En este blog, analizaremos cómo crear un vínculo de navegación para su lista de SharePoint. También lo guiaremos sobre cómo hacer dos enlaces de navegación.
La principal ventaja cuando crea una lista de navegación de SharePoint es la accesibilidad eficiente y una navegación más sencilla. Puede ir fácilmente a una lista directamente sin hacer clic en más elementos solo para pasar por ella.
Tabla de contenido
Creación de un enlace de navegación de lista de SharePoint
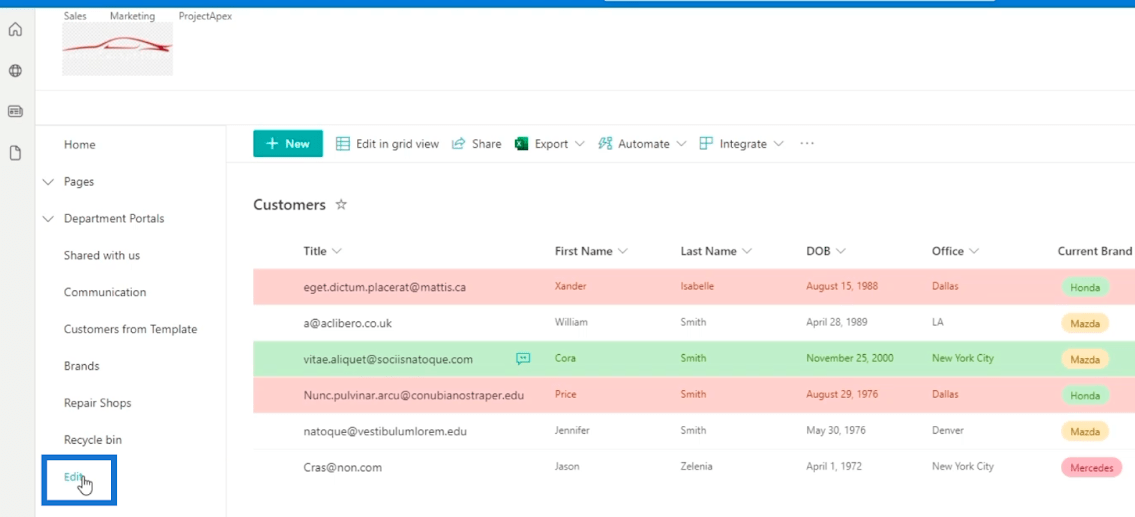
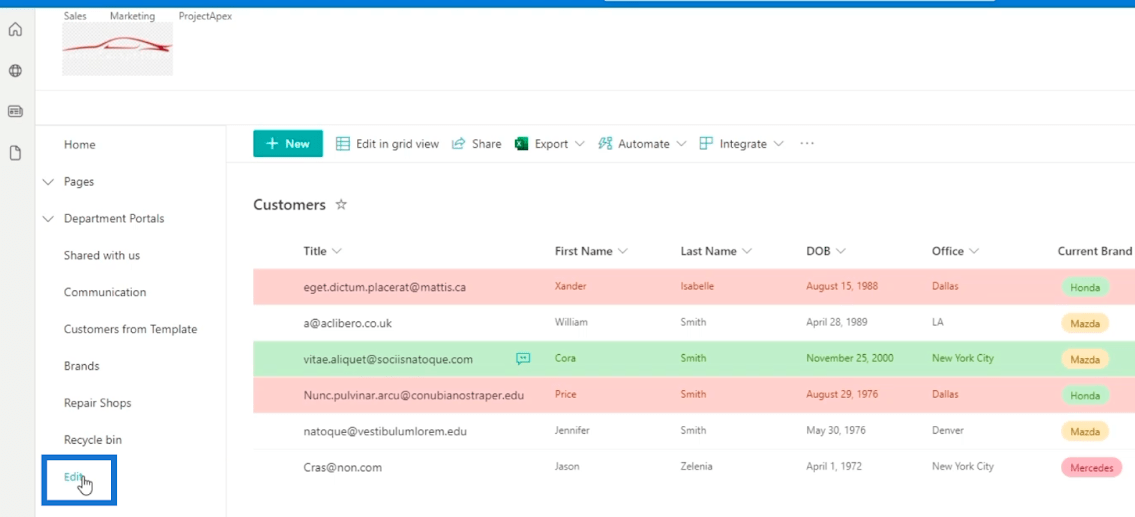
Primero, haz clic en Editar .

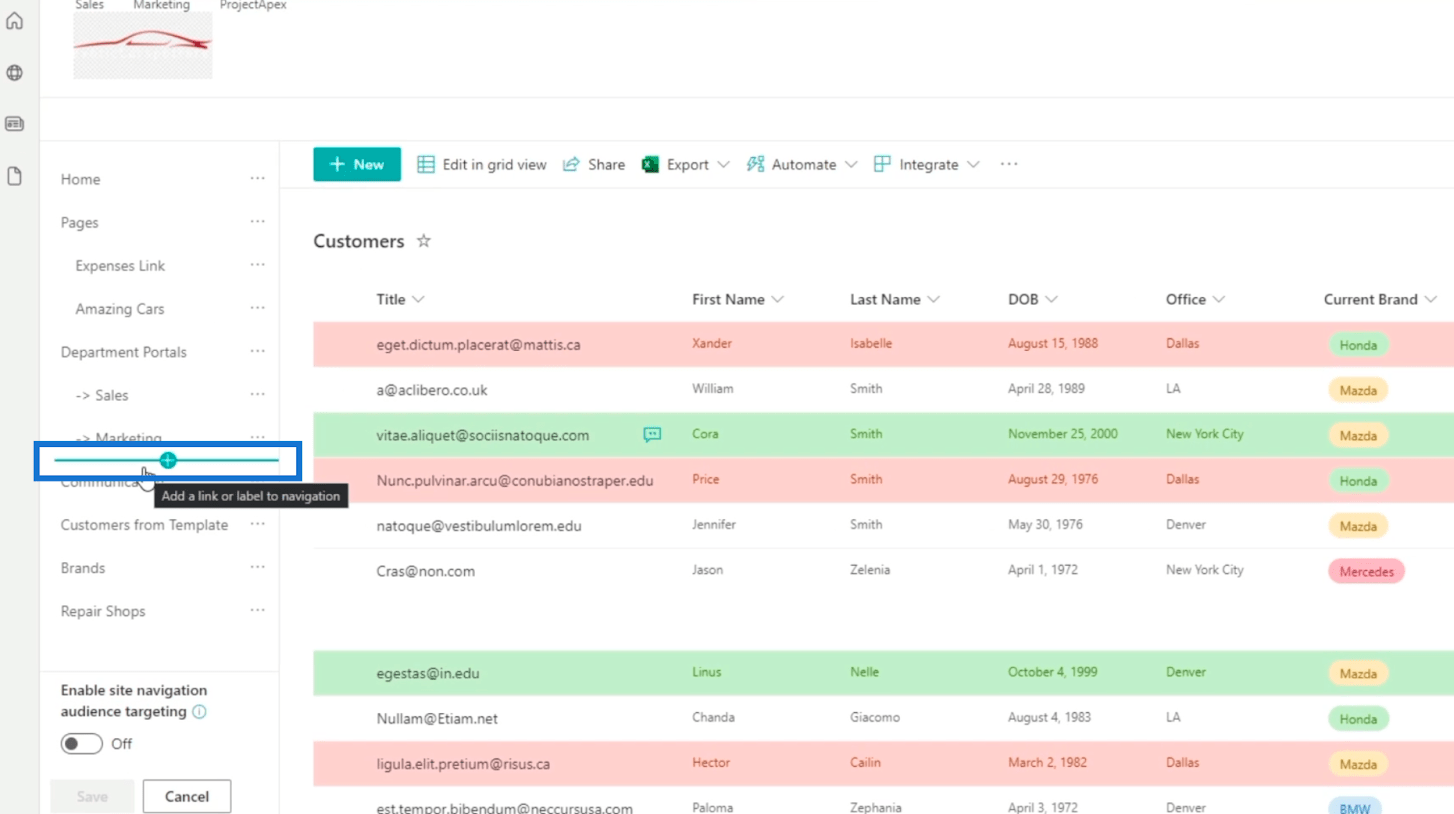
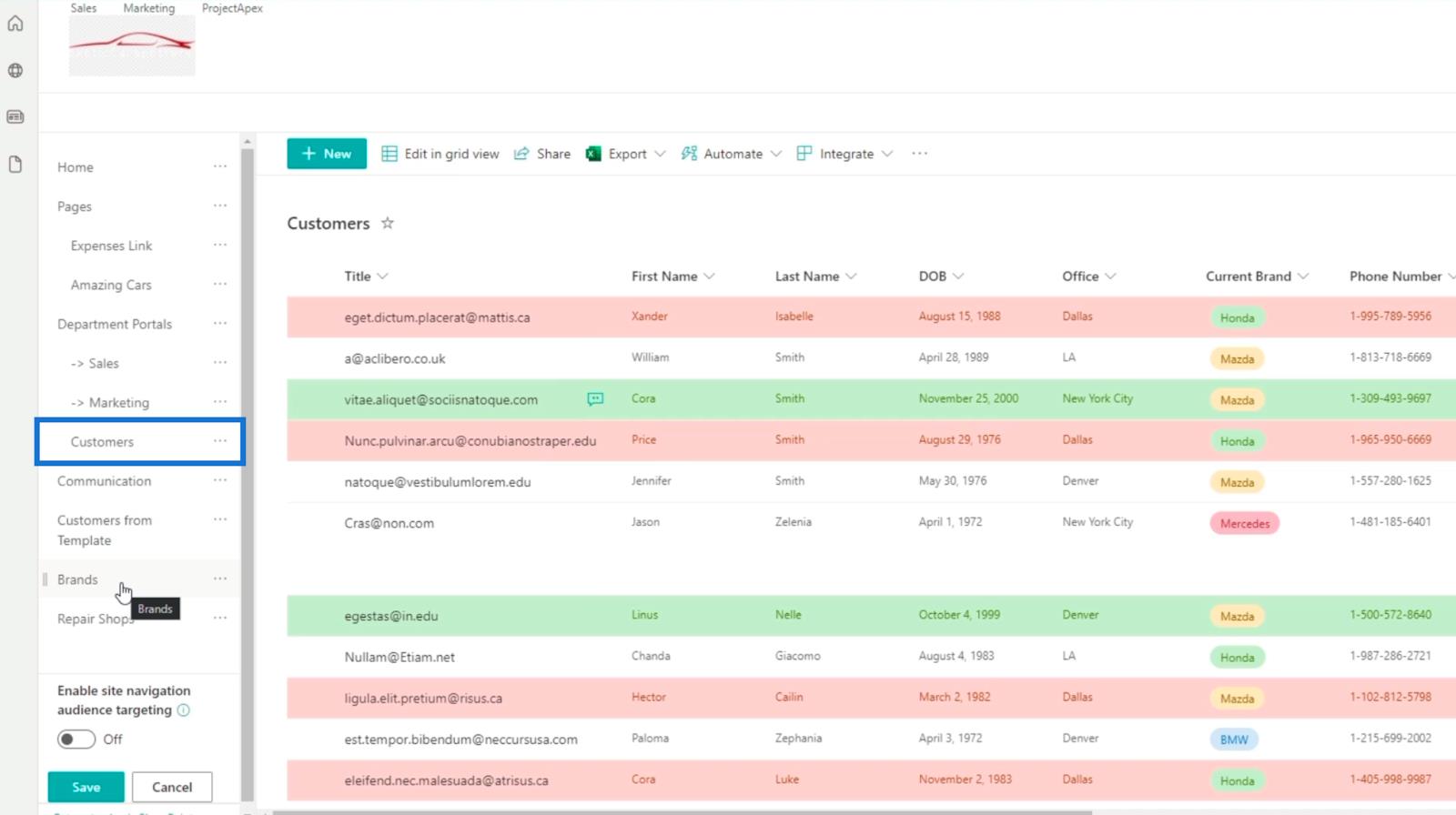
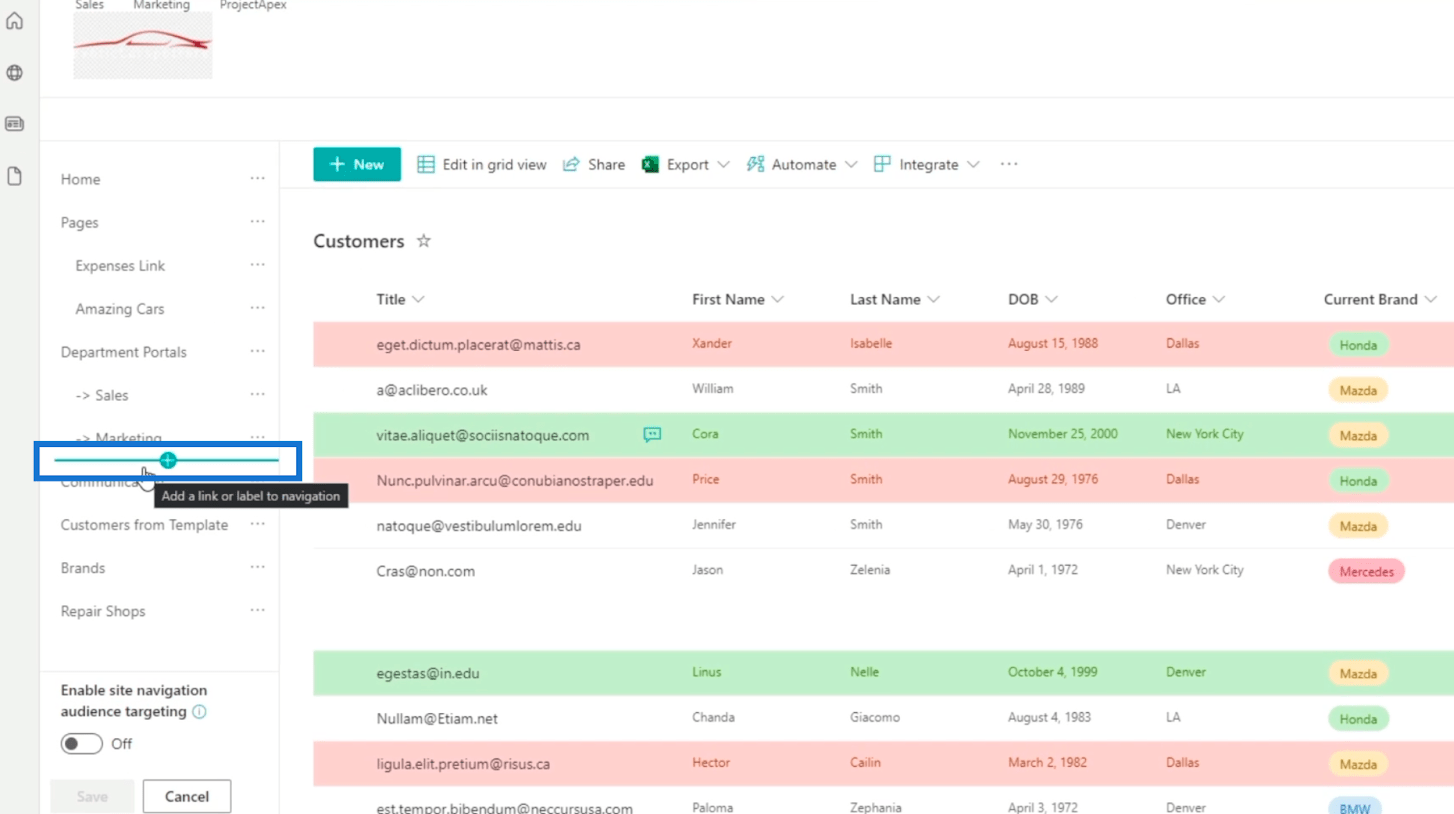
Luego, haga clic en el signo + donde desea agregar el enlace de navegación. En nuestro ejemplo, lo pondremos debajo de la lista principal de Portales de departamentos .

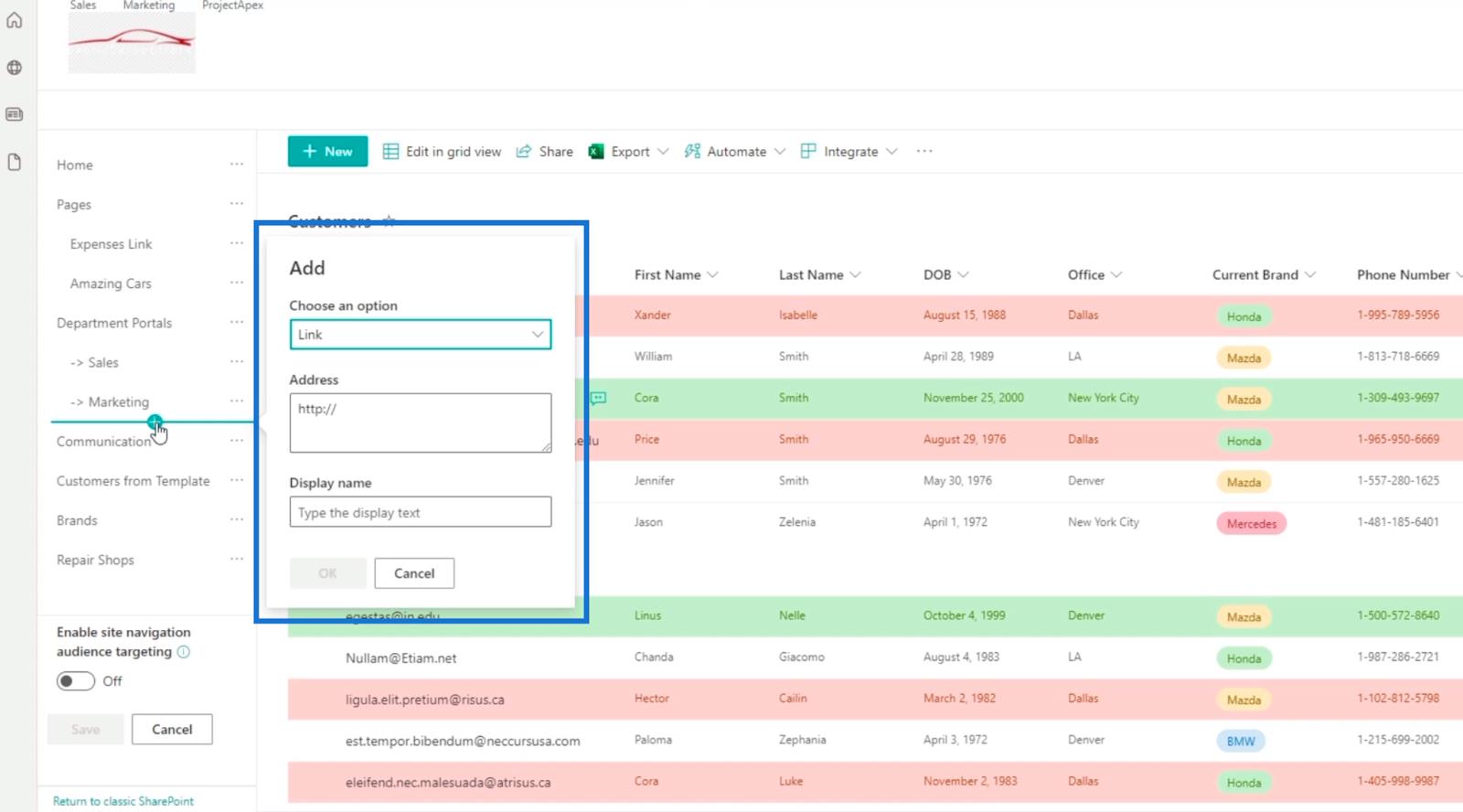
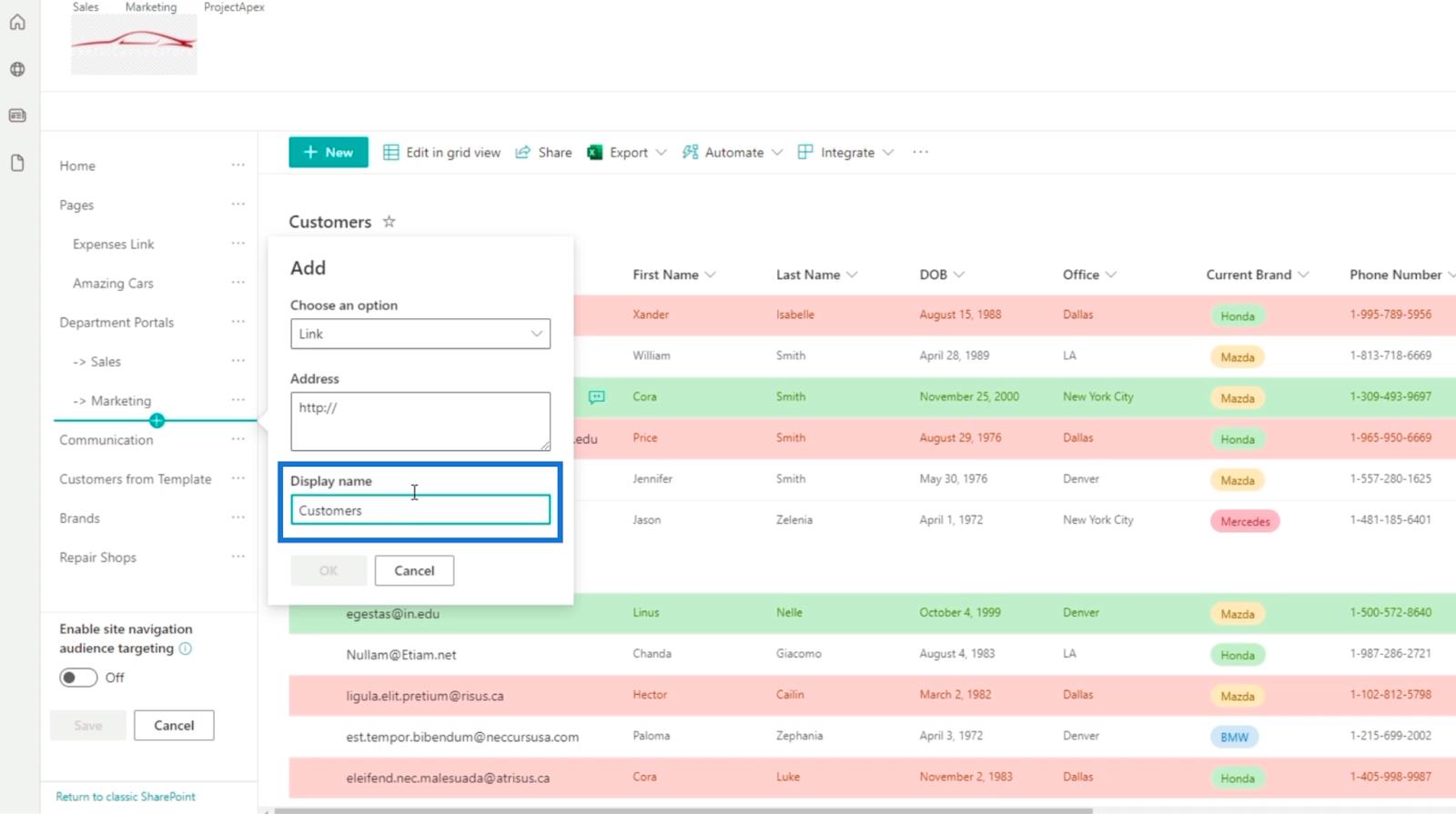
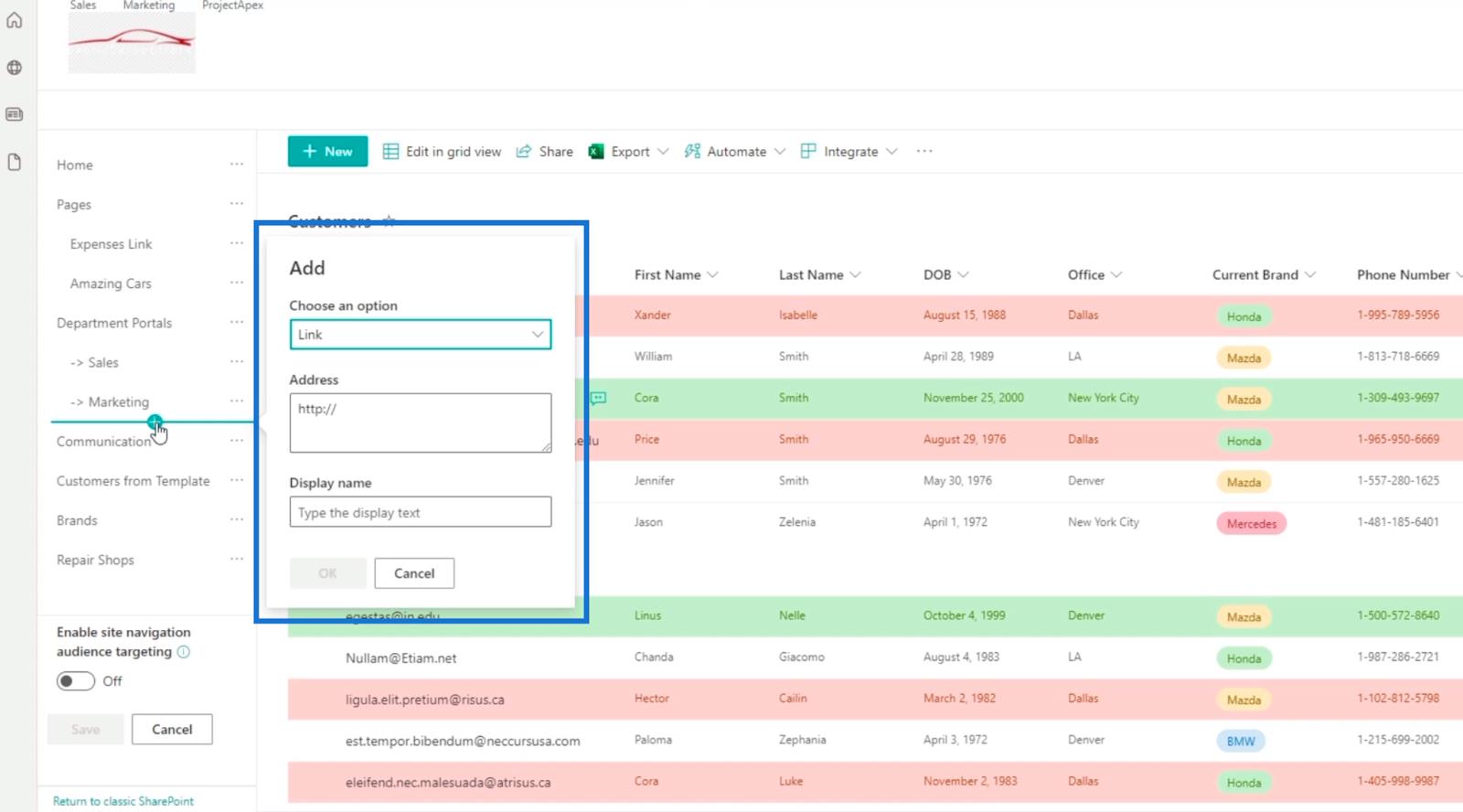
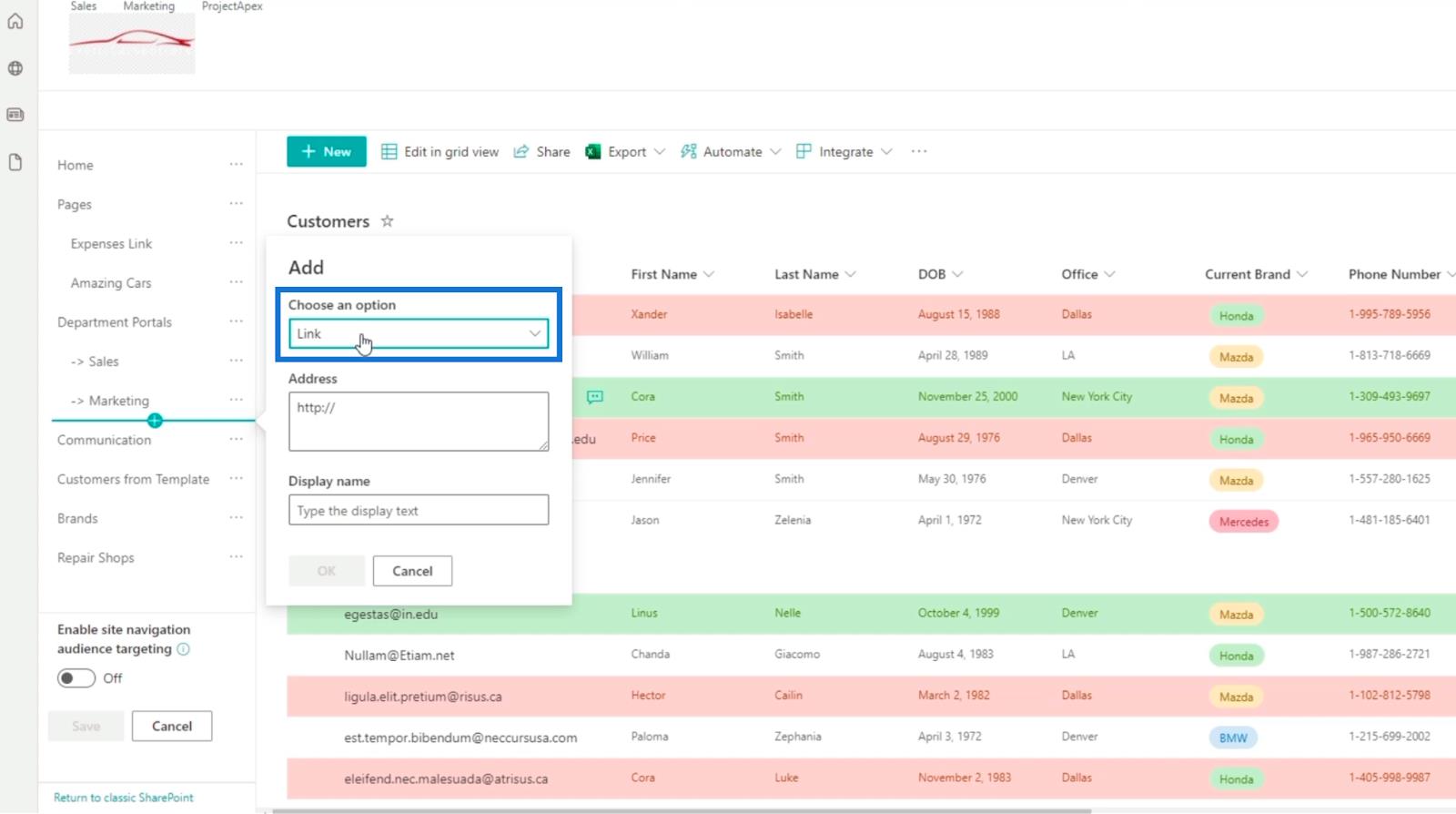
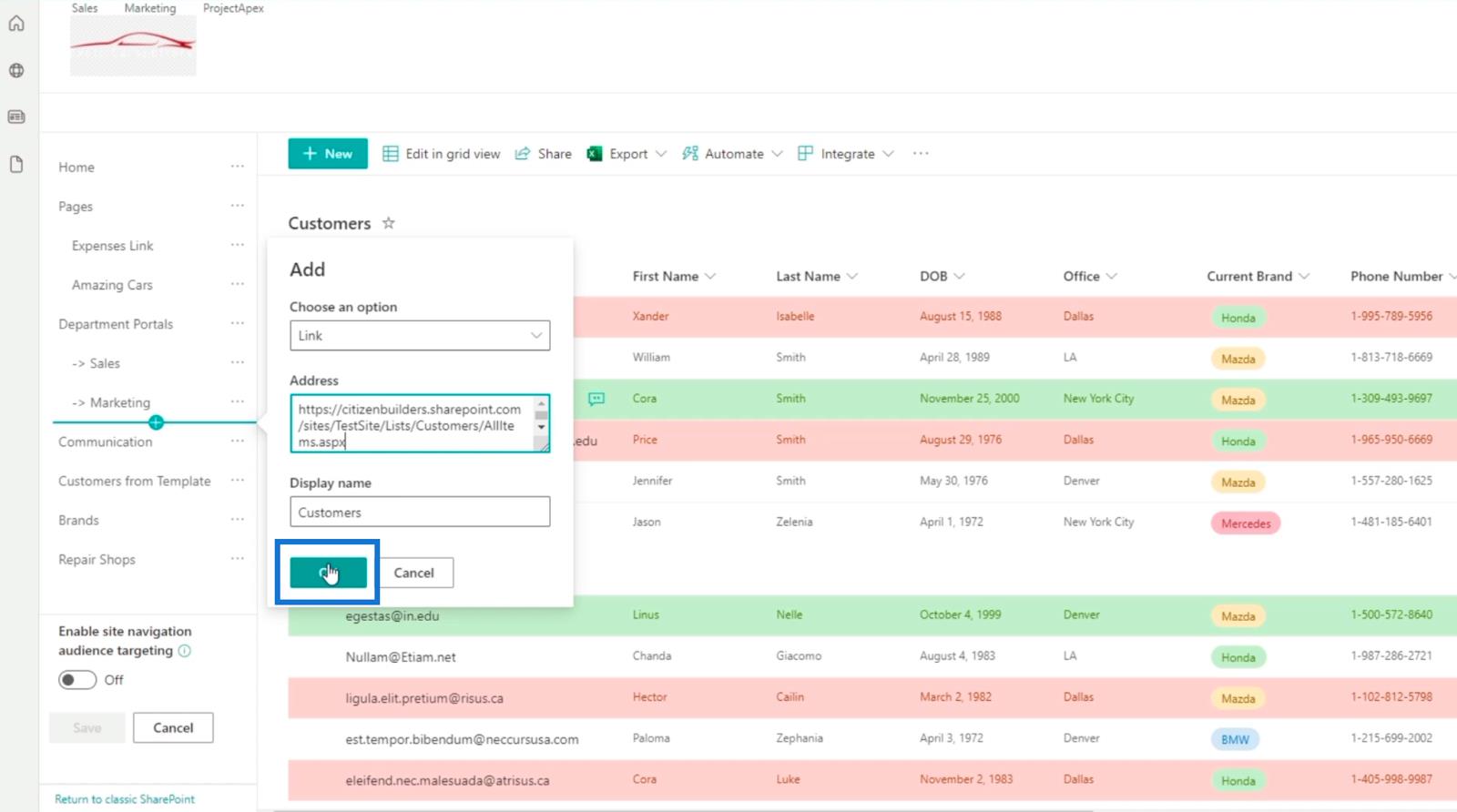
Aparecerá un cuadro de diálogo donde debemos completar la información.

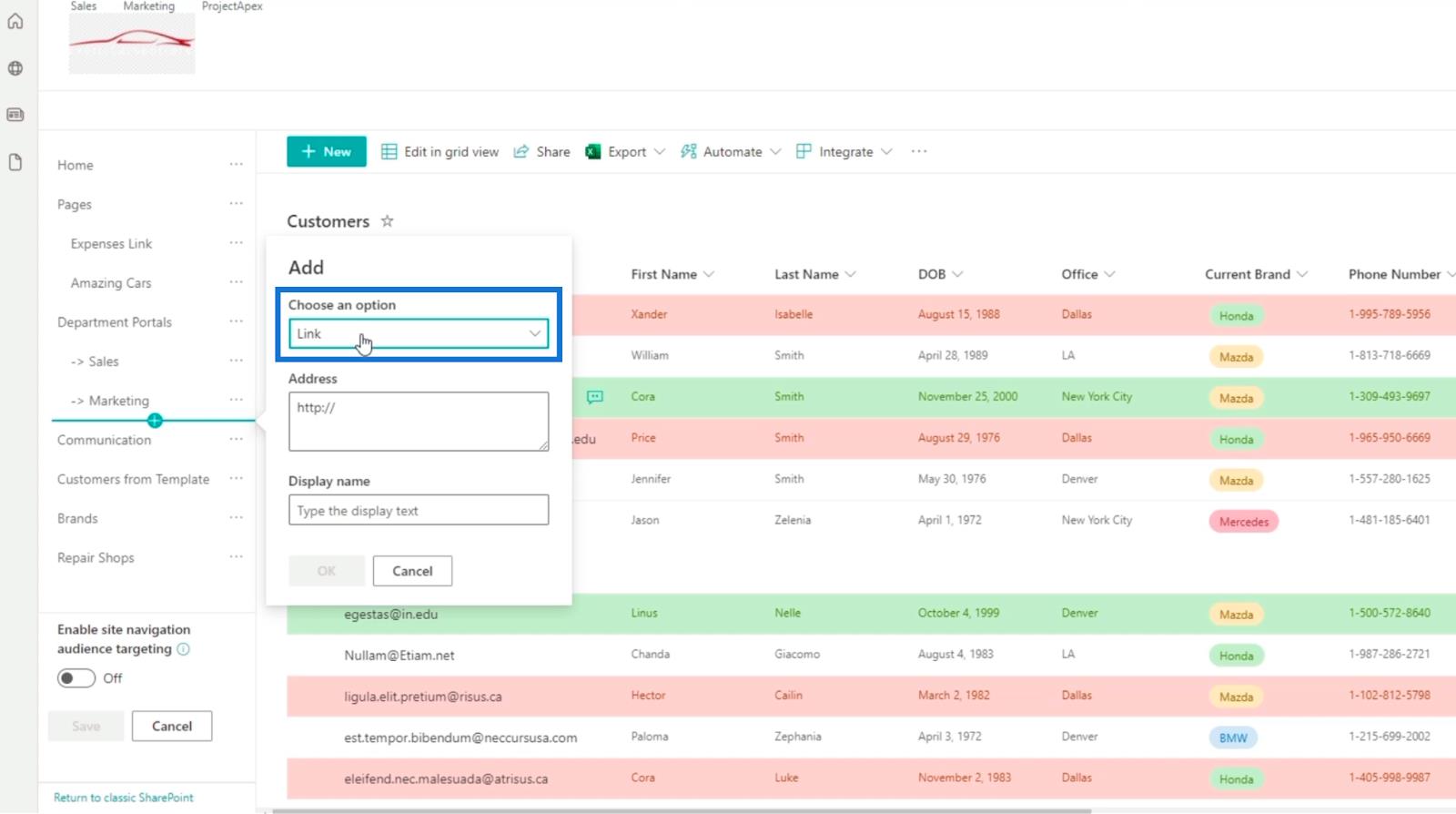
Dado que es un vínculo de navegación, nos aseguraremos de que el campo Elegir una opción esté establecido en Vínculo.

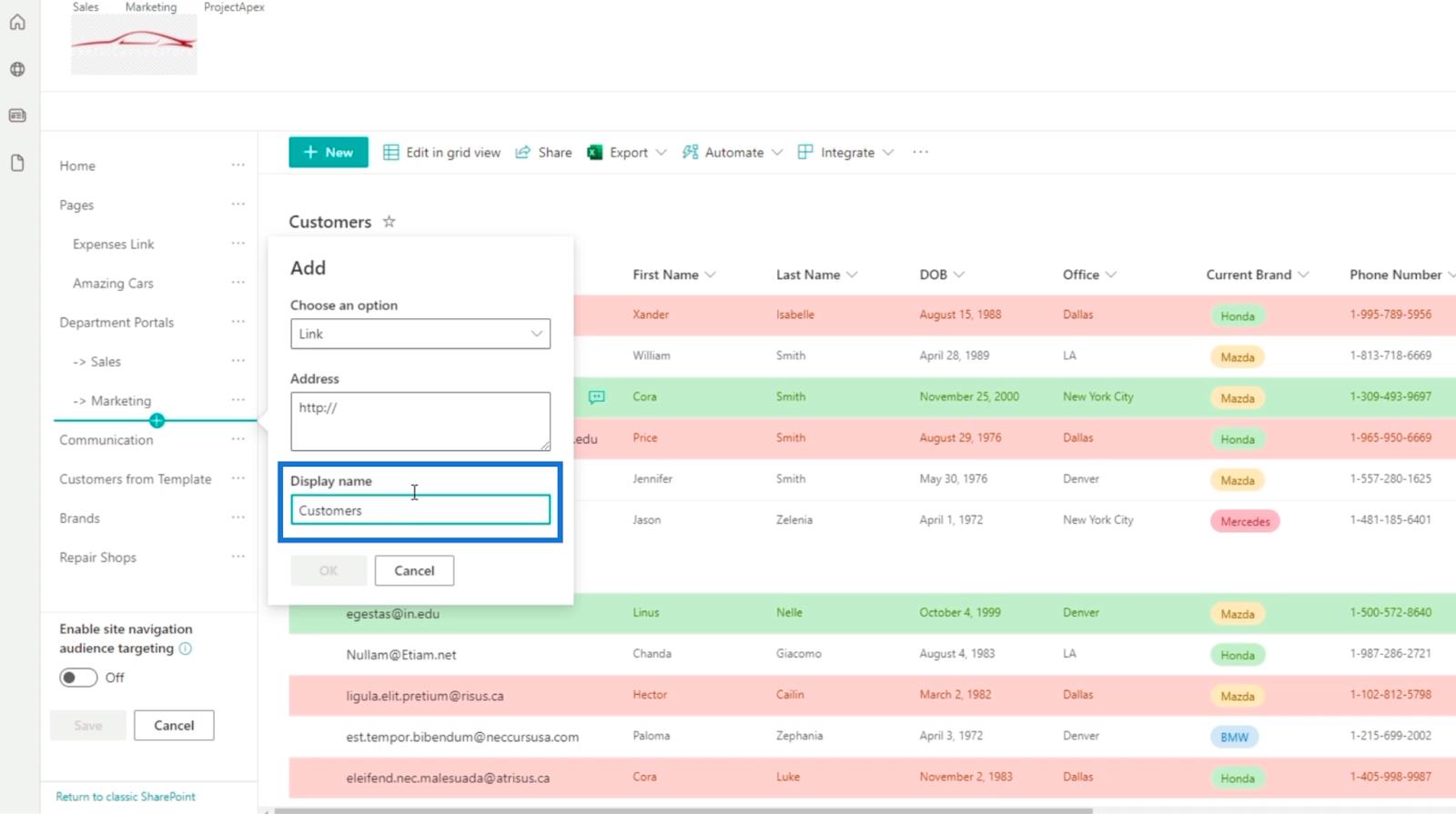
Luego, escribiremos Clientes en el campo Nombre para mostrar porque este enlace de navegación trata sobre los clientes.

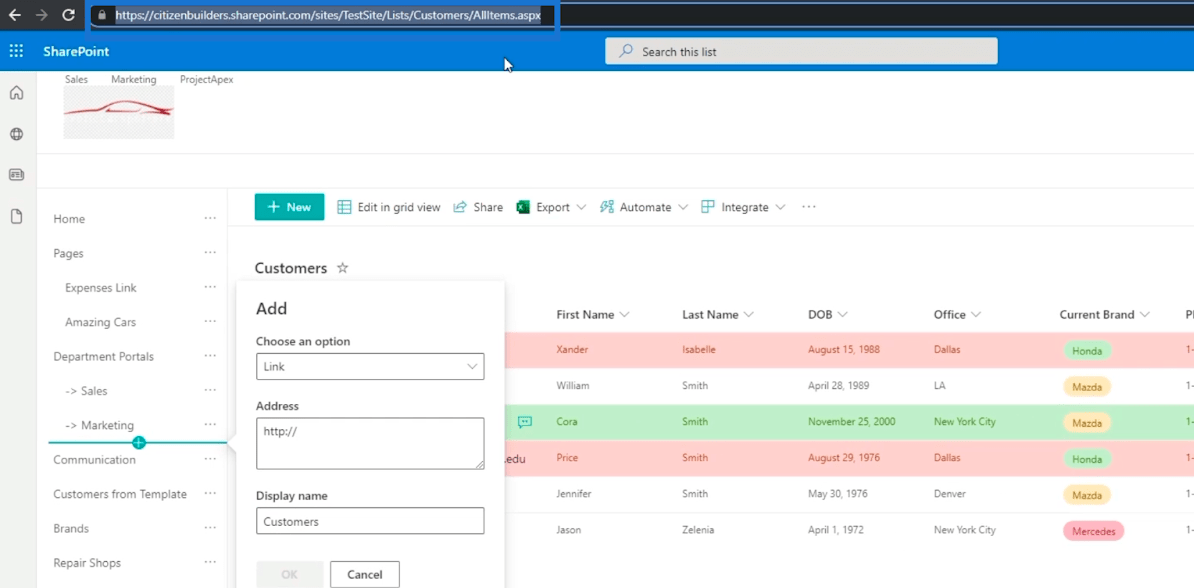
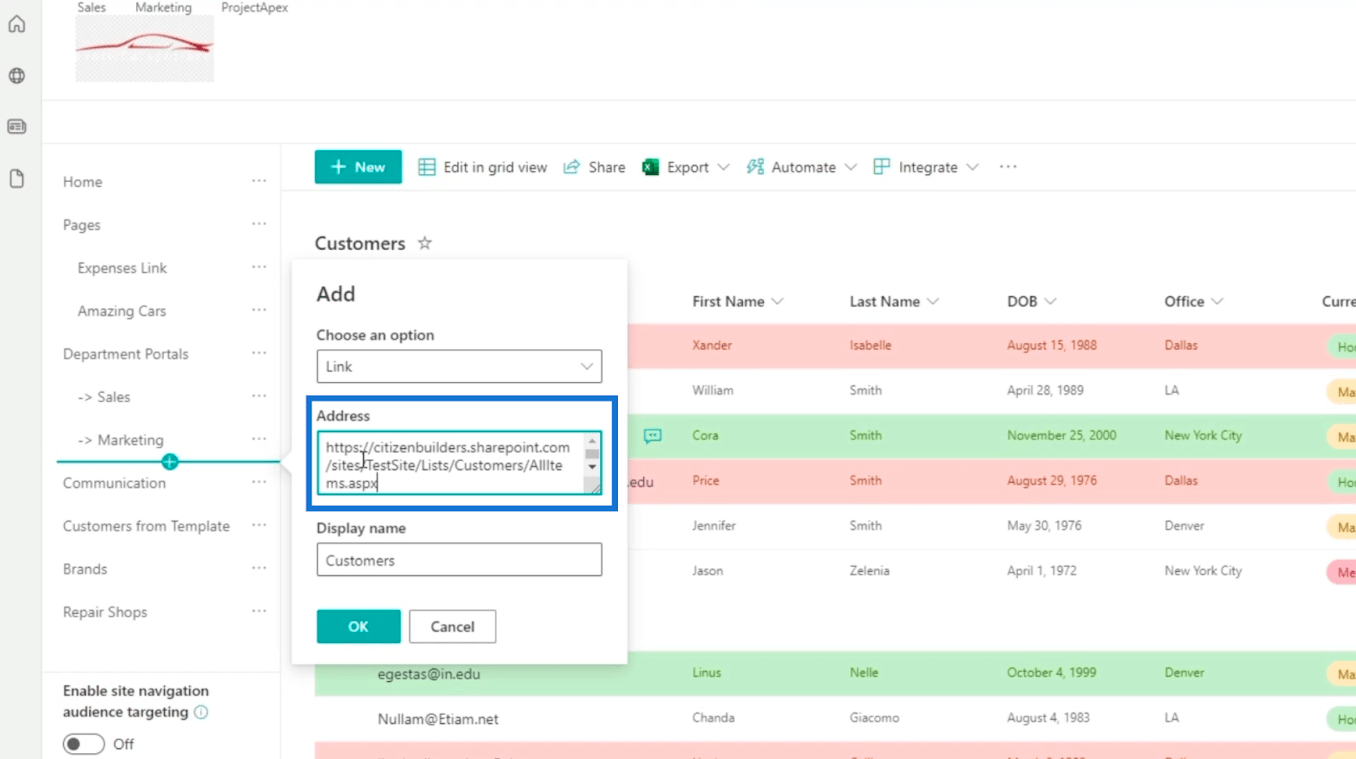
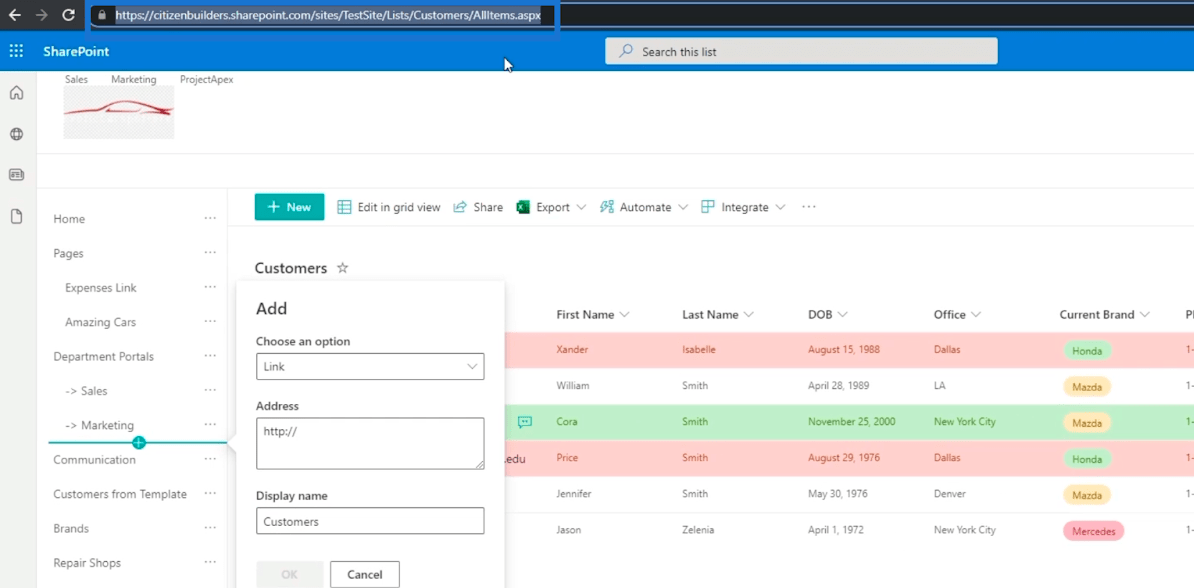
A continuación, usaremos la URL en la que nos encontramos ahora. Tenga en cuenta que puede cambiarlo según el directorio al que desee que vaya el enlace. Entonces, para nuestro ejemplo, copiaremos la URL anterior.

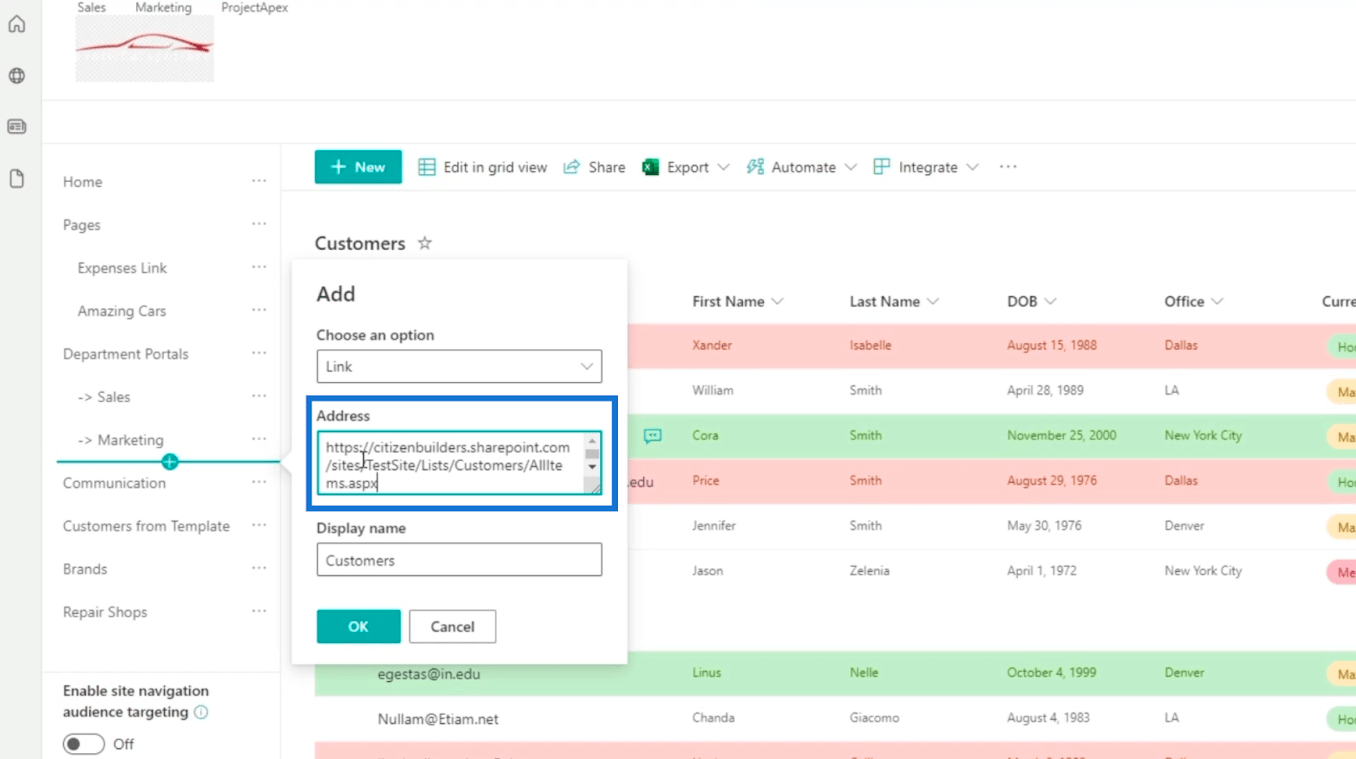
Luego péguelo en el campo Dirección .

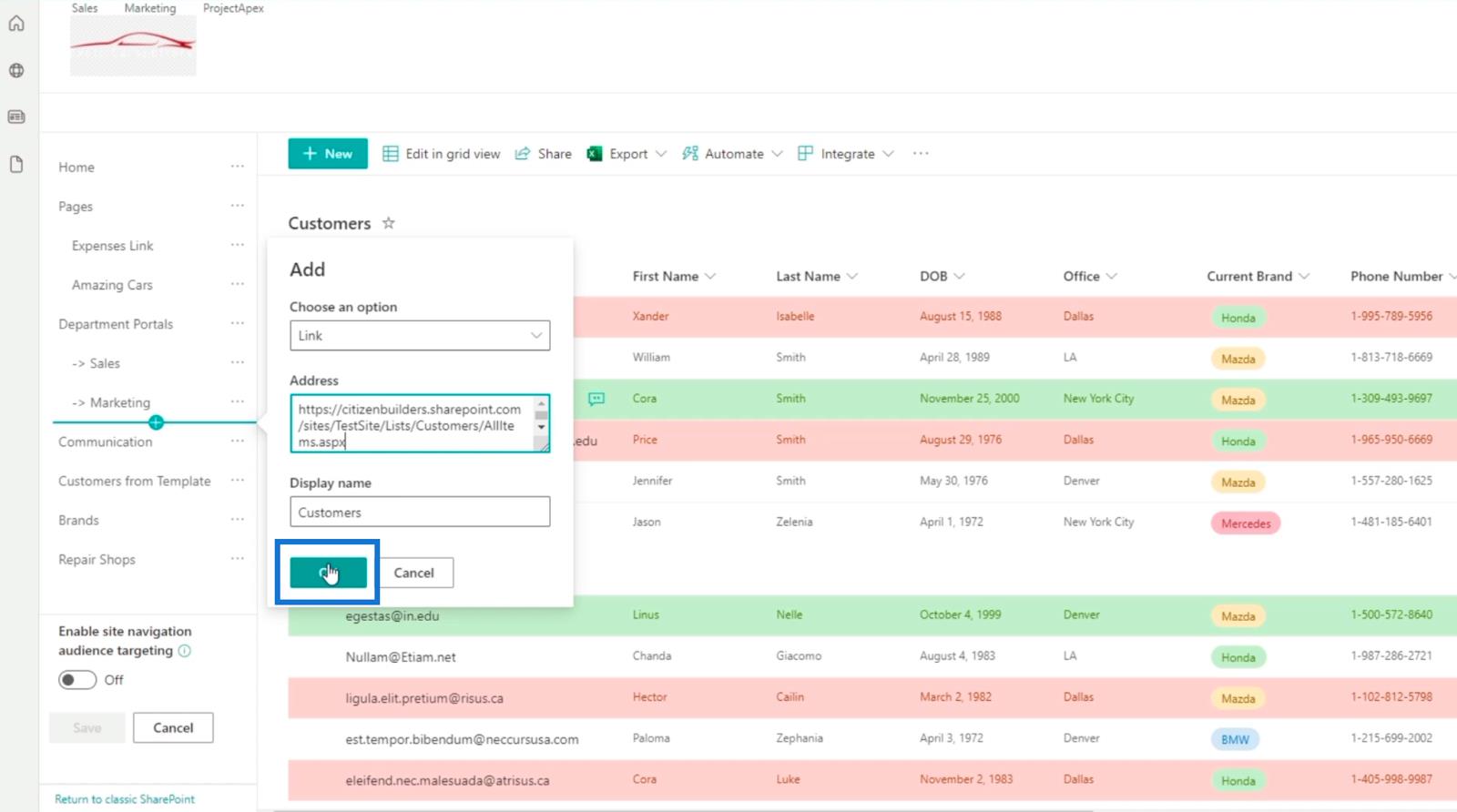
Y haga clic en Aceptar .

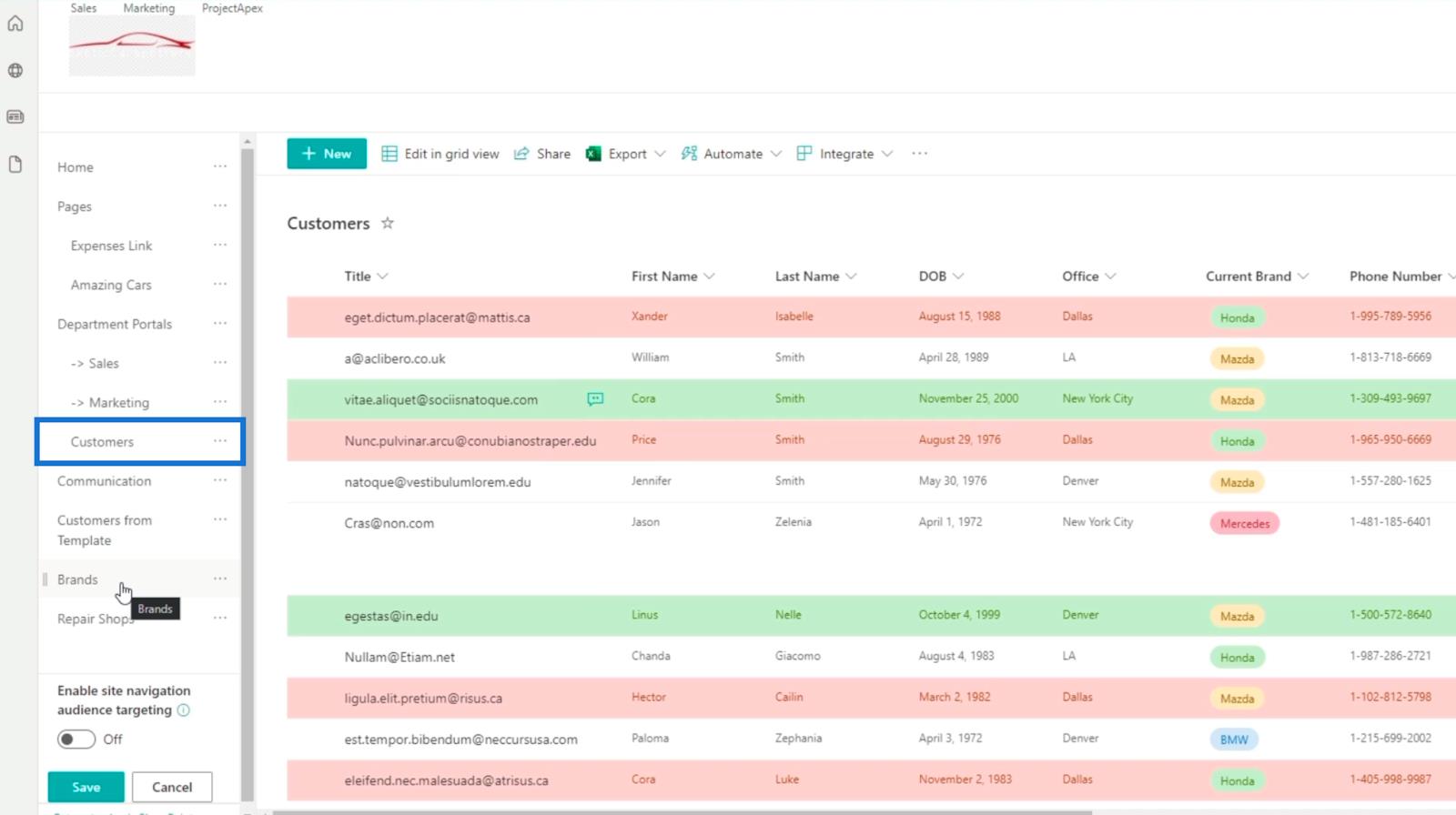
Ahora verá el enlace de navegación recién agregado.

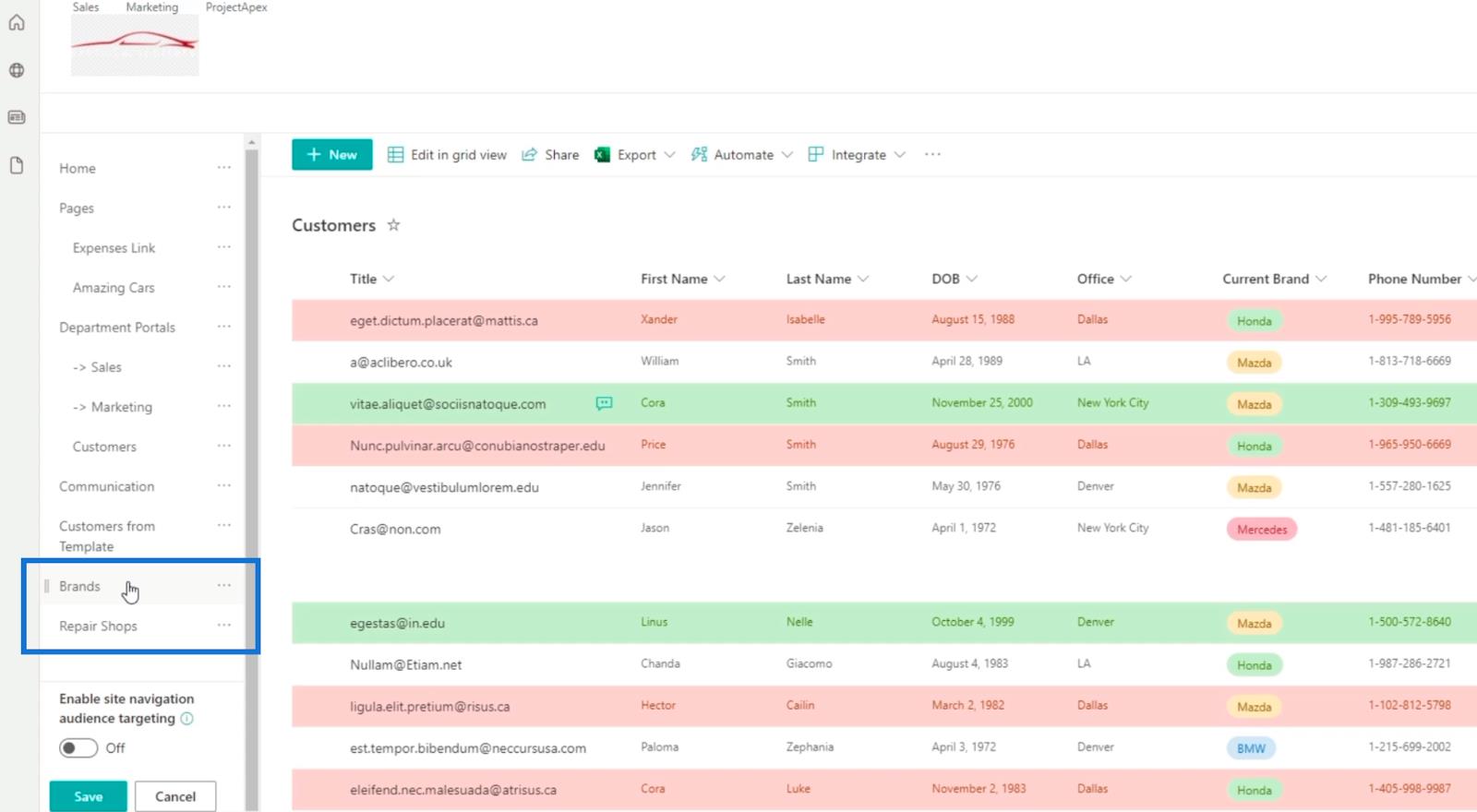
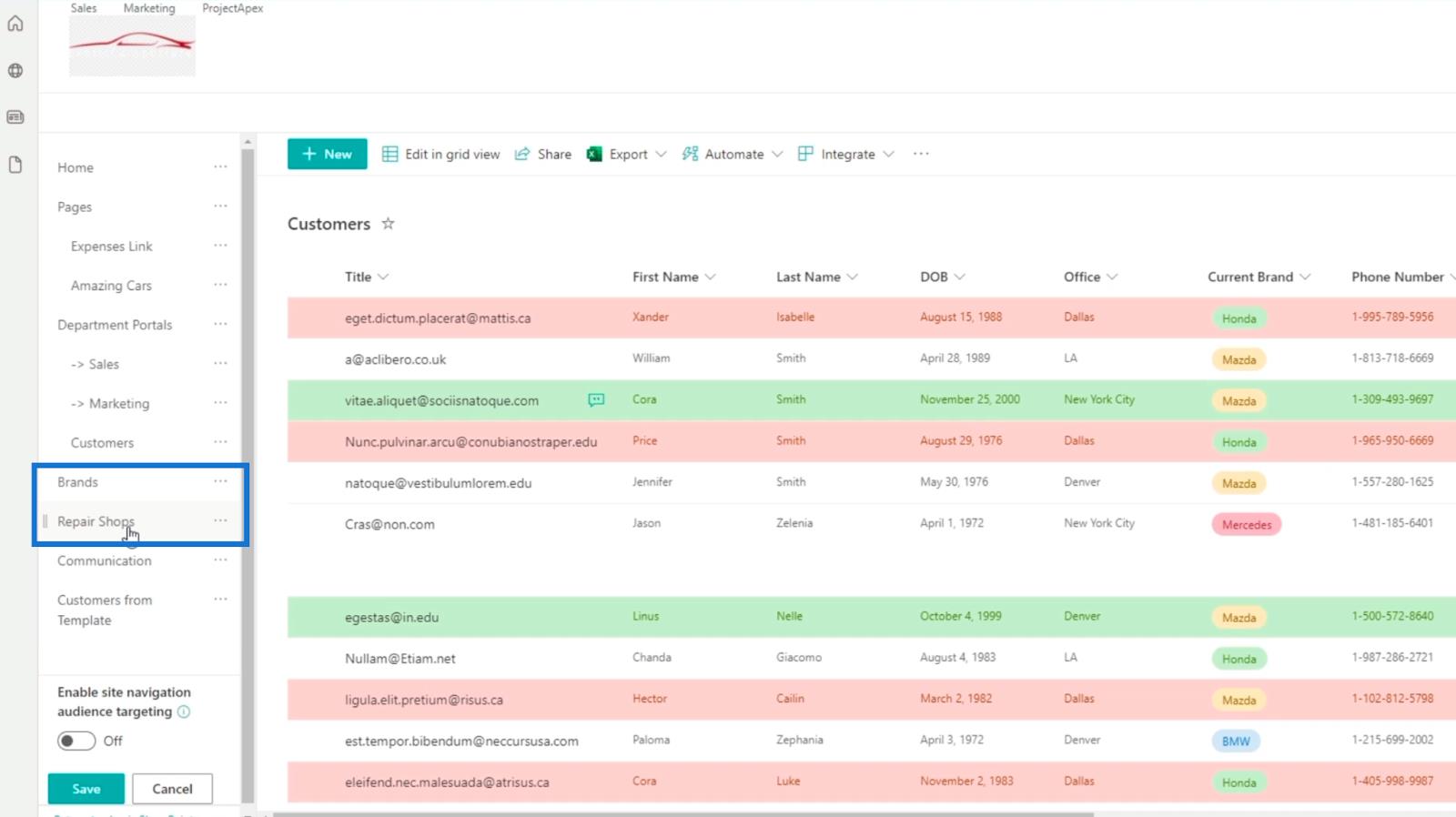
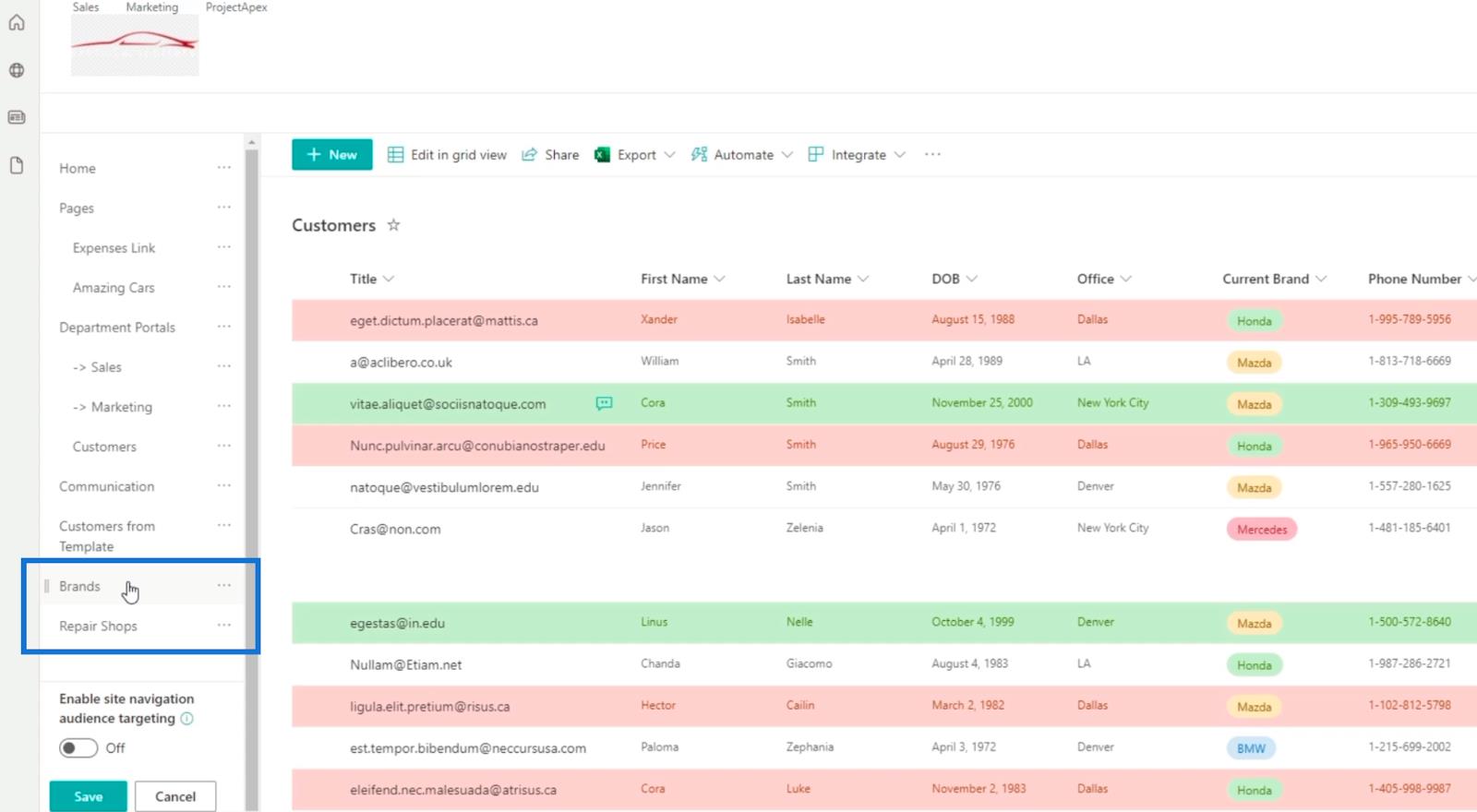
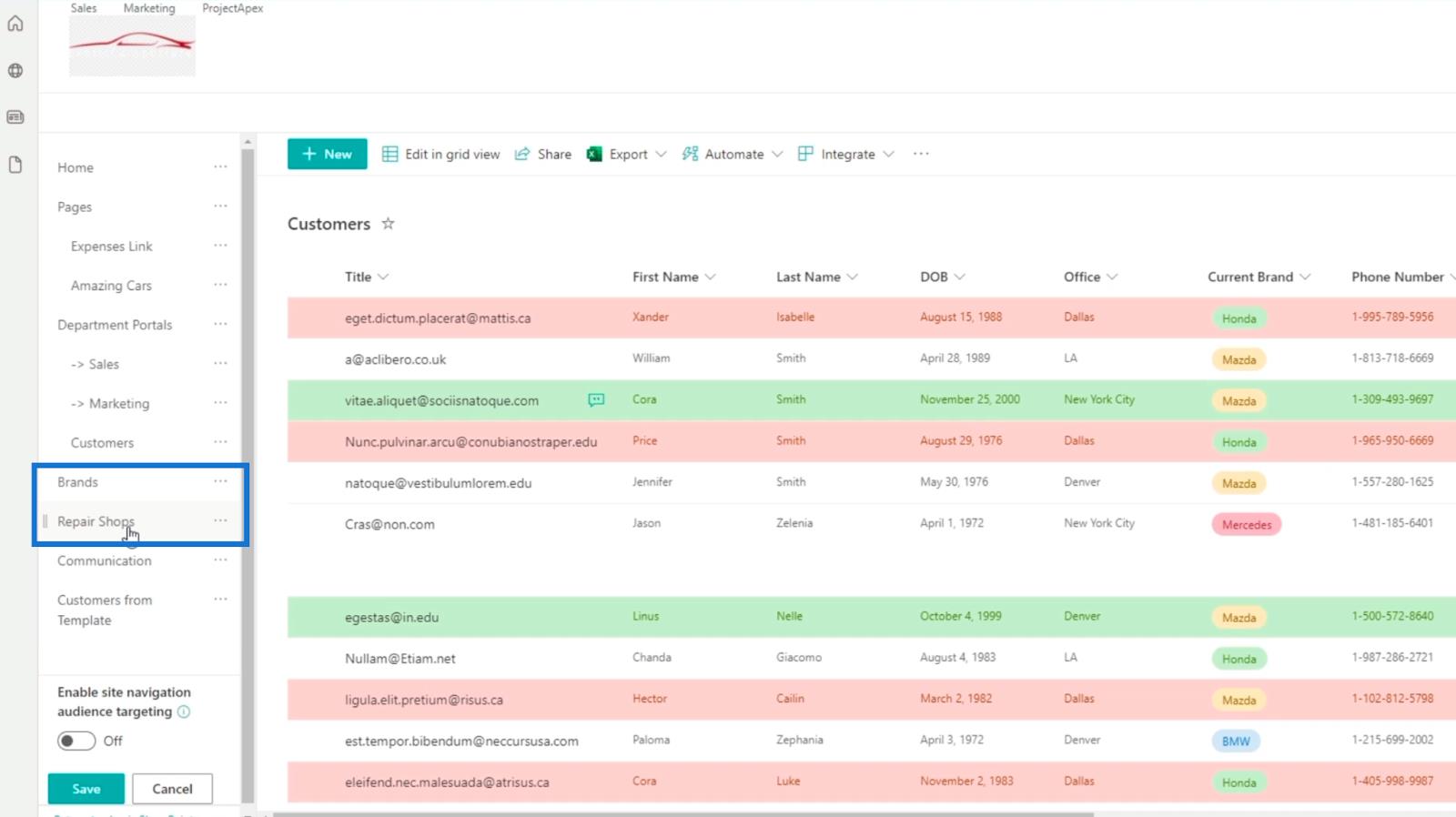
Para reorganizar la jerarquía, simplemente puede arrastrar las listas a donde desee que estén. En nuestro ejemplo, colocaremos la lista de Marcas y Talleres de reparación en los Portales de departamentos .


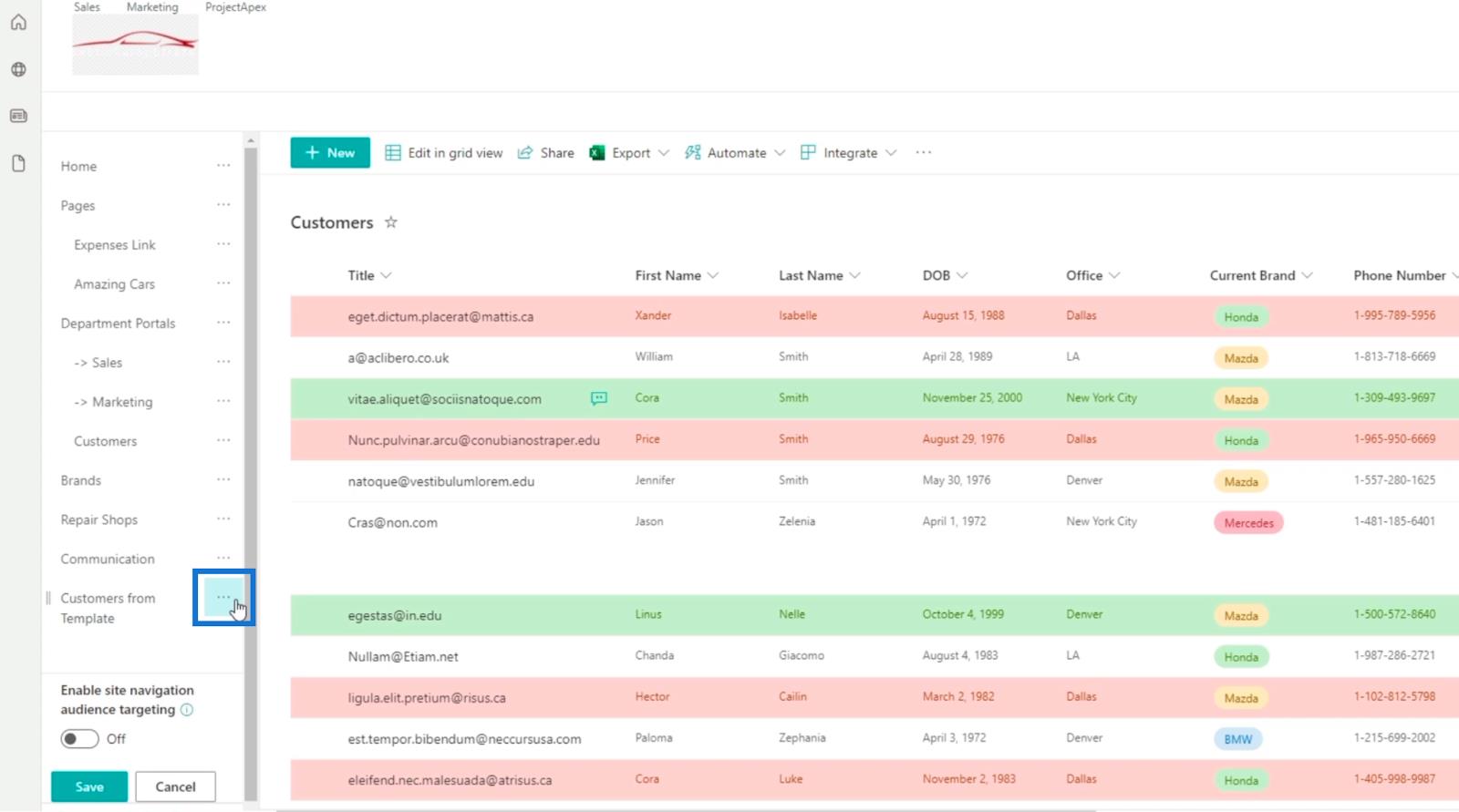
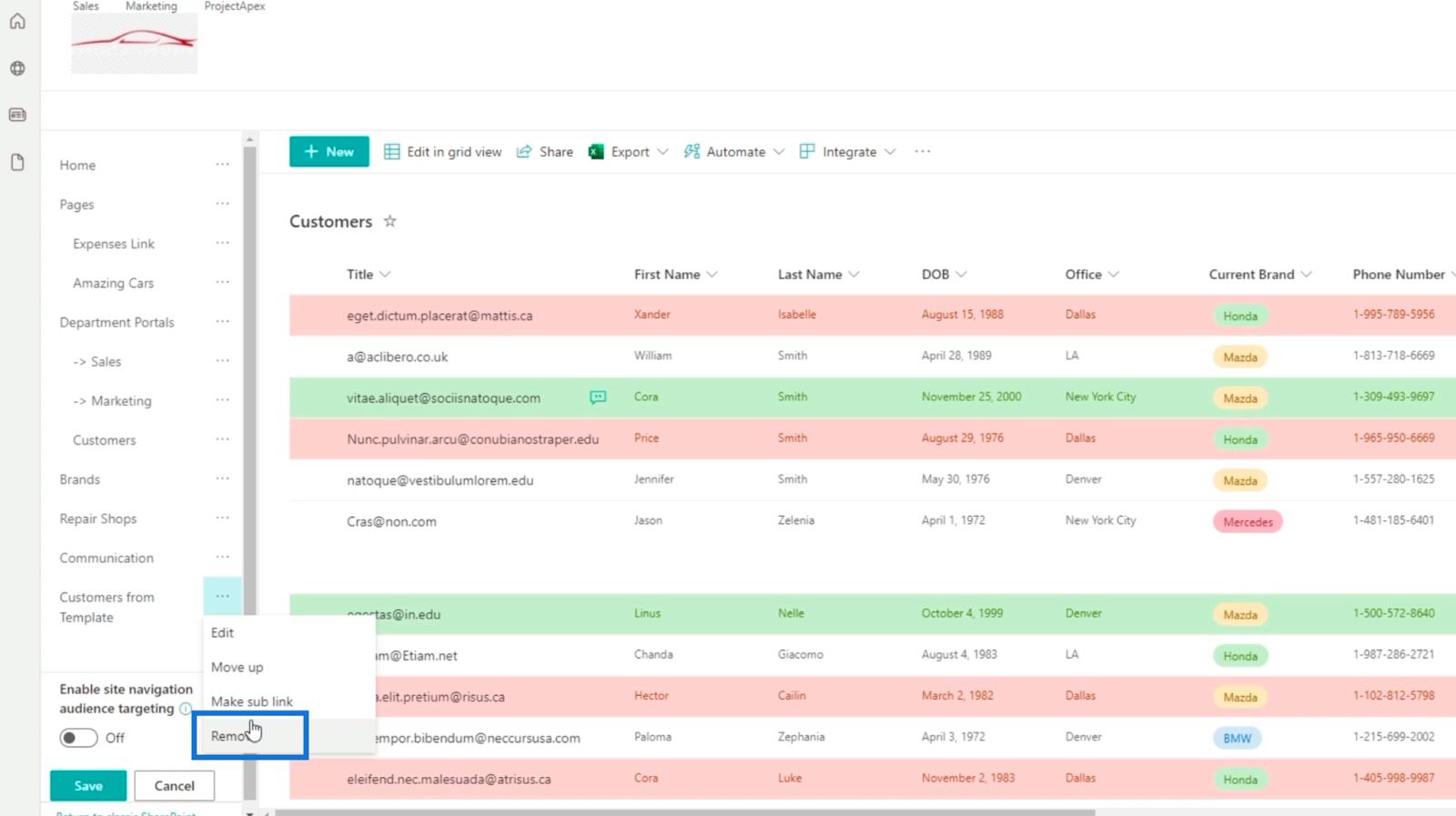
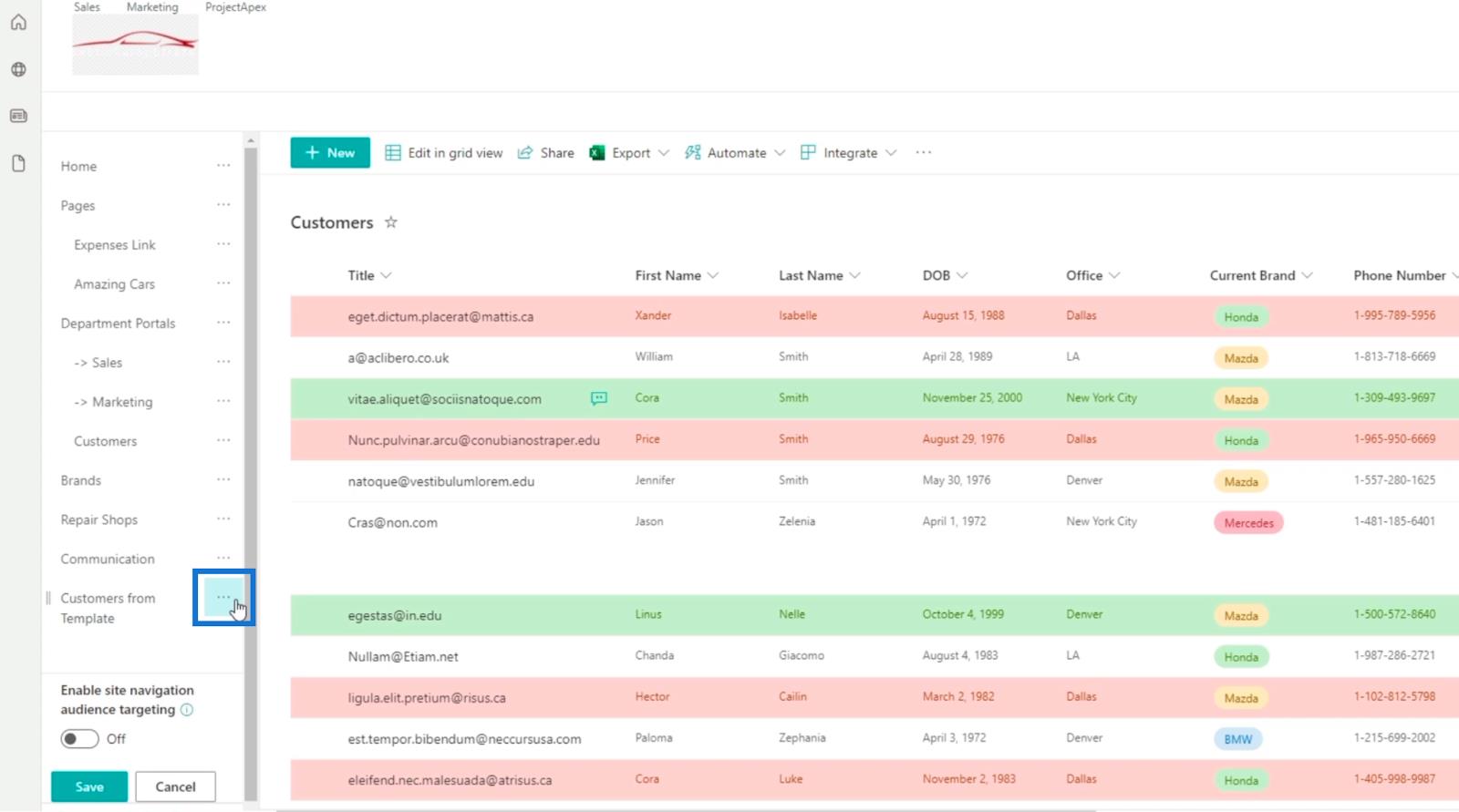
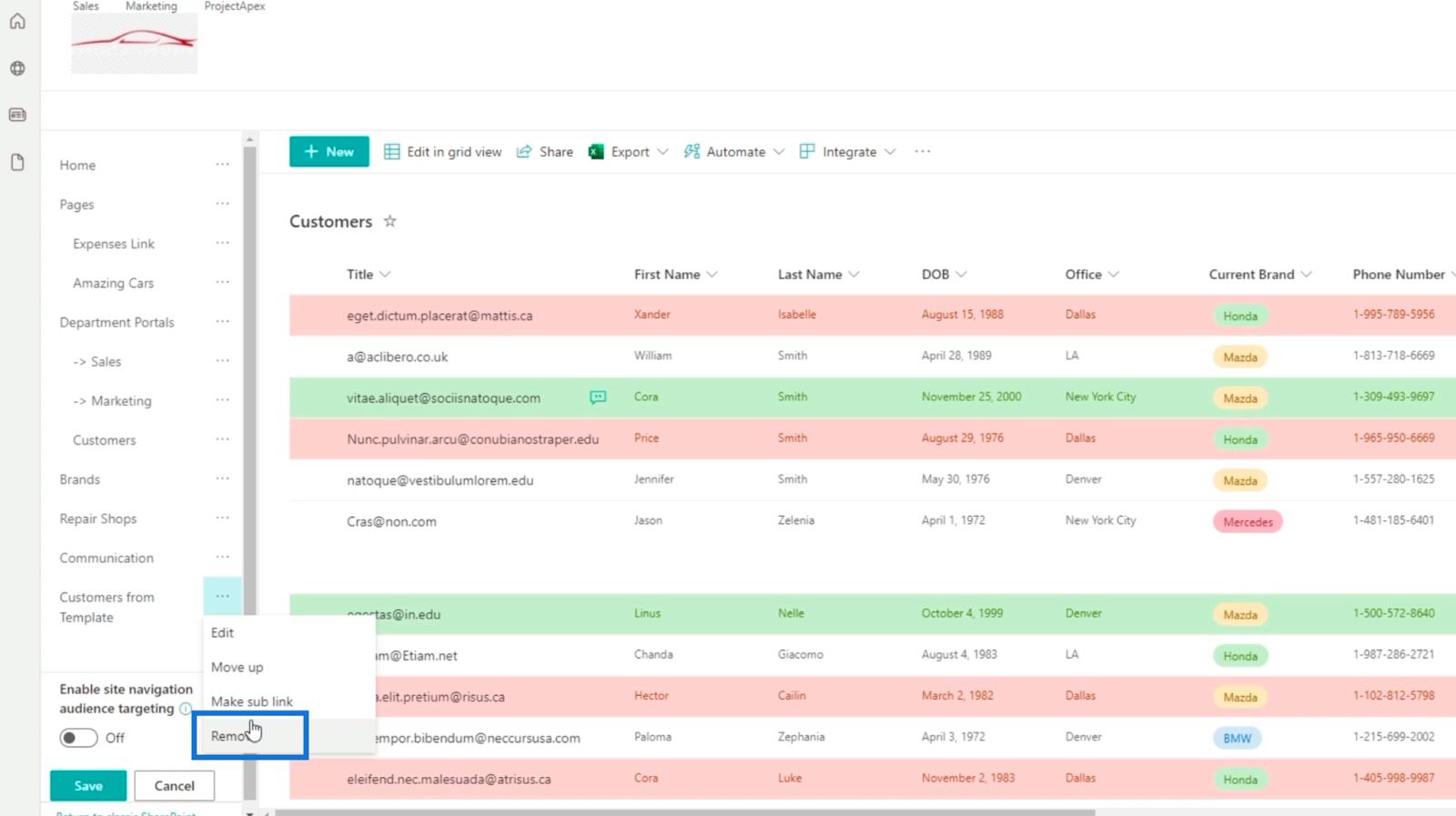
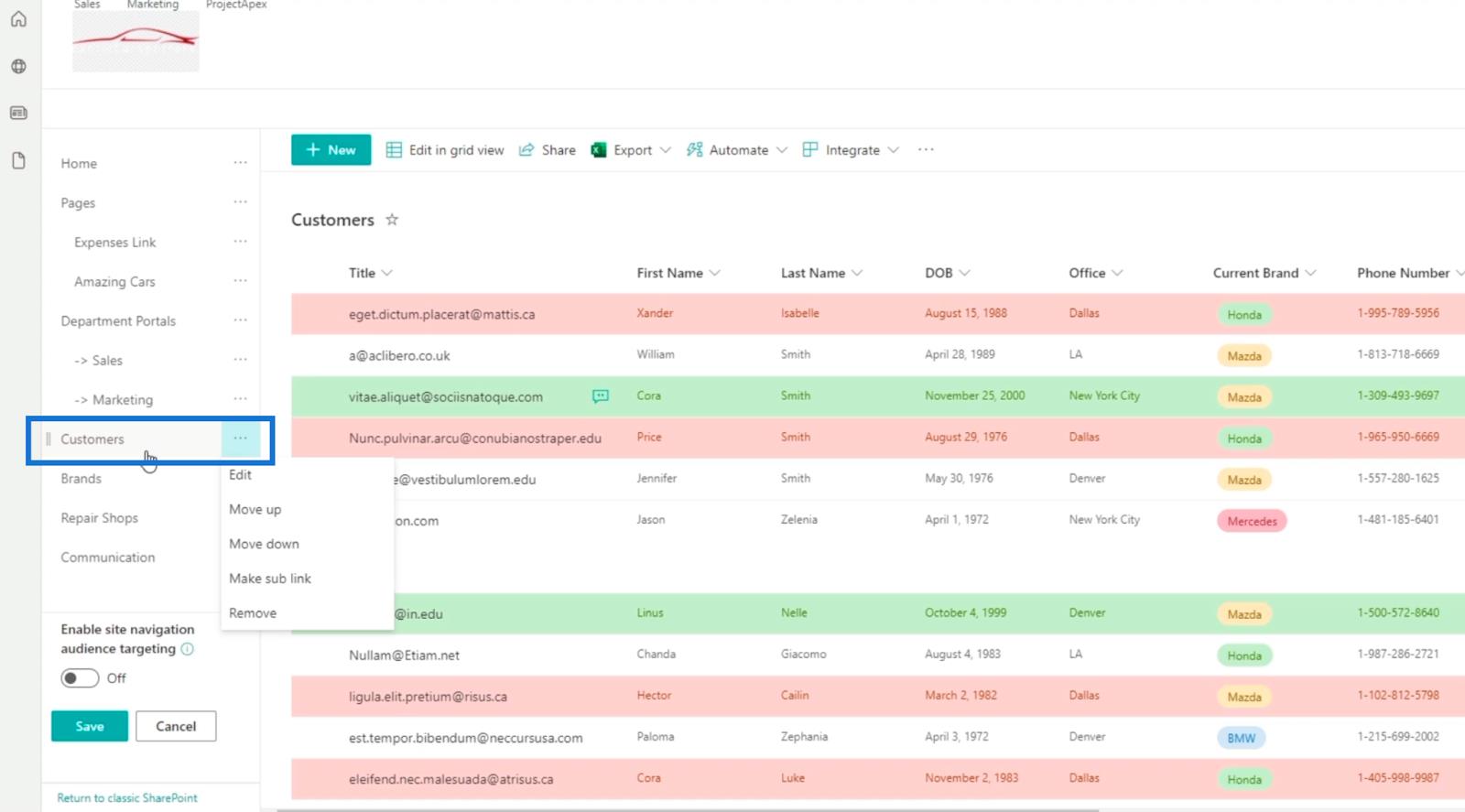
Si tiene una lista que no desea o ya no necesita, simplemente puede eliminarla. En este ejemplo, no necesitaremos Customers from Template . Entonces, haremos clic en los puntos suspensivos al lado.

Luego, haz clic en Quitar .

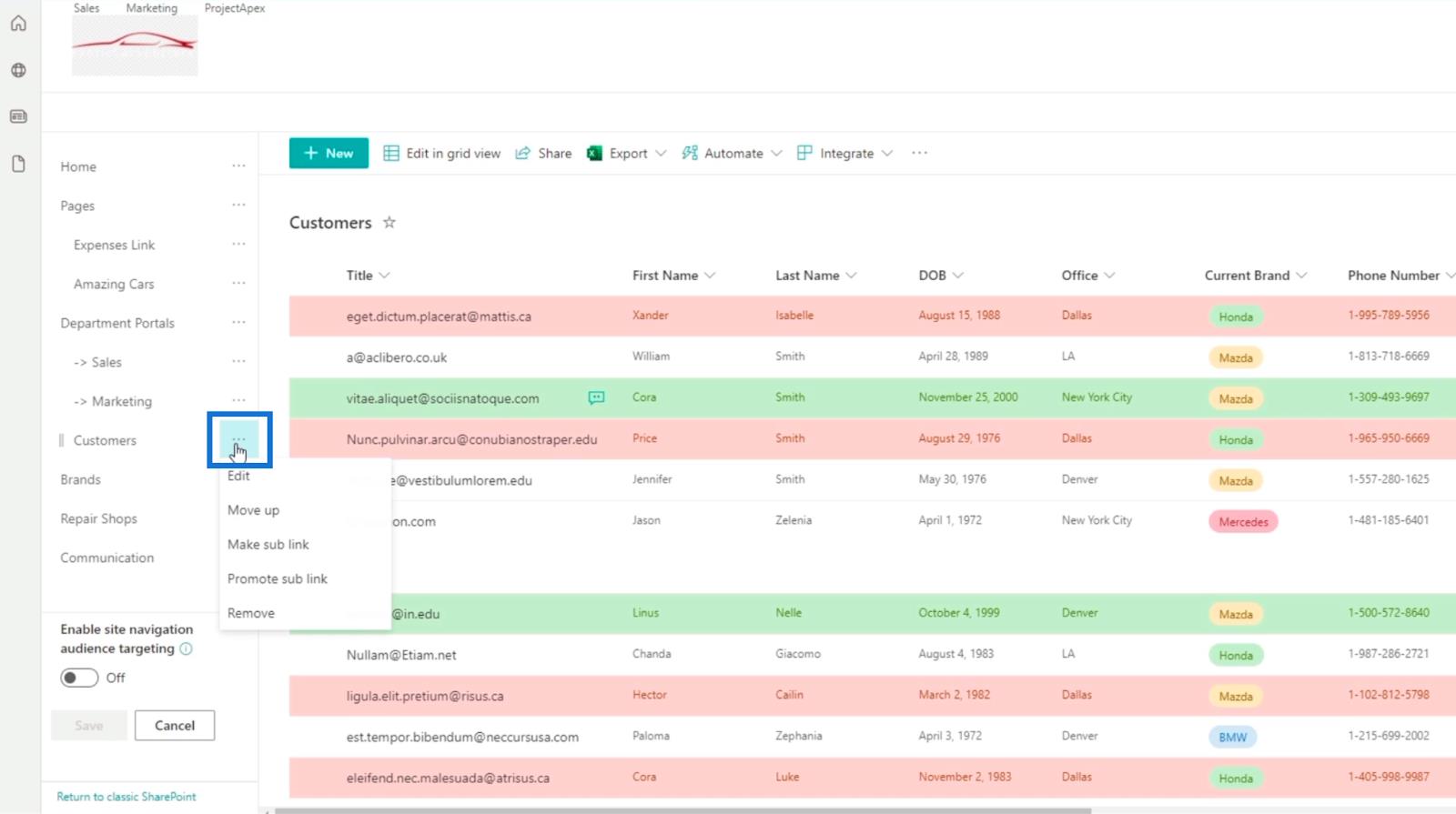
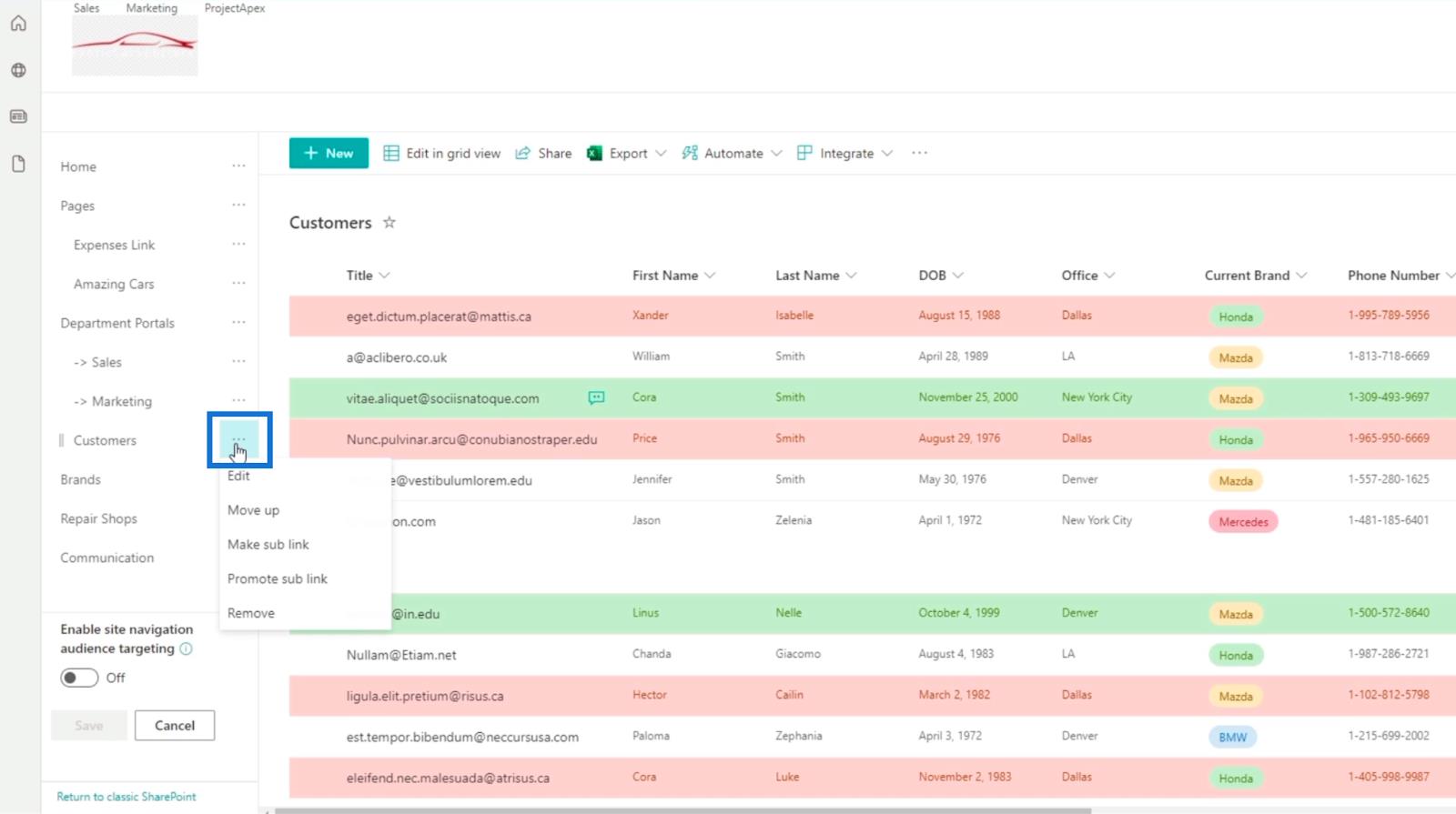
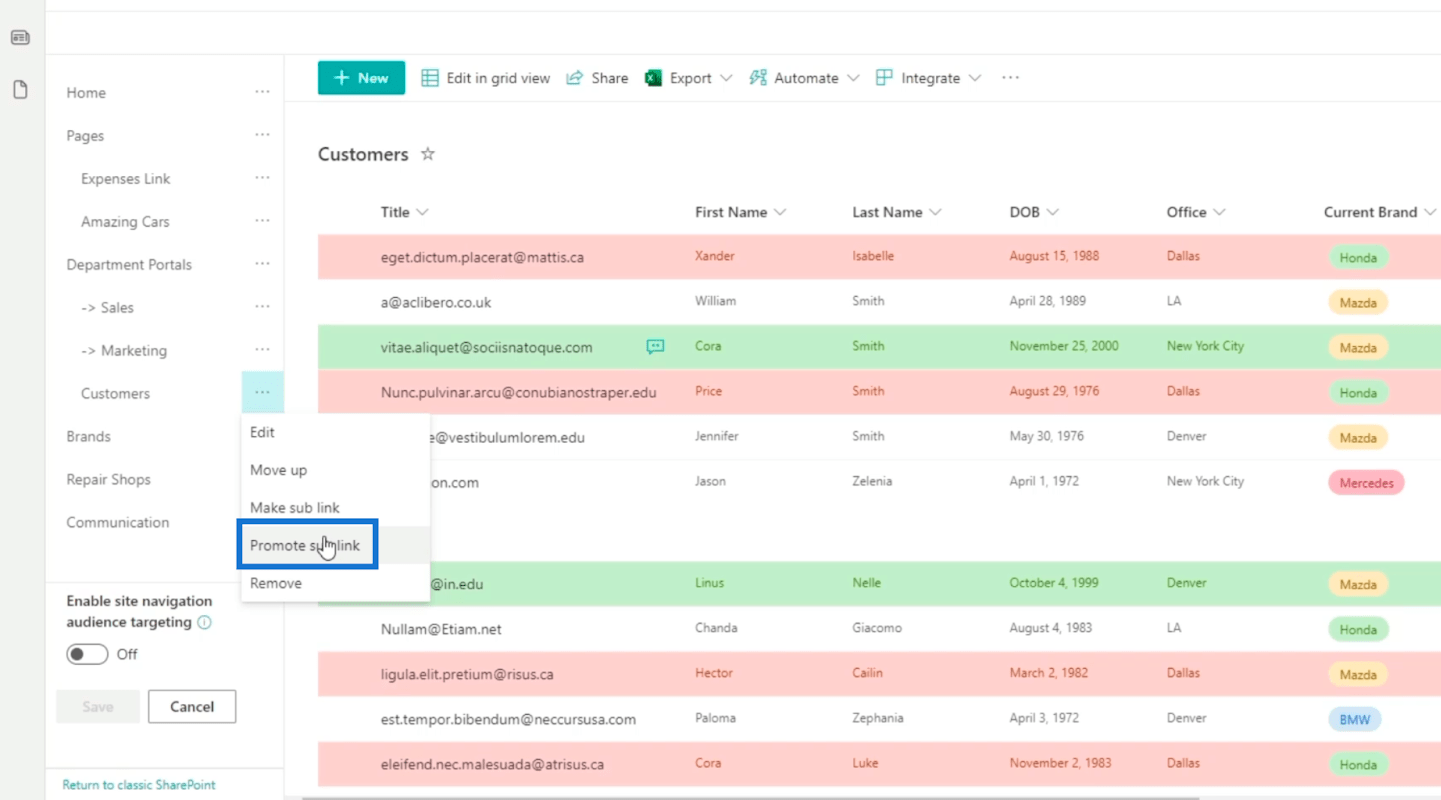
Si nota que el enlace de navegación que creó es un subenlace de otro enlace de navegación, no necesita rehacer el proceso nuevamente. En nuestro ejemplo, hemos puesto el enlace Clientes dentro de los Portales de departamentos . En este caso, todo lo que tenemos que hacer es hacer clic en los puntos suspensivos junto a Clientes.

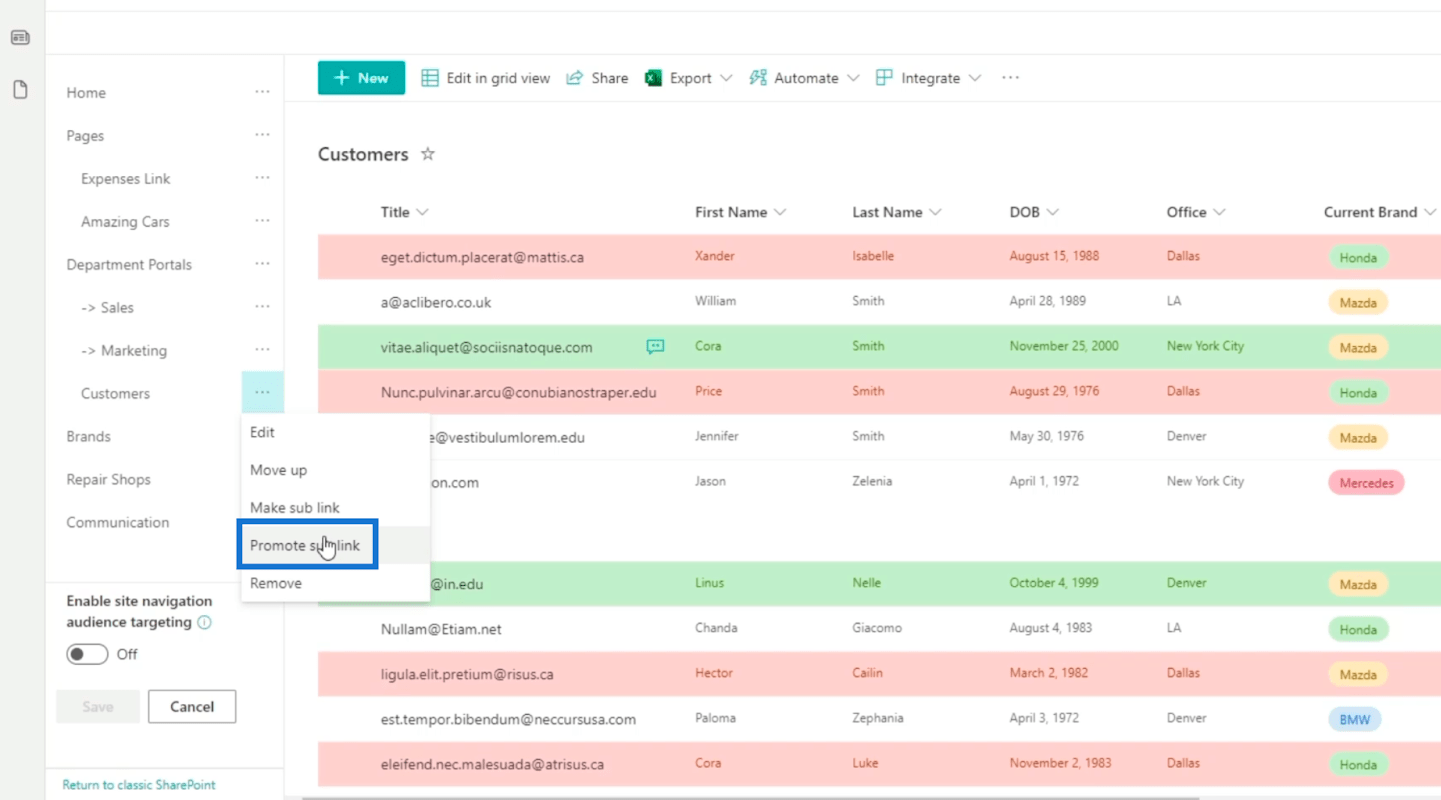
Luego, haga clic en Promocionar subenlace .

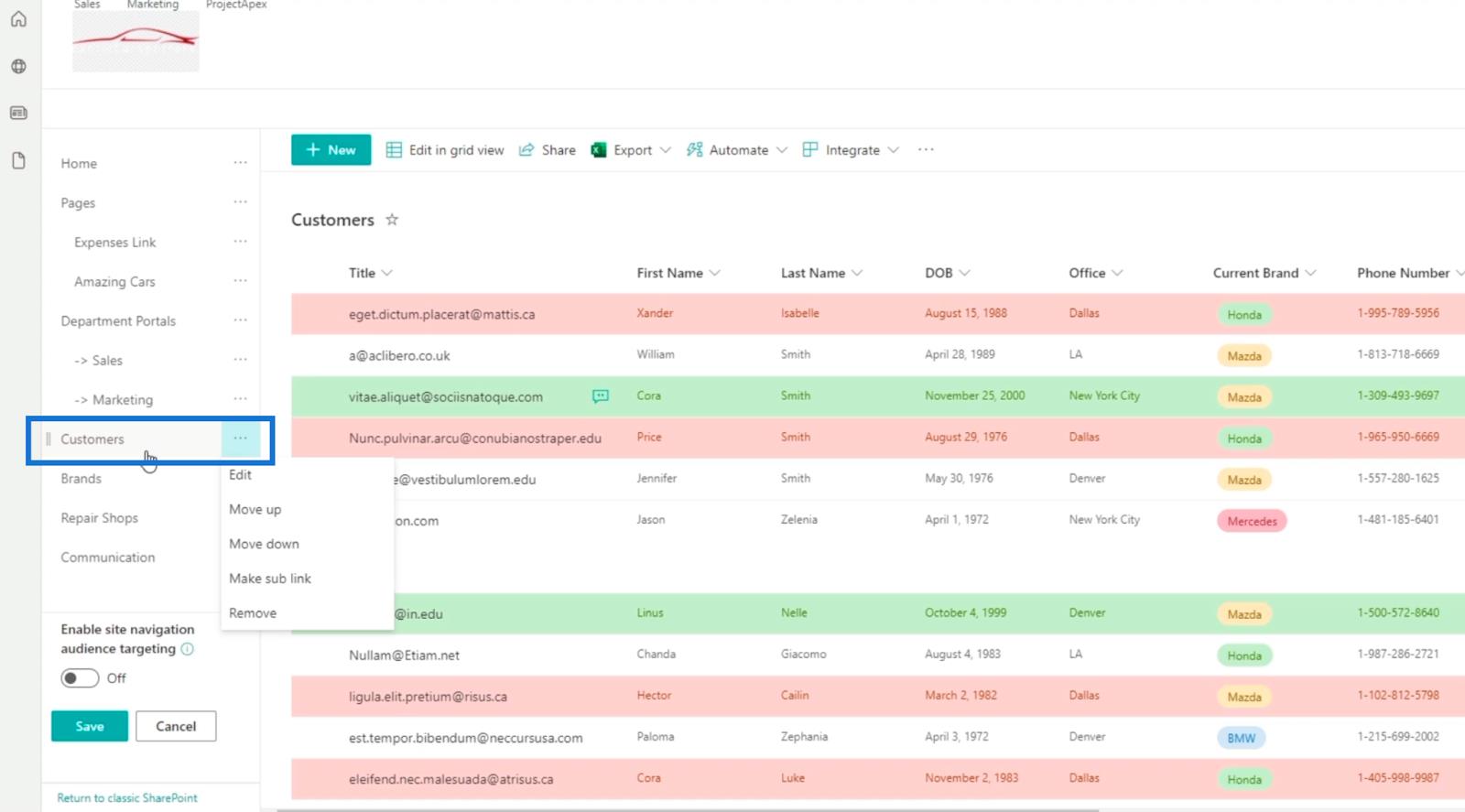
Ahora, verá que no está en el vínculo de navegación Portales de departamentos .

Creación de una página para la lista de SharePoint
Primero, haga clic en el ícono de ajustes en la parte superior derecha.

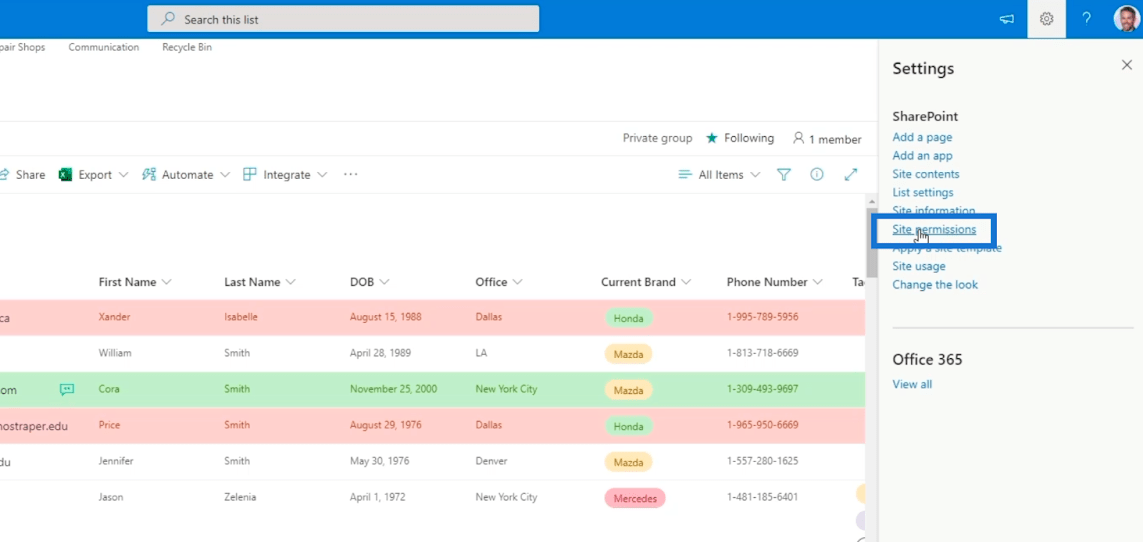
A continuación, haga clic en Permisos del sitio .

Después de eso, será redirigido a una página donde puede agregar una página.
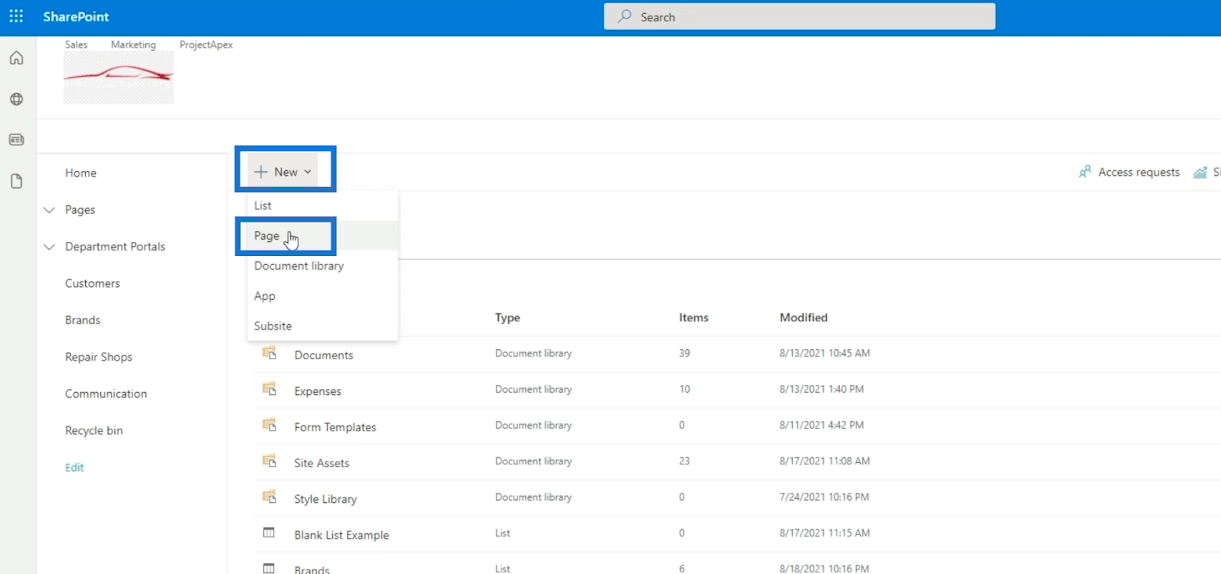
Entonces, hagamos clic en Nuevo, luego hagamos clic en Página .

Y tendrá una página donde puede agregar los enlaces de navegación para las listas que desee.

Configuración de la página de vínculos de navegación para la lista de SharePoint
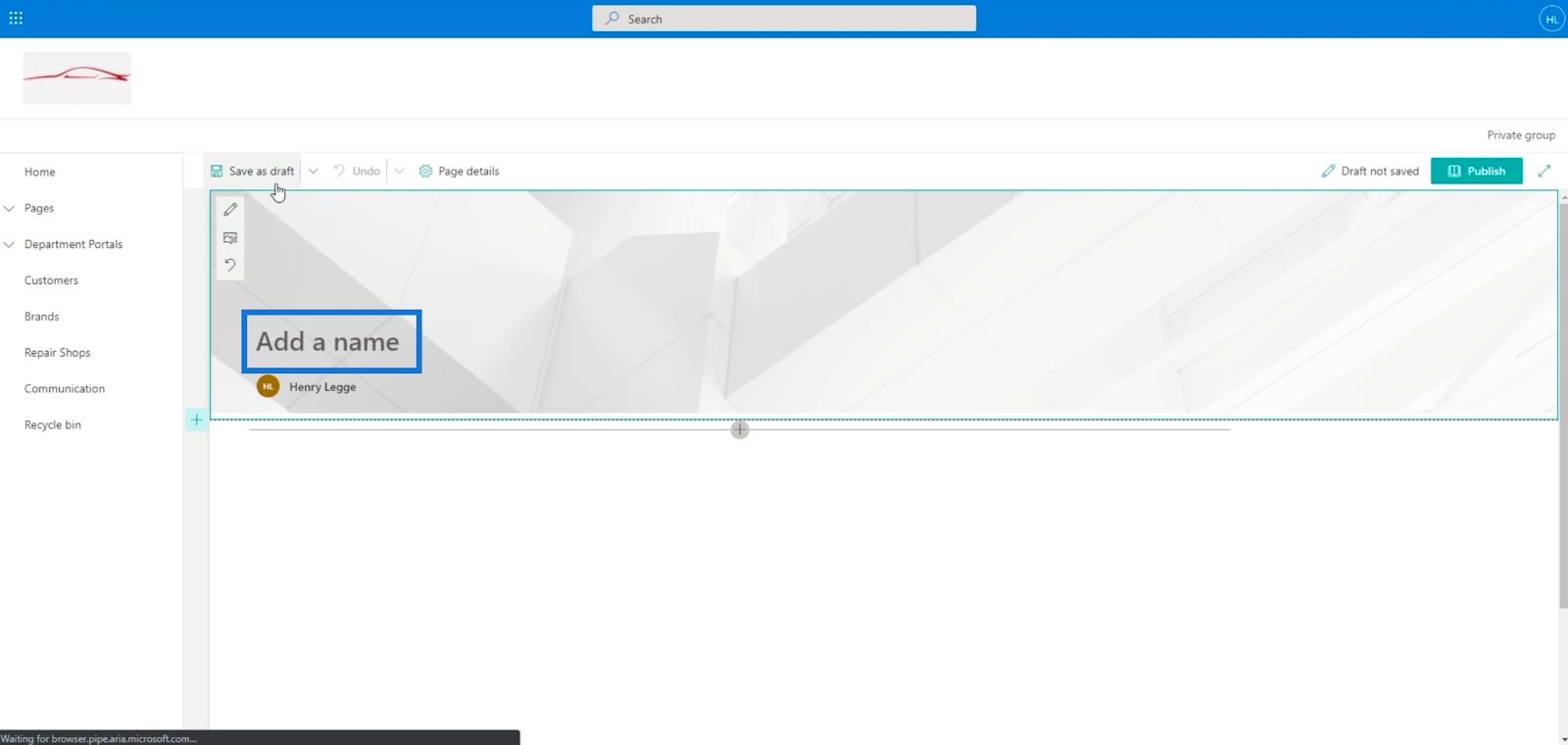
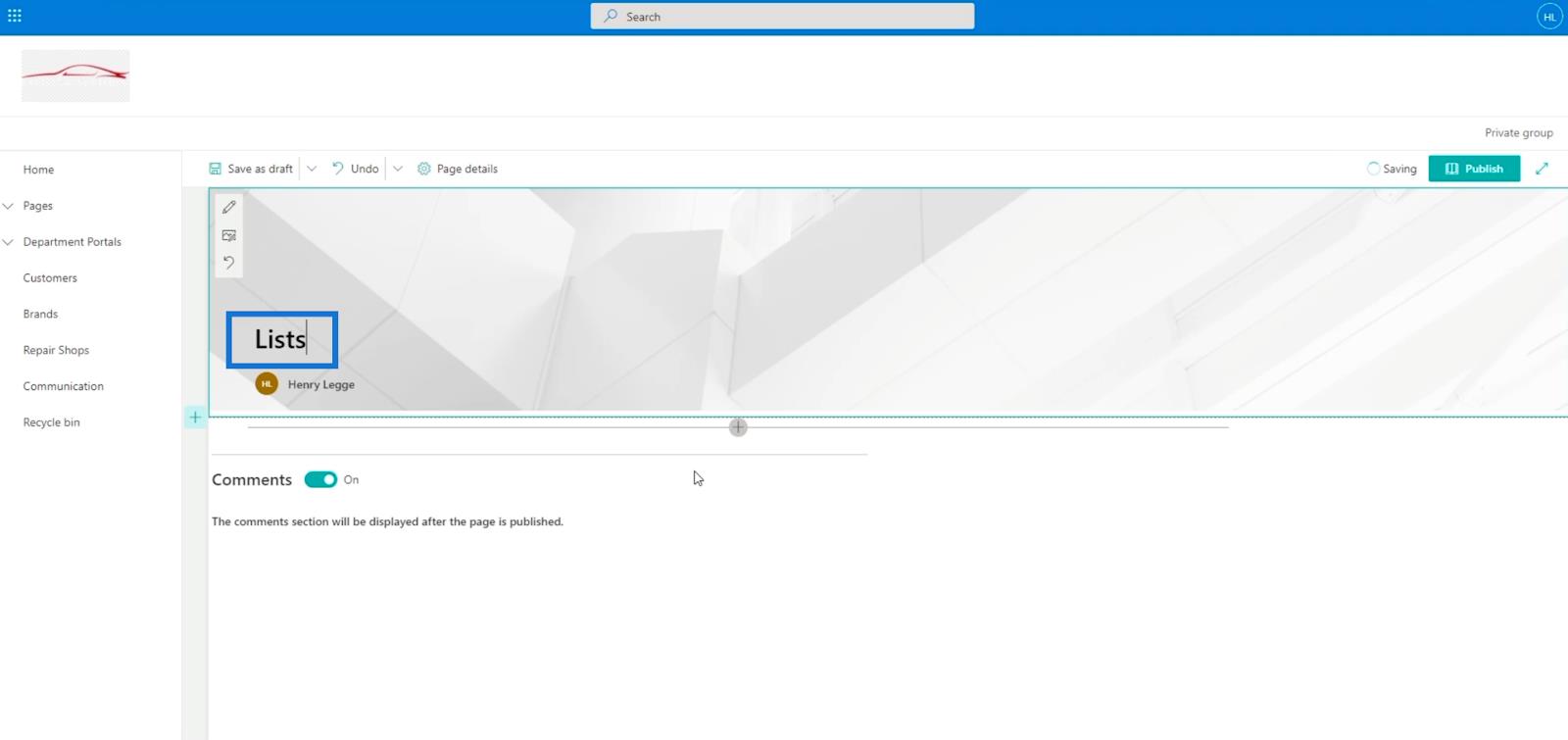
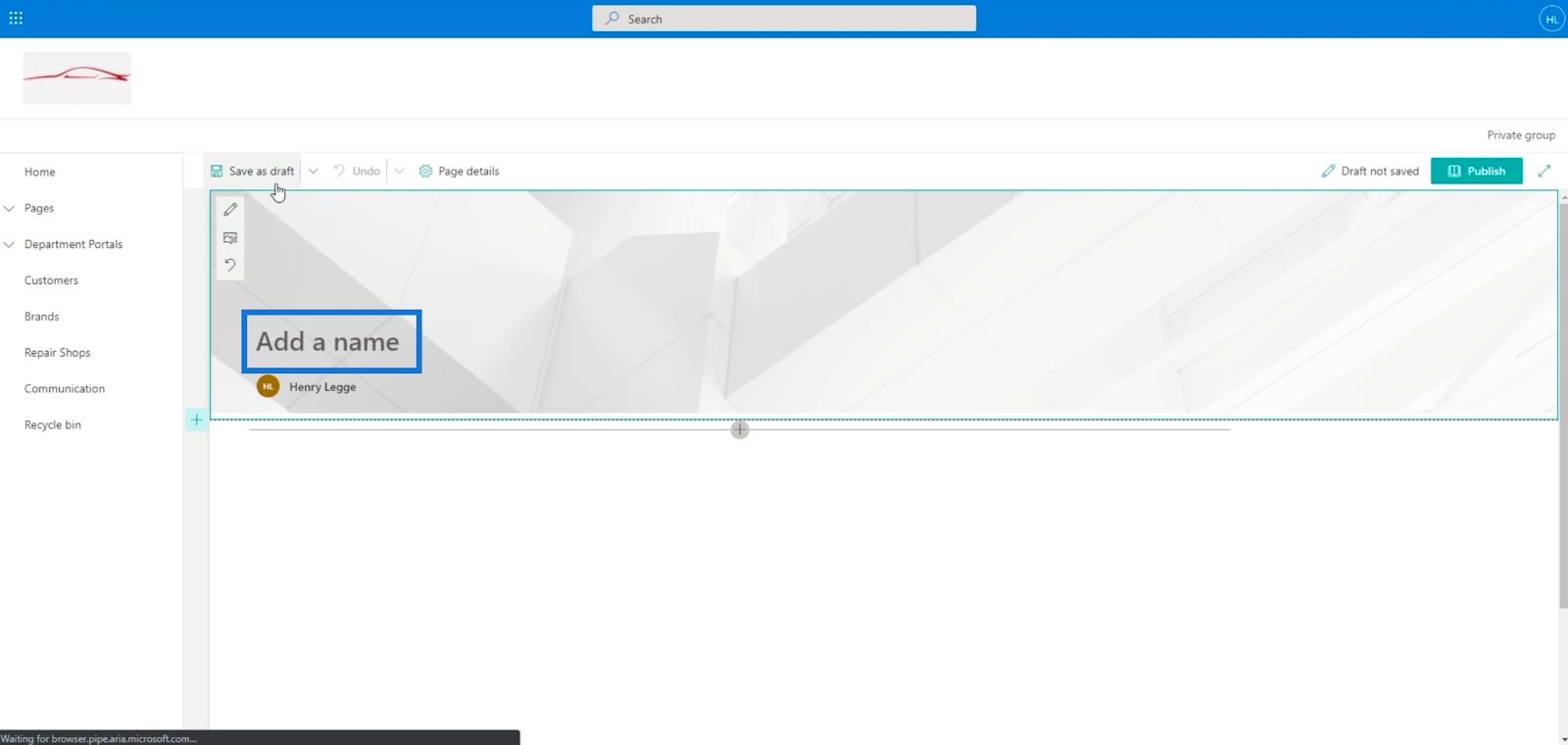
En el campo de texto Agregar un nombre , escribiremos “ Listas ”.


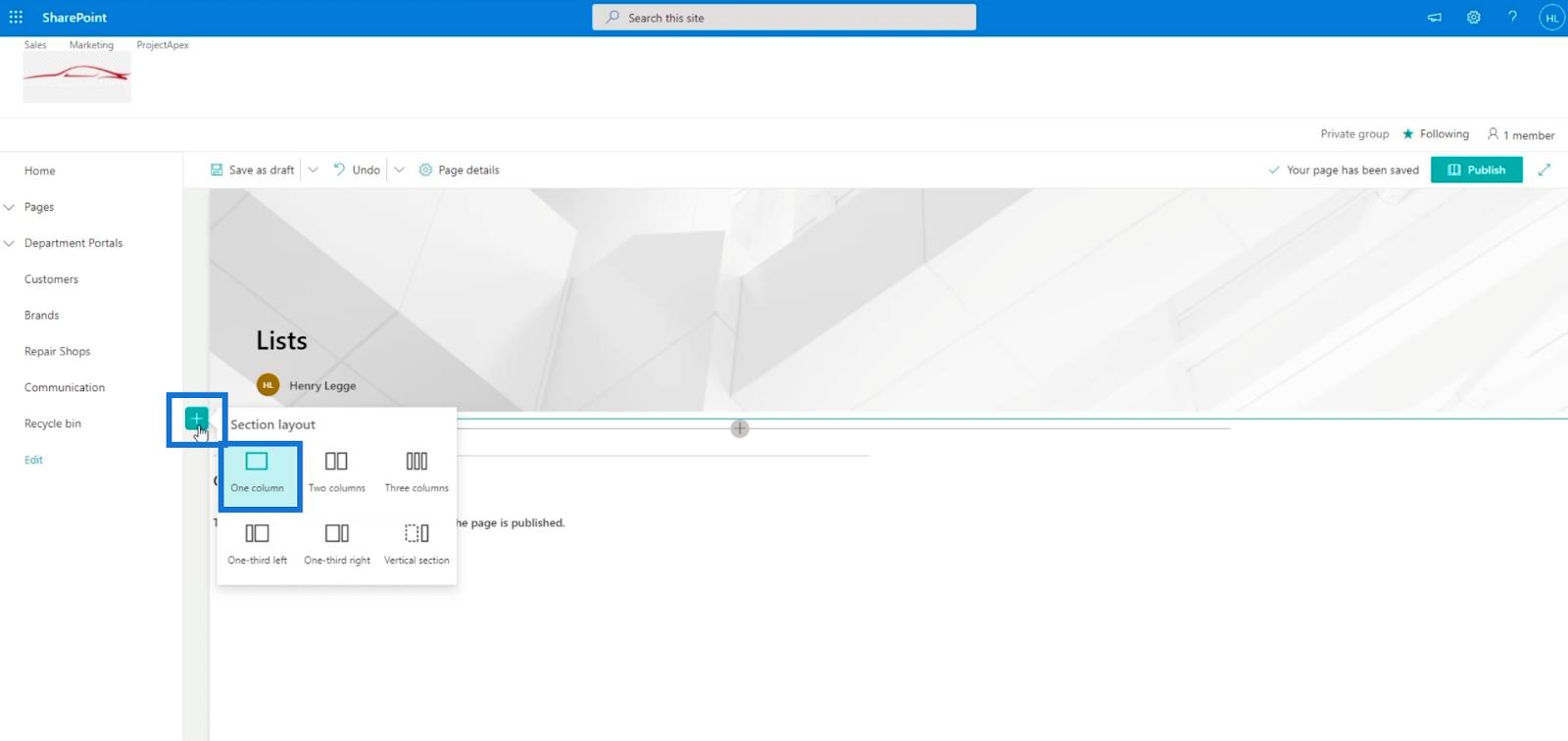
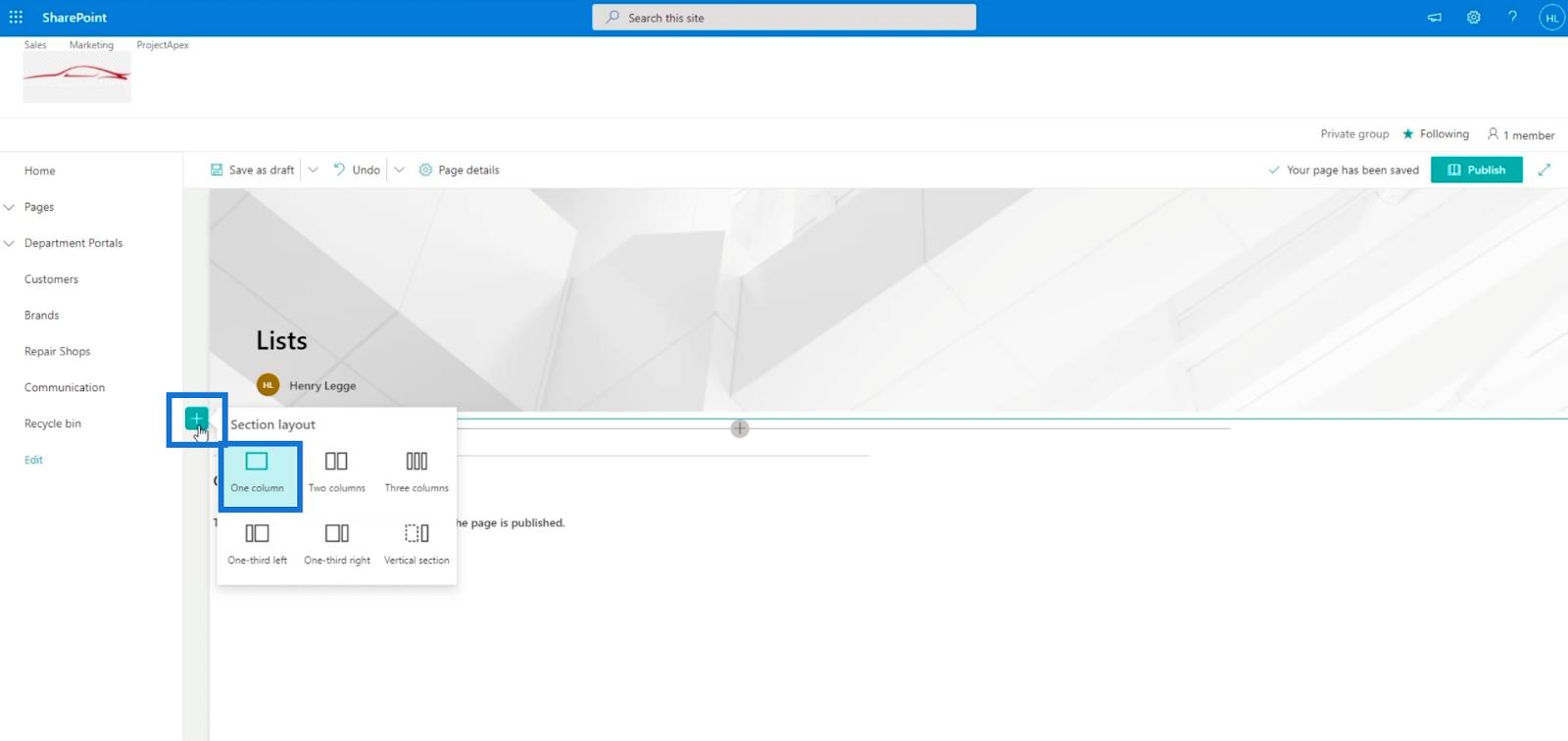
A continuación, agregaremos una sección para una lista. Por lo tanto, haga clic en el signo + en el lado izquierdo. Luego, elige Una columna .

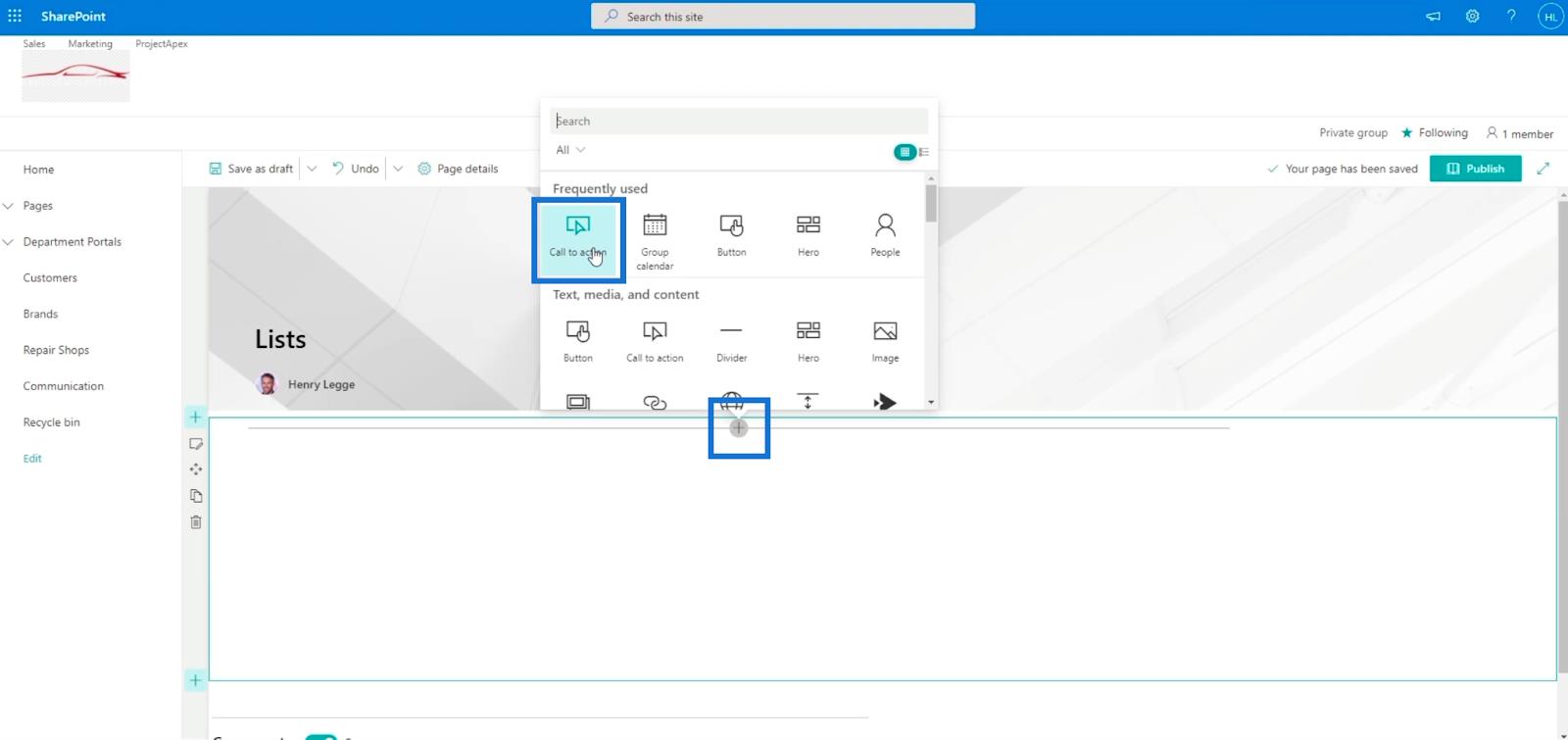
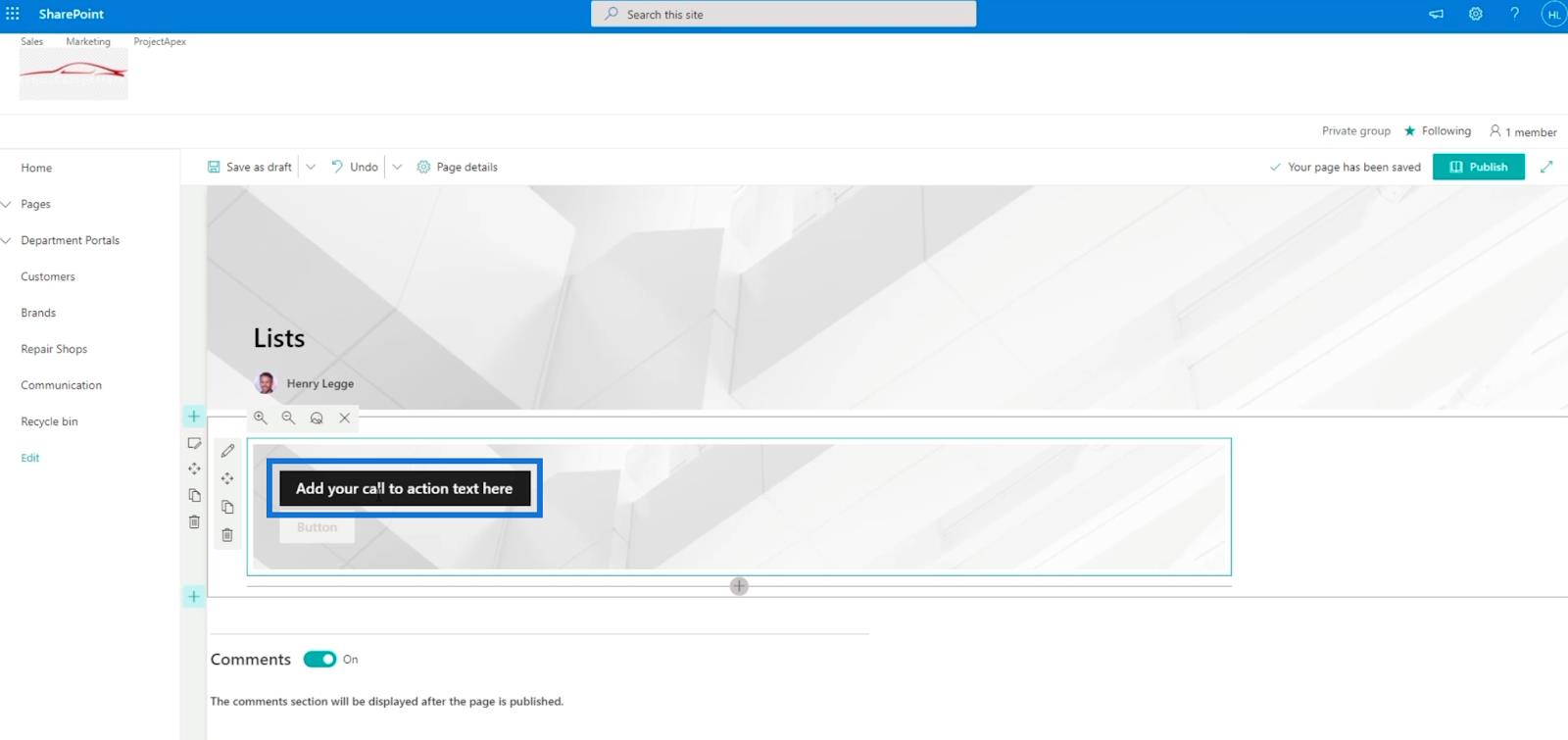
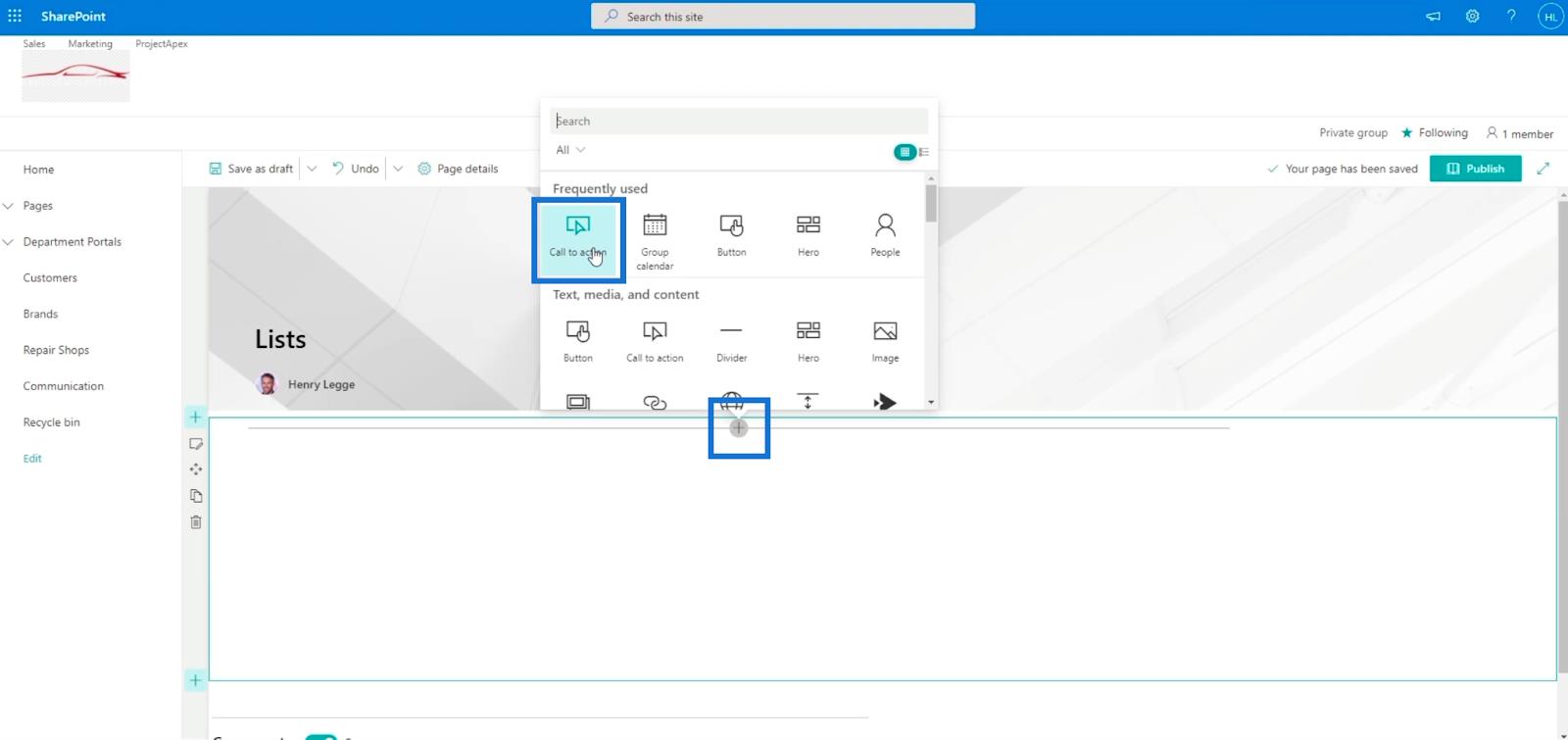
Después de eso, haga clic en el signo + dentro de la sección que hicimos. Luego, haz clic en Llamada a la acción .

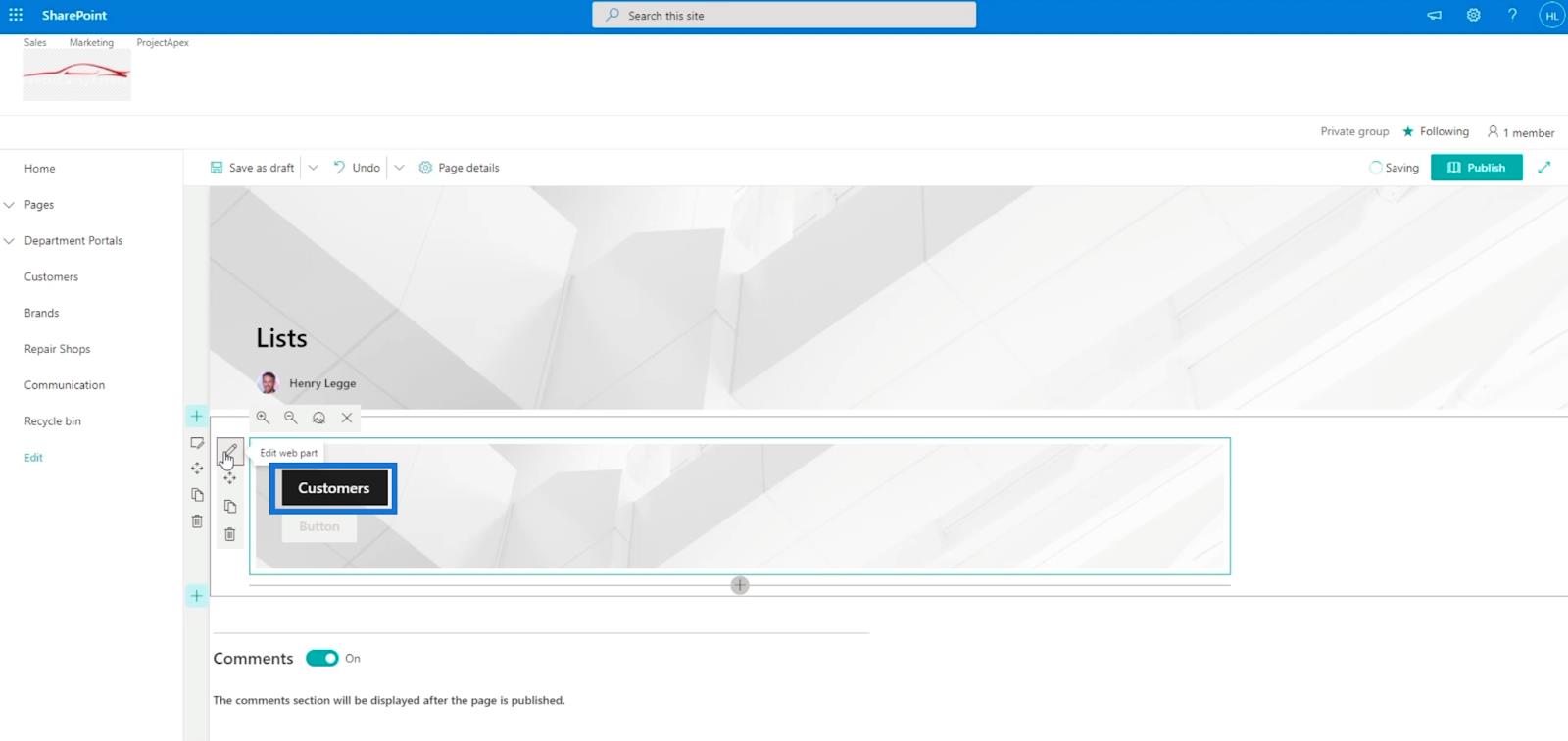
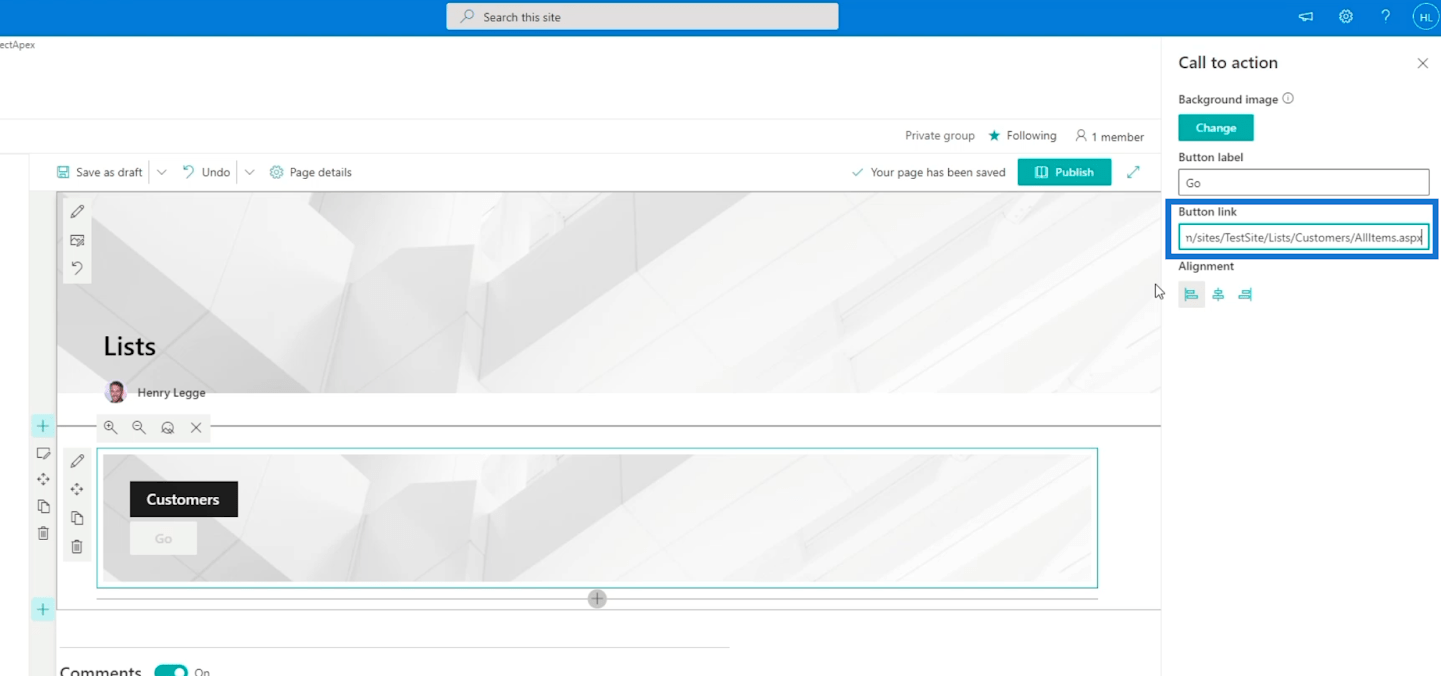
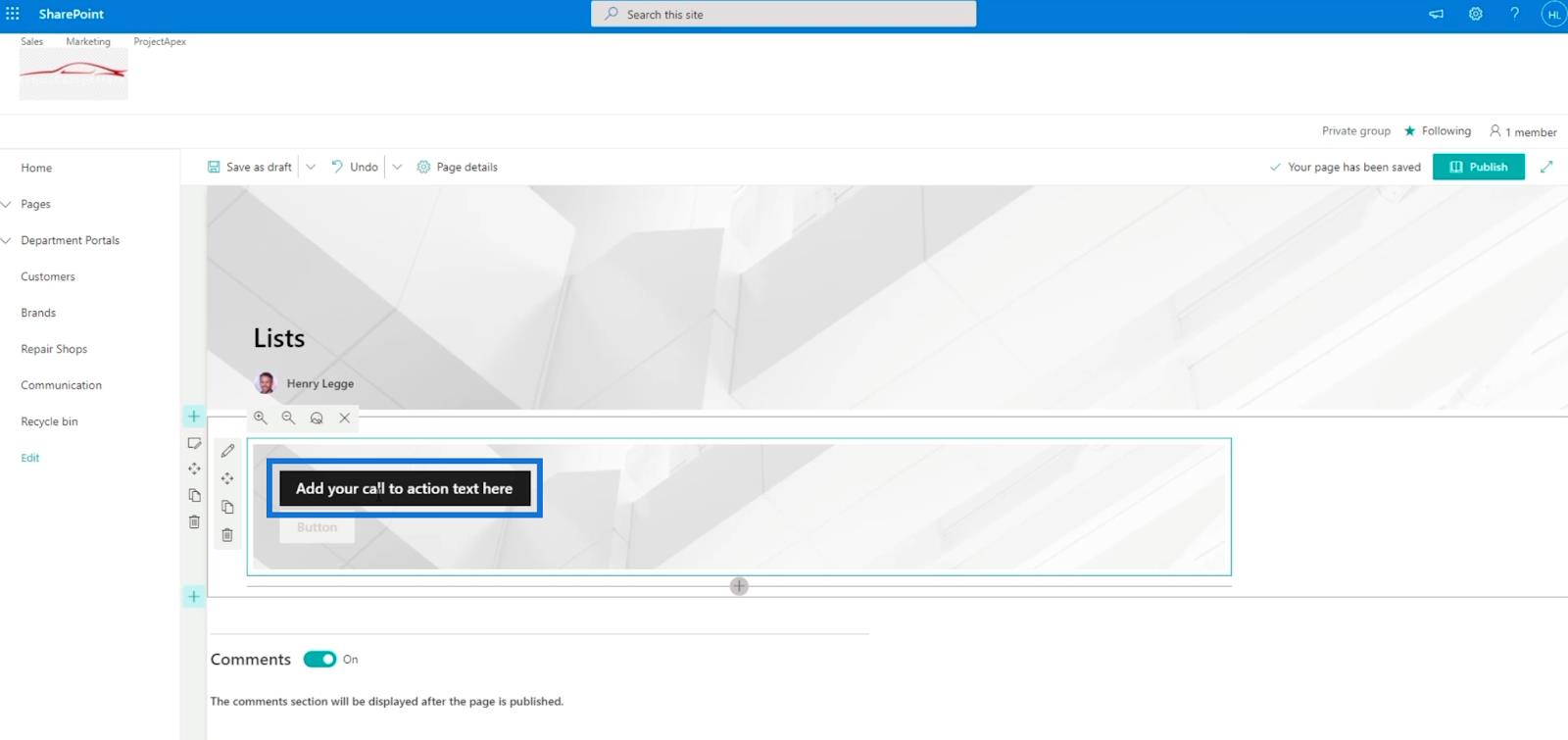
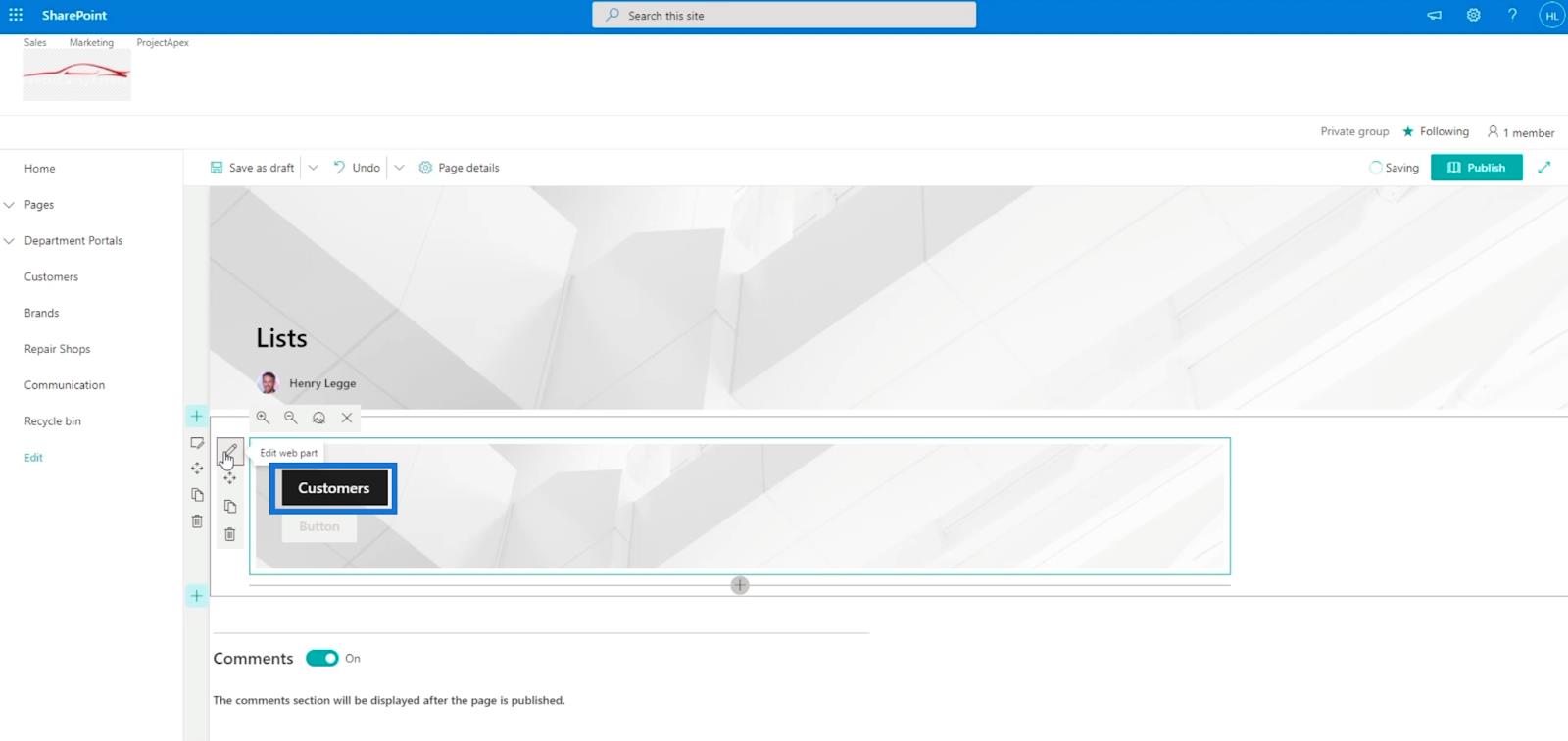
A continuación, escribiremos Clientes en el campo de texto Agregue su texto de llamada a la acción aquí .


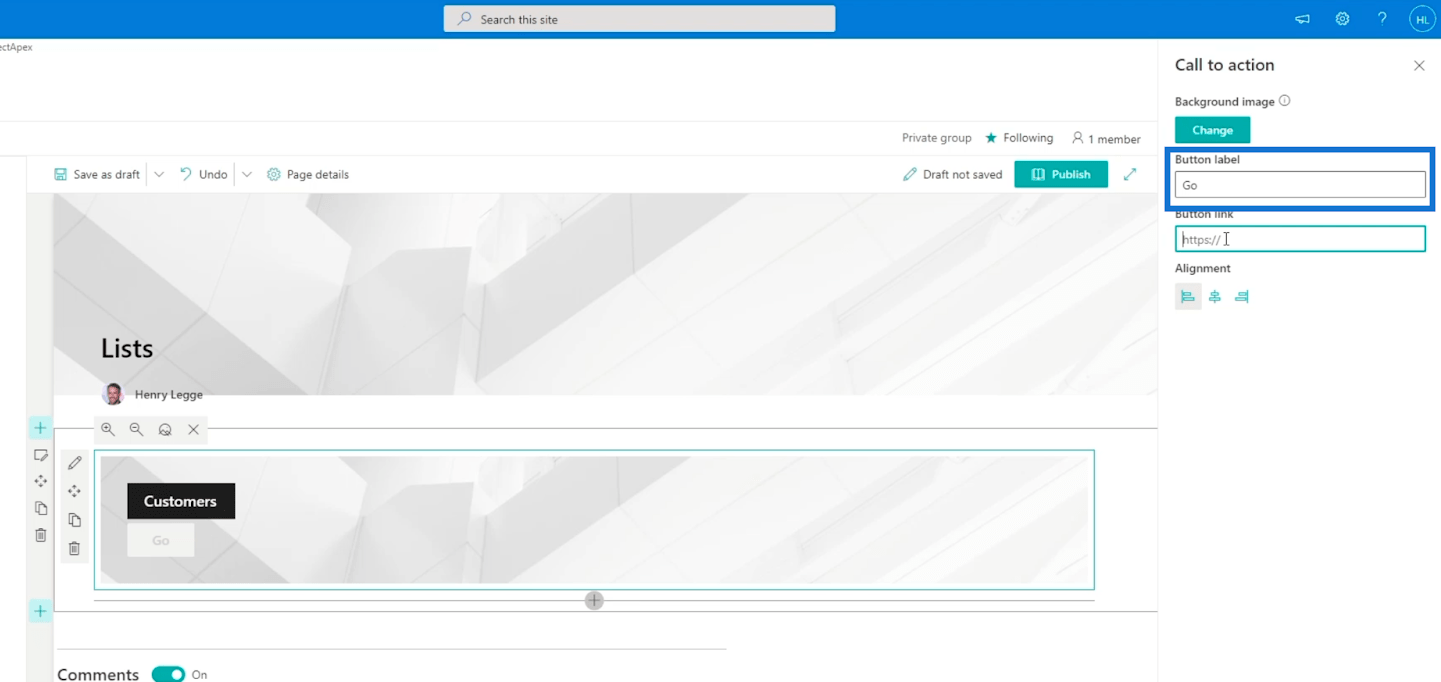
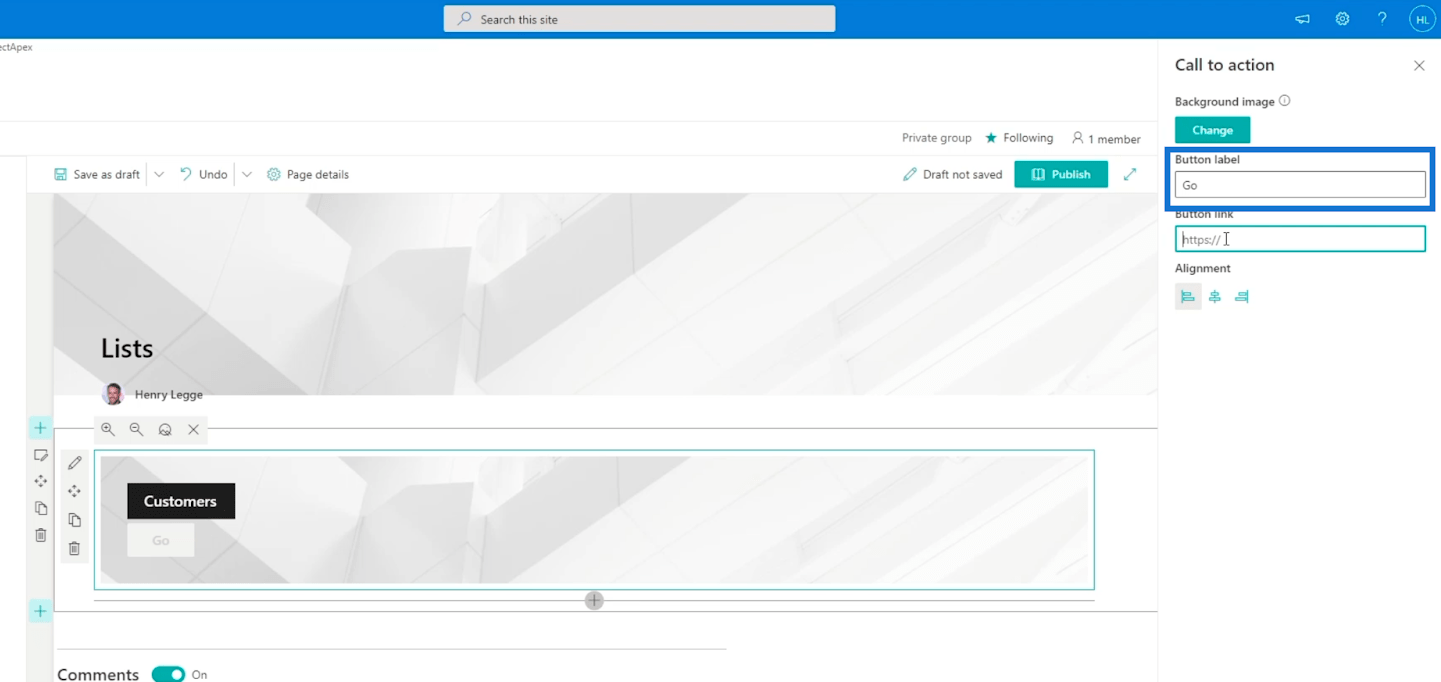
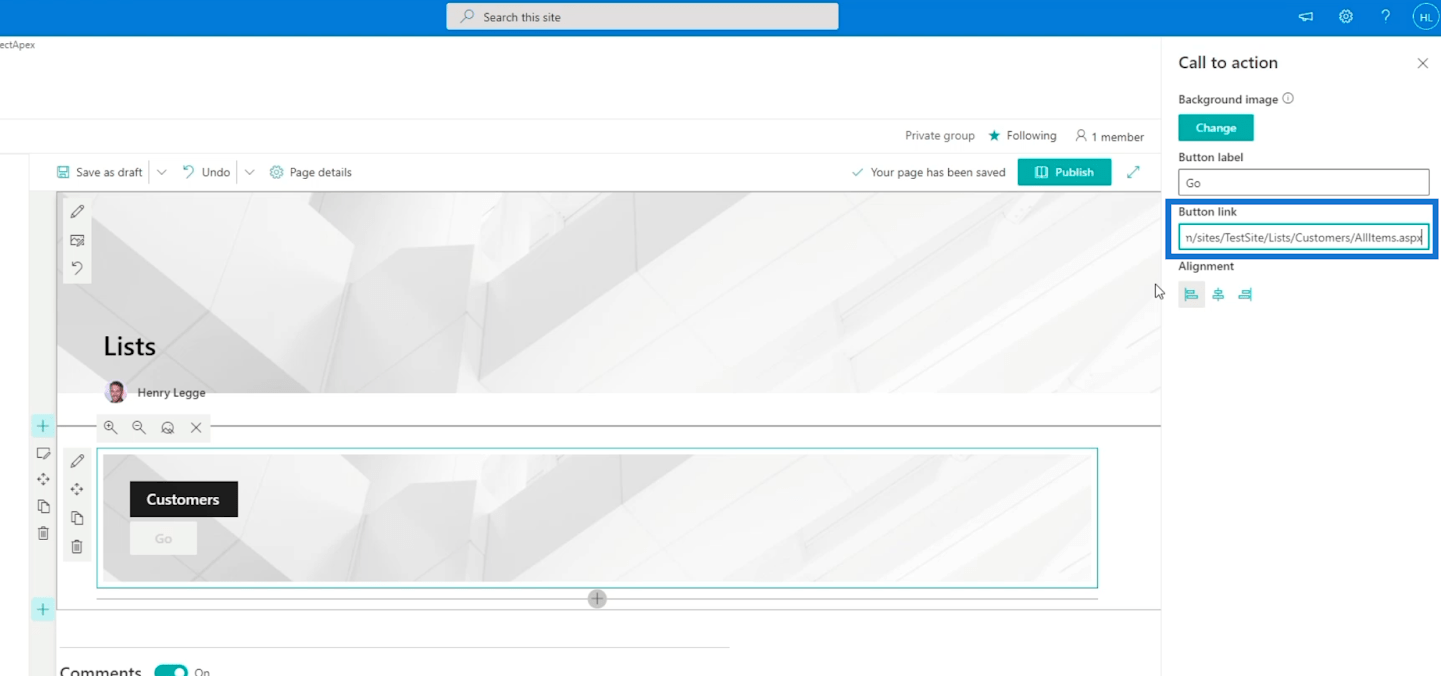
Luego, escriba " Ir " en el campo de texto de la etiqueta del botón en el panel Llamado a la acción .

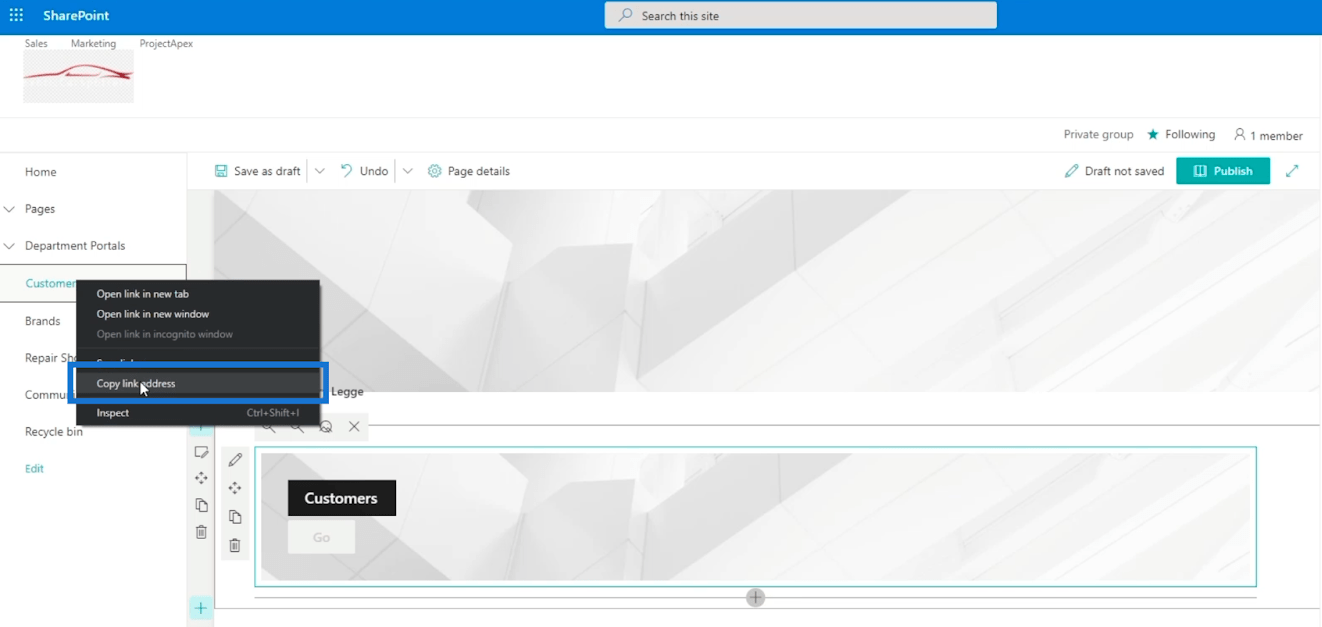
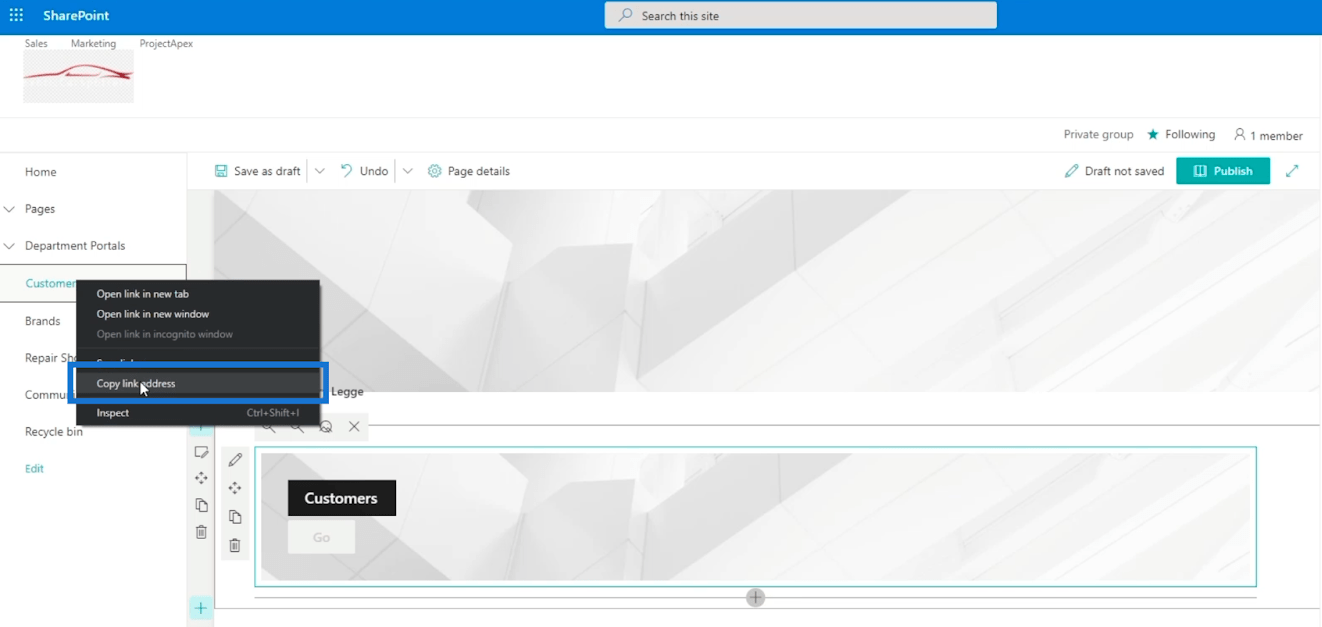
Después de eso, copiaremos la URL de la lista de Clientes . En el panel izquierdo, seleccione la lista Clientes y haga clic con el botón izquierdo . Luego haga clic en Copiar dirección de enlace .

Y péguelo en el campo de texto del enlace del botón dentro del panel Llamado a la acción .

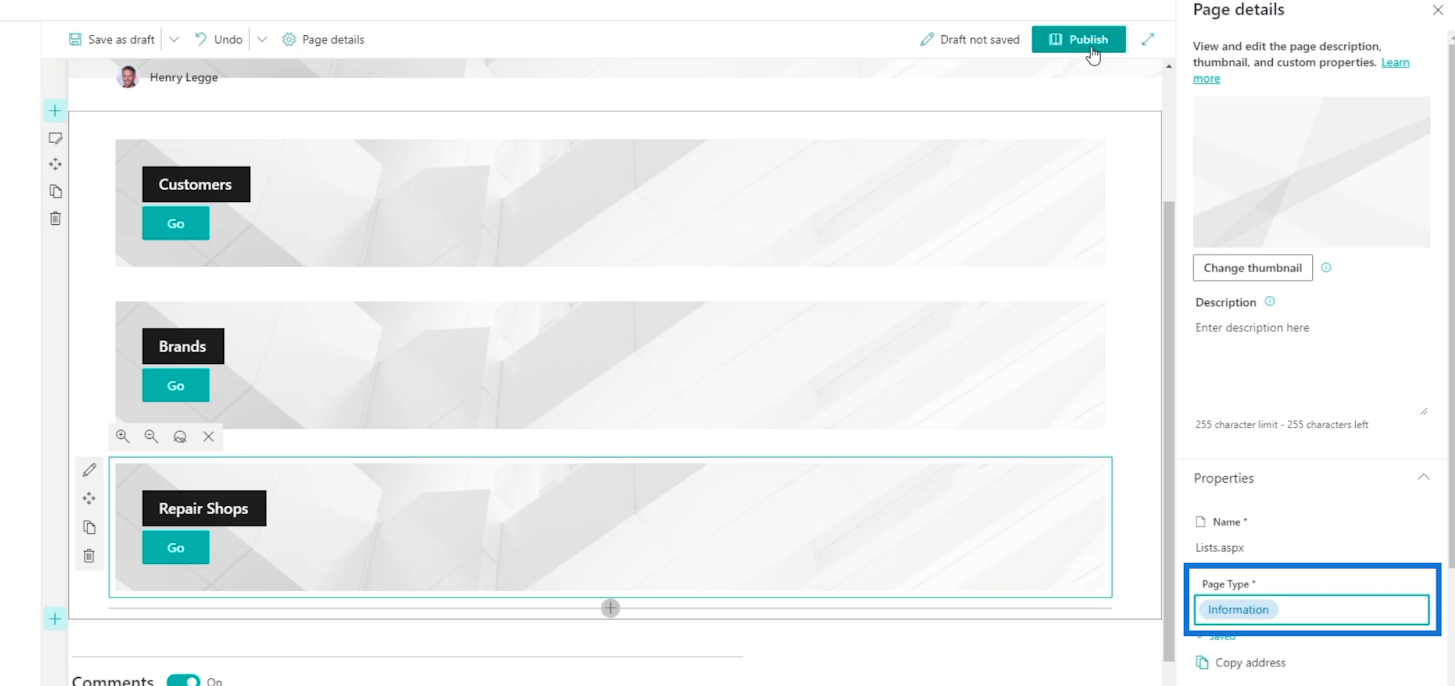
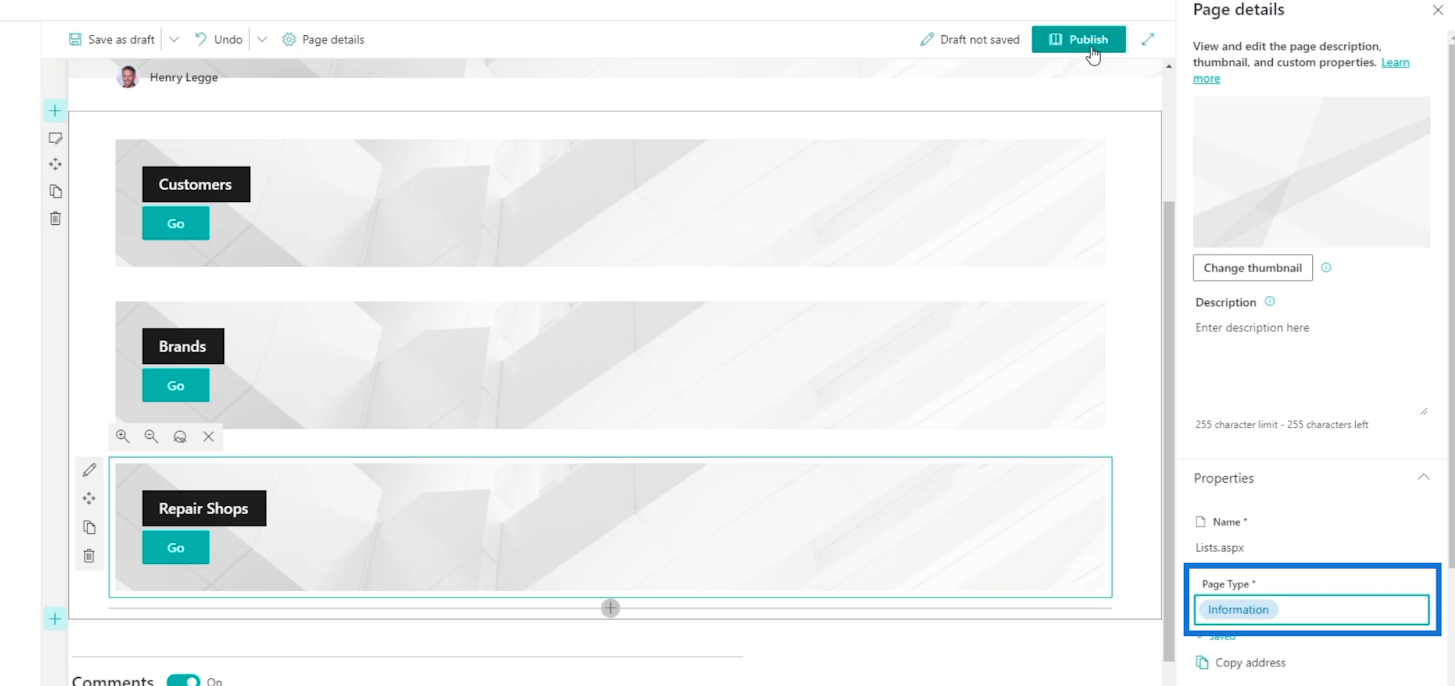
Después de eso, también agregaremos los enlaces para las listas de marcas y talleres de reparación siguiendo los mismos pasos. Solo tienes que asegurarte de copiar la URL correcta.
Antes de hacer clic en Publicar , debe asegurarse de completar la propiedad para Tipo de página . En este ejemplo, escribiremos " Información ".

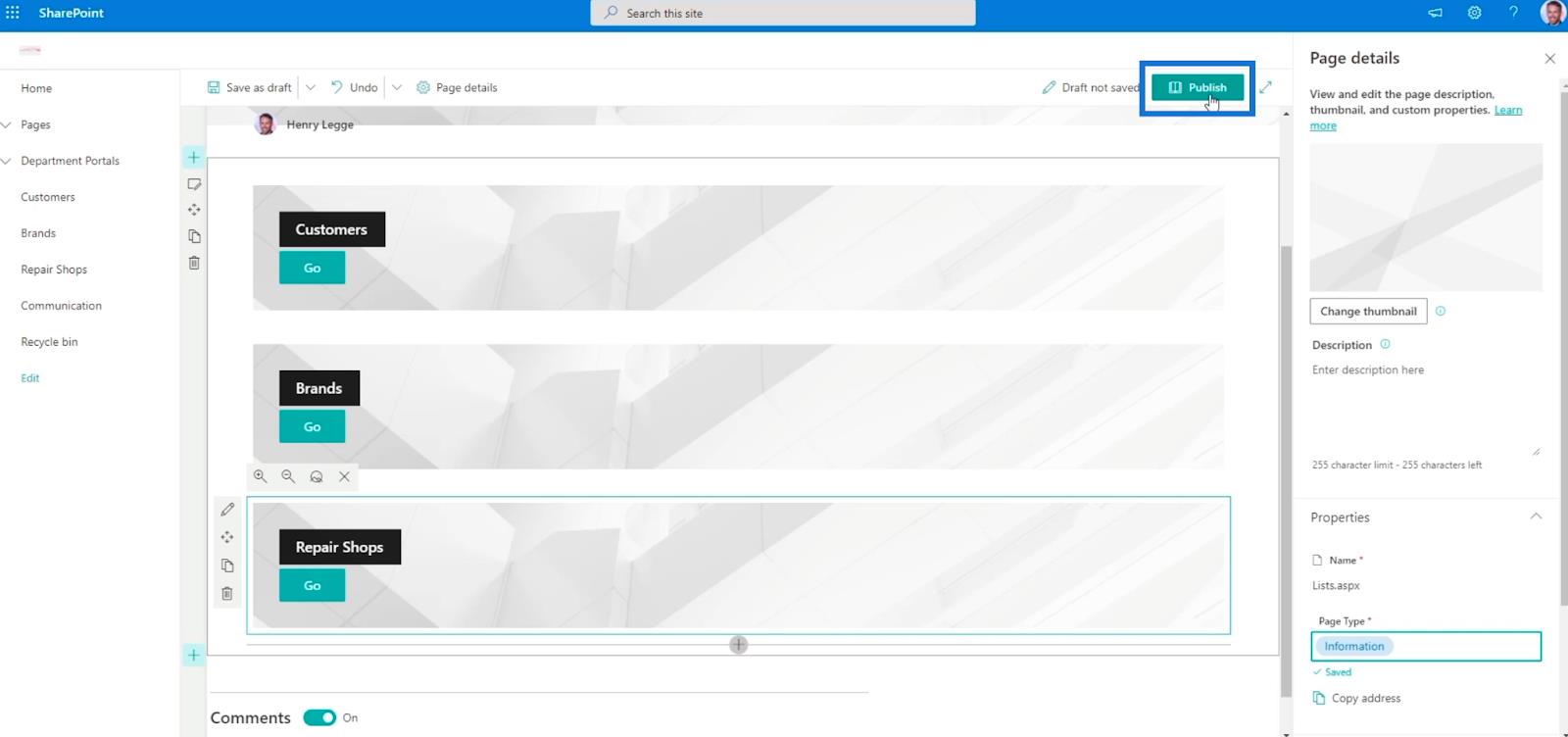
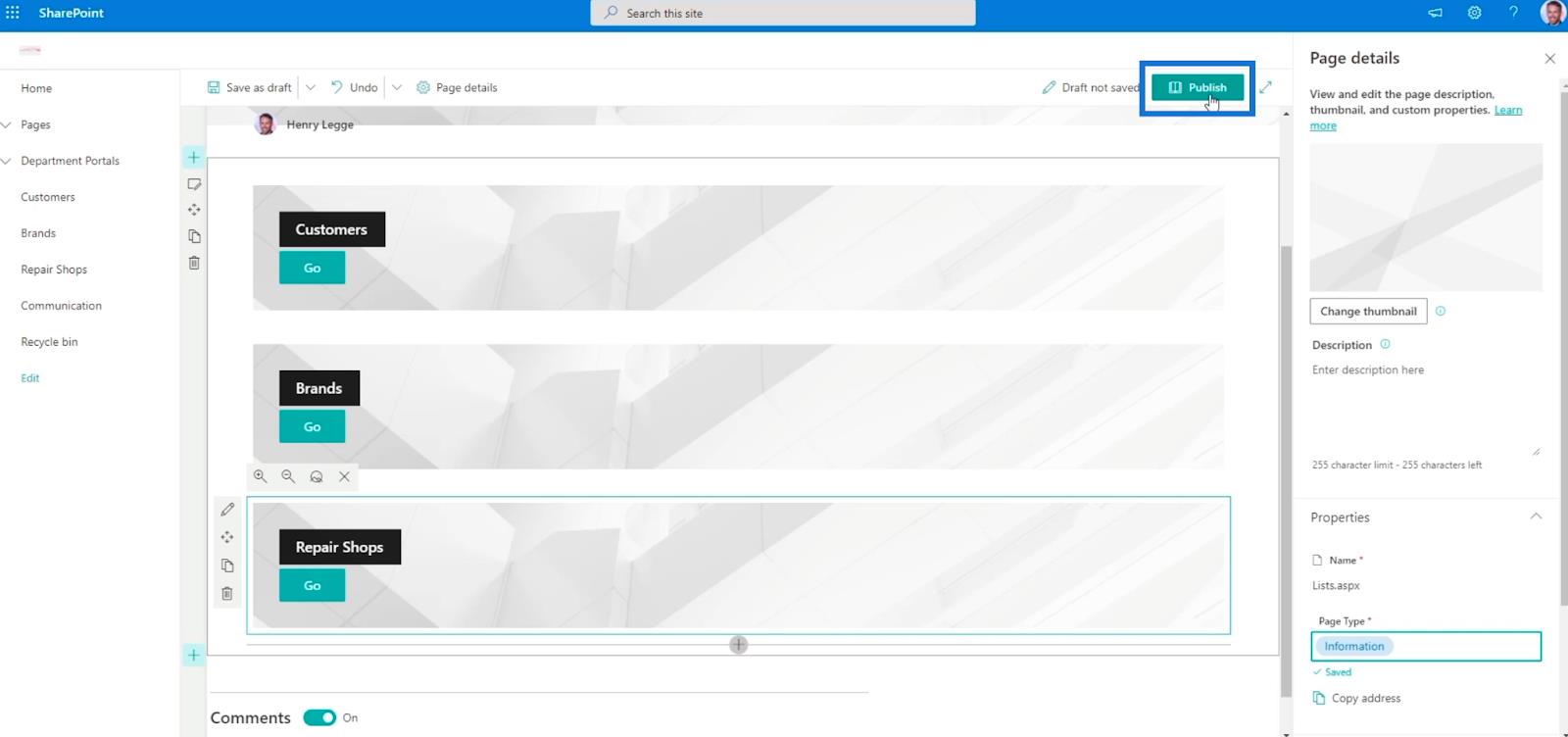
Finalmente, haremos clic en Publicar .

Agregar la página a la navegación
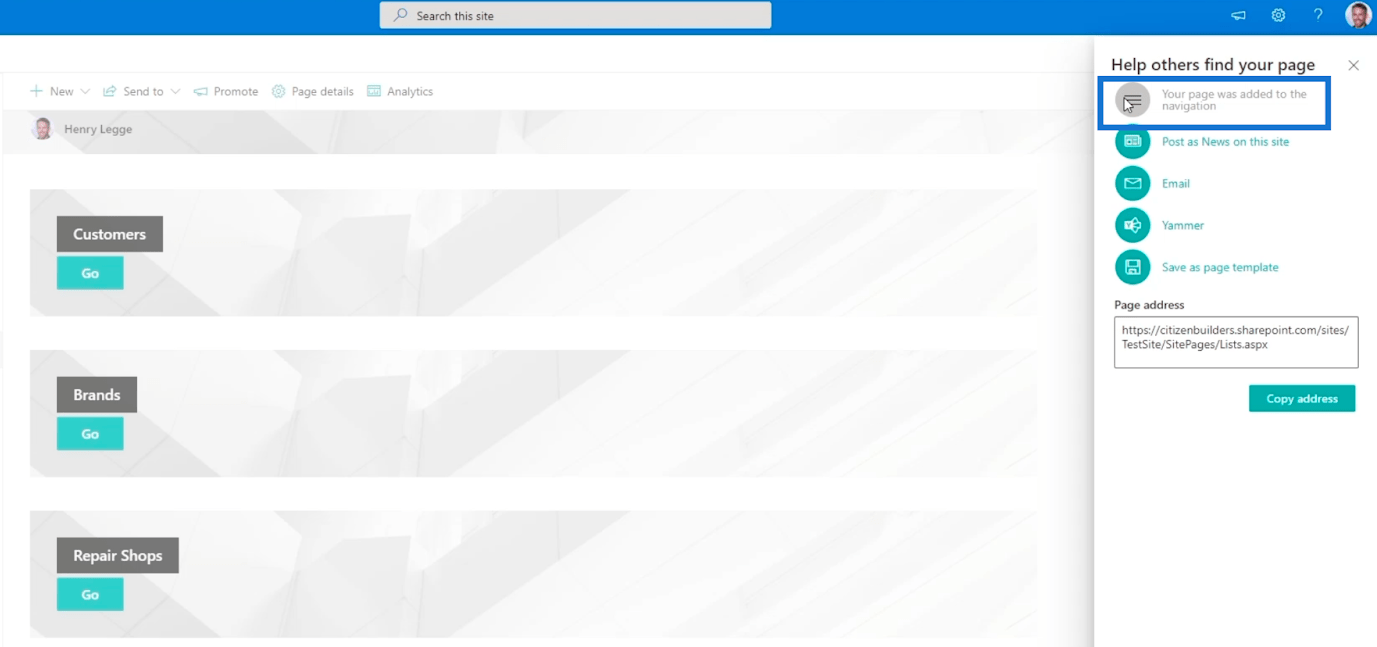
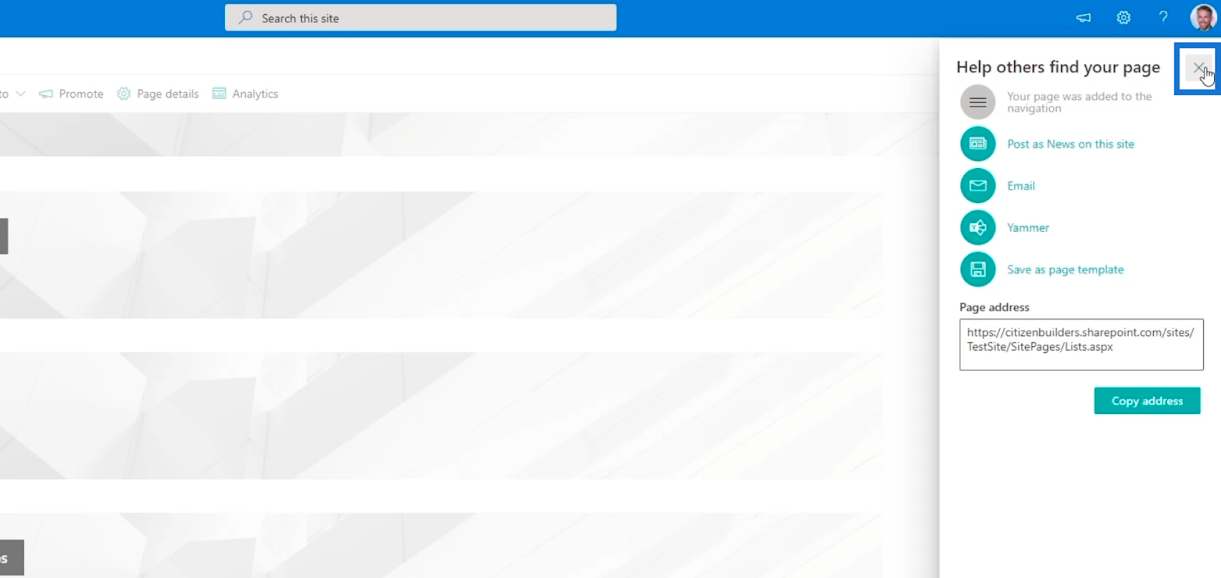
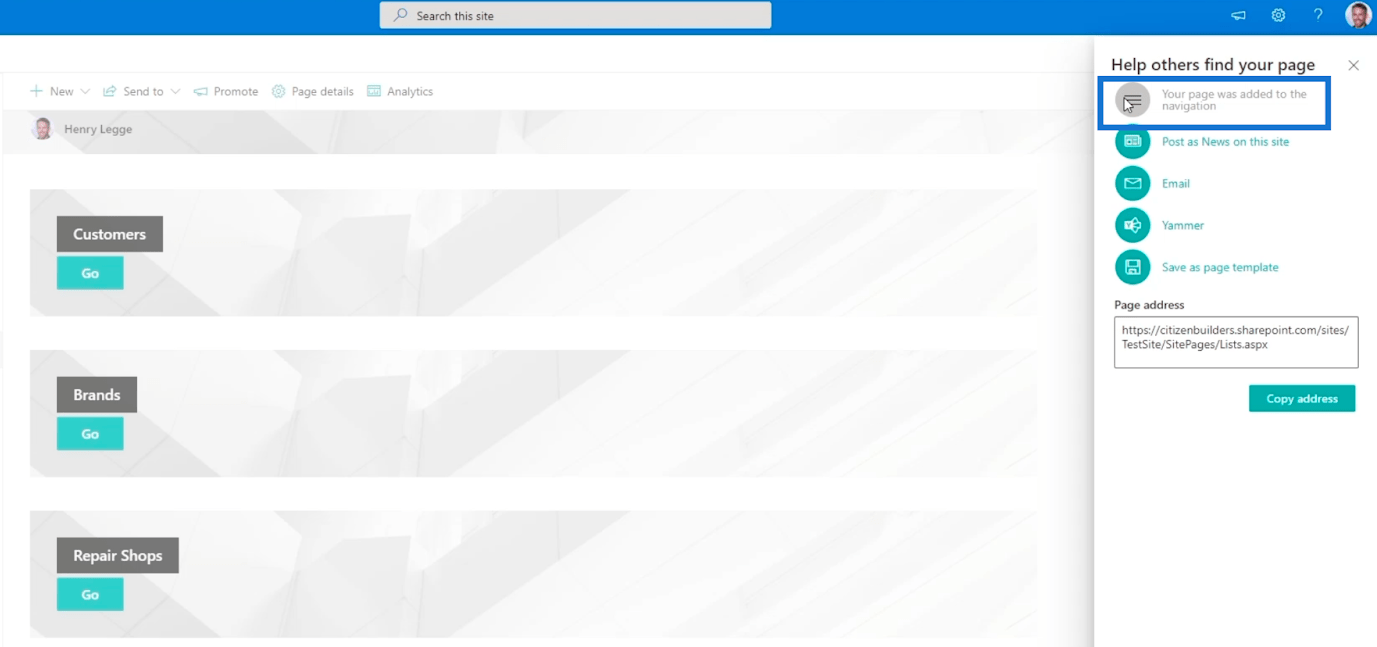
Ahora lo agregaremos a la navegación haciendo clic en la primera opción en el panel derecho. Hacer esto también lo colocará en el panel izquierdo.

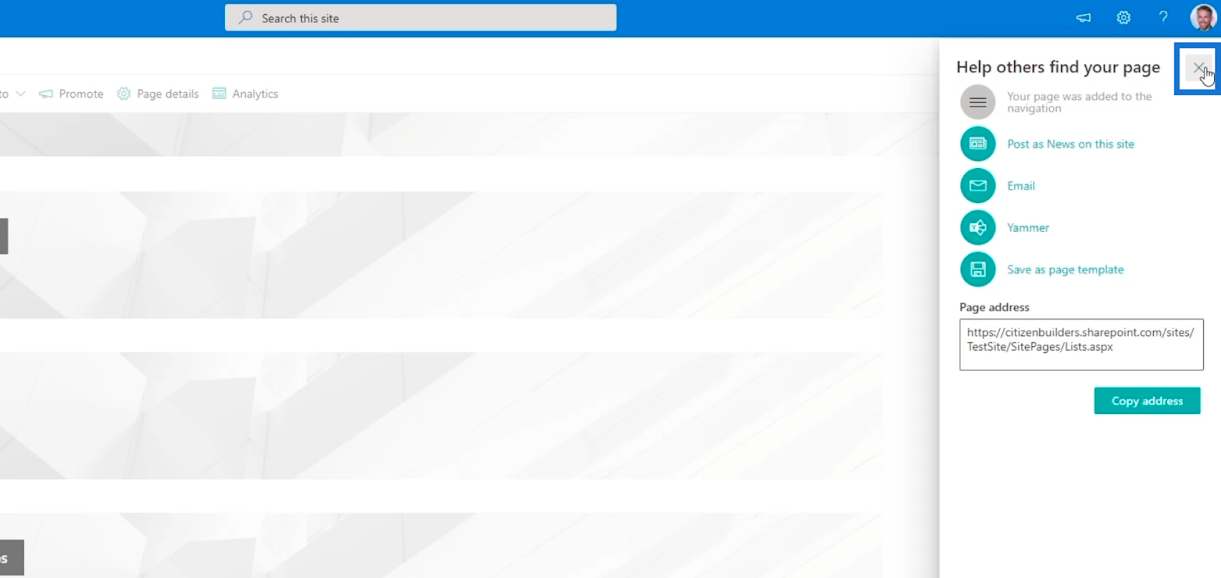
Ahora, hagamos clic en x para cerrar el panel Ayuda a otros a encontrar tu página .

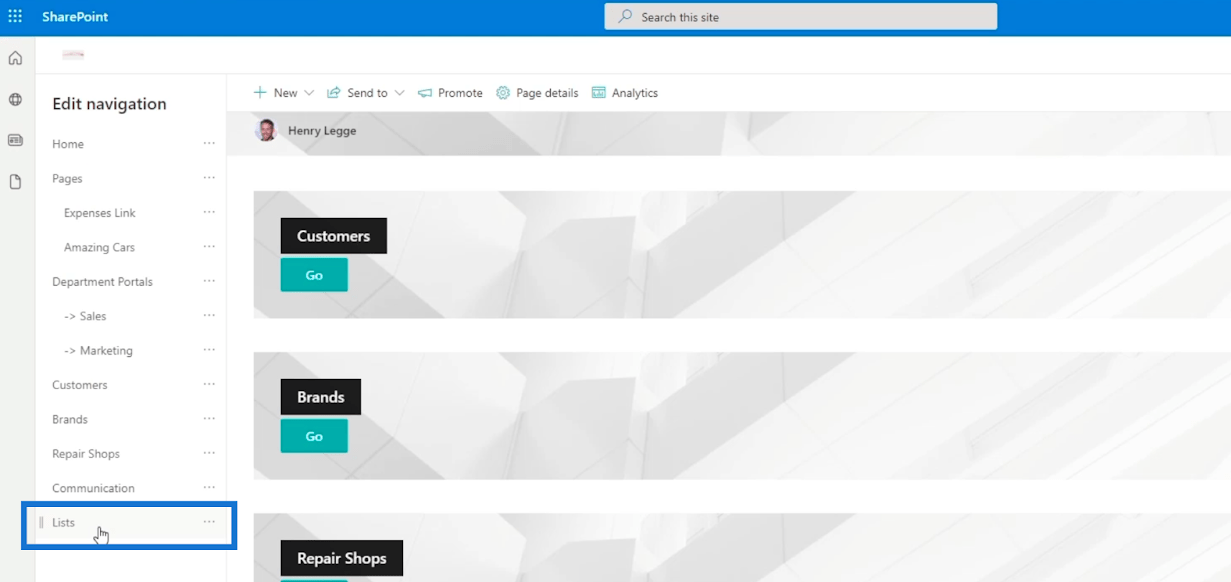
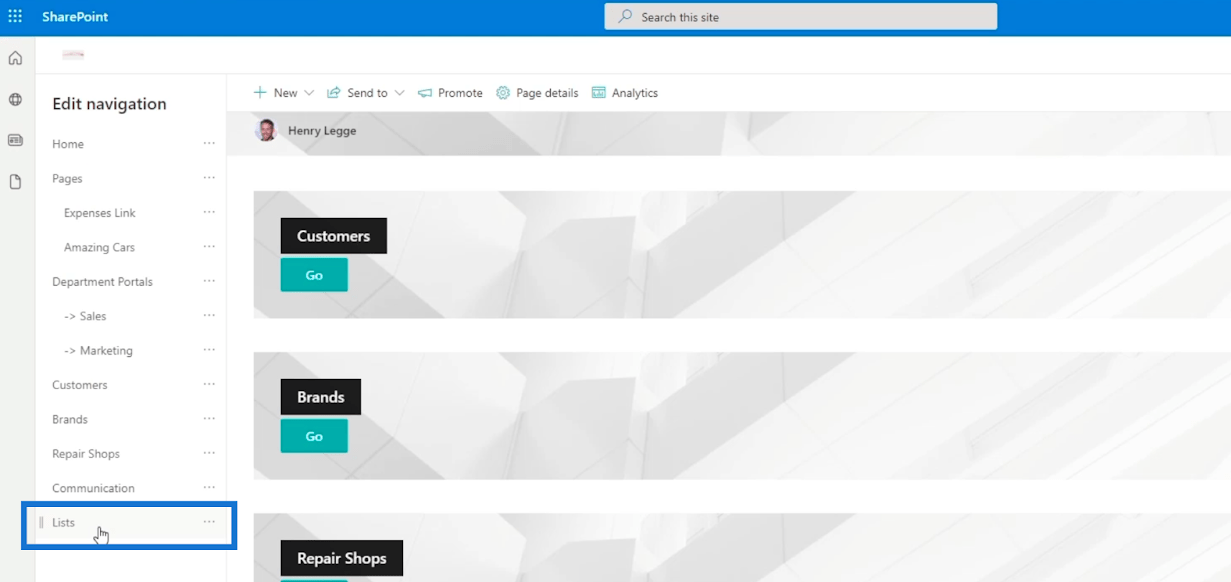
En el vínculo de navegación del panel izquierdo, lo verá en la parte inferior de las listas de SharePoint.

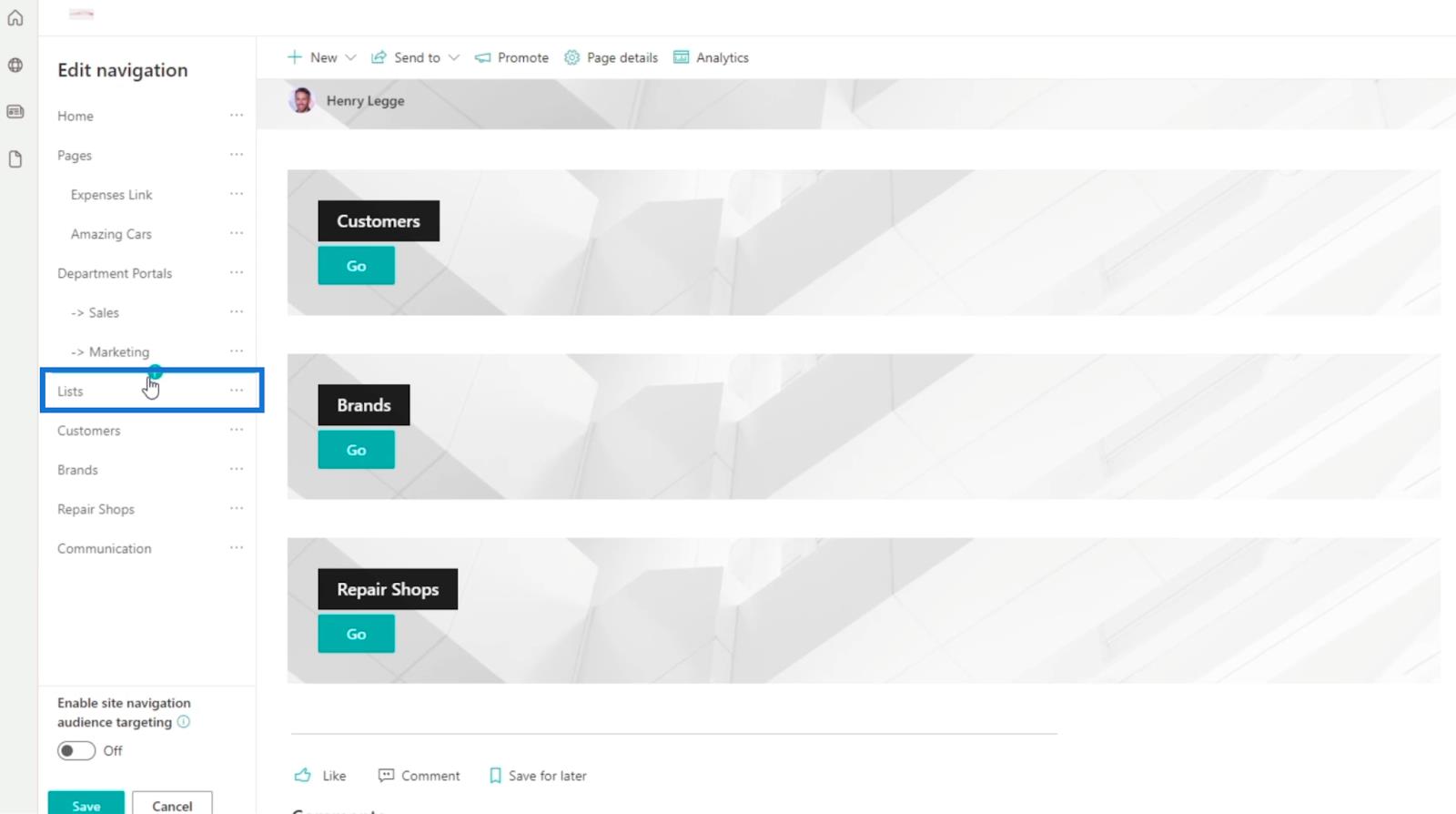
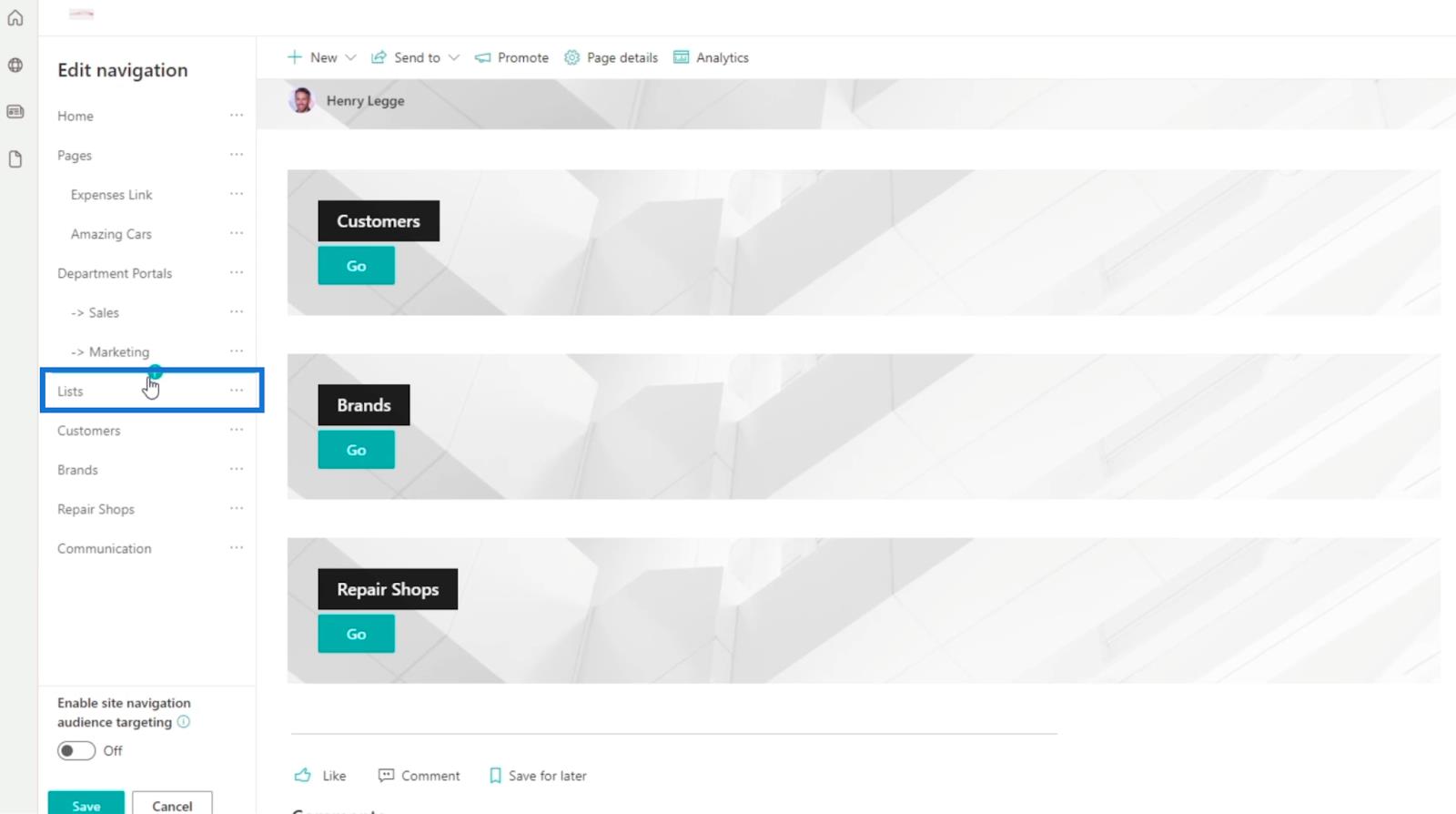
Haremos clic en Editar y arrastraremos las Listas justo después de la lista Portales de departamentos.

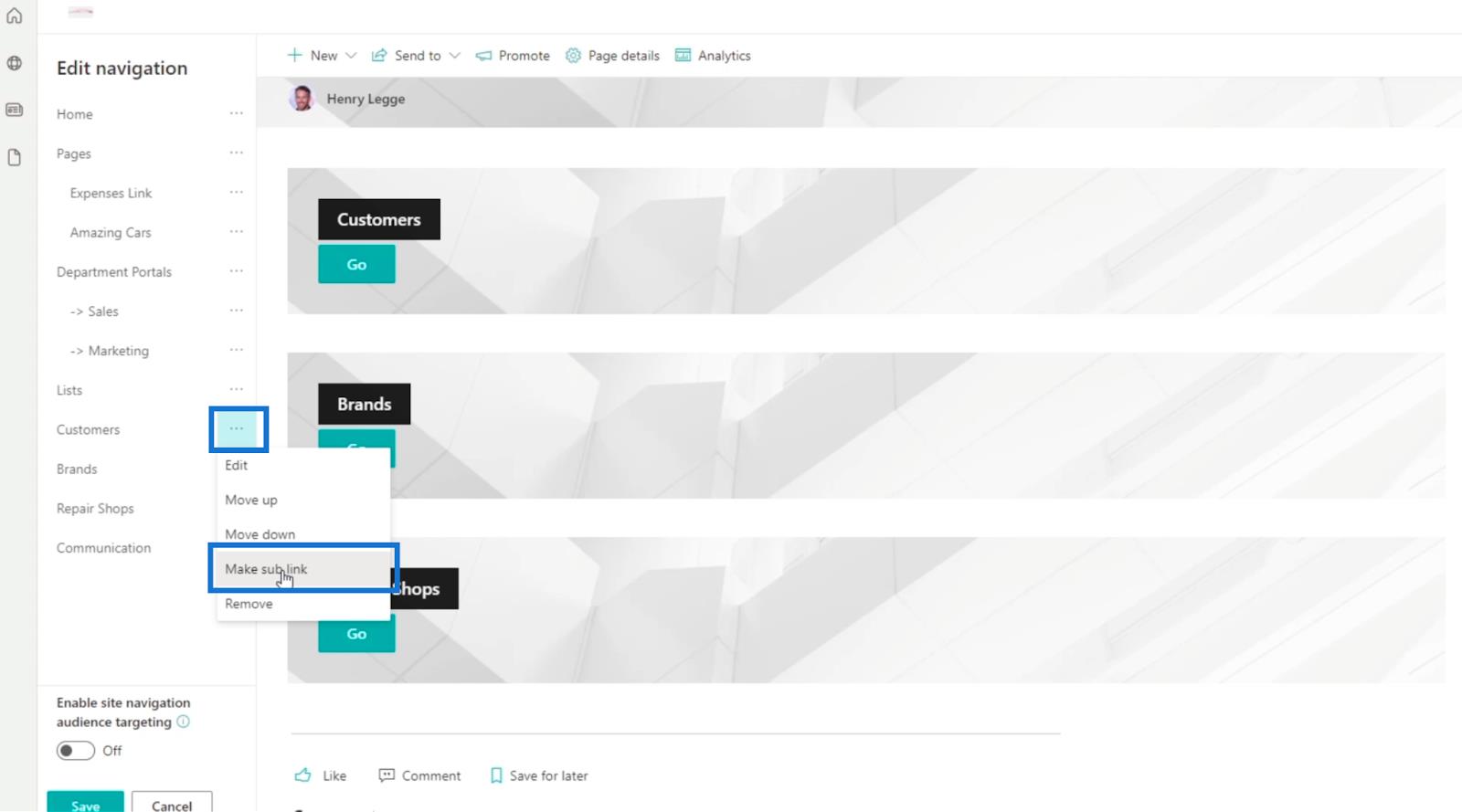
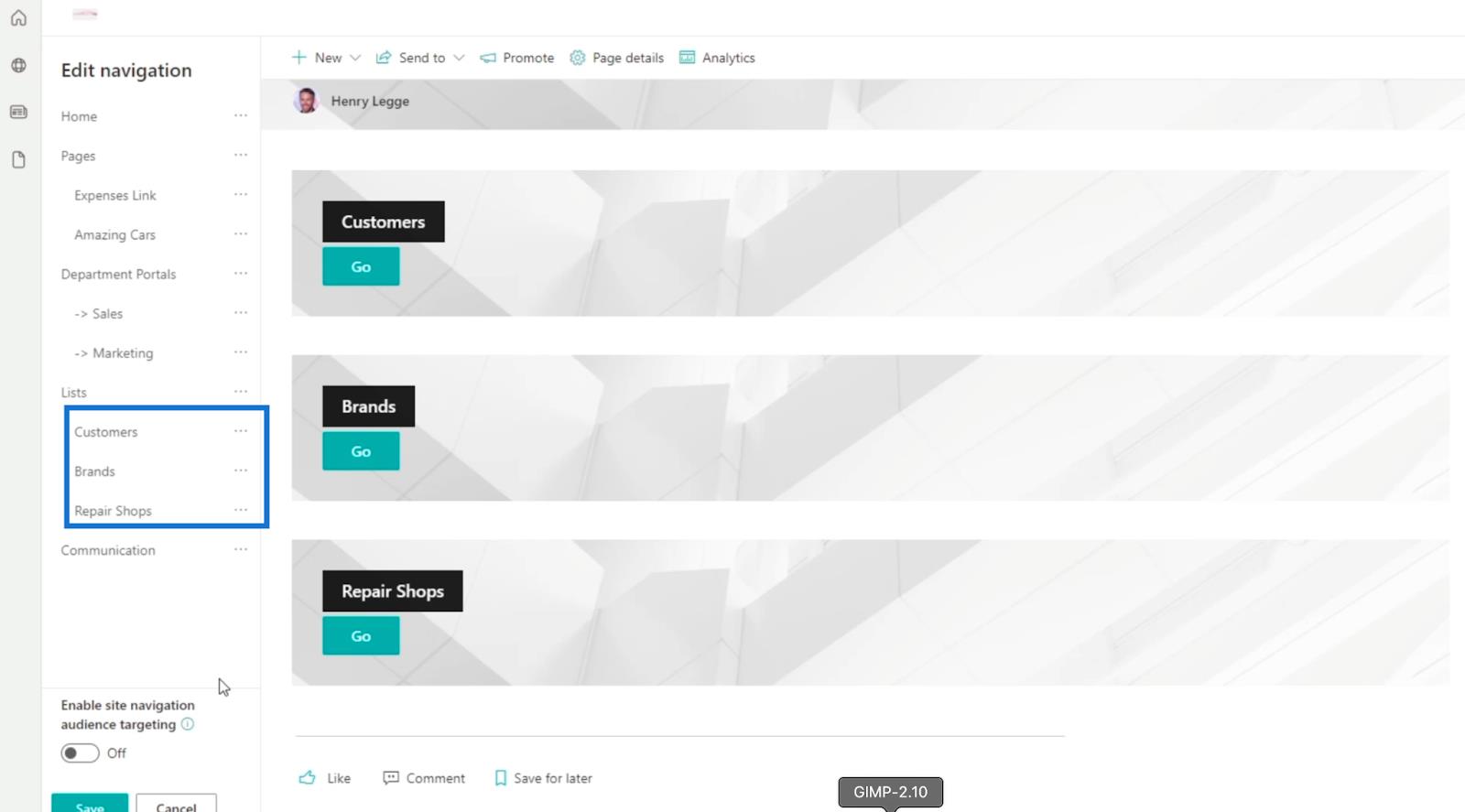
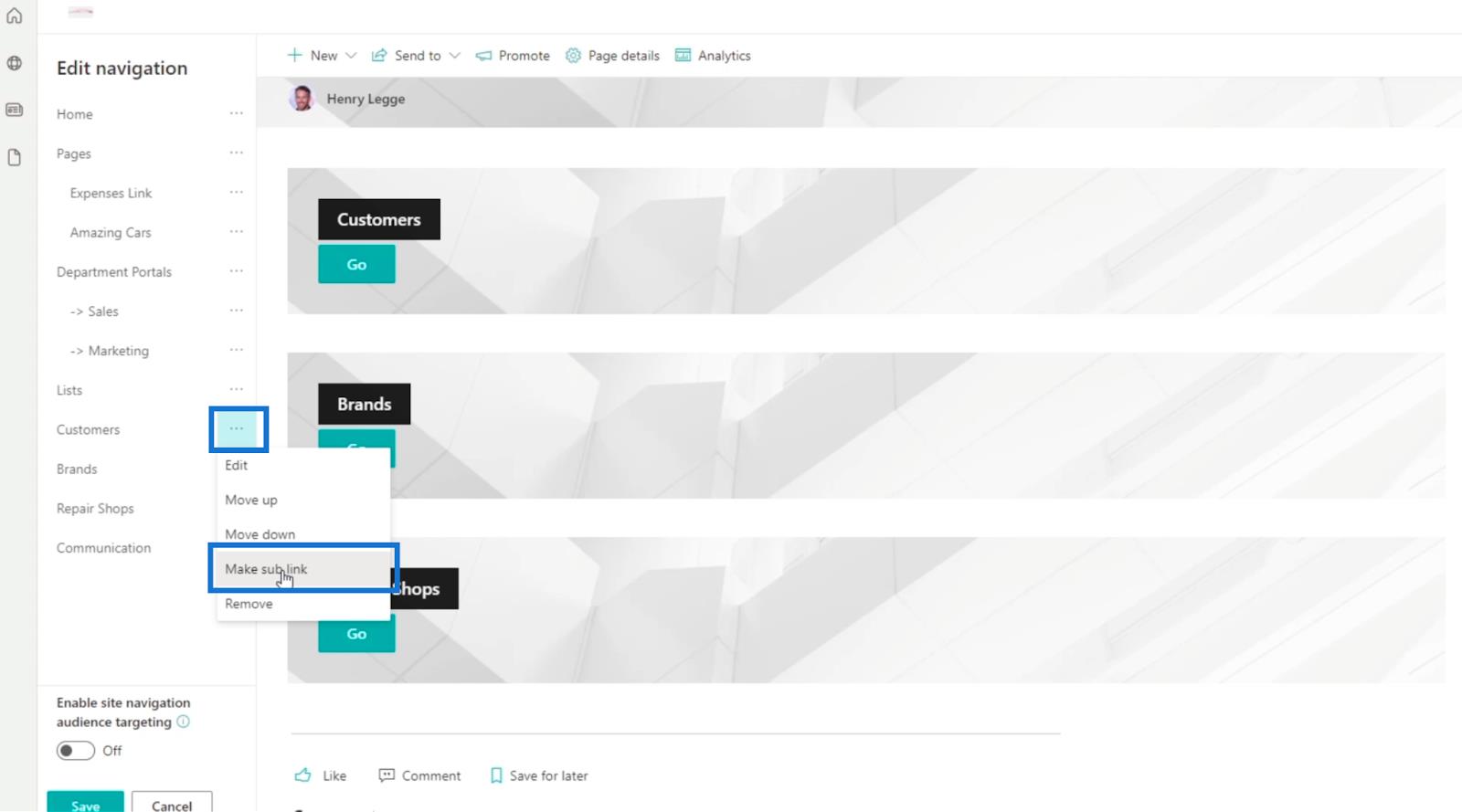
Luego crearemos subenlaces de Clientes, Marcas y Talleres de reparación . Para ello, simplemente haga clic en los puntos suspensivos junto a sus nombres y elija Crear subenlace .

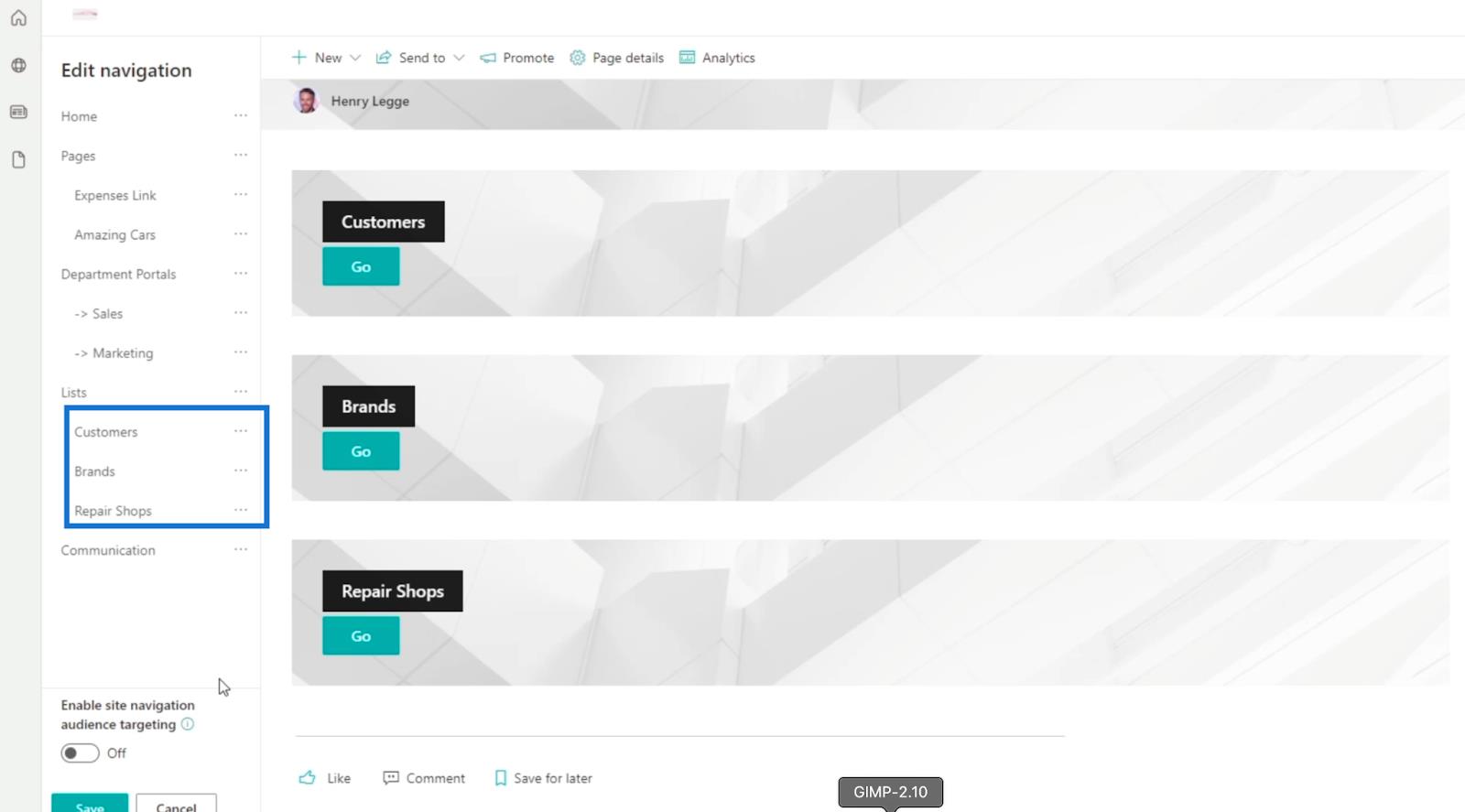
Como resultado, verá que los tres enlaces ahora están configurados como subenlaces

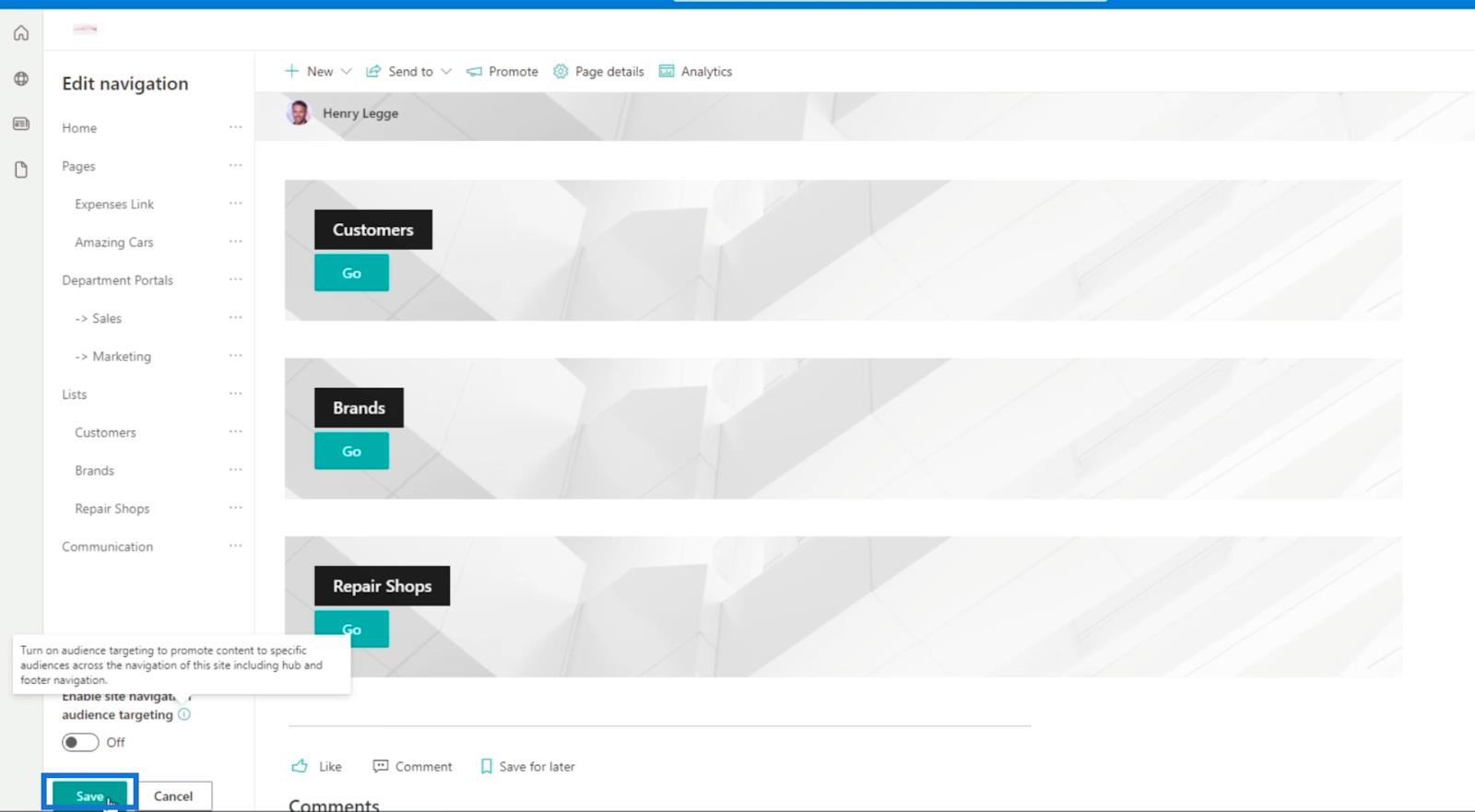
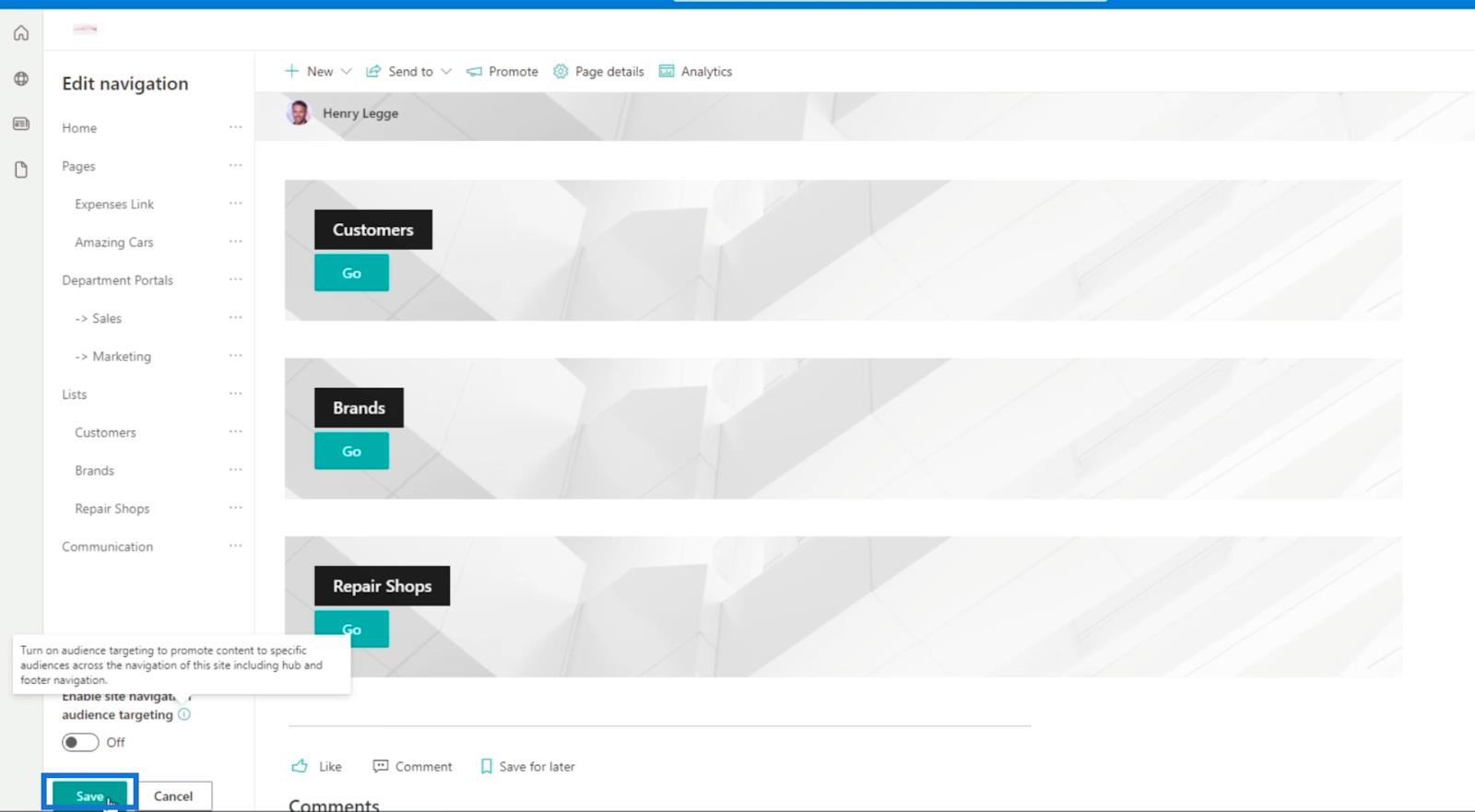
Finalmente, haga clic en Guardar .

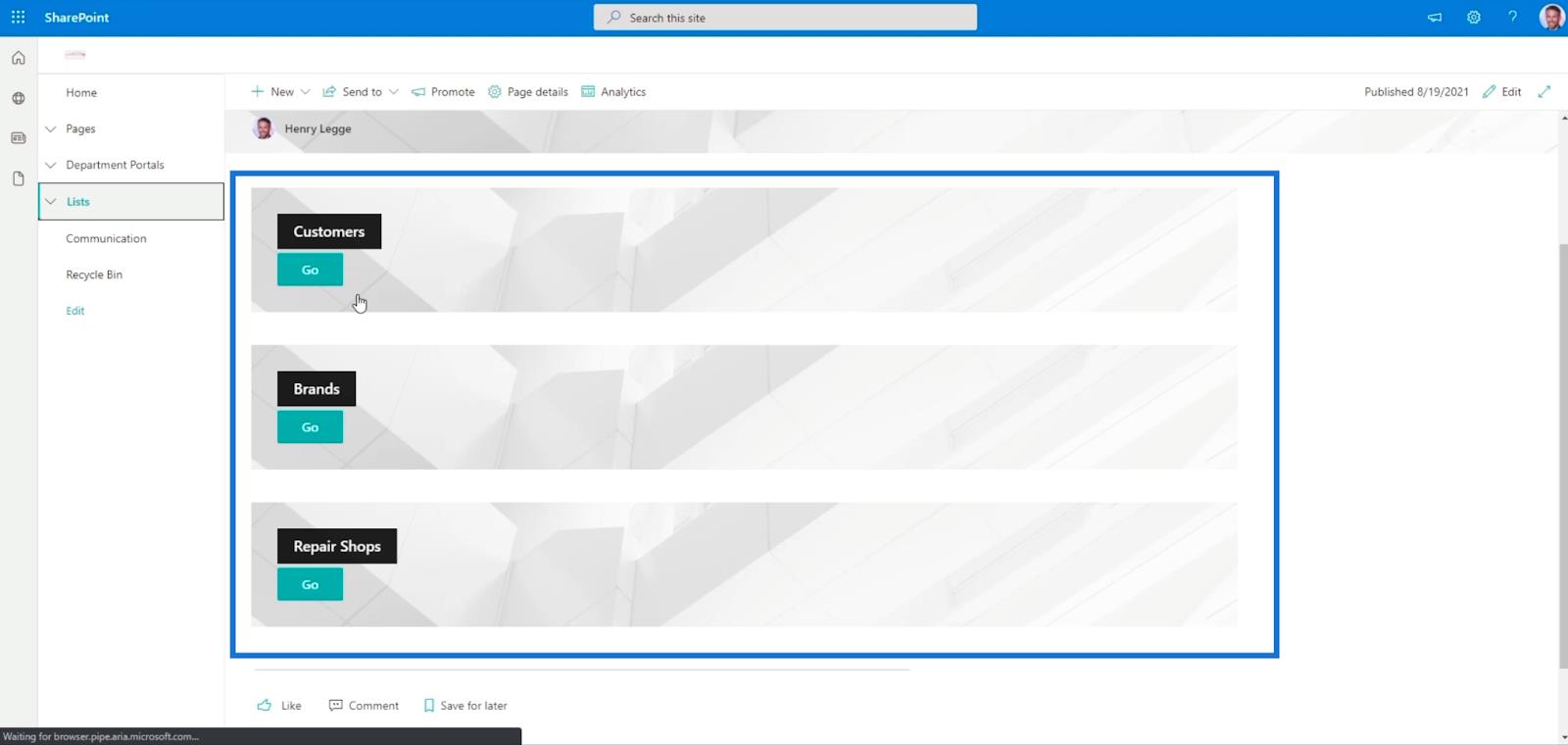
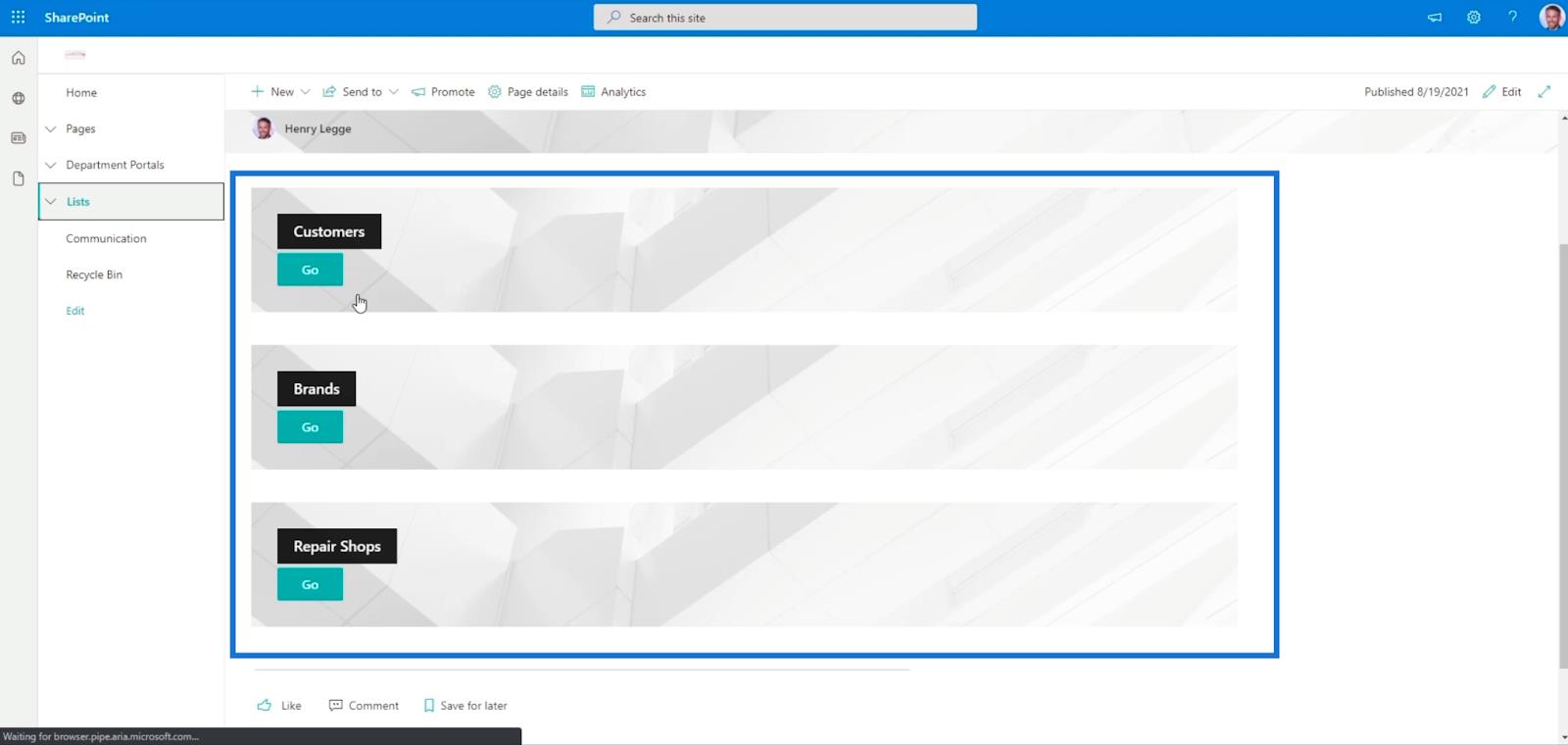
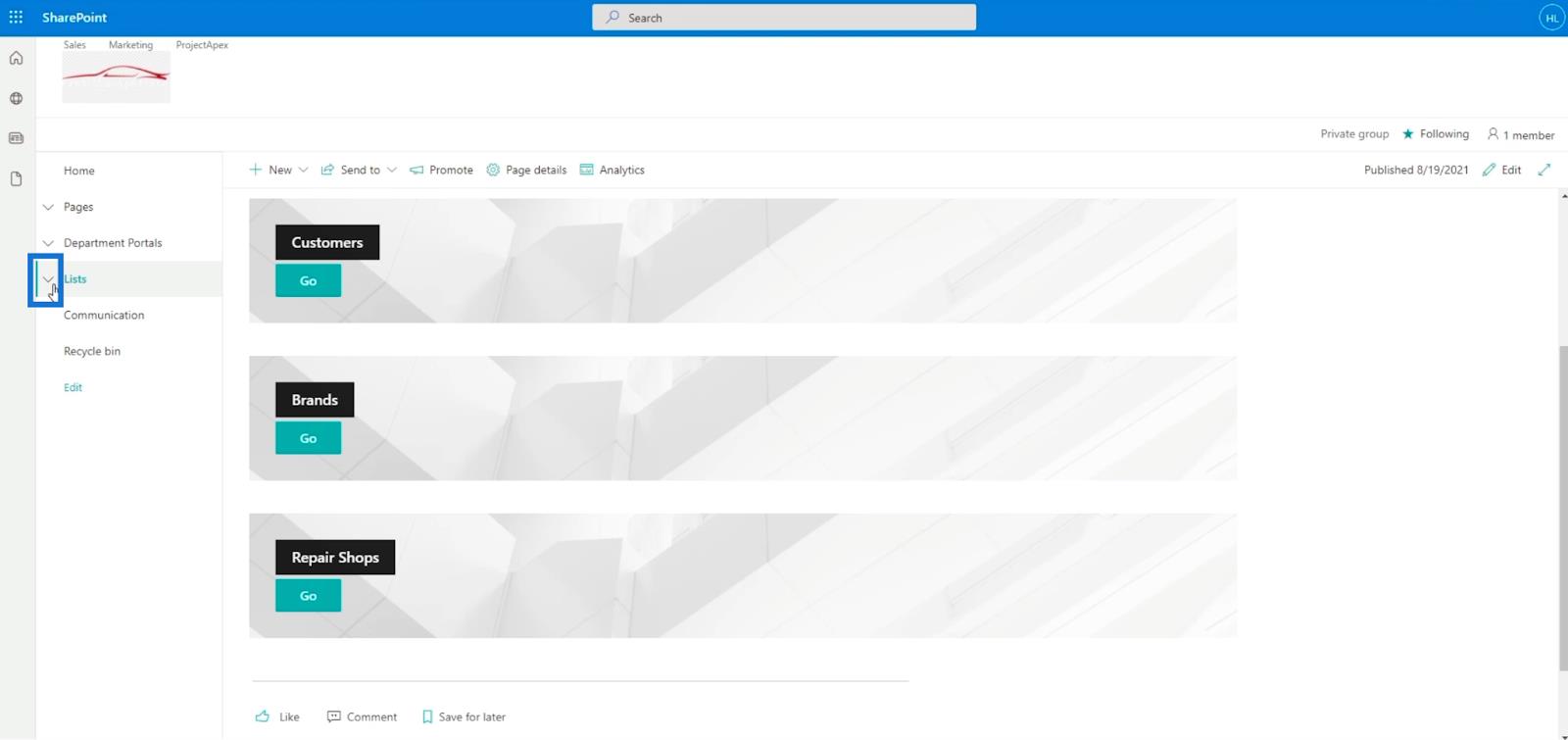
Ahora hemos creado con éxito un enlace de navegación y ordenado las listas según sus grupos. En nuestro ejemplo, verá Inicio, Portales de departamentos y Listas .
Si hacemos clic en Listas , nos llevará a la página que acabamos de crear. La página tiene los enlaces a las diversas listas de SharePoint que tenemos.

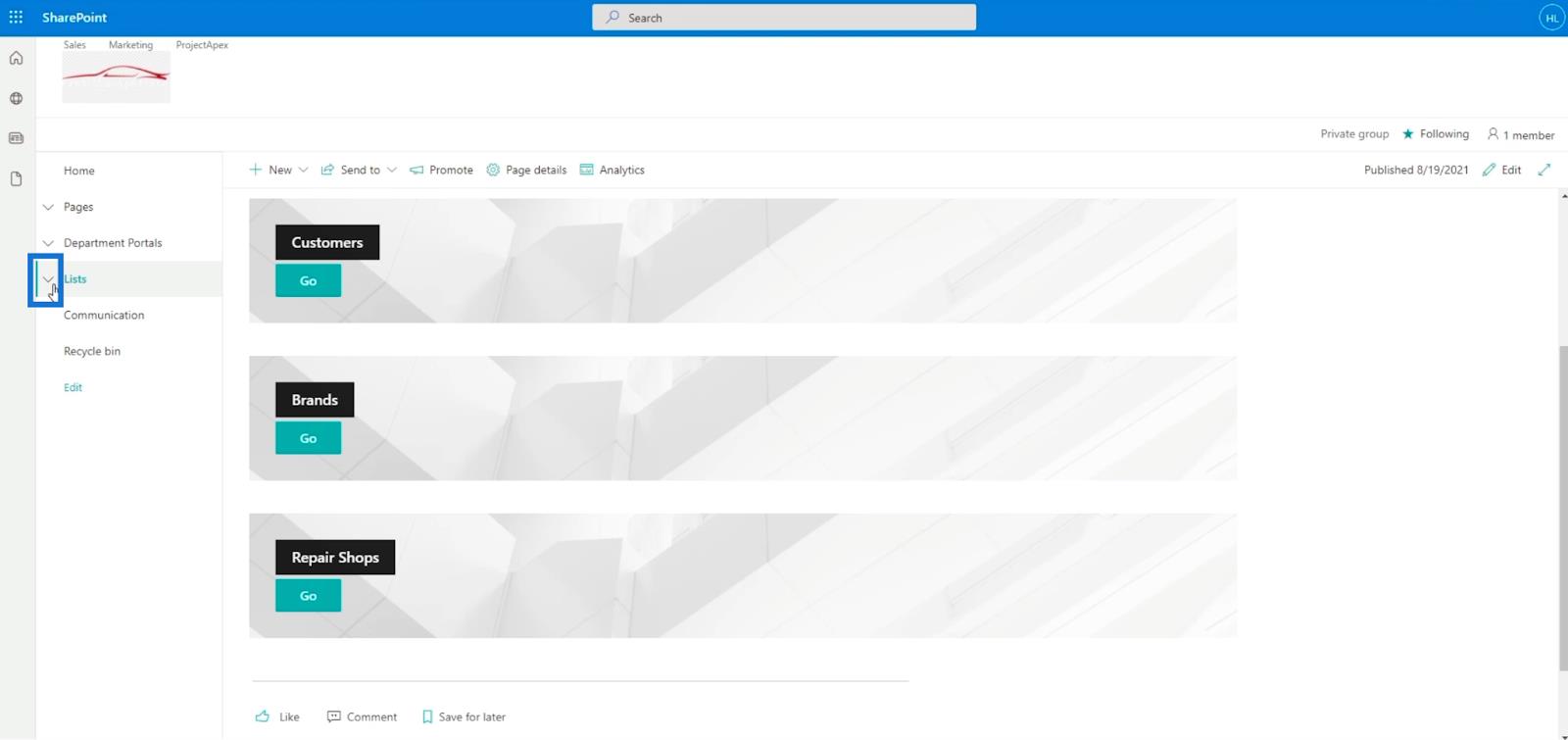
También puede hacer clic en el botón desplegable junto a Listas y le dará las listas que tiene. Simplemente haga clic en él y será redirigido a la página.

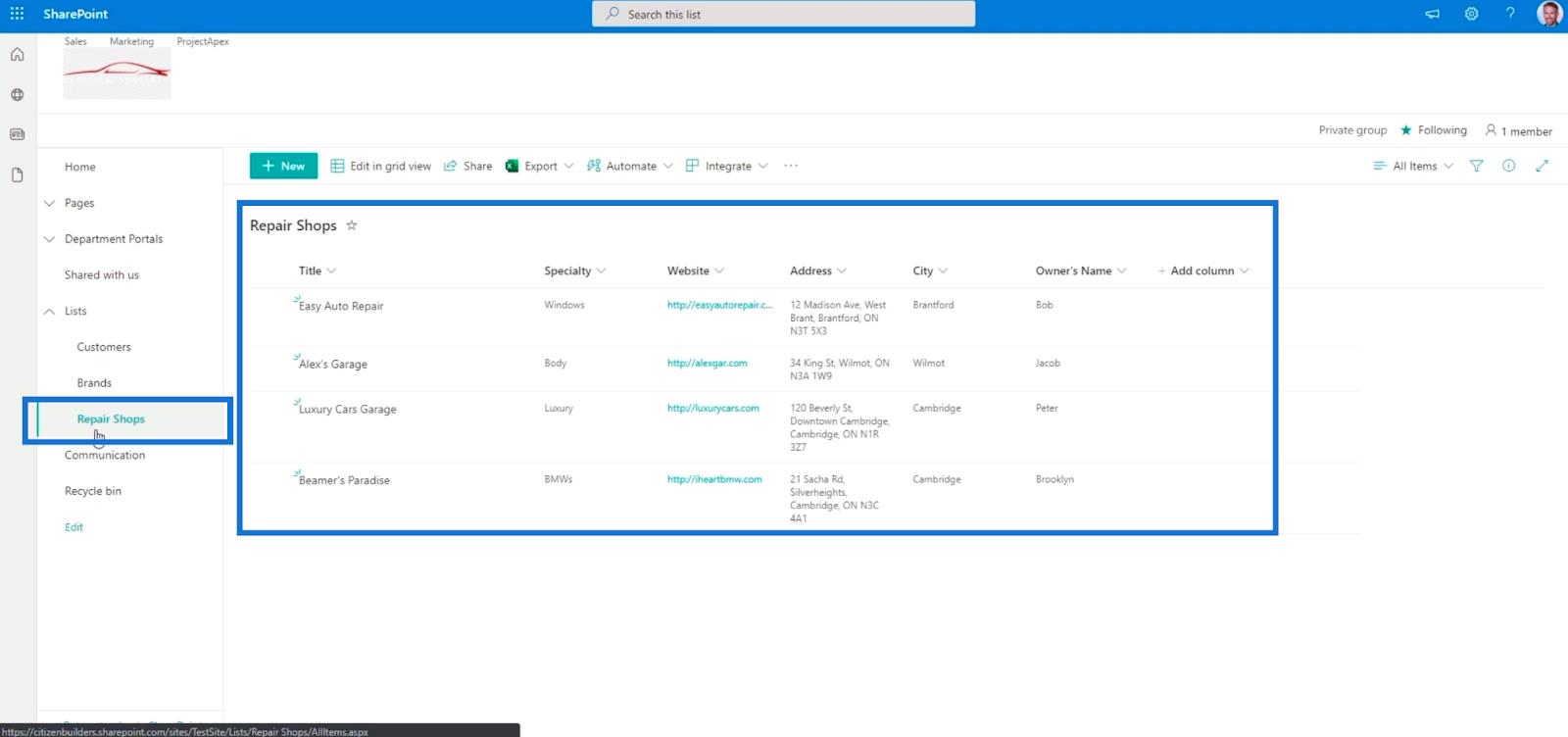
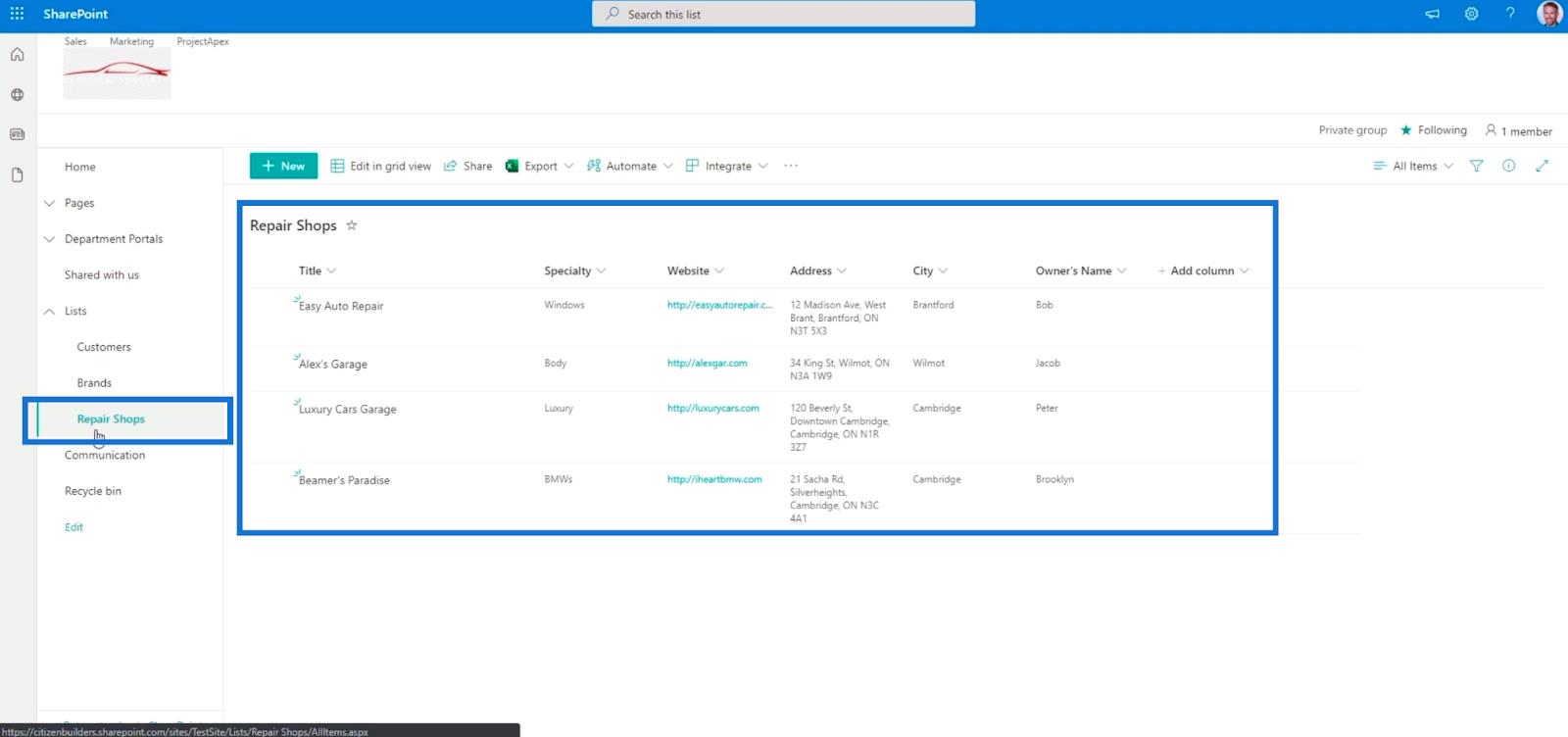
En nuestro ejemplo, iremos a Talleres de reparación .

Configuración de alertas de lista de SharePoint
Exportar listas de SharePoint a archivo Excel o CSV
Tutorial de formato de lista de SharePoint
Conclusión
A fin de cuentas, hemos creado con éxito 2 enlaces de navegación diferentes; uno se coloca en el panel izquierdo y el otro es una página separada. Esto hará que su lista de SharePoint sea accesible.
La mejor parte de esta función es que puede colocar un enlace de navegación dentro de un enlace de navegación. Tendrá listas anidadas que pueden llevarlo a varias páginas. Recomendamos utilizar esto para que su lista de SharePoint sea más accesible y fácil de navegar. Si desea obtener más información sobre este tema y otro contenido relacionado, puede consultar la lista de enlaces relevantes a continuación.
Mis mejores deseos,
Enrique