En este tutorial, hablaremos sobre los elementos de entrada y cómo maximizar su uso en Power Apps.
Hay una gran cantidad de elementos de entrada que puede usar para mostrar los datos con los que está trabajando mientras mejora la experiencia general del usuario final de la aplicación. Lo que hace que los elementos de entrada sean diferentes del resto de los elementos es el hecho de que permiten a los usuarios ingresar algo en la aplicación.

Un ejemplo es la casilla de verificación, donde los usuarios pueden marcar y desmarcar la casilla para mostrar que están participando o eligiendo la opción que representa la casilla. Otro es el botón de opción que hace lo mismo, pero normalmente requiere al menos dos opciones.
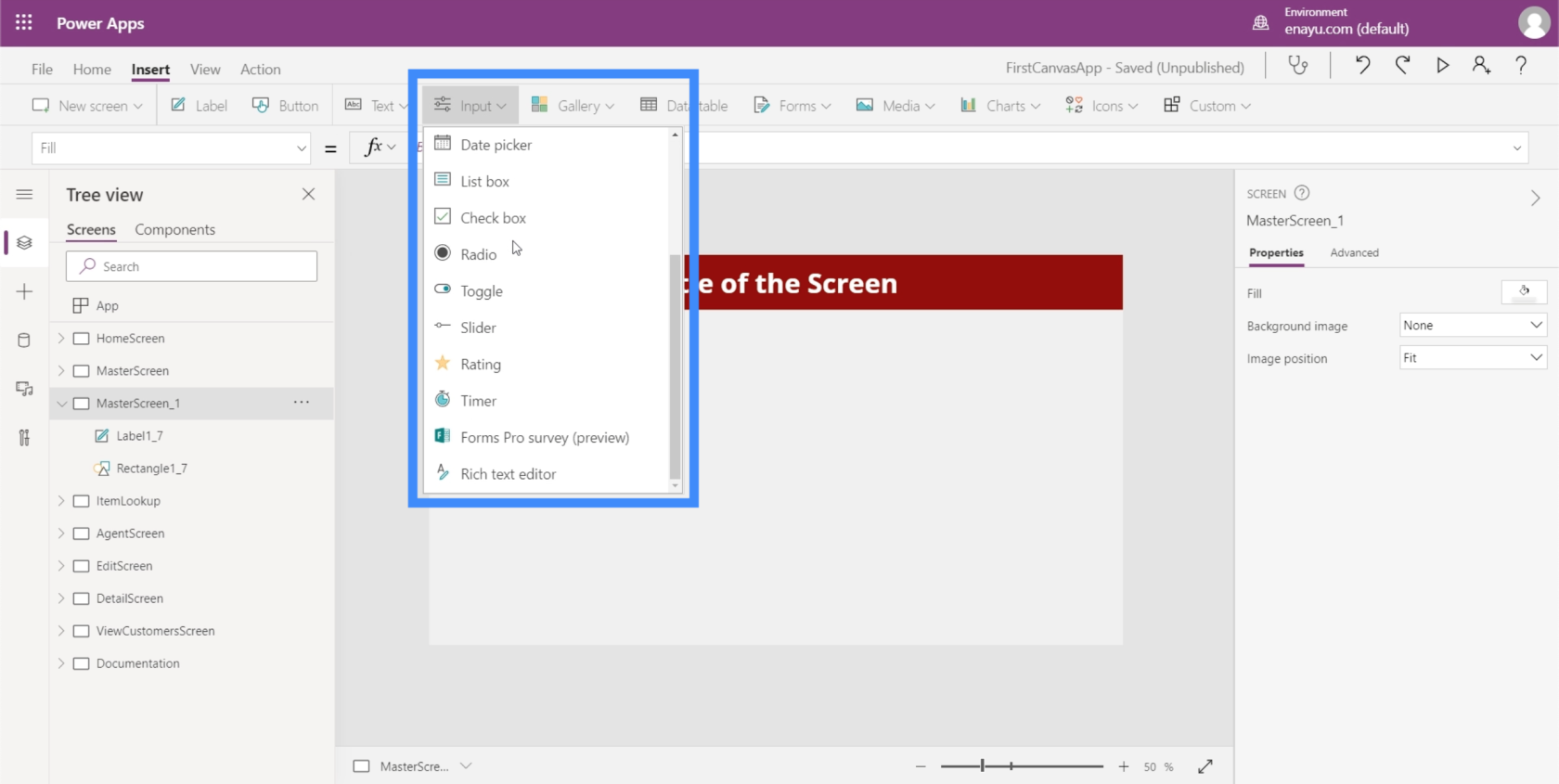
Vamos a repasar algunas de las entradas más comunes que vemos a menudo en las aplicaciones. Dado que hay tantas entradas disponibles, puede consultar los documentos de Microsoft Power Apps para obtener información más específica sobre las que no discutiremos aquí.
Tabla de contenido
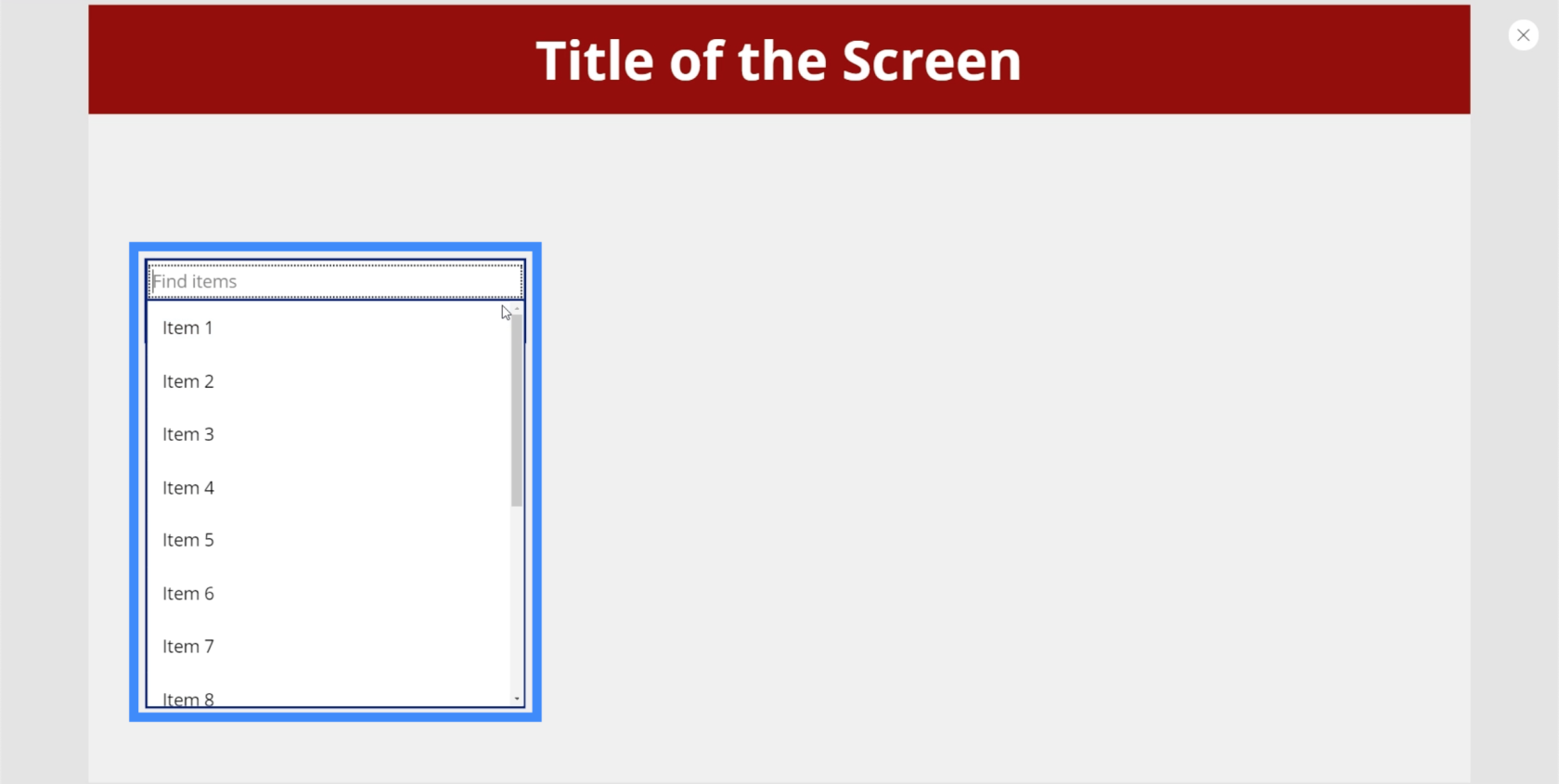
Caja combo
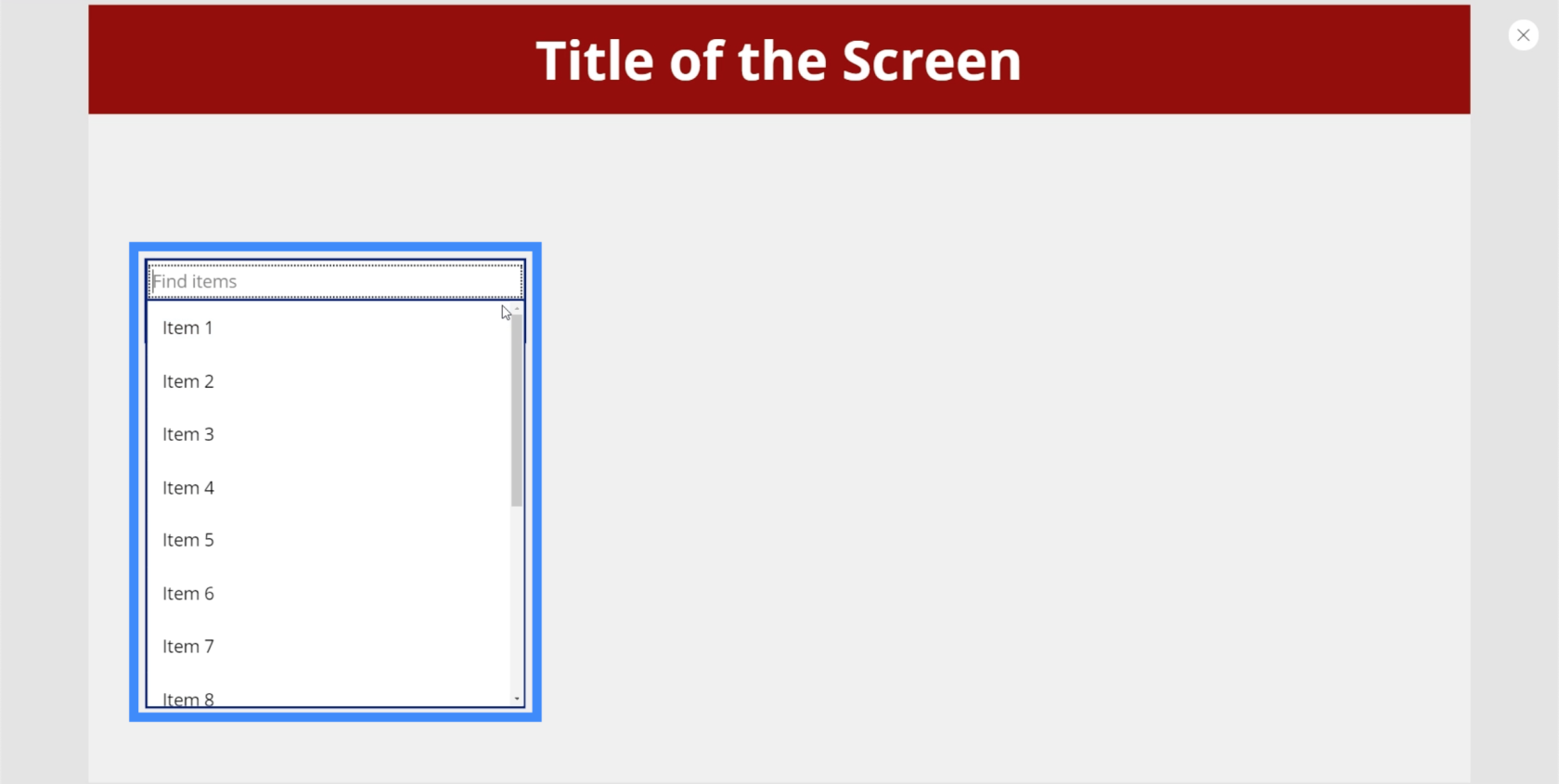
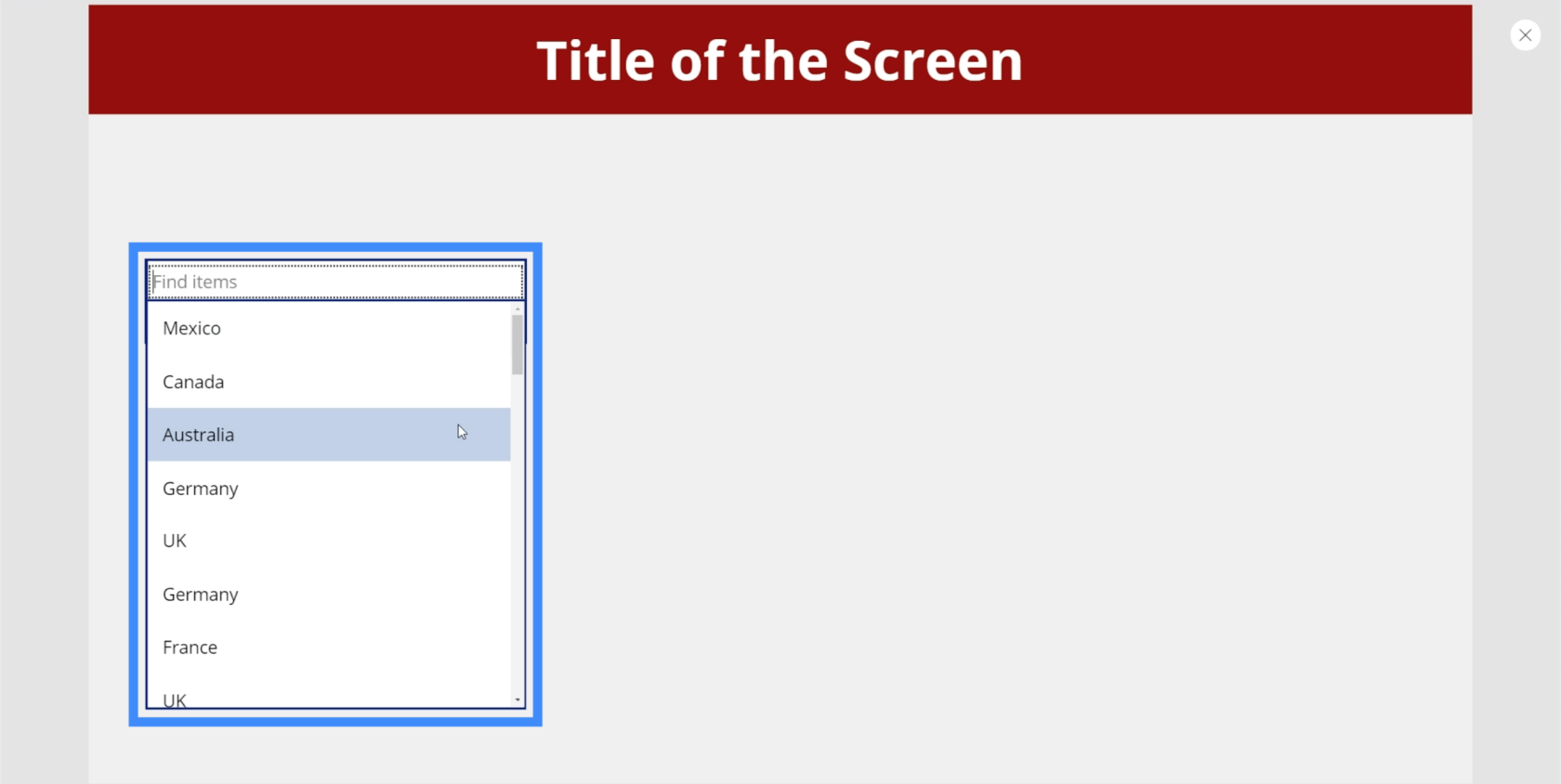
Los cuadros combinados son elementos de entrada que presentan una lista de elementos. Esto los hace muy similares a los menús desplegables. La gran diferencia es que, además de presentar una lista, los cuadros combinados también le permiten realizar una búsqueda. Tiene un cuadro de búsqueda en la parte superior que permite a los usuarios escribir cualquier cosa.

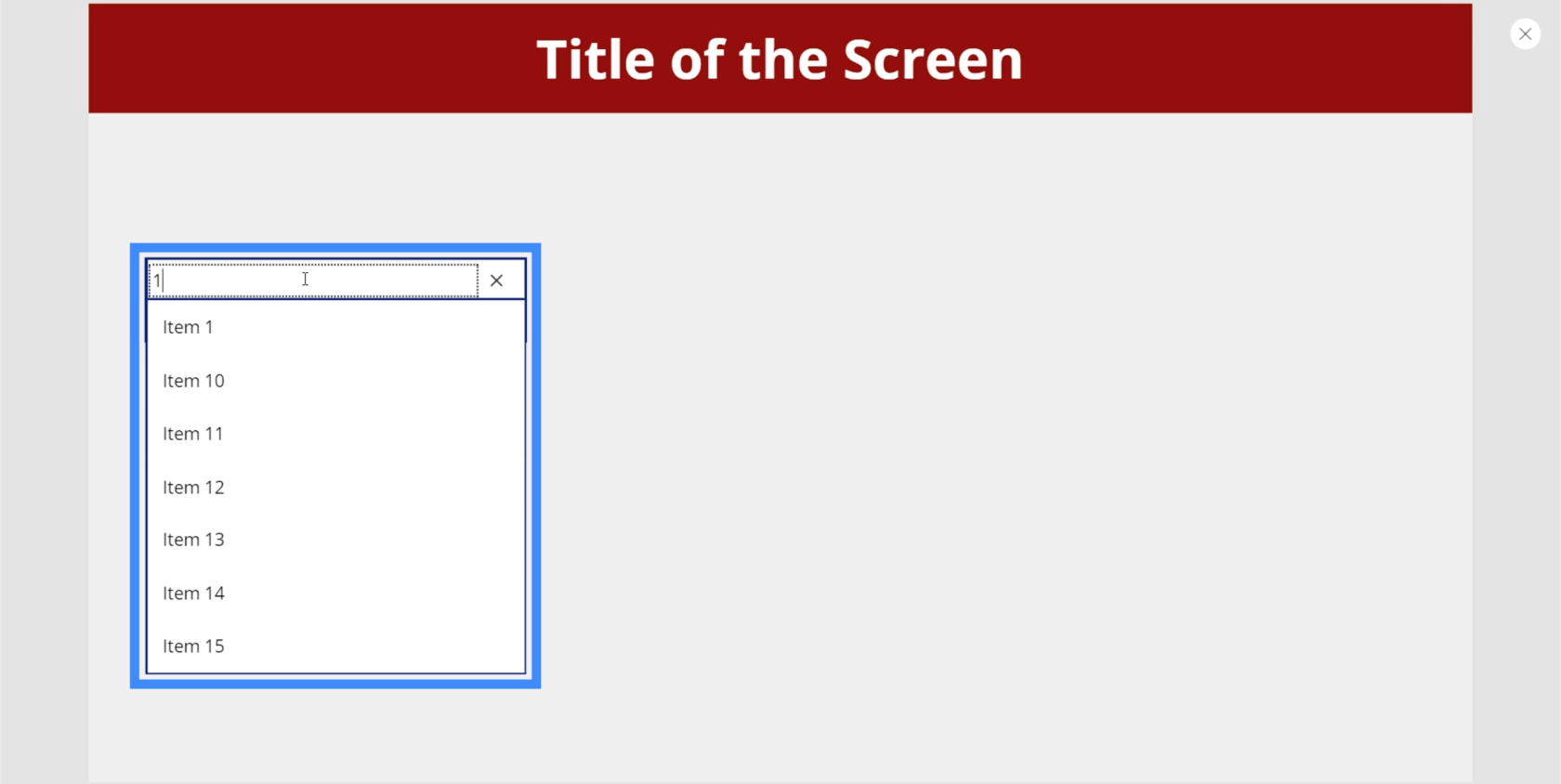
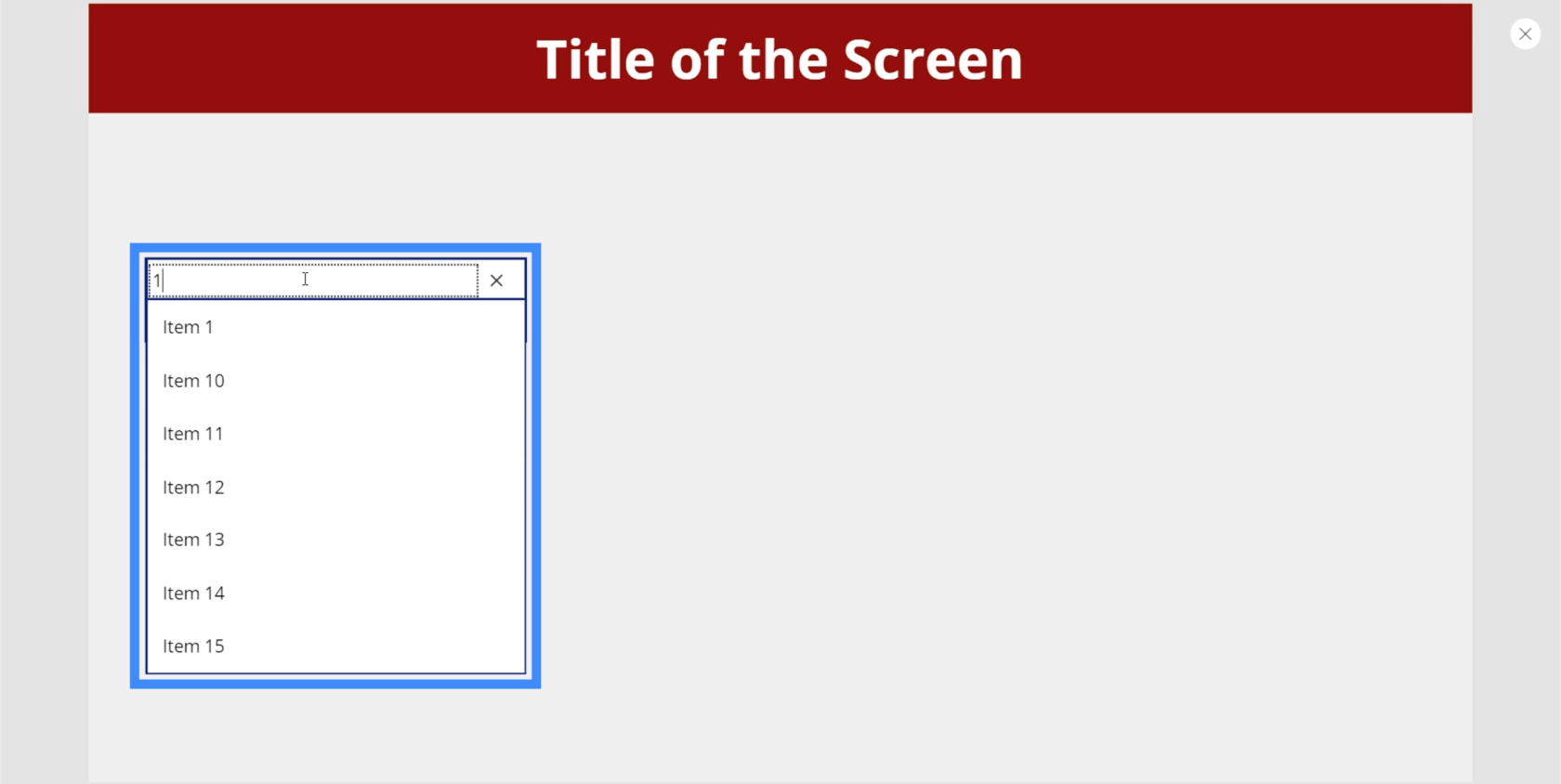
Entonces, si escribimos 1, por ejemplo, filtra la lista completa y muestra los resultados coincidentes.

Esto facilita que los usuarios encuentren lo que están buscando, especialmente si hay una larga lista de elementos que revisar.
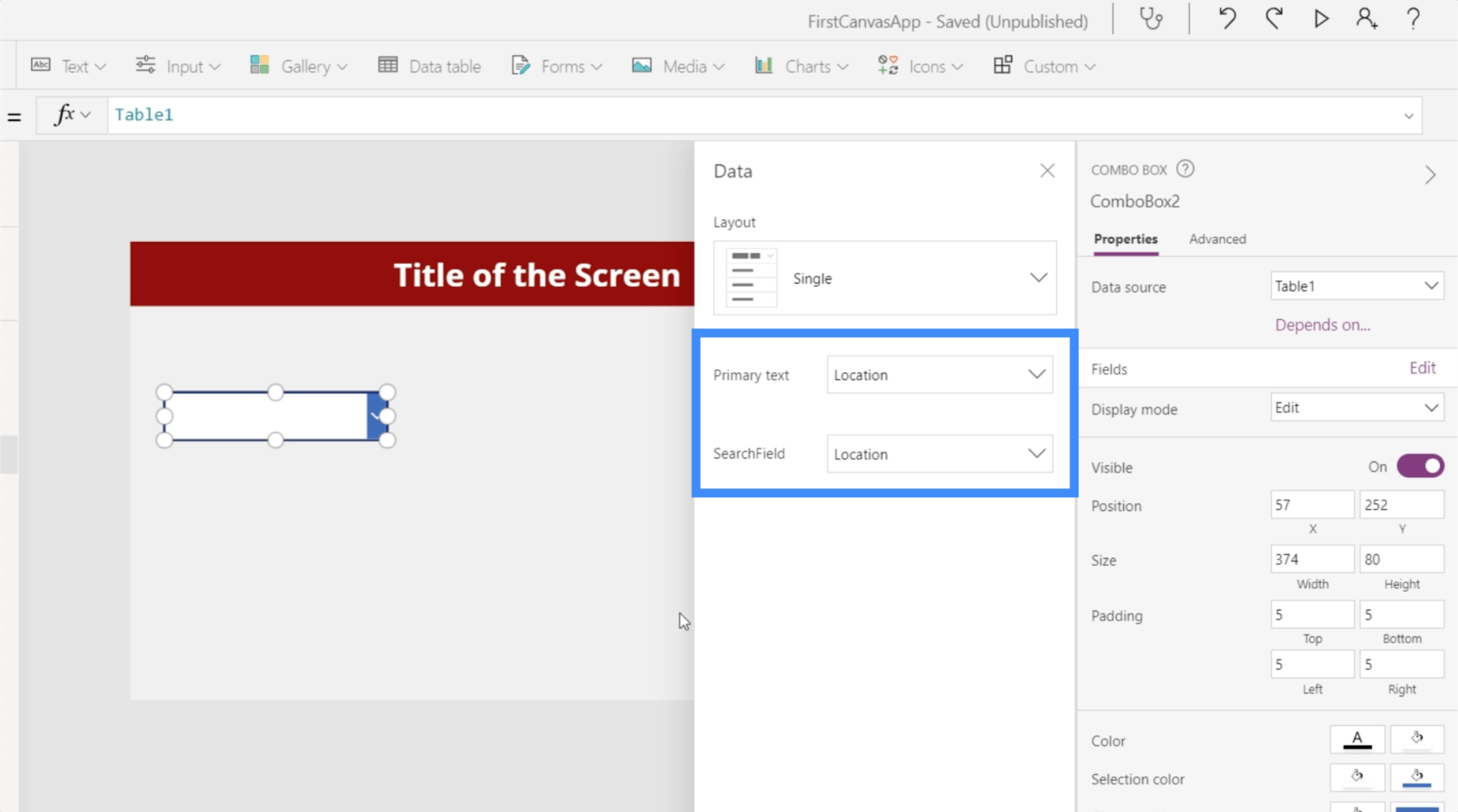
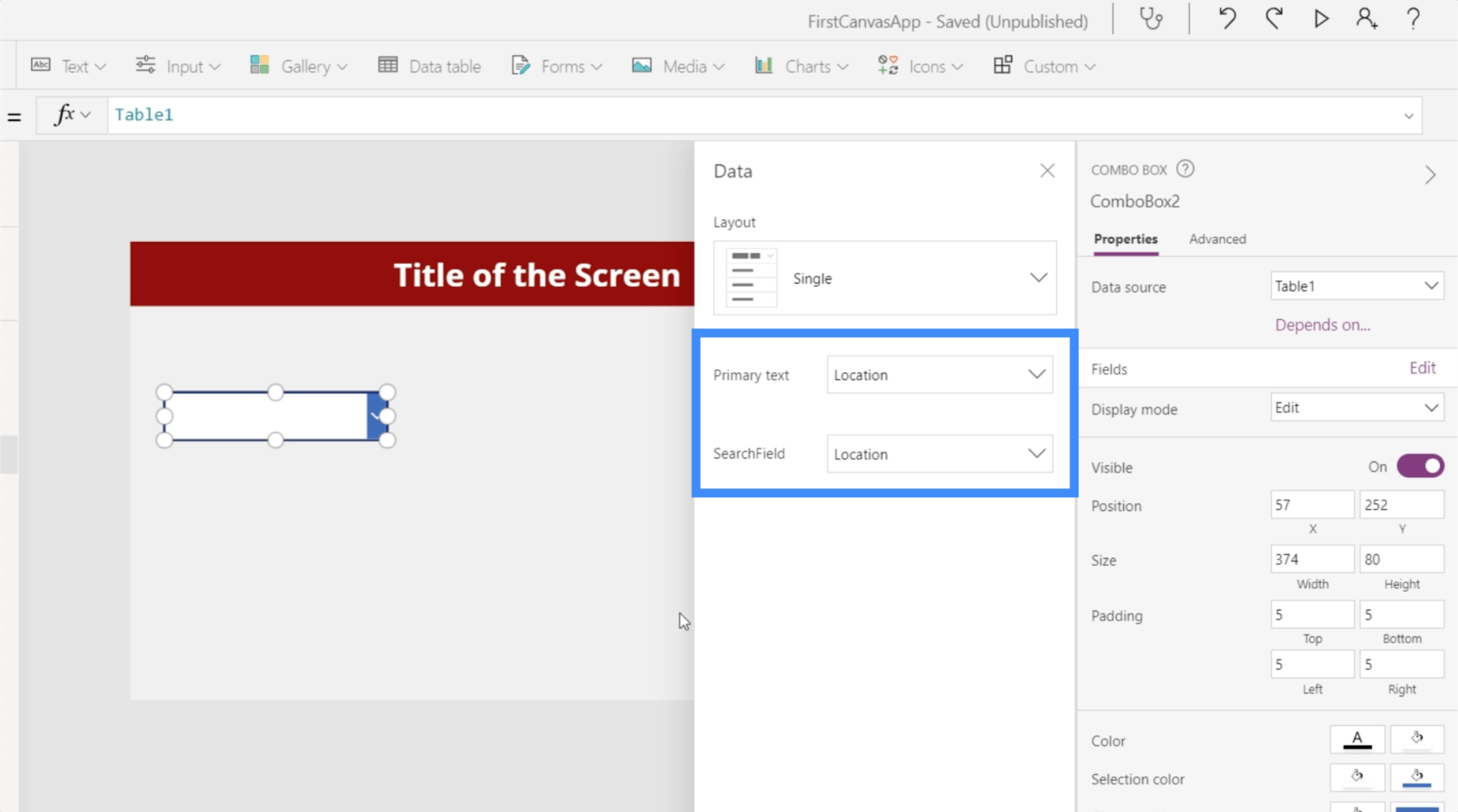
En este momento, el cuadro combinado muestra las opciones predeterminadas integradas en Power Apps. Pero podemos agregar una fuente de datos a través del panel derecho y elegir una columna específica de la que Power Apps extraerá la lista. Para este ejemplo, usemos Ubicación.

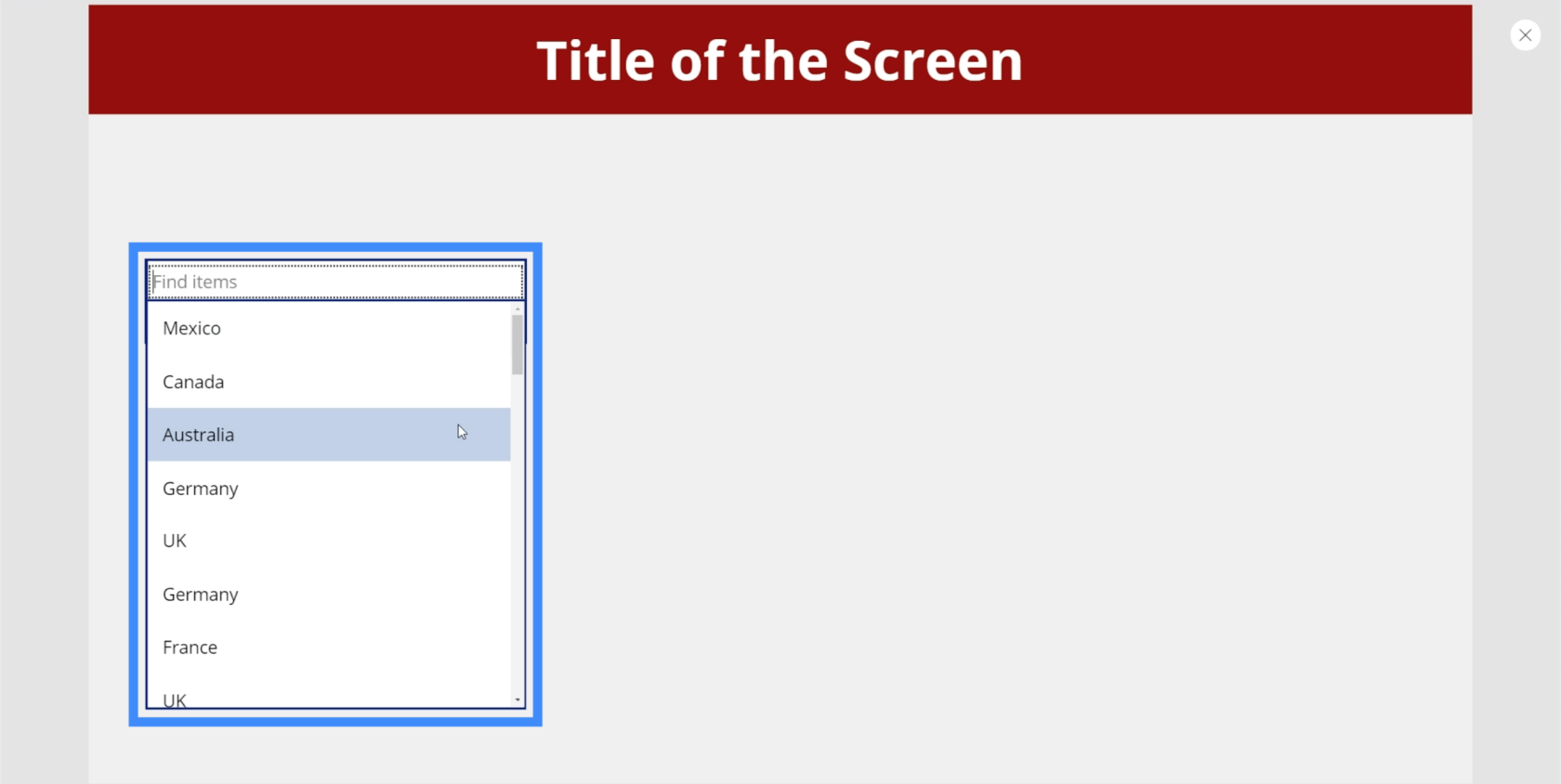
Ahora, la lista muestra las diferentes ubicaciones de nuestra fuente de datos.

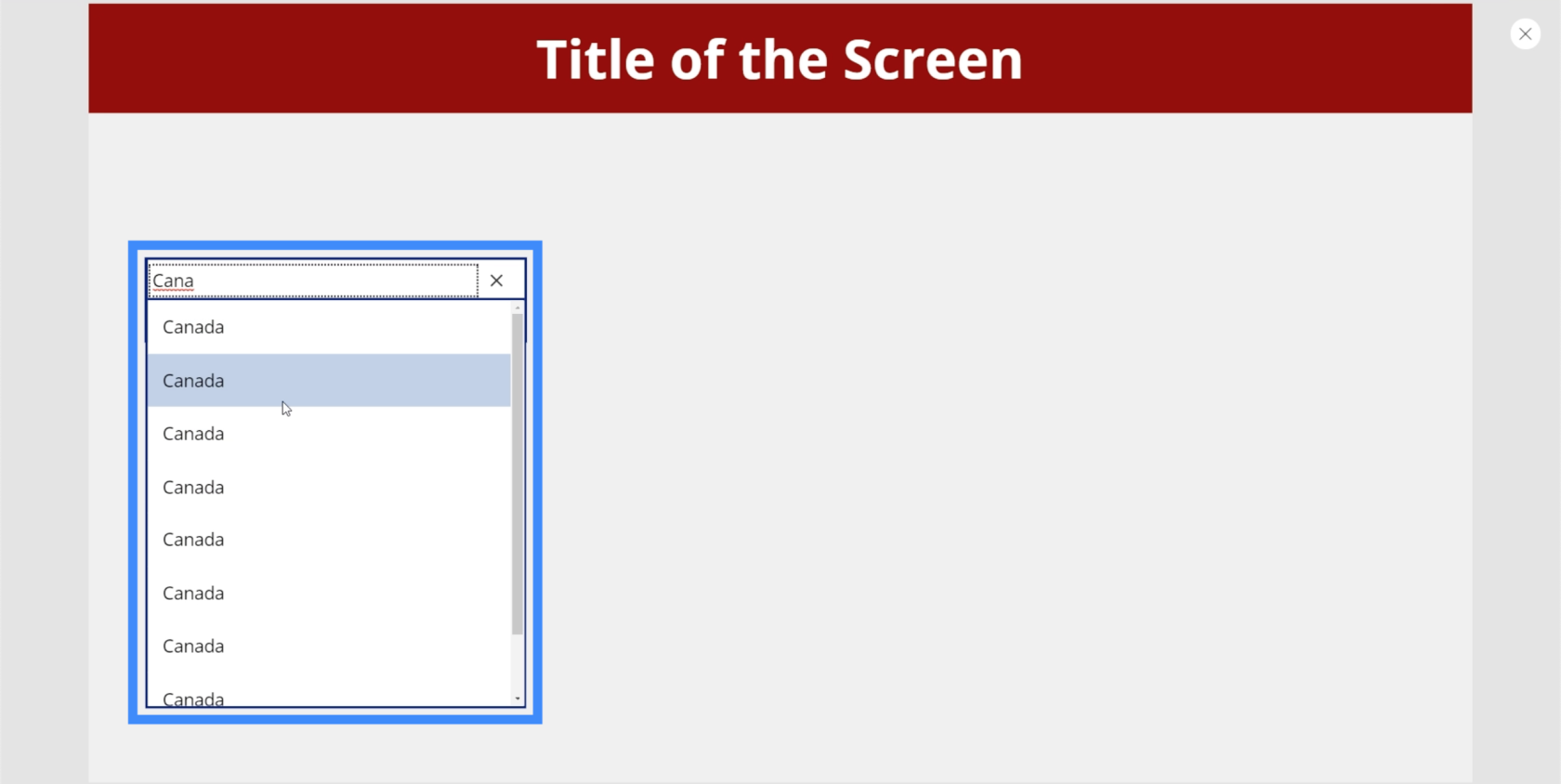
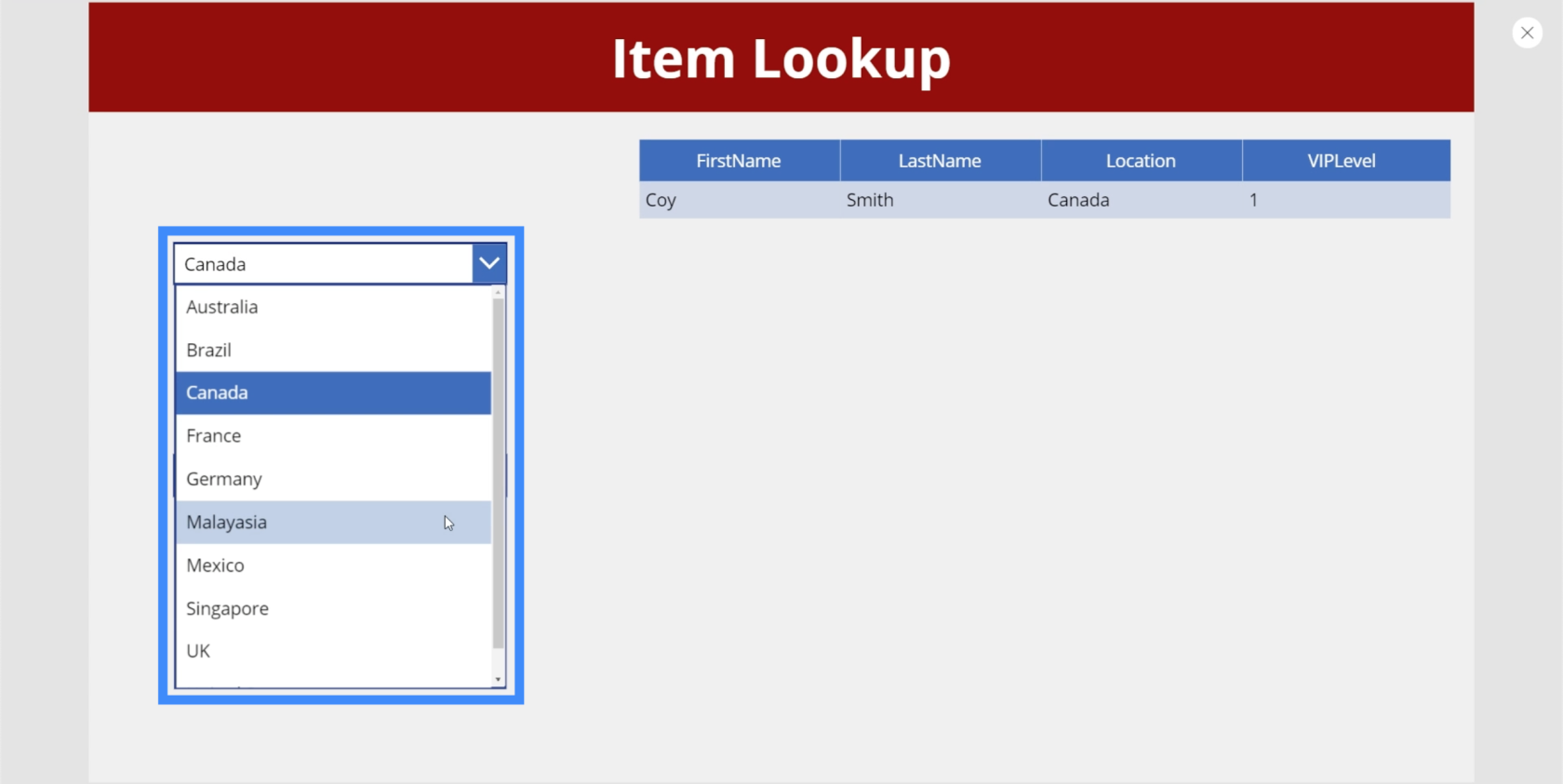
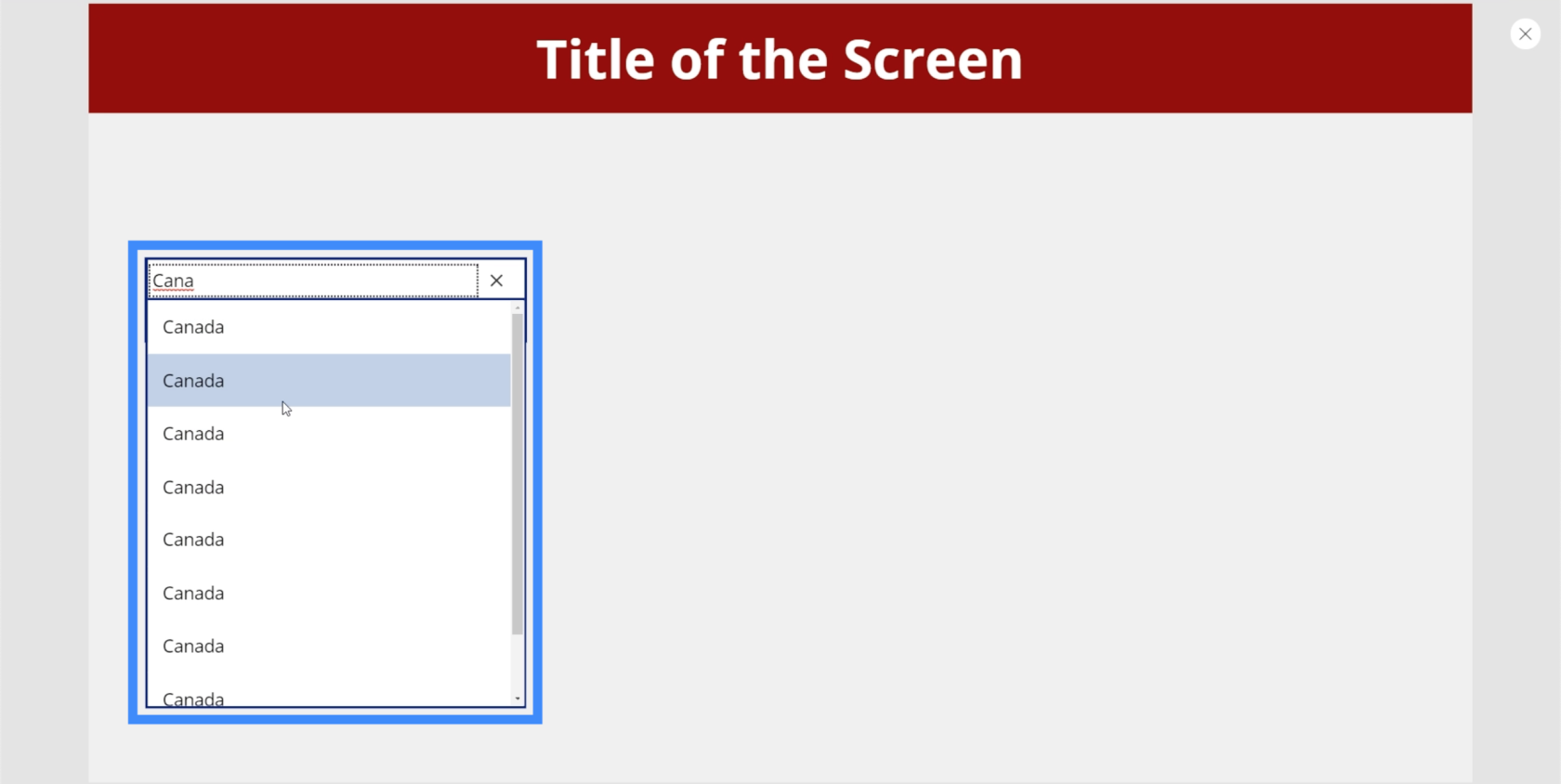
Podemos escribir Canadá y el cuadro filtrará automáticamente las coincidencias.

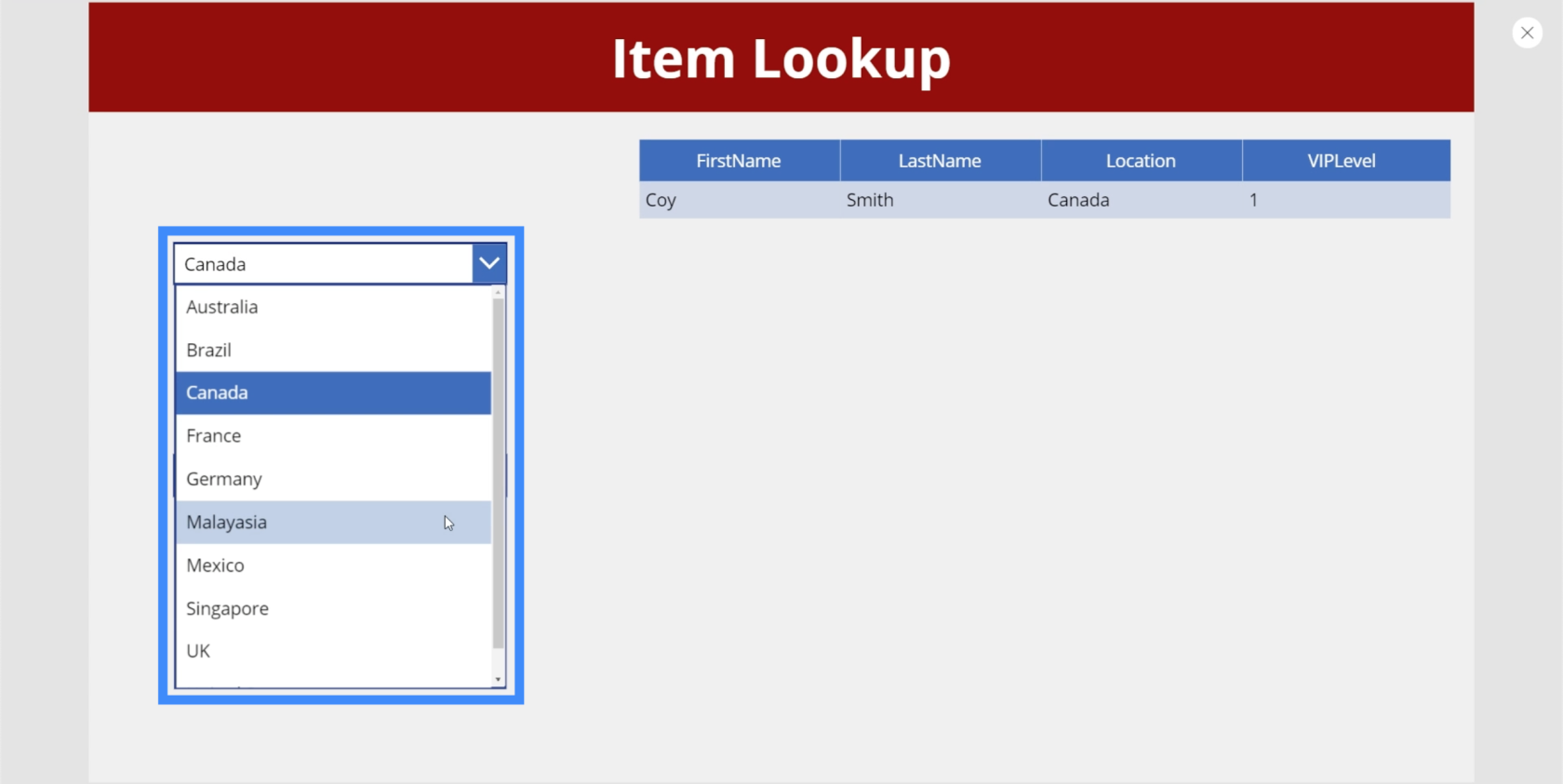
Por el momento, muestra múltiples resultados para la misma ubicación. Esto se debe a que las listas con múltiples entradas del mismo elemento necesitan usar la función Distinct para eliminar cualquier duplicado. Luego, tenemos que seguirlo con la función SortByColumn para ordenar la lista alfabéticamente. Hablamos de estas funciones en un tutorial sobre menús desplegables en cascada .

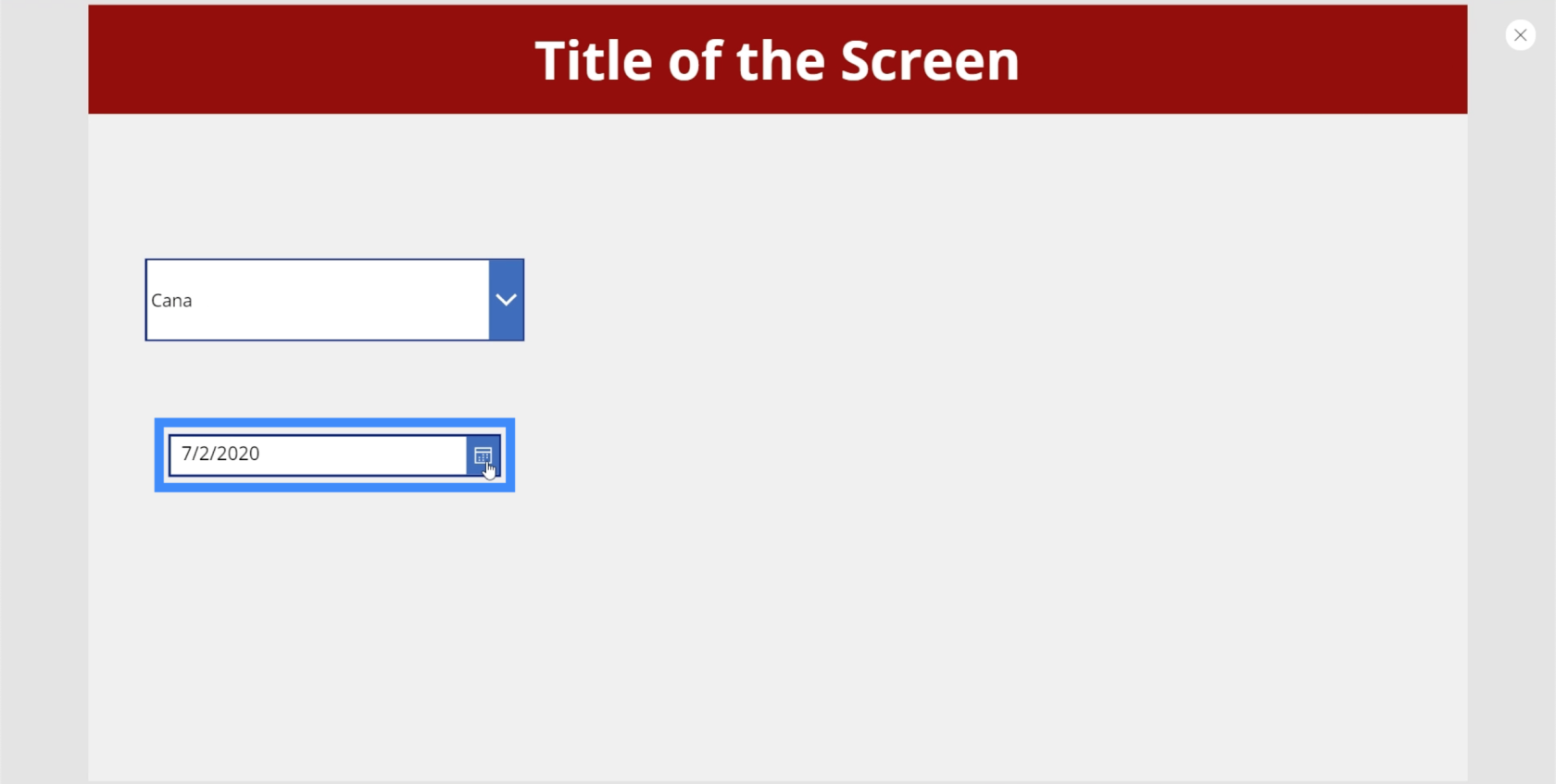
Selector de fechas
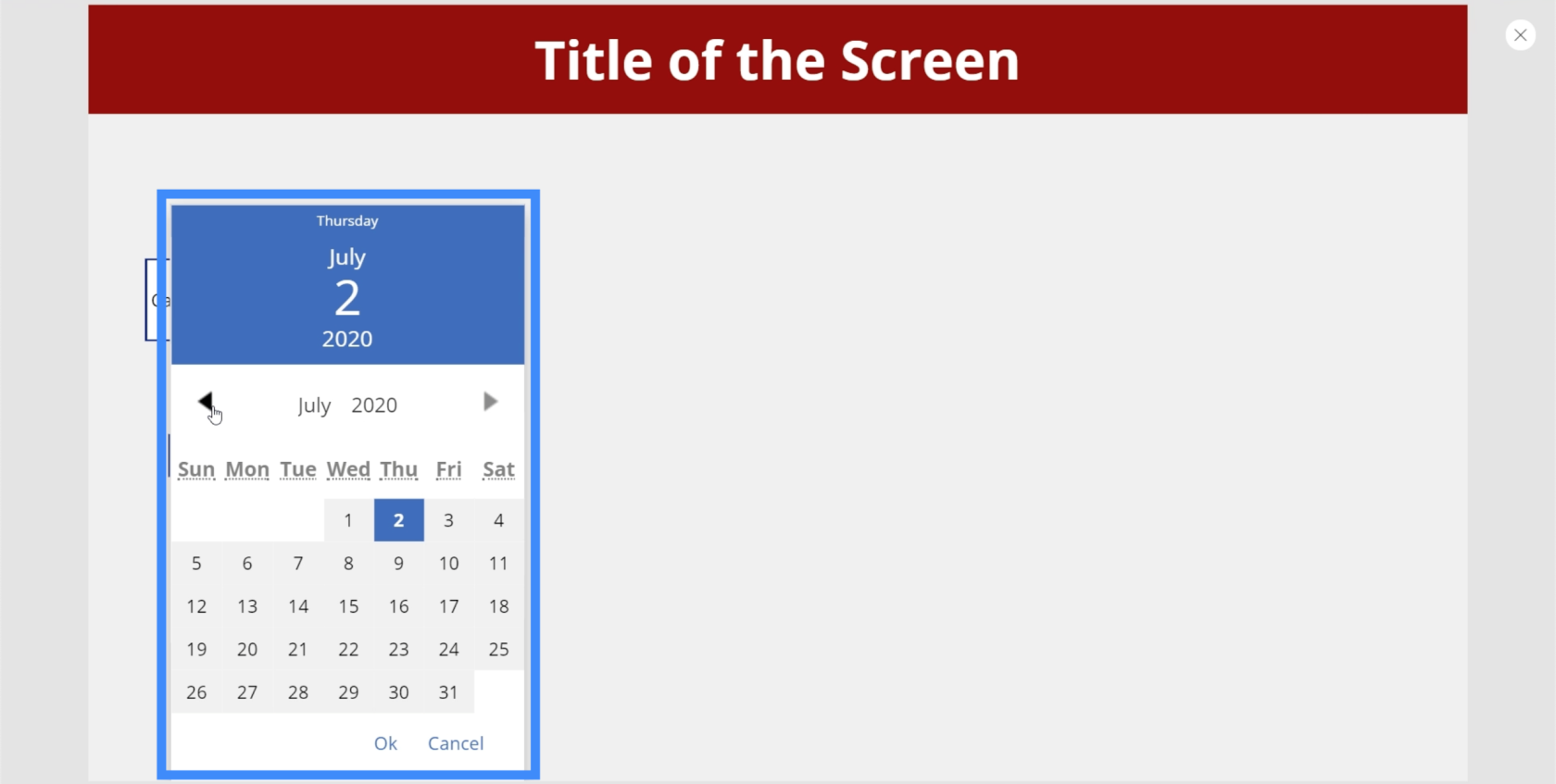
Los selectores de fechas se usan comúnmente en aplicaciones que requieren que los usuarios elijan una fecha específica.

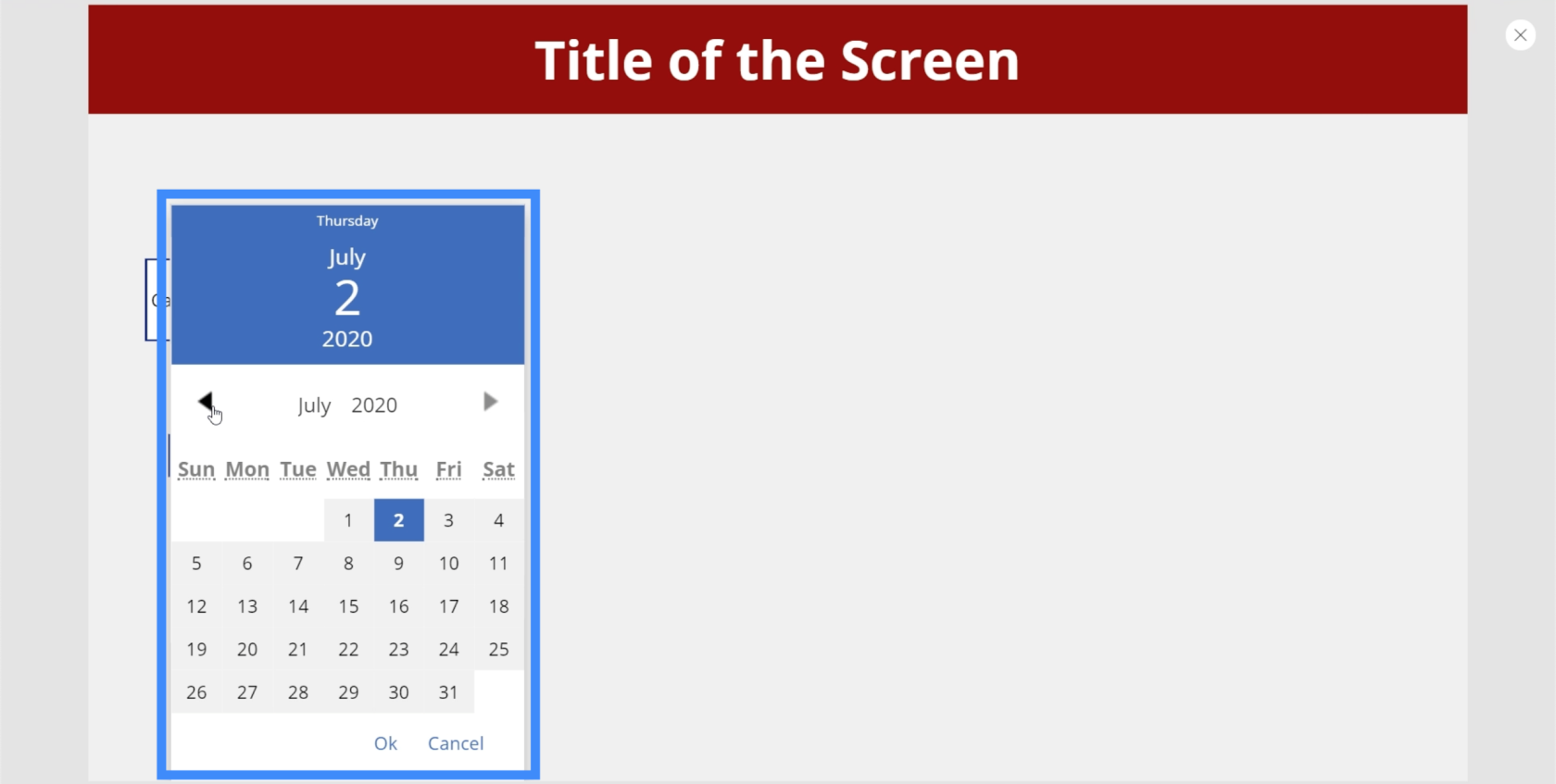
Lo mejor de los selectores de fechas dentro de las plataformas de Microsoft como esta es que permite a los usuarios hacer clic en un calendario real para elegir la fecha correcta.

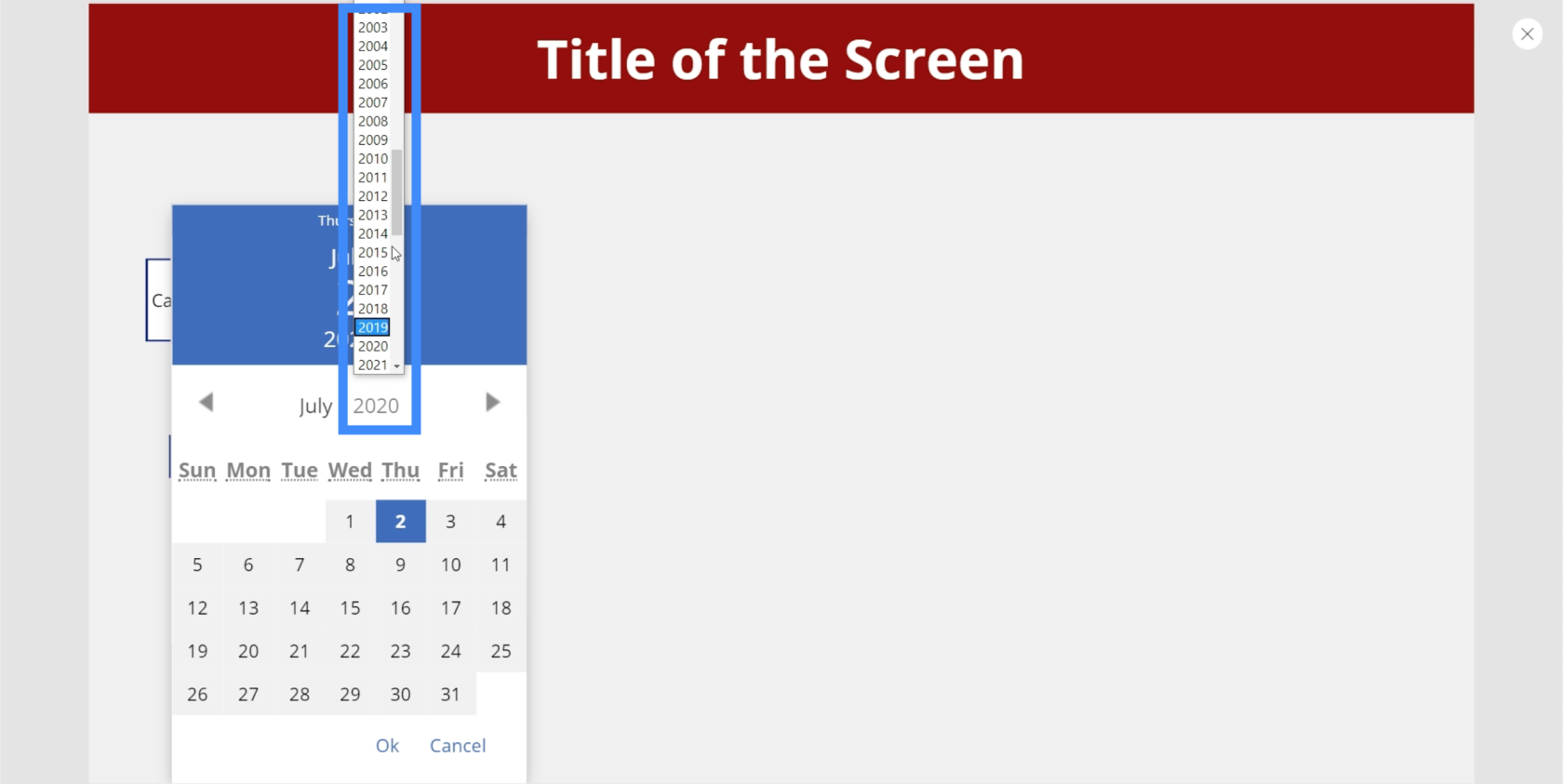
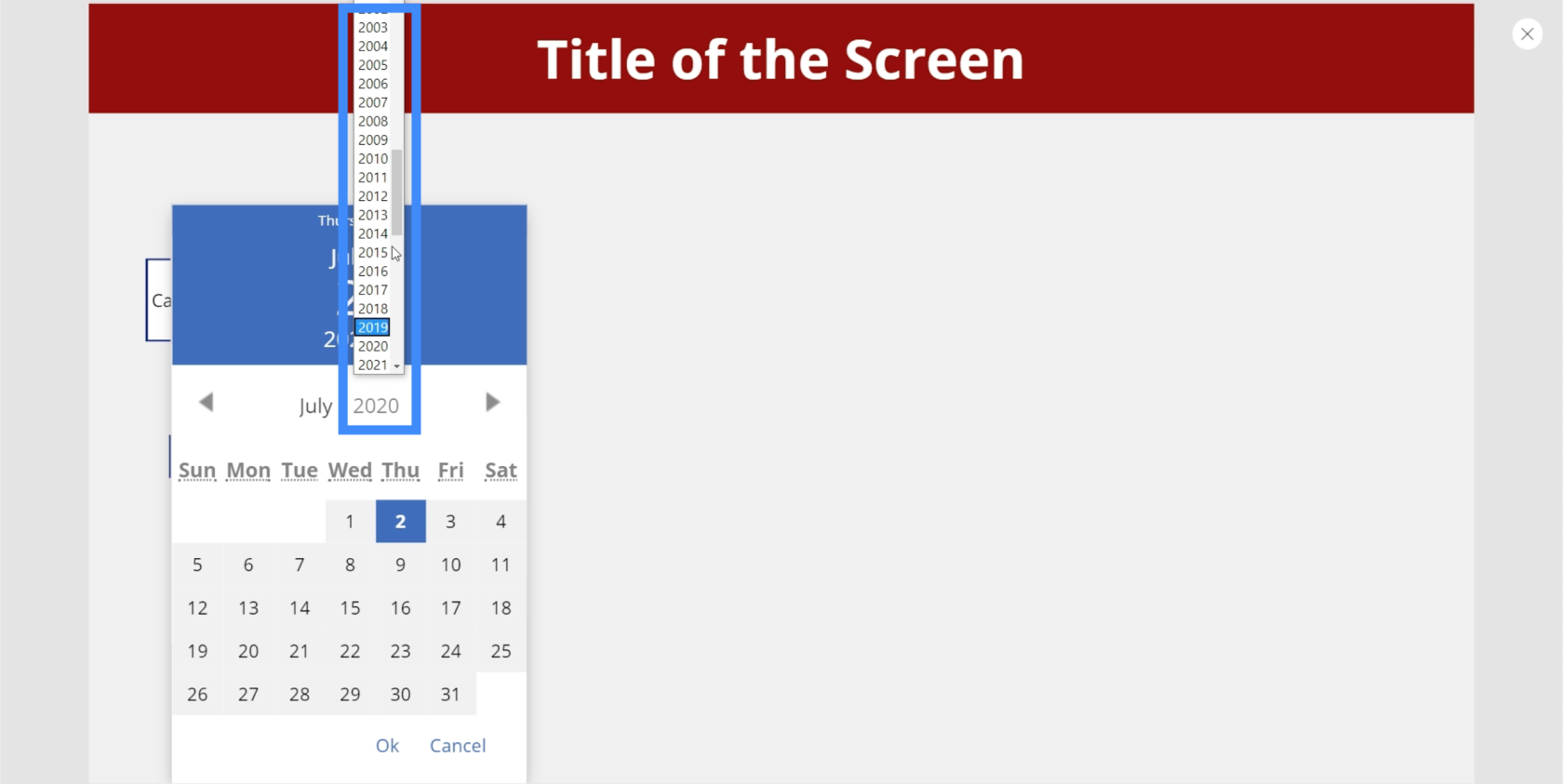
Para elegir el año, los usuarios pueden simplemente hacer clic en el año predeterminado que aparece en la pantalla y elegir de la lista.

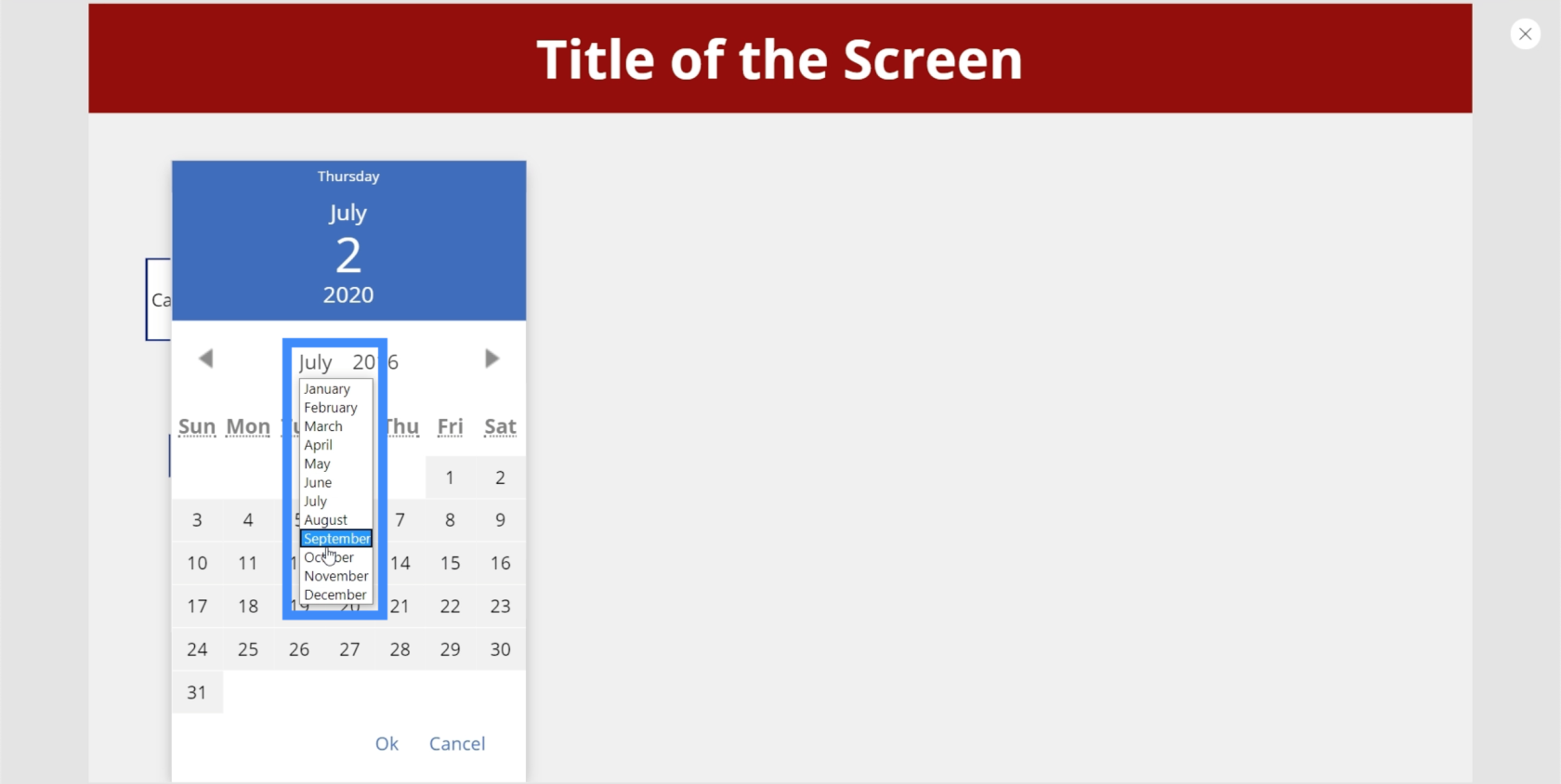
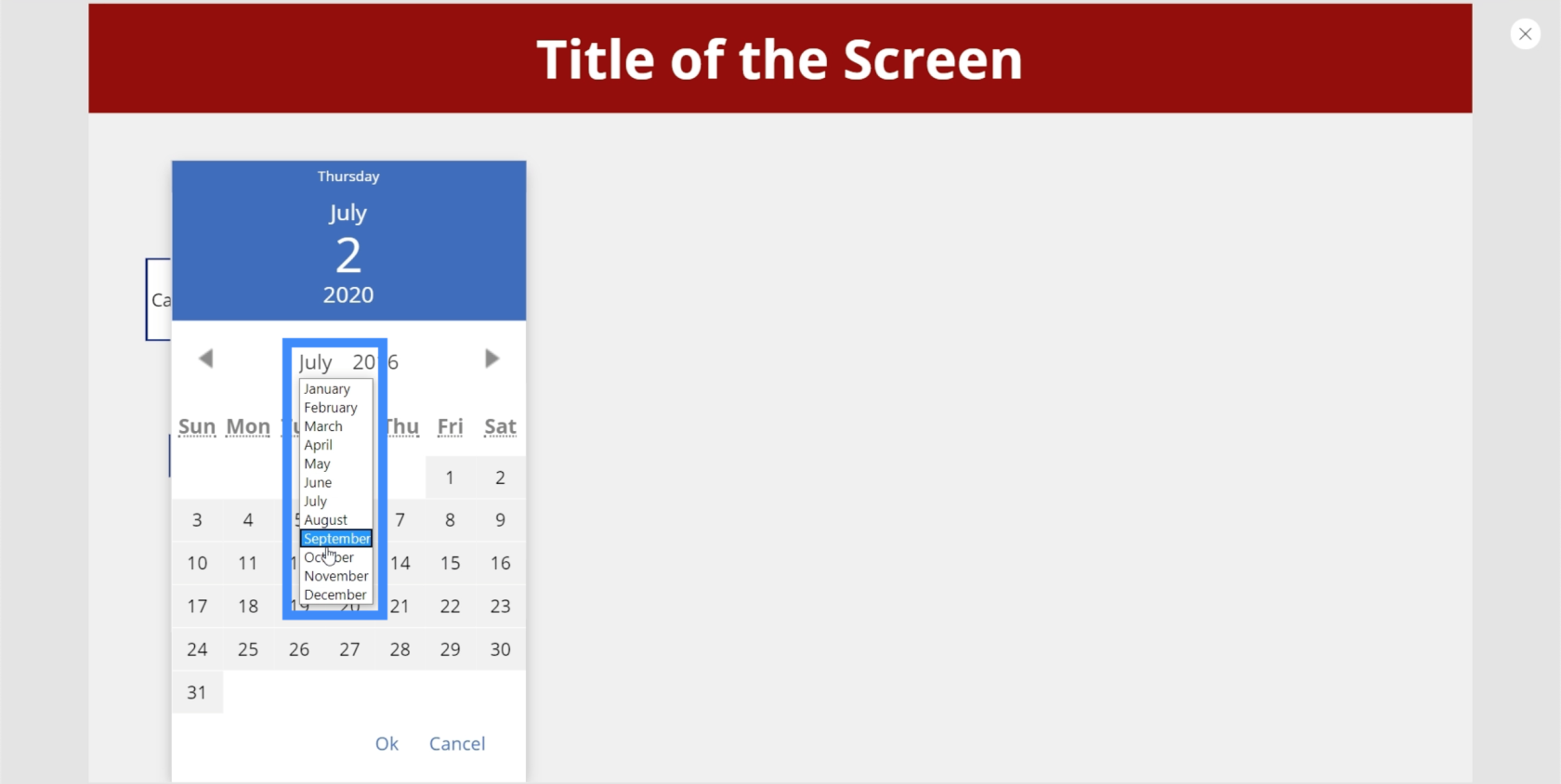
Lo mismo se puede hacer para elegir el mes.

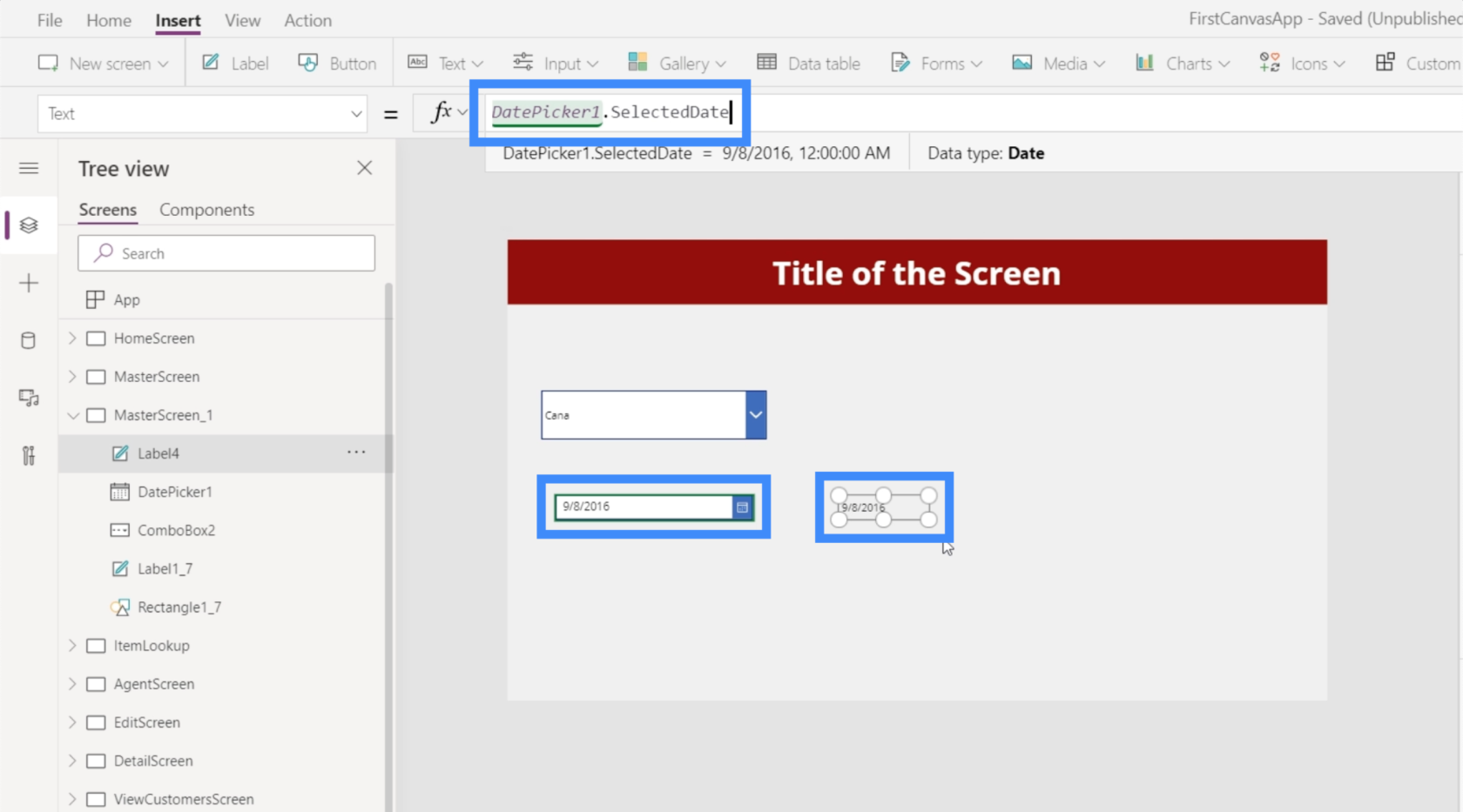
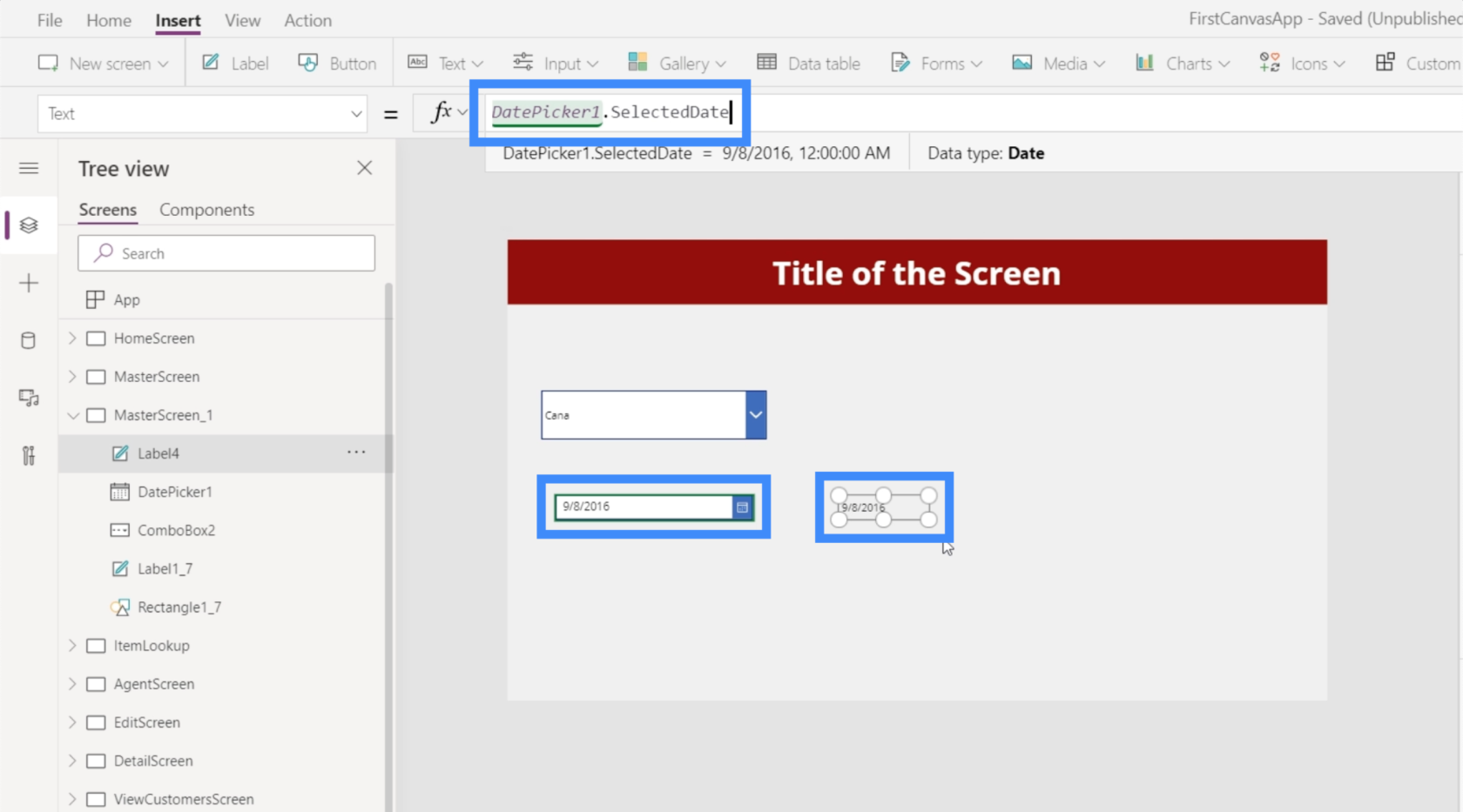
También podemos agregar una etiqueta aquí, luego cambiar el texto de la etiqueta a DatePicker1.SelectedDate. La etiqueta mostrará la fecha que el usuario elija en el selector de fechas.

Cuadro de lista
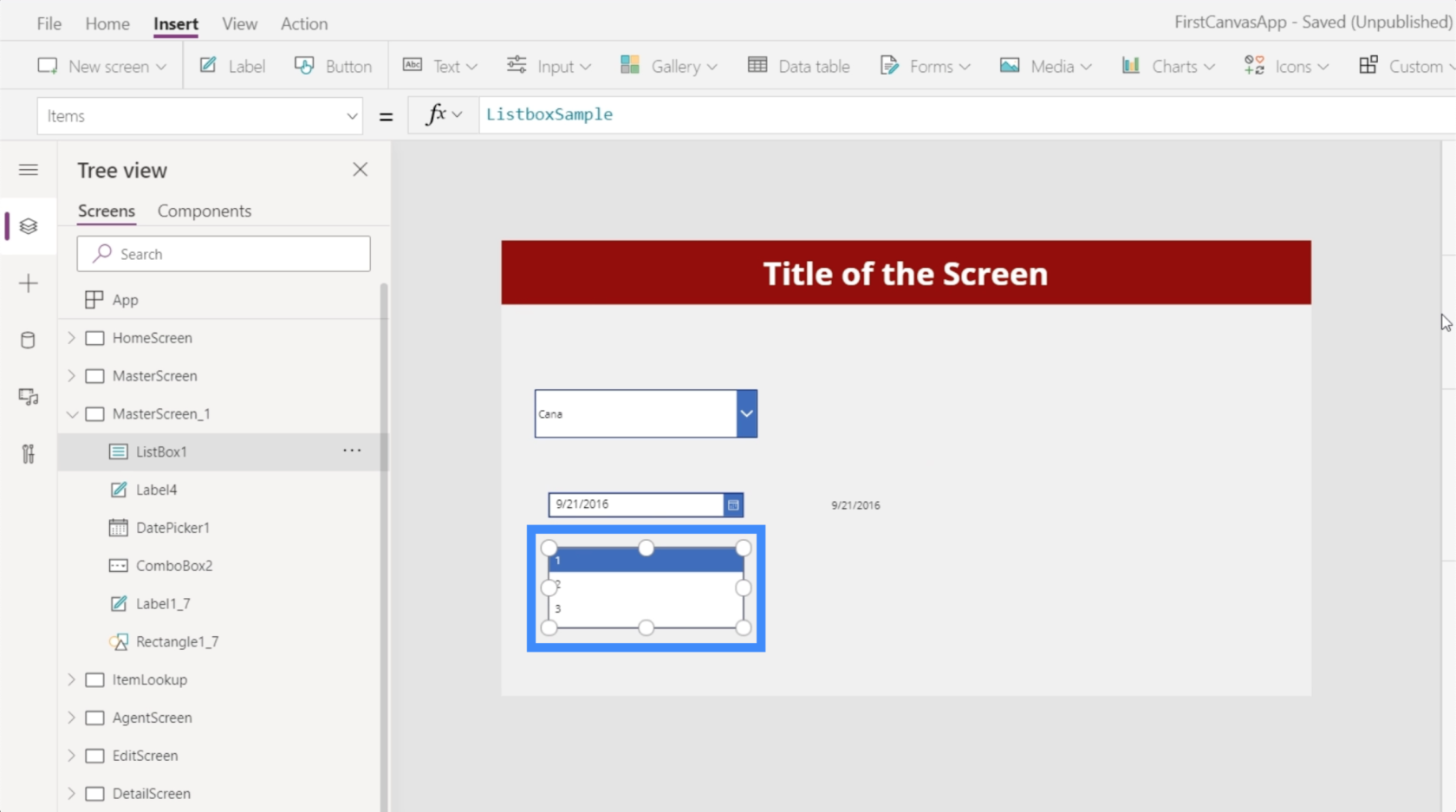
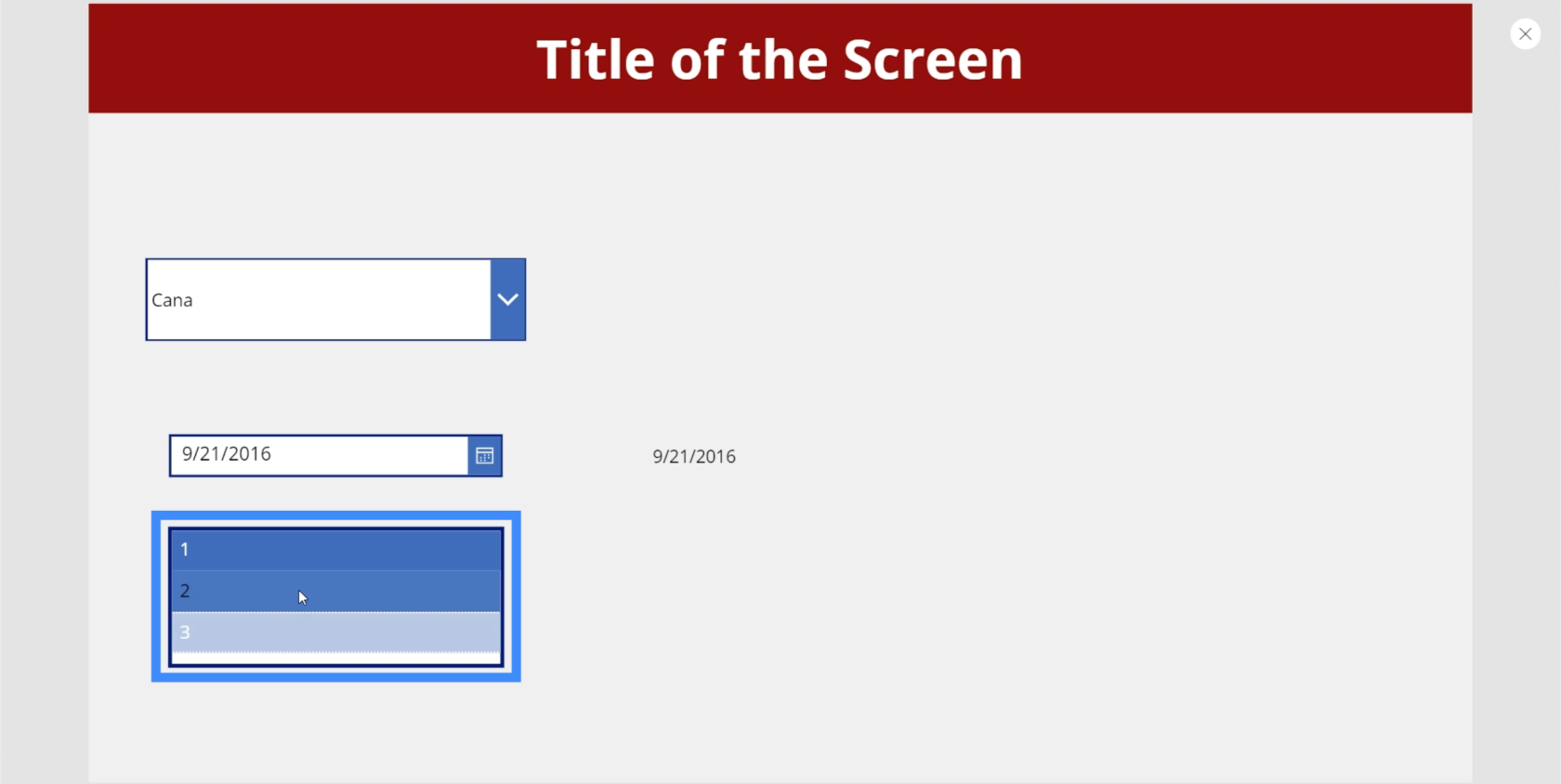
El cuadro de lista también es muy similar a un menú desplegable, pero en este caso, puede seleccionar de una lista corta de elementos que se muestran en la pantalla. Esto significa que no es necesario desplazarse hacia arriba o hacia abajo para ver la lista completa.

Un cuadro de lista también le permite seleccionar varios elementos de la lista.

Piense en ello como una colección de elementos donde puede elegir lo que sea aplicable a lo que esté tratando de hacer en la diapositiva específica.
Palanca
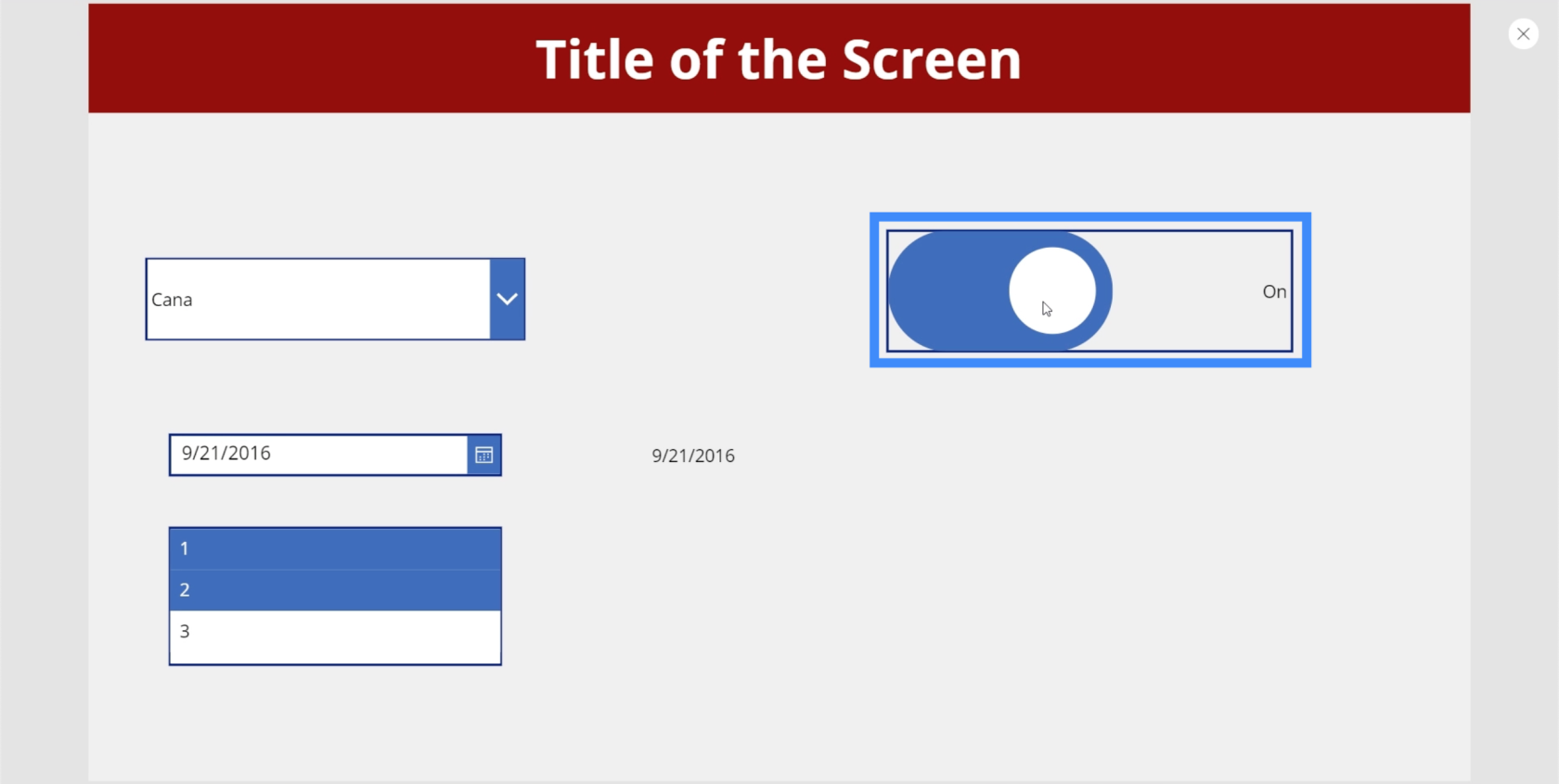
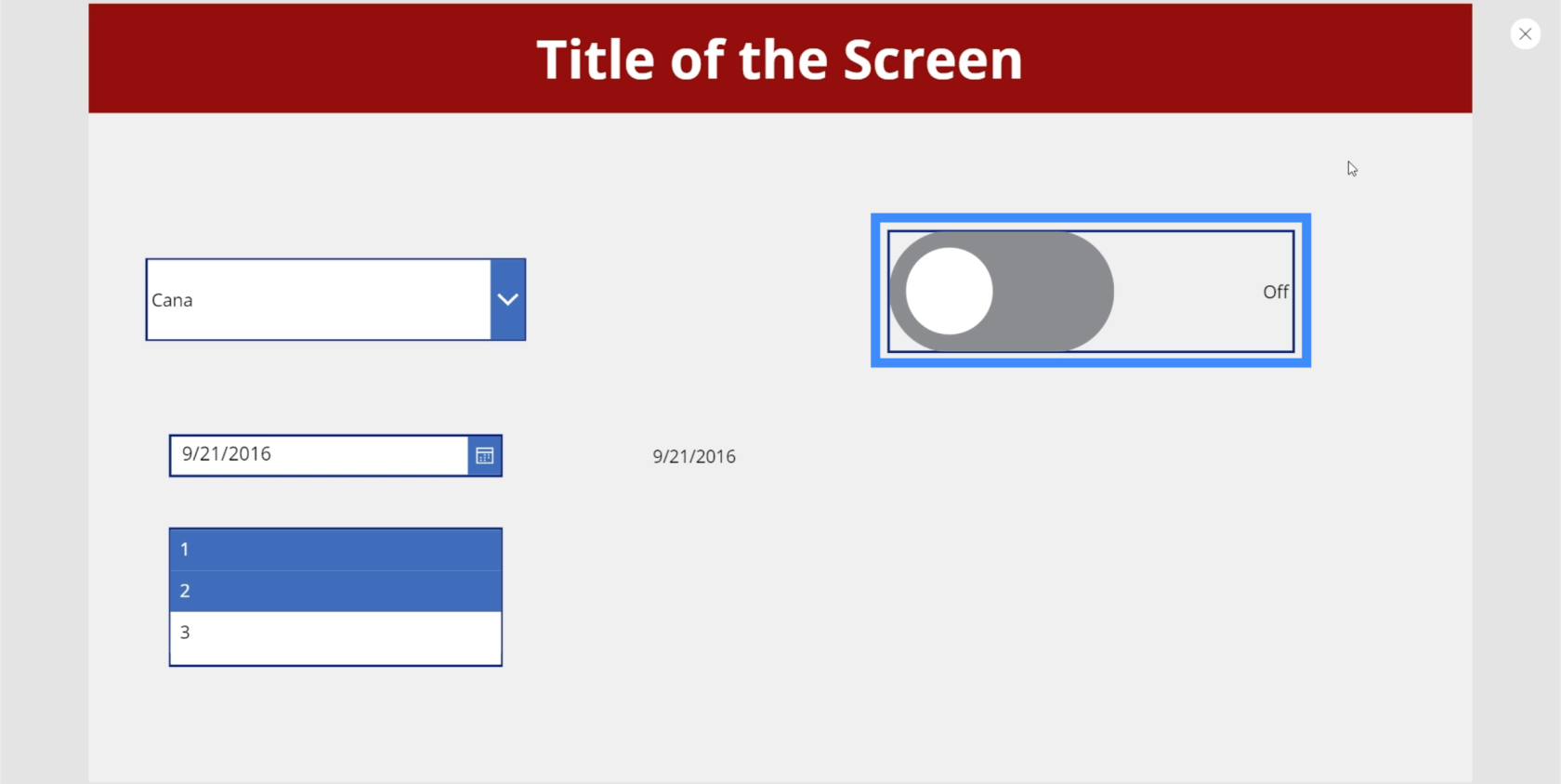
La entrada de alternar es otro elemento útil que podría usar en su aplicación. Esto se ve en muchas aplicaciones que le permiten activar o desactivar una opción. Normalmente, la palanca está resaltada o coloreada cuando la enciende.

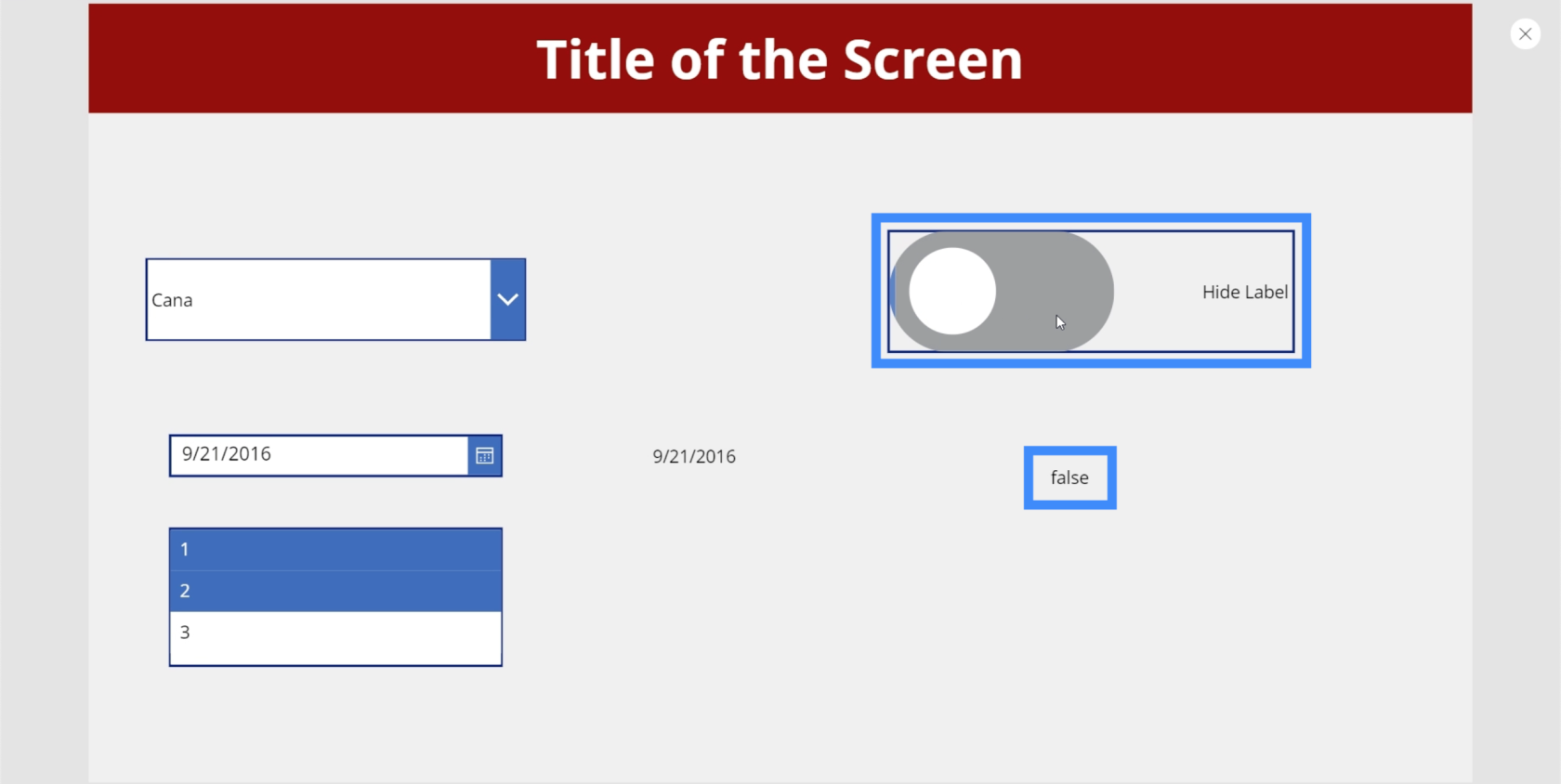
Luego, se vuelve gris cuando lo desactivas.

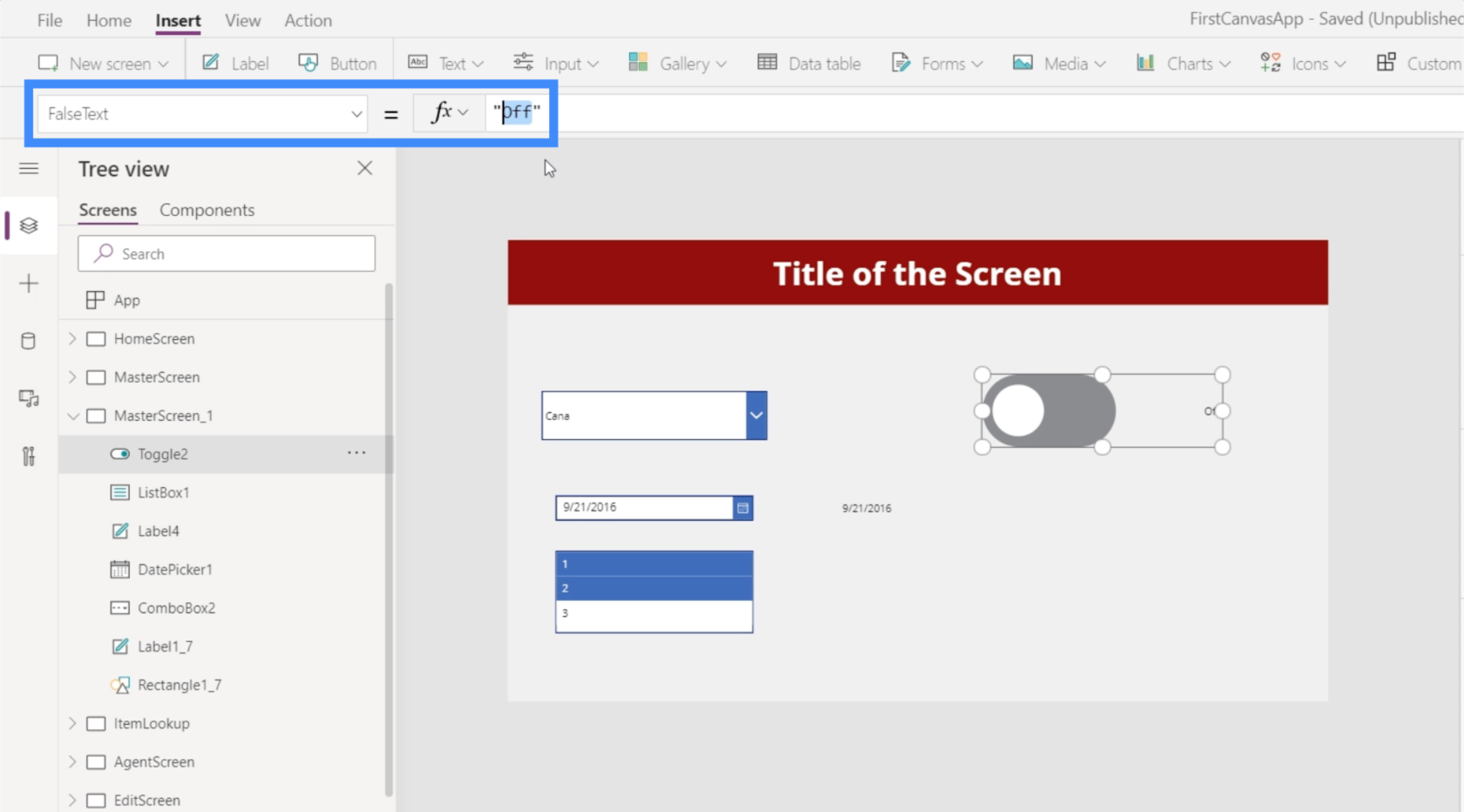
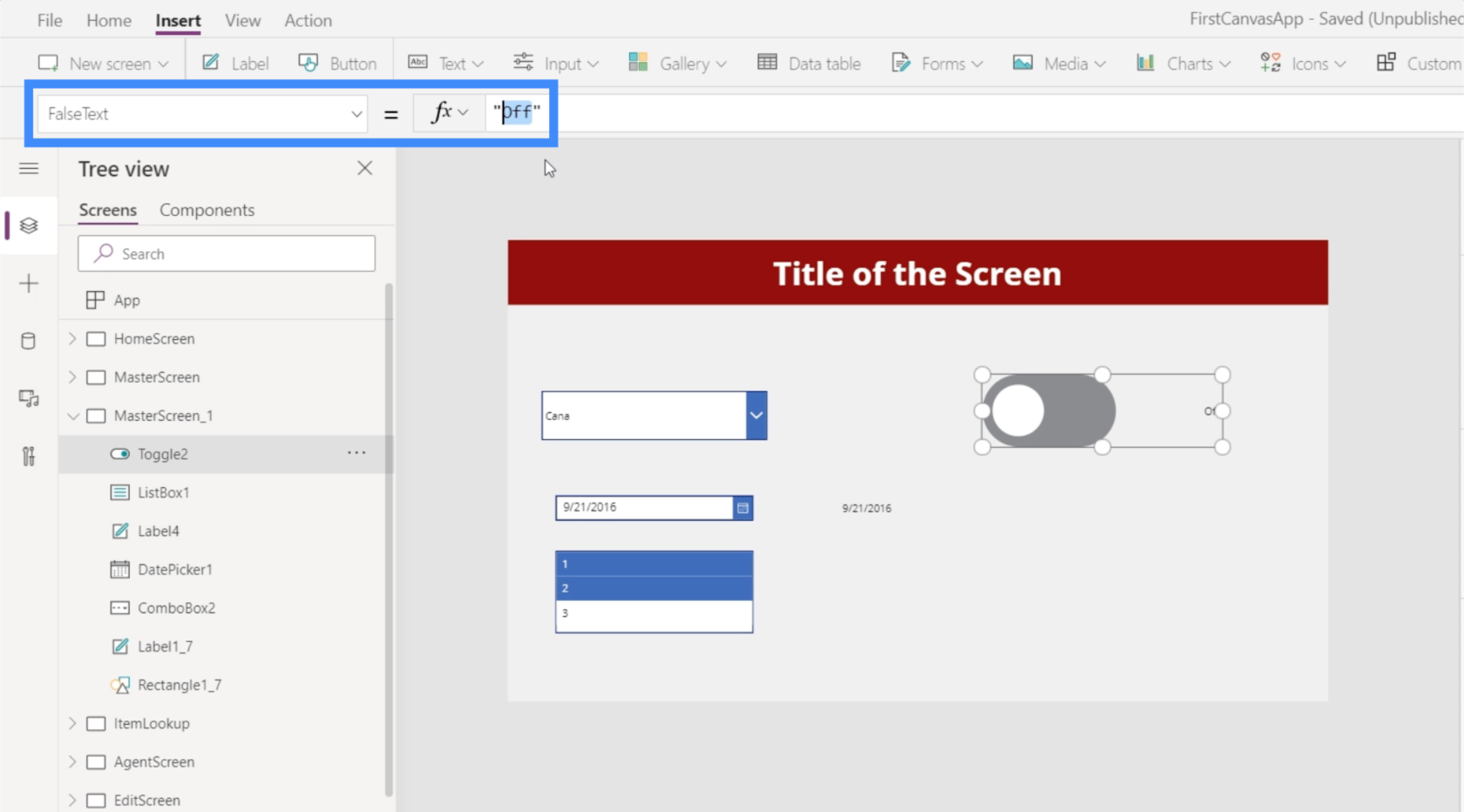
Lo mejor de los conmutadores es que puedes cambiar el texto para que puedas aplicarlo mejor a lo que quieras que haga el usuario en esta parte de la aplicación. Por ejemplo, si desea cambiar la etiqueta de la opción "Desactivado", simplemente puede ir a la propiedad FalseText de la palanca.

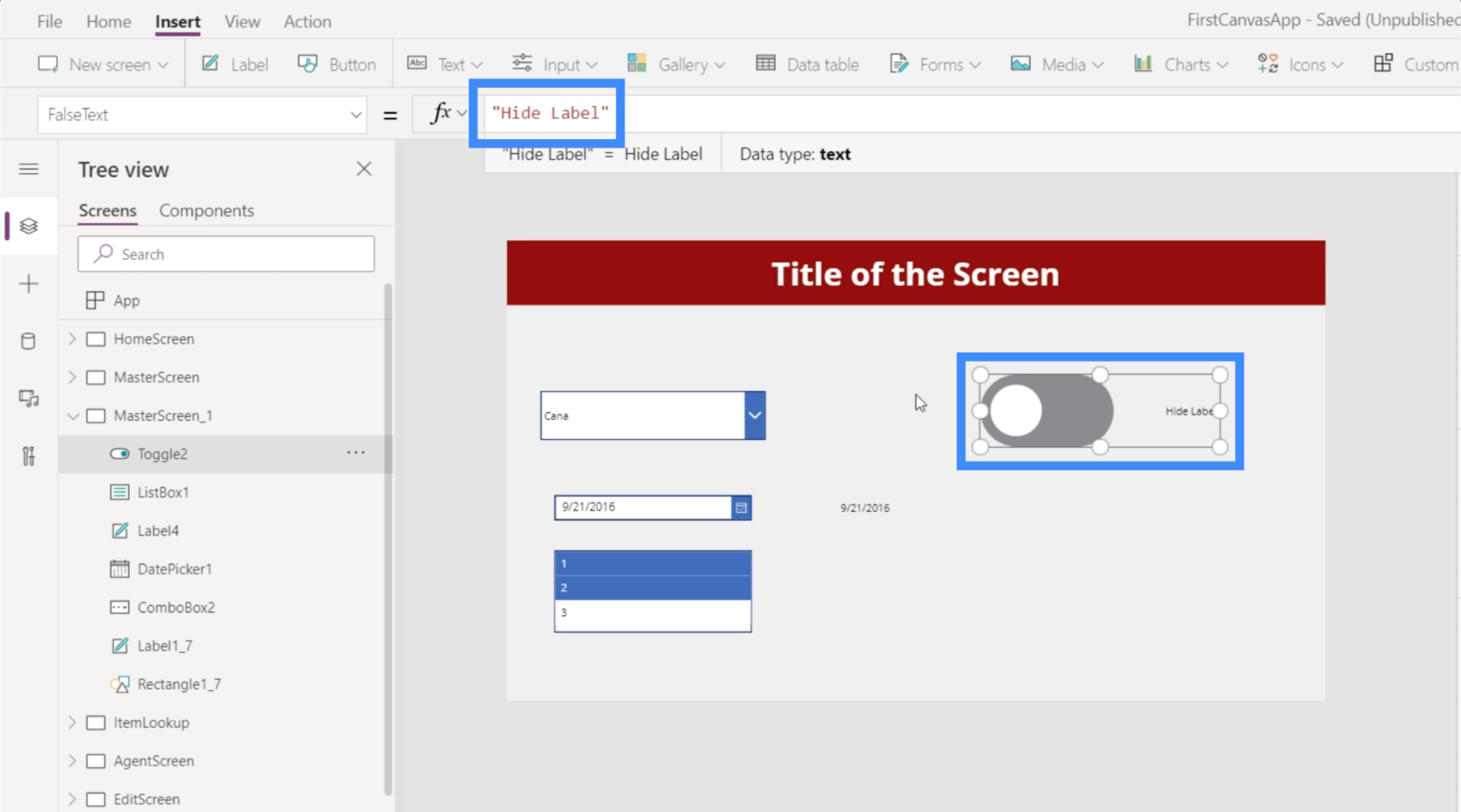
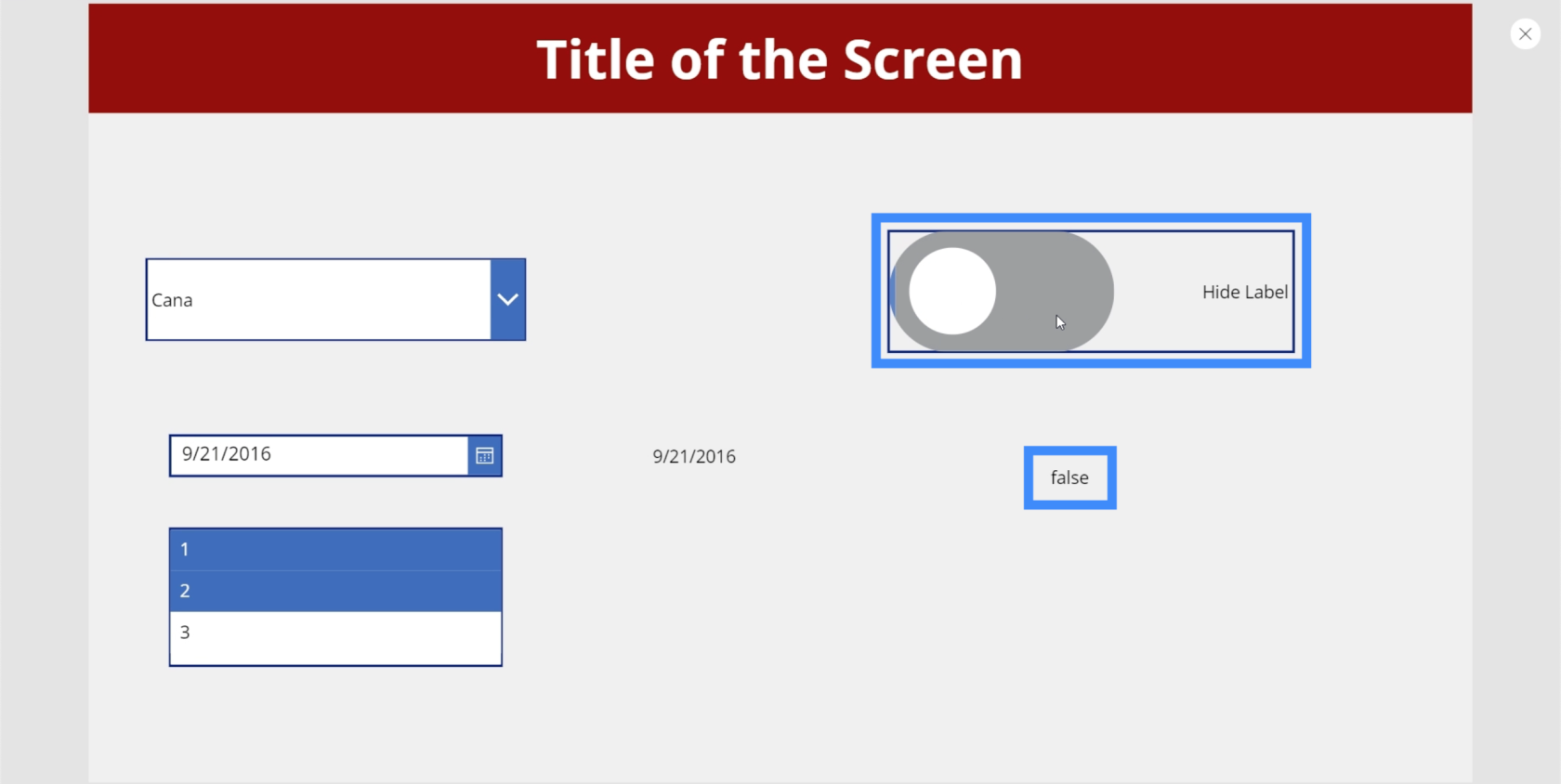
Luego, puede cambiarlo por el texto que desea usar, como "Ocultar etiqueta".

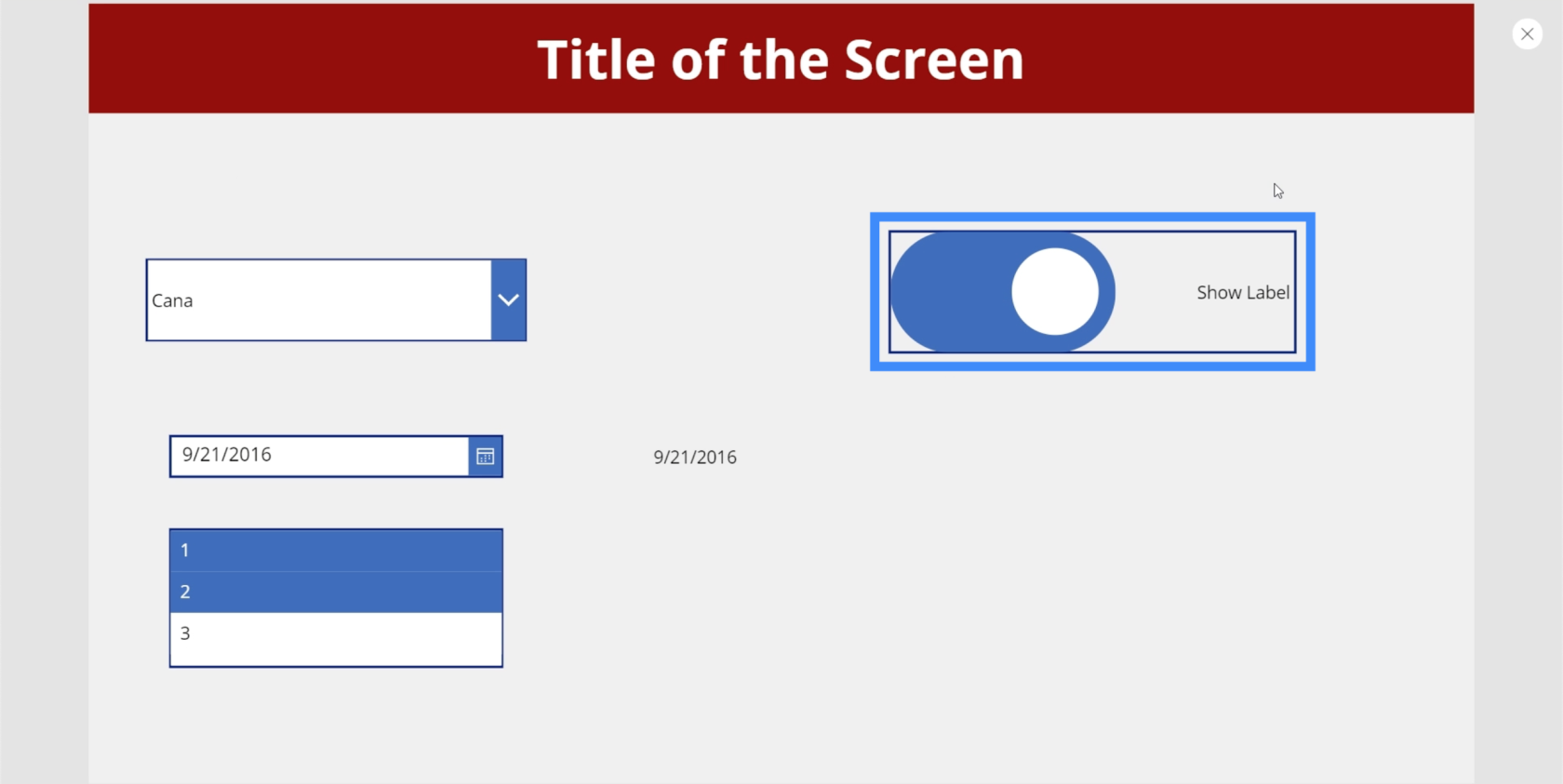
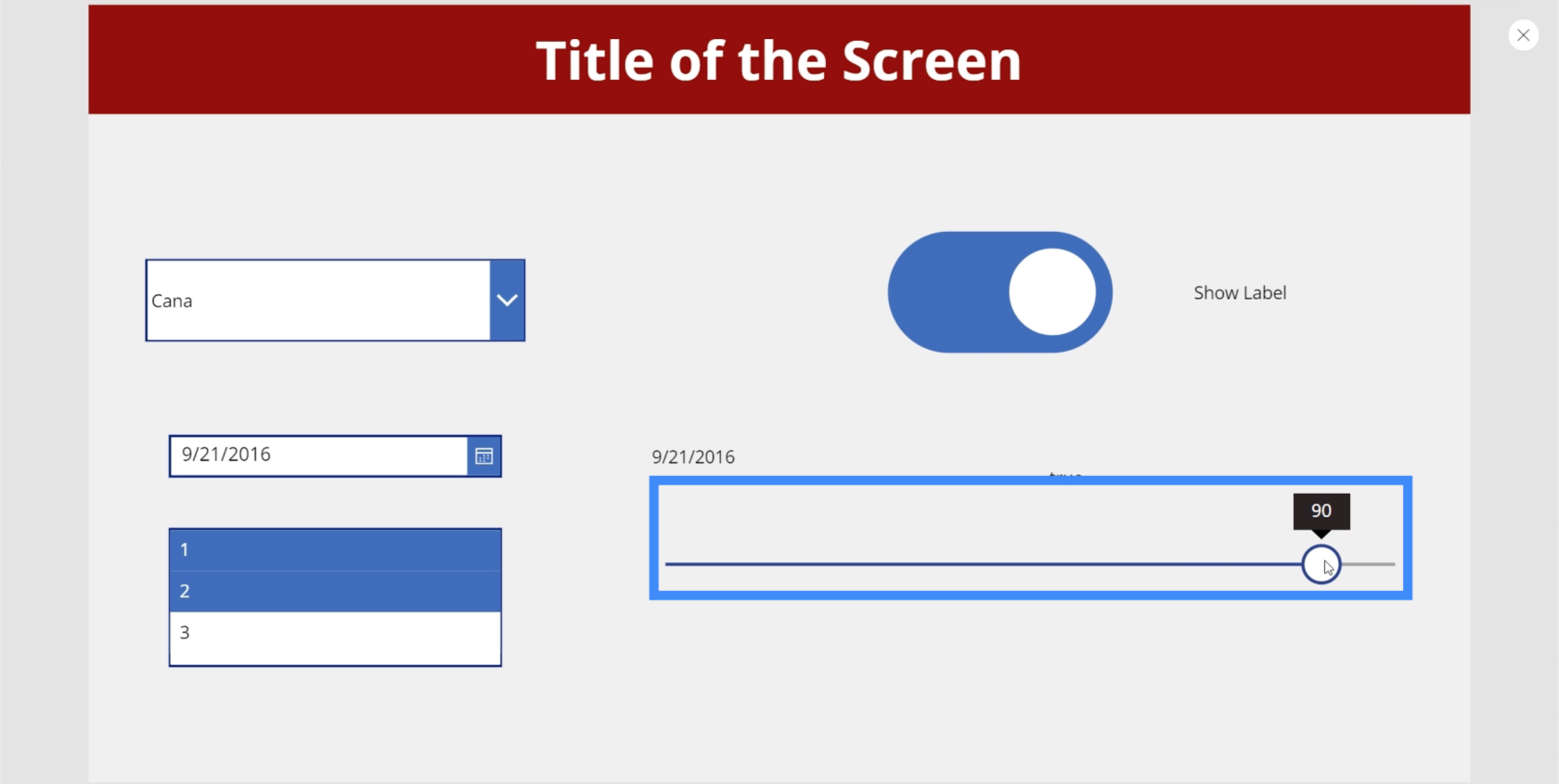
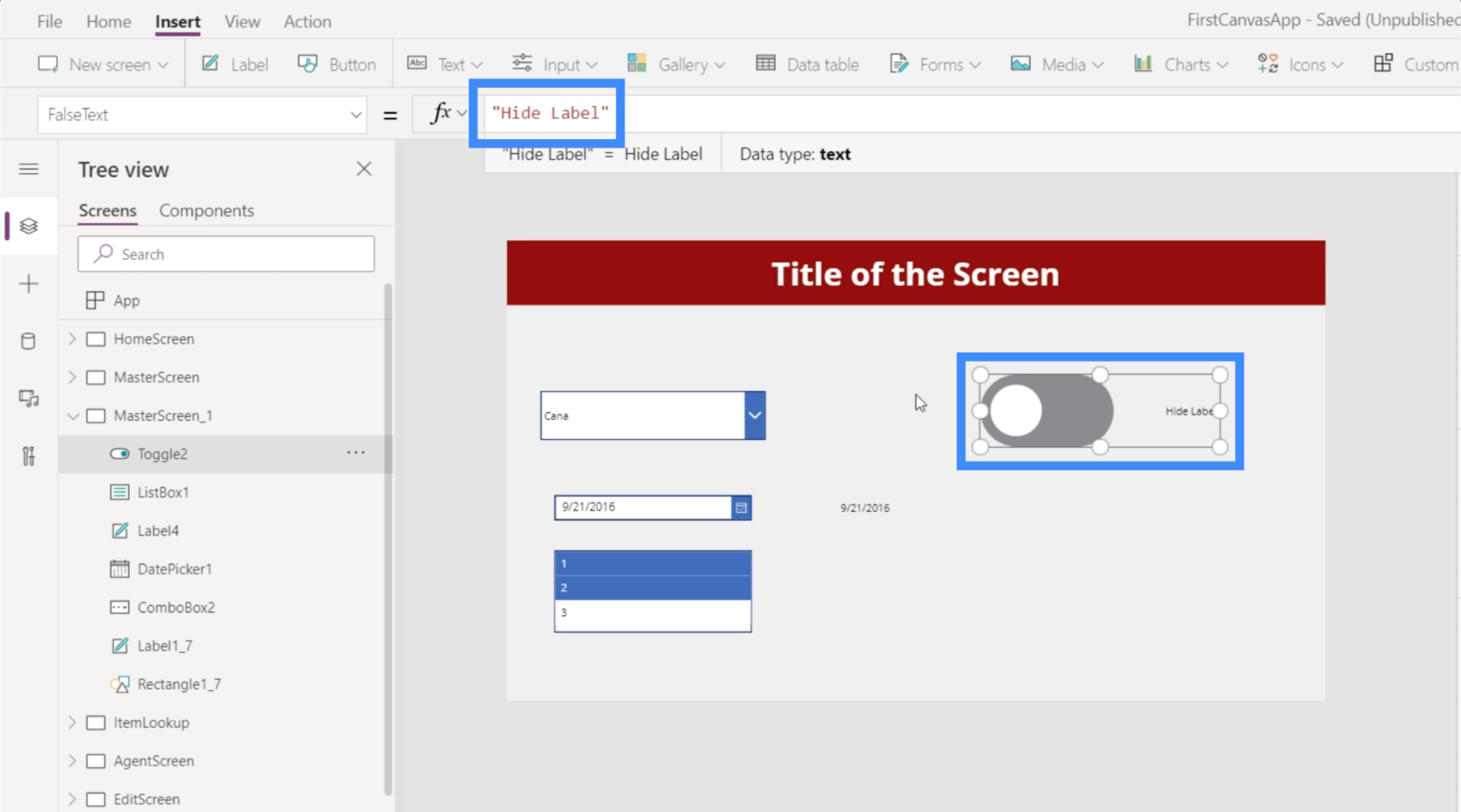
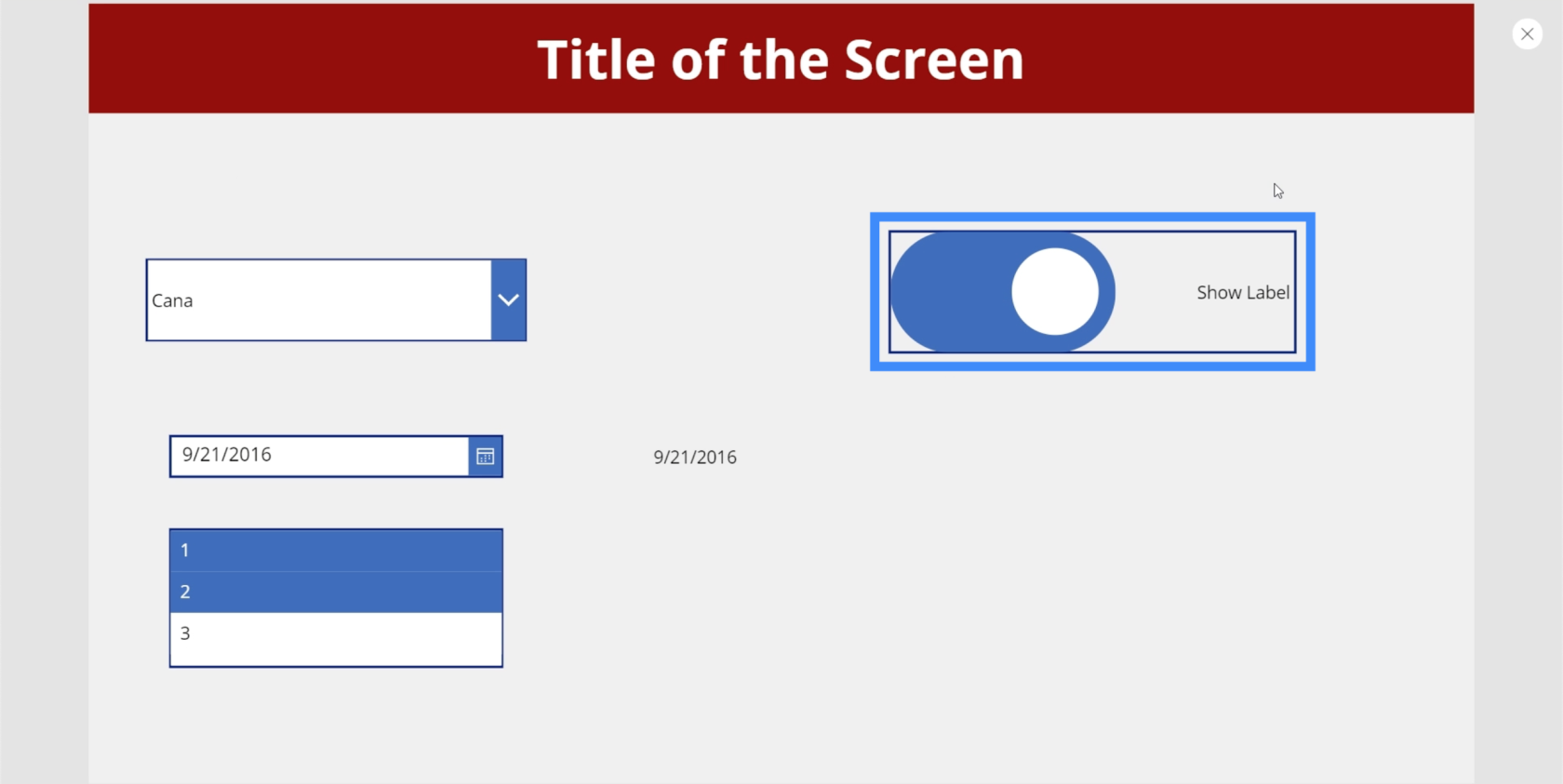
Luego, puede ir a TrueText y convertirlo en "Mostrar etiqueta" para que refleje la opción opuesta a cuando el interruptor está apagado.

También puede cambiar otras propiedades. Por ejemplo, el color de la palanca también se puede cambiar a otra cosa.
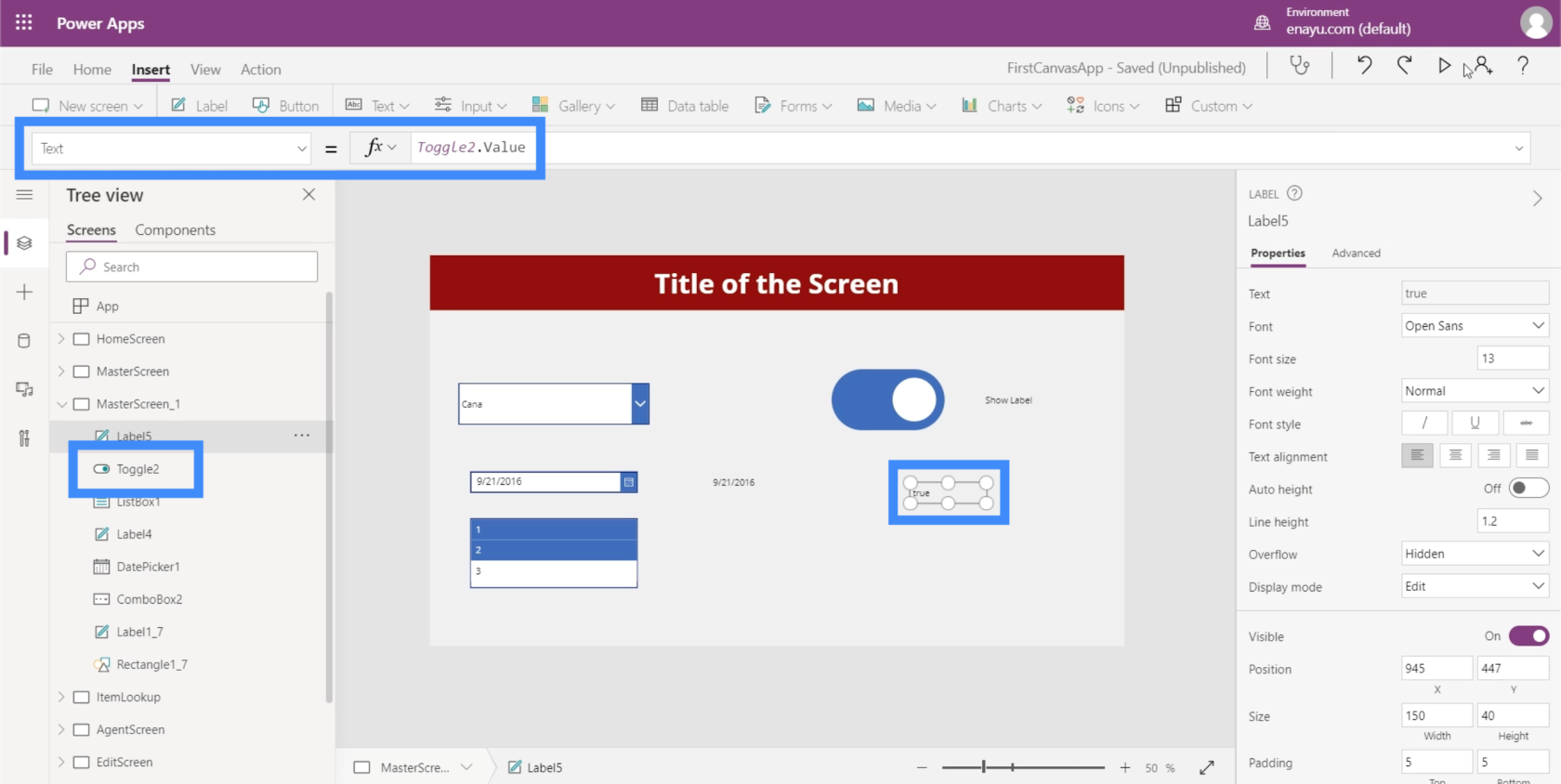
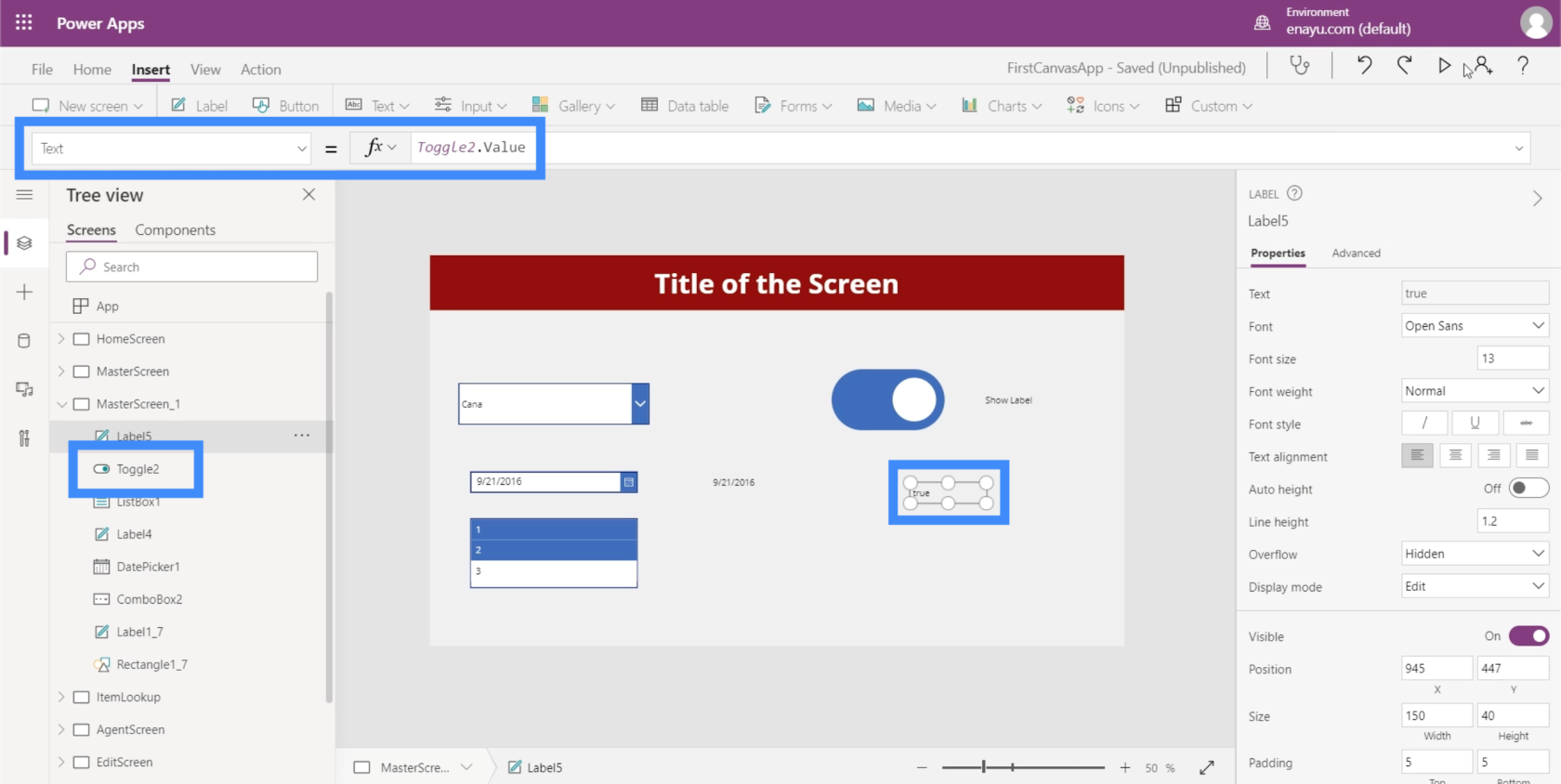
También podemos extraer el valor que proviene de la tabla de la misma manera que lo hicimos anteriormente con el selector de fechas. Solo necesitamos agregar una etiqueta y cambiar el texto a Toggle2.Value. En este caso, estamos usando Toggle2 porque corresponde al elemento específico que estamos usando. Esto podría cambiar si tiene otros conmutadores en la aplicación.
Dado que el conmutador tiene un valor Verdadero o Falso, nuestra etiqueta muestra Verdadero cuando el elemento está activado.

Luego, la etiqueta muestra Falso si desactivamos el conmutador.

Controles deslizantes
A continuación, hablemos de los controles deslizantes. Los controles deslizantes son un elemento común en las aplicaciones que usan valores numéricos.

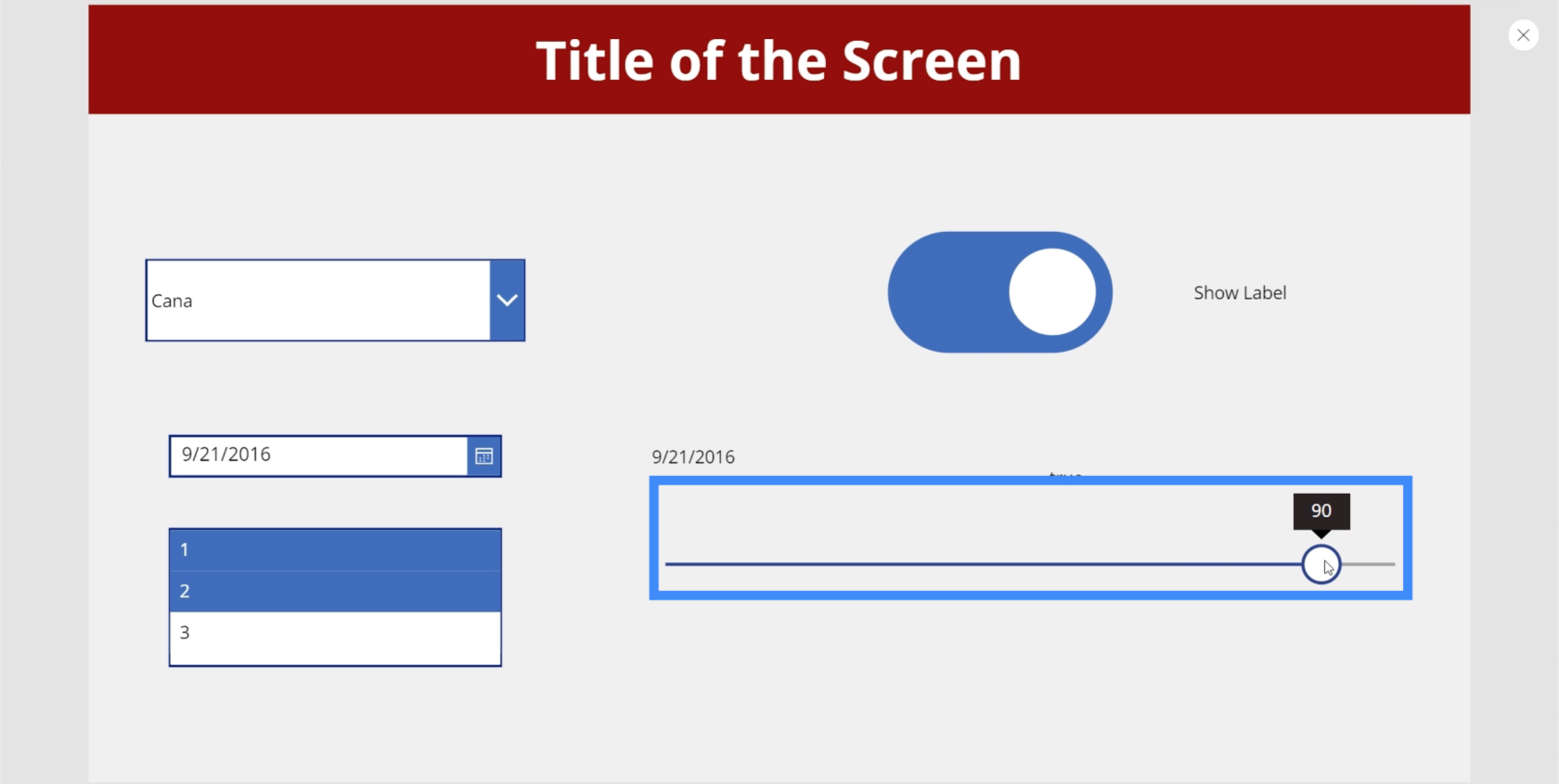
Los usuarios pueden elegir un número específico de un rango de valores dados deslizando el interruptor hacia la izquierda o hacia la derecha.

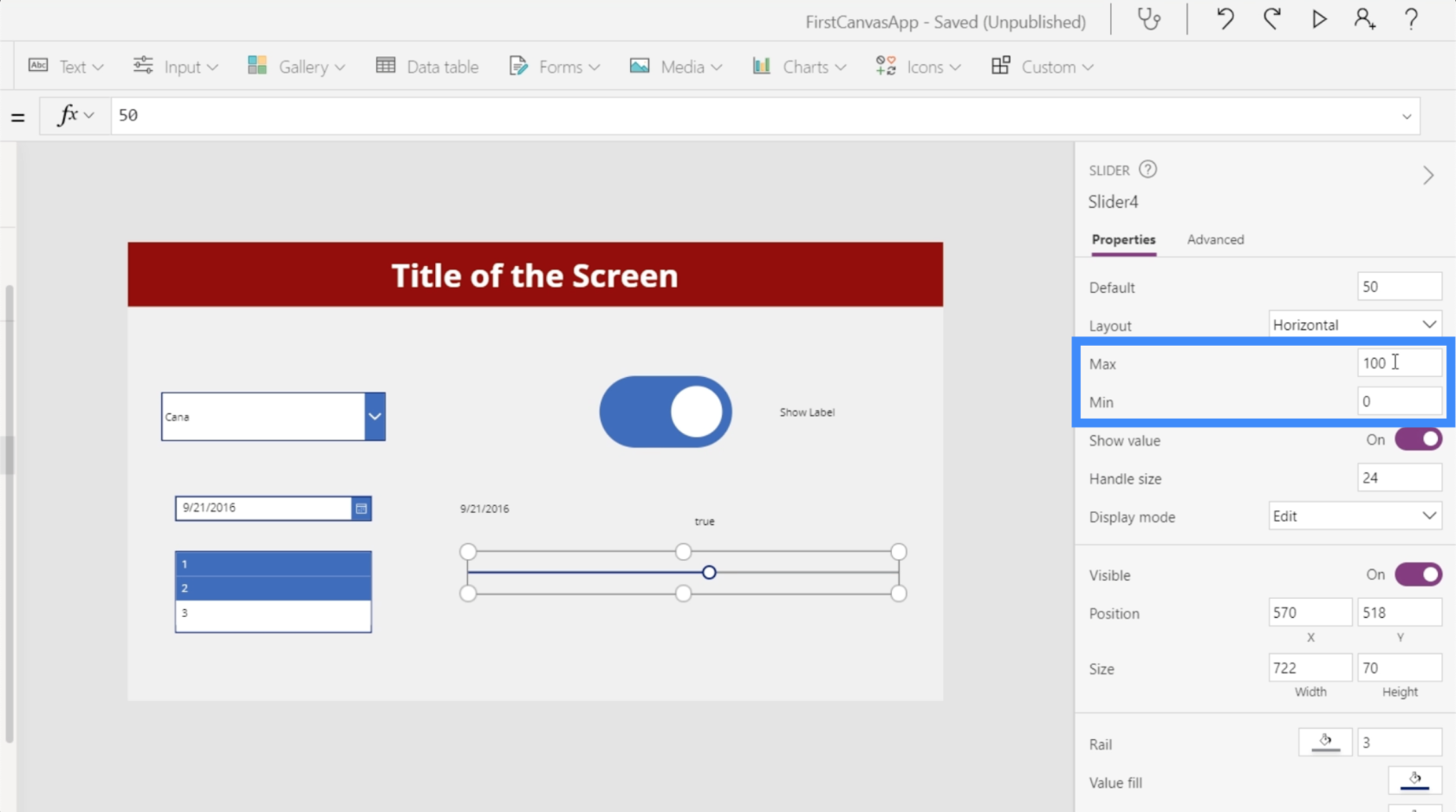
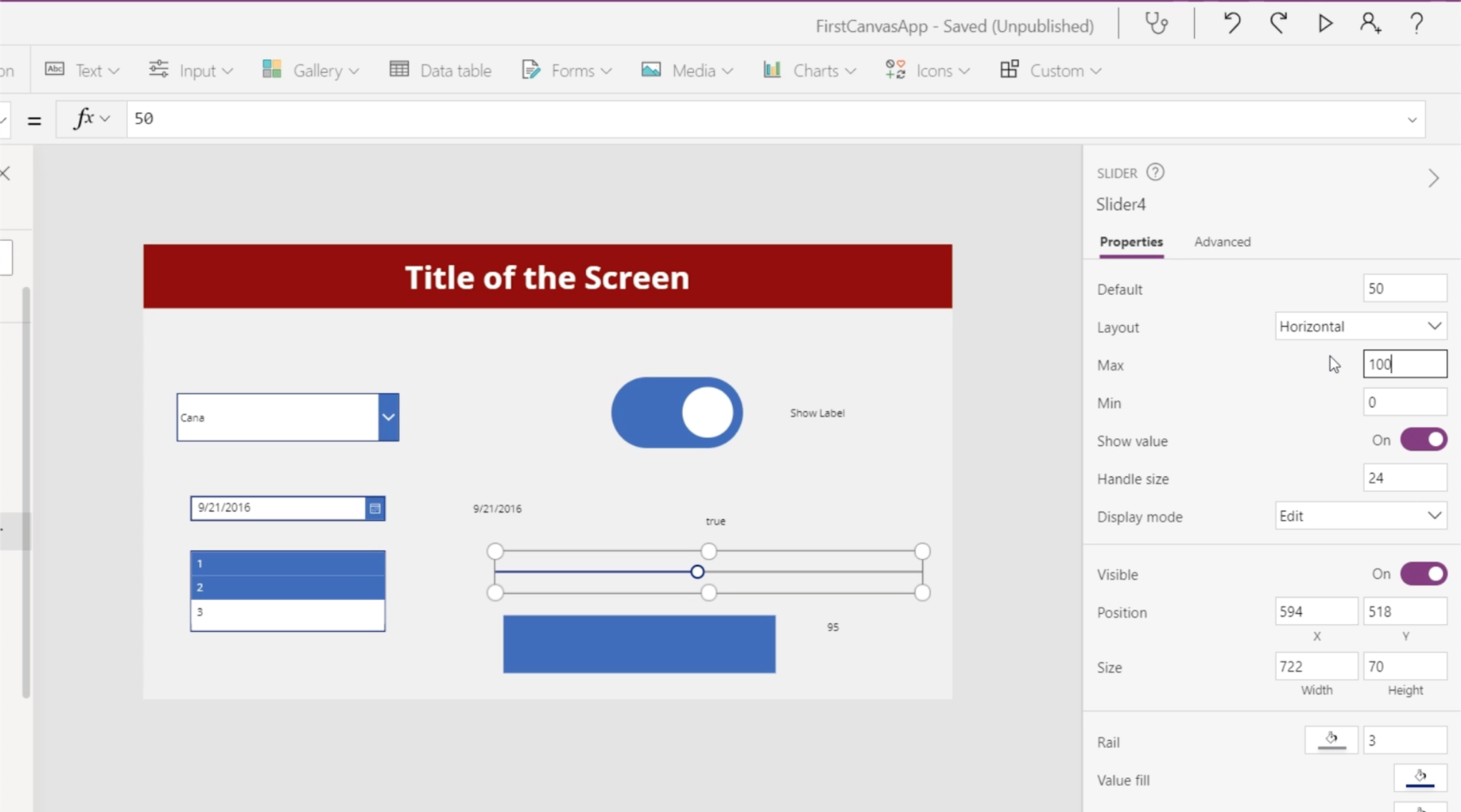
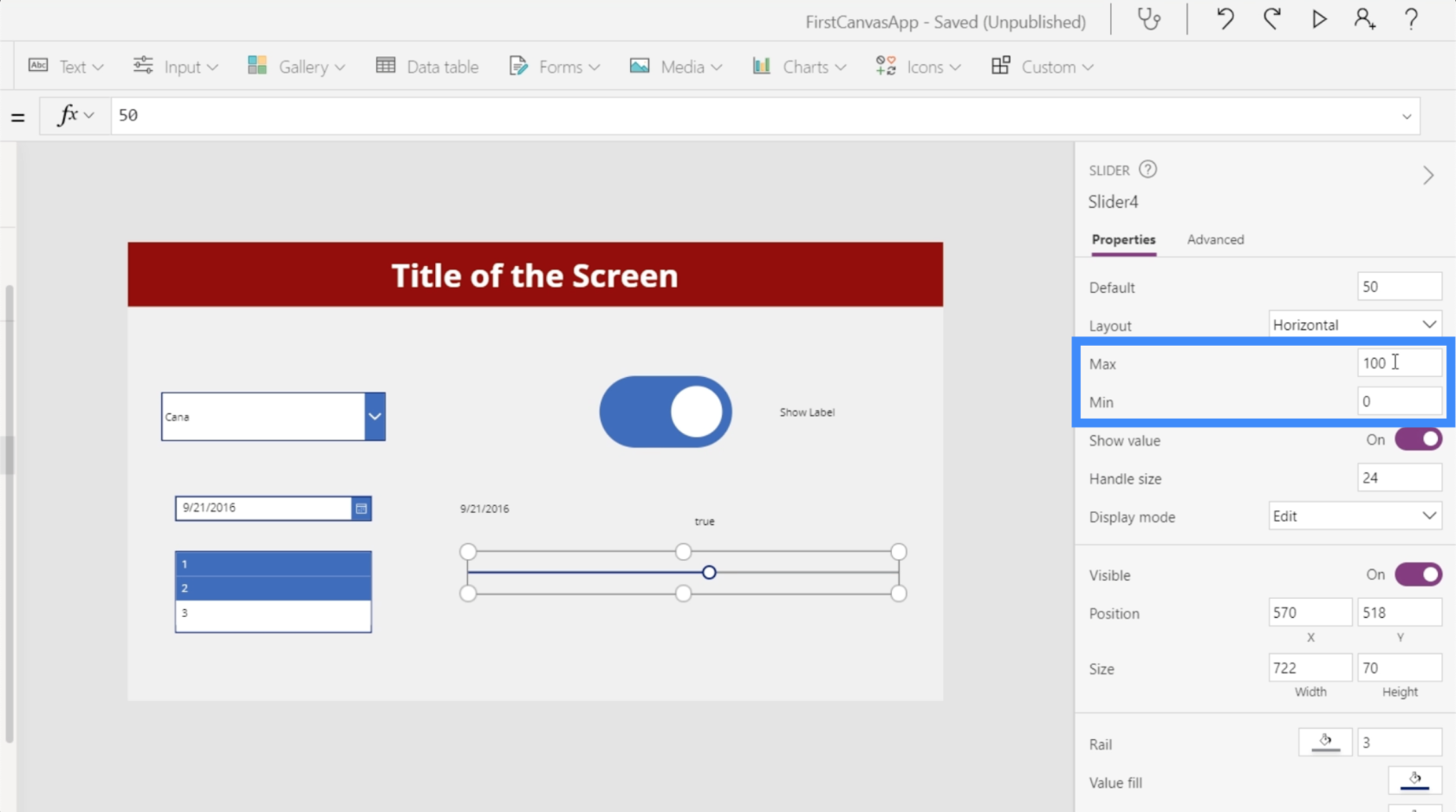
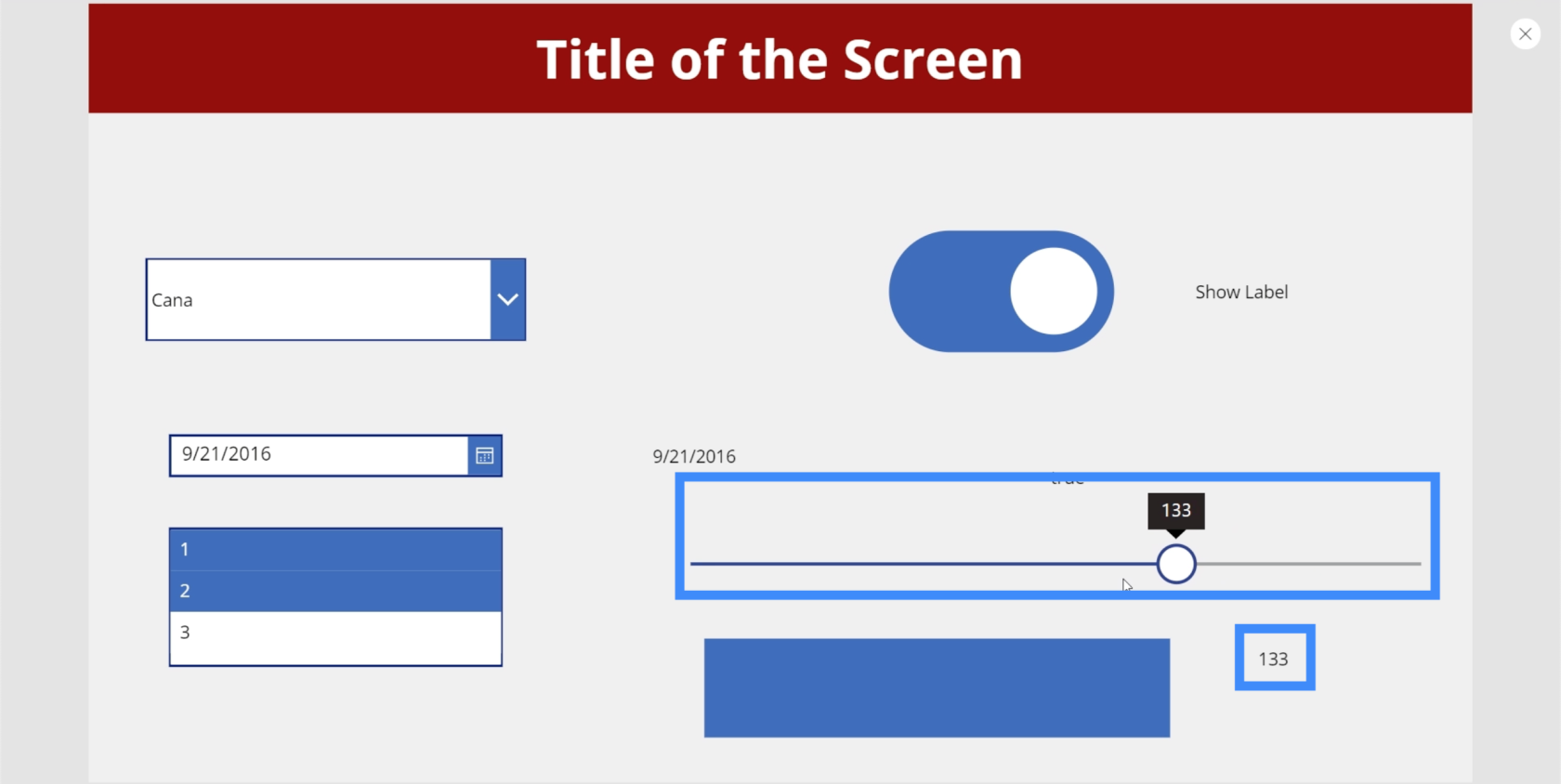
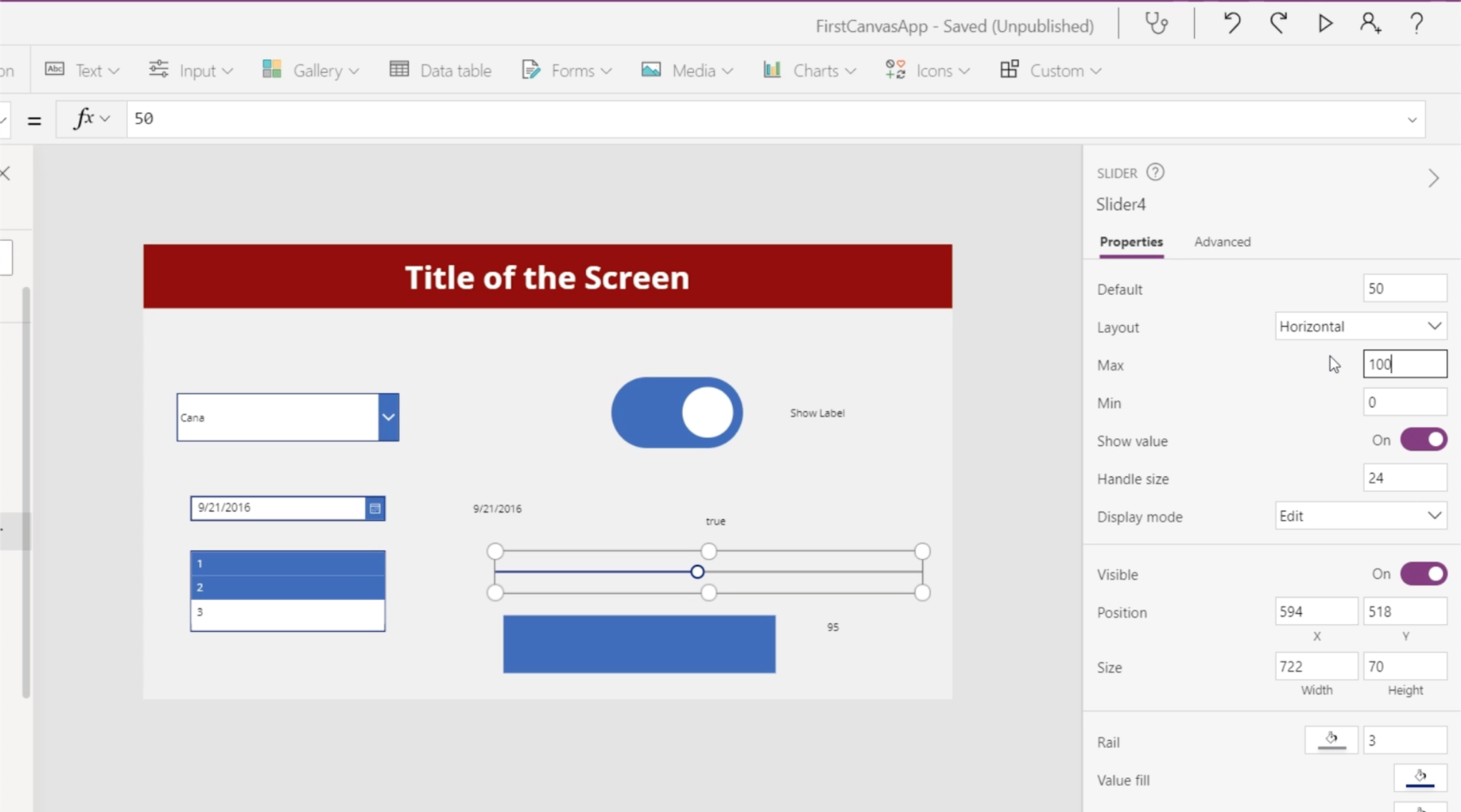
Es posible establecer el valor mínimo y máximo en el panel Propiedades de la derecha. En este momento, el control deslizante permite a los usuarios elegir entre 0 y 100. Puede establecerlo en 200, por ejemplo, si desea que los usuarios puedan elegir un valor superior a cien pero inferior a 200.

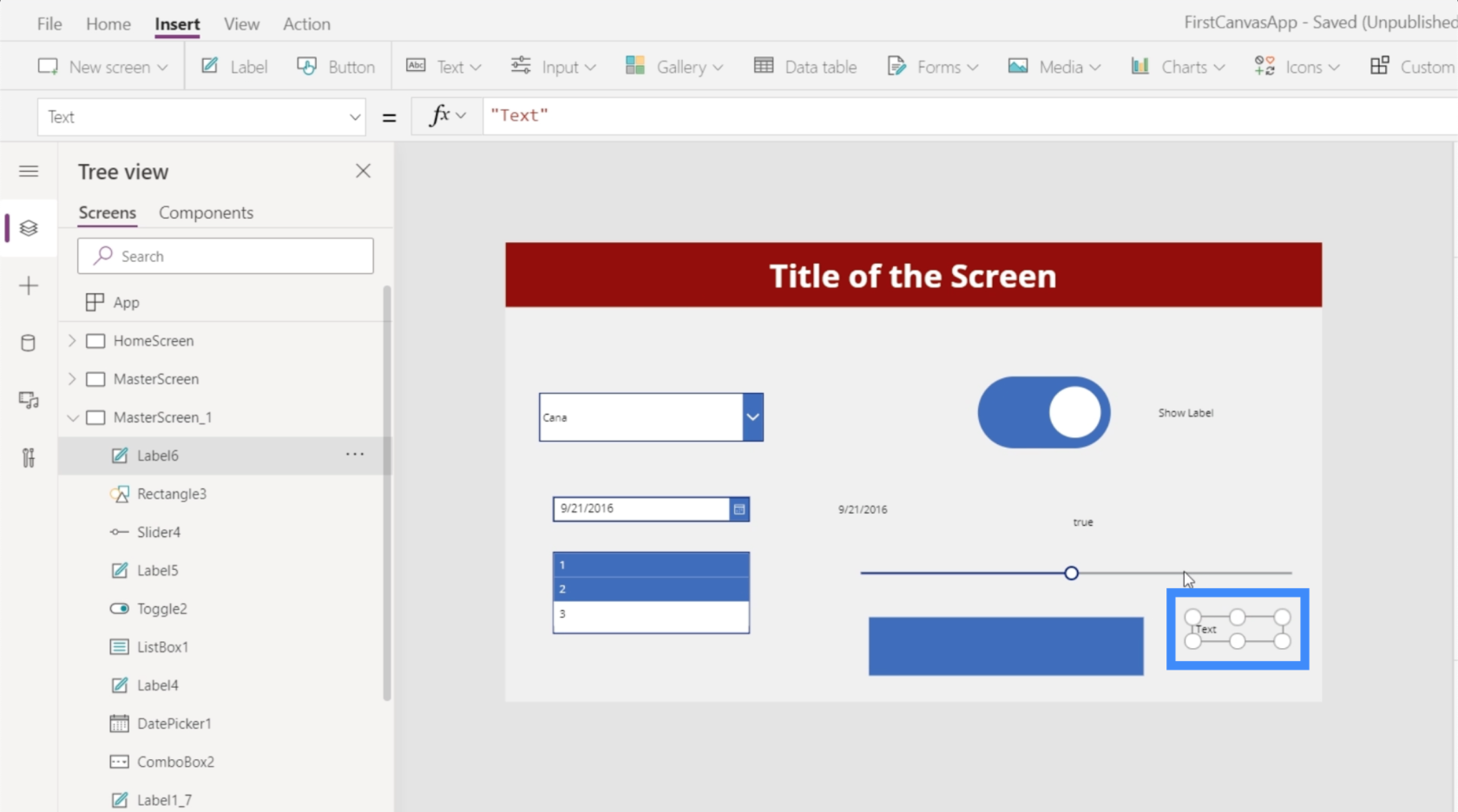
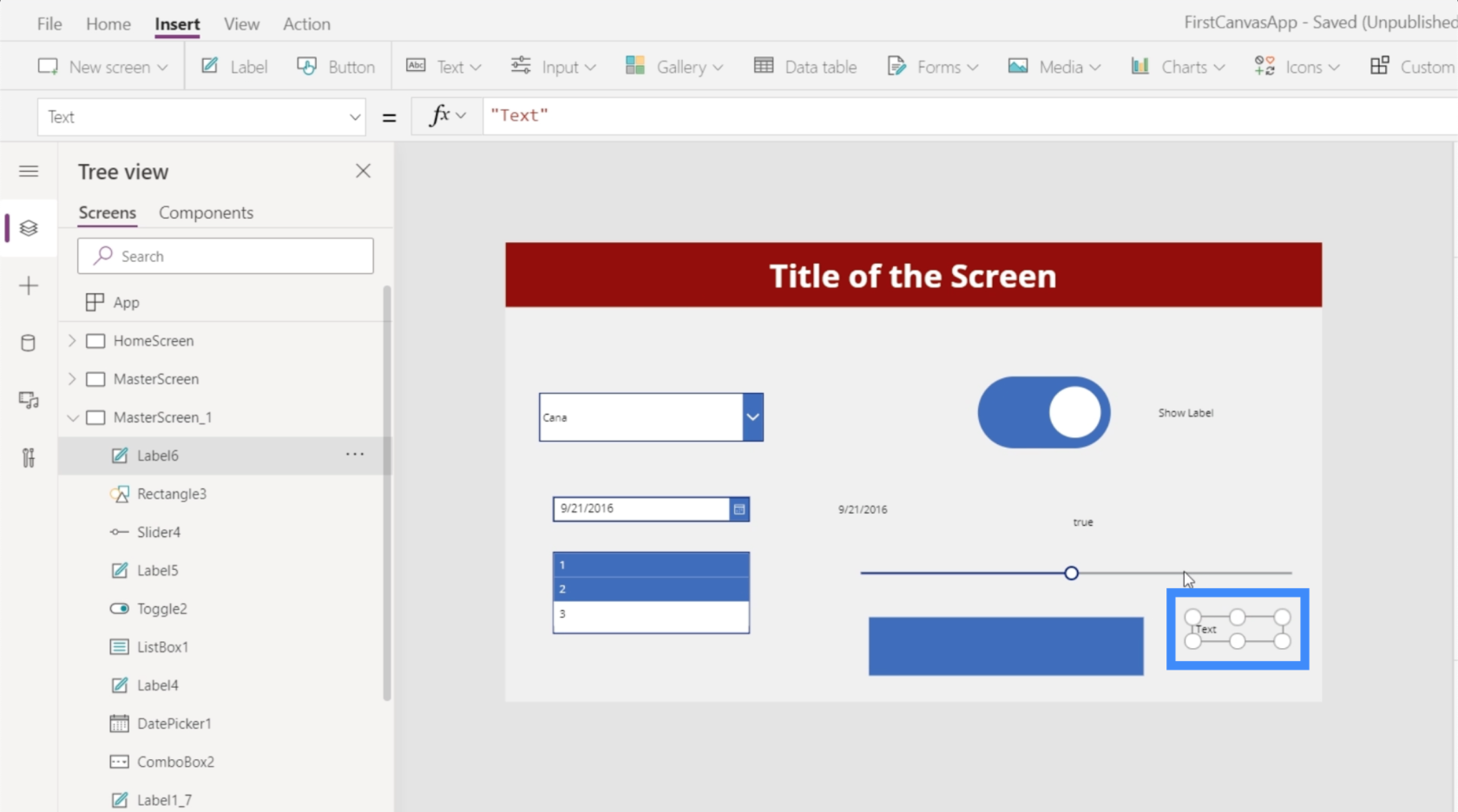
Veamos cómo podemos maximizar aún más el uso de este control deslizante agregando un icono de rectángulo.

Agreguemos también una etiqueta aquí.

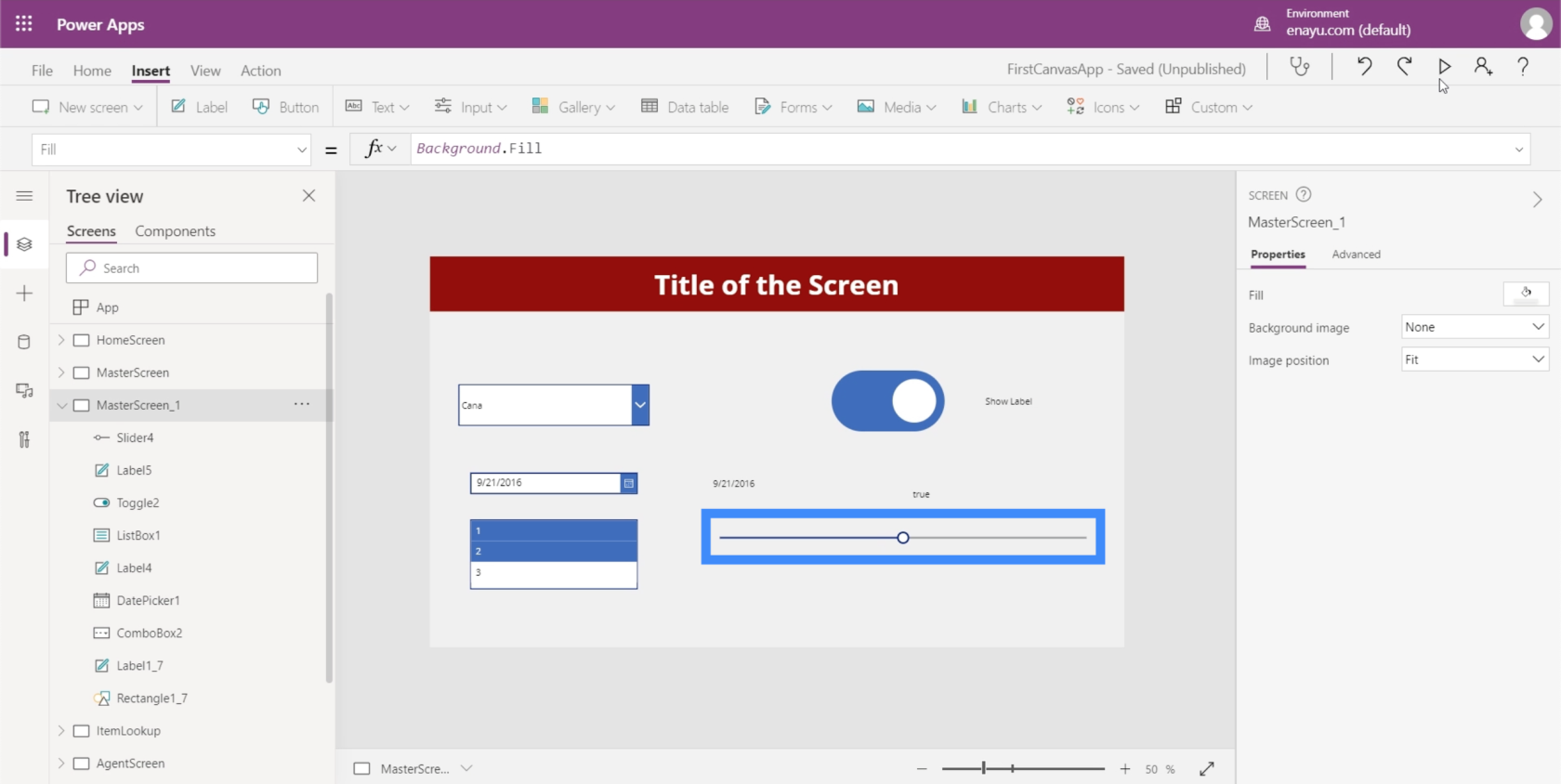
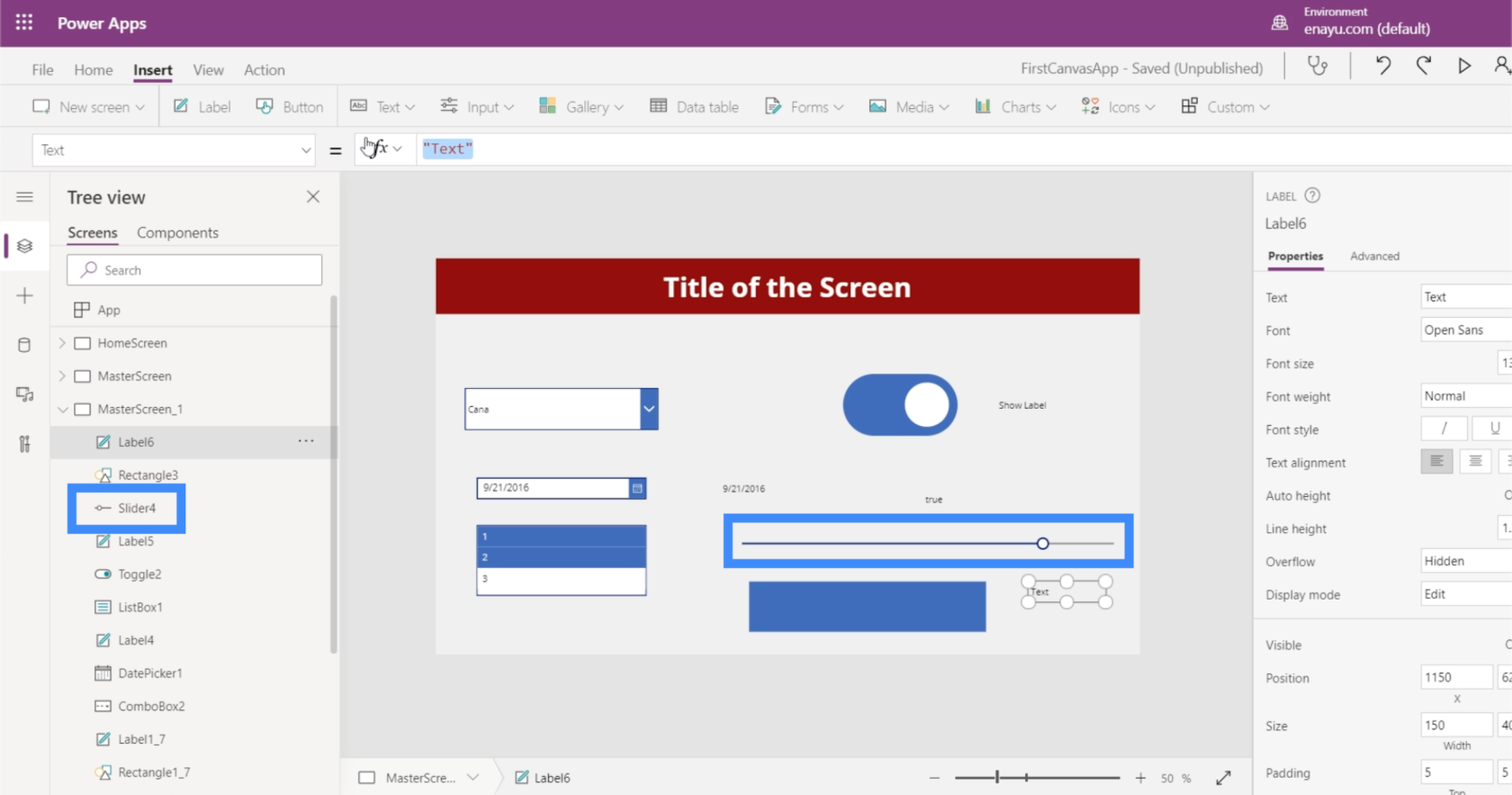
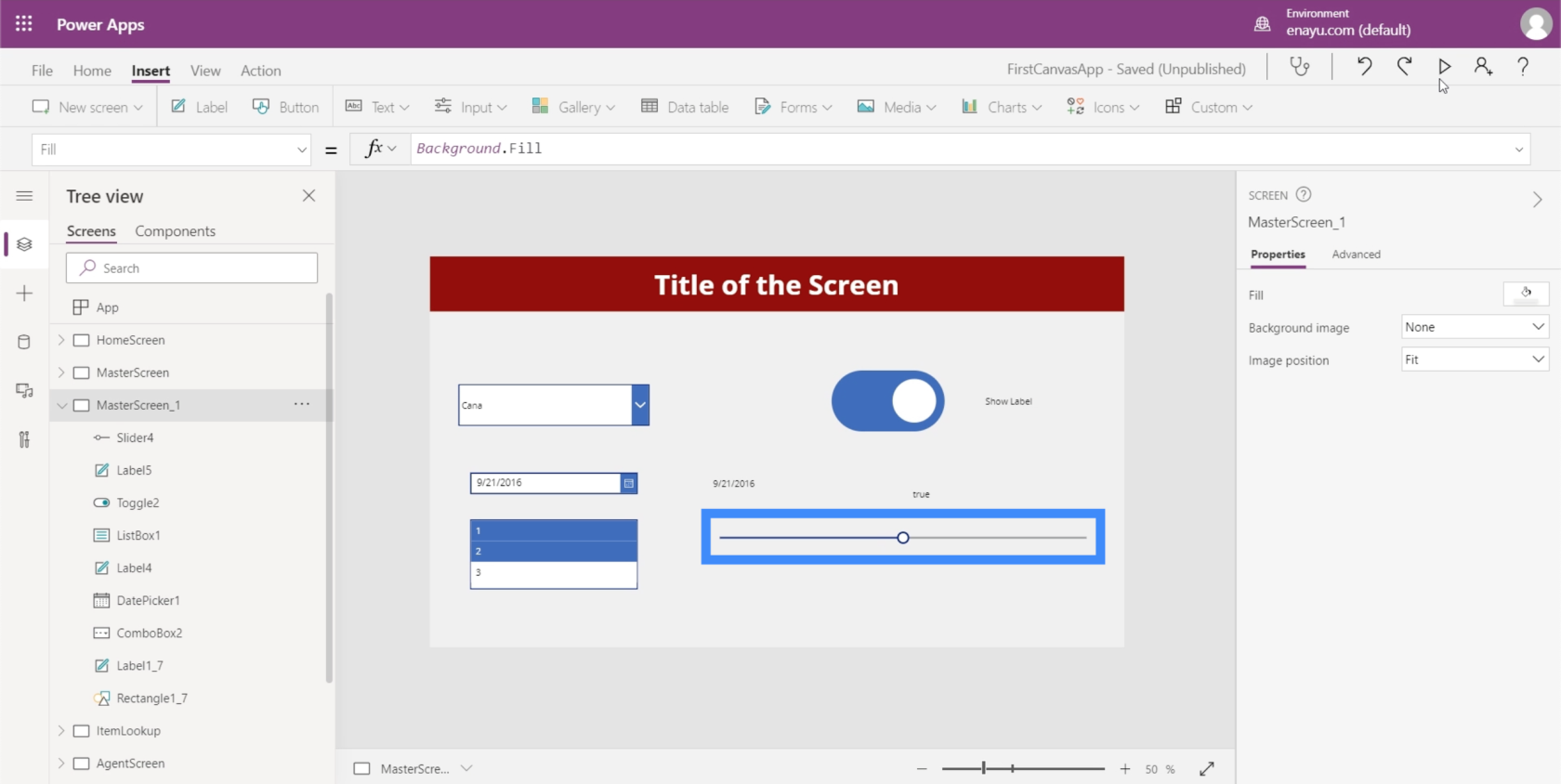
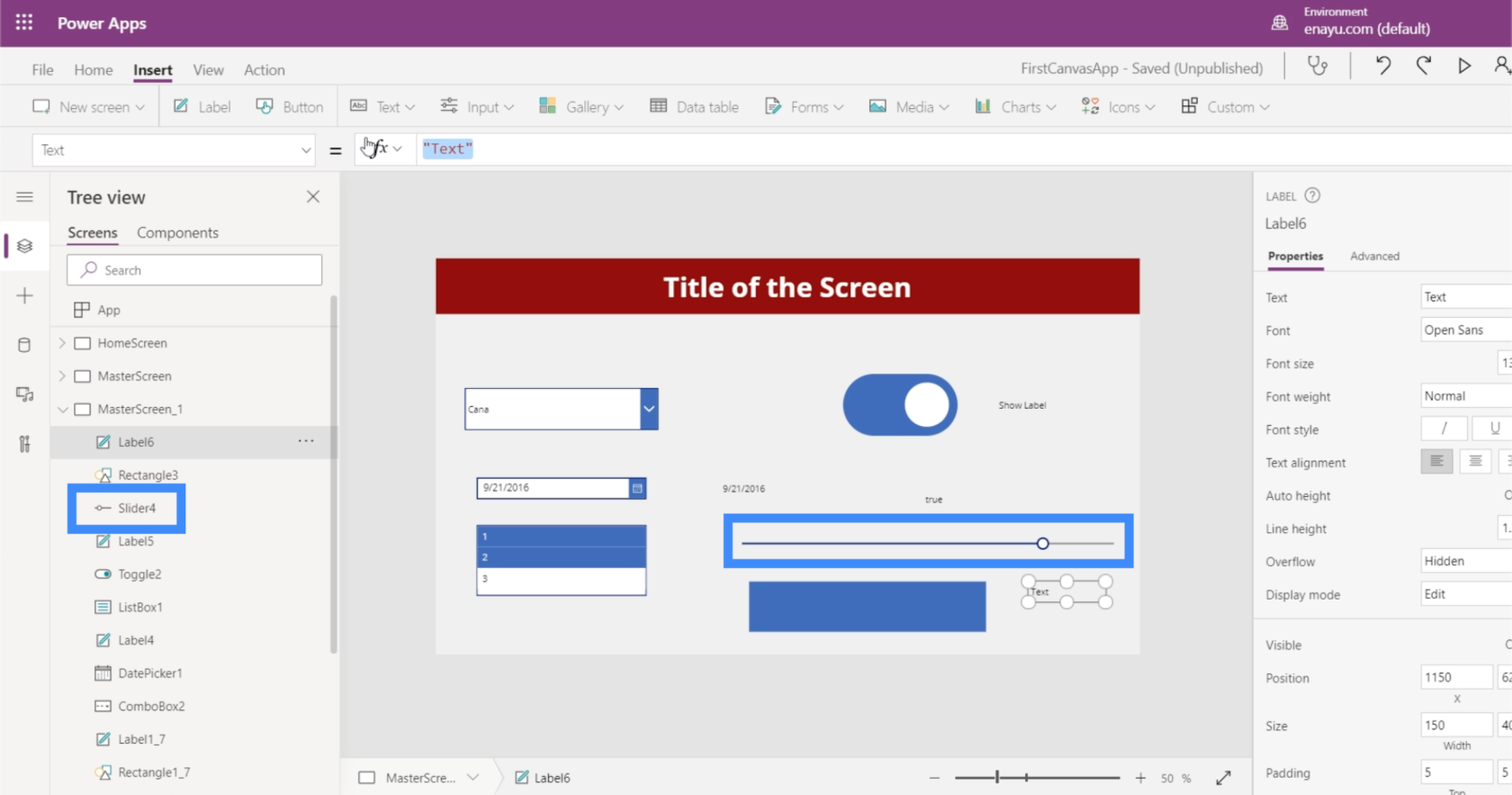
Antes de conectar esos elementos, asegurémonos de tener el nombre de elemento correcto. En este caso, estamos trabajando con Slider4.

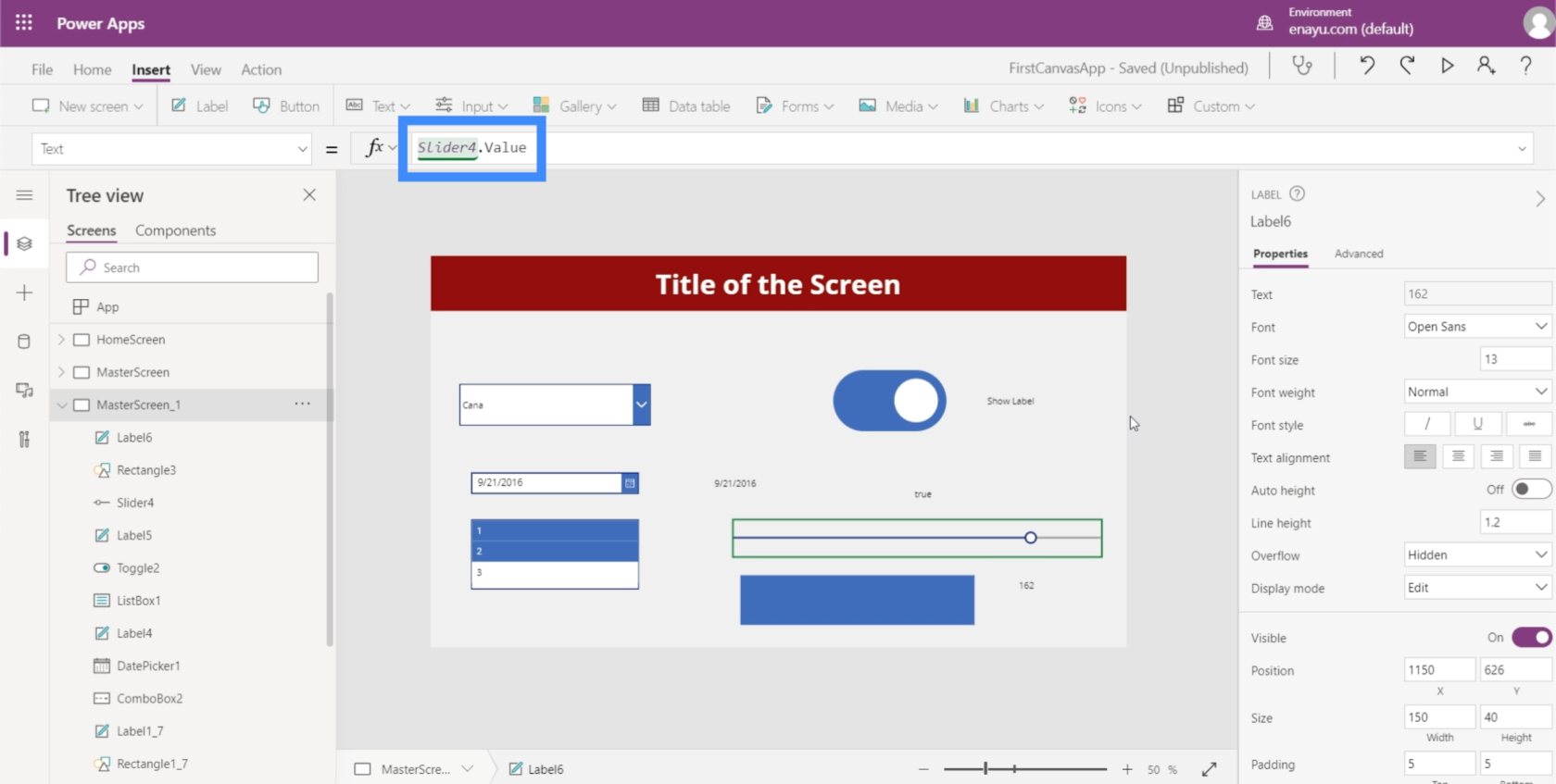
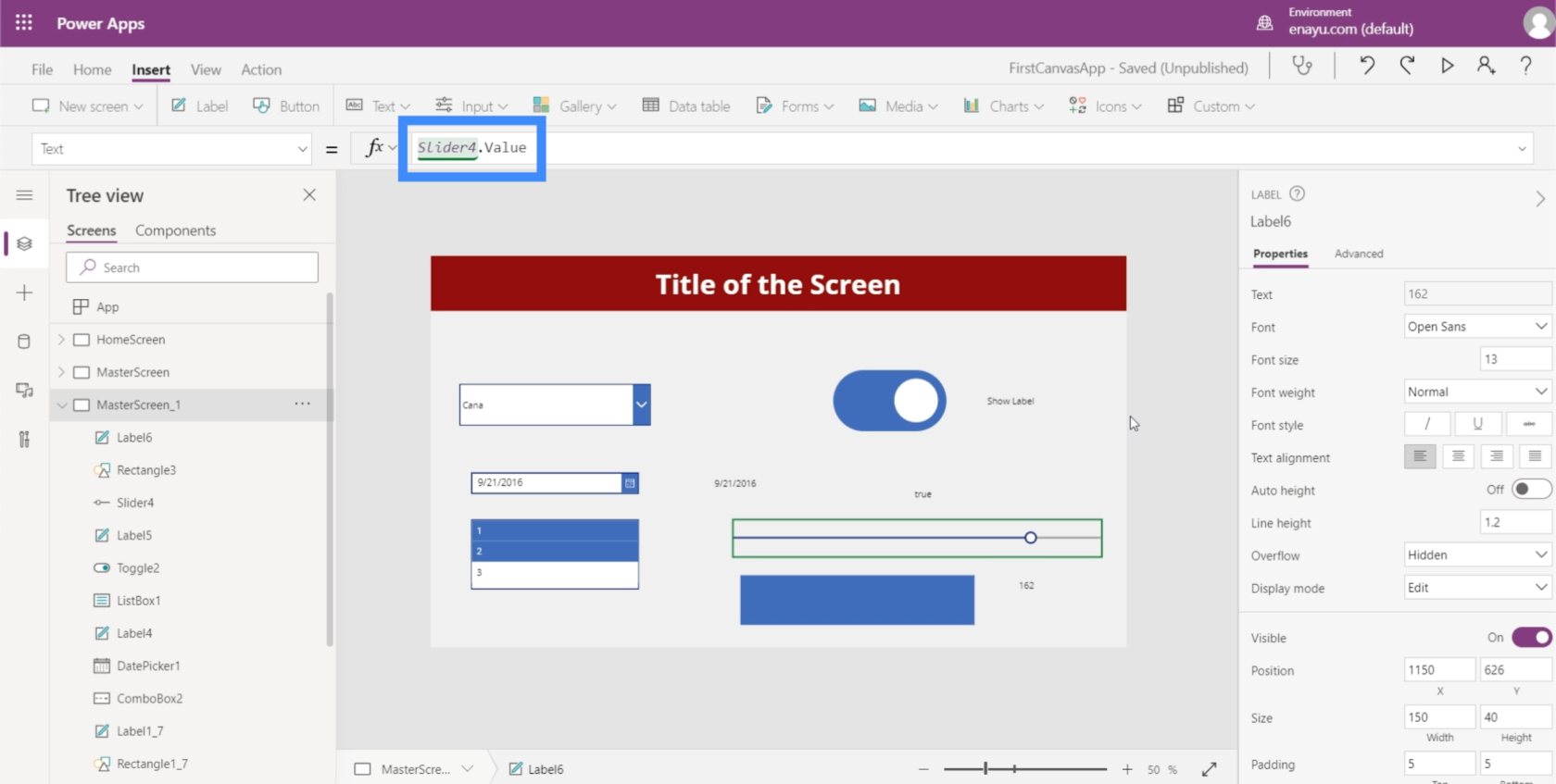
Así que cambiemos el texto de nuestra etiqueta y hagámoslo Slider4.Value.

Esto hará que la etiqueta muestre el valor que elegimos en el control deslizante.

Ahora, hagamos algo interesante con el ícono de rectángulo que agregamos anteriormente. Veamos cómo podemos hacer que la opacidad del rectángulo dependa del valor elegido en el control deslizante.
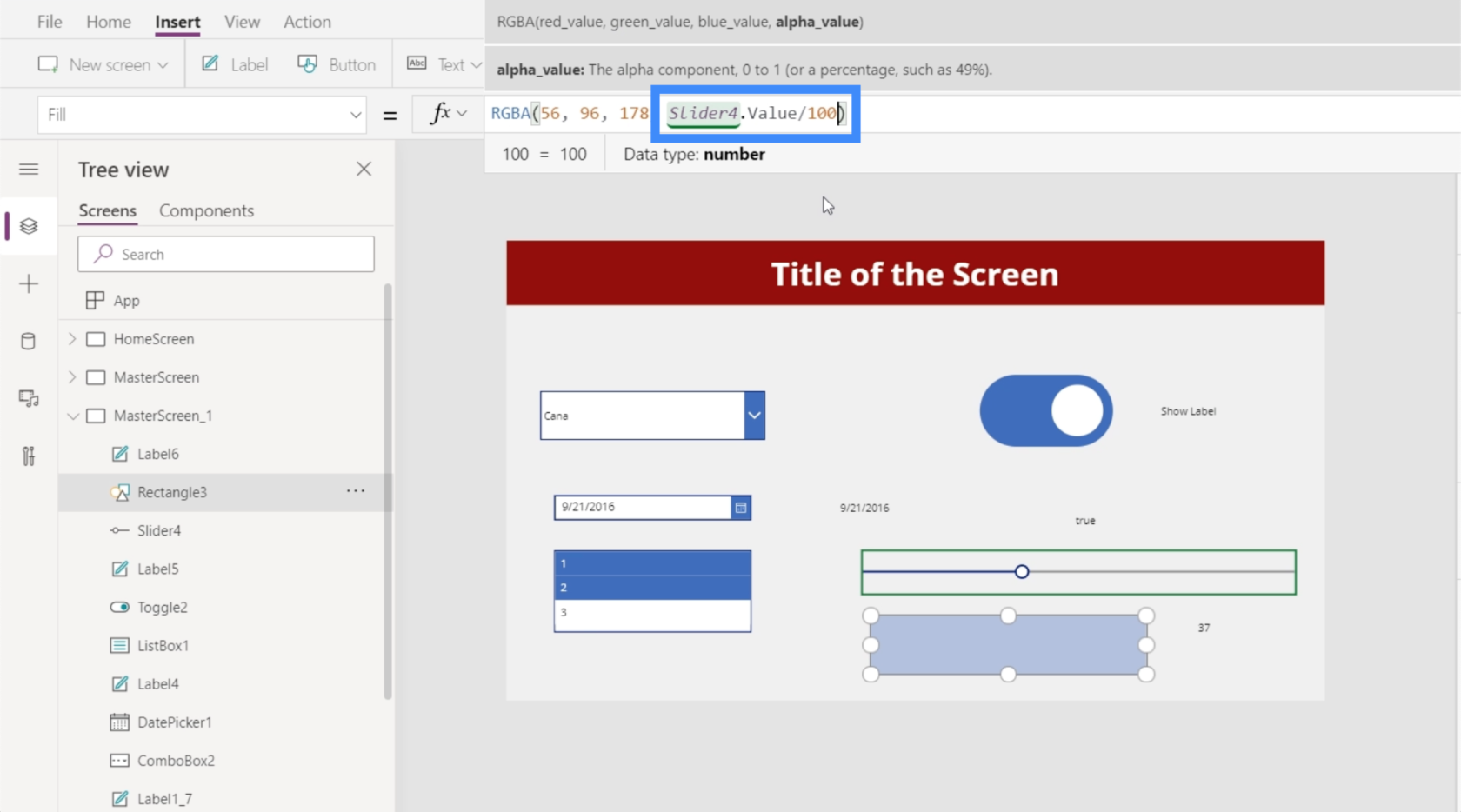
Primero, estableceremos el valor máximo de nuevo en 100.

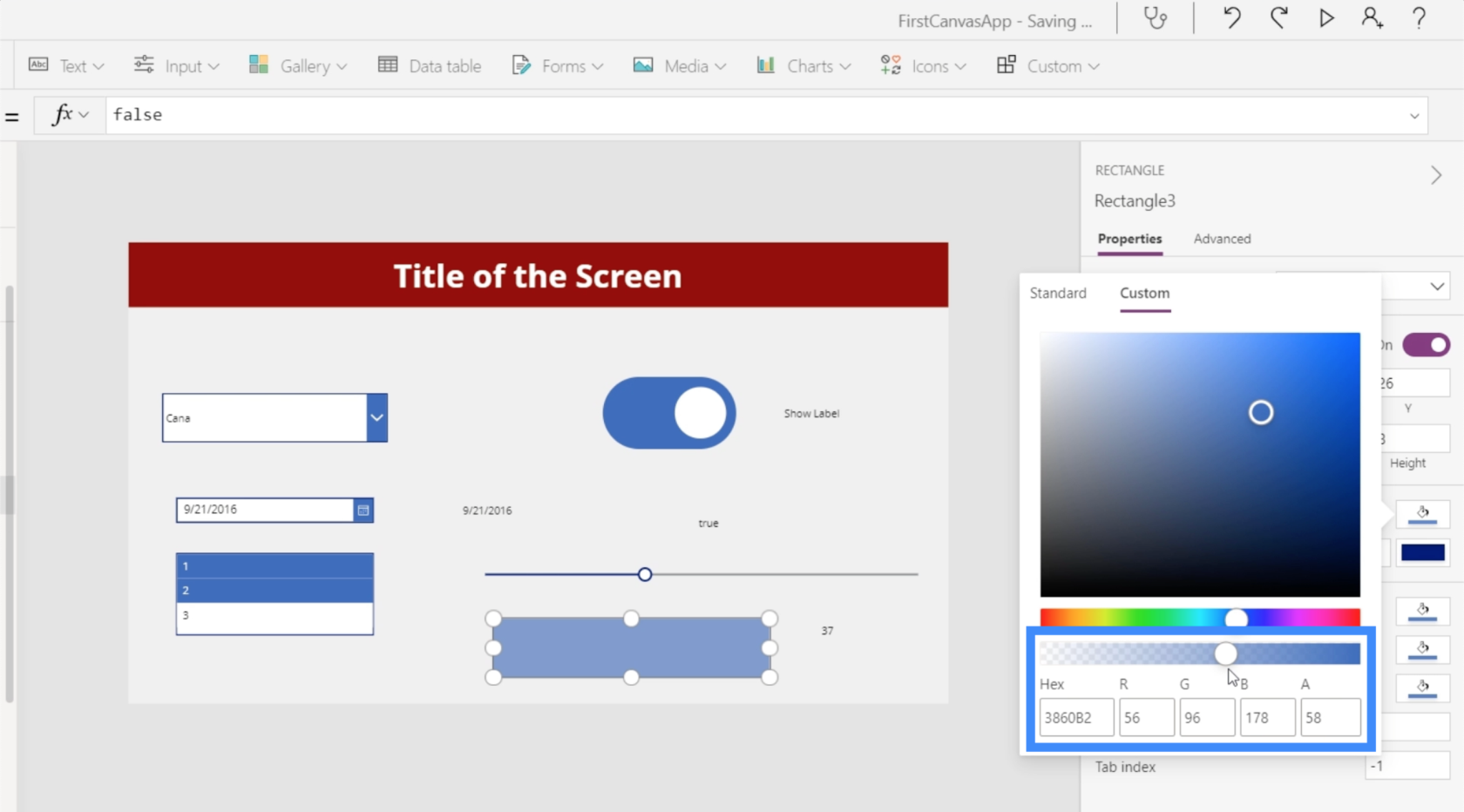
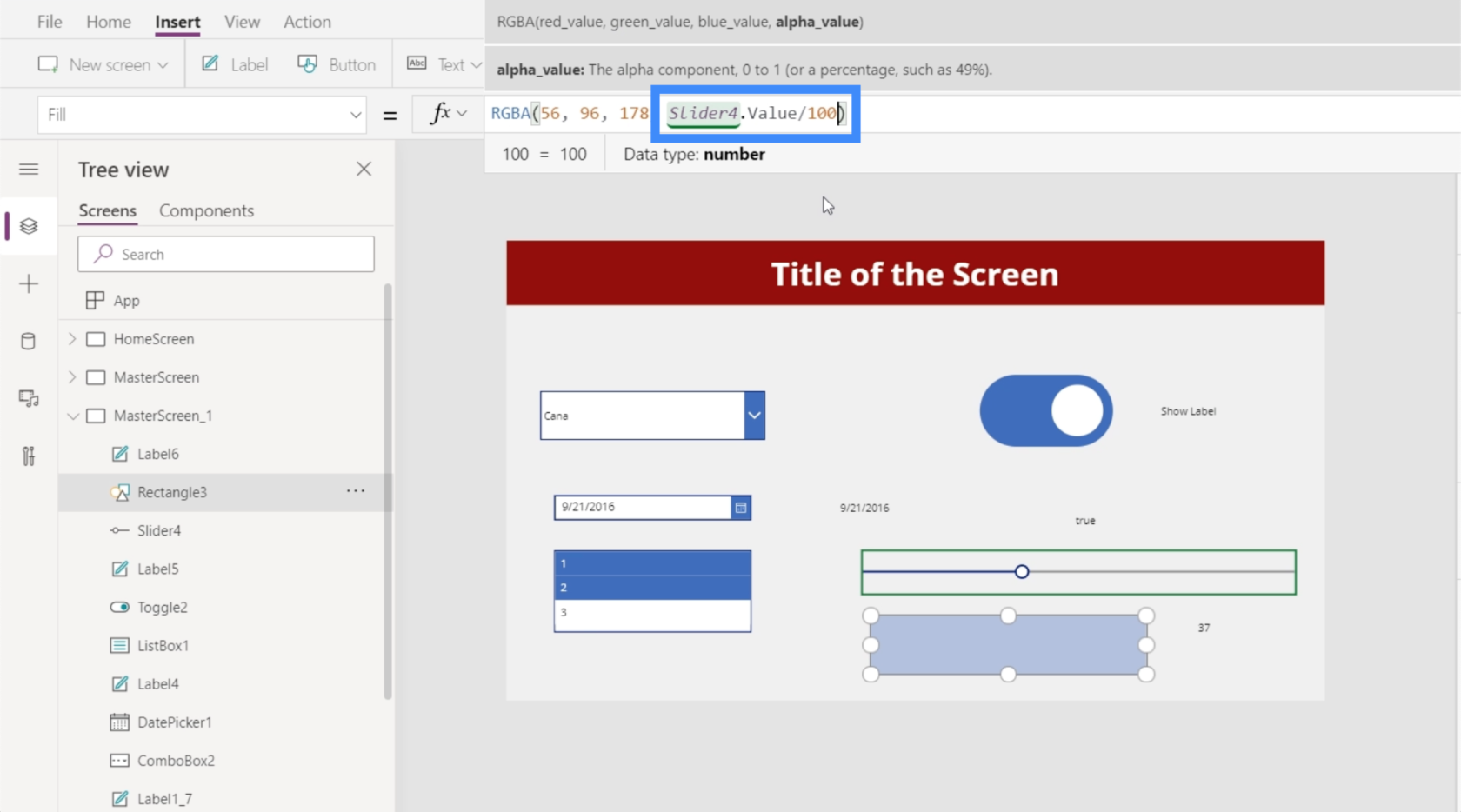
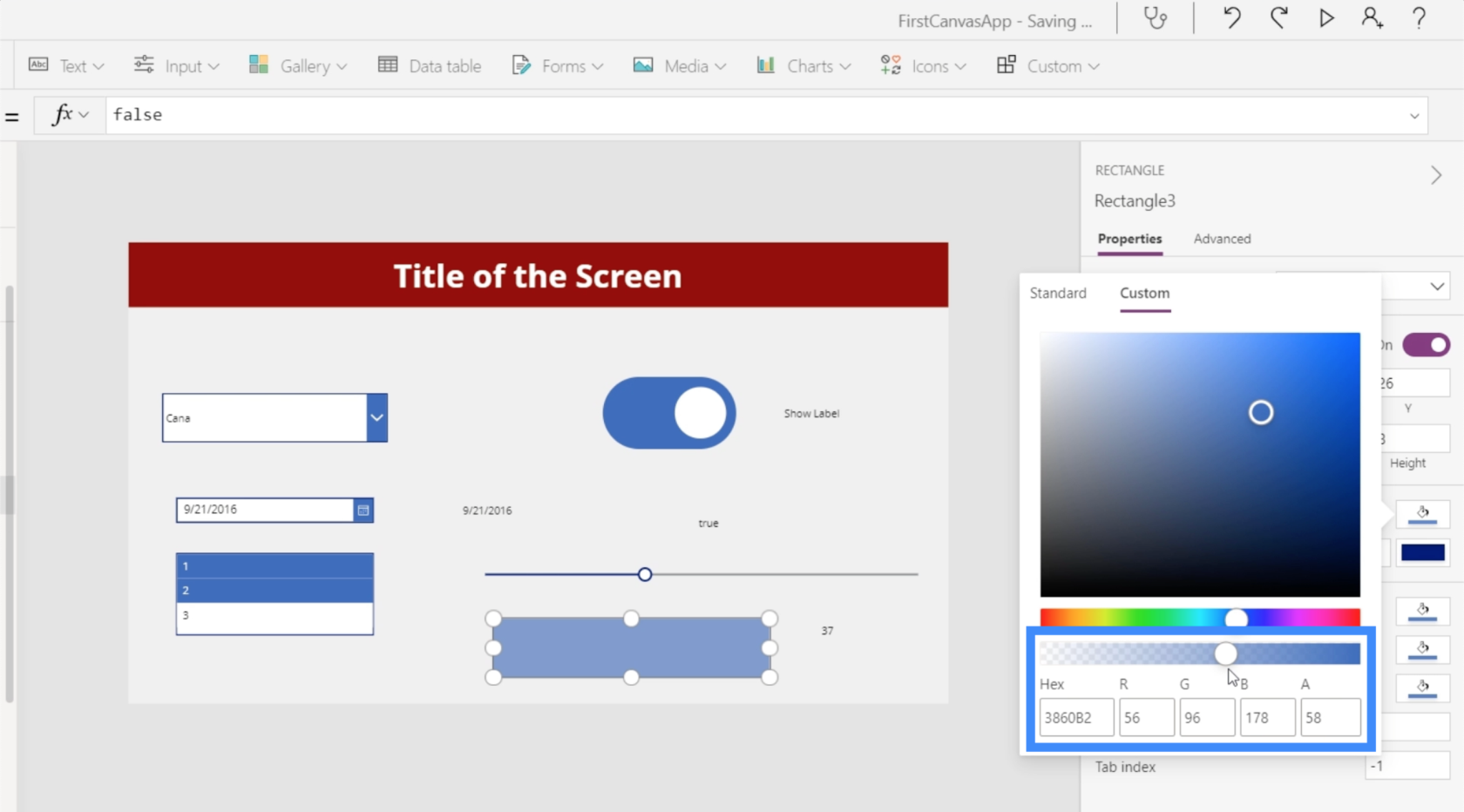
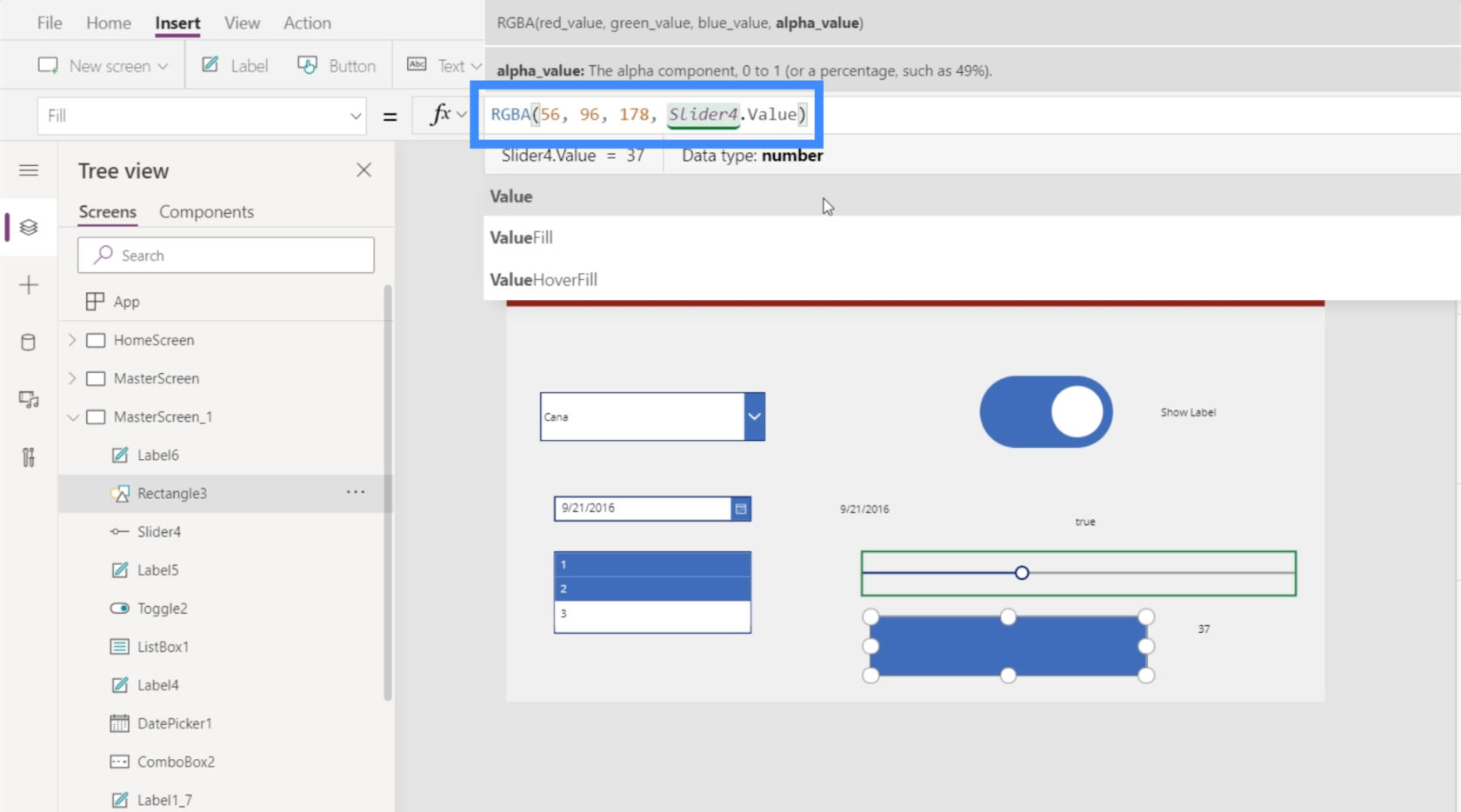
El nivel de brillo u opacidad se puede encontrar aquí en la pestaña Personalizado en la propiedad de relleno en el panel derecho. El objetivo aquí es hacer coincidir el valor de opacidad del relleno con la opacidad del icono del rectángulo. La opacidad se puede ver en el último cuadro a la derecha, que ahora muestra 58. Vamos a permitir que el usuario elija este valor usando el control deslizante.

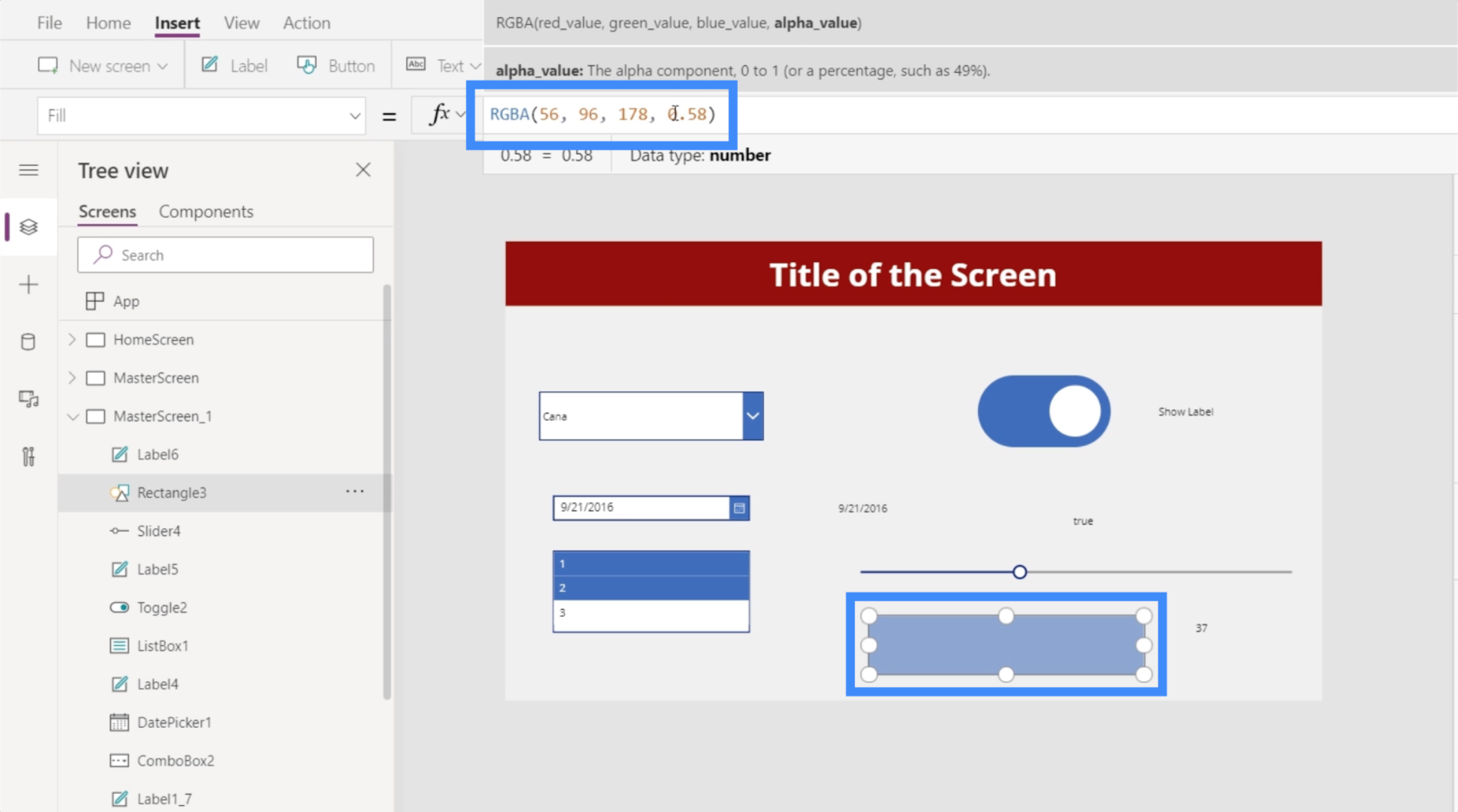
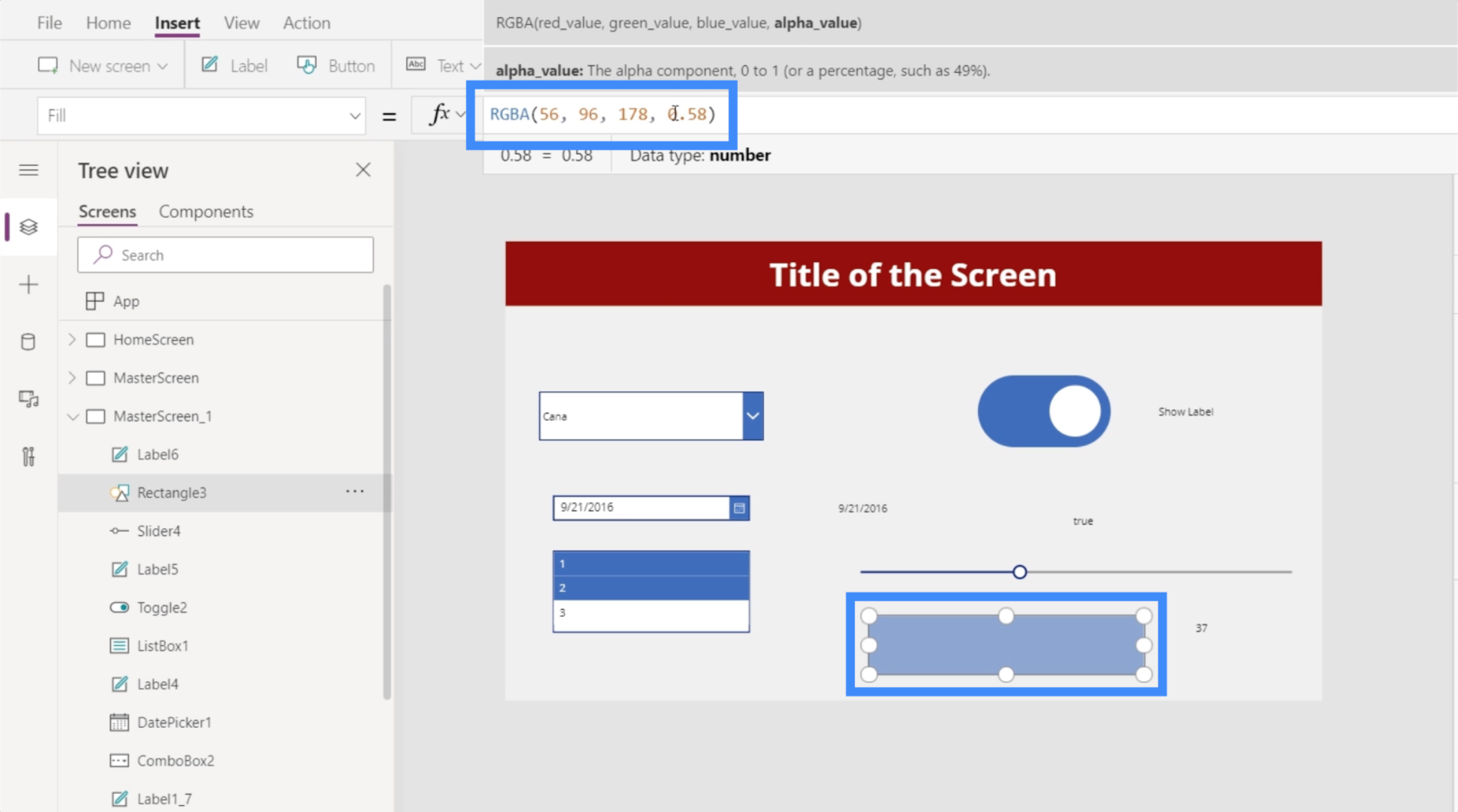
Así que resaltemos el icono del rectángulo y vayamos a la propiedad Relleno. Tenga en cuenta que el valor final que aparece es 0,58, que es nuestra opacidad de relleno.

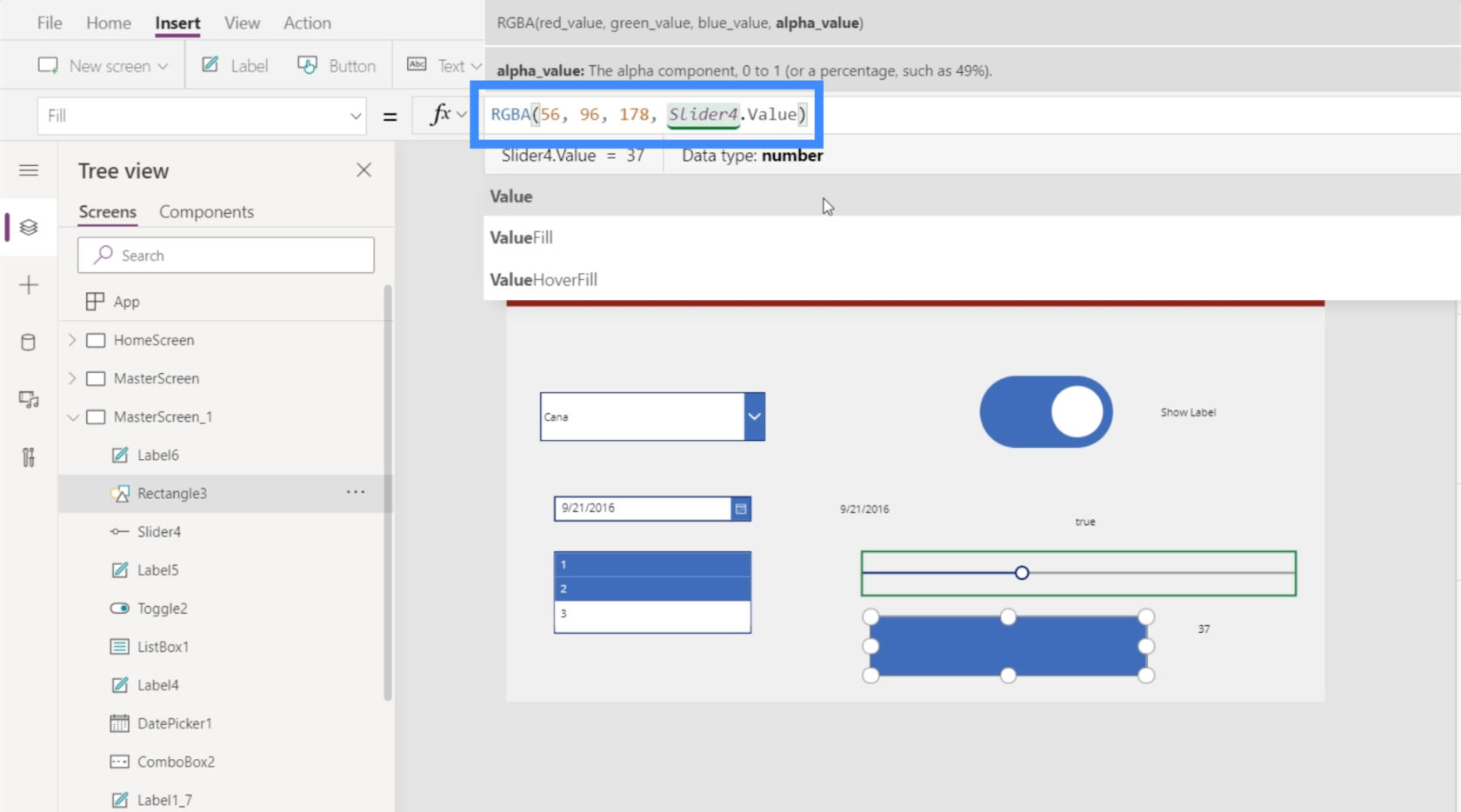
Luego cambiaremos el valor final de la serie a Slider4.Value.

Dado que el valor de opacidad ahora es un decimal a 0,58, debemos dividirlo por cien para convertirlo en un número entre 0 y 100.

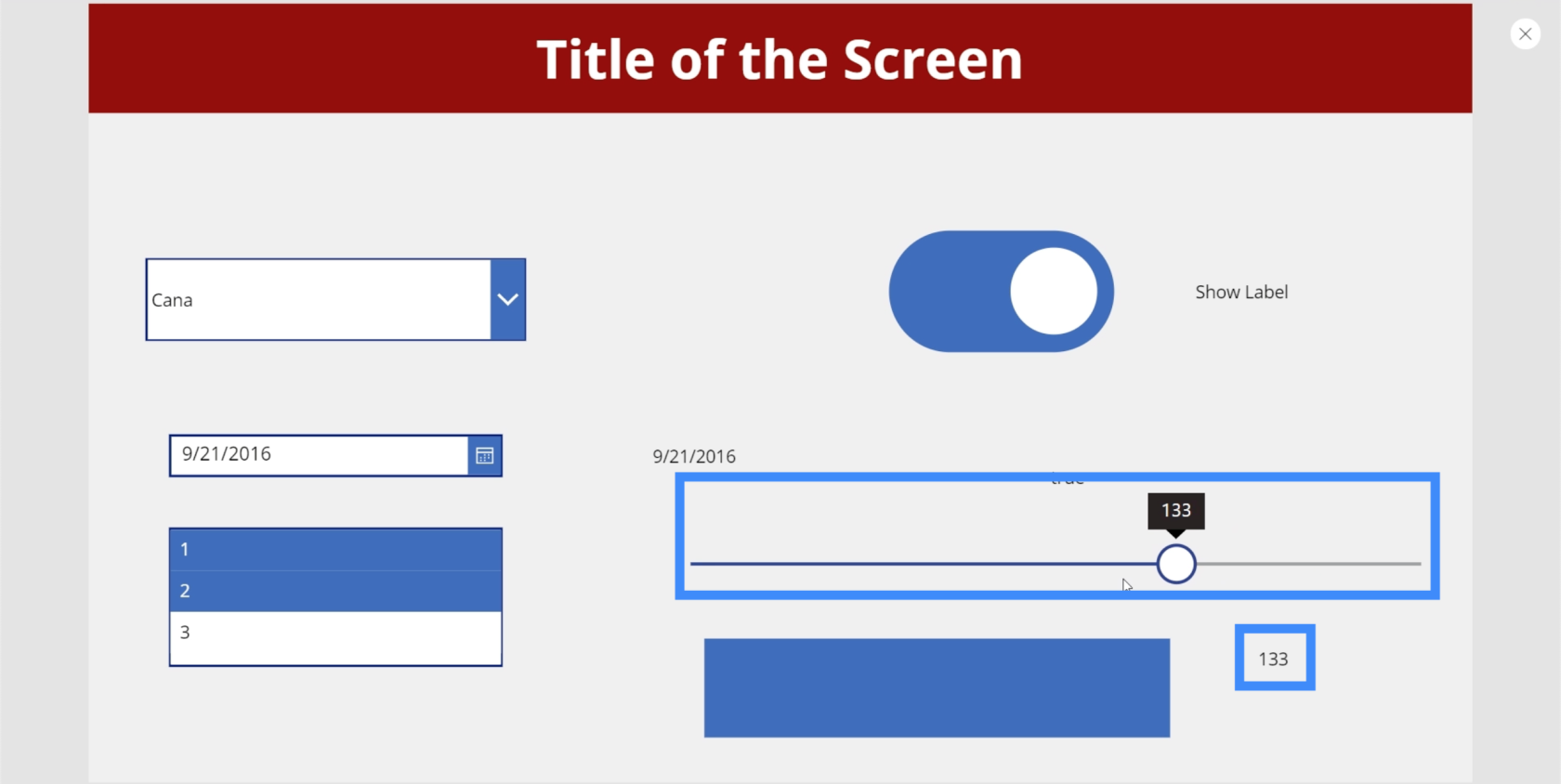
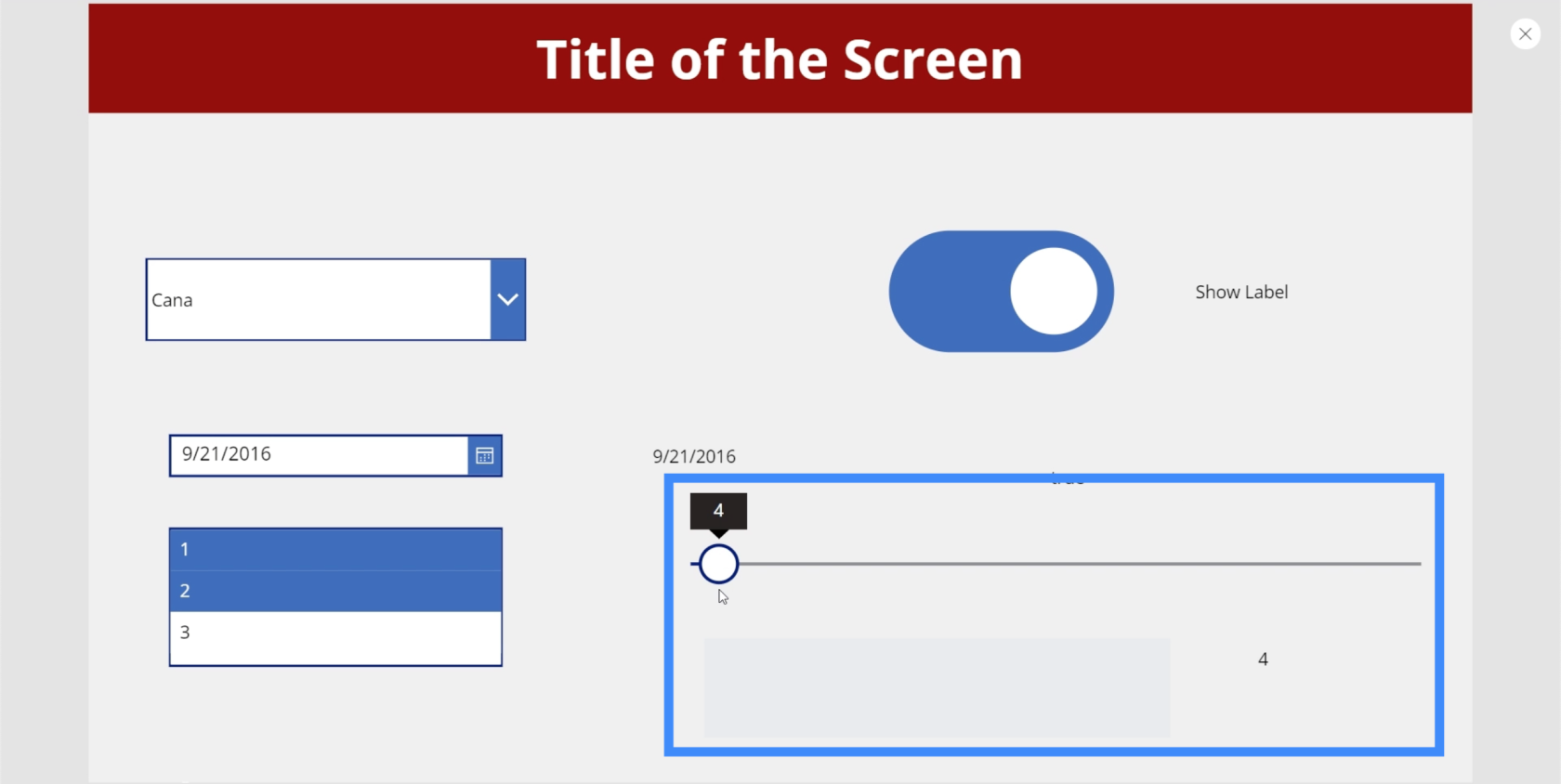
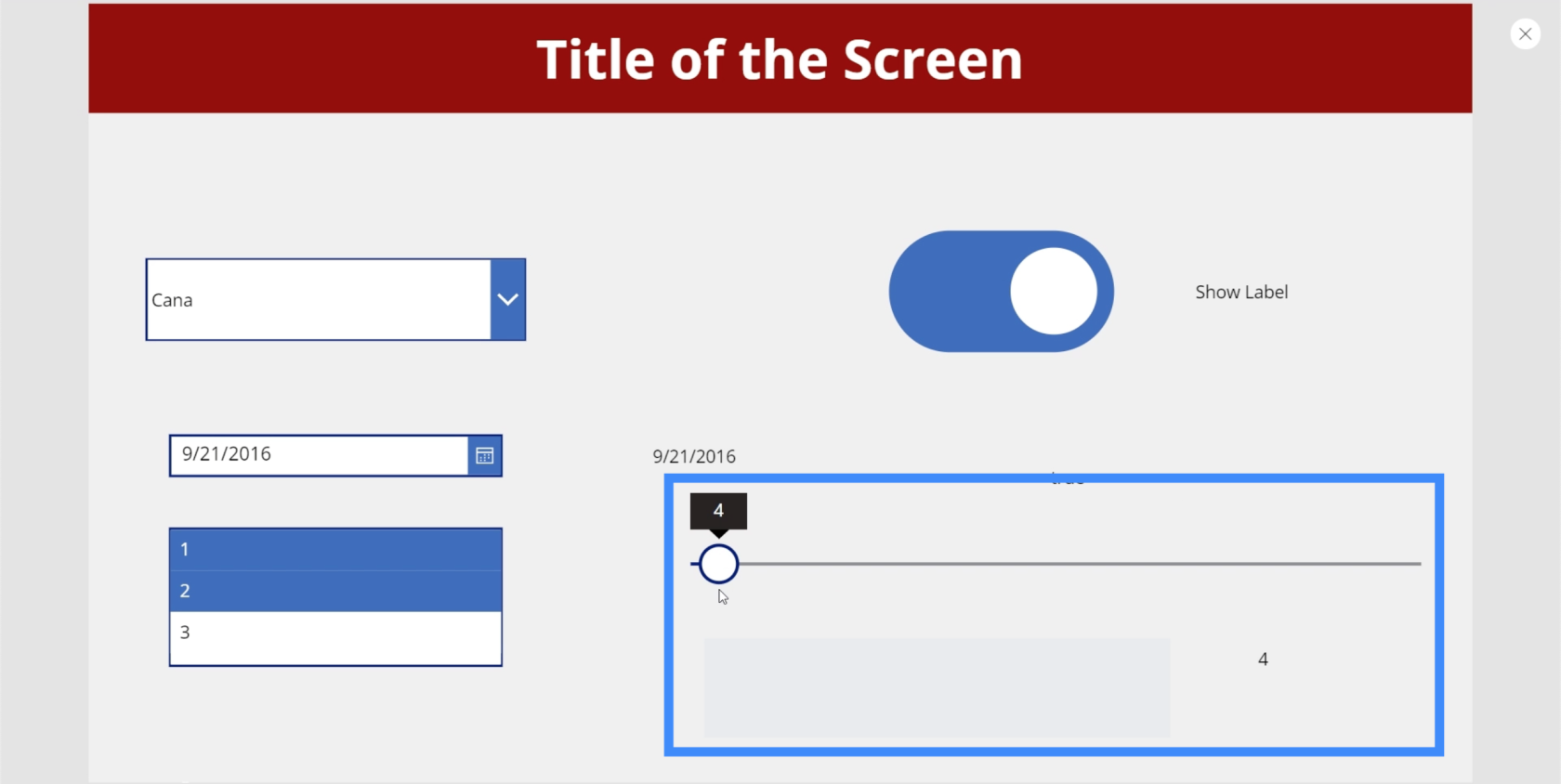
Una vez que la fórmula esté completa, ahora podemos controlar qué tan brillante se verá la caja usando el control deslizante. Por ejemplo, podemos deslizarlo hacia abajo hasta el 4 y verás que el rectángulo casi ha desaparecido.

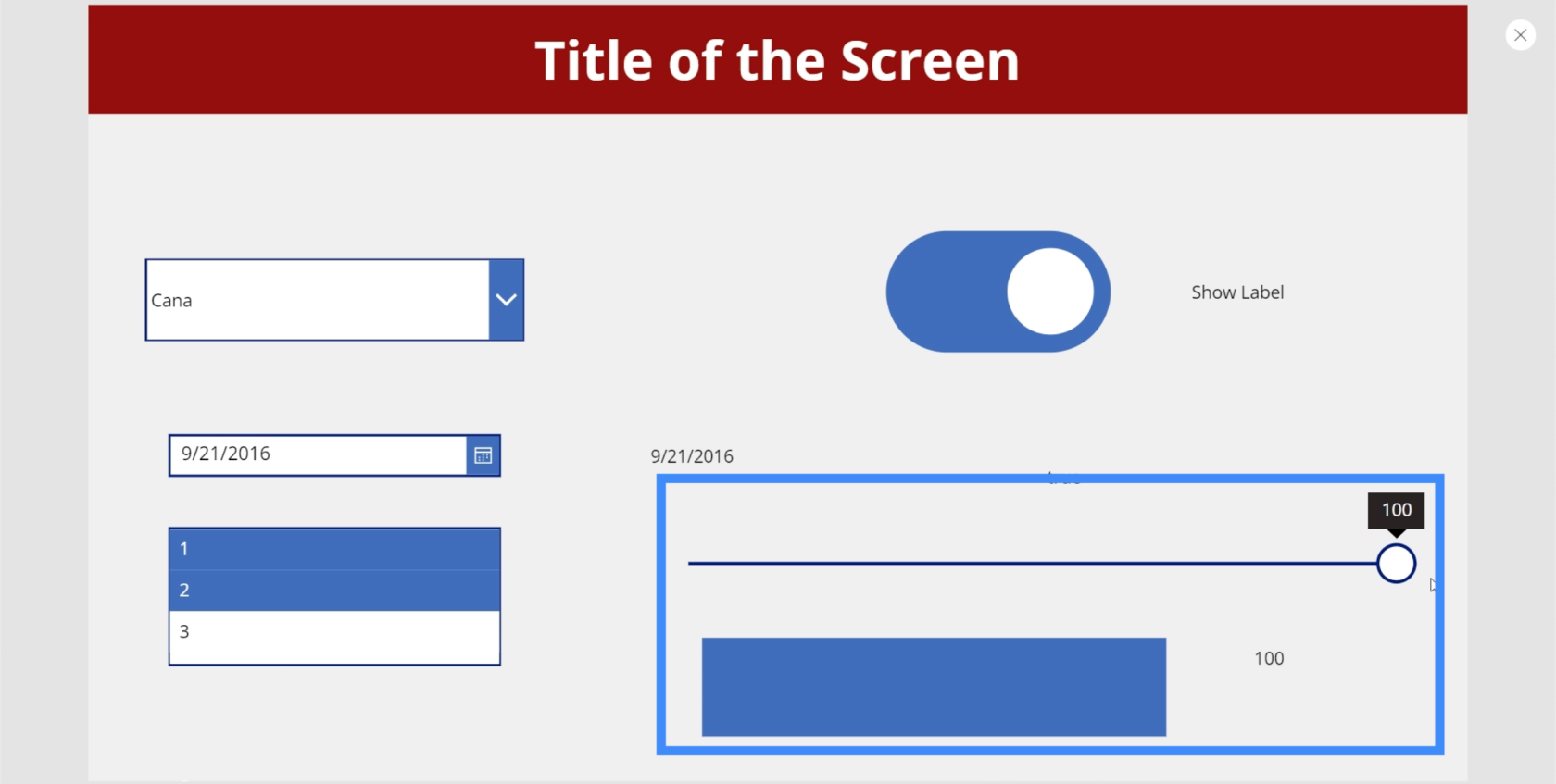
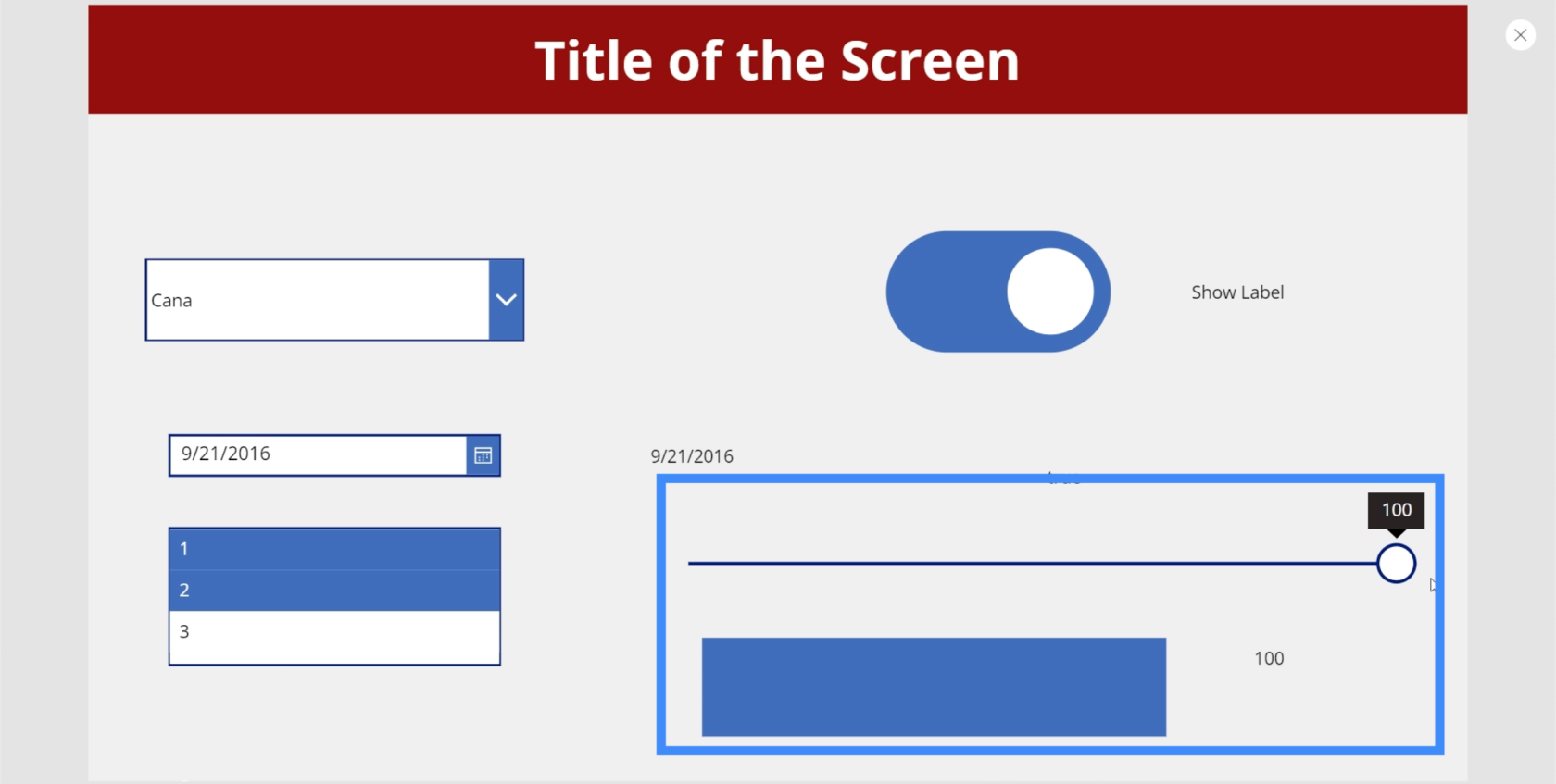
Pero si movemos el control deslizante a 100, verá el brillo máximo del rectángulo.

Clasificación
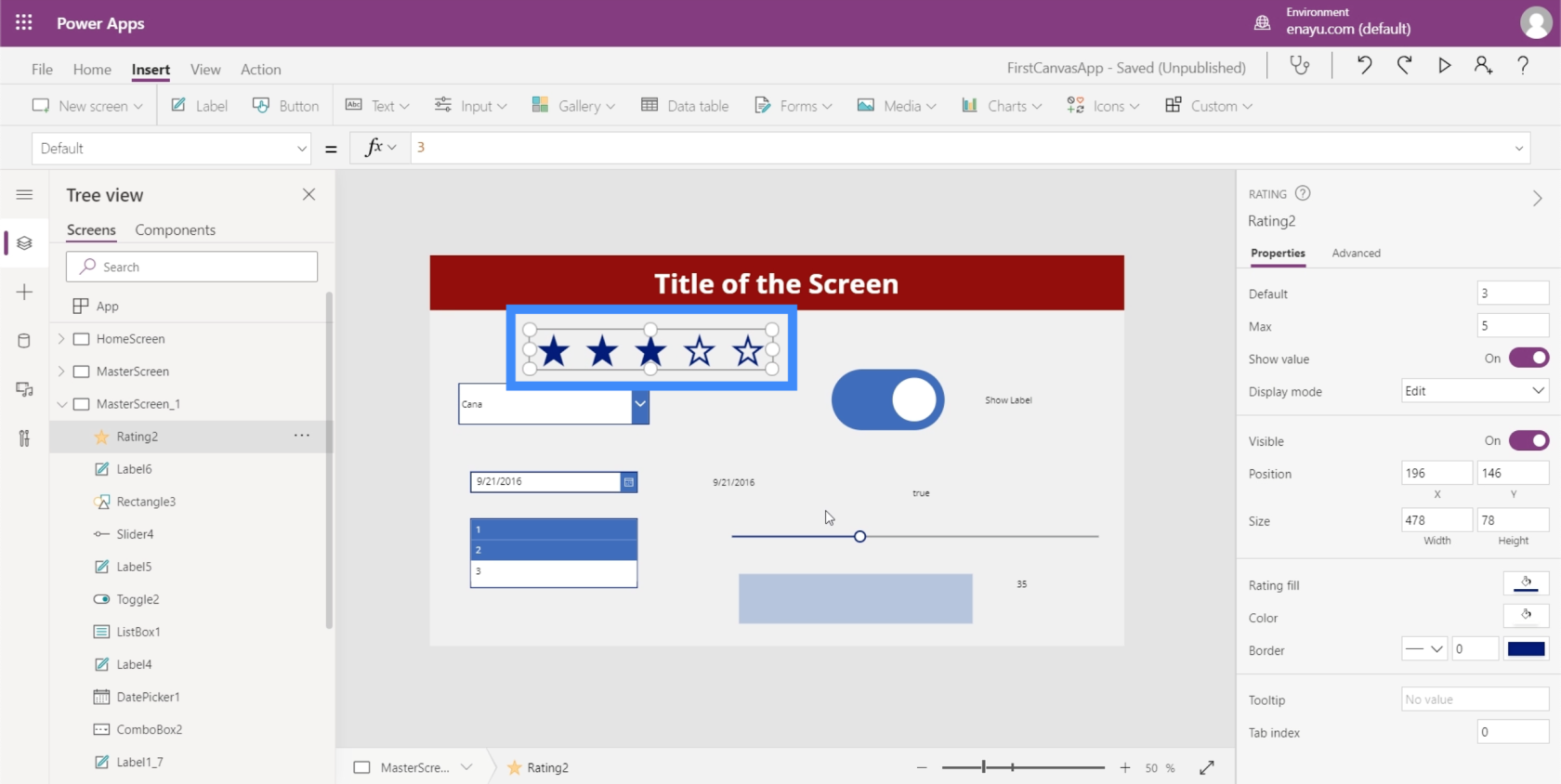
Ahora, hablemos de calificación. Comúnmente vemos esto en aplicaciones, páginas o sitios comerciales que permiten a los usuarios, clientes y clientes calificar los servicios y productos proporcionados.

Las calificaciones son casi lo mismo que los controles deslizantes sabiendo que ambos permiten a los usuarios elegir un valor específico. La diferencia clave es el formato visual.
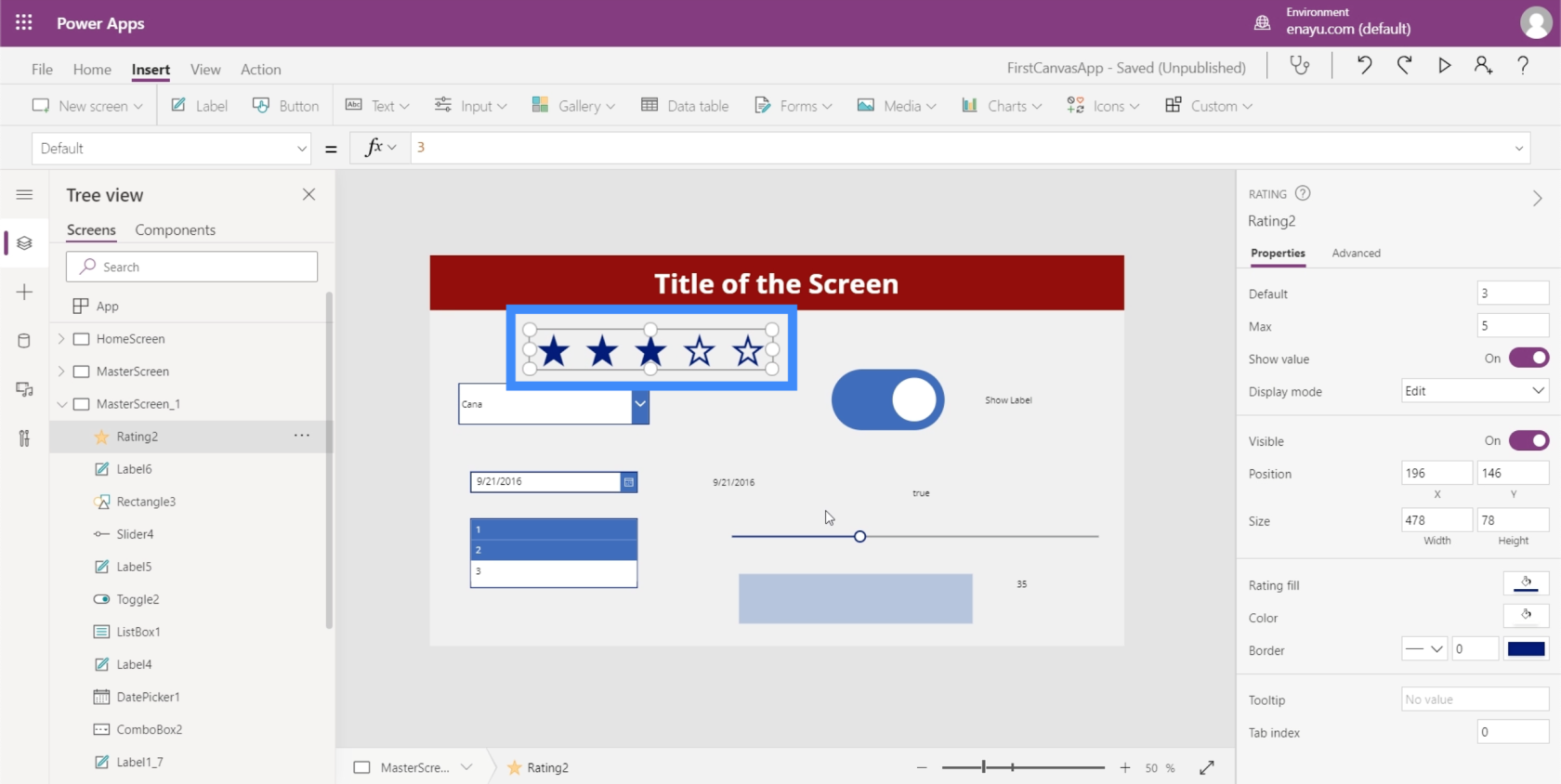
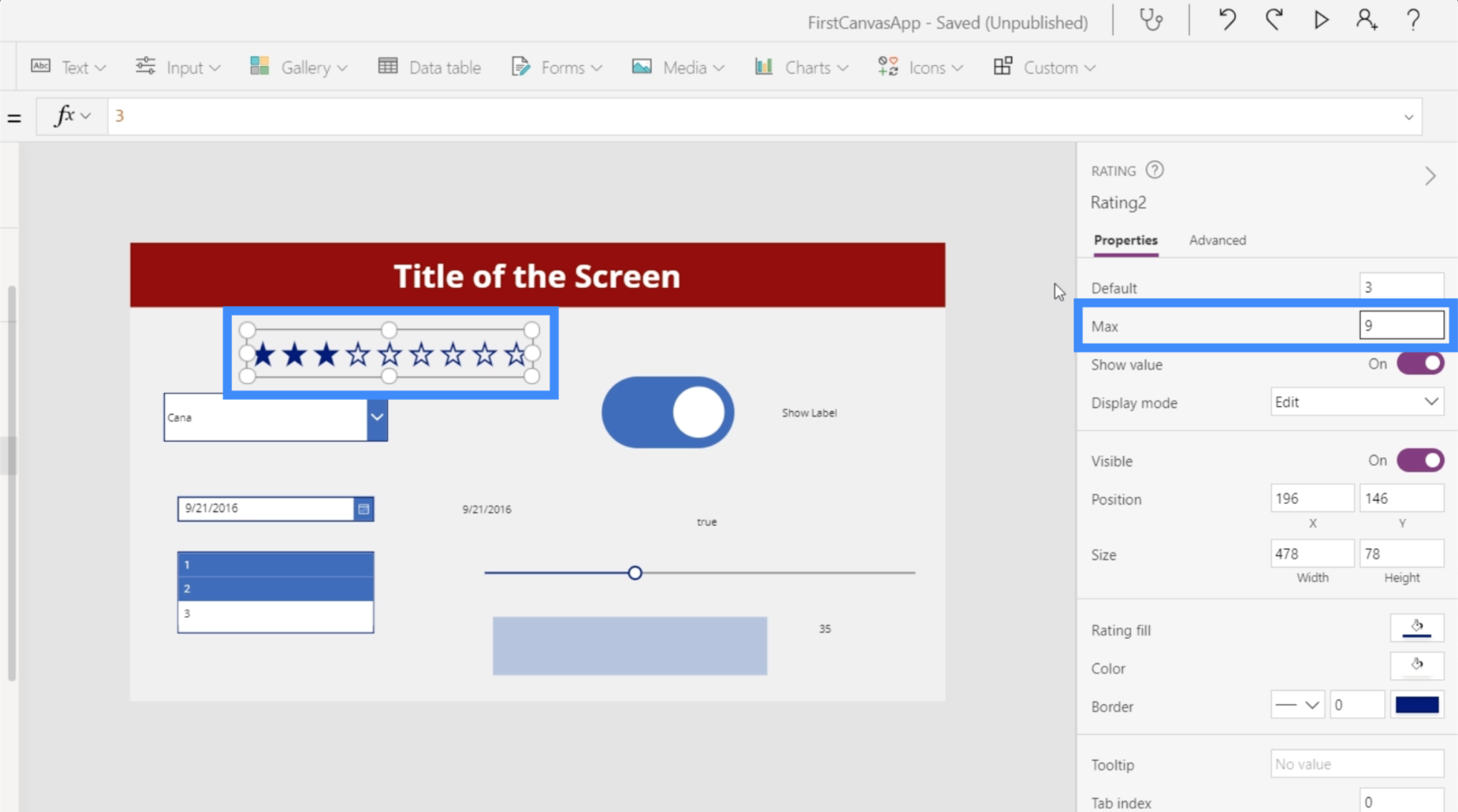
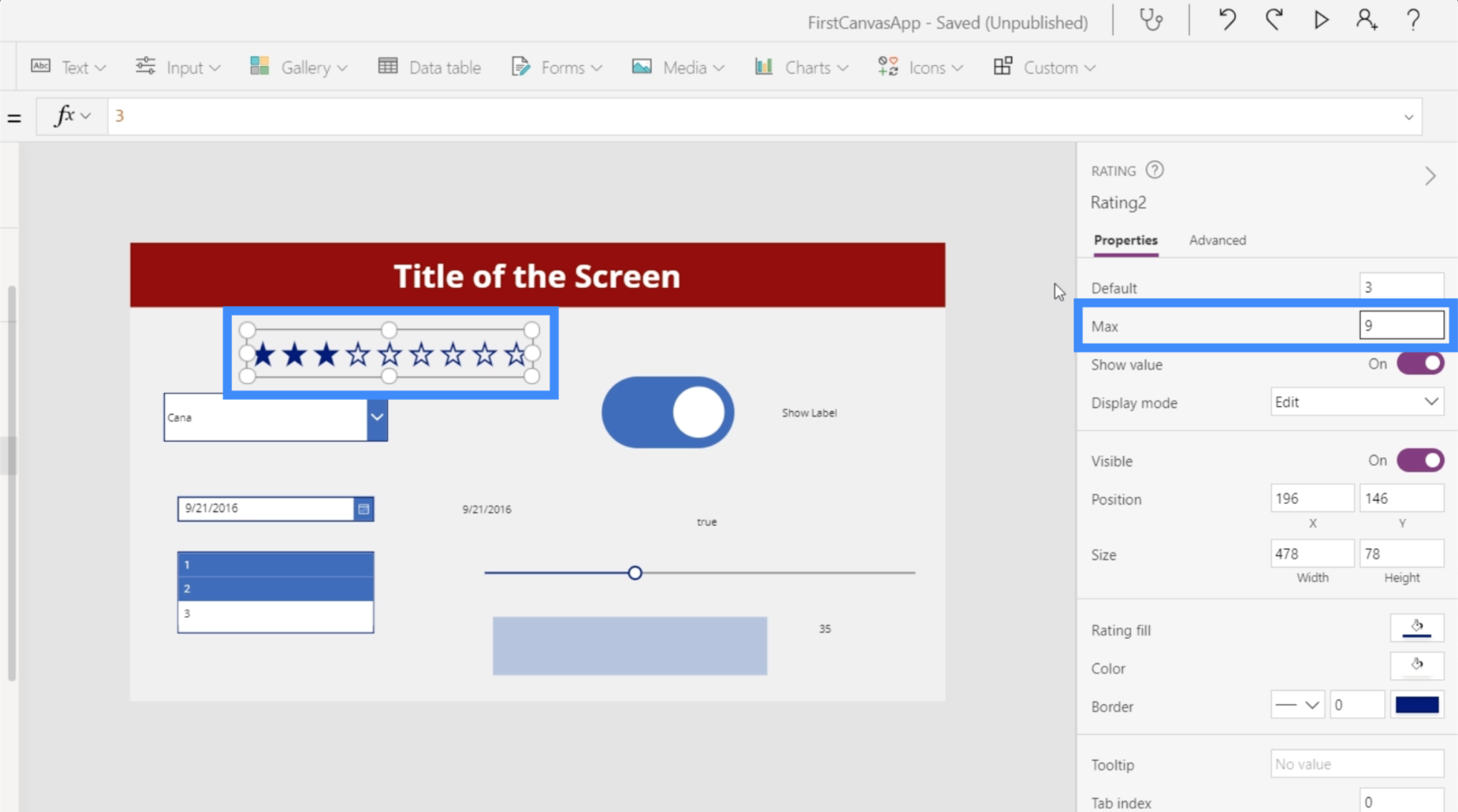
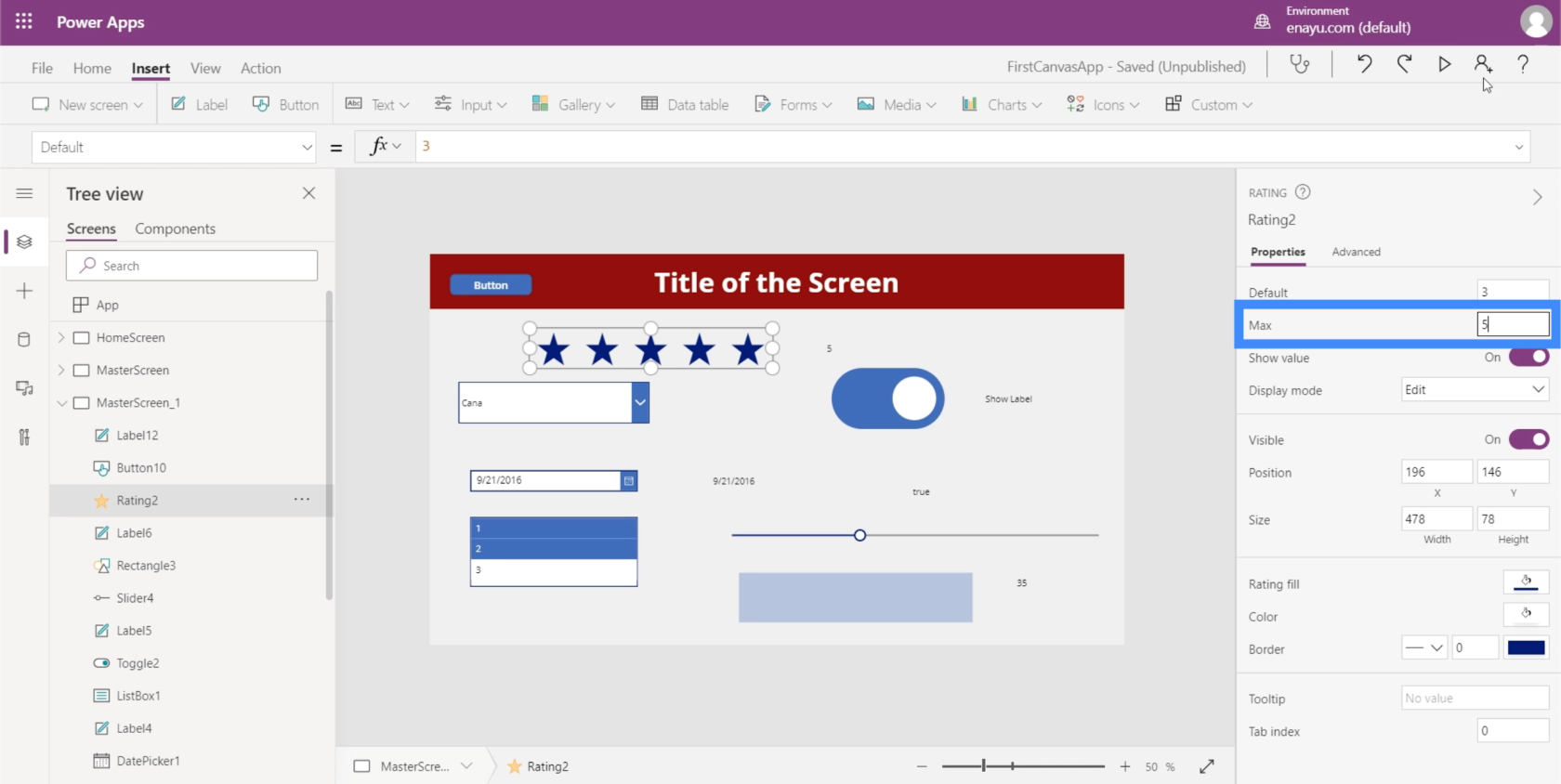
También es posible cambiar el valor máximo que un usuario puede elegir a través del panel Propiedades de la derecha. Podemos hacer que el valor máximo sea 9, por ejemplo, y veremos que también aumenta la cantidad de estrellas.

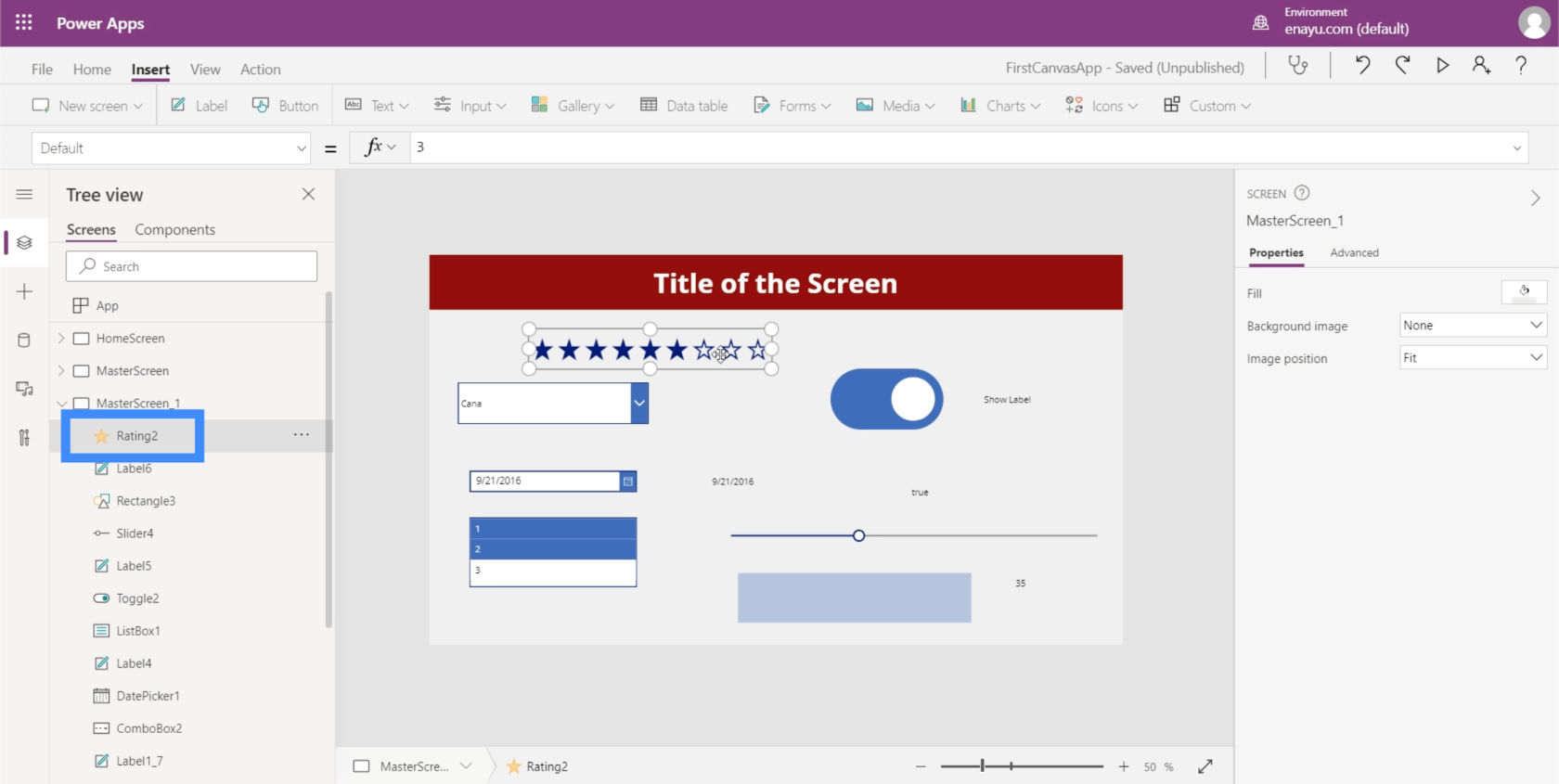
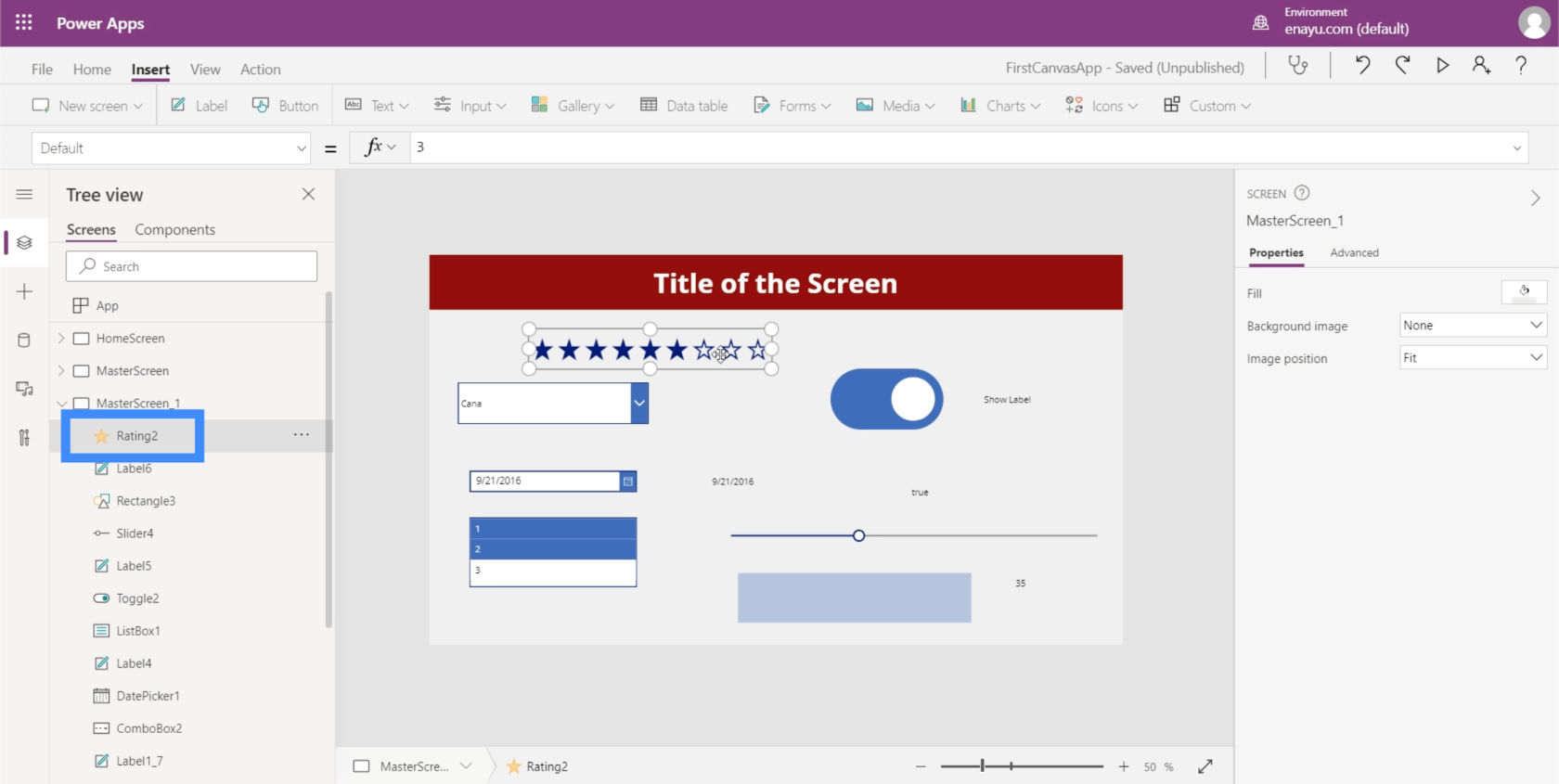
Al igual que los otros elementos con los que hemos trabajado, también podemos obtener el valor de la calificación y mostrarlo en forma de etiqueta. Antes de comenzar con esa etiqueta, recordemos que el elemento de calificación que vamos a usar es Rating2.

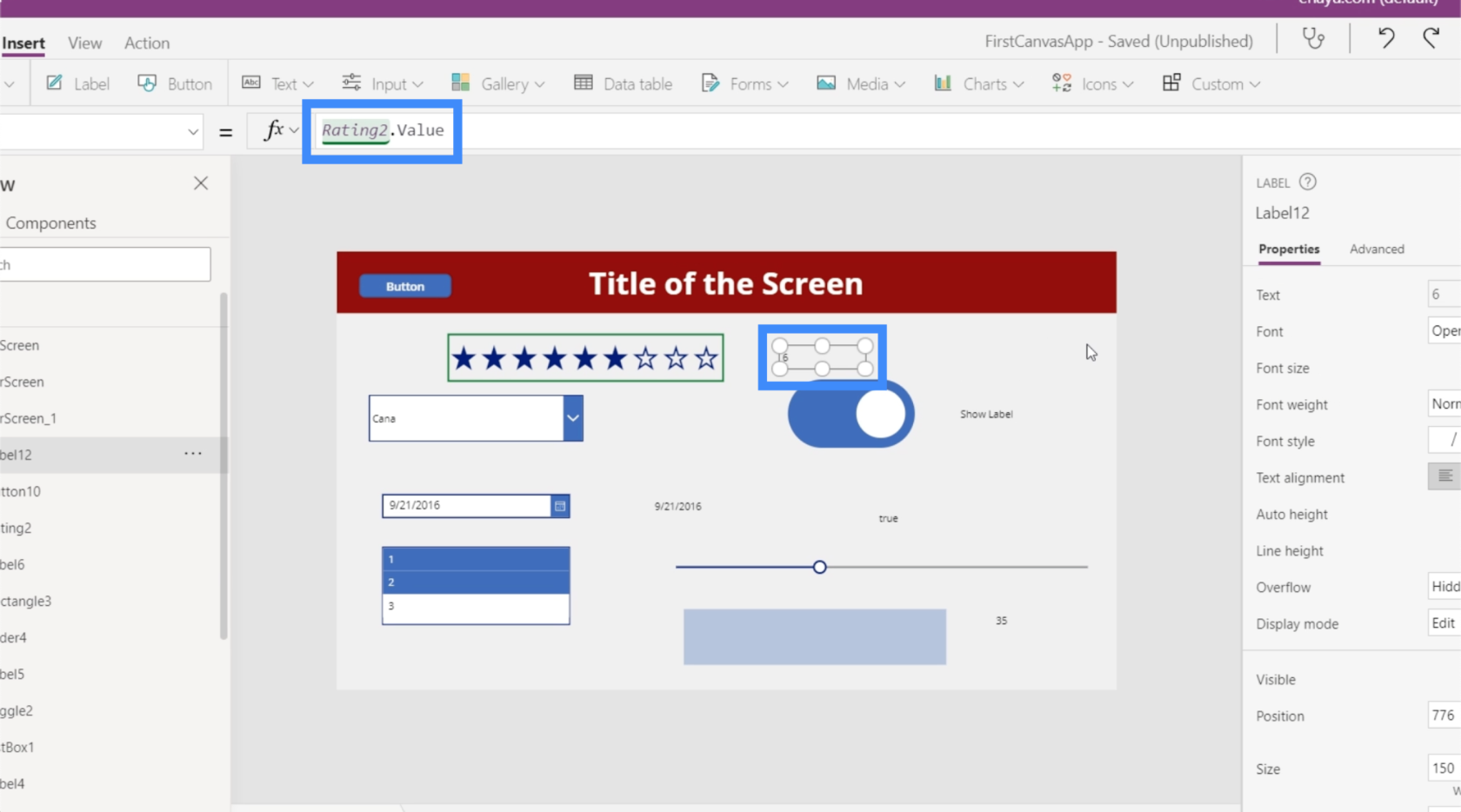
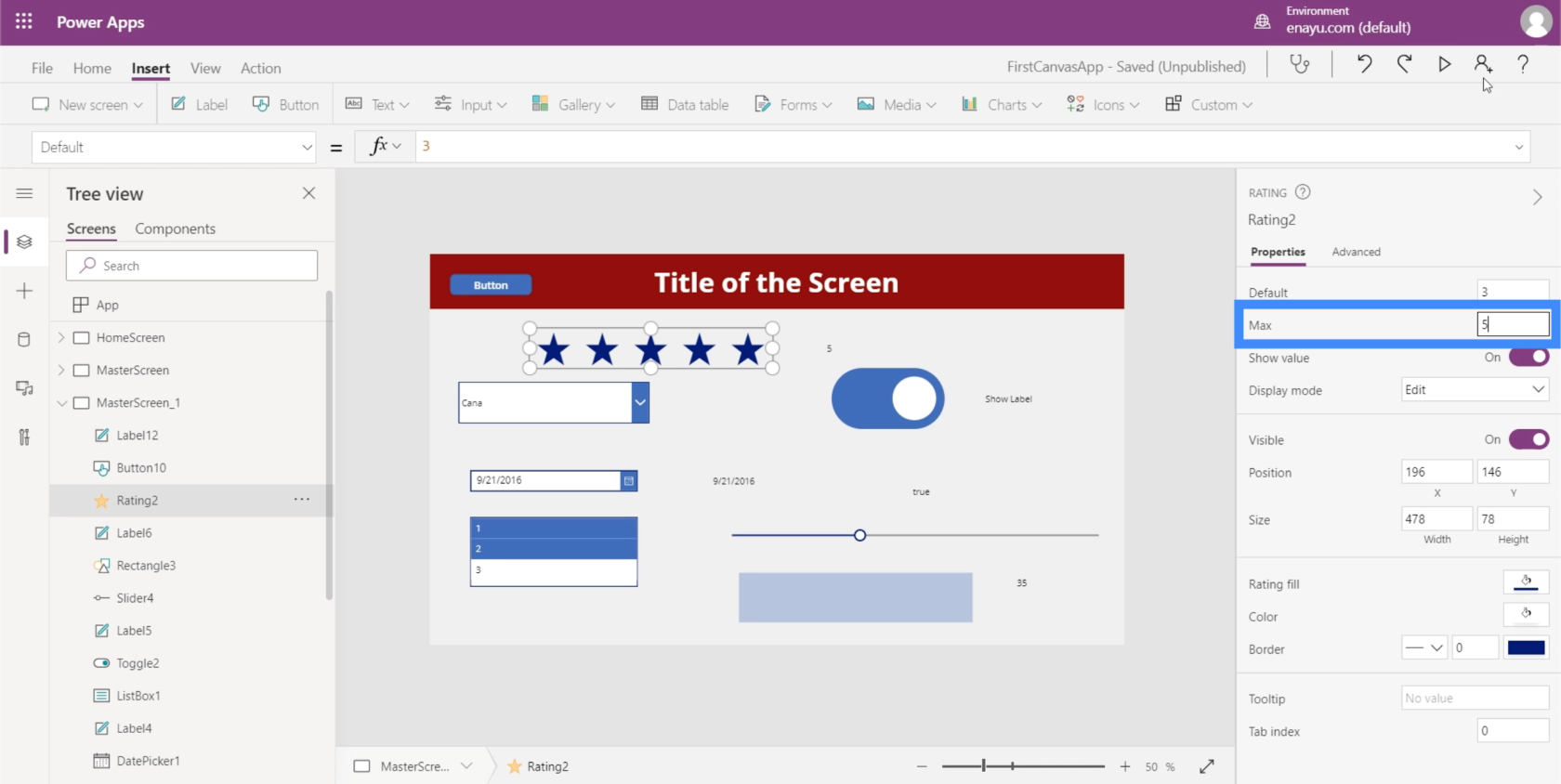
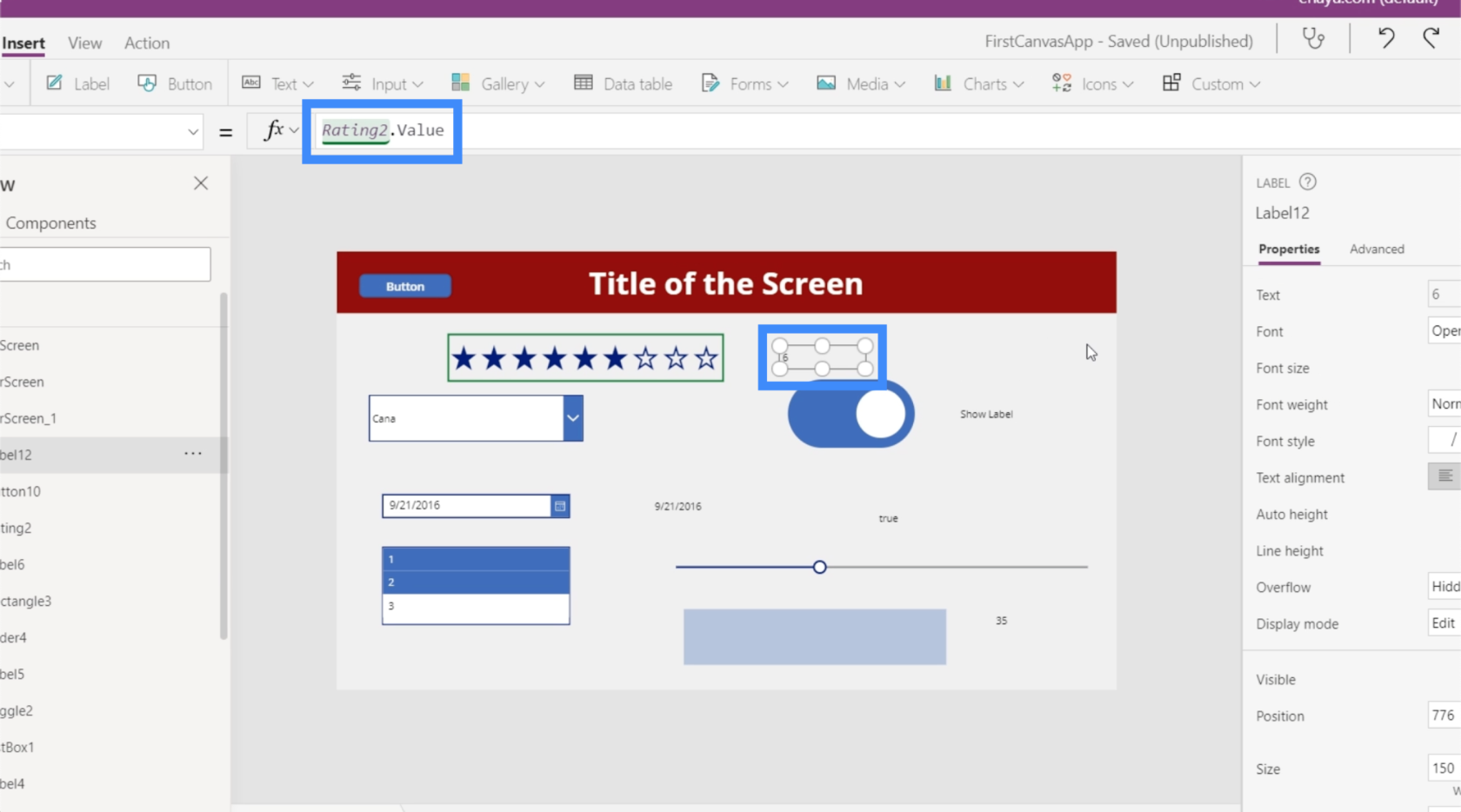
Entonces, al igual que hicimos antes, agreguemos una etiqueta y cambiemos el valor de la prueba a Rating2.Value.

Ahora, la etiqueta muestra el valor numérico de lo que el usuario elija en la calificación.

Esto puede ser muy útil para aplicaciones como la que hemos estado desarrollando en estos tutoriales. Dado que nuestra fuente de datos tiene una columna para el nivel VIP, por ejemplo, podríamos usar el elemento de calificación ya que nuestro nivel VIP va del 1 al 5. Esto podría ser más divertido para los usuarios en comparación con un menú desplegable o un control deslizante.
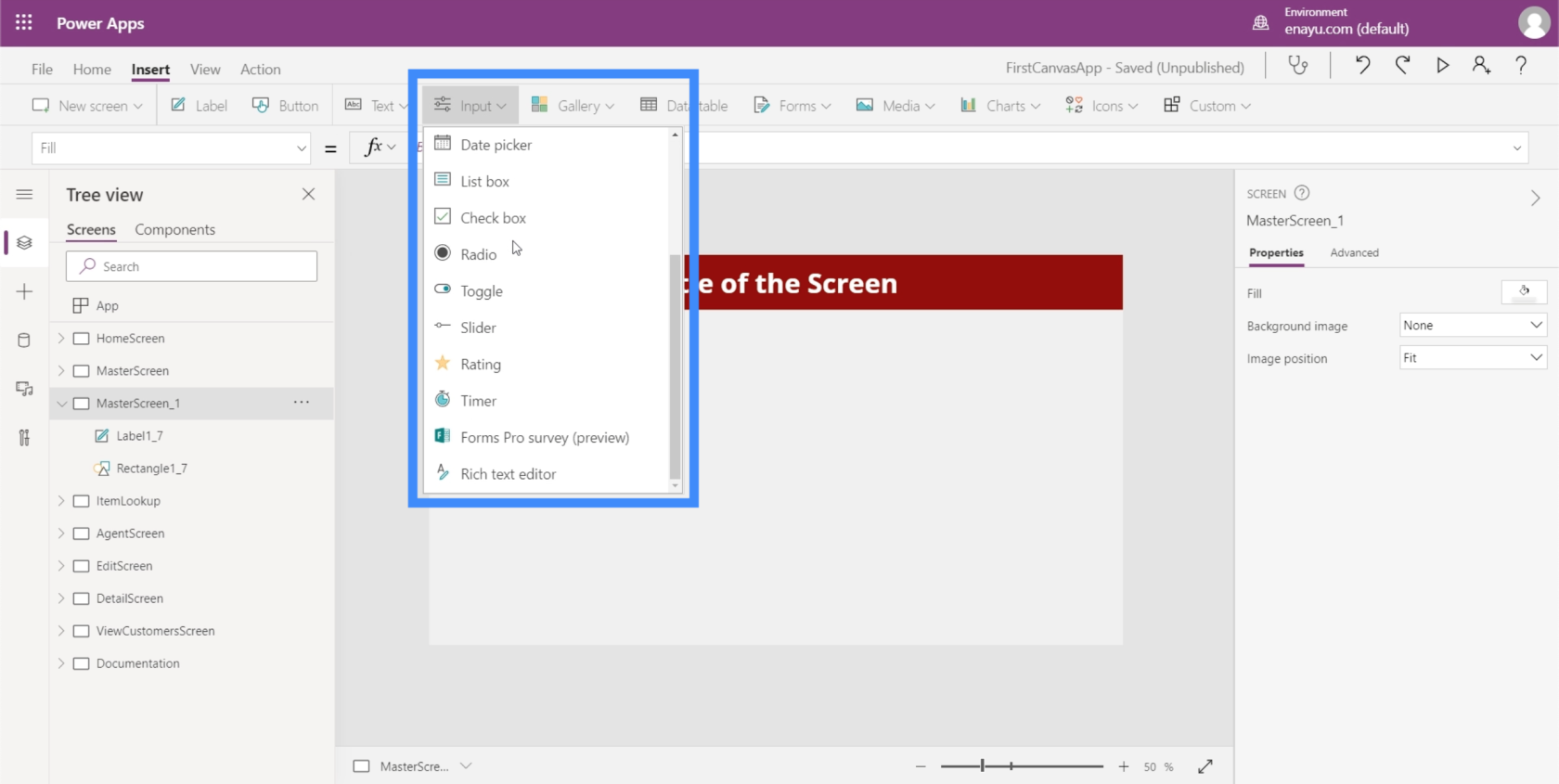
Temporizador
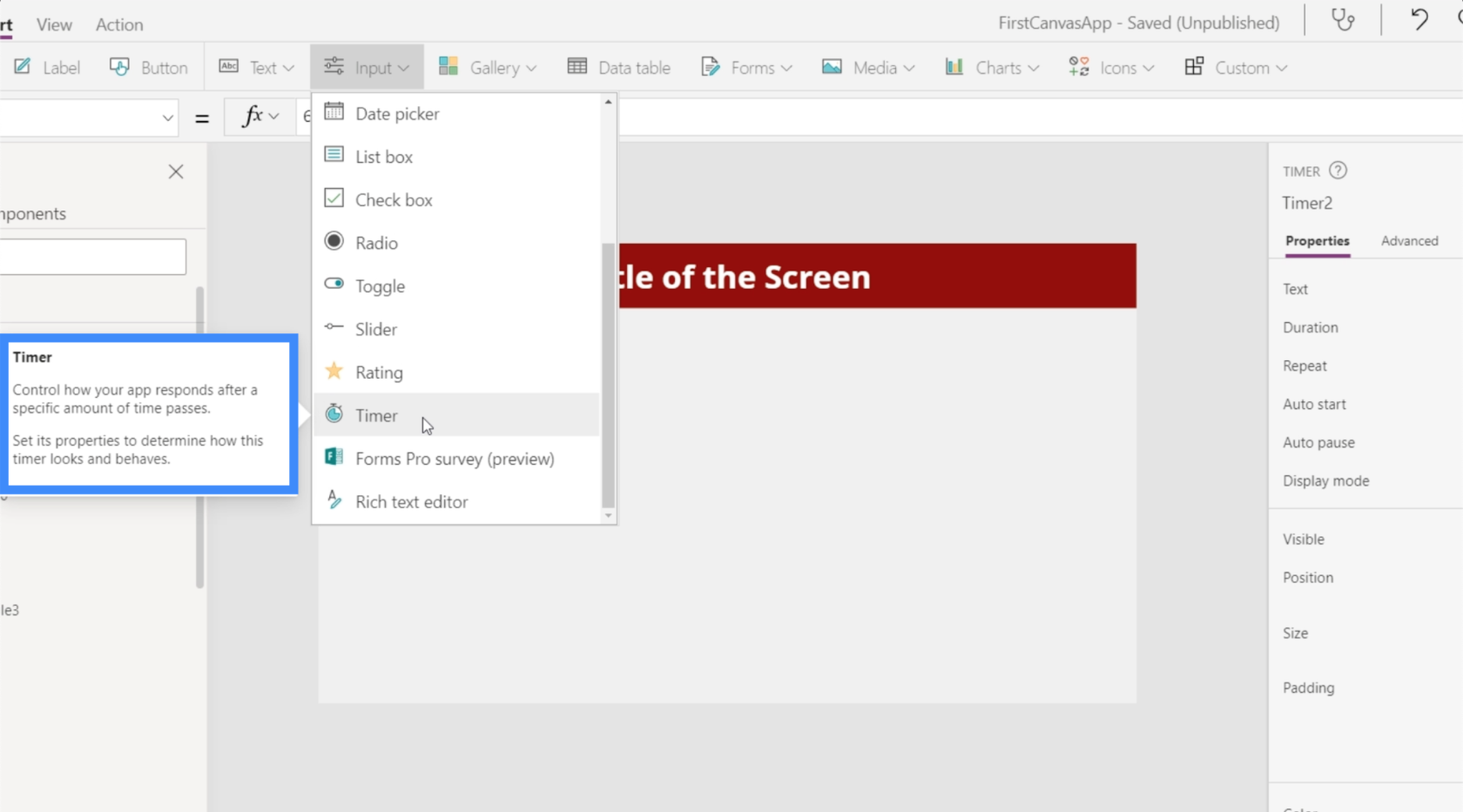
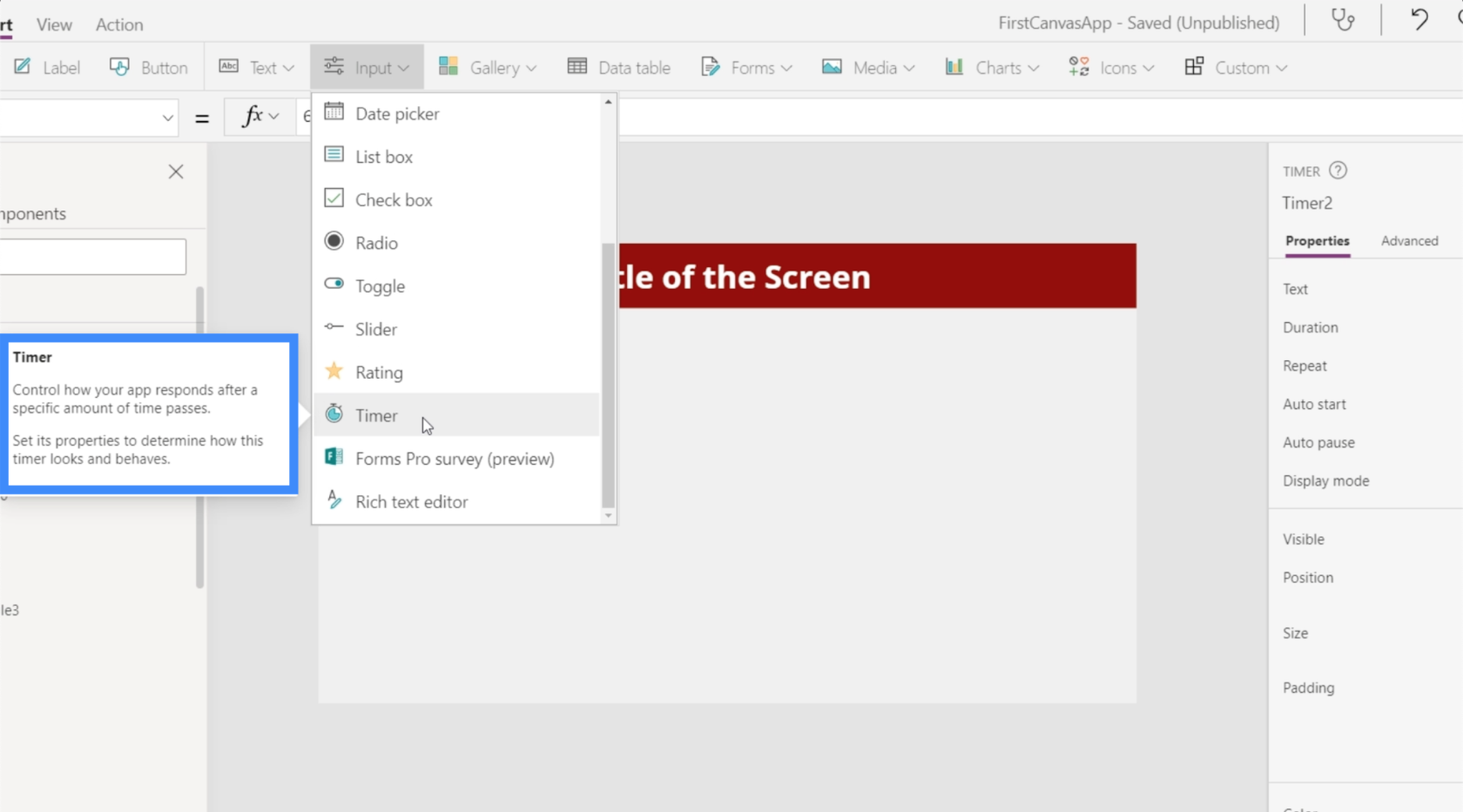
El último de los diferentes elementos de entrada de los que vamos a hablar en este tutorial es la entrada del temporizador.

Además de permitir a los usuarios finales cronometrar algo, un temporizador le permite ejecutar una acción o una pieza de código cada x número de segundos. Según Power Apps , el temporizador “controla cómo responde su aplicación después de que pasa una cantidad específica de tiempo.

Hemos visto esto aplicado de muchas maneras diferentes. Por ejemplo, un usuario que ha estado en una nueva pantalla de formulario durante 30 segundos o más podría ver una ventana emergente que contiene información útil que podría acelerar el proceso. Se utiliza un temporizador para activar esta función.
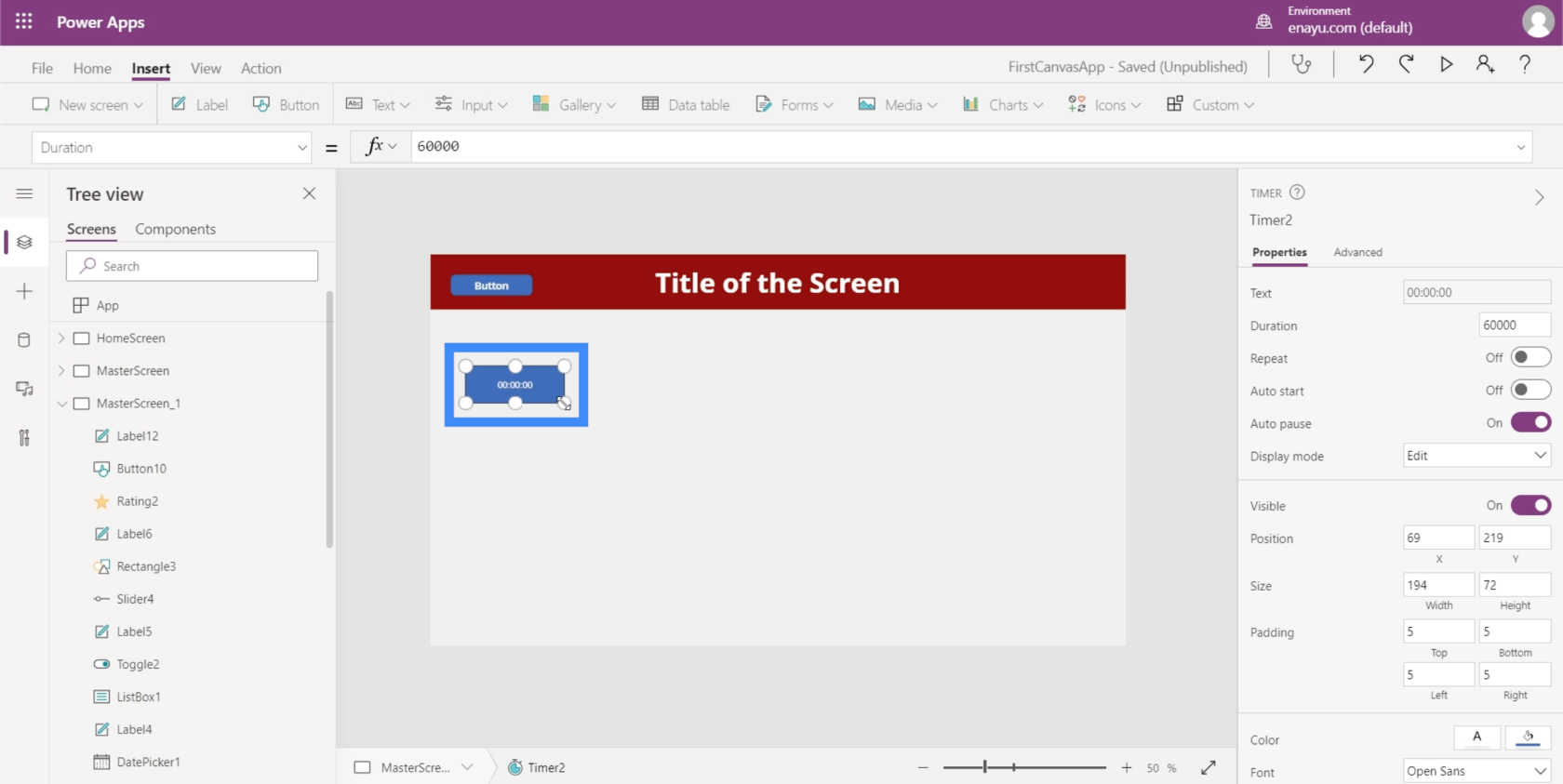
Echemos un vistazo a cómo funcionan los temporizadores y exploremos algunas aplicaciones.
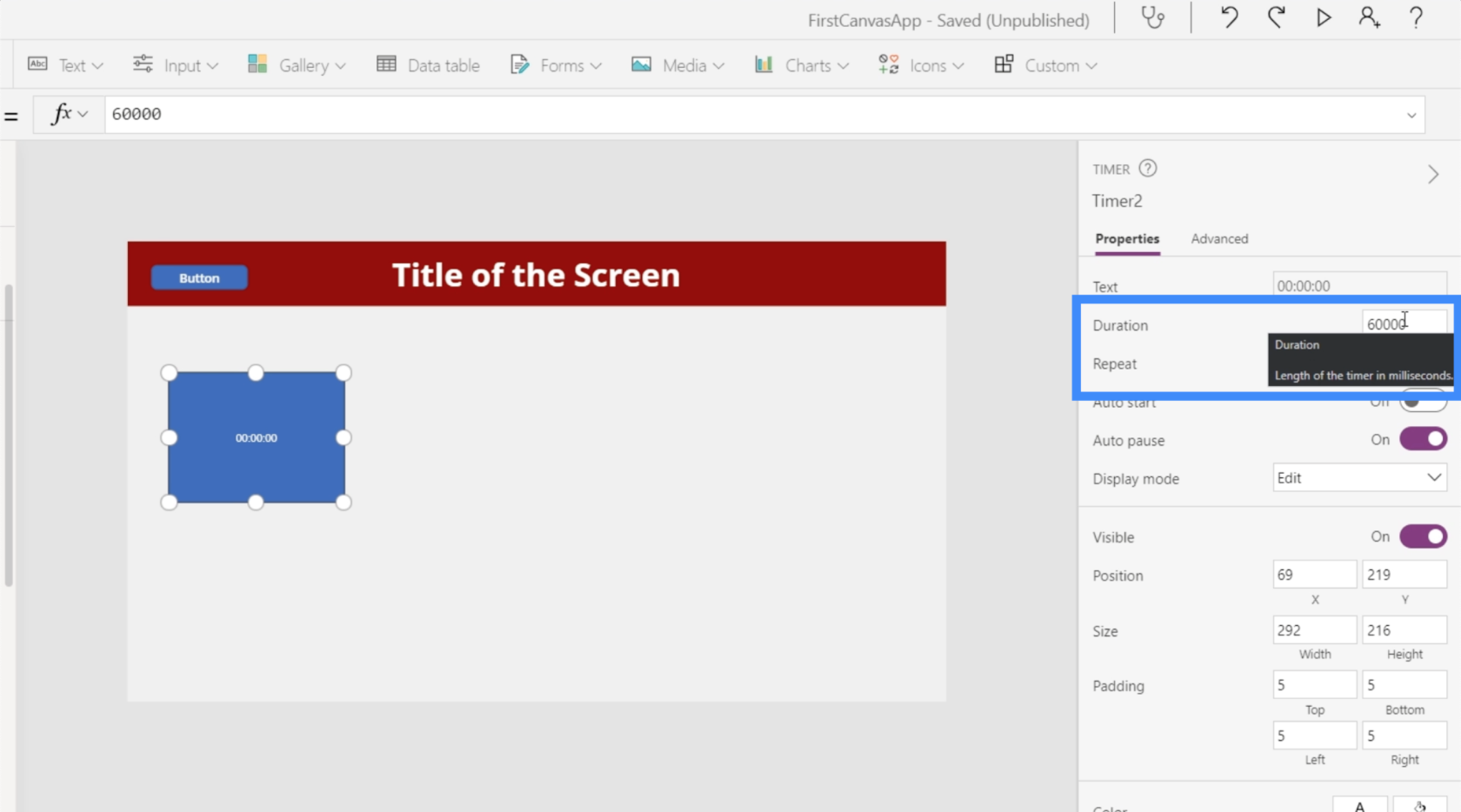
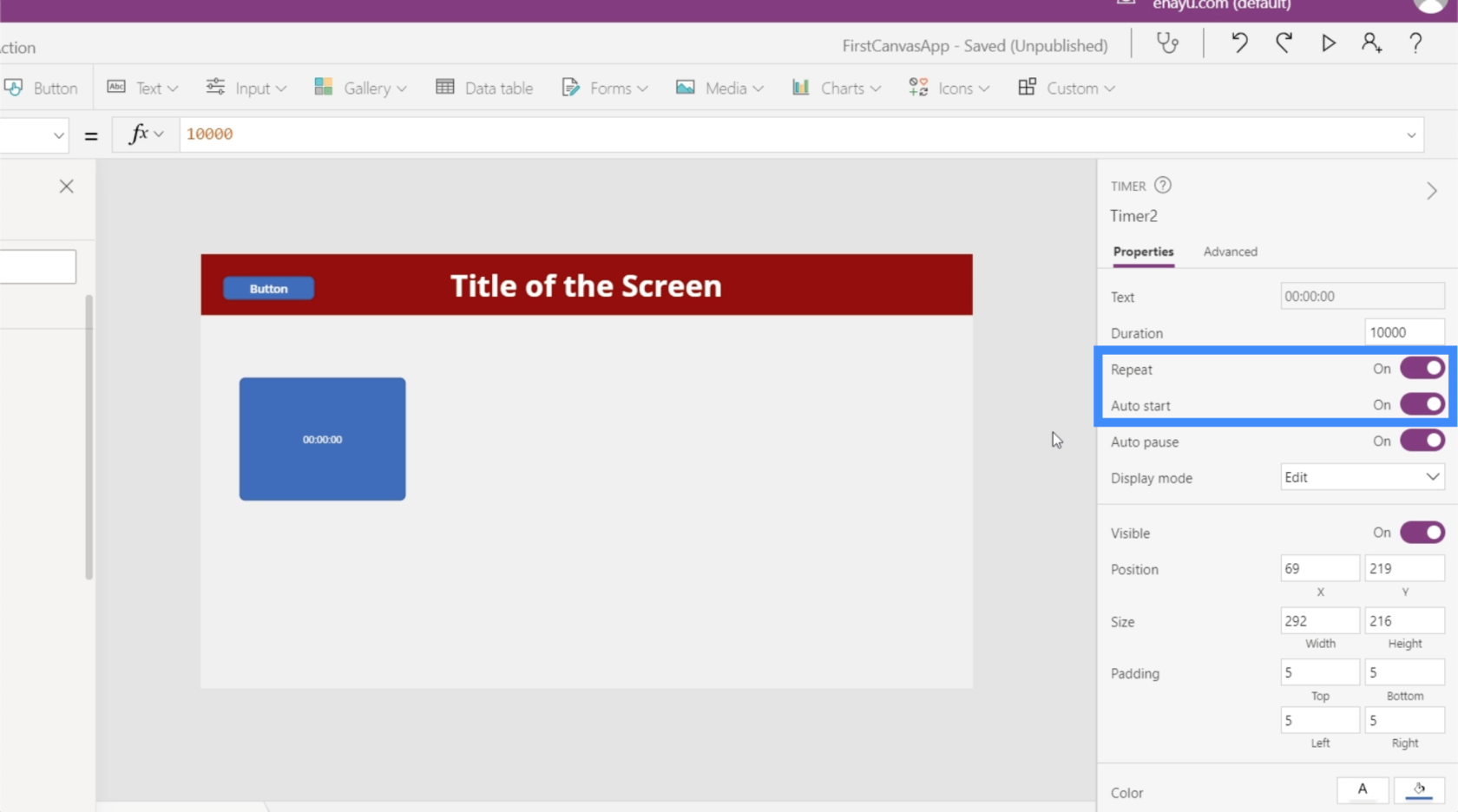
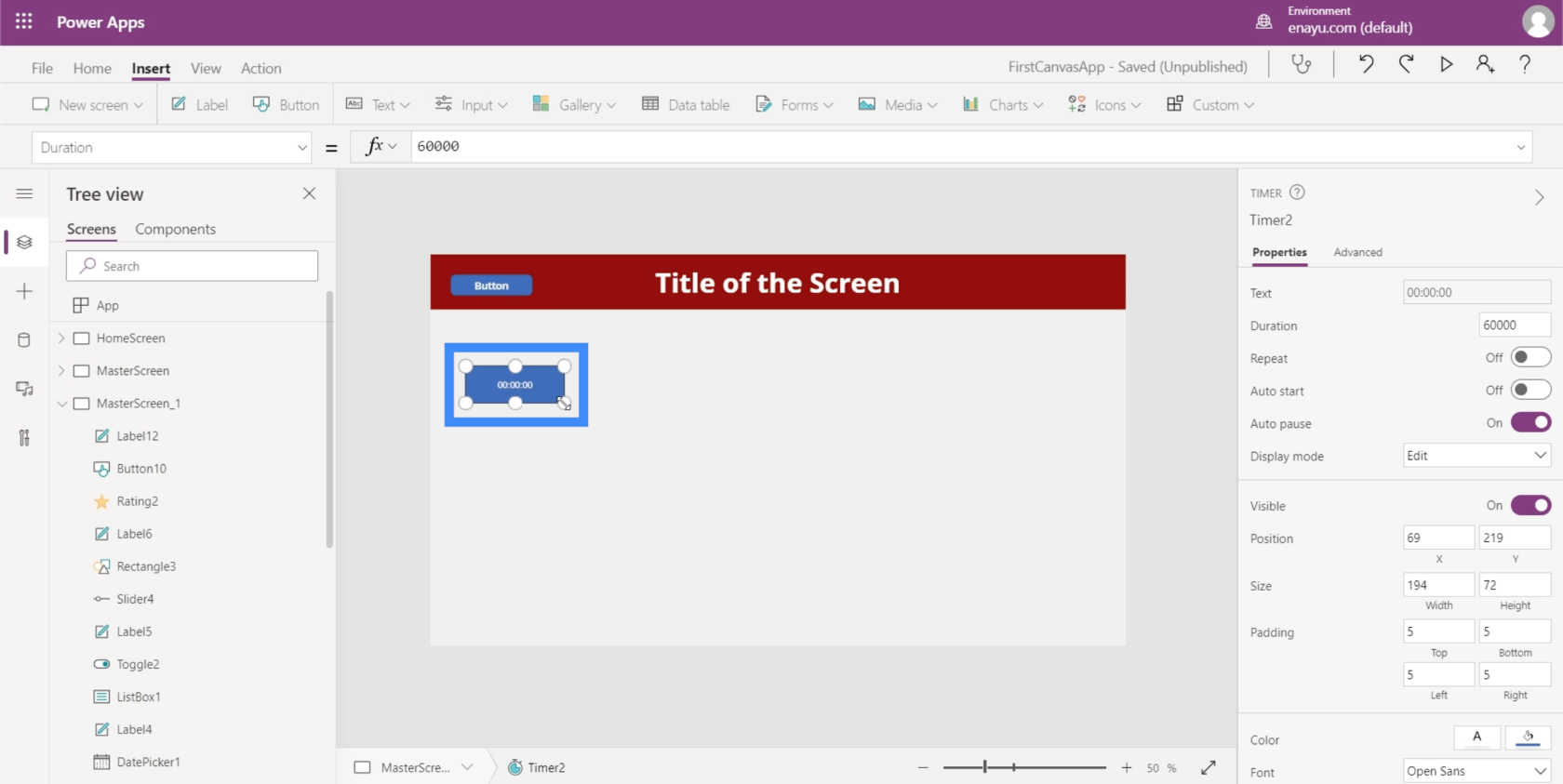
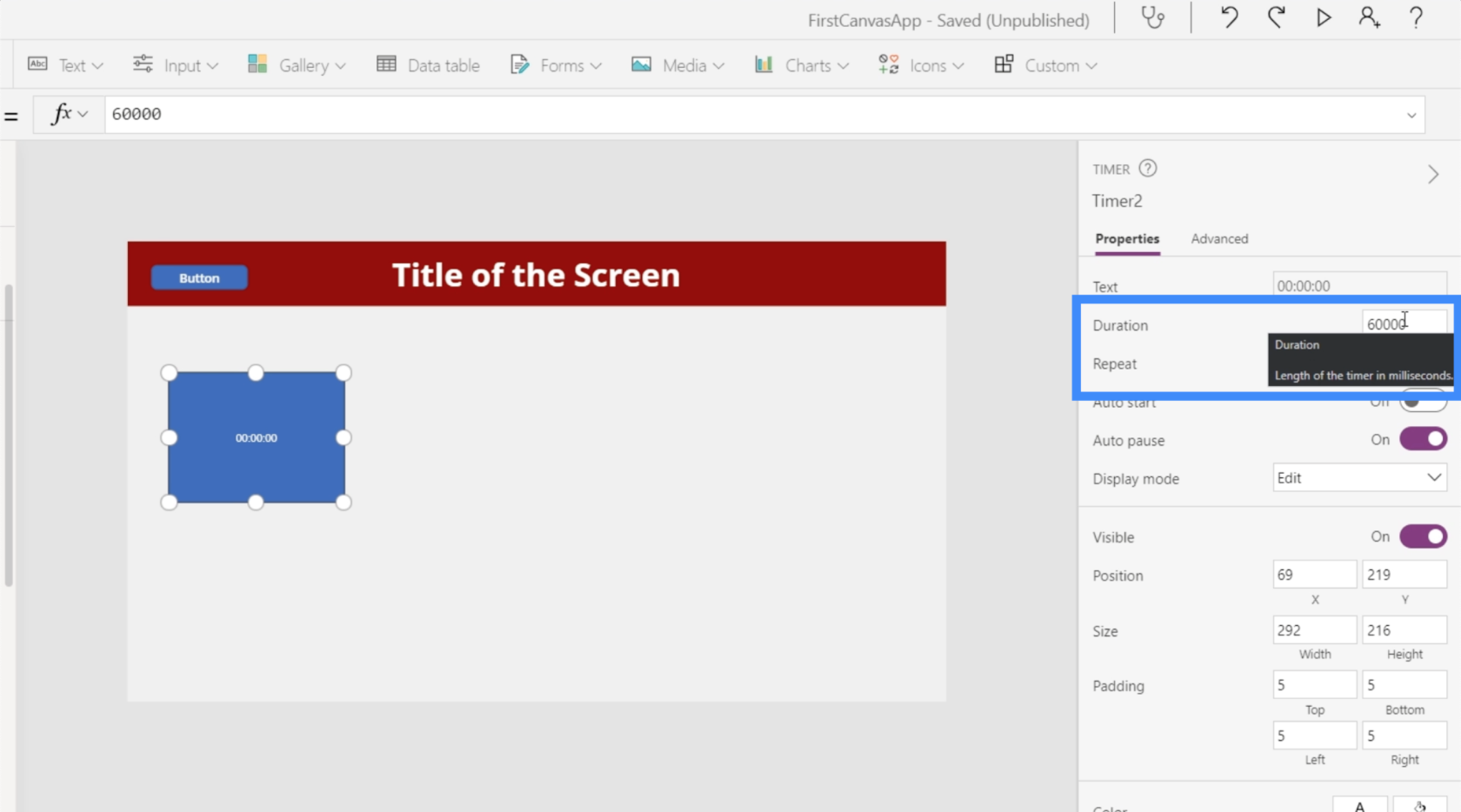
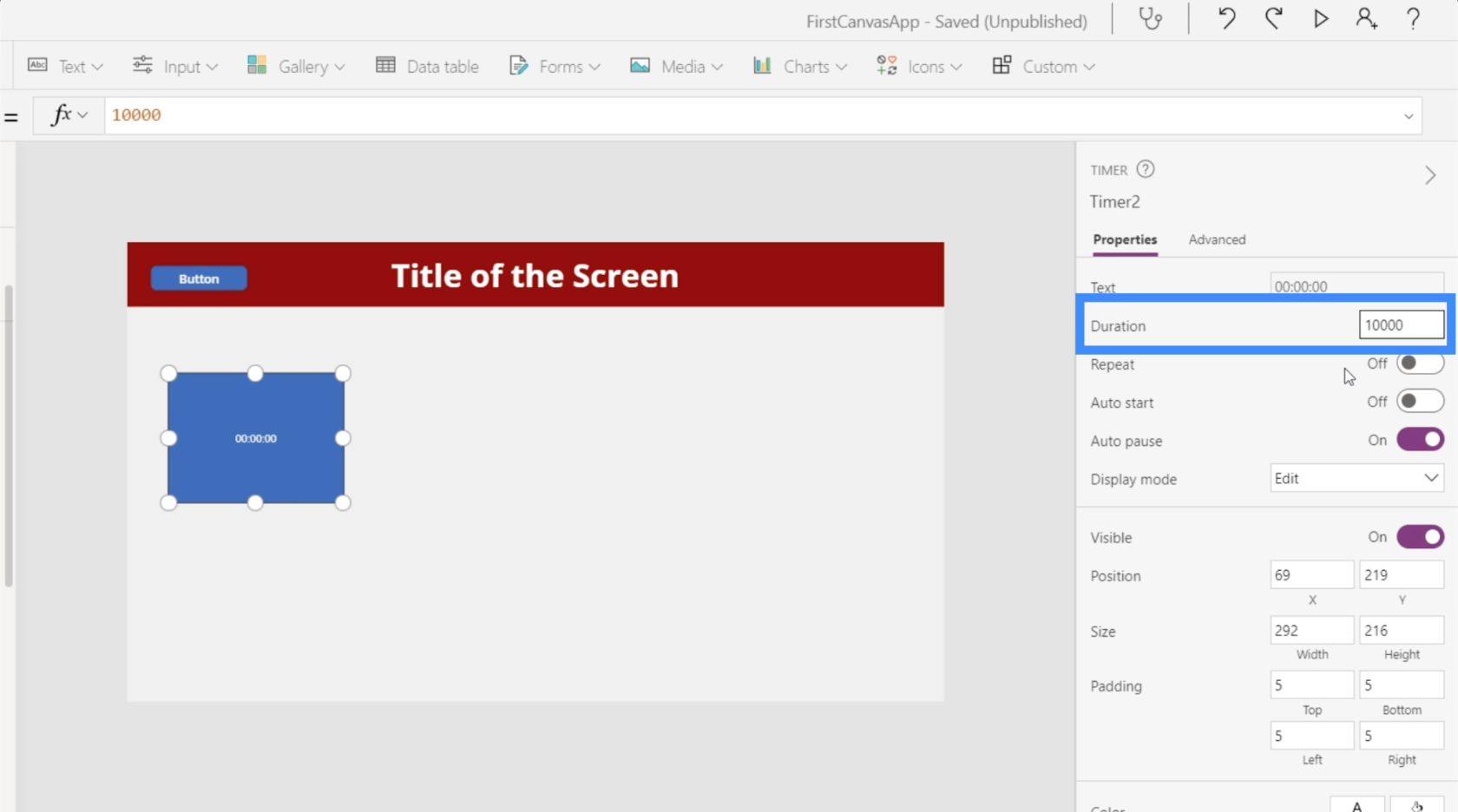
En el panel de propiedades derecho, puede controlar la duración del temporizador. Tenga en cuenta que esto se muestra en milisegundos, por lo que el 60000 aquí es en realidad equivalente a 60 segundos.

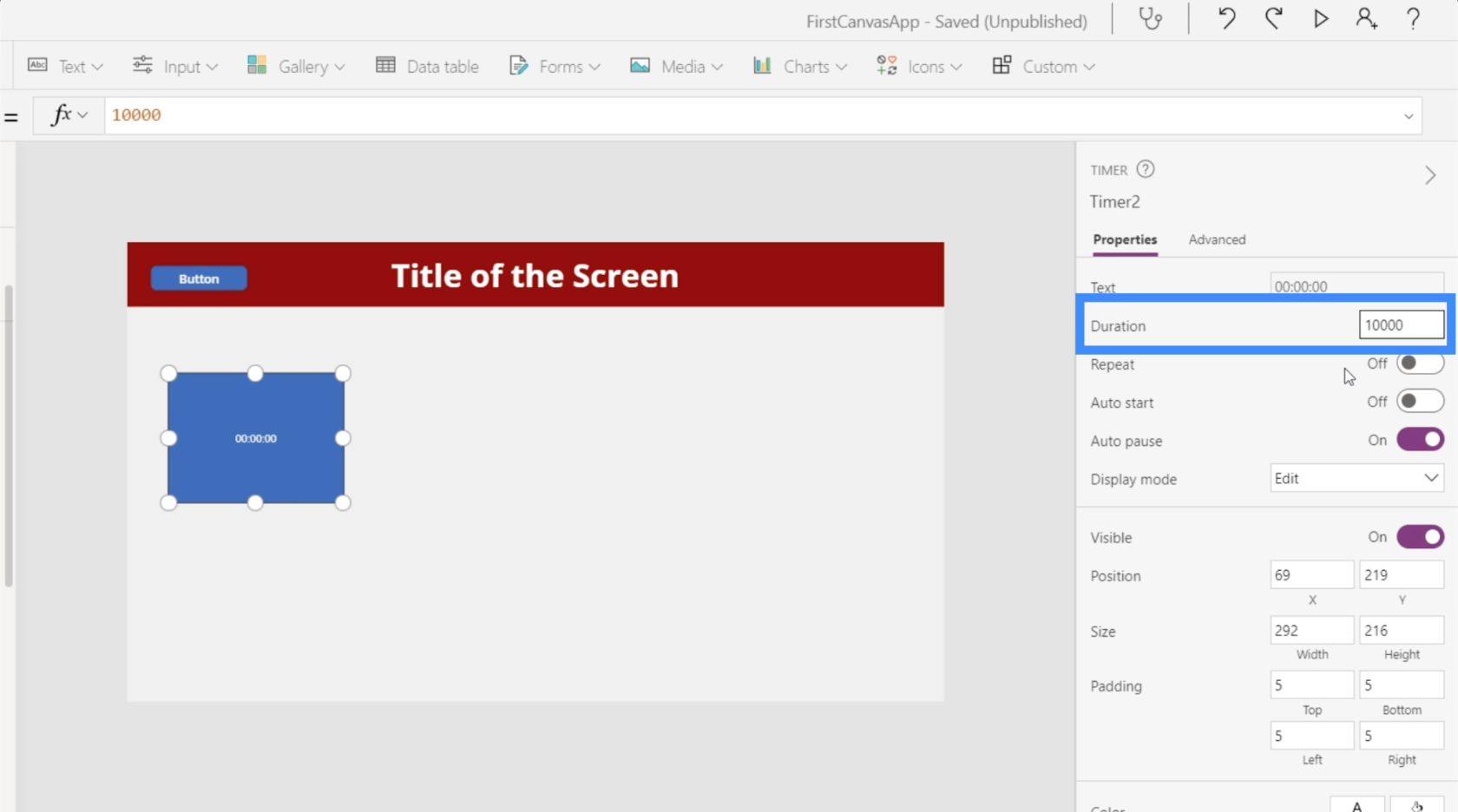
Cambiémoslo a 10 segundos, lo que significa que vamos a escribir 10000.

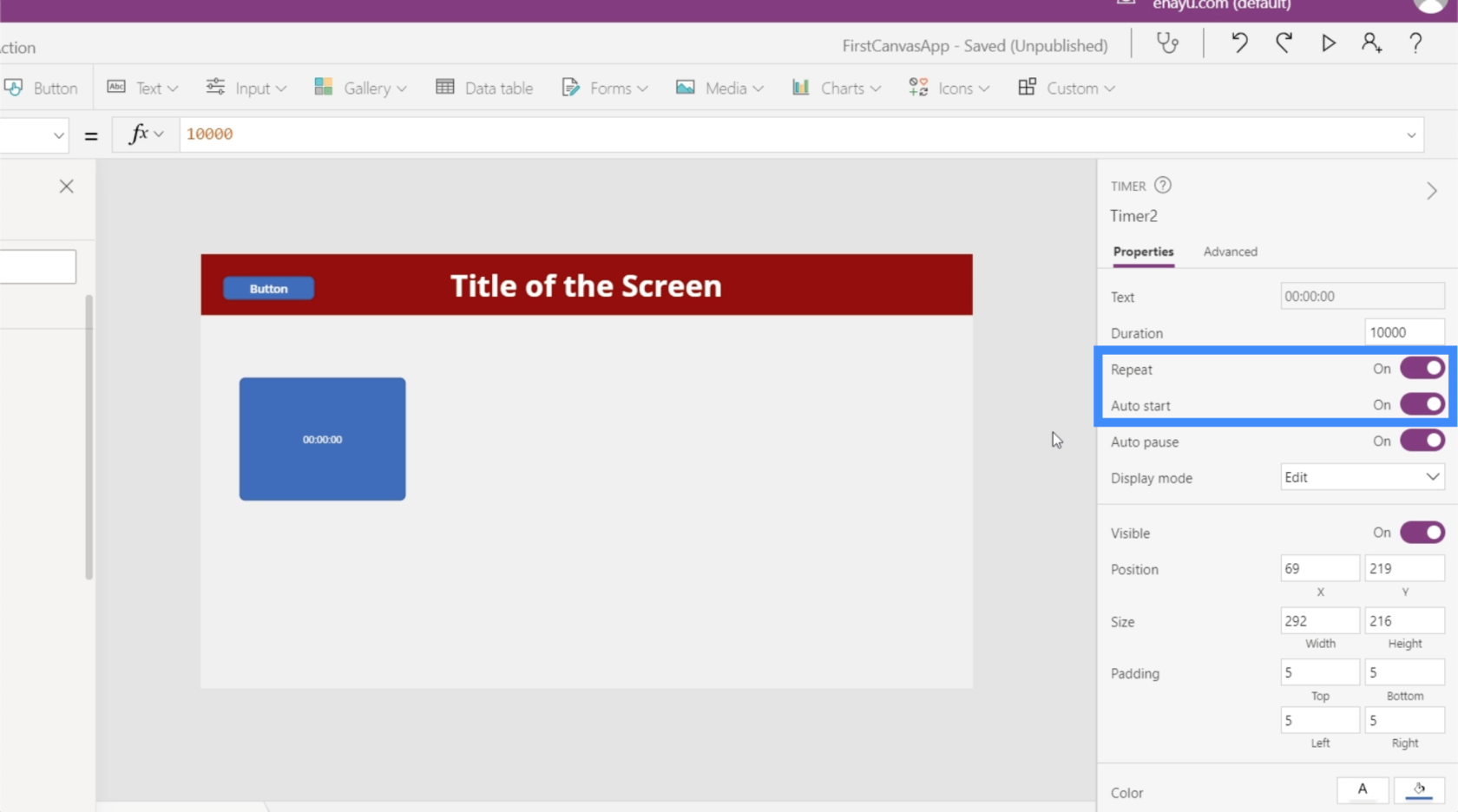
También configuraremos el temporizador para que esté en Repetir, lo que significa que reiniciará automáticamente el temporizador en el momento en que alcance los 10 segundos. Activemos también el inicio automático para que el temporizador comience en el momento en que se carga la pantalla.

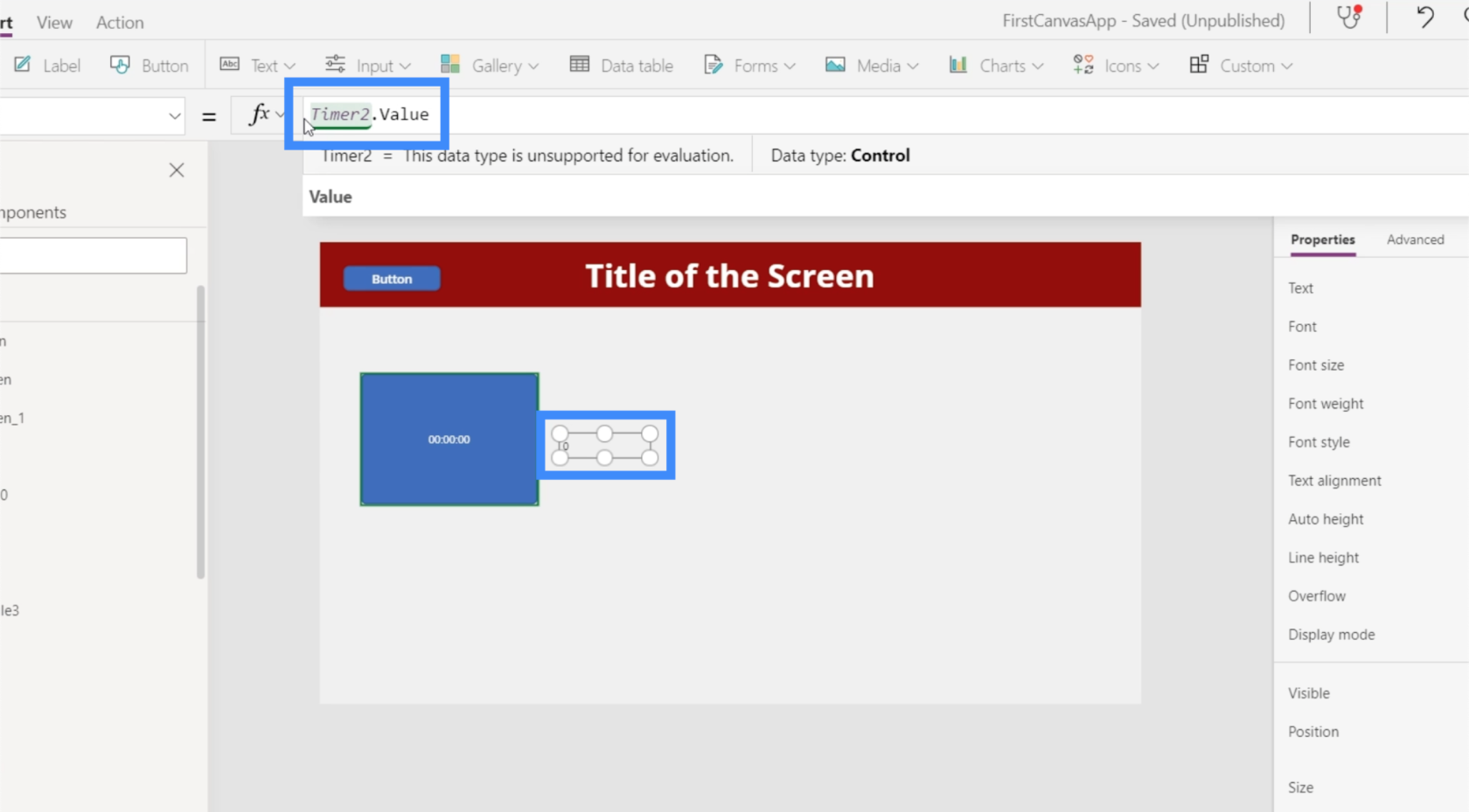
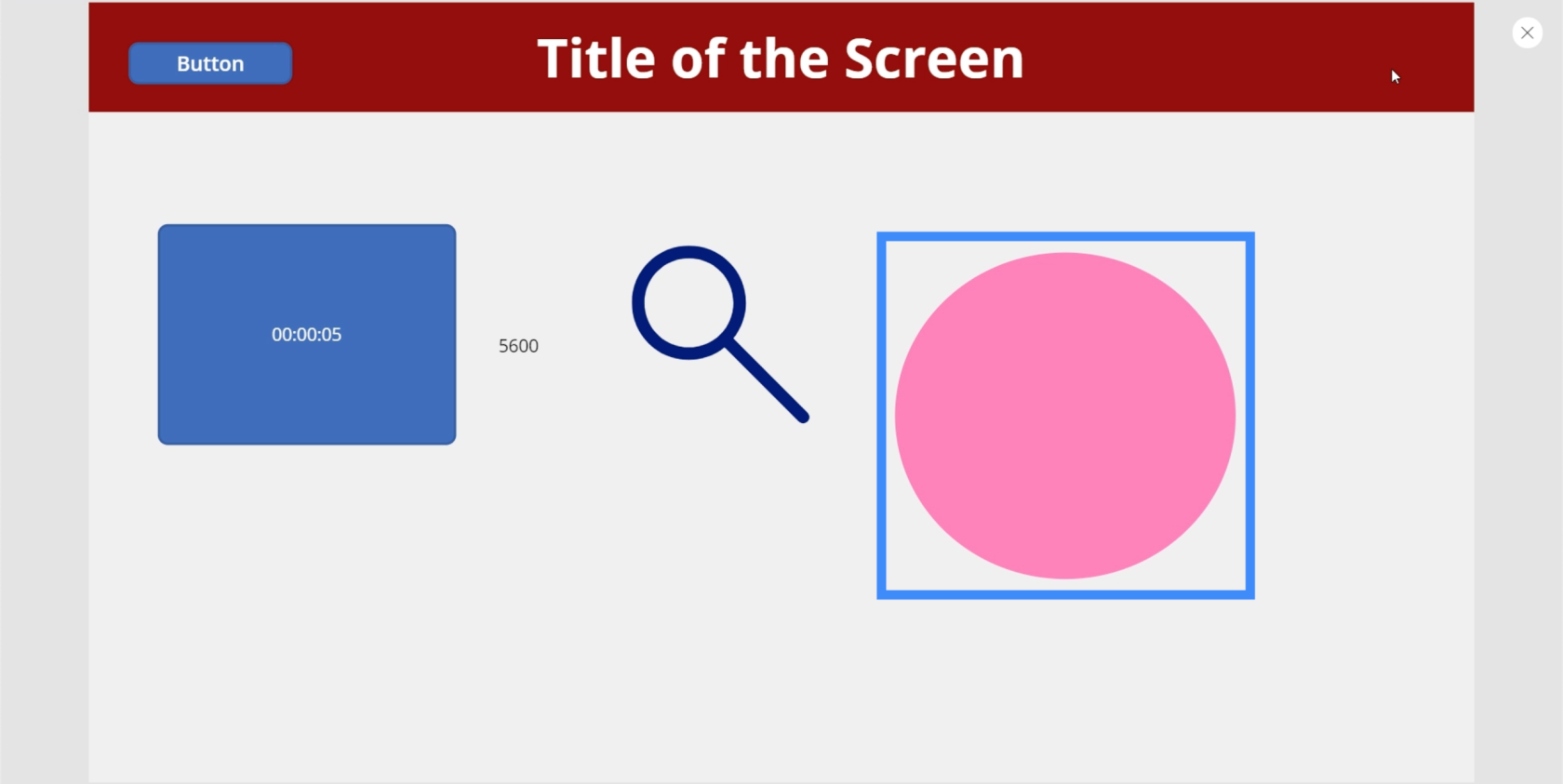
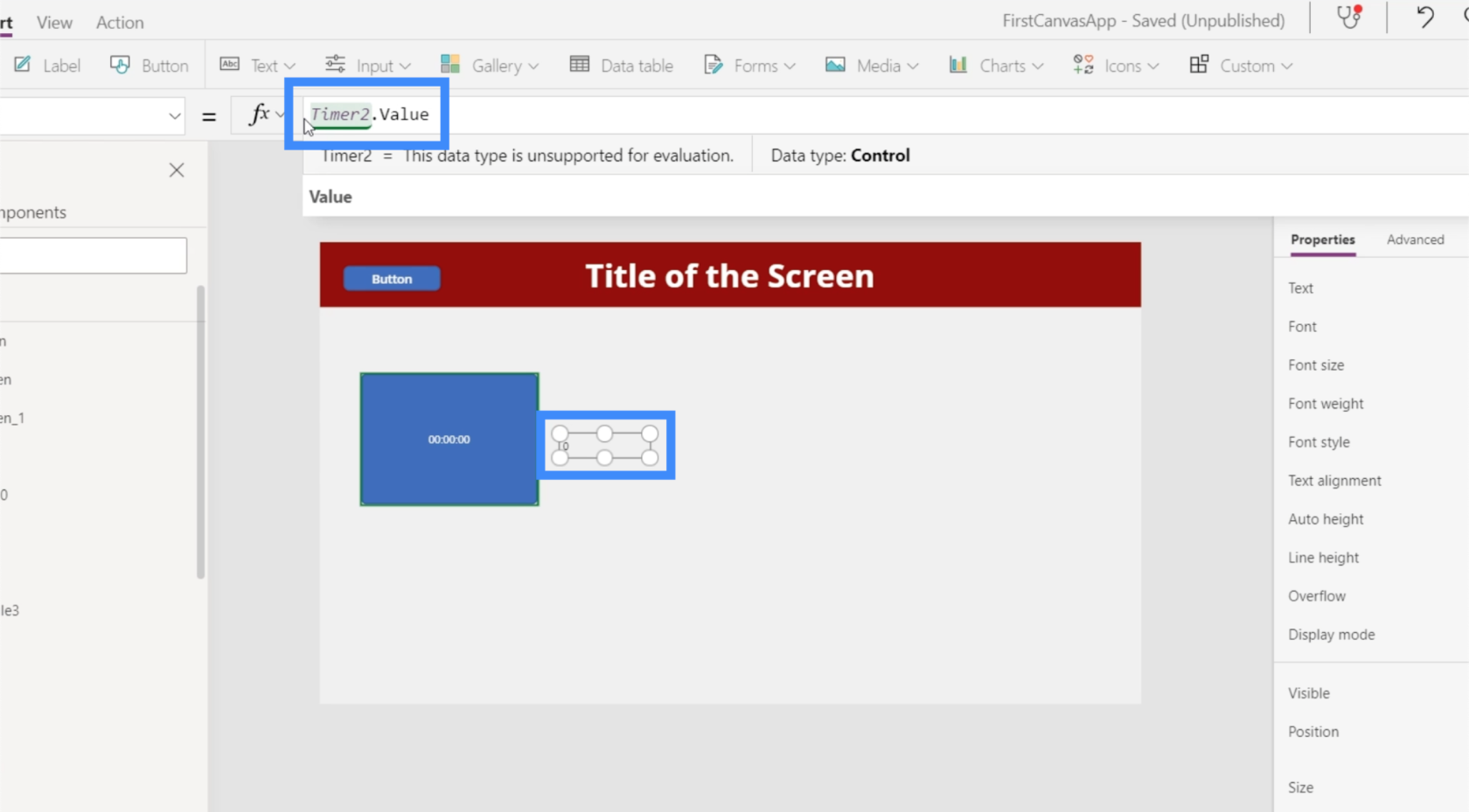
Ahora, hagamos algunas aplicaciones geniales. Primero, tomemos el valor del temporizador y hagamos que aparezca en una etiqueta. Así que agreguemos una etiqueta y cambiemos el texto a Timer2.Value.

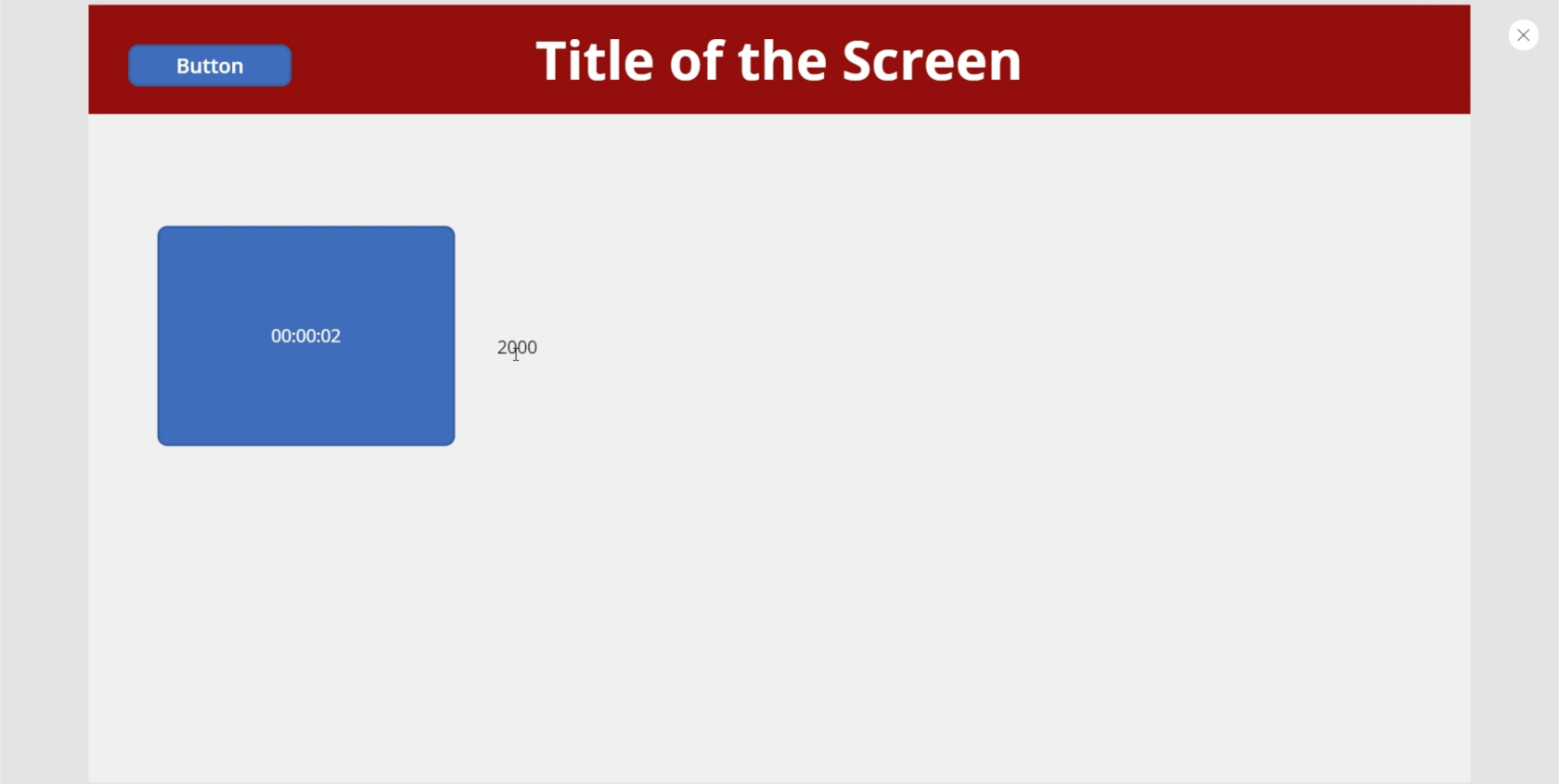
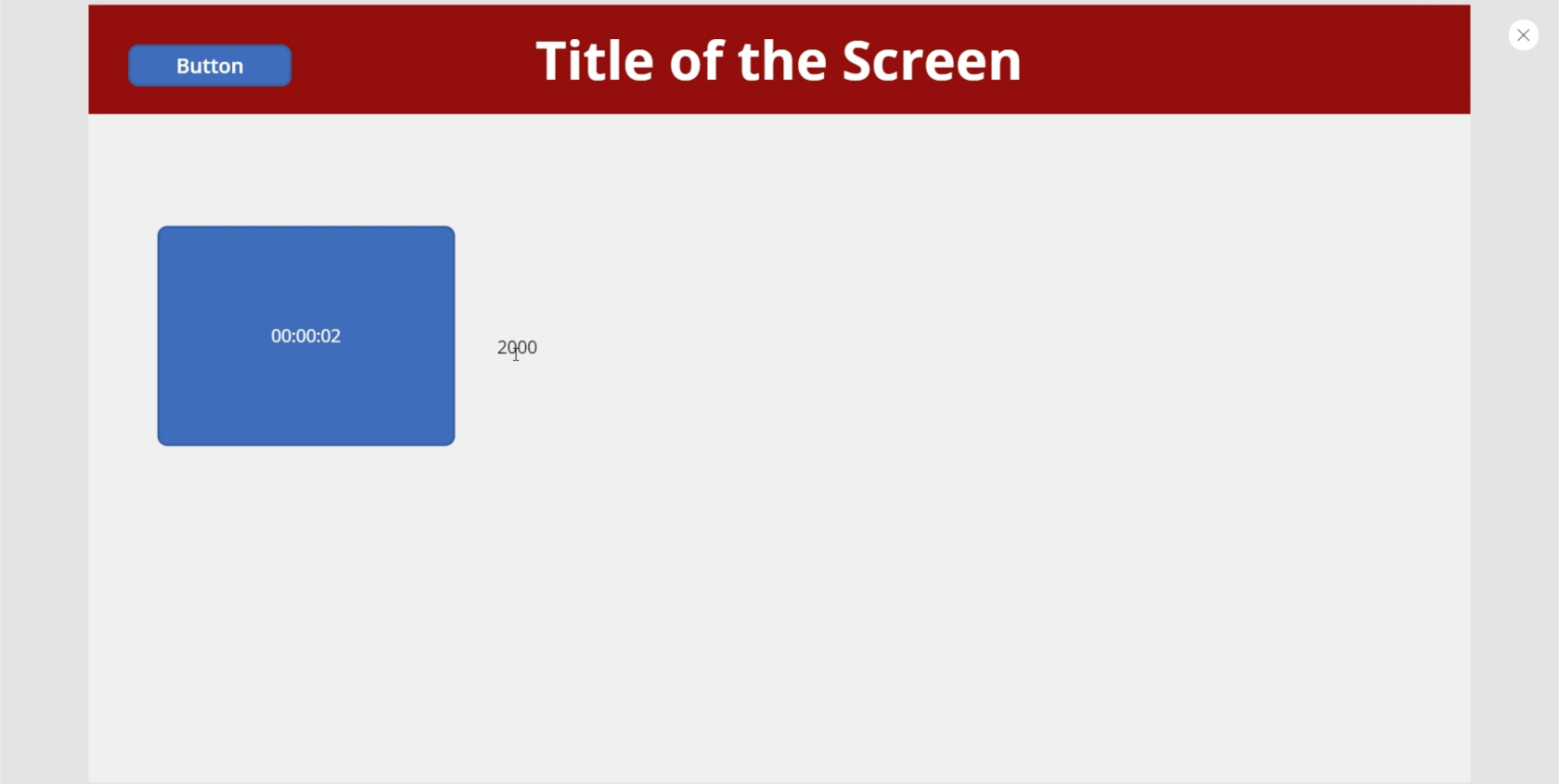
Recuerde que el valor está en milisegundos, por eso, aunque el temporizador muestra 2 segundos, la etiqueta muestra 2000.

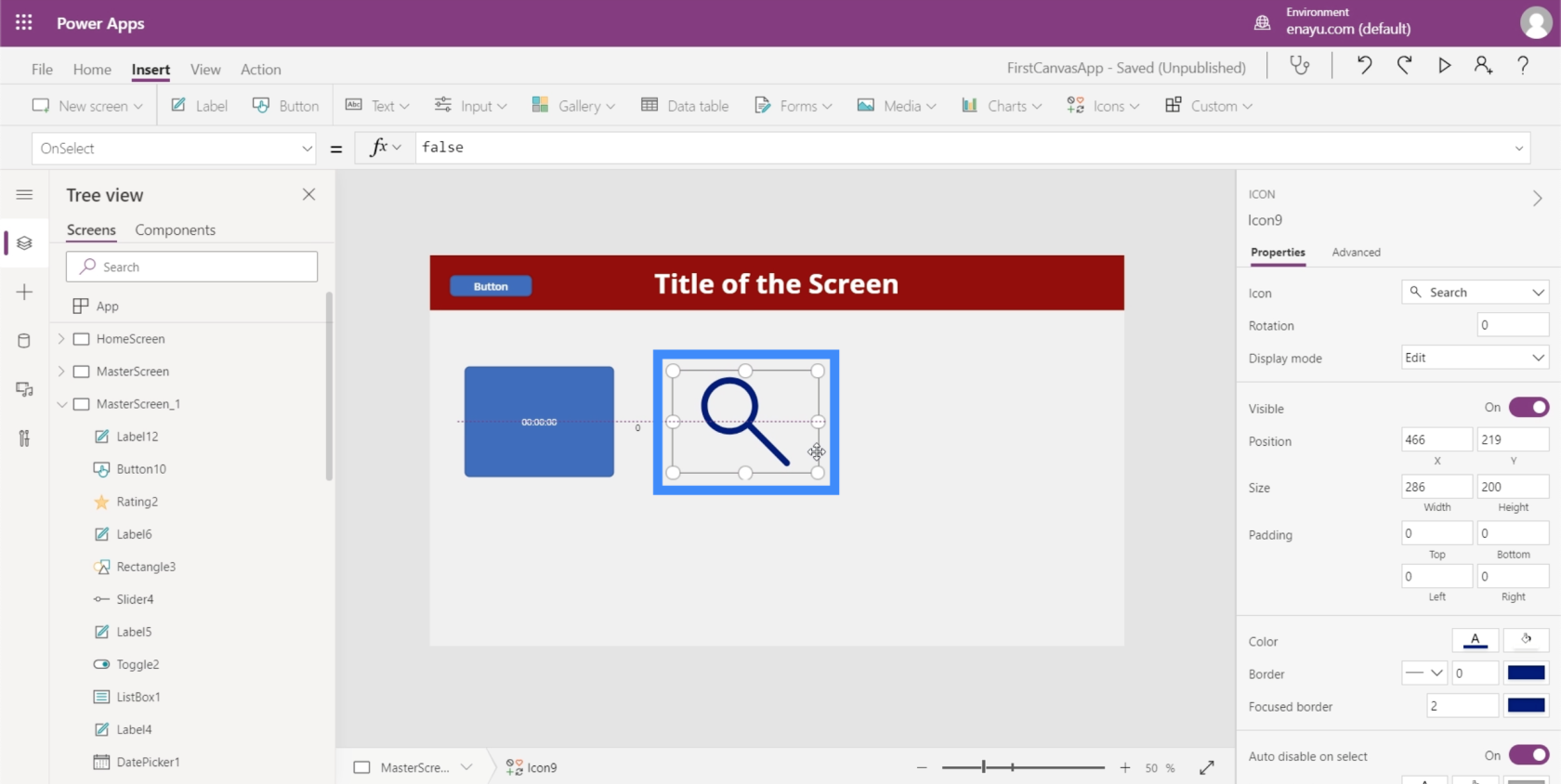
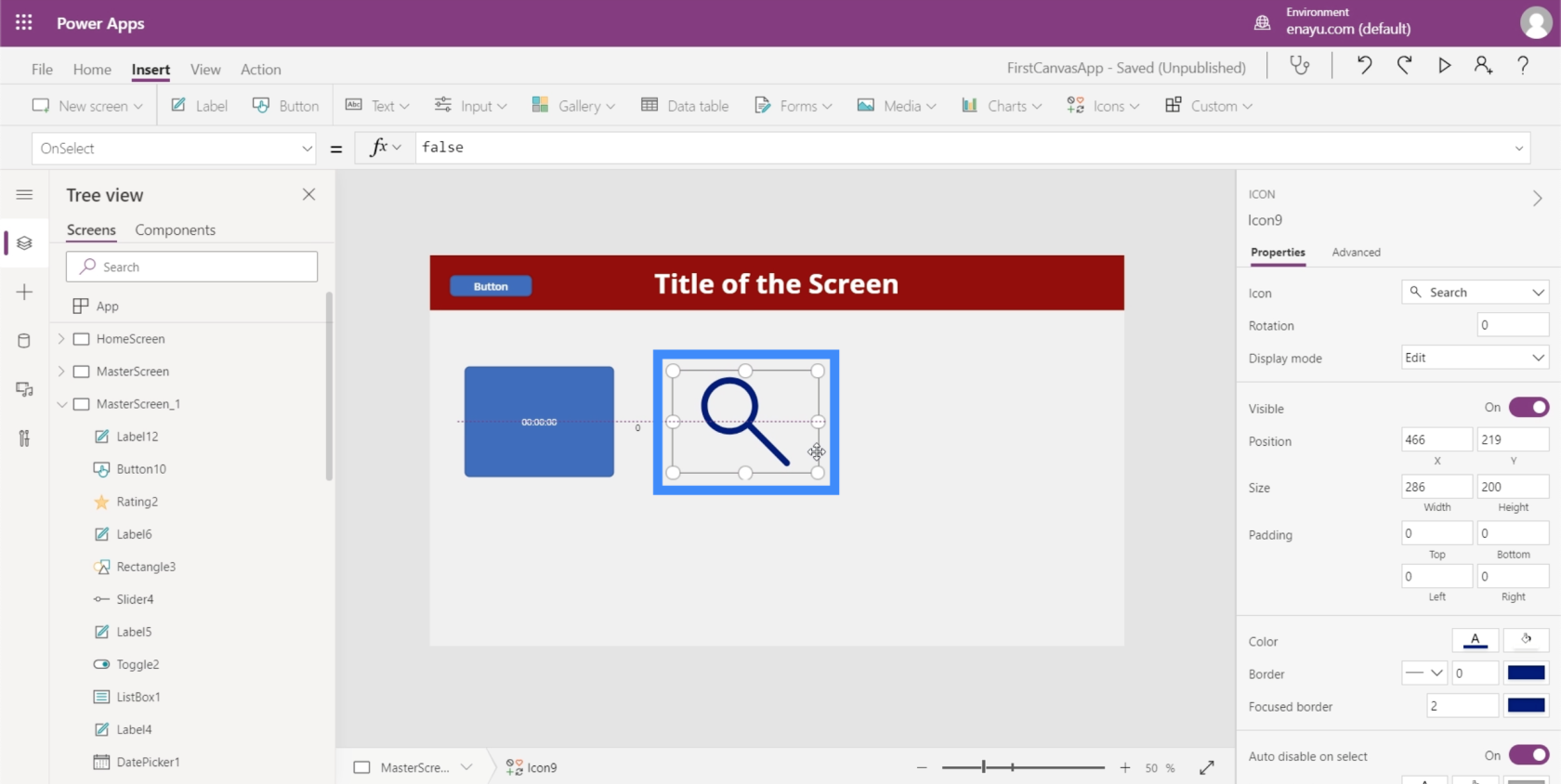
Intentemos que aparezca un ícono después de 5 segundos. Comenzaremos agregando el icono de búsqueda.

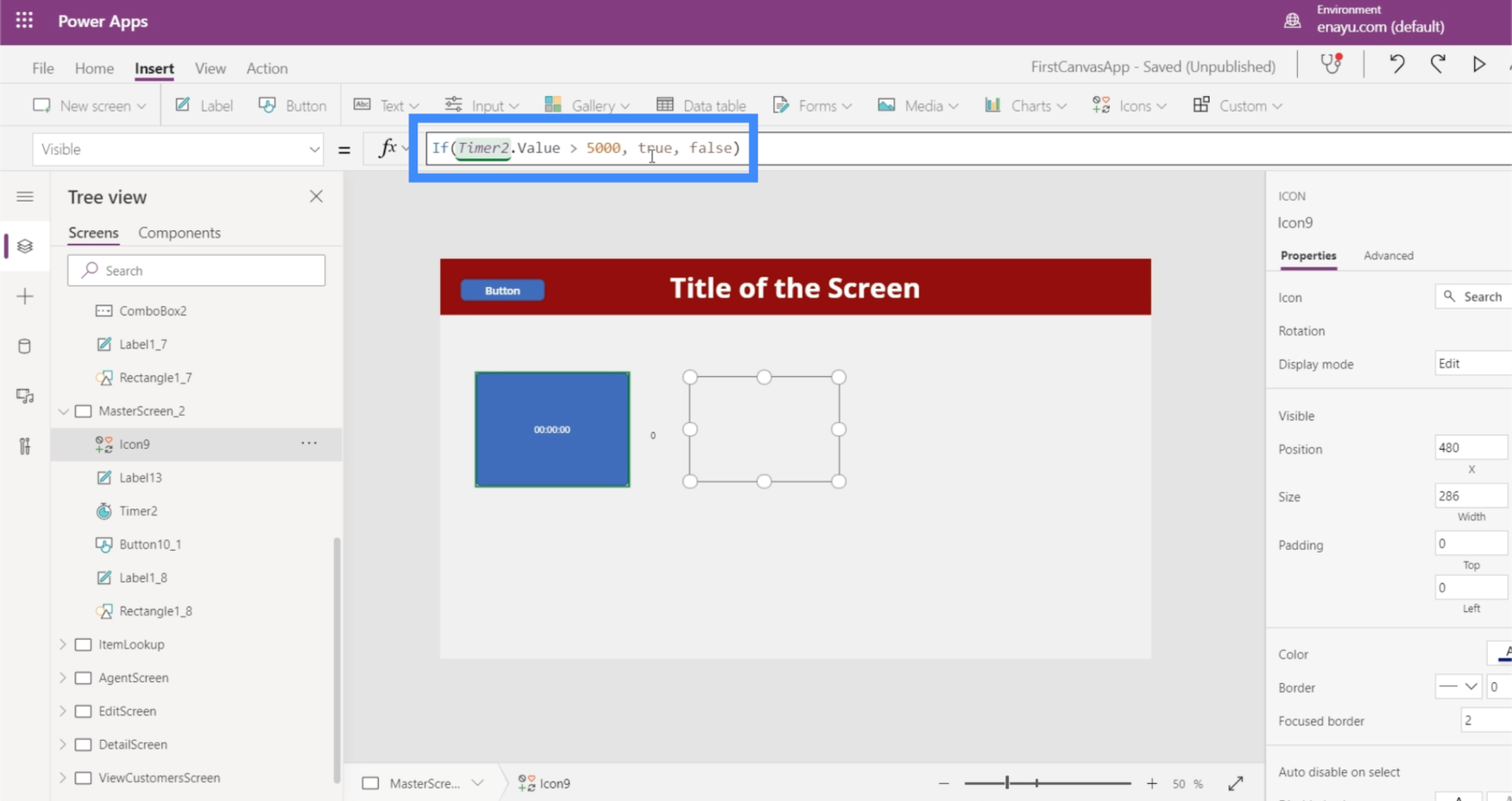
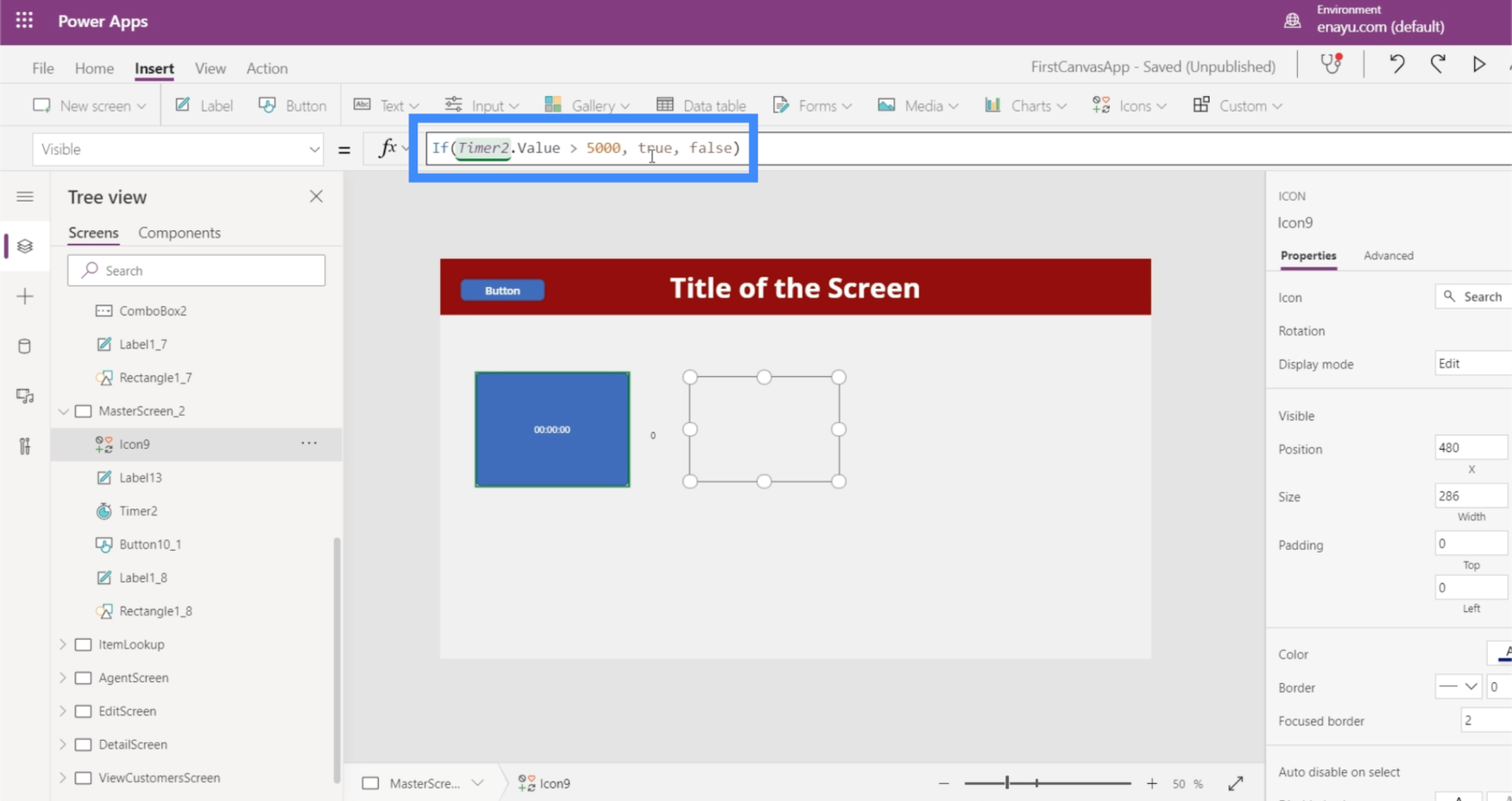
Luego, estableceremos la propiedad Visible del ícono en una que diga si Timer2.Value es mayor que 5000, entonces el ícono debería estar visible. De lo contrario, no debería ser visible.

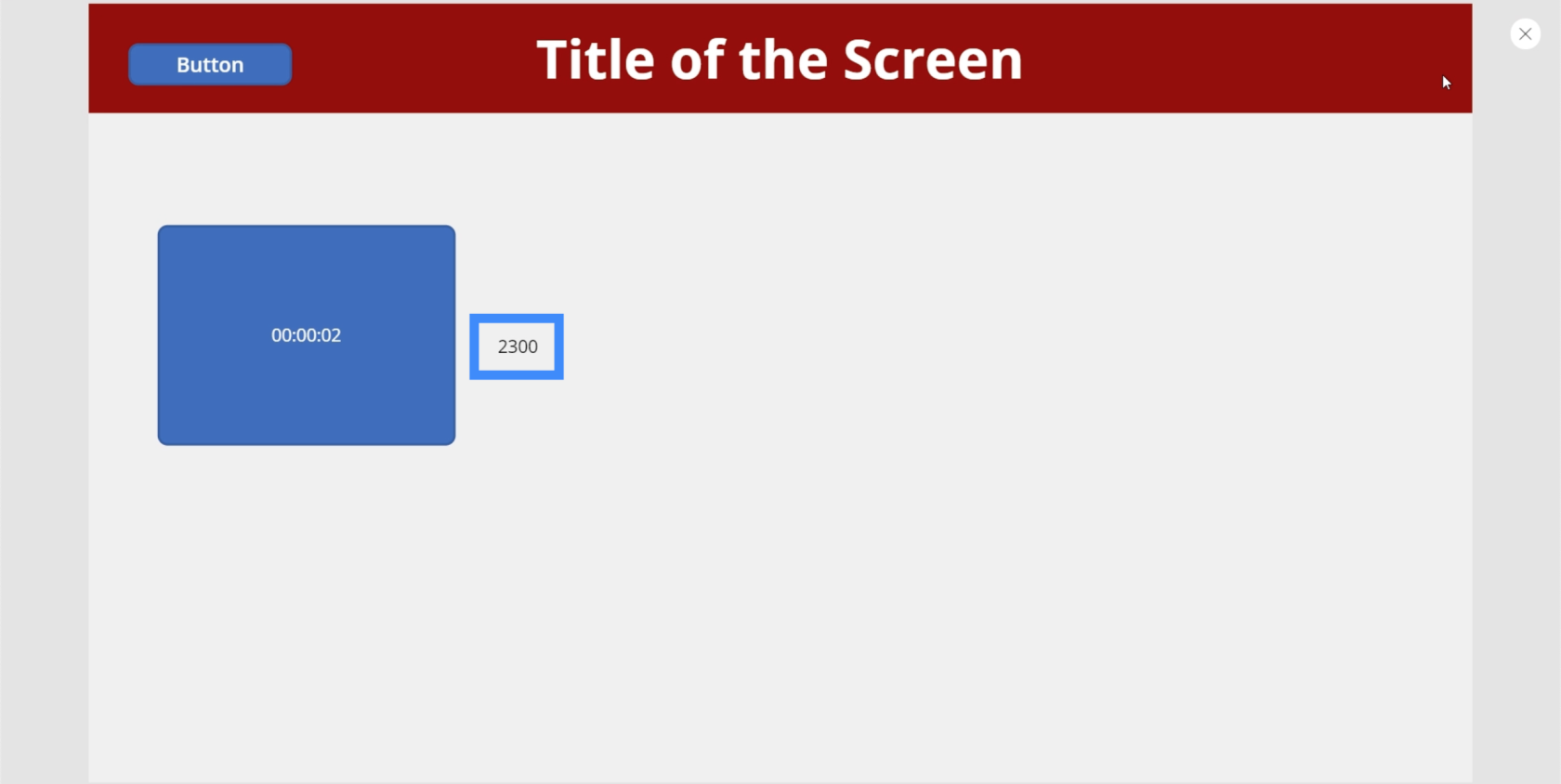
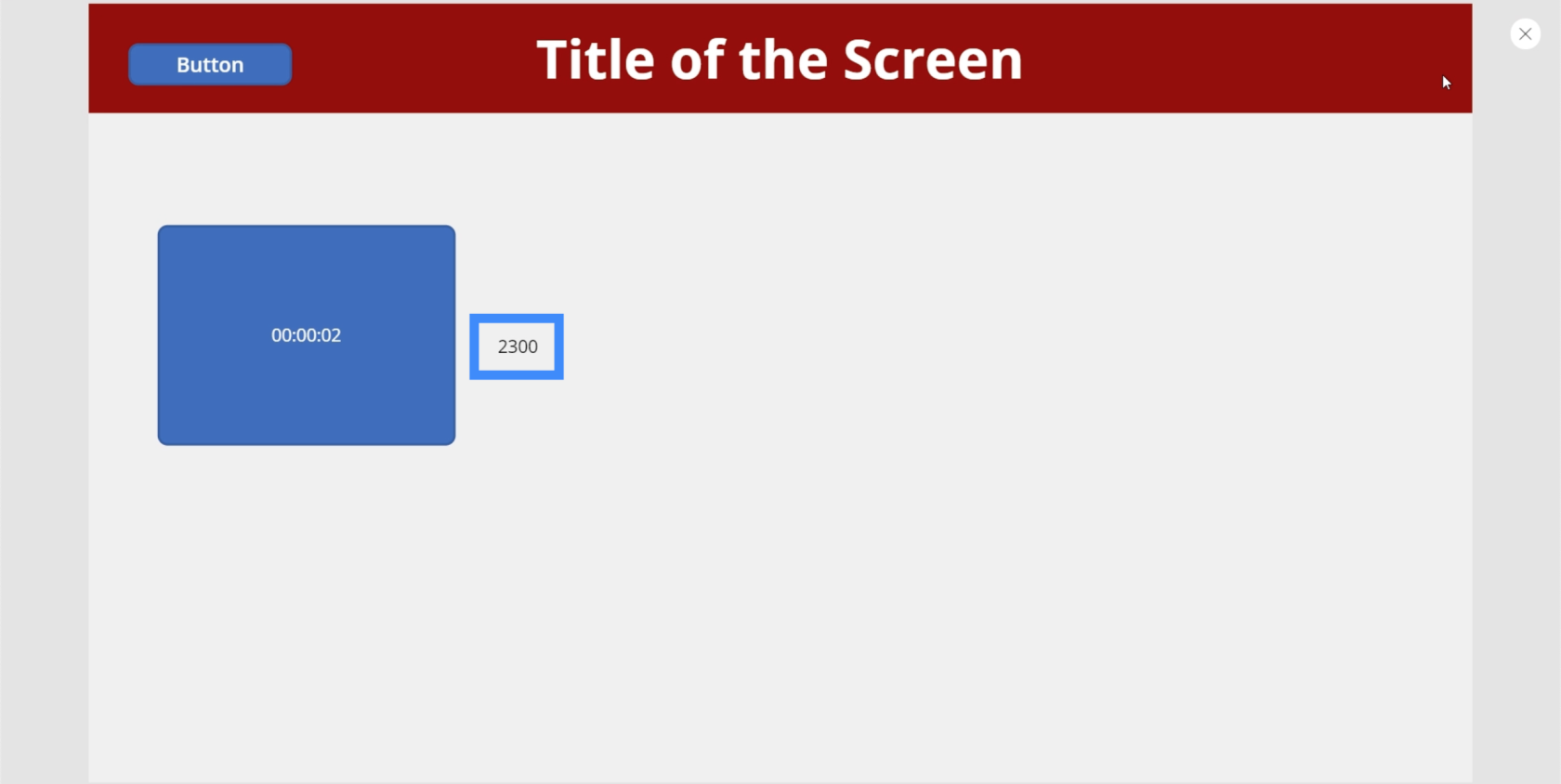
Ahora, veamos si eso funciona. En este momento, el temporizador está en 2300 milisegundos. El icono no está visible actualmente.

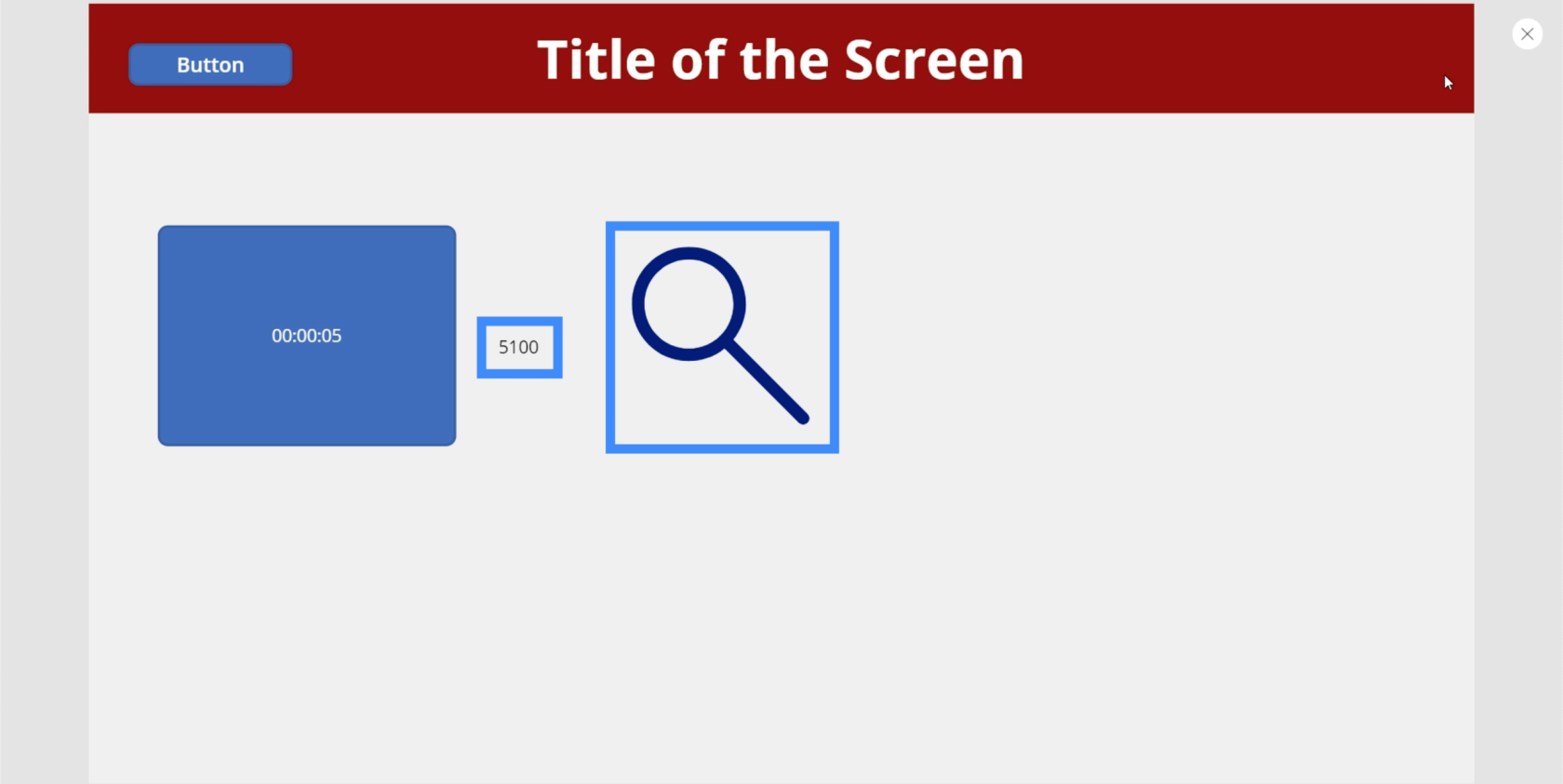
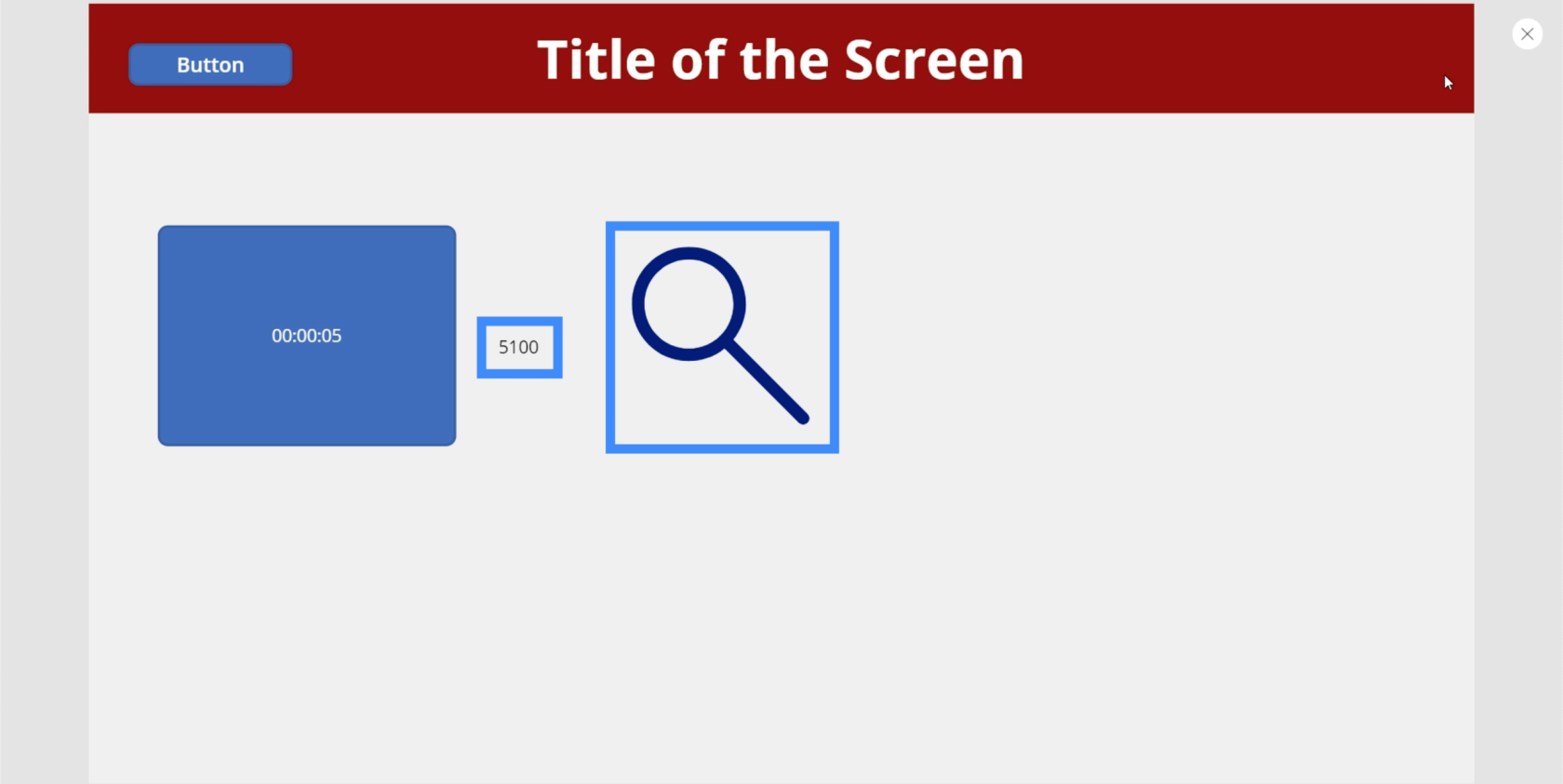
Pero después de que el temporizador llega a la marca de 5000, apareció el icono de búsqueda.

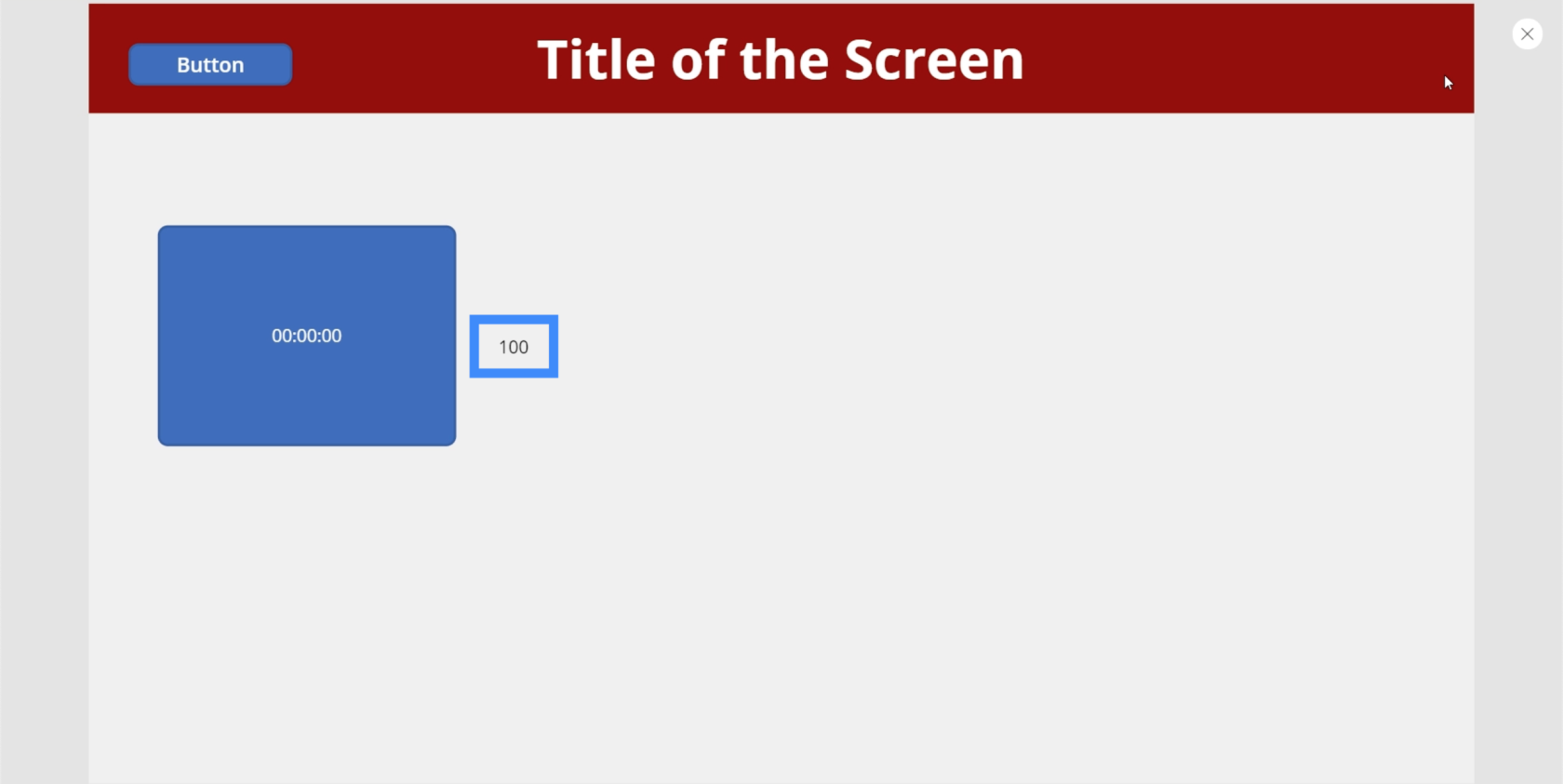
Y dado que hemos configurado el temporizador para que se repita, el ícono desaparece nuevamente en el momento en que se reinicia el temporizador.

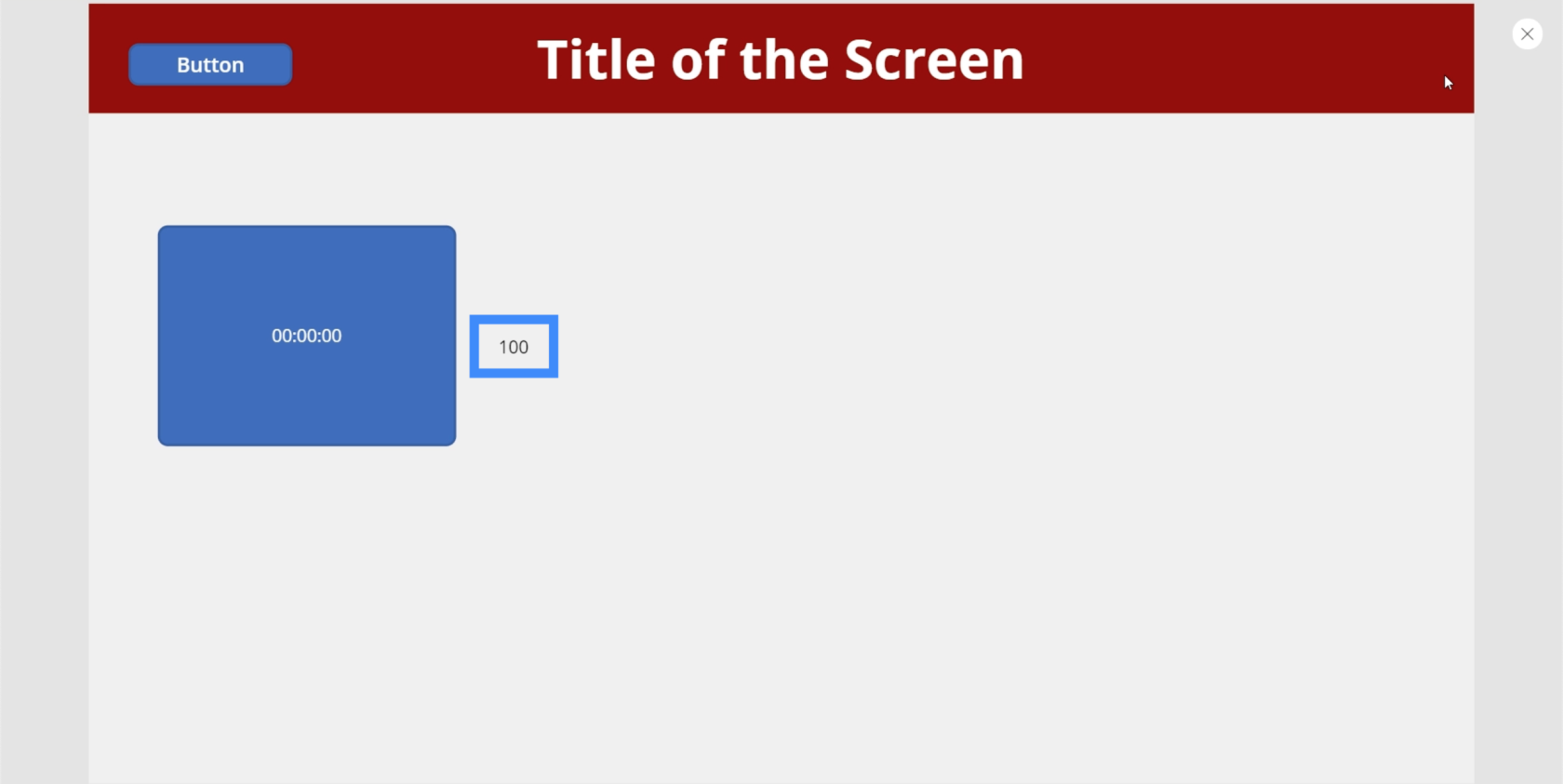
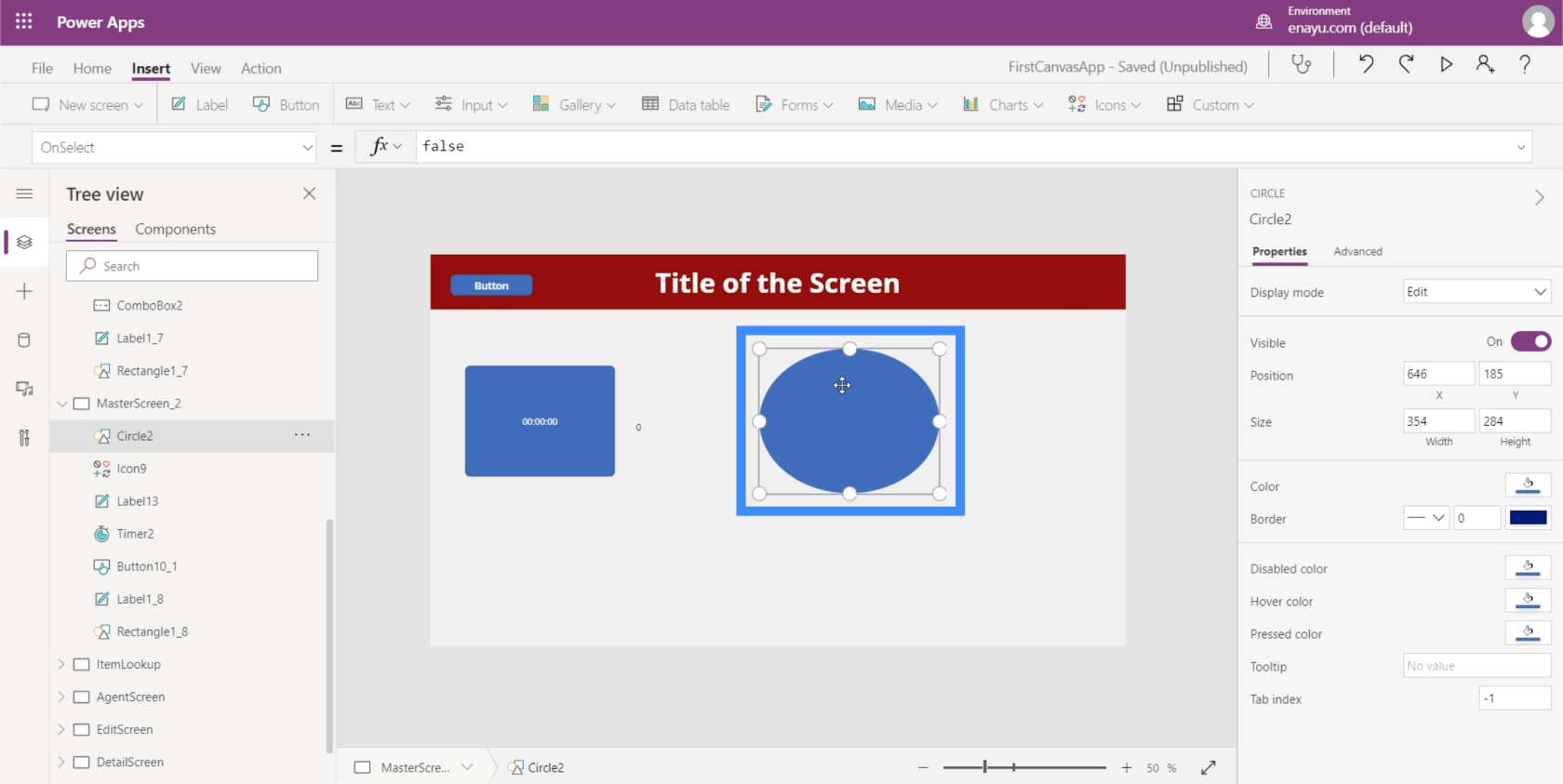
Aquí hay otra aplicación genial. Agreguemos un círculo.

Luego, dejaremos que el color del círculo cambie según el temporizador. Esto crea algunos gradientes realmente interesantes a medida que se ejecuta el temporizador.
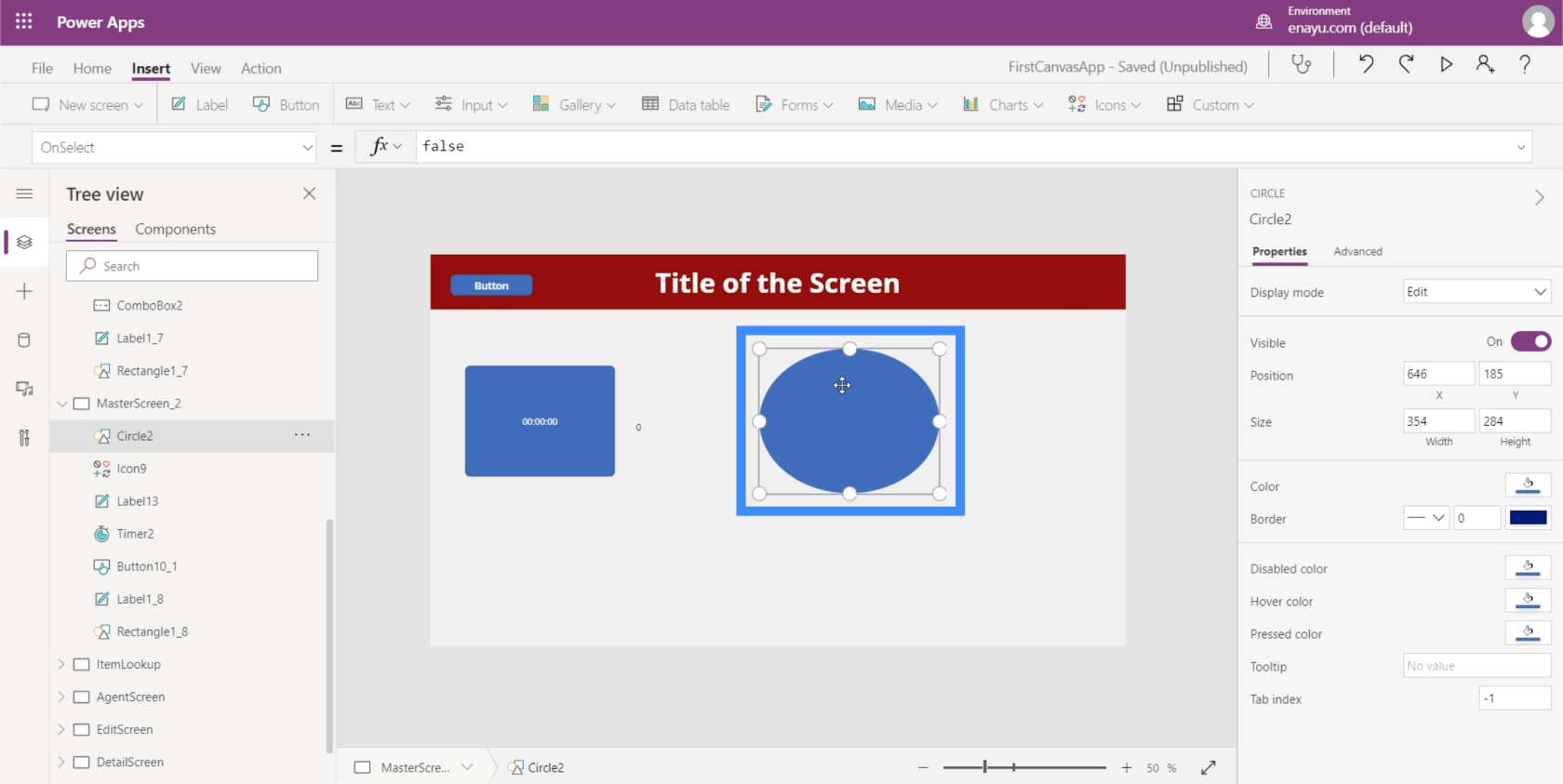
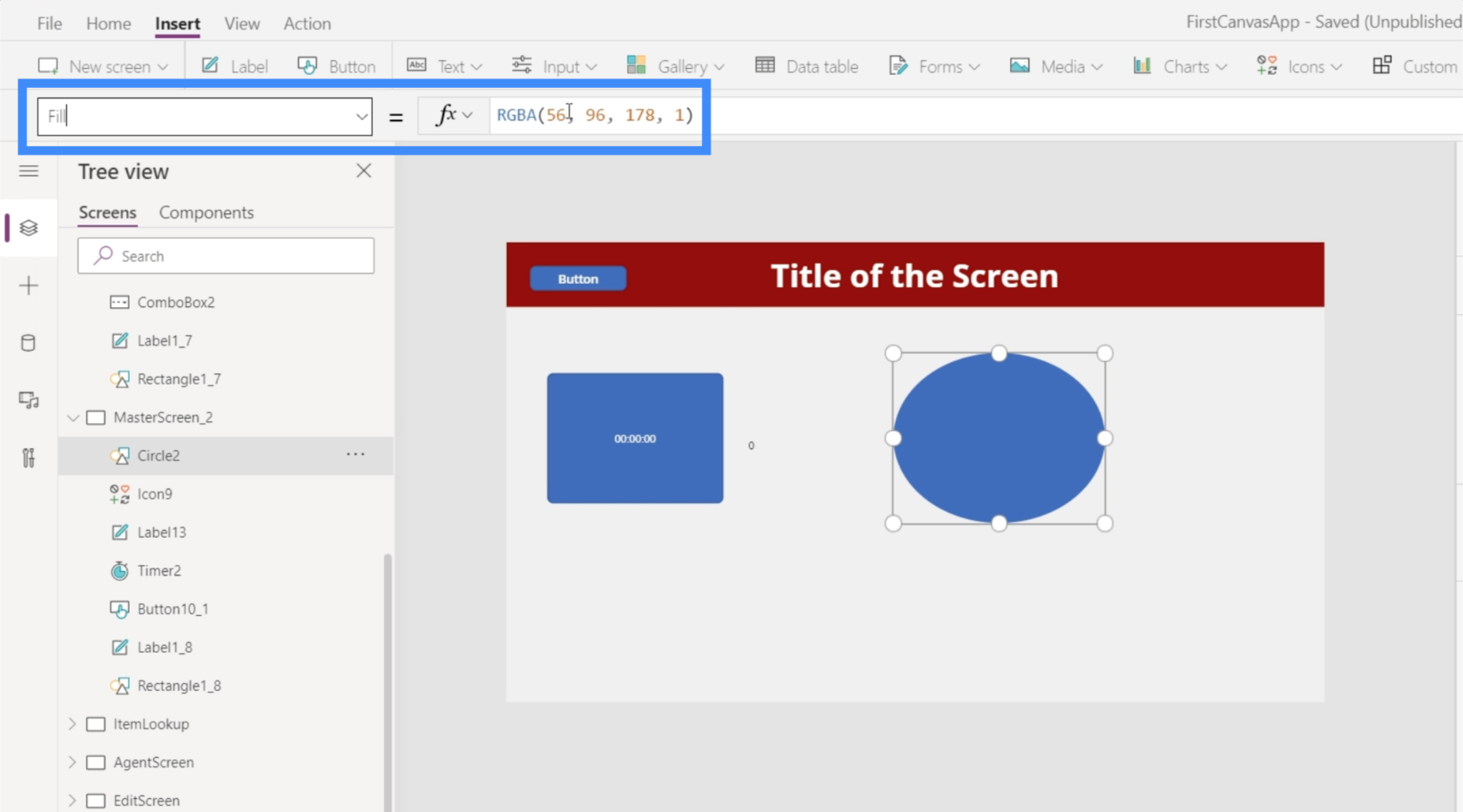
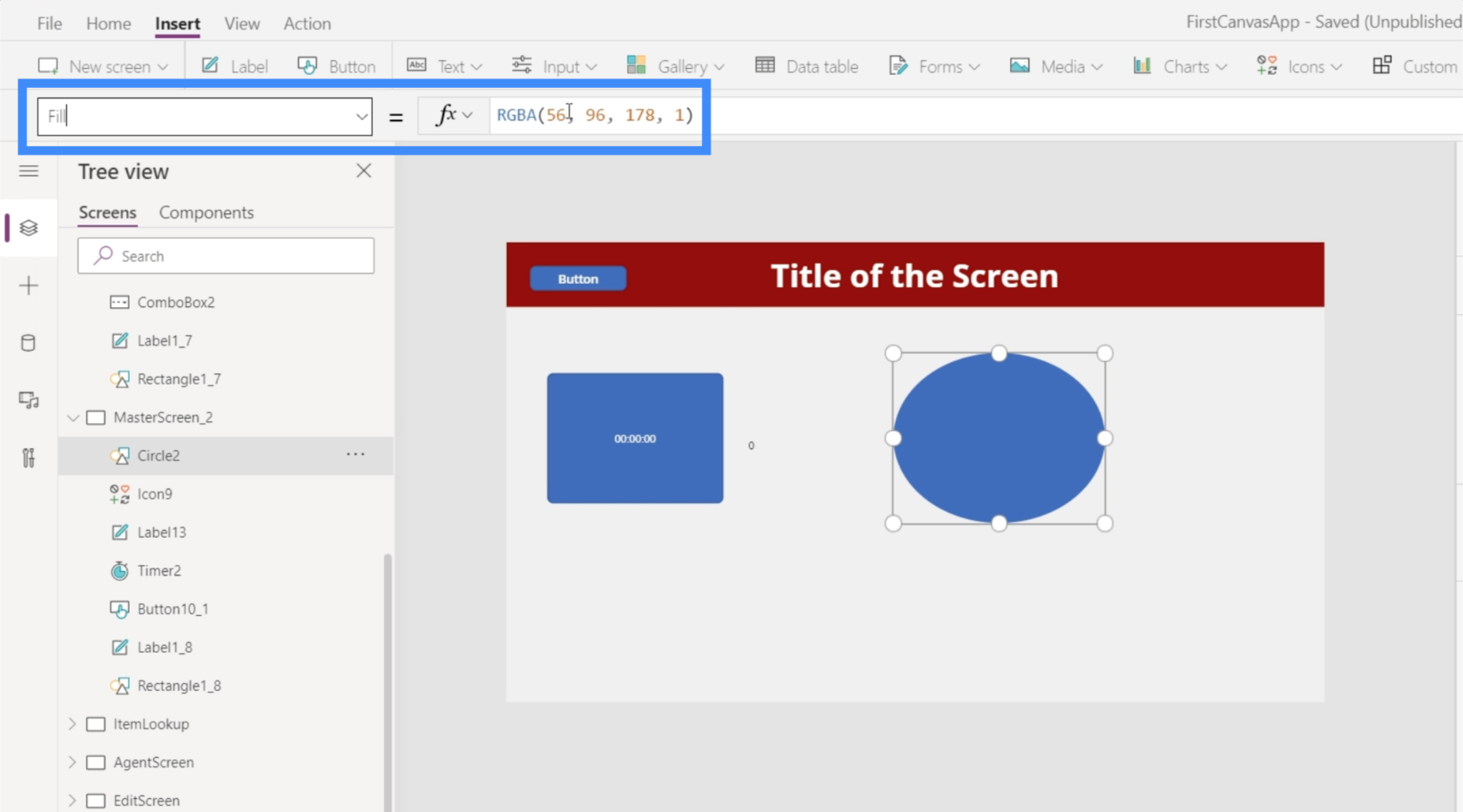
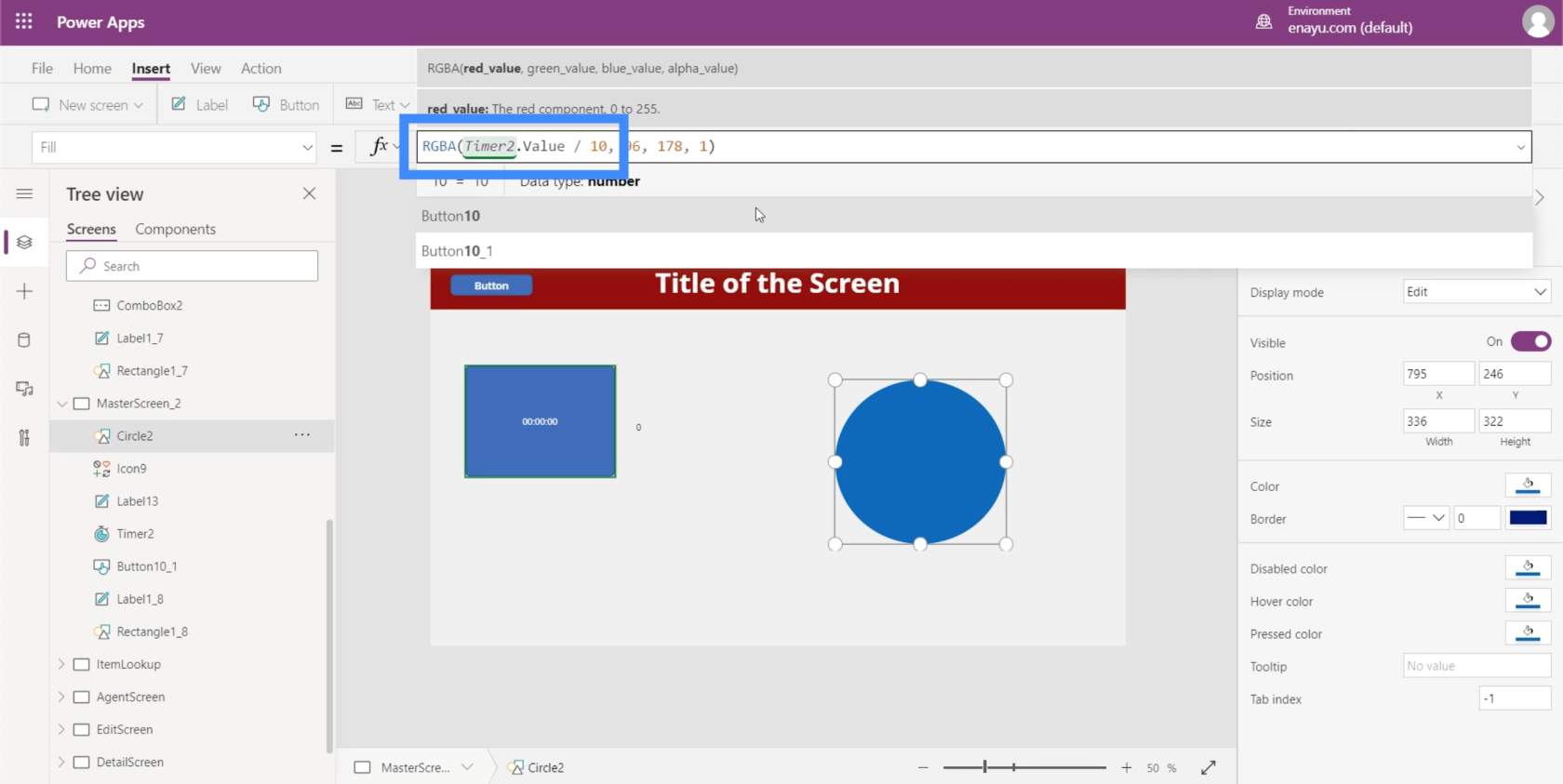
Vayamos a la propiedad Relleno del círculo. Observe que el primer número aquí es 56. Editaremos el color del círculo según el temporizador.
Podemos crear algunos gradientes realmente geniales si hacemos esto. Por ejemplo, vayamos al color o al relleno.

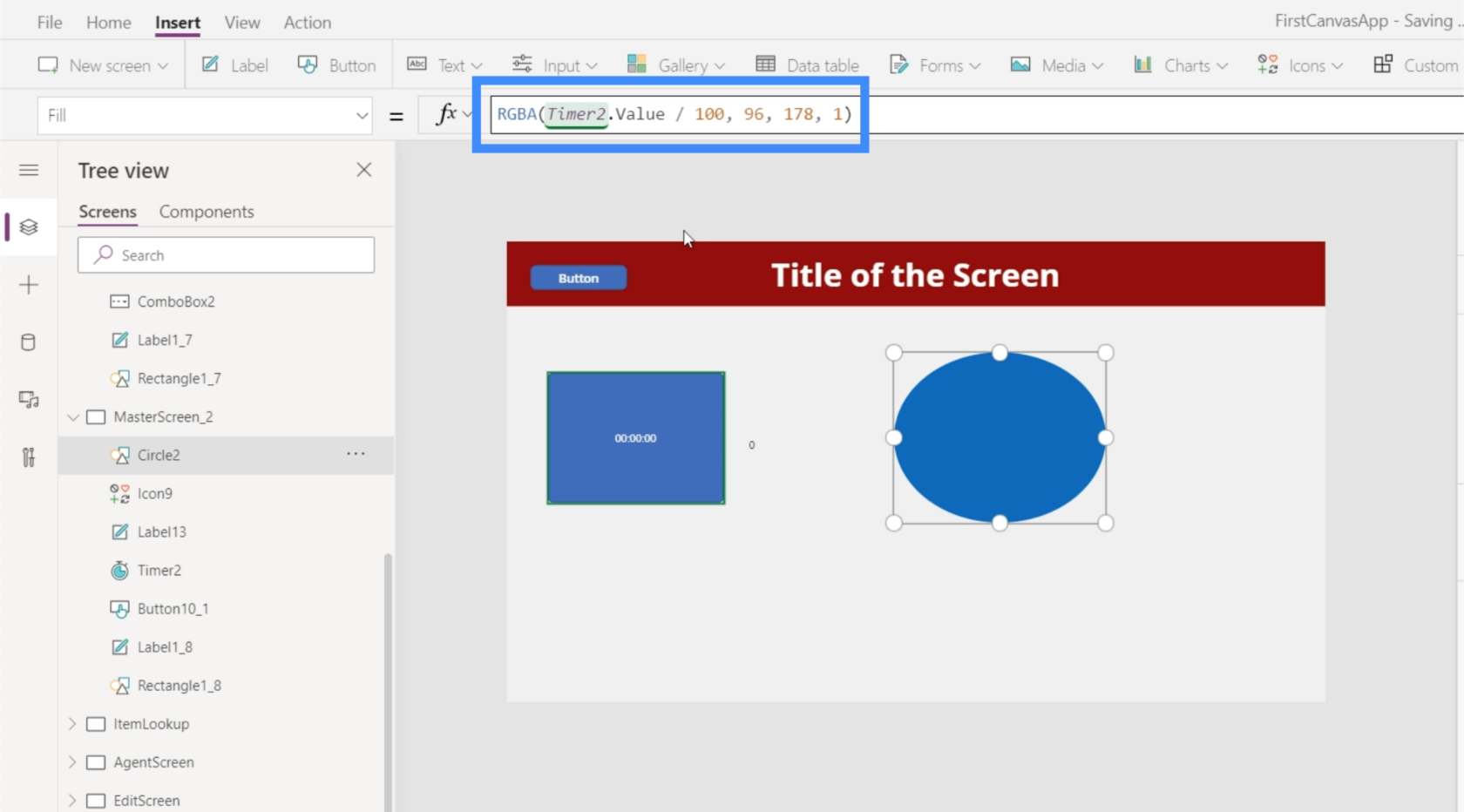
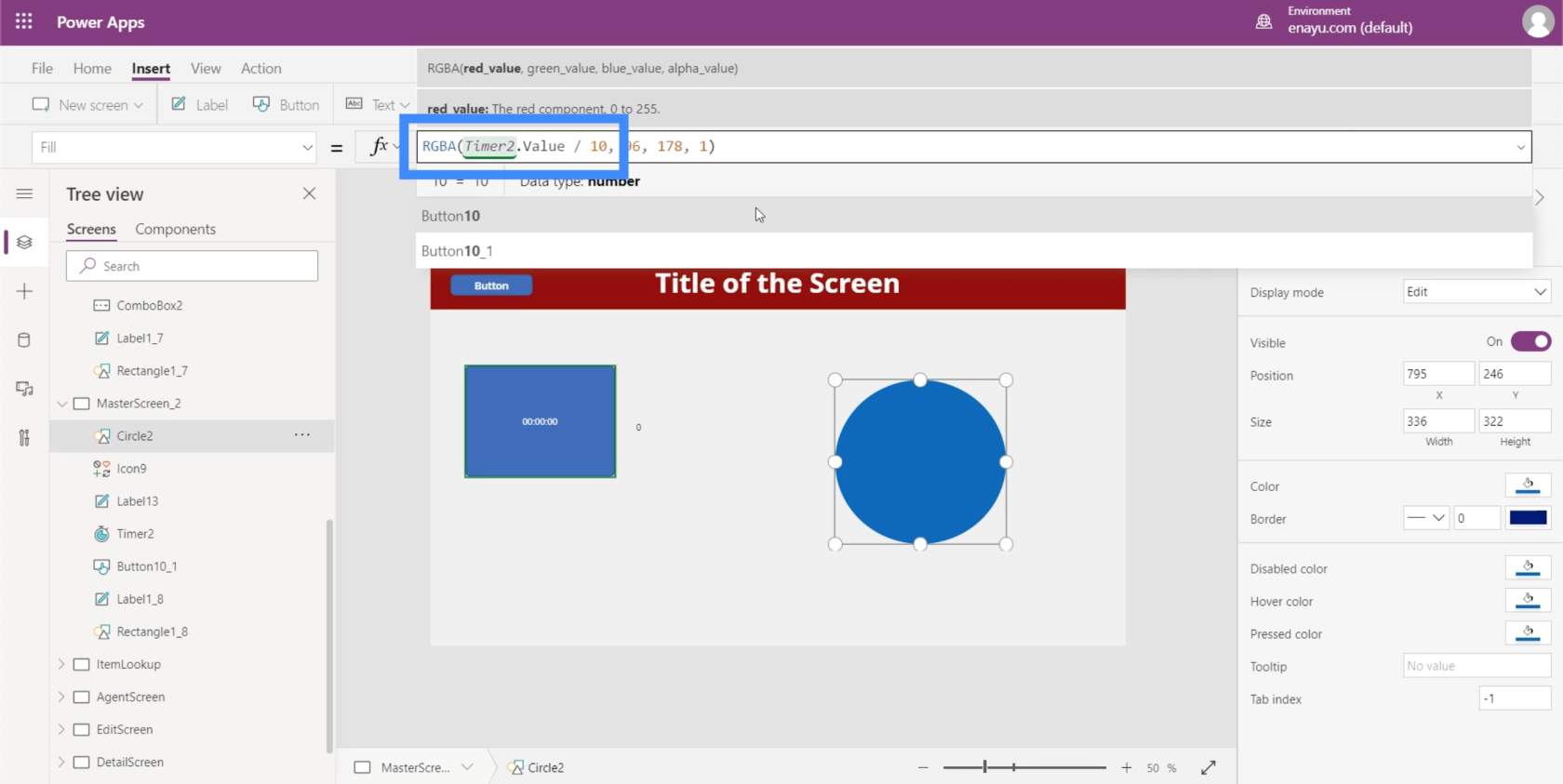
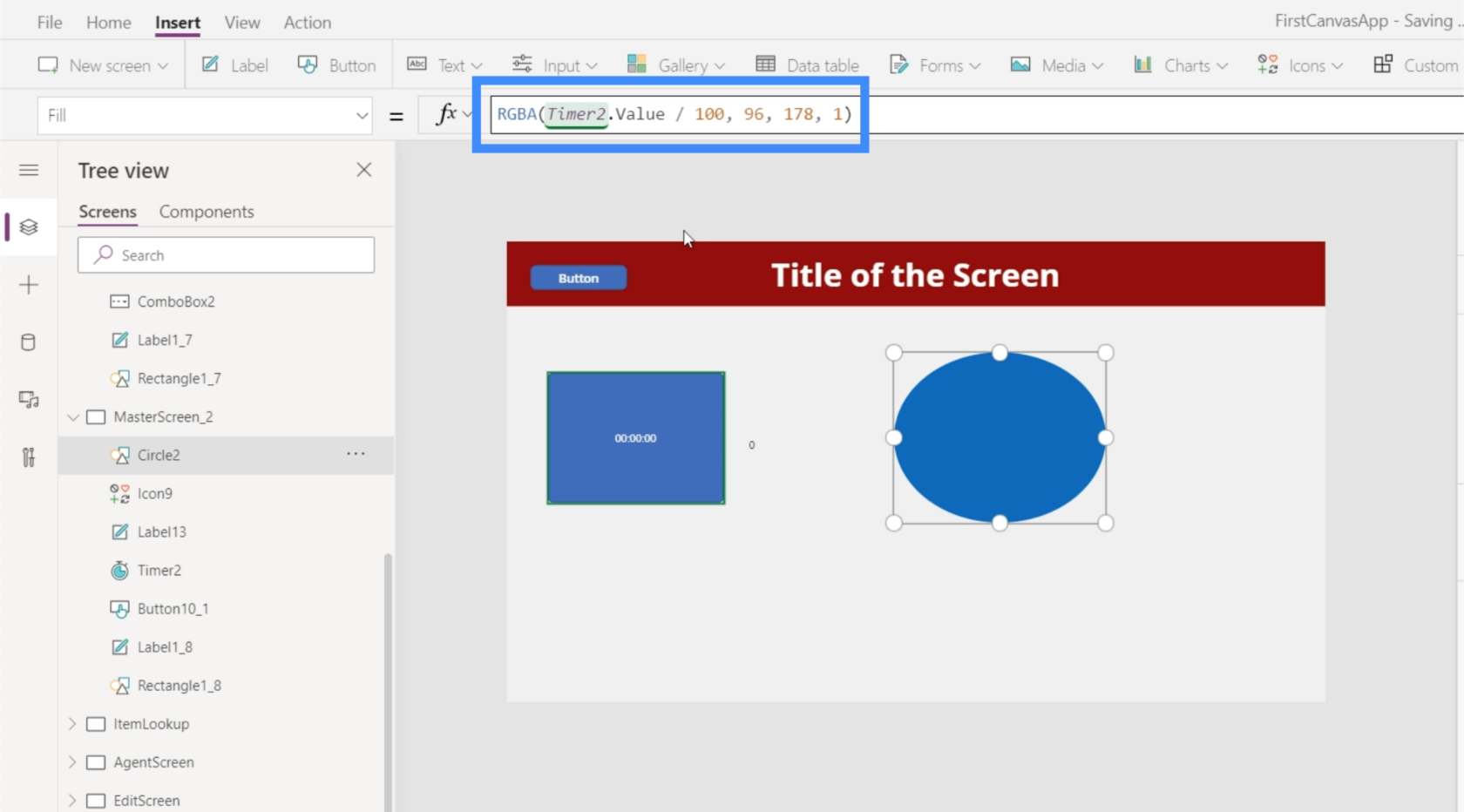
Vamos a cambiar ese número a Timer2.Value, luego lo dividiremos por 100.

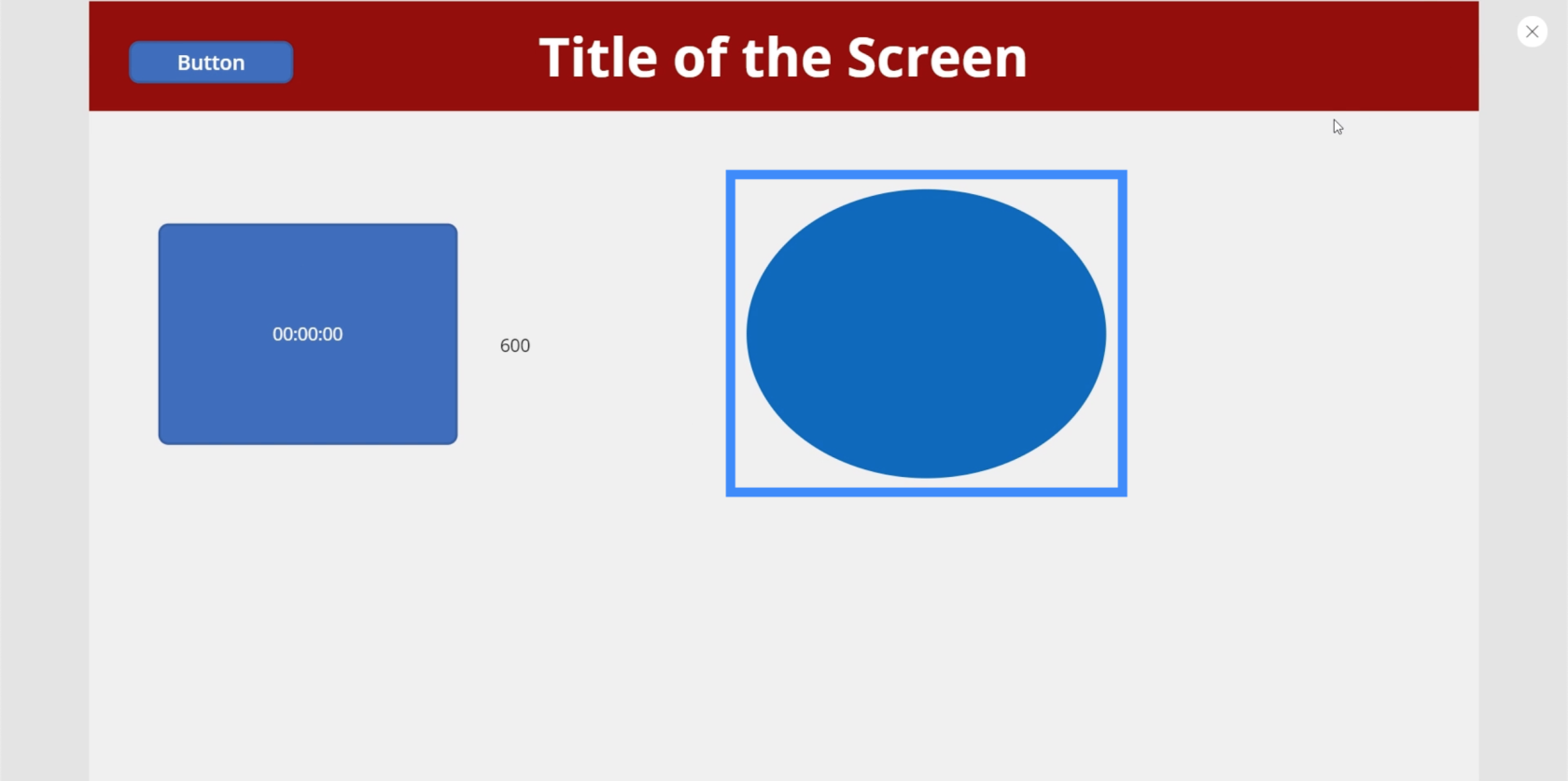
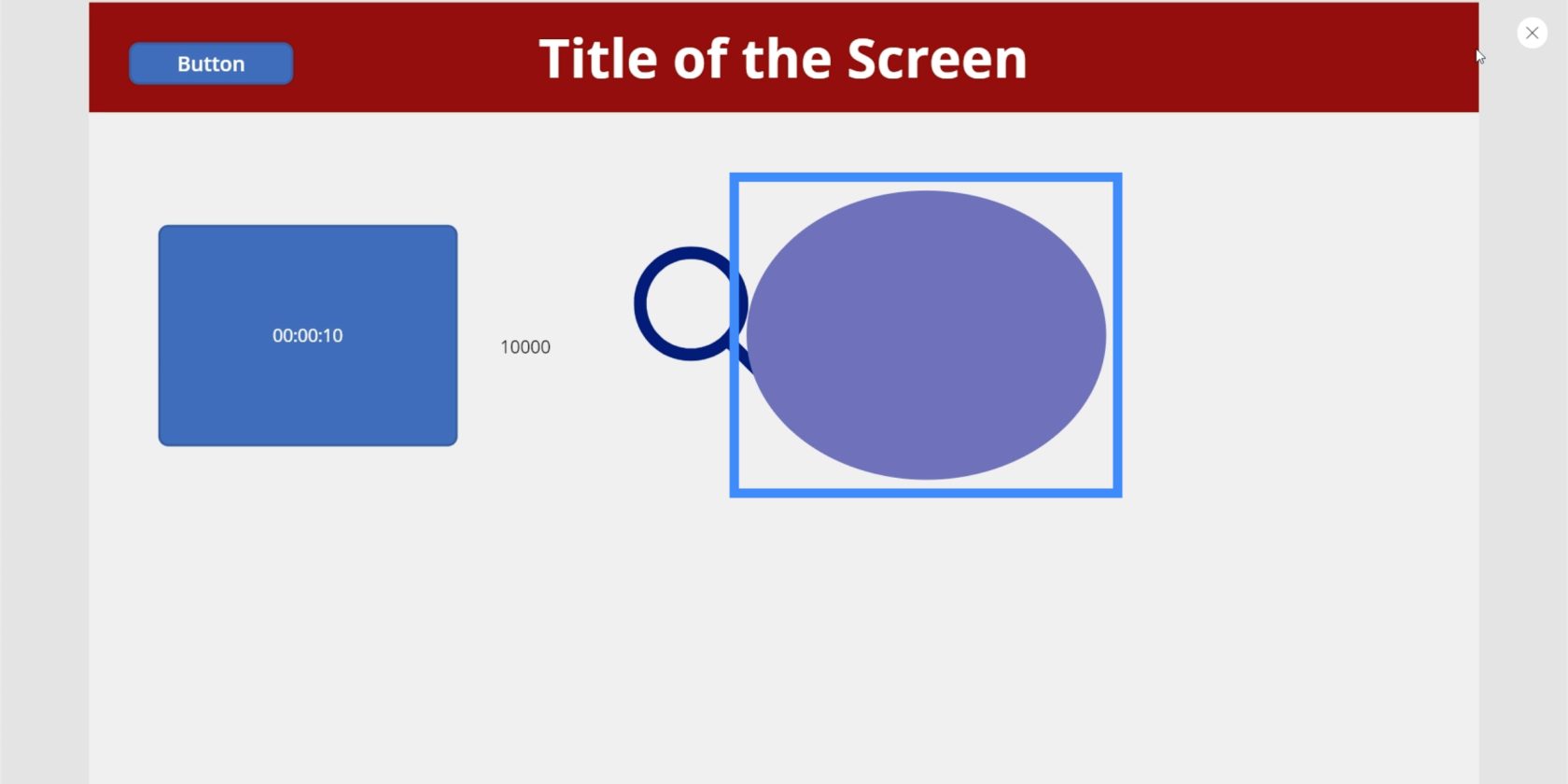
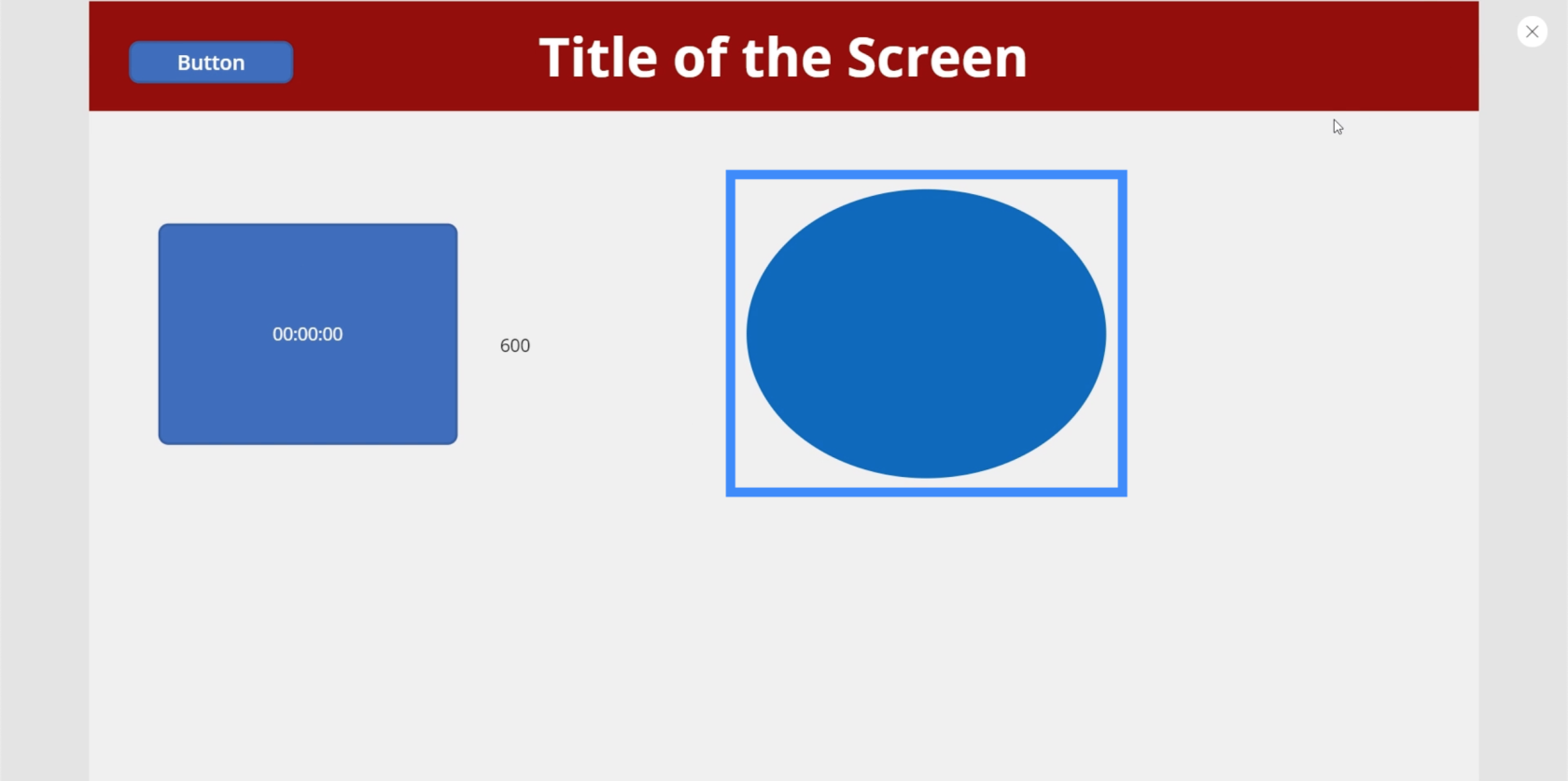
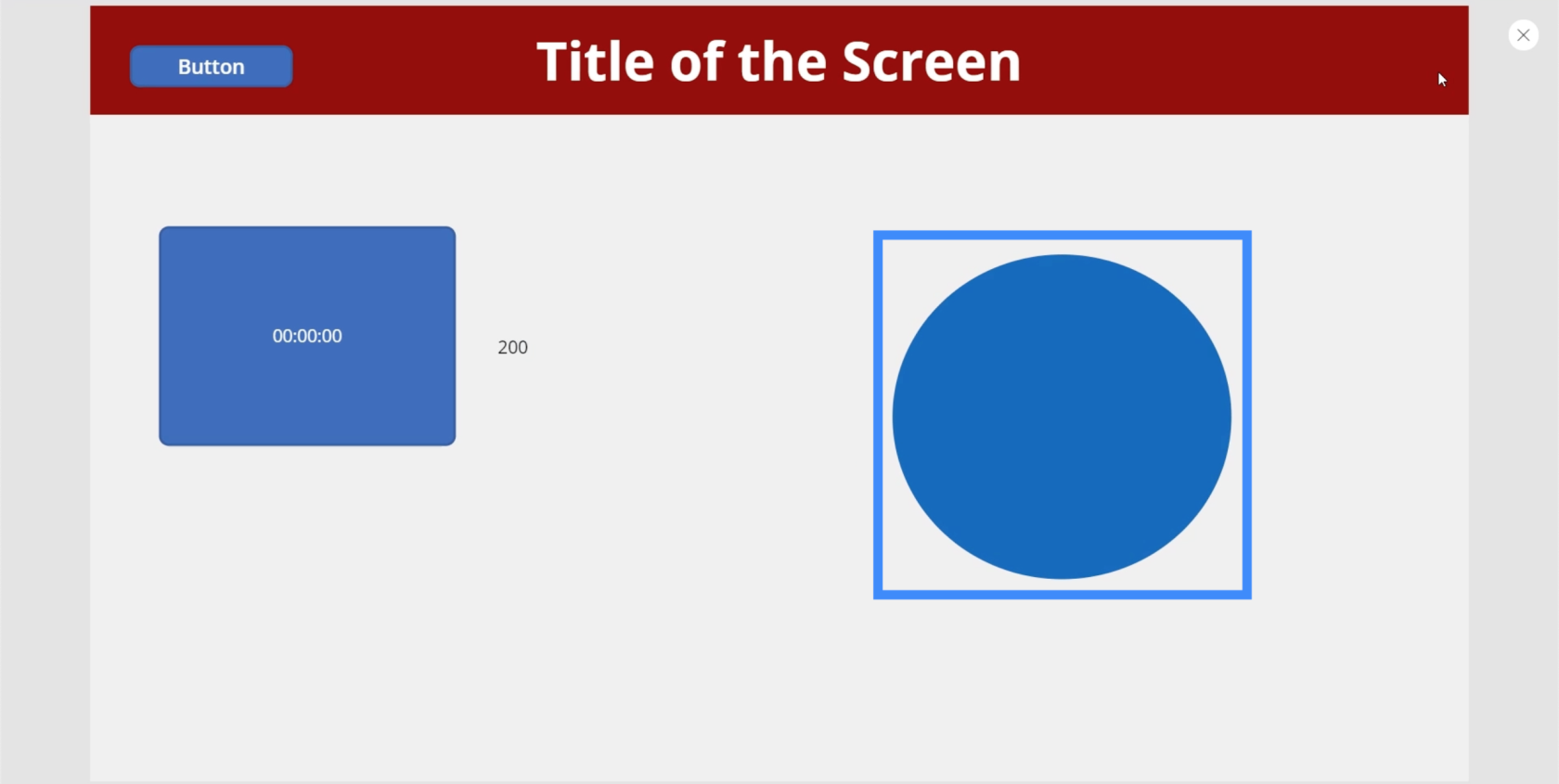
Con esa fórmula en su lugar, el círculo comienza en azul.

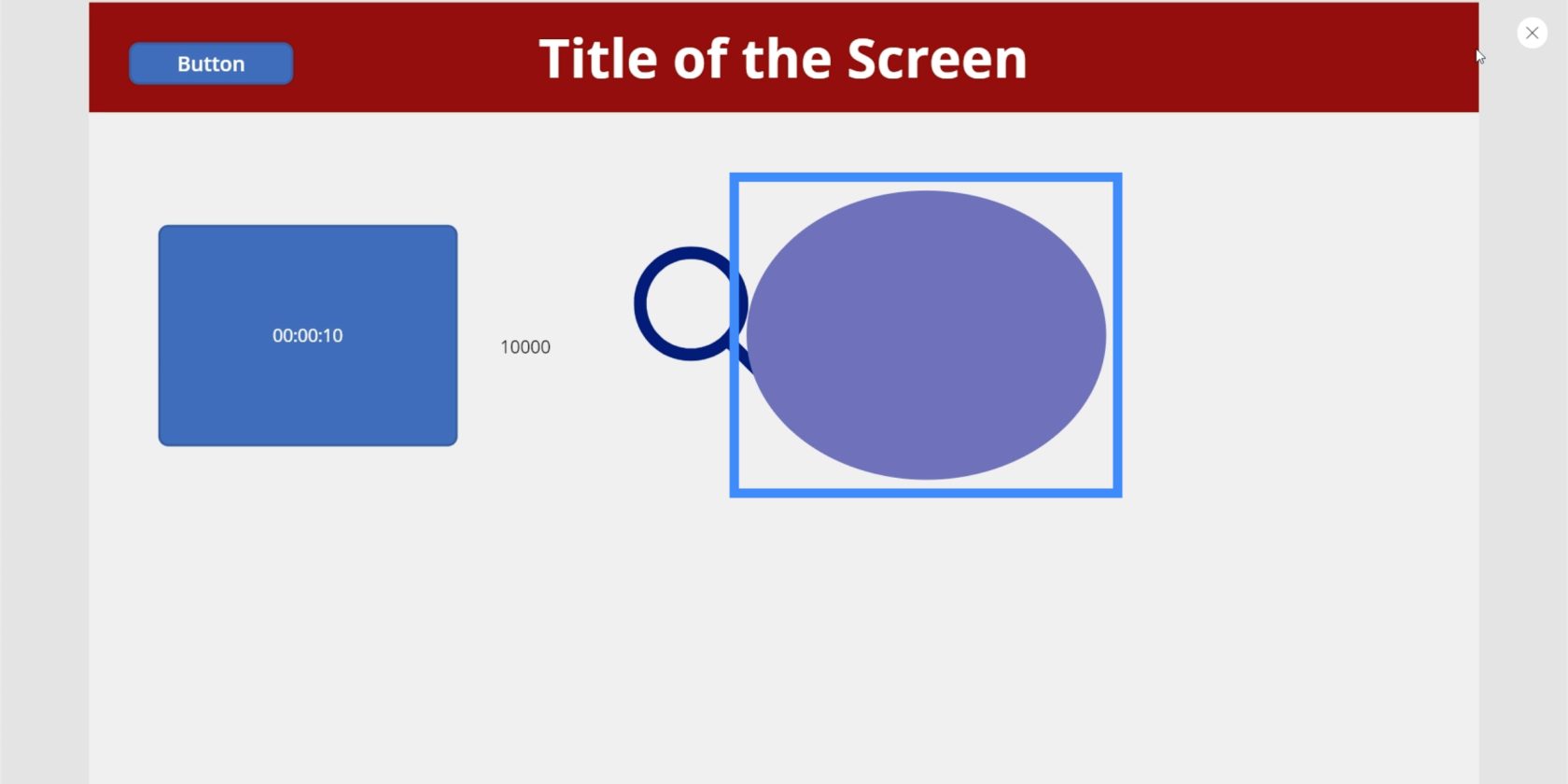
A medida que se ejecuta el temporizador, cambia lentamente de color y termina en púrpura cuando el temporizador alcanza los 10 segundos.

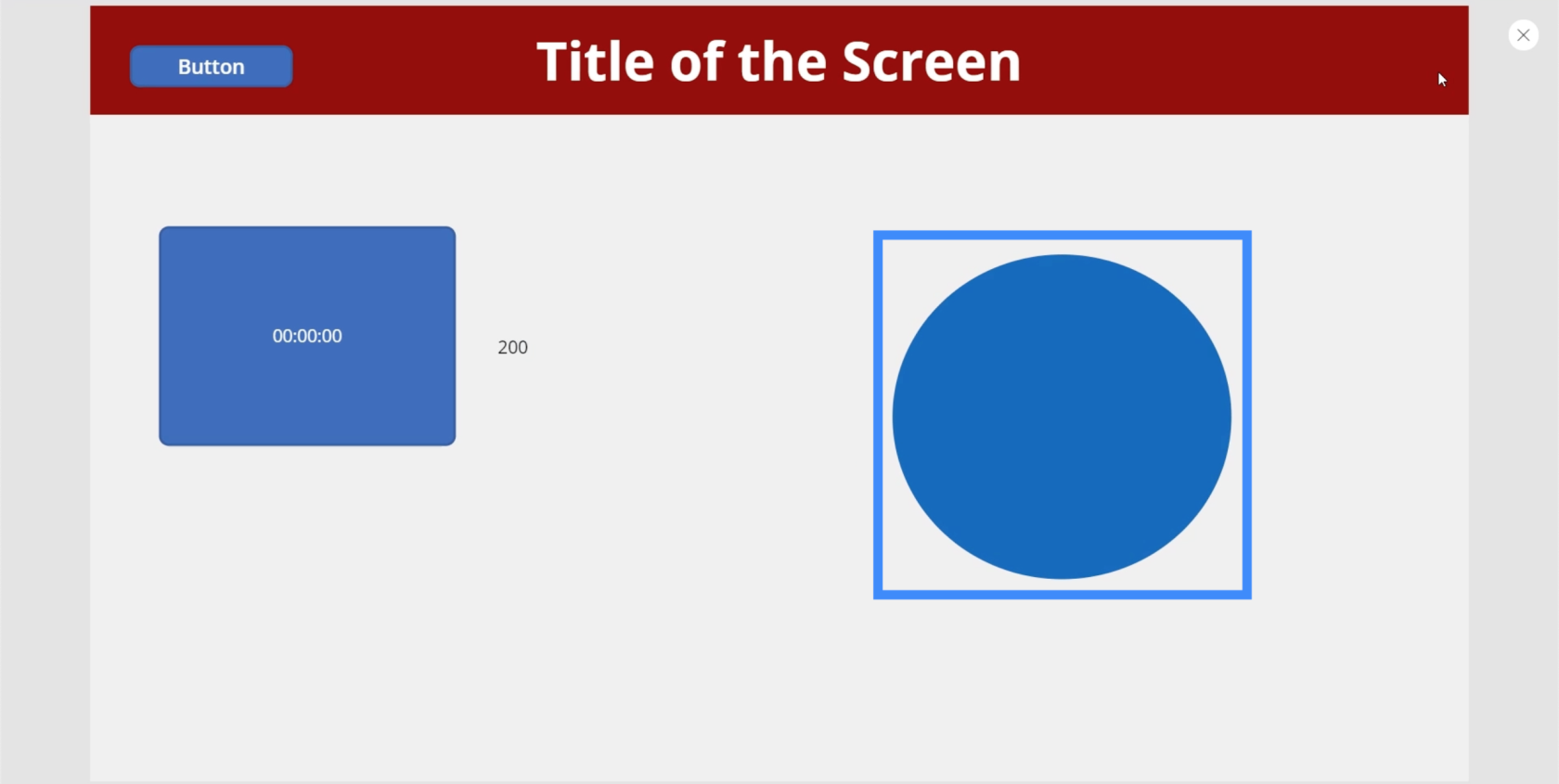
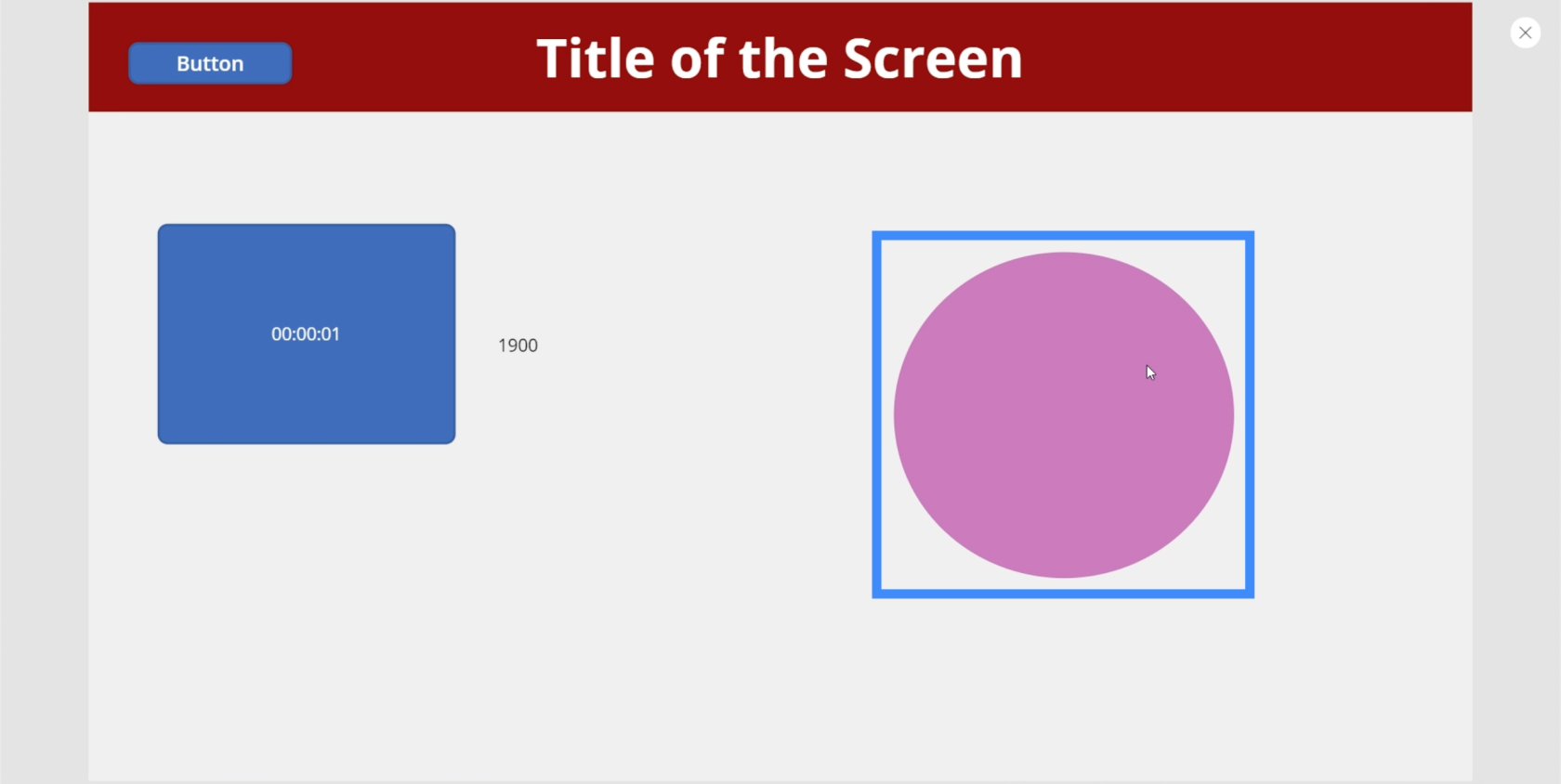
Podemos hacer el cambio más rápido y más pronunciado si cambiamos el número. Entonces, en lugar de dividir ese primer valor por 100, cambiemos eso a 10.

Una vez más, comienza como azul.

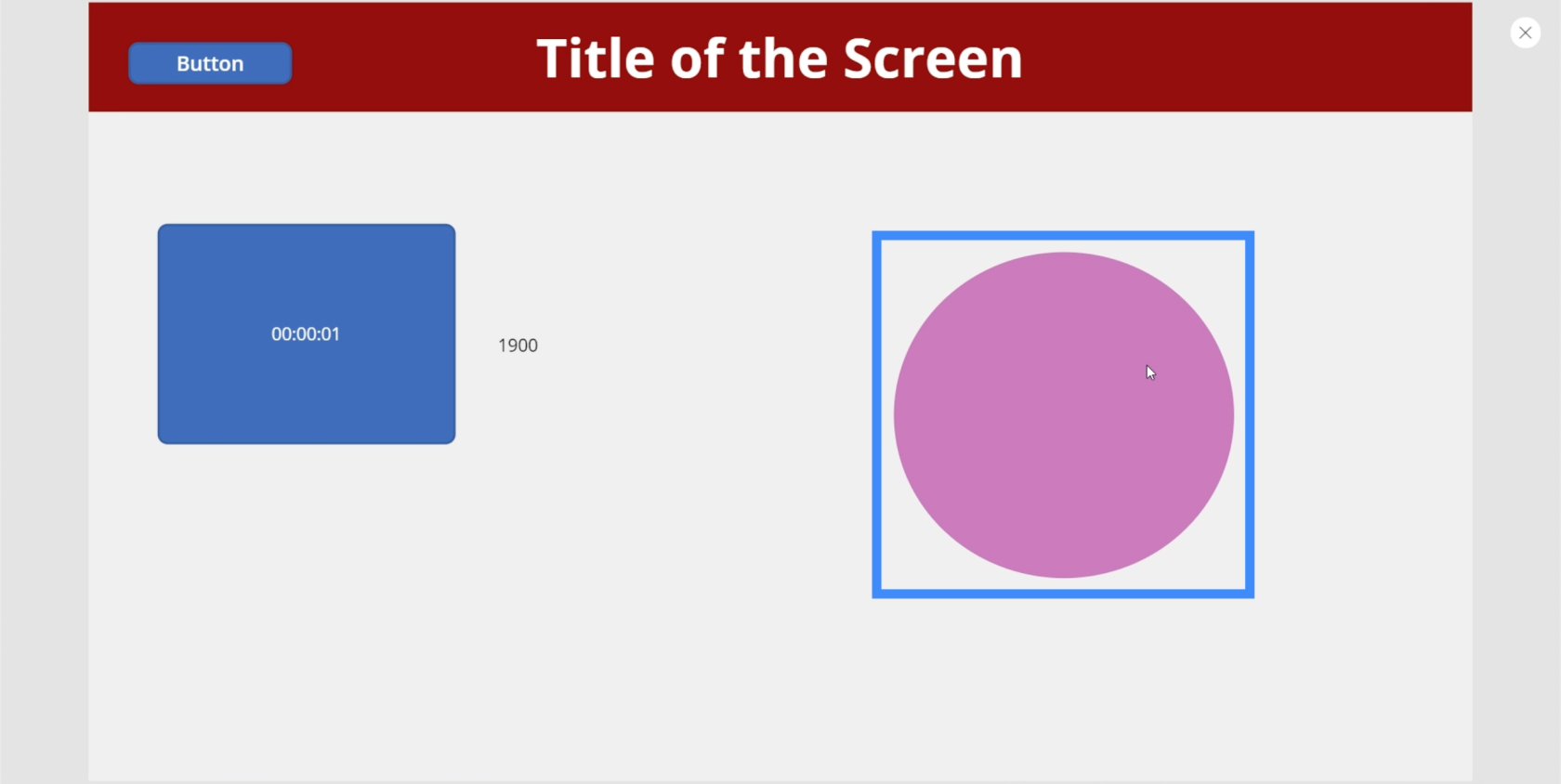
Luego, en solo 1900 milisegundos, ha cambiado a un tono púrpura.

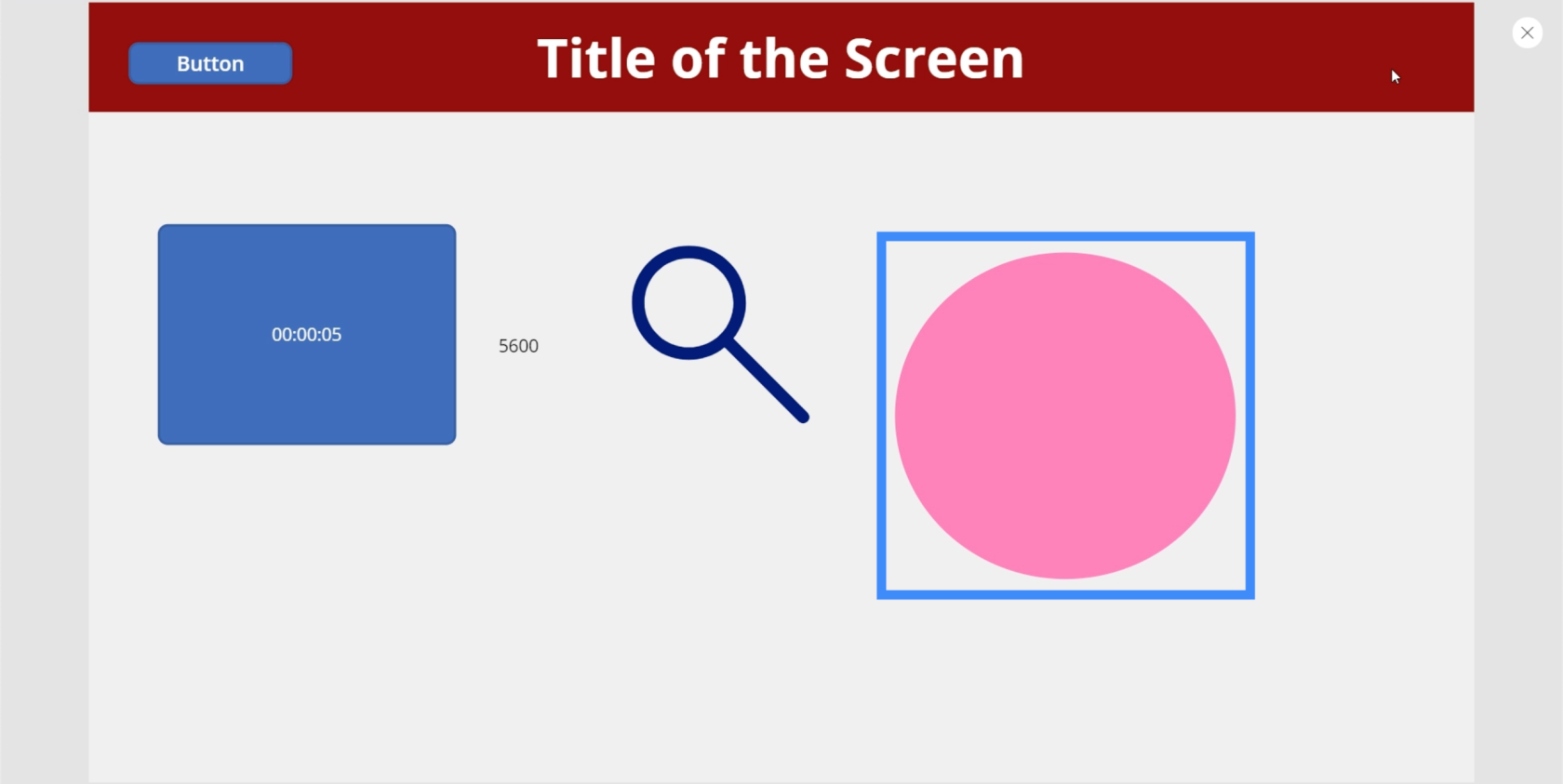
Y a los 5600 milisegundos, se ha vuelto rosa brillante.

Puedes ser tan creativo como quieras con esta configuración. Puede hacer que toda la pantalla cambie de color, por ejemplo. O puede querer que suceda algo diferente cada 5 segundos.
Puede que ni siquiera sea solo por el bien de la estética. Por ejemplo, puede hacer que la aplicación le pregunte al usuario si necesita más ayuda en el momento en que parece que está tardando demasiado en una sola pantalla y lo lleva a una página de destino, por ejemplo.
Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Funciones y fórmulas de PowerApps | Una introducción
Conclusión
Los elementos de entrada son definitivamente útiles sin importar qué tipo de aplicación estés creando. No solo hacen que su aplicación se vea más profesional, sino que también hacen que toda la experiencia sea más conveniente para los usuarios.
Algo tan simple como un control deslizante o un cuadro combinado puede ayudarlos a reducir grandes cantidades de datos y, según lo que acabamos de hacer con nuestro temporizador, también puede crear una experiencia más divertida y atractiva para ellos.
Puede explorar otros tipos de elementos además de estos elementos de entrada, como elementos multimedia que permiten a los usuarios usar la cámara o el micrófono de su teléfono. Con estos medios y elementos de entrada trabajando juntos en su aplicación, crea una experiencia verdaderamente única para sus usuarios.
Mis mejores deseos,
Enrique