Los botones de navegación de la página de LuckyTemplates juegan un papel fundamental cuando se trata de contar historias. Un sistema de navegación organizado y transparente actúa como una hoja de ruta para dirigir a los visitantes a varias páginas dentro de su informe.
Estos botones son fundamentales para alentar a los visitantes a quedarse, interactuar con su contenido y tener una experiencia de usuario positiva que generaría una mayor adopción e impacto.

Tabla de contenido
4 cosas para incluir en sus informes
Los usuarios normalmente quieren saber cuatro cosas durante su visita a su informe:
- ¿Dónde estoy?
- ¿Qué estoy viendo?
- ¿Dónde más puedo ir?
- ¿Qué propones?
Al demostrar visiblemente estas respuestas dentro de sus menús de navegación, existe una mayor probabilidad de que los visitantes permanezcan en su informe por más tiempo y regresen a él con más frecuencia.
En mi tutorial anterior , discutimos la necesidad de adaptar nuestro discurso a la audiencia, ya que los analistas y los ejecutivos pueden tener formas completamente diferentes de abordar un problema.
Podemos usar un enfoque inductivo donde preparamos a la audiencia para nuestras conclusiones o un enfoque deductivo donde comenzamos directamente con las recomendaciones.
La navegación te permitirá trazar tu historia como quieras. Tiene muchas opciones que puede usar para crear una excelente navegación, como:
- Botones de navegación de la página de LuckyTemplates
- interacciones entre grafos
- información sobre herramientas
- acciones de obtención de detalles

Sin embargo, ningún elemento afecta tanto a la usabilidad como el diseño de la navegación. Si los visitantes no saben qué hacer cuando llegan a su informe, es una oportunidad perdida.
Por lo tanto, los botones de navegación de la página de LuckyTemplates son extremadamente importantes porque configuran el marco y la columna vertebral de un informe exitoso.

Los botones de navegación de la página de LuckyTemplates se usan con mucha frecuencia en los informes de LuckyTemplates. Aunque hay mucho contenido sobre cómo crearlos, no hay tanto contenido sobre las mejores prácticas en lo que respecta a los botones de navegación de páginas de LuckyTemplates .
Con esto en mente, preparé una lista de varias mejores prácticas que son las más importantes para crear menús de navegación.
Creación de botones de navegación de página de LuckyTemplates
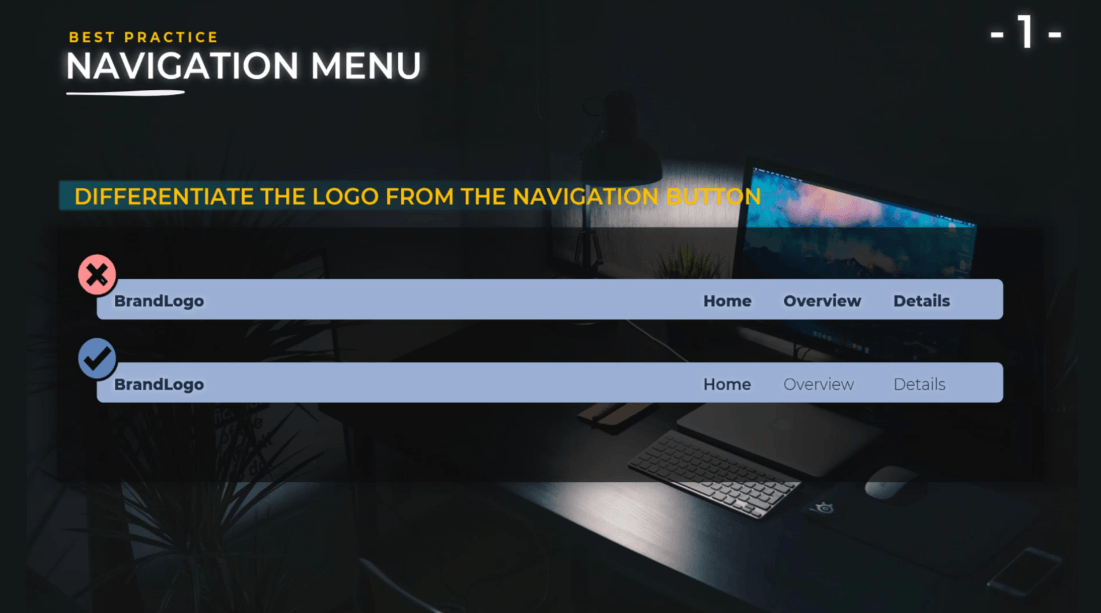
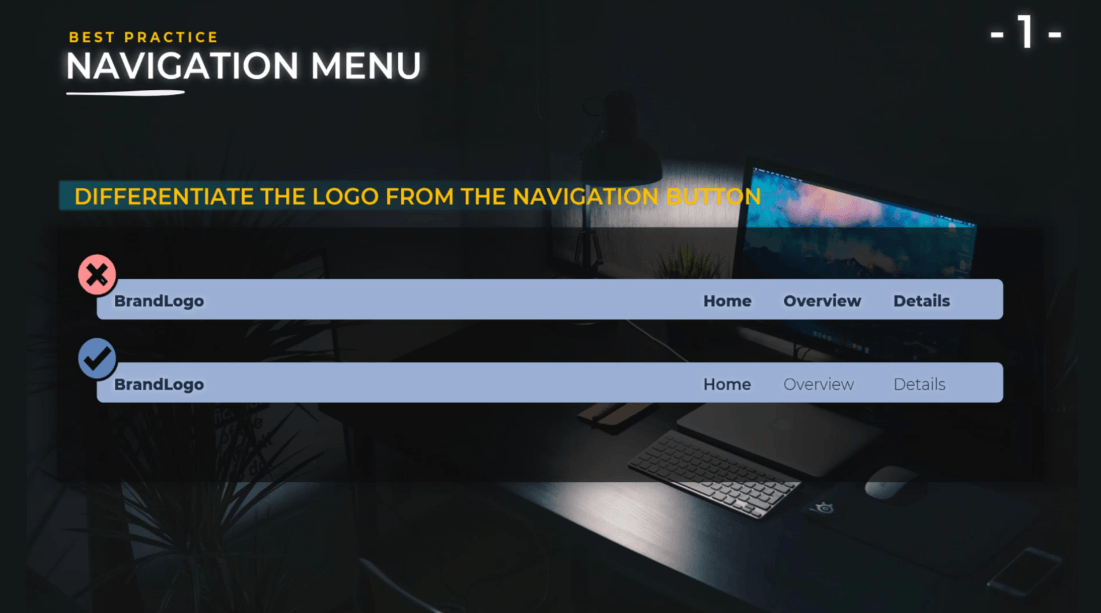
Diferencie el logotipo de los botones de navegación de la página de LuckyTemplates .
El logotipo de su empresa es la forma en que marca su informe. Es diferente a los botones de navegación de la página de LuckyTemplates ; por lo tanto, debe dejarlo más claro en el diseño de su informe.

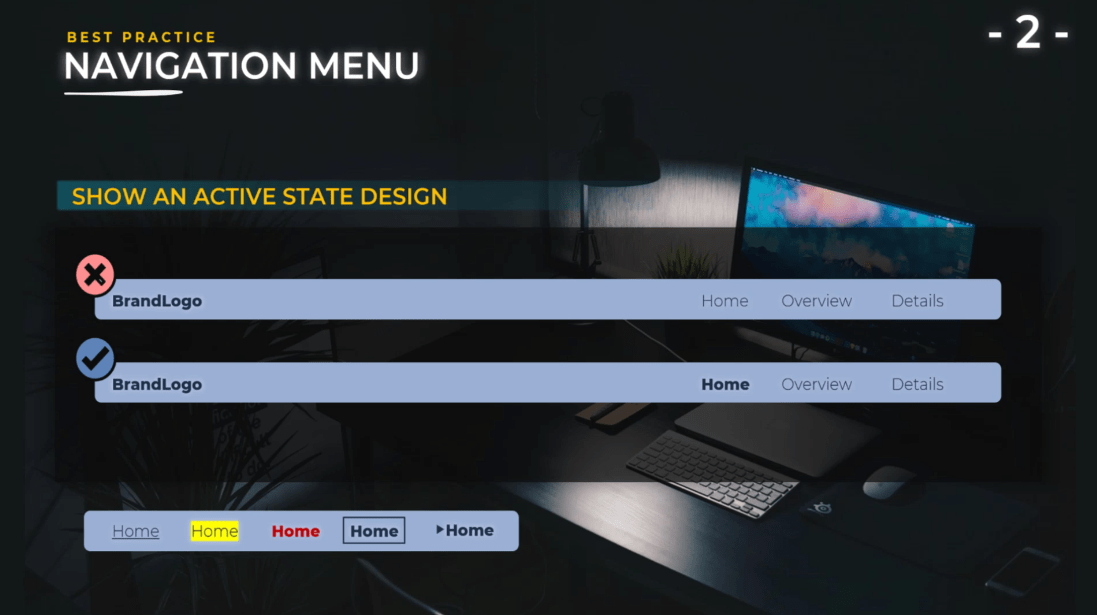
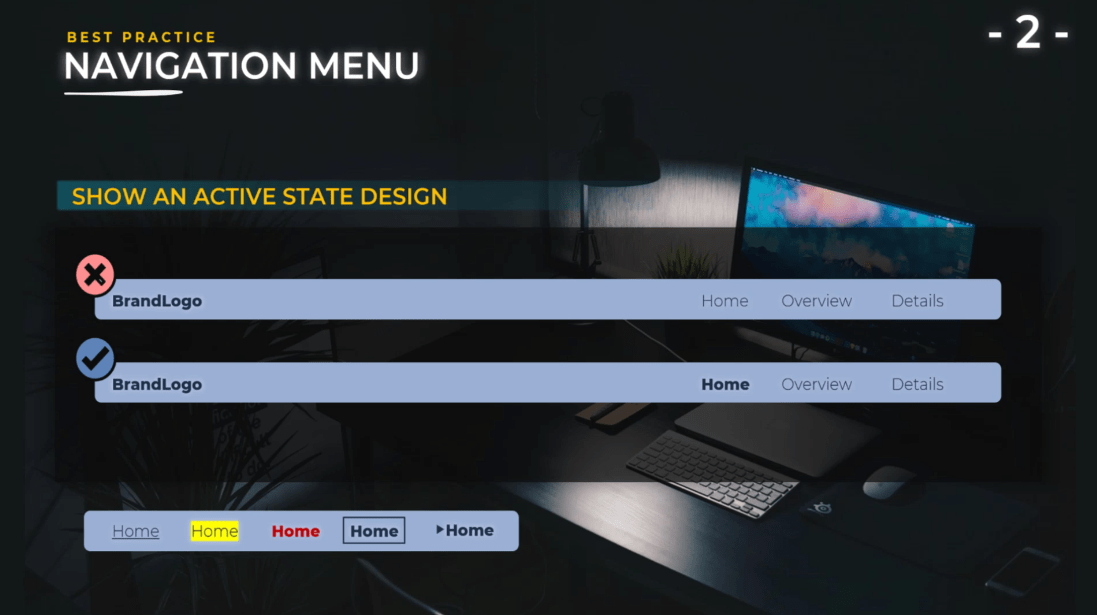
Muestre un diseño de estado activo.
Debería ser muy simple para los usuarios finales saber en qué página se encuentran actualmente. Tiene muchas opciones para elegir, como color, texto en negrita, color de fondo o iconos.

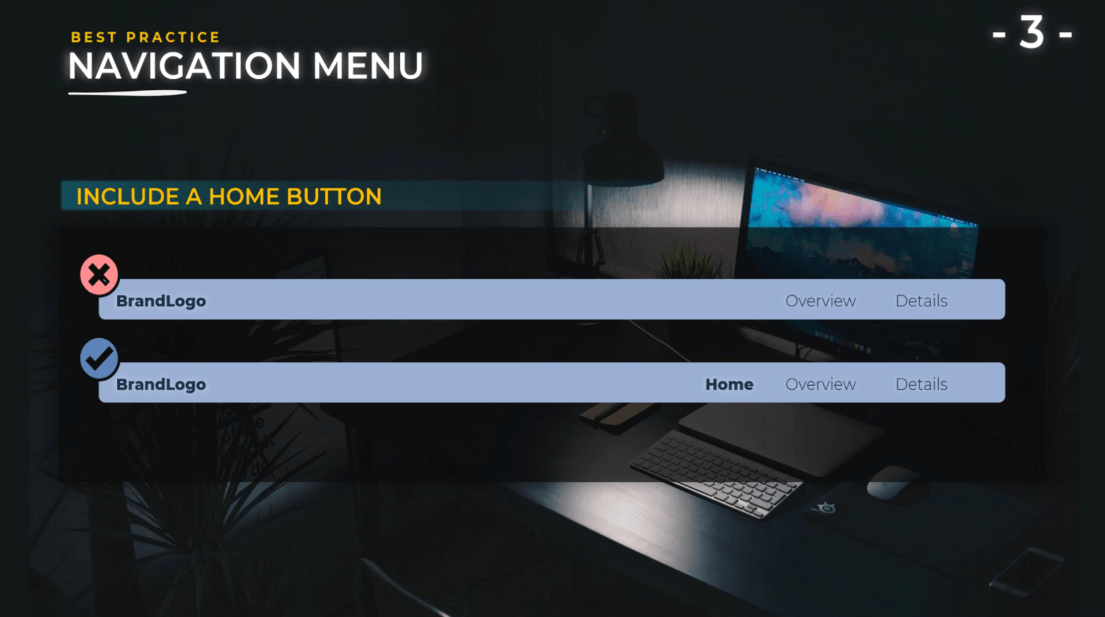
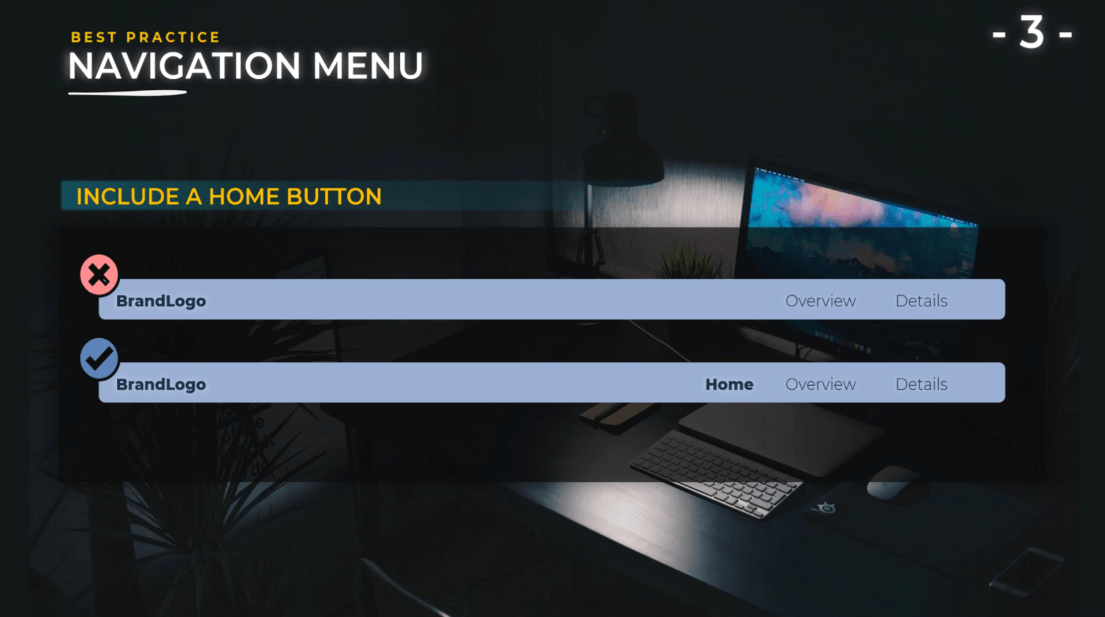
Incluye un botón de inicio.
Aunque tenga un logotipo de empresa que pueda actuar como un botón de inicio, la mejor práctica es agregar también un botón de inicio específico porque no todos los usuarios sabrán que el logotipo puede actuar como un botón en la página de inicio.

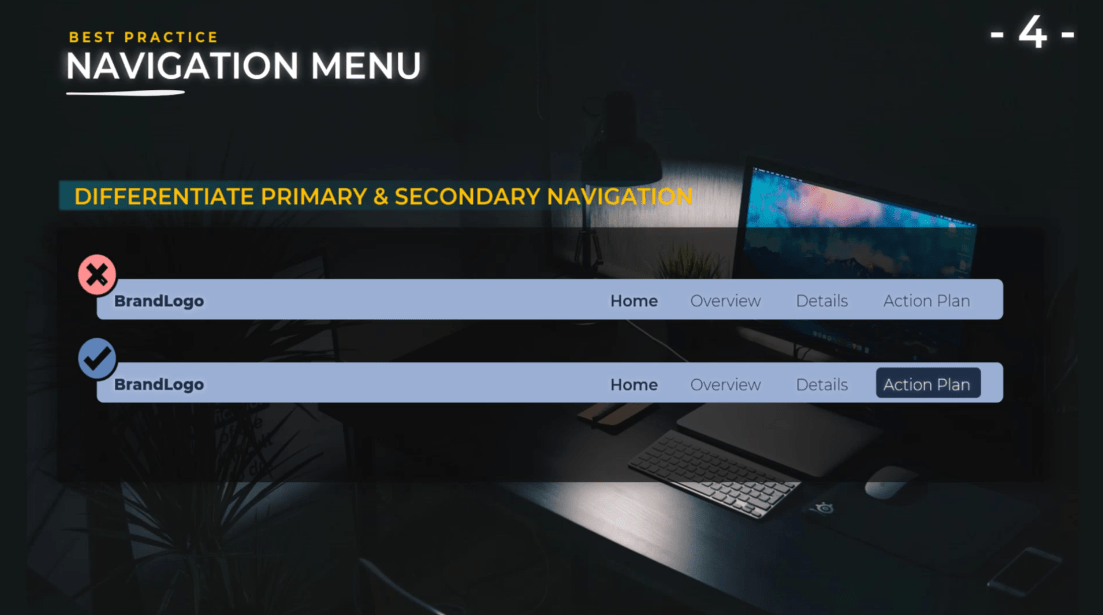
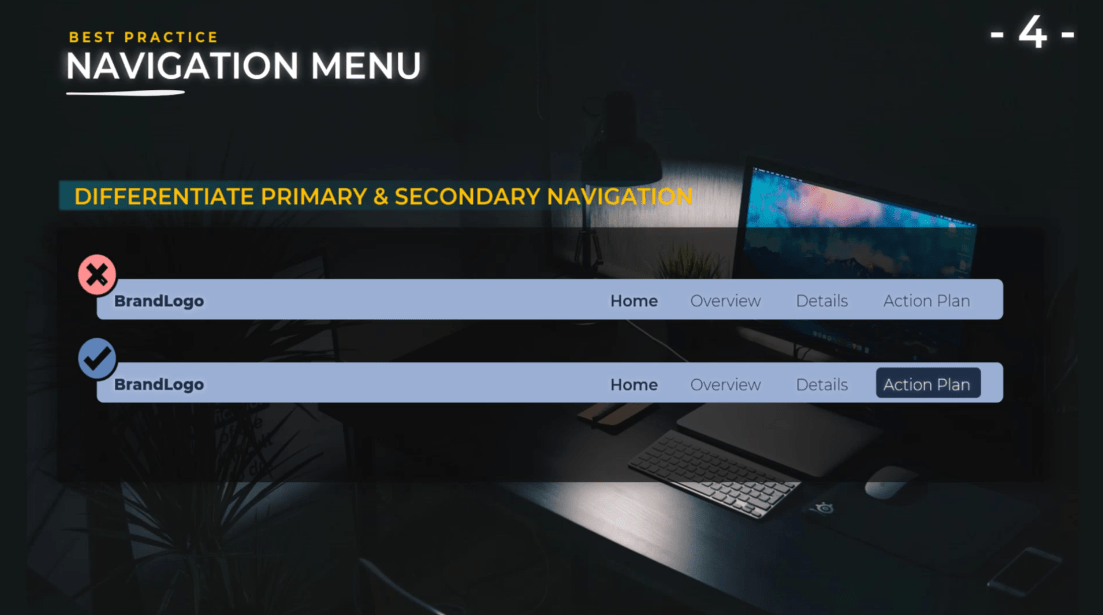
Diferenciar la navegación principal y la llamada a la acción .
Su informe debe enumerar un plan de acción específico, recomendaciones y más. Debe dejar esto claro desde el principio hasta el usuario final.
Comprenderán que no están mirando su informe solo para ver algunos gráficos bonitos y elegantes, sino que estos gráficos están contando una historia, y que al final de esa historia hay una conclusión y un plan de acción.
Como resultado, esto despertará la curiosidad y el compromiso del usuario. Deben prestar atención a lo que ven porque, al final, deberán realizar una acción o tomar una decisión .

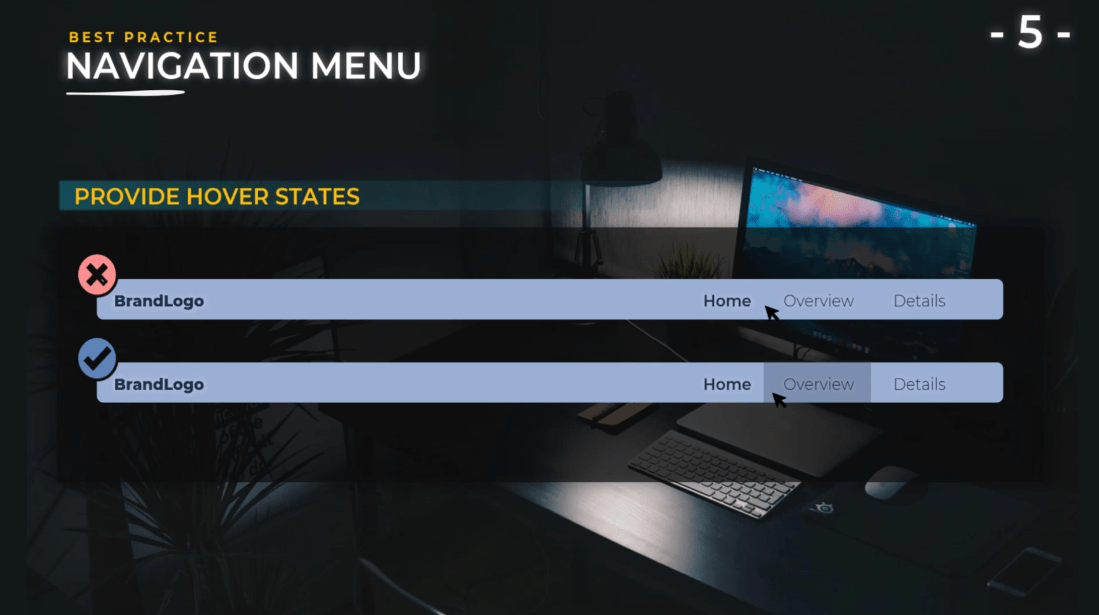
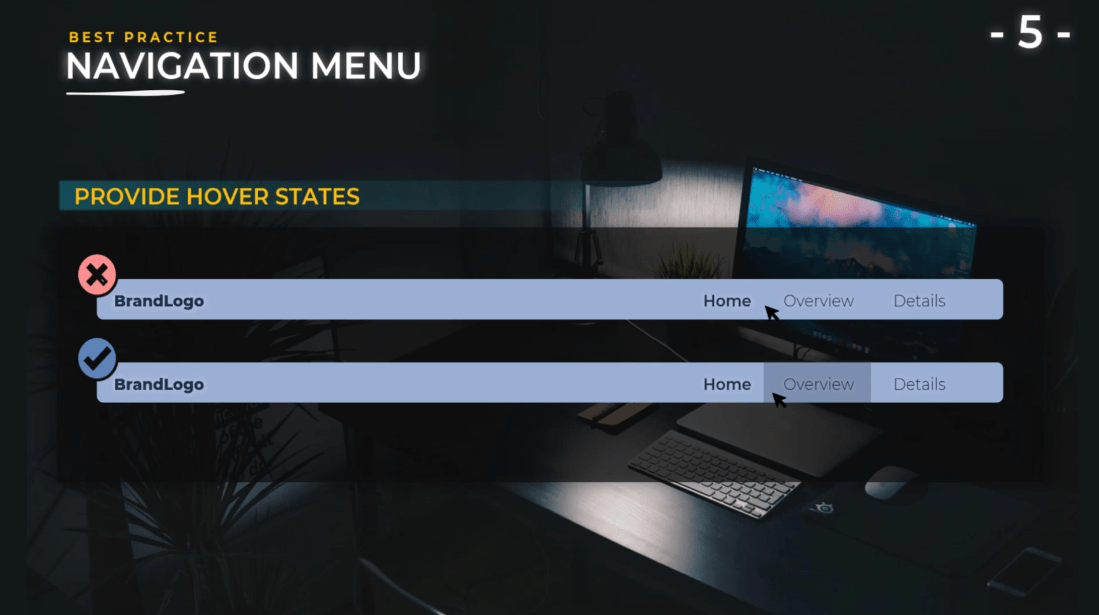
Proporcionar estados flotantes .
Es importante porque queremos dejar muy claro para el usuario final que esos son botones activos. Se tarda dos segundos en agregarlos y, créanme, realmente se suma a la experiencia del usuario. Tiene muchas opciones para hacer esto, como texto en negrita, subrayado, iconos, borde o alineación.

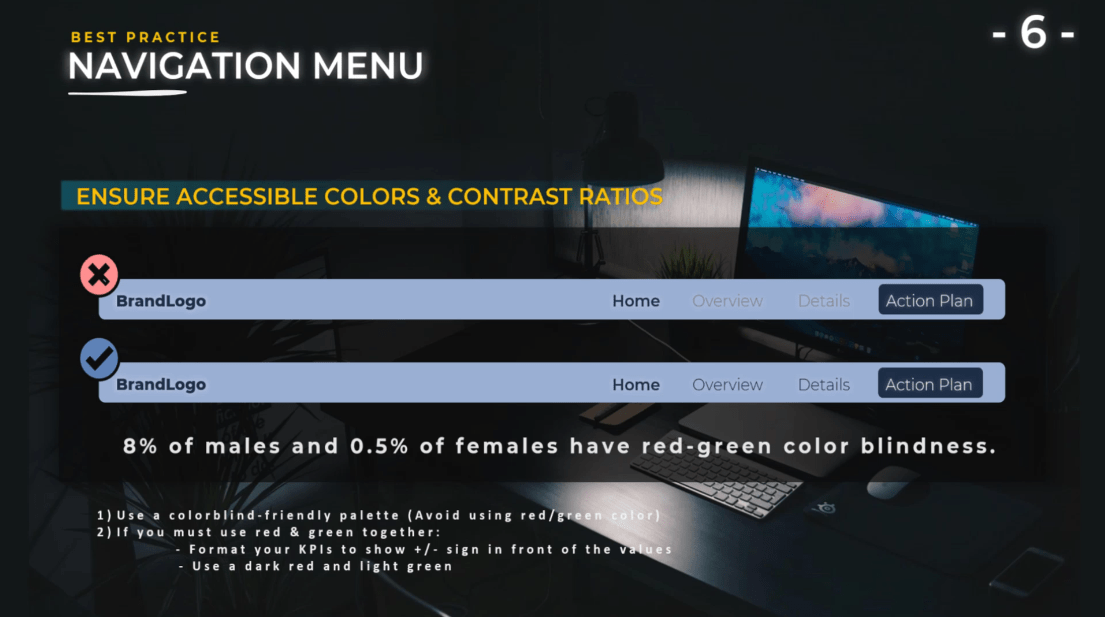
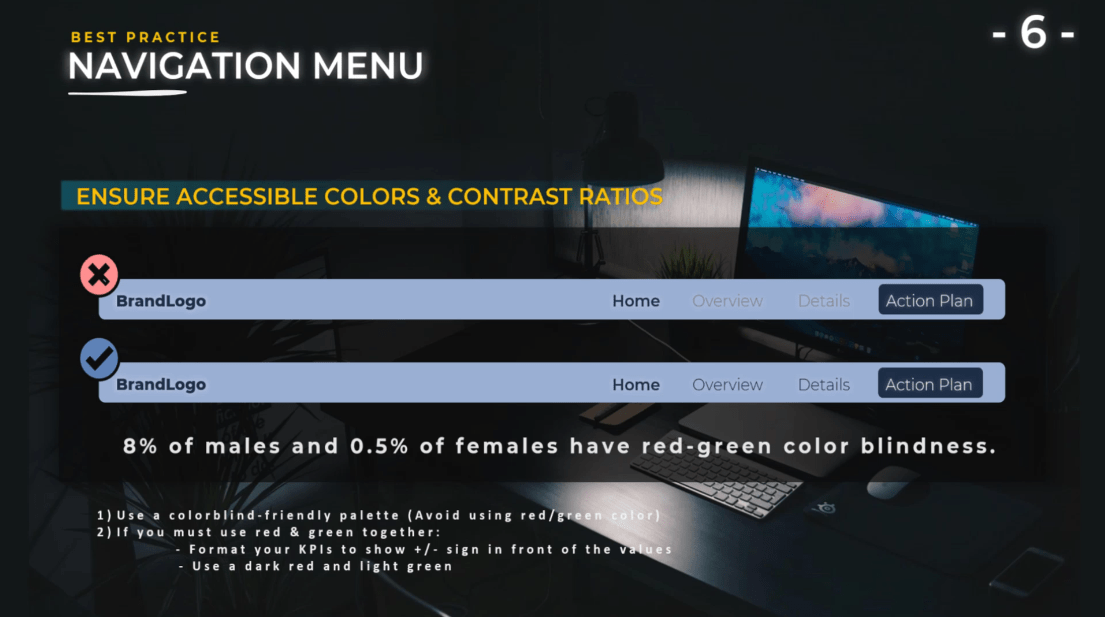
Garantice colores accesibles y proporciones de contraste .
Cuando hablamos de accesibilidad, se incluye el daltonismo porque el 8% de la población masculina y el 0,5% de la población femenina son daltónicos. Esto significa que debe tener cuidado al elegir sus colores.
Por ejemplo, muchas empresas utilizan colores rojo y verde. Rojo para resultados negativos y verde para resultados positivos. Estos colores son problemáticos porque muchas personas tendrán dificultades para distinguirlos. Por lo tanto, es importante verificar su tema y colores en diferentes sitios web.

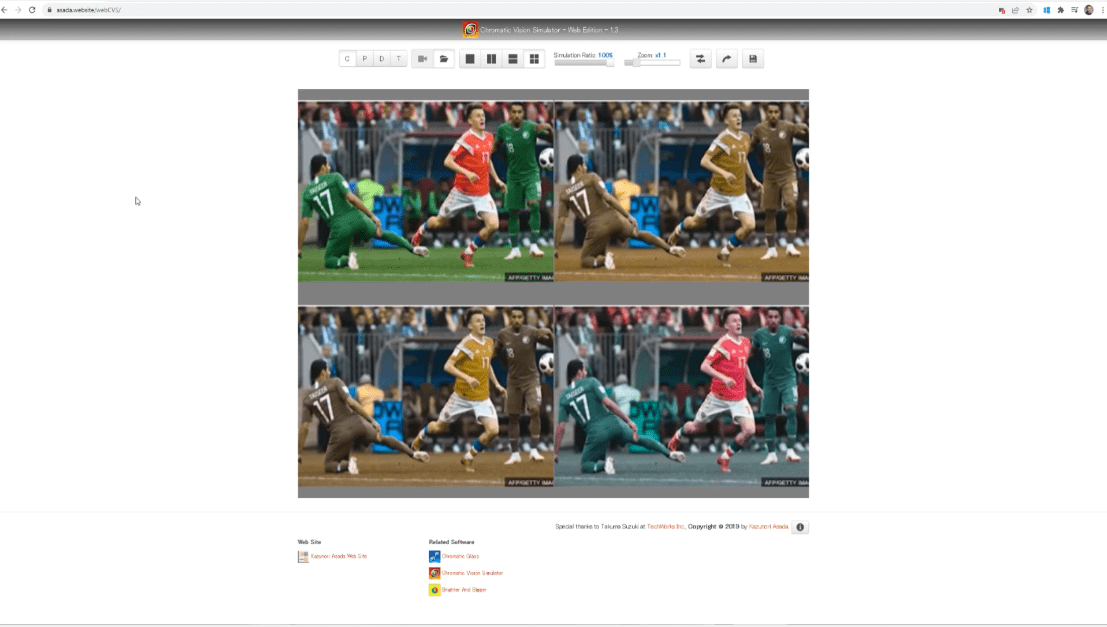
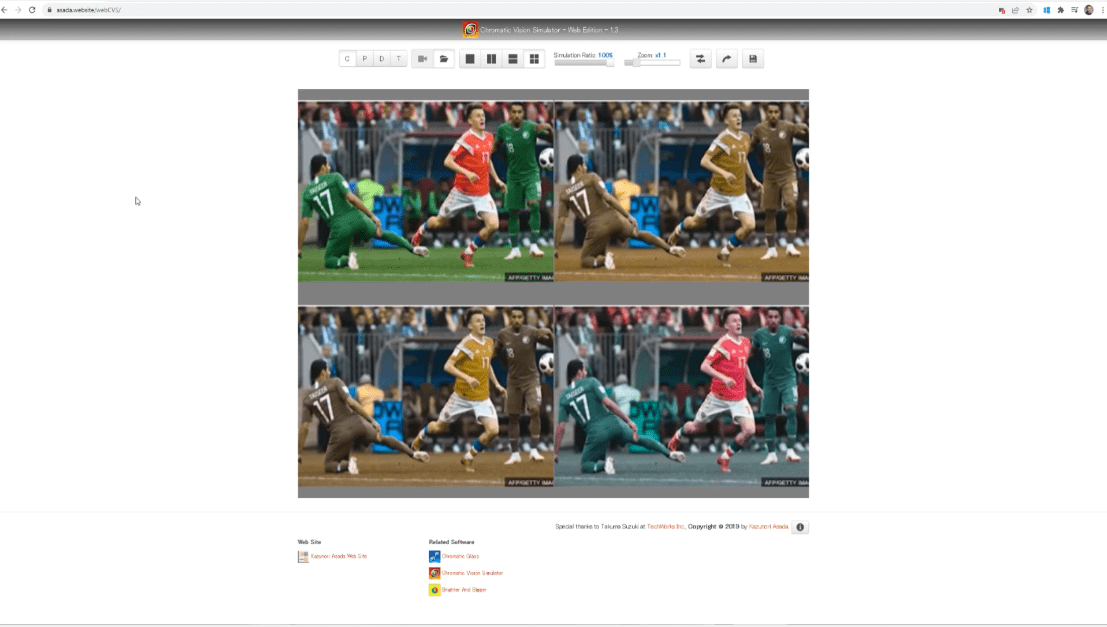
Un sitio web muy útil es Asada , donde puedes importar cualquier imagen y ver exactamente cómo los usuarios daltónicos verán tu informe. Simplemente haga una pantalla de impresión de su informe y agréguelo.
En esta foto que agregué, puedes ver las diferentes posibilidades de daltónicos que puedes encontrar. Como podemos ver, a veces la diferencia entre rojo y verde no es tan obvia.

Para abordar esto, debe usar otras paletas de colores como azul en lugar de verde y naranja en lugar de rojo para que sea mucho más claro para los usuarios.
Sin embargo, si no puede cambiar estos colores porque necesita usar rojo y verde, existen otros consejos que puede agregar a sus informes.
Por ejemplo, formatee sus números para que tengan un signo más o menos delante de los valores que permitirá a los usuarios ver si sus valores son positivos o negativos.
Además, puedes usar rojo oscuro y verde claro. Aunque el usuario no distinguirá la diferencia entre los colores rojo y verde, podrá ver el contraste entre los dos colores, lo que le vendrá genial.
Haga que los informes sean accesibles a través de relaciones de contraste.
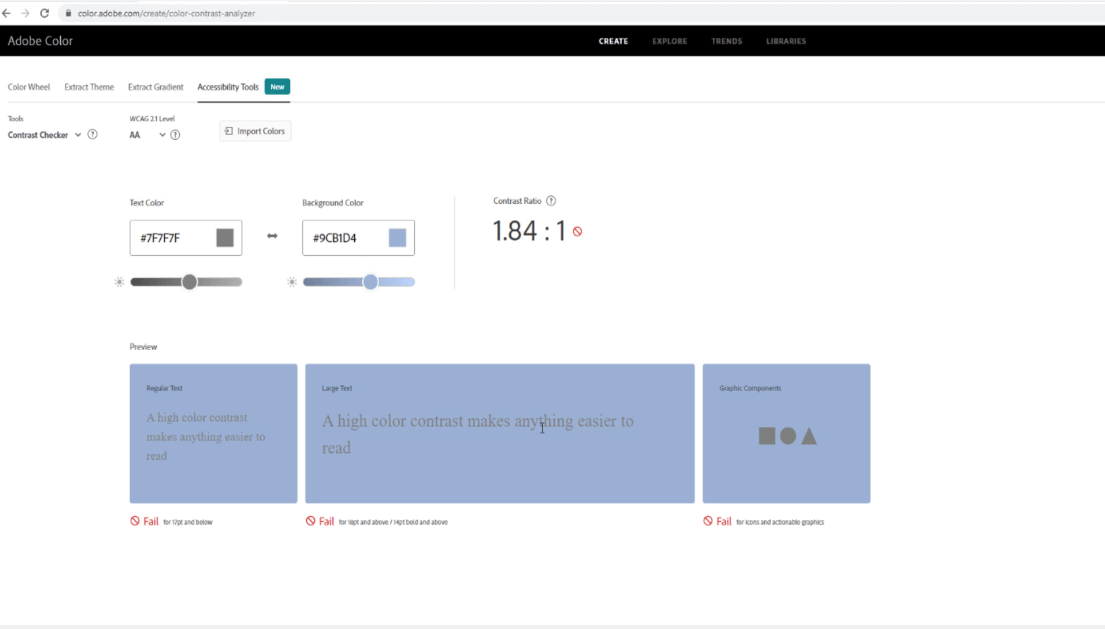
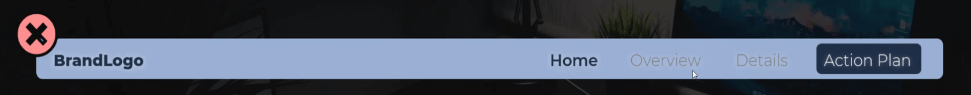
Otro factor de accesibilidad son las relaciones de contraste. Como se ilustra en mi ejemplo, escribí Resumen y Detalles en color gris, luego usé azul como fondo. Esto no está claro y no proporcionará suficiente contraste para que los usuarios lo lean.

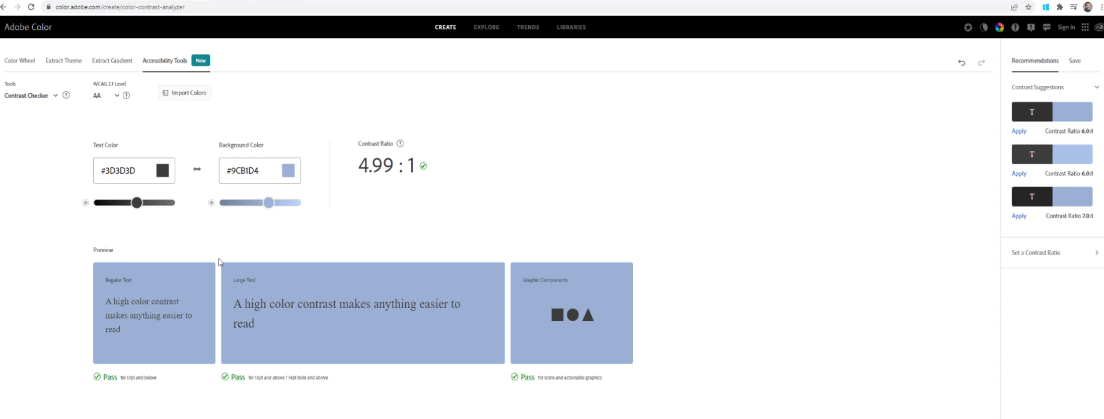
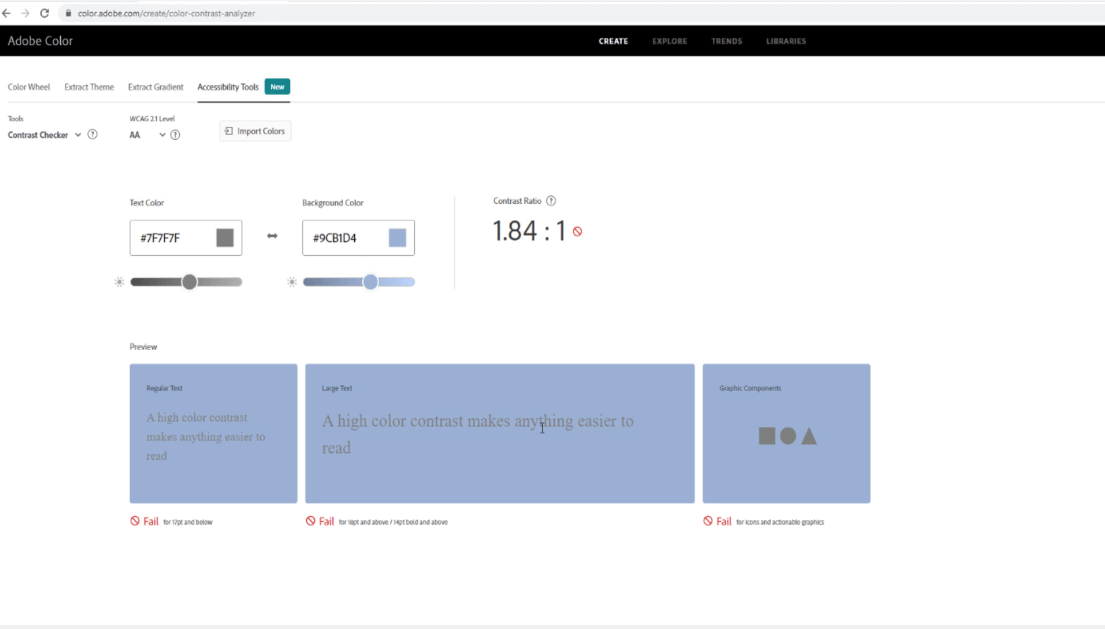
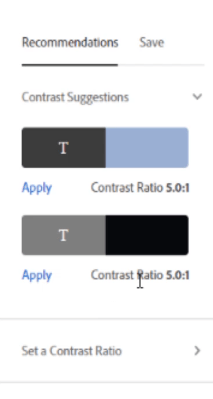
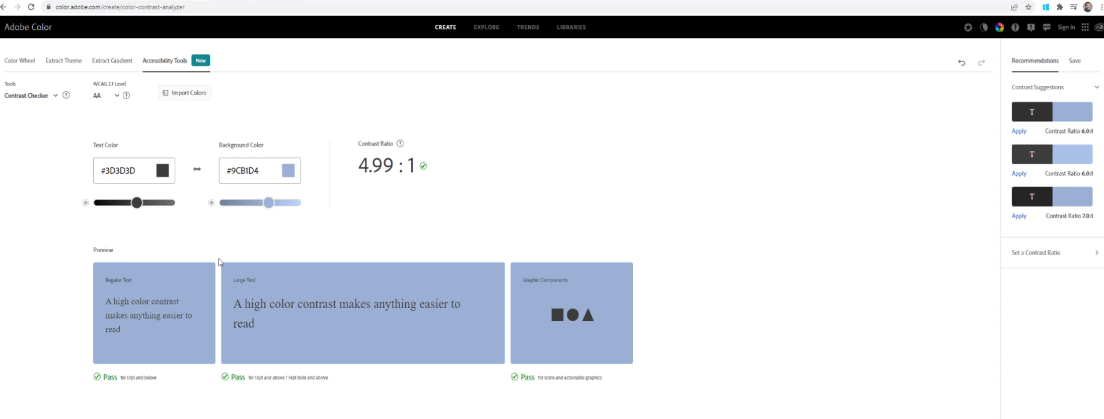
Para evitar algo como esto, podemos verificar usando un sitio web de analizador de contraste llamado Color.Adobe.com .
Simplemente copie y pegue los colores del fondo, el texto y los componentes gráficos. Para este ejemplo, tenemos una relación de contraste de 1,84:1 que no es suficiente para tener un buen contraste.

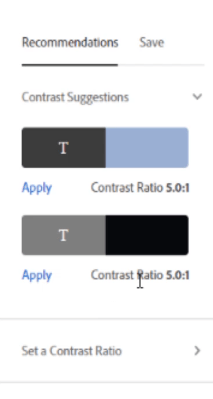
Lo bueno de este sitio web es que proporciona recomendaciones sobre el contraste. El mejor contraste es 5.0:1. Puede elegir y aplicar diferentes contrastes.

Como puede ver, cambié el color de mi gris a gris oscuro y la relación de contraste a 4.99:1.

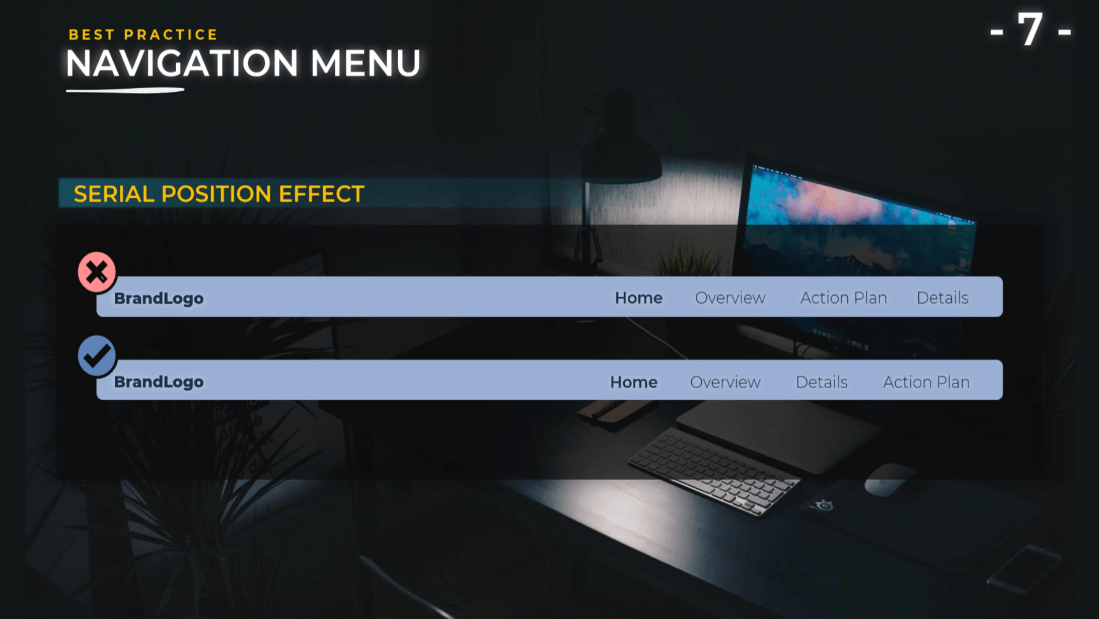
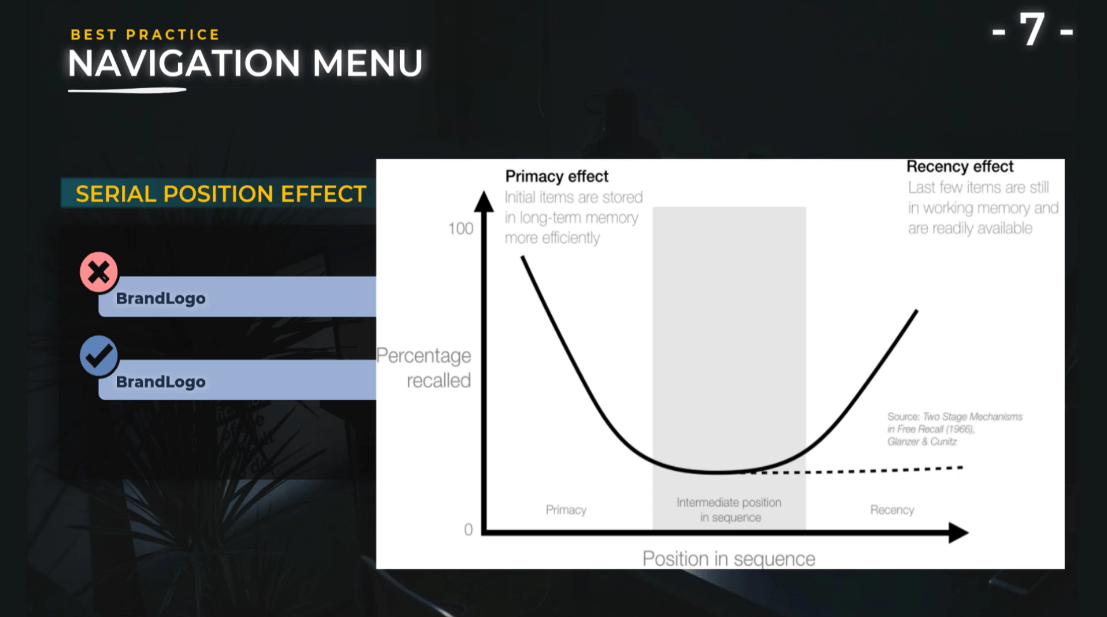
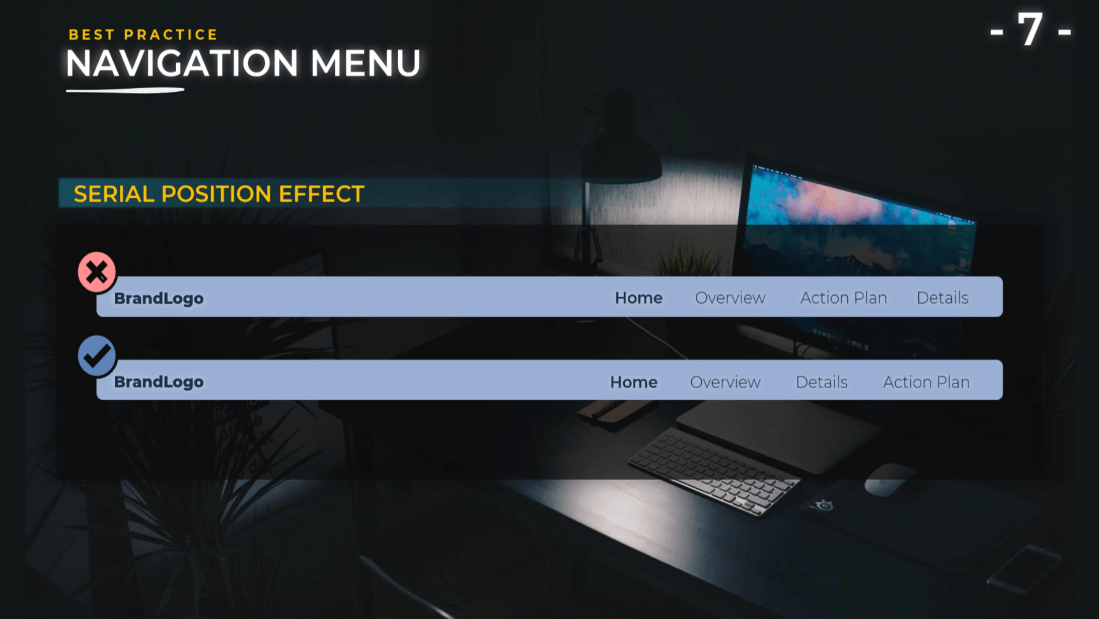
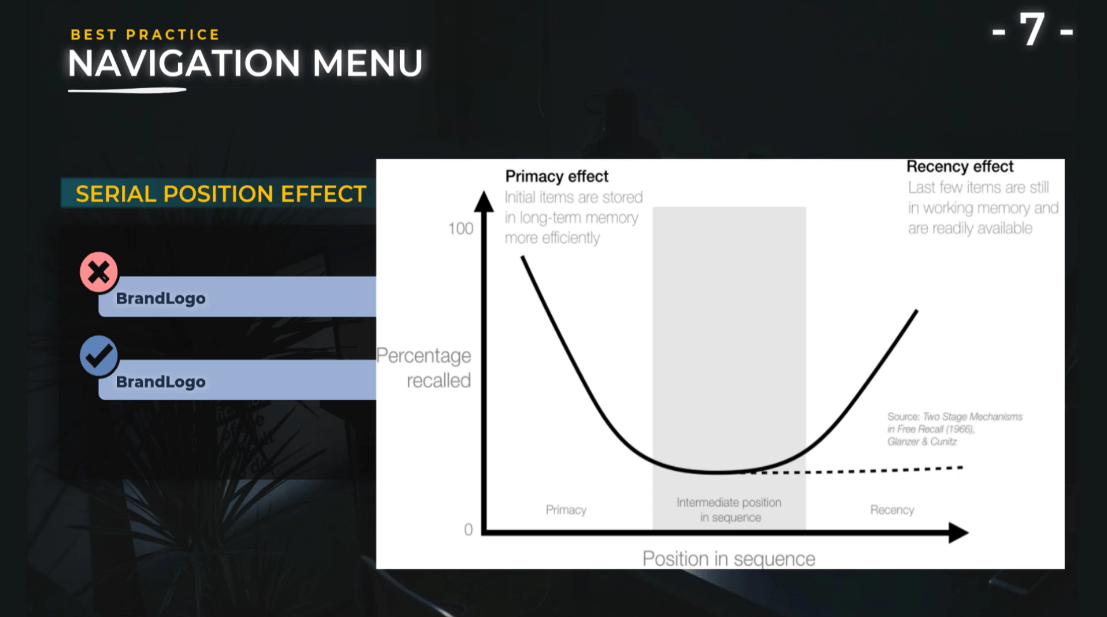
Implementar el efecto de posición serial.
El efecto de posición en serie describe cómo nuestra memoria se ve afectada por la posición de la información en una secuencia. Los elementos iniciales se recuerdan de manera más eficiente que los elementos en una posición posterior en la lista. Los elementos al final de la lista se recuerdan más fácilmente inmediatamente después de la presentación.

Básicamente, querrá presentar los elementos importantes al principio y al final de una lista para maximizar el recuerdo. Si desea que las personas elijan un elemento sobre otro, preséntelo al final de la lista si la decisión se tomará inmediatamente después de la presentación.
Esto se debe a que tendemos a favorecer al último candidato que se nos presenta. Si la decisión se va a tomar en un momento posterior, presente su elemento preferido al principio de la lista.

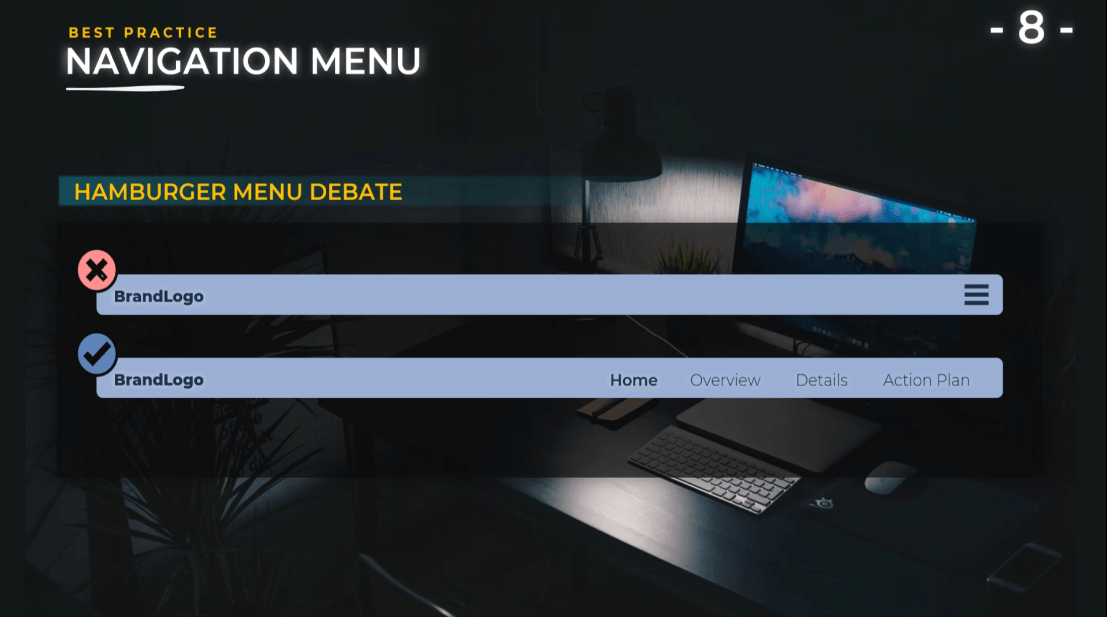
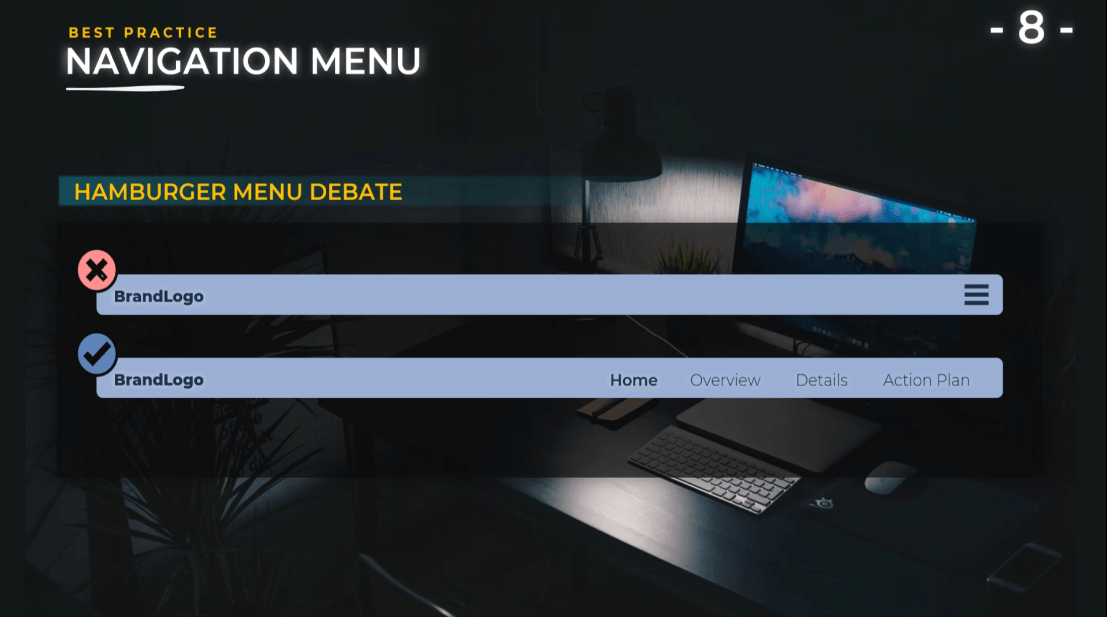
Debate sobre el menú de hamburguesas .
Quería presentar un debate sobre el uso de los menús de hamburguesas. Algunos diseñadores piensan que el menú hamburguesa no debe usarse en aplicaciones de escritorio, y si no tiene demasiados botones.
En este ejemplo, tenemos Home , Overview , Details y Action Plan . Es más fácil para los usuarios ver este menú que abrir un menú de hamburguesas.

Por otro lado, la ventaja de usar un menú de hamburguesas es que le brinda más espacio, despeja el diseño y le permite tener información adicional presentada solo cuando el usuario abre este menú.
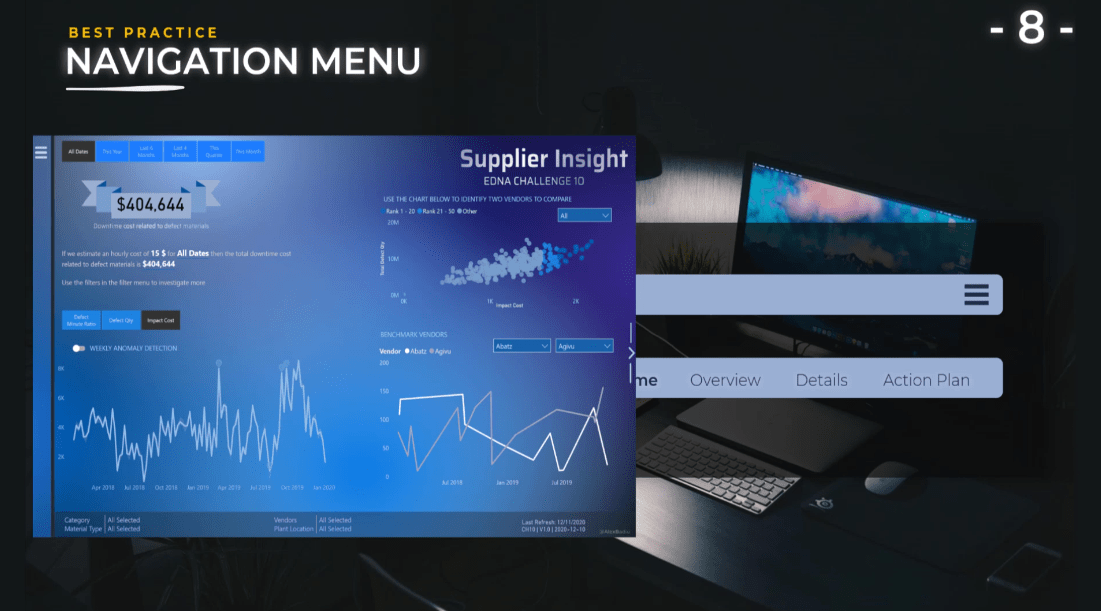
Si está utilizando este menú de hamburguesas, debe prestar atención si está utilizando filtros en su interior. Debe recordarlo en su página para que el usuario final no se vea obligado a hacer un clic adicional para abrir el menú y ver los filtros que se aplicaron en el informe.
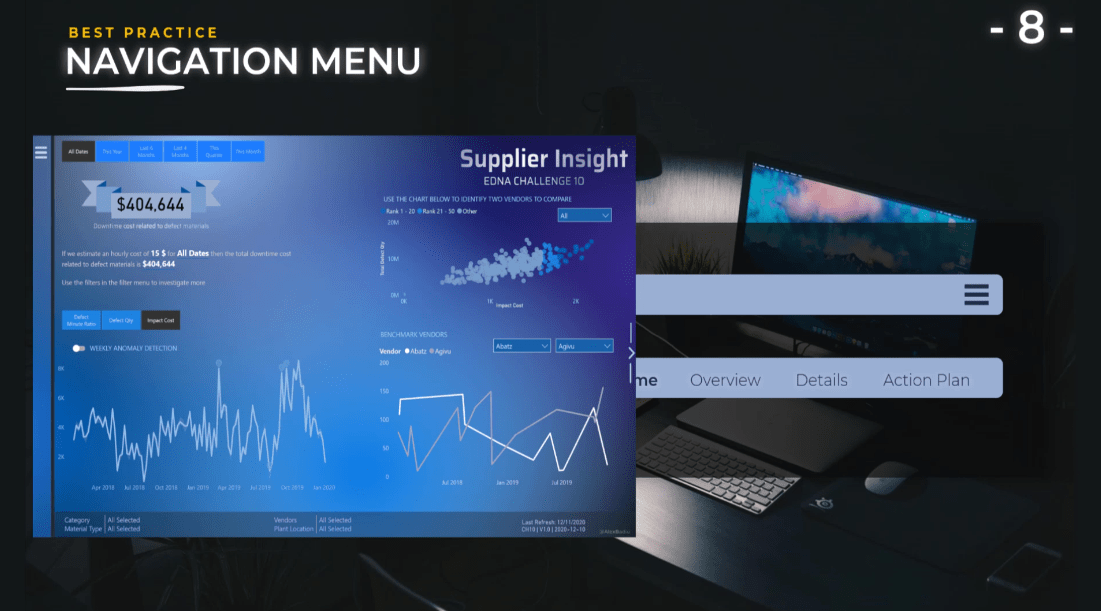
Para ilustrar, creé diferentes desafíos para LuckyTemplates donde usé este menú de hamburguesas. Usé este menú en la parte inferior de la pantalla para recordar los filtros que se aplican en este menú.

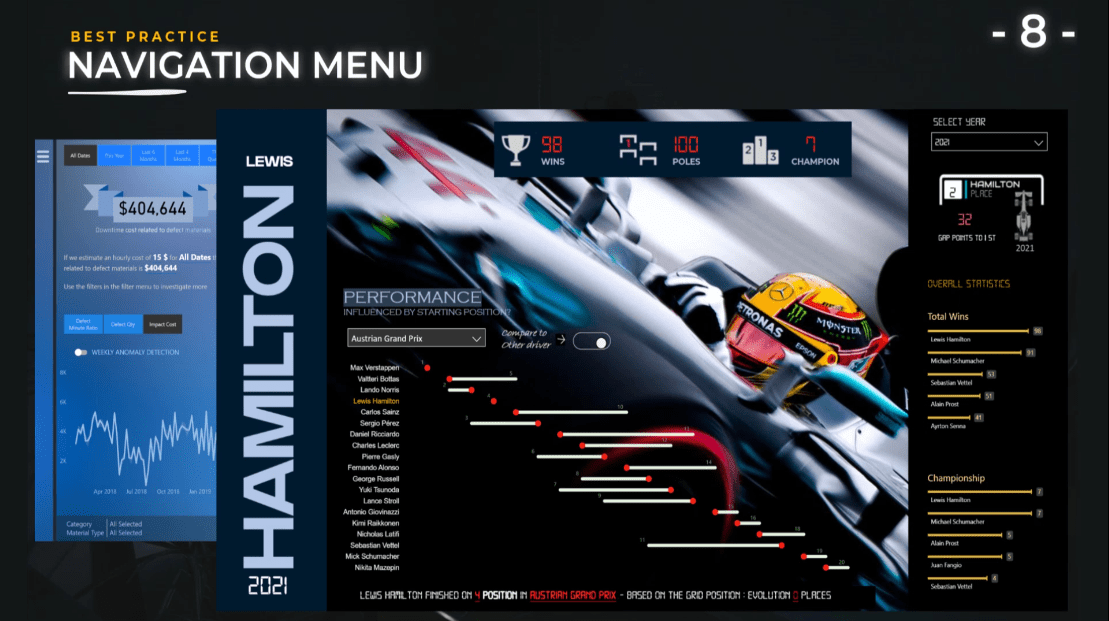
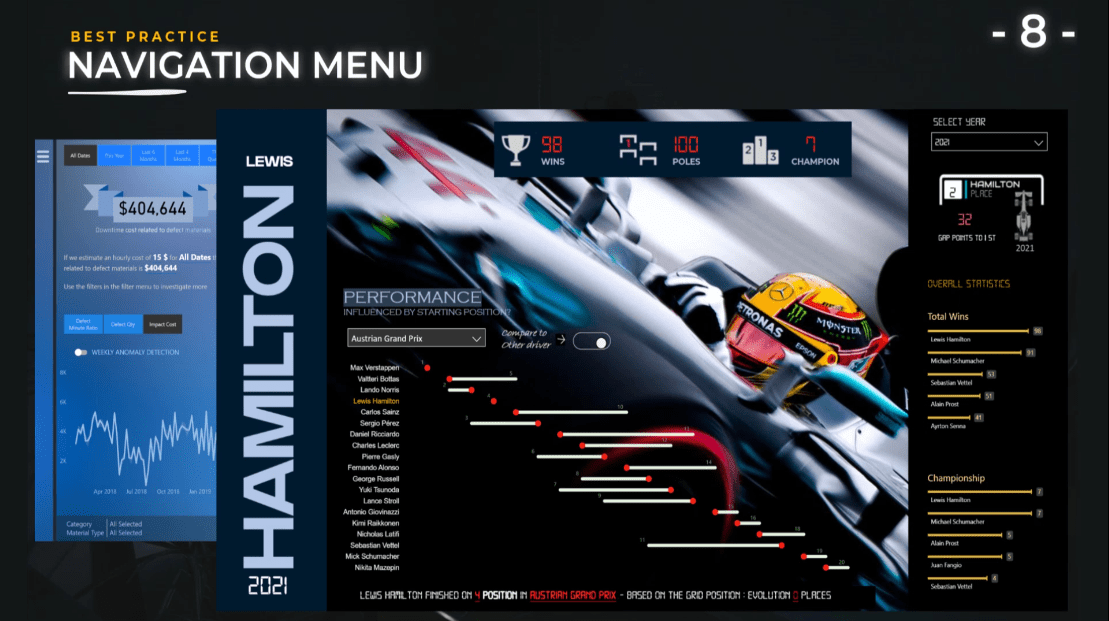
Otro informe que creé es Lewis Hamilton 2021. Cuando abres el menú de hamburguesas, tiene información adicional, como filtros y gráficos adicionales.
En este caso, el único filtro que tengo es el año. El año también se presenta dentro del informe principal justo debajo del nombre de Lewis Hamilton para que el usuario final sepa qué información se presentará dentro de la pantalla sin tener que hacer clic en el menú de hamburguesas.


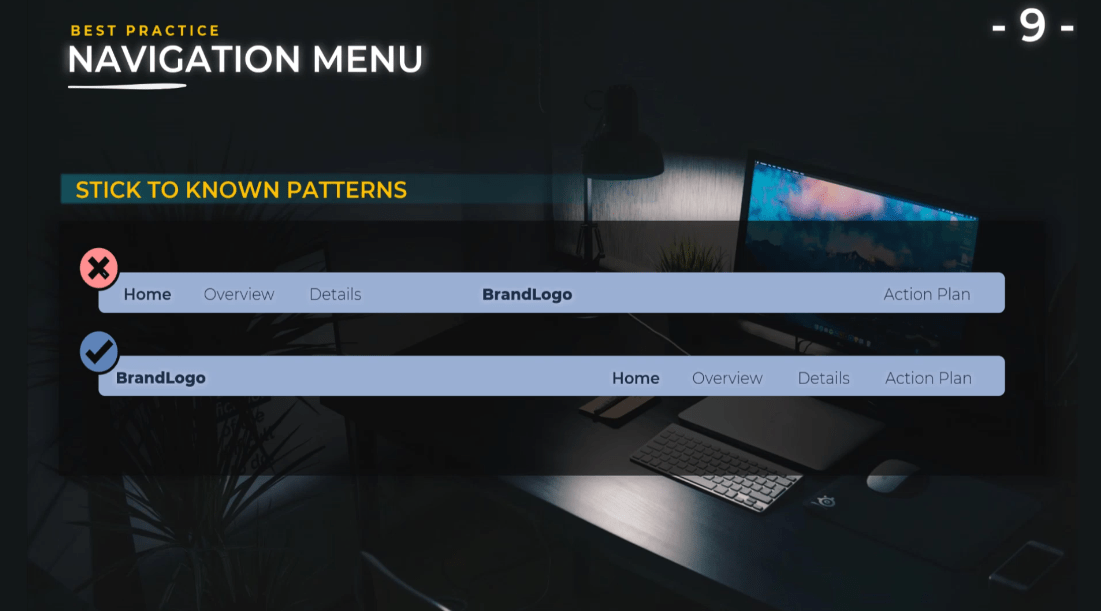
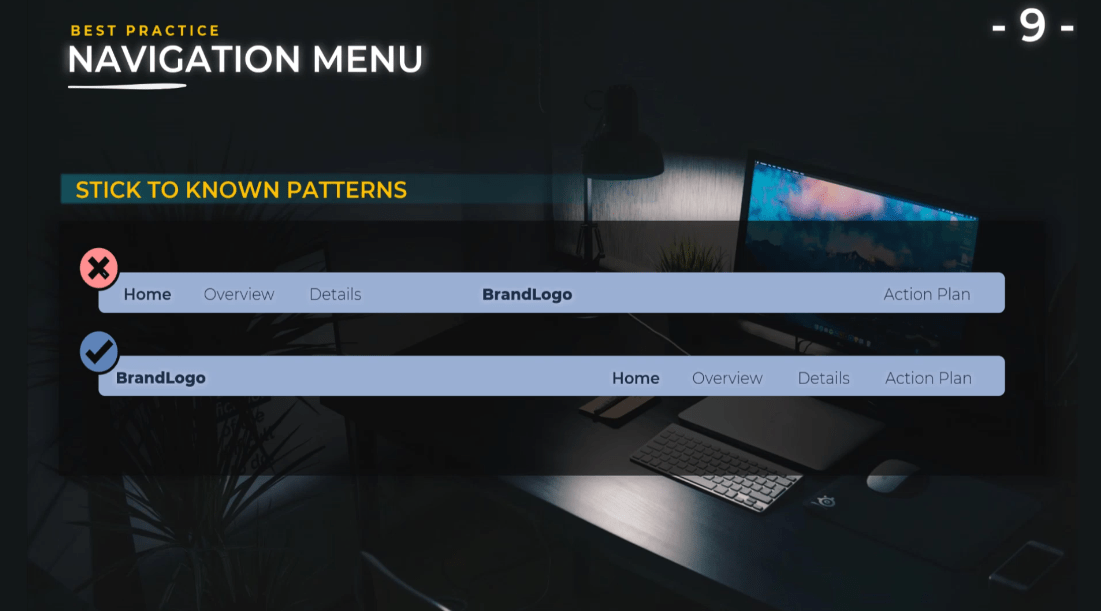
Cíñete a los patrones conocidos .
Debe tener mucha imaginación y probar cosas nuevas cuando cree un informe, pero debe ceñirse a los patrones conocidos cuando utilice un menú de hamburguesas.
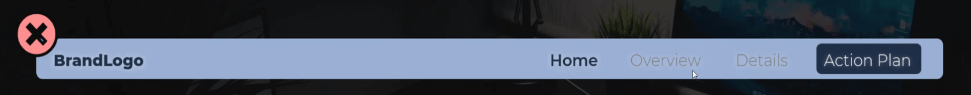
En este ejemplo, muestra un logotipo de marca que está en el medio de la barra superior, una parte de los botones de navegación a la izquierda y el plan de acción a la derecha, lo que no es una buena experiencia para el usuario.

Los usuarios están acostumbrados a ver el logo a la izquierda y todos los botones a la derecha con el plan de acción al final.
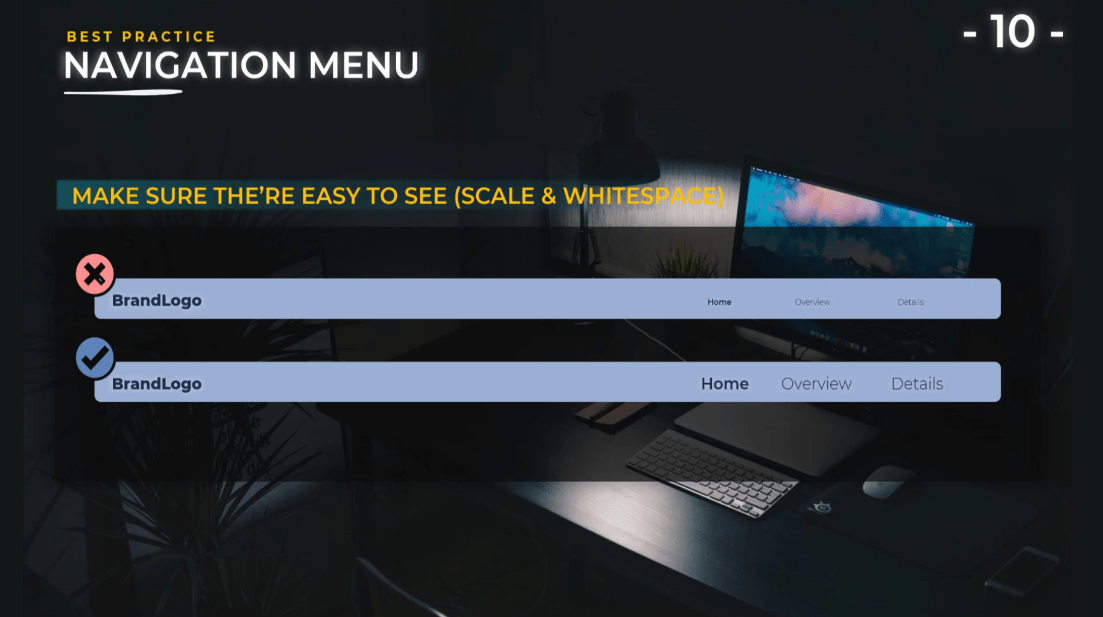
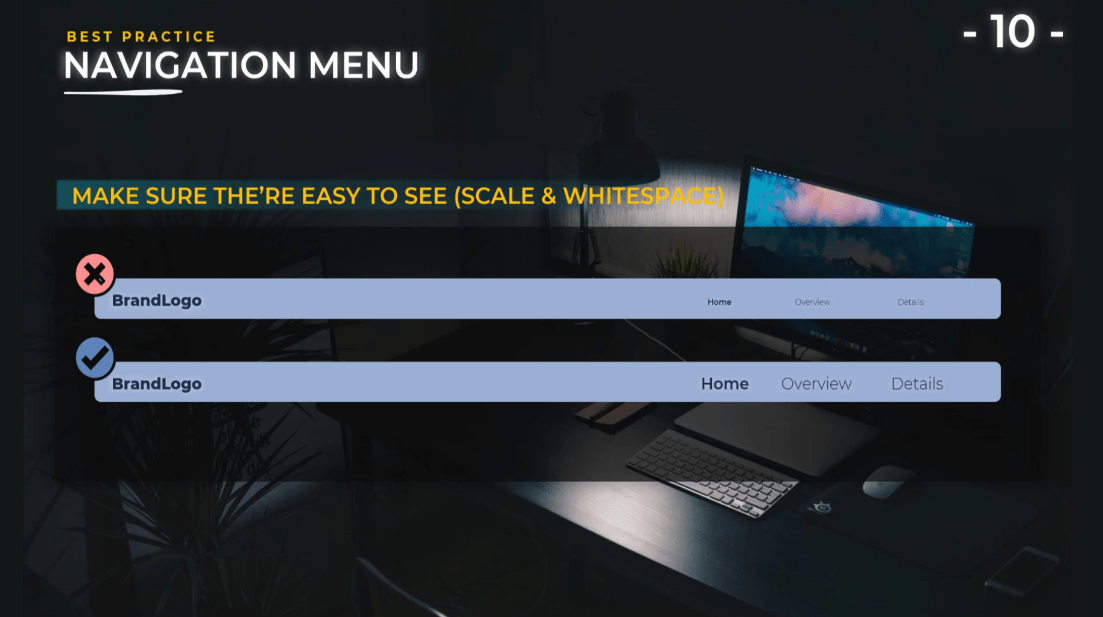
Asegúrese de que sean fáciles de ver .
Por supuesto, este es un caso que se encuentra con bastante frecuencia porque tendemos a agregar mucha información dentro de nuestros informes. Desafortunadamente, para ganar espacio, reducimos el tamaño de los textos y el tamaño de los menús.
Es importante que los usuarios puedan leer los textos de su informe, escalarlo al tamaño correcto, tener una buena relación de contraste y prestar atención a los espacios en blanco. Cuando hablo de espacios en blanco, me refiero al espacio en la parte superior e inferior del menú de navegación.
Esto es para garantizar que los usuarios finales tengan un lugar dedicado para el menú y no tenga un diseño desordenado donde los usuarios finales se sientan perdidos y no sepan que esos botones los dirigirán a diferentes análisis dentro del informe.

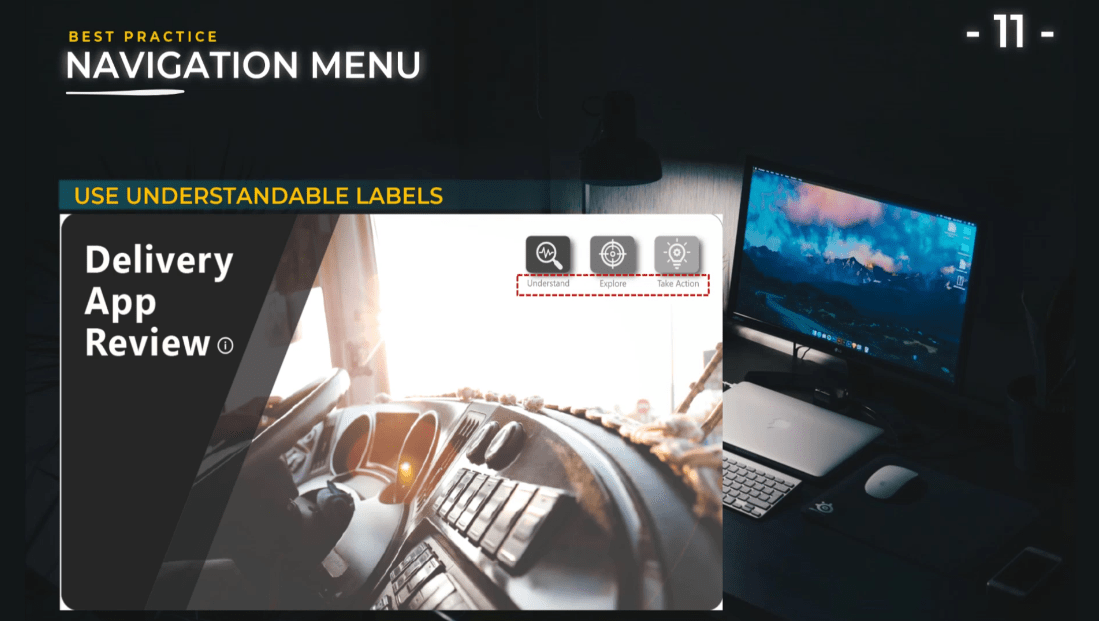
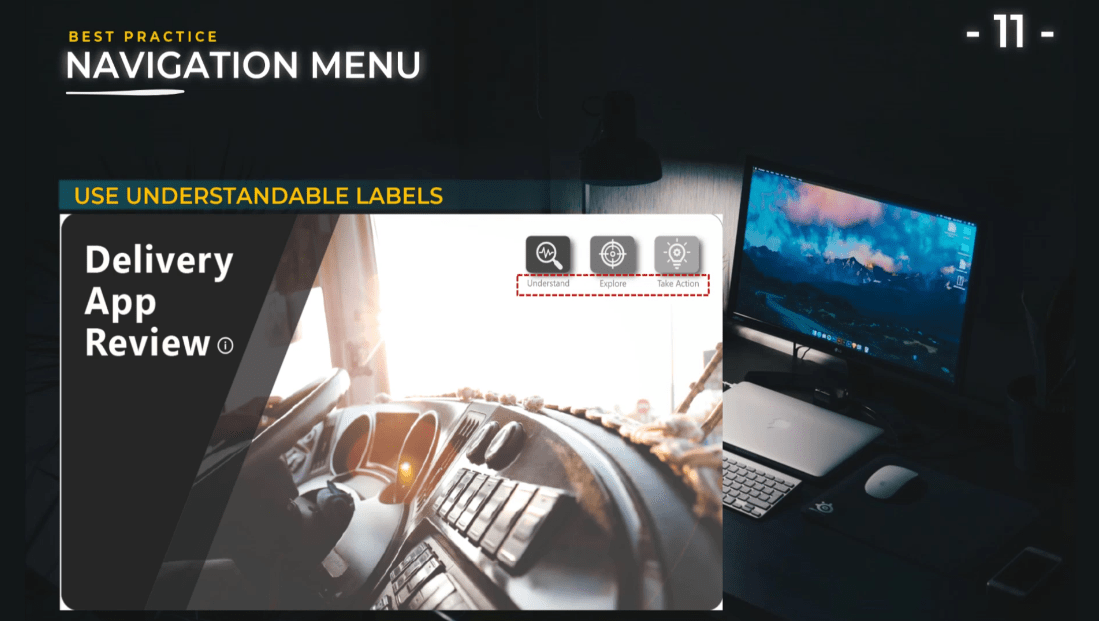
Utilice etiquetas comprensibles .
Para las etiquetas, use nombres cortos que tengan sentido para el usuario final. Al igual que en mi informe Revisión de la aplicación de entrega, puede usar nombres prácticos como Comprender , Explorar y Tomar acción . Aproveche los elementos visuales, las imágenes y los iconos.
Como puede ver, al agregar algunos íconos o algunas imágenes además del texto, ayudamos al usuario a comprender lo que presenta y le permitirá tomar medidas para navegar mucho más fácilmente dentro de su informe.

Utilice filtros sincronizados.
Por ejemplo, si abre los menús para seleccionar un filtro, este filtro debe permanecer aunque cambie la imagen.
Como se ilustra en la pantalla, puede ver que cambié el Costo estimado del tiempo de inactividad a $15, y cuando hice clic en el botón en el lado derecho de la pantalla, tengo las imágenes de mi página principal que cambiaron.
Otro ejemplo es cambiar la Detección de anomalías semanales , que es el gráfico en la parte inferior izquierda. Puedo cambiarlo de Detección de anomalías a Pronóstico , pero cuando volví a abrir el menú, quiero tener la misma selección y mantener el filtro en el que se encuentra el Costo estimado del tiempo de inactividad .
Por lo tanto, es importante conocer los marcadores para crear una rica experiencia de usuario con su navegación.
Incluya una forma de restablecer todos los filtros.
Esto es muy fácil de implementar y también agrega mucho a la experiencia del usuario. Cada vez que tiene un menú que tiene múltiples filtros dentro, necesita restablecer todos los filtros.
El usuario final no necesitará ir individualmente a cada filtro y volver a colocarlo en la pantalla que tenía al principio. Es muy fácil de hacer: simplemente agregue un icono, cree un botón y dirija este botón a un marcador que tenga la vista inicial.
Proporcione información adicional con botones.
Podemos usar botones no solo para los menús de navegación; también podemos usar botones dentro de nuestro informe para cambiar la vista.
En este caso, podemos cambiar la Detección de anomalías semanales a la vista Pronóstico usando un pequeño botón de alternancia. Agrega información adicional en la página sin tener que presentar todo al mismo tiempo. Además, este es un ejemplo de divulgación progresiva y una excelente manera de involucrar al usuario dentro de su informe.
Por supuesto, tenemos otras opciones para elegir, como el botón de alternar y los íconos que son muy populares en las aplicaciones de teléfonos como la hamburguesa , el bento , la hamburguesa alternativa , la albóndiga , el kebab y el doner .
Todos estos íconos son geniales y los usuarios están familiarizados con ellos.
Iconos personalizados de LuckyTemplates | Técnica de visualización de PBI
Desarrollo de informes de LuckyTemplates: creación de temas, logotipos de empresas, iconos y fondos
Cómo agregar iconos de LuckyTemplates personalizados a sus informes
Conclusión
Sin duda, colocar botones de navegación de páginas de LuckyTemplates en su informe le permitirá trazar la historia que puede ayudar a sus usuarios finales a comprender lo que están viendo, a qué partes de su informe pueden ir y los planes de acción que propone.
Espero que puedas aplicar las mejores prácticas que has aprendido de este tutorial.
Mis mejores deseos,