En este tutorial, hablaremos sobre cómo funcionan los mapas de sitio en las aplicaciones basadas en modelos de Power Apps.
Desde el nombre en sí, los mapas del sitio trazan la forma en que los usuarios navegan a través de una aplicación basada en modelos. Ellos dictan cómo los usuarios pueden ver, interactuar y moverse a través de diferentes tablas.
Veamos cómo funcionan los mapas del sitio y cómo hacen que el proceso de creación de una aplicación basada en modelos sea más eficiente.
Tabla de contenido
Mapas del sitio en Power Apps Aplicaciones basadas en modelos
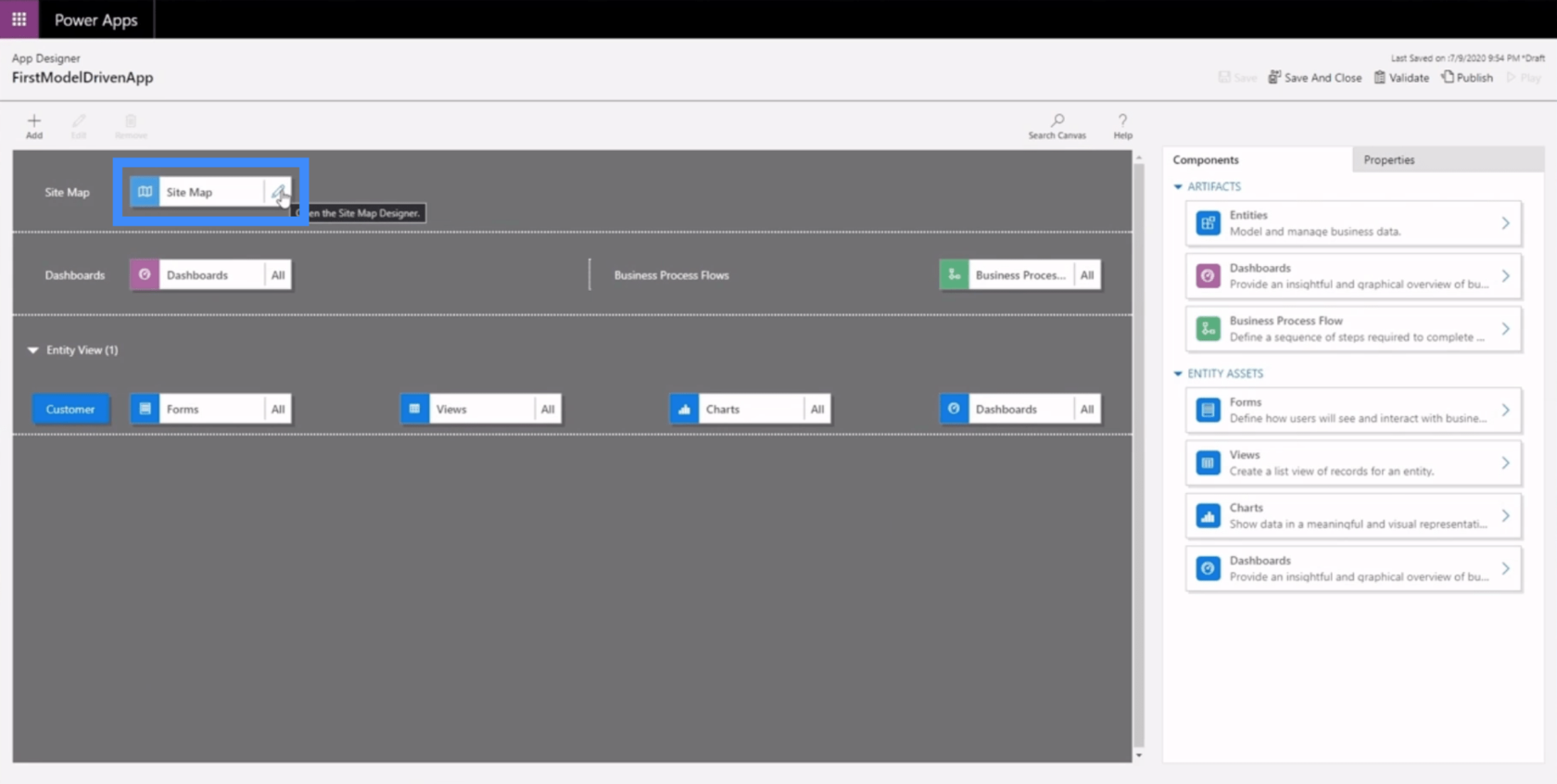
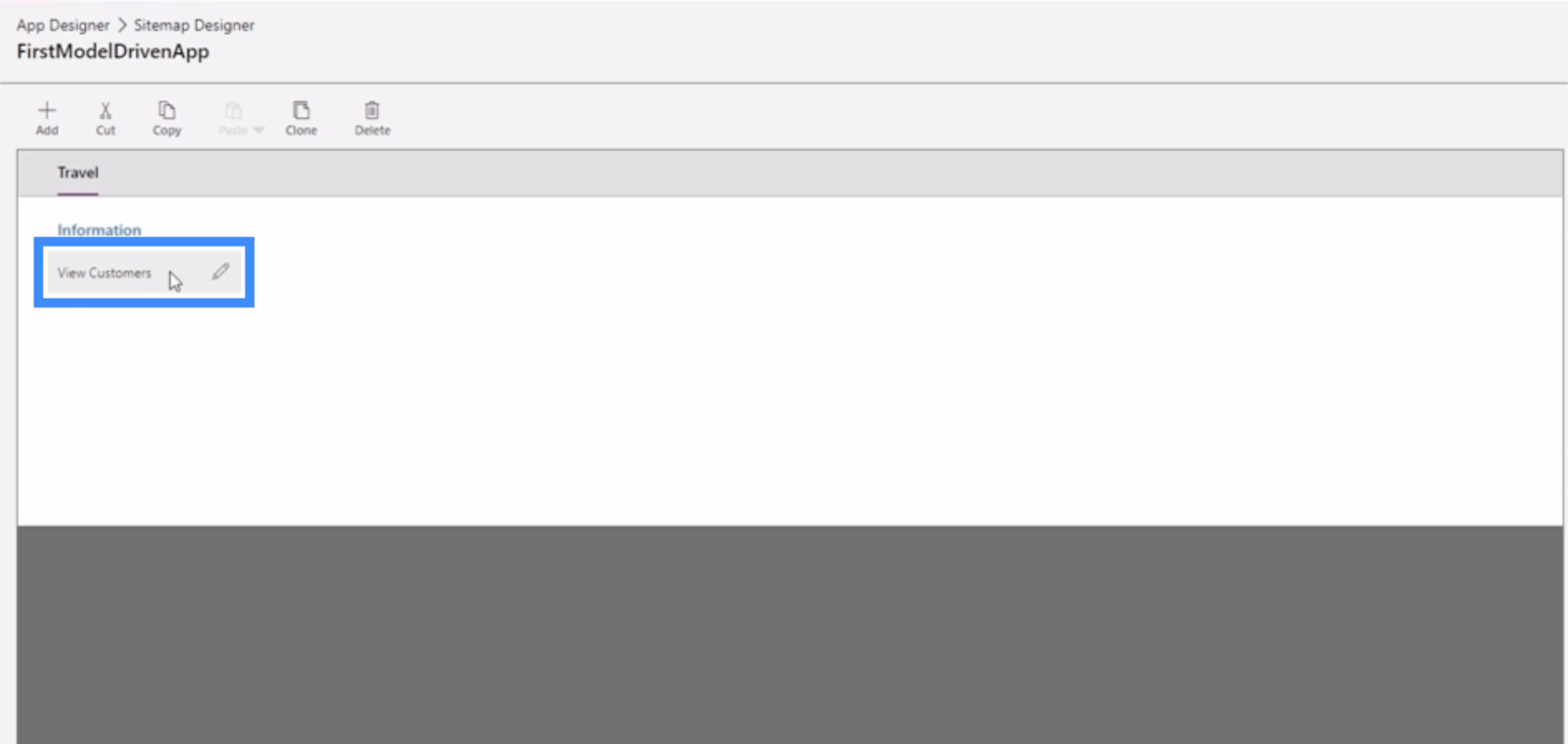
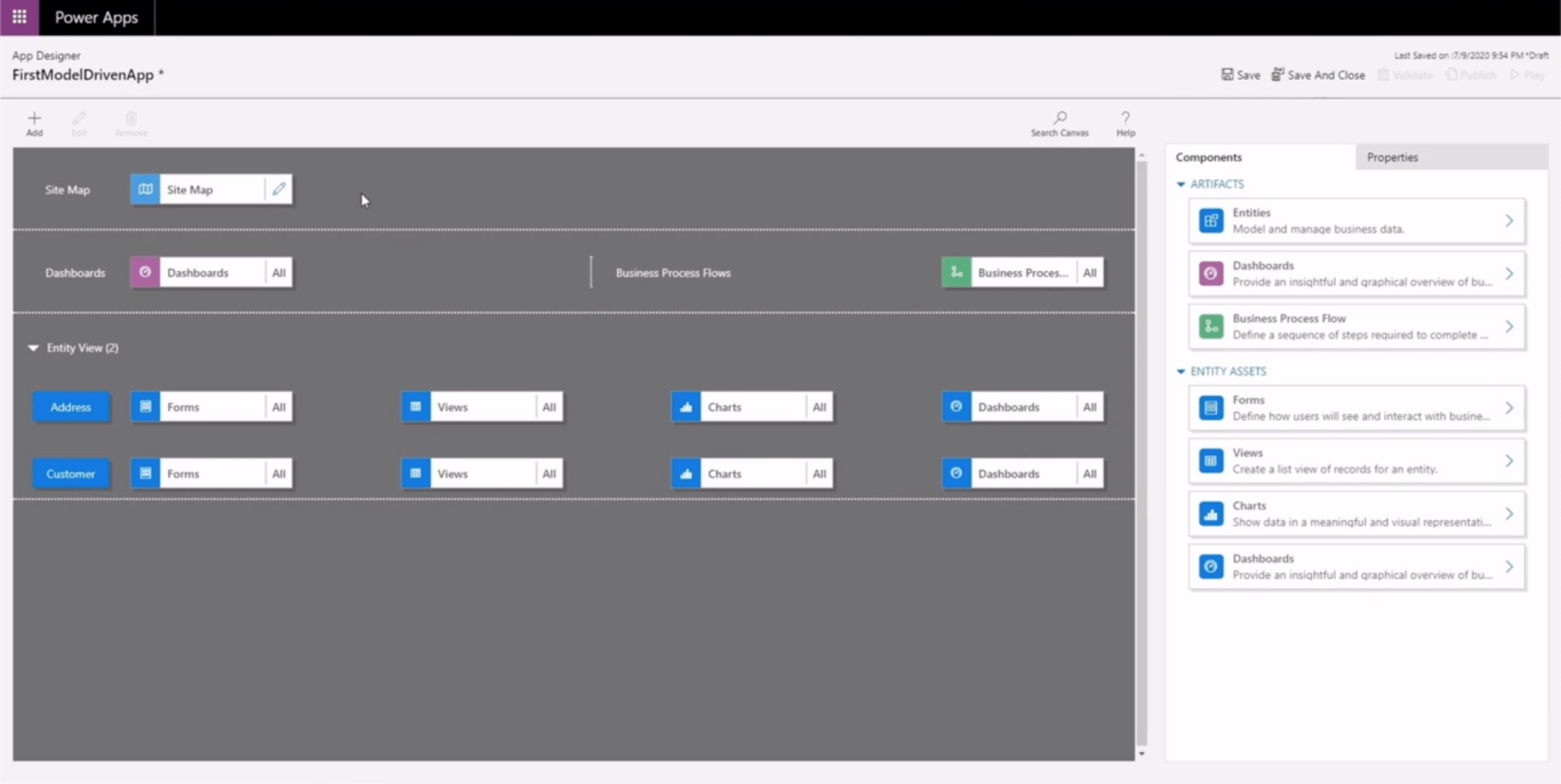
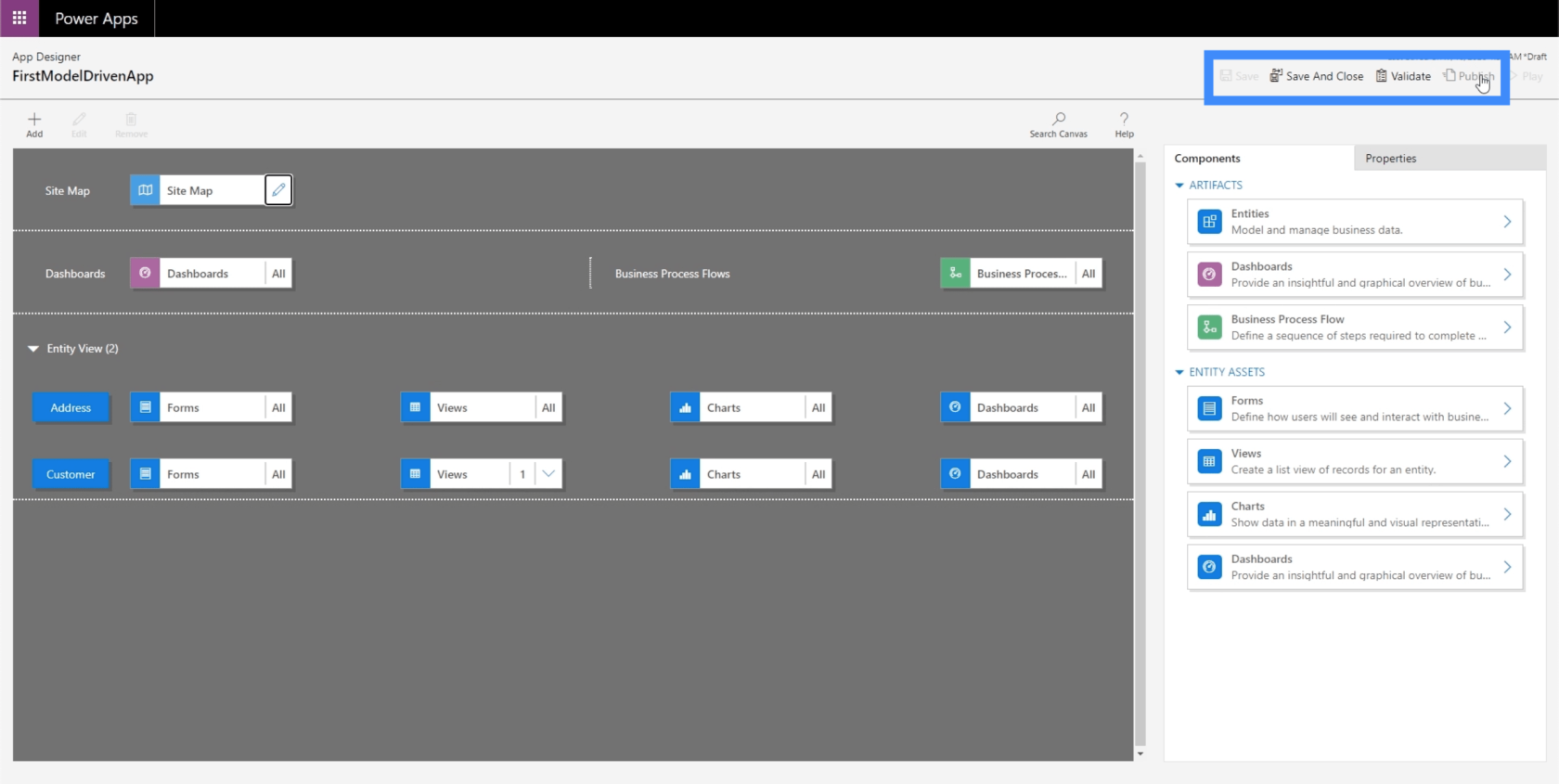
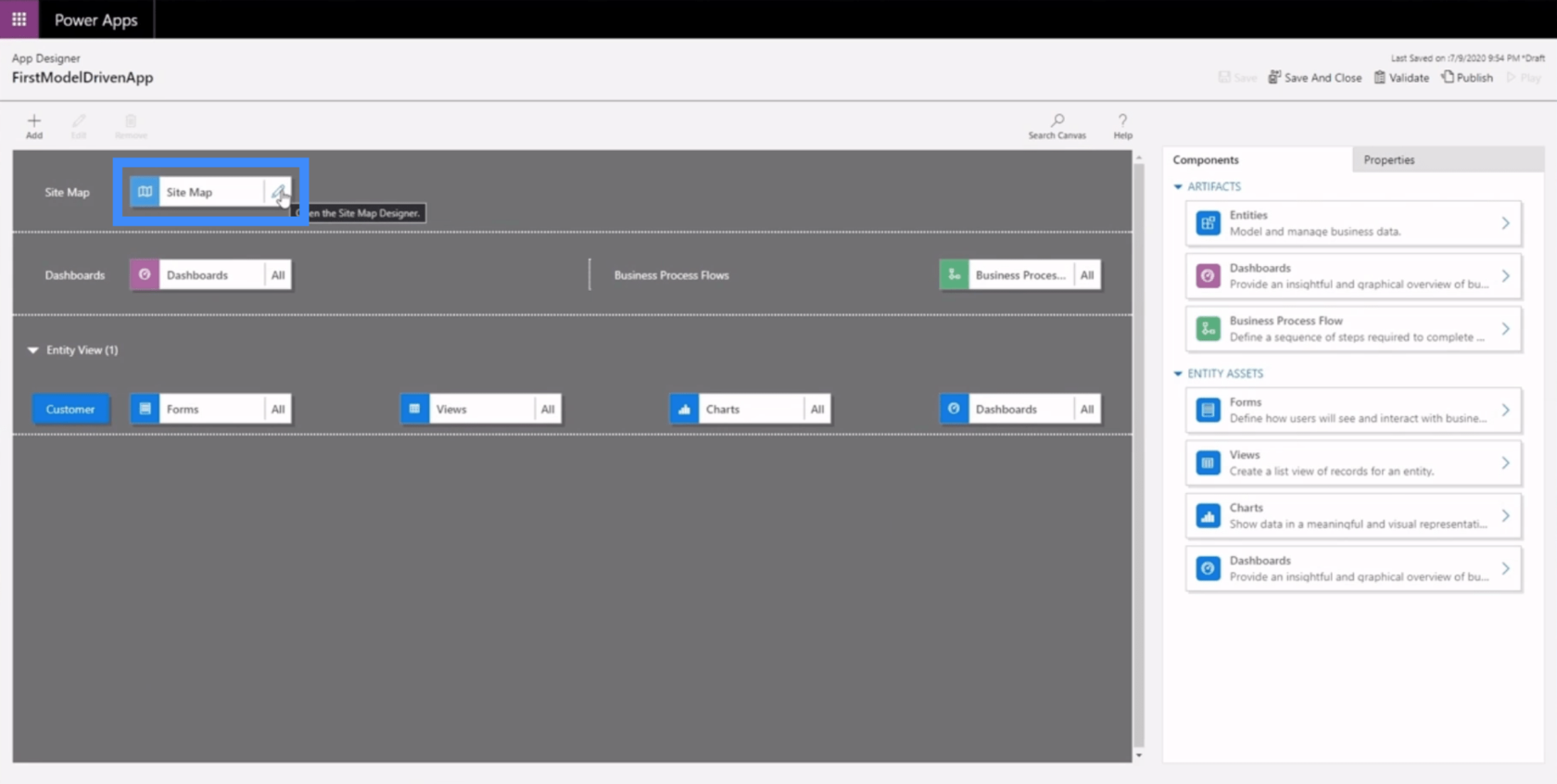
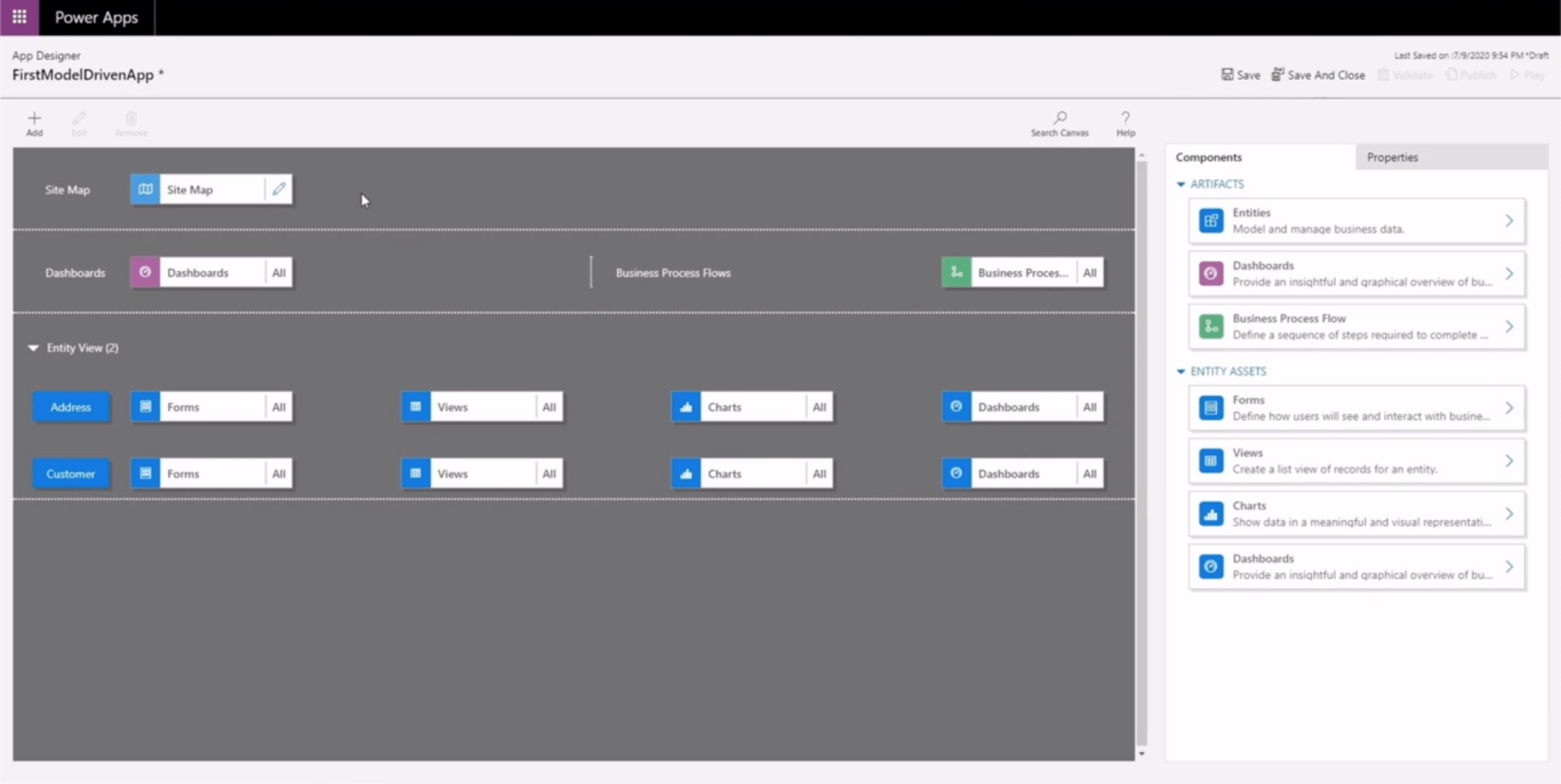
El mapa del sitio aparece en la parte superior del diseñador de aplicaciones. Para comenzar a trabajar en el mapa del sitio de la aplicación, solo necesita hacer clic en el botón editar.

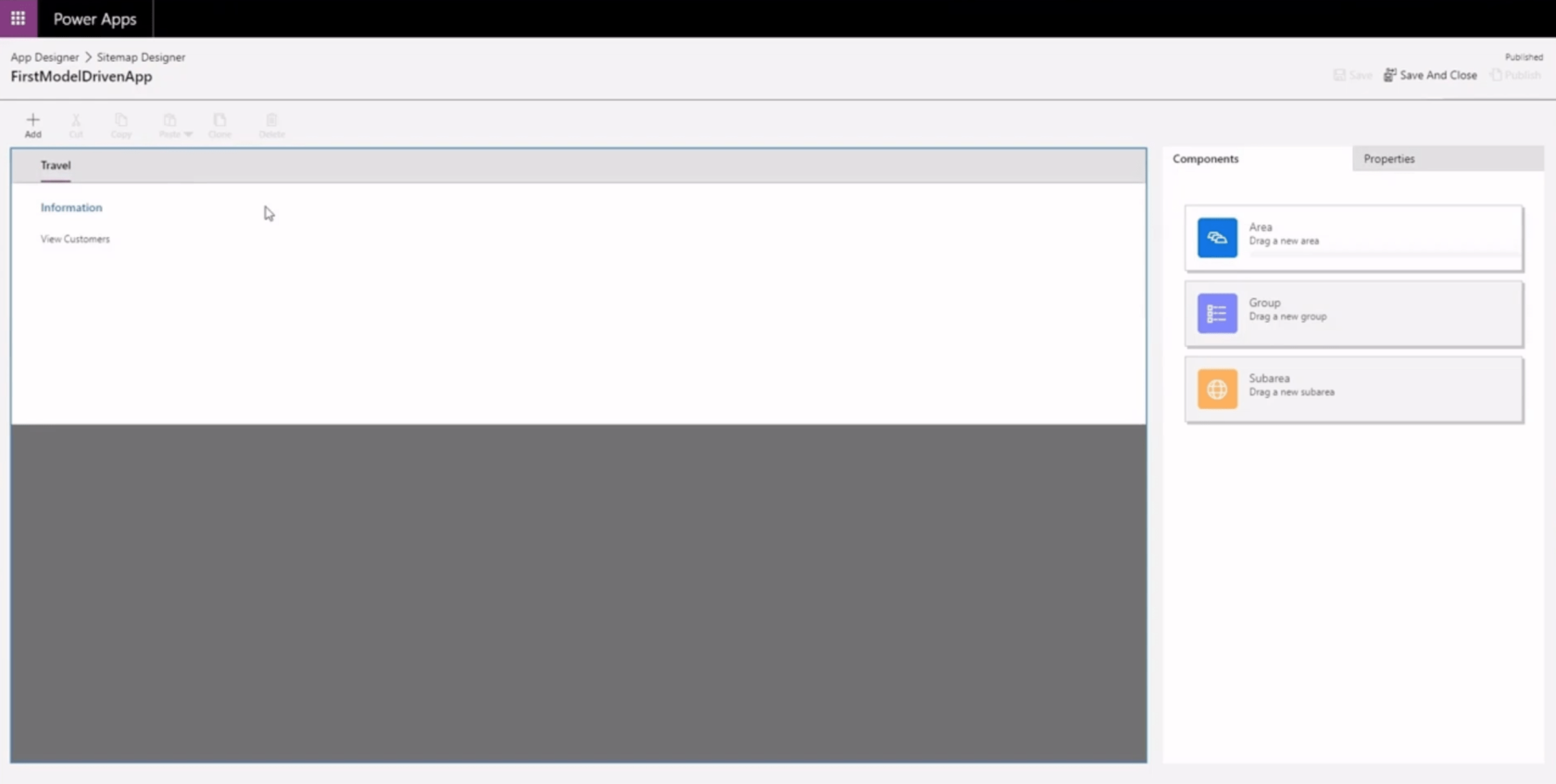
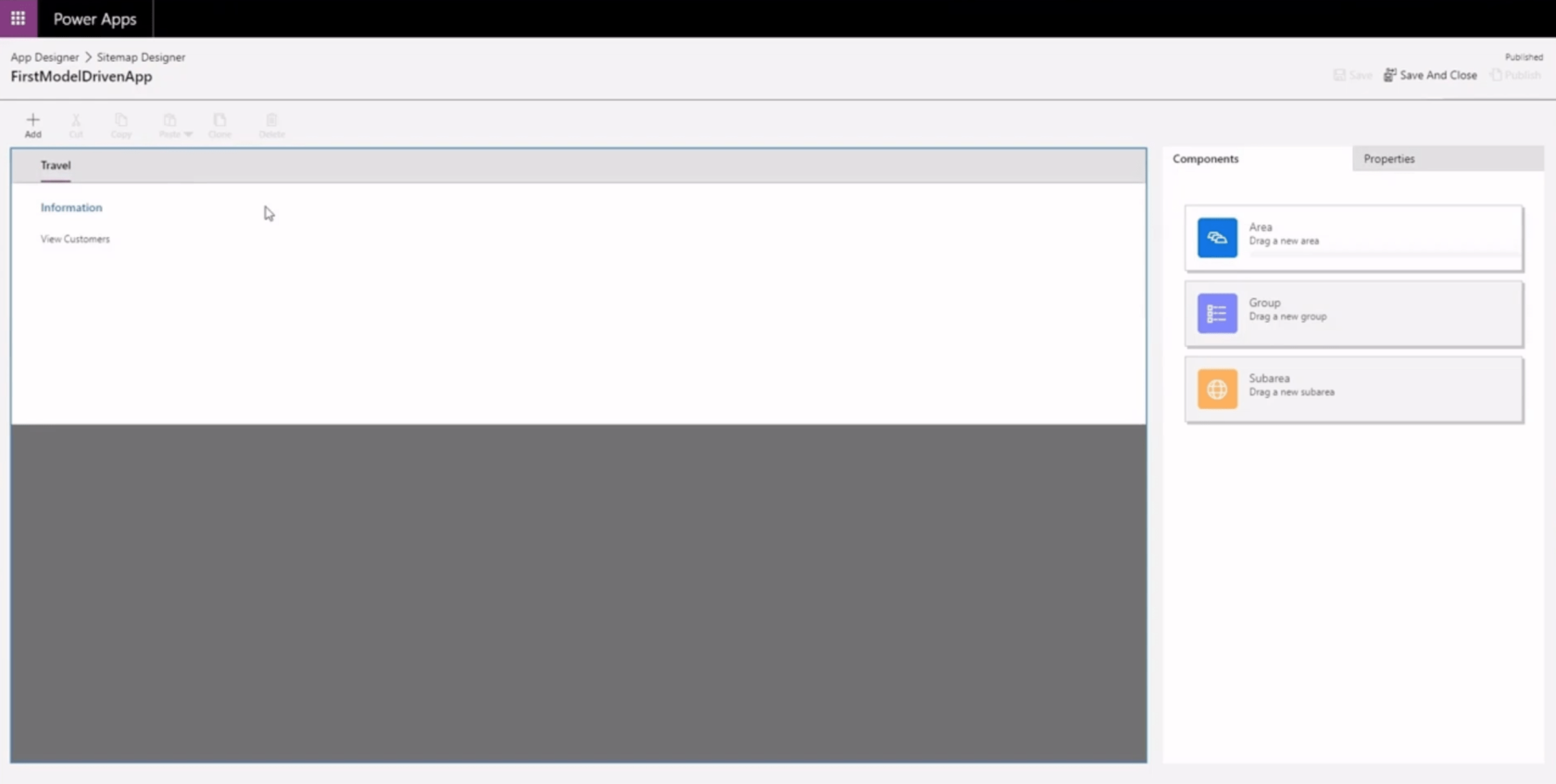
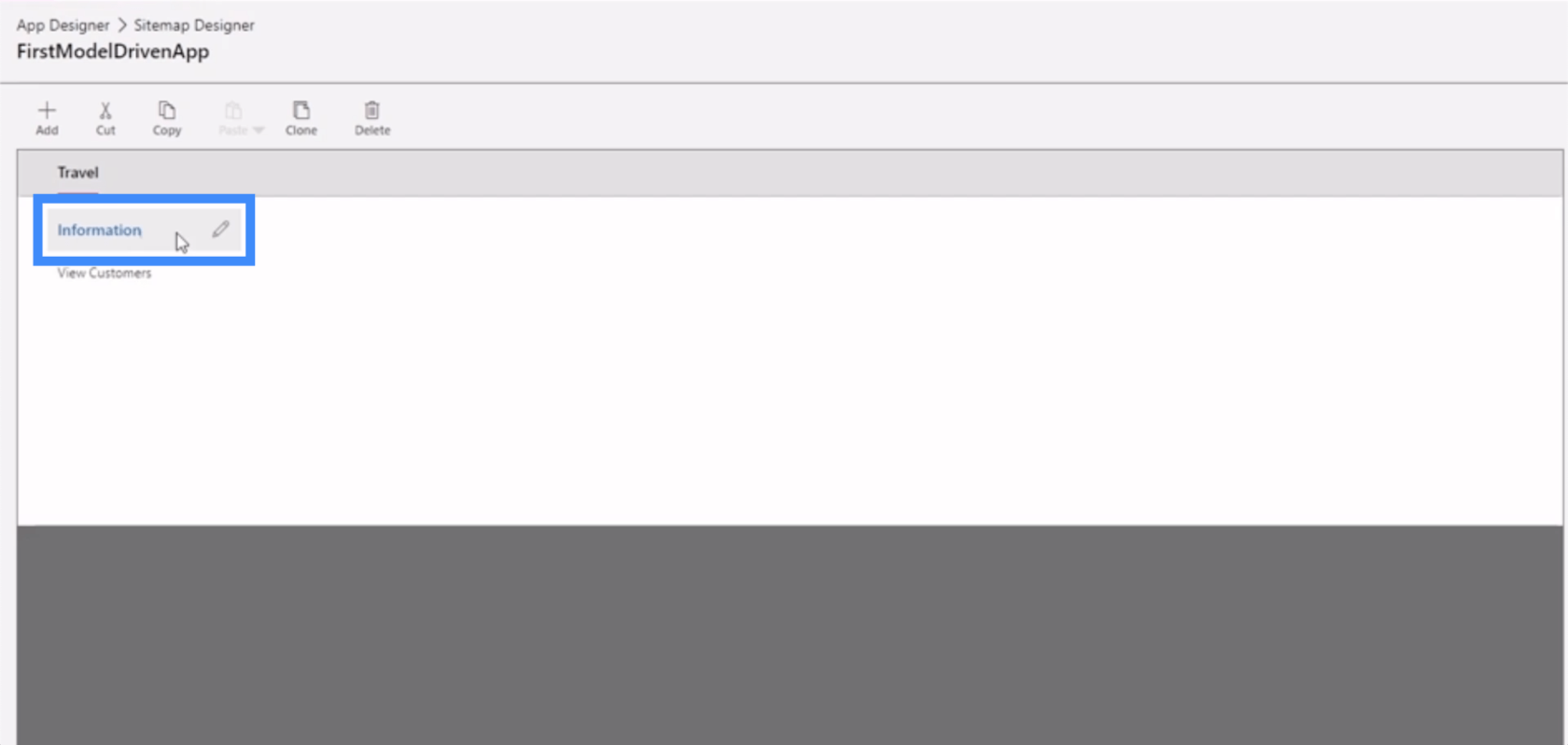
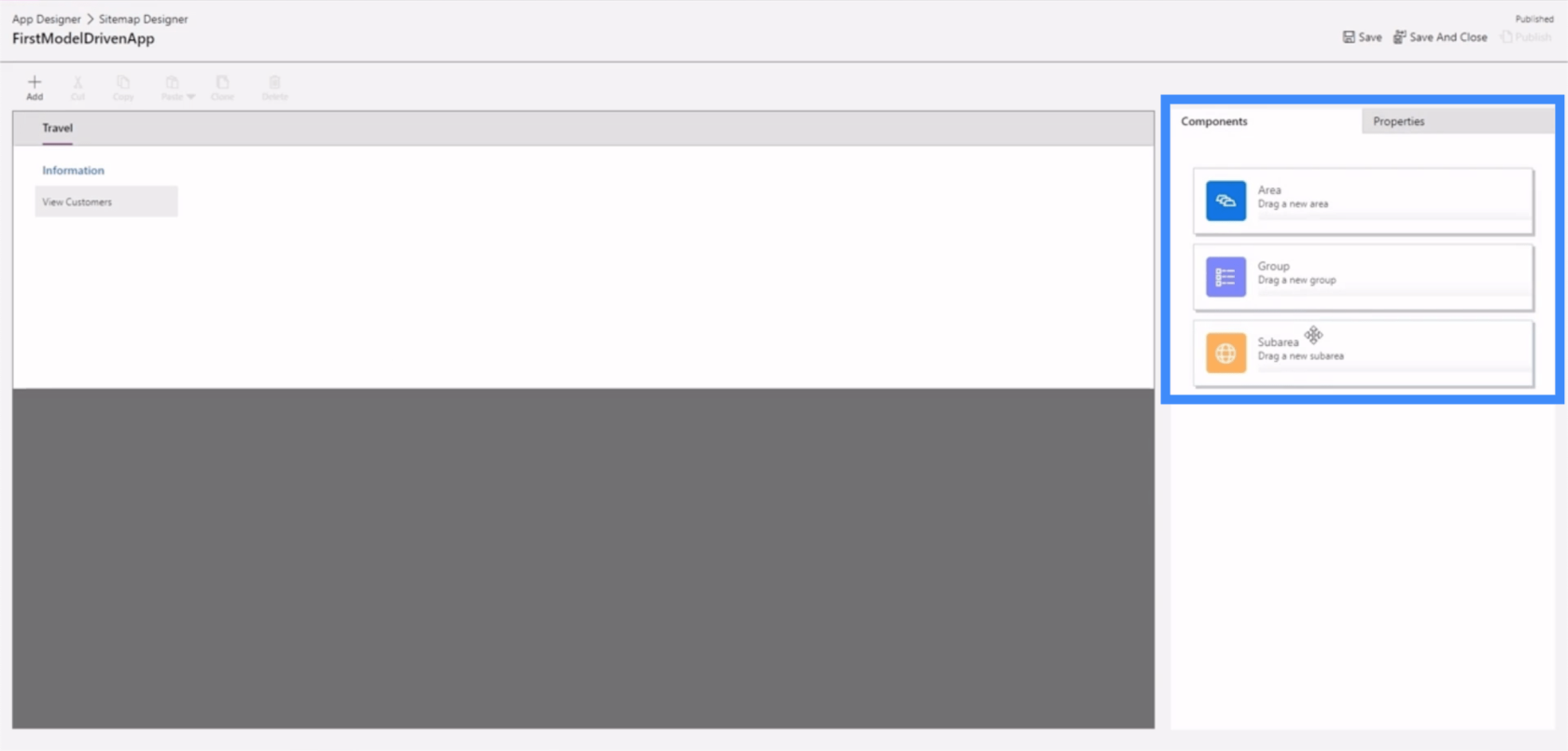
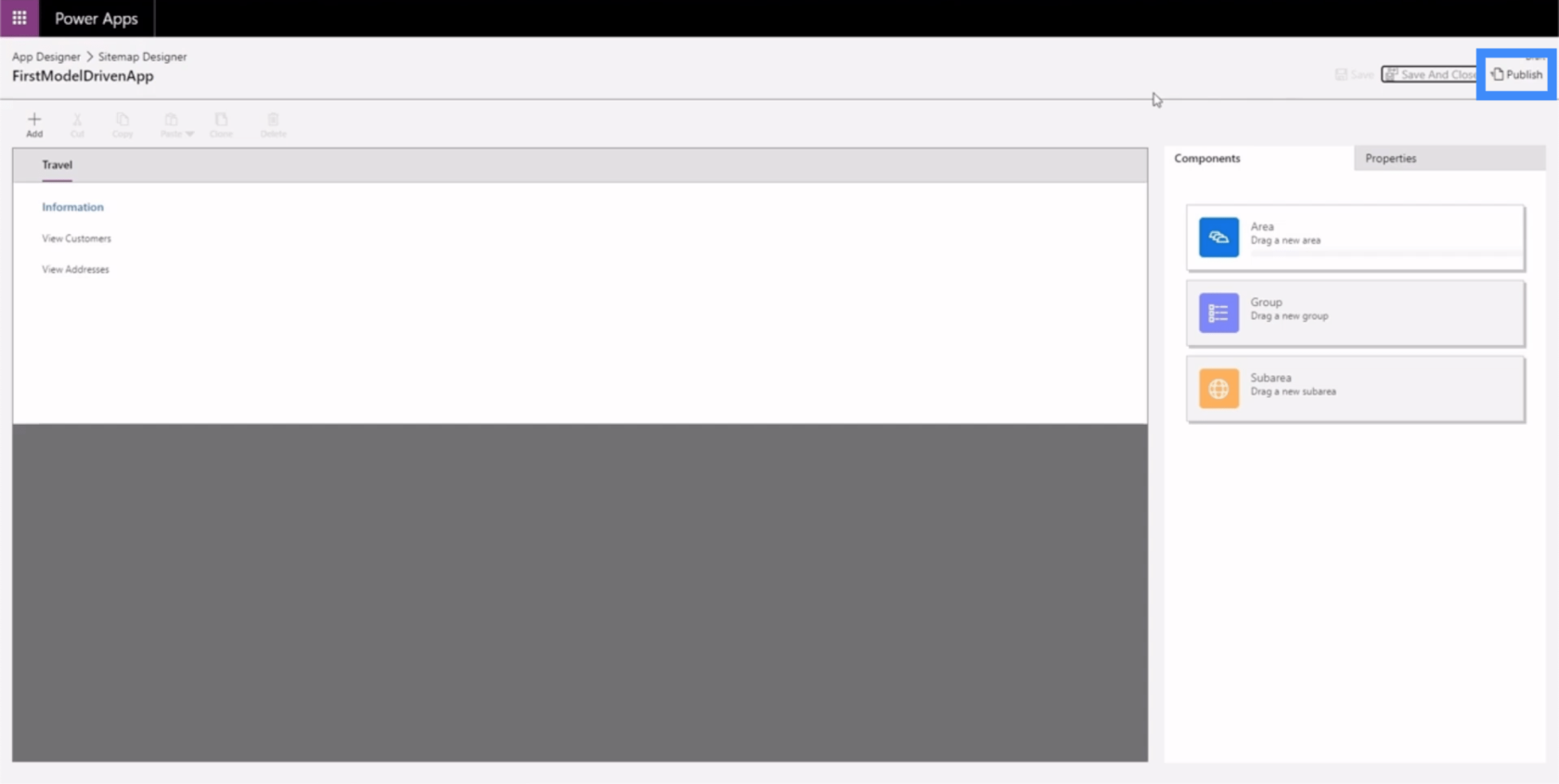
Así es como se ve el área de trabajo del mapa del sitio. Los mapas del sitio se componen de tres componentes principales: el área, el grupo y la subárea.

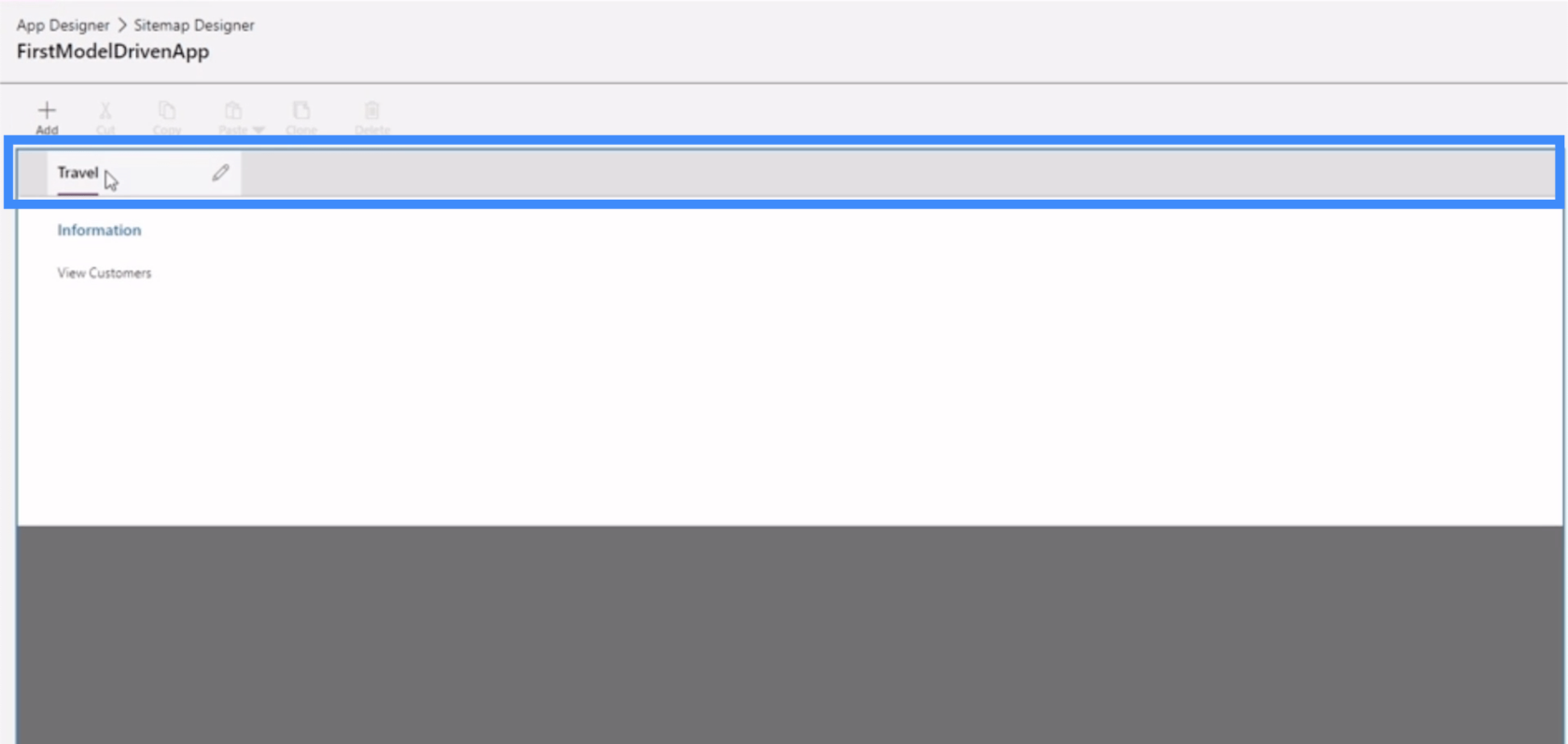
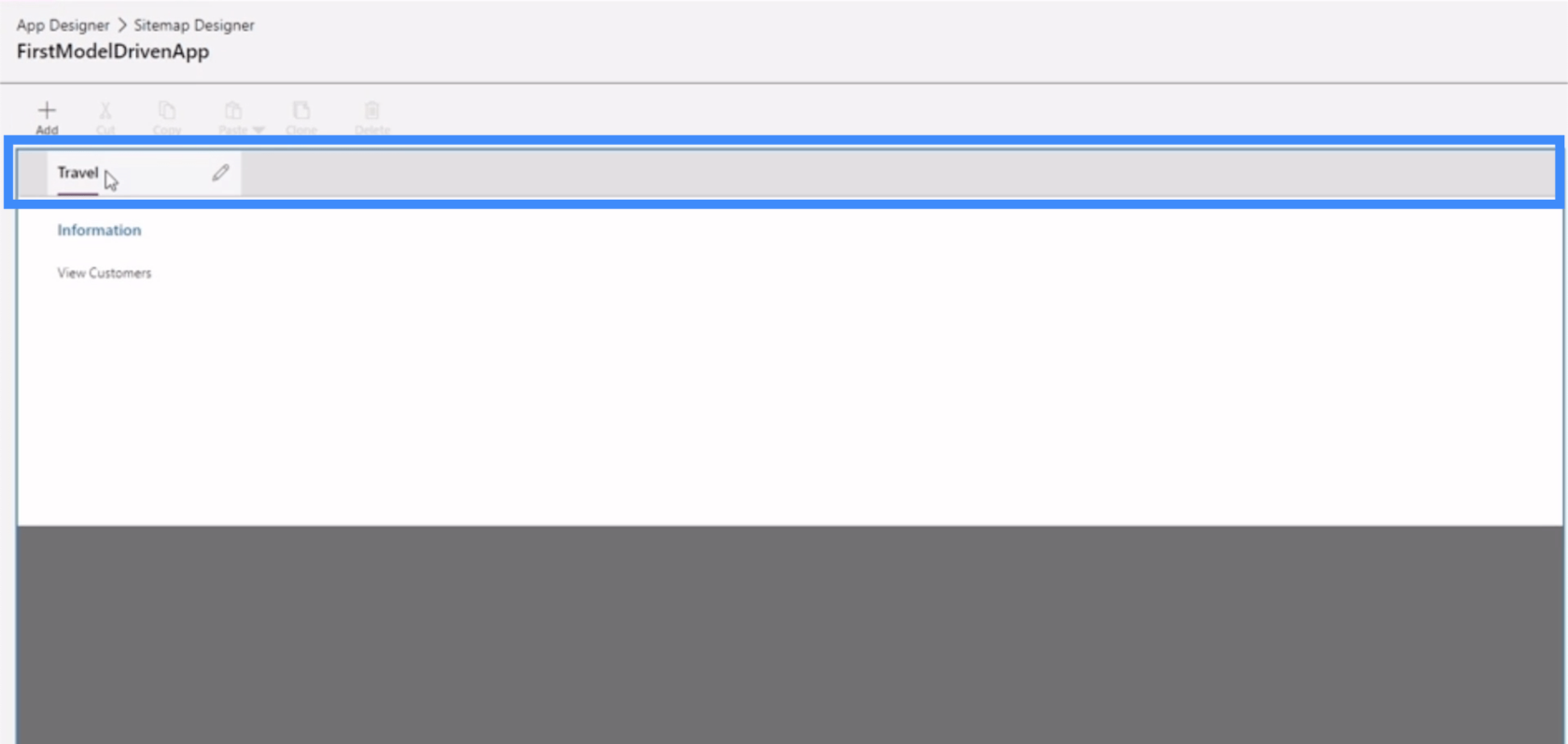
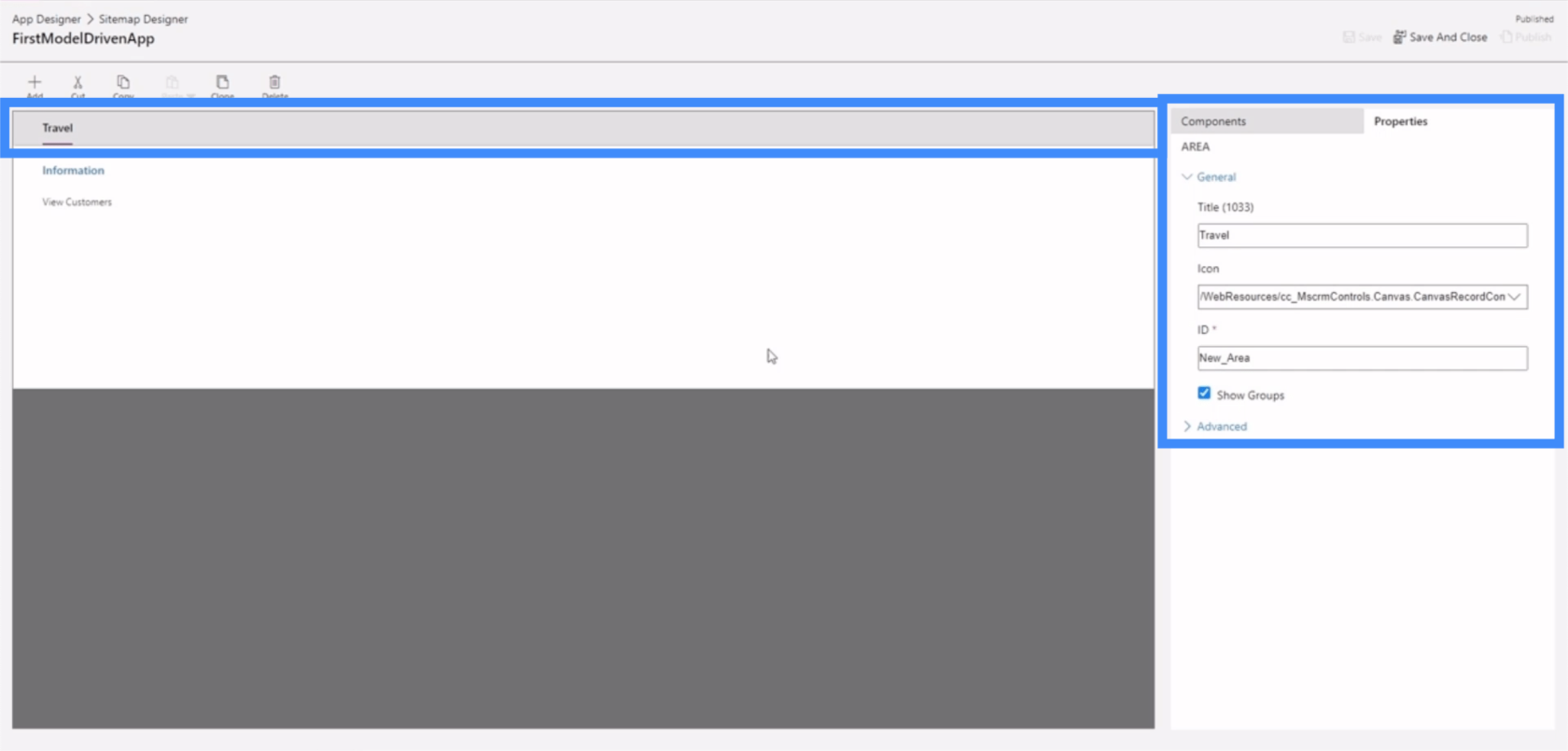
El área aparece en la parte superior. En este ejemplo, nuestra área se llama Viajes.

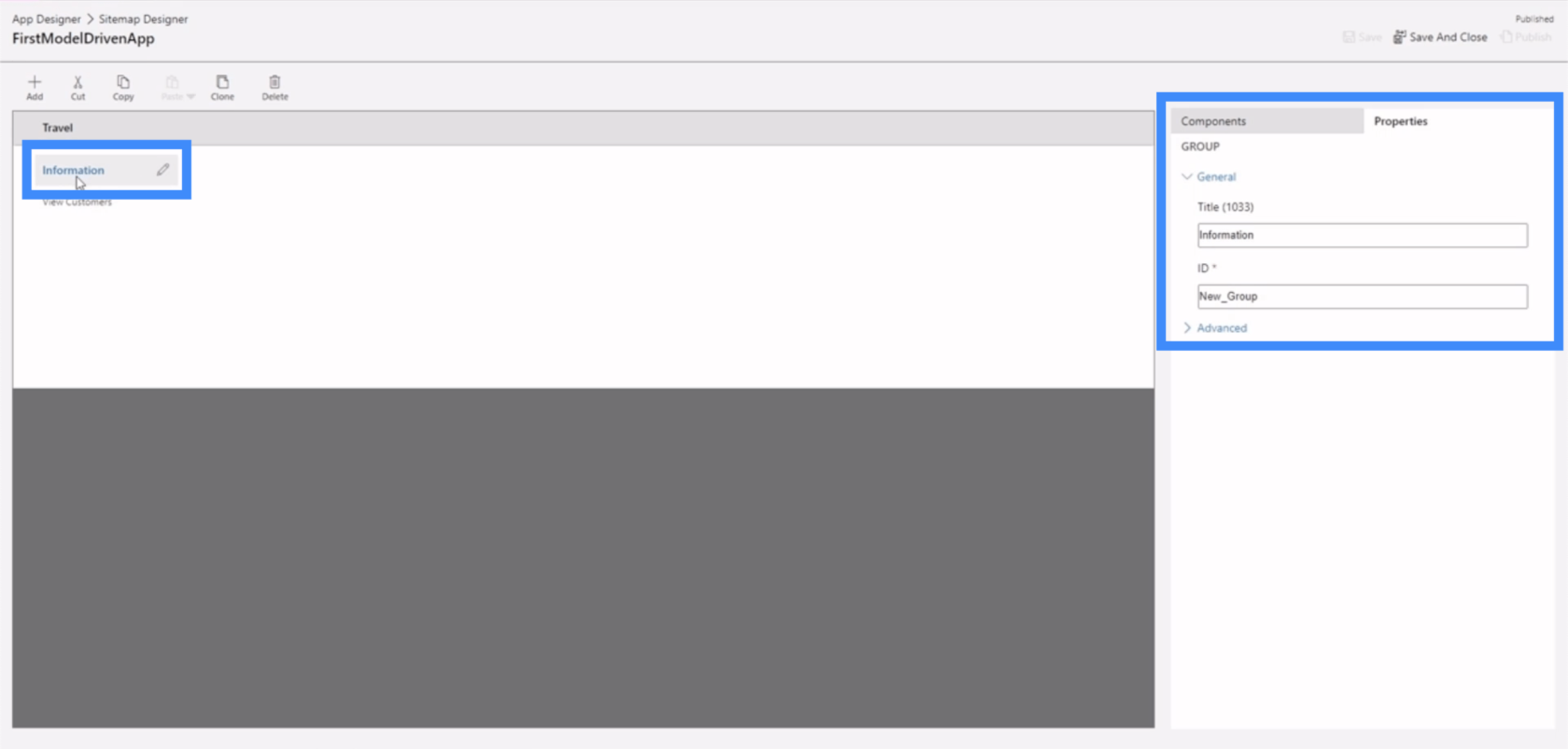
El grupo viene después. Esto nos permite agrupar componentes similares o relacionados.

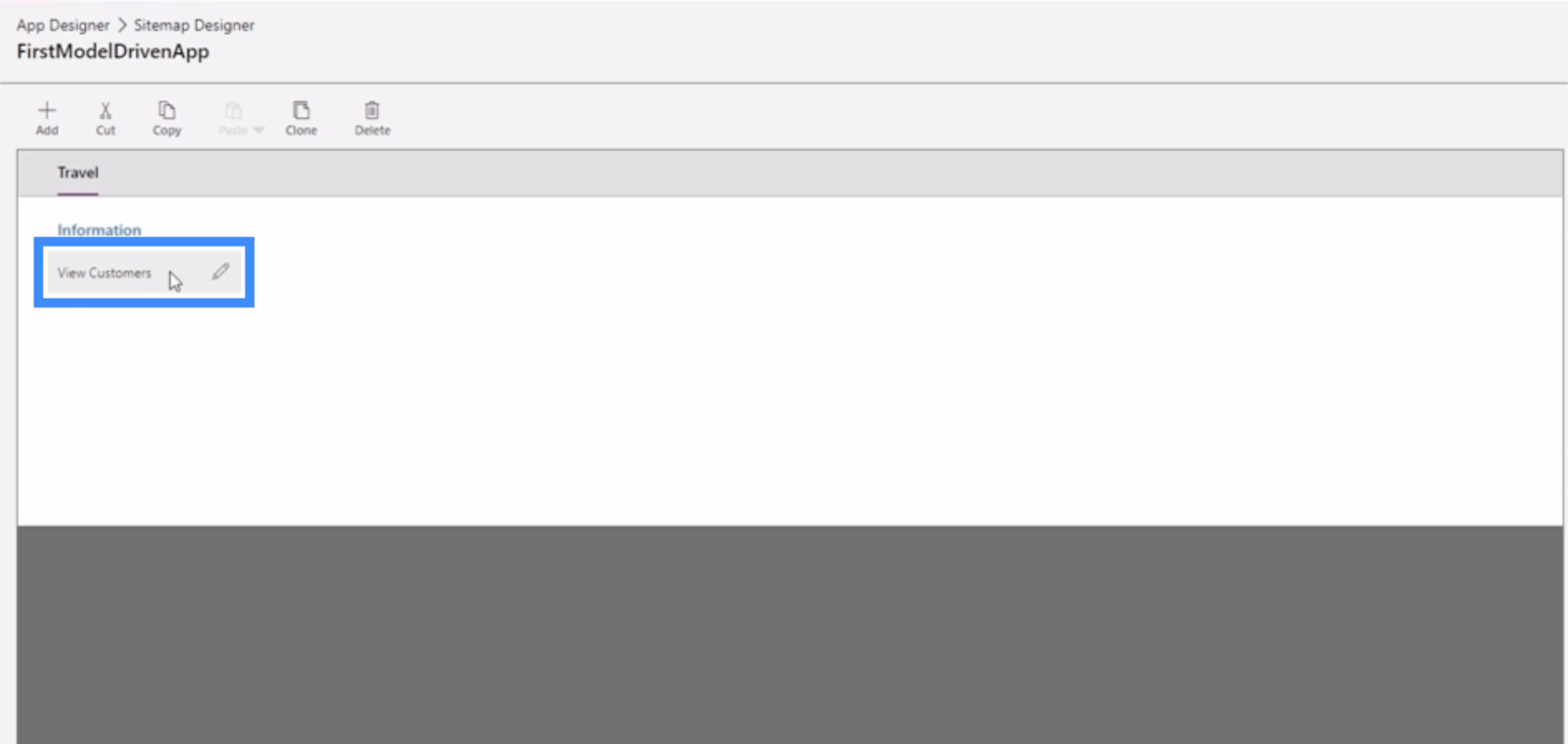
Las subáreas se encuentran con los grupos. Aquí, Ver clientes es nuestra subárea.

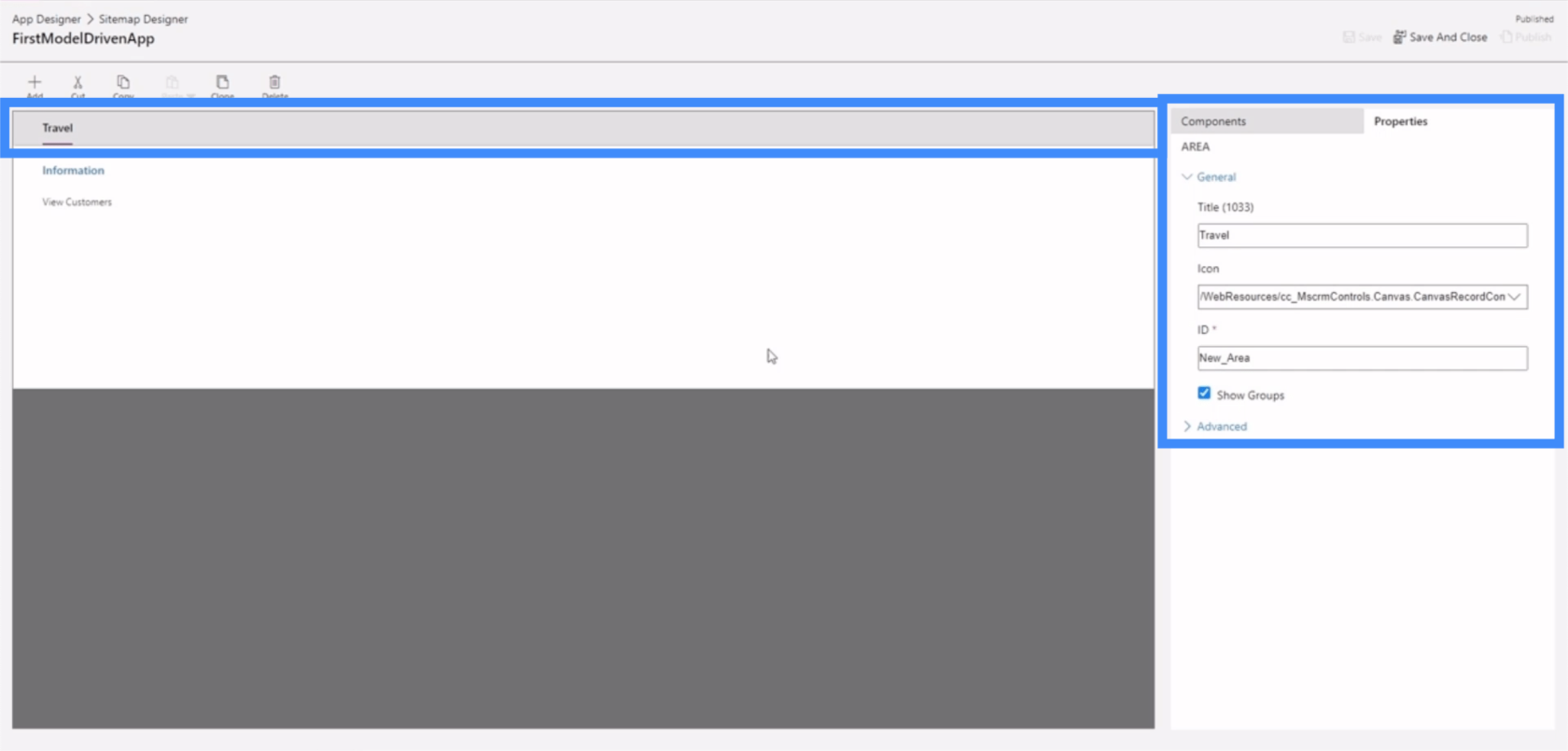
Al igual que nuestras aplicaciones de lienzo, una aplicación basada en modelos de Power Apps también nos permite personalizar diferentes propiedades. Si hacemos clic en Viajar, por ejemplo, podemos ver las diferentes propiedades que podemos modificar en el panel derecho.

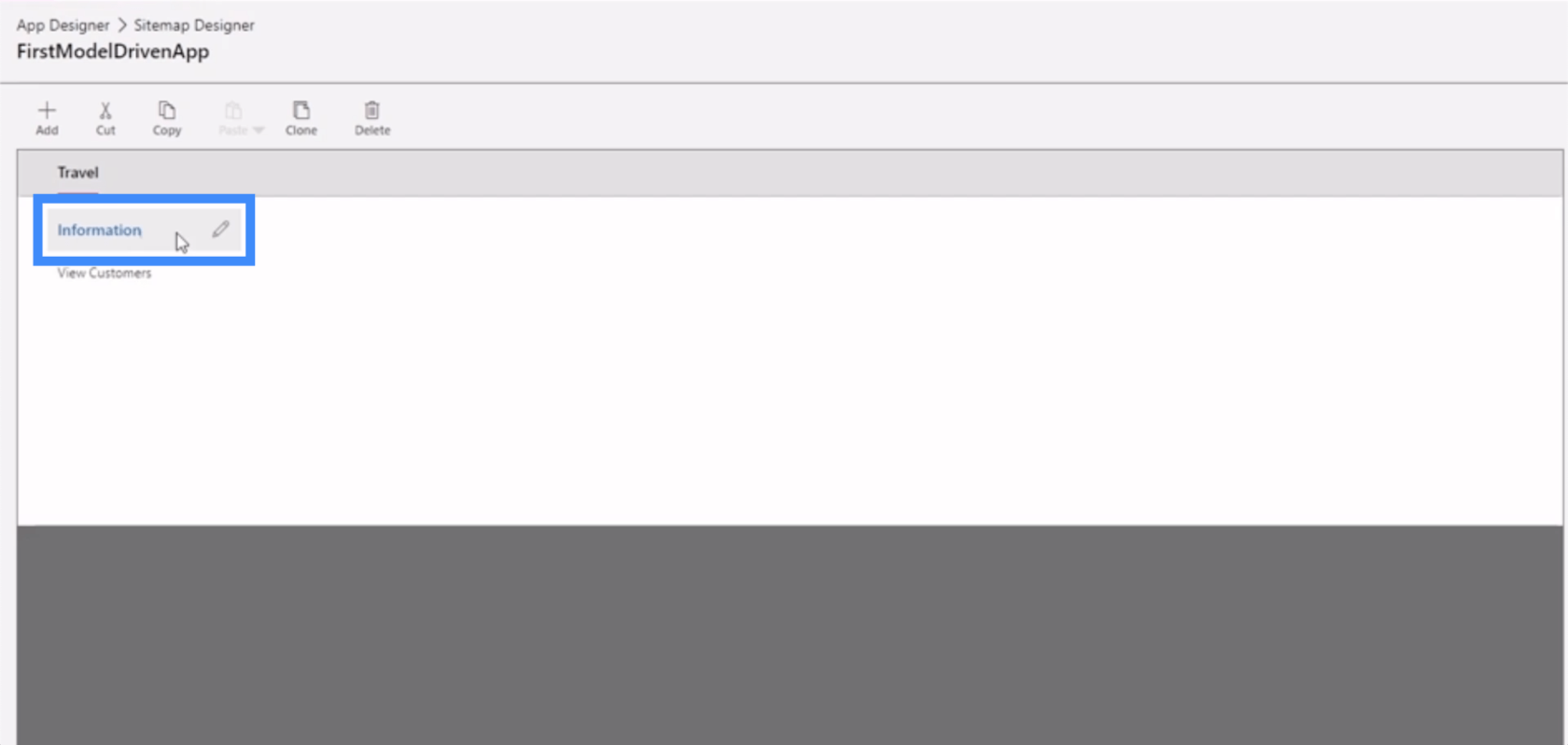
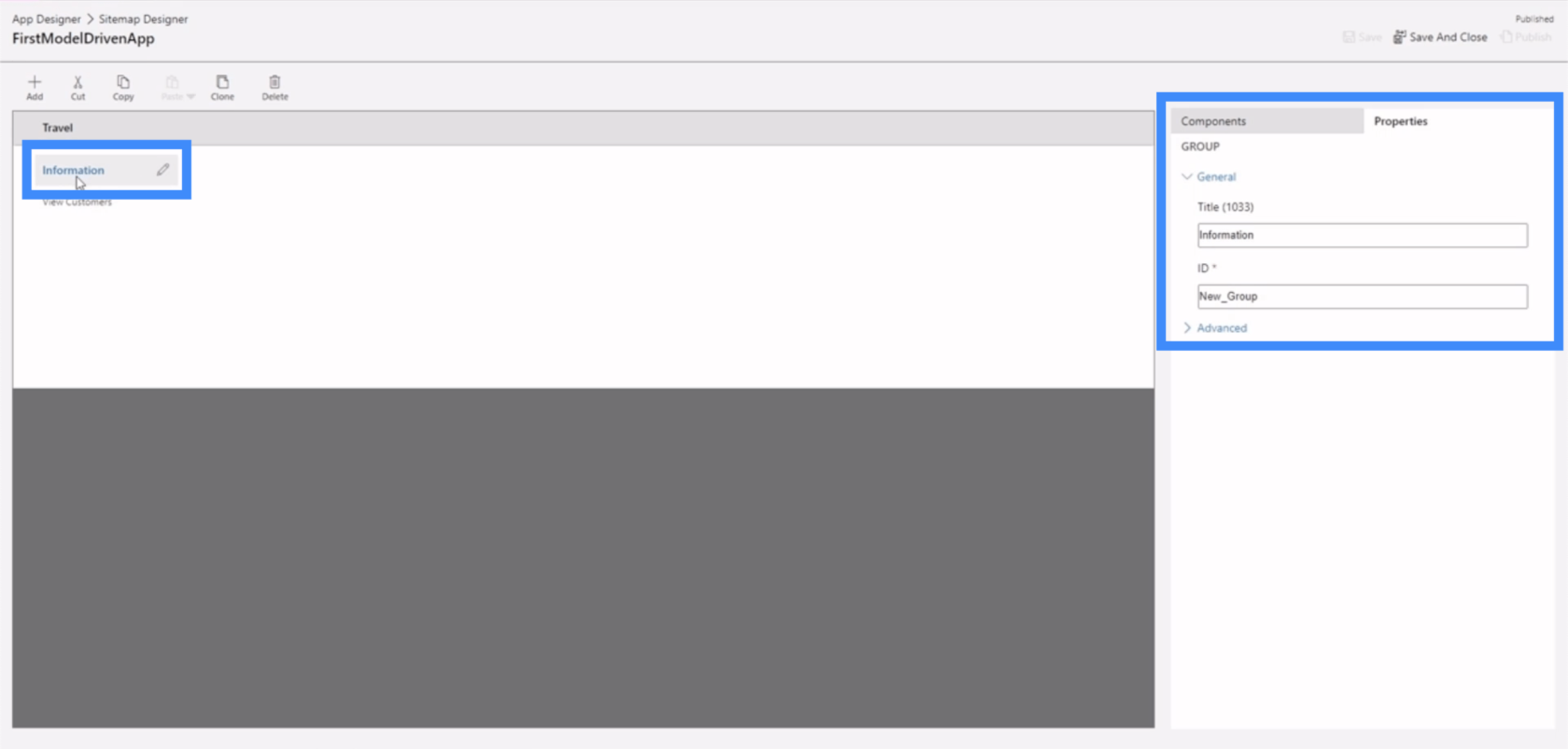
Si hacemos clic en Información, también vemos un grupo de propiedades que podemos editar.

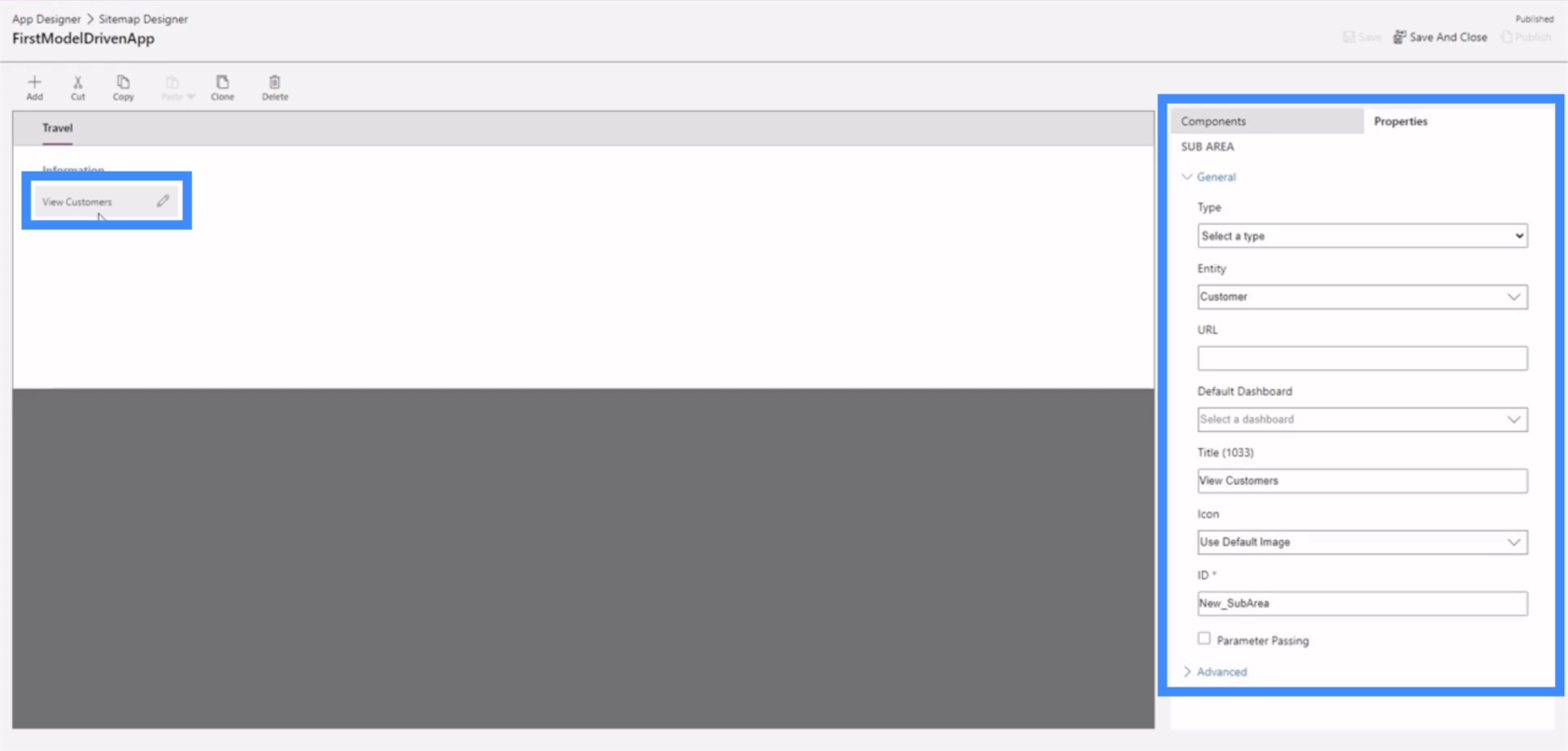
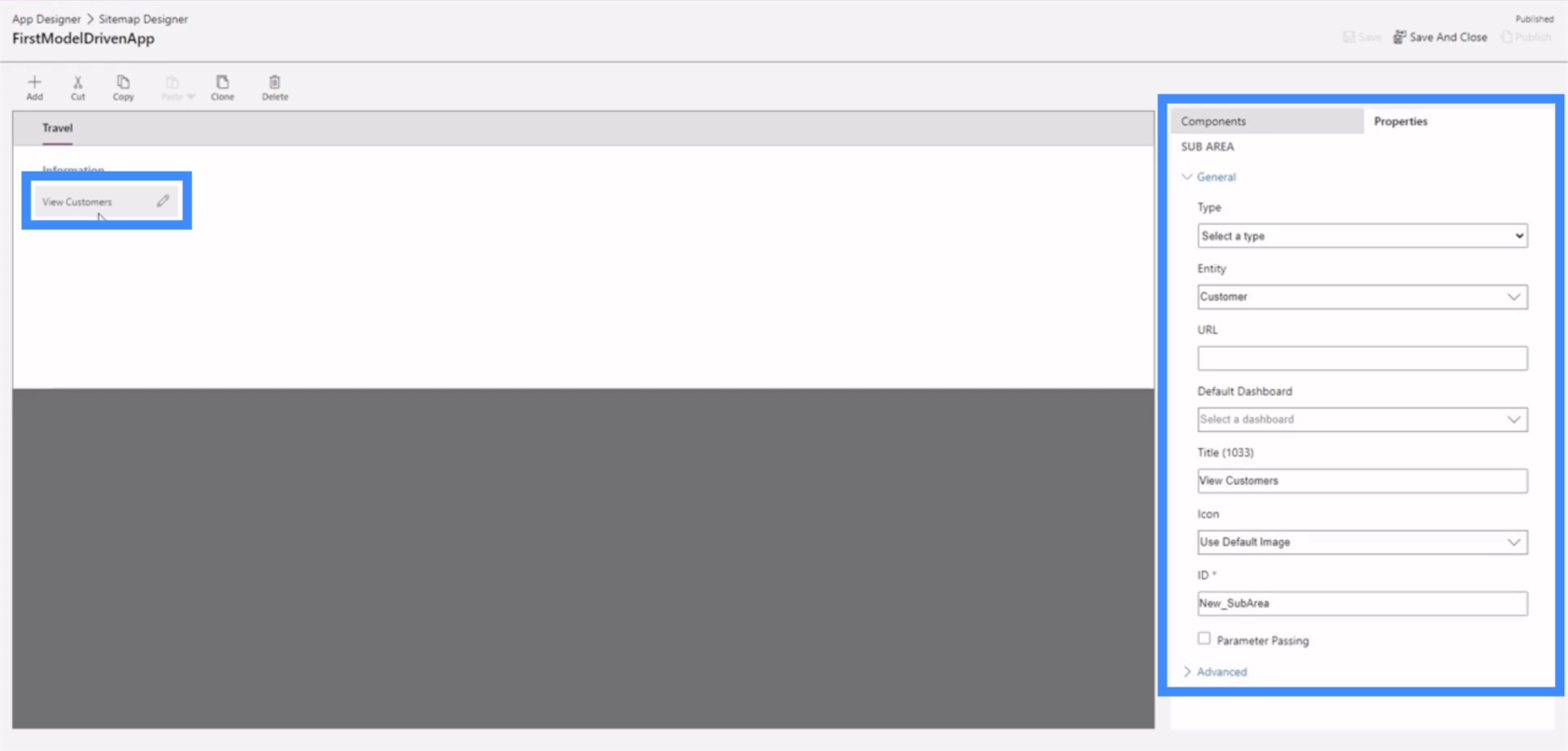
Posiblemente el conjunto de propiedades más importante sería el de nuestra subárea.

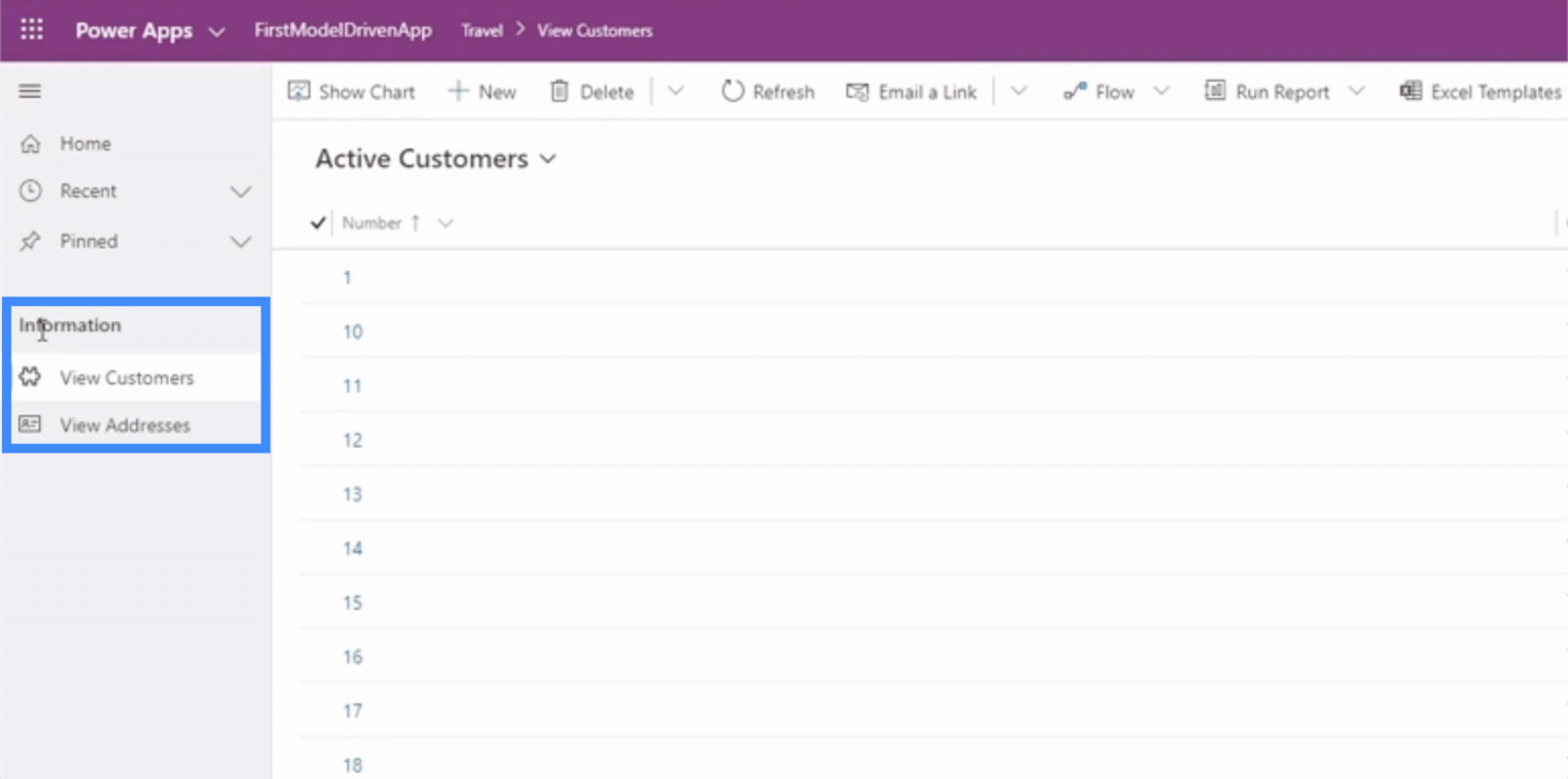
Esto se debe a que las subáreas conducen a los usuarios finales a diferentes partes de la aplicación. Volviendo a la aplicación en la que estamos trabajando, la subárea de la que estamos hablando contiene el enlace para Ver clientes que se encuentra aquí en el menú del lado izquierdo.

Esto significa que la forma en que configuramos las propiedades de las subáreas puede afectar la forma en que el usuario final navega por cualquier aplicación basada en modelos de Power Apps.
Configuración de las propiedades correctas en las subáreas del mapa del sitio
Profundicemos en las diferentes propiedades que podemos establecer en nuestra subárea.
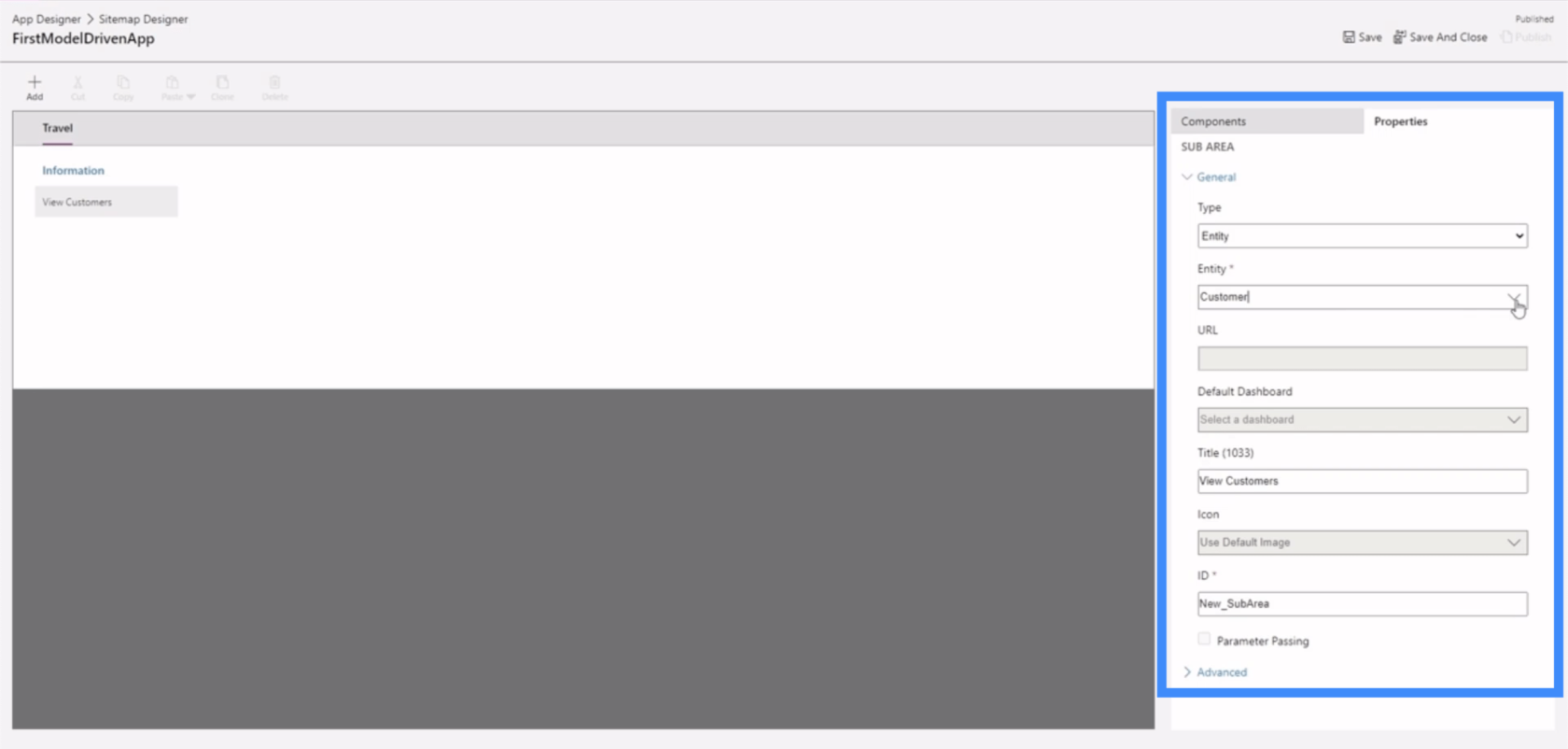
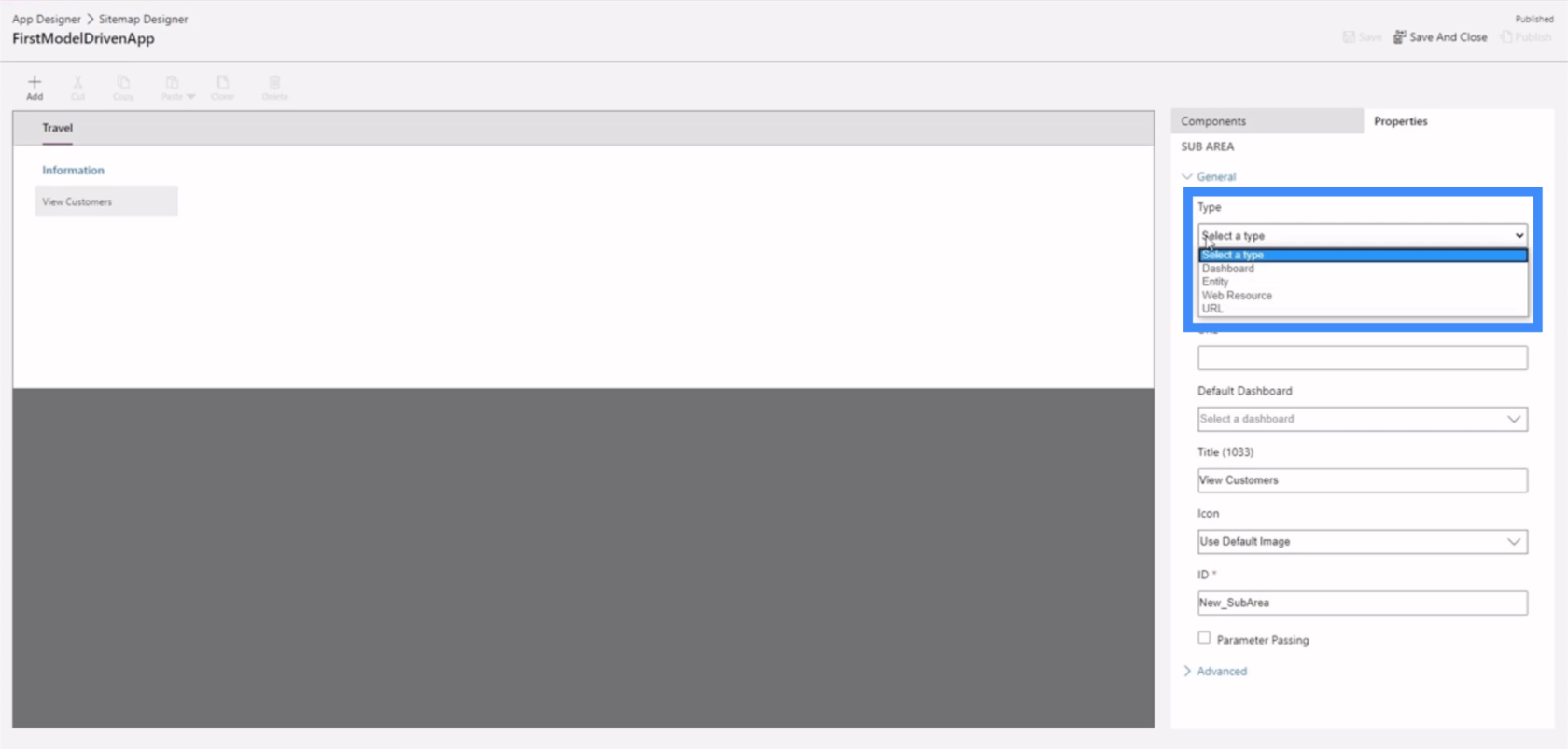
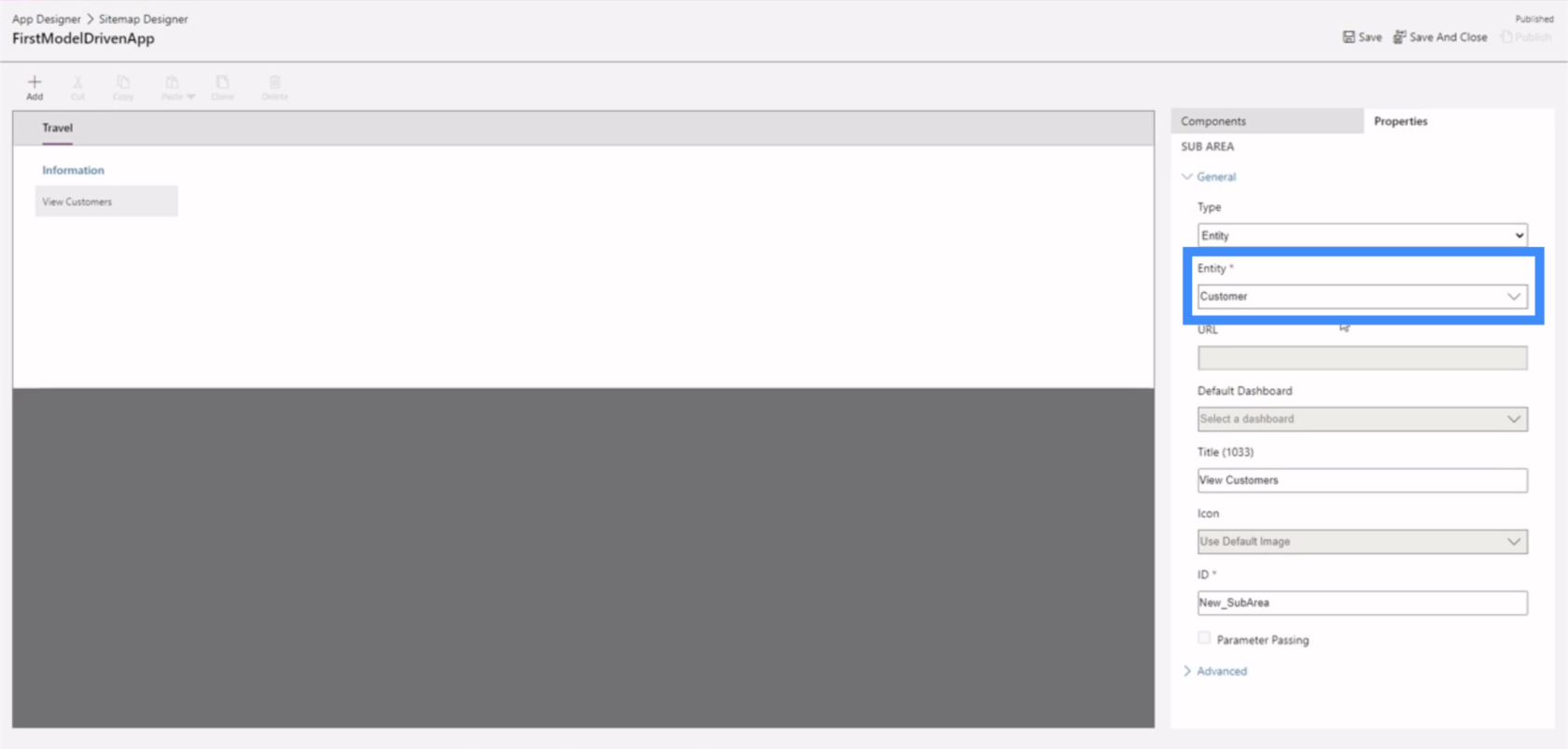
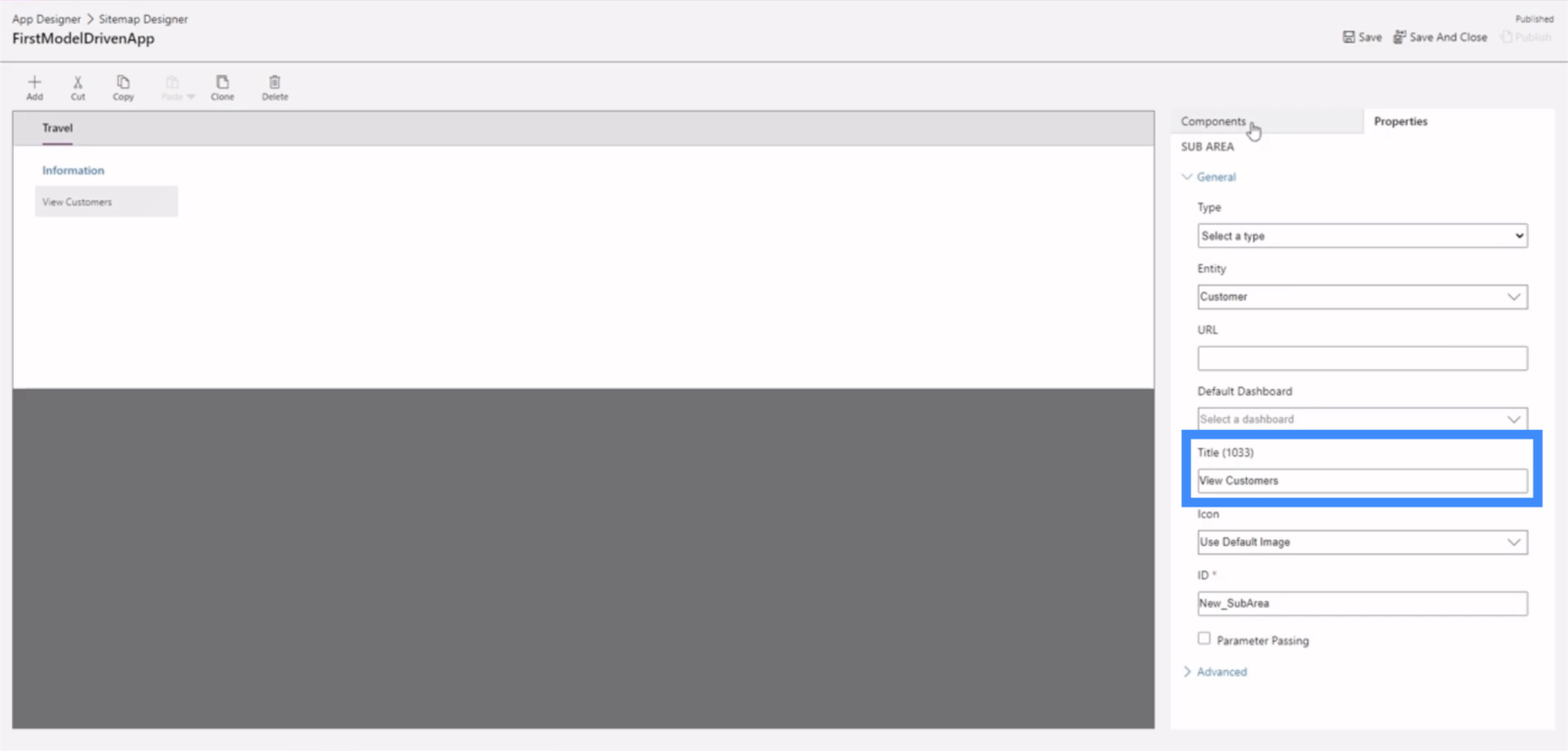
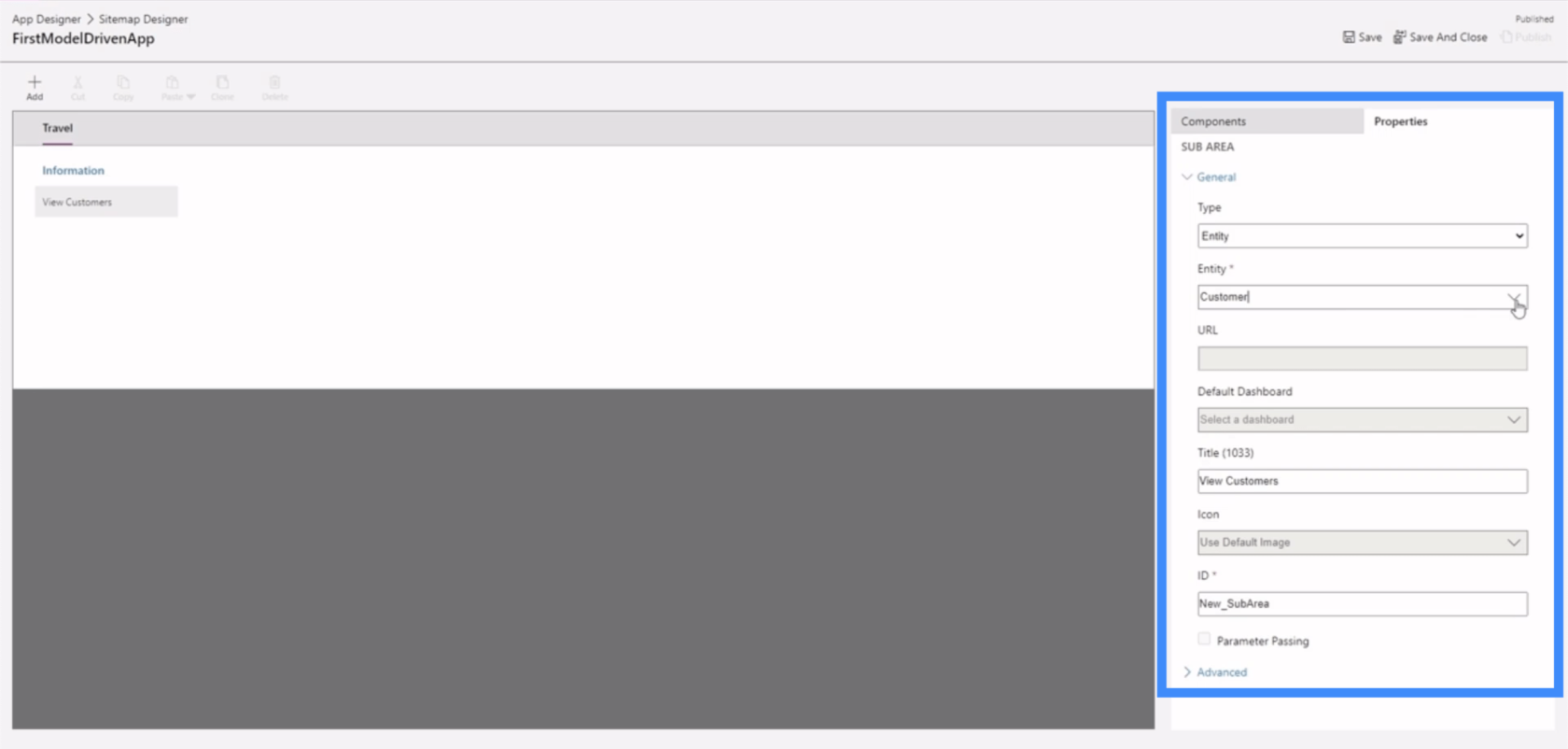
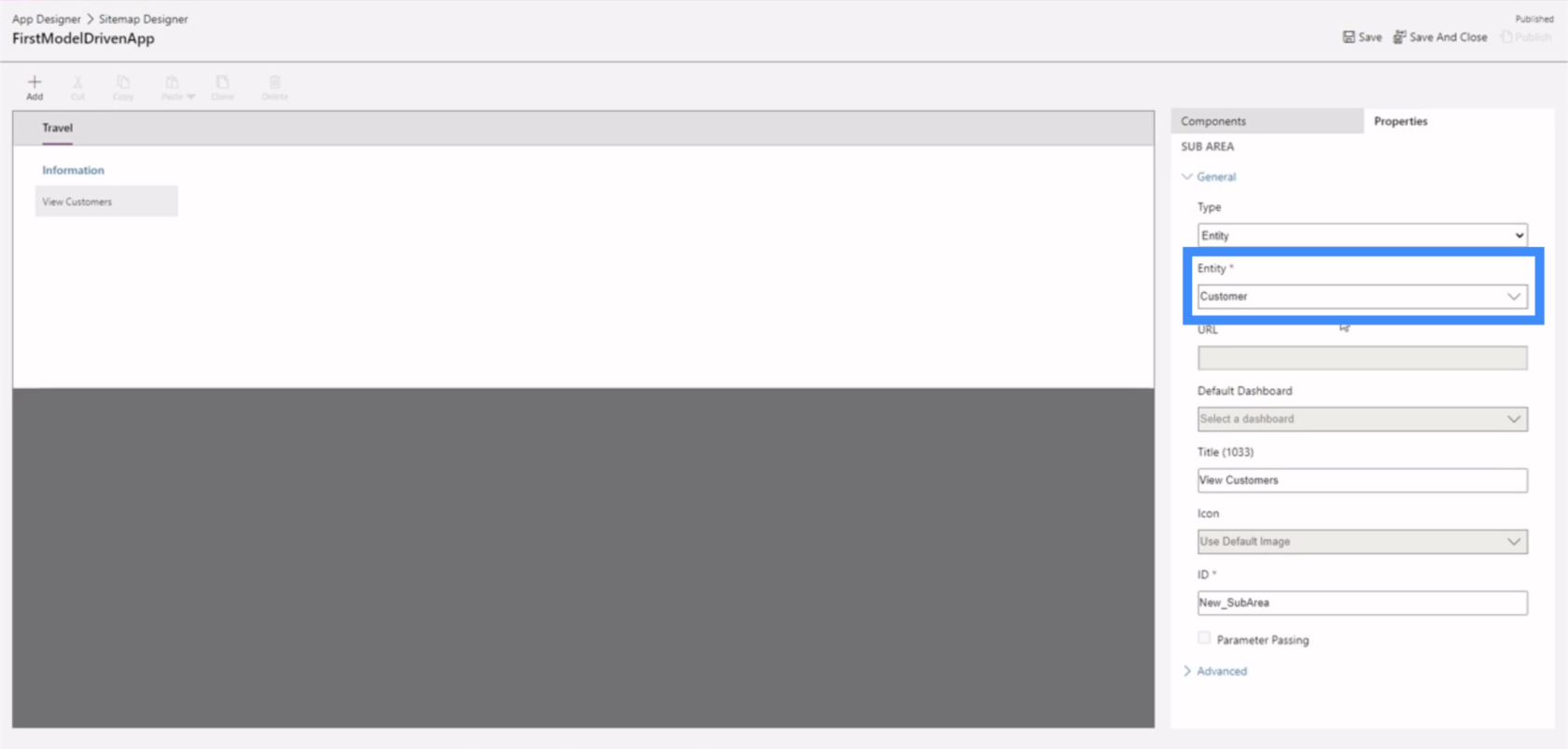
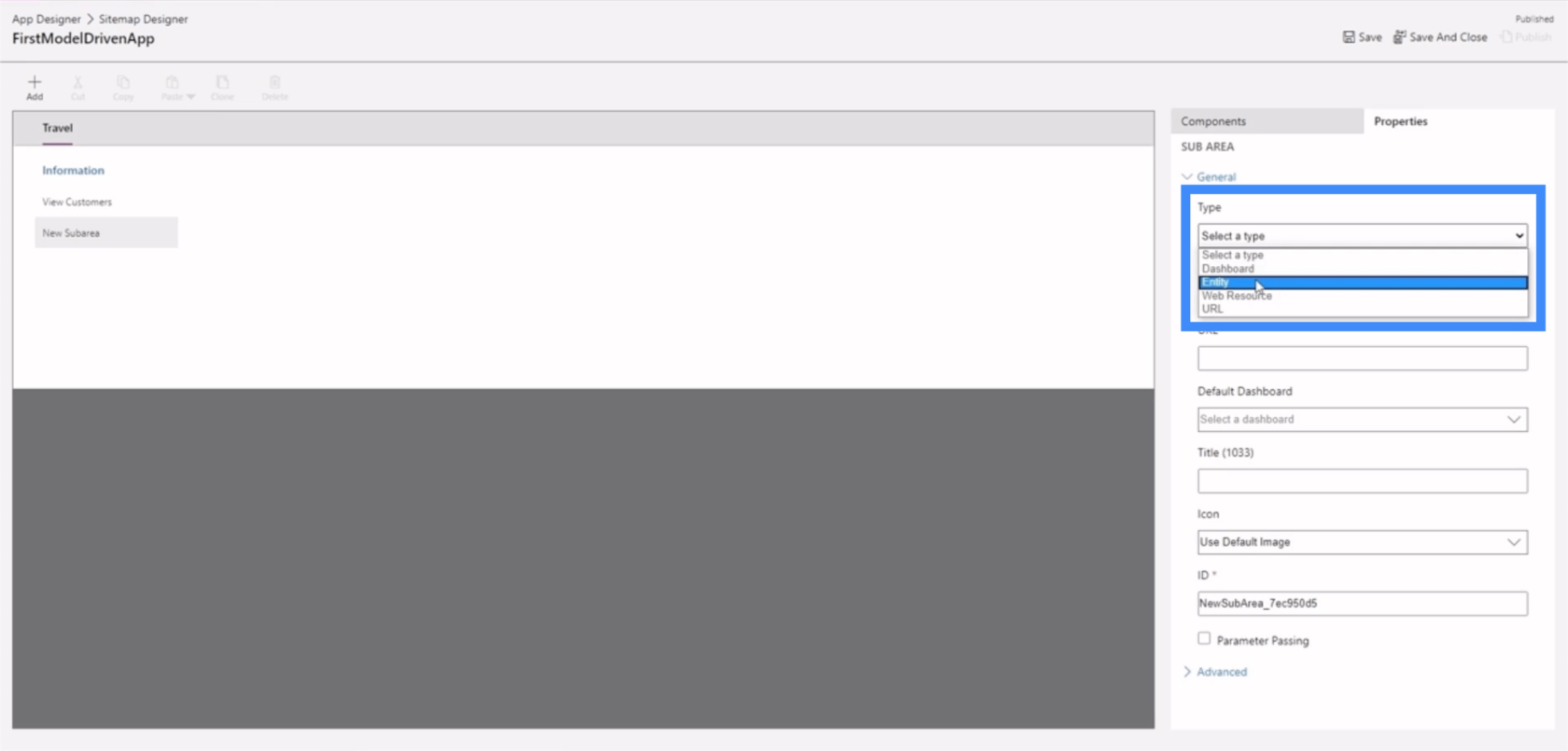
Si hacemos clic en la subárea llamada Ver clientes y observamos el panel derecho, los campos principales que debemos configurar aquí son el tipo, la entidad y el título.

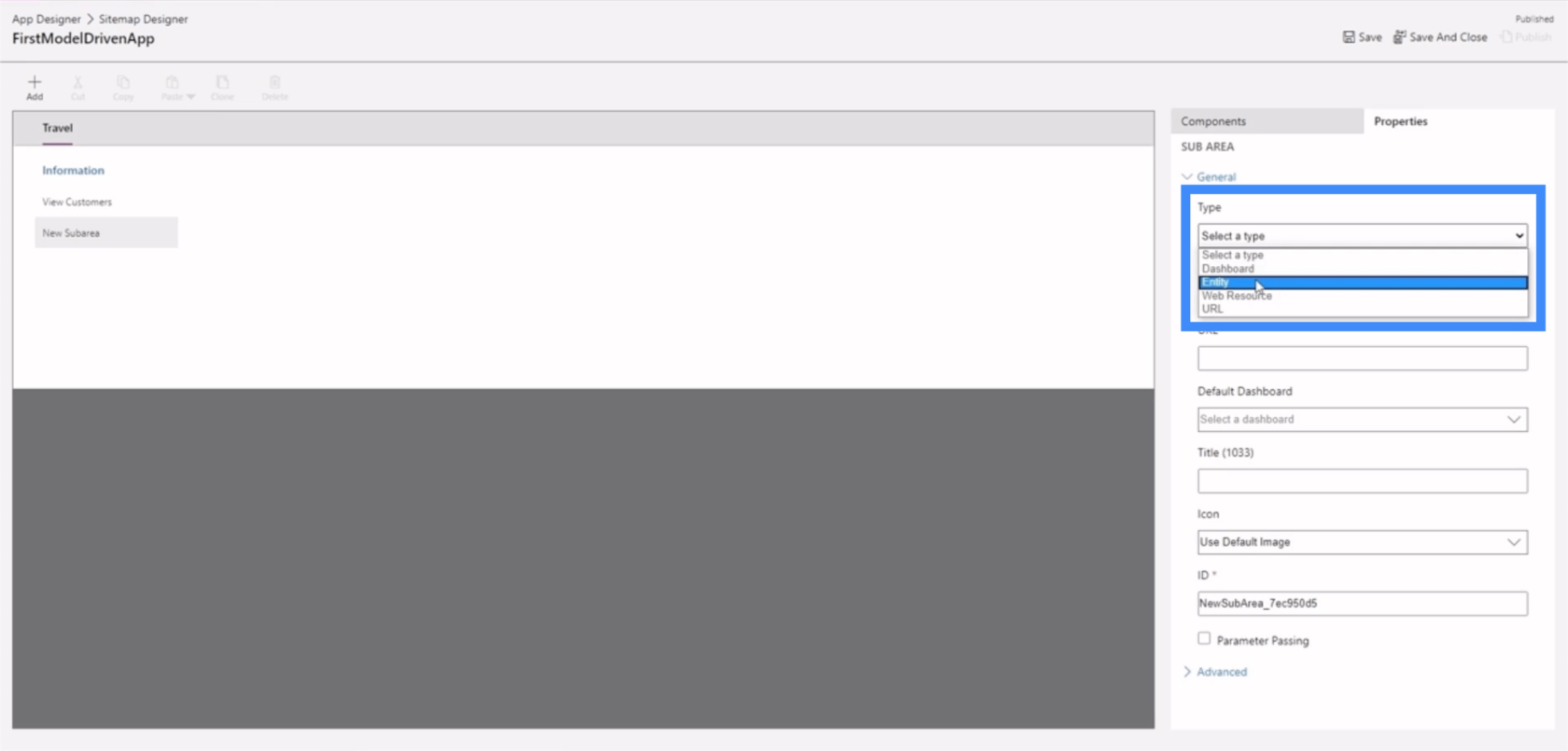
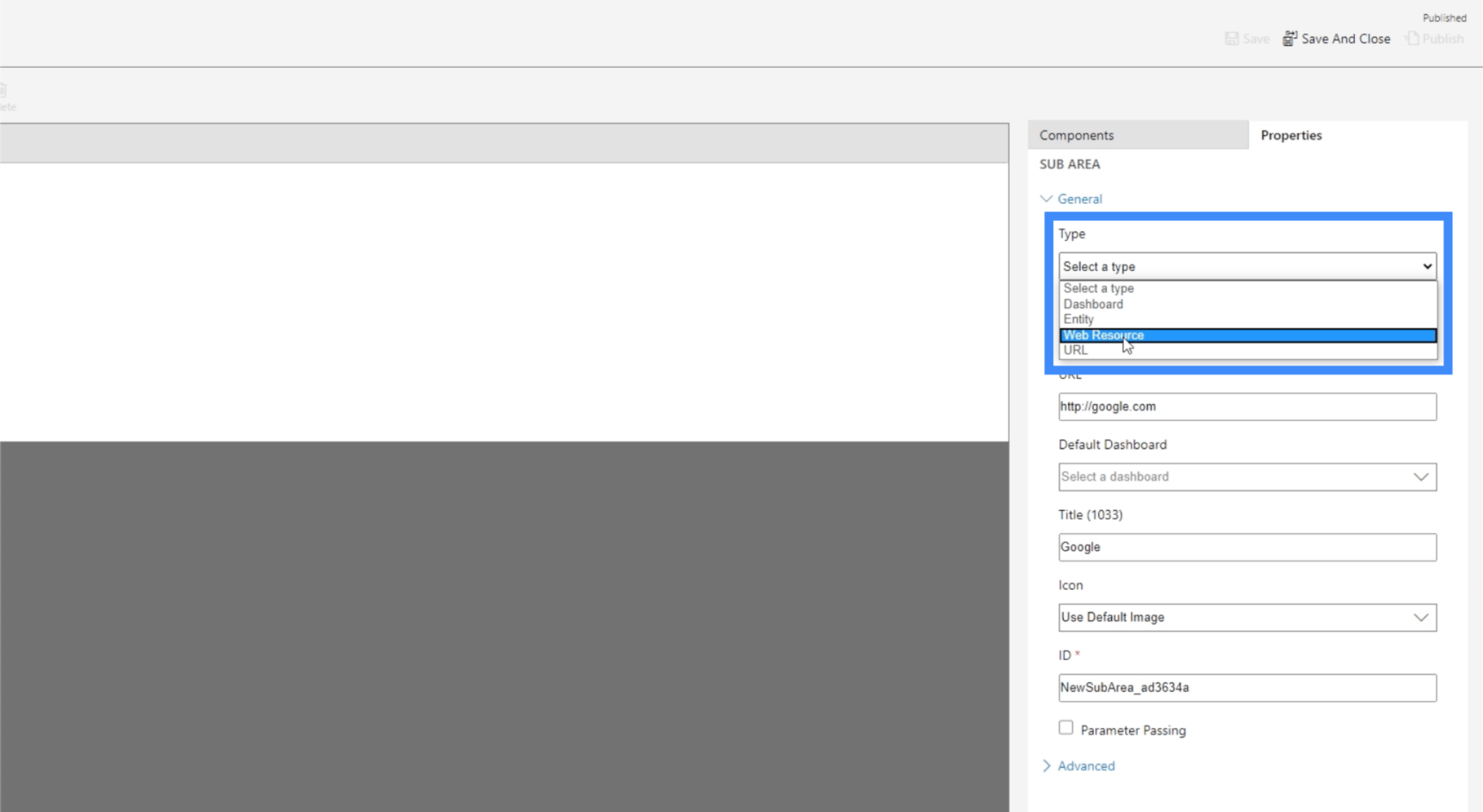
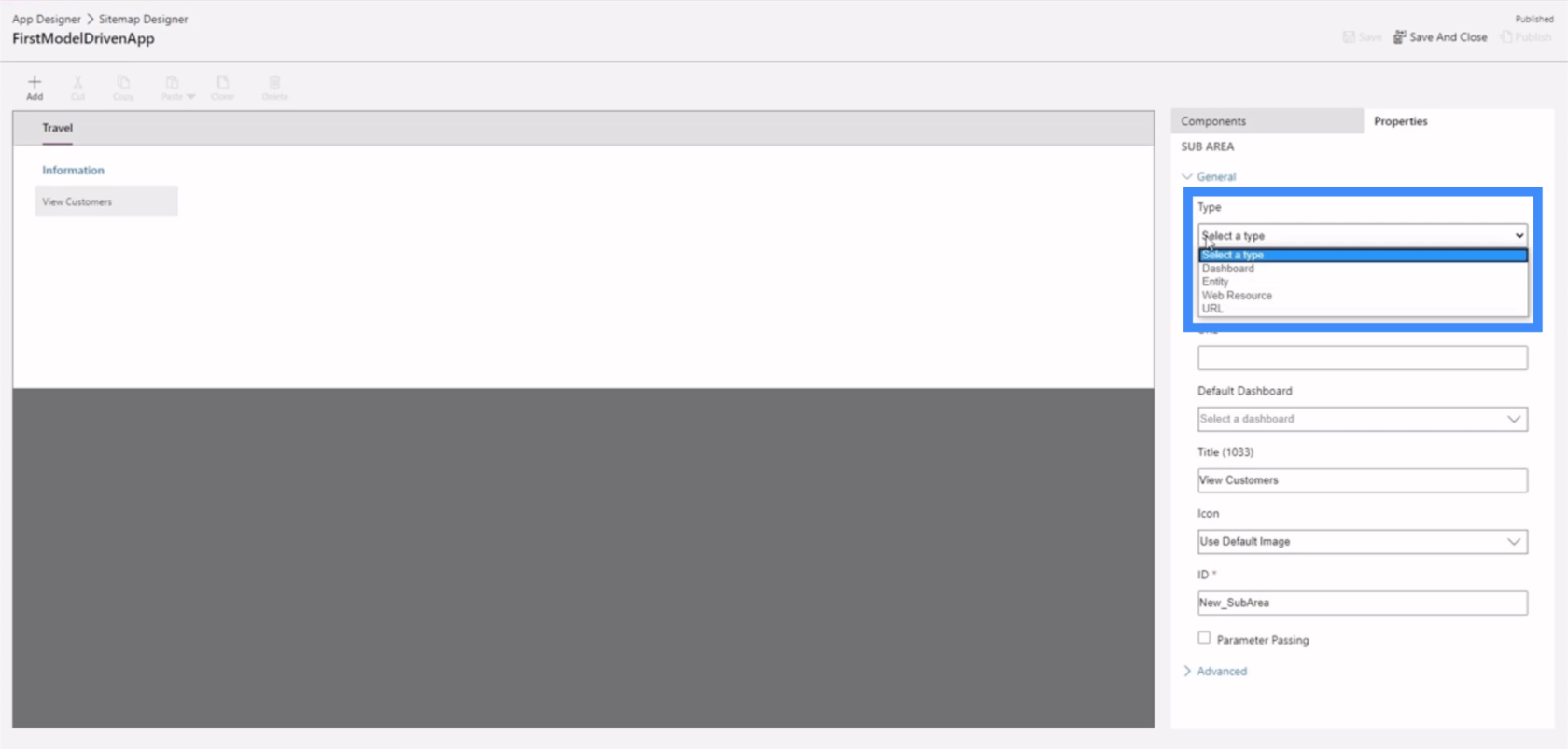
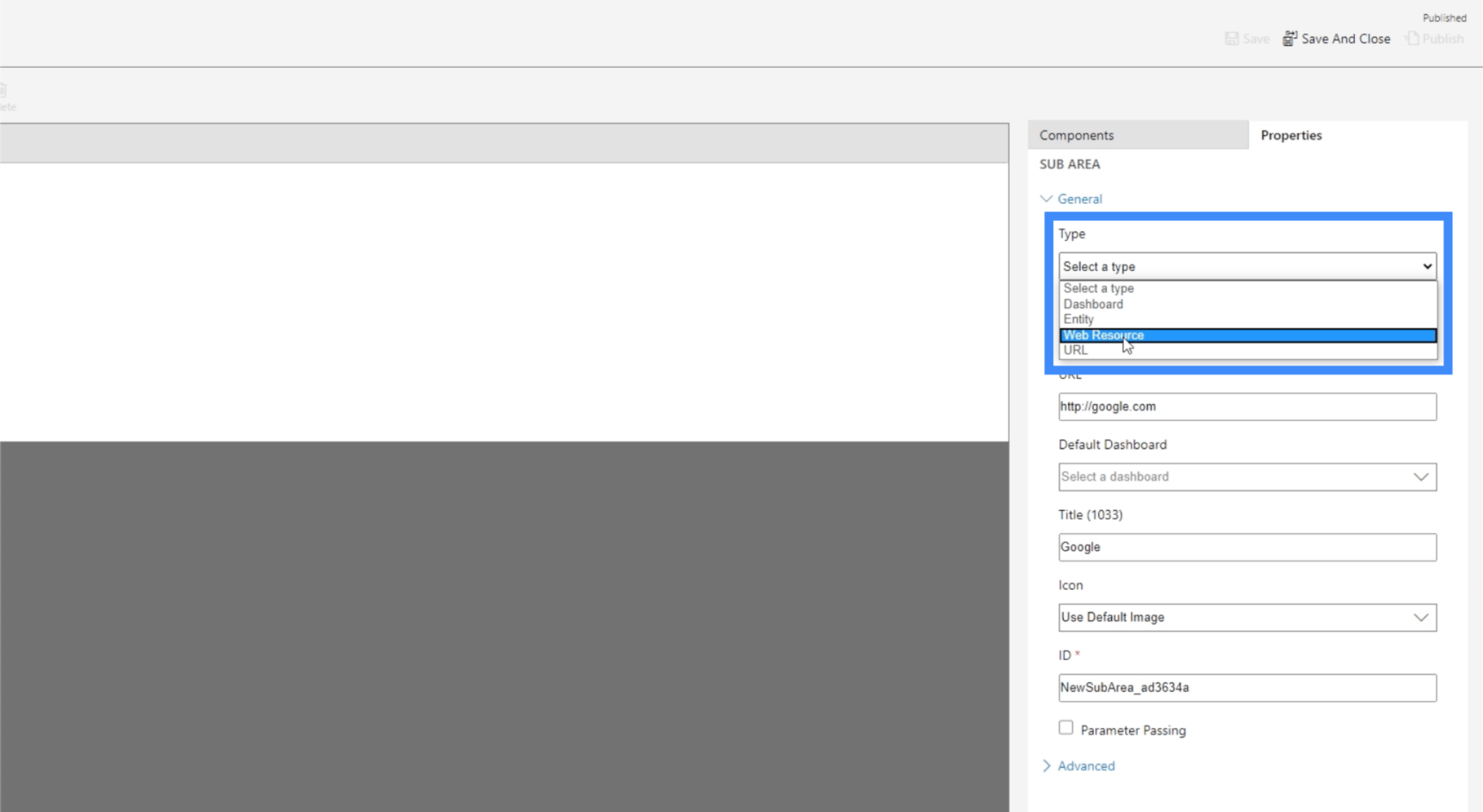
El tipo nos da cuatro opciones diferentes: tablero, entidad, recurso web y URL.

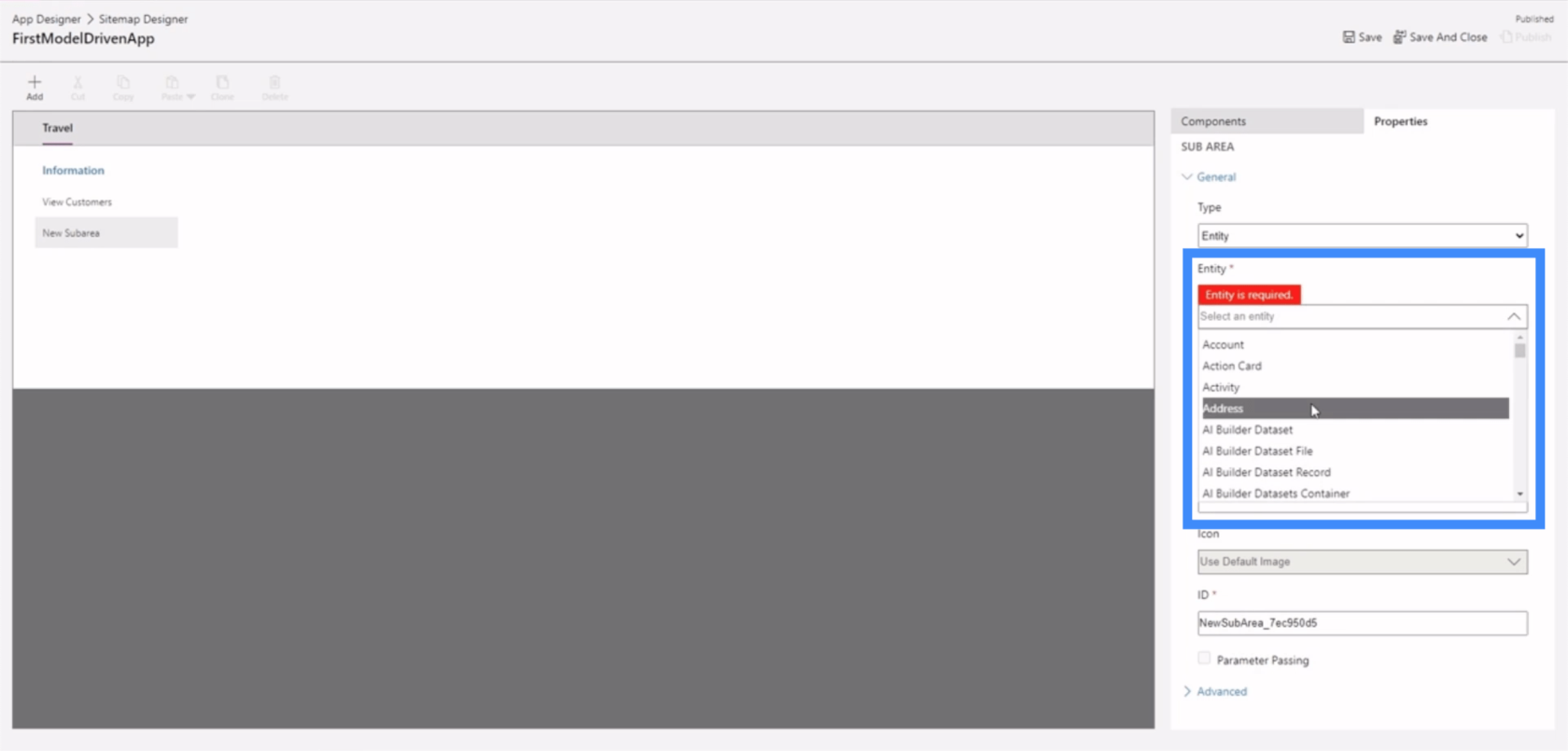
El campo de entidad también nos brinda un menú desplegable, que incluye entidades que hemos creado en el pasado, así como algunas entidades predeterminadas proporcionadas por Power Apps.

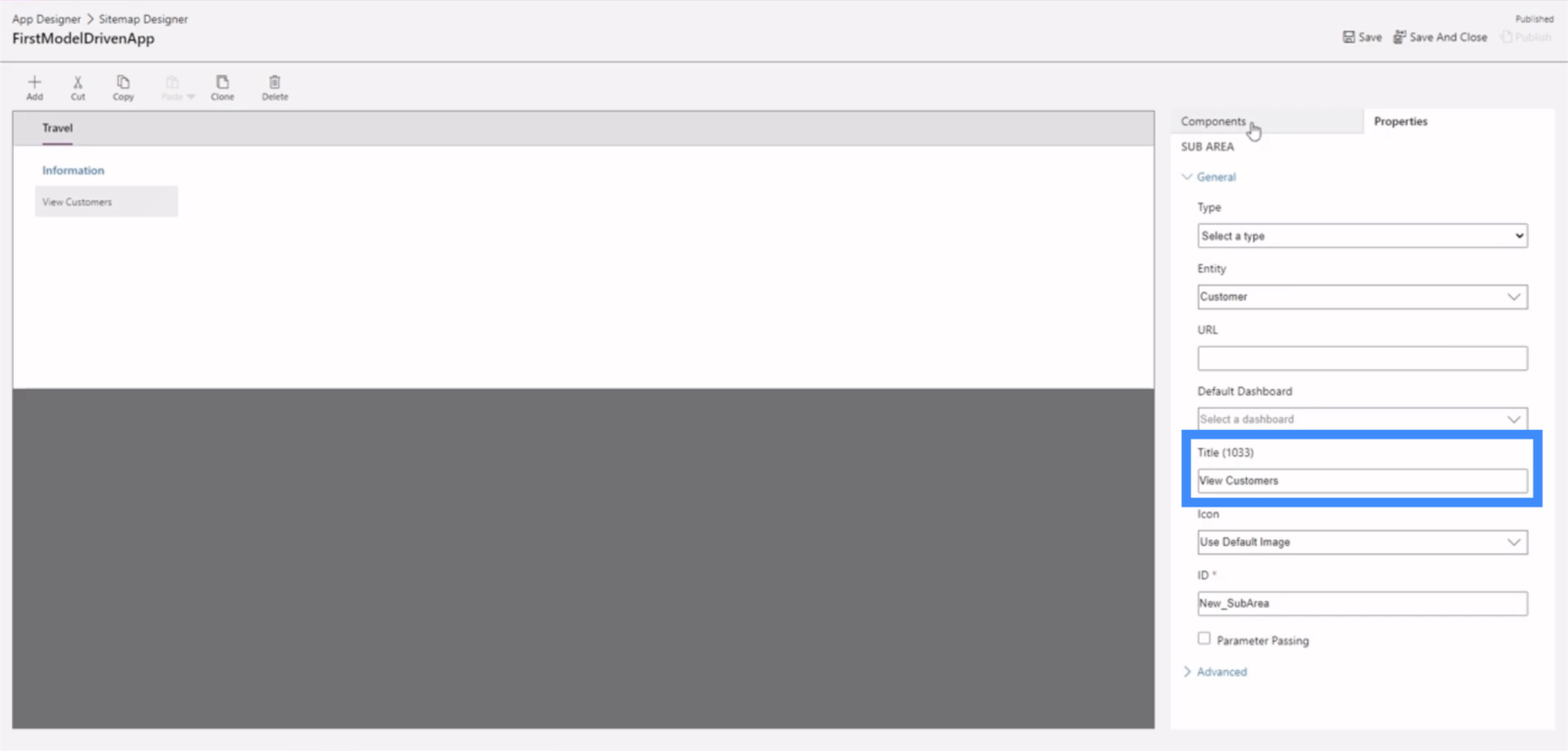
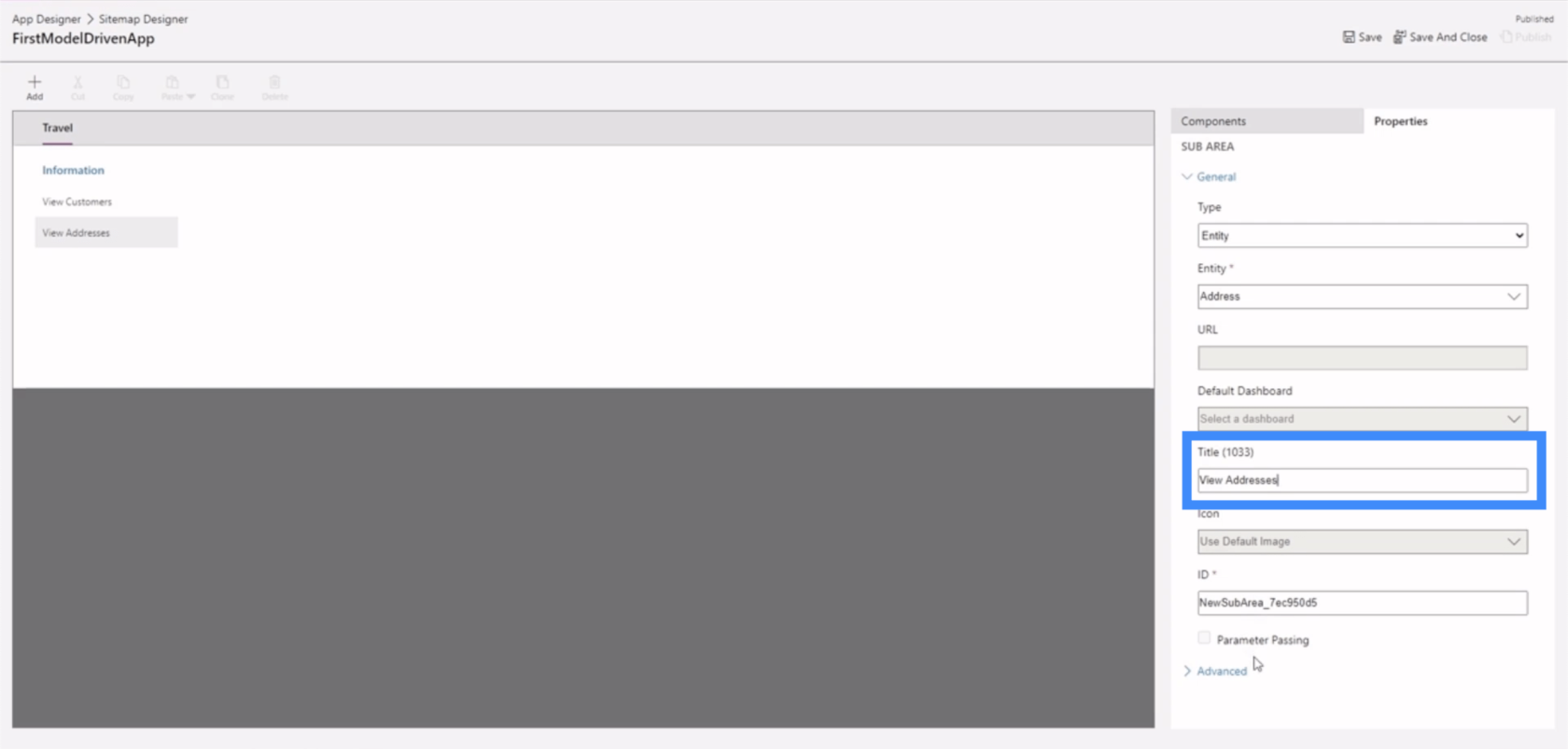
En cuanto al título, solo tenemos que hacer clic en el campo y escribir el título que queramos usar.

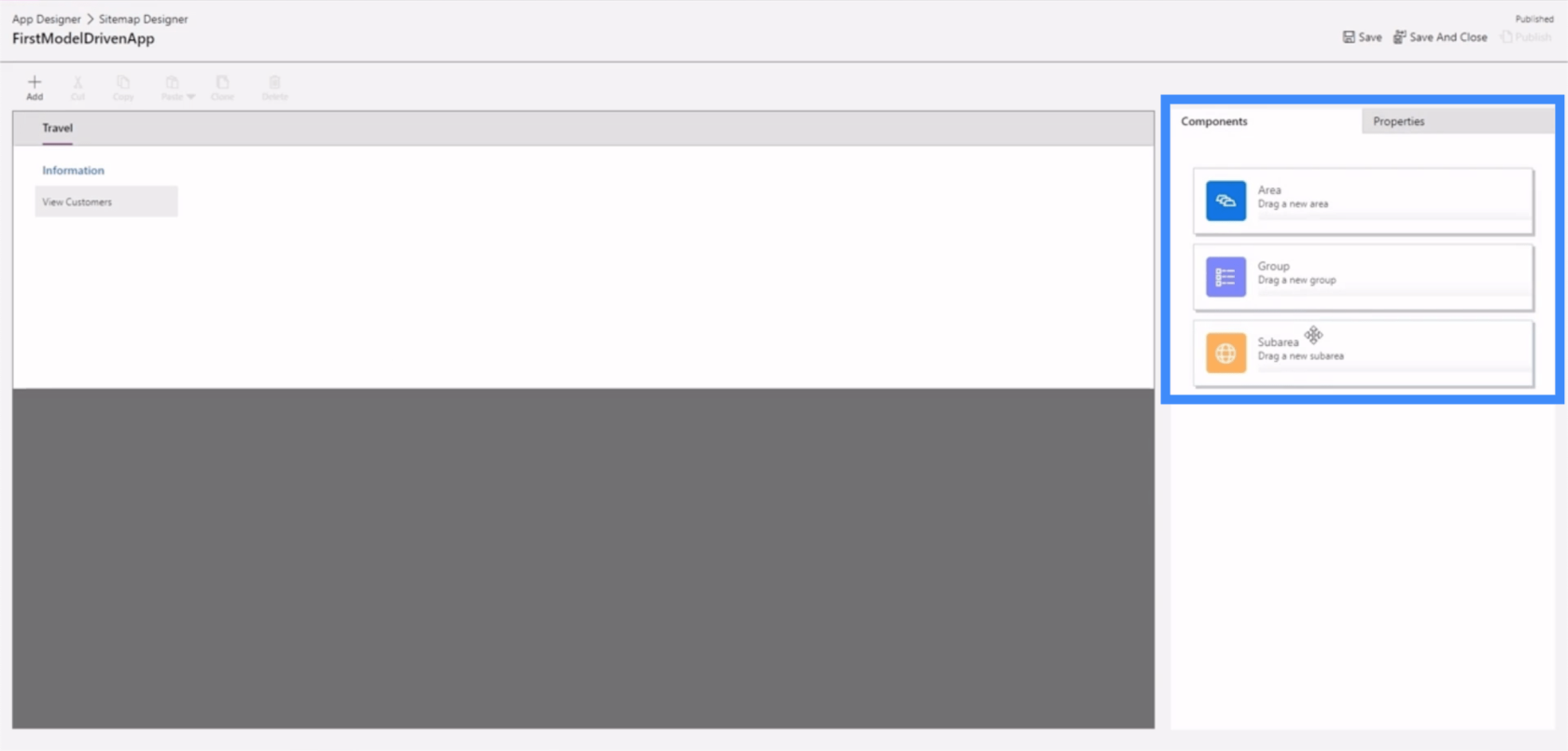
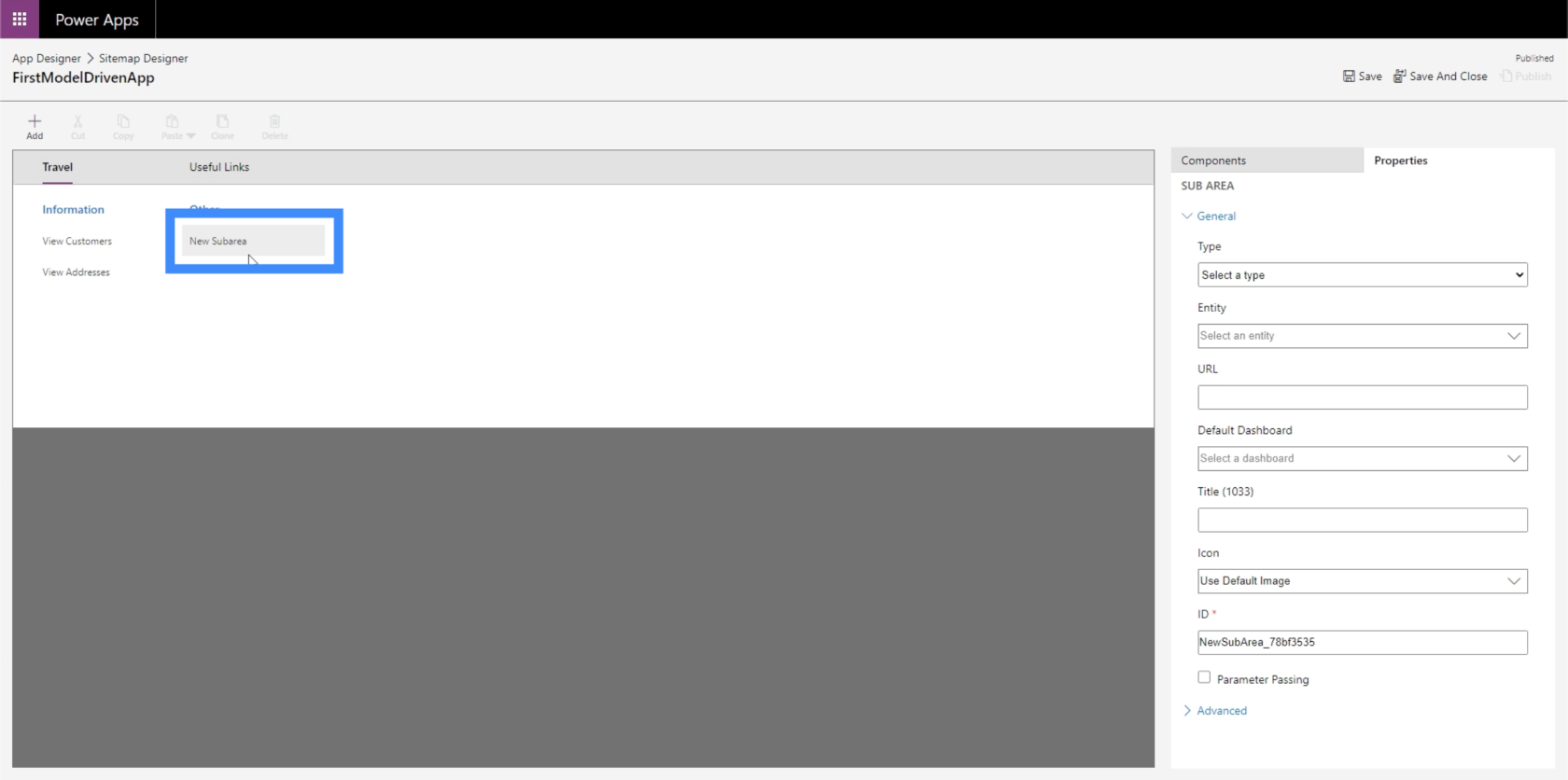
Vamos a crear una nueva subárea para que podamos tener un ejemplo claro de cómo se establecen estas propiedades. Comenzaremos con la pestaña de componentes, donde podemos arrastrar una subárea desde el panel derecho al área de trabajo en el medio.

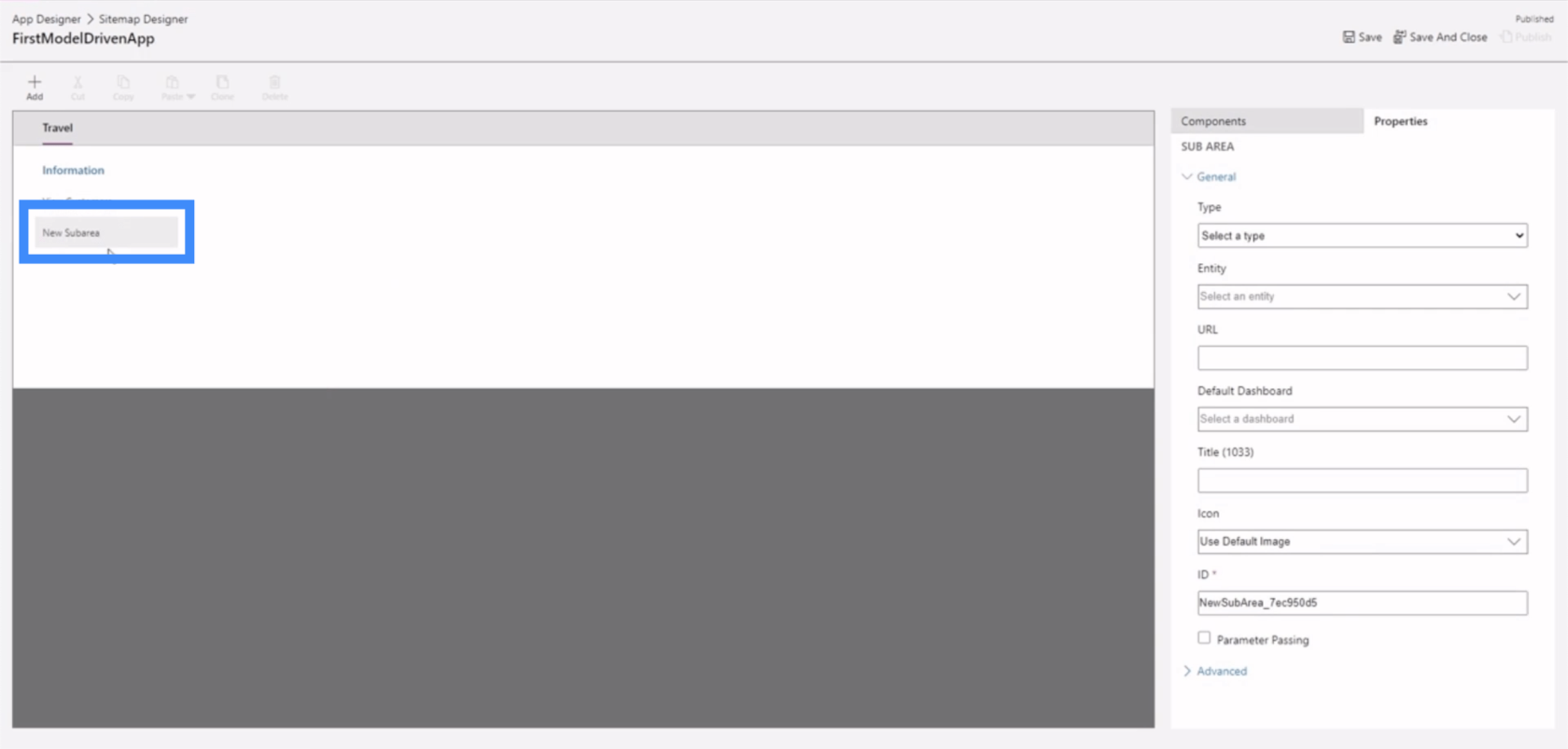
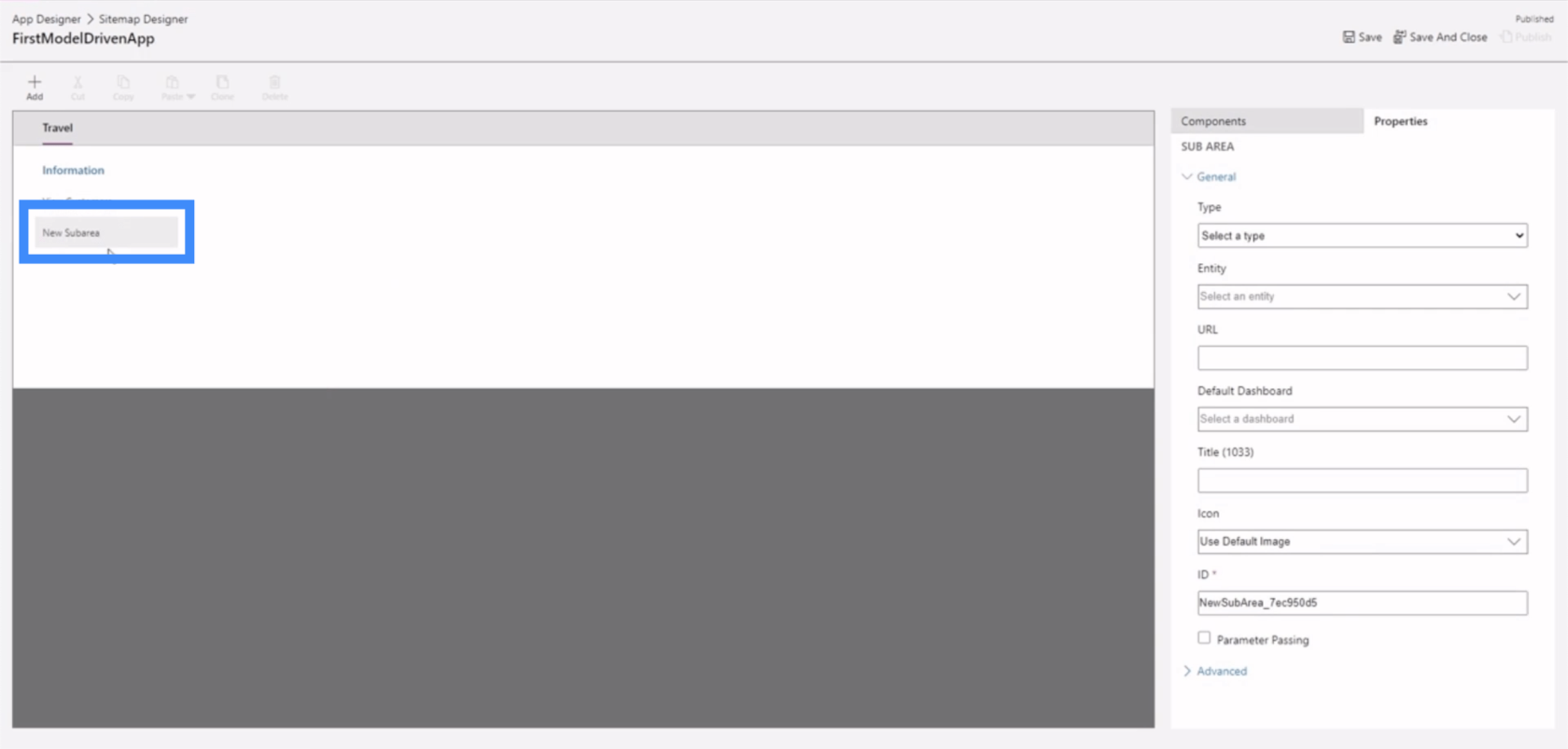
Una vez que sueltemos el componente aquí, nos mostrará una nueva subárea.

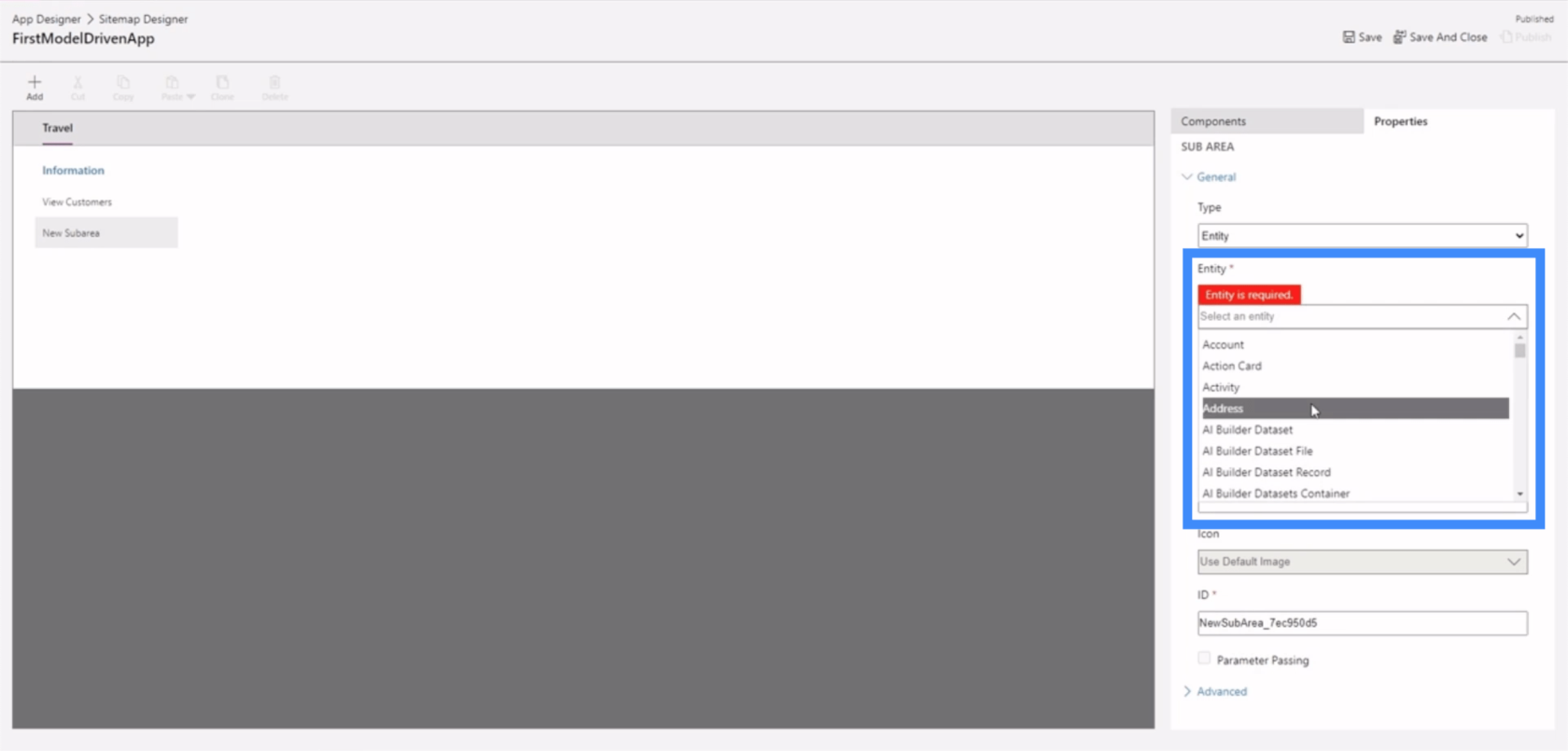
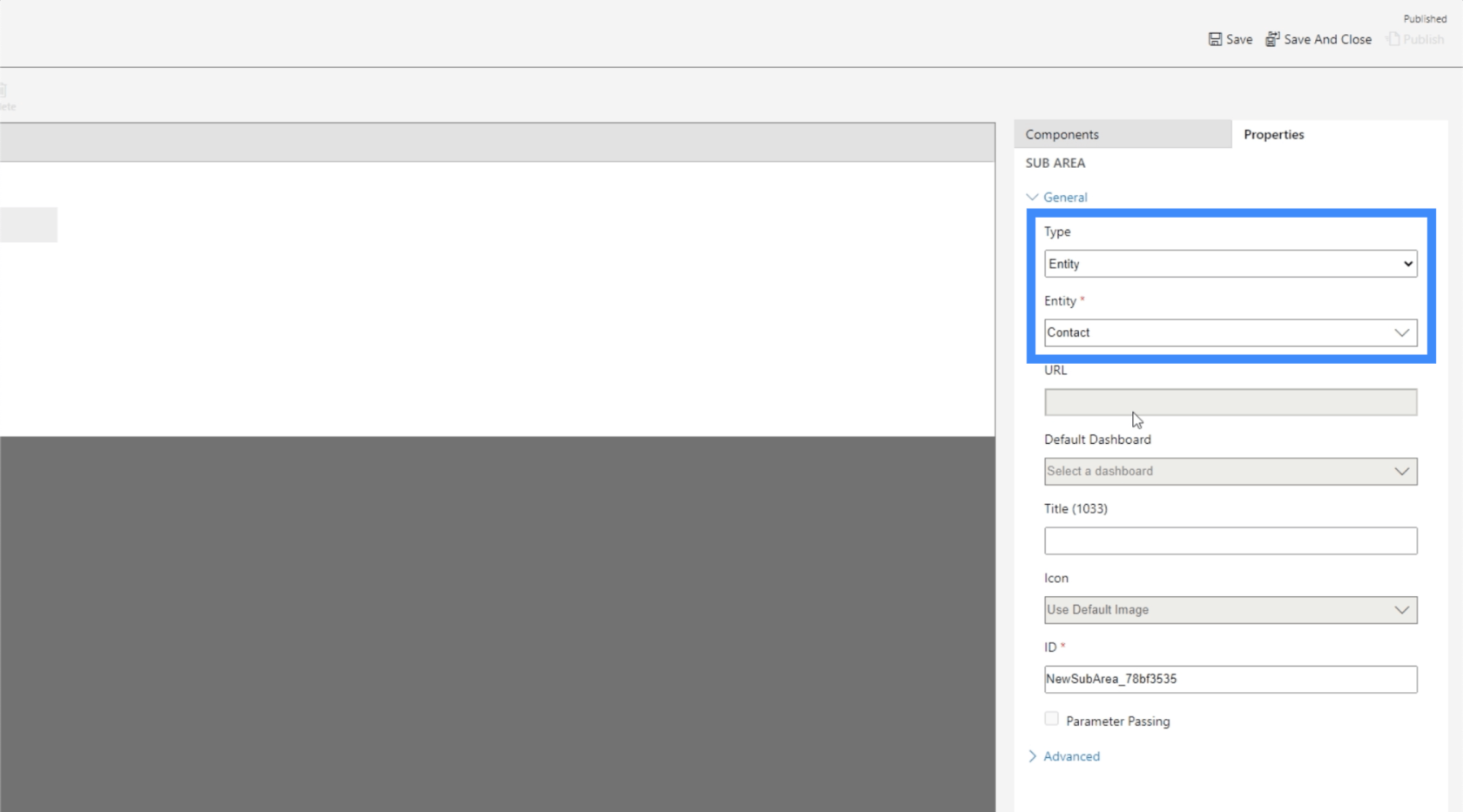
Hagamos de esto una entidad.

A continuación, elijamos una entidad para usar. Esta es una larga lista de posibles entidades, así que usemos Dirección para este ejemplo.

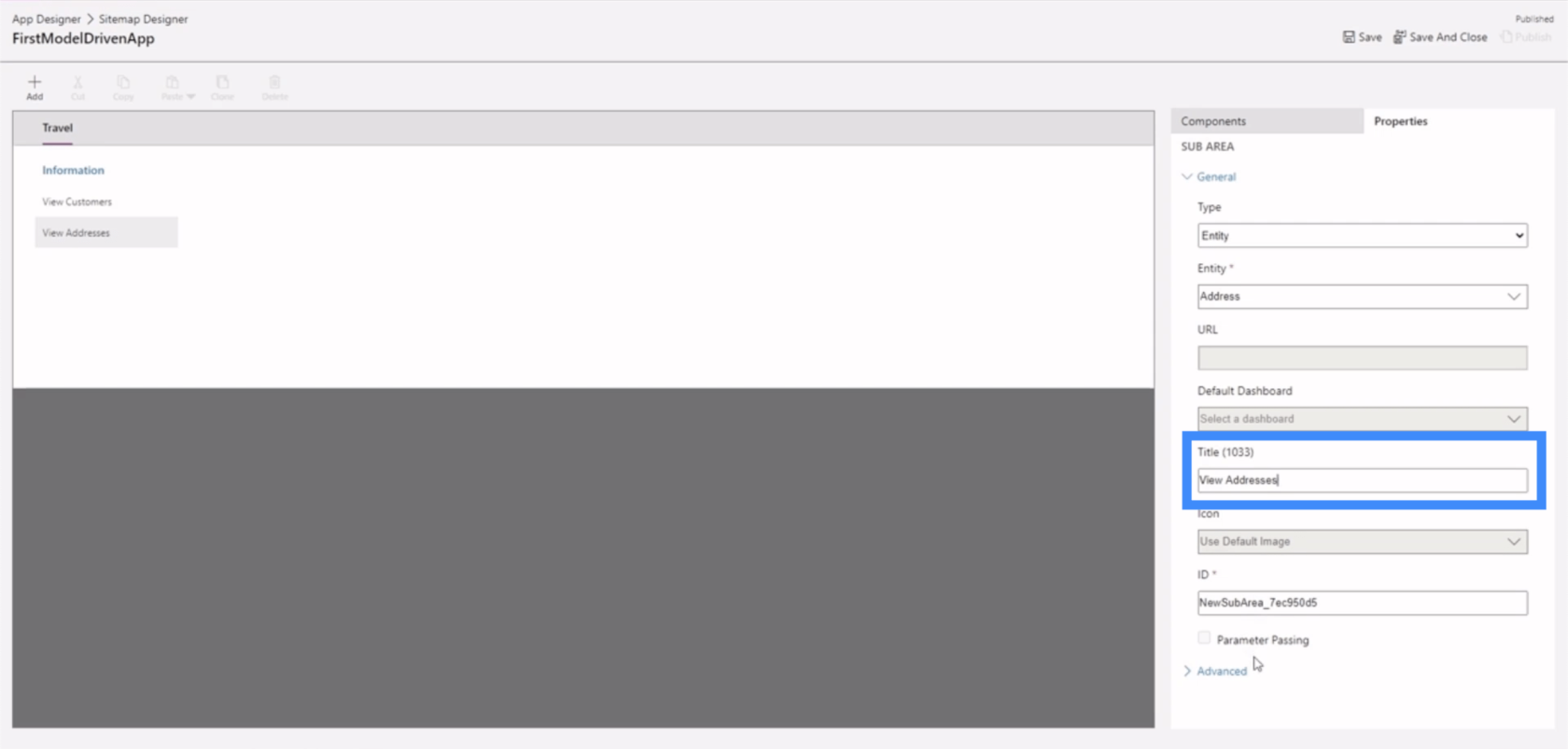
Llamemos a esta nueva subárea Ver direcciones.

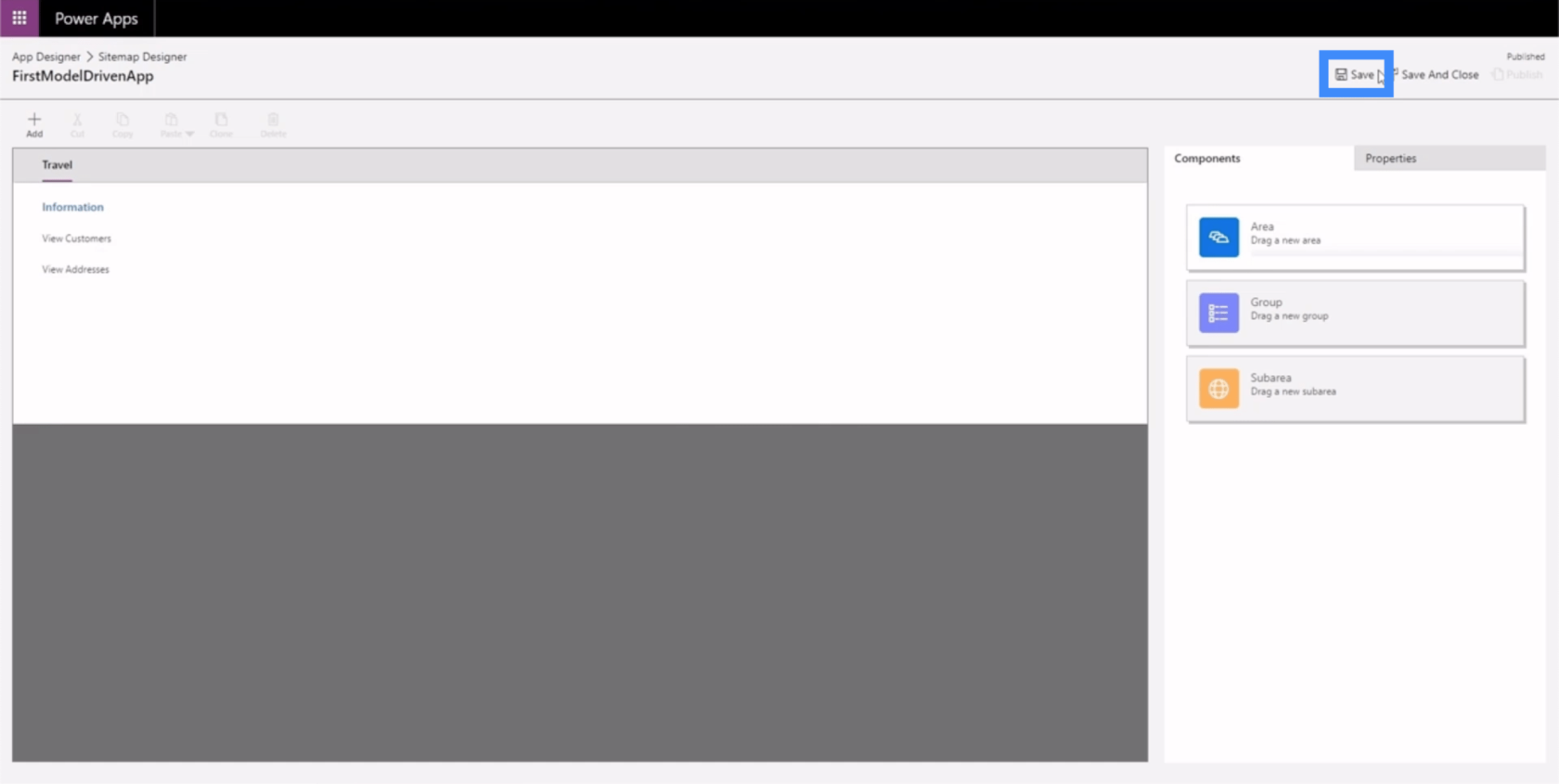
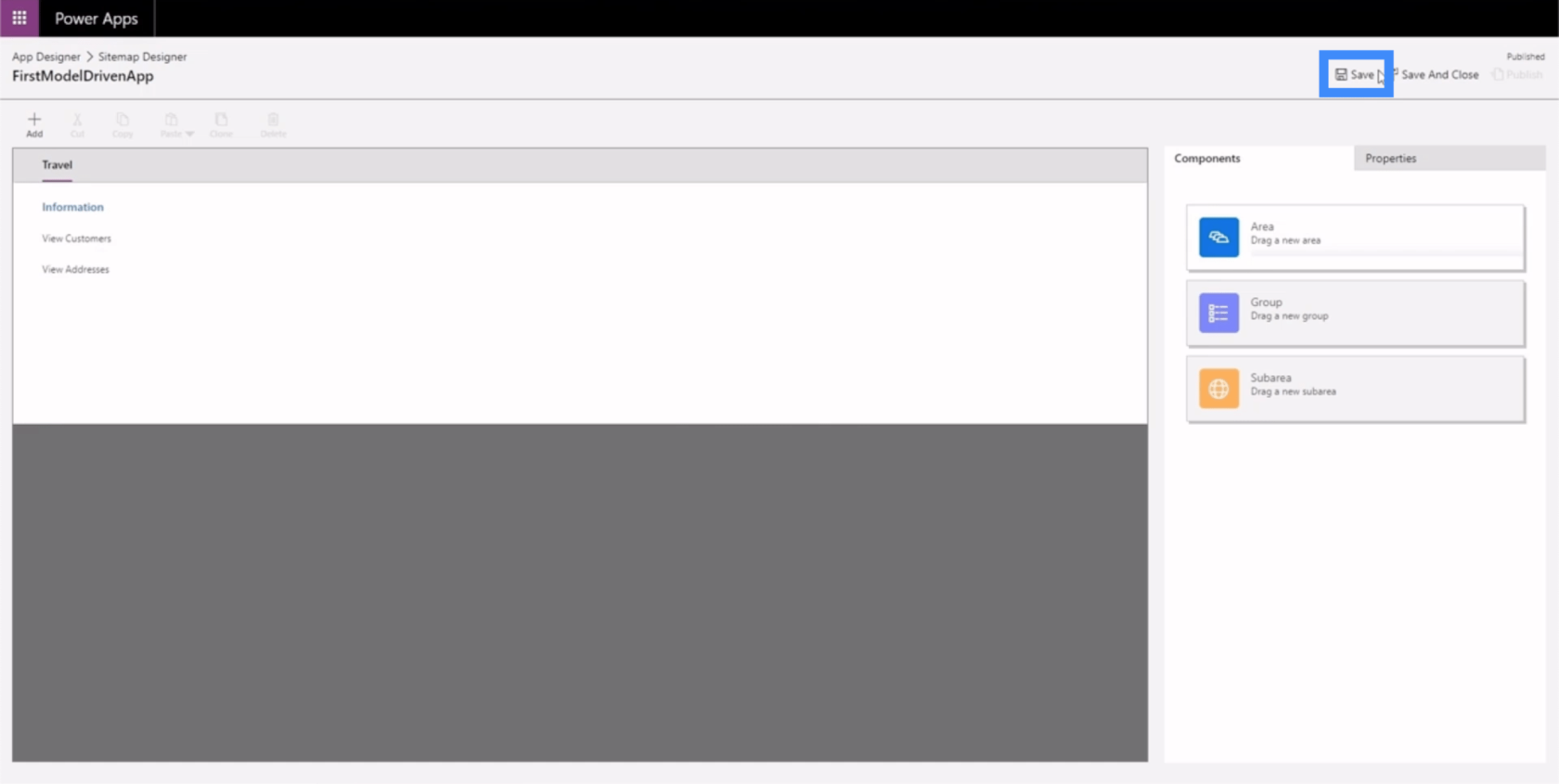
Ahora, hagamos clic en guardar aquí en la parte superior derecha.

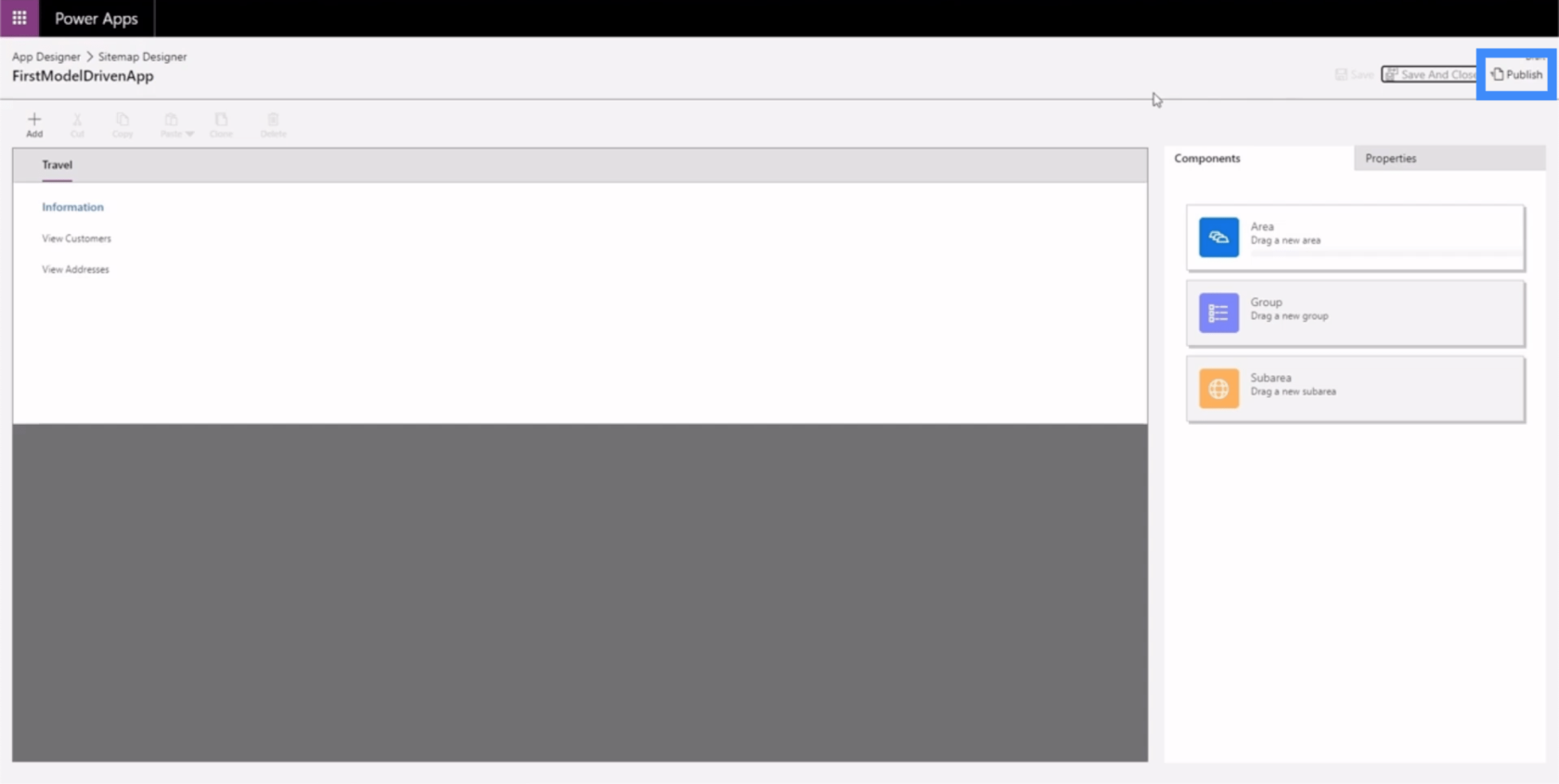
Luego, hagamos clic en Publicar.

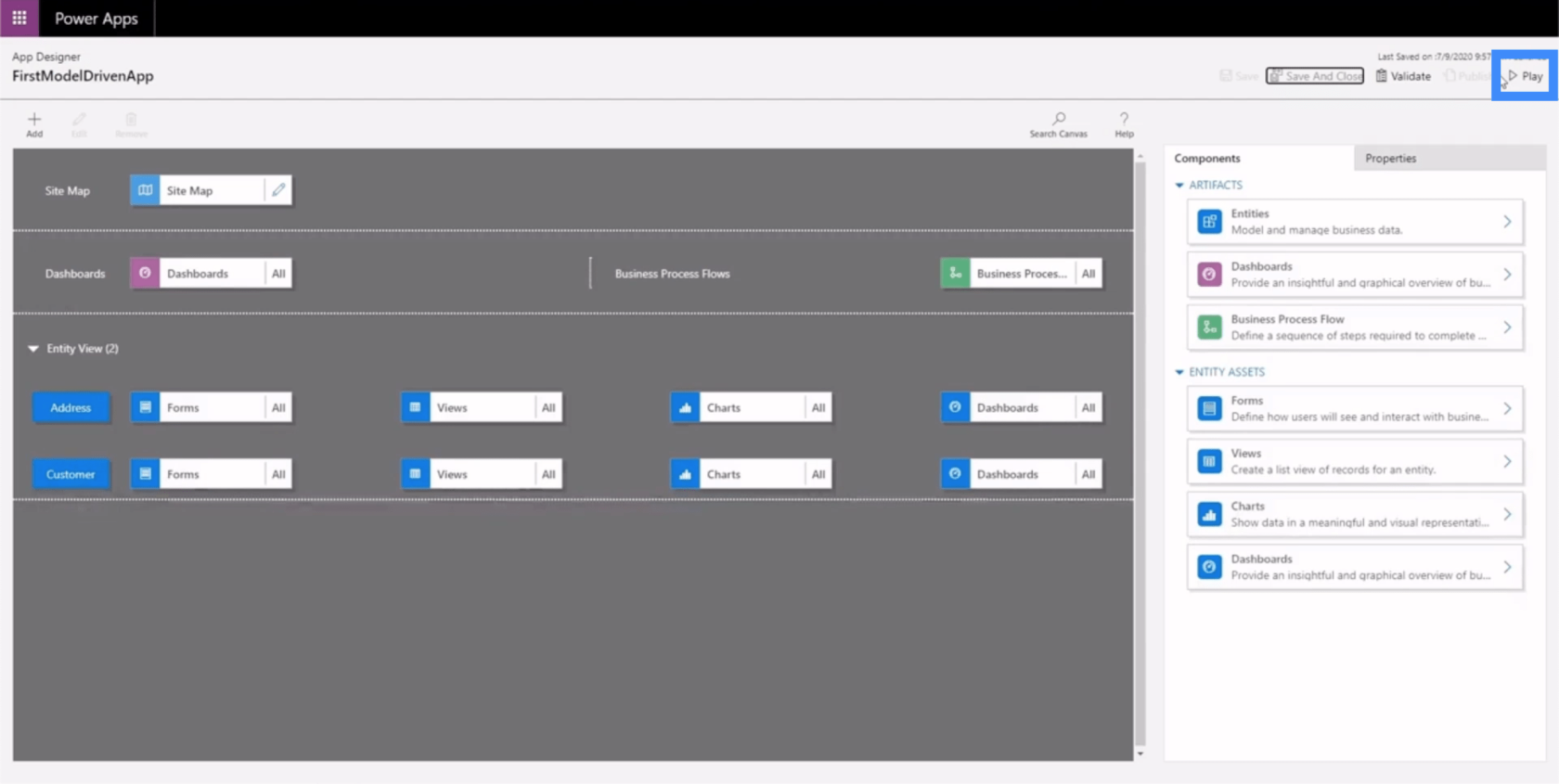
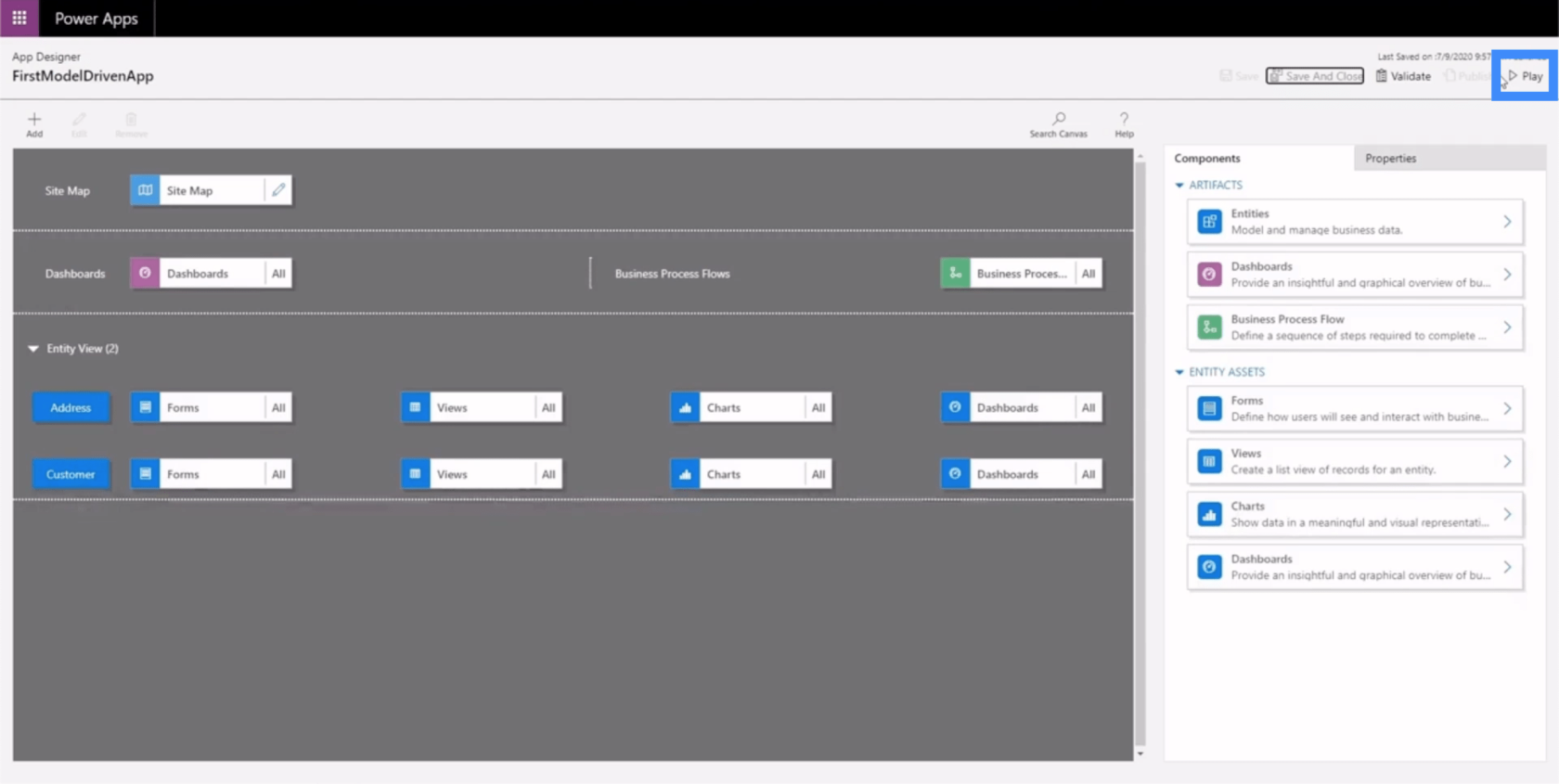
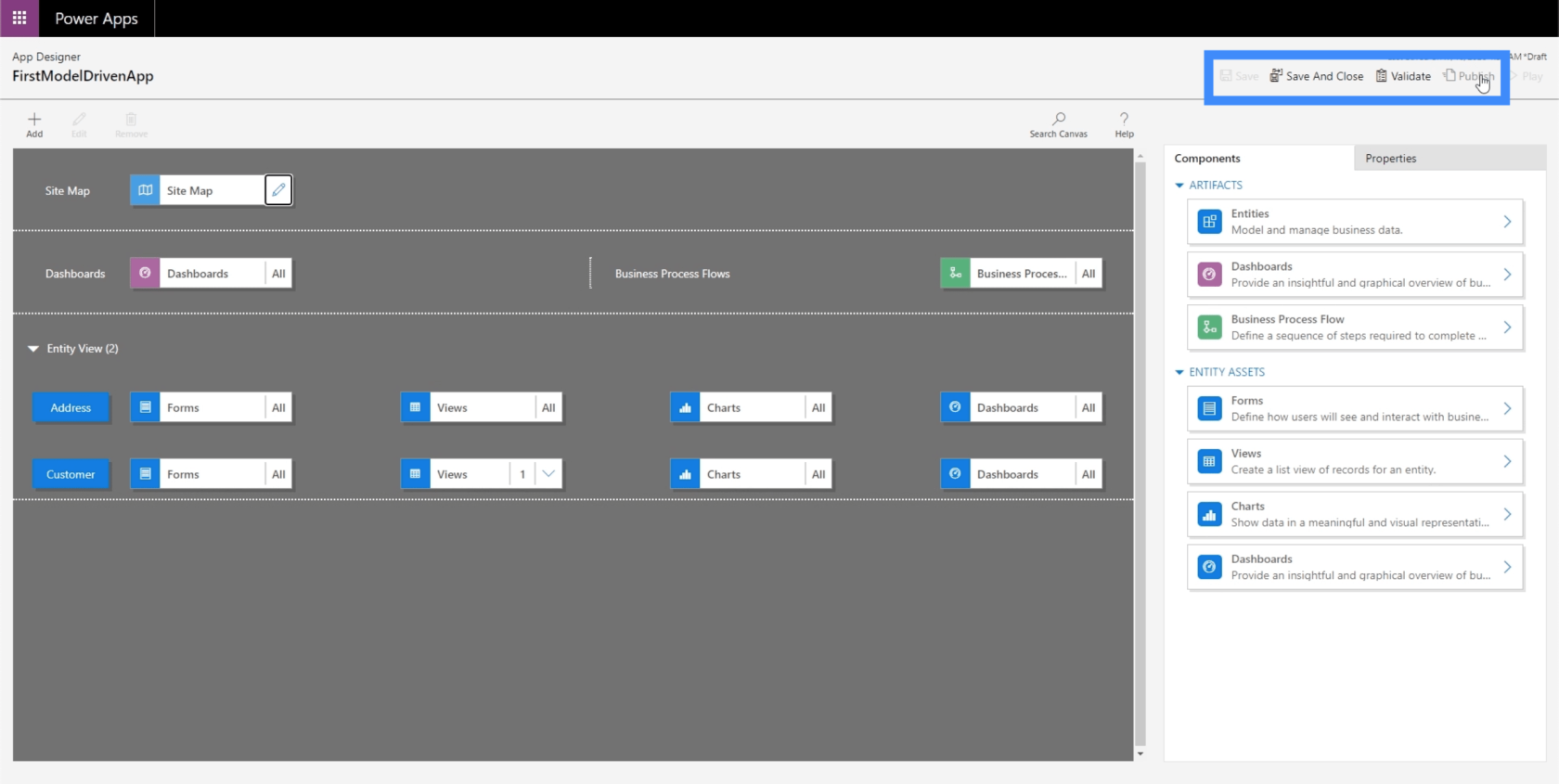
Volvamos al Diseñador de aplicaciones para ver cómo se ve la aplicación ahora.

Nuevamente, haremos clic en Guardar y publicar aquí, luego haremos clic en Reproducir.

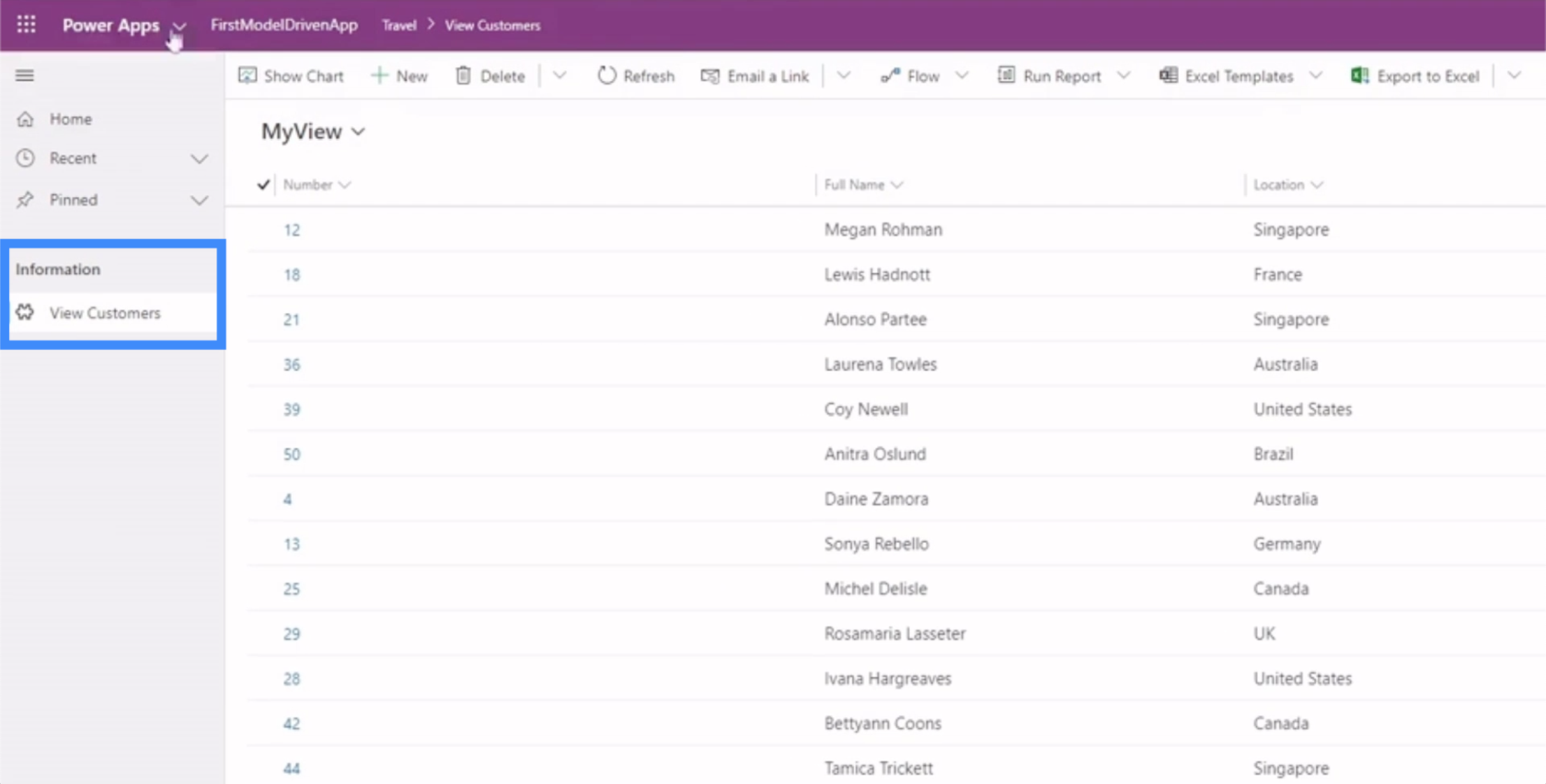
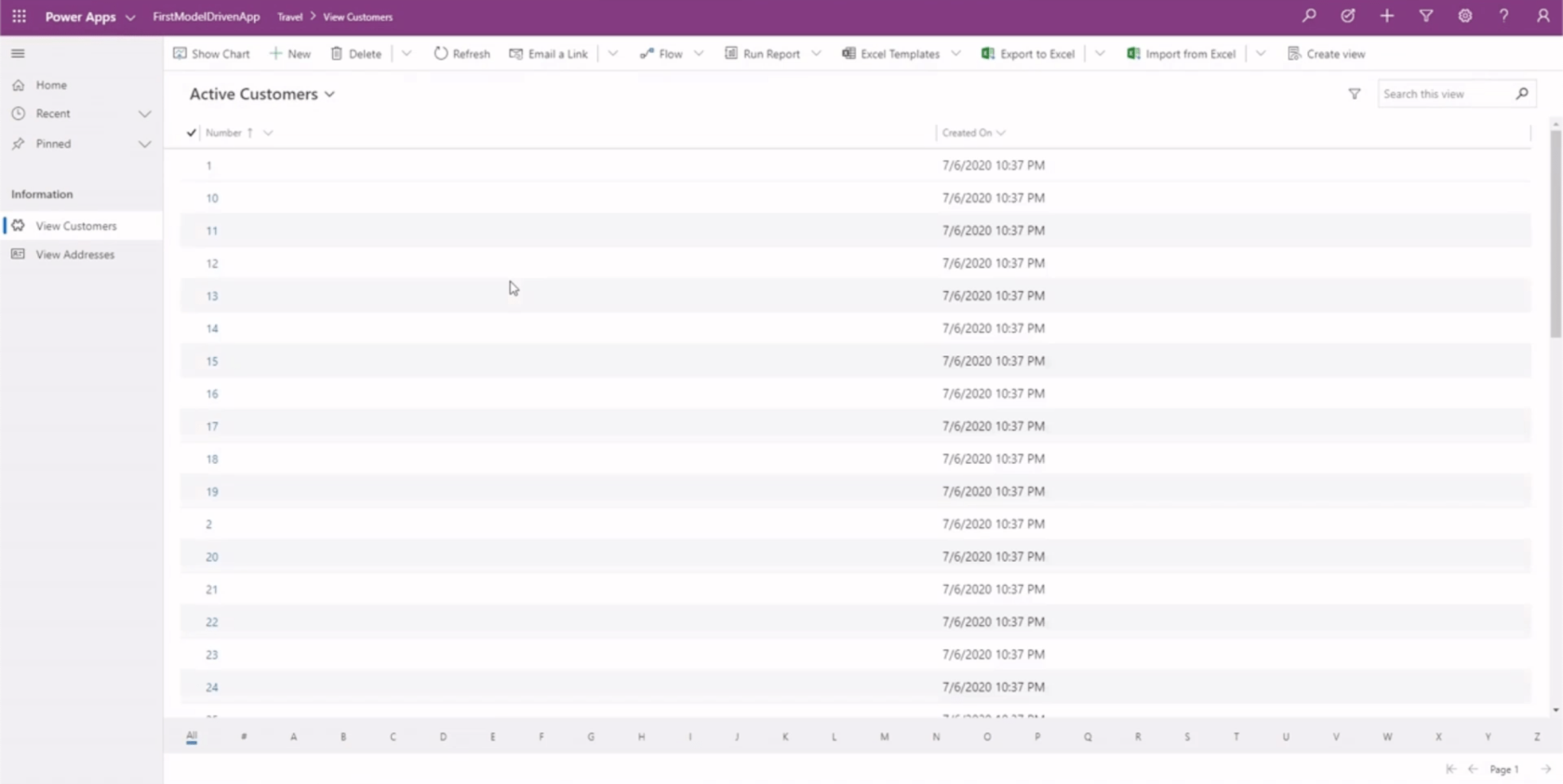
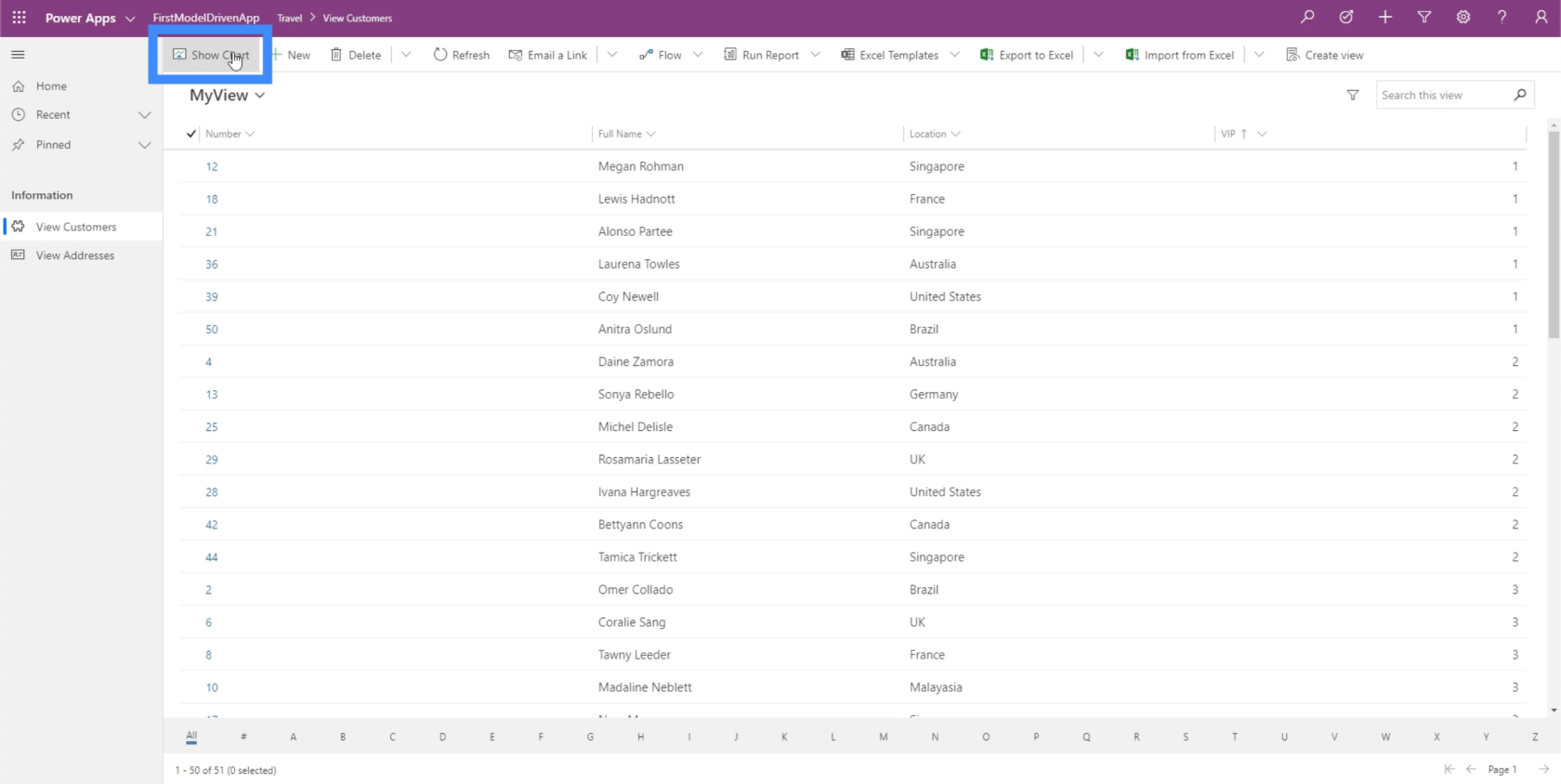
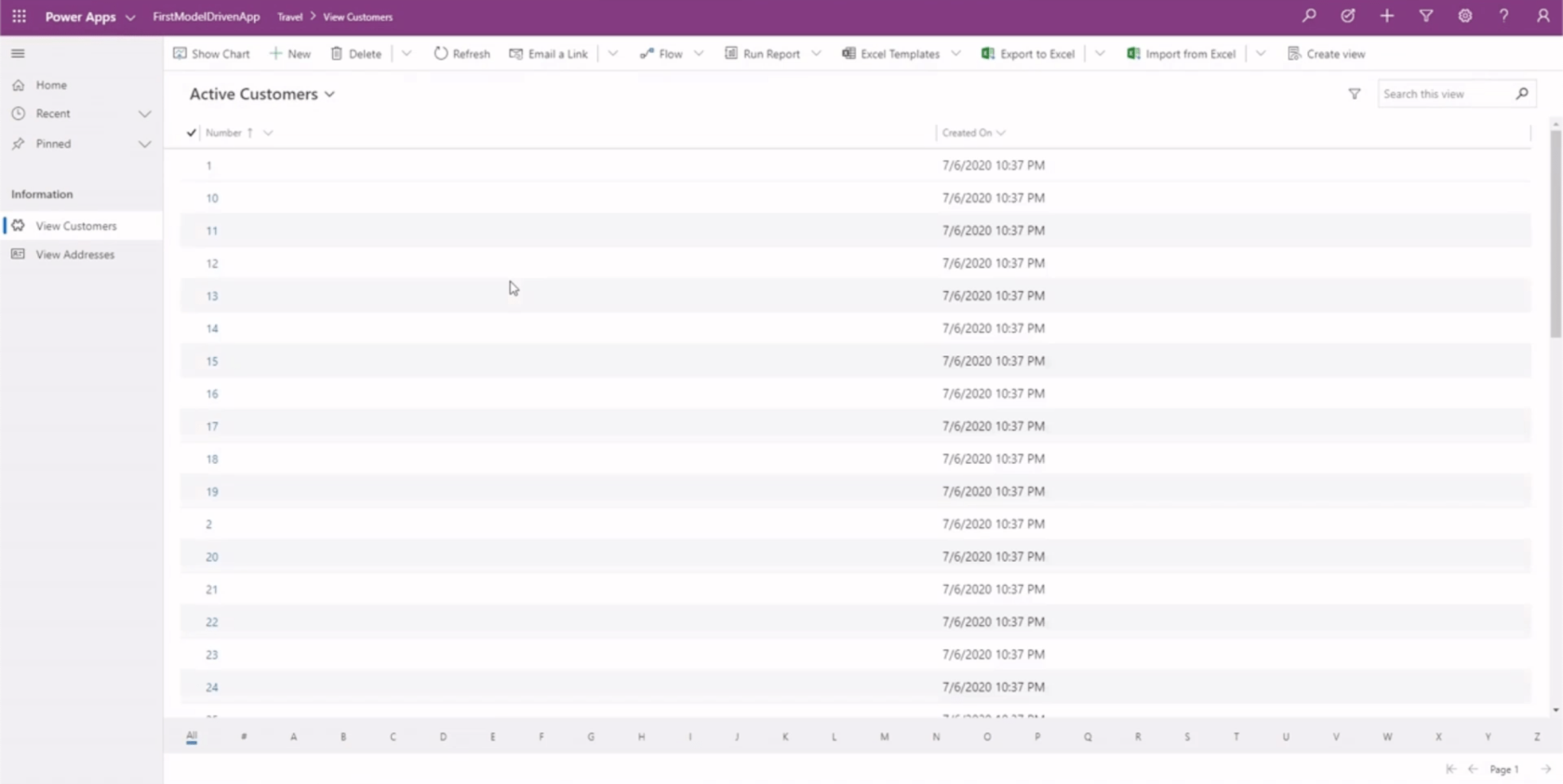
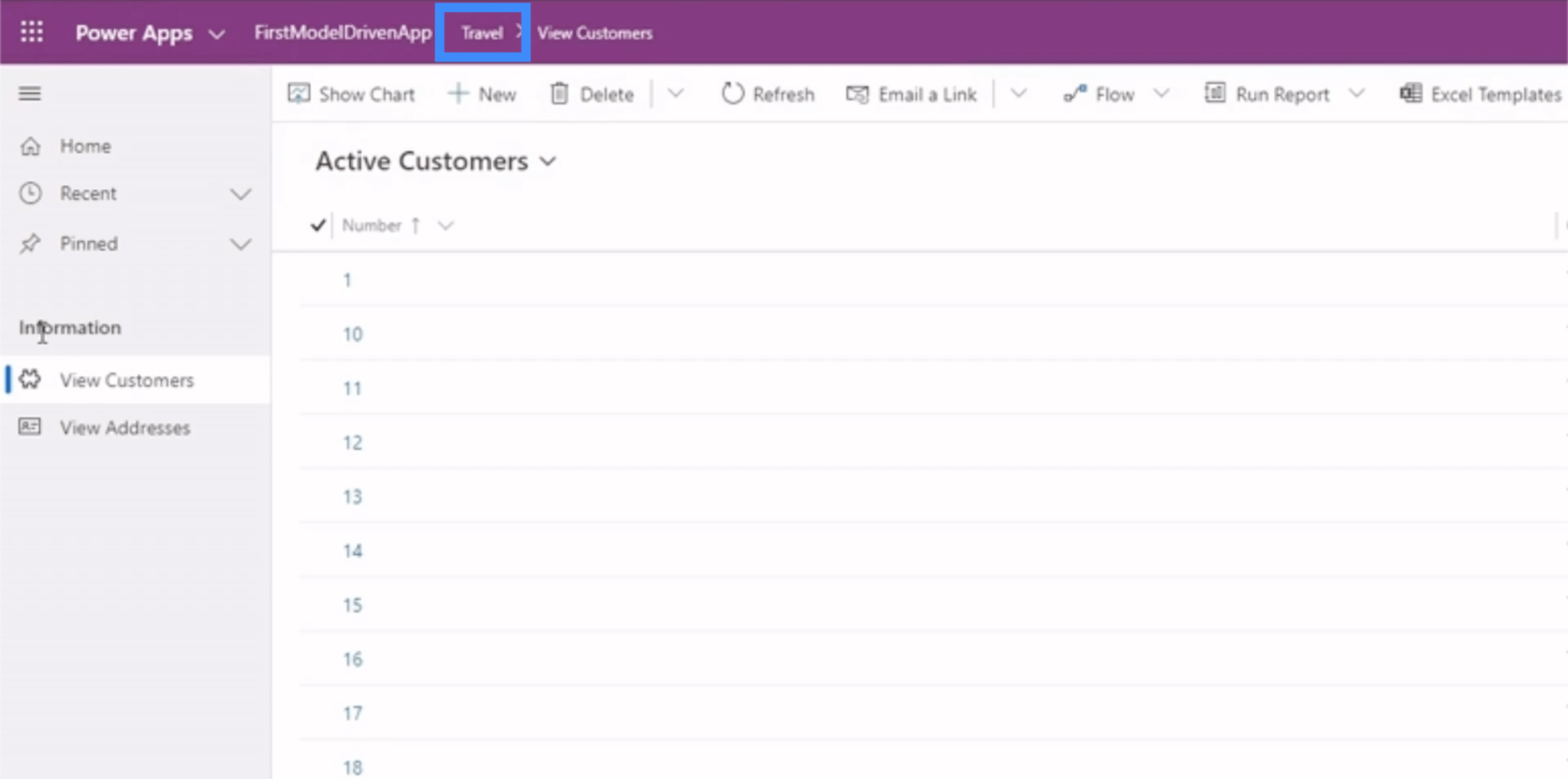
Así es como se ve la aplicación ahora.

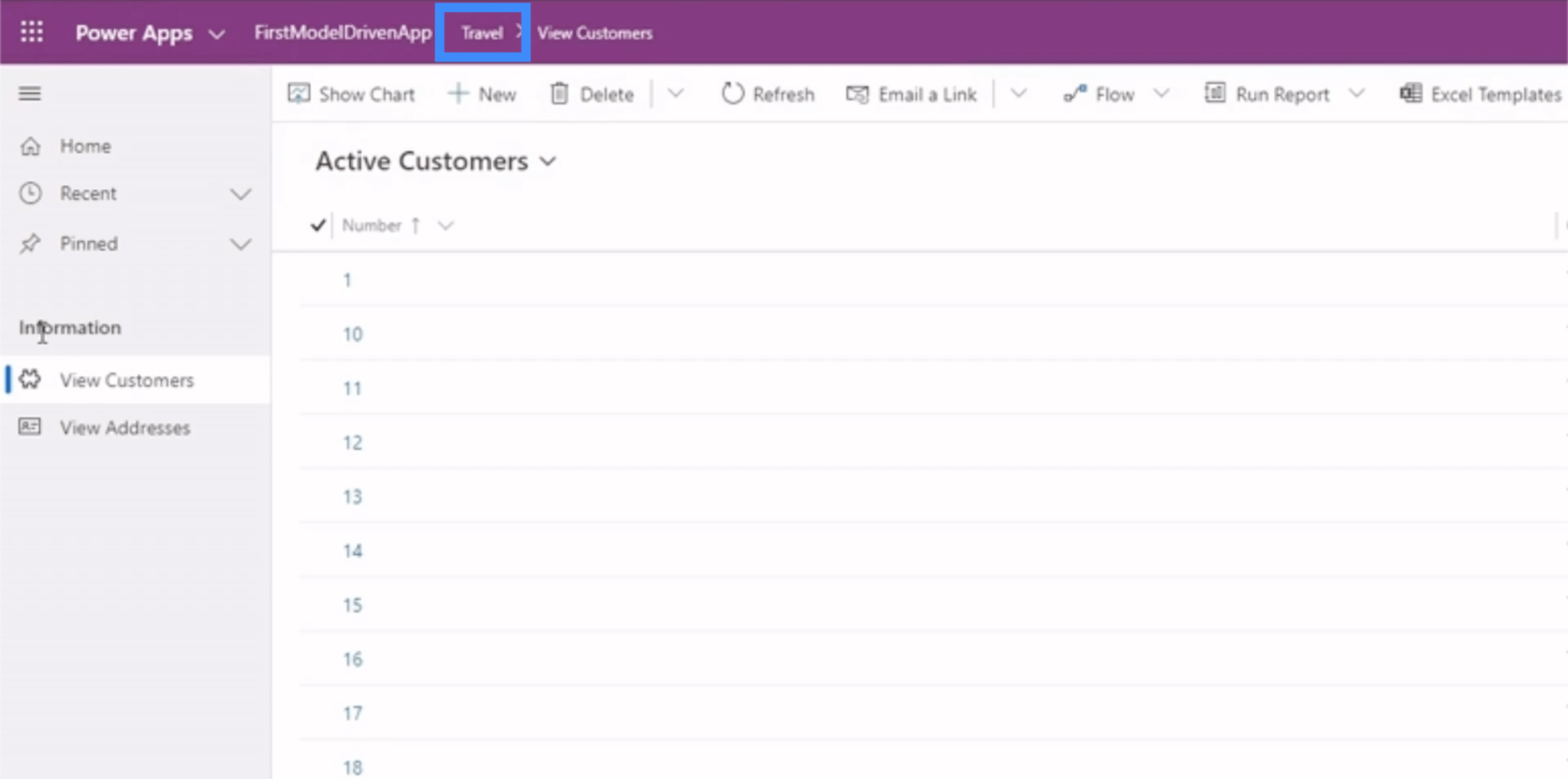
Sabremos que estamos en el área de Viajes a través de esta barra aquí arriba.

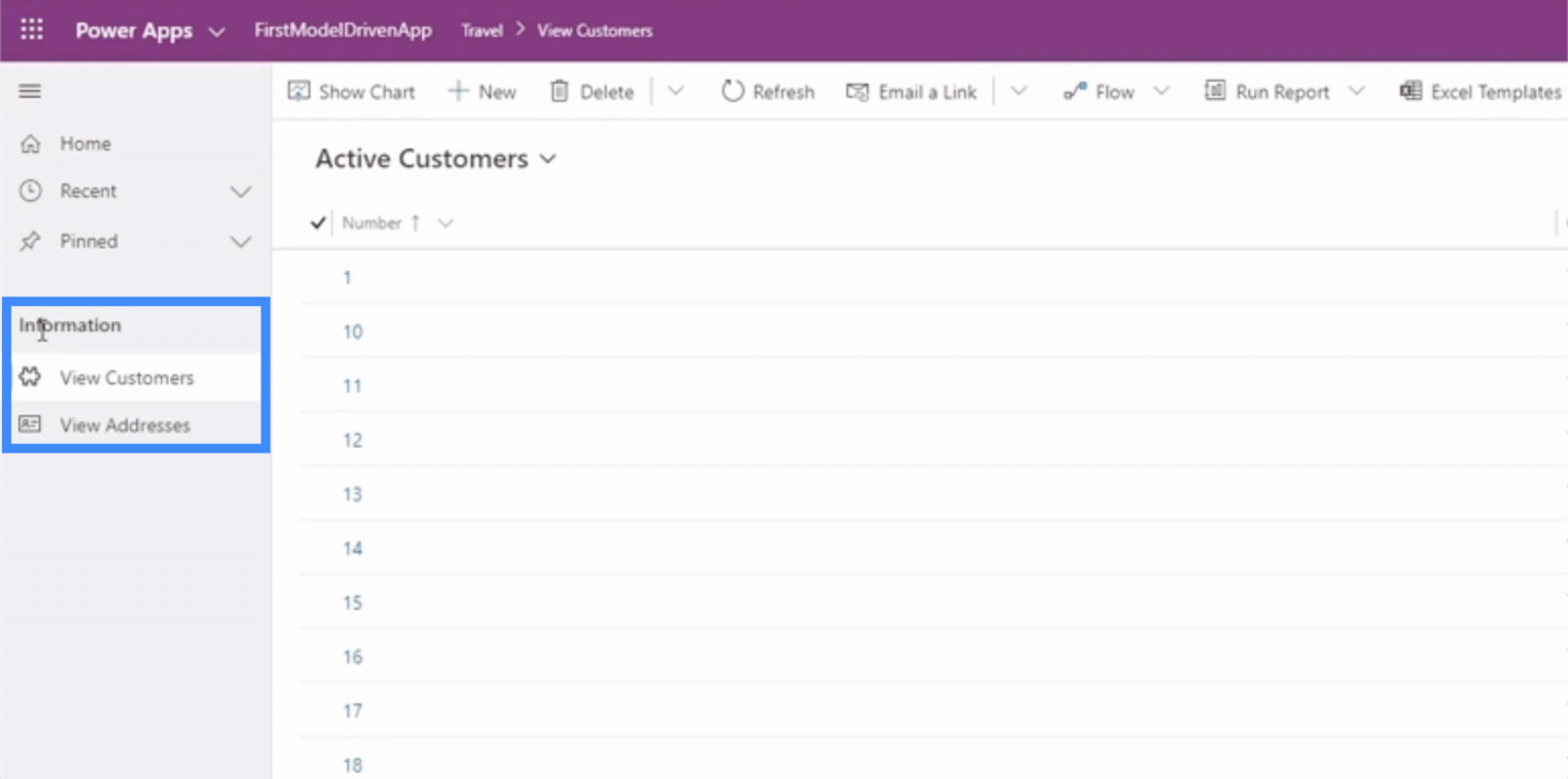
También veremos nuestro grupo y subáreas aquí en el panel izquierdo.

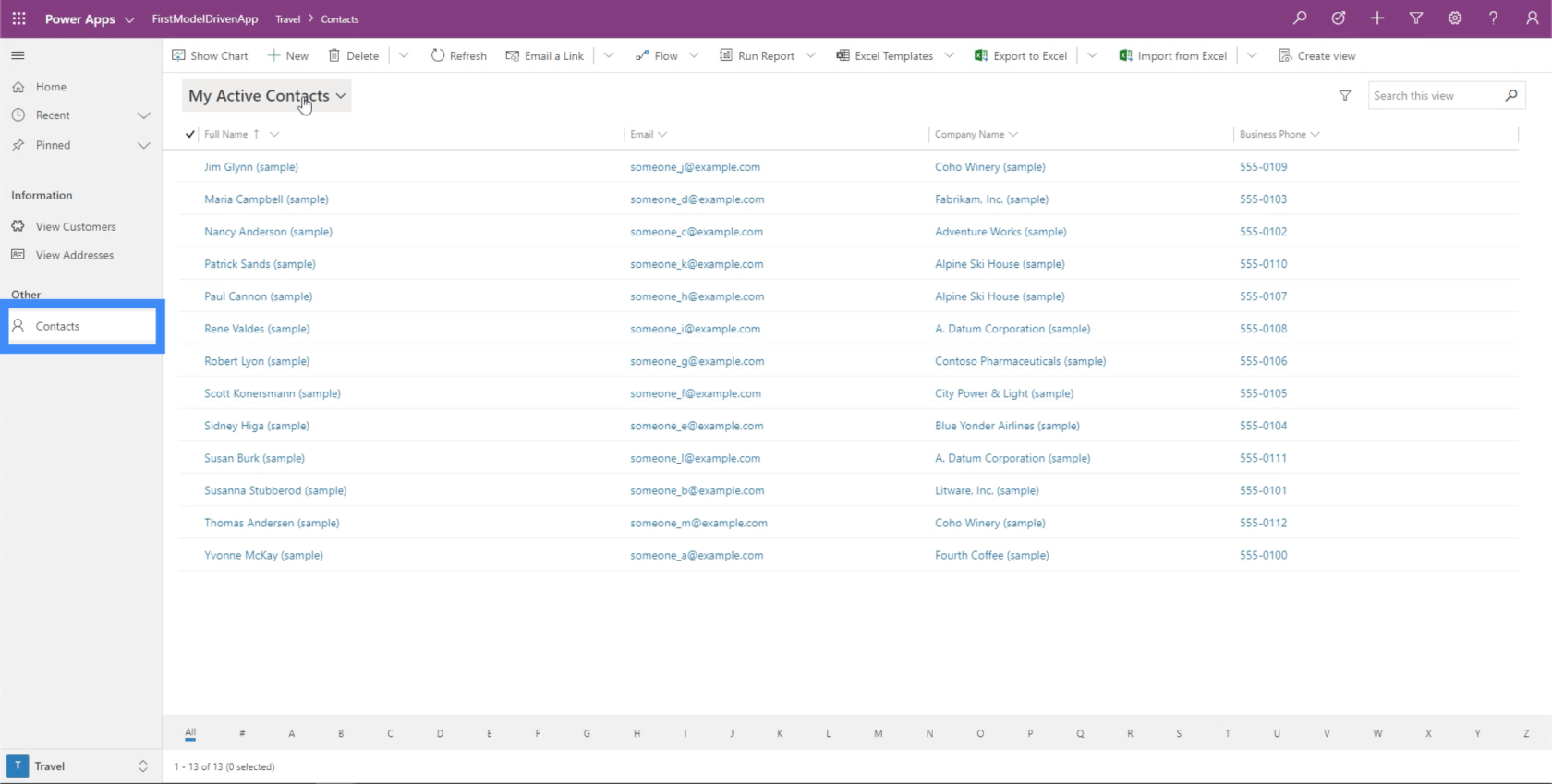
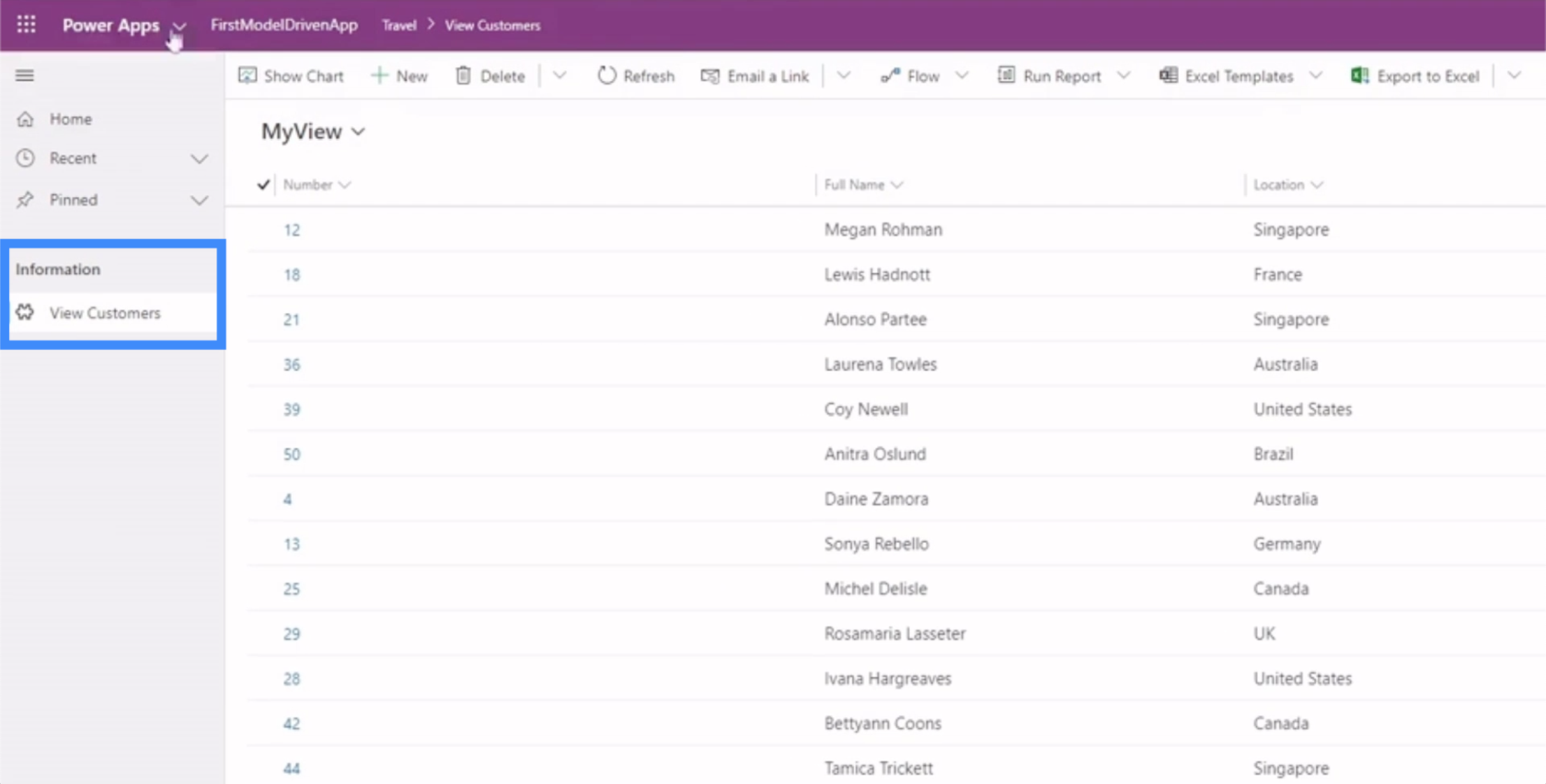
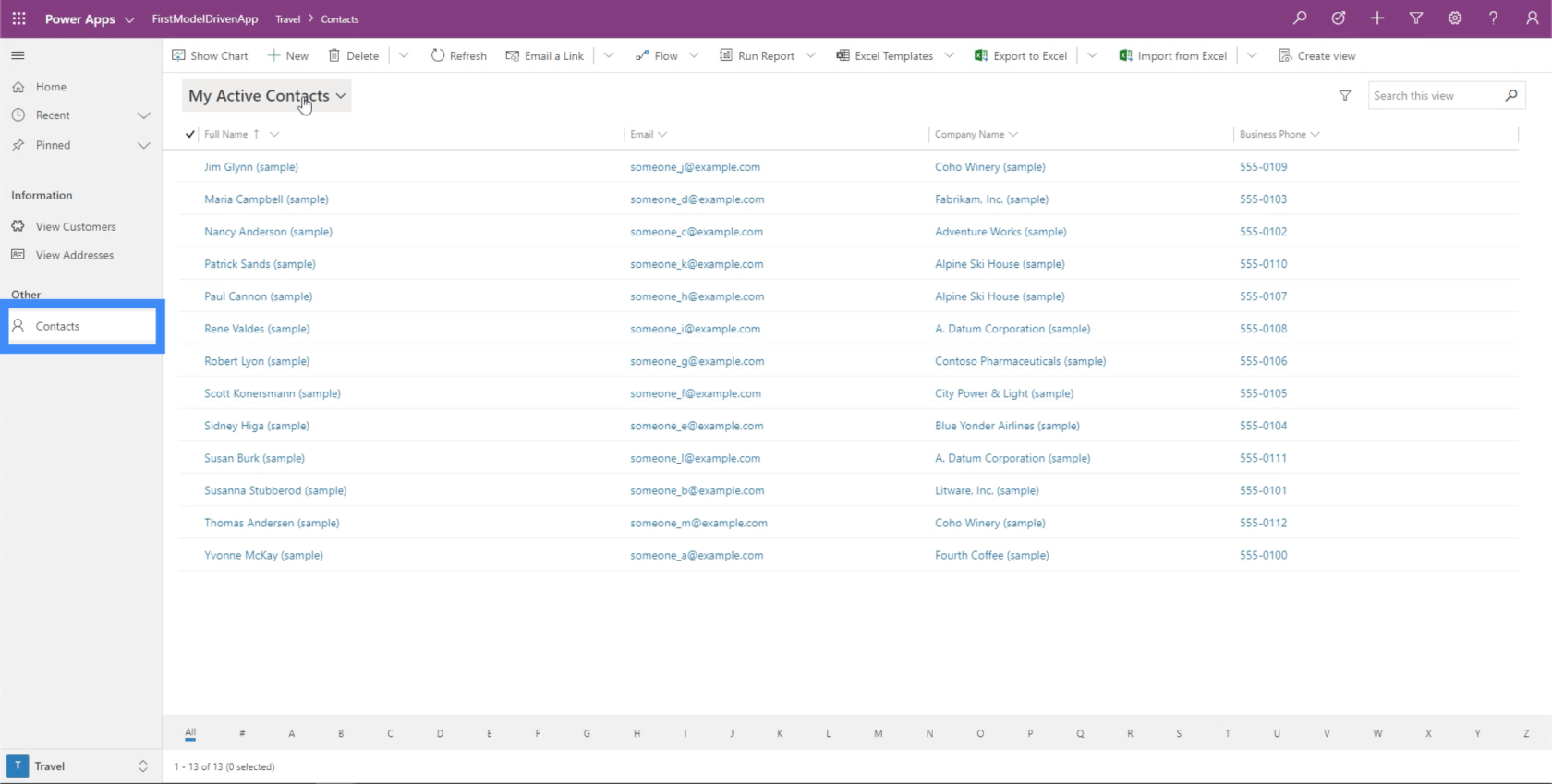
Si hacemos clic en Ver clientes, veremos la primera subárea en nuestro ejemplo.

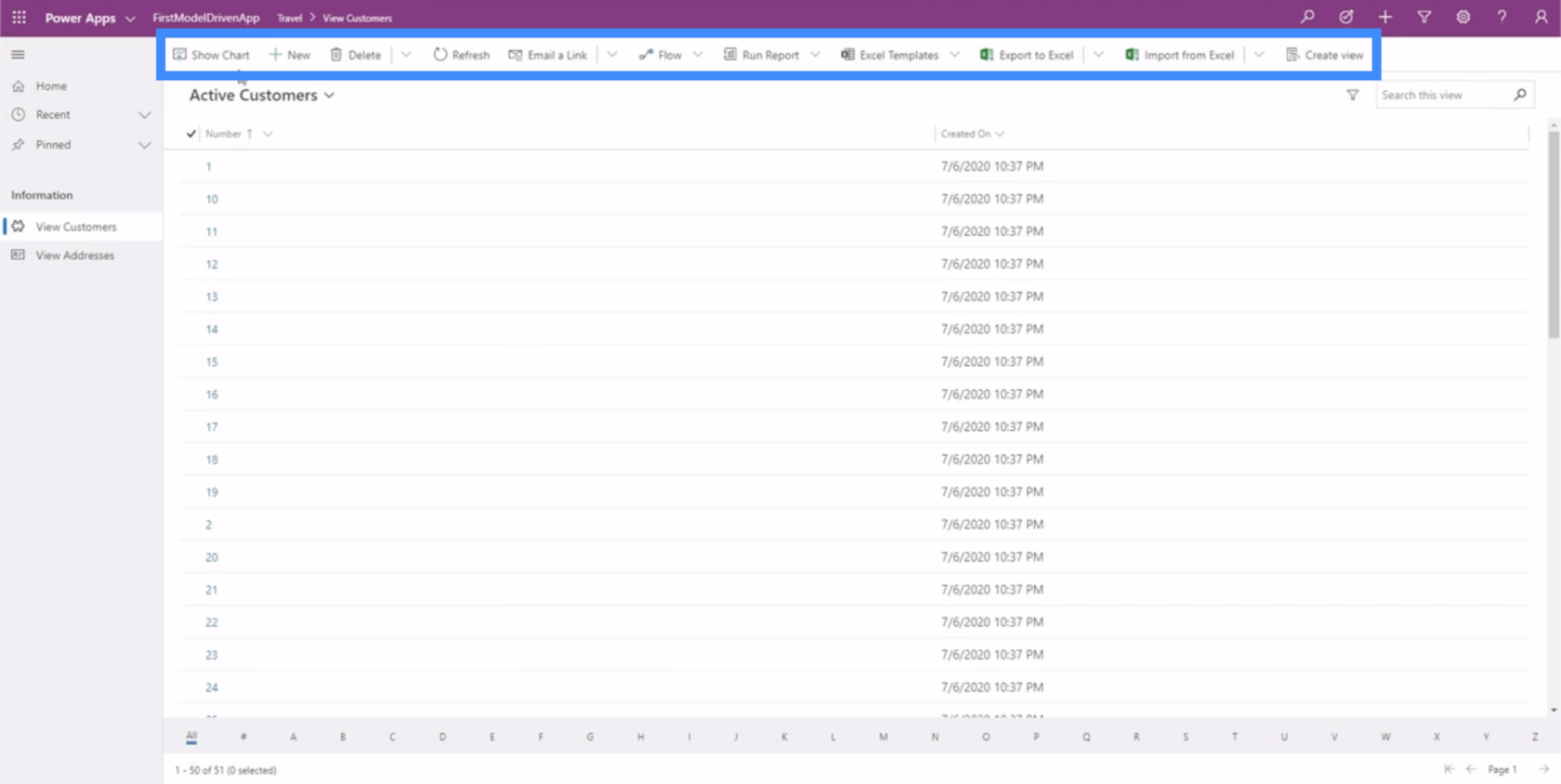
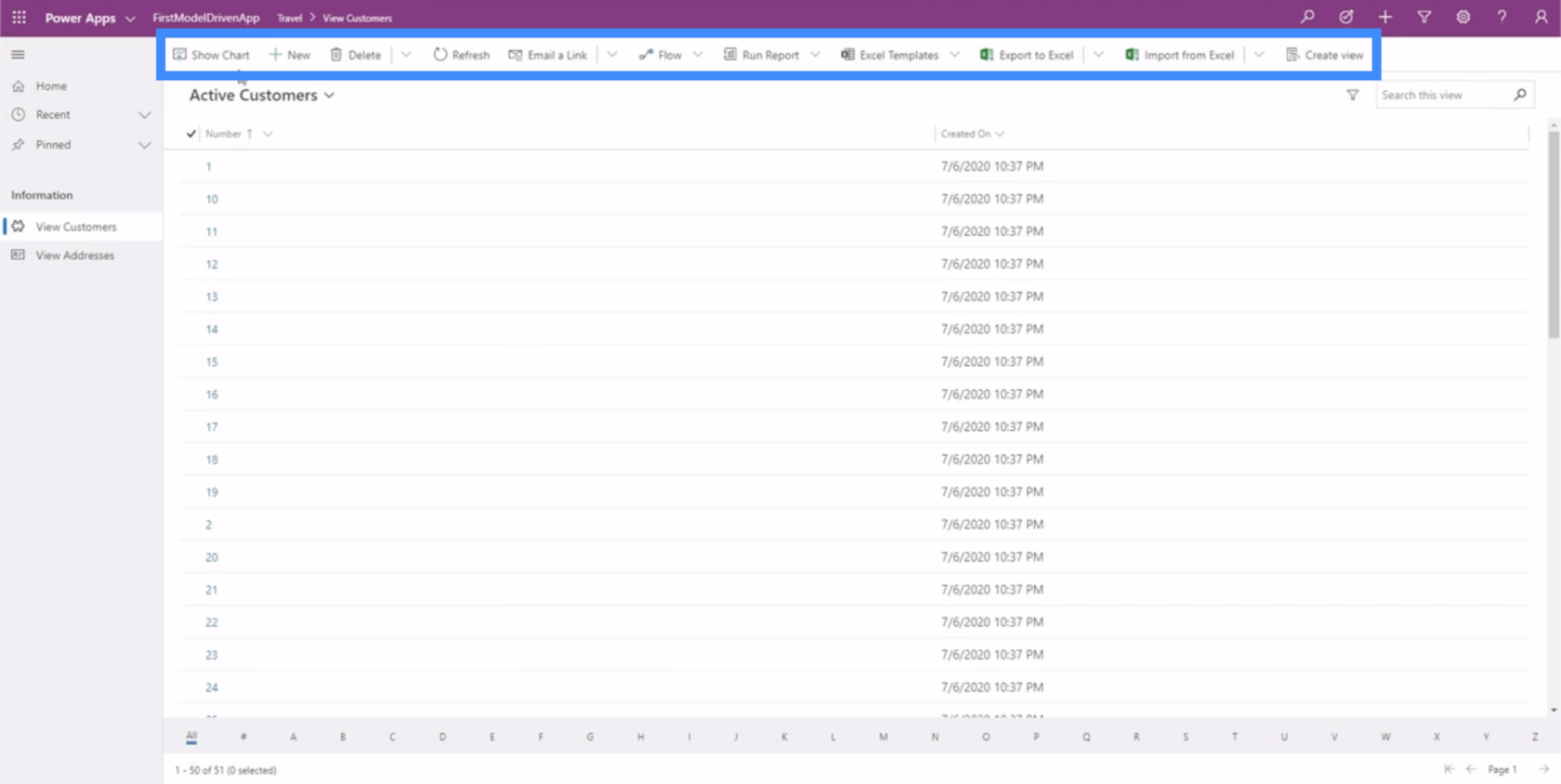
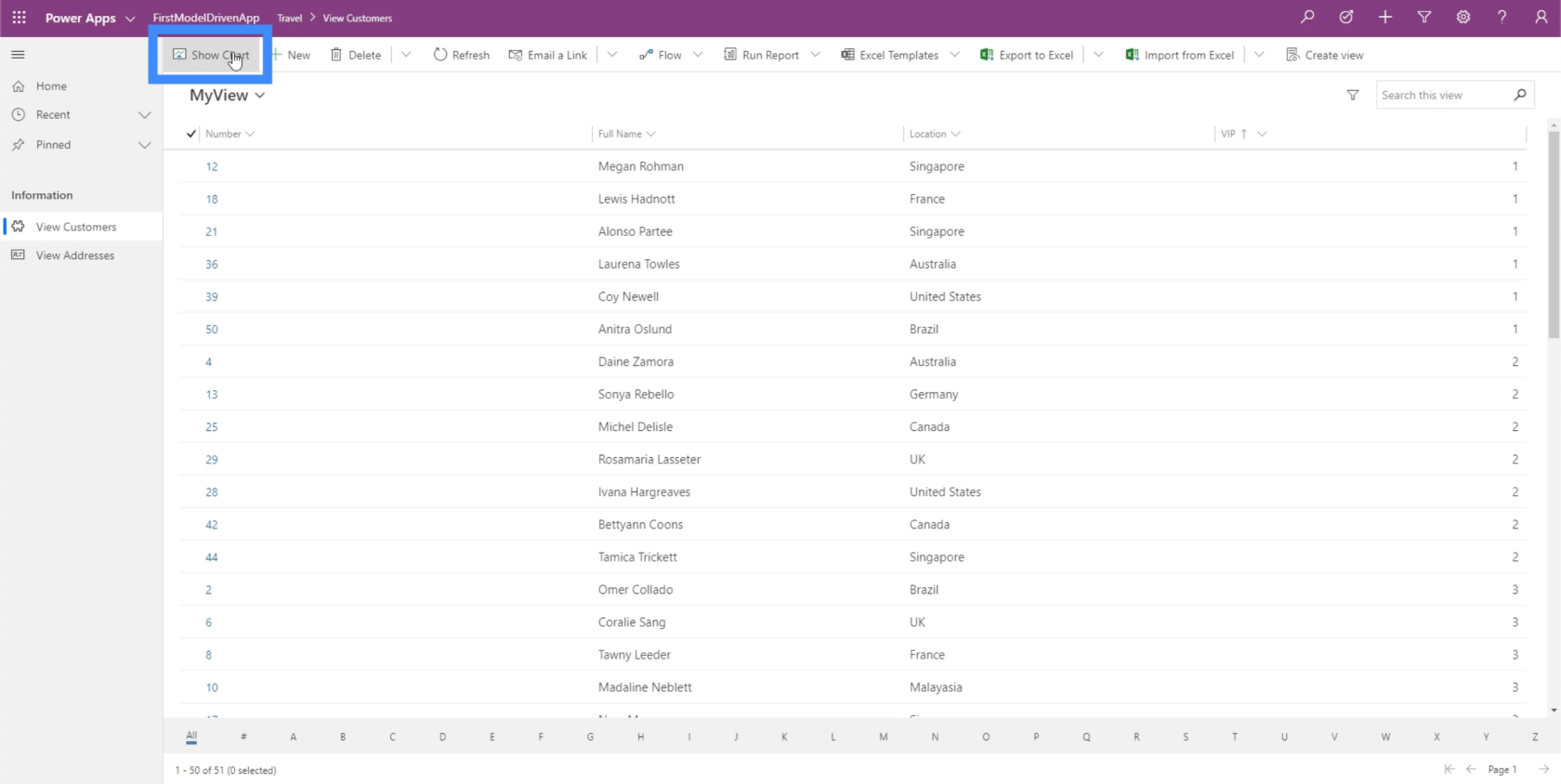
Hay diferentes opciones aquí en la parte superior para mostrar gráficos, ejecutar informes y realizar otras acciones.

Básicamente, este ejemplo nos muestra cuán crítico es dominar el mapa del sitio sabiendo que esto dicta la forma en que su usuario final interactuará con la aplicación. Si el mapa del sitio no está diseñado correctamente, los usuarios tendrán dificultades para encontrar e interpretar los datos que necesitan.
Edición de formularios y vistas en Power Apps Model Driven Apps
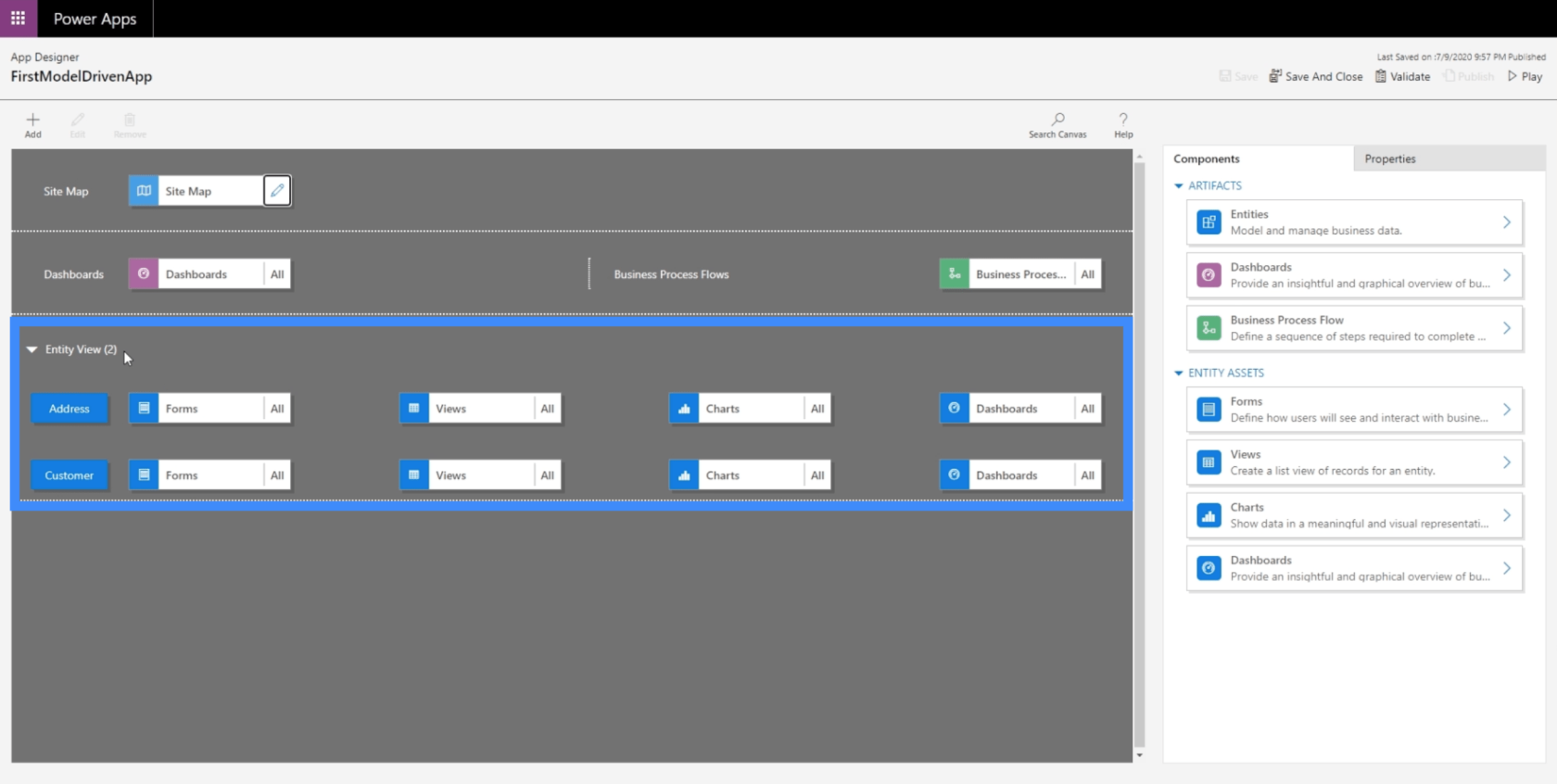
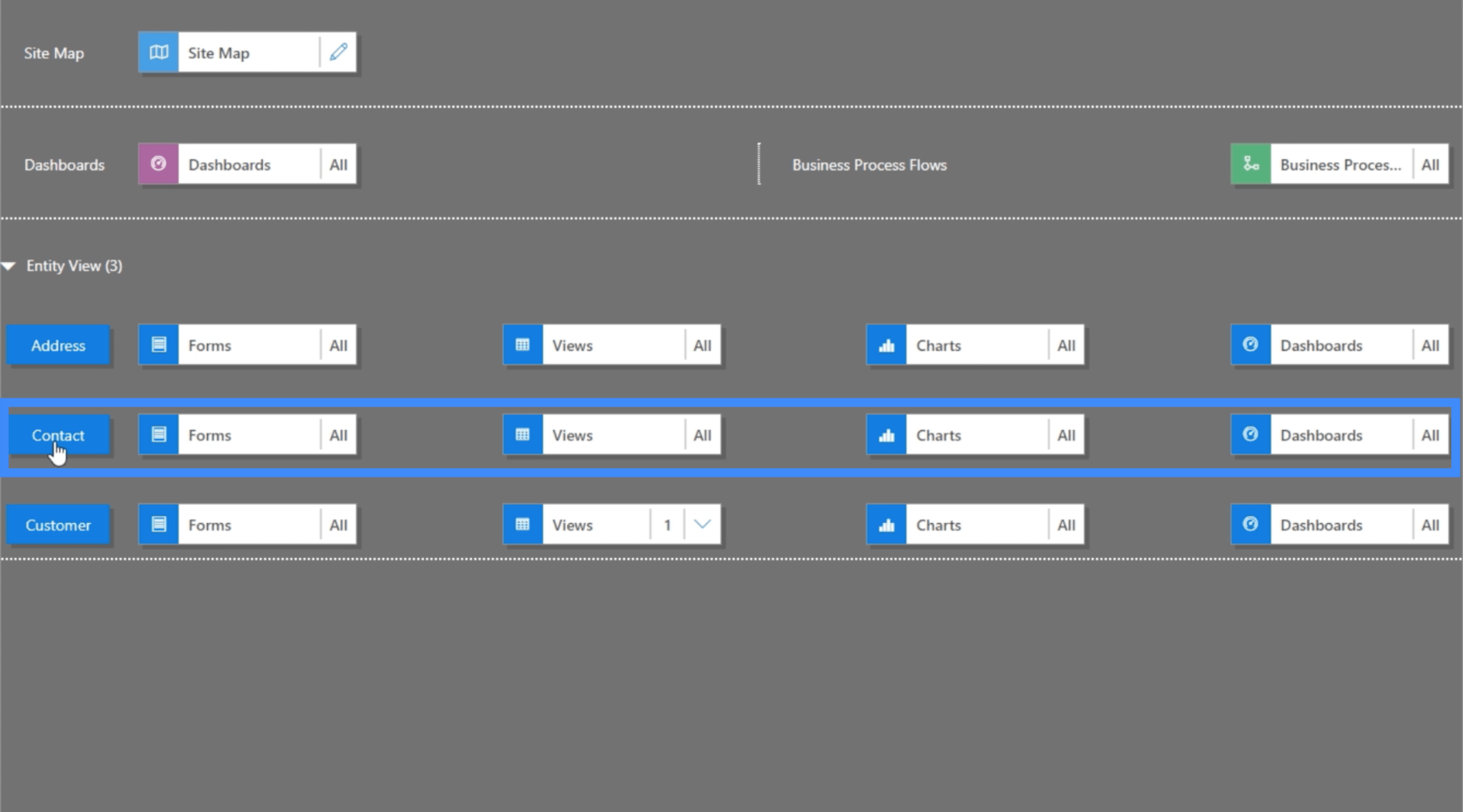
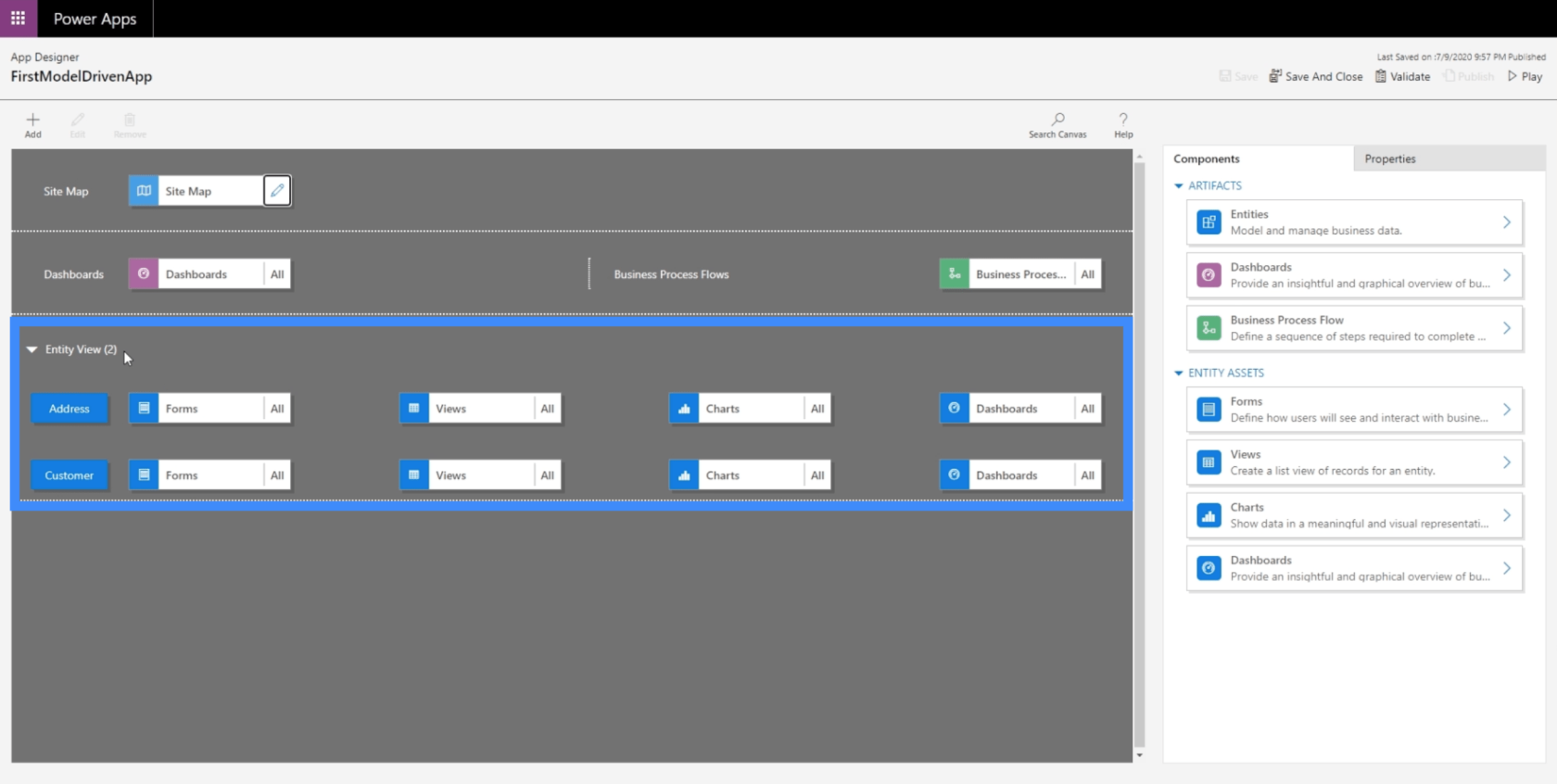
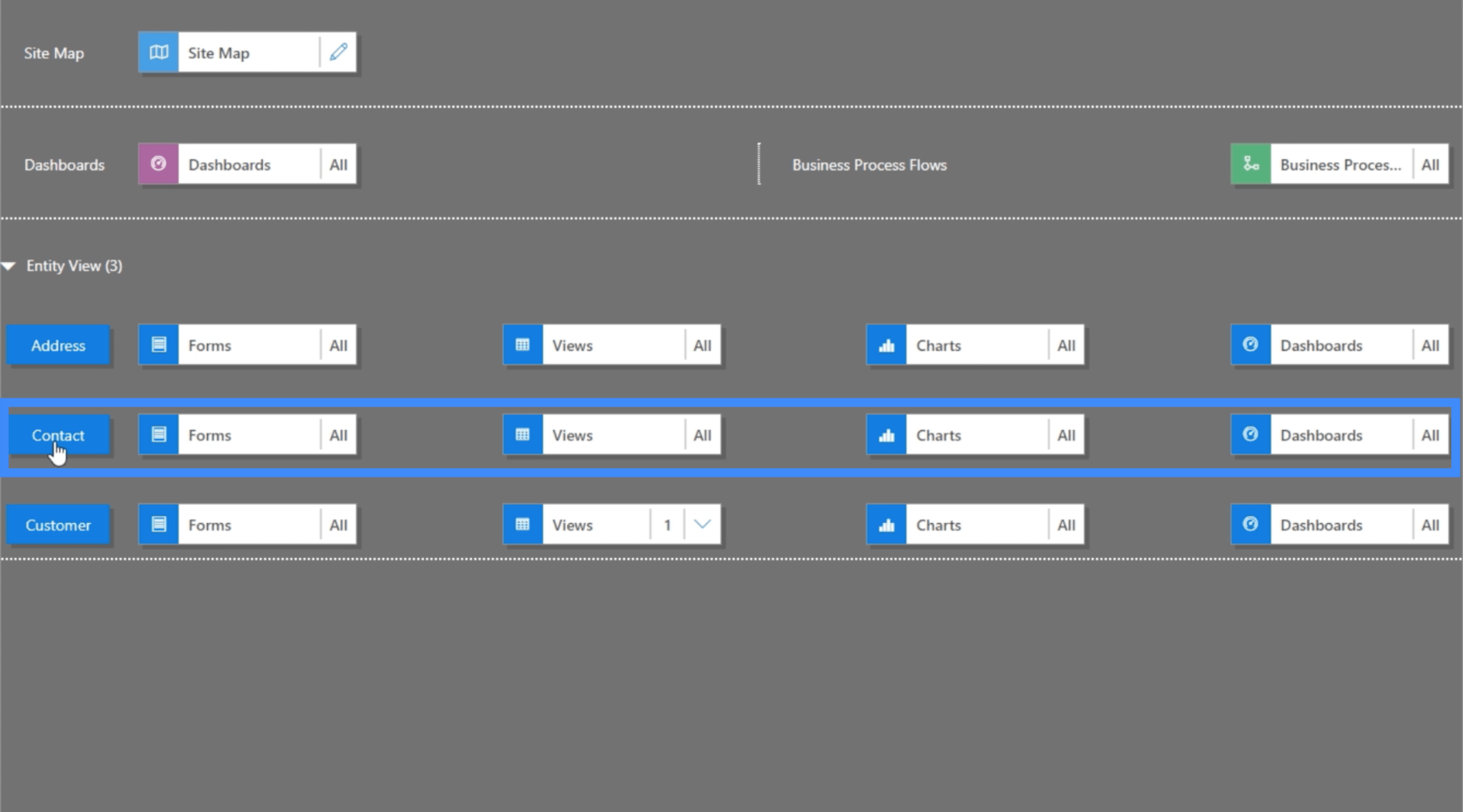
Dado que el mapa del sitio presenta las diferentes partes de nuestra aplicación, aquí también podemos agregar elementos a nuestra vista de entidad porque ahí es donde se encuentran todos nuestros datos. Por el momento, tenemos la dirección y las páginas del cliente en nuestra aplicación, por lo que también deberíamos ver lo mismo en nuestra Vista de entidad.

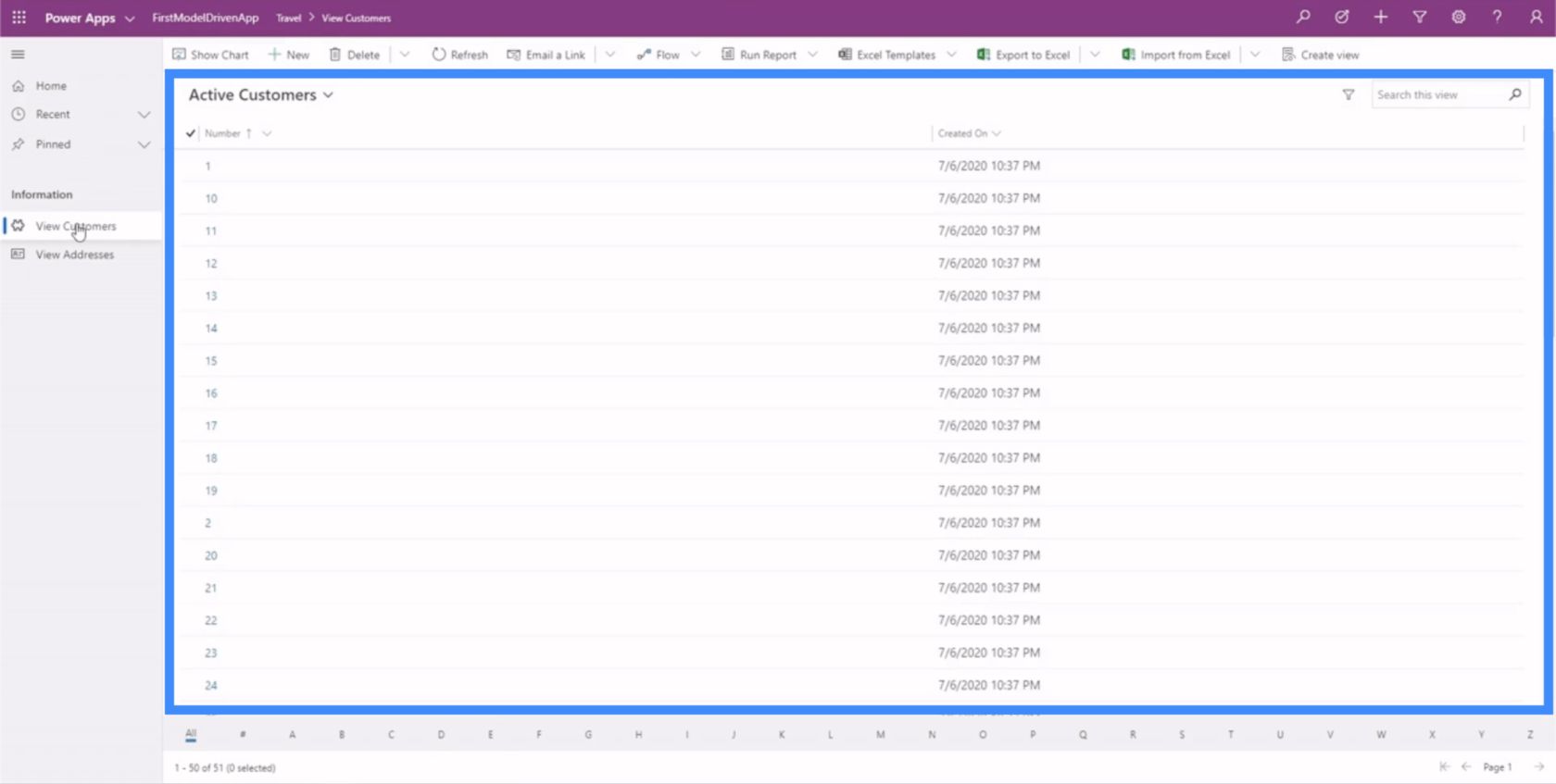
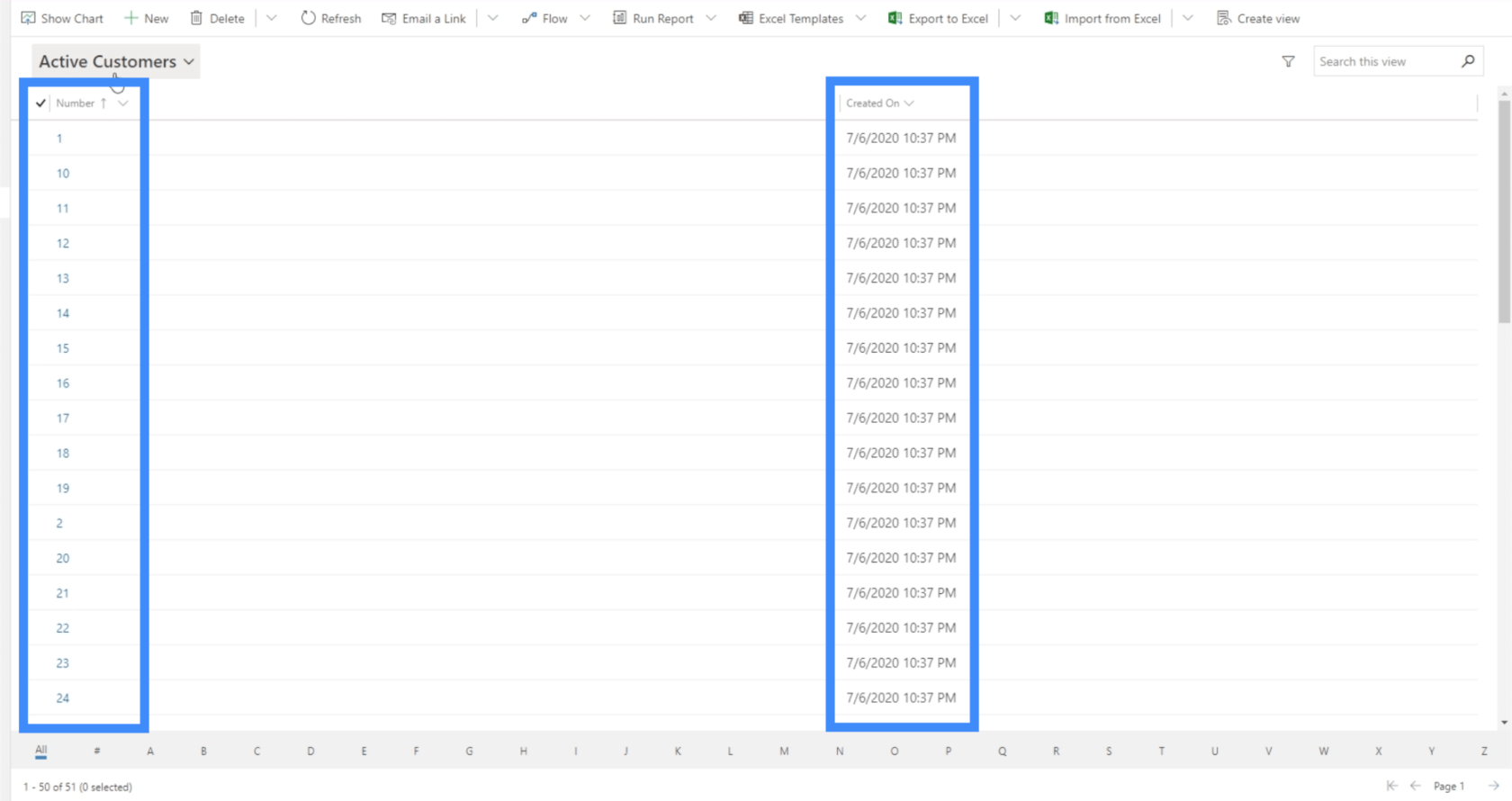
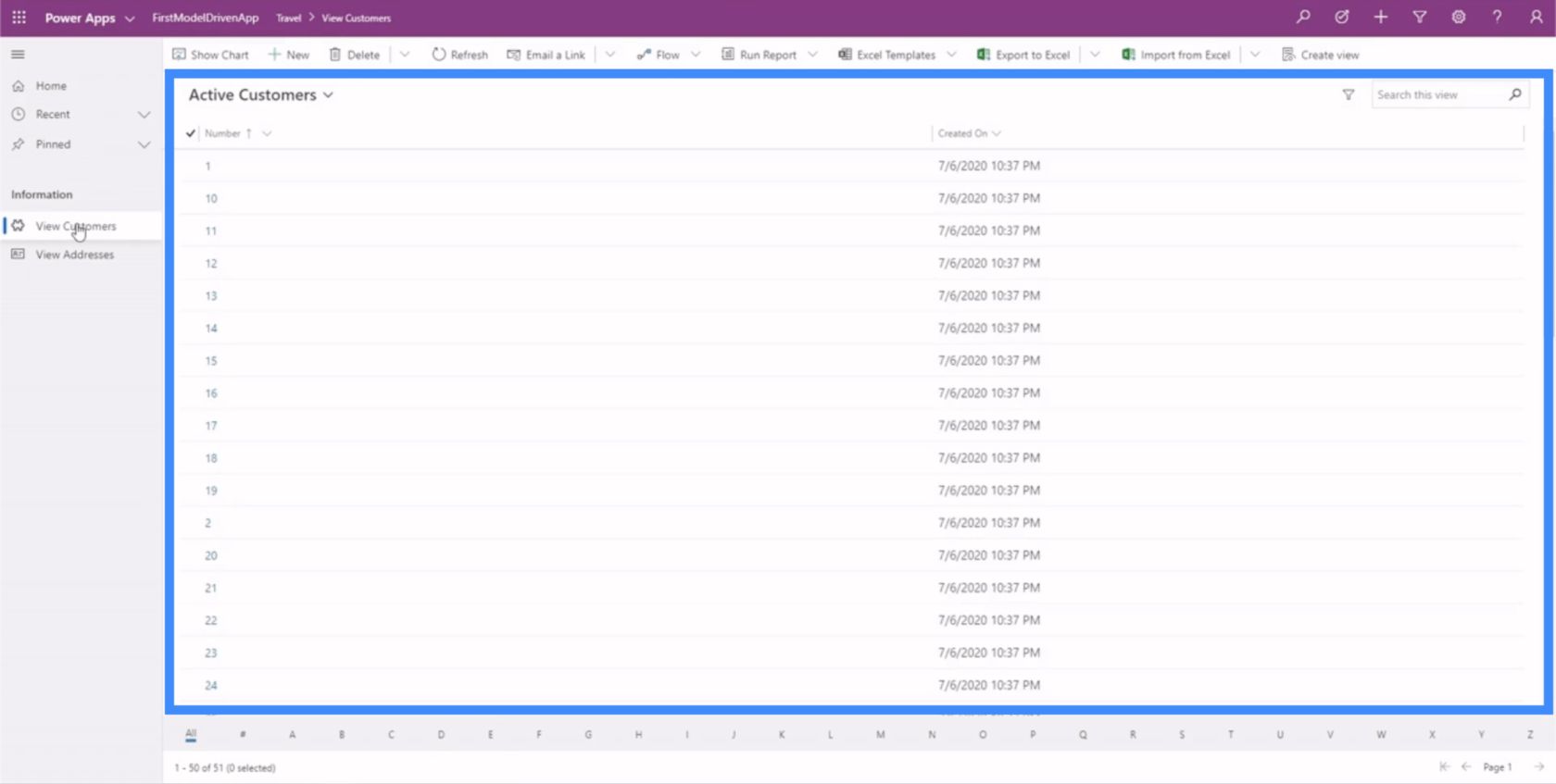
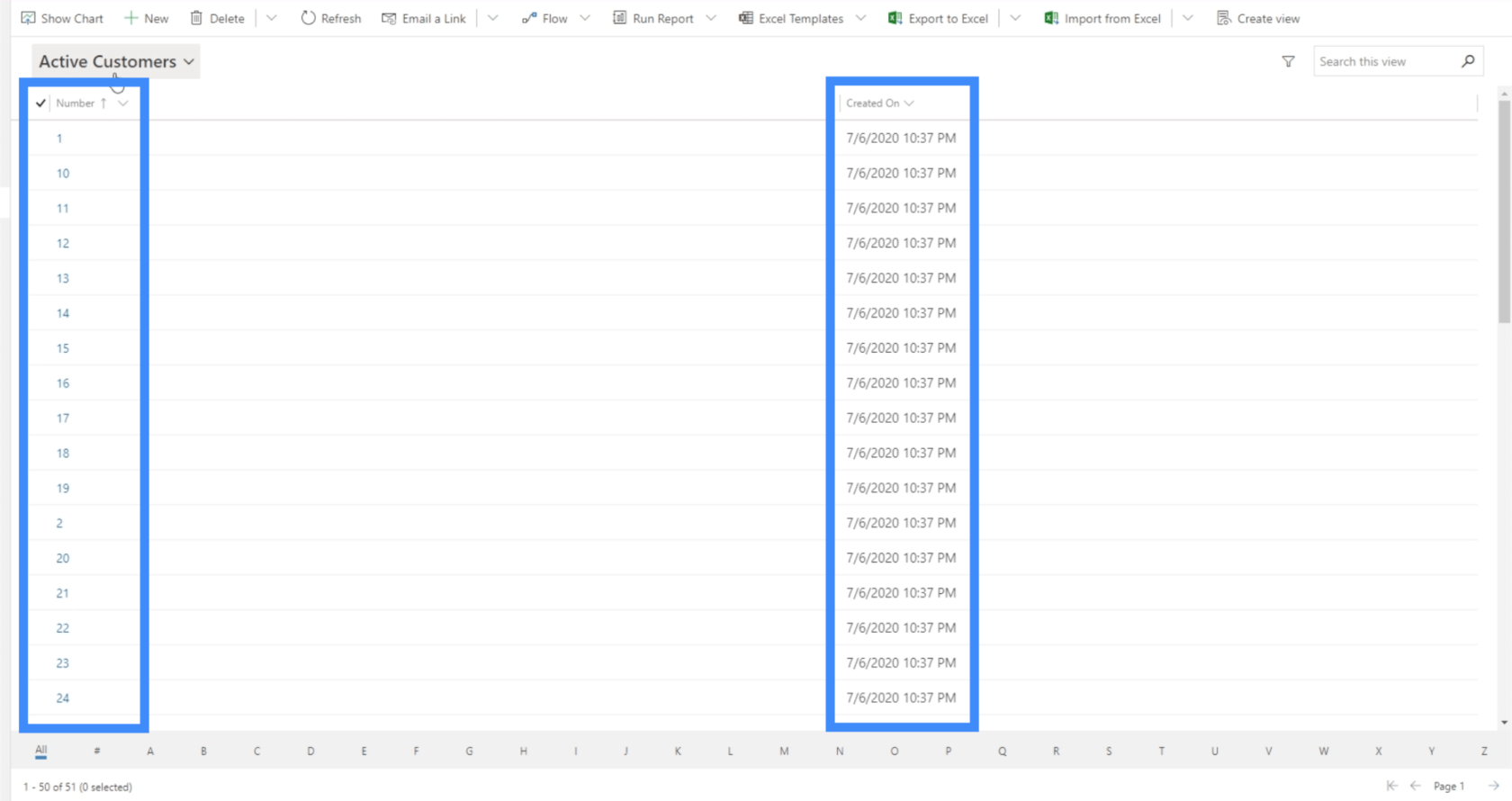
Aquí también es donde podemos modificar nuestras Vistas. En este momento, vemos una vista llamada Cliente activo, pero solo muestra el número de cliente y la fecha en que se crearon.

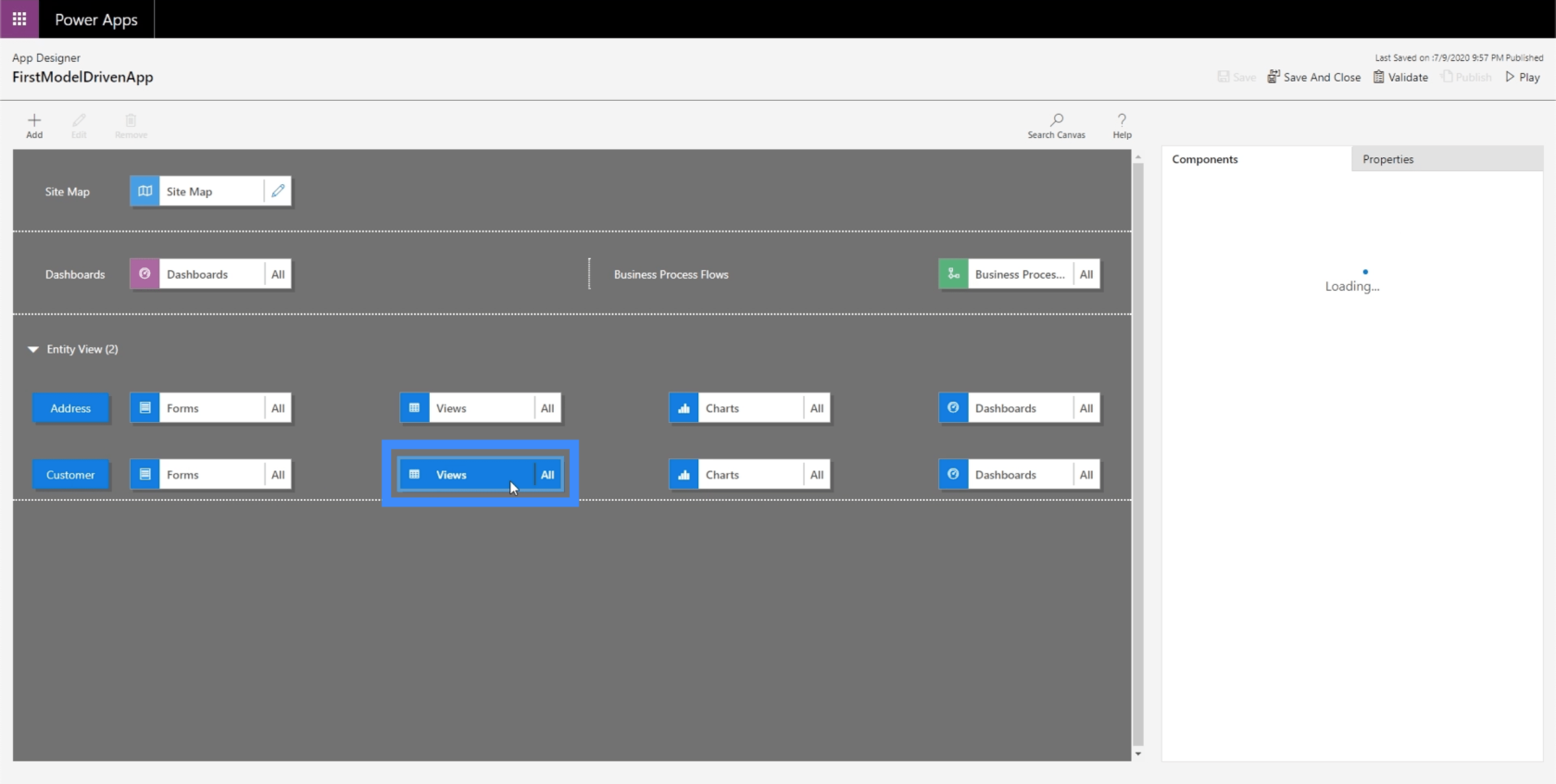
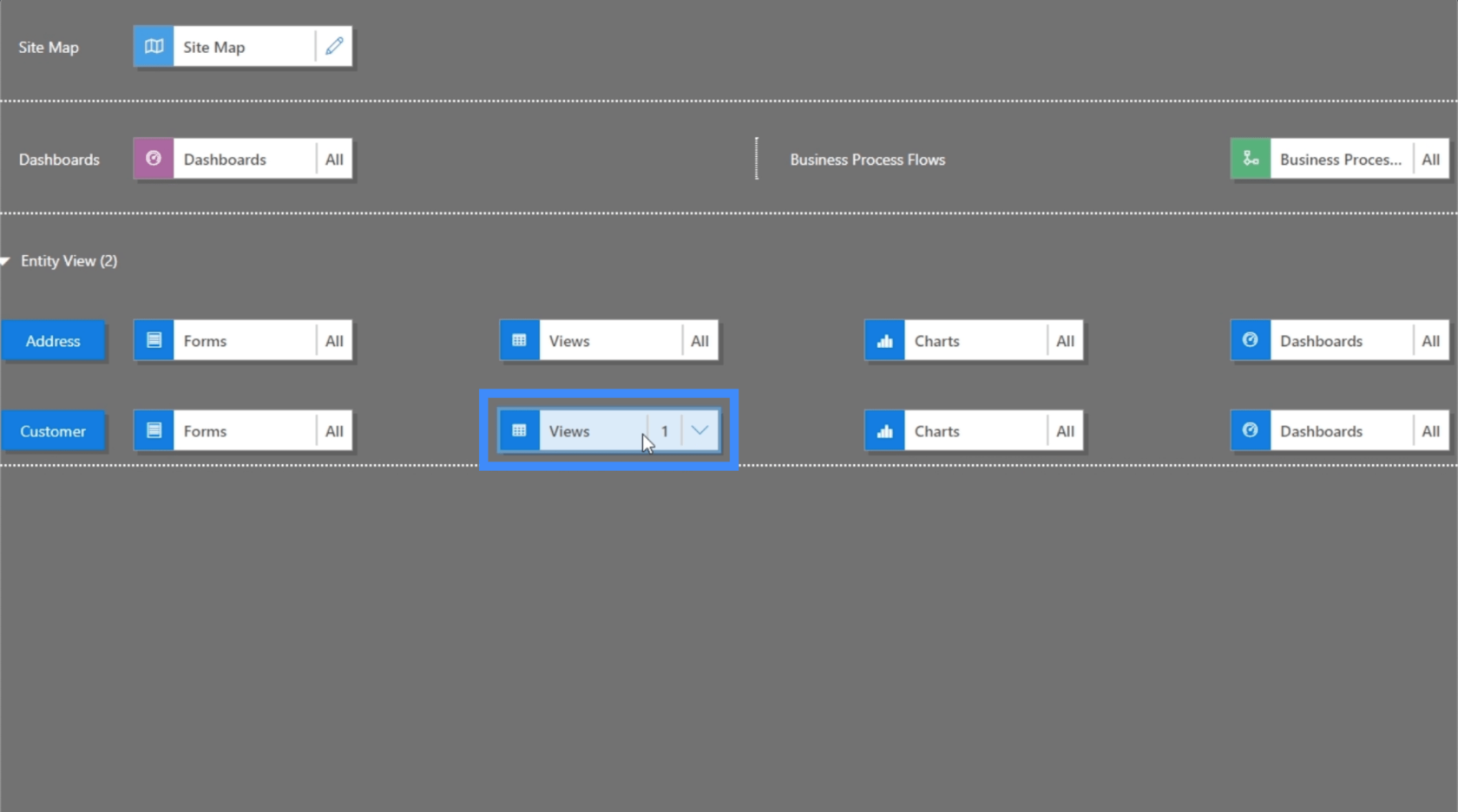
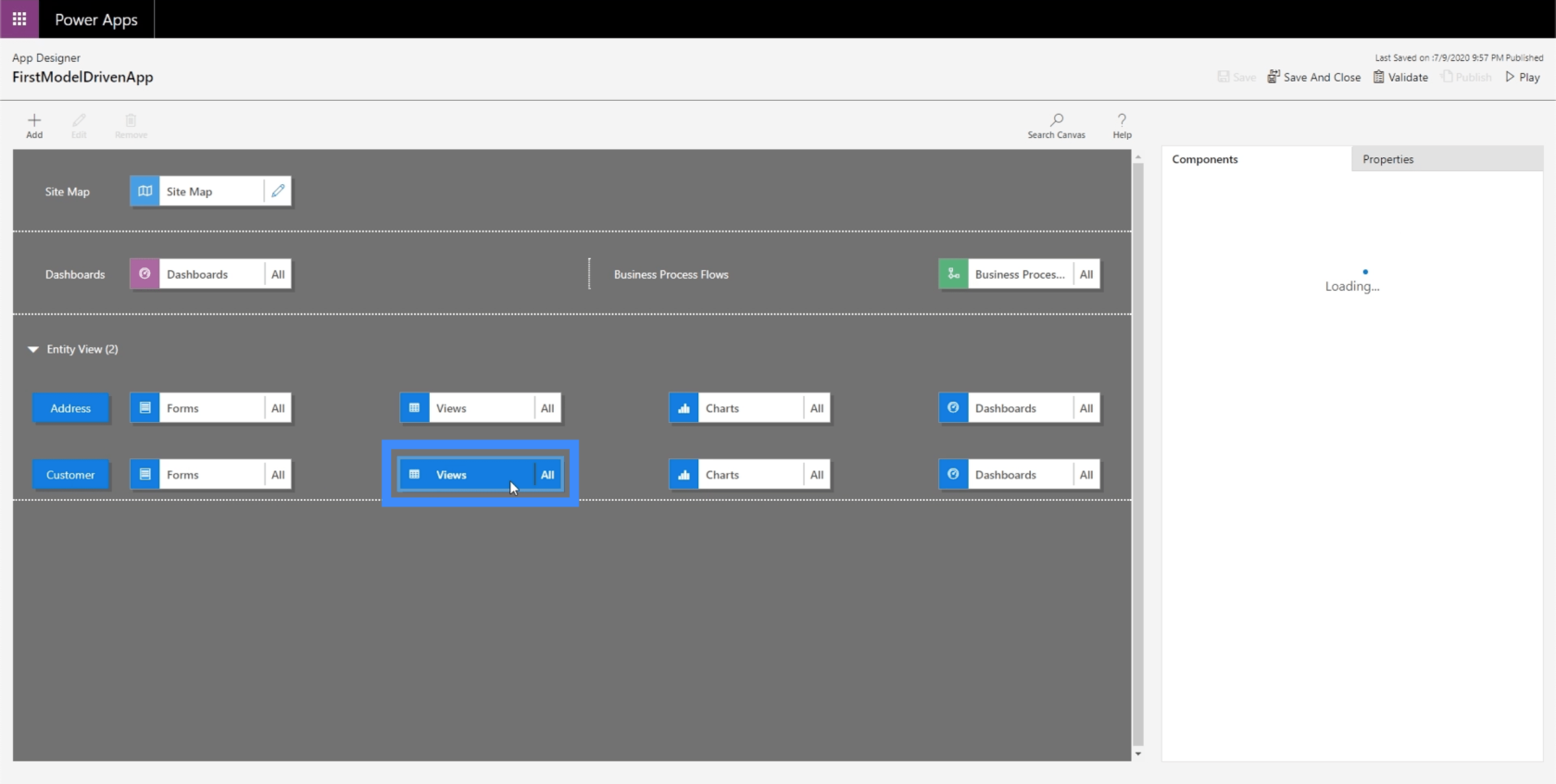
Por supuesto, eso no es lo que queremos que vean nuestros usuarios. Queremos que vean más información sobre nuestros clientes. Así que hagamos clic en Vistas para cambiar eso.

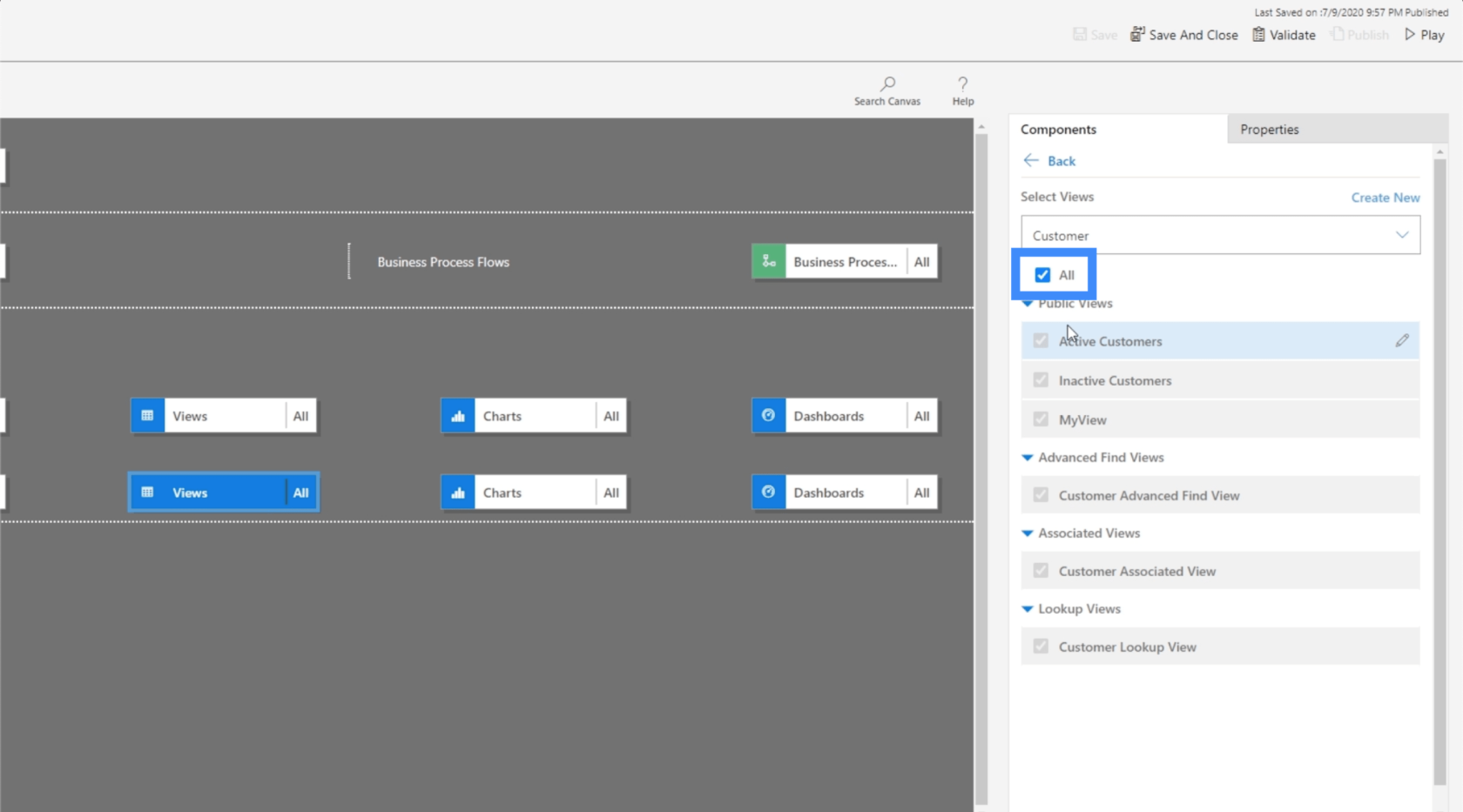
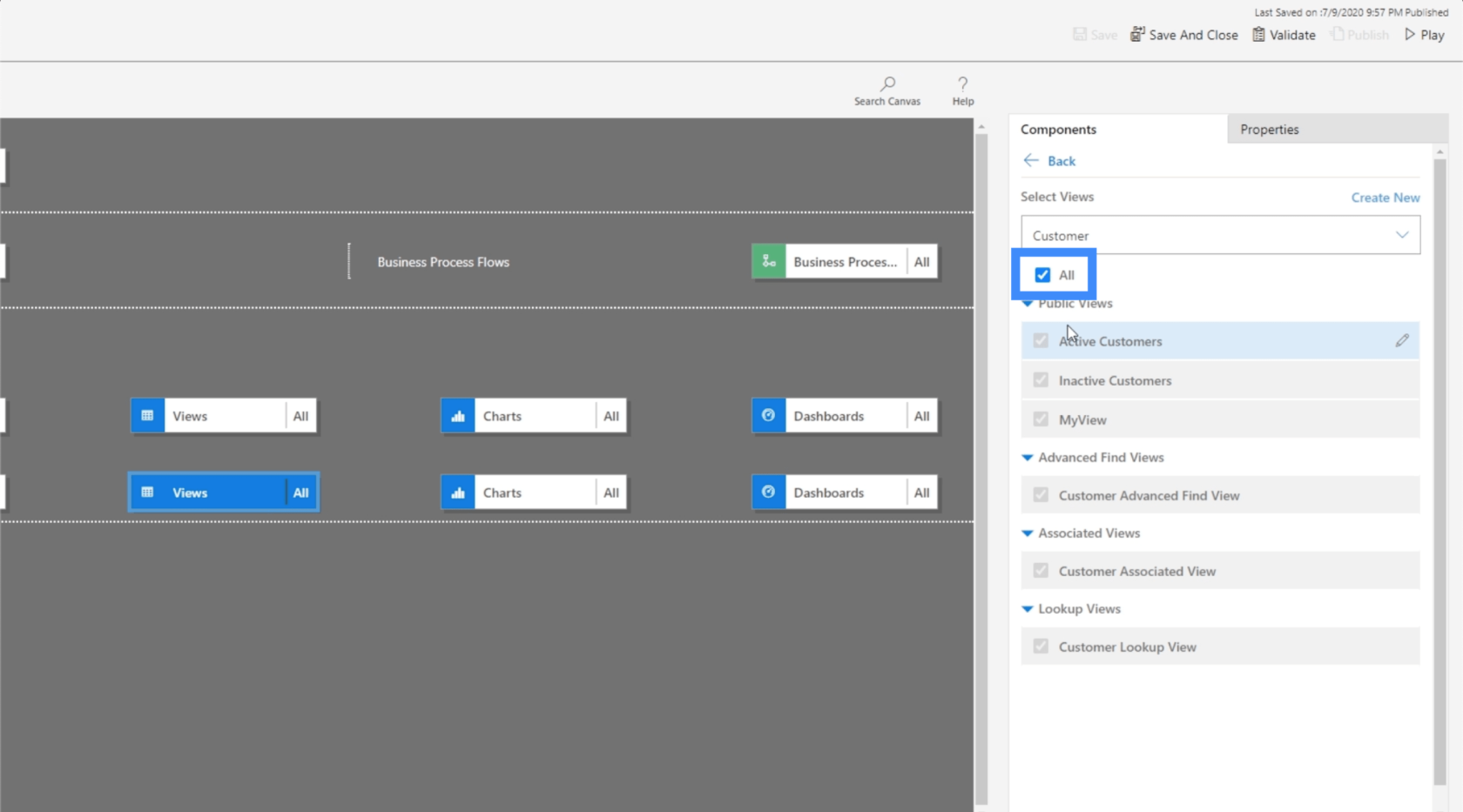
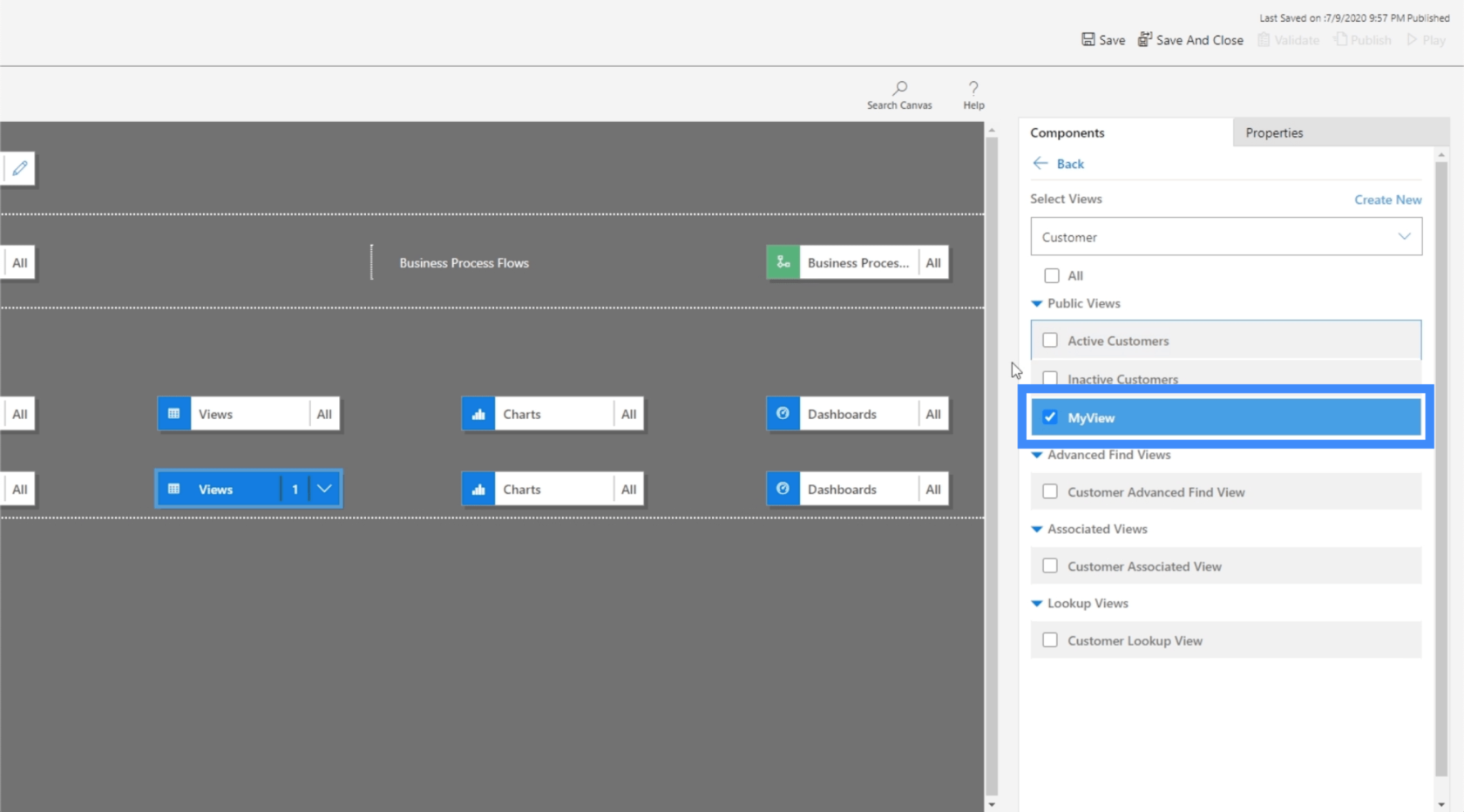
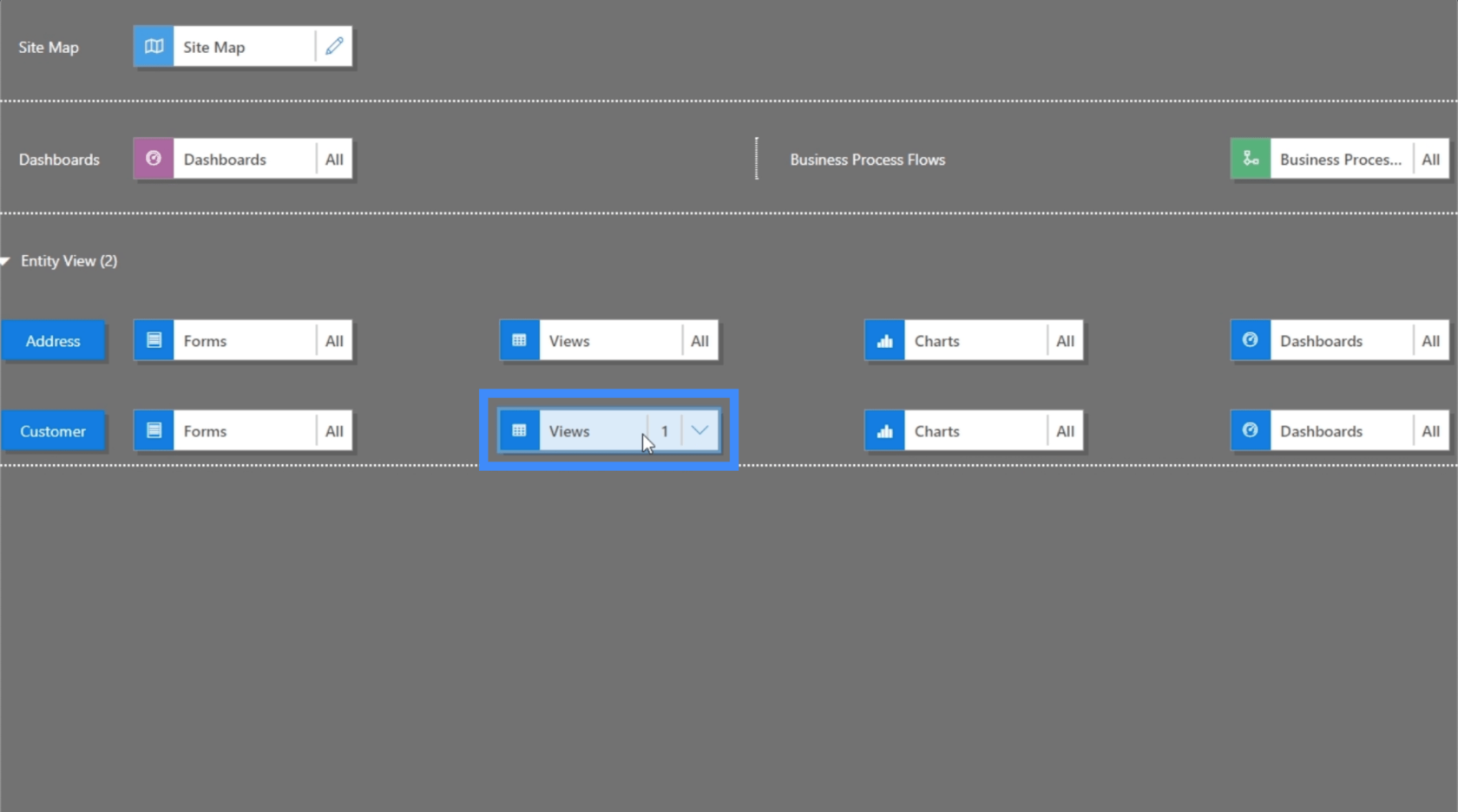
Una vez que hayamos seleccionado Vistas, verificaremos los componentes en el panel derecho. Por el momento, está mostrando todas las vistas posibles, que tampoco queremos. Queremos que usuarios específicos vean solo lo que les resultará útil.

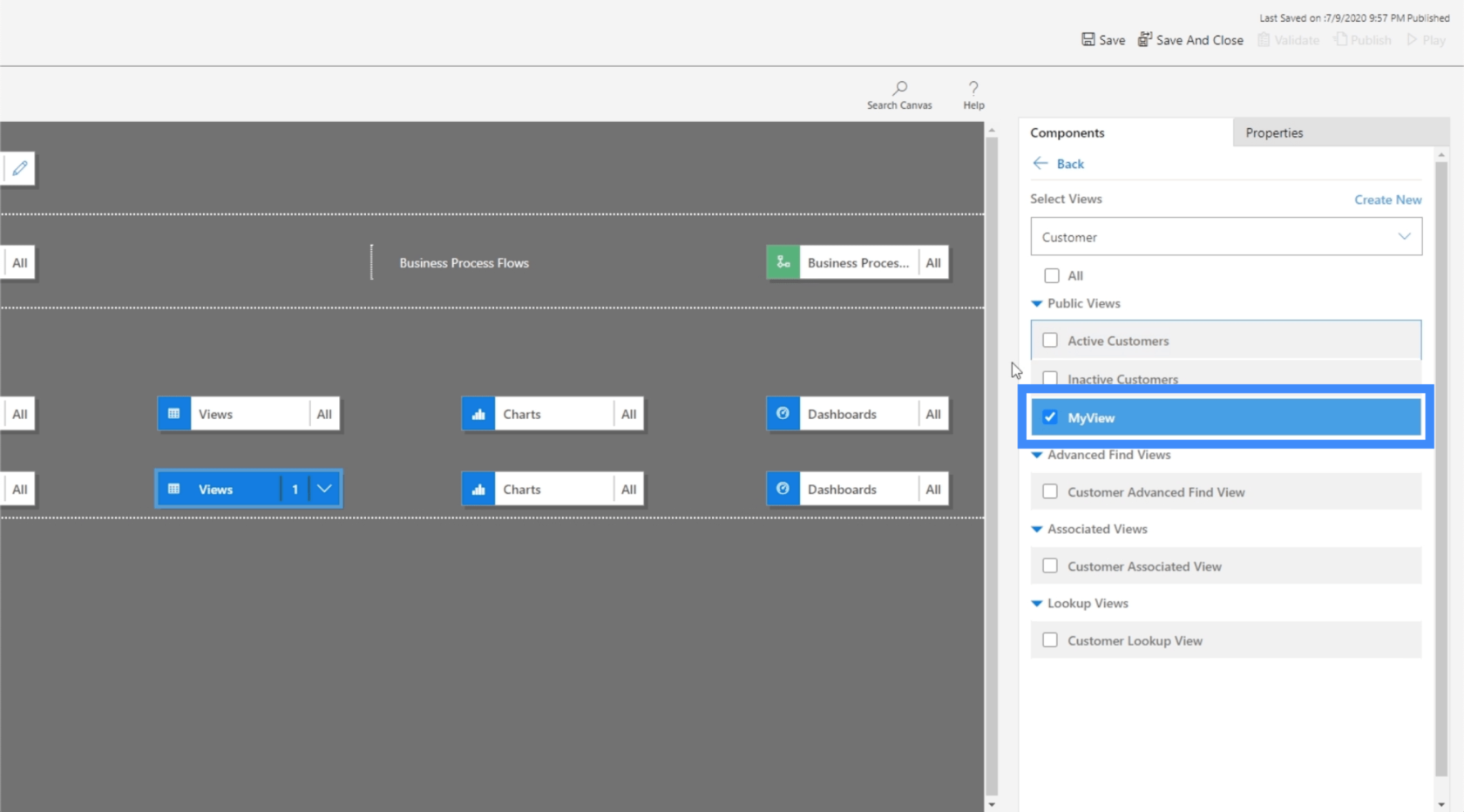
Así que vamos a desmarcar Todo y elegir MyView en su lugar. Esta es una vista que hicimos previamente en un tutorial anterior .

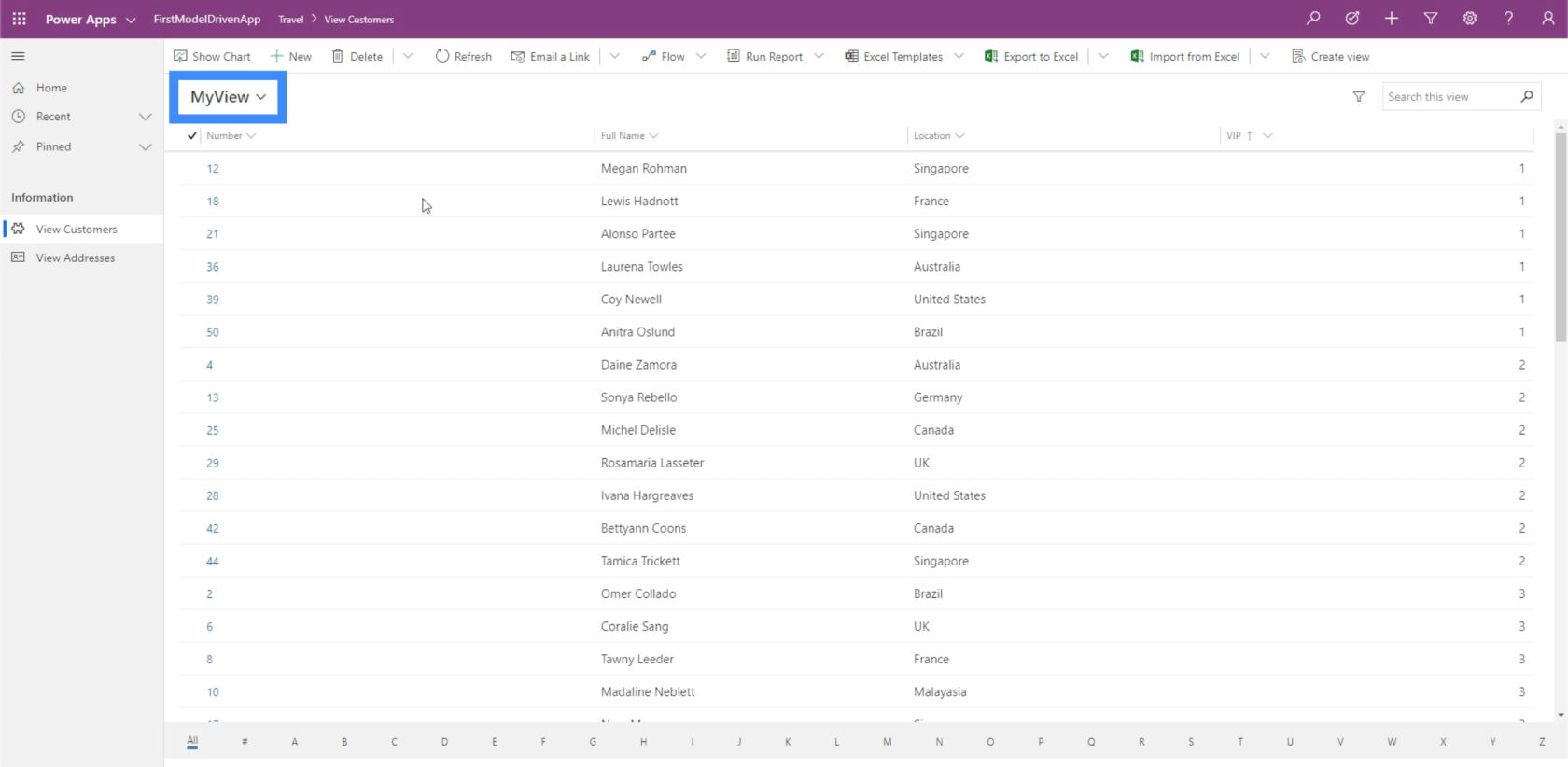
Ahora, hagamos clic en Guardar y publicar nuevamente, luego haremos clic en Reproducir para ver cómo se ve la vista actualizada.

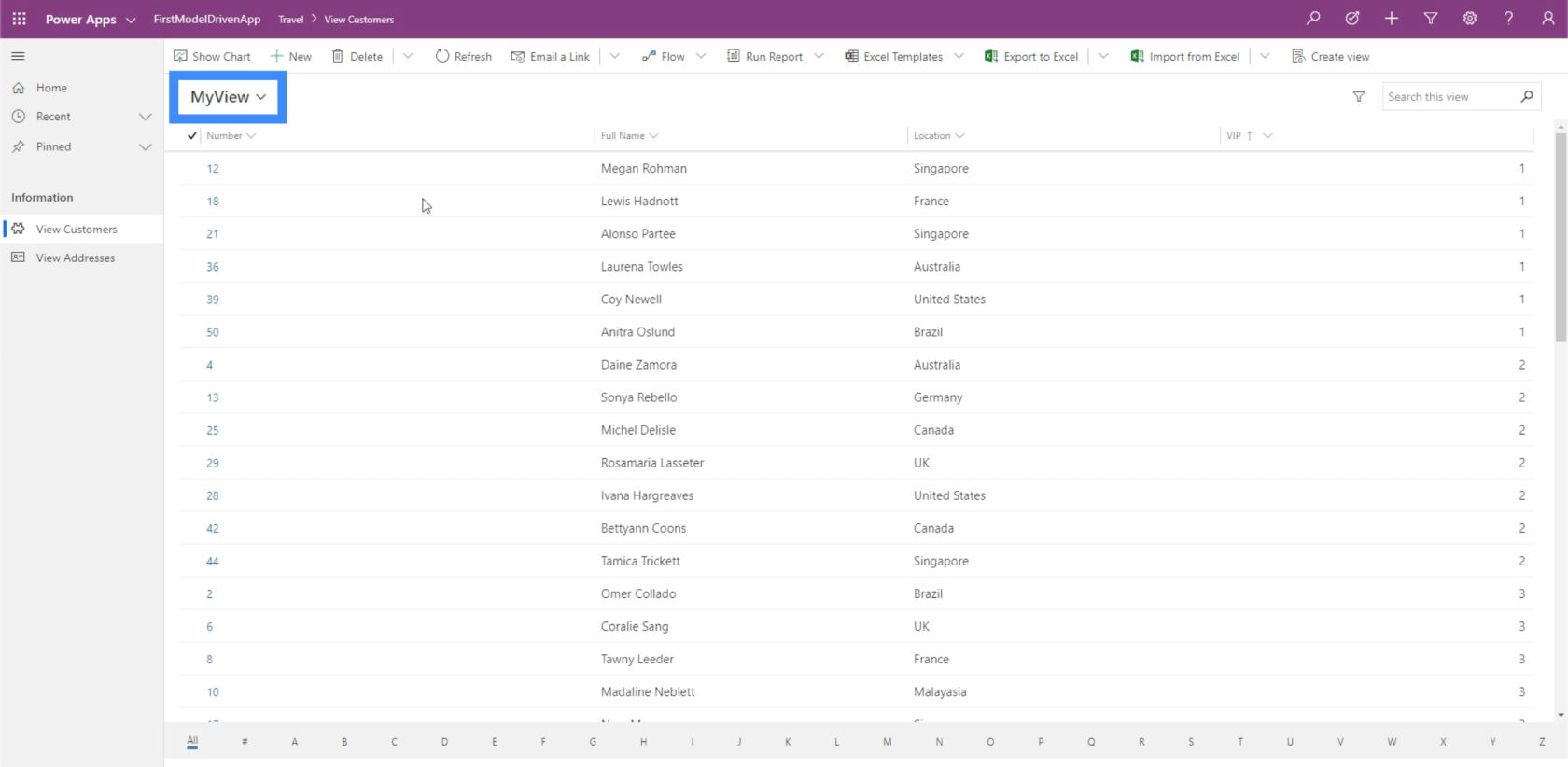
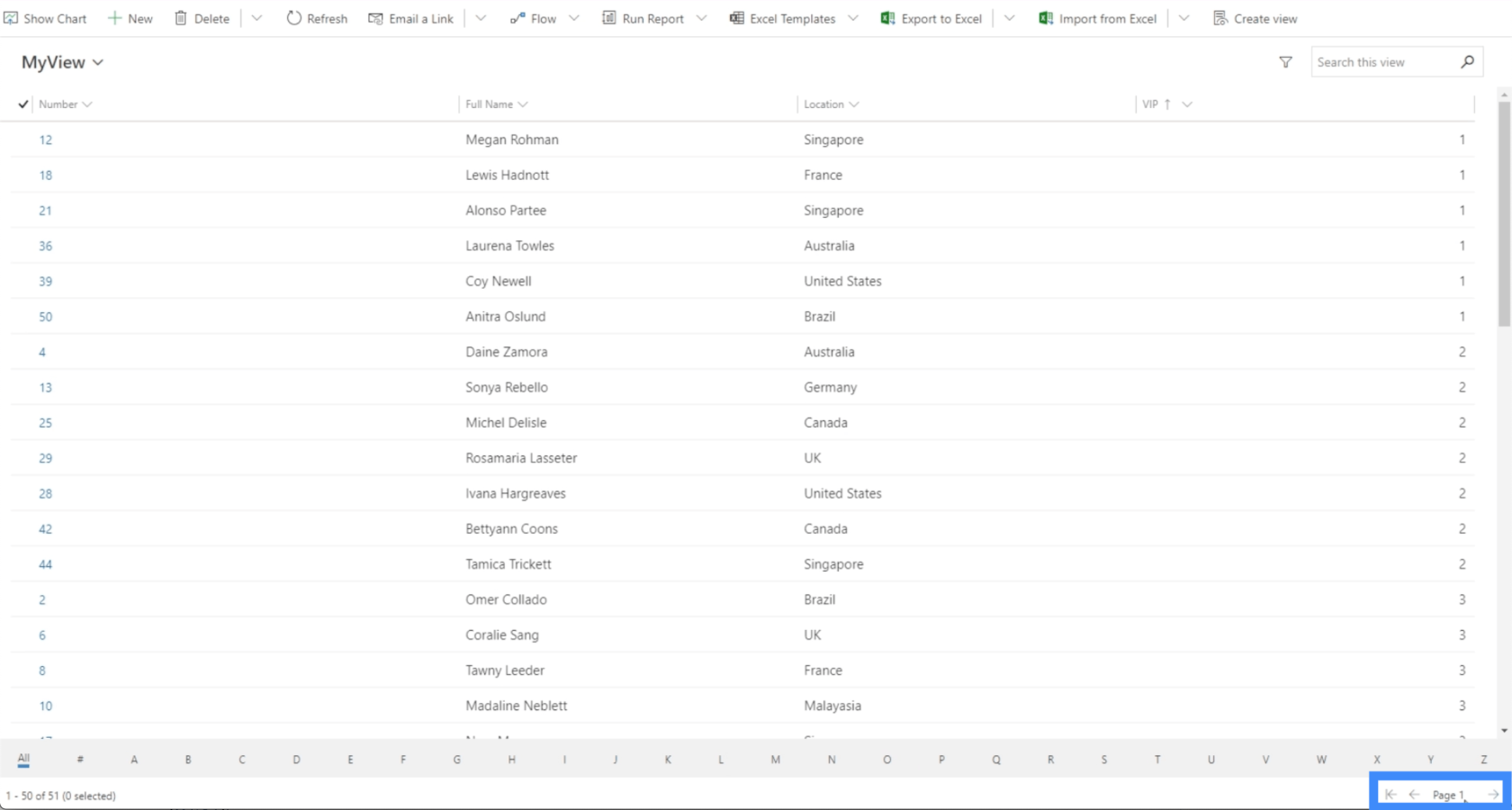
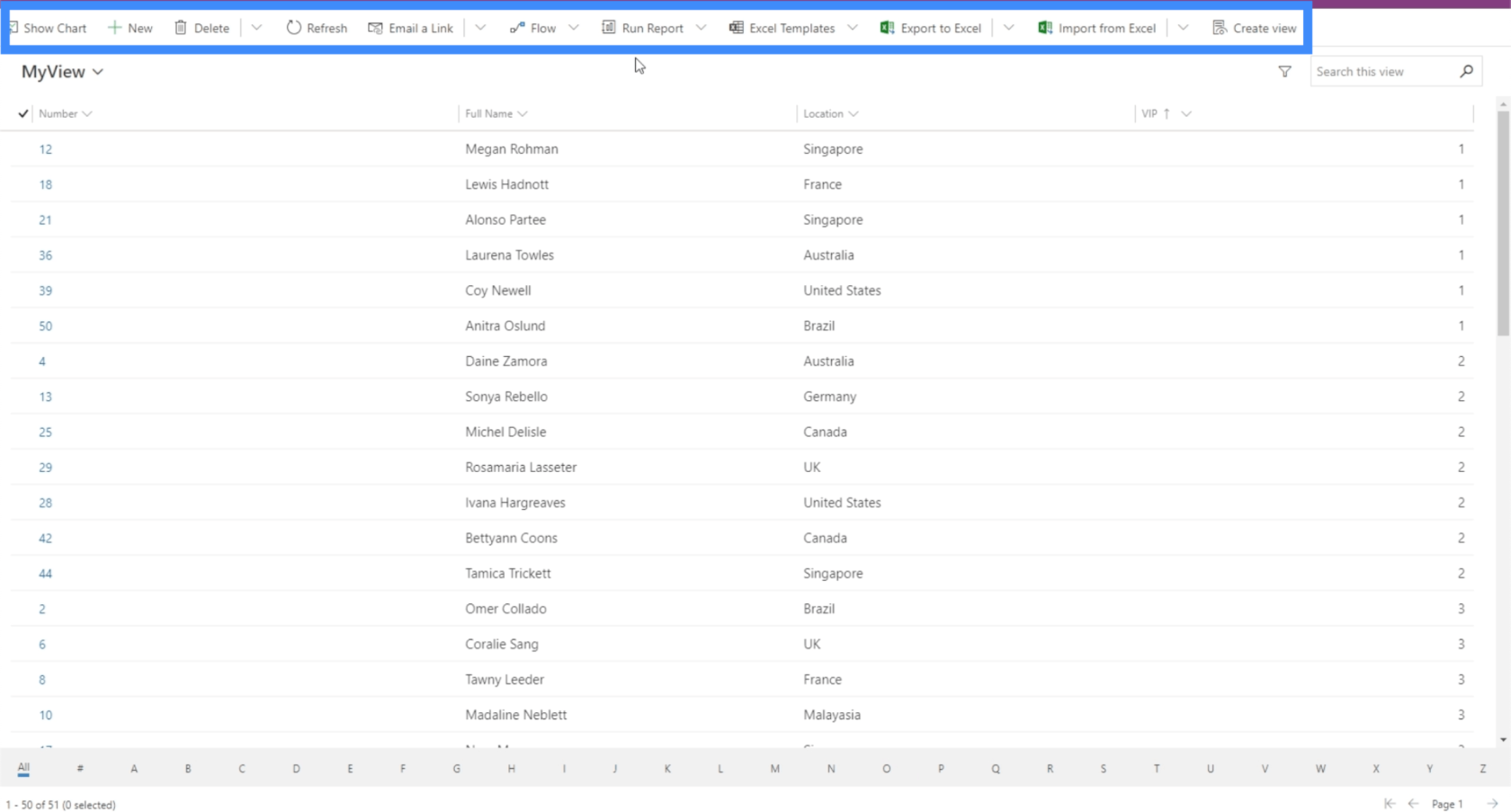
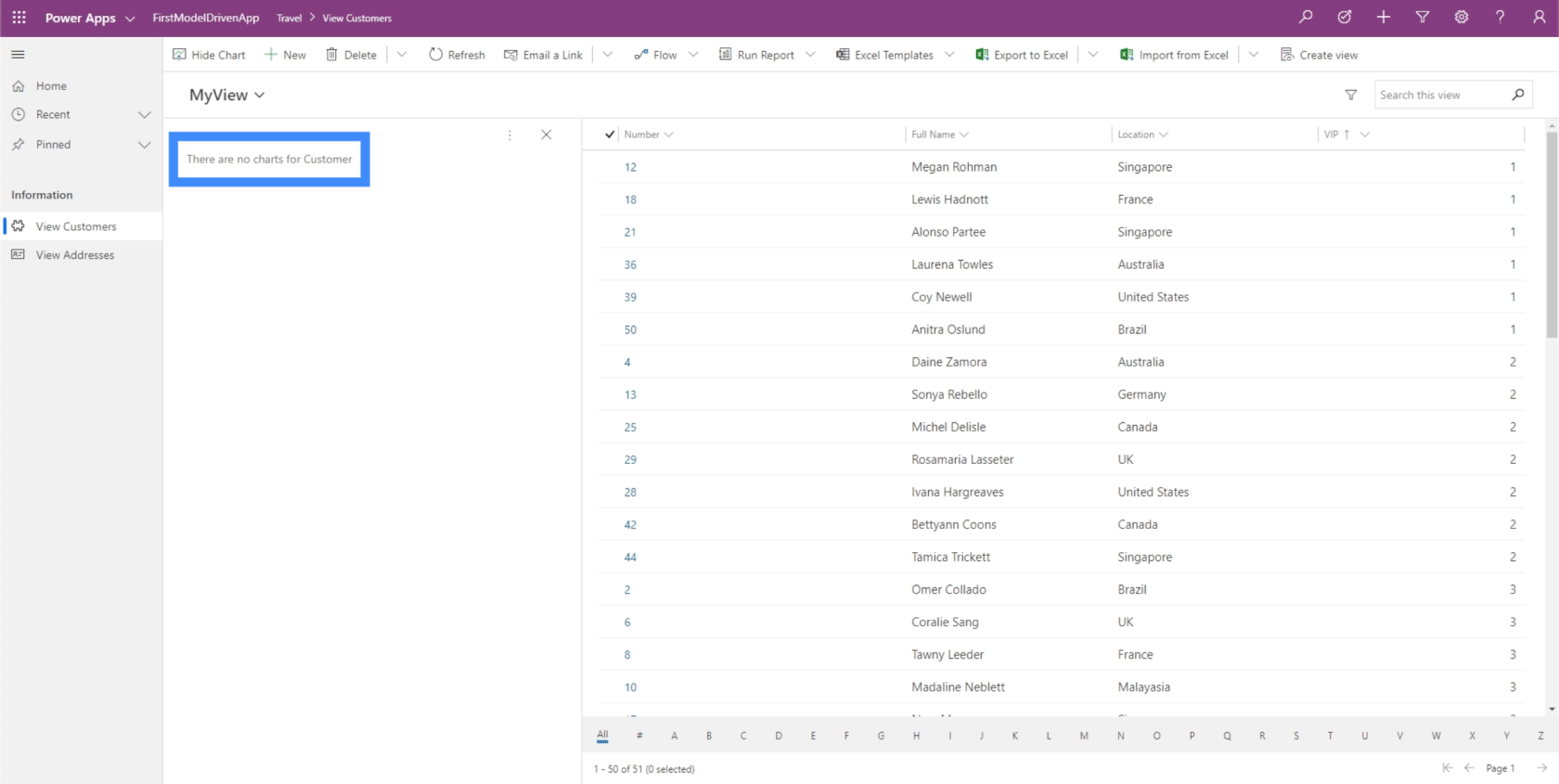
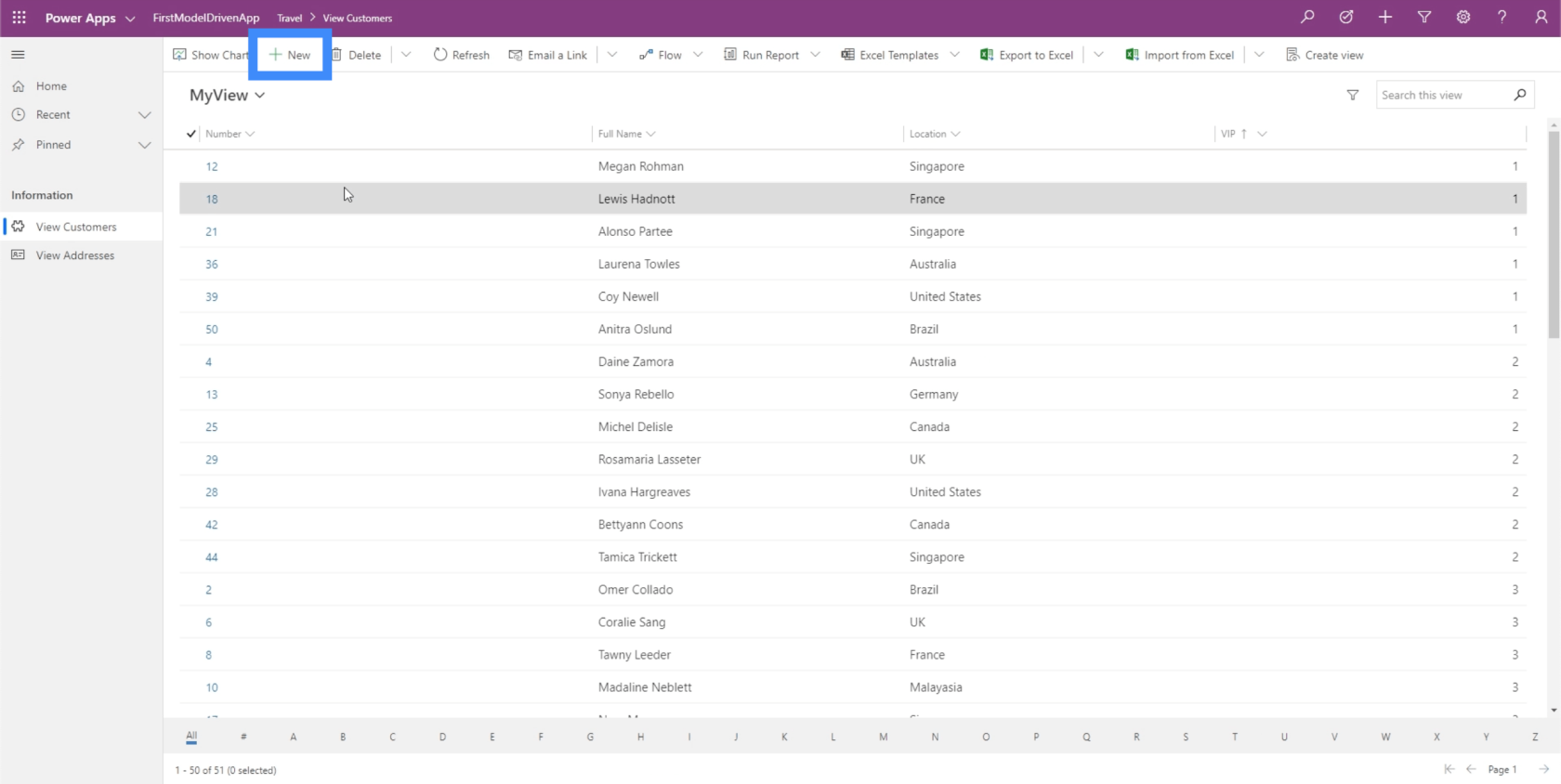
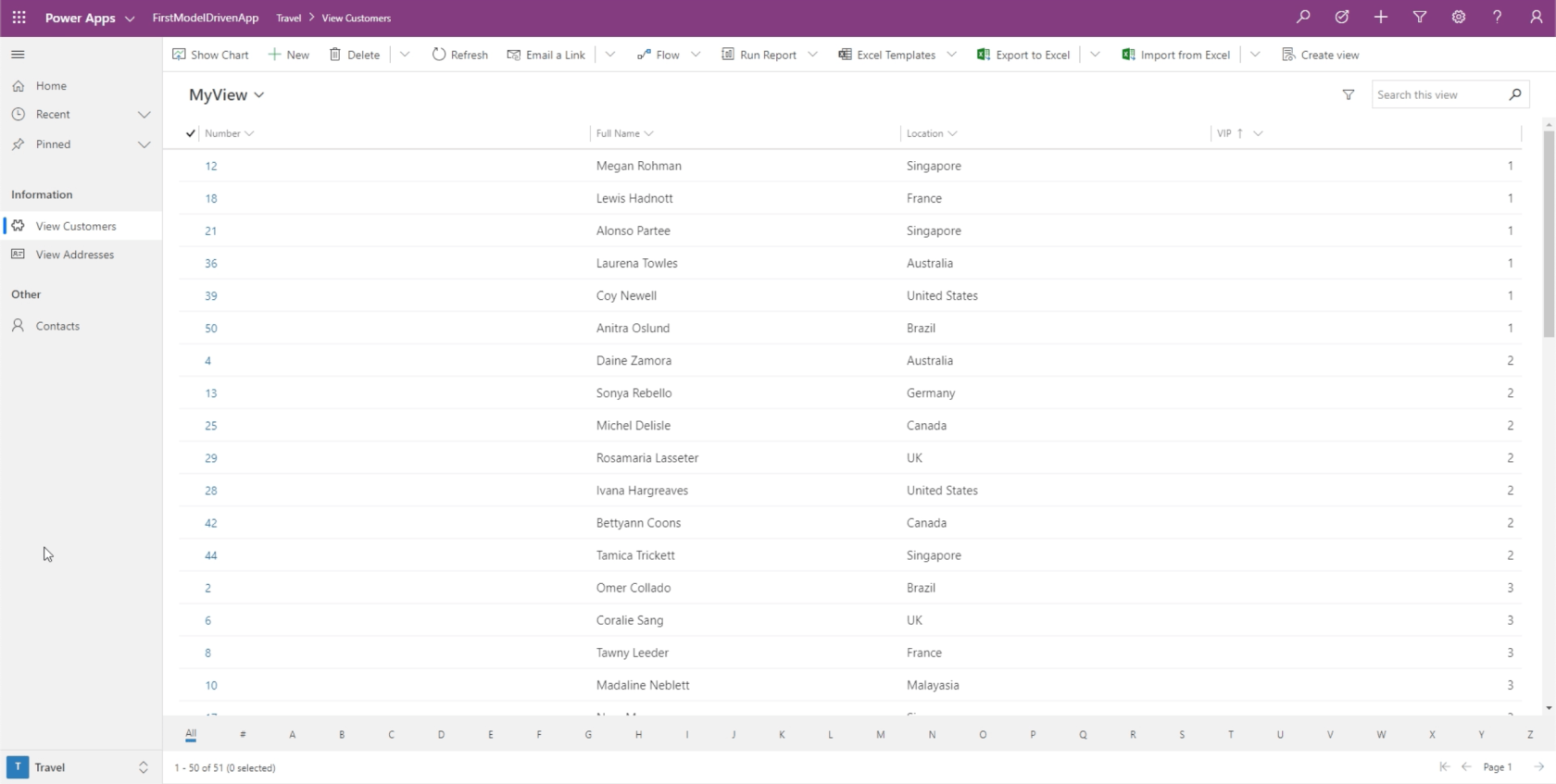
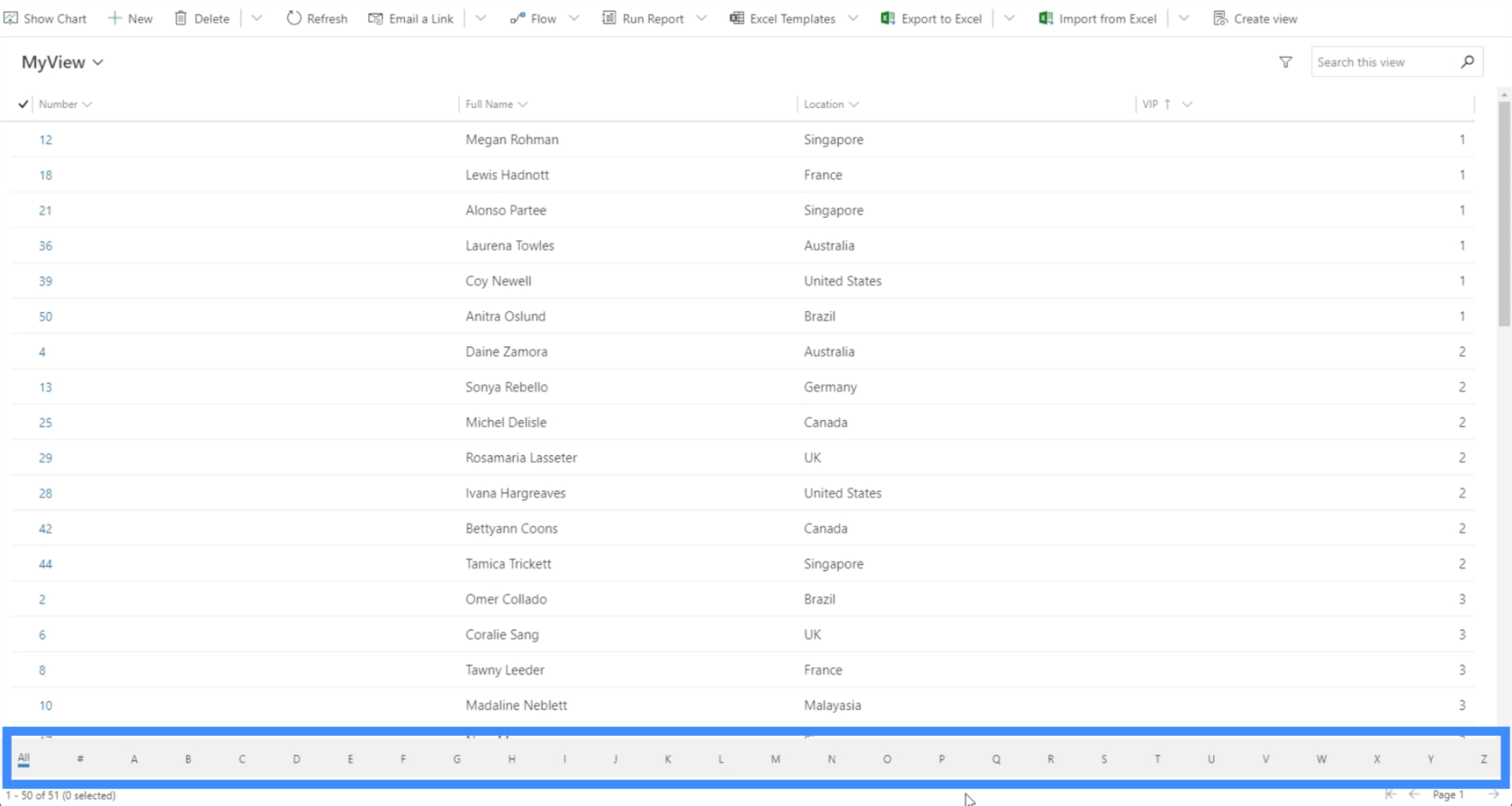
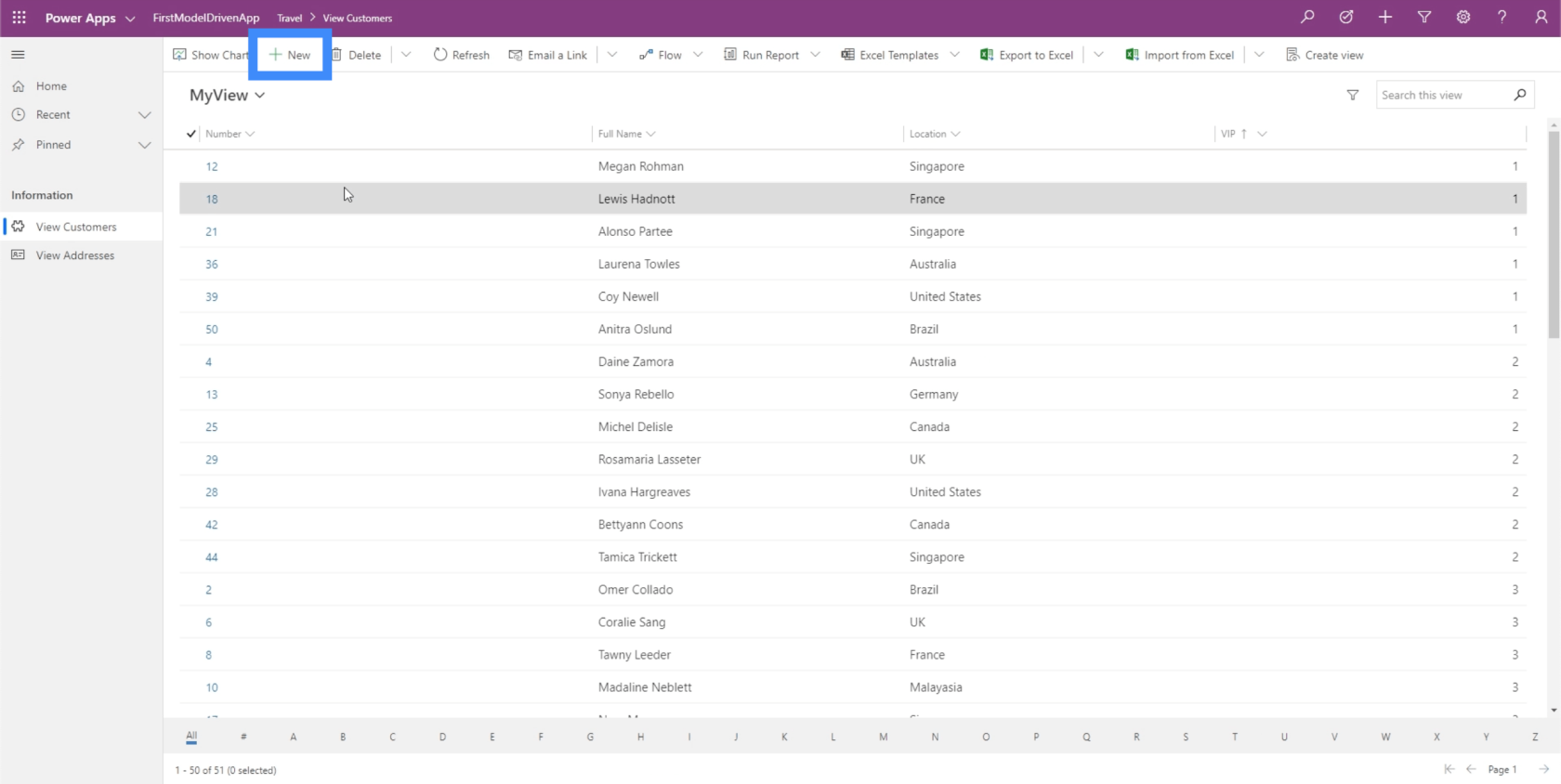
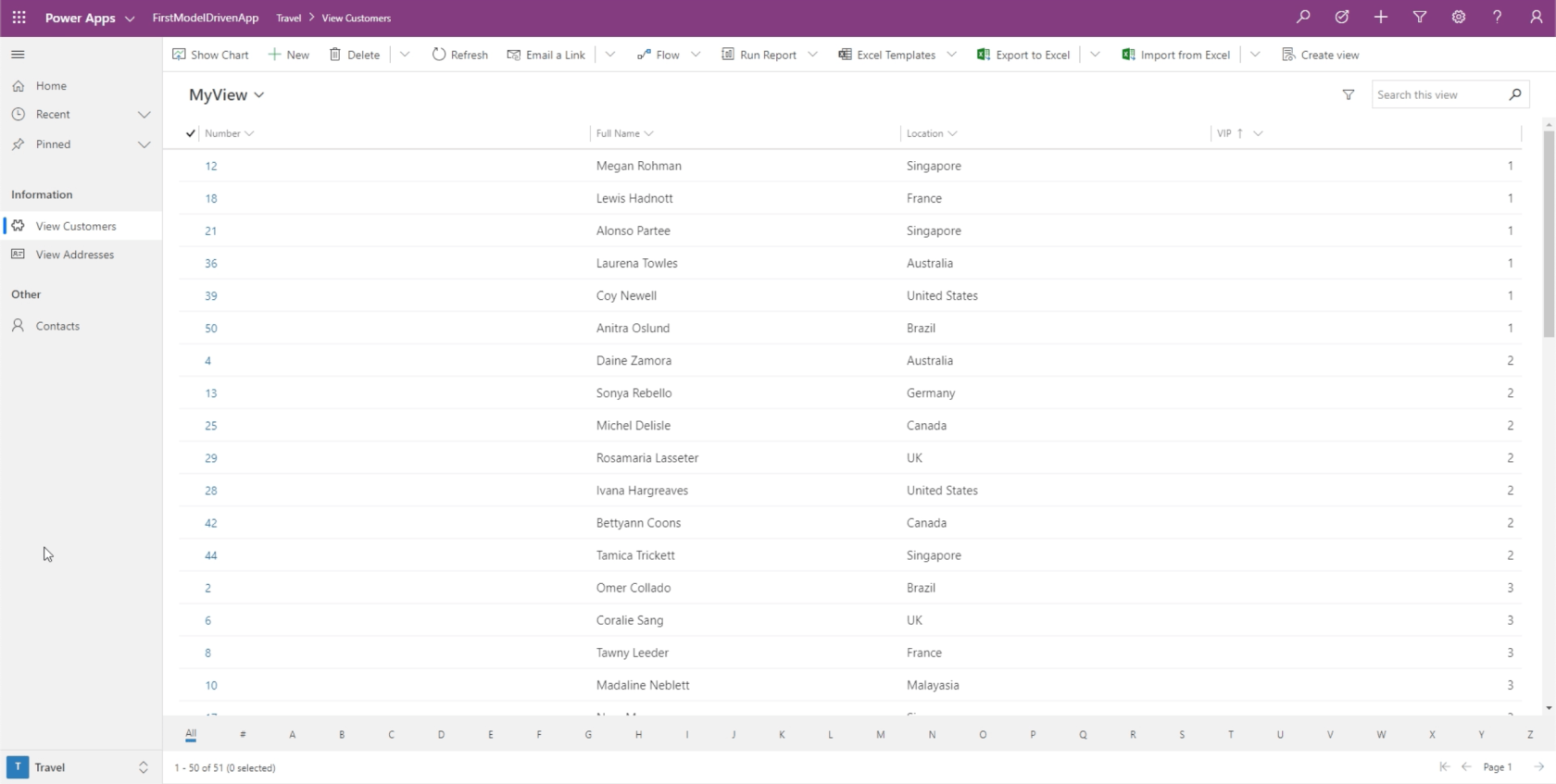
Ahora, estamos en la misma página que estábamos mirando antes, pero esta vez, estamos viendo MyView. Esto muestra otras columnas como Nombre completo y Ubicación.

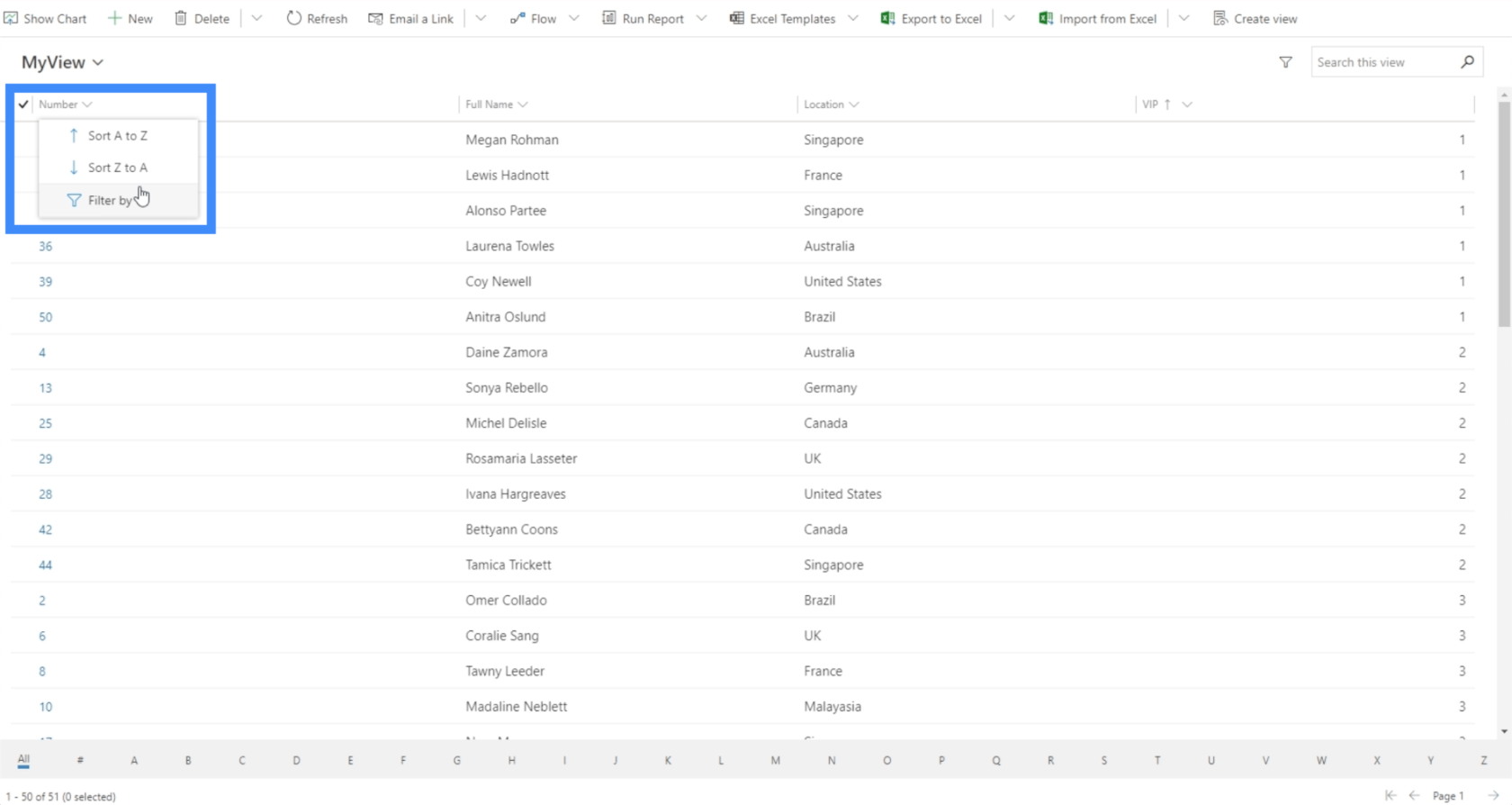
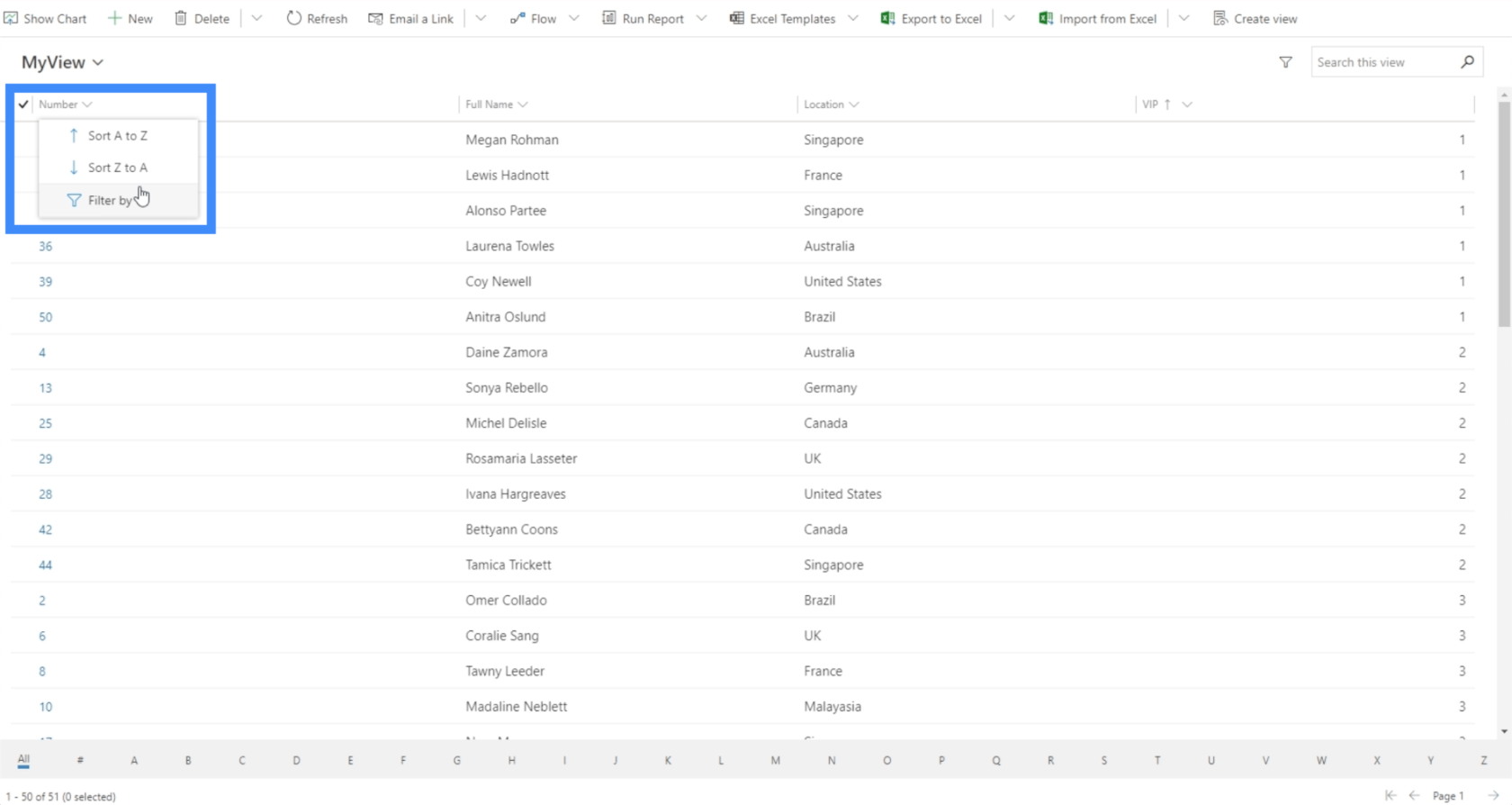
También hay filtros que pueden ordenar los datos según sus necesidades y preferencias.

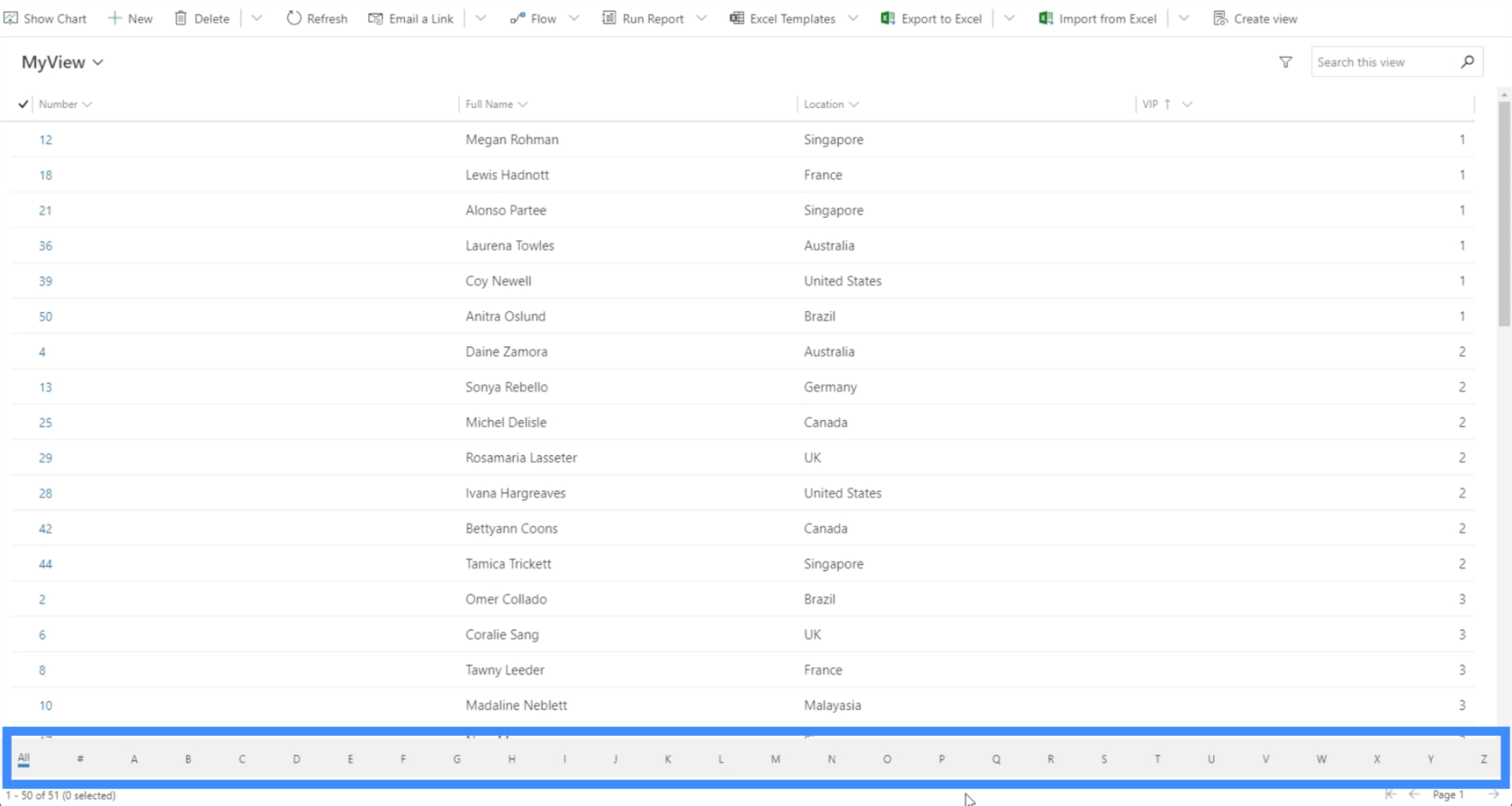
También hay una opción para mostrar información basada en la primera letra del elemento usando el filtro que aparece a continuación.

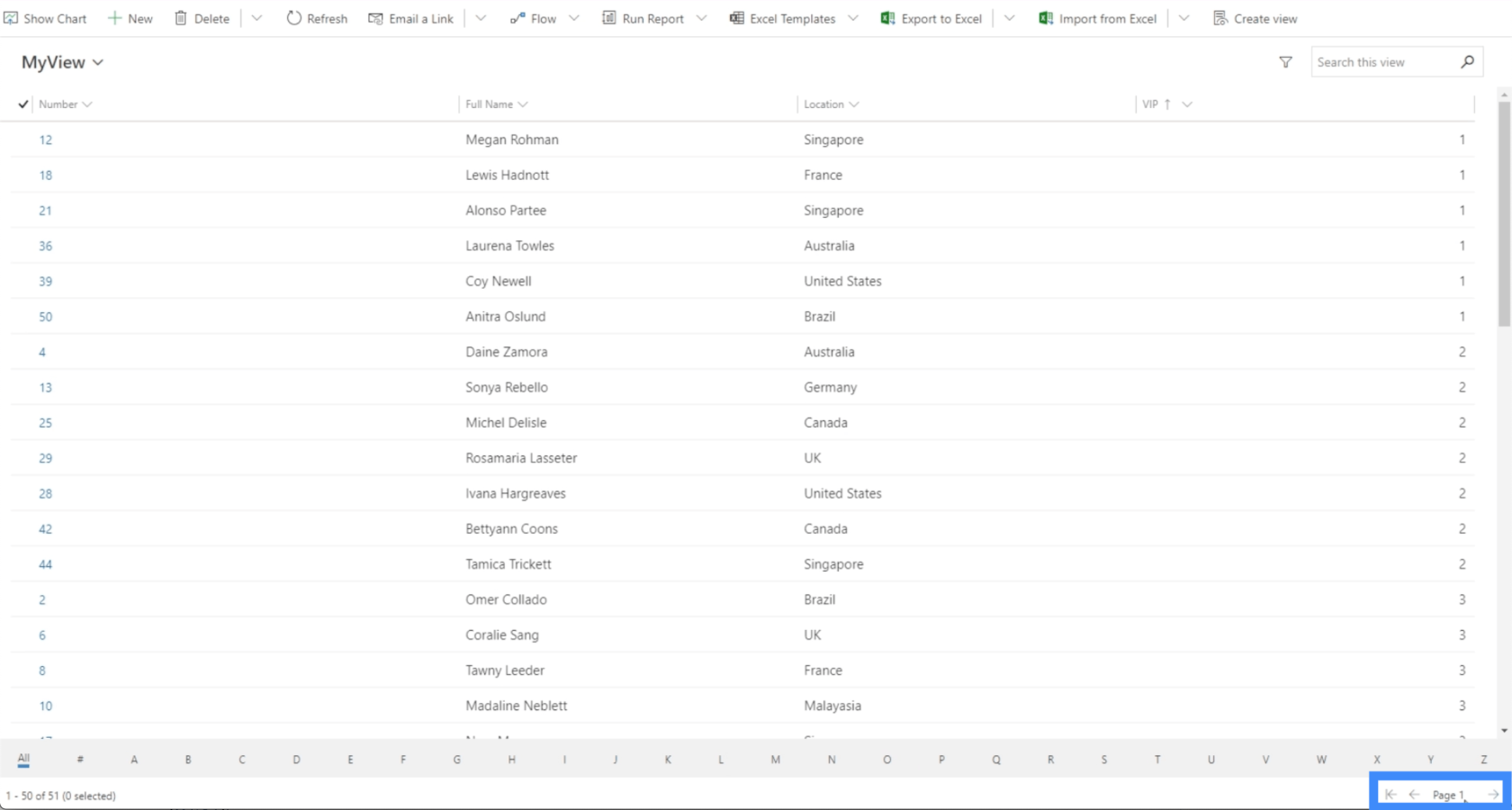
Otro filtro en la esquina inferior derecha nos permite alternar entre páginas.

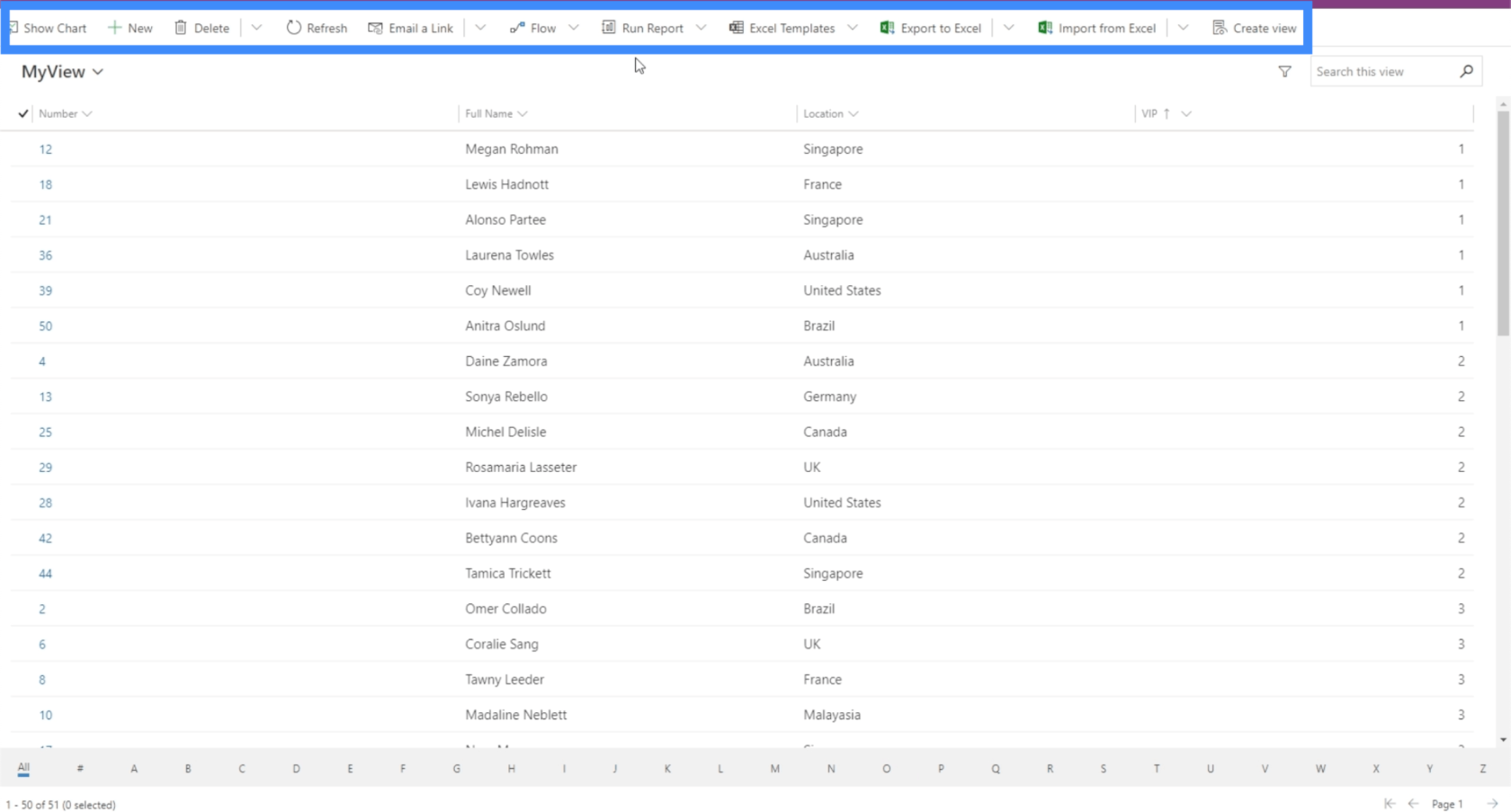
Nuevamente, vemos diferentes acciones disponibles para nosotros aquí en la parte superior.

Volviendo al Mapa del sitio, también verá que ahora muestra solo una vista en lugar de todas las vistas.

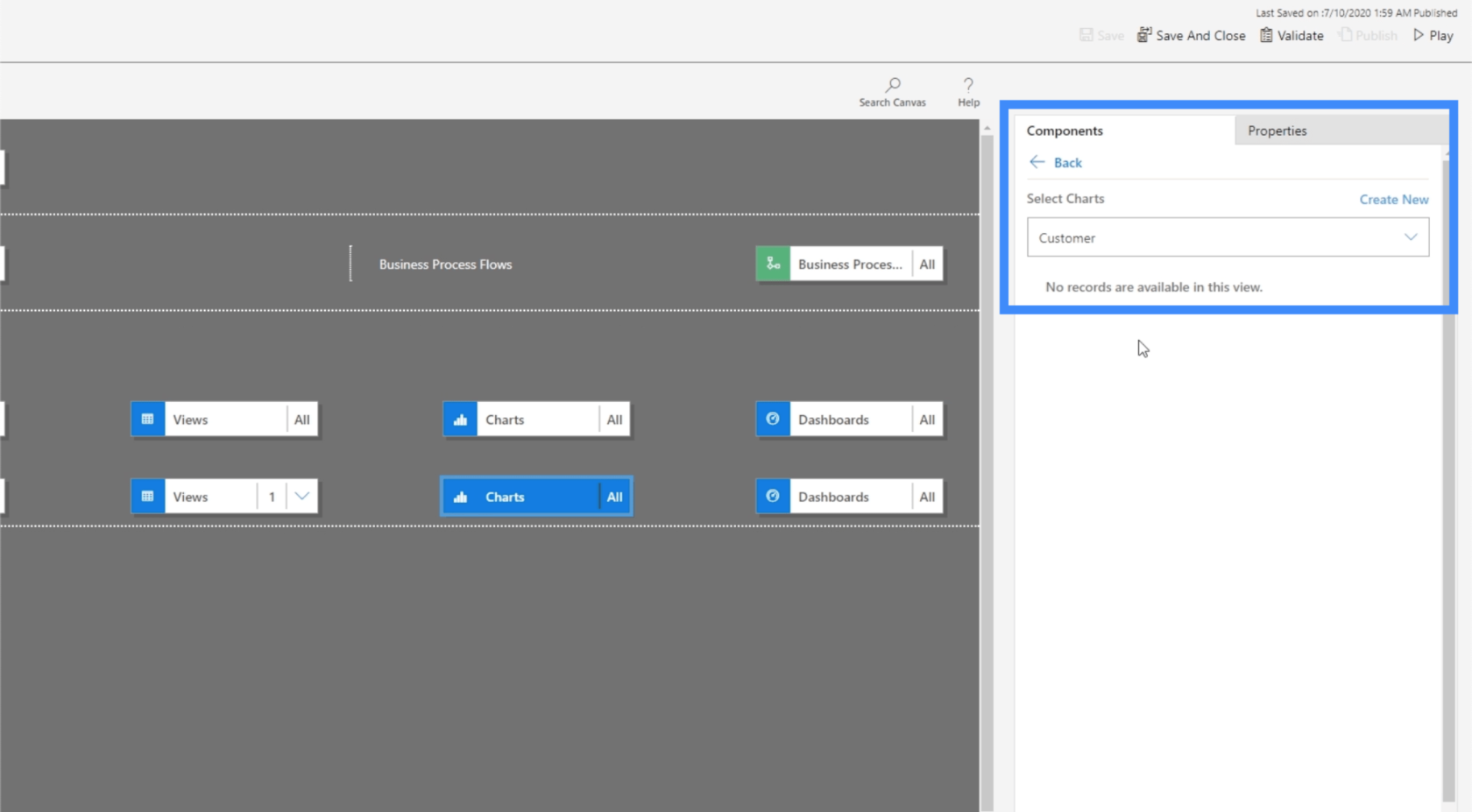
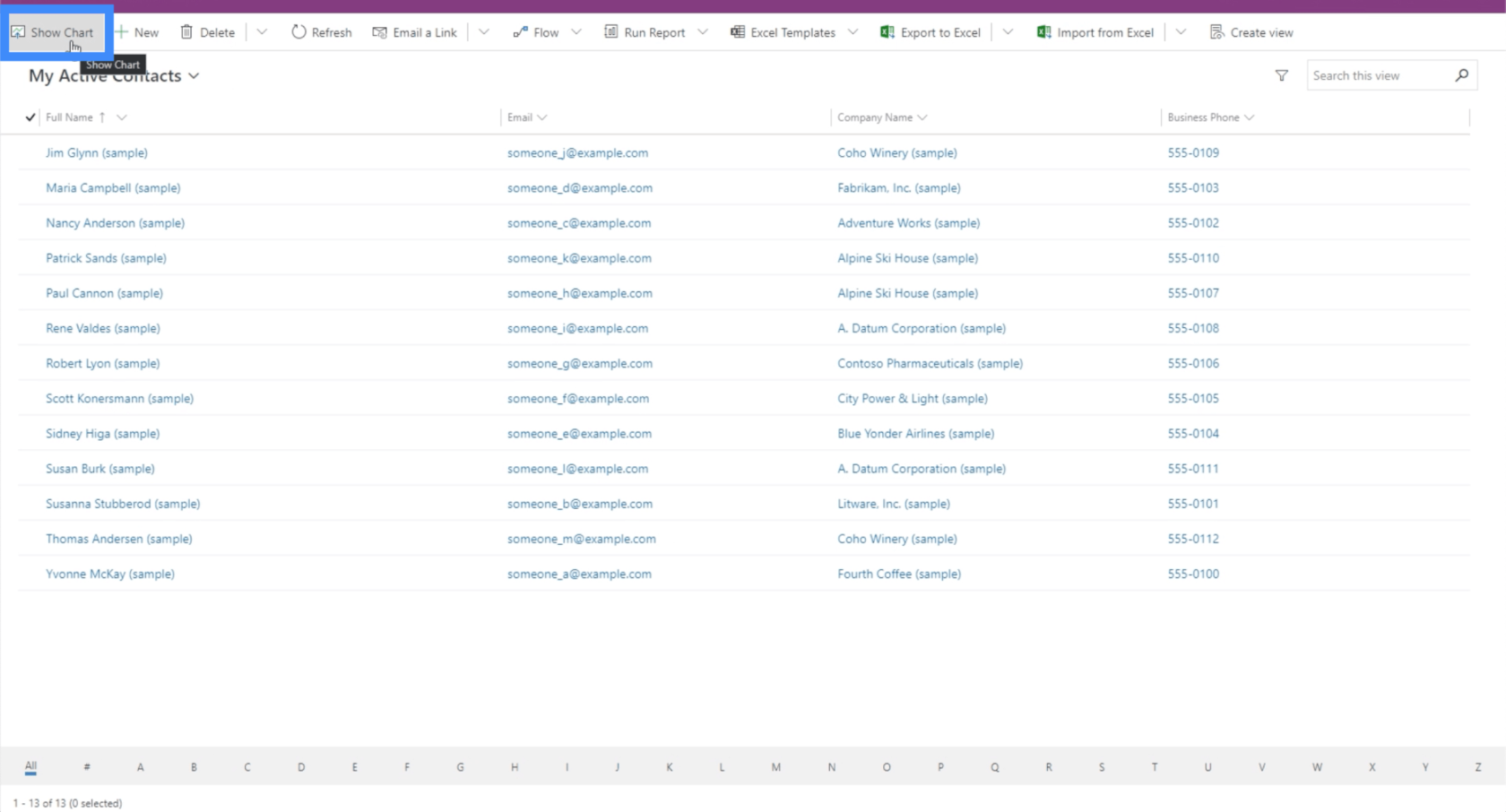
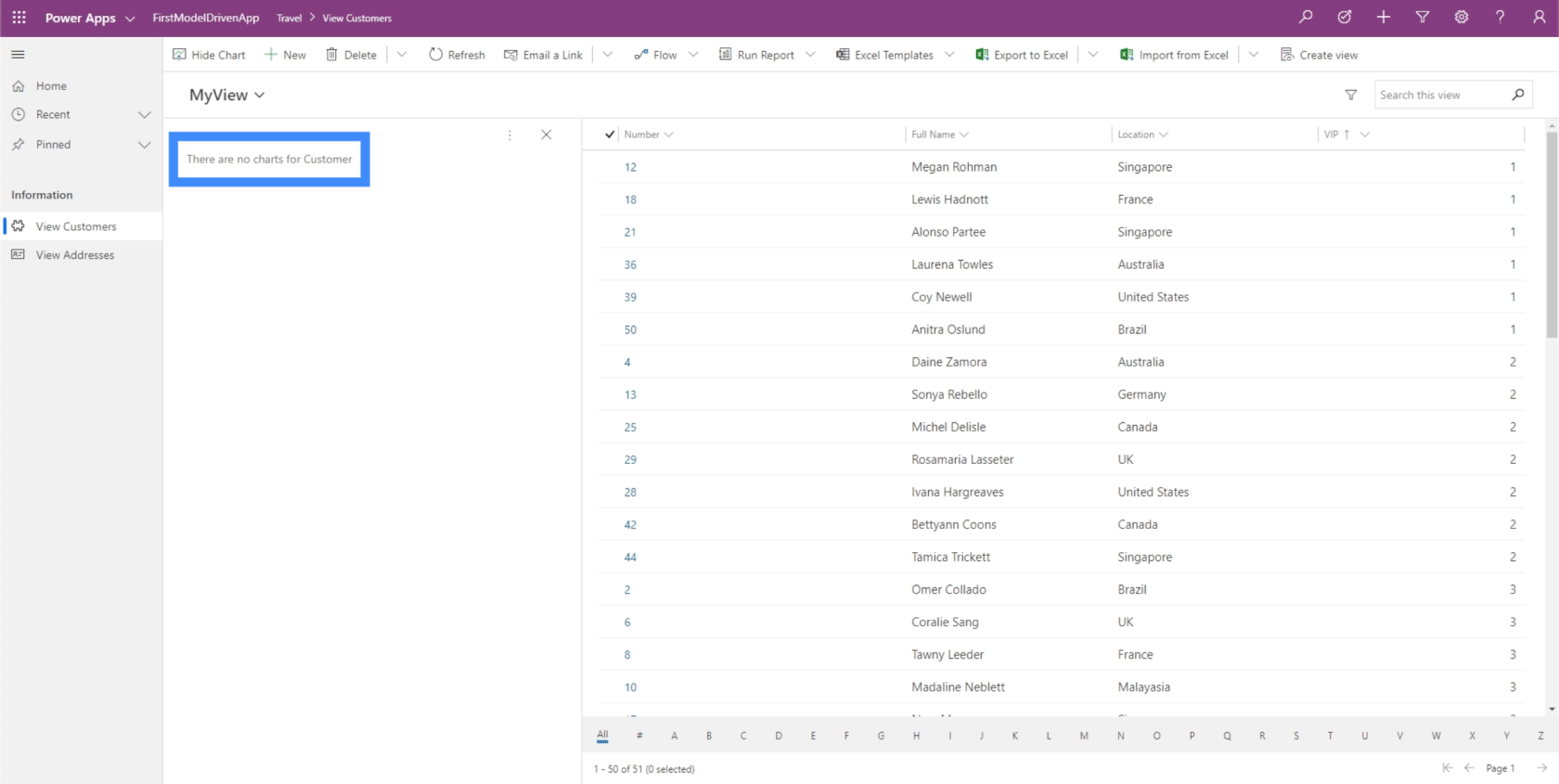
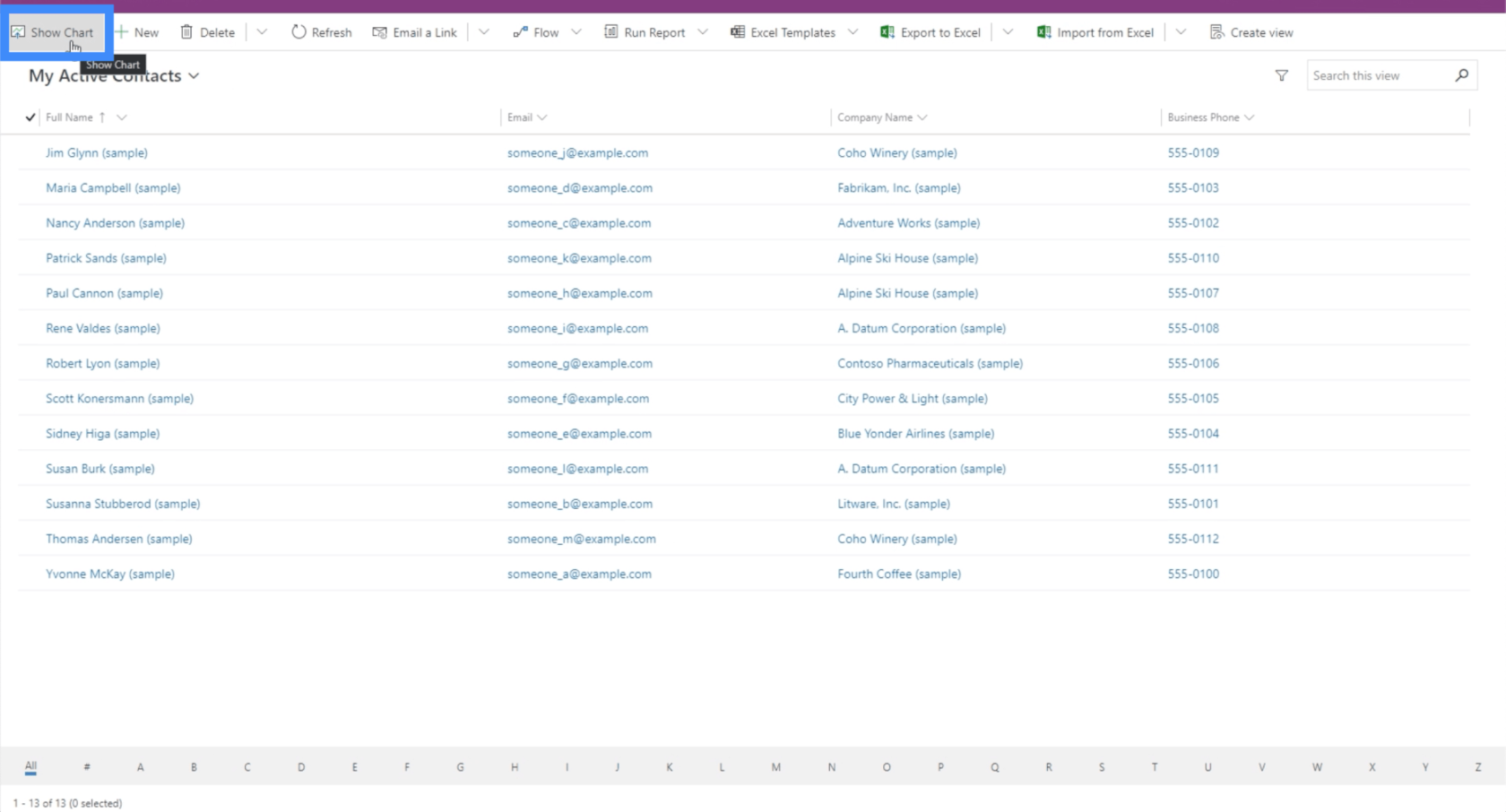
Lo mismo ocurre con los gráficos y los paneles. Hagamos clic en “Mostrar gráfico”.

Como puede ver, nos da una nota de que no hay gráficos disponibles.

La razón por la que no tenemos ningún gráfico aquí es porque nunca hicimos un gráfico en el servicio de datos común. Básicamente, cualquier cosa que hagas en CDS siempre aparecerá aquí.
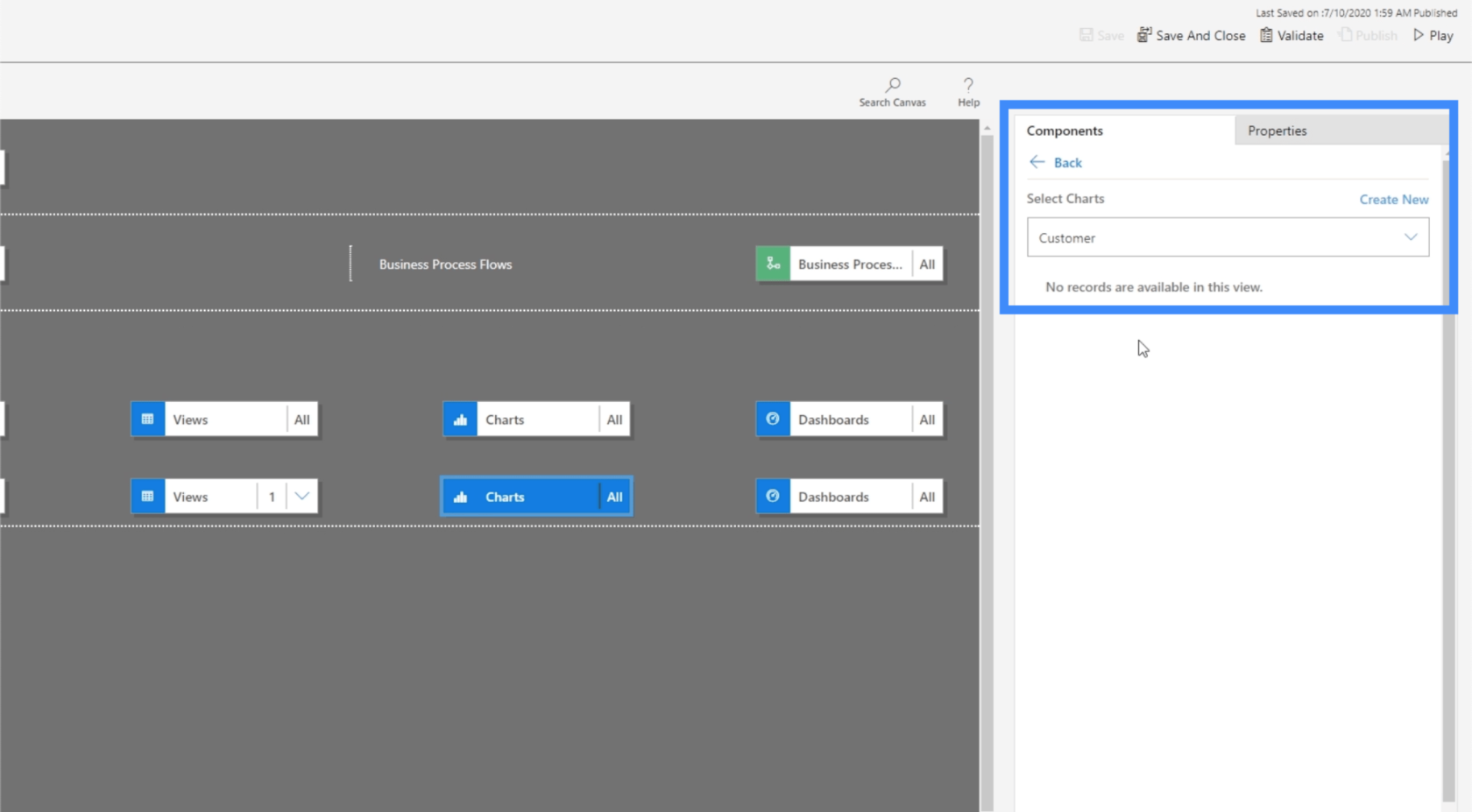
En caso de que tengamos un gráfico en CDS, lo que debemos hacer ahora es hacer clic en la pestaña Componentes en el panel derecho, ir a gráficos y seleccionar un gráfico específico para esta entidad.

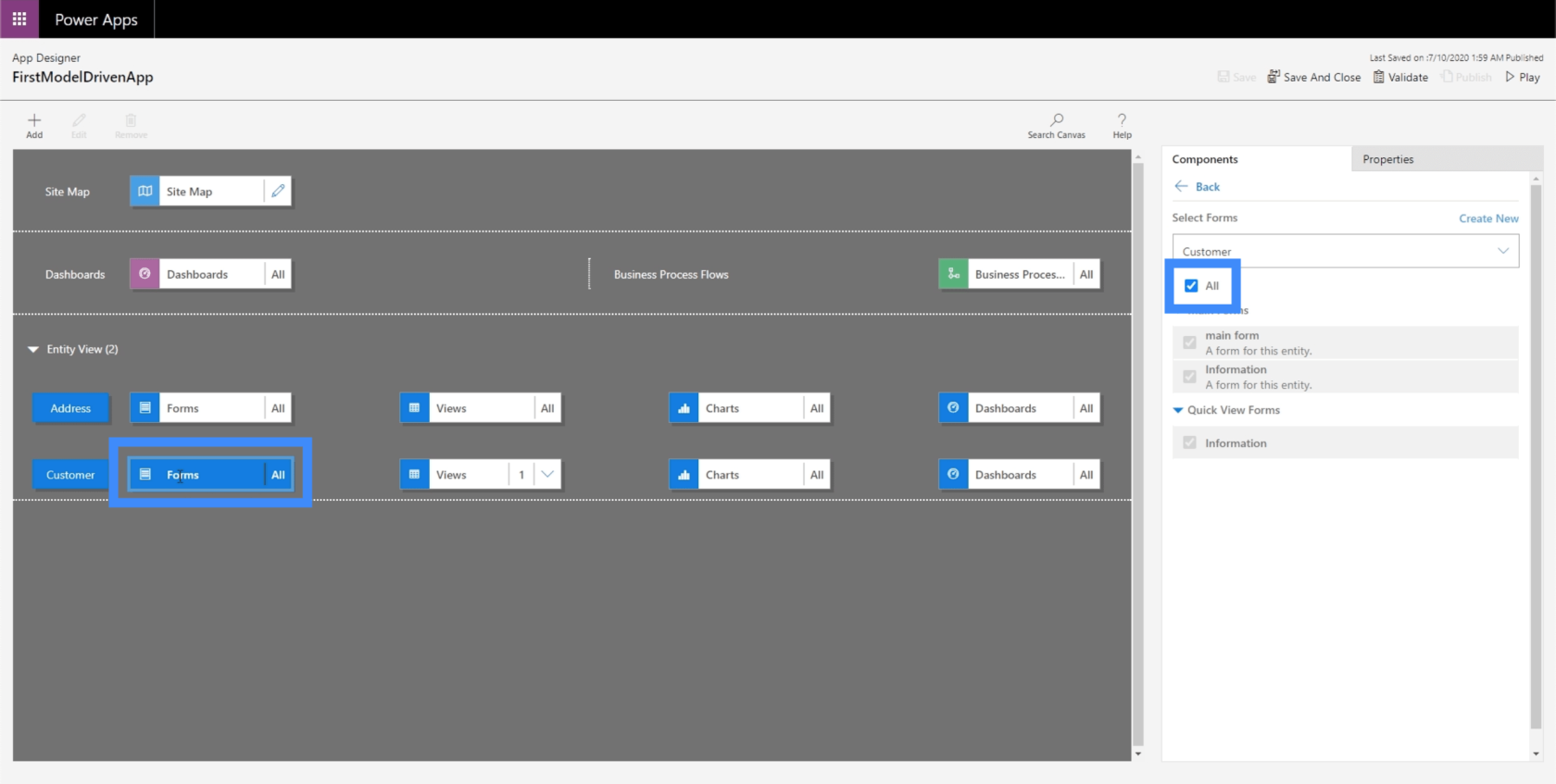
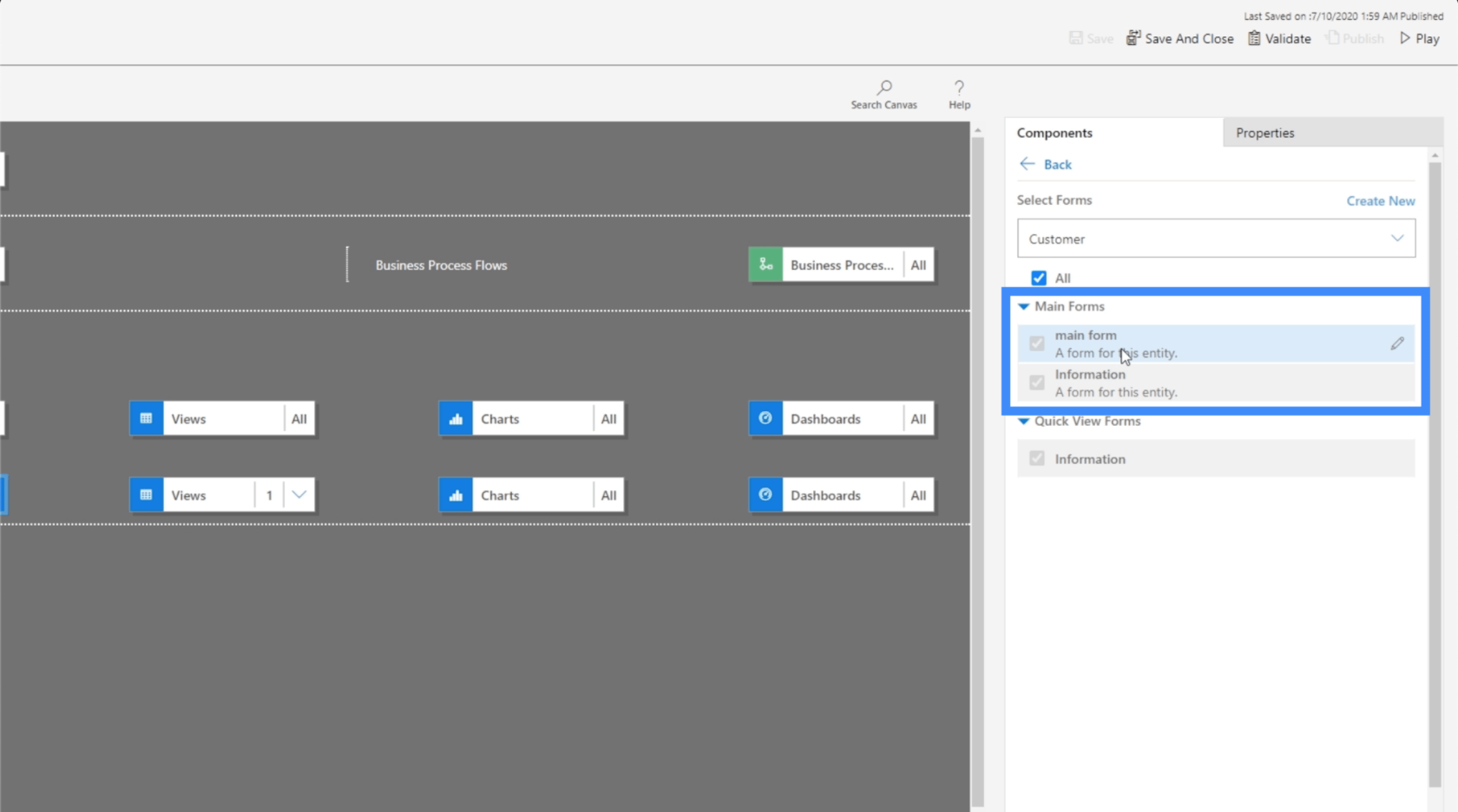
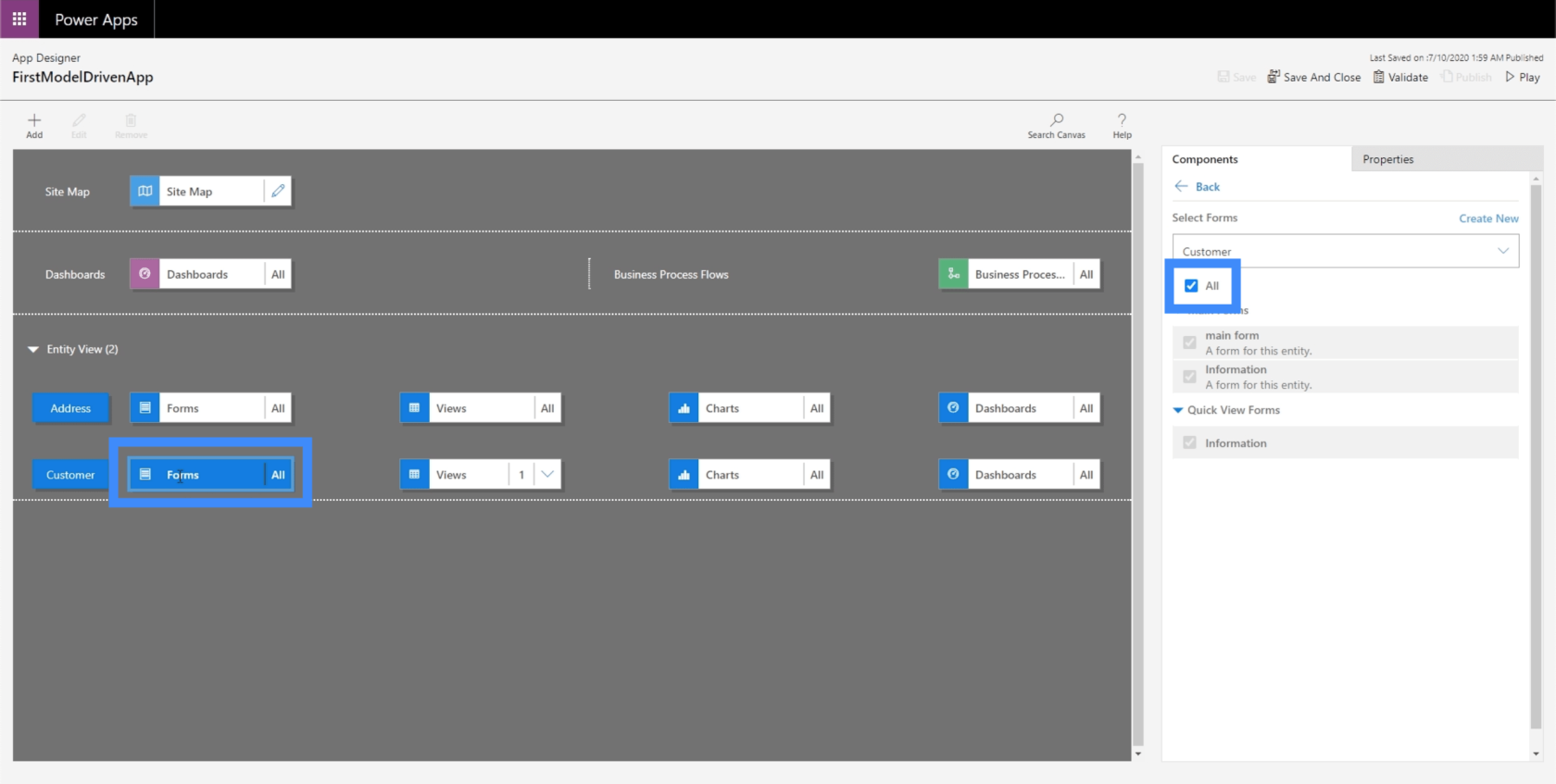
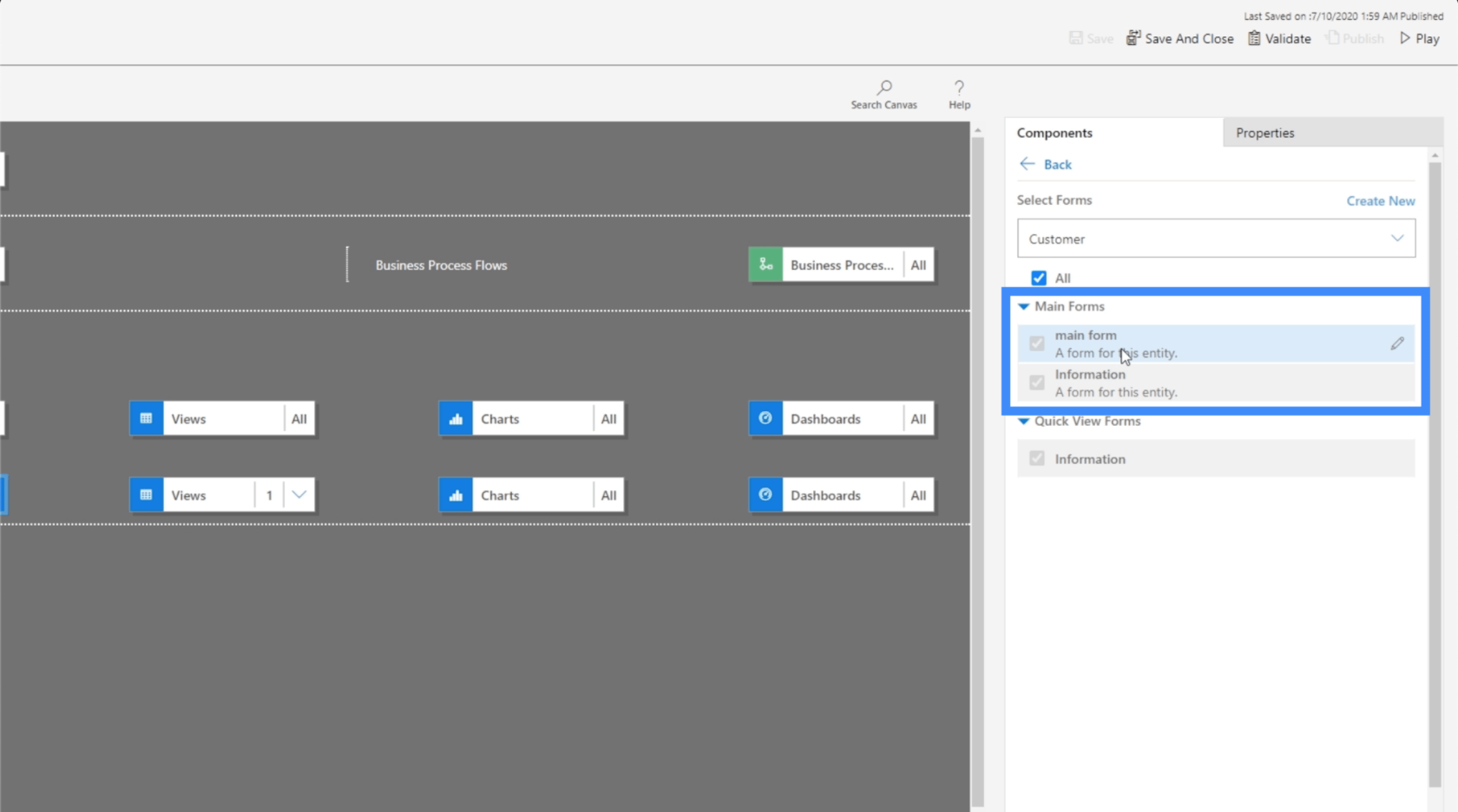
Ahora, vayamos a Formularios porque eso es algo que hicimos dentro del servicio de datos comunes.

En este momento, le estamos dando al usuario la opción de seleccionar todos los formularios. Sin embargo, el que realmente queremos que use el usuario es el formulario principal.

Así que vamos a ver cómo funciona eso. Volviendo a Ver clientes, hagamos clic en +Nuevo.

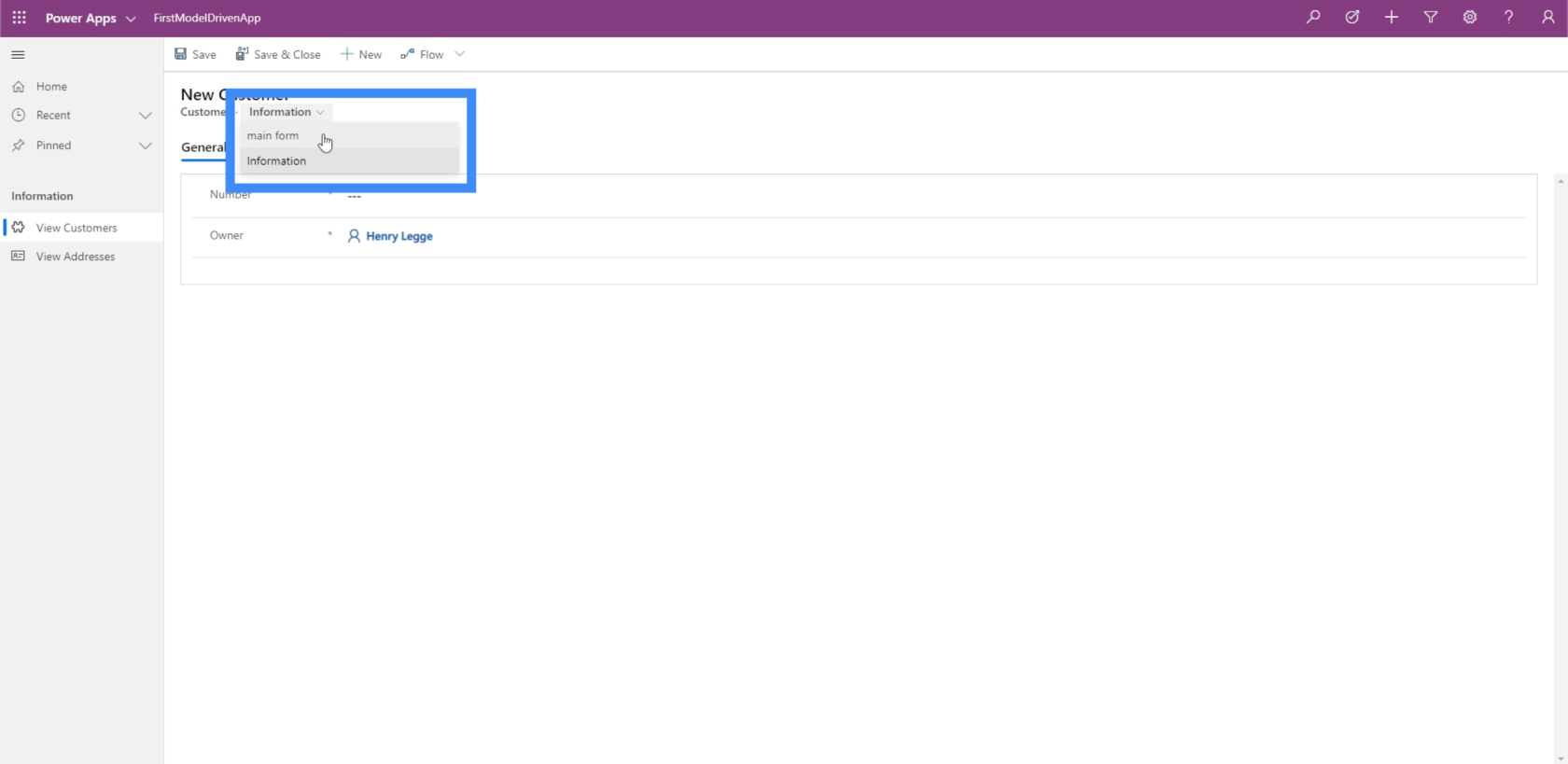
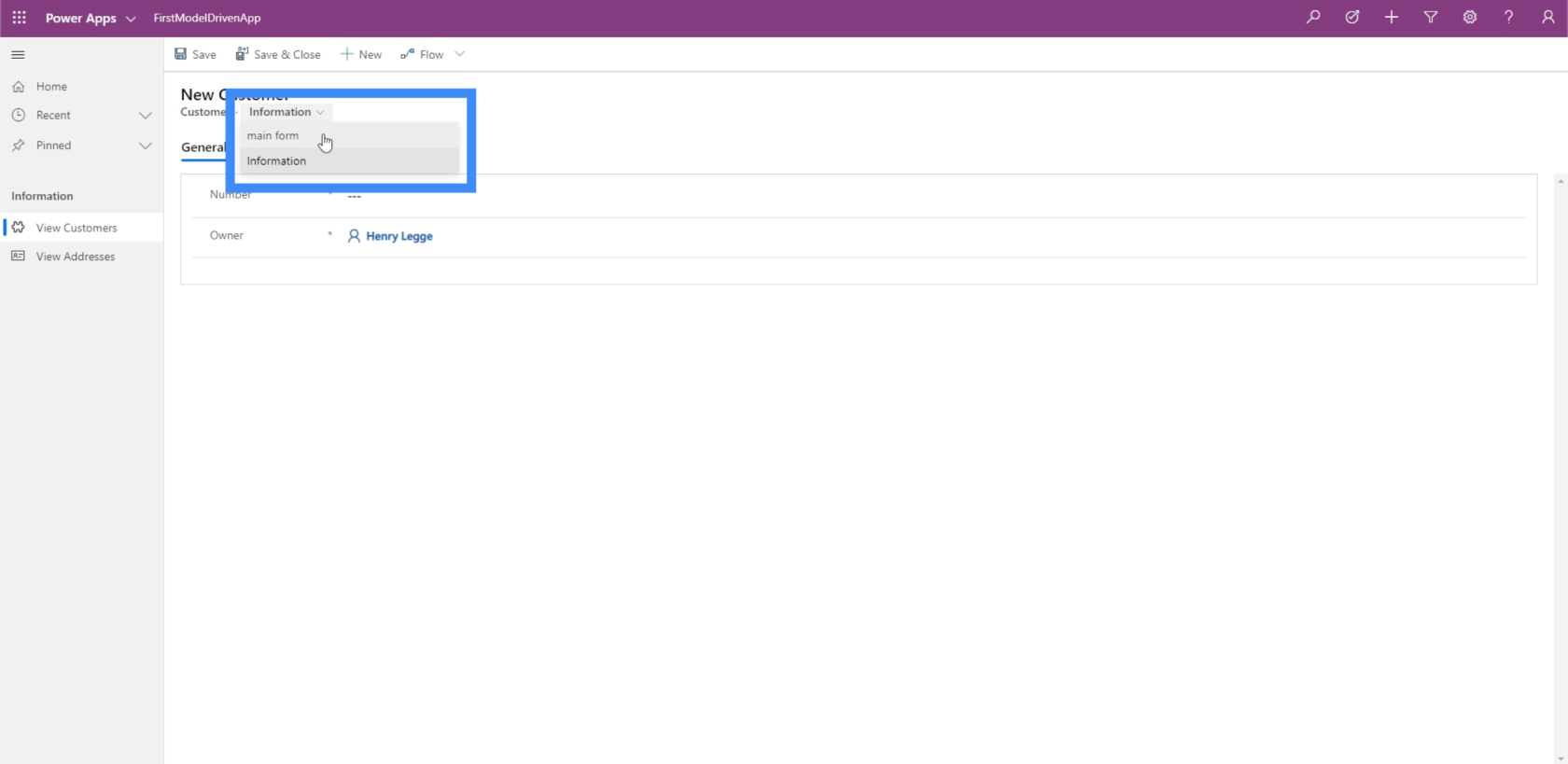
Aquí, el usuario puede seleccionar qué formulario quiere usar. Entonces simplemente pueden cambiarlo a la forma principal si lo desean.

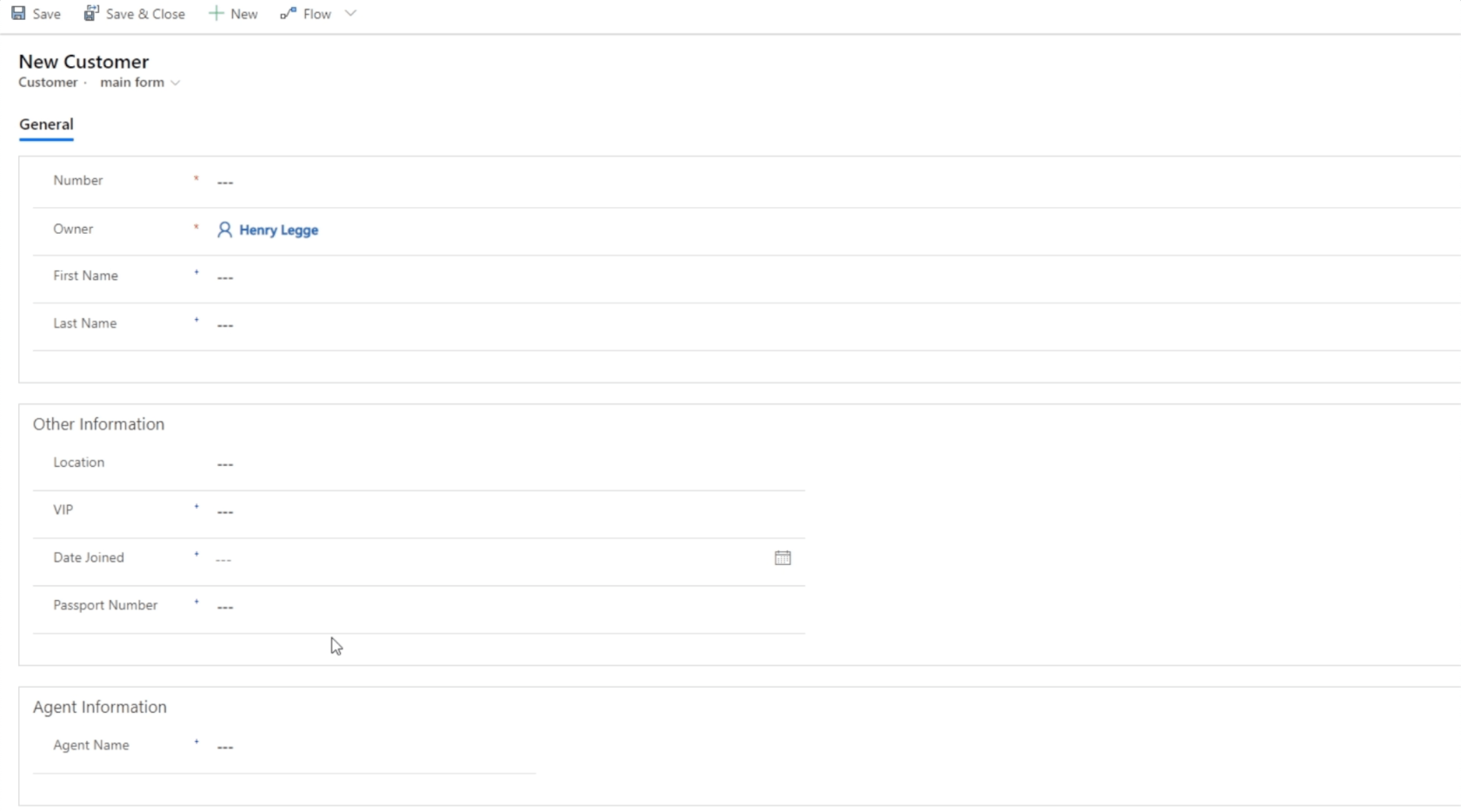
Una vez que lo hacen, aparece el formulario correcto en la pantalla.
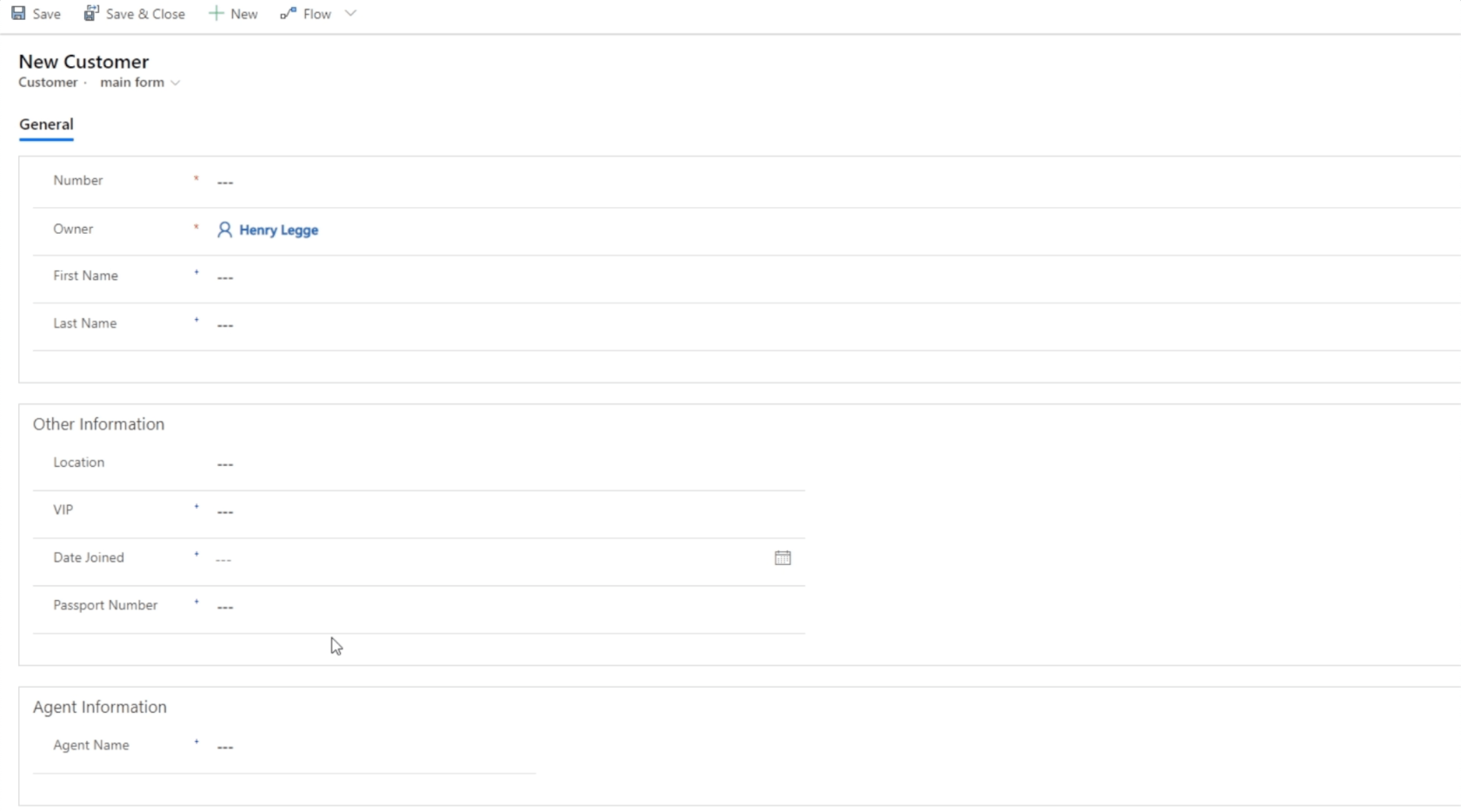
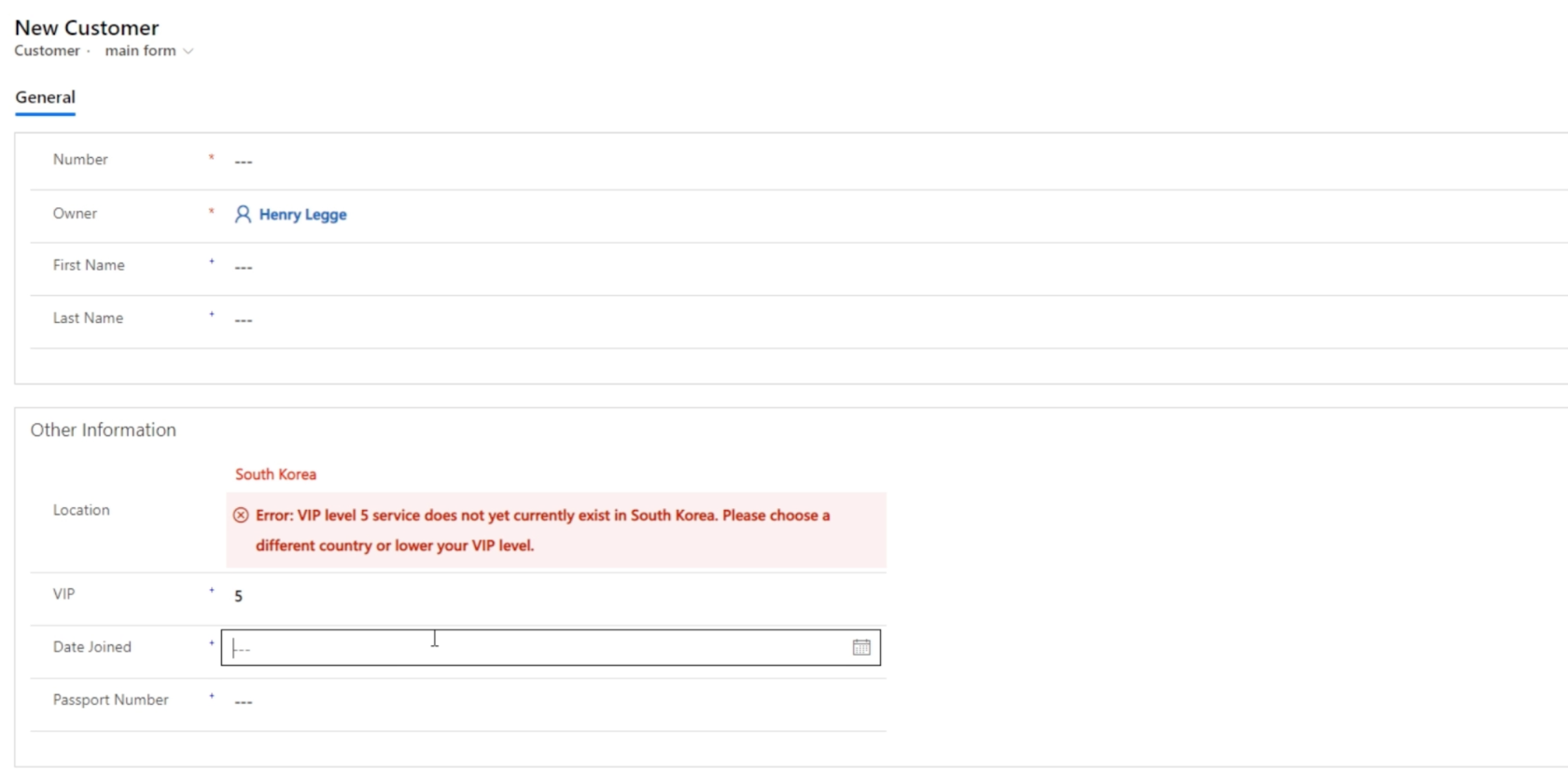
El formulario principal es algo que creamos en un tutorial anterior . Está dividido en tres secciones: General, Otra información e Información del agente.

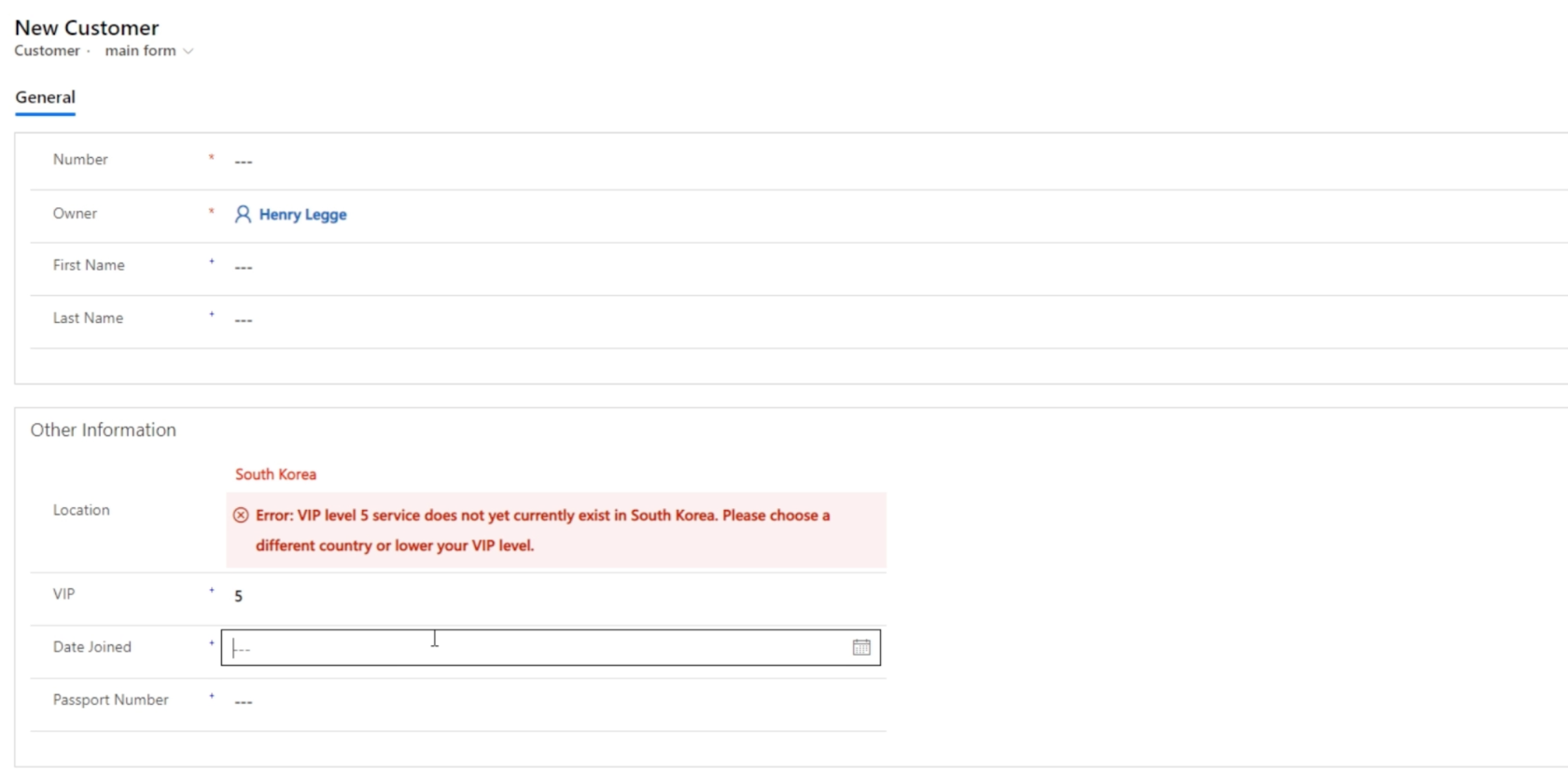
También creamos una regla comercial dentro de este formulario. Establecimos una restricción que no permite a los usuarios elegir el nivel VIP 5 en Corea del Sur. Dado que también creamos esa regla dentro de CDS, también es aplicable cuando trabajamos con aplicaciones basadas en modelos.

Otras complejidades del mapa del sitio
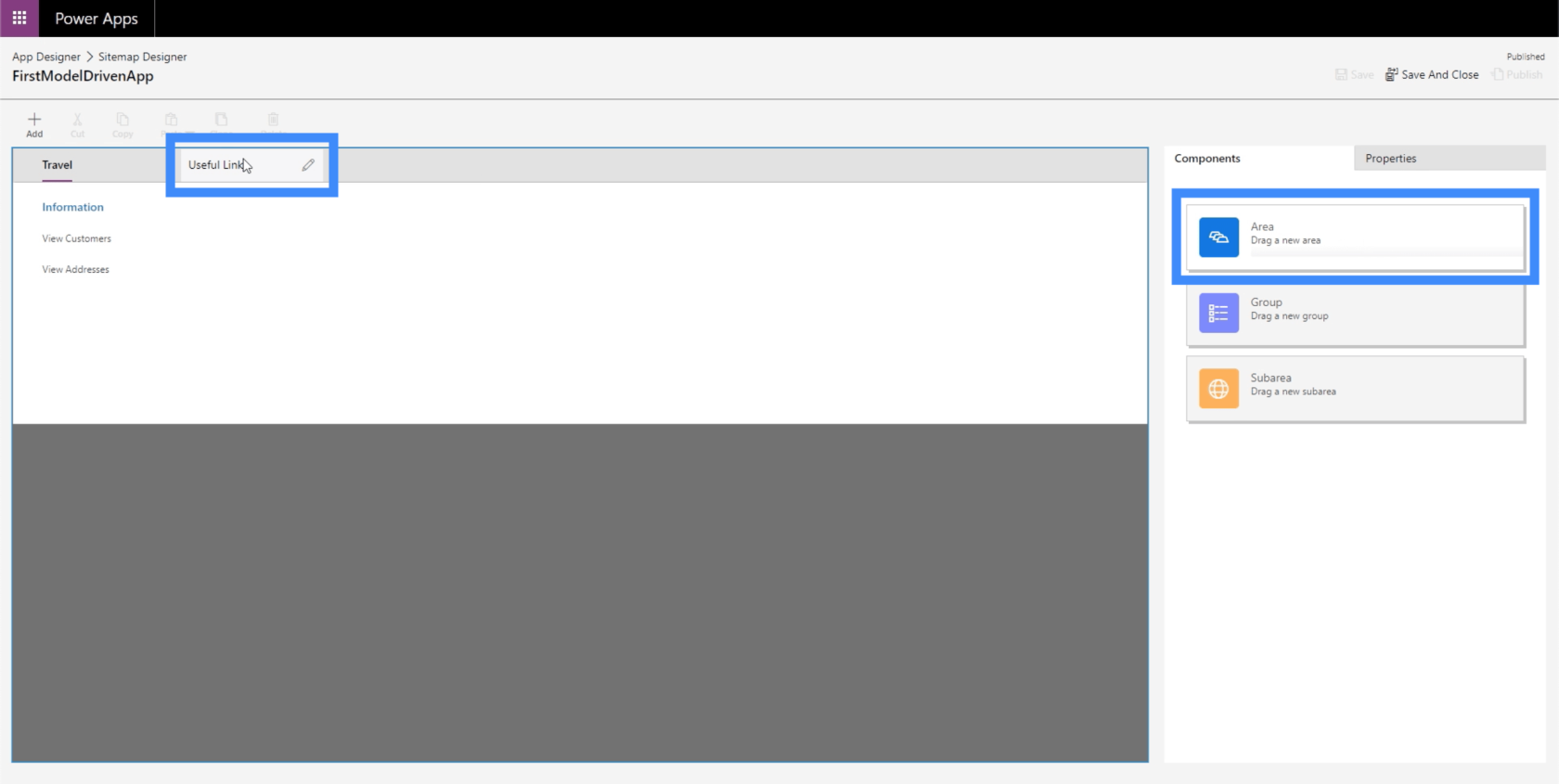
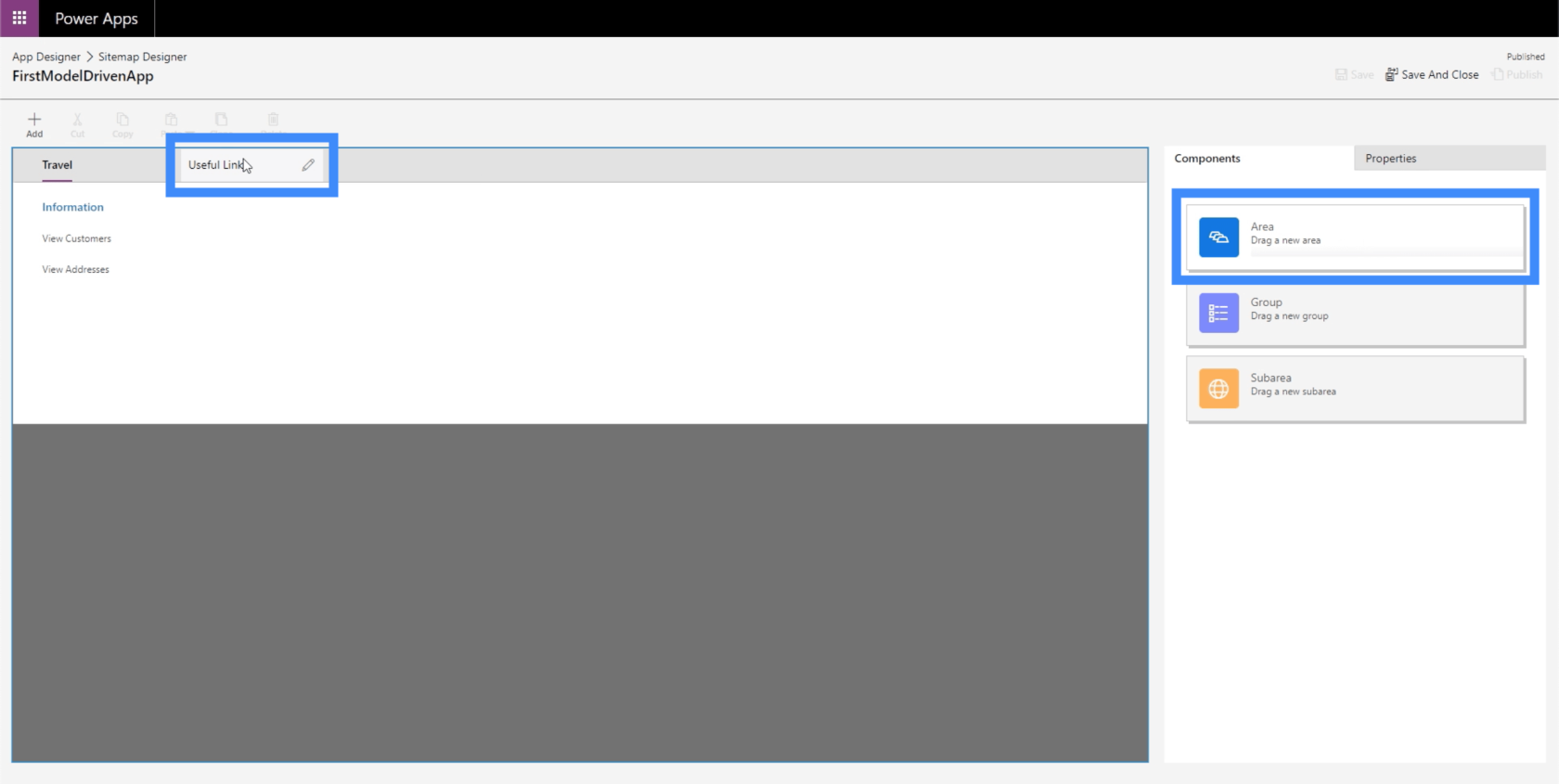
Volvamos al mapa del sitio y exploremos algunas otras cosas que podemos hacer. Vamos a comenzar agregando otra área arrastrando el cuadro desde el panel derecho al área de trabajo. Llamemos a esta nueva área Enlaces útiles.

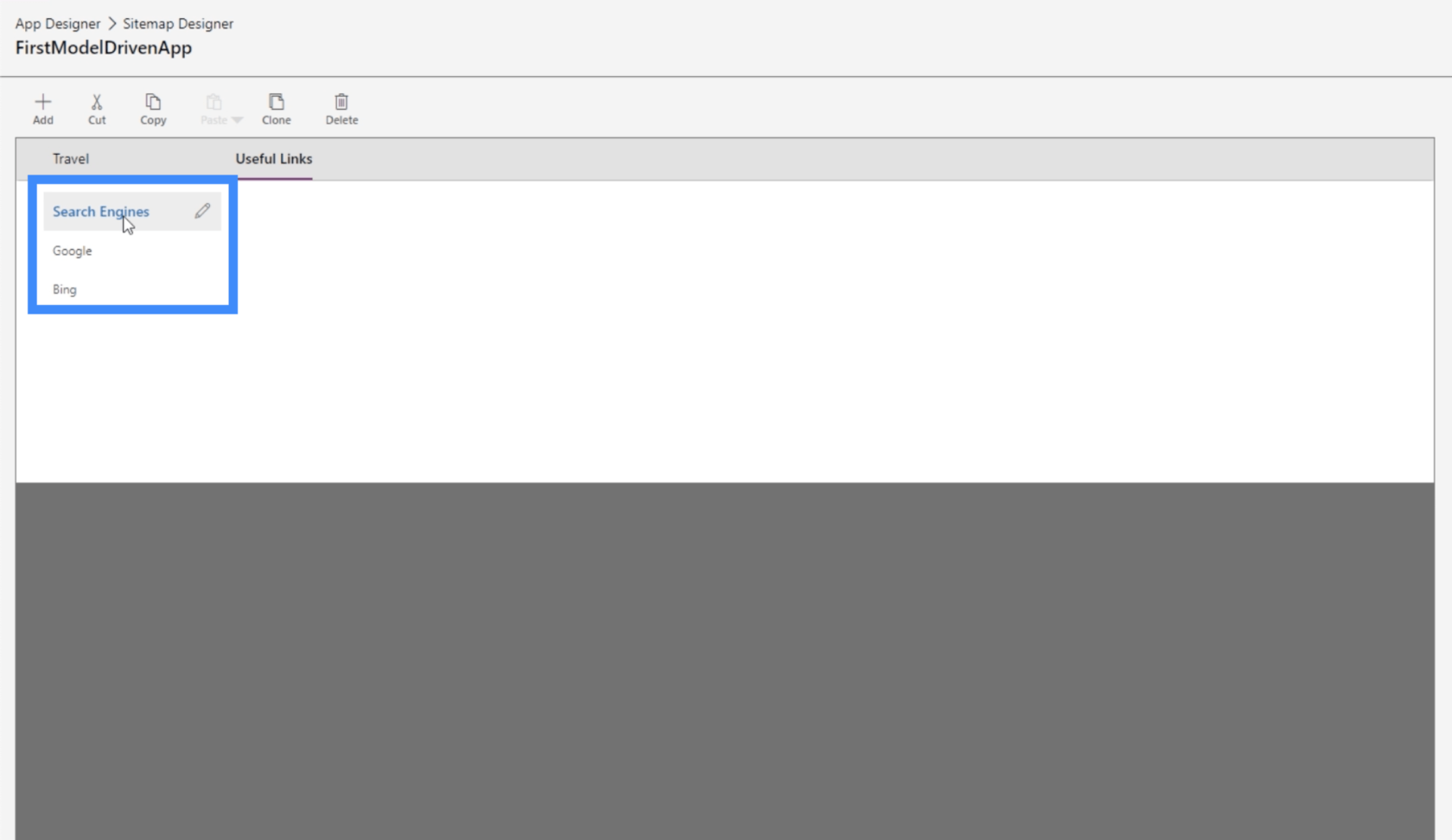
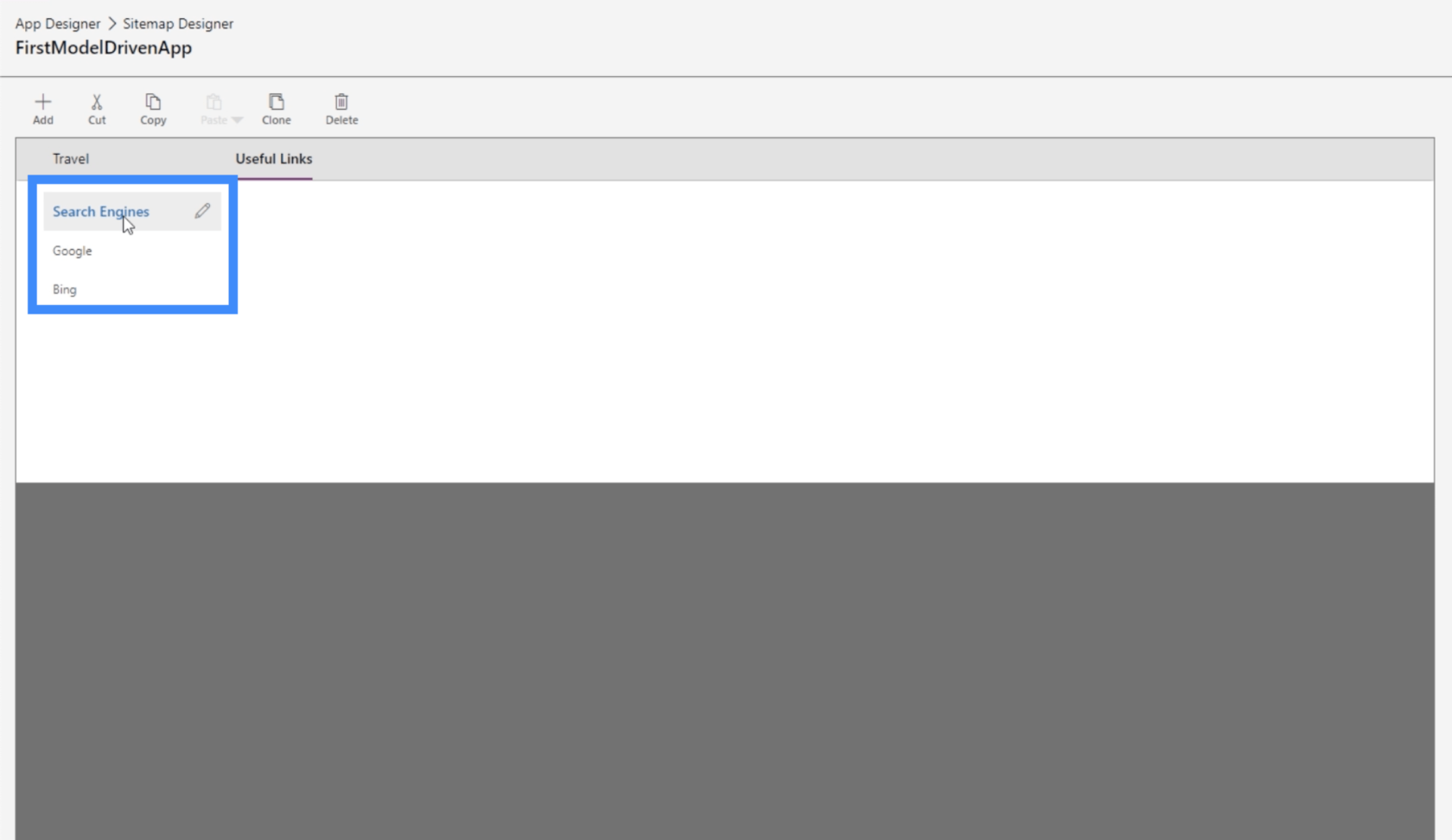
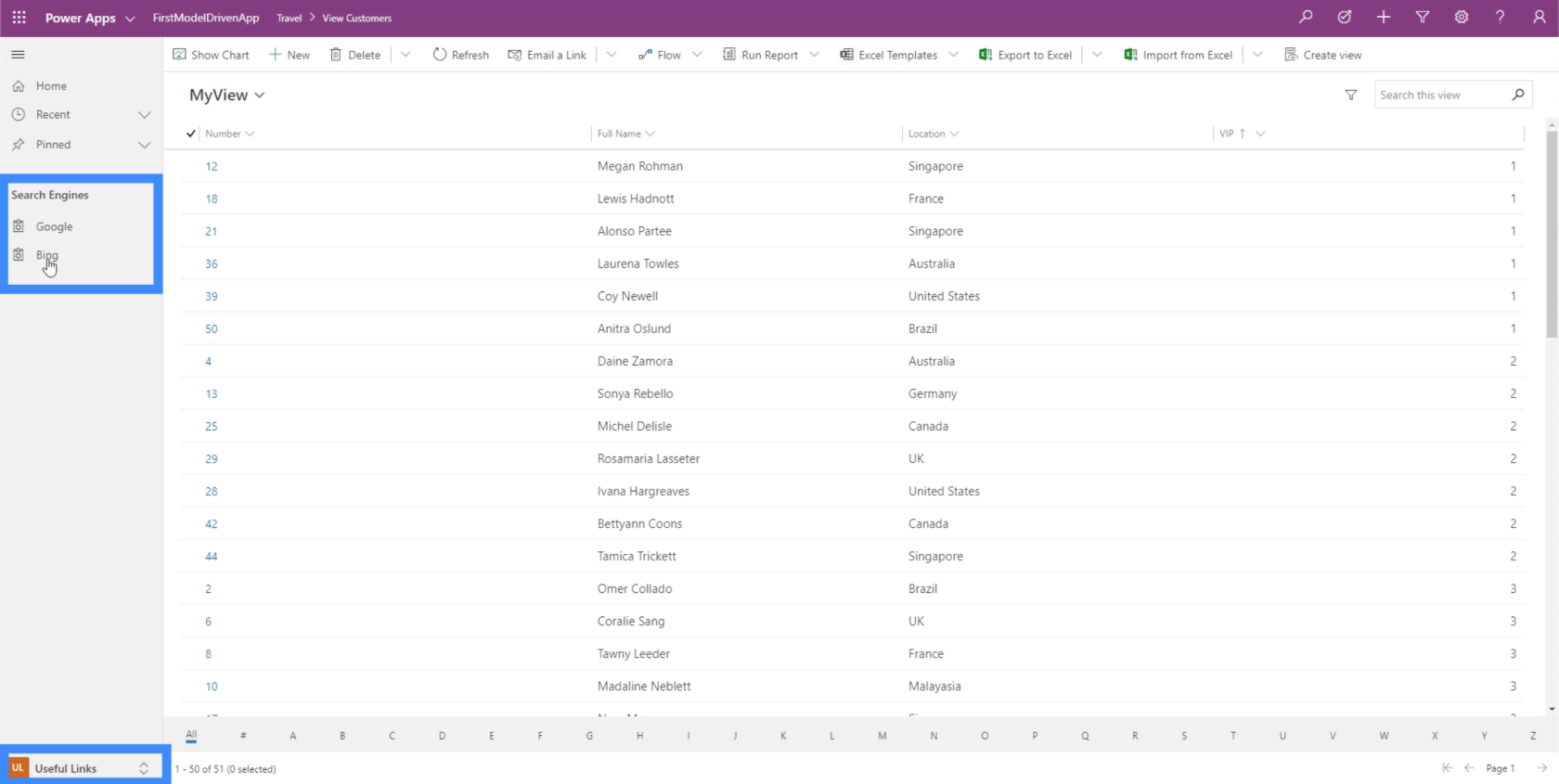
Dentro del área, creemos un grupo llamado Motores de búsqueda y agreguemos enlaces URL a Google y Bing.

Nuevamente, tenga en cuenta que estas subáreas no necesariamente tienen que ser entidades. También pueden ser recursos web o URL.

Los recursos web serían videos de YouTube, aplicaciones web, otras ventanas y cualquier otro tipo de recurso web que se le ocurra. Incluso puede agregar recursos de SharePoint o formularios de Google.
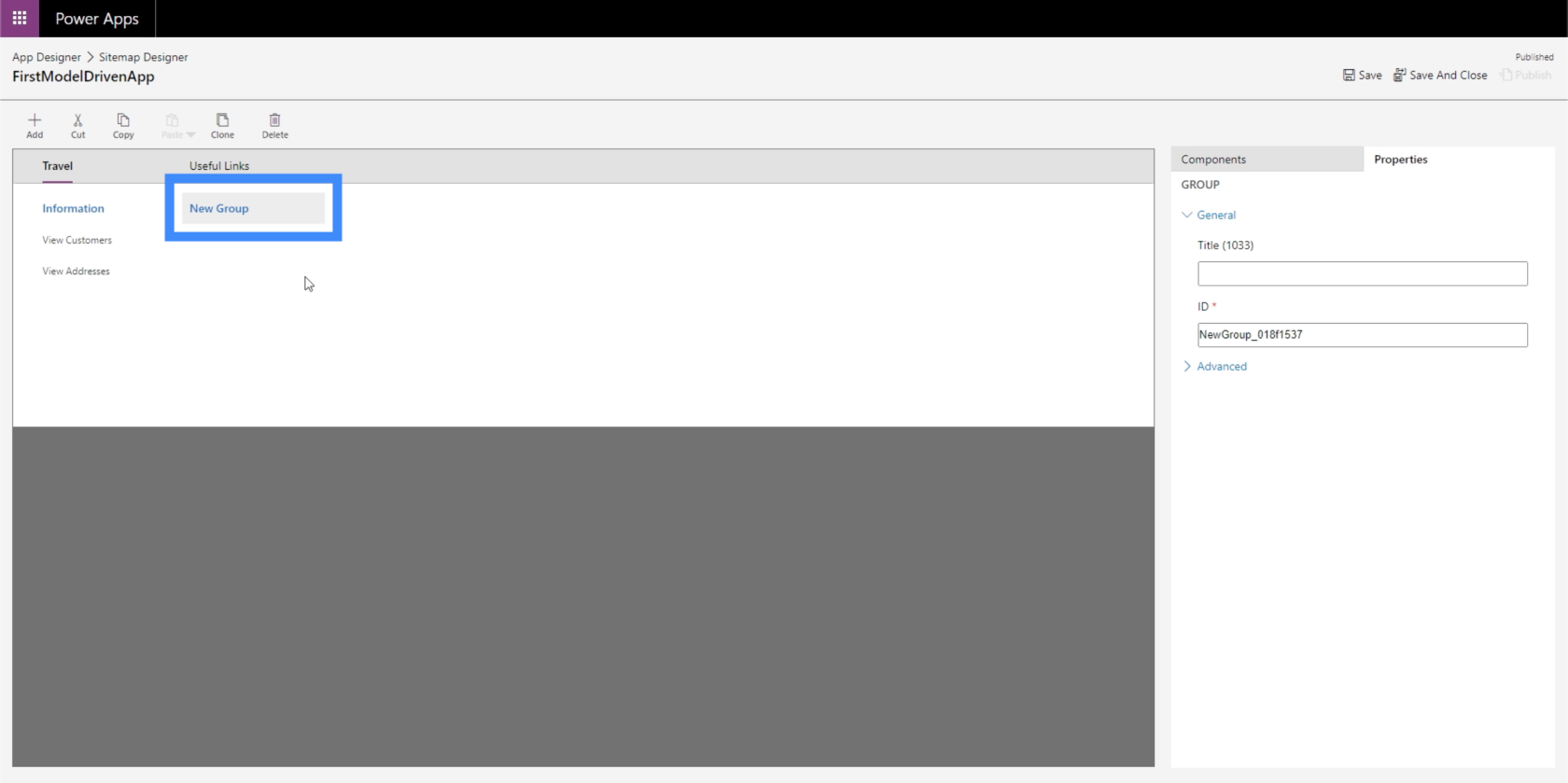
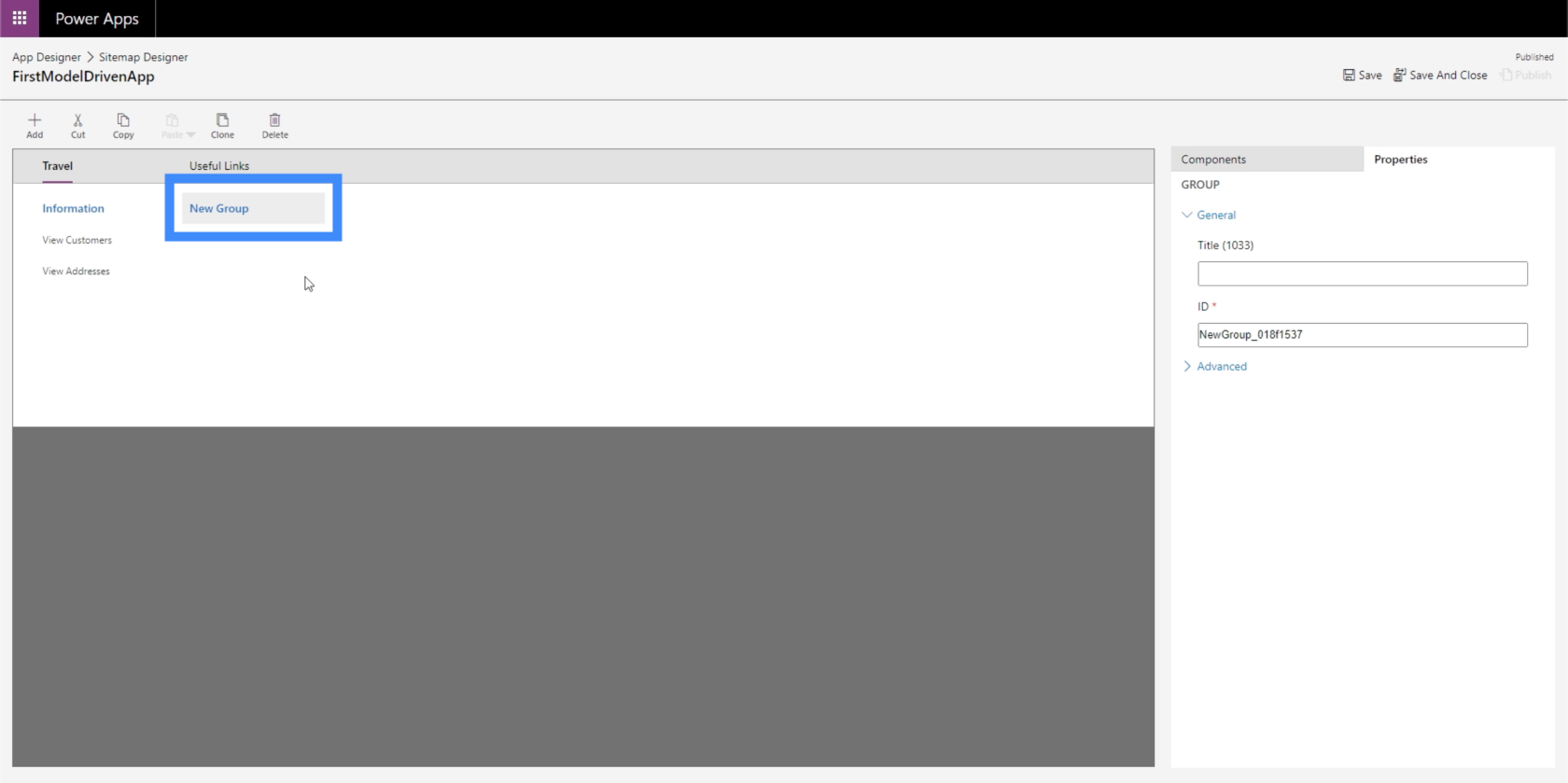
Lo mejor de los mapas del sitio es que podemos agregar tantos elementos como queramos. Entonces podemos agregar otro grupo aquí en Viajes, incluso si ya tenemos un grupo existente.

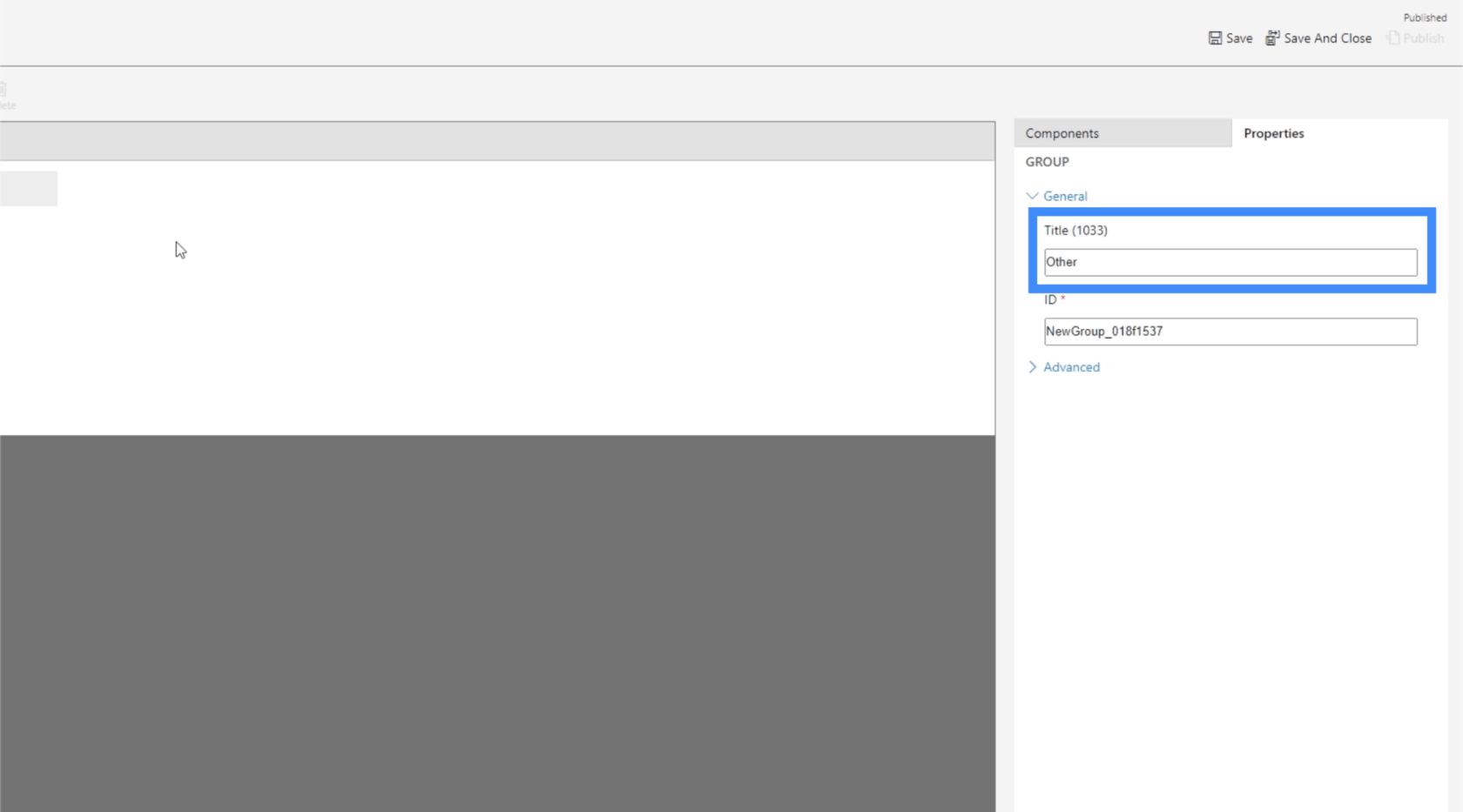
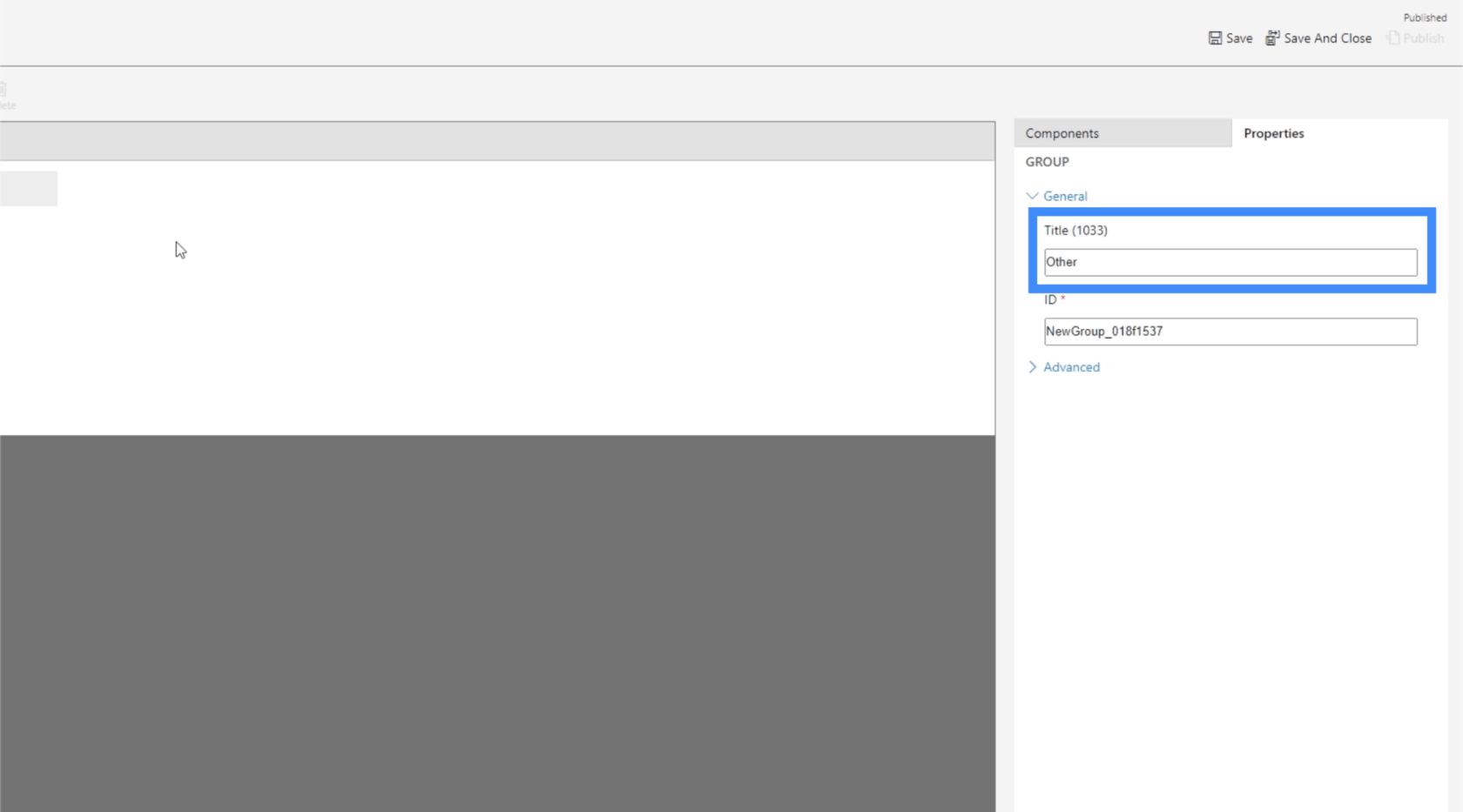
Llamemos a ese nuevo grupo Otro.

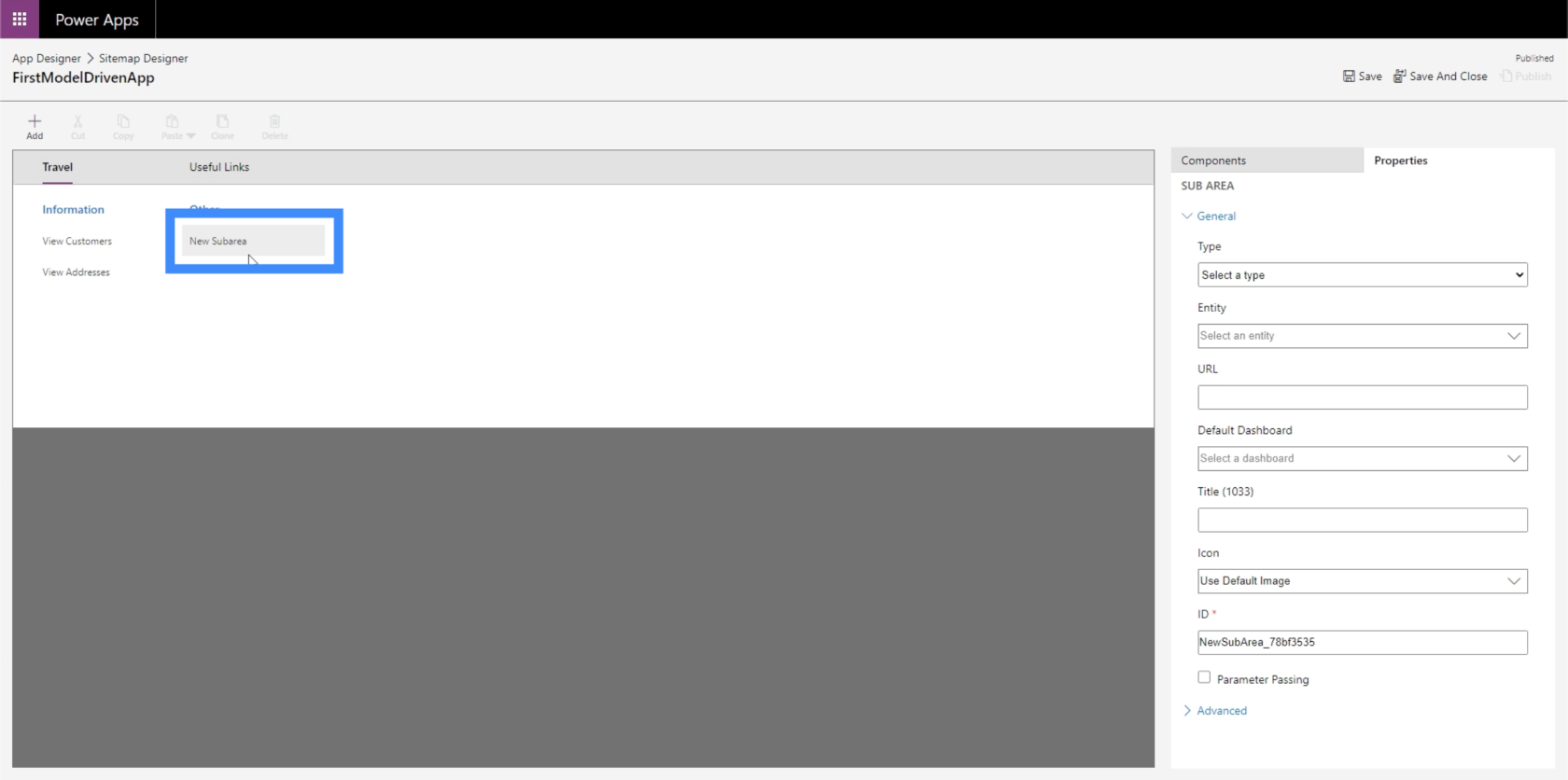
Por supuesto, también podemos agregar subáreas bajo el nuevo grupo.

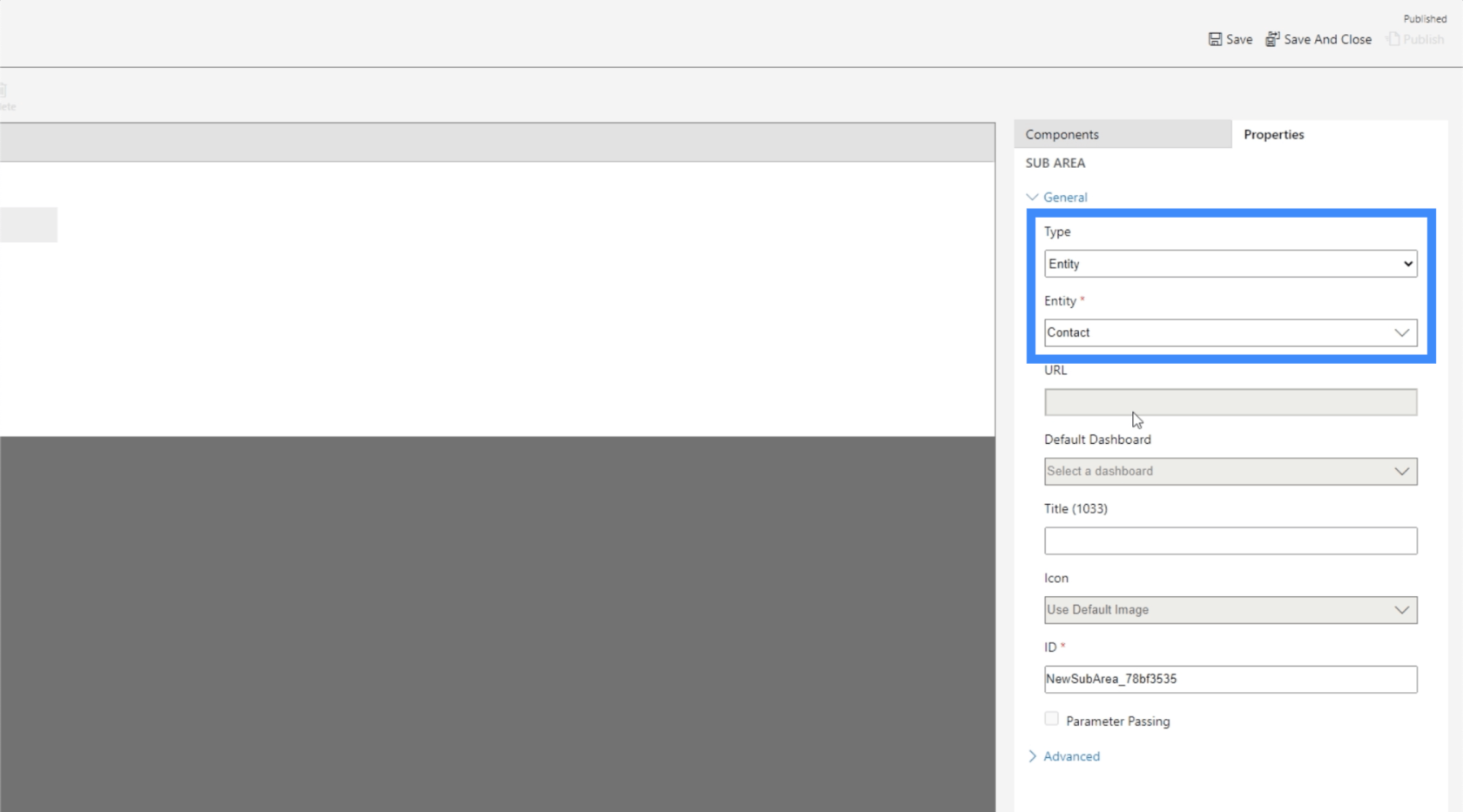
Así que hagamos de esa subárea una entidad, luego usemos los datos para Contacto.

Ahora, hagamos clic en Guardar y publicar, luego regresemos al mapa del sitio. Como puede ver, ahora contiene la nueva entidad que creamos.

Si revisamos la aplicación, ahora parece que tiene más datos. Podemos elegir entre las diferentes páginas que se encuentran en el panel izquierdo.

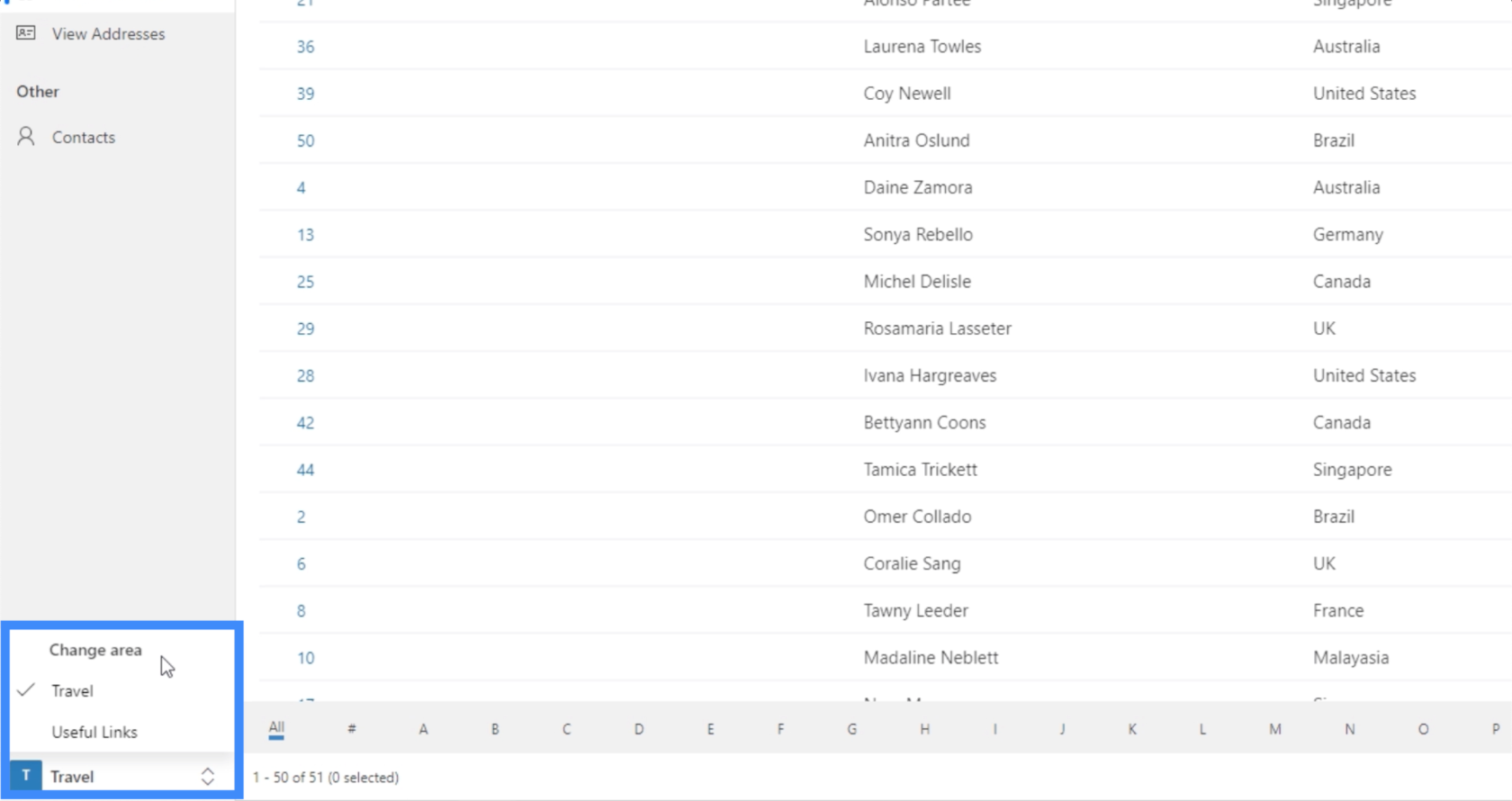
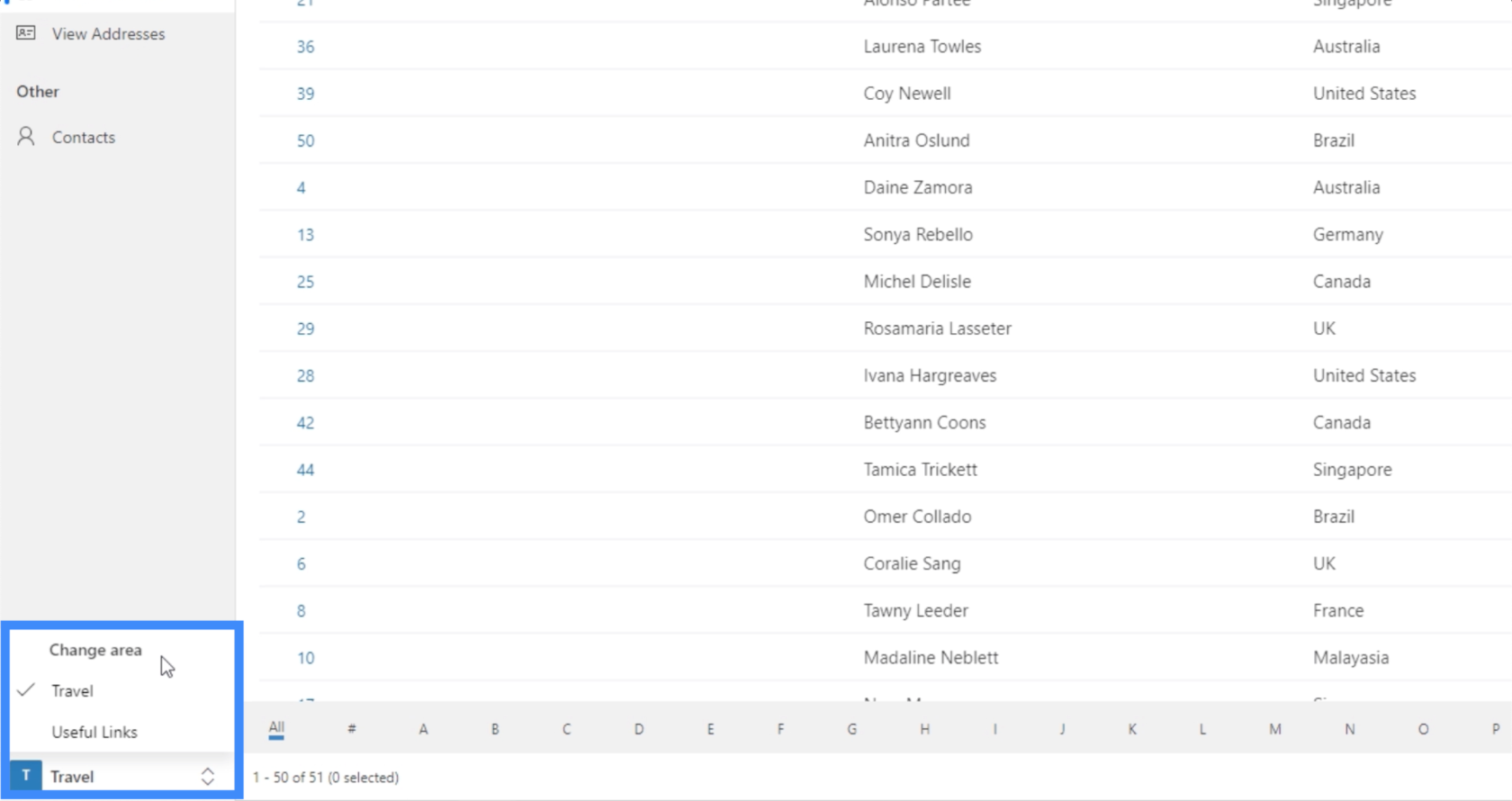
Pero aparte de eso, también podemos hacer clic en este filtro en la parte inferior derecha y seleccionar las otras áreas.

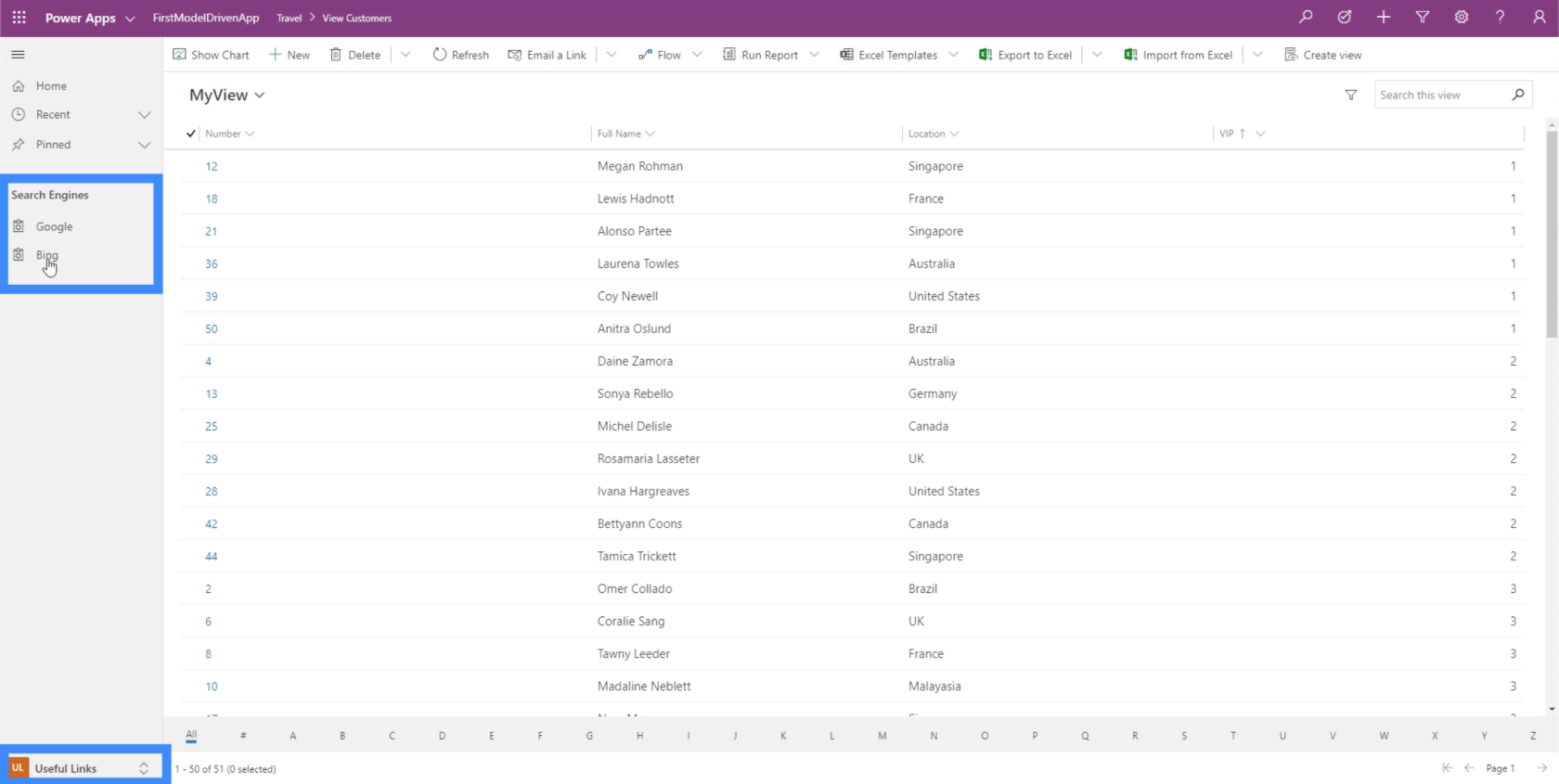
Podemos elegir Enlaces útiles y nos mostrará los enlaces a Google y Bing.

Y si hacemos clic en Google, por ejemplo, automáticamente nos abre una pestaña que lleva a Google.

Puede imaginar lo útil que es realmente el mapa del sitio. Puede crear aplicaciones más complejas con una red de diferentes páginas y áreas, al mismo tiempo que se asegura de que las cosas sigan siendo fáciles de navegar.
Por ejemplo, podría construir un área para compras y tener diferentes tablas y formularios debajo. Luego, también podría crear un área separada que conduzca a la sección de ayuda del sitio web de una empresa.
Esta vez, veamos la última subárea que hicimos para Contactos.

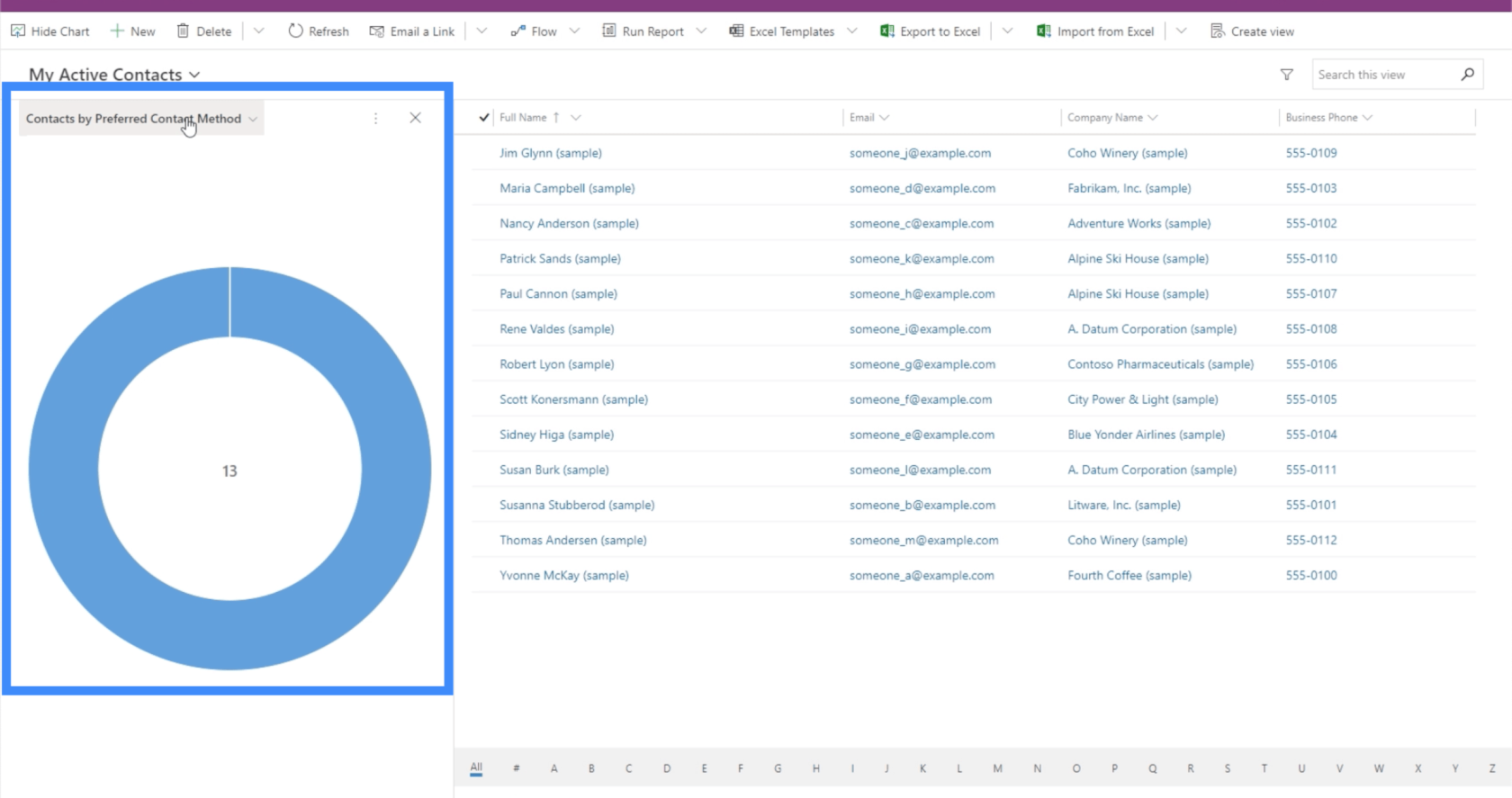
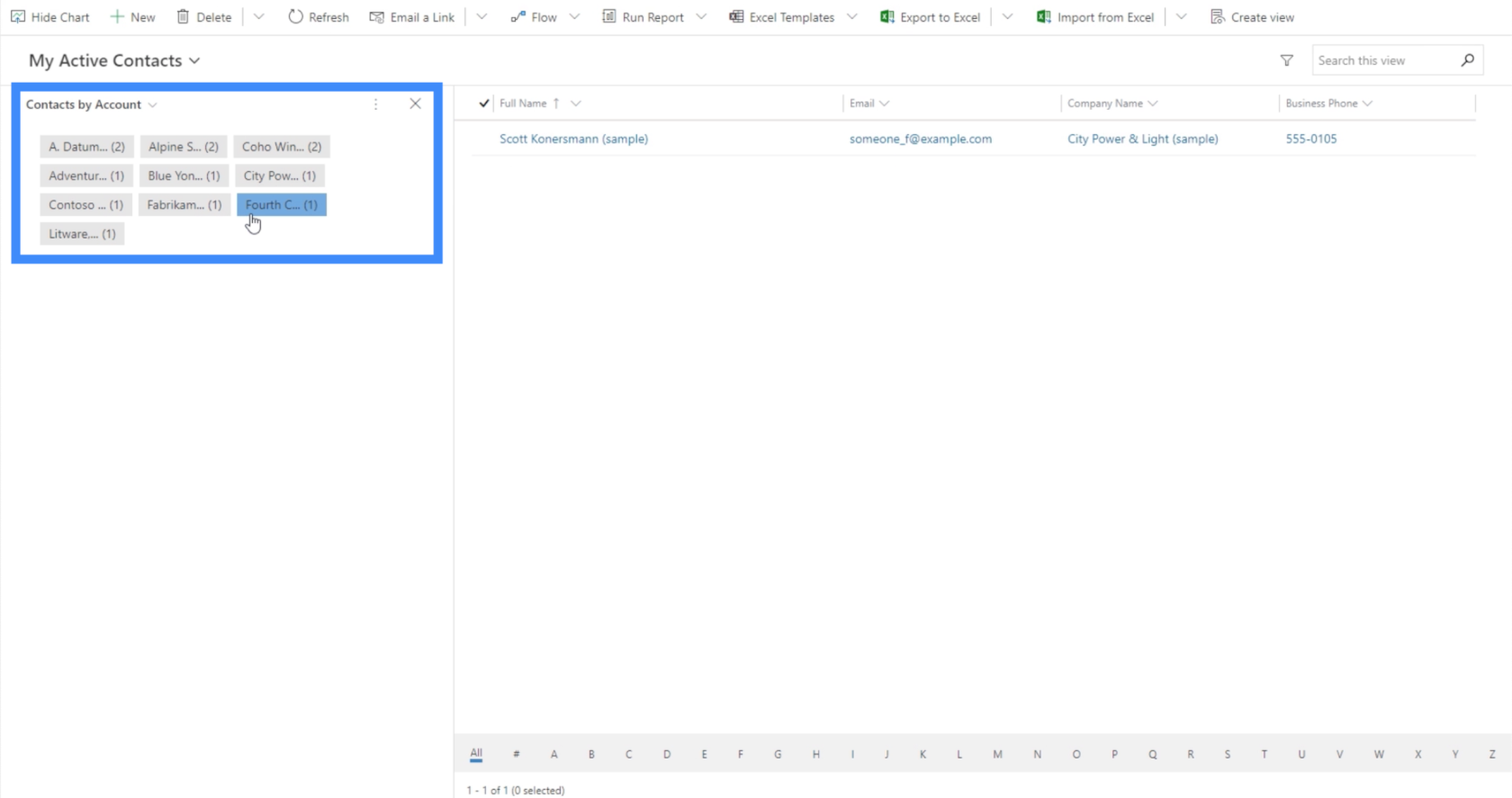
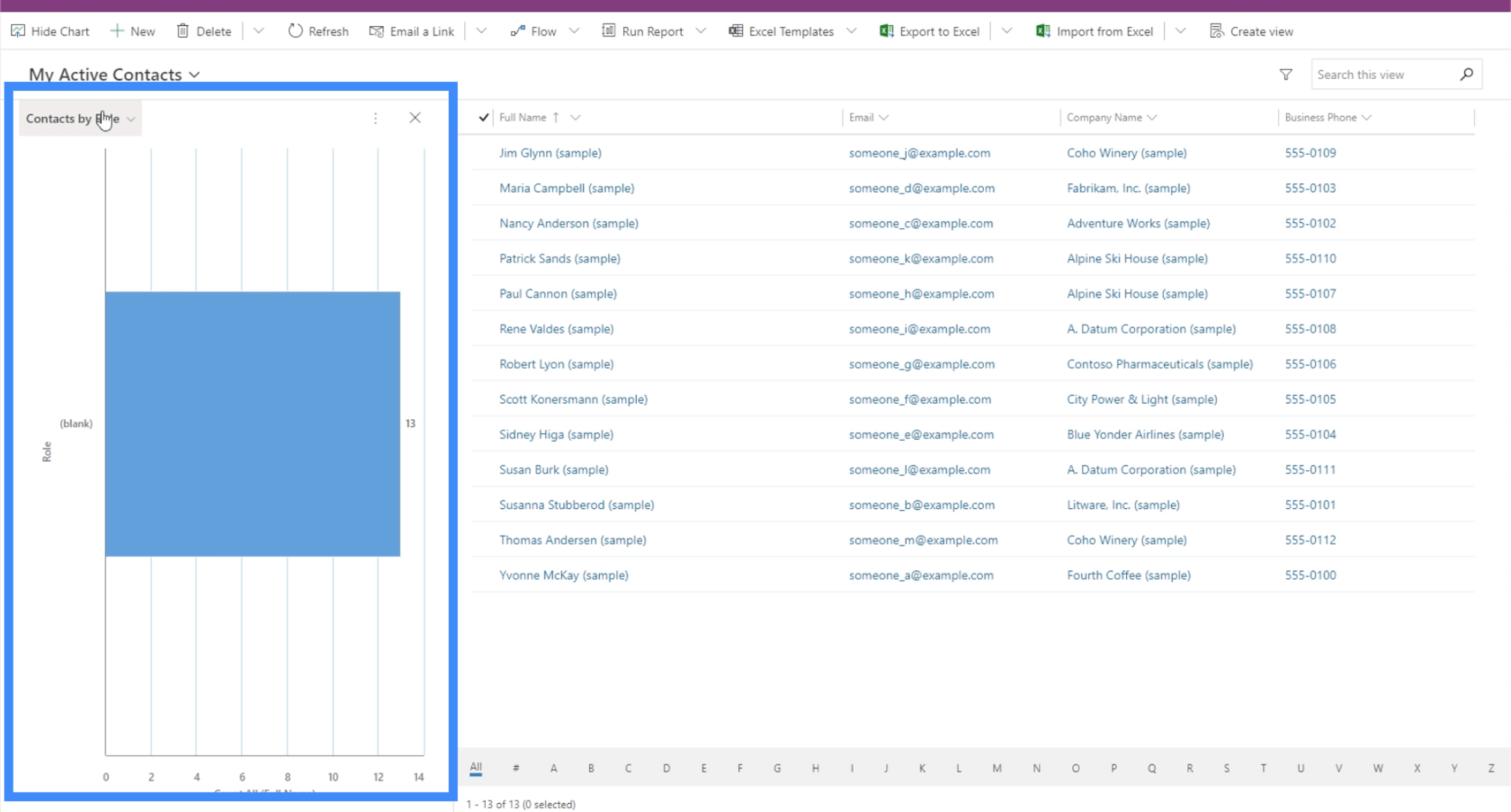
Hagamos clic en Mostrar gráfico.

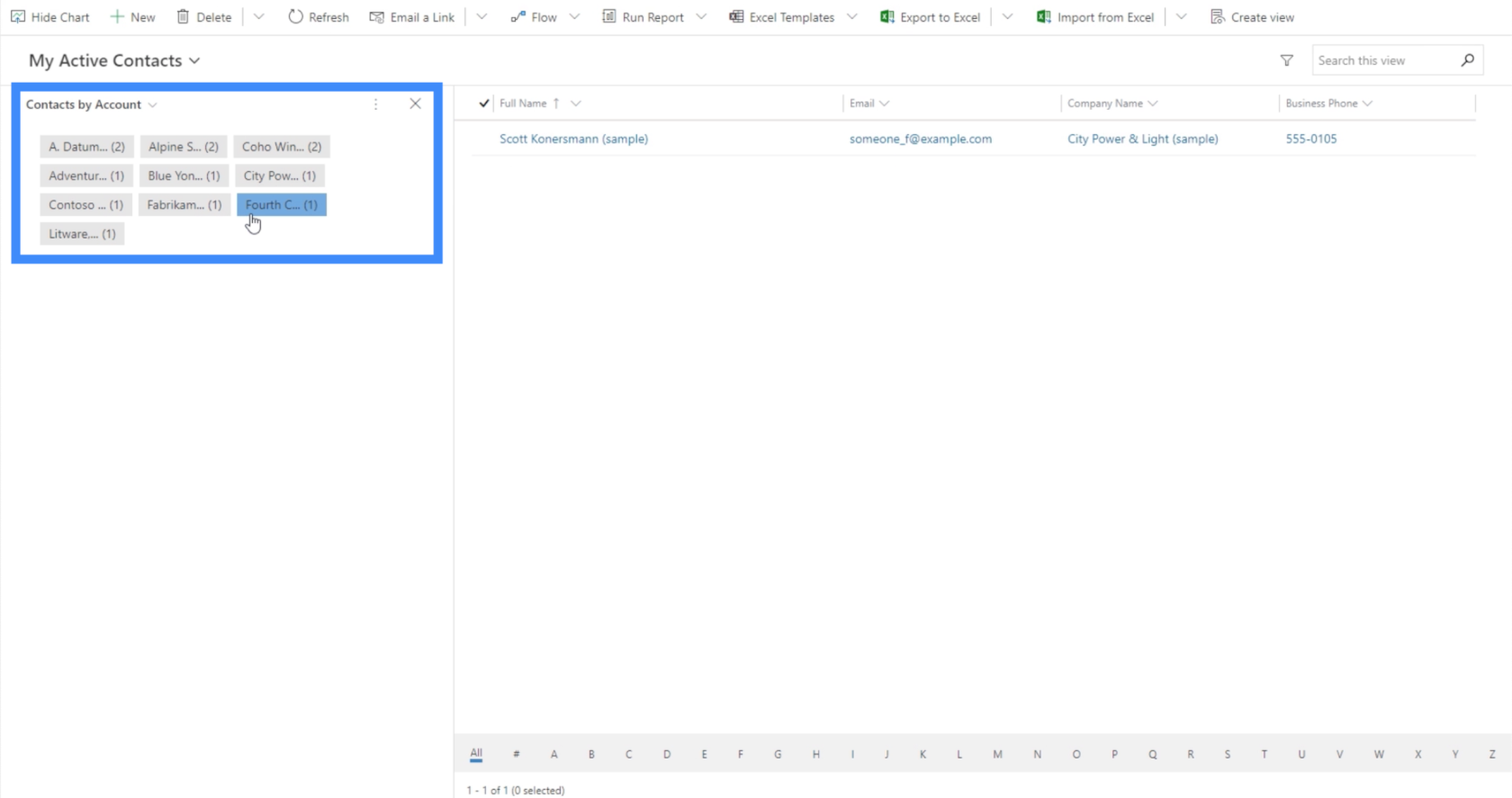
Ahora, muestra un gráfico de filtros que nos permite elegir cuentas específicas.

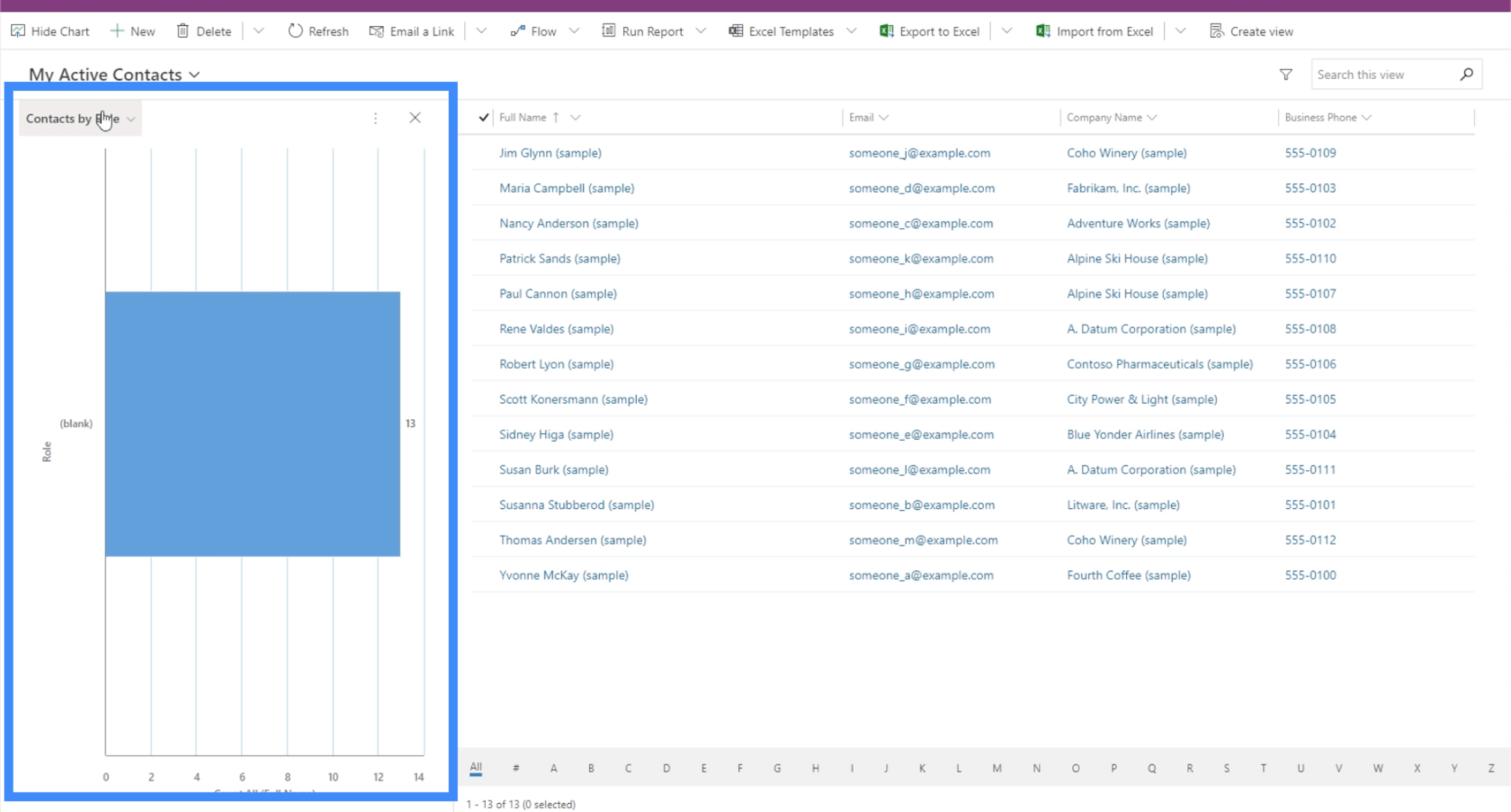
También podemos elegir otros gráficos usando el filtro en la parte superior izquierda de la sección de gráficos. En este momento, estamos viendo el gráfico de contactos por función.

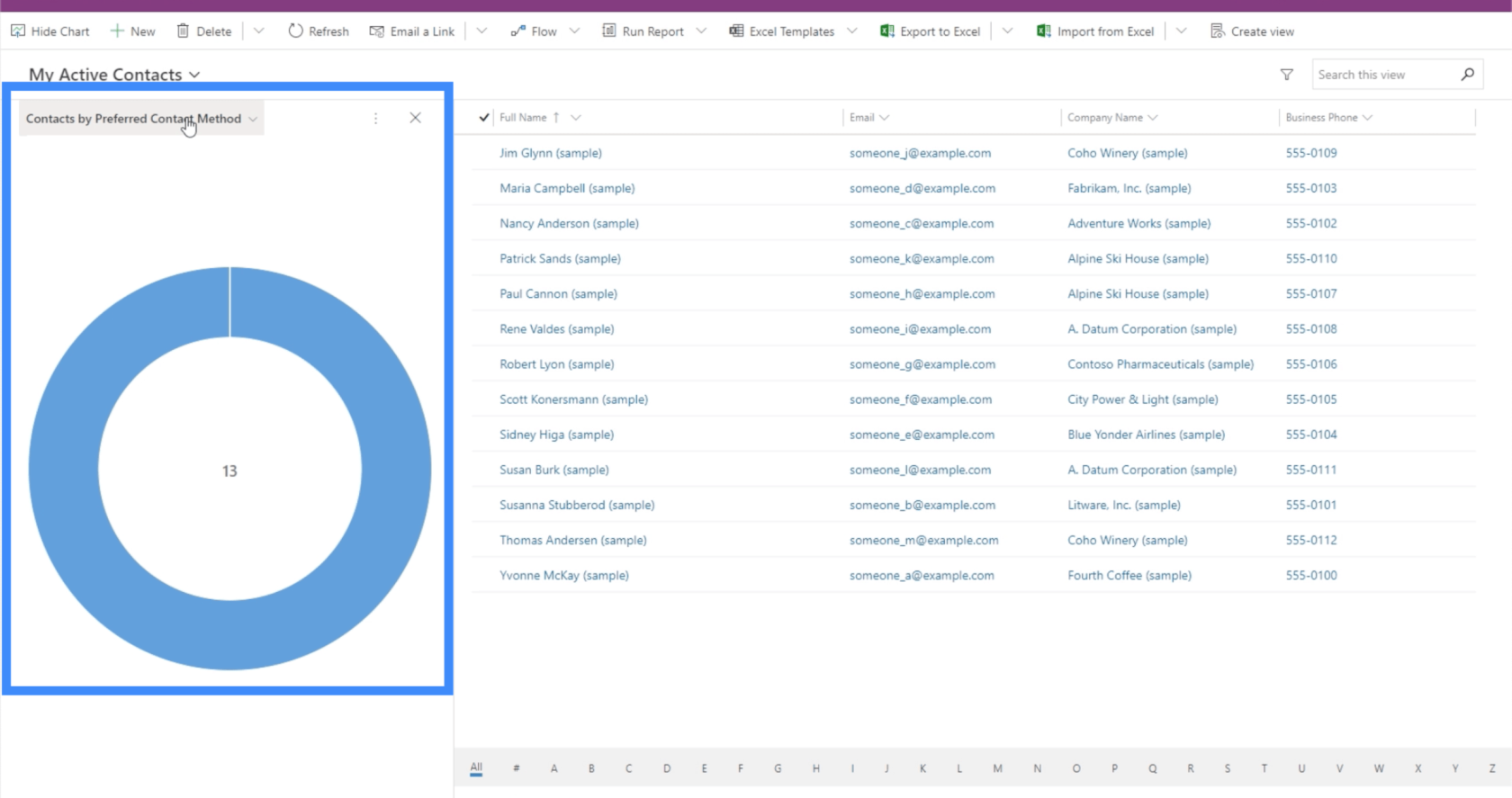
También tenemos un cuadro que muestra el contacto por su método de contacto preferido.

Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Funciones y fórmulas de PowerApps | Una introducción
Conclusión
Los mapas del sitio son realmente útiles cuando se trabaja con aplicaciones basadas en modelos. Nos permiten crear una aplicación por la que cualquier usuario puede navegar sin problemas y nos permite agregar tantos recursos como sea necesario.
Probablemente, la mejor parte del uso de mapas de sitios para aplicaciones basadas en modelos es el hecho de que podemos insertar casi cualquier tipo de elemento que necesitemos. Además de los gráficos y formularios habituales, ayuda que también podamos agregar recursos web y URL, lo que hace que cada aplicación sea lo más completa posible.
Mis mejores deseos,
Enrique