Un diseño de tablero efectivo presenta los datos de una manera concisa, atractiva y poderosa. La presentación de los datos no debe ser solo agradable a la vista. También debe ser fácil de comprender para el público objetivo. En este tutorial, discutiremos algunas ideas sobre cómo podemos ser creativos con visualizaciones para nuestros diseños de paneles de LuckyTemplates.
Tabla de contenido
Imágenes de tarjetas y efectos de desplazamiento para diseños de paneles de LuckyTemplates
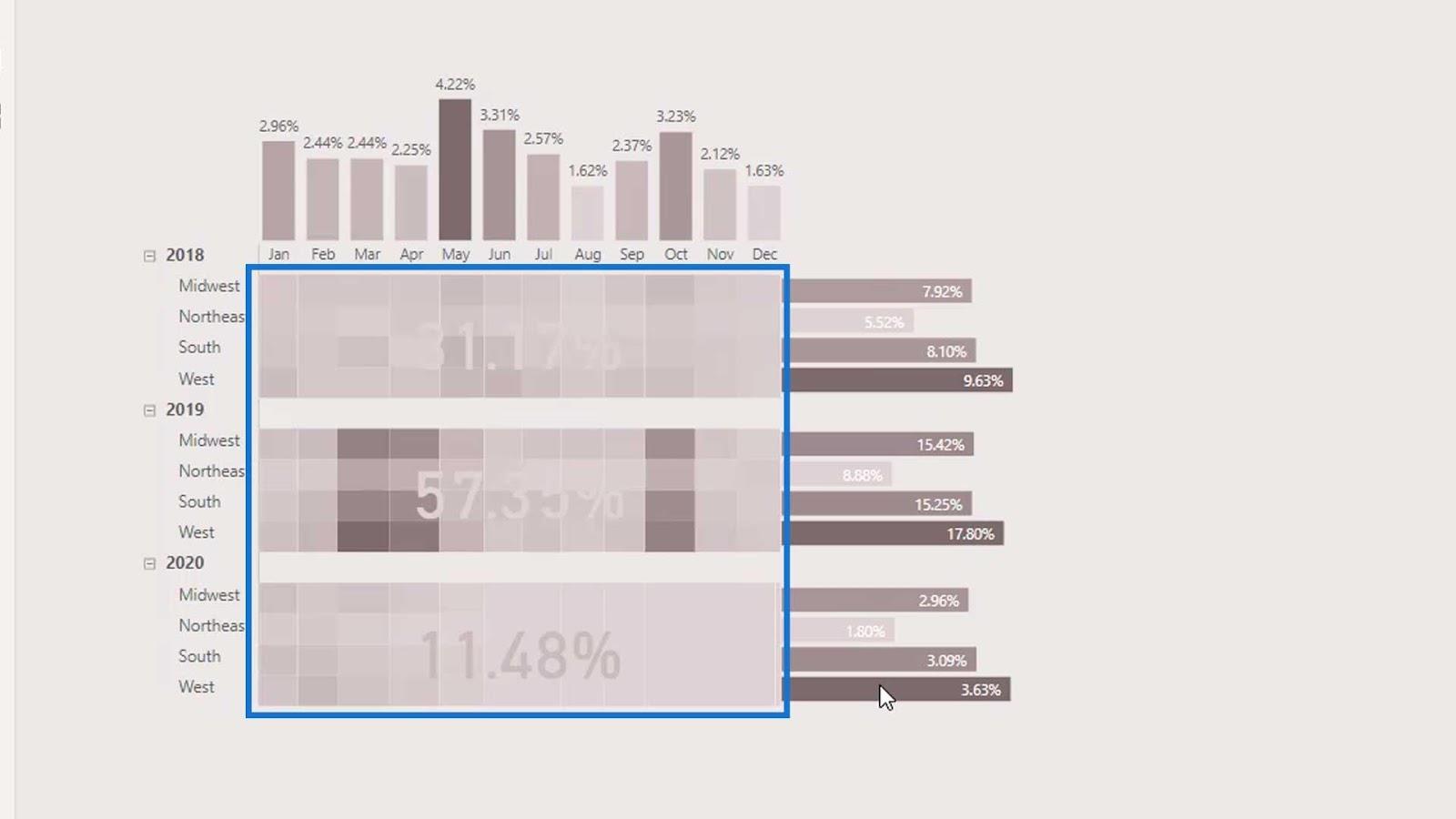
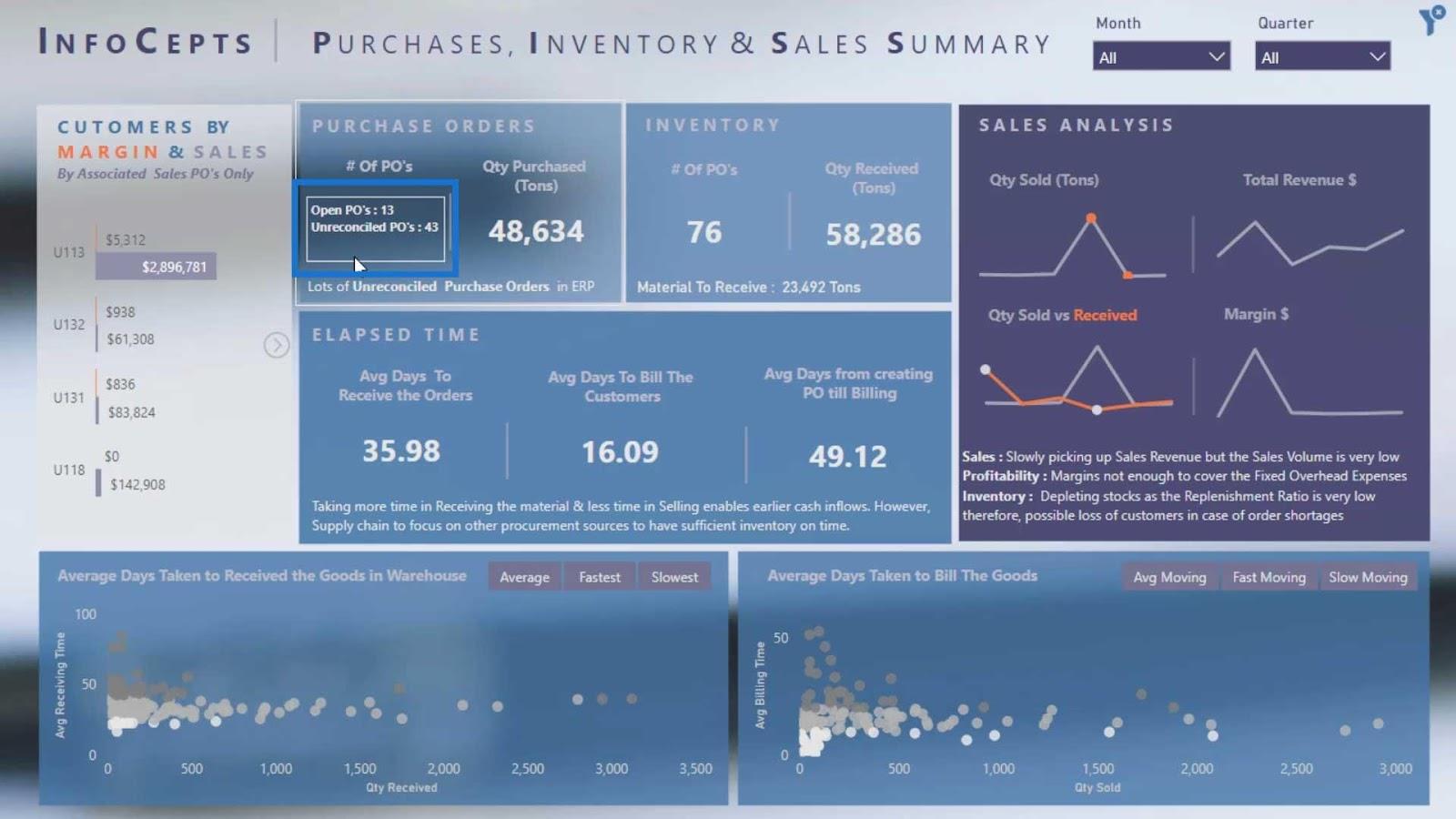
En el primer ejemplo, colocaremos una tarjeta visual encima de un mapa de calor como se muestra en la imagen a continuación.

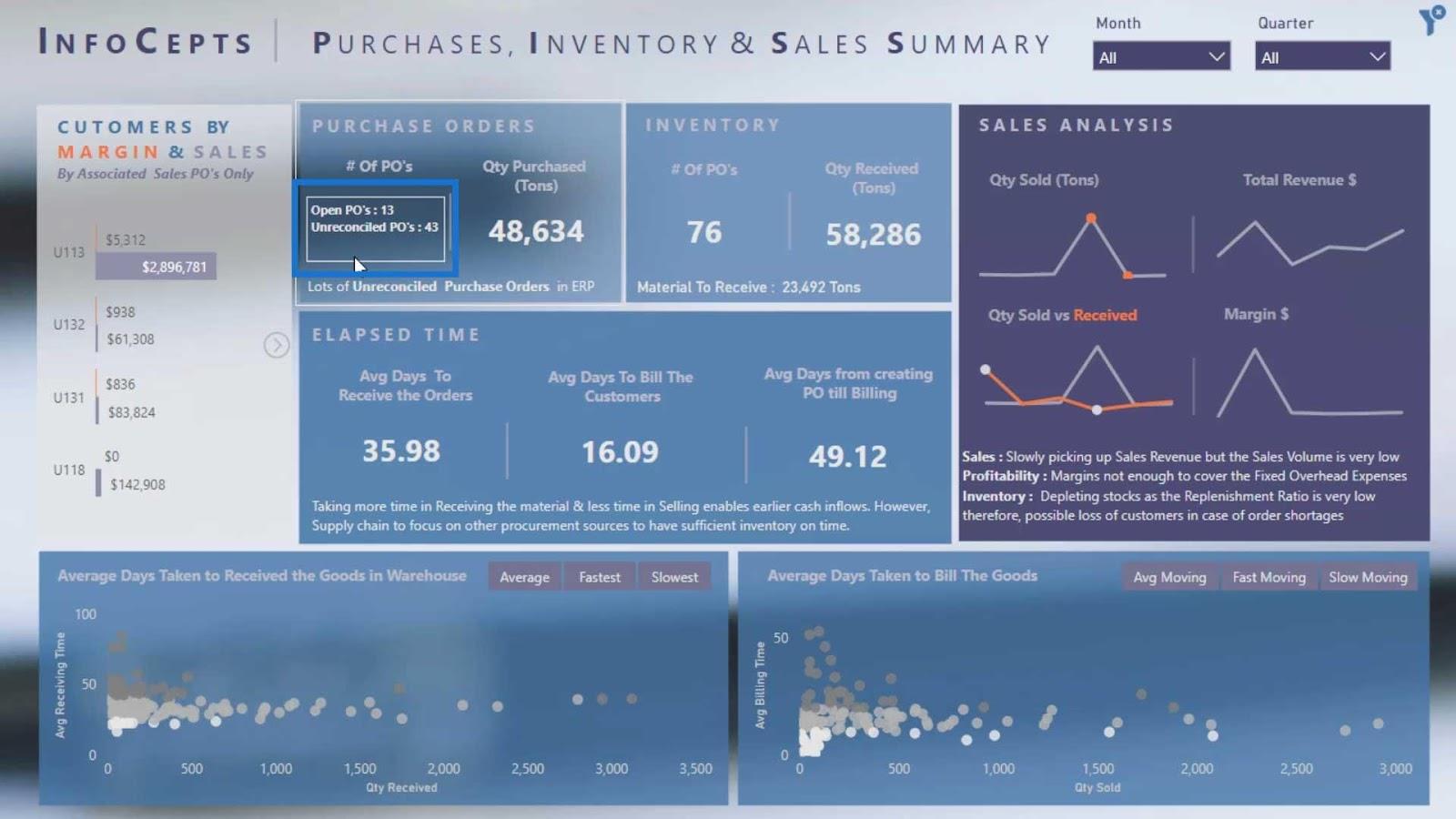
Para el segundo ejemplo, utilizaremos las opciones de botón en blanco en LuckyTemplates . De hecho, podemos agregar efectos de desplazamiento en los botones en blanco. Por ejemplo, si pasamos el cursor sobre esta medida, mostrará información adicional sobre nuestros datos.

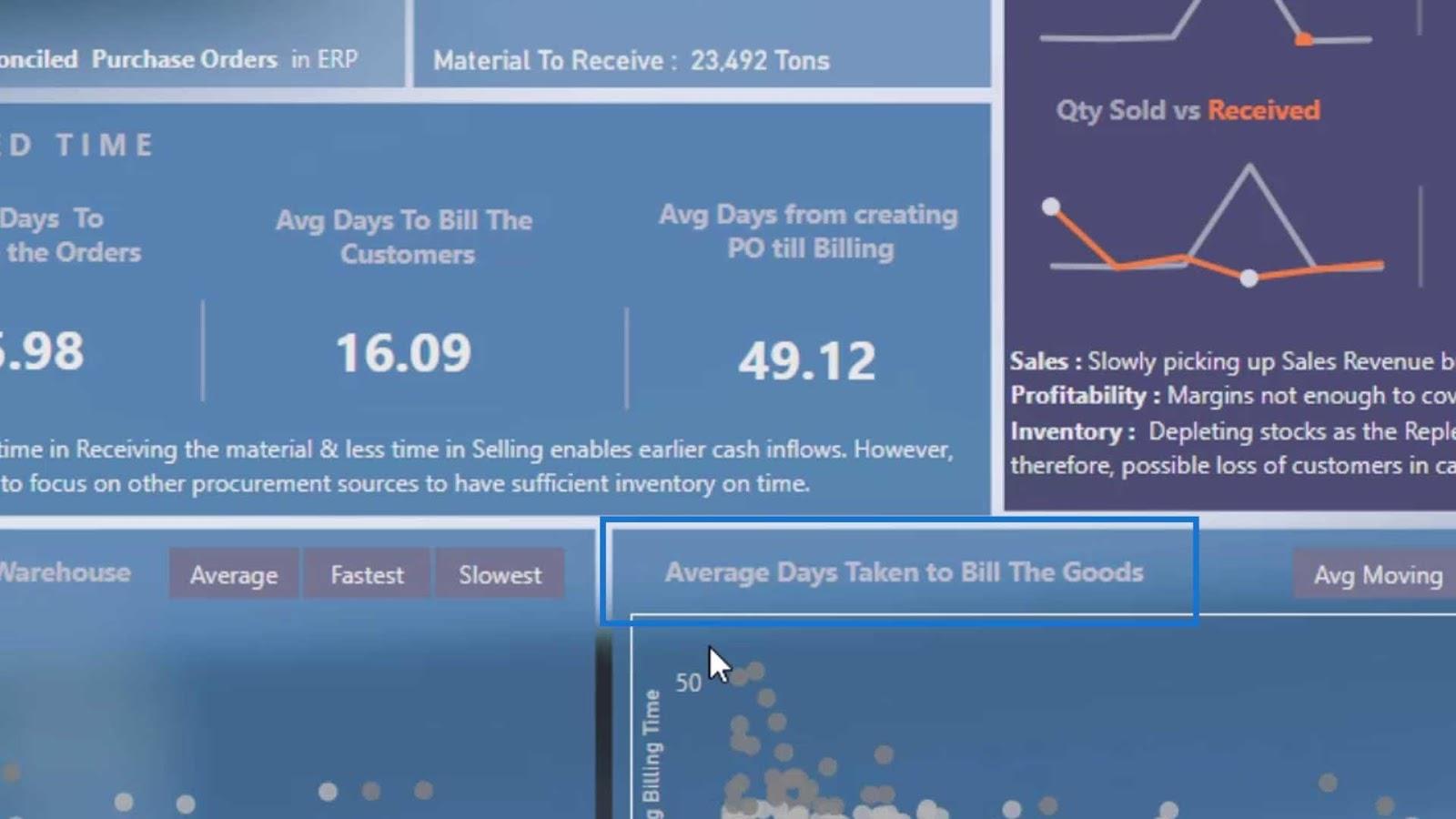
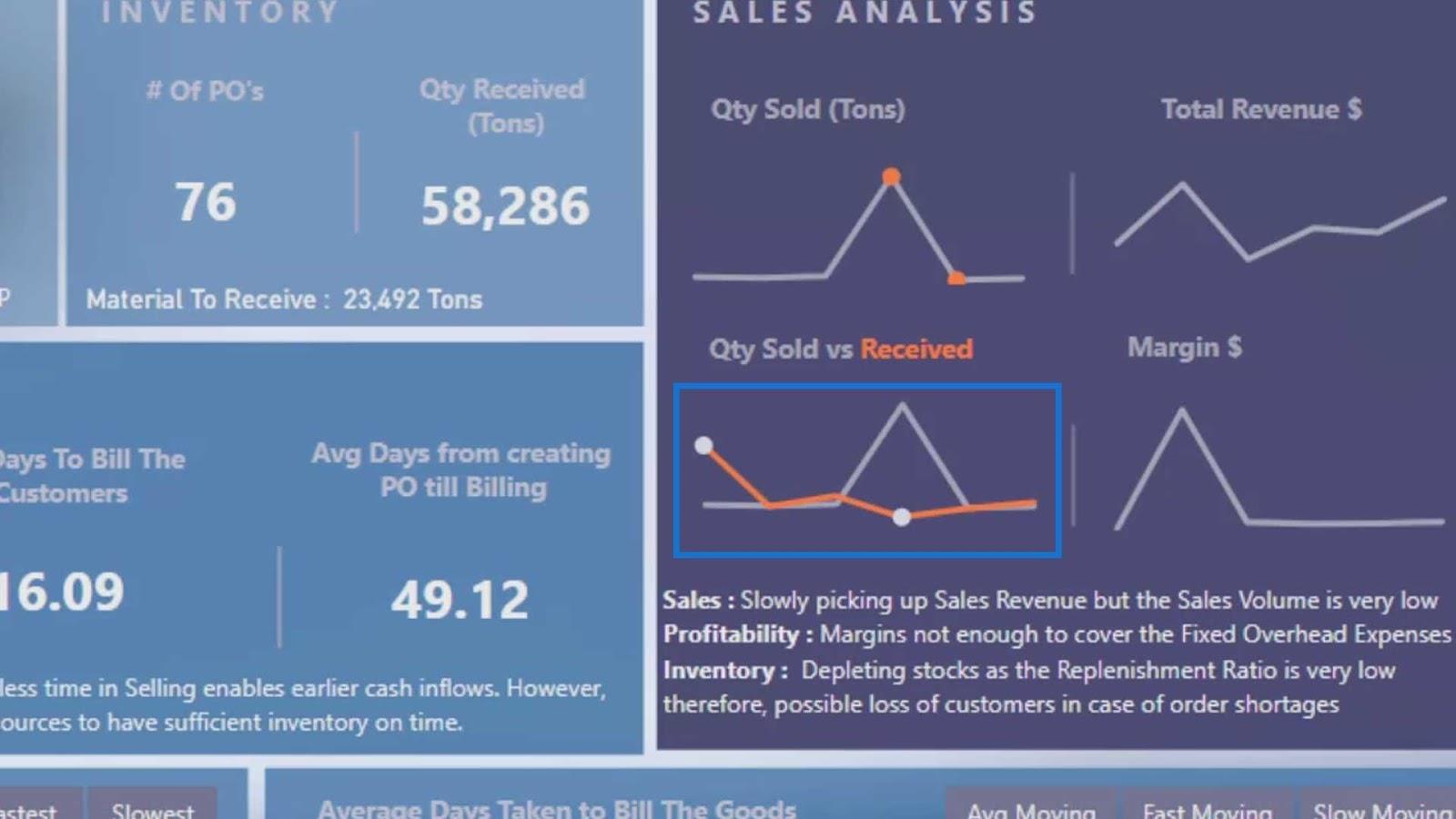
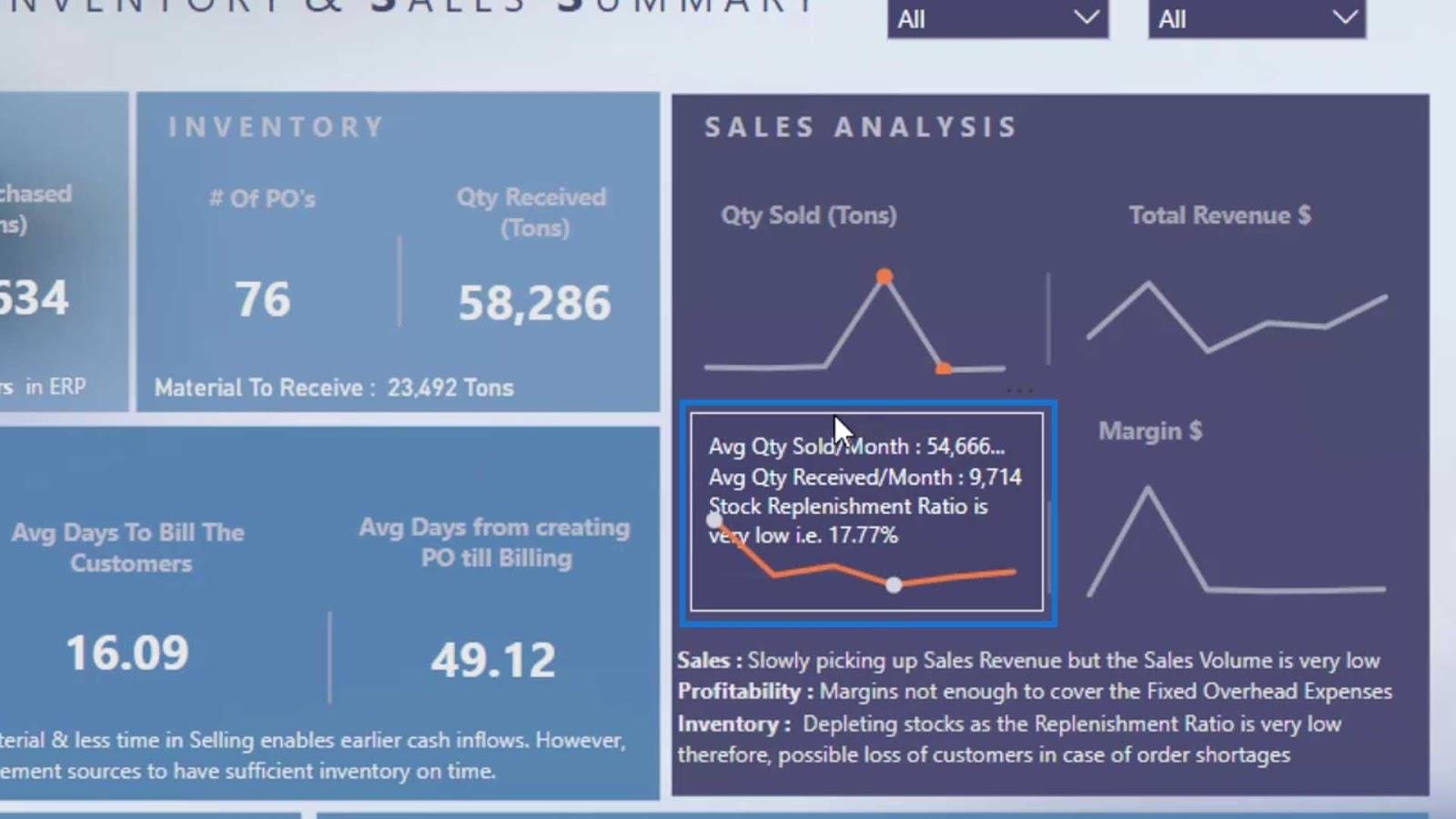
Además, podemos hacer uso de los títulos de las imágenes. Por ejemplo, este título indica “ Promedio de días que se tardan en facturar las mercancías ”.

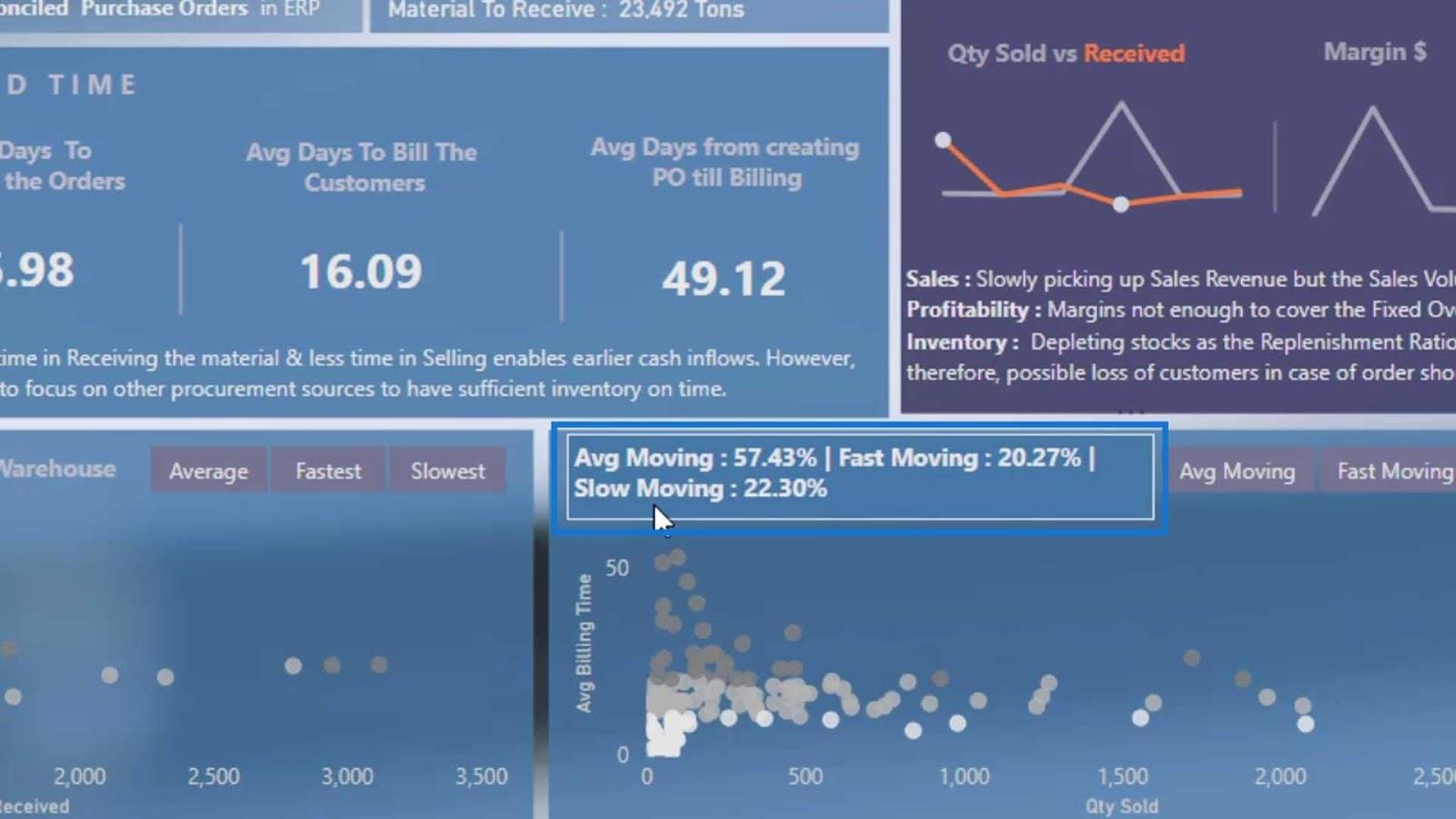
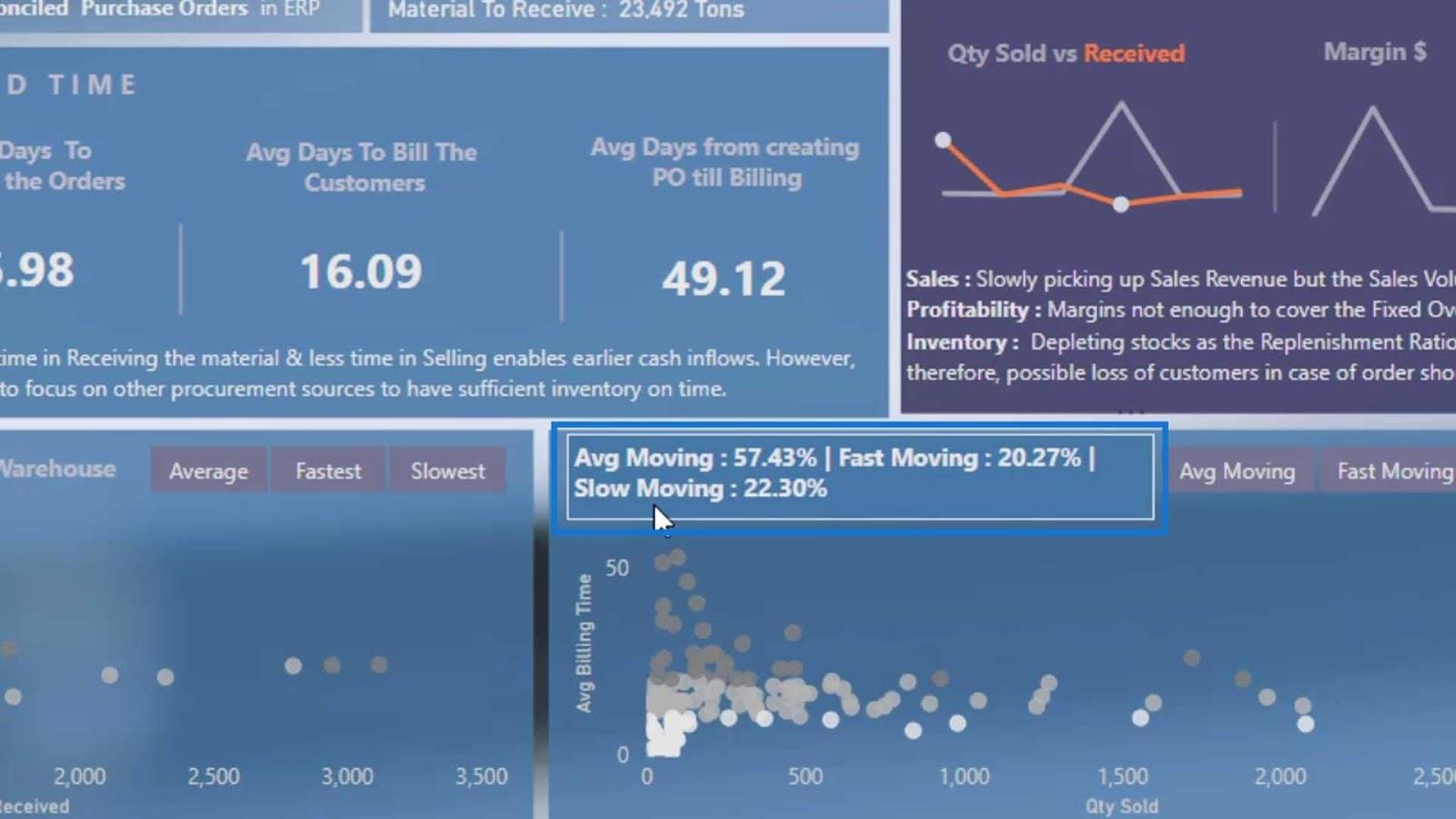
Si pasamos el mouse sobre este título, nos mostrará más información, como el porcentaje de bienes de movimiento promedio, rápido y lento.

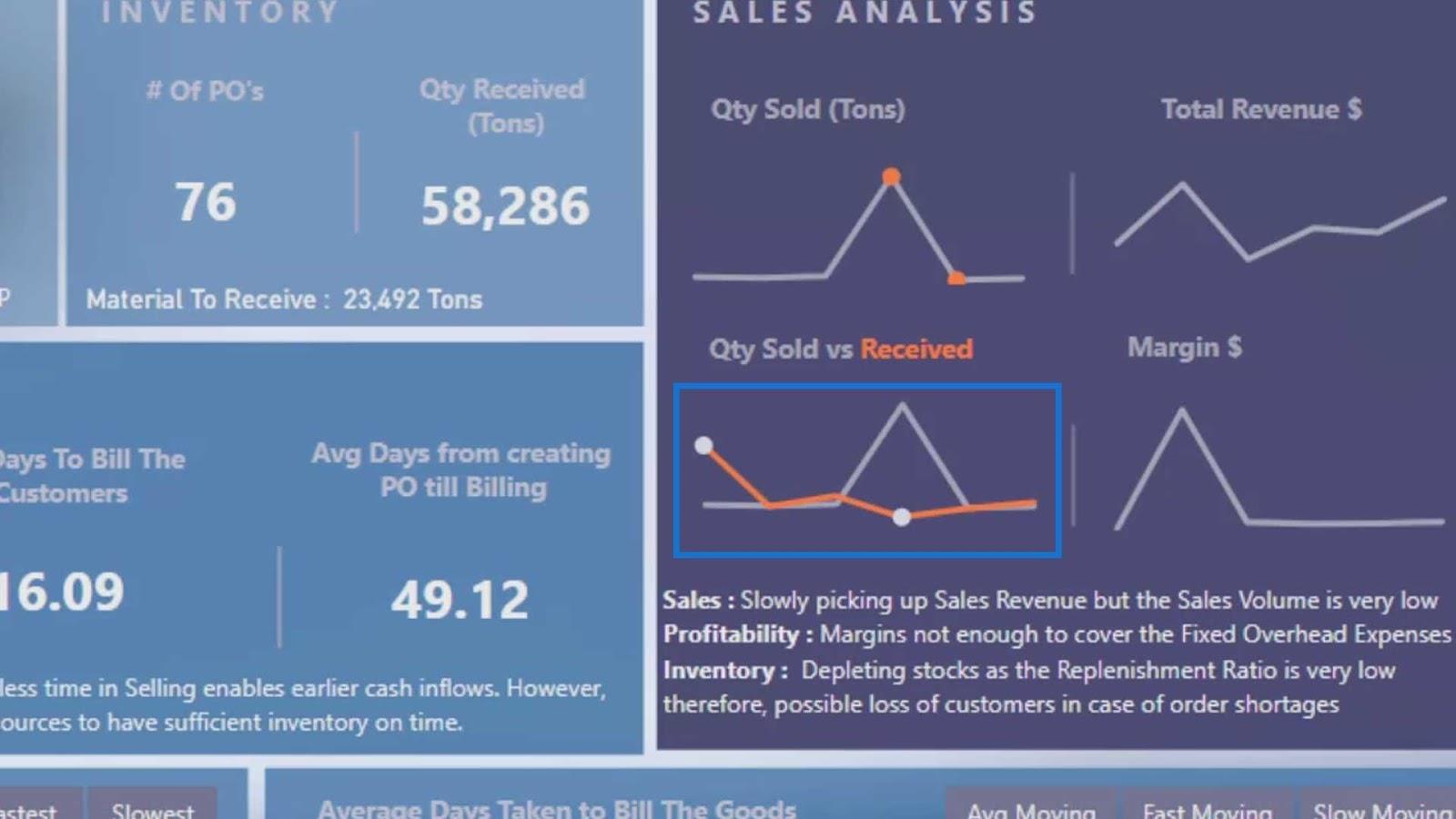
También podemos colocar un efecto de desplazamiento sobre un gráfico de líneas u otros gráficos.

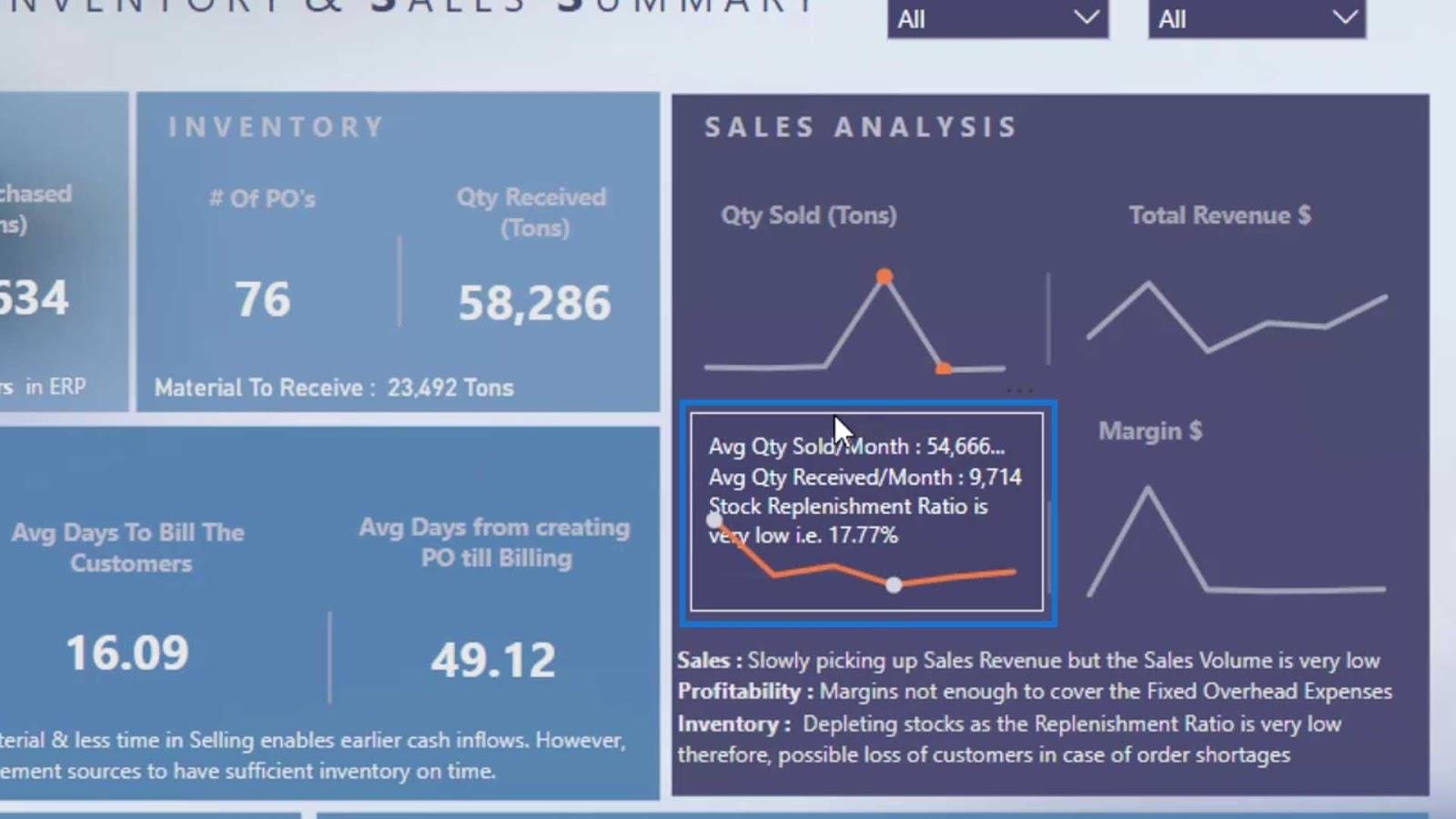
En este ejemplo, si pasamos el cursor sobre el gráfico de líneas, se mostrará información adicional.

Crear esto es bastante simple y directo. Lo único que debemos tener en cuenta es que esto solo acepta una medida si está envuelta alrededor de una función de texto o un formato de texto.
Creación de efectos de desplazamiento para diseños de paneles de LuckyTemplates
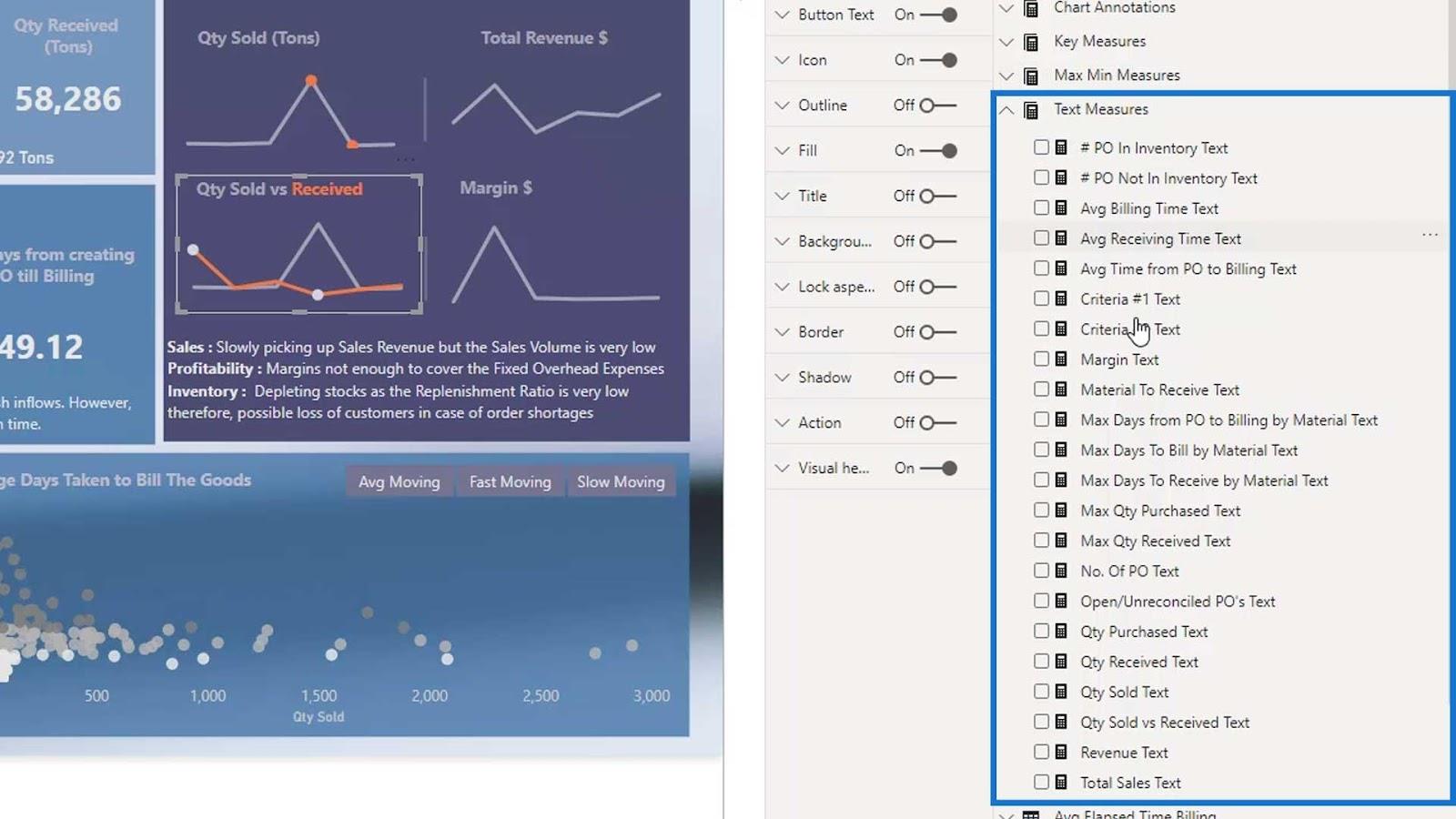
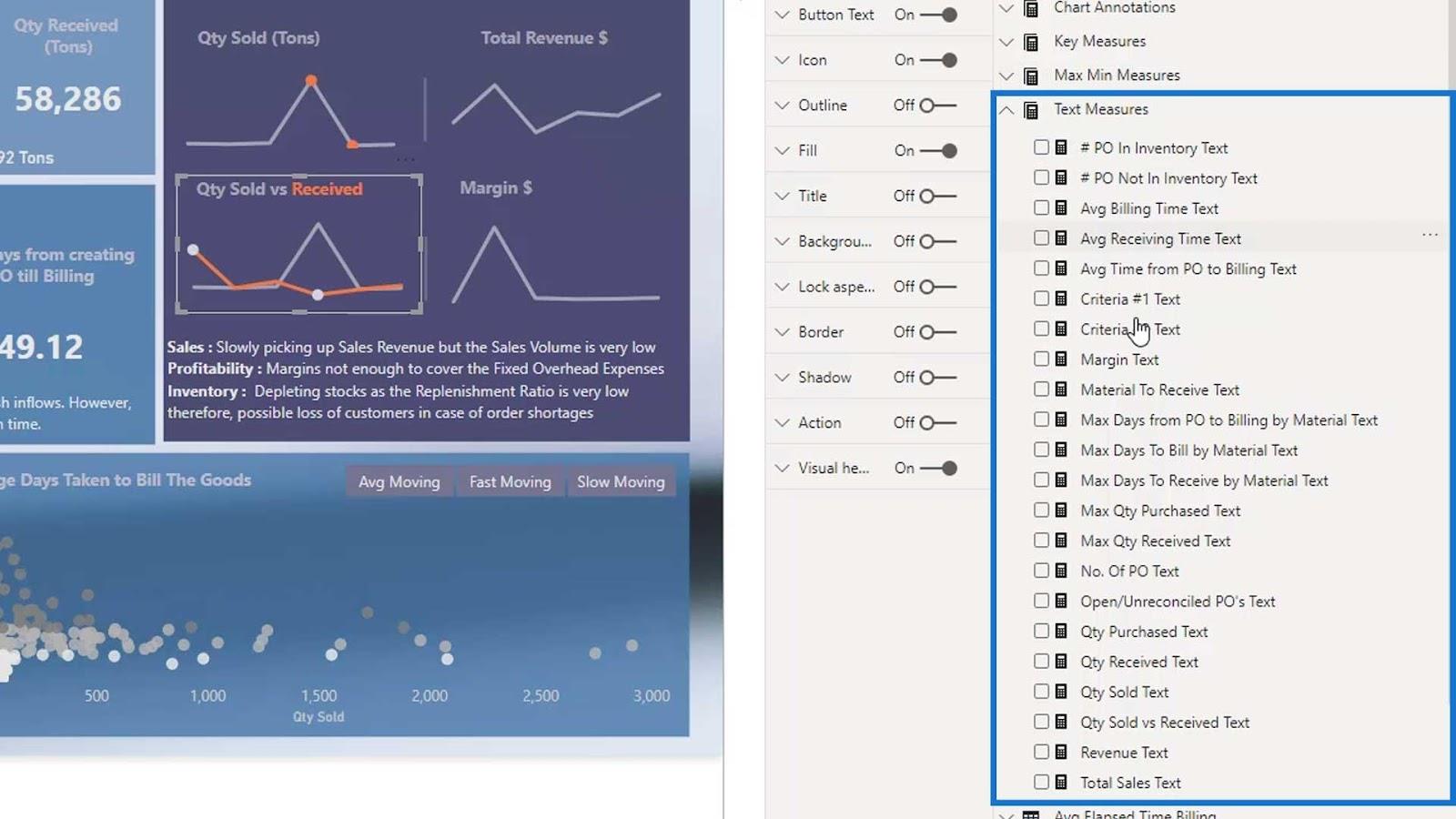
Estas son todas las medidas de texto que he creado para los efectos de desplazamiento.

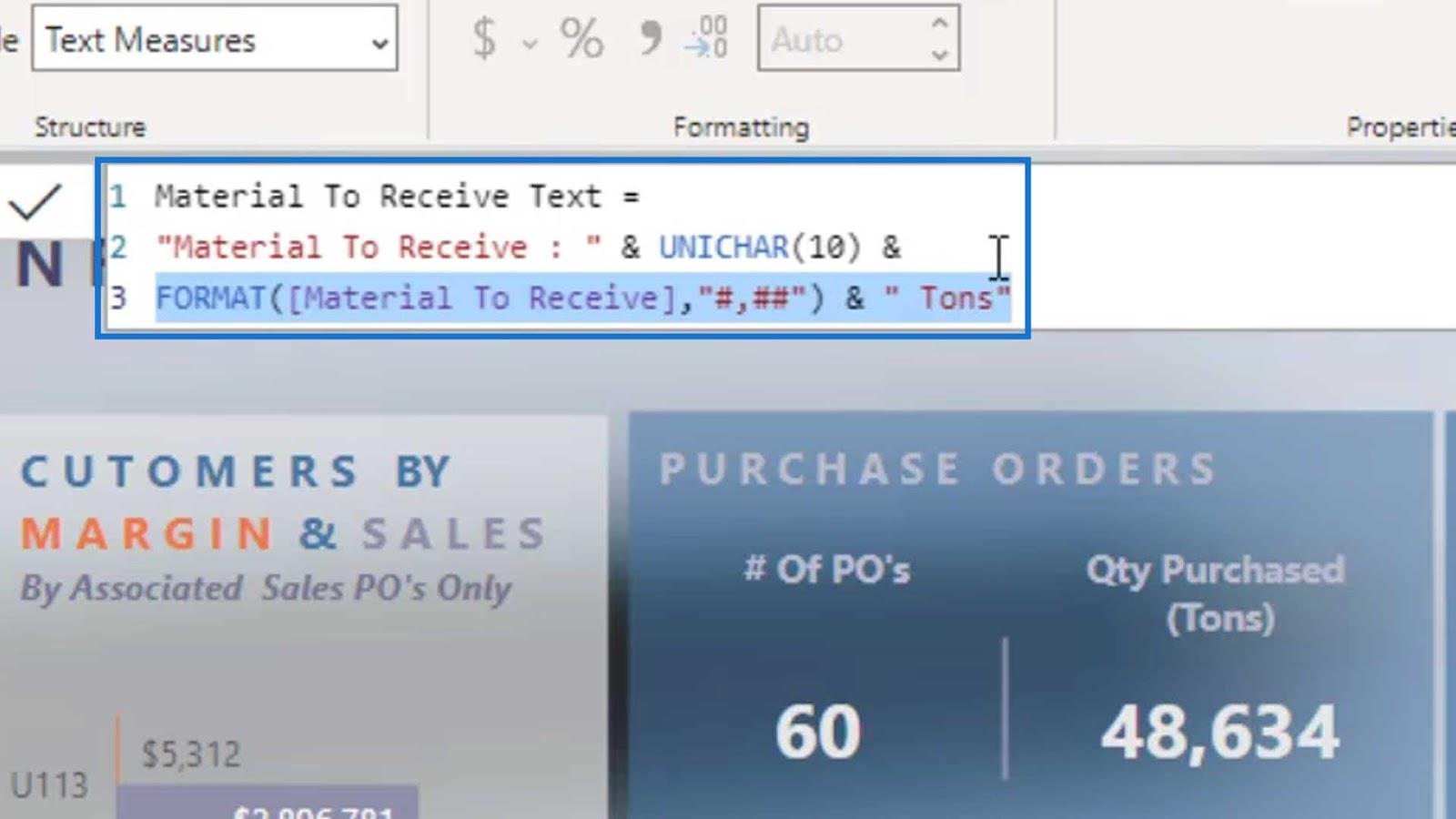
Si hago clic en una medida de texto, veremos que son todos los textos. Incluso convertí la medida que estaba en el valor en un texto usando la función DAX. De lo contrario, no lo aceptará.

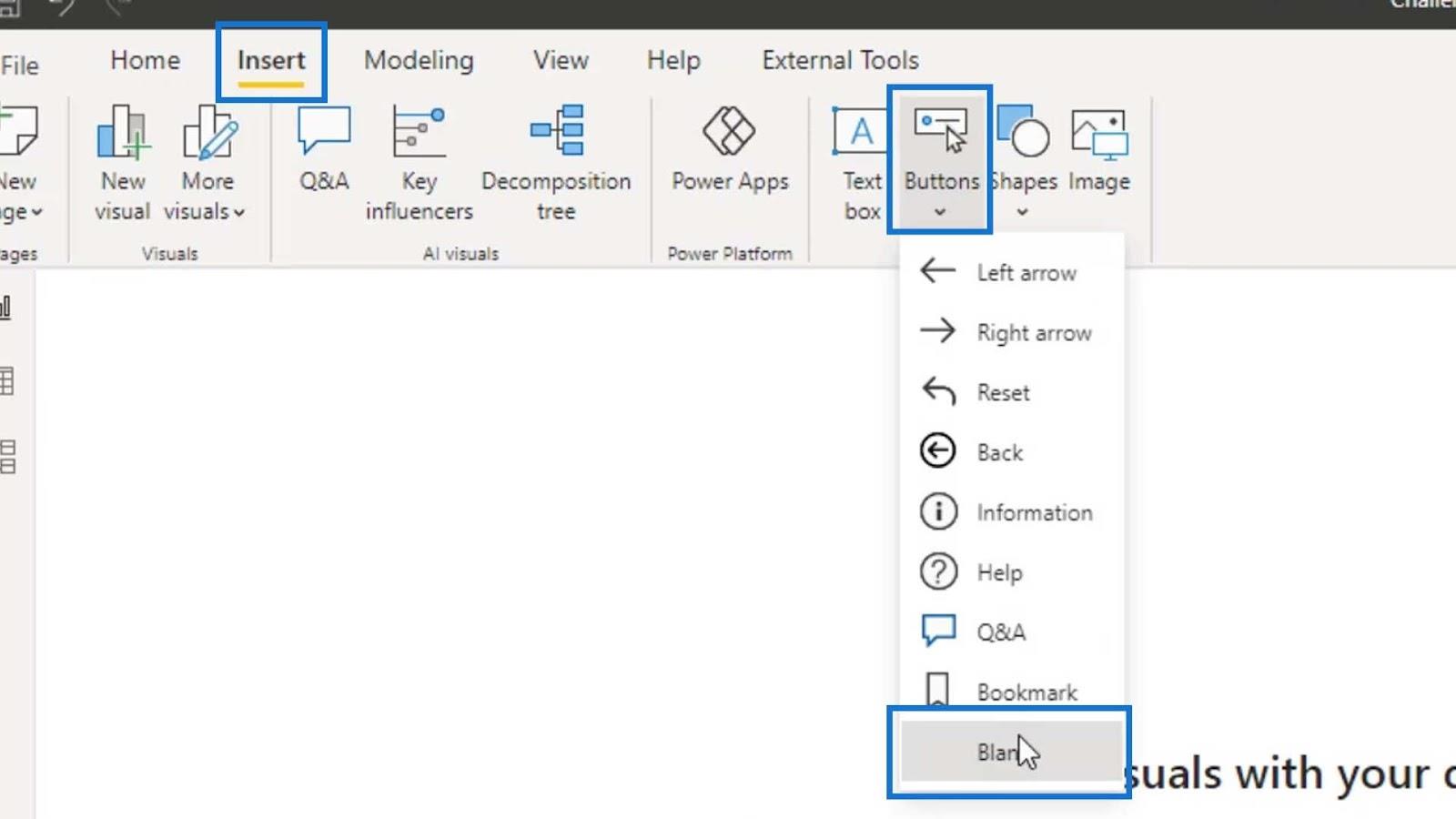
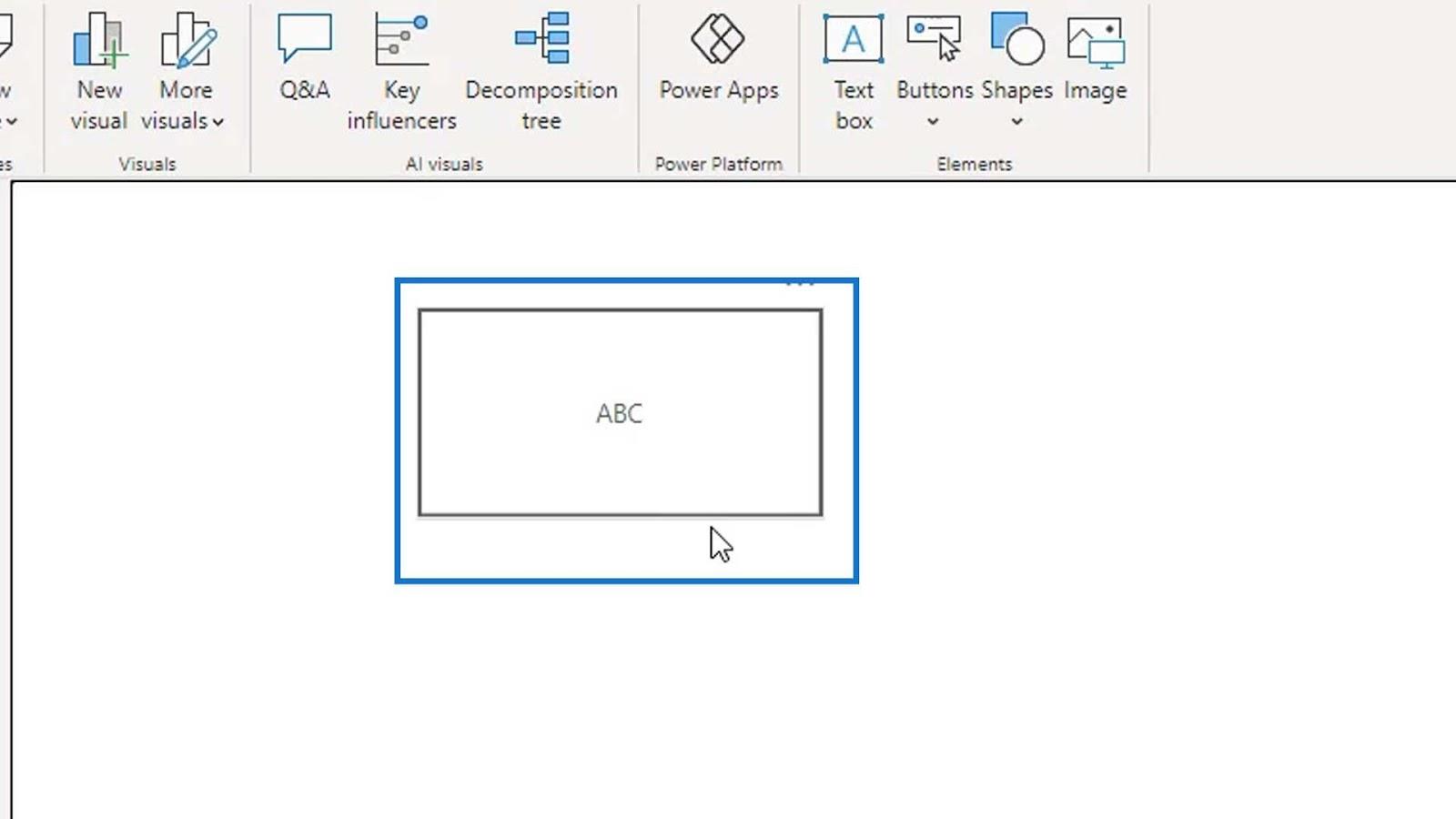
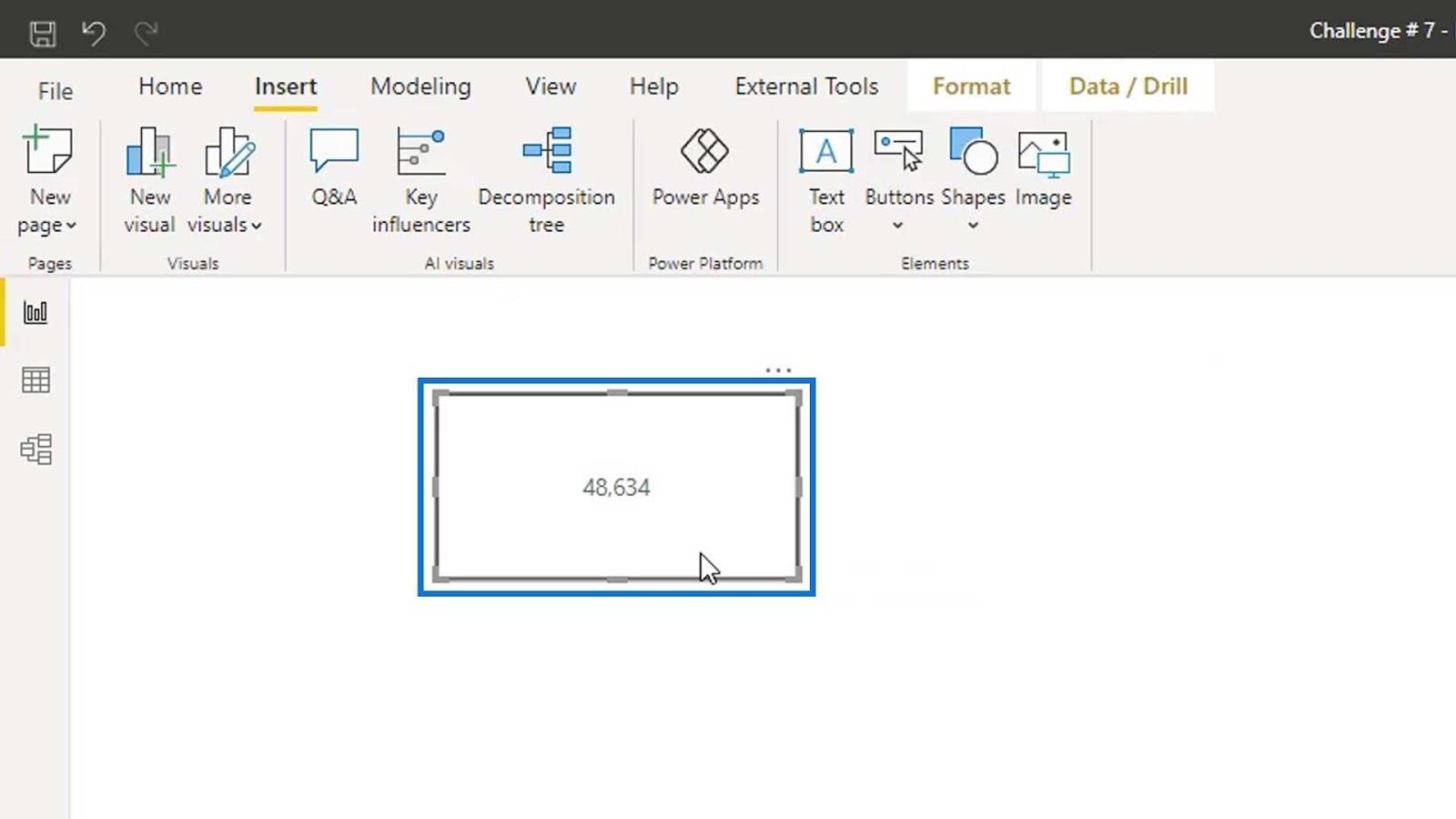
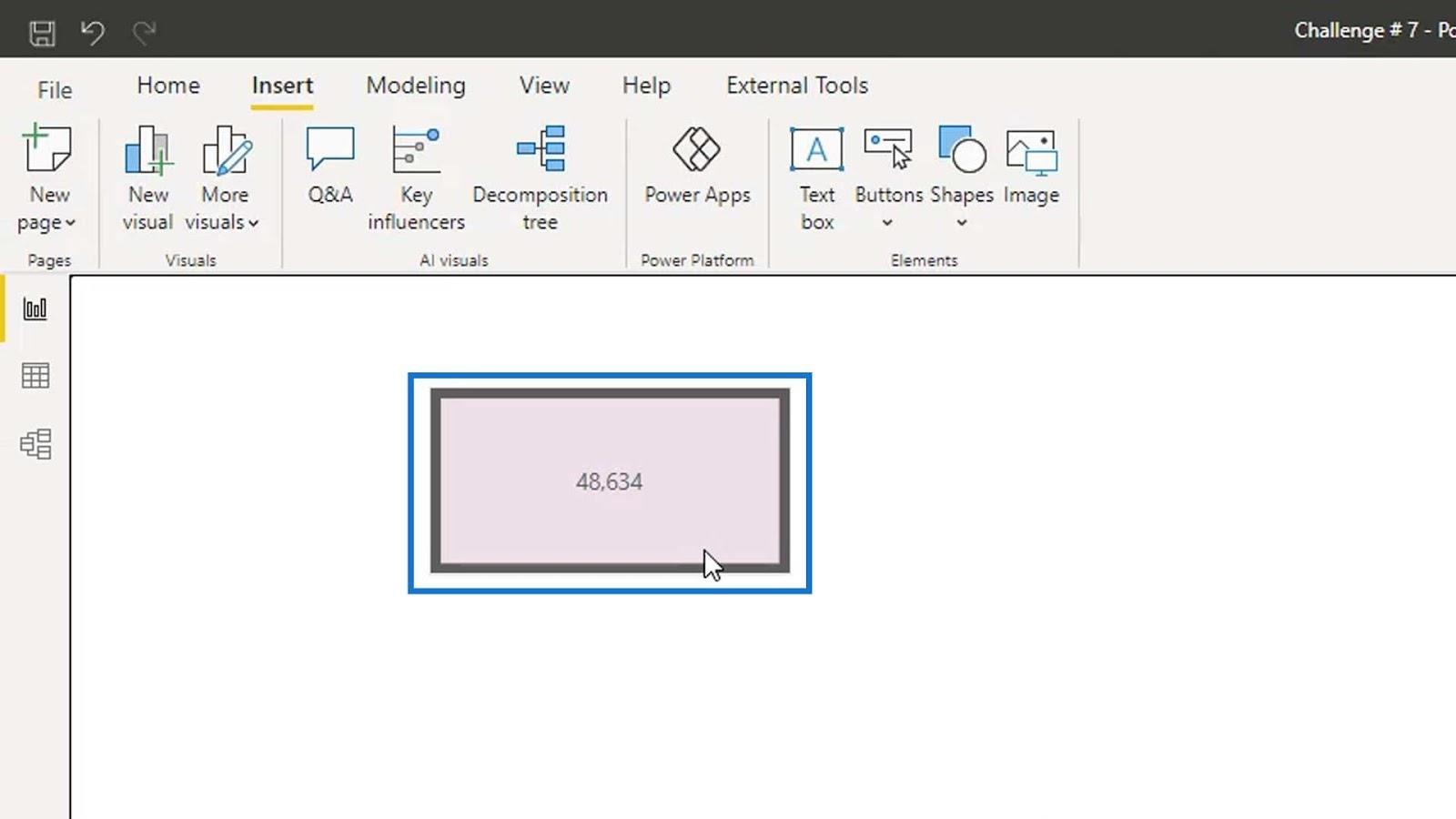
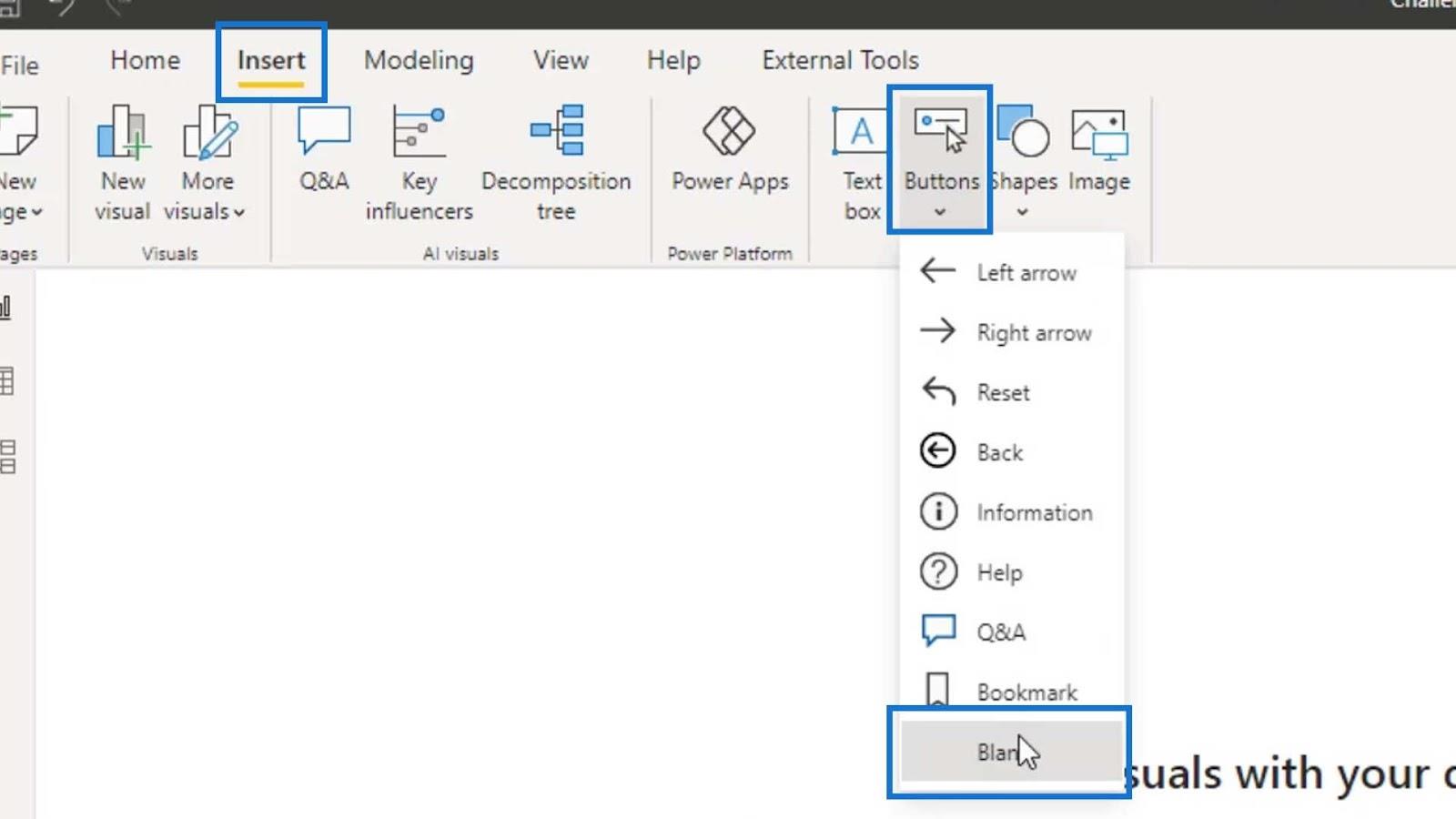
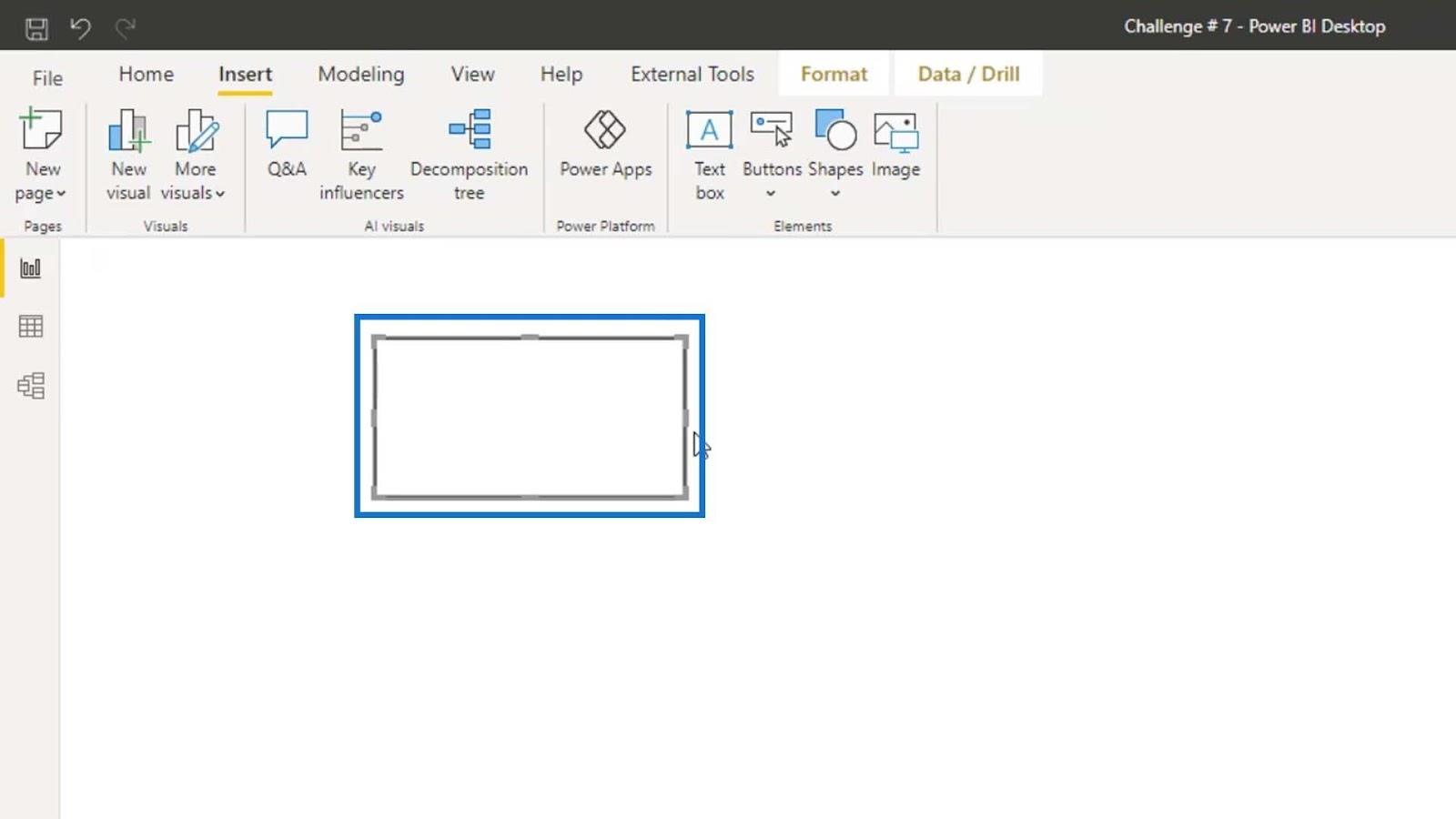
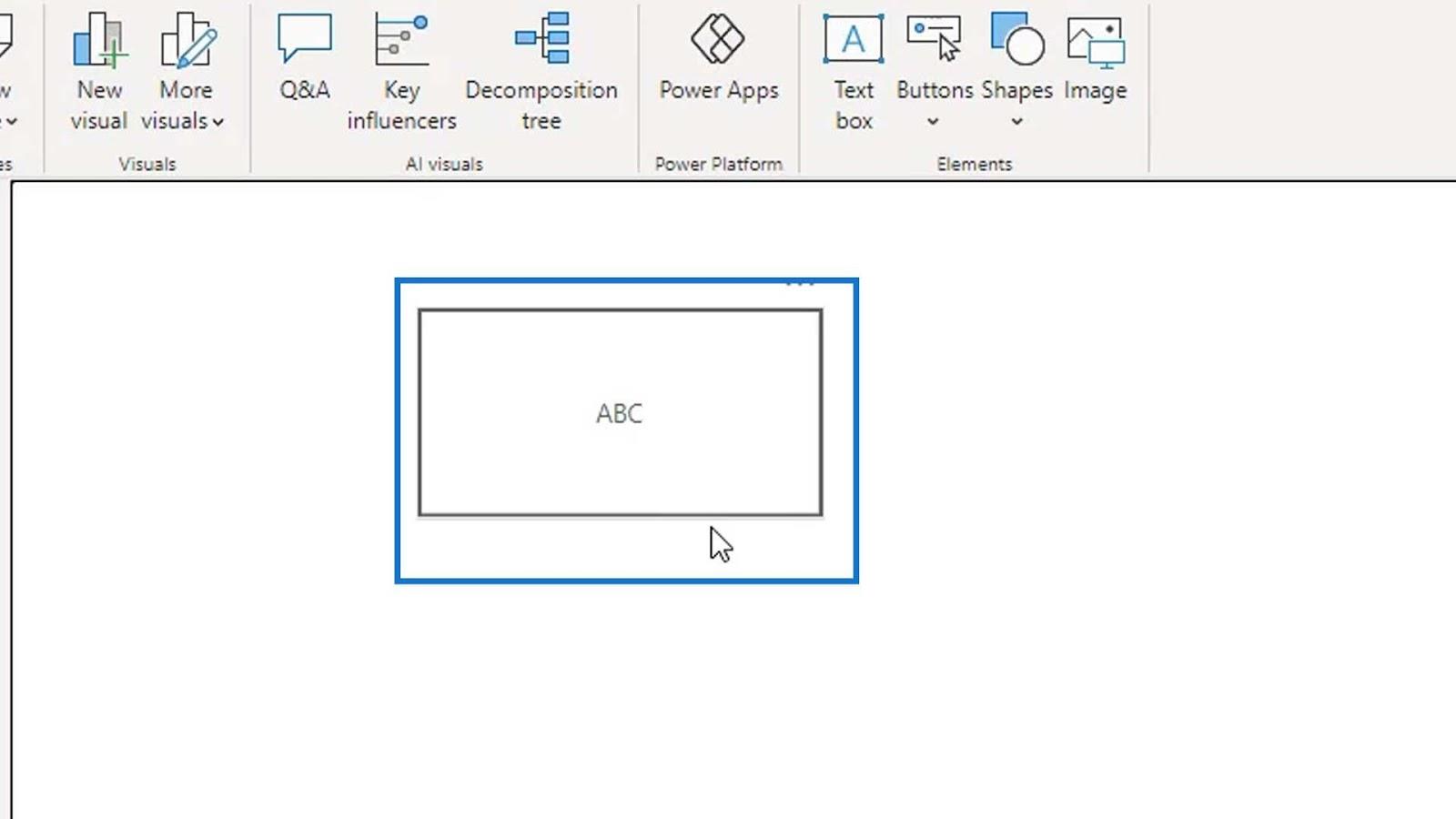
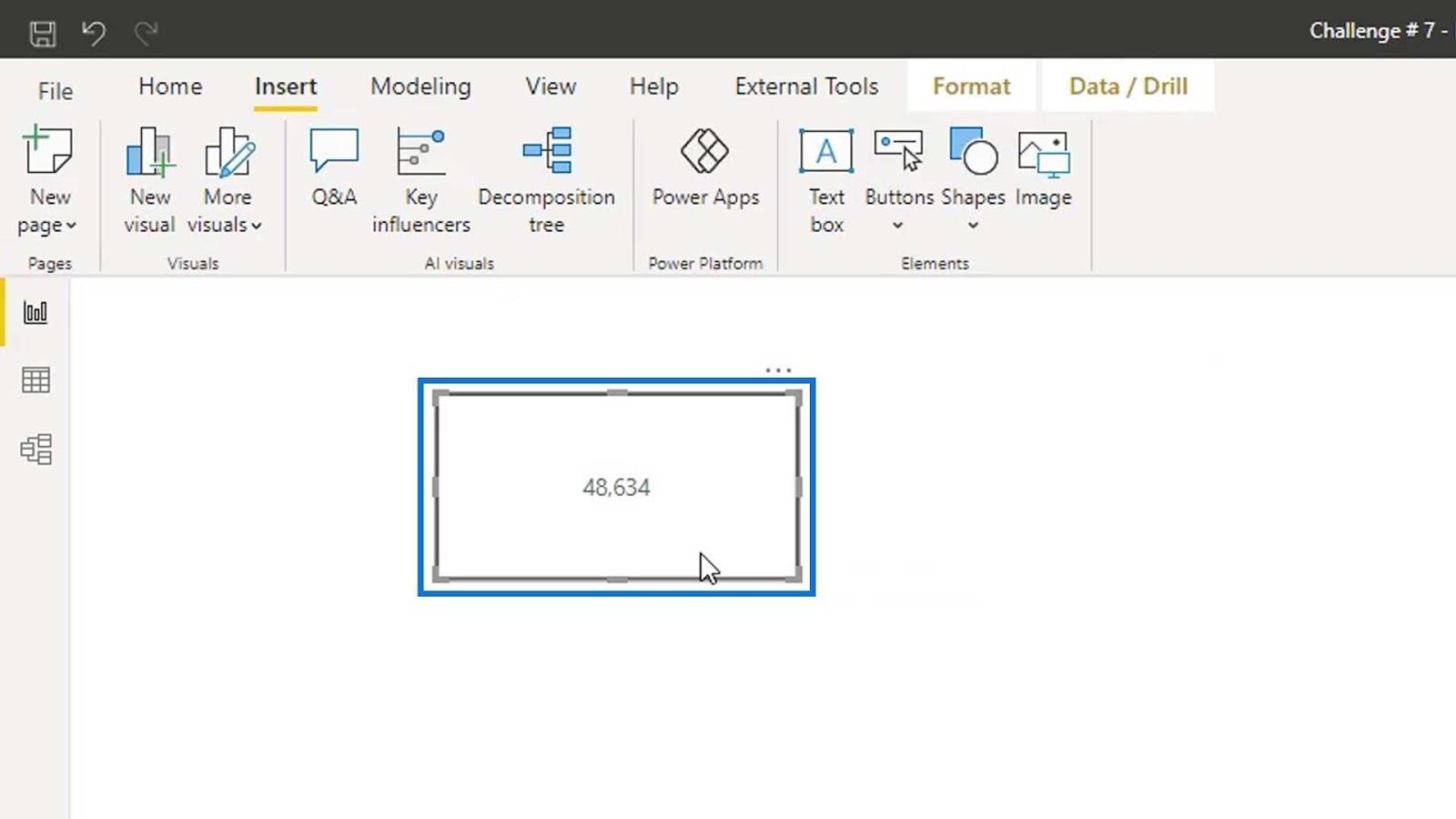
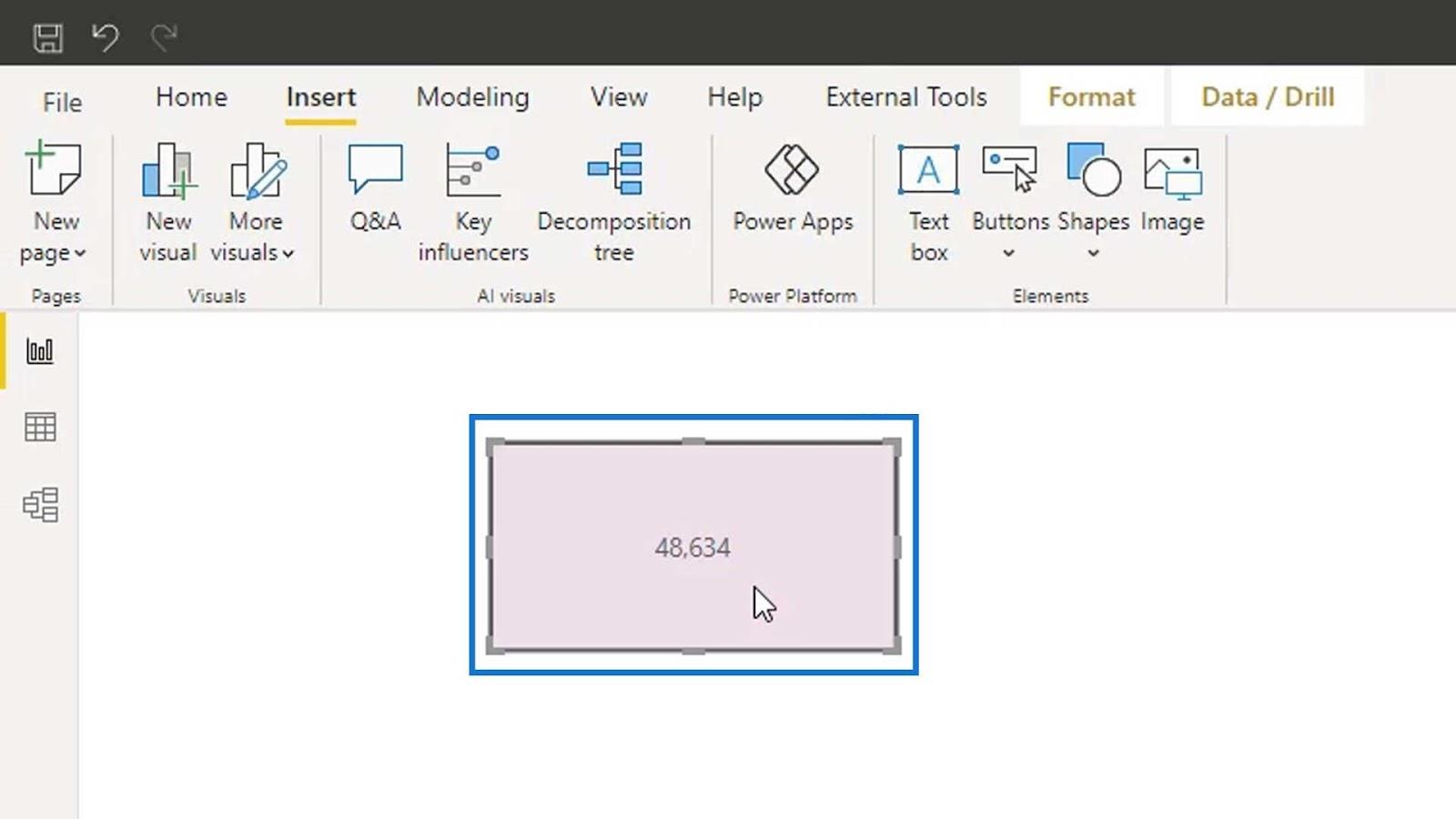
Para crear este efecto, vaya a la pestaña Insertar , haga clic en Botones y seleccione En blanco .

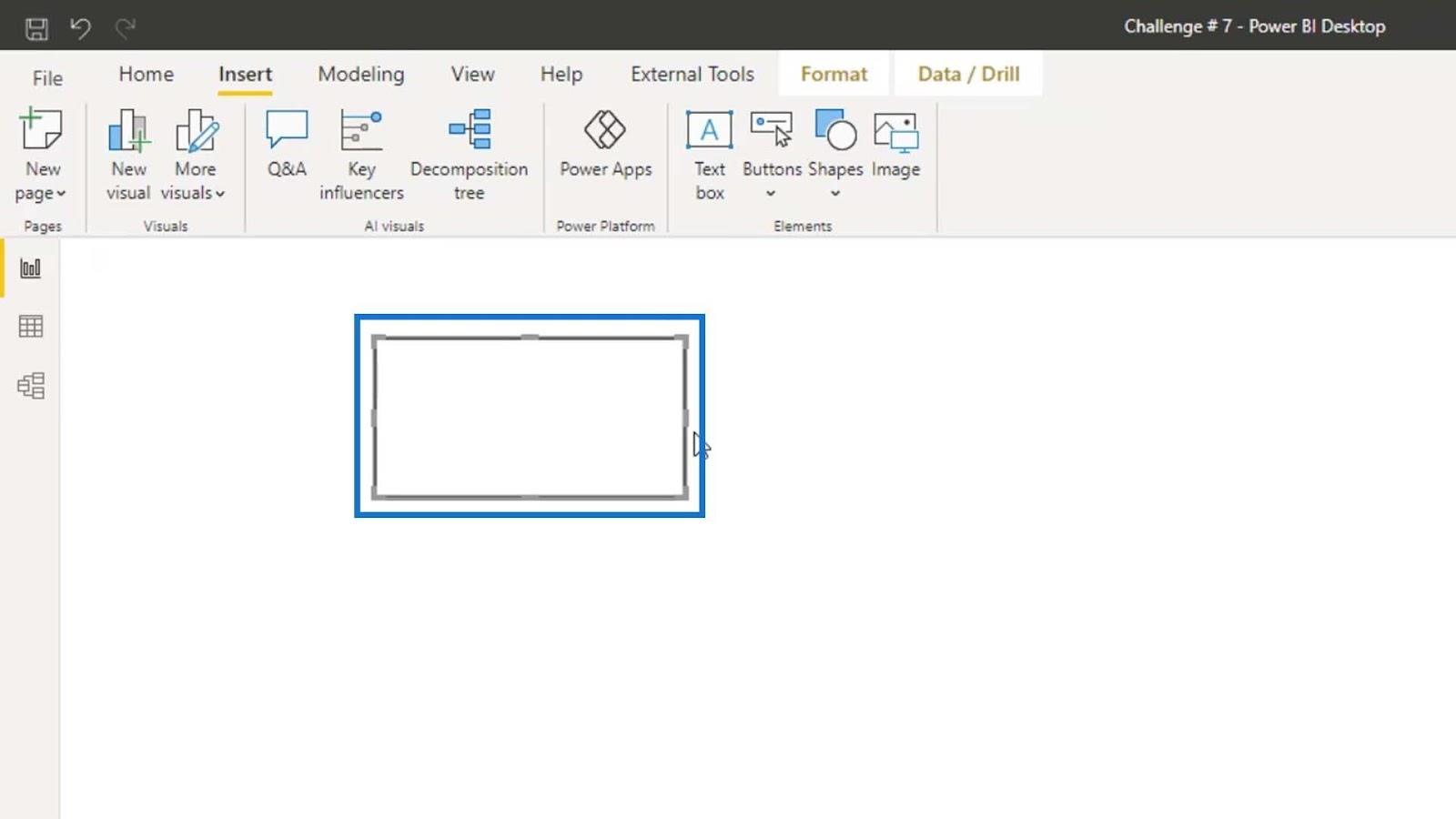
Luego podemos cambiar el tamaño de este botón en blanco como se muestra en la imagen.

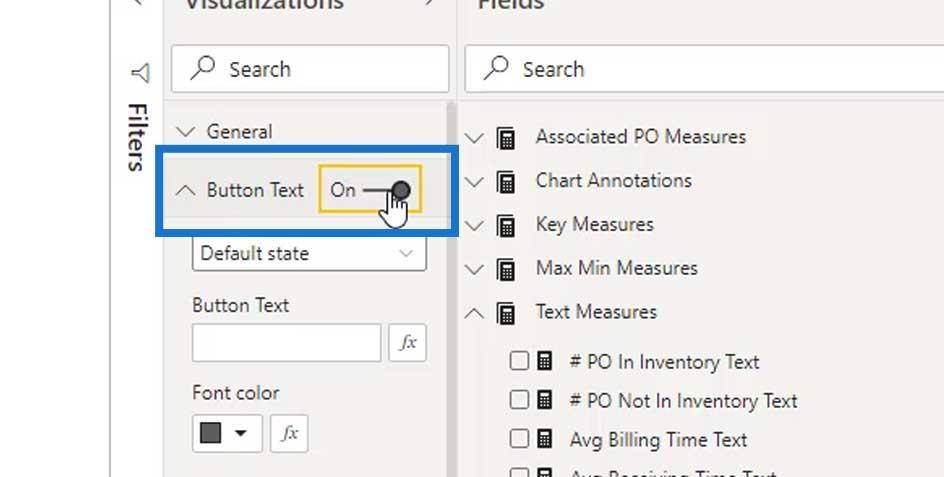
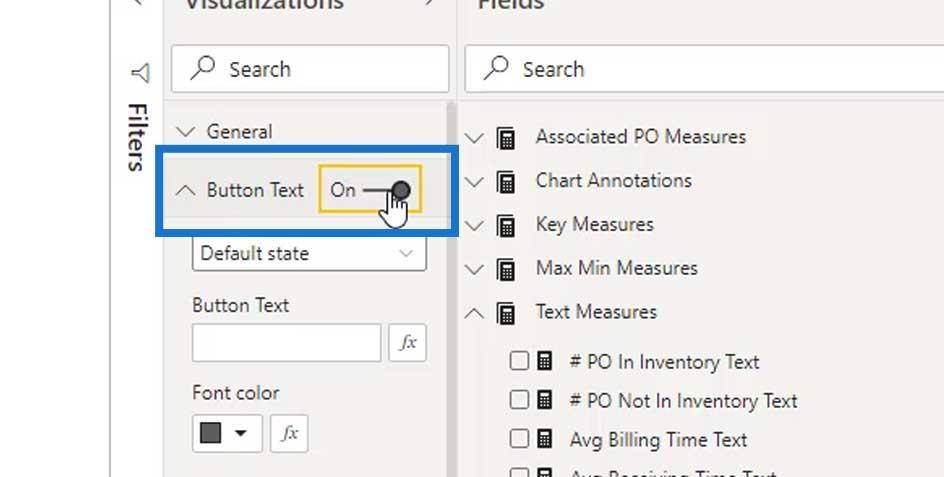
A continuación, habilite la opción Texto del botón .

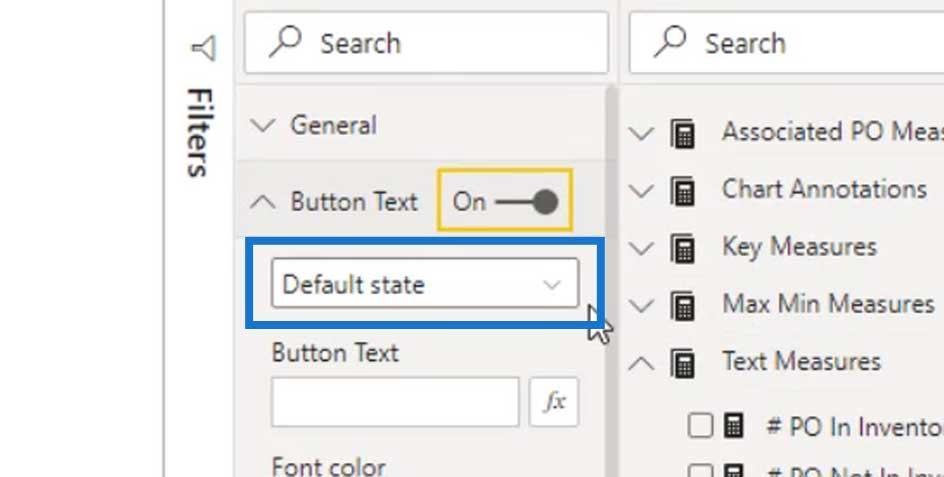
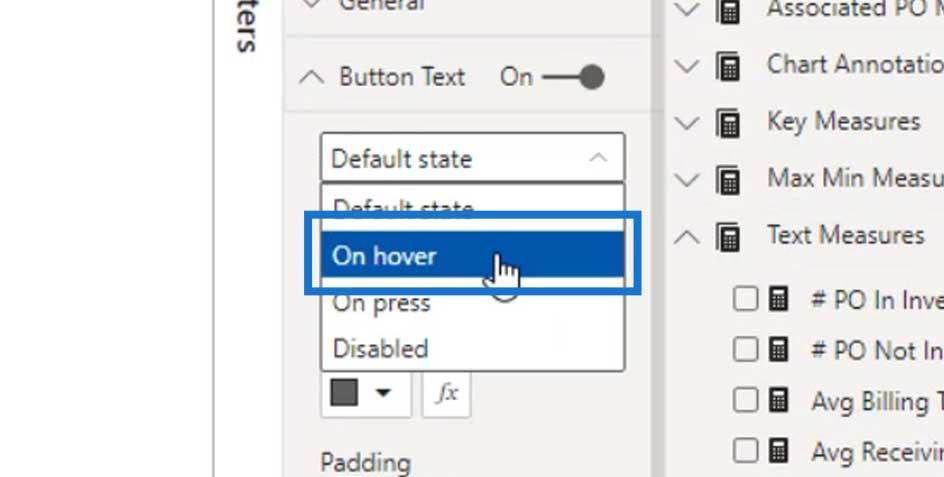
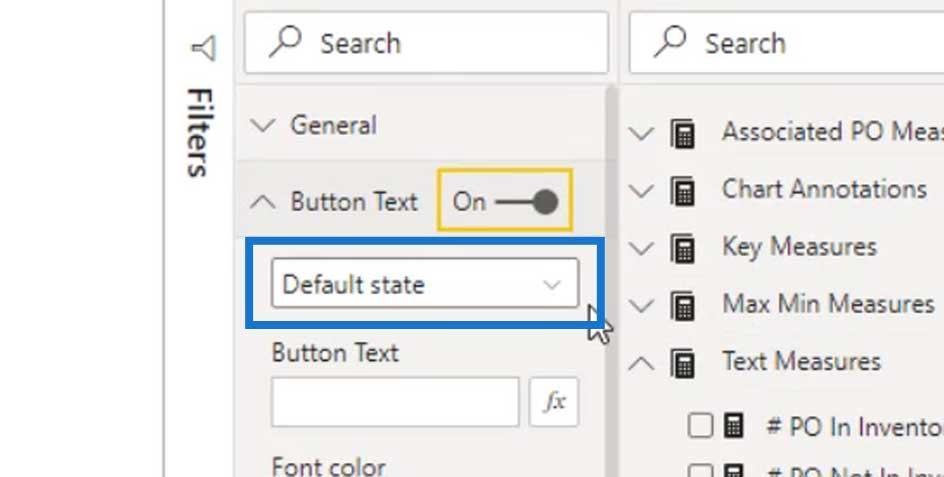
En este menú desplegable, el estado Predeterminado significa que no pasará nada con este botón.

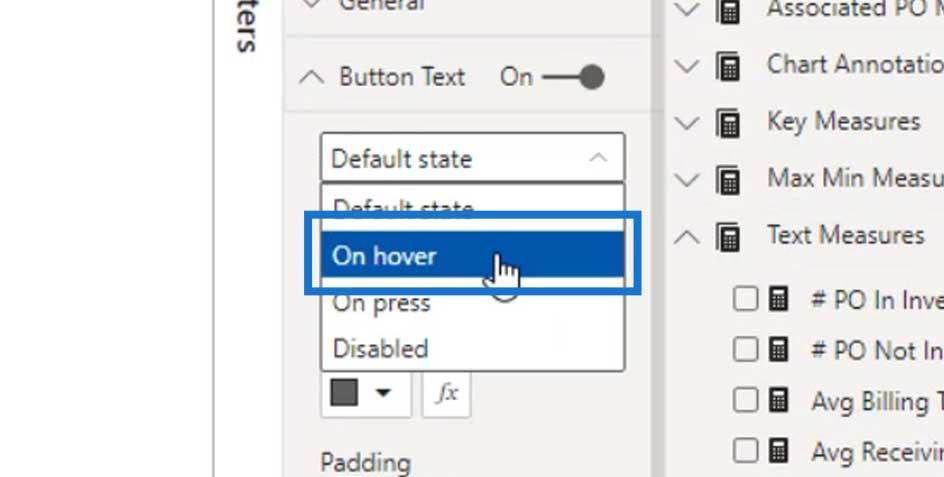
Queremos crear un efecto de desplazamiento, así que cambiémoslo a On hover .

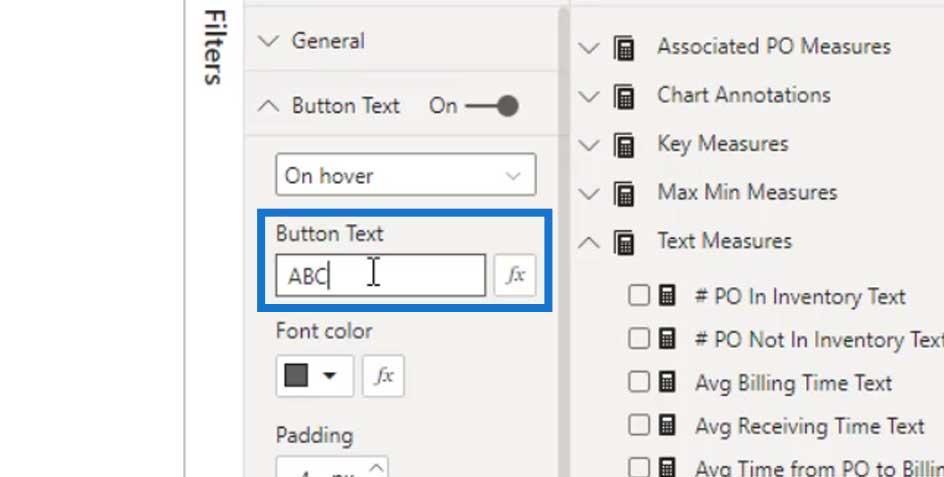
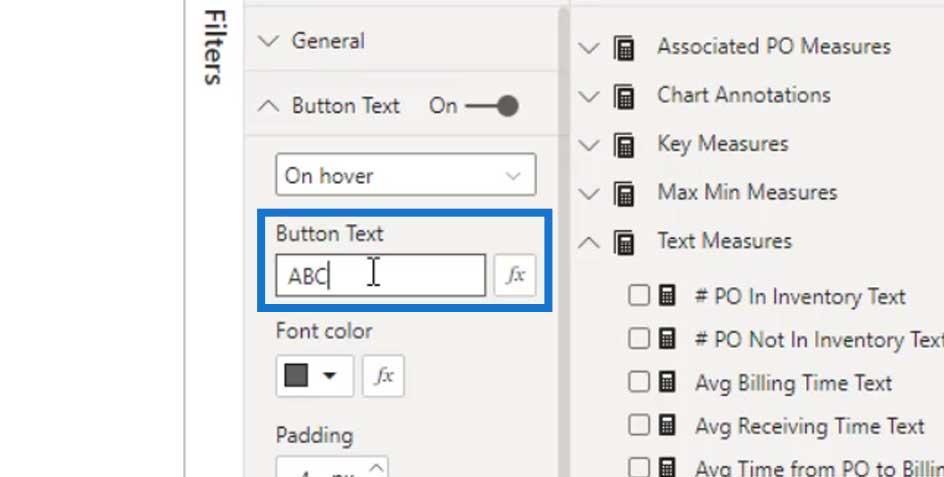
Si queremos, podemos añadir textos estáticos poniéndolos en el campo Texto del Botón. Por ejemplo, escribamos ABC aquí.

Si pasamos el cursor sobre el botón en blanco, se mostrará el texto ABC .

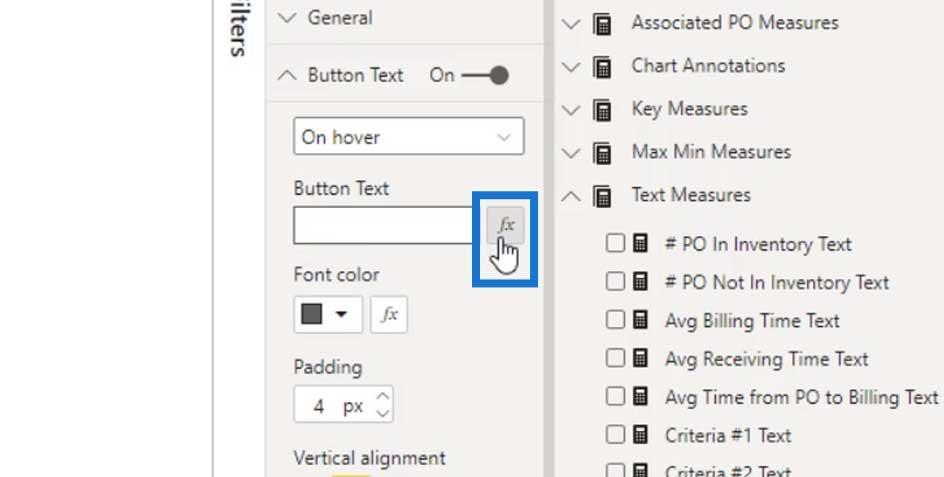
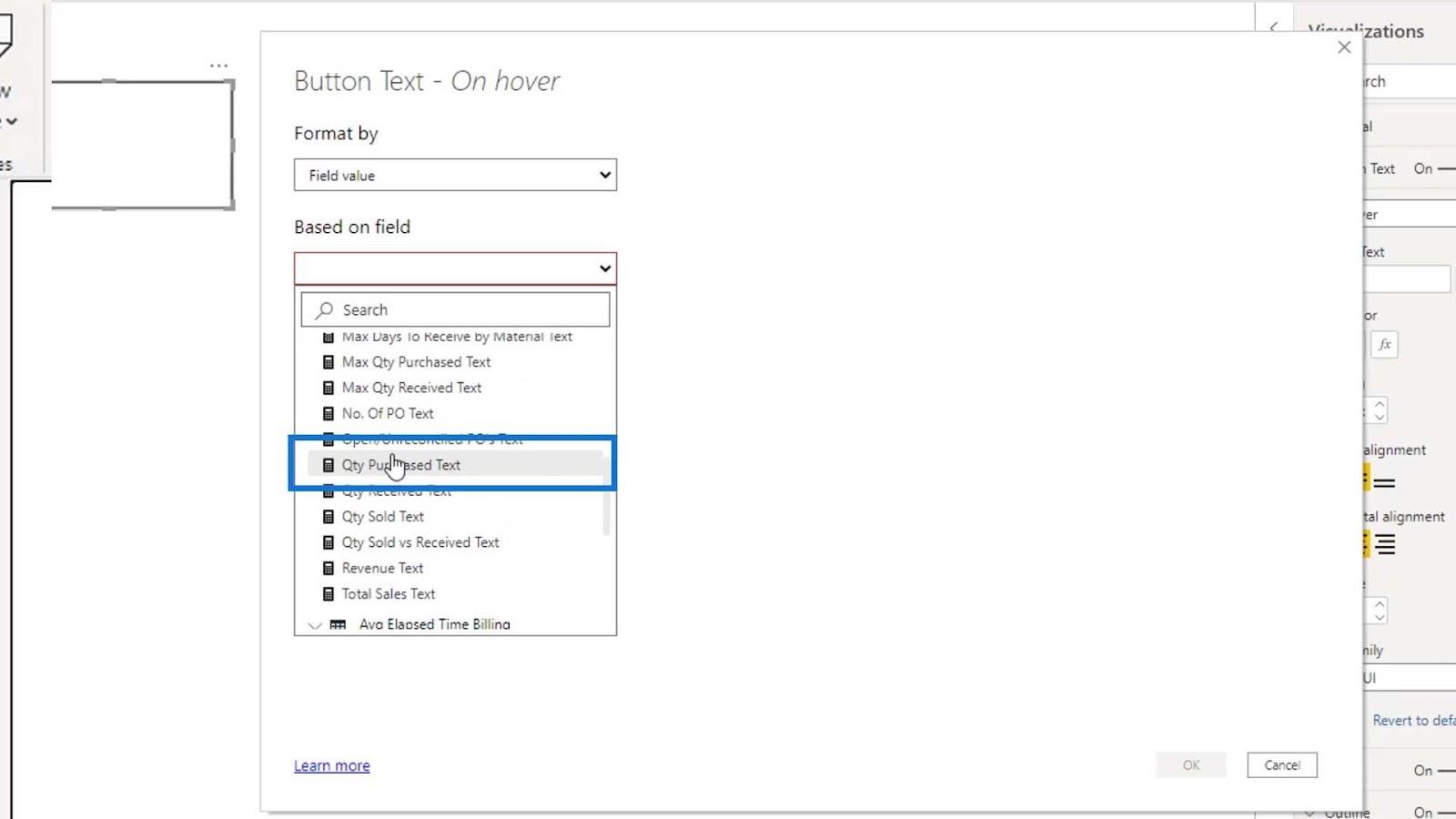
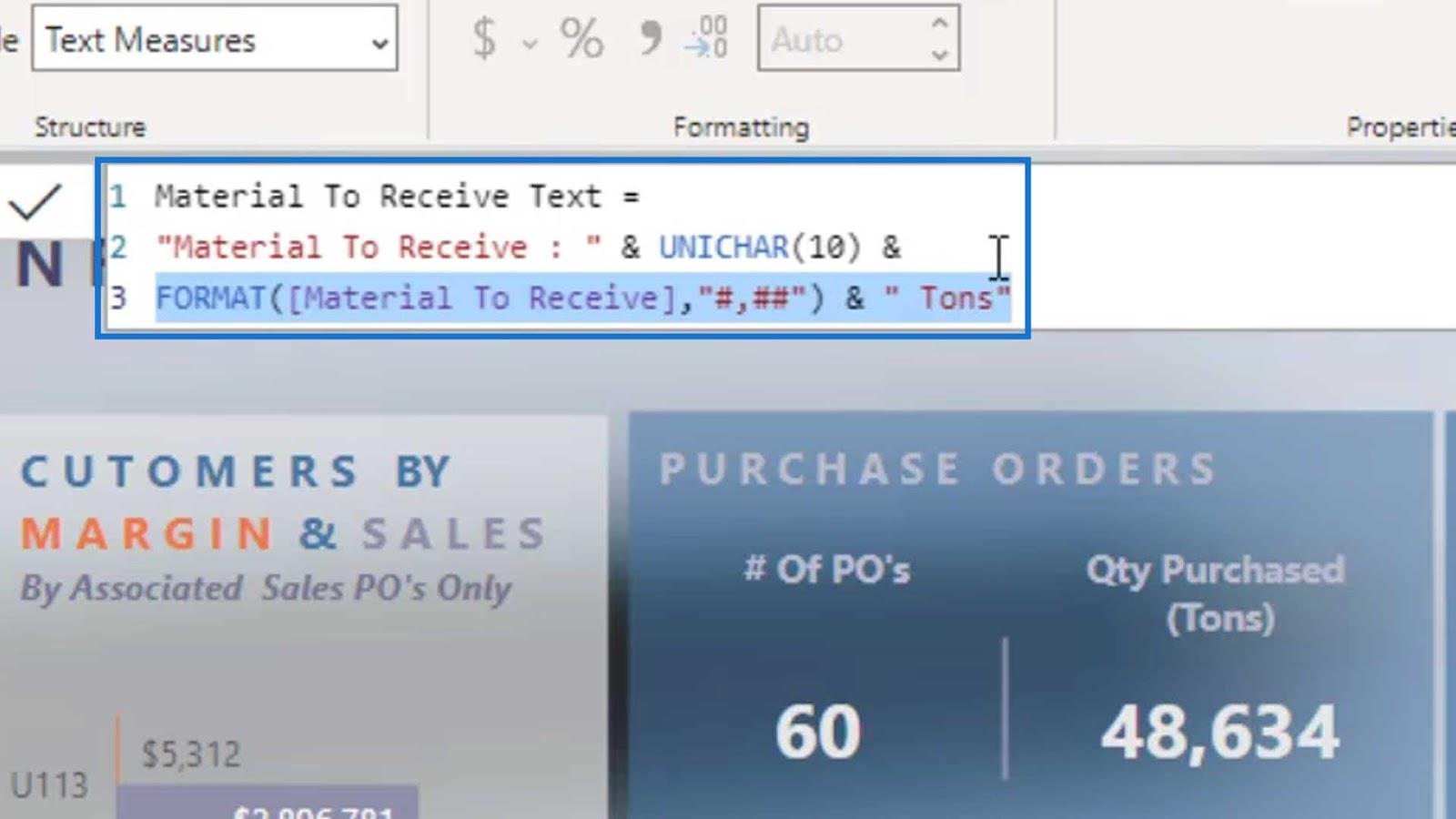
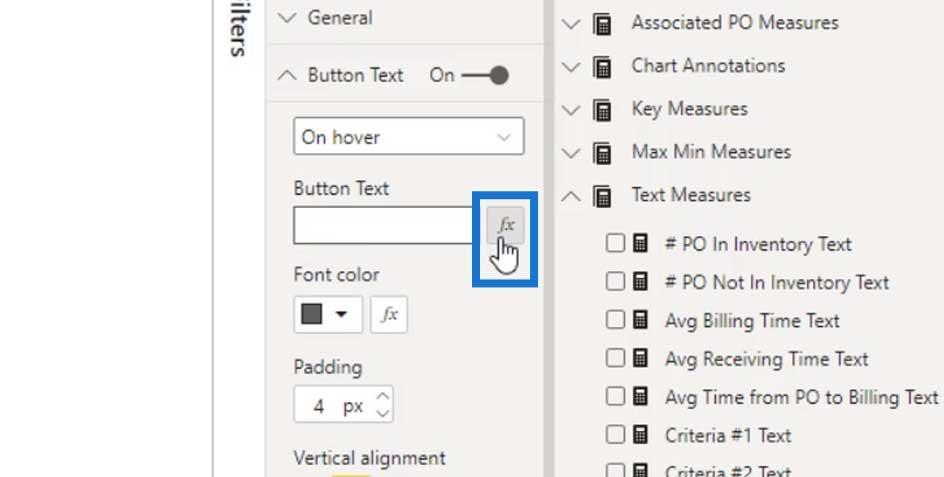
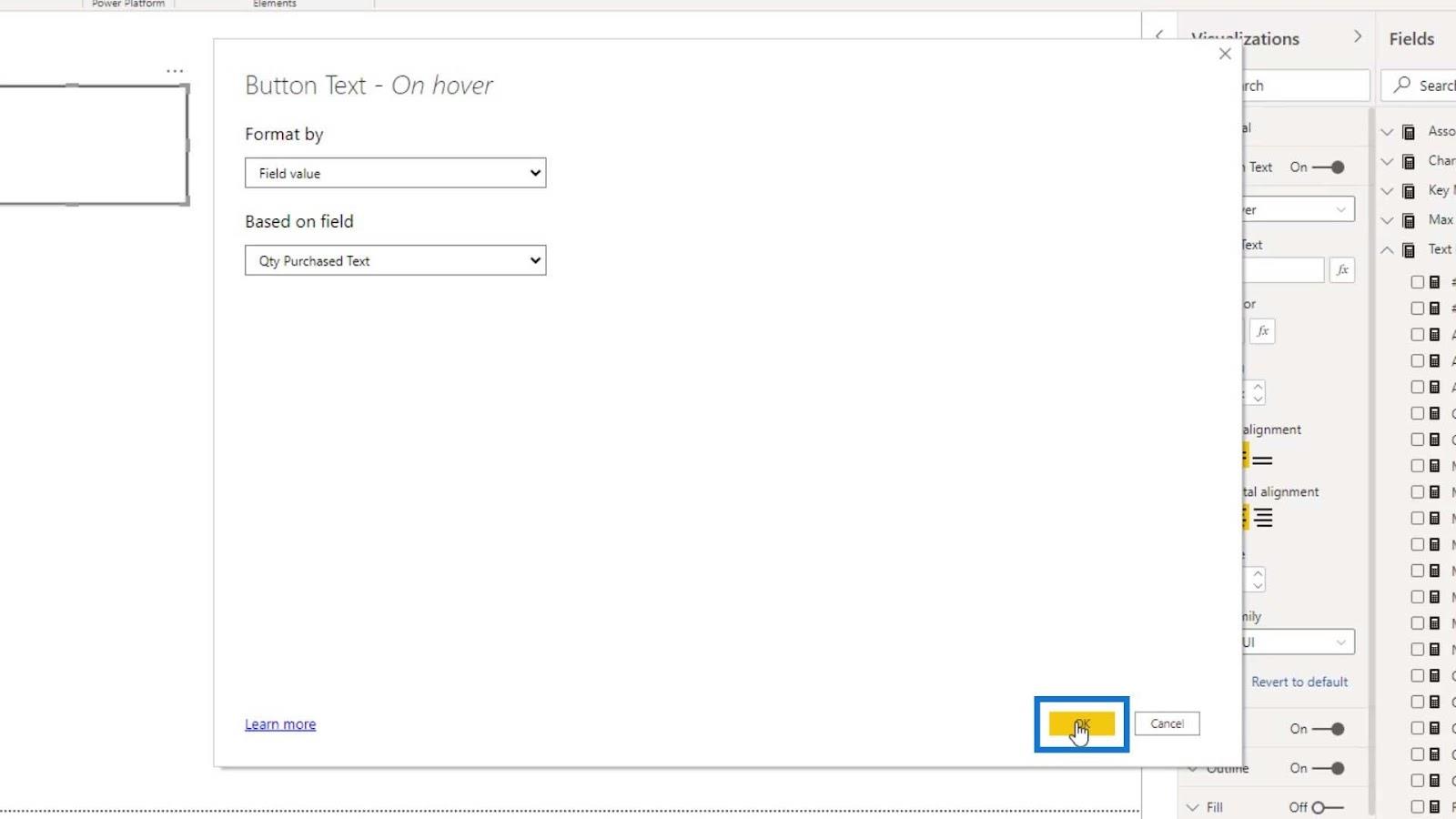
Para hacer que el texto sea dinámico, haga clic en el botón fx .

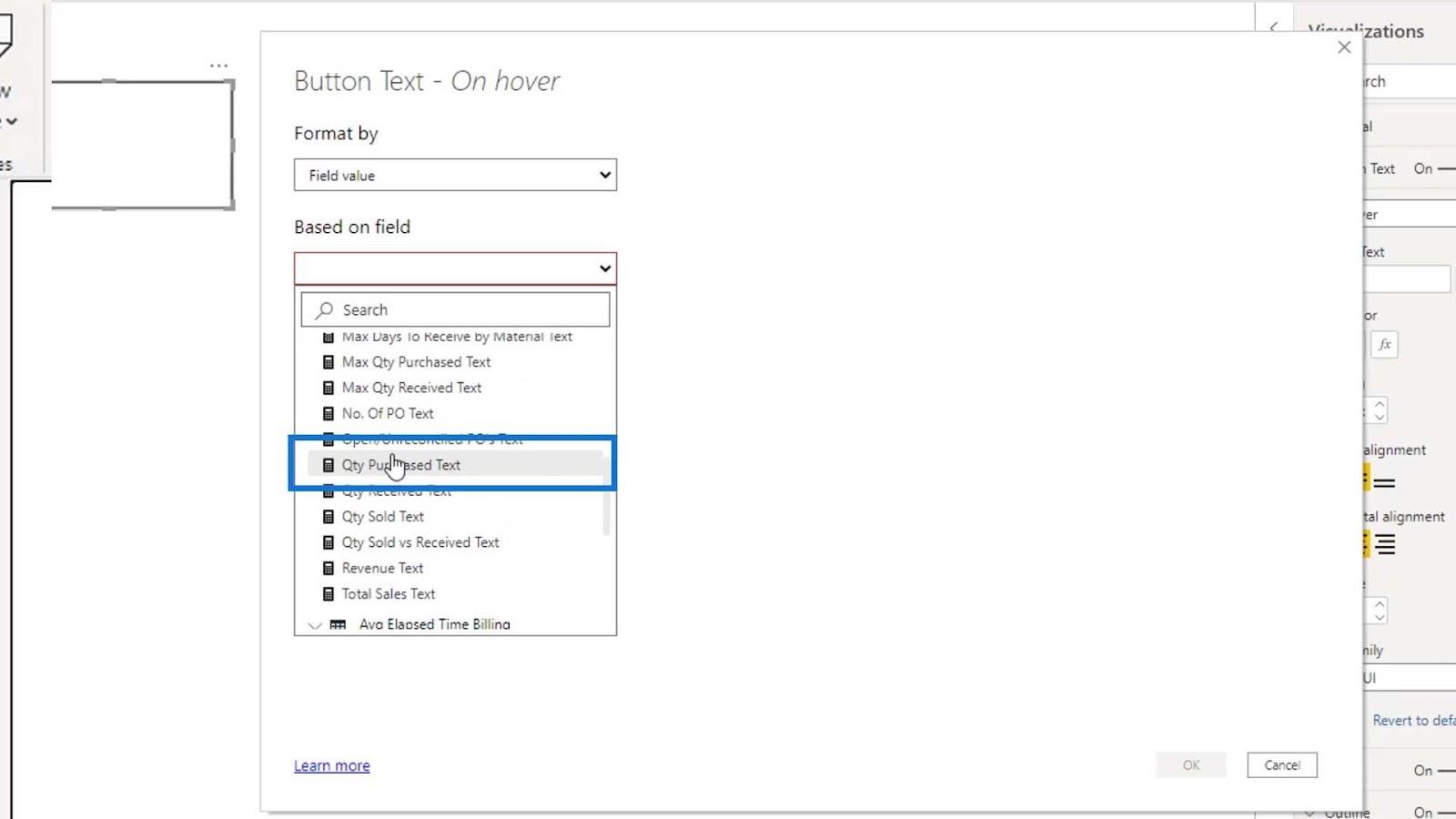
En el menú desplegable Basado en el campo , ahora podemos seleccionar nuestra medida de texto. Para este ejemplo, seleccionaré la medida Texto de cantidad comprada .

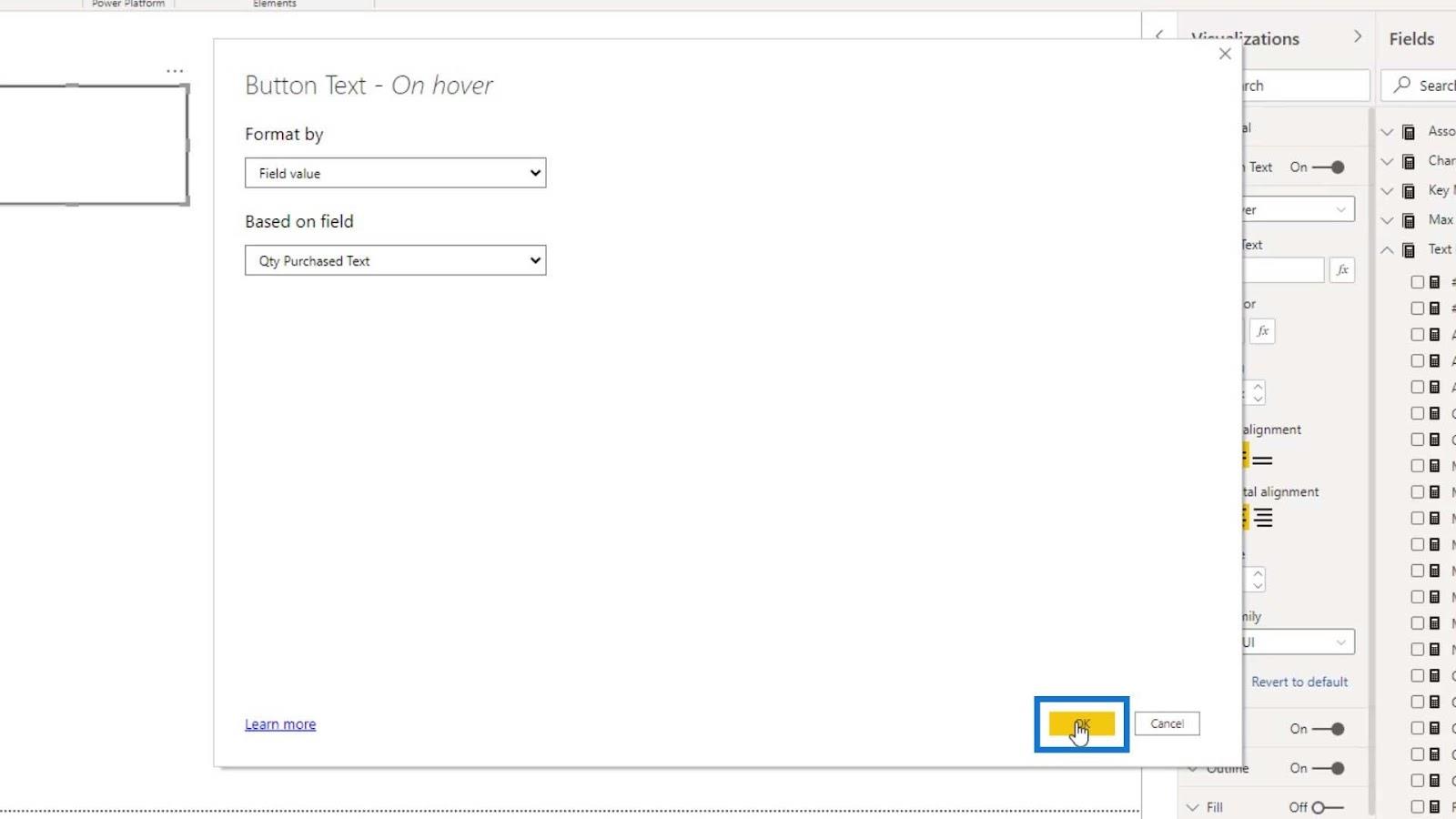
Haga clic en el botón Aceptar .

Como resultado, si pasamos el cursor sobre el botón en blanco, ahora mostrará 48,634 .

Modificar el efecto de desplazamiento
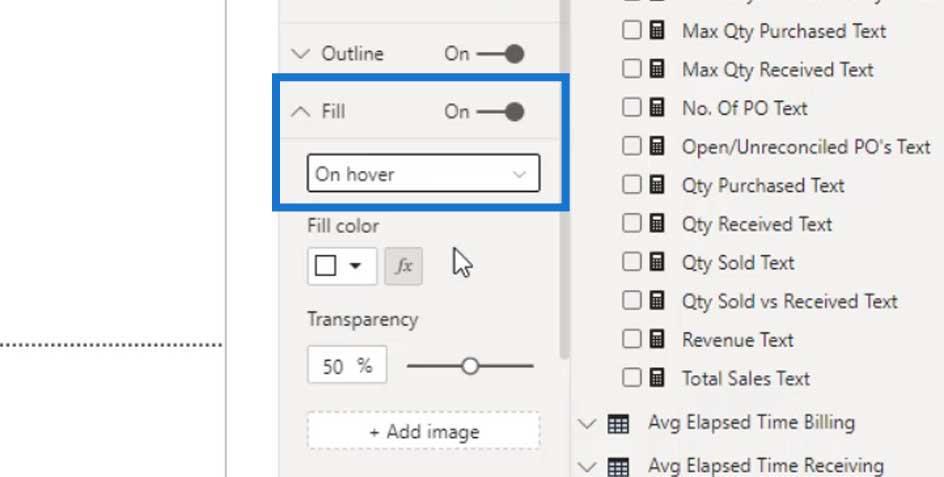
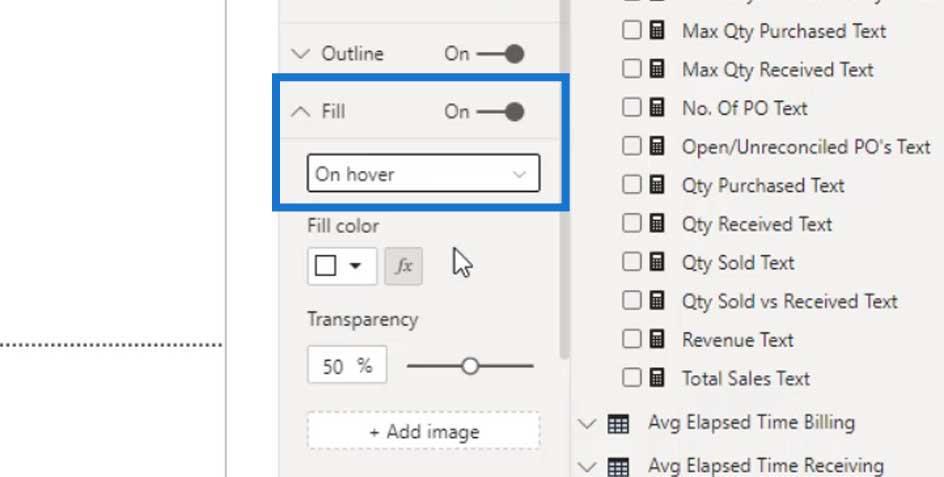
Para que el efecto se vea mejor, podemos habilitar el Relleno y cambiar el estado a Al pasar el mouse .

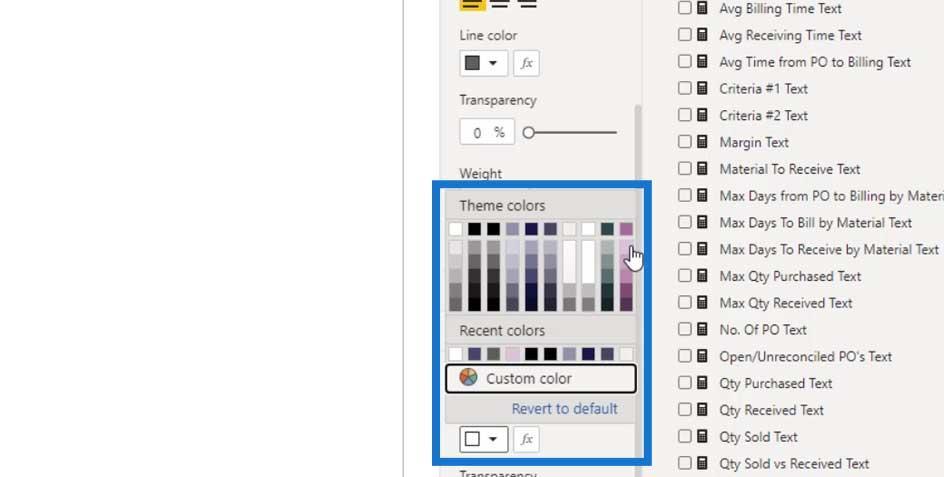
Luego, establezca el color para el estado de desplazamiento.

Ahora, si volvemos a pasar el cursor sobre el botón en blanco, su color también cambiará.

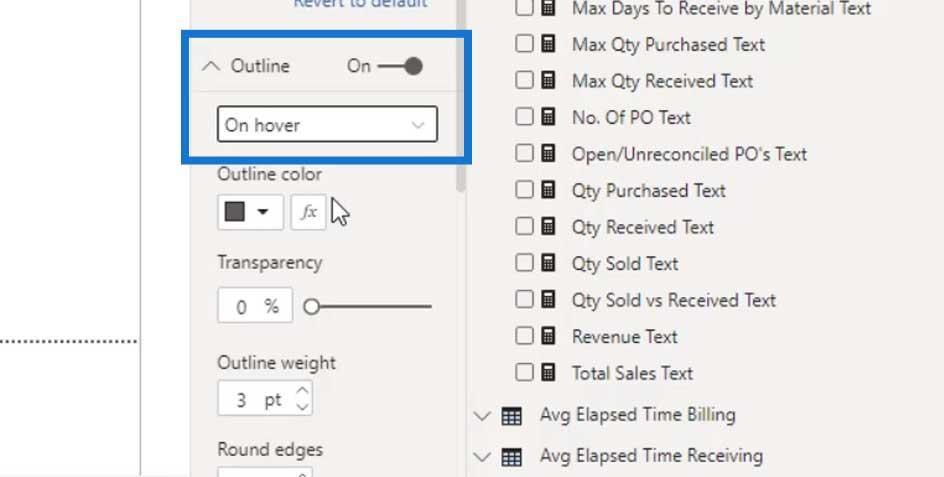
También podemos hacer esto en el contorno. Habilite el esquema y cambie el estado a Al pasar el mouse .

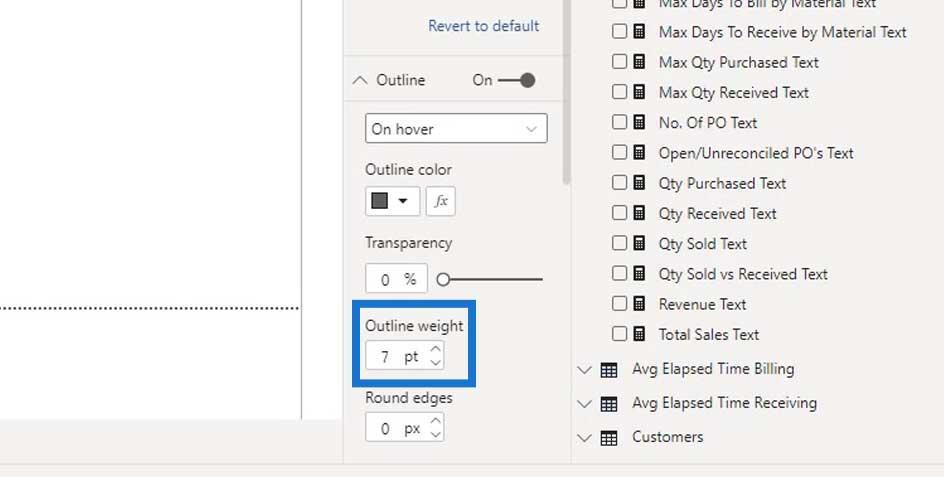
Luego, cambie el grosor del contorno a 7 .

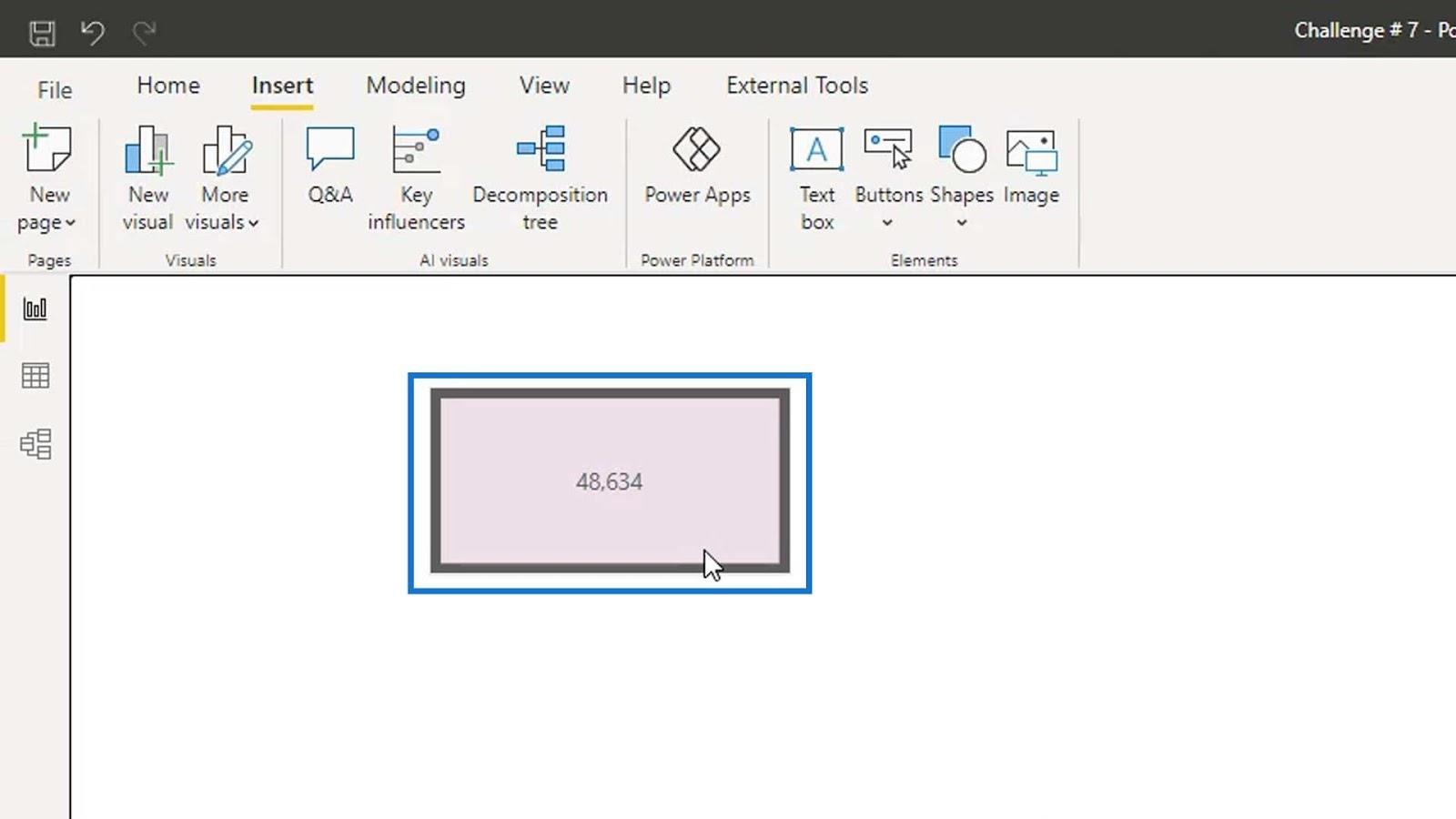
Como puede ver, si pasamos el mouse sobre el botón, el contorno se vuelve más grueso.

Déjame mostrarte otro ejemplo de dónde podemos usar este espacio en blanco.
Efecto de contorno dinámico en los diseños de paneles de LuckyTemplates
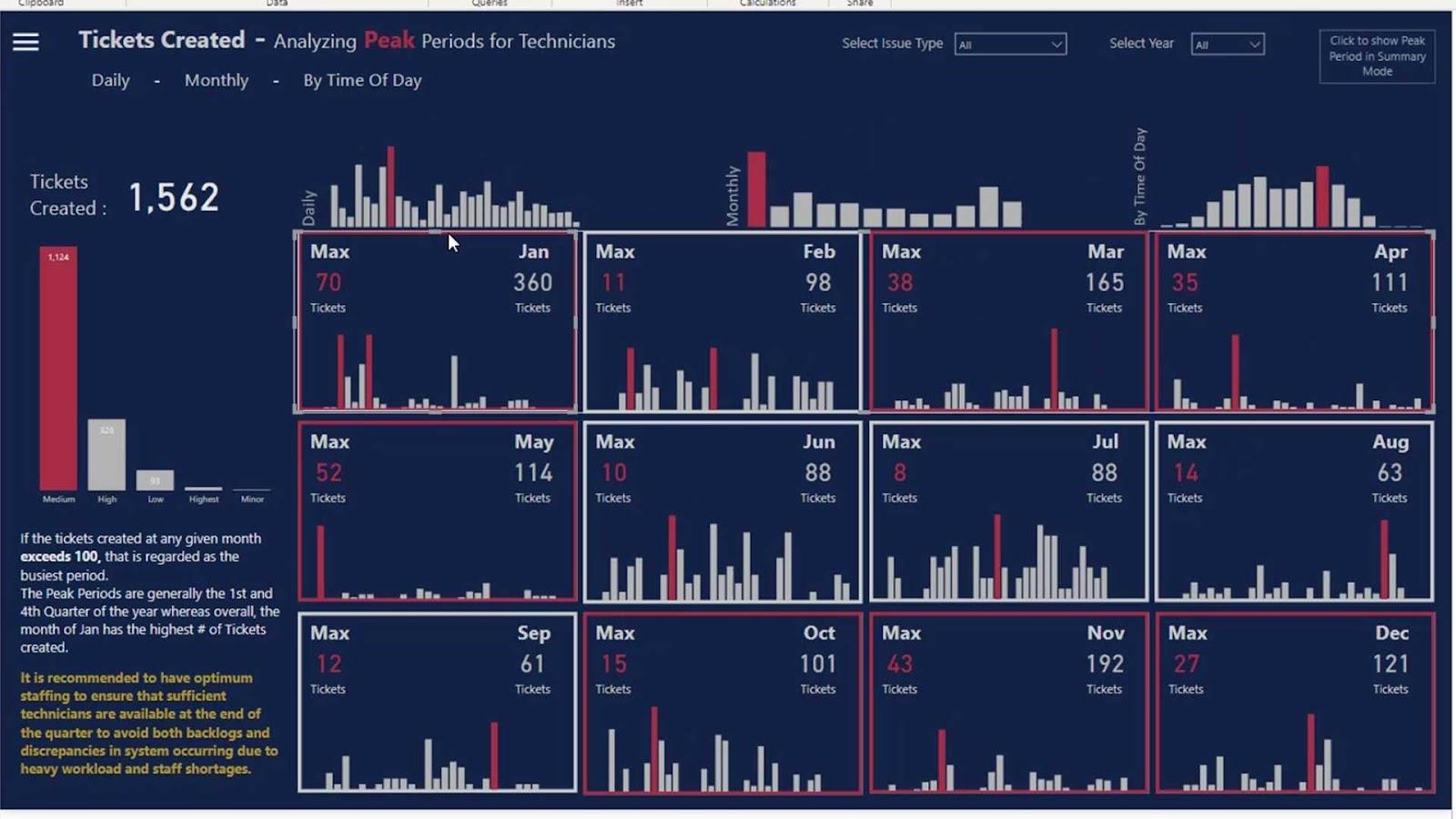
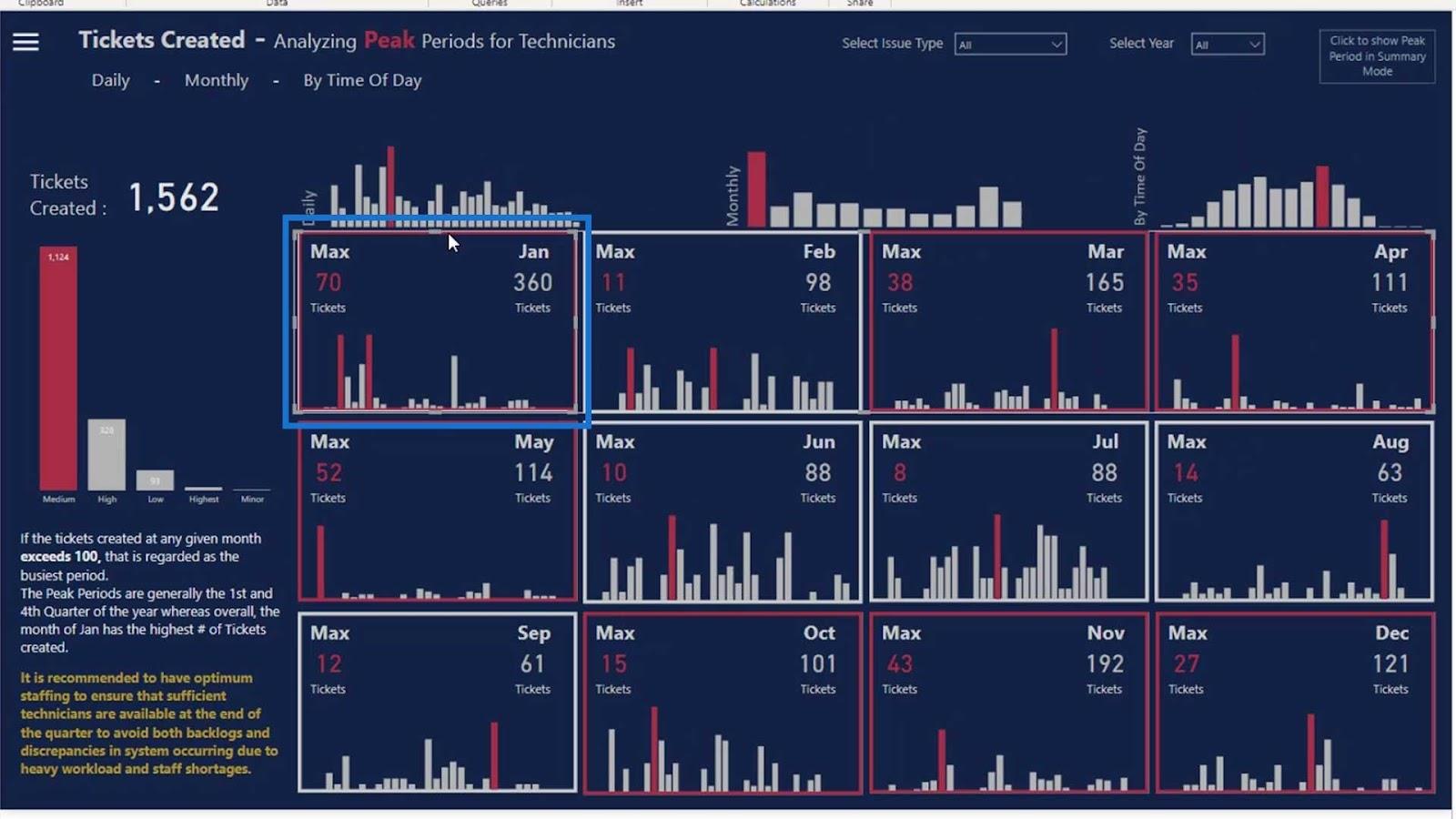
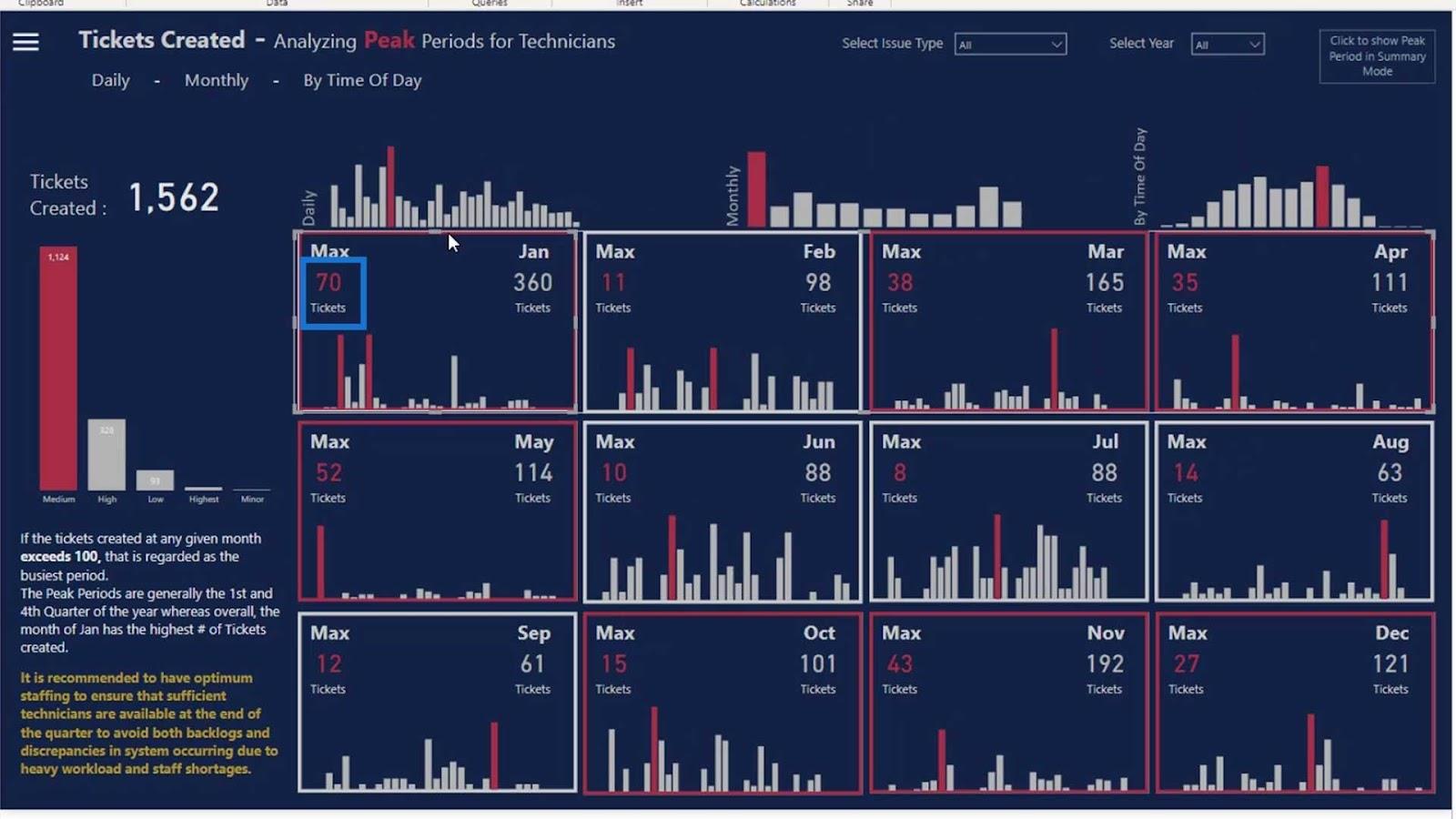
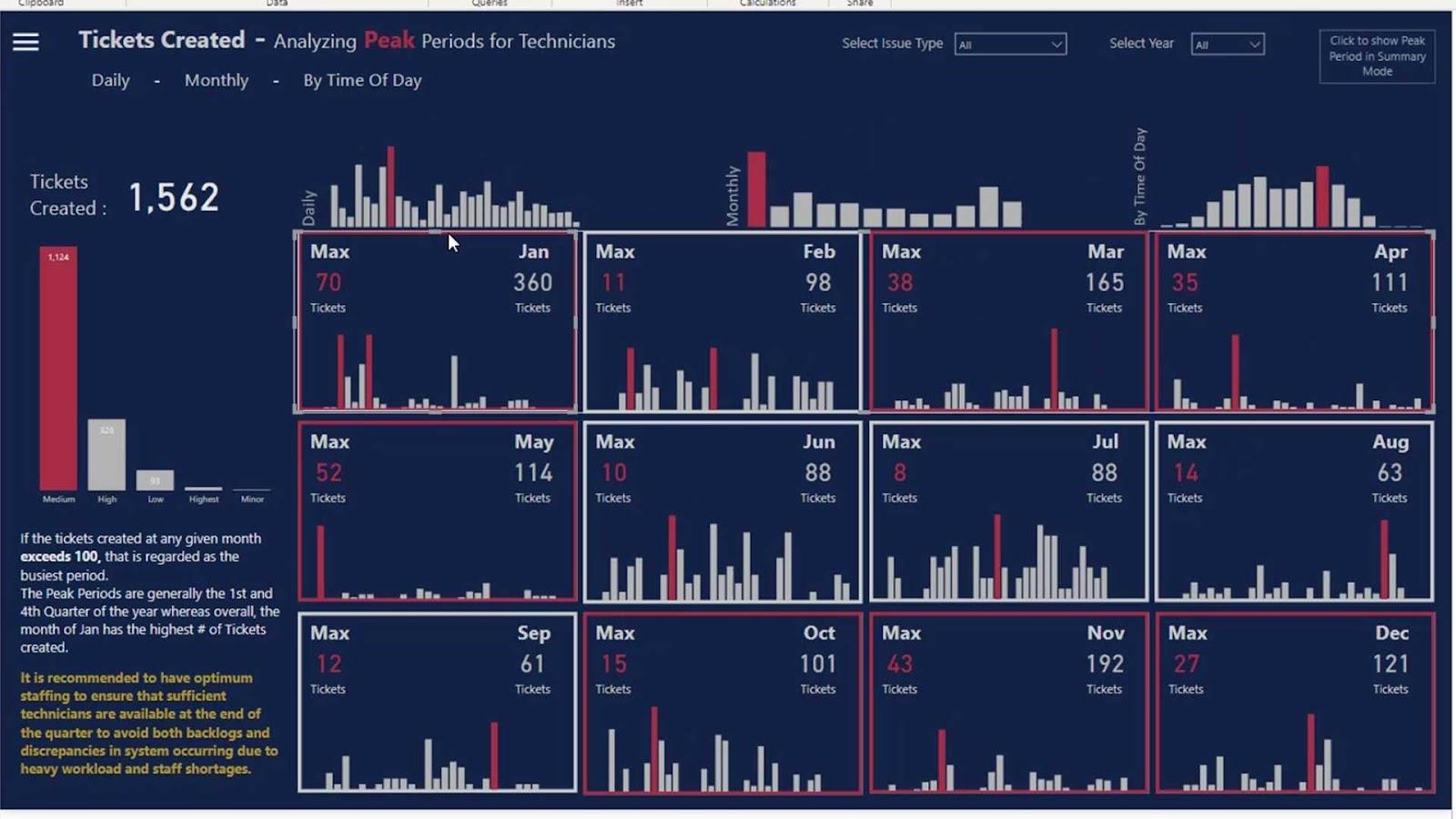
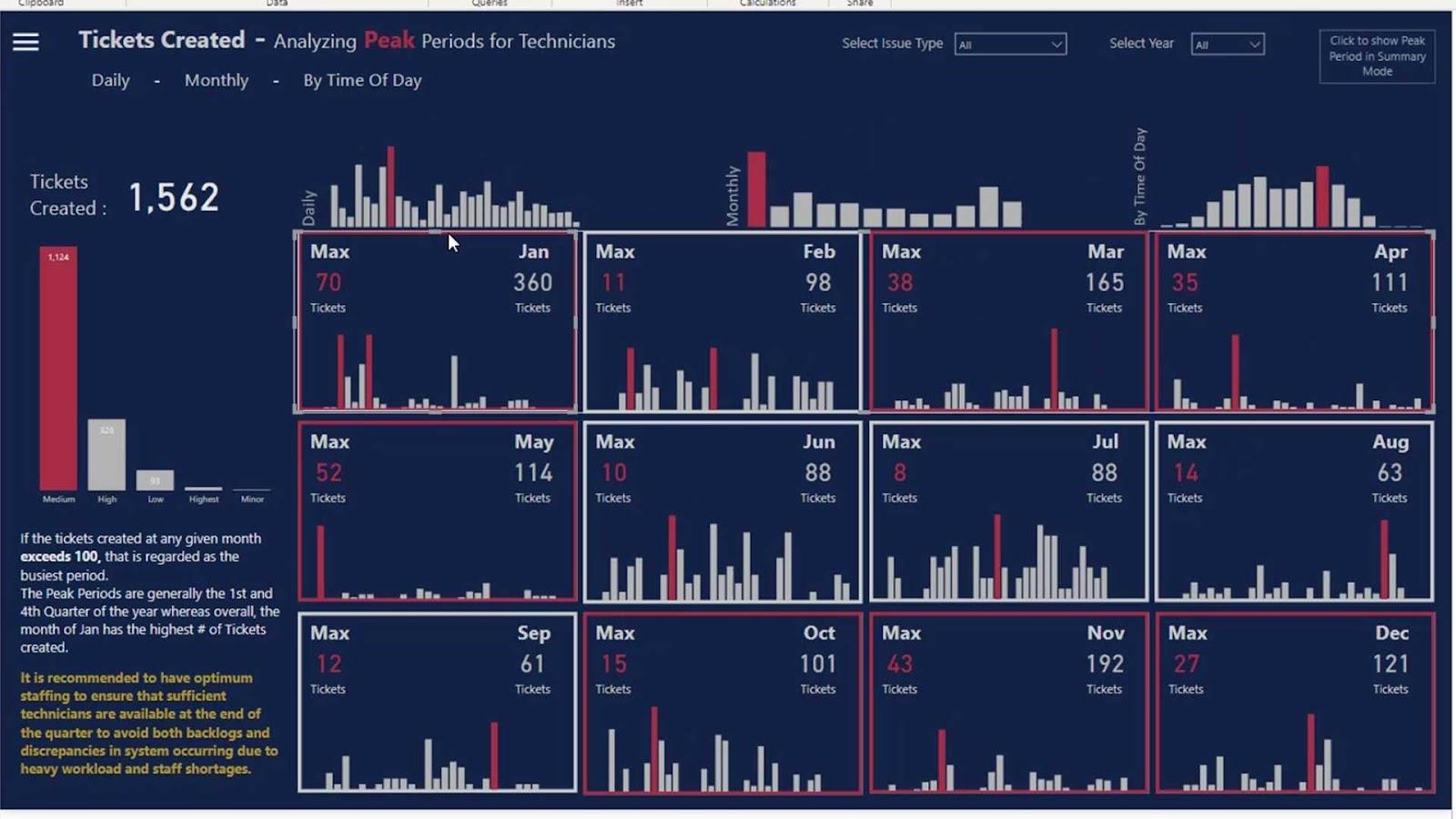
Para este ejemplo, creamos una visualización de tipo calendario.

Dentro de este botón en blanco, agregamos un gráfico de columnas que muestra los tickets creados todos los días del mes de enero .

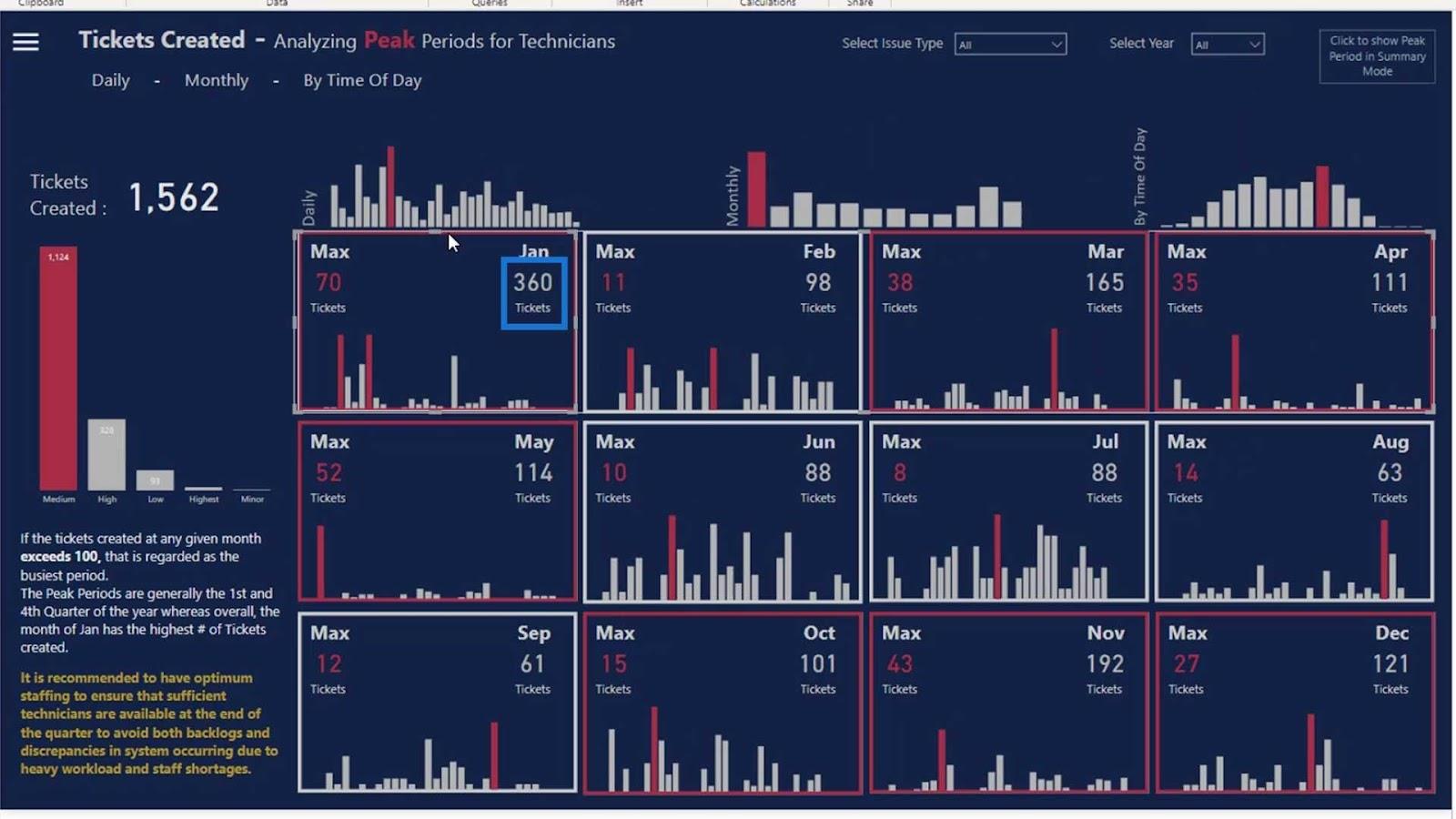
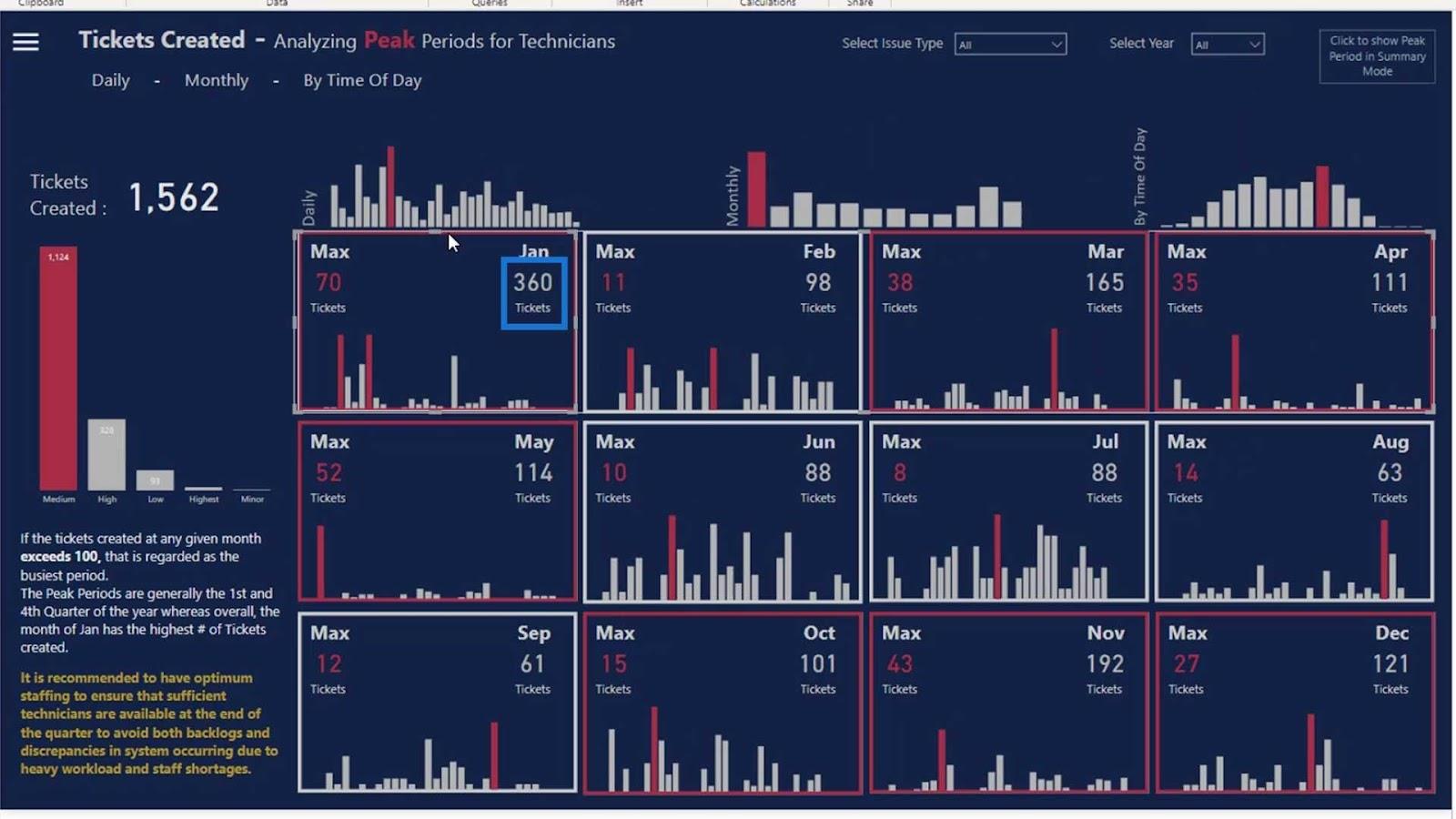
También agregamos una tarjeta visual, que muestra la cantidad total de boletos emitidos para el mes.

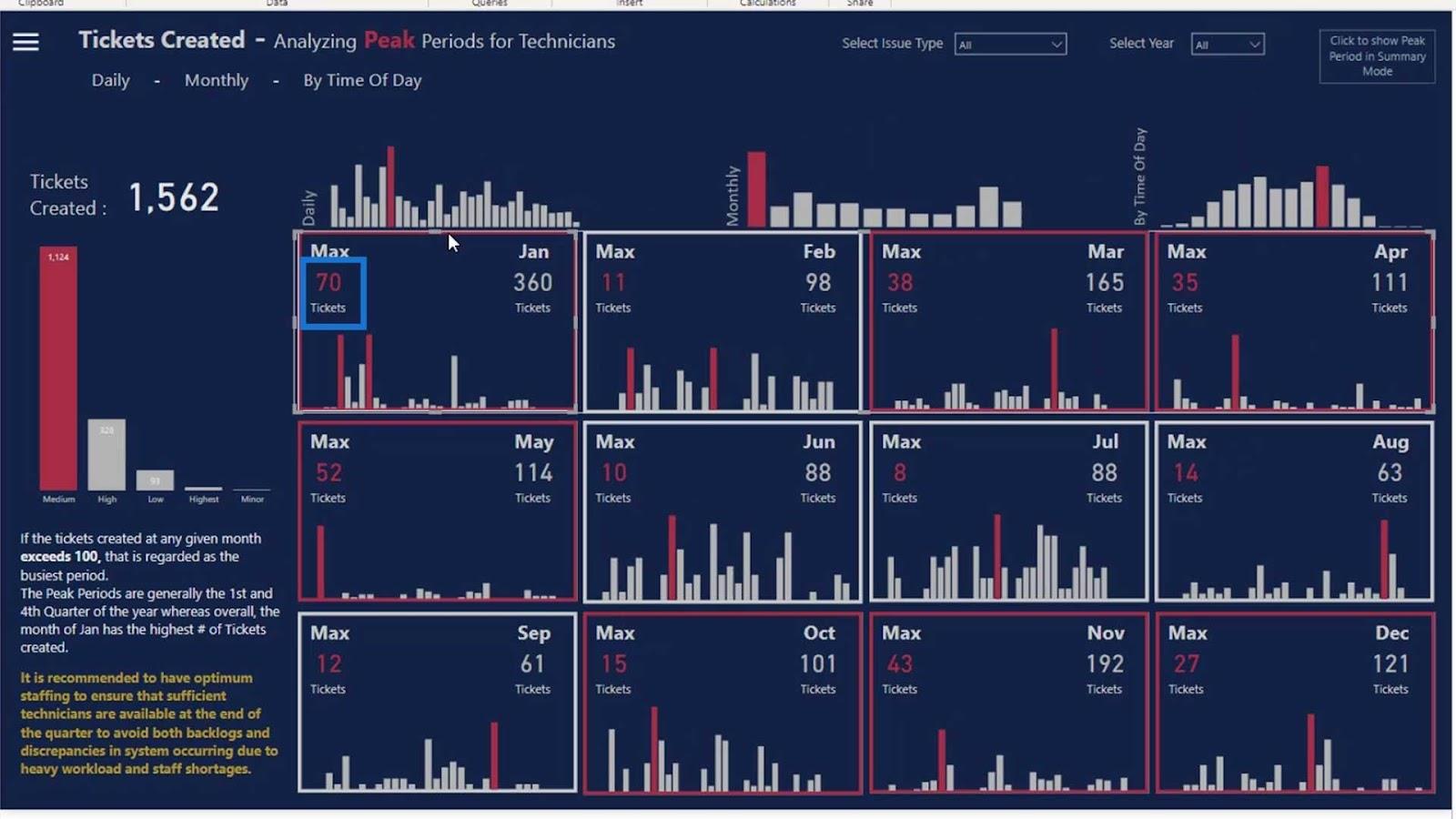
Luego, esta imagen muestra la cantidad máxima de boletos que se emiten en un día en particular.

Como puede ver, algunos bordes son rojos y otros son blancos. Esto se debe a que aquí agregamos una medida dinámica para mostrar que siempre que tengamos una temporada alta, los bordes se volverán rojos .
Esto es útil si está trabajando en un entorno minorista. Como puede ver, este tipo de visual podría mostrarnos la cantidad total de artículos que hemos vendido en un mes en particular y la mayor cantidad de artículos vendidos en un día en particular.
Ahora, hablemos de la opción de esquema que usamos en este ejemplo.
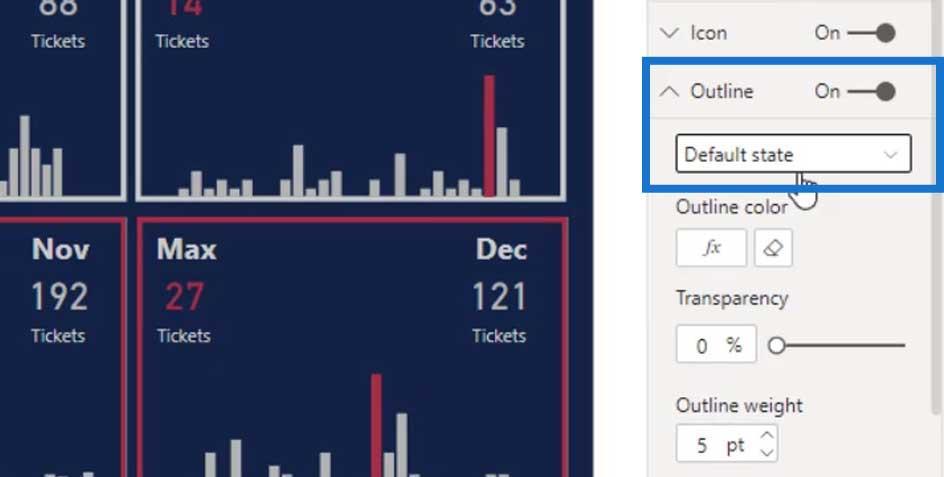
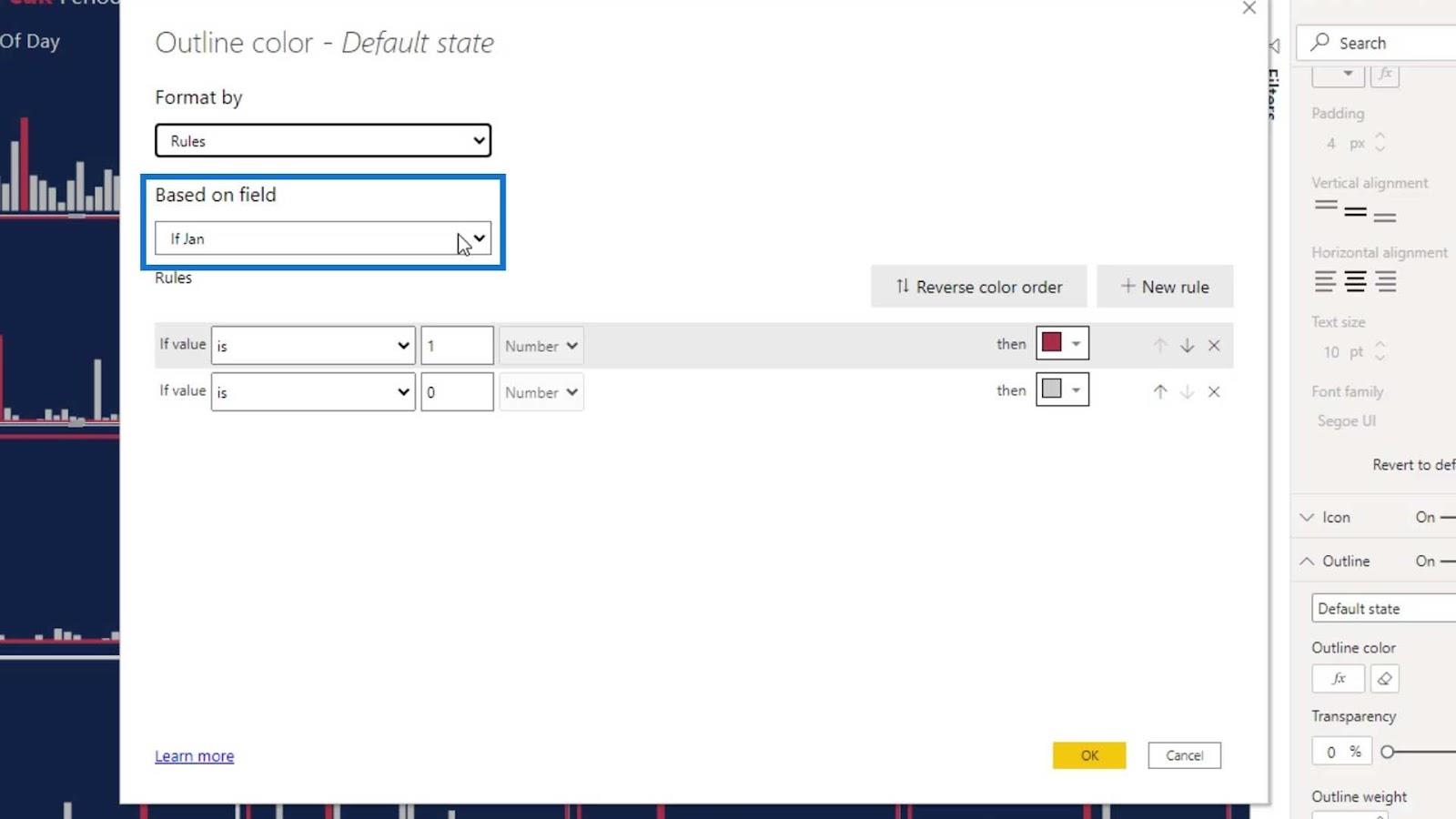
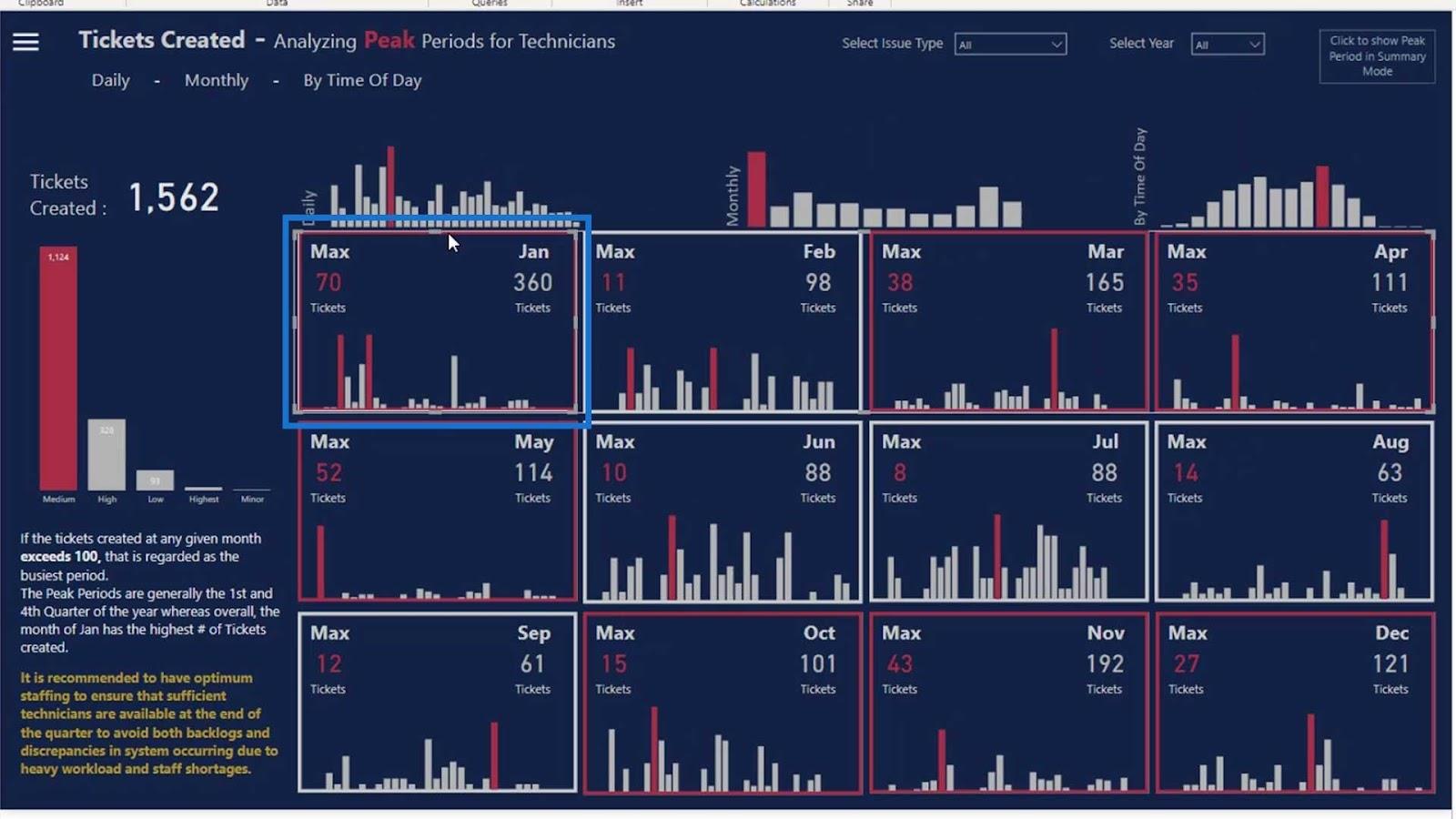
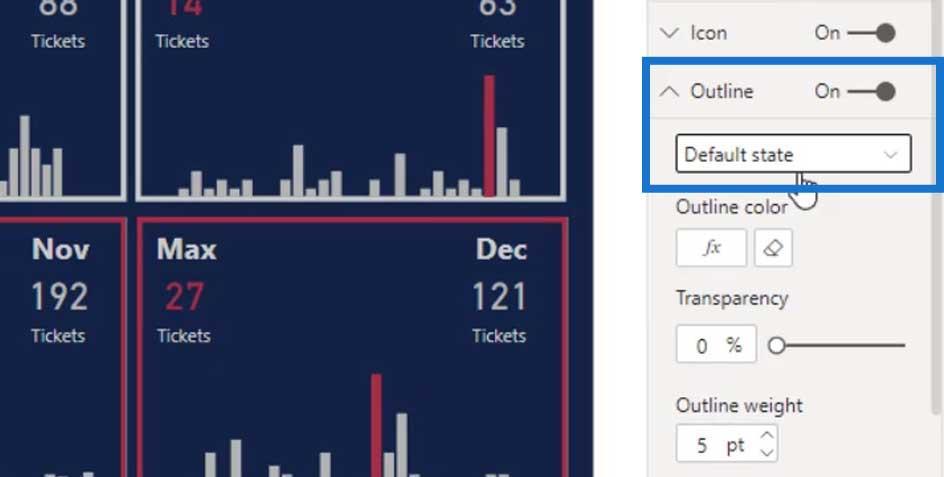
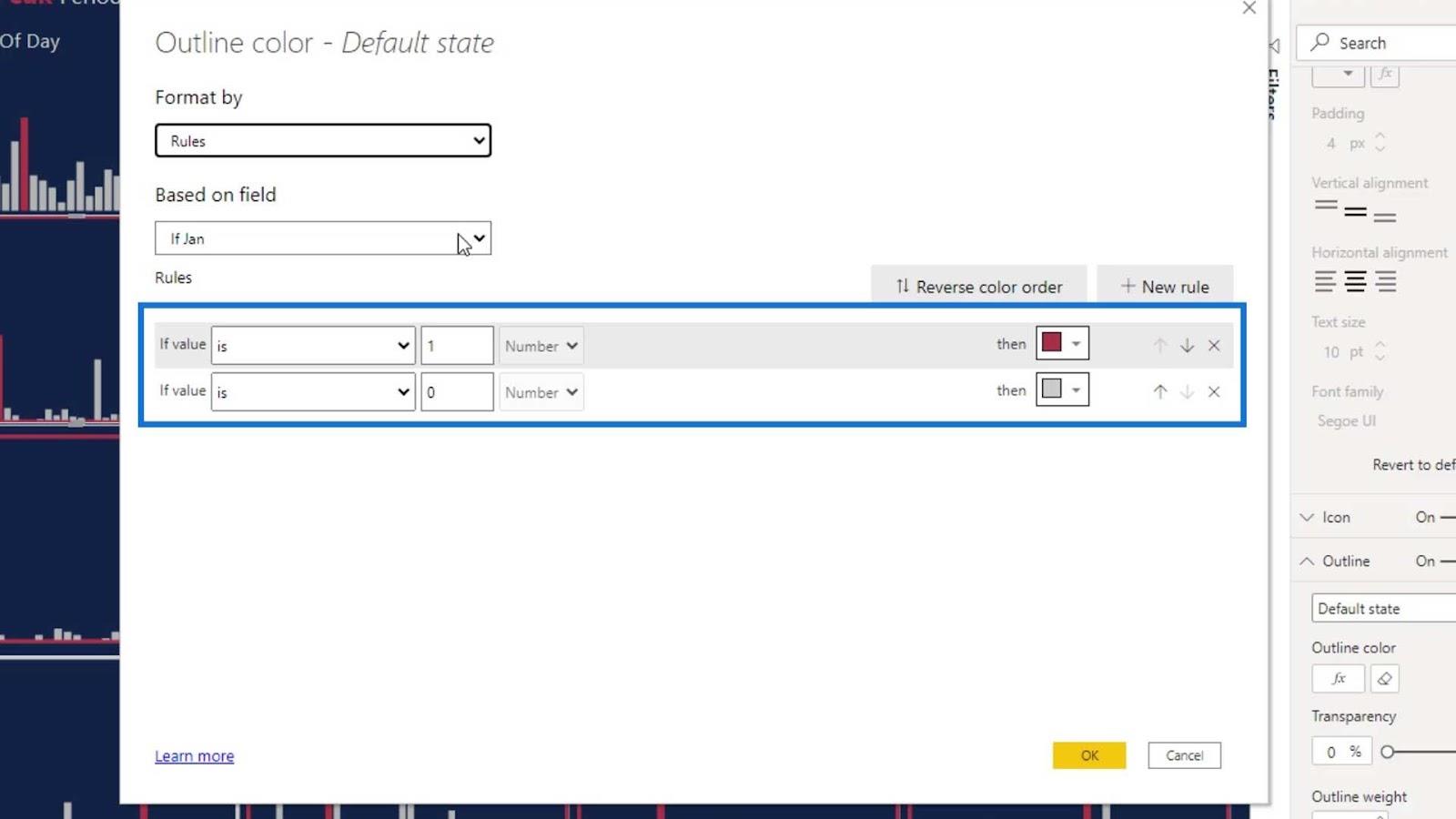
Para crear el efecto de contorno, configuramos la opción Contorno en Estado predeterminado .

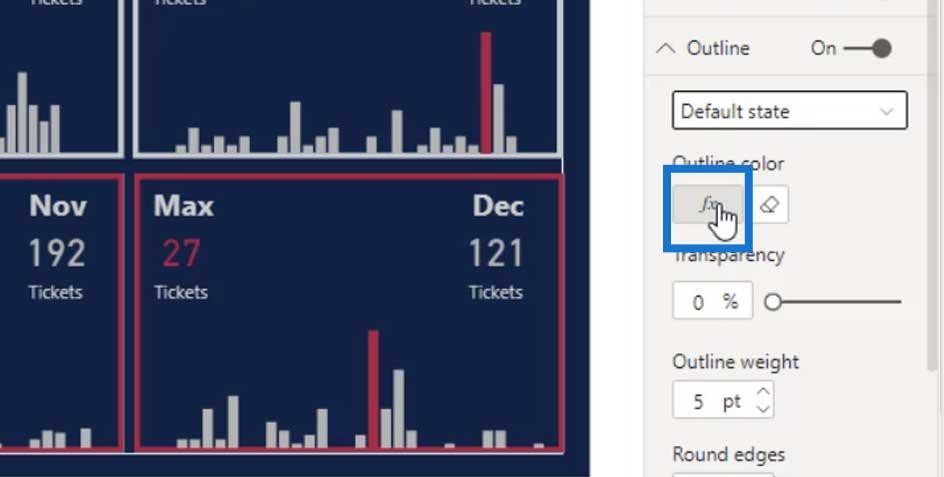
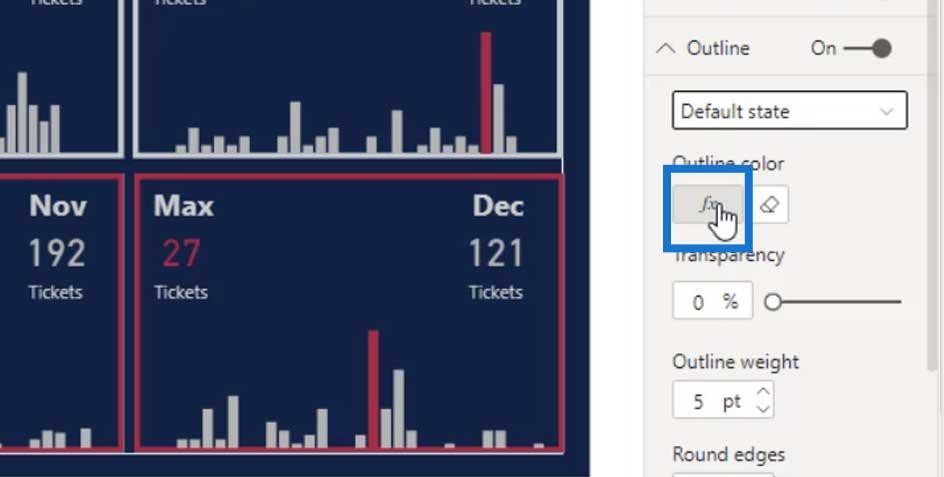
Haga clic en el botón fx .

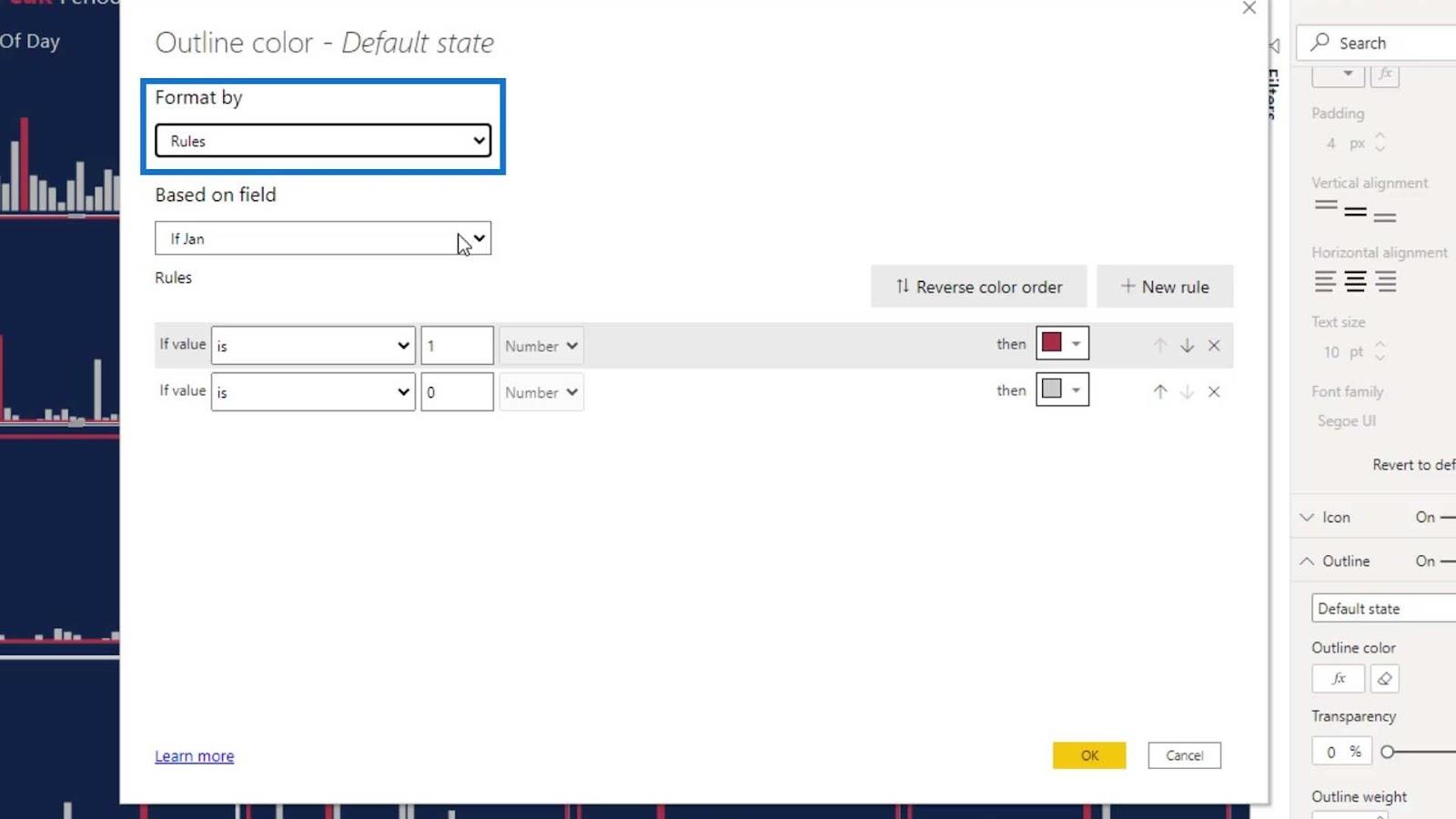
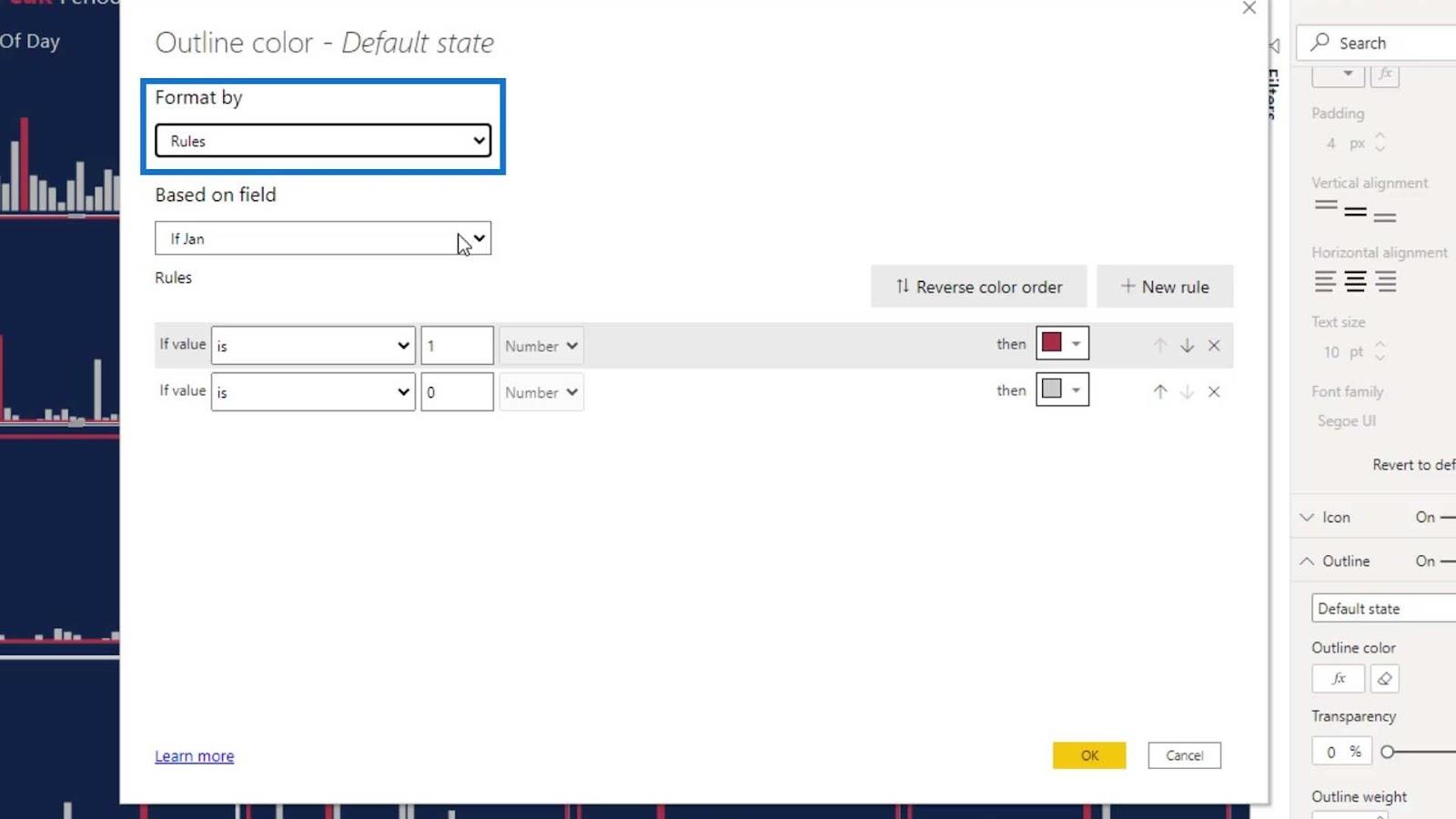
El Formato por debe ser por Reglas .

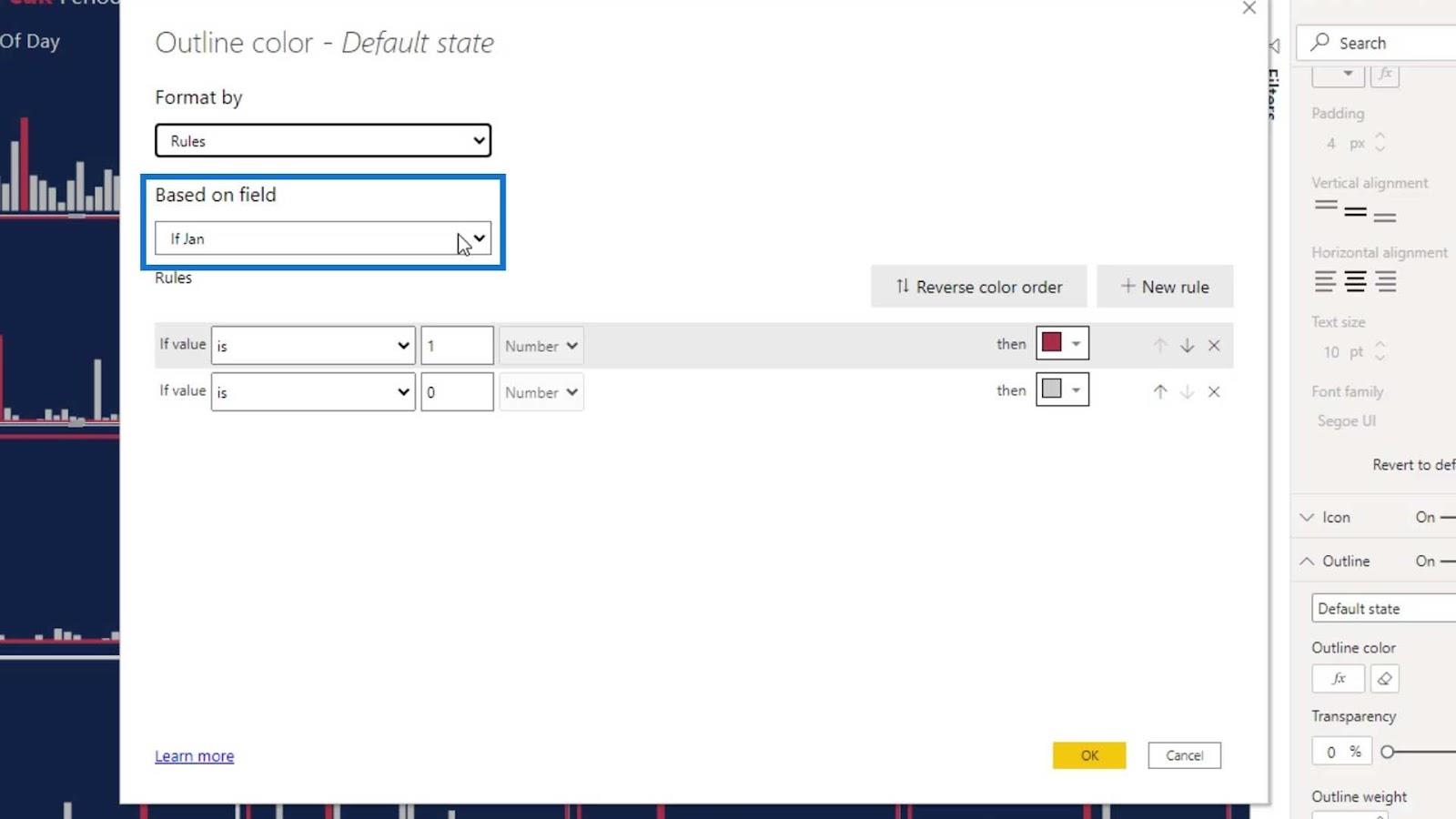
Luego, coloque una medida aquí.

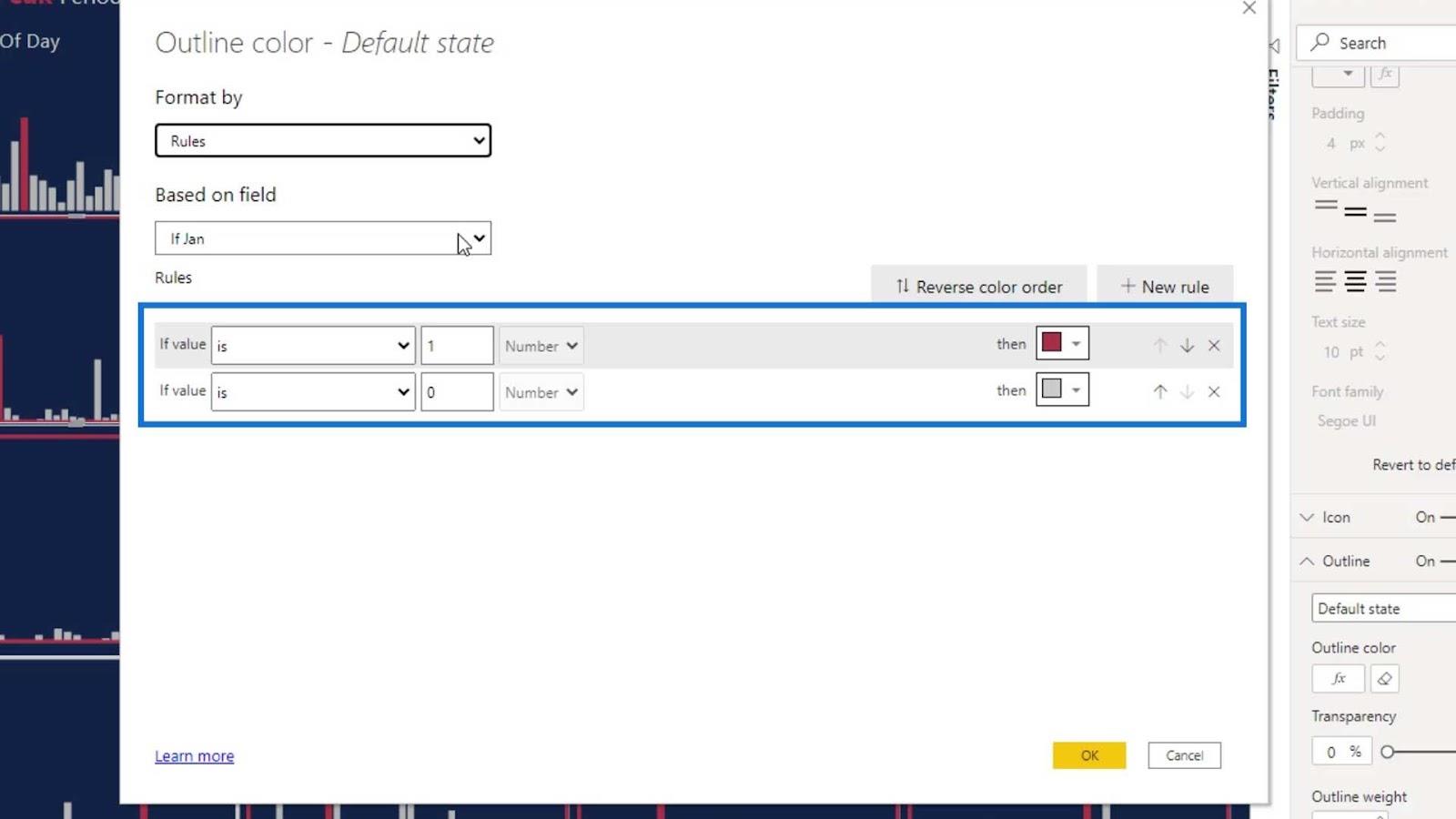
Para las reglas, lo configuramos en "Si el valor de enero es igual a 1", luego configuramos el color en rojo . “Si el valor de enero es igual a 0”, establezca el color en gris .

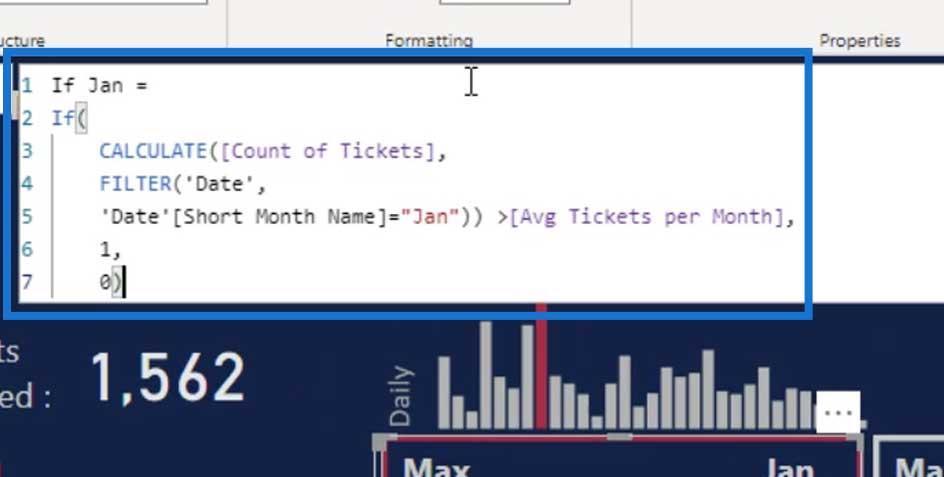
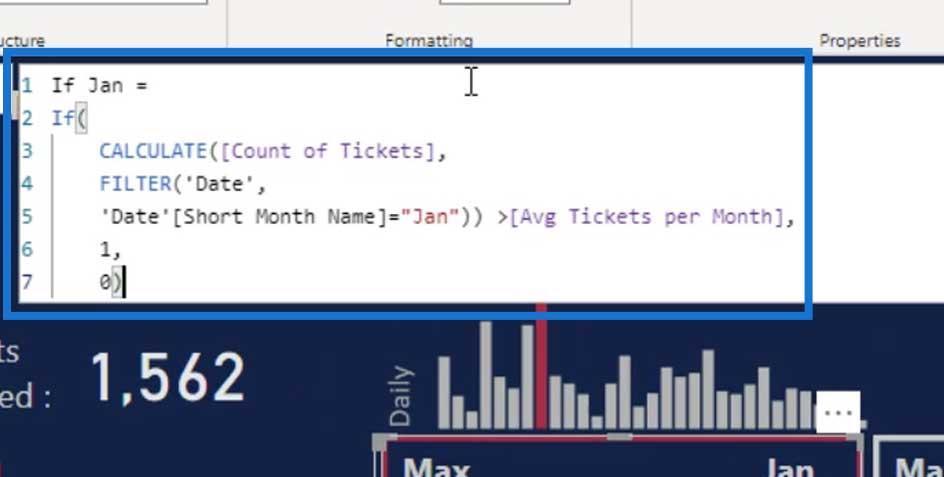
Esta es la medida If Jan. Esta medida cambia el color del borde a rojo si el número de boletos emitidos es mayor que el promedio de boletos por mes. El número promedio es 100 .

Como puede ver, el borde de enero es rojo porque los boletos emitidos fueron más de 100. Por otro lado, el borde de los meses en que los boletos emitidos son menos de 100 es gris.

Esta es una excelente manera de resaltar sus temporadas altas. También puede usar este objeto visual si trabaja con envíos. Puede ver que los meses con bordes rojos son los períodos pico, mientras que los grises no lo son.
Con este visual, puede asignar sus recursos y administrar mejor las vacaciones de sus empleados.
LuckyTemplates Dashboard Design: una impresionante idea de visualización de cambio de página
Tutorial de LuckyTemplates Dashboard: cómo mejorar el diseño de Dashboard
Consejos de mejores prácticas para Dashboards
Conclusión
Hemos discutido la adición de imágenes de tarjetas , la creación de botones en blanco y la creación de efectos de desplazamiento en nuestros diseños de paneles. Estas son solo algunas de las formas en que podemos ser más creativos con nuestras herramientas de LuckyTemplates.
Lo animo a probar cosas diferentes, especialmente si participa en los Desafíos de LuckyTemplates. Absténgase de tener miedo de lo que otras personas puedan pensar sobre su visual, ya que todos tienen ideas únicas cuando se trata de tableros.
Sea creativo como quiera ser, pero también considere la comprensibilidad de los datos presentados.
Hasta la proxima vez,
Mudassir