En este tutorial, aprenderá a crear una visualización de gráfico de barras con Charticulator . Los gráficos de barras son una de las imágenes más comunes en un informe de datos.
La ventaja de crear gráficos de barras con Charticulator es que puede resaltar proyectos para que se destaquen. Tampoco cambia la posición de los ejes al seleccionar un contexto de filtro diferente.
Tabla de contenido
Creación de una visualización de gráfico de barras
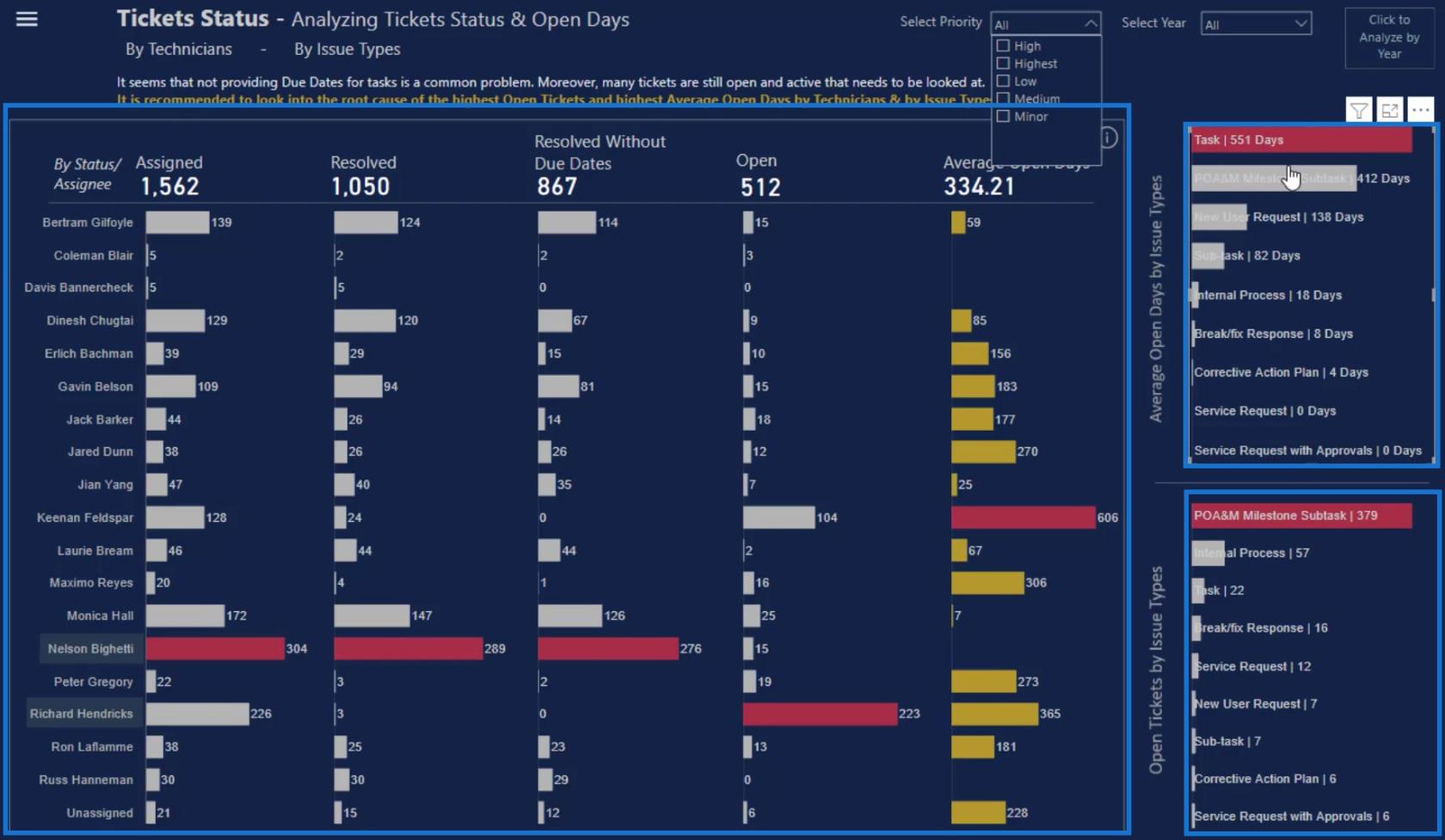
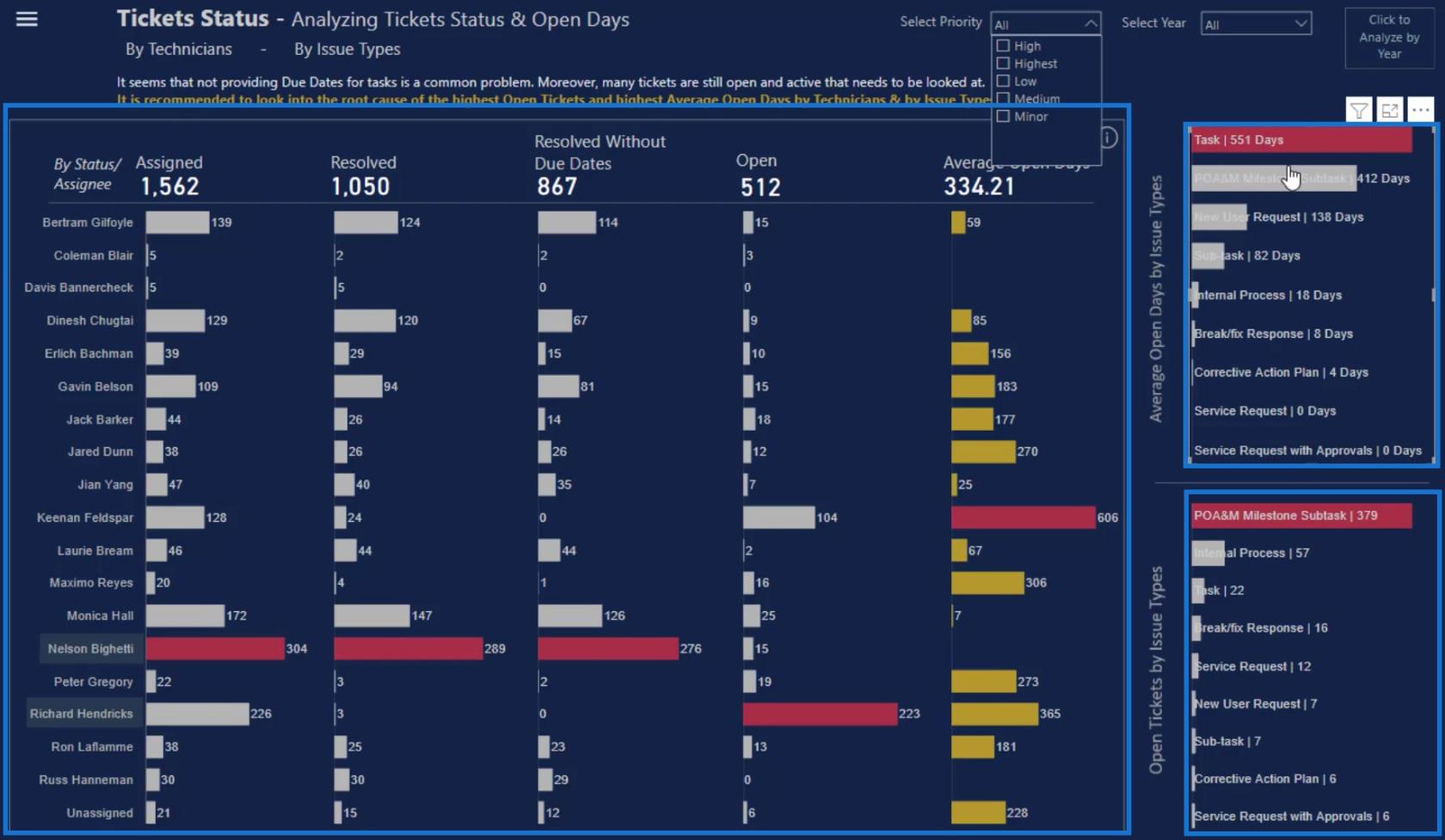
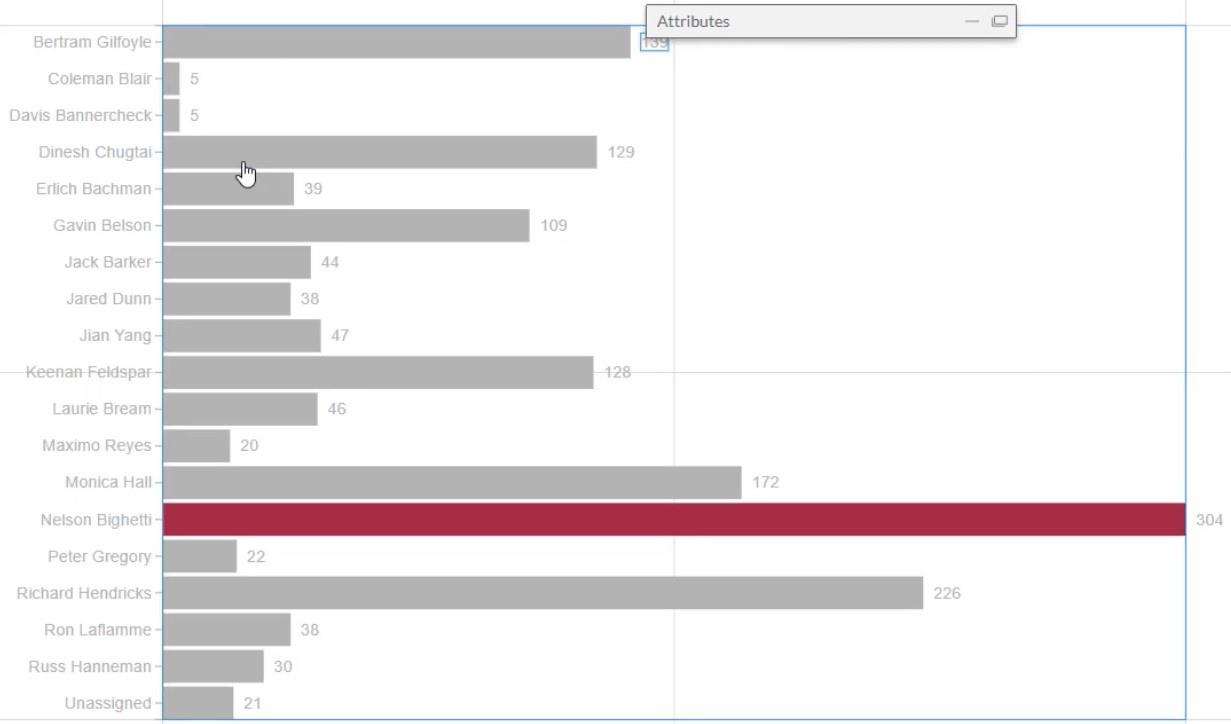
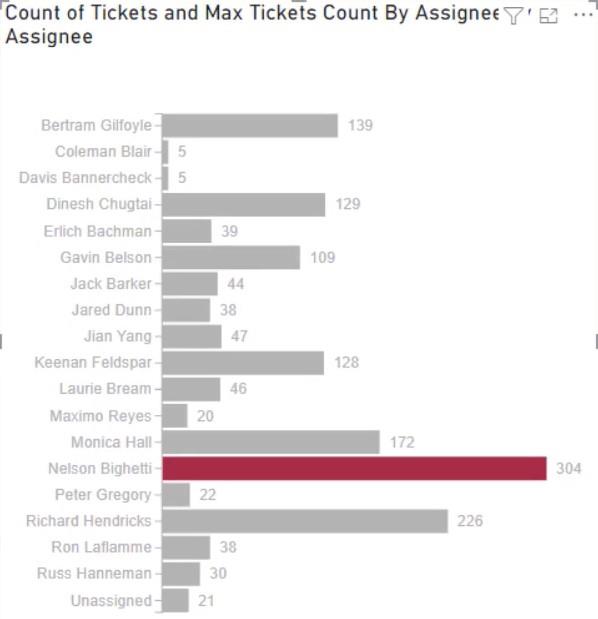
Este es un informe de muestra con tres gráficos de barras diferentes.

Los dos gráficos de barras pequeños en el lado izquierdo del lienzo son diferentes del gráfico grande en el medio porque ambos tienen la categoría y los valores dentro de la barra.
Crear y exportar un conjunto de datos
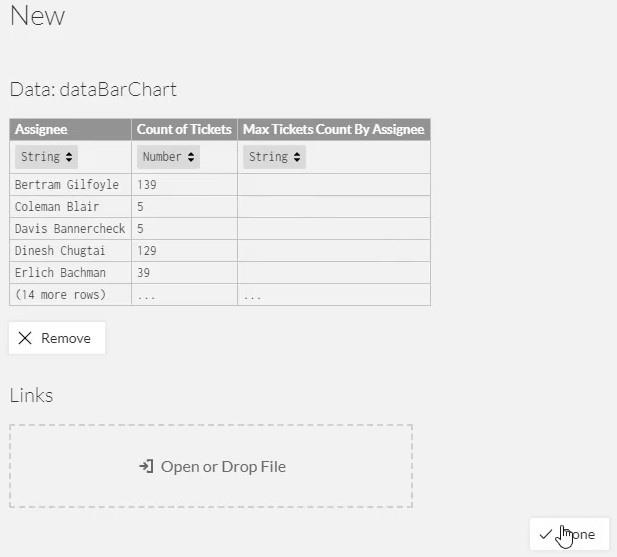
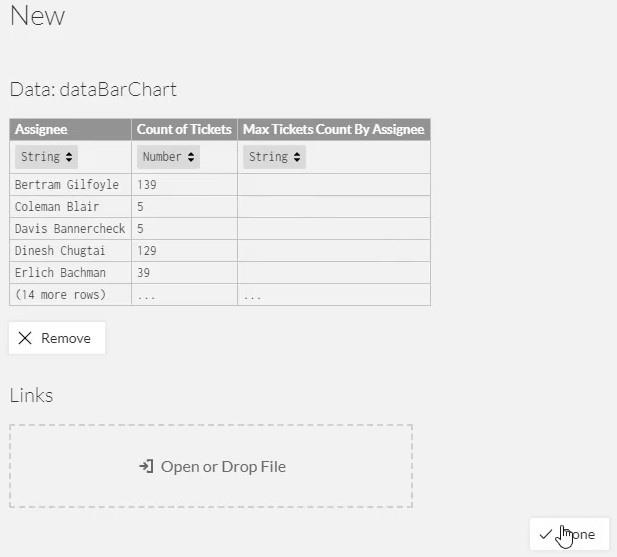
Para recrear estos pequeños gráficos de barras, necesitará estas tres cosas en el Charticulator: el asignado , el recuento de tickets y el número máximo de tickets por asignado .

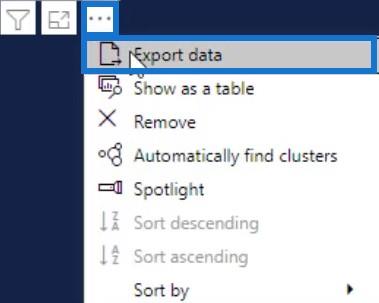
Una vez que tenga estos componentes, haga clic en los tres puntos debajo de la tabla y seleccione Exportar datos . Asegúrese de guardar los datos como un tipo de archivo CSV.

A continuación, vaya a chararticulator.com y haga clic en Iniciar Charticulator.

Abra el conjunto de datos exportado y haga clic en Listo . Luego lo llevará al lienzo de Chararticulator.

Configurar la visualización del gráfico de barras
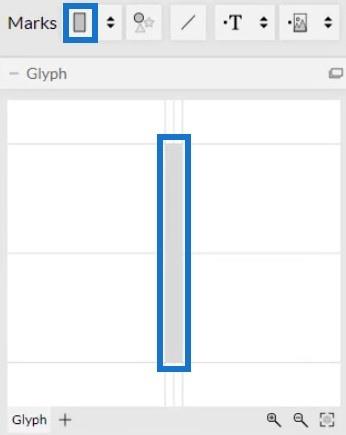
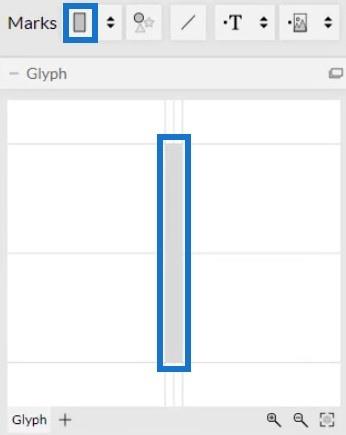
Arrastre la forma del rectángulo desde la configuración Marcas hasta el lienzo Glifo. La forma se formará automáticamente en el lienzo real.

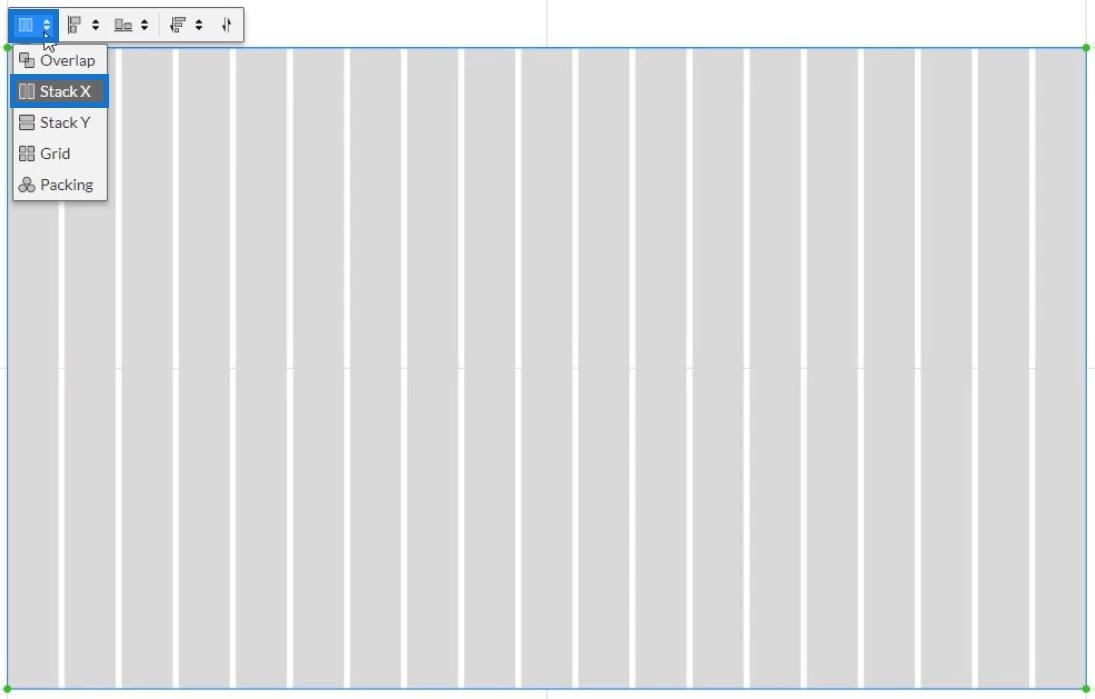
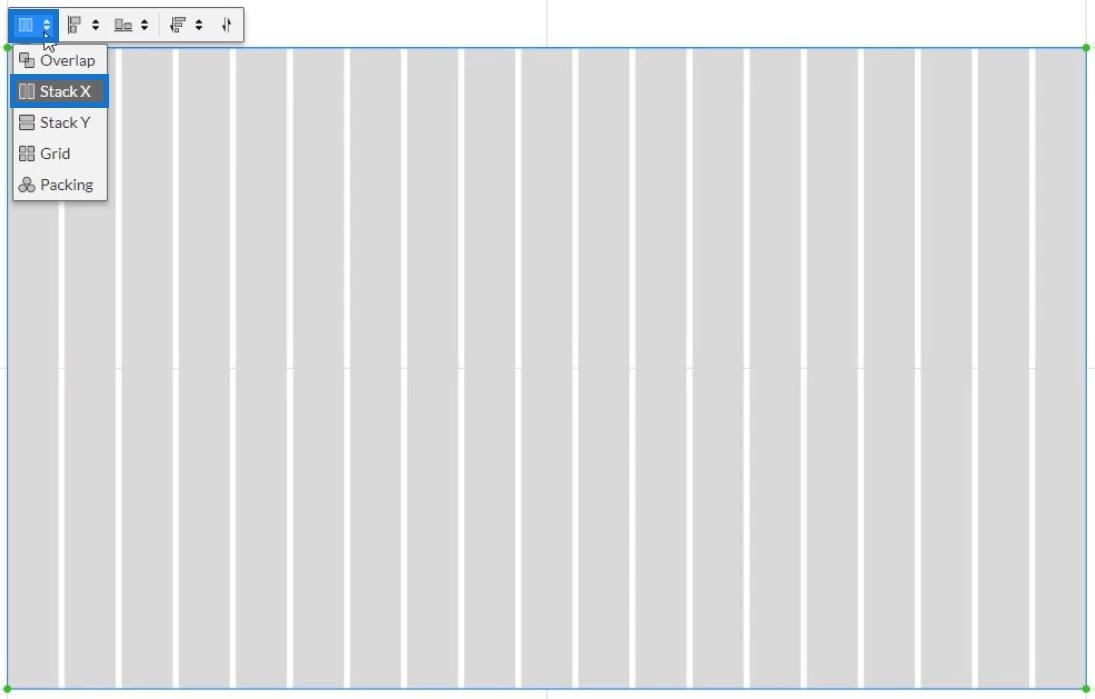
A continuación, haga clic dentro del lienzo y seleccione Pila Y para cambiar la posición de la barra.

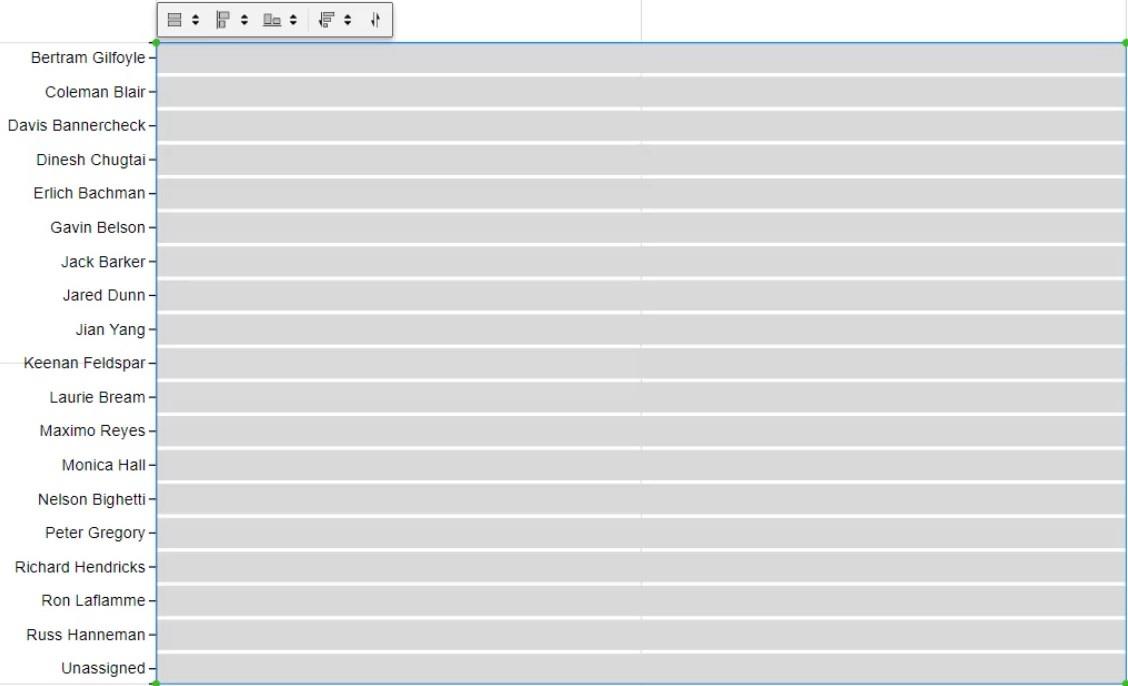
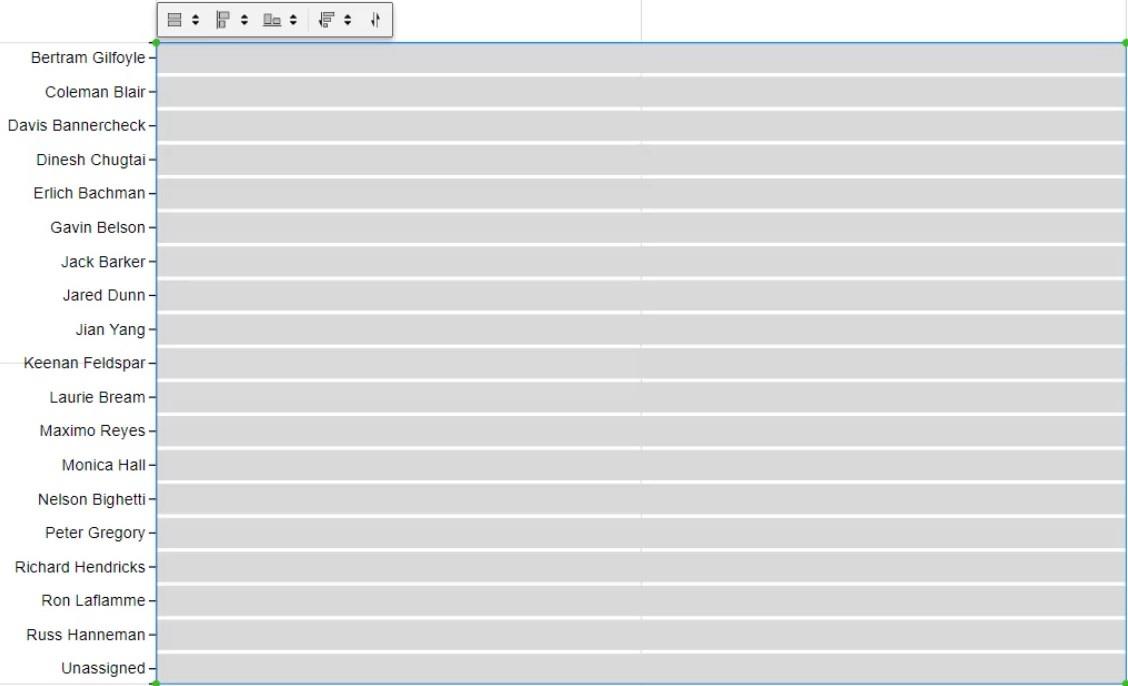
Después de eso, arrastre los datos del Asignado al eje Y del lienzo y ajústelos para que encajen.

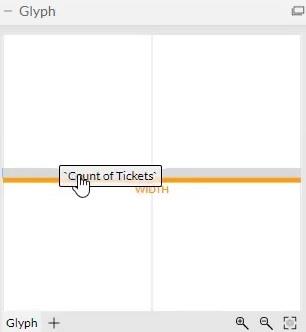
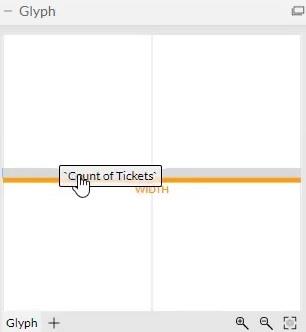
Coloque los valores dentro de la barra arrastrando Count of Tickets al ancho del Glyph.

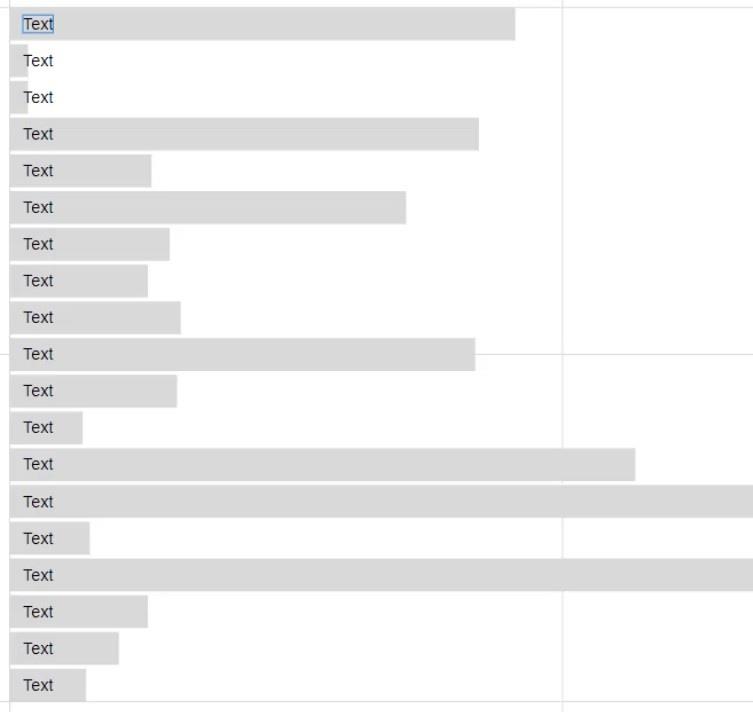
Luego puede ver que el gráfico reconoce los valores y cambia el tamaño de la barra.

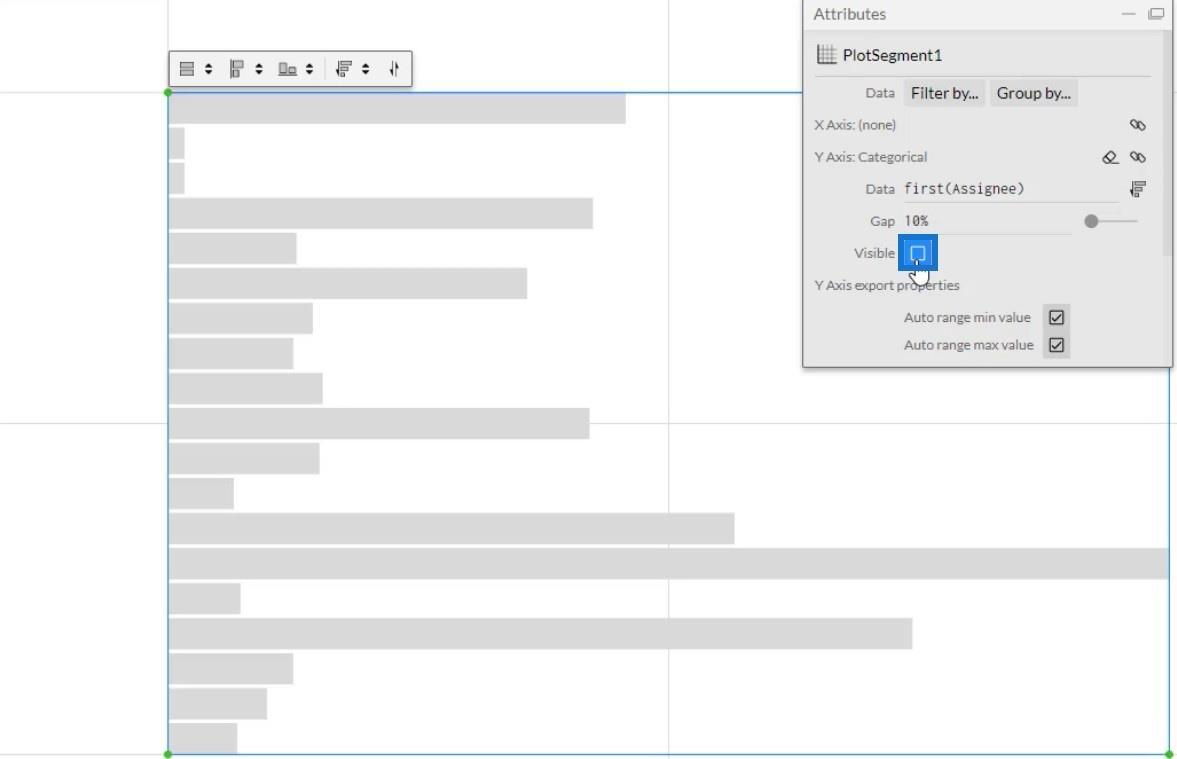
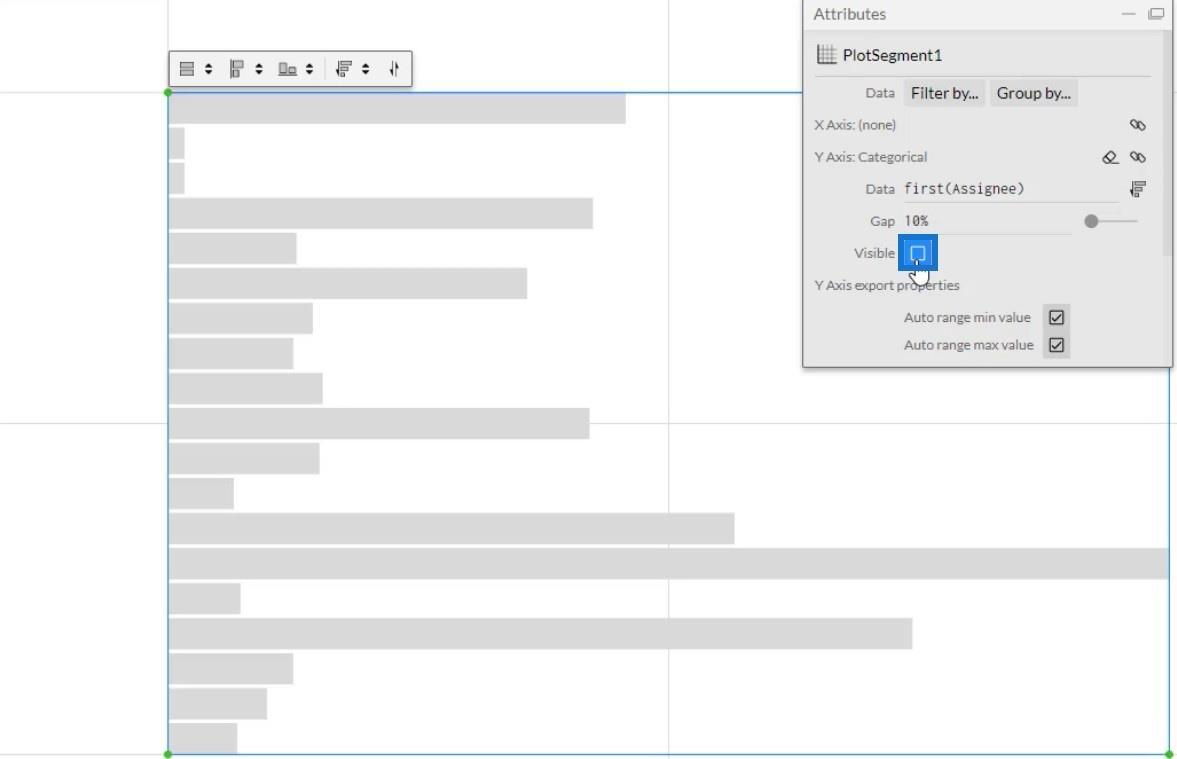
Lo siguiente que debe hacer es colocar las categorías y los valores dentro de las barras. Haga clic en PlotSegments1 para cambiar los atributos del gráfico. A continuación, desmarque la casilla Visible para ocultar las categorías en el eje Y.

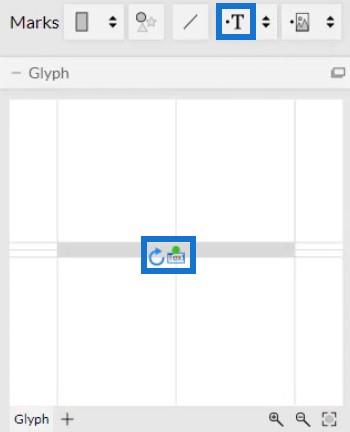
Ahora, arrastre y suelte Texto en el Glifo.

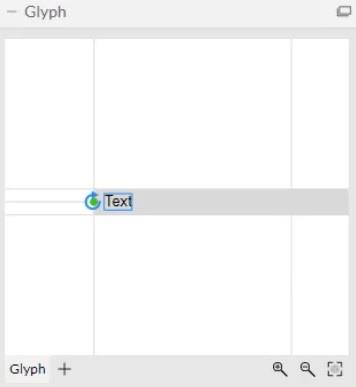
Para alinear el texto, haga clic en el círculo y llévelo al borde de la forma. Luego, ajústalo colocándolo dentro de la barra.

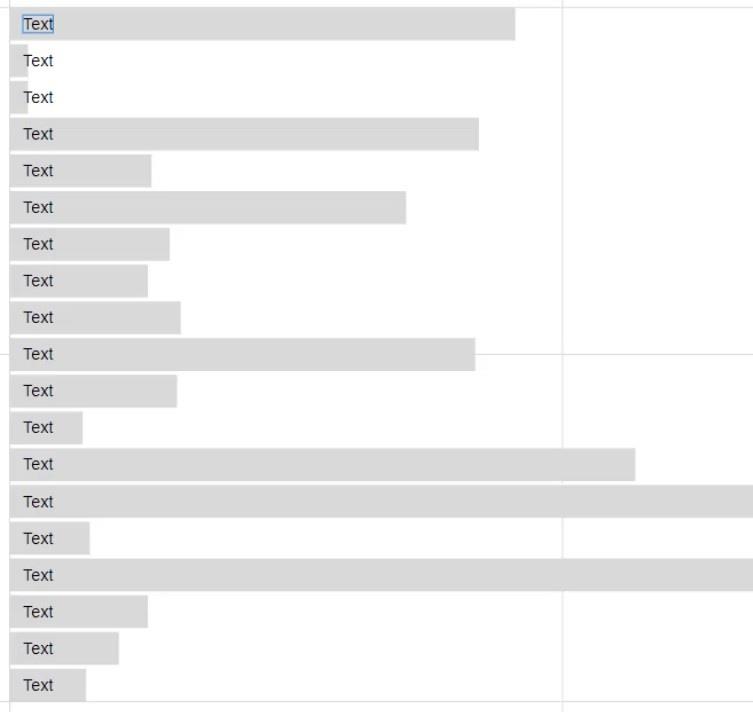
Su gráfico de barras se verá así. Puede cambiar los atributos de los textos y las barras según sus preferencias.

Establecer las etiquetas de datos y valores
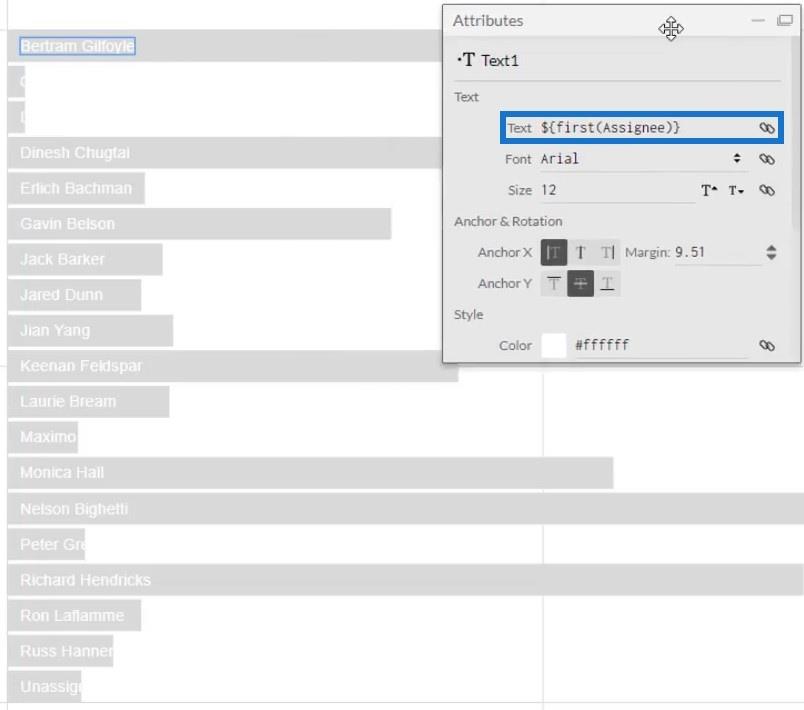
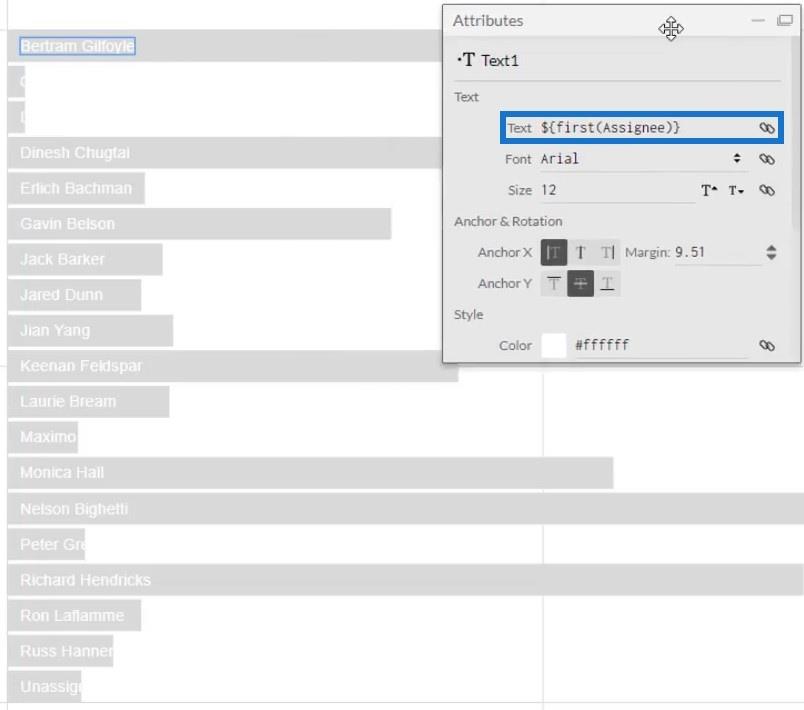
Ahora, coloque al Asignatario en la barra arrastrándolo a la sección Texto de los Atributos de Texto1. A continuación, puede ver todas las categorías dentro de las barras.

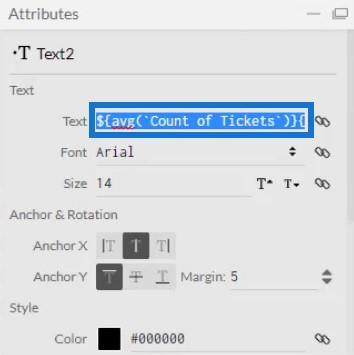
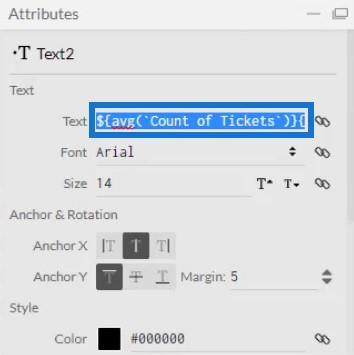
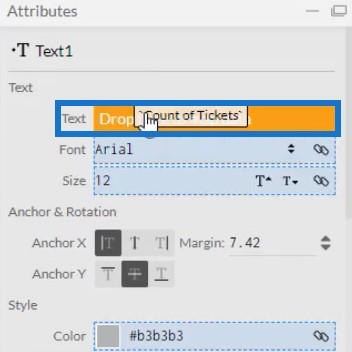
Lo siguiente que debe hacer es colocar los valores a lo largo de las categorías en las barras. Coloque otro Texto dentro del Glifo y coloque el Recuento de boletos en la sección Texto dentro de la sección Texto en los Atributos de Texto2. A continuación, copie el código en la sección Texto.

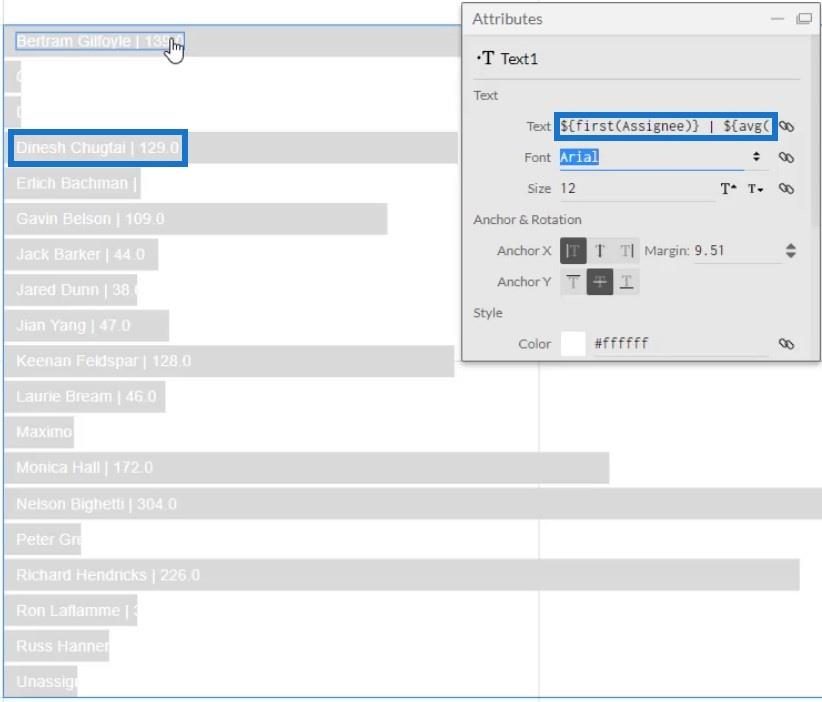
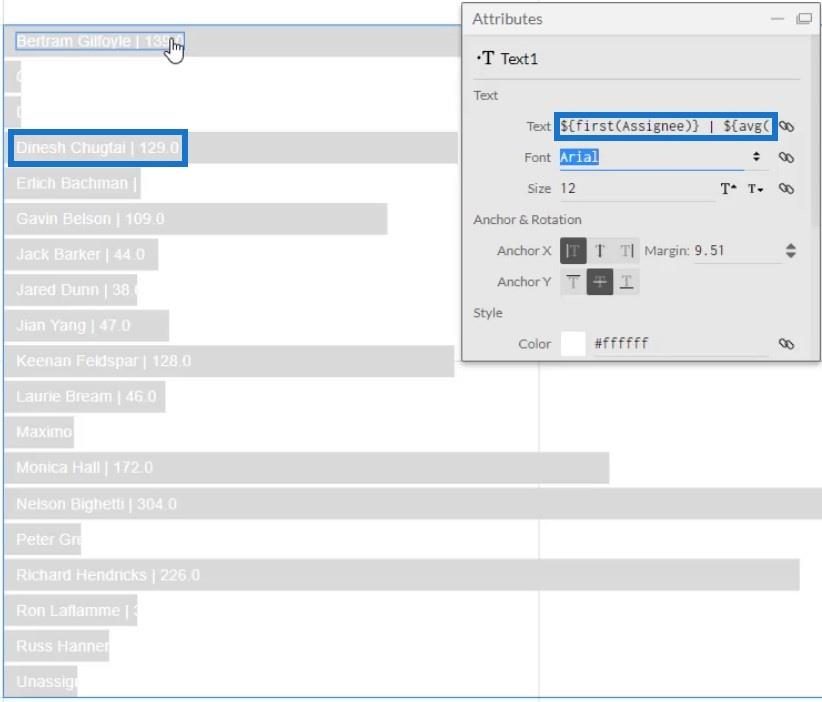
Después de copiarlo, elimine Text2 y pegue el código en la sección Texto de los Atributos de Text1. Asegúrate de separar los códigos con una barra vertical. Después de eso, verá una barra vertical y un valor después de cada categoría.

Finalizar la visualización del gráfico de barras
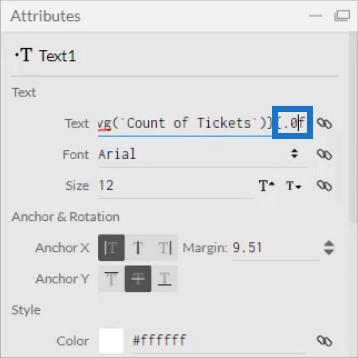
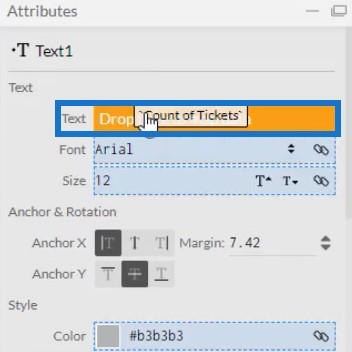
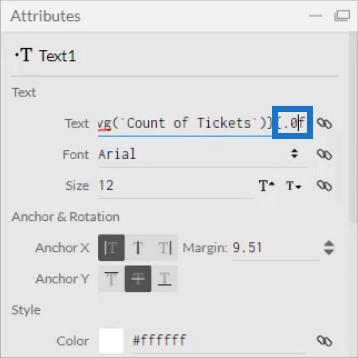
Si miras los valores, puedes ver que tiene decimales. Elimínelo cambiando .1 a .0 en el código dentro de la sección Texto. Después de eso, los valores ahora mostrarán números enteros.

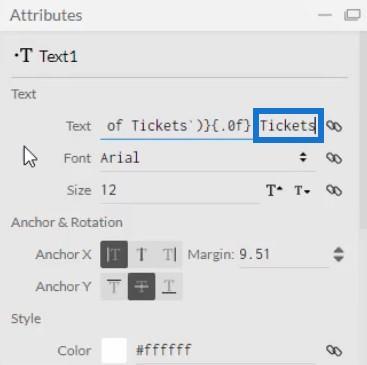
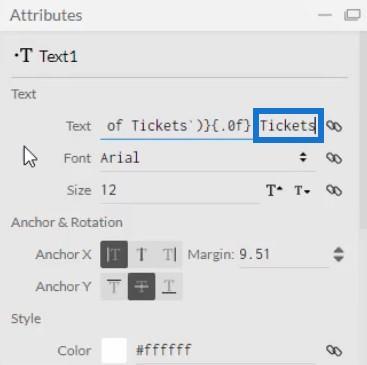
También puede agregar palabras después del código en la sección Texto para especificar la unidad de los valores. Para este ejemplo, se utiliza Tickets.

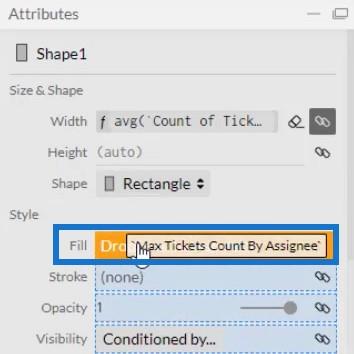
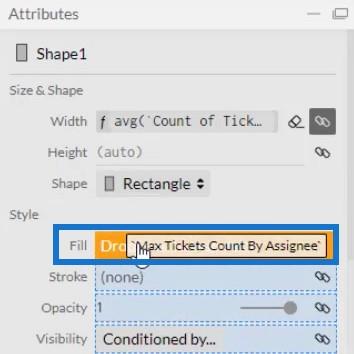
Ahora necesita resaltar la barra con el valor máximo. Haga clic en Shape1 para abrir sus atributos de configuración y arrastre Max Tickets Count By Assignee al estilo de relleno.

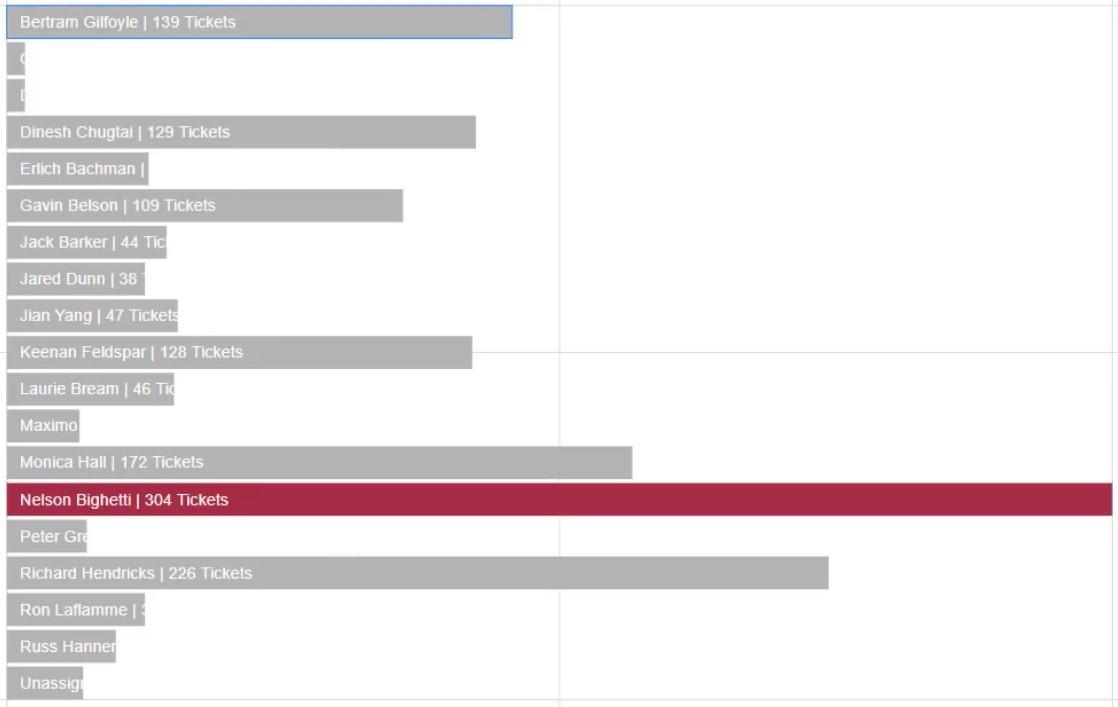
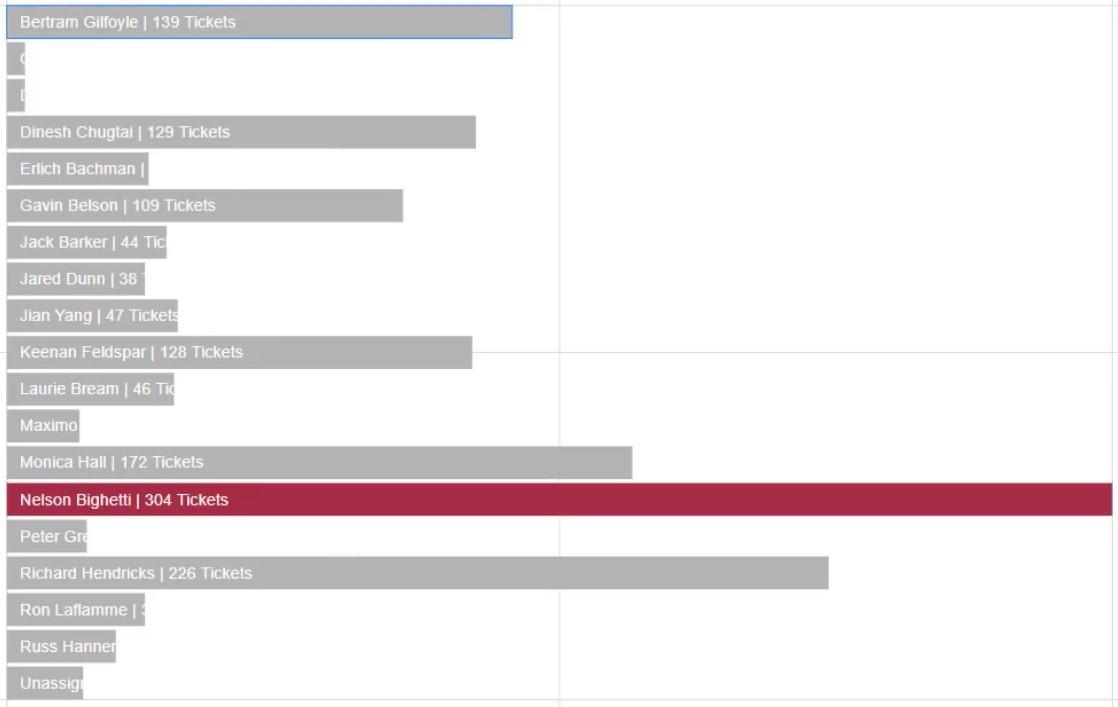
A continuación, puede ver que todas las barras tienen el mismo color, excepto la categoría que tiene más boletos. Puede cambiar los colores de las barras a su preferencia.

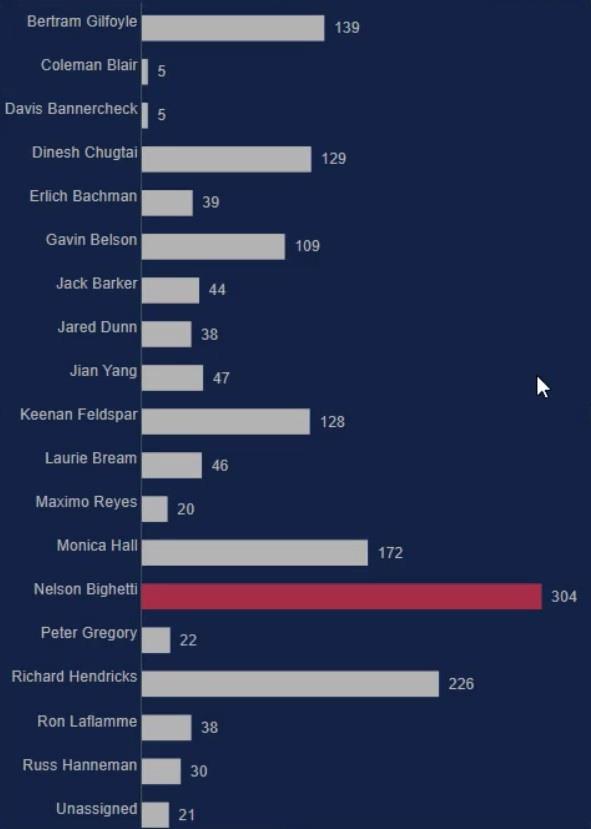
Para recrear el gráfico de barras grande en el lienzo de muestra, elimine Text1 y vuelva a hacer visibles las categorías en el eje Y. Haga clic en PlotSegments1 y marque la casilla Visible.
A continuación, ingrese valores en las barras arrastrando Texto al Glifo y alineándolos con la barra. Luego, coloque Count of Tickets en la sección Text de los Atributos para mostrar los valores. Cambie .1 a .0 para eliminar el decimal en los valores.


Exportar a informe de LuckyTemplates
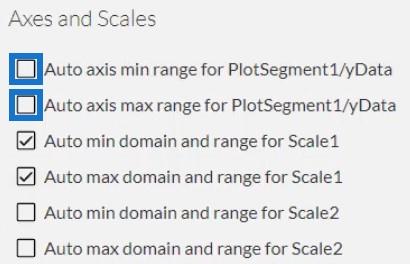
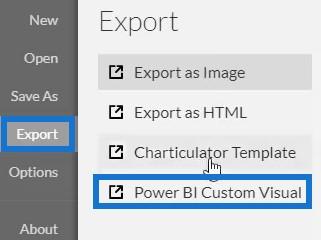
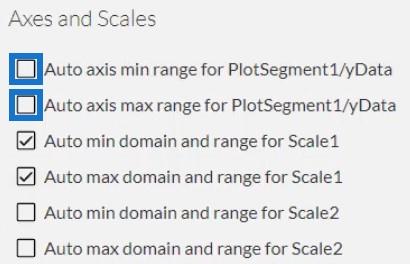
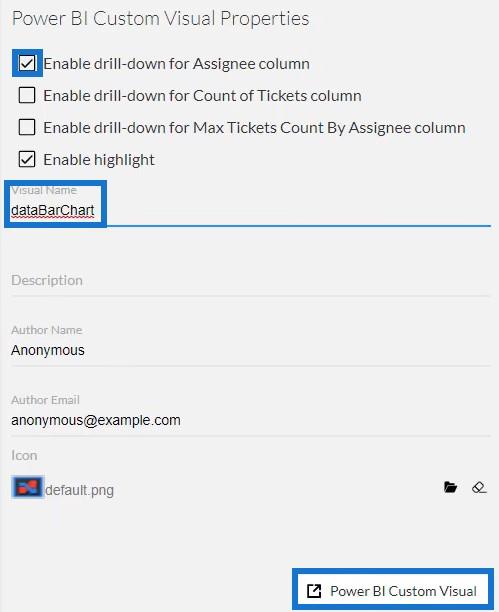
Después de todo esto, ahora puede guardar el archivo y exportarlo a LuckyTemplates Custom Visual. Sin embargo, antes de exportar el gráfico, desactive las dos primeras casillas en la configuración de ejes y escalas. Estos hacen que sus ejes no se puedan cambiar cuando cambia el contexto de filtro de los datos.


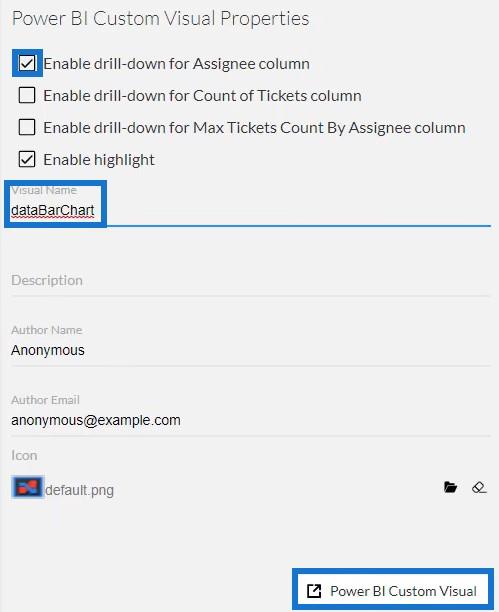
Para la configuración de propiedades visuales personalizadas de LuckyTemplates, marque la primera casilla para habilitar la exploración en profundidad de la columna Asignatario. Nunca habilite el desglose de los siguientes dos cuadros porque sus medidas no funcionarán. Luego, agregue un nombre visual sin espacios y haga clic en Visual personalizado de LuckyTemplates para exportar el gráfico.

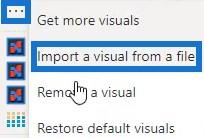
A continuación, abra LuckyTemplates para importar el archivo. Haga clic en los tres puntos debajo de Visualizaciones y seleccione Importar una imagen de un archivo . Luego, importe y abra el archivo de gráfico de barras.

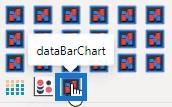
Haga clic en el botón Chartarticulator con el nombre visual del gráfico de barras.

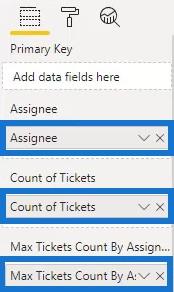
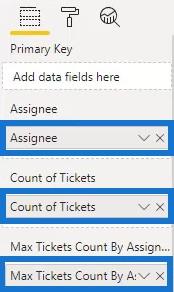
Rellene la sección Campos con el Asignatario , el Recuento de tickets y el Recuento máximo de tickets por asignado . Ahora se mostrará el gráfico de barras.


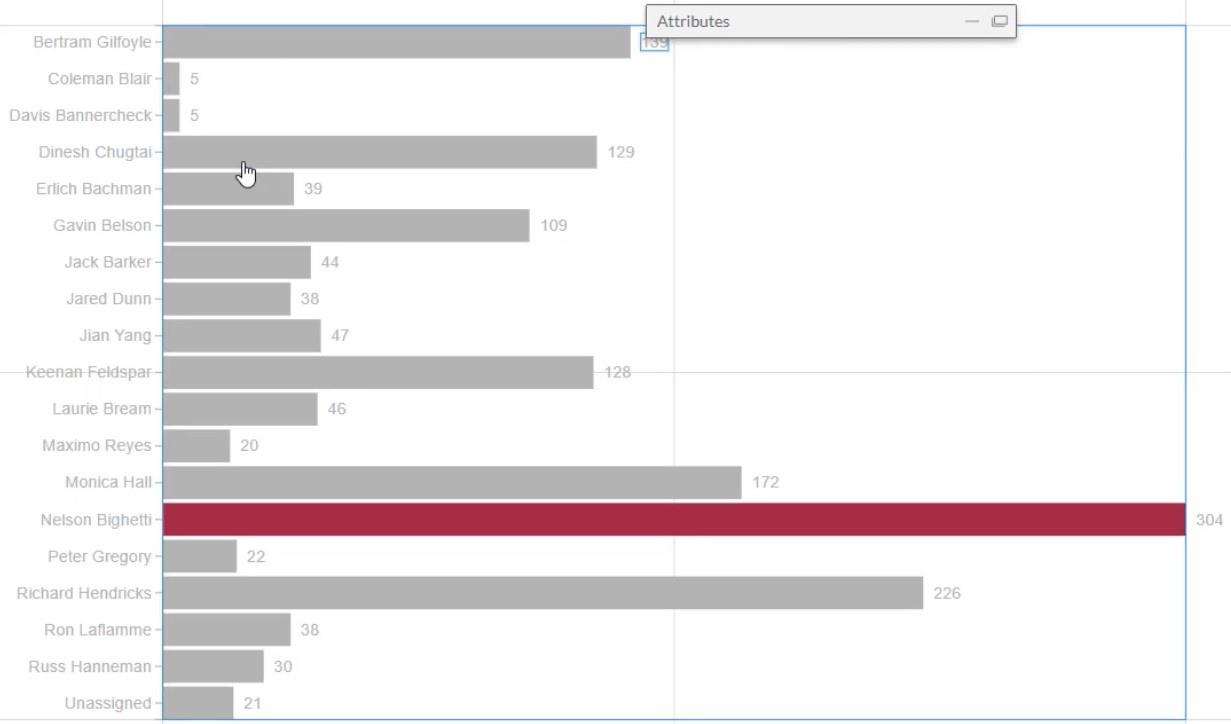
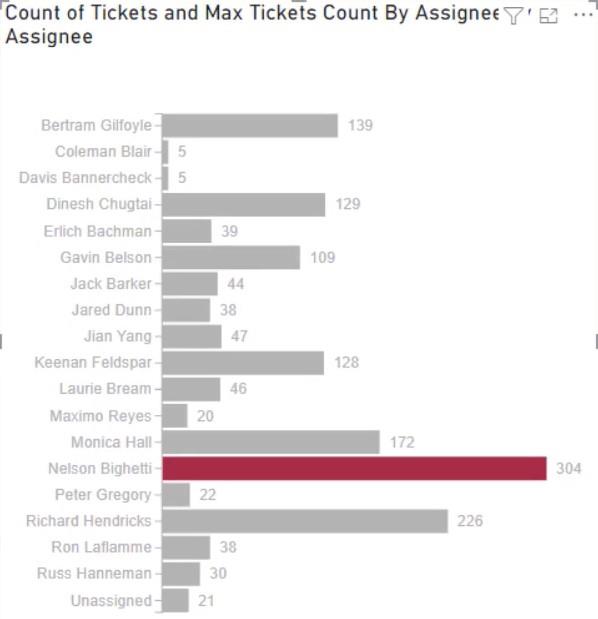
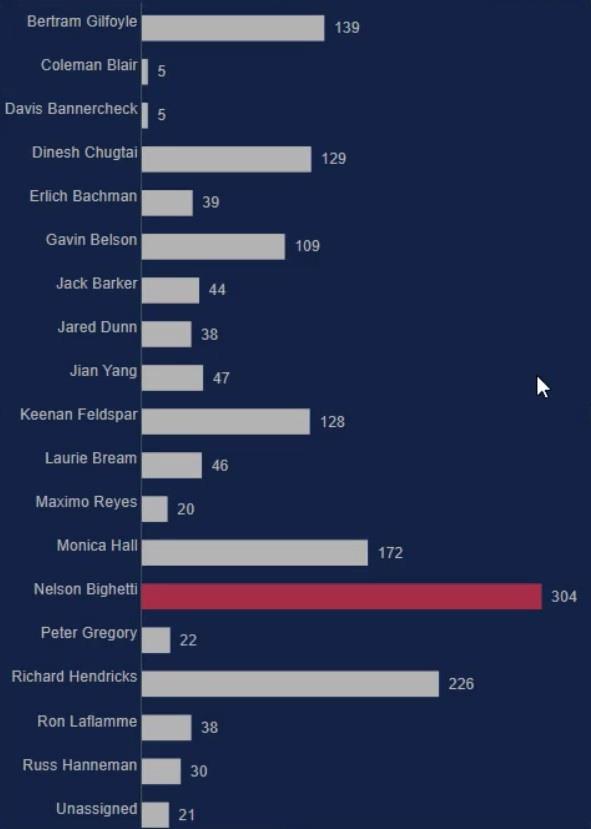
Finalmente, ajuste la configuración o los atributos de la visualización según sus preferencias. Puede cambiar el tamaño y el estilo de la fuente, el color de fondo y otros detalles para obtener la imagen que desea. Para este ejemplo, el aspecto final de la visualización es este:

Actualización de escritorio de LuckyTemplates: el gráfico de barras personalizado visual de Charticulator
en LuckyTemplates: variedades y modificaciones
Gráfico de pendientes de LuckyTemplates: descripción general
Conclusión
Los gráficos de barras son visualizaciones efectivas porque lo ayudan a visualizar y comprender sus datos fácilmente. Con Charticulator, la creación de gráficos es más rápida en comparación con el elemento visual personalizado nativo en LuckyTemplates. Puede acceder a Charticulator en el sitio web y exportar sus datos a cualquier herramienta de informes de datos sin esfuerzo.
Obtenga más información sobre cómo crear gráficos y visualizaciones con Charticulator consultando este en el sitio web de LuckyTemplates.
Mudassir