Los atributos de atención previa juegan un papel importante en nuestro informe porque pueden mejorar la experiencia del usuario y la comprensión general.
Nuestro cerebro está preprogramado para procesar contenido visual mucho más rápido que el texto, por eso el diseño de datos es tan efectivo. Al ver los datos, es más fácil para nuestro cerebro captar y retener la información presentada.
Los atributos de preatención lo ayudan a enfocar la atención de manera involuntaria y detectar patrones en un instante. El objetivo es asegurarnos de que nuestra información se destaque claramente para nuestros lectores.
Para entender más los atributos preatentos, un gran ejemplo es la señal de Stop. Ni siquiera tenemos que procesar la palabra escrita en el letrero porque la forma y el color nos dicen exactamente lo que debemos hacer y cómo responder.

Aquí hay otro ejemplo.
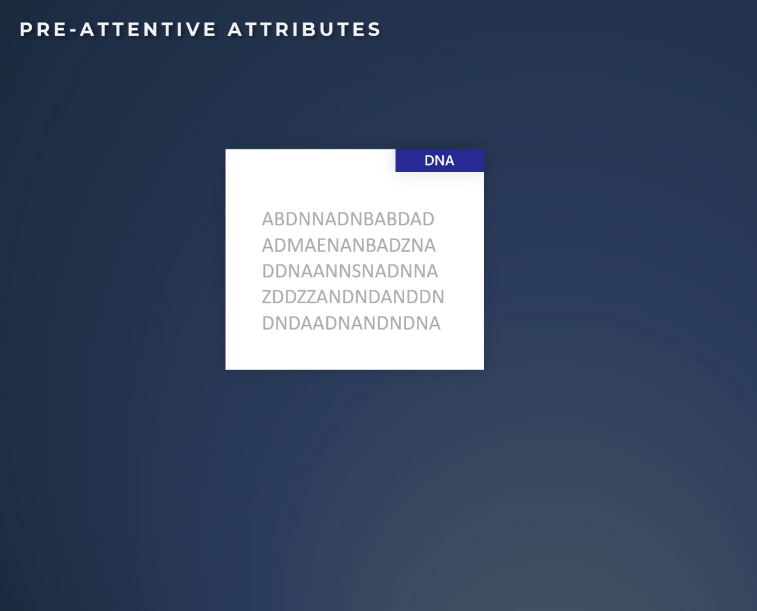
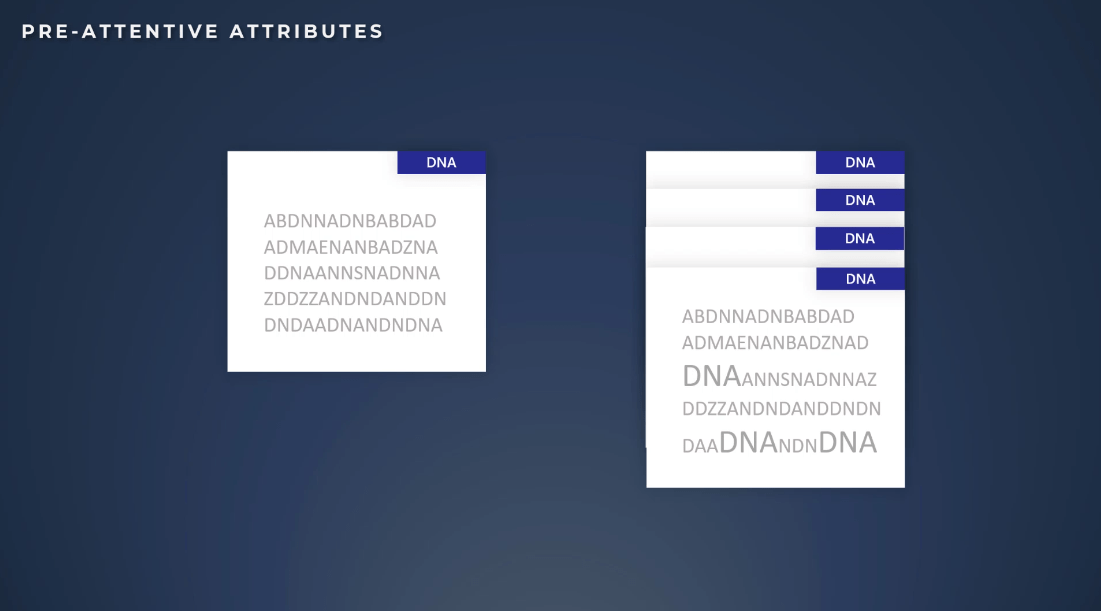
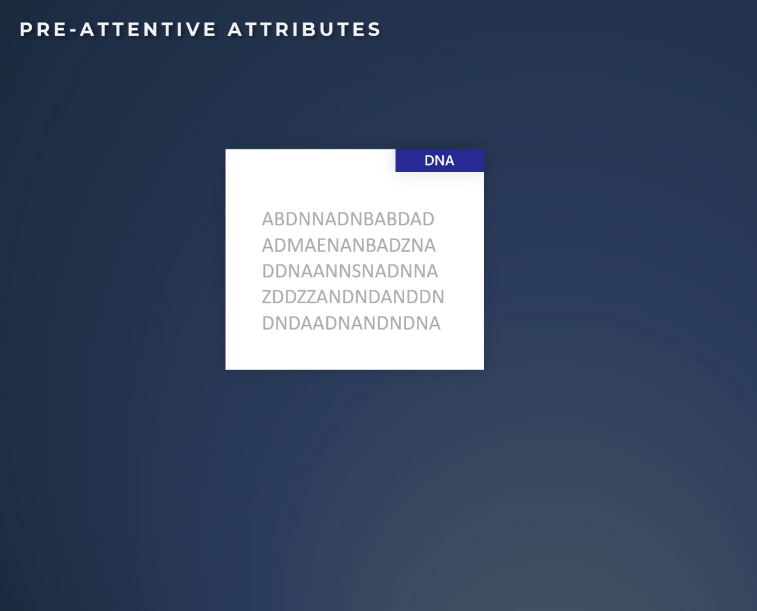
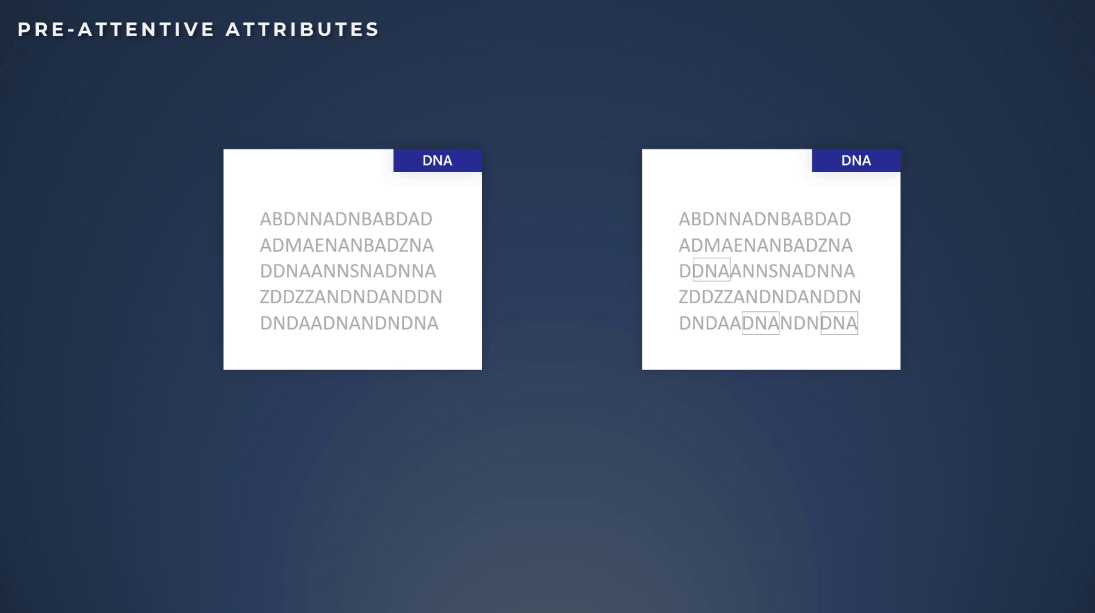
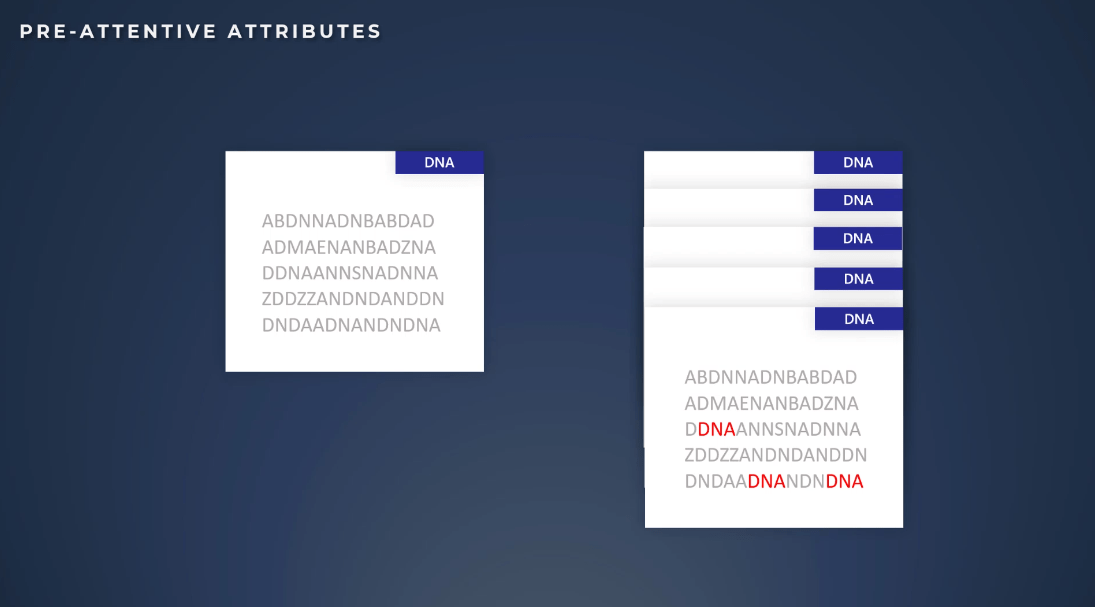
Tómese unos segundos para contar la palabra ADN en la imagen de abajo. ¿Cuántos son? La respuesta actual no es imposible, pero definitivamente es desafiante.
No podemos hacer una idea rápida y necesitamos realmente enfocarnos, luego contarlos manualmente. Eso no es lo que buscamos cuando pensamos en atributos preatentos.

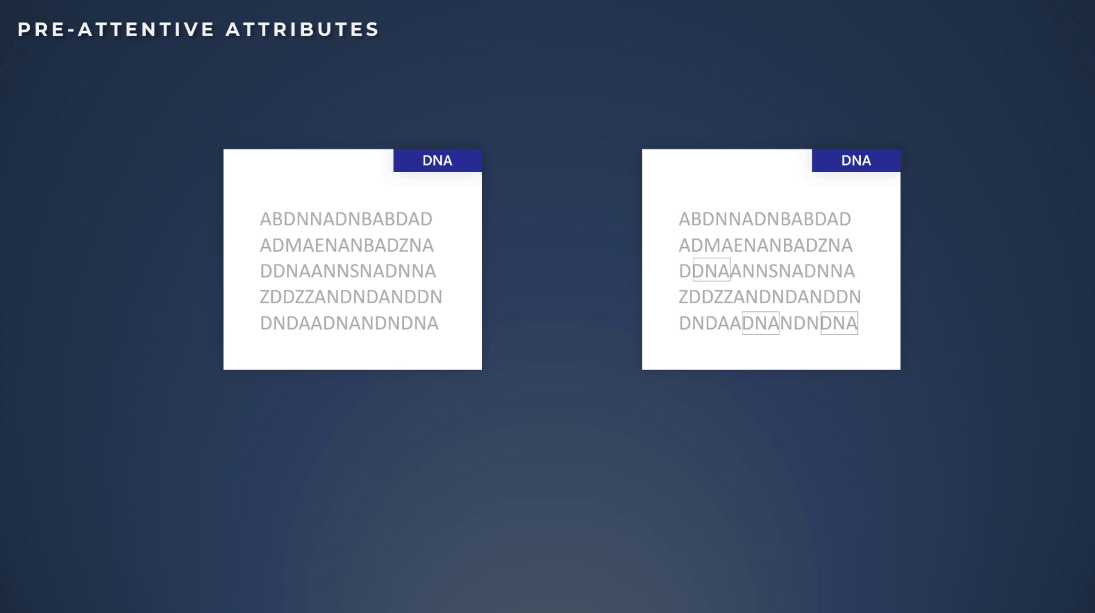
En este momento, un simple cambio hace que la comprensión sea casi instantánea cuando se usa correctamente. Realmente puede dirigir a nuestro lector a lo que necesita ver.
Tabla de contenido
Diferentes tipos de atributos preatentos
El recinto es uno de los varios atributos preatentos y señales visuales que procesa el cerebro humano en menos de 250 milisegundos.

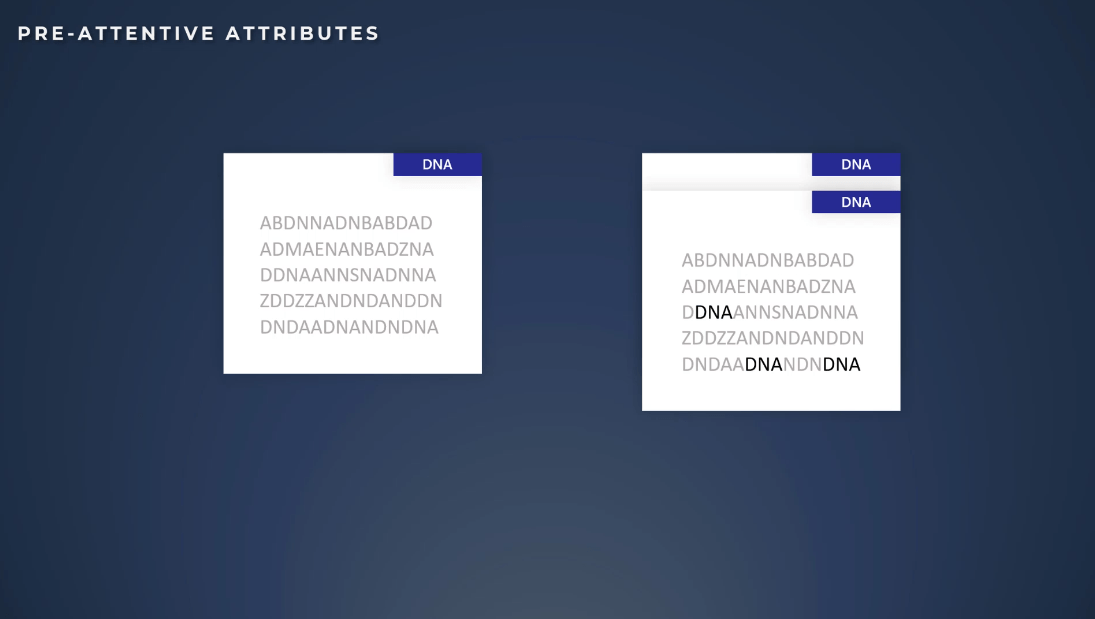
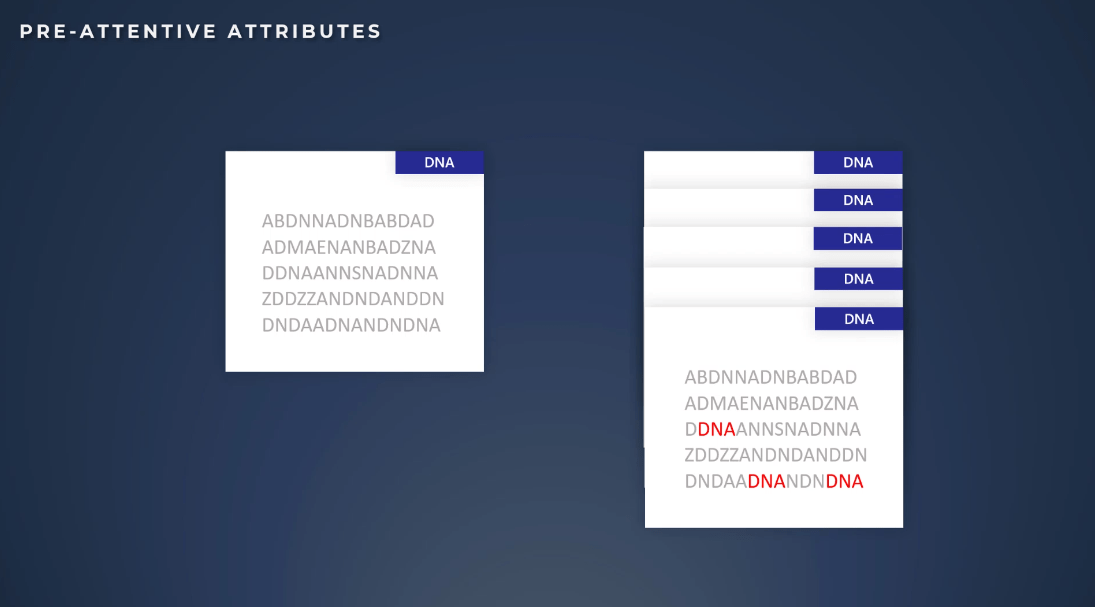
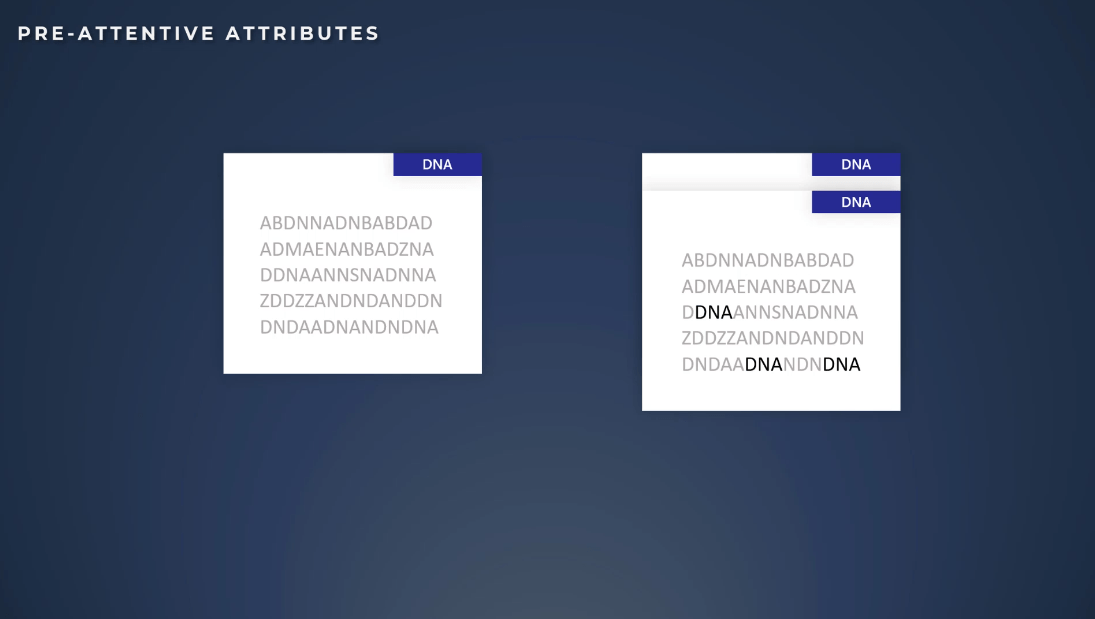
El contraste es también un atributo preatento muy eficaz.

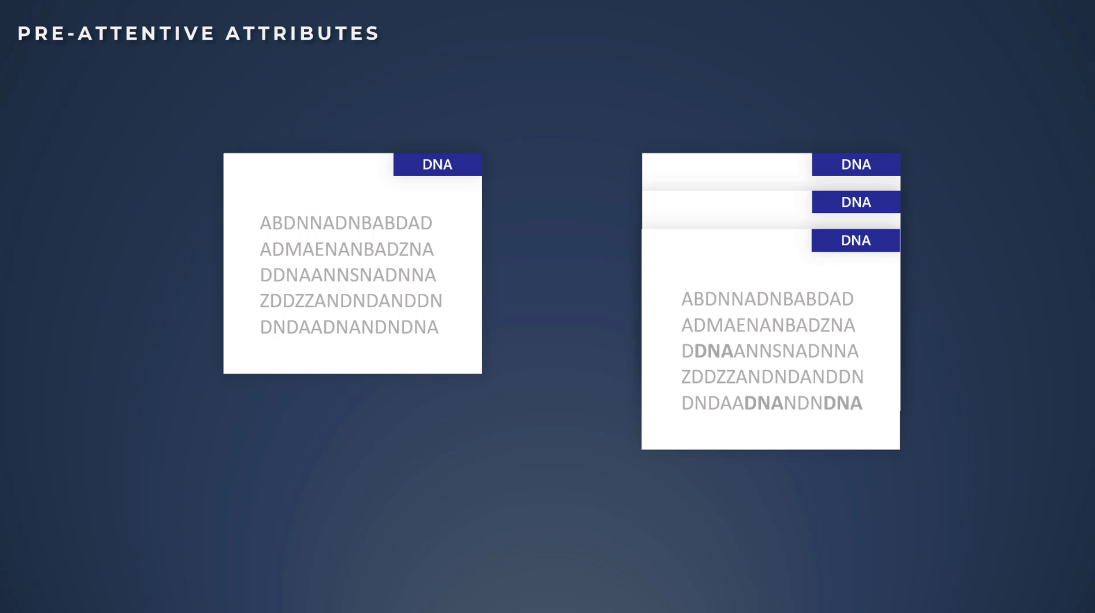
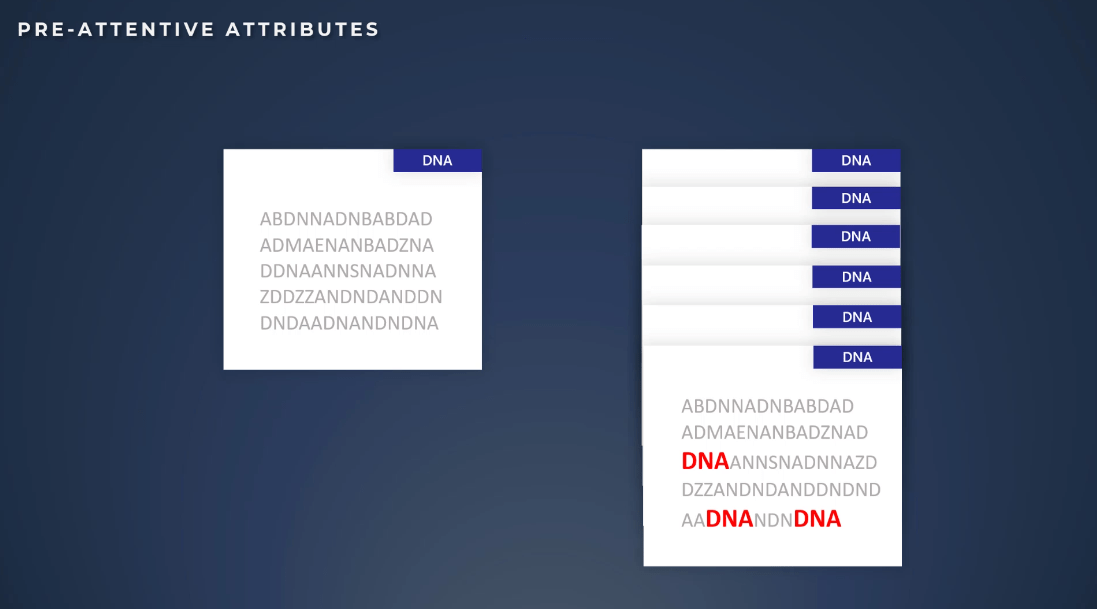
¿Qué tal este ejemplo? Tal vez sea menos efectivo que el contraste, pero sigue siendo bueno.

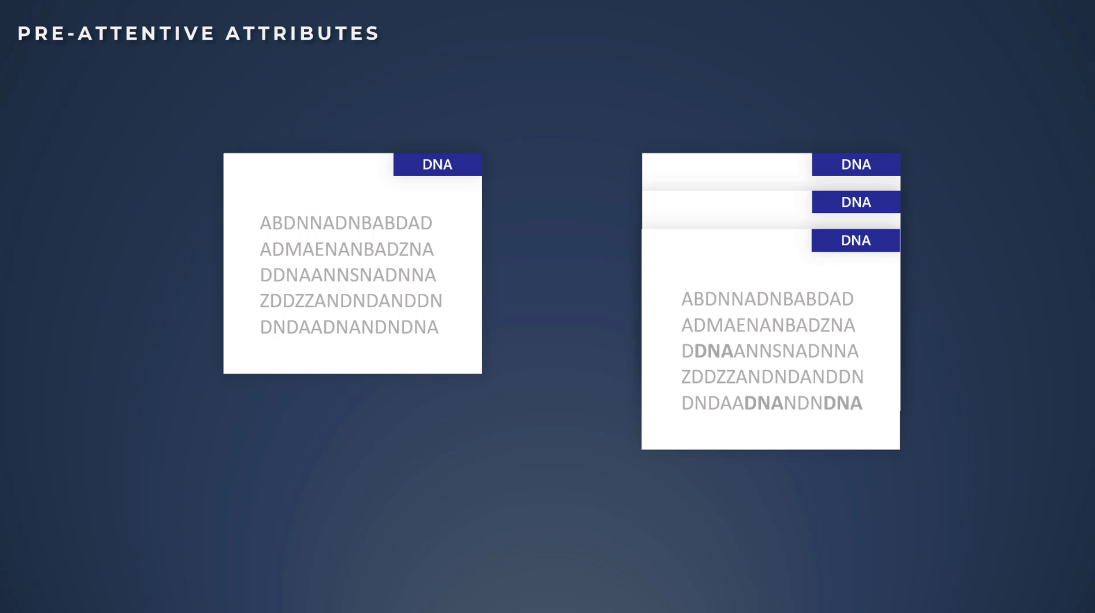
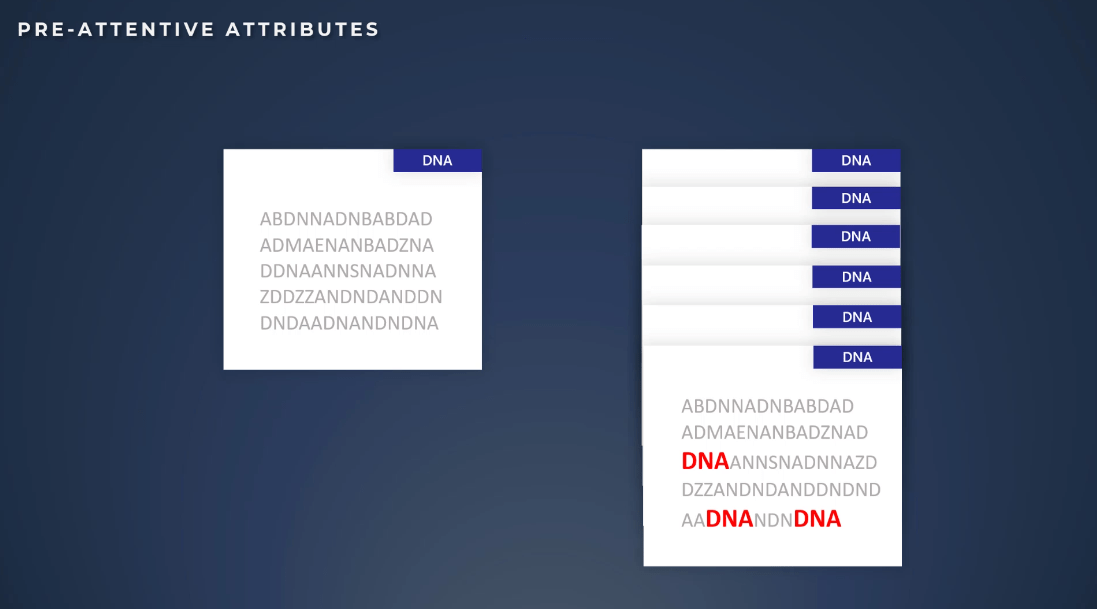
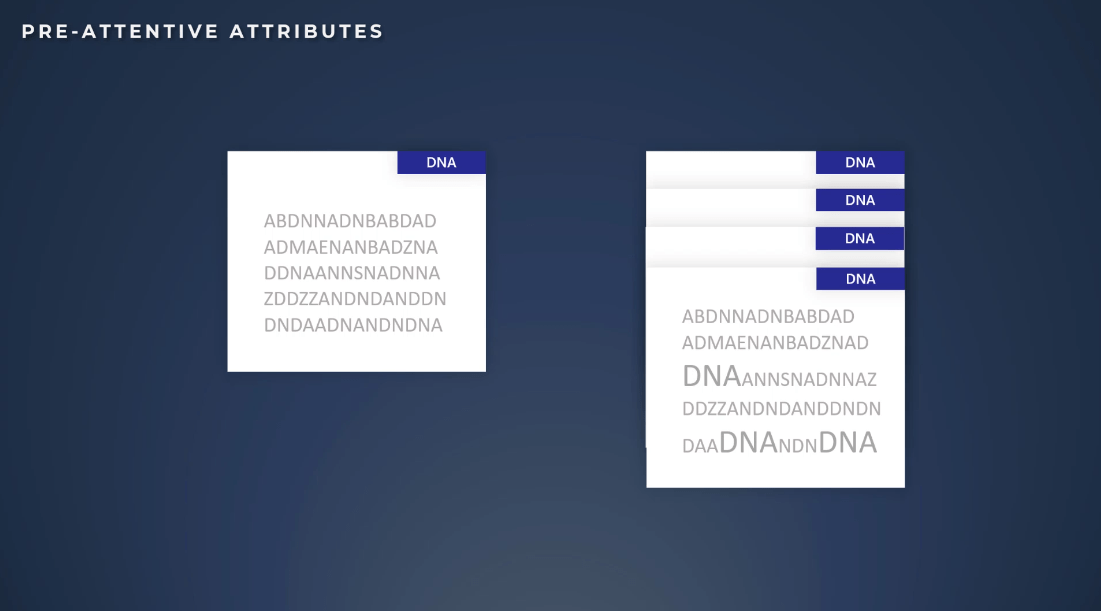
El tamaño también funciona perfectamente en nuestro ejemplo.

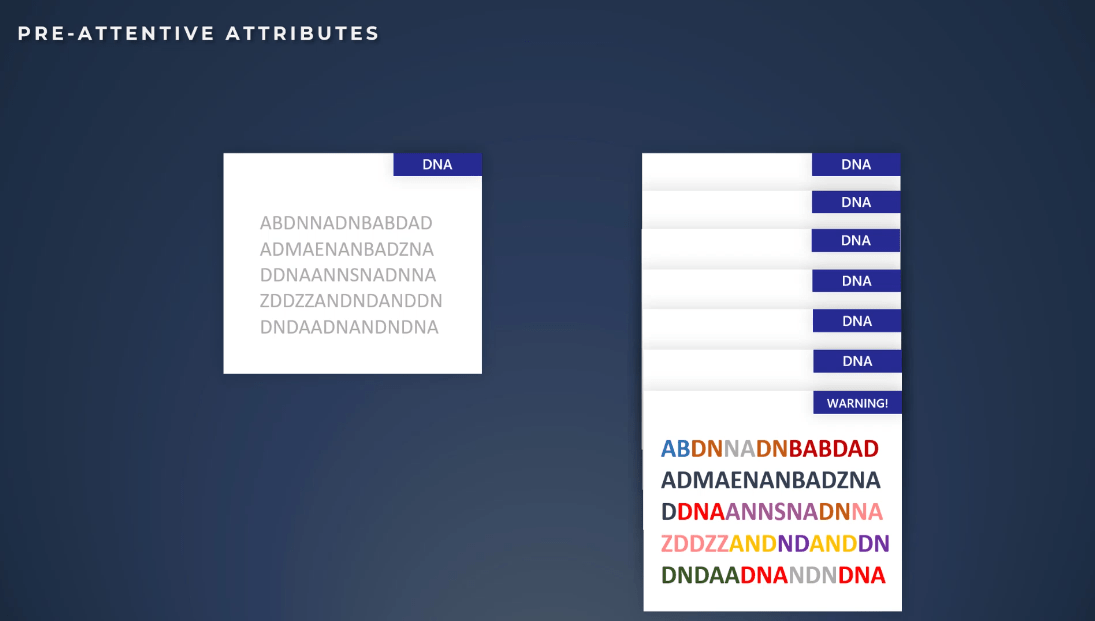
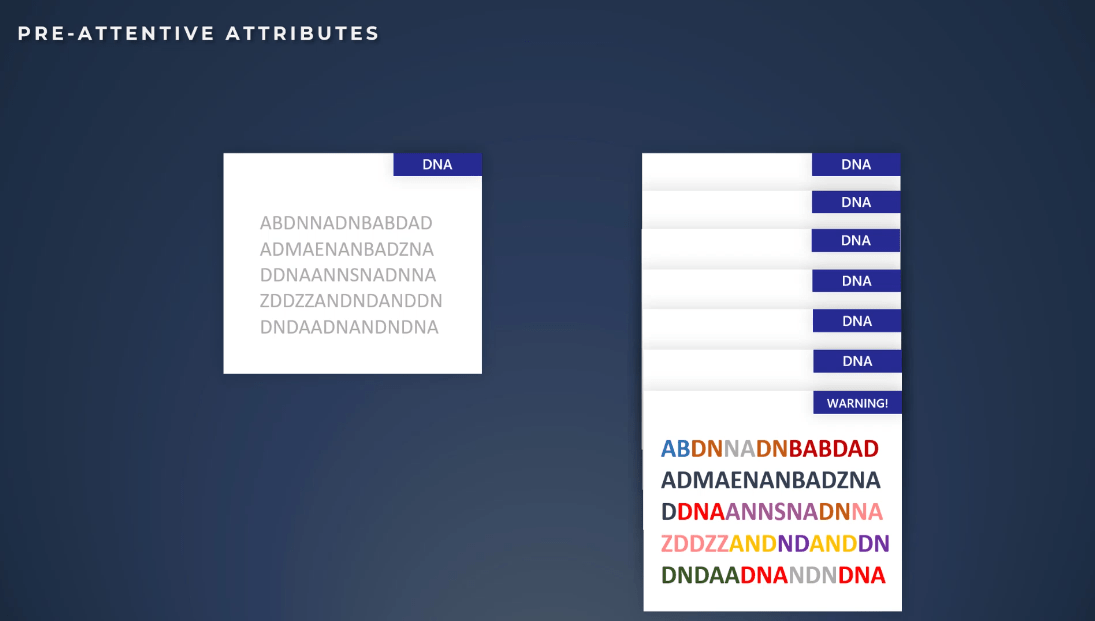
También tenemos color .
Esta es el arma más importante en nuestro conjunto de herramientas. Podemos dirigir fácilmente los ojos de la audiencia hacia lo que queremos mostrar aún mejor.
Además, podemos acumular múltiples atributos si es necesario para ver claramente la palabra ADN.


Si el superhéroe del diseño es el color, es hora de conocer al villano.
Demasiado uso de un atributo, demasiadas cosas para resaltar y demasiadas historias para contar a la vez pueden reducir la eficacia.

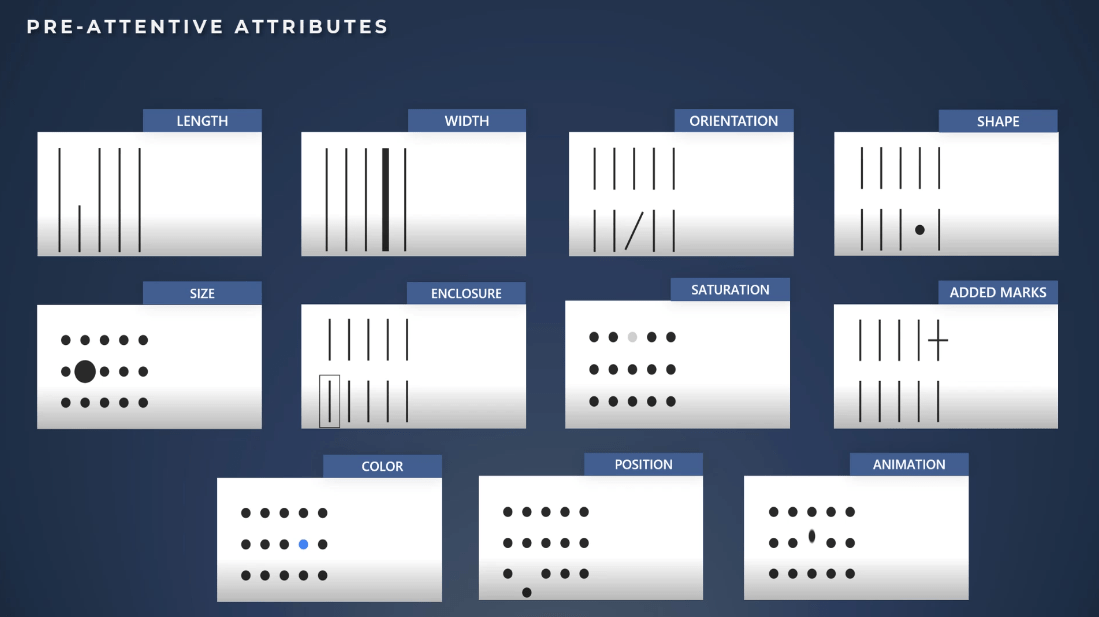
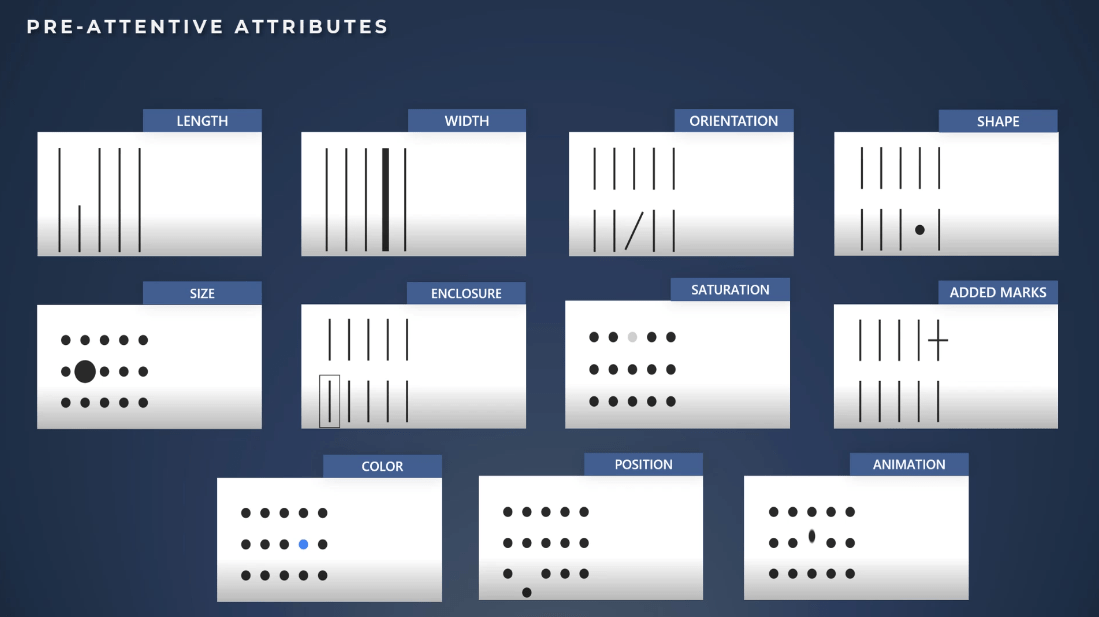
Descubramos todos los atributos preatentos. Tenemos largo, ancho, orientación, forma, tamaño, recinto, saturación, marcas añadidas, color, posición y animación.

Errores comunes en el uso de atributos preatentos
Aunque parece un concepto fácil y claro, muchos diseñadores de informes abusan de los atributos preatentos.
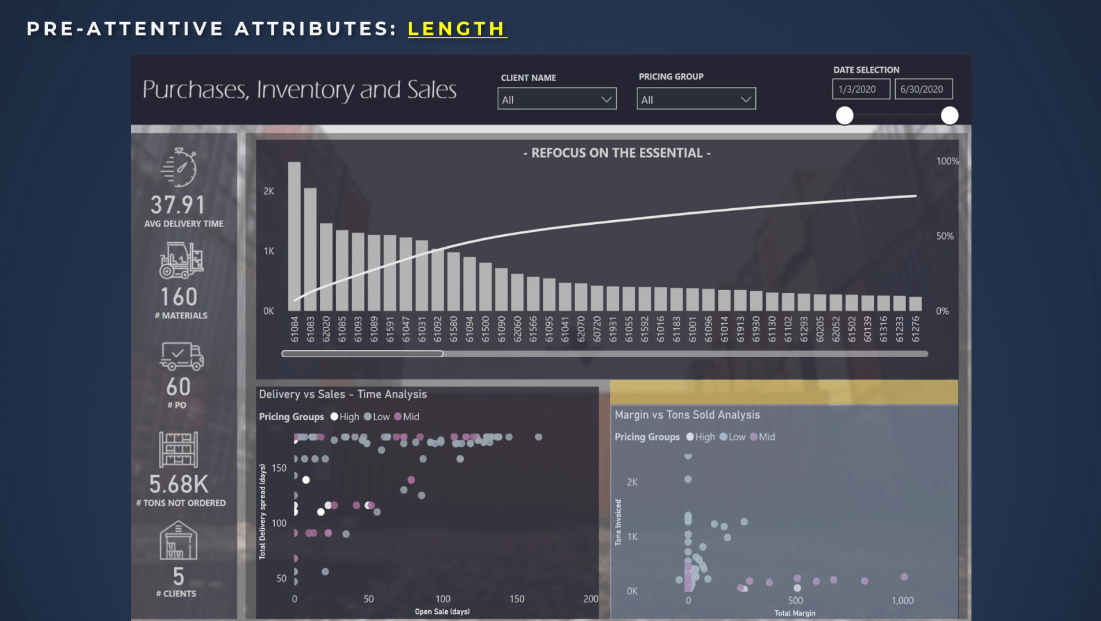
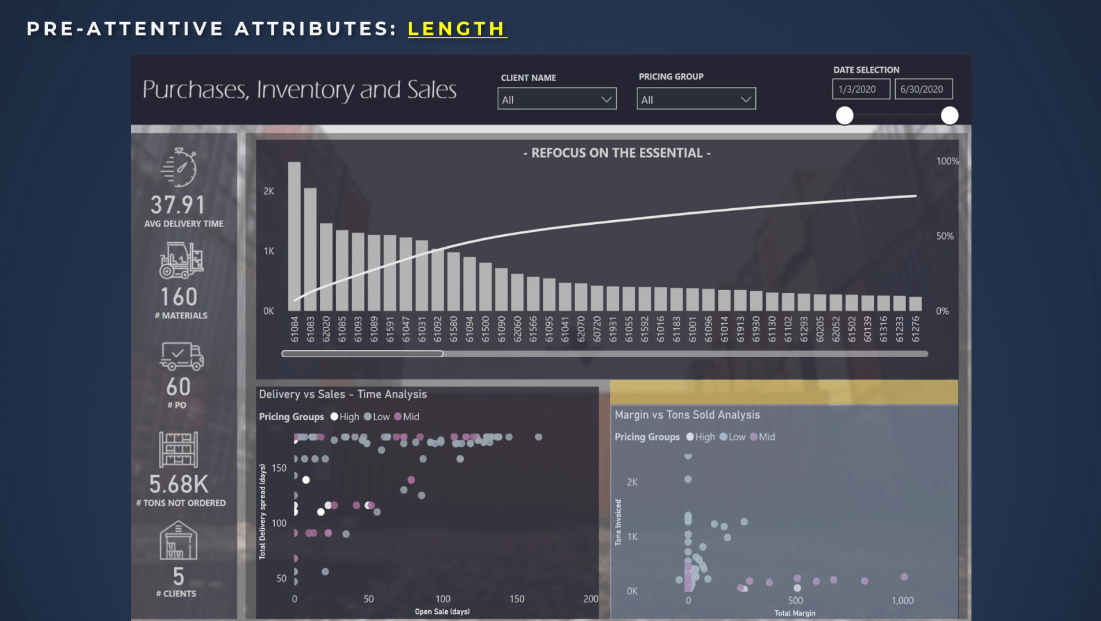
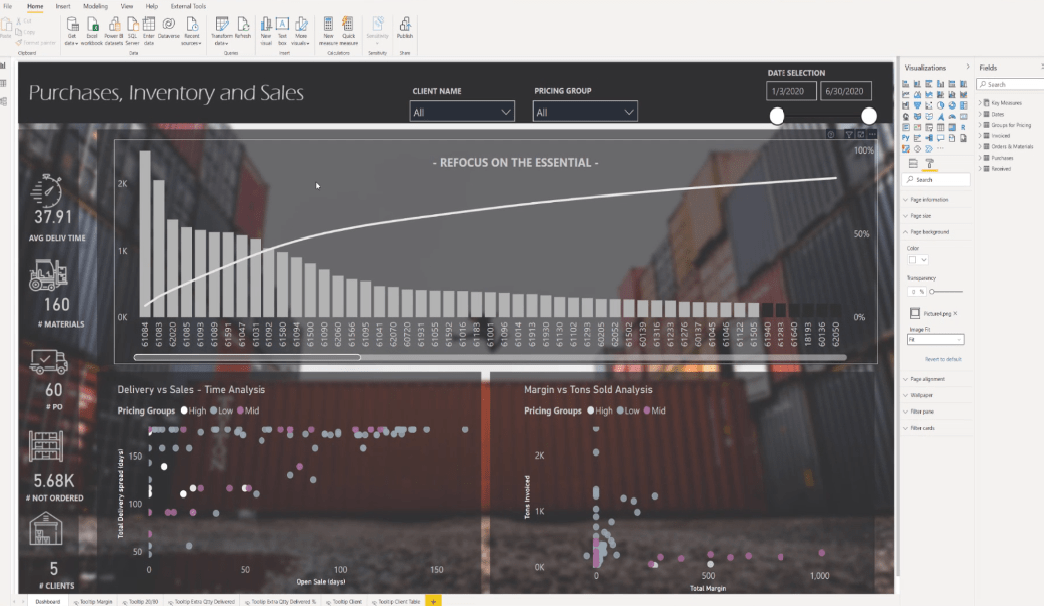
Echale un vistazo a éste ejemplo.
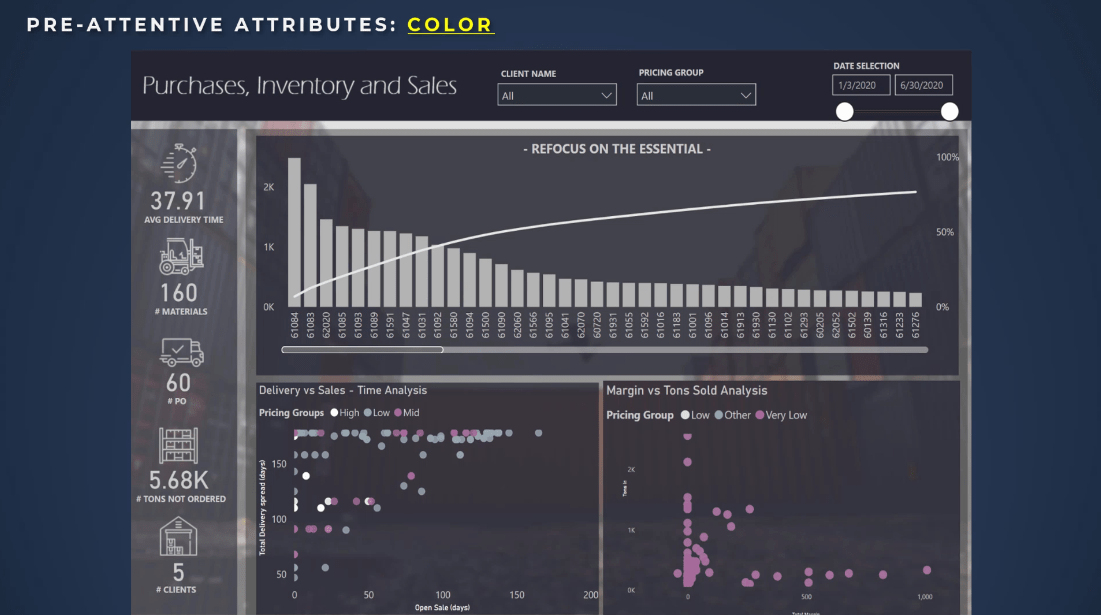
¿Que ves? ¿Empiezas a enfocarte en el lado inferior derecho de la pantalla? ¿Qué aprendes y cómo te hace sentir?
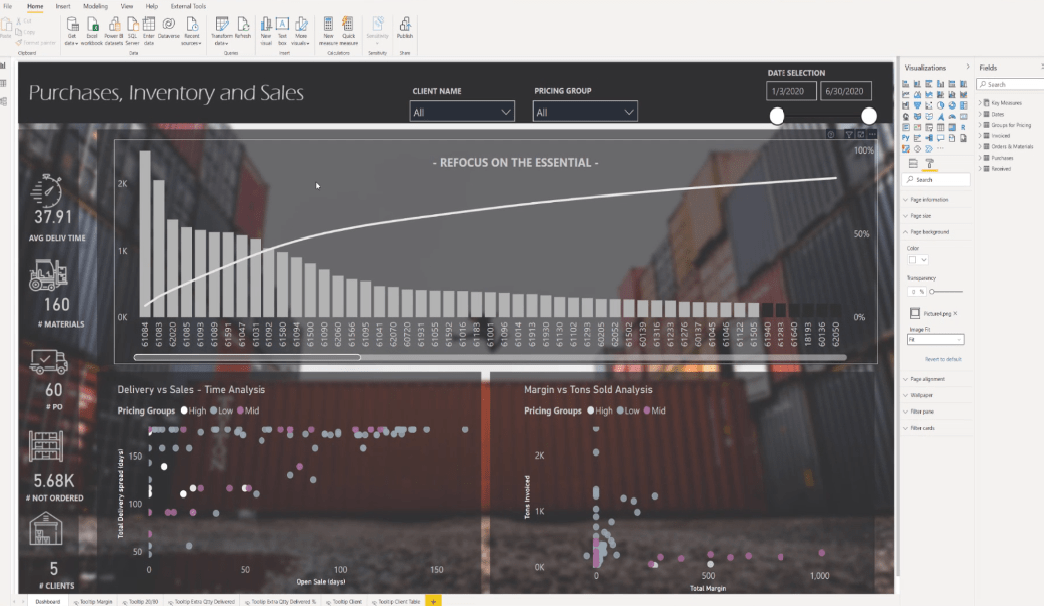
Probablemente verá dos atributos preatentos. Uno es el color, que se usa de manera efectiva porque el color es consistente entre los dos gráficos de dispersión . En ambos casos, se utiliza para la categoría media.

El segundo atributo preatento es la longitud .
Evidentemente, podemos observar fácilmente que la brecha entre las ventas de entrega, el análisis de tiempo y el gráfico de arriba no está a la misma altura.
Un mal uso de los atributos preatentos puede crear engaño y puede llevar a que los usuarios cuestionen la integridad de su análisis. Básicamente, reduce la confianza y también rompe el orden de la historia que queremos contar.
Según el tutorial de la regla de los tercios , la información más importante debe colocarse en la esquina superior izquierda. La esquina inferior derecha es el último lugar de la pantalla que vemos, pero el error de preatención hace que el usuario mire allí.
Se pierde el flujo, el usuario se confundirá y se perderá la conexión.

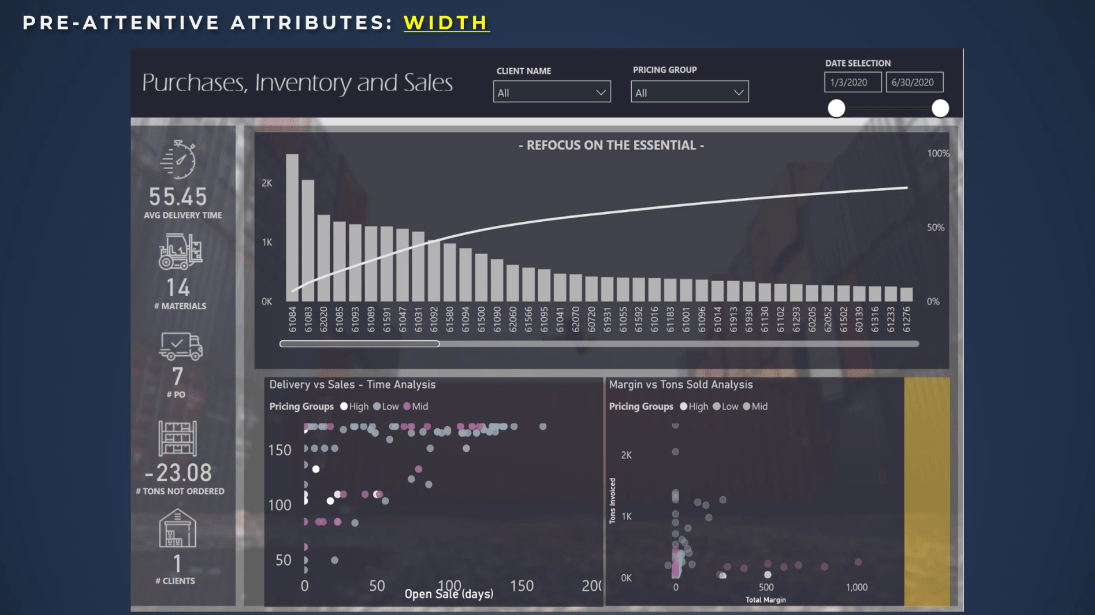
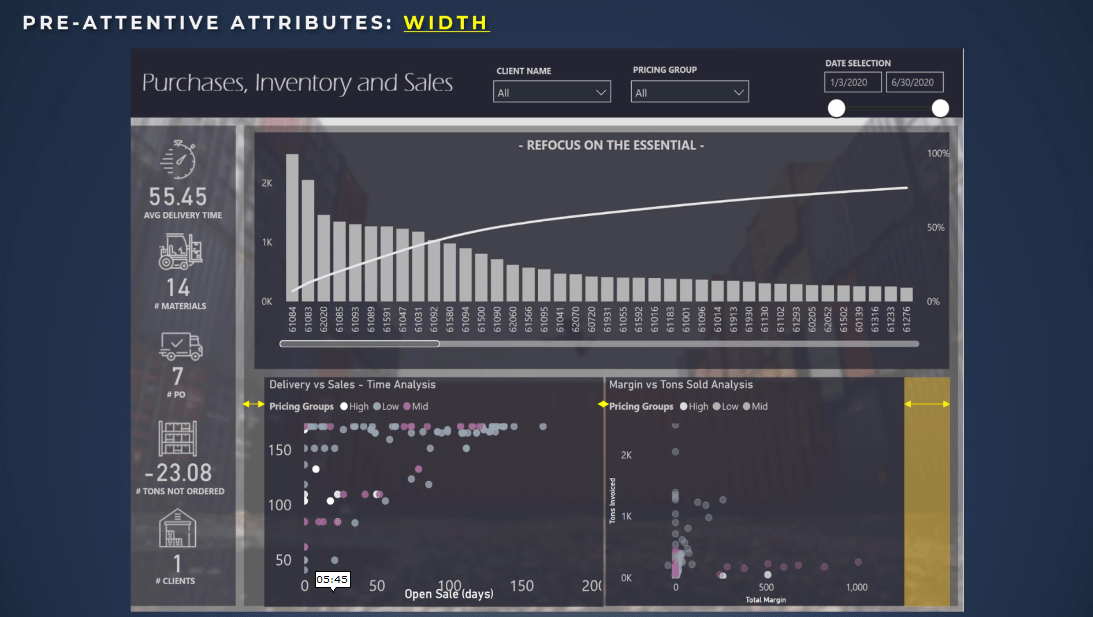
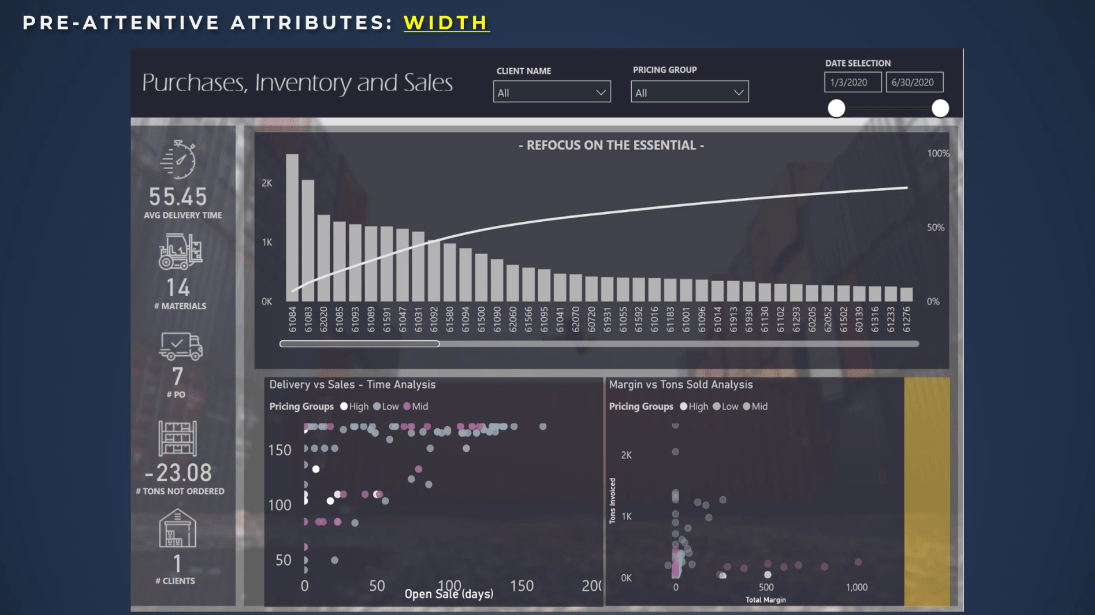
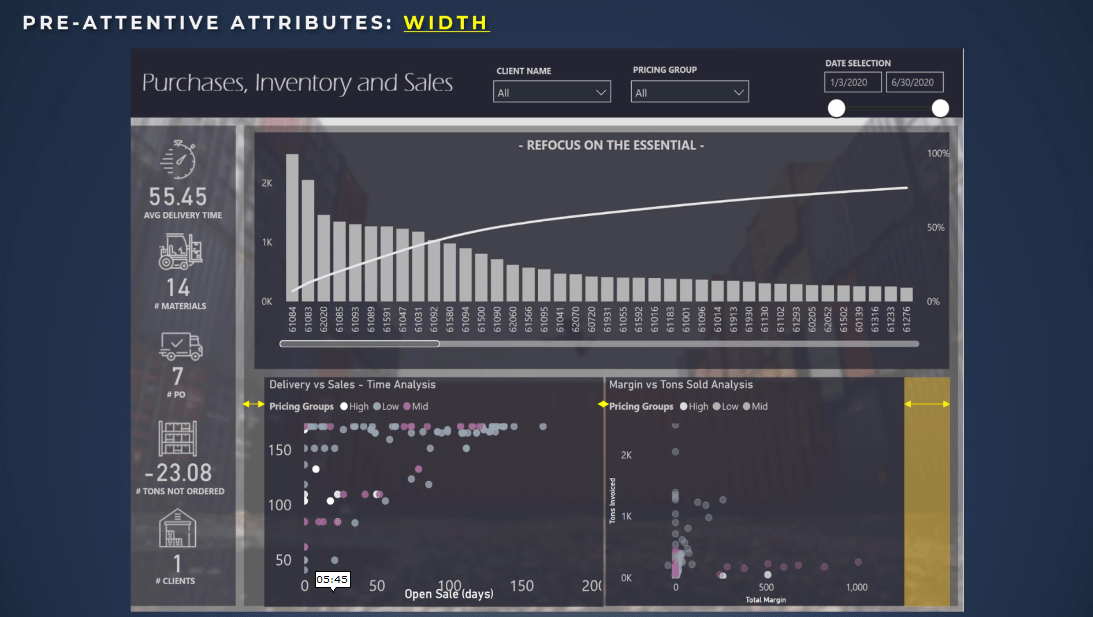
Otro ejemplo es el ancho .
En este caso, podemos ver que el ancho no es el mismo entre los dos gráficos en la parte inferior de la pantalla. Se ve raro, y los ojos notarán inmediatamente la parte inferior derecha de la pantalla.


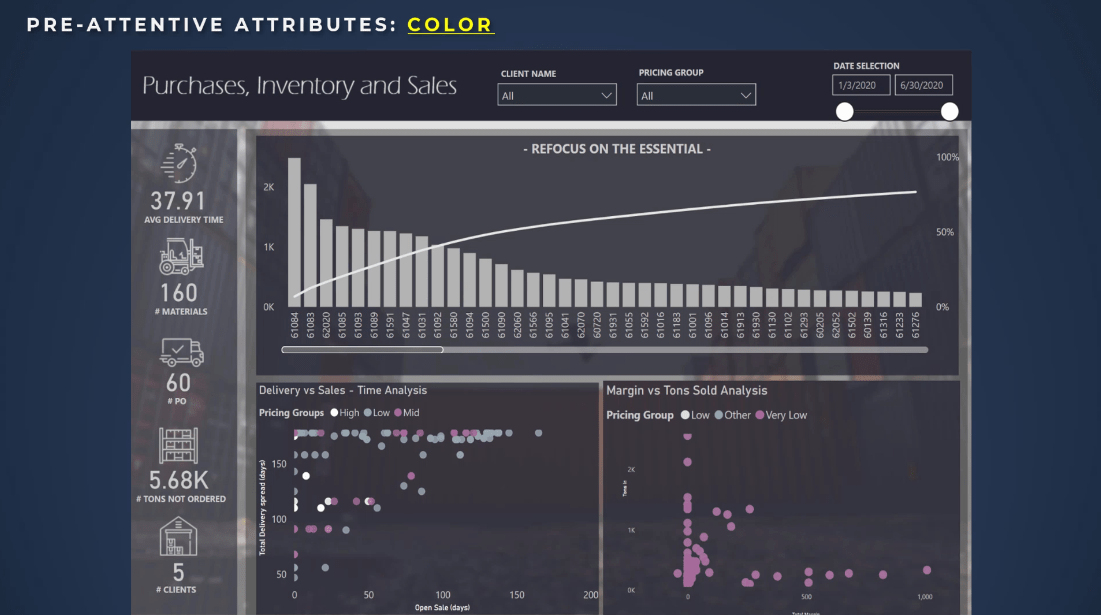
Otro error es usar el mismo color para dos cosas diferentes.
El visual Entrega vs Ventas tiene color púrpura en la parte derecha de la pantalla. En el lado izquierdo, puede ver que el análisis Margen vs Toneladas vendidas también tiene un grupo de precios con color púrpura.
Sin prestar atención a la leyenda, los usuarios pensarán que el color presentado en el lado izquierdo de la pantalla está relacionado con el mismo color en el lado derecho de la pantalla.
Los ejemplos anteriores son errores comunes y algo a lo que debemos prestar atención. Estos son muy fáciles de arreglar.

Soluciones fáciles usando PowerPoint
Veamos cómo solucionar los problemas e integrarlos en LuckyTemplates. PowerPoint es una gran herramienta para usar junto con LuckyTemplates por tres razones principales.
Primero, cada elemento que ponemos en nuestro lienzo tiene un costo por cada línea, cada forma, cada botón, cada texto, cada fórmula y cada gráfico para optimizar mejor el rendimiento. Es una buena práctica tratar de crear todos los elementos estáticos en el exterior.
Segundo, de acuerdo con las reglas de diseño que discutimos, es más fácil concentrarse en las reglas de diseño. Puede utilizar herramientas avanzadas como Photoshop , Illustrator o Figma . Estos le ayudarán a desarrollar su informe más rápido.
Y, por último, puede reutilizar su diseño en diferentes informes utilizando plantillas. Es muy útil y puede acelerar su desarrollo.

Ahora es el momento de desglosar los pasos.
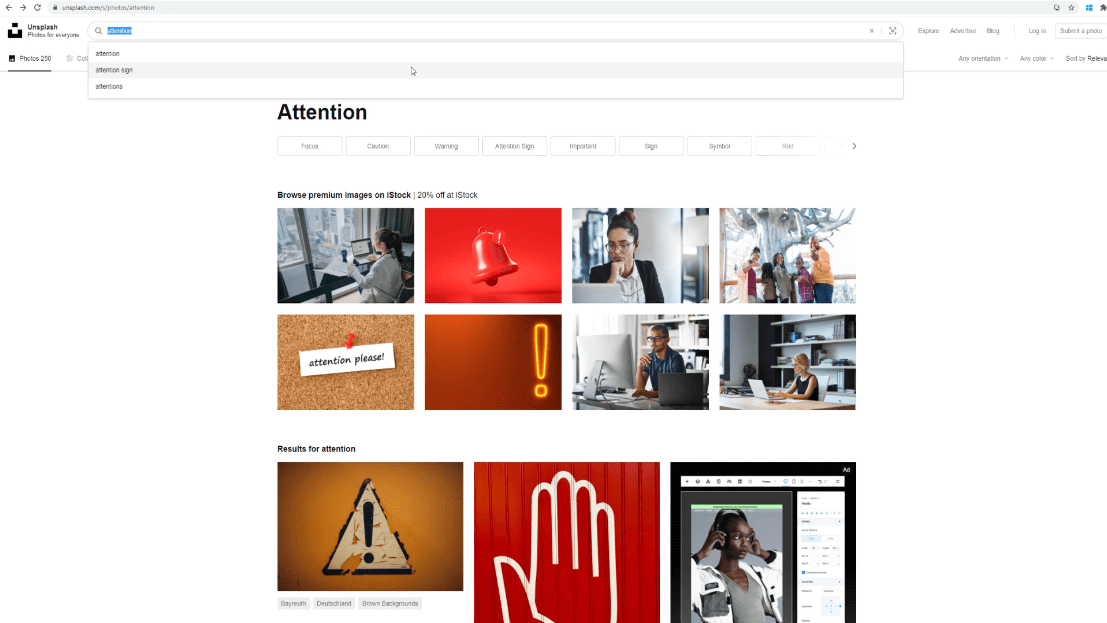
Empezamos con la foto del fondo. Lo descargué de Unsplash . Este es el sitio donde puede descargar imágenes gratuitas para sus informes.
Simplemente escriba el diseño que desee y busque las fotos que puede usar dentro de sus informes.

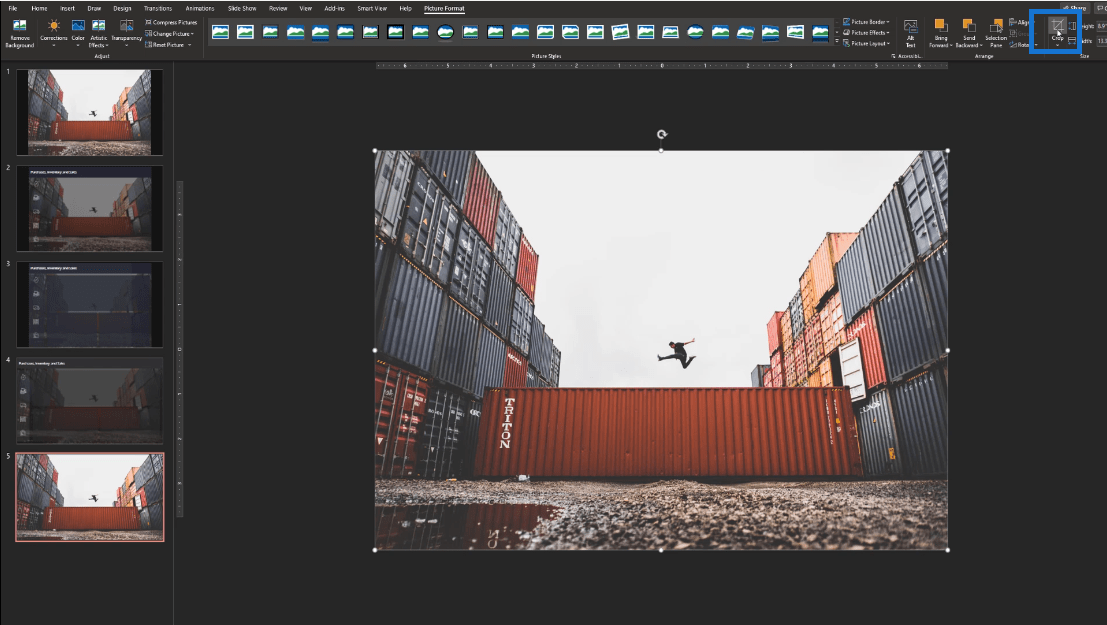
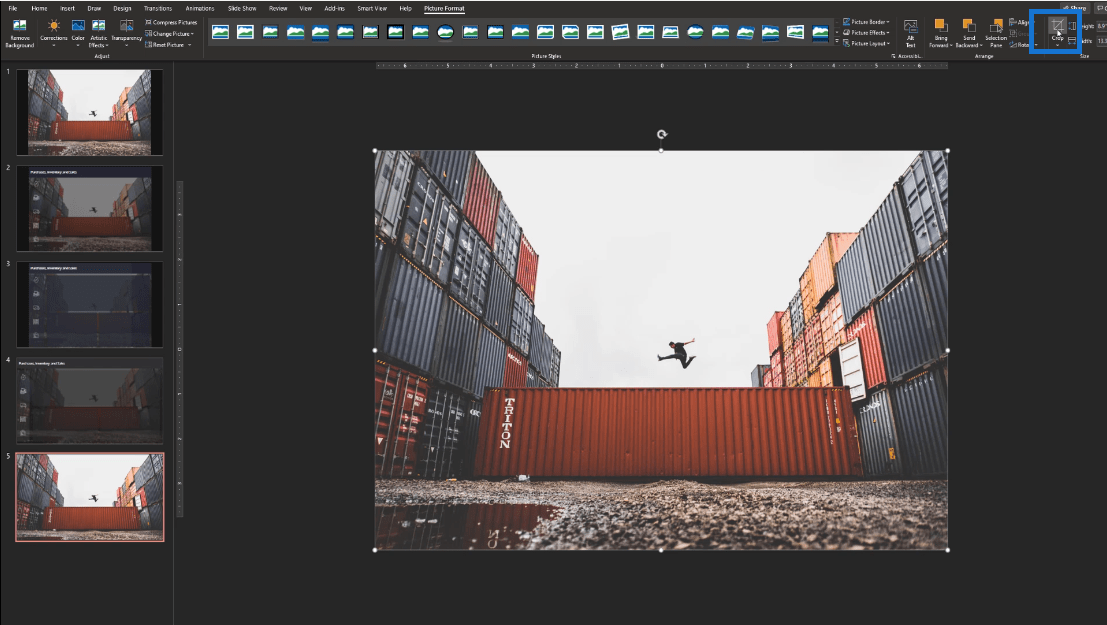
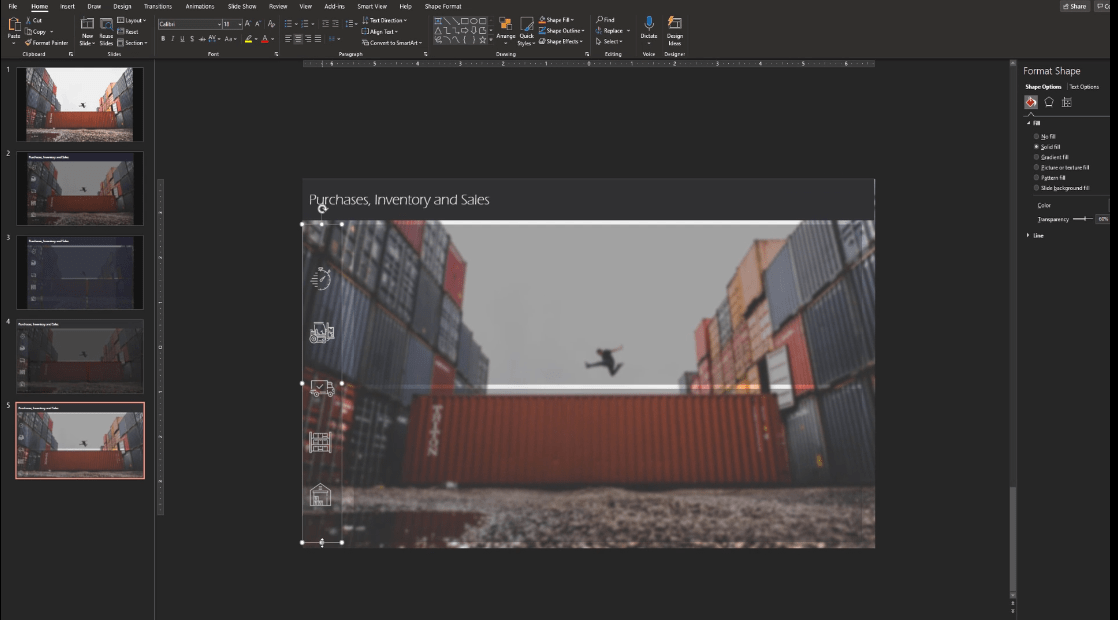
Desde una diapositiva en blanco, inserta la foto y ajústala para asegurarte de que la imagen sea tan grande como nuestra pantalla.
Notablemente, cubre la página pero es más grande de lo que queríamos. Simplemente haga doble clic en él, luego haga clic en Recortar para ajustar el tamaño de la foto.

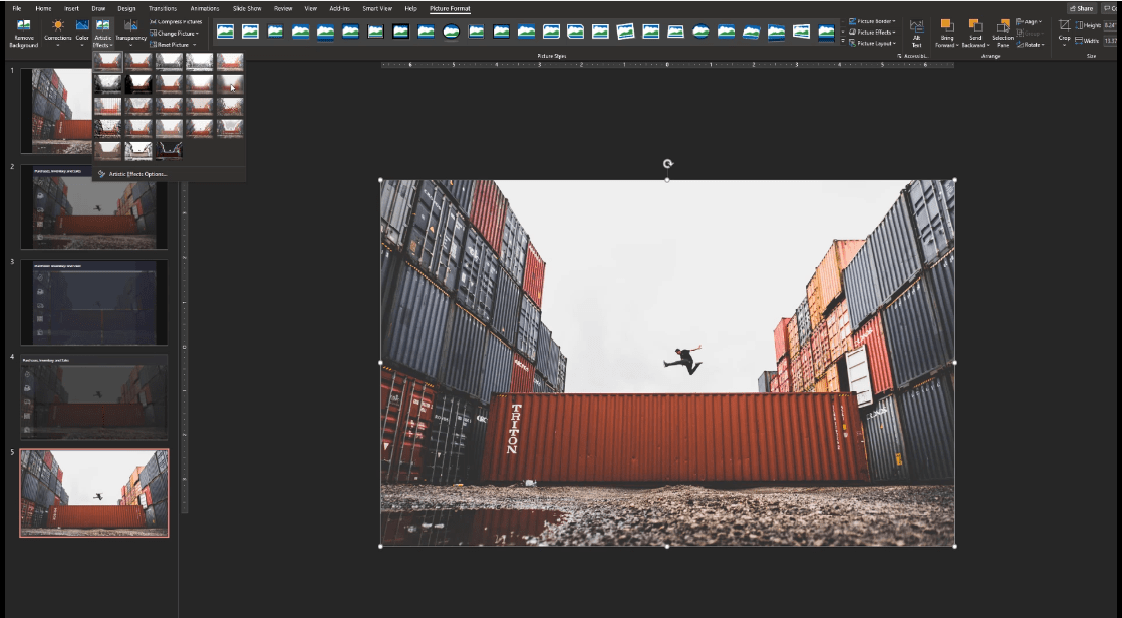
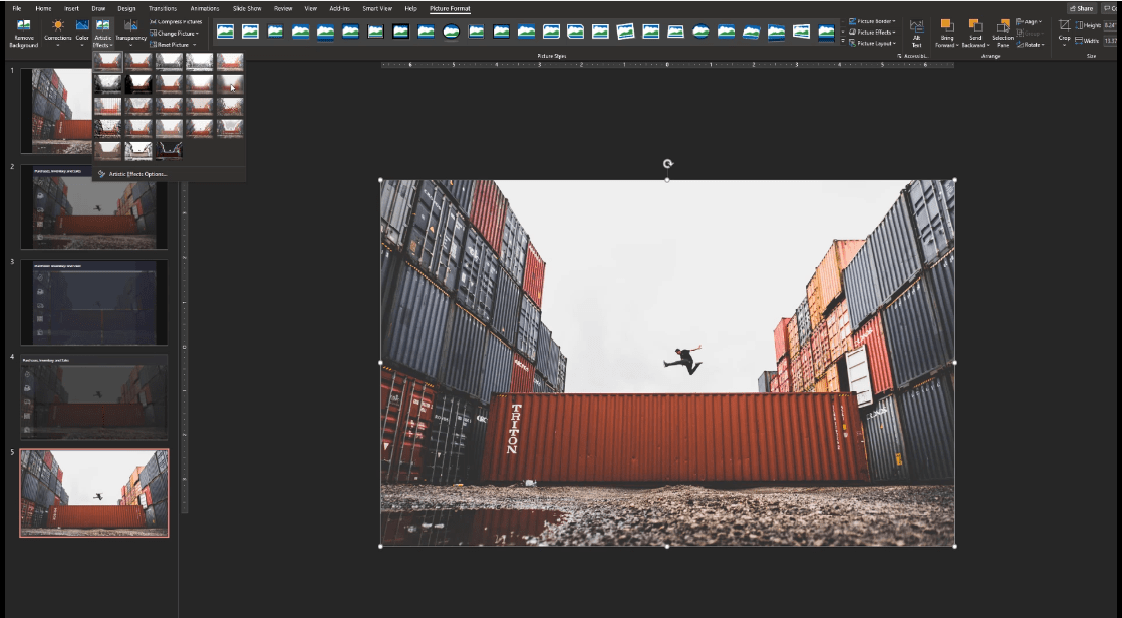
Ahora que nuestra foto ocupa todo el espacio de la diapositiva, haz doble clic sobre ella, ve a Efectos artísticos y elige Efecto de desenfoque .

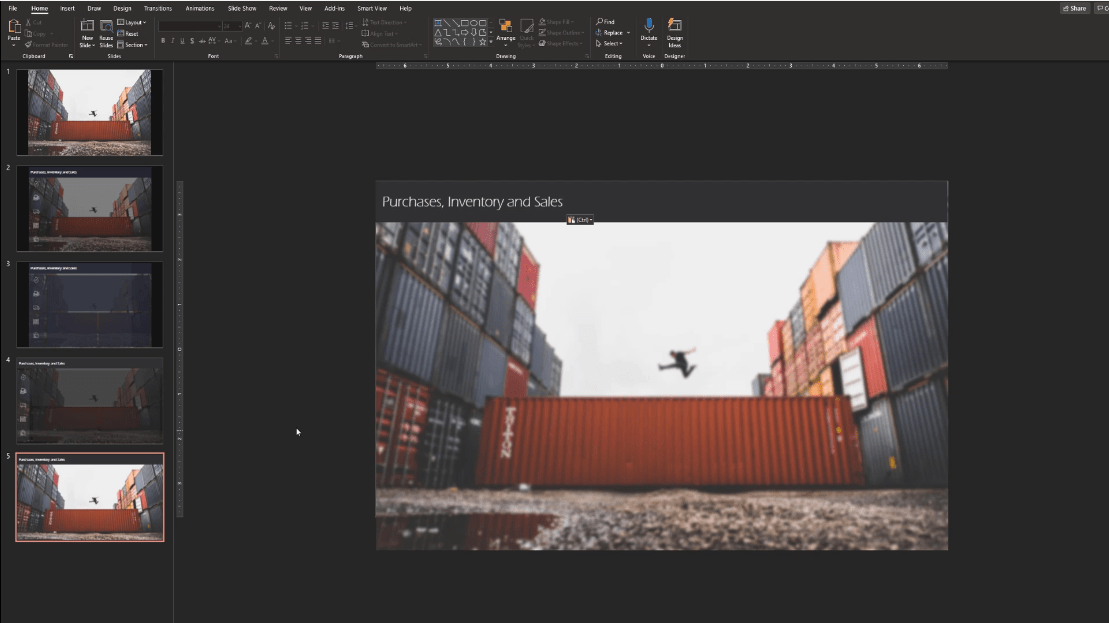
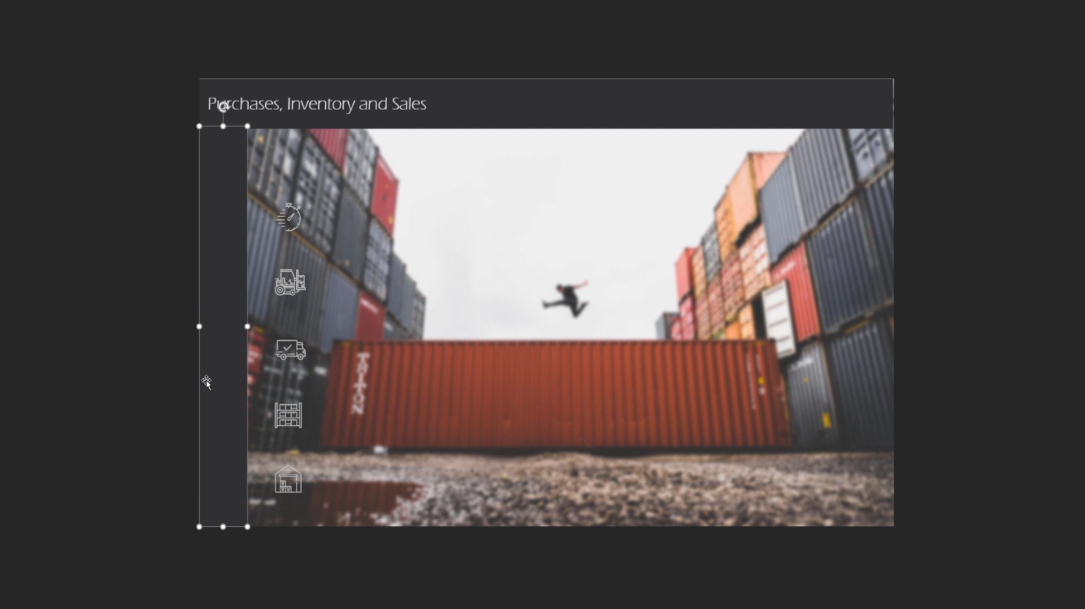
Lo siguiente es agregar una capa agregando una forma con texto en la parte superior.

También agregamos una forma para los íconos más los íconos reales en el lado izquierdo.
A medida que movemos las cosas, podemos ver exactamente el pequeño rojo. La línea roja ayuda al diseñador a alinear perfectamente los elementos.


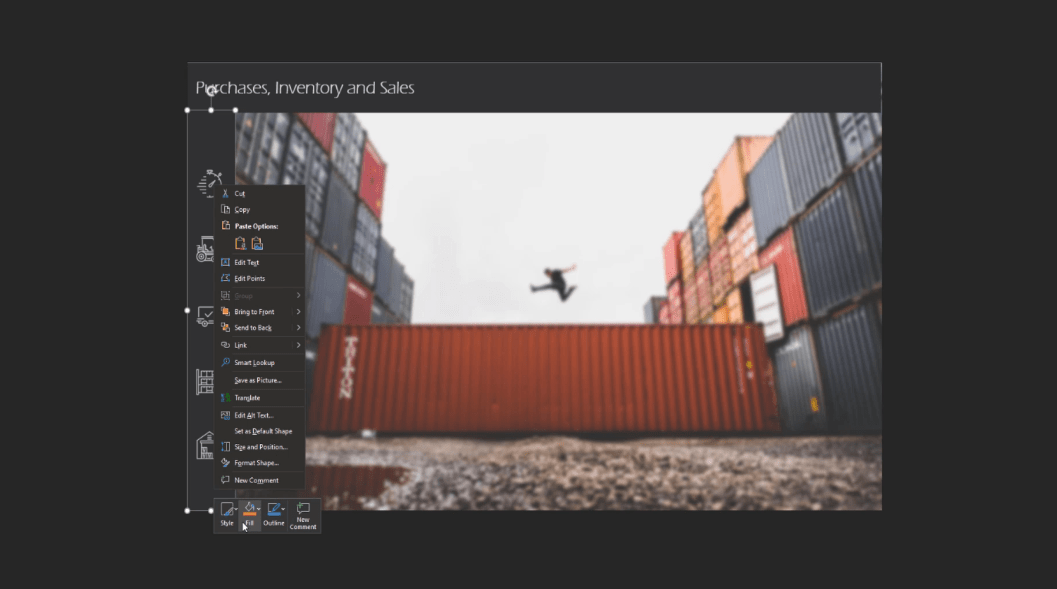
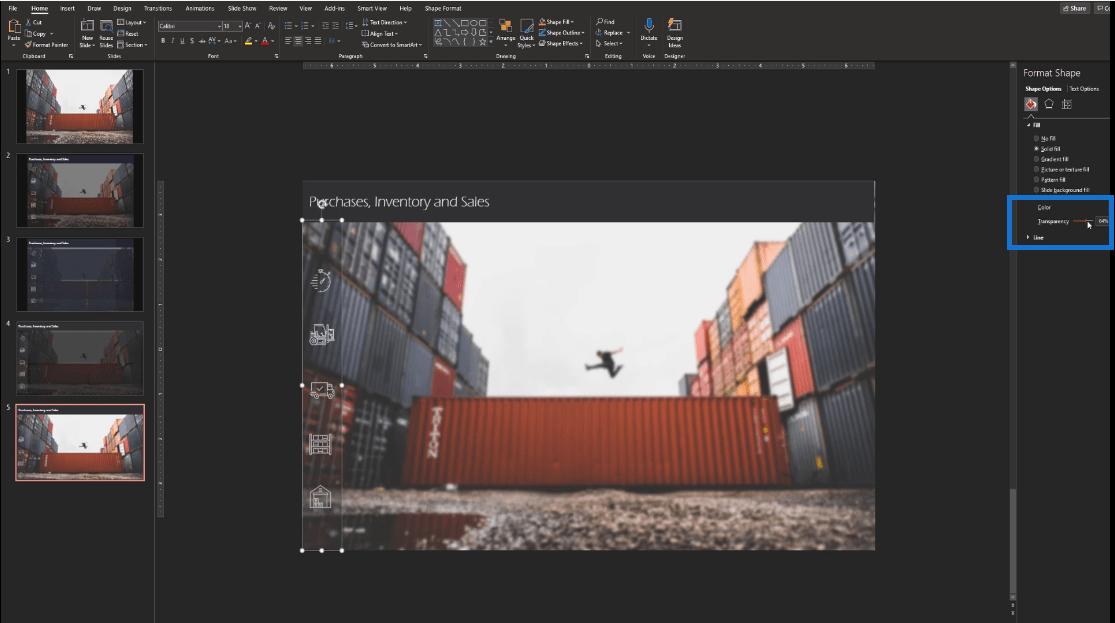
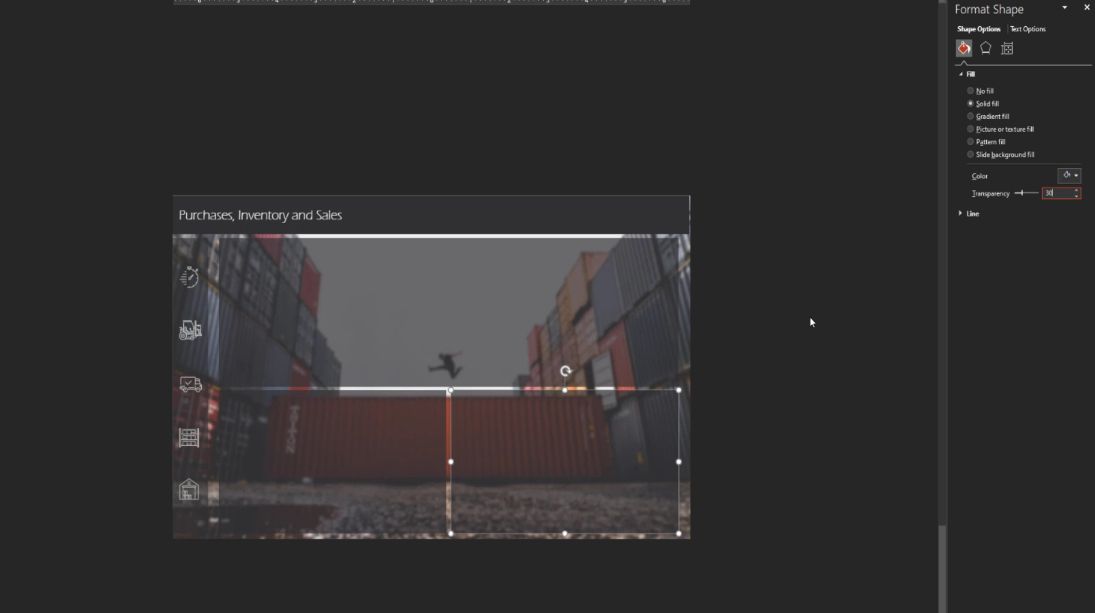
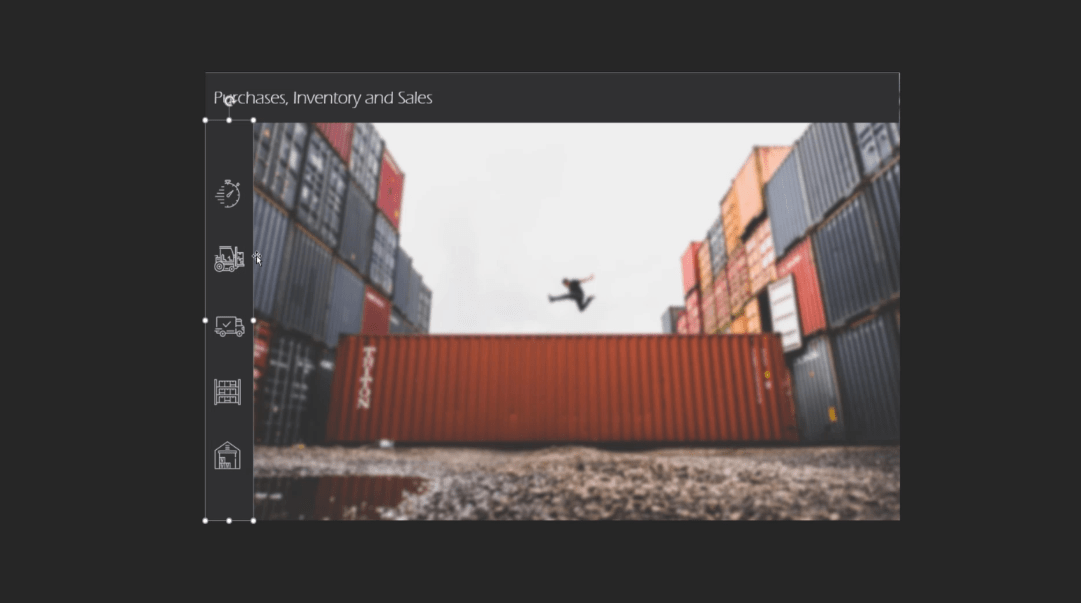
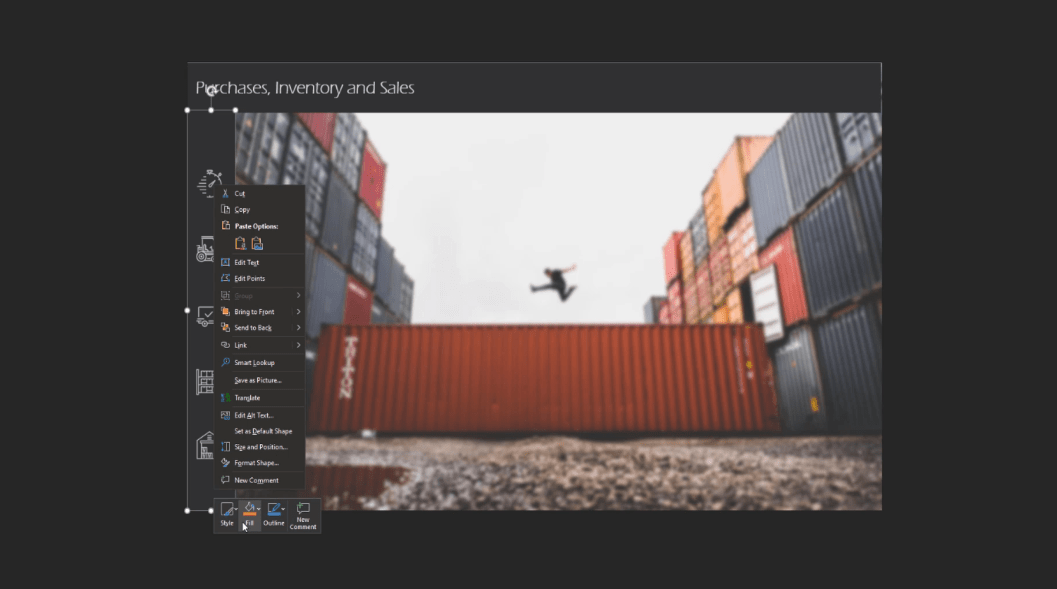
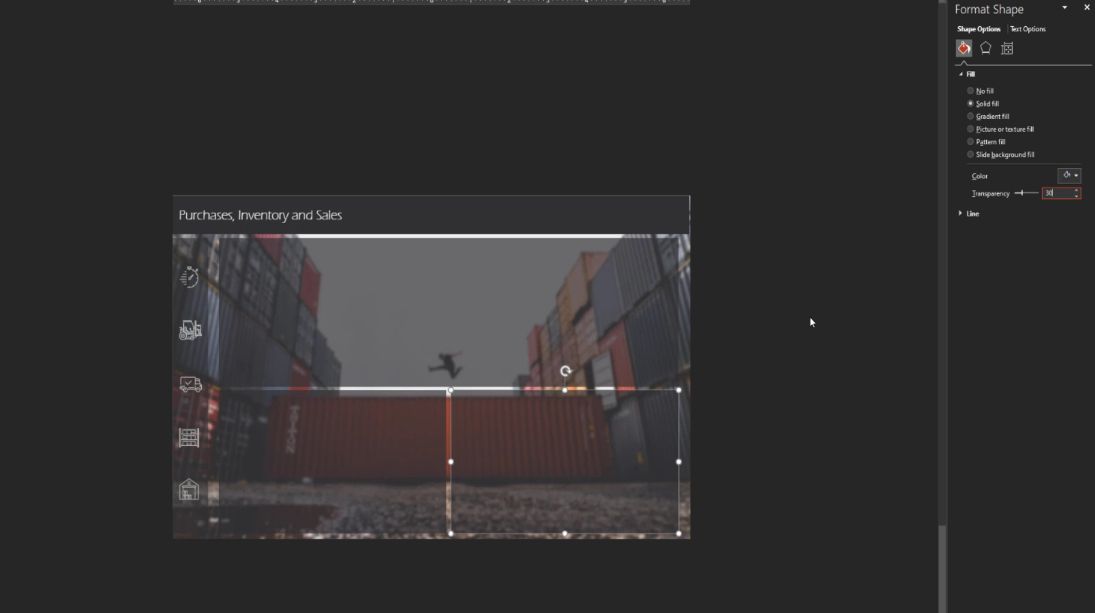
Para los íconos, cambiemos ligeramente la transparencia de este elemento haciendo clic con el botón derecho, luego seleccione Formato de forma y ajuste el nivel de transparencia como desee.


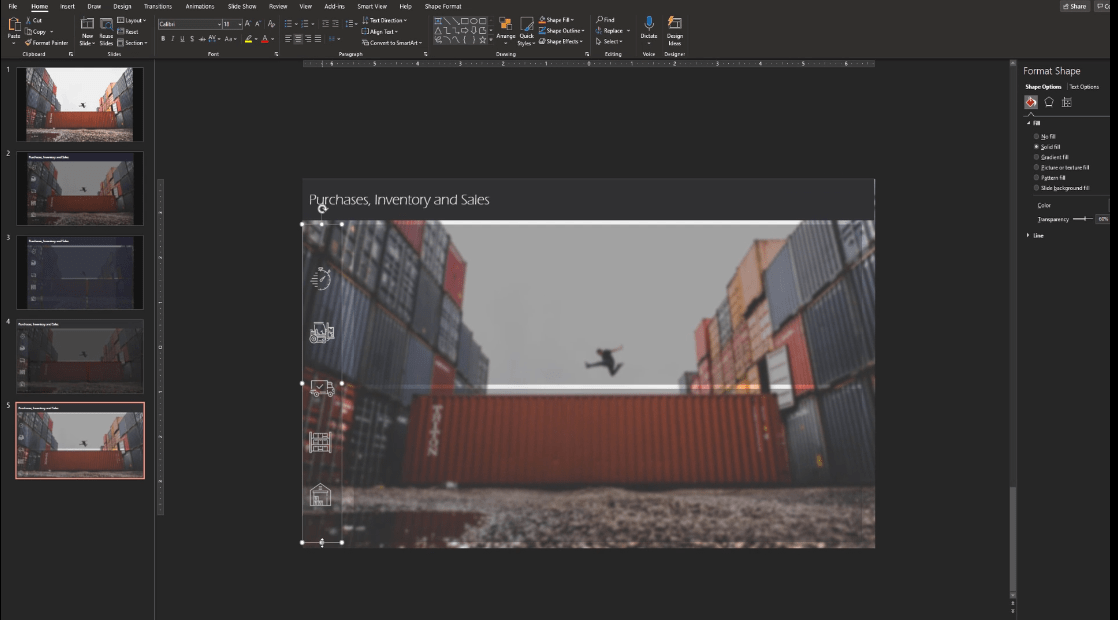
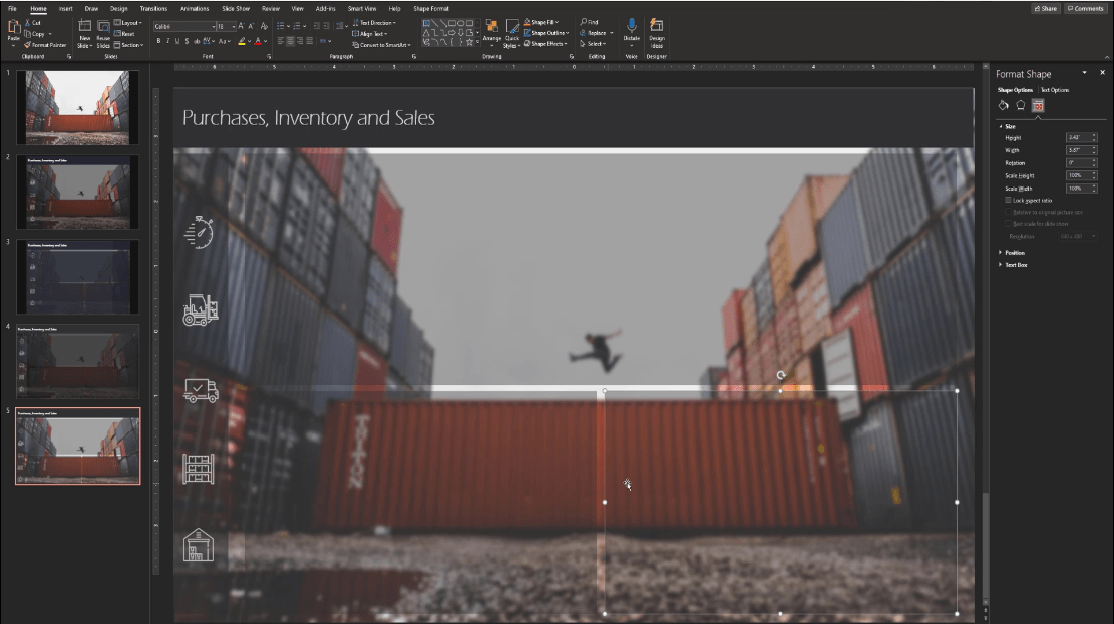
Ahora podemos agregar otras capas donde queremos mostrar los gráficos. Coloquemos una forma para el elemento visual superior y otra forma para los gráficos de dispersión a continuación.
Prestar atención al ancho en los lados izquierdo y derecho es muy importante para garantizar que la alineación sea perfecta. Además, se debe lograr el mismo tamaño en la parte superior y para la parte inferior.

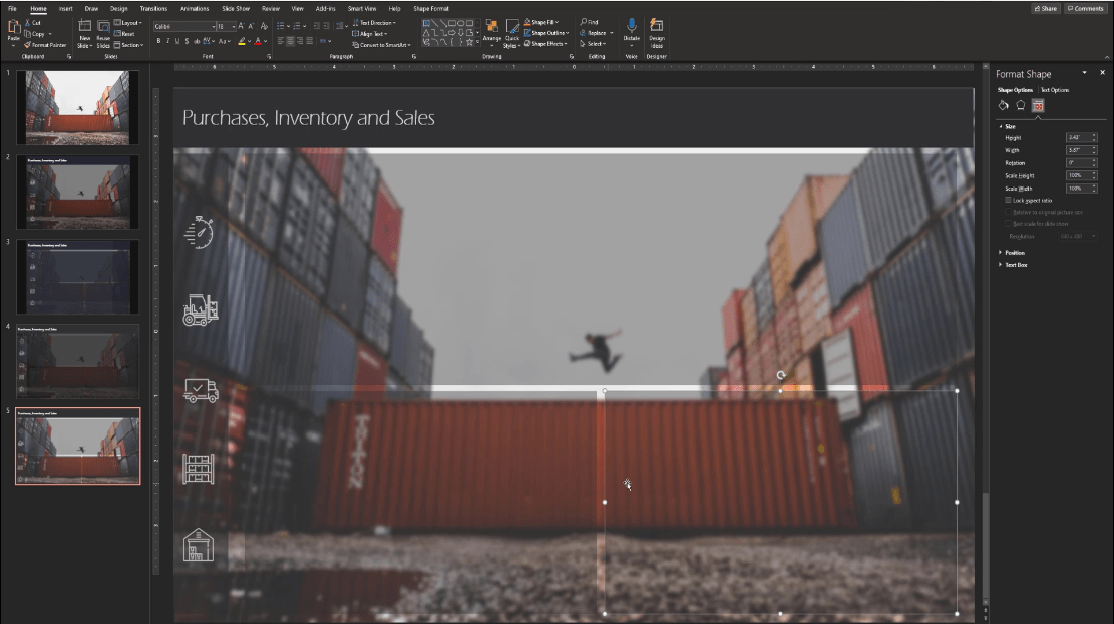
Para ver el tamaño de nuestra forma, haga clic en la forma y luego vaya a Opciones de forma . El ancho es 1187 por lo que la mitad es 593.
Ahora podemos poner la forma en el lado inferior izquierdo y alinearla en consecuencia. Después de eso, veremos cuánto hay que reducir. Como la altura es 10, reduzcamos la forma en 5 para que sea 587.

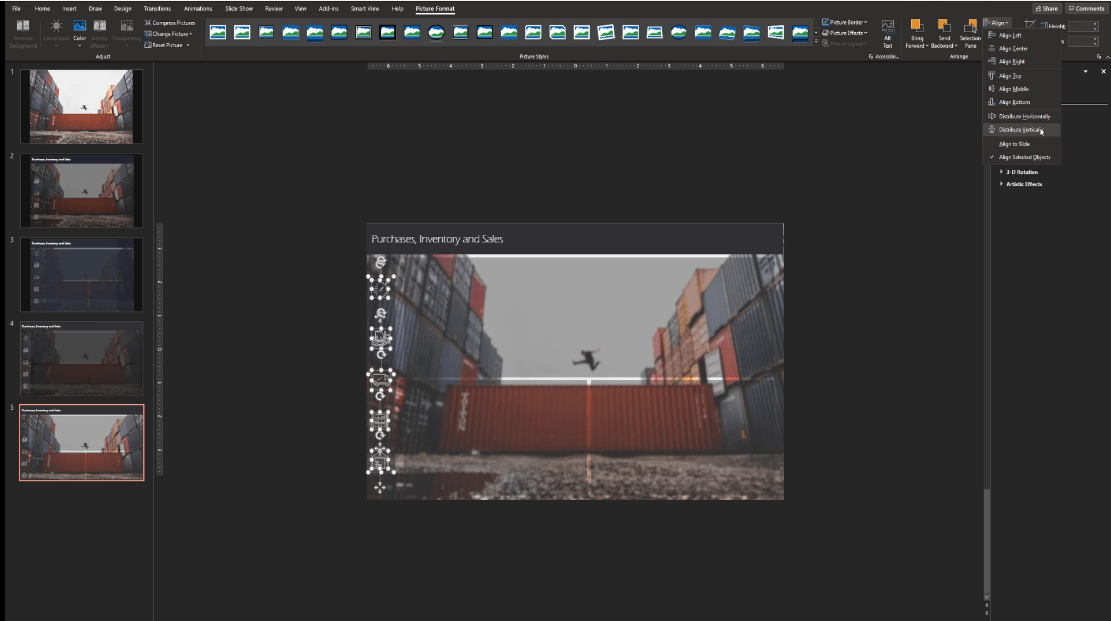
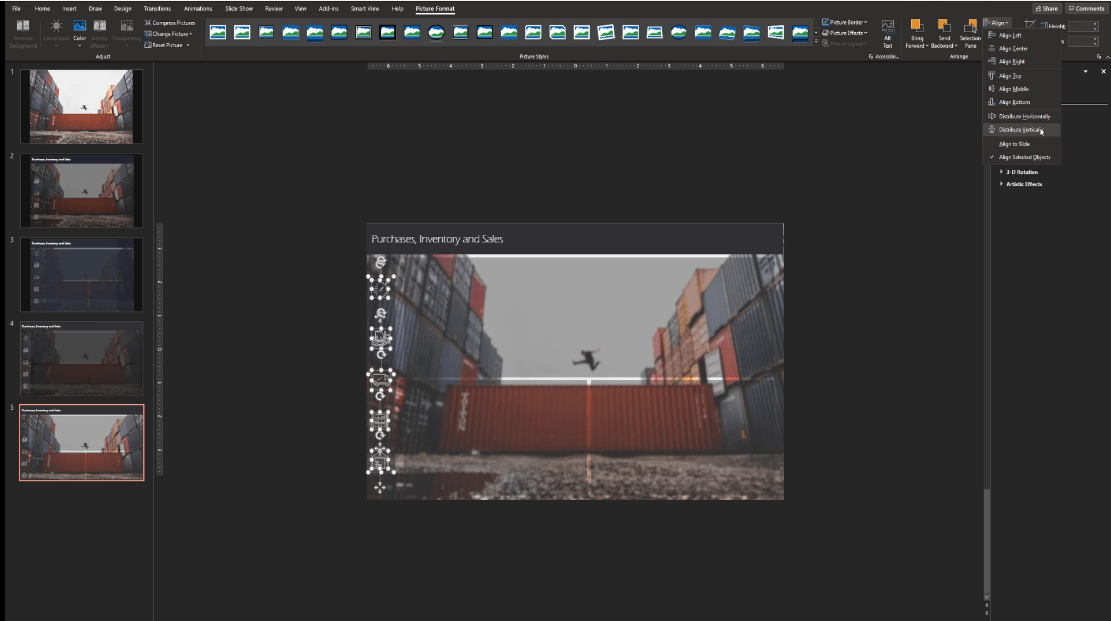
Para dar más espacio a los íconos, simplemente seleccione todos los íconos y asegúrese de que todo esté alineado yendo a Formato de imagen , seleccione Alinear y elija Distribuir verticalmente .

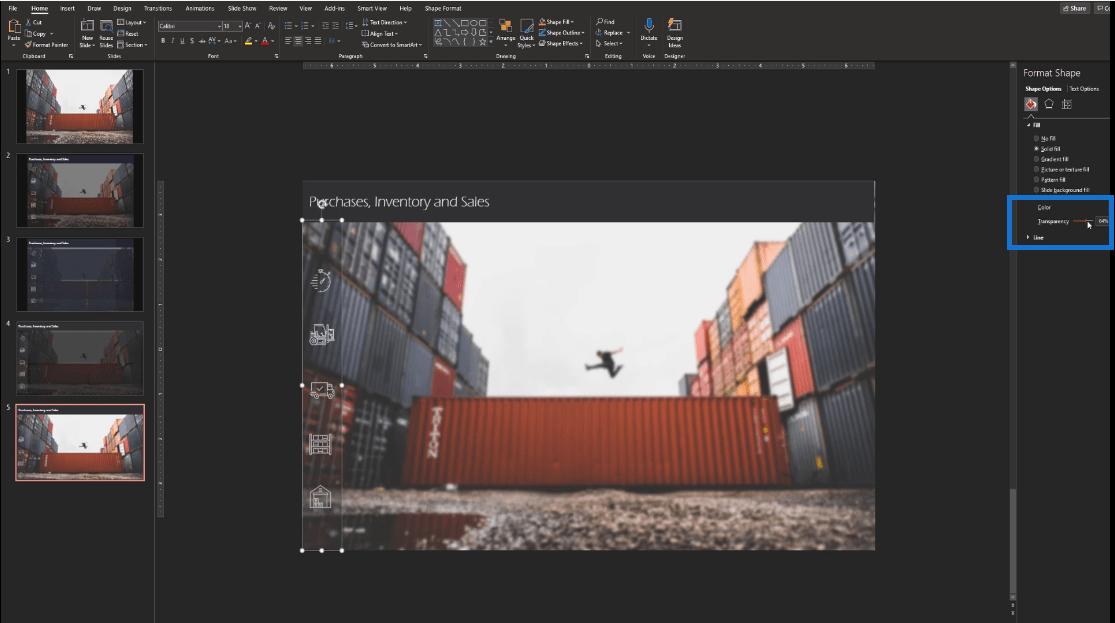
También ajustemos la transparencia de las formas al 30% para que sean más claras.

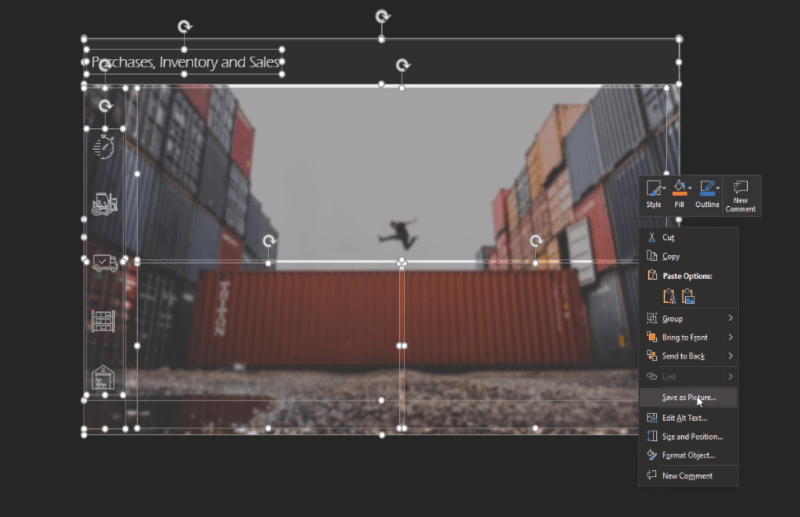
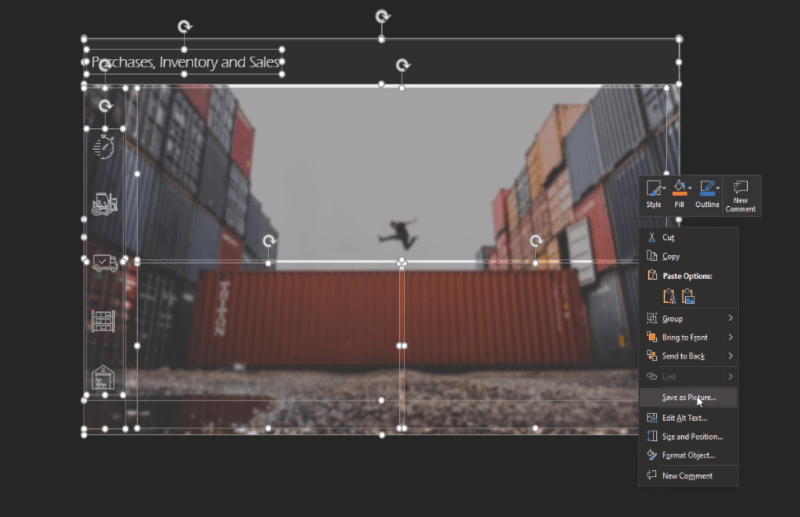
El fondo ahora está completo y listo para importar dentro de LuckyTemplates. Para guardar la imagen, presione Ctrl + A y luego Guardar como imagen .

Abra LuckyTemplates y vaya a Formatear . En Fondo de página , importe la imagen para ver el fondo que creamos.

Diseños de LuckyTemplates para informes convincentes
Sugerencias de diseño de LuckyTemplates: Creación de informes similares a aplicaciones
Marco de visualización de informes en LuckyTemplates | parte 3
Conclusión
La principal ventaja de crear el fondo dentro de PowerPoint es que le permite ocuparse de todas las alineaciones y evitar los errores comunes mencionados anteriormente.
La percepción de la audiencia en base a lo que ve y la claridad de tu comunicación como diseñador son vitales porque demuestra tu capacidad para despertar el interés de tu audiencia.
Mis mejores deseos,
Alex Badu