En este tutorial, le mostraré los conceptos básicos de las galerías de PowerApps. Una galería es una lista de registros, en la que cada elemento del registro proviene de una tabla. El ejemplo que usaré aquí muestra una de las galerías más básicas que puede crear con Power Apps .
Power Apps es una herramienta increíble que facilita la creación de su propia aplicación, incluso si tiene poca o ninguna experiencia en codificación. Dado que la galería es una de las partes más básicas que puede agregar a su aplicación, le mostraré cómo manipular los diferentes elementos de su galería.
Tabla de contenido
Propiedades de las galerías de PowerApps
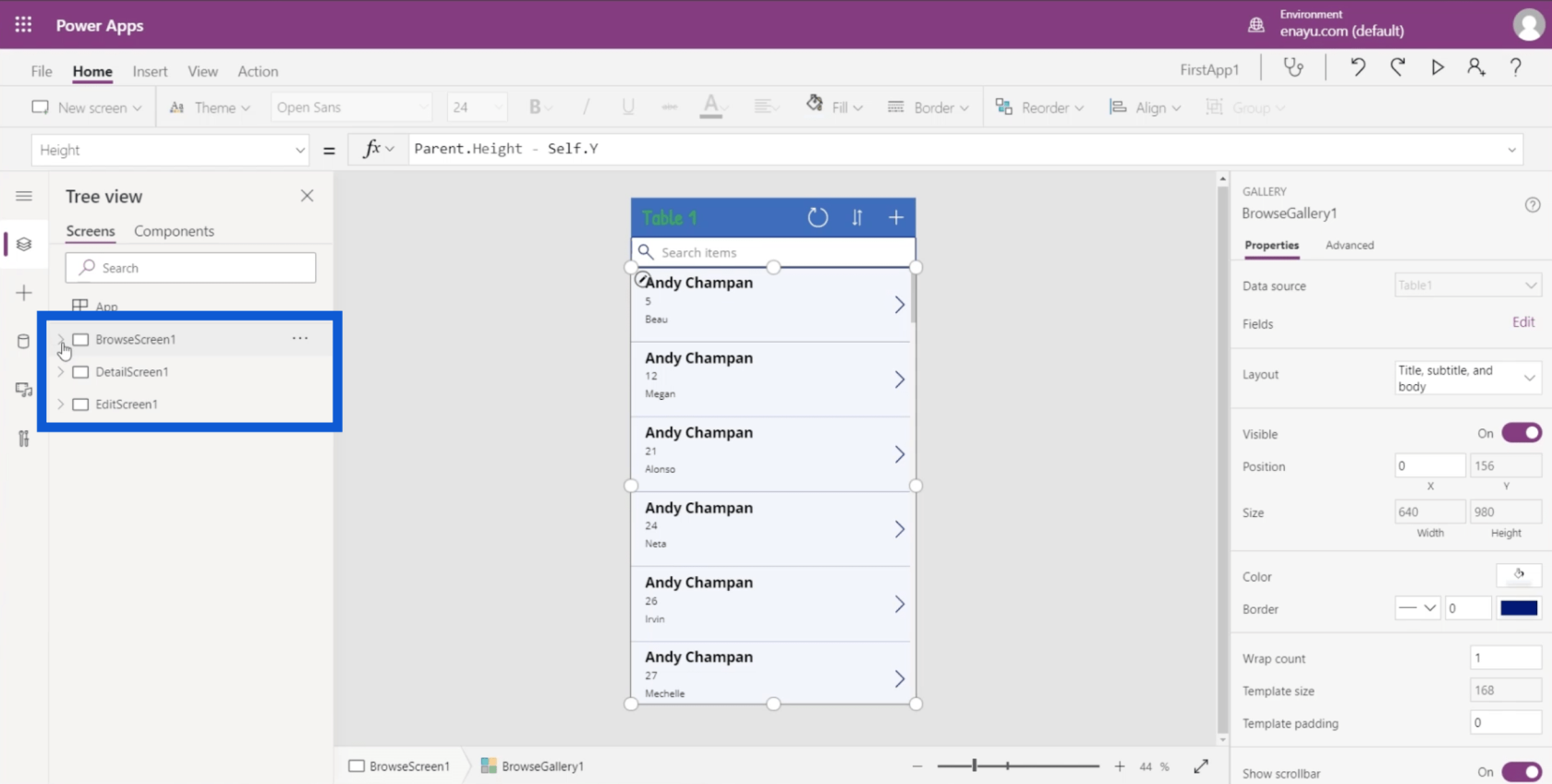
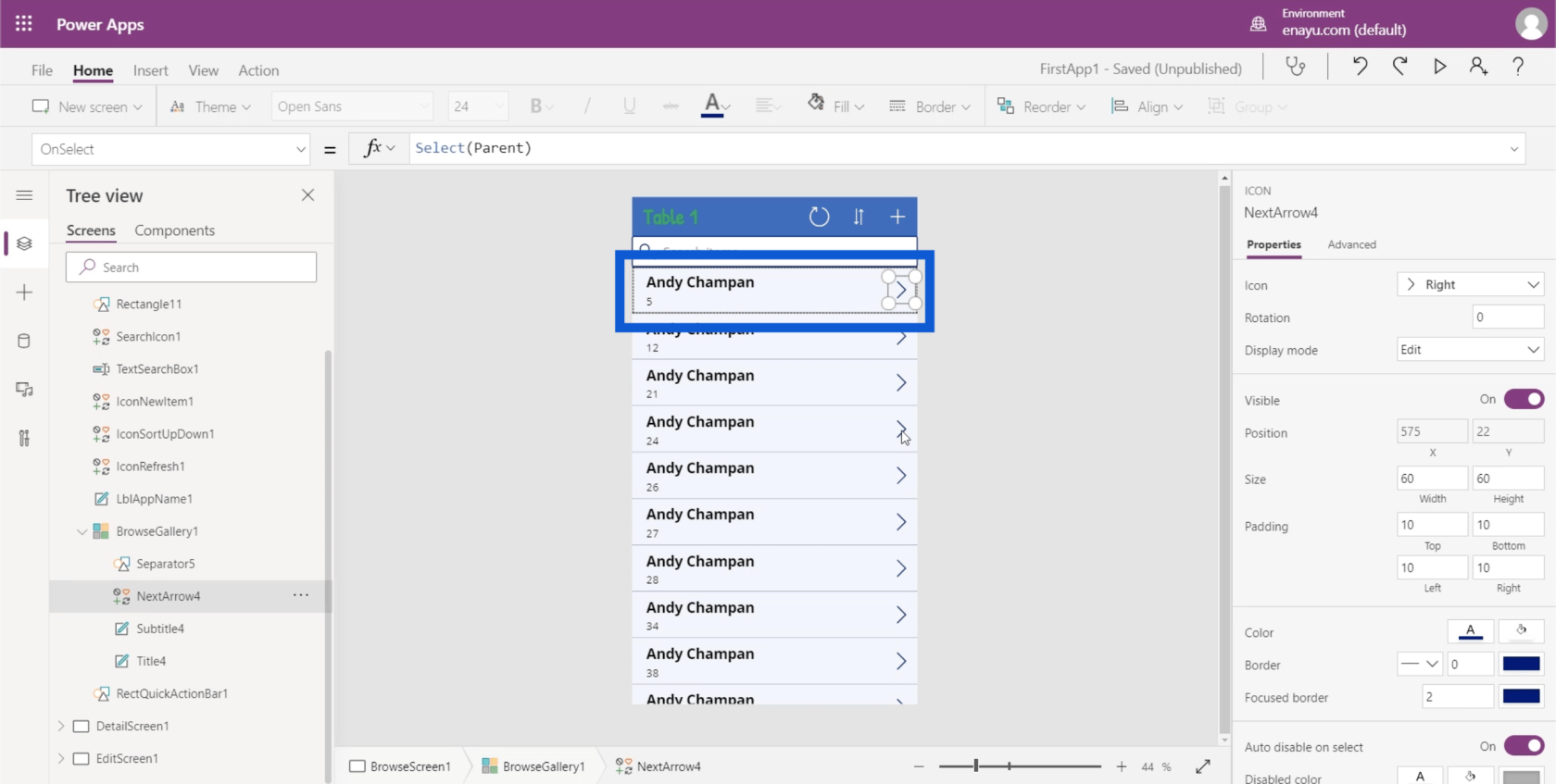
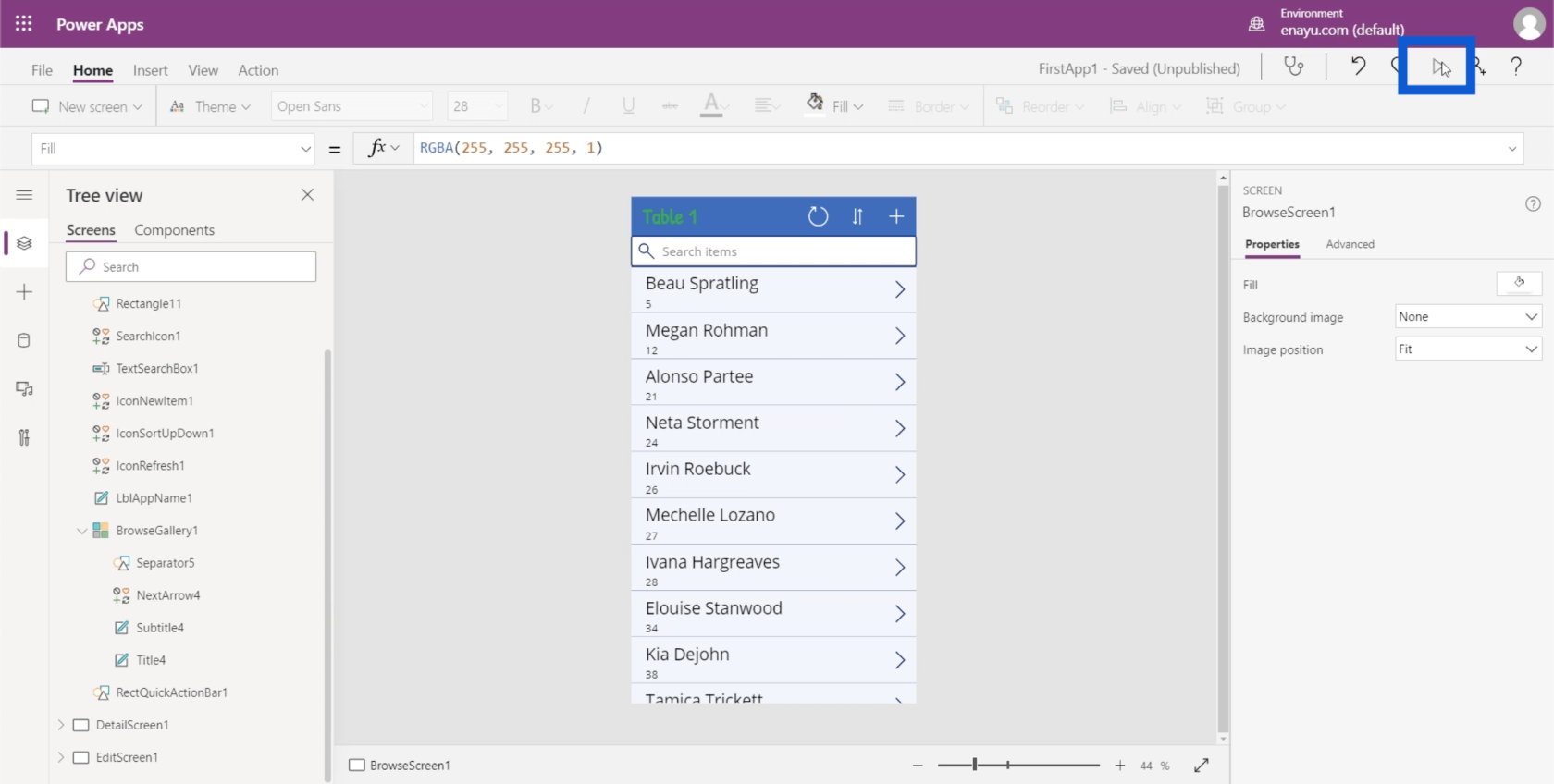
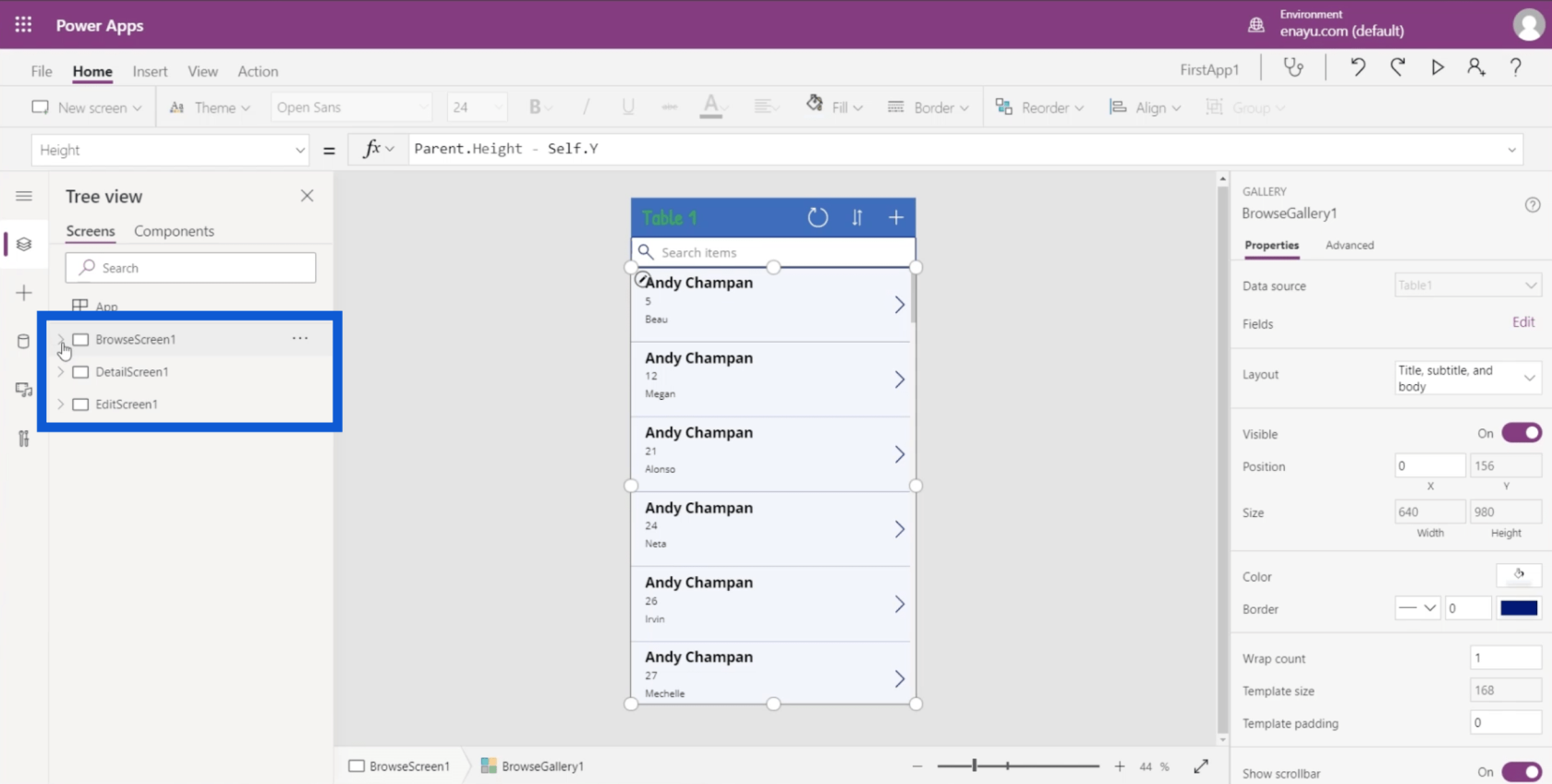
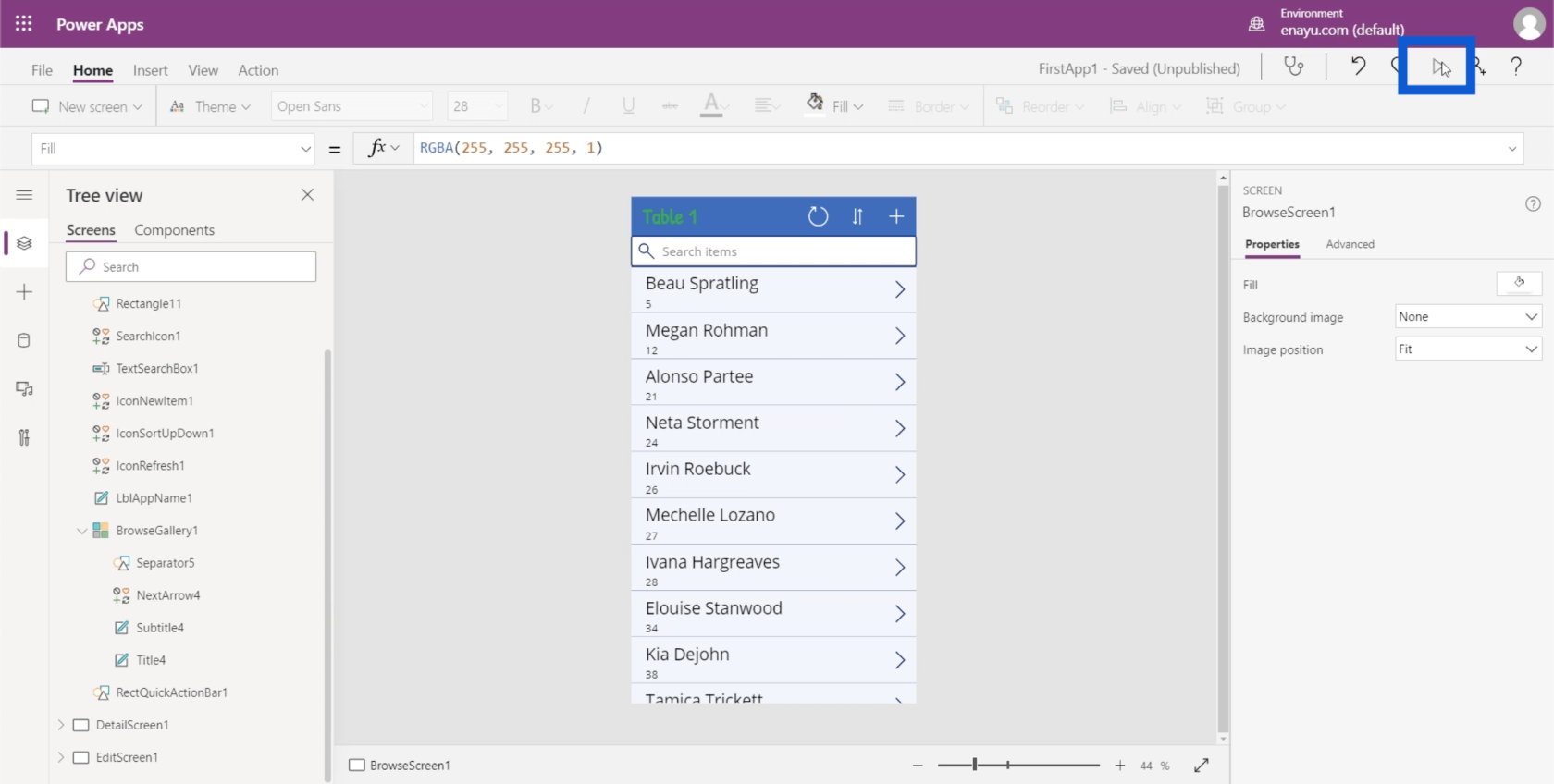
En un tutorial anterior , hablé sobre las diferentes pantallas y elementos que forman parte de una aplicación. Cuando observe el panel izquierdo de nuestro ejemplo, verá que la aplicación en la que estoy trabajando actualmente tiene tres pantallas.

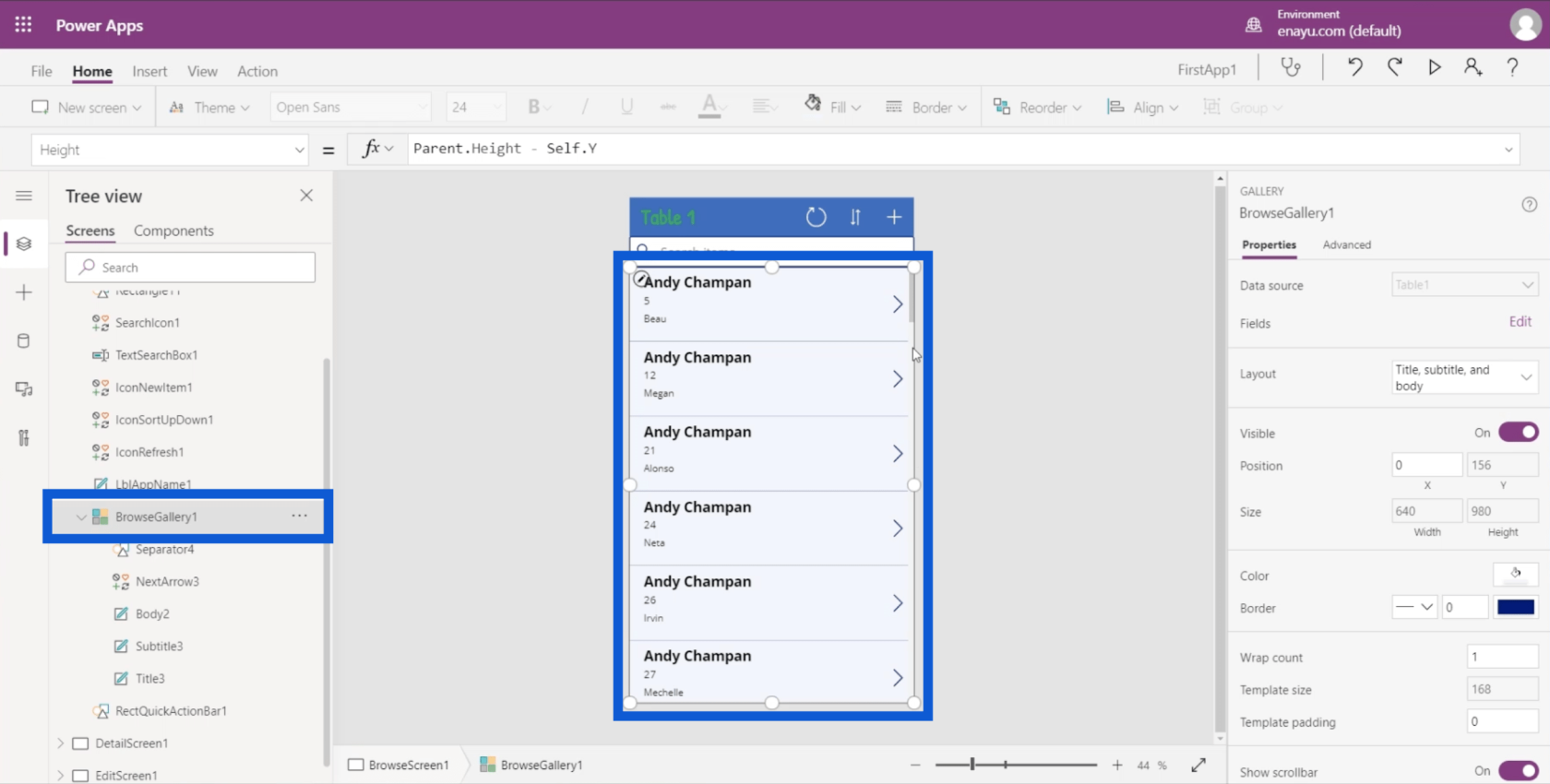
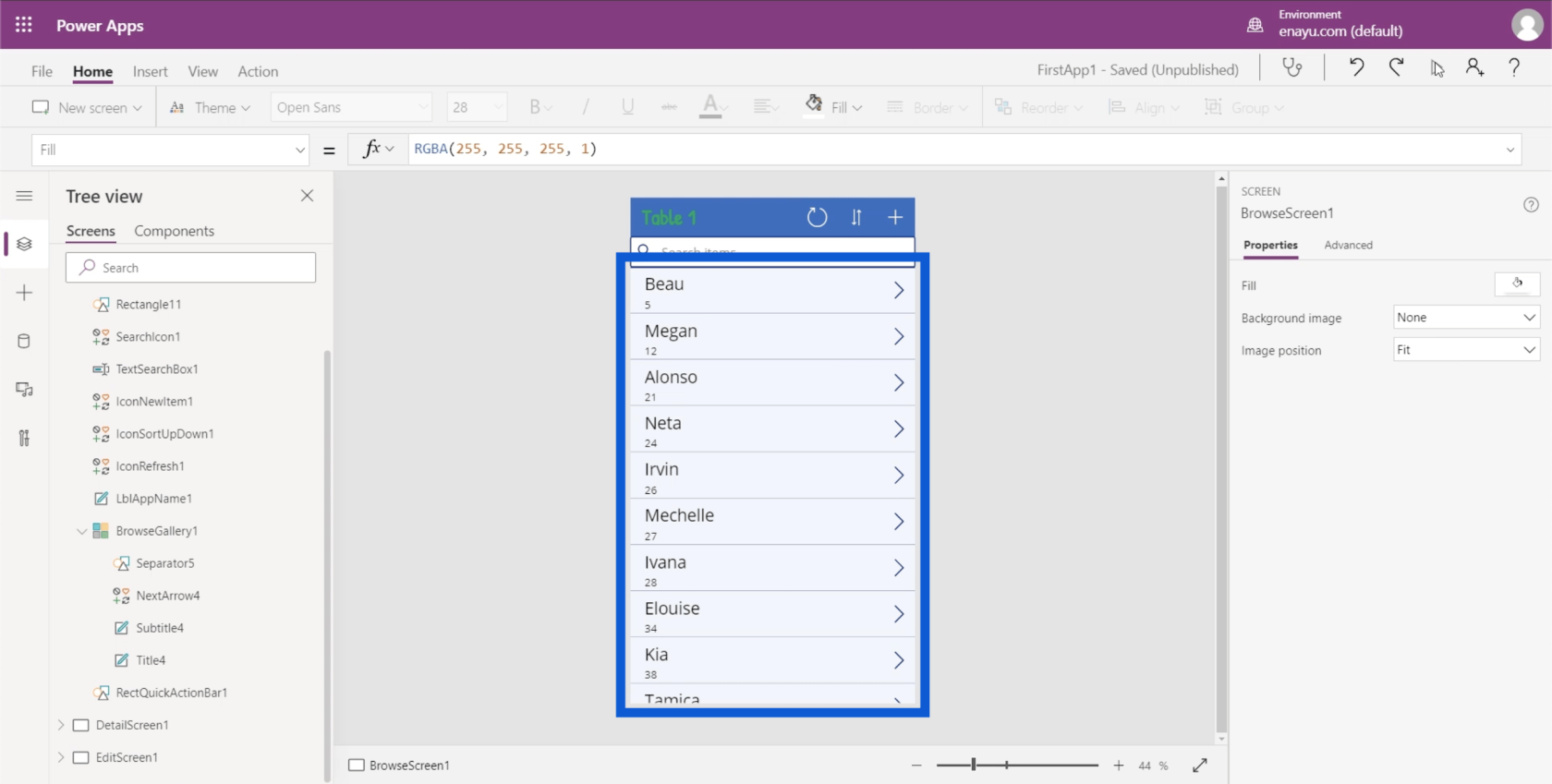
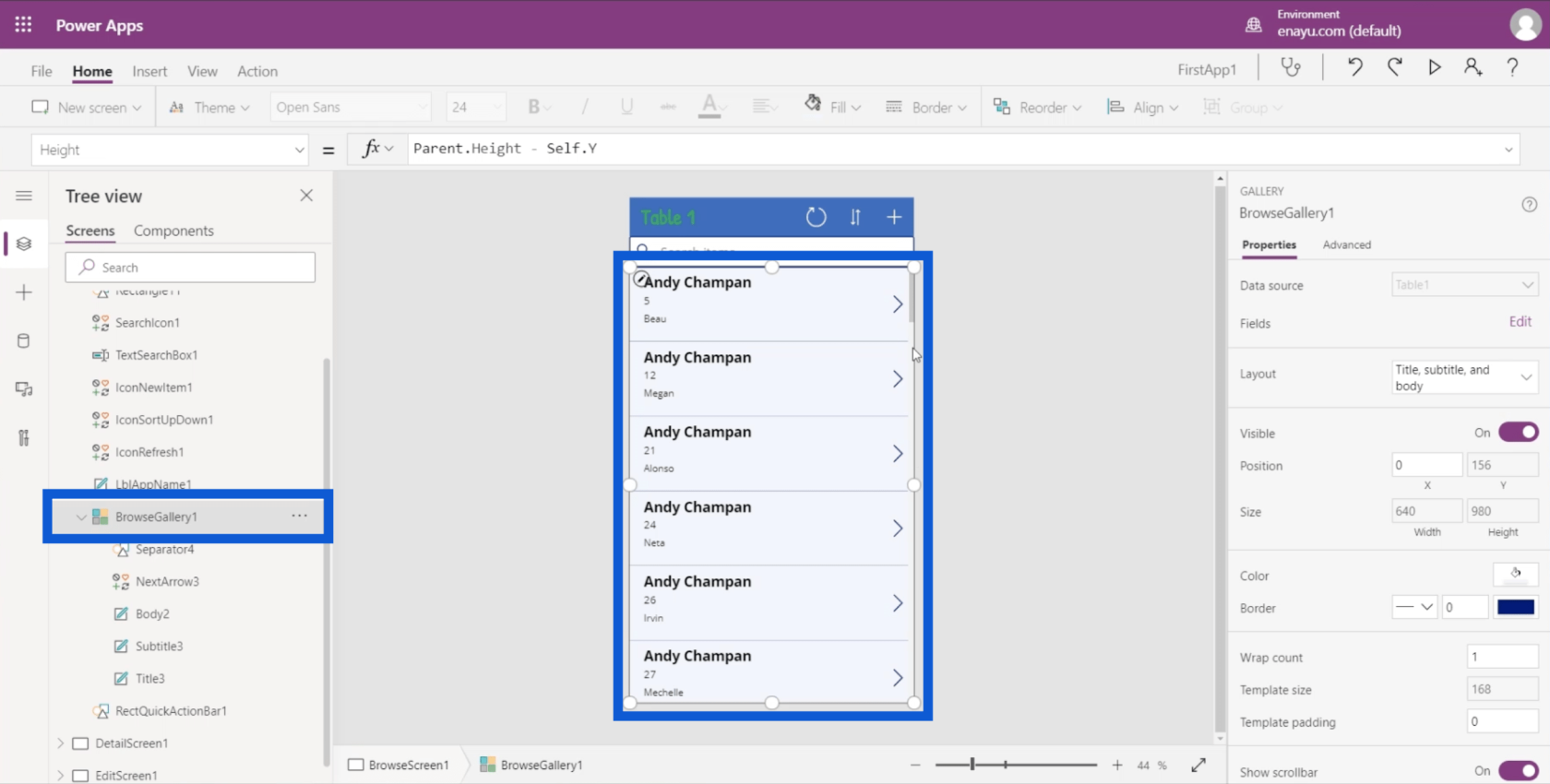
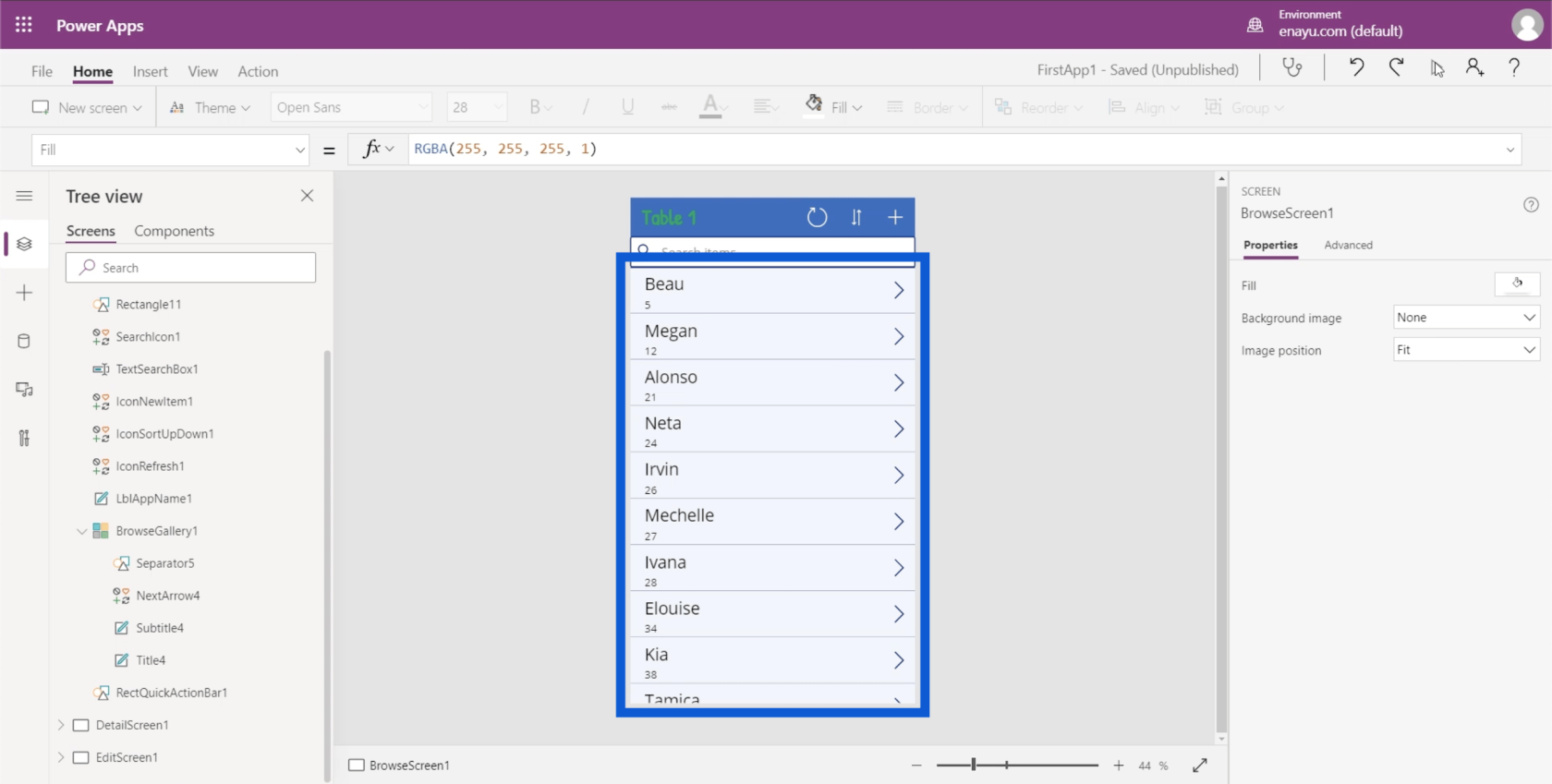
Debajo de la pantalla Examinar, ahí es donde verá la galería. Si hago clic en BrowseGallery1, se resalta automáticamente todo el rectángulo que contiene la galería en la aplicación en el panel central.

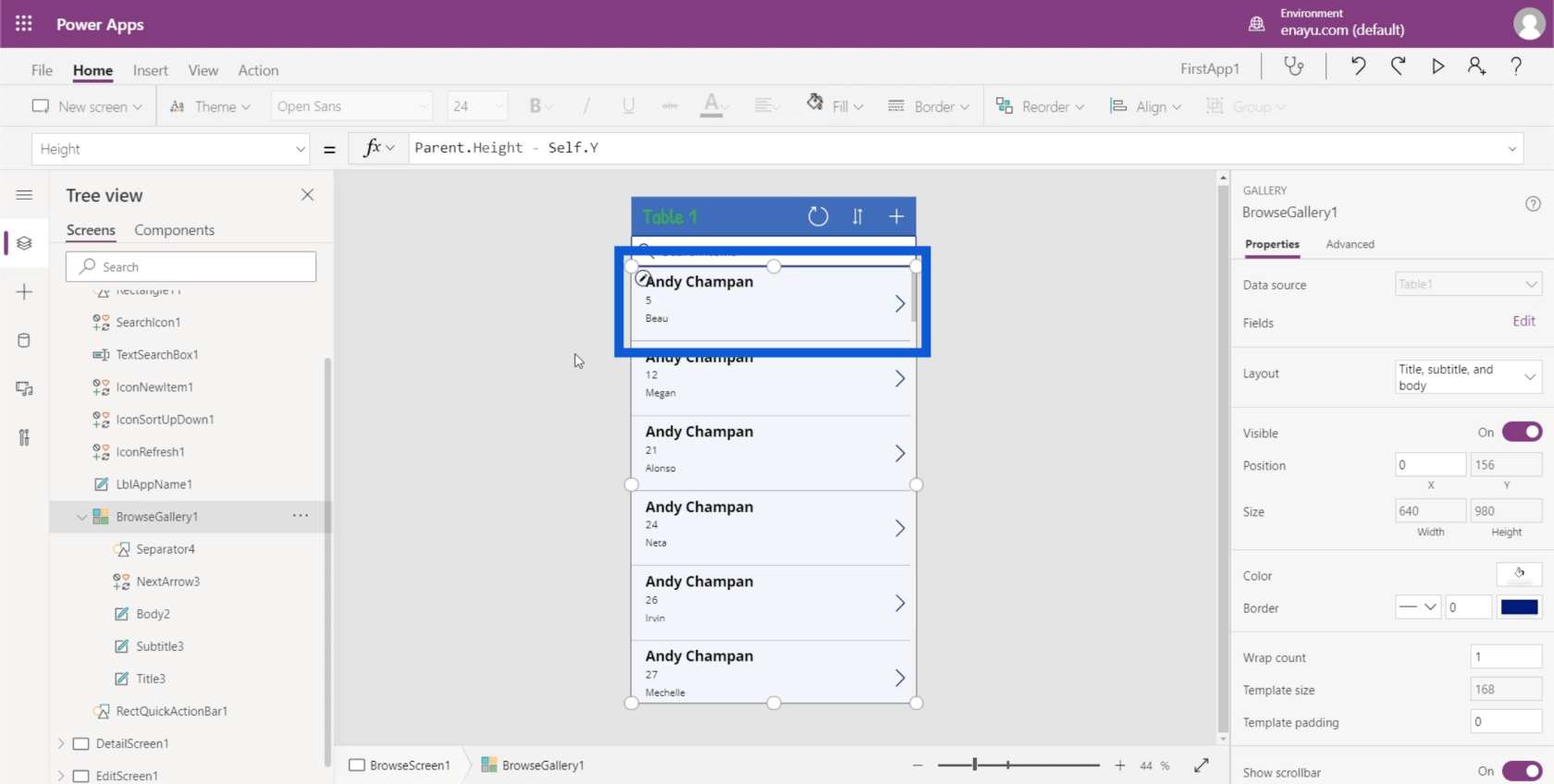
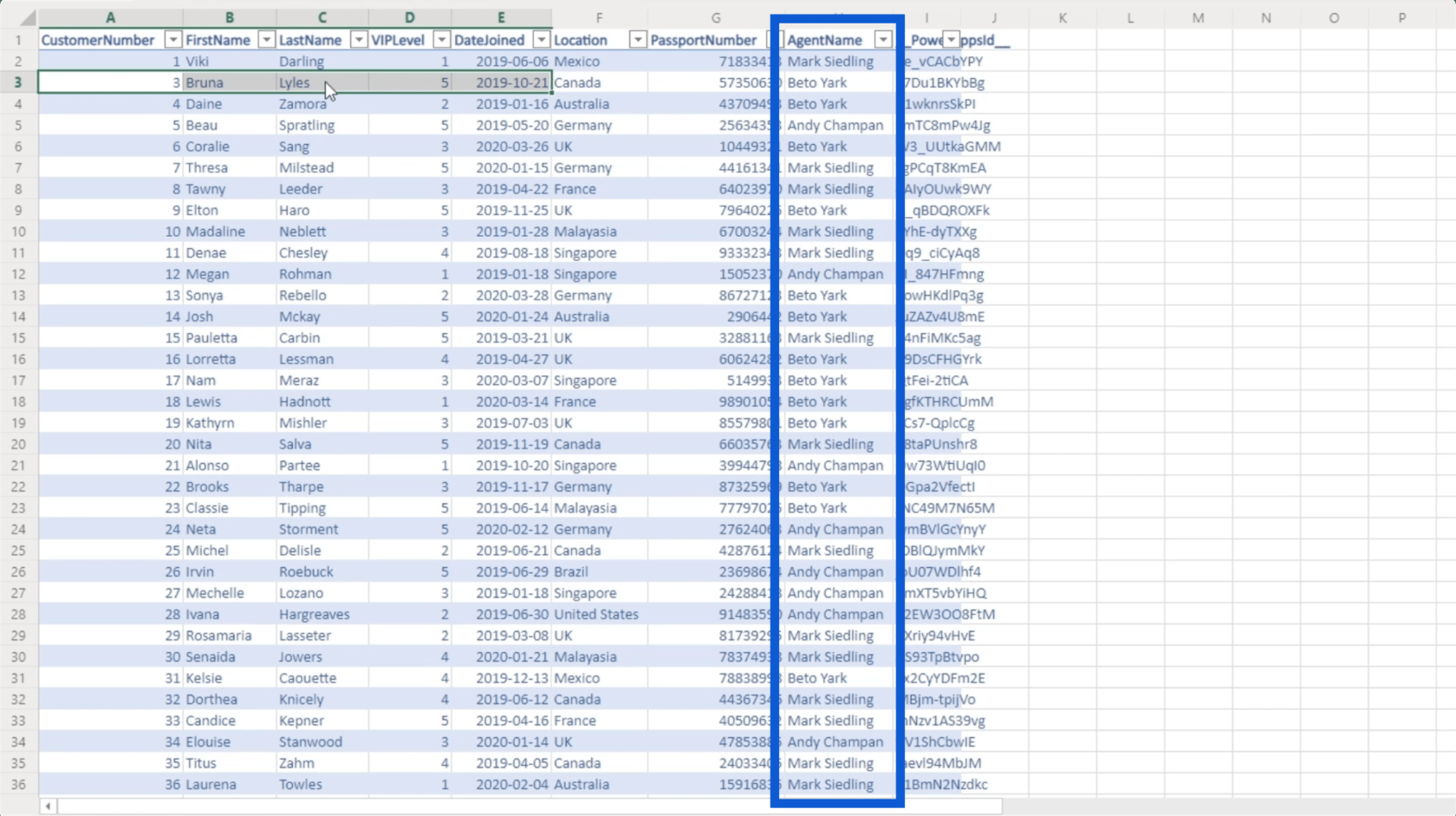
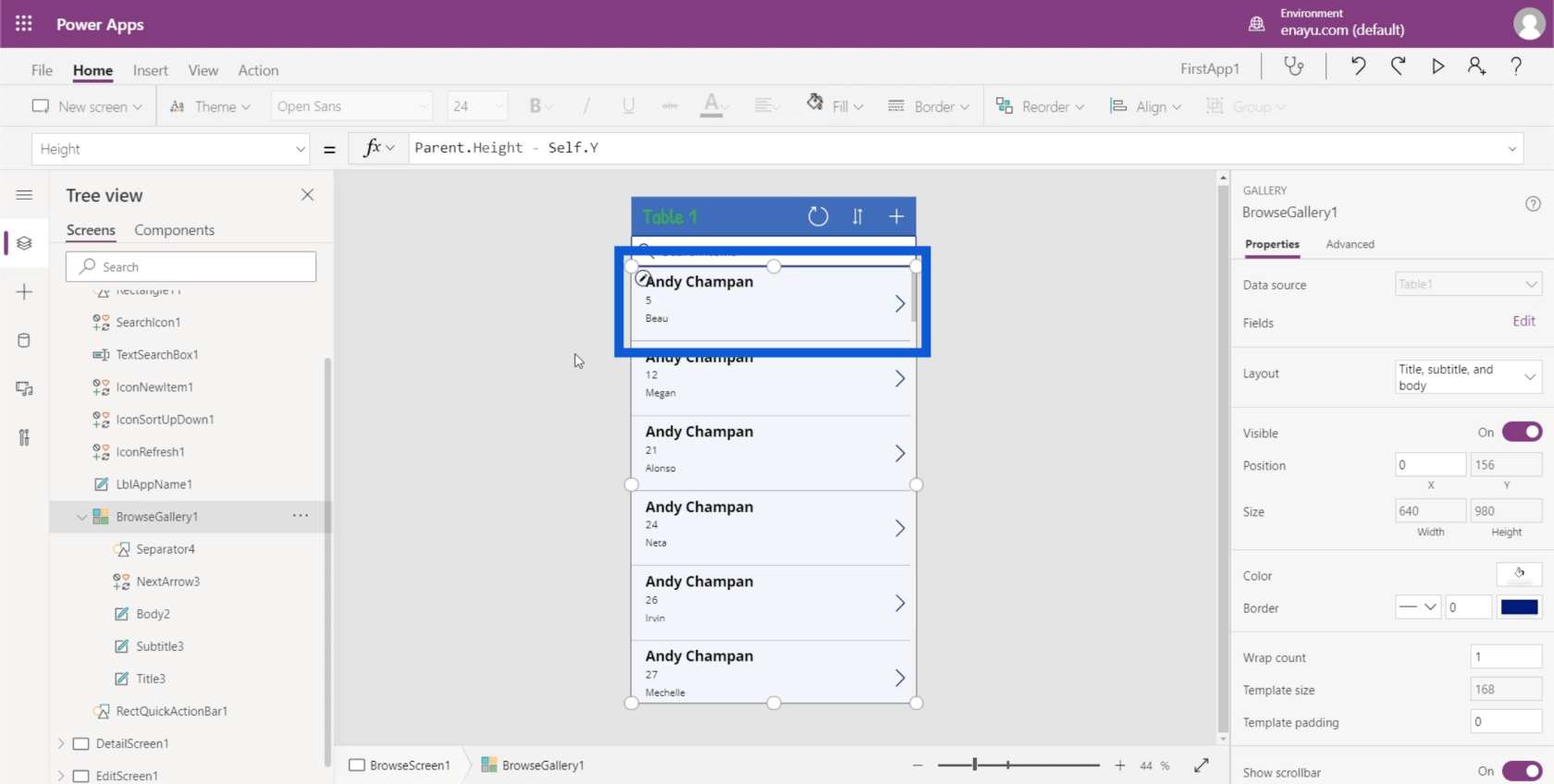
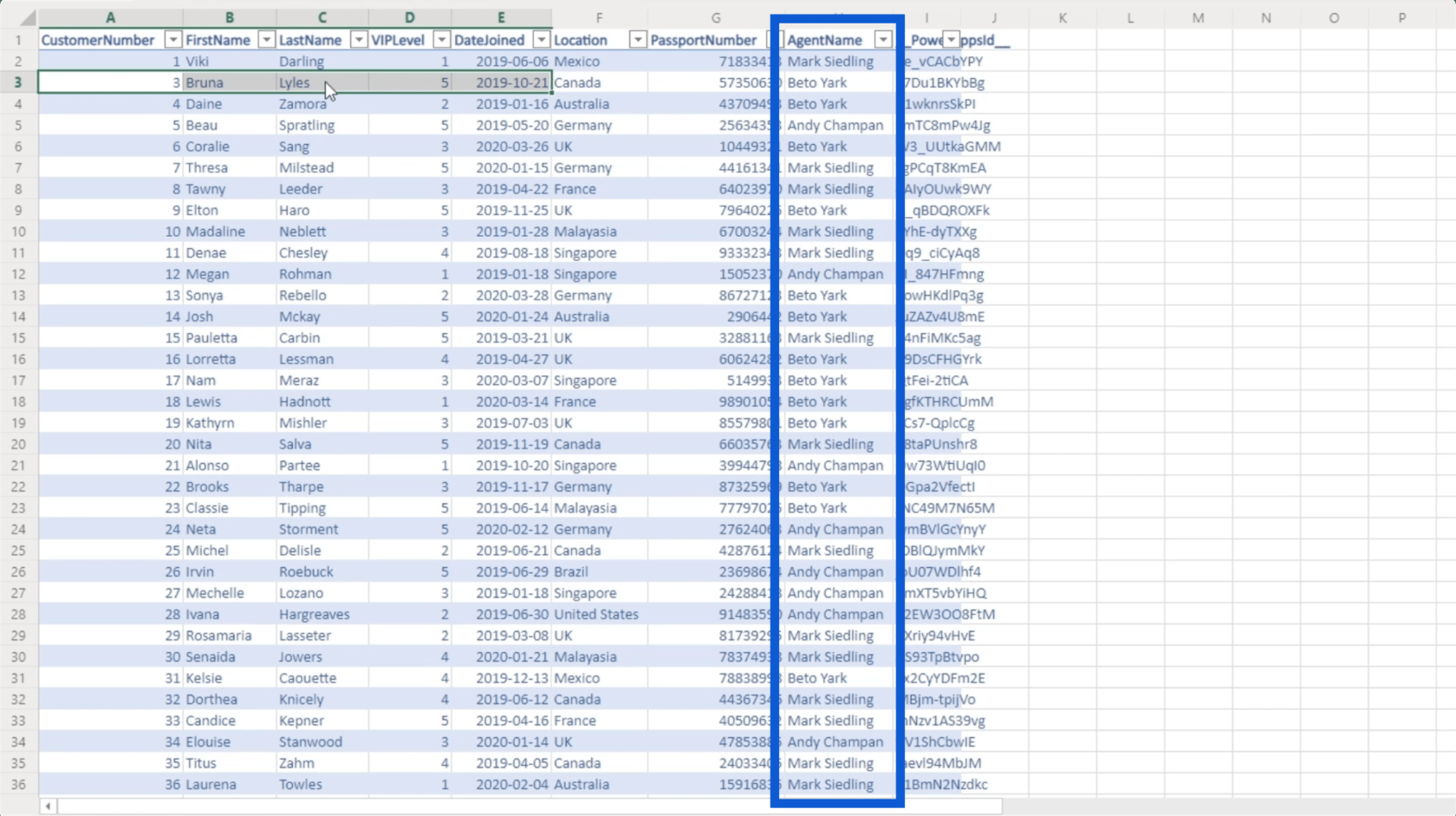
Dado que las galerías muestran una vista previa de una lista de registros, solo muestran algunos detalles. En esta aplicación, por ejemplo, solo muestra el nombre del agente, el número de cliente y el nombre del cliente.

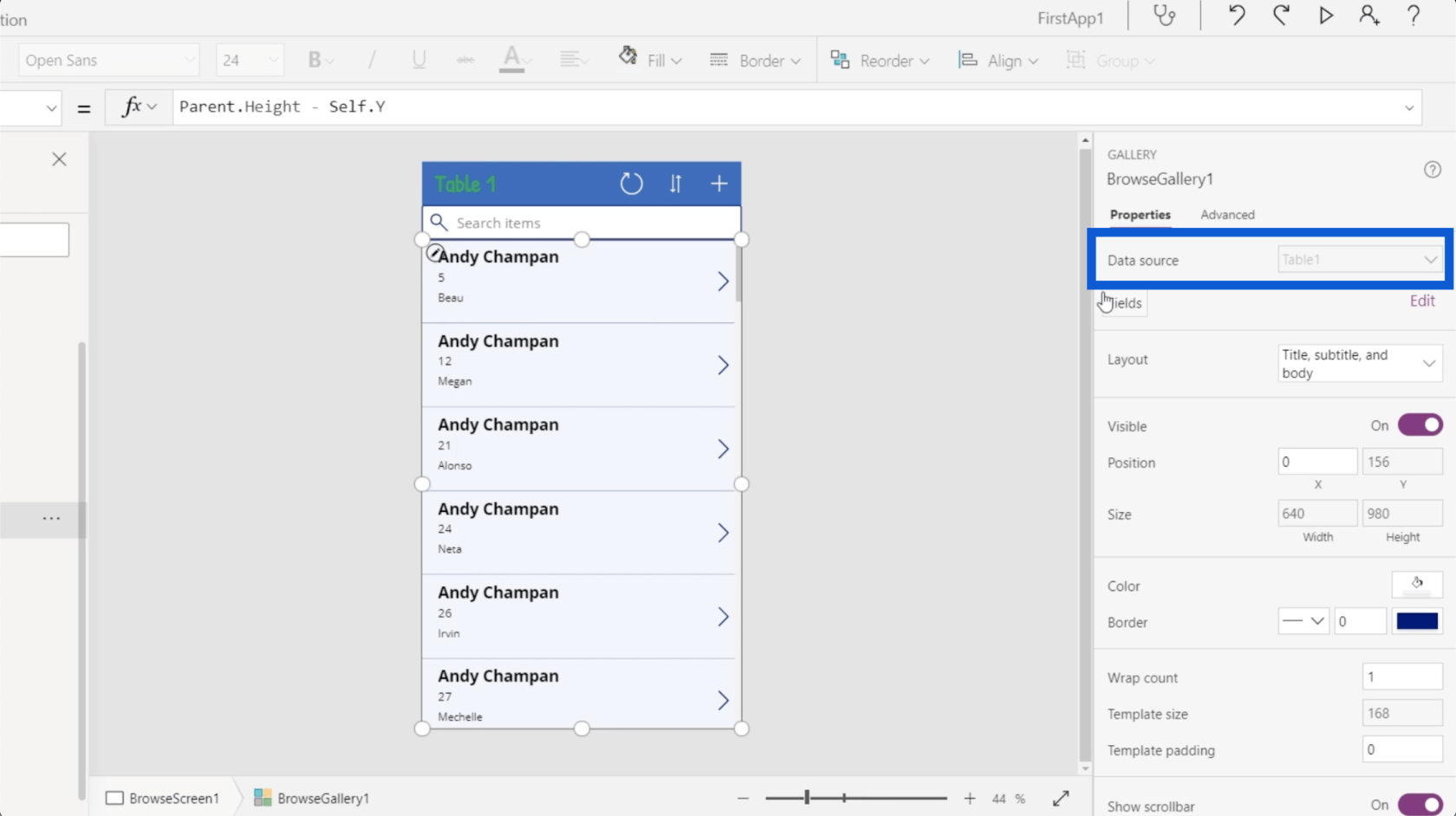
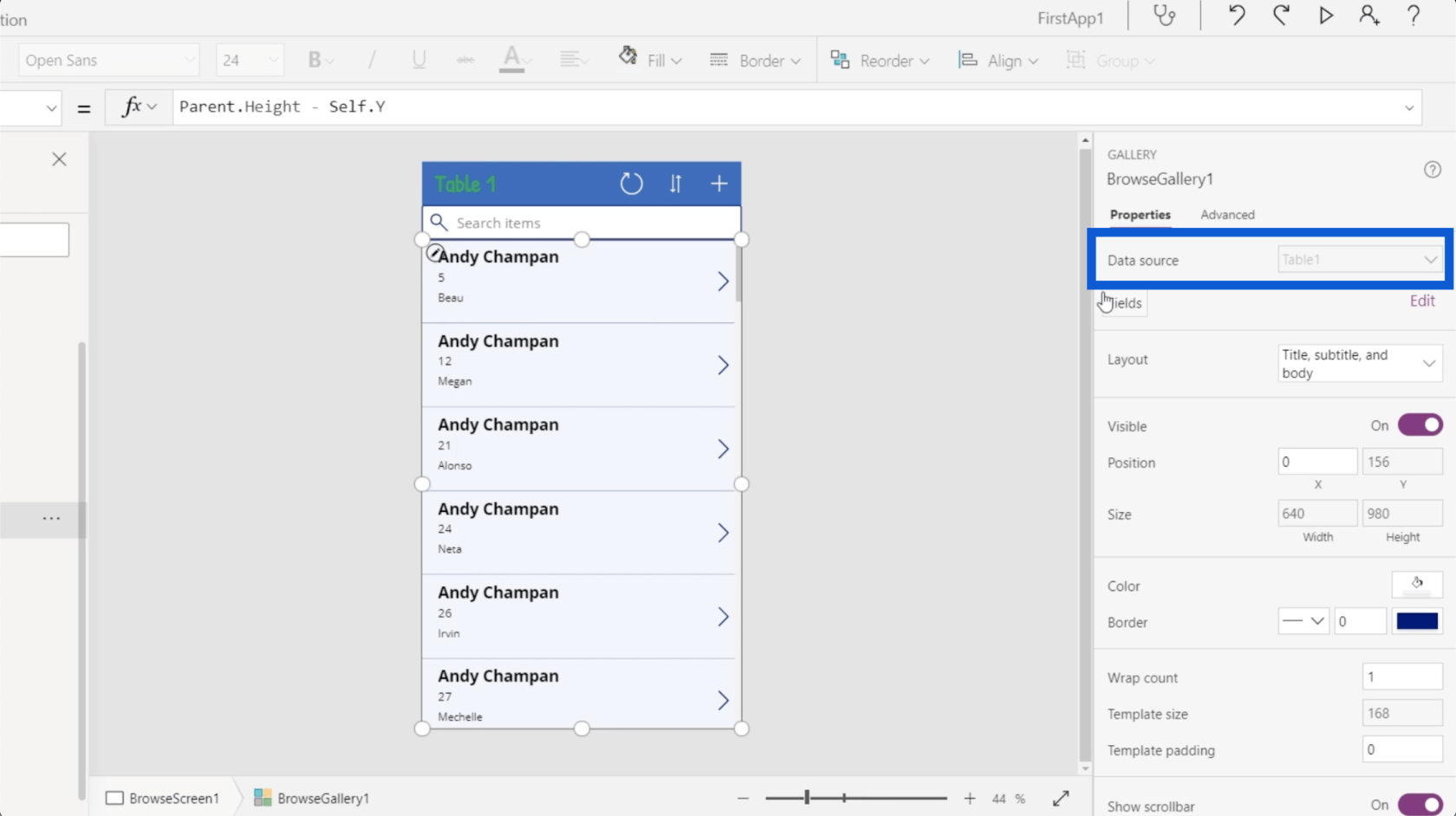
Echemos un vistazo a las diferentes propiedades que tiene una galería. Las propiedades se pueden encontrar en el panel derecho.
La fuente de datos está en la parte superior de la lista. Esto muestra que la aplicación funciona con Table1. Estas fuentes pueden ser cualquier cosa, desde una hoja de Google hasta una tabla SQL.

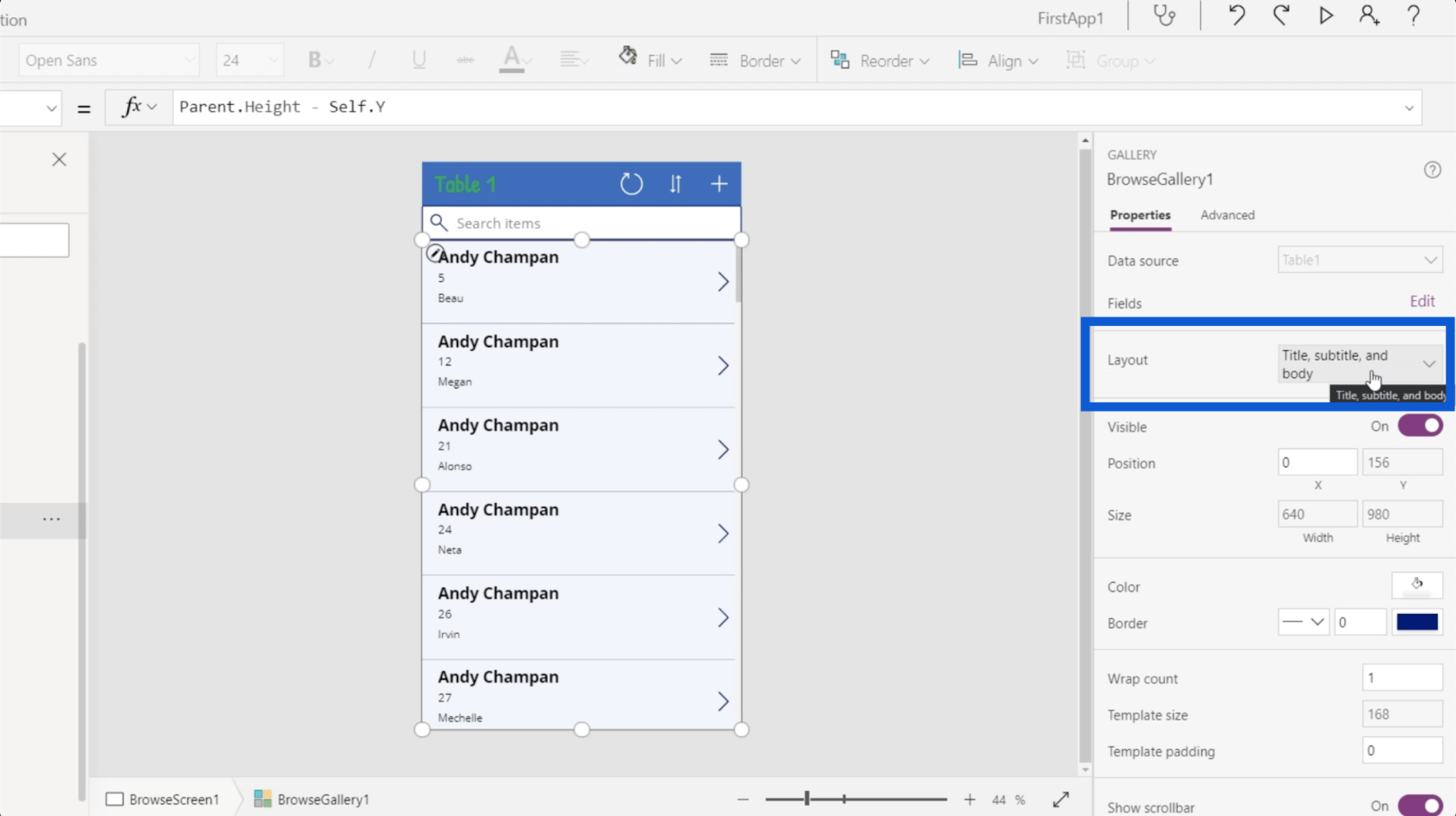
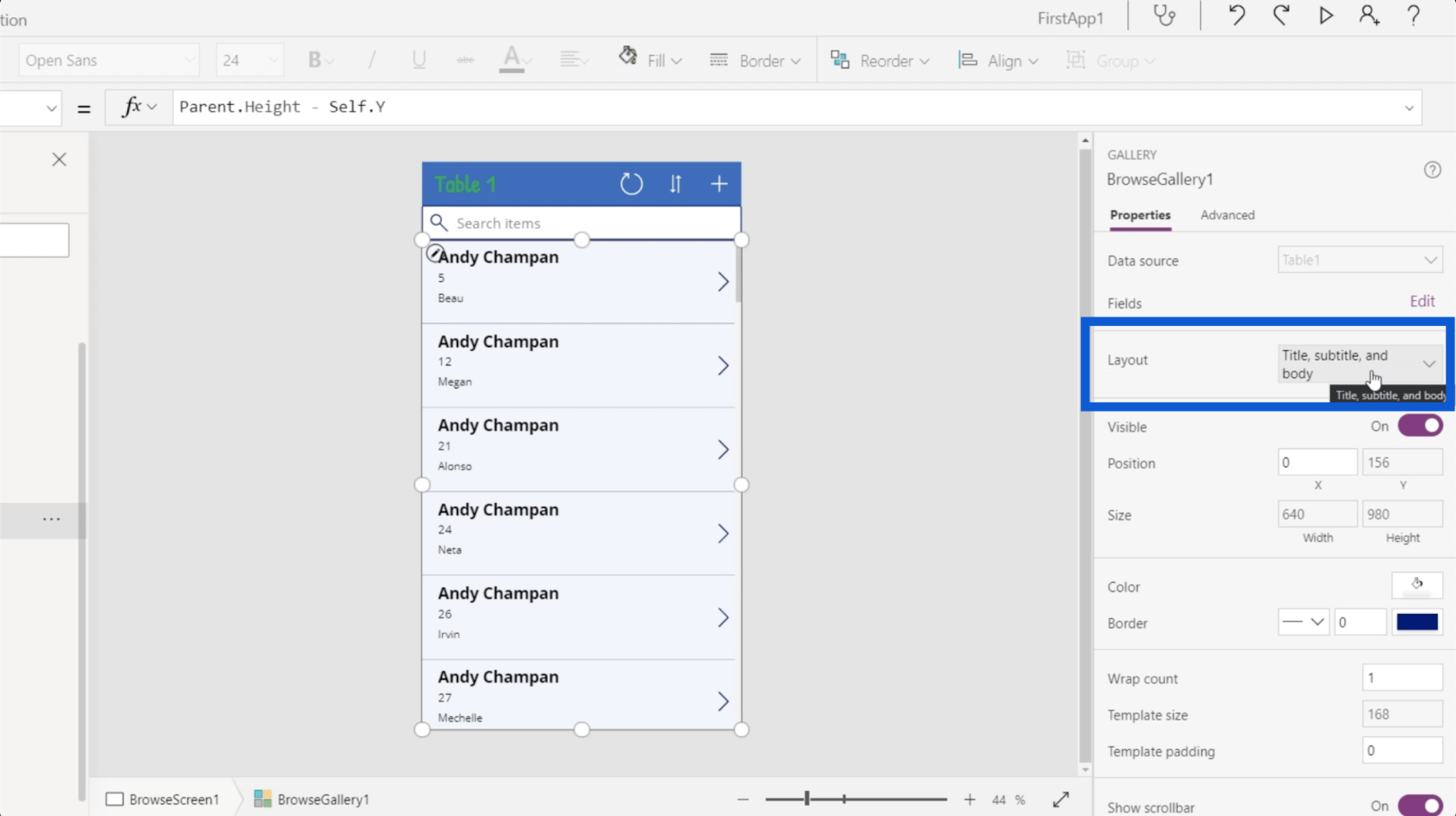
El siguiente es el diseño. Aquí es donde decides lo que aparece en tu galería. Por ahora, muestra Título, subtítulo y cuerpo, que corresponde a los elementos que tenemos.

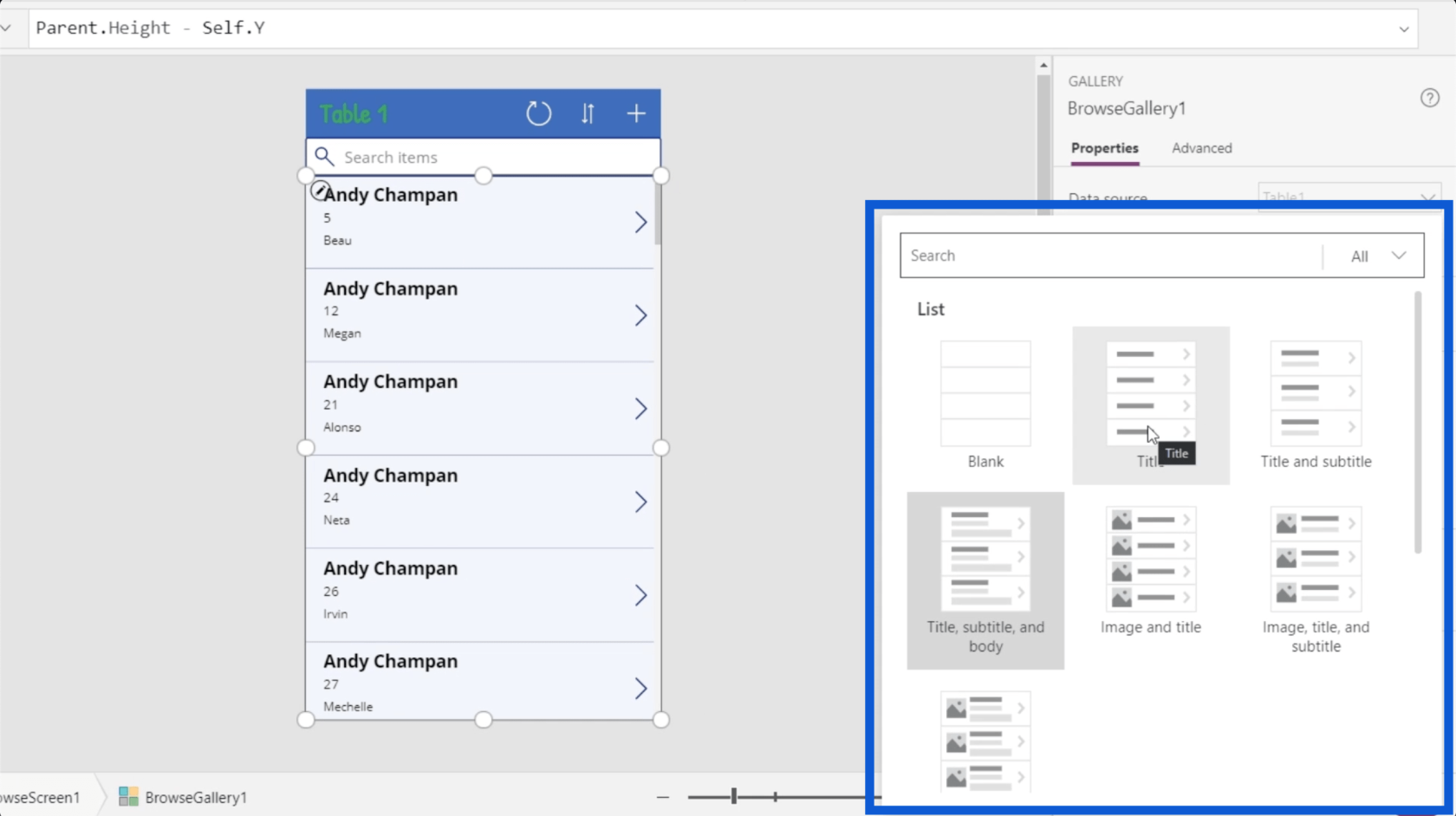
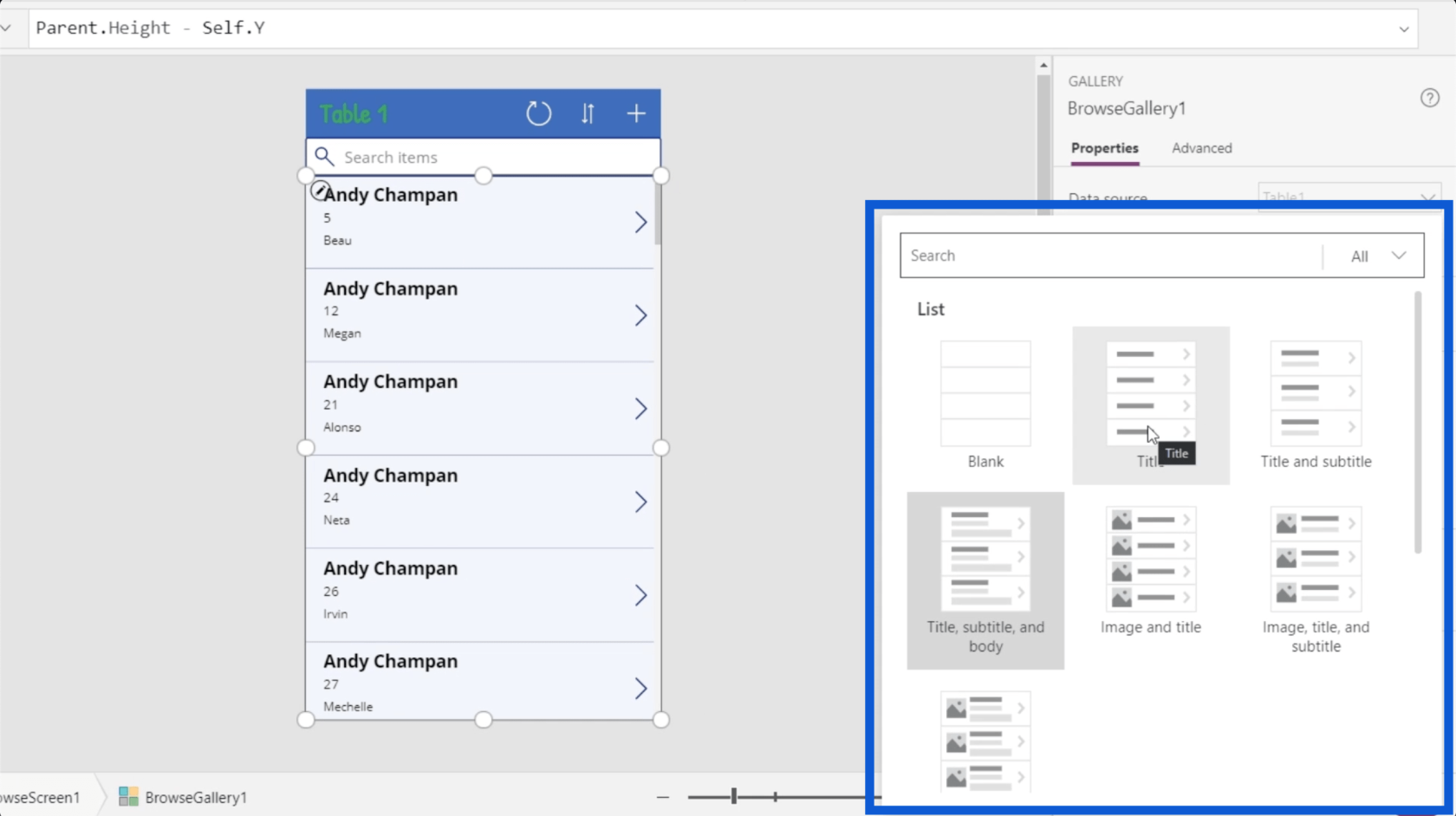
Pero hay otras opciones aparte de esa. Incluso puedes mostrar imágenes en algunas de las entradas de tu lista.

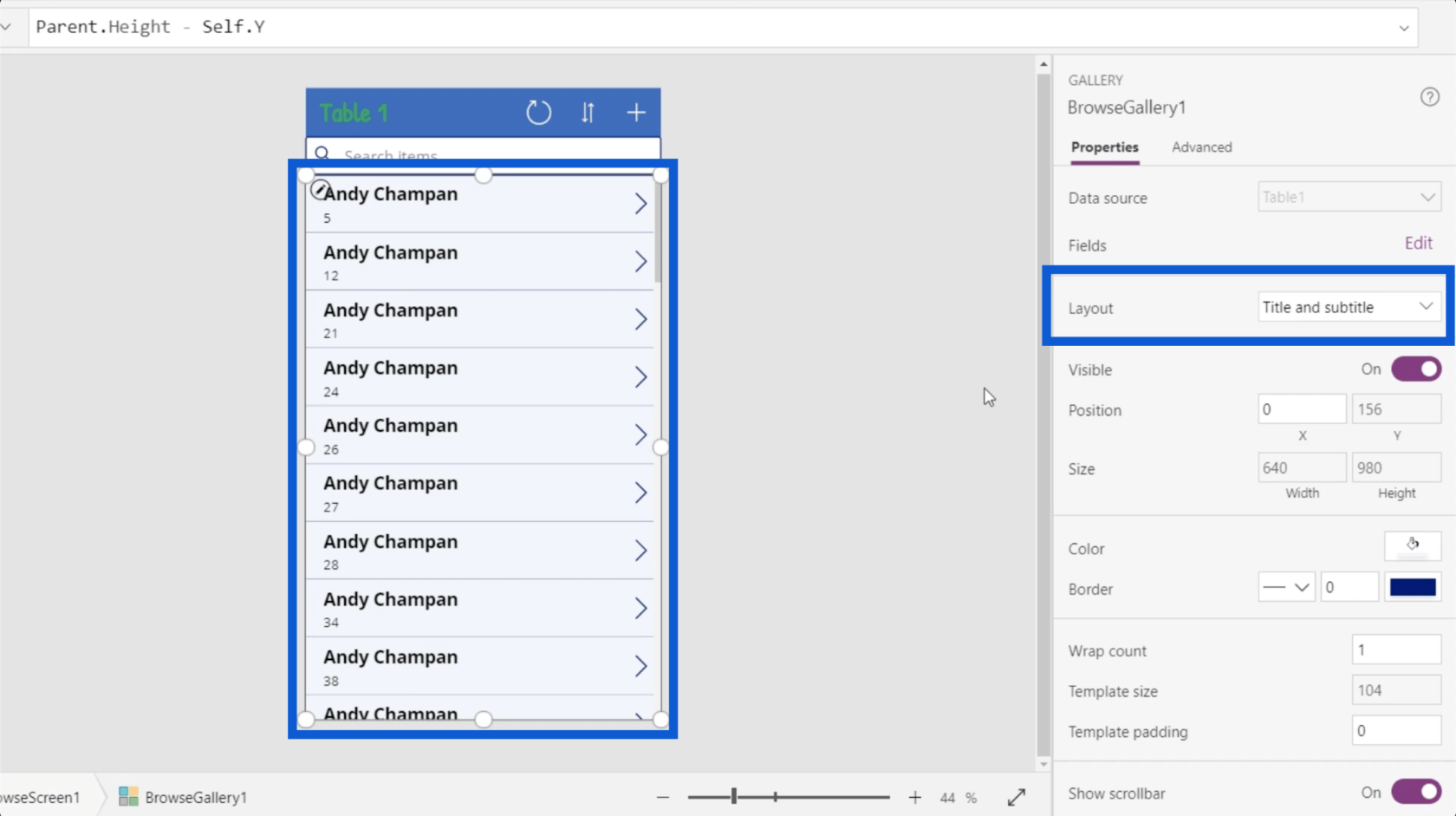
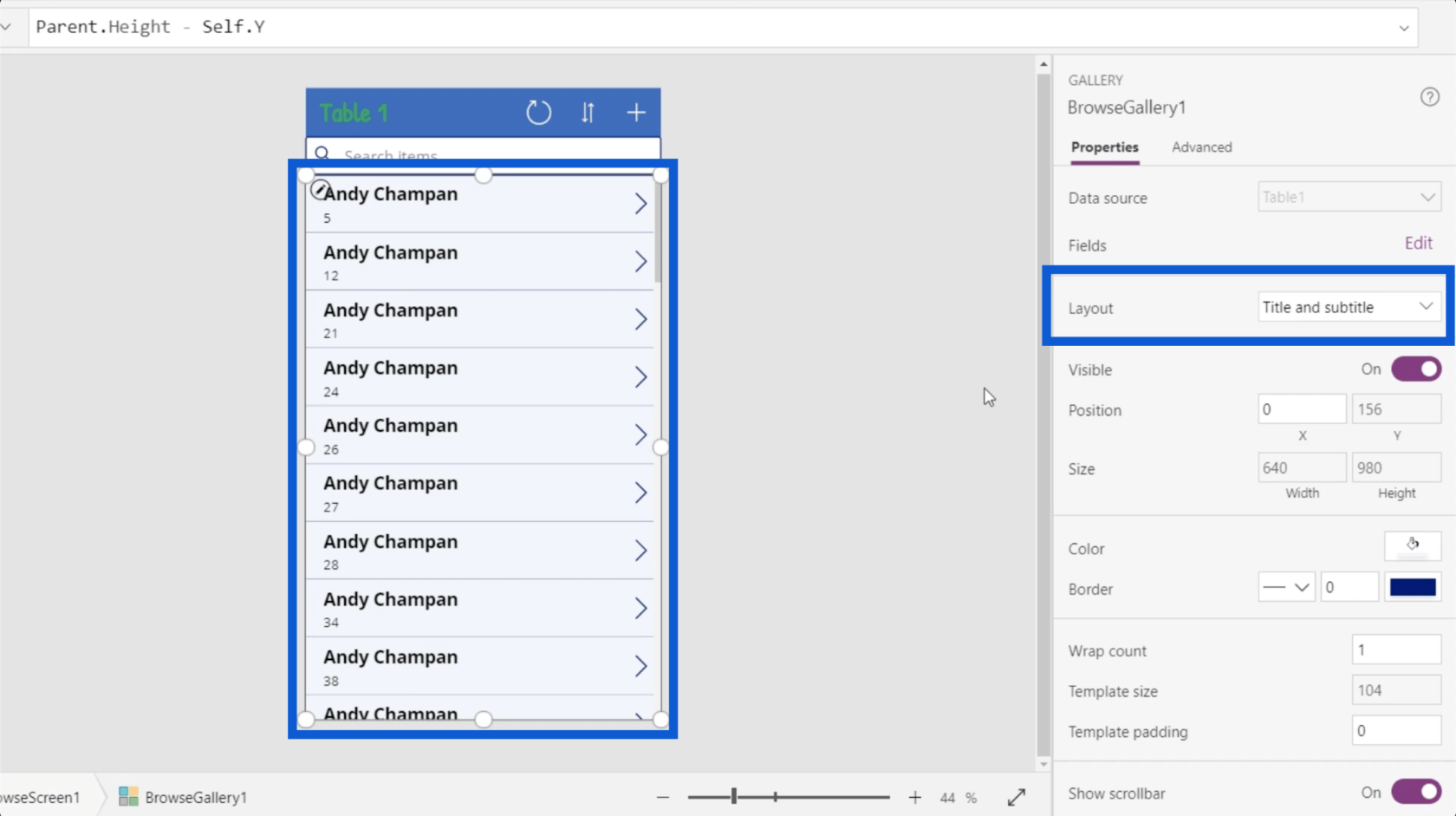
Por ahora, voy a cambiar el diseño a solo un título y un subtítulo porque solo quiero que se muestre la información más importante.

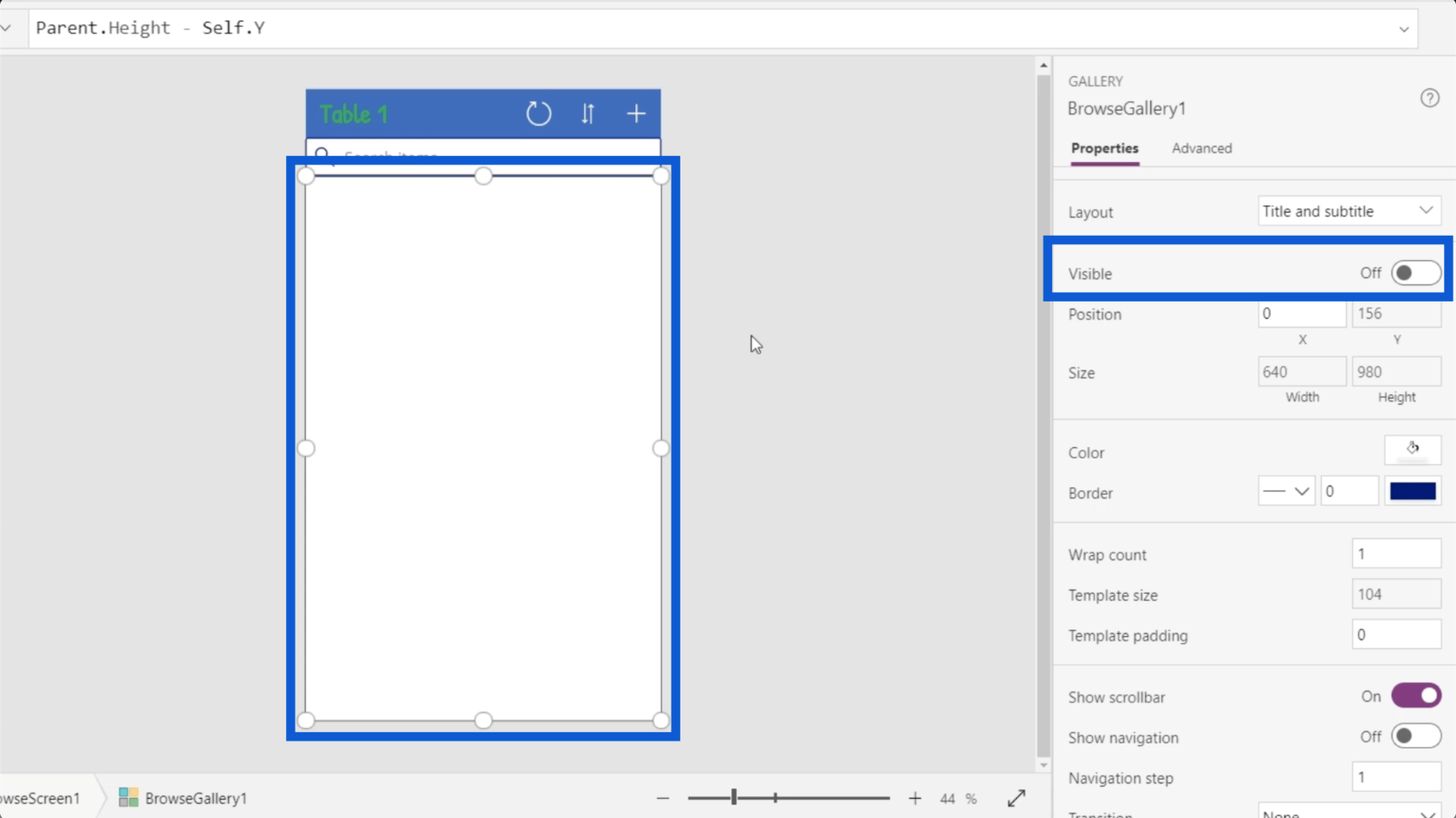
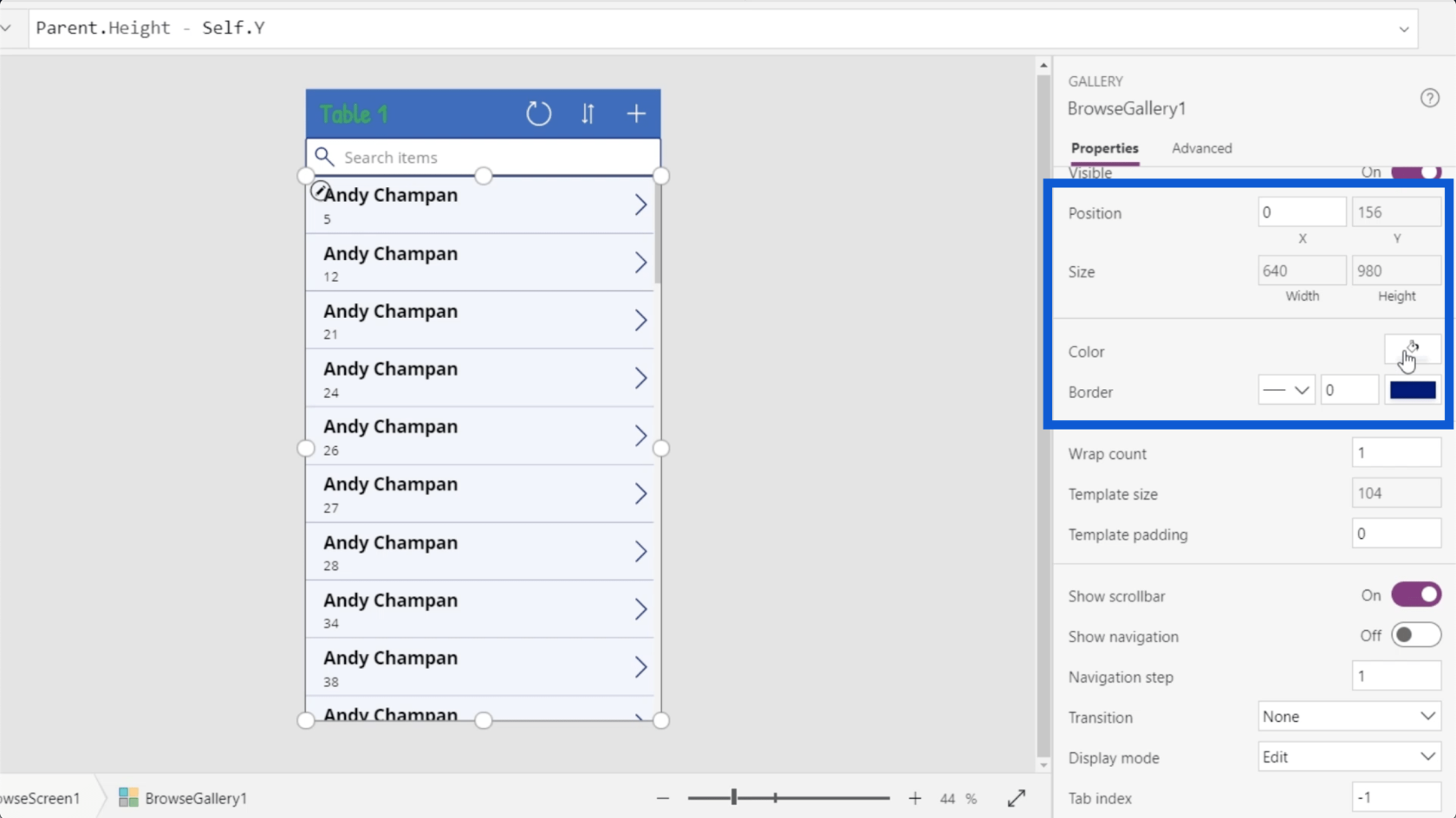
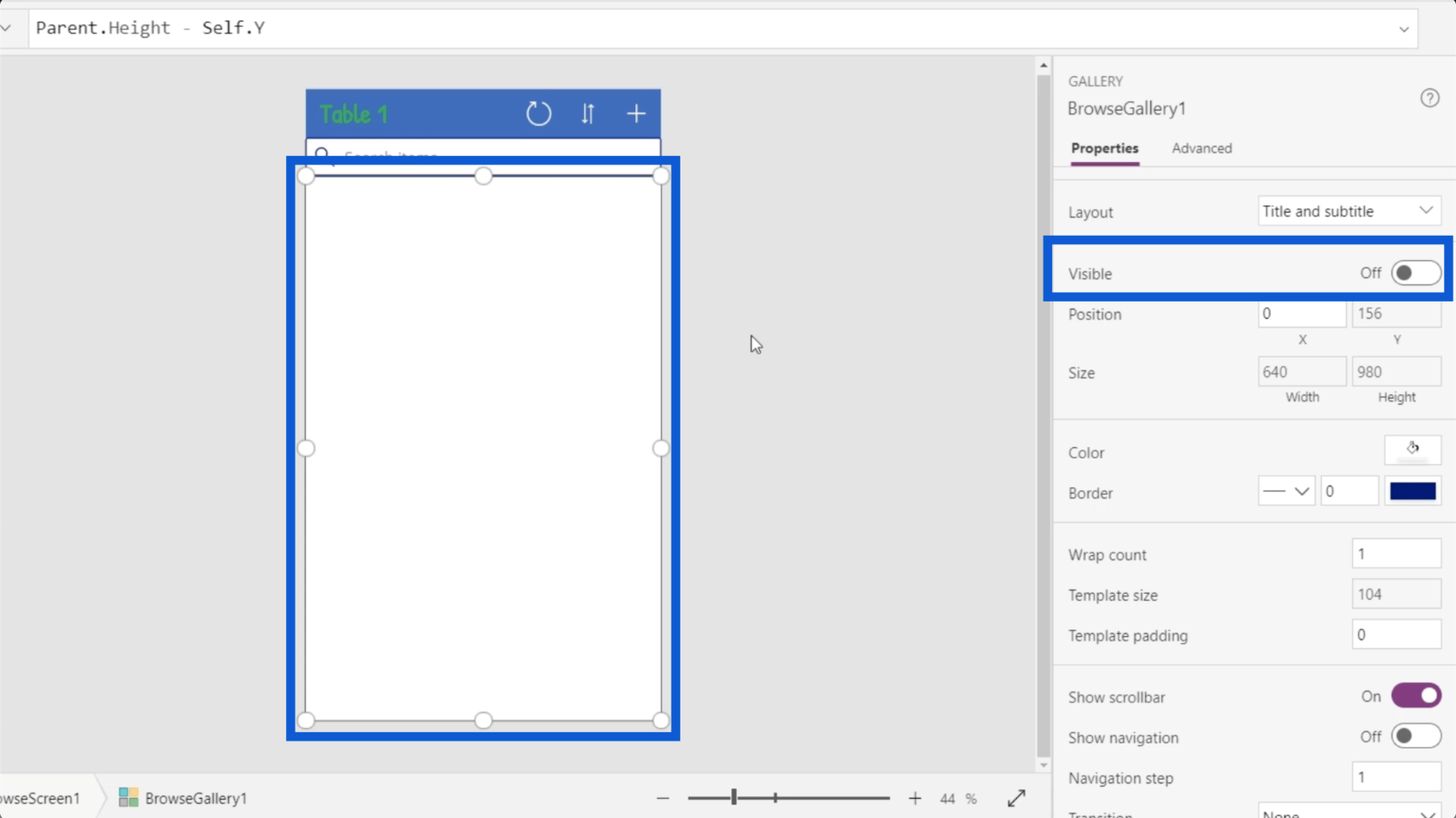
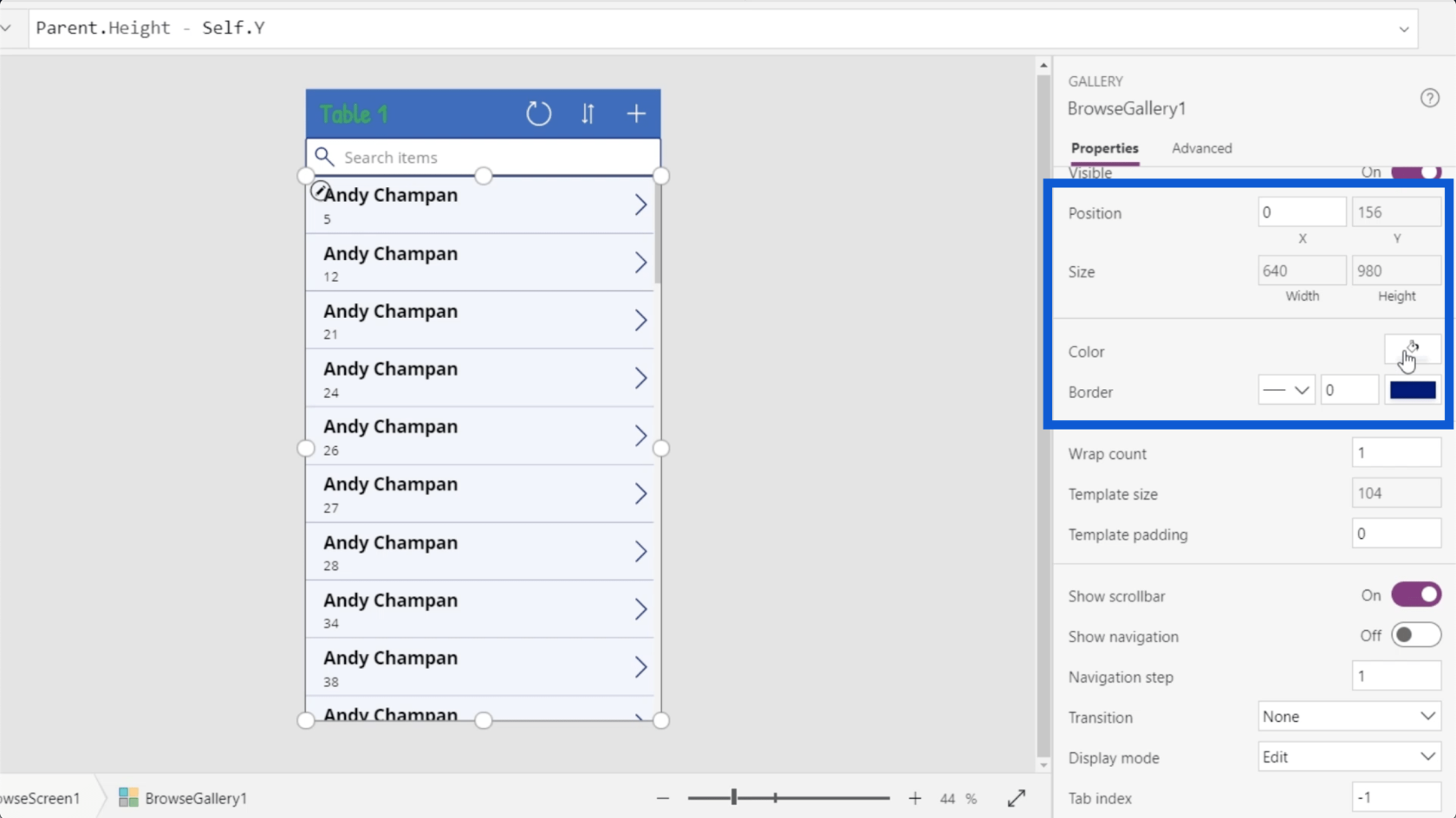
También puede activar y desactivar la visibilidad de la galería.

Puede cambiar el color y la forma en que aparece el borde.

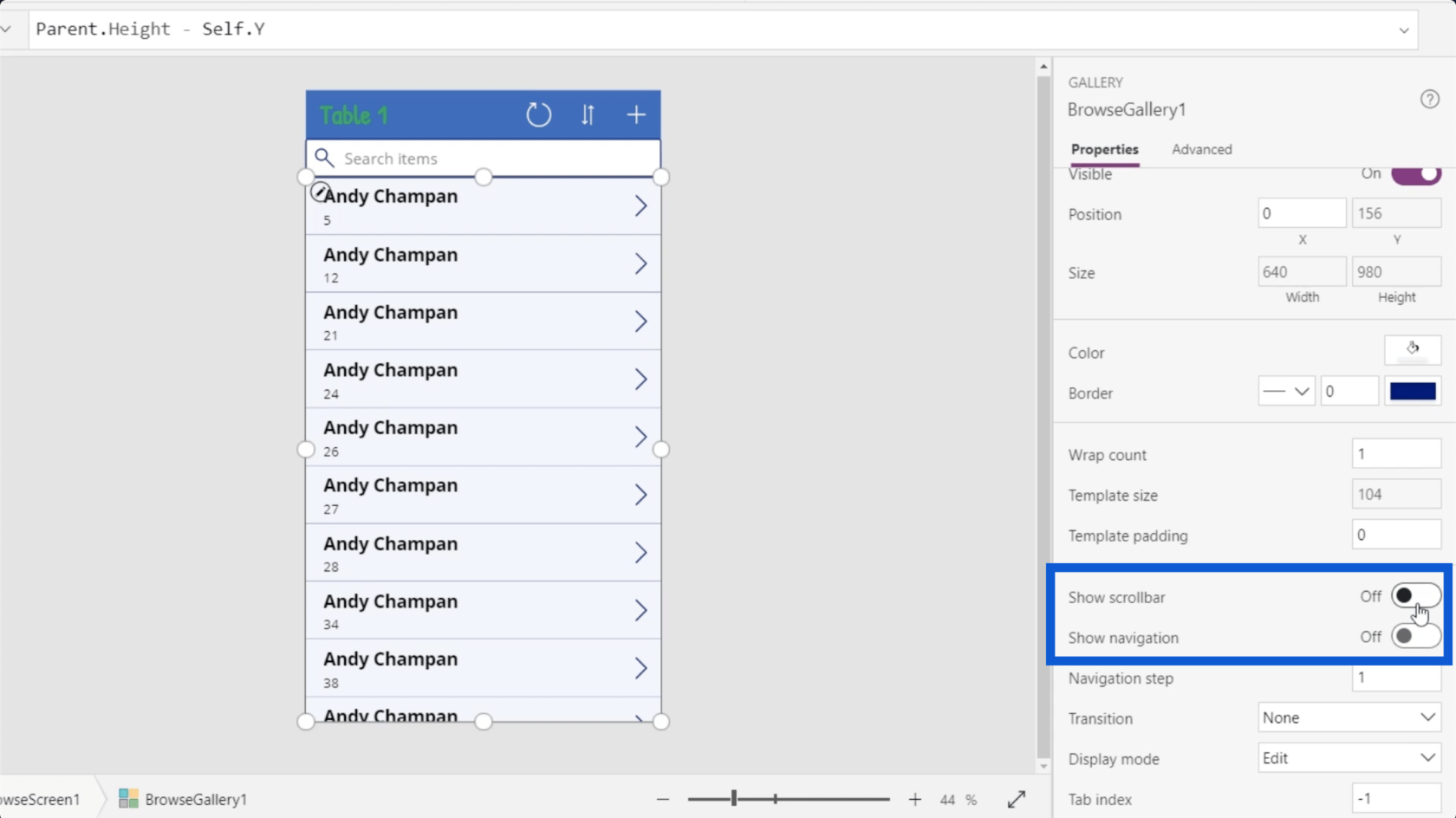
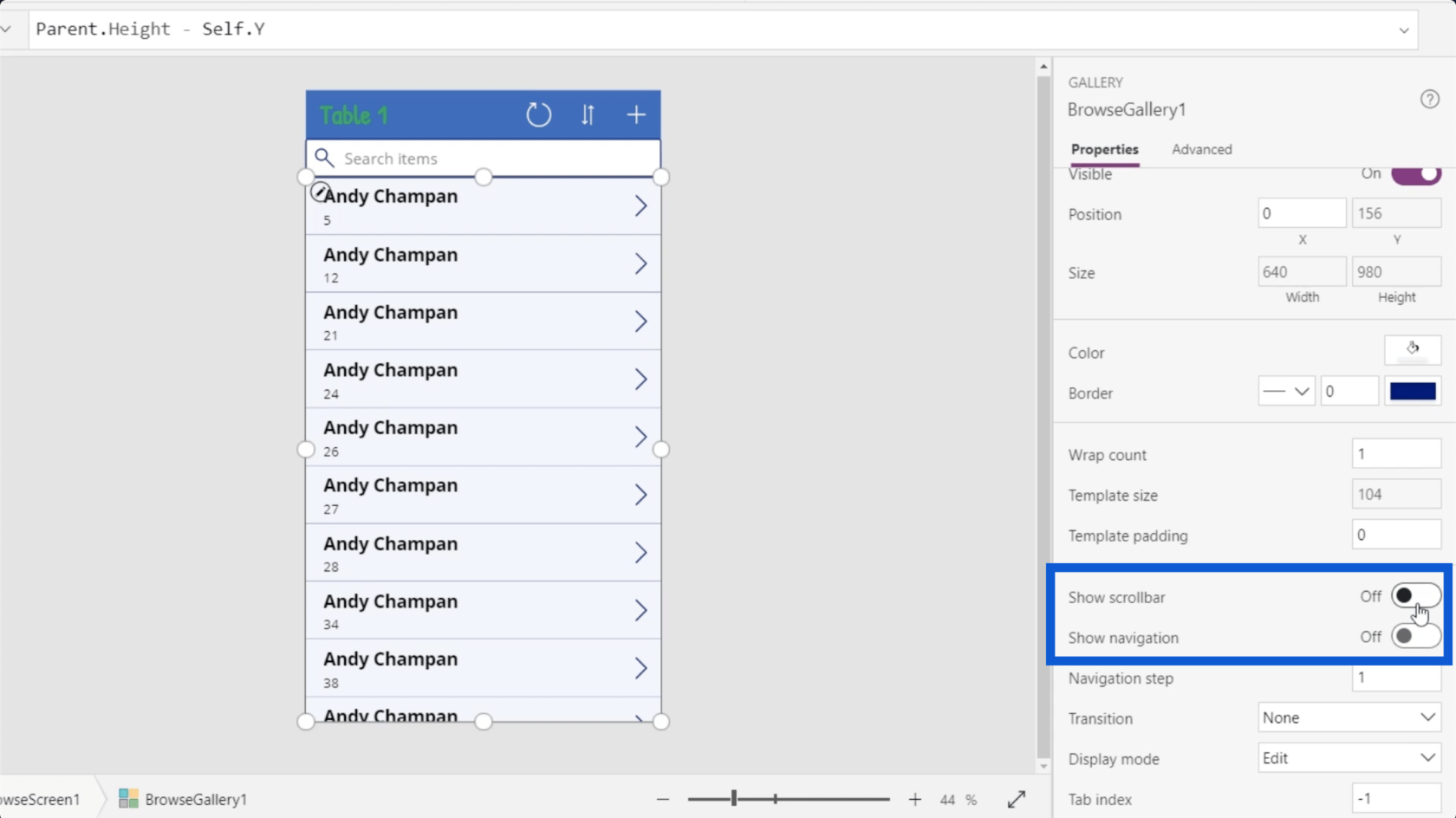
También puede elegir si mostrar la barra de desplazamiento y la navegación o no.

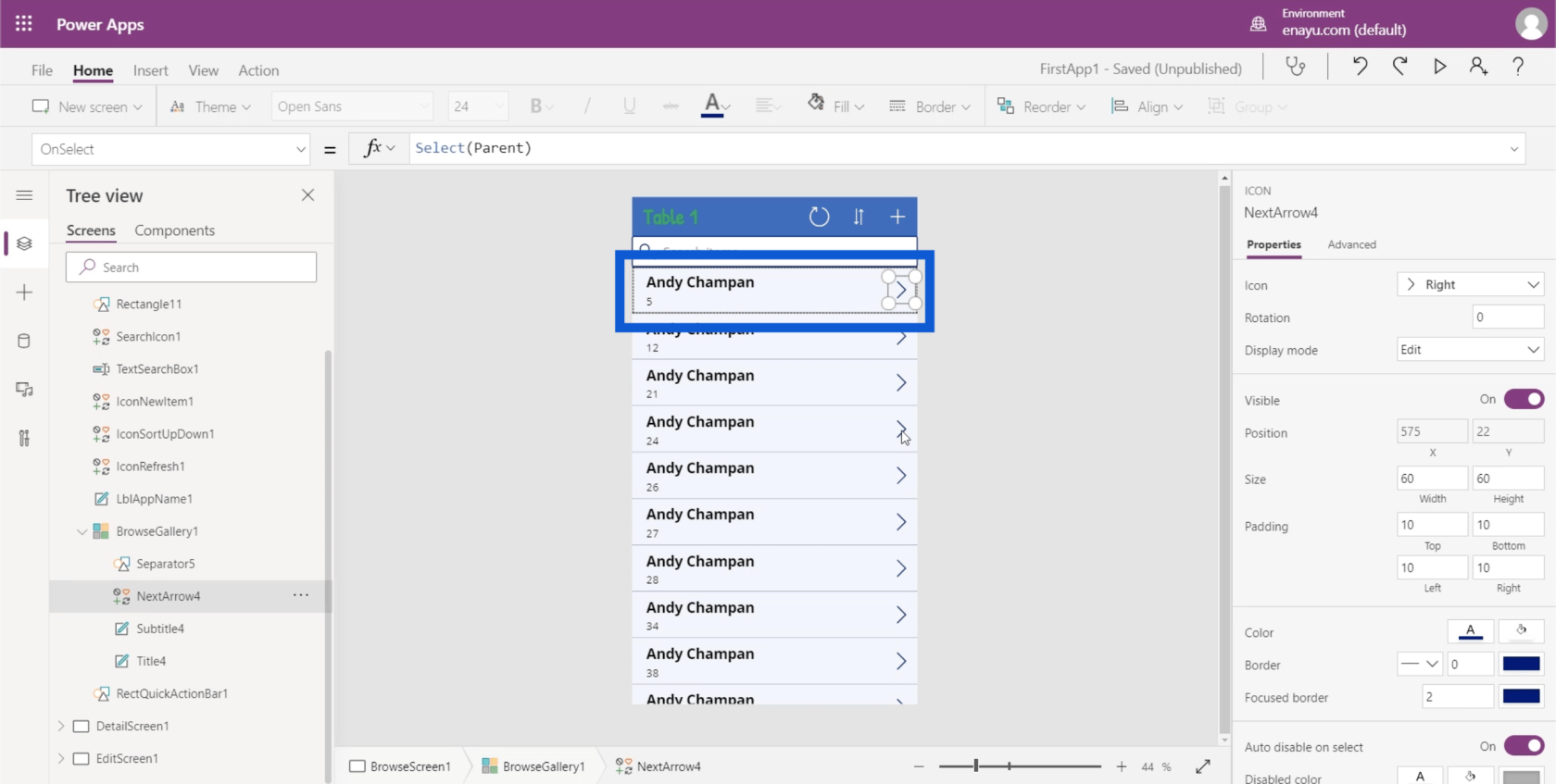
Tenga en cuenta que cada elemento dentro de la galería también tendría su propio conjunto de propiedades. En cada tarjeta de datos de esta galería, hay una flecha, un separador entre cada tarjeta, un título y un subtítulo.

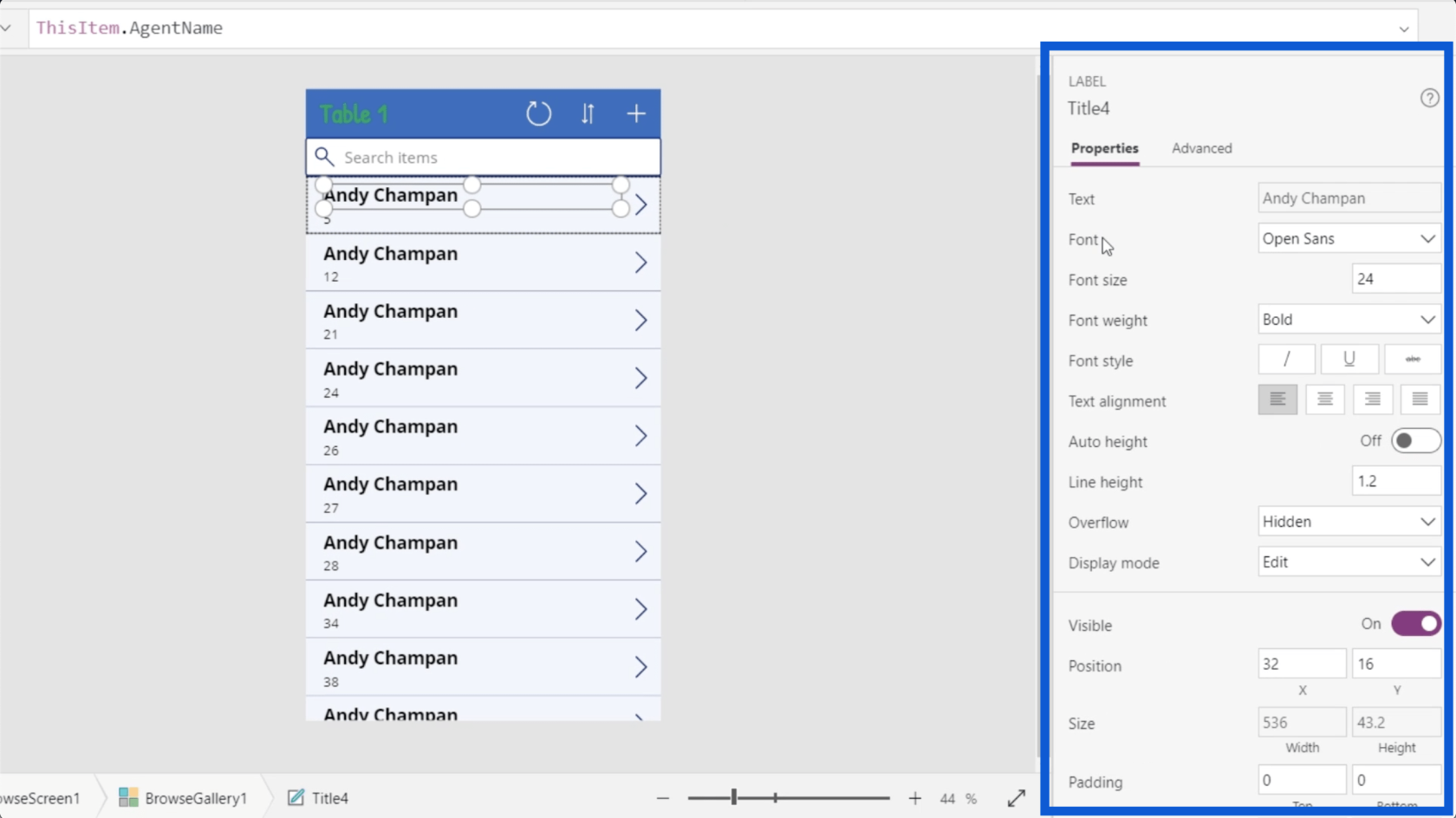
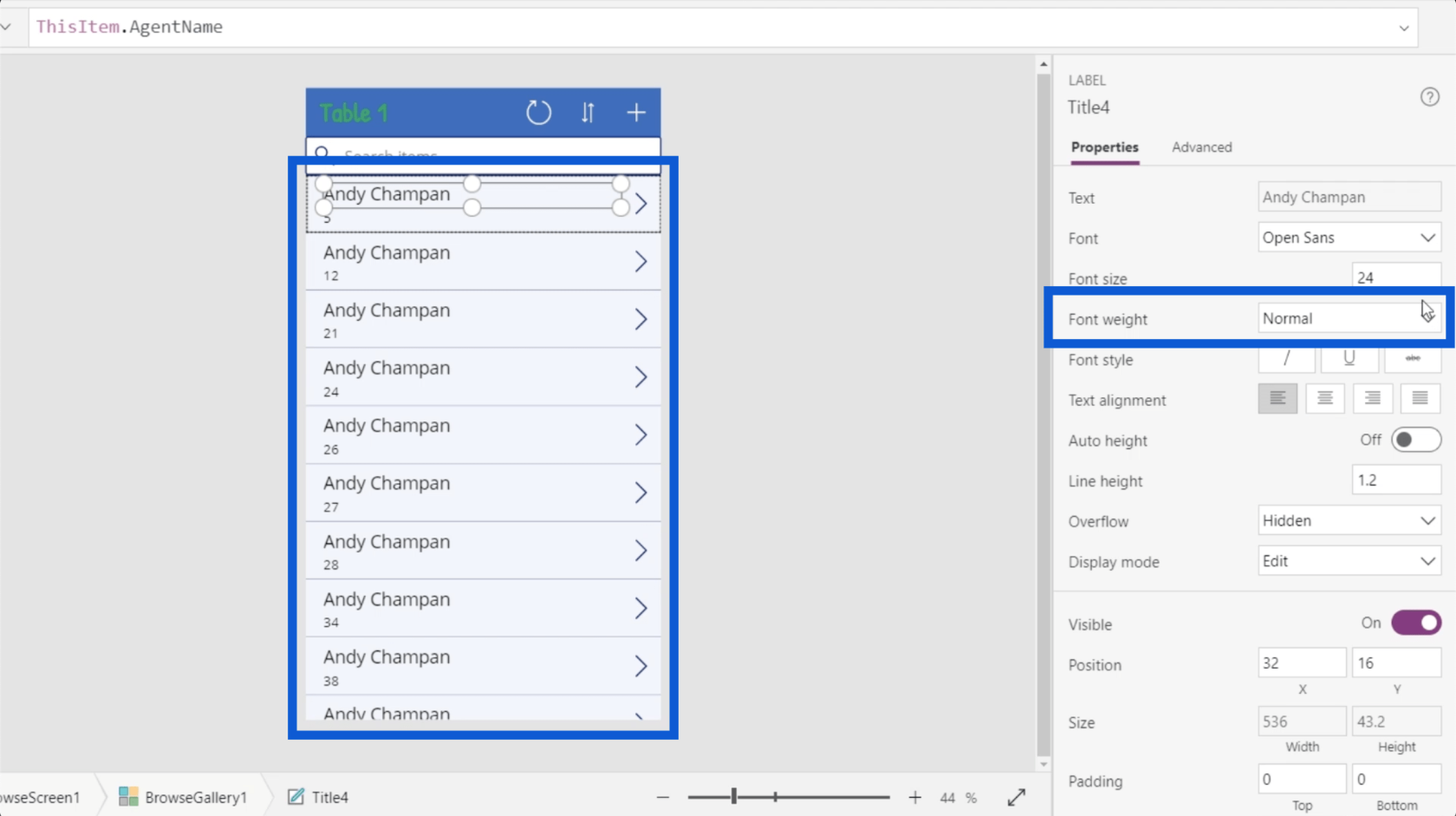
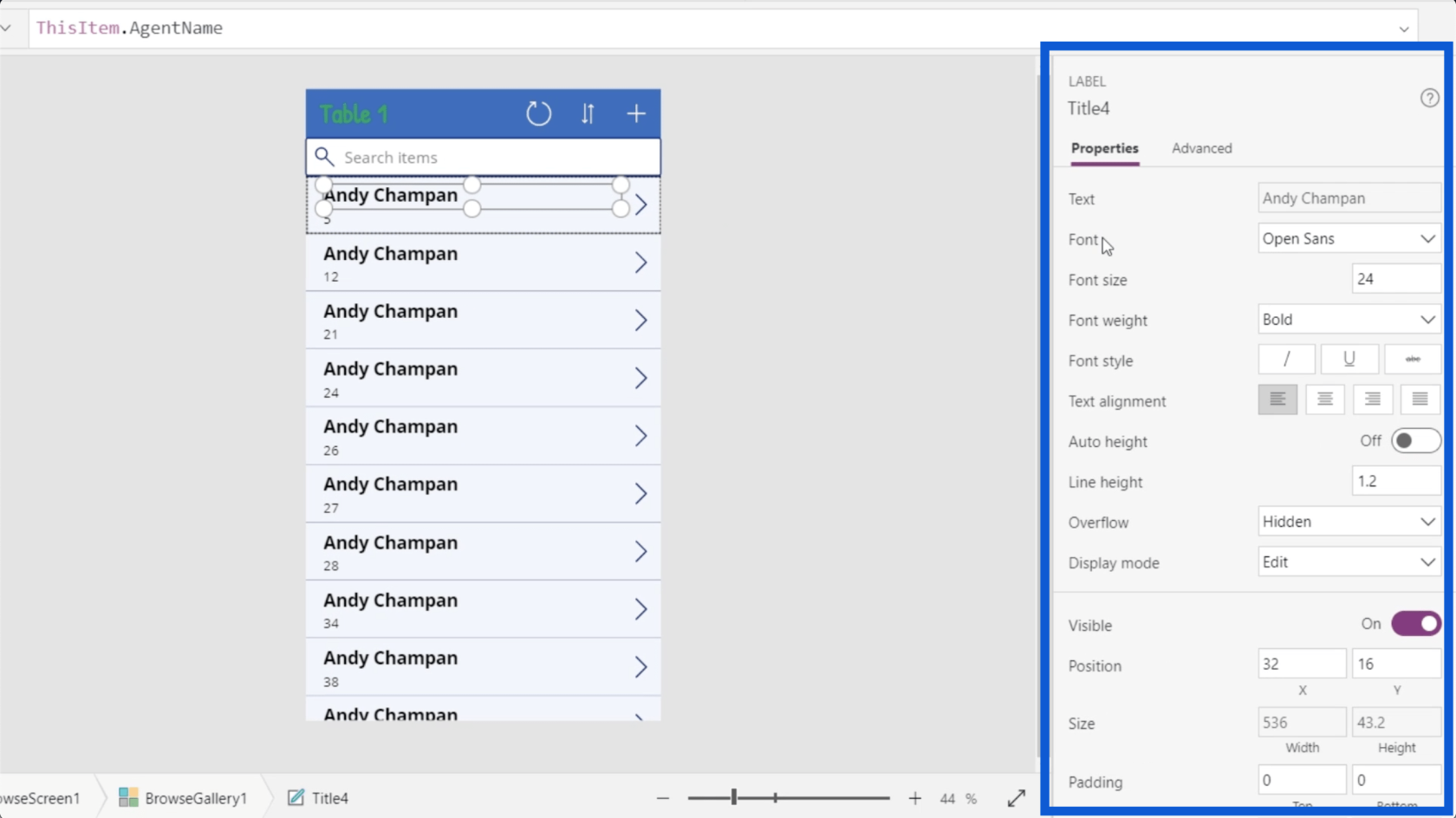
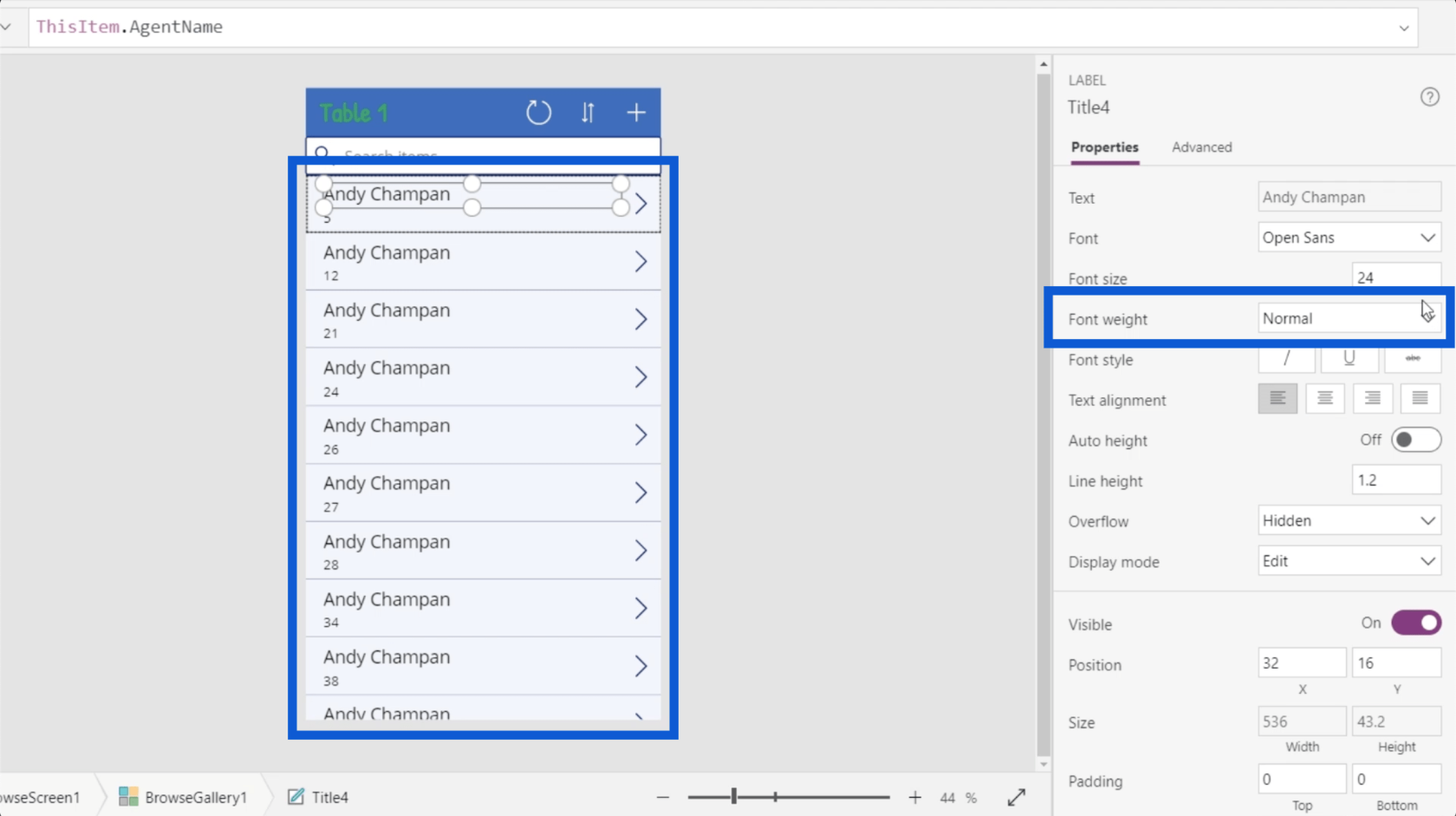
El título tiene propiedades que incluyen la fuente, el tamaño de la fuente, el peso de la fuente, la alineación del texto, etc.

Cambiaré el peso de la fuente a Normal en lugar de Negrita ya que realmente no necesito resaltar los títulos en cada tarjeta de datos si elijo el tamaño de fuente correcto.

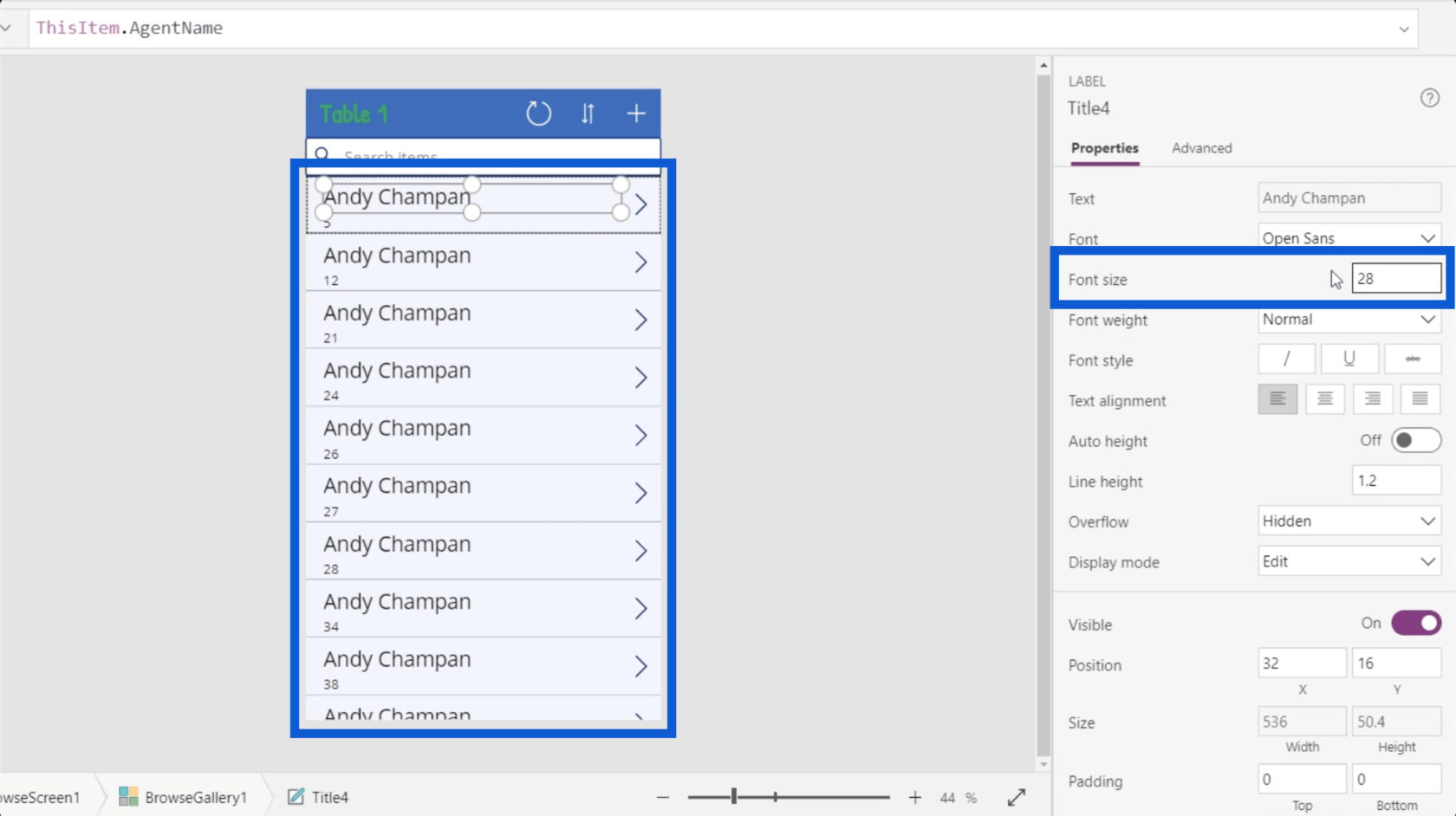
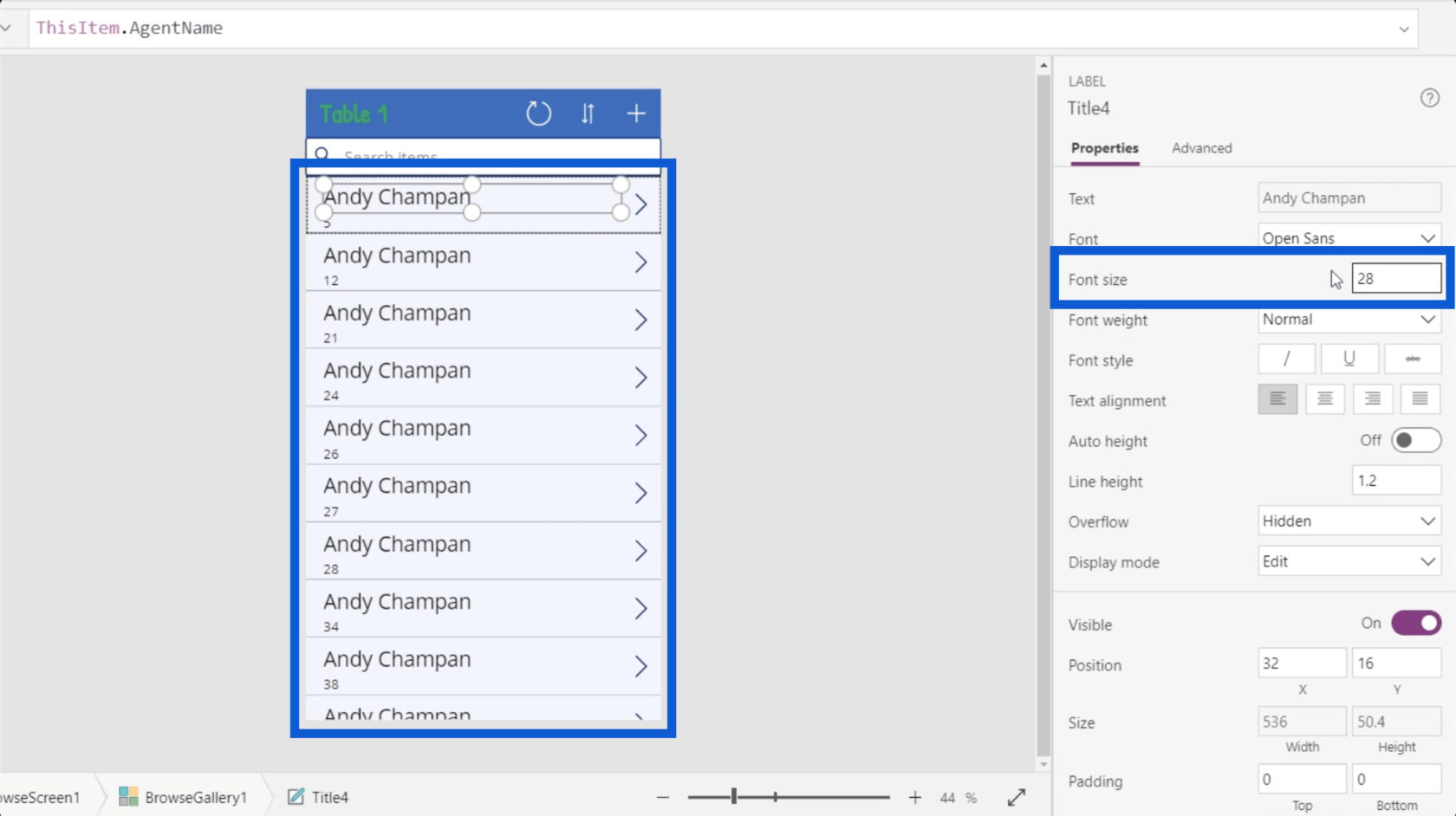
Como ahora solo hay 2 elementos en lugar de 3, puedo agrandar el título. Cambiaré el tamaño de fuente de 24 a 28.

Configuración dinámica de los elementos de la galería
Una de las cosas clave para configurar las galerías de PowerApps es saber cómo configurar dinámicamente algunos elementos importantes.
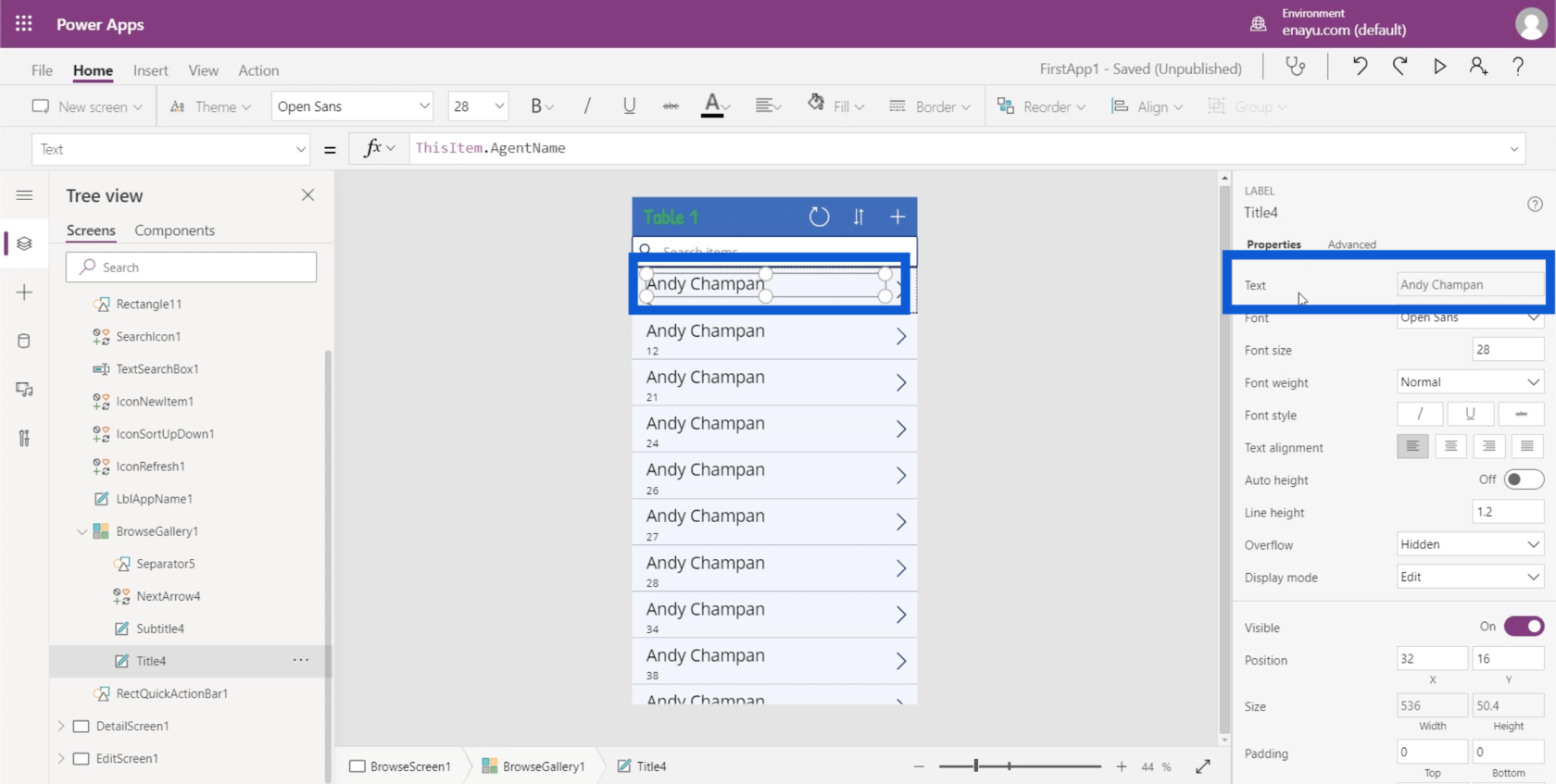
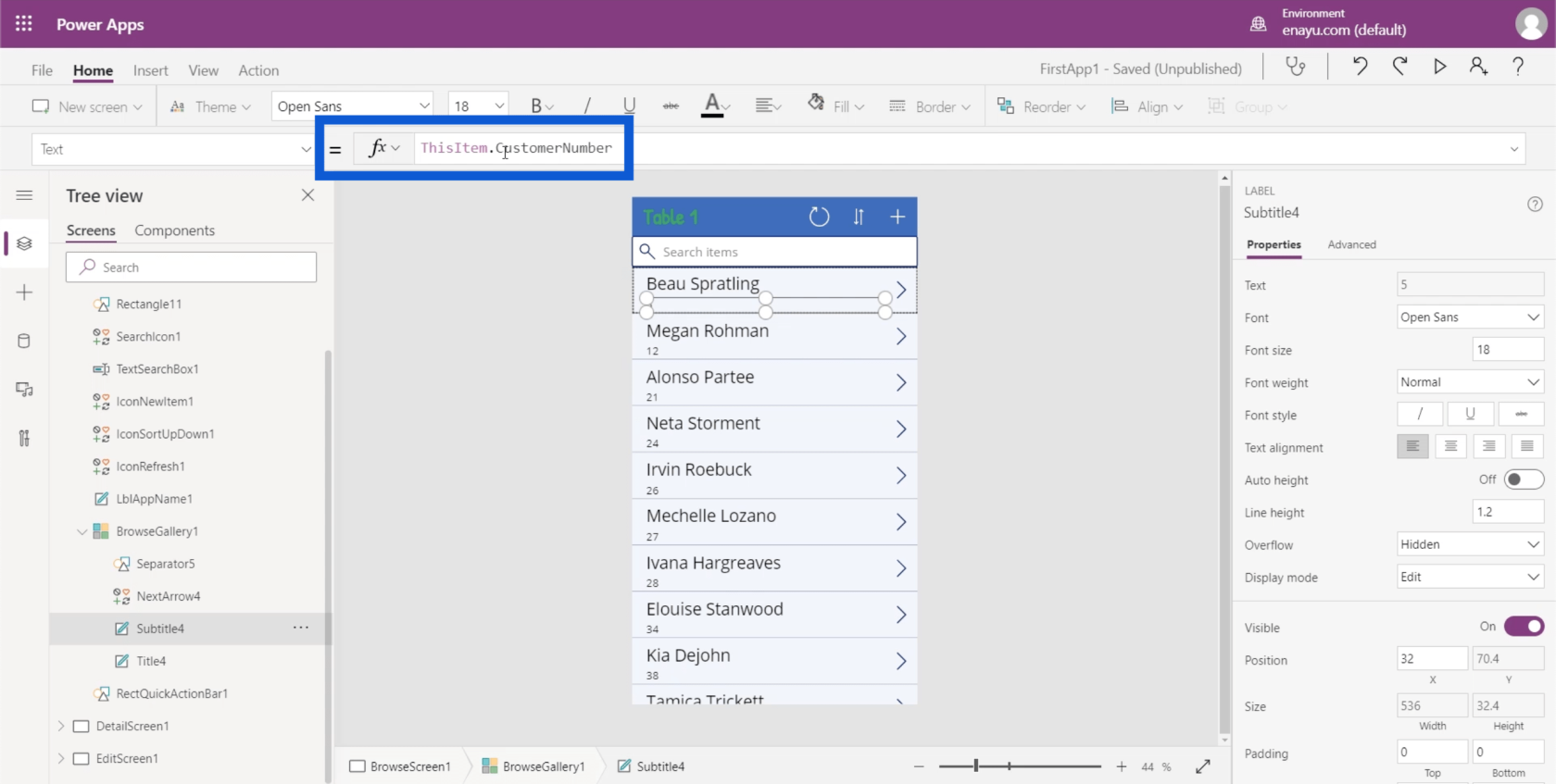
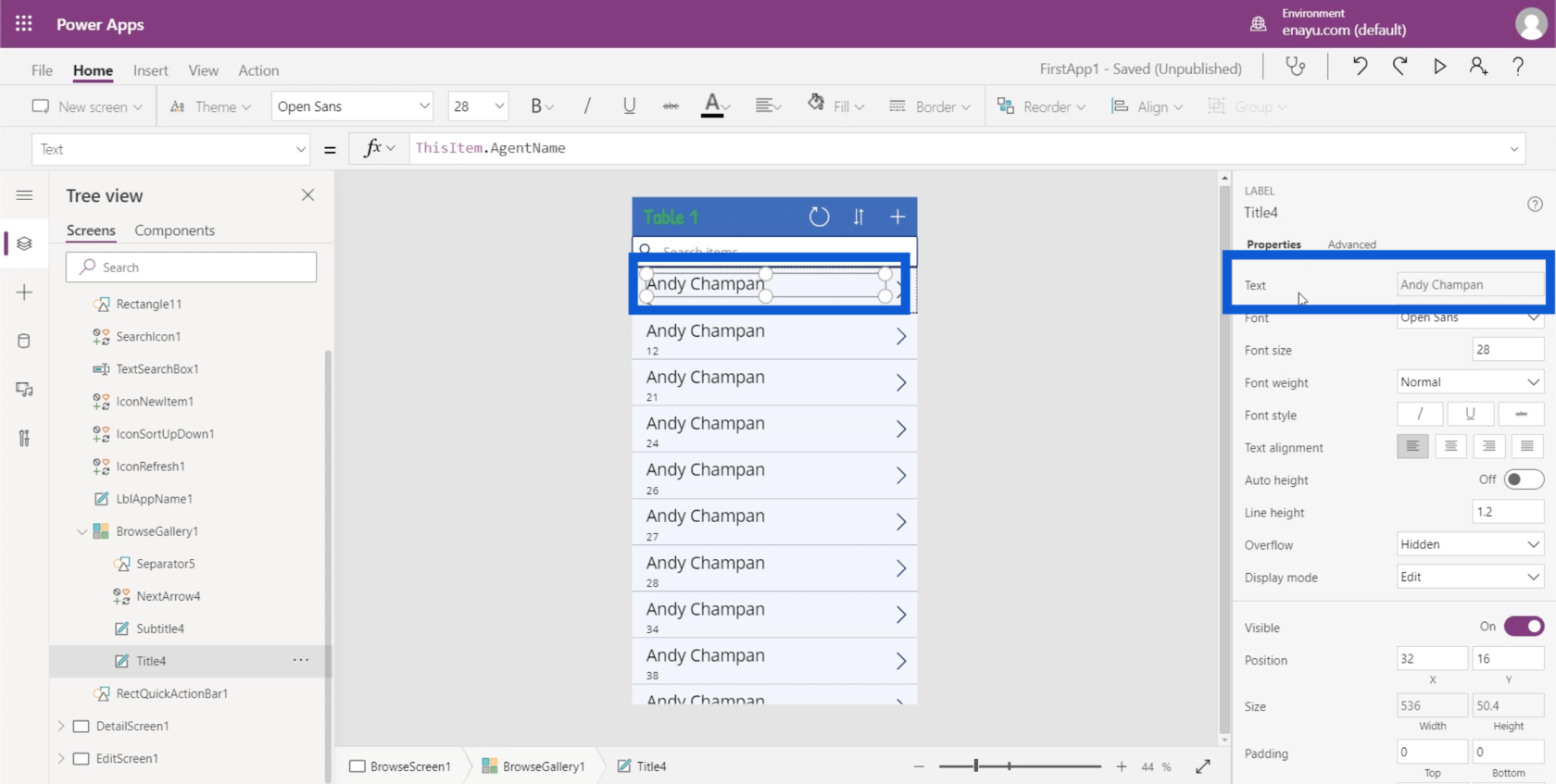
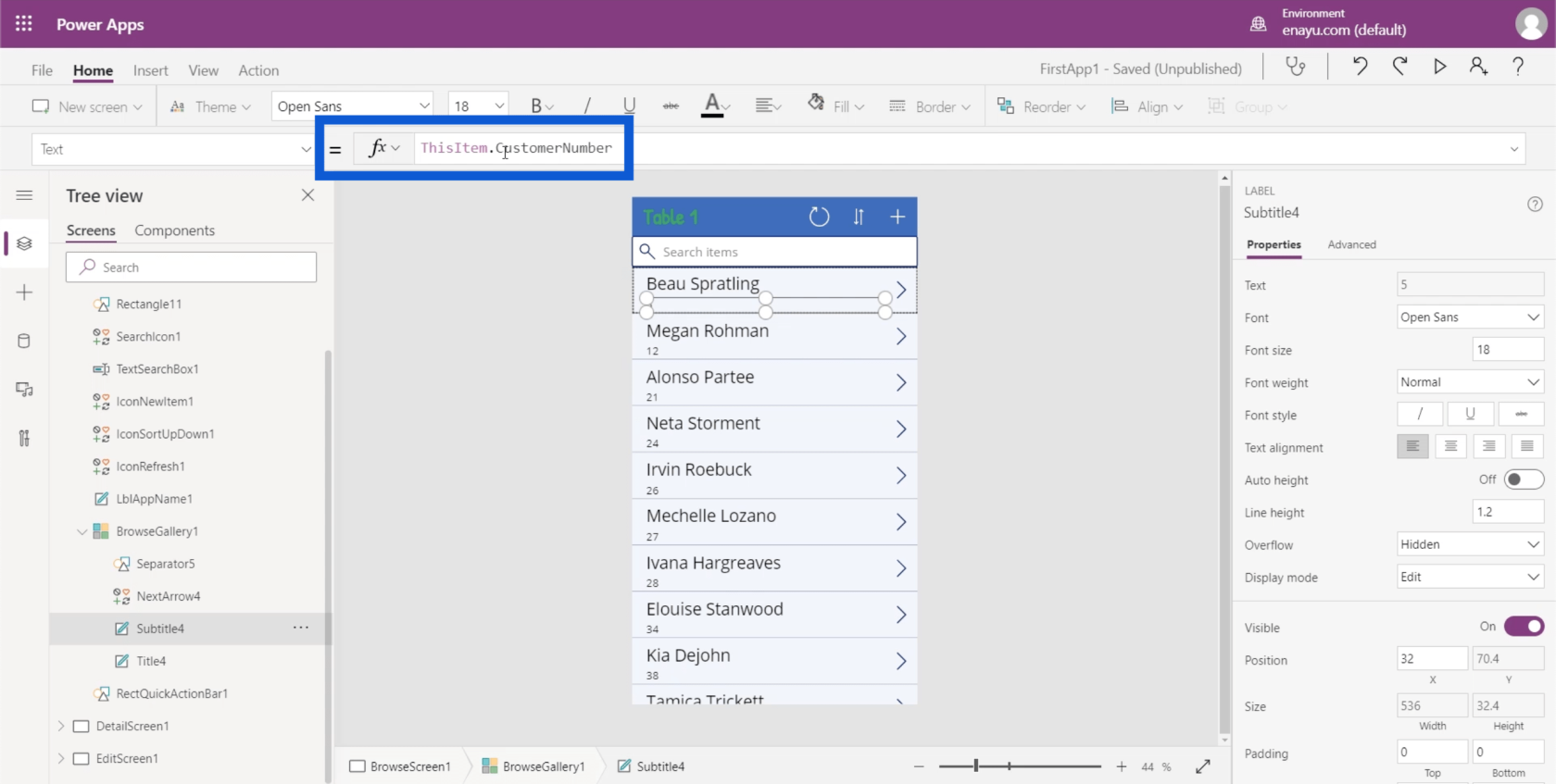
Veamos la propiedad de texto en esta tarjeta de datos, específicamente para el título. Si observa el panel de propiedades, dice Andy Chapman, que es exactamente lo que aparece en el campo de título de la tarjeta de datos.

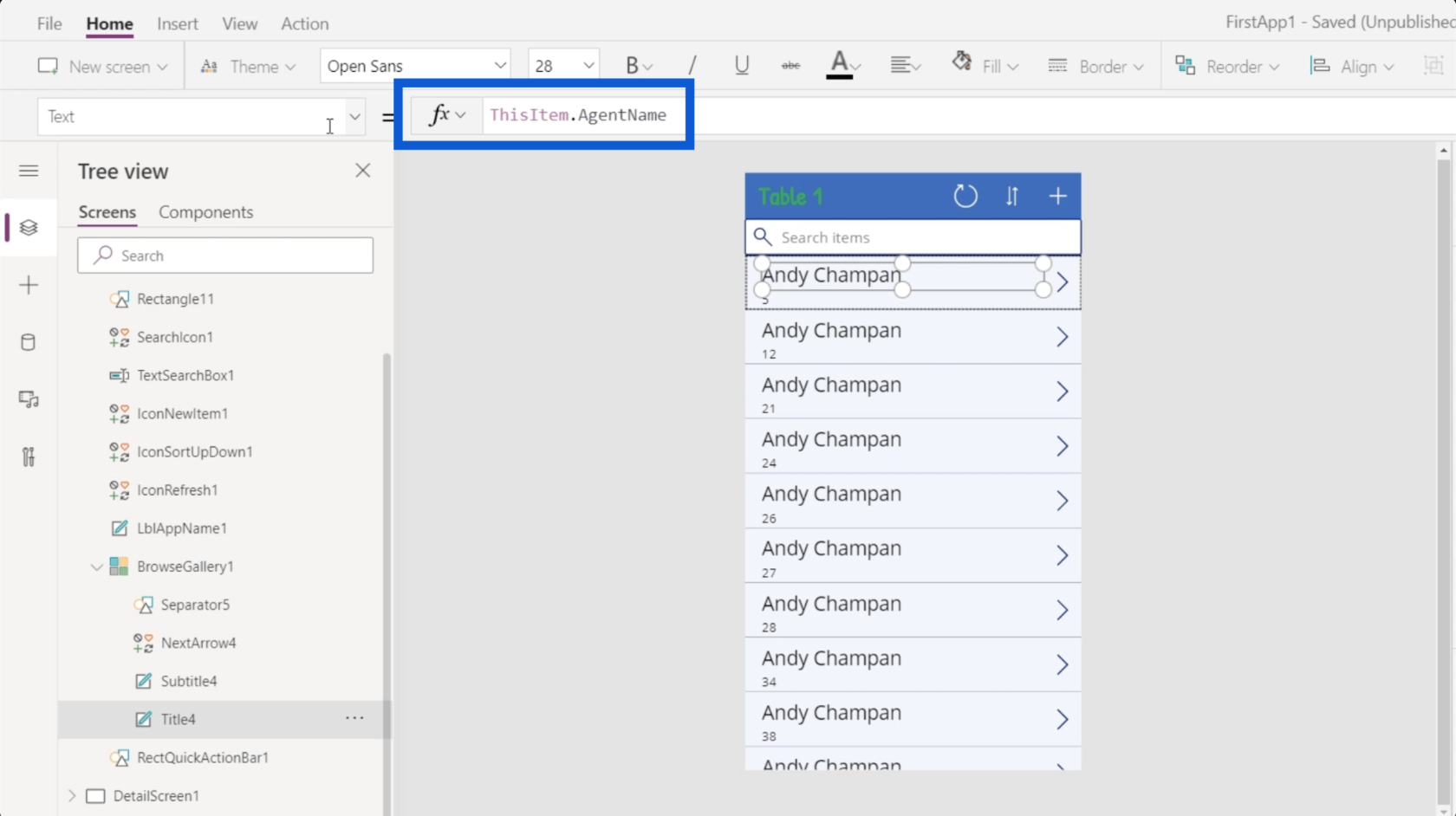
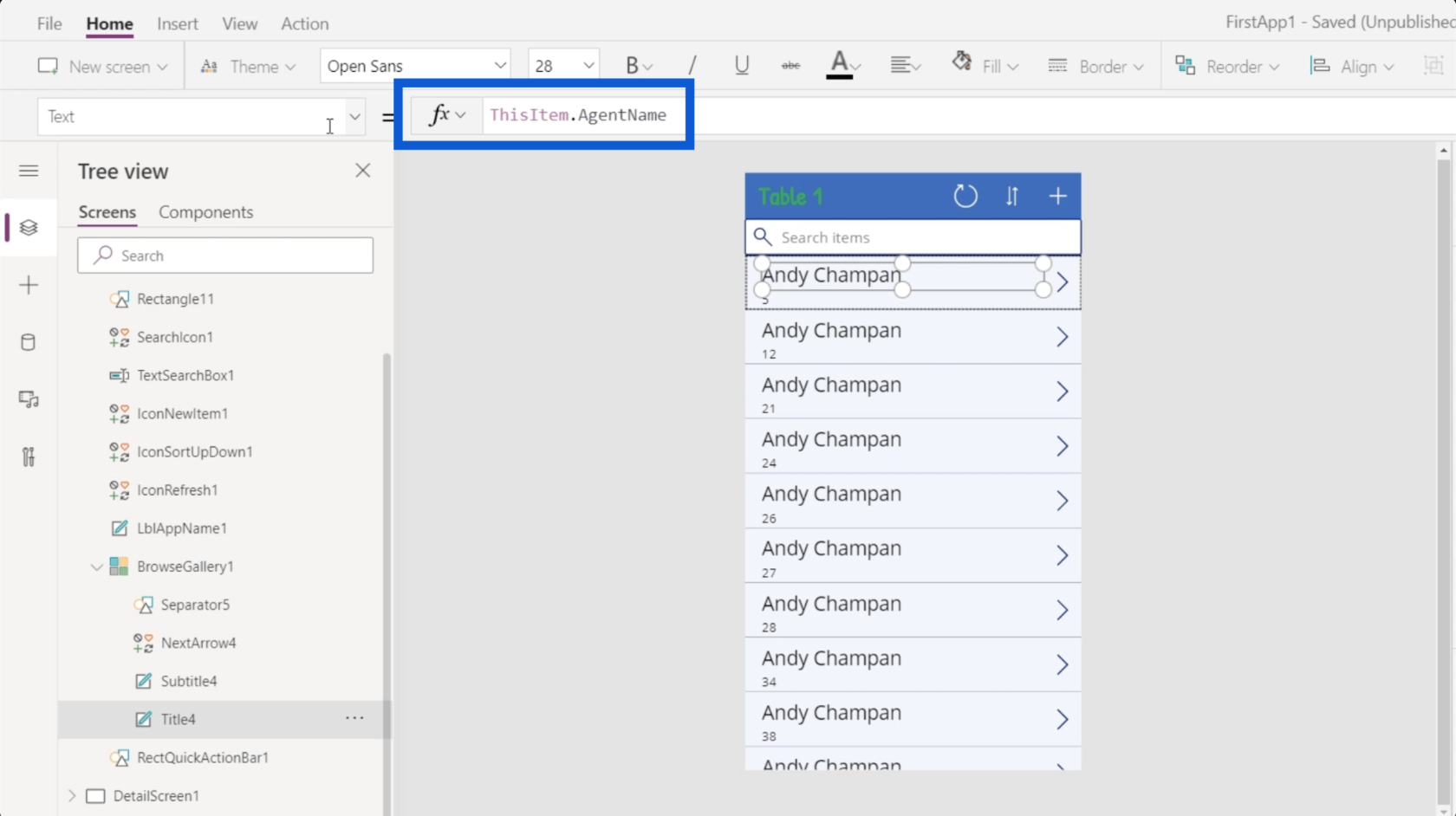
Pero si observa la barra de fórmulas, dice ThisItem.AgentName. Esto muestra que el elemento se ha configurado dinámicamente.

Anteriormente, mencioné que la fuente de datos para los elementos de esta galería es Table1. Esto significa que cada uno de los elementos de la galería proviene de Table1. También discutí cómo vincular una fuente de datos a PowerApps en un tutorial anterior .
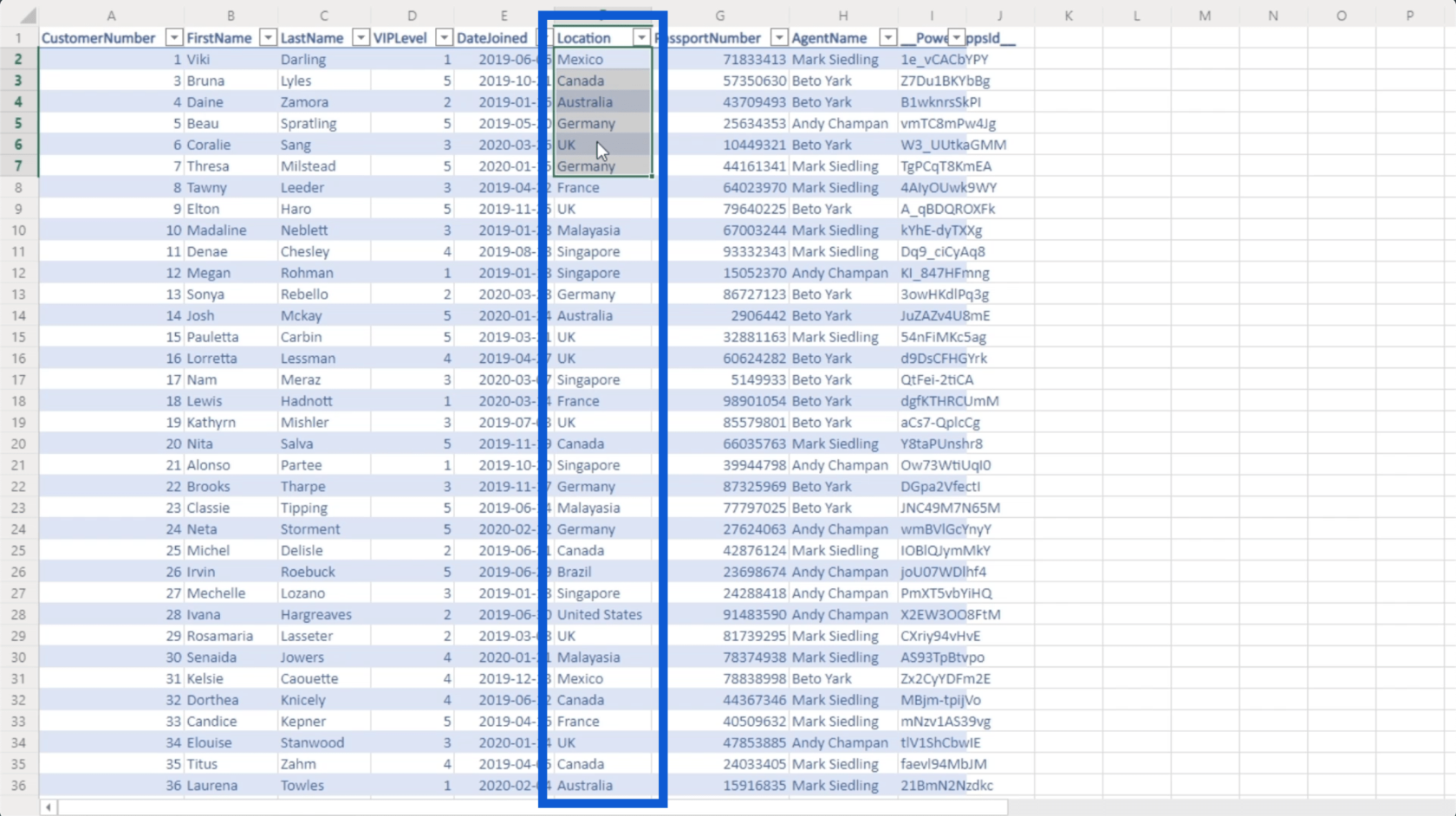
Entonces, si vuelvo a la fuente de datos, cada una de las entradas es un objeto de elemento.

En cuanto al elemento de título en la aplicación, proviene de la columna llamada AgentName. Esa es la misma columna a la que se hace referencia en la barra de fórmulas.

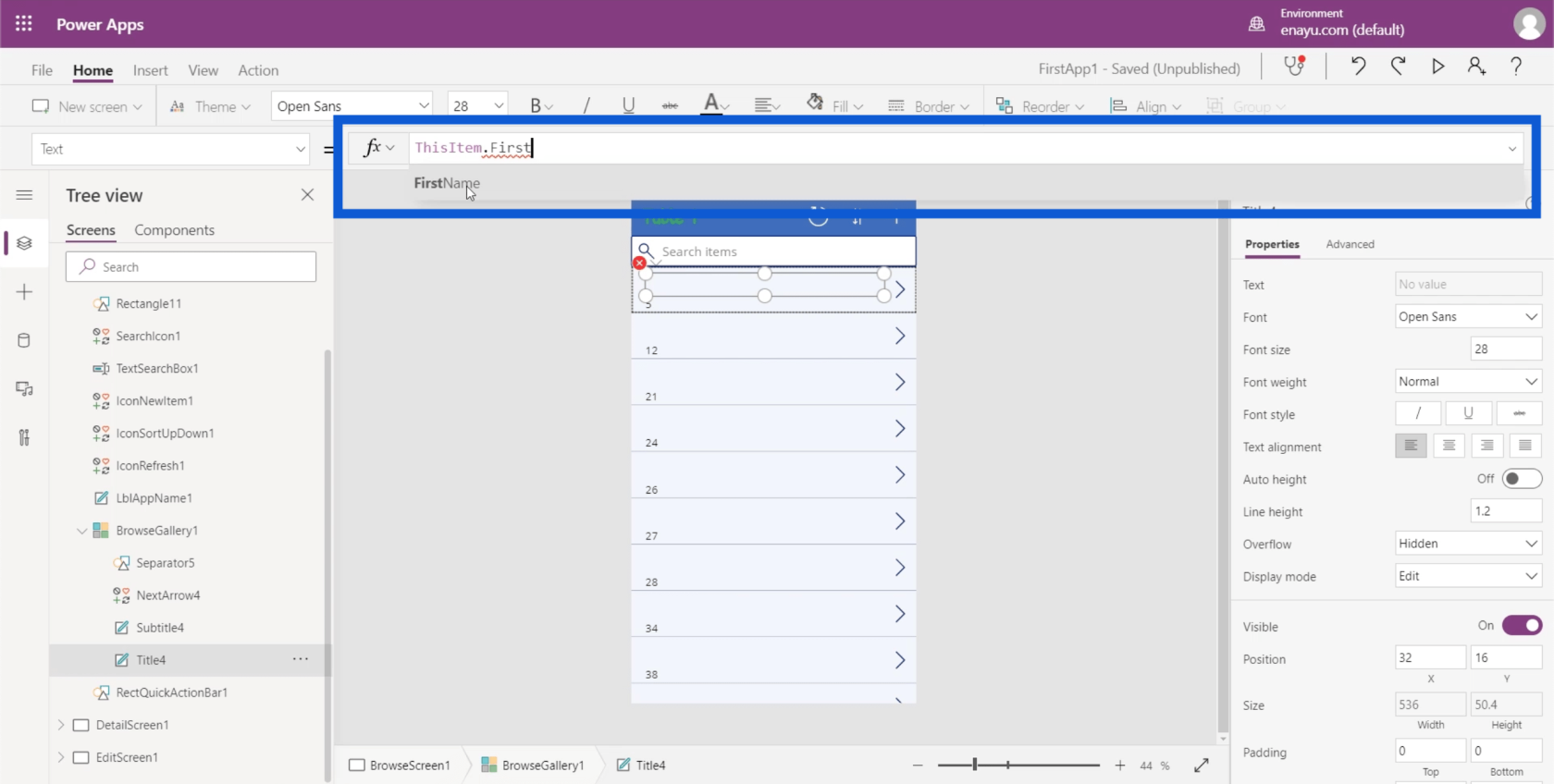
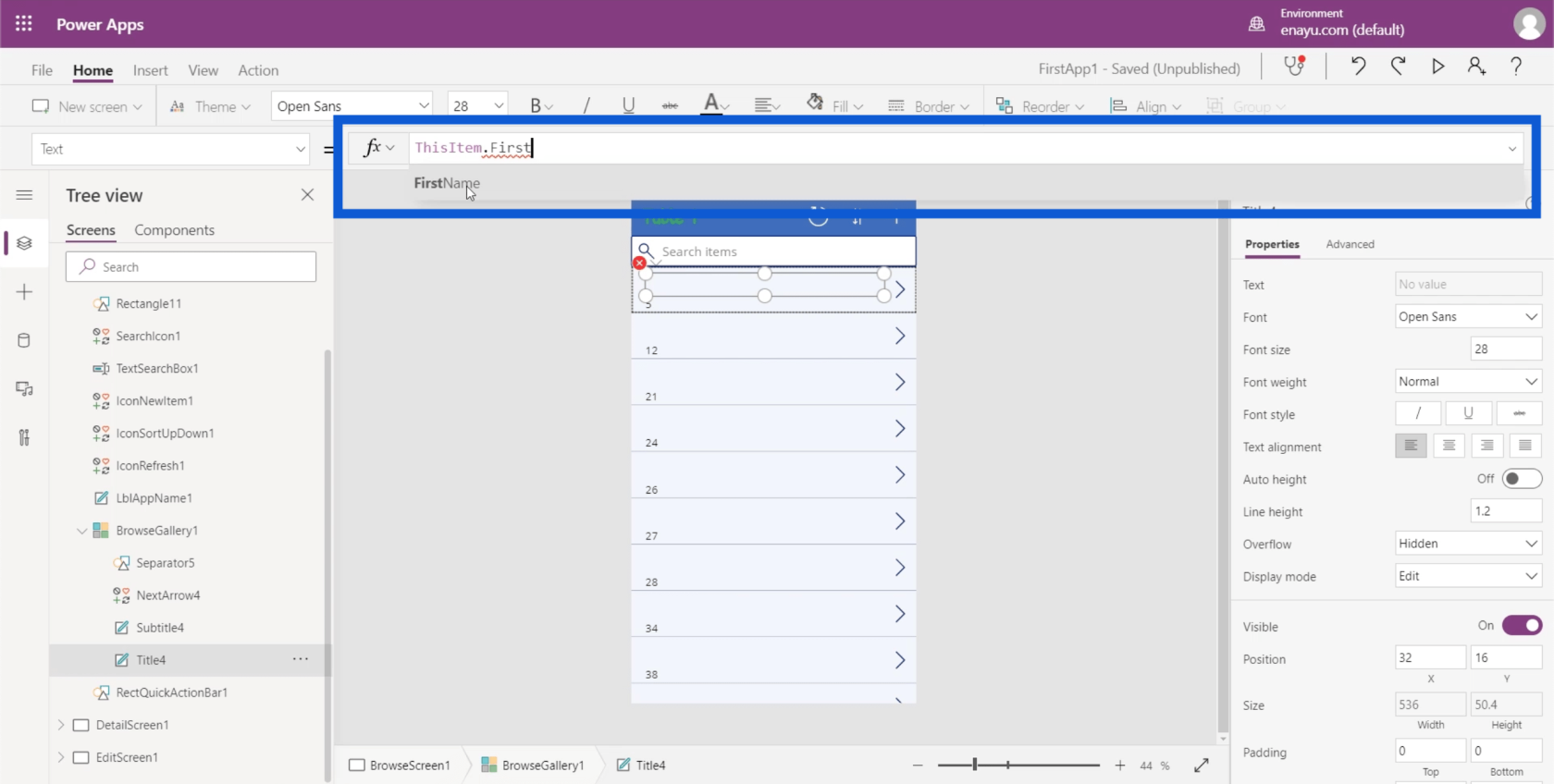
Esto significa que simplemente puedo cambiar esa fórmula y hacer referencia a una columna diferente según sea necesario. Volvamos al entorno de Power Apps en el que estamos trabajando para cambiar la fórmula y hacer referencia a la columna FirstName en su lugar.

Tenga en cuenta que a medida que escribe algo en la barra de fórmulas, le dará sugerencias sobre cómo puede completar la fórmula. En este caso, ya muestra FirstName incluso antes de que pueda terminar de escribirlo. Así que puedo hacer clic en eso para completar automáticamente el espacio restante.
Una vez que haga clic en Entrar, los campos de título en cada tarjeta cambiarán automáticamente.

Concatenación de valores de texto en galerías de PowerApps
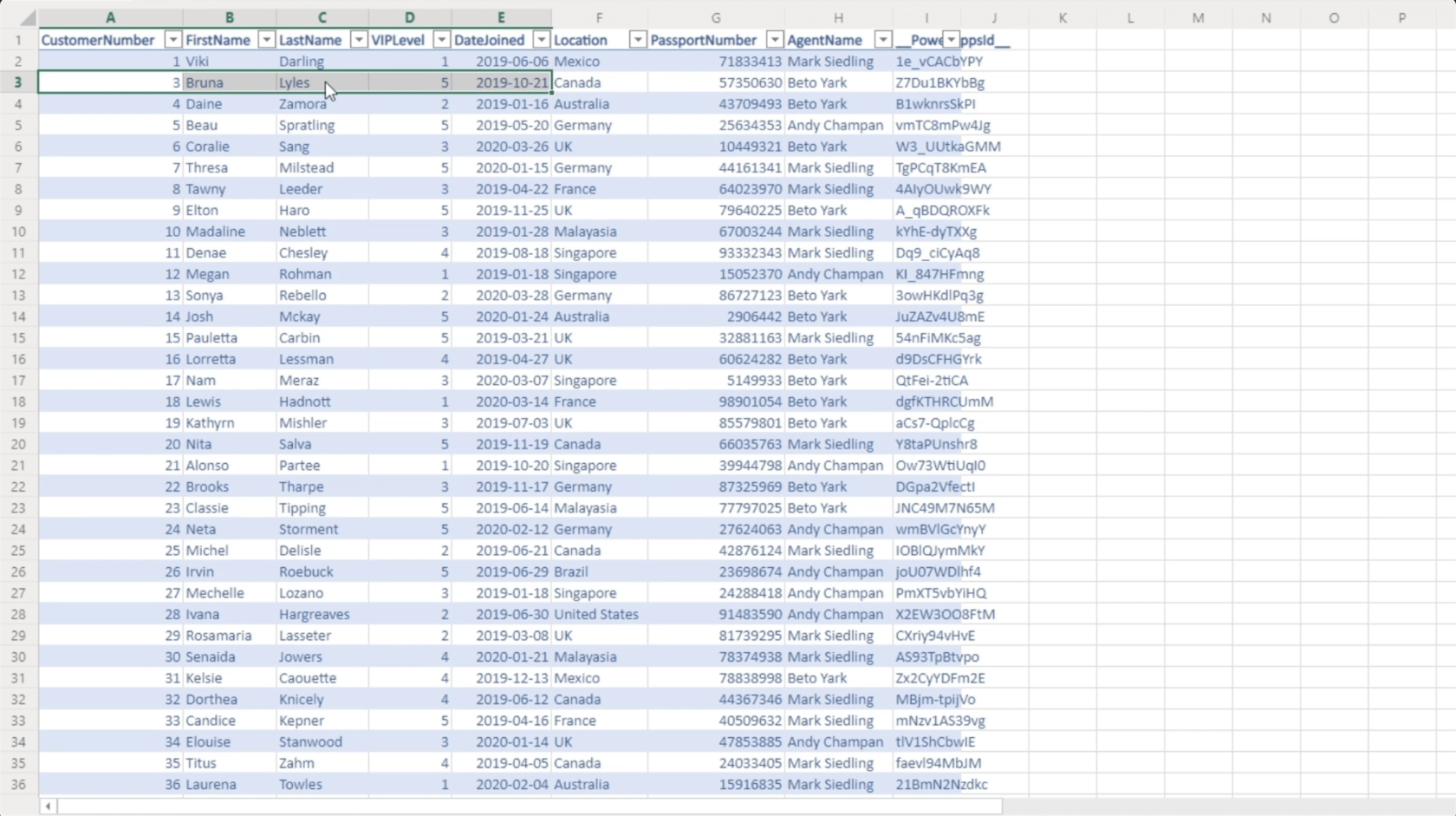
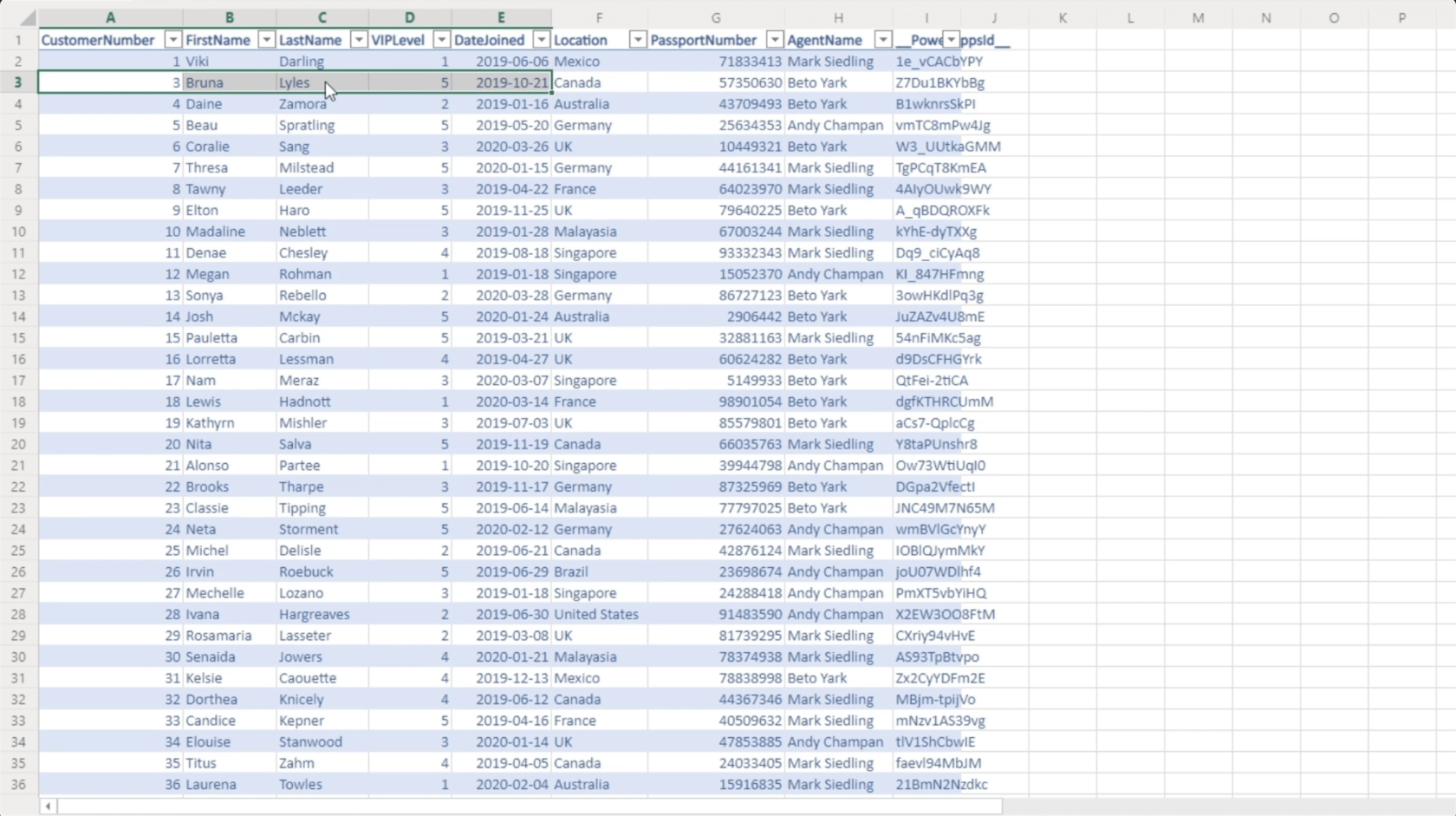
El próximo paso más lógico aquí sería incluir el apellido en el campo del título también. Pero en la fuente de datos, el nombre y el apellido aparecen en columnas diferentes. Aquí es donde entra en juego la función Concatenar.
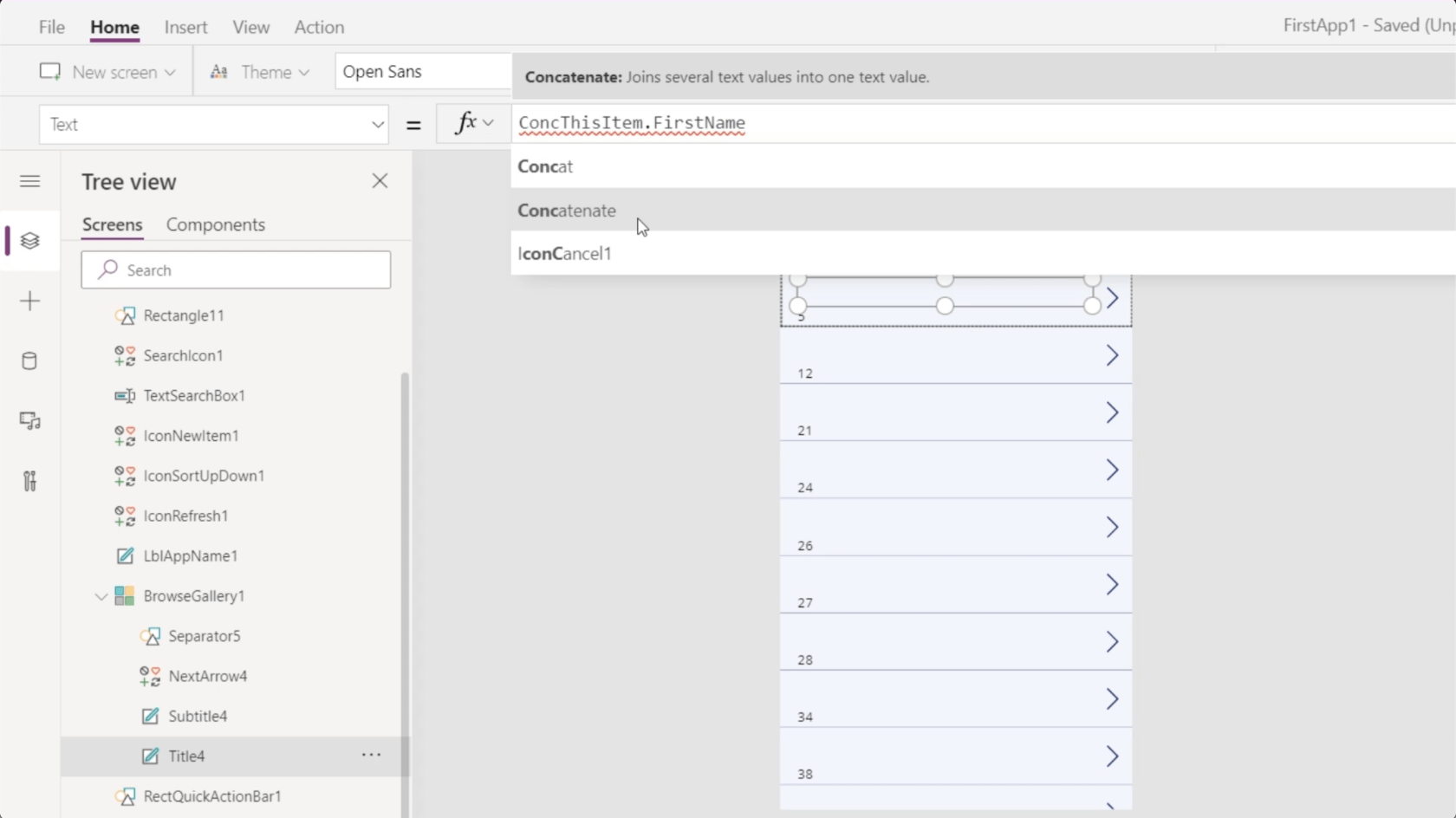
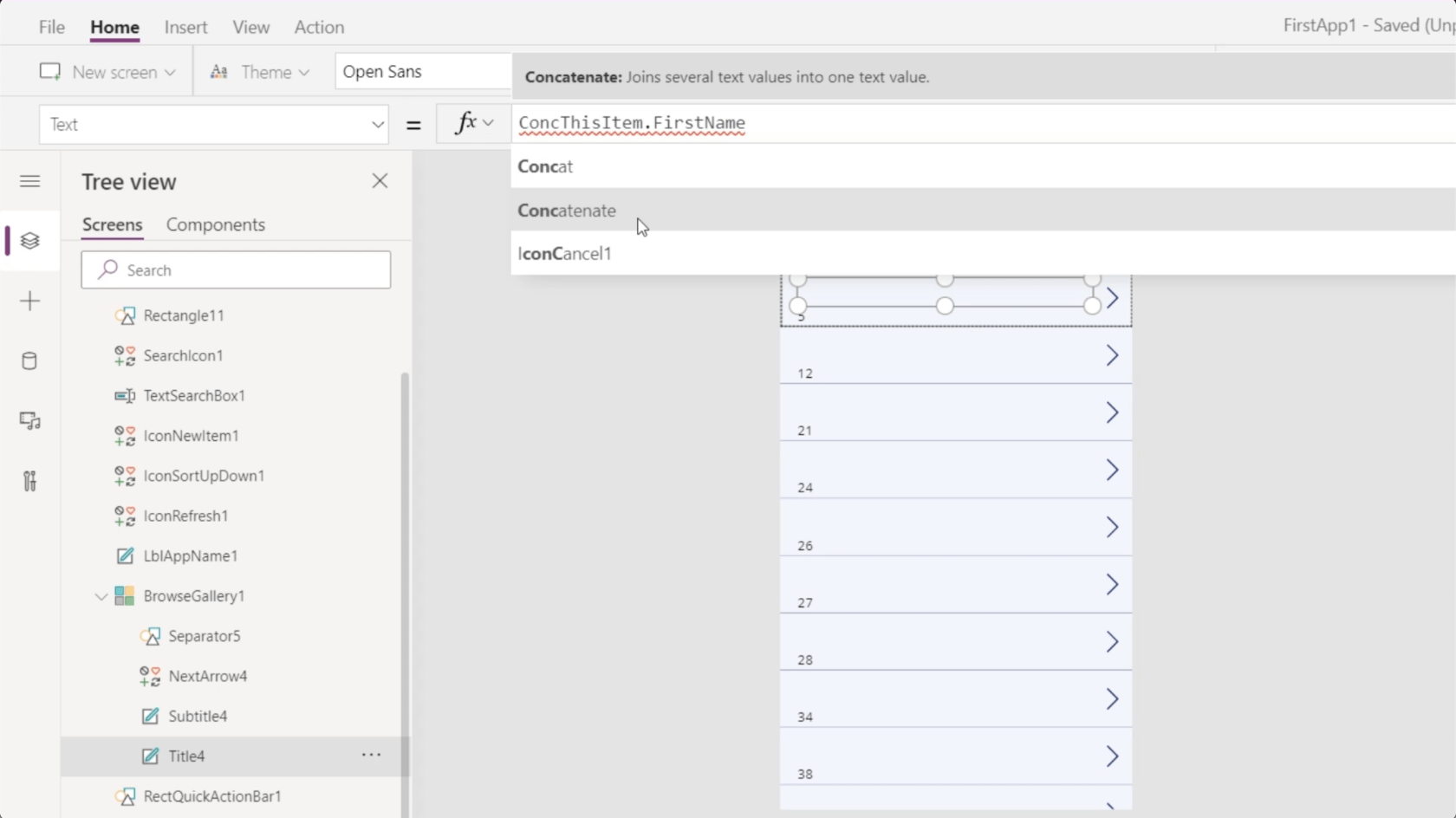
Si escribo Concatenar en la barra de fórmulas, en realidad da una breve descripción de lo que hace esta función. Aquí se muestra que Concatenar une varios valores de texto en un solo valor de texto. Esto suena perfecto para lo que quiero que suceda, que es juntar dos valores diferentes (FirstName y LastName).

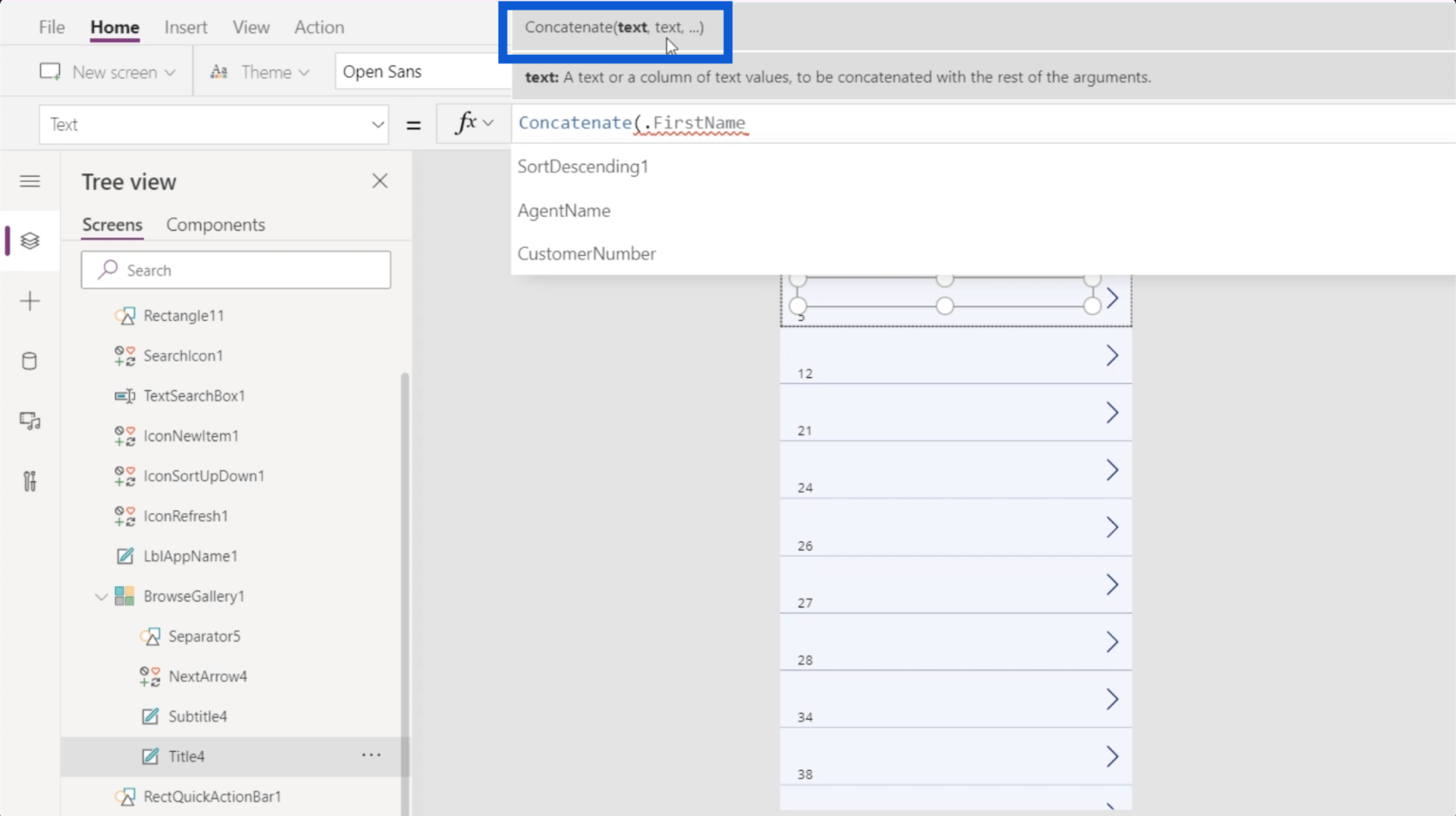
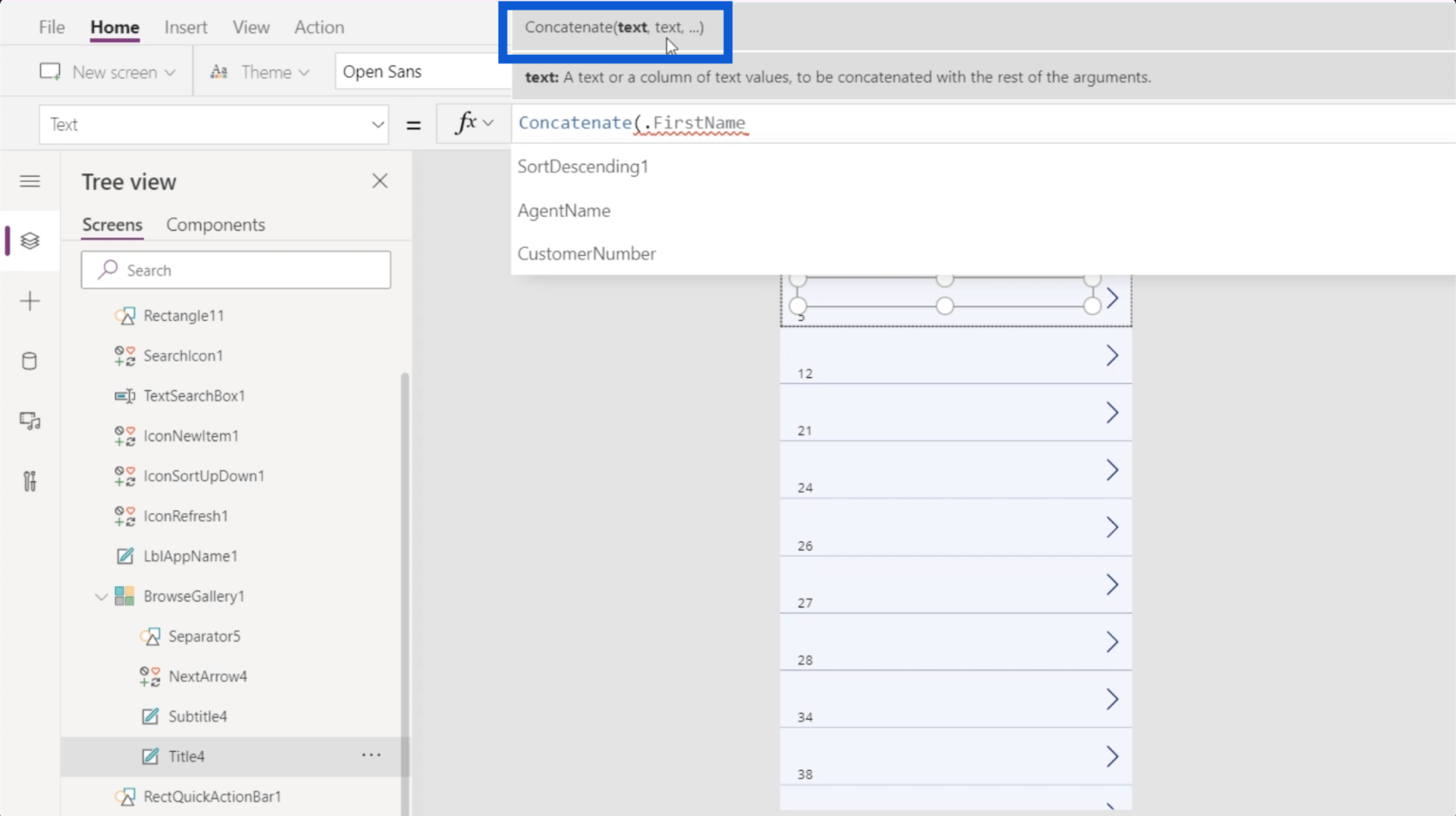
Ahora que elegí Concatenar, me muestra que puedo comenzar a agregar argumentos en forma de valores de texto.

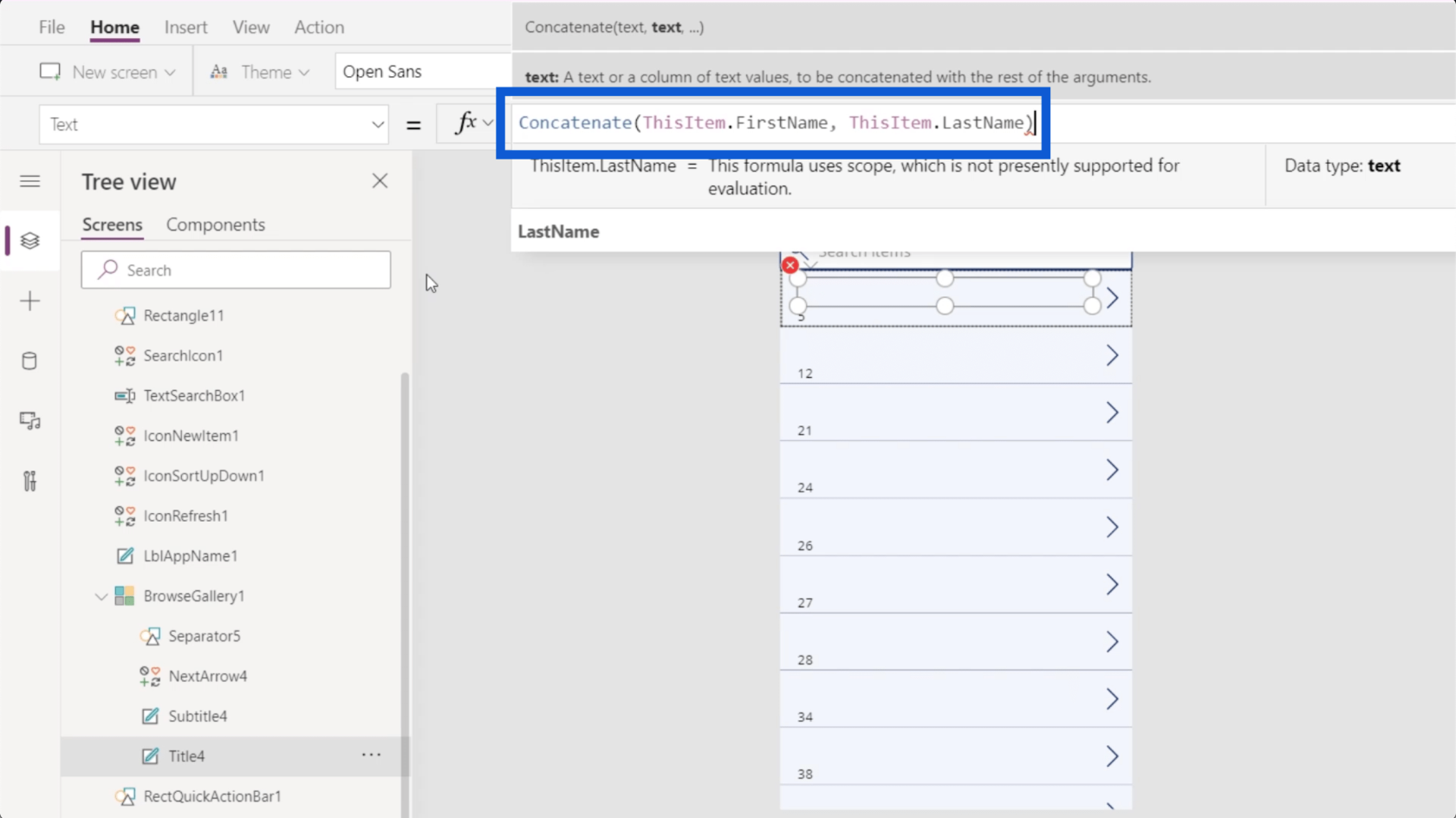
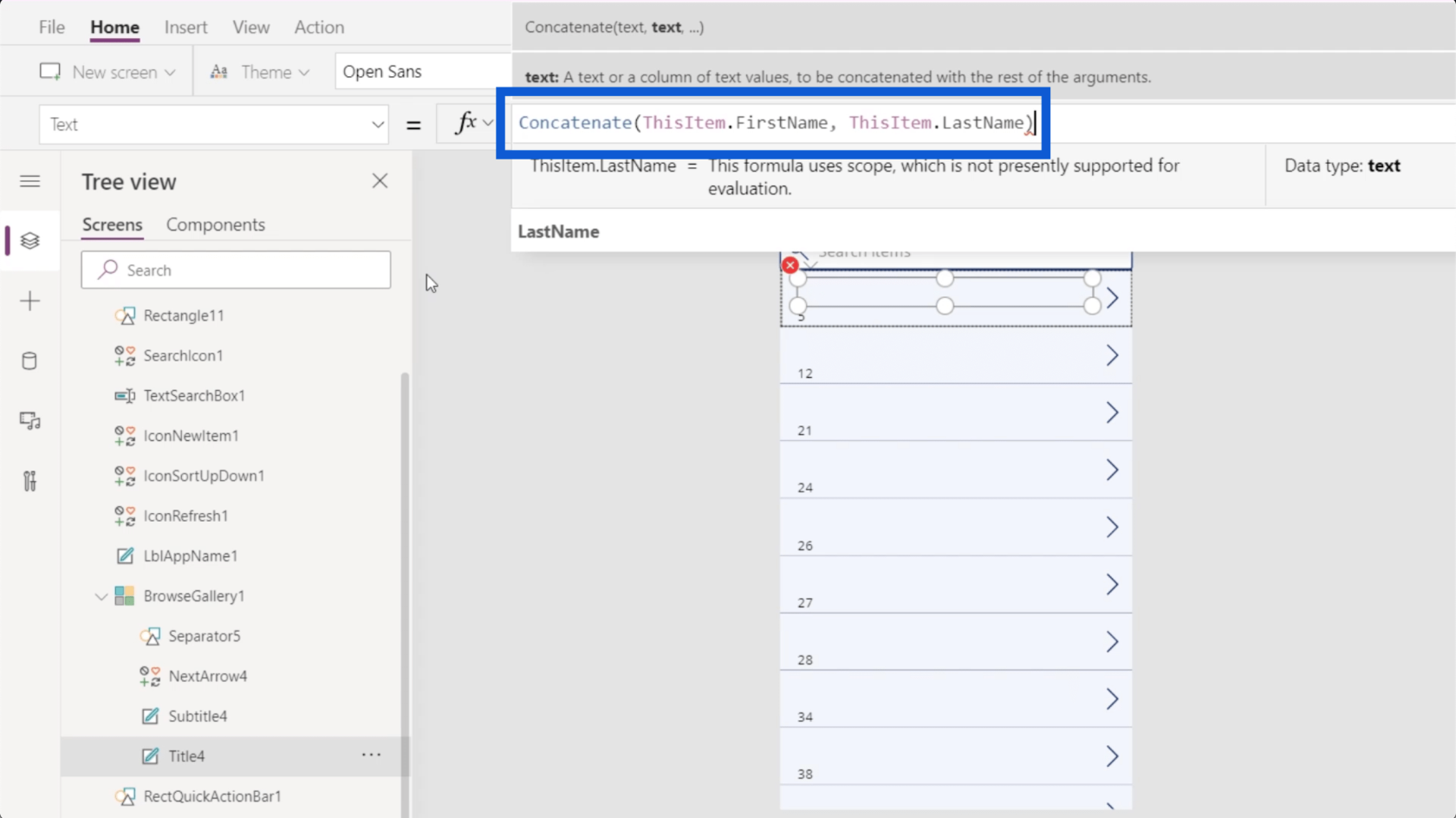
Voy a poner ThisItem.FirstName como mi primer valor de texto, seguido de ThisItem.LastName. Cerraré esa fórmula con un paréntesis.

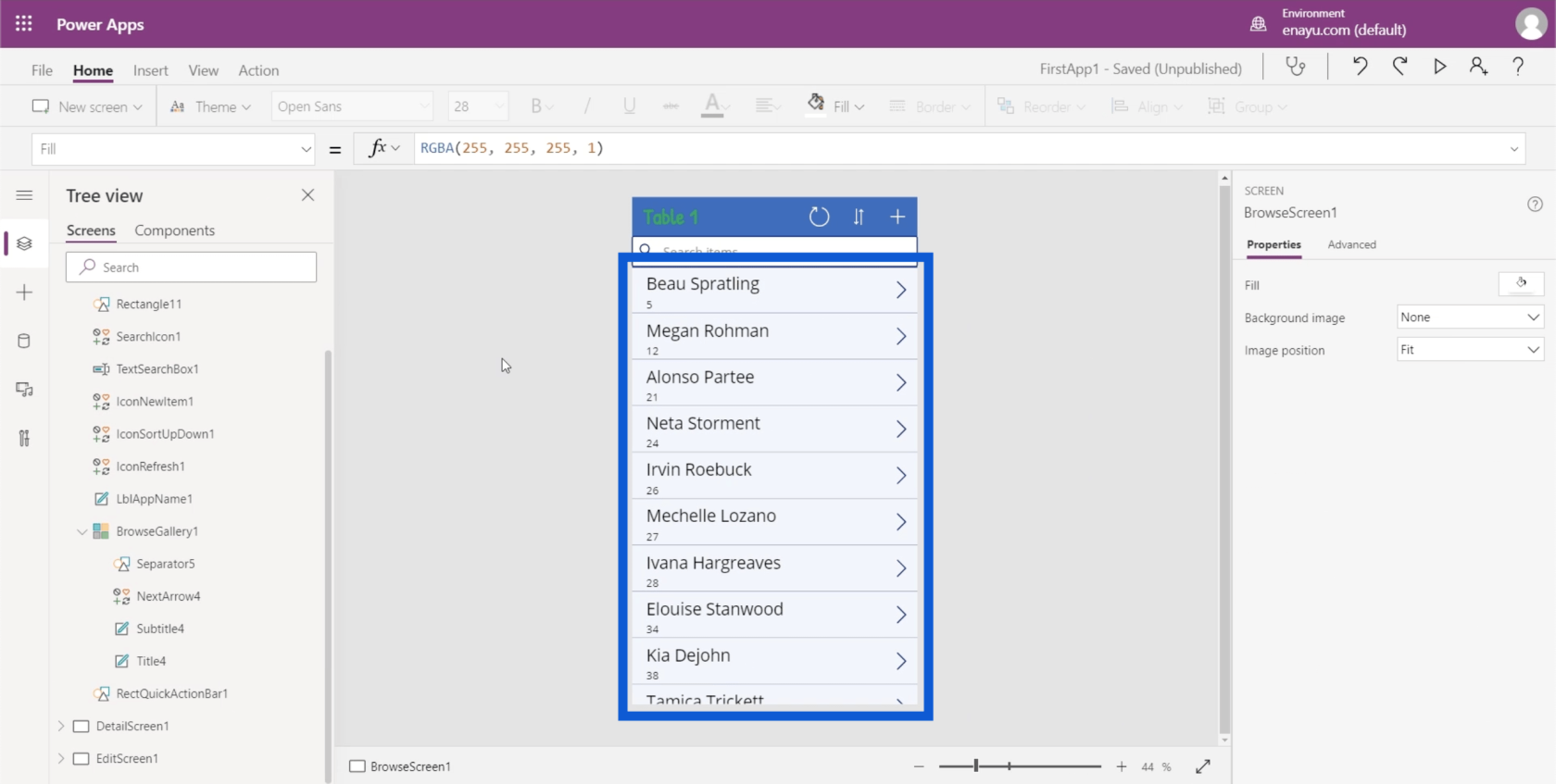
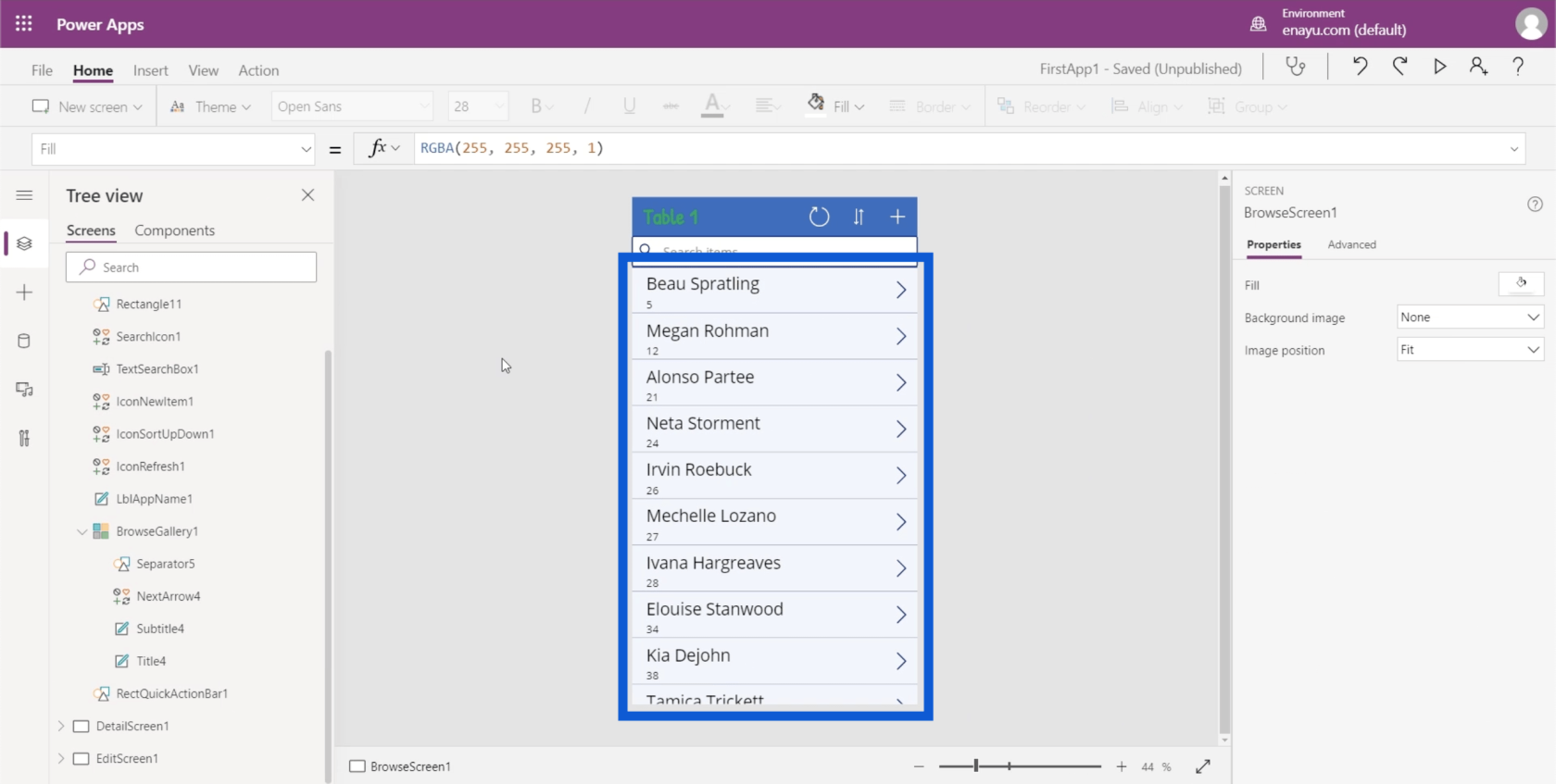
Una vez que haga clic en Entrar, verá que los campos de título ahora muestran el nombre y apellido de cada cliente.

Lo mejor de personalizar sus galerías de PowerApps de esta manera es que todo es intuitivo, especialmente si ha usado Excel antes. El uso de Concatenar, por ejemplo, es exactamente el mismo si usa Excel.
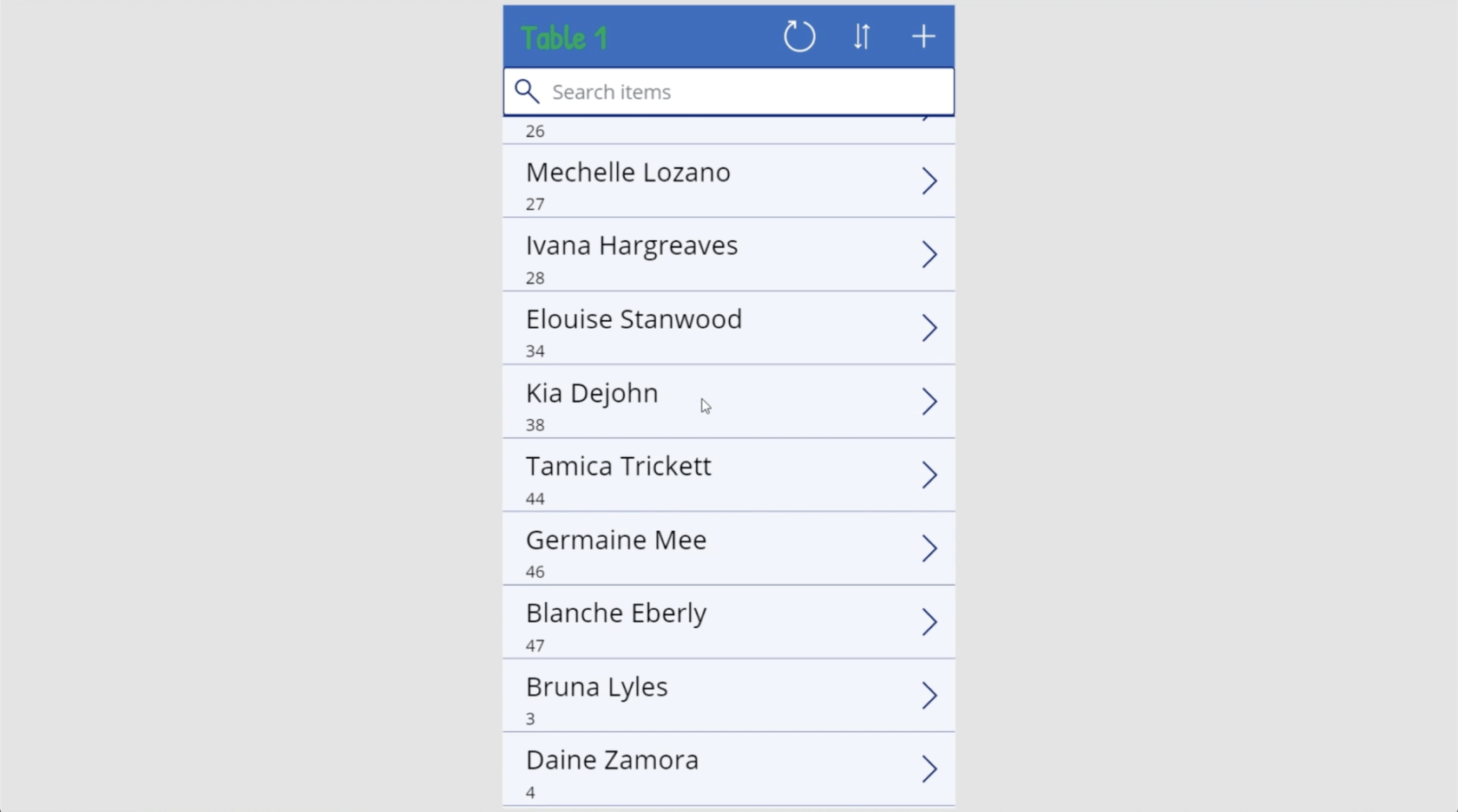
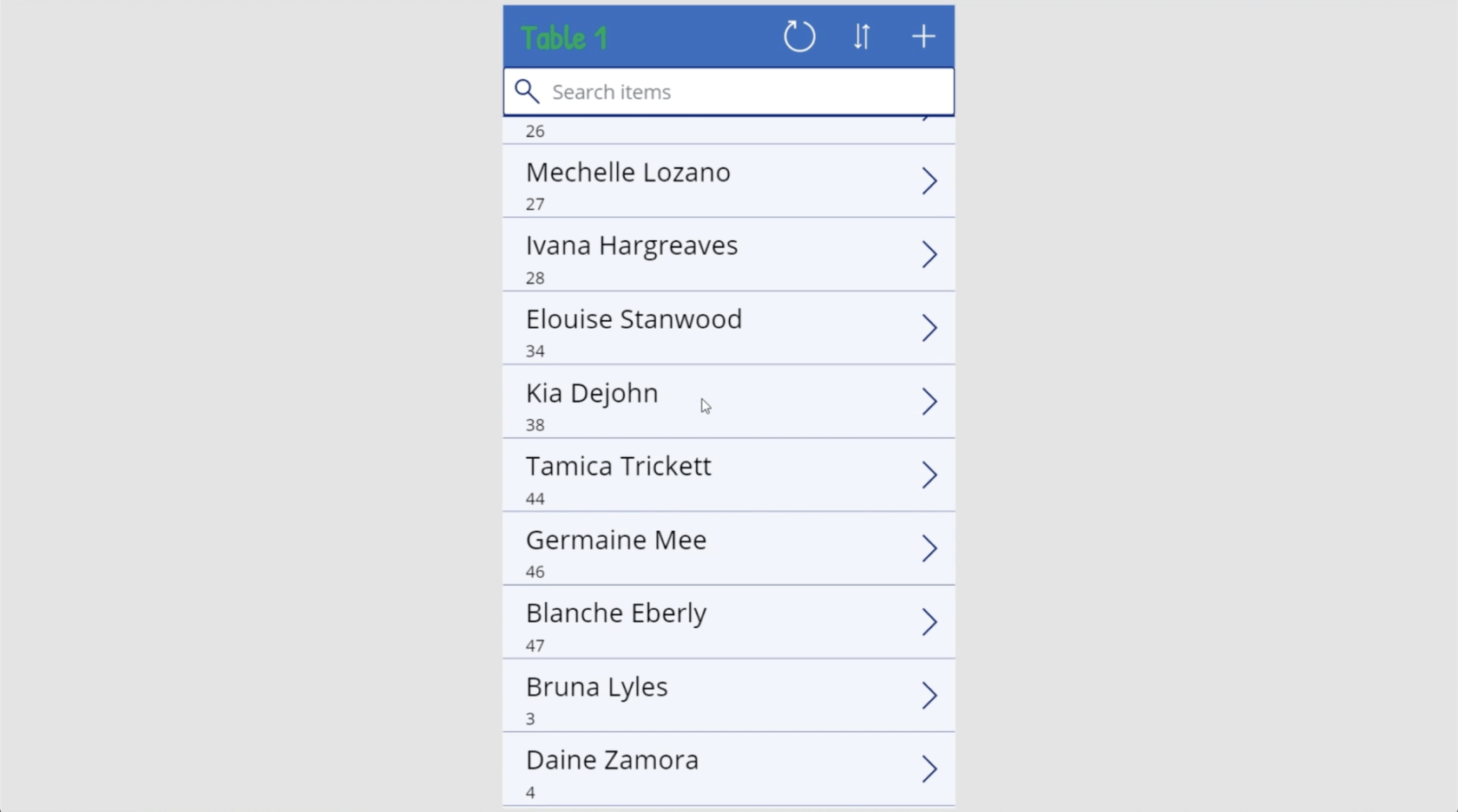
Veamos una vista previa de nuestra aplicación haciendo clic en el botón Reproducir en la parte superior derecha. Esto nos daría una idea de lo que hemos logrado hasta ahora.

Parece que los elementos de nuestra galería empiezan a tener más sentido. Sólo tenemos que trabajar en el subtítulo.

Actualmente, el subtítulo hace referencia al CustomerNumber. Pero esto no es imprescindible porque ya veo los nombres y apellidos de cada cliente.

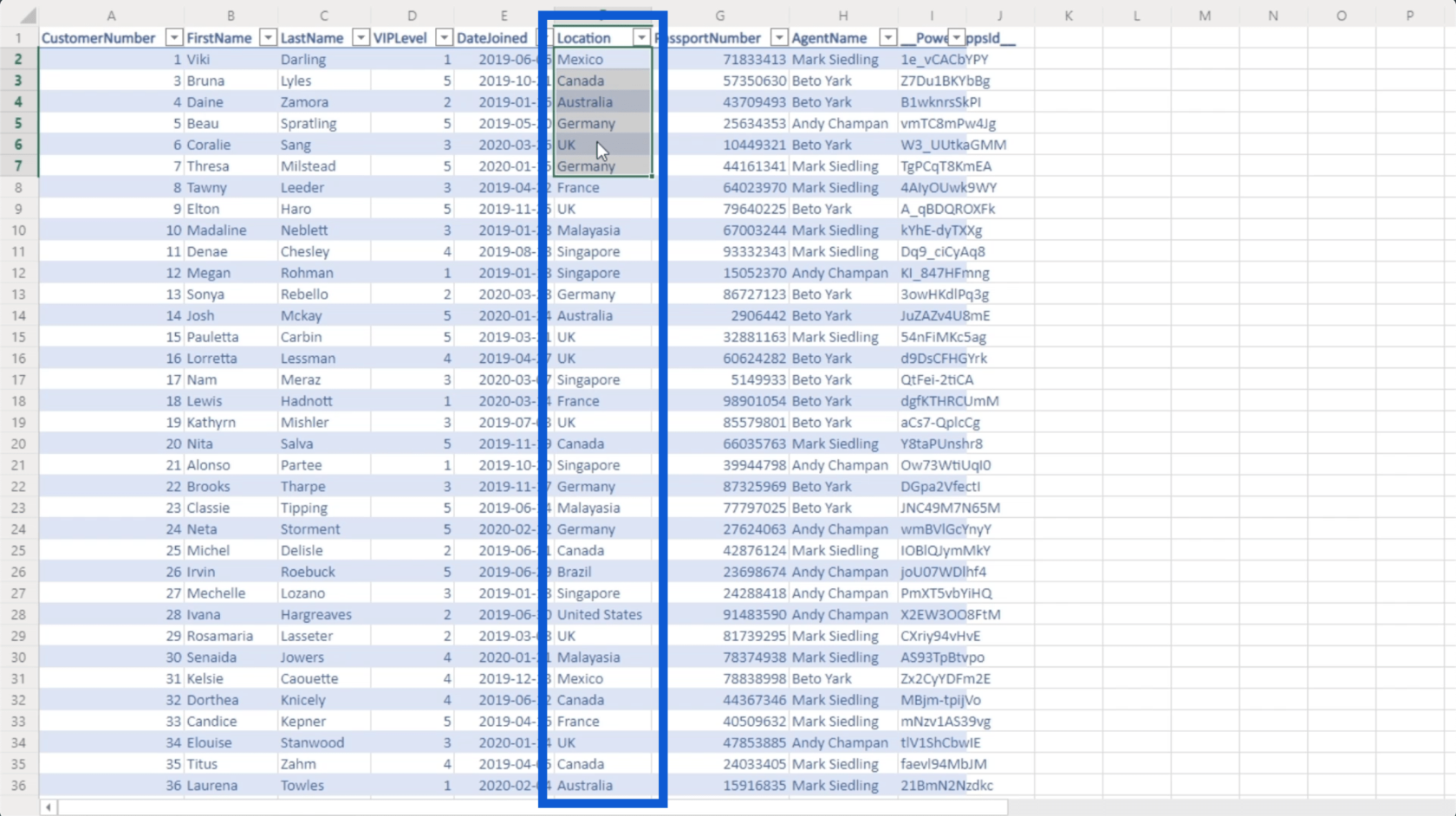
Volvamos al archivo de Excel y veamos qué haría un mejor subtítulo. Por supuesto, esto dependerá de lo que desee obtener de la aplicación en la que está trabajando. Sólo quiero información sobre cada cliente. Entonces, en este caso, la ubicación del cliente sería una buena alternativa.

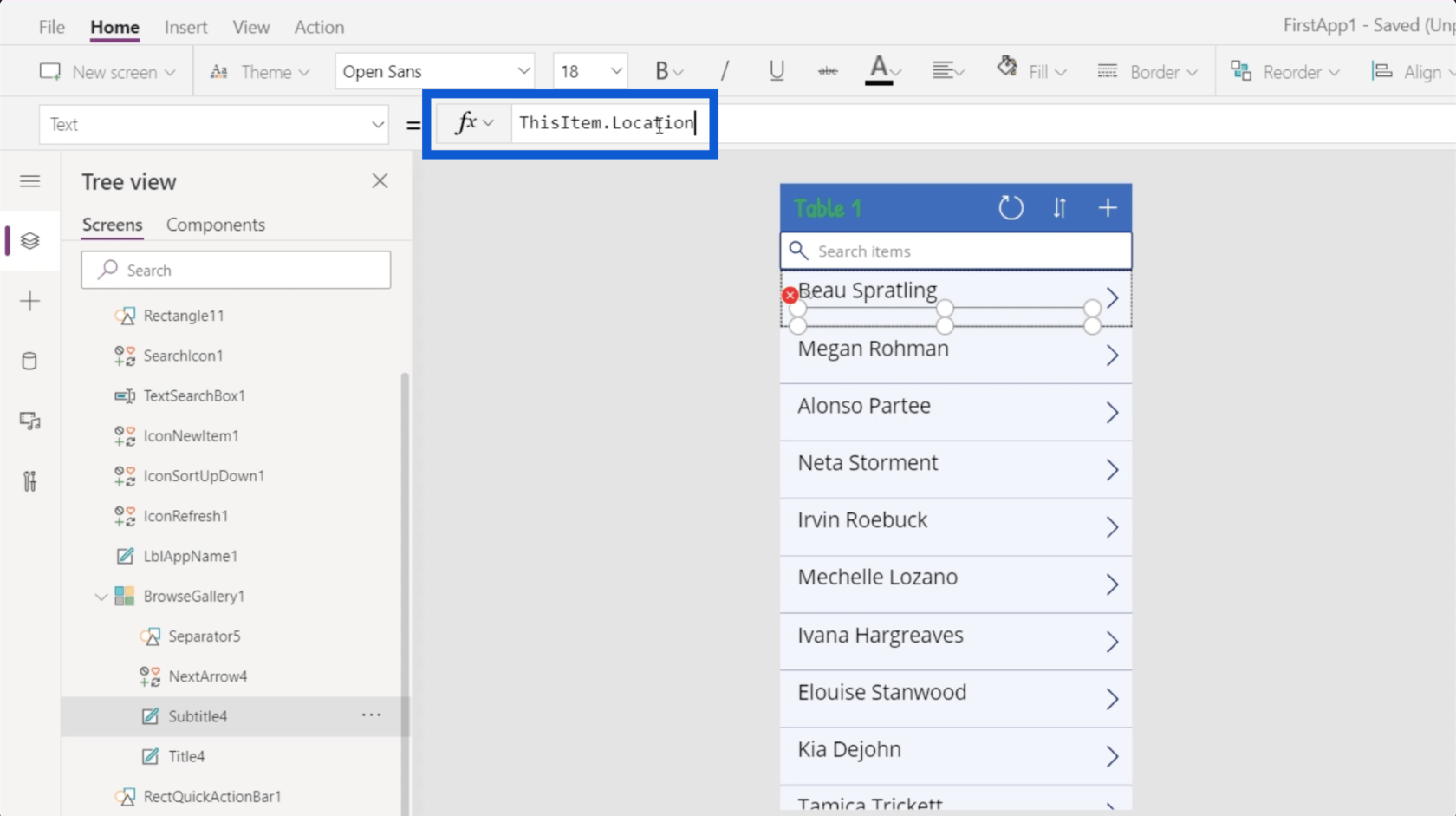
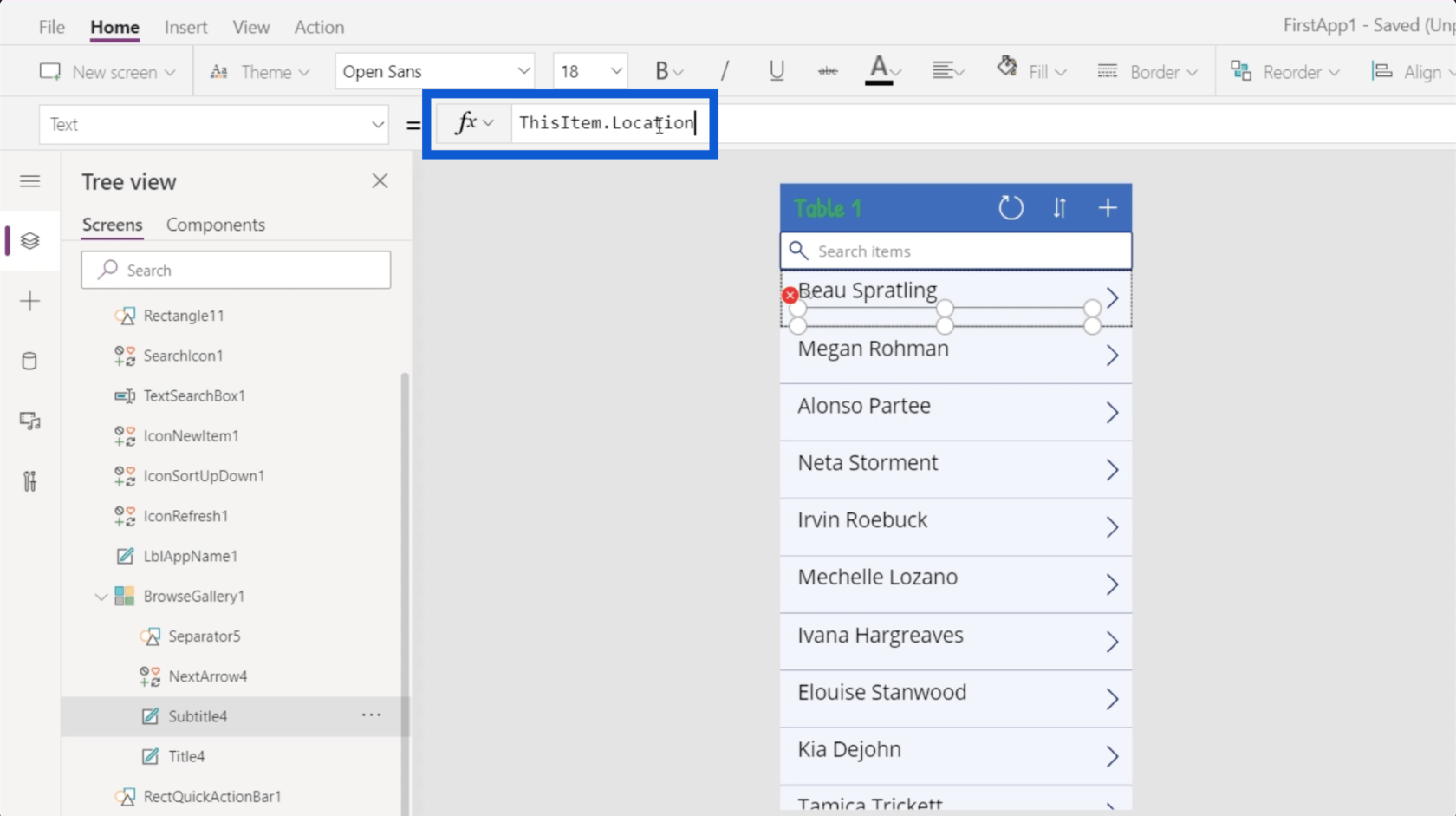
Simplemente cambiaré la columna de Referencias a Ubicación.

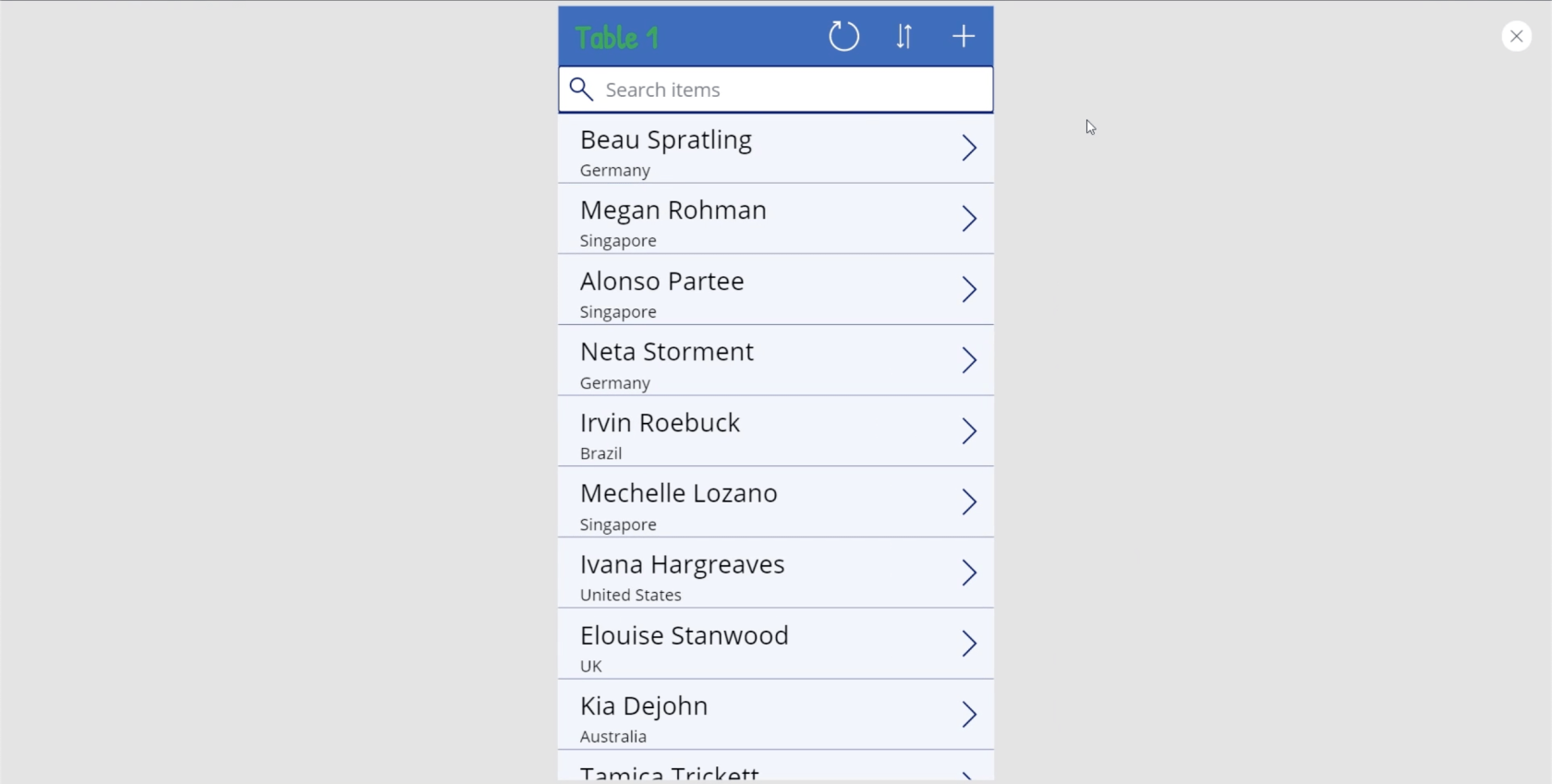
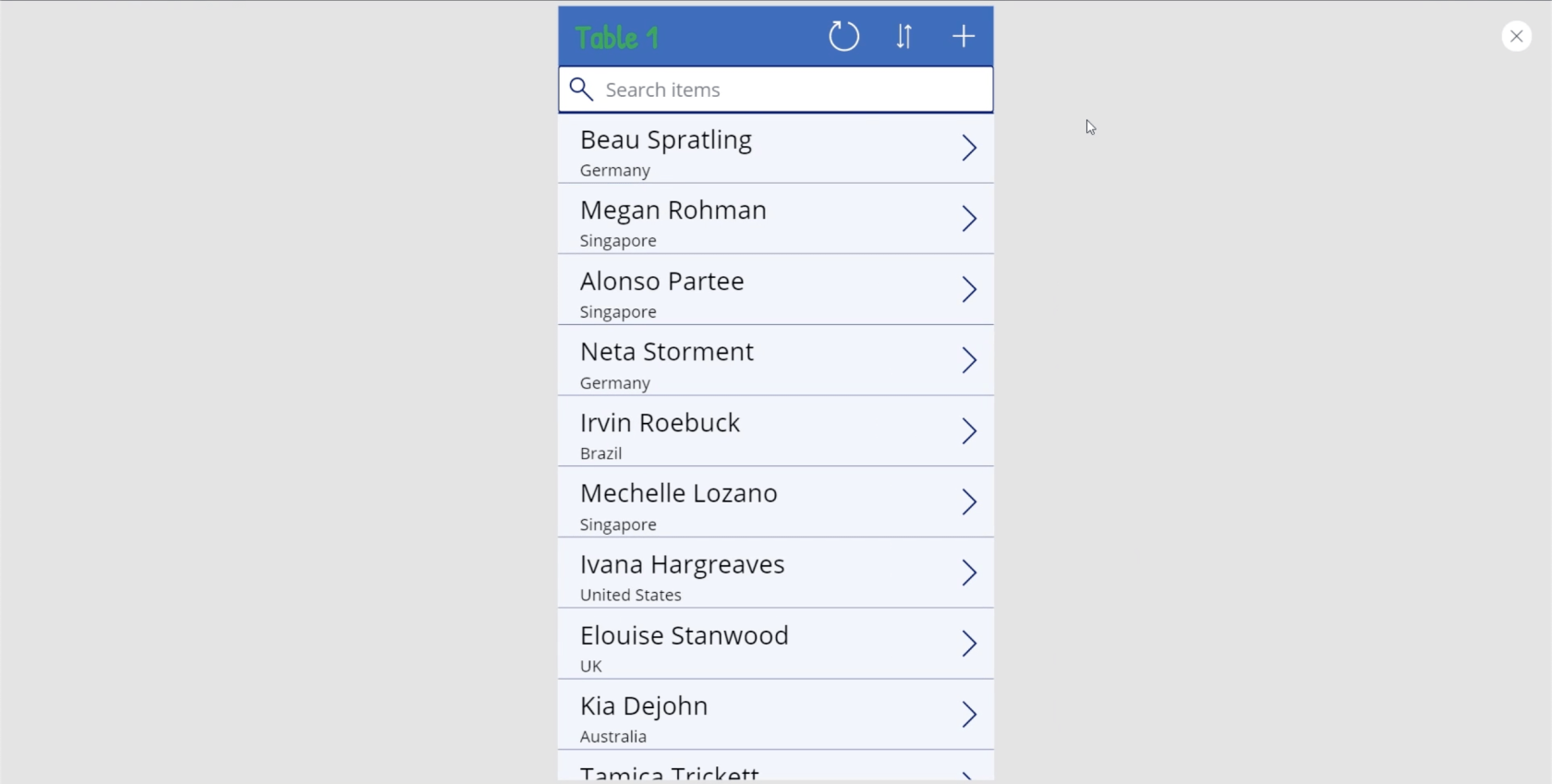
Cuando hago clic en Entrar, los subtítulos ahora mostrarán la ubicación de cada cliente.

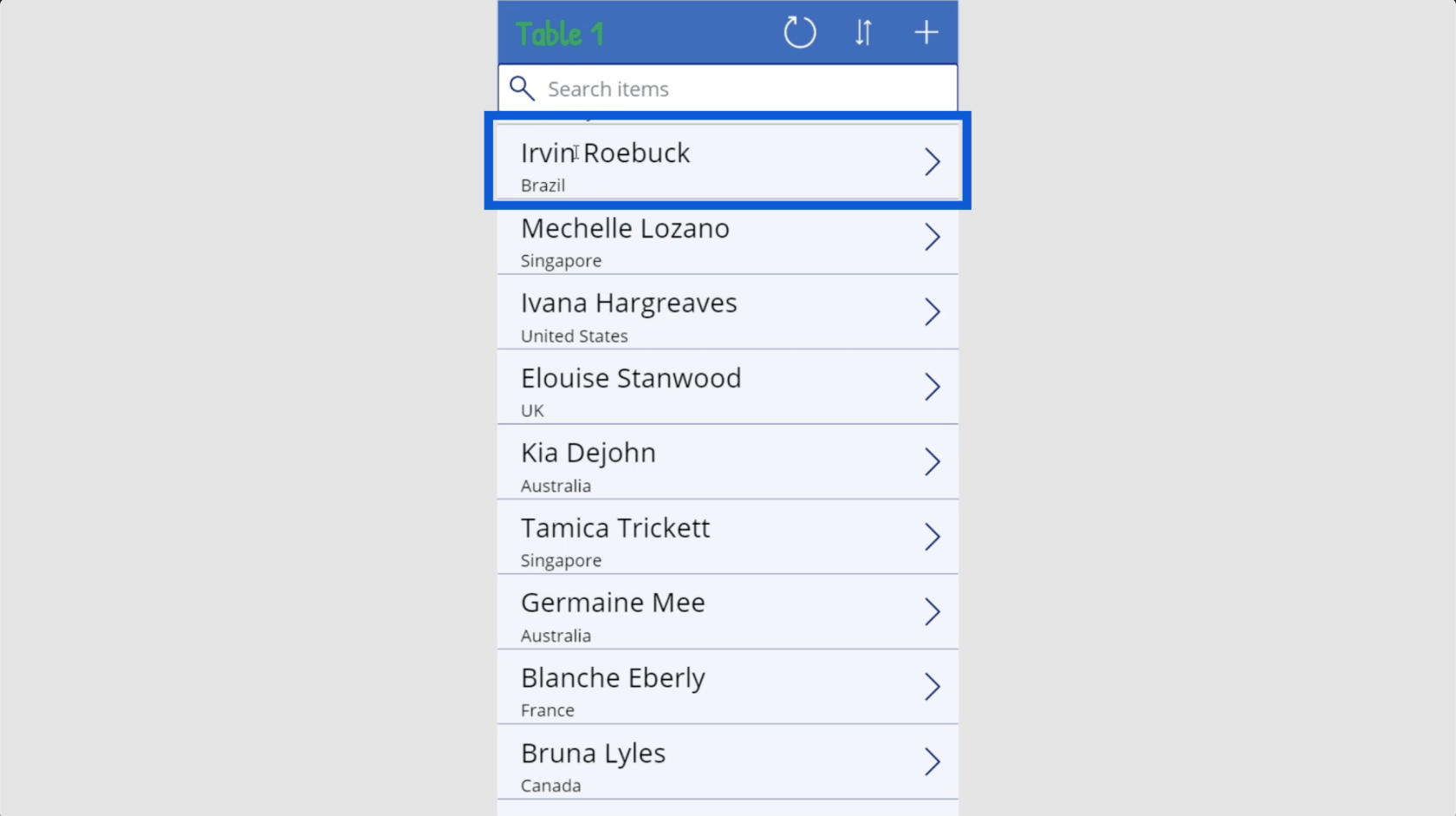
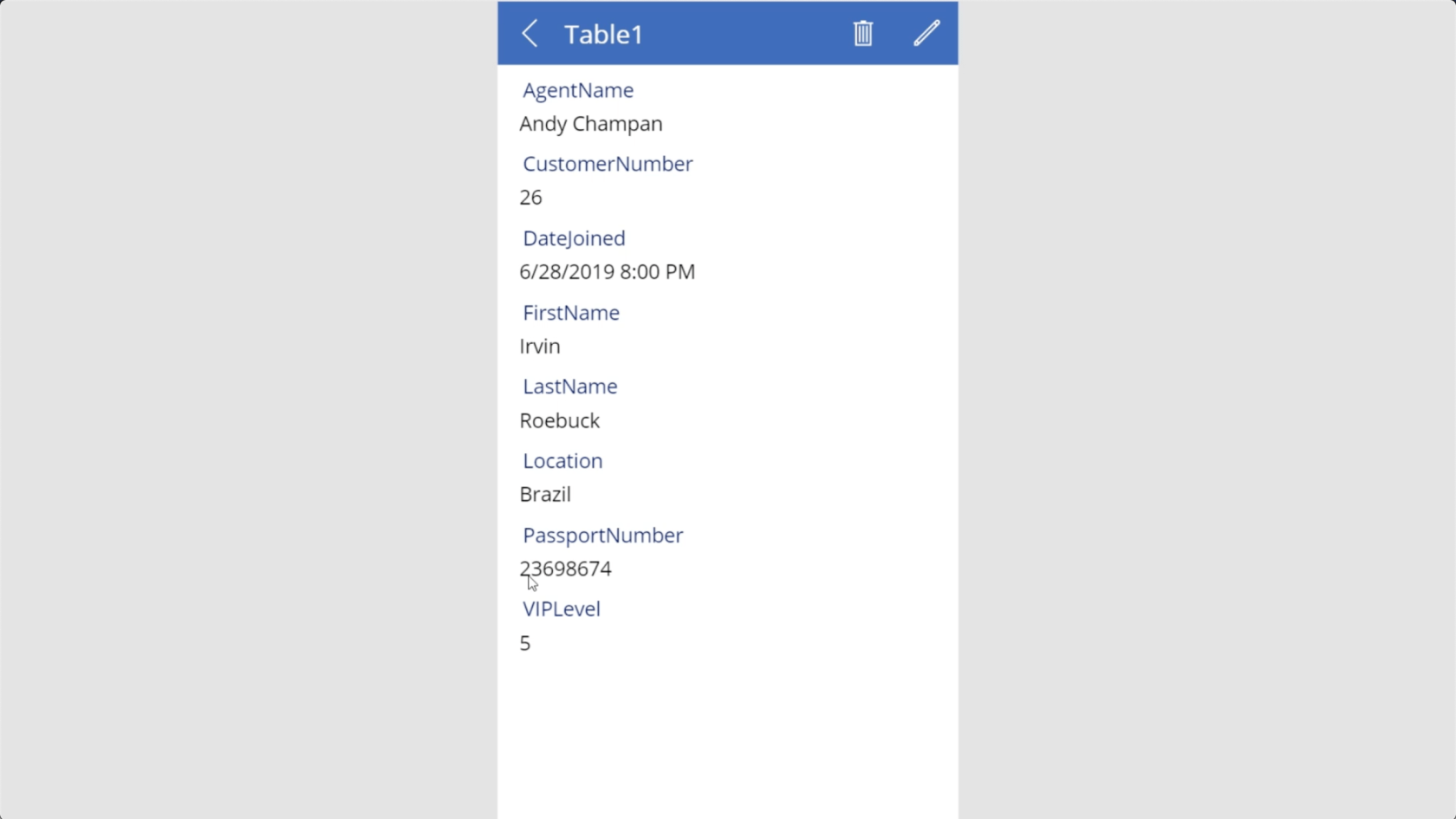
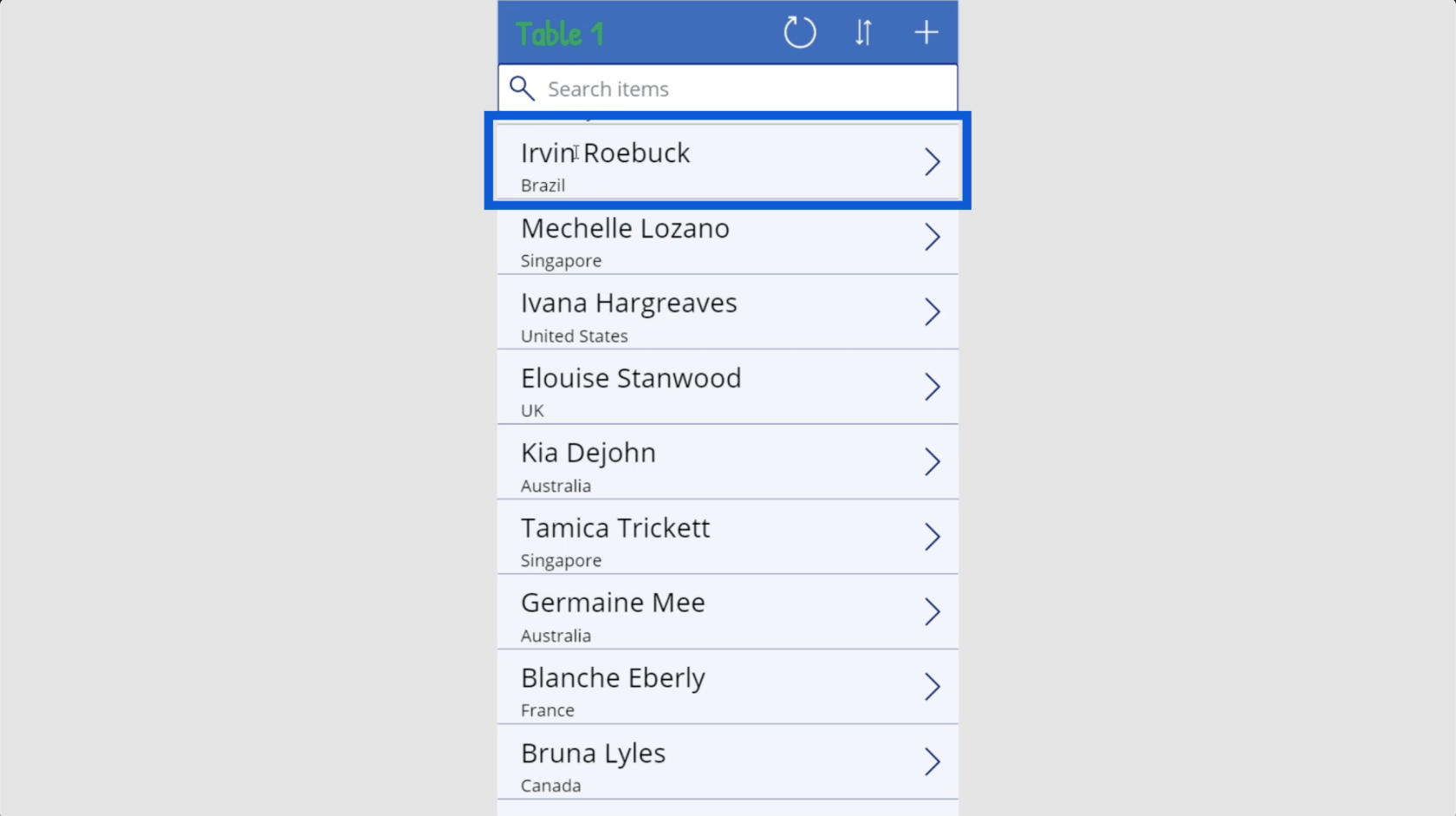
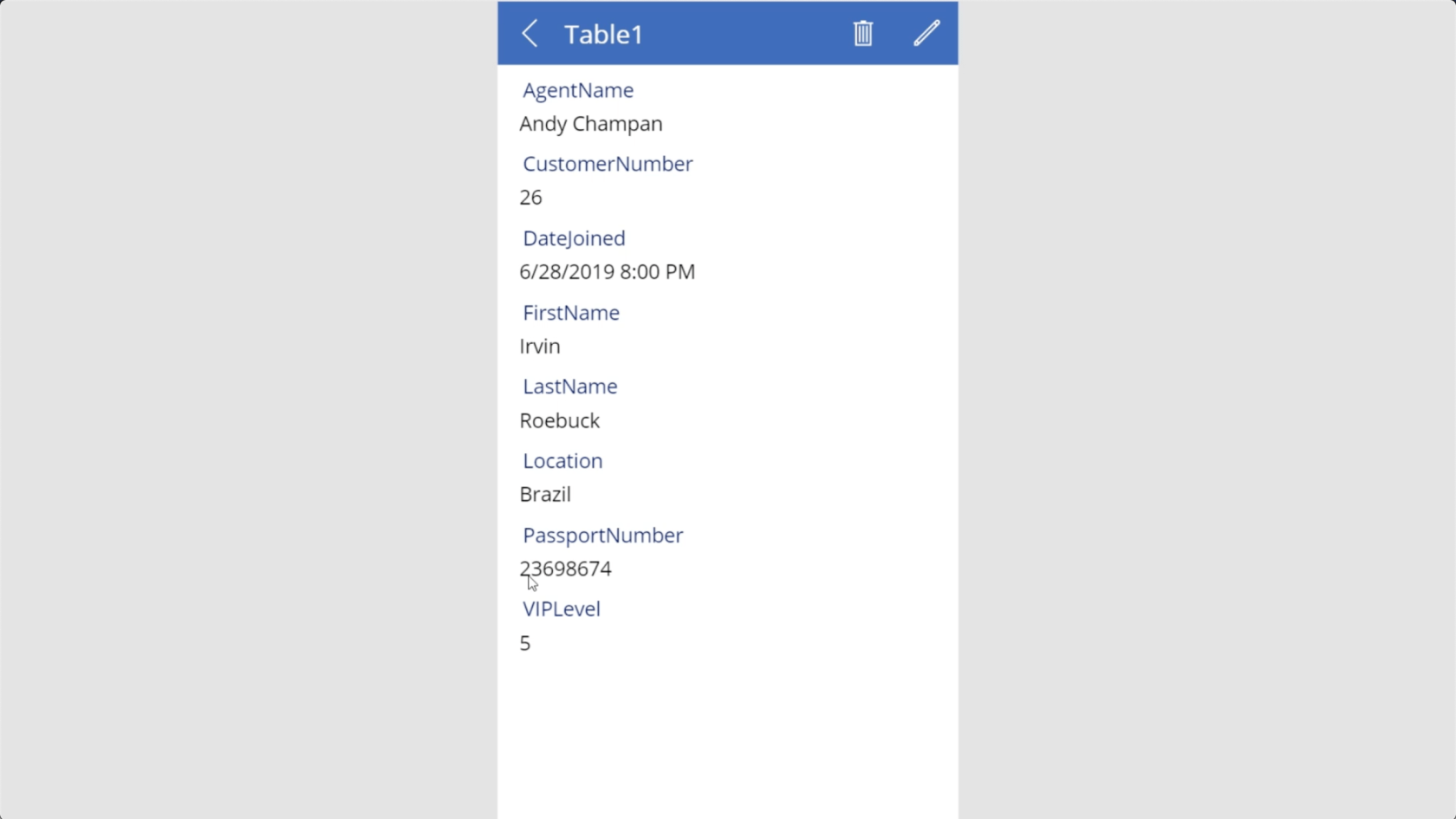
A pesar de los cambios que he realizado, estas tarjetas de datos seguirán teniendo la misma funcionalidad. Digamos que hago clic en esta tarjeta de datos de Irvin Roebuck de Brasil.

Mostrará la misma información proveniente de la fuente de datos. La única diferencia es que, en lugar de que AgentName y CustomerNumber se resalten en la galería, estoy mostrando FirstName, LastName y Location en su lugar.

Introducción a Power Apps: definición, características, funciones e importancia
Configuración del entorno de Power Apps: conexión a OneDrive y Google Drive
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Conclusión
La forma en que se diseñó Power Apps muestra cuán intencional es Microsoft para mantener las cosas lo más intuitivas posible. Como lo demuestra la forma en que jugué con mi galería de aplicaciones, es seguro decir que incluso aquellos que tienen poca o ninguna experiencia en la creación de aplicaciones pueden producir una aplicación decente que beneficiaría a su organización.
Por supuesto, Power Apps también tiene funciones avanzadas, lo que la convierte en una buena herramienta incluso para usuarios avanzados. Se trata de saber lo que quiere lograr con su aplicación y ponerlo en acción.
Mis mejores deseos,
Enrique