En este tutorial, hablaremos sobre el tercer tipo de variable llamada colecciones. Las colecciones son útiles si desea crear variables en Power Apps que sean más completas que las variables contextuales y globales.
Hablamos sobre las variables contextuales y globales en un tutorial diferente.
Las variables contextuales son variables sencillas a las que solo se puede acceder a través de una sola pantalla, mientras que las variables globales se pueden acceder a través de diferentes pantallas. En cuanto a las variables de colección, son perfectas para aplicaciones más avanzadas.
Averigüemos qué es diferente si creamos variables en Power Apps usando variables de colección.
Tabla de contenido
¿Qué son las variables de colección?
Las colecciones son más complicadas que las variables contextuales y globales.
Las variables globales y contextuales solo pueden almacenar un elemento a la vez, mientras que las colecciones tienen la capacidad de almacenar diferentes elementos al mismo tiempo.
Piense en las variables de colección como similares a las fuentes de datos . Podrían contener diferentes columnas de información para diferentes registros, lo cual es similar a cómo funciona un archivo de Excel . Si observa un archivo de Excel, cada registro cuenta como un elemento mientras que cada columna cuenta como un campo. Así es como funcionan las colecciones también.
Cómo crear variables de colección
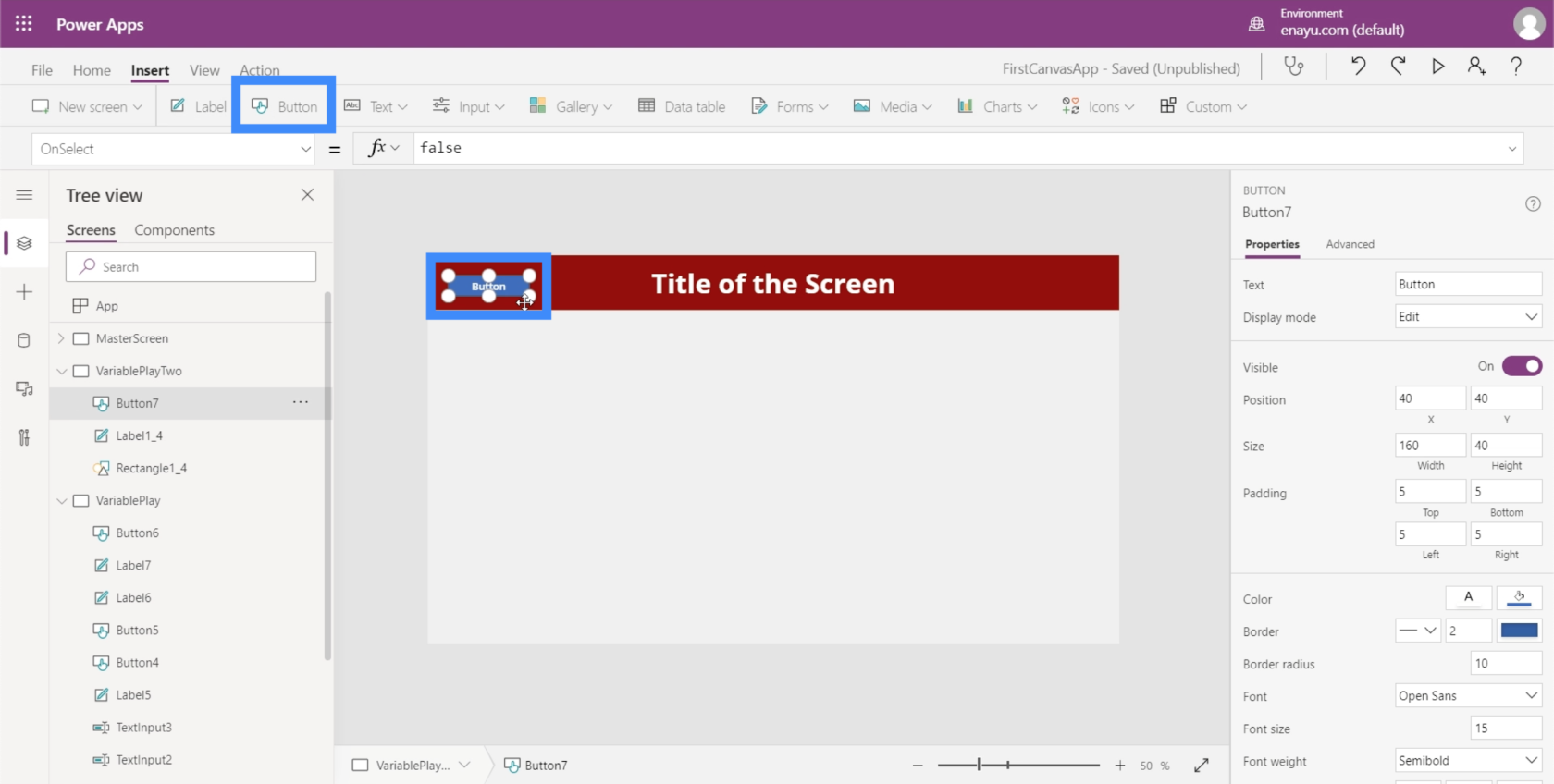
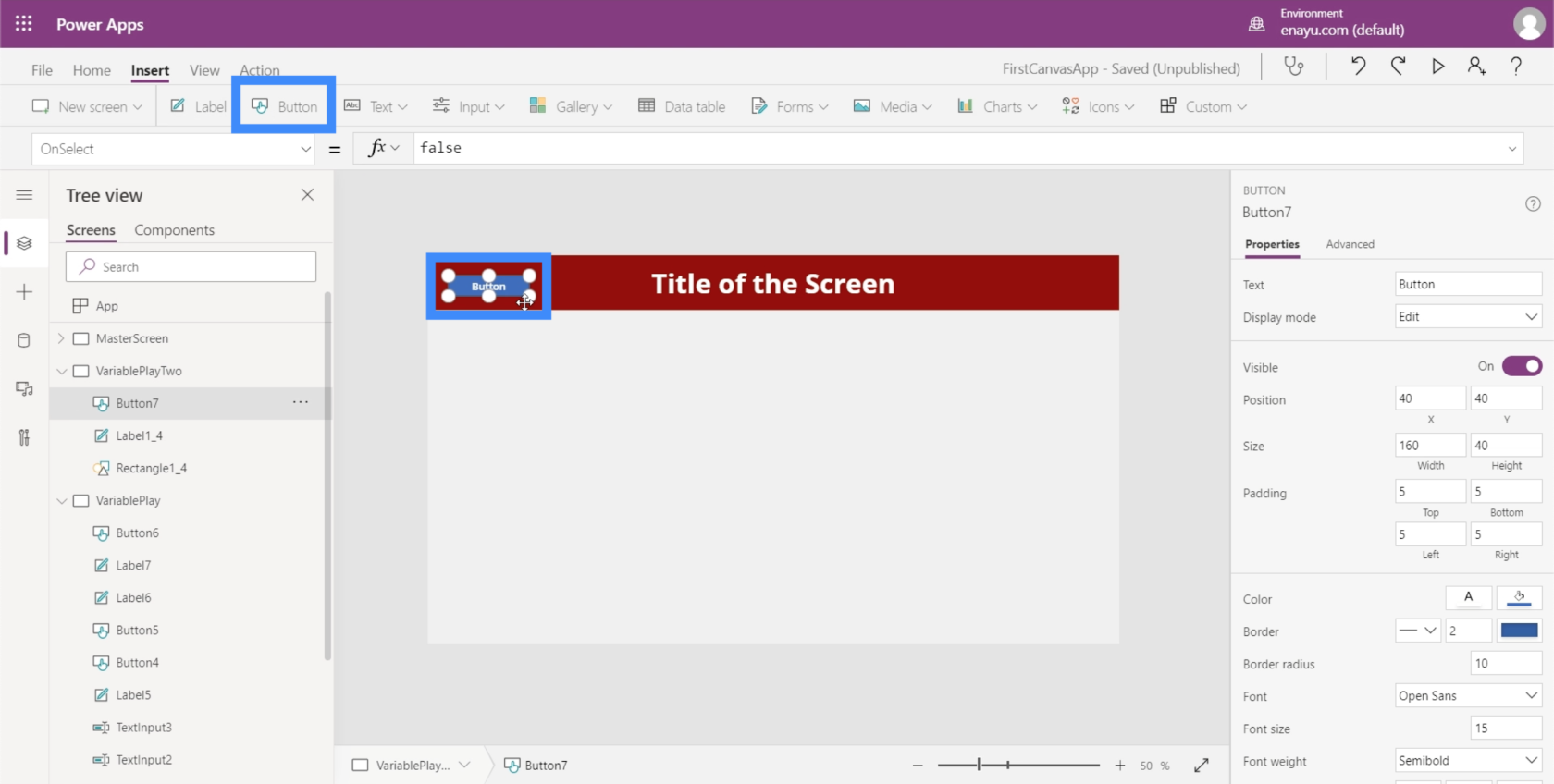
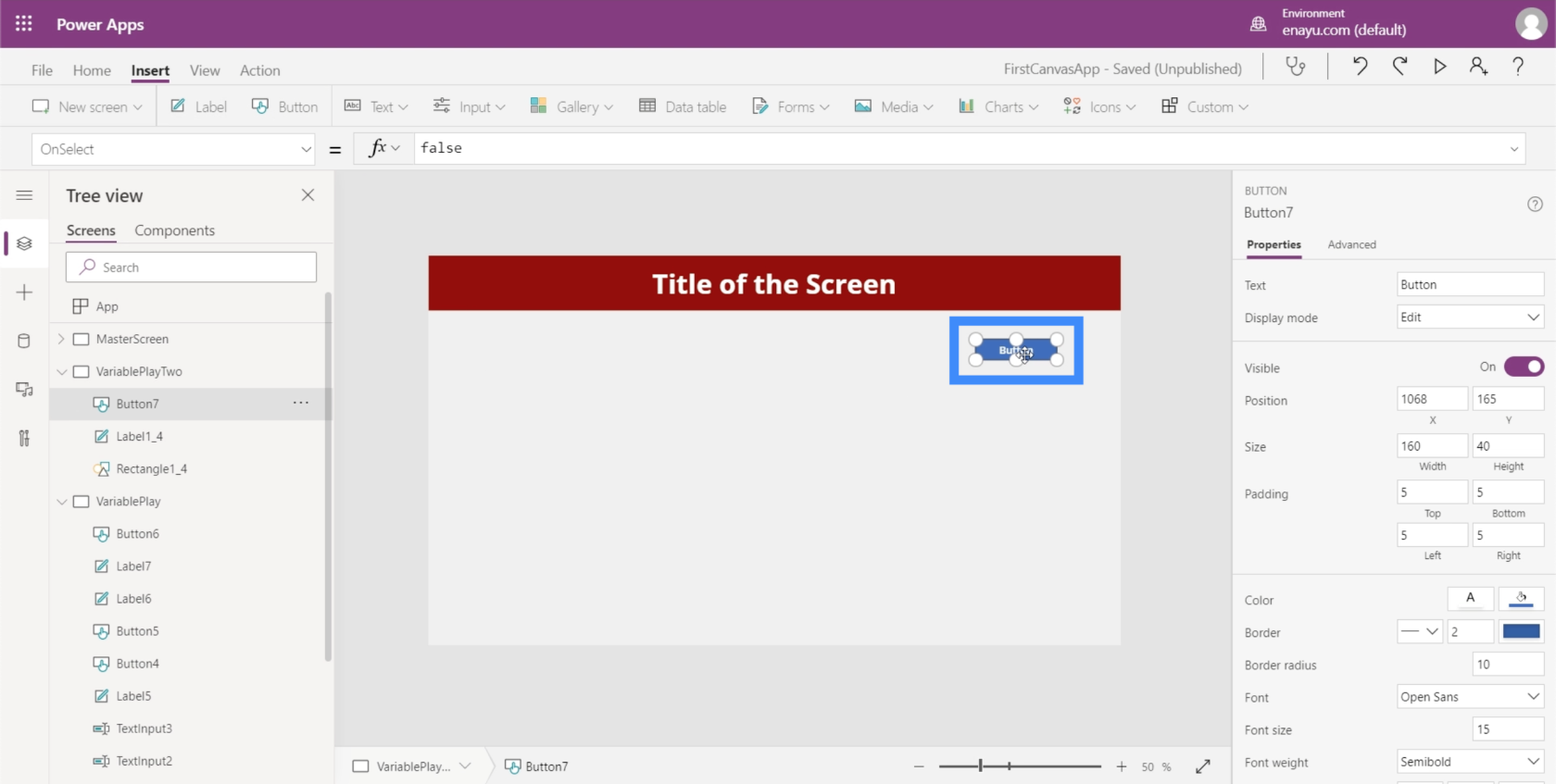
Para crear una variable de colección, comencemos agregando un botón. Podemos hacer esto haciendo clic en el Botón debajo de la cinta Insertar.

Como cualquier otro elemento de Power Apps, podemos arrastrar el botón a cualquier parte de la pantalla.

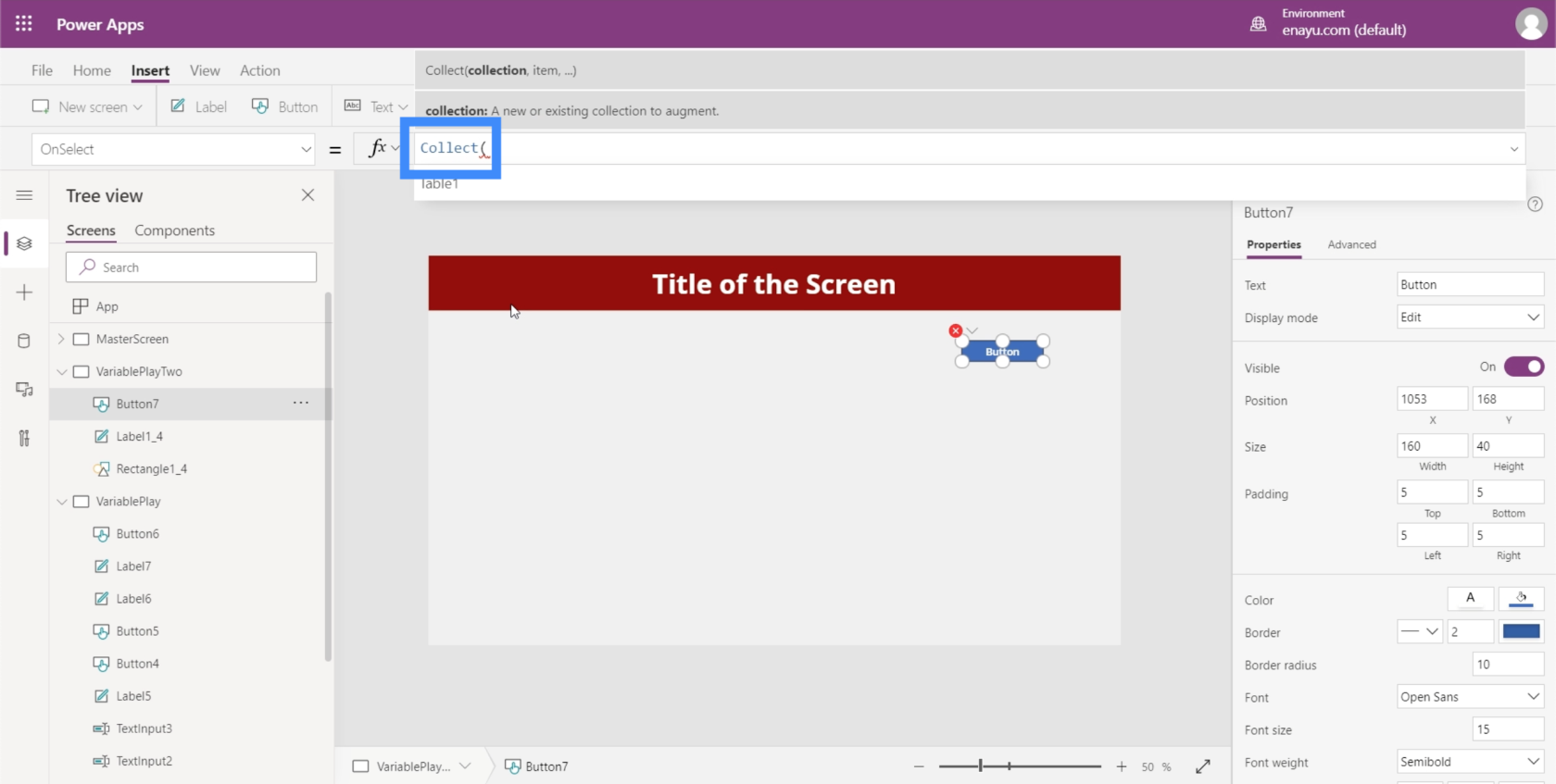
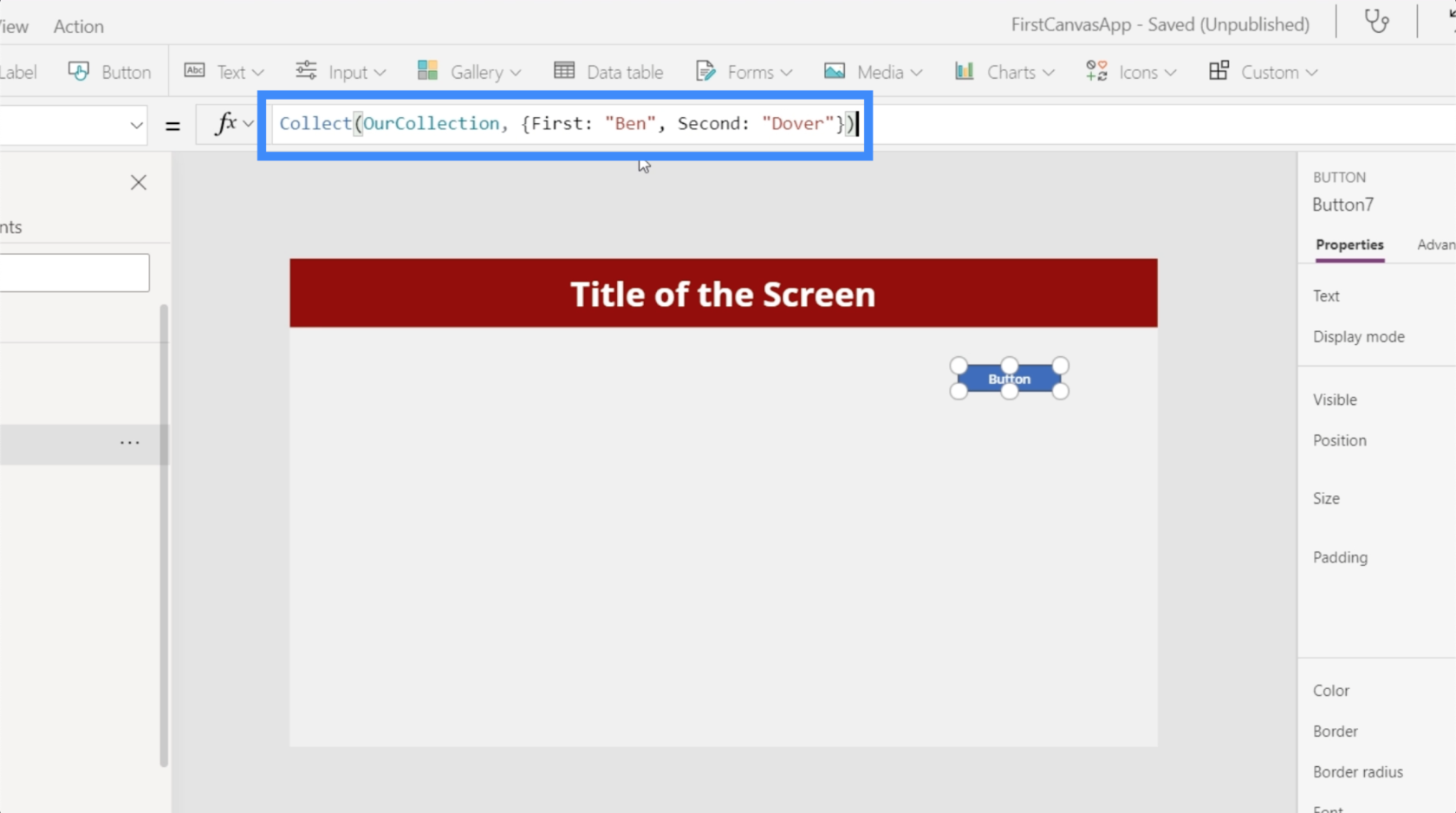
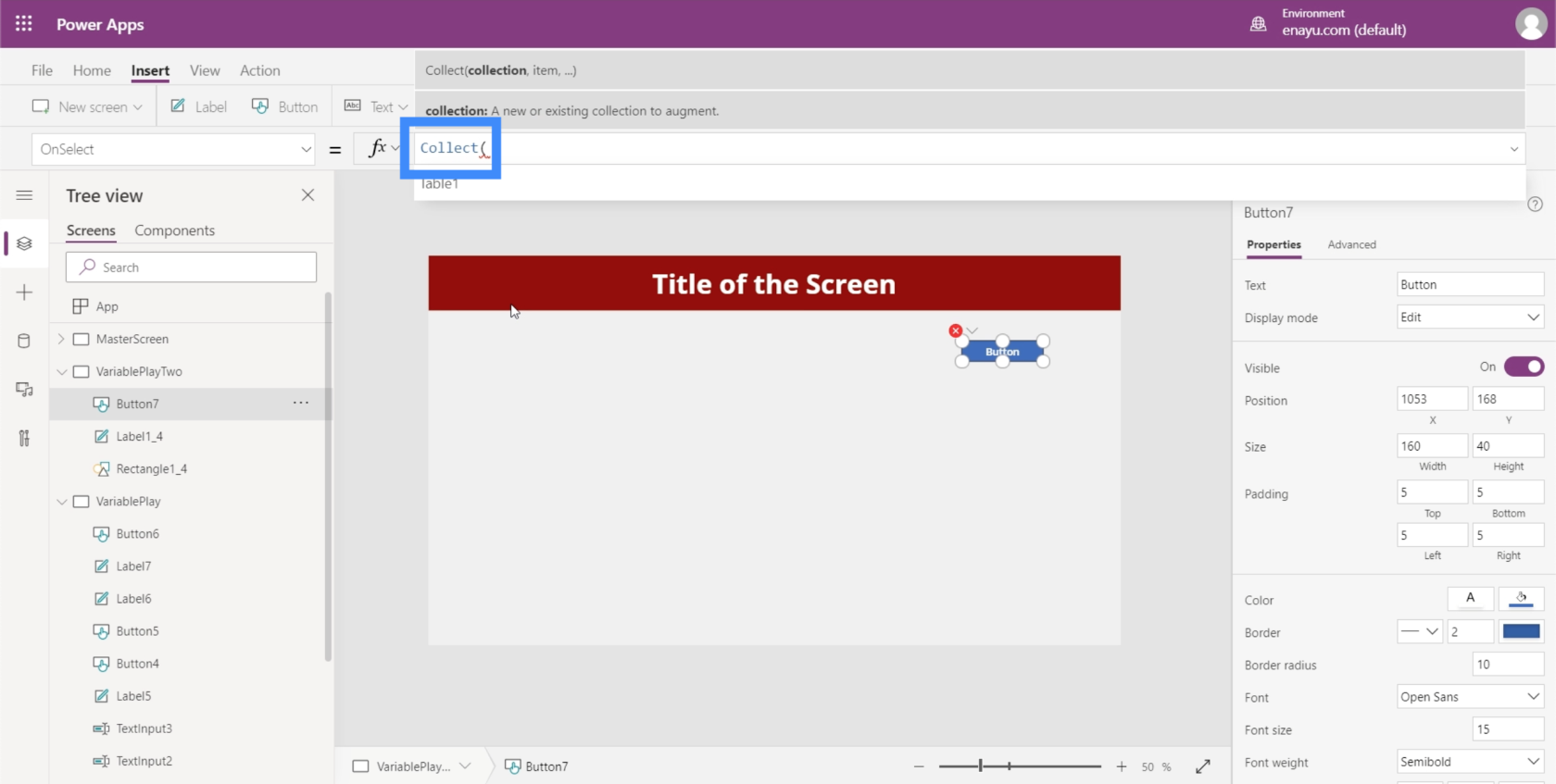
Lo que queremos hacer aquí es crear variables cuando hacemos clic en el botón. Como queremos crear una variable de colección, comenzaremos con la función Recopilar en la barra de fórmulas.

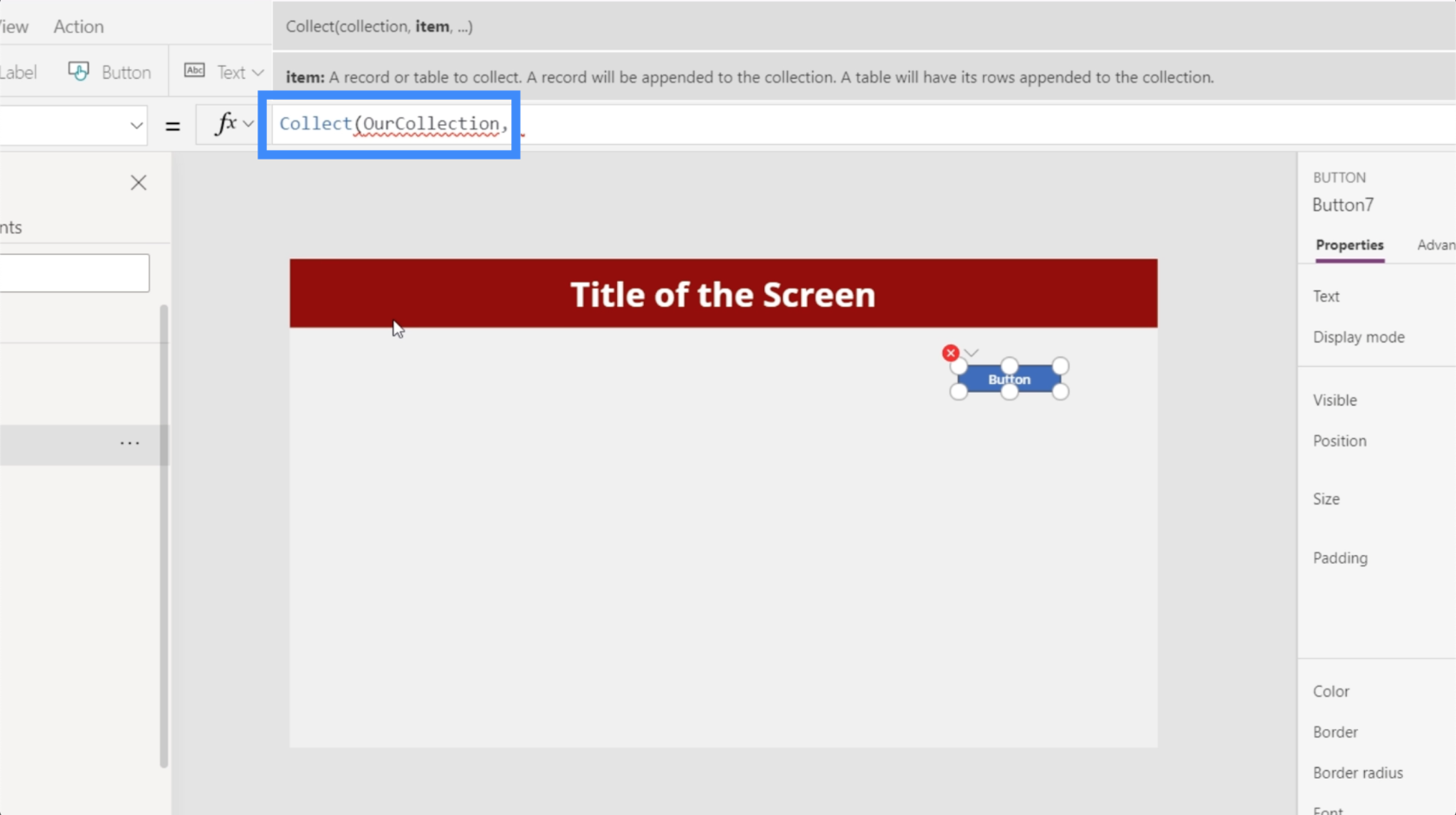
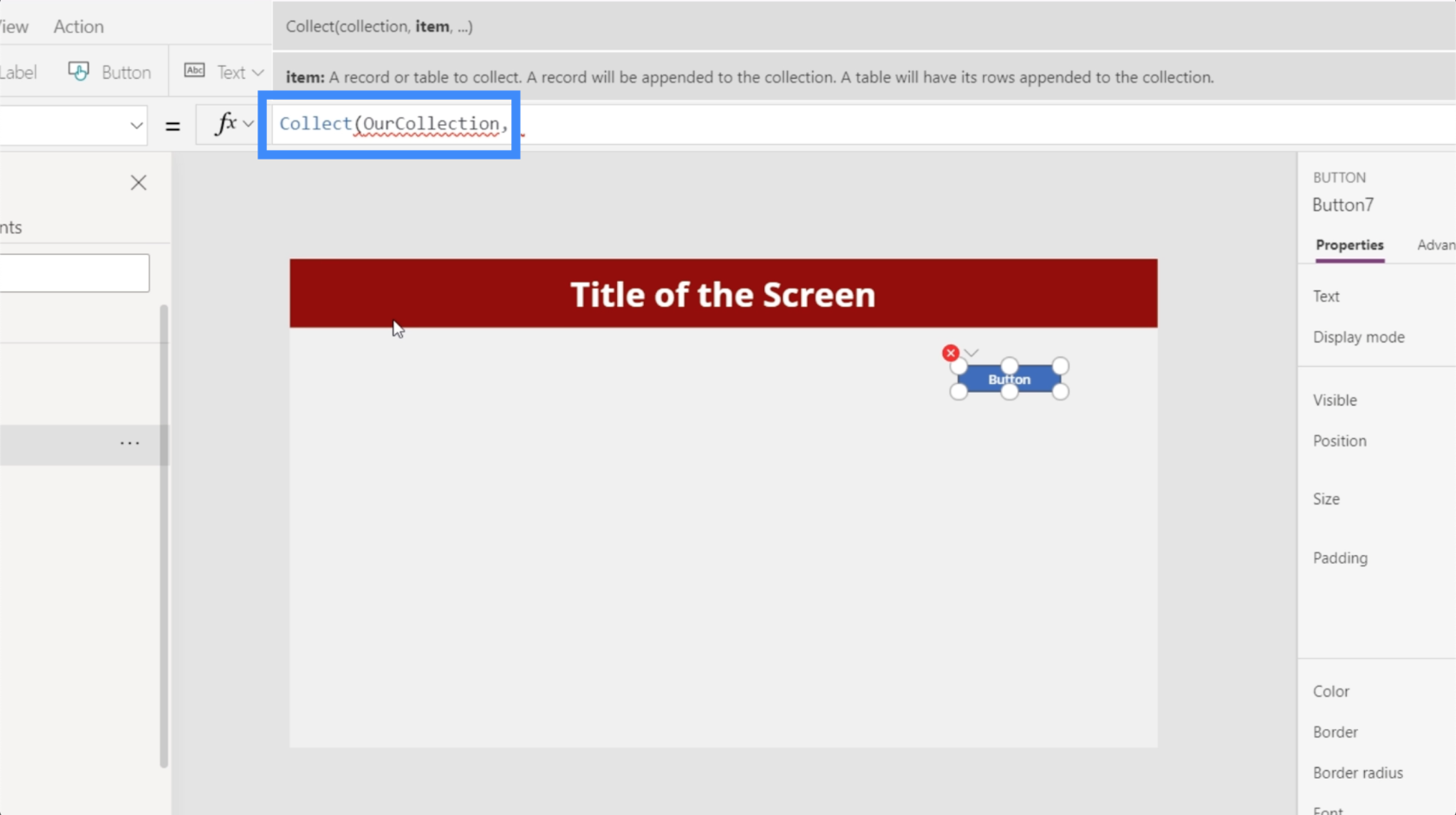
La función Collect toma el nombre de la colección, así que llamémosla OurCollection.

Luego, toma un elemento, que es básicamente un diccionario de diferentes cosas. Para hacer referencia a los elementos que necesitamos, usaremos llaves y luego definiremos una columna.
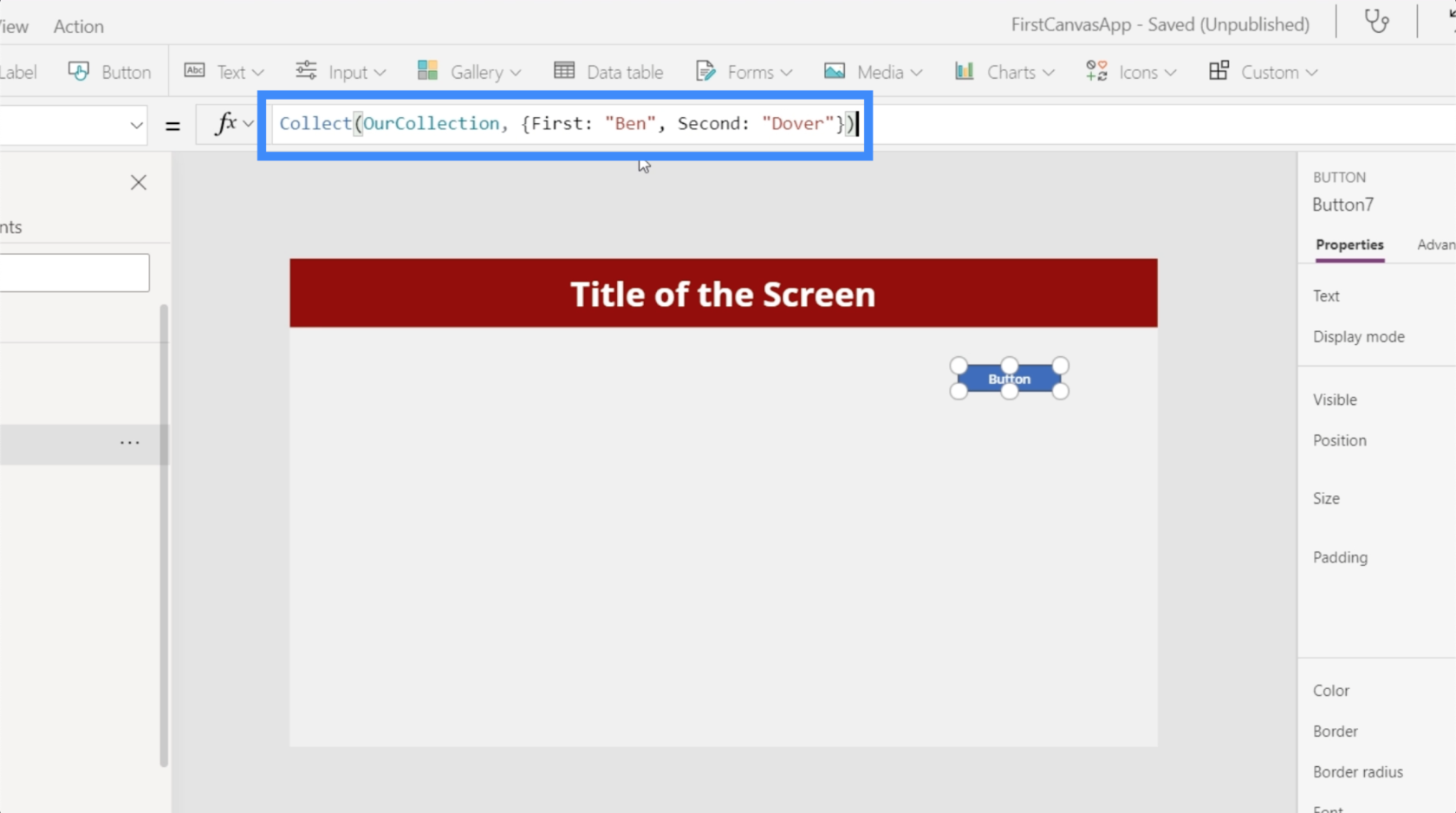
Llamemos a la primera columna Primero y luego hagamos referencia a un registro para Ben. Luego, agreguemos una segunda columna llamada Segundo y hagamos referencia al registro Dover.

Hagamos clic en Entrar para que se active esa fórmula. Esto significa que estamos configurando una nueva variable de colección cada vez que hacemos clic en el botón.

Crear variables en una galería
Ahora, veamos cómo se representan las colecciones.
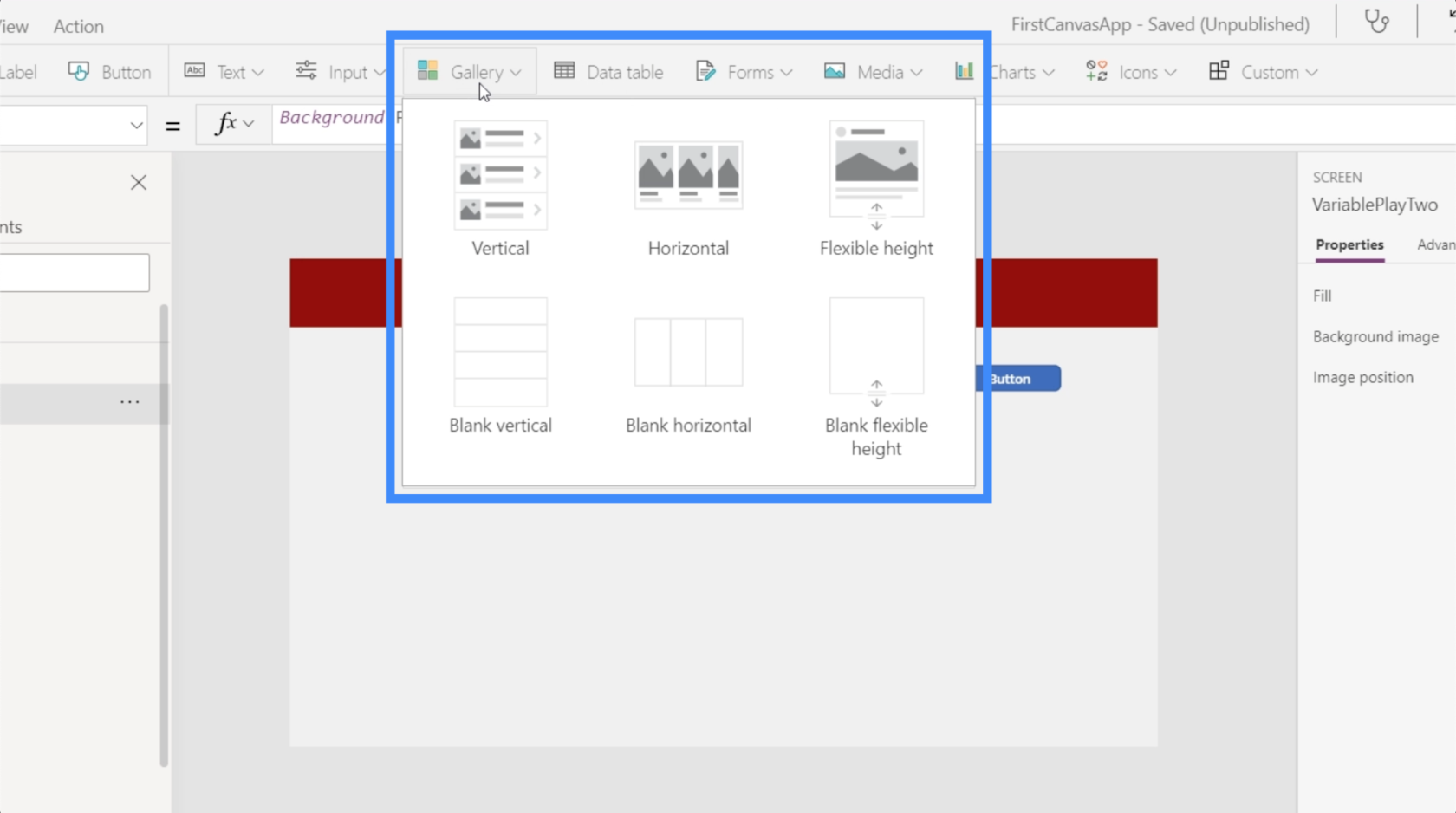
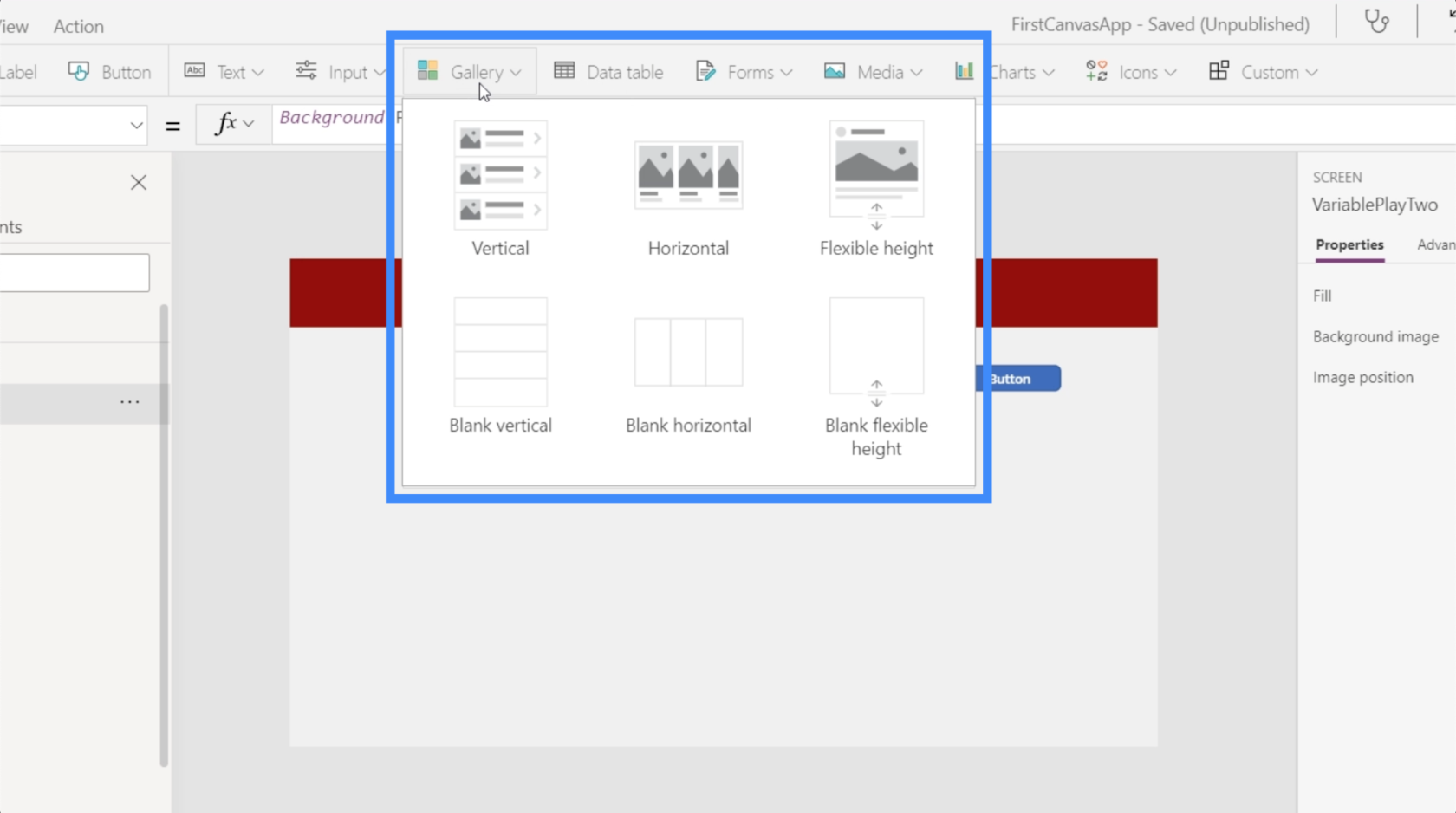
Las colecciones son muy útiles para dos cosas: tablas de datos y galerías. Por ahora, trabajemos en el uso de variables en una galería. Simplemente haga clic en el botón Galería debajo de la cinta Insertar.

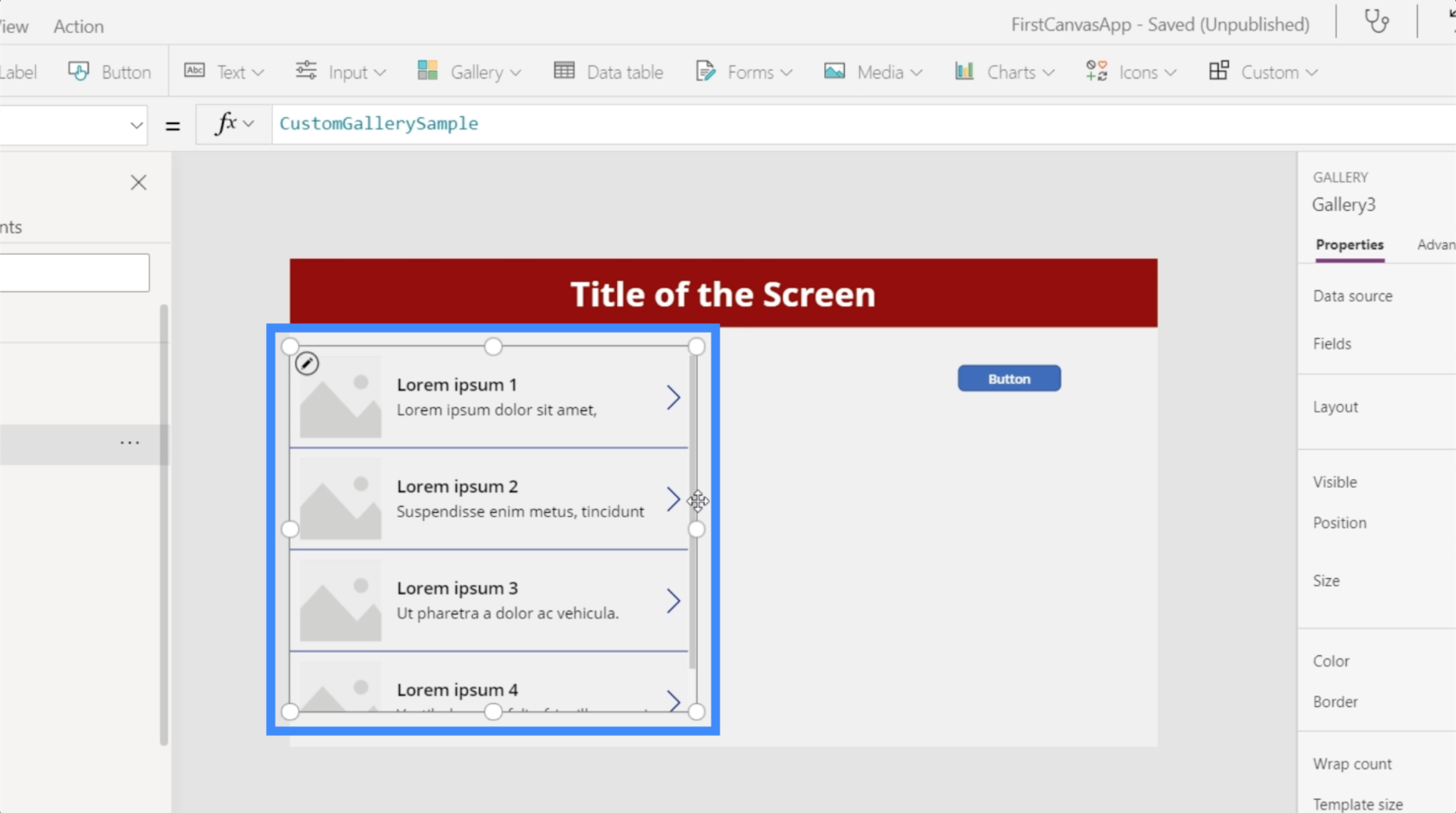
Para esto, usemos una galería vertical.

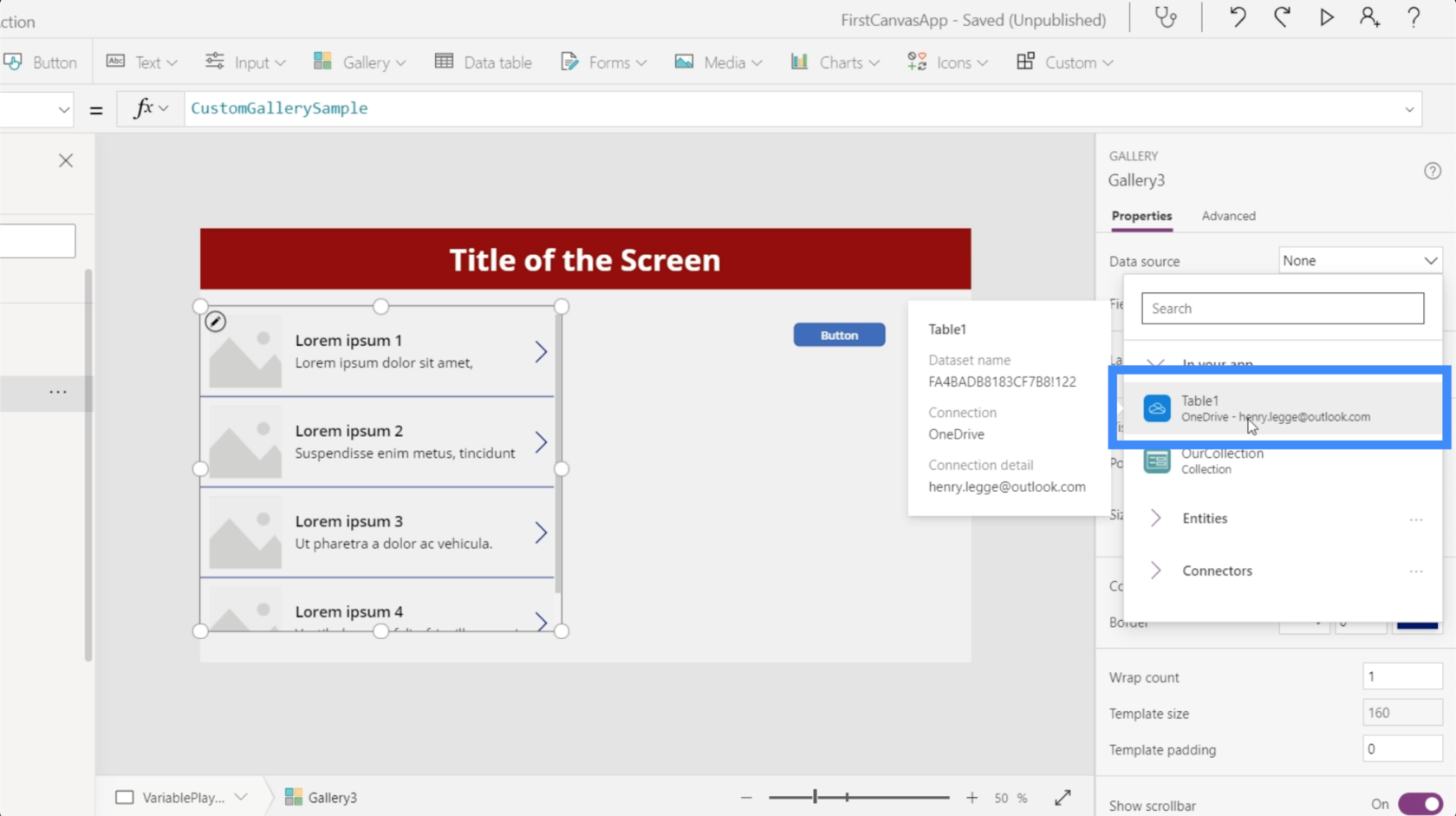
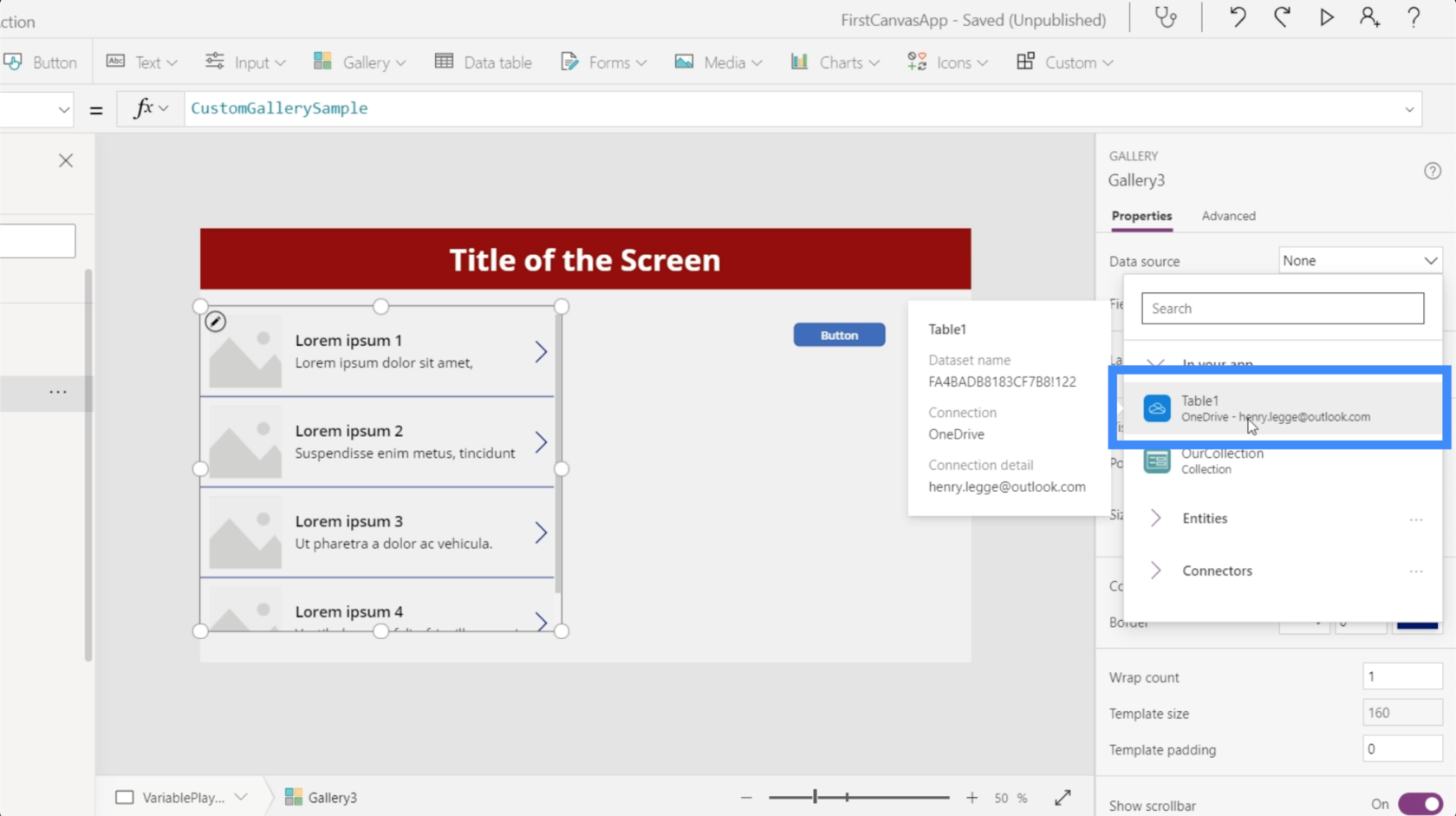
Si ha visto nuestro tutorial sobre galerías, recordará que necesitamos una fuente de datos donde nuestra galería pueda obtener los datos para mostrar. Entonces, si verificamos la fuente de datos de la galera, puede ver que Table1 está incluido en las opciones. Esta es una tabla que conectamos previamente a esta aplicación cuando comenzamos a trabajar en ella.

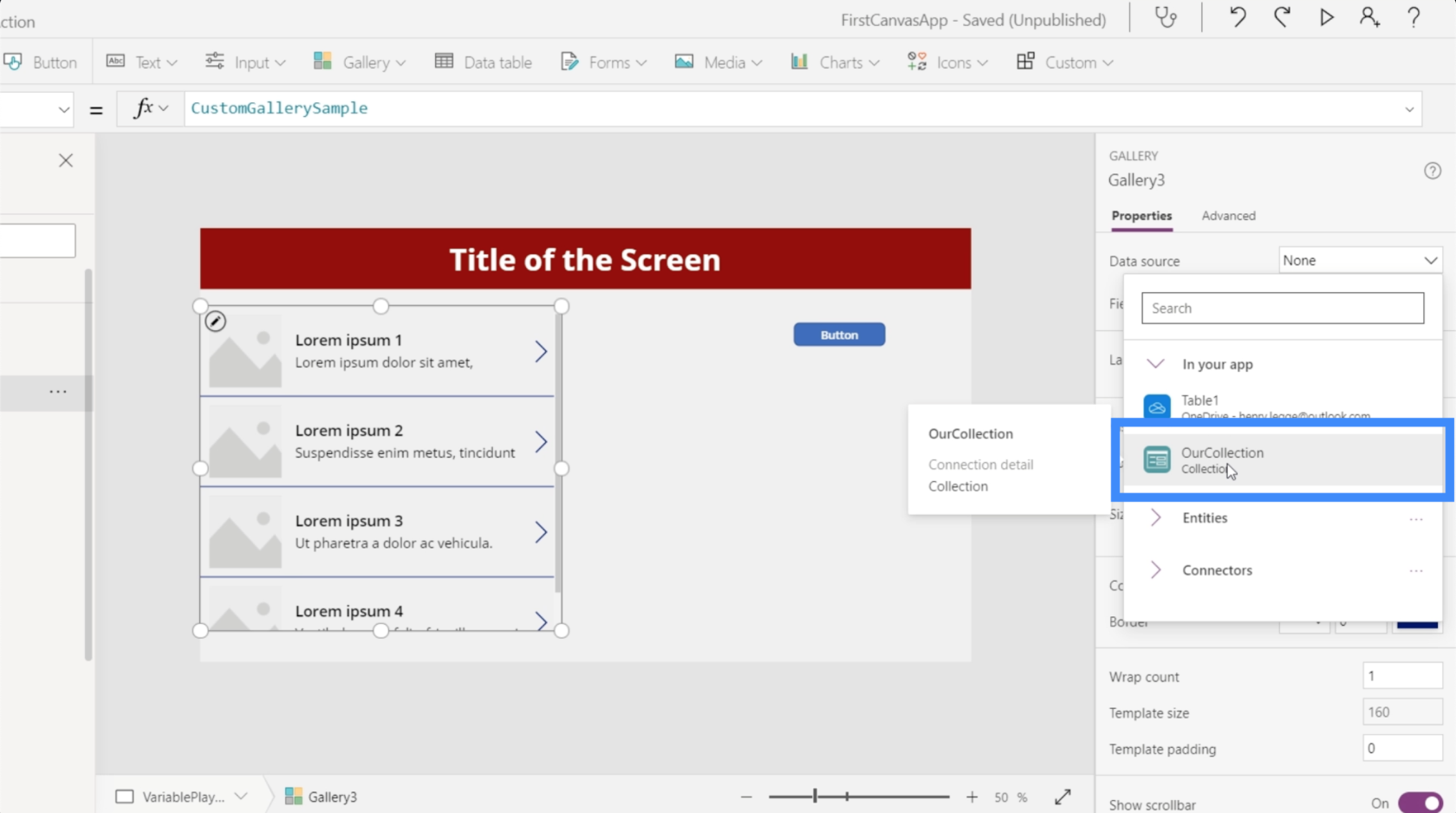
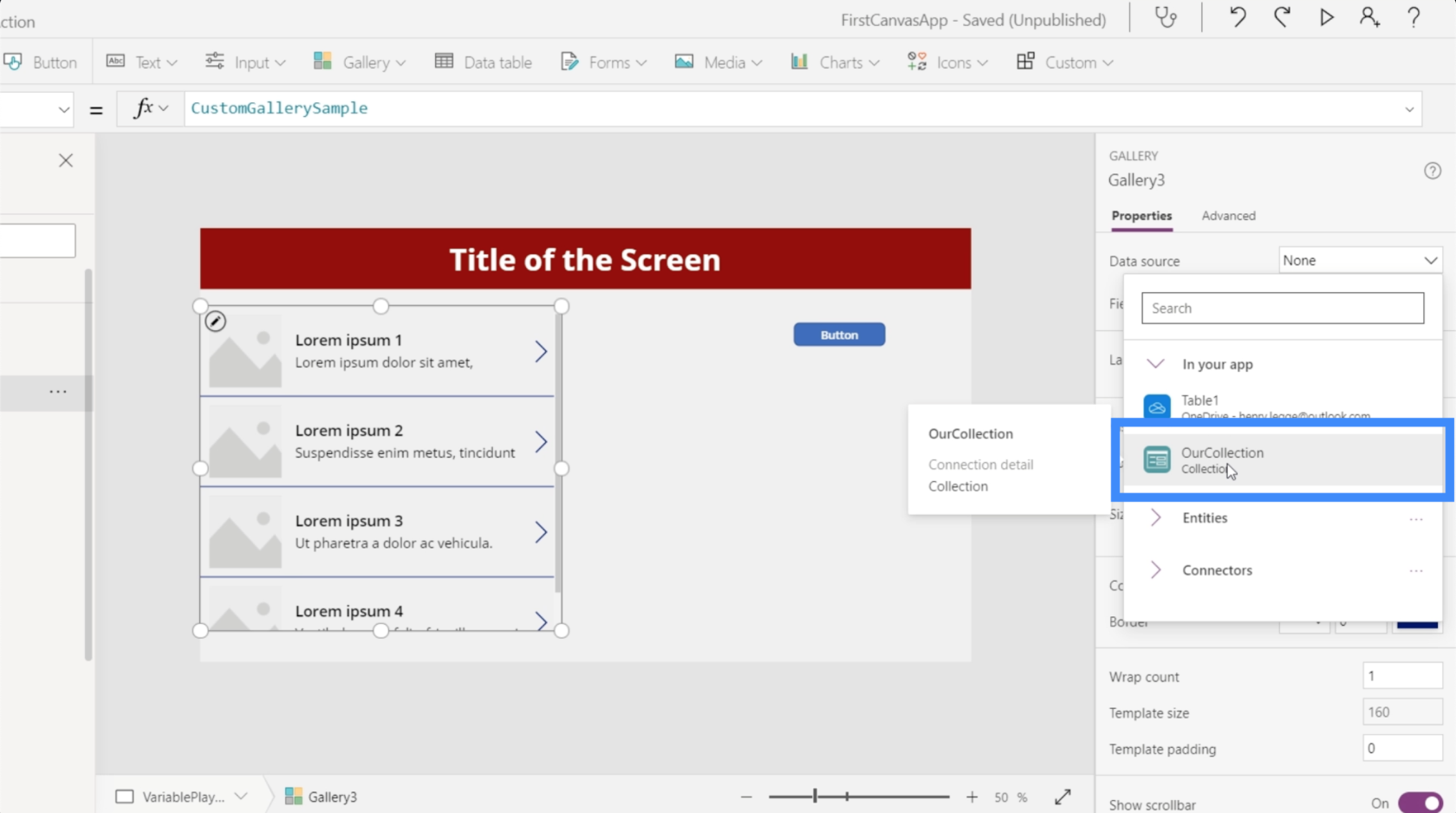
Pero también mencionamos anteriormente que las colecciones funcionan de la misma manera que las fuentes de datos. Es por eso que nuestras colecciones también se muestran en las fuentes de datos. Esta es la variable que acabamos de crear.

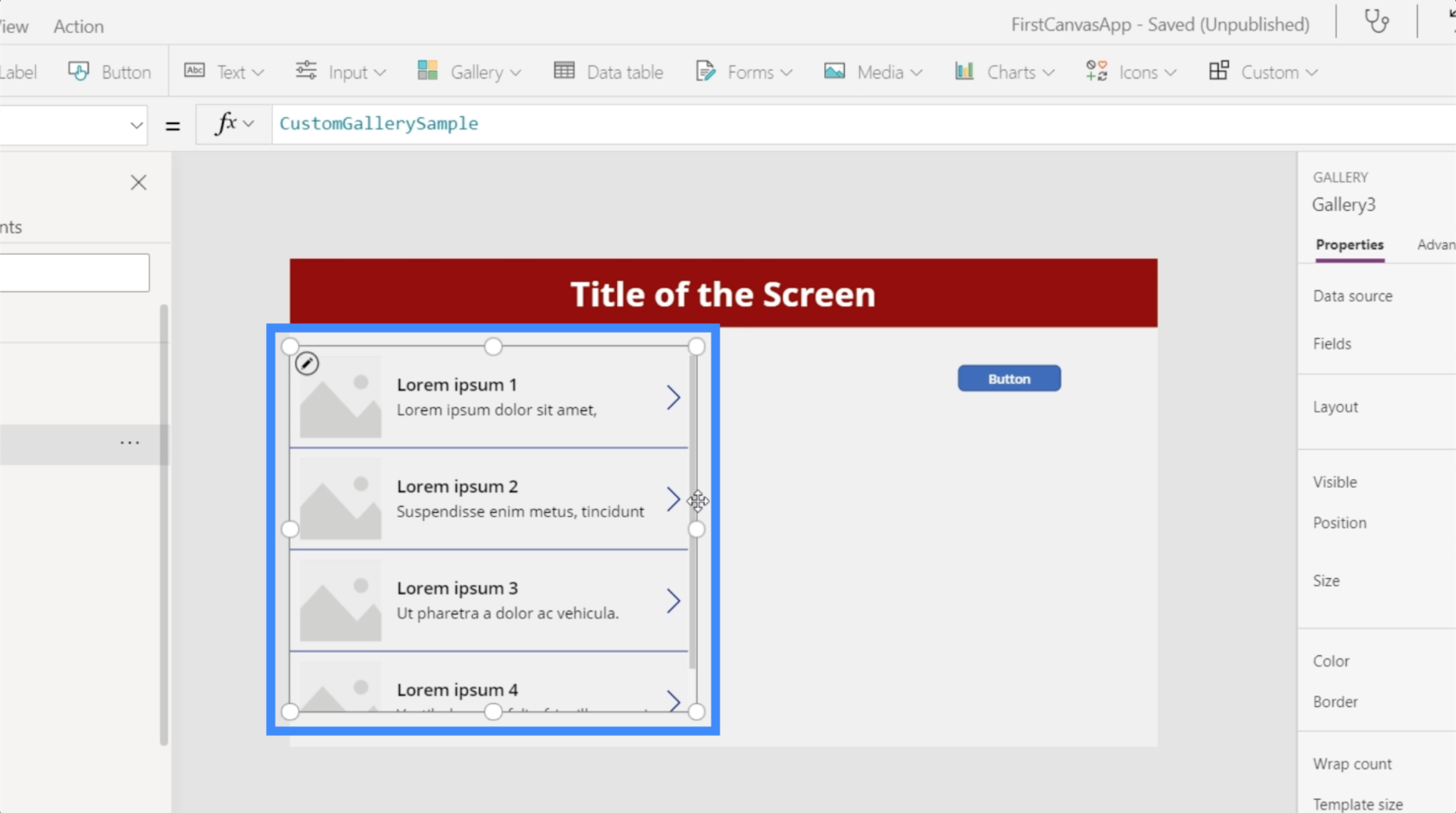
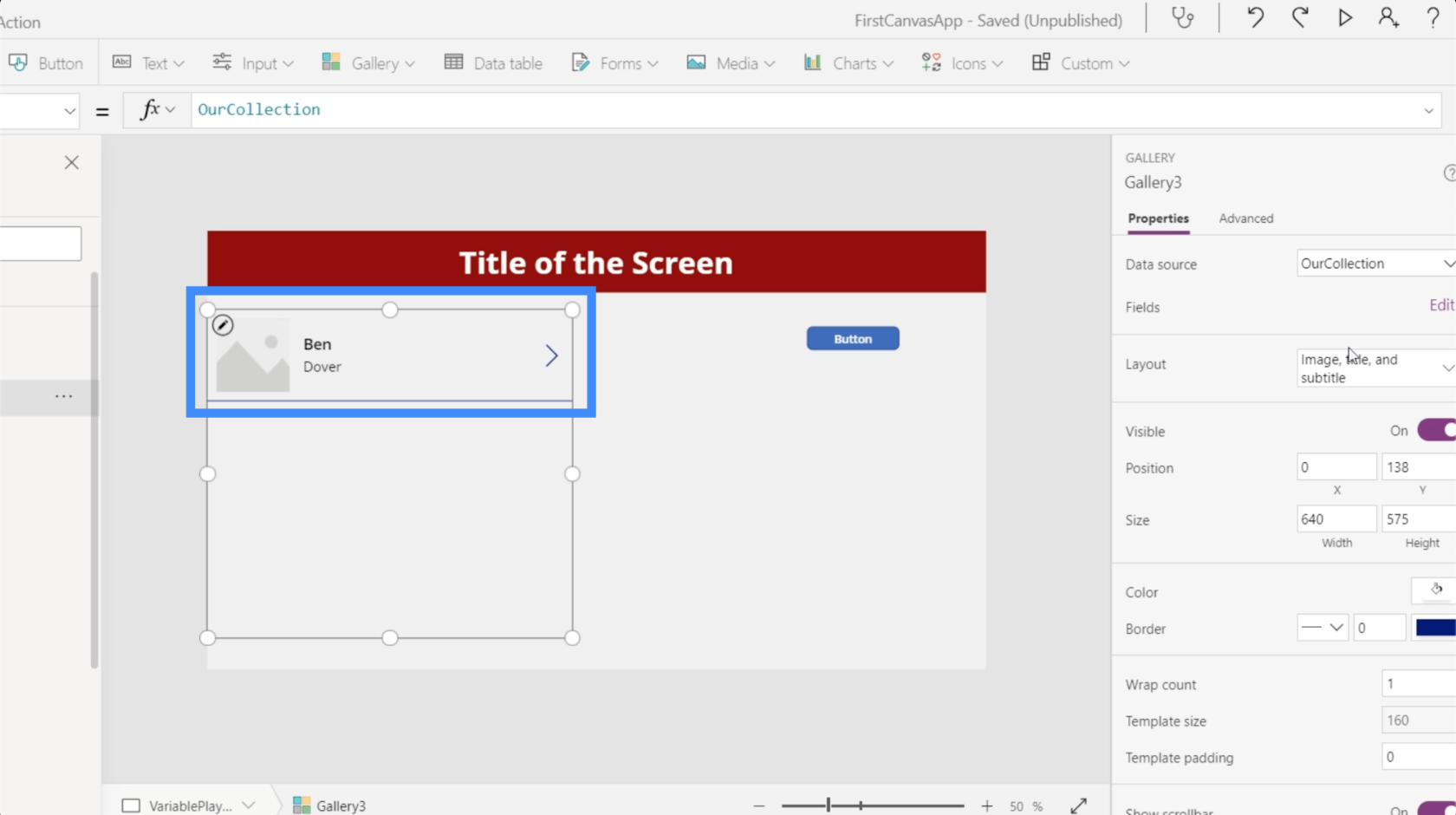
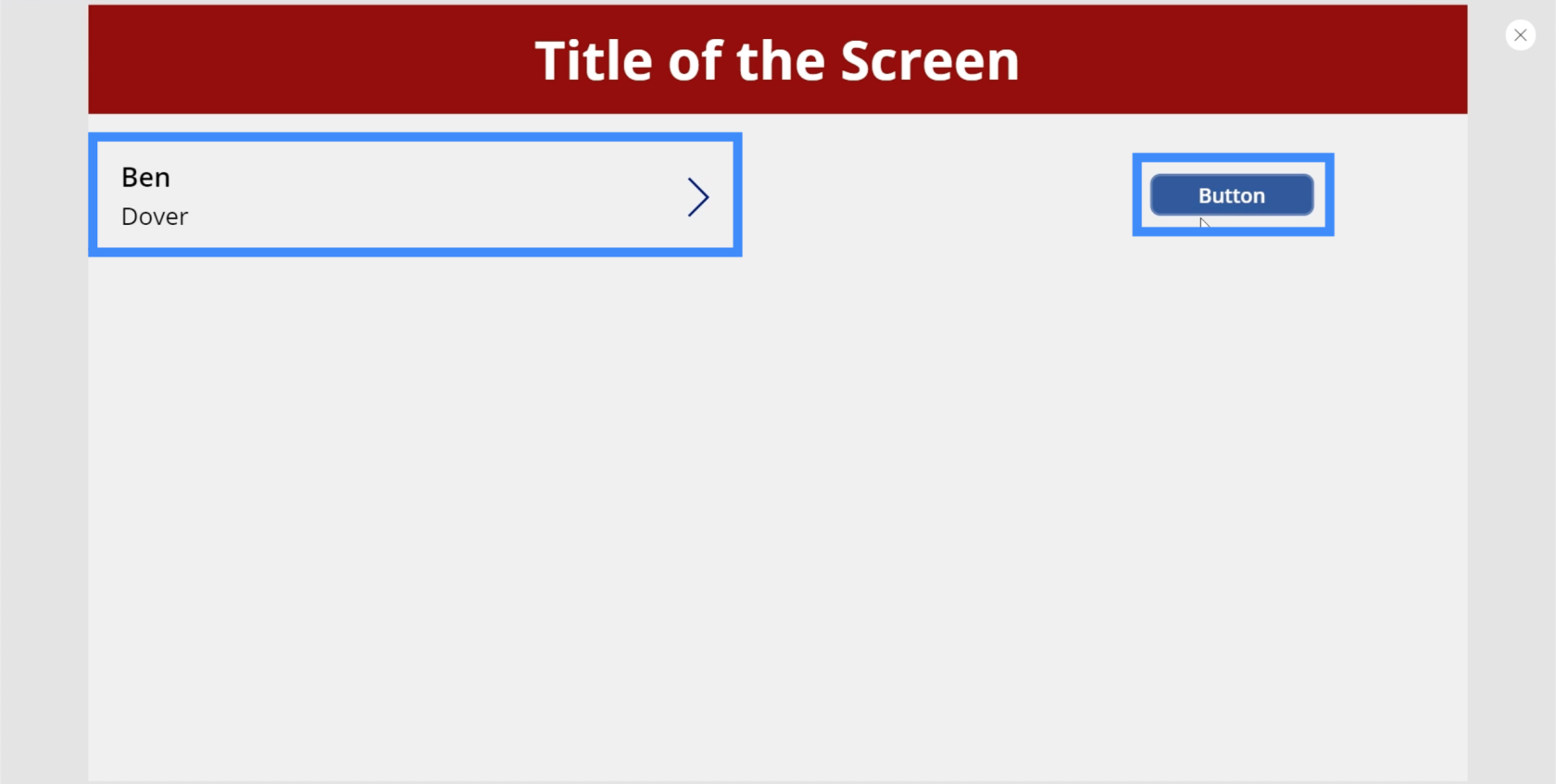
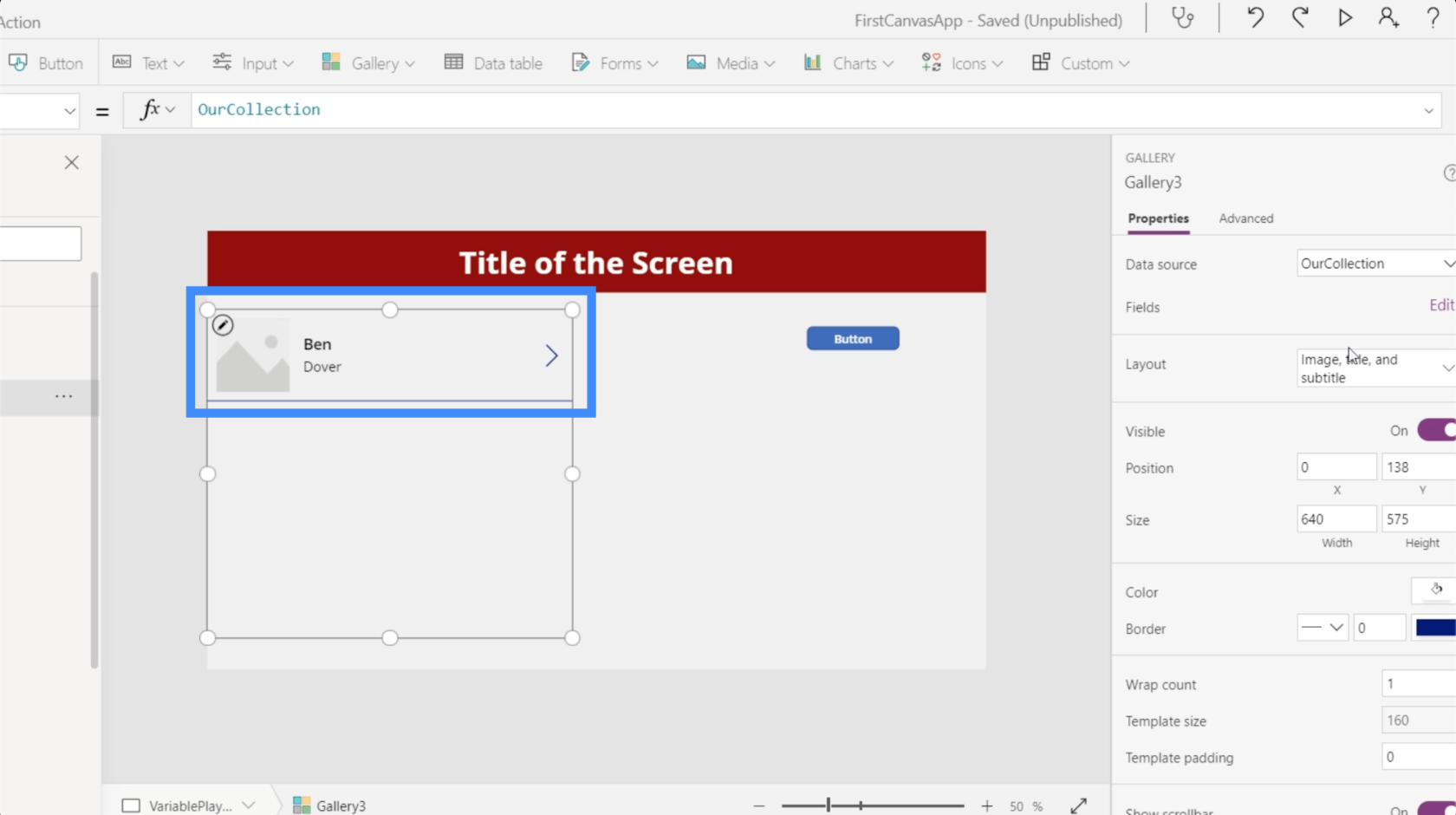
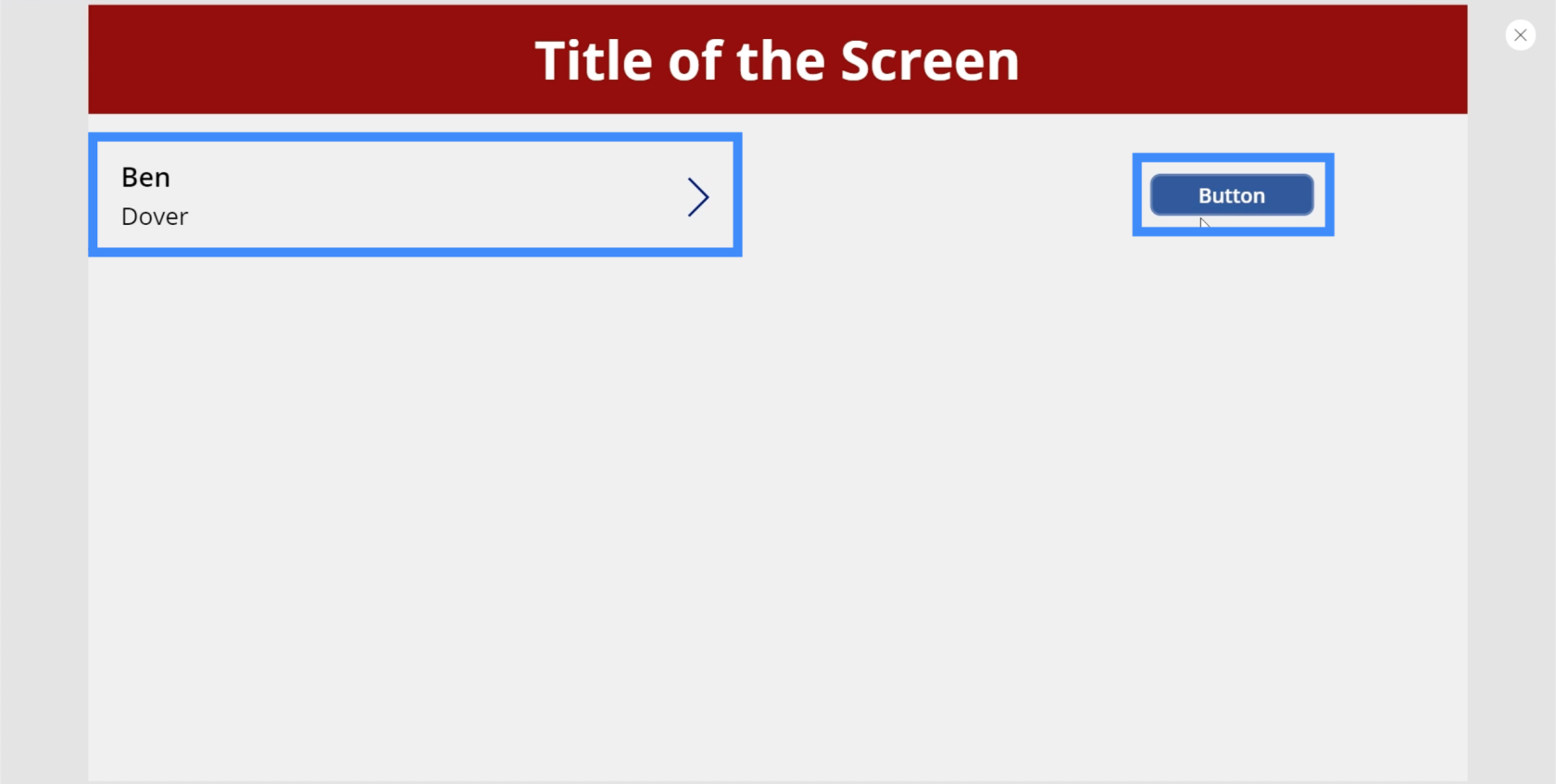
Si elegimos eso, verá que la galería ahora muestra la entrada que creamos anteriormente para Ben Dover.

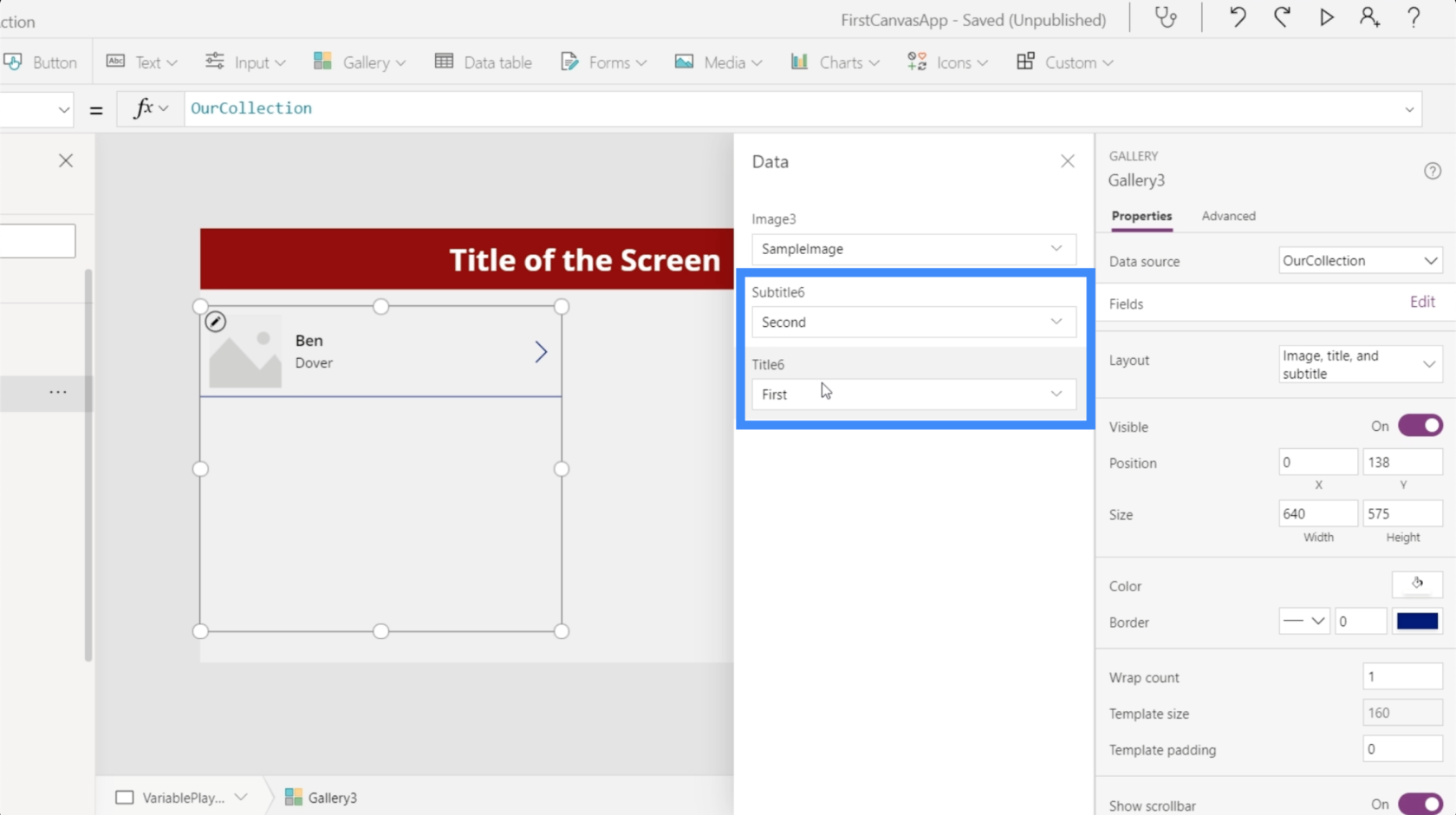
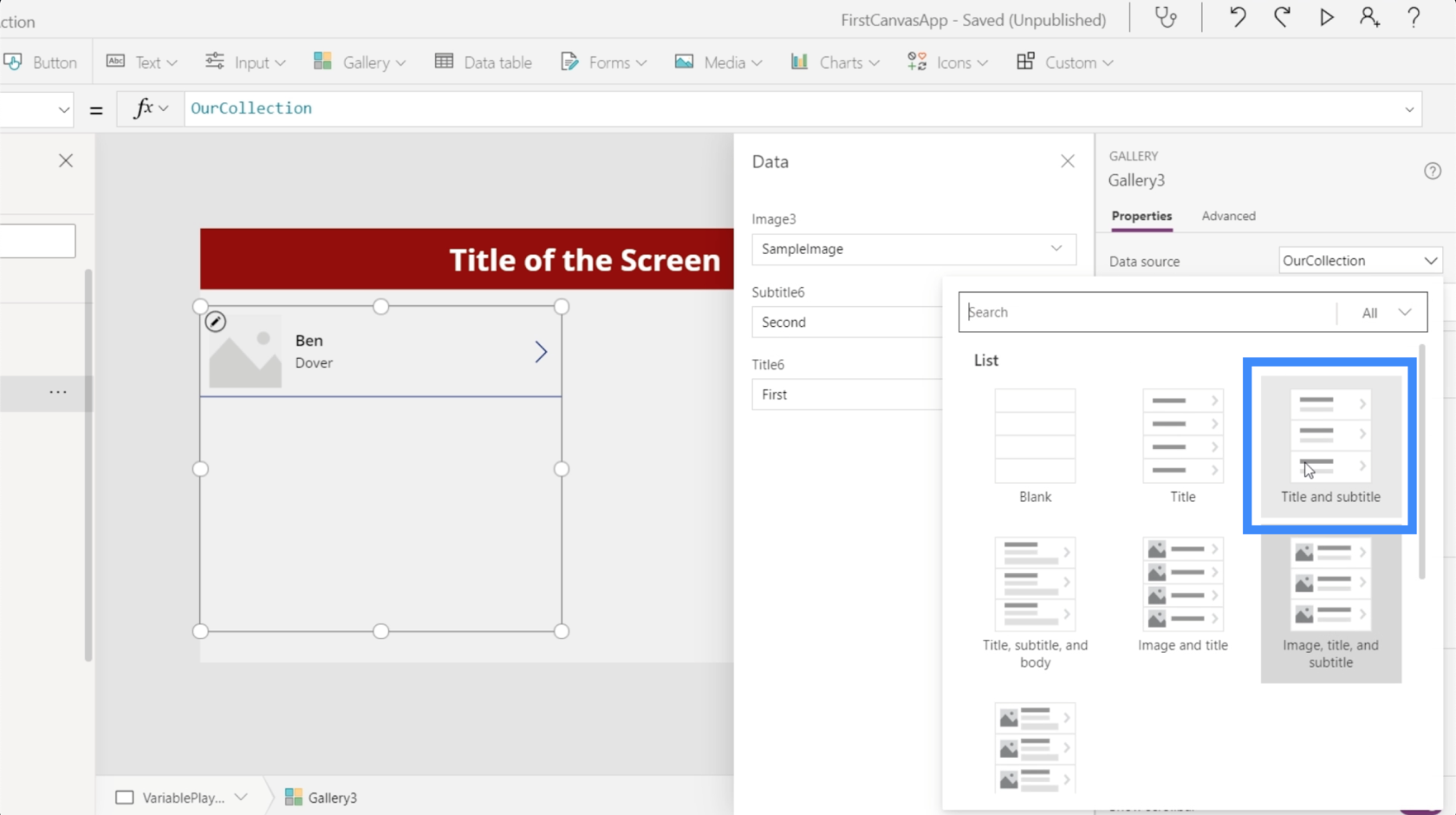
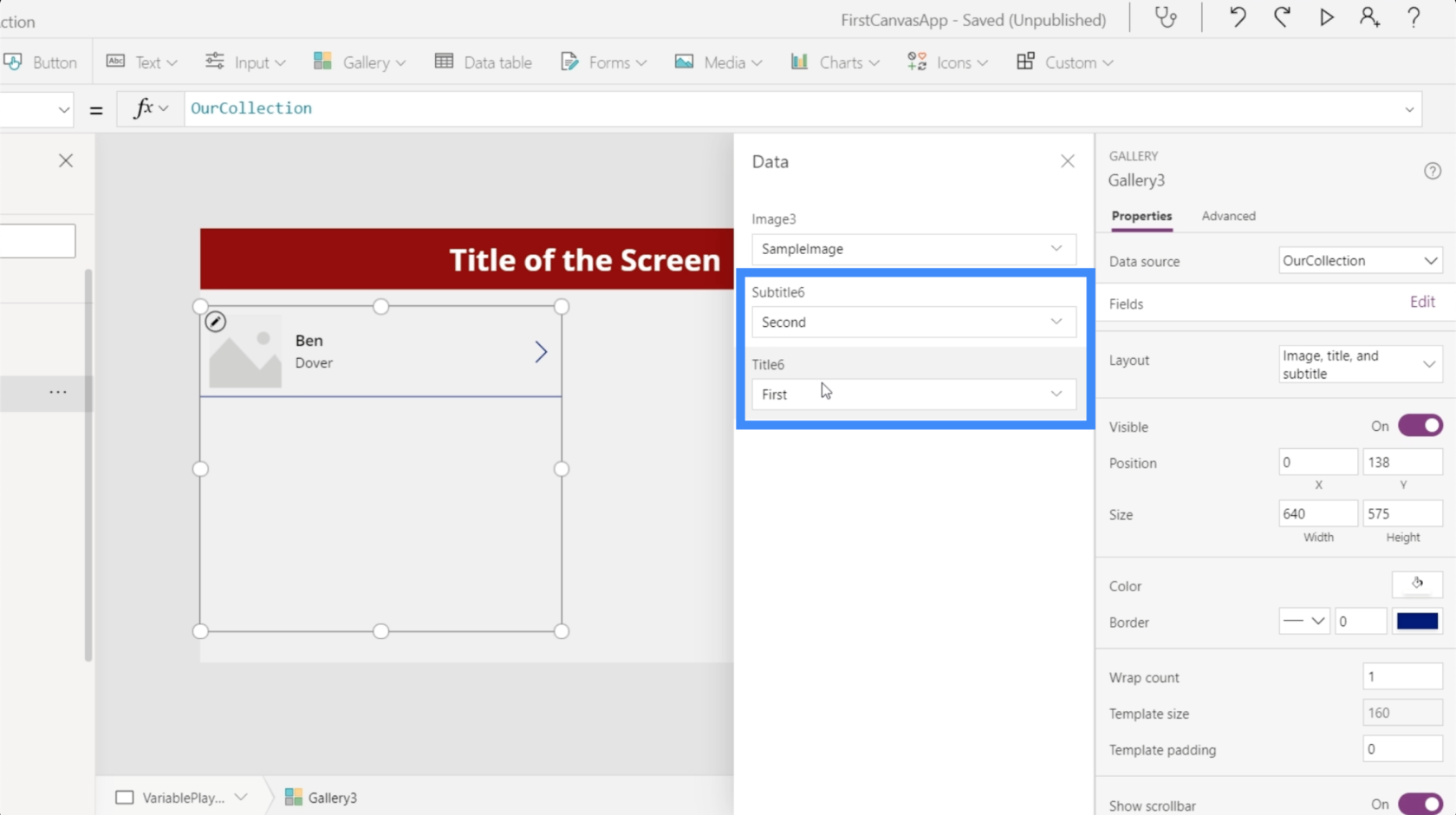
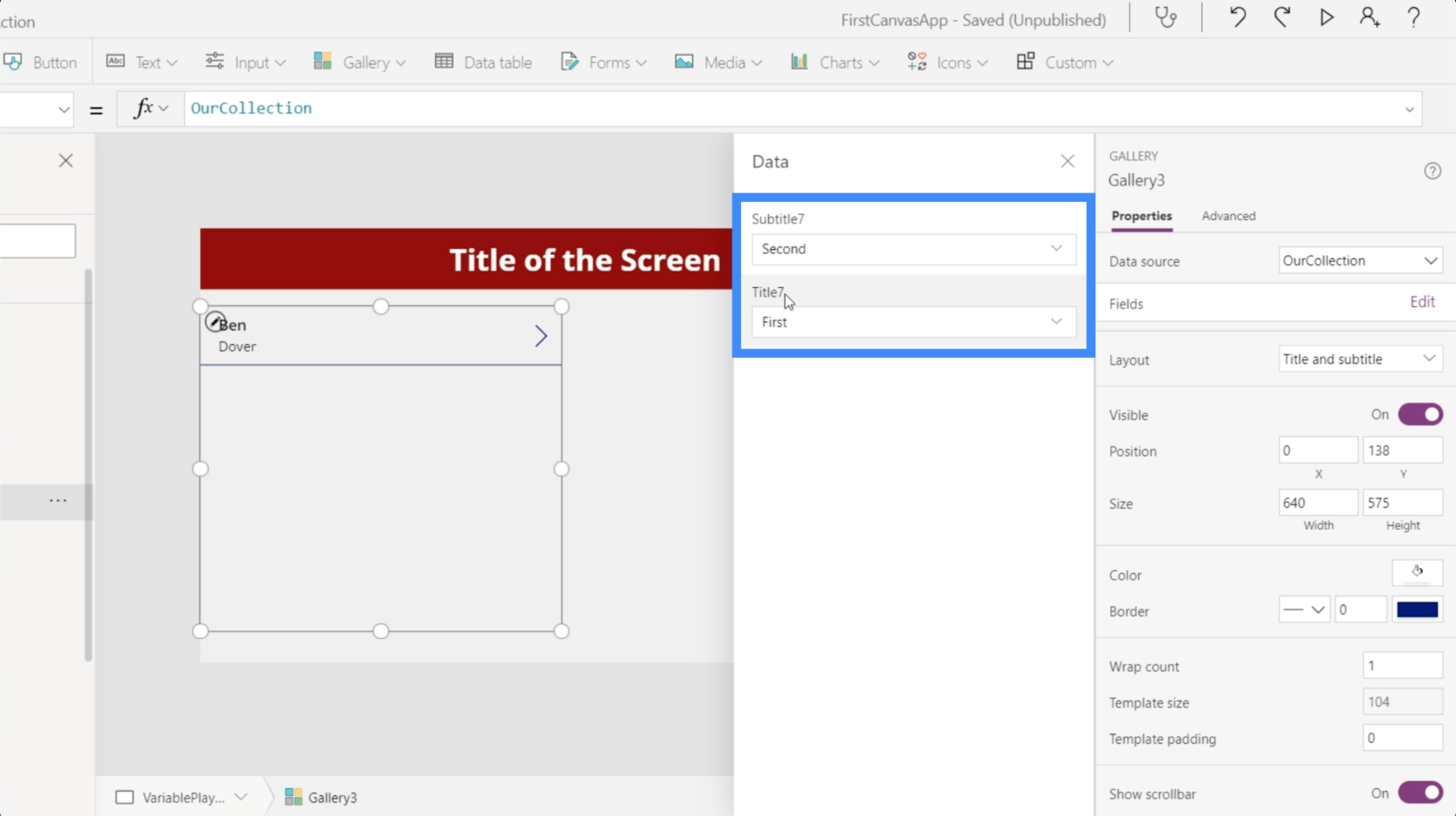
Si revisamos Campos en la pestaña Propiedades en el panel derecho, también verá las columnas que creamos: Primera y Segunda. El primero ahora aparece como título, mientras que el segundo aparece como subtítulo.

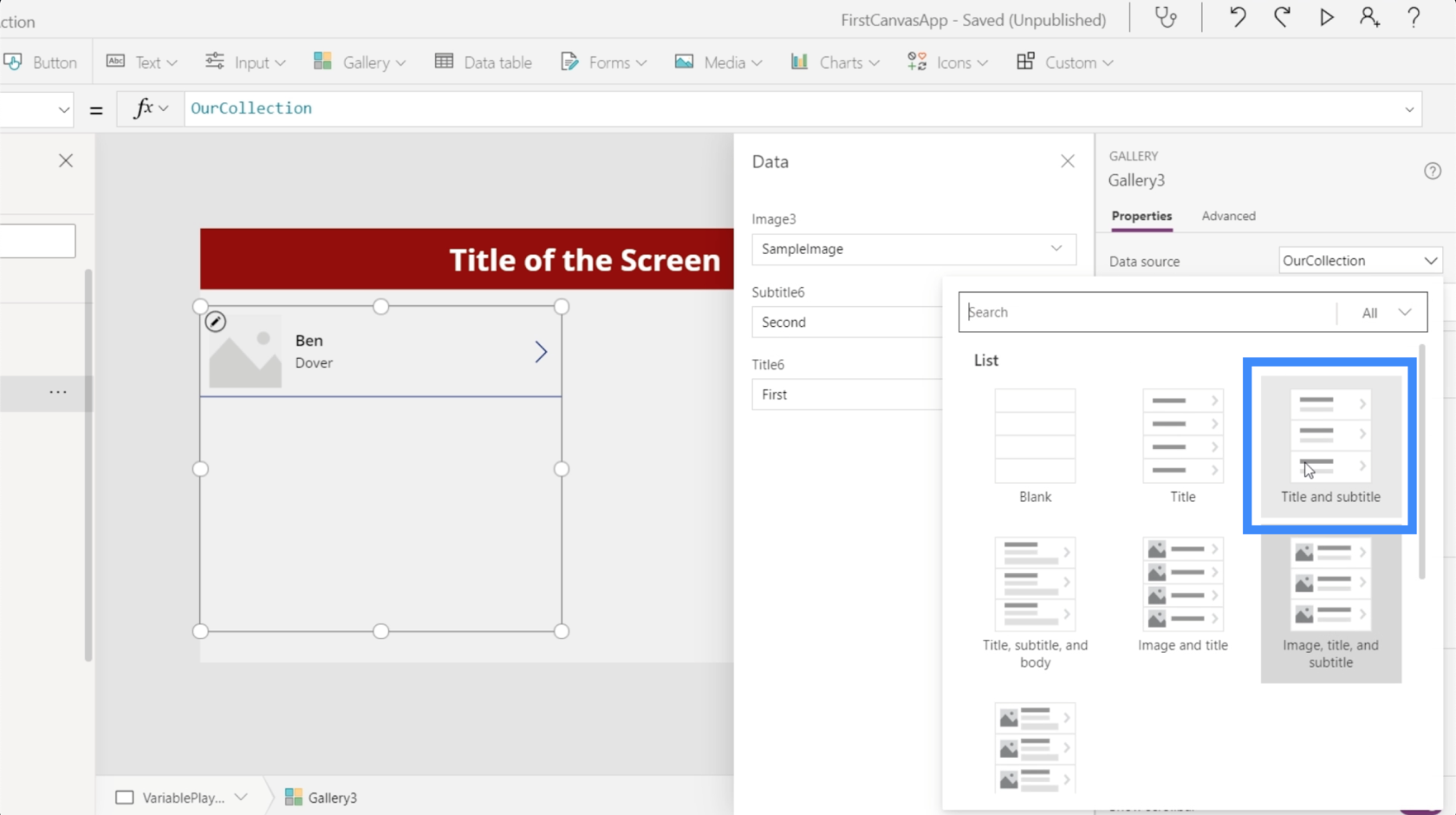
También notará que nuestra galería incluye una imagen. Como no tenemos imágenes para usar en este momento, podemos cambiar el diseño de la galería para que solo contenga un título y un subtítulo.

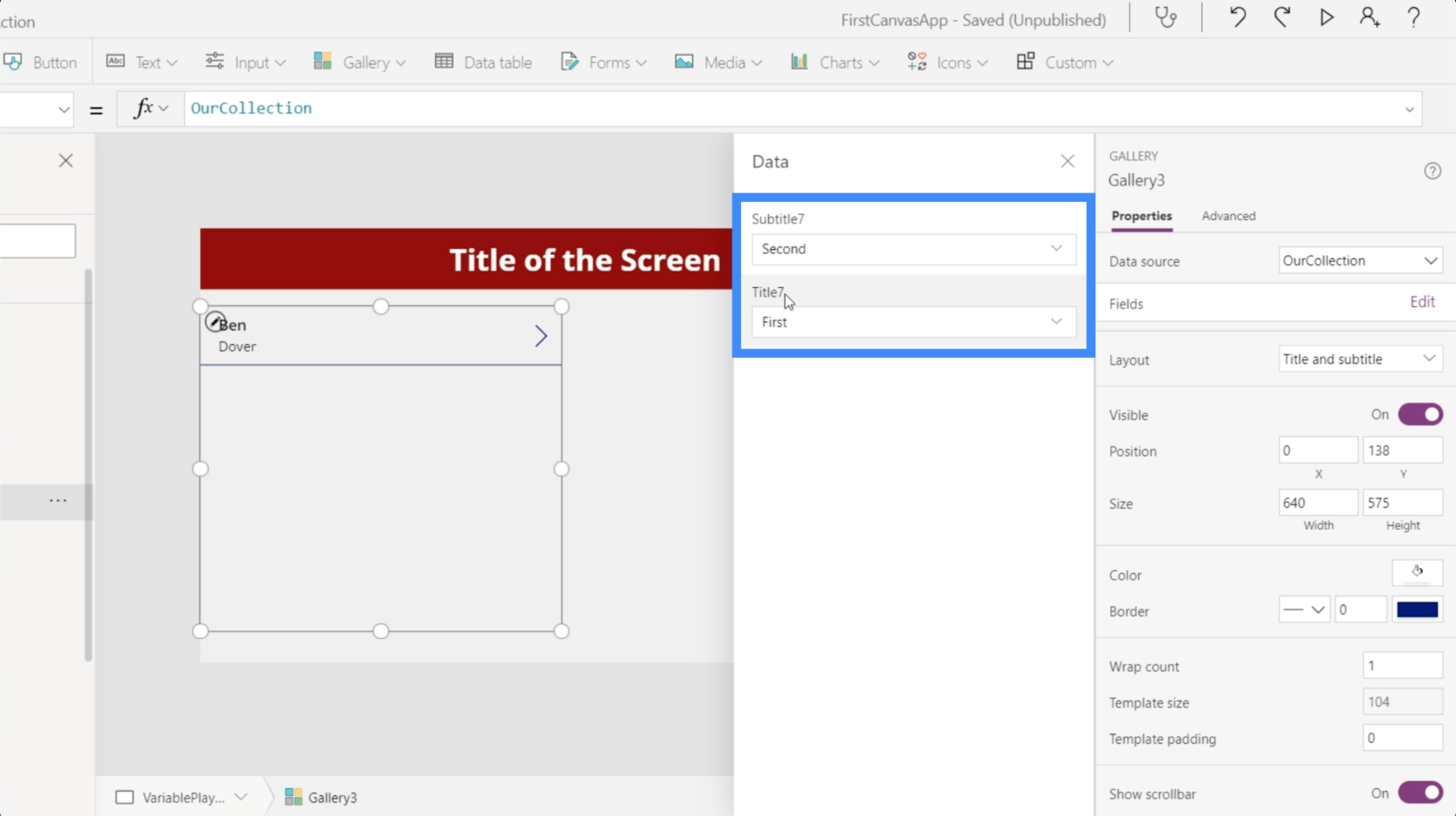
Una vez que hagamos eso, solo nos quedarán dos campos.

Ahora, estamos agregando el registro de Ben Dover cada vez que hacemos clic en el botón.

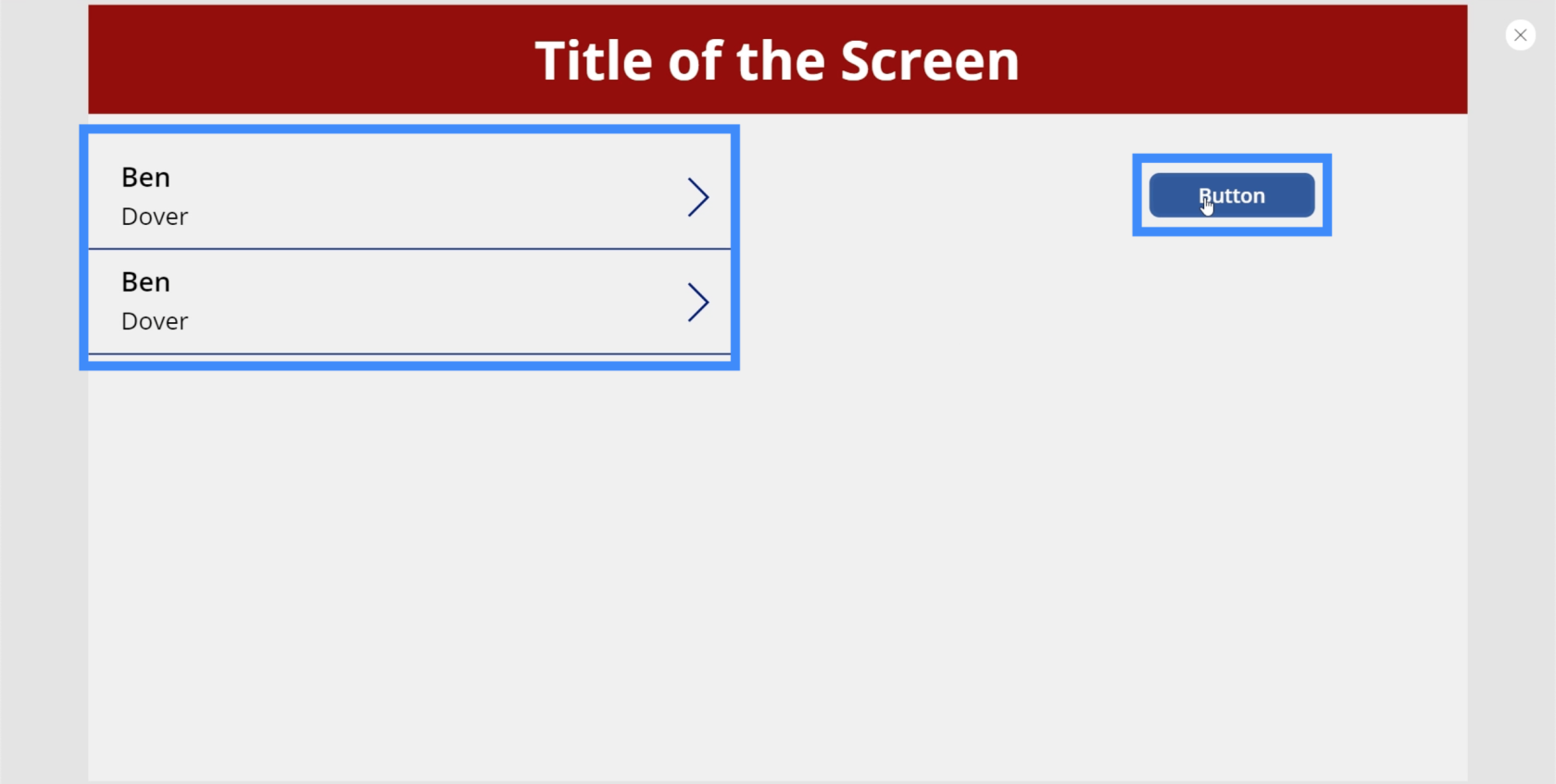
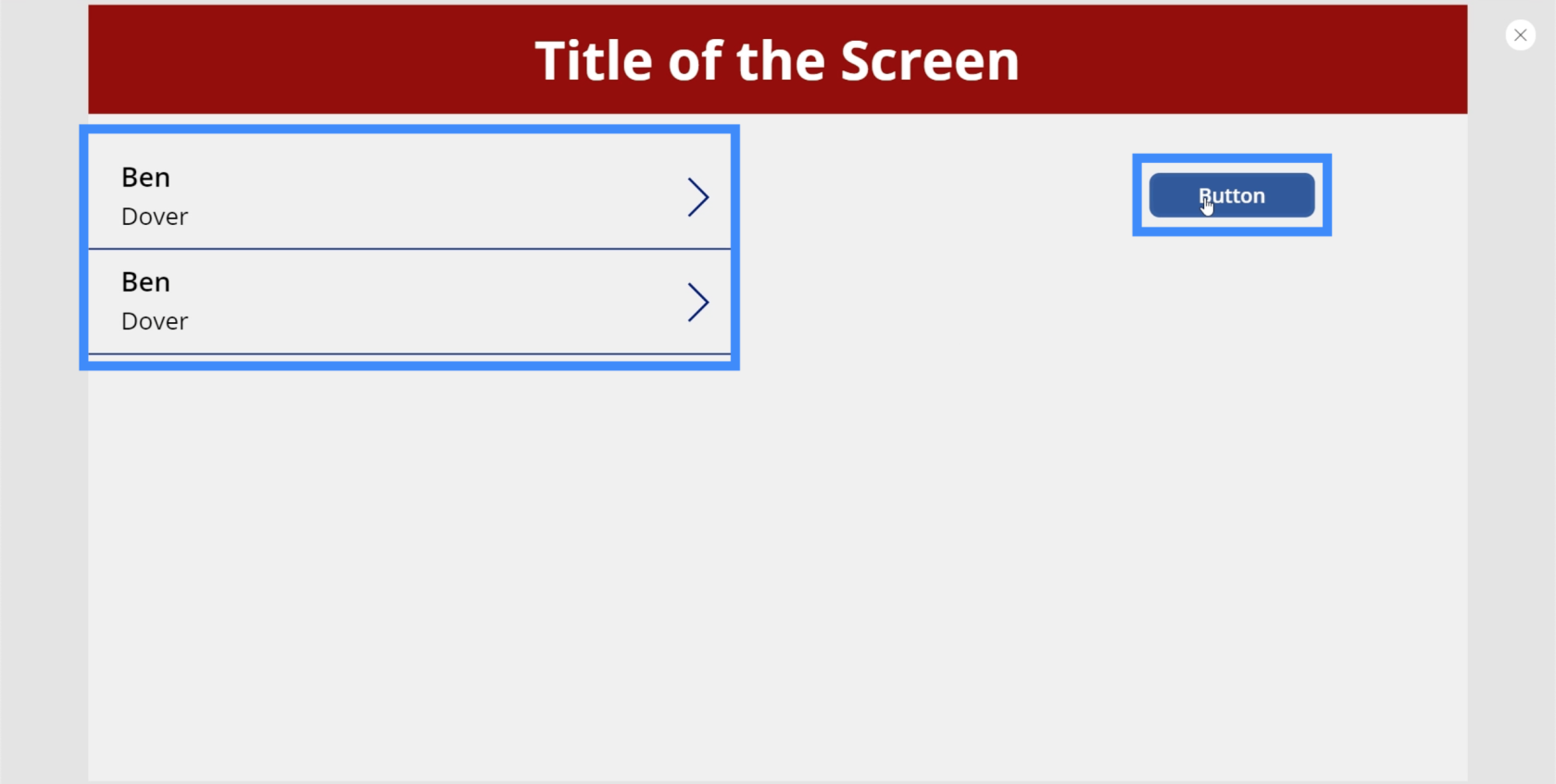
Entonces, si hacemos clic en el botón por segunda vez, estamos creando otra variable de colección, que agrega otro registro para Ben Dover.

Cómo hacer que las variables de colección sean dinámicas
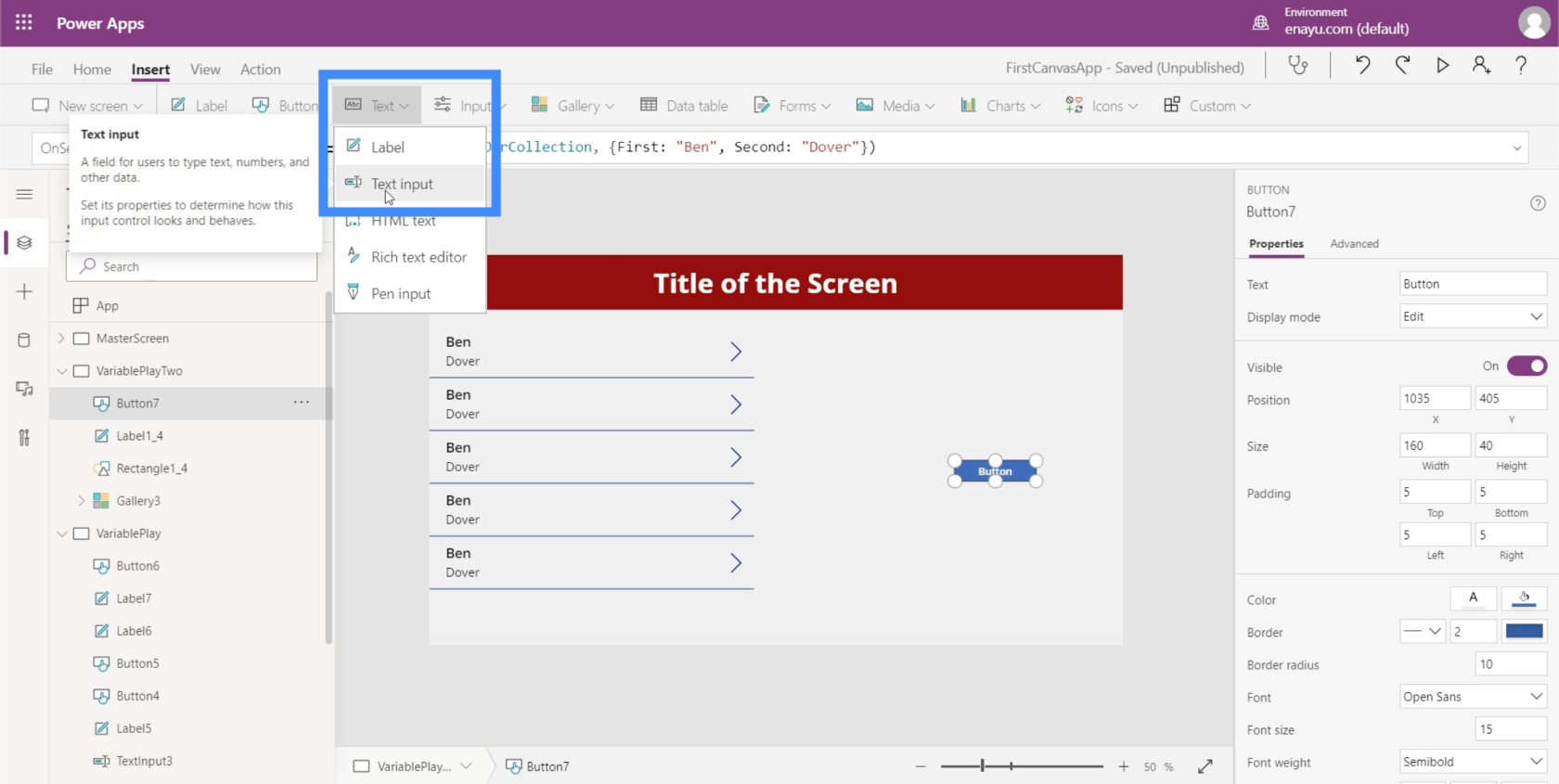
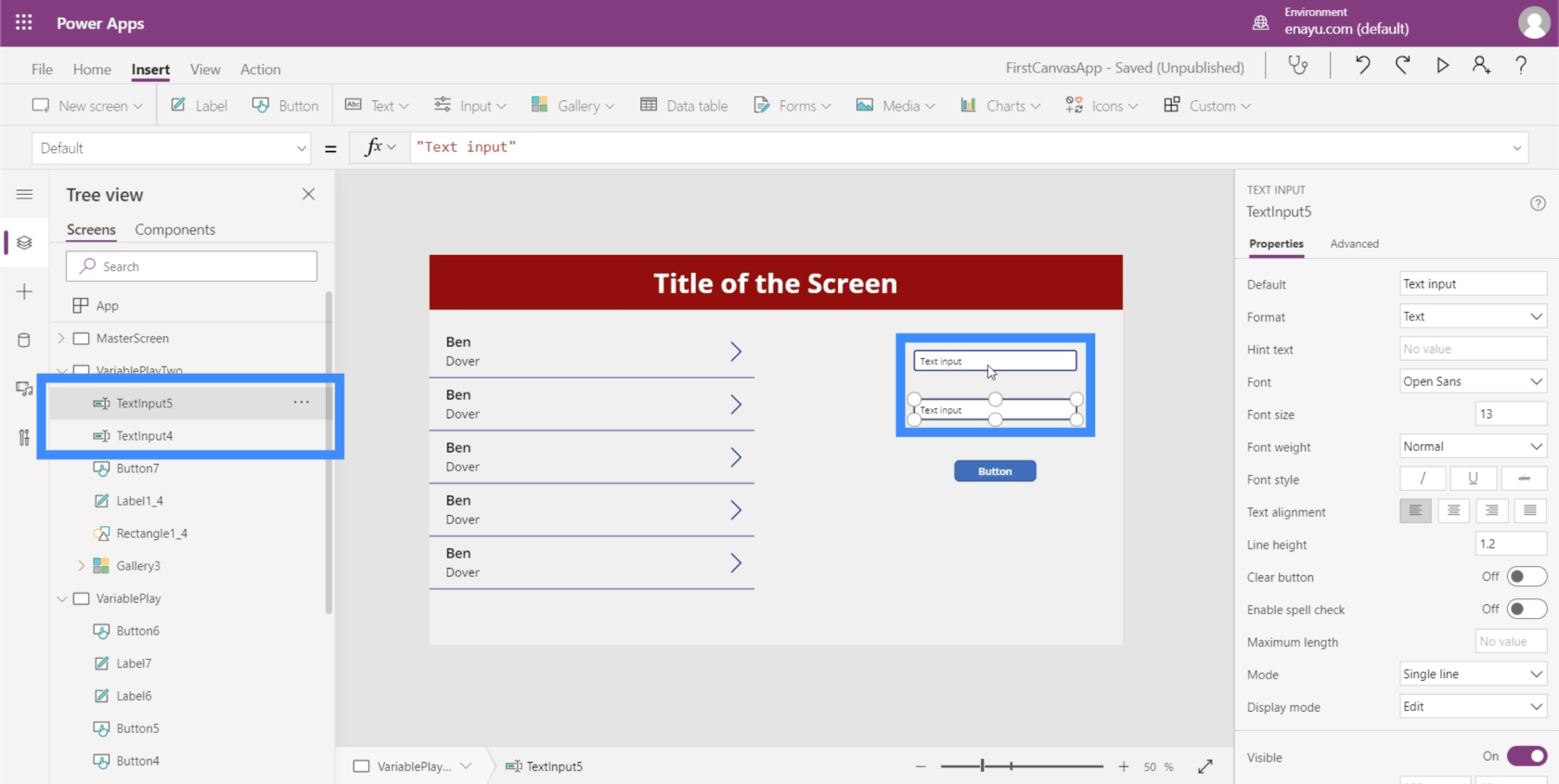
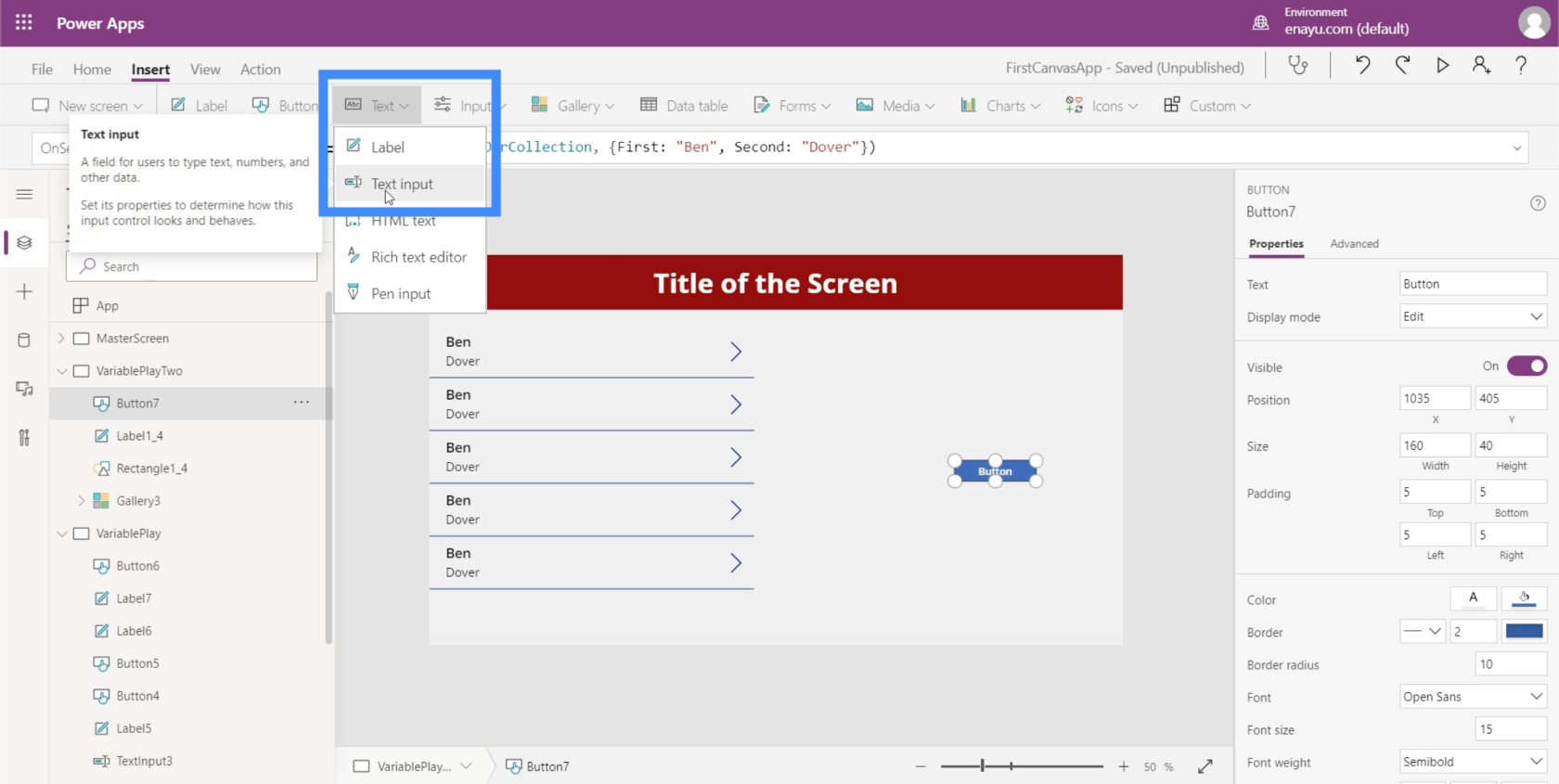
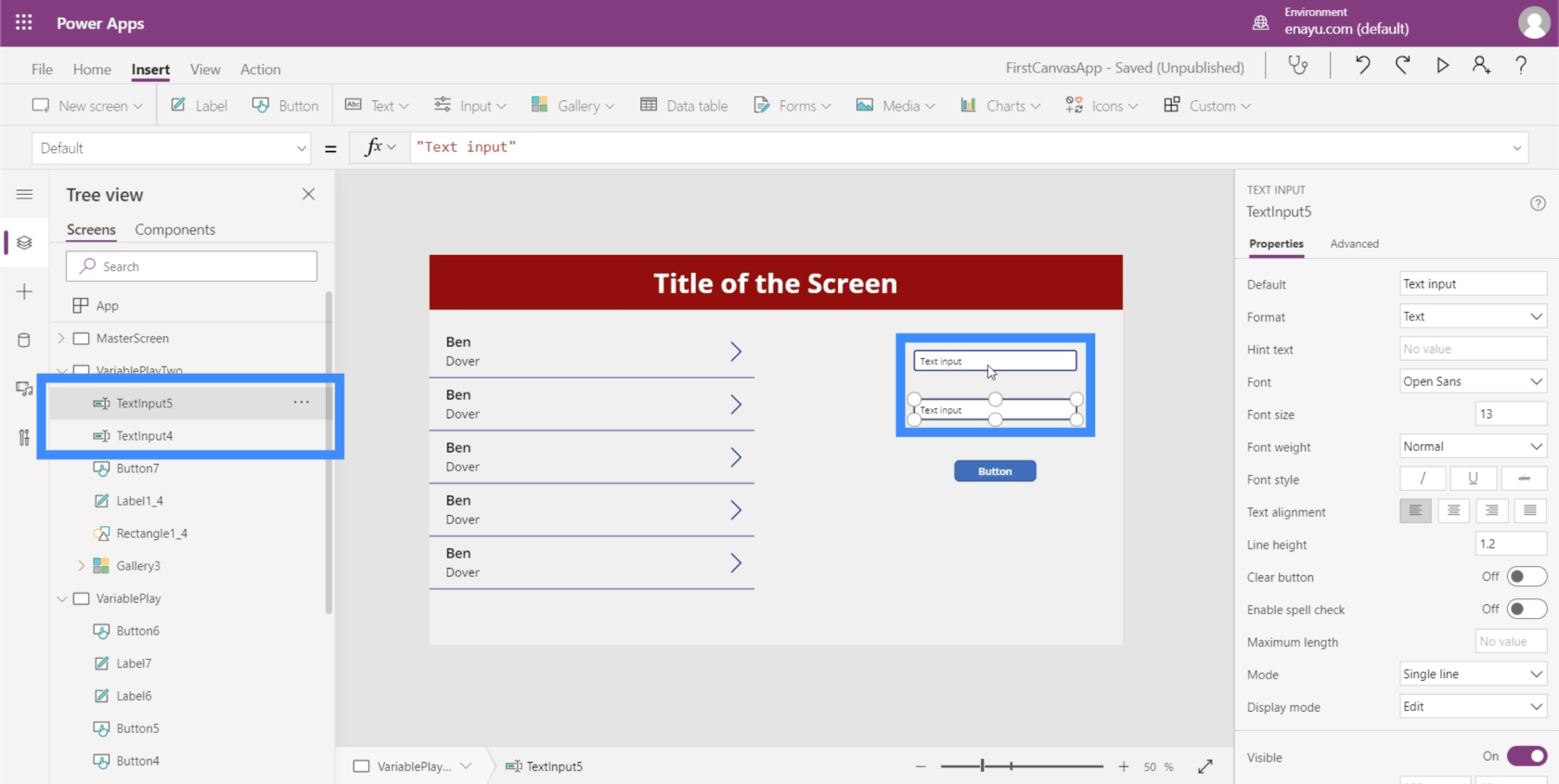
En este momento, nuestro botón crea el mismo registro una y otra vez. Así que hagamos que nuestra variable sea dinámica para que podamos agregar otros registros también. Para hacer eso, agreguemos entradas de texto.

Vamos a necesitar dos entradas de texto para nuestra variable. Verá que estos dos cuadros de texto corresponden a TextInput4 y TextInput5.

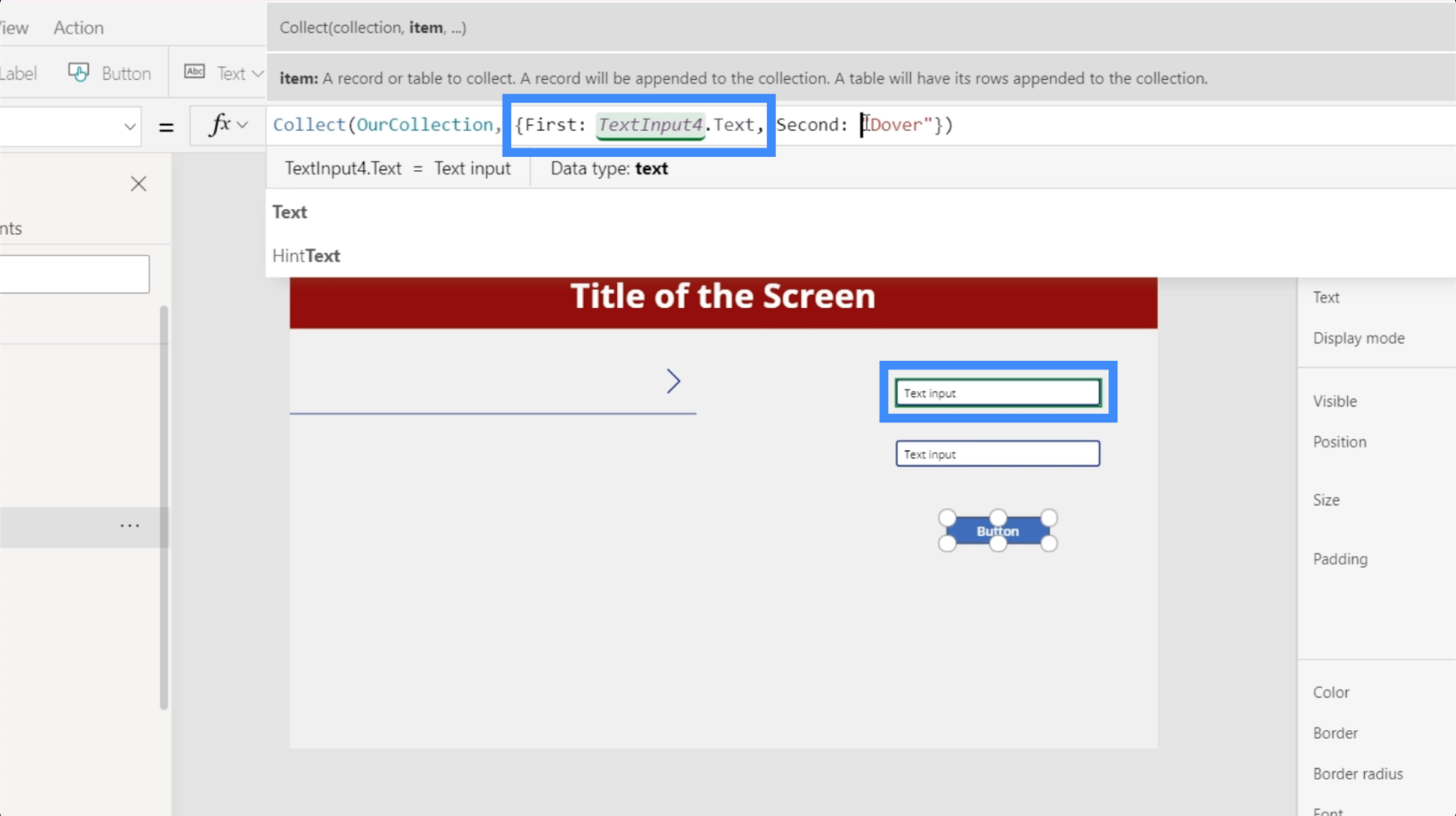
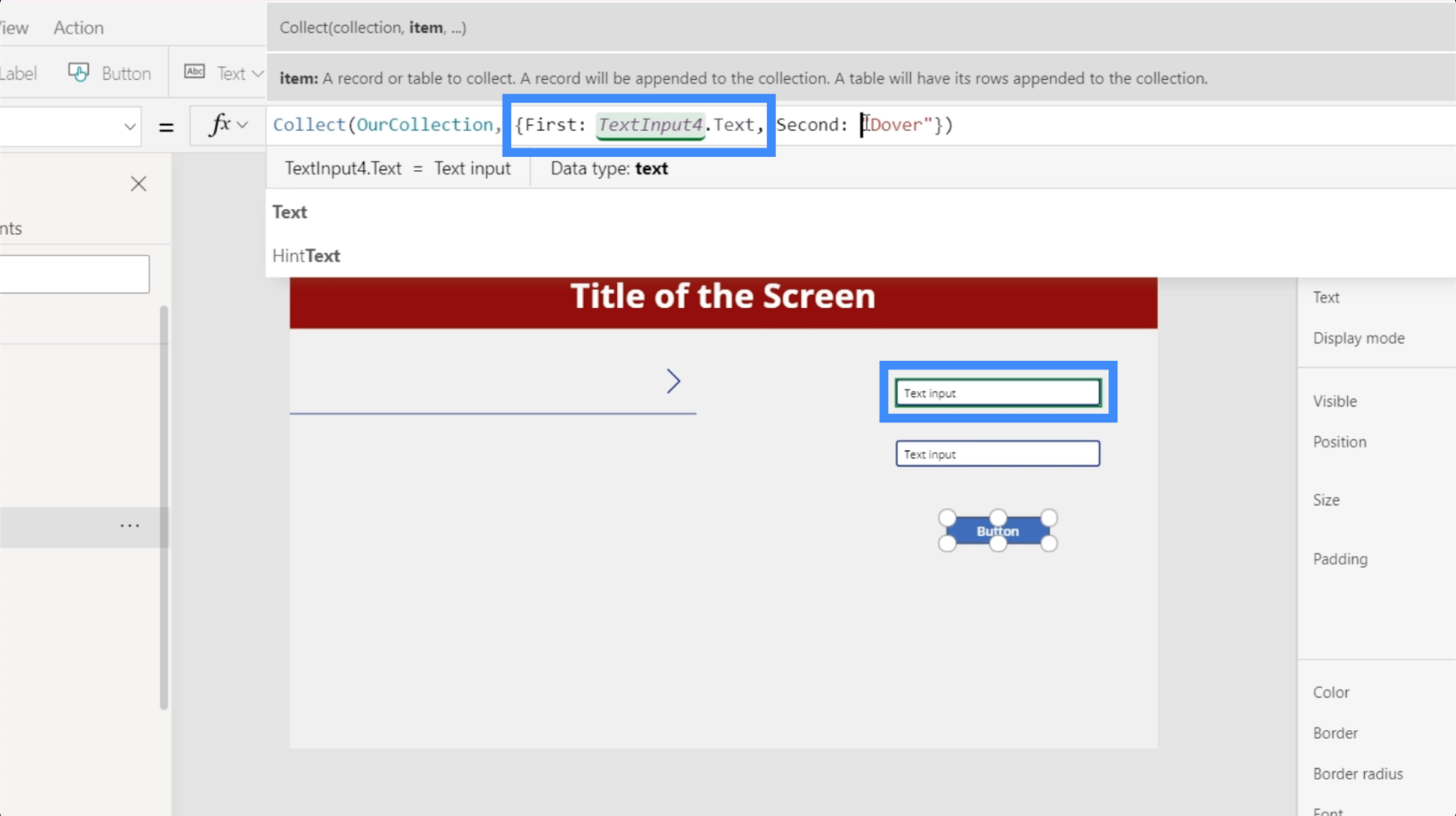
Volviendo a la barra de fórmulas, necesitaremos cambiar a Ben a TextInput4.Text. Esto significa que tomará lo que escribamos en TextInput4.

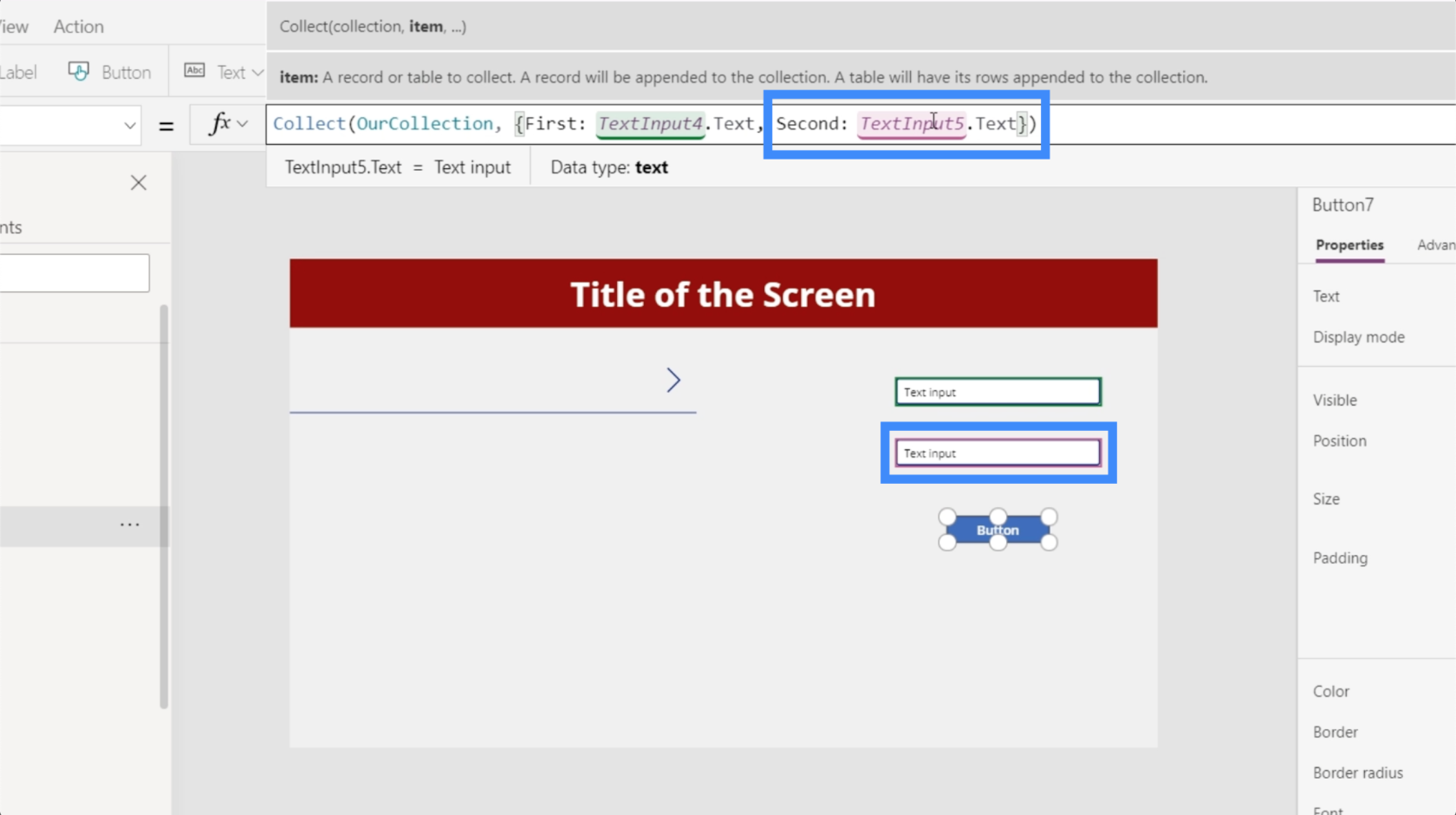
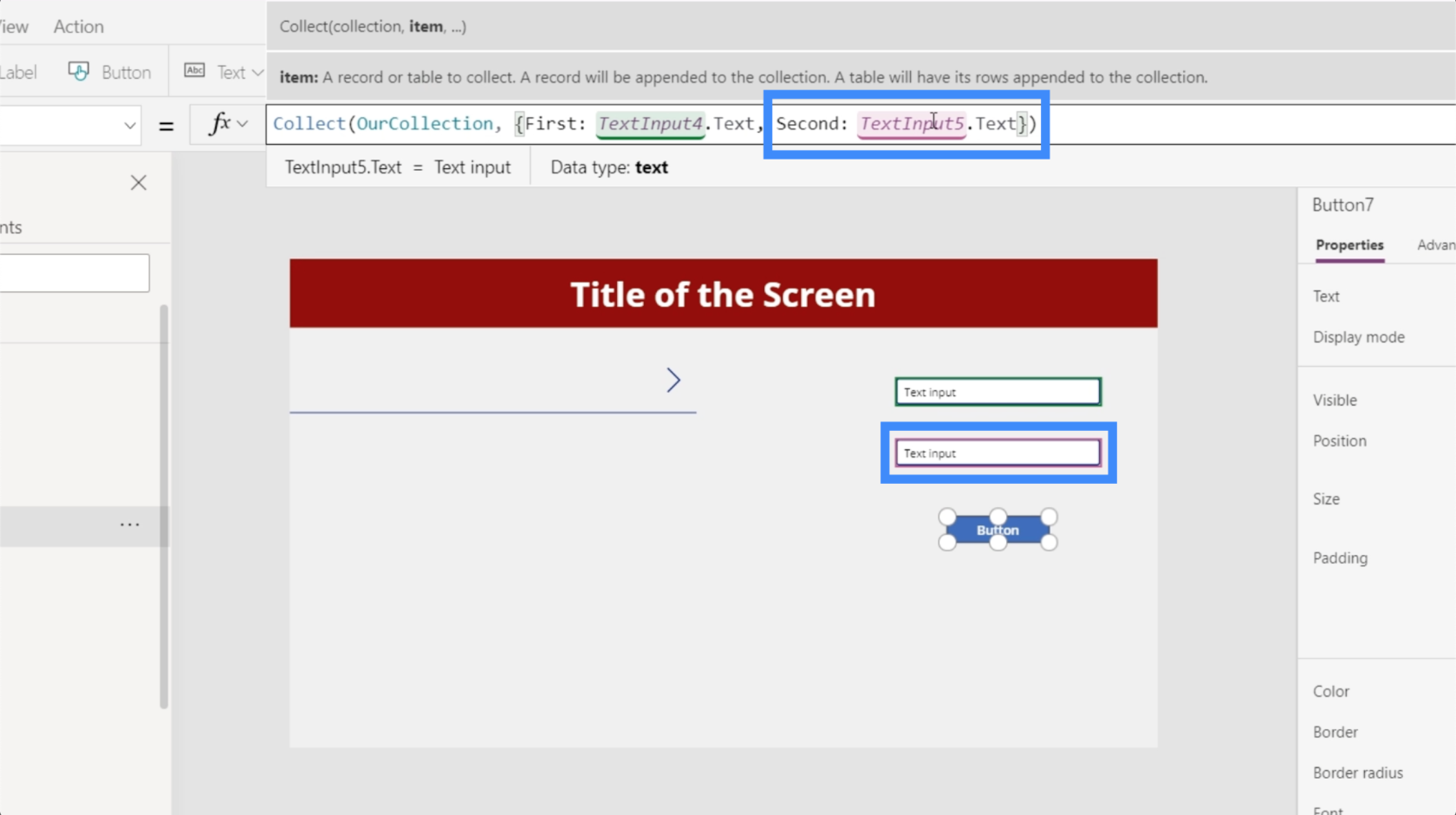
Luego, cambiemos el segundo registro también y convirtámoslo en TextInput5.

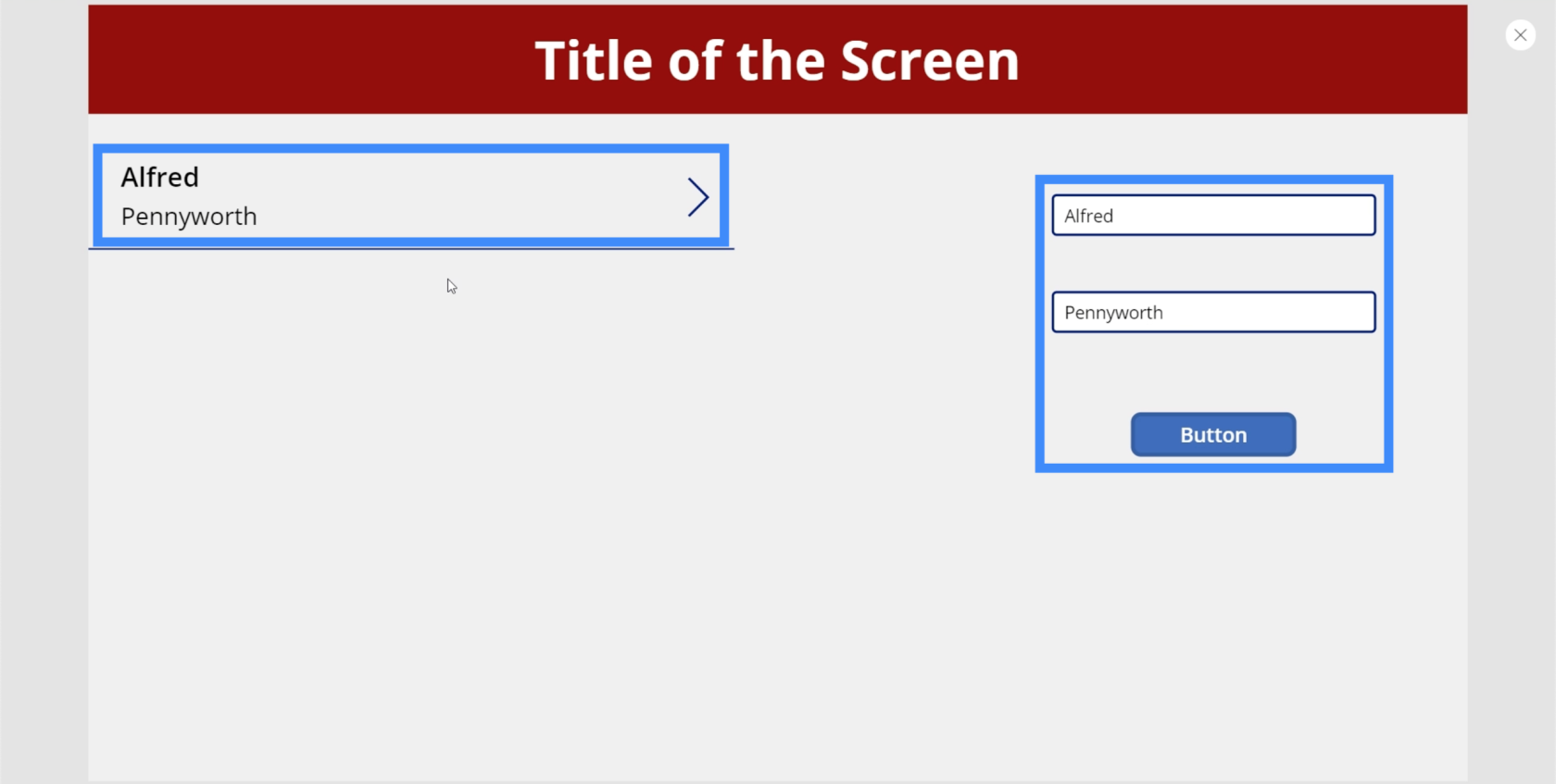
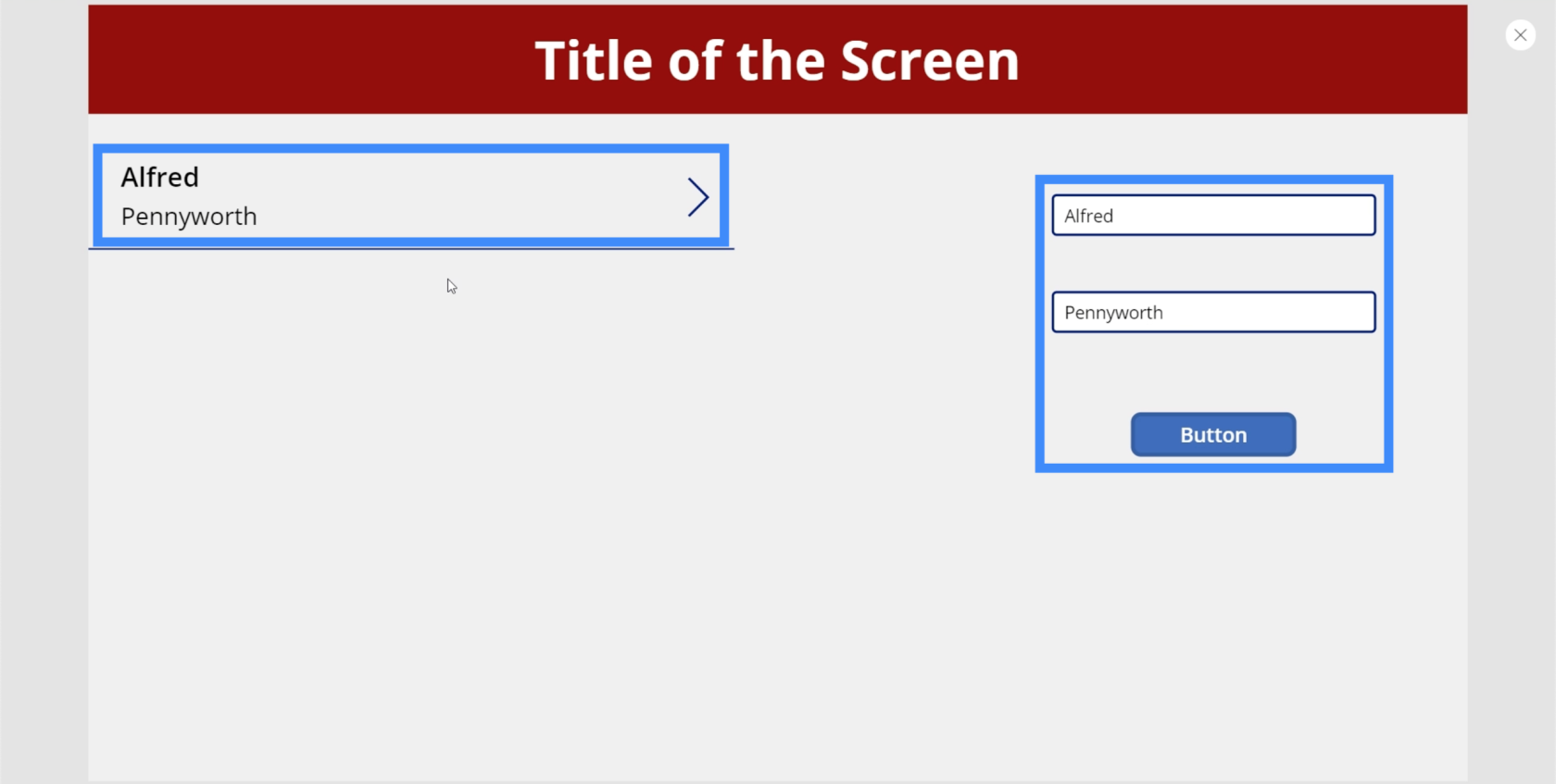
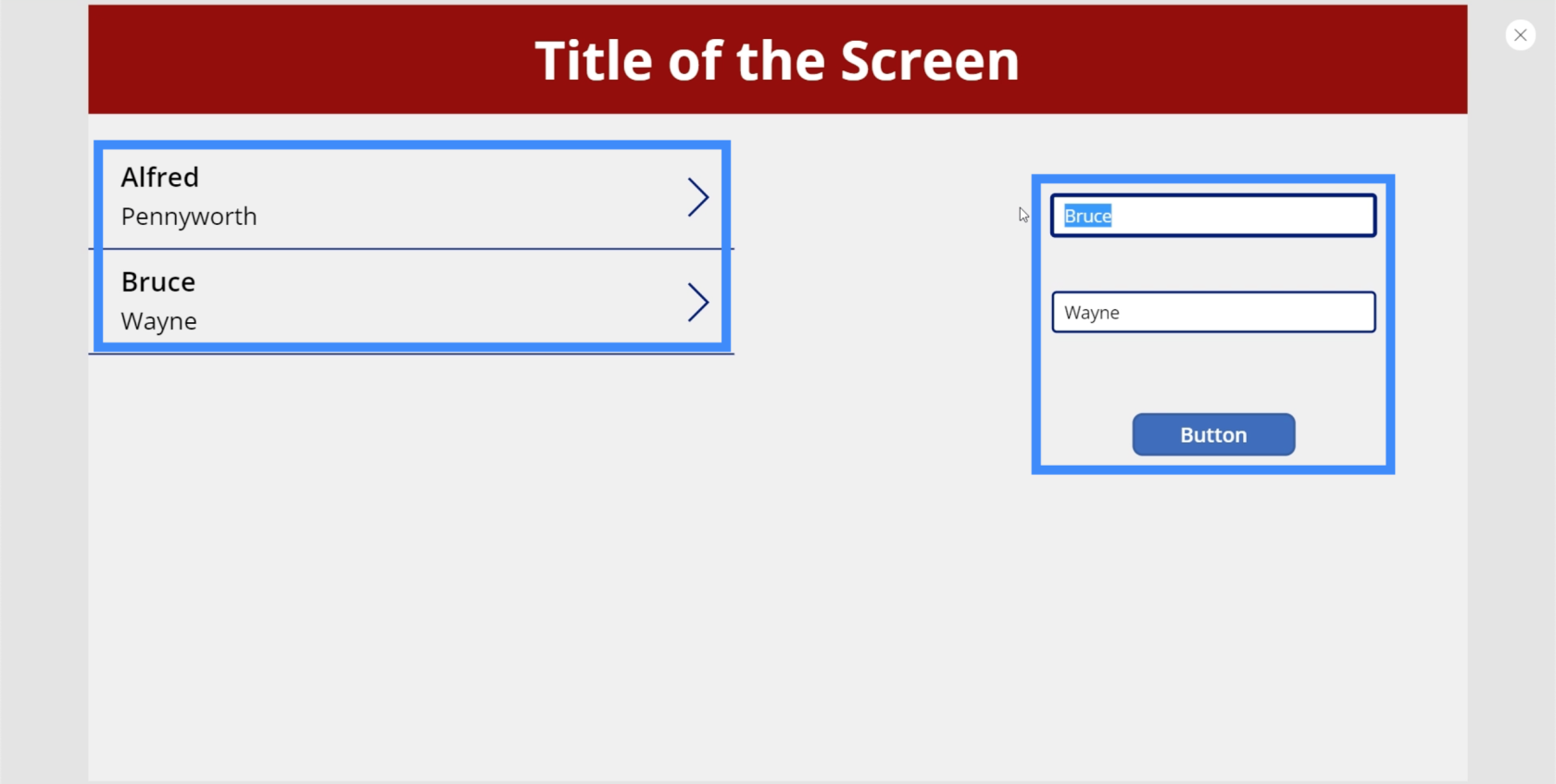
Ahora, veamos cómo funciona. Si escribimos Alfred en el primer cuadro de texto, ponemos Pennyworth en el segundo y hacemos clic en el botón, se crea un nuevo registro para Alfred Pennyworth.

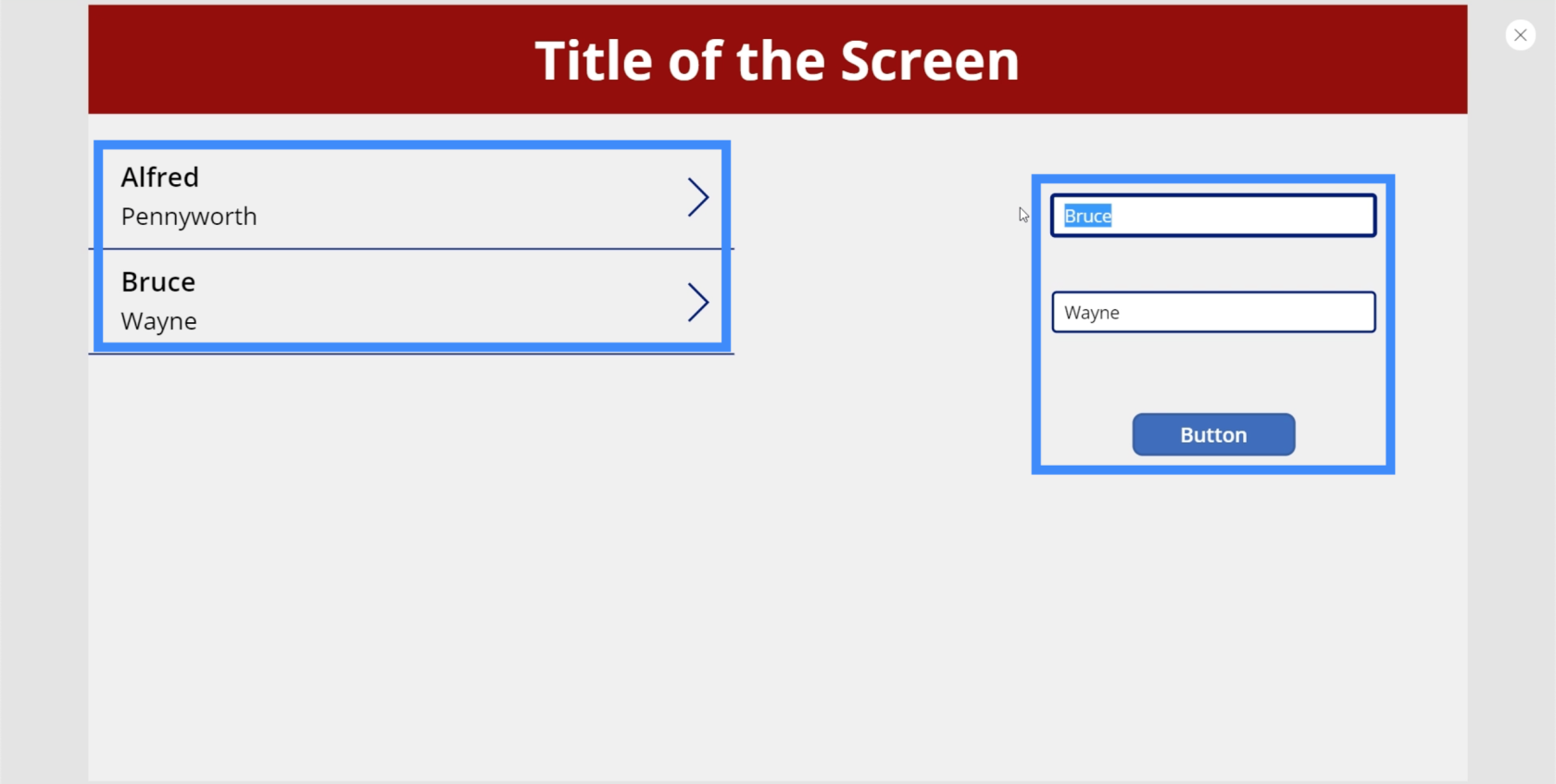
Podemos poner otro registro escribiendo un nombre diferente en los cuadros de texto nuevamente. Esta vez, pongamos a Bruce Wayne.

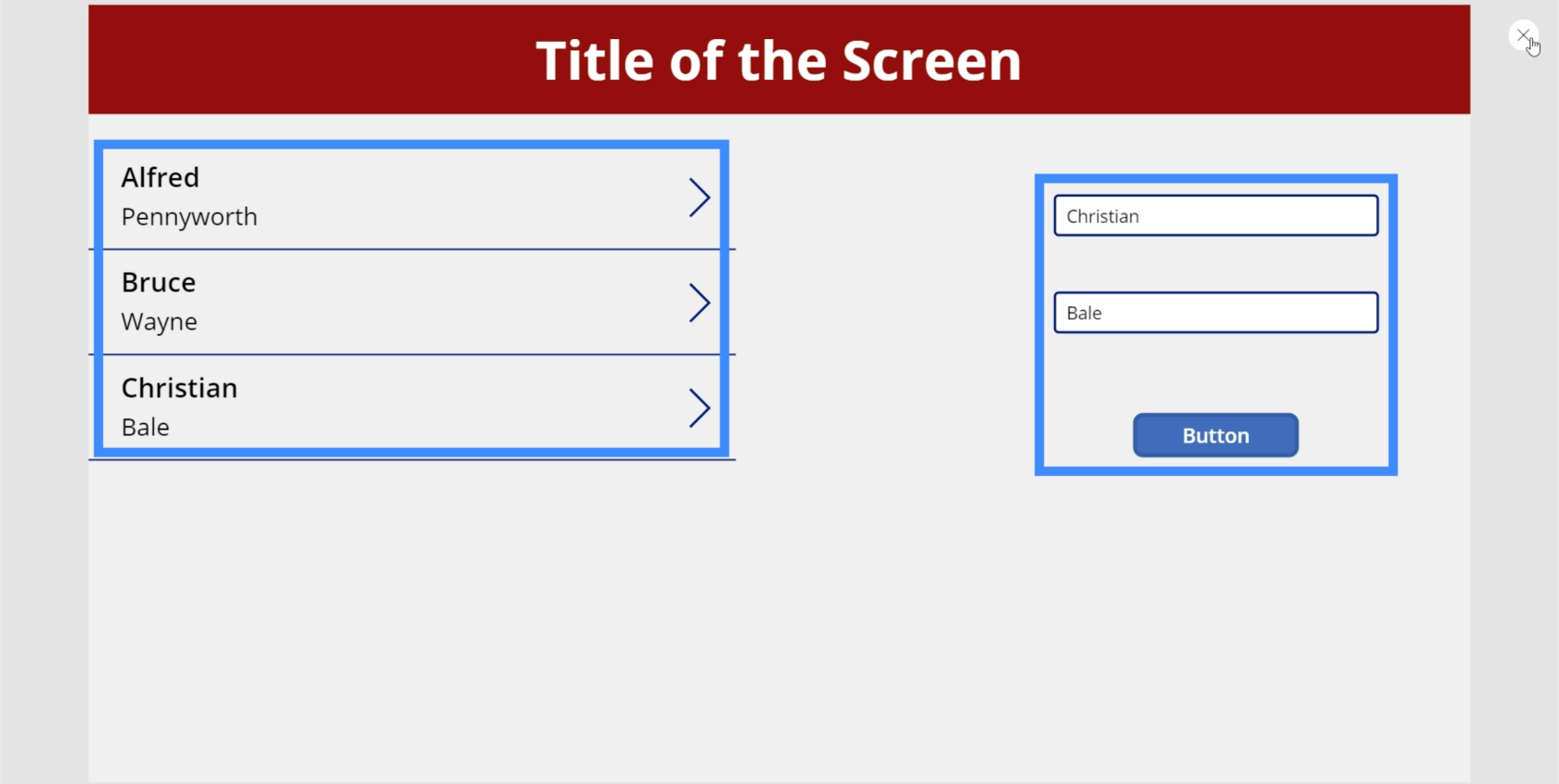
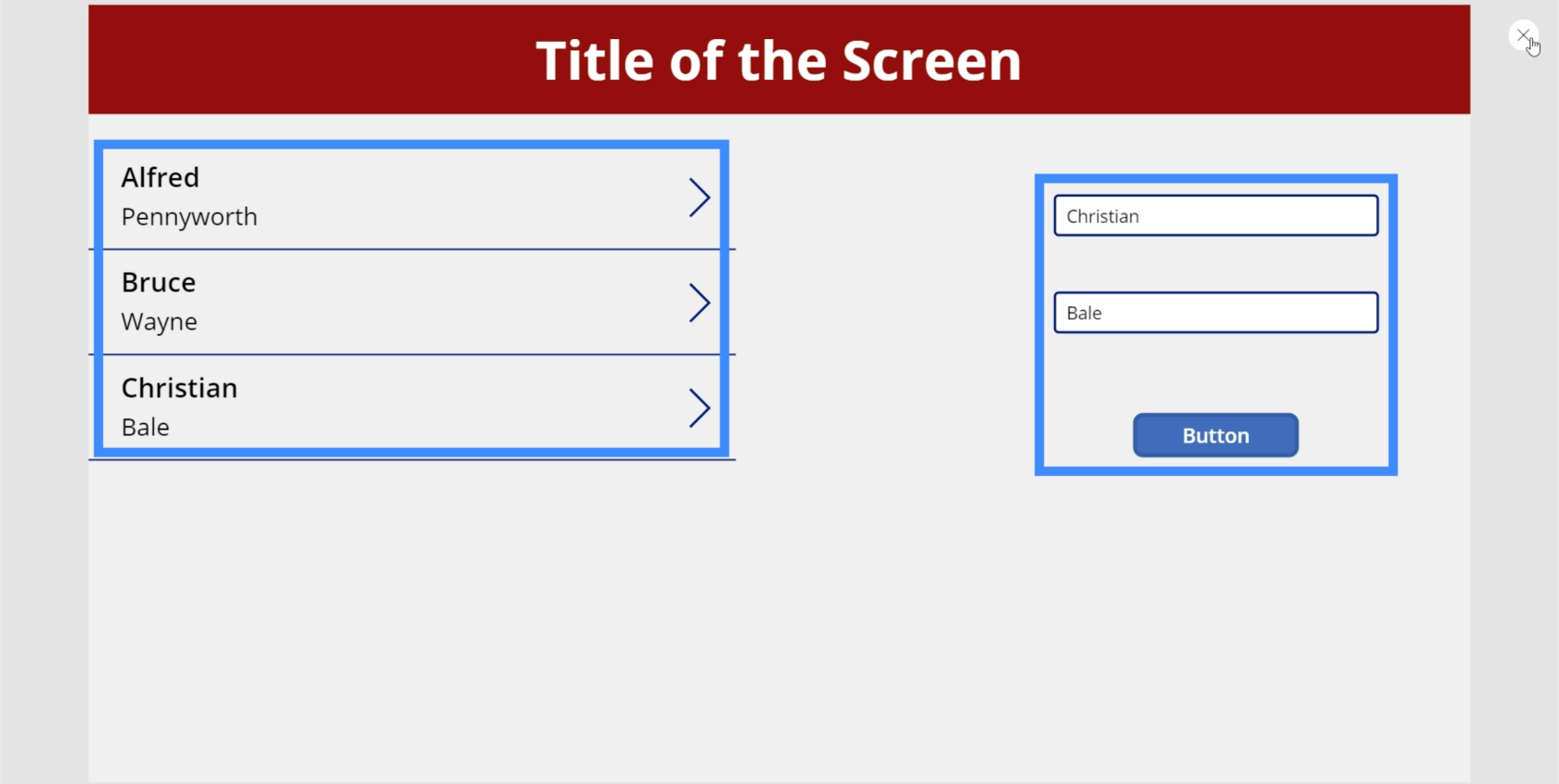
Podemos agregar tantos registros como queramos aquí. Agreguemos un tercer récord para Christian Bale.

Cómo eliminar registros de la galería
Ahora que hemos agregado con éxito elementos a nuestra galería, veamos cómo podemos eliminar elementos.
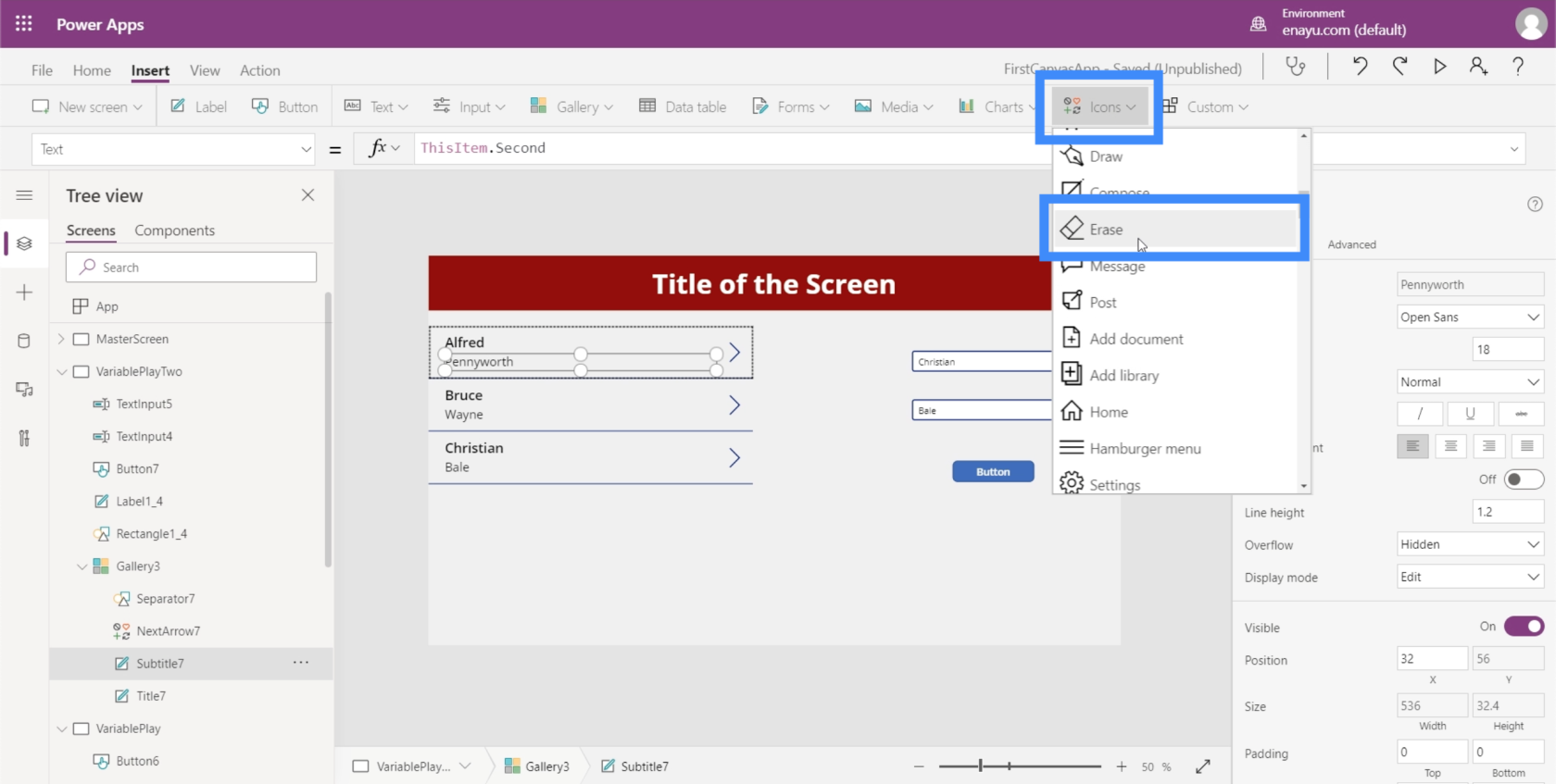
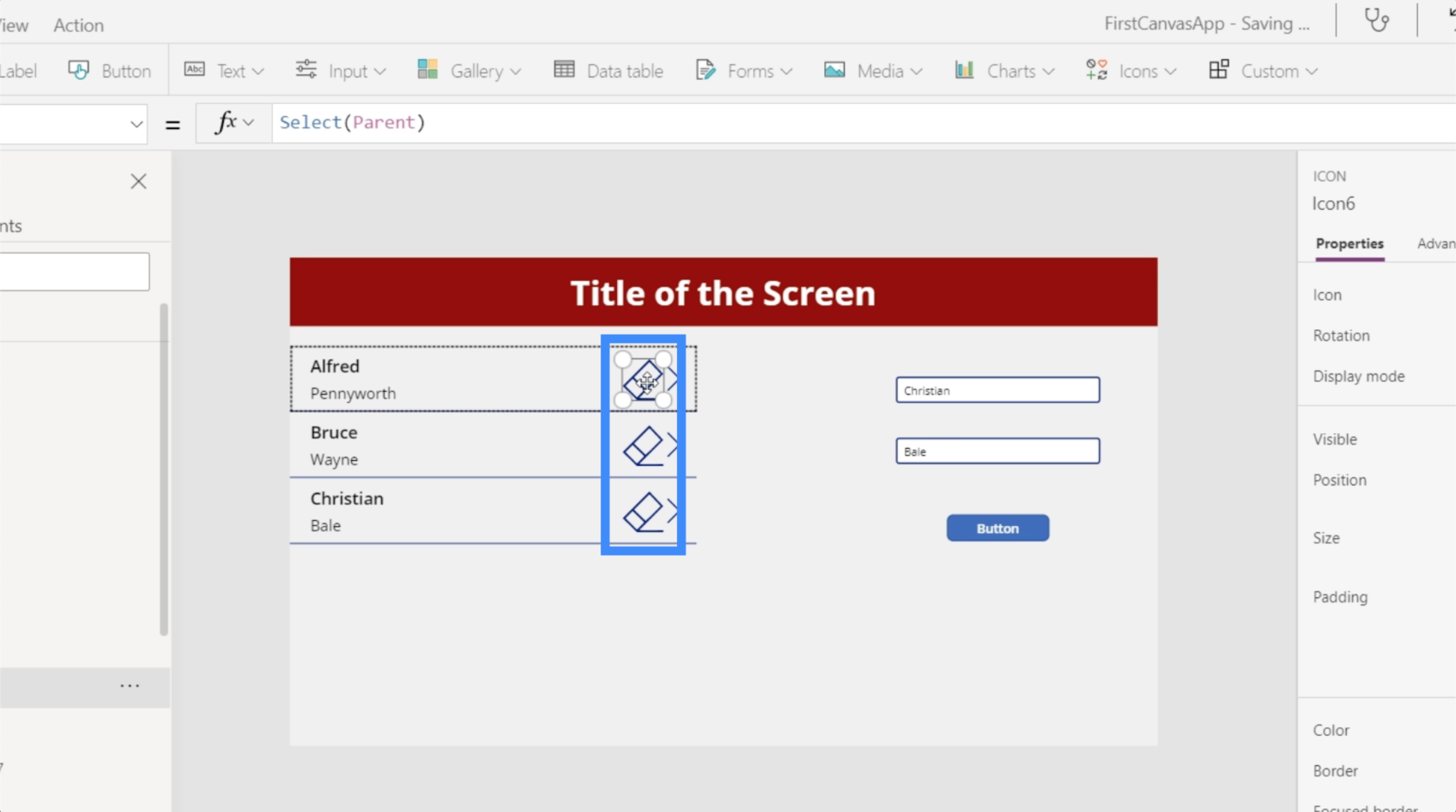
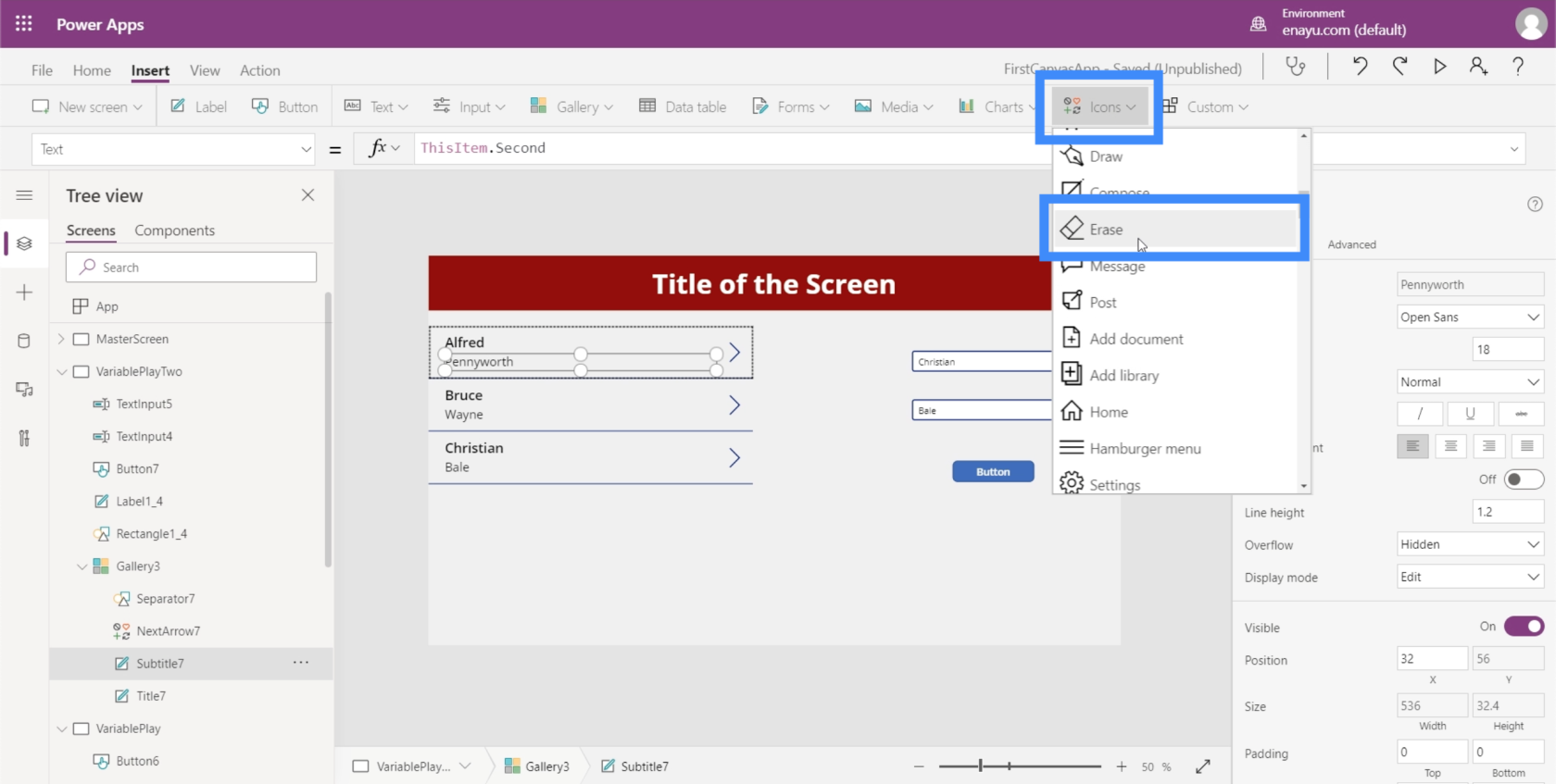
Agreguemos el ícono Borrar en nuestra galería haciendo clic en el ícono desplegable debajo de la cinta Insertar.

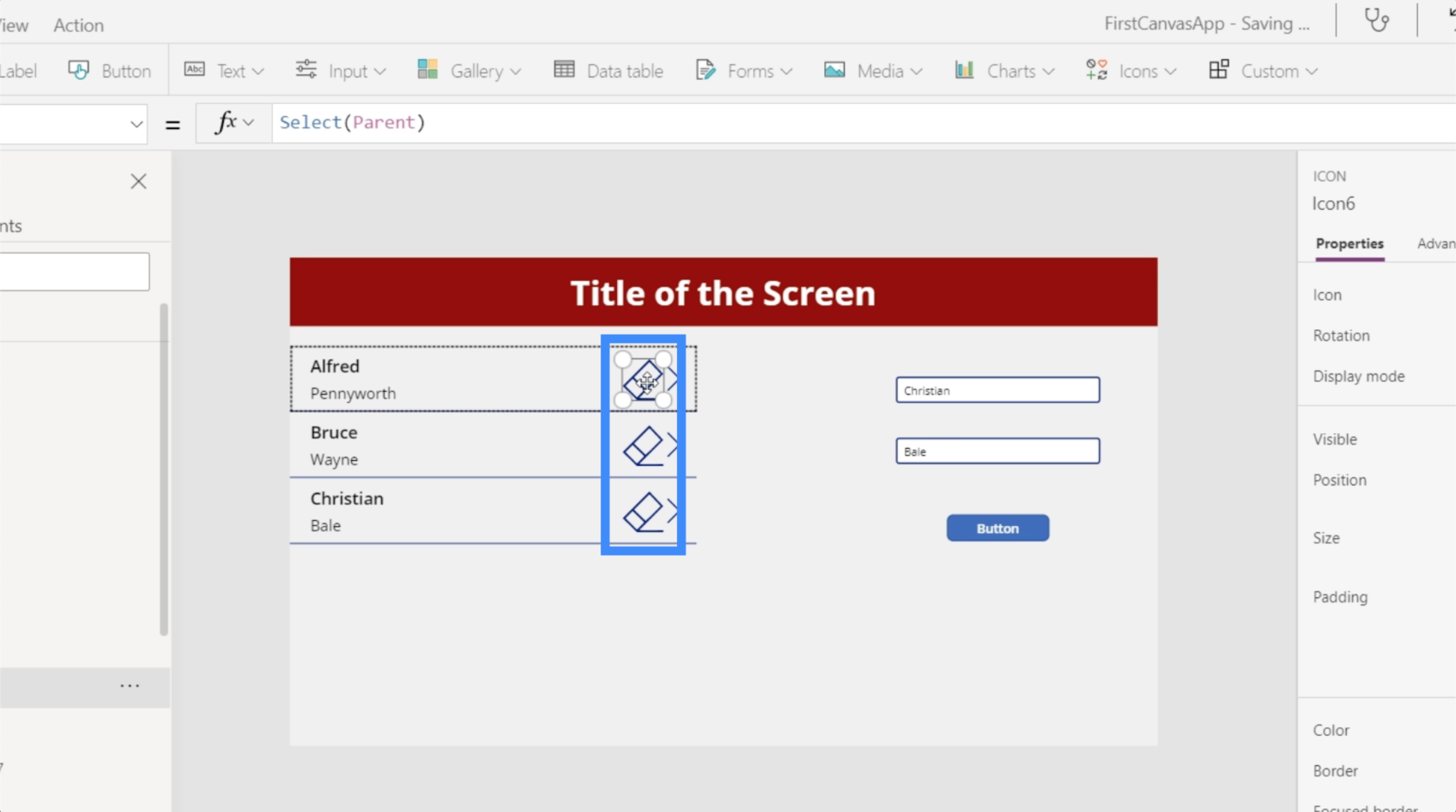
Vamos a moverlo al lado derecho de cada registro.

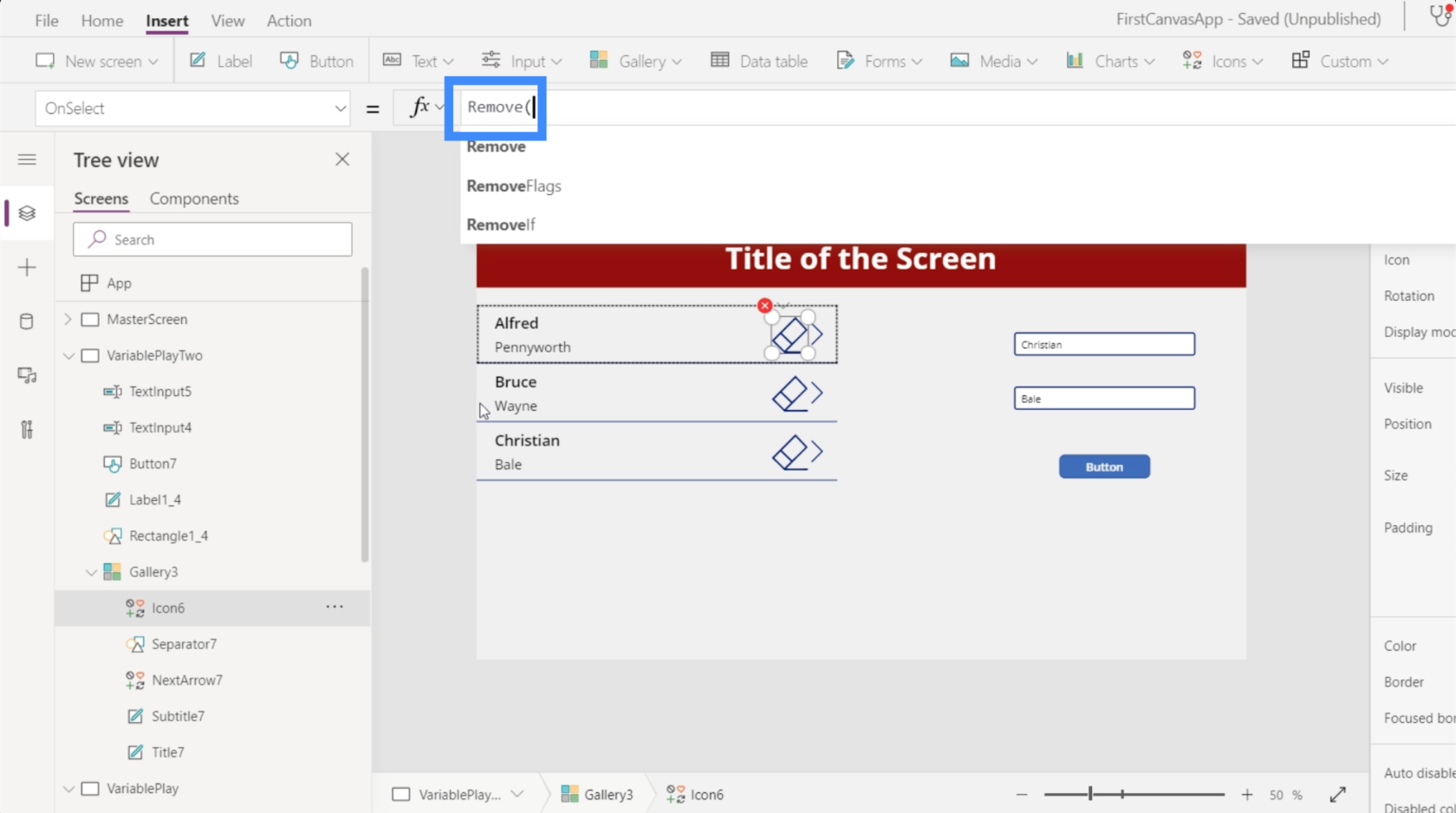
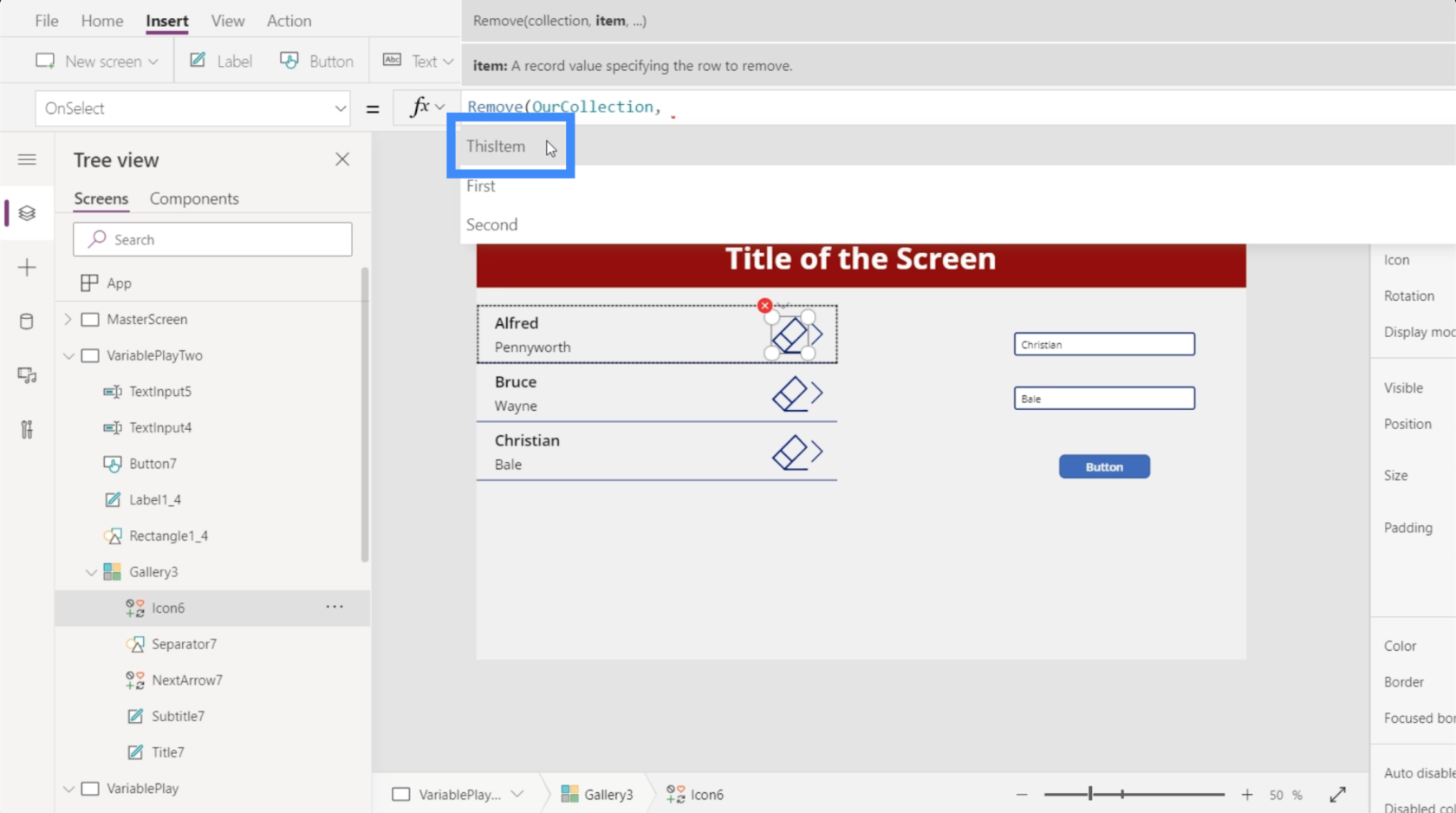
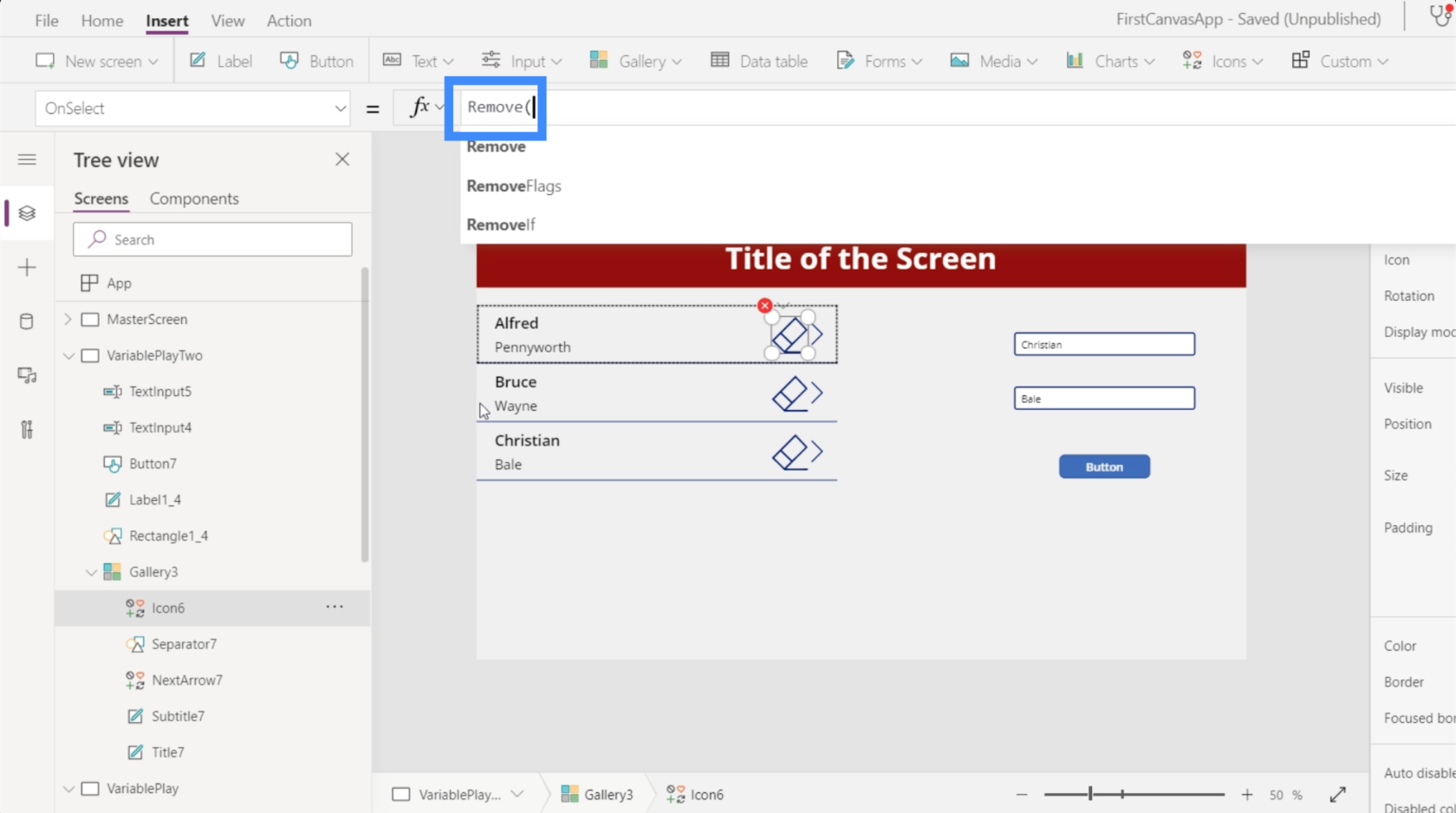
Luego, en OnSelect, usemos la función Eliminar.

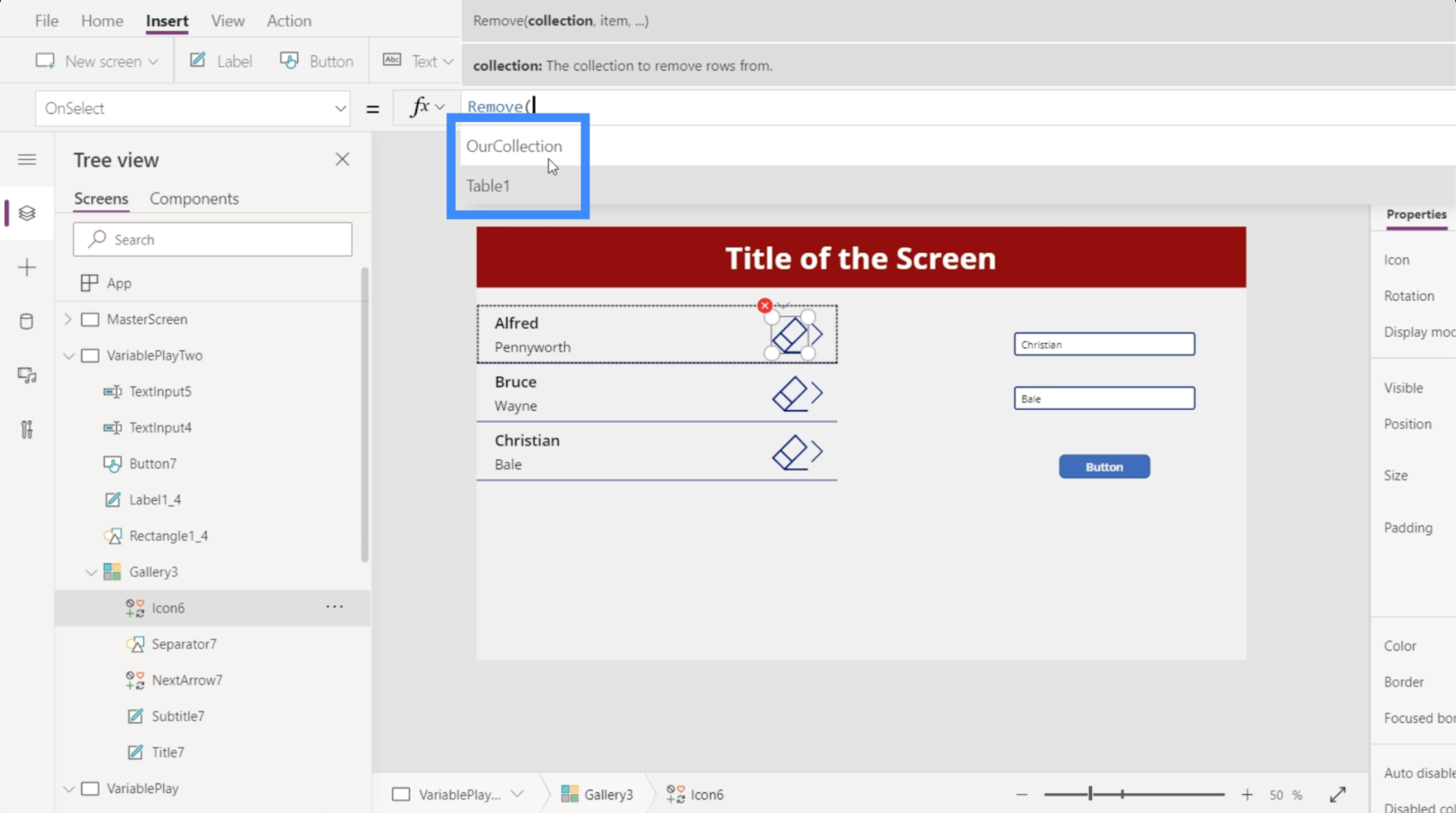
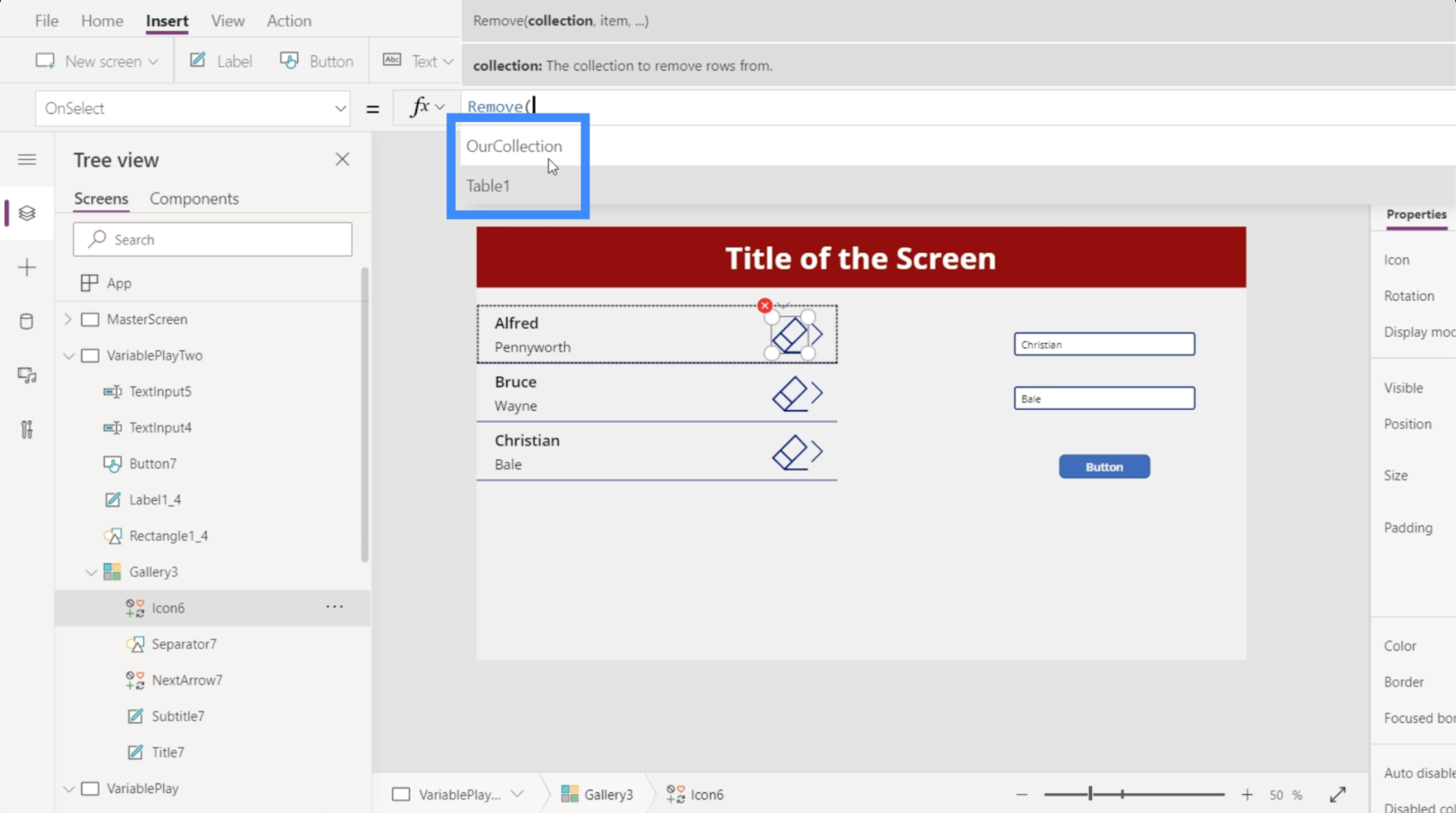
La función Quitar toma dos argumentos. Primero, necesitamos especificar la colección que queremos eliminar. En este caso, aparecen dos fuentes de datos: nuestra colección y Table1.

Dado que el registro que queremos eliminar está dentro de OurCollection, lo elegiremos.

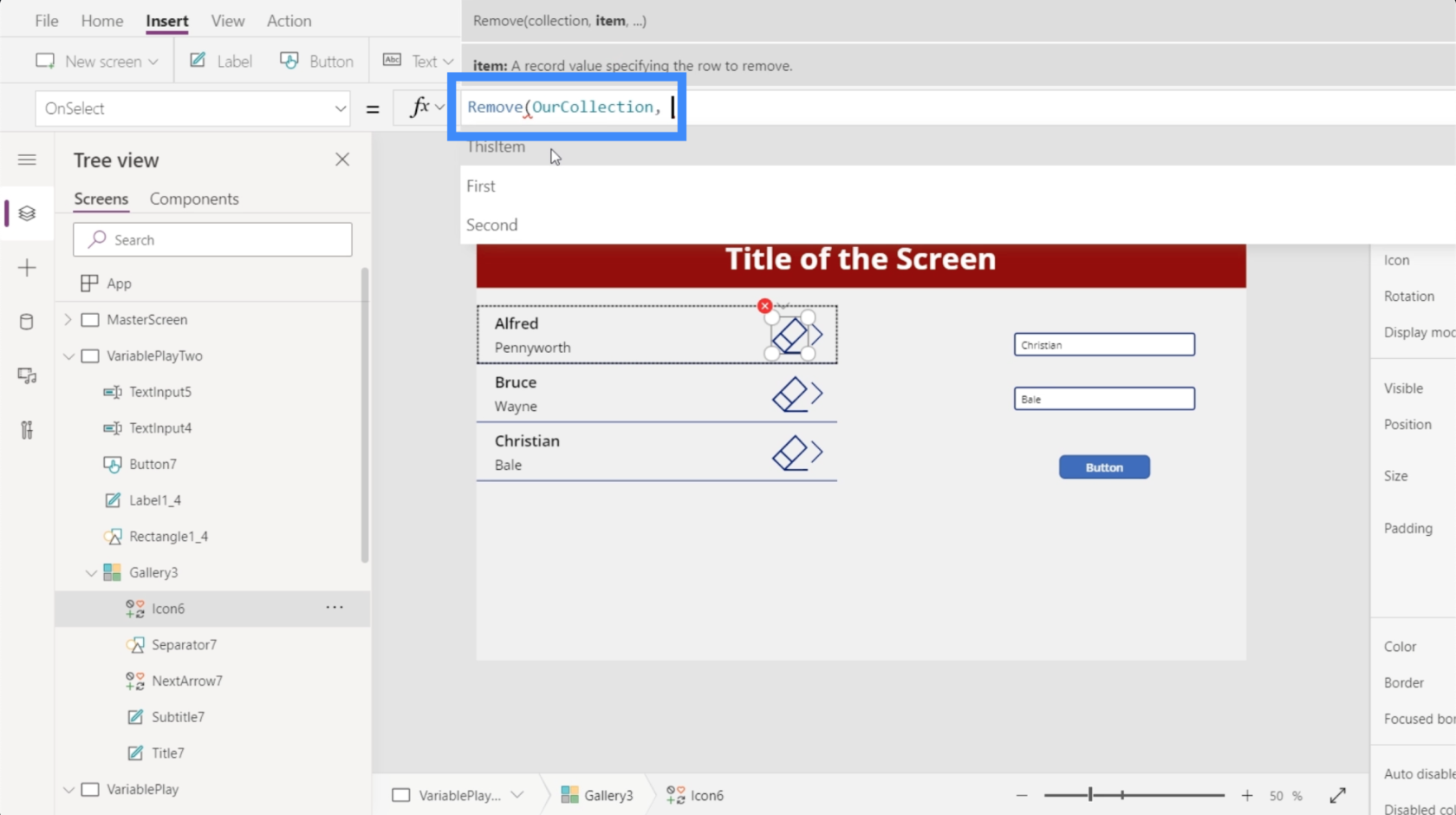
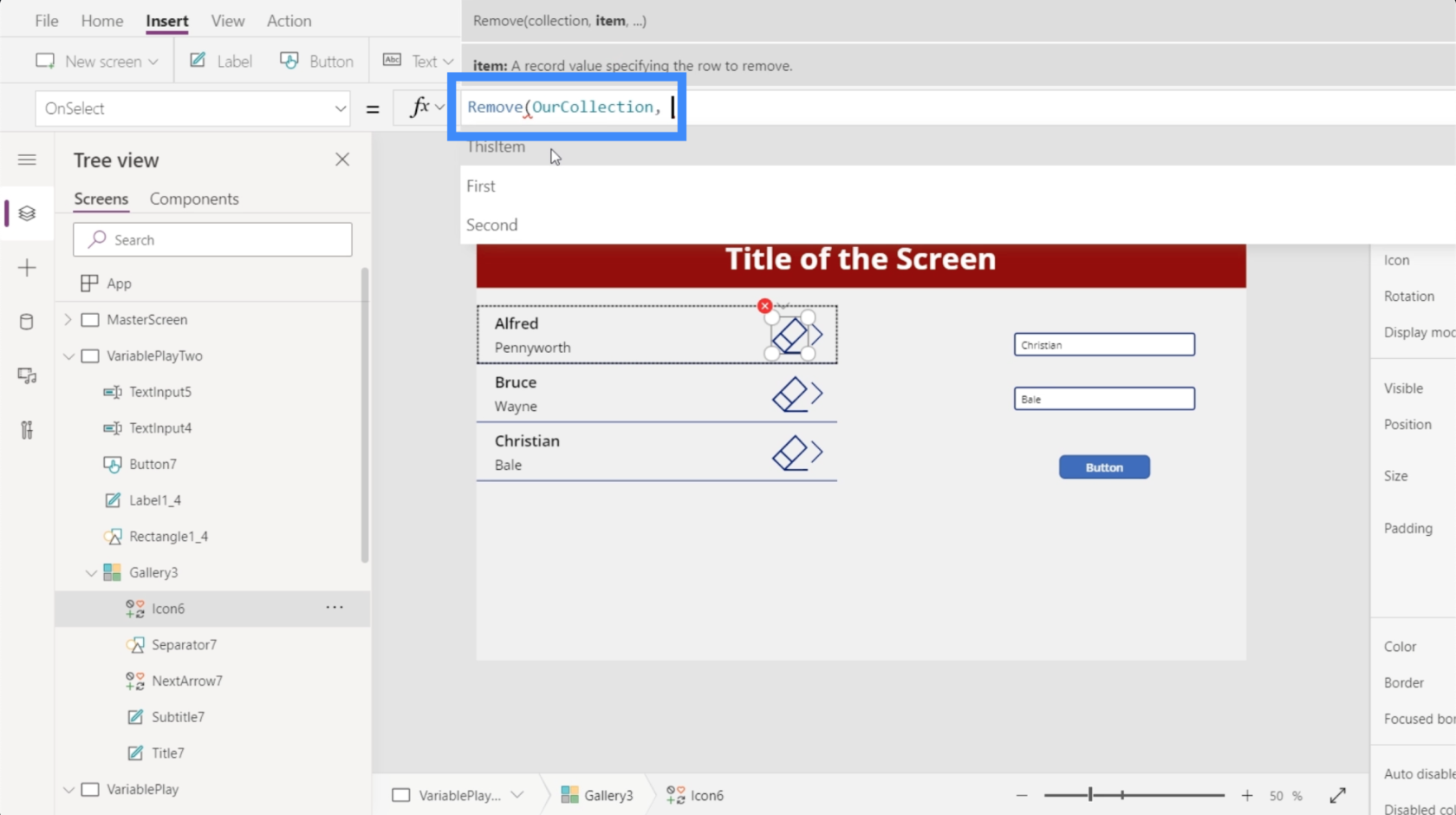
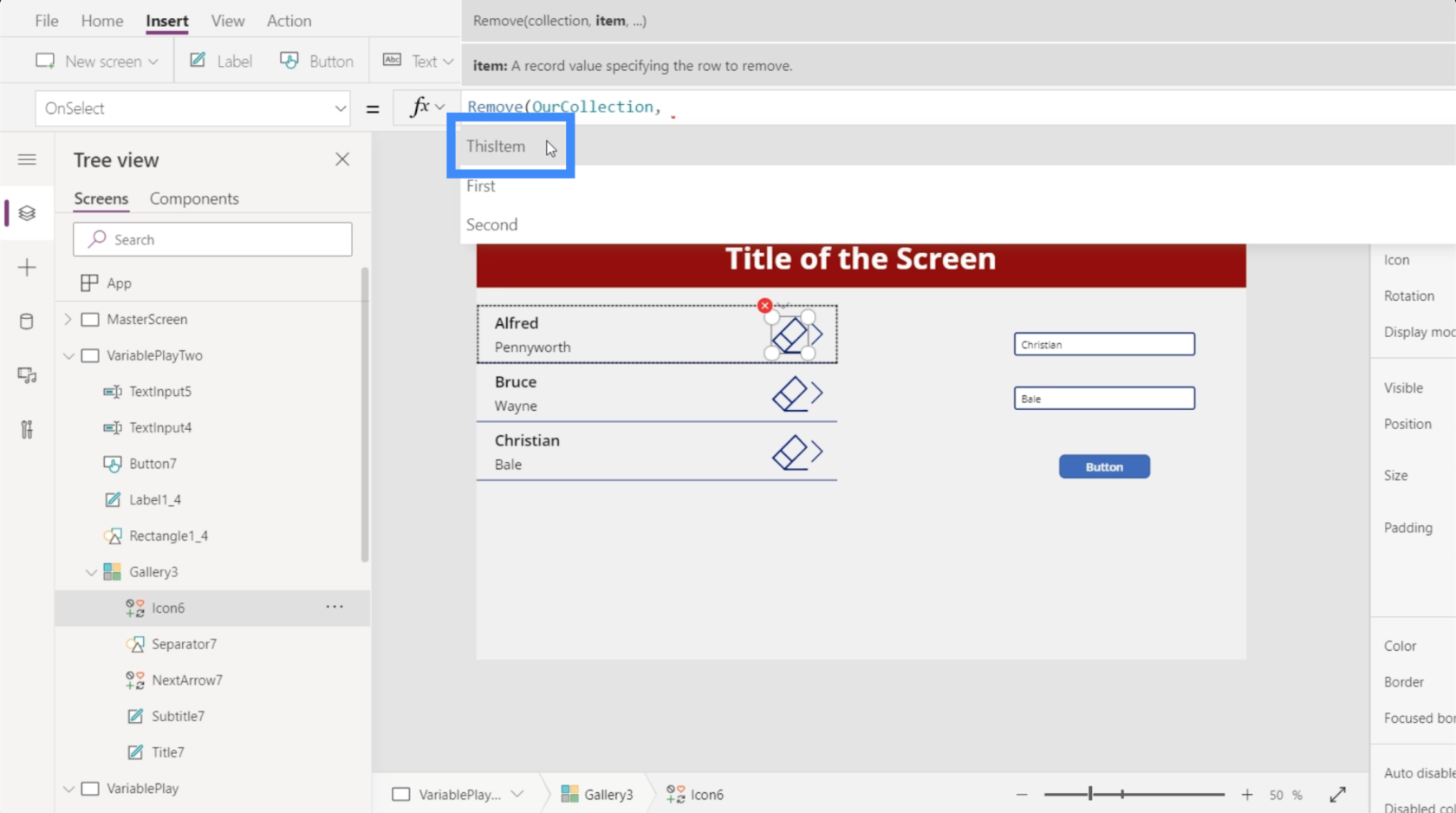
El segundo argumento busca el elemento que queremos eliminar. Aunque esto nos permite eliminar el primero o el segundo campo, también nos permite eliminar todo el registro usando este elemento.

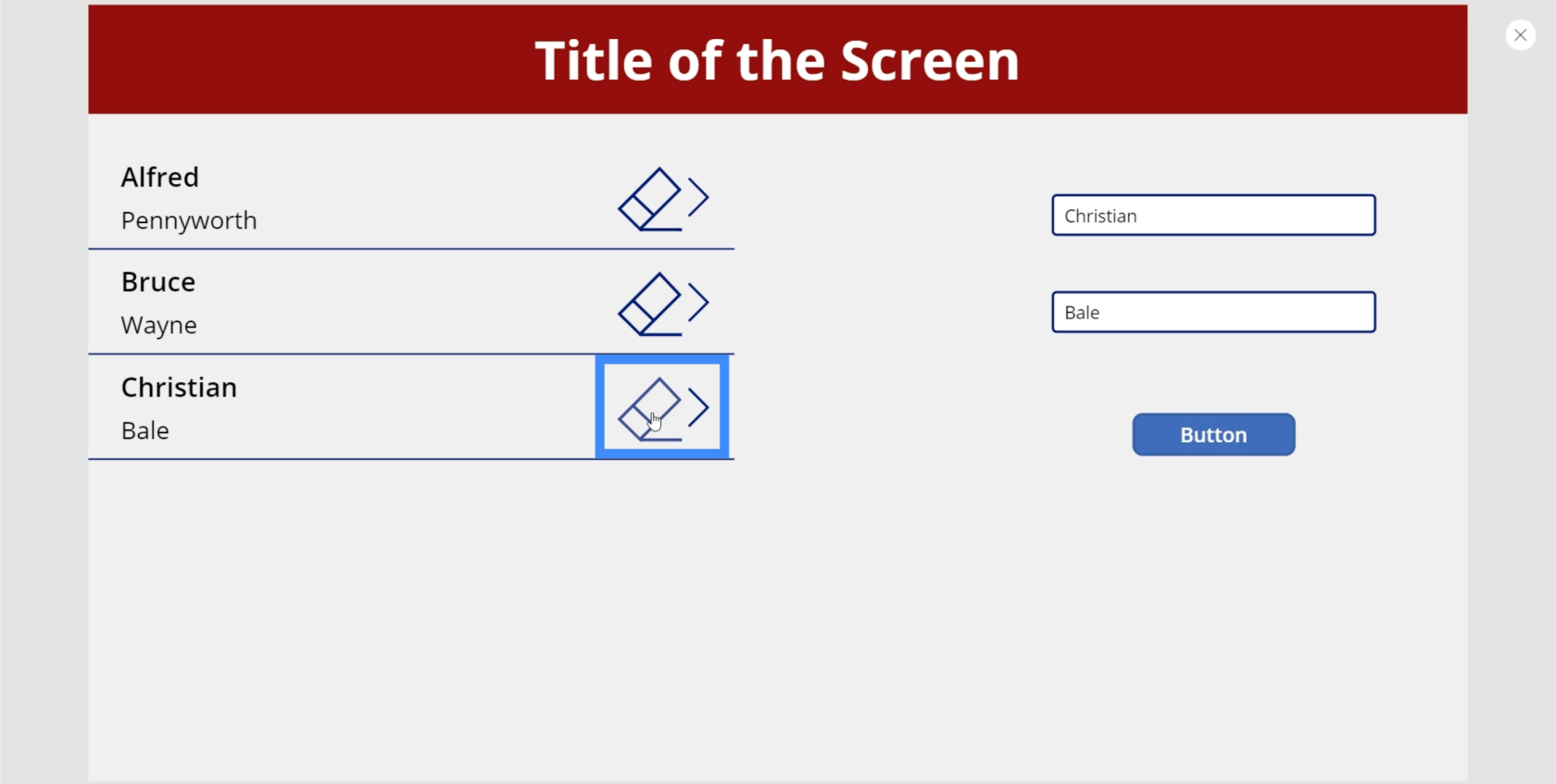
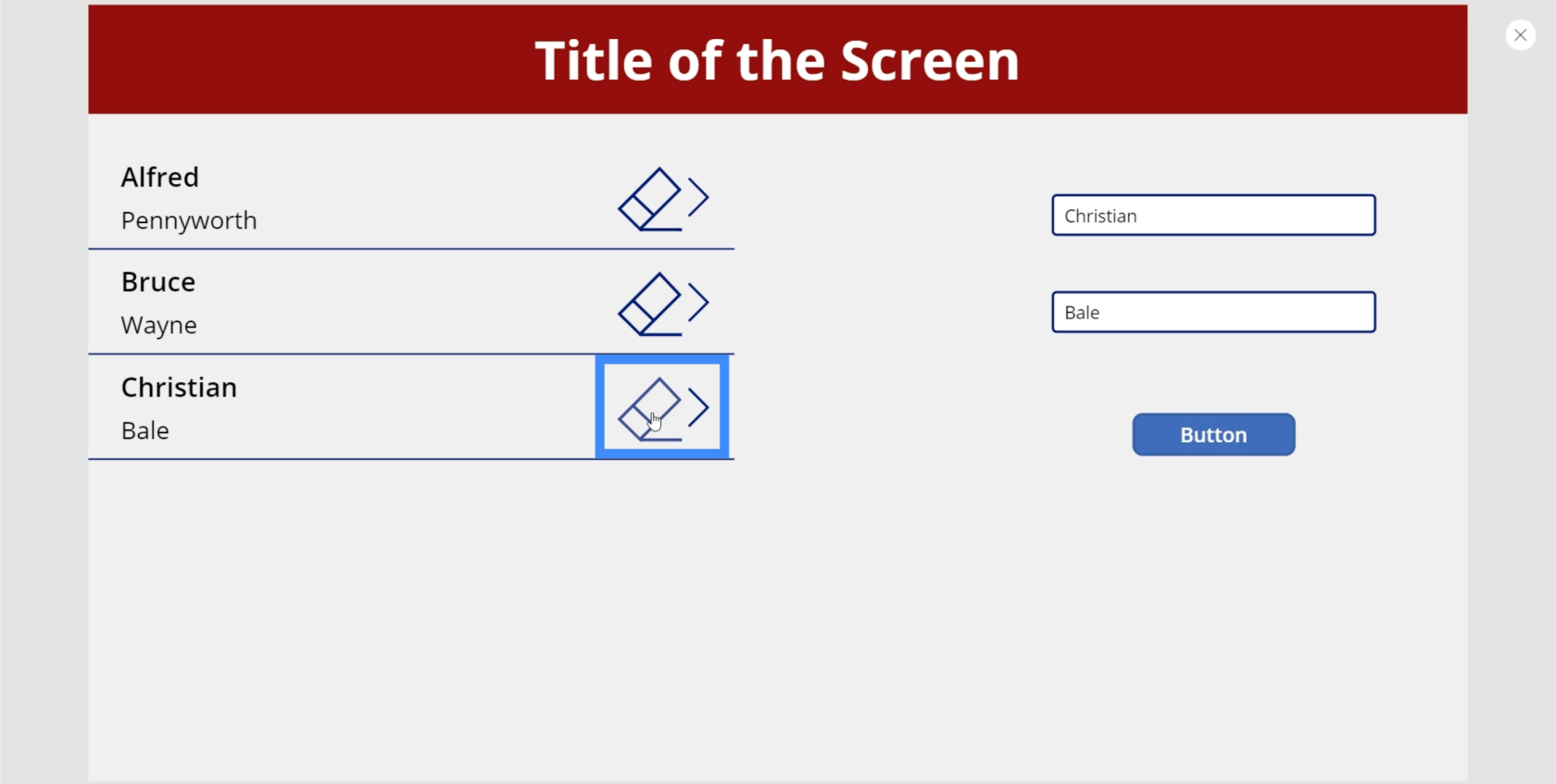
Cuando usamos ThisItem, Power Apps es lo suficientemente intuitivo como para saber qué botón corresponde a qué elemento. En este caso, si queremos eliminar a Christian Bale, solo debemos hacer clic en el icono que se encuentra al lado.

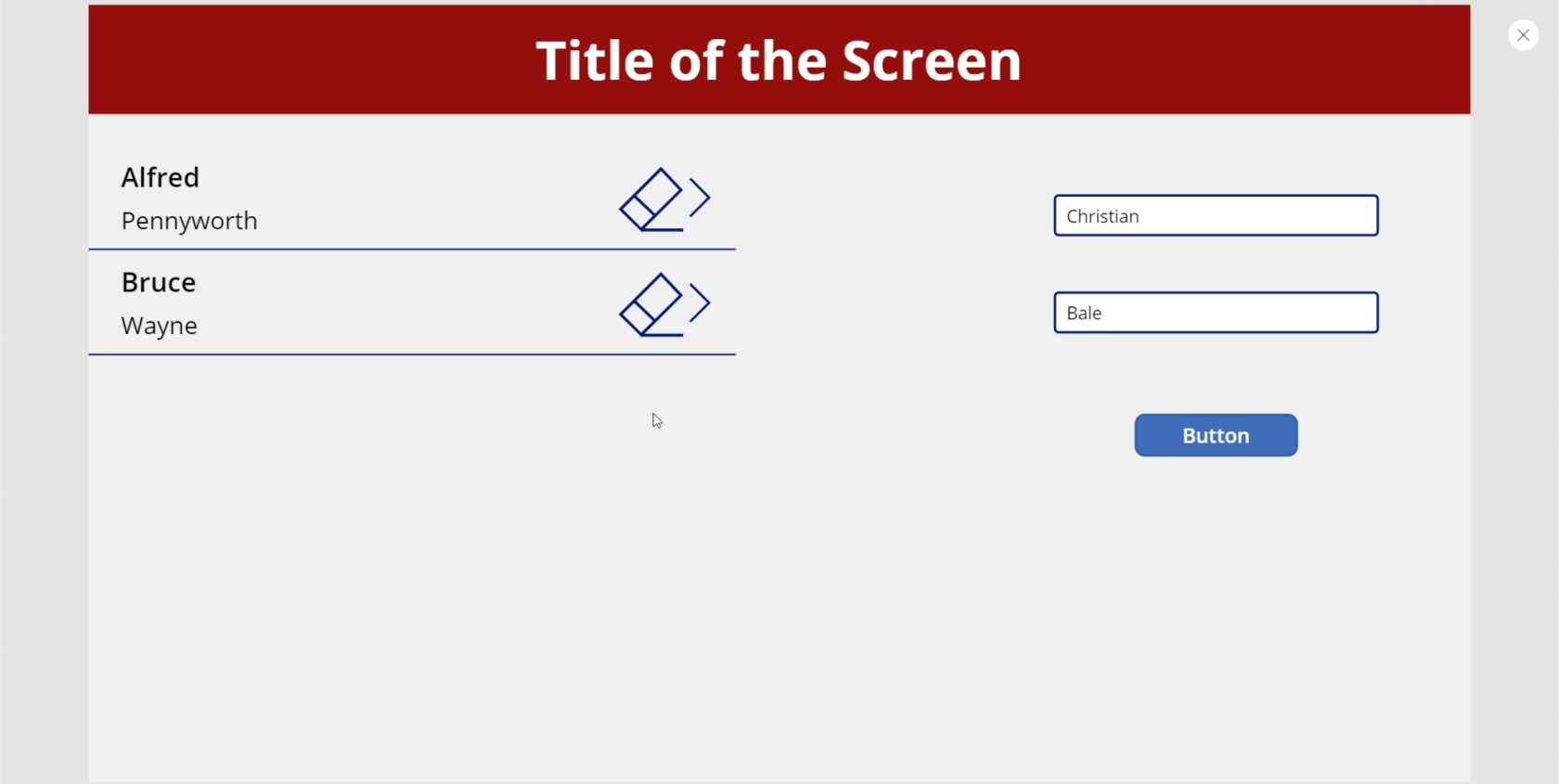
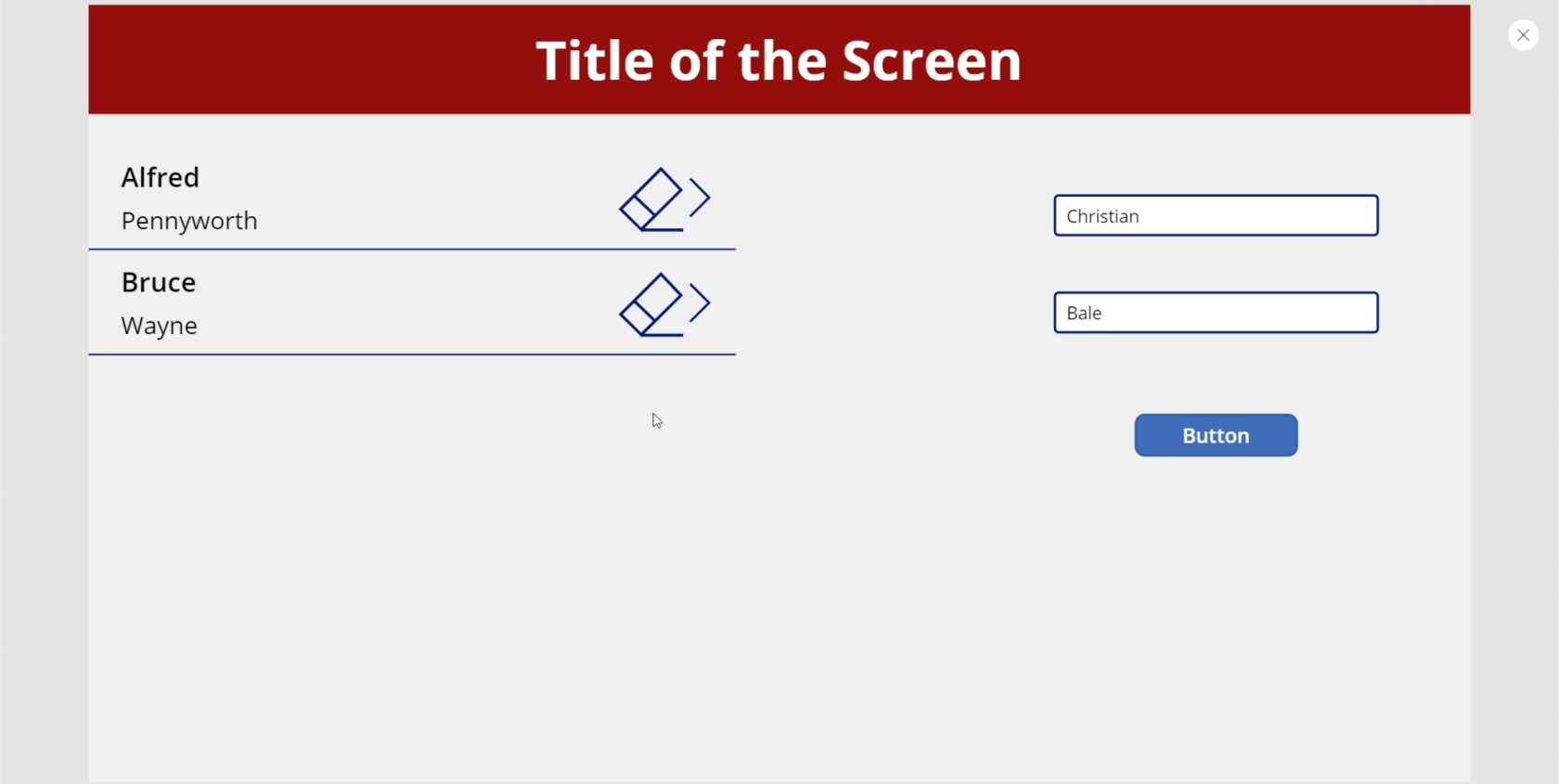
Una vez que hacemos eso, ese registro específico se elimina mientras todo lo demás permanece en su lugar.

Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Lienzo de Power Apps: cómo crear una aplicación desde cero
Conclusión
Cuando crea variables en Power Apps, agrega más formas para que los usuarios jueguen con los datos proporcionados. Especialmente cuando se trata de variables de colección, hemos visto que crea más oportunidades para que los usuarios interactúen con la aplicación que estamos creando.
Esta es solo una forma en que las variables de colección pueden ser útiles. A medida que profundicemos en Power Apps, definitivamente encontrará más aplicaciones según el tipo de salida que esté buscando.
Mis mejores deseos,
Enrique