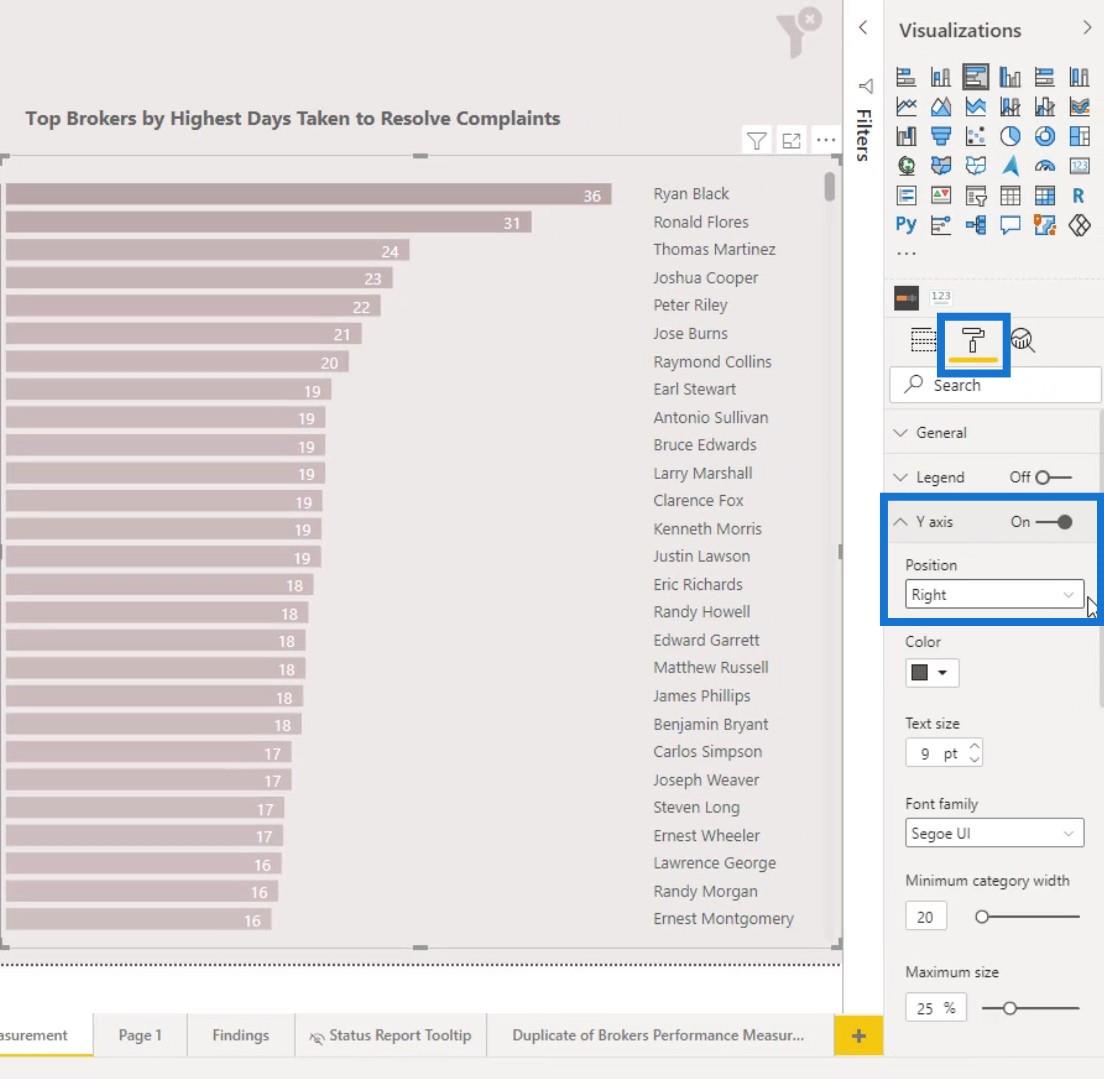
El primer gráfico de barras es el mismo que creamos normalmente. La única diferencia es que cambié la posición del eje Y al lado derecho.
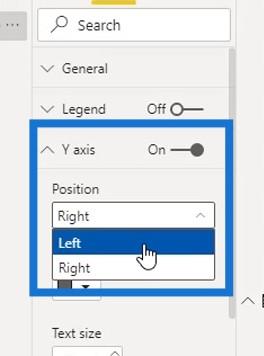
Simplemente vaya al panel Formato , habilite el eje Y y establezca el valor de Posición en Derecha .

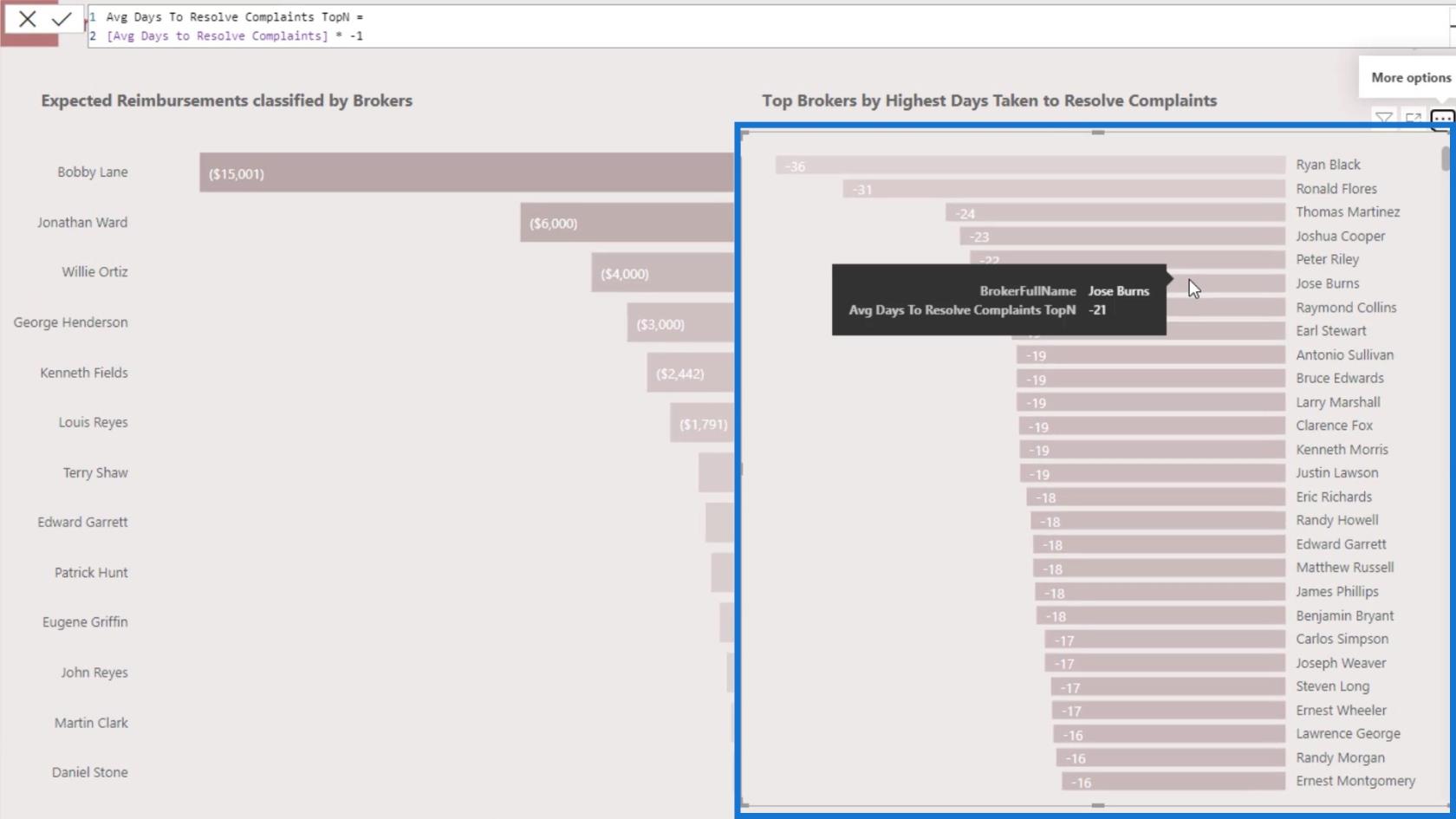
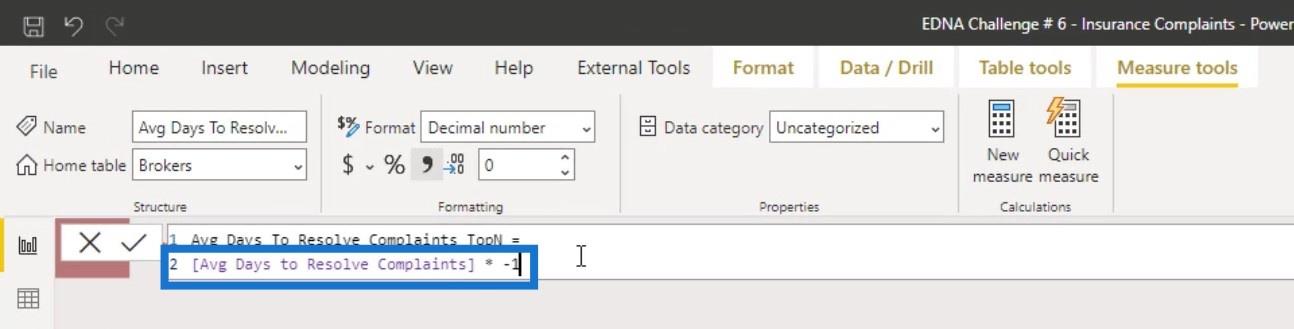
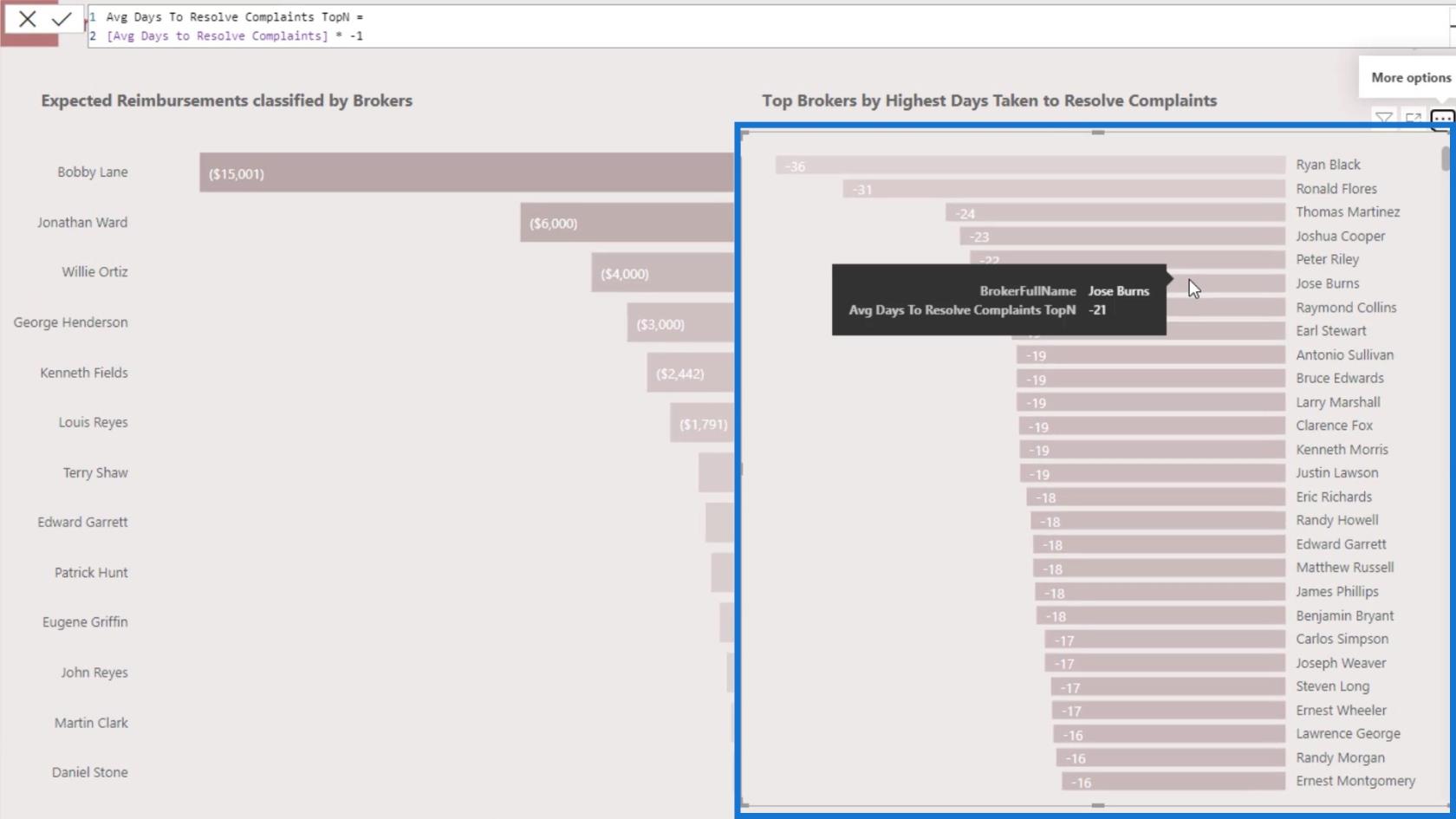
Para modificar la posición de las barras de izquierda a derecha, cambie el valor o el signo de positivo a negativo.
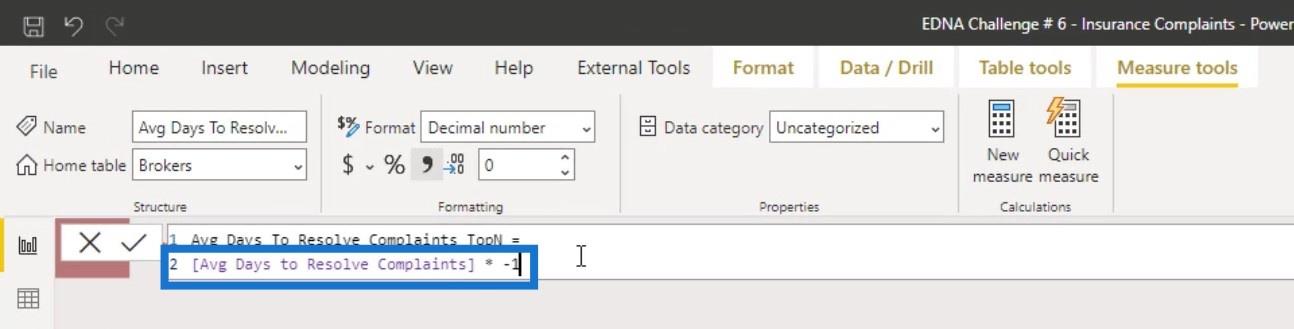
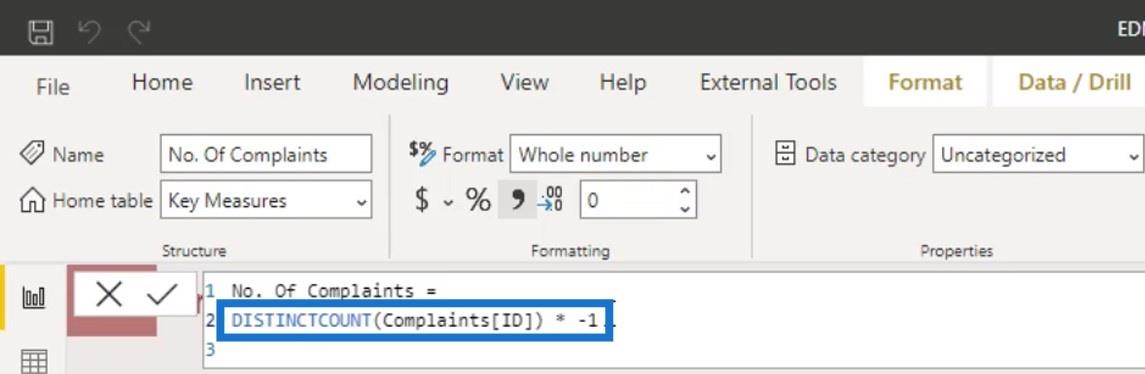
Para hacer eso, multipliqué la medida que estoy usando ( Promedio de días para resolver quejas TopN ) por – 1 .

Veremos que las barras ahora están alineadas a la derecha.

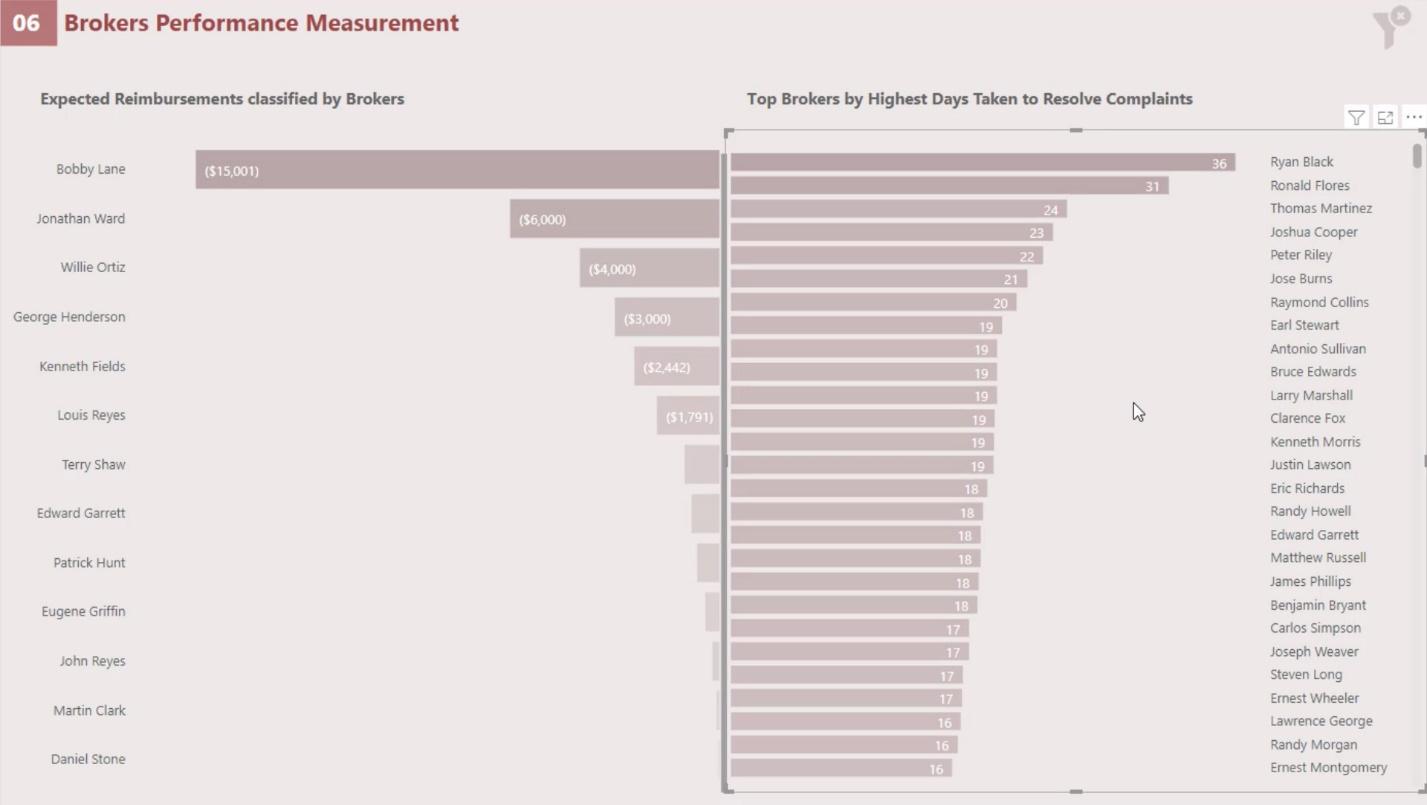
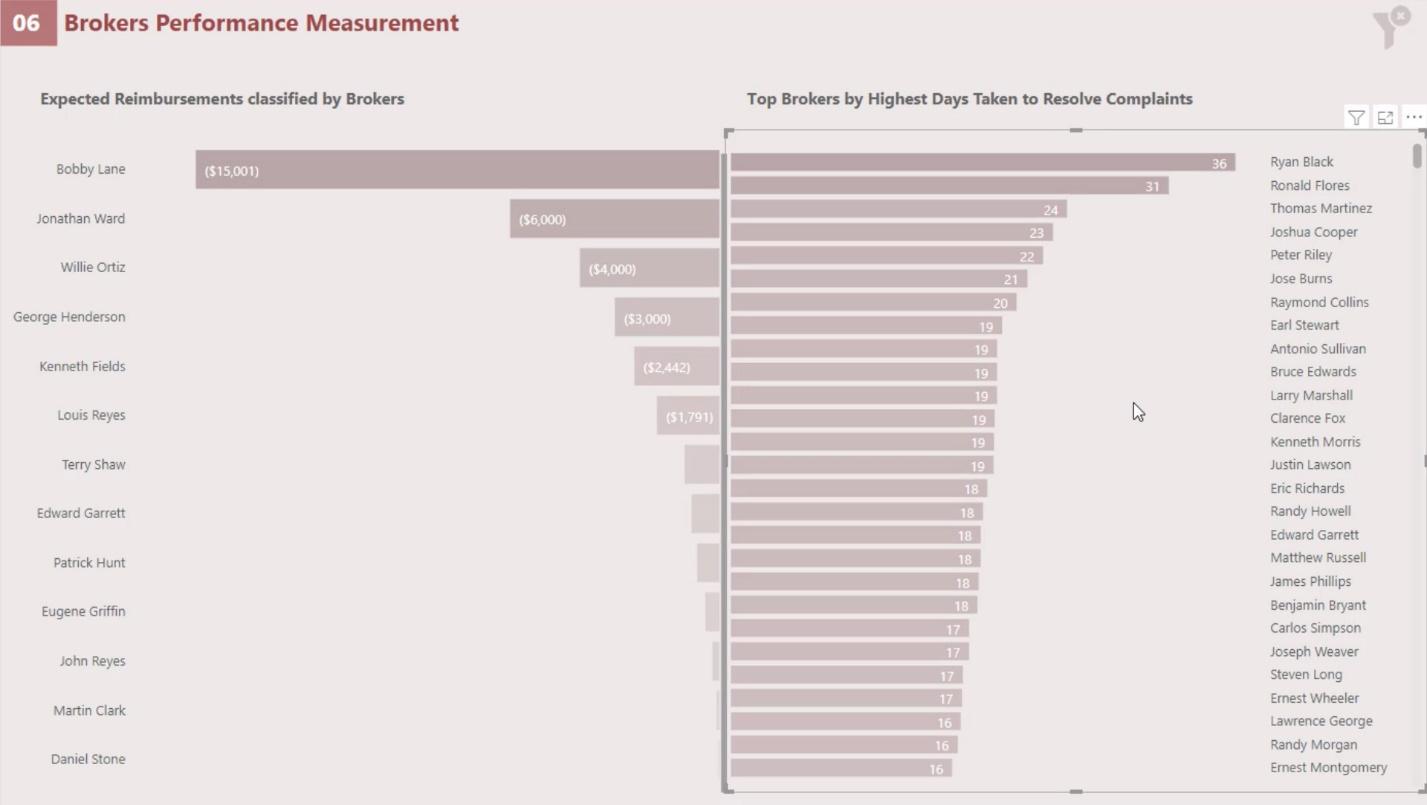
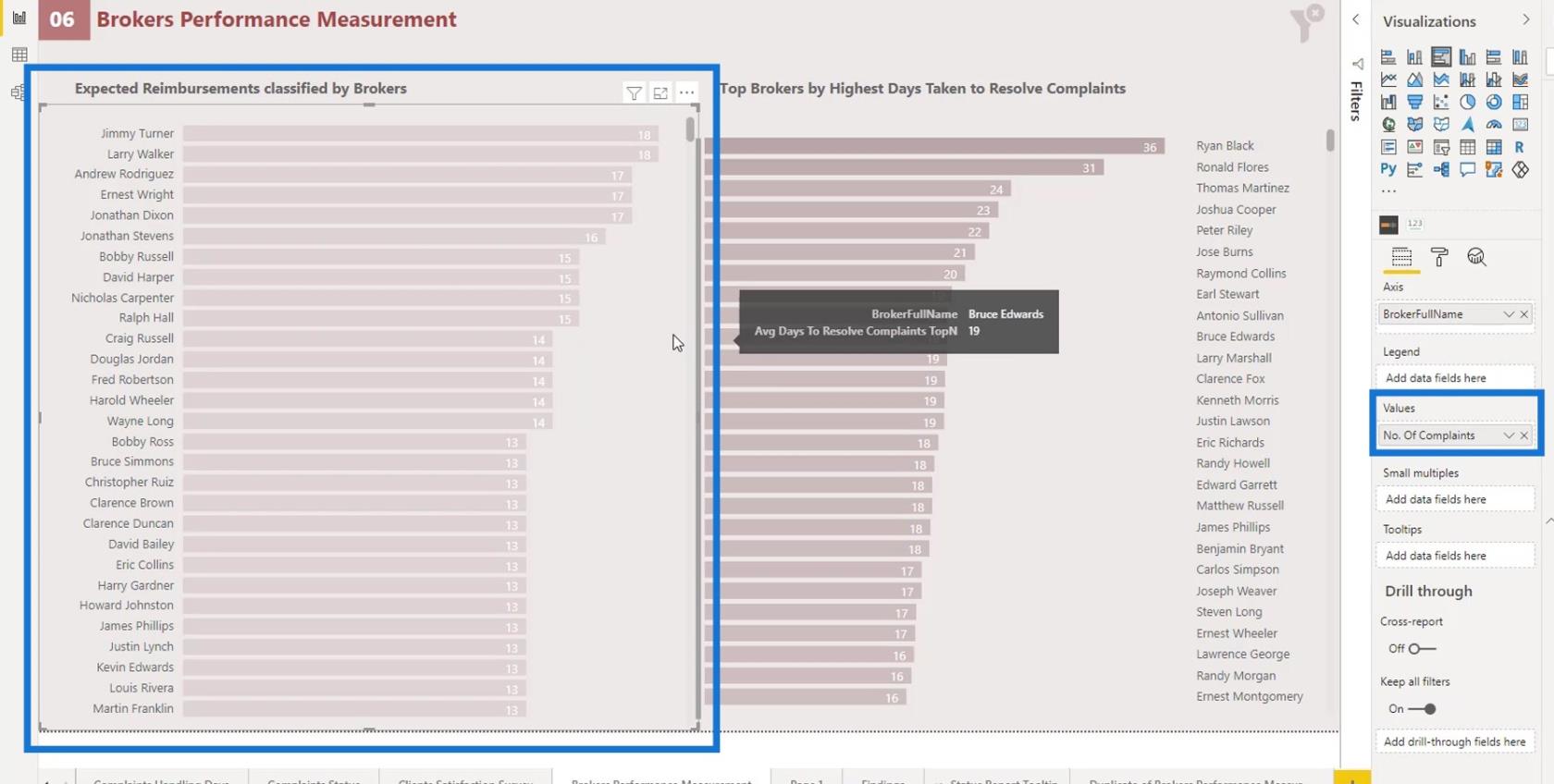
2. Comparación de dos gráficos de barras para la misma entidad
Otro ejemplo es si queremos comparar el promedio de días para resolver las quejas con el número de quejas del mismo corredor.
Podemos aplicar algunos trucos para conseguir ese tipo de visual. Primero, devuelva los gráficos de barras a su posición original.

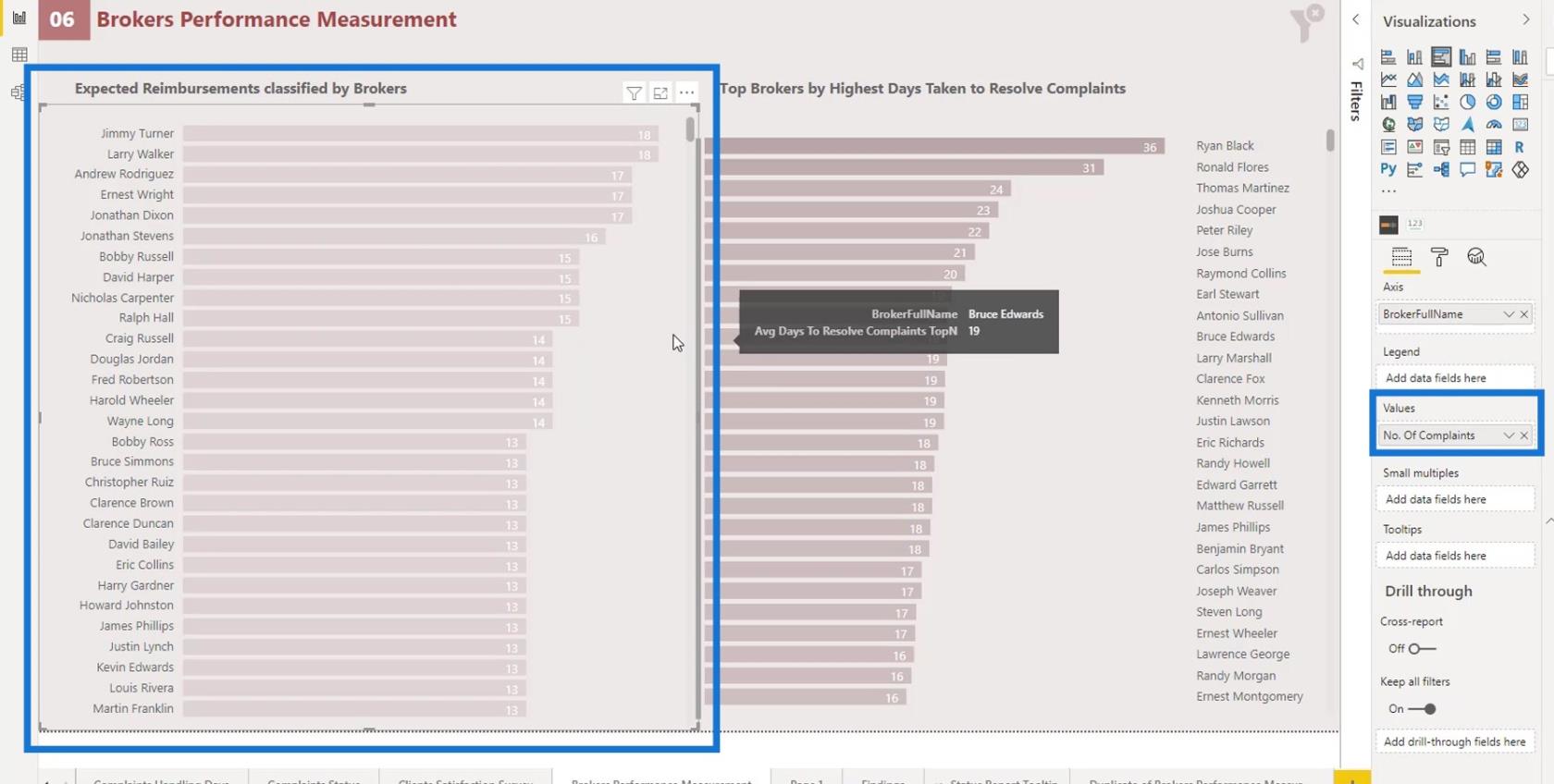
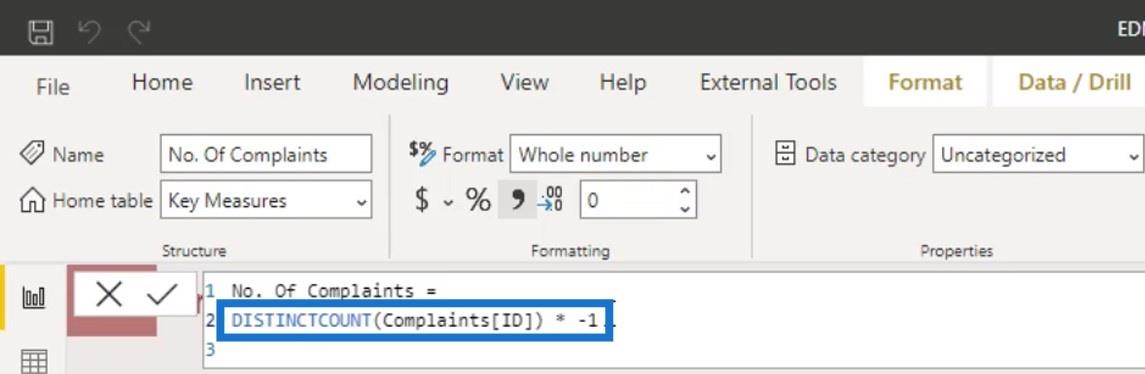
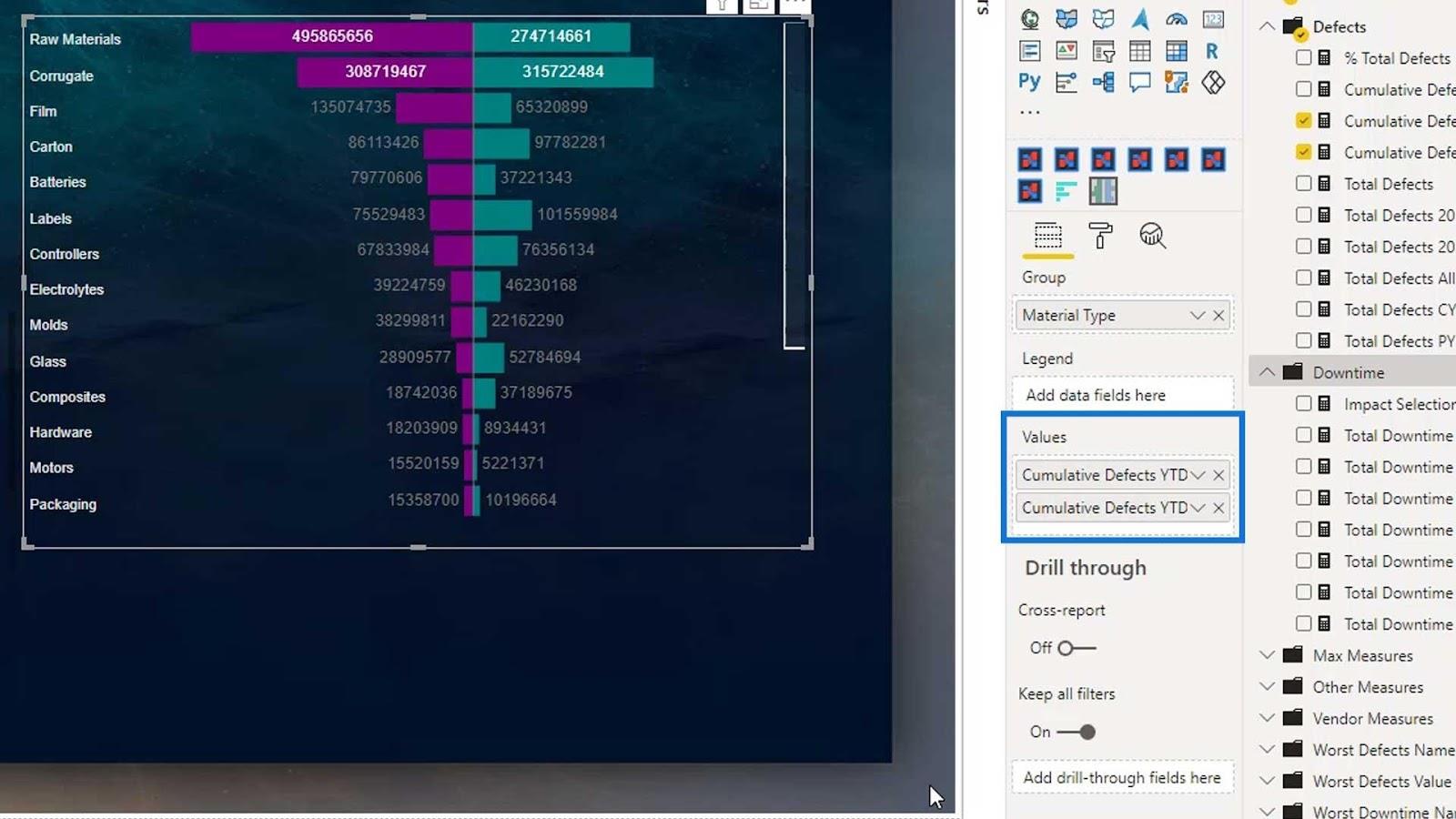
Para el primer gráfico de barras, cambie el reembolso a la medida Número de quejas .

Luego, cambie sus valores a negativos multiplicándolos por -1 .

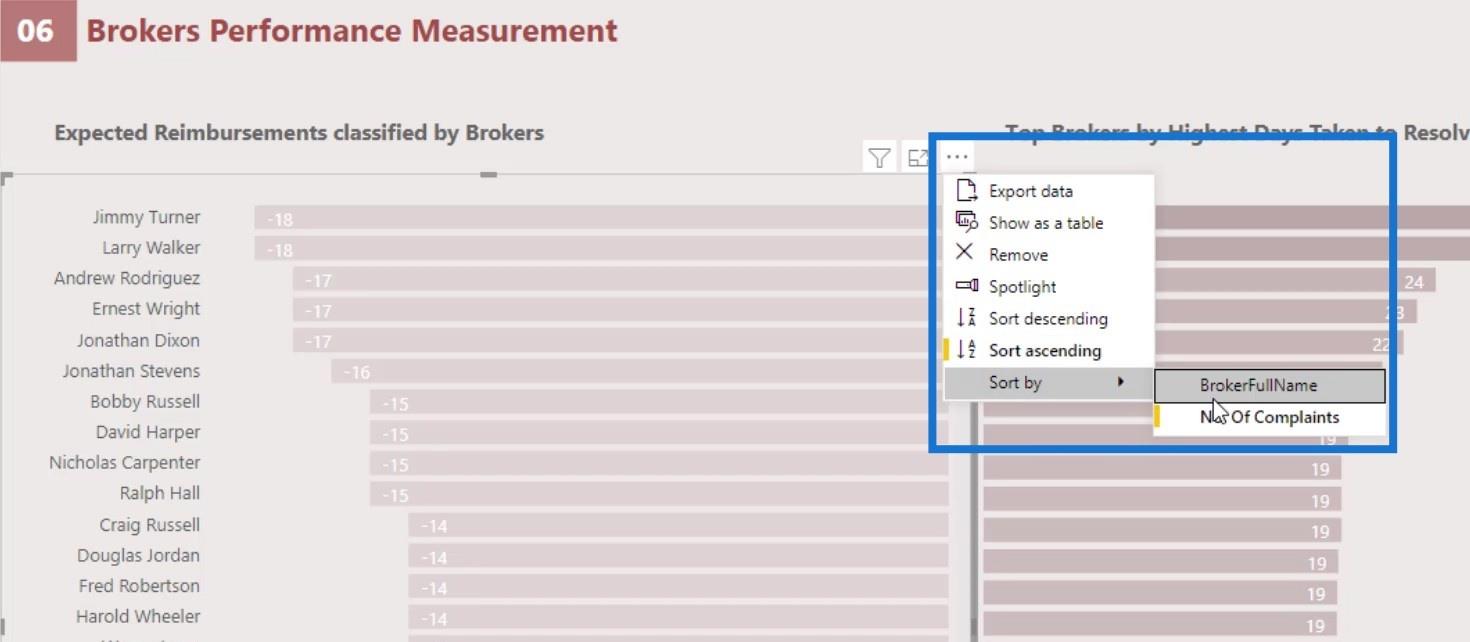
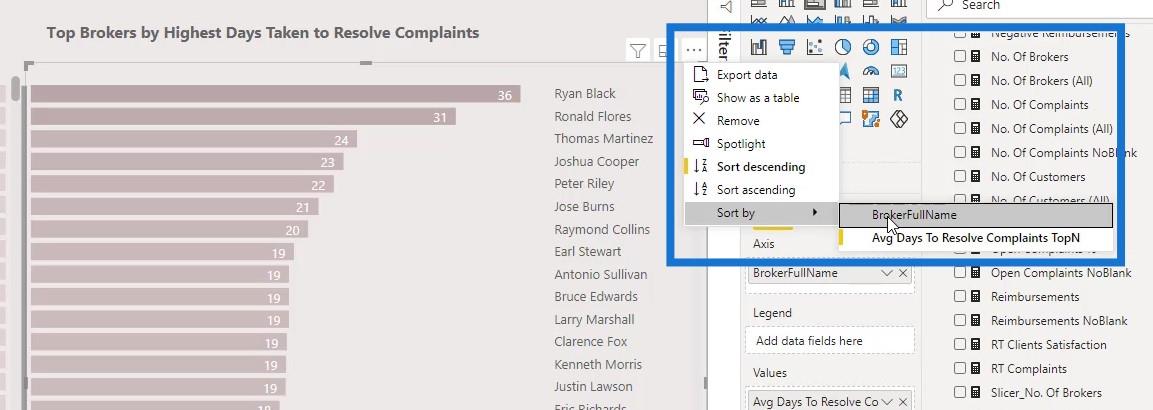
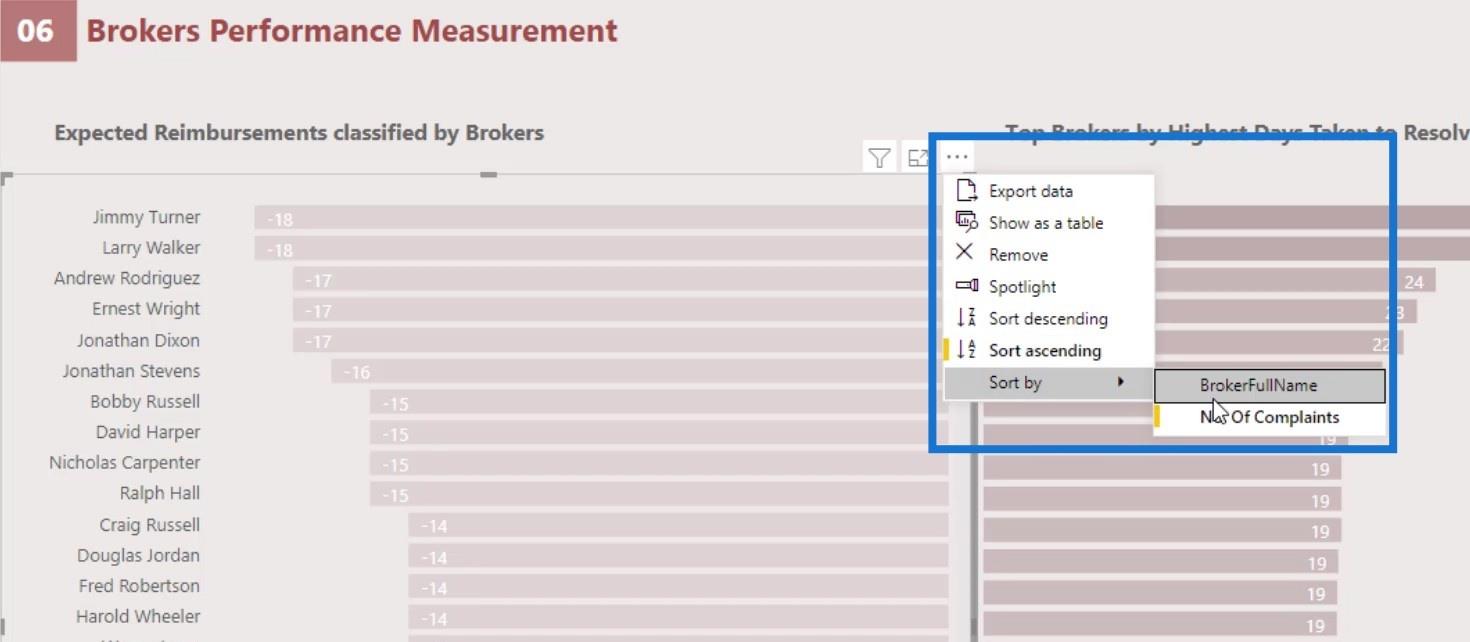
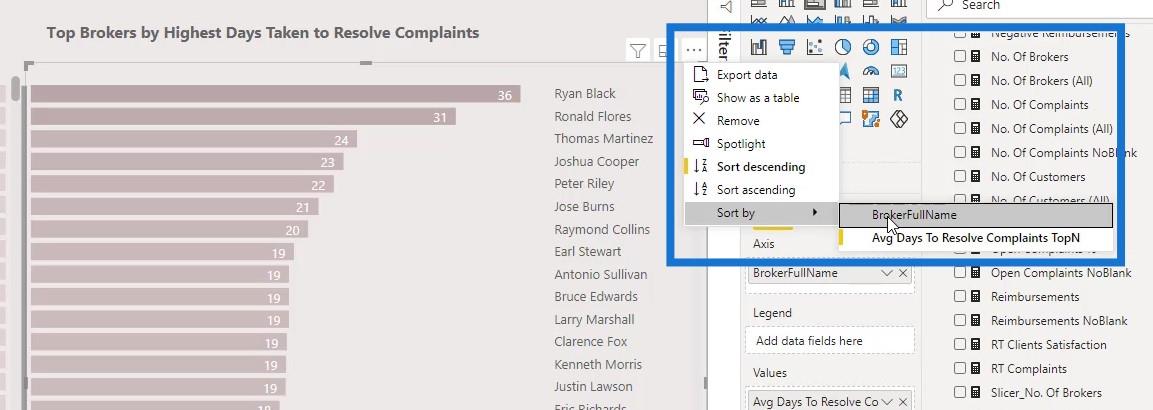
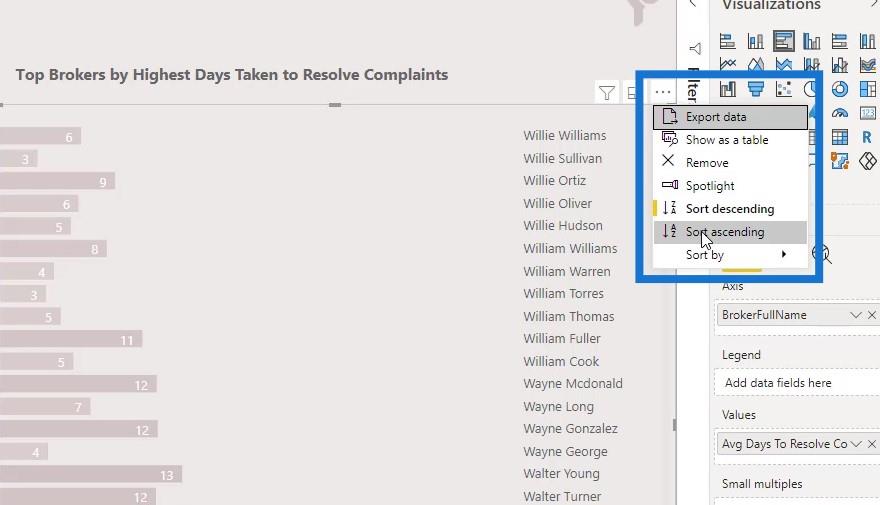
Para alinear los nombres de los gráficos de barras, cambie el orden de clasificación de estos 2 gráficos de barras a BrokerFullName .


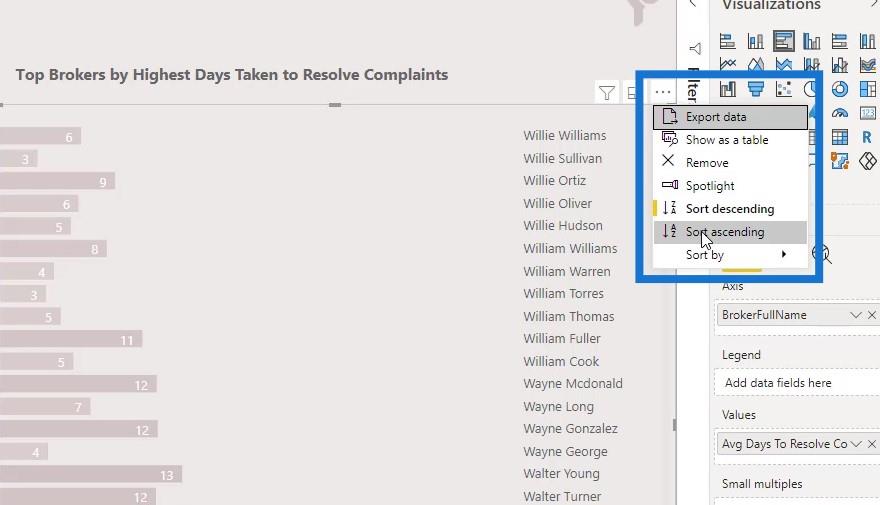
Cambie la clasificación del segundo gráfico de barras a ascendente también.

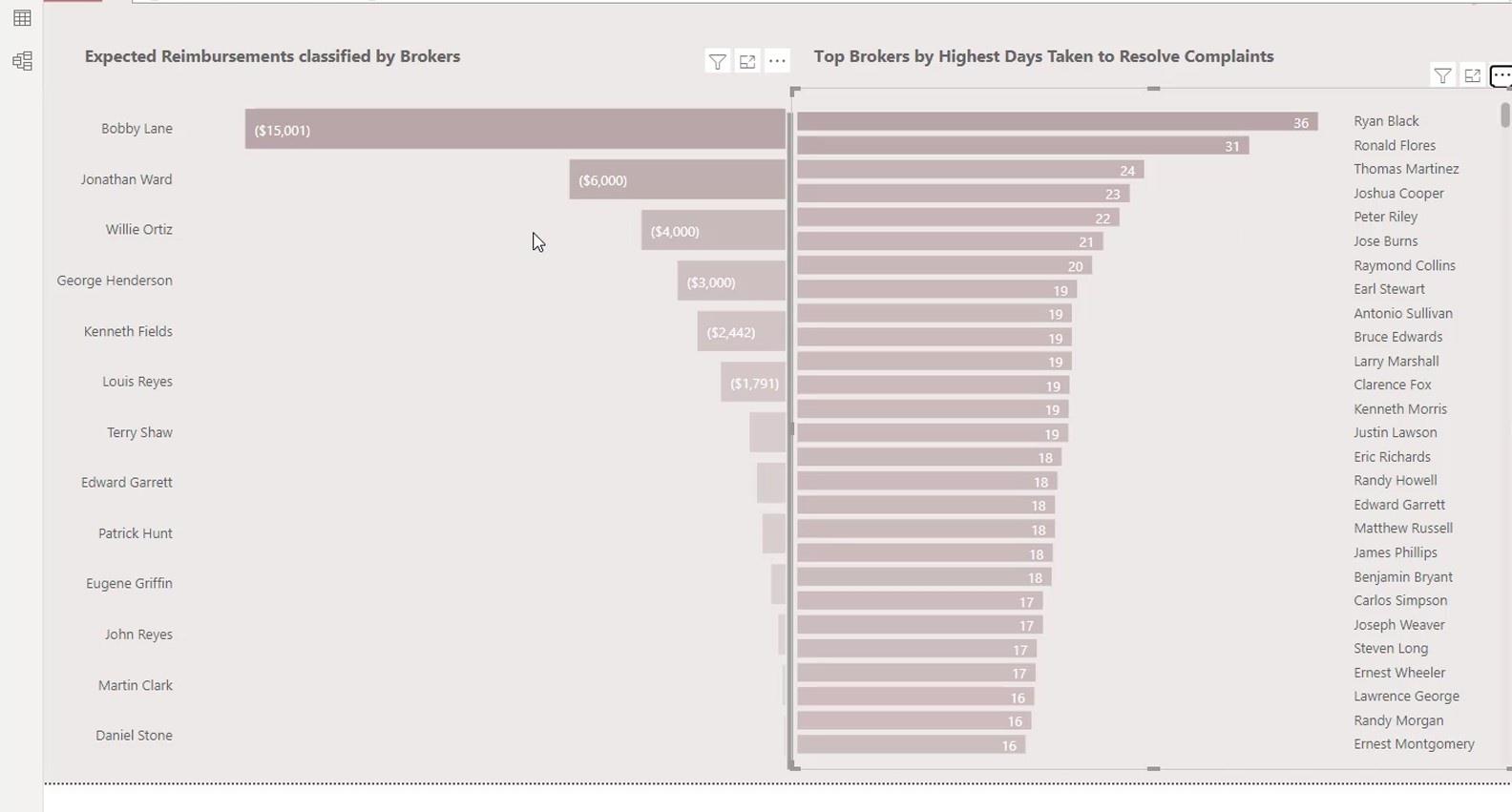
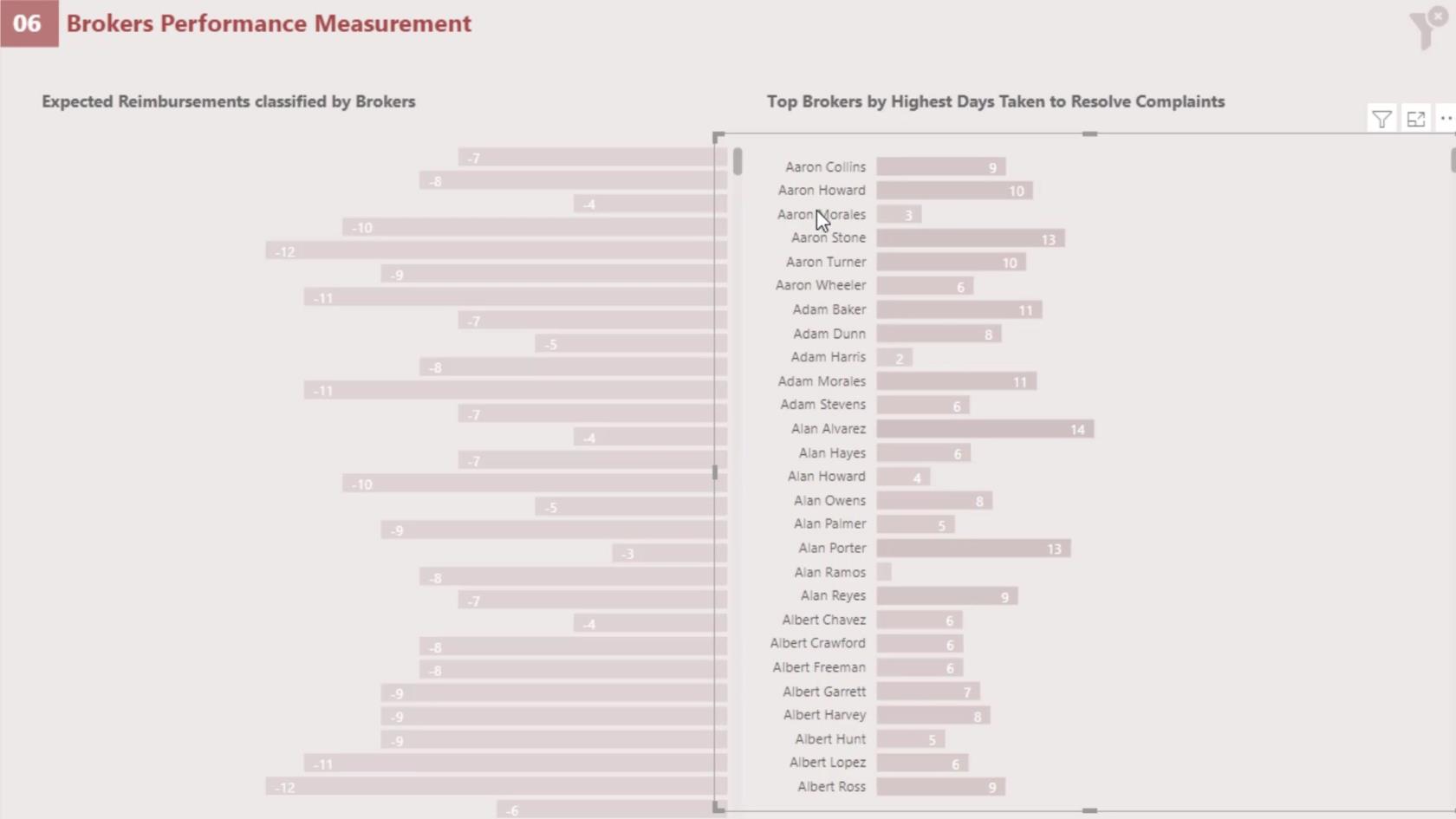
Los nombres en los gráficos de barras ahora son similares y están alineados.
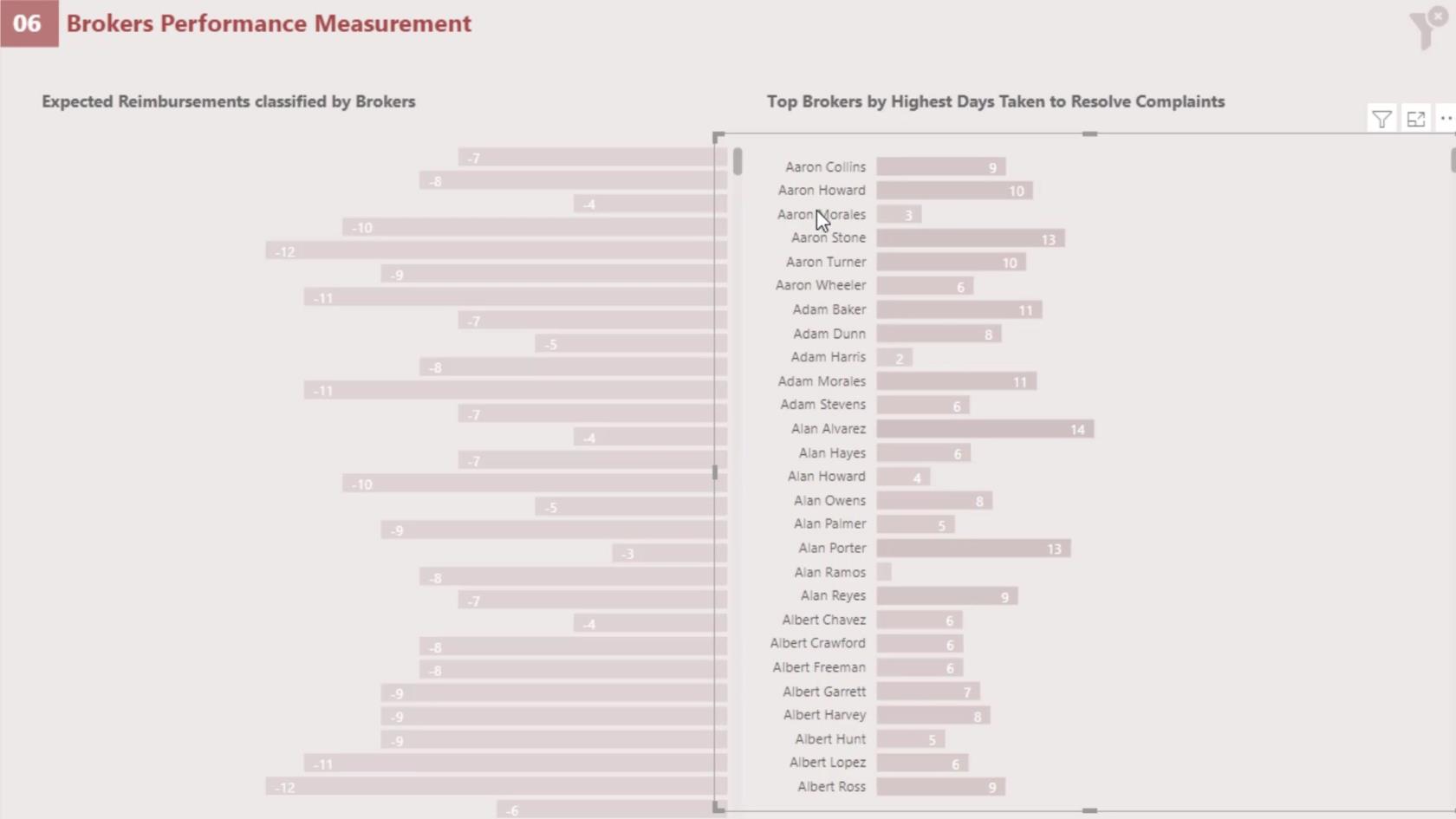
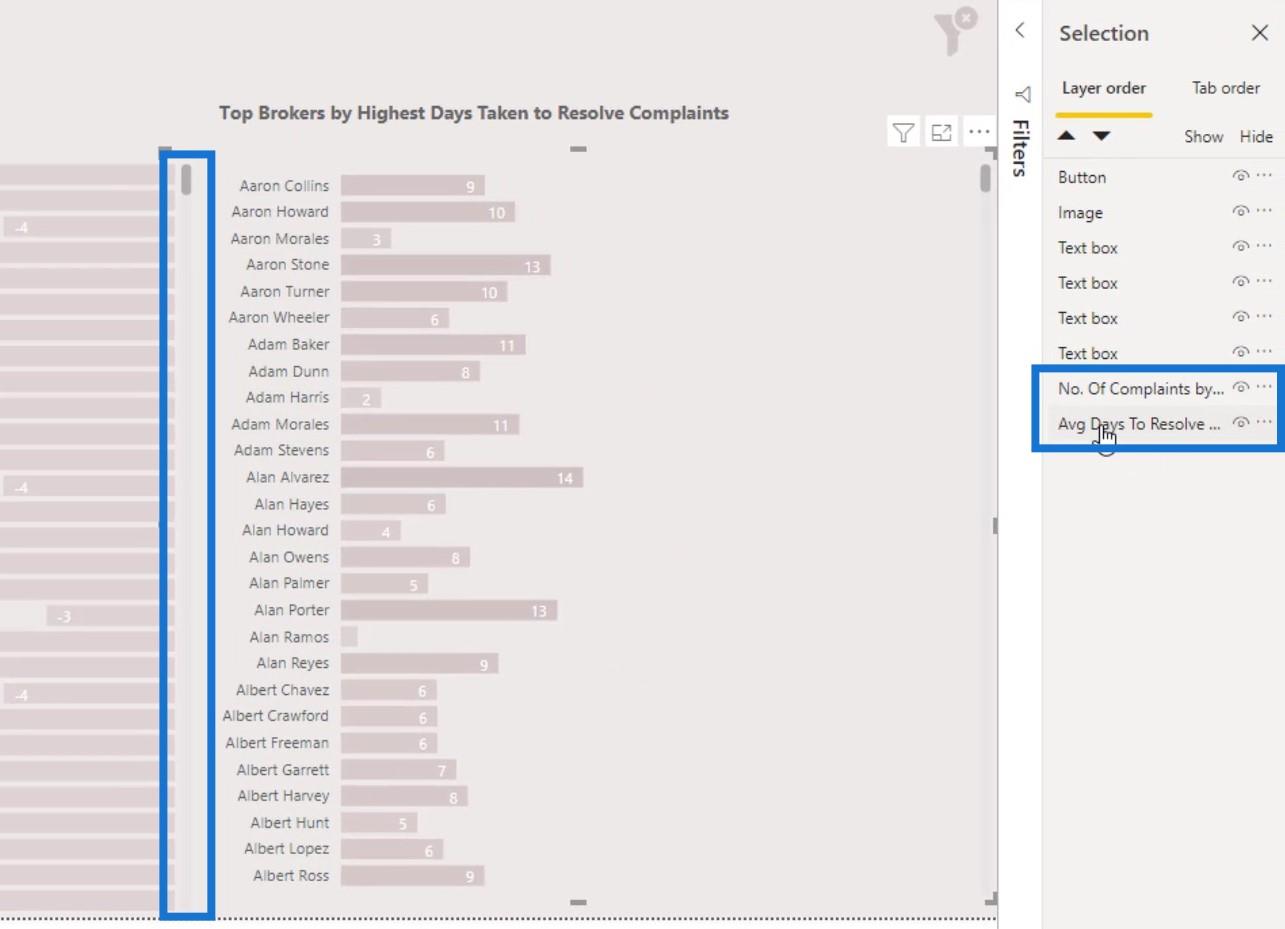
Puede haber una instancia en la que no queramos tener los nombres en ambos gráficos de barras porque son iguales. Por ejemplo, queremos mostrar solo 1 lista de nombres en este informe y ponerla en el centro.
Primero, eliminemos esta línea aquí.

Para el primer gráfico de barras, cambie su posición en el eje Y de izquierda a derecha .

Para el segundo gráfico de barras, cambie la posición del eje Y a la izquierda en lugar de a la derecha .

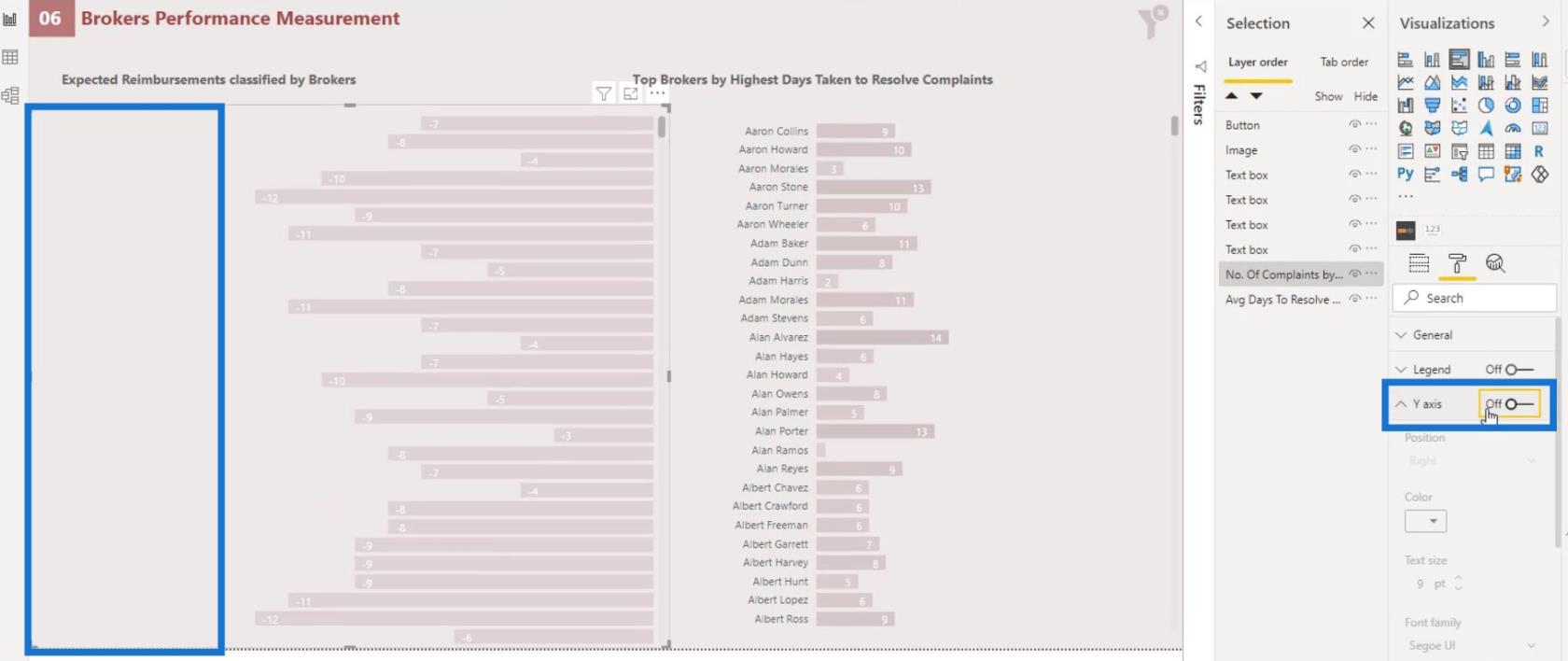
Luego, para el primer gráfico de barras, deshabilite el eje Y para ocultar la lista de nombres.

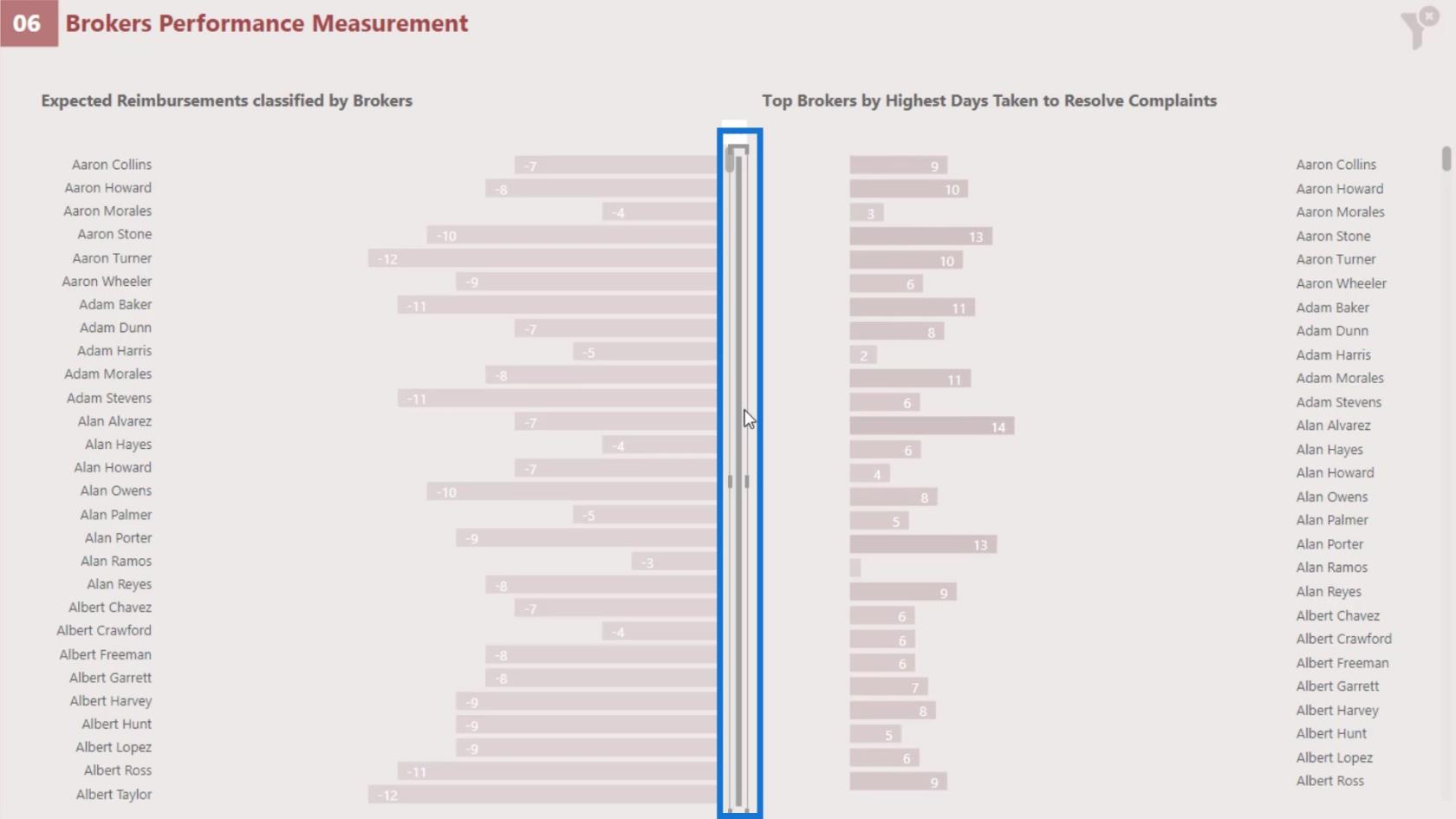
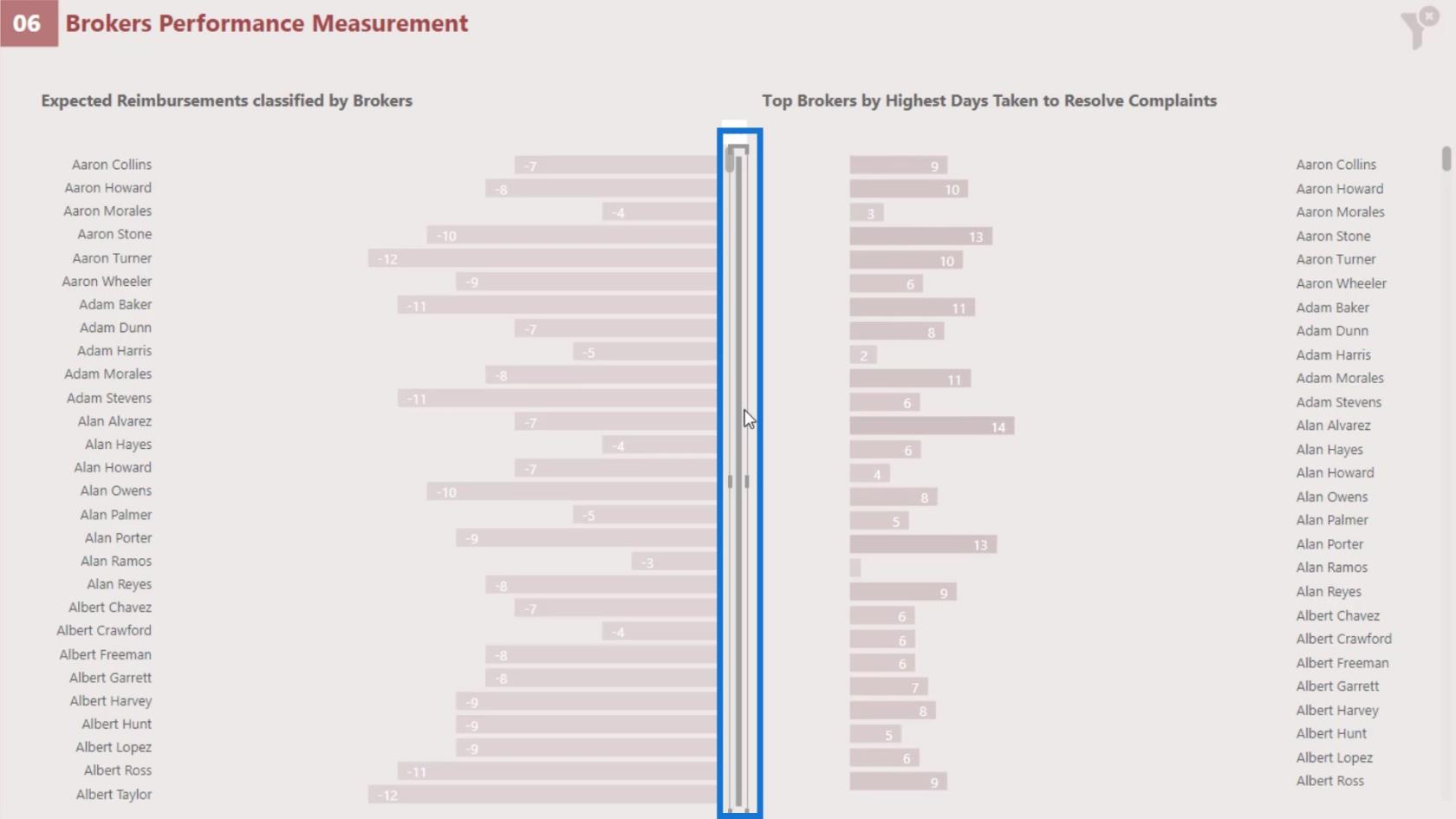
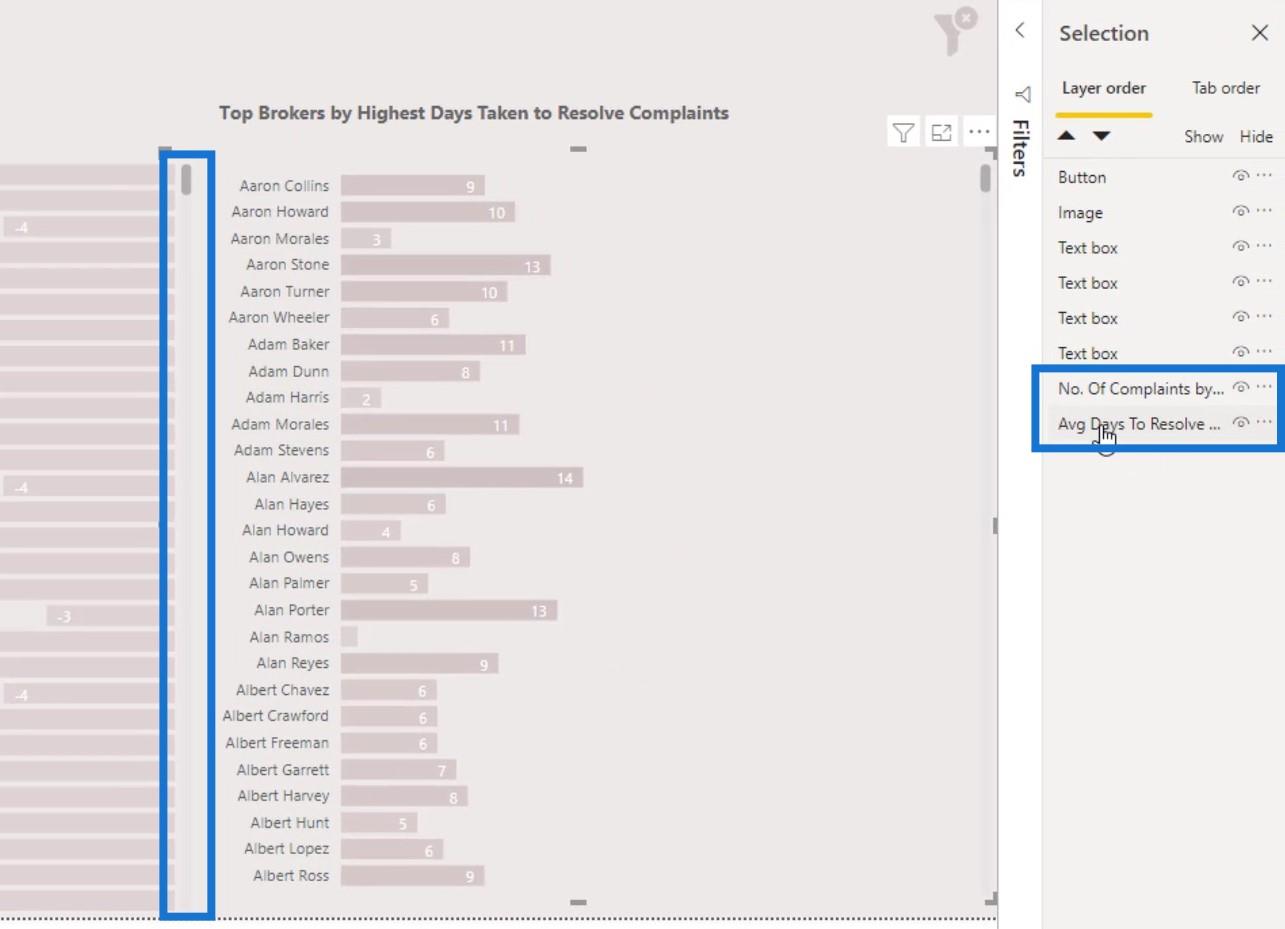
Ahora, coloque el segundo gráfico de barras correctamente como se muestra en la imagen.

En el panel Selección , asegúrese de que la capa del primer gráfico de barras esté encima del segundo gráfico de barras.

Esto se debe a que queremos poder desplazarnos hacia abajo en el primer gráfico de barras correctamente en caso de que se superponga con el segundo.
Con esto, ahora podemos analizar cada corredor individual por el número promedio de días que han tardado en resolver las quejas y su número de quejas.
Imágenes nativas en LuckyTemplates: gráficos de líneas
Ahora, hablemos del gráfico de líneas. Existen algunas limitaciones con el gráfico de líneas . Un ejemplo es que el formato condicional no está disponible en este tipo de gráfico.
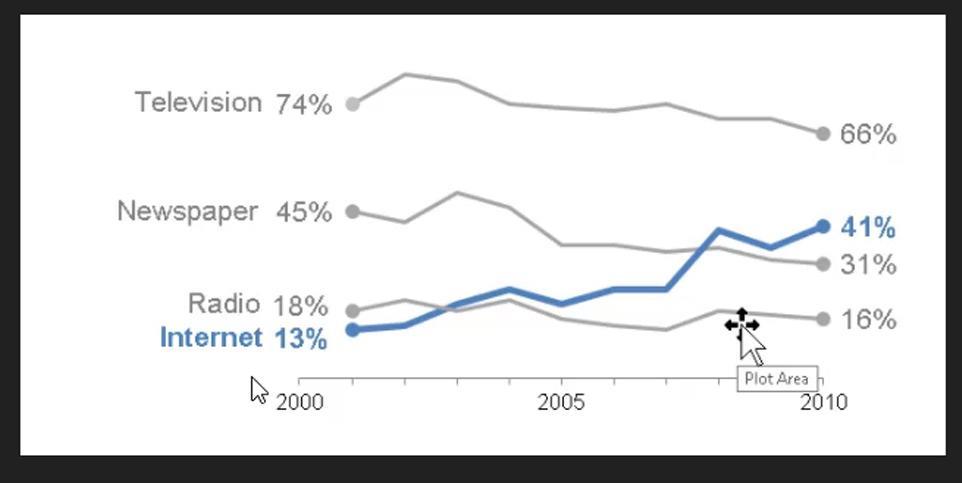
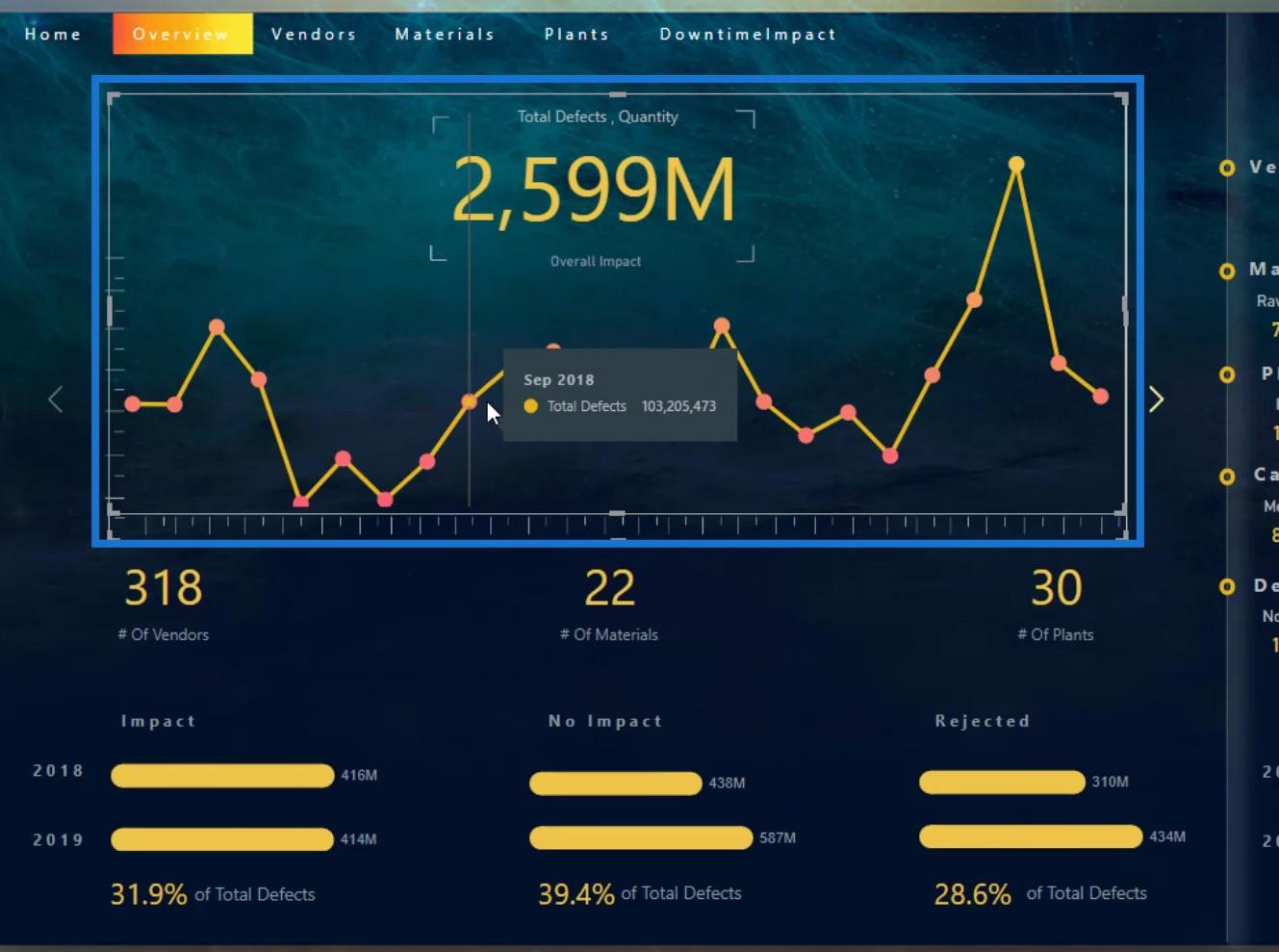
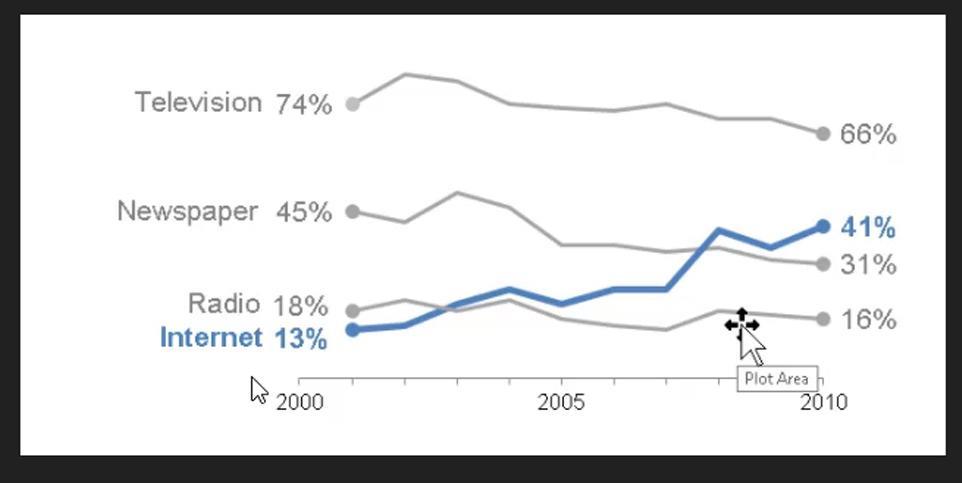
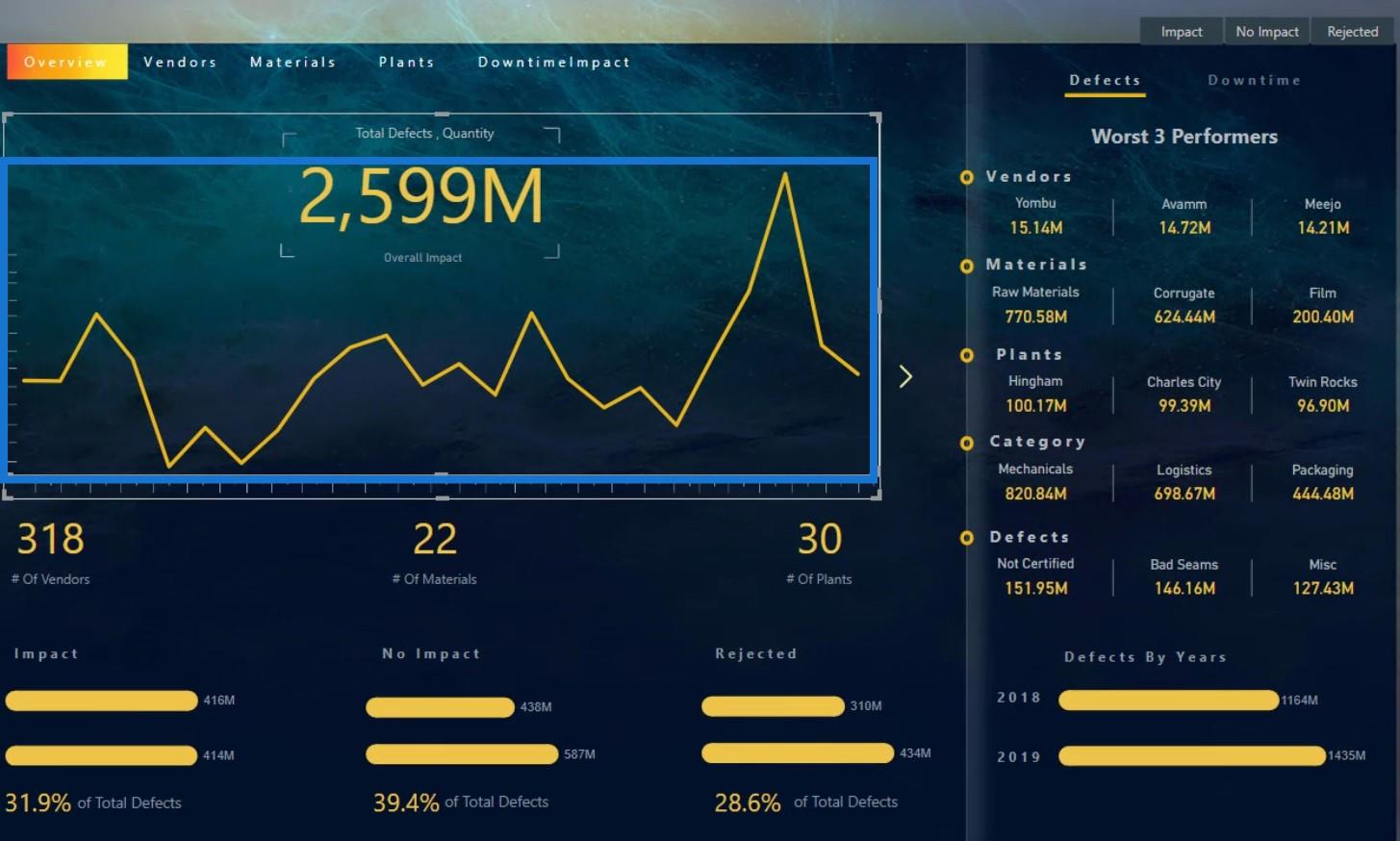
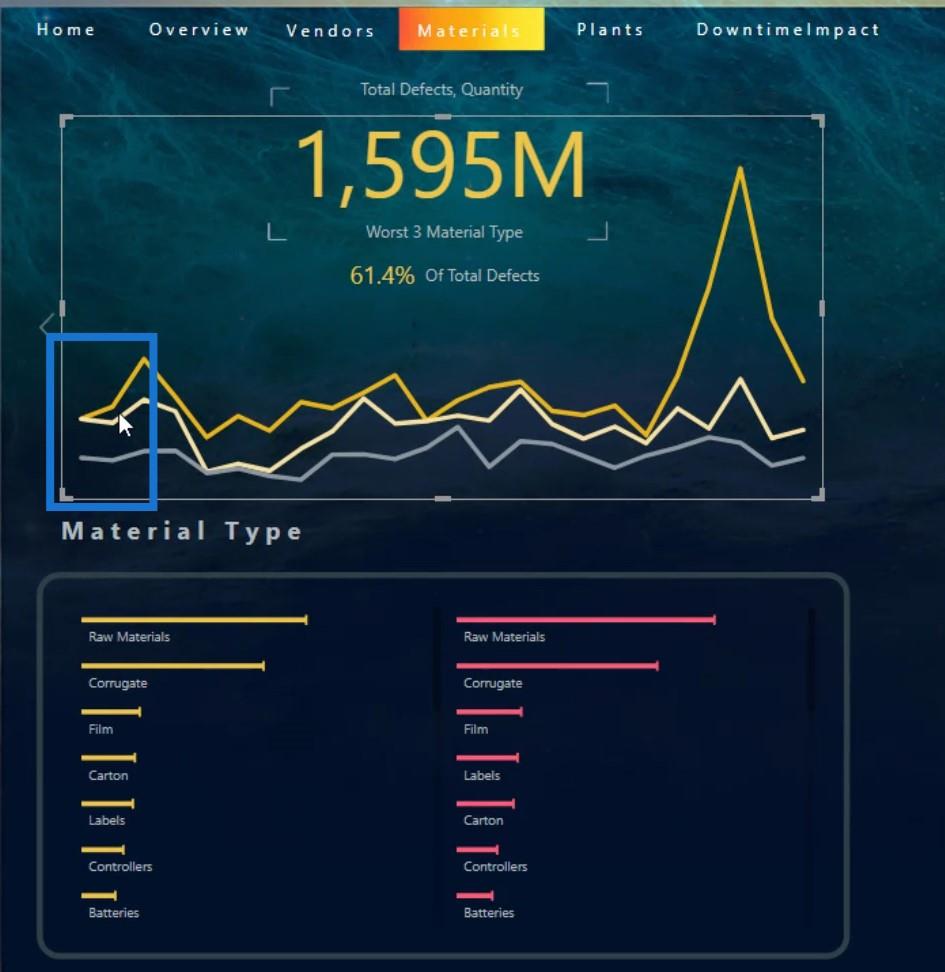
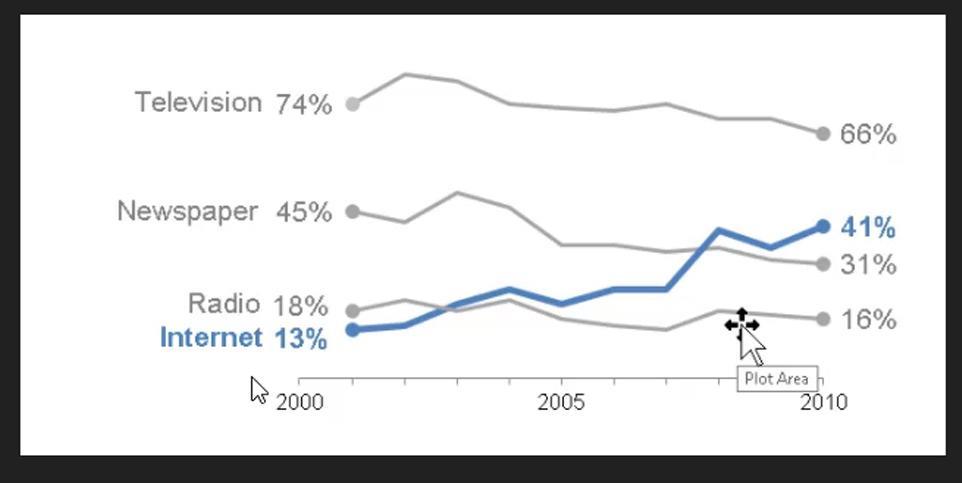
Tampoco podemos obtener el nombre de las categorías delante de la línea como se muestra en la imagen.

Lo que podemos hacer es tener una leyenda para mostrar el nombre de la categoría en la parte superior, izquierda o derecha de su visual. Sin embargo, en mi opinión, no se ve bien. Tampoco podemos obtener valores al final de la línea como se muestra en la imagen de arriba.
En LuckyTemplates, algunas personas dirán que pueden obtener el valor al final de la línea. Sin embargo, necesitan escribir algunos códigos DAX complejos para que esto funcione. E incluso si pueden escribir códigos DAX complejos para hacer esto, no podrán colocar el nombre de la categoría delante de una línea.
Imágenes nativas en LuckyTemplates: formato condicional para gráficos de líneas
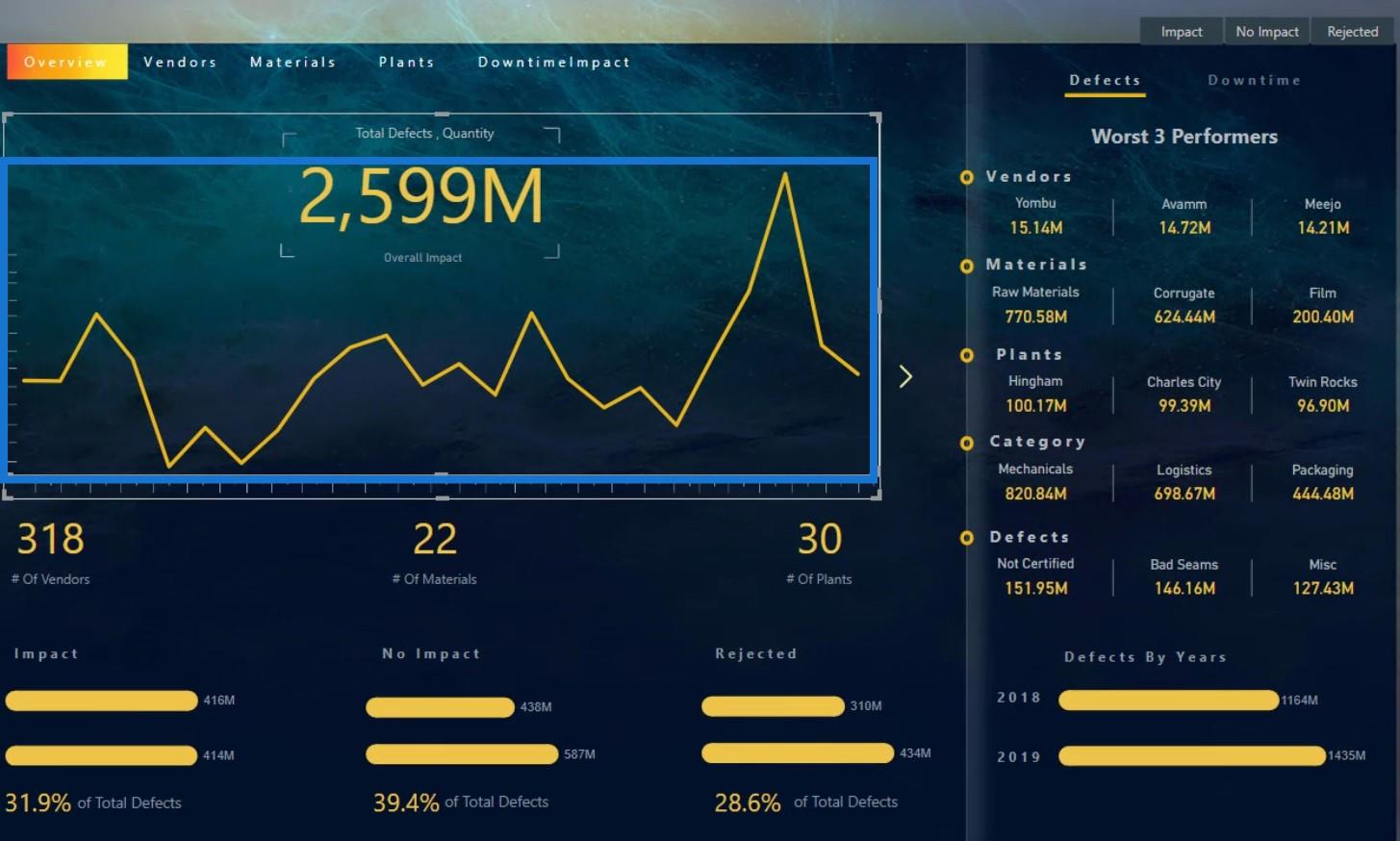
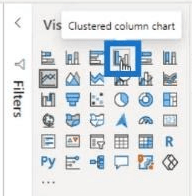
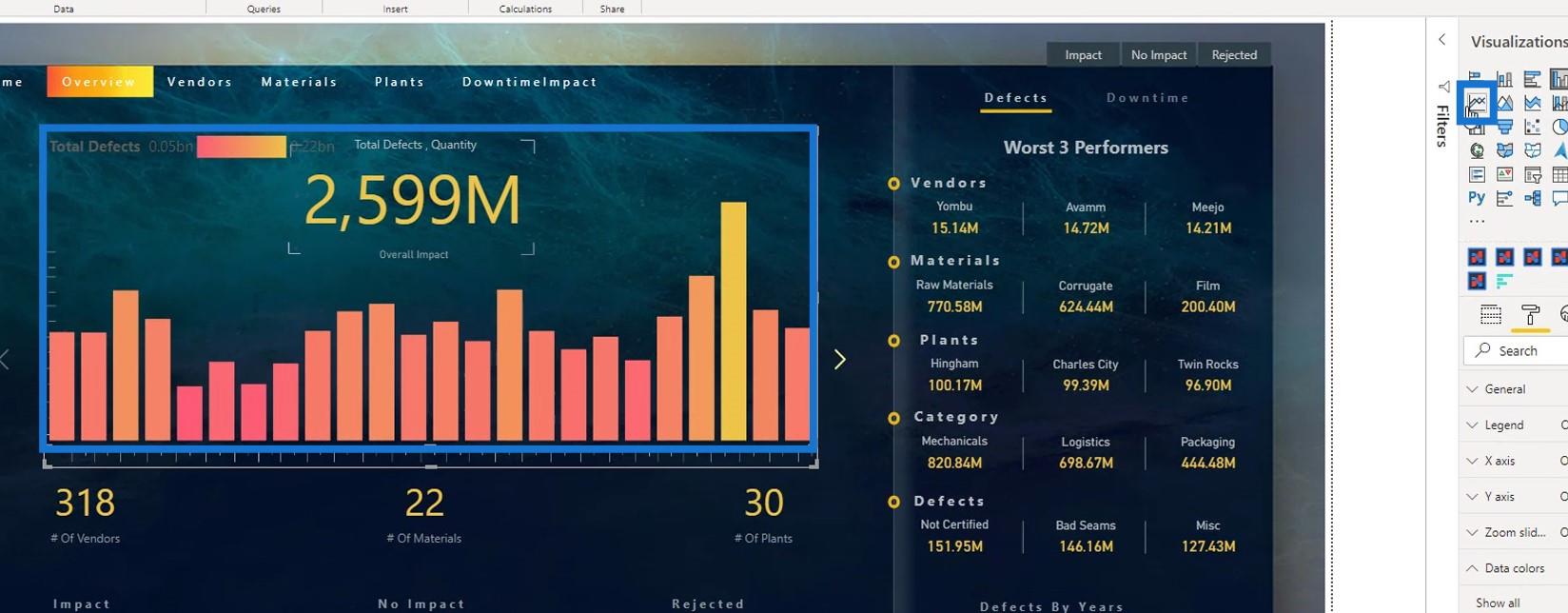
Una cosa que podemos hacer con el gráfico de líneas para obtener un formato condicional es convertirlo primero en un gráfico de columnas agrupadas . Por ejemplo, vamos a convertir este gráfico de líneas aquí en un gráfico de columnas agrupadas.


Como resultado, se verá así.

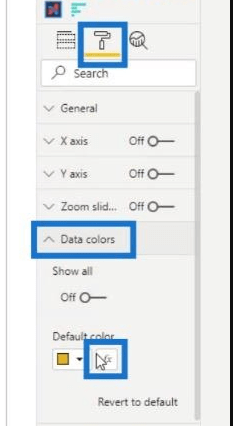
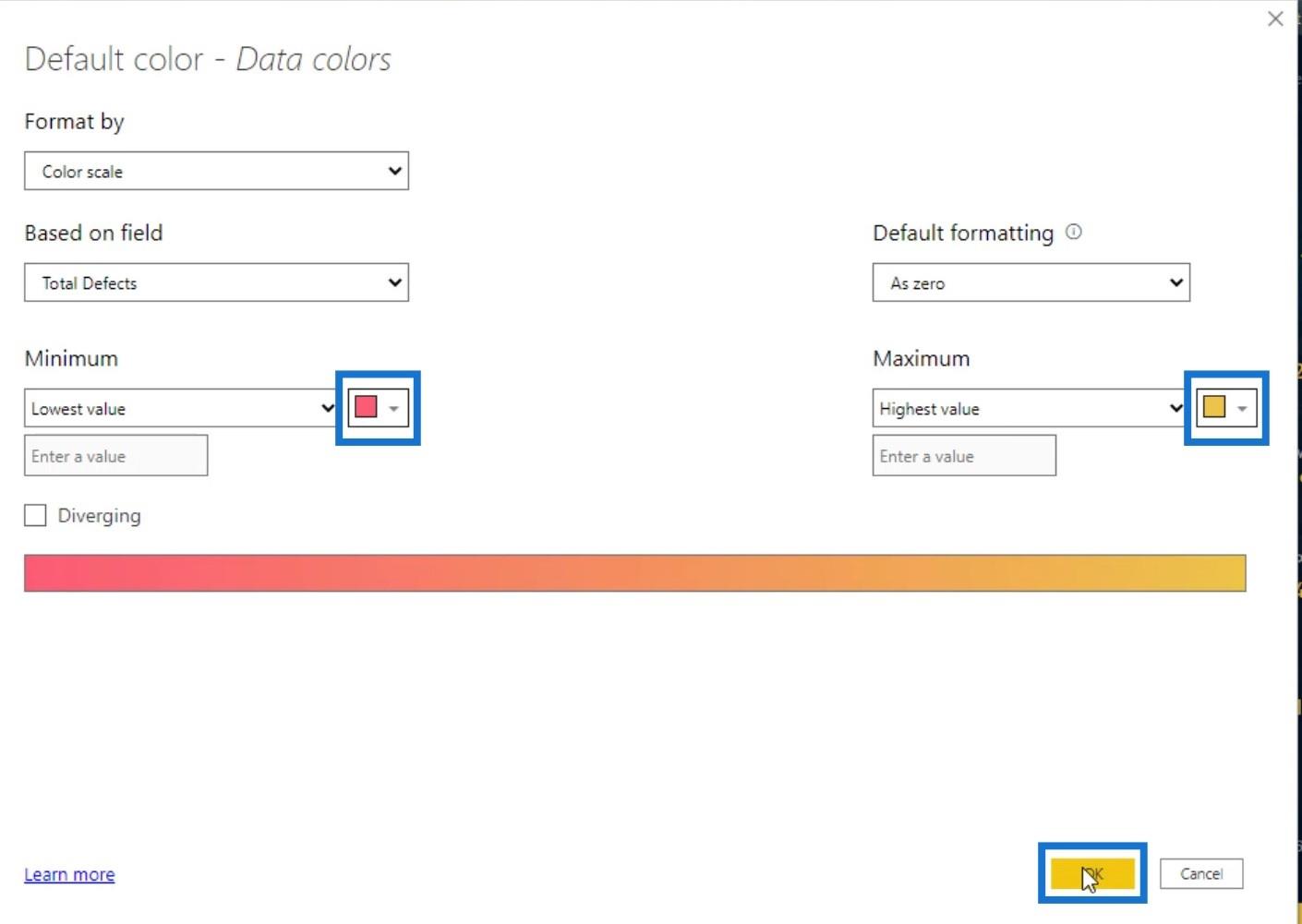
Luego, vaya al panel de formato y haga clic en este botón debajo de los colores de datos .

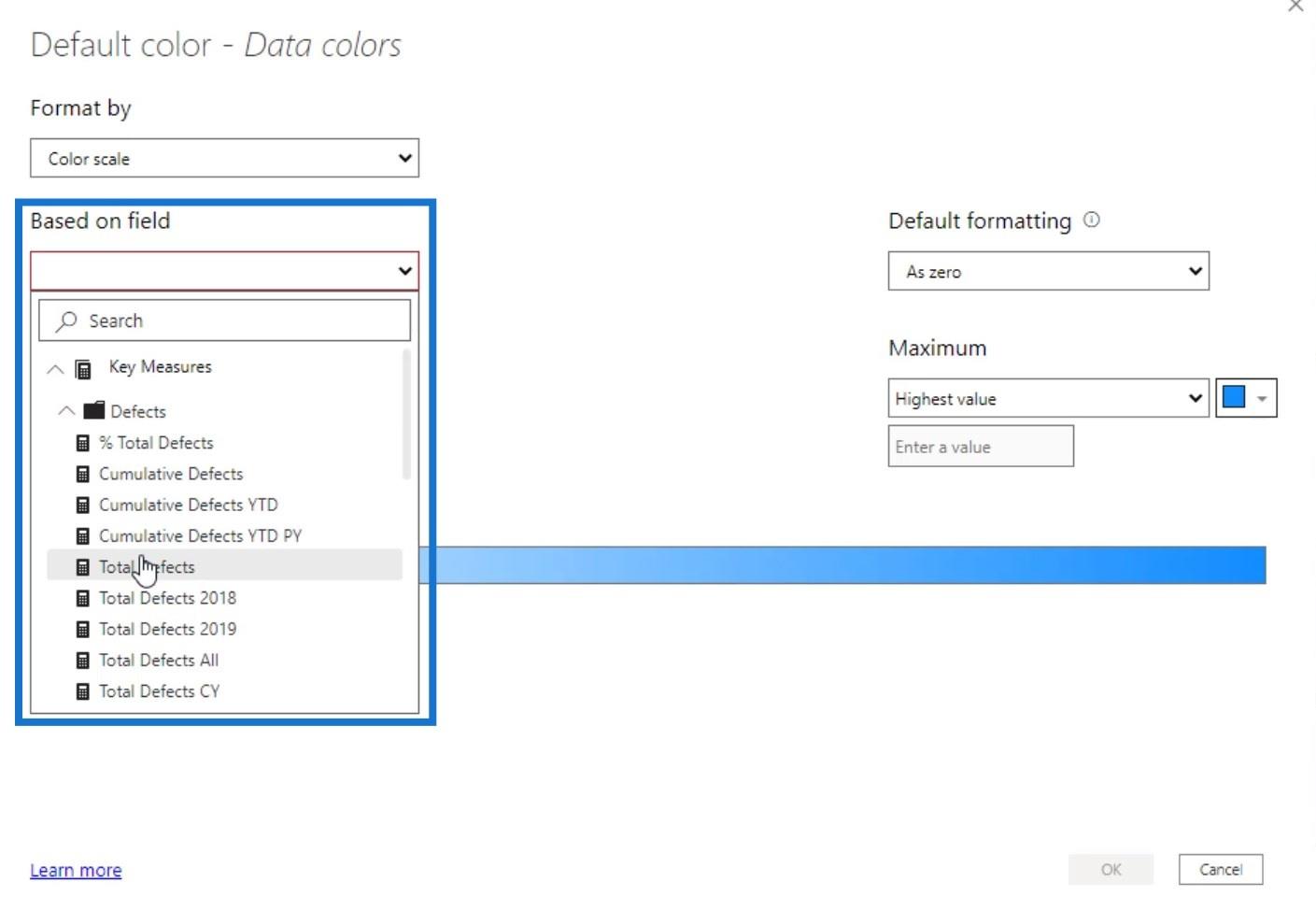
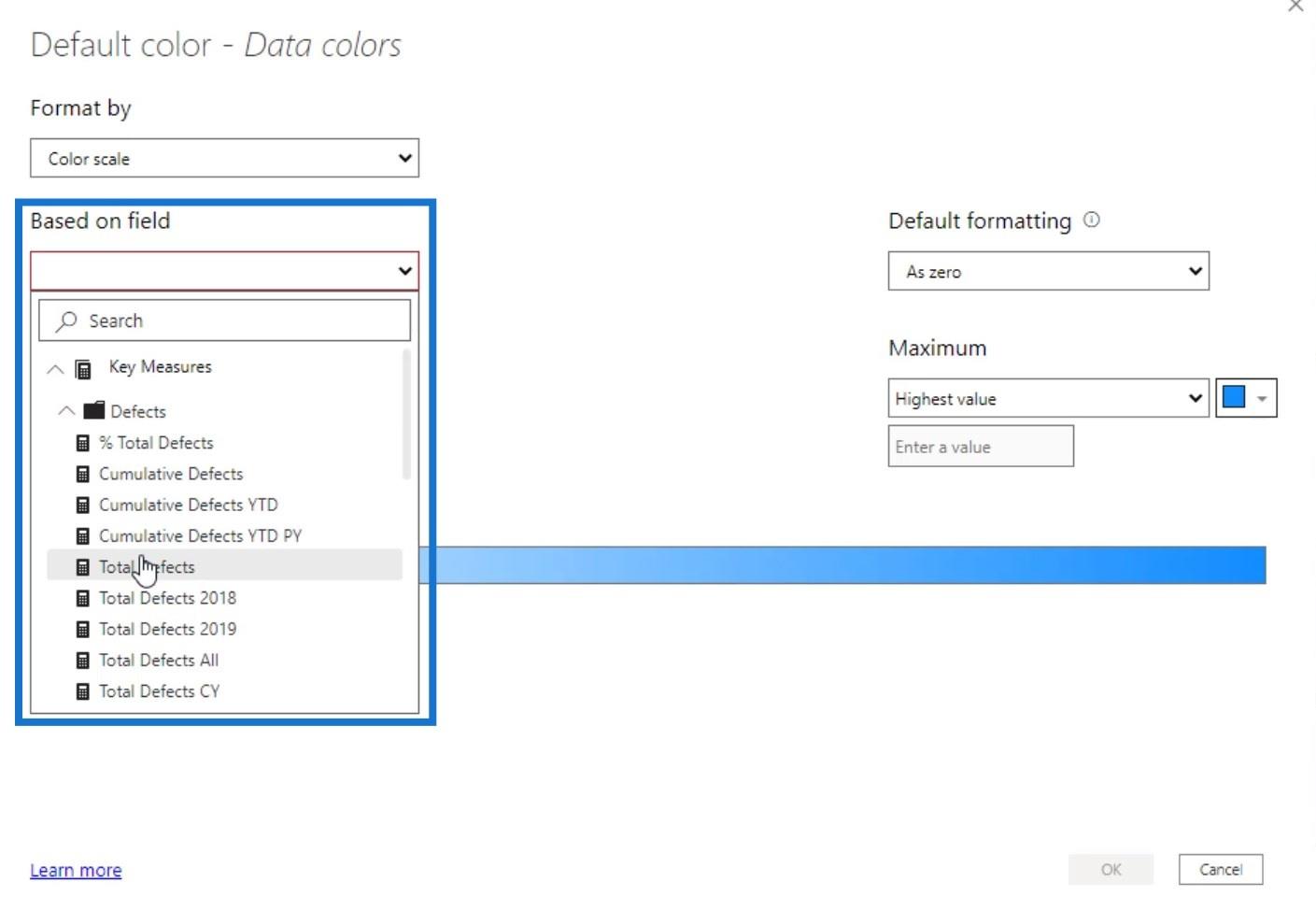
A continuación, podemos aplicar la medida para el formato condicional aquí en la selección Basado en campo .

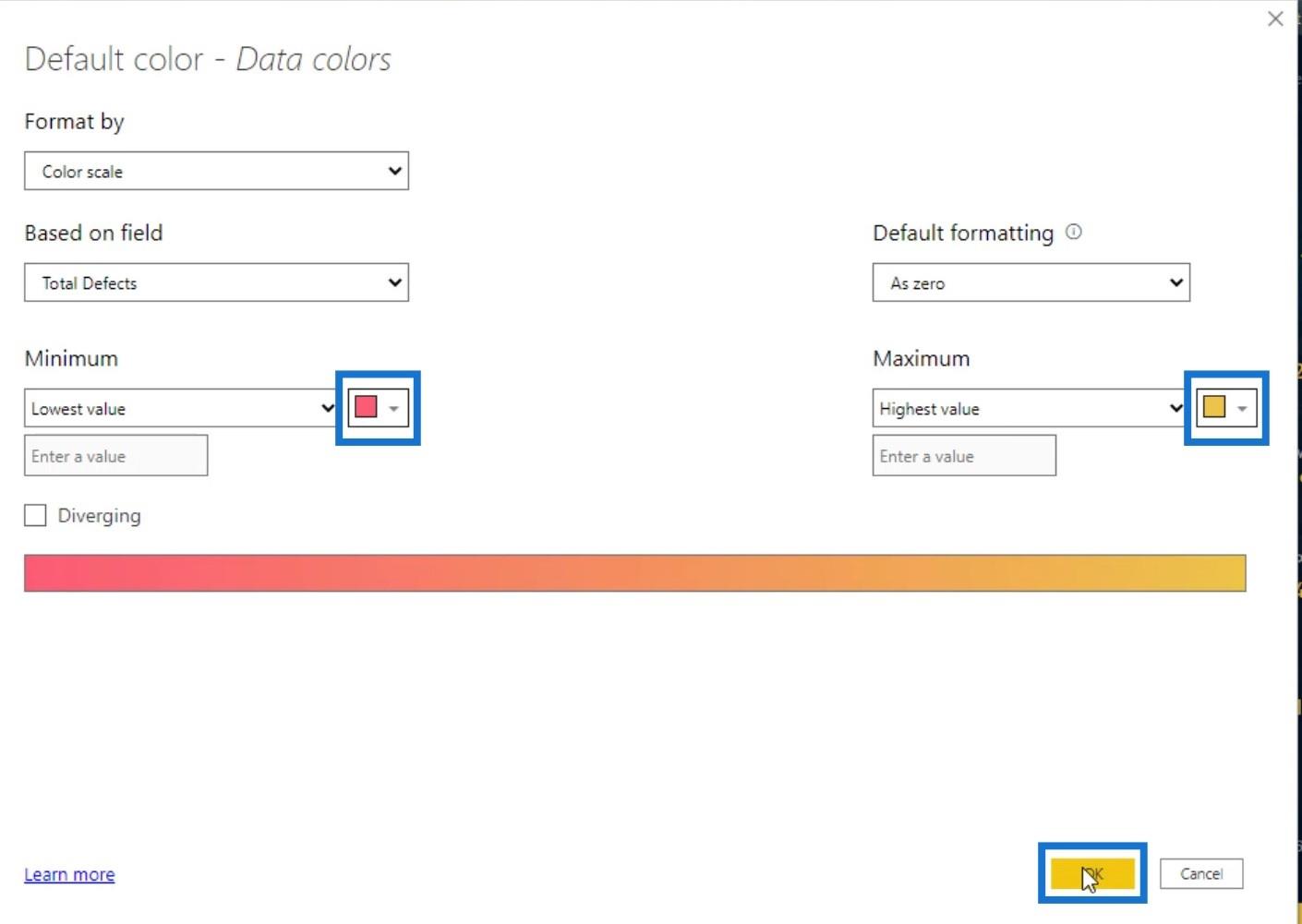
Lo siguiente es establecer el color del valor mínimo y el valor máximo . Luego, haga clic en el botón Aceptar .

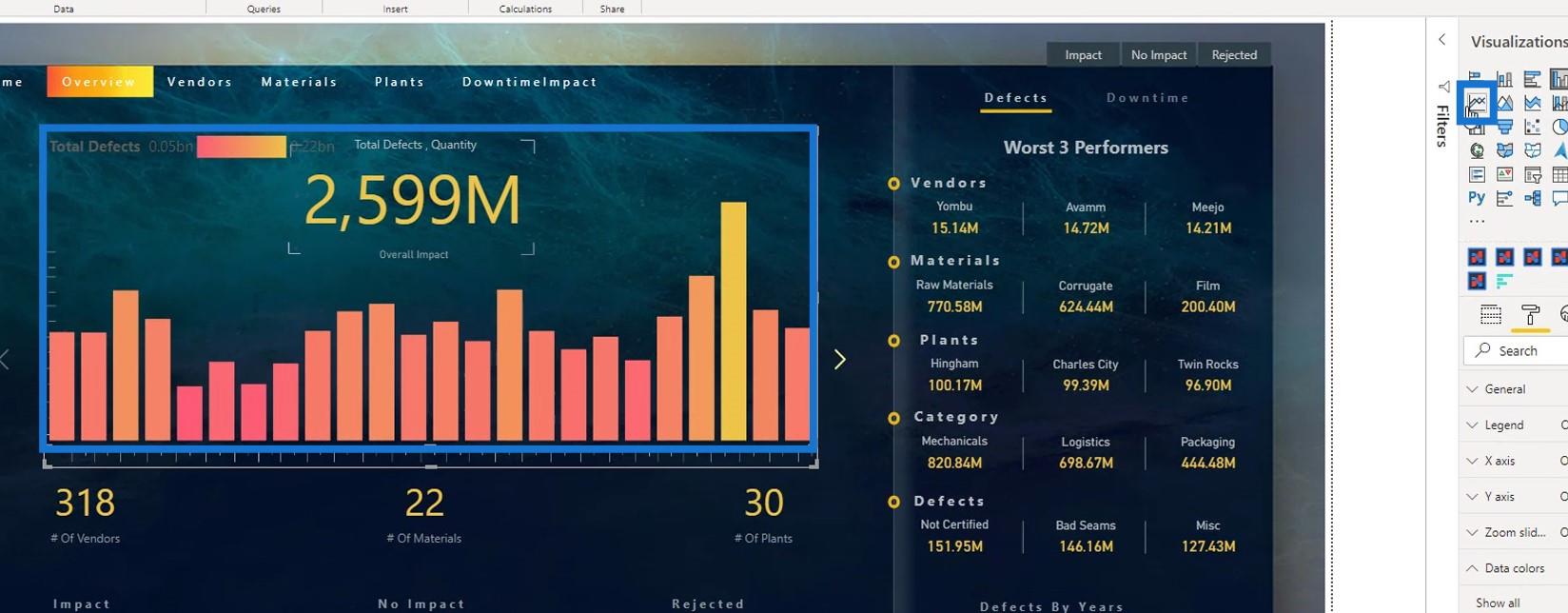
El gráfico se verá así. Ahora podemos convertirlo de nuevo en un gráfico de líneas.

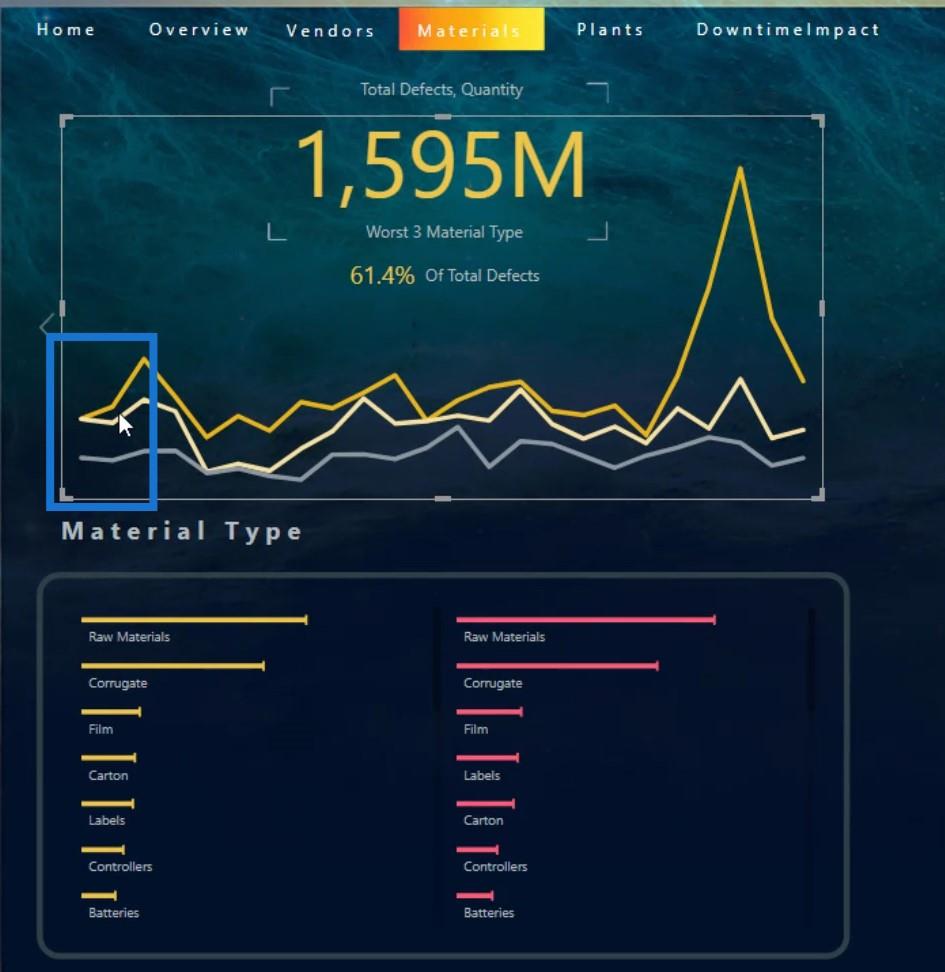
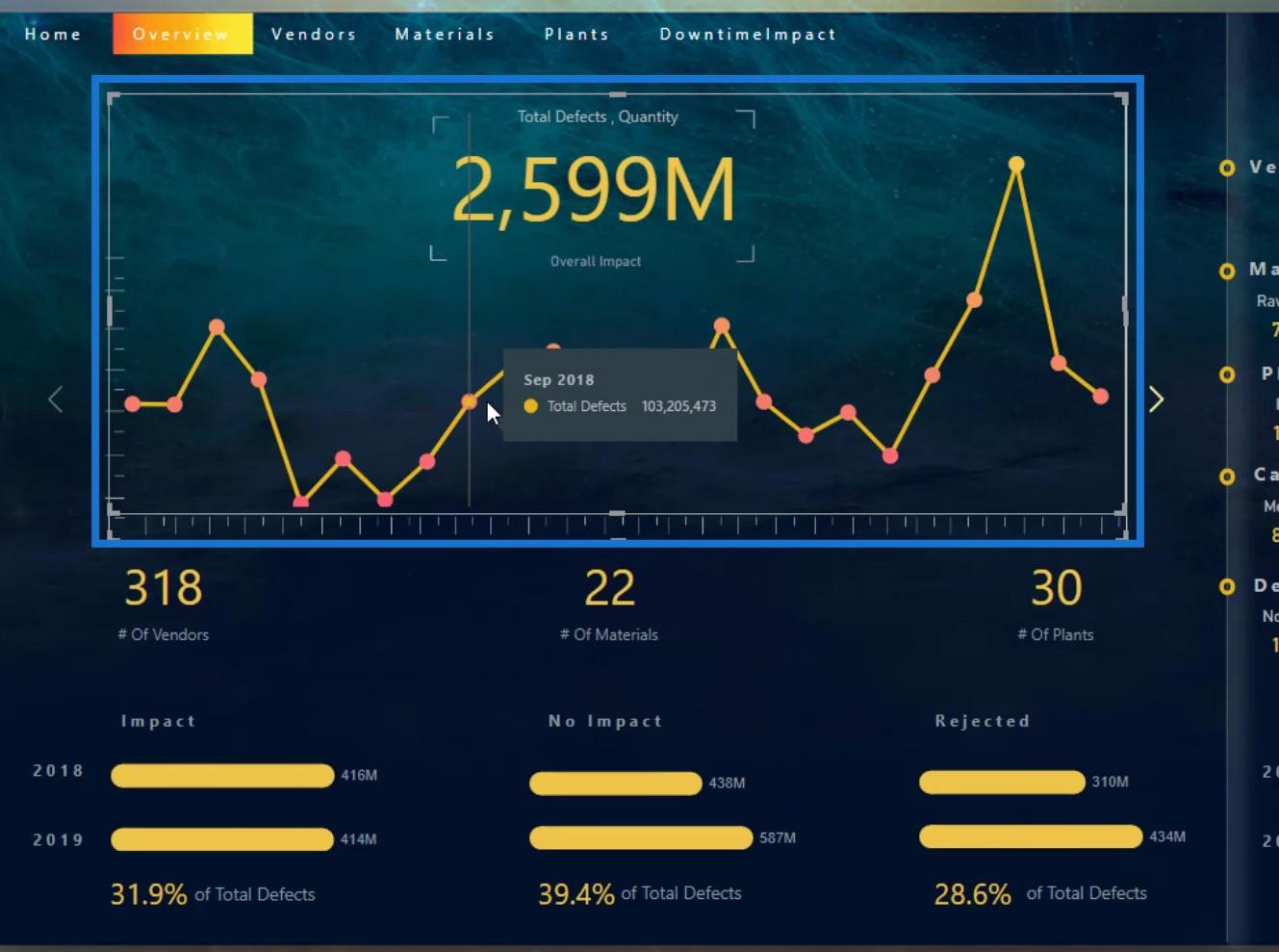
Entonces, se verá así. Ahora podemos ver que los puntos con valores más bajos están coloreados con rojo y el valor más alto es amarillo.

El problema aquí es que todavía no obtuvimos los colores degradados en la línea. En cambio, mostró los puntos en la línea, lo que no se ve nada bien.
Otro problema es que queremos obtener aquí el nombre de la categoría. Sin el nombre de la categoría, no sabremos a qué categoría pertenece esa línea.

Sería muy bueno si tuviéramos la opción de mostrar la categoría delante de la línea como se muestra aquí.

La solución para esto es usar el Charticulator en su lugar. Con Chararticulator, también podemos tener formato condicional. Puede encontrar el tutorial sobre Charticulator a través de este enlace .
Nuevo curso de LuckyTemplates: técnicas avanzadas de visualización
Técnica de visualización: filtros y gráficos de columnas de LuckyTemplates
utilizando medidas y visualizaciones en LuckyTemplates
Conclusión
Estas son cosas que puede hacer con las tres imágenes nativas en LuckyTemplates: gráficos de barras, gráficos de barras de comparación y gráficos de líneas. Cada uno de ellos tiene ventajas y desventajas a la hora de usarlos para tus visualizaciones.
Tenga en cuenta que siempre es importante tener en cuenta varios factores, como la claridad y la creatividad, al decidir qué usar para sus informes de LuckyTemplates .
Consulte los enlaces a continuación para obtener más ejemplos y contenido relacionado.
Hasta la proxima vez,
Mudassir