Los diagramas de Gantt son una herramienta de referencia para que los gerentes y equipos de proyectos realicen un seguimiento de los cronogramas y el progreso en un formato visual fácil de entender. Con LuckyTemplates Report Builder, puede llevar esta visualización al siguiente nivel incorporando elementos interactivos basados en datos. En este tutorial, cubriremos los aspectos básicos de la creación de un diagrama de Gantt en el Generador de informes de LuckyTemplates, incluido cómo transformar fechas en números usando campos calculados.
Tabla de contenido
Agregar un título y un subtítulo en un diagrama de Gantt en el Generador de informes de LuckyTemplates
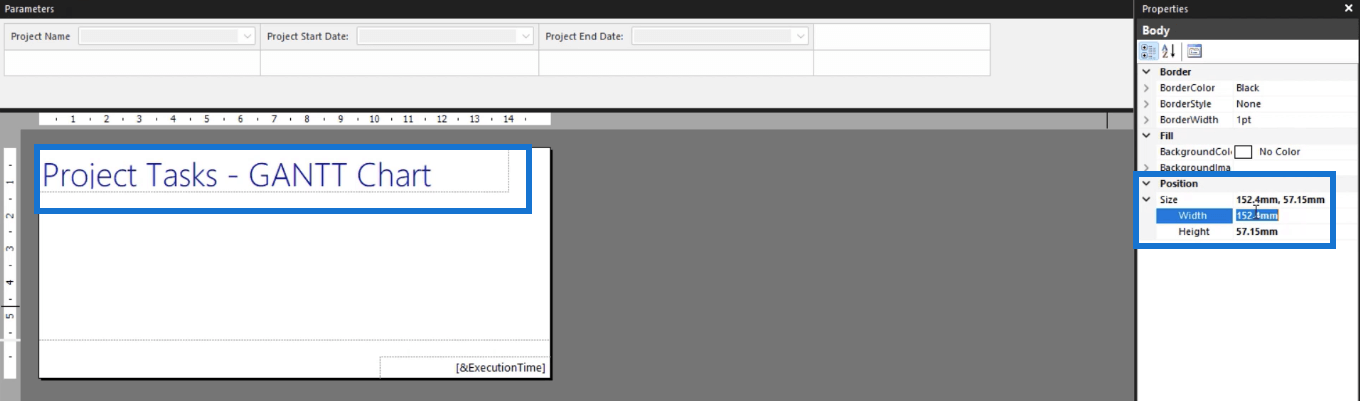
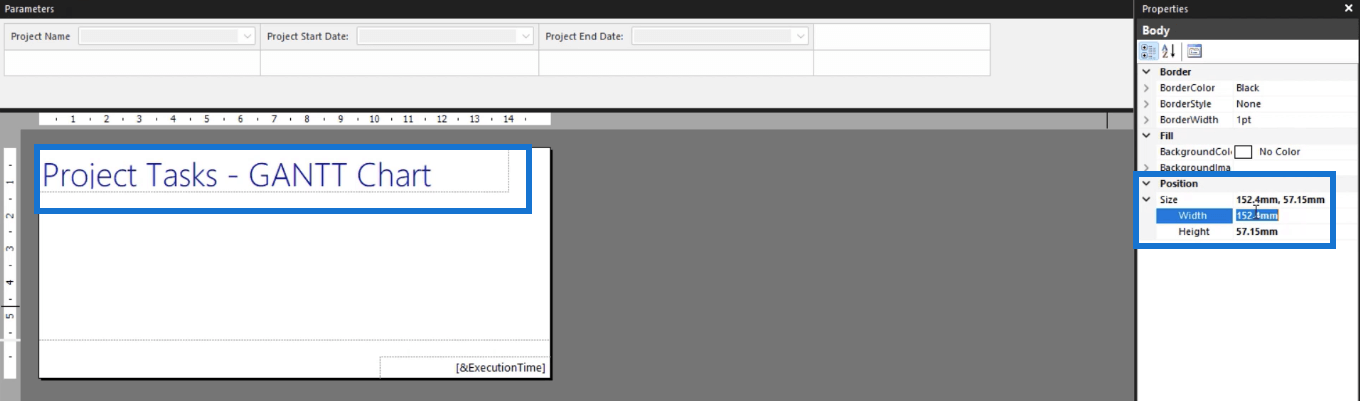
Cree una página de informe en blanco. El primer elemento que debe agregar es el título del informe. Para este ejemplo, use Tareas de proyecto: diagrama de GANTT .
Una vez que haya terminado de escribir el título, puede cambiar su tamaño, posición y estilo en el panel Propiedades ubicado en el lado derecho.

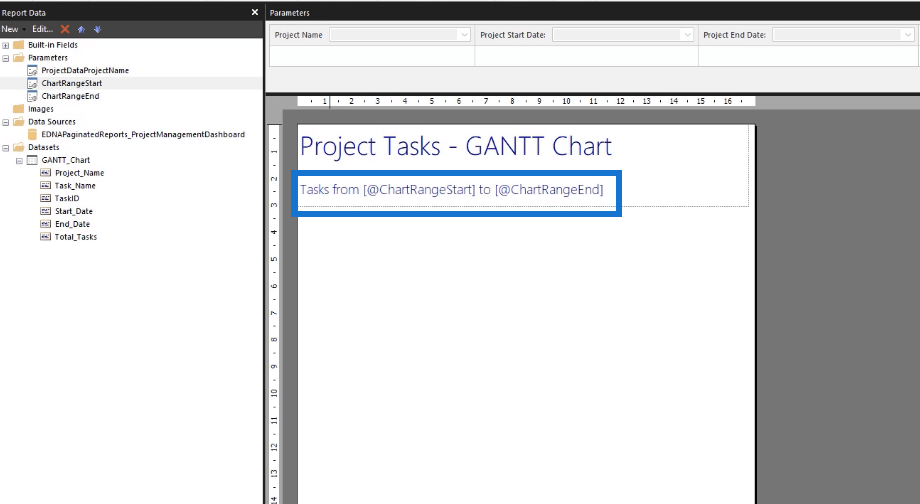
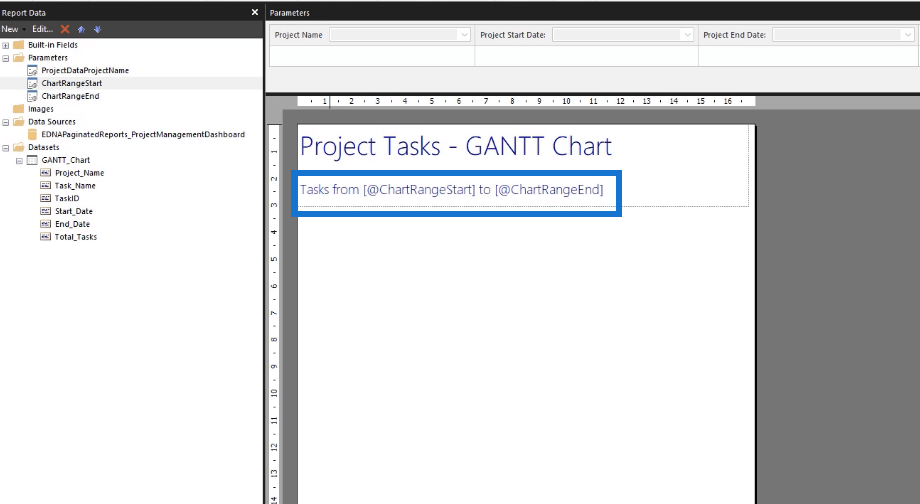
Debajo del título del informe, puede agregar un subtítulo dinámico que cambia según los datos que se muestran en el informe.
Escriba la frase inicial y luego arrastre y suelte el campo que desee desde el panel Datos del informe hasta el Subtítulo .
Dado que el informe presenta un gráfico de Gantt, el subtítulo muestra el rango del gráfico de las fechas de inicio y finalización del proyecto. Puede cambiar el formato del rango del gráfico utilizando la opción Formato en el panel Propiedades .

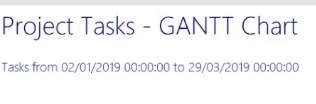
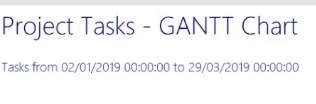
Cuando ejecute el informe, así es como se verán el título y el subtítulo.

El subtítulo cambia automáticamente según los parámetros que establezca.
Crear un campo calculado para transformar fechas en números
Para crear un gráfico de Gantt en el Generador de informes, utilizará un gráfico de indicadores. Sin embargo, este tipo de gráfico no funciona con fechas. Por lo tanto, debe crear un campo calculado que le permita transformar las fechas en números.
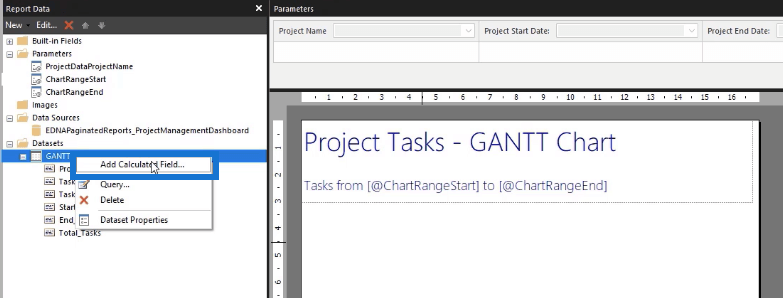
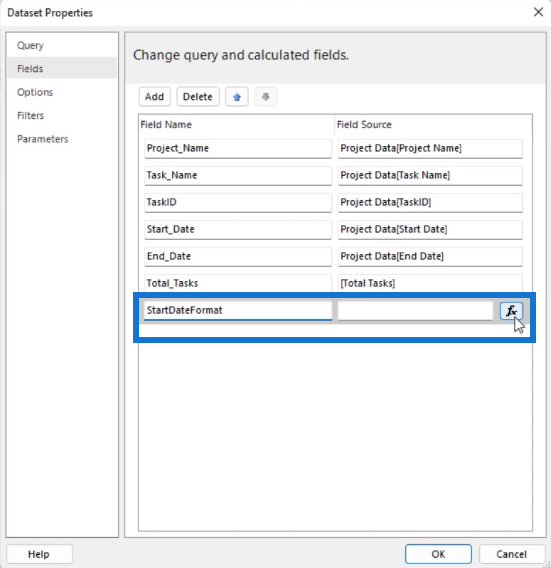
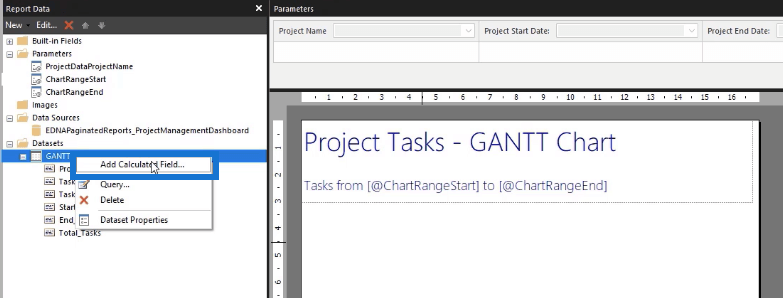
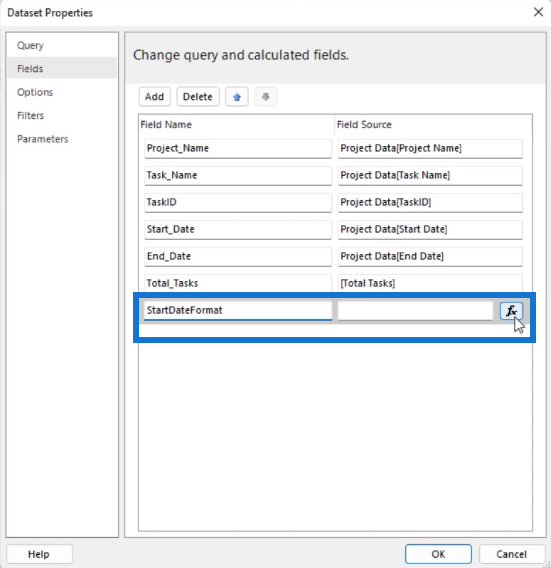
Para crear un campo calculado, haga clic en su conjunto de datos y seleccione Agregar campo calculado .

Esto abre la ventana Propiedades del conjunto de datos . Antes que nada, debe ordenar el formato de los parámetros.
Haga clic en Agregar campo de cálculo y escriba el nombre del campo . En este caso, es StartDateFormat . Luego, haga clic en el botón fx .

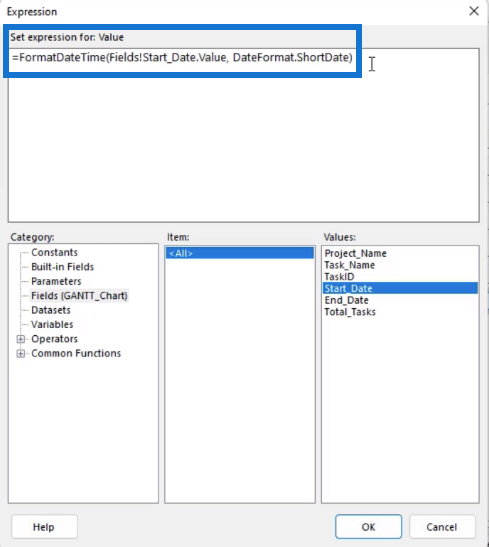
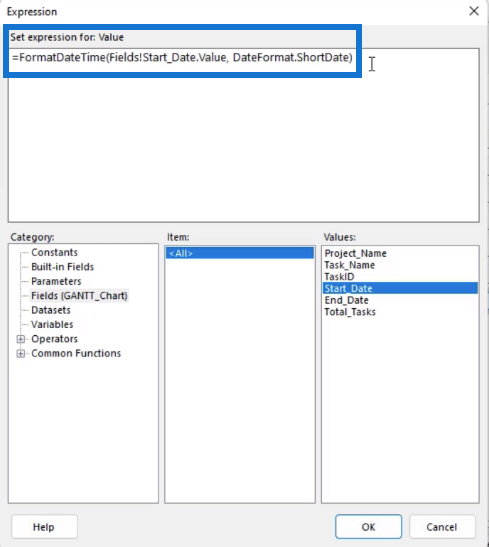
En el Generador de expresiones , siga el siguiente formato:

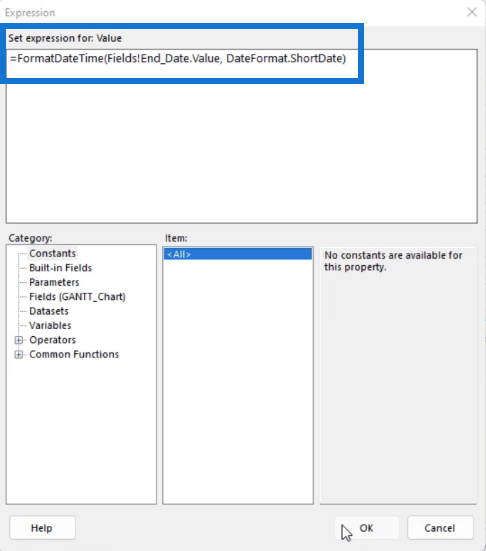
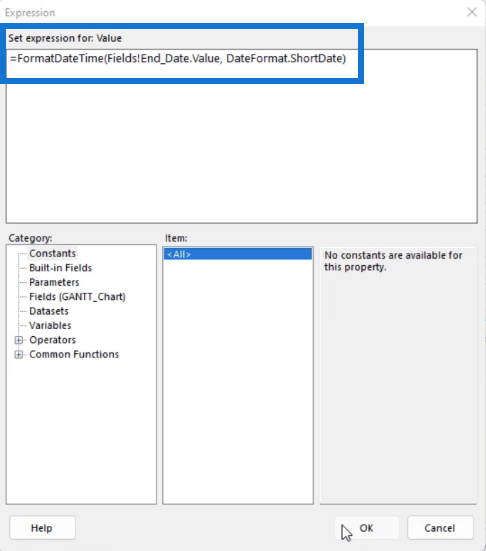
Luego, copie este código y péguelo en un nuevo Campo calculado . Para este ejemplo, el nuevo campo calculado se llama EndDateFormat . En el Generador de expresiones, solo necesita cambiar el Campo utilizado en la expresión.

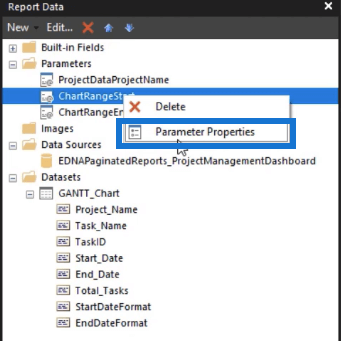
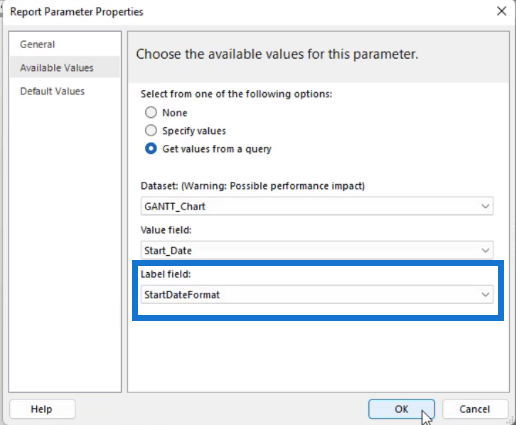
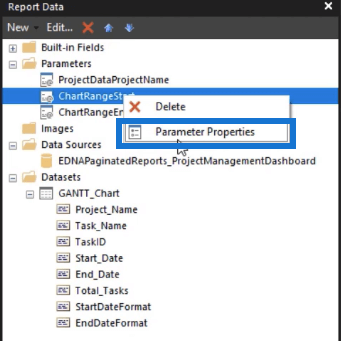
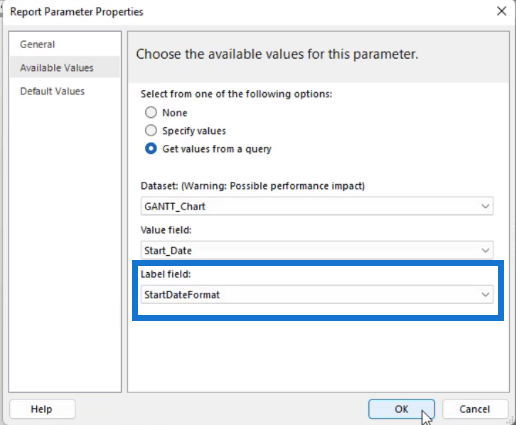
Después de hacer clic en Aceptar , debe asegurarse de que los Parámetros utilicen los campos calculados que creó. Vaya al panel Informe , haga clic con el botón derecho en ChartRangeStar t y seleccione Propiedades de parámetro .

En el asistente Propiedades de parámetros de informe, vaya a la pestaña Valores disponibles . Establezca el campo calculado que creó como el campo Etiqueta .

Haga lo mismo con el parámetro ChartRangeEnd.
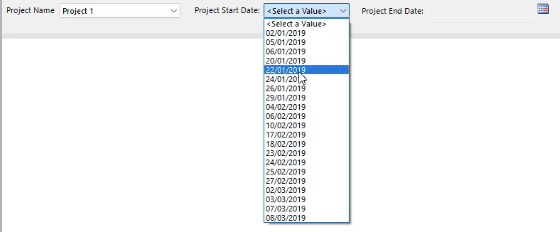
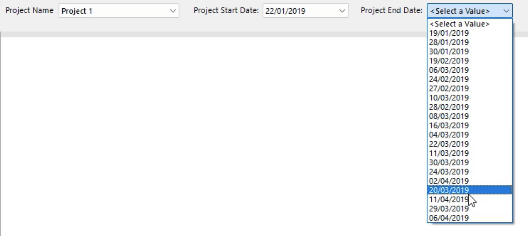
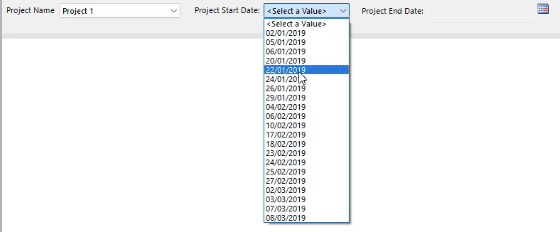
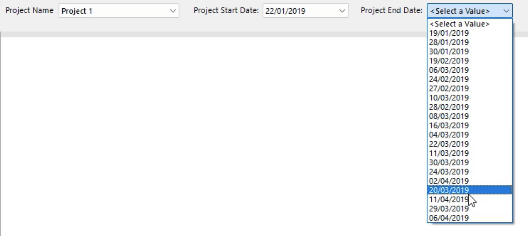
Cuando ejecuta el informe, los parámetros Fecha de inicio del proyecto y Fecha de finalización del proyecto aparecen en un formato más fácil de leer.


Número de inicio y número final en un diagrama de Gantt en LuckyTemplates Report Builder
Para cambiar los parámetros de fecha de una fecha a un formato de número, debe crear nuevos campos calculados. En este ejemplo, los llamaremos StartNumber y EndNumber .
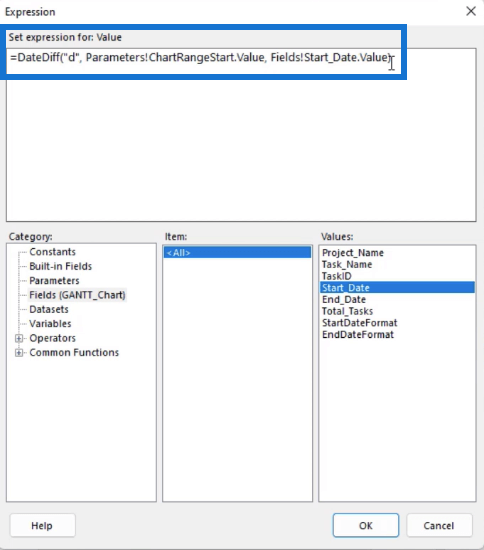
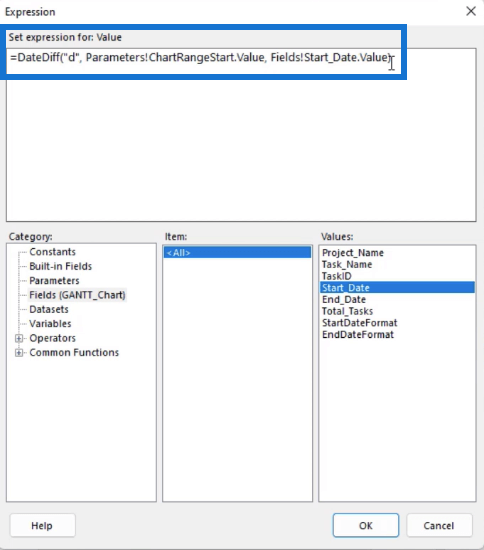
En el Generador de expresiones , cree un campo que cuente el número de días entre los valores de inicio y final del rango del gráfico . El indicador presentará entonces la diferencia.

Haga esto para los campos Inicio y Fin. No olvides cambiar los Campos de acuerdo a lo que necesites. Para StartNumber , use el parámetro ChartRangeStart y el valor Start_Date .
Por otro lado, use el parámetro ChartRangeEnd y el valor End_Date para EndNumber .
Creación de un diagrama de Gantt en LuckyTemplates con Matrix
Report Builder en LuckyTemplates: formateo de objetos y visualizaciones
Deneb LuckyTemplates Declarative Visualization
Conclusión
Un diagrama de Gantt facilita el seguimiento de cada tarea en un proyecto. Agregar esto en su informe paginado permite a los usuarios finales estar al tanto de las tareas en curso y pendientes.
Lo mejor de usar Report Builder es lo fácil que es hacer un informe dinámico. Aunque no tiene la opción de crear automáticamente un gráfico de Gantt, puede trabajar y usar un gráfico de indicador en su lugar.
Mis mejores deseos,
sue bayes