La navegación de páginas es importante en los informes de LuckyTemplates para aprovechar el rendimiento y la experiencia del usuario. Por otro lado, los marcadores le permiten guardar las vistas y configuraciones configuradas actualmente en sus informes. En este tutorial, hablaré sobre cómo obtener ideas de navegación para sus informes interactivos de LuckyTemplates . También explicaré cómo crear y administrar sus marcadores.
Tabla de contenido
Ejemplo de idea de navegación para informes interactivos de LuckyTemplates
Muchas personas tienen dificultades para encontrar ideas de navegación creativas para los informes interactivos de LuckyTemplates. Pero hablando honestamente, puede navegar a través de varios sitios web y verá que las navegaciones de página están en todas partes.
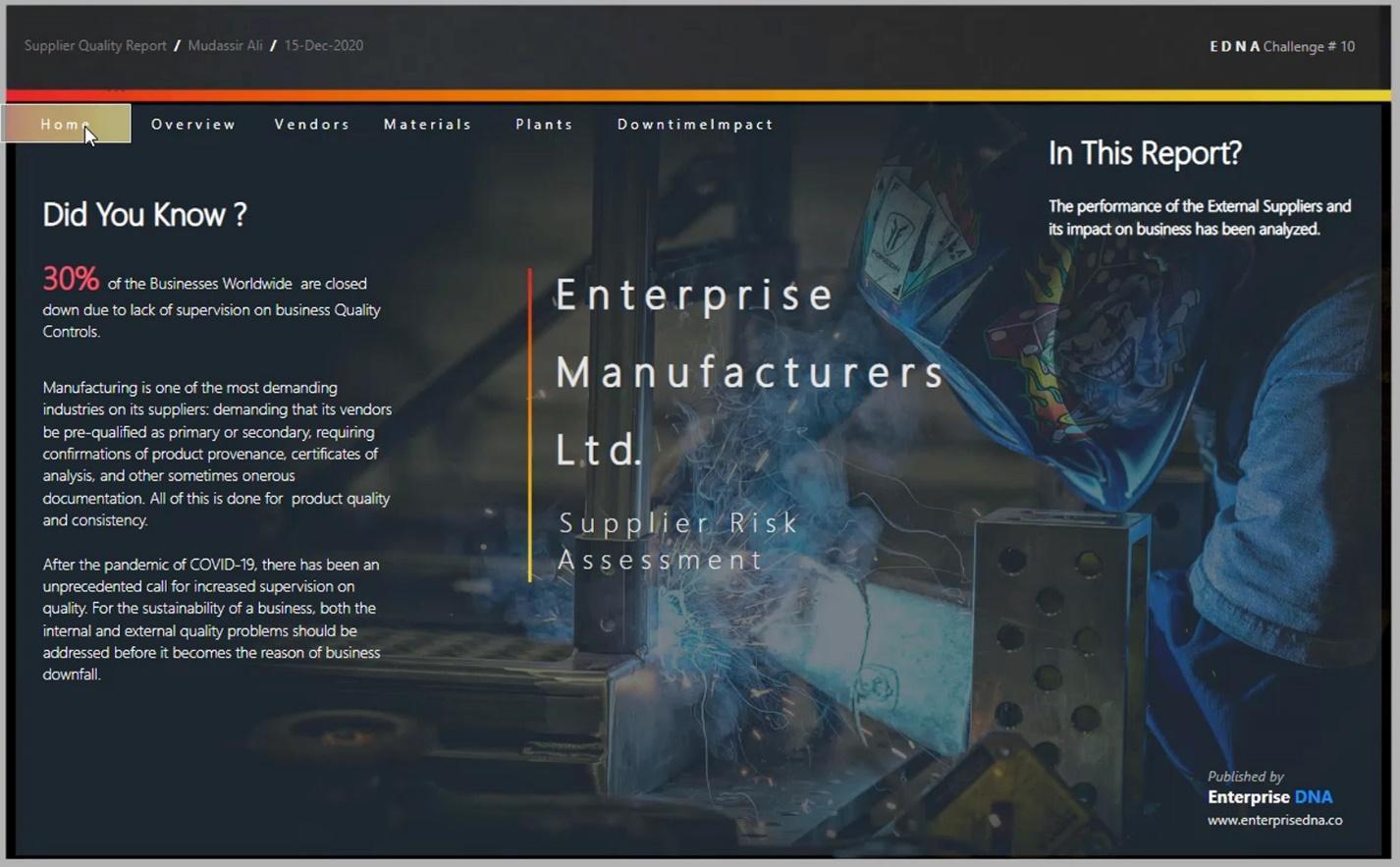
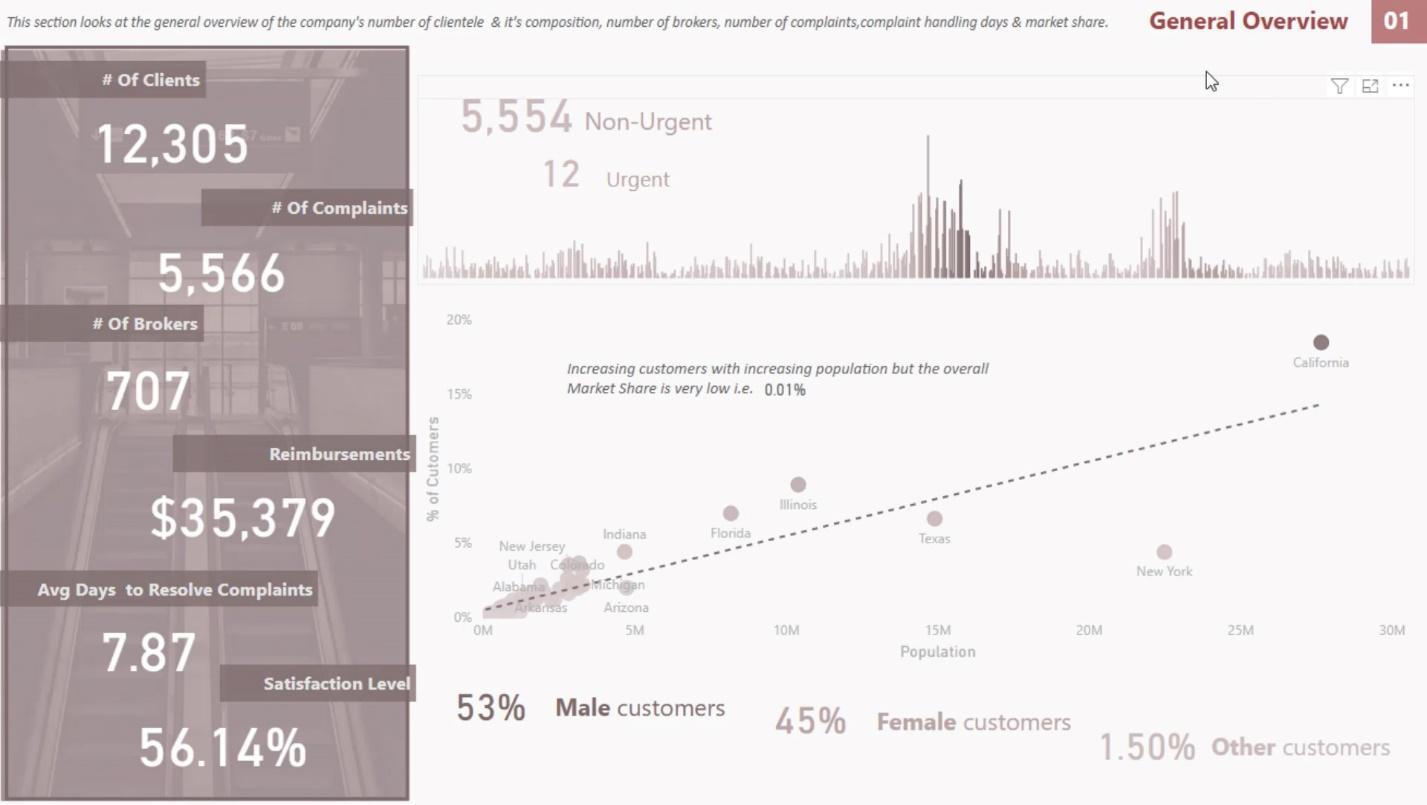
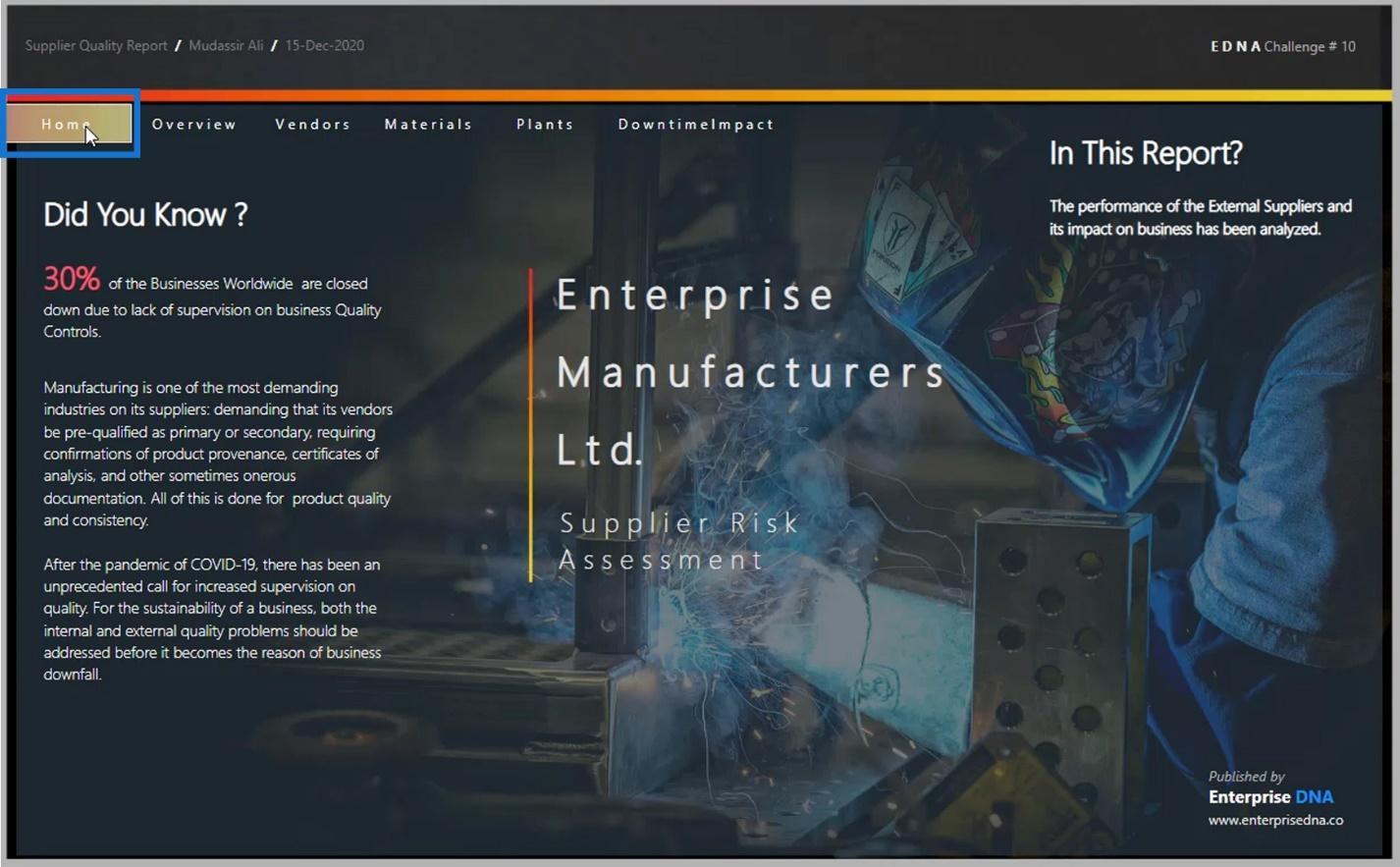
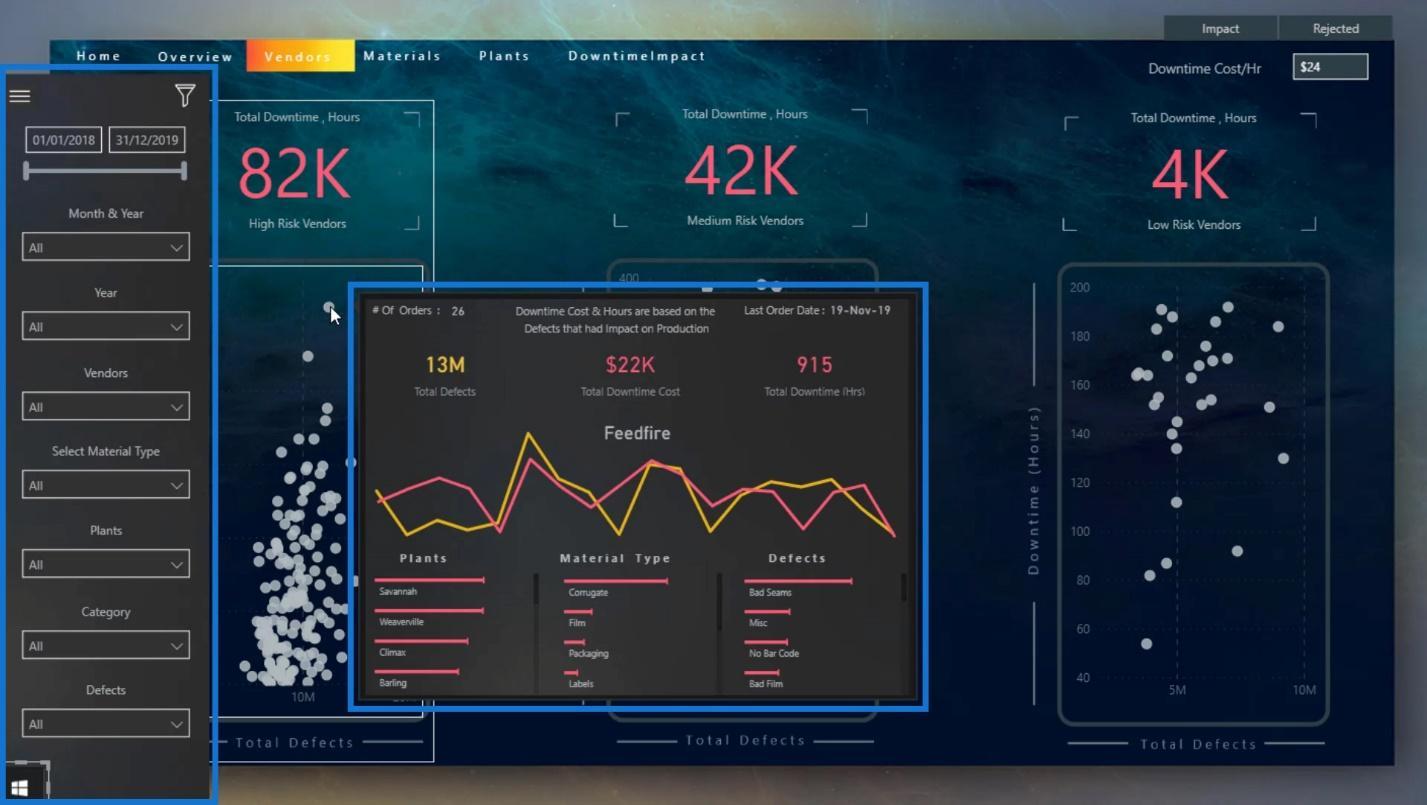
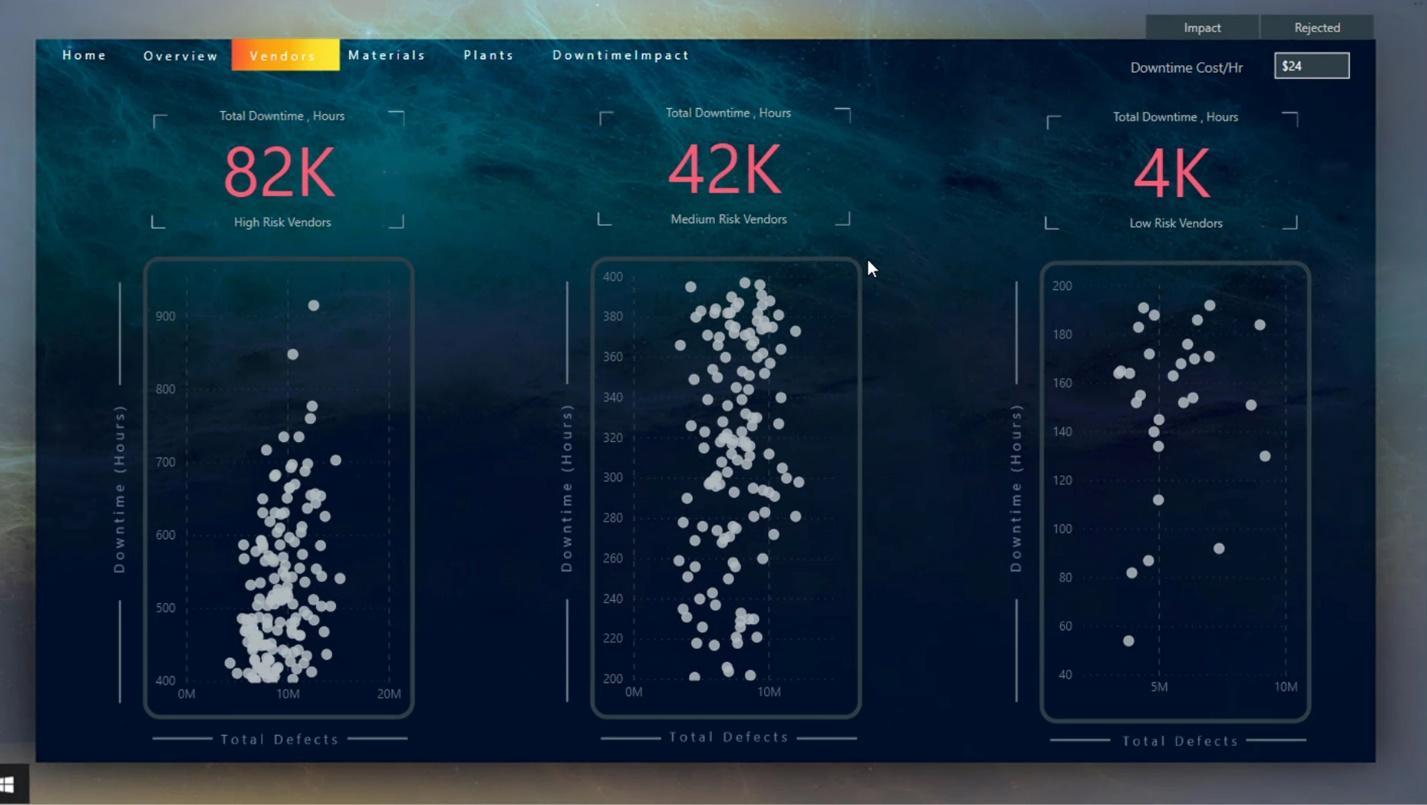
En este informe que creé, encontré esta idea de navegación a través de mi computadora personal.

Por ejemplo, traté de poner este color en mi informe.

Sin embargo, el tema de mi informe era bastante diferente. Entonces, lo mezclé con un color diferente.

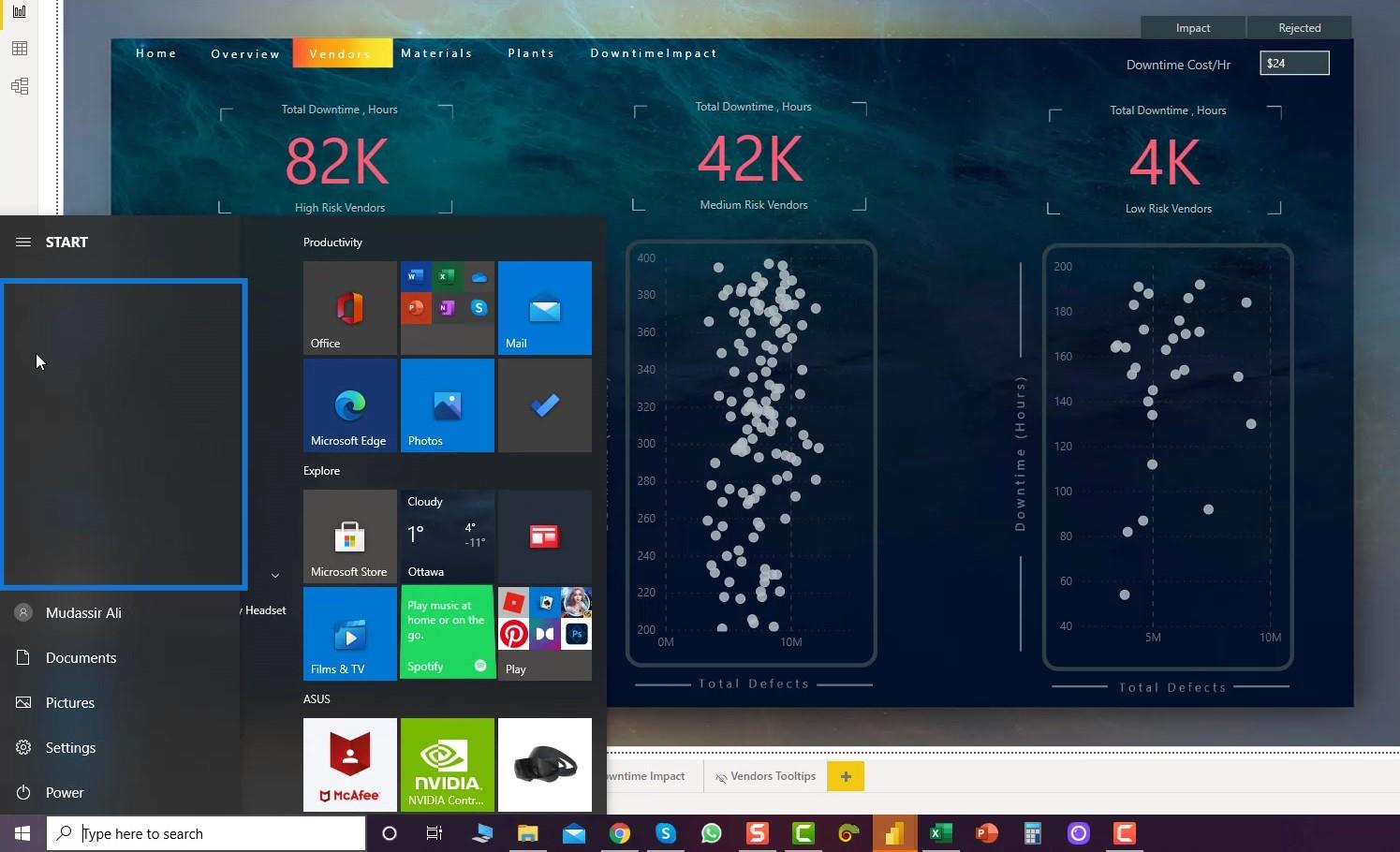
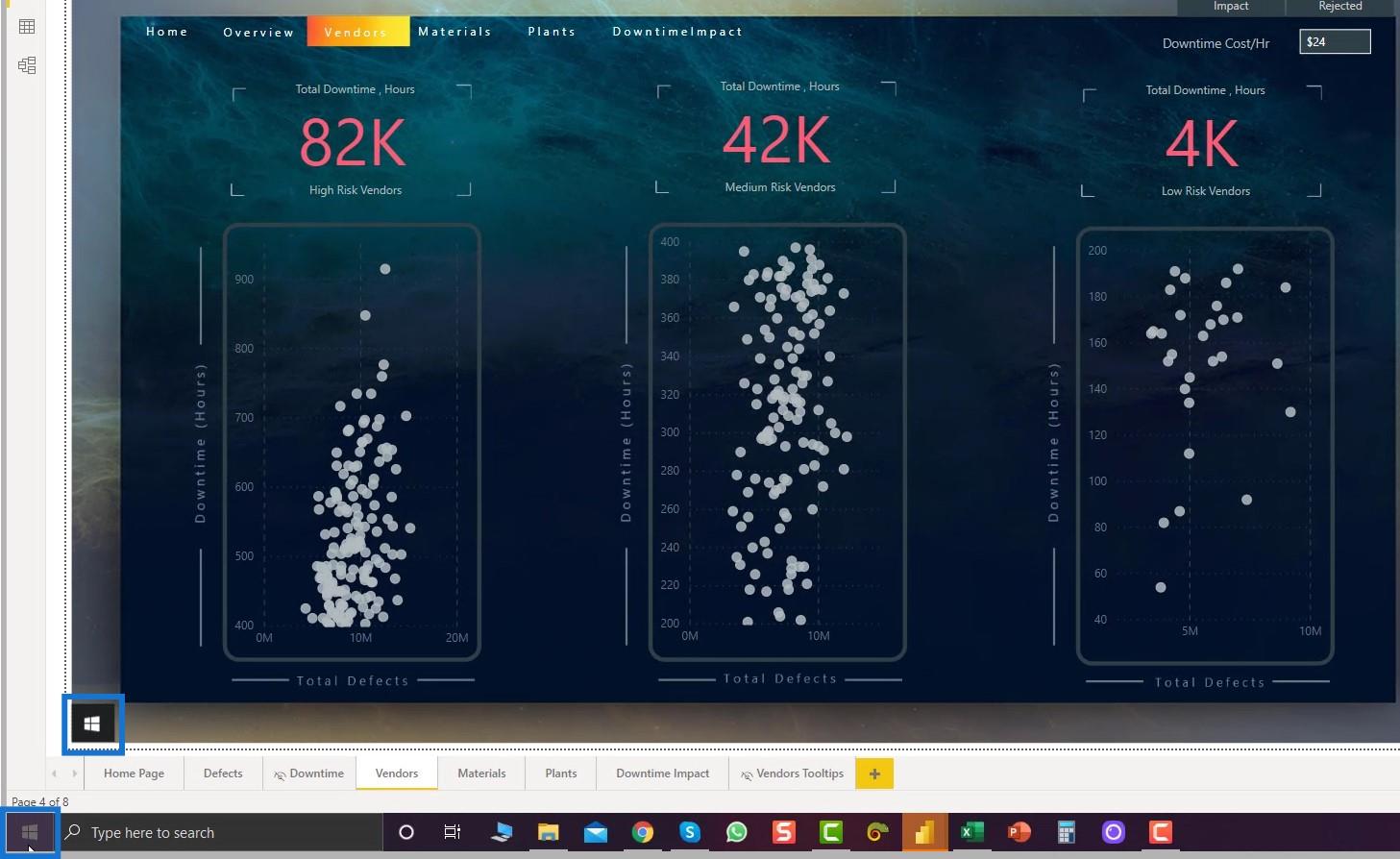
En este ejemplo, utilicé el ícono de Windows en mi computadora con una herramienta de captura de pantalla.

También capturé una captura de pantalla de este fondo en blanco.

Utilicé esto para mi navegación y información sobre herramientas.

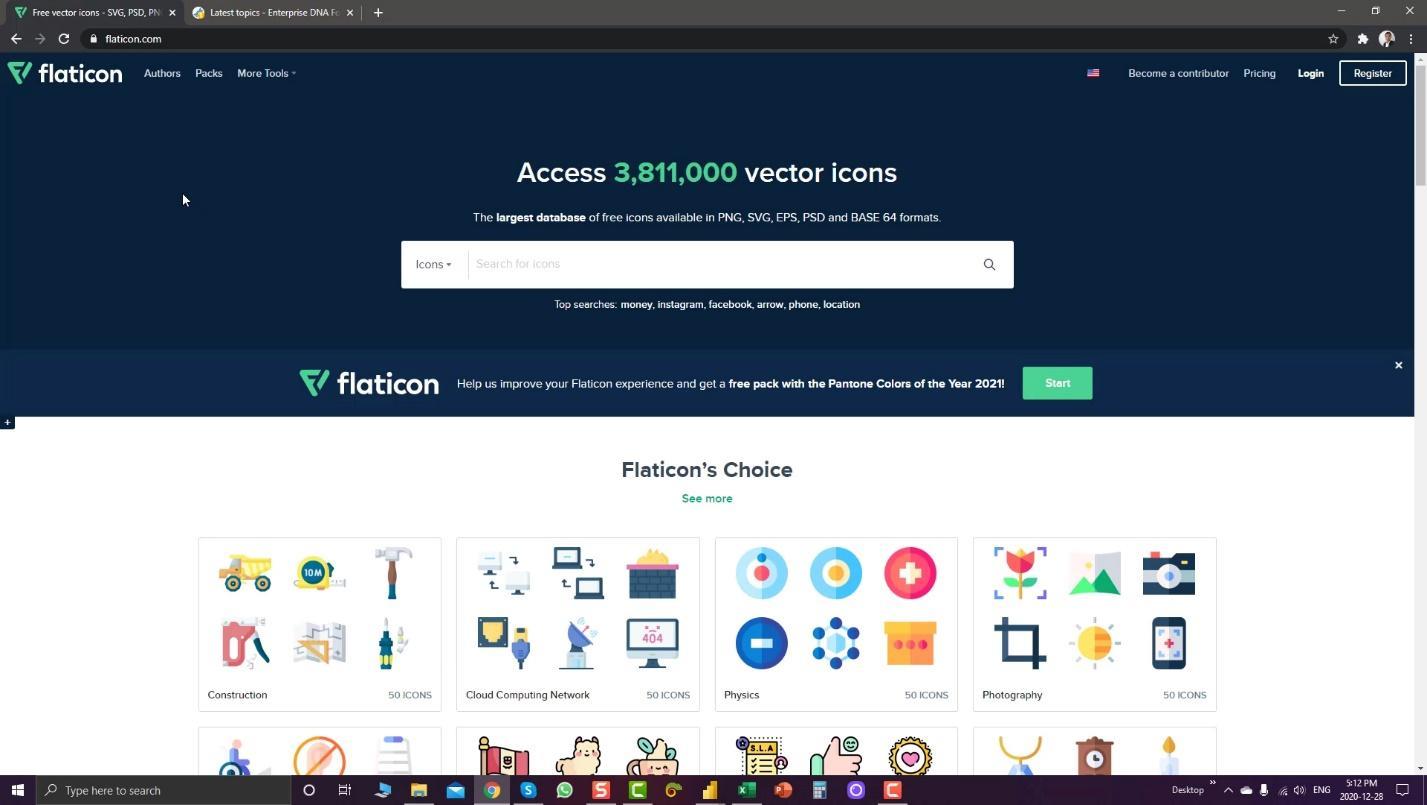
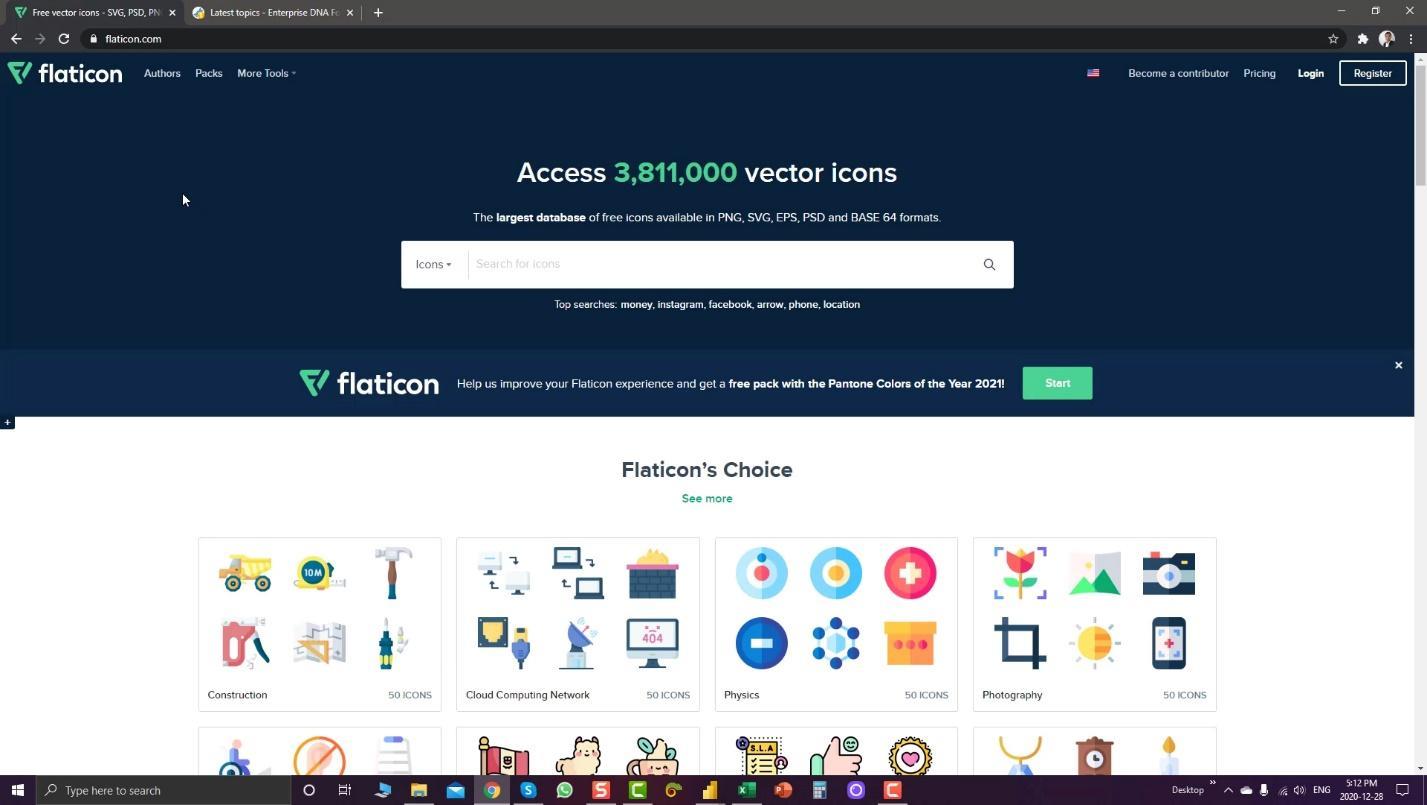
Si desea obtener algunos íconos para su navegación, puede ir al sitio web de flaticon .

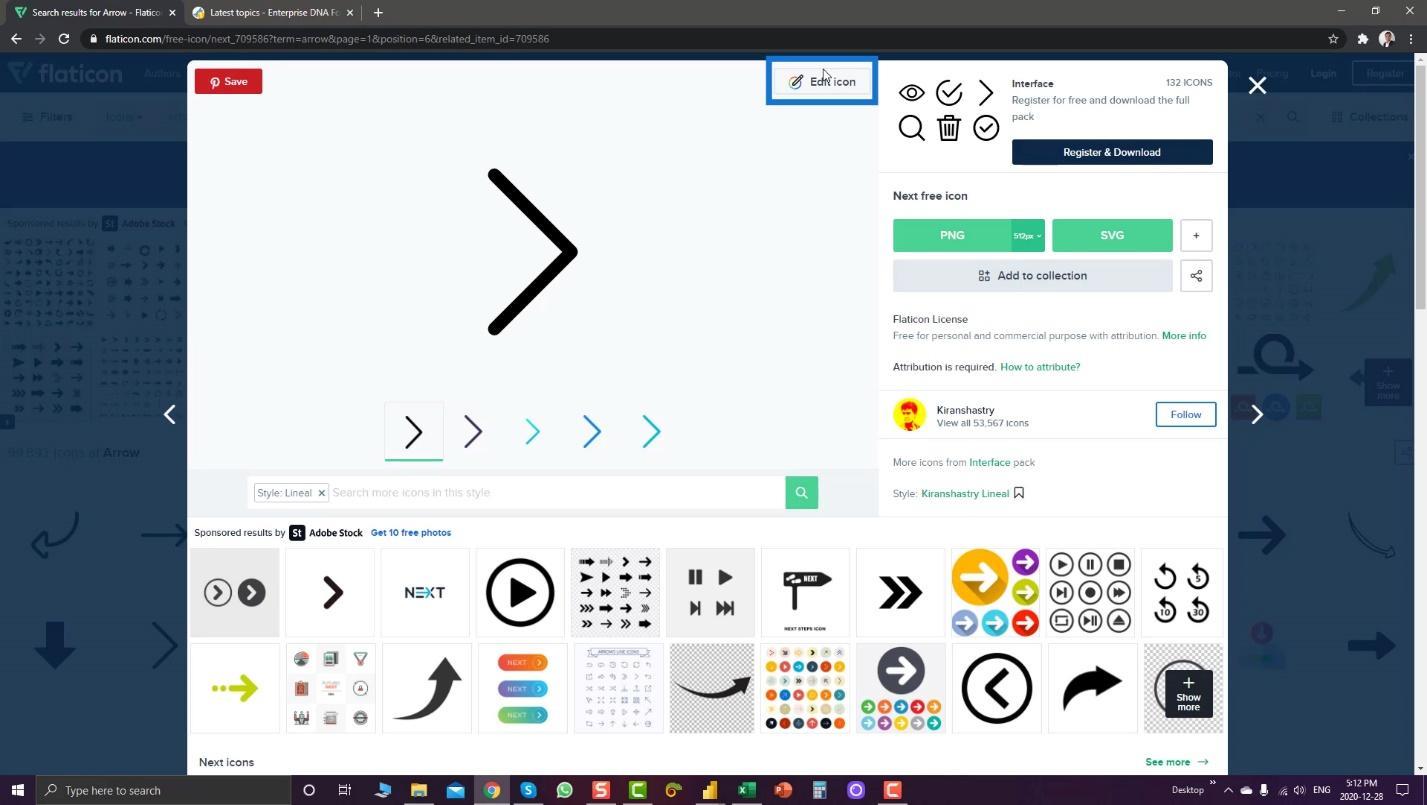
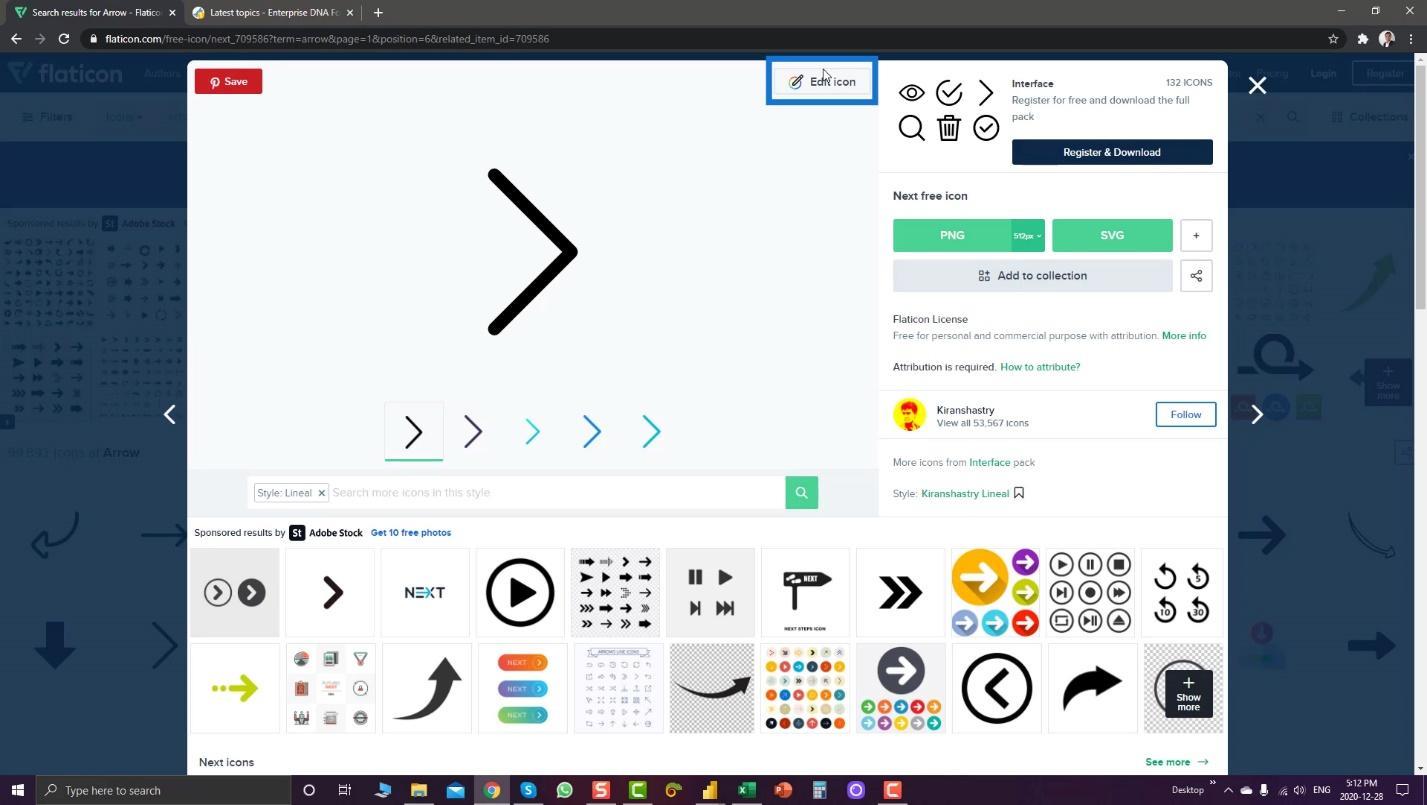
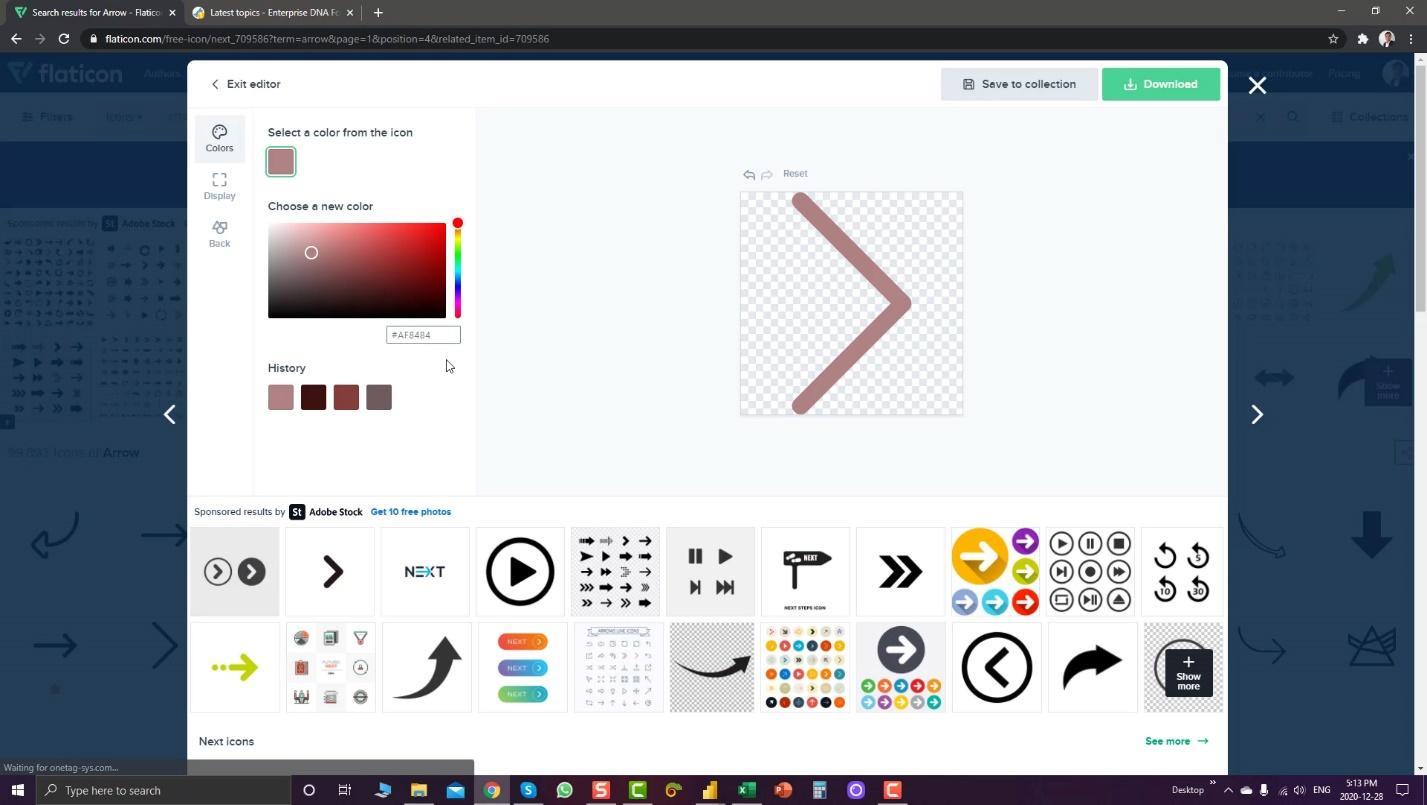
Desde allí, también puede editar los iconos y cambiar su color haciendo clic en el botón Editar icono .

Solo tienes que registrarte en esta web para modificar y descargar tu icono.

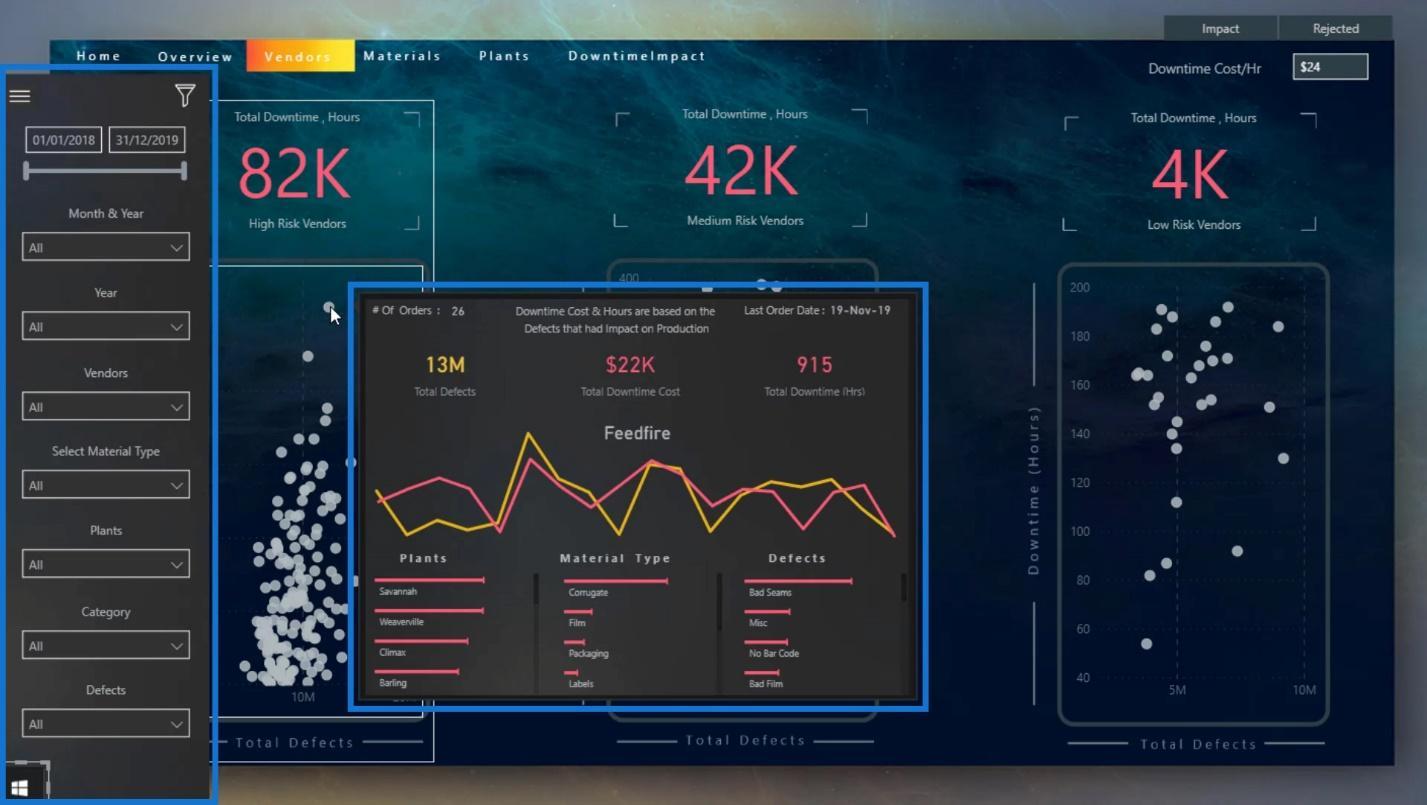
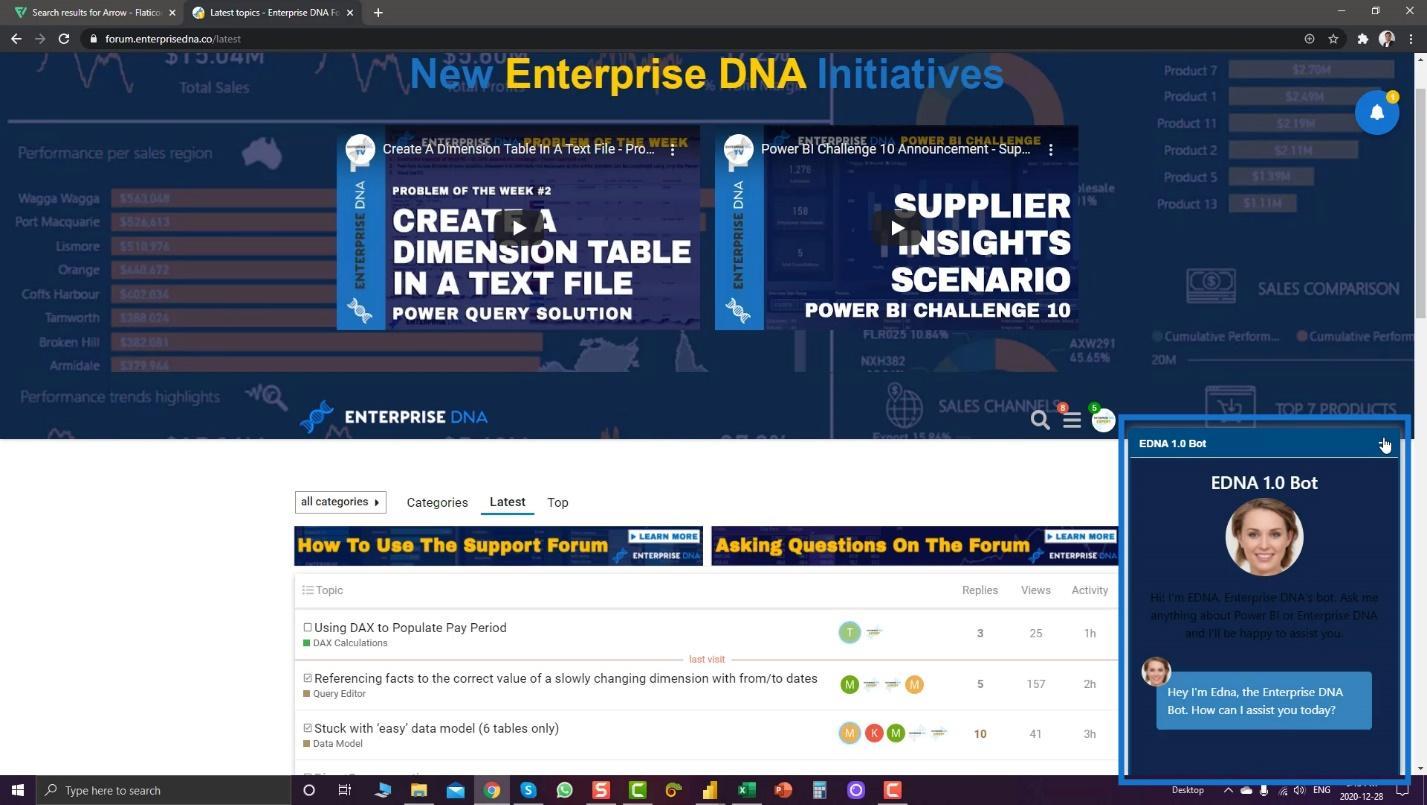
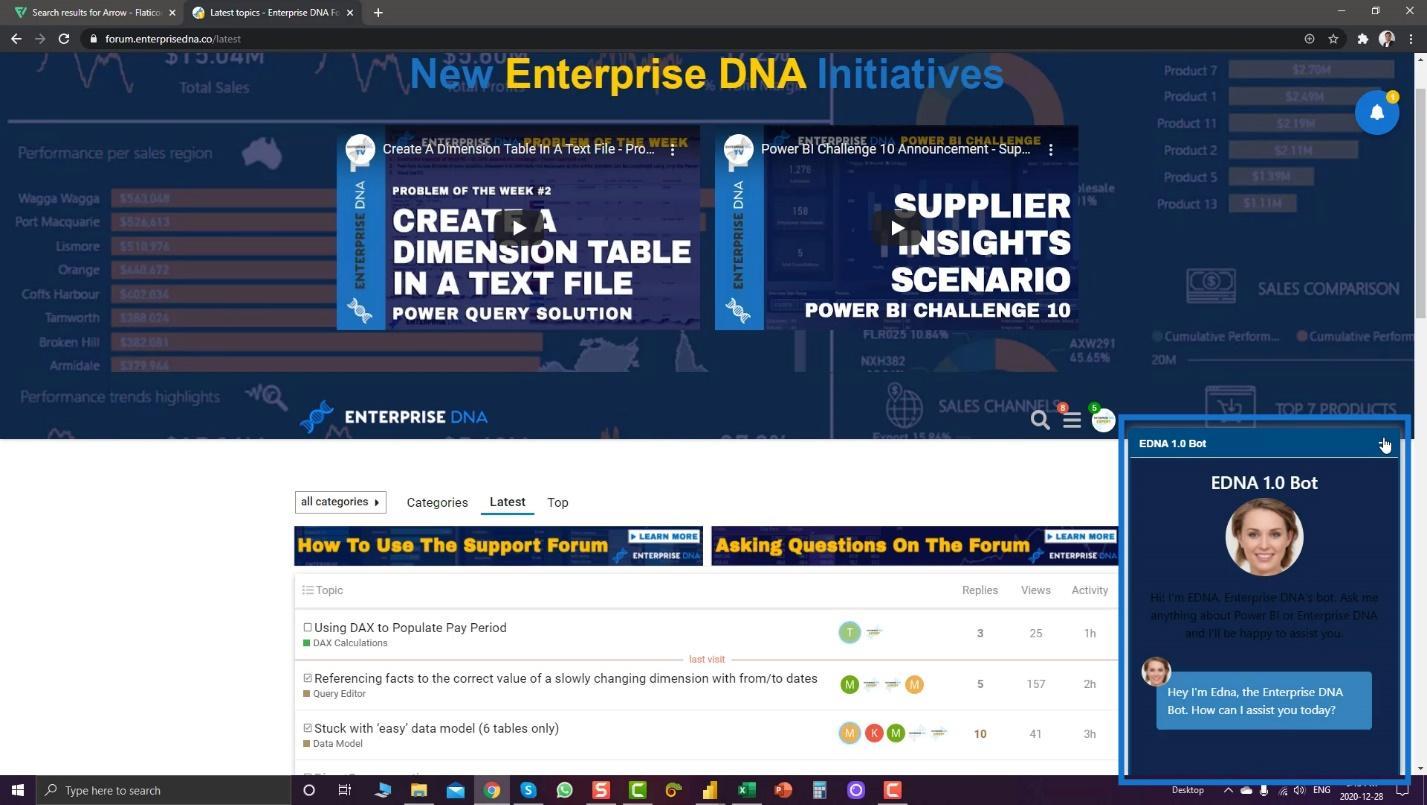
Si va al sitio web , también puede encontrar algunas ideas de navegación. Un ejemplo es este cuadro de chat emergente. Si desea mostrar cierta información en su informe, definitivamente puede usar esto.

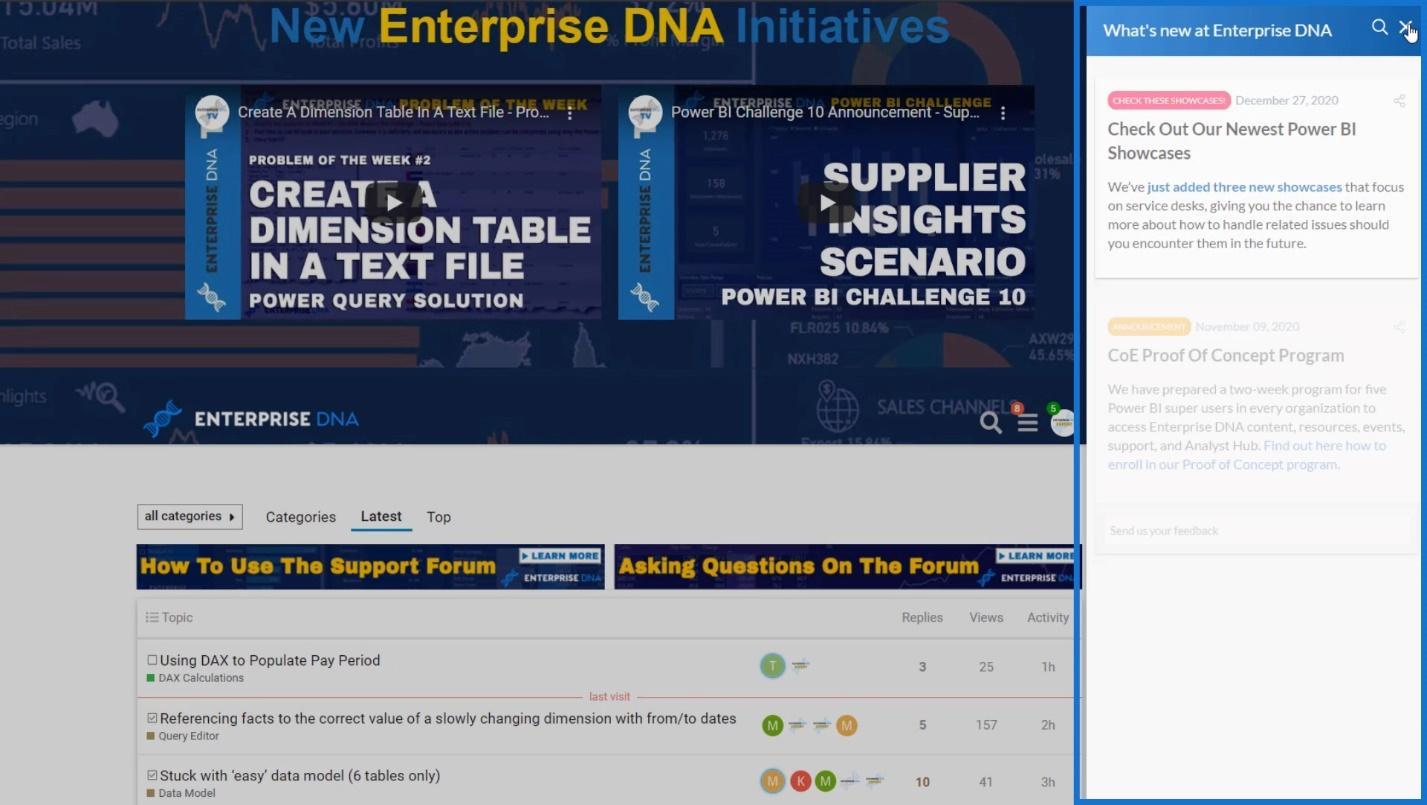
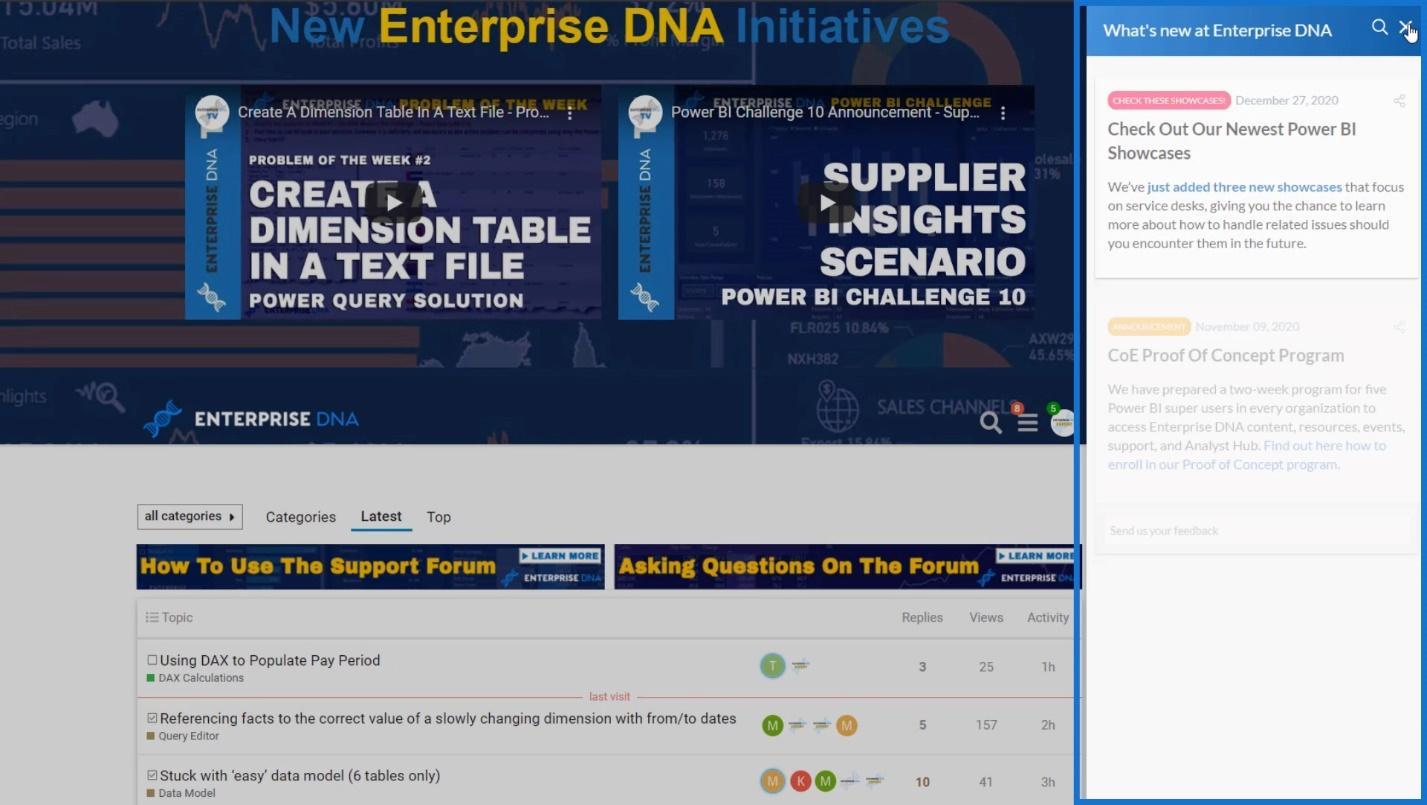
Luego, si desea mostrar algunas ideas clave, puede usar este feed.

Uso de encabezados como navegación en los informes de LuckyTemplates
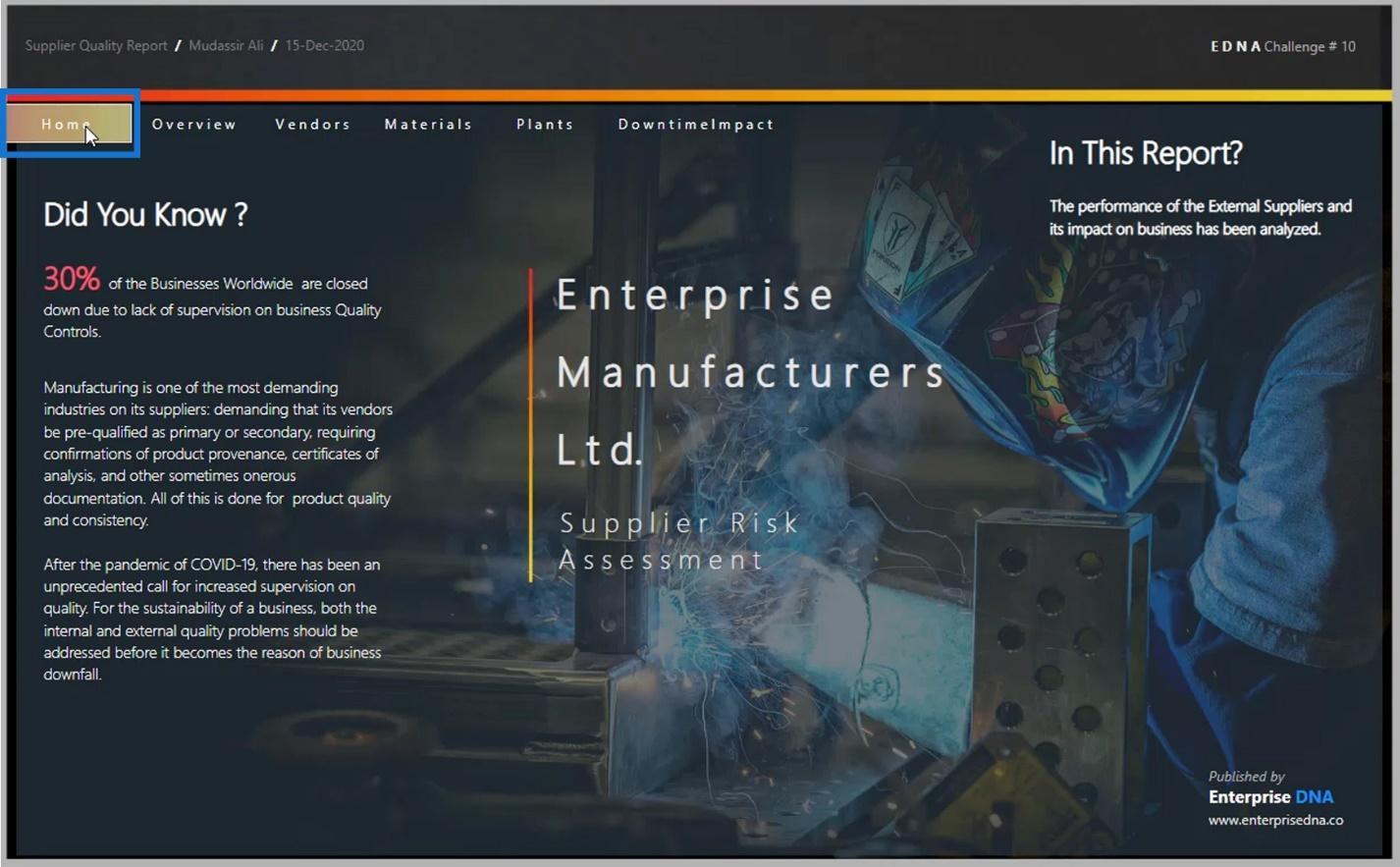
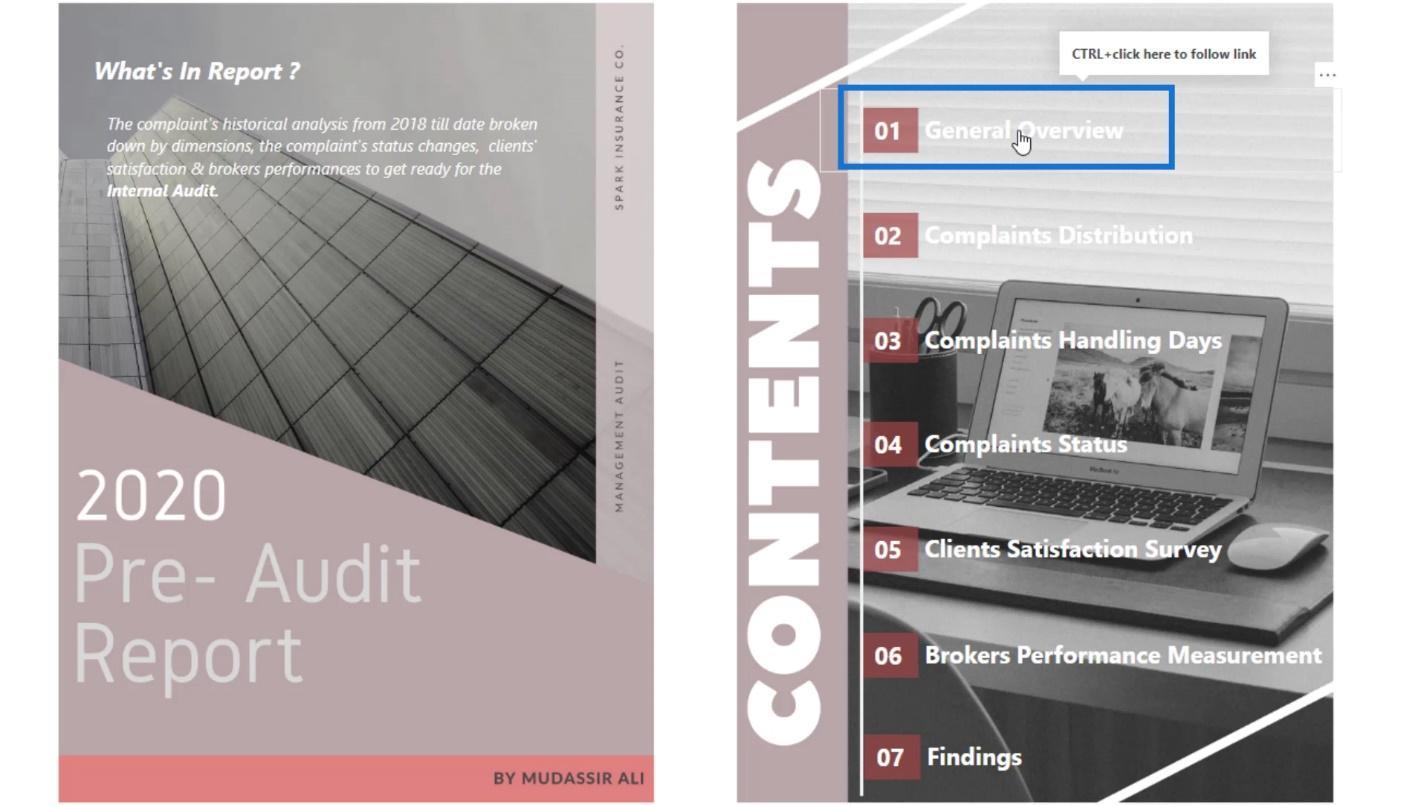
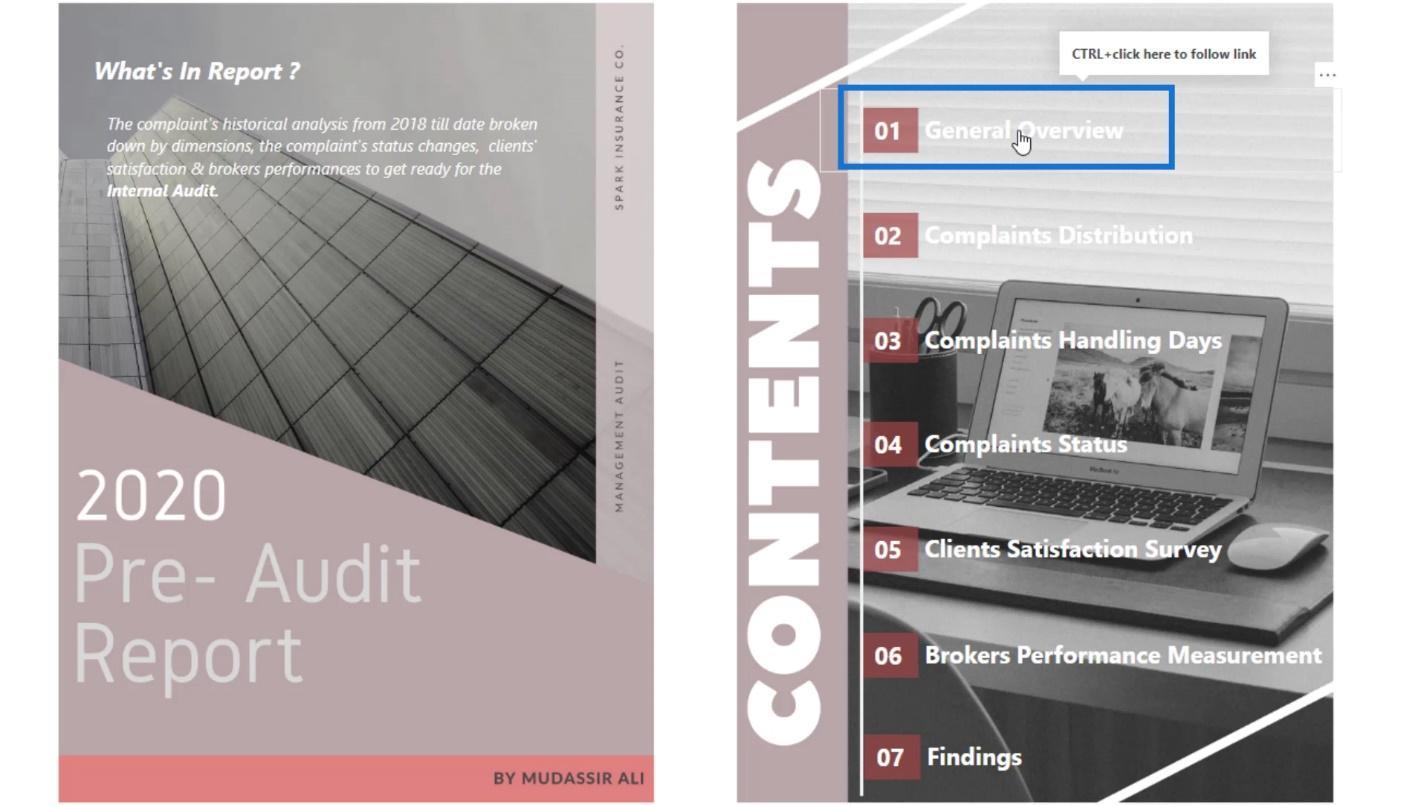
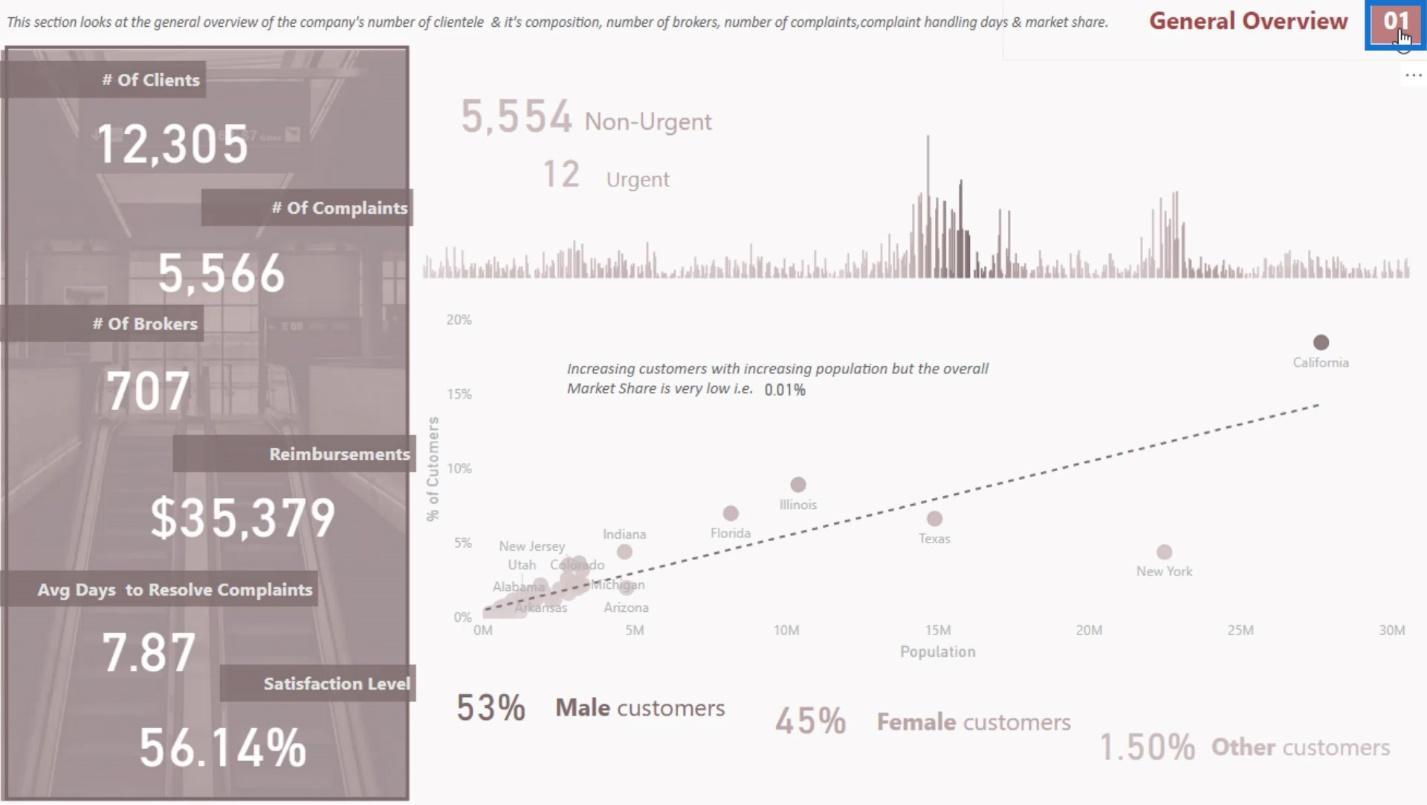
Otra cosa genial que puedes hacer es hacer que tus encabezados sean tu navegación. Por ejemplo, no he usado ningún icono aquí. En cambio, usé encabezados en el informe.

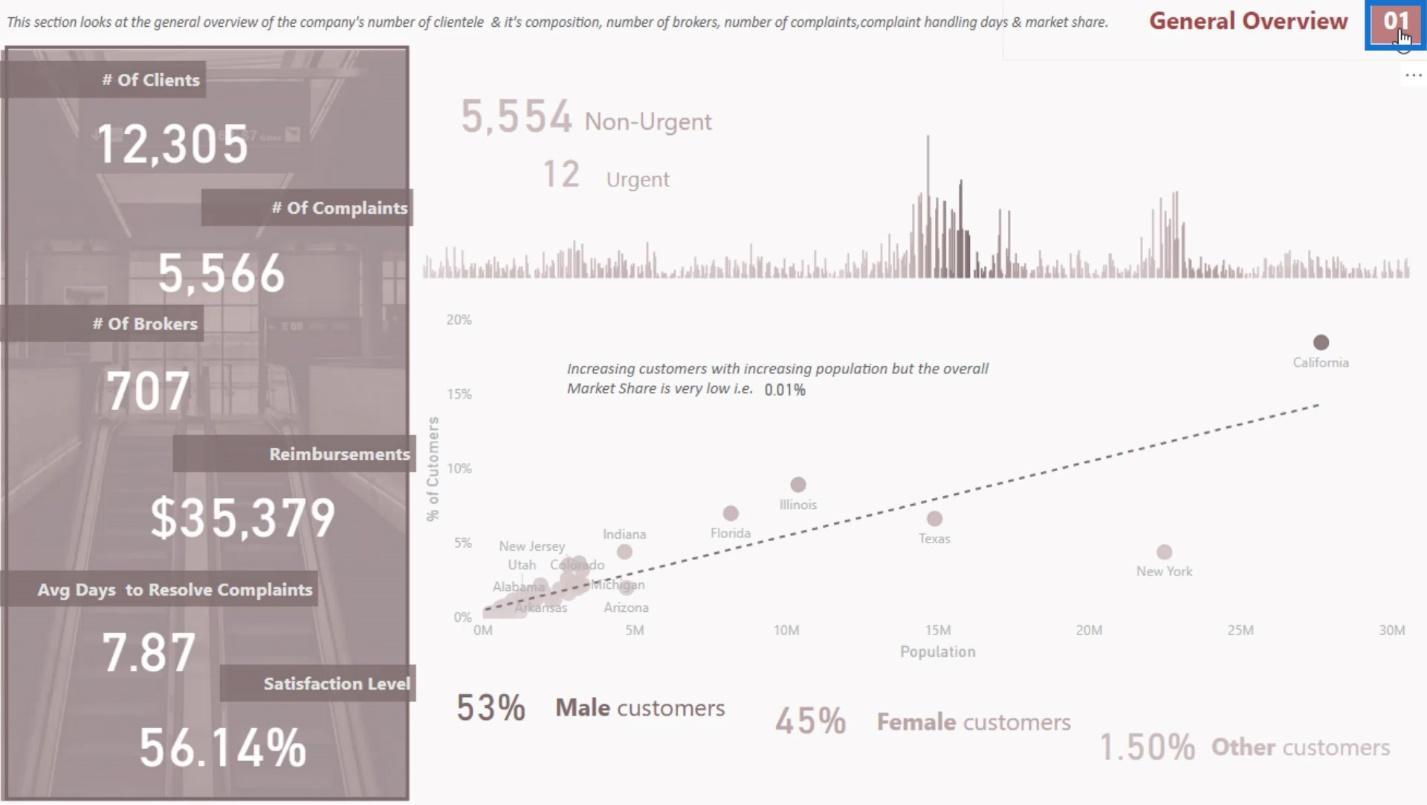
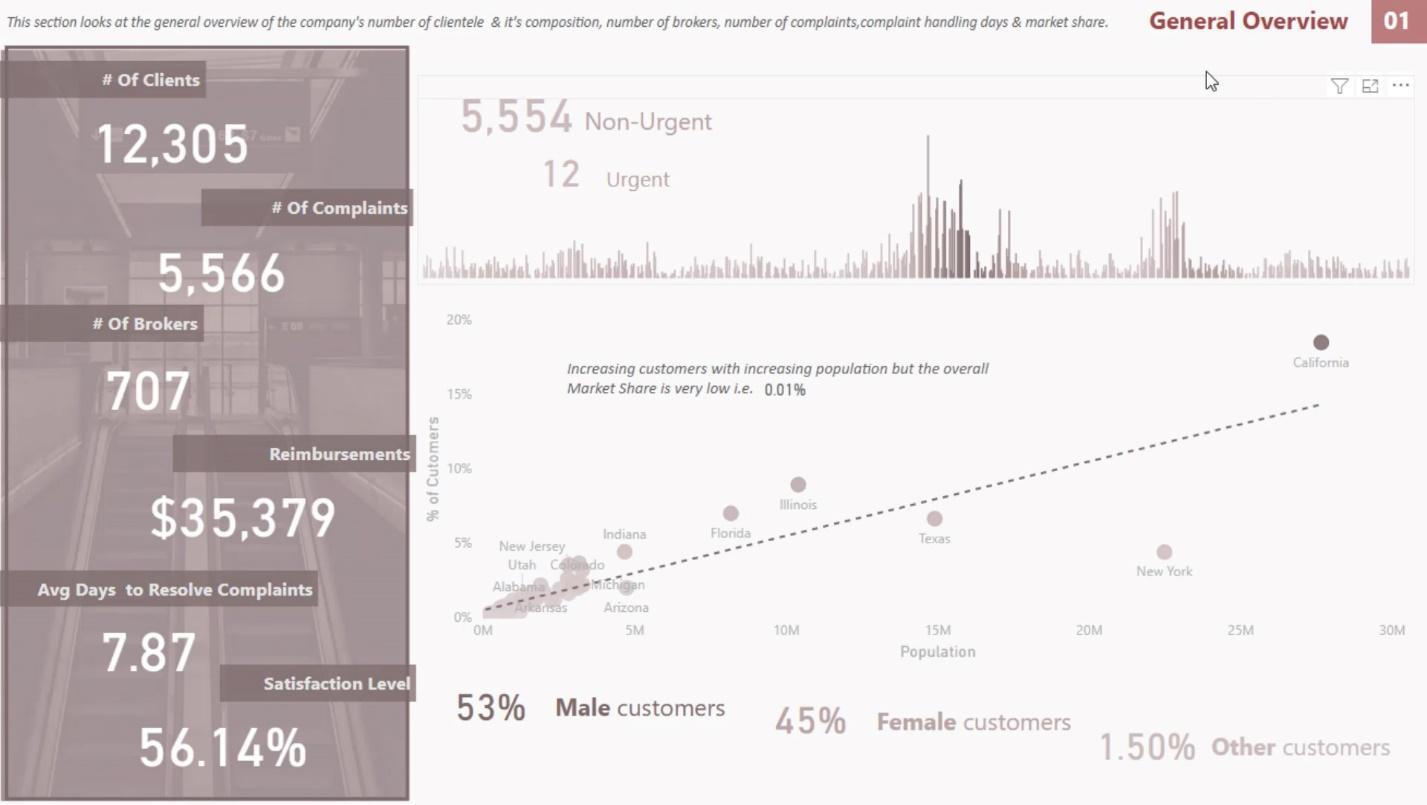
Si hago clic en un encabezado, me llevará a la página correspondiente.

Luego, si hago clic en 01 en la esquina superior derecha, me llevará de vuelta a la página de inicio.

En este tutorial, acabo de presentar algunas de las ideas más básicas.
Lo siguiente que mostraré es cómo crear y administrar marcadores en sus informes interactivos de LuckyTemplates.
Marcadores de navegación de página para informes interactivos de LuckyTemplates
Los marcadores se utilizan para almacenar la vista configurada actualmente de una página de informe, incluidos los filtros , las segmentaciones y el estado de las imágenes. A continuación, puede hacer referencia a ese estado capturado cuando seleccione el marcador correspondiente. El marcador más fácil que puede crear es la navegación de páginas.
1. Agregar el ícono
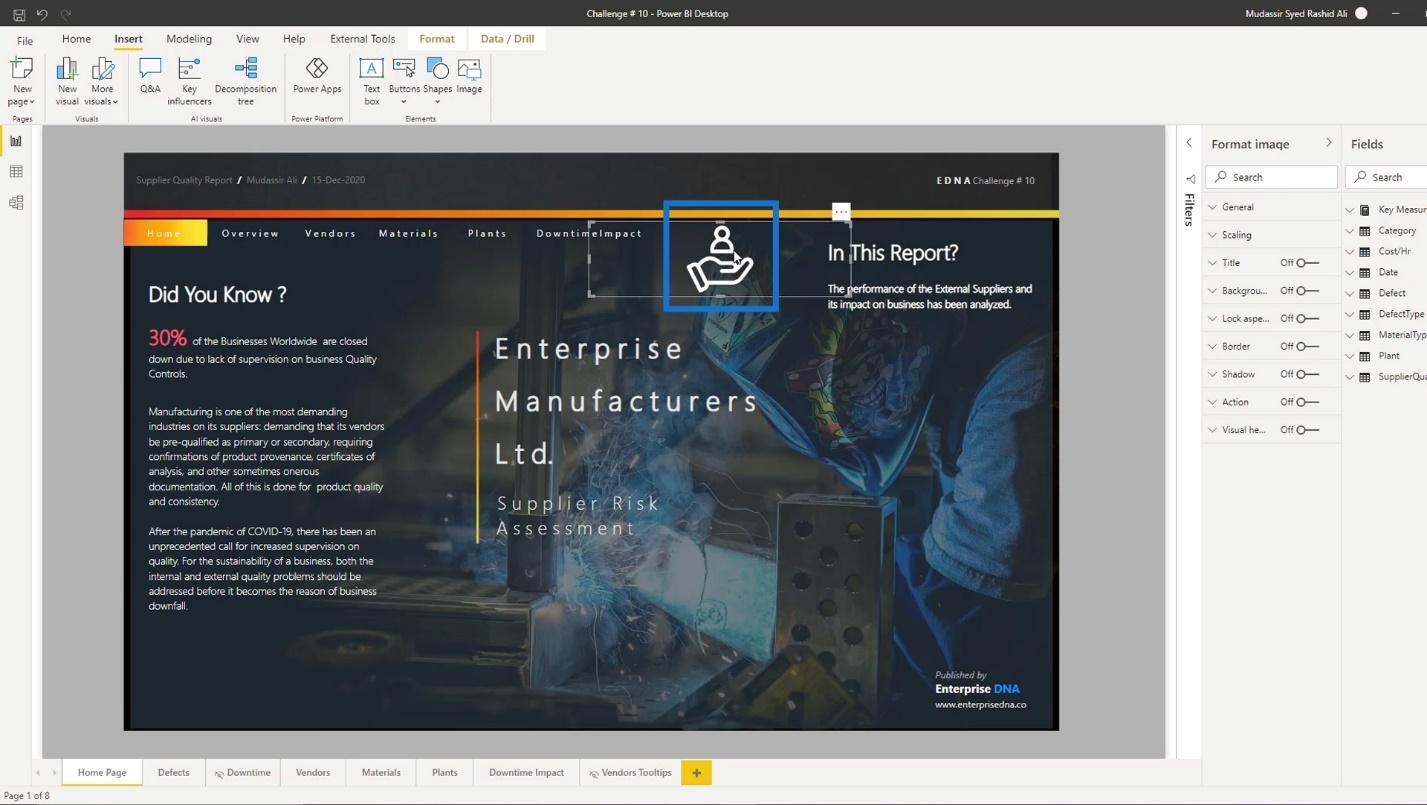
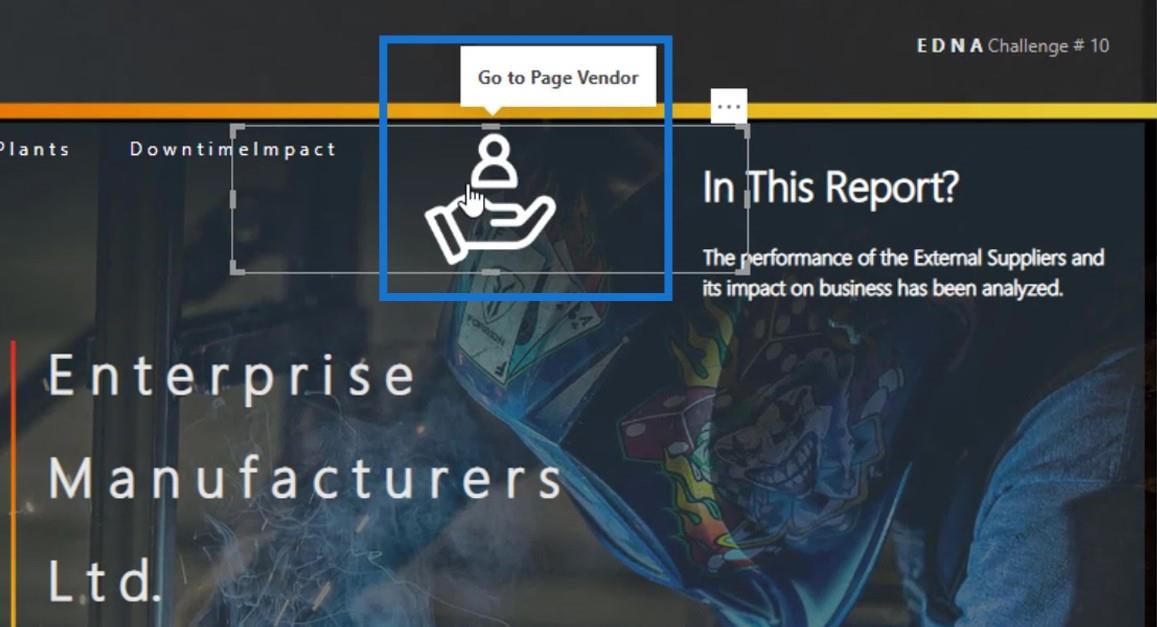
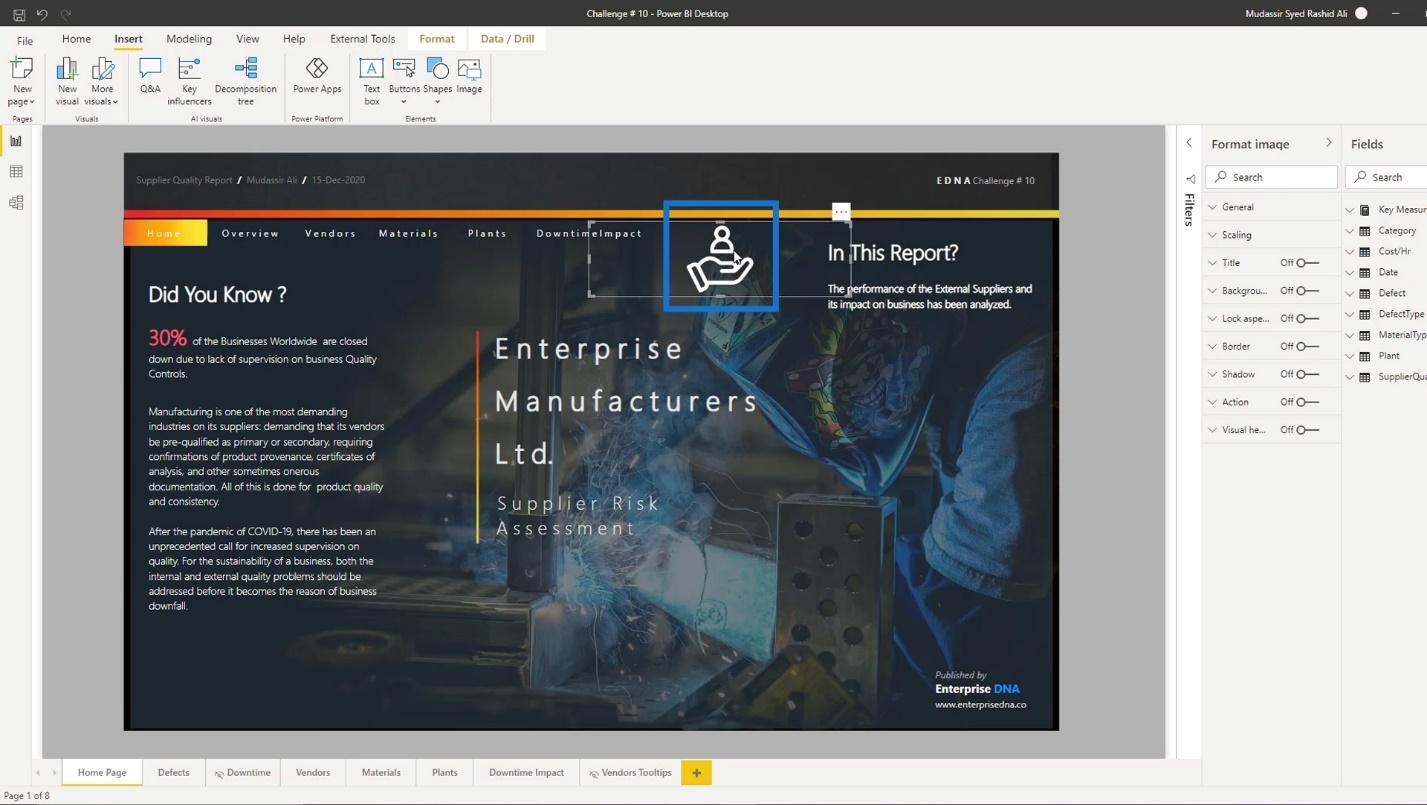
Cualquier imagen que inserte en LuckyTemplates ahora puede manejar marcadores. Por ejemplo, insertaré una imagen aquí.

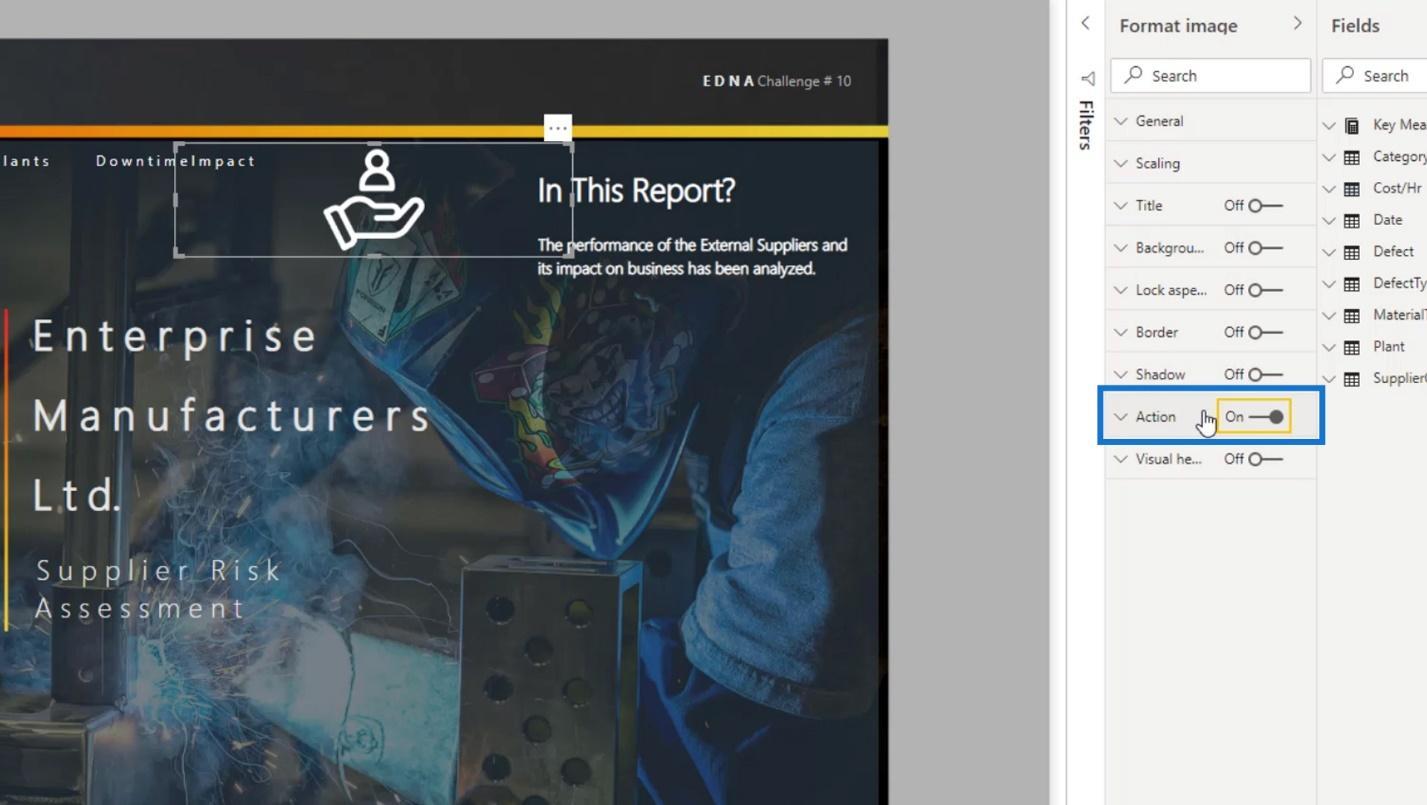
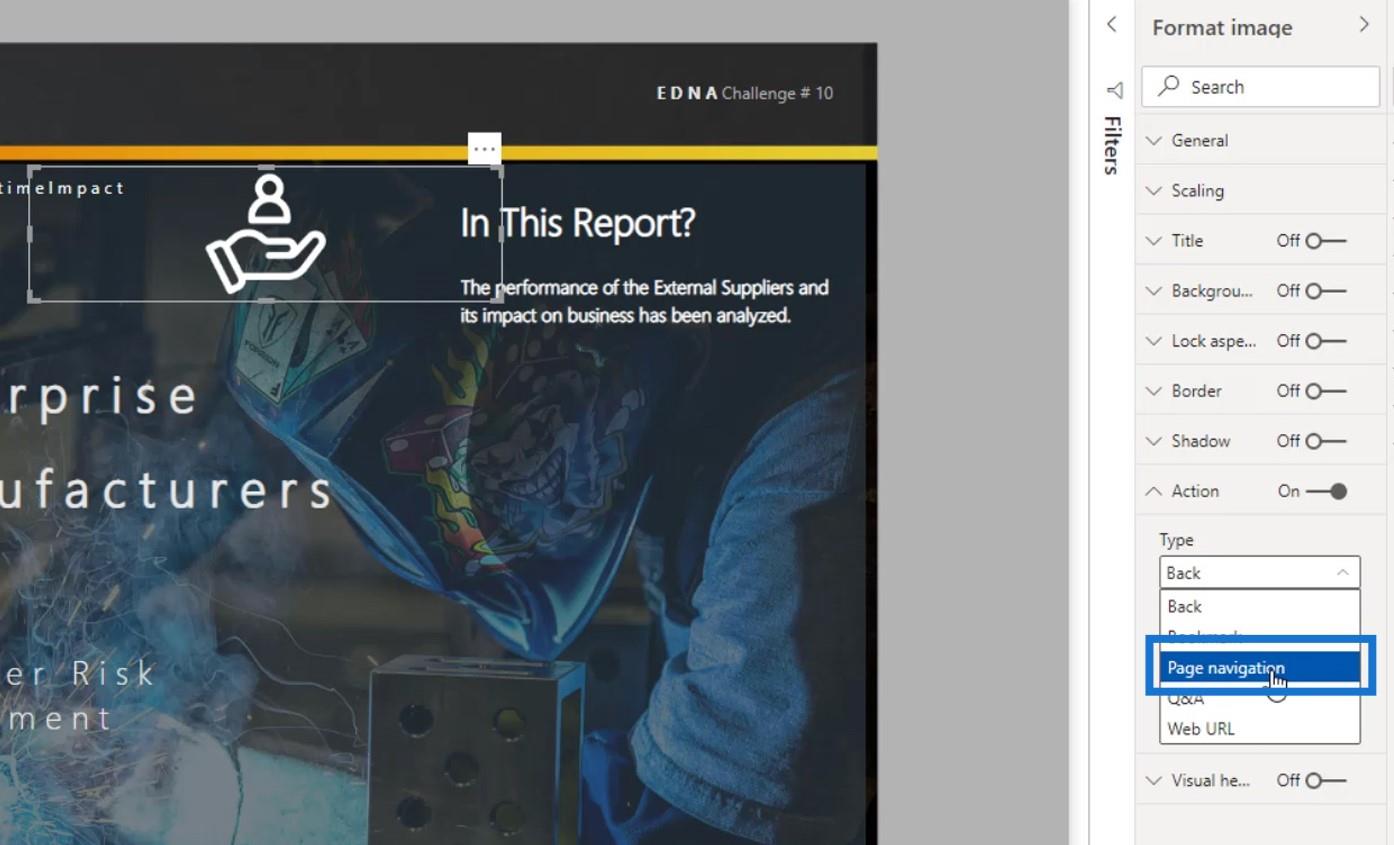
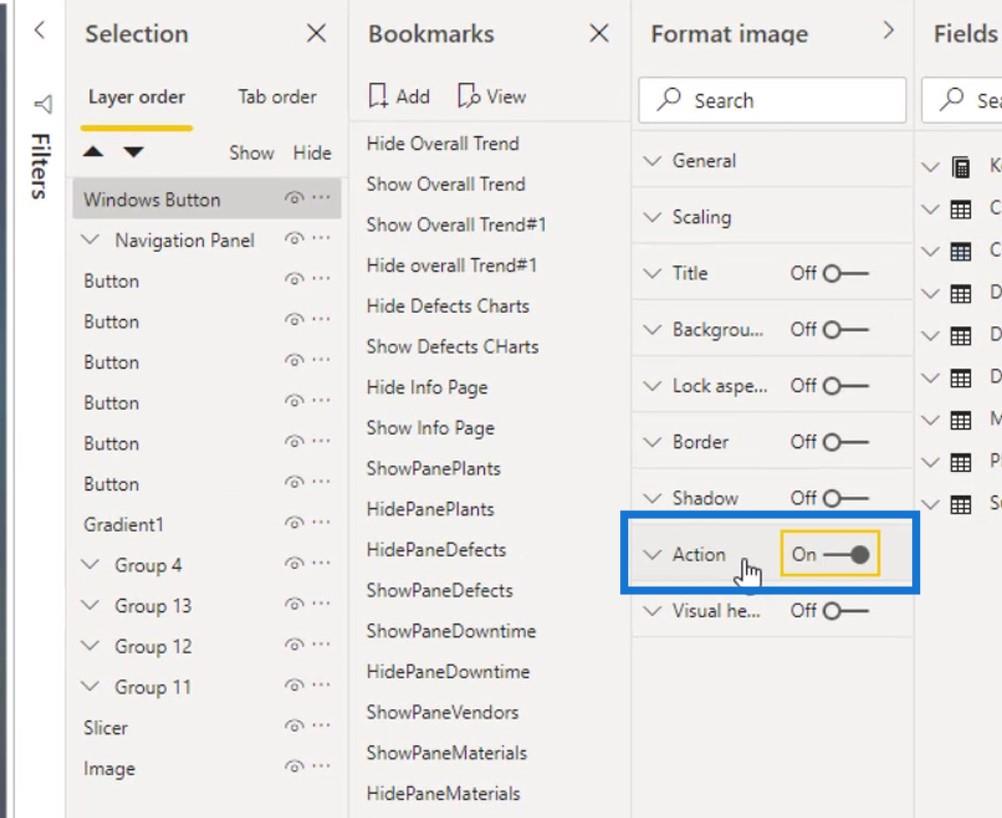
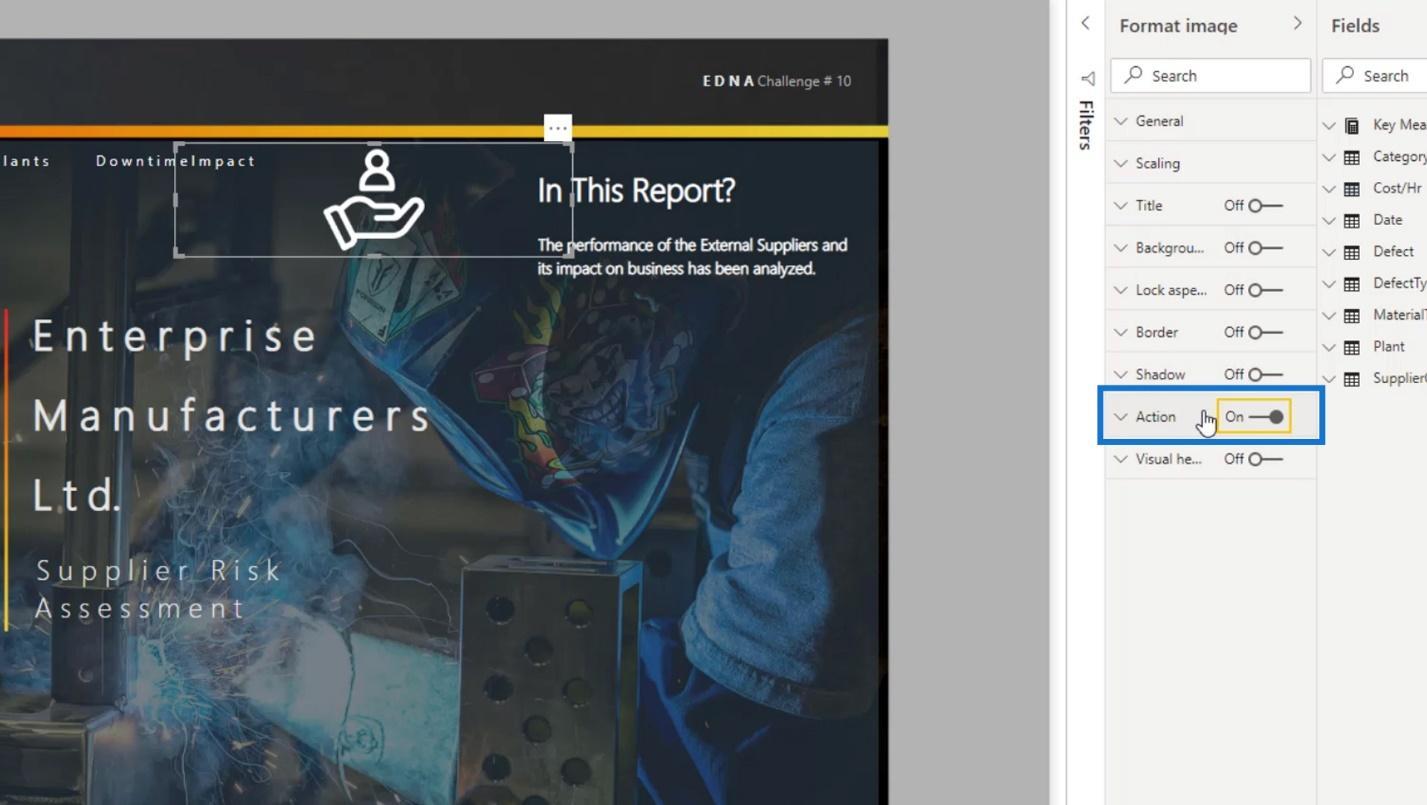
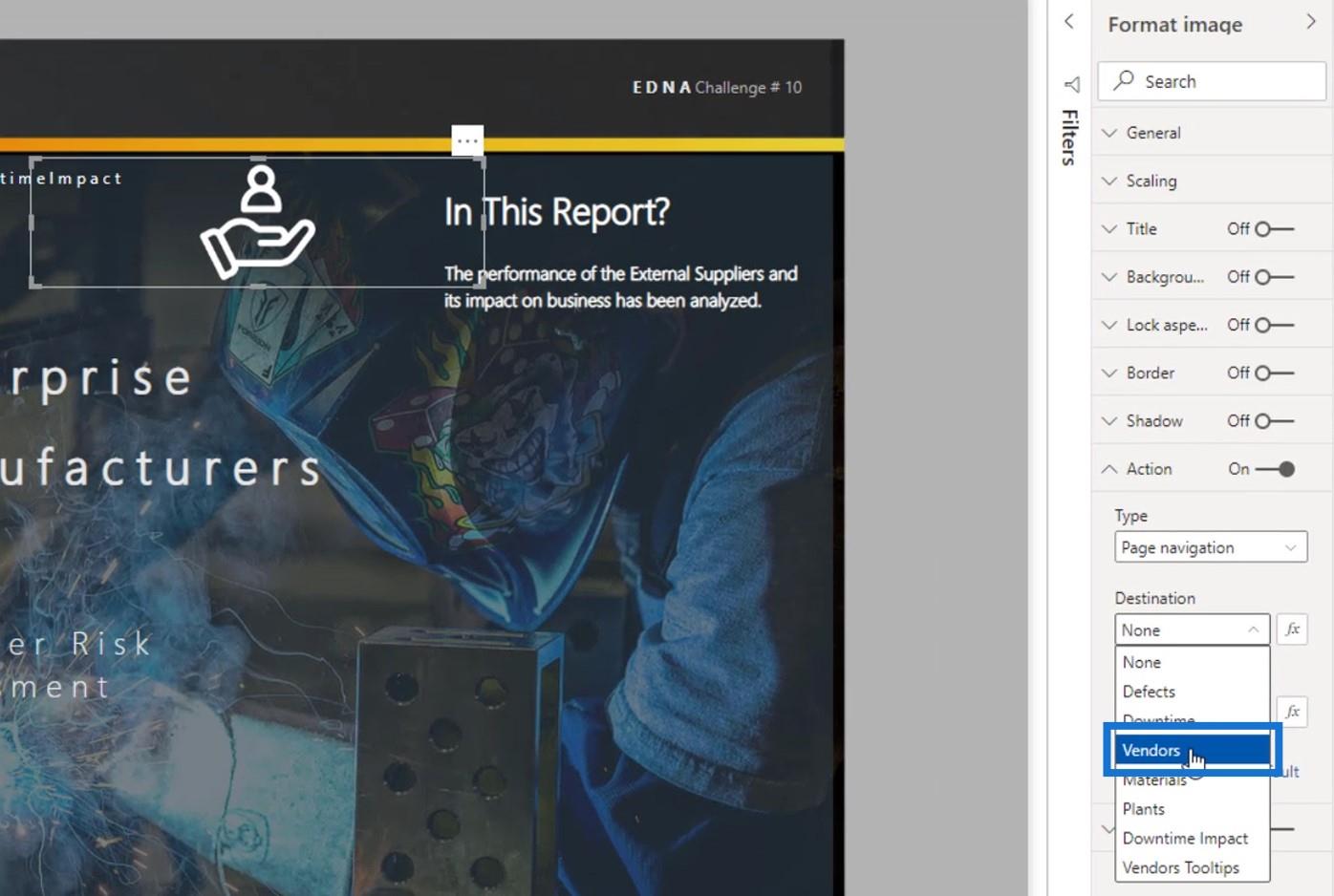
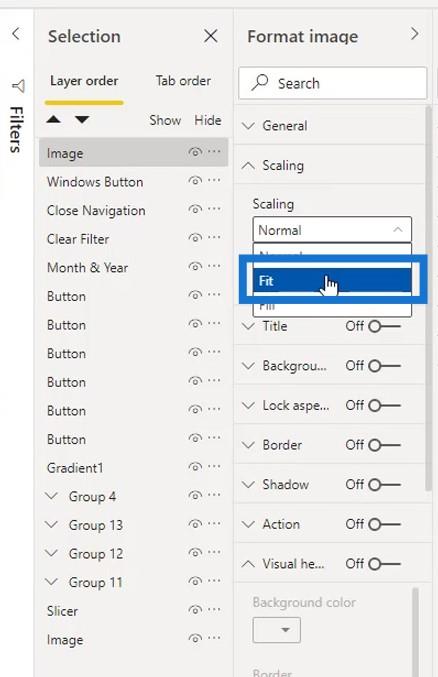
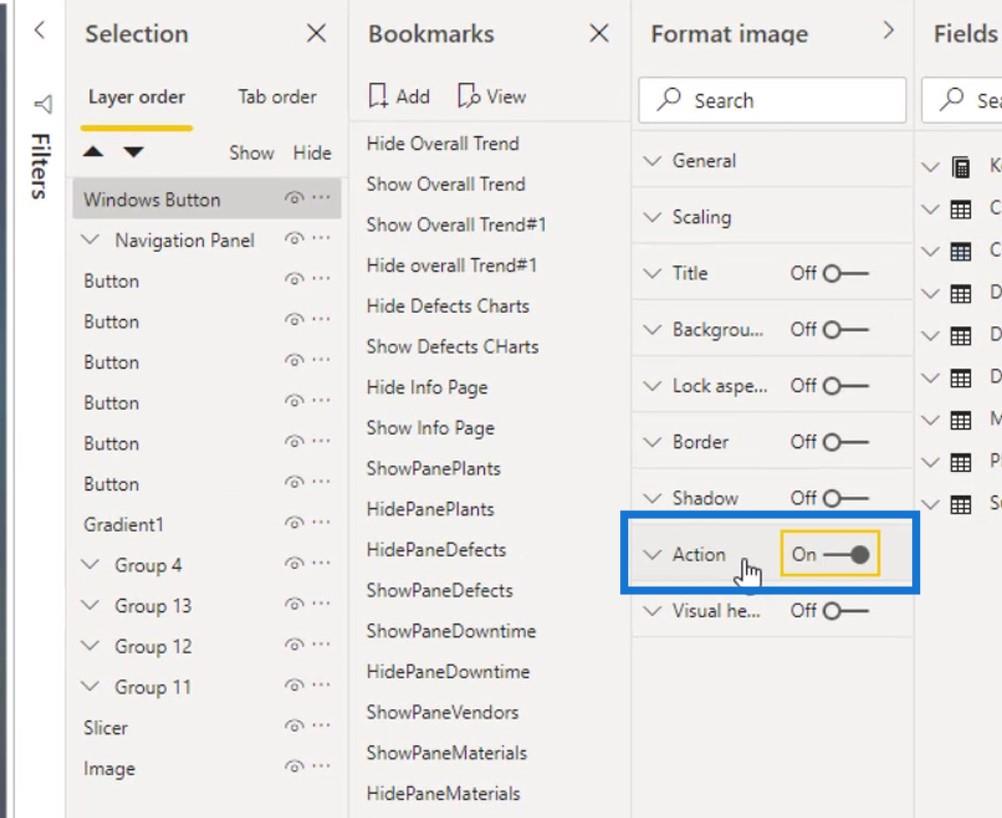
Puedo crear una página de navegación con esta imagen habilitando la opción Acción en la sección Formato de imagen .

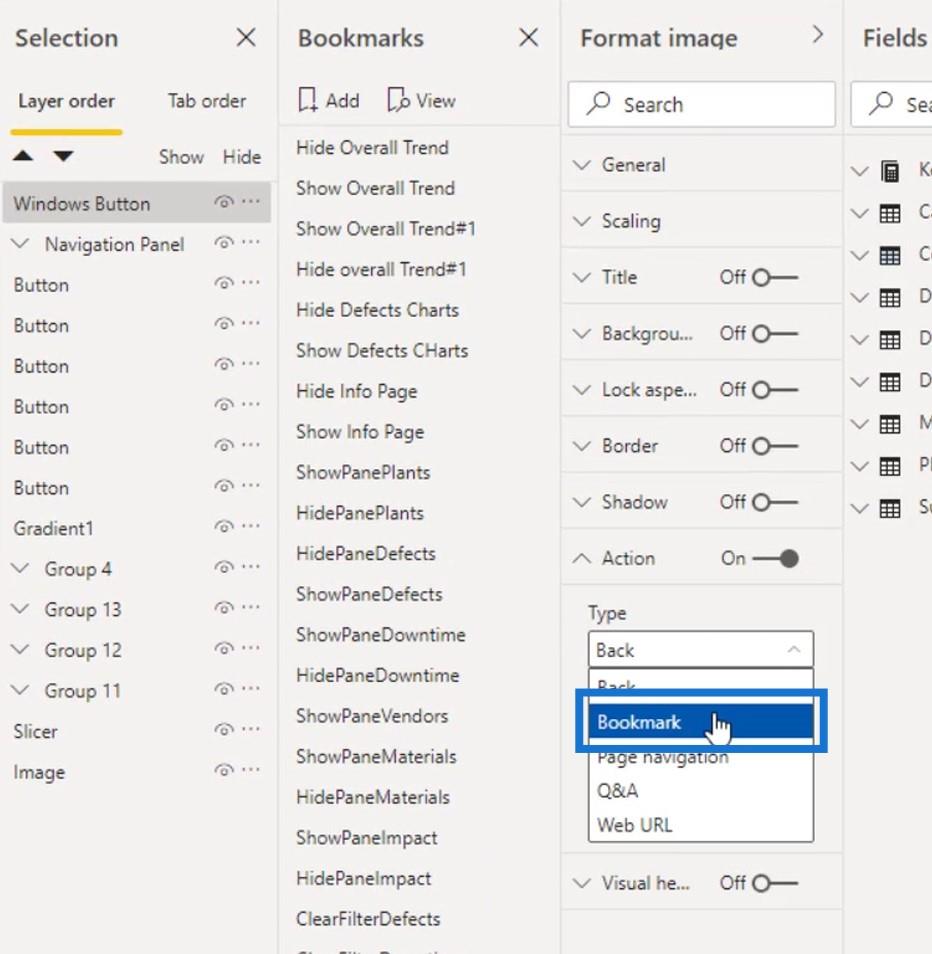
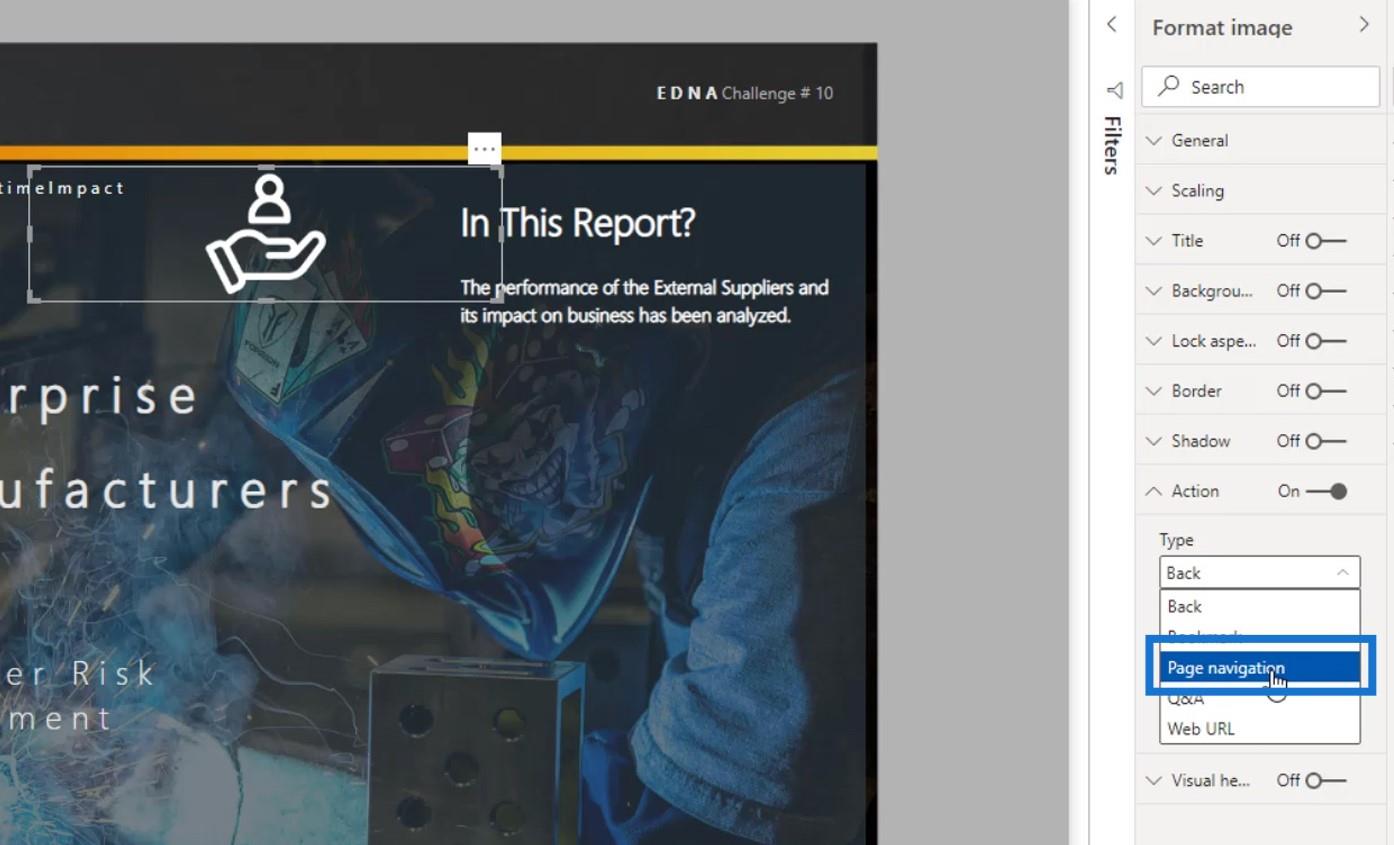
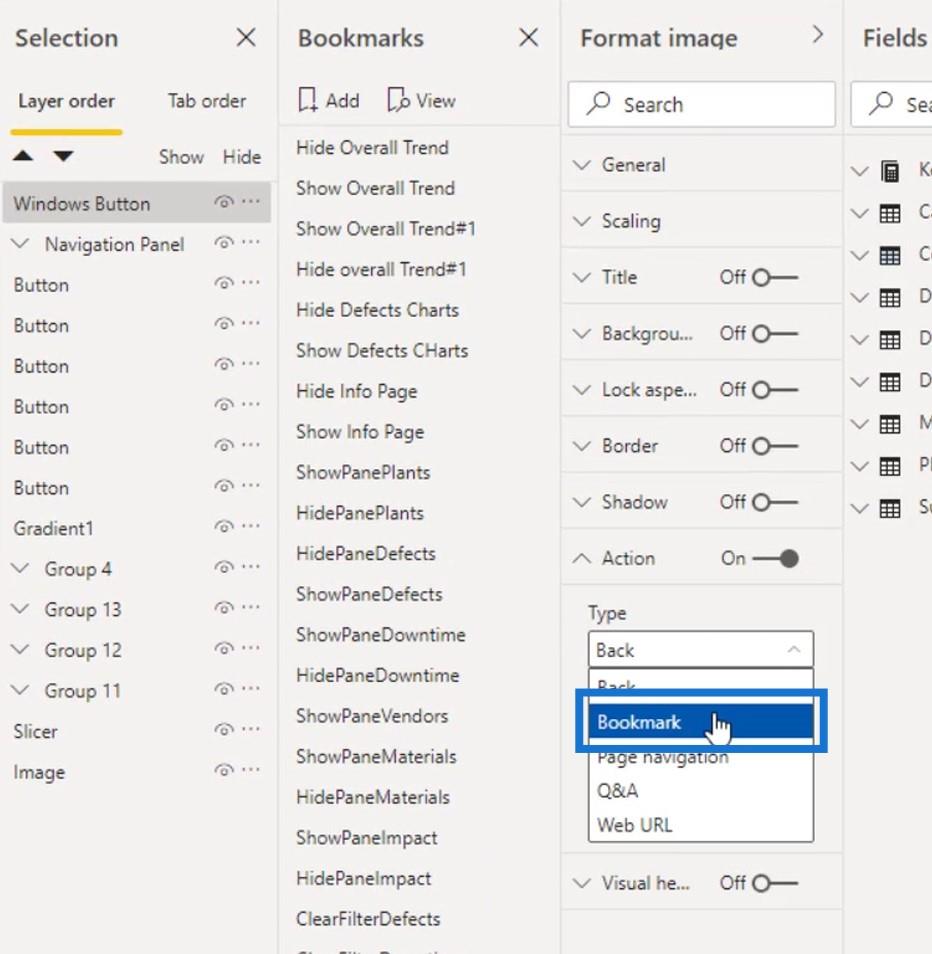
Establezca el campo Tipo en Navegación de página .

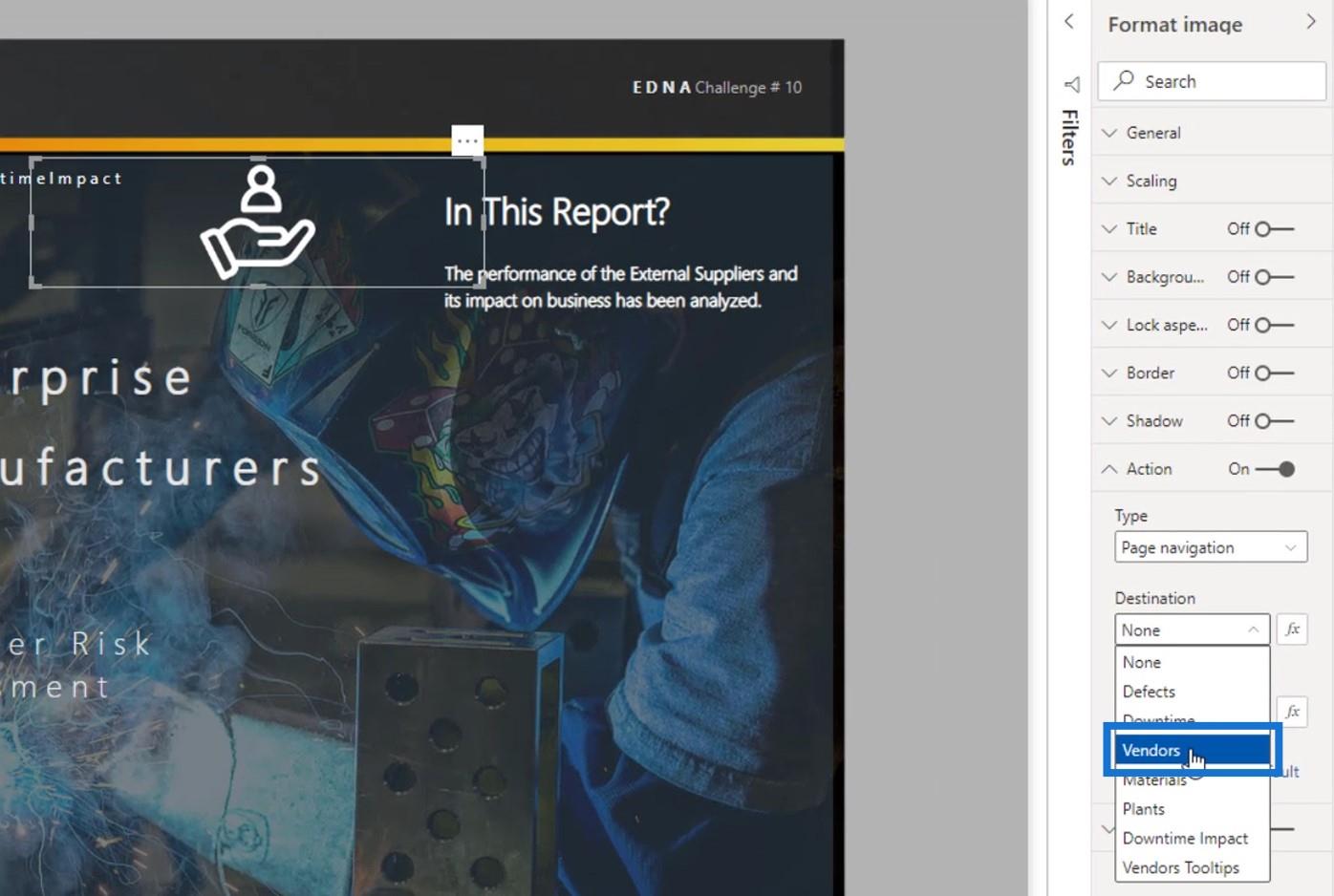
Luego, seleccione el destino de la navegación de esta página en el campo Destino . Para este ejemplo, elegiré la página Proveedores .

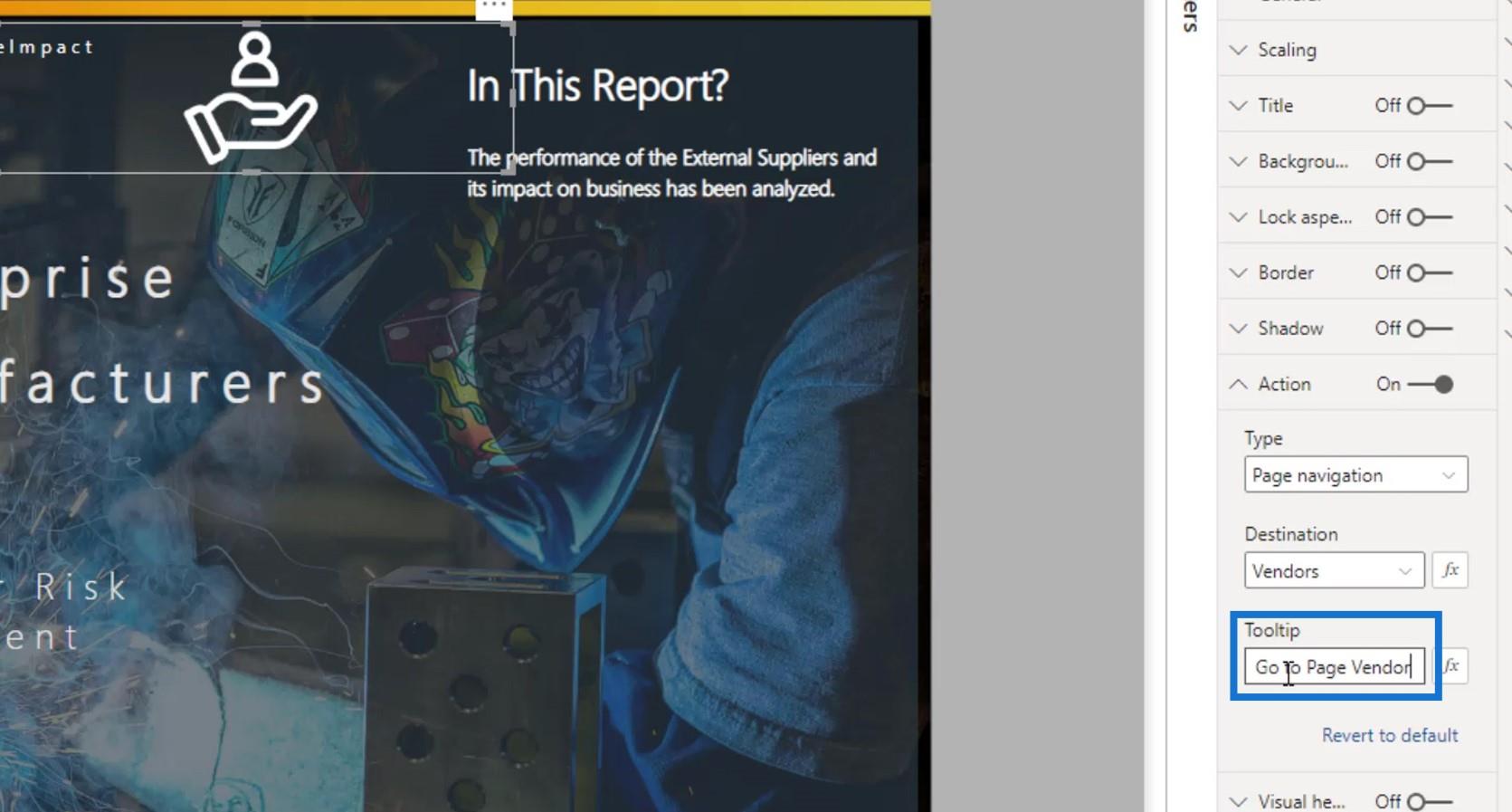
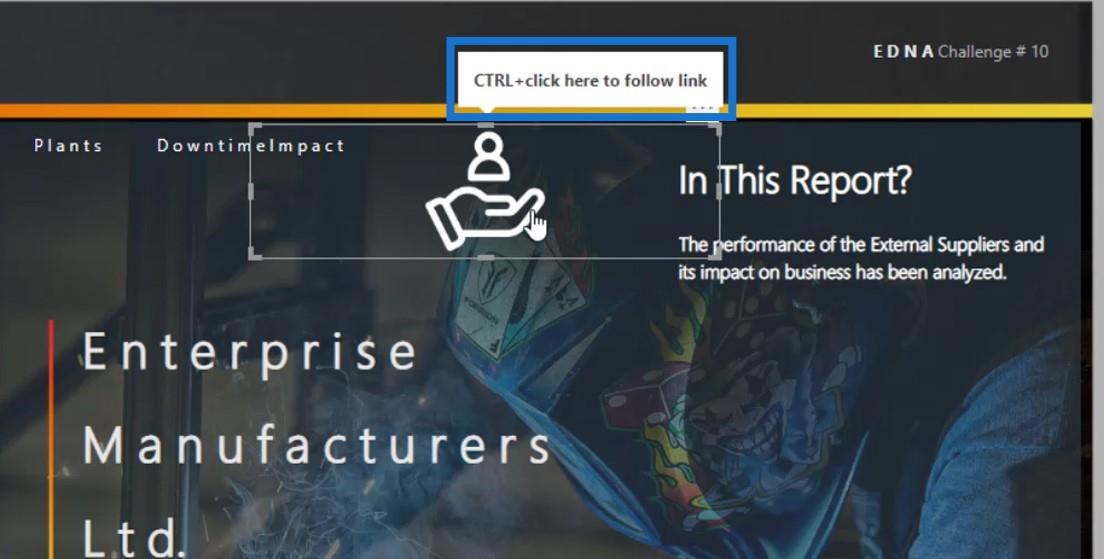
2. Agregar información sobre herramientas
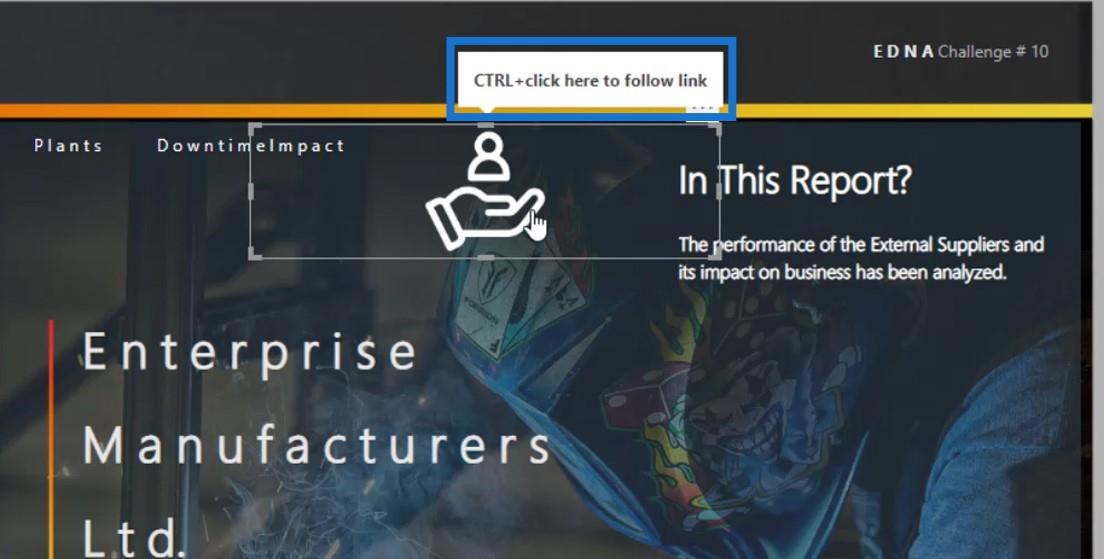
La información sobre herramientas es el texto que aparecerá cuando pase el cursor sobre un elemento determinado. De forma predeterminada, mostrará " CTRL + haga clic aquí para seguir el enlace ".

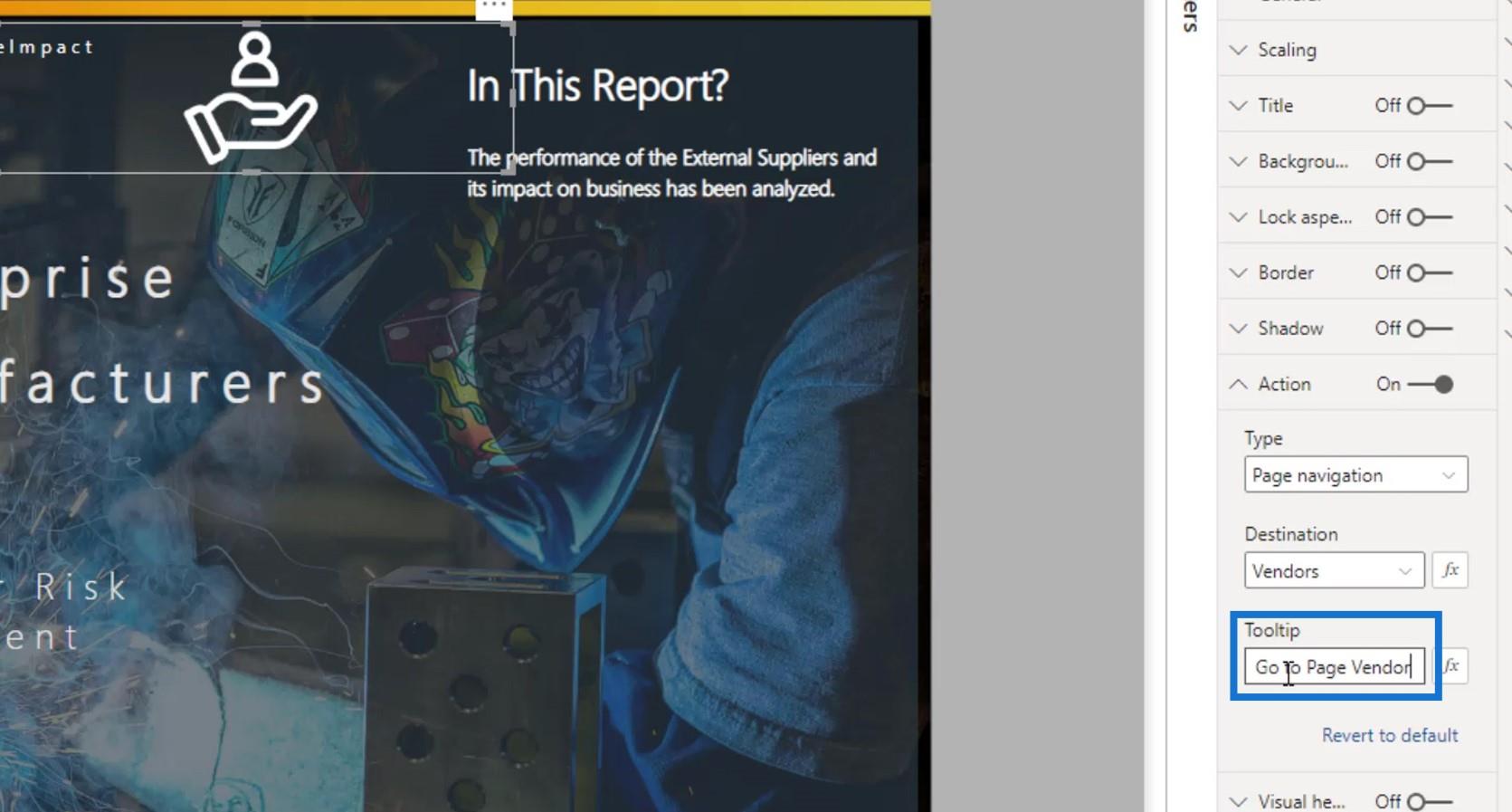
Será bueno que pongamos alguna indicación a las navegaciones de nuestra página. Esto es para que nuestros usuarios finales sepan a dónde los llevará esta determinada navegación.
Entonces, para este ejemplo, escribiré " Ir al proveedor de la página ".

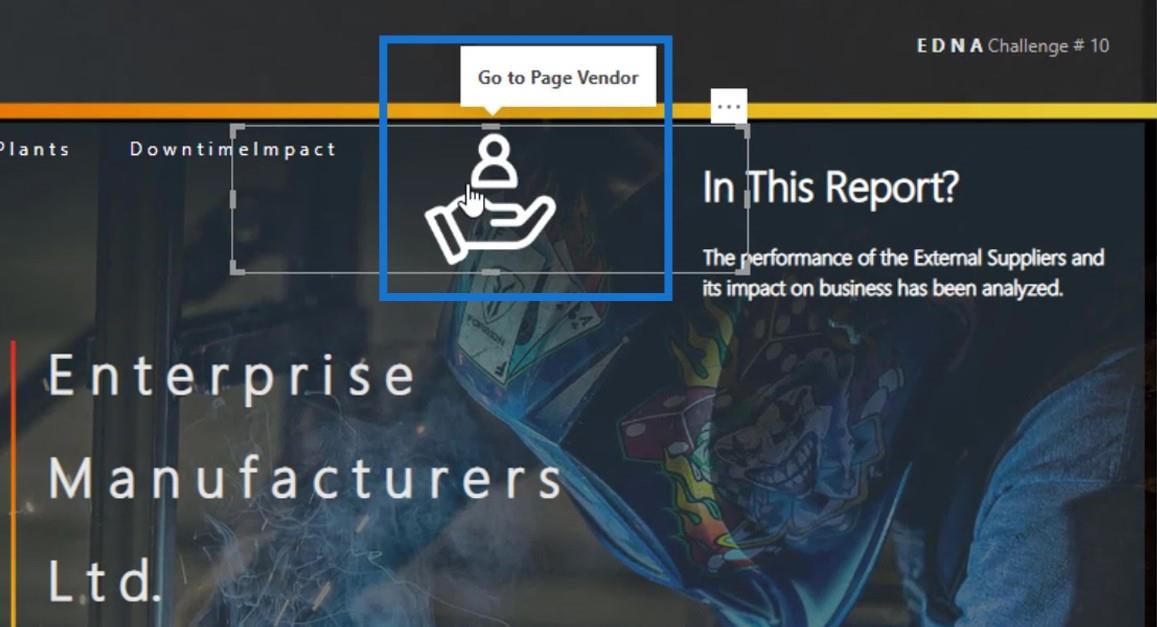
Si paso el cursor sobre el icono de la imagen, mostrará ese texto.

Si hago clic en él, me llevará a la página de proveedores .

Ejemplo de marcador complejo para informes interactivos de LuckyTemplates
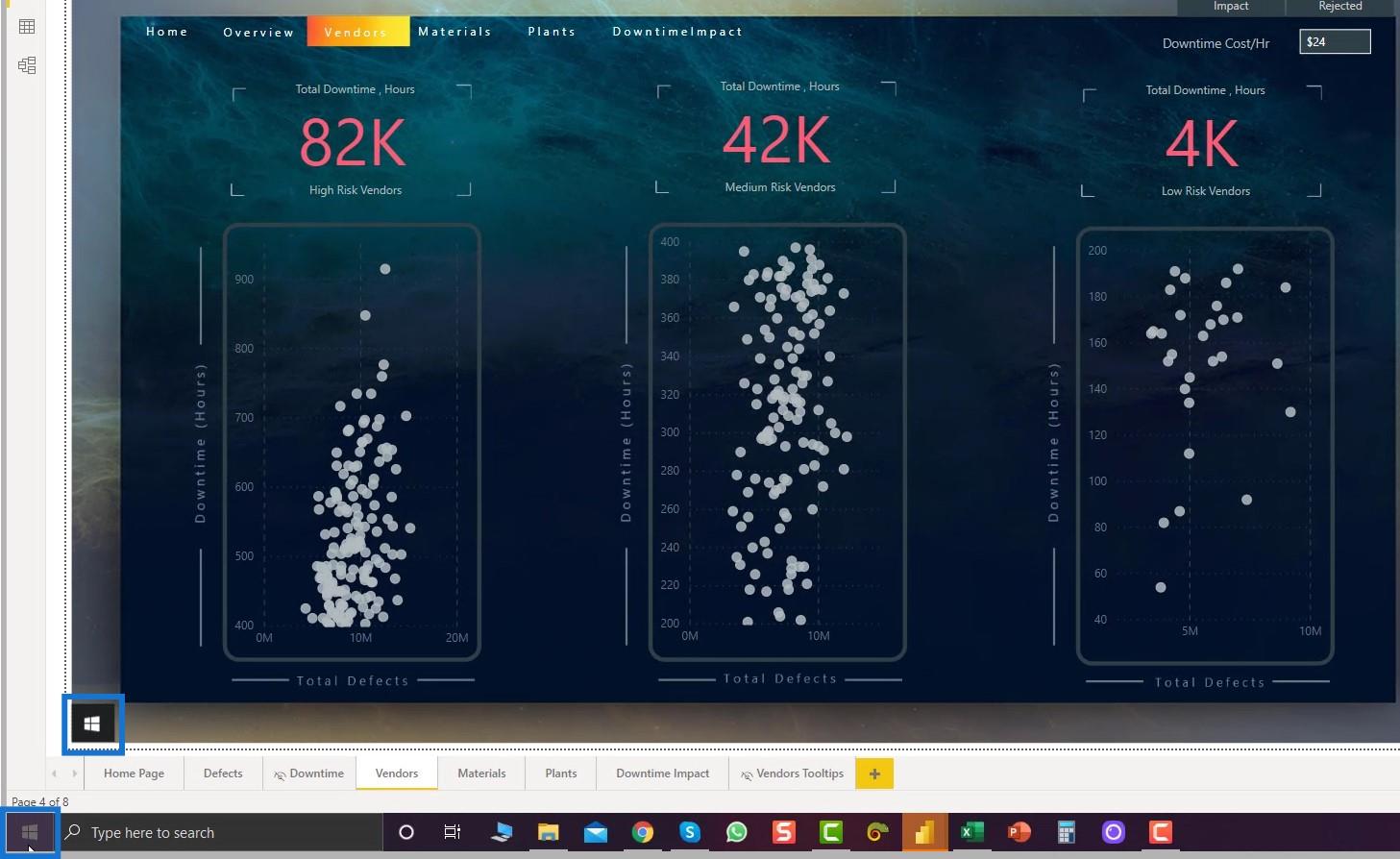
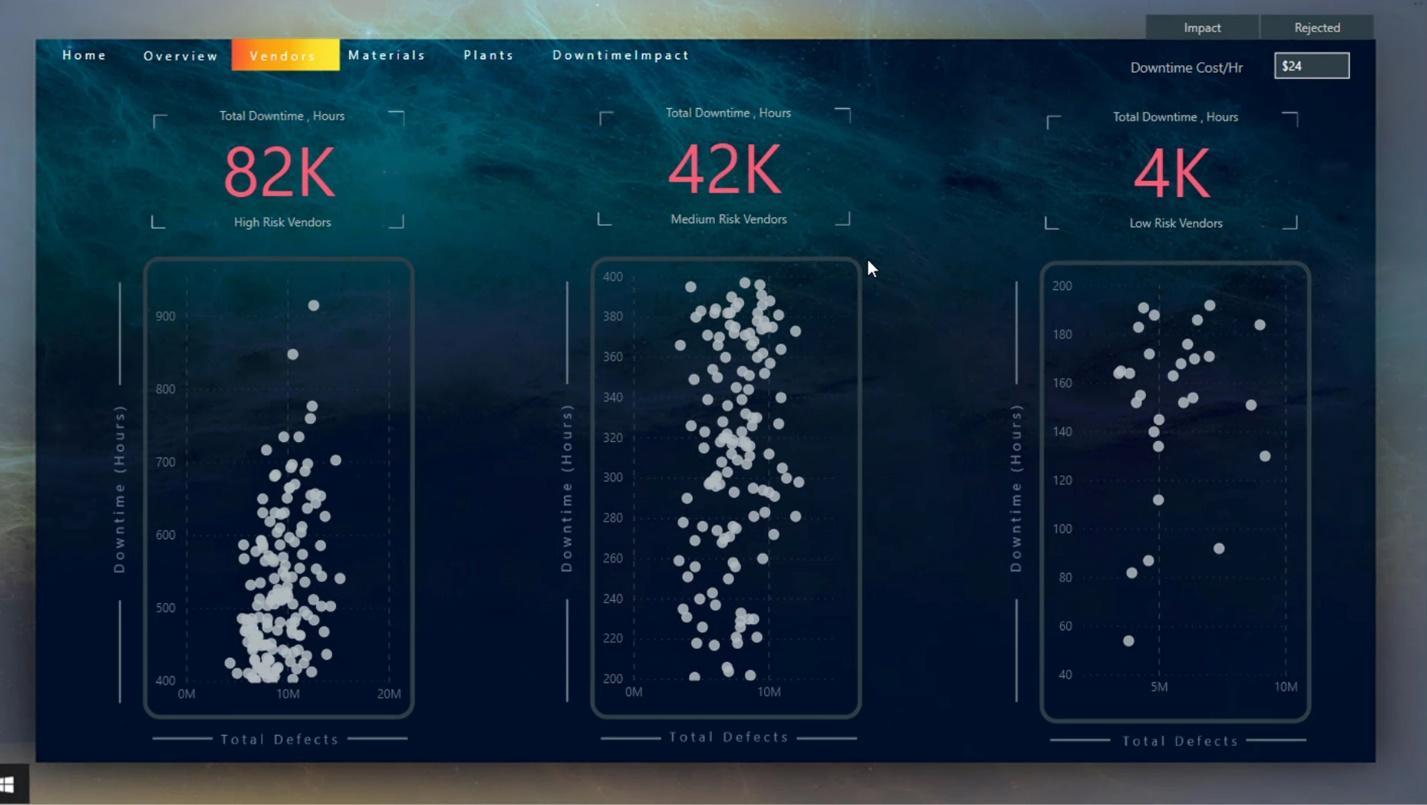
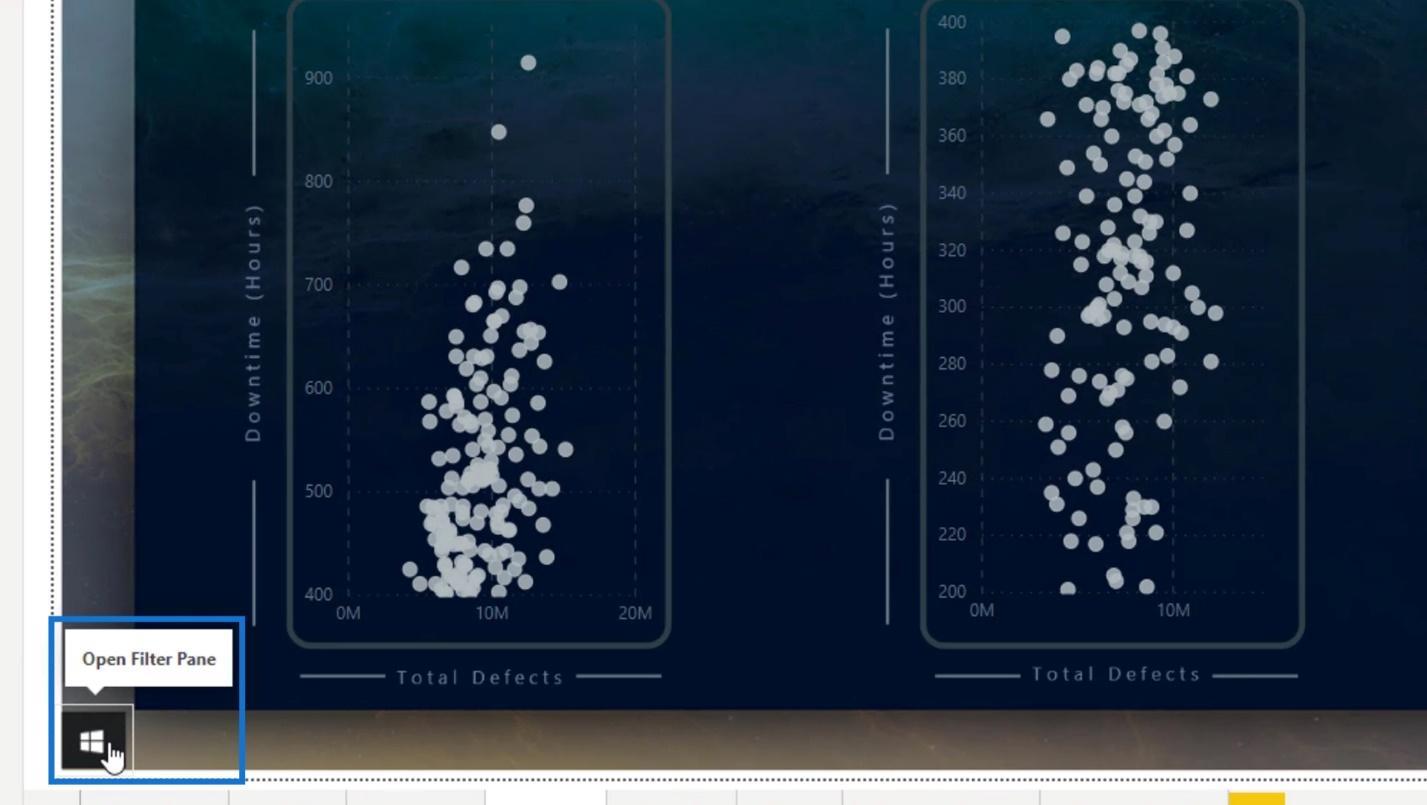
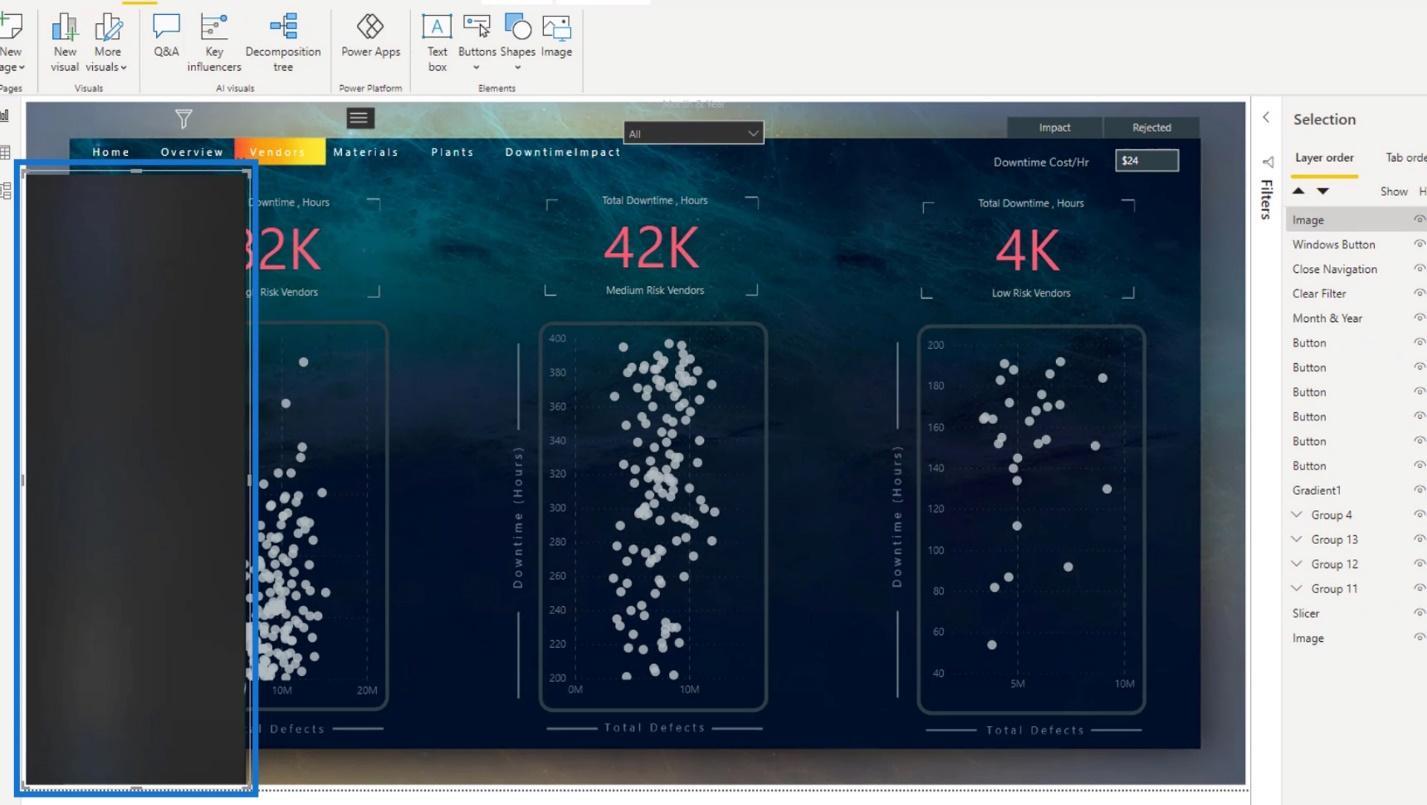
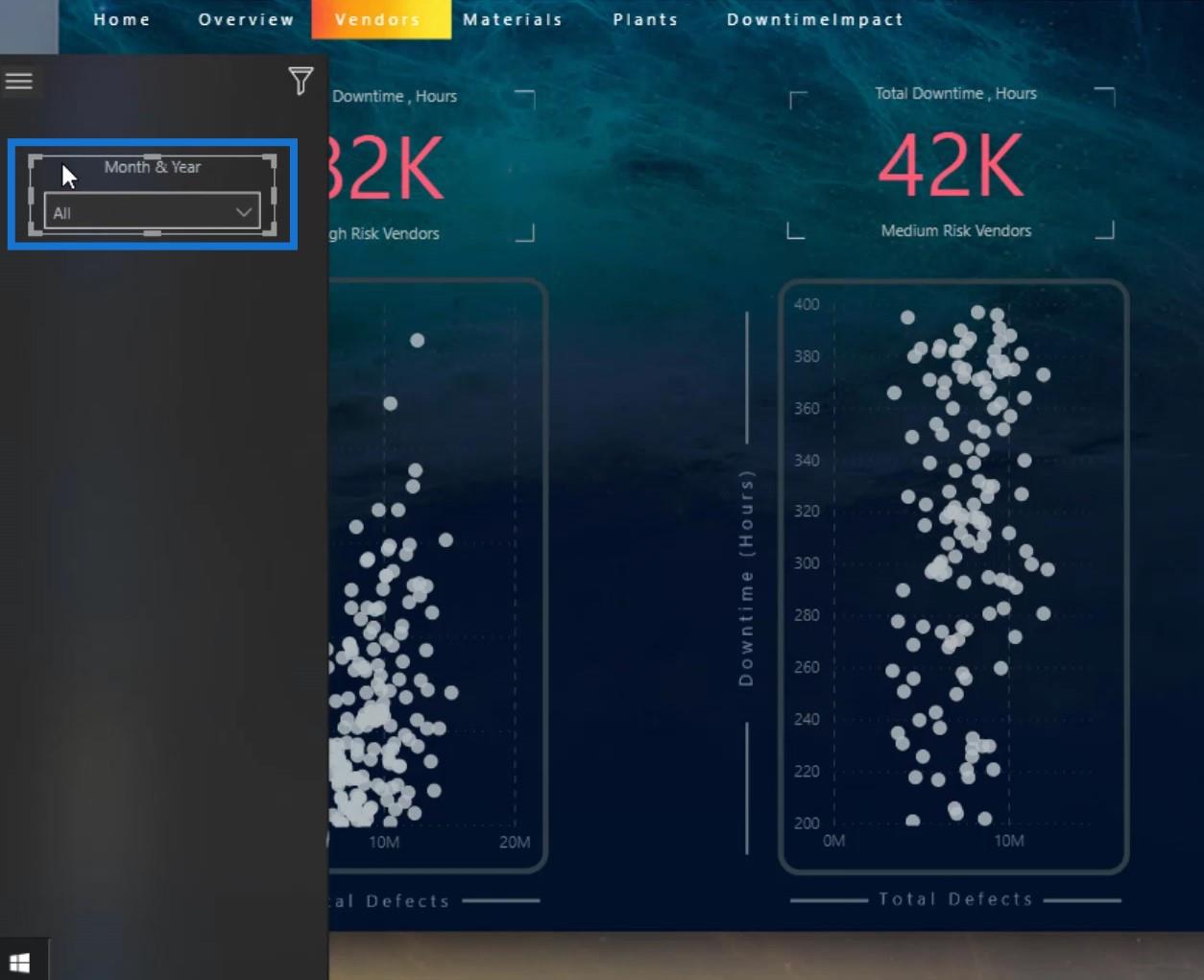
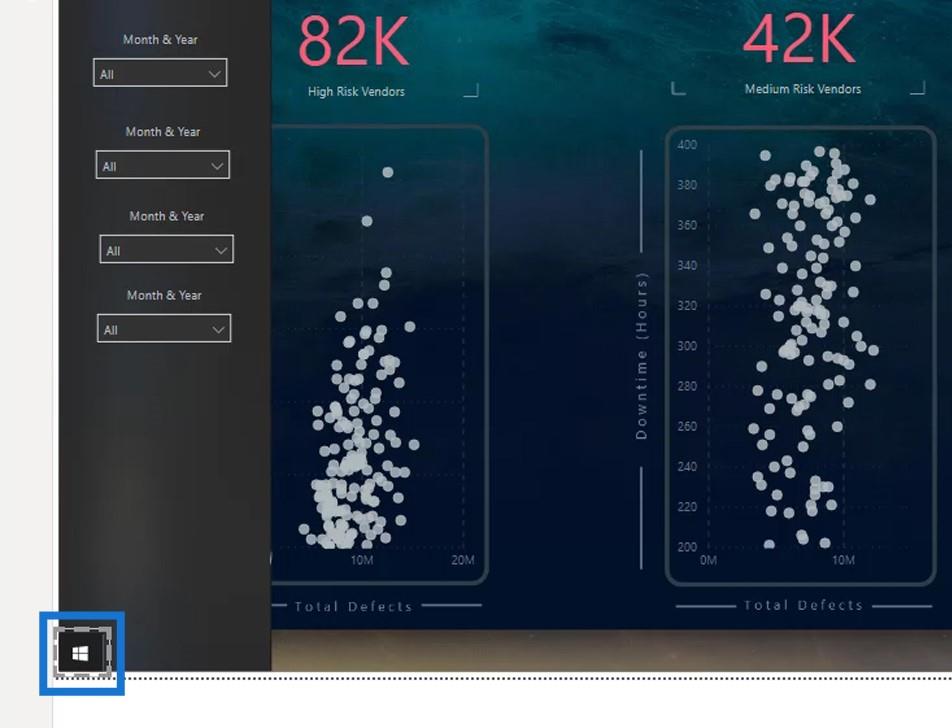
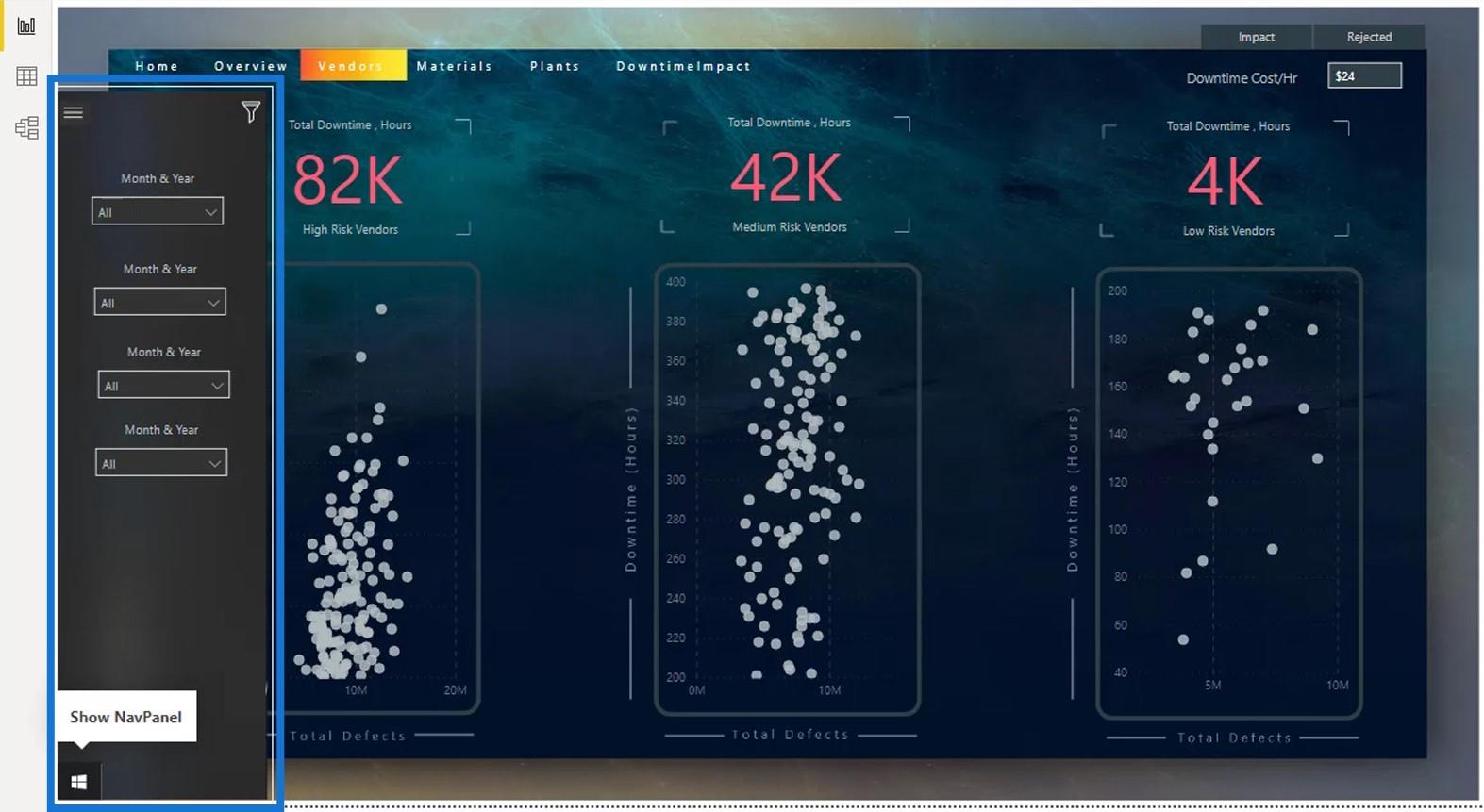
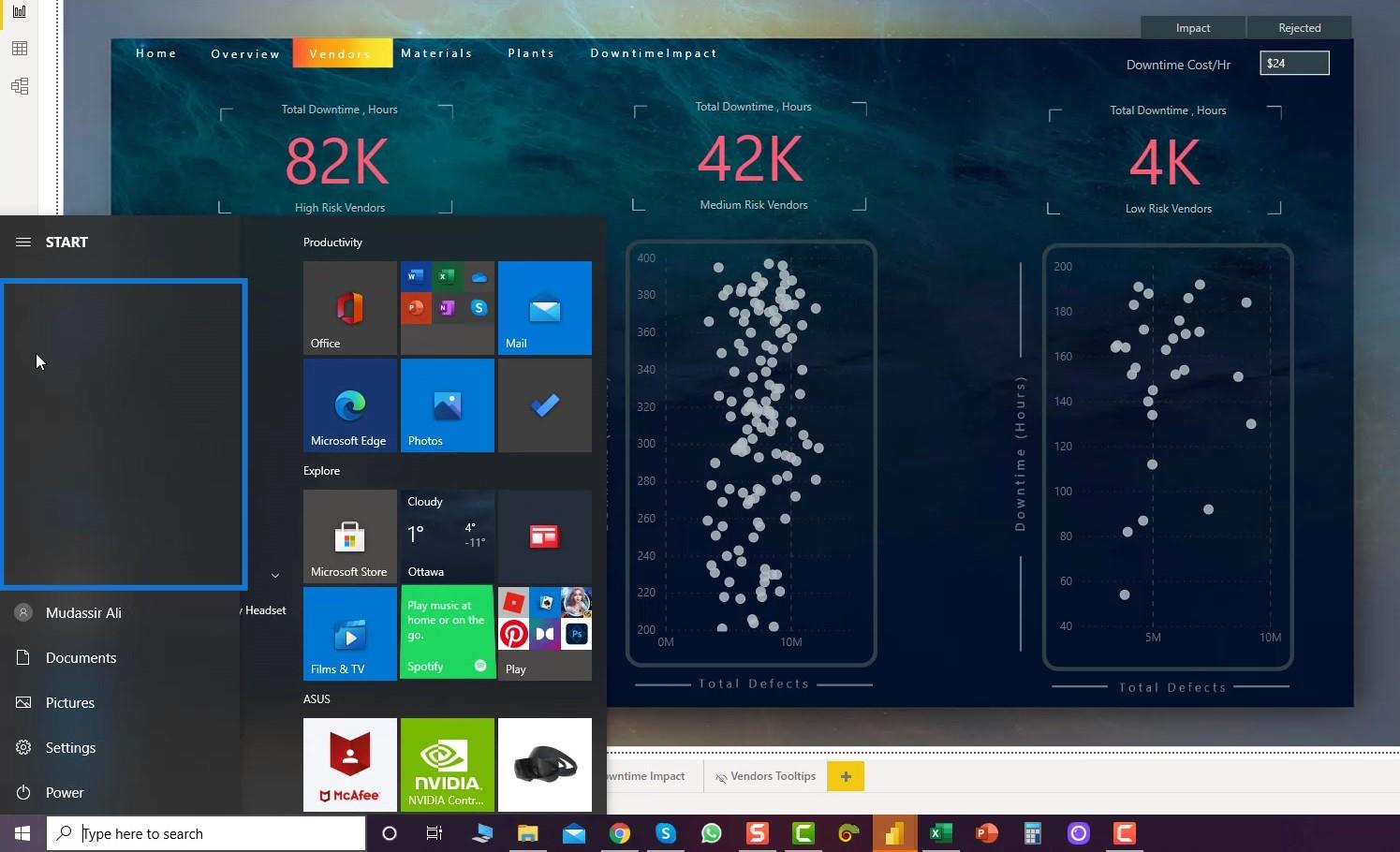
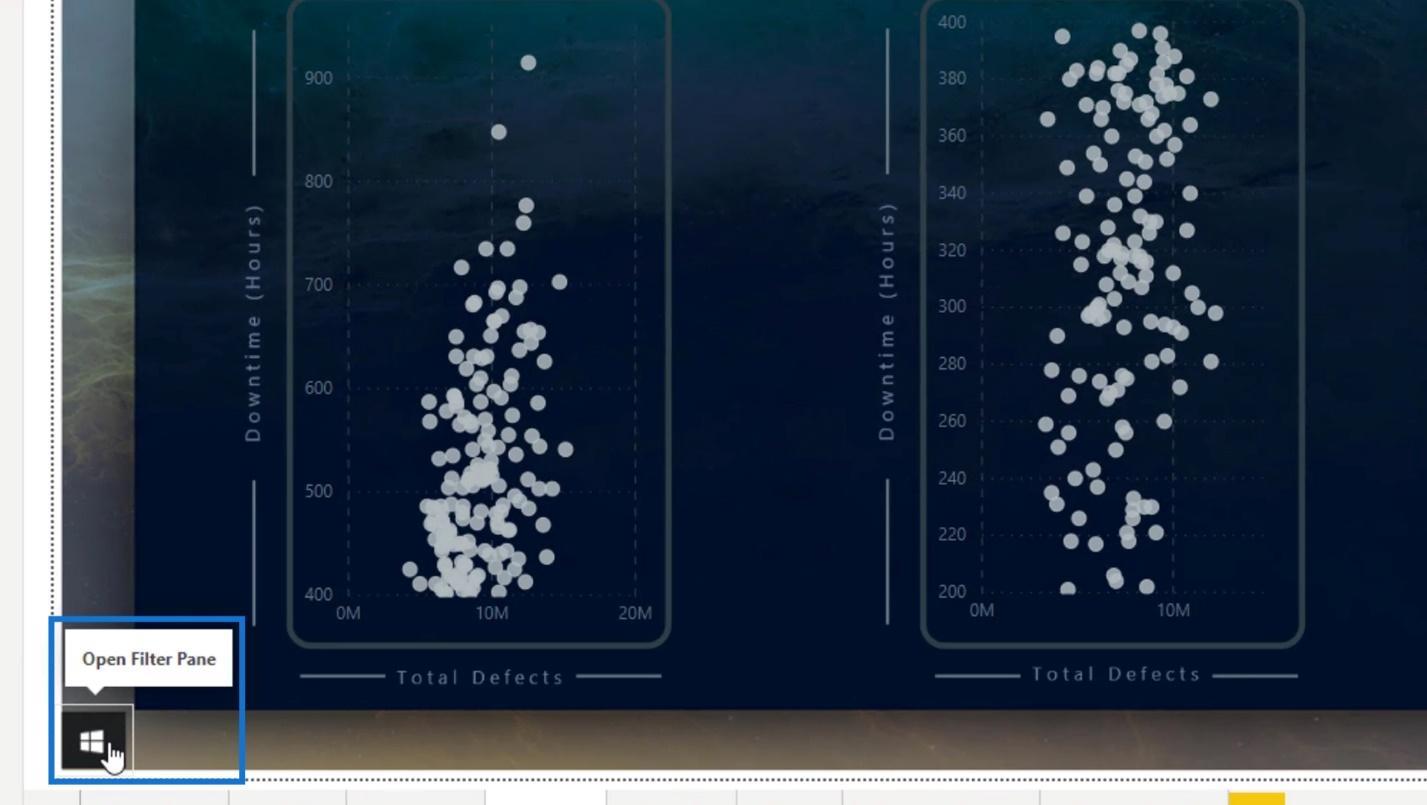
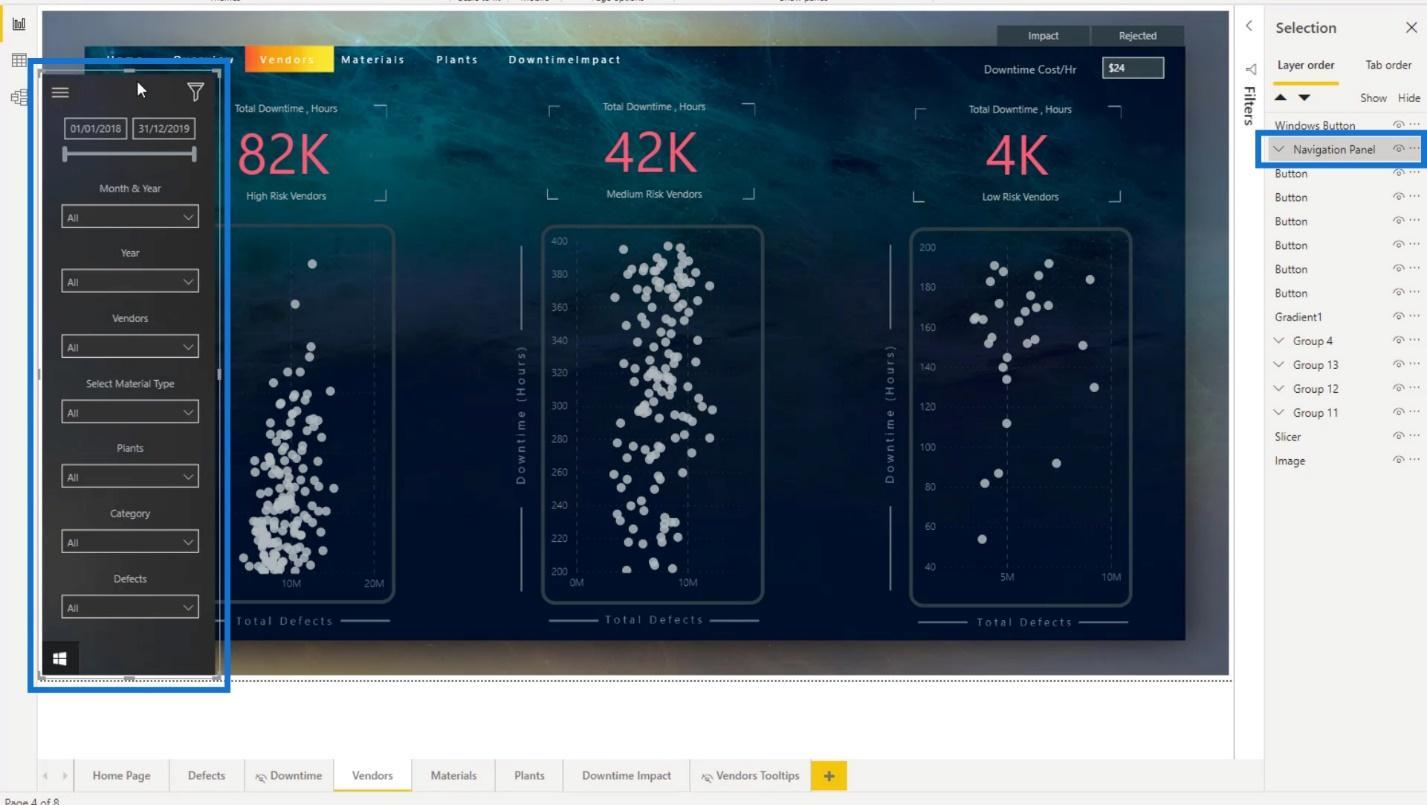
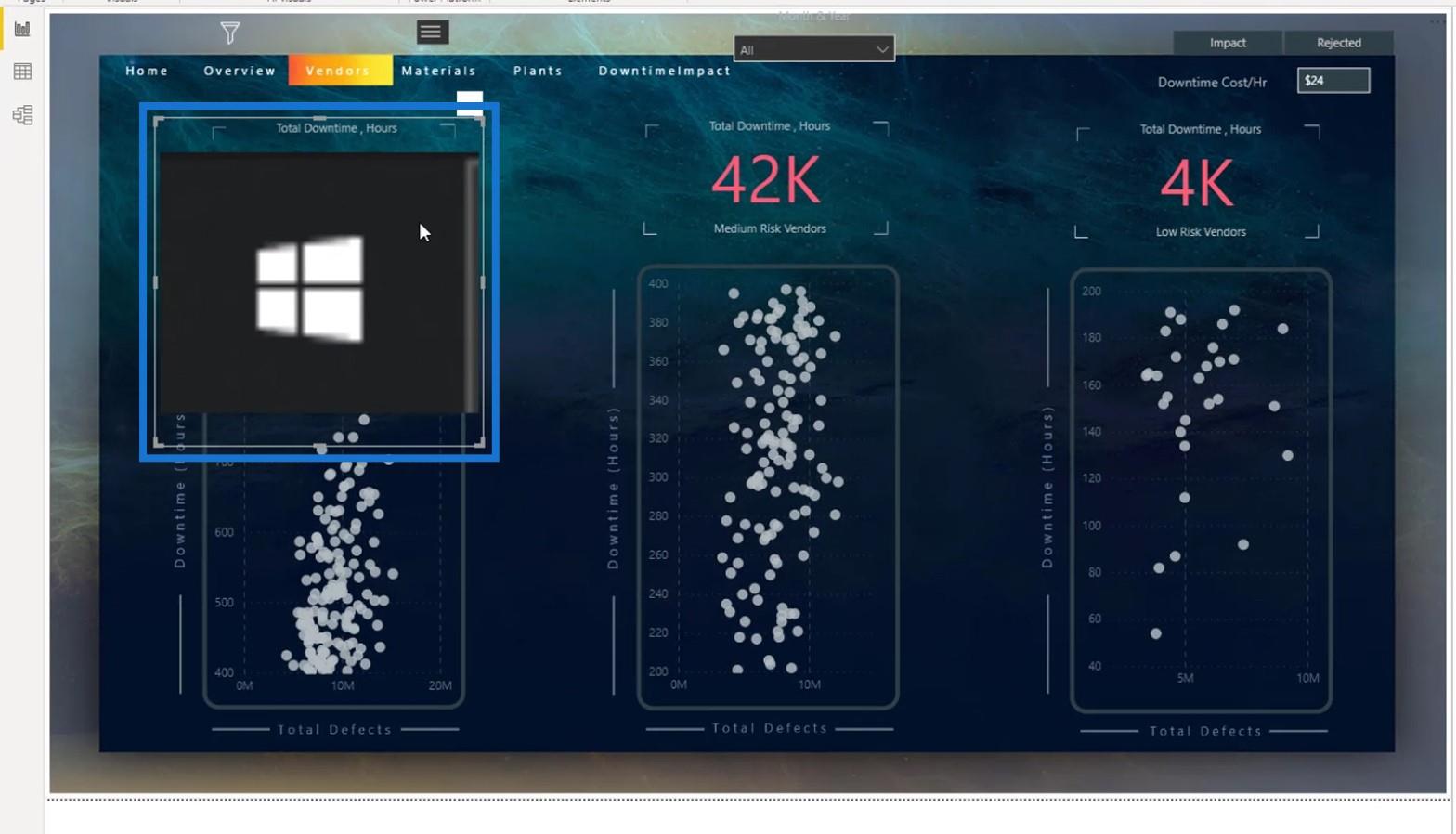
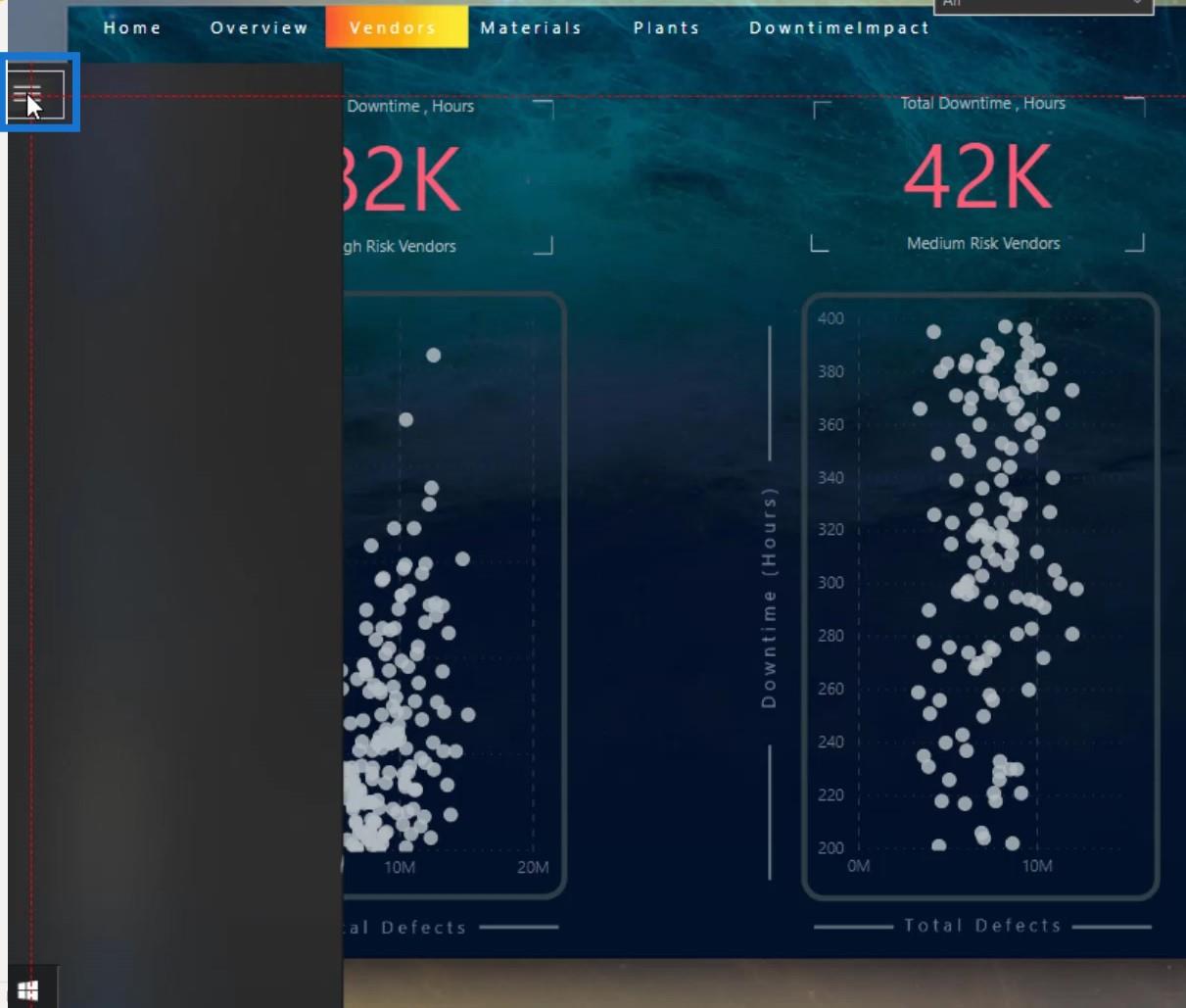
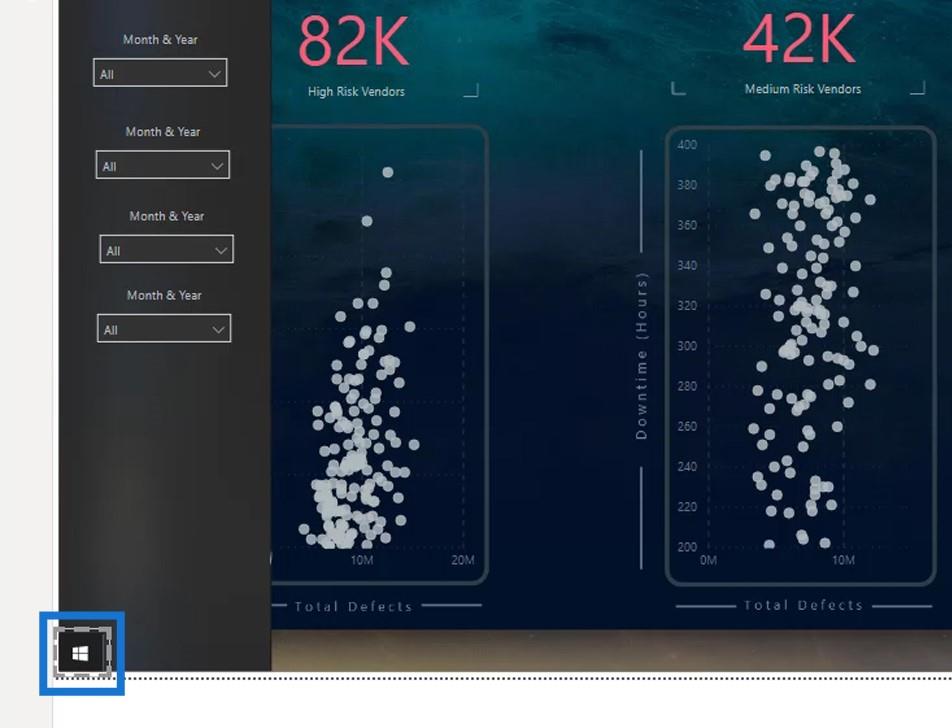
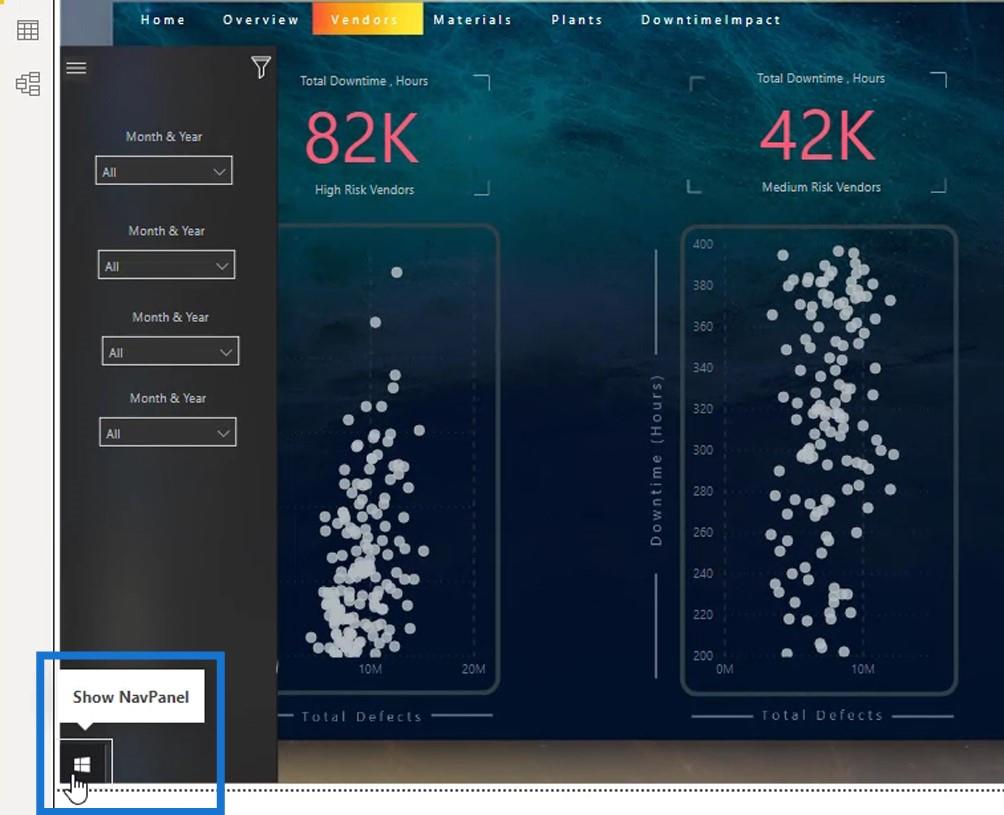
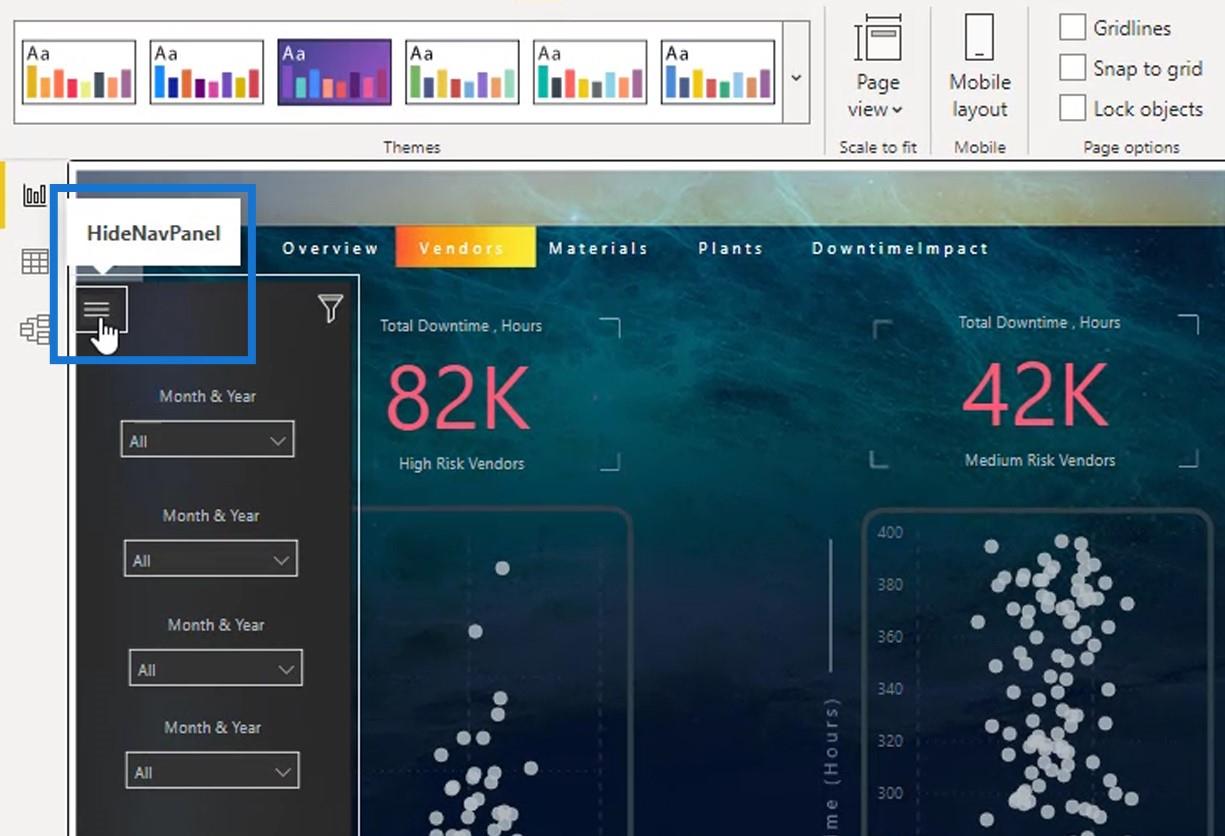
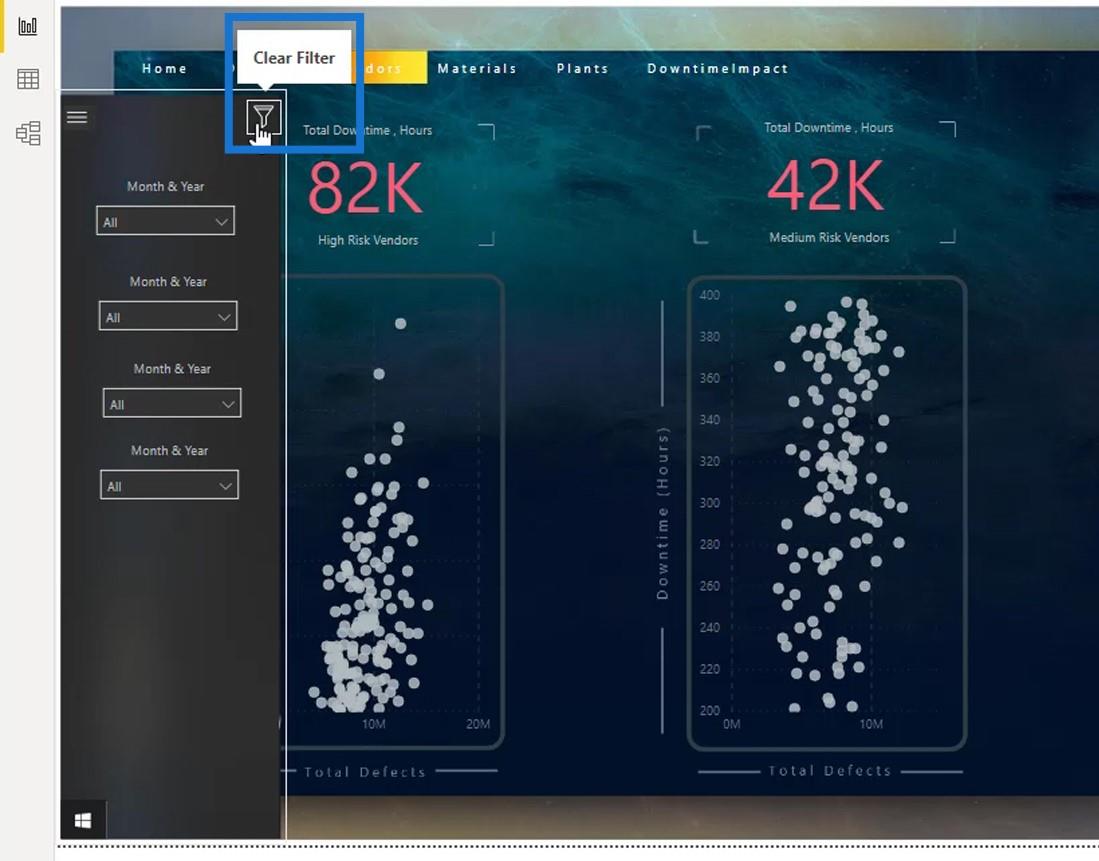
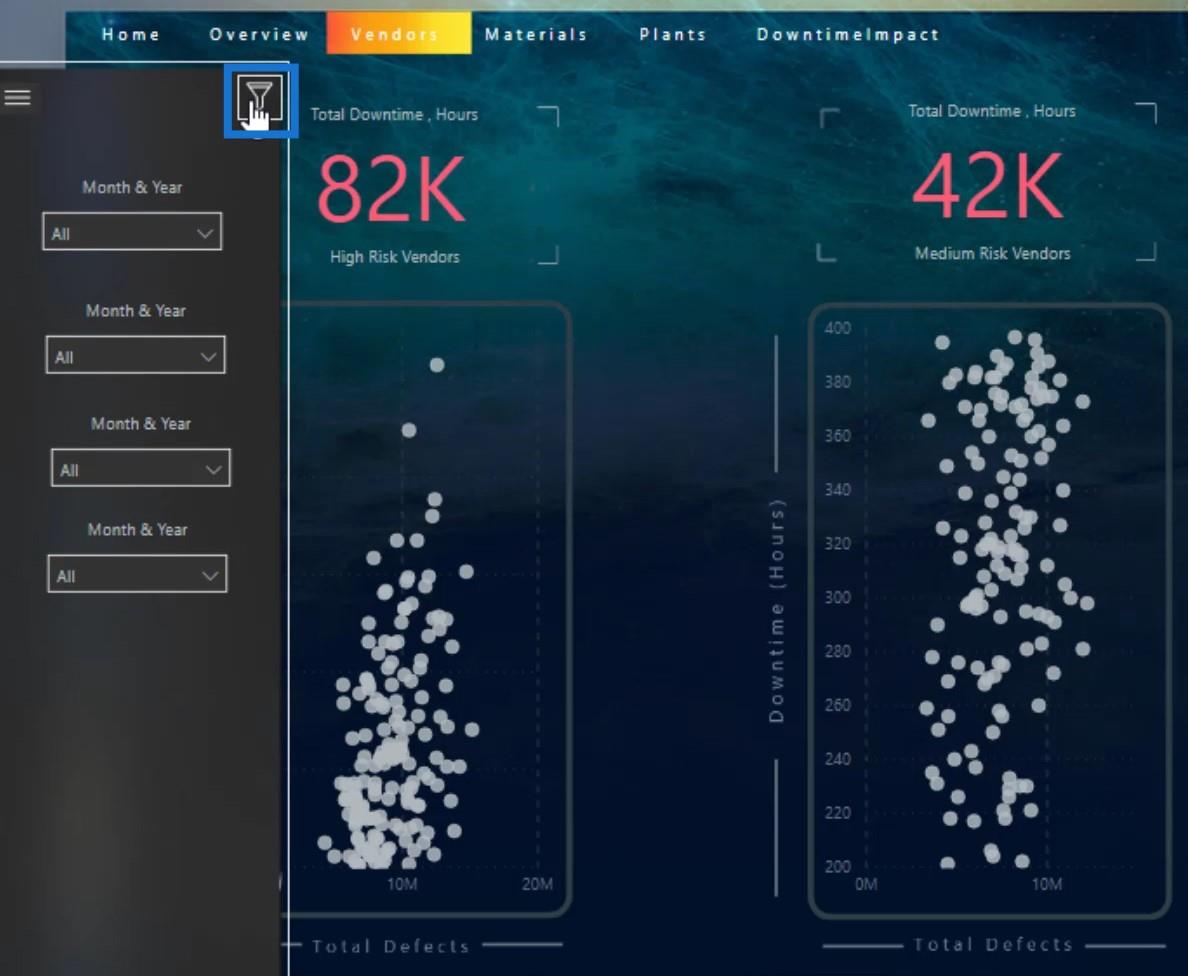
Otros marcadores son bastante complejos. Por ejemplo, este icono de Windows es para un panel de navegación .

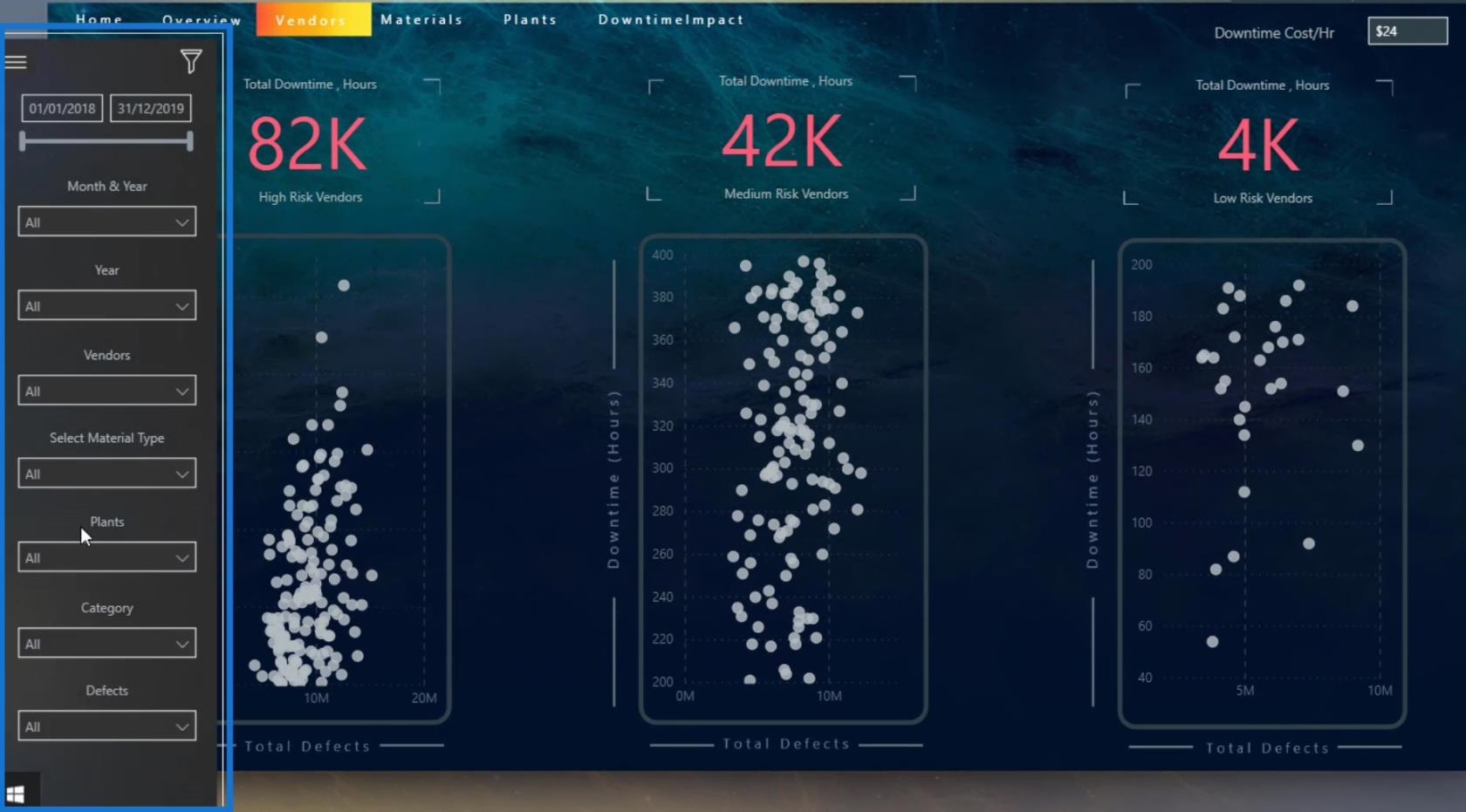
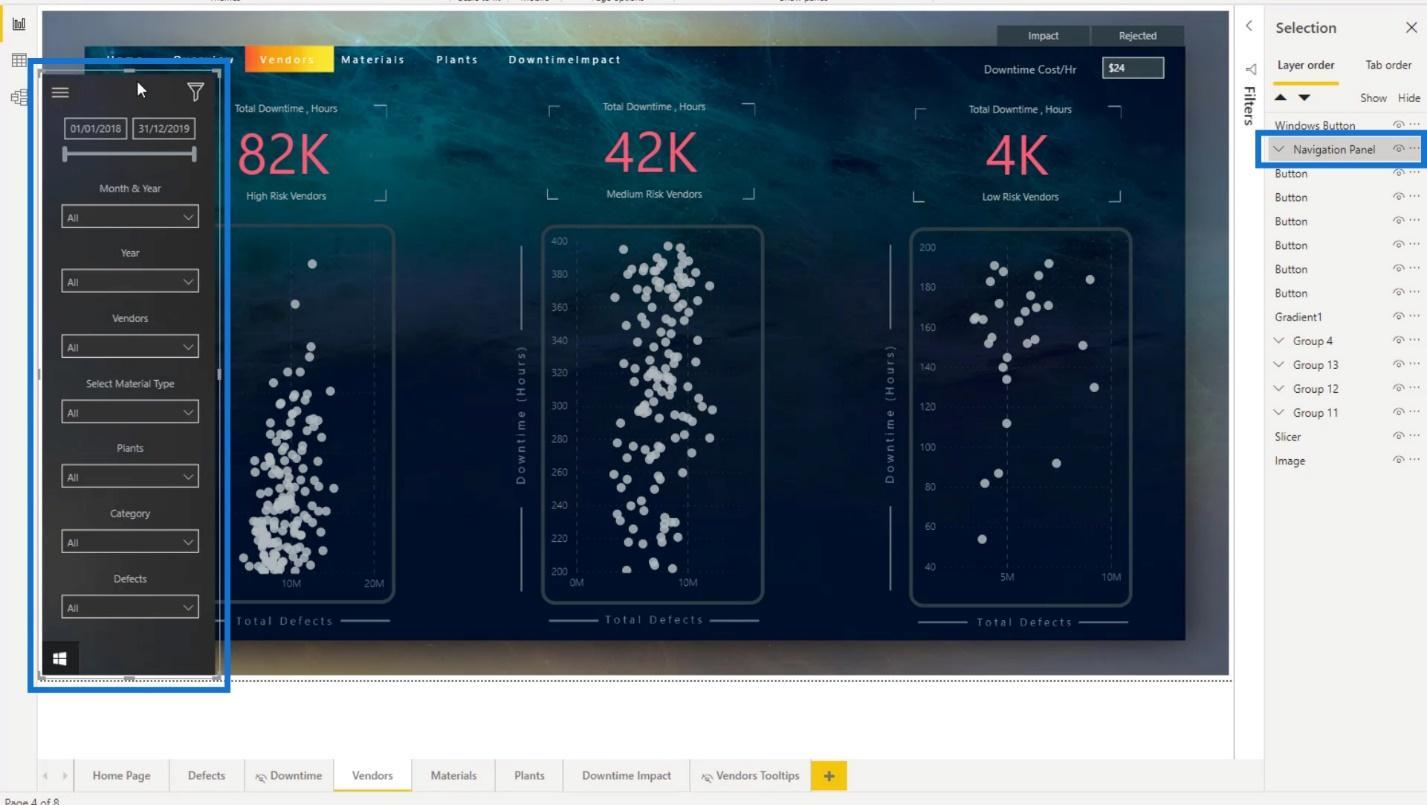
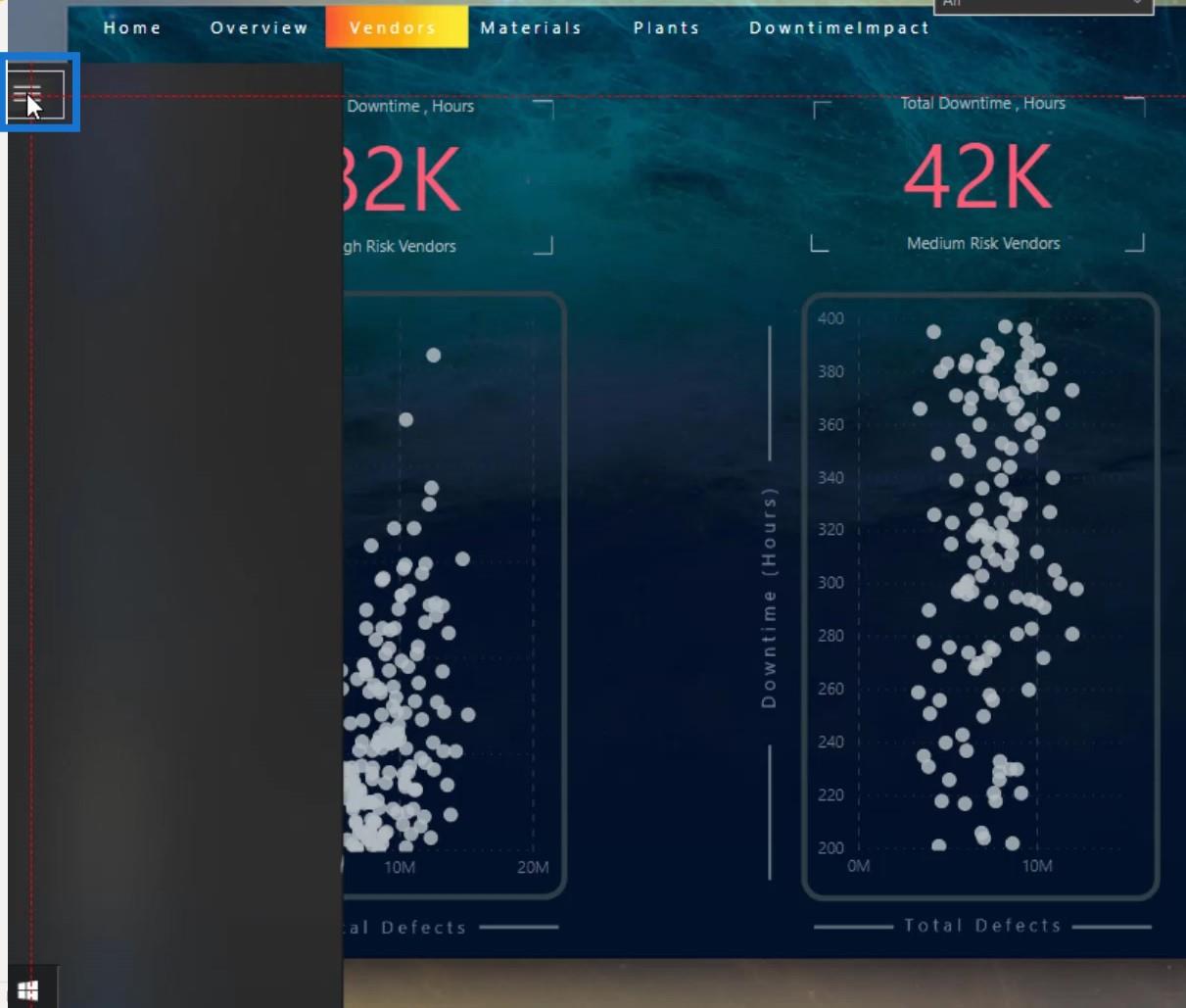
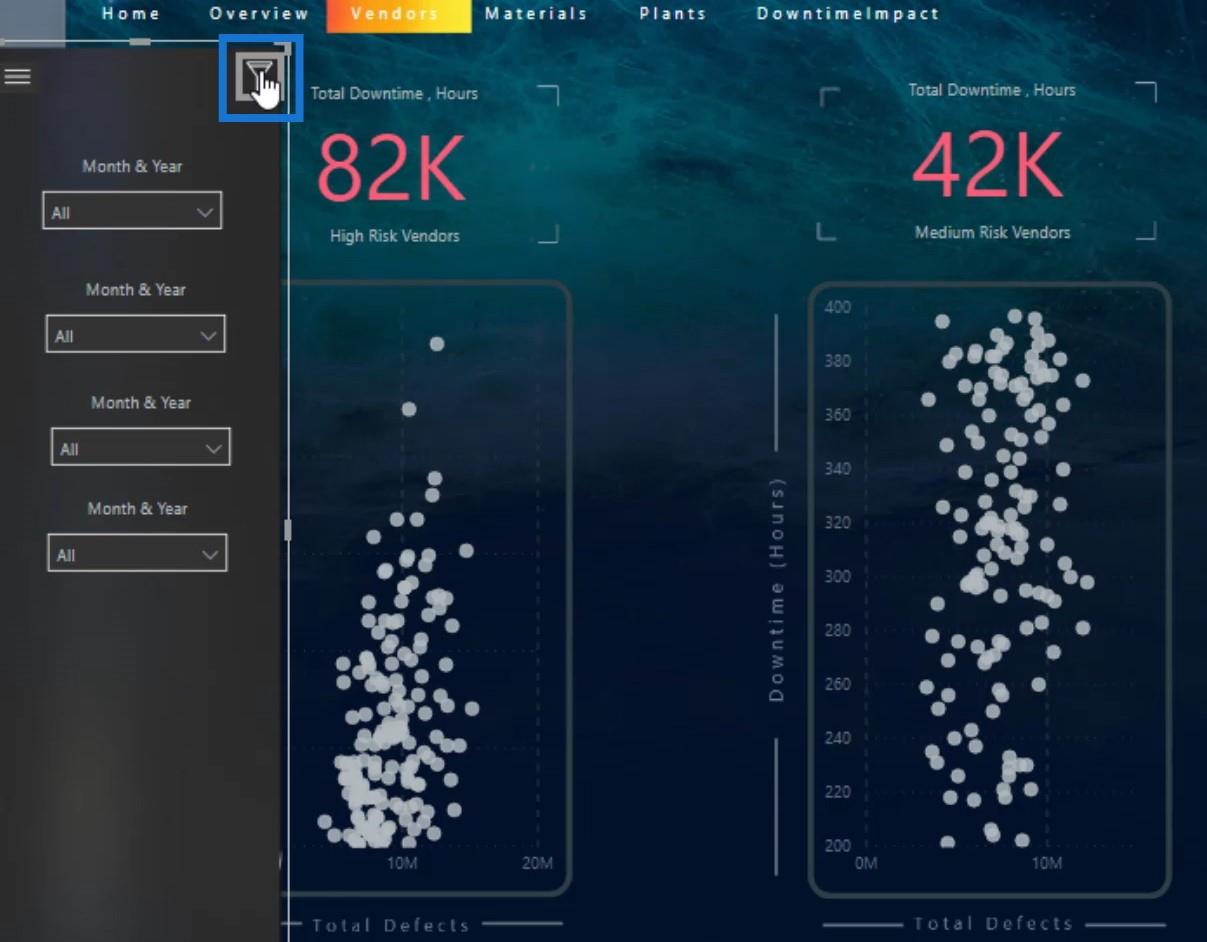
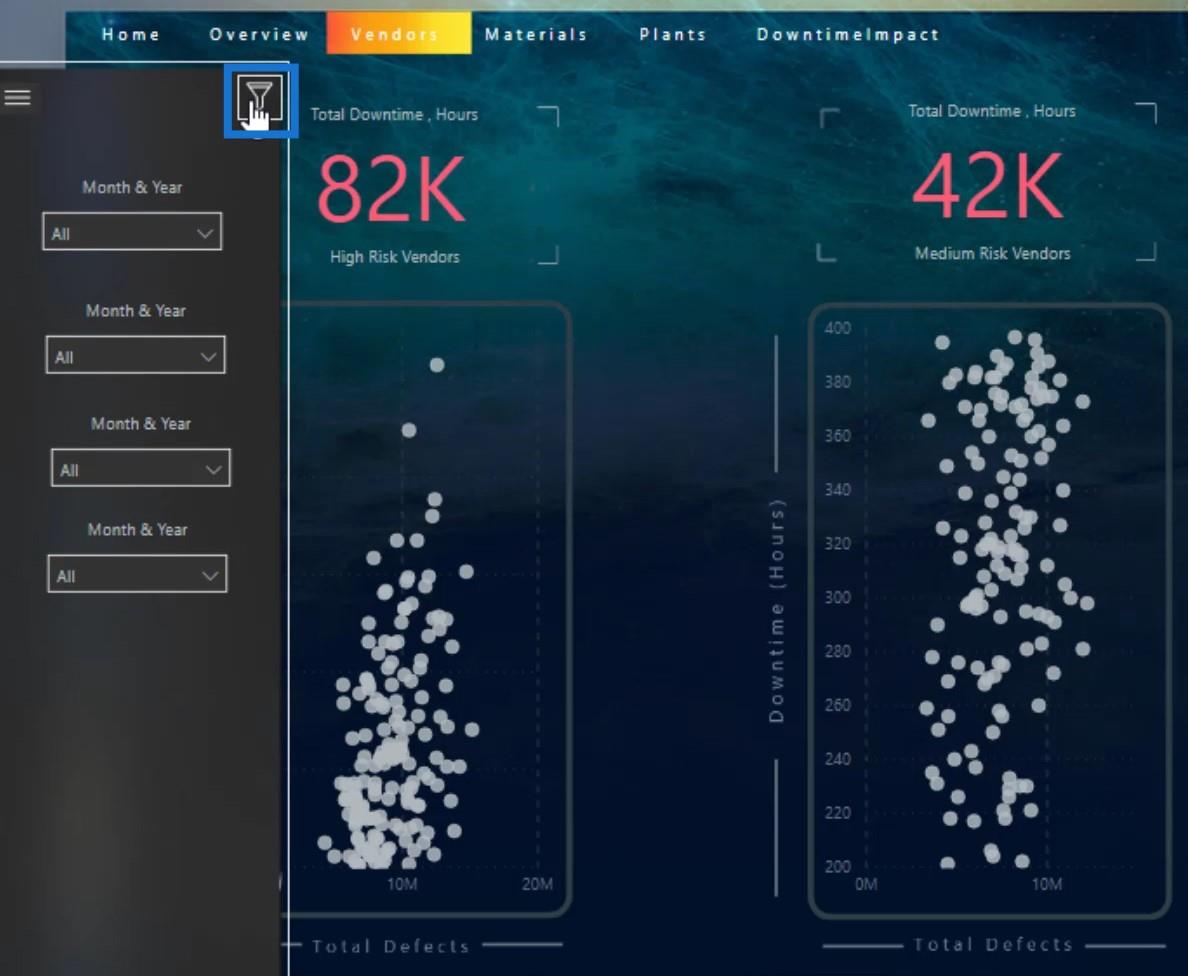
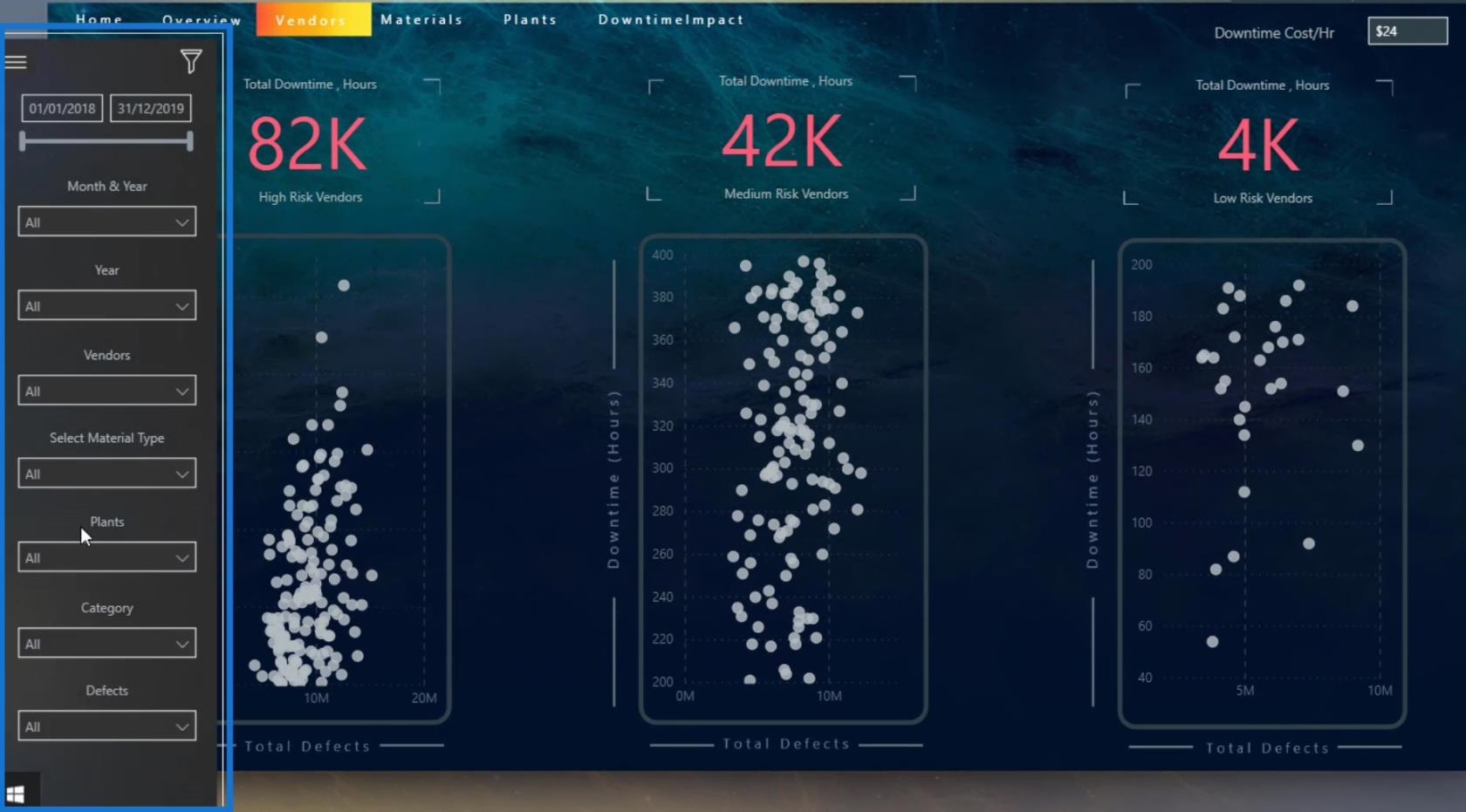
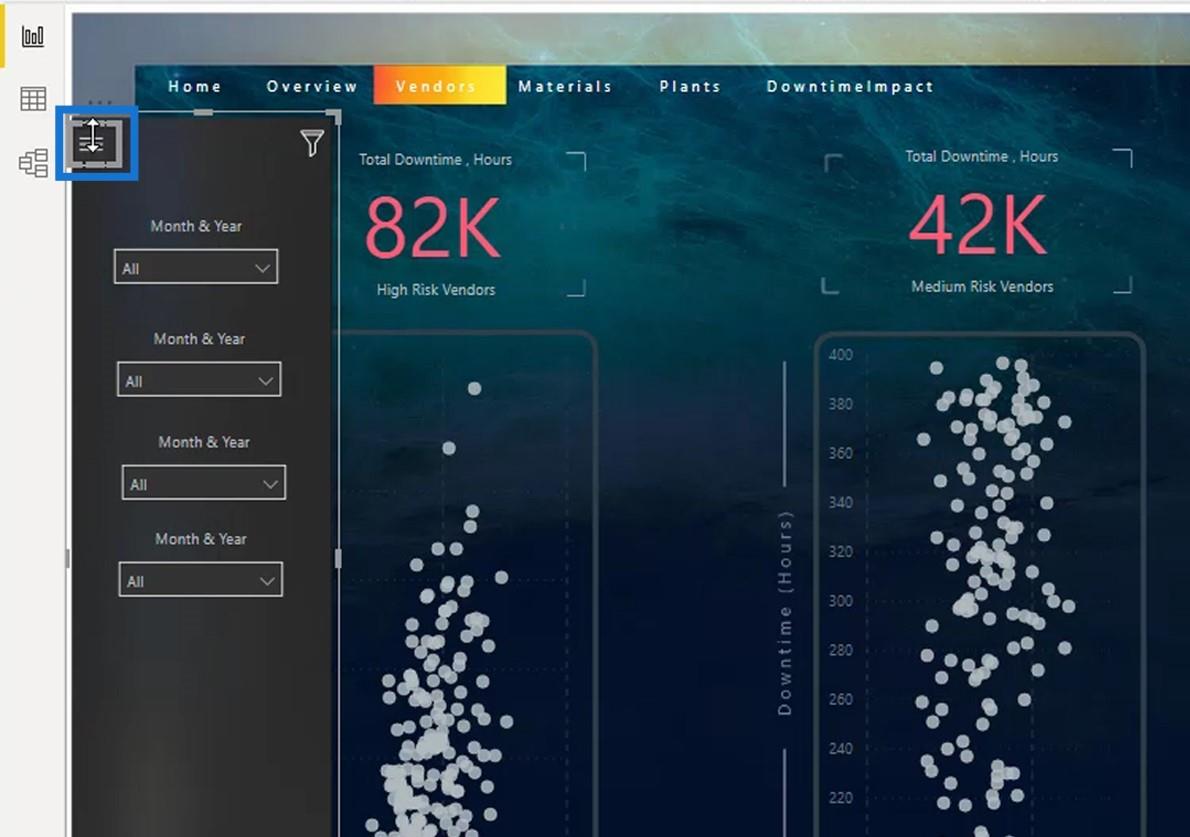
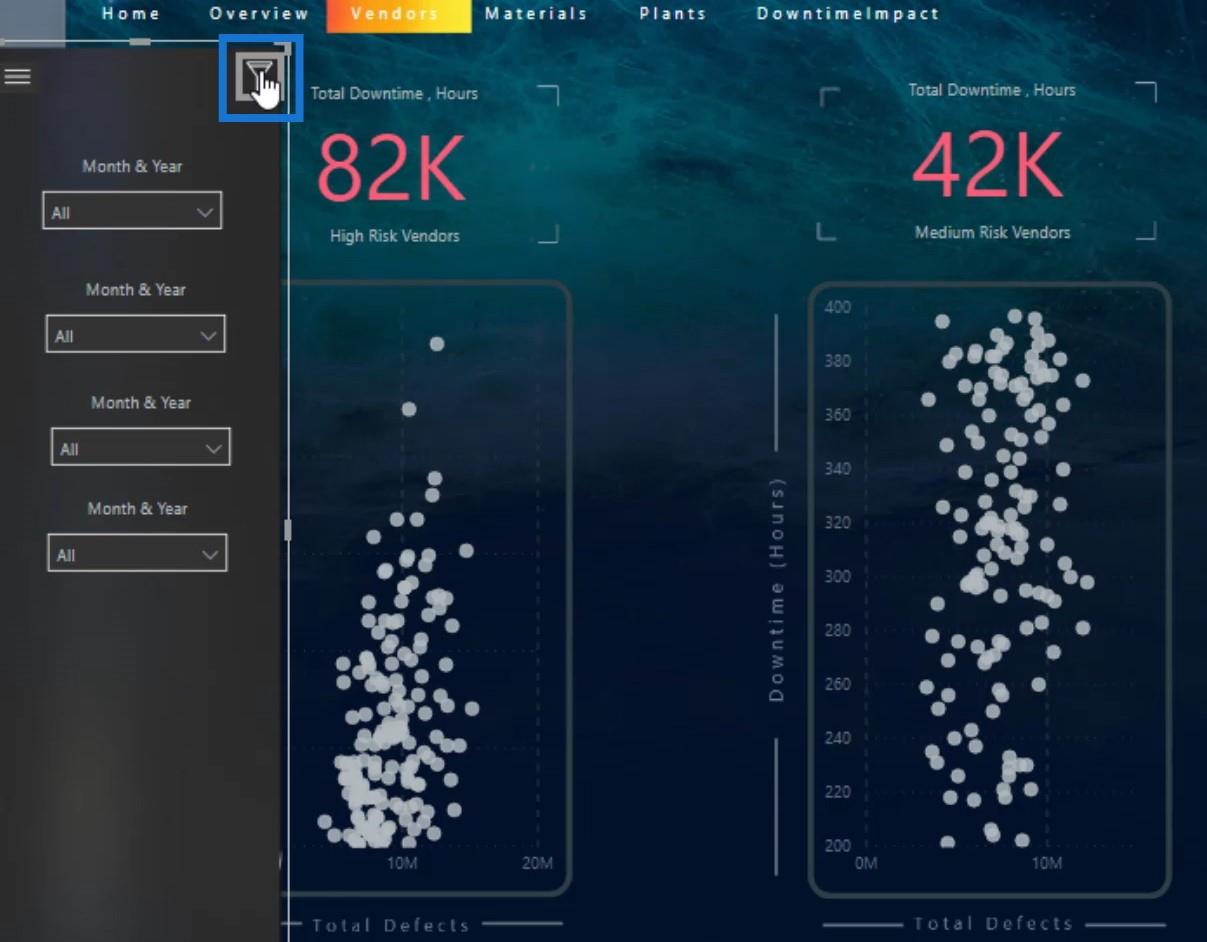
Si hago clic en esta imagen, se mostrará mi panel de navegación.

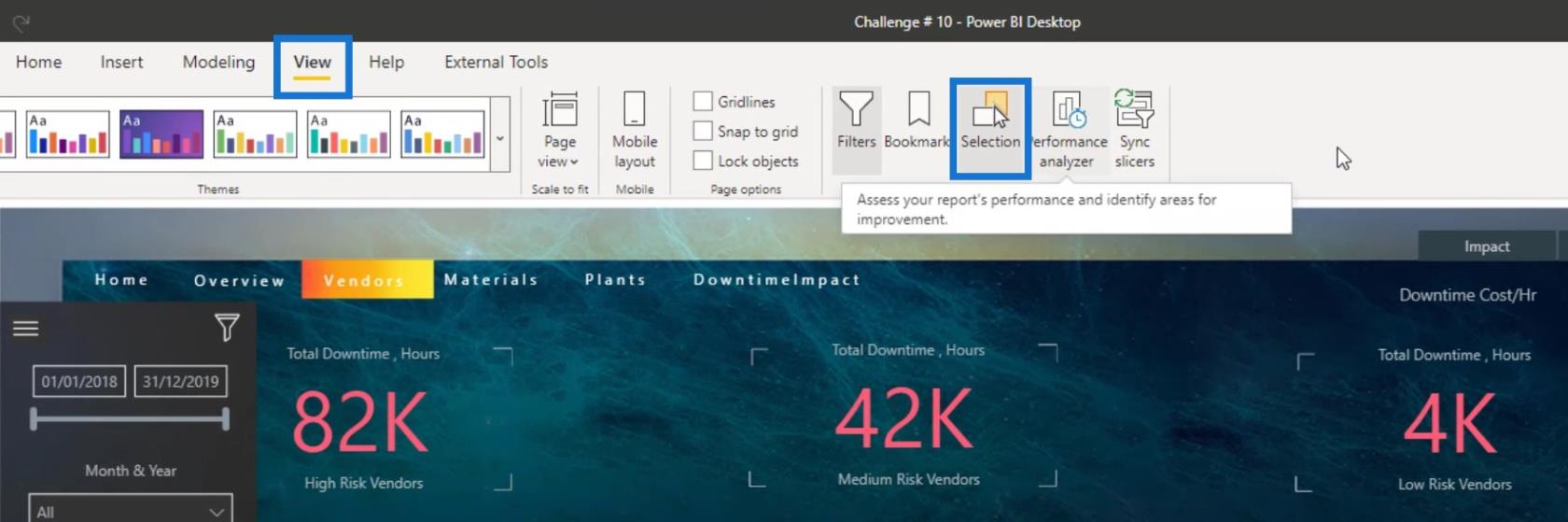
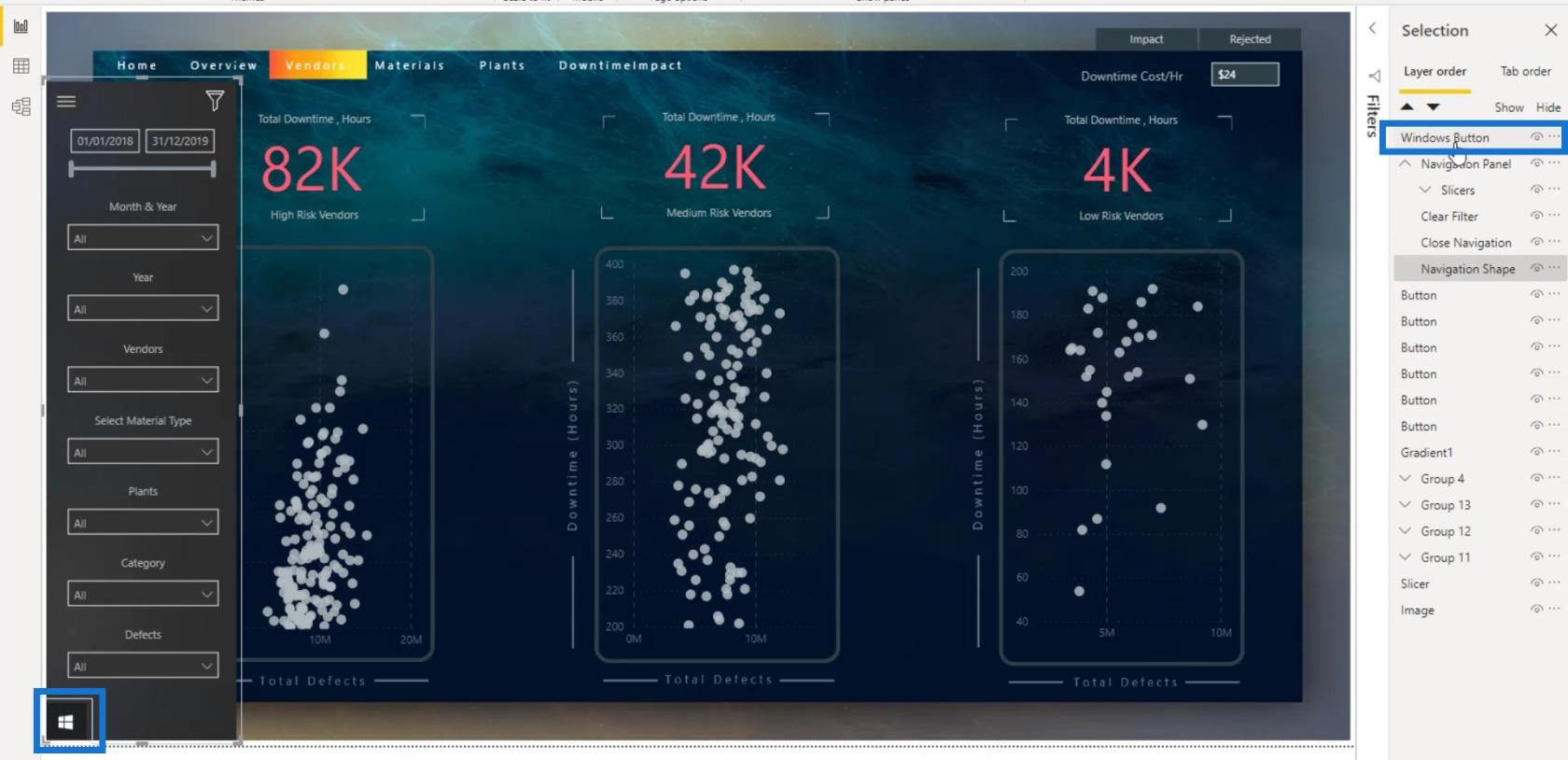
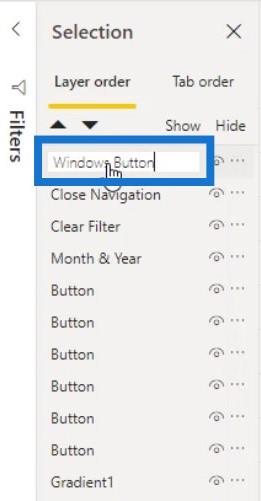
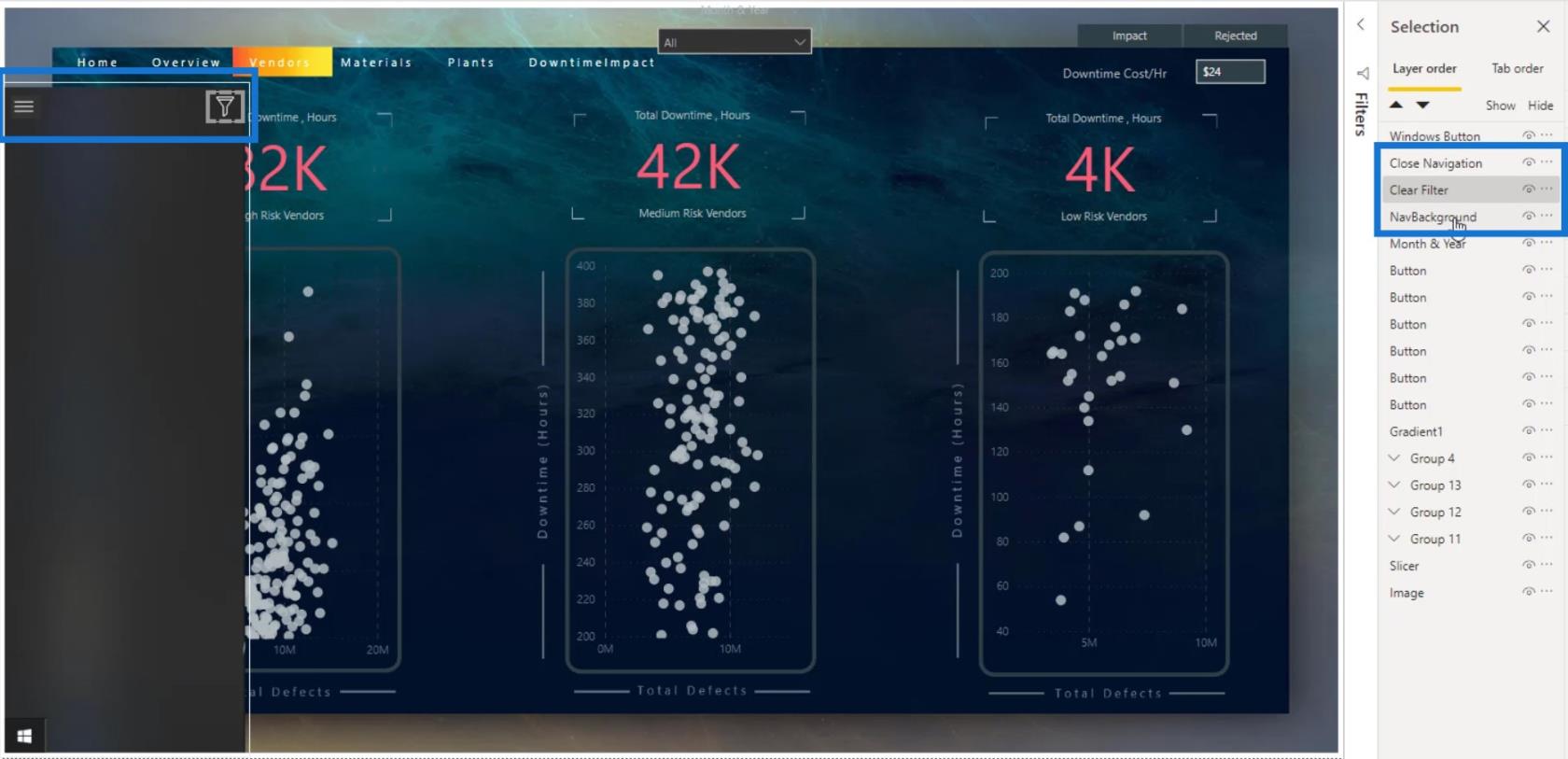
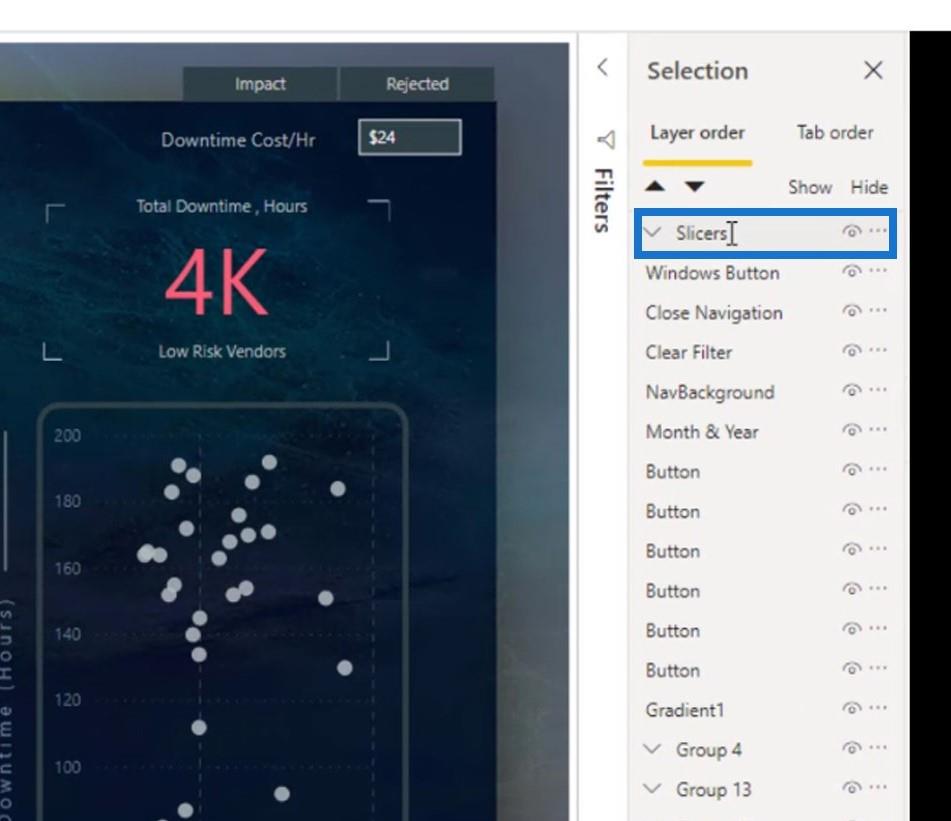
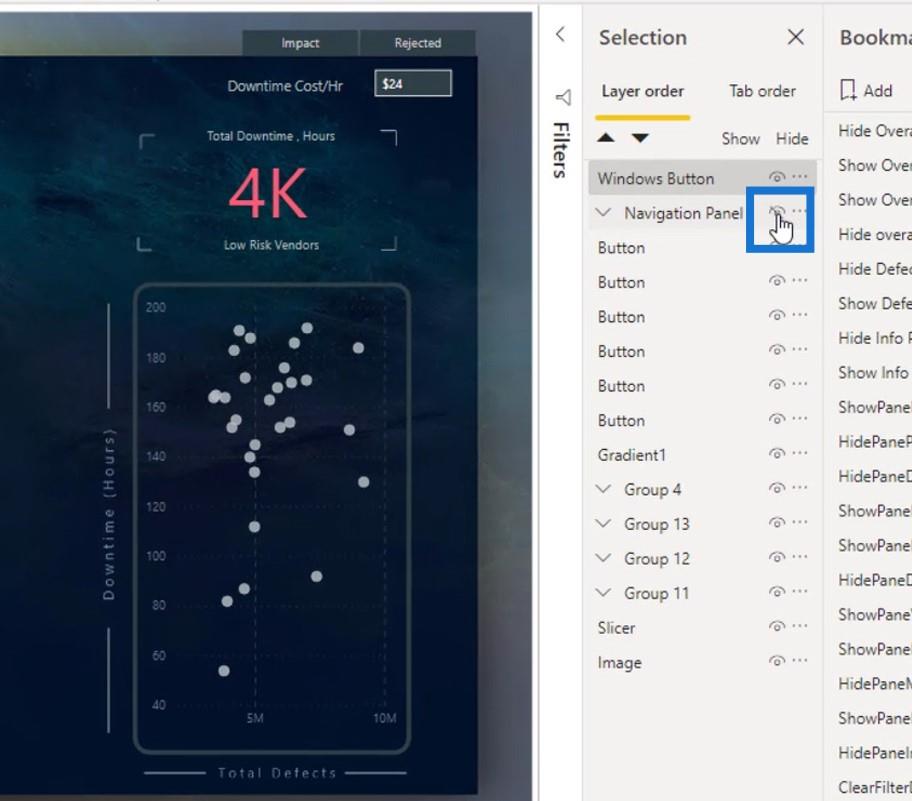
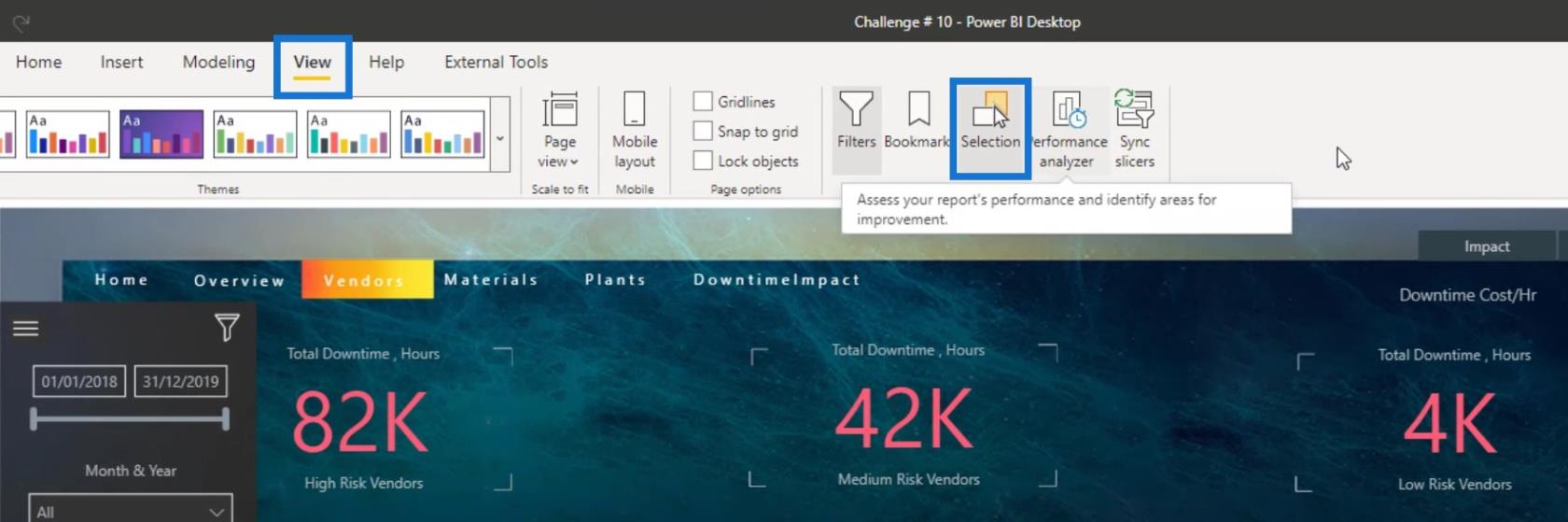
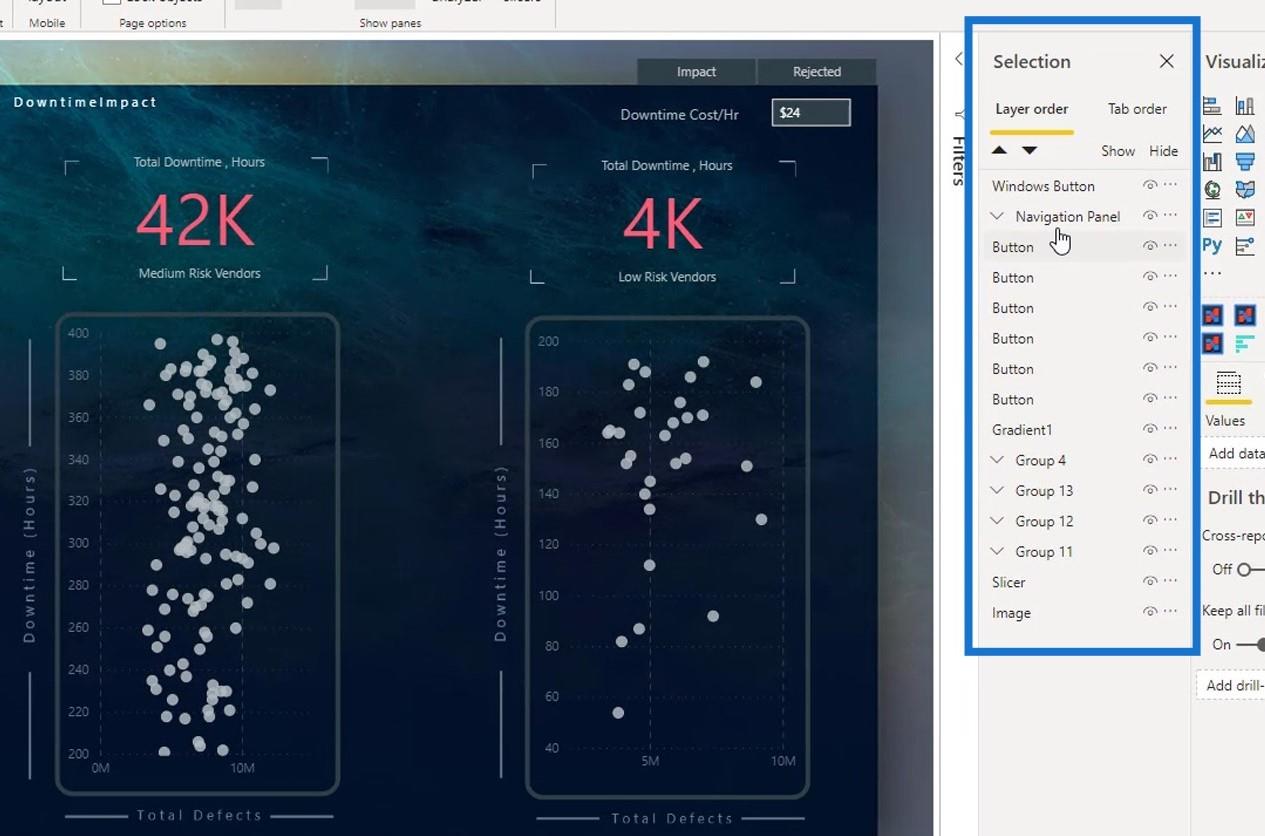
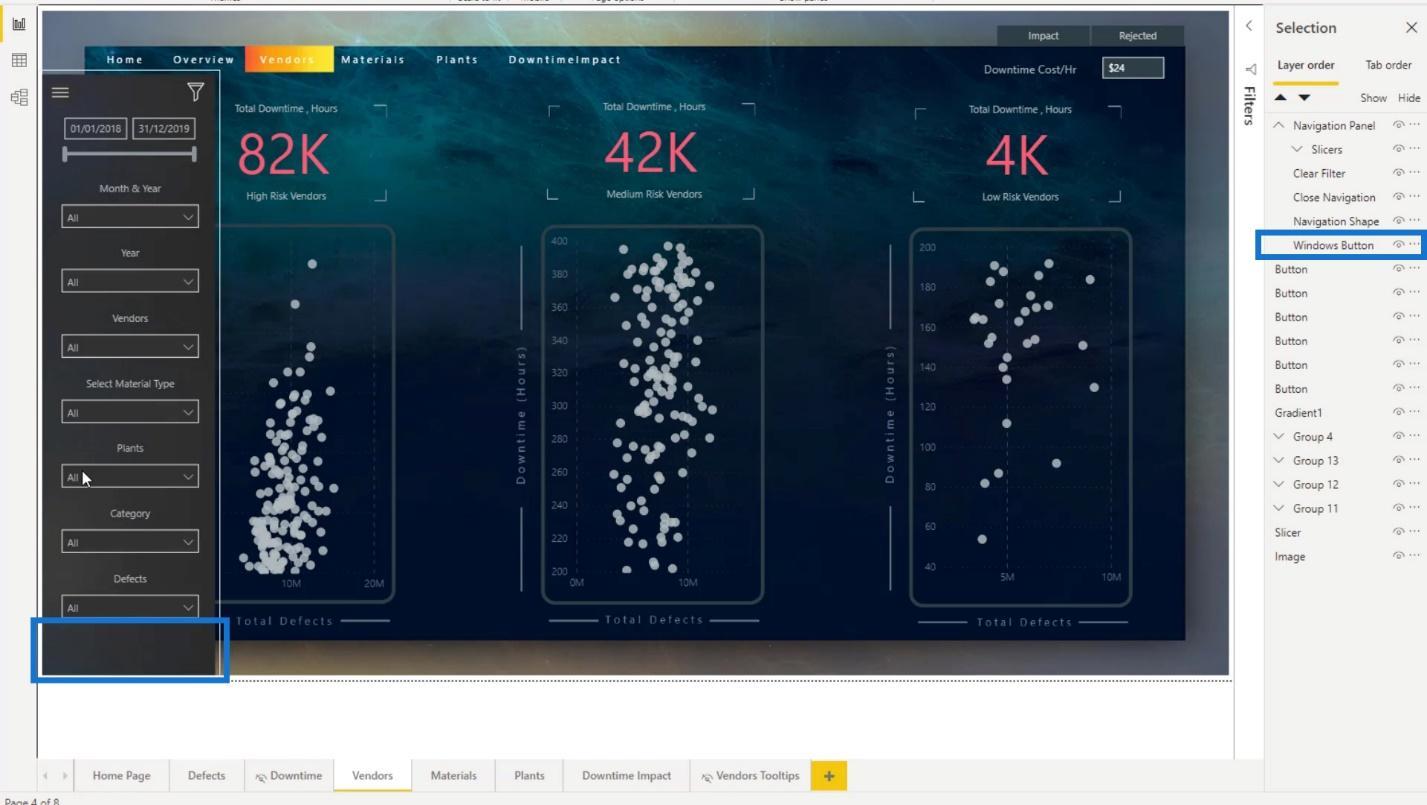
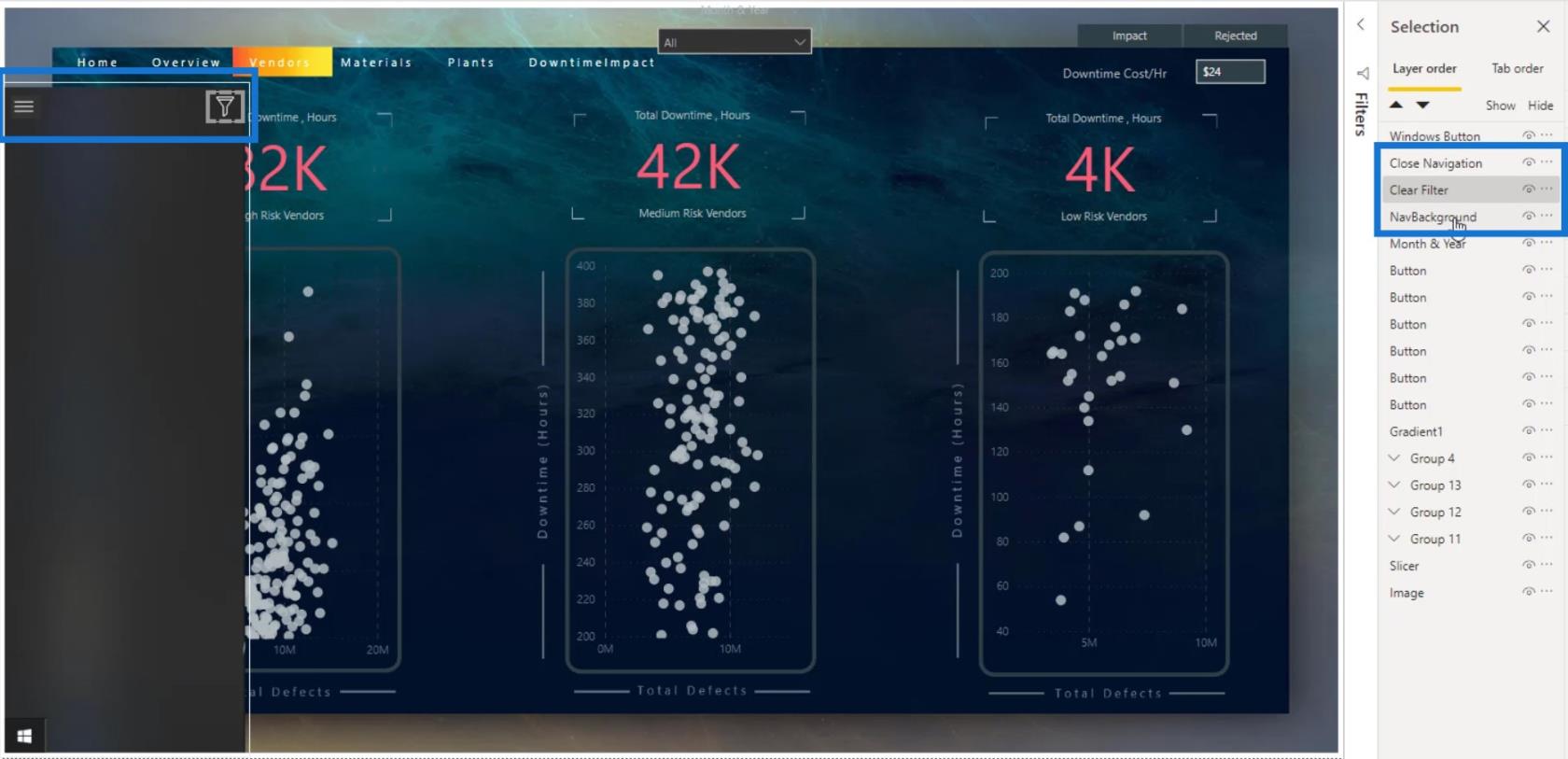
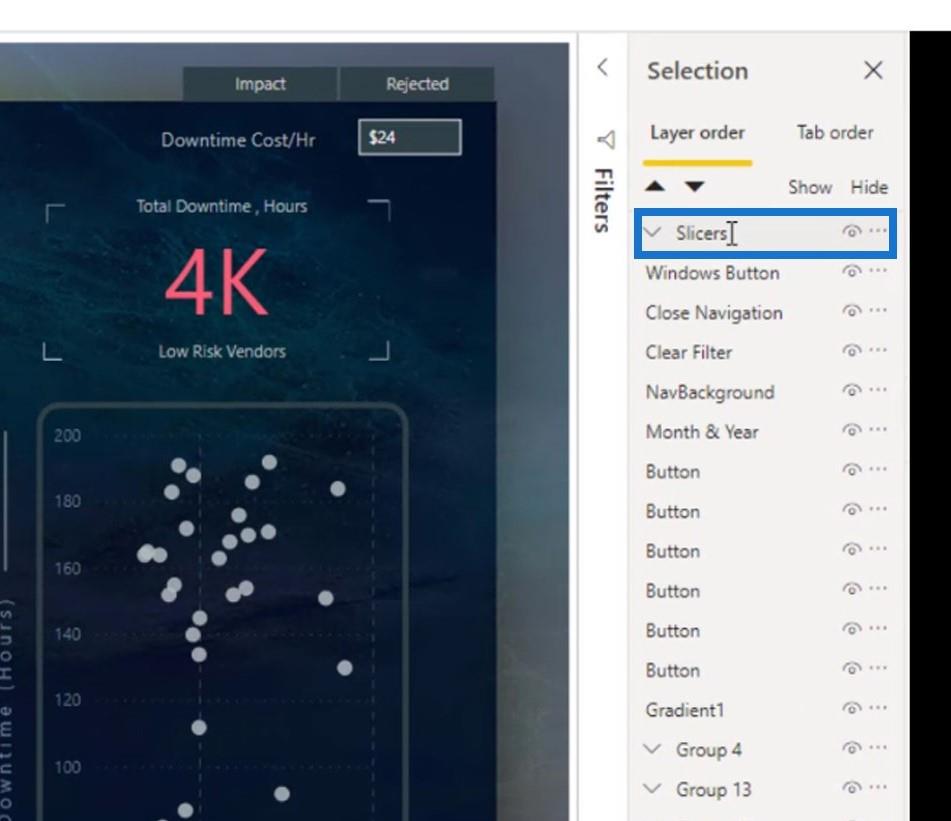
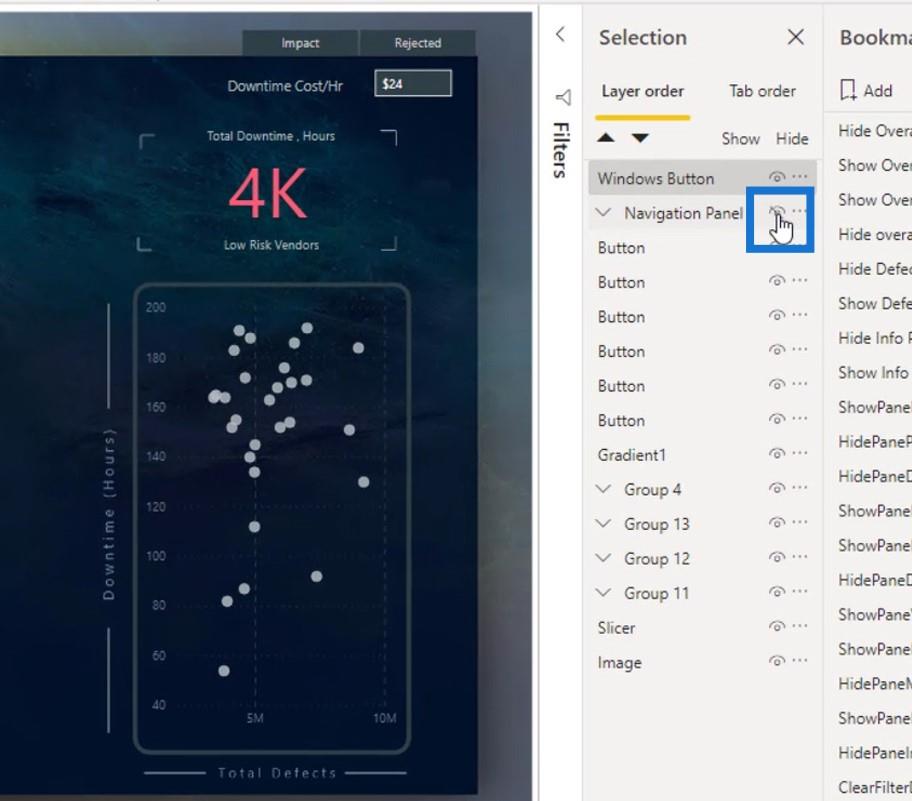
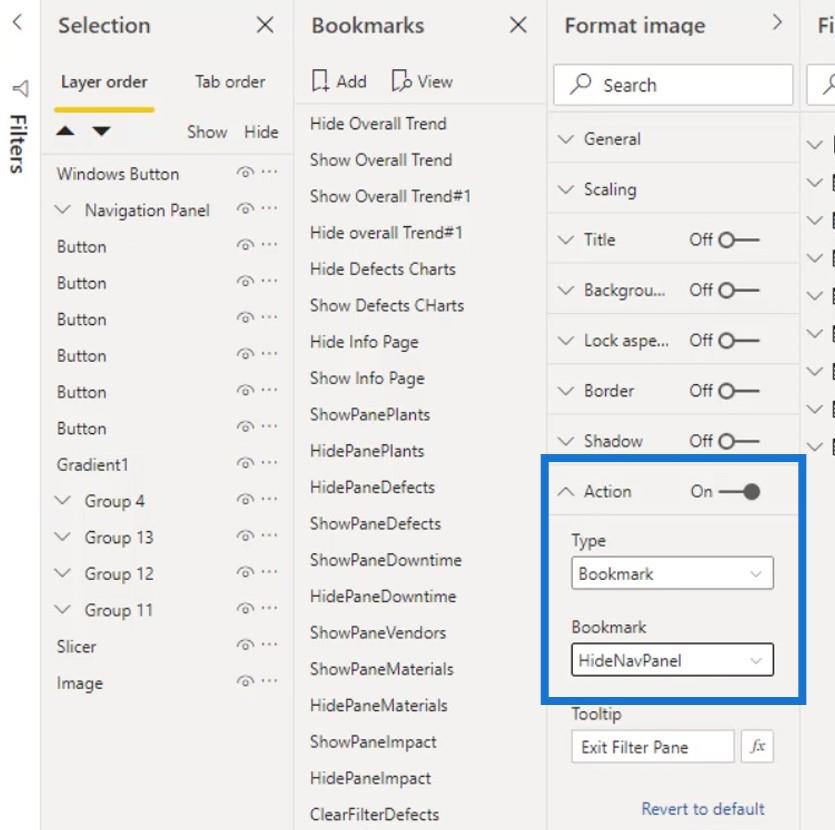
Puede administrar de manera efectiva sus marcadores yendo a la pestaña Ver y luego haciendo clic en la opción Selección .

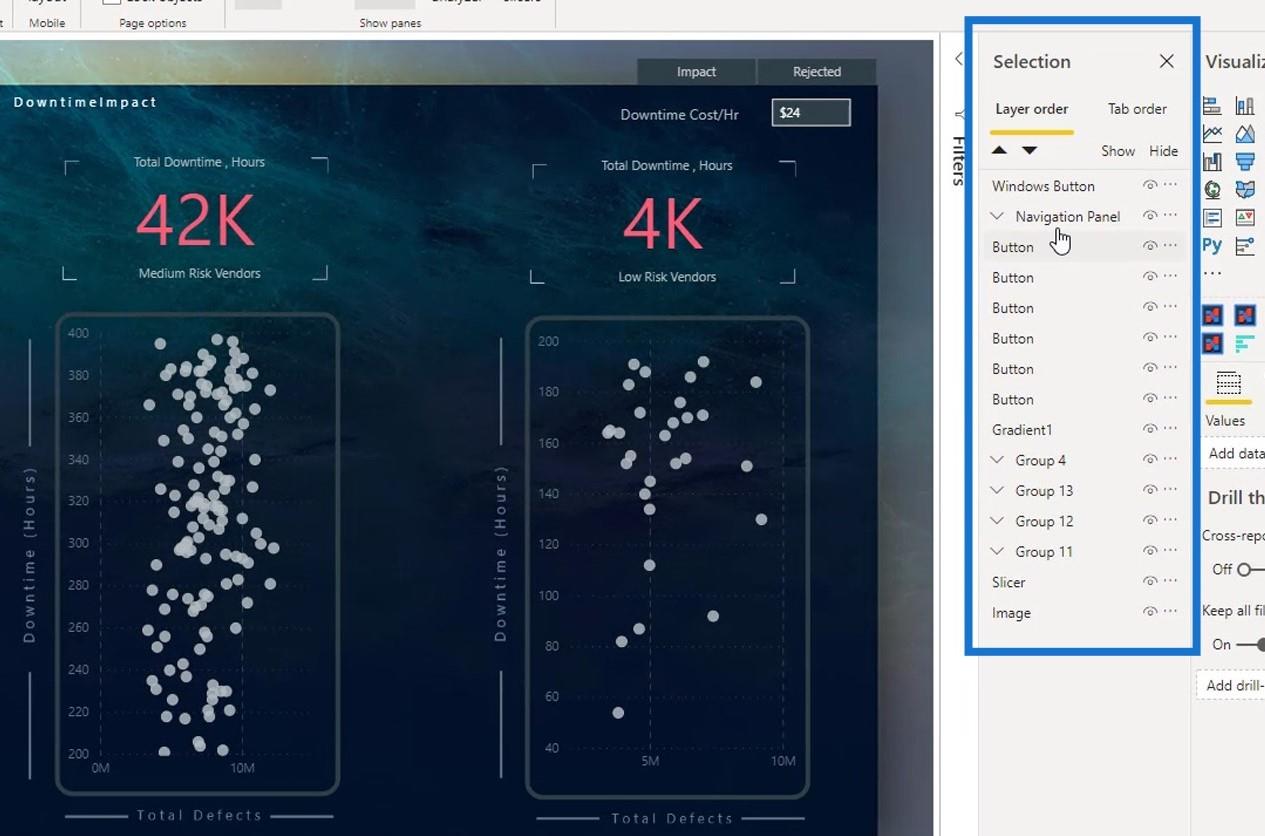
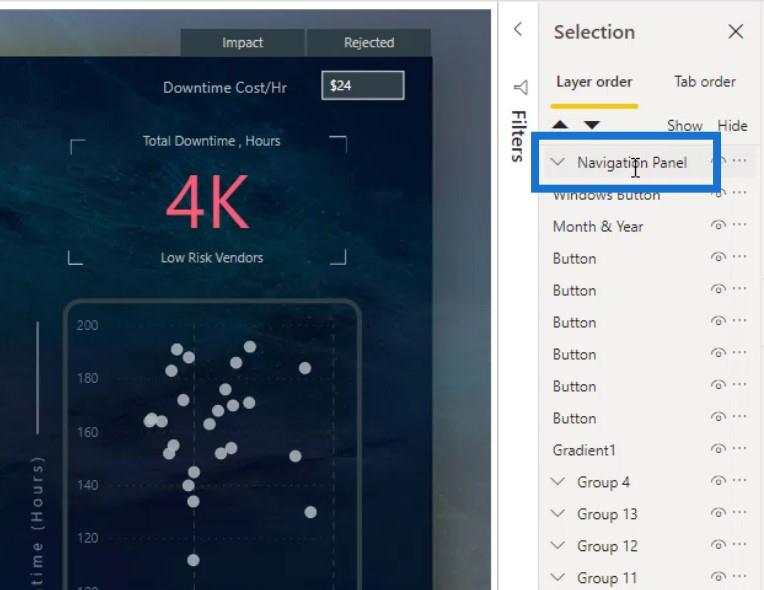
En el panel Selección , puede ver las capas o el orden de las capas de sus marcadores o navegación.

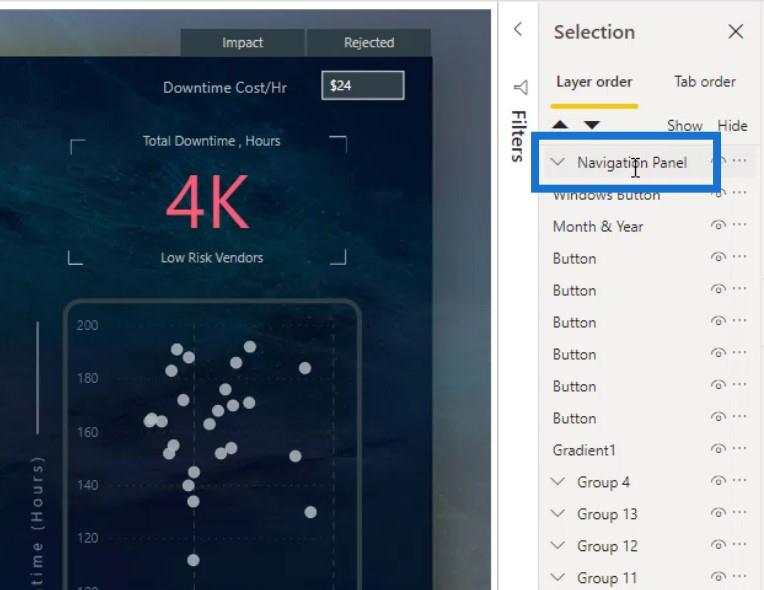
Si hago clic en el panel de navegación en el panel de selección , también seleccionará el panel de navegación en la página del informe.

Además, puedo agrupar y cambiar el nombre de los elementos/objetos de mi navegación o marcadores en el panel de selección .

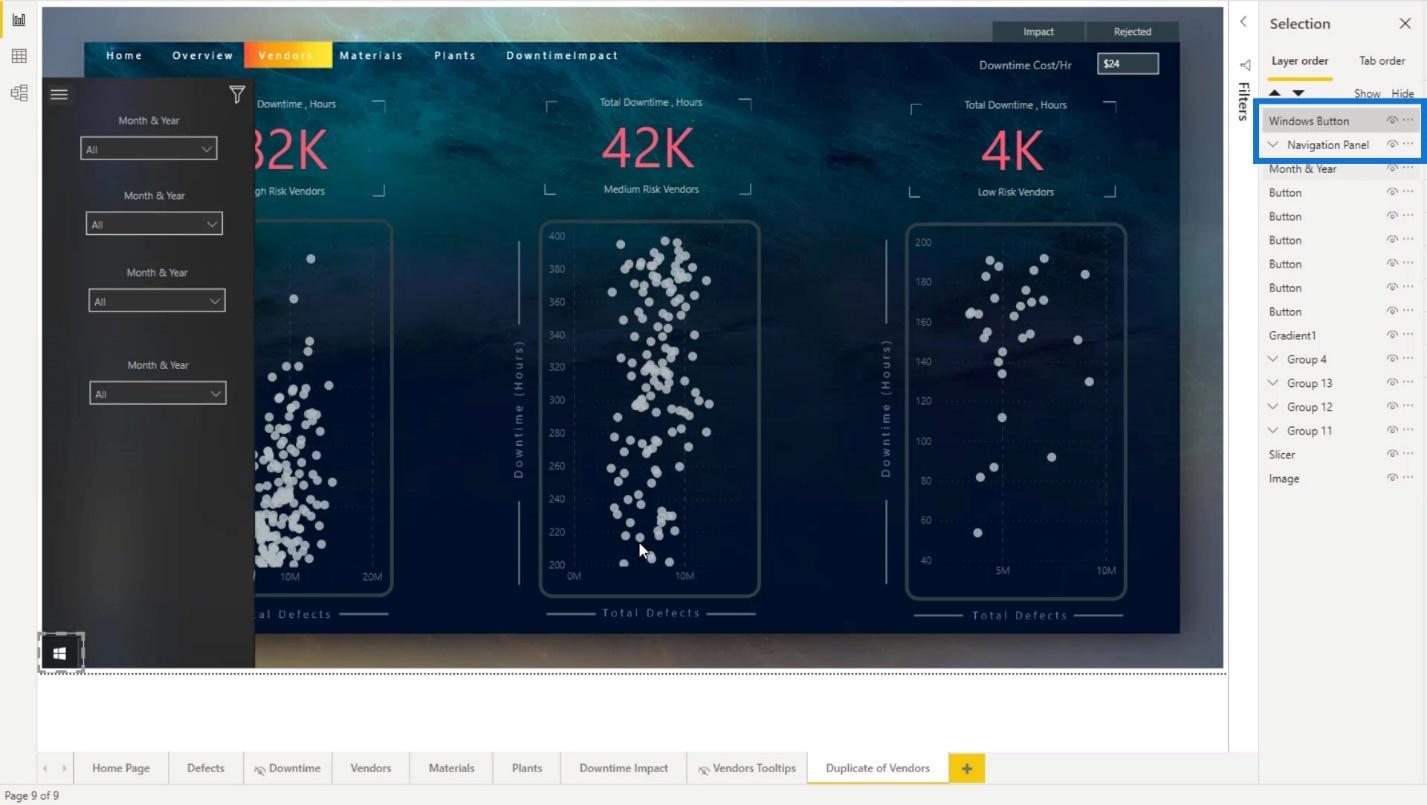
También es posible organizar la visibilidad de los objetos o elementos que desea mostrar. Para este ejemplo, el botón de Windows es la imagen en la página del informe que muestra el panel de navegación.

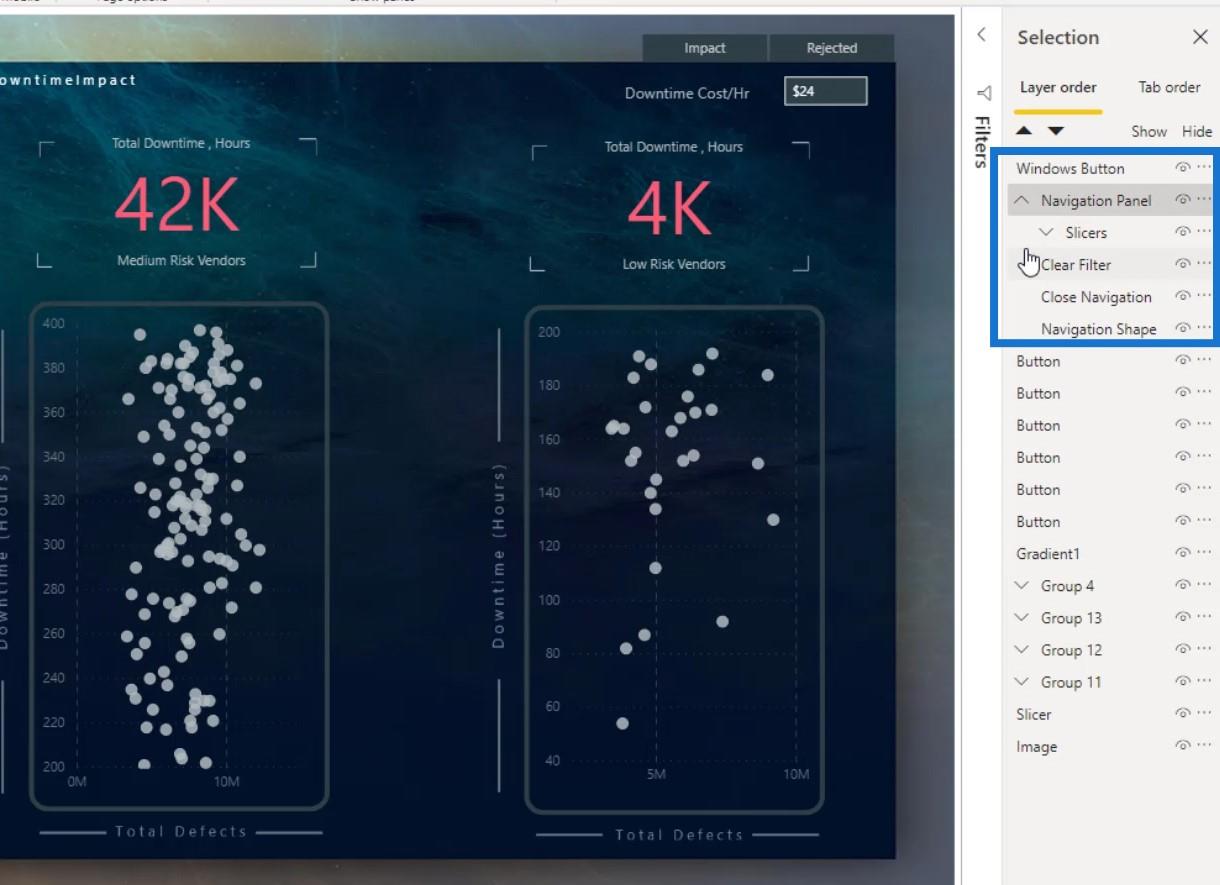
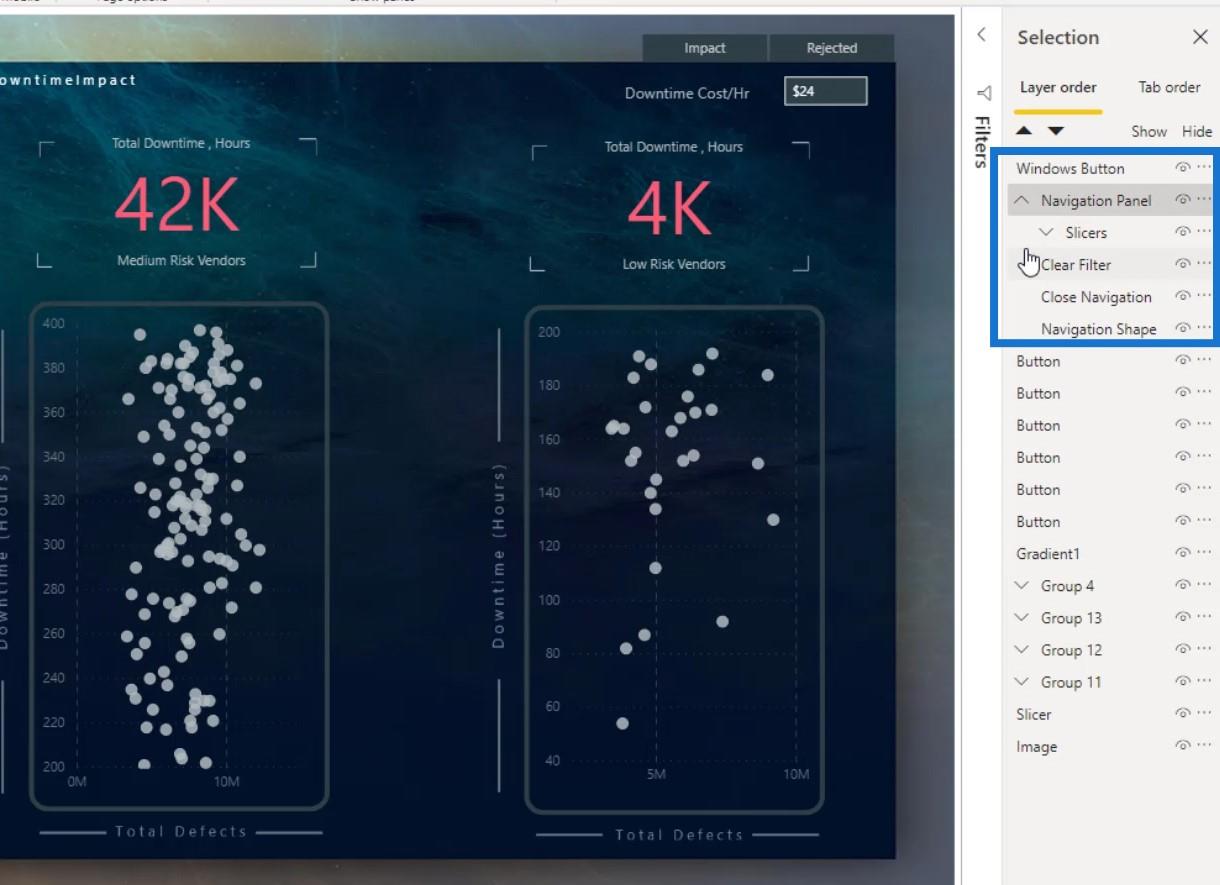
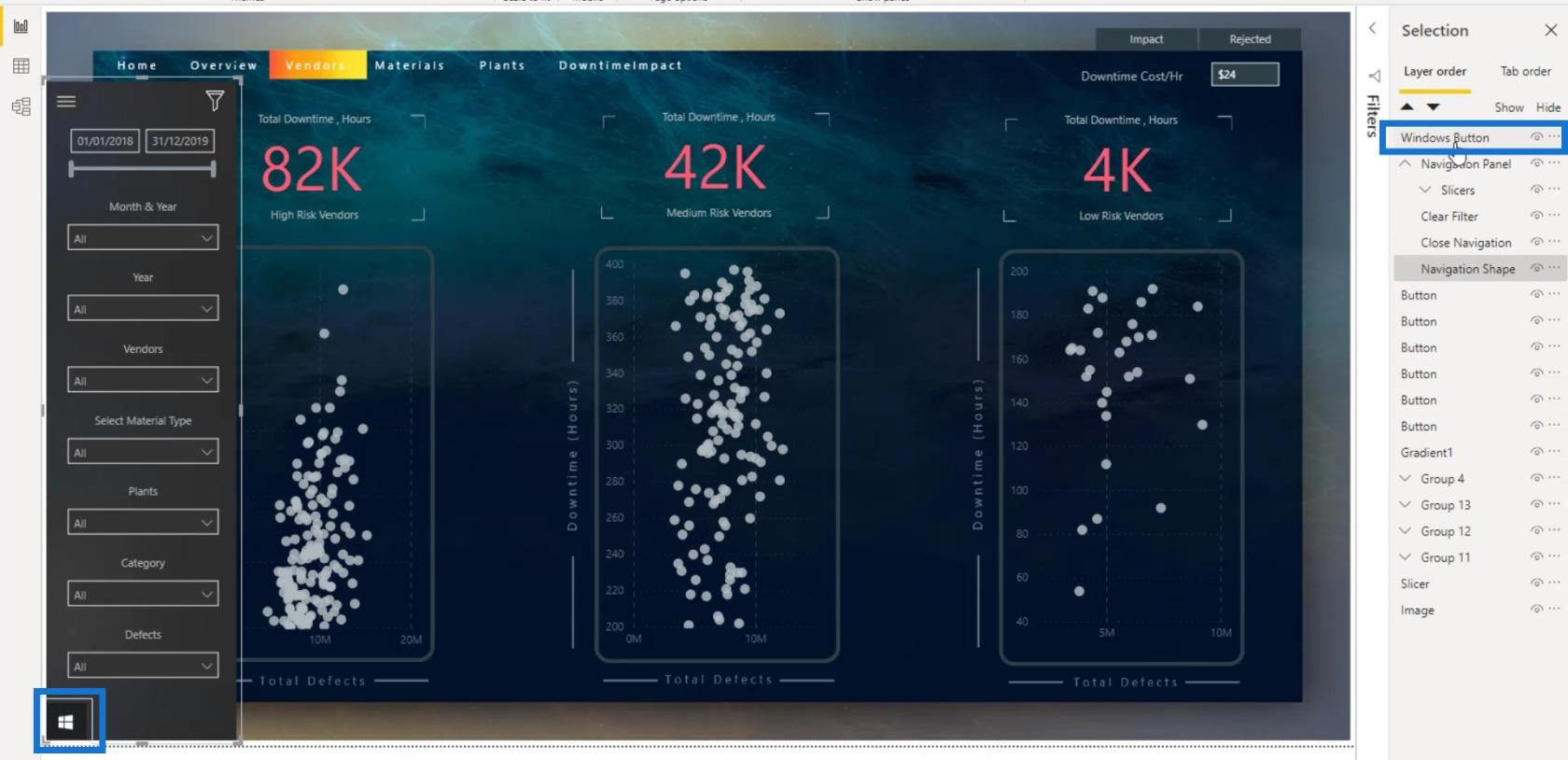
Si lo arrastro debajo de la capa Forma de navegación , verá que se ocultará. Esto se debe a que el ícono de Windows ahora está detrás del panel de navegación.

Recreando el panel de navegación
Volveré a crear el panel de navegación para ayudarlo a comprender más sobre el panel de selección y para que aprenda a crear marcadores complejos.
Dejé una copia de estos 3 objetos aquí para que no necesite importarlos nuevamente.

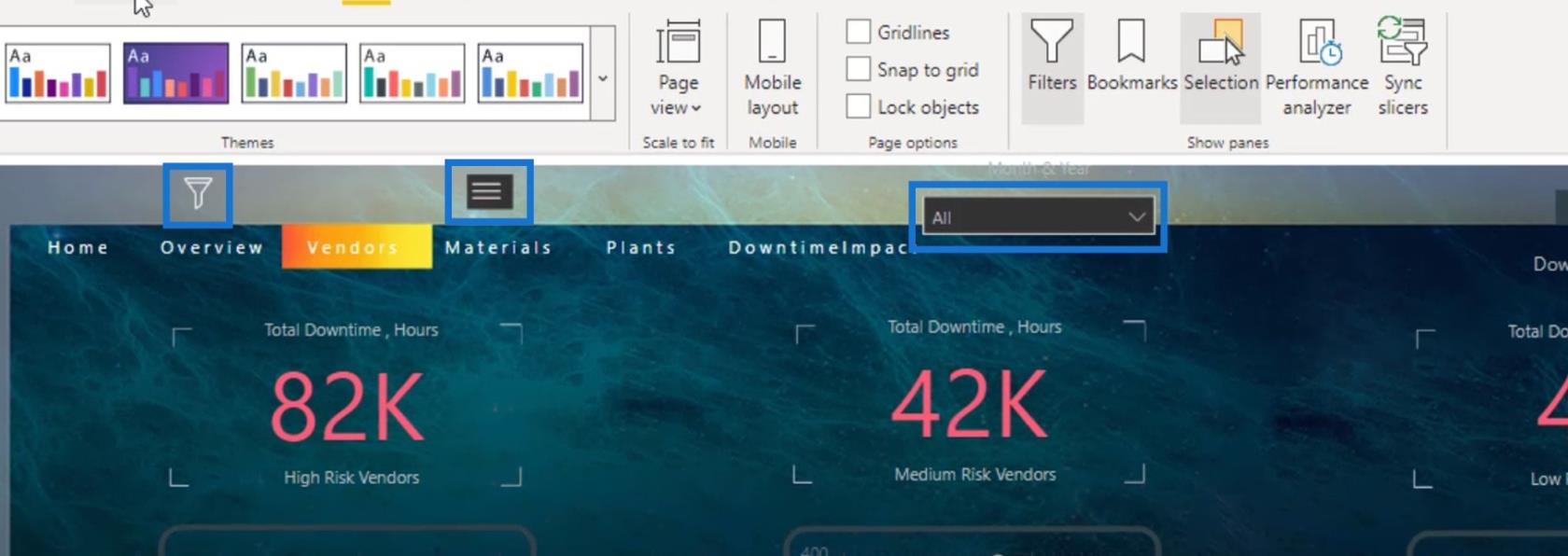
1. Insertar y modificar el icono de Windows
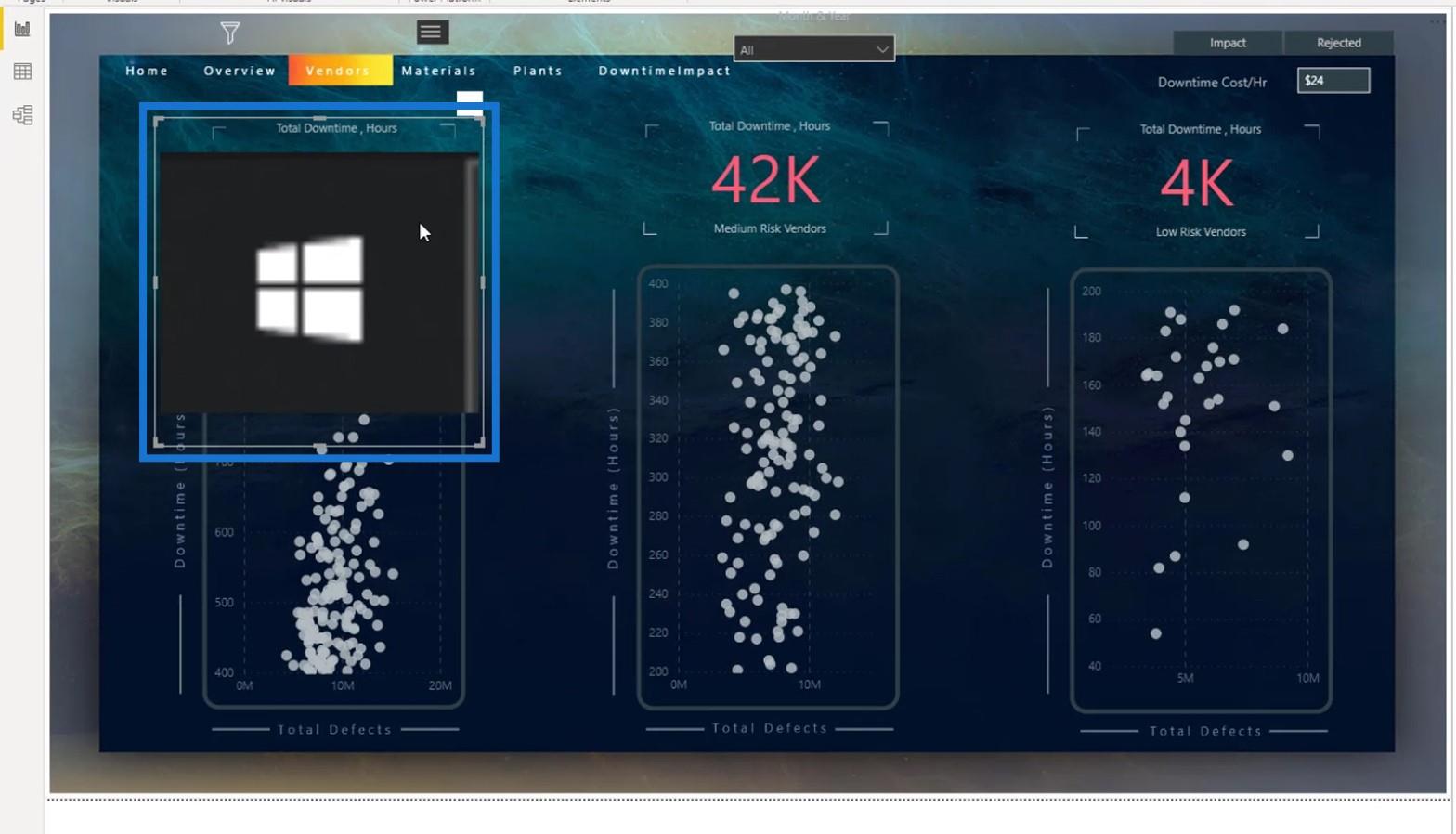
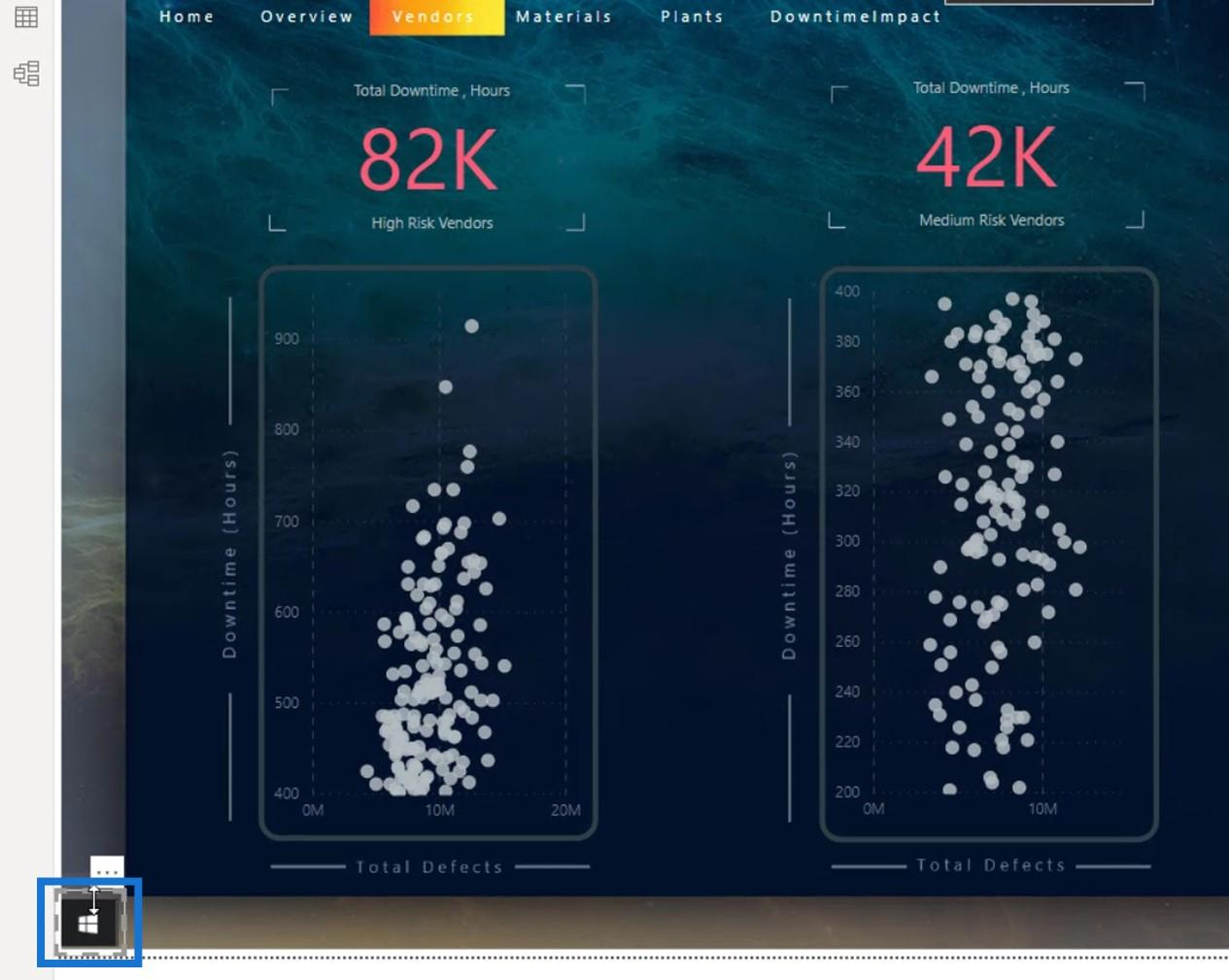
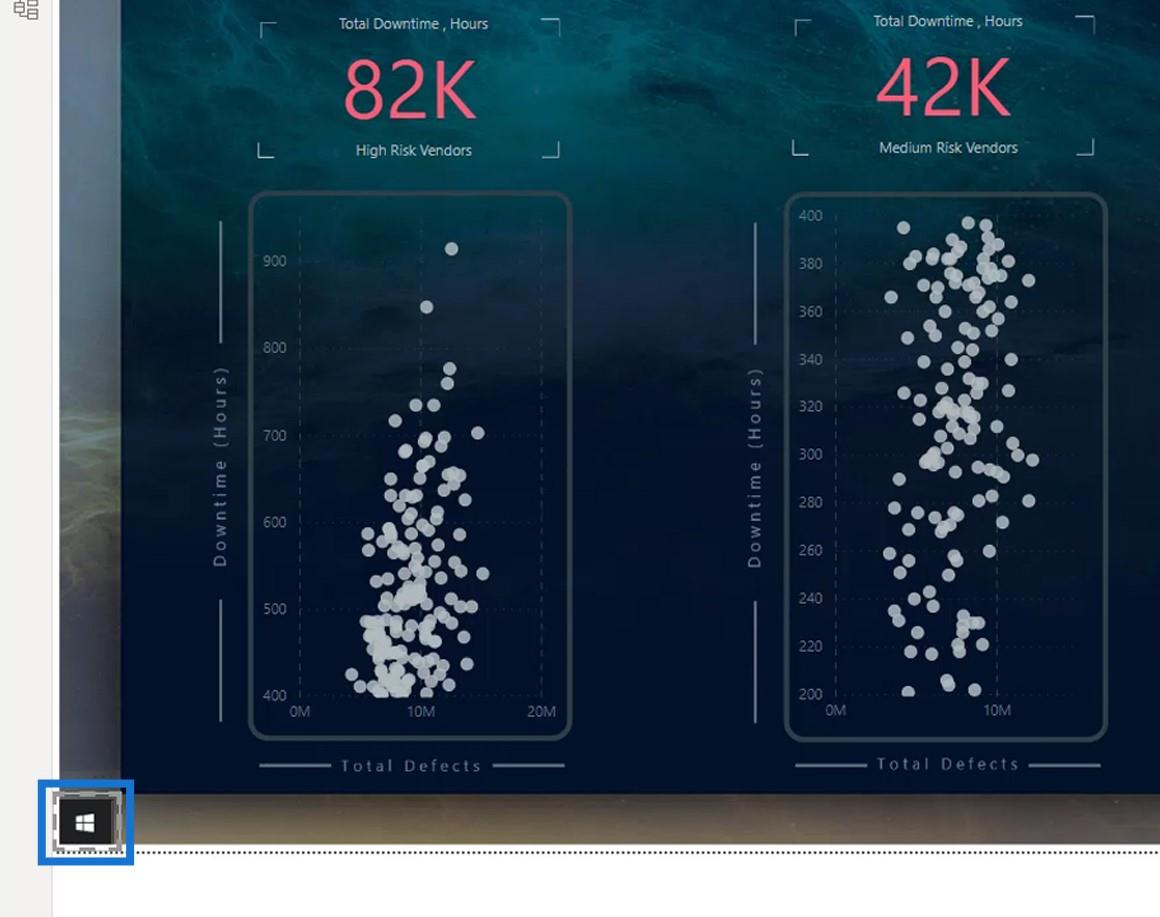
Primero, inserté la imagen de Windows.

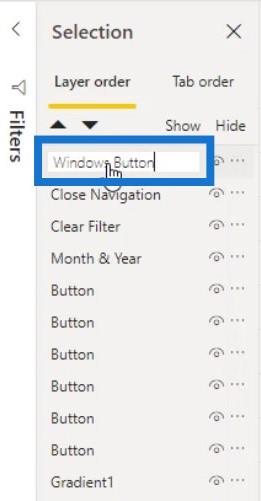
Luego, renombré esta imagen como Botón de Windows .

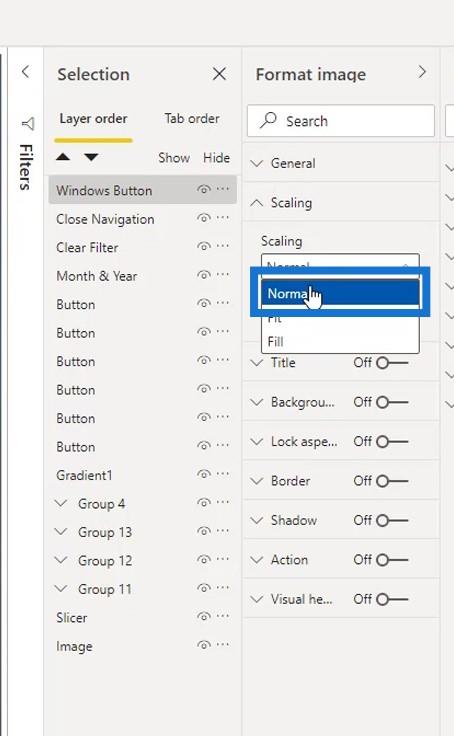
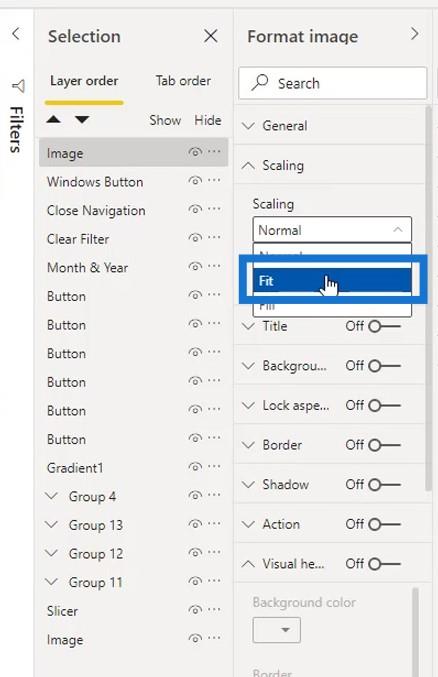
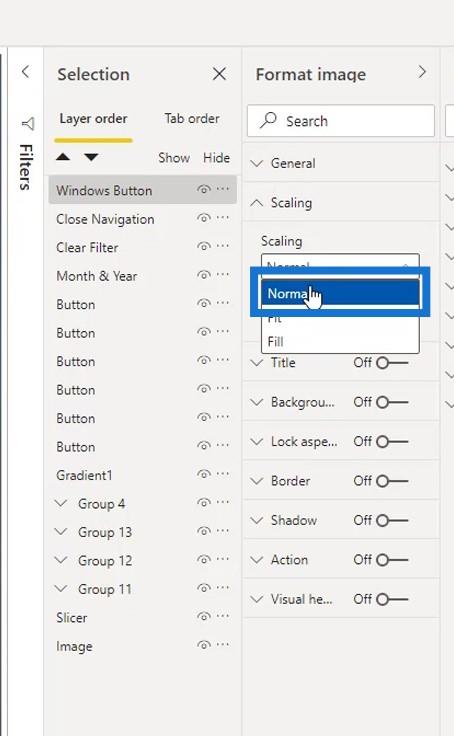
Para que se vea mejor, configuré la Escala en Normal l.

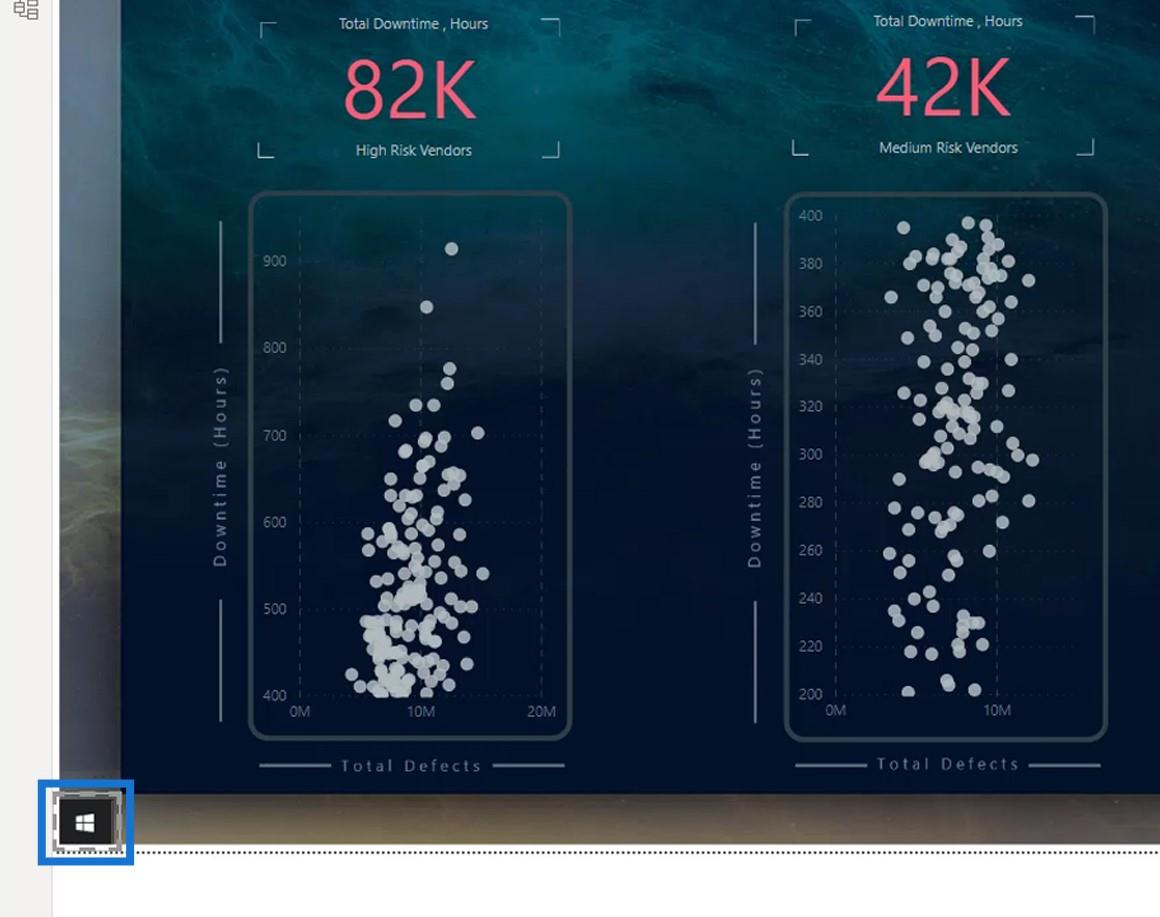
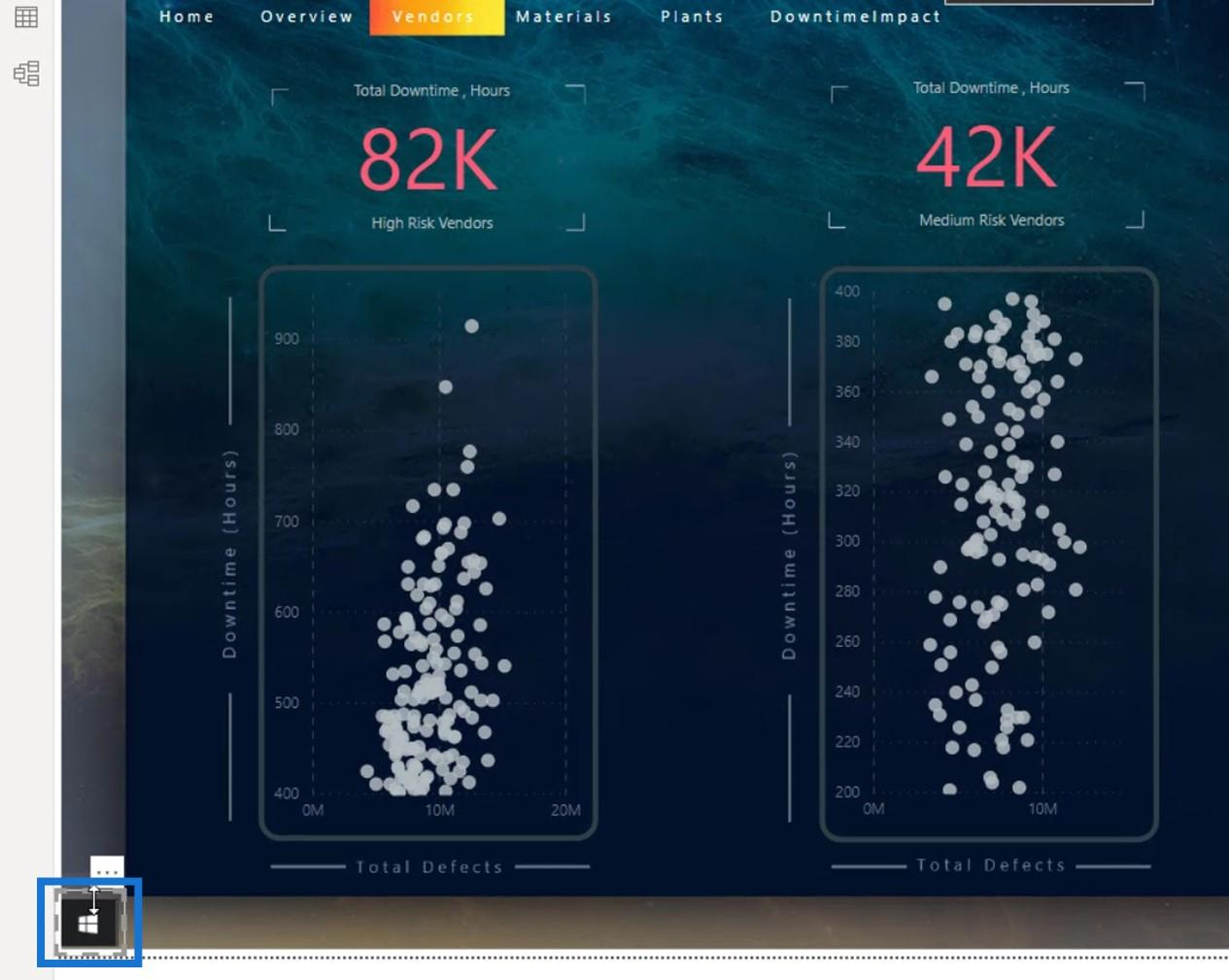
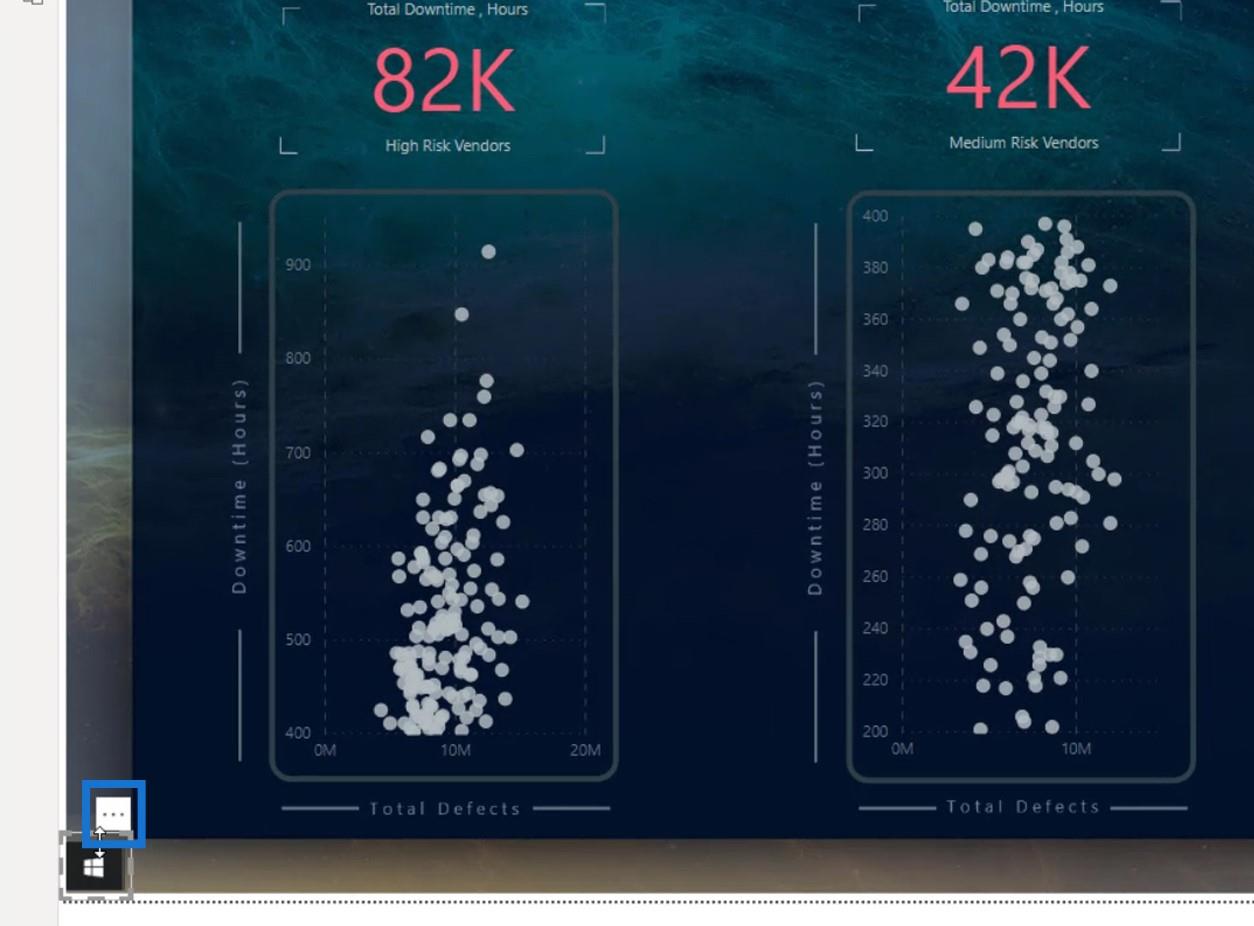
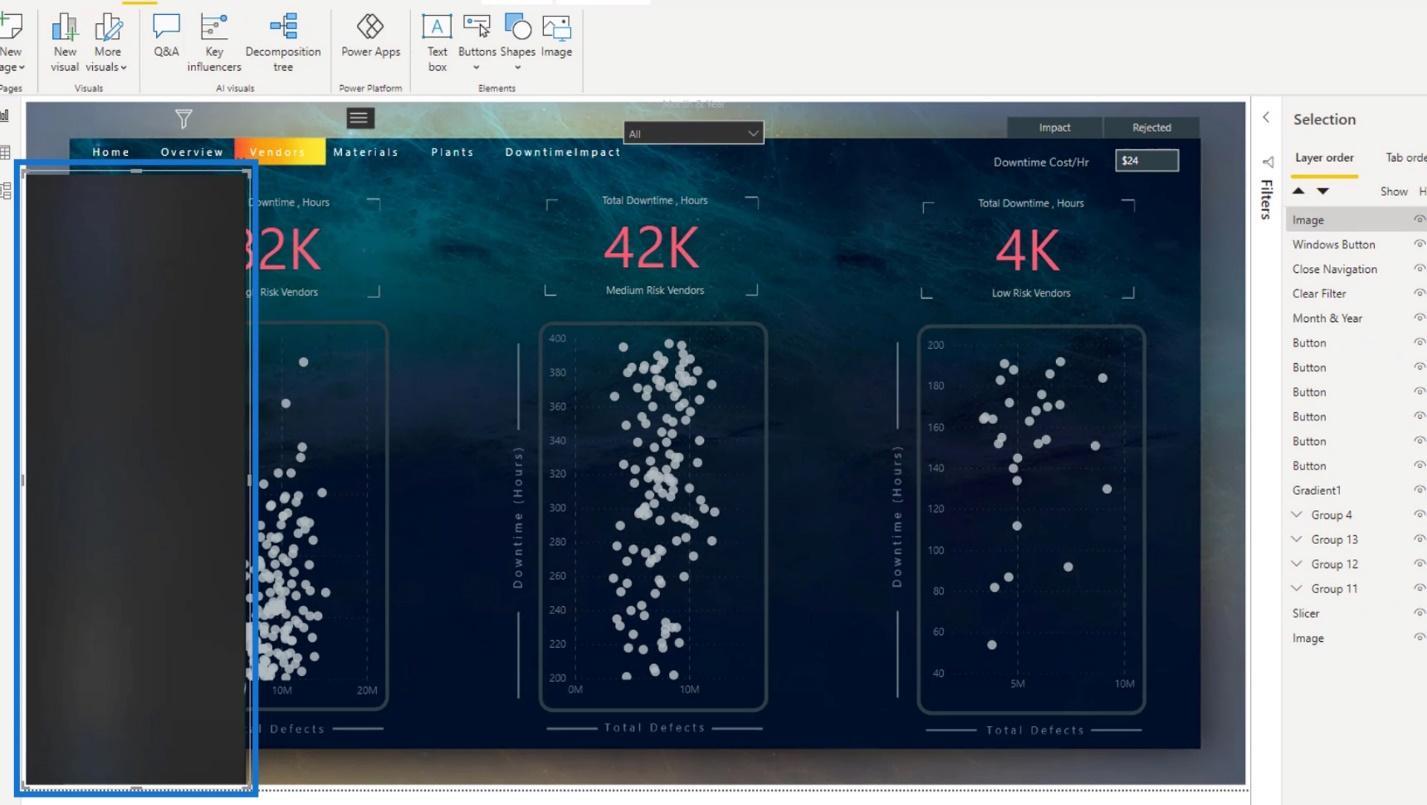
Lo redimensioné para hacerlo más pequeño. Luego, lo coloqué en la esquina inferior izquierda de la página.

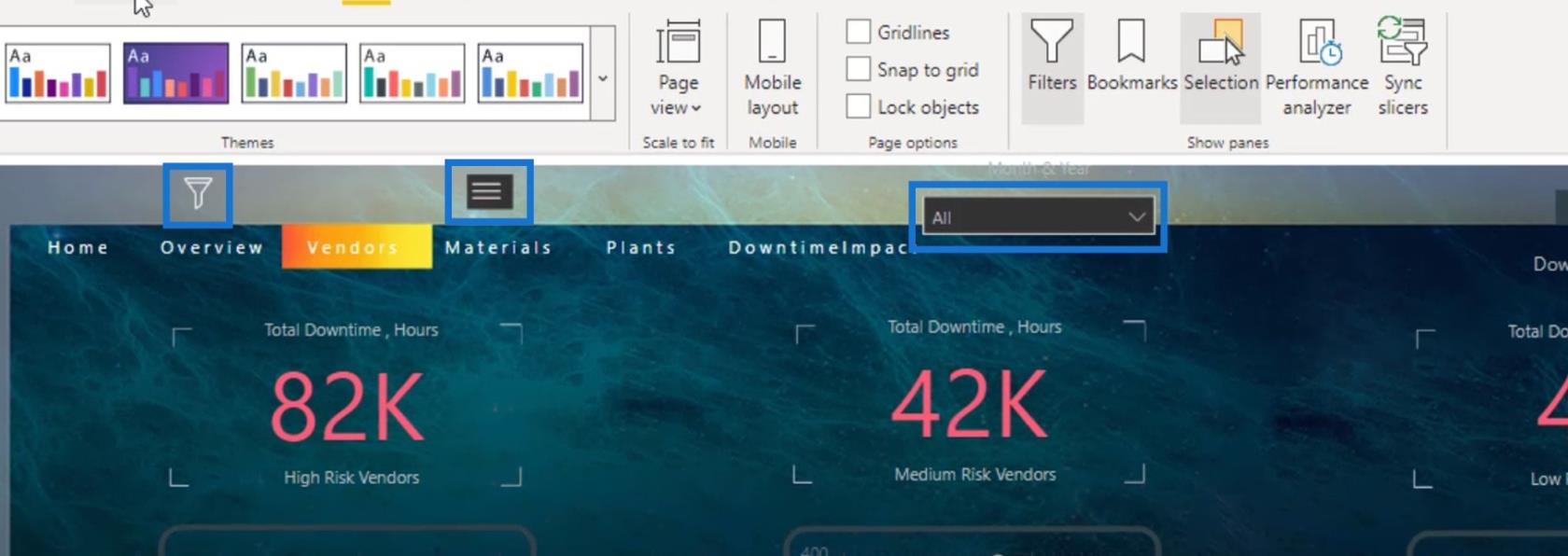
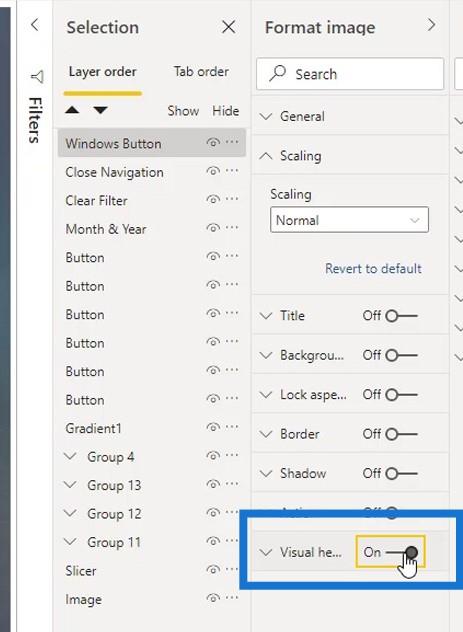
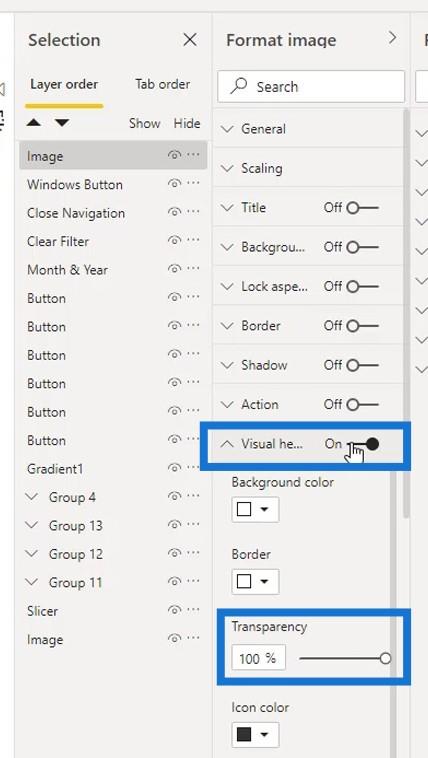
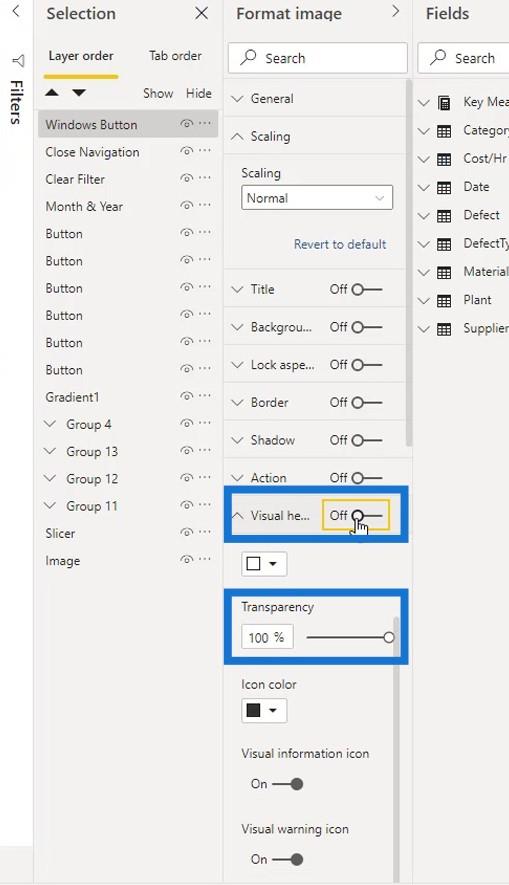
También hice este encabezado visual transparente.

Para hacer eso, habilité esta parte aquí.

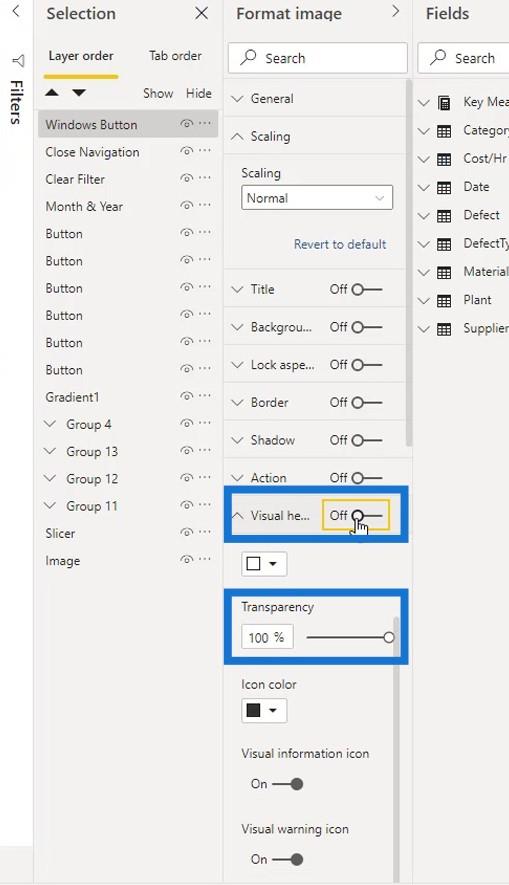
Configuré la Transparencia al 100% y la deshabilité nuevamente.

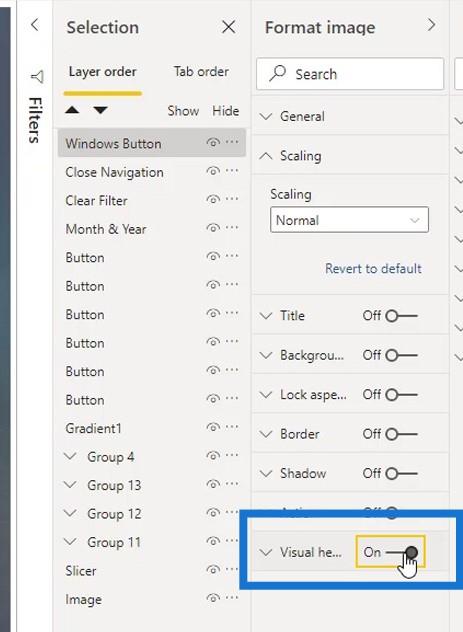
Ahora, se ve más limpio porque el encabezado visual ya está oculto.

2. Insertar y modificar el fondo y otros elementos
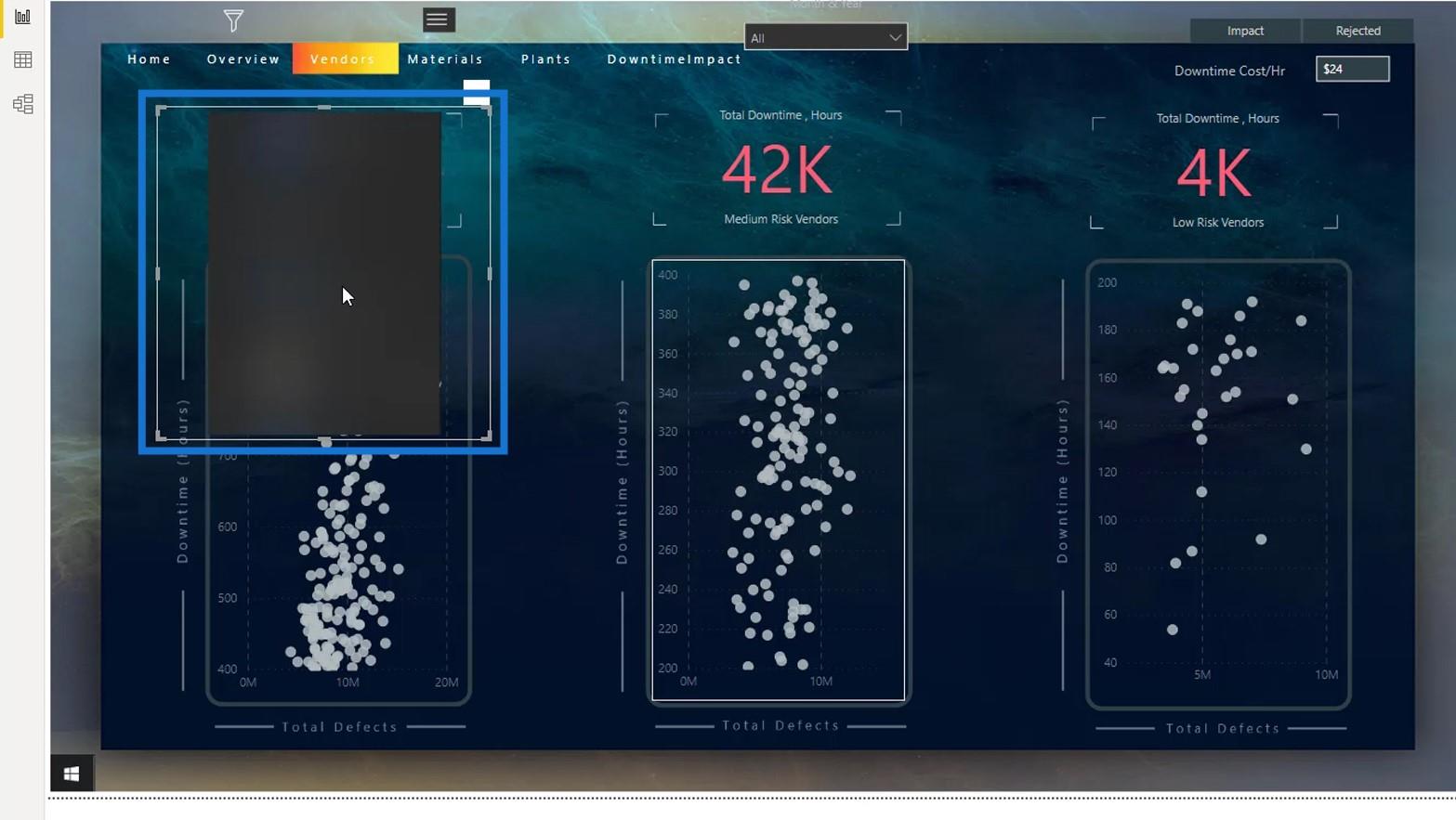
Después de eso, inserté el fondo del panel de navegación.

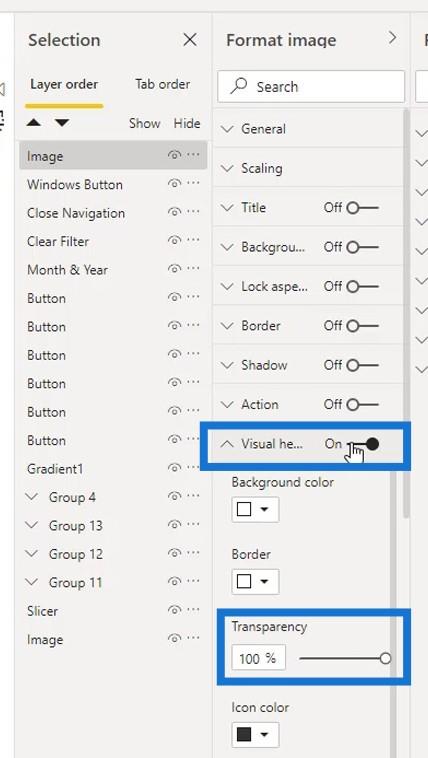
También es mejor hacer que el encabezado visual sea transparente. Simplemente actívelo aquí, configure la Transparencia al 100% y desactívelo nuevamente.

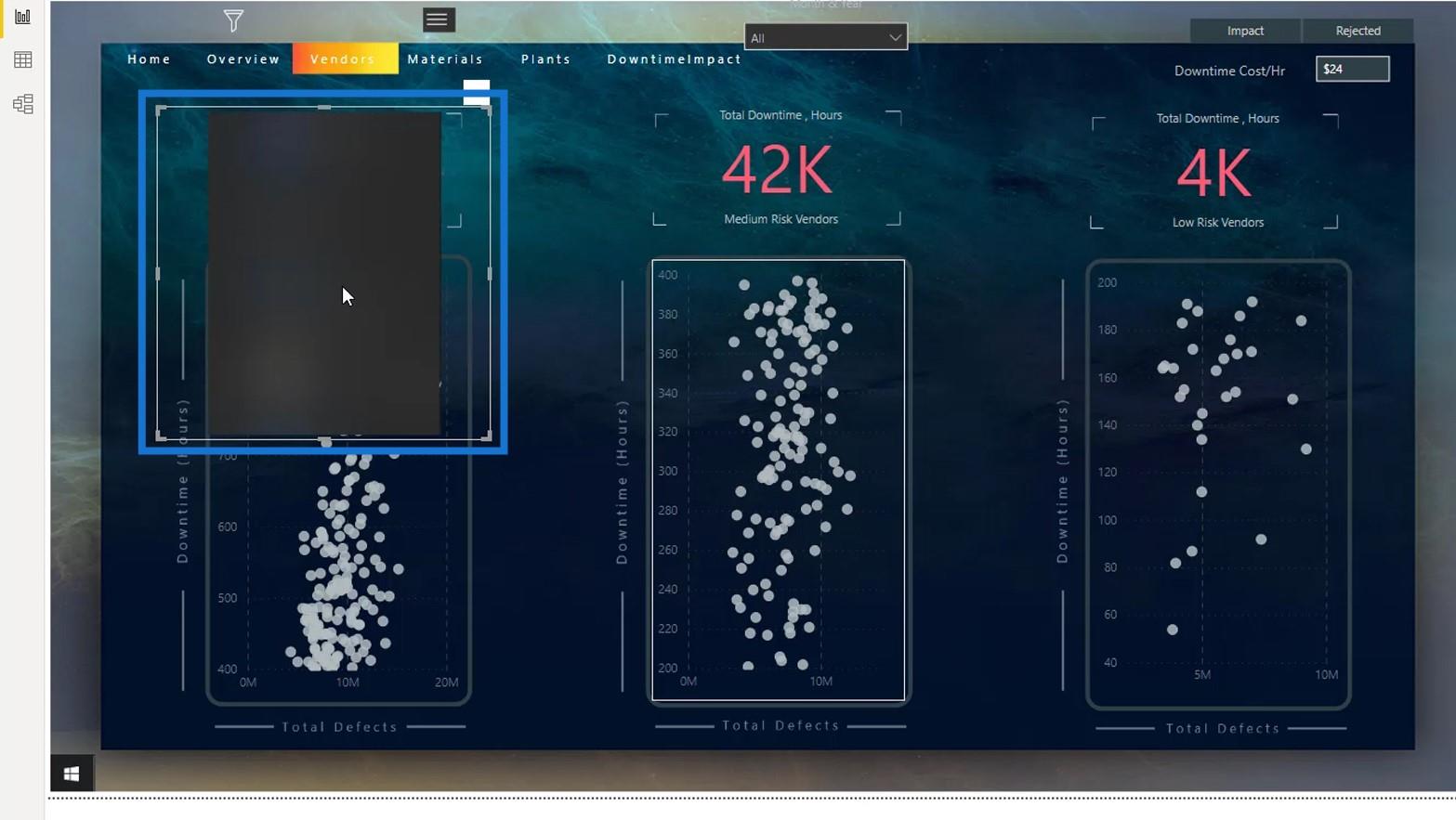
Elegí Ajustar para la opción Escala .

Luego, lo cambié de tamaño.

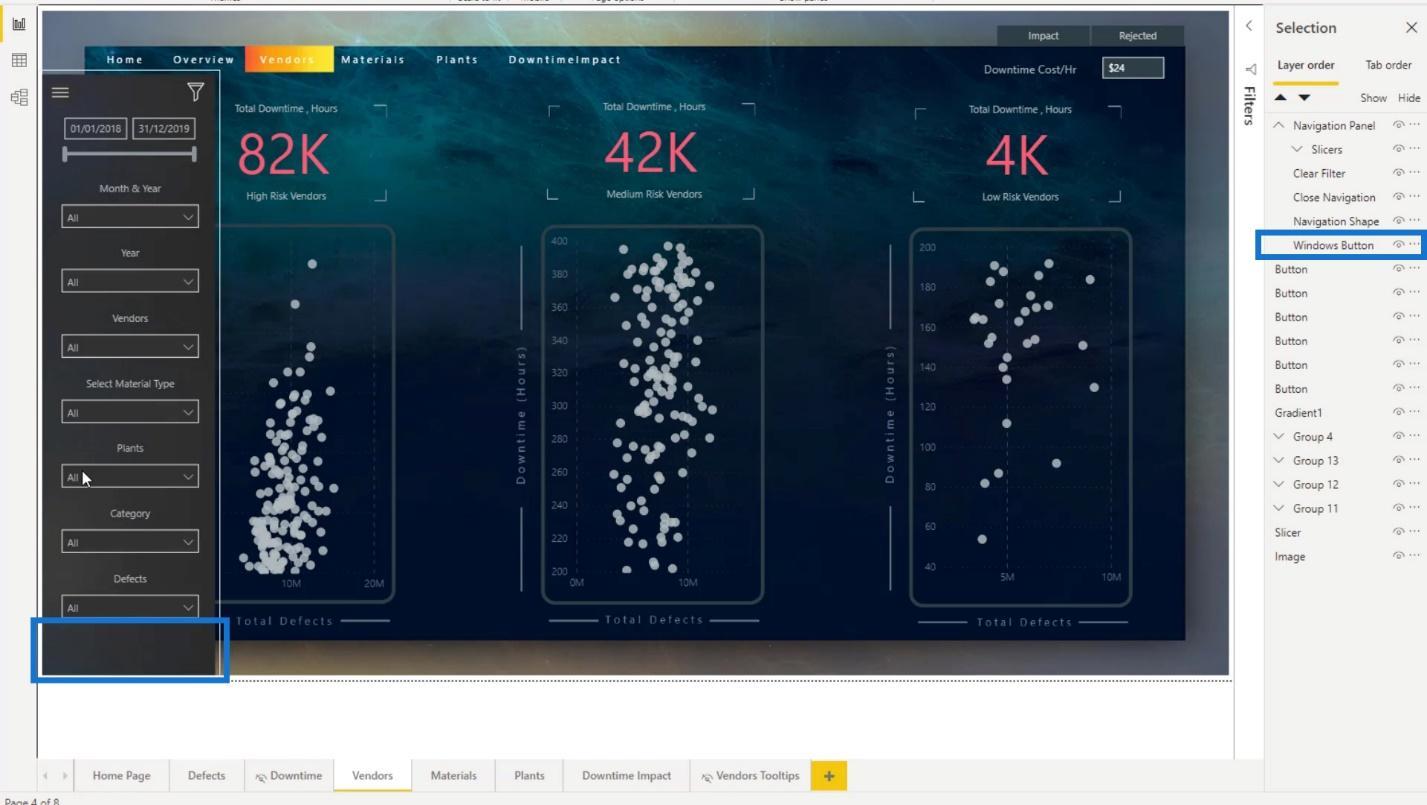
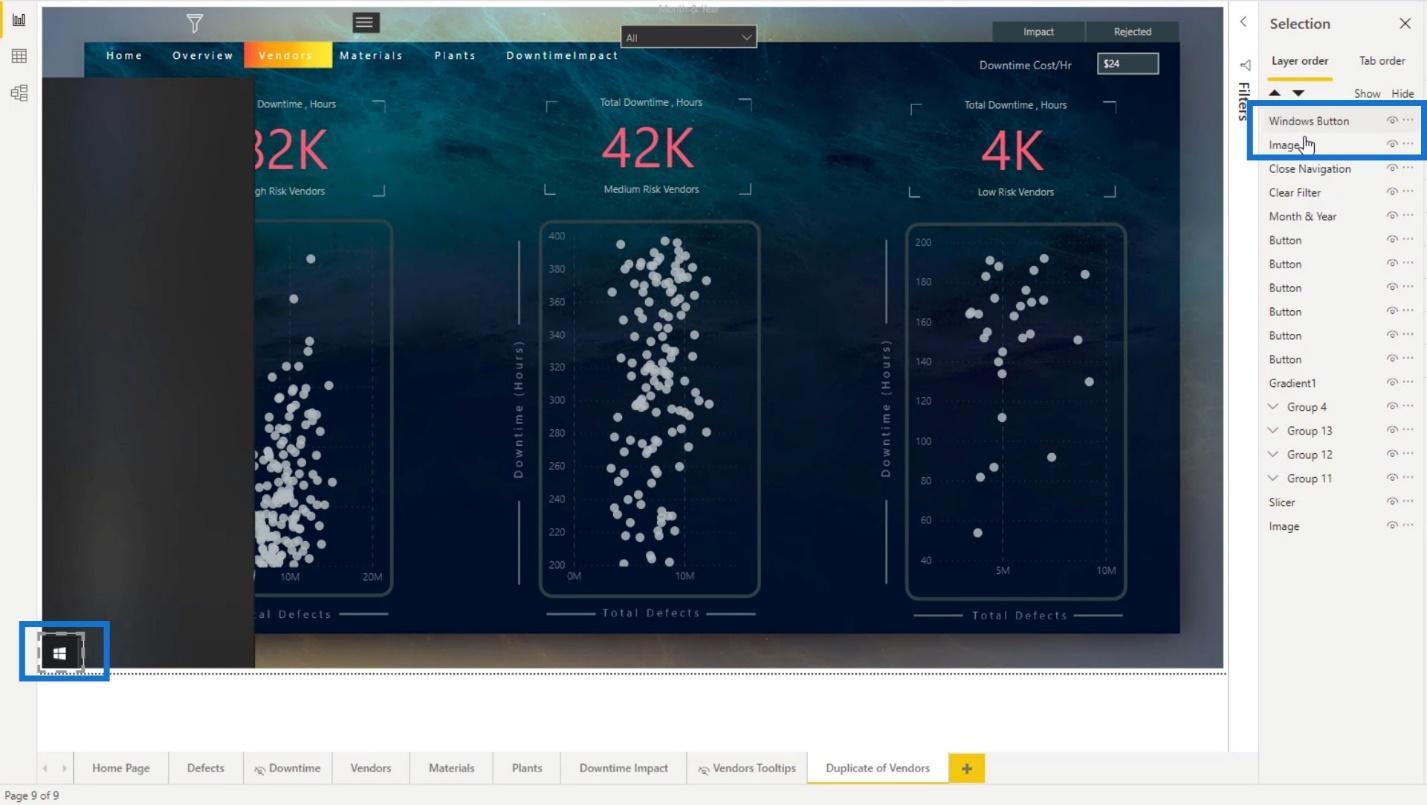
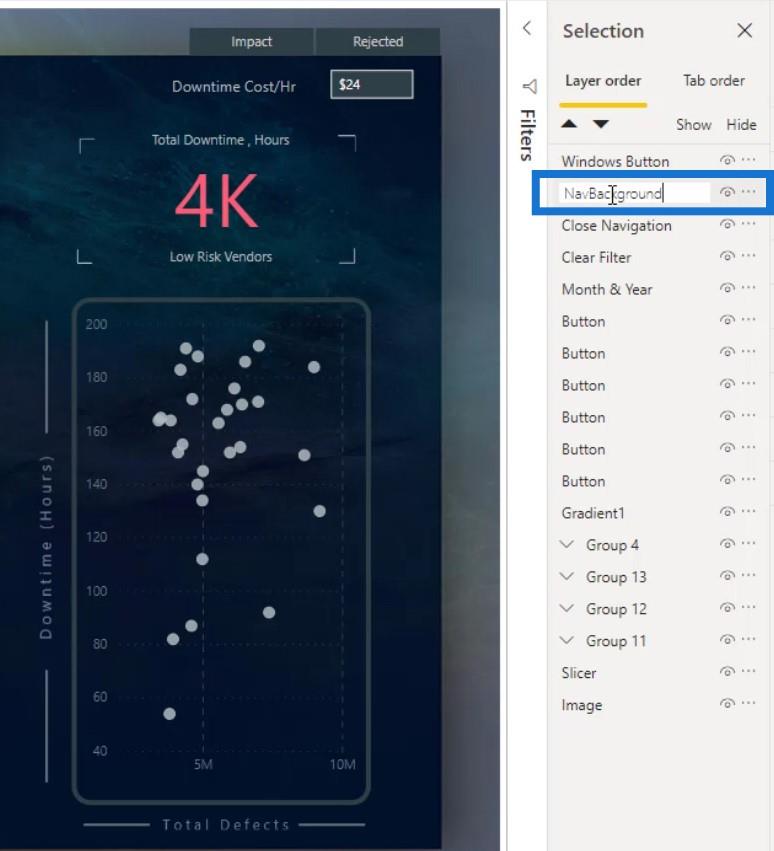
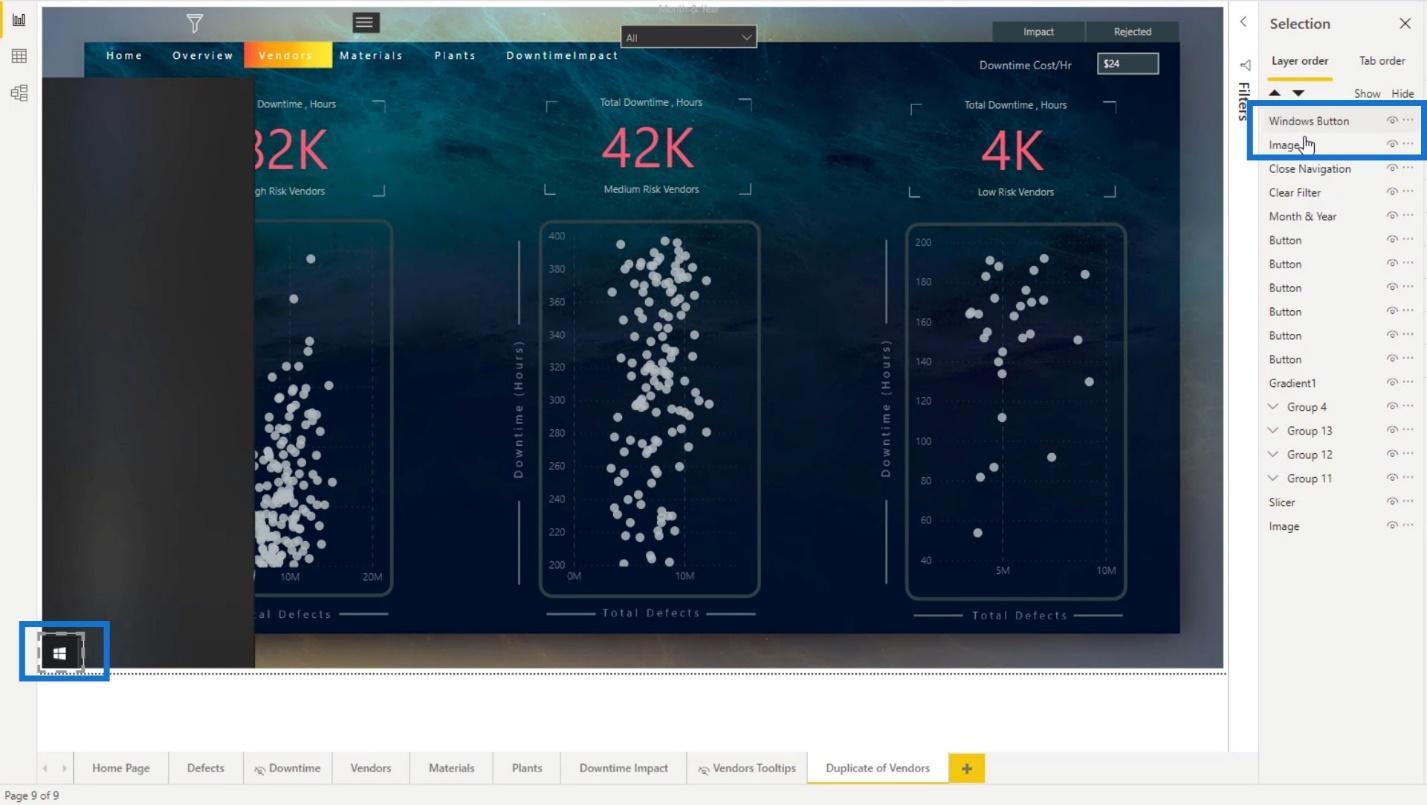
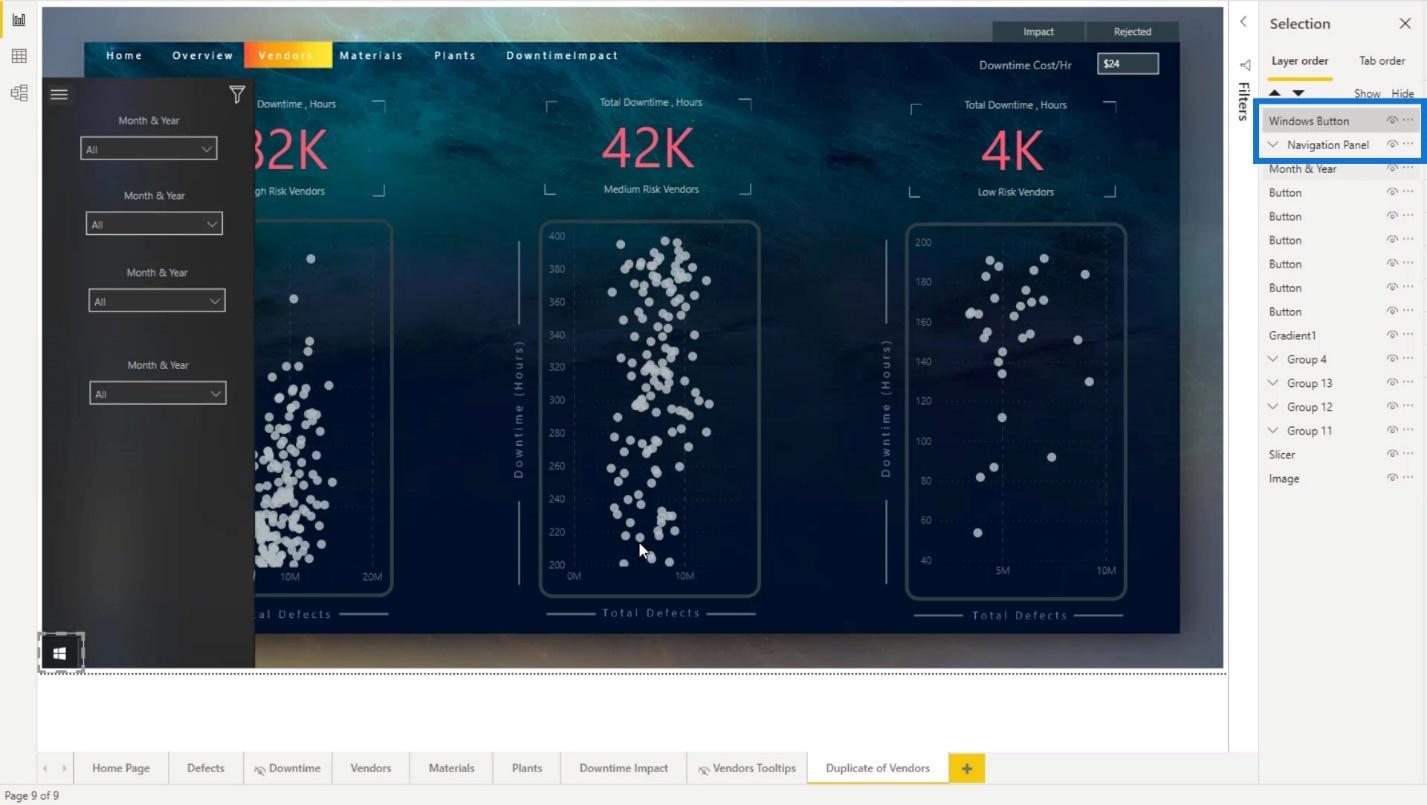
Mi botón de Windows está oculto porque está detrás de la forma. Entonces, en el panel Selección , arrastré el botón de Windows sobre la capa Imagen para que sea visible.

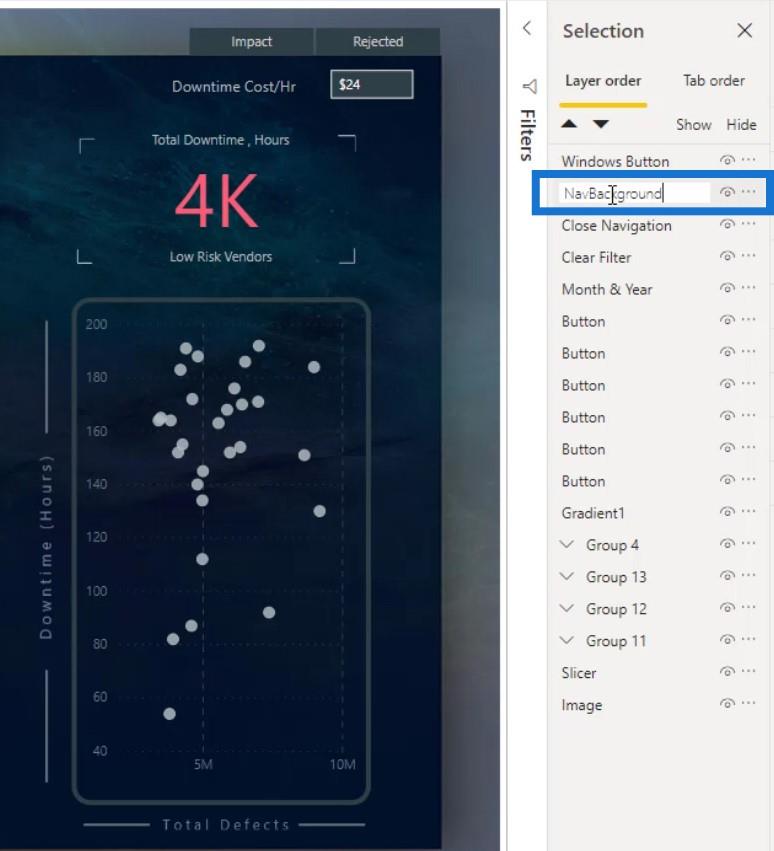
Luego, cambié el nombre de la capa Imagen como NavBackground .

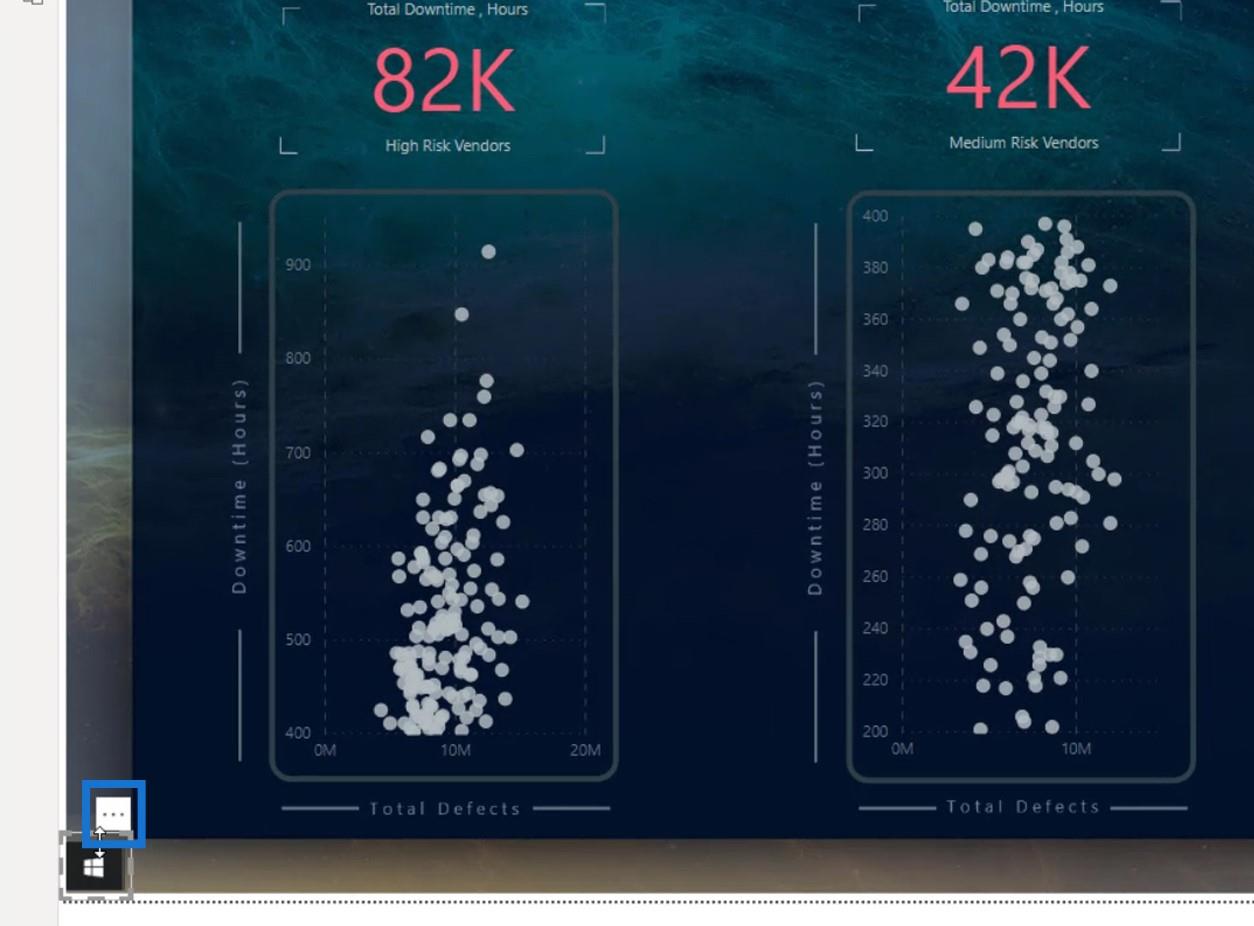
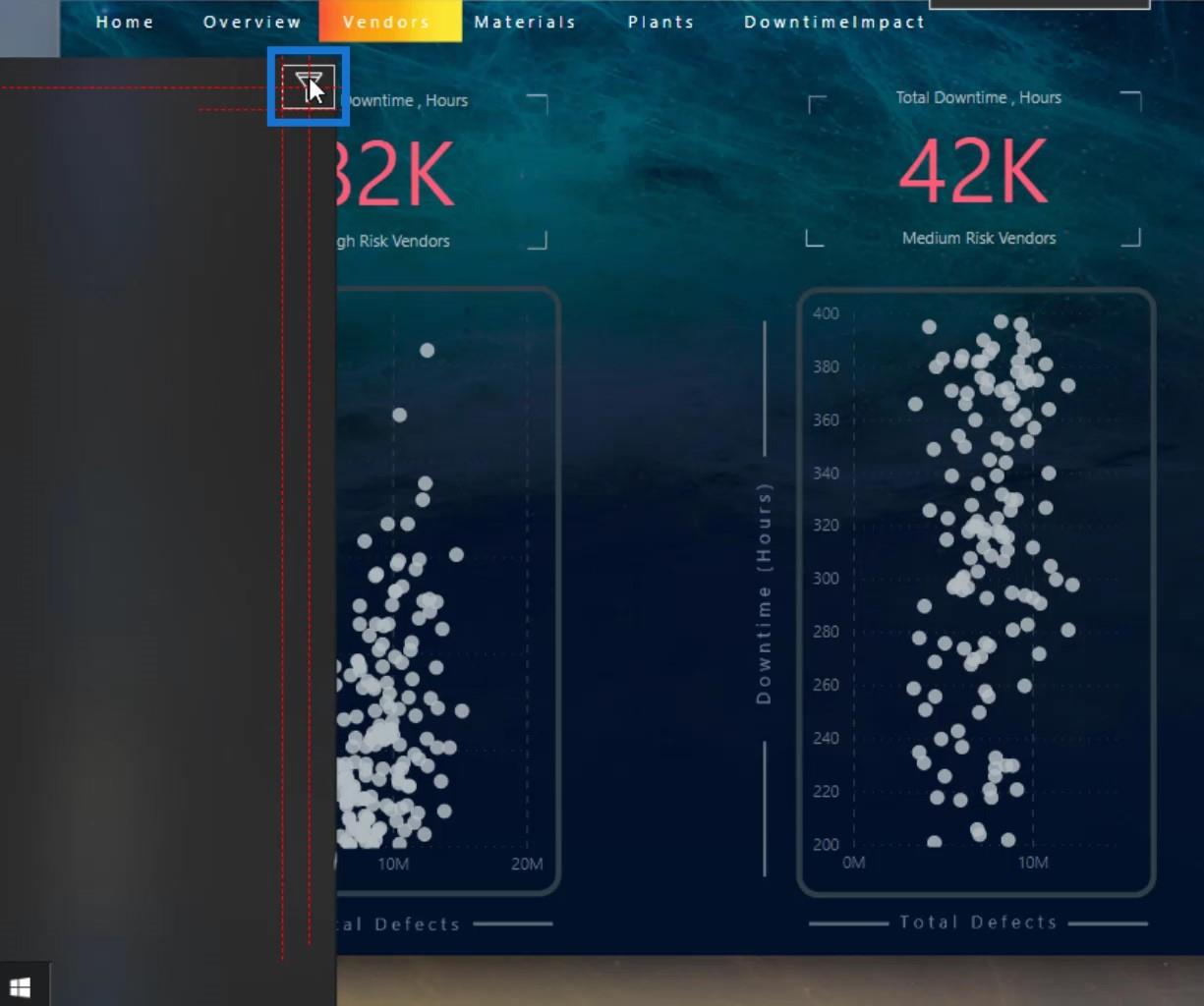
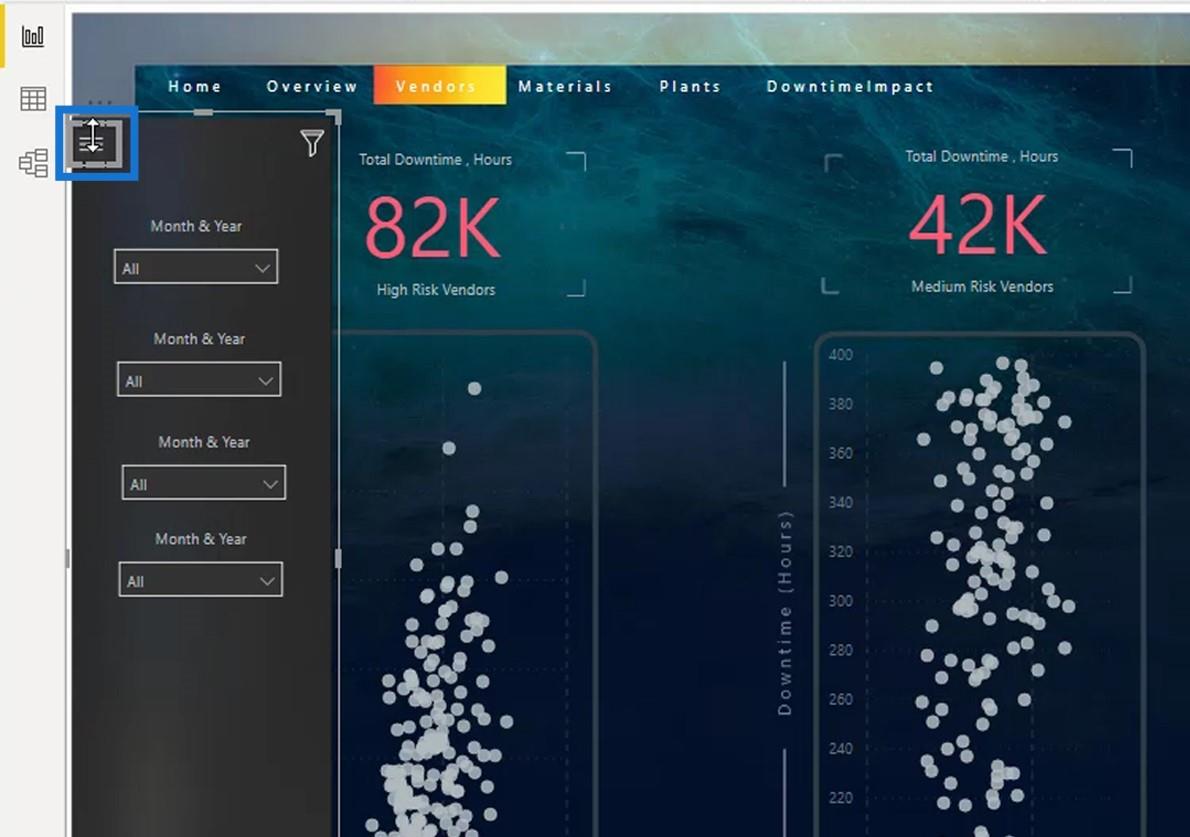
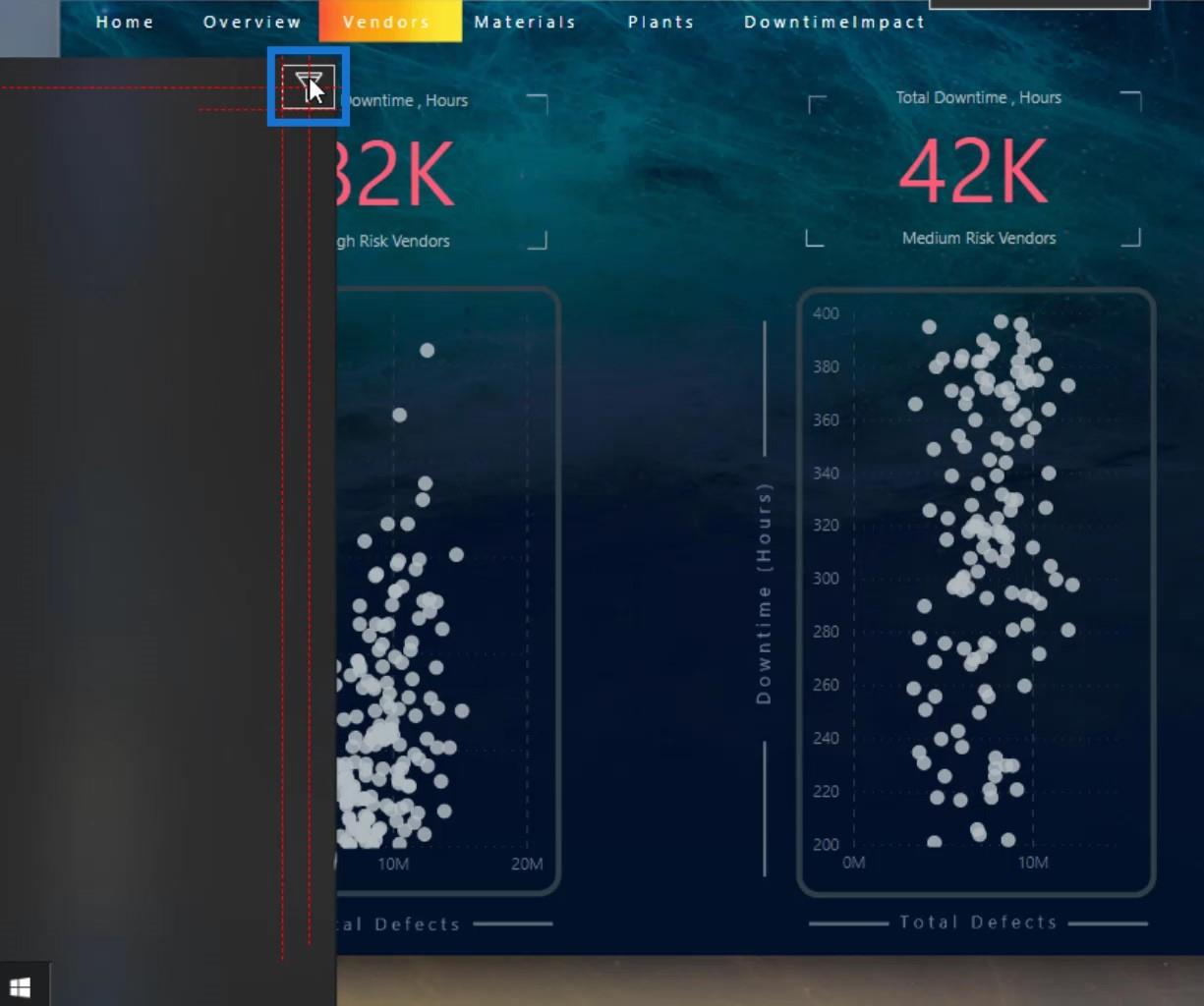
Lo siguiente que hice fue arrastrar este ícono aquí. Esto servirá como mi icono de cierre para el panel de navegación.

Luego, moví este ícono de filtro aquí también.

Ambos están ocultos porque actualmente están detrás de NavBackground . Me aseguré de ponerlos encima de la capa NavBackground .

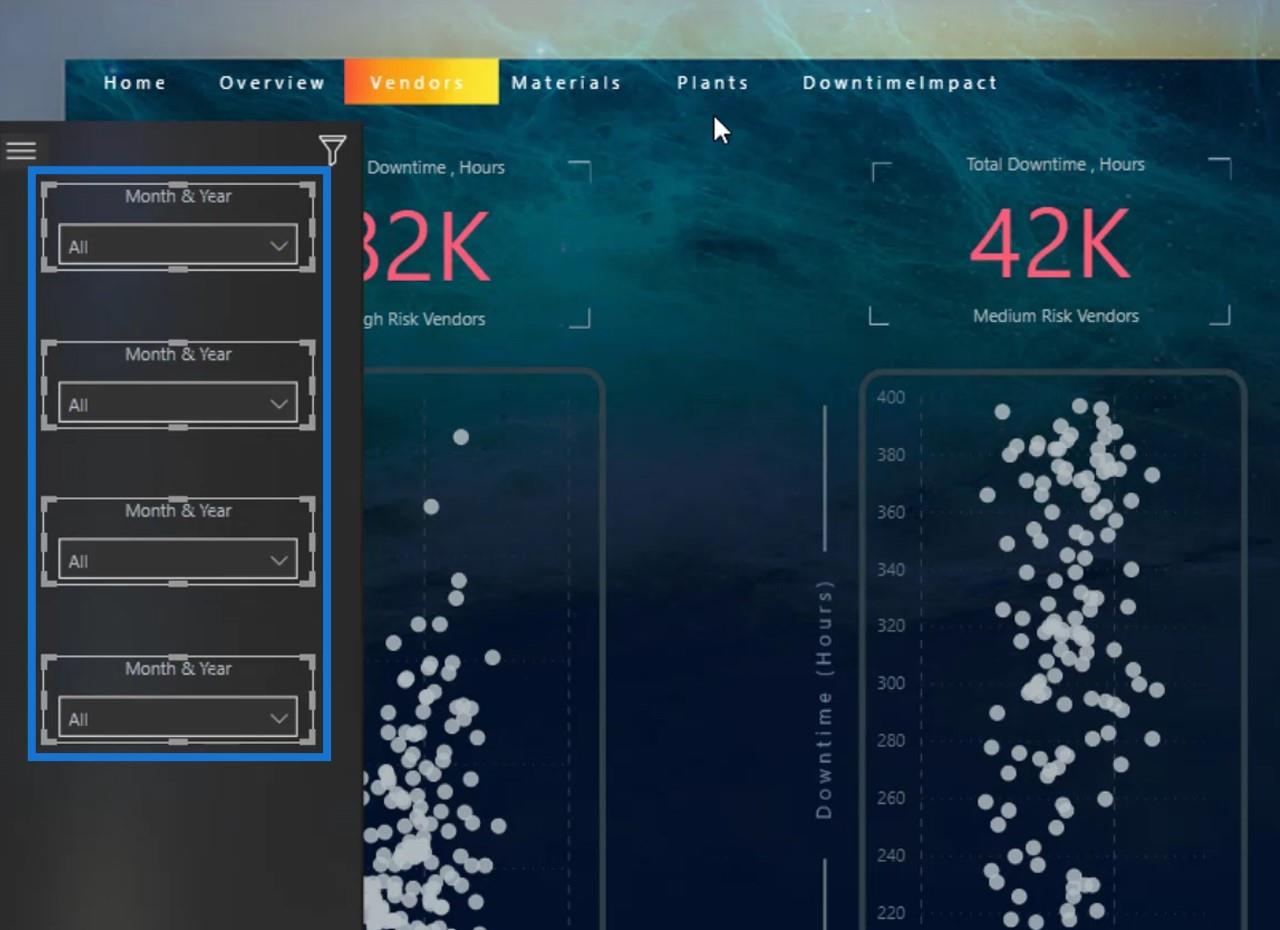
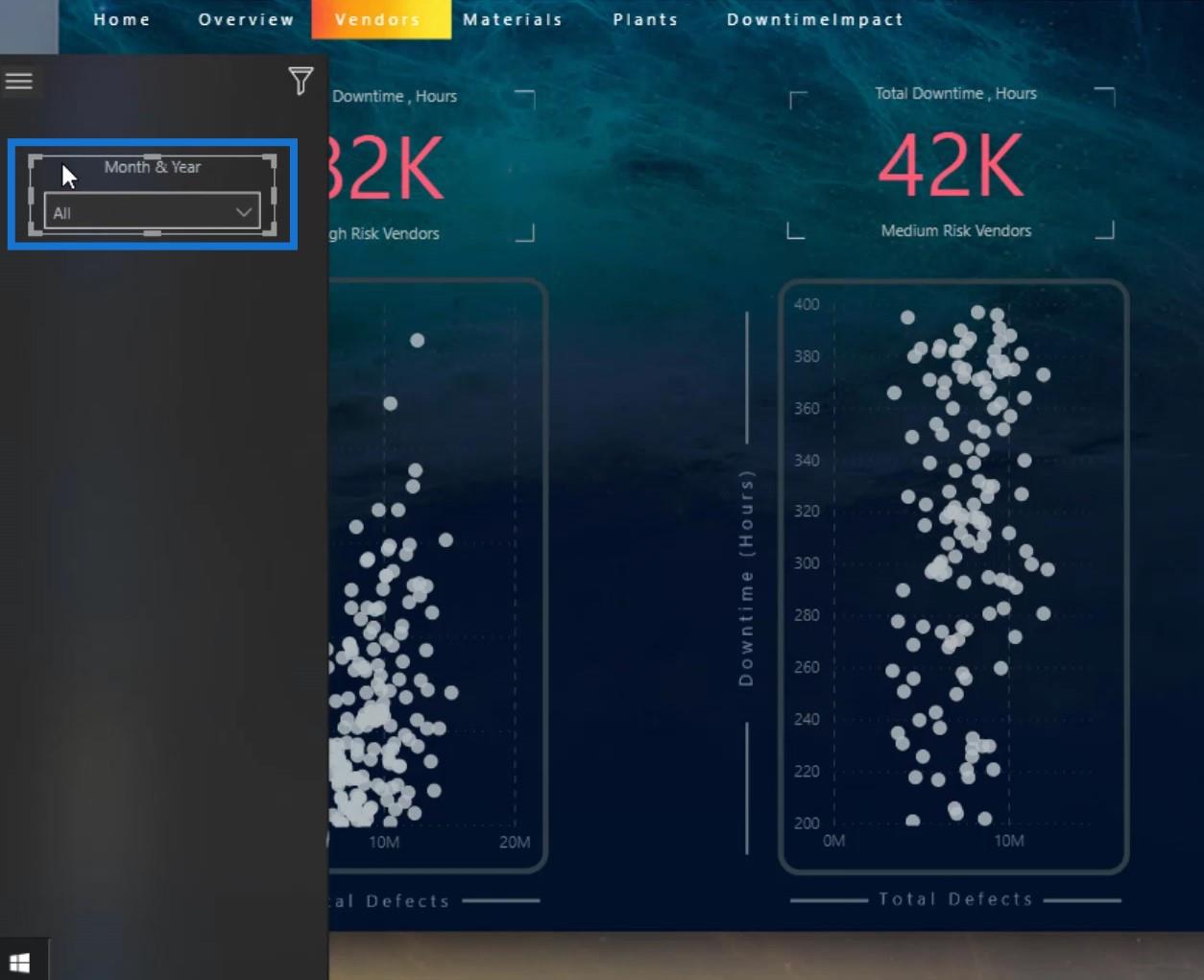
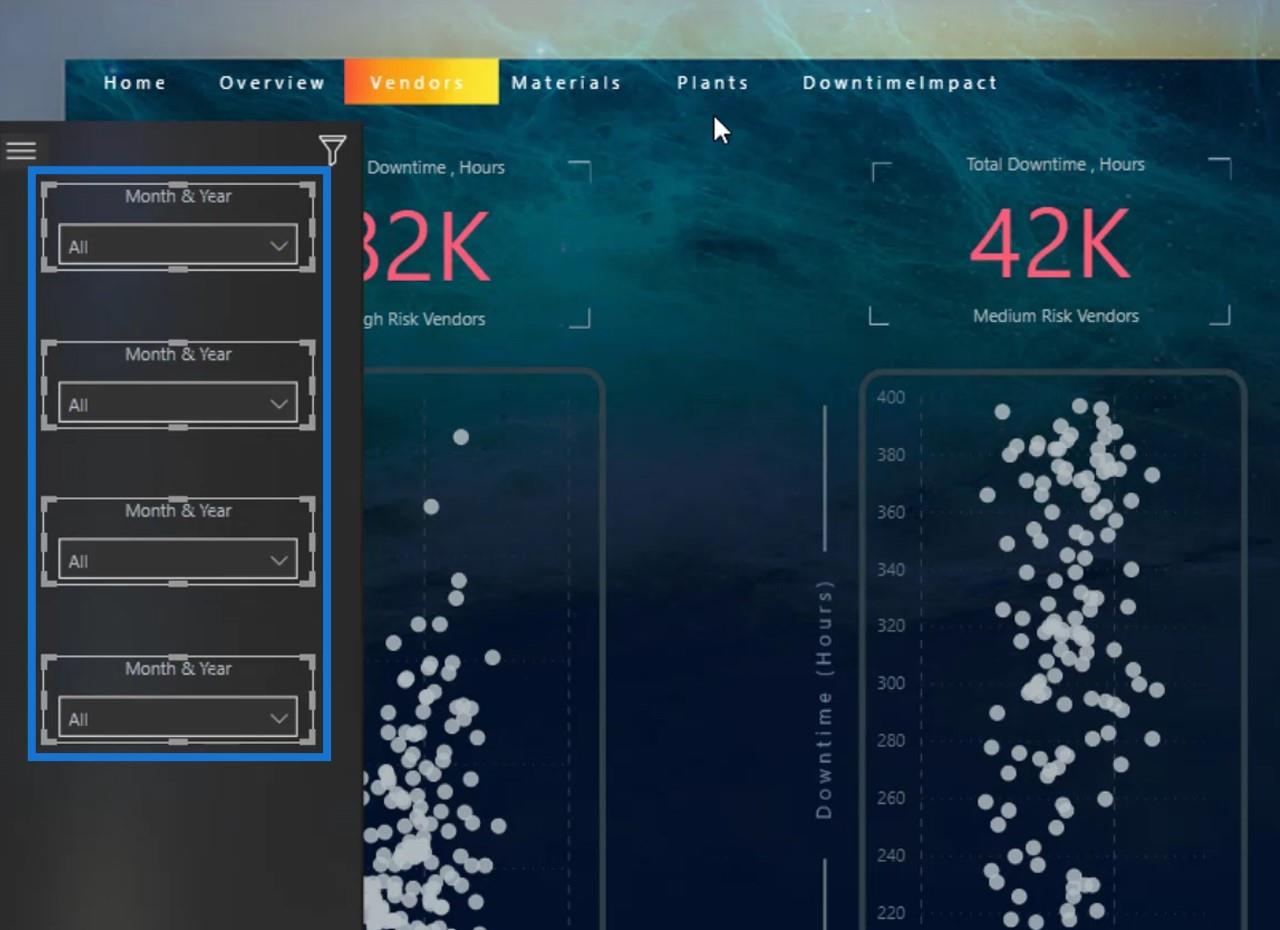
Luego arrastré la máquina de cortar aquí.

Lo dupliqué para crear un total de 4 cortadores.

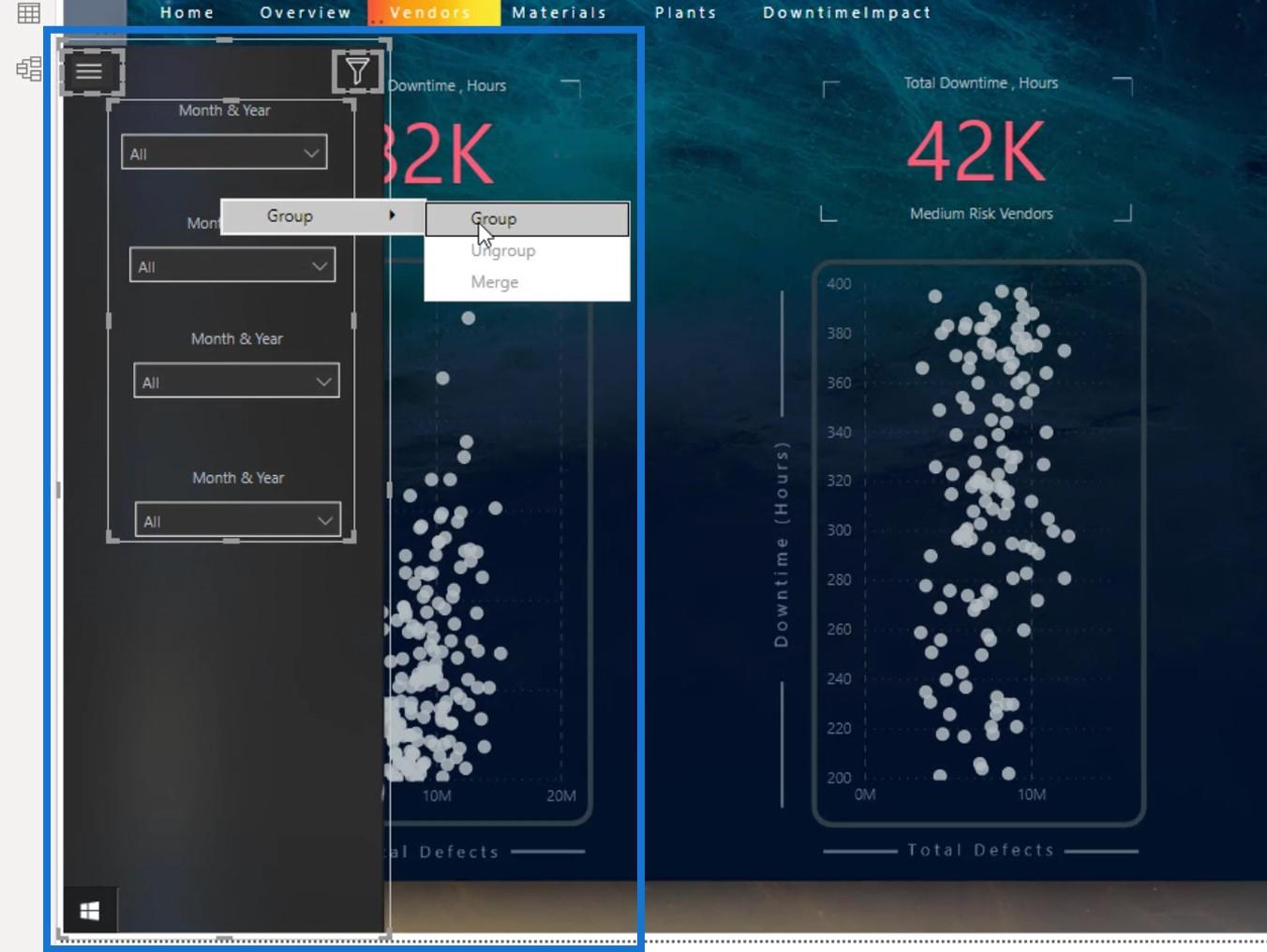
3. Agrupando los Elementos
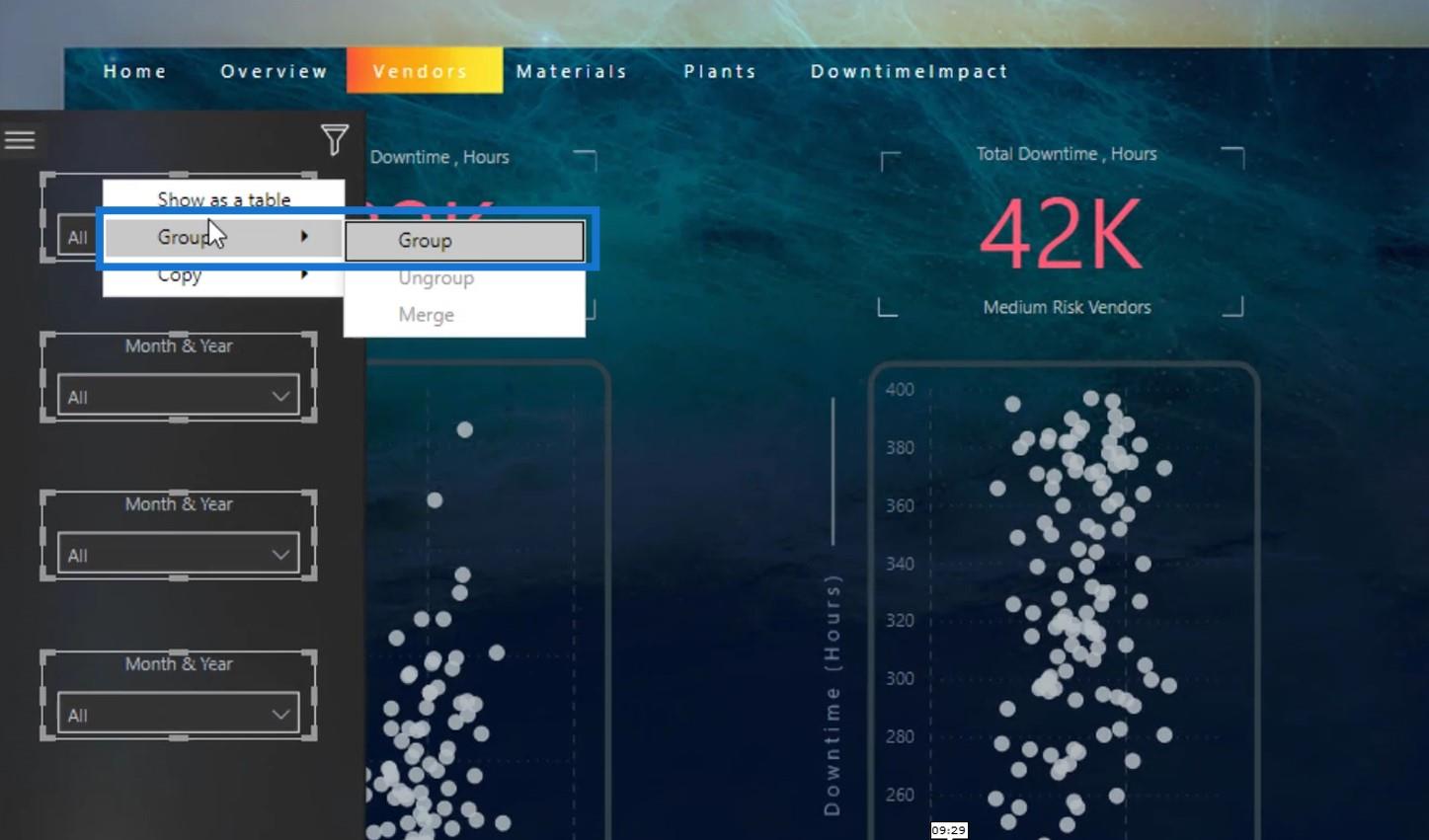
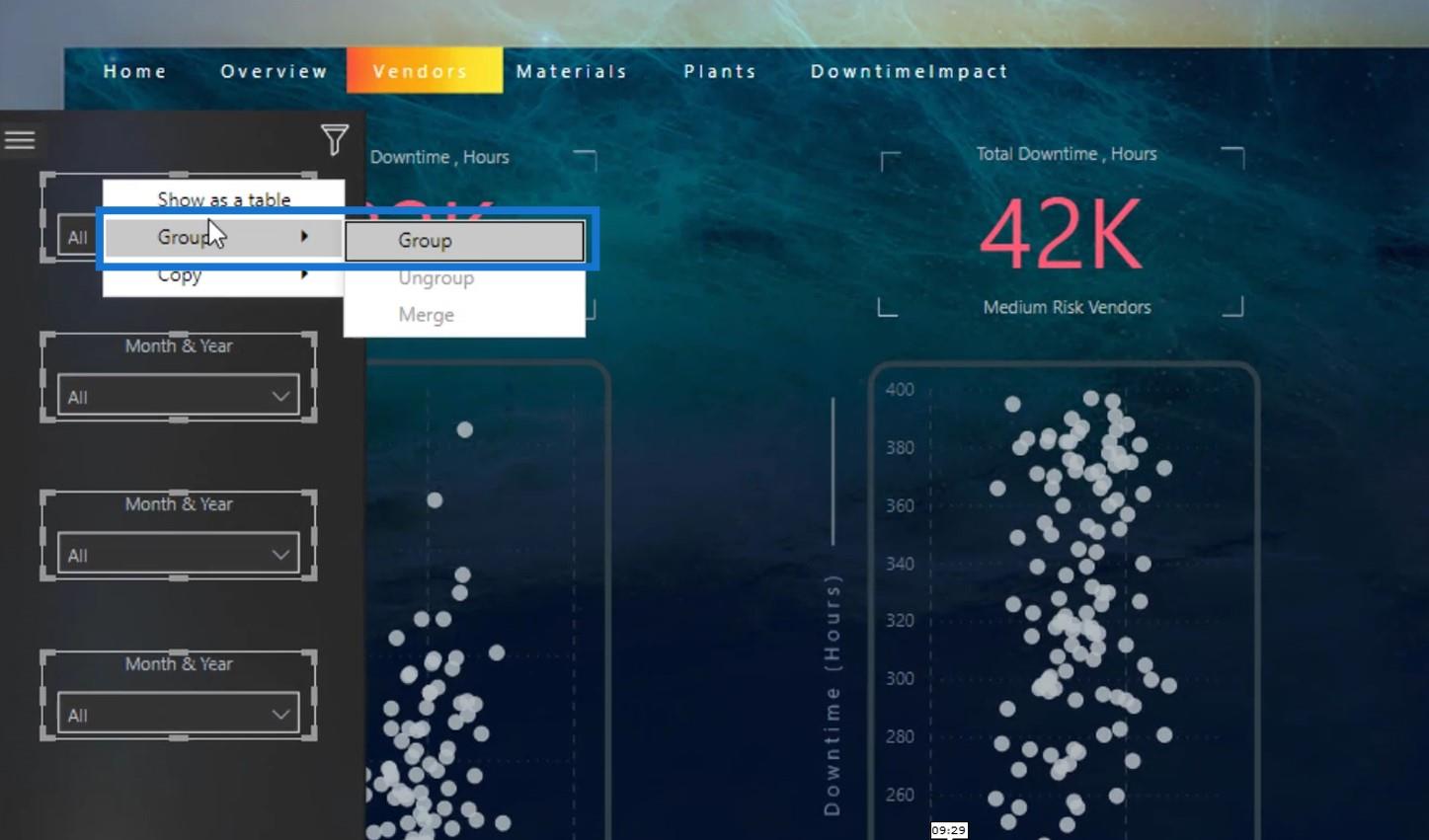
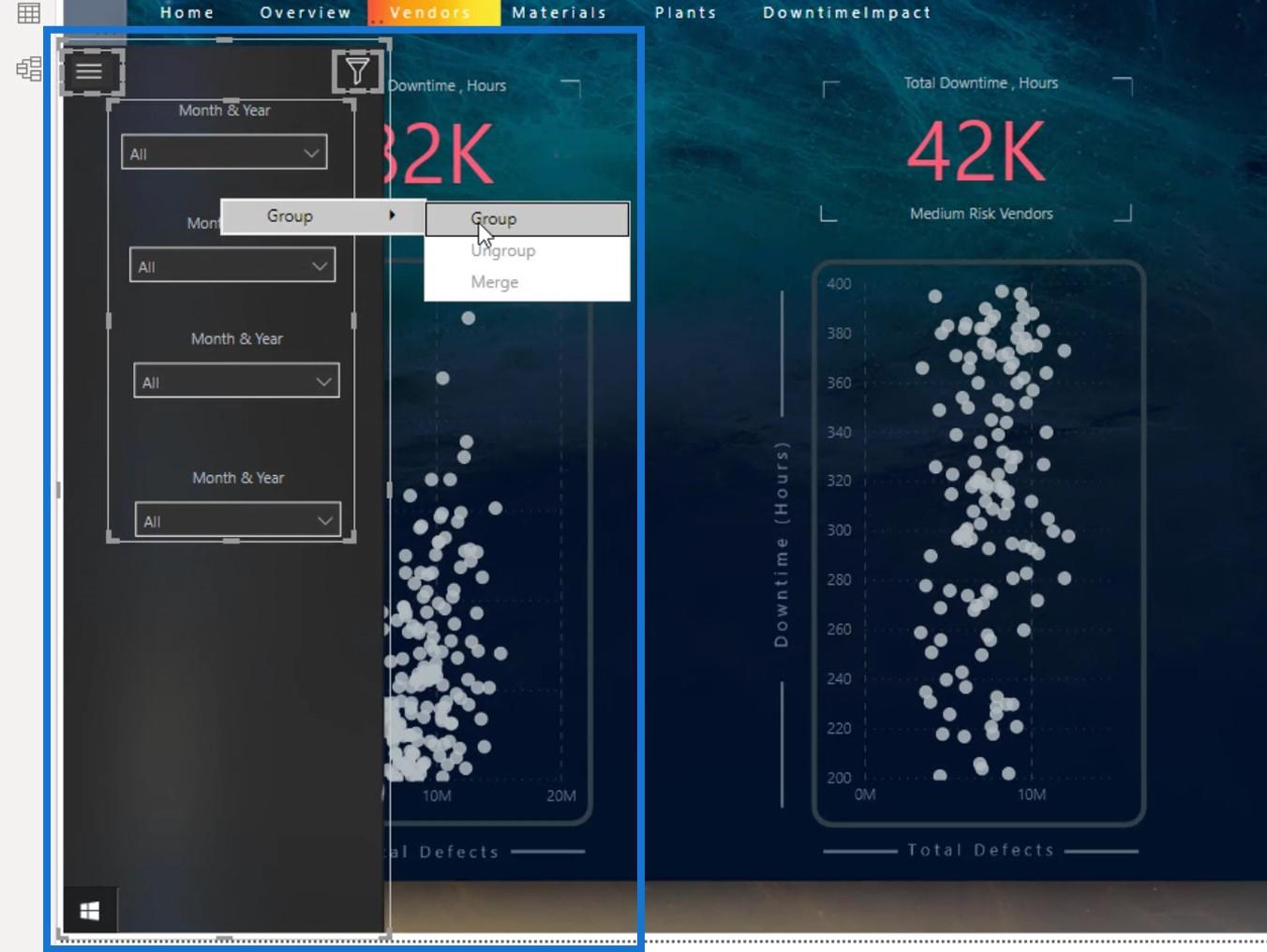
Después de eso, seleccioné todas las cortadoras y las agrupé. Al agrupar, puede hacer clic derecho sobre ellos y seleccionar Agrupar .

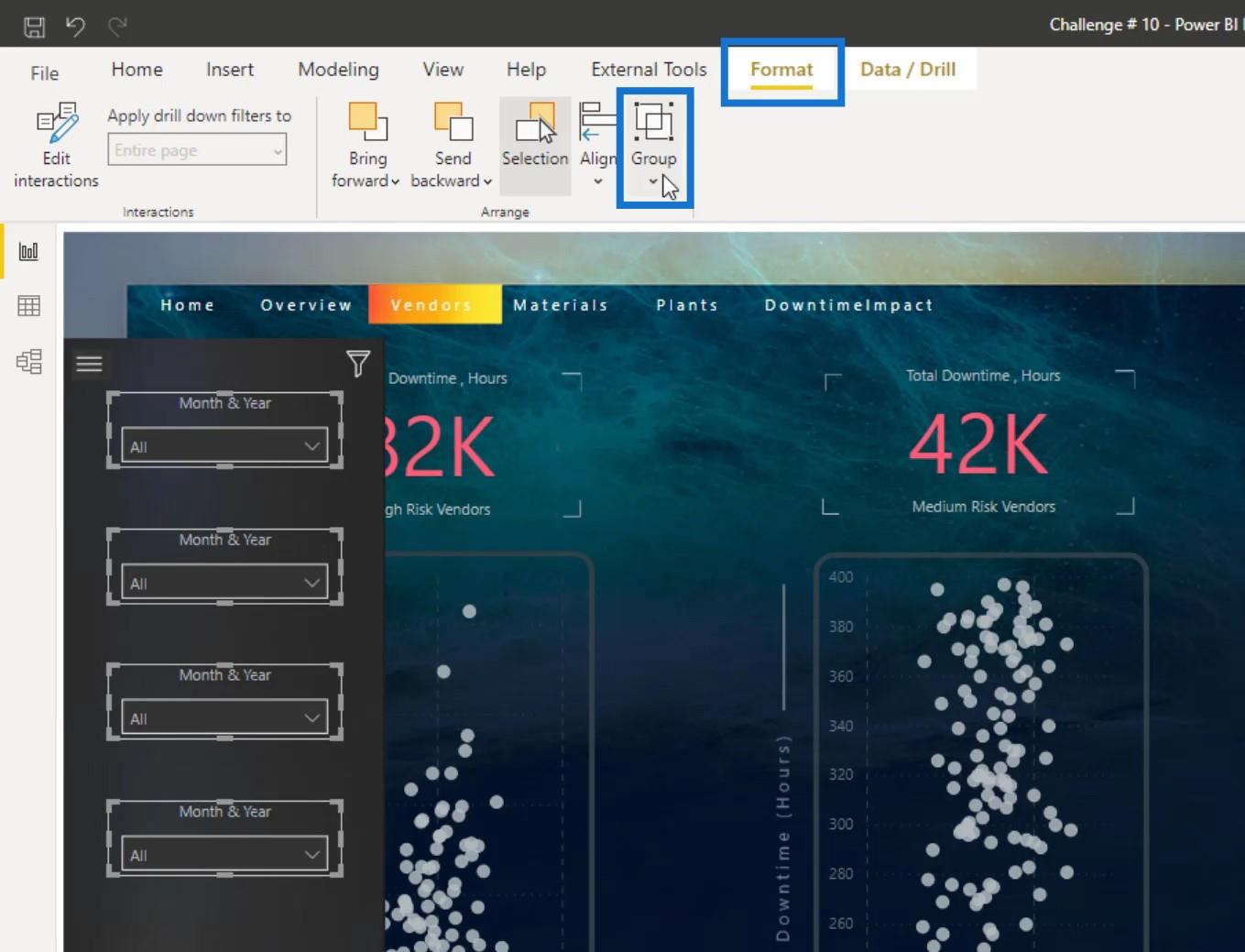
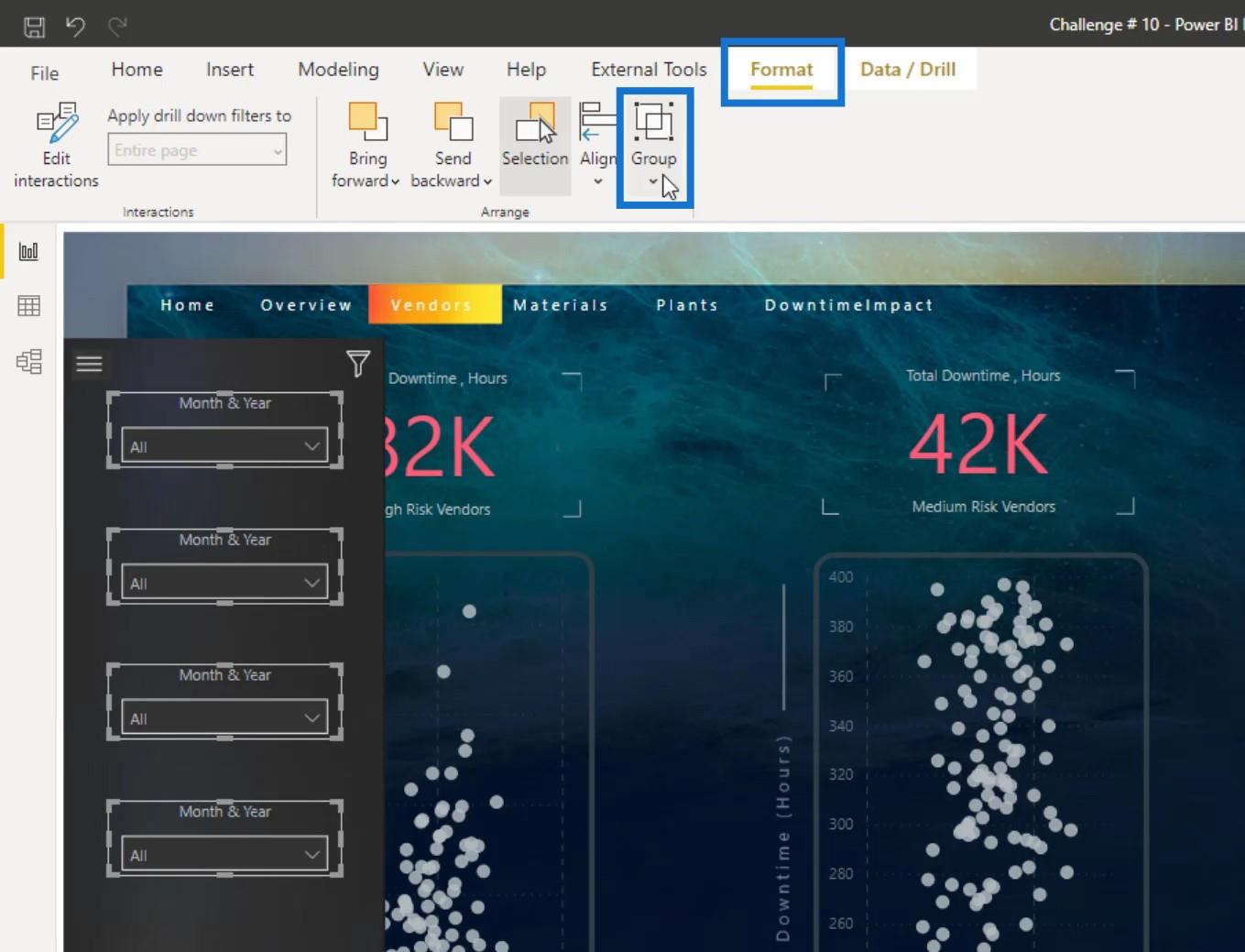
También puede ir a la pestaña Formato , luego hacer clic en la opción Grupo .

Luego, cambié el nombre del grupo a Slicers en el panel Selección .

Seleccioné todos los elementos en este panel de navegación y los agrupé.

Cambié el nombre del grupo como Panel de navegación .

Luego, arrastré la capa Botón de Windows nuevamente sobre el grupo Panel de navegación para que sea visible.

Creación de marcadores para informes interactivos de LuckyTemplates
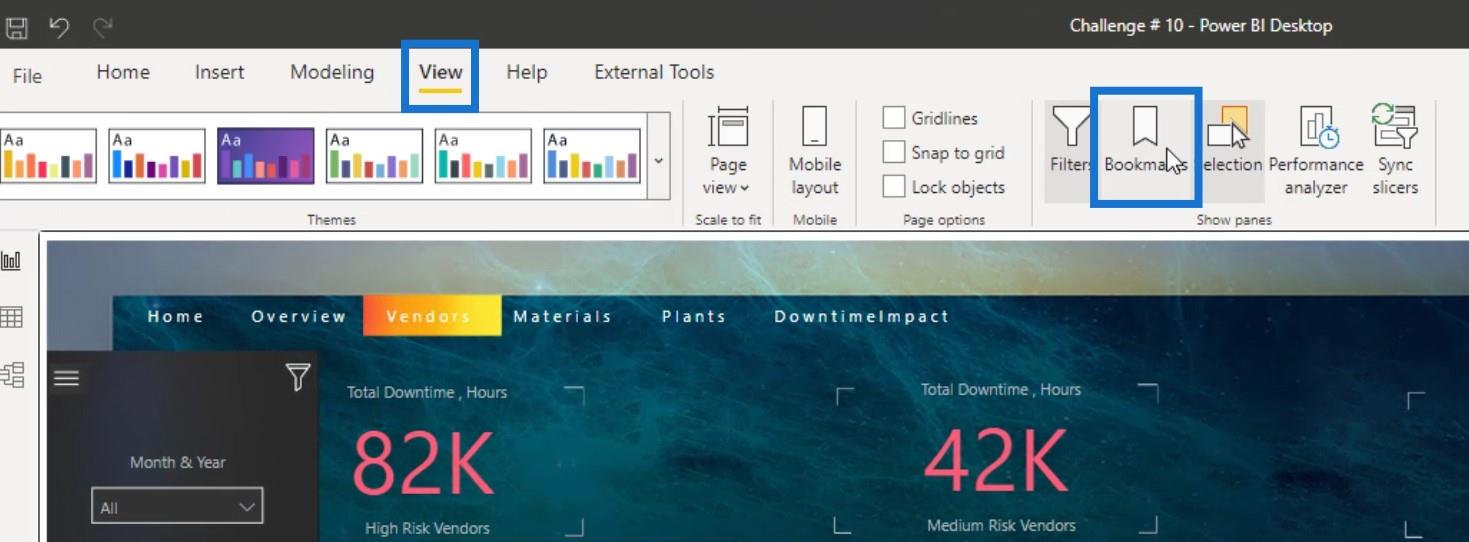
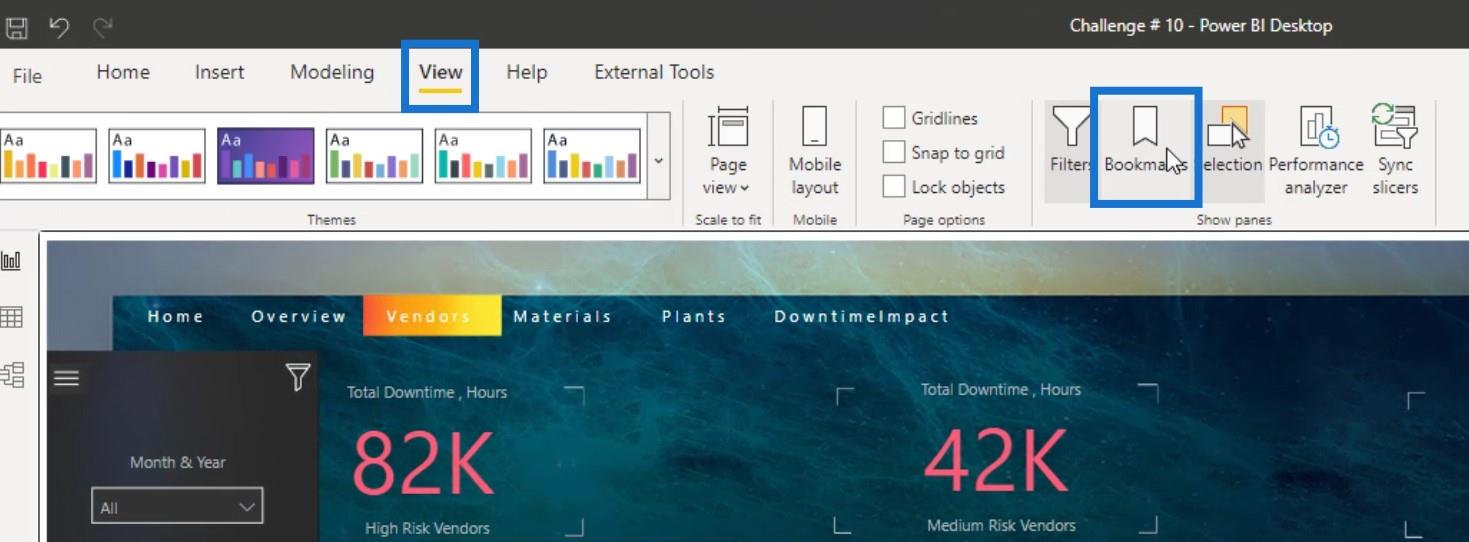
Para crear marcadores, simplemente vaya a la pestaña Ver , luego haga clic en la opción Marcadores .

1. Crear el marcador para mostrar el panel de navegación
Primero, crearé un marcador para la capa Botón de Windows donde se mostrará el panel de navegación al hacer clic en él.
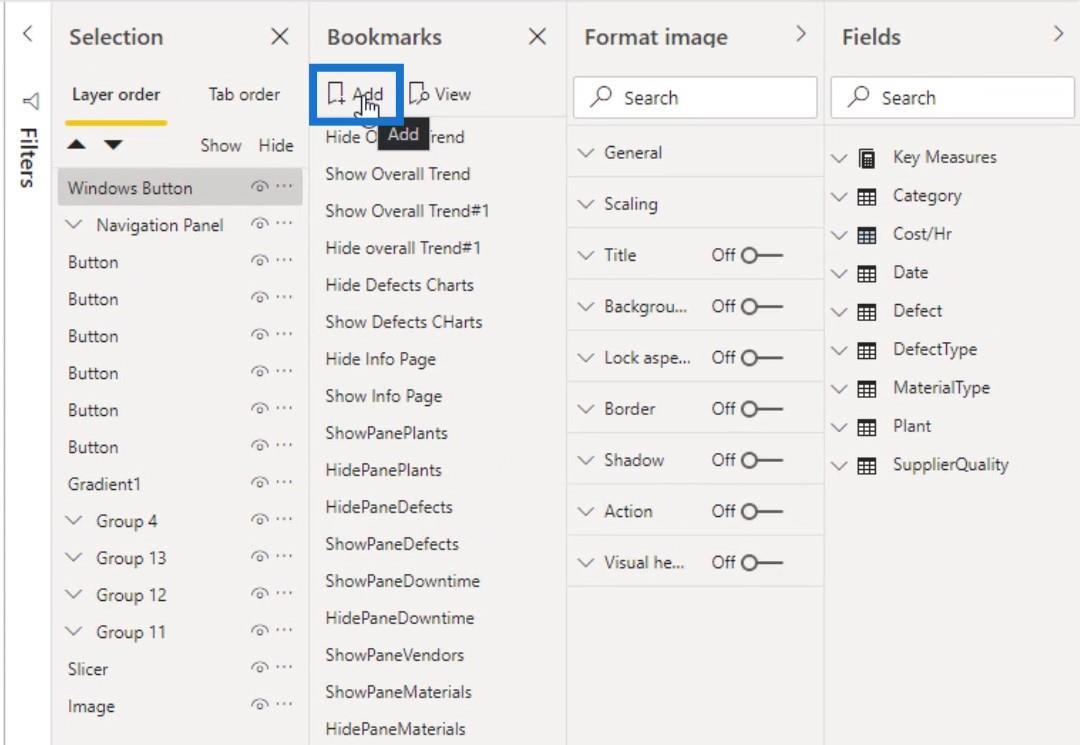
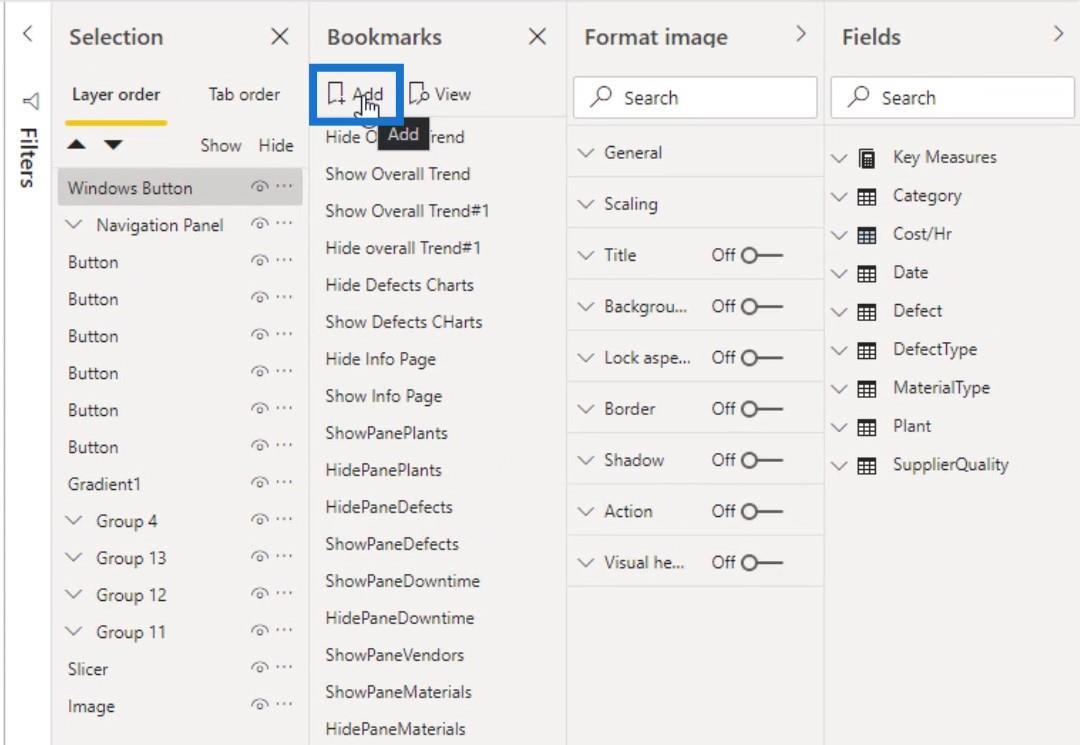
Entonces, mientras se muestra el Panel de navegación, creé un marcador haciendo clic en el botón Agregar en el panel Marcadores .

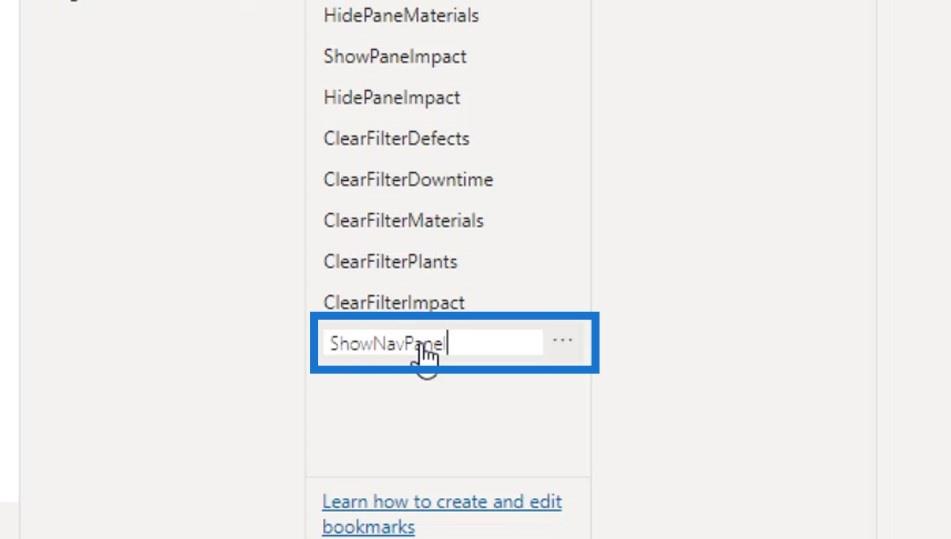
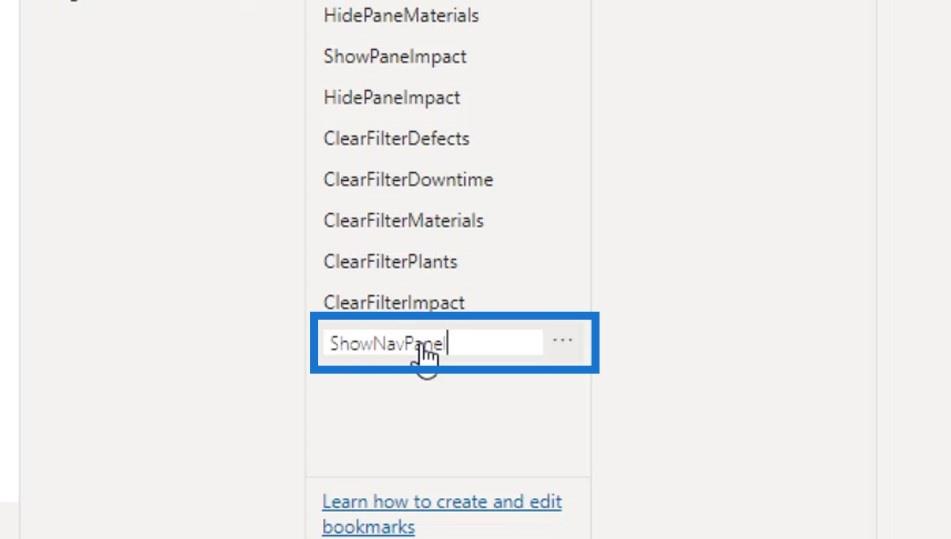
Le cambié el nombre a ShowNavPanel (Mostrar panel de navegación).

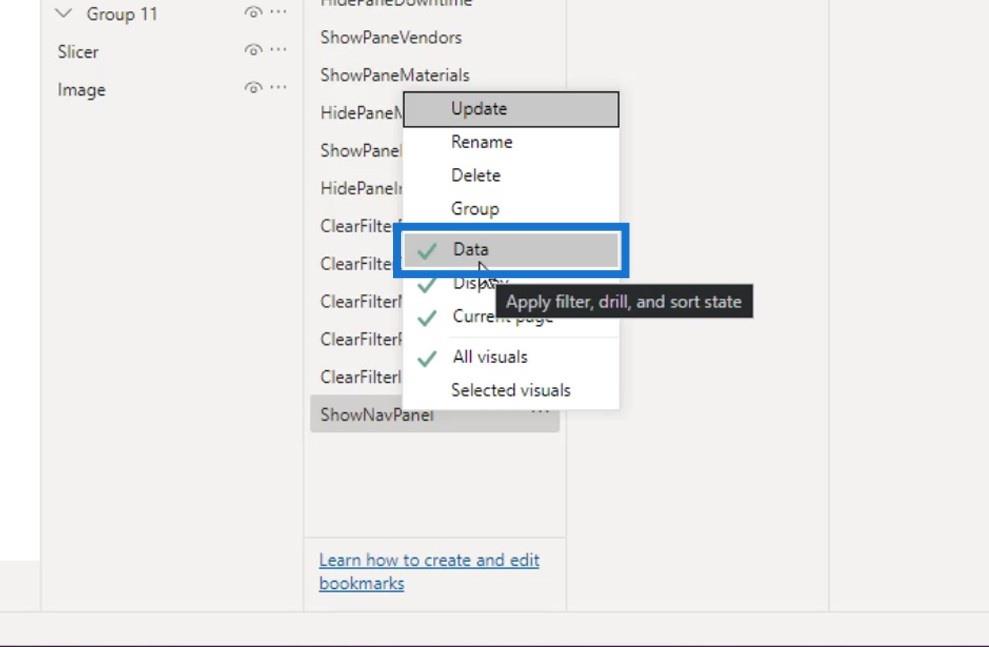
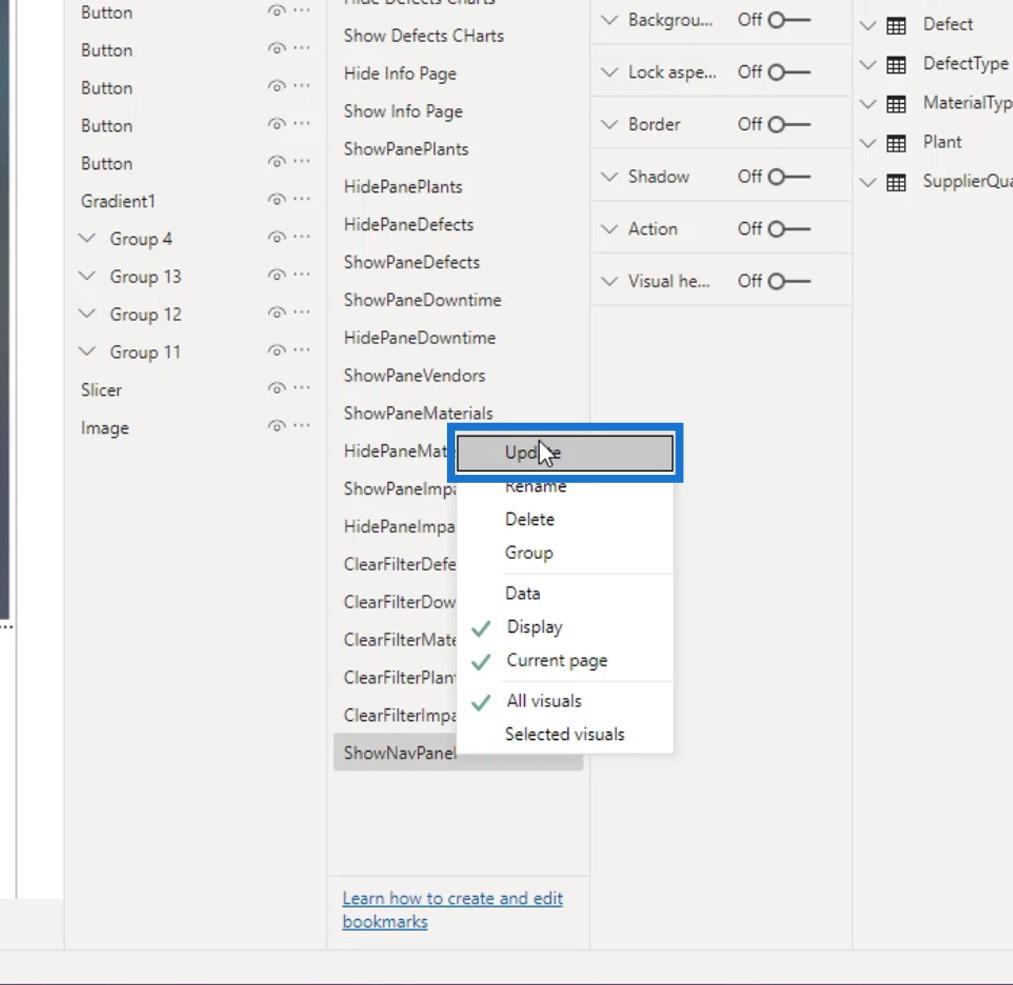
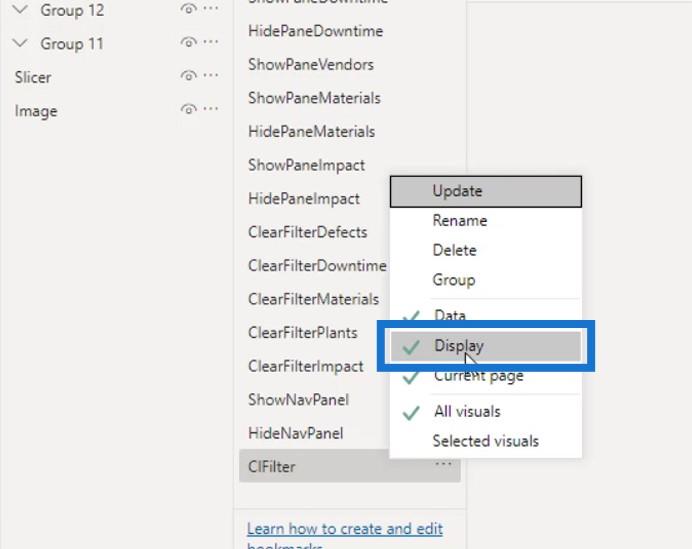
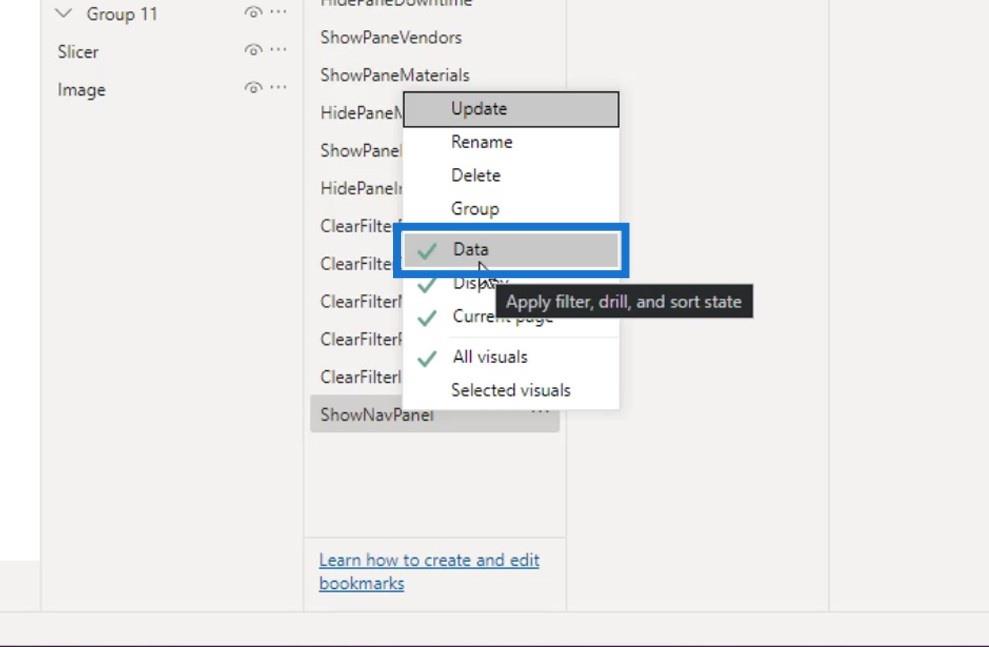
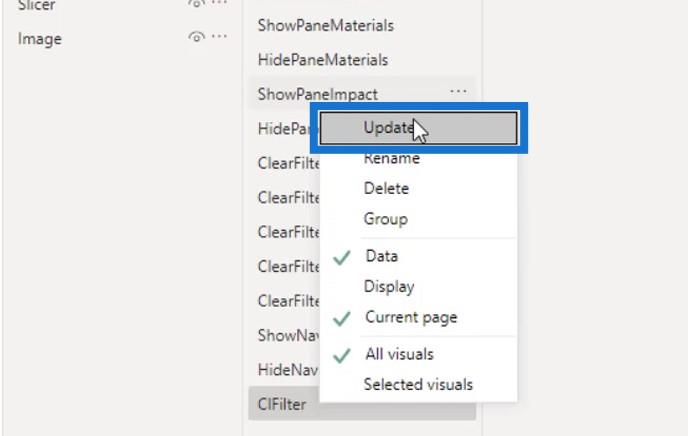
Luego, hice clic derecho sobre él. No tengo ningún dato en este momento, así que desmarcaré Data .

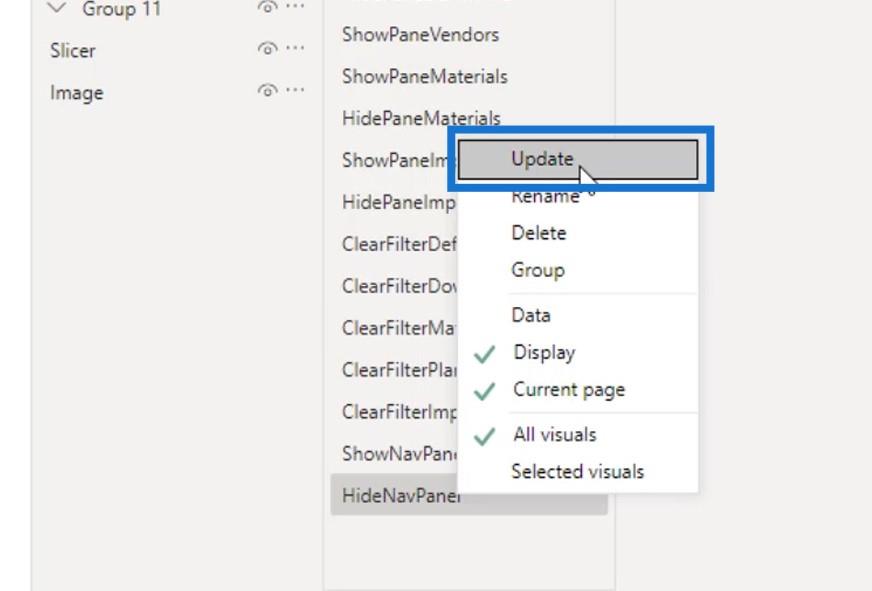
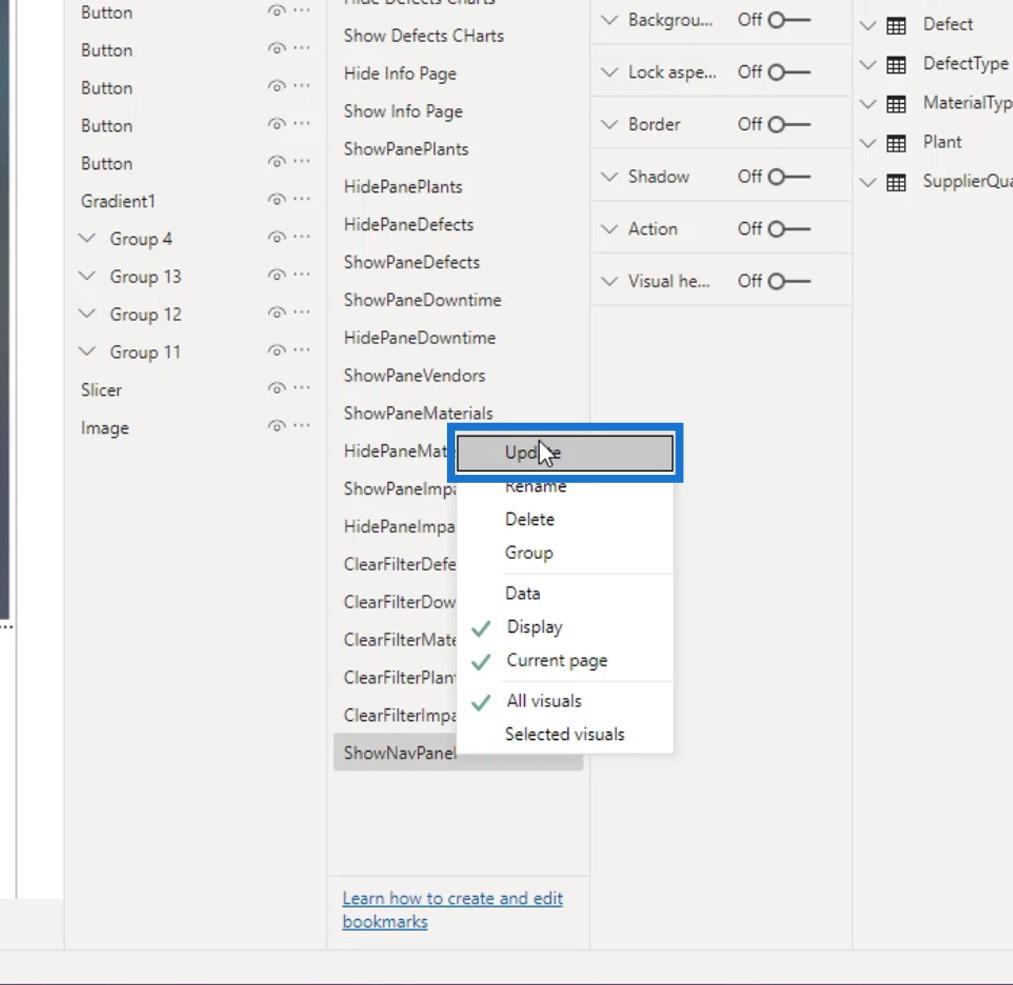
Hice clic derecho en él nuevamente, luego seleccioné Actualizar .

Ahora, también quiero crear un marcador para ocultar el panel de navegación. Para hacerlo, primero ocultaré el grupo Panel de navegación haciendo clic aquí.

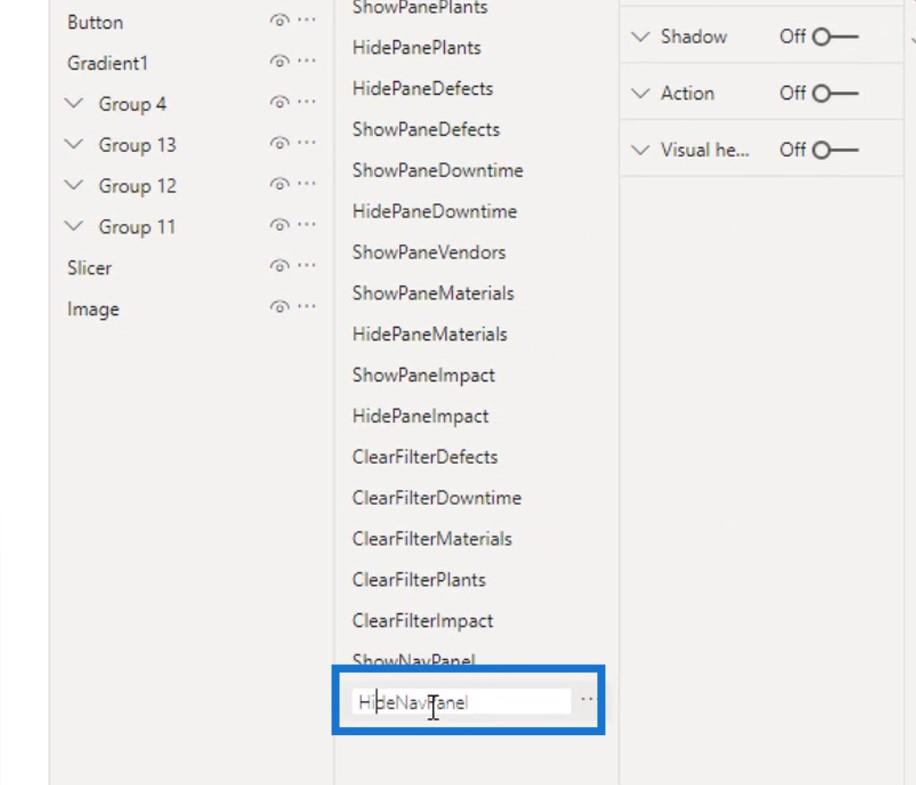
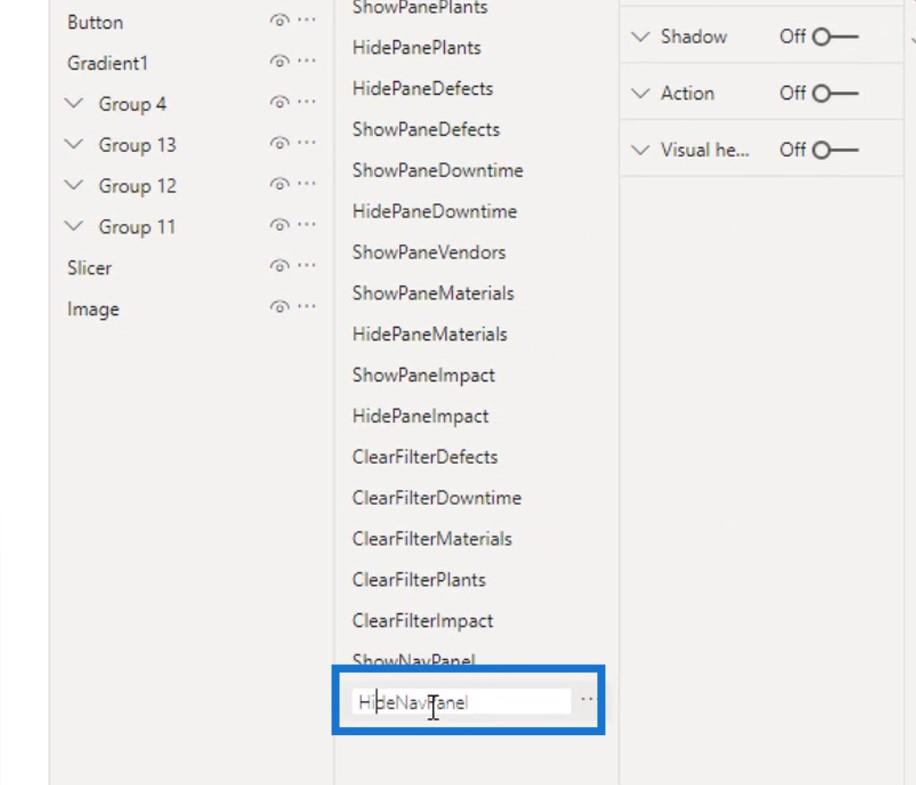
Luego, agregué otro marcador y lo nombré como HideNavPanel (Ocultar panel de navegación).

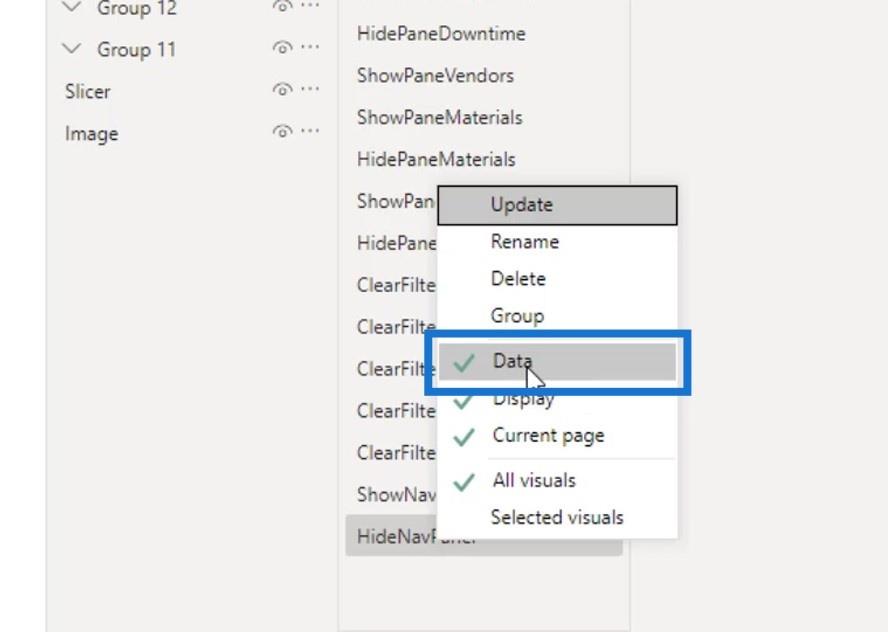
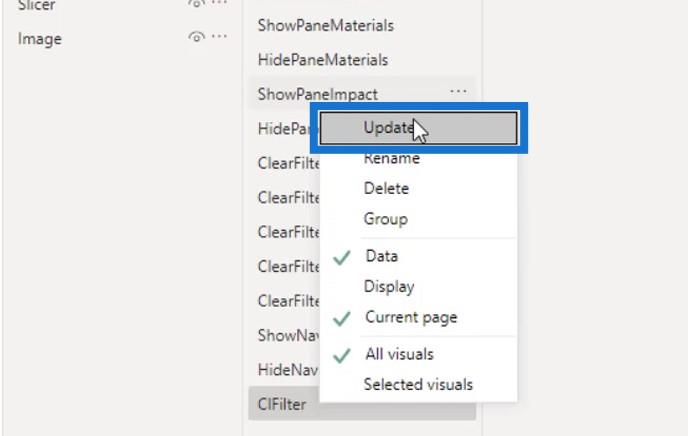
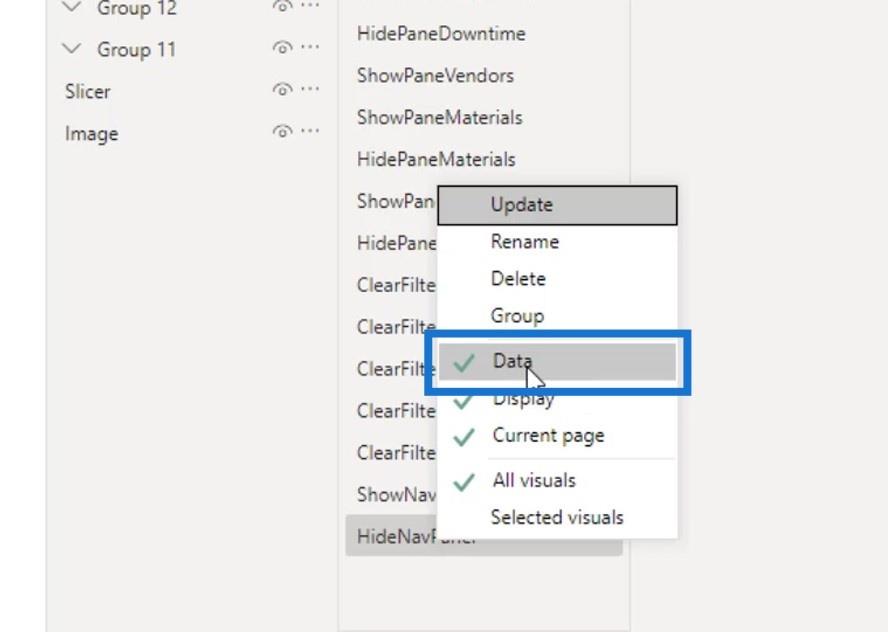
Hice clic derecho sobre él y desmarqué Data .

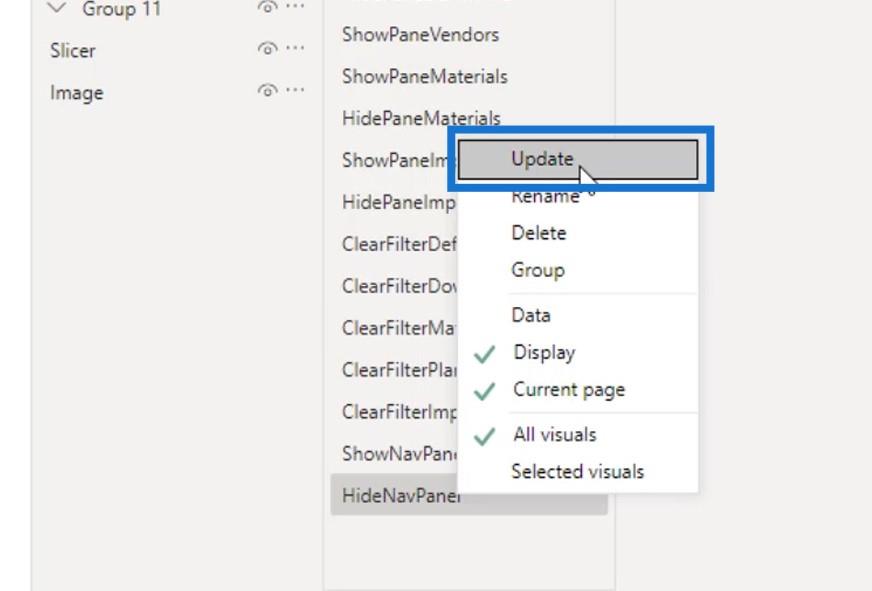
Hice clic derecho sobre él de nuevo y luego hice clic en Actualizar .

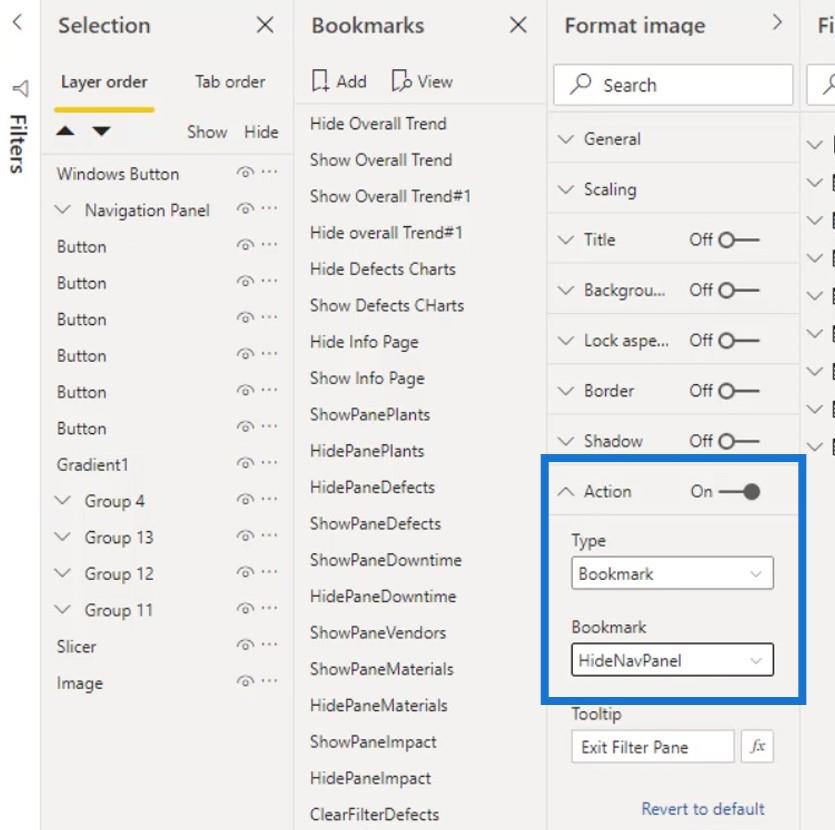
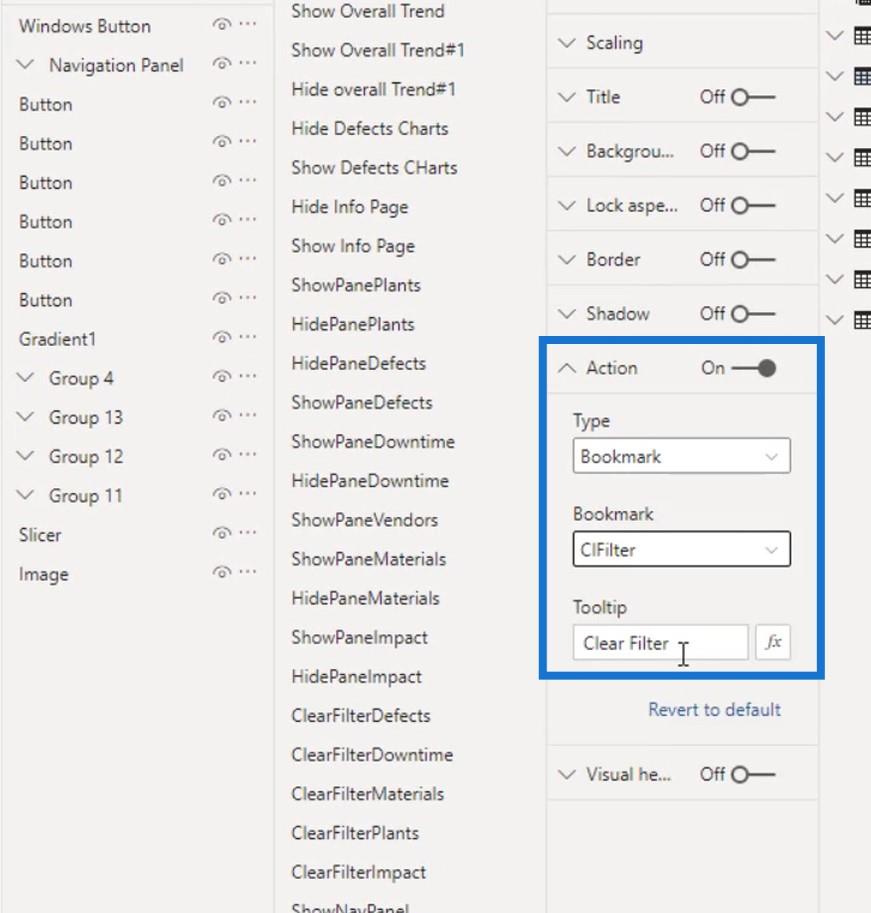
Después de eso, necesito asignar los marcadores en la imagen del botón de Windows. Para hacer eso, me aseguré de que esté seleccionado.

Luego, habilité la opción Acción .

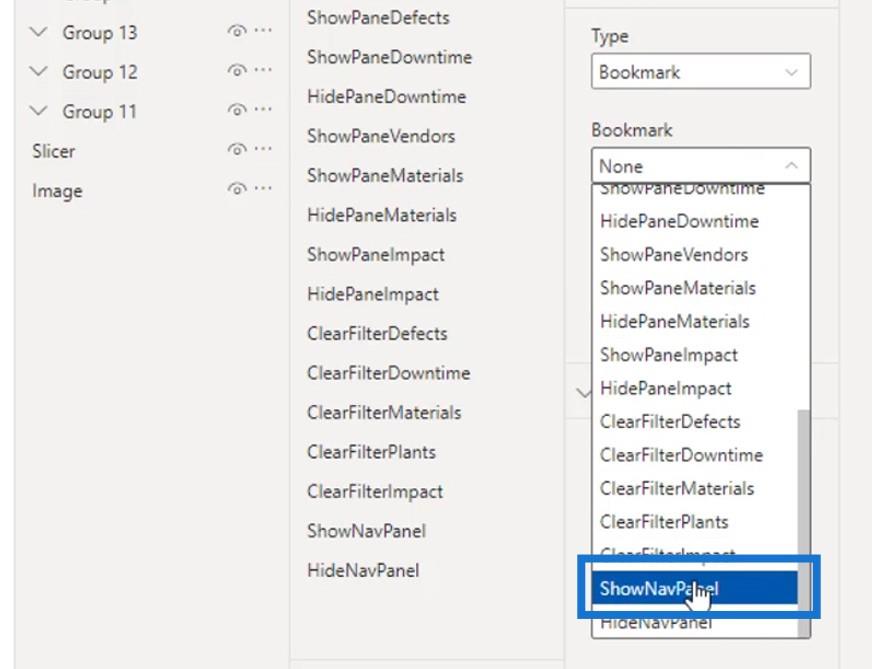
En la selección Tipo , seleccioné Bookmark .

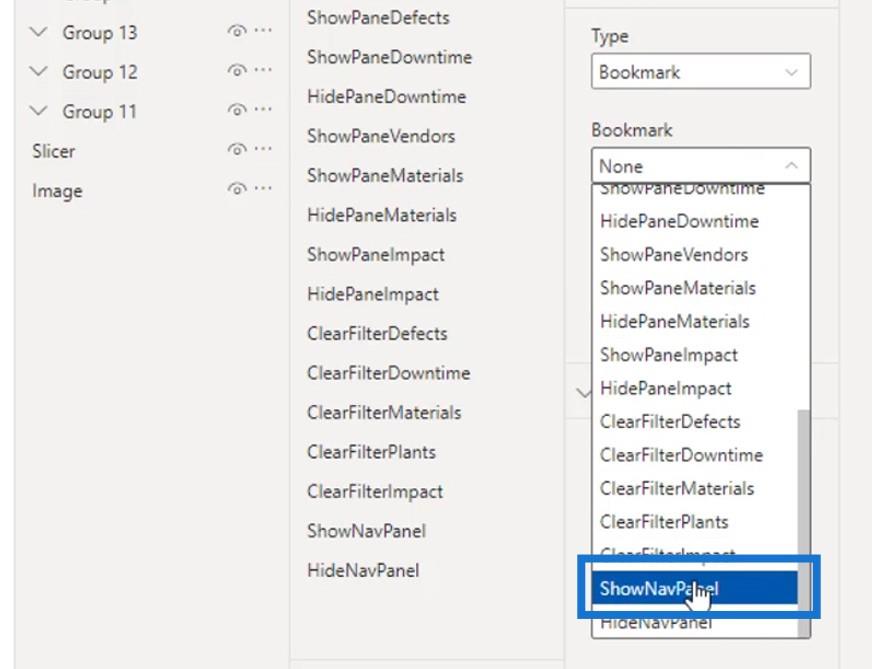
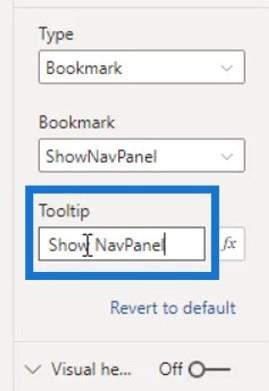
En la selección Marcador , seleccioné el marcador ShowNavPanel .

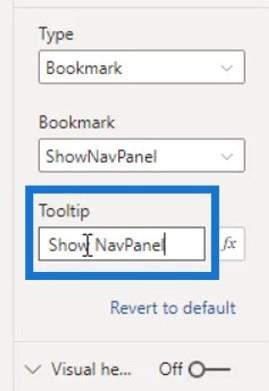
Para el campo Información sobre herramientas , escribí " Mostrar NavPanel ".

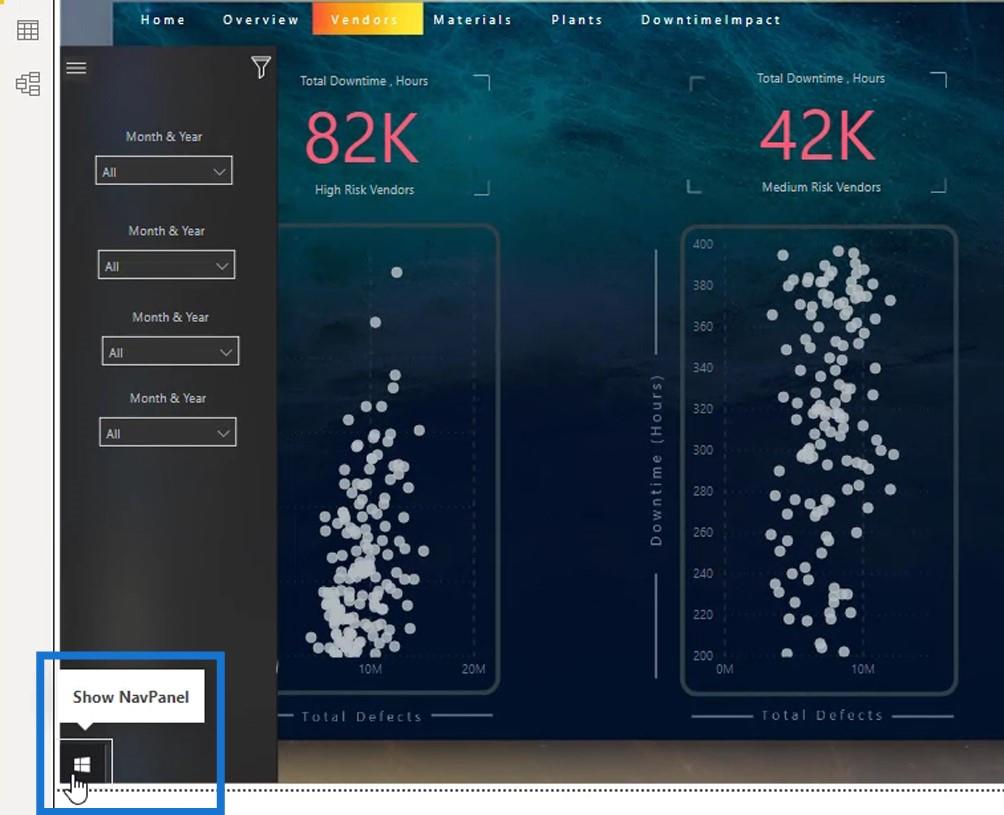
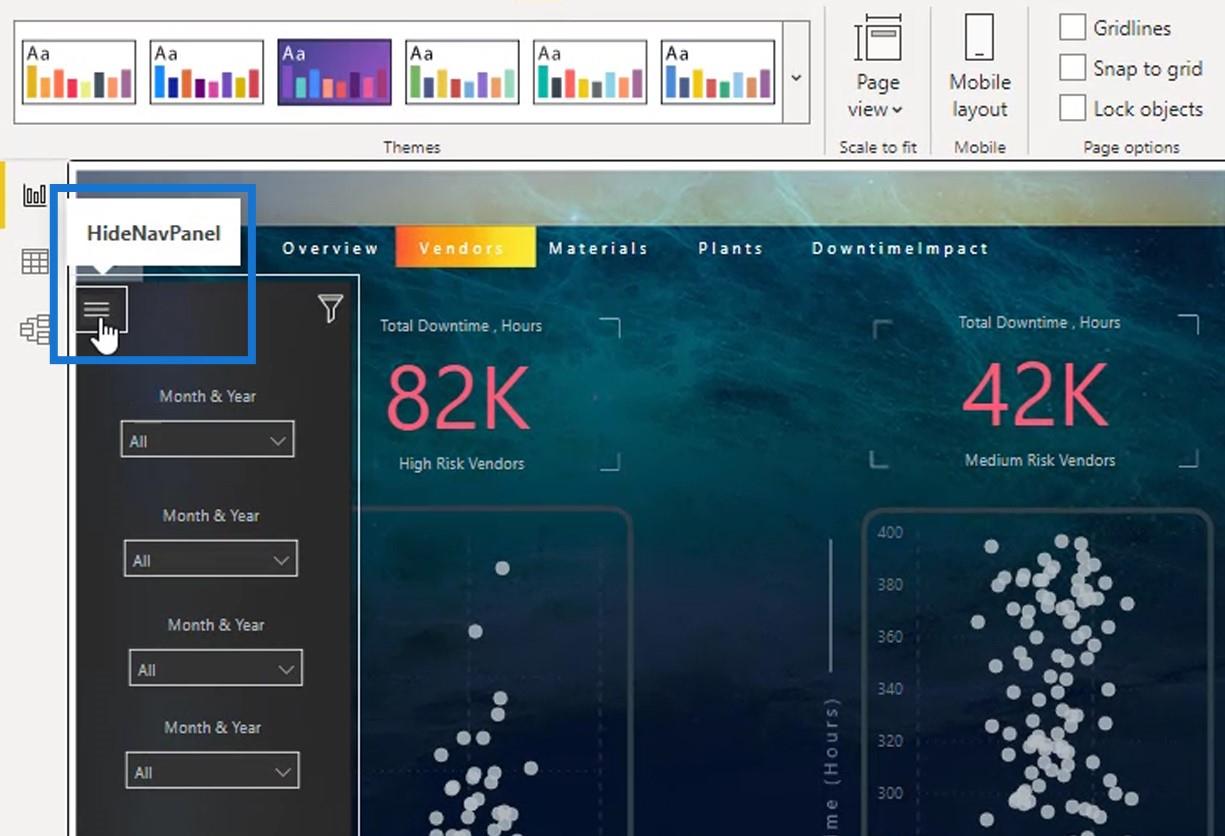
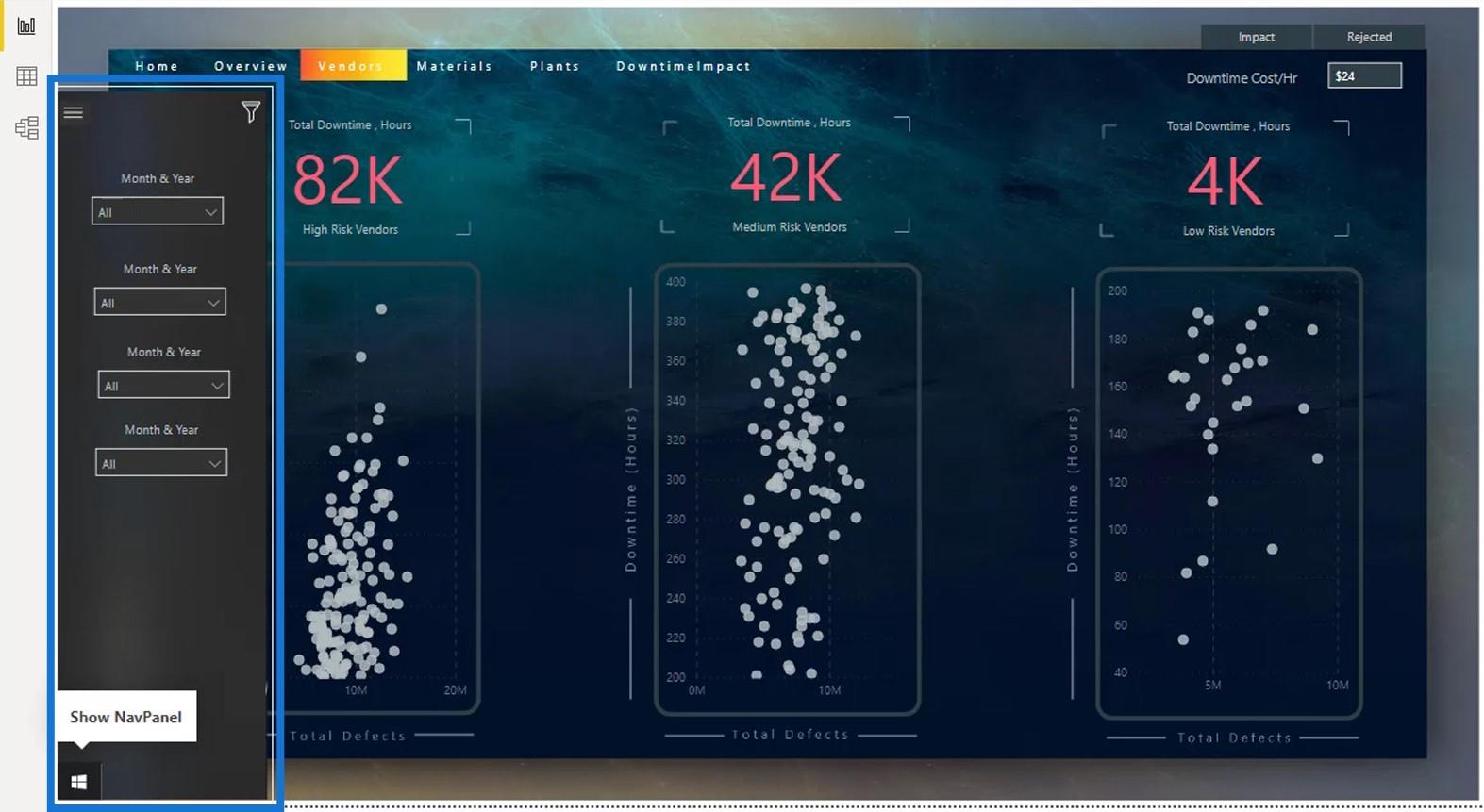
Entonces, cuando paso el mouse sobre la imagen del botón de Windows, se mostrará una información sobre herramientas que muestra " Mostrar NavPanel ".

2. Creación del marcador para ocultar el panel de navegación
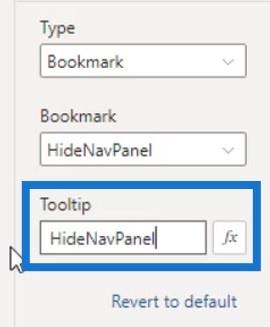
Lo siguiente es agregar un marcador para este ícono que cerrará el Panel de navegación al hacer clic en él. Nuevamente, me aseguré de que este ícono esté seleccionado.

Luego, habilité la Acción , seleccioné Marcador en la selección Tipo y seleccioné HideNavPanel .

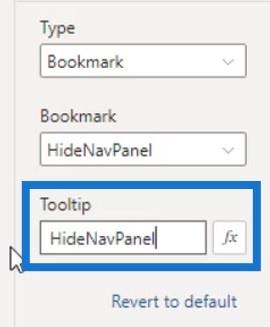
Para la información sobre herramientas , escribí HideNavPanel .

Ahora, si paso el mouse sobre este icono, se mostrará " HideNavPanel ".

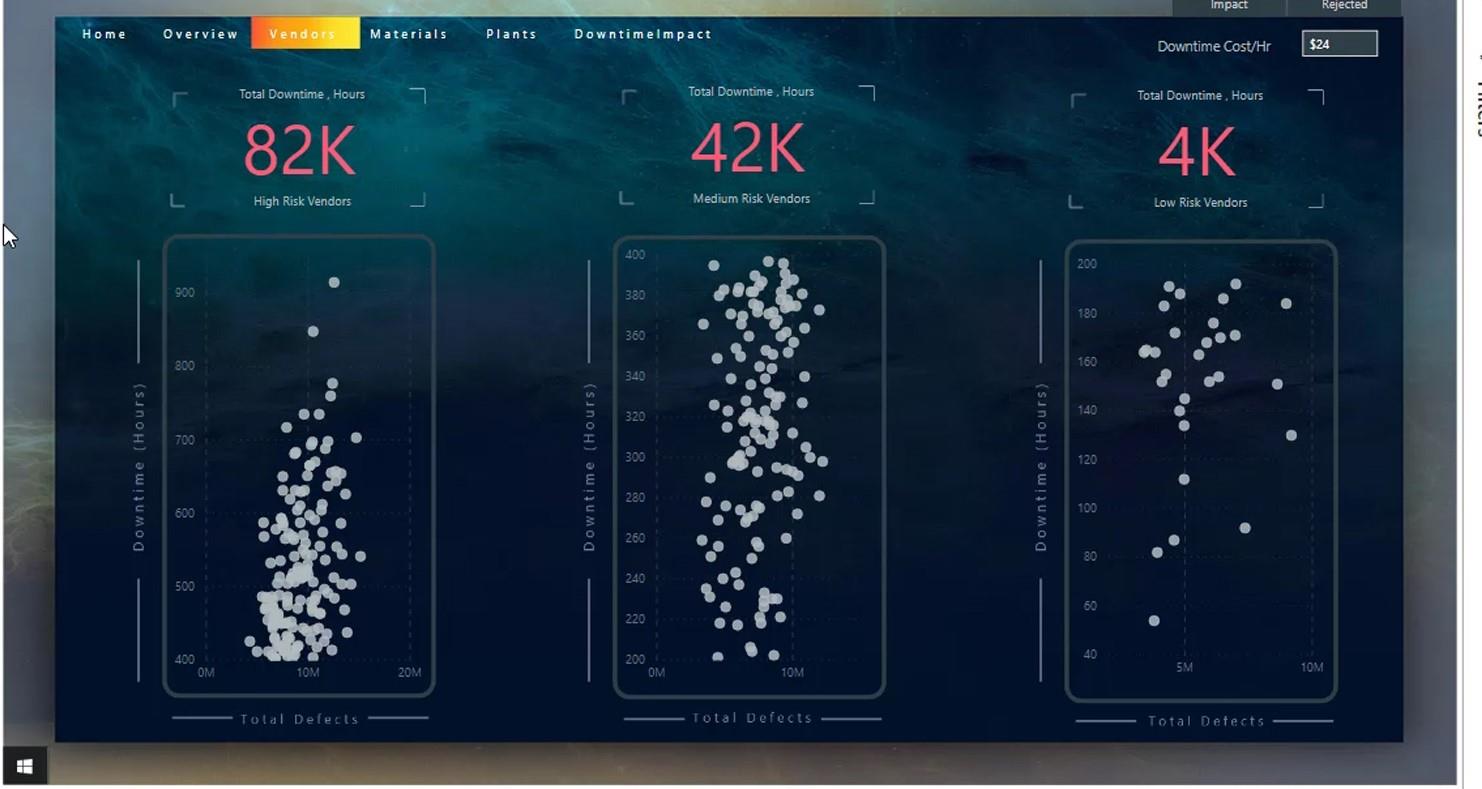
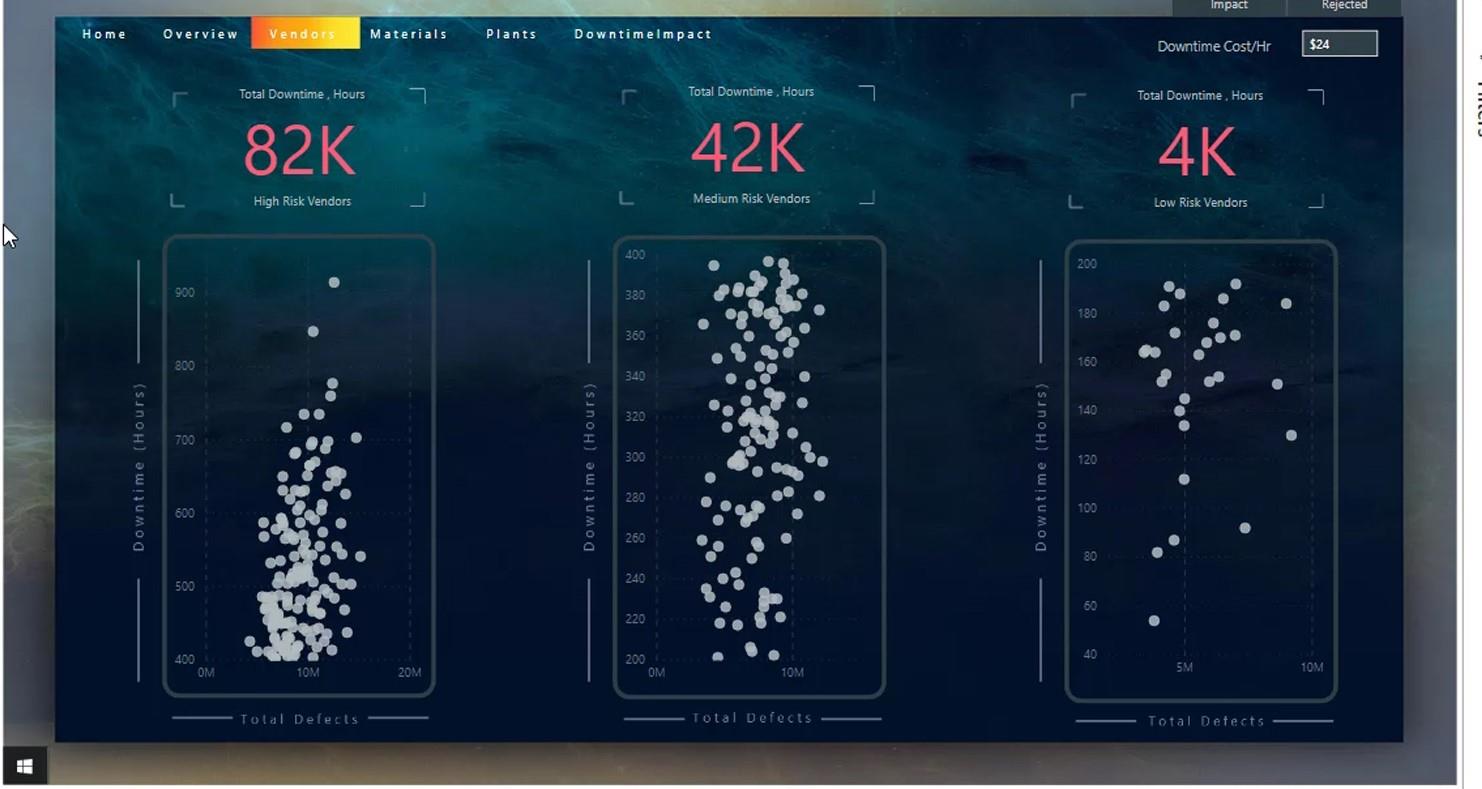
Si hago clic en él, ocultará el panel de navegación.

Si hago clic en el botón de Windows, se mostrará el panel de navegación.

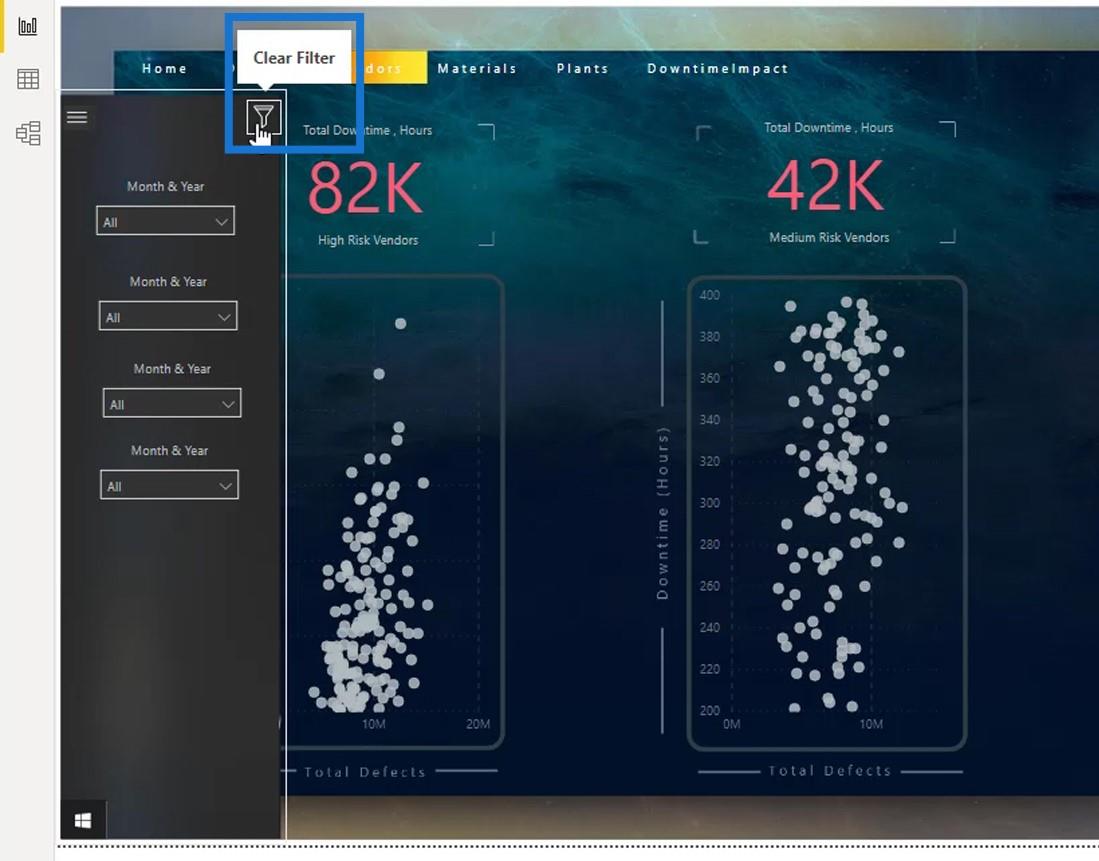
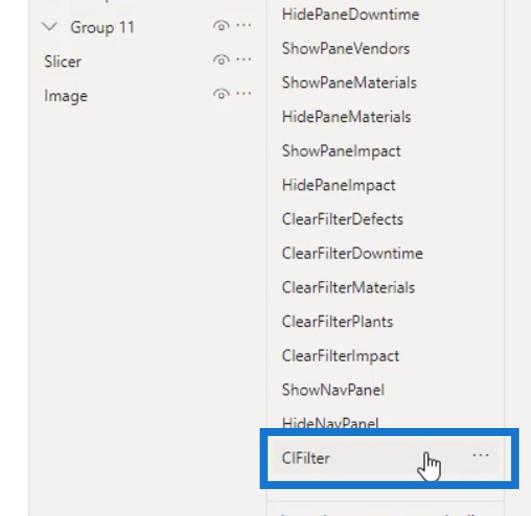
3. Creando el marcador de filtro claro
Lo último que debo hacer es crear un marcador Borrar filtro para este icono.

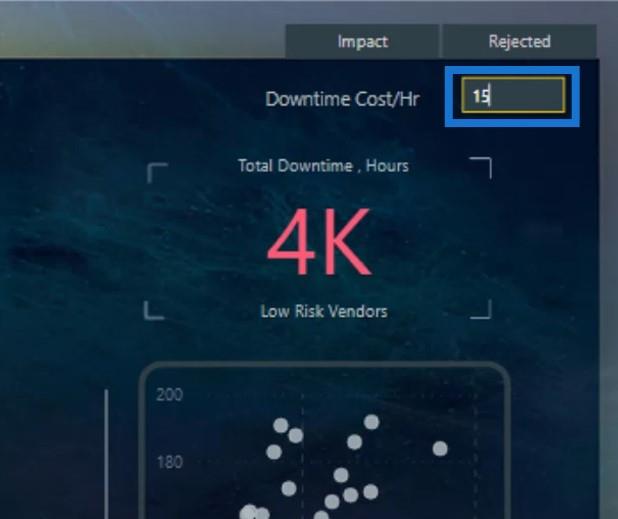
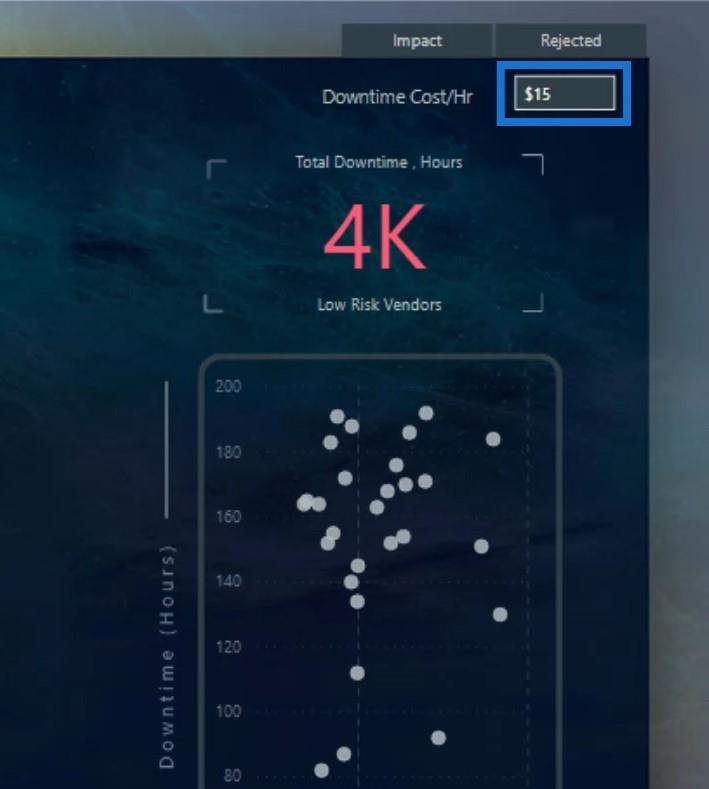
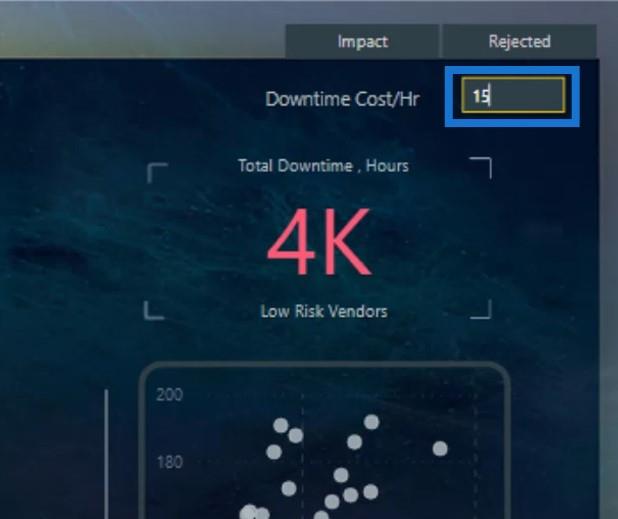
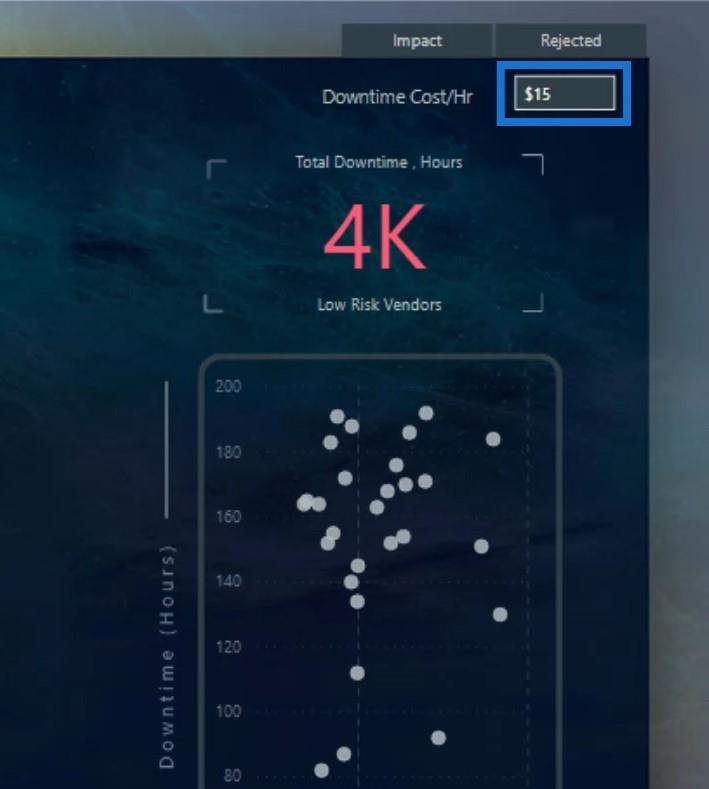
Este marcador siempre establecerá la pantalla en el estado predeterminado que creé en este marcador. Por ejemplo, configuraré $15 como valor predeterminado para el campo Costo/hora de tiempo de inactividad .

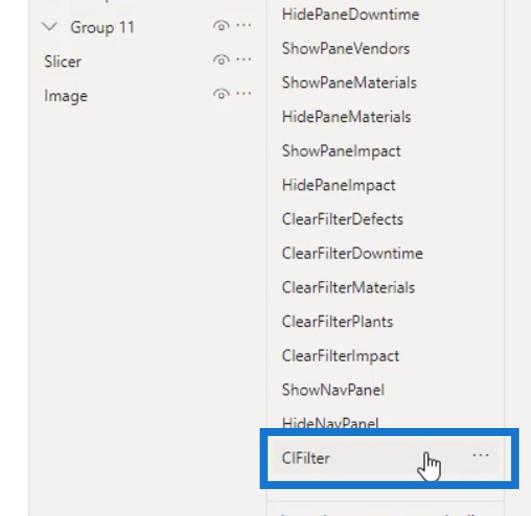
Luego, agregué un marcador y lo nombré ClFilter (Borrar filtro).

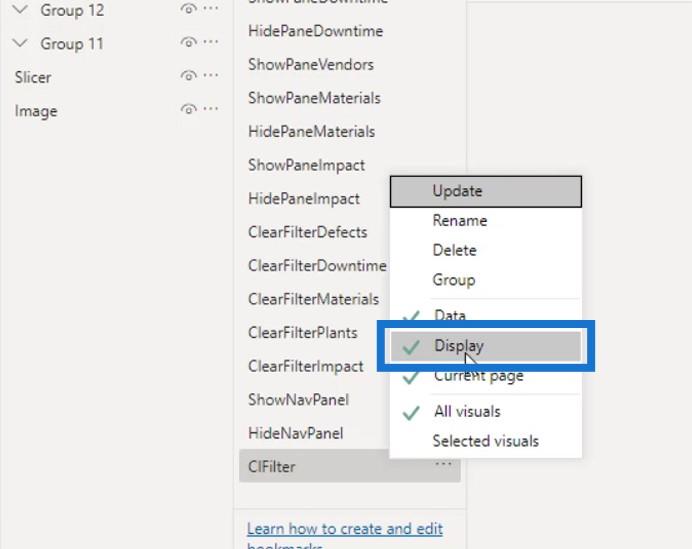
Hice clic con el botón derecho en él y desmarqué Mostrar , ya que no lo necesitaré.

Luego elegí Actualizar .

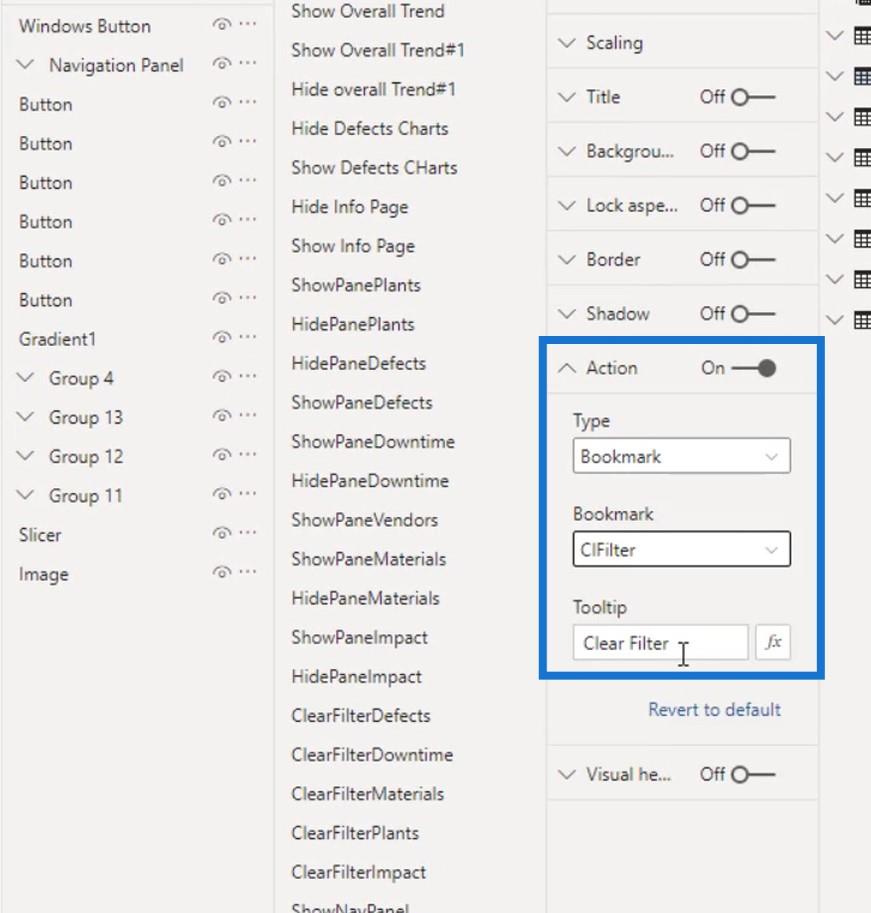
Lo siguiente es asignar ese marcador en el icono de Filtro . Primero, me aseguré de que el ícono esté seleccionado.

Luego, habilité la Acción , me aseguré de que el Tipo seleccionado sea Marcador , seleccioné ClFilter en la selección de Marcador y escribí " Borrar filtro " para la Información sobre herramientas .

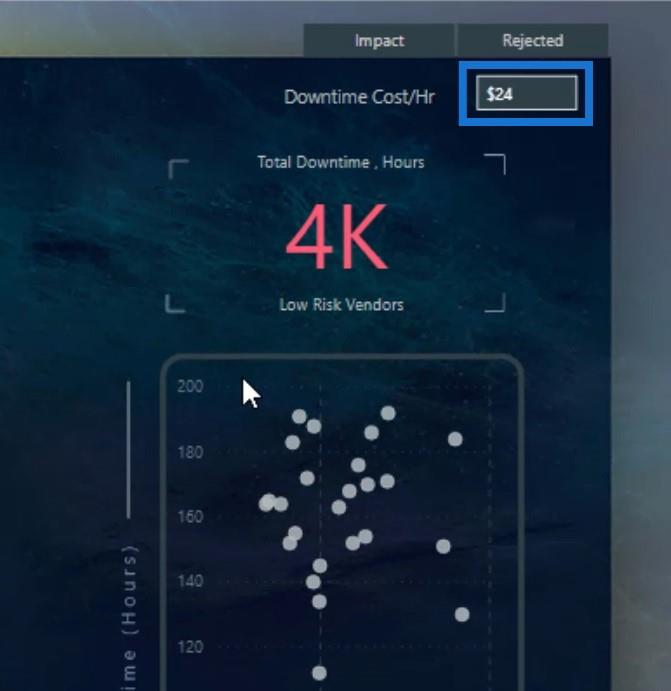
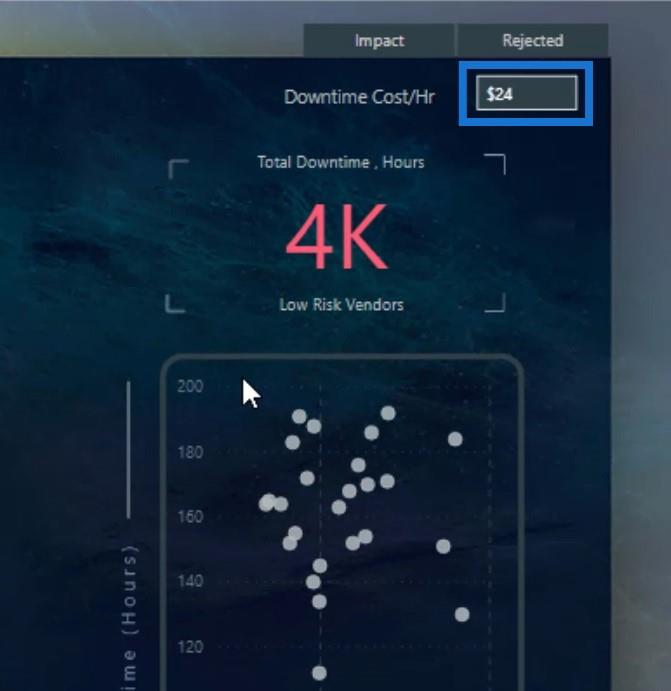
Ahora, ingresemos $24 aquí.

Luego, hagamos clic en el icono Borrar filtro .

Como puede ver, recuperó el estado predeterminado que configuré, que es $15 .

Así es como puede crear y administrar fácilmente sus marcadores en su informe.
Aplicaciones de LuckyTemplates e ideas de navegación brillantes
Marcadores en LuckyTemplates: agrupación por página de informe
Informes interactivos en LuckyTemplates | Tutorial de LuckyTemplates
Conclusión
En resumen, hay muchas cosas interesantes que puede hacer sin tener que dedicar mucho tiempo a su navegación. En caso de que desee más ideas de navegación, puede volver a los diferentes desafíos de LuckyTemplates . Hemos tenido más de 10 desafíos hasta ahora en el foro LuckyTemplates.
También aprendió lo fácil que es crear marcadores para sus informes de LuckyTemplates. Puede administrarlos de manera eficiente nombrando las imágenes, los íconos y las segmentaciones.
Consulte los enlaces a continuación para obtener más ejemplos y contenido relacionado.
¡Salud!
Mudassir