En este tutorial, hablaremos sobre el campo de búsqueda de PowerApps y cómo agregarlo y personalizarlo desde cero.
PowerApps es una plataforma creada para la comodidad donde los usuarios pueden crear sus propias aplicaciones incluso si no tienen experiencia en codificación o desarrollo de aplicaciones. Como cualquier otra plataforma de Microsoft, su punto fuerte radica en su sistema de arrastrar y soltar y su diseño intuitivo.
Esto significa que cualquier persona que quiera crear aplicaciones, ya sea simplemente para mostrar sus datos o para aumentar la productividad de su equipo, puede hacerlo fácilmente.
Hemos discutido los conceptos básicos para crear una aplicación desde cero en tutoriales anteriores. Esta vez, nos estamos enfocando en el campo de búsqueda de PowerApps.
Tabla de contenido
Cómo funciona el campo de búsqueda de PowerApps
La función de búsqueda permite a los usuarios buscar y filtrar elementos en una galería. Dado que Power Apps viene con plantillas de aplicaciones donde el campo de búsqueda ya está en su lugar, todo lo que necesita hacer es conectar una fuente de datos para extraer elementos que se incluirán en la galería.

Al usar el campo de búsqueda, no es necesario ingresar nombres o palabras completos. Escribir las primeras letras filtrará automáticamente los elementos y le mostrará las entradas que coincidan.

Aunque las plantillas integradas son cómodas de usar, no podemos confiar en ellas el 100 % del tiempo. Es necesario crear su propia aplicación de lienzo si desea personalizar completamente la aplicación según sus necesidades específicas. Esto significa que debe crear su propio campo de búsqueda desde cero.
Uso de la función de búsqueda
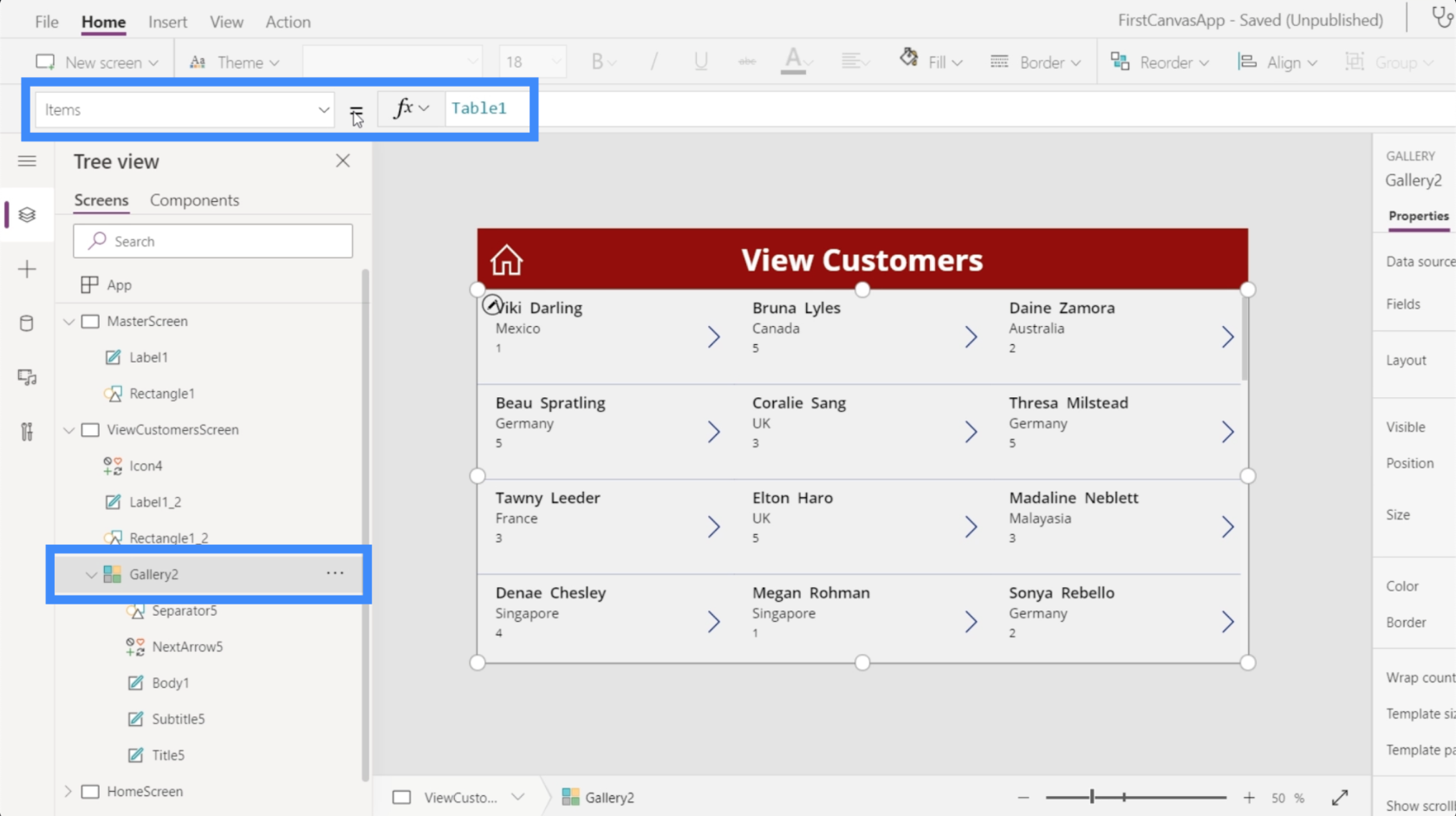
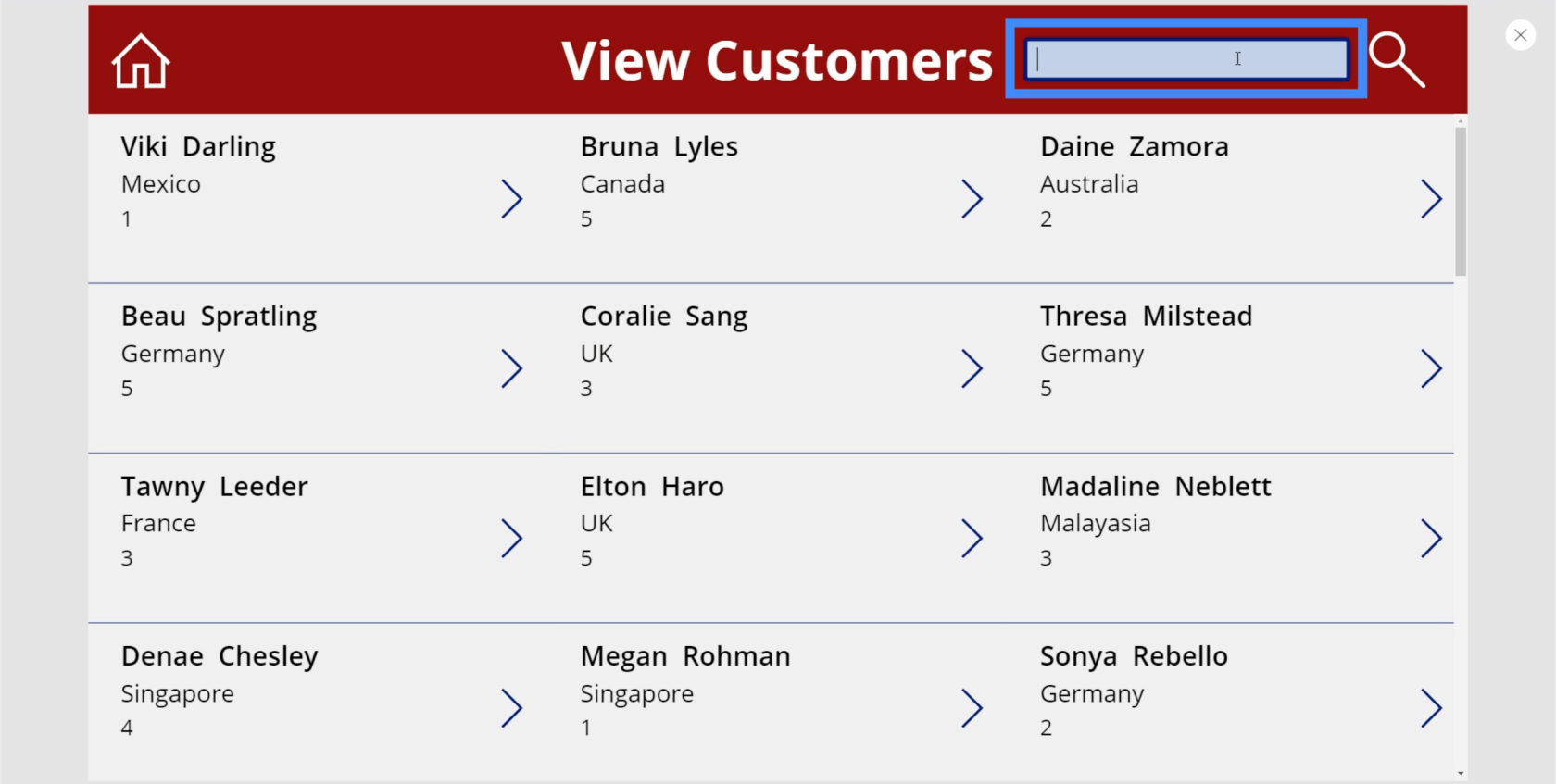
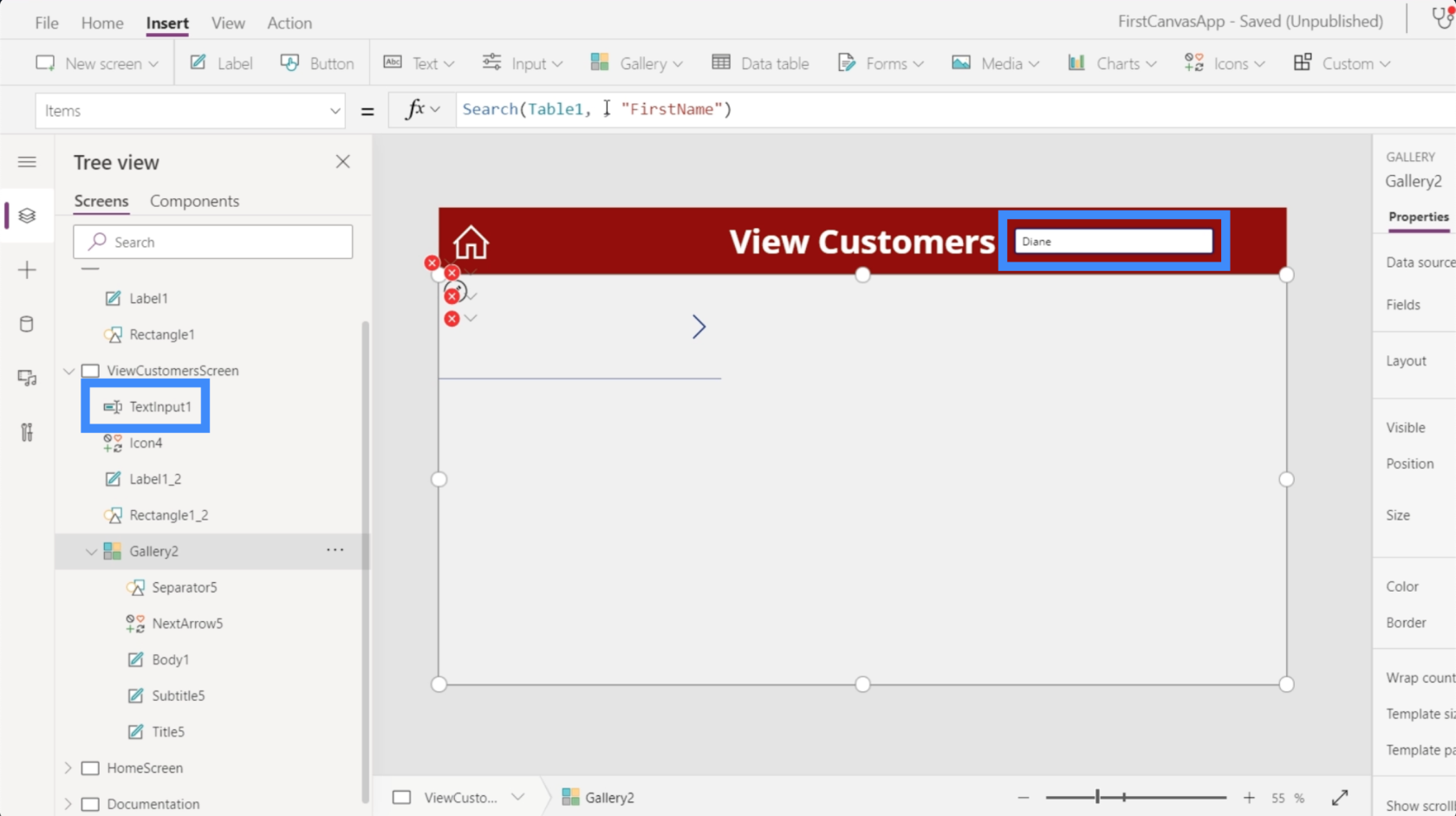
Usemos esta pantalla que creamos desde cero en un tutorial anterior. En este momento, estamos en la pantalla Ver clientes.

Dado que contiene una galería de elementos, tendría sentido crear un campo de búsqueda aquí.
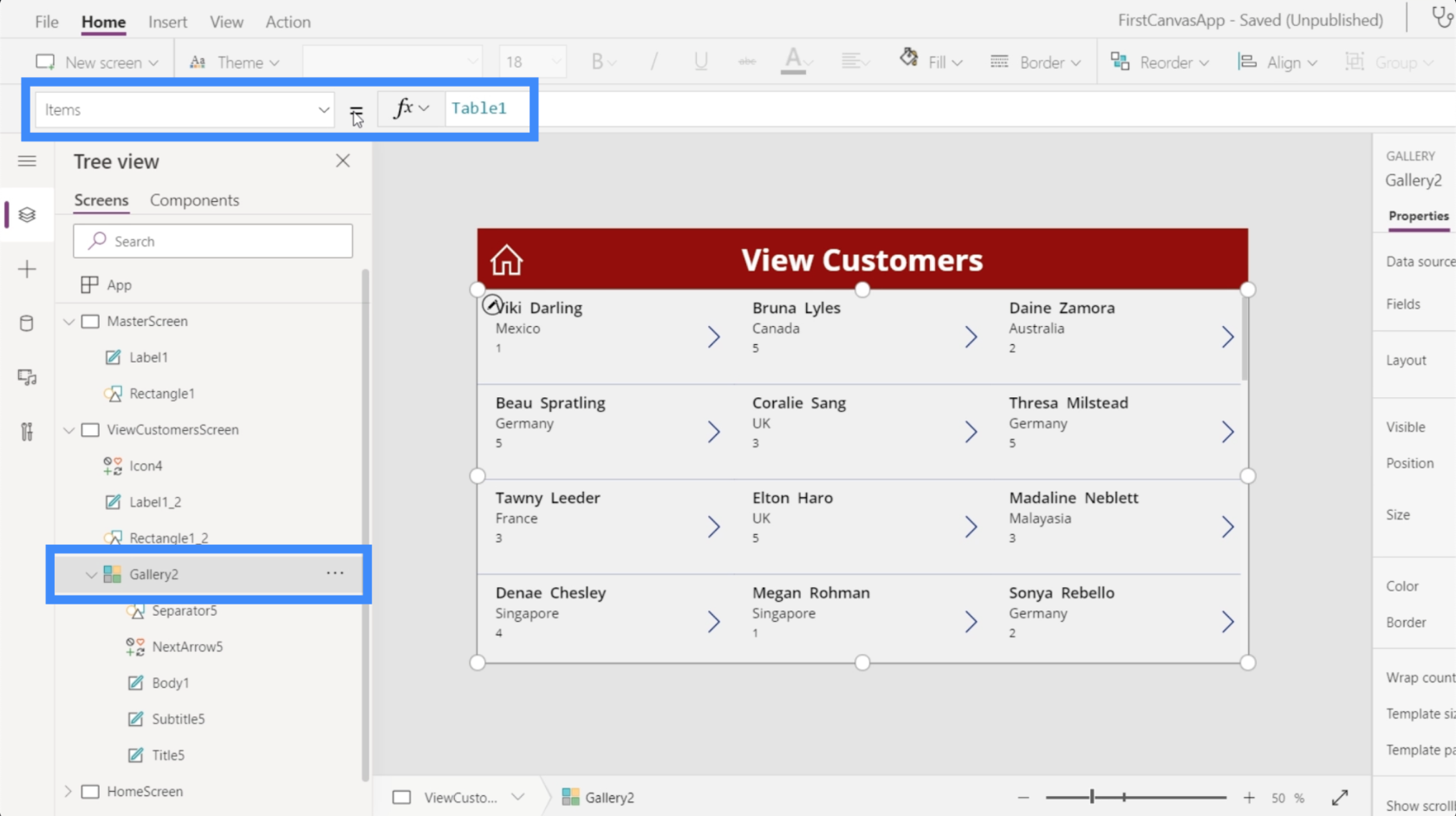
La galería que se muestra en esta página es la Galería 2. Si observamos la propiedad Items, muestra que estamos extrayendo datos de Table1.

Esto significa que cuando agregamos la función de búsqueda, buscará en los elementos de la Tabla 1 y filtrará los resultados según lo que escribamos.
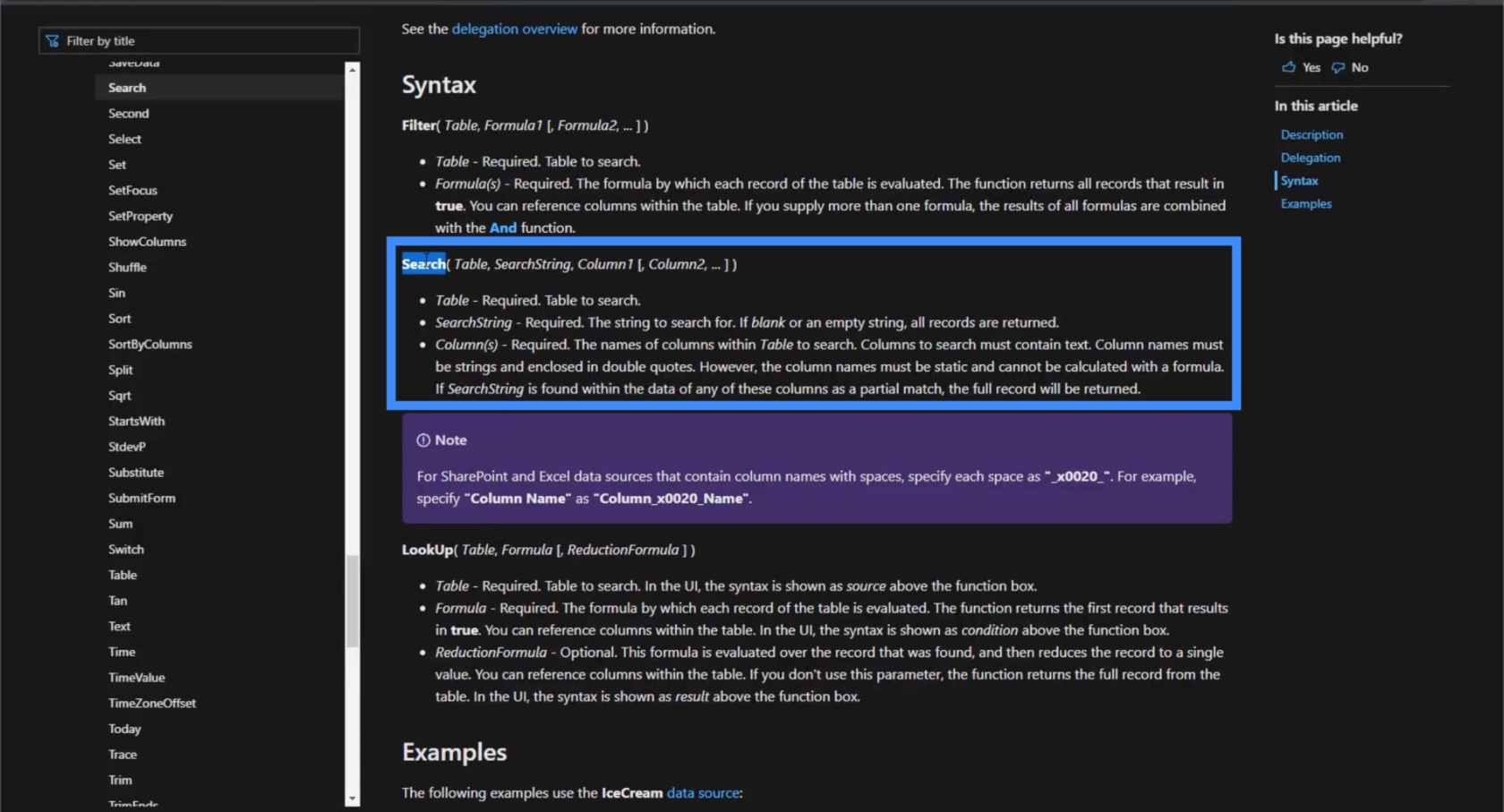
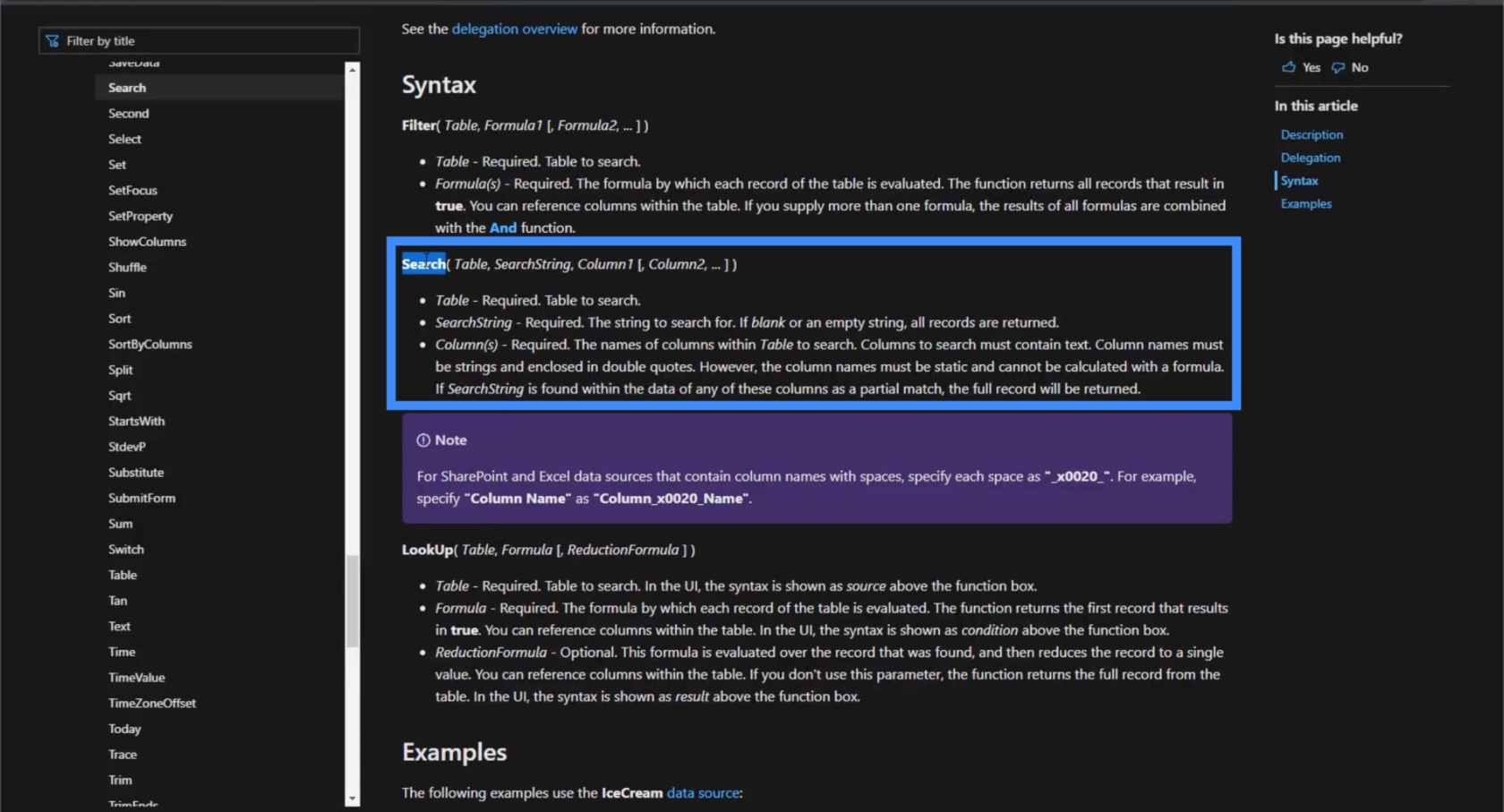
Entonces, veamos cómo funciona la función de búsqueda. Al entrar en el documento de Microsoft que describe esta función, muestra que una función de búsqueda toma una tabla, una cadena de búsqueda y las columnas donde desea buscar.

Con esa fórmula en mente, veamos cómo funciona la función de búsqueda en nuestra propia aplicación.
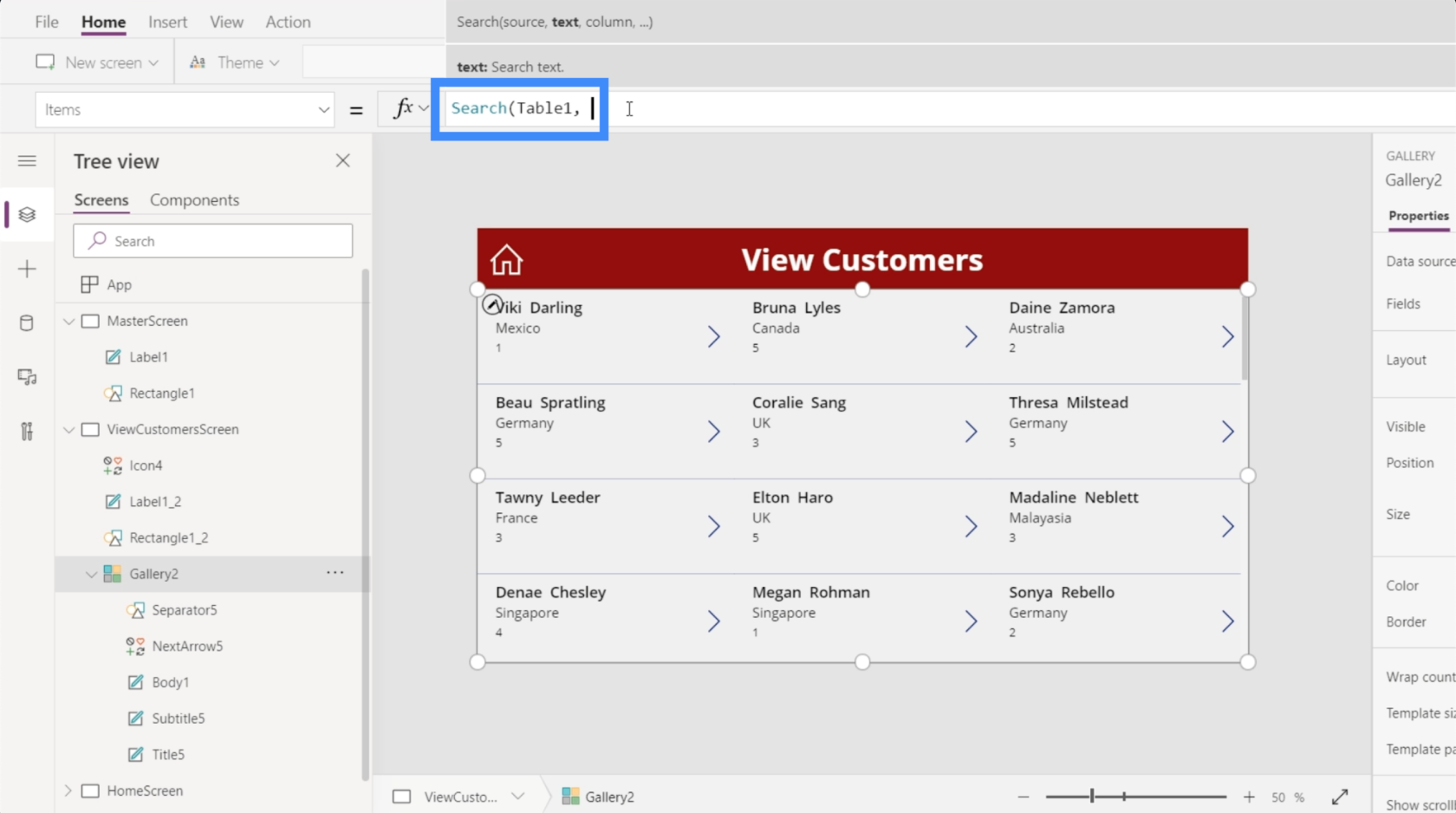
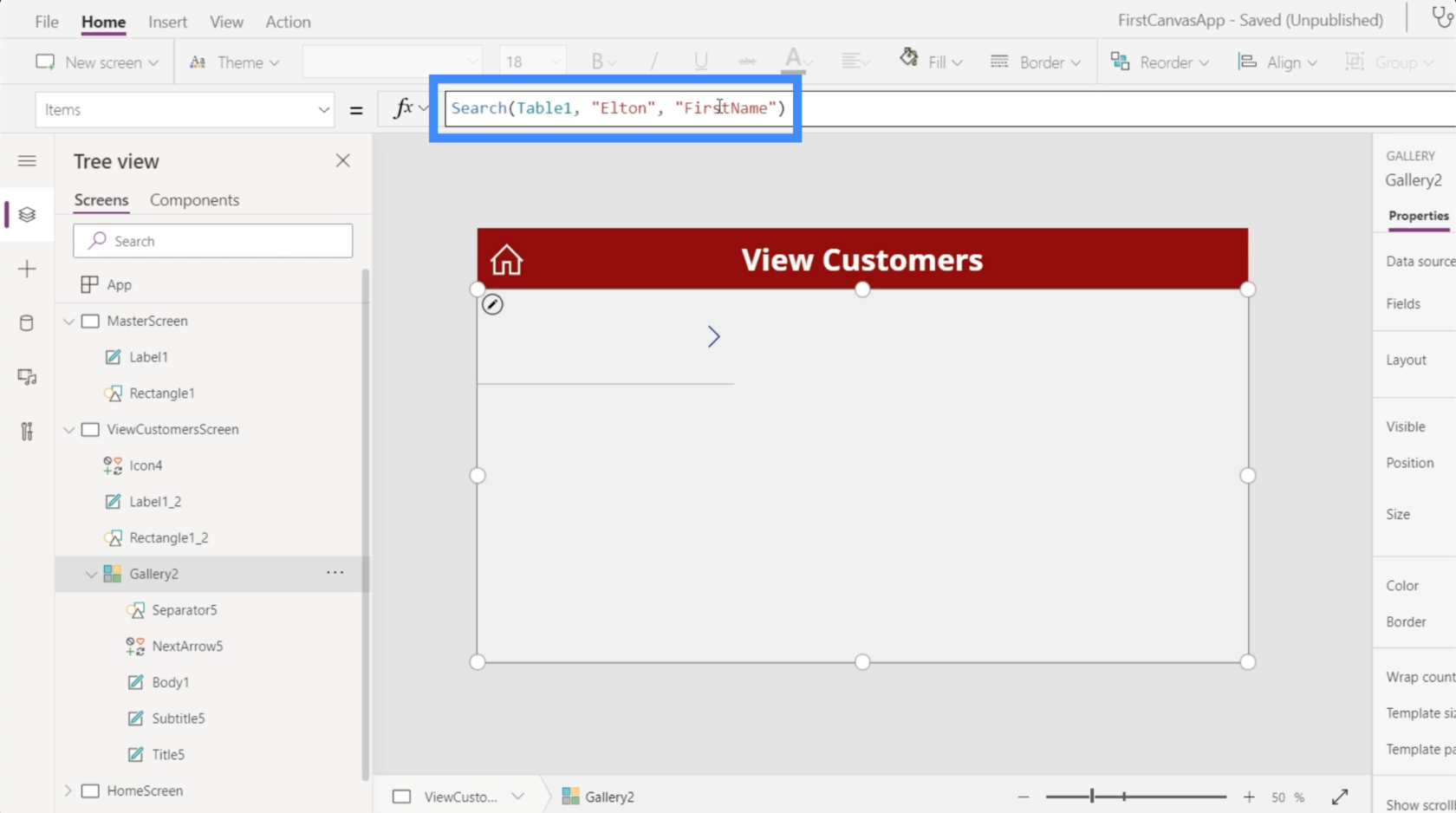
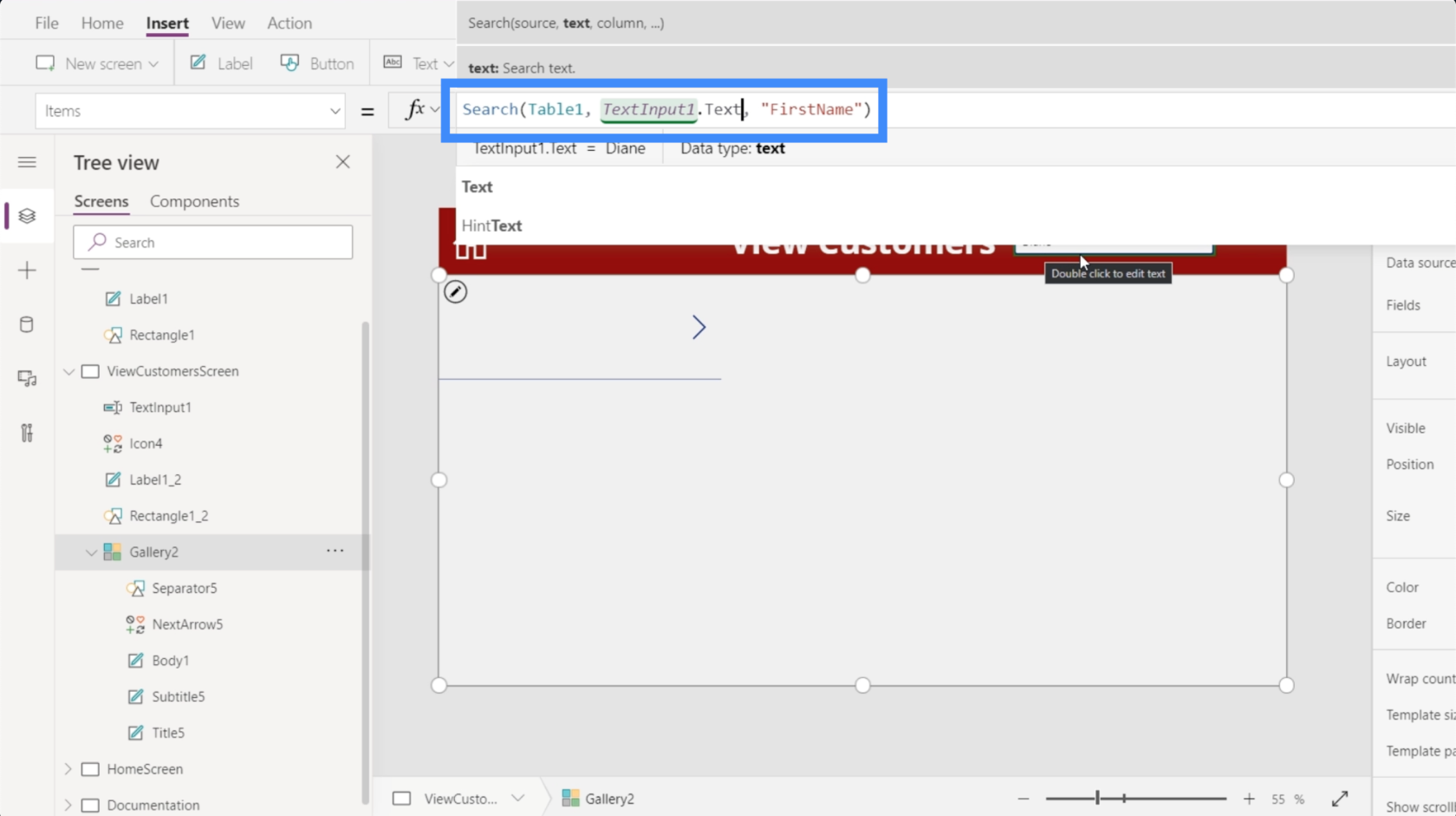
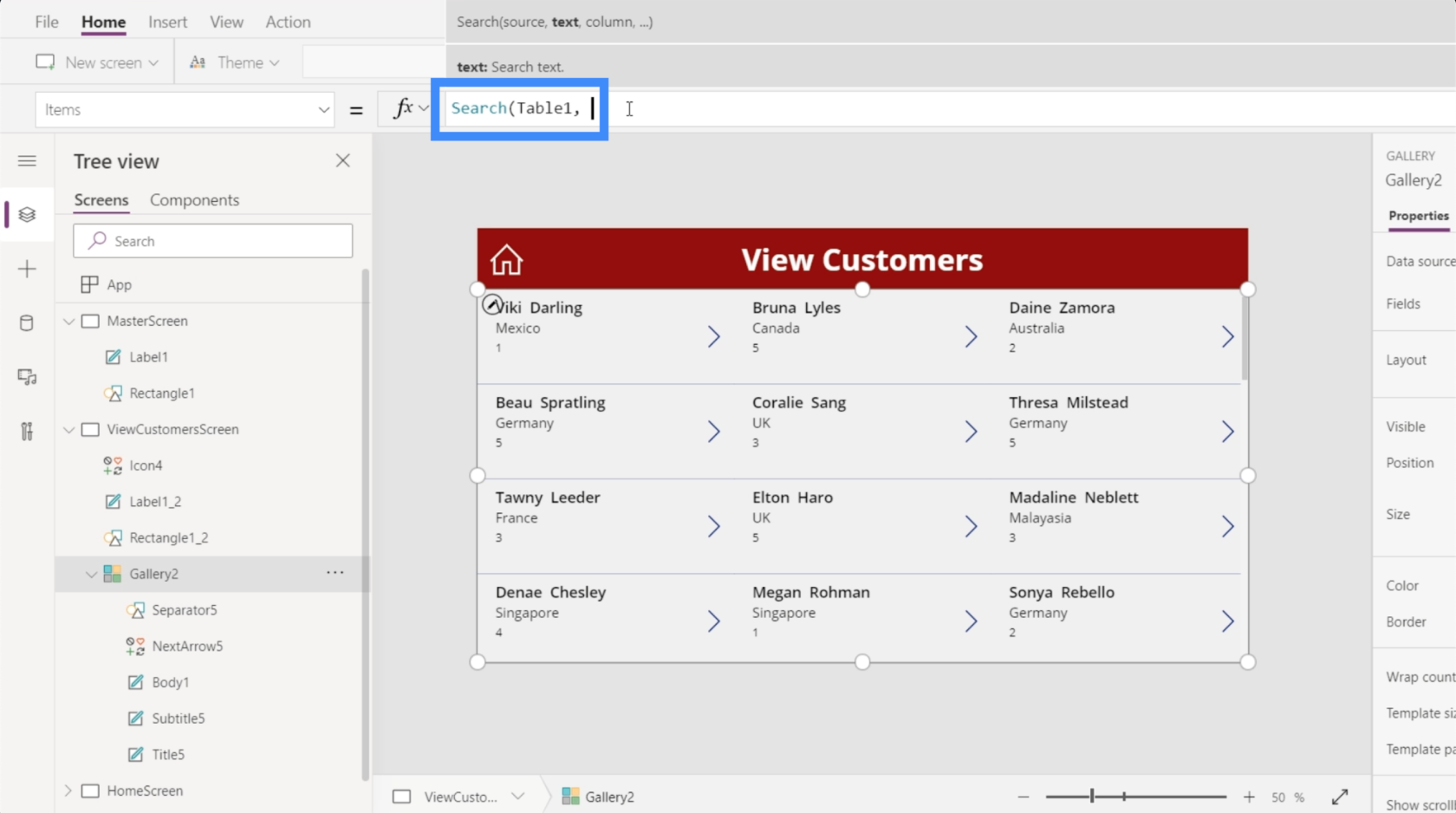
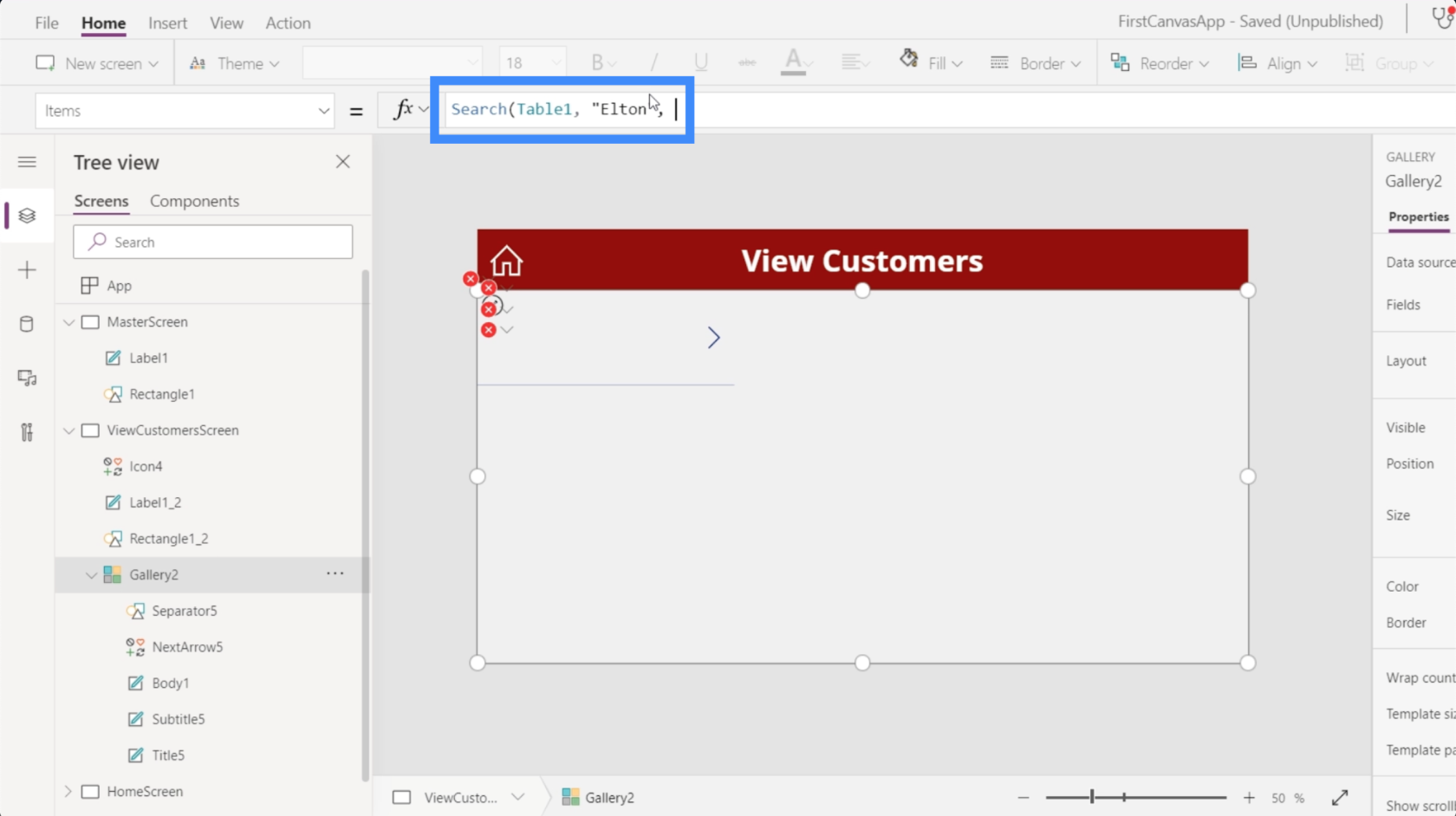
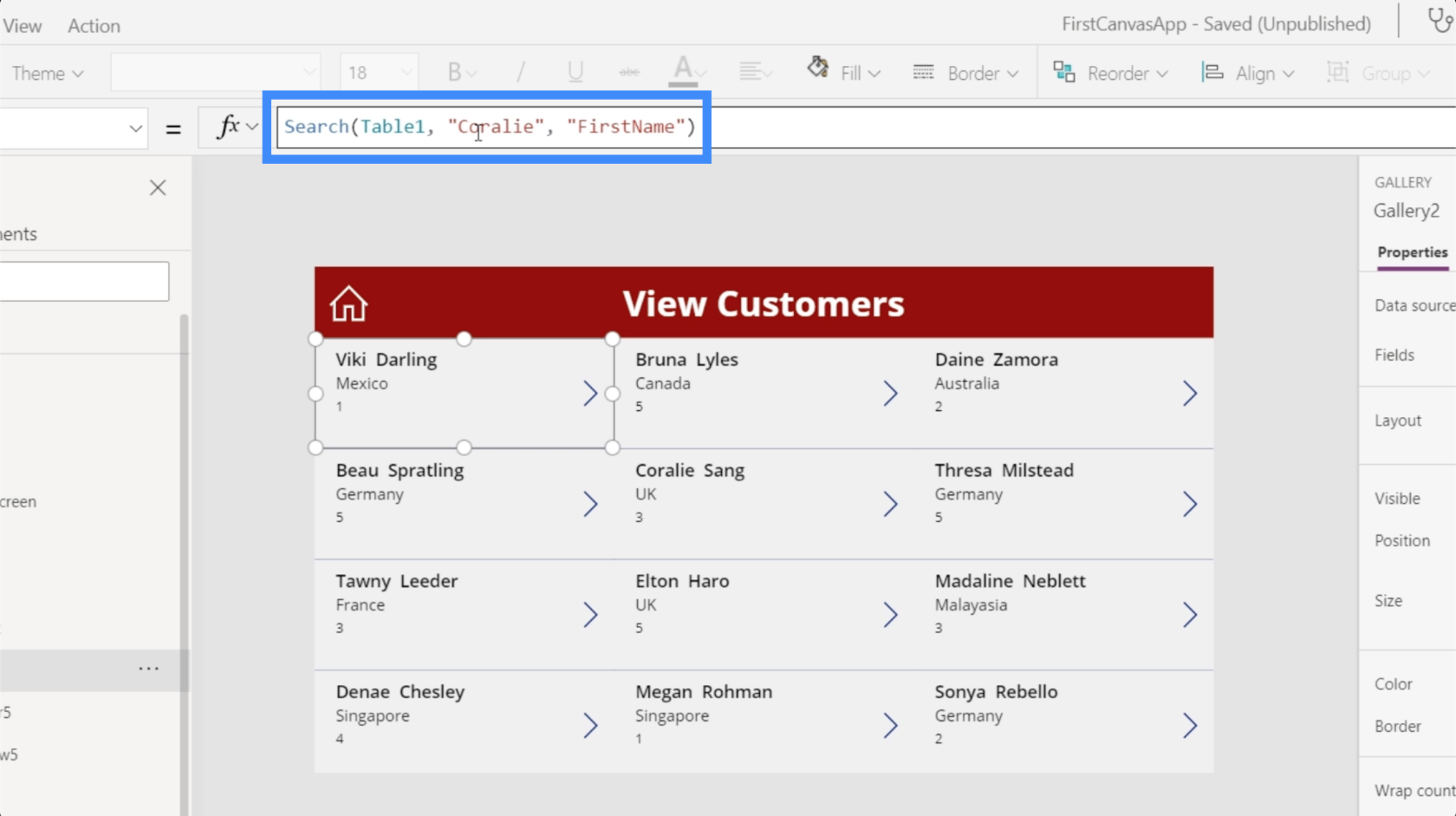
Usando la propiedad Items en Gallery2, usemos la función de búsqueda en la barra de fórmulas y hagamos referencia a Table1 ya que esa es nuestra principal fuente de datos.

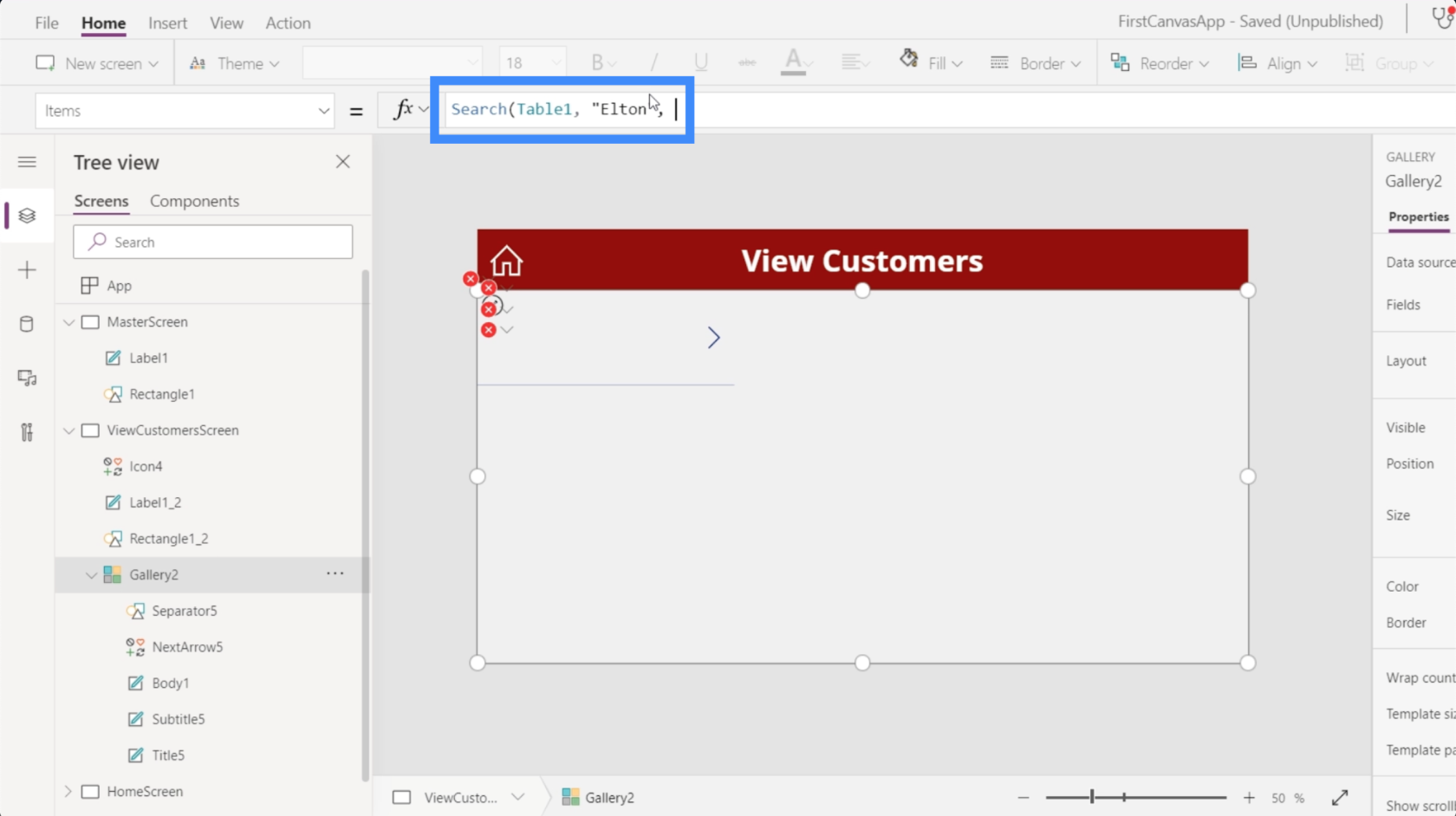
Para la cadena de búsqueda real, busquemos el nombre Elton.

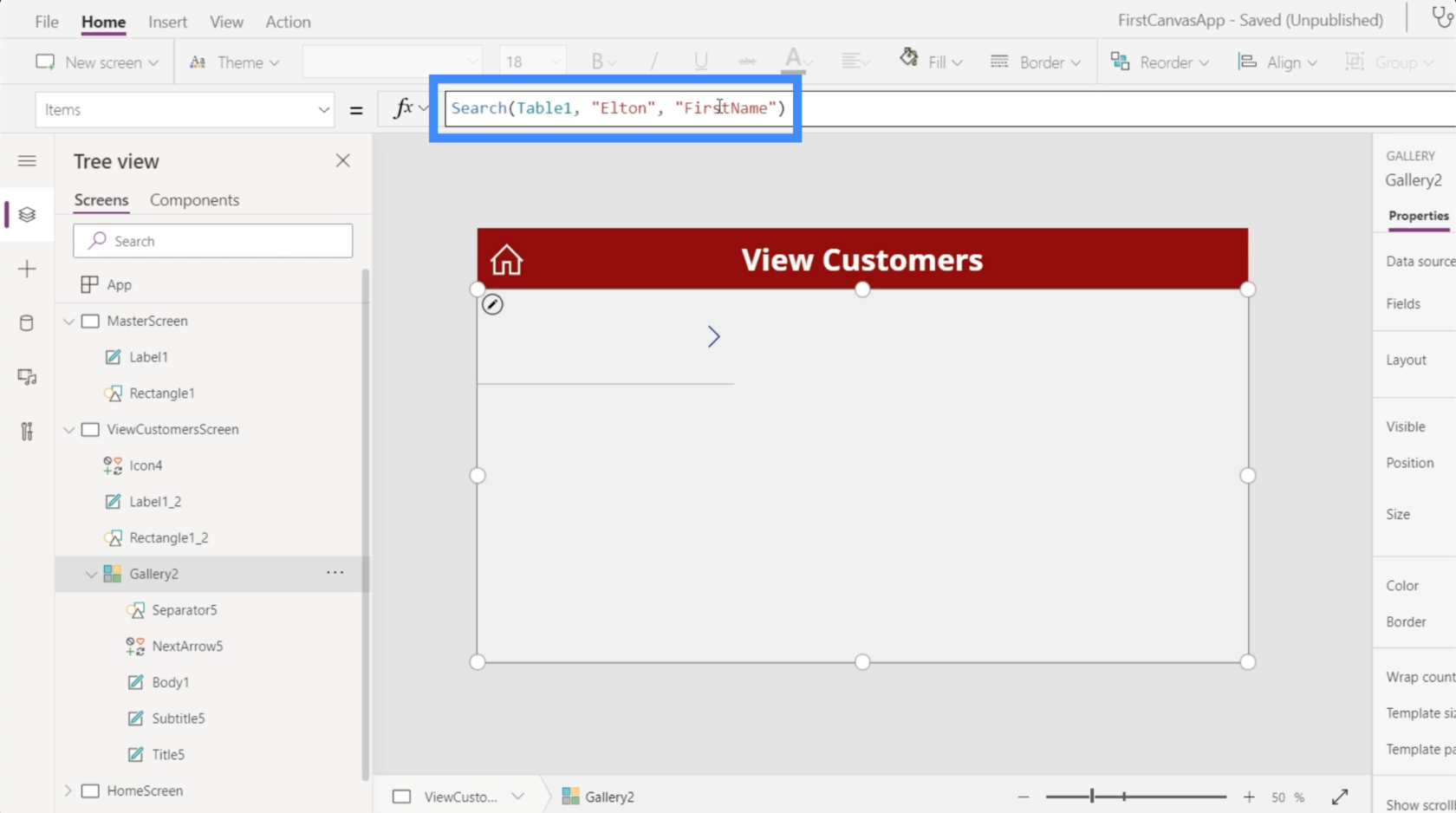
Luego, hagamos la búsqueda en la columna FirstName.

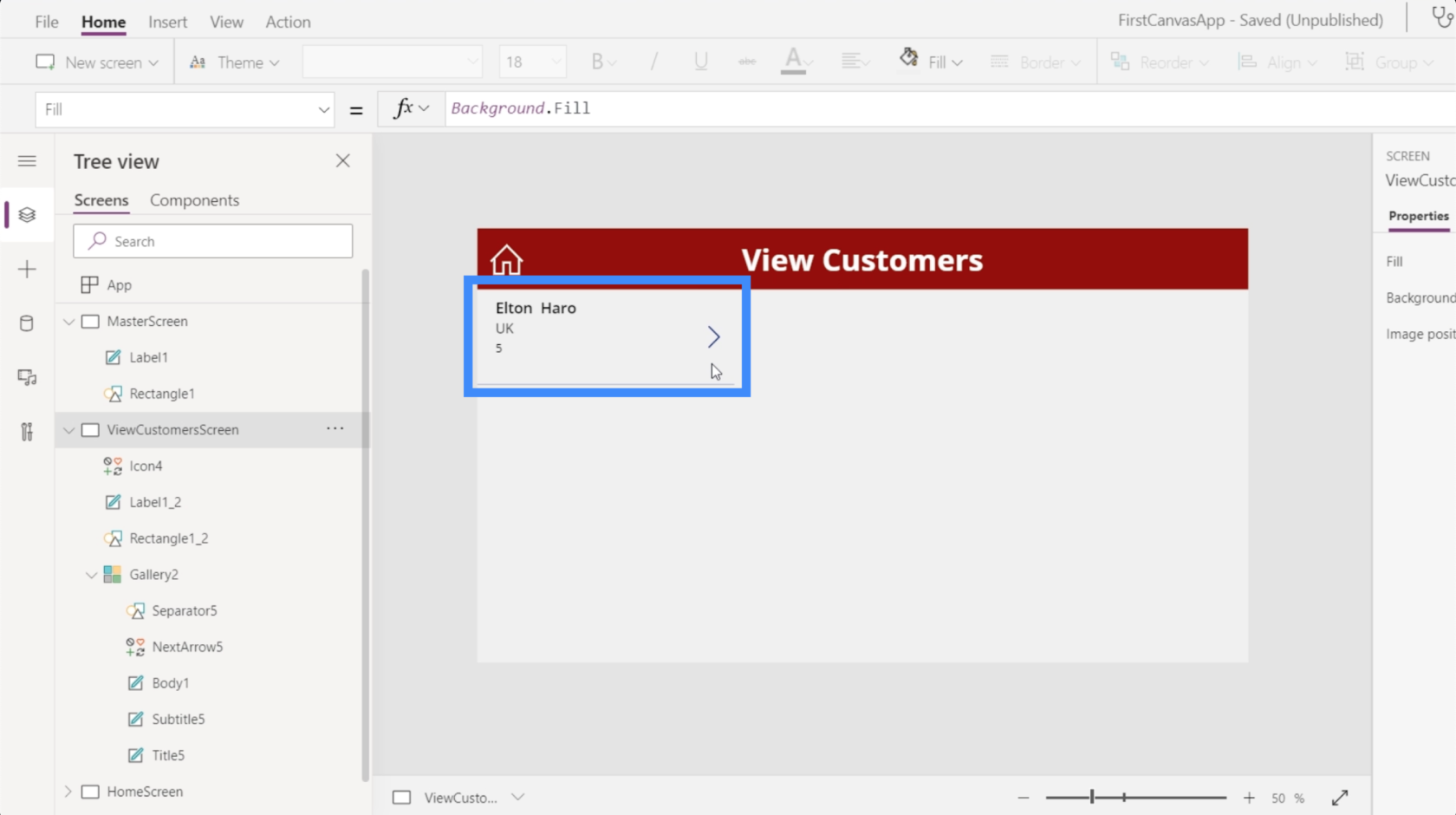
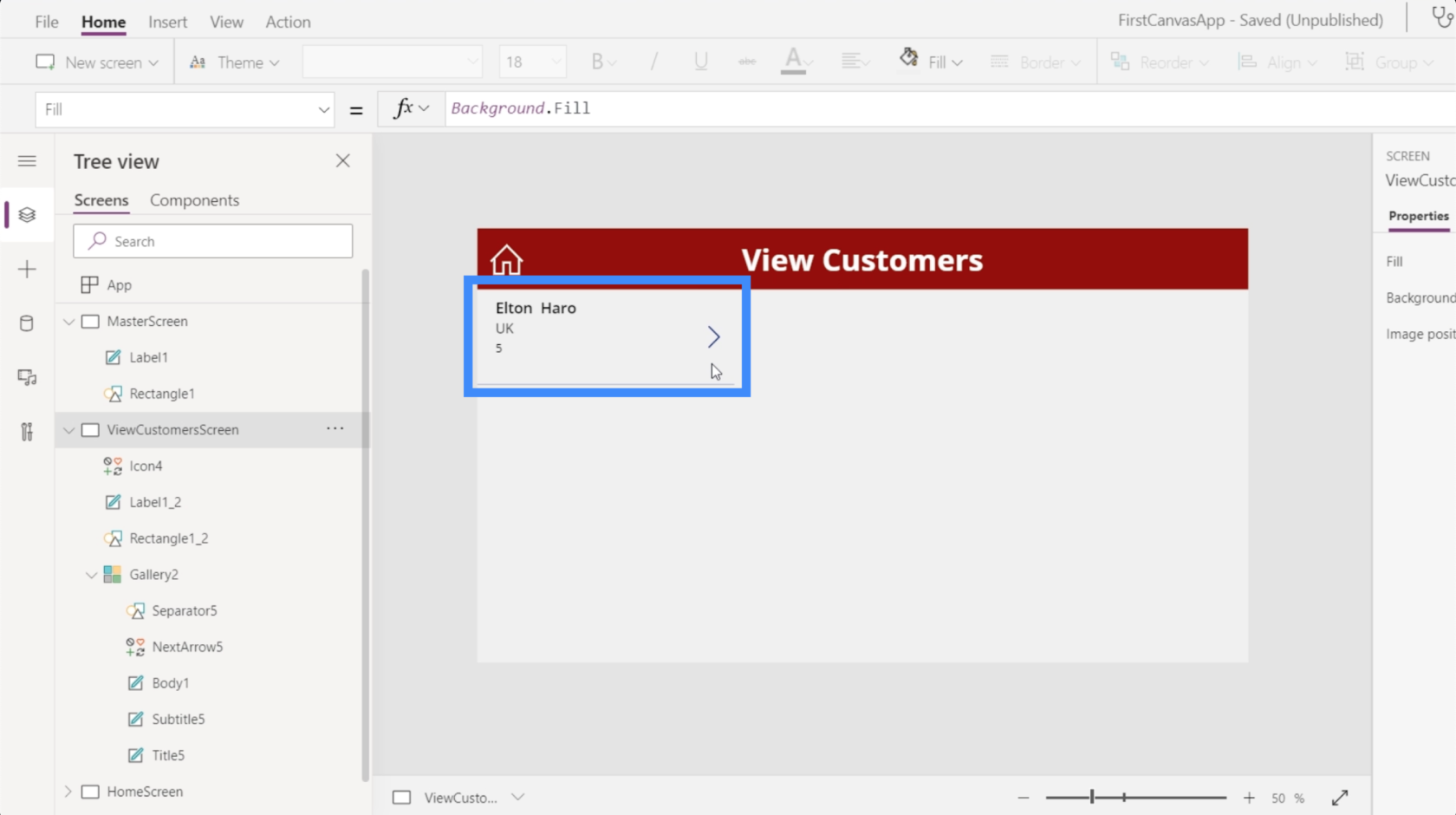
Una vez que presionamos Enter, nos da una coincidencia que corresponde a los parámetros de búsqueda que usamos.

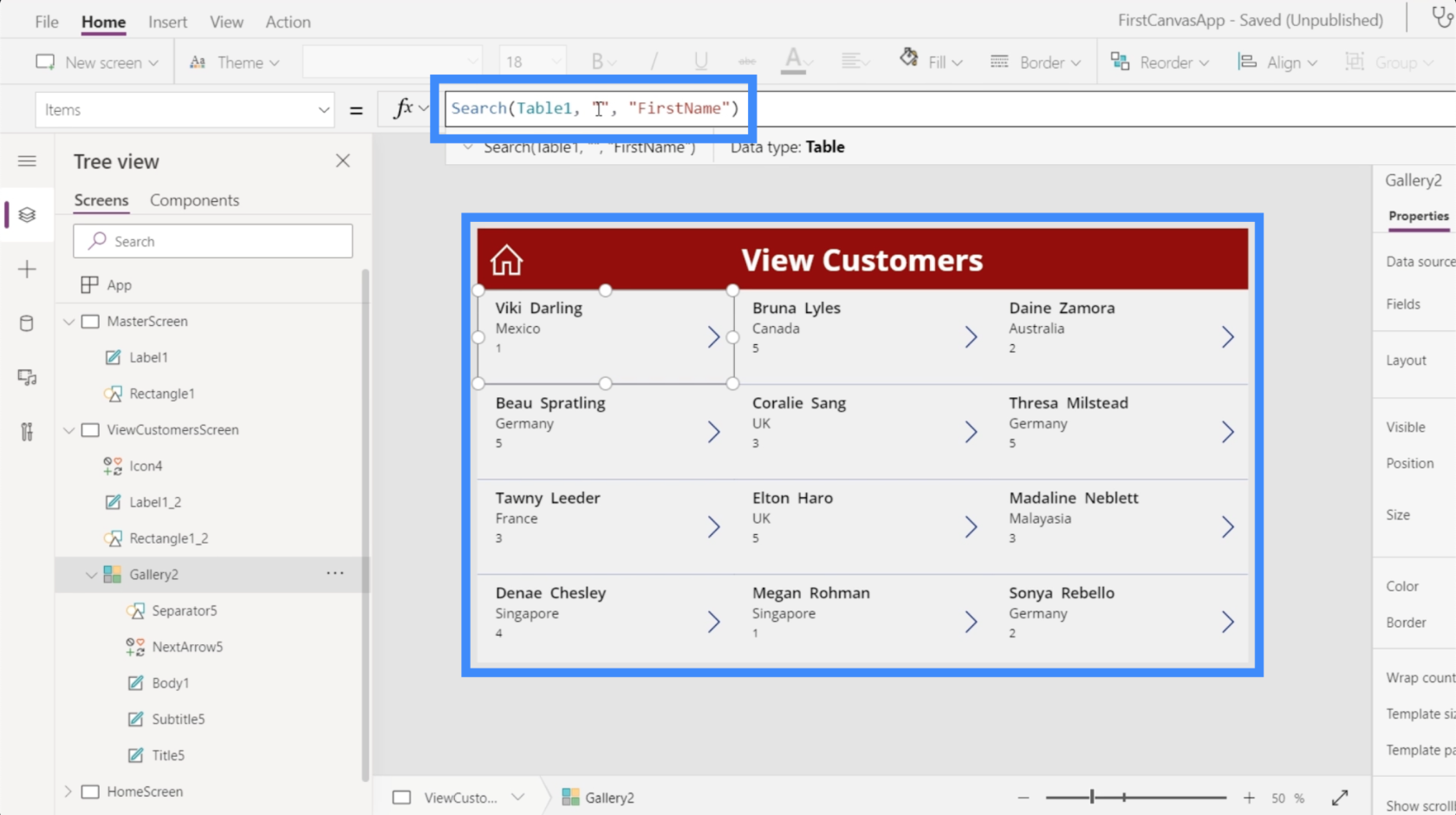
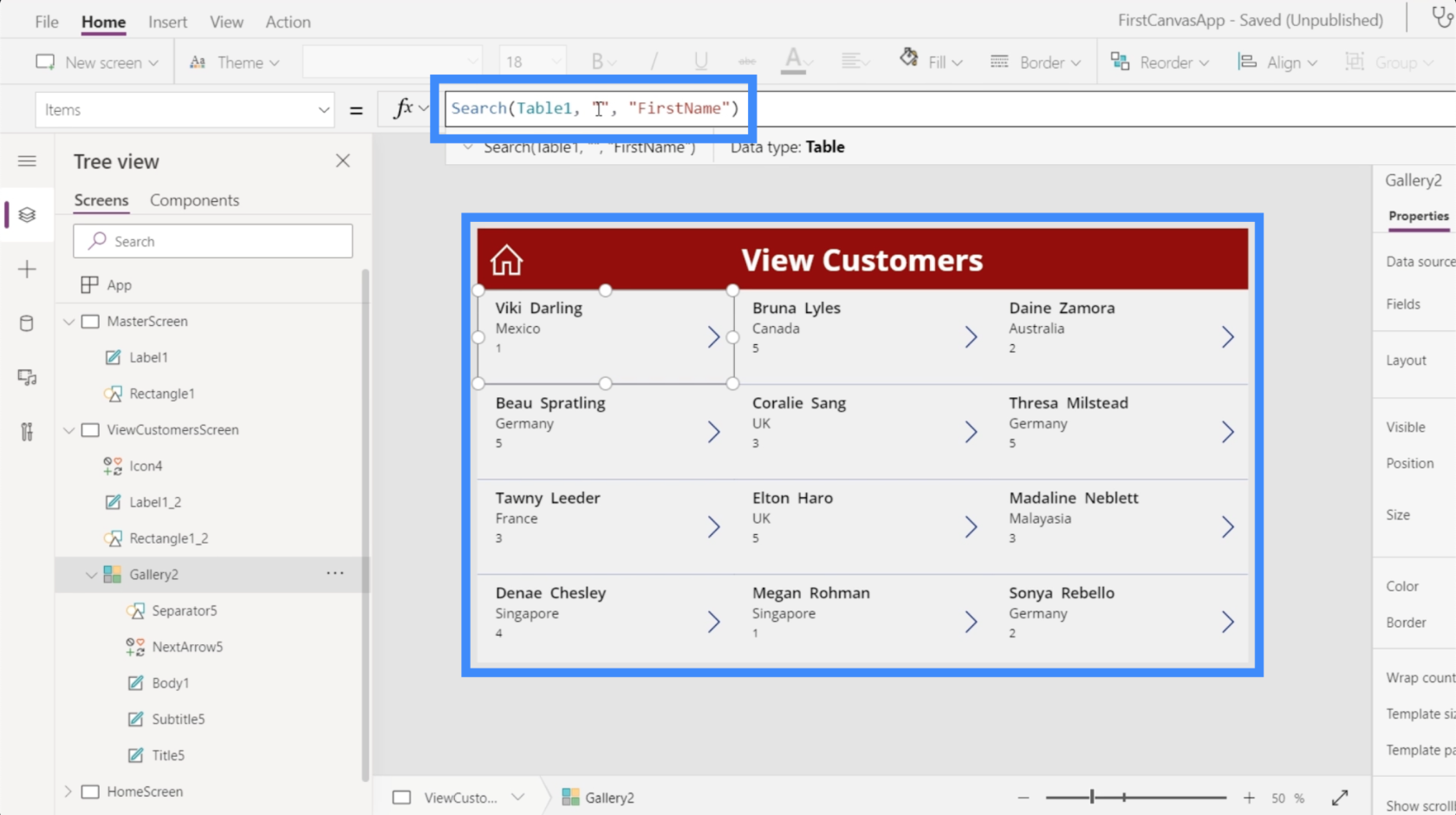
Si eliminamos el nombre Elton de la cadena de búsqueda, muestra automáticamente la galería completa una vez más.

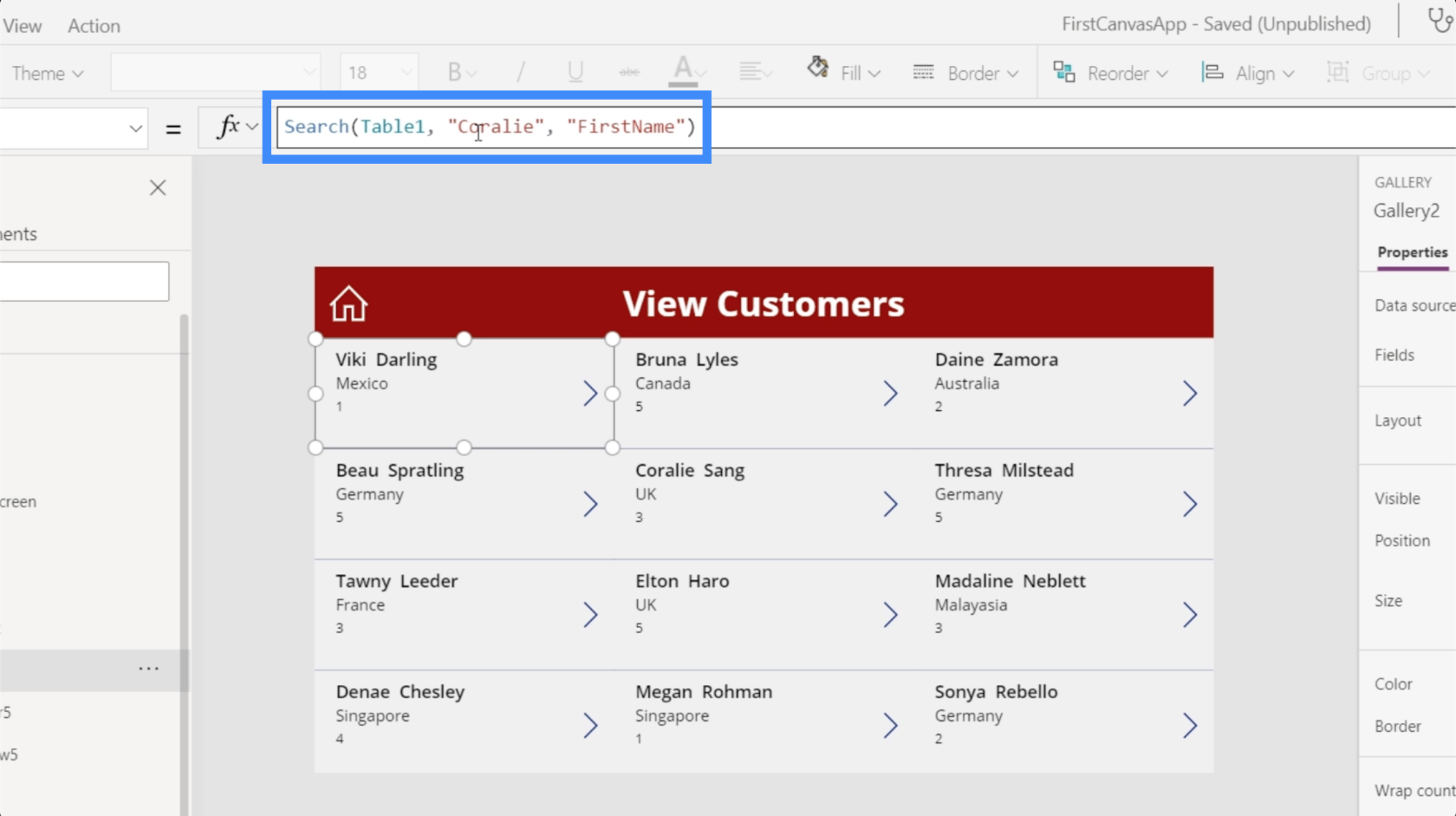
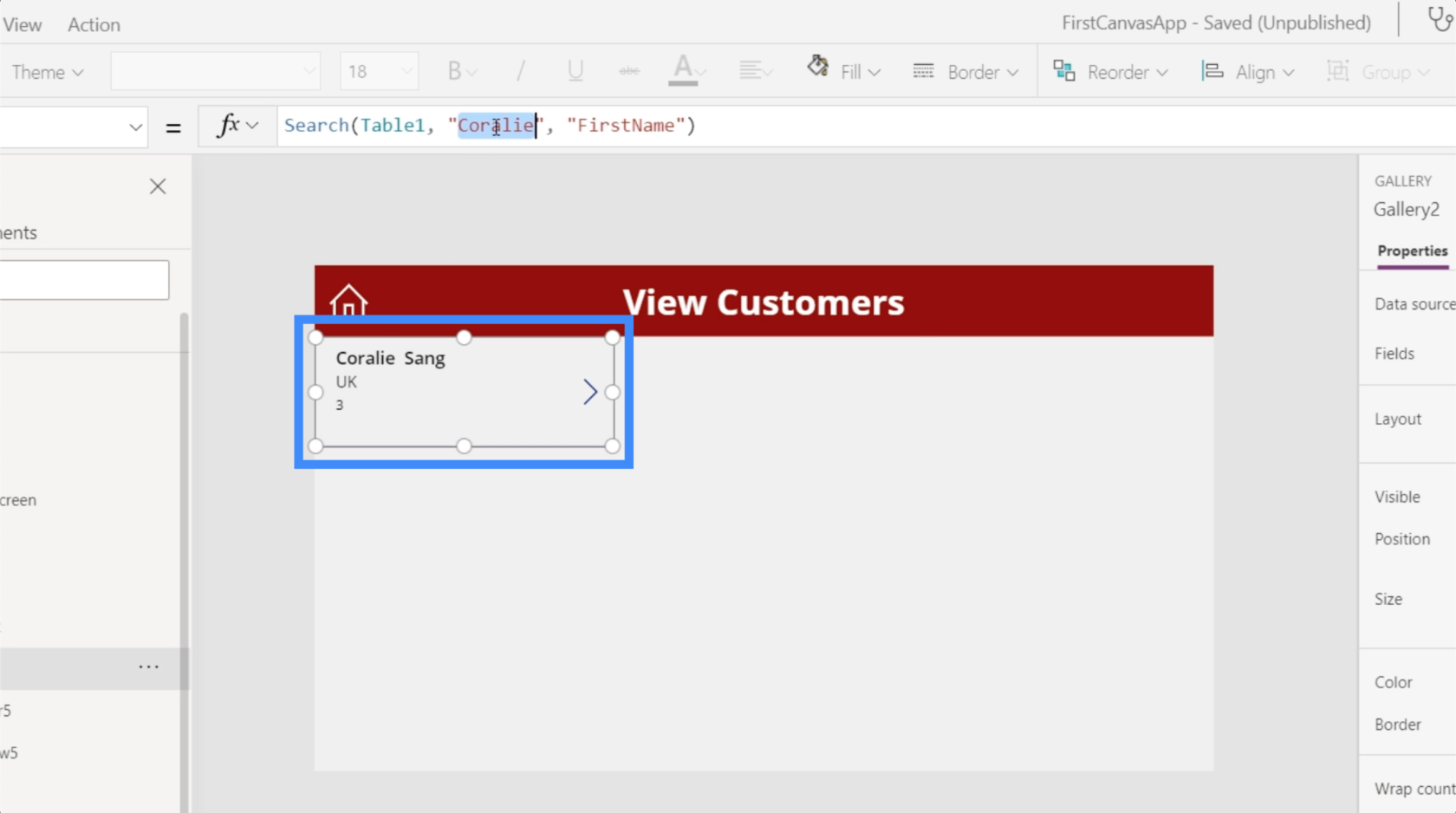
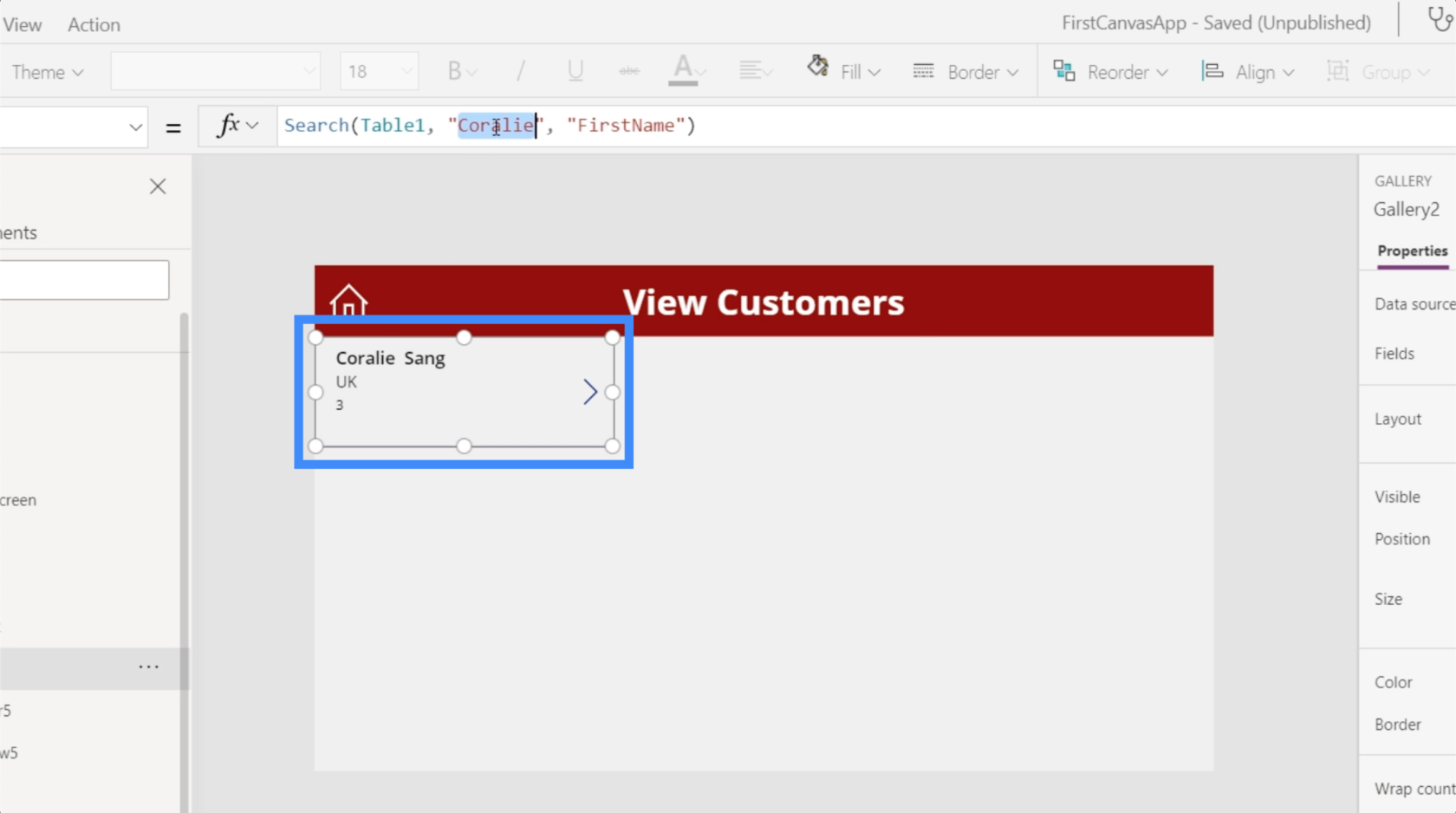
Intentemos otra búsqueda del nombre Coralie.

Una vez que presionamos Enter, nos da una coincidencia una vez más.

Obviamente, no esperamos que los usuarios abran la galería usando PowerApps. Esto significa que tendrían que hacer la búsqueda desde un campo de búsqueda y no desde la barra de fórmulas. Ahí es donde entra la necesidad de crear nuestra propia barra de búsqueda.
Creación de un campo de búsqueda de PowerApps desde cero
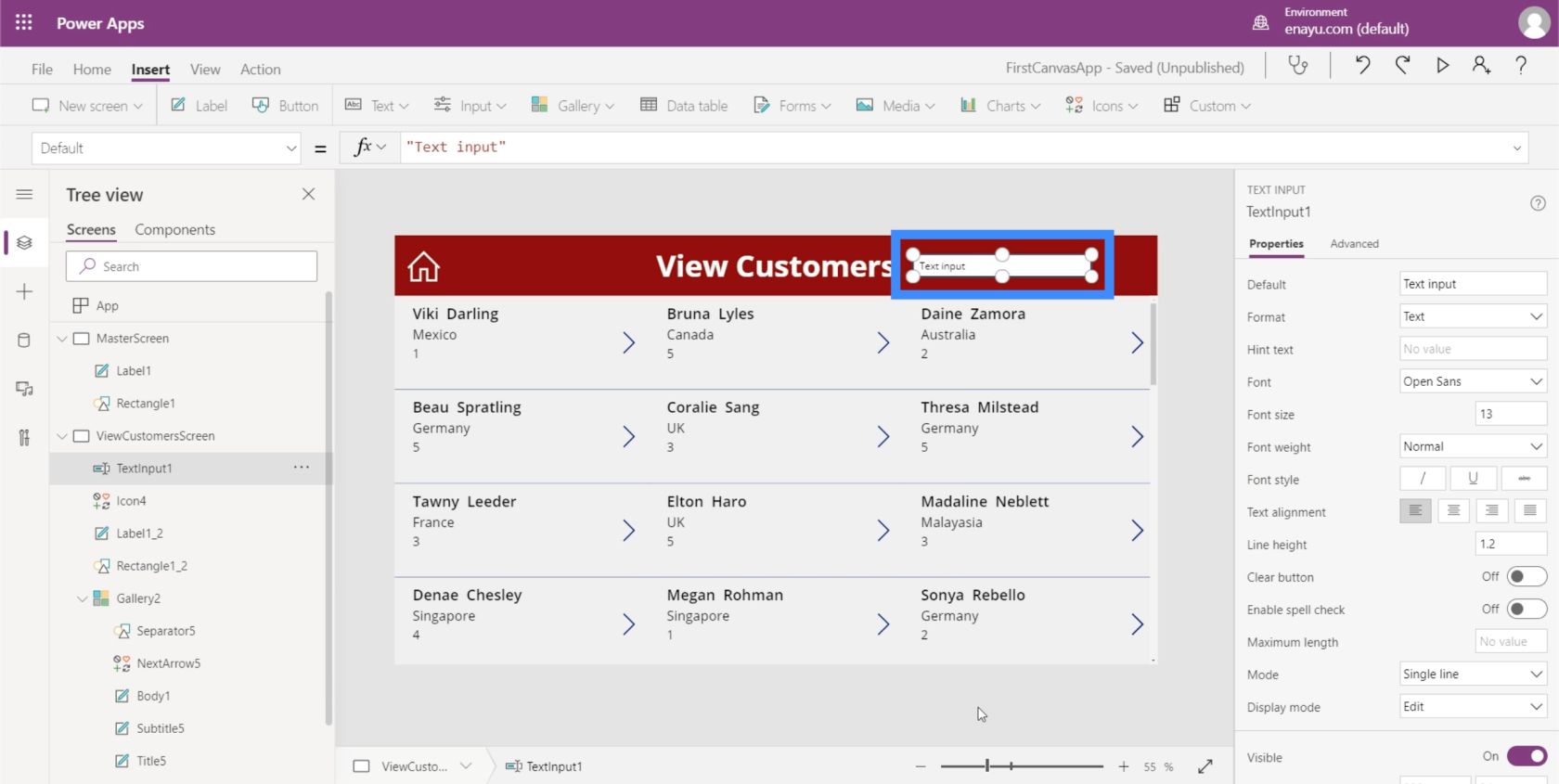
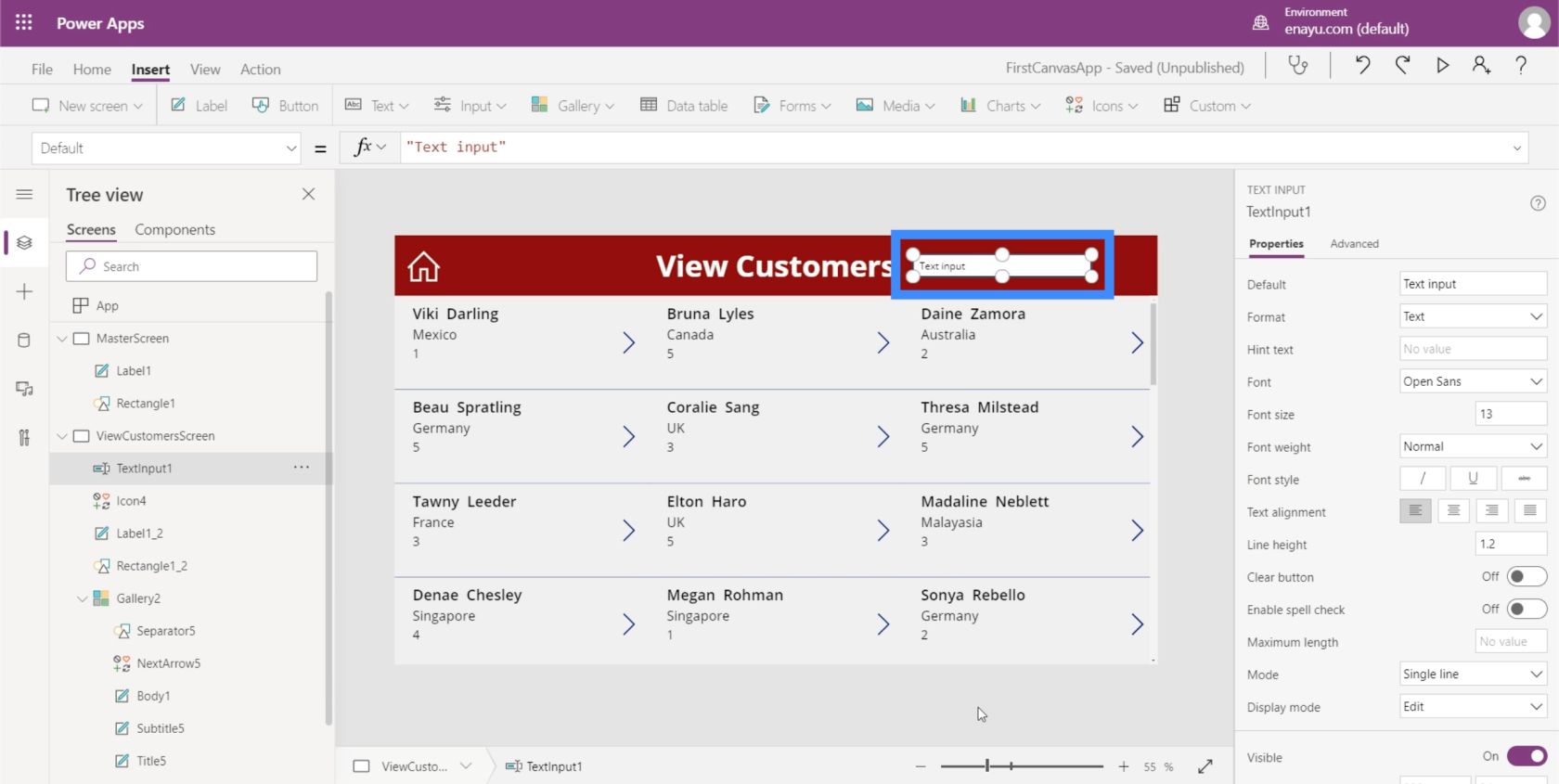
Comencemos agregando una entrada de texto usando el botón Texto debajo de la cinta Insertar.

Al igual que cualquier otro elemento, podemos arrastrar ese cuadro de texto a cualquier lugar que queramos colocarlo. Por ahora, pongámoslo en el lado derecho del título de la pantalla.

Dado que este es solo un cuadro de texto simple por ahora, no podrá filtrar nada aún, incluso si escribimos un nombre. Para hacer eso, necesitamos vincular la funcionalidad de búsqueda en nuestra barra de fórmulas al cuadro de texto real.

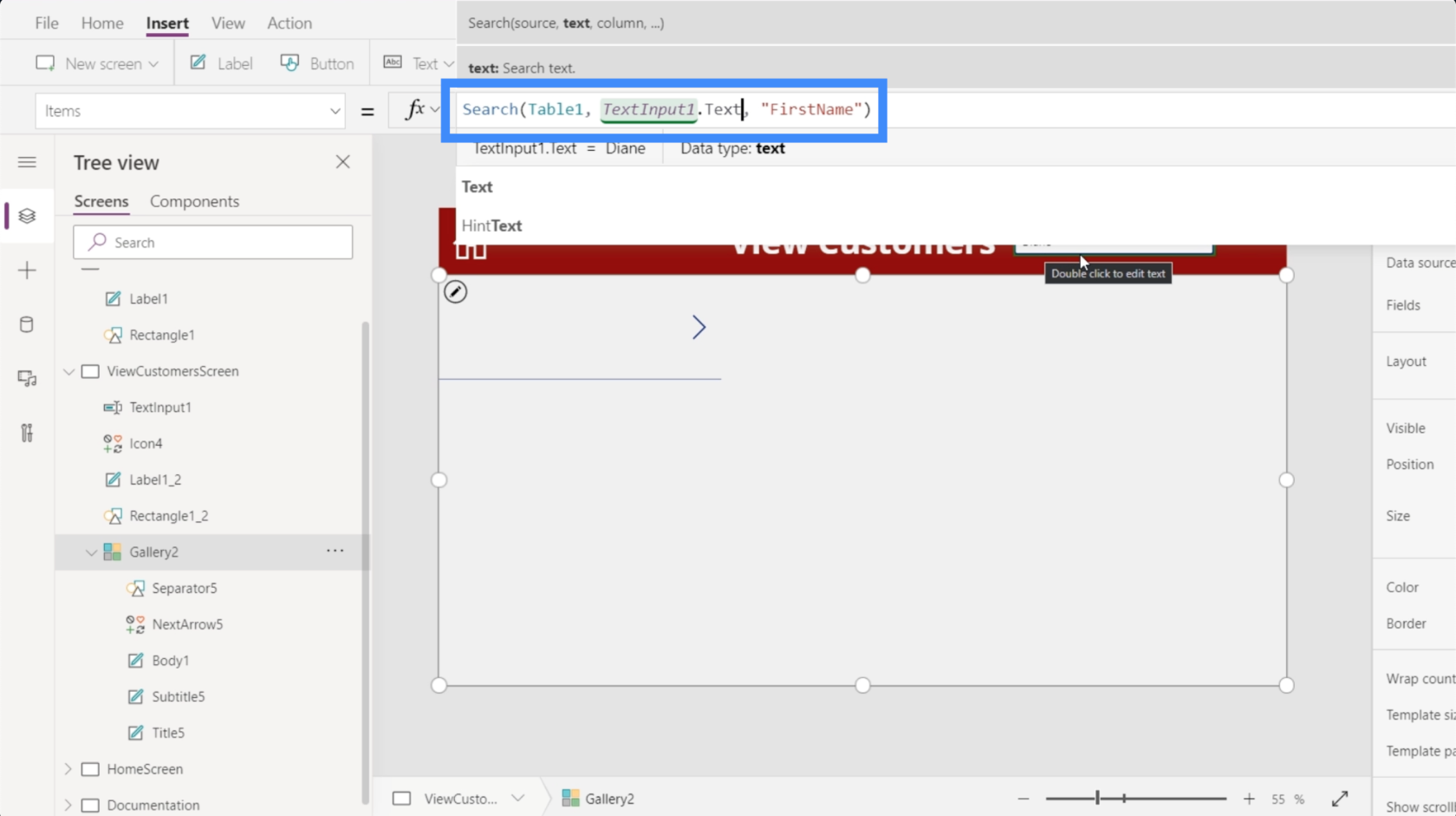
Esto significa que debemos agregar el elemento TextInput1 en esa fórmula.

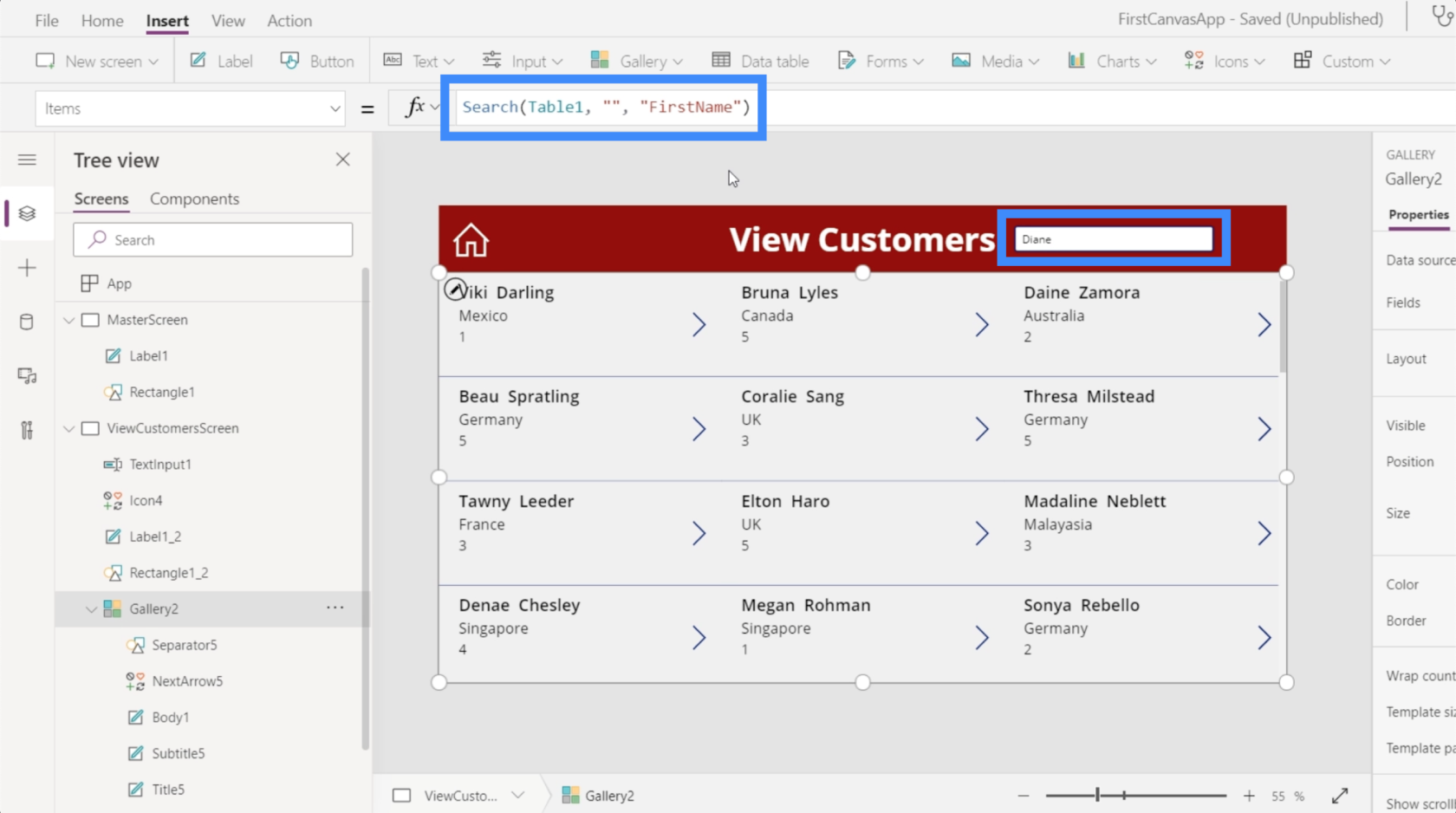
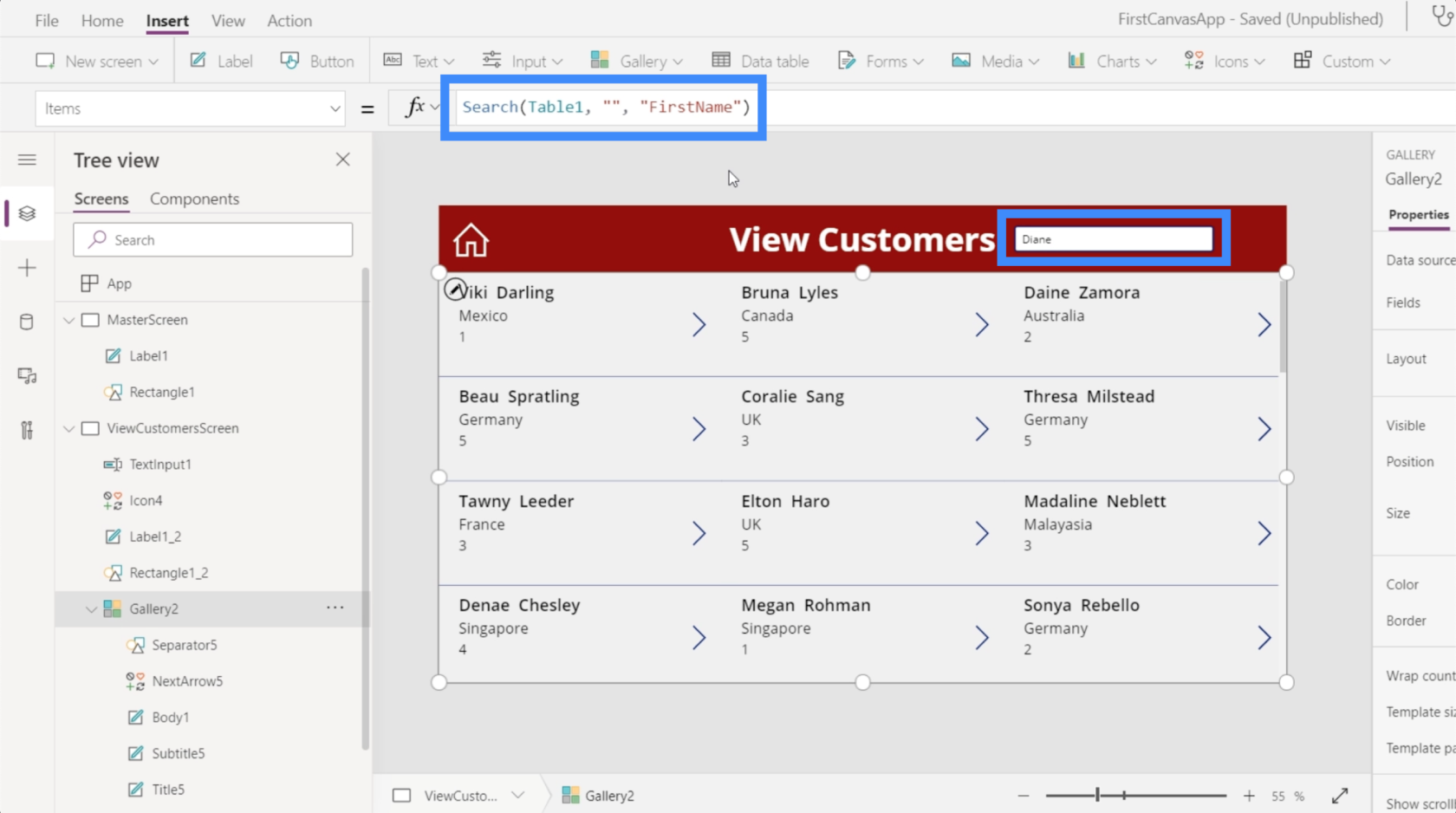
Para hacer eso, en lugar del espacio donde escribimos el término de búsqueda, escribiremos TextInput1.Text. TextInput1 se refiere al cuadro de texto mientras que Text hace referencia a lo que escribamos en el cuadro de texto.

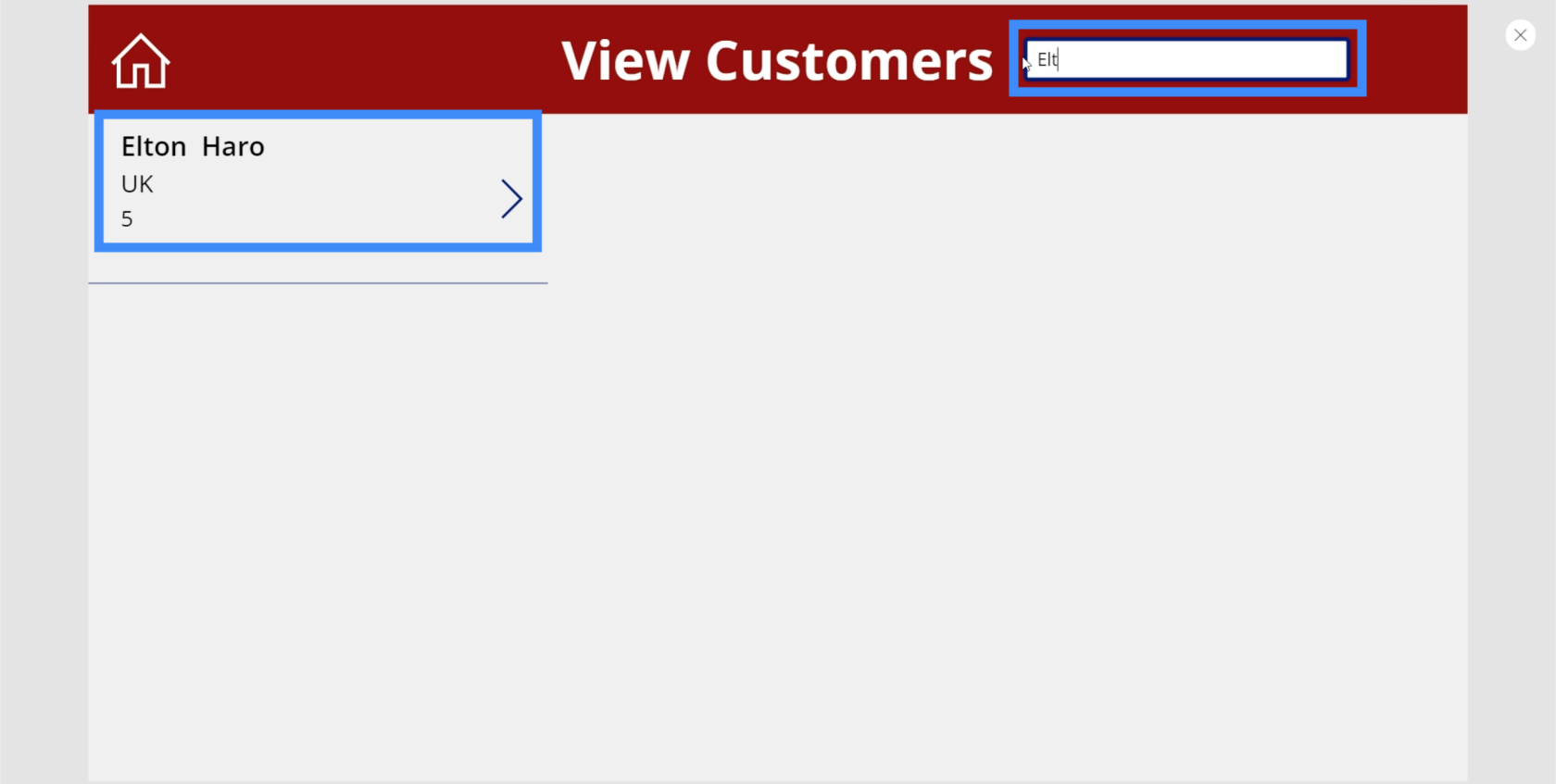
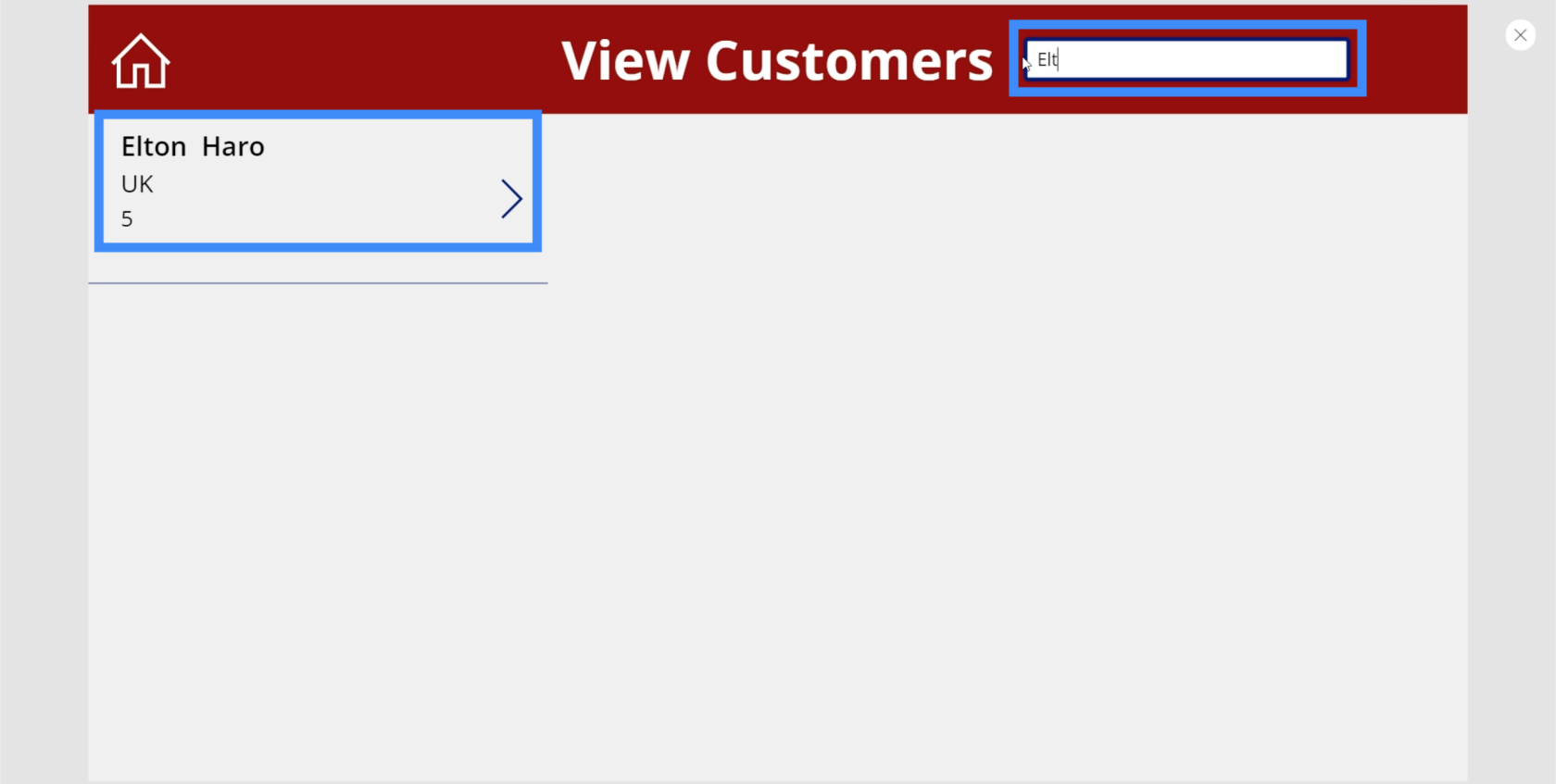
Ahora, intentémoslo. Si escribimos un término de búsqueda aquí, verá que aparece una coincidencia incluso si solo hemos ingresado las primeras letras.

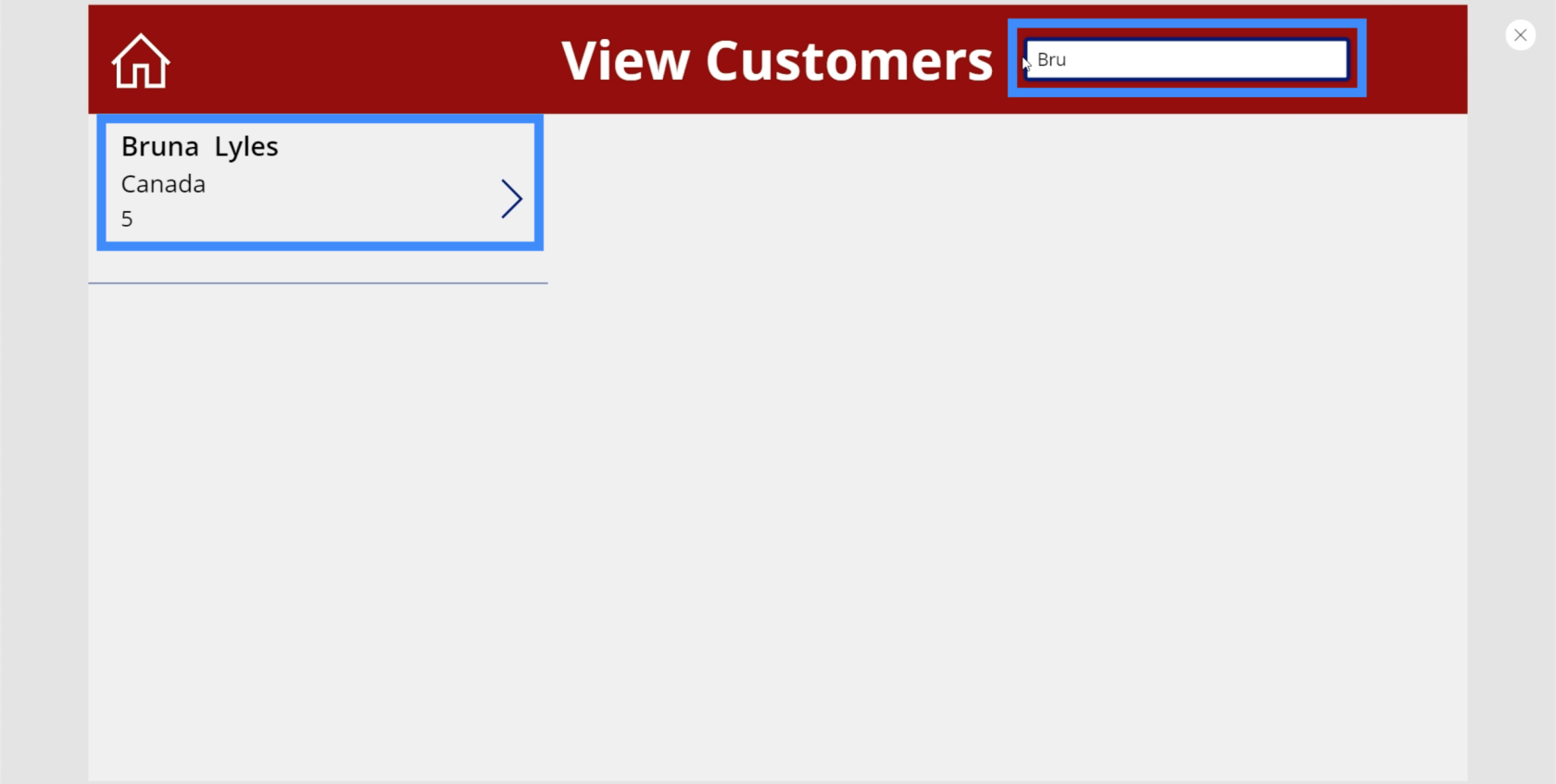
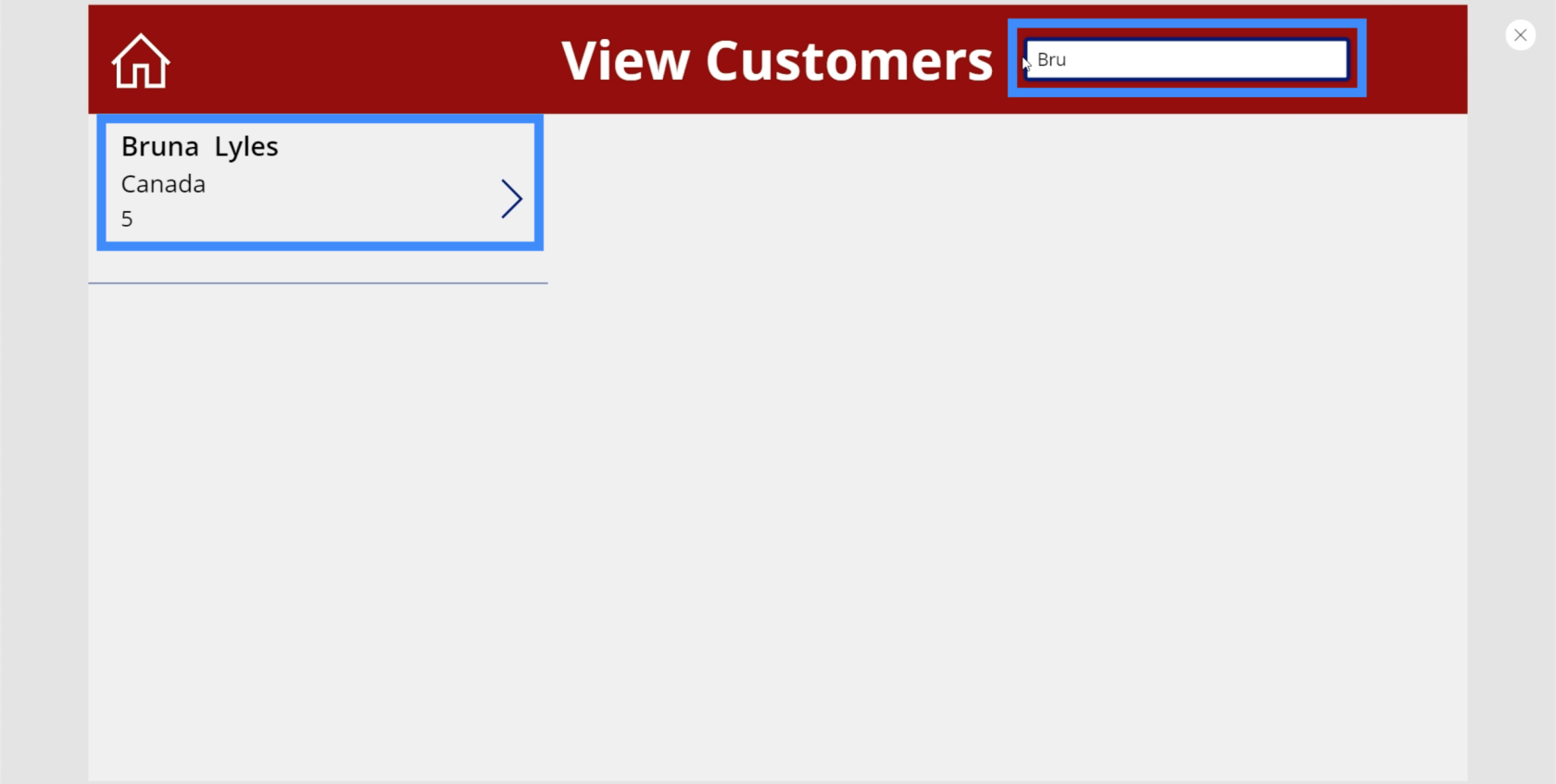
Probemos con un nombre diferente y busquemos a Bruna. De nuevo, nos muestra una coincidencia.

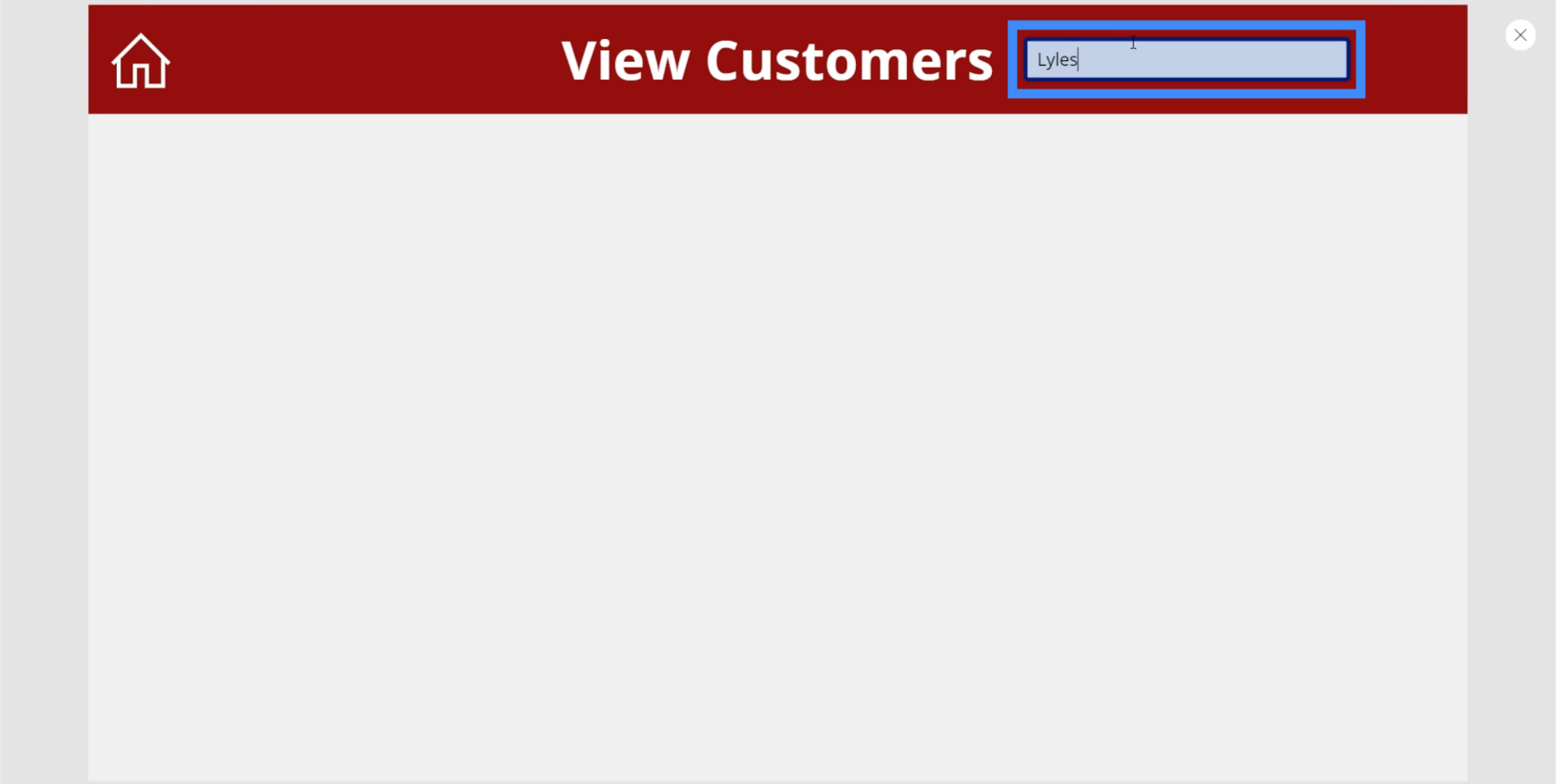
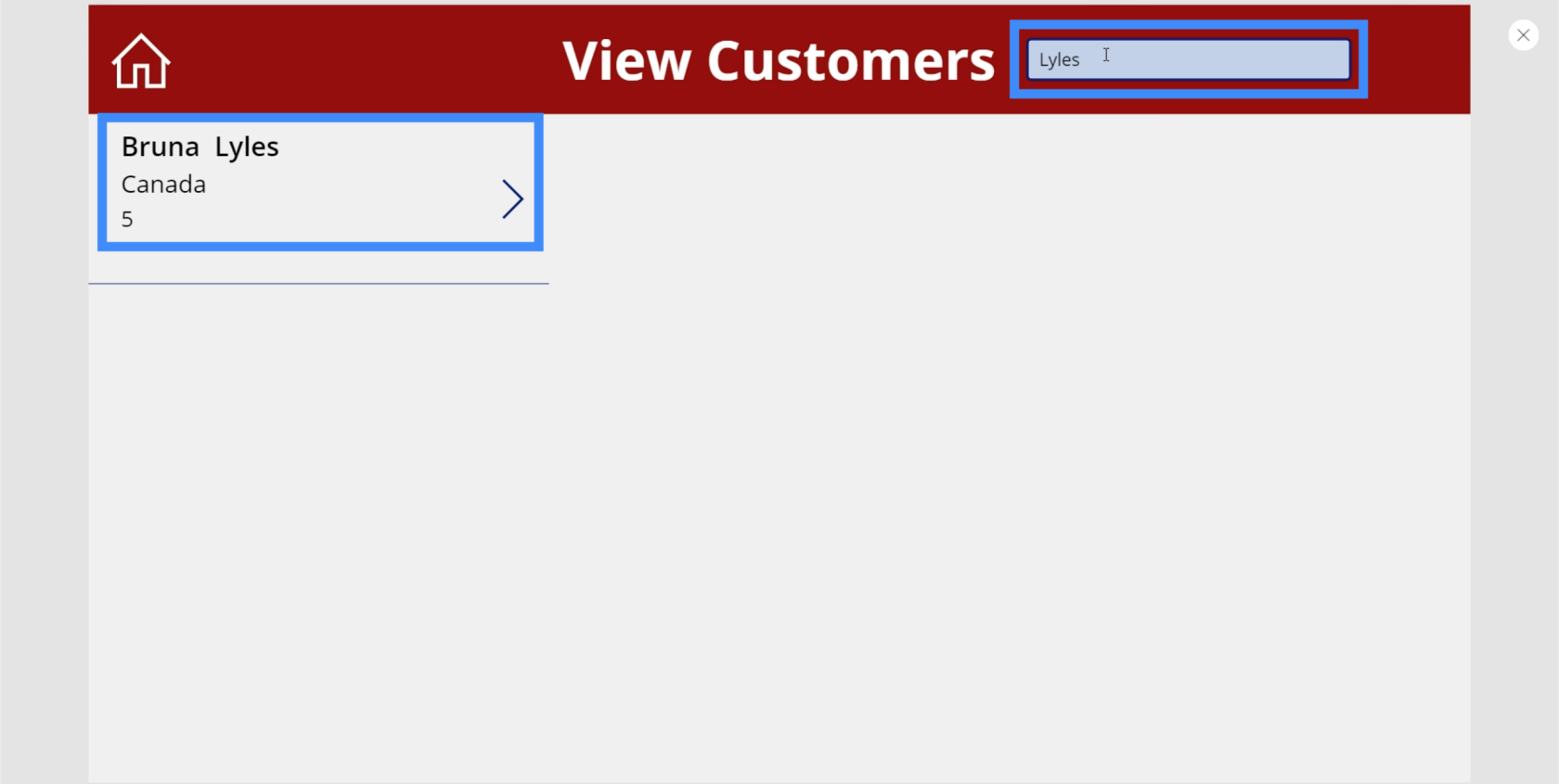
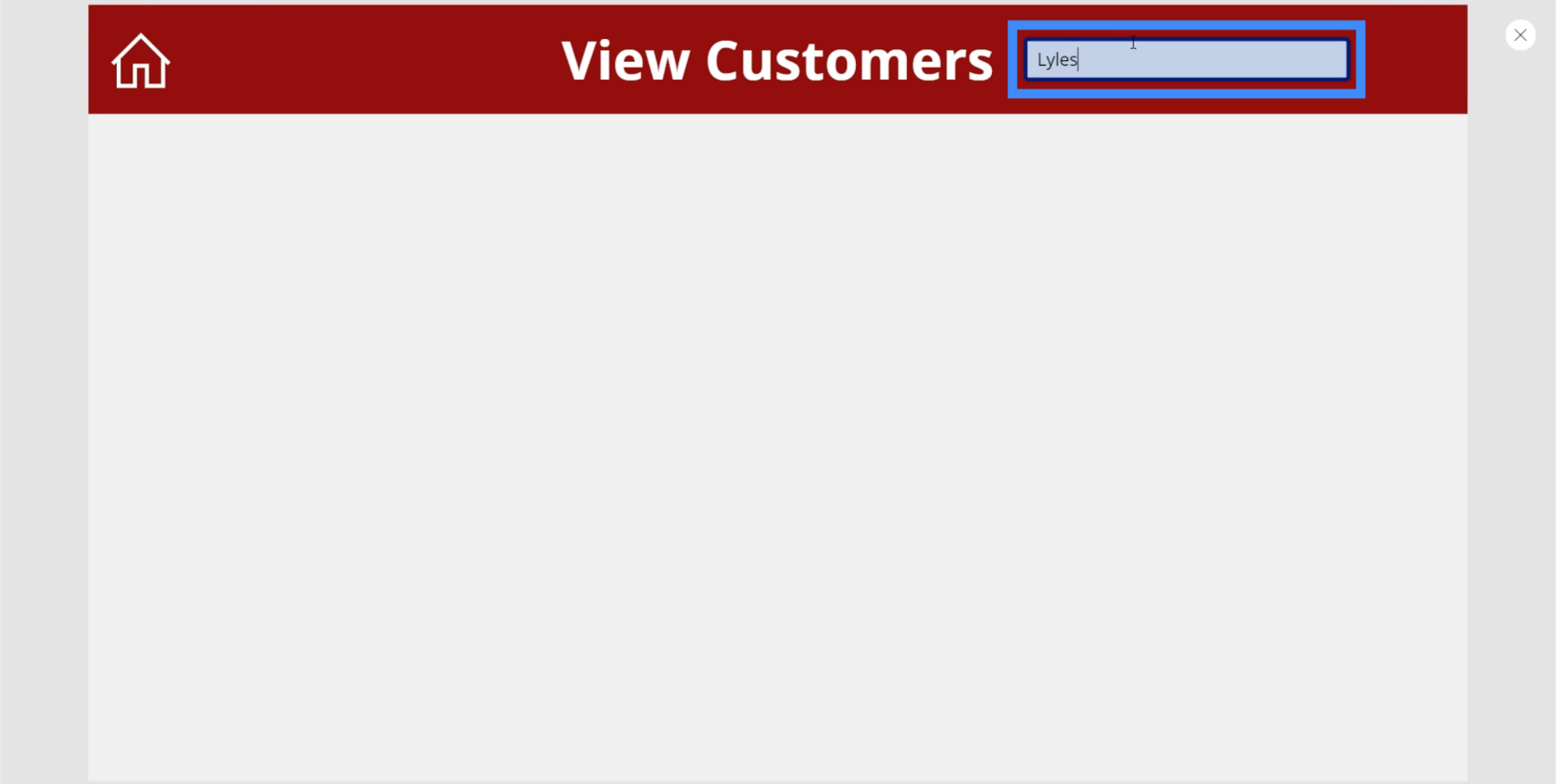
Esta vez, intentemos ver si podemos hacer una búsqueda usando el apellido. Escribiré Lyles, que es el apellido de Bruna.

Como puede ver, aunque Bruna Lyles apareció cuando usé el primer nombre como término de búsqueda, no mostró ninguna coincidencia cuando intenté escribir el apellido. Eso es porque aún no hemos hecho referencia a otras columnas en nuestra fórmula.
Agregar columnas a un campo de búsqueda de PowerApps
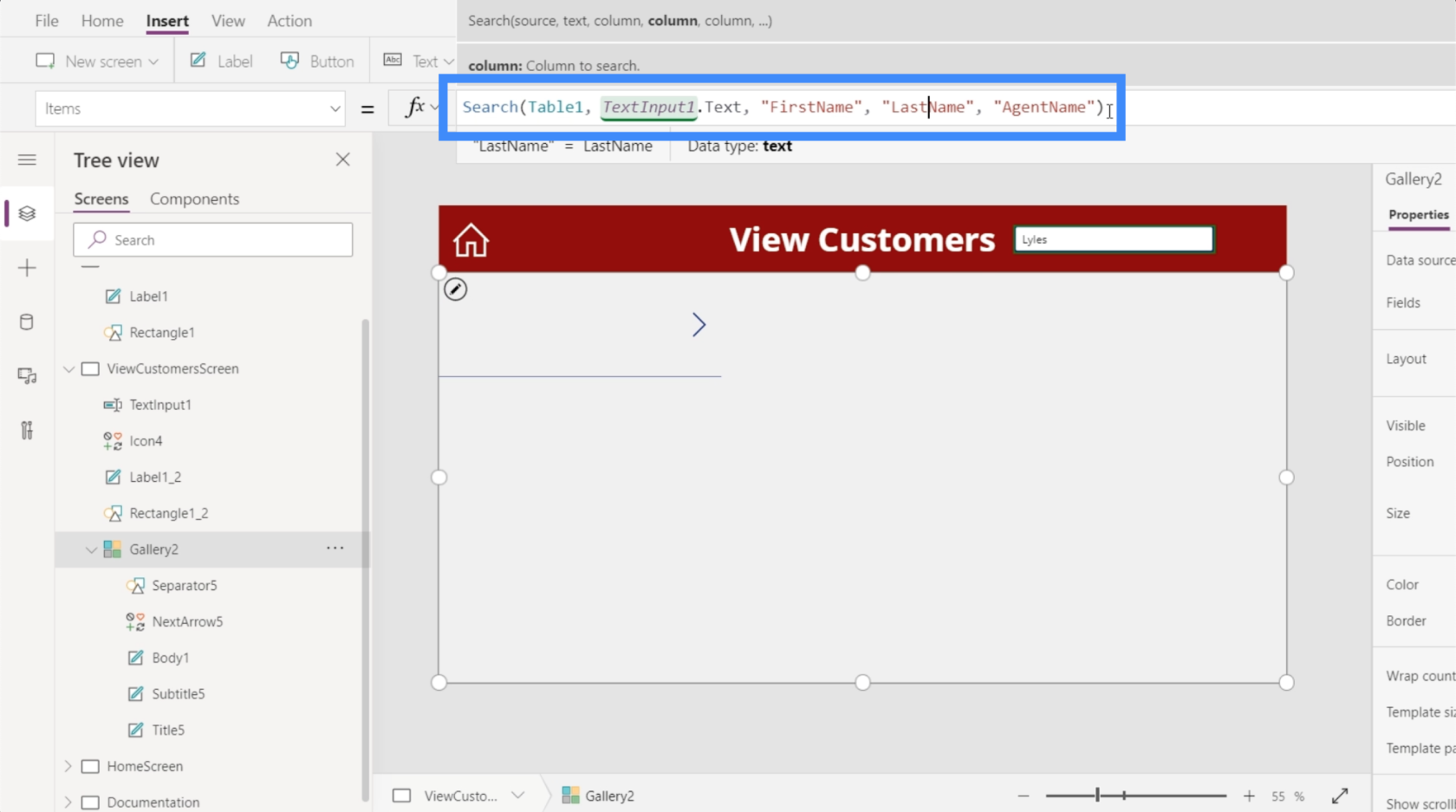
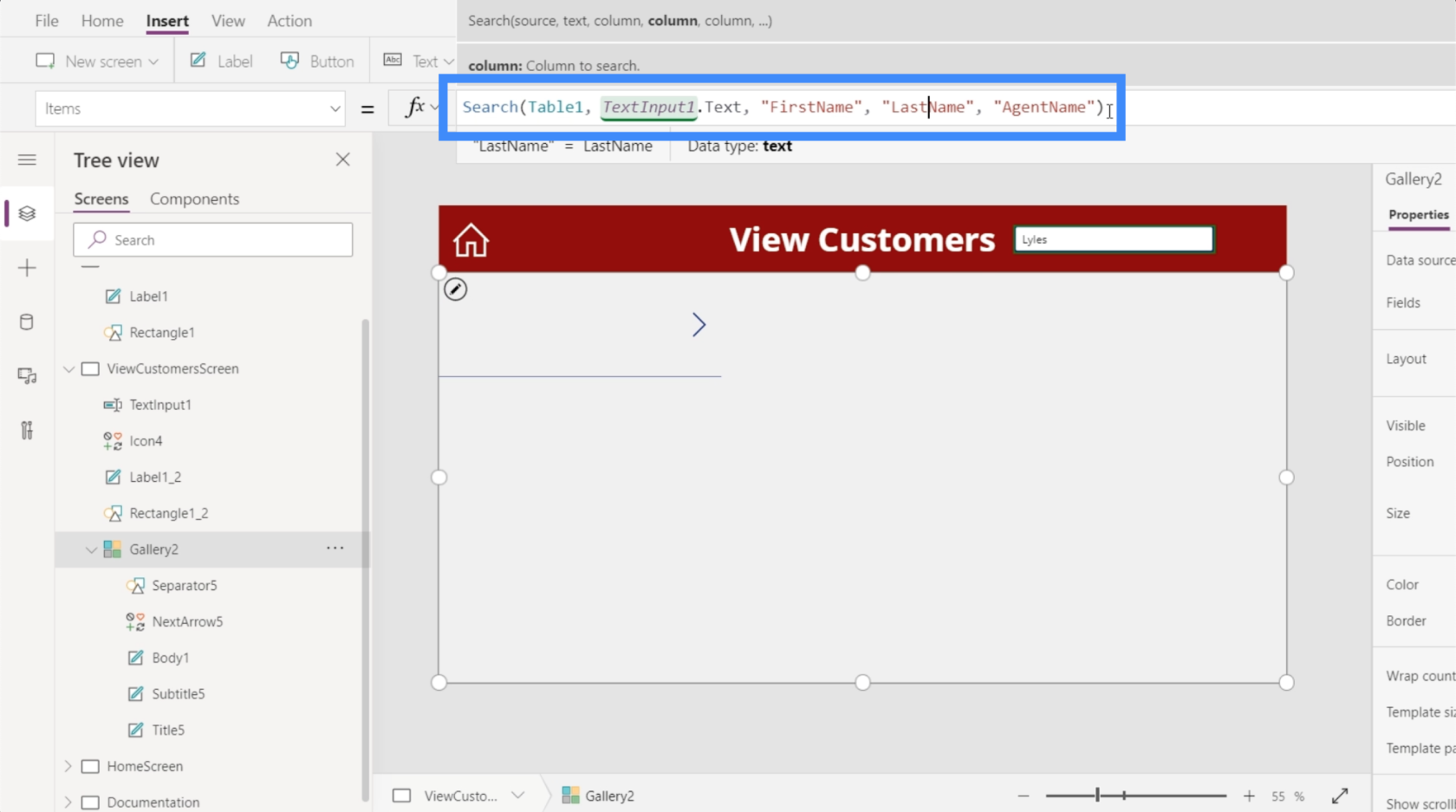
Volviendo a la barra de fórmulas, agreguemos LastName. Esto nos permitirá realizar búsquedas utilizando datos en la columna Apellido también.

Agreguemos también AgentName. Luego, presione Entrar para finalizar esa fórmula.

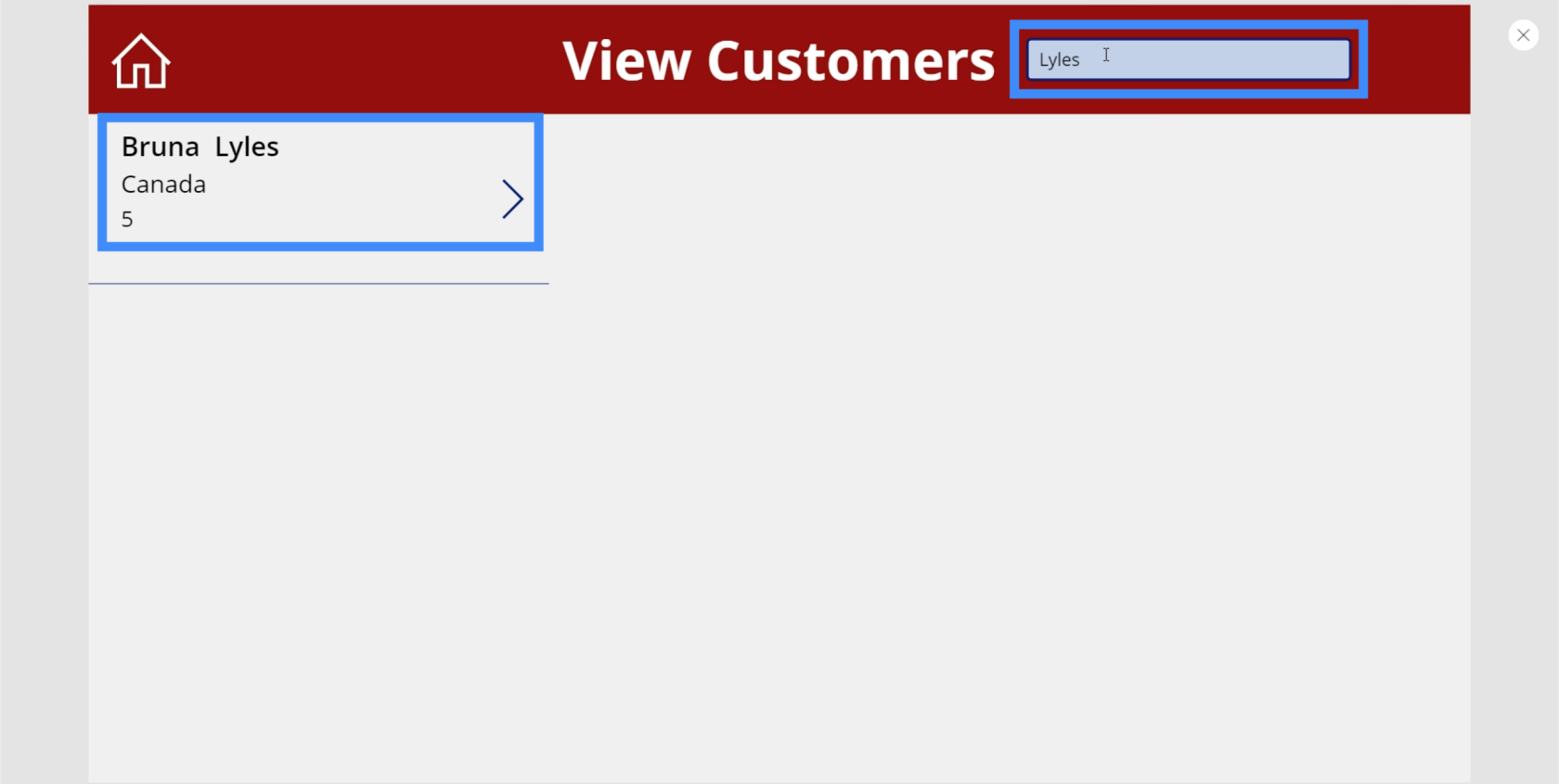
Ahora, finalmente obtenemos una coincidencia si buscamos el apellido, Lyles.

Agregar un icono de búsqueda funcional y ocultar la barra de búsqueda
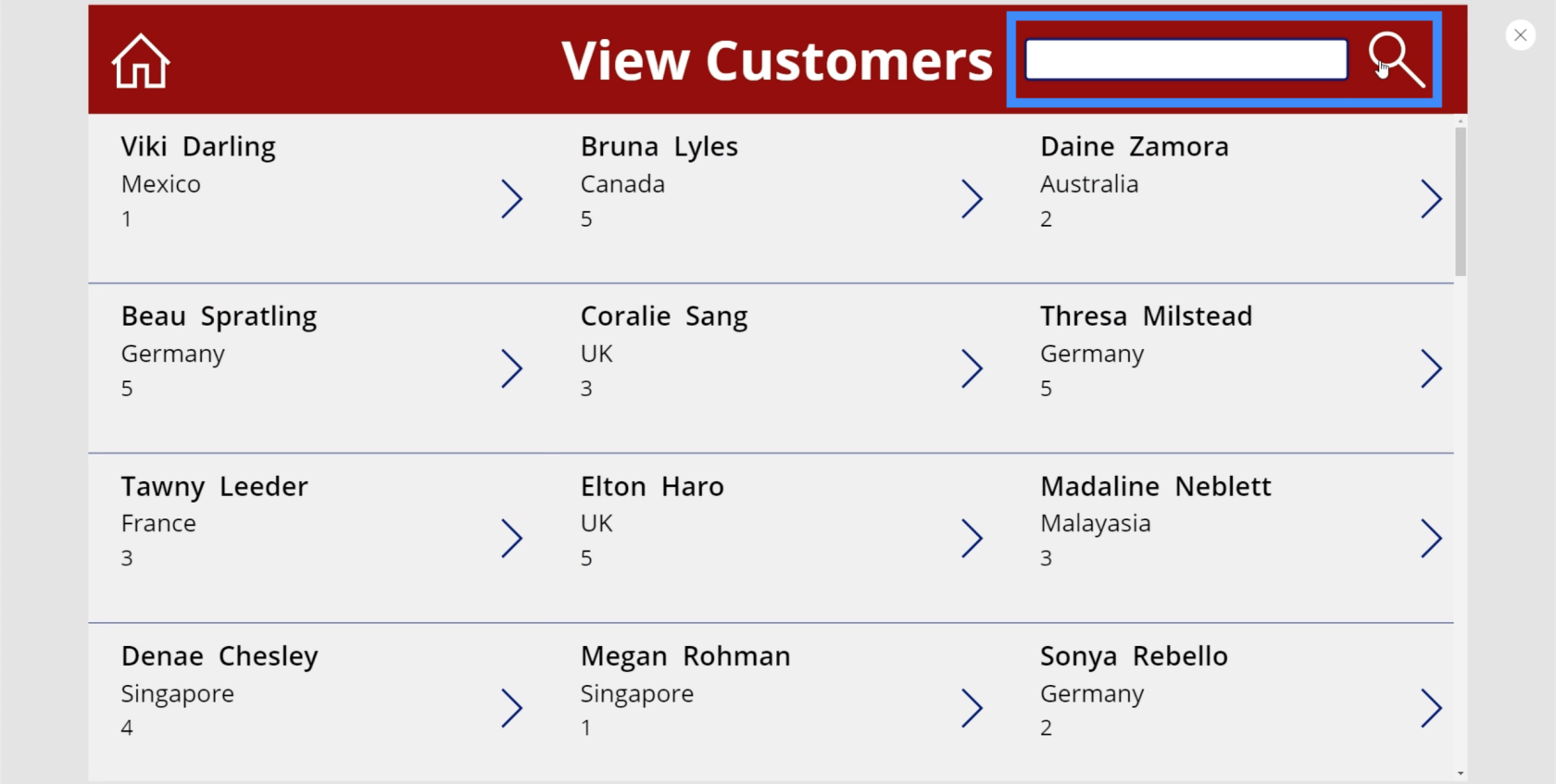
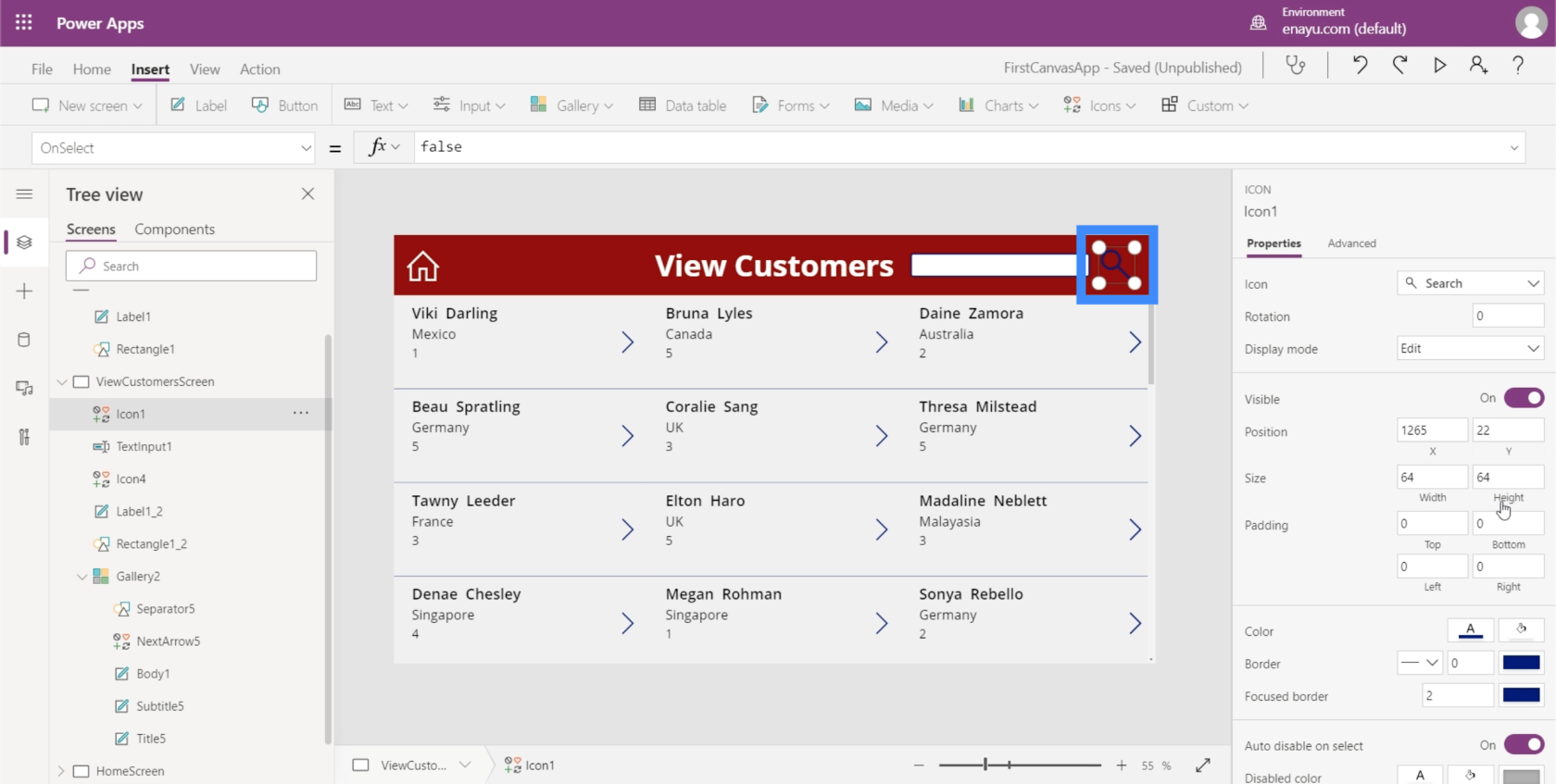
En la mayoría de las aplicaciones, no solo tienes una barra de búsqueda. También verá un icono de búsqueda. Así que agreguemos eso a esta pantalla.
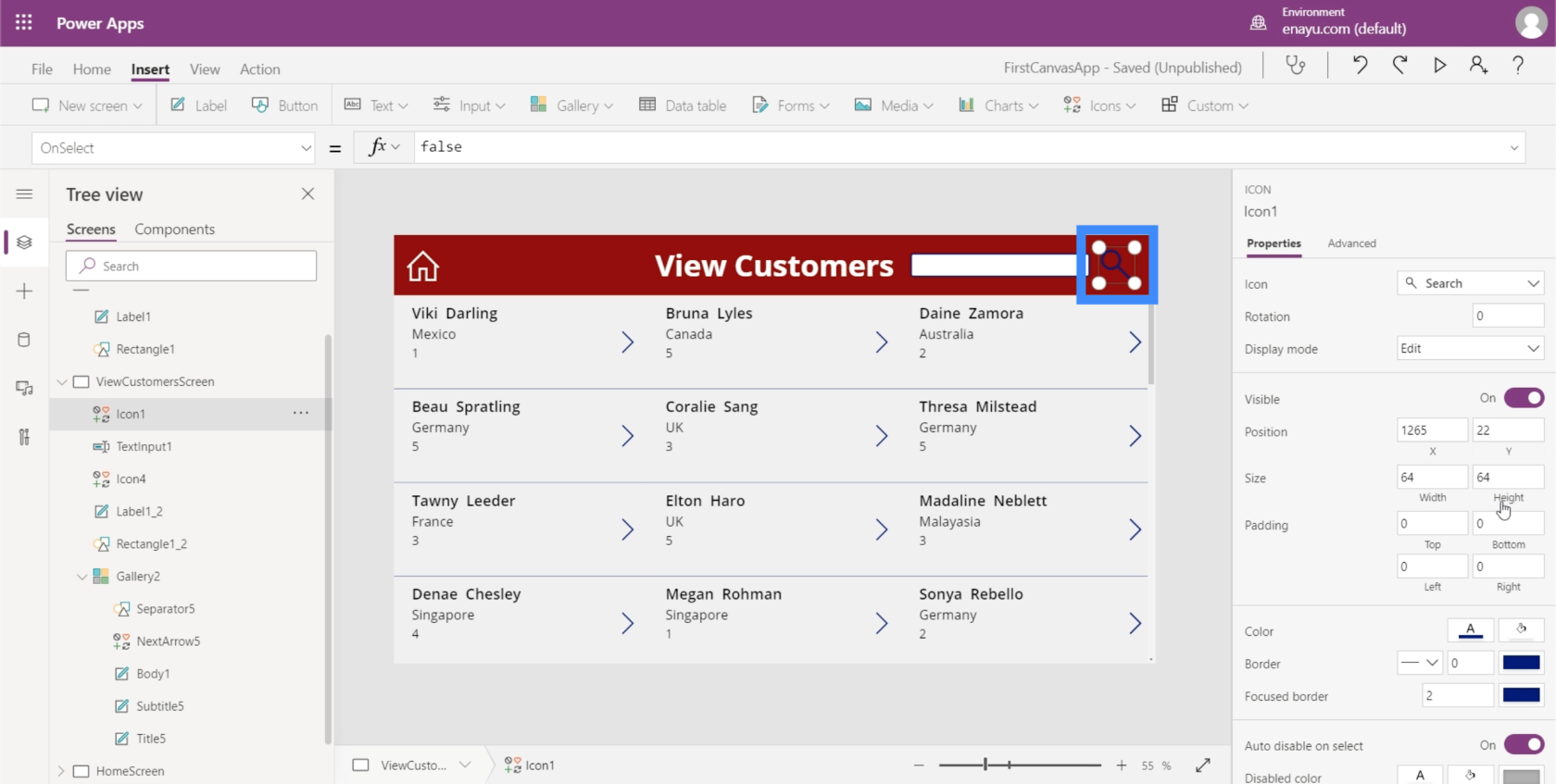
Simplemente busque Buscar en el menú desplegable Iconos debajo de la cinta Insertar.

Vamos a moverlo al lado derecho de la barra de búsqueda.

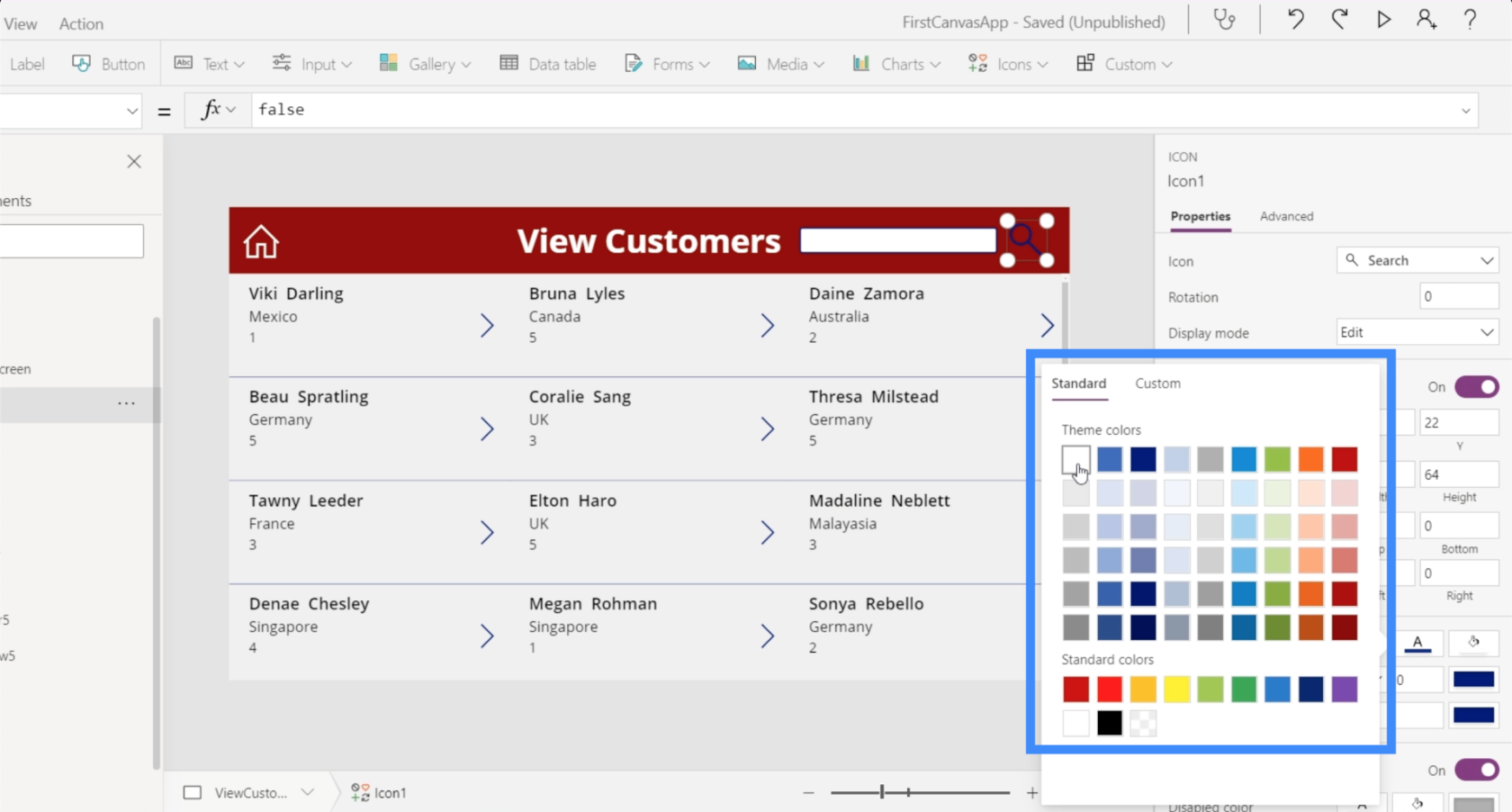
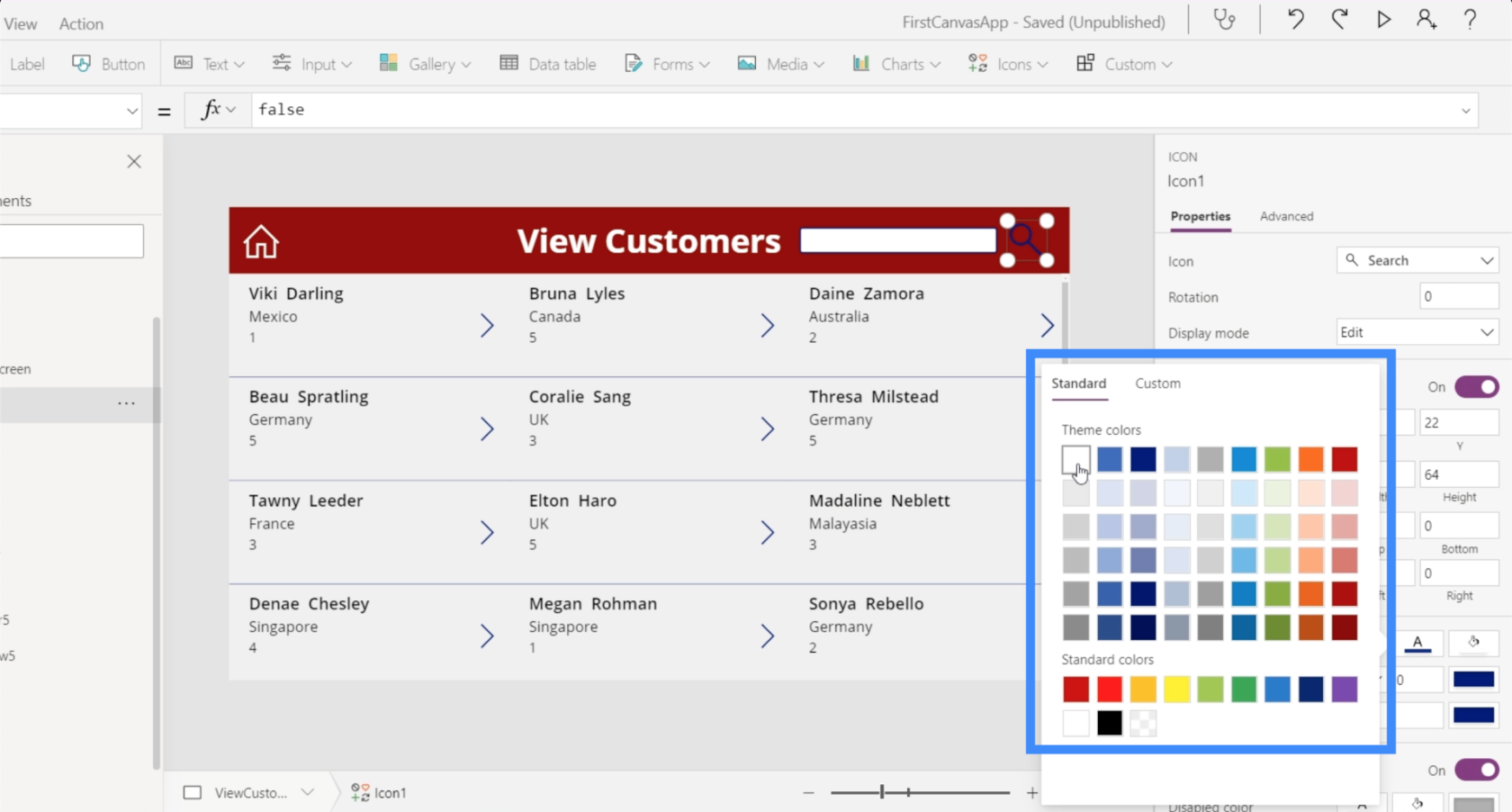
Luego, cambiemos el color a blanco para que sea consistente con los otros elementos.

Ahora que tenemos un ícono de búsqueda, el objetivo aquí es ocultar la barra de búsqueda y hacer que aparezca solo cuando hacemos clic en el ícono de búsqueda.
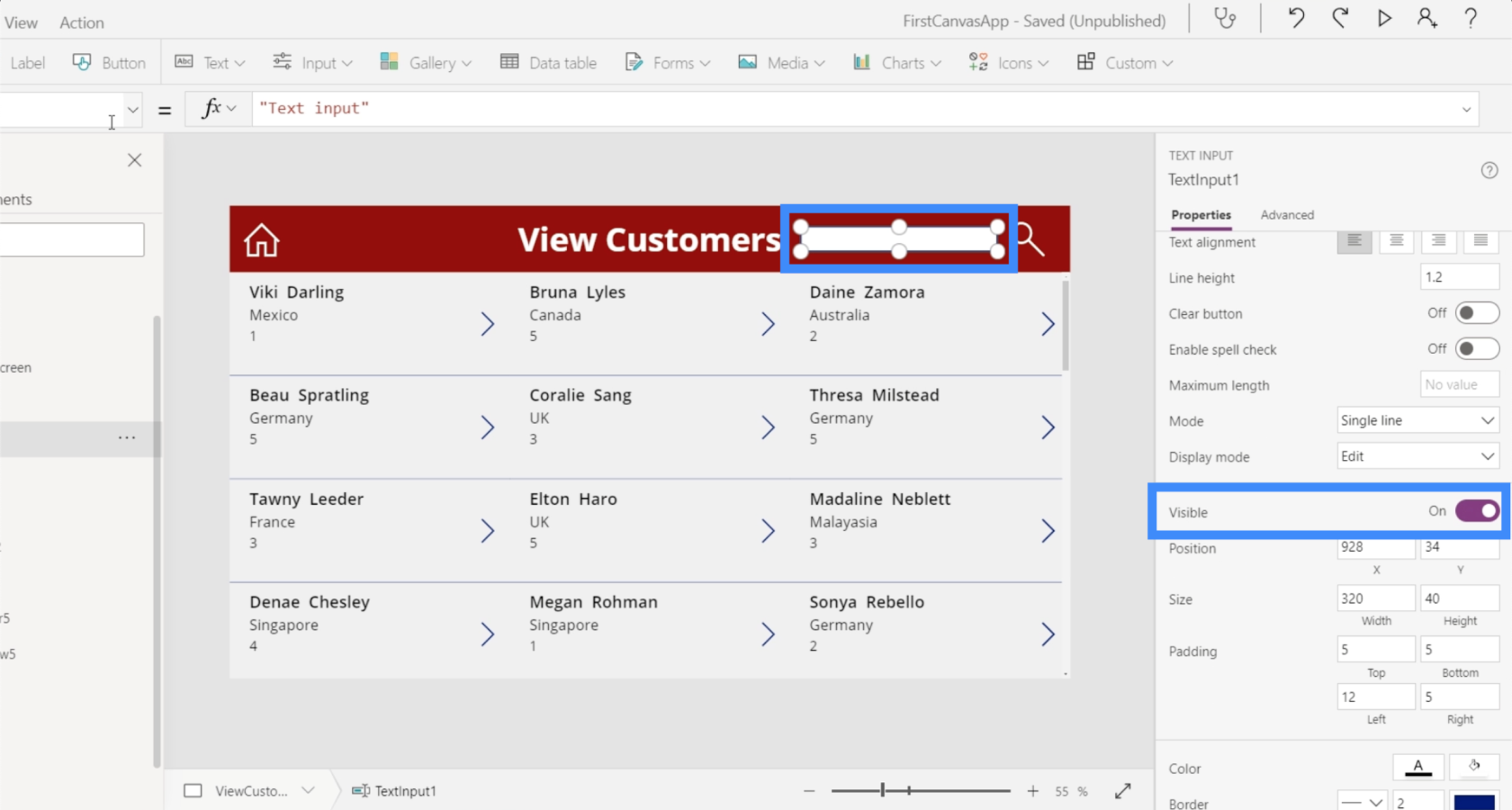
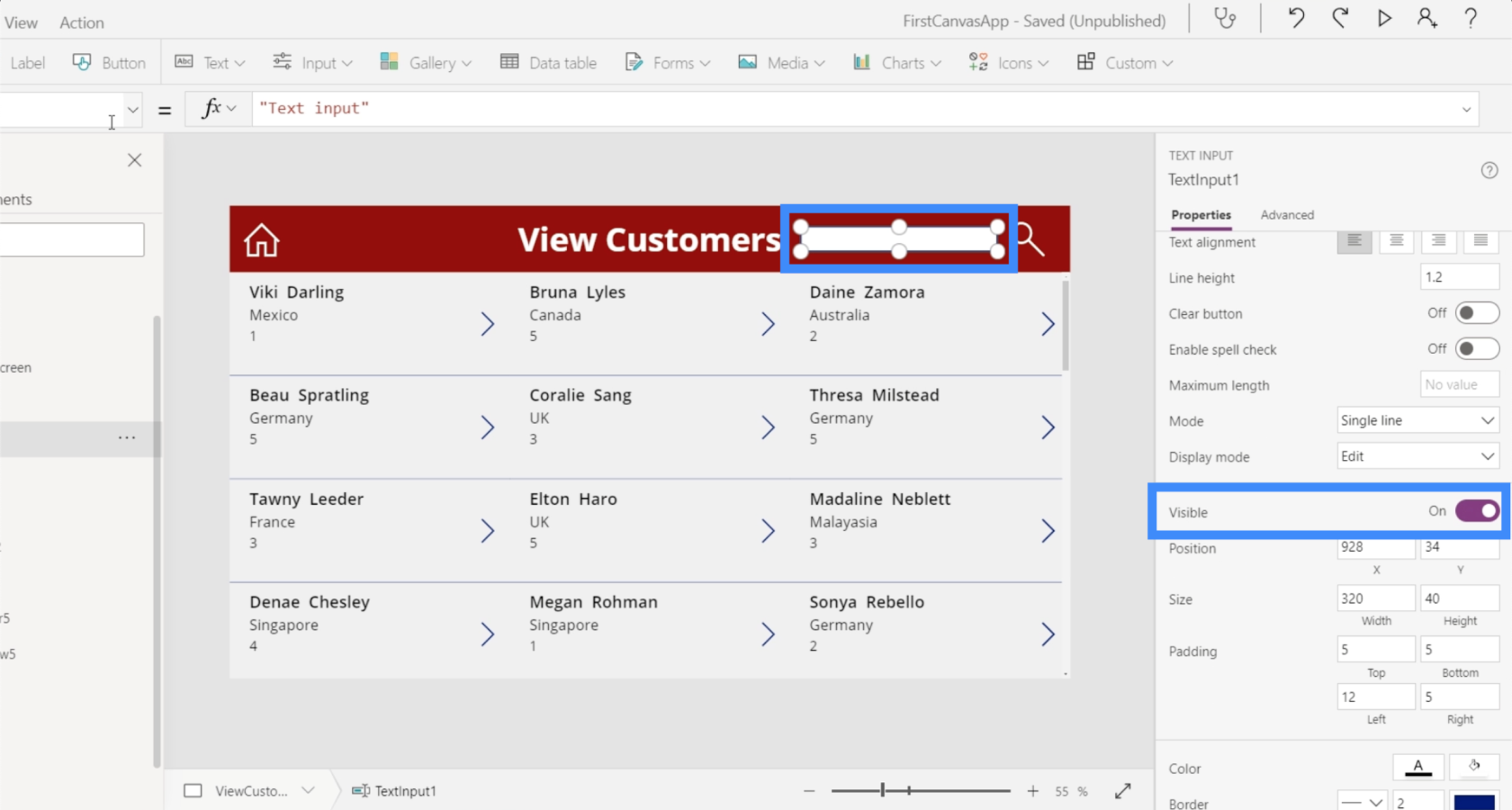
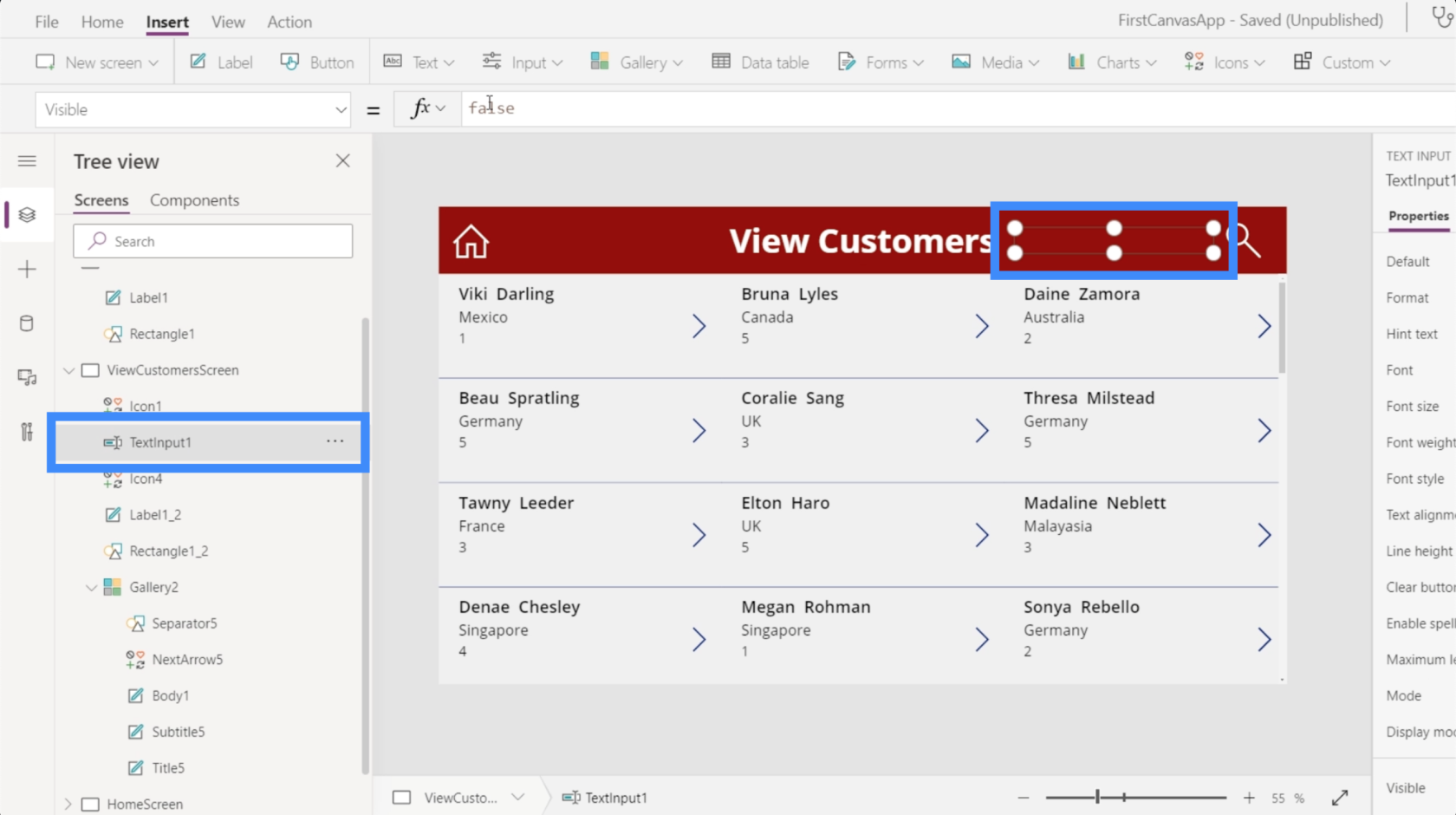
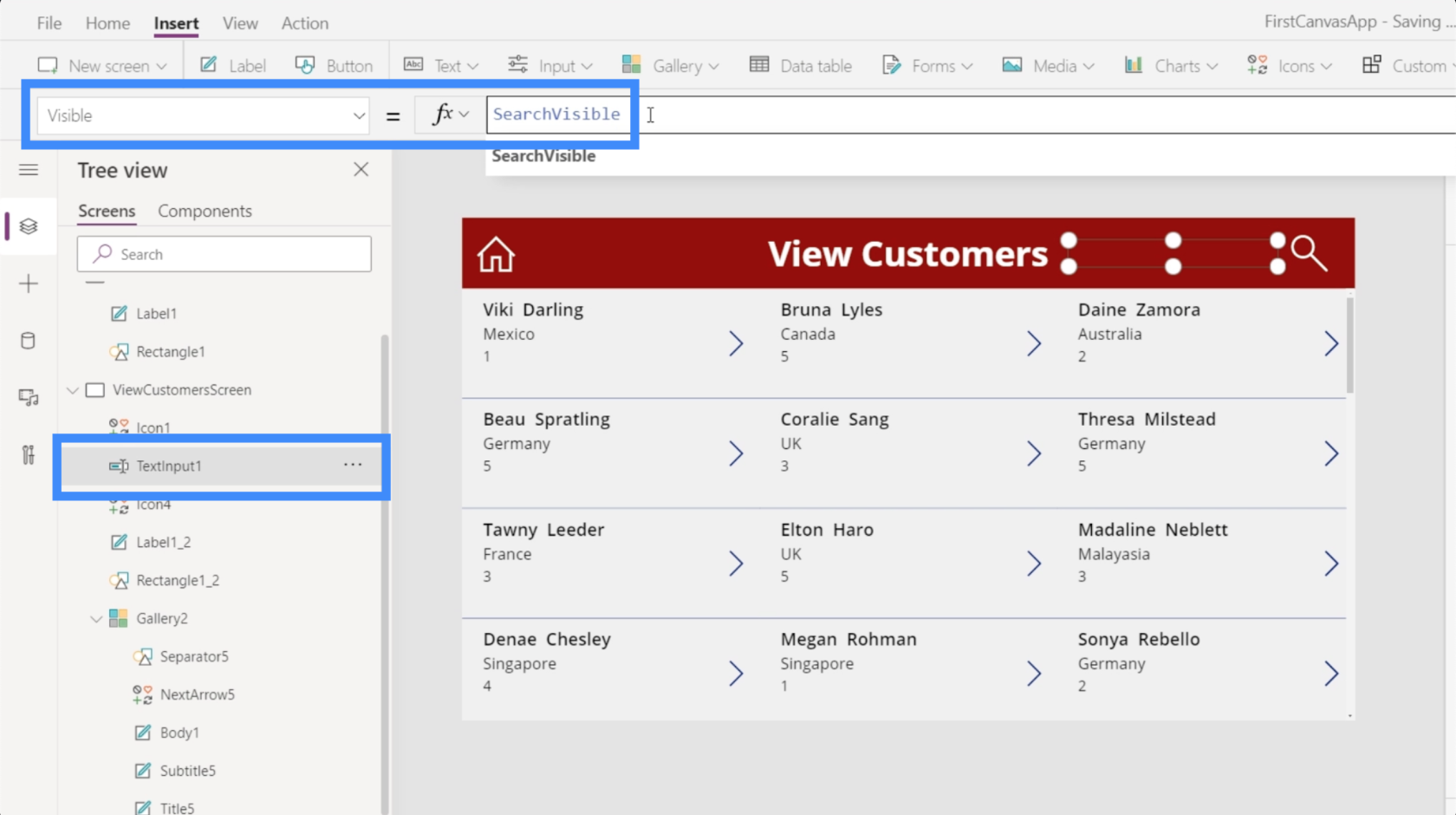
Si hacemos clic en la barra de búsqueda y revisamos el panel de propiedades a la derecha, muestra que la visibilidad está activada.

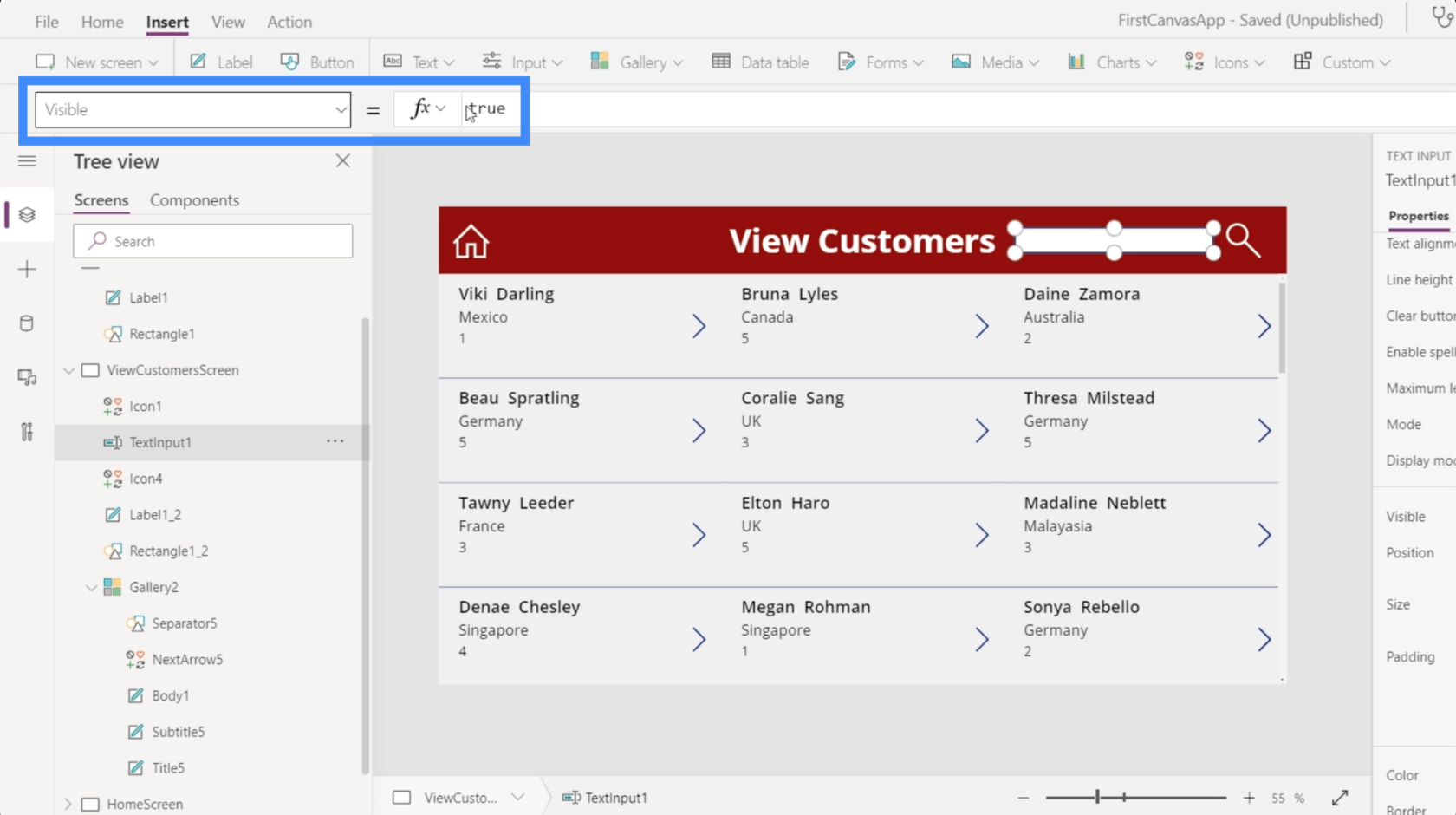
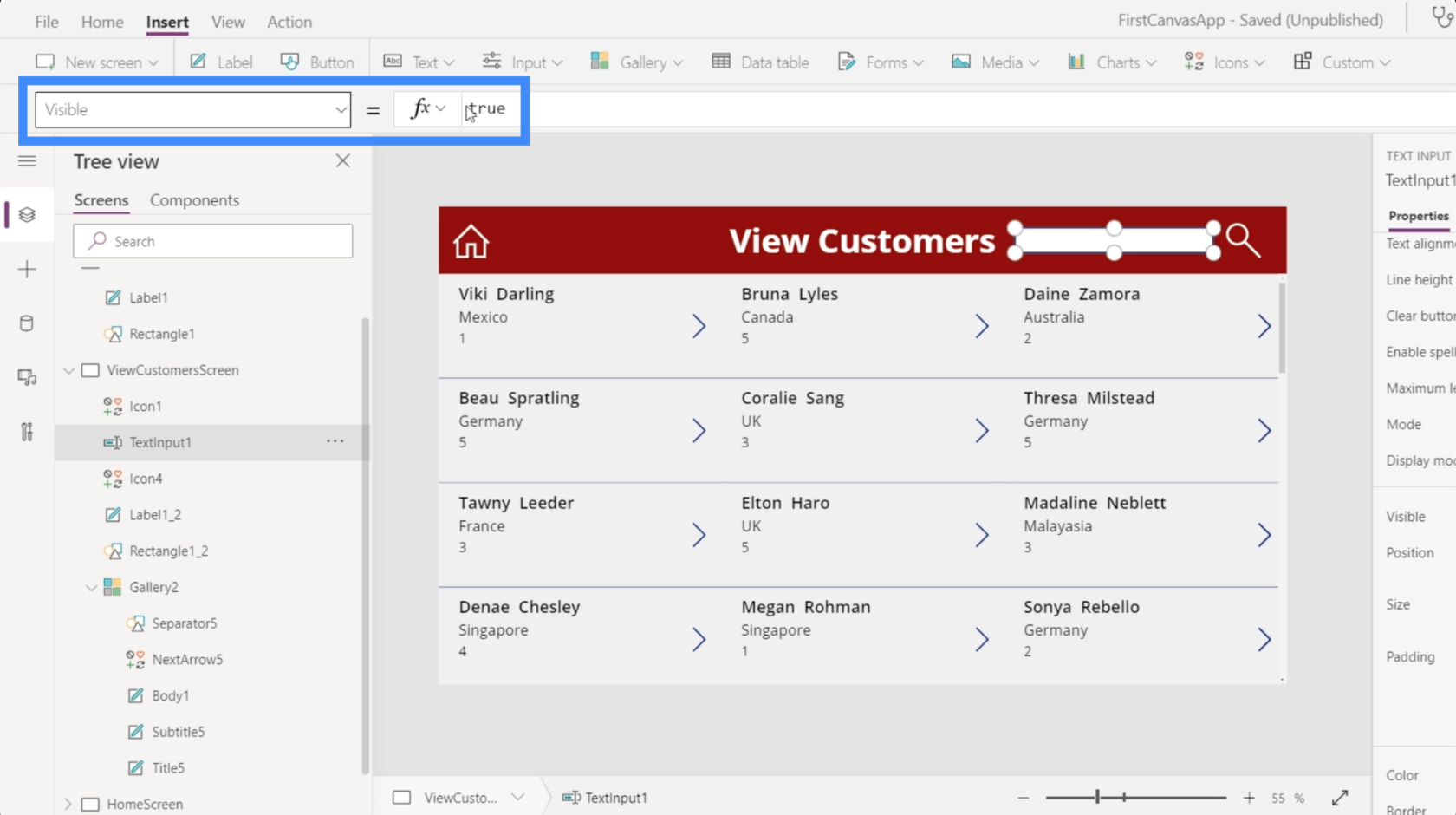
Si verificamos la propiedad de visibilidad en el menú desplegable de propiedades, muestra que la visibilidad se establece en verdadero.

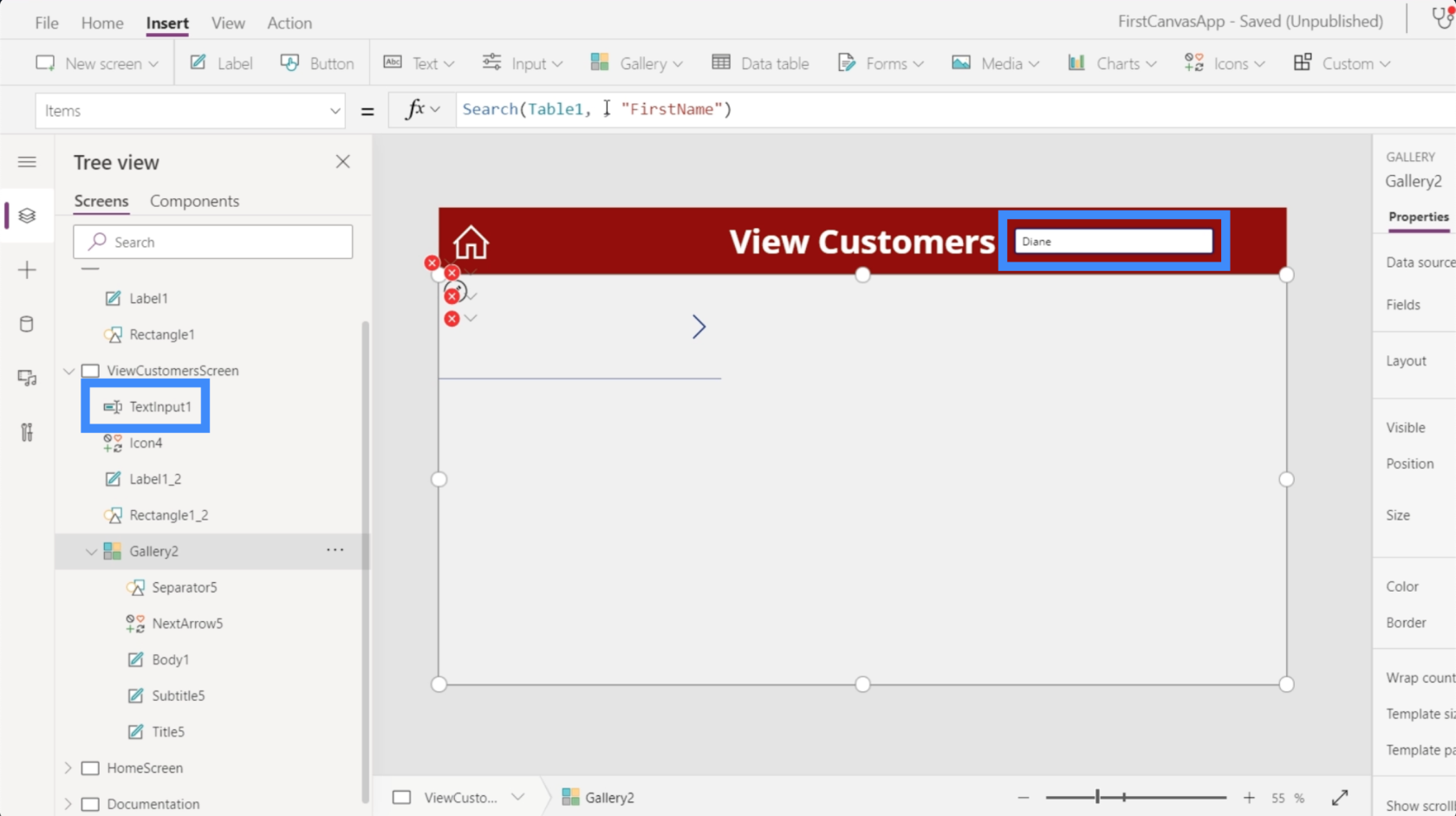
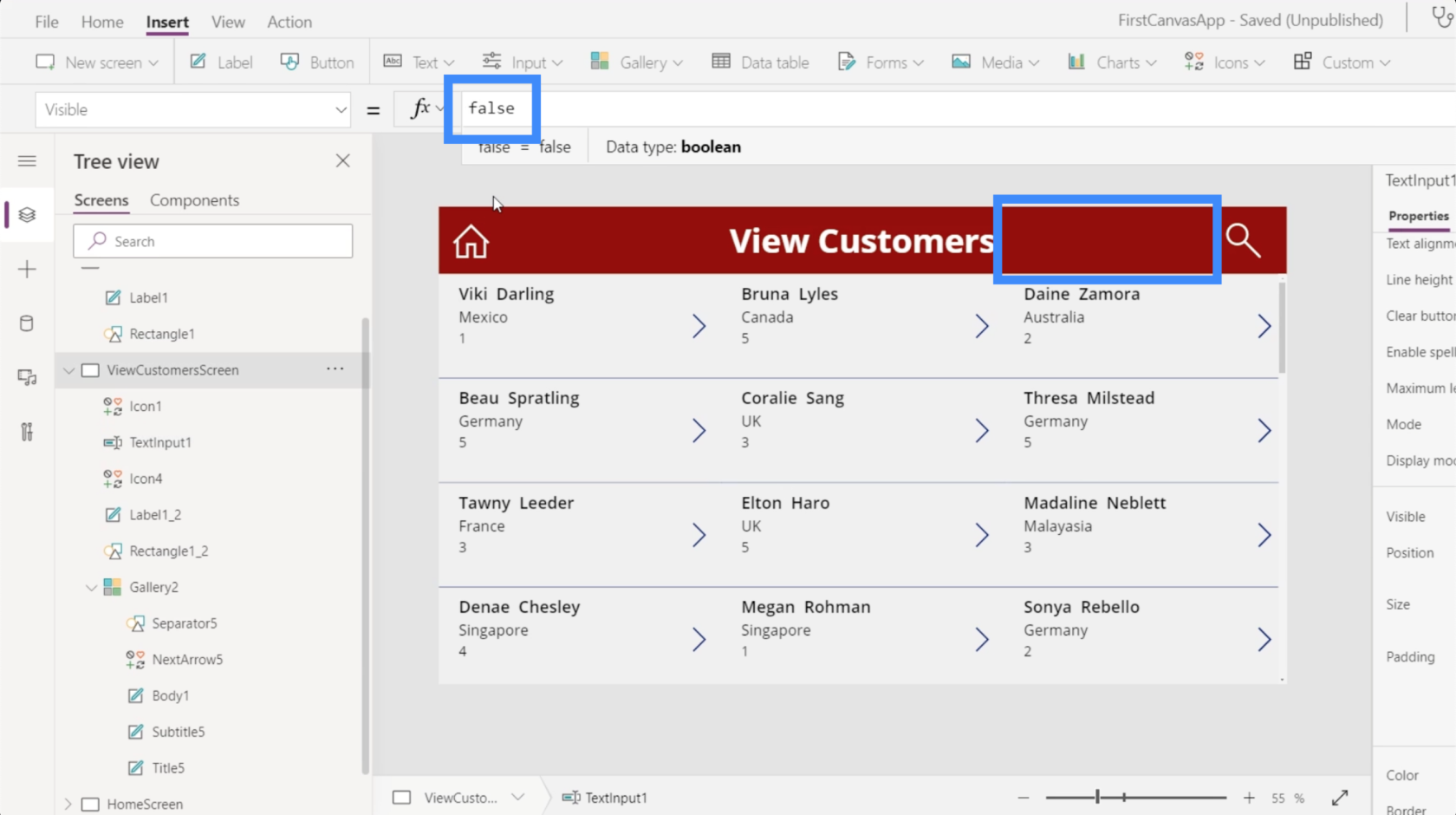
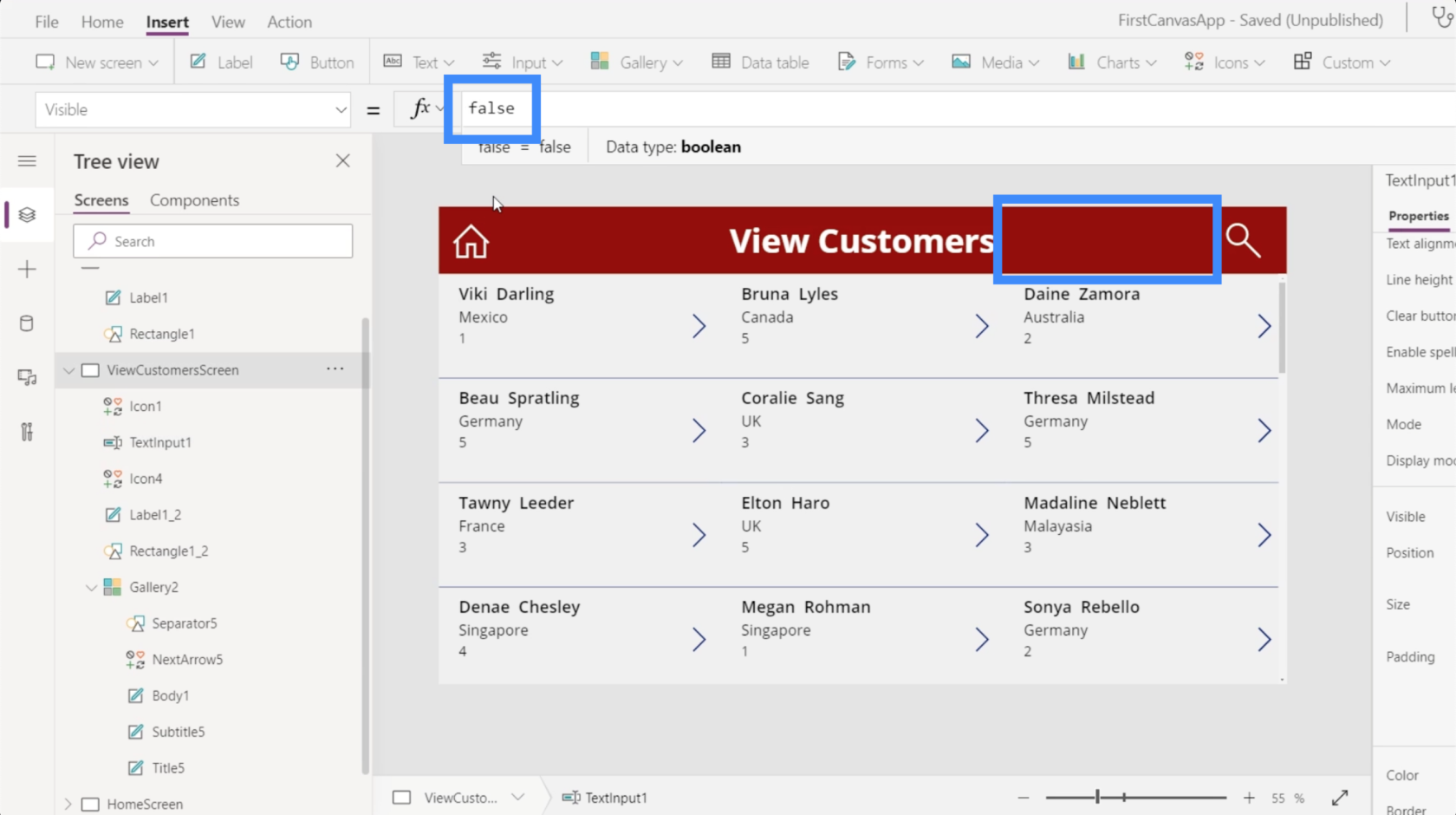
Si establecemos eso en falso, el cuadro de texto desaparece. Esto es lo que queremos que suceda.

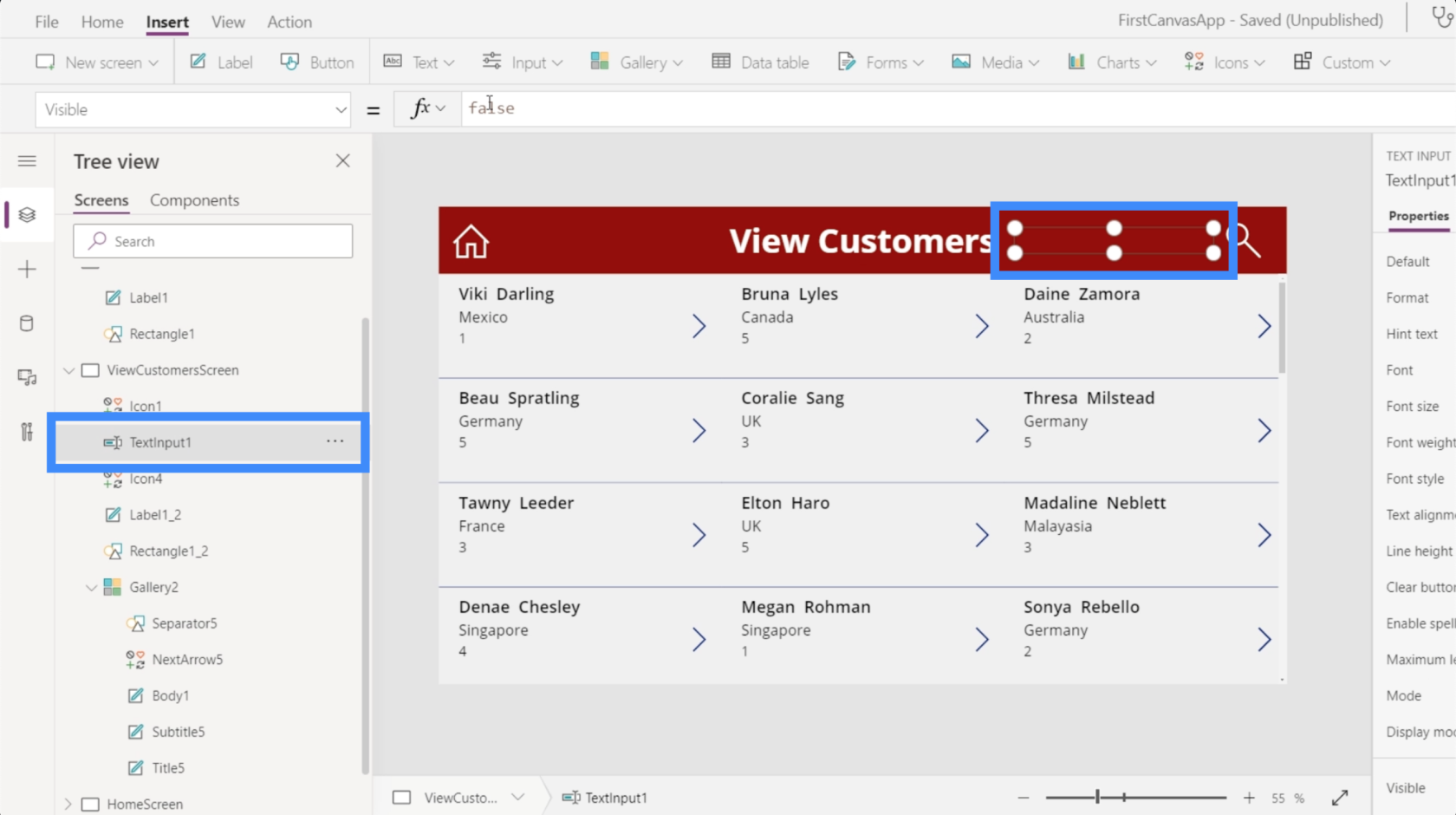
No se preocupe por hacer referencia al cuadro de texto una vez que ya no esté visible. Todavía podemos hacer referencia a eso haciendo clic en el nombre del elemento en la lista en el panel izquierdo.

Aquí es donde entran en juego las variables. Discutimos el uso de variables en PowerApps en otro tutorial.
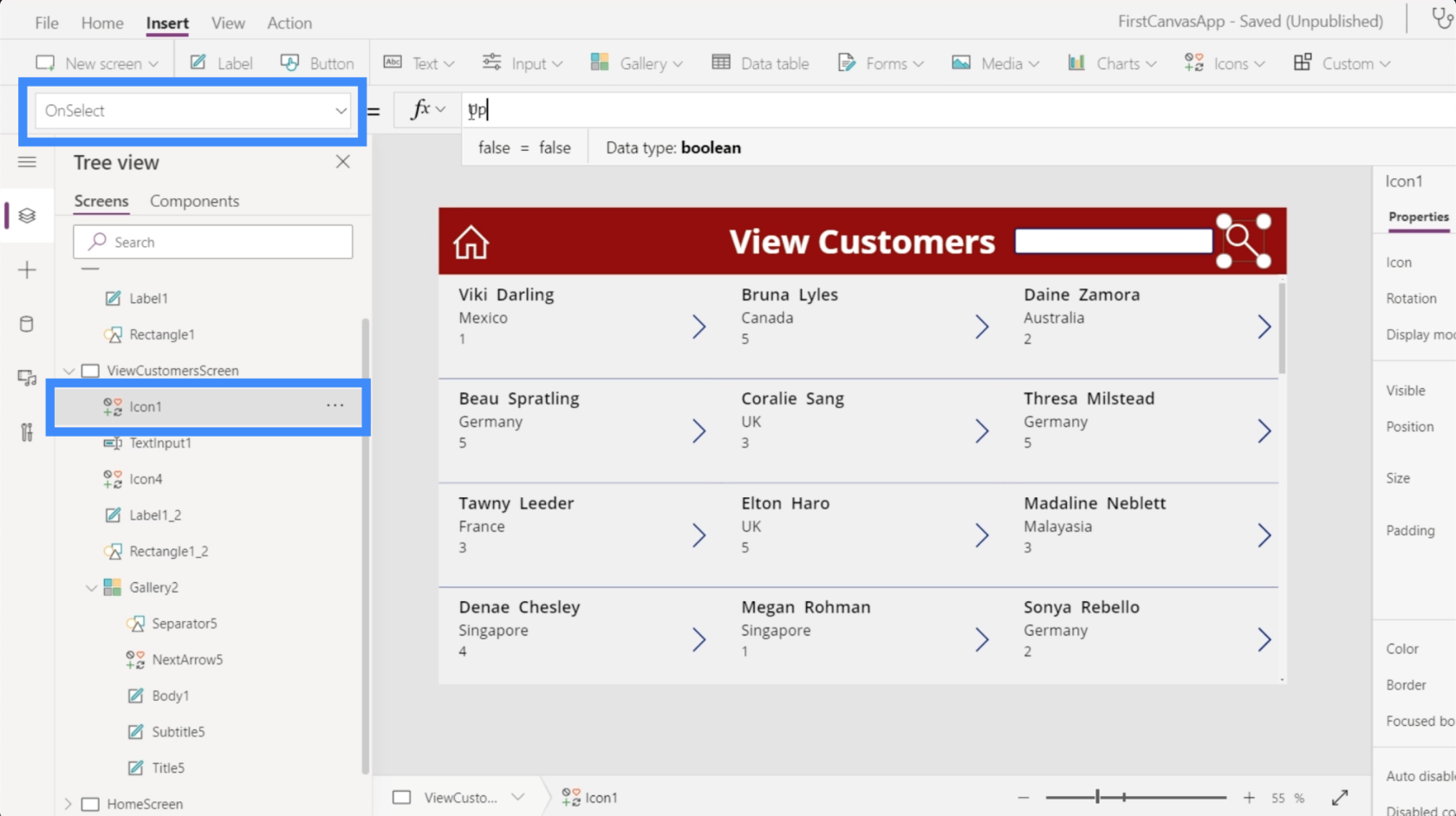
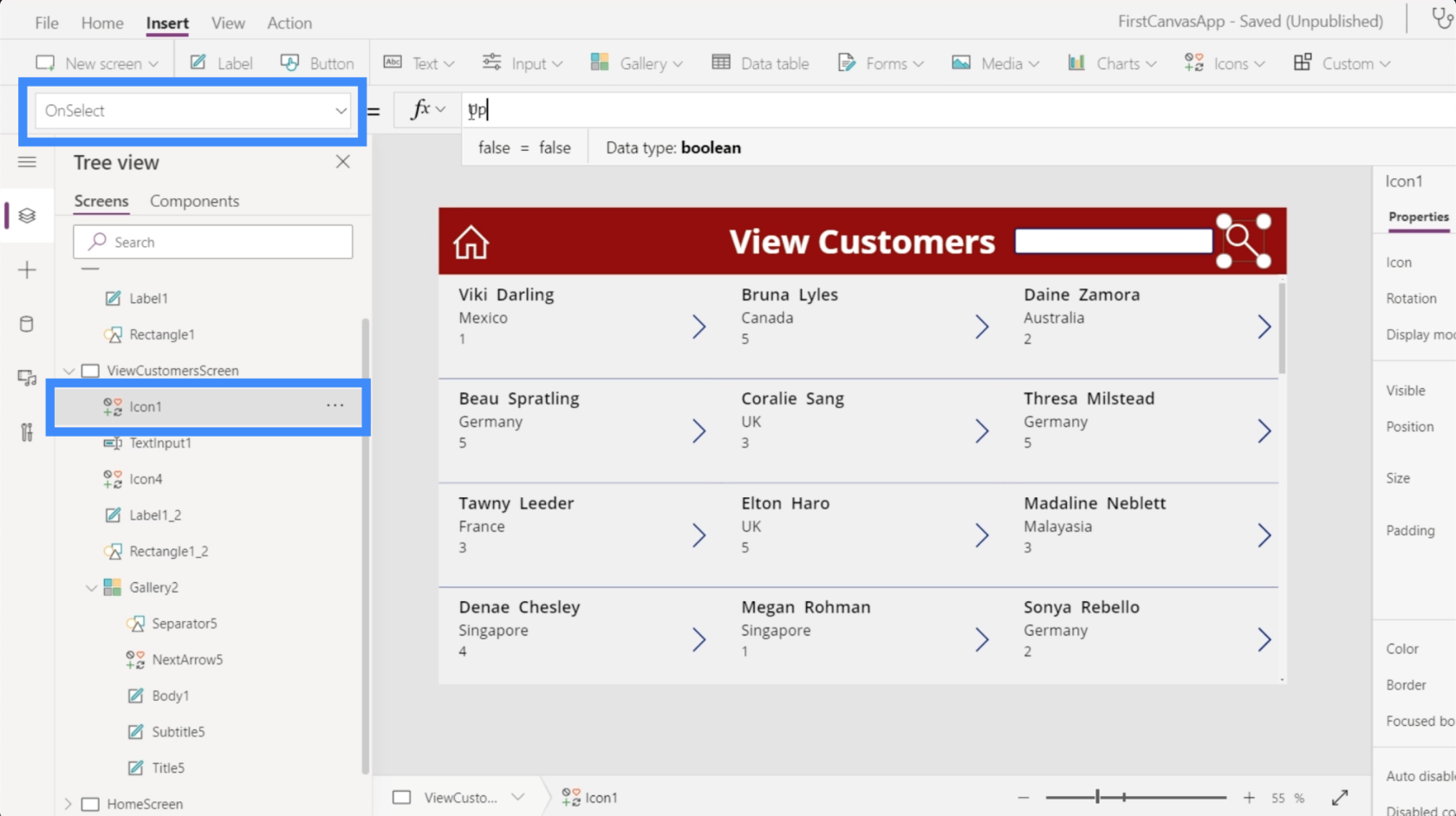
Ya que queremos que suceda algo cada vez que hacemos clic en el icono de búsqueda; vamos a utilizar OnSelect.

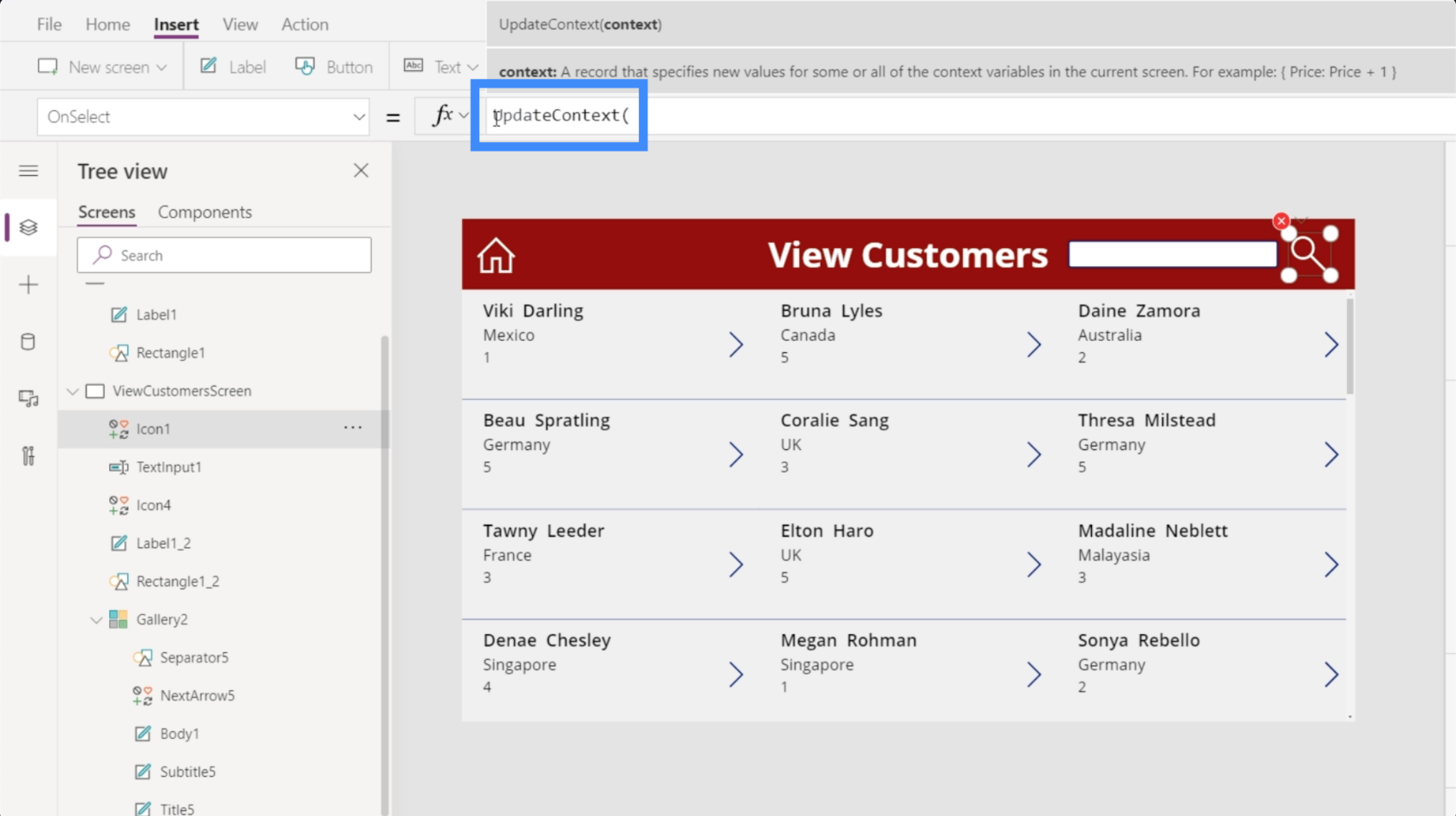
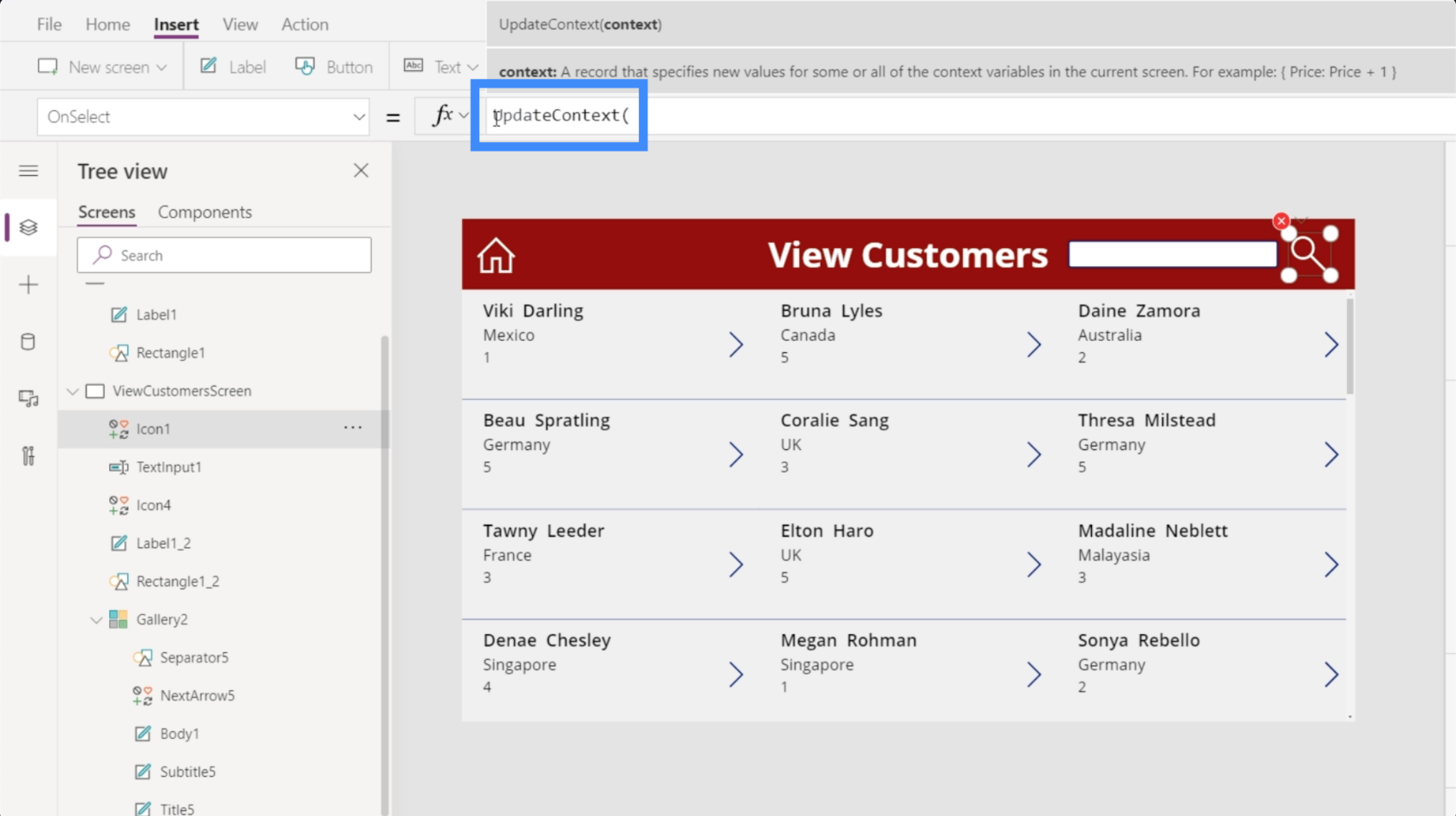
Vamos a usar una variable llamada UpdateContext.

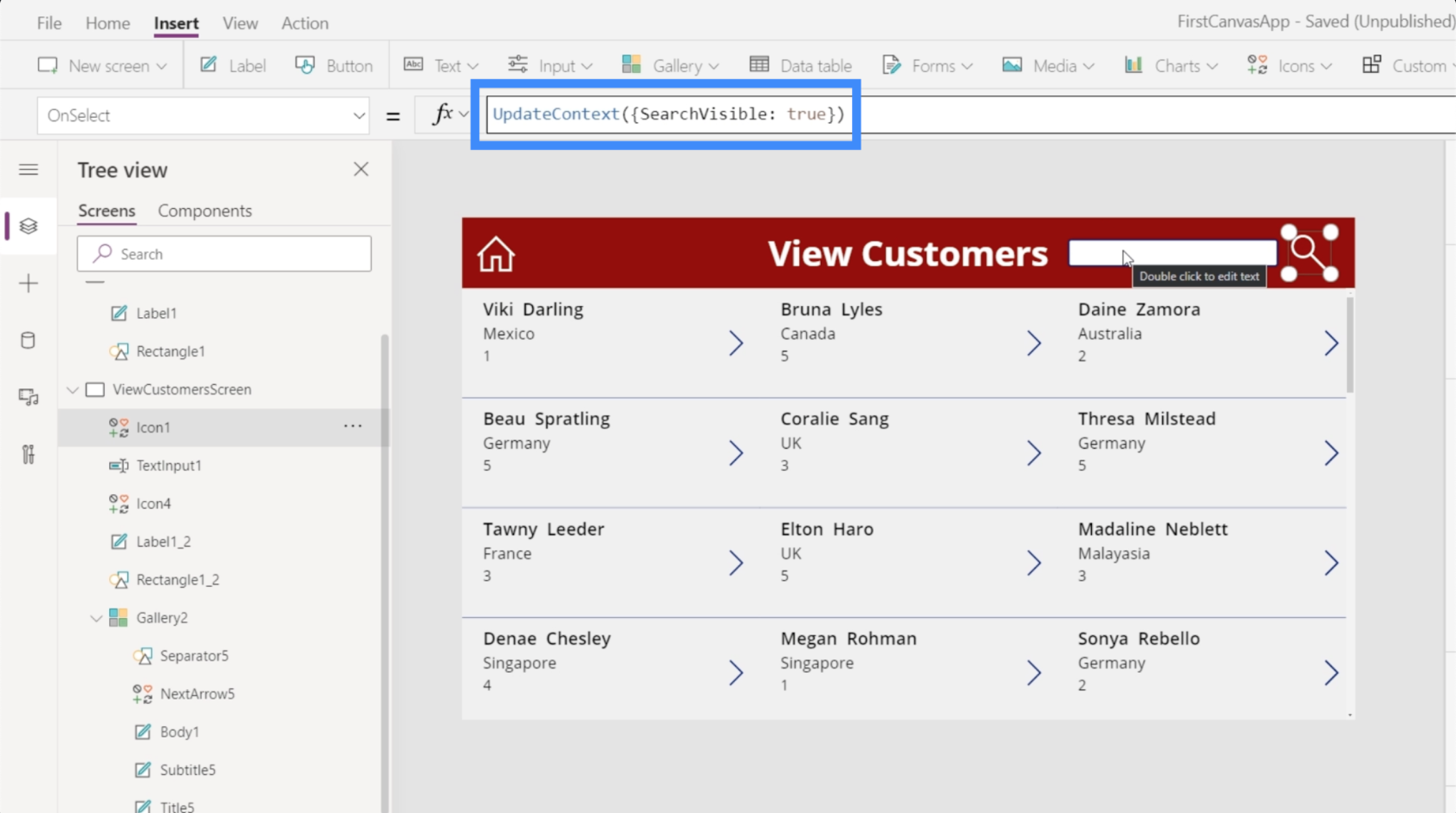
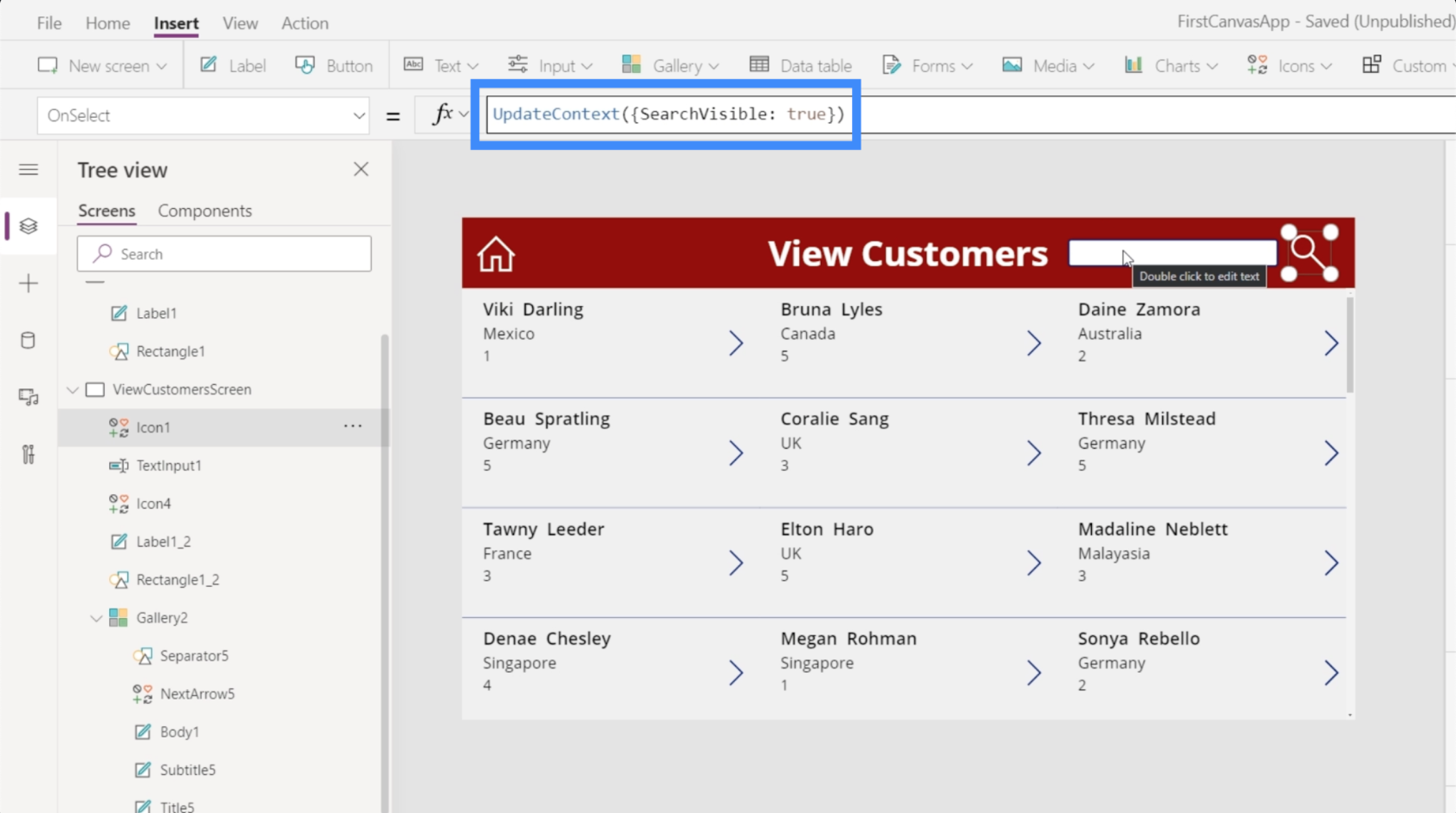
Para usar UpdateContext, necesitaremos un diccionario de variables entre corchetes. Usemos SearchVisible y establezcamos eso en verdadero.

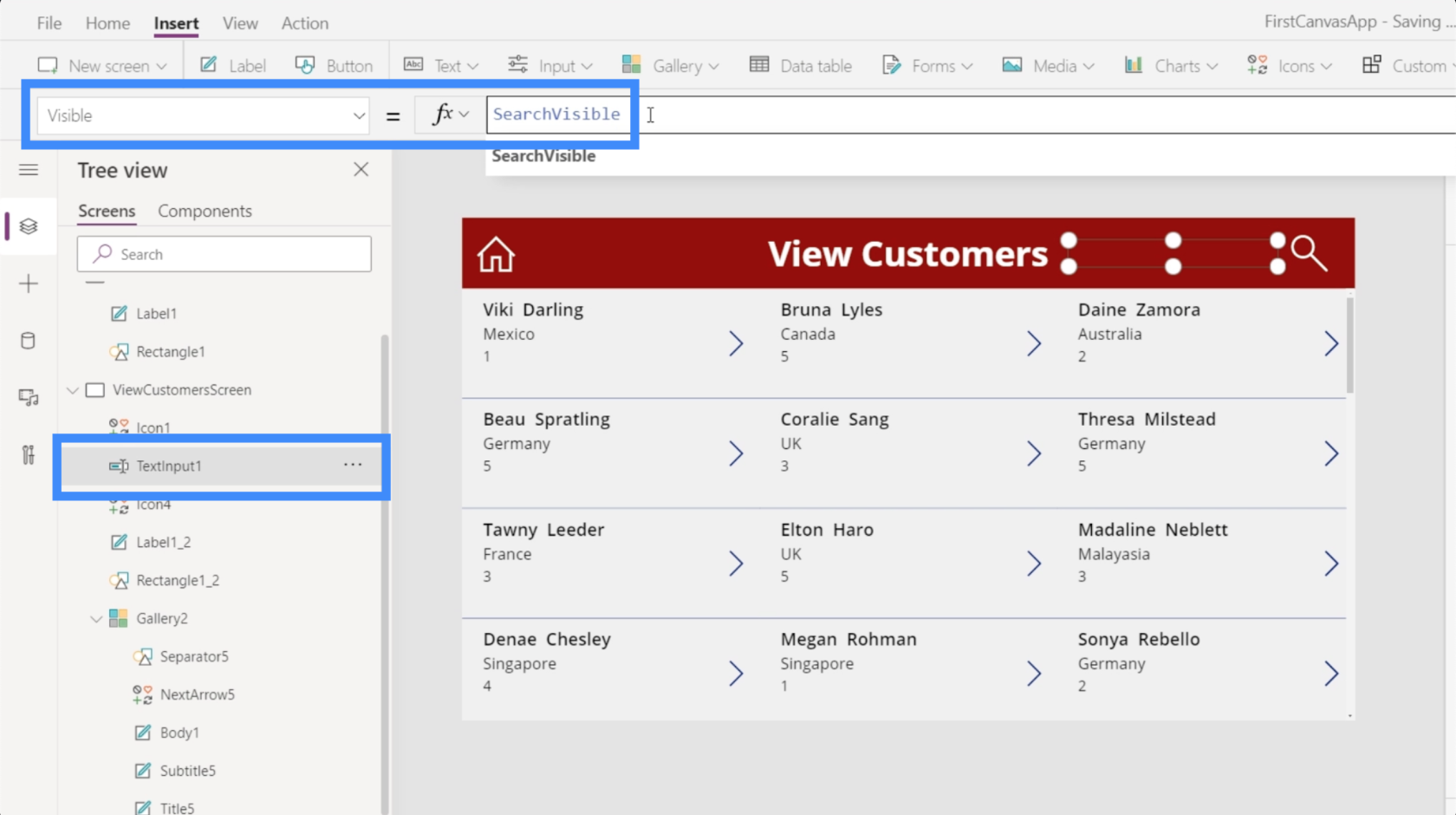
Ahora que tenemos la variable en su lugar, vinculemos la propiedad de visibilidad de nuestro cuadro de texto a la variable real. Simplemente haga clic en TextInput1, luego configure la visibilidad en SearchVisible.

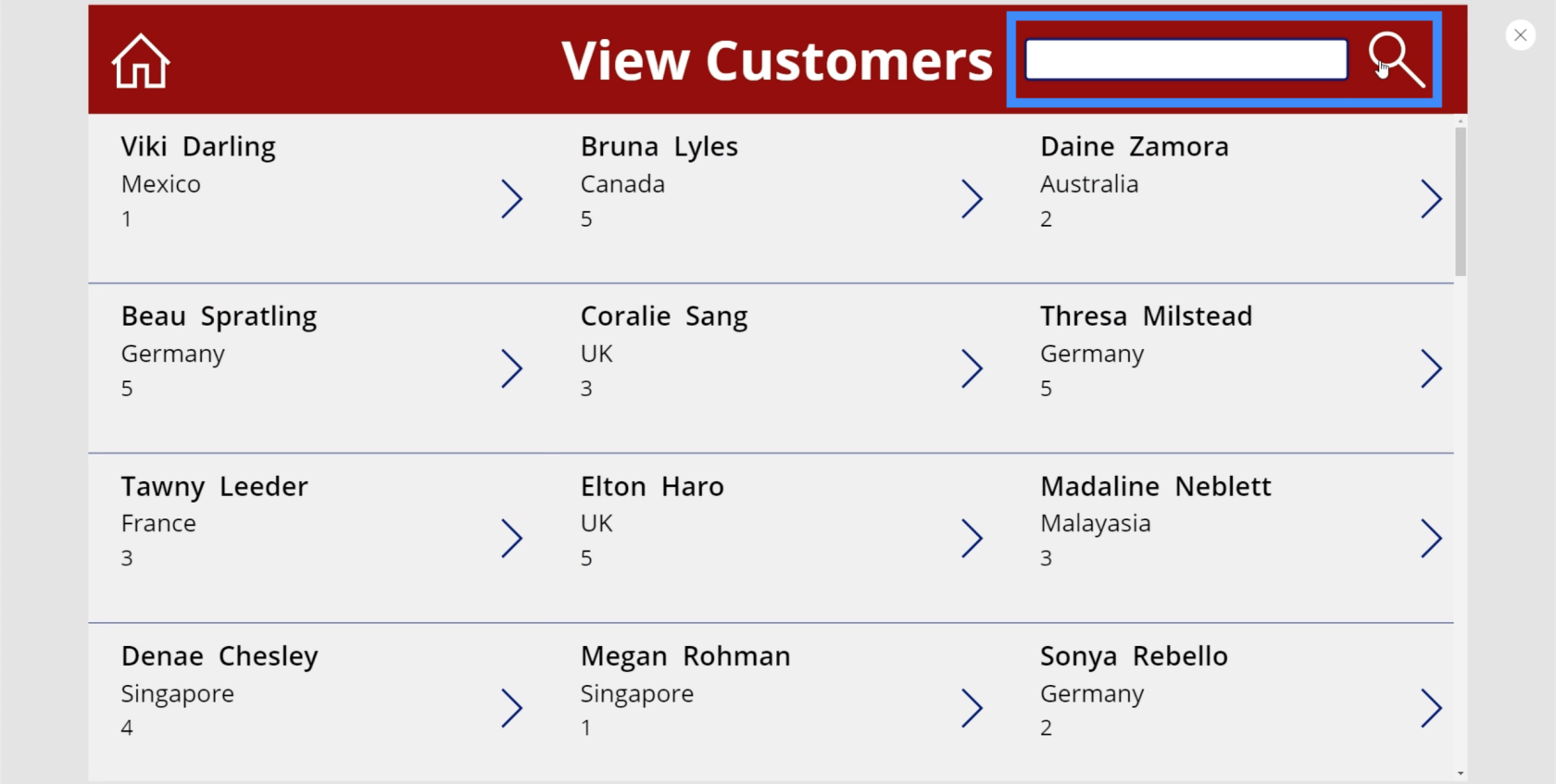
Una vez que hayamos vinculado la variable al elemento del cuadro de texto, el cuadro de búsqueda solo aparecerá cuando hagamos clic en el icono.

Con nuestra configuración actual, el cuadro de texto permanece en la pantalla incluso después de haber realizado la búsqueda. Idealmente, queremos que eso desaparezca una vez que ya no lo necesitemos.
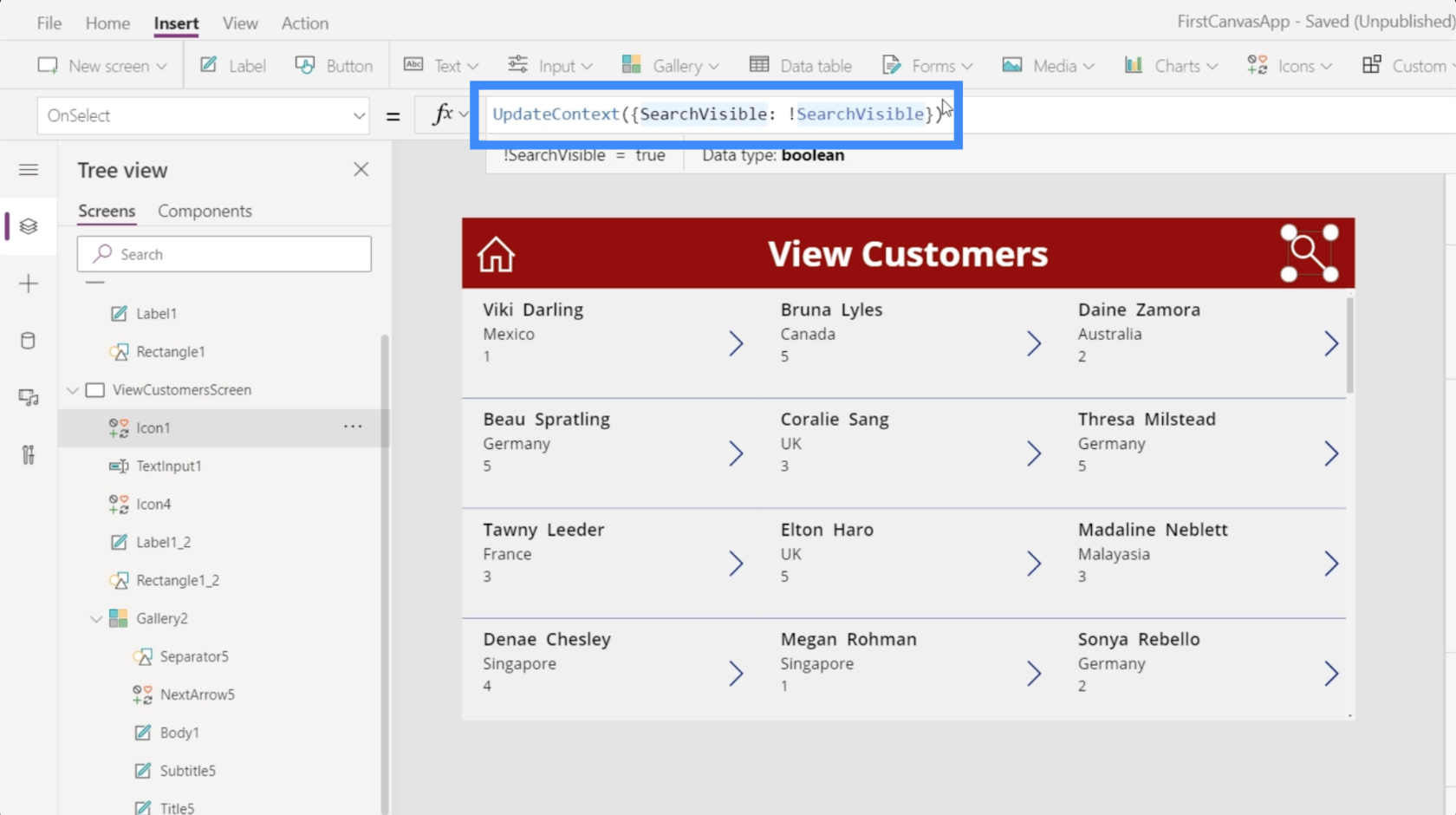
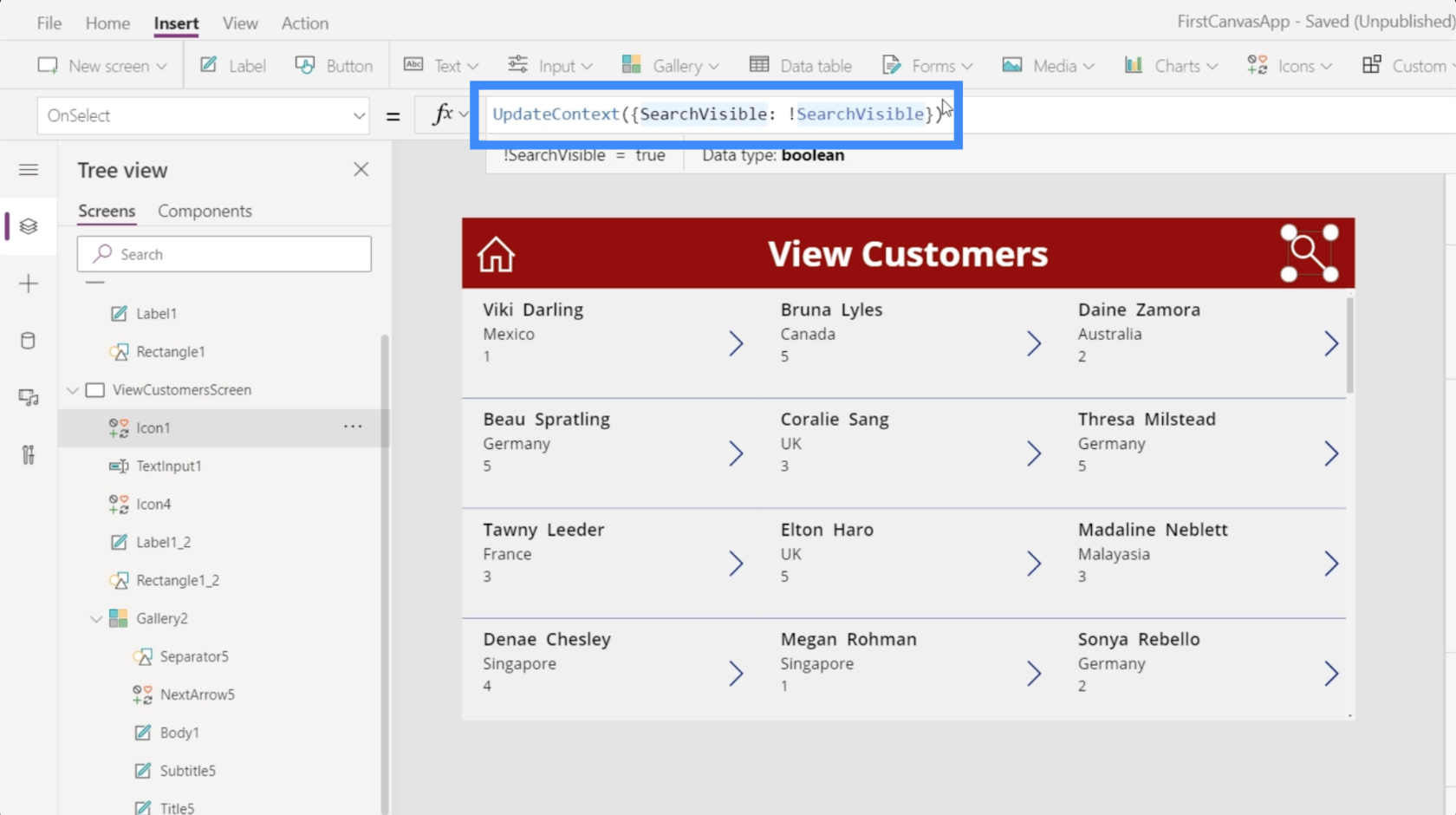
Así que volveremos al ícono y cambiaremos la fórmula para OnSelect. Esta vez, queremos que suceda la acción opuesta cuando hagamos clic en el icono por segunda vez.
Para establecer una acción opuesta, todo lo que necesitamos hacer es agregar un signo de exclamación. Dado que SearchVisible actualmente hace que aparezca el cuadro de texto,!SearchVisible hará que el cuadro de texto desaparezca.

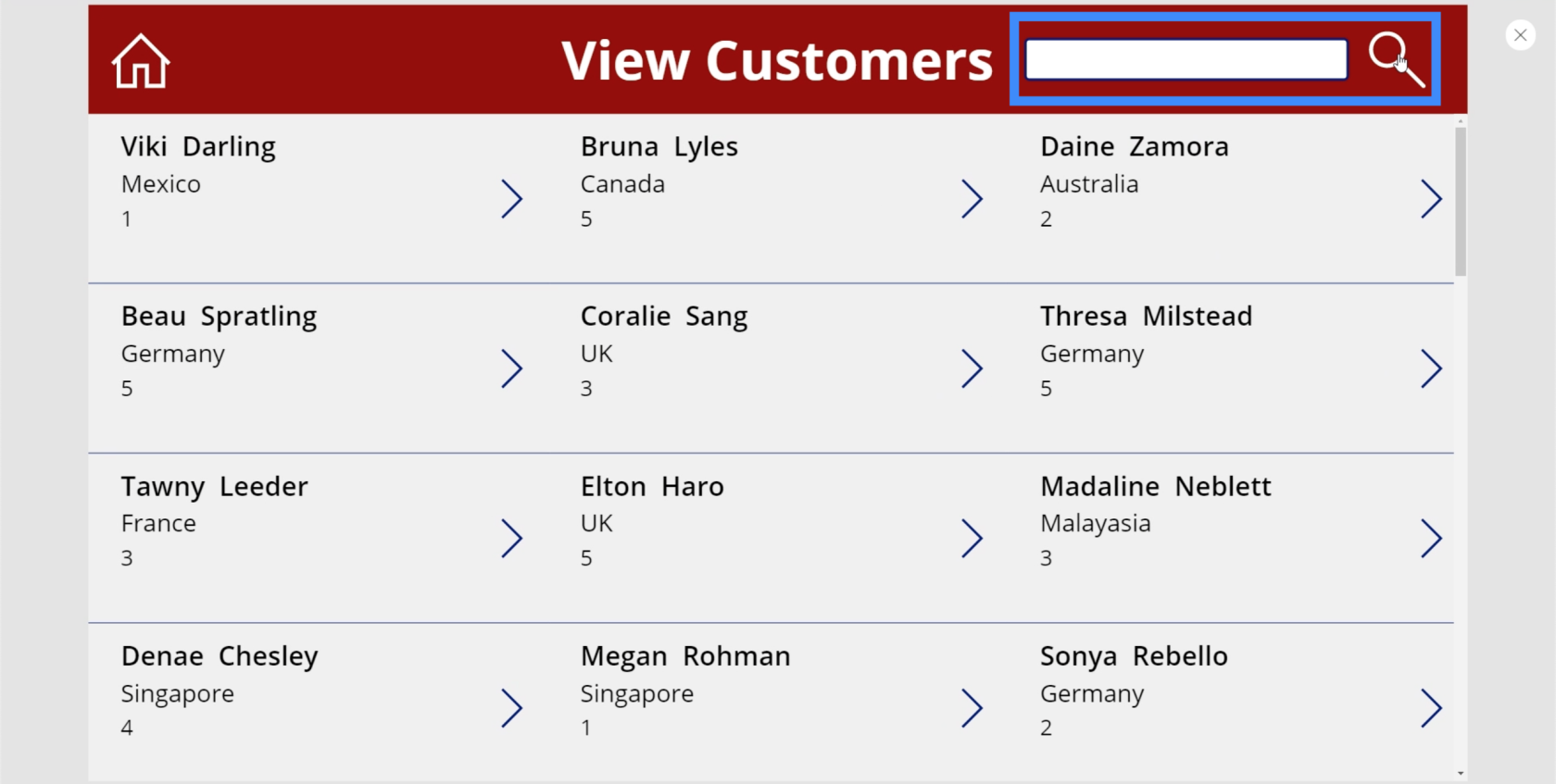
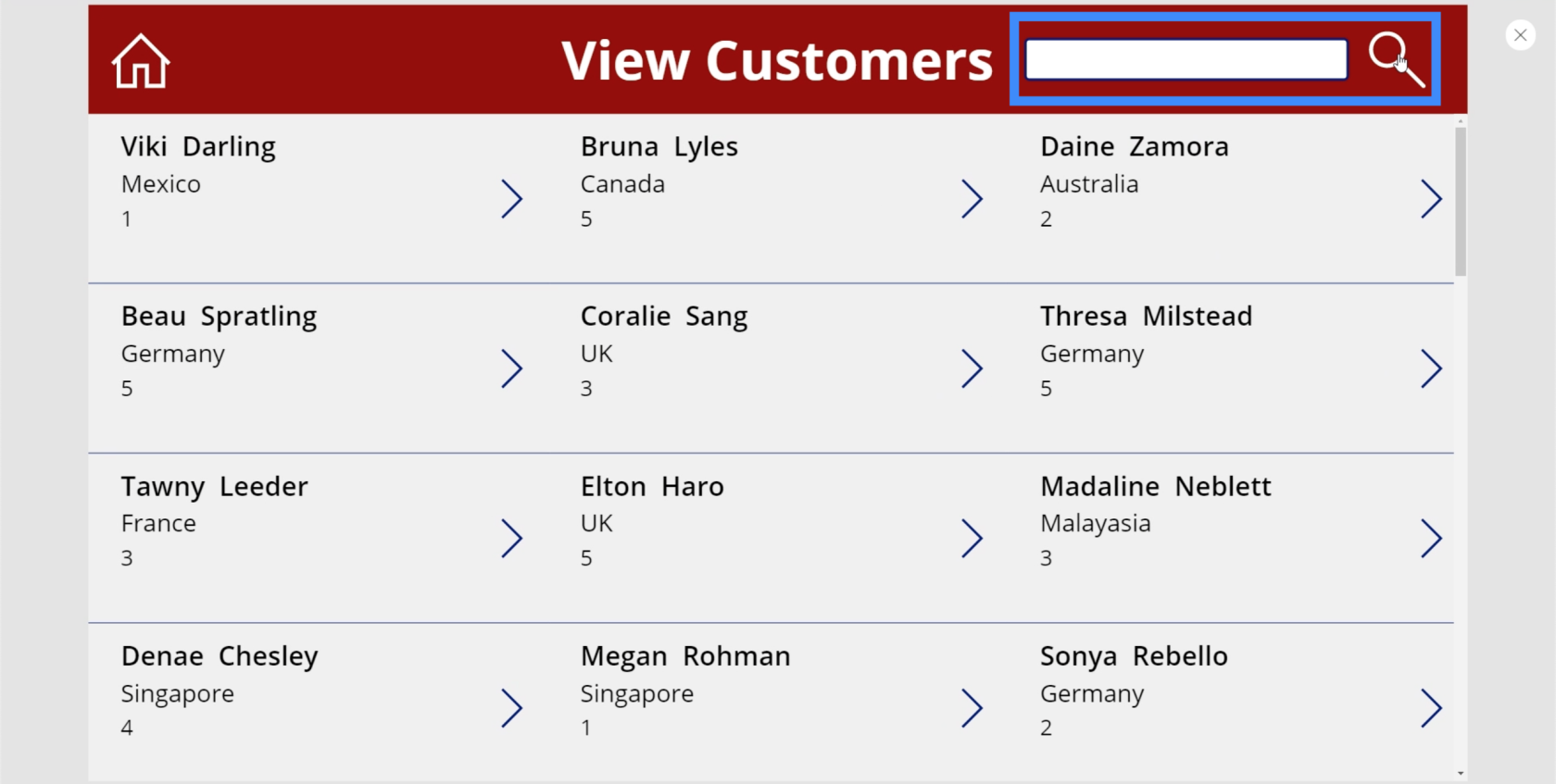
Ahora, si hacemos clic en el icono la primera vez, aparece el cuadro de búsqueda. Esto significa que la propiedad de visibilidad se está volviendo verdadera.

Si volvemos a hacer clic en el icono, la visibilidad se vuelve falsa y el cuadro de texto desaparece.

Agregar una pista a la barra de búsqueda
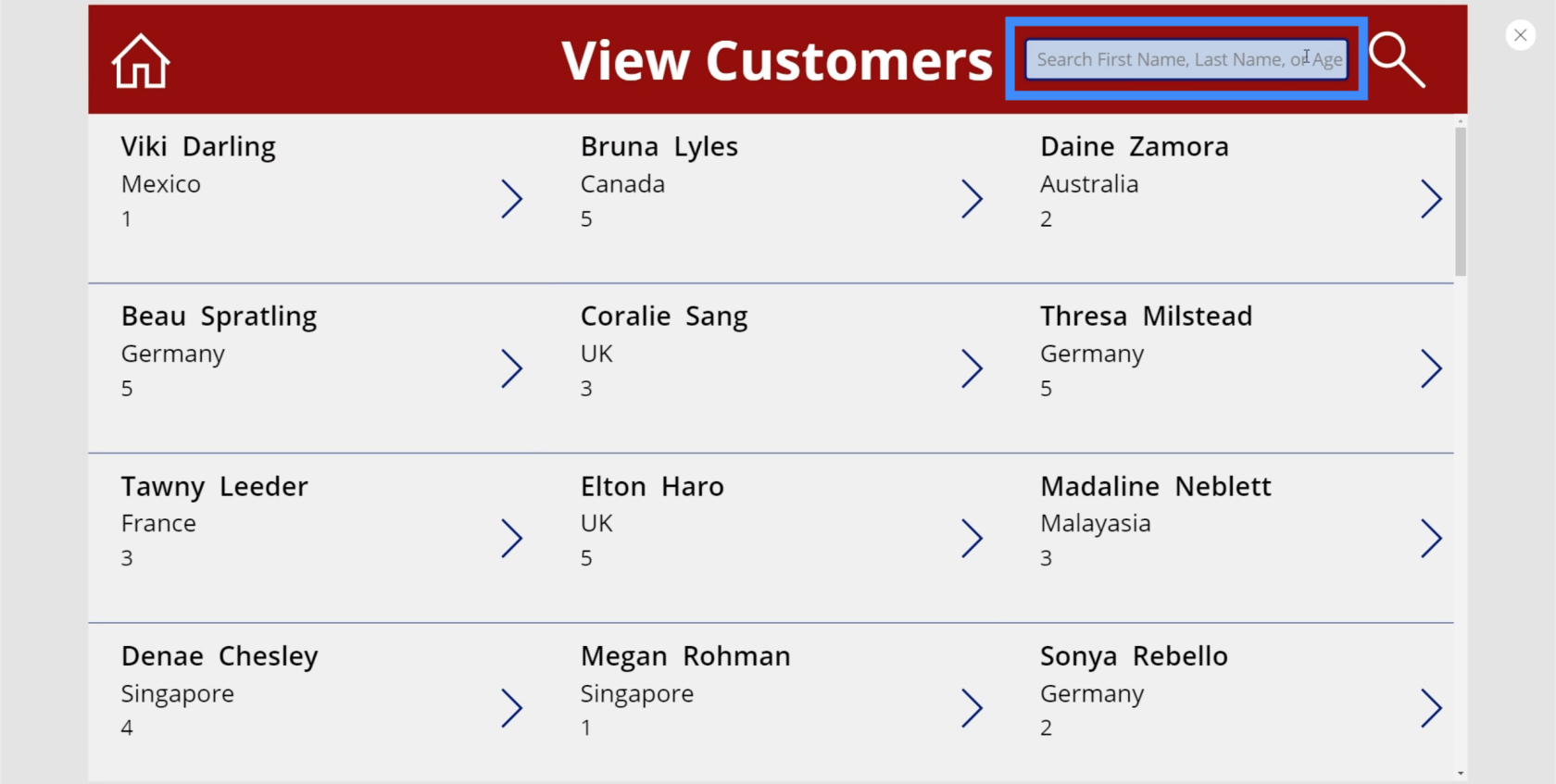
Dado que configuramos la barra de búsqueda para filtrar elementos según el nombre, el apellido o el nombre del agente, sería bueno agregar una pista para que los usuarios sepan qué términos de búsqueda usar.
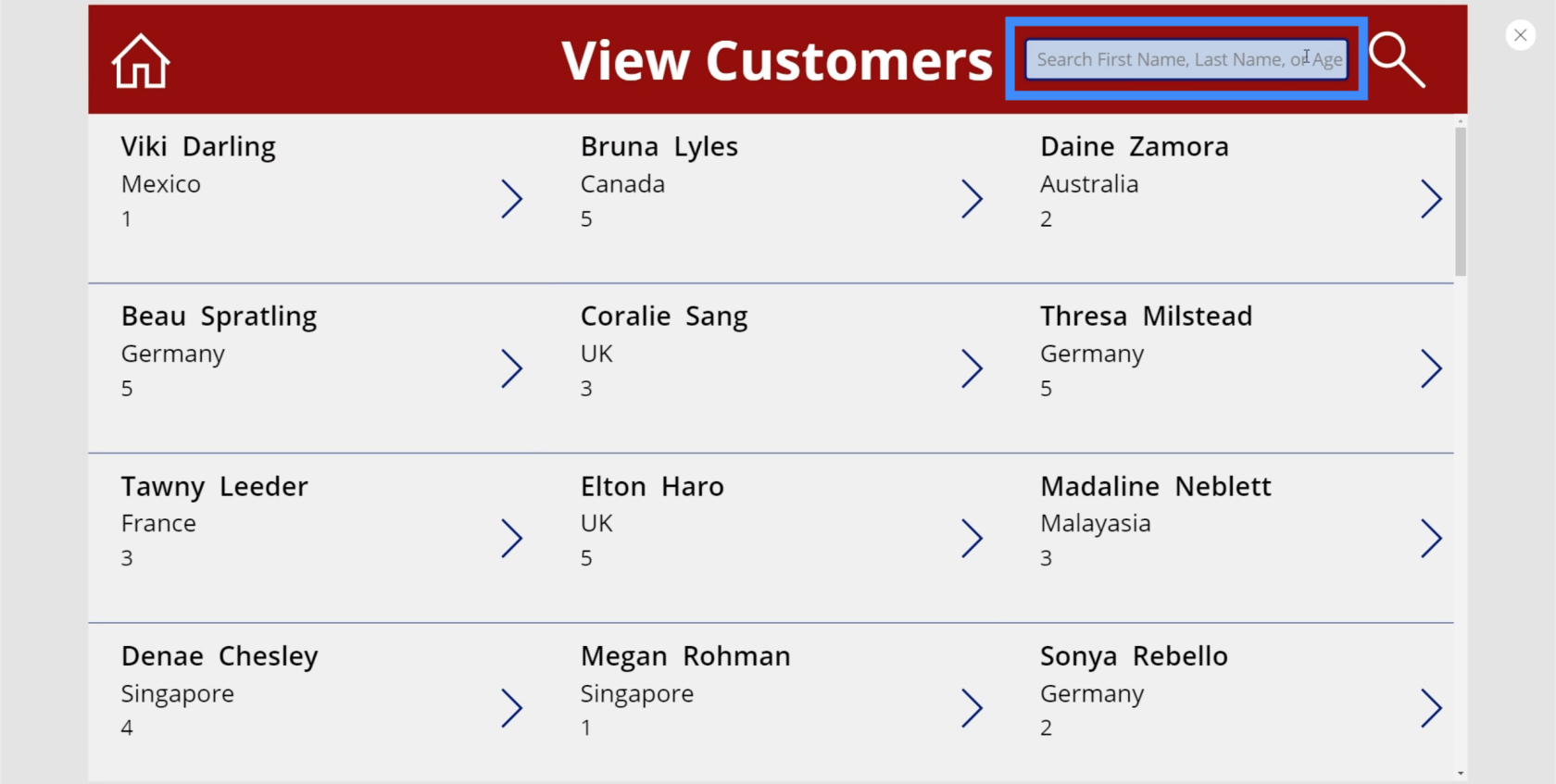
Para hacer eso, simplemente resalte la barra de búsqueda y luego vaya al panel derecho. En propiedades, escribamos "Buscar nombre, apellido o nombre del agente".

Ahora, estamos viendo esa sugerencia en la barra de búsqueda, lo que facilita a los usuarios realizar su búsqueda.

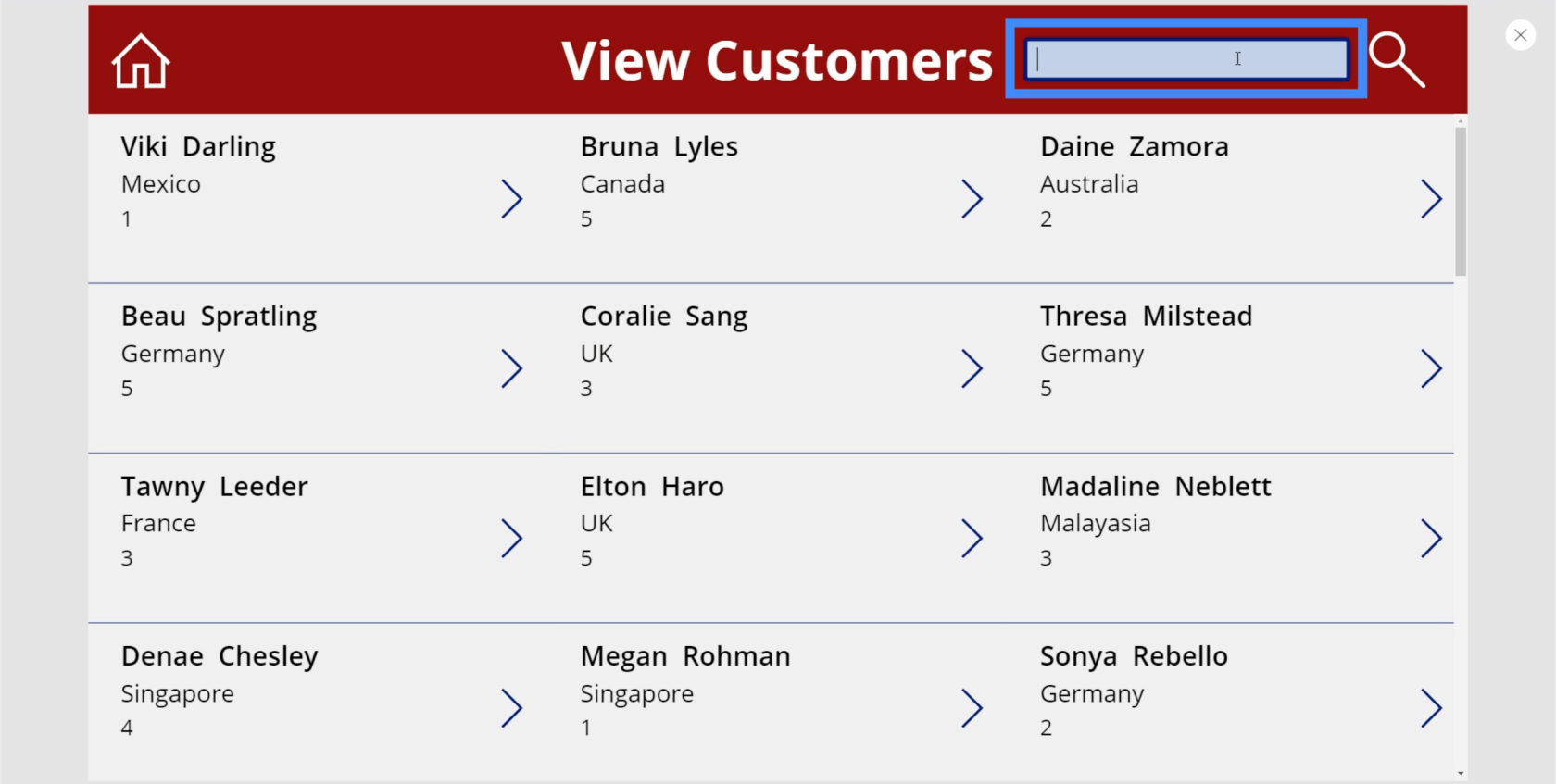
Esta sugerencia también desaparece una vez que el usuario hace clic en la barra de búsqueda y comienza a escribir.

Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Lienzo de Power Apps: cómo crear una aplicación desde cero
Conclusión
El campo de búsqueda de PowerApps es definitivamente una de las cosas que necesita agregar a su aplicación, especialmente si está trabajando con una gran cantidad de datos en su galería.
Recuerda que las aplicaciones más exitosas priorizan la facilidad de uso y los controles intuitivos. Agregar una función de búsqueda definitivamente cubre esos requisitos.
Mis mejores deseos,
Enrique