En este tutorial, aprenderemos cómo crear una página de inicio de SharePoint. Una página de inicio es la página predeterminada que carga el sitio cuando ingresa la dirección de un sitio web.
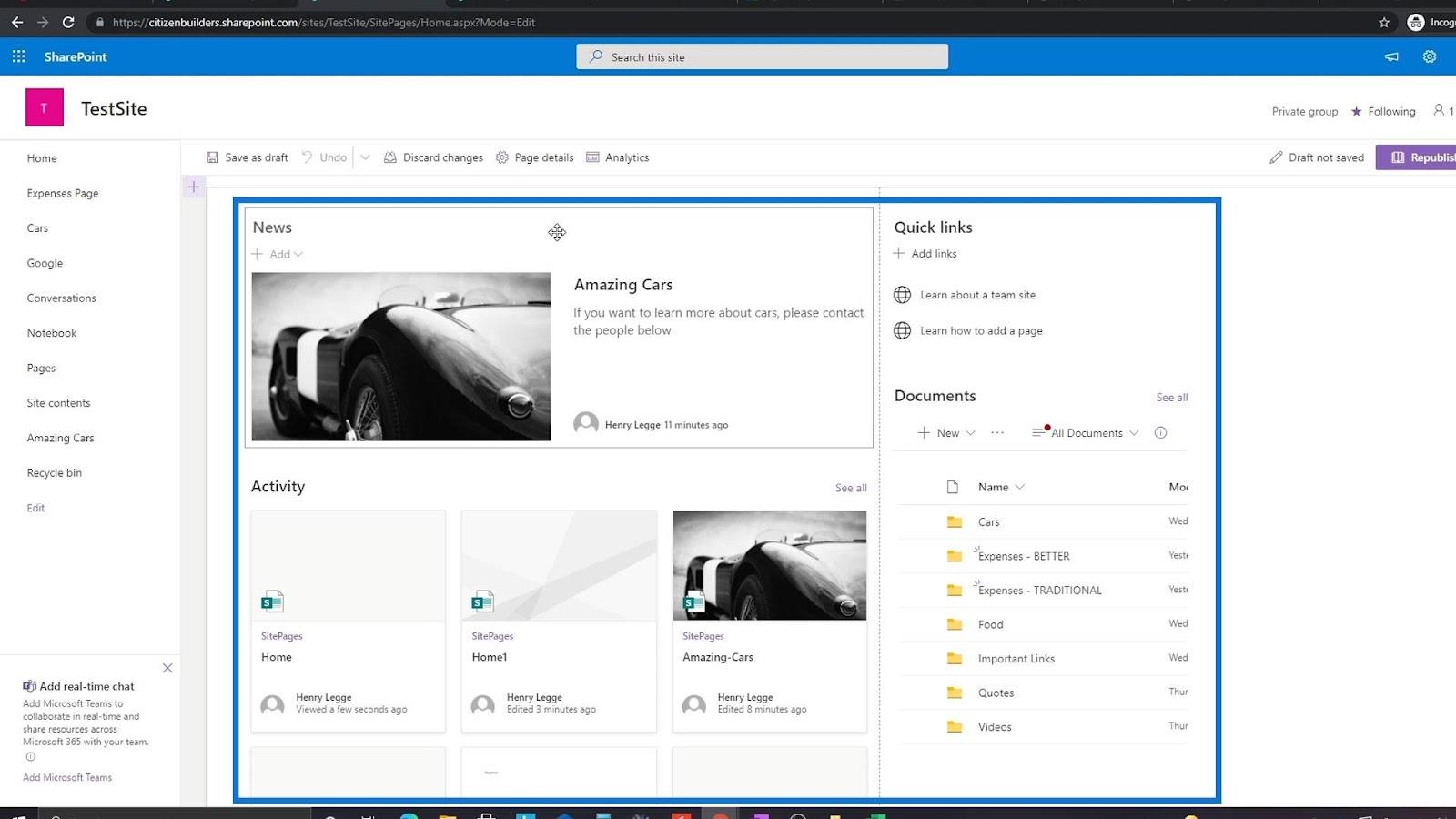
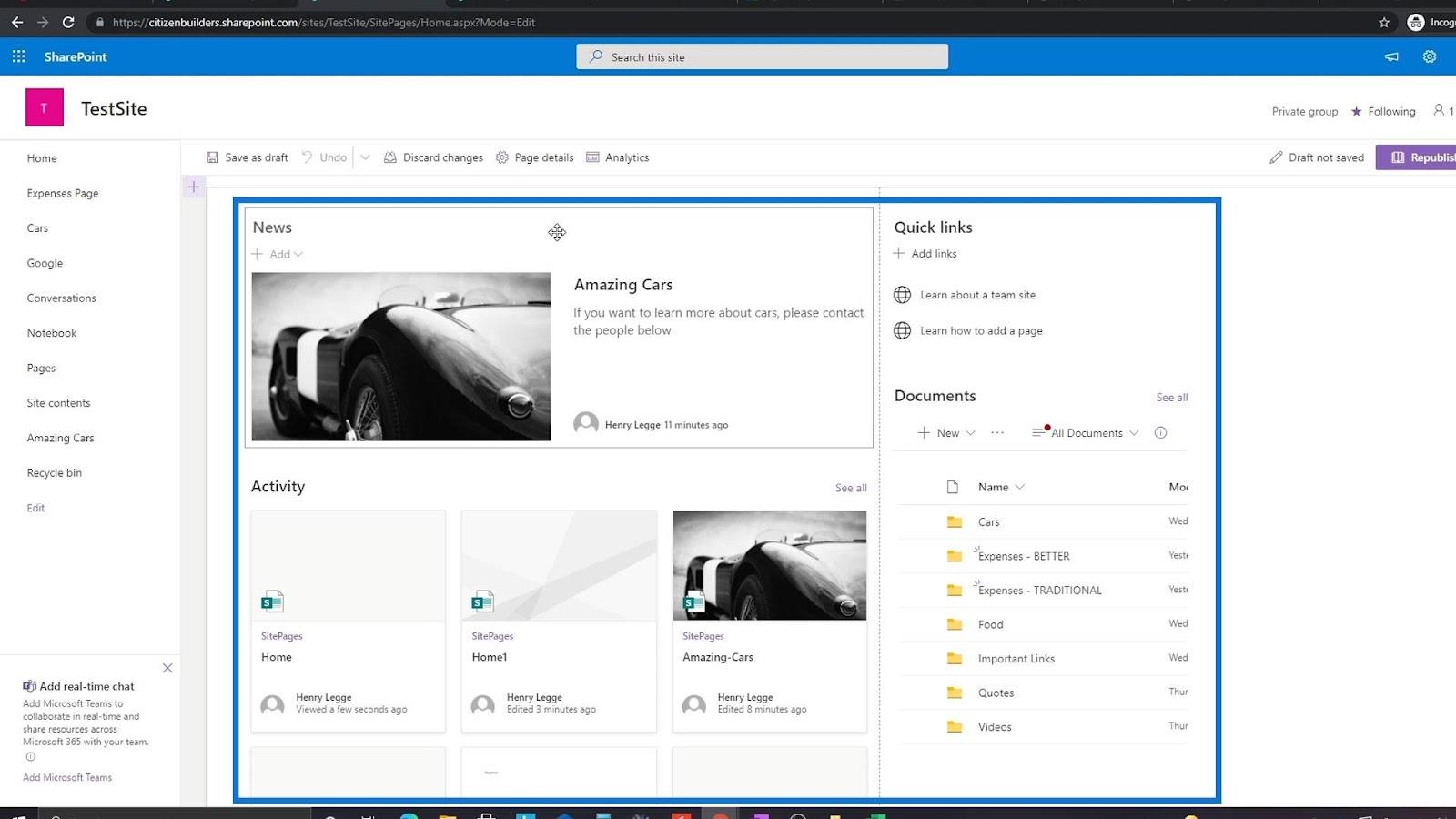
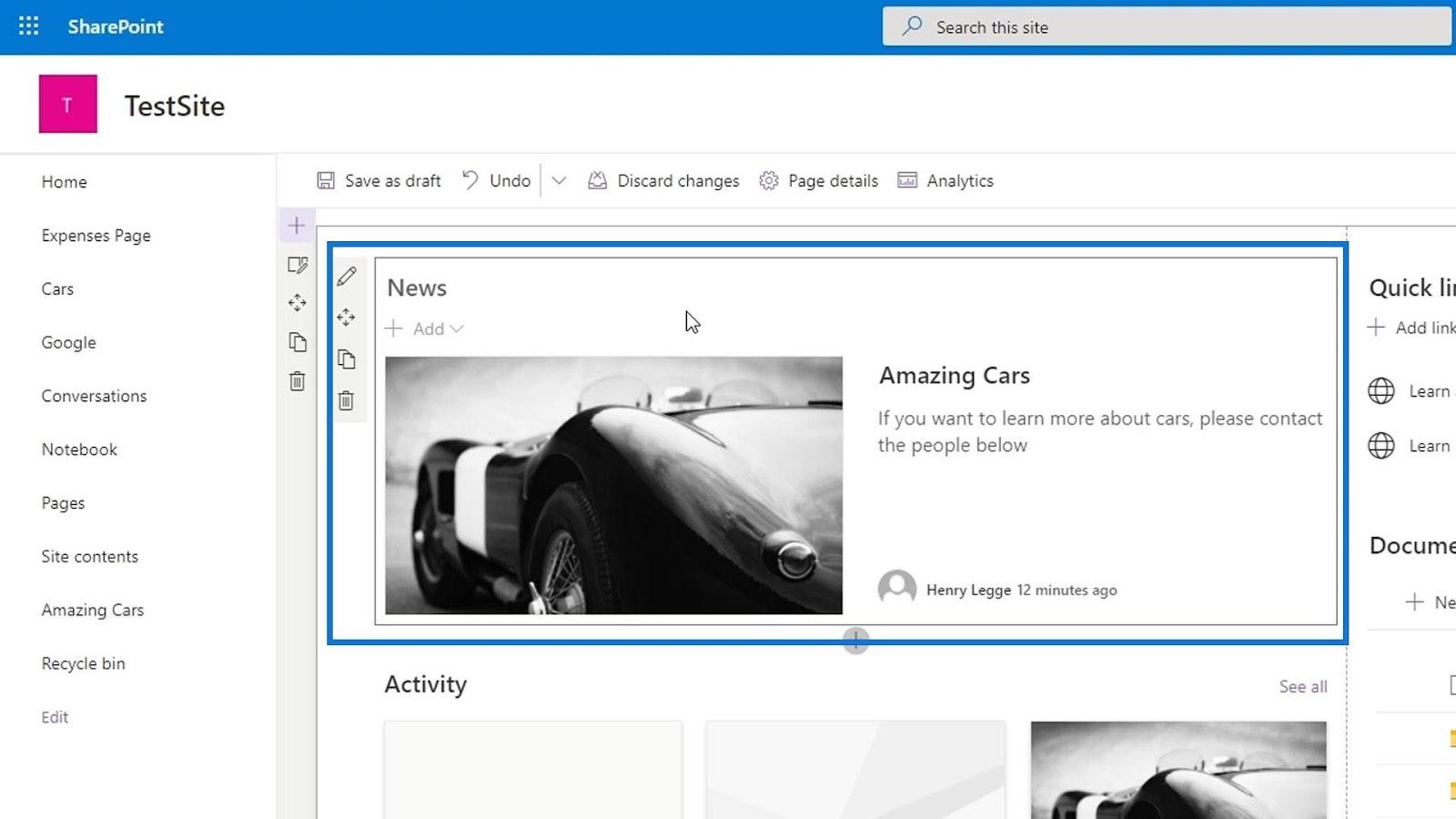
En SharePoint, la página de inicio es solo una compilación de diferentes elementos web. En este ejemplo, tenemos un elemento web de noticias, un elemento web de actividad, un elemento web de documentos y un elemento web de vínculos rápidos.

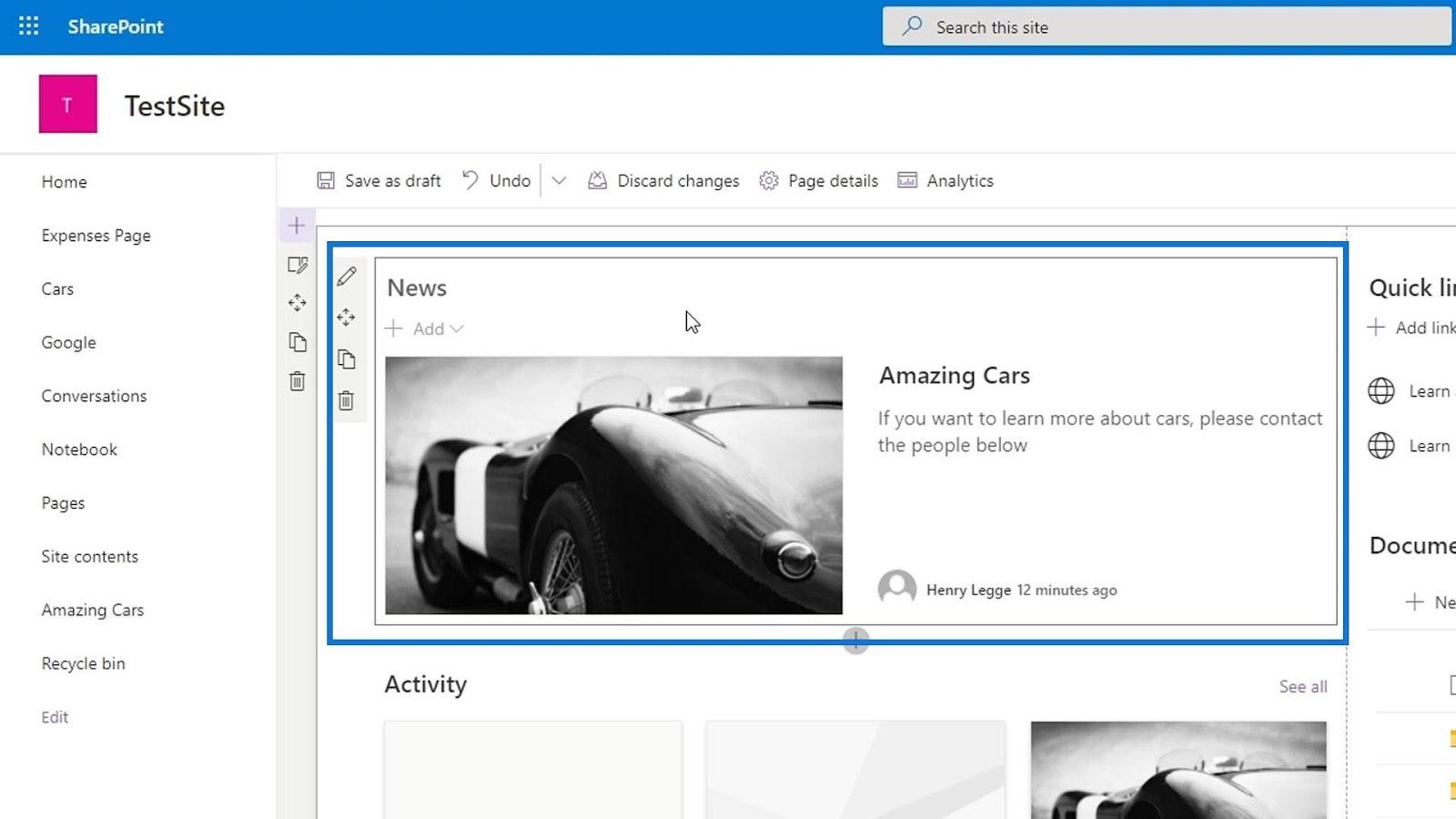
SharePoint permite a los usuarios modificar las propiedades de cada elemento web. Entonces, por ejemplo, en este elemento web de noticias, podemos configurar la fuente de noticias que queremos y elegir un diseño.

Tabla de contenido
Creación de una página de sitio de SharePoint
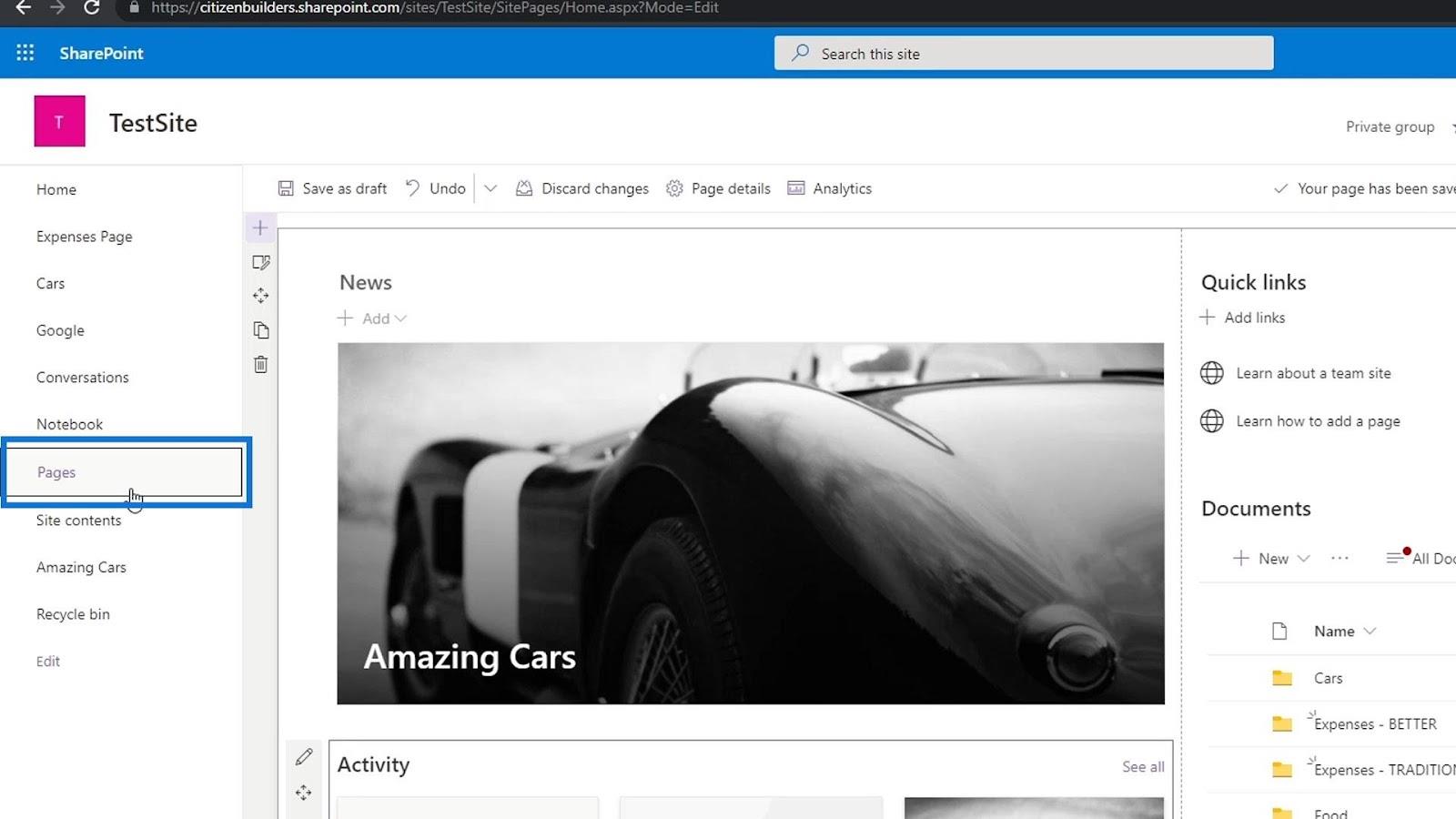
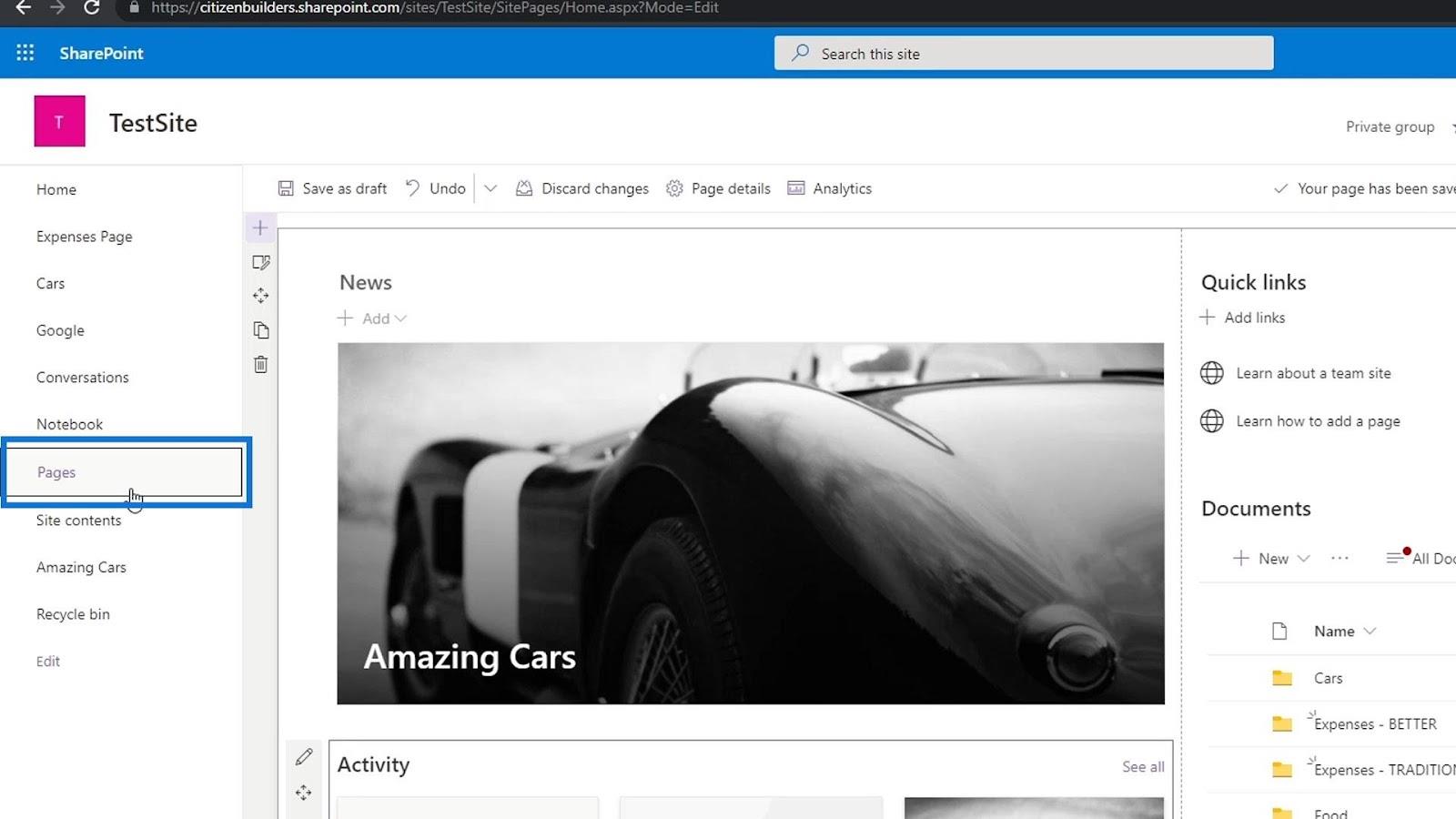
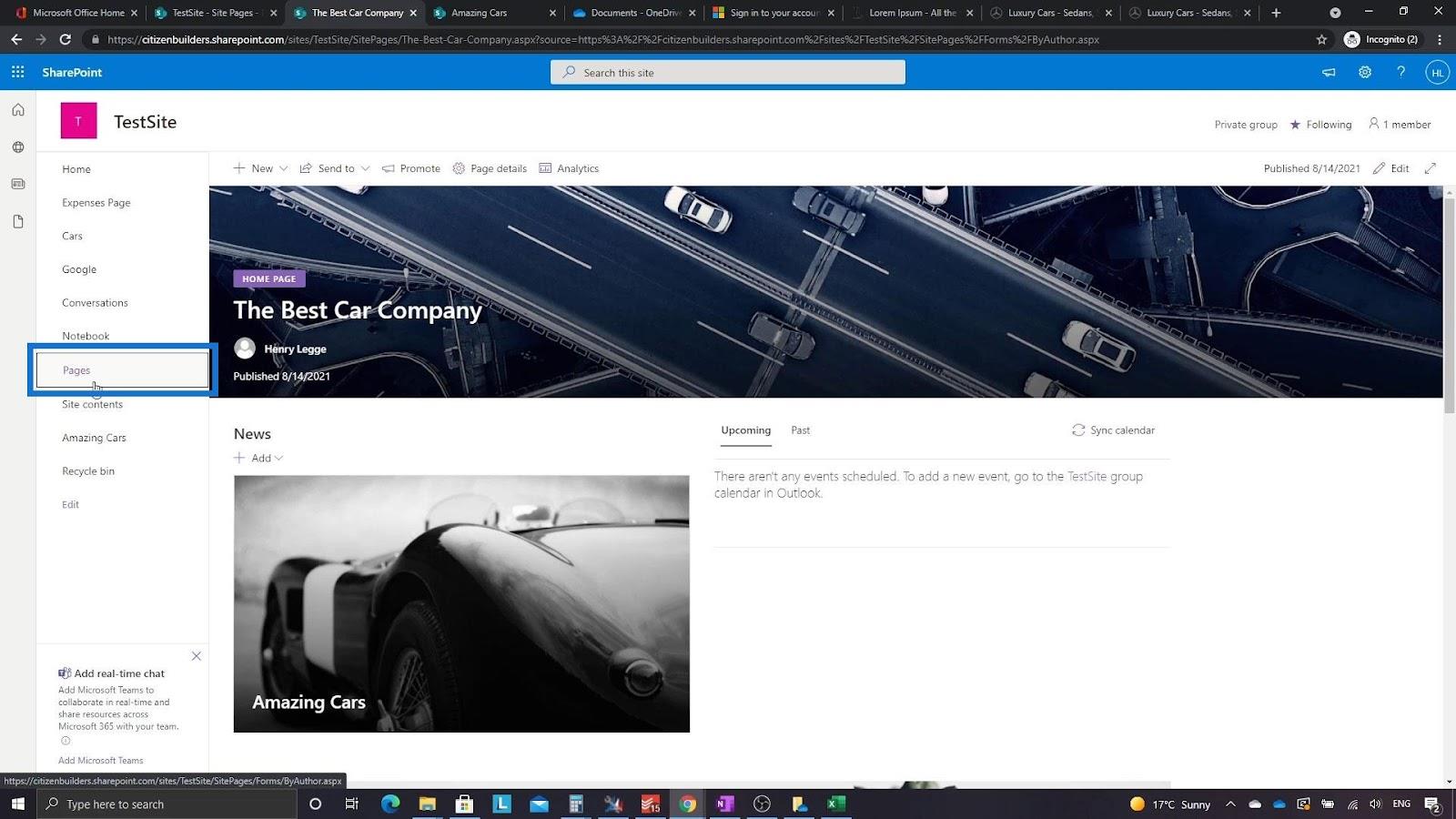
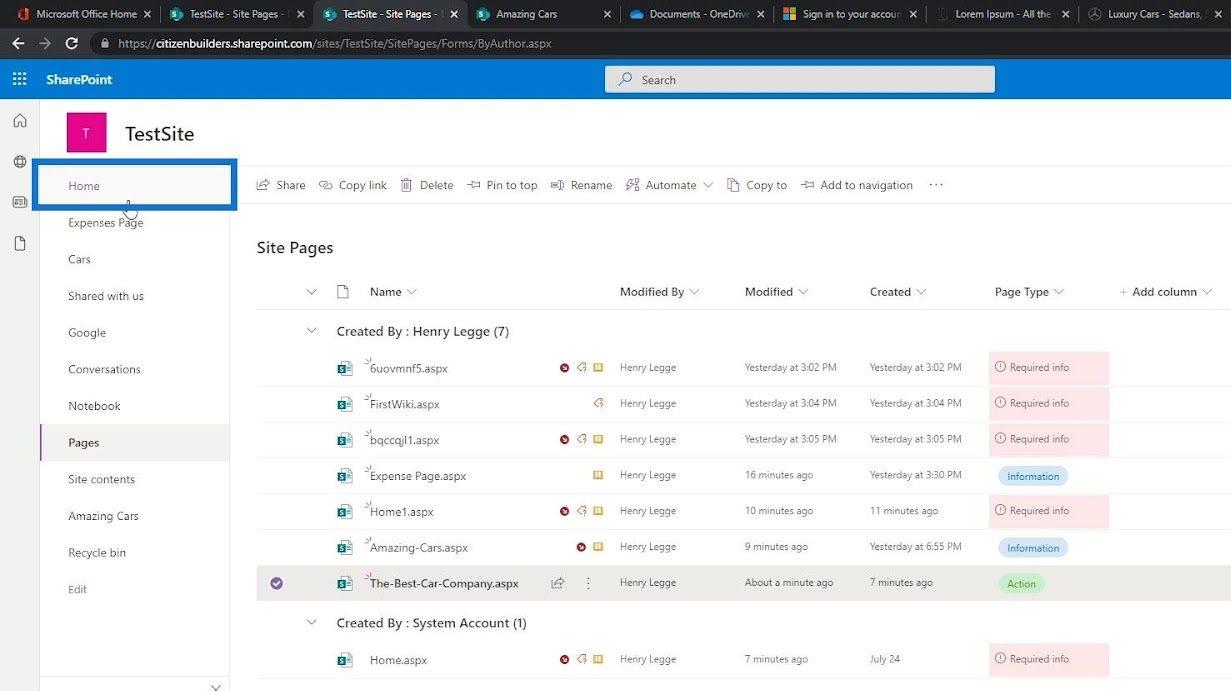
Ahora comencemos a crear nuestra propia página de inicio de SharePoint. Primero, haz clic en Páginas .

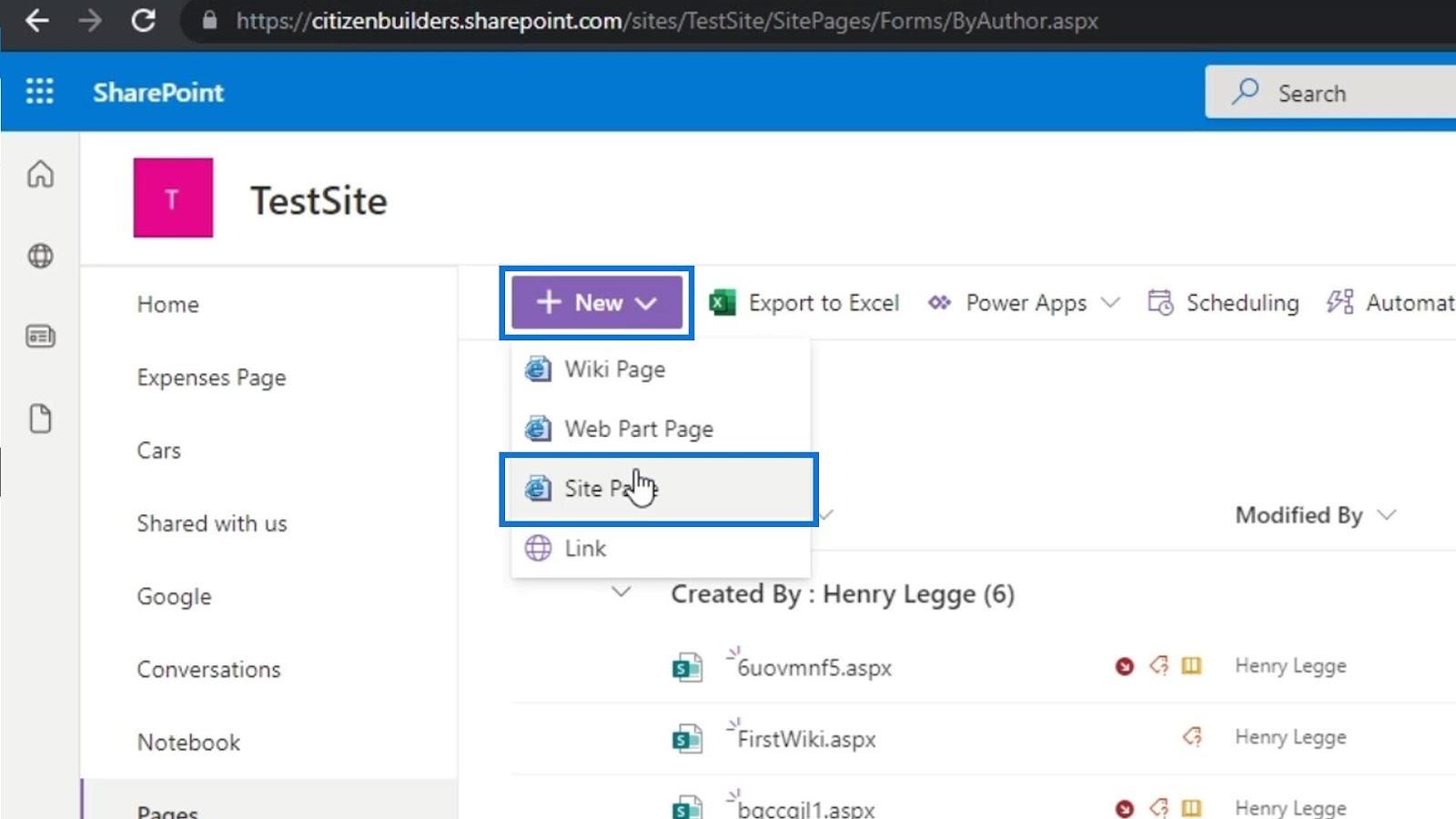
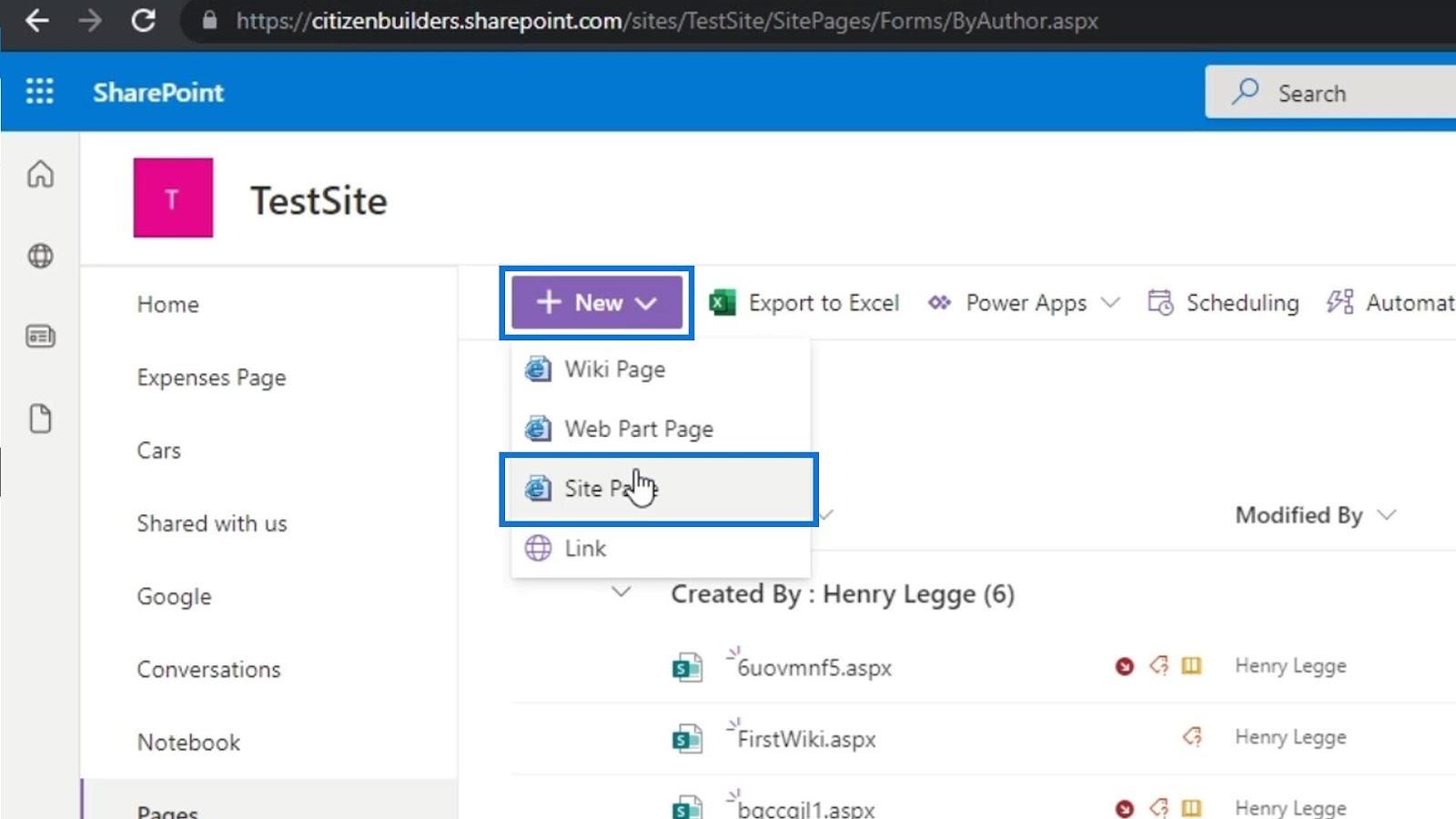
Luego, haga clic en Nuevo y seleccione Página del sitio .

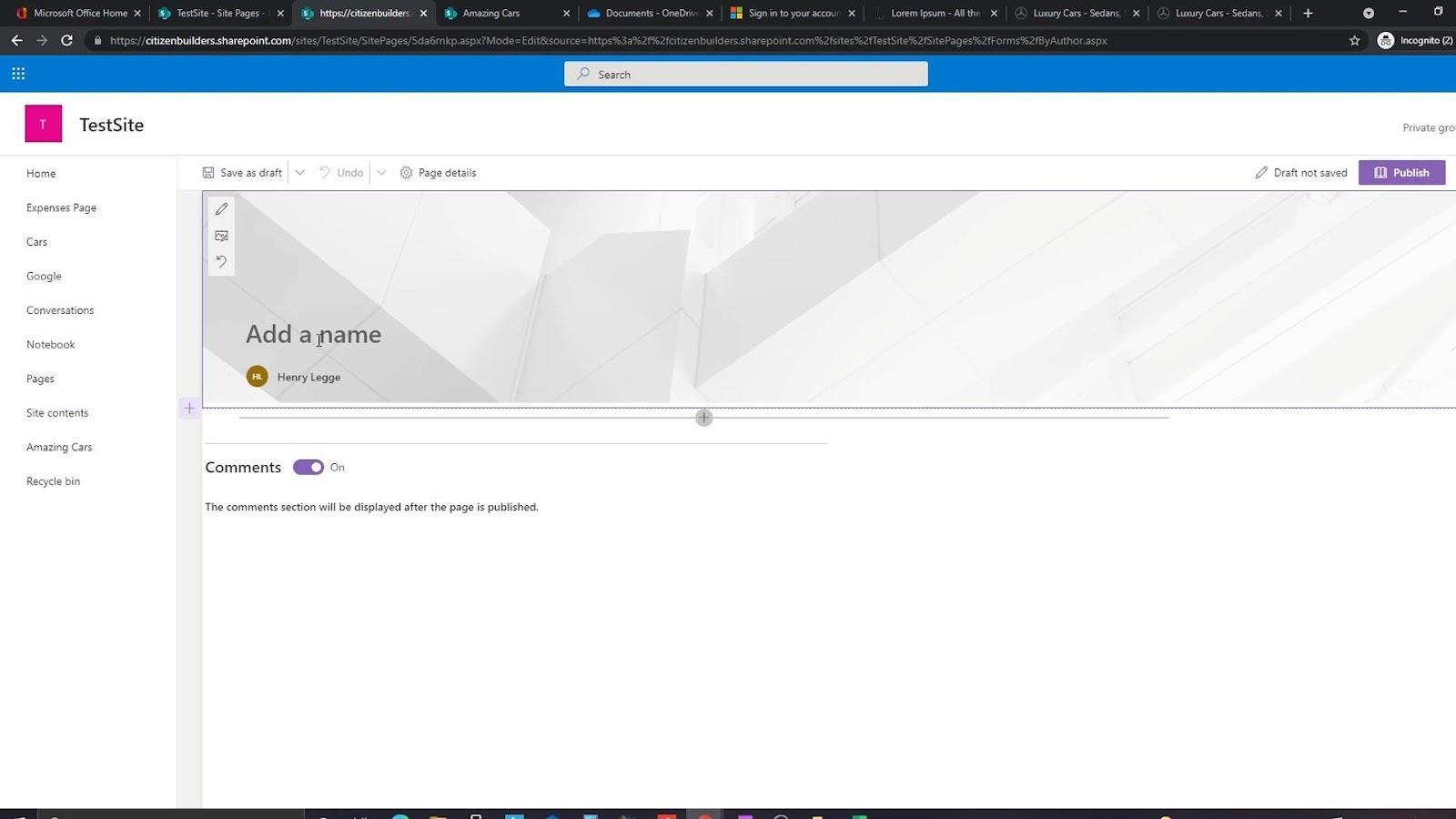
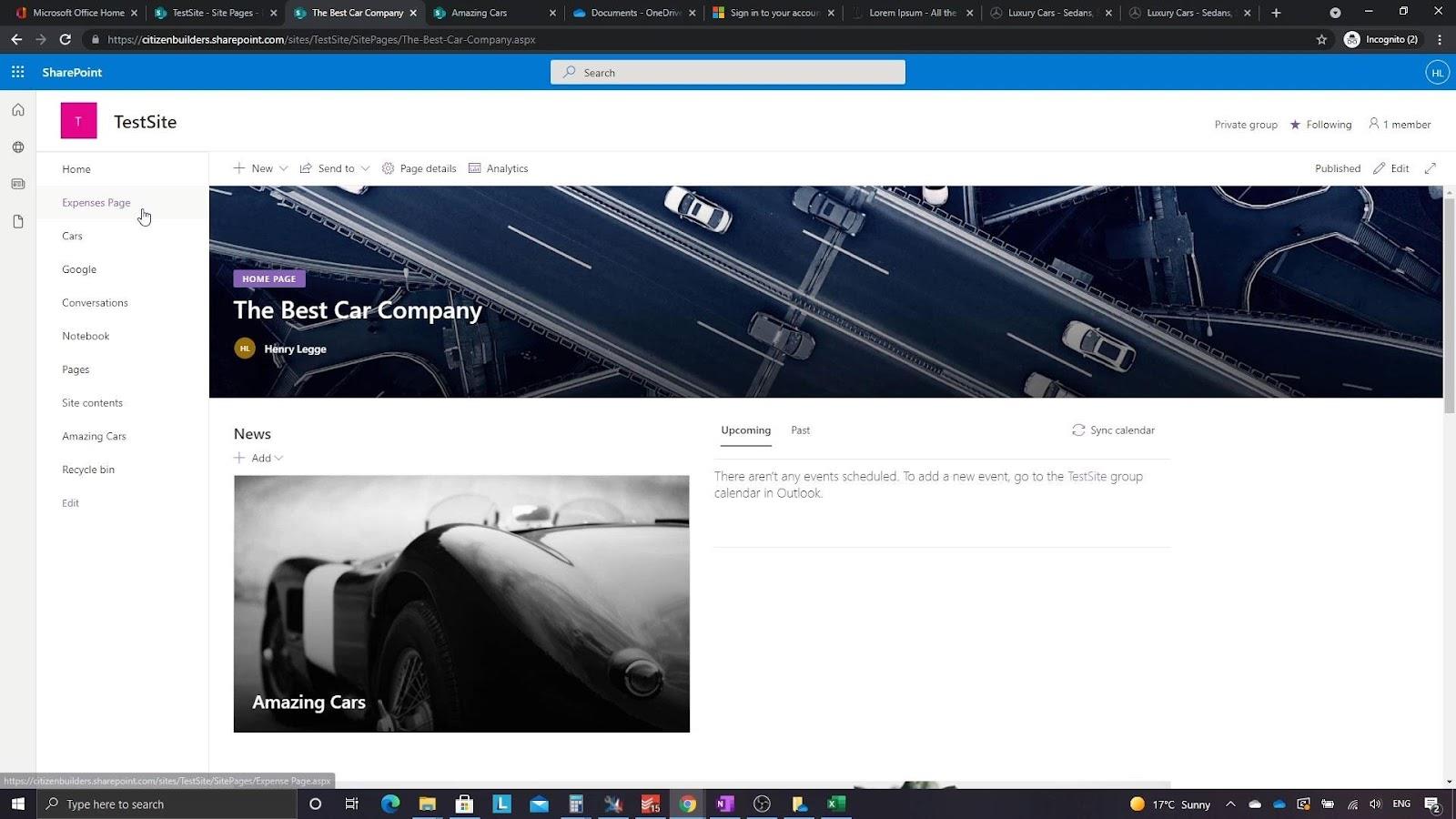
Esta es ahora nuestra nueva página del sitio.

Modificación de una página de sitio de SharePoint
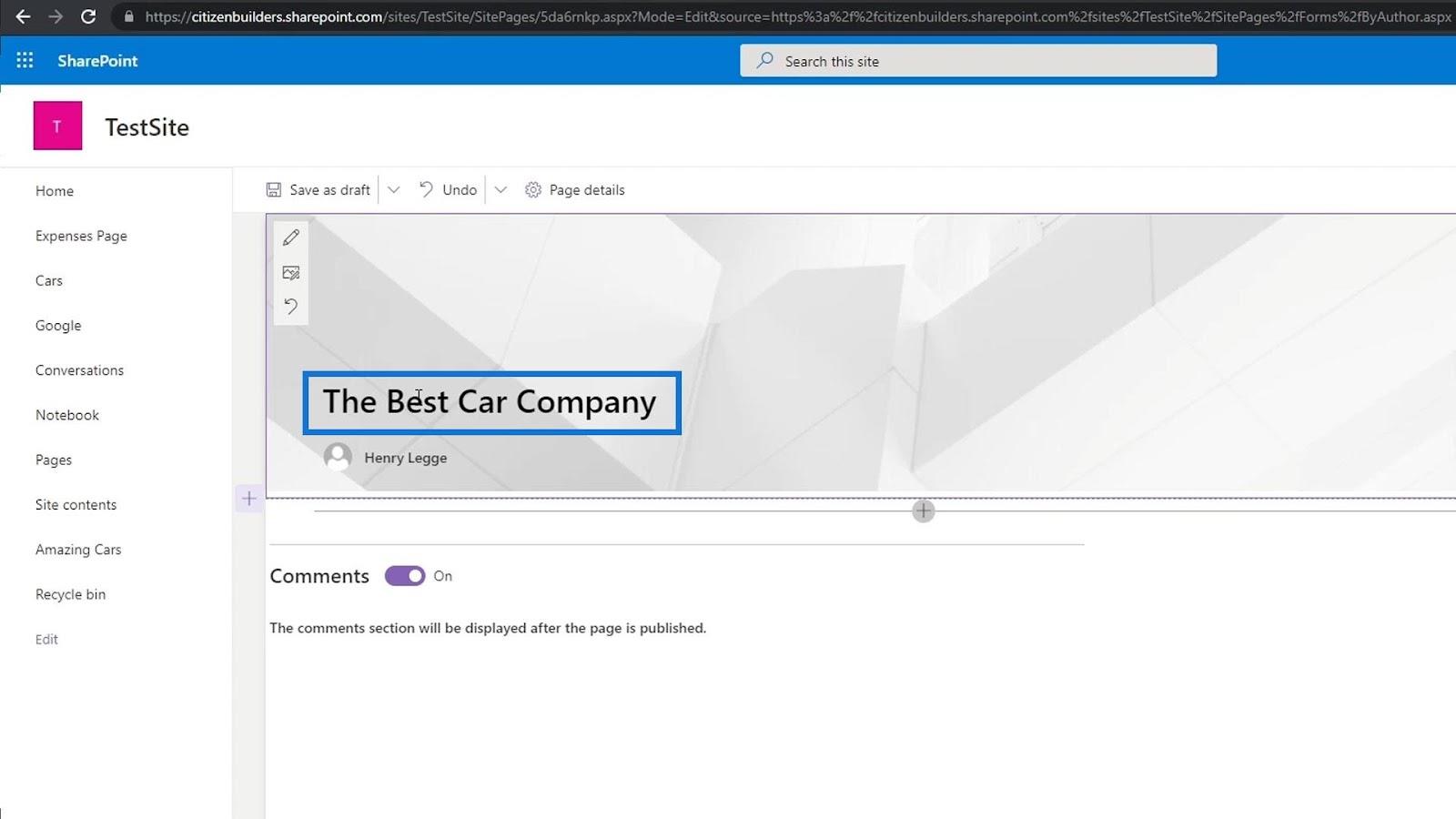
Primero, editemos el área de Título. A modo de ejemplo, llamemos a nuestra empresa " La mejor empresa de automóviles ".

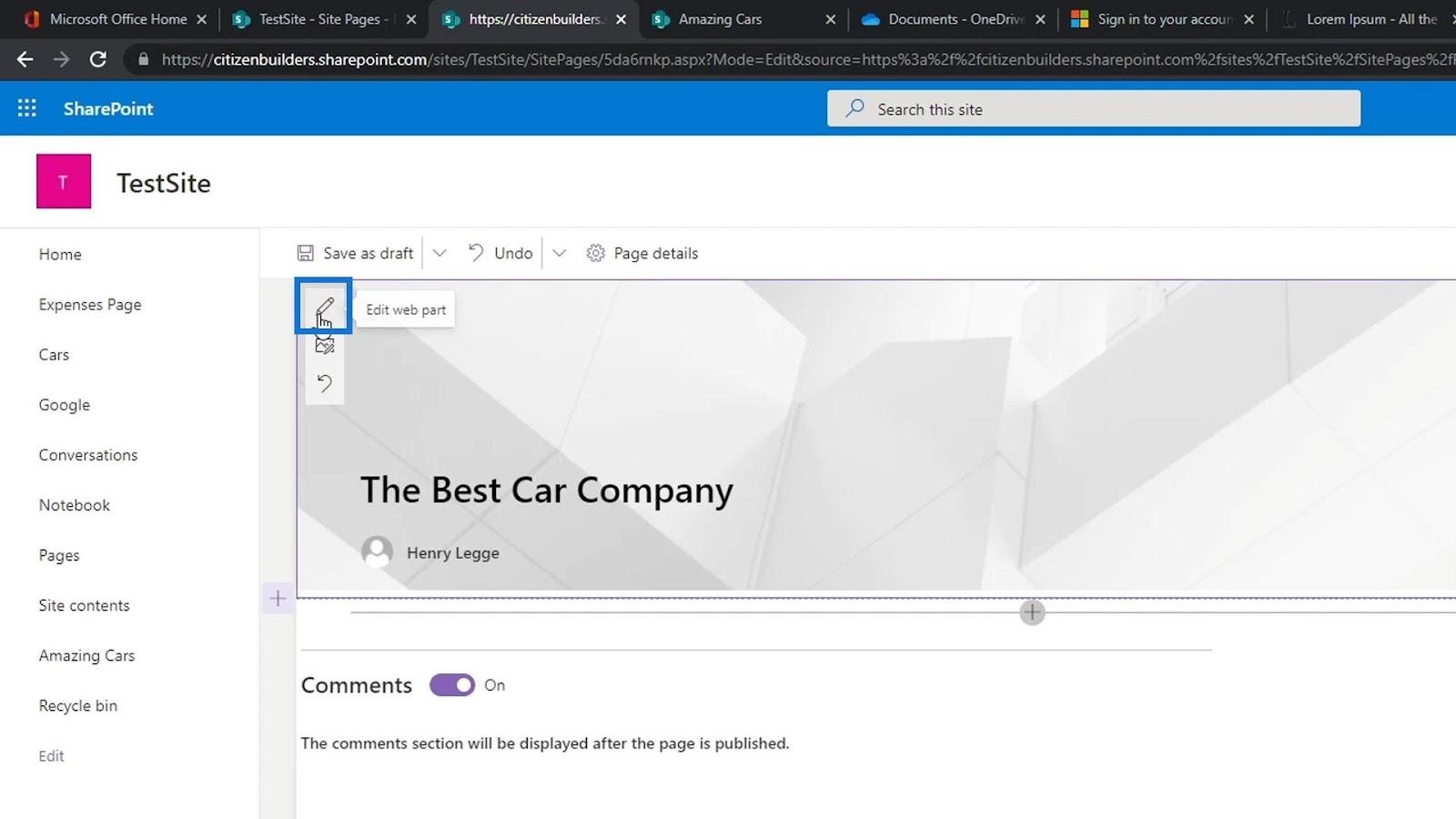
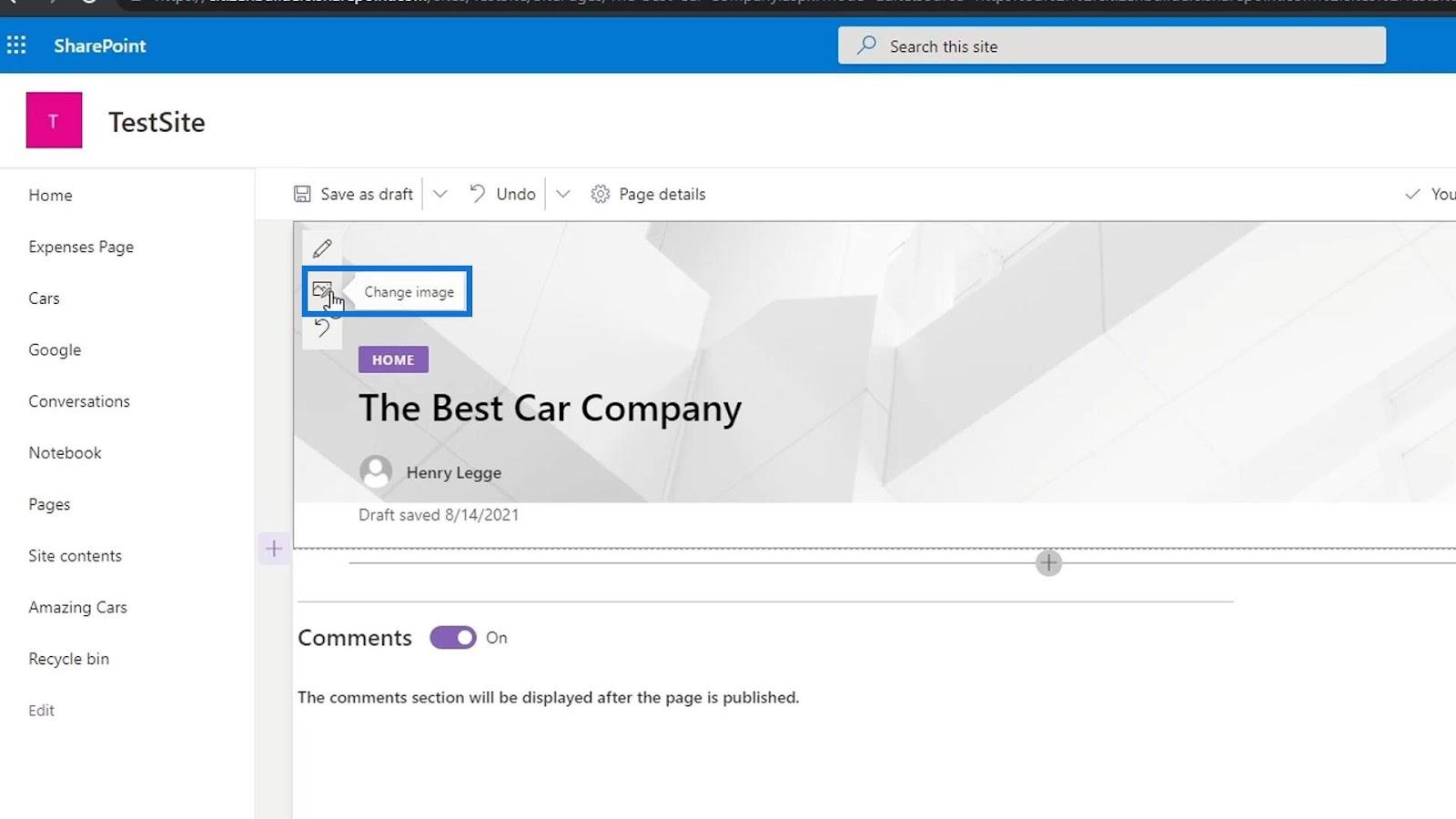
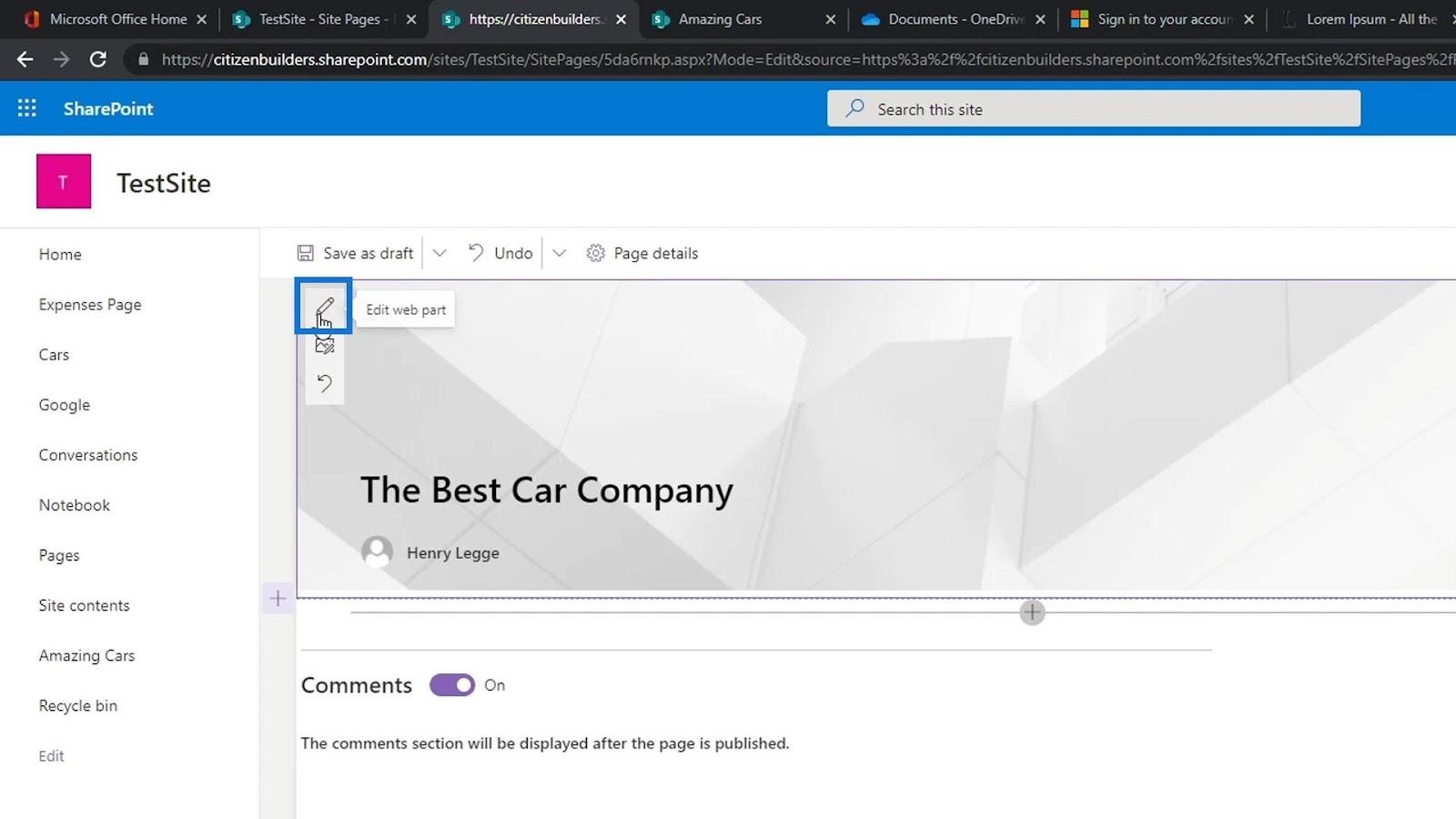
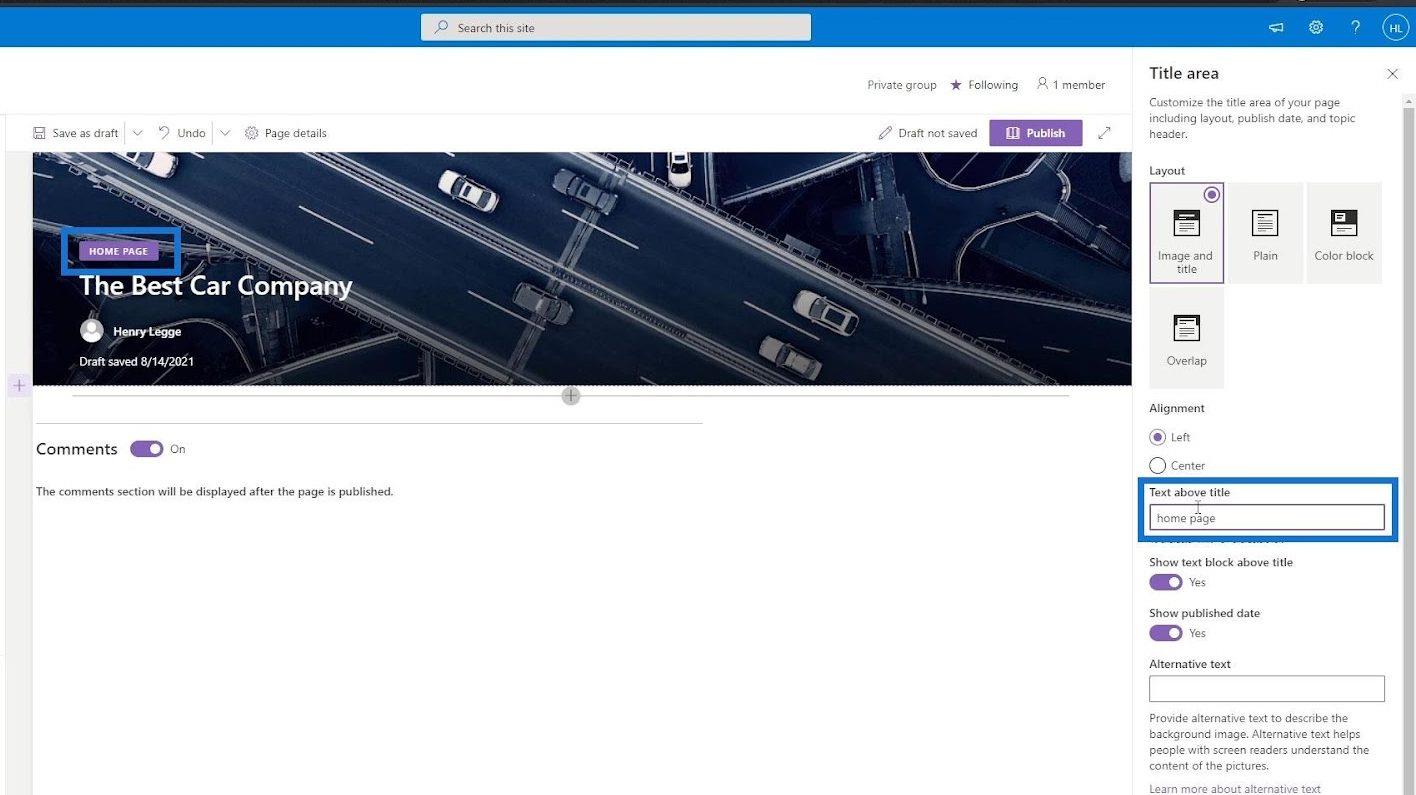
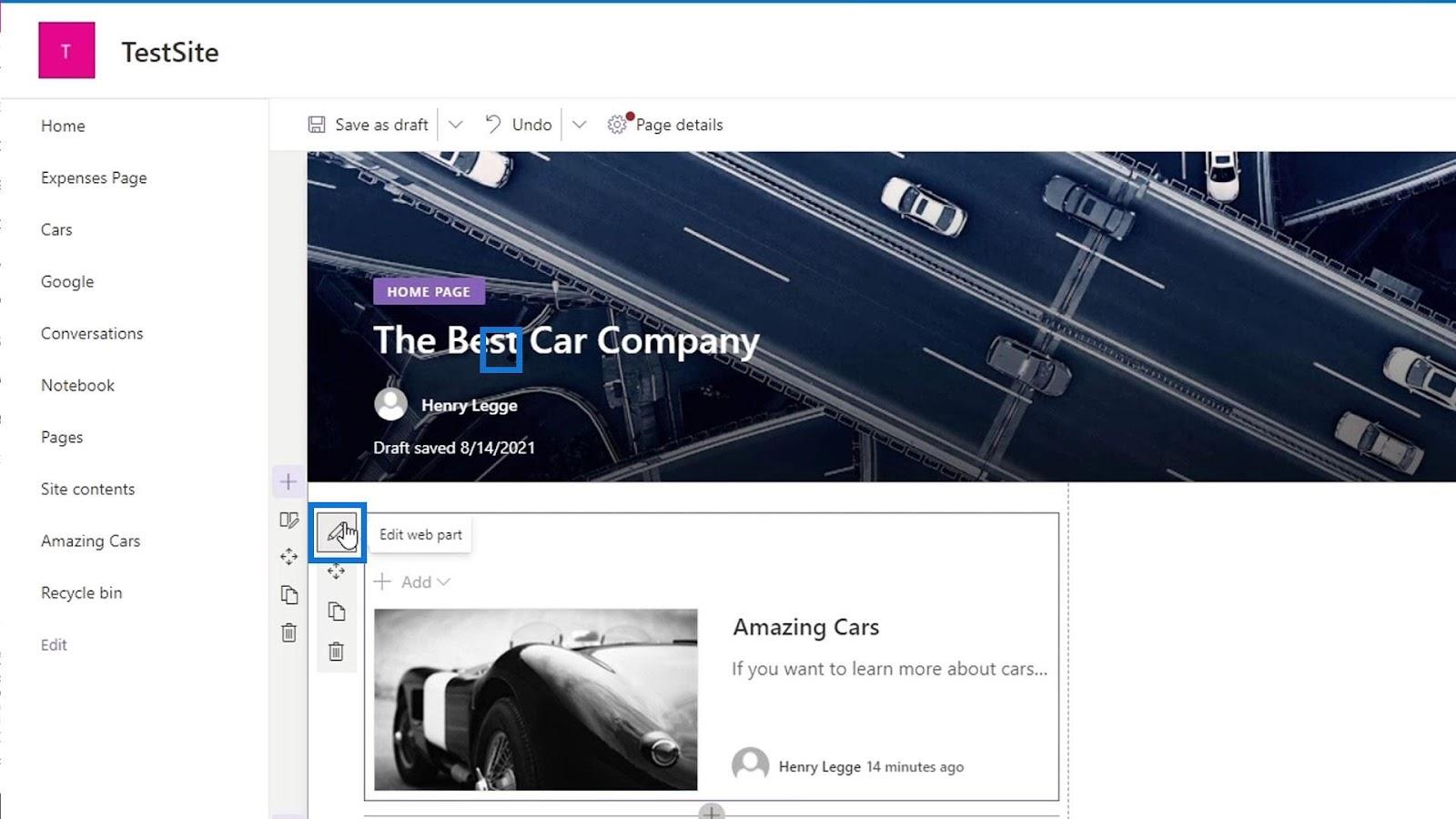
A continuación, haga clic en el icono de edición para modificar el área de título .

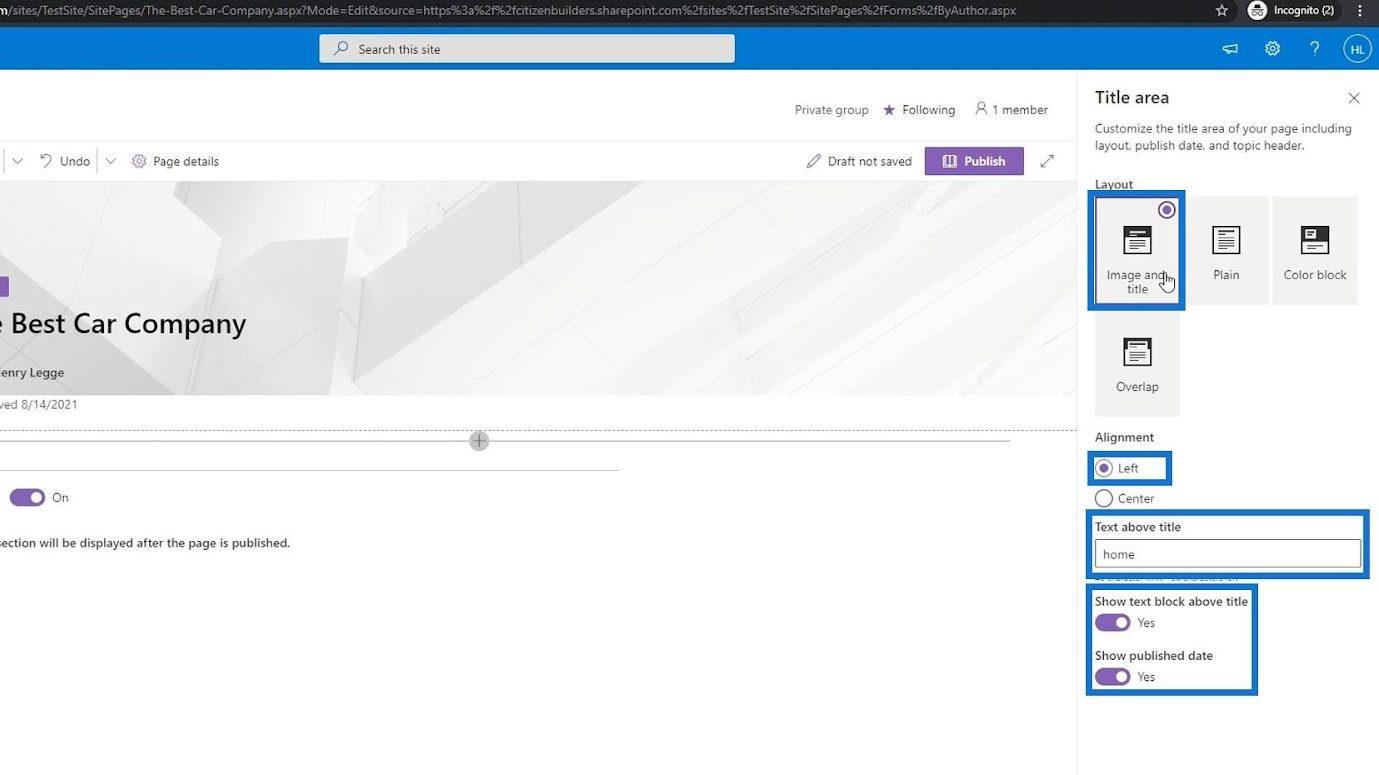
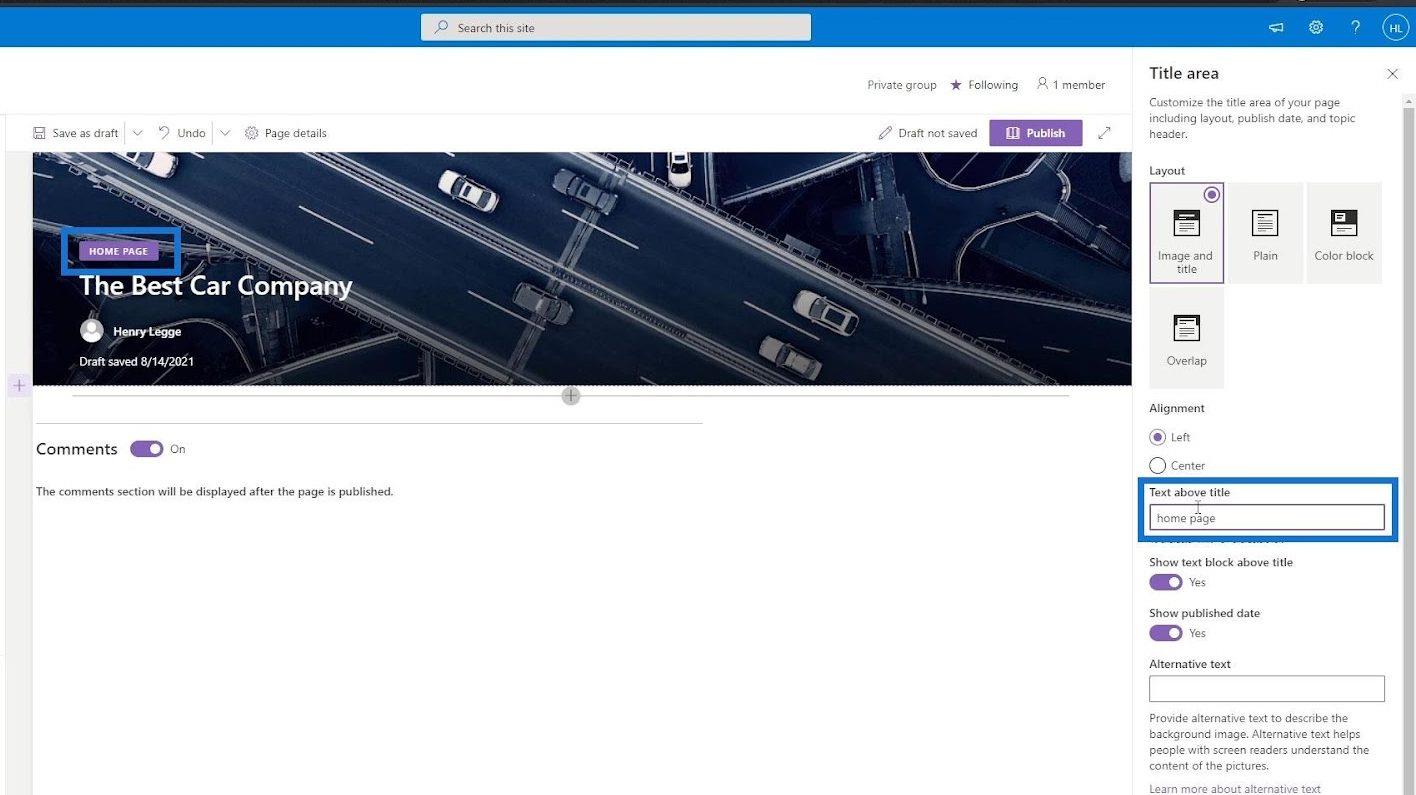
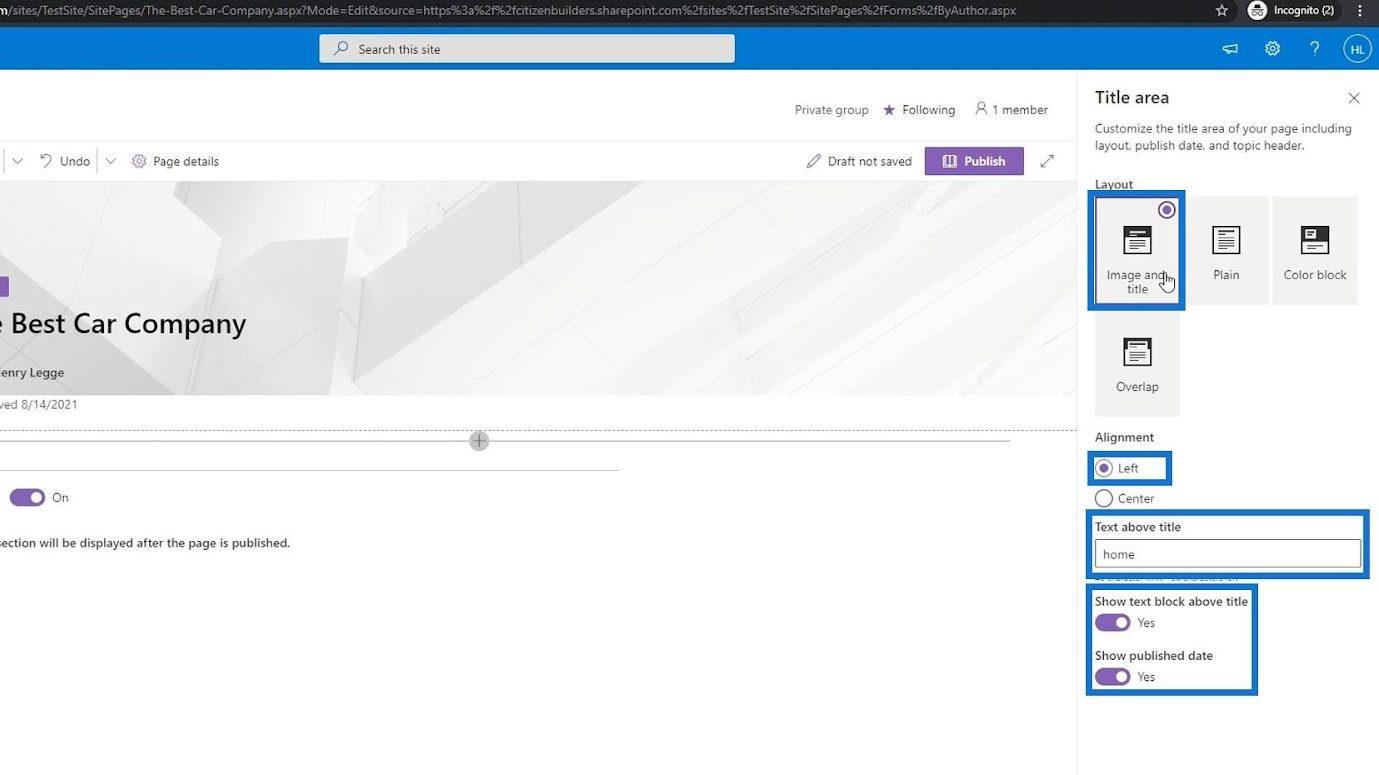
Esto nos permite cambiar el diseño del área de Título . También podemos tener un texto encima del título. Configuremos eso en " Inicio " y habilitemos mostrar el texto y la fecha de publicación.

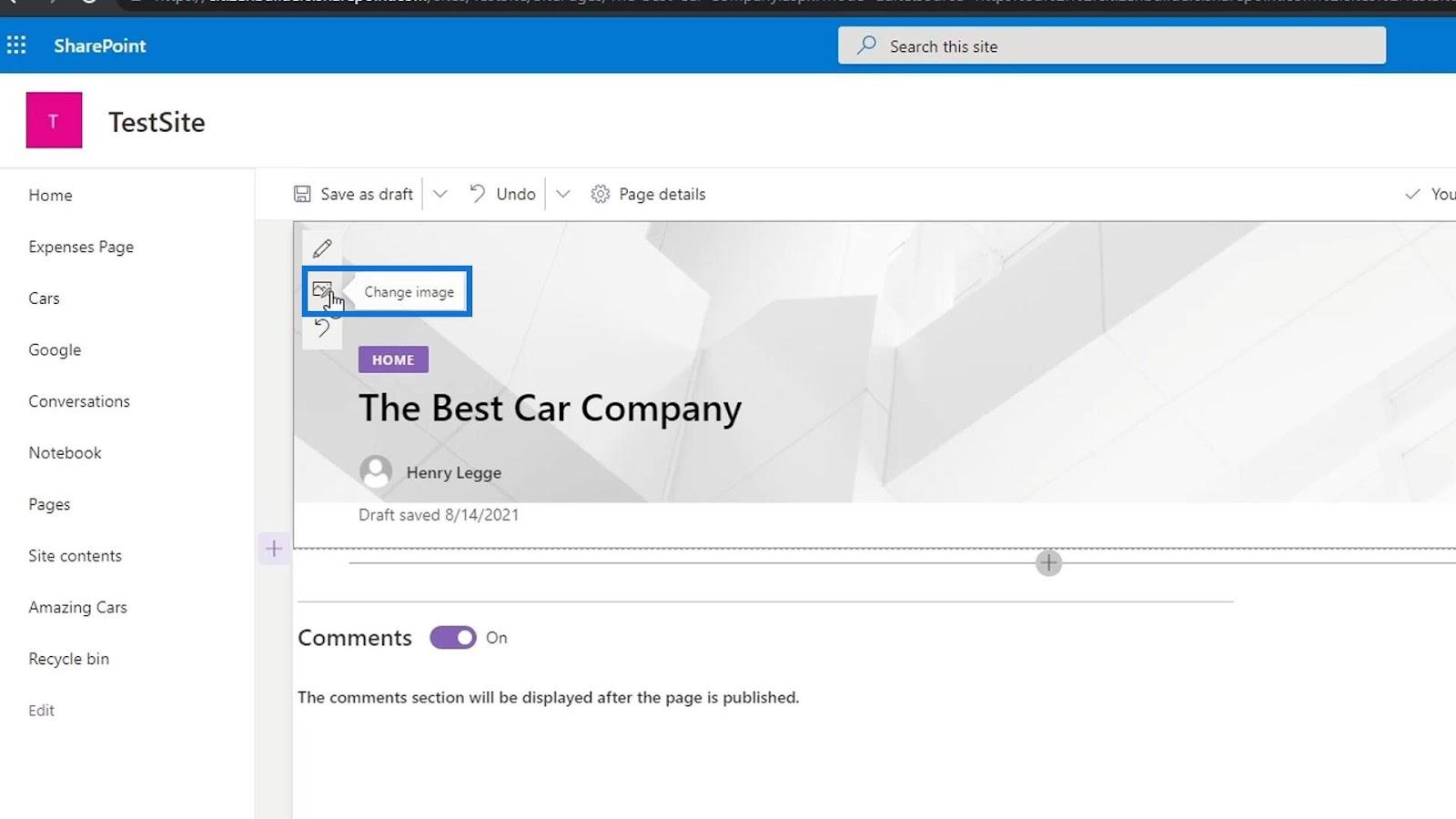
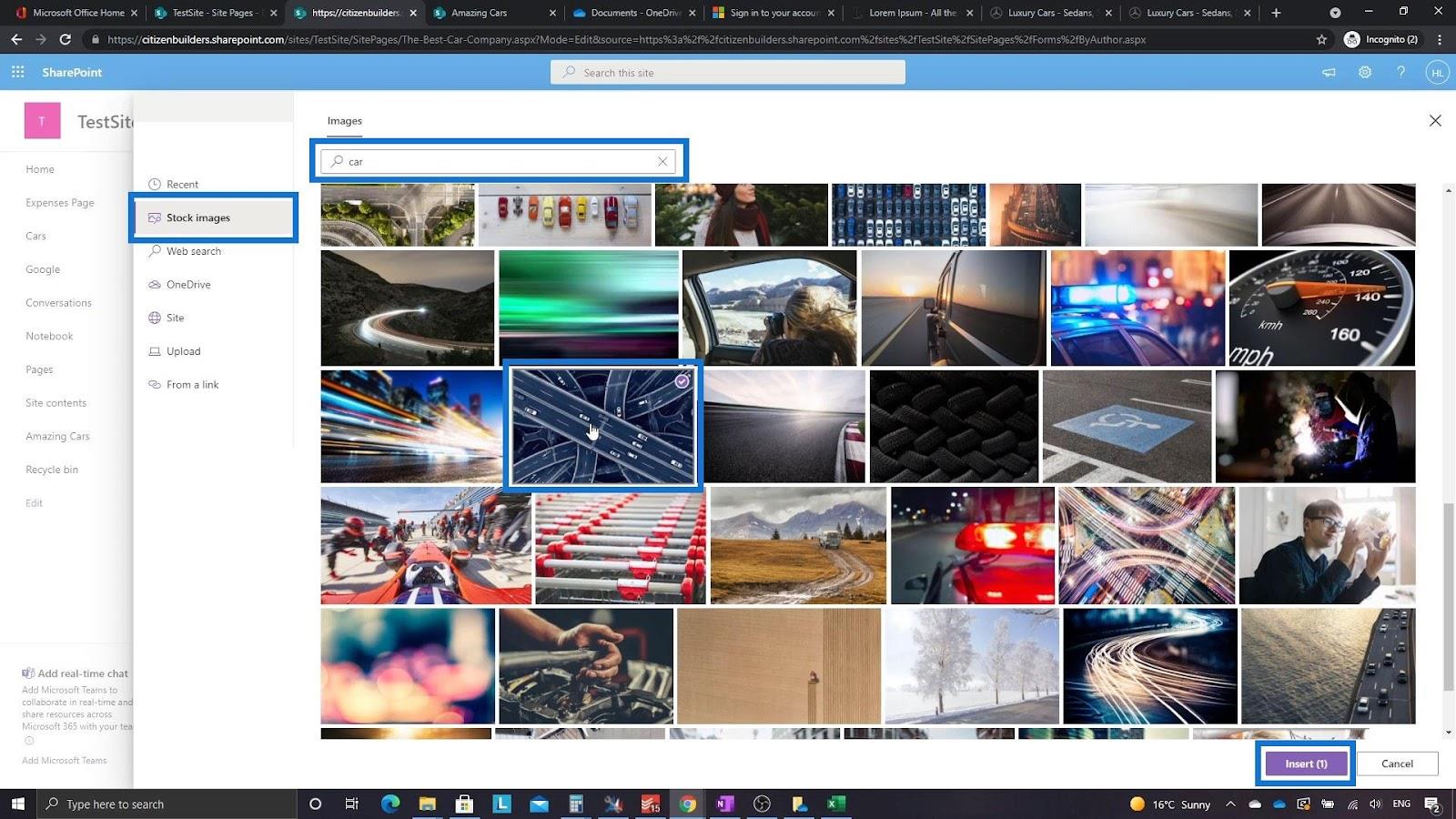
Después de eso, también podemos editar la imagen y poner una foto relacionada con el automóvil. Para ello, simplemente haga clic en el icono Cambiar imagen .

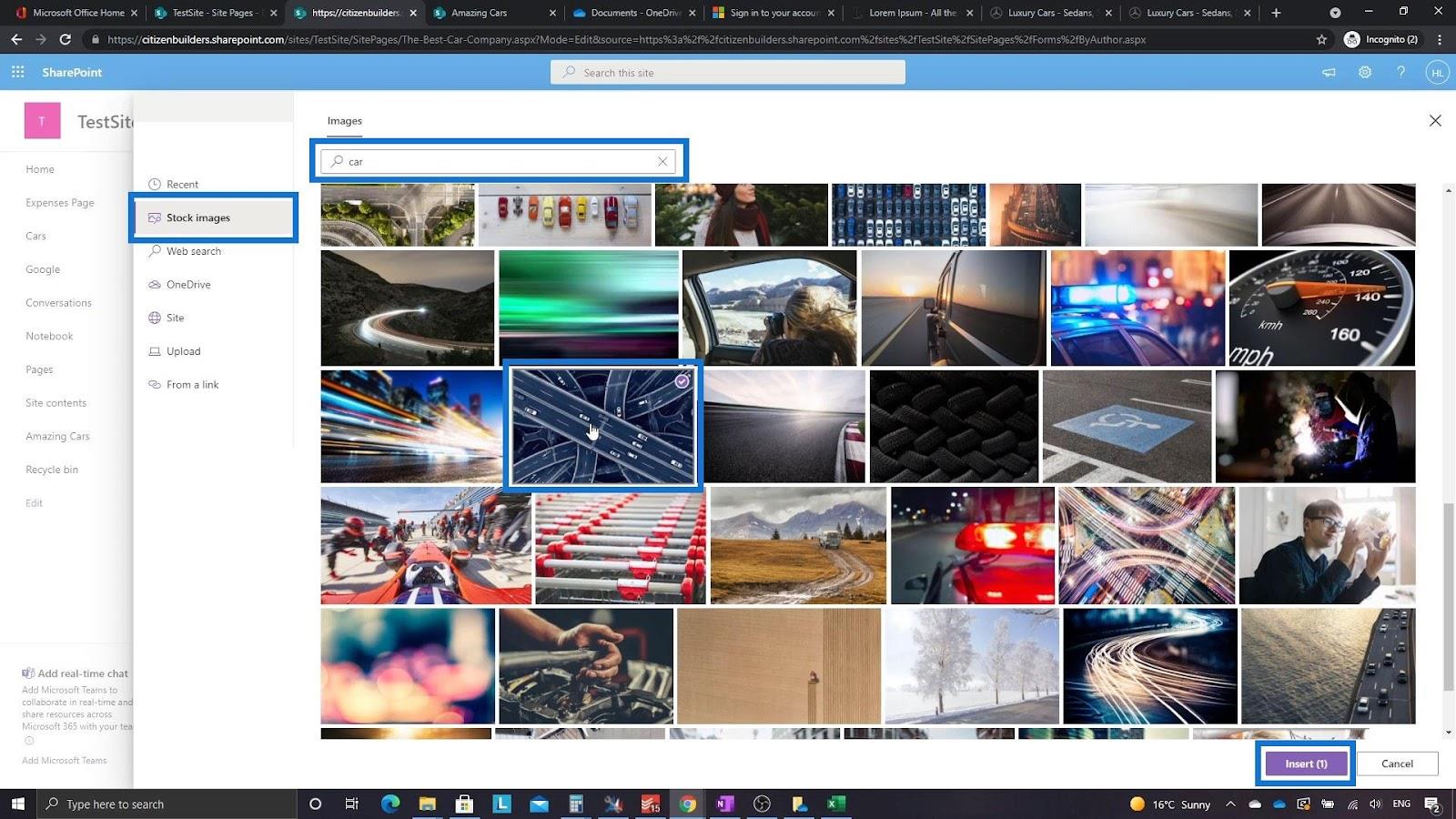
Una vez pulsado, nos permitirá elegir imágenes de varias fuentes. Para este ejemplo, busquemos y elijamos una foto de automóvil de las imágenes de archivo .

Cambiemos el texto sobre el título a " Página de inicio ". Como resultado, ahora debería verse así.

Adición de secciones a la página del sitio
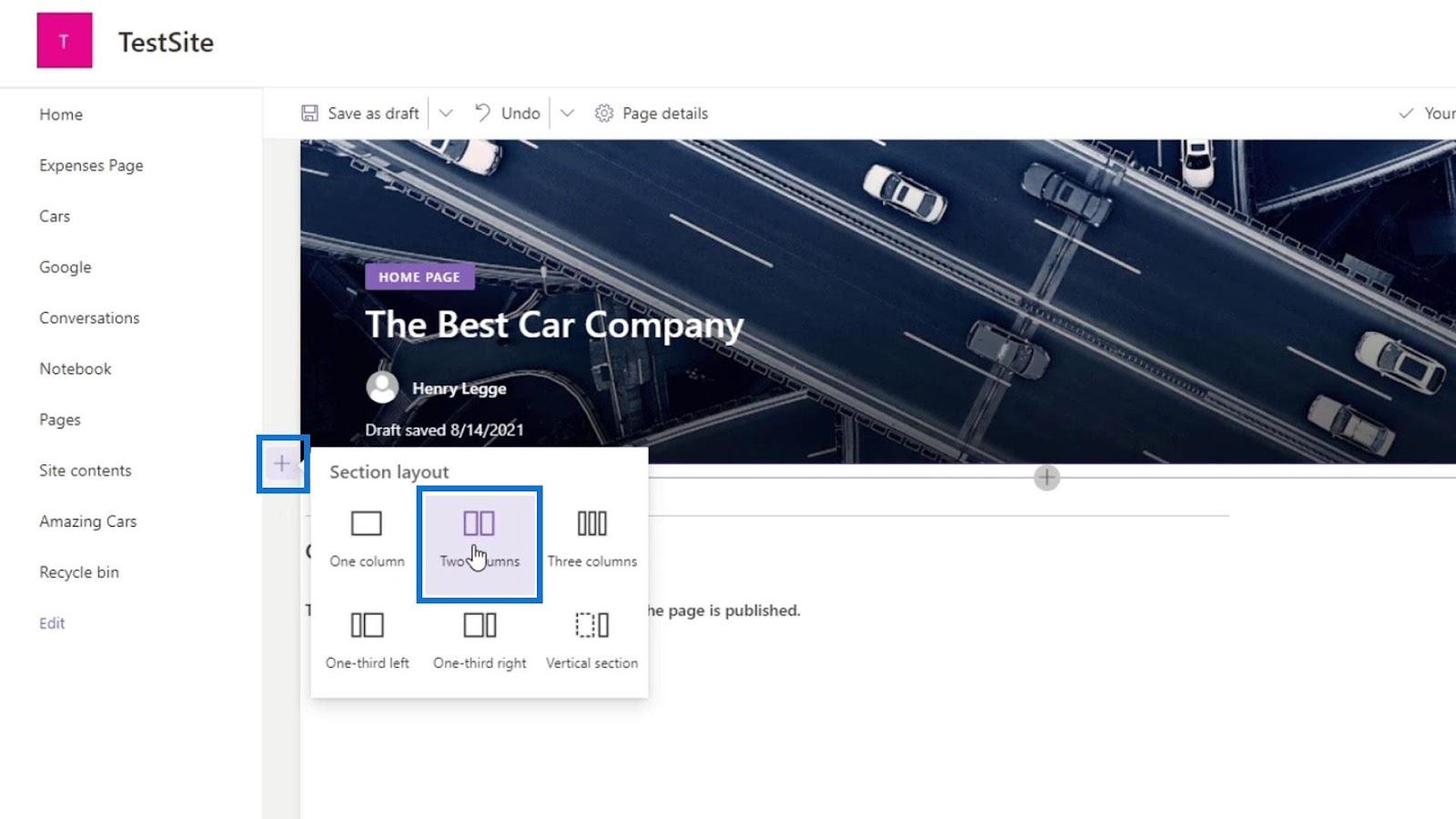
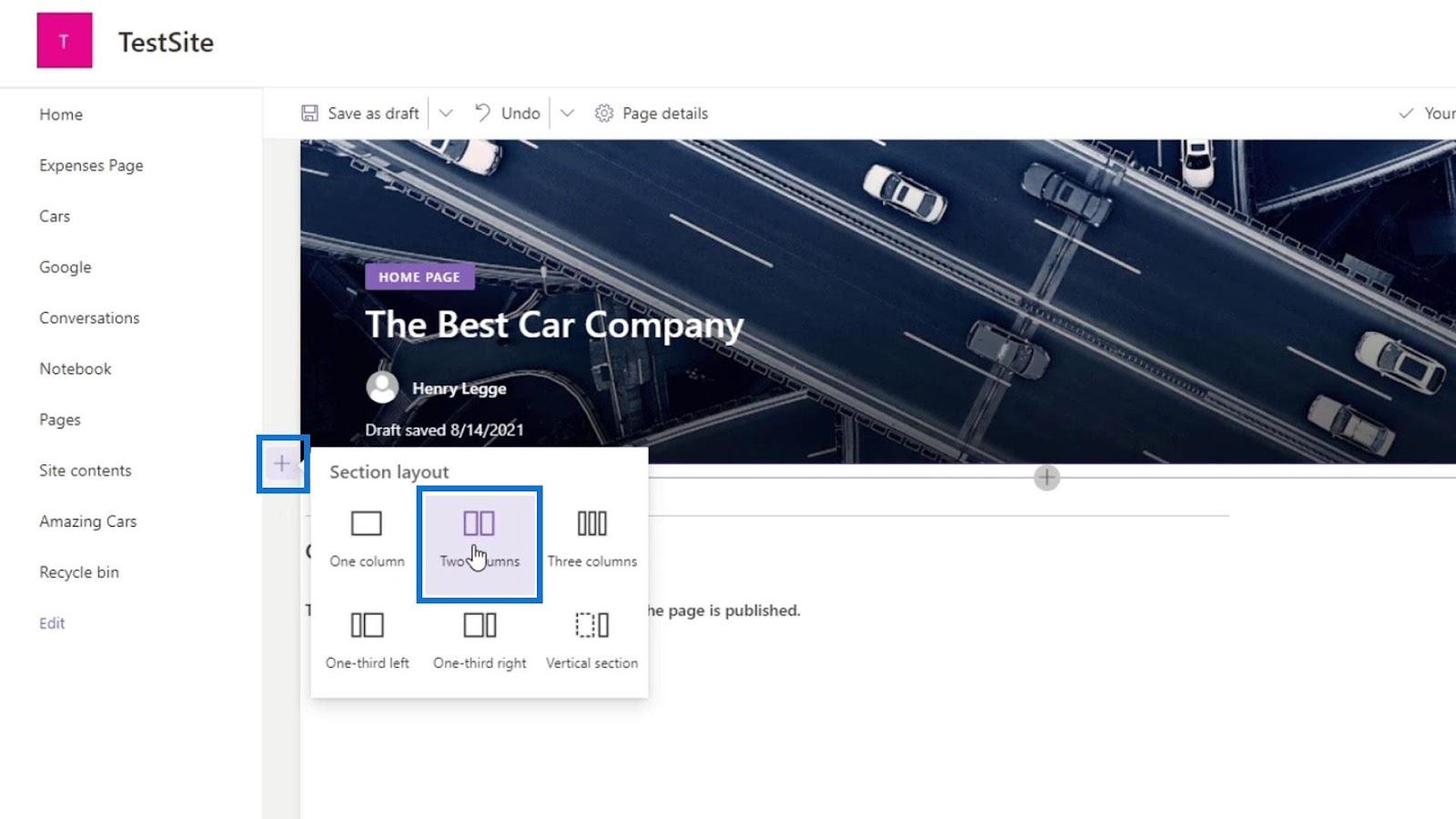
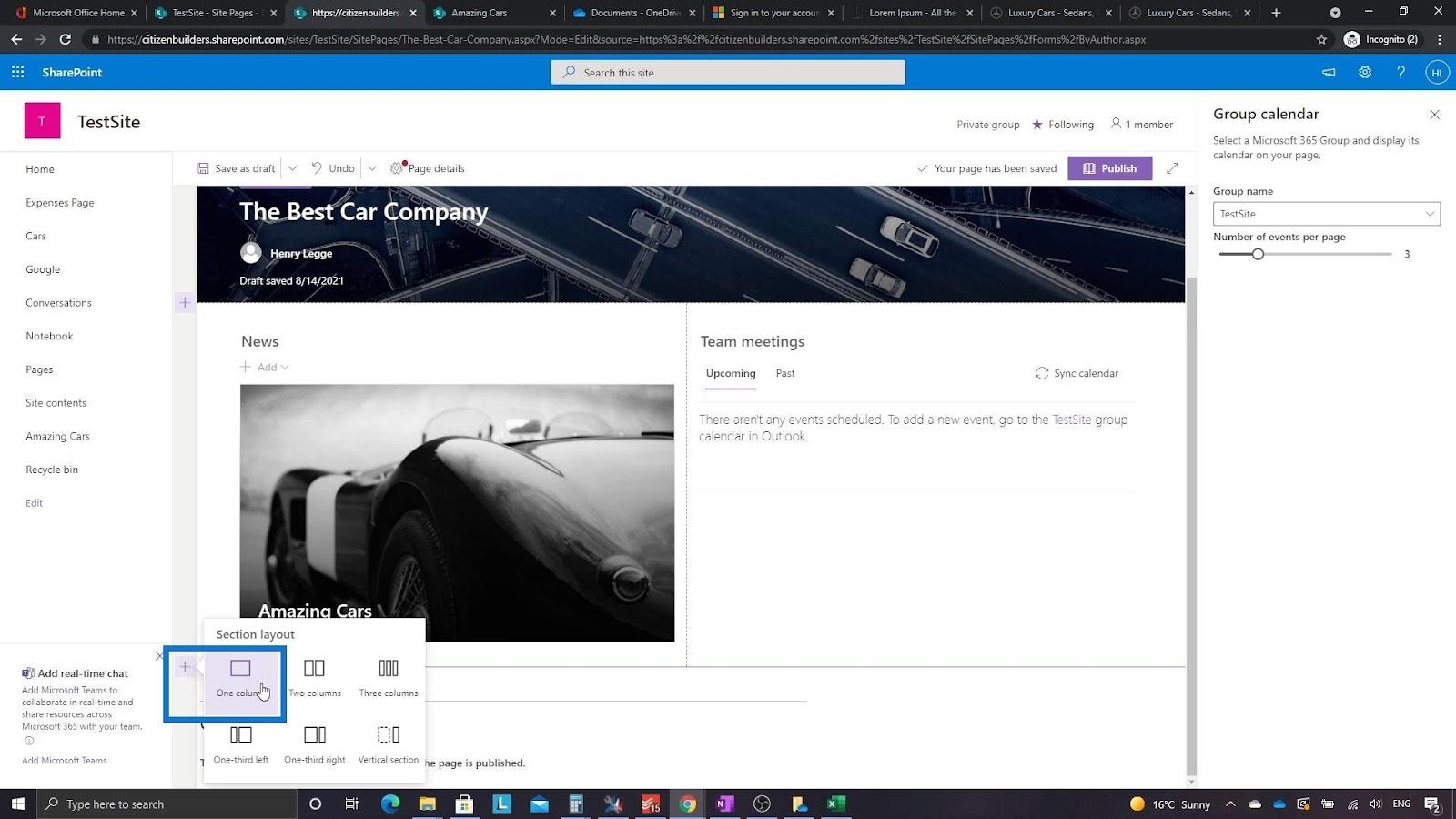
Ahora agregaremos una sección de noticias. Para hacer eso, haga clic en el ícono de agregar sección ( + ) y elija Dos columnas .

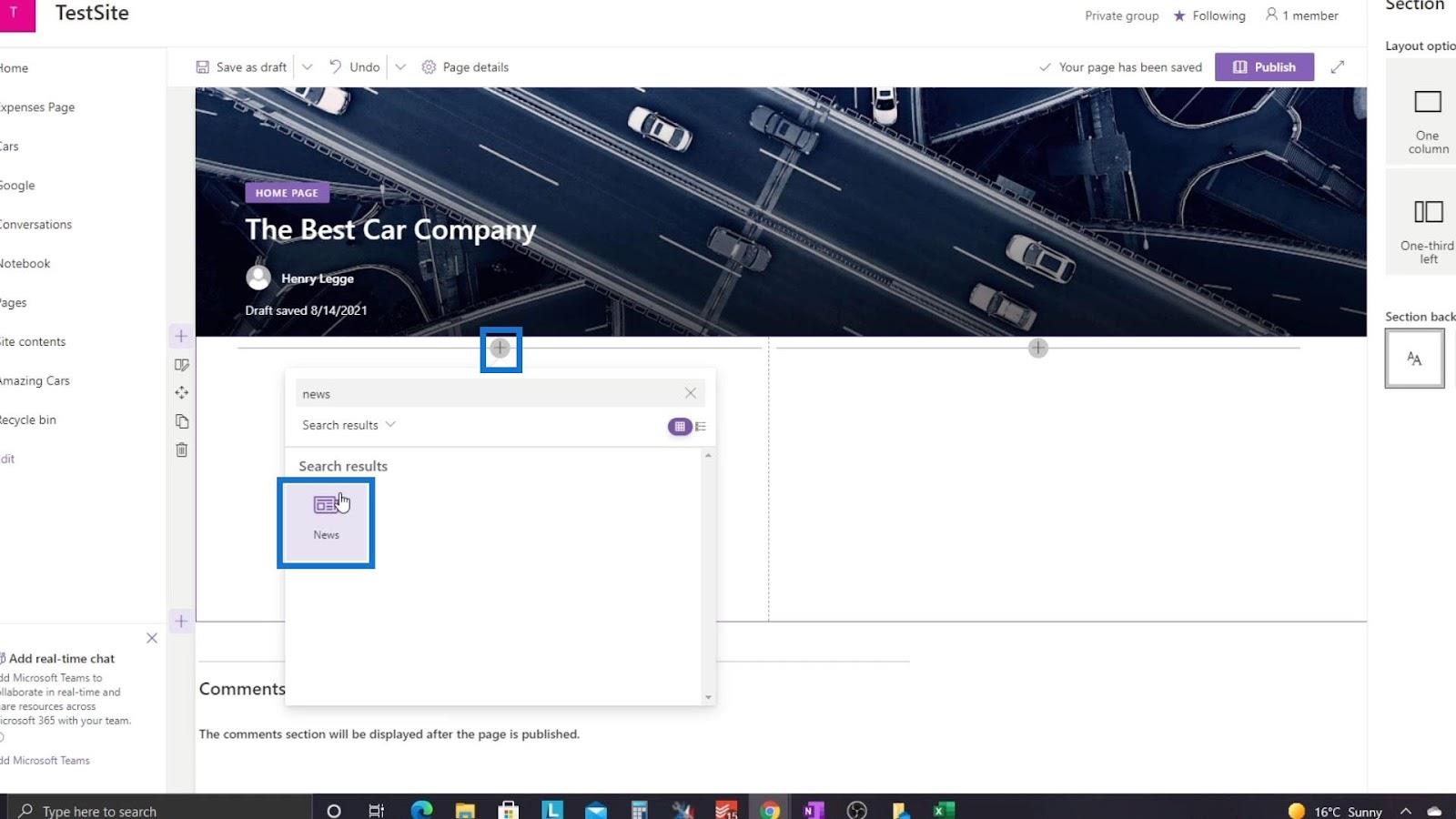
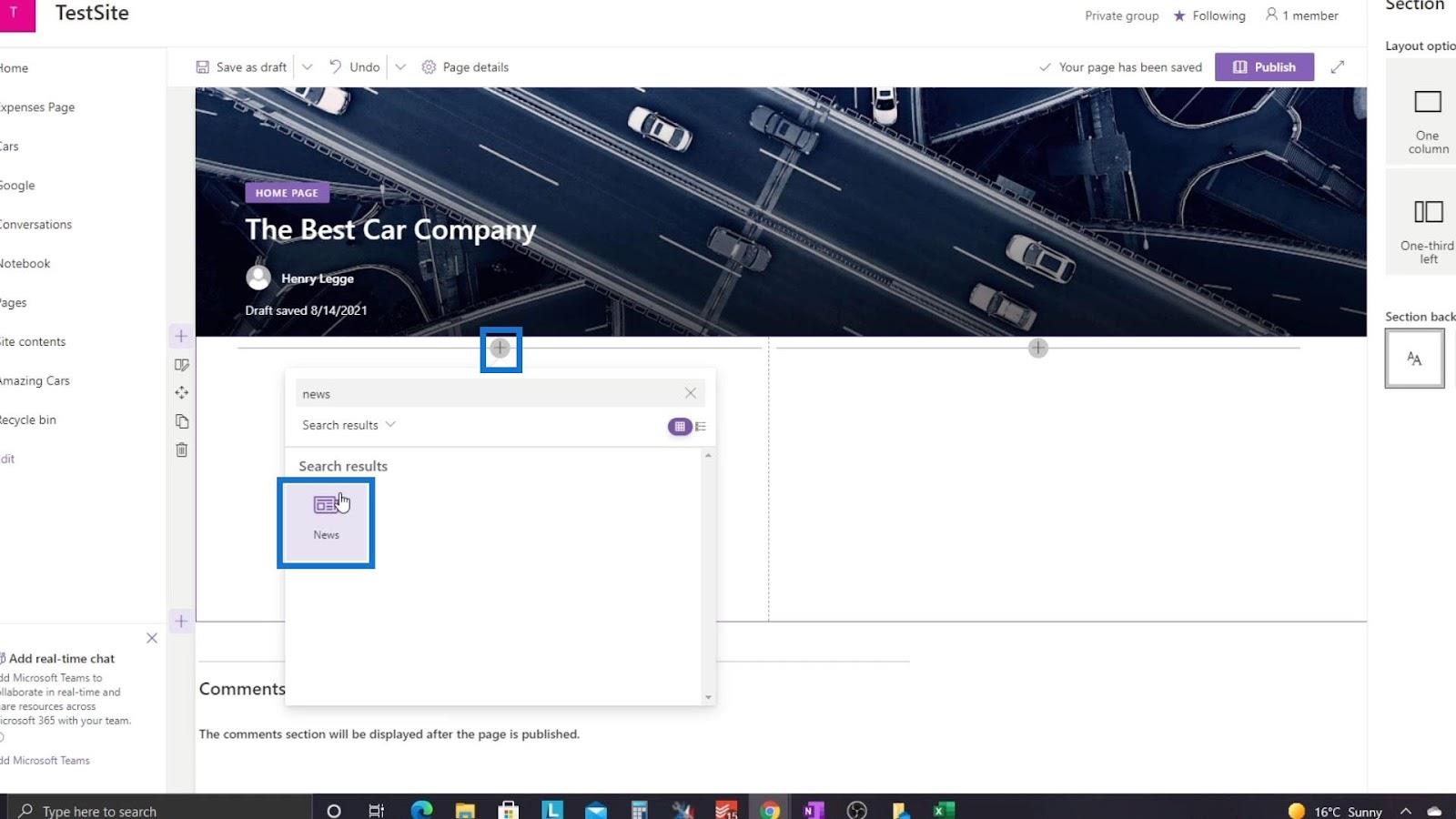
Haga clic en el ícono más con el fondo circular, luego busque y seleccione Noticias .

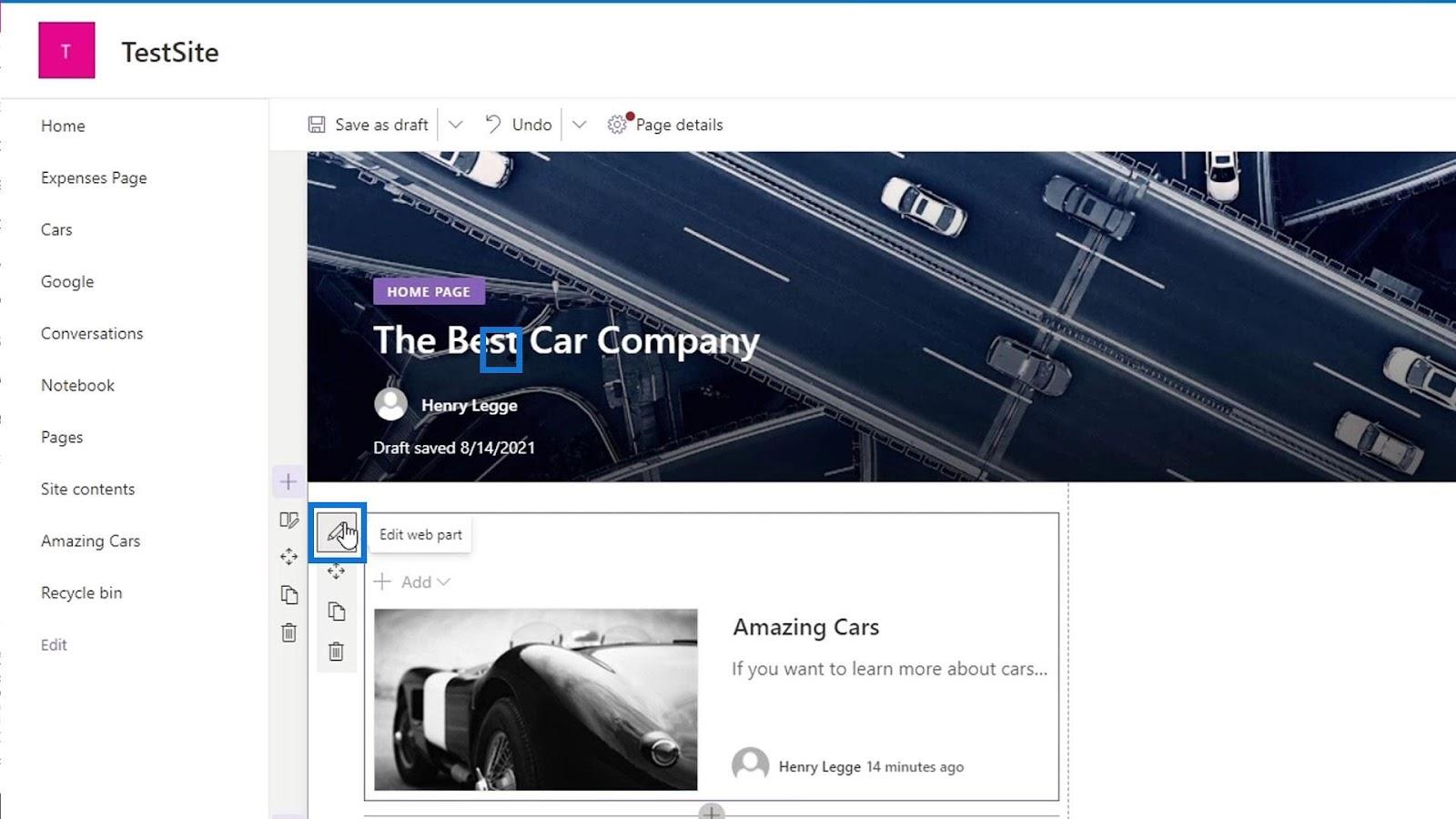
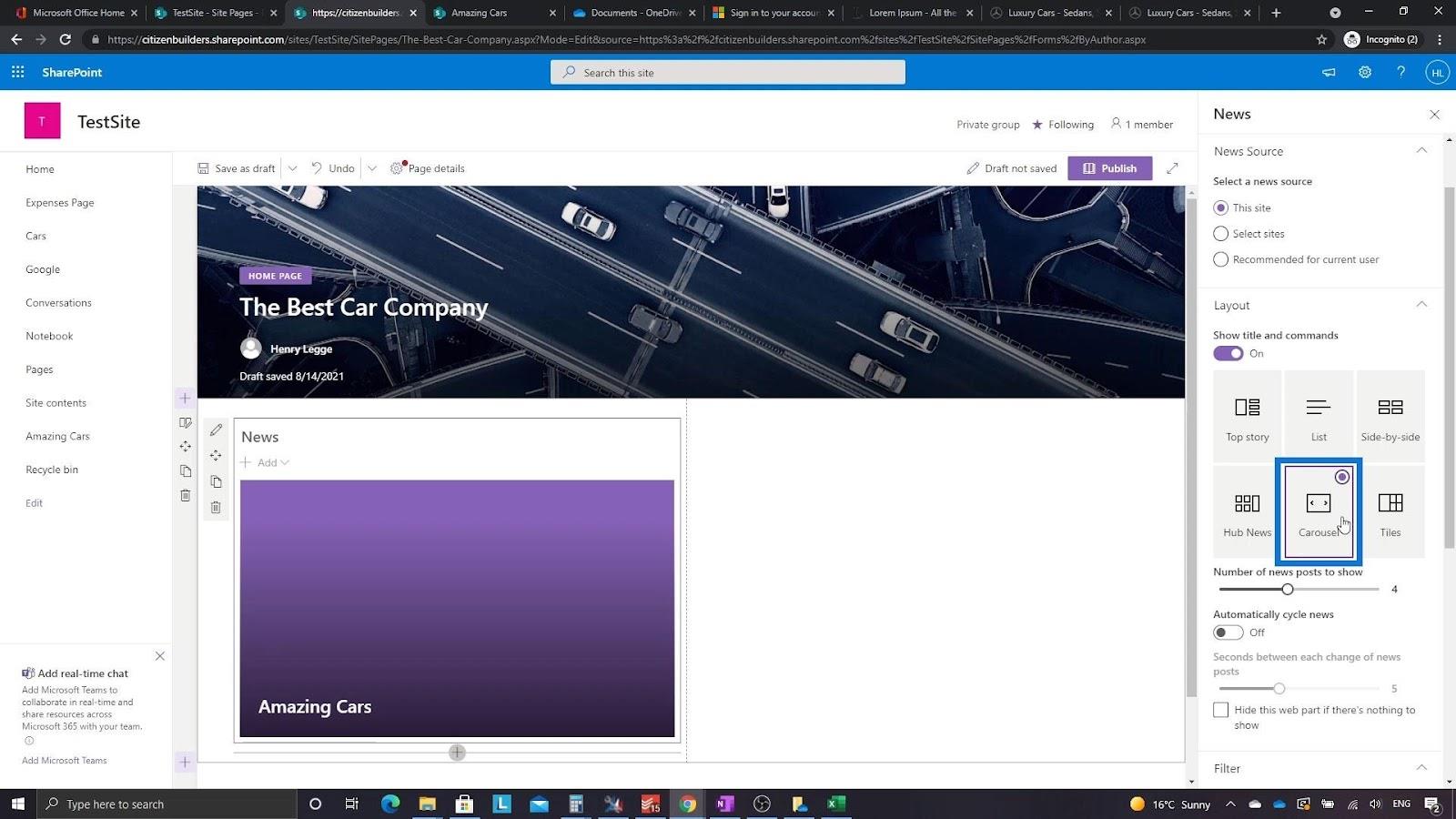
Después de eso, hagamos clic en el icono de edición para modificar esta parte.

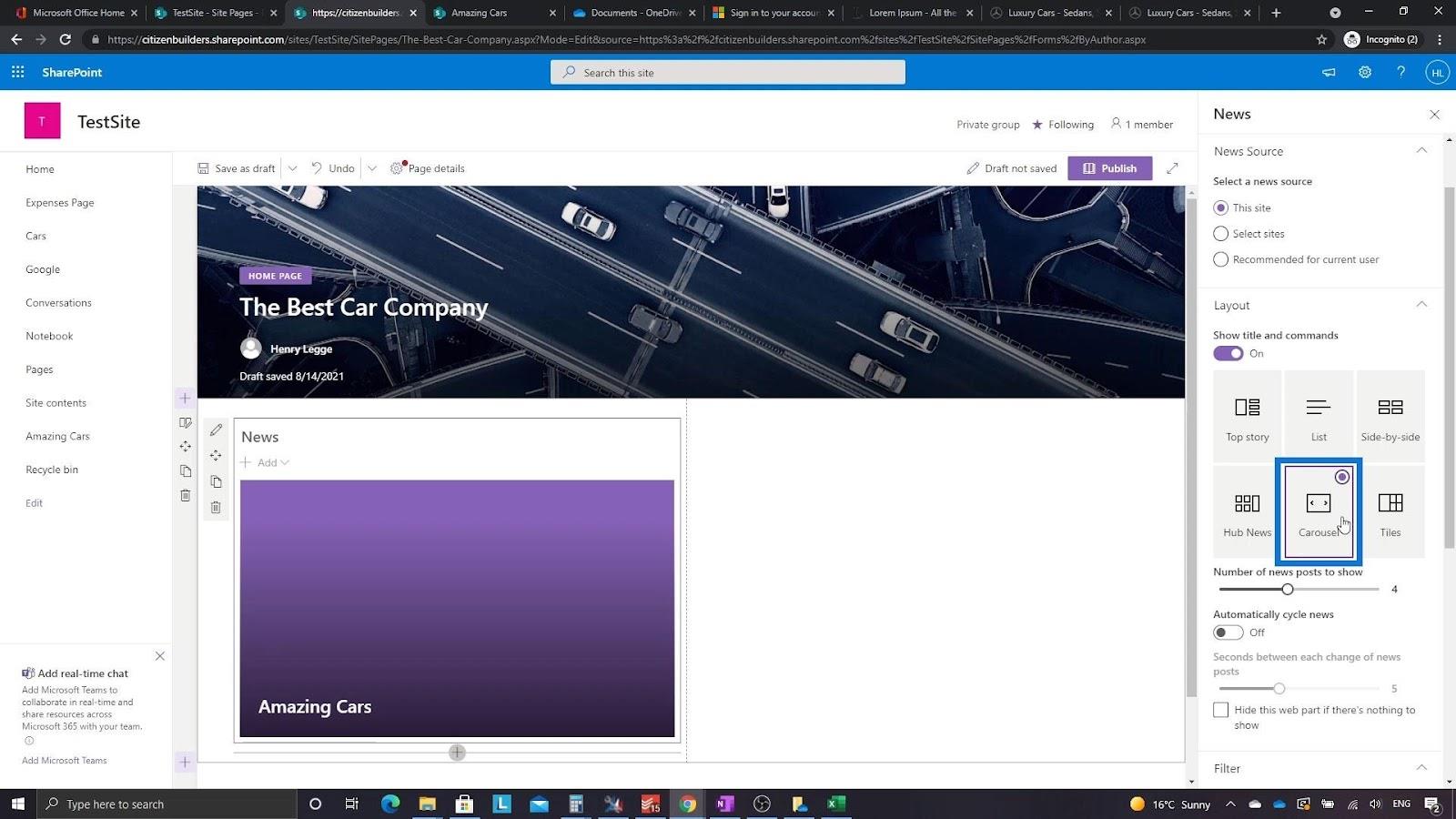
Podemos elegir entre varios diseños para esta parte. En este ejemplo, seleccionemos Carrusel.

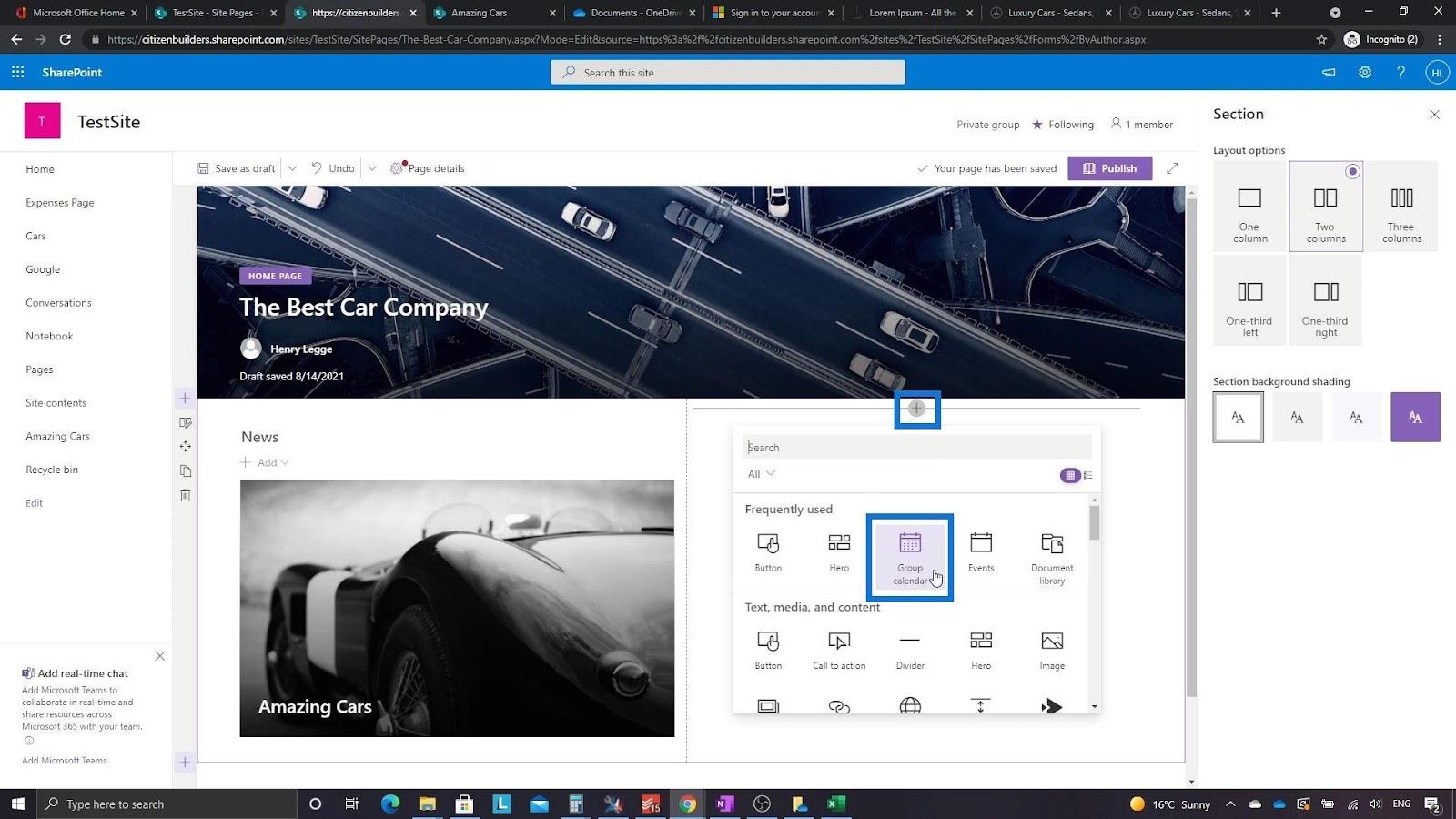
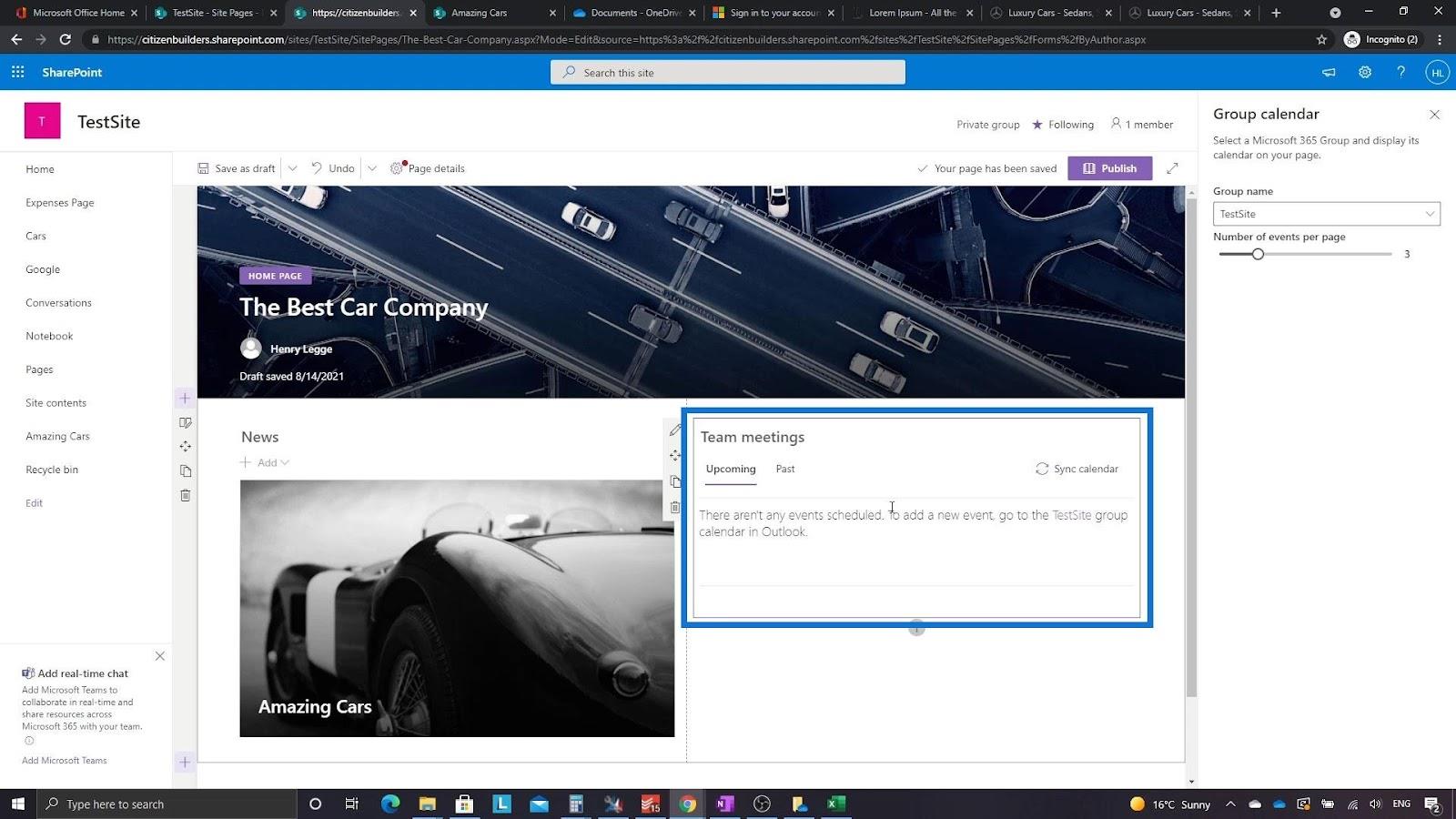
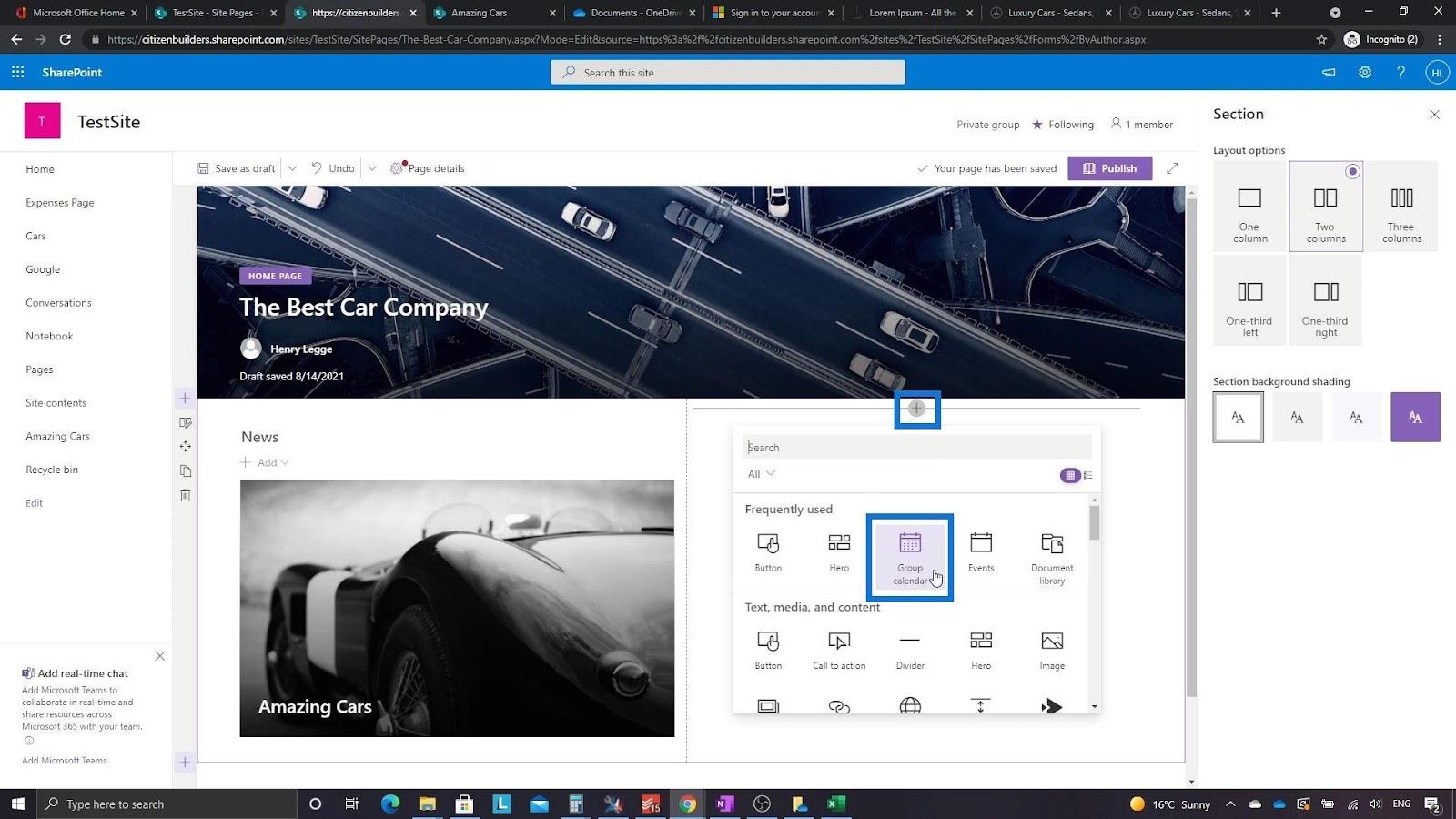
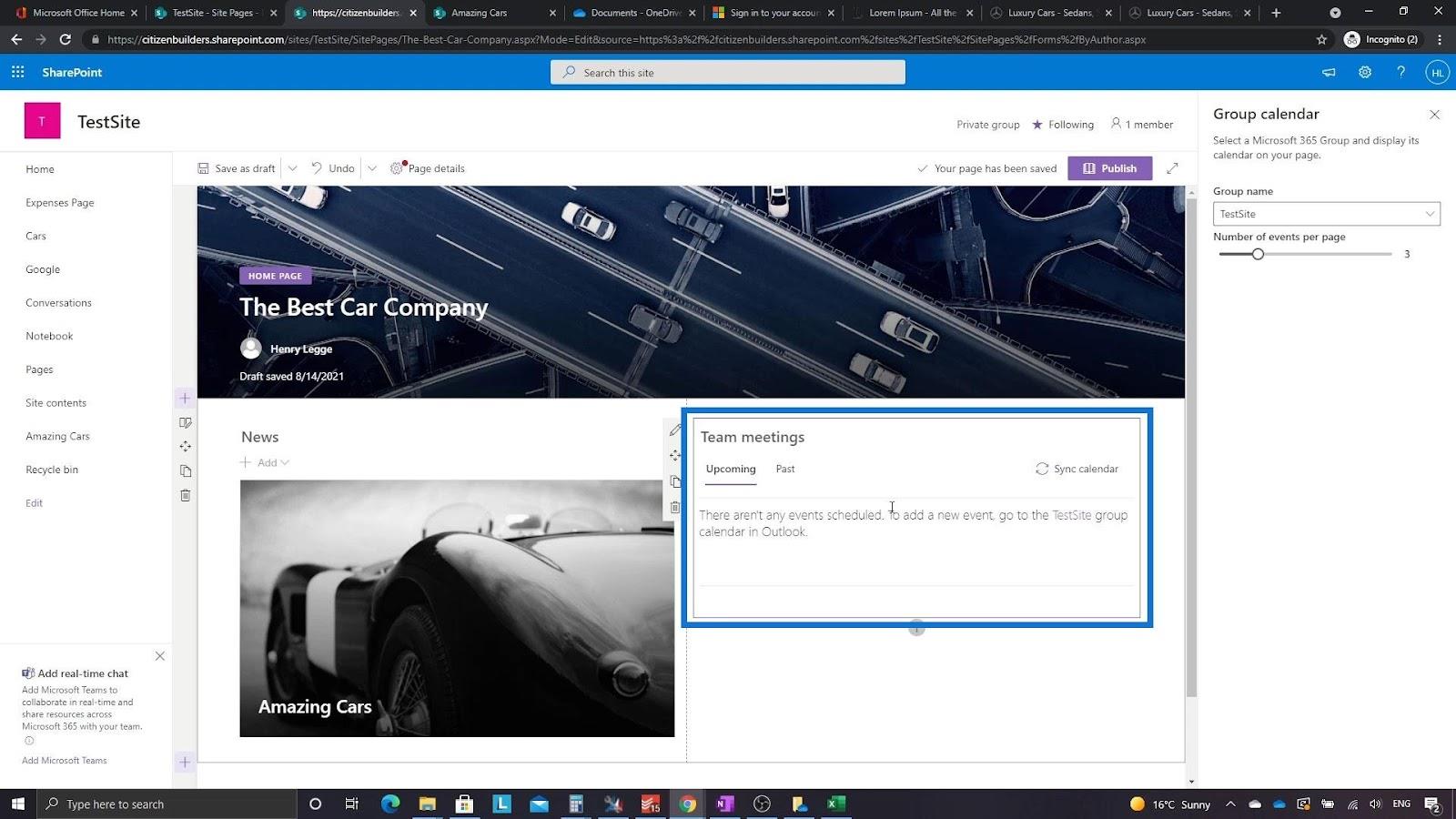
Para la segunda columna, hagamos clic en el ícono más nuevamente para agregar un calendario de grupo .

Si tenemos reuniones configuradas en nuestro calendario, mostrará esas reuniones en esta columna.

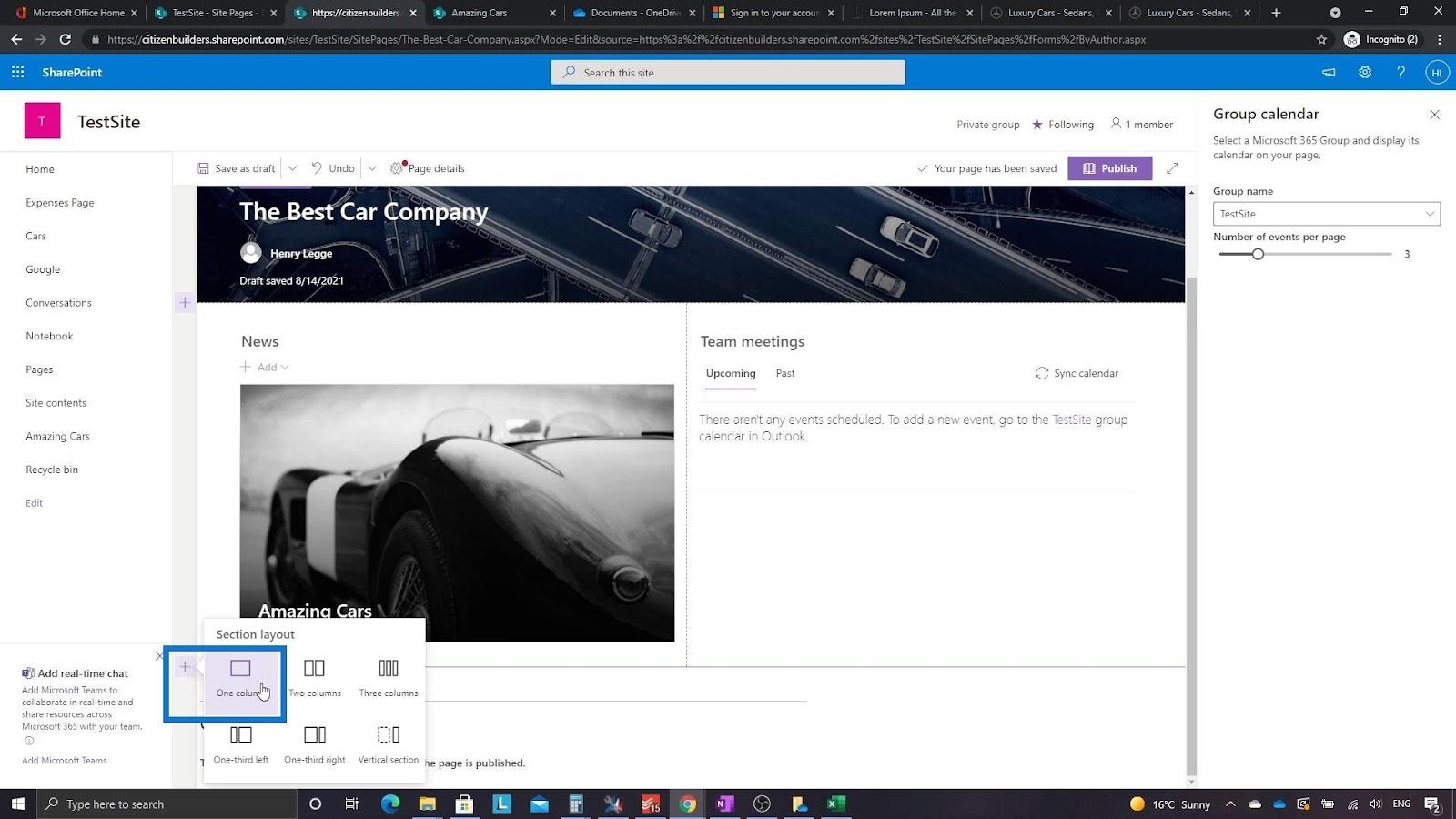
Agreguemos otra columna para la sección de enlaces.

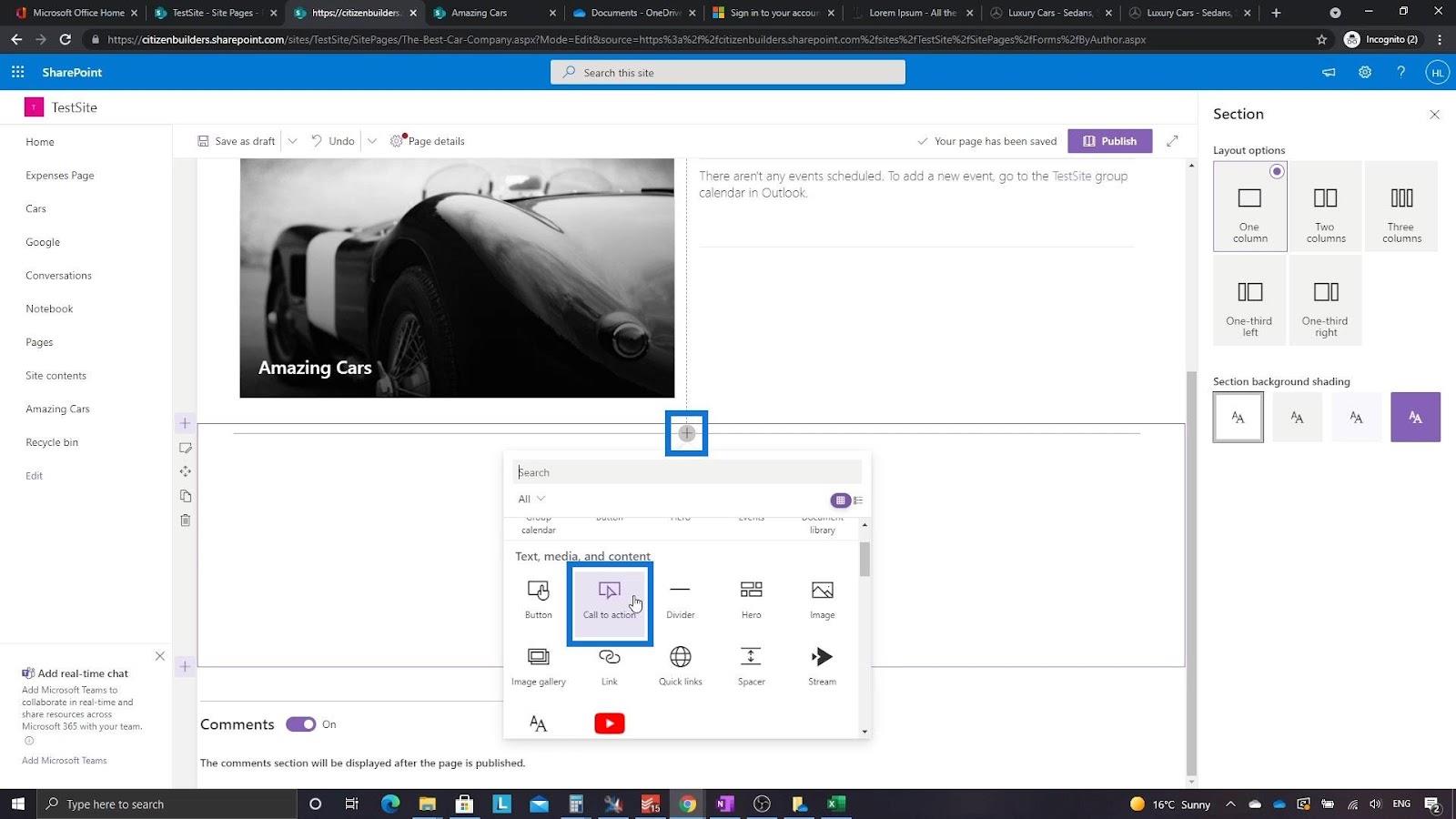
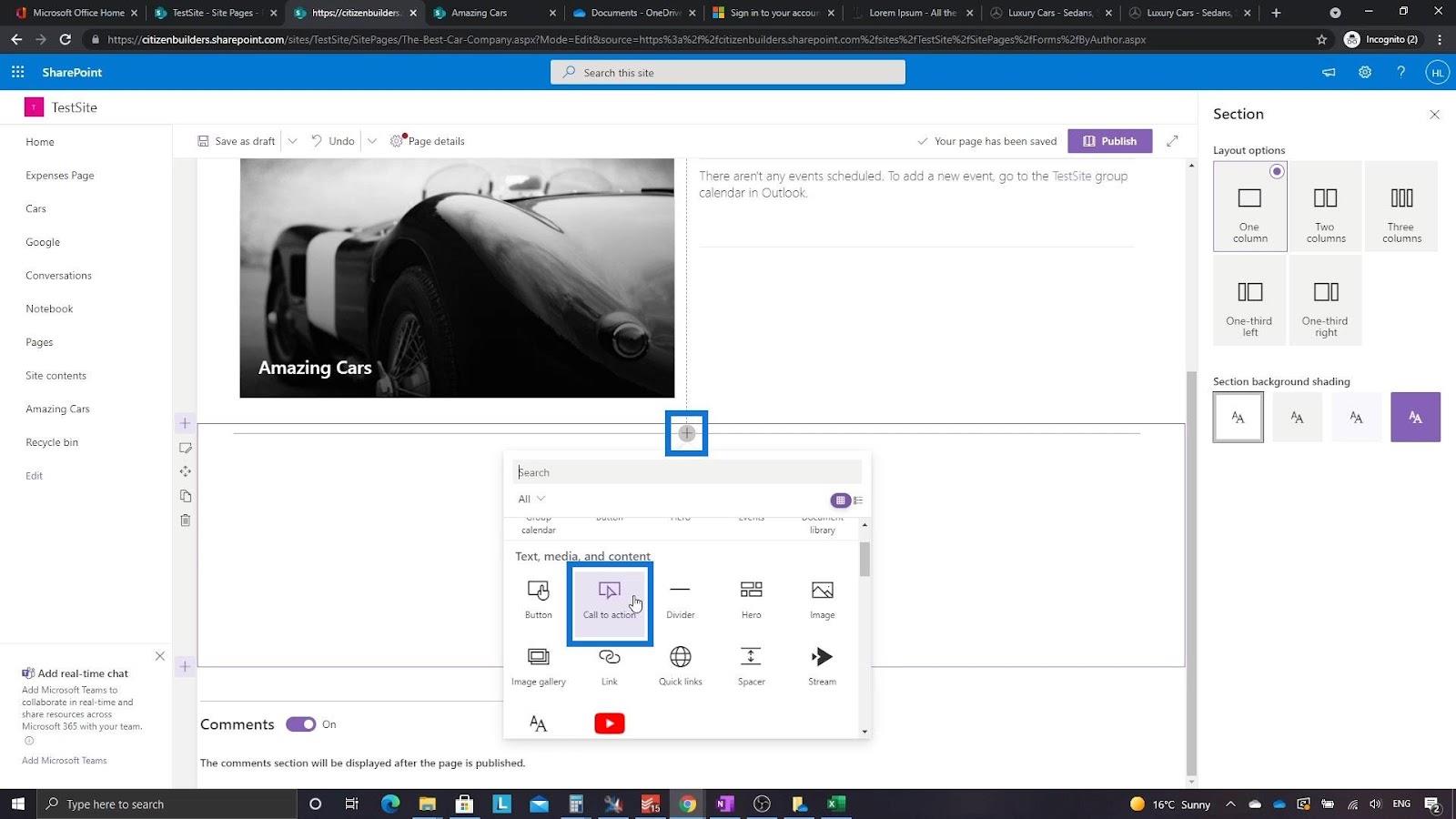
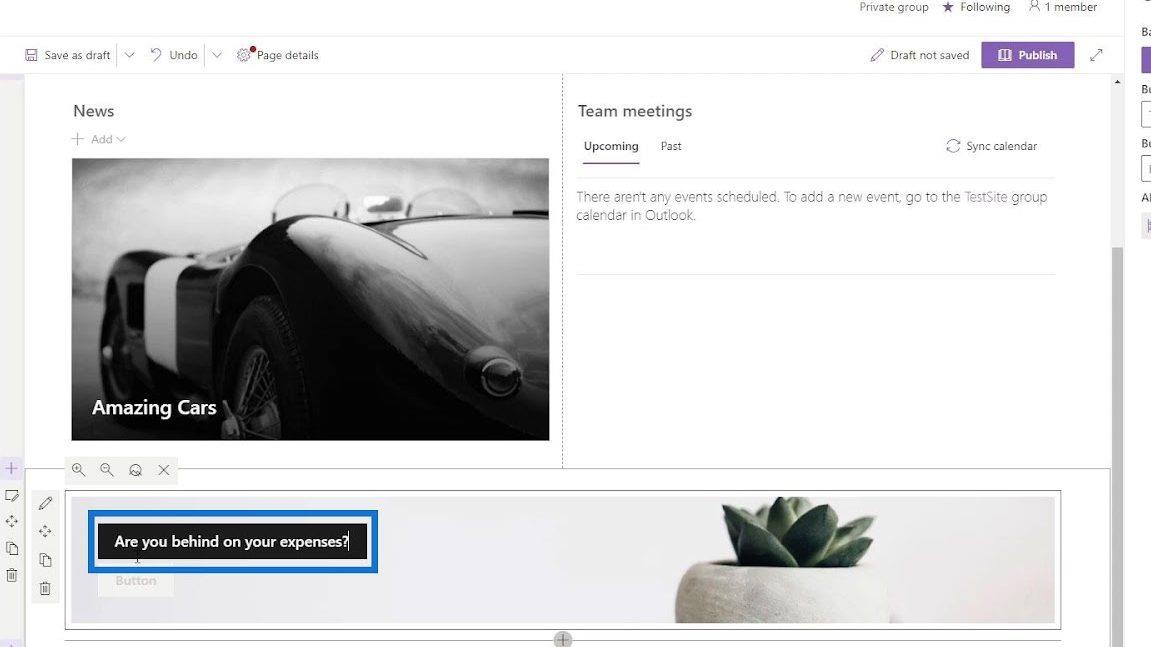
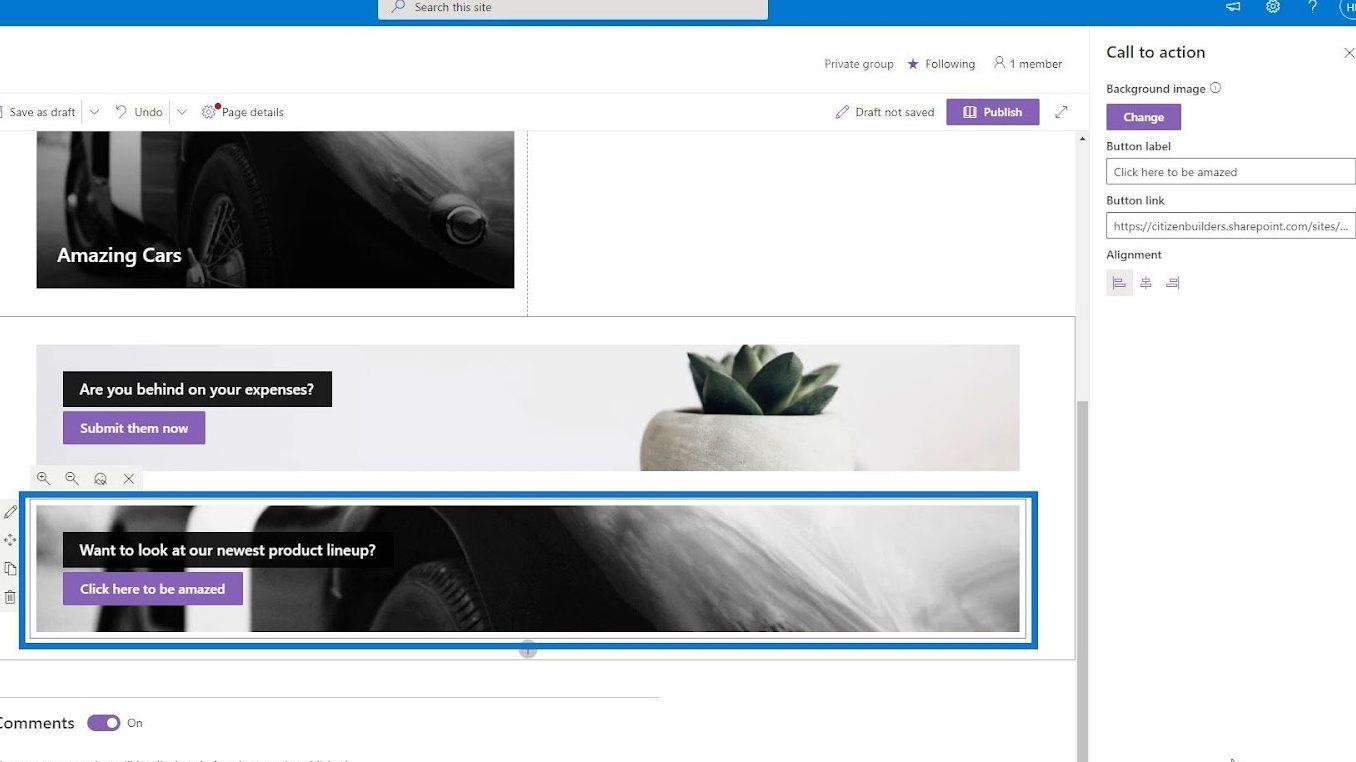
Además, agreguemos una llamada a la acción en esta columna.

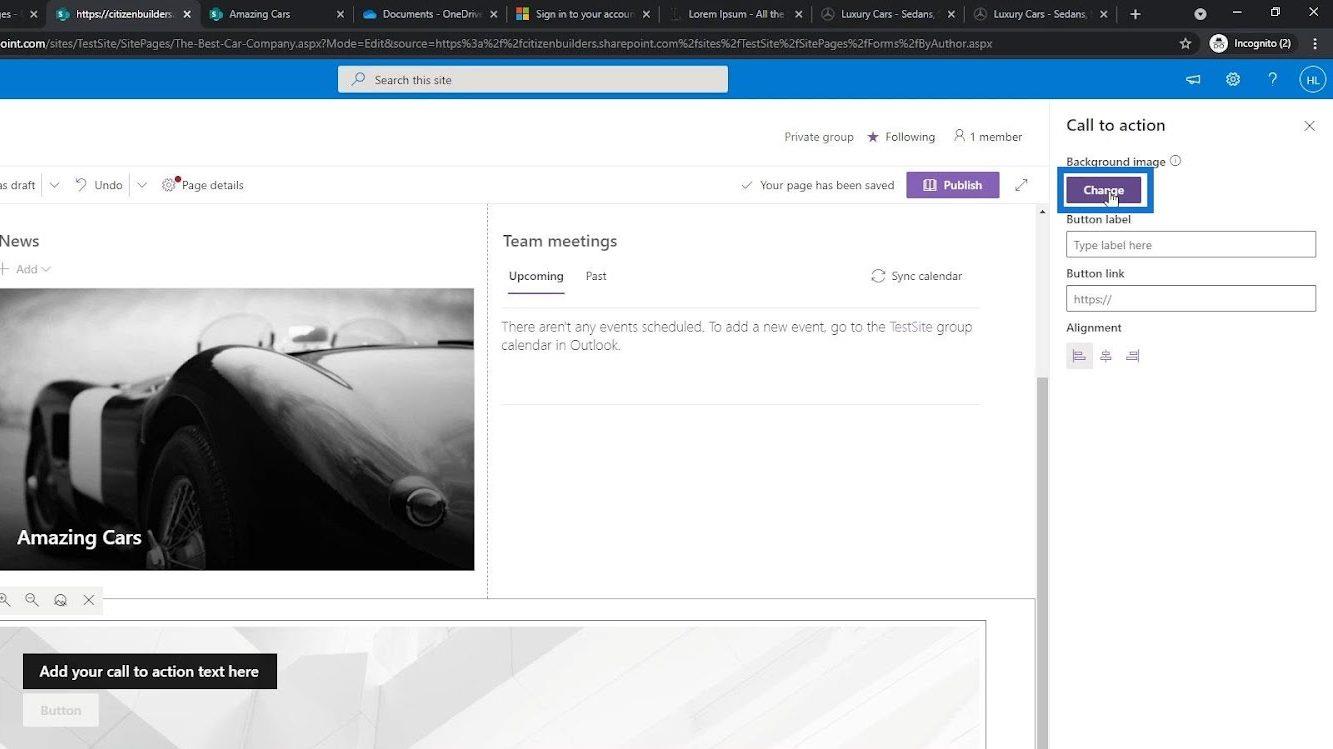
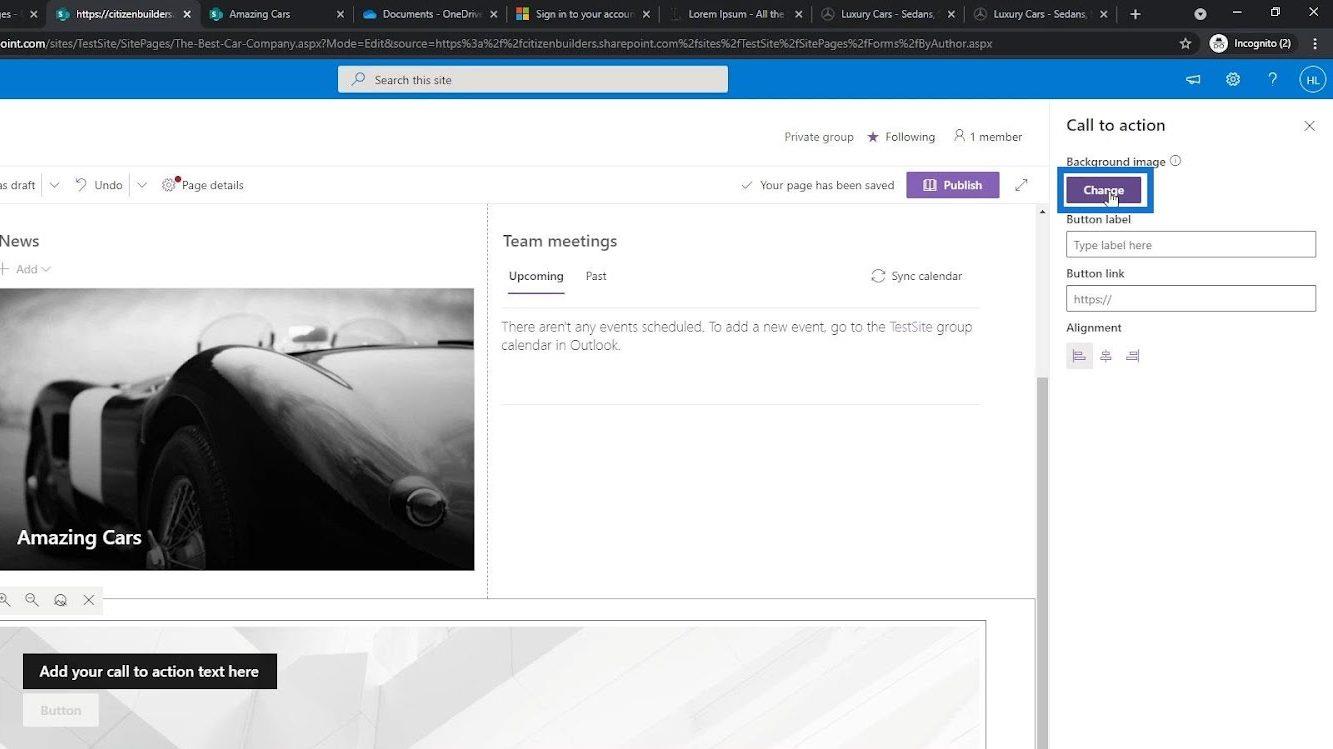
Podemos cambiar la imagen de fondo de esta sección haciendo clic en el botón Cambiar en el panel lateral derecho.

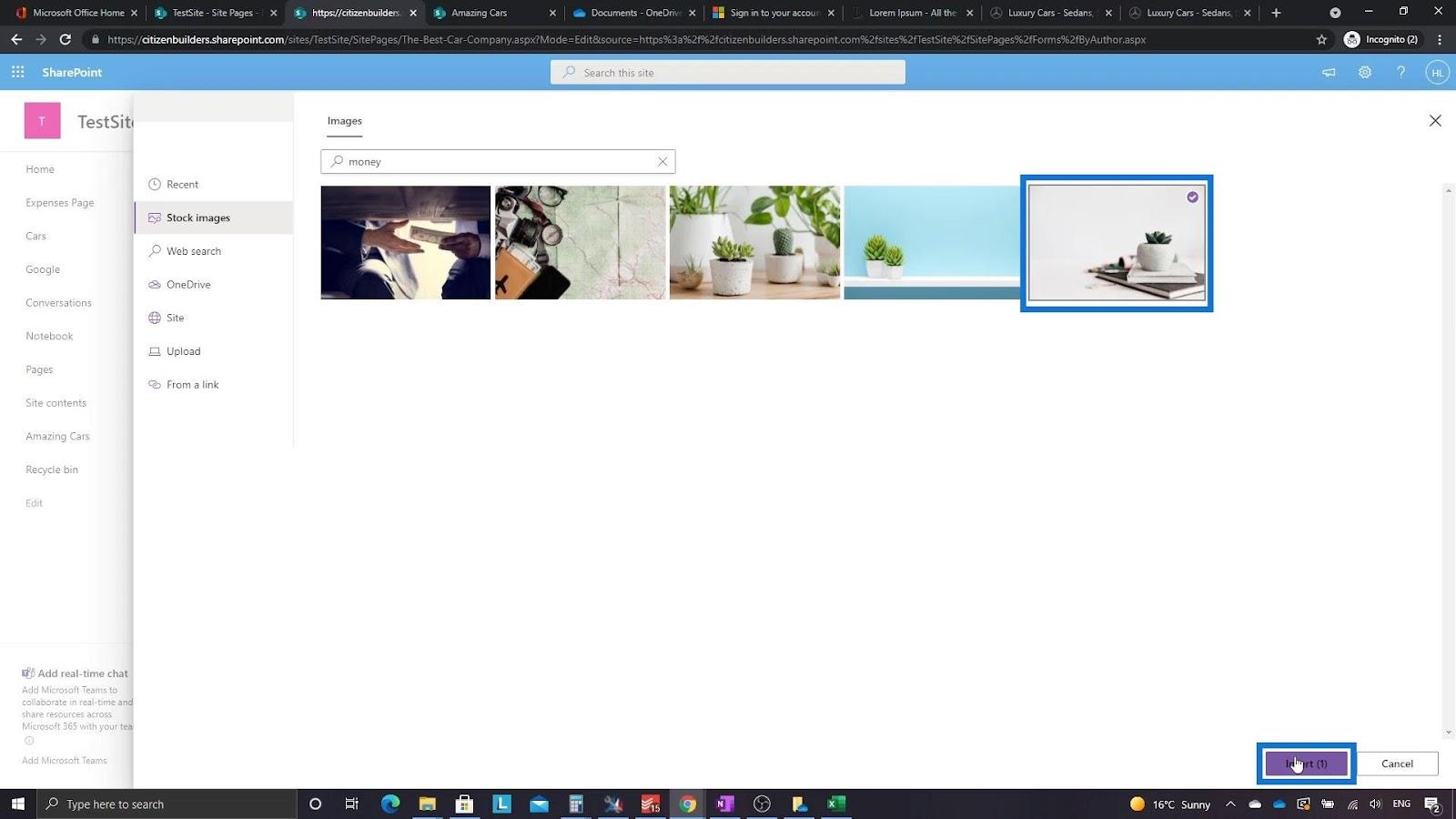
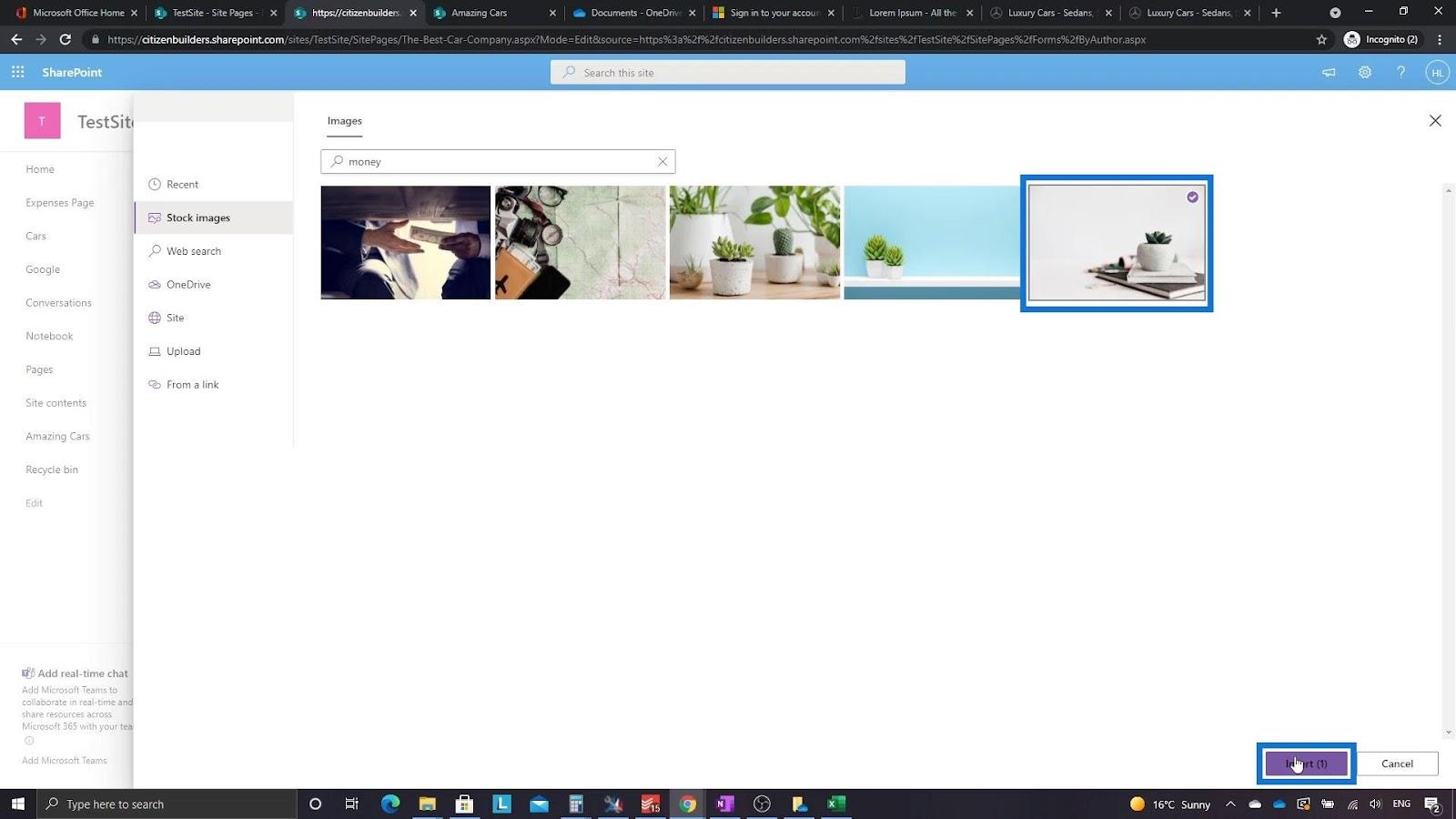
Luego, busquemos imágenes debajo de Imágenes de archivo nuevamente. En mi caso busqué “ dinero ” porque quiero una imagen de fondo relacionada con los gastos. Seleccionemos la imagen que queremos y hagamos clic en el botón Insertar .

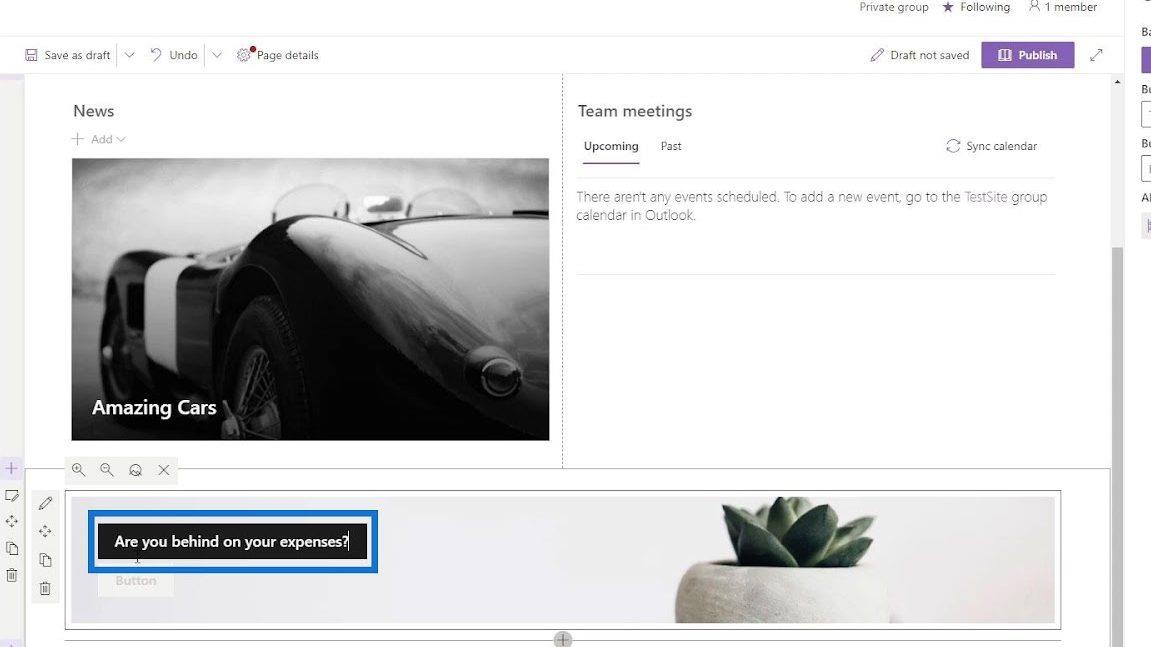
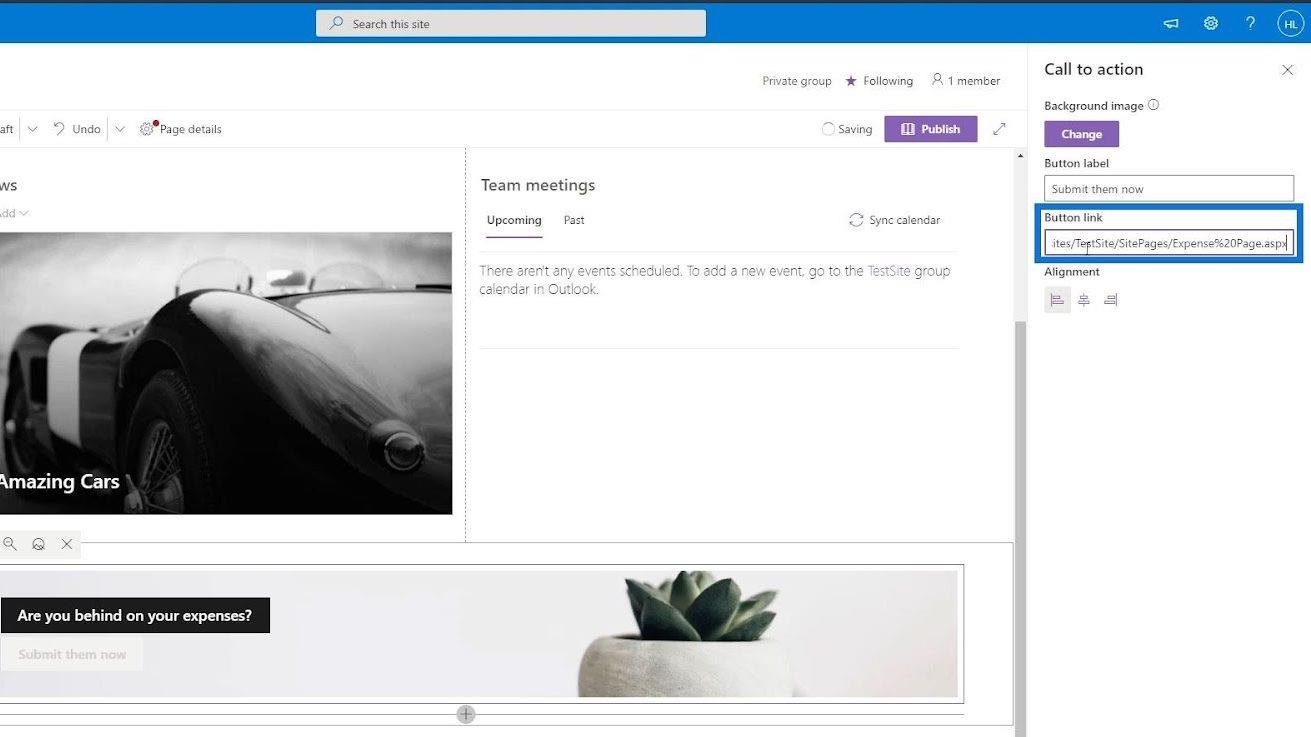
Escribamos la llamada a la acción. Para este ejemplo, escribiremos "¿ Está atrasado en sus gastos ?".

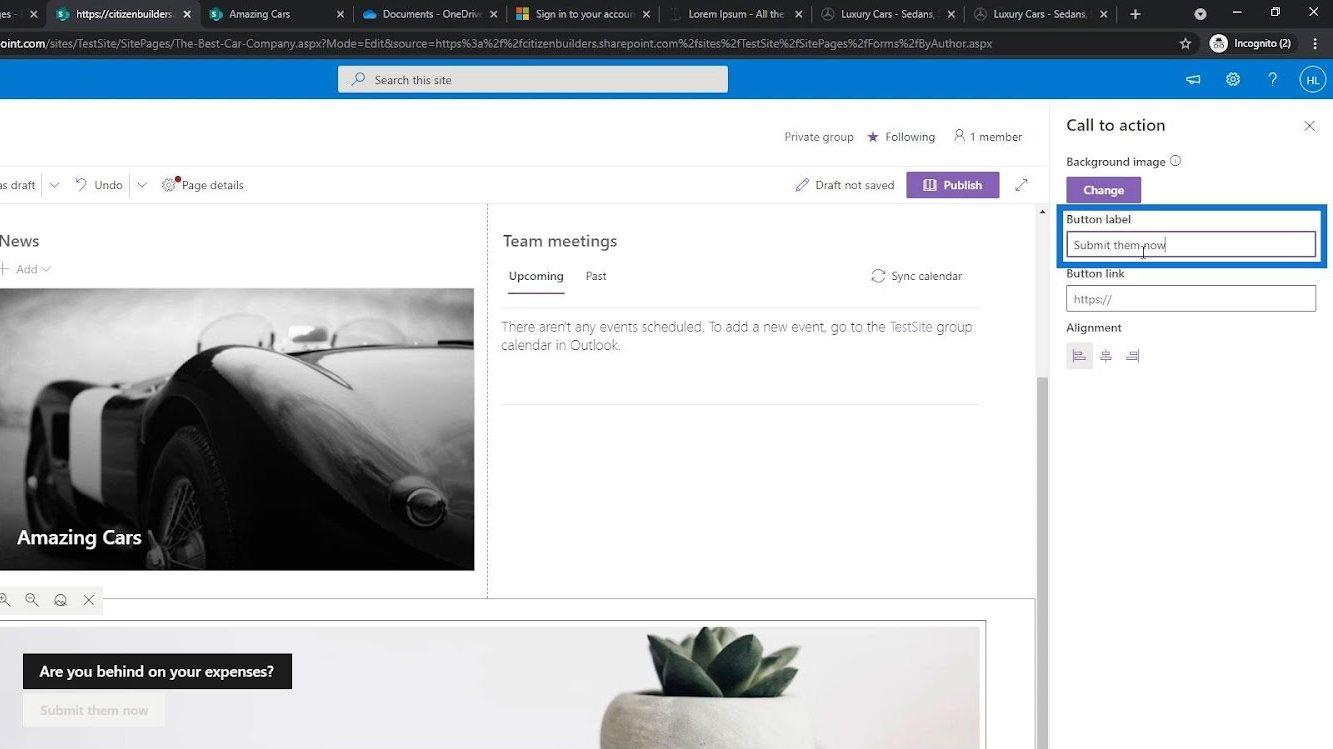
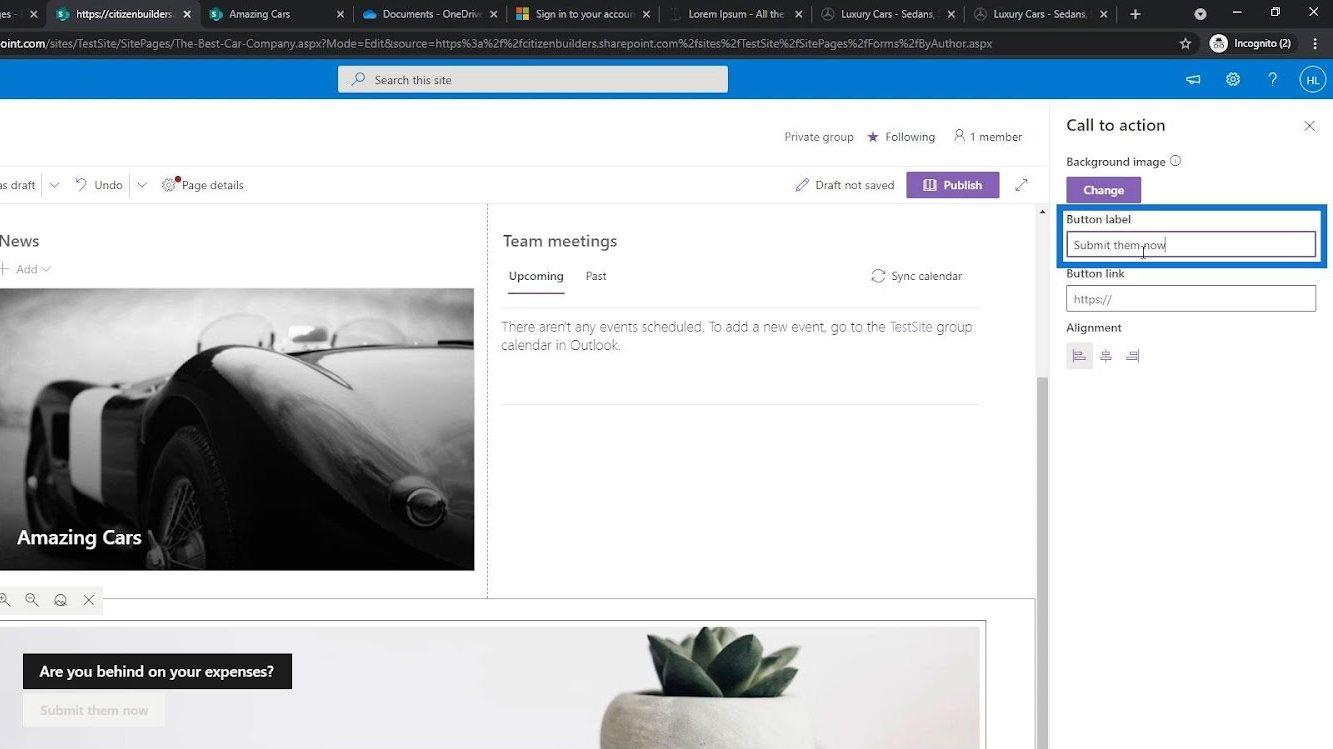
Para la etiqueta del botón, escribamos " Enviarlos ahora ".

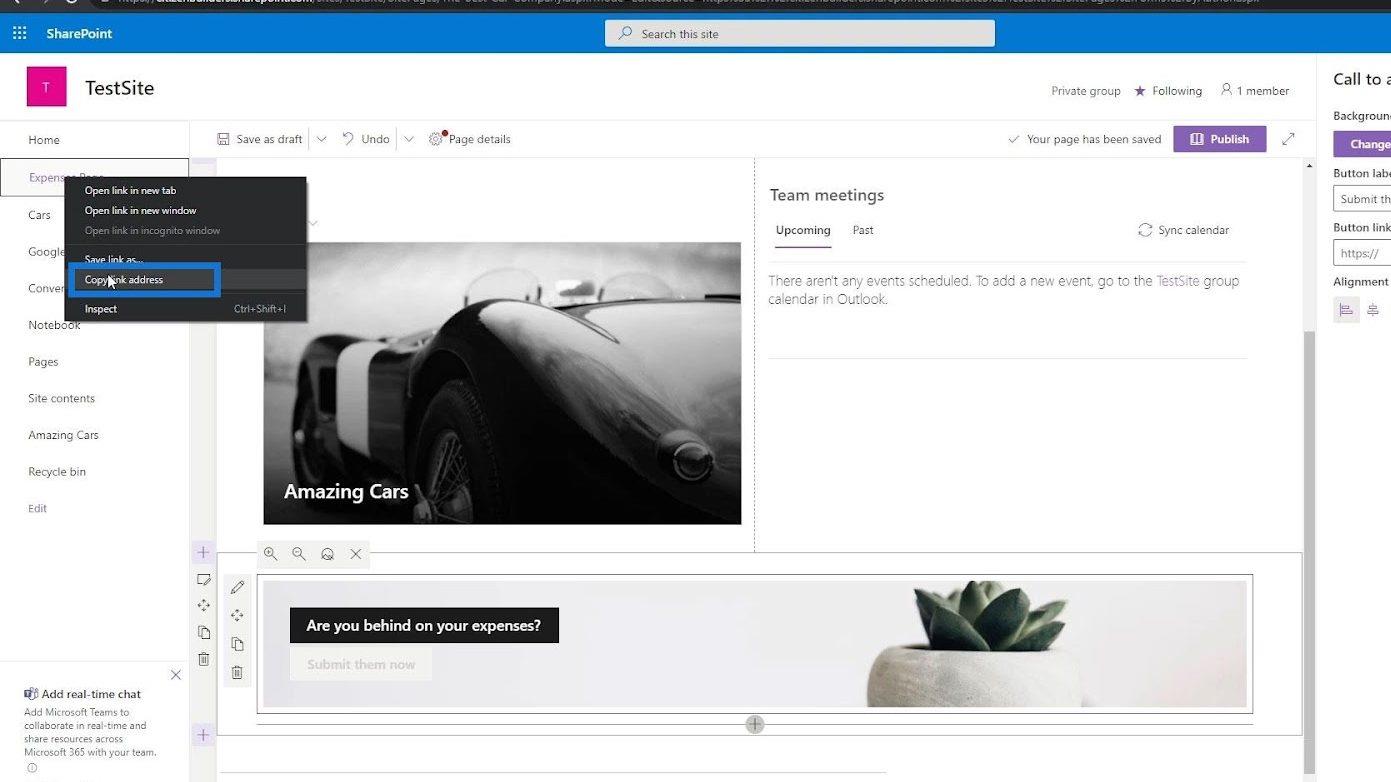
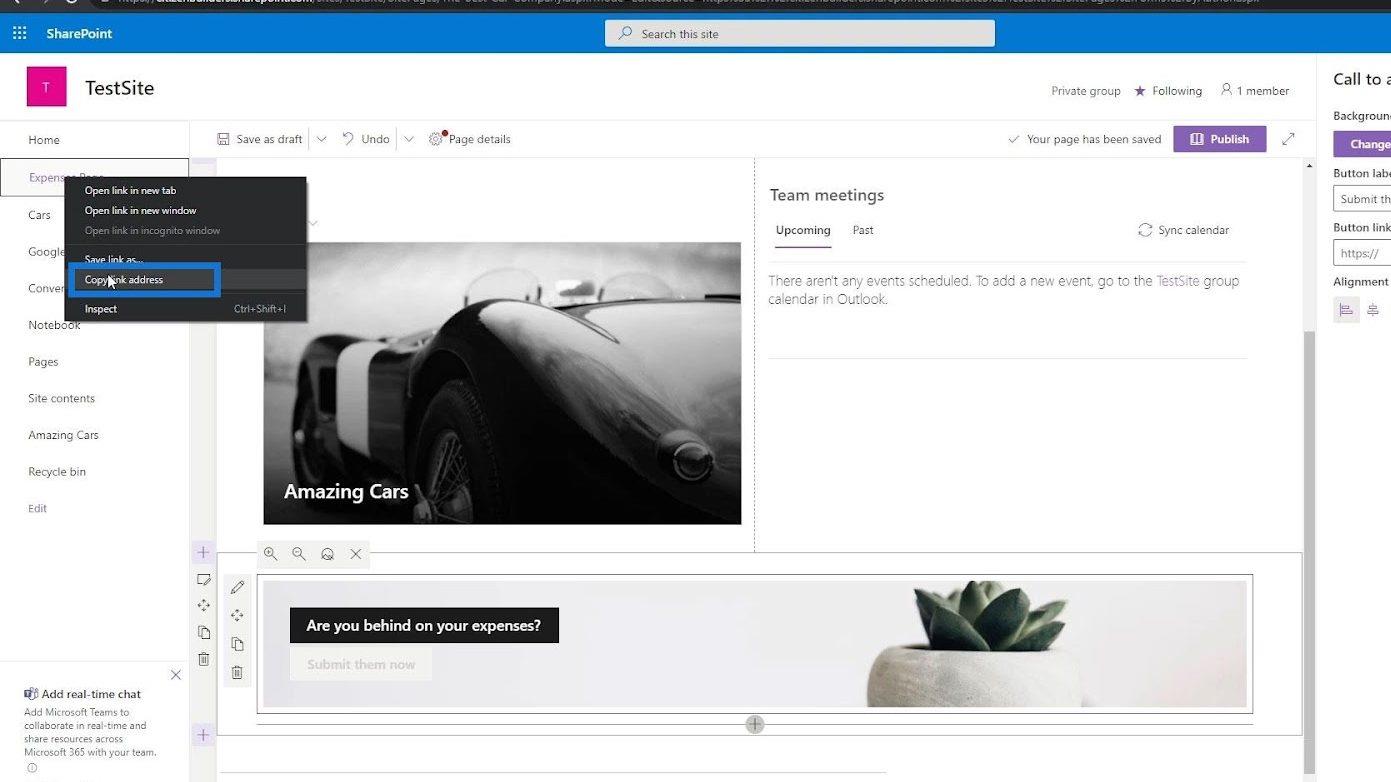
El enlace debe llevarnos a la página de Gastos . Entonces, hagamos clic derecho en la página Gastos y hagamos clic en " Copiar dirección de enlace ".

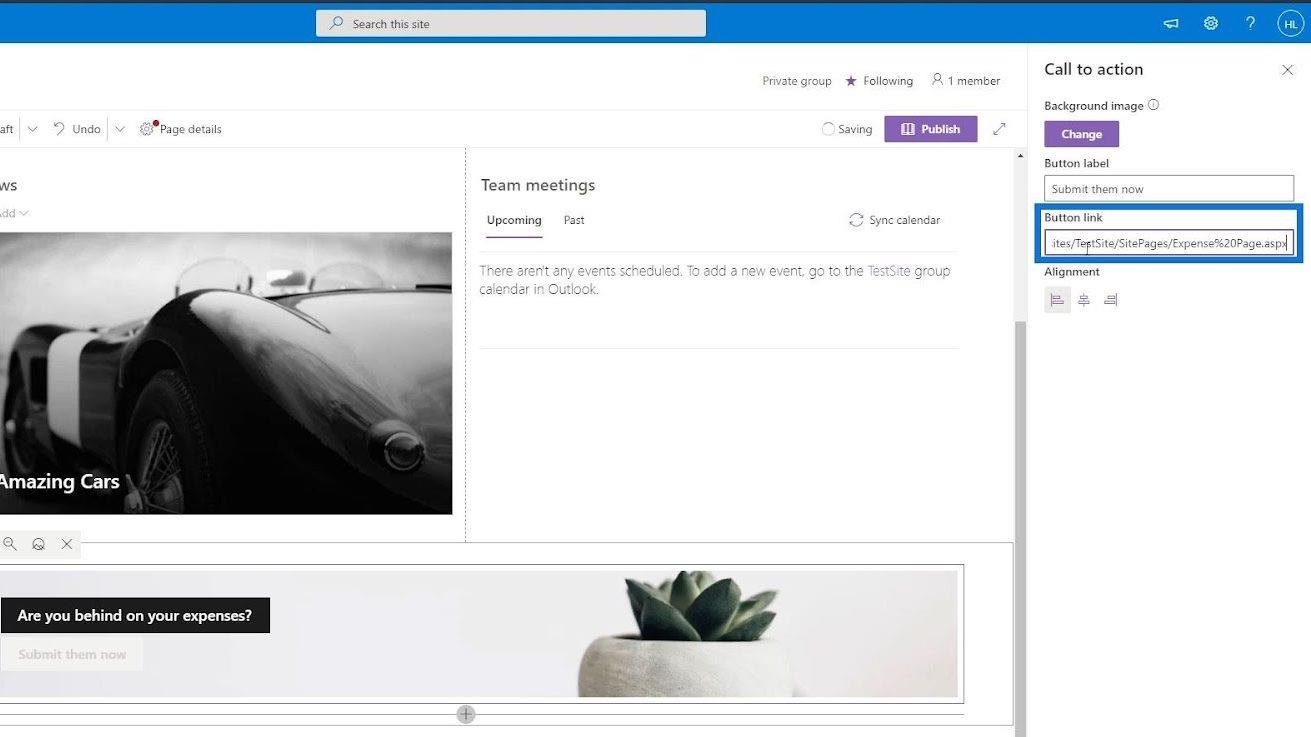
Pegue esa URL en el campo de enlace del botón.

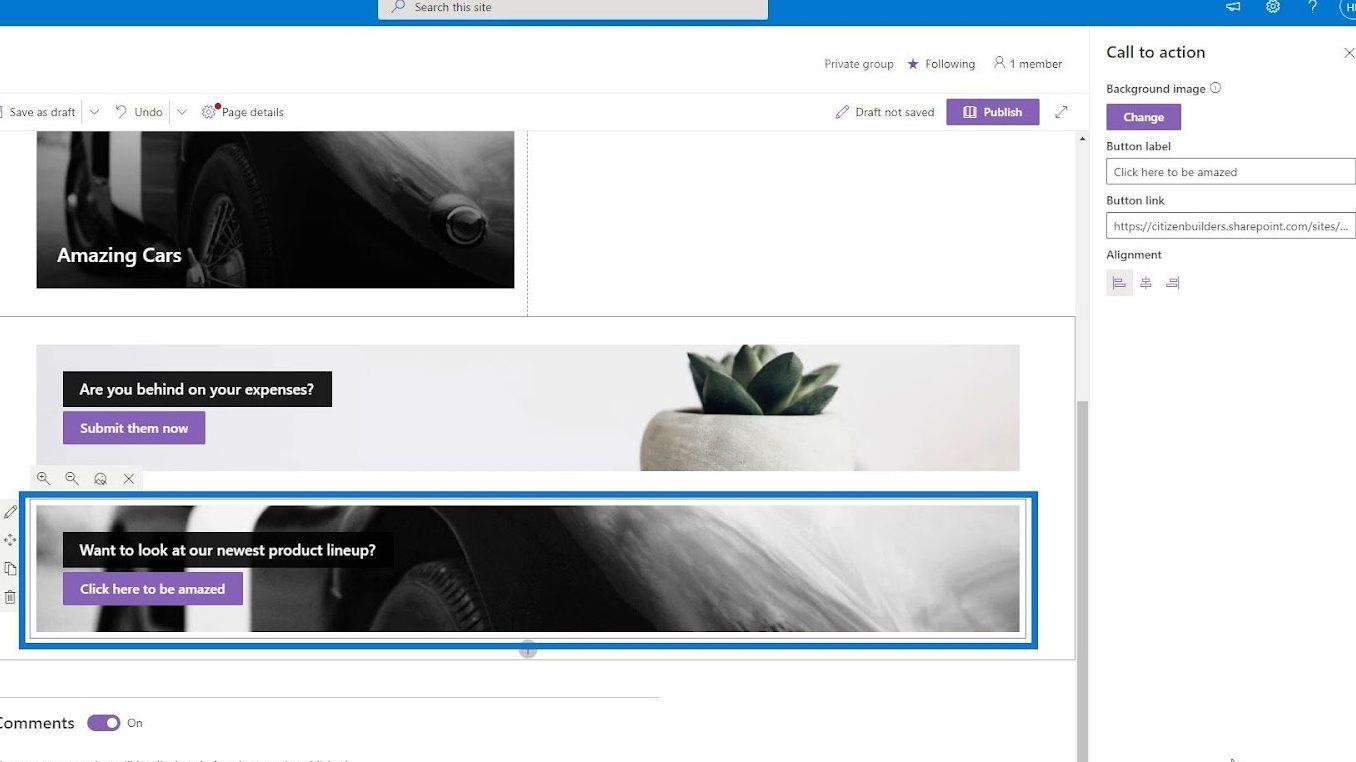
Siguiendo los mismos pasos, agregué otra llamada a la acción que redirigirá a los usuarios a la página de Amazing Cars .

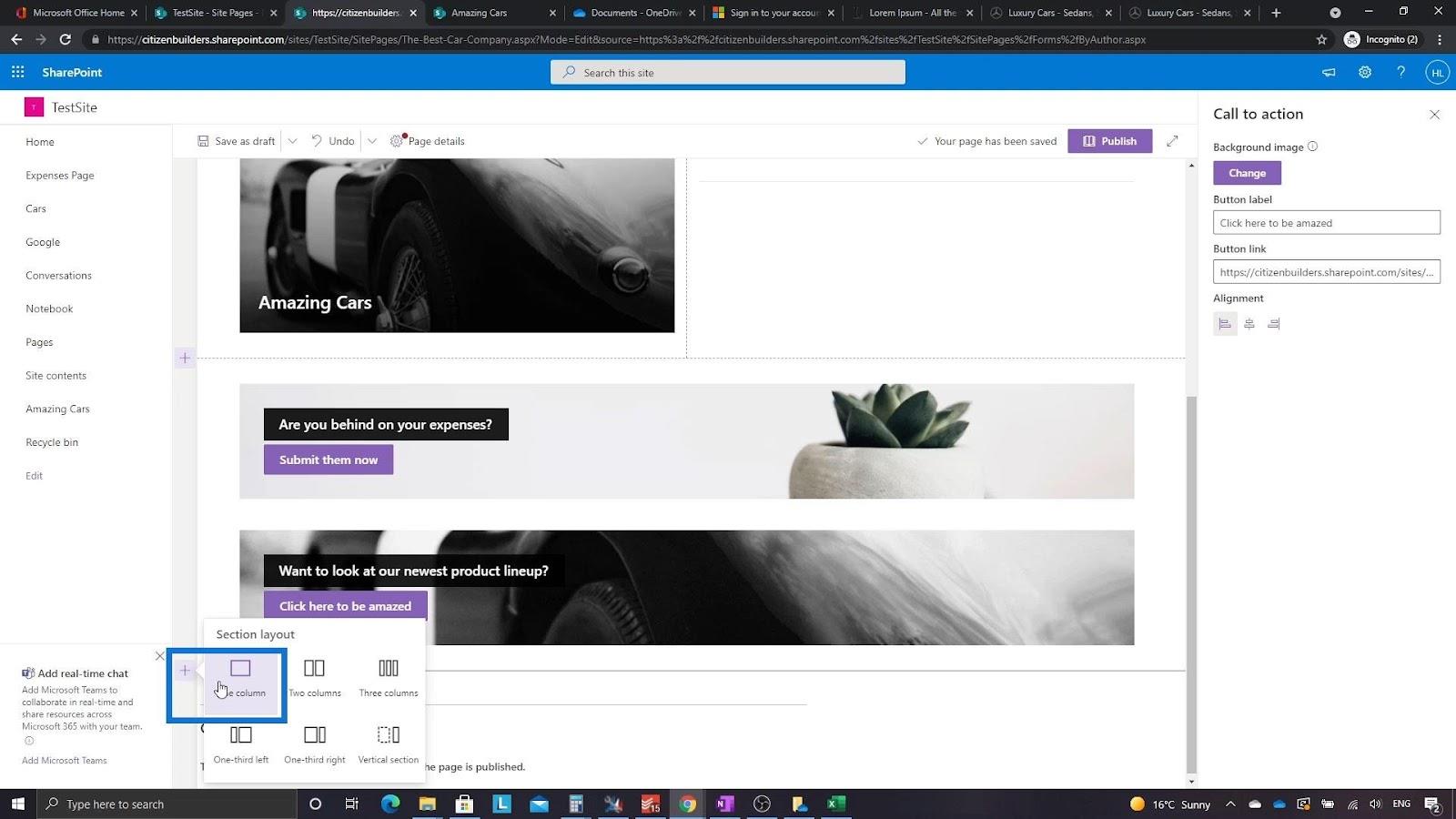
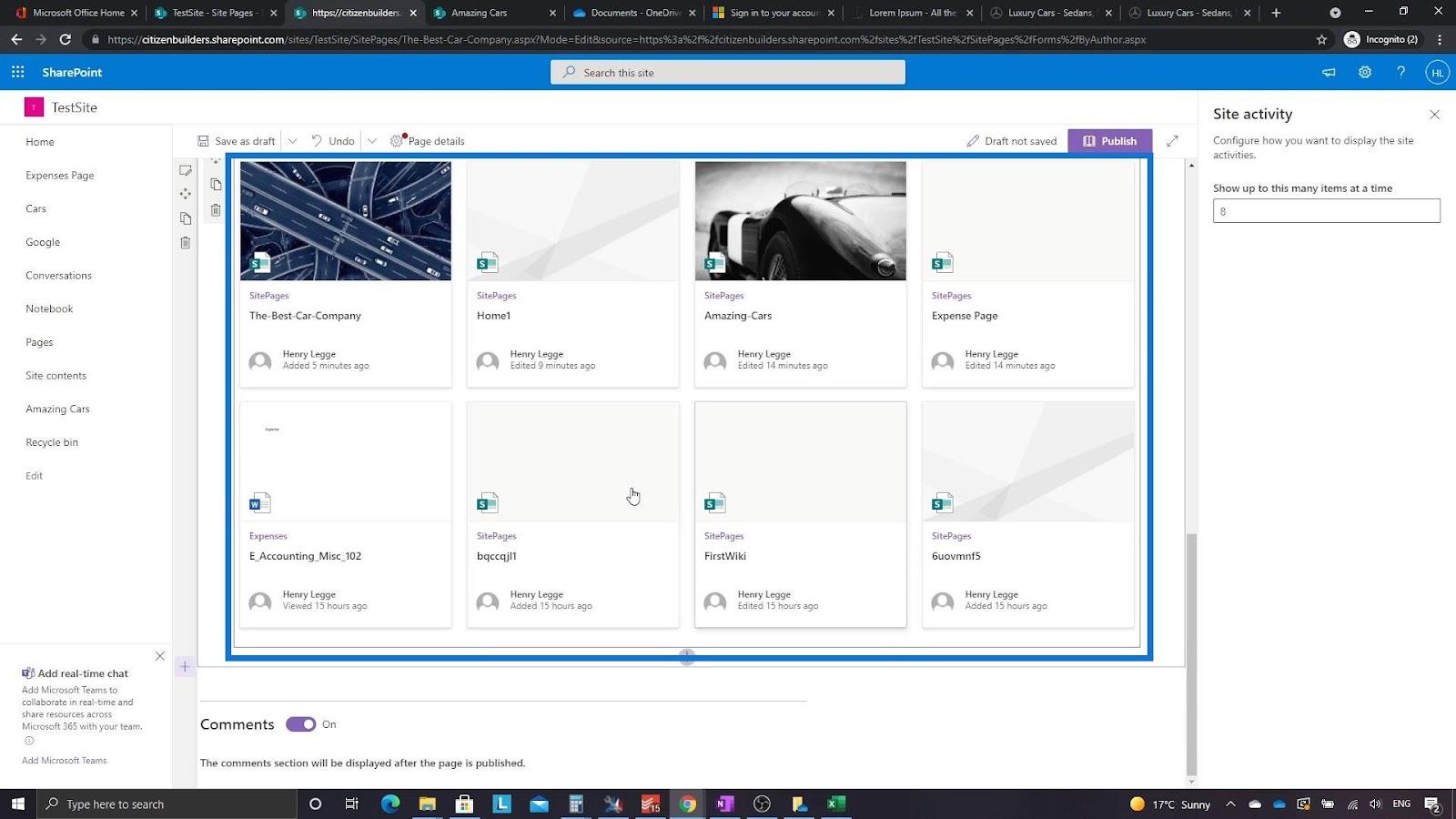
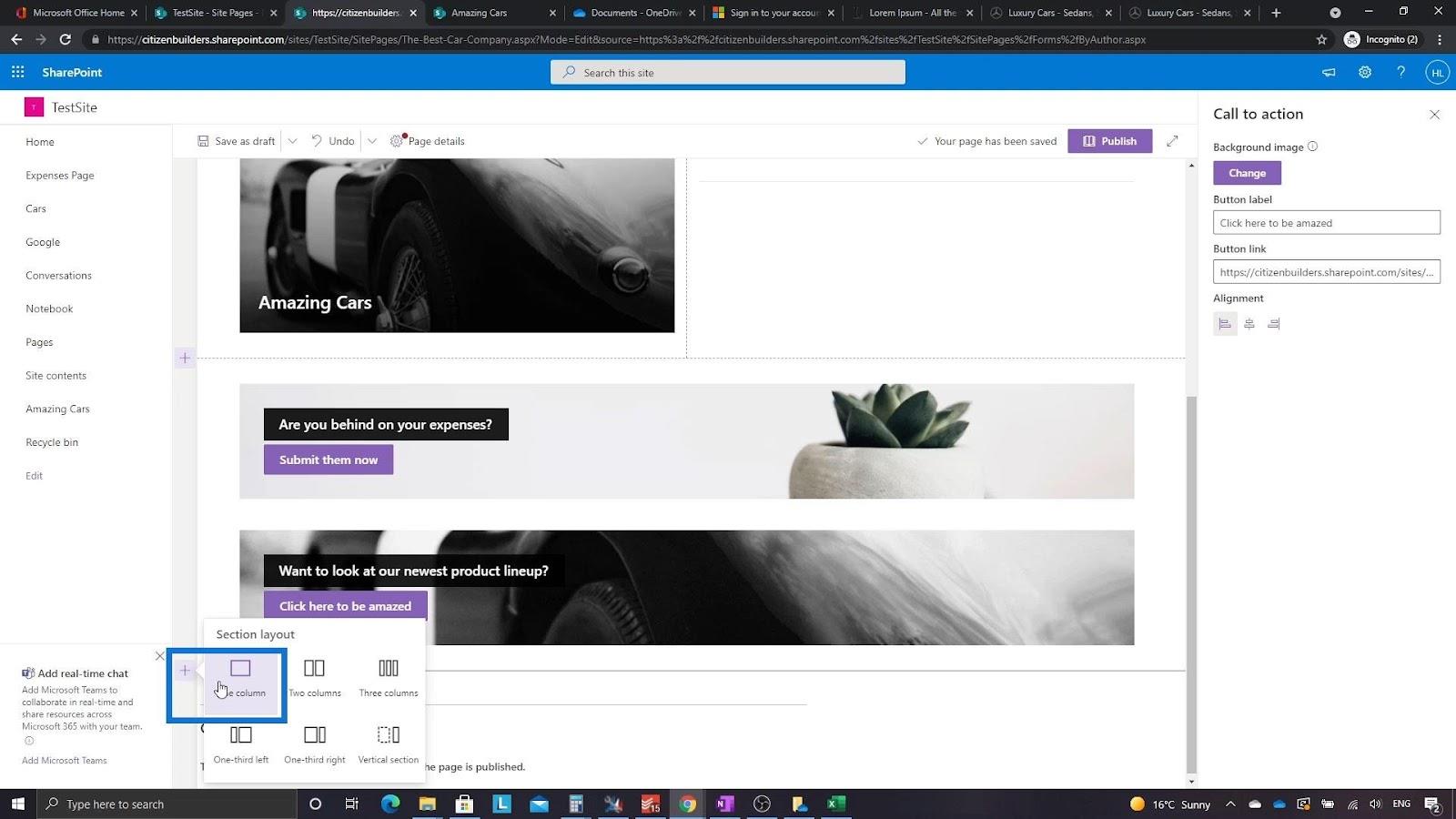
Agreguemos otra columna para la actividad más reciente.

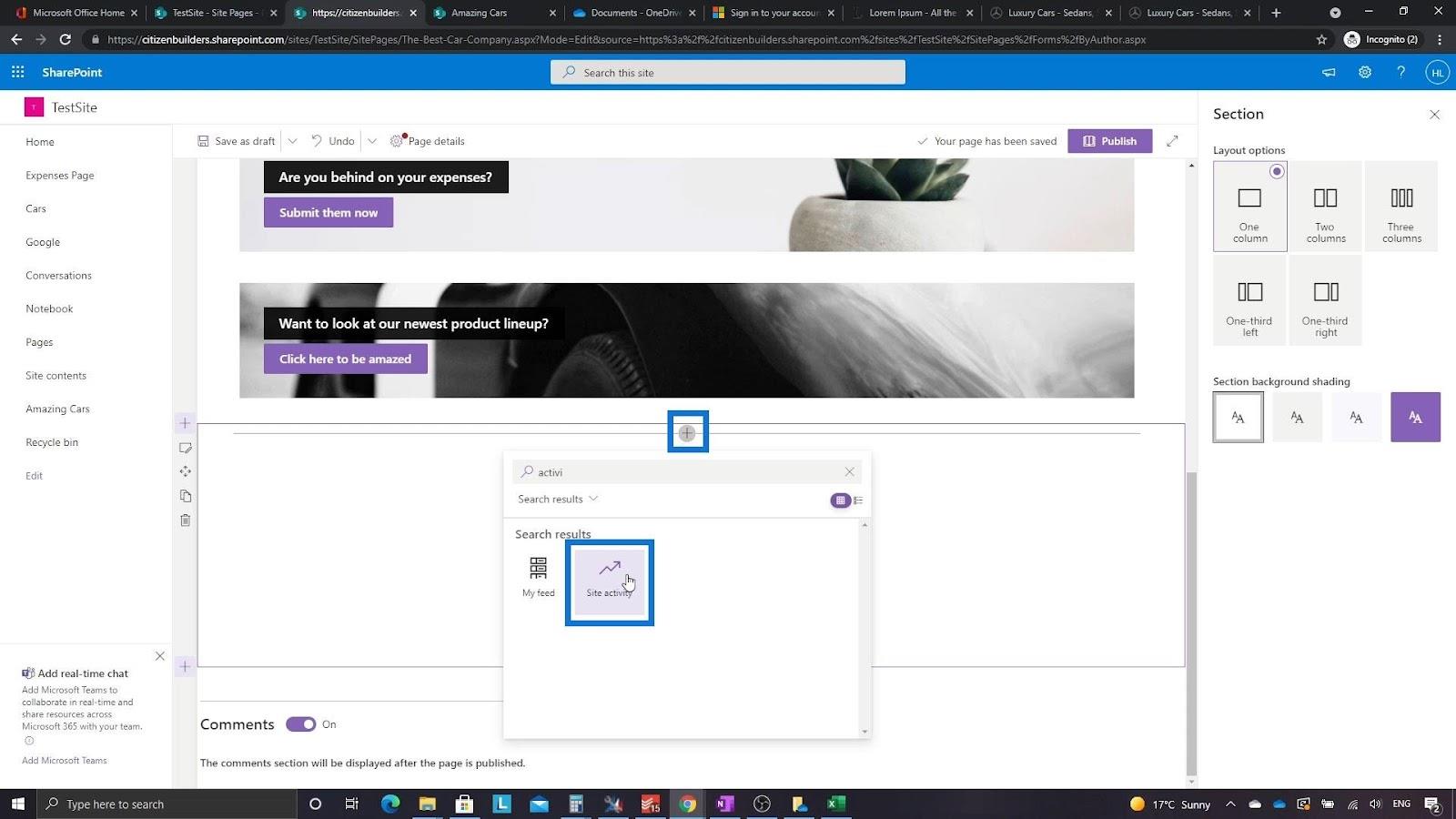
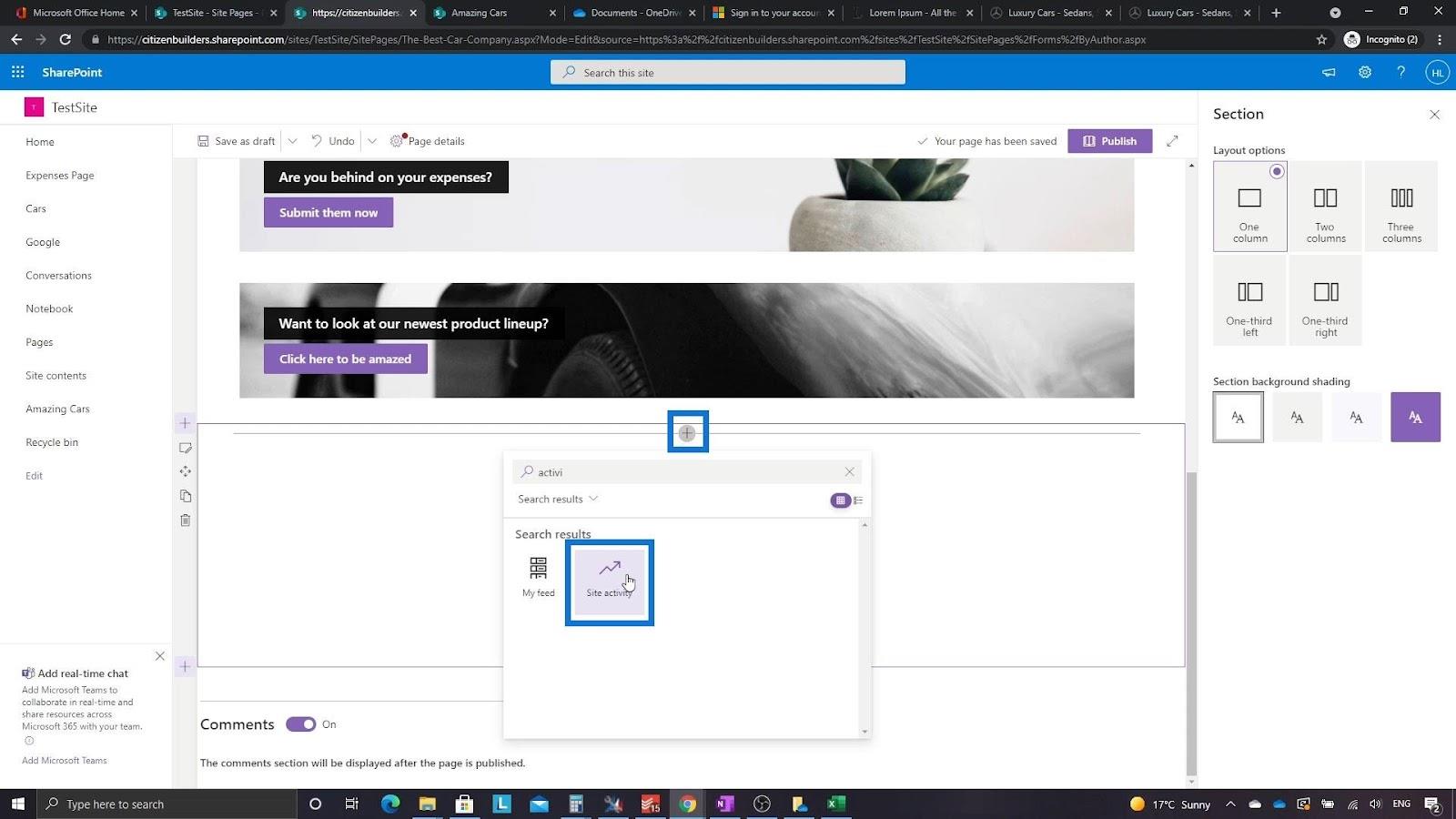
Para hacer eso, busquemos Actividad del sitio .

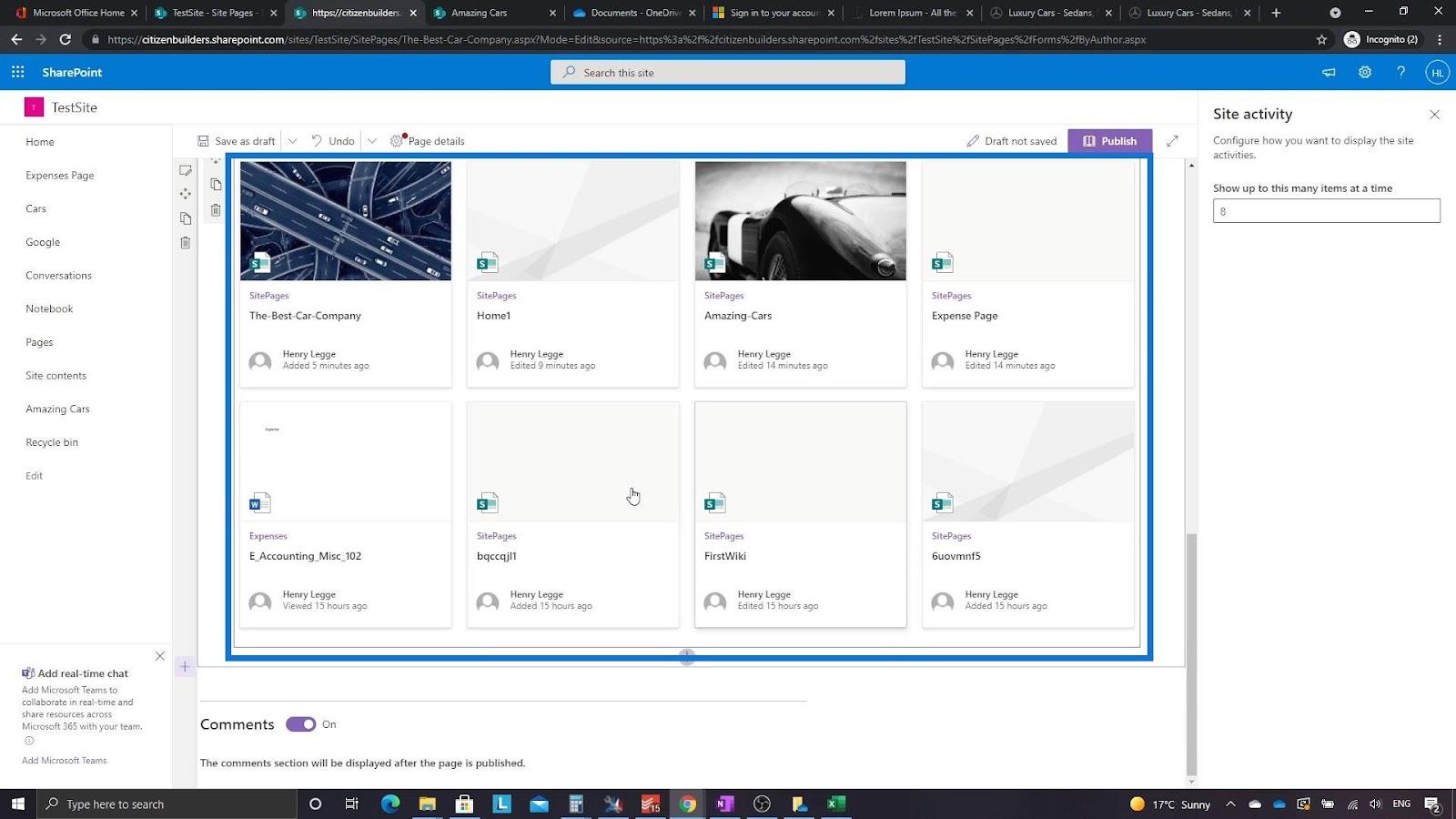
Luego mostrará las diferentes actividades en nuestro sitio.

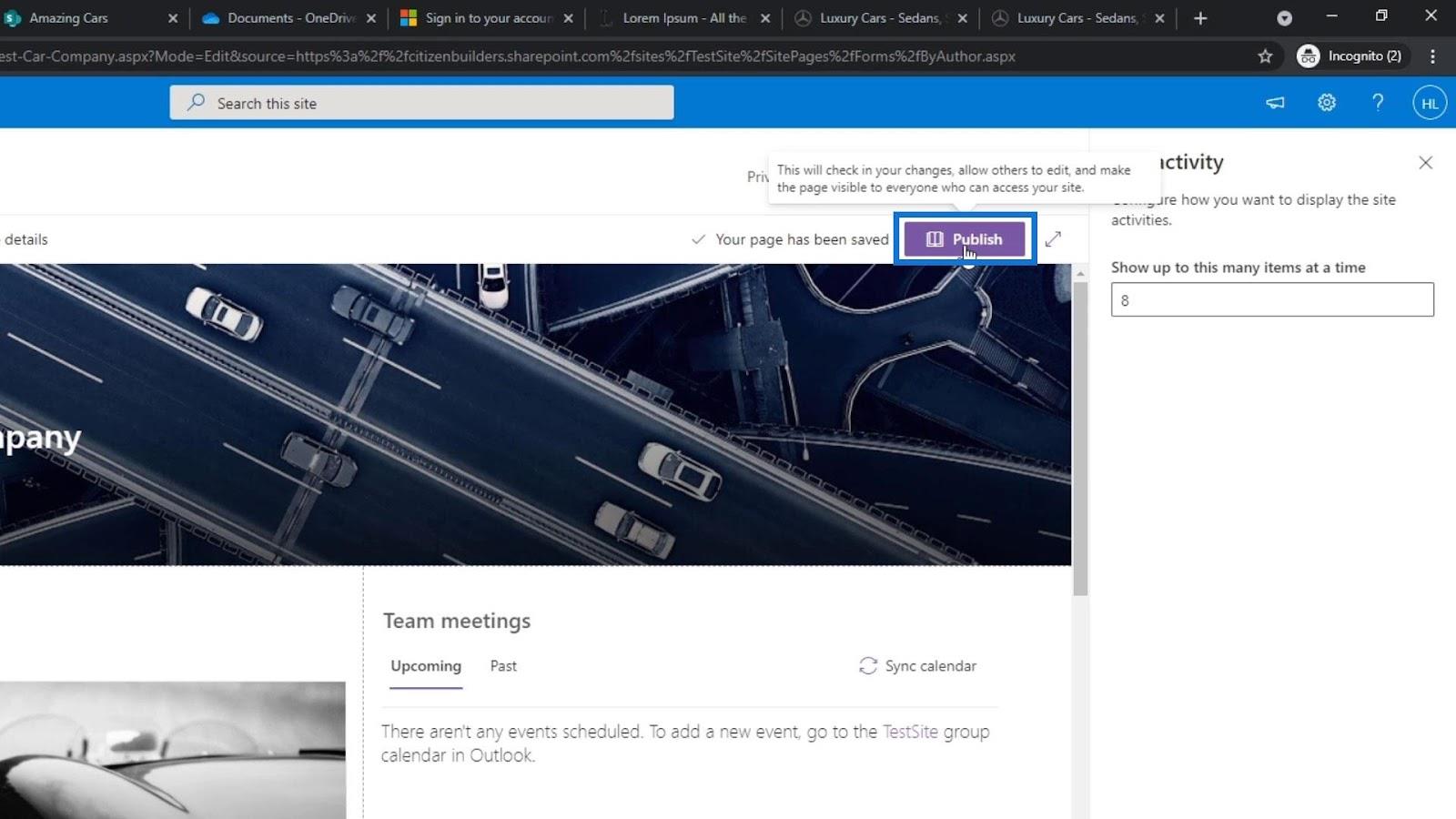
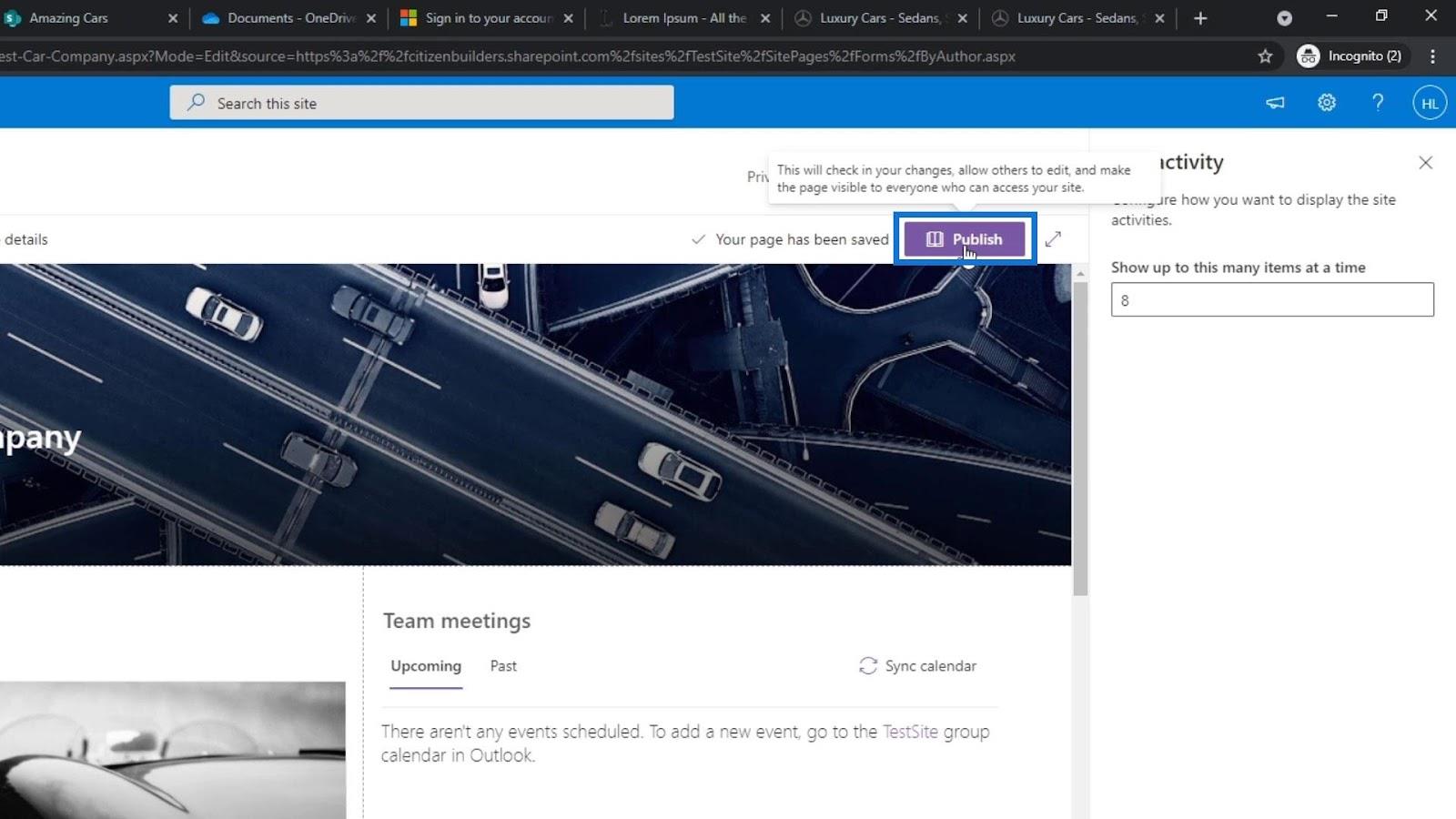
Cuando esté listo para que su público vea la página, haga clic en el botón Publicar .

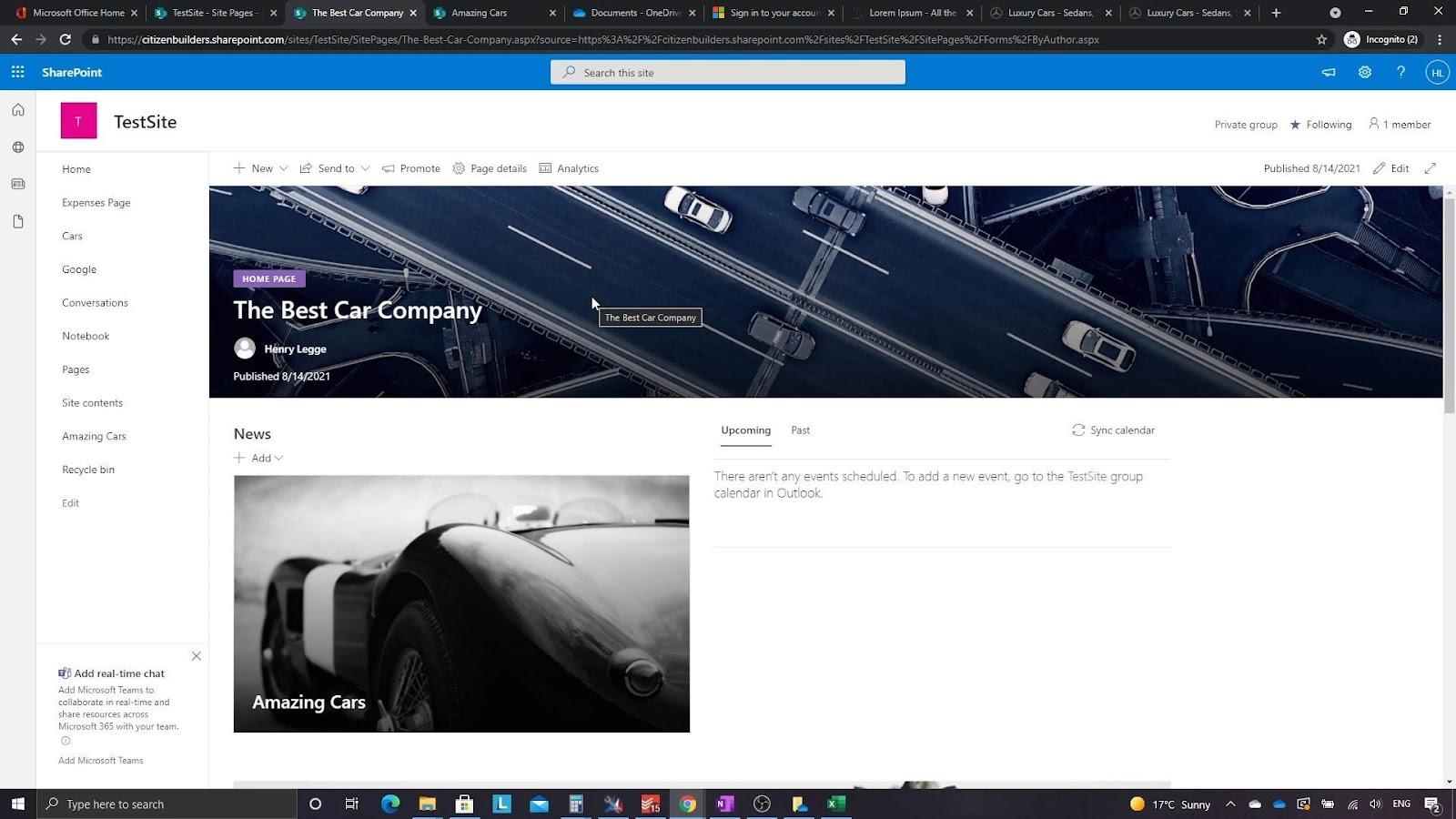
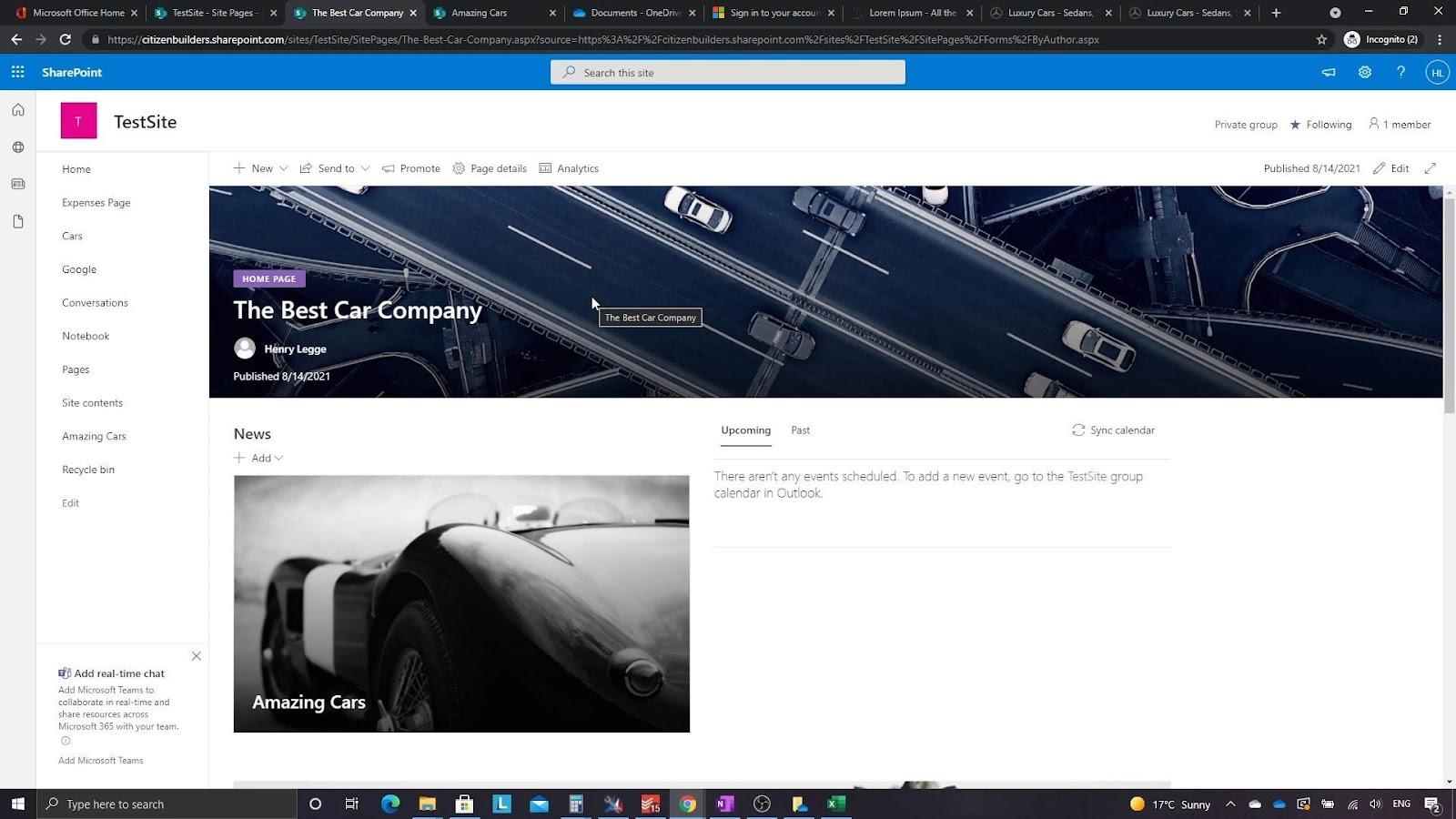
Como resultado, ahora tenemos una nueva página.

Establecer una página como nuestra página de inicio de SharePoint
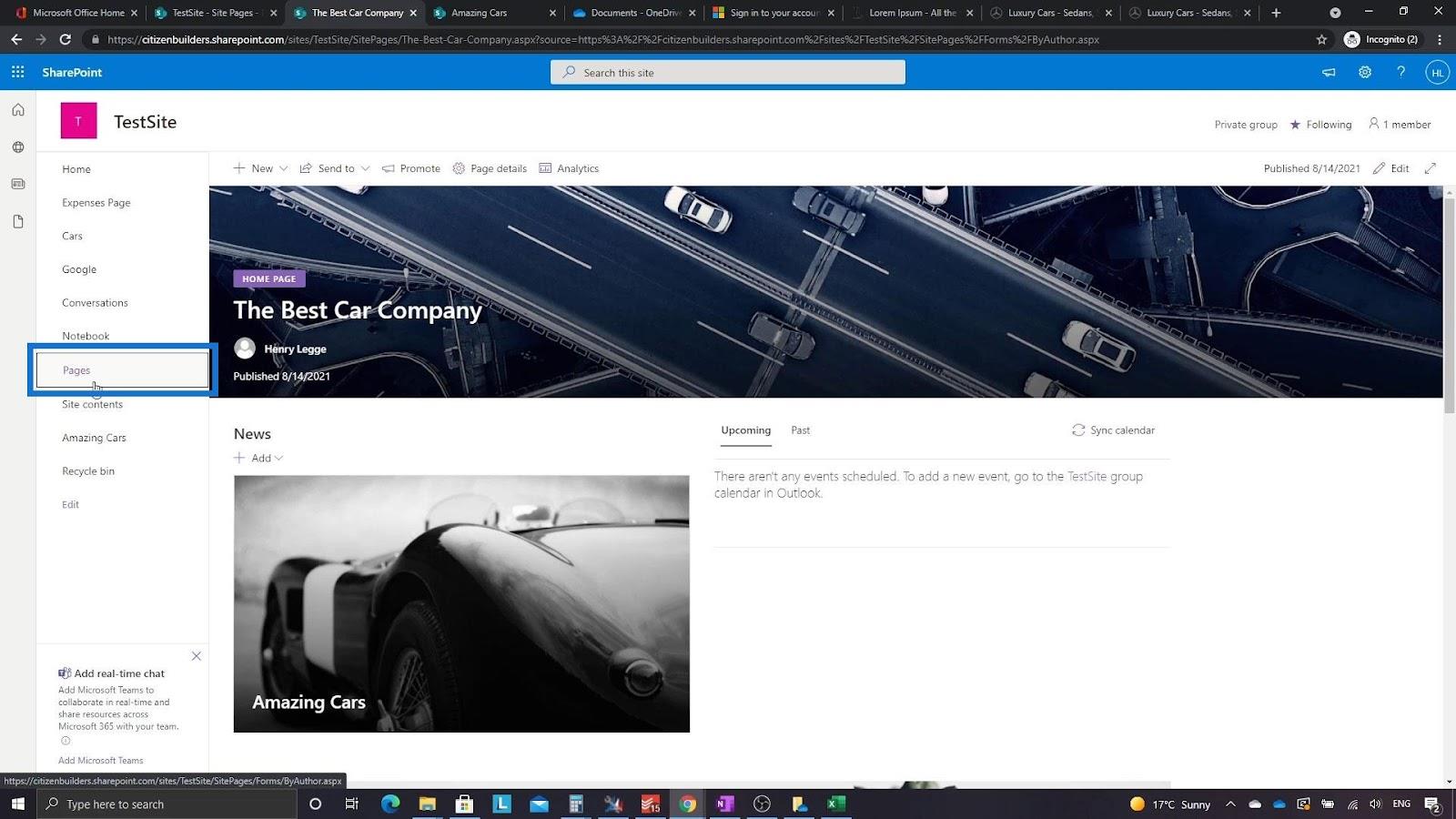
Las instrucciones difieren según el tipo de sitio o página que esté utilizando. Si queremos establecer esta nueva página como nuestra página de inicio, podemos ir a las Páginas .

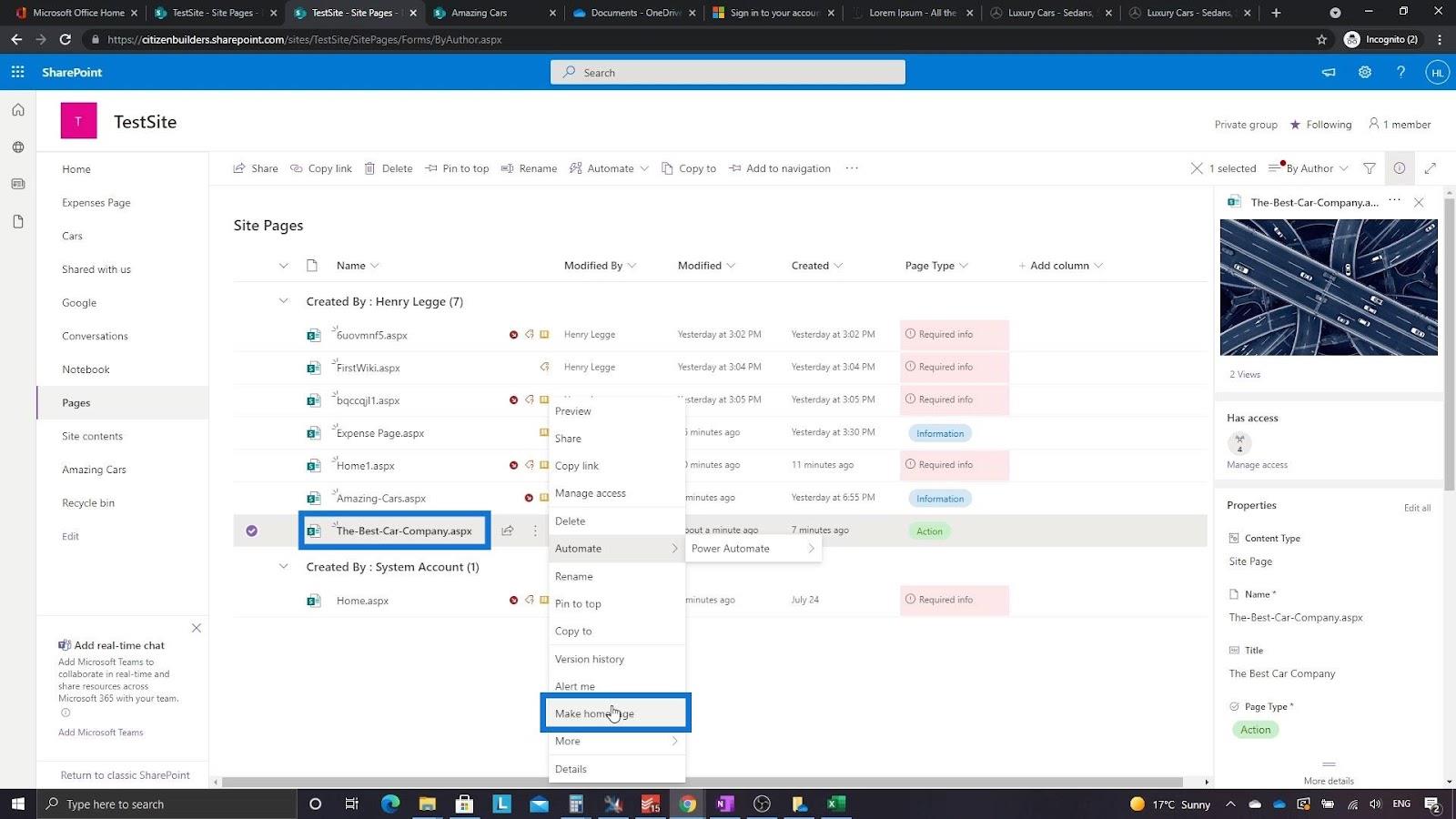
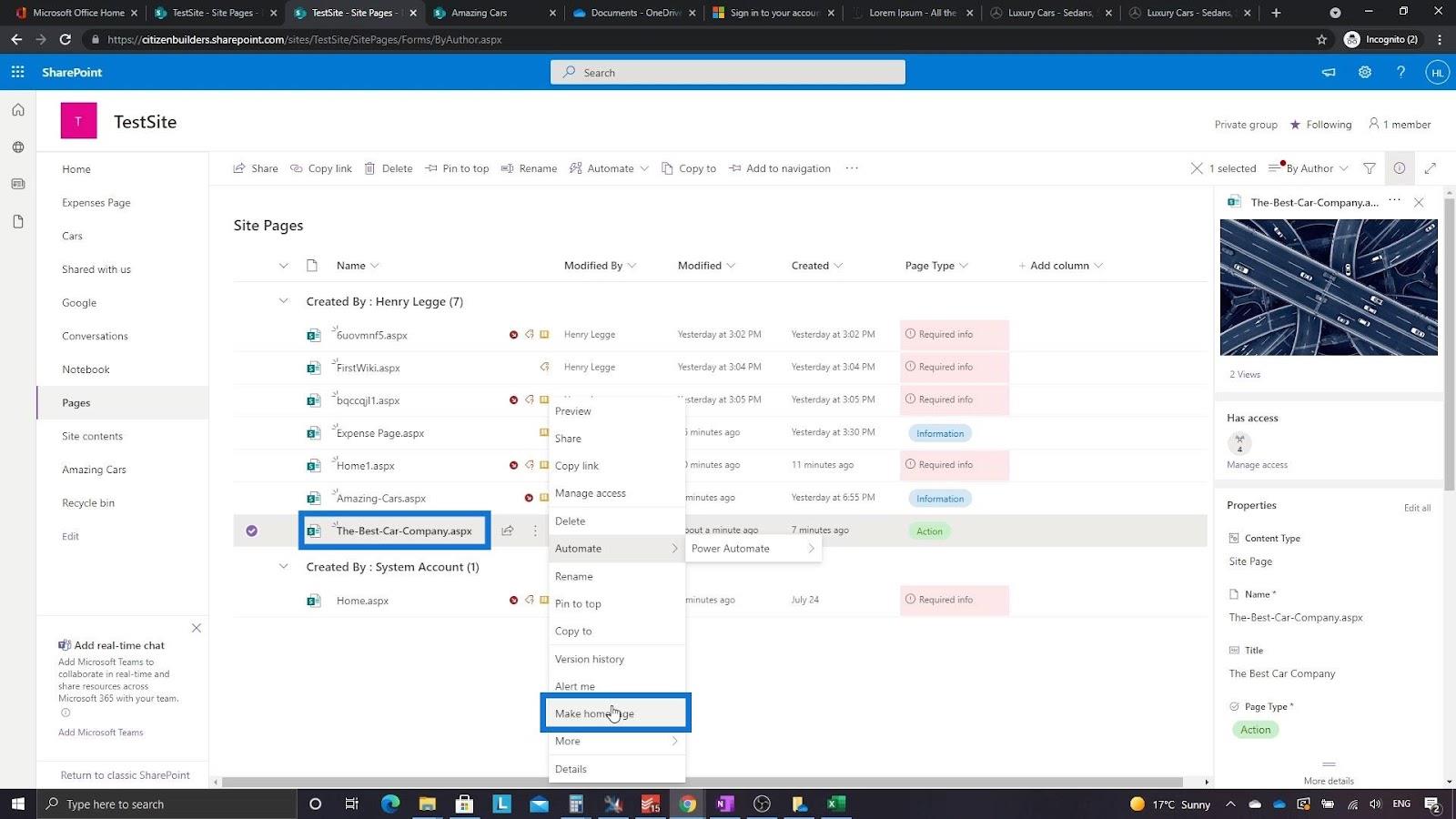
Busquemos la página que hemos creado. Haga clic derecho sobre él y haga clic en Hacer página de inicio .

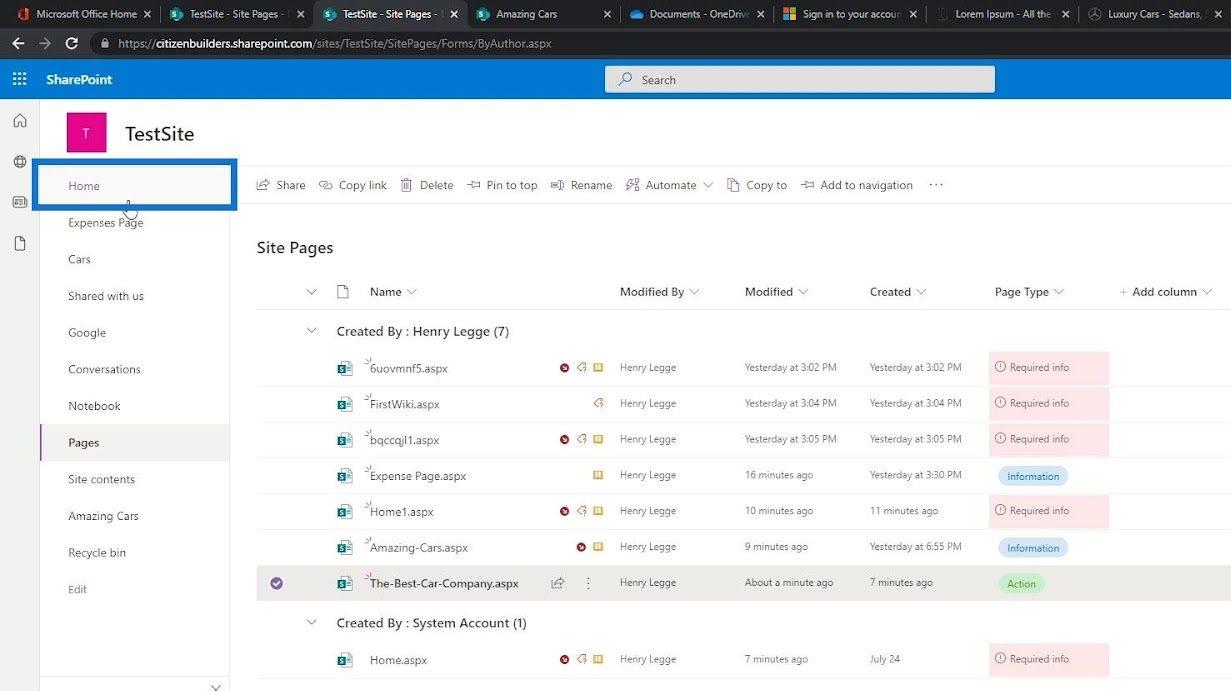
Luego haga clic en Inicio .

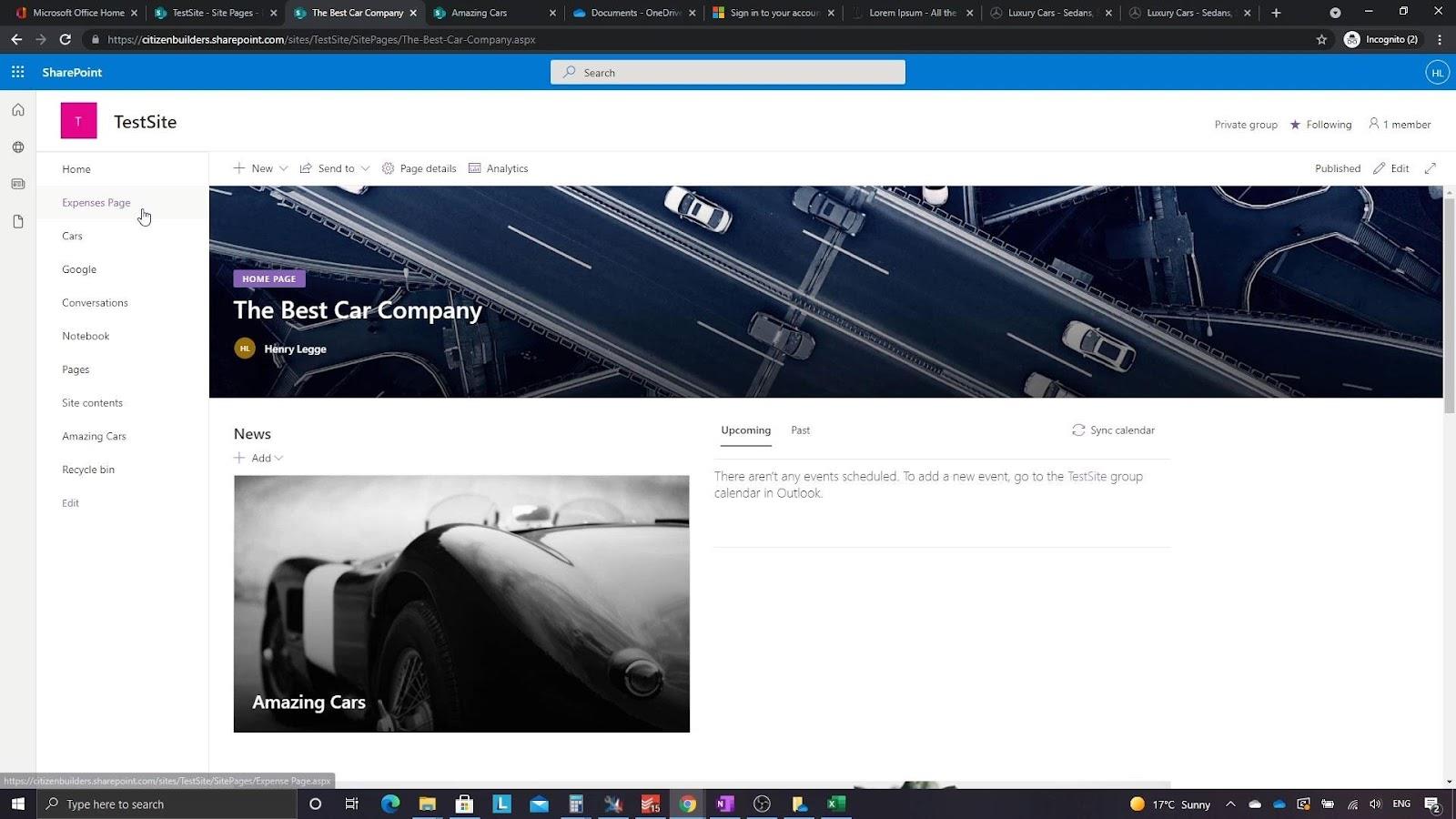
Después de eso, veremos que la página que hemos creado ahora es la página de inicio.

Página wiki en SharePoint | Lo que necesita saber
Páginas de SharePoint | Una introducción a sus diferentes tipos
Creación de un nuevo sitio de SharePoint
Conclusión
Para resumir, podemos aprender cómo crear una página del sitio y establecerla como nuestra página de inicio de SharePoint. Una vez que haya creado su sitio de SharePoint , hay varias formas de personalizarlo, agregar funcionalidad o incluso cambiar su apariencia para reflejar la identidad de su empresa.
Además, debe tener en cuenta que los pasos para configurar una página como su página de inicio en SharePoint siempre difieren según el tipo de sitio o página que esté utilizando. Con suerte, este tutorial lo ayudó a comprender cómo puede crear su propia página de inicio de SharePoint.
Mis mejores deseos,
Enrique