Encontrar el centro de gravedad de un grupo de ubicaciones es una tarea común para las personas que trabajan con sistemas de información geográfica.
Un ejemplo es cuando se observa la asignación de direcciones a un depósito o ingenieros a un área de trabajo. Aunque LuckyTemplates aún no admite capas dinámicas múltiples verdaderas en las imágenes del mapa, aún es posible demostrar la metodología.

Sin embargo, el COG (centro de gravedad) calculado puede estar sobre un edificio o una montaña. Es simplemente una indicación de un gran lugar. Se requiere un análisis más profundo de otras condiciones como la practicidad, la infraestructura circundante, la disponibilidad de personal y la vivienda.
Antes de saltar a para demostrar esto, explicaré las matemáticas a aquellos que están menos familiarizados con esto.
Tabla de contenido
Comprender el análisis del centro de gravedad
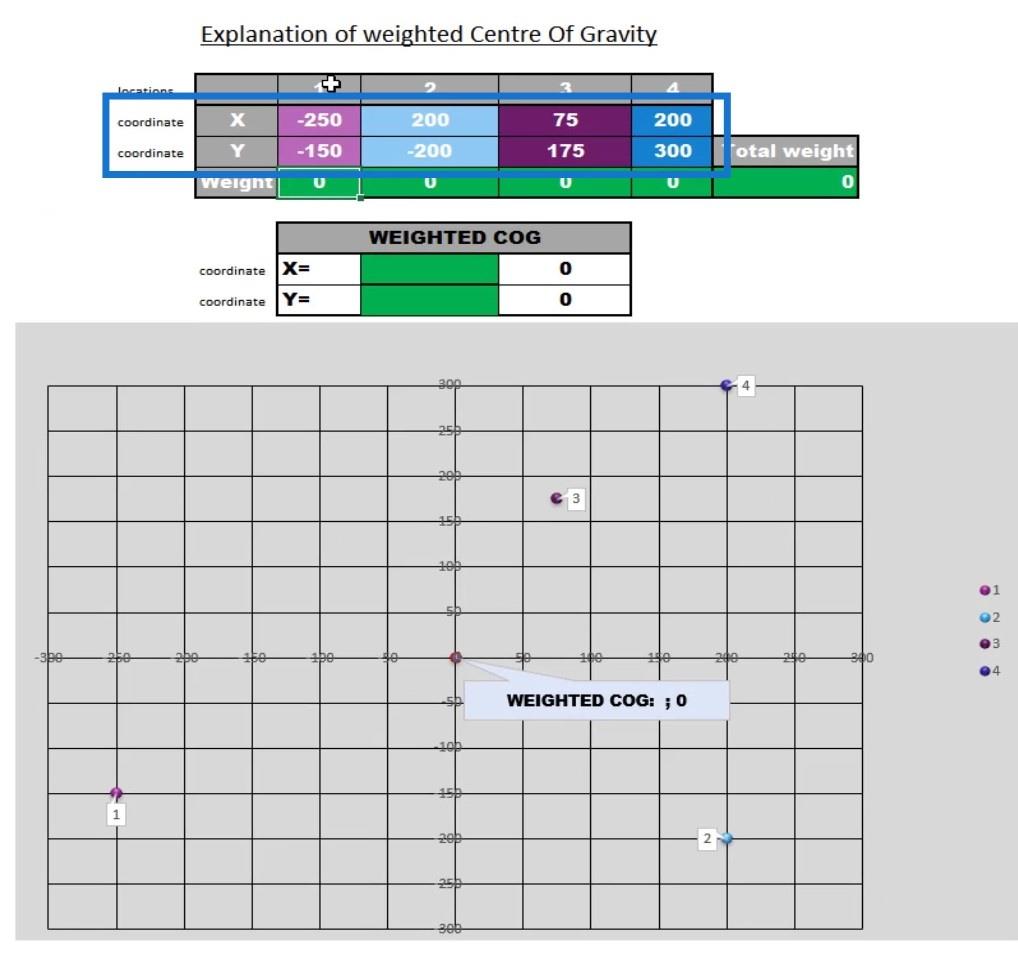
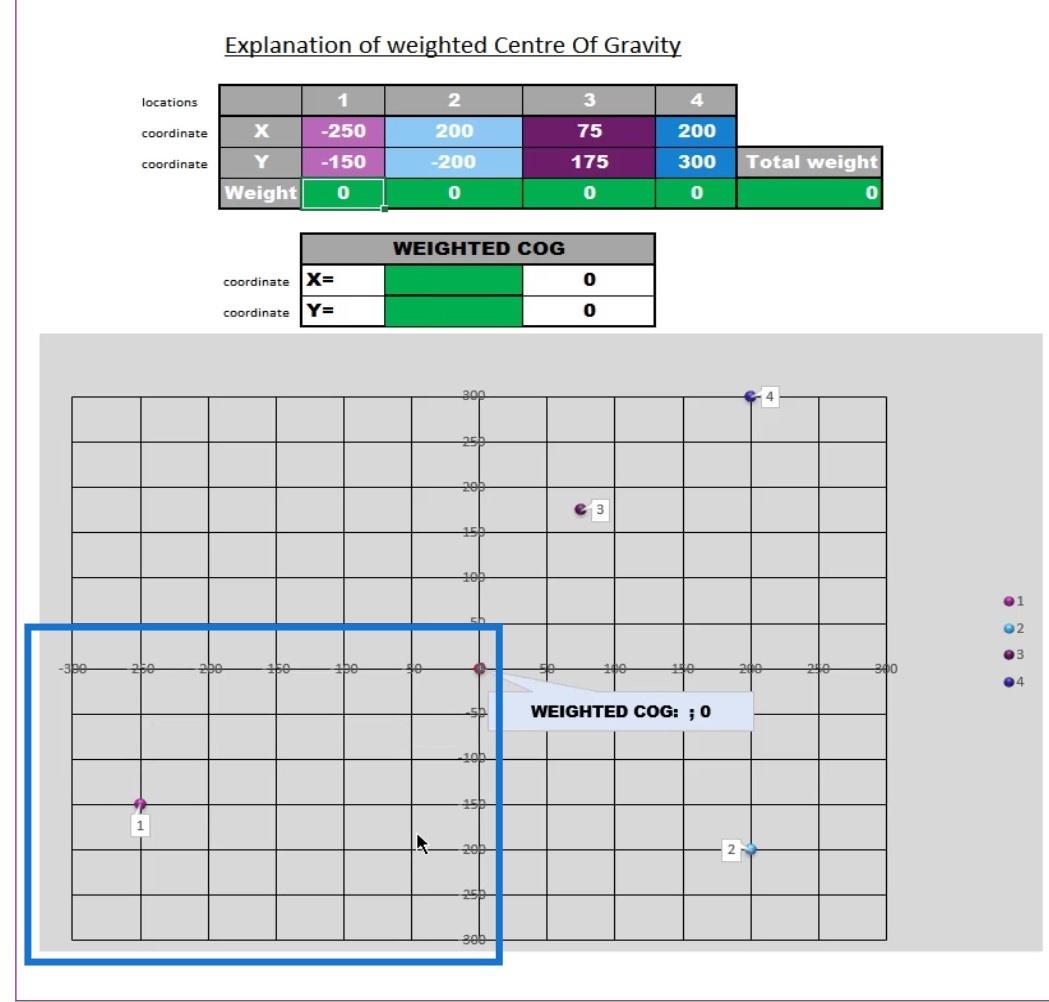
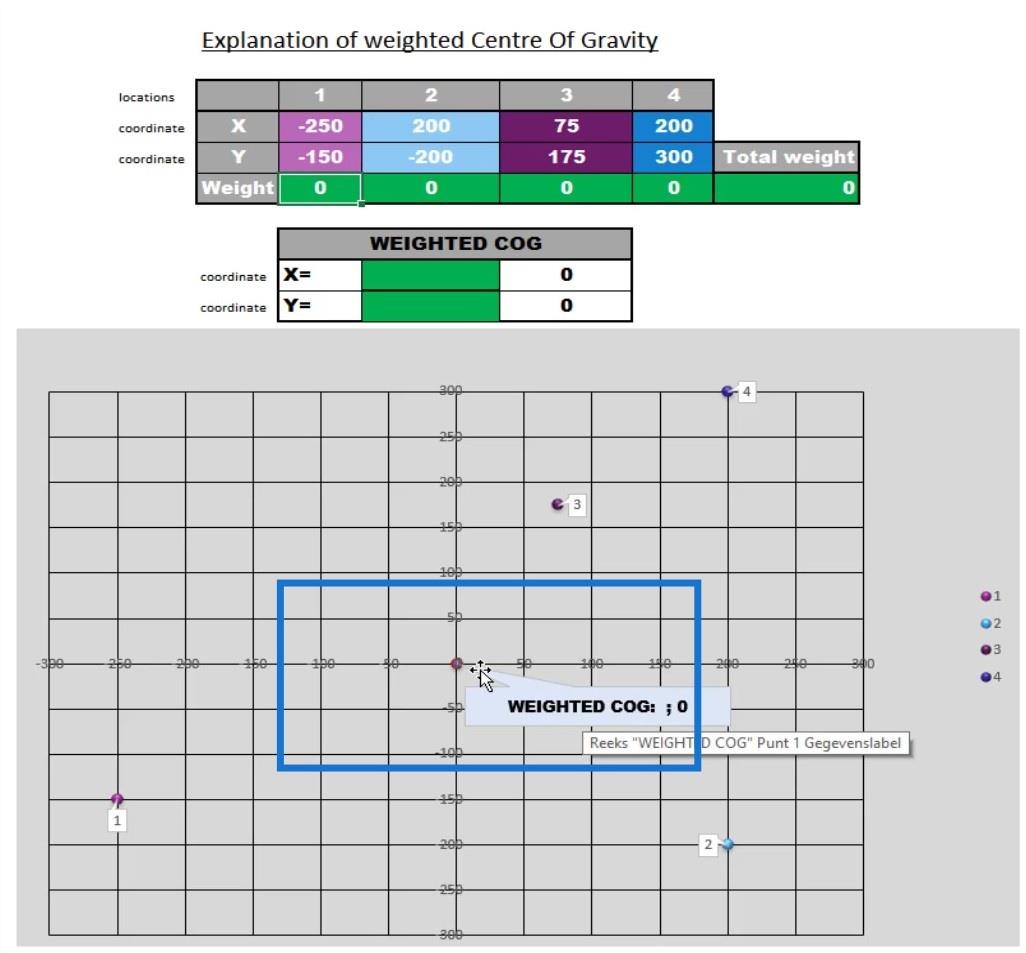
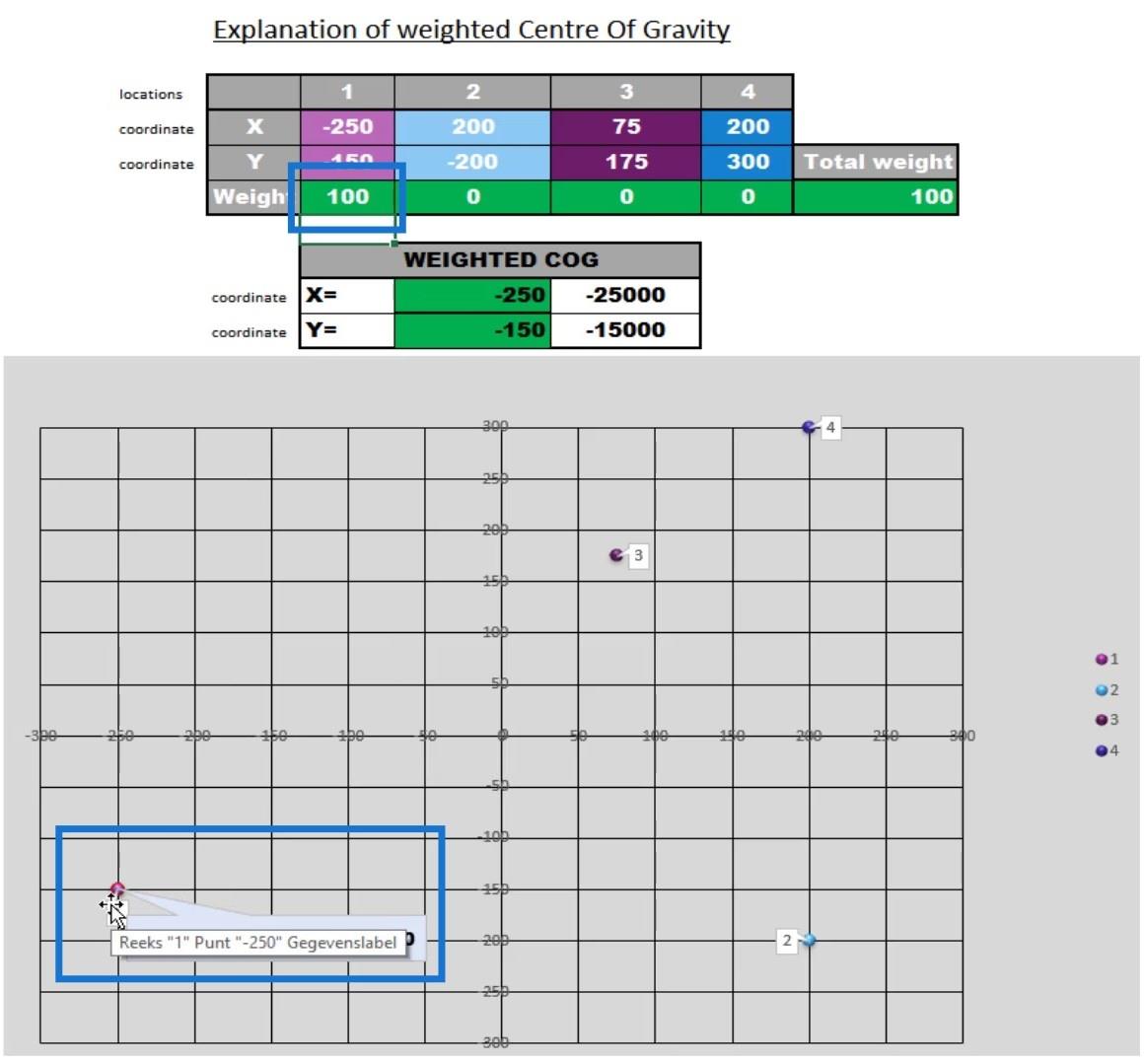
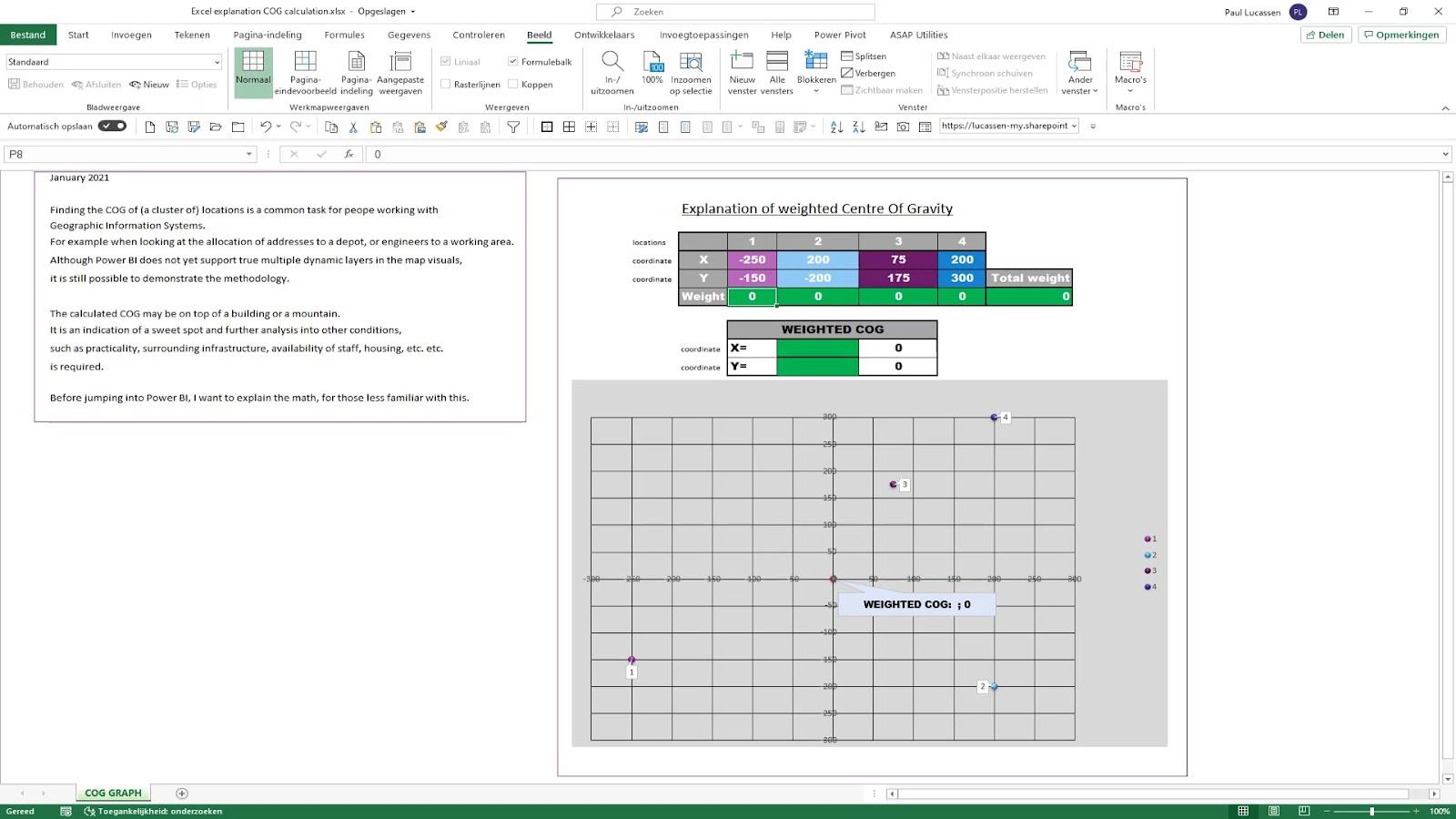
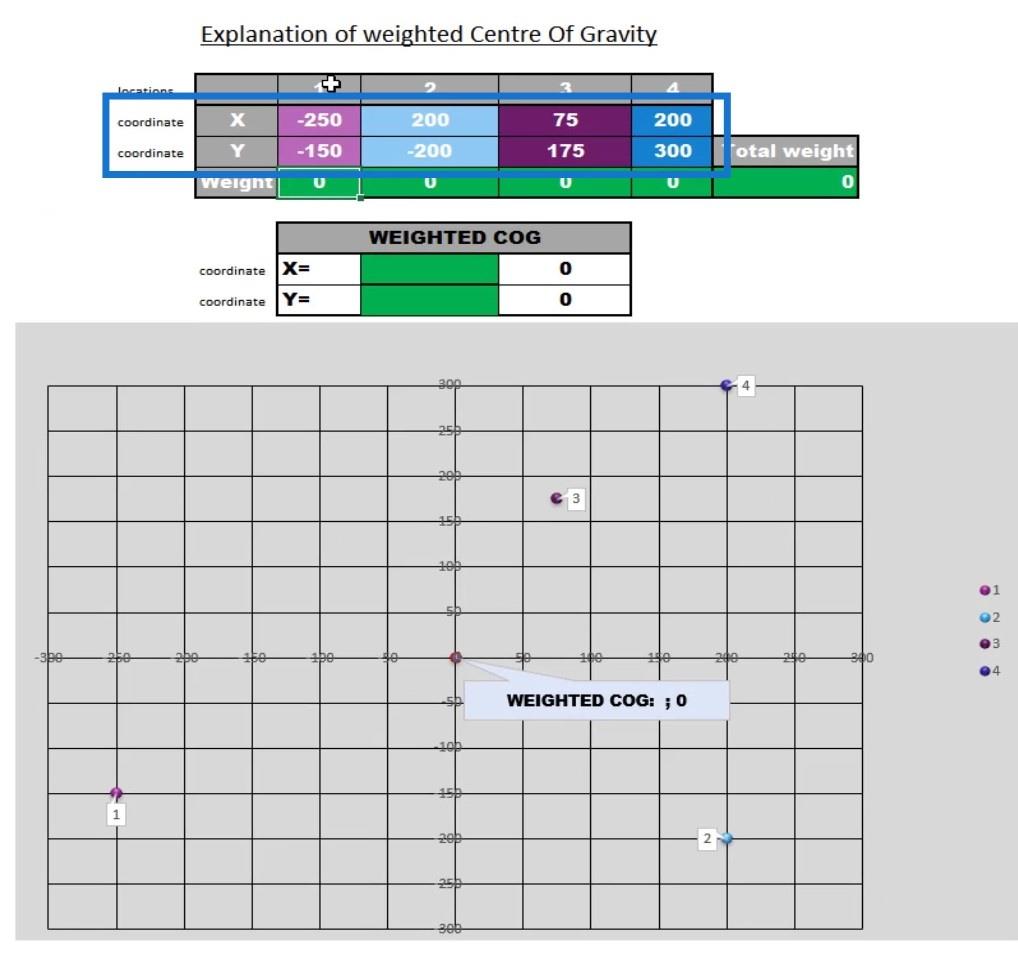
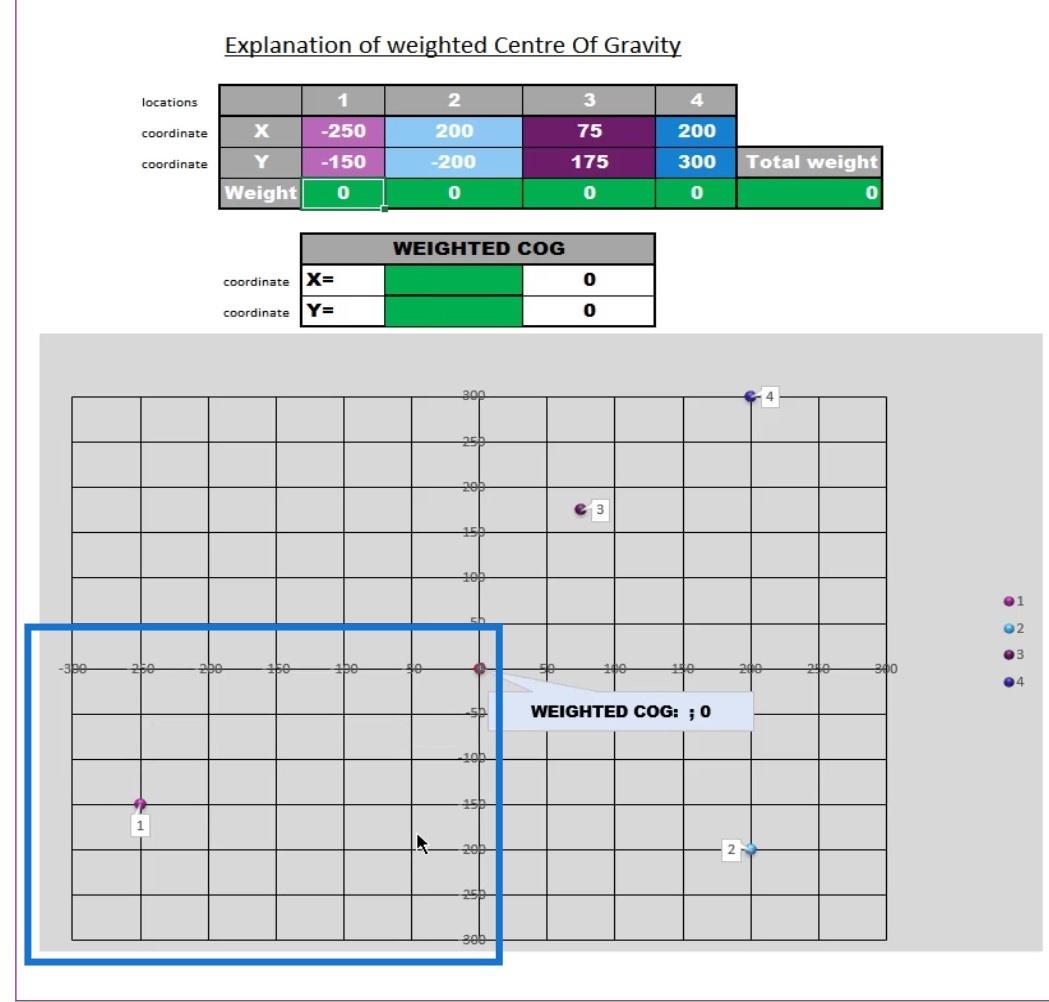
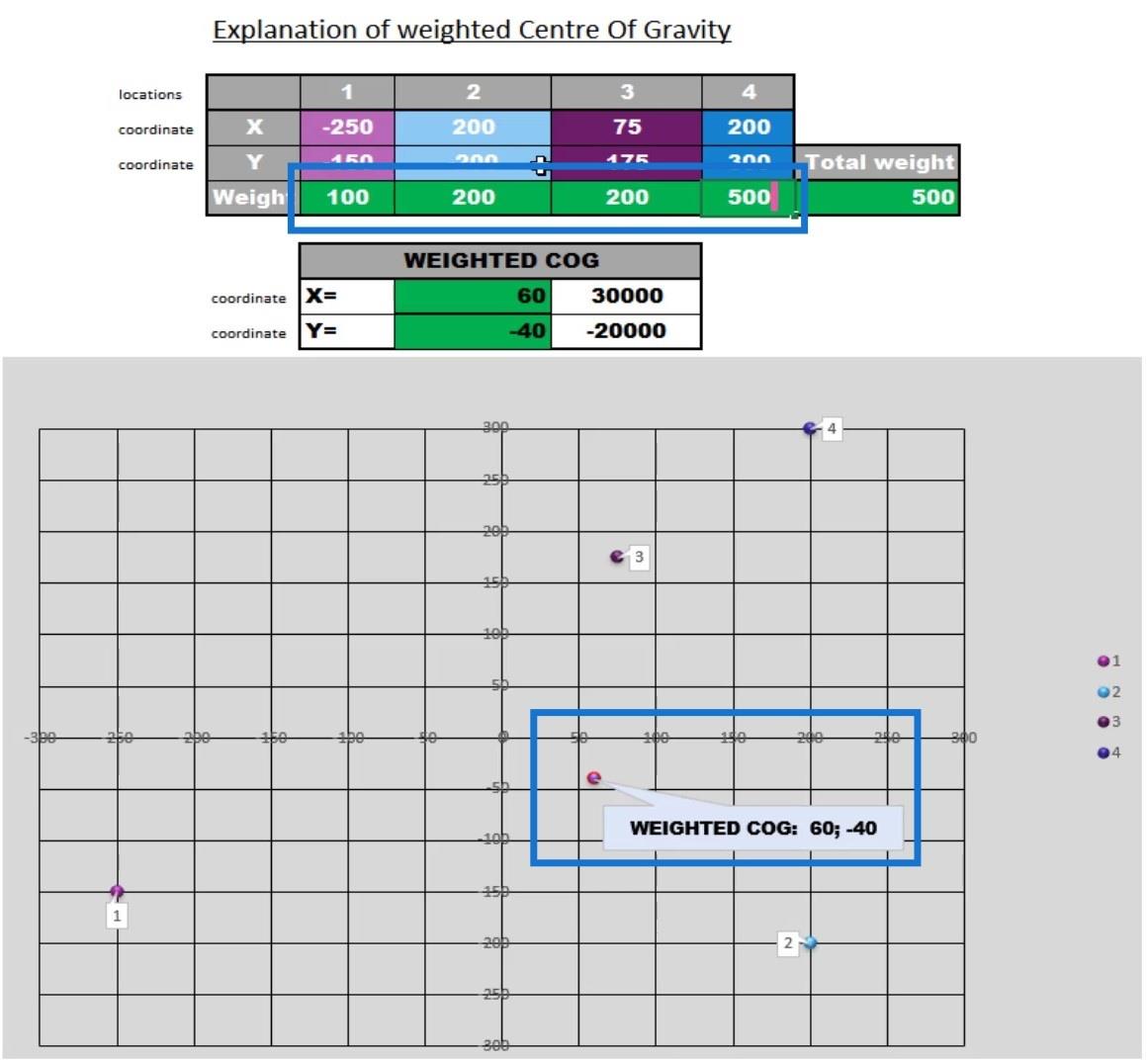
Esta parte es un esquema pequeño con cuatro ubicaciones. Esto también contiene las coordenadas de cada ubicación individual.

Puedes ver esas coordenadas representadas en este mapa. Como puede ver, la ubicación uno está en -250 (X) y -150 (Y) .

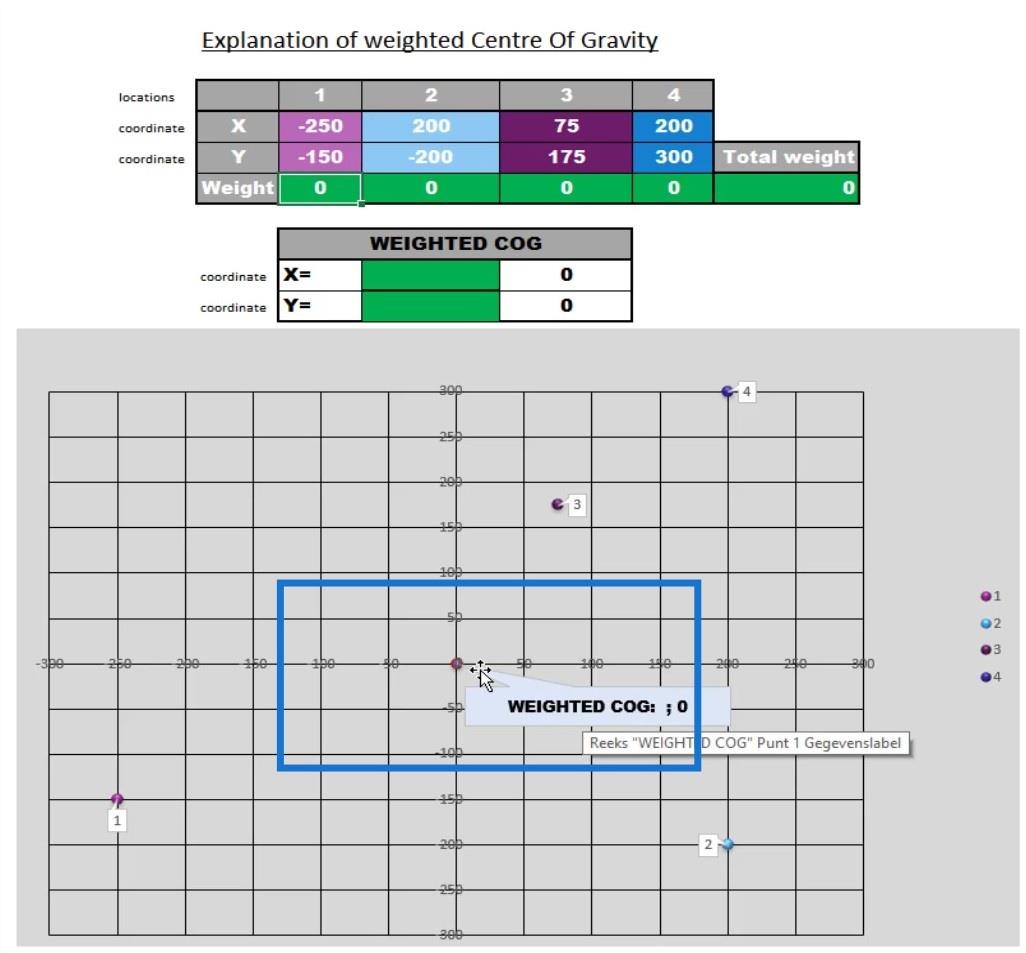
En este momento, el centro de gravedad ponderado está justo en el medio de todas estas ubicaciones.

Quiero crear este centro de gravedad ponderado para moverme en una dirección según la información que tengo, como la cantidad de entregas a la ubicación 4 . También se puede basar en el peso o los ingresos. Aunque en la mayoría de los casos, considero las entregas porque son el generador de costos.
Necesito completar los pesos para poder calcular el centro de gravedad.
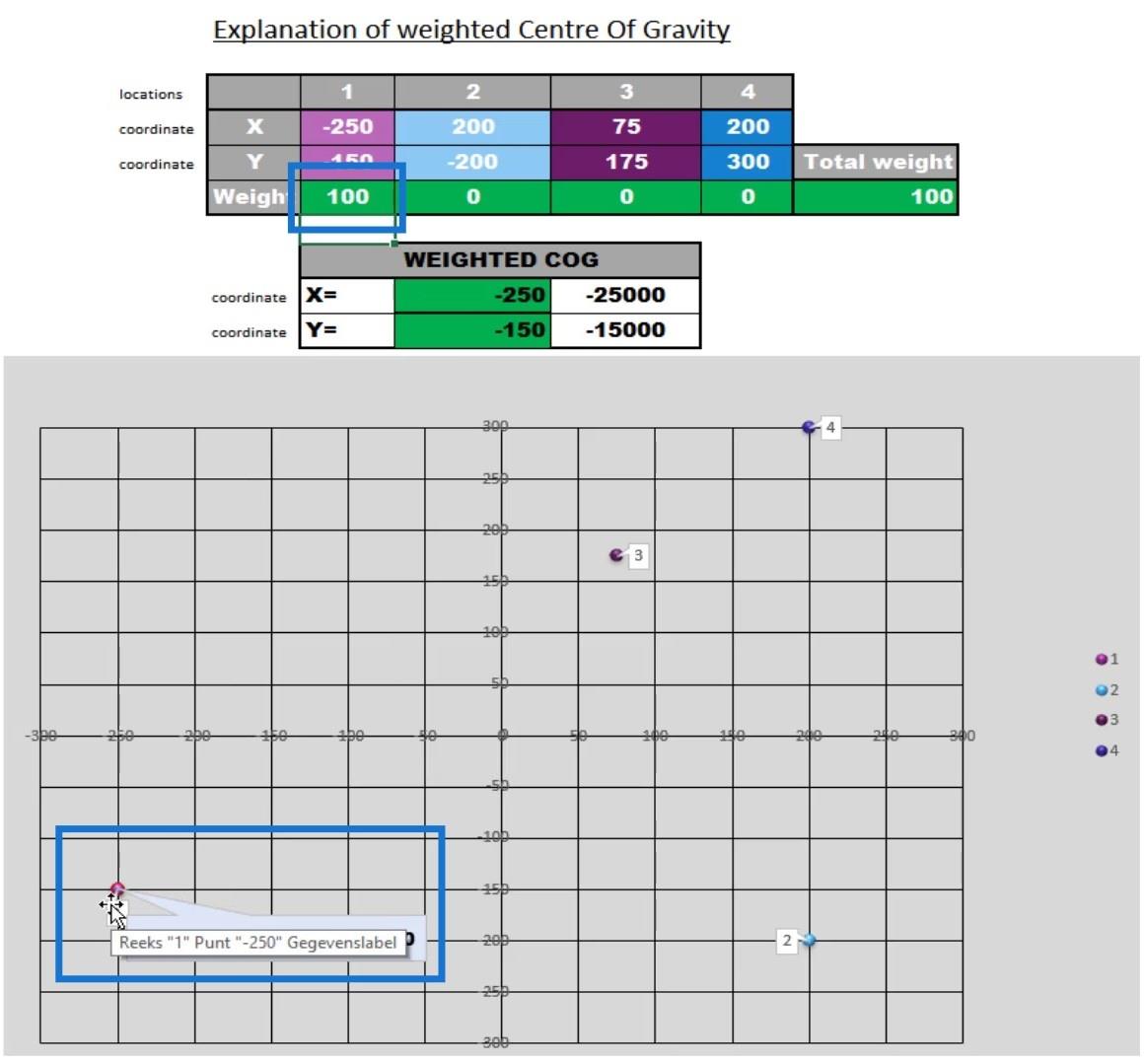
Entonces, si ingreso 100 en la ubicación 1 , puede ver que el centro ponderado se moverá a este punto. Esto se debe a que los demás siguen siendo 0 .

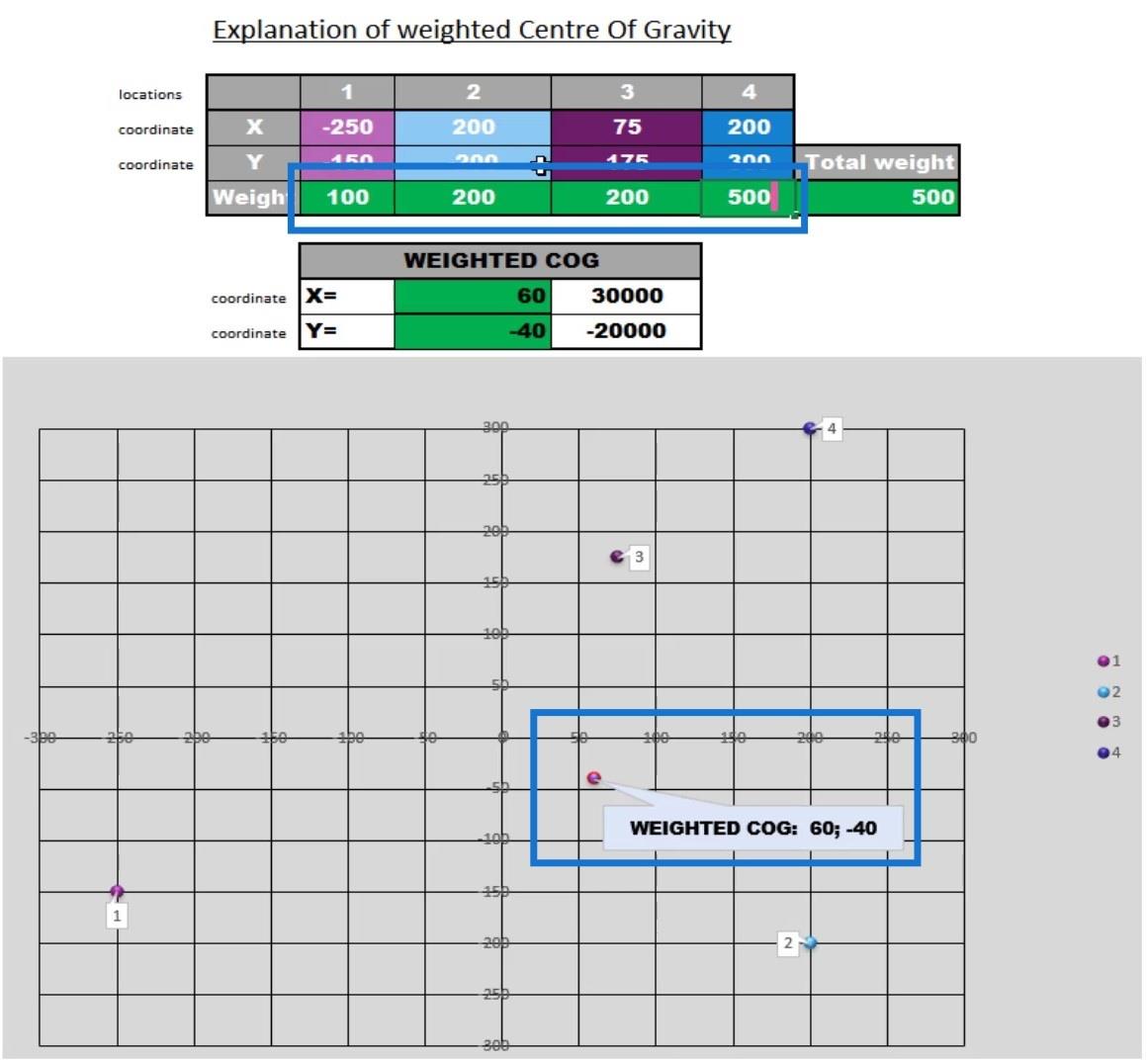
Si establecemos el peso de los demás en 200 , 200 y 500 , el centro de gravedad se moverá a otra ubicación en función de los pesos que he especificado.

Eso explica cómo funciona el centro de gravedad ponderado .
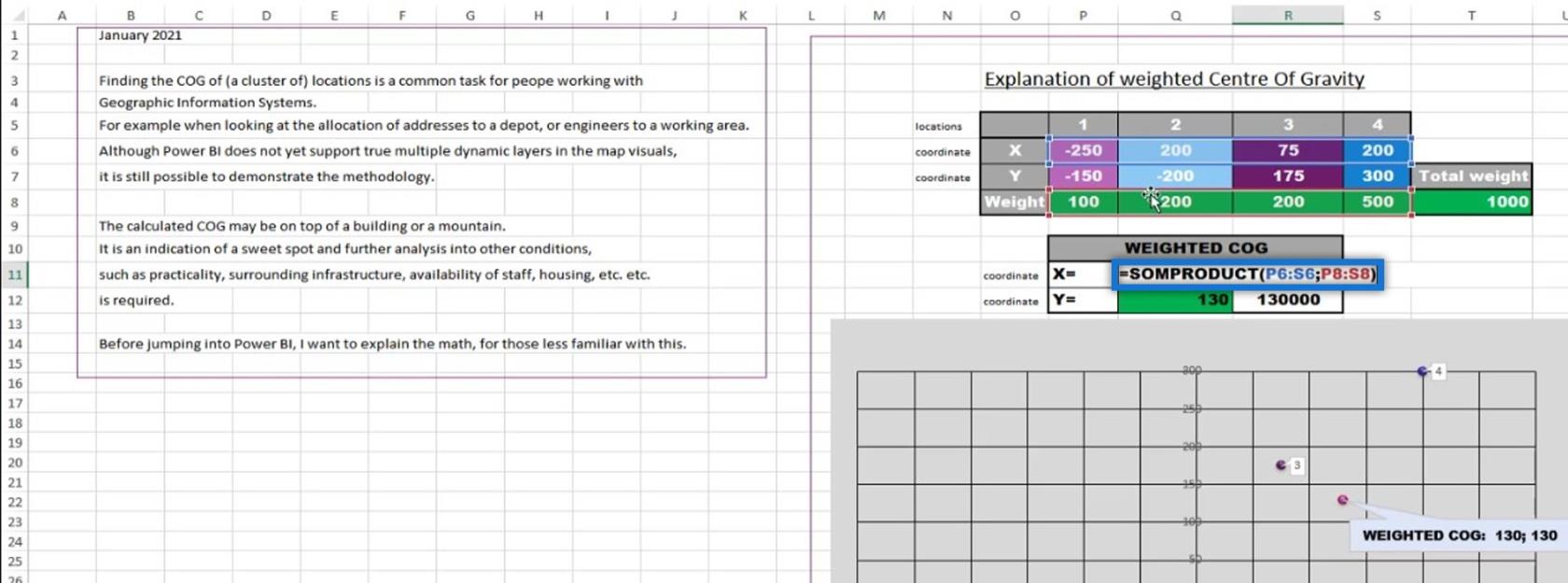
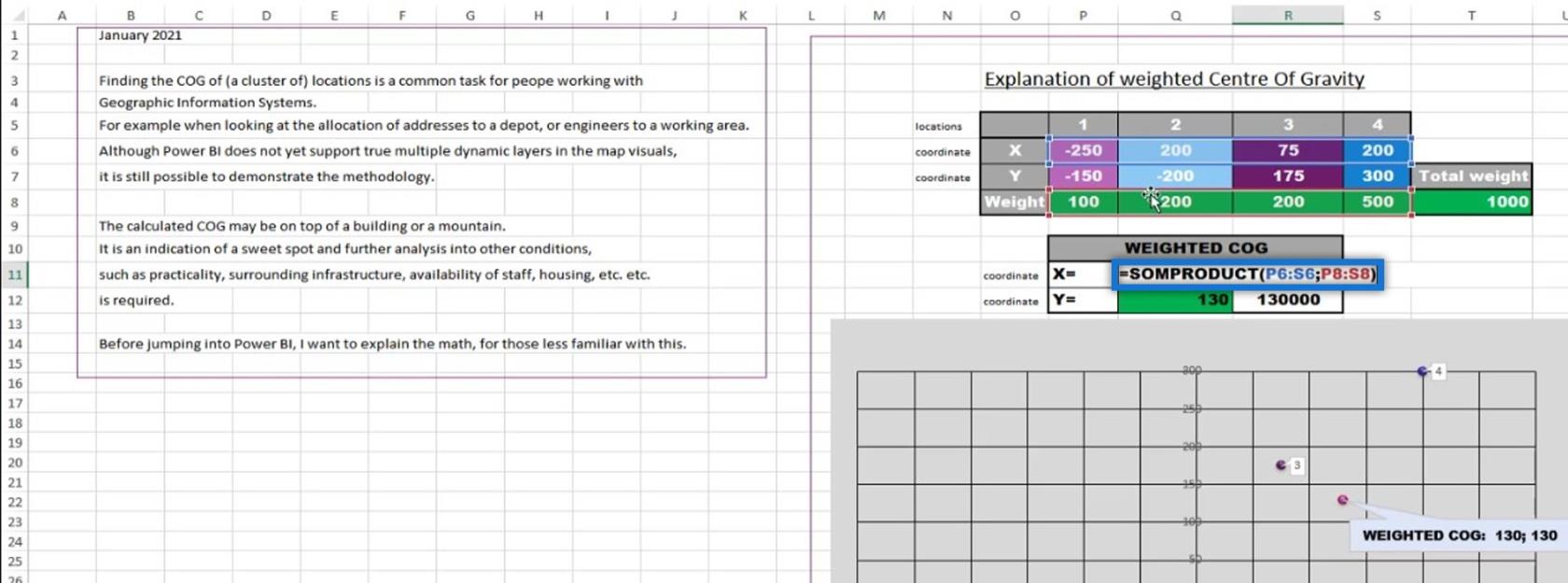
Para calcular el centro de gravedad, simplemente multiplique las coordenadas X e Y de las ubicaciones o la latitud y la longitud por el peso de cada punto .

Después de eso, divídalo por el peso total para llegar al centro de gravedad ponderado real.
Puntos a considerar en el análisis del centro de gravedad
En esta demostración, solo usé una pequeña cantidad de ubicaciones de clientes.
Un análisis COG es estratégico y debe analizar los datos durante un período prolongado, preferiblemente durante un año o más, para identificar la estacionalidad.
Por lo tanto, recomiendo comenzar con un análisis estándar para obtener información antes de configurar el análisis. Eso se puede hacer con un subconjunto más pequeño de los datos, después de completar los siguientes pasos.
Elimine pequeños valores atípicos, como clientes incidentales, y verifique si hay entregas incluidas a o para clientes que pueda perder. Además, agregue datos para nuevos clientes según el perfil que proporcionaron.
Ejecute algunas iteraciones del modelo para mostrar los diferentes escenarios asociados con cualquier cambio.
En conjuntos de datos más grandes con miles de puntos, considere agrupar sus datos en Power Query . Usé el código postal y el grupo por , manteniendo la latitud y longitud del cliente con el mayor número de entregas.
Primer escenario de muestra
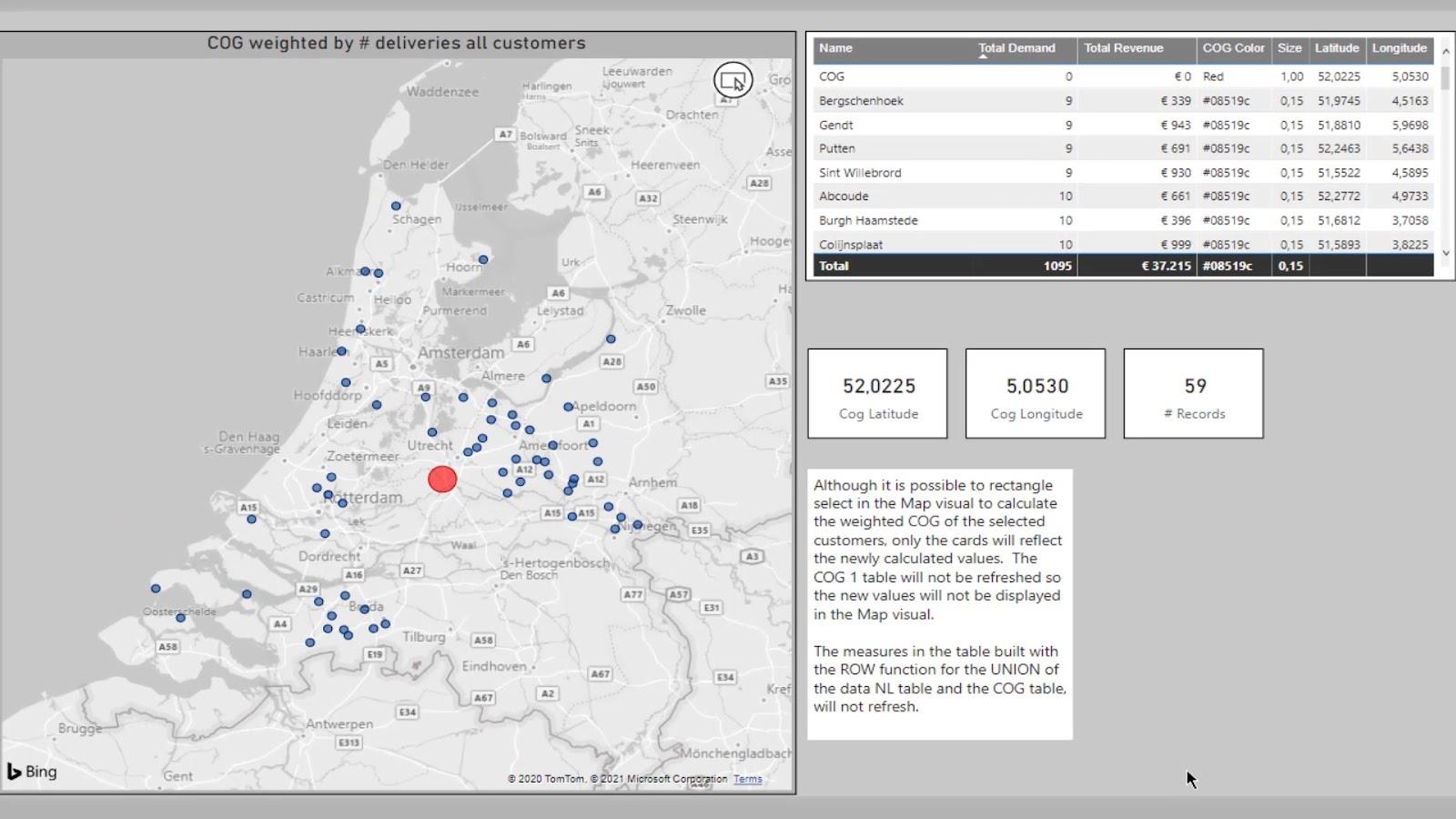
Este es un COG simple para un conjunto dado de datos.

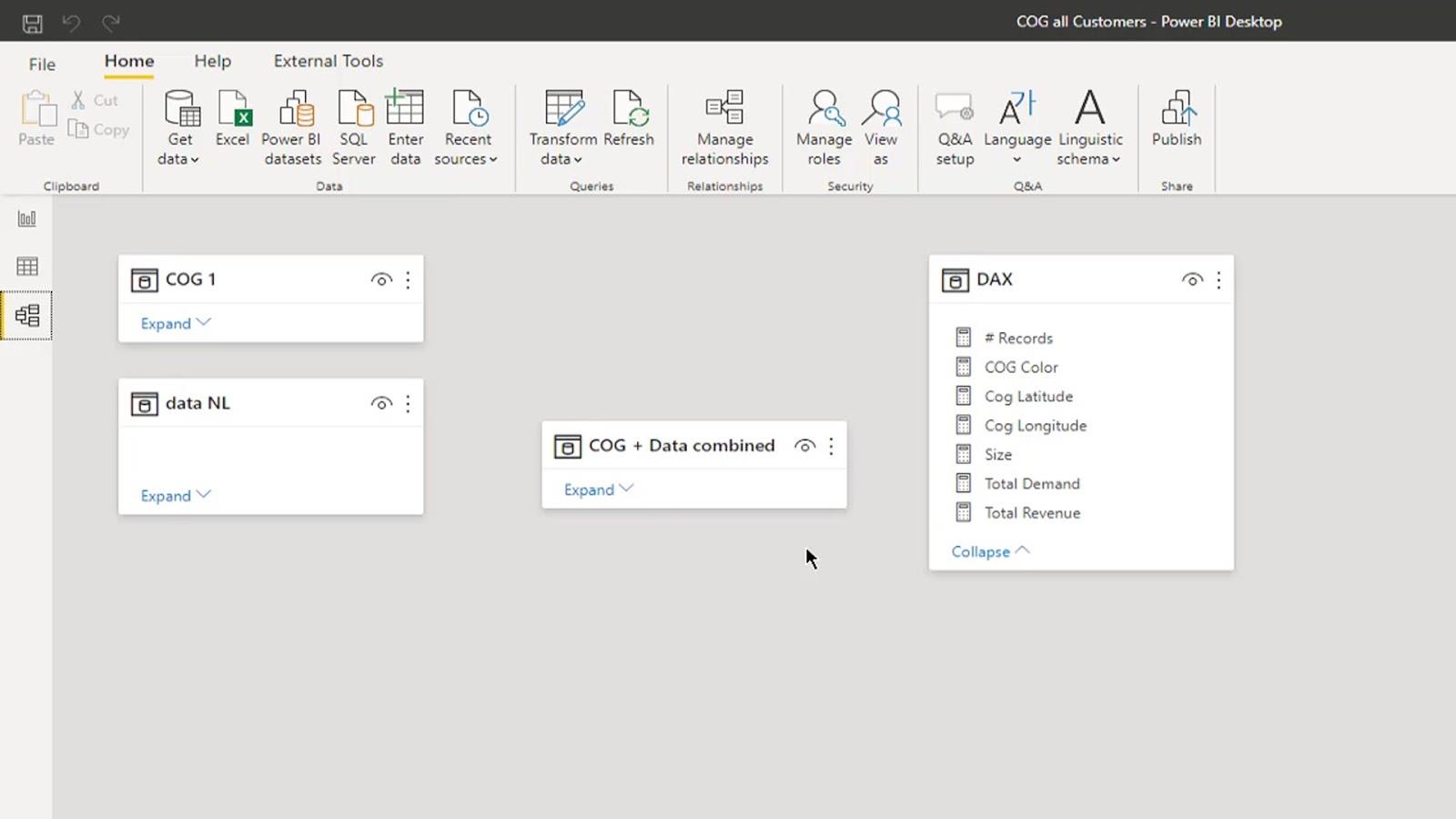
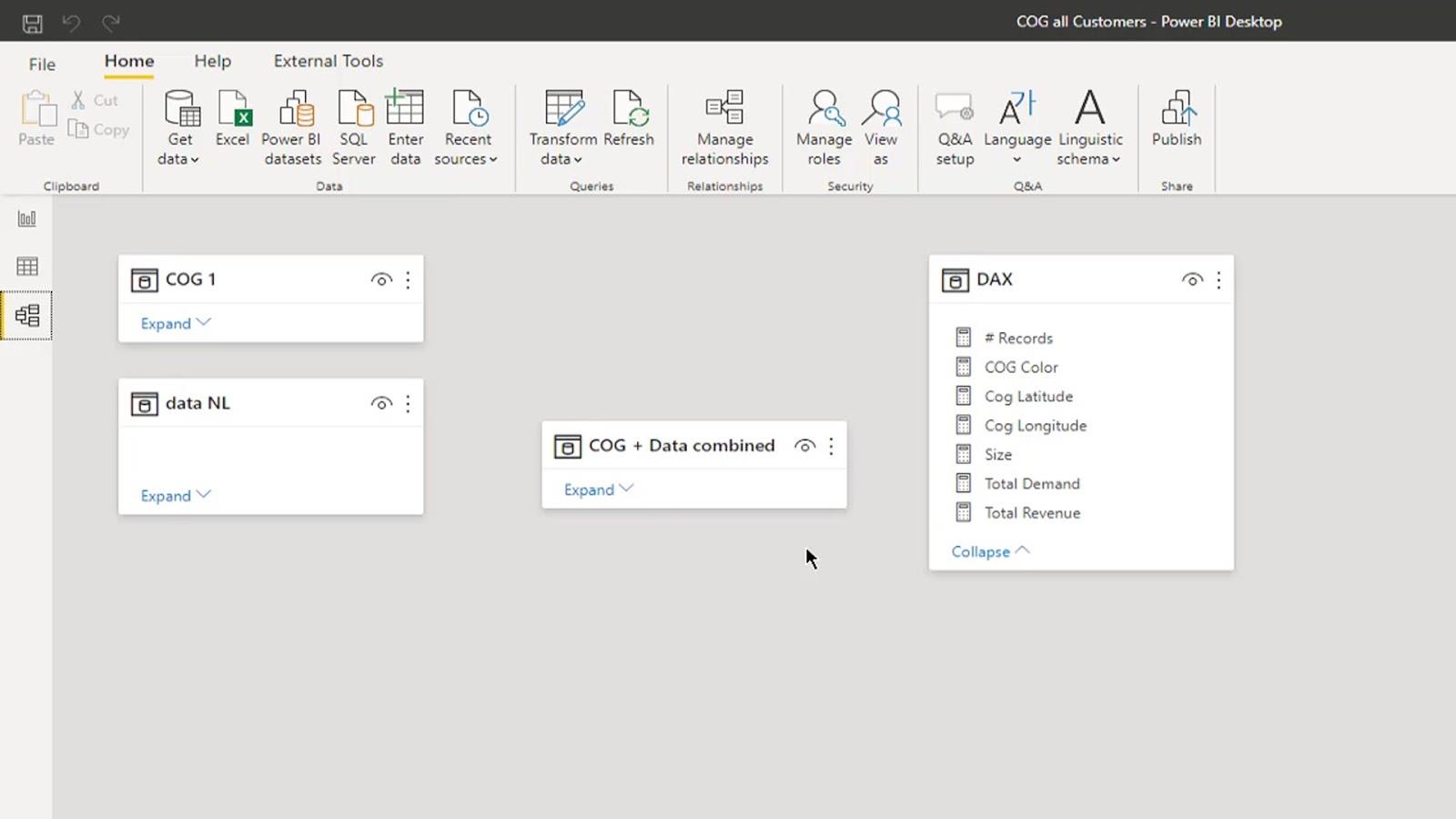
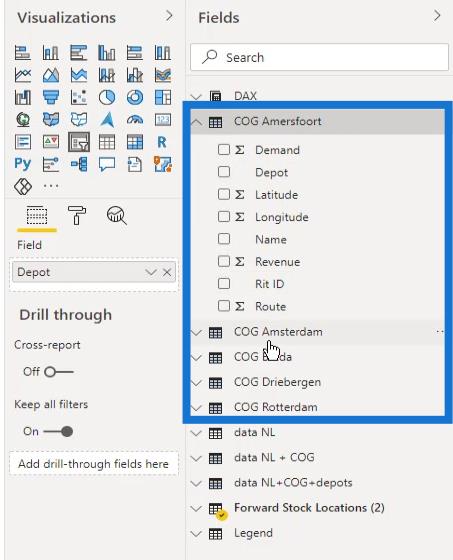
Aquí está el modelo de datos. Como puede ver, no hay relaciones.

1. Crear la consulta del centro de gravedad
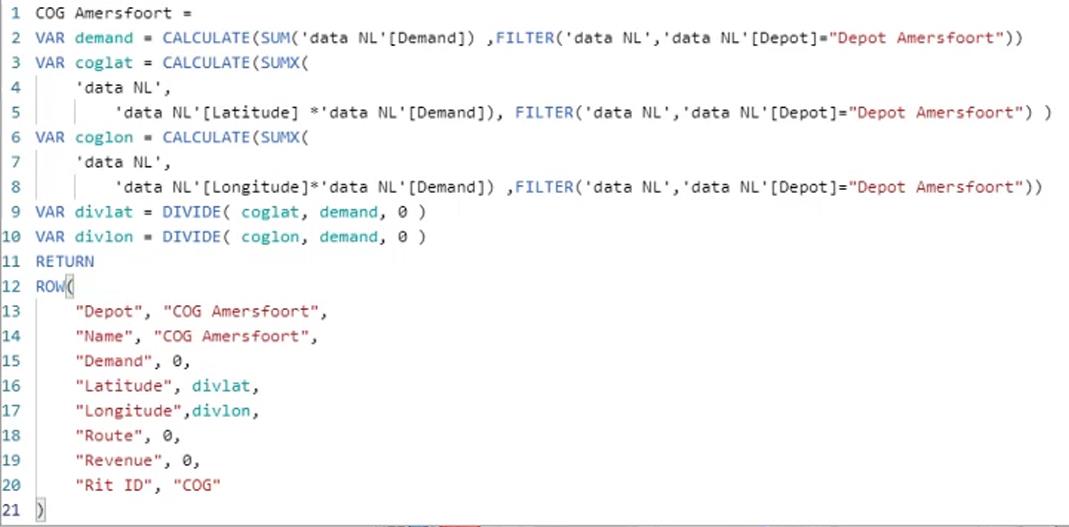
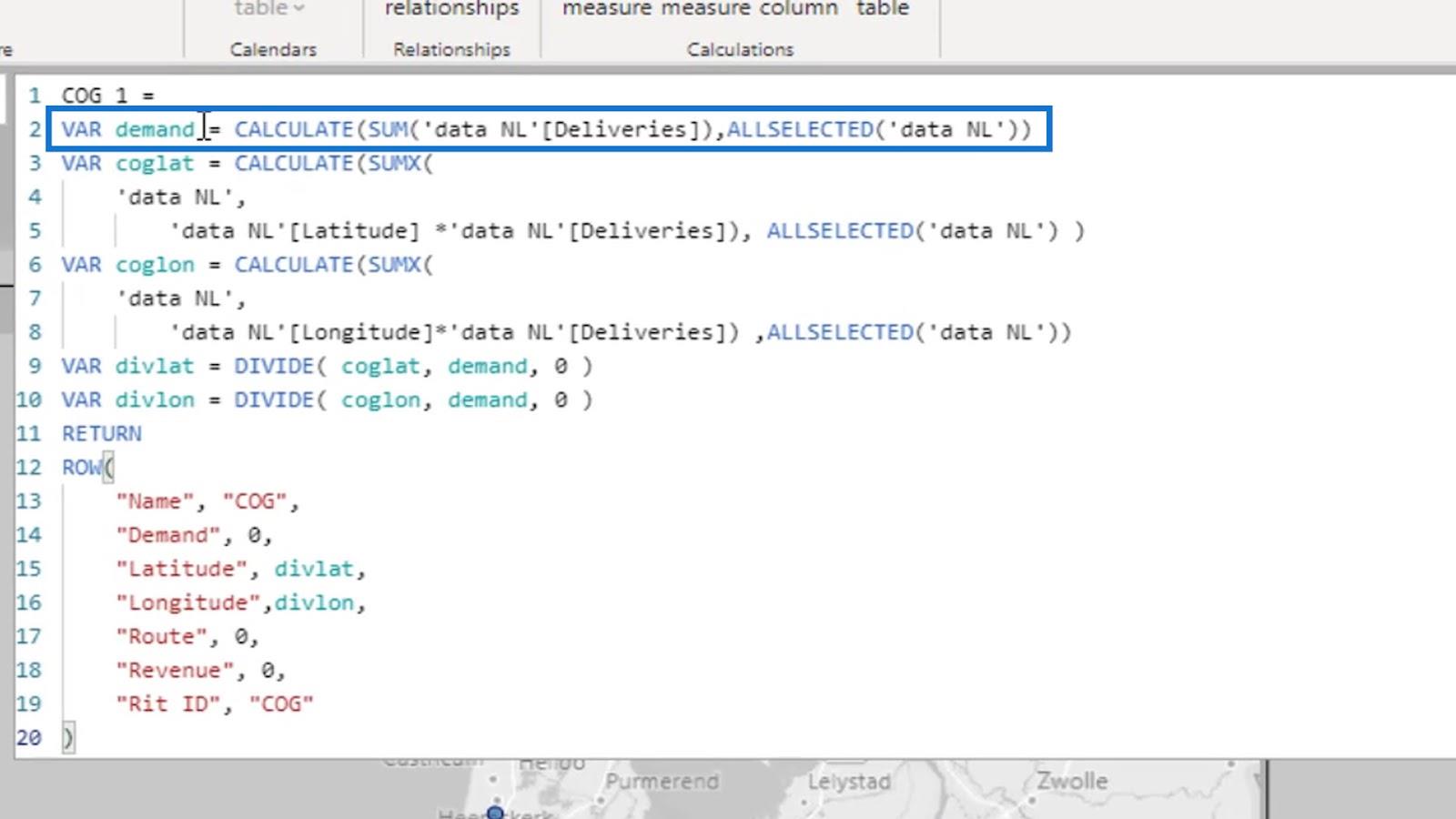
Primero, creé una consulta de centro de gravedad .

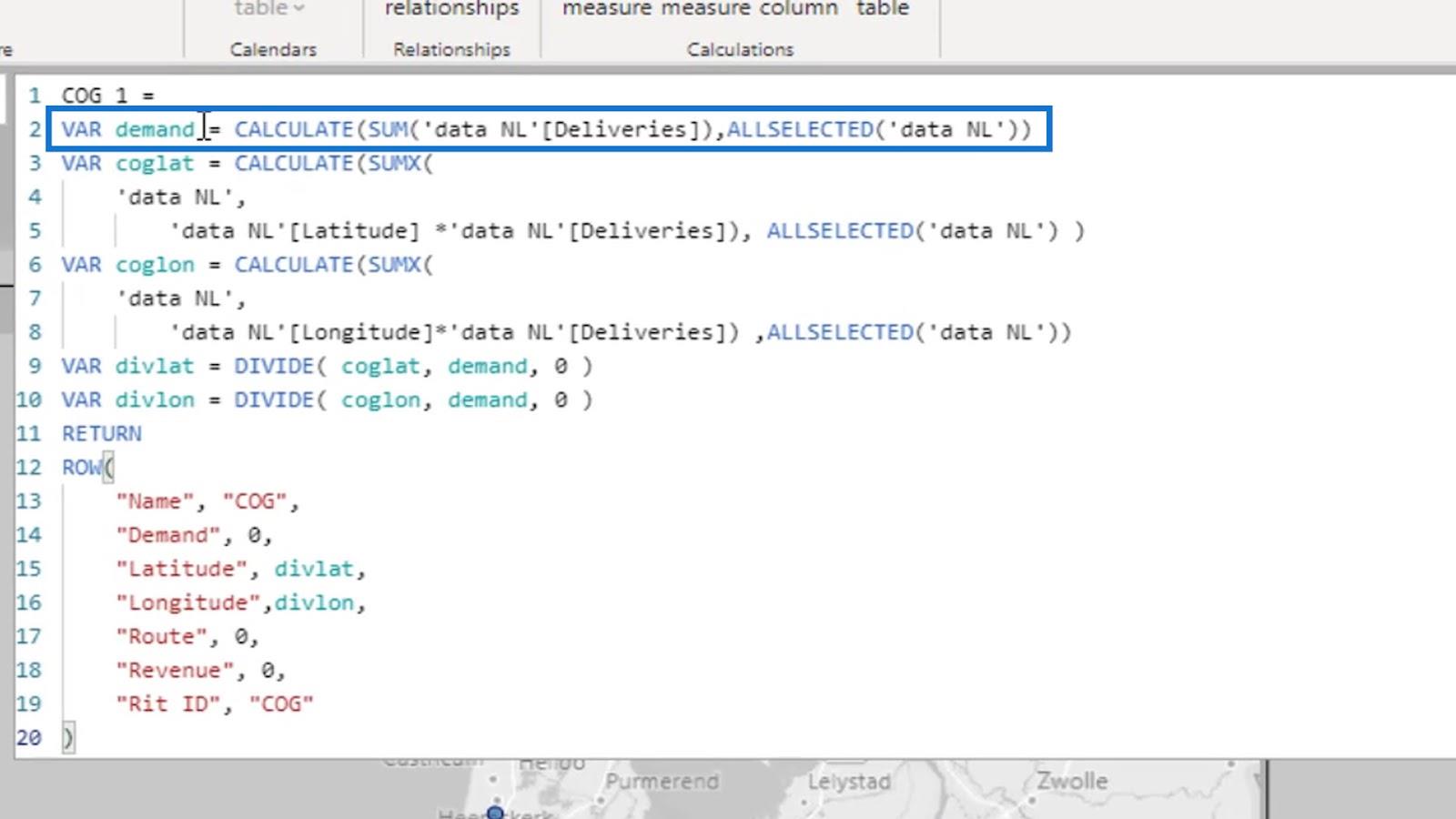
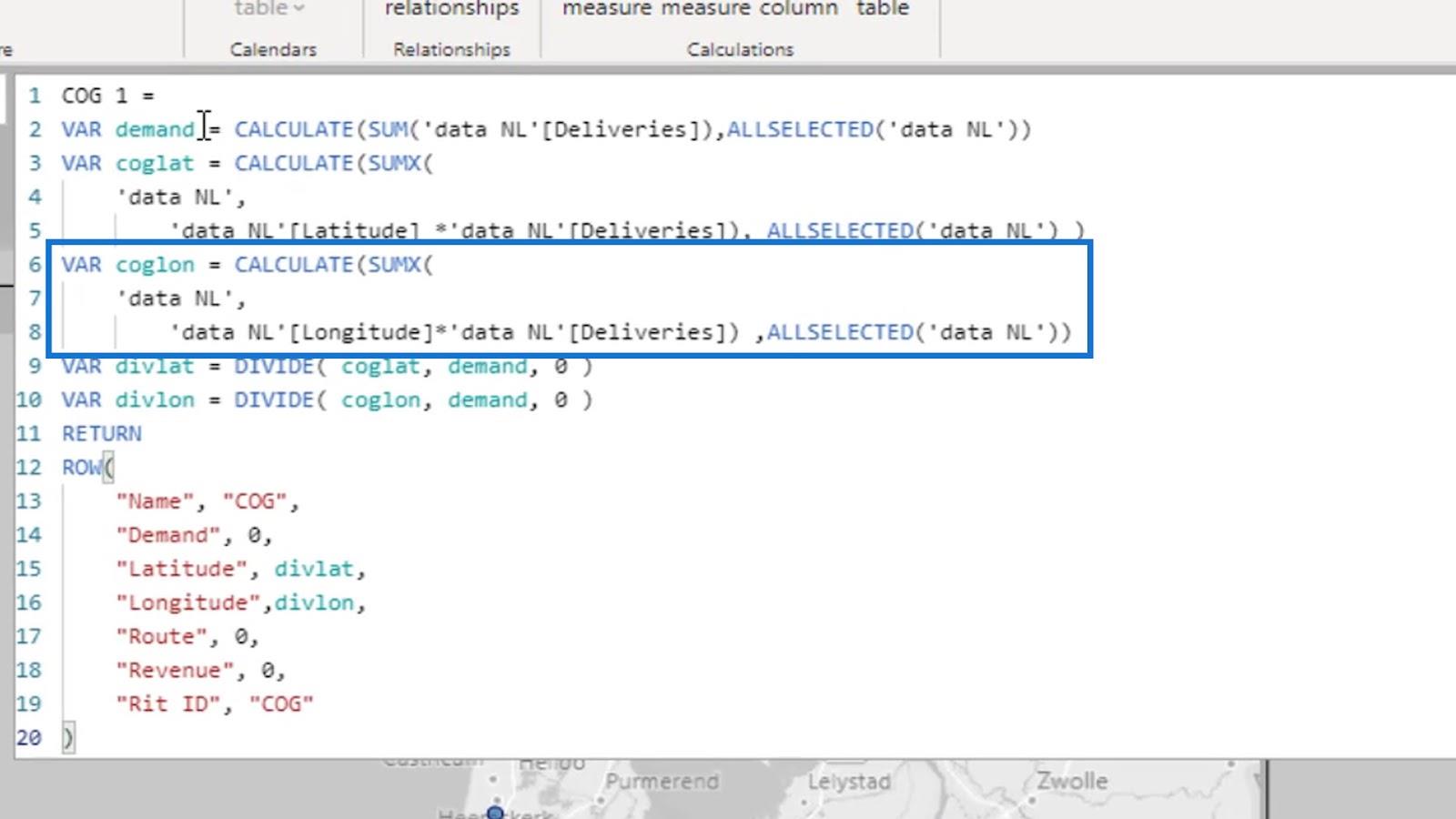
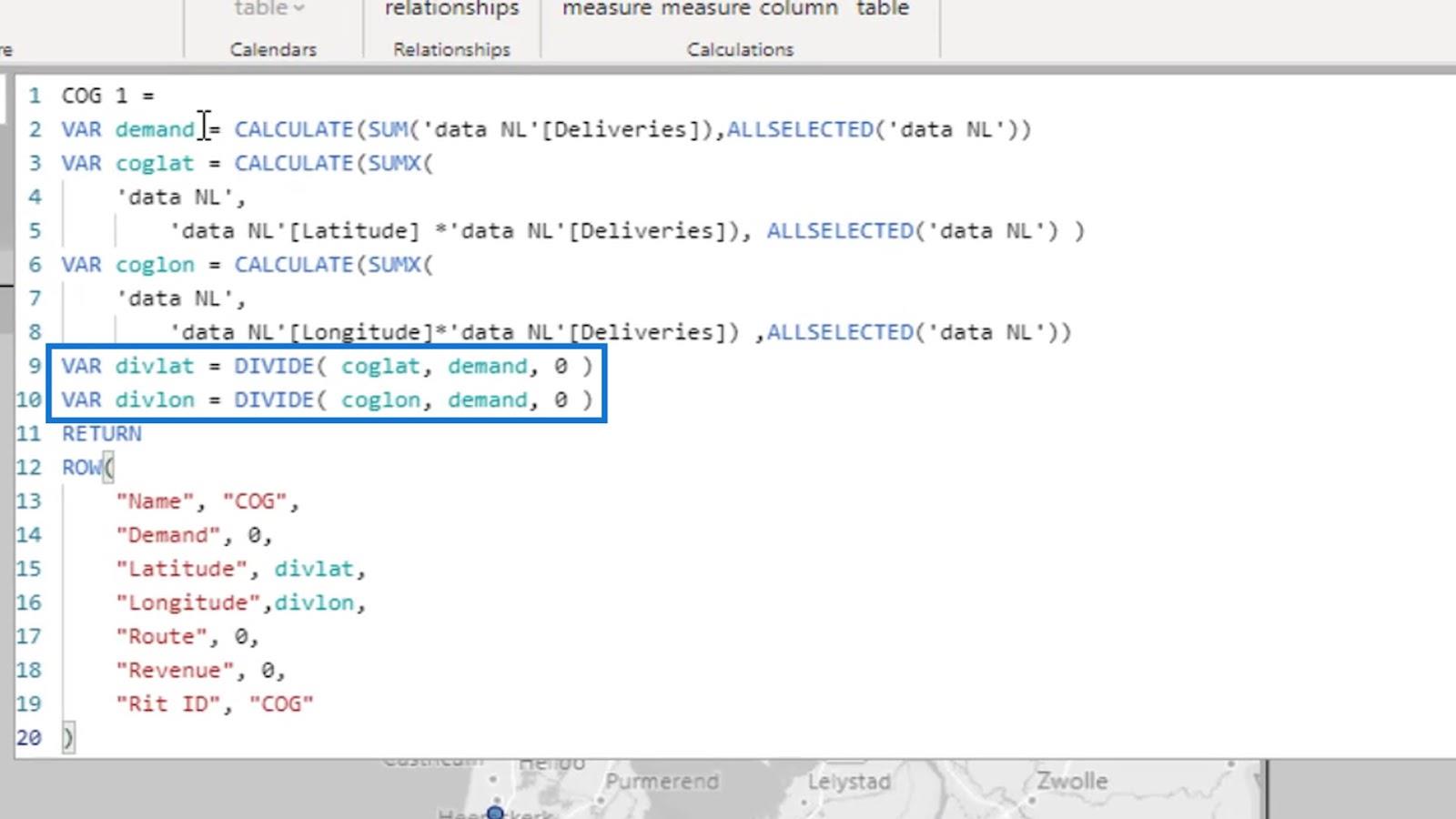
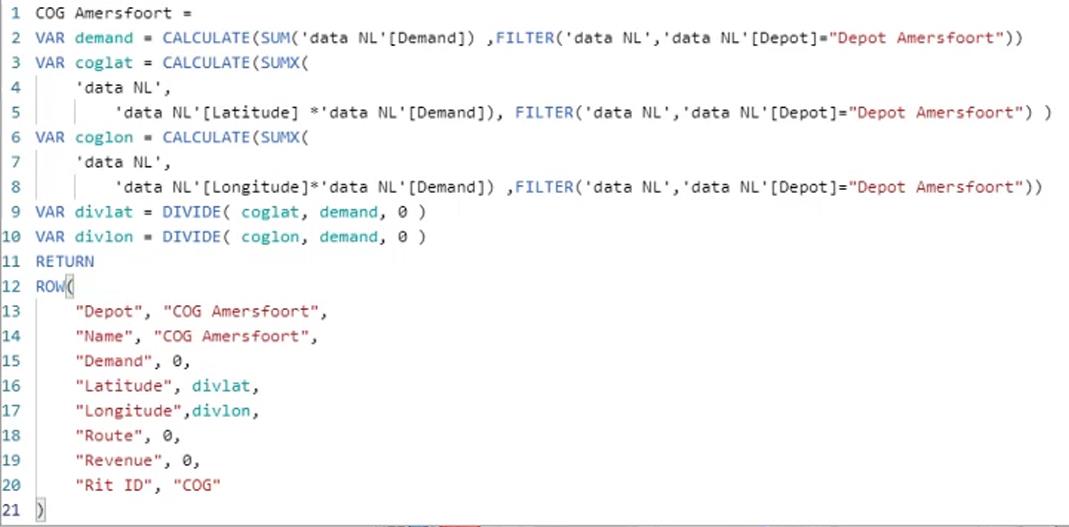
Necesito calcular el centro de gravedad sobre un conjunto de datos seleccionado . Para hacer esto, al igual que lo que he mostrado en la hoja de Excel, tengo que tomar las demandas totales .

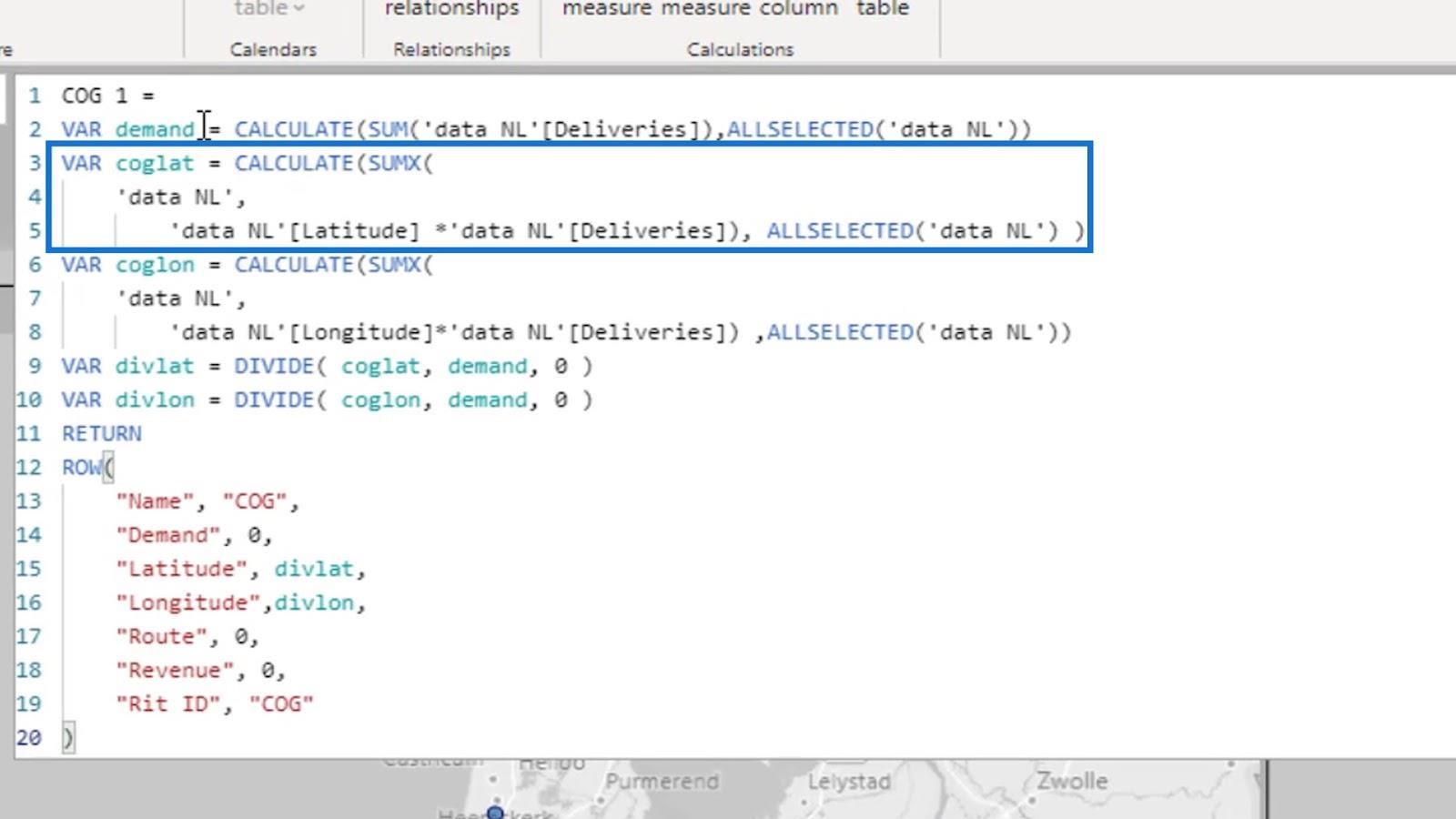
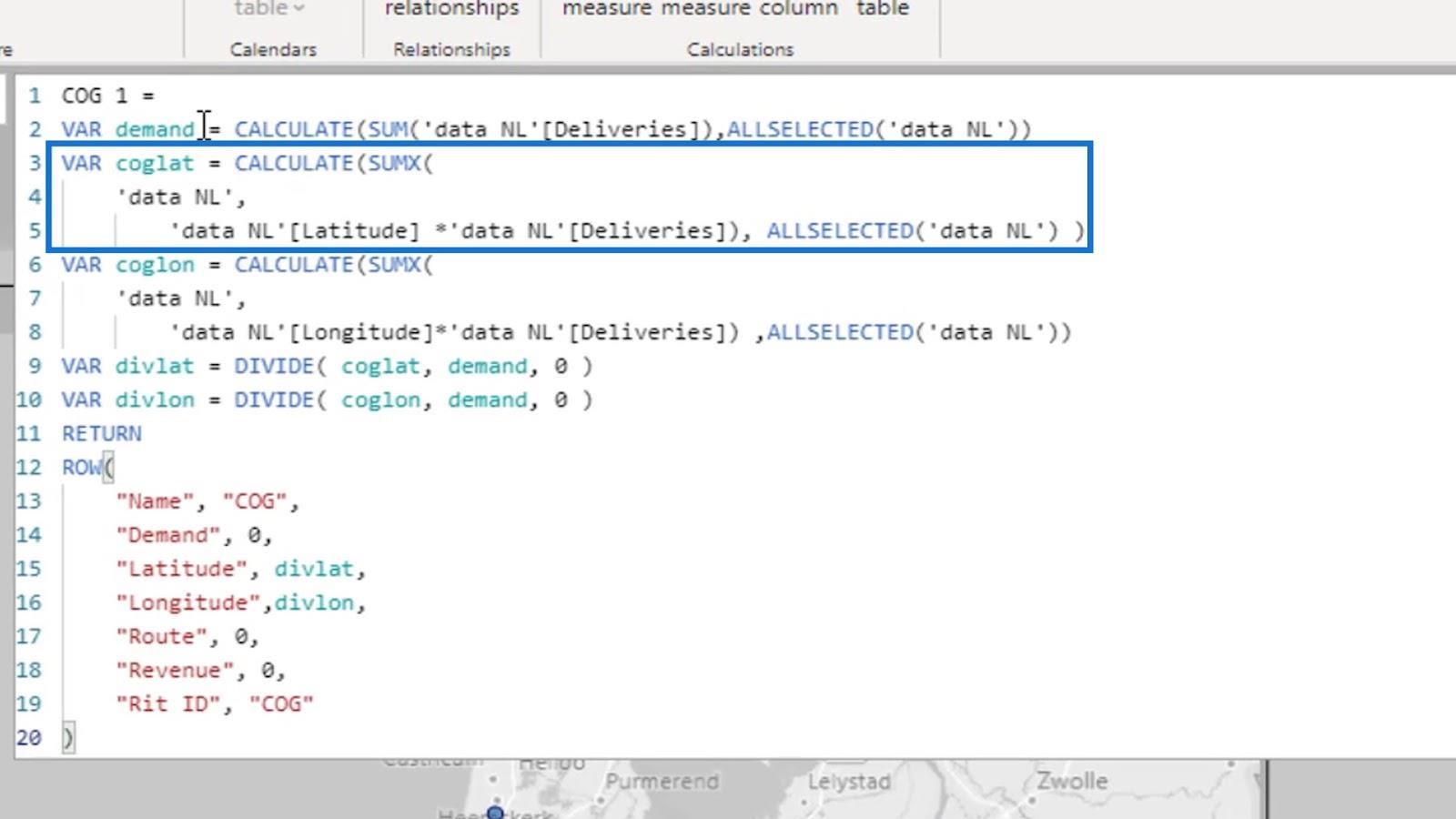
También necesito calcular el centro de gravedad para la latitud . En este caso, multipliqué la latitud por el número de entregas.

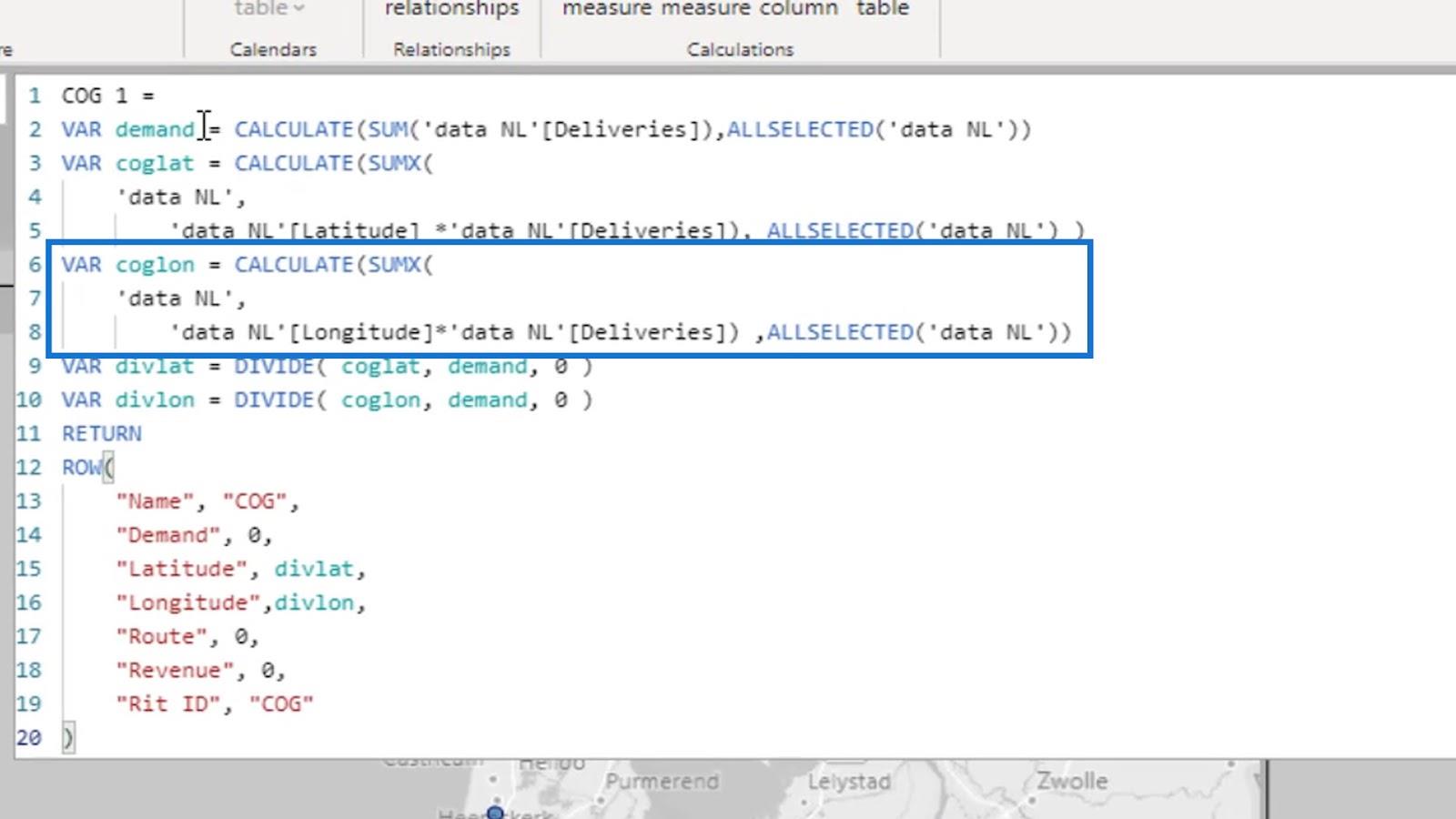
Luego, hice el mismo cálculo para la longitud.

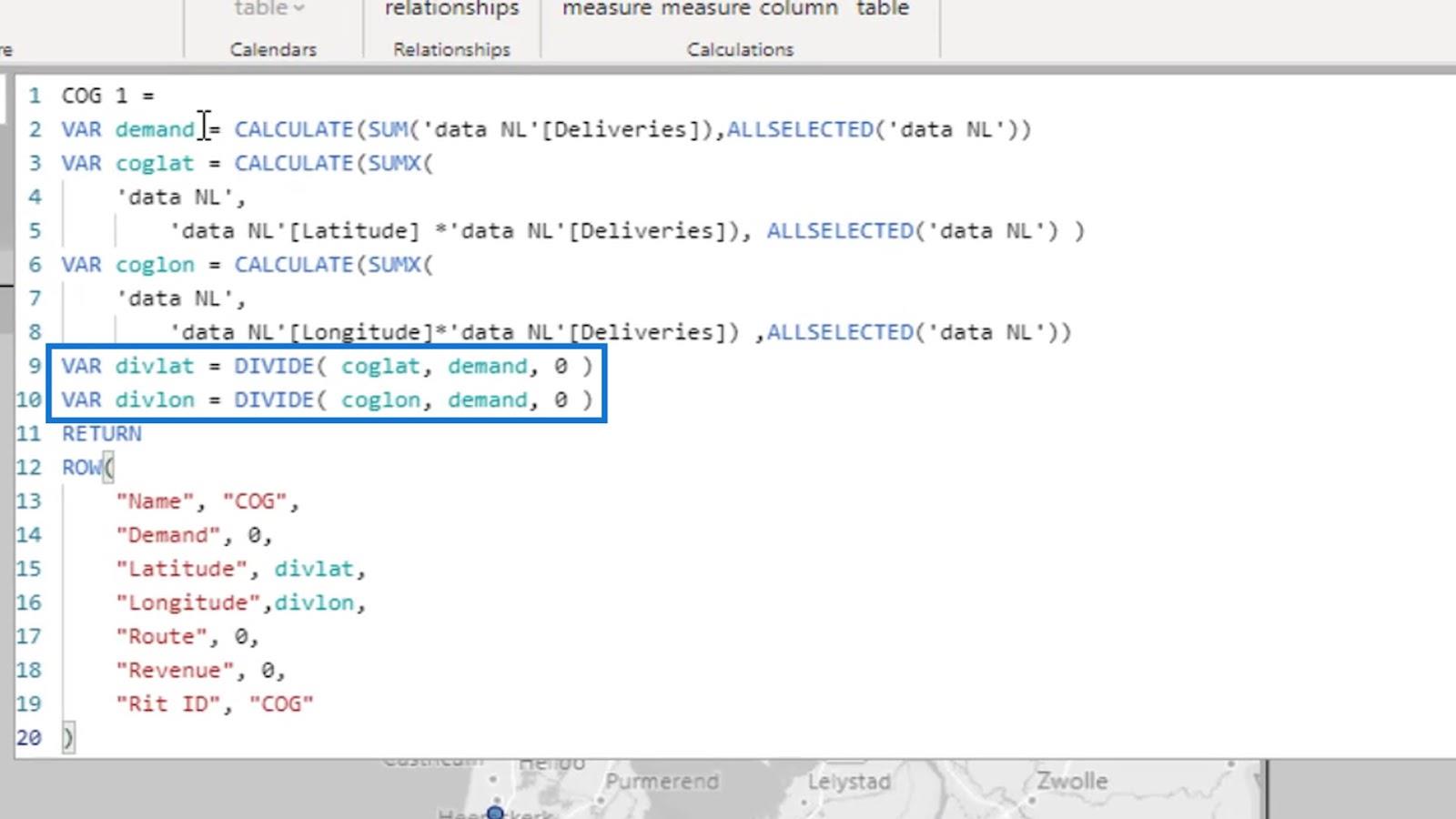
Después de eso, dividí los COG dados por las demandas .

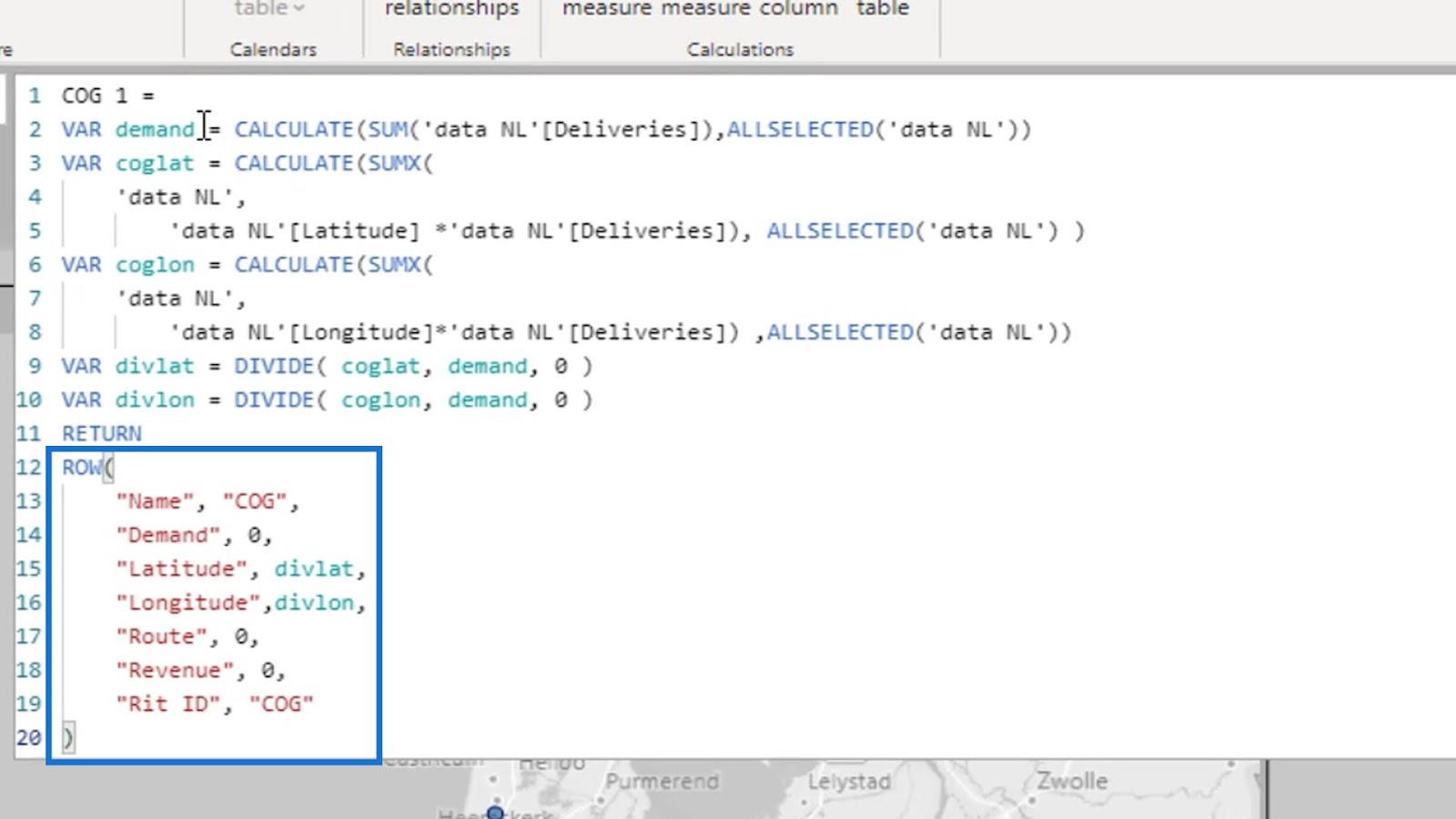
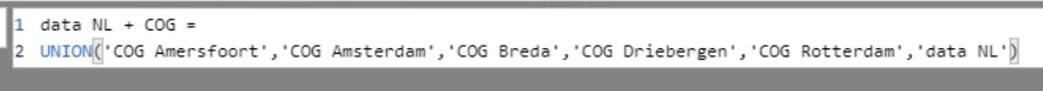
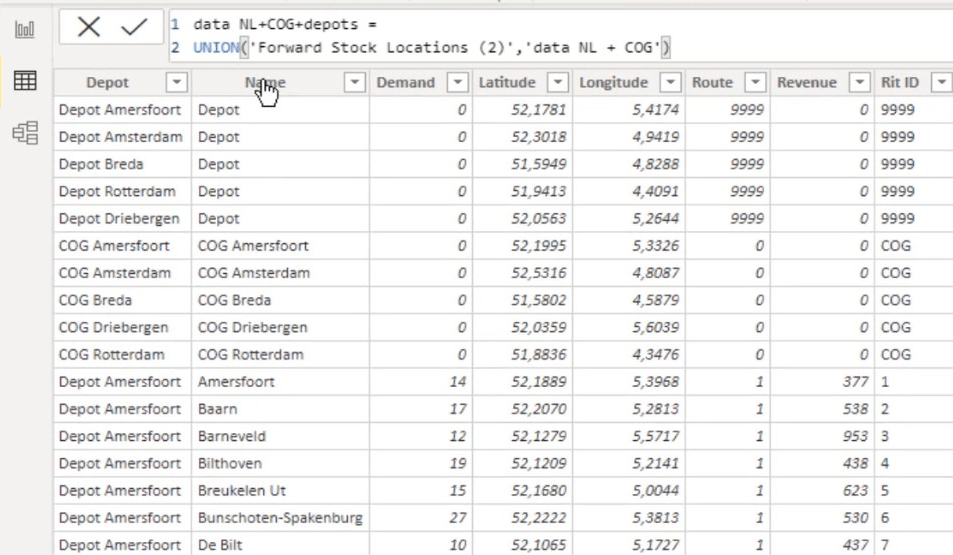
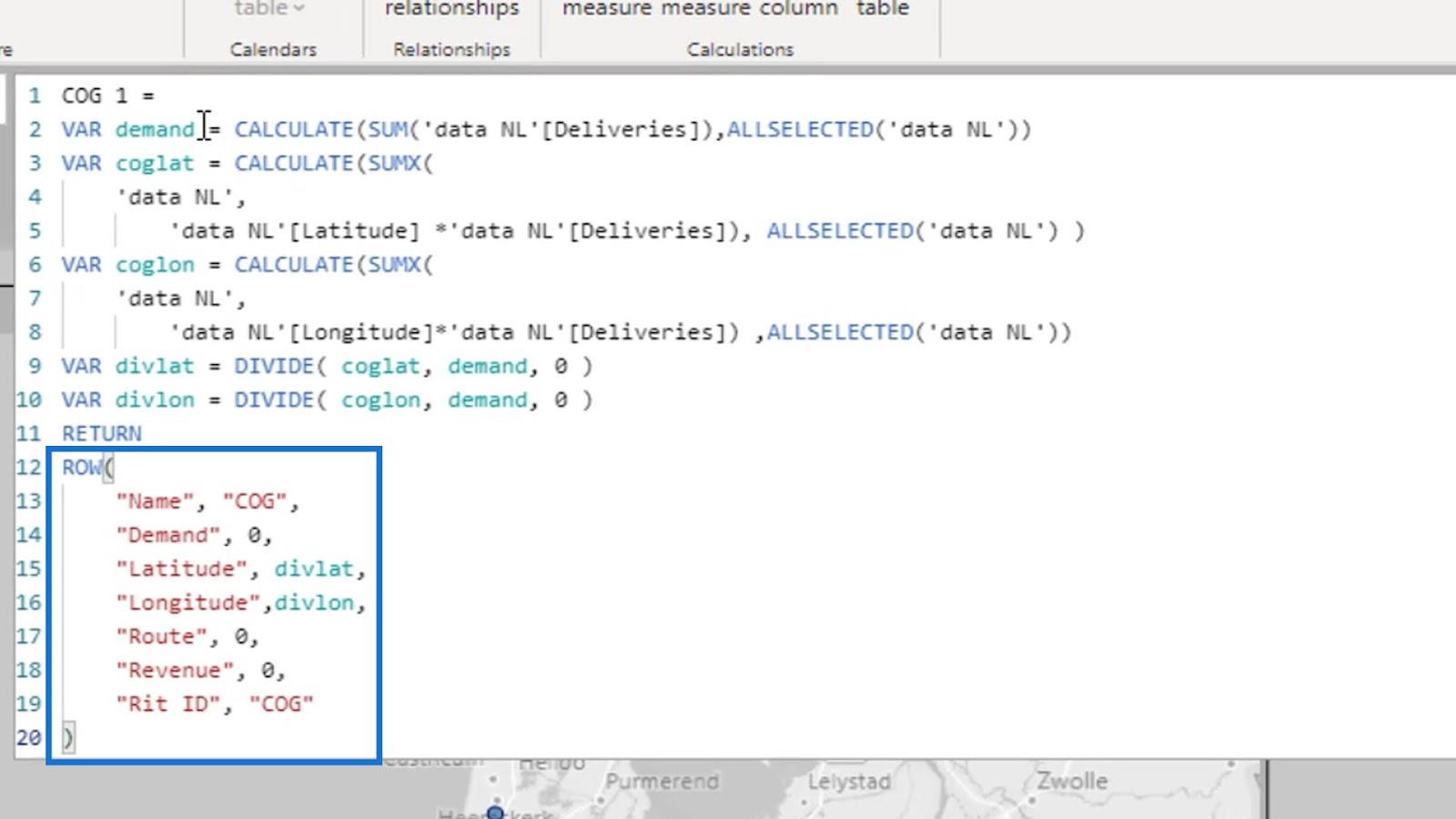
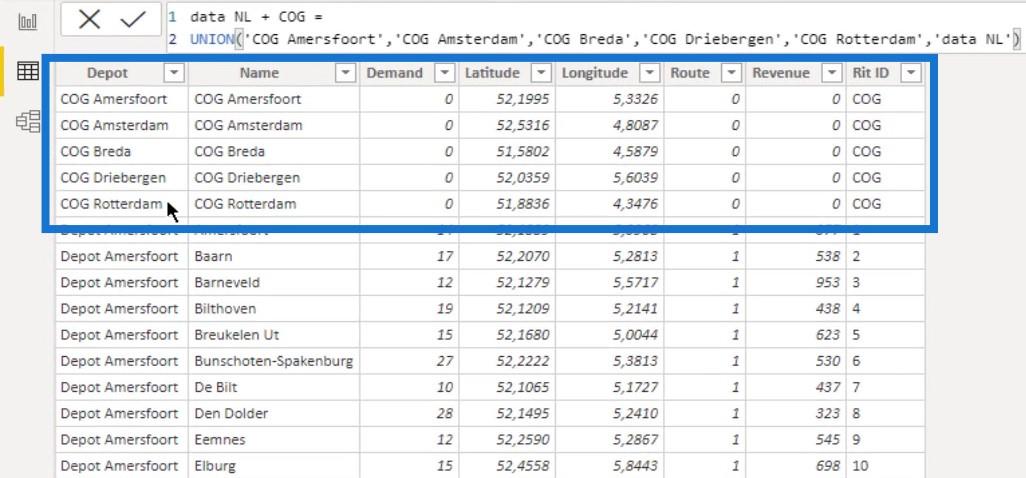
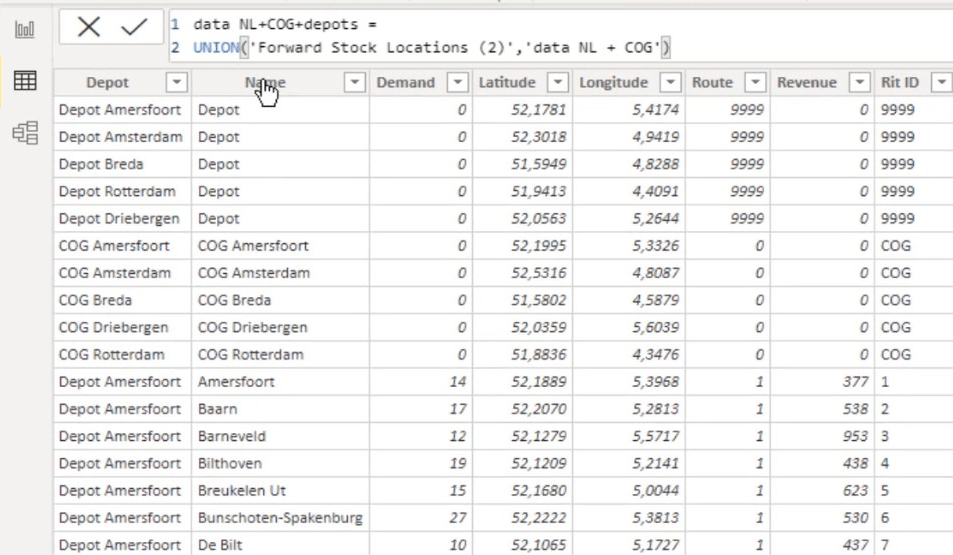
Luego, esto se devolverá en una tabla de una fila usando la función . Me aseguré de que la cantidad de columnas sea la misma que la cantidad de columnas en el conjunto de datos. También me aseguré de que las columnas puedan tener un texto o una fórmula. En este caso, tengo las medidas DAX para los COG de longitud y latitud.

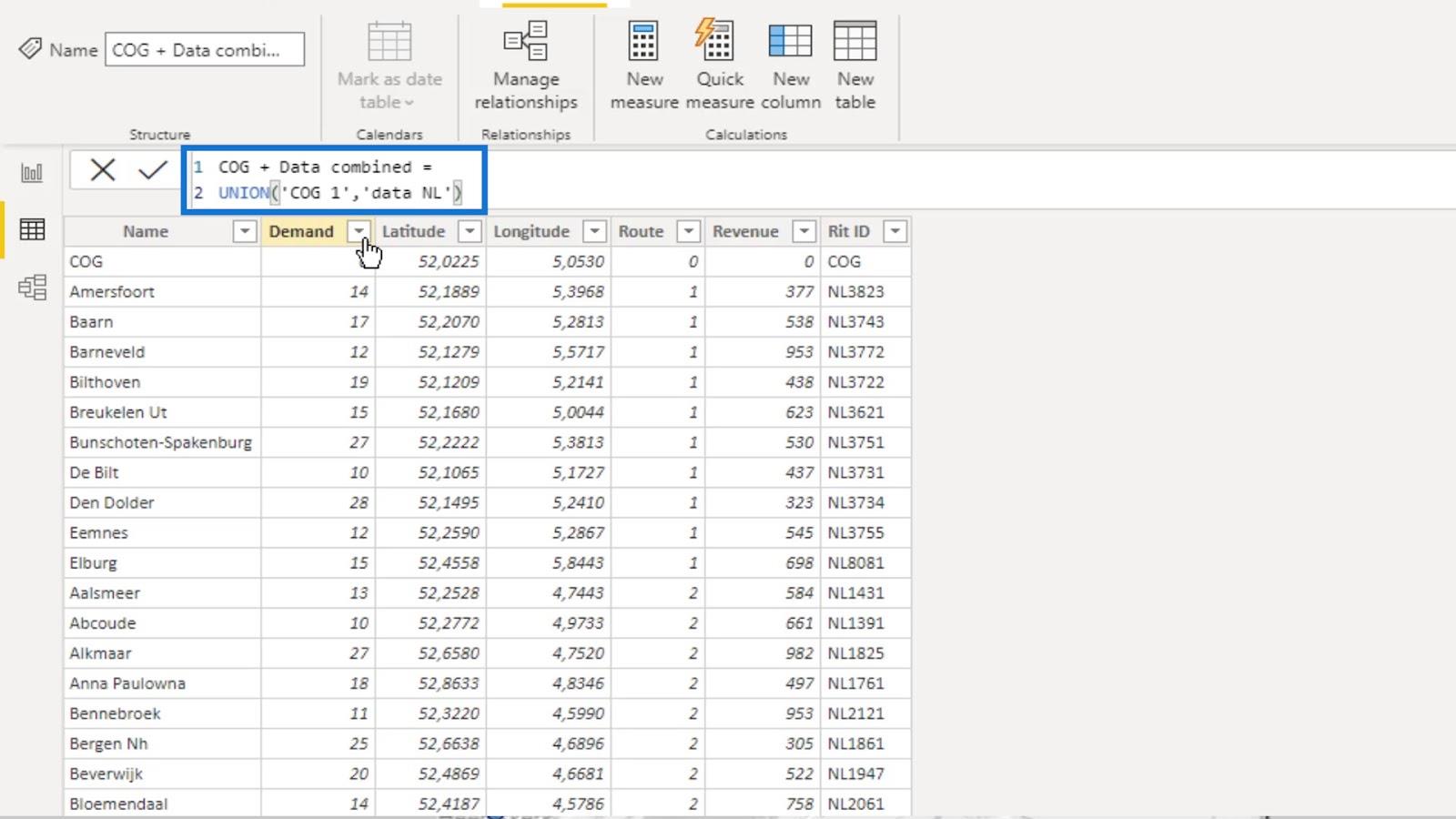
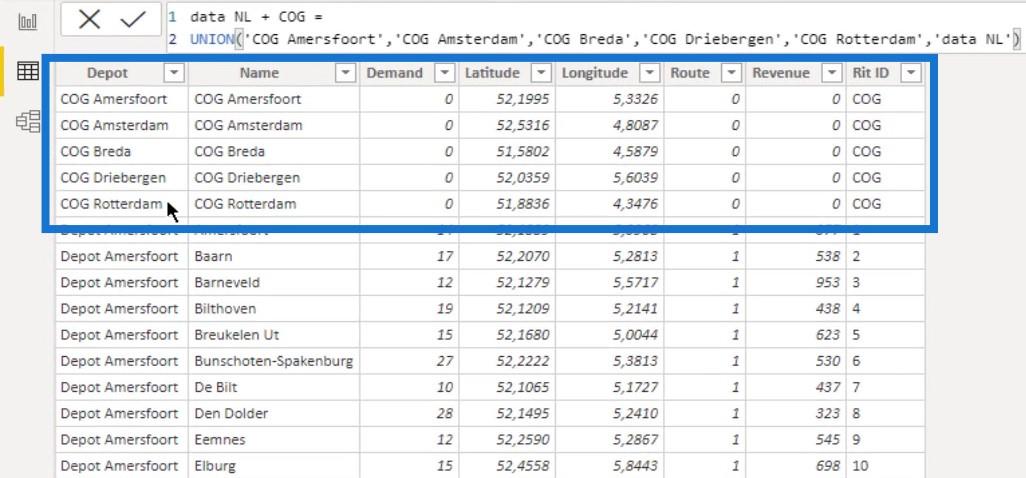
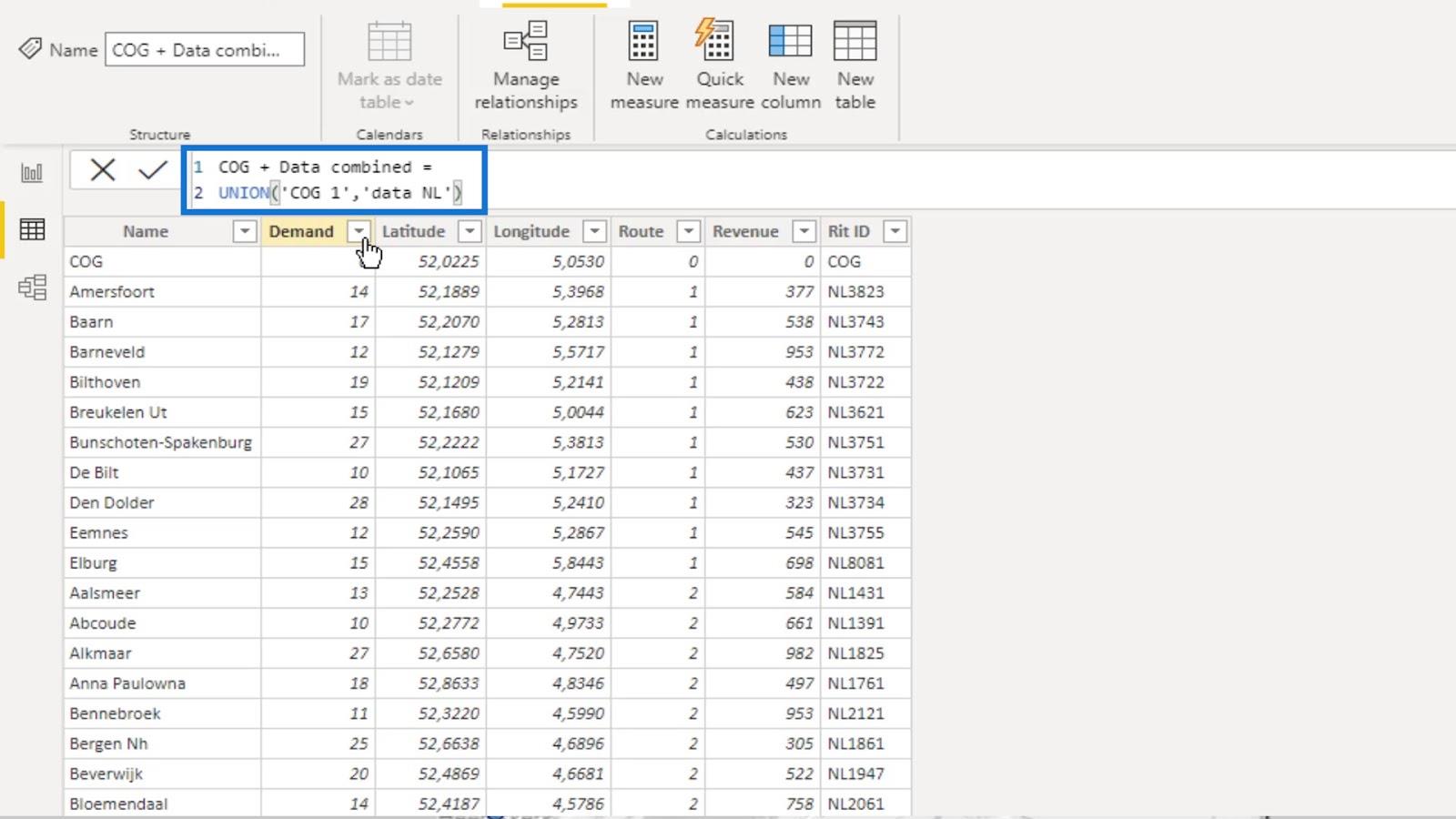
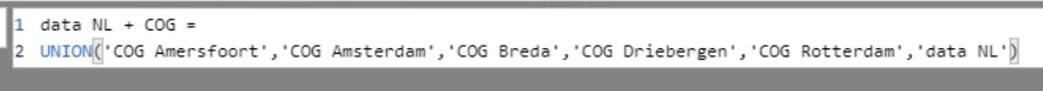
Después de eso, hice la unión. Entonces, la tabla final que usé para la visualización es la tabla que contiene la unión del centro de gravedad y los datos.

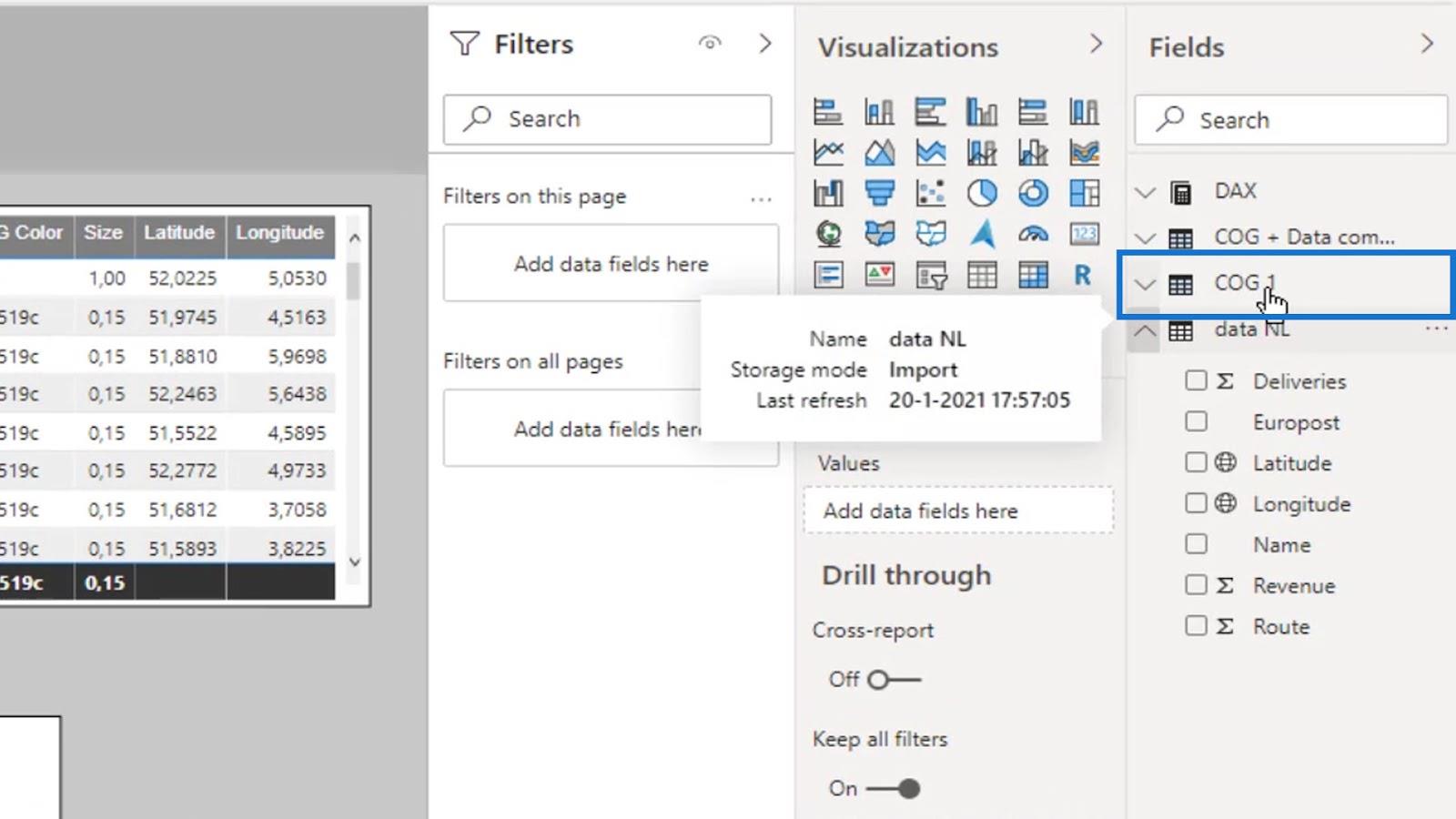
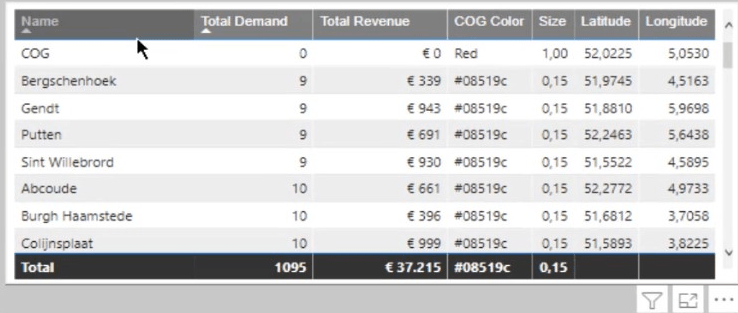
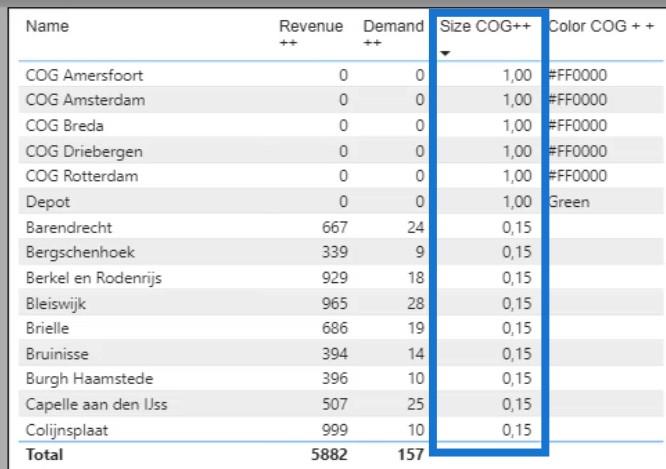
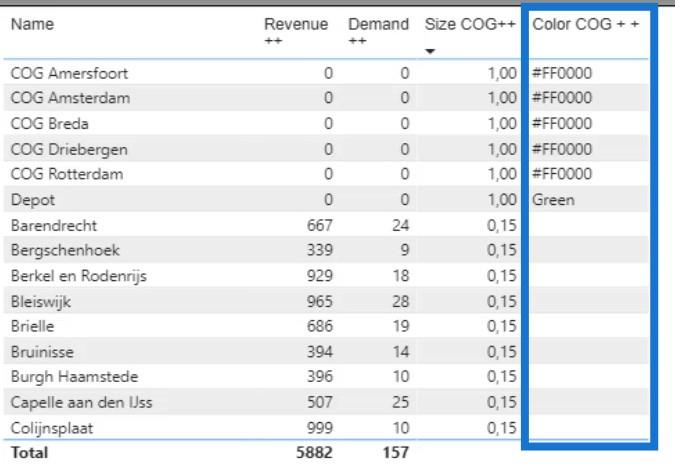
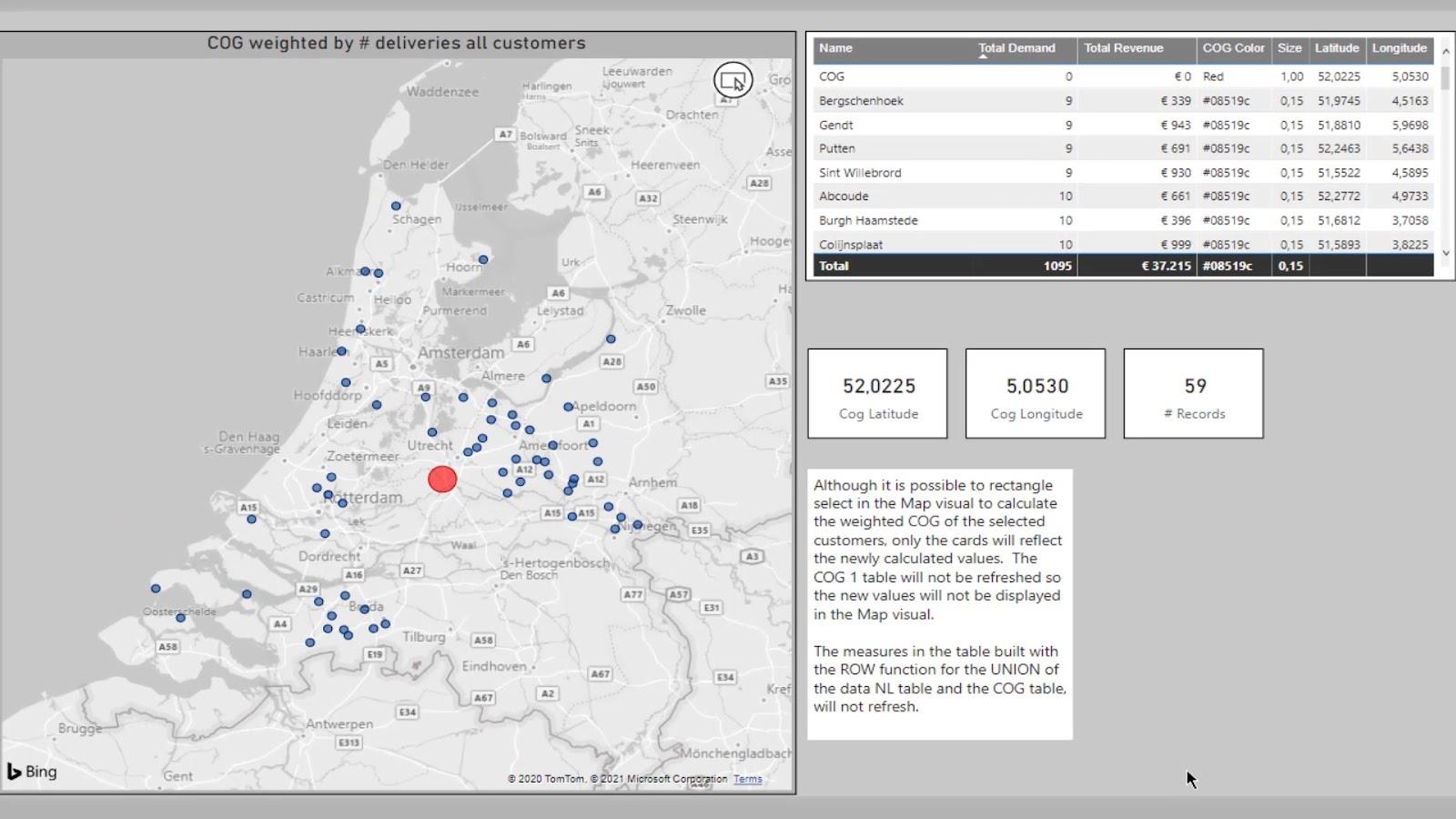
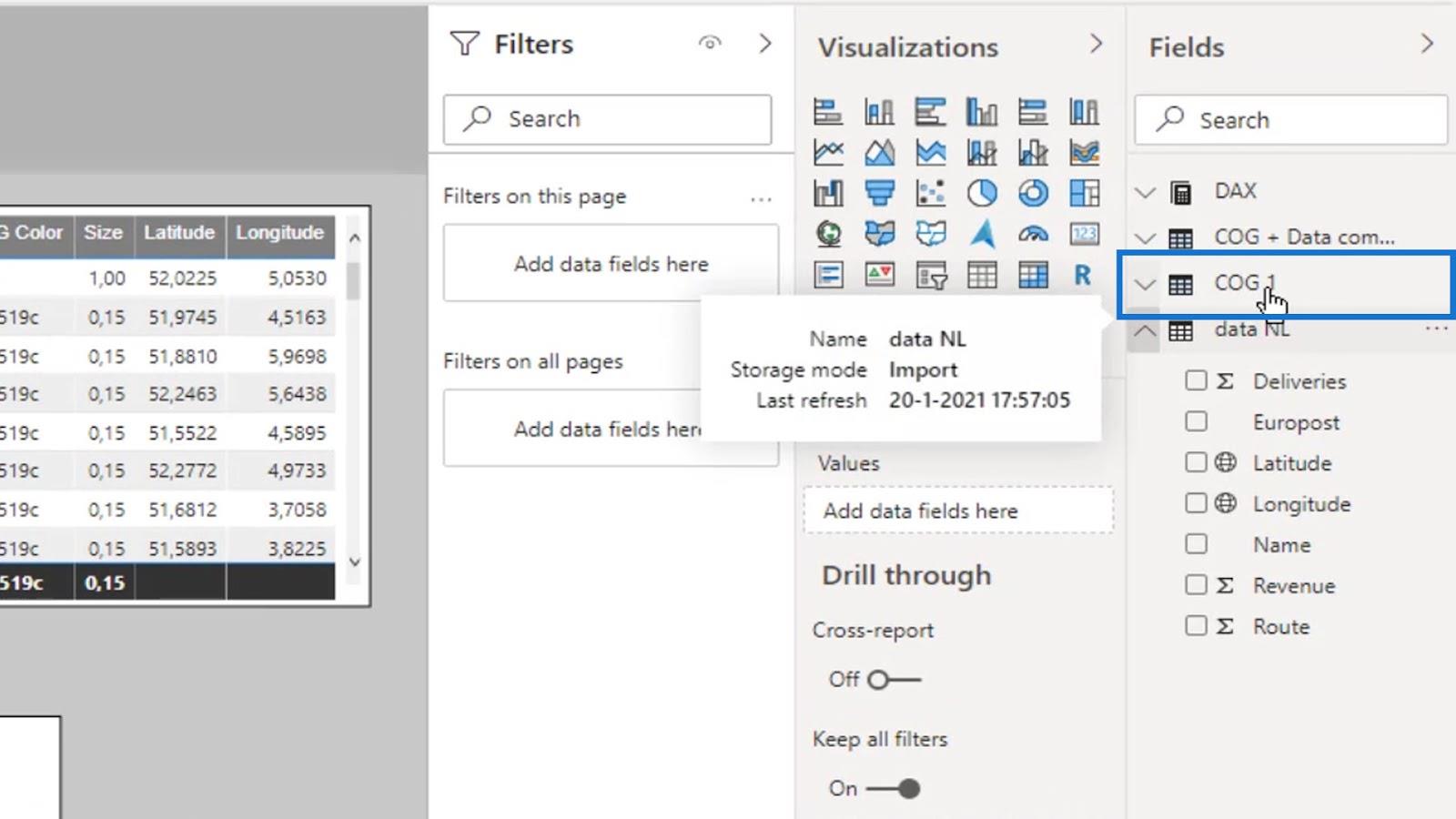
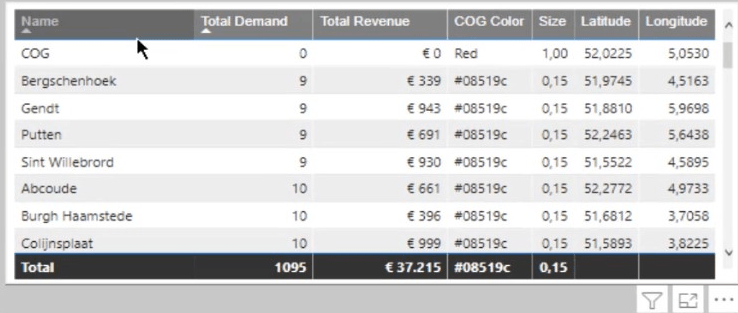
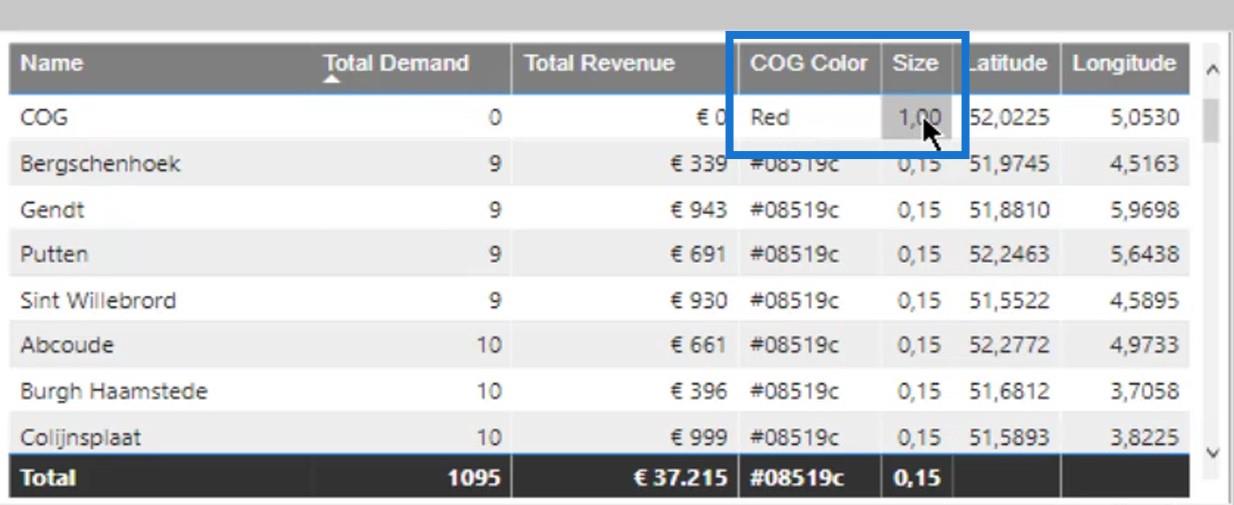
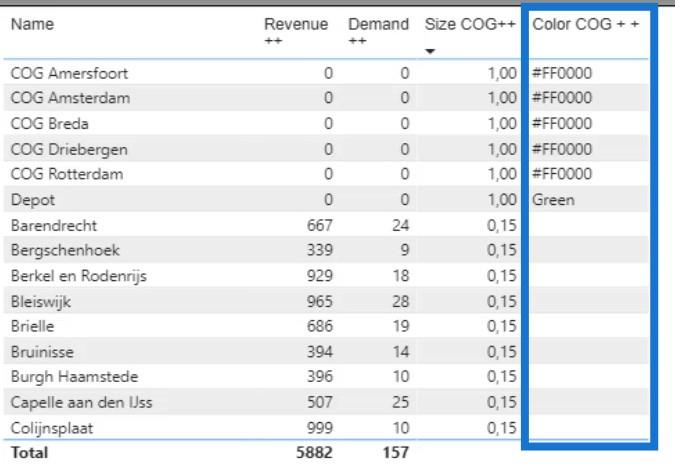
Después de completar esos pasos, esta tabla mostrará los nombres de las ubicaciones , los ingresos , las demandas , la longitud y la latitud , y las dos columnas que agregué para esta demostración ( color COG y la columna Tamaño ).

2. Analizar las medidas de tamaño y color
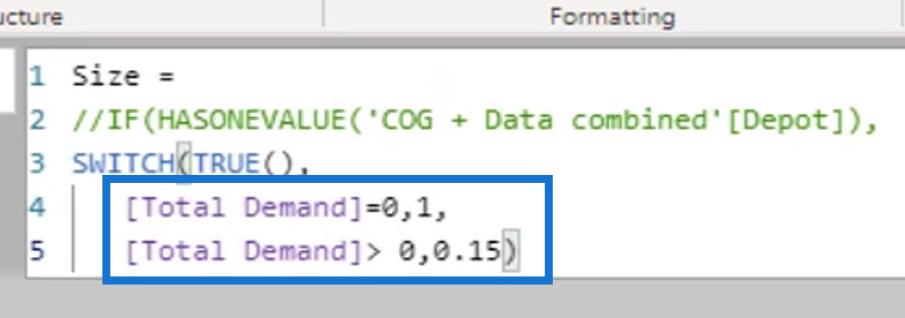
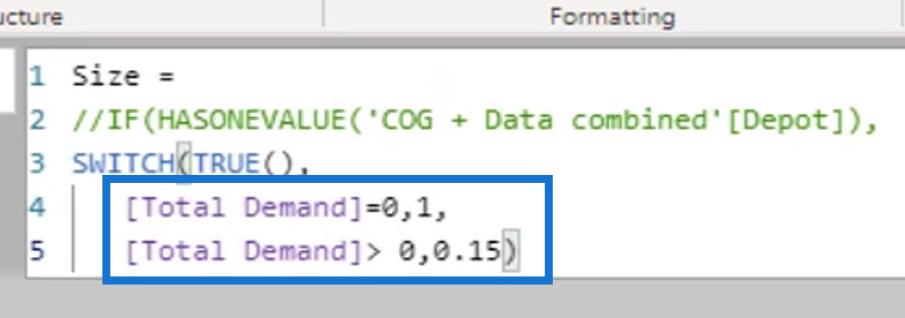
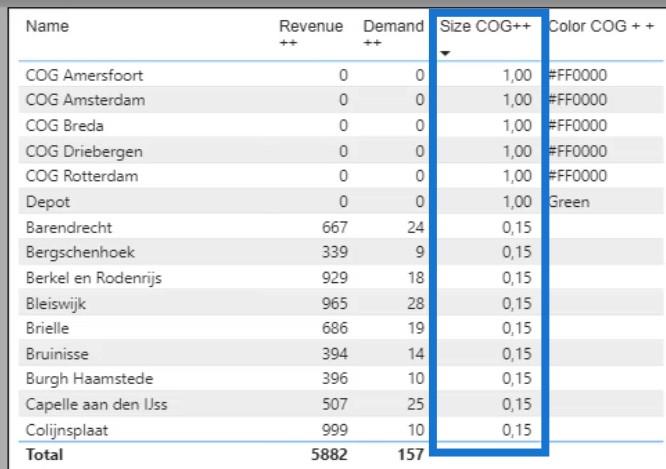
La medida Tamaño identifica si la demanda Total es igual a cero o mayor que cero. Por lo tanto, si es un cero, el tamaño se establecerá en 1 . Si es superior a cero, se establecerá en 0,15 .

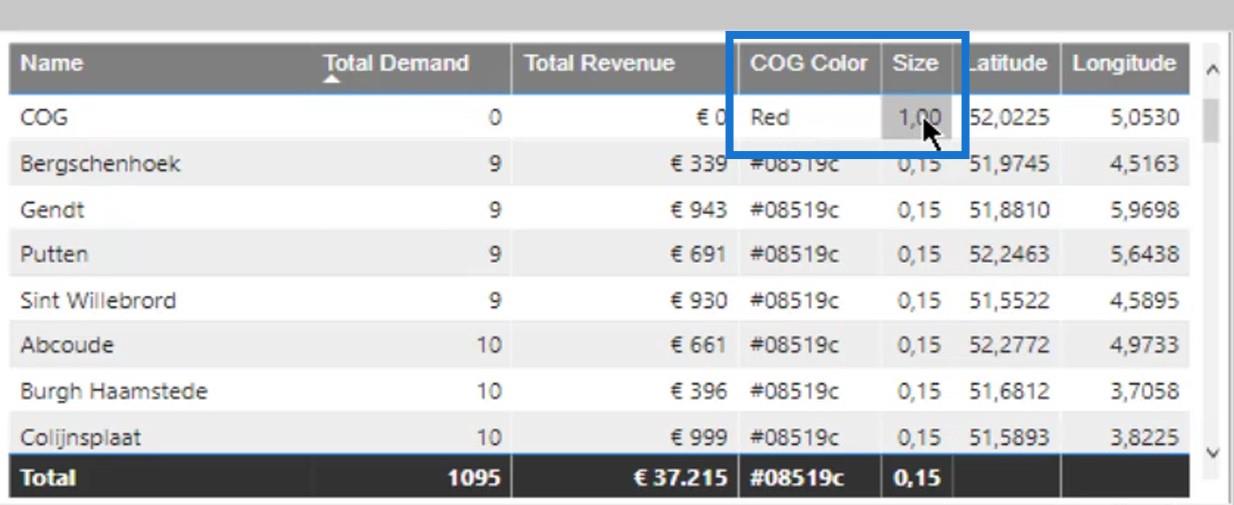
Al hacer esto, se creará un tamaño diferente para el centro de gravedad, que se muestra como color rojo y como tamaño 1 .

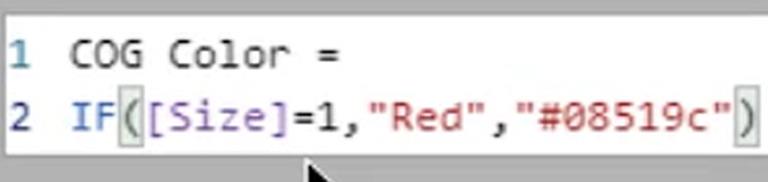
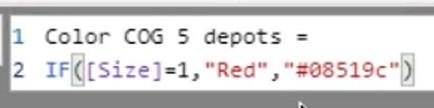
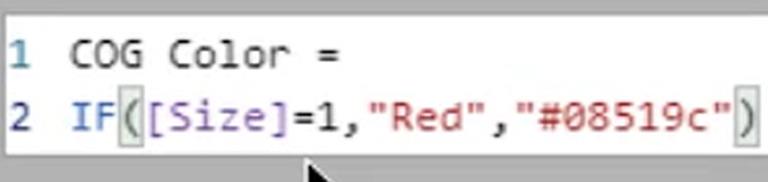
El color rojo está asociado con la medida COG Color .

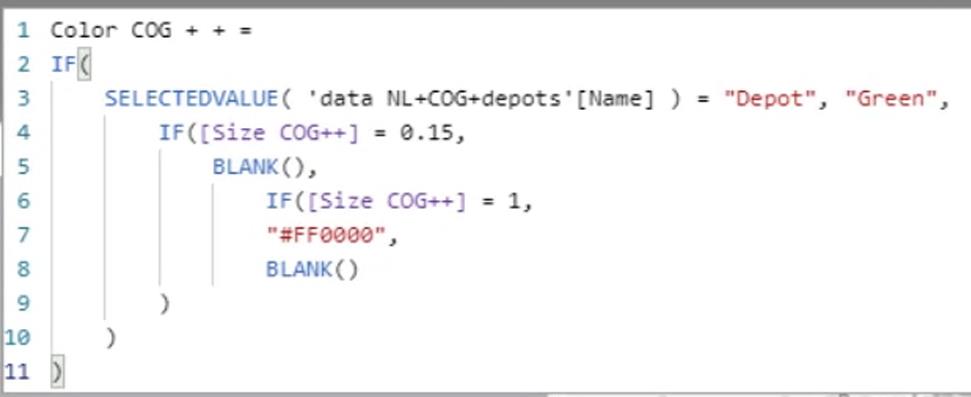
Esto básicamente indica que si el tamaño es uno, el color del indicador COG debe ser rojo. De lo contrario, debería ser azul.
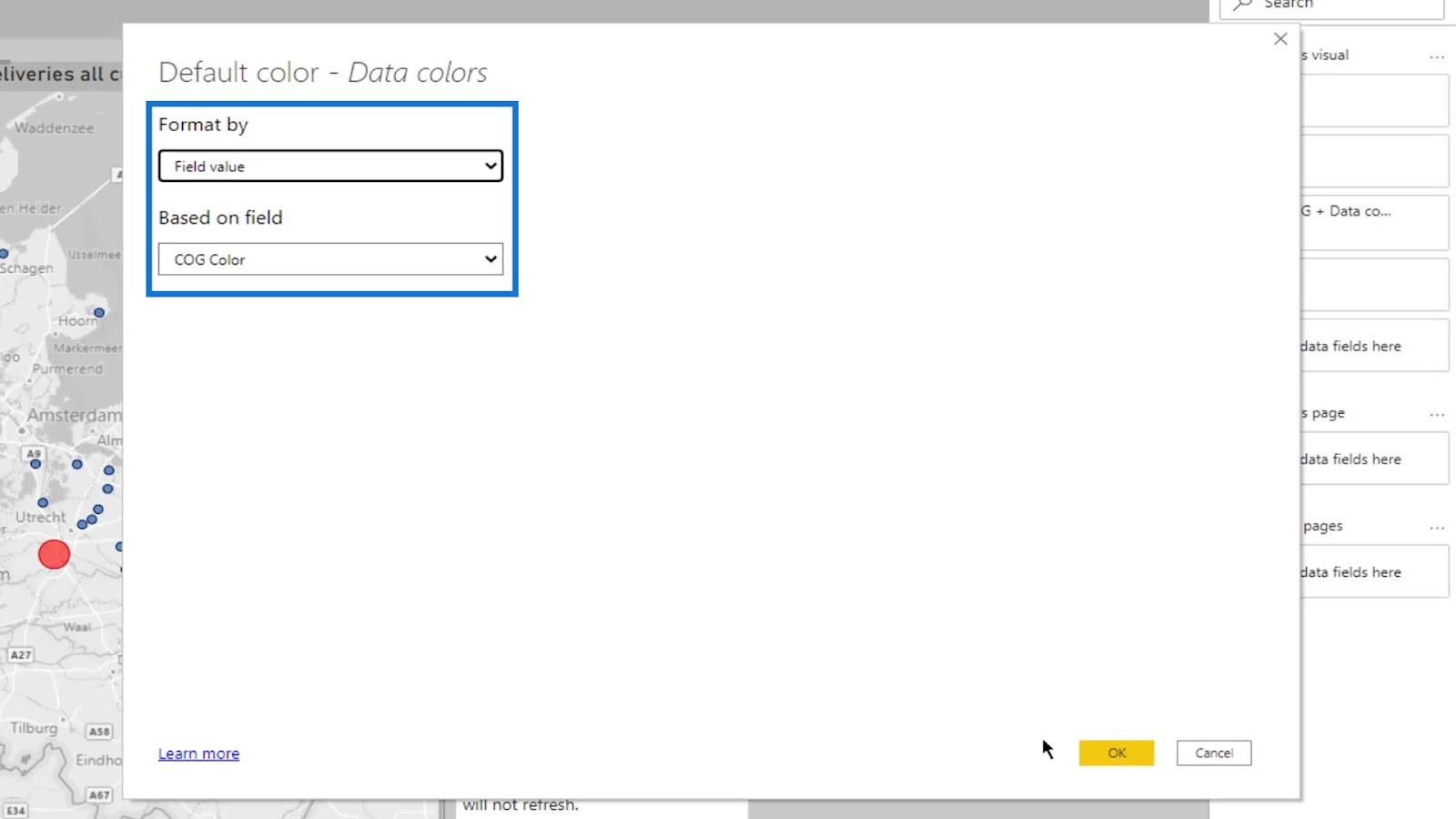
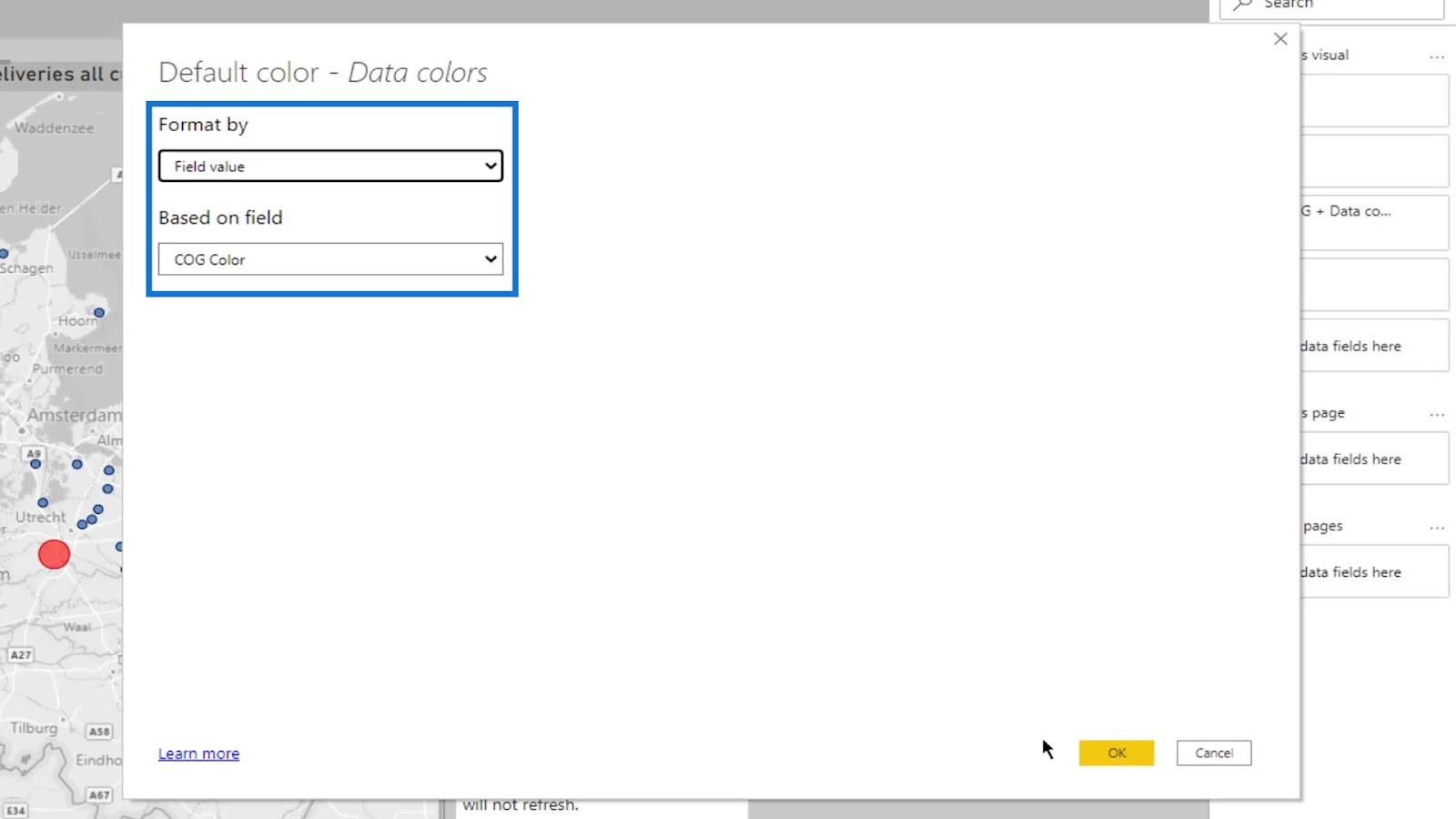
En los colores de los datos en la pestaña Formato , simplemente configure el Formato por en el valor del campo , luego seleccione la medida para la opción Basado en el campo . Para este escenario, seleccioné la medida COG Color .

Ahora, llevemos este análisis de muestra un paso más allá.
Segundo escenario de muestra
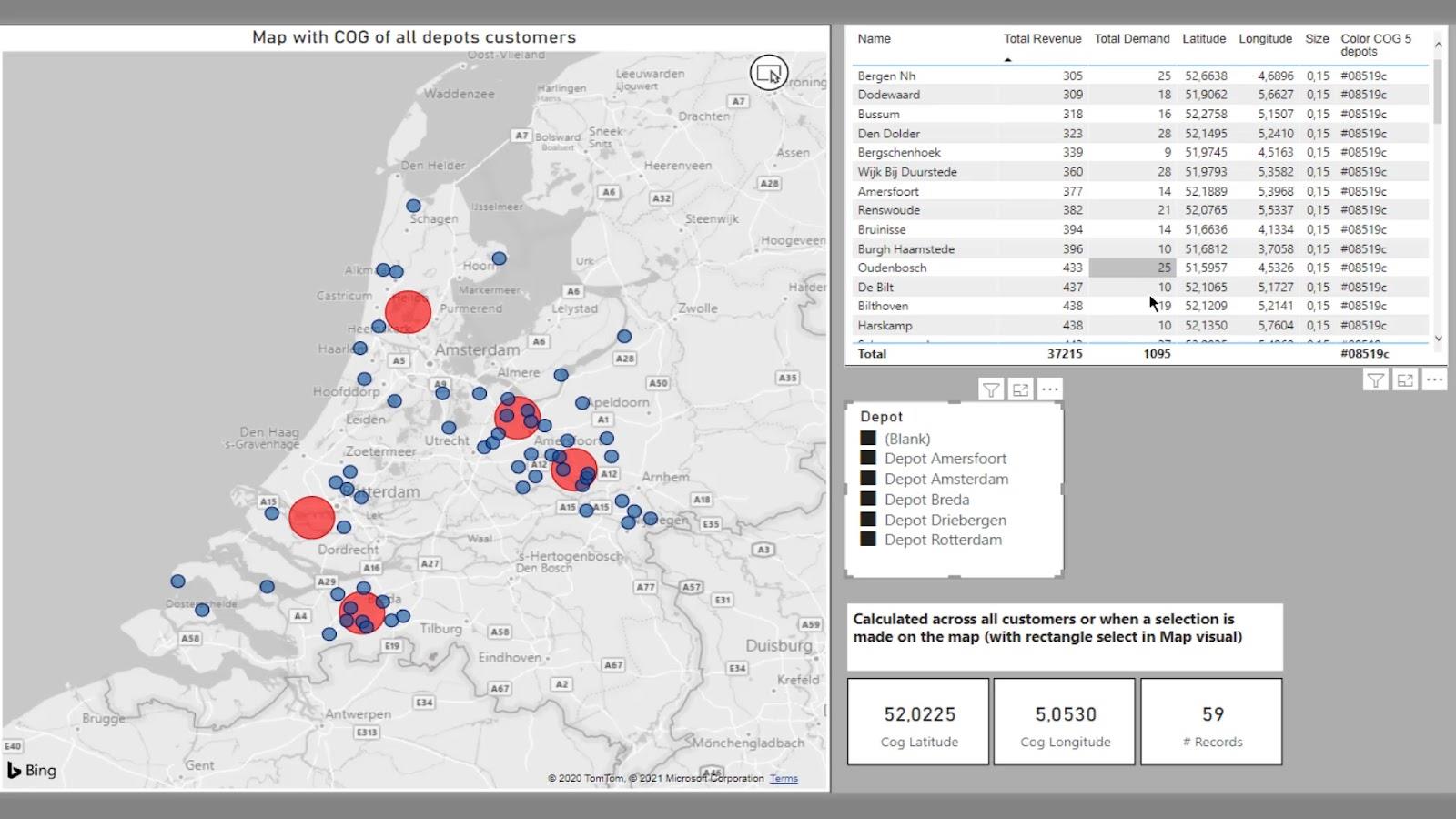
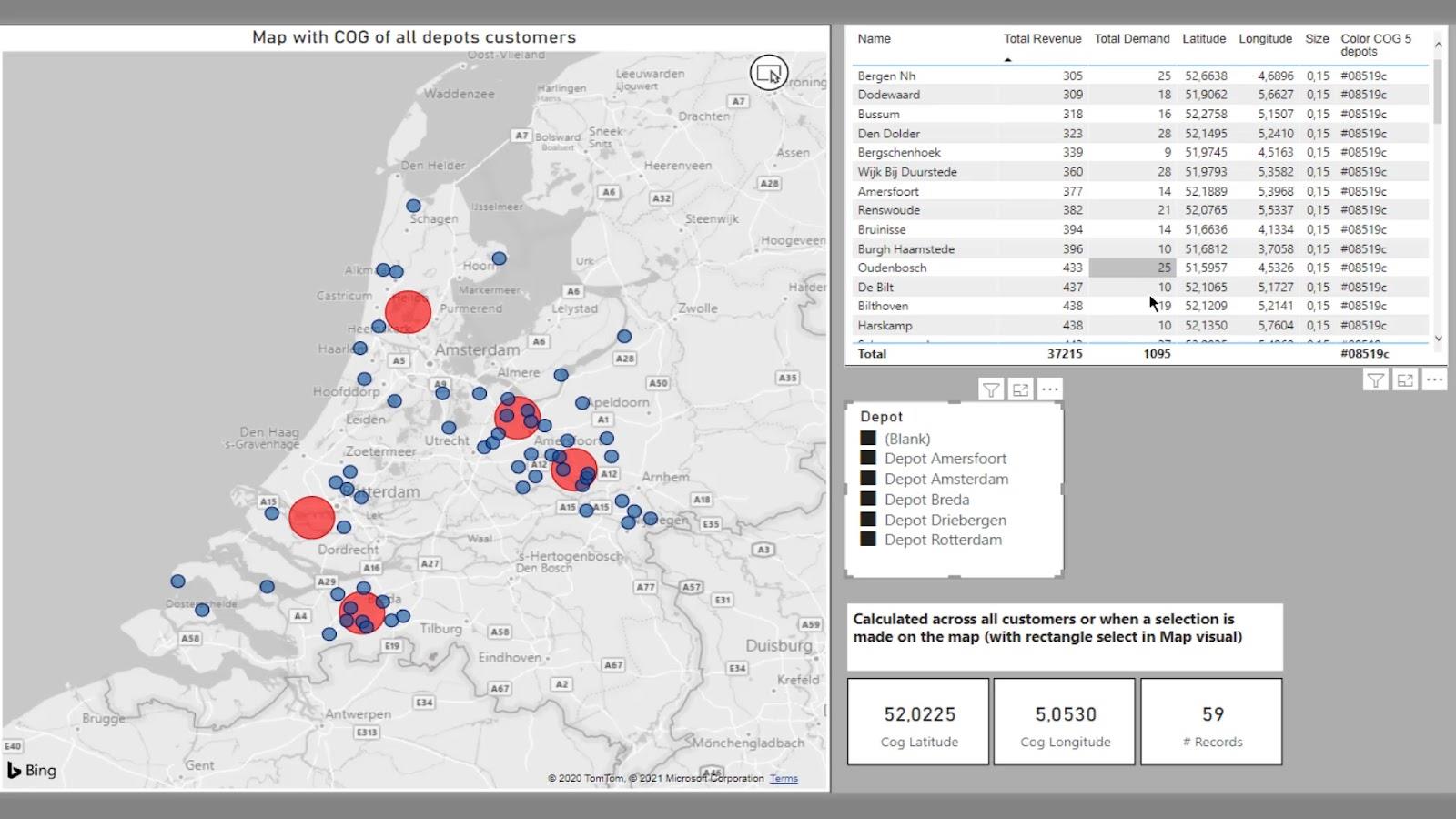
En este ejemplo, creé cinco centros de gravedad junto con su conjunto de datos existente.

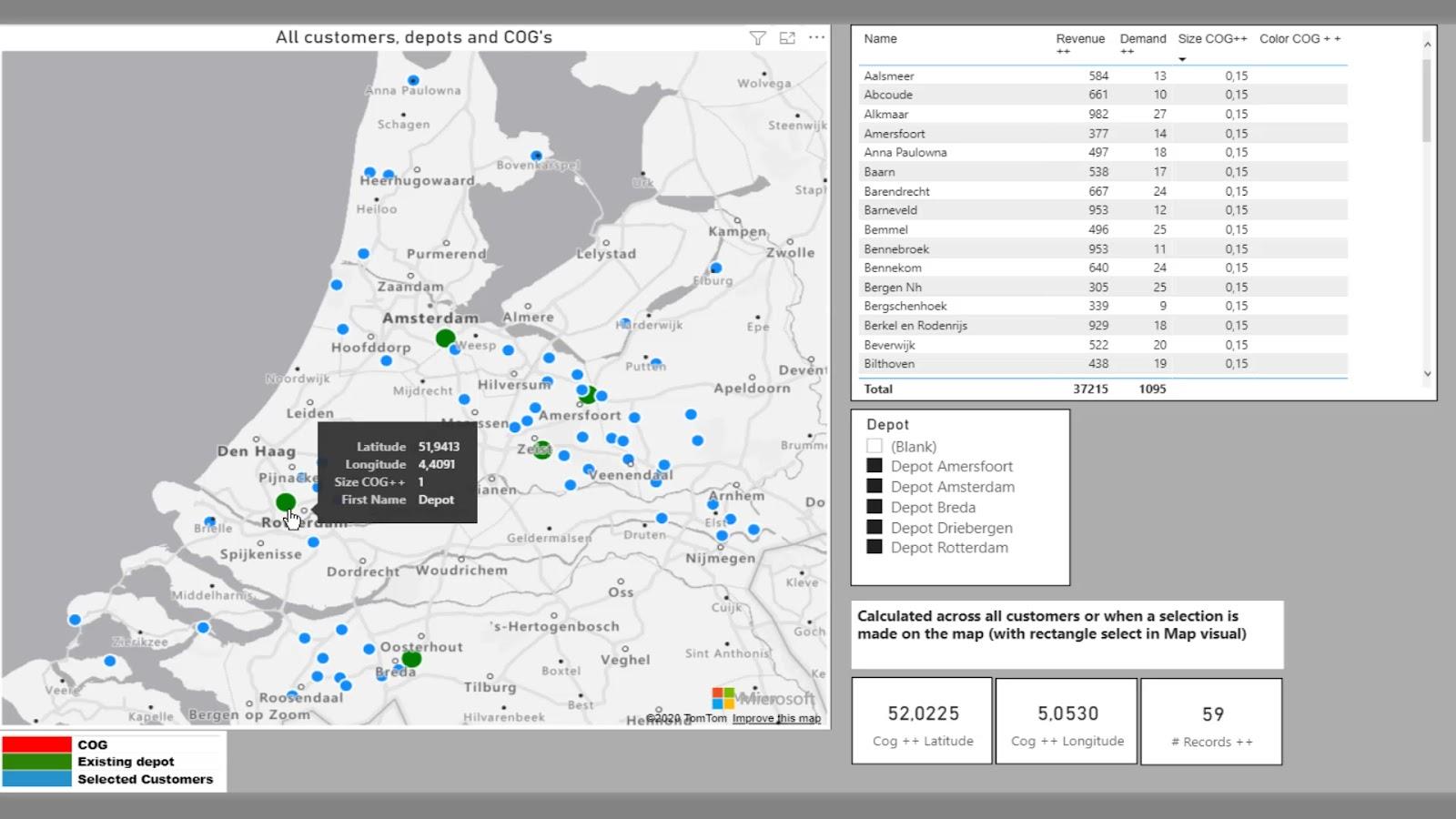
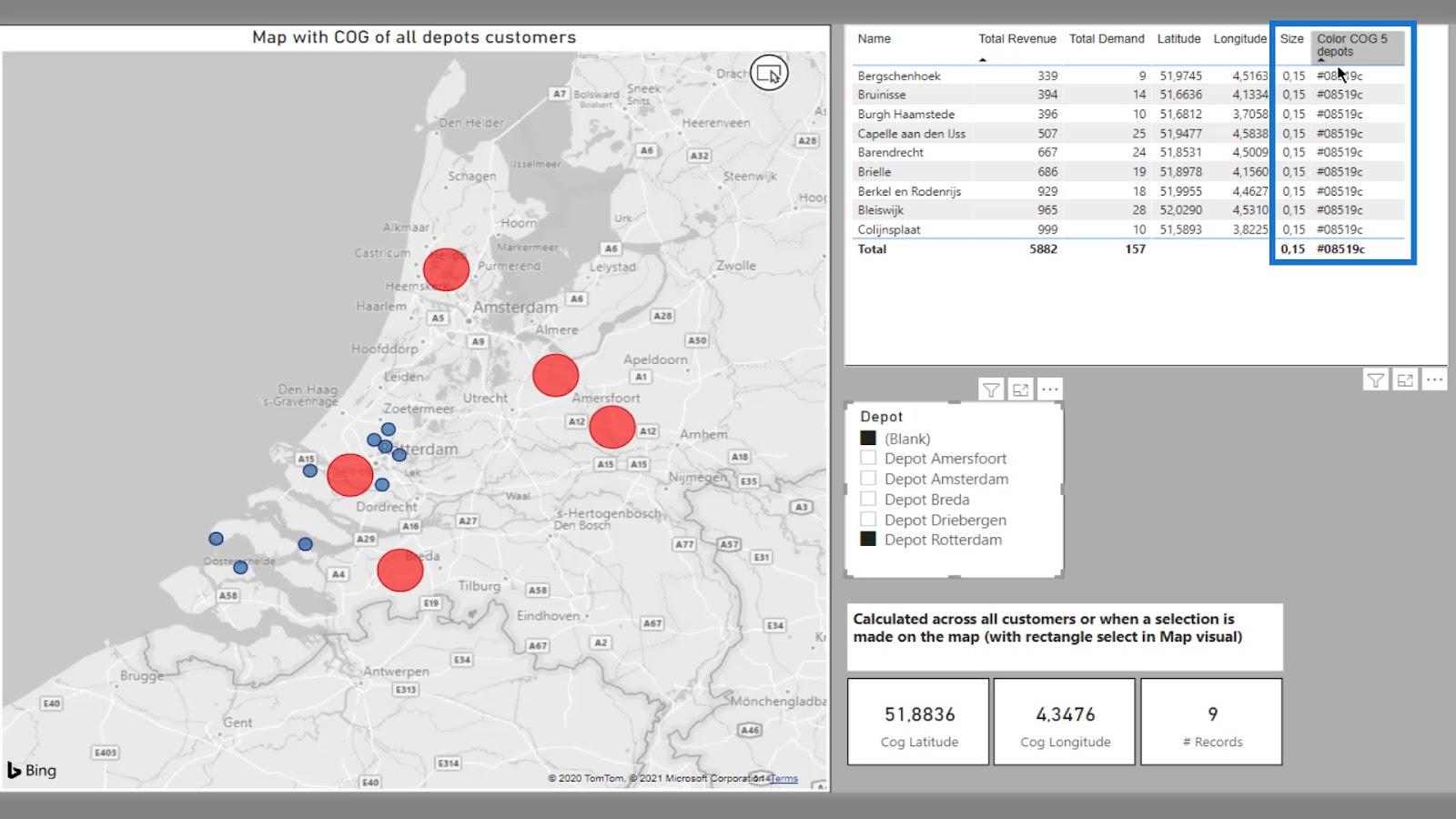
El mapa debe mostrar el centro de gravedad en función de una selección de la segmentación.
Lograr este escenario es bastante simple. He tomado el centro de gravedad de todos y cada uno de los puntos del mapa.

Creé el mismo cálculo para cada medida.

Después de completar esos cinco cálculos COG , los sumé en esta tabla de unión.

Posteriormente, esta tabla ahora muestra el centro de gravedad sobre los datos.

Esto proporciona un poco más de flexibilidad en términos de análisis de datos en todos los depósitos existentes .
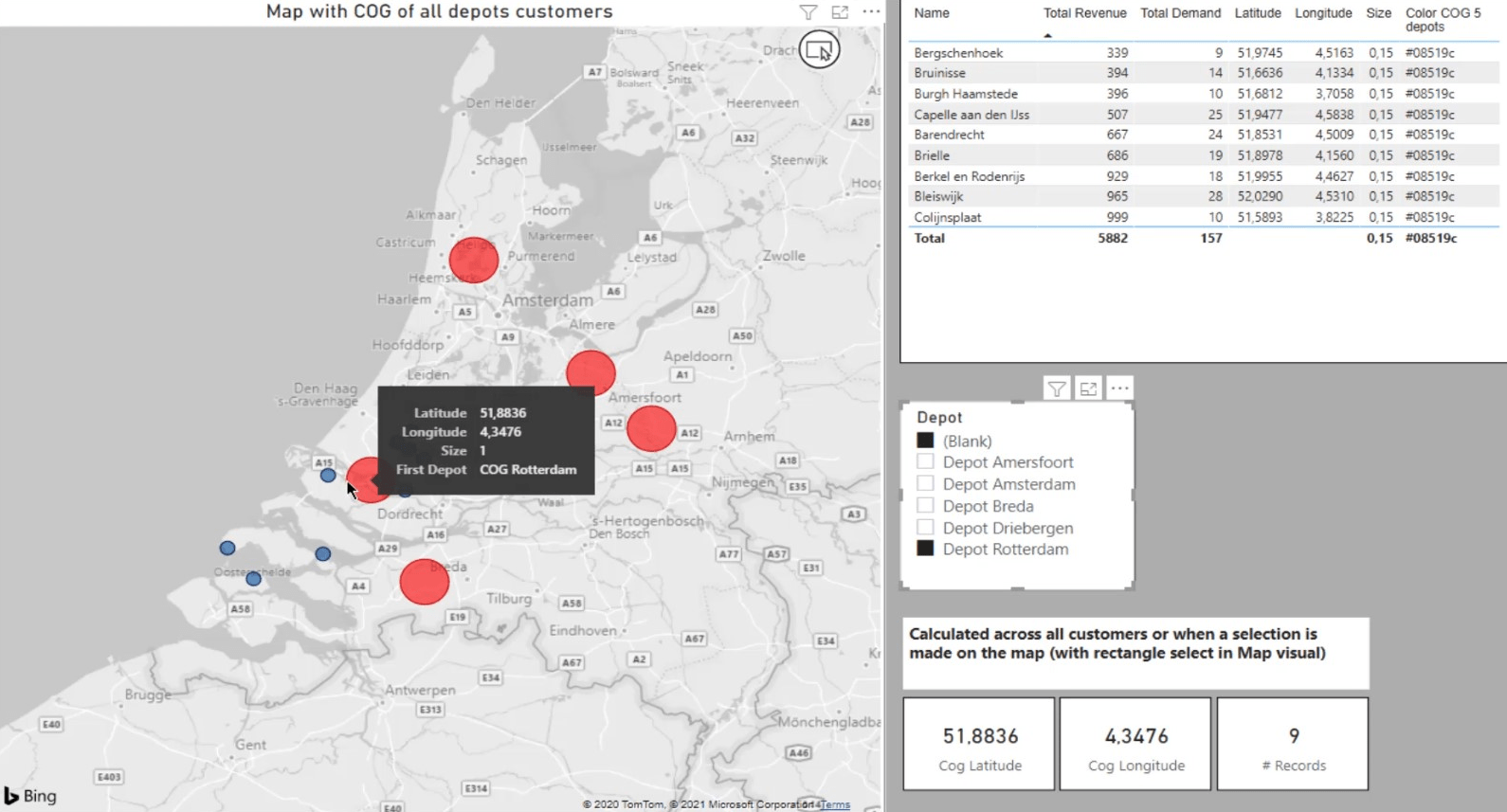
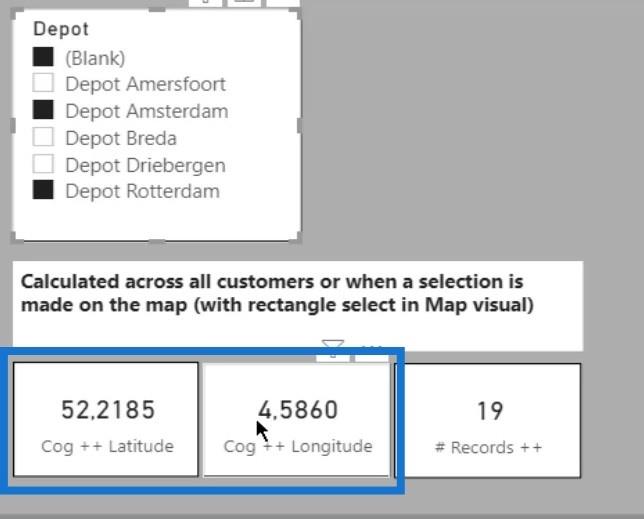
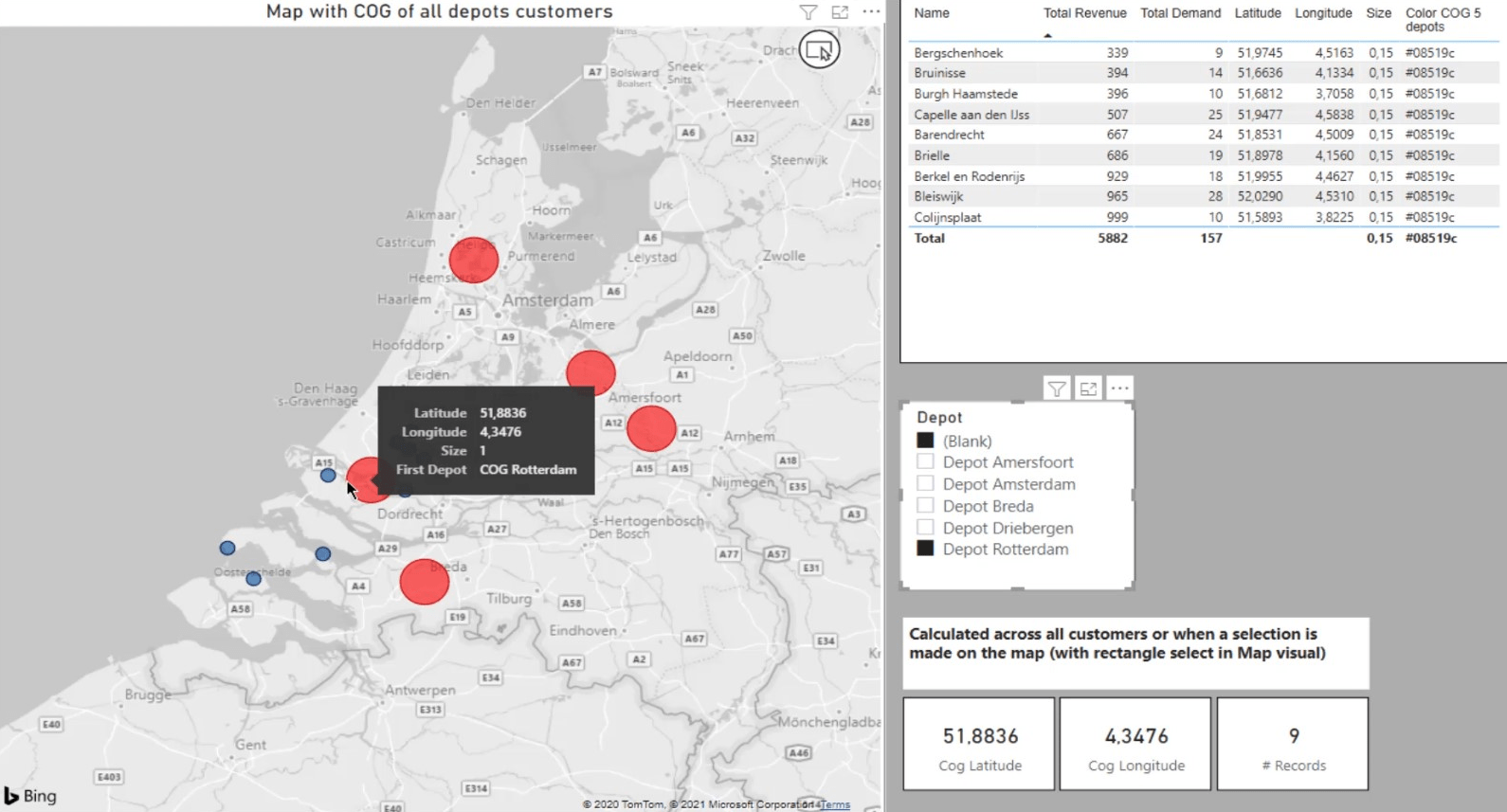
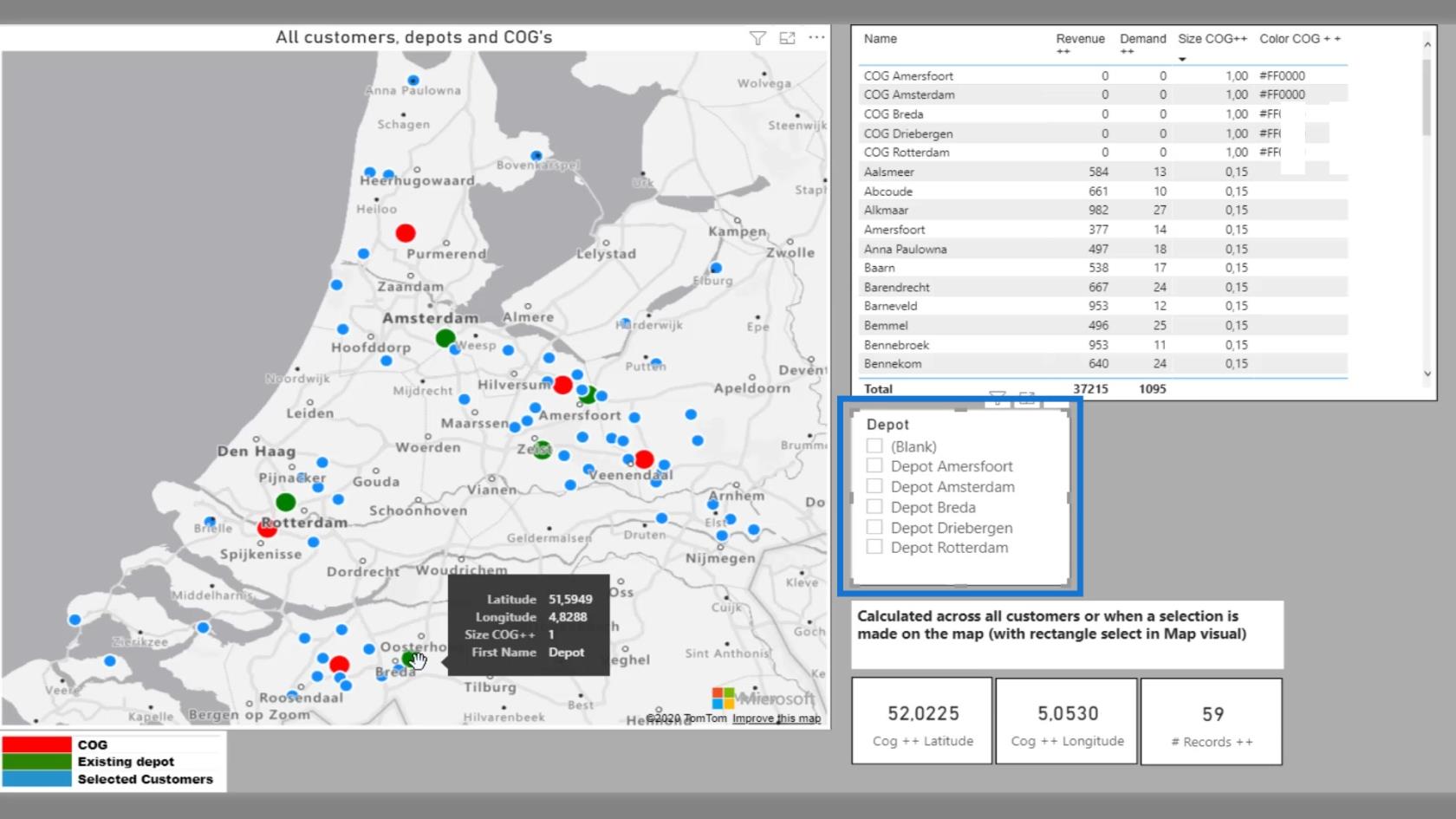
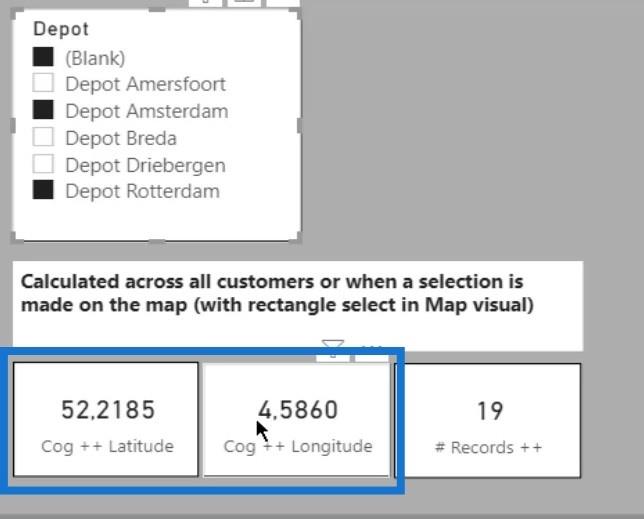
Si selecciono Blank and Depot Rotterdam , el mapa mostrará los puntos de datos y el centro de gravedad para Depot Rotterdam . También mostrará el centro de gravedad de las otras ubicaciones, que me gustaría conservar como referencia.

La tabla también mostrará los datos basados en la selección. Como puede ver, reflejaba los colores y tamaños correspondientes.

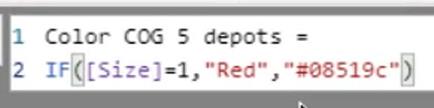
La medida Color es la misma que en el primer ejemplo. Si el tamaño es 1 , el color debe ser rojo; de lo contrario, debería ser azul.

Las otras medidas son meramente un reflejo del análisis estándar como los Ingresos Totales y la Demanda Total .
Tercer escenario de muestra
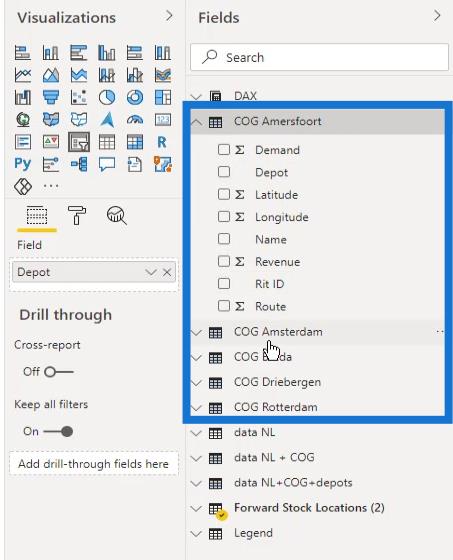
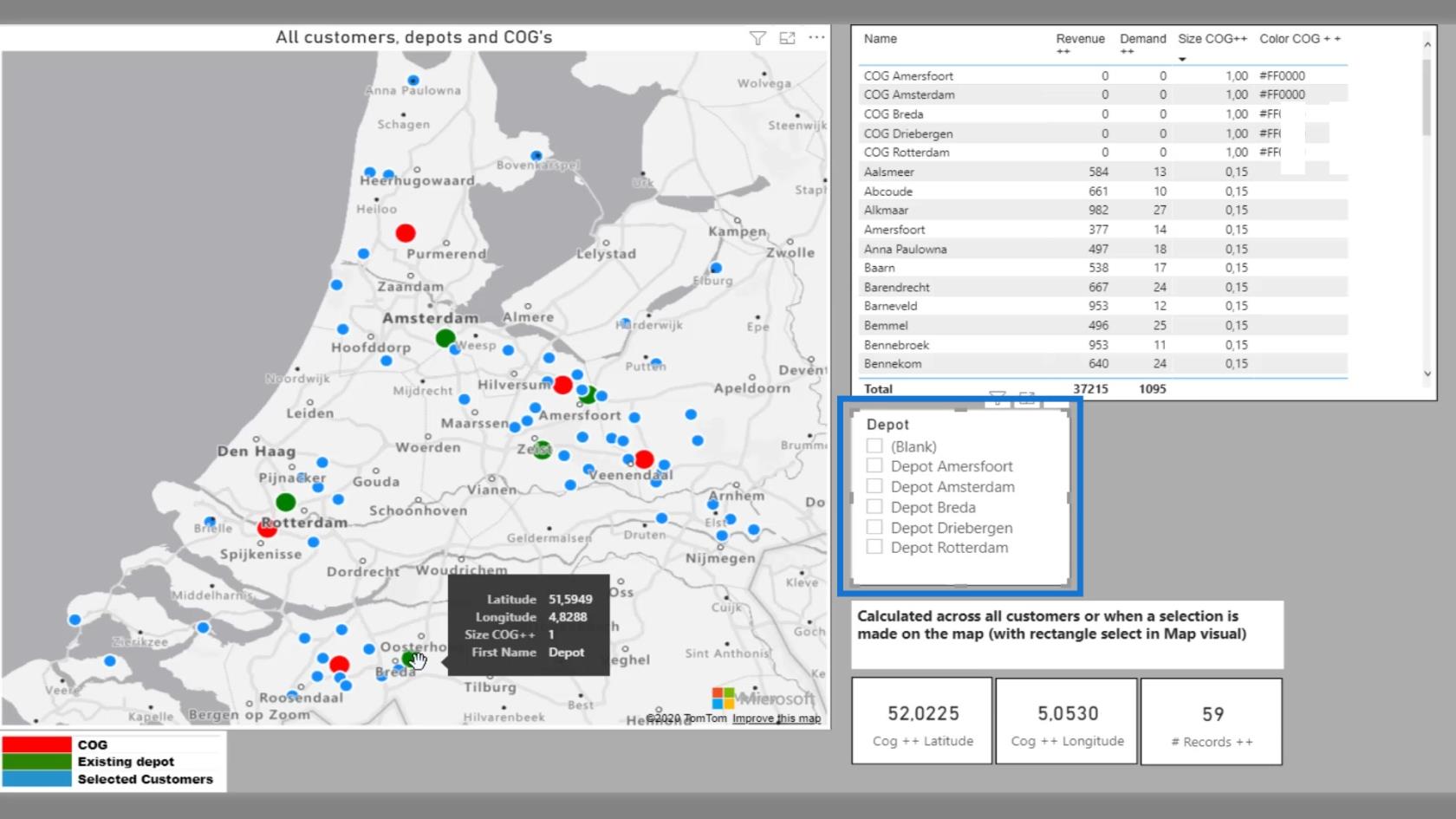
Para el ejemplo final, agregué las ubicaciones y el centro de gravedad a los datos. Por lo tanto, tengo los depósitos , los datos y el centro de gravedad .

Eso da como resultado un mapa ligeramente diferente. En primer lugar, lo que realmente me gusta de este mapa es que tiene los depósitos y todos los puntos.

Puedo hacer selecciones en esta cortadora también.
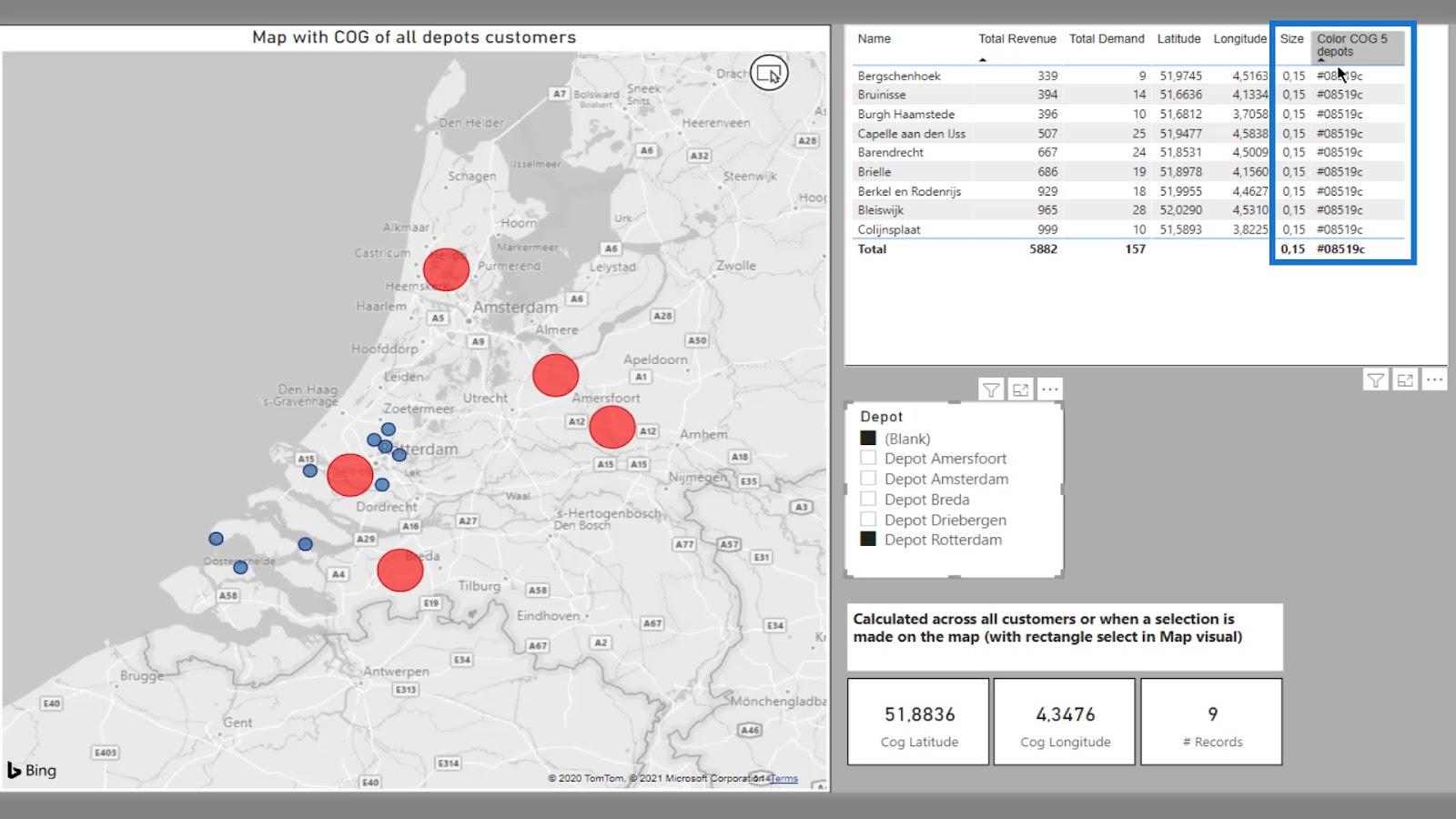
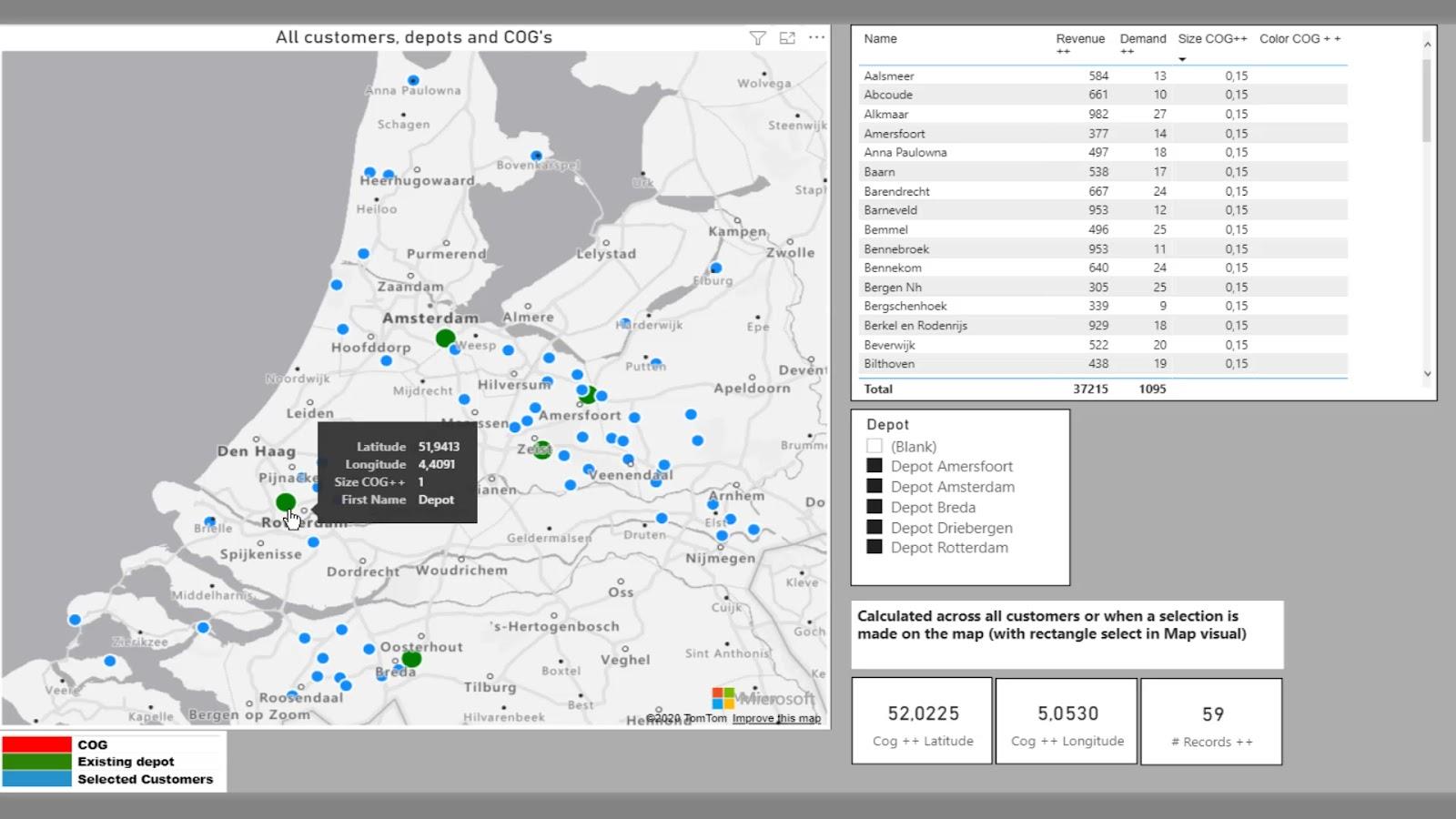
Si borro la segmentación, puede ver que el mapa ahora muestra los depósitos (círculos verdes) y el centro de gravedad (círculos rojos).

En una vista, tengo todo lo que necesito para completar el análisis.
Si selecciono Depot Rotterdam y el centro de gravedad, el mapa mostrará todos los puntos de Rotterdam . Como referencia, también mostrará el centro de gravedad de las otras ubicaciones.
Mirando la tabla, el tamaño ahora está respondiendo como esperaba.

Lo mismo ocurre con el Color COG .

Todos los datos se han mantenido igual con la excepción de la adición de los depósitos. Pero por lo demás, solo modifiqué el color y agregué selecciones que se reflejarán en el mapa.
El centro de gravedad que ves en estas 2 tarjetas es el centro de gravedad real de los puntos seleccionados. Sin embargo, no se reflejará en otro punto del mapa porque los datos no están actualizados.

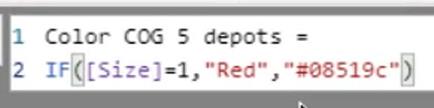
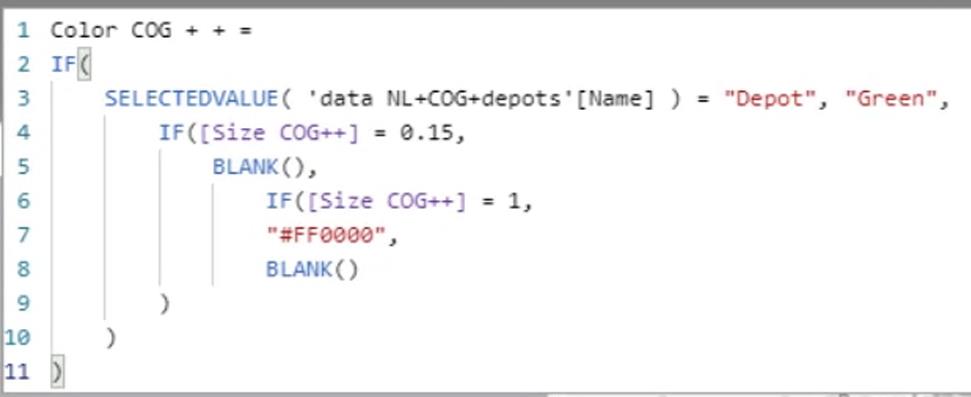
La medida de color que utilicé es diferente a la primera. Esto muestra la medida de color para el primer ejemplo.

En cuanto a la medida de color del segundo ejemplo, agregué un poco de lógica para crear los distintos colores en el mapa.

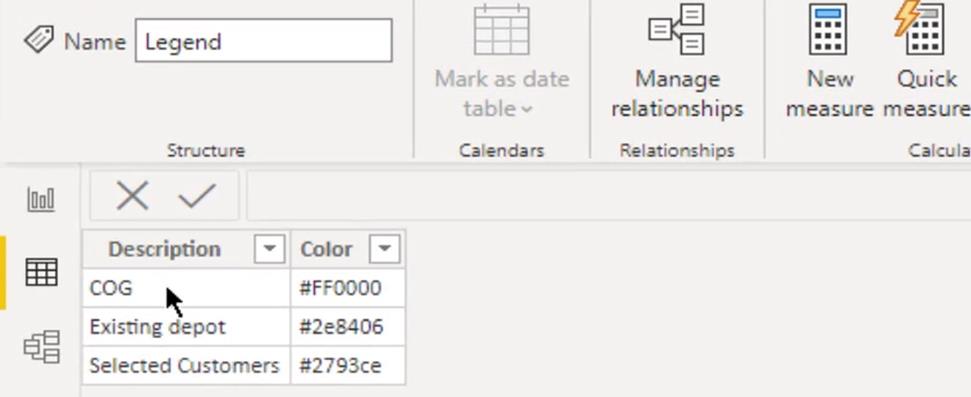
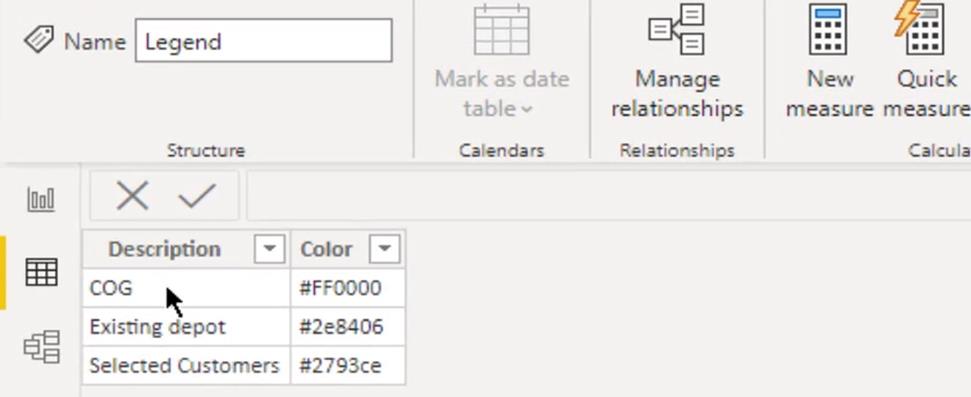
La leyenda es una tabla pequeña y sencilla. Por lo general, las leyendas en los mapas no son tan buenas. Entonces, prefiero crear el mío propio si puedo.

En este caso, he creado una pequeña descripción de leyenda y el color.

Para este escenario de muestra, no necesito esta leyenda para filtrar el mapa. Simplemente lo usé para mostrar una guía de lo que el espectador ve en el mapa.
Visualizaciones de datos LuckyTemplates: mapas dinámicos en información sobre herramientas
LuckyTemplates Map Visual: creación de una leyenda personalizada
Análisis geoespacial: nuevo curso en LuckyTemplates
Conclusión
Eso cubre el tutorial sobre cómo calcular el centro de gravedad en el análisis geoespacial y modificar el mapa visualmente.
También puede experimentar con estos ajustes. Tenga en cuenta que puede lograr diferentes resultados dependiendo de la forma en que configure los datos.
Consulte los enlaces a continuación para obtener más ejemplos y contenido relacionado.
¡Salud!
Pablo