Cómo programar una reunión de Skype

Aprenda a programar reuniones efectivas en Skype Empresarial desde Outlook o la aplicación de Skype. Siga nuestros sencillos pasos para una mejor colaboración.
La biblioteca de estilos contiene archivos CSS, archivos de lenguaje de hoja de estilo extensible (XSL) e imágenes utilizadas por páginas maestras predefinidas, diseños de página y controles en SharePoint 2010.
Para ubicar archivos CSS en la biblioteca de estilos de un sitio de publicación:
Elija Acciones del sitio → Ver todo el contenido del sitio.
Aparece el contenido del sitio. La biblioteca de estilos se encuentra en la sección Biblioteca de documentos.
Haga clic en el enlace Biblioteca de estilos.
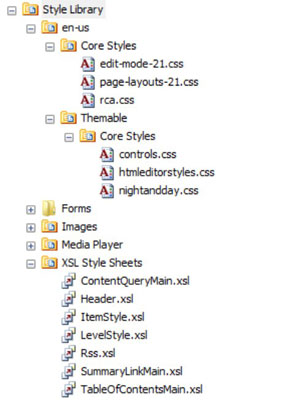
En la biblioteca de estilos aparecen varias carpetas, incluidas en-us (para inglés de EE. UU.) E Images.
Haga clic en la carpeta en-us (u otra carpeta de idioma).
Aparecen otras carpetas, incluidos Core Styles y Themable, que contienen estilos predefinidos. Si está creando estilos personalizados para un esfuerzo de marca, cree una carpeta en en-us para contener sus estilos personalizados para ese sitio, de modo que estén en una ubicación familiar. Sin embargo, normalmente crea esa carpeta y sus archivos en SharePoint Designer en lugar de en el explorador.

Vea los diferentes archivos CSS en la carpeta.
Aunque estos archivos se pueden abrir con SharePoint Designer 2010 si lo tiene instalado, no lo haga a menos que esté familiarizado con ese producto. Consulte el Paso 5 para ver una forma alternativa de ver el contenido de un archivo CSS.
Para ver el contenido de un archivo, haga clic en la pestaña Biblioteca en la cinta de opciones en Herramientas de biblioteca y luego haga clic en la opción Abrir con el explorador.
Los archivos aparecen en una ventana de carpeta. Puede hacer clic con el botón derecho y elegir Abrir con el Bloc de notas para ver el contenido. No edite estos archivos, pero puede copiar y pegar el contenido en su propio archivo de Bloc de notas para revisarlo.
Cierre la ventana de la carpeta cuando haya terminado.
Nuevamente, encontrará que es mejor no modificar los estilos predefinidos de SharePoint. Recuerde que puede anular estos estilos en su hoja de estilo alternativa, en estilos vinculados o incrustados en sus archivos personalizados.
Los controles del servidor web son responsables de administrar y representar enlaces de archivos CSS y hojas de estilo. De forma predeterminada, los controles del servidor web se encuentran en las páginas maestras de SharePoint. Para buscar páginas maestras, busque en la Galería de páginas maestras y diseños de página o, en SharePoint Foundation, en la galería de páginas maestras. La ruta relativa a la galería es /_catalogs/masterpage/Forms/AllItems.aspx.
Para examinar los controles del servidor web CSS en SharePoint, debe obtener una copia de la página maestra que se utiliza en el sitio. Pero para descargar una copia de la página maestra de su sitio, debe saber qué página maestra utiliza su sitio.
Utilice uno o más de los siguientes para determinar qué página maestra utiliza su sitio:
En un sitio de SharePoint Server 2010 donde las funciones de publicación están habilitadas y activadas, acceda a la página Configuración de la página maestra del sitio a través de Acciones del sitio, . .Página maestra , haz clic en el enlace Apariencia. Luego, en la sección Configuración, Sitio
En lugar de utilizar el menú para ubicar la página Configuración de la página maestra del sitio, agregue el siguiente fragmento de URL al final de la dirección del servidor de su sitio: /_layouts/ChangeSiteMasterPage.aspx; por ejemplo, https://contoso.com/\_layouts/ChangeSiteMasterPage.aspx
En un sitio de SharePoint Foundation, puede usar Windows PowerShell para determinar qué página maestra usa el sitio, como se muestra en la Figura 4. A continuación se muestra un script de ejemplo.
Potencia Shell$web = get-spweb("https://contoso.com");$web.masterurl
Figura 4. v4.master en un sitio de grupo de SharePoint
.jpg)
La Tabla 4 enumera todos los controles del servidor web relacionados con CSS y que están disponibles en SharePoint Server. Puede encontrar estos controles en el espacio de nombres Microsoft.SharePoint.WebControls, que forma parte del ensamblado Microsoft.SharePoint.dll.
Tabla 4. Controles del servidor web CSS en SharePoint 2010
Ampliar tabla
|
Control |
Descripción |
Busque el control en . . . |
|
Enlace CSS |
<SharePoint:CssLink runat="servidor" Versión = "4"/> |
Páginas maestras |
|
Tema |
<SharePoint:Tema runat="servidor"/> |
Páginas maestras |
|
CSSRegistro |
<SharePoint:CssRegistration Name="minimalv4.css" runat="servidor" /> |
Páginas maestras, diseños de página |
Las siguientes secciones describen cada control que se enumera en la Tabla 4 y resumen los beneficios de cada uno.
El control web CSSLink se encuentra en las páginas maestras de SharePoint y es responsable de representar el código HTML <LINK>. elemento. El control CSSLink funciona con los controles CSSRegistration. Si hay controles CSSRegistration en la página, el control CSSLink registra y representa las referencias de archivos CSS adicionales que realiza el control de registro.
El control CSSLink tiene los siguientes miembros:
UIVersion (opcional): permite a los propietarios de sitios cambiar la apariencia de un sitio de SharePoint actualizado o migrado. Habilita la vista previa del sitio en la interfaz de usuario de SharePoint o la interfaz de usuario de Microsoft Office SharePoint Server (MOSS) 2007. Establezca el valor en 4 para SharePoint y configúrelo en 3 para sitios MOSS 2007.
Versión (opcional): anula la versión de control de la clase SPControl.
Alternativo (opcional): indica si el CSS principal (Core.css o Corev4.css) se representa con otras referencias de archivos CSS o si se representa un CSS alternativo. El valor predeterminado es Falso, que especifica que se representa el archivo CSS principal (core.css o corev4.css).
DefaultUrl (opcional): establece u obtiene la URL predeterminada que se utiliza para el archivo CSS.
El siguiente ejemplo muestra cómo se podría representar este control.
HTML<link rel="hoja de estilo" tipo = "texto/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="hoja de estilo" tipo = "texto/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="hoja de estilo" tipo = "texto/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
El control CSSLink agrega un parámetro de cadena de consulta ?rev= a la referencia del archivo para controlar el almacenamiento en caché del navegador y forzar al navegador a obtener una nueva copia del archivo.
El control CSSLink también es responsable de los comportamientos descritos en la siguiente sección.
El control web CSSRegistration se utiliza con el control CSSLink para registrar archivos CSS para que puedan representarse en la página. Registre archivos CSS por URL relativa o estática.
El control CSSRegistration tiene los siguientes miembros:
Nombre (obligatorio): el nombre del archivo a registrar. Si no se proporciona el nombre, SharePoint genera el error que se muestra en la Figura 5. El valor de la propiedad Nombre debe ser un nombre de archivo o una URL. Si se utiliza un nombre de archivo, el archivo CSS debe existir en la carpeta Estilo LAYOUTS.
El siguiente ejemplo muestra cómo utilizar el archivo custom.css al que se hizo referencia anteriormente y que se implementó en la carpeta Estilos (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\ESTILOS).
XAML<SharePoint:CssRegistration runat="servidor" Nombre = "personalizado.css" />
El siguiente ejemplo muestra cómo el control CSSLink representa el registro custom.css.
HTML<link rel="hoja de estilo" tipo = "texto/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Además de hacer referencia a un archivo ubicado en el directorio LAYOUTS\{Locale ID}\Styles, puede registrar un archivo mediante una URL. Especifique una única URL en la propiedad Nombre mediante tokens. Algunos tokens de URL conocidos son: ~site, ~sitecollection y ~language. Utilice estos tokens junto con un generador de expresiones, como SPURl. El token ~language se asigna a una cadena de idioma-cultura, como en-us.
Agregando una entrada similar al siguiente ejemplo...
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="servidor" />
…genera el siguiente HTML, como se muestra en la Figura 5.
HTML<link rel="hoja de estilo" tipo = "texto/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Figura 5. Error de página de SharePoint
.jpg)
Después (opcional): especifica el orden de representación del archivo CSS que está registrando. Por ejemplo, si desea representar una hoja de estilos personalizada denominada custom.css después de core4.css, utilice el siguiente código para configurar el control de registro.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="servidor" Después = "core4.css" />
Hacer esto obliga al control web CSSLink a representar su archivo personalizado después del enlace del archivo core4.css.
HTML<link rel="hoja de estilo" tipo = "texto/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="hoja de estilo" tipo = "texto/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Nota
Puede utilizar el generador de expresiones SPURl solo en sitios de SharePoint Server; no está disponible en SharePoint Foundation.
EnableCSSTheming: marca si desea que sus hojas de estilo sean temáticas, lo que significa que se pueden aplicar como parte de temas personalizados de SharePoint.
Establezca la propiedad EnableCSSTheming del control CSSRegistration en verdadero.
Agregue comentarios temáticos a sus clases de estilo CSS. Para ver algunos ejemplos, examine el directorio Themable que está instalado con SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
El siguiente ejemplo muestra la clase CSS ms-toolbar en Themable Corev4.css. Si aplica un tema, cada vez que se utiliza la clase ms-toolbar, el tema reemplaza el color #0072BC con el color del tema Hipervínculo que se define en el propio tema.
.ms-barra de herramientas{ font-family:verdana; tamaño de fuente: 8 puntos; decoración de texto: ninguna; /* [ReplaceColor(themeColor:"Hipervínculo")] */ color:#0072BC; }
ConditionalExpression: se utiliza para especificar si se aplica esta hoja de estilo para una versión específica del navegador. Por ejemplo, un valor de IE 9.0 especifica que el registro se aplica para Internet Explorer versión 9.0. El control CSSLink detecta el valor.
El control del servidor web Tema aplica un tema a un sitio de SharePoint. Hay varias herramientas disponibles que puedes utilizar para crear temas; por ejemplo Theme Builder en Microsoft Connect. Después de crear un tema (archivos .thmx), lo carga en la galería Temas , que se encuentra en la página Configuración (/_catalogs/theme/ Formularios/AllItems.aspx). Para aplicar un tema, acceda a la página Tema del sitio (/_layouts/themeweb.aspx).
Lo siguiente es un ejemplo.
HTML
<link rel="hoja de estilo" tipo = "texto/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="hoja de estilo" tipo = "texto/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="hoja de estilo" tipo = "texto/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Cuando aplica un tema, SharePoint crea una nueva carpeta de tema que incluye todos los archivos CSS y de imagen necesarios para representar el tema. La nueva carpeta de temas no aparece en Configuración del sitio o en Ver todo el contenido. Al utilizar SharePoint Designer, puede ver archivos de temas, como se muestra en la Figura 6.
Figura 6. Temas de SharePoint
.jpg)
Aprenda a programar reuniones efectivas en Skype Empresarial desde Outlook o la aplicación de Skype. Siga nuestros sencillos pasos para una mejor colaboración.
Aprende a usar la función de Pegado Especial en Excel 2016 para optimizar la forma en que insertas datos en tus hojas de cálculo. Controla qué información se pega y realiza operaciones matemáticas simples con facilidad.
Descubre las funciones de Excel para convertir entre binario, octal, decimal y hexadecimal con esta tabla informativa y consejos útiles para optimizar tu trabajo.
Completa guía sobre cómo instalar y activar el complemento de Power Query en Excel 2010 y 2013, y su uso en Excel 2016. Aprende a gestionar datos de manera efectiva en Excel.
Aprende a modificar y editar bases de datos en Access 2019, incluyendo cómo nombrar campos, agregar y eliminar campos, y definir tipos de datos. ¡Optimiza tu trabajo con Access!
El comando Ir a en Word 2016 es una herramienta poderosa para navegar rápidamente a una página específica o a elementos dentro del documento. Aprende a optimizar tu flujo de trabajo con este práctico comando.
Aprende cómo resaltar fechas de fin de semana en Excel utilizando formato condicional para mejorar la gestión de tus datos de programación.
Aprenda a insertar un hipervínculo "mailto" en Excel 2010 para crear correos electrónicos de manera simple y eficiente.
Aprenda a utilizar las opciones de pegado y Pegado especial en Word 2007 para manejar eficazmente bloques de texto. Optimizando su formato y presentación.
Descubre cómo modificar un gráfico SmartArt en PowerPoint incluyendo cambios de diseño, estructura y texto. Mejora tus presentaciones con estos consejos SEO.







