En este blog, discutiremos cómo puede crear enlaces de navegación siguiendo algunos pasos simples. La navegación del sitio de SharePoint es uno de los elementos clave para hacer que su sitio sea más eficiente.
Al crear correctamente la navegación para su sitio de SharePoint, tendrá un acceso mejor y más directo a las páginas.
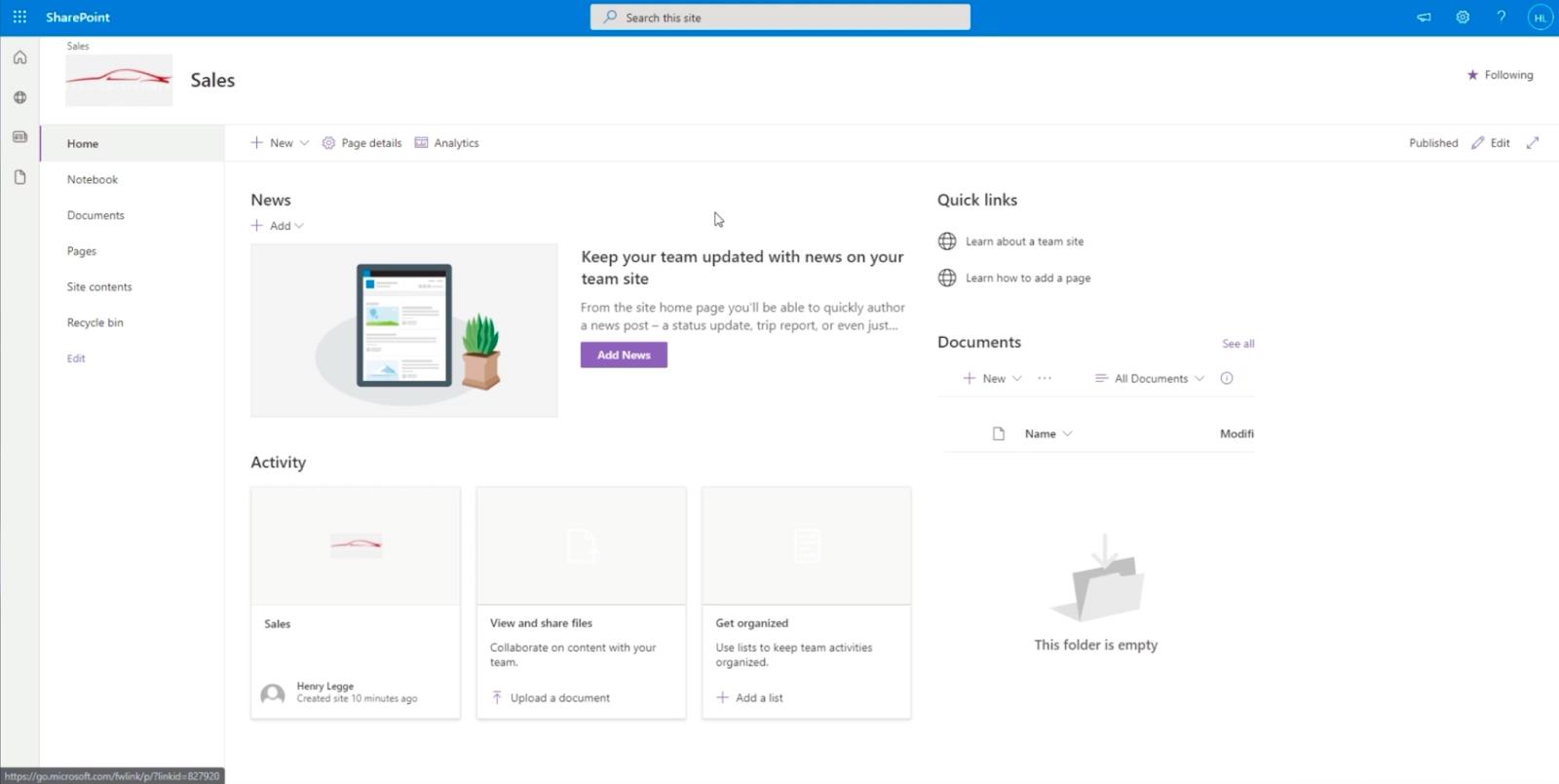
Si crea un subsitio, ciertamente puede hacer algunas modificaciones para facilitar la navegación. Notará que su subsitio se parece a los otros sitios que desea crear. Tiene su propia página de inicio y páginas estándar. Tiene su propia biblioteca de documentos y contenidos también. En este ejemplo, usaré la página Ventas que creé anteriormente.

El subsitio actuará como un sitio separado. Esto significa que los contenidos aquí son diferentes de los contenidos en el sitio de prueba principal. Entonces, ¿cómo podemos facilitar la navegación?
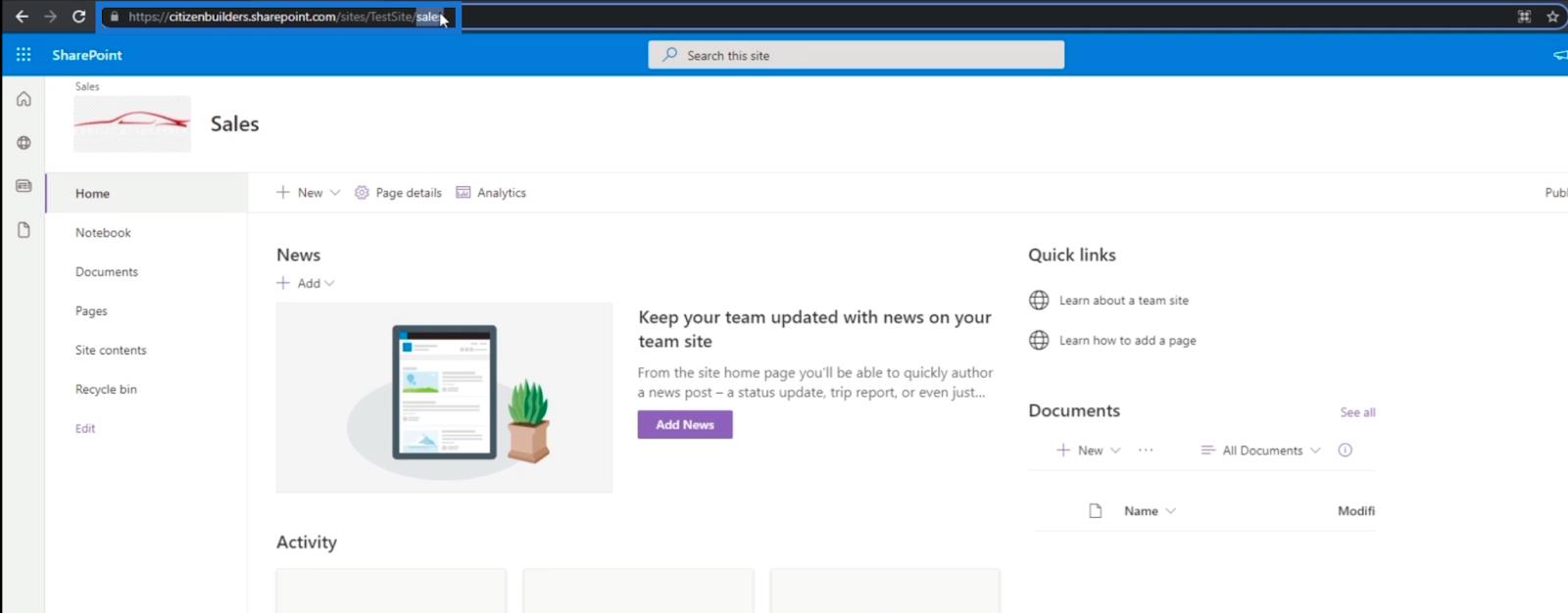
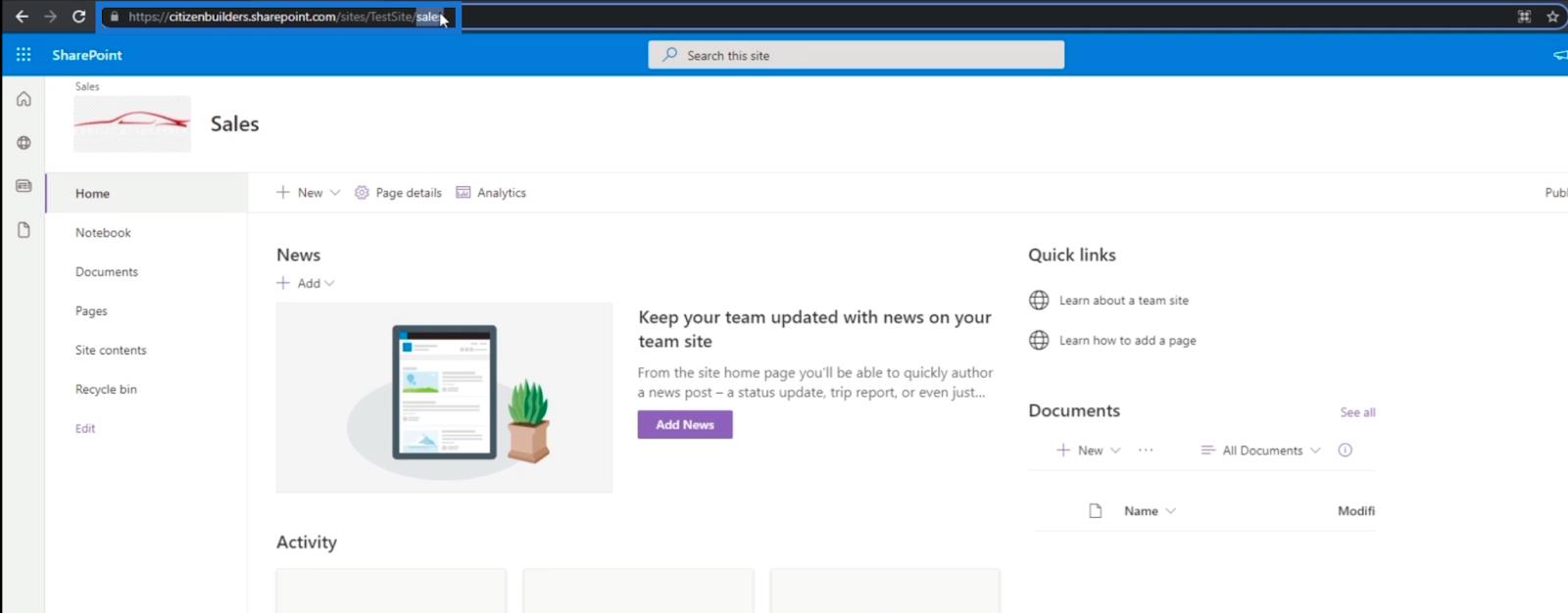
Primero, regrese al sitio principal cambiando la dirección web. En nuestro ejemplo, tenemos " https://citizenbuilders.sharepoint.com/sites/TestSite/sales ". Eliminaremos la palabra " Ventas " después de la última barra inclinada, por lo que solo será " https://citizenbuilders.sharepoint.com/sites/TestSite/ ". Luego presione la tecla Enter en su teclado.

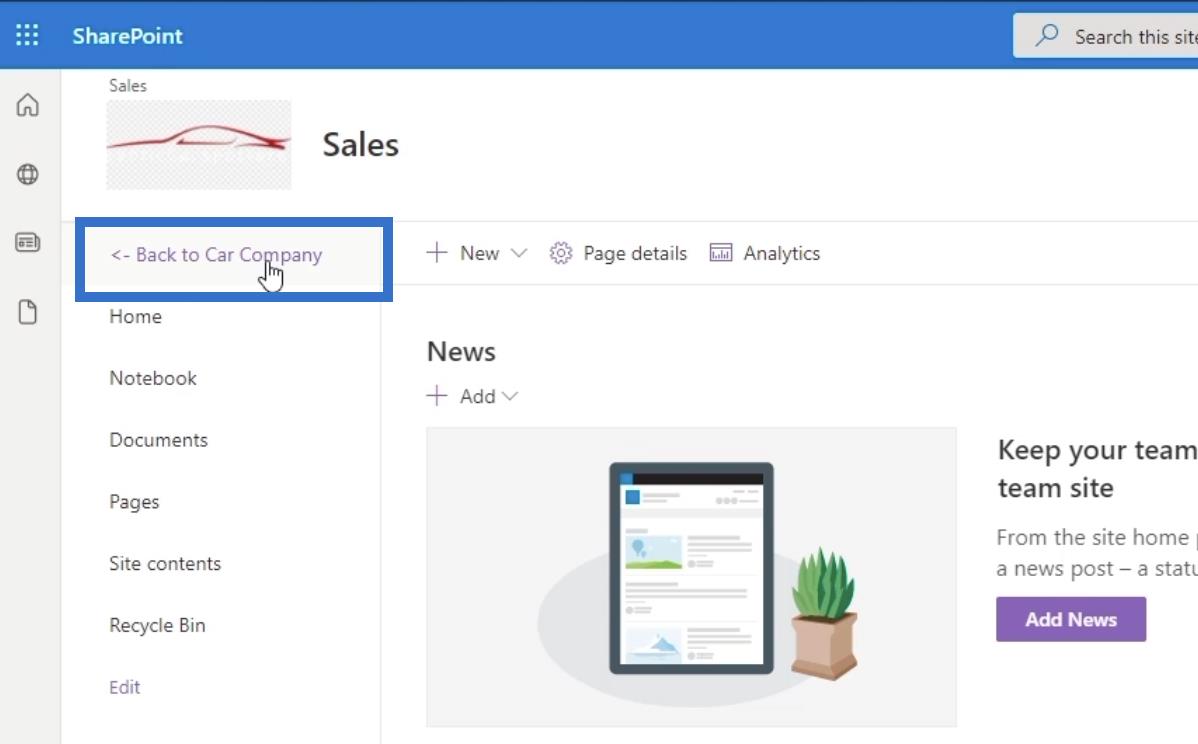
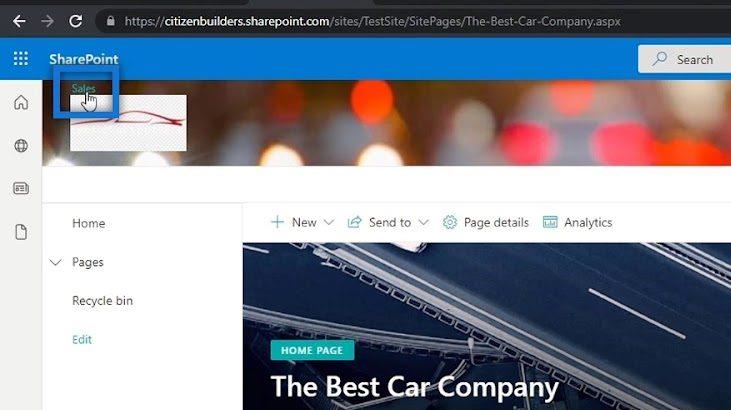
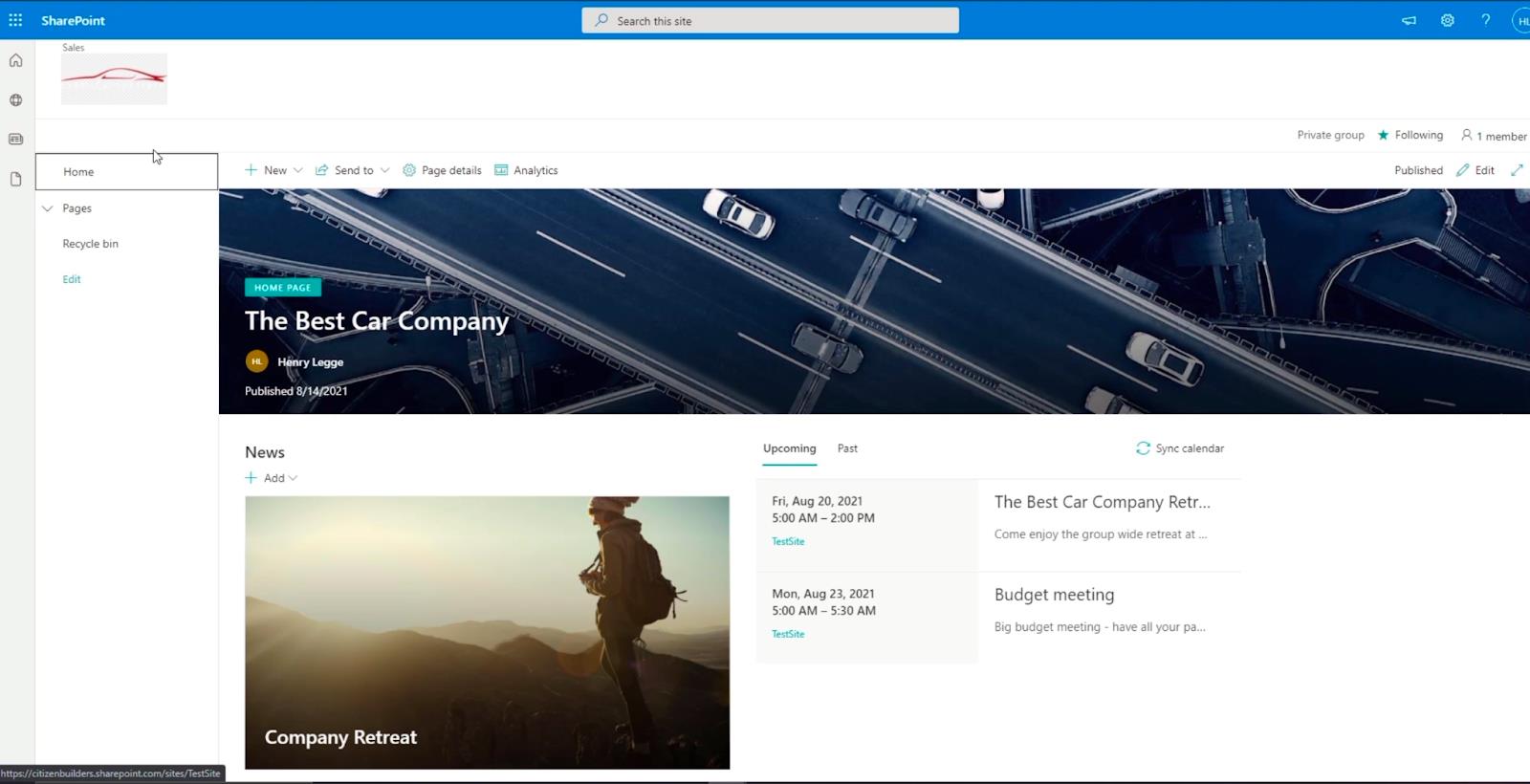
Una vez redirigido a la página principal, notará que hay un enlace en la parte superior izquierda llamado " Ventas ". Esto se debe a que le dijimos a SharePoint que queremos que todos los subsitios estén en esta ubicación. Es posible que no pueda verlo bien debido a la imagen de fondo. Así que vamos a tener un ejemplo de cómo eliminarlo.

Tabla de contenido
Eliminación de la imagen de fondo en su sitio de SharePoint
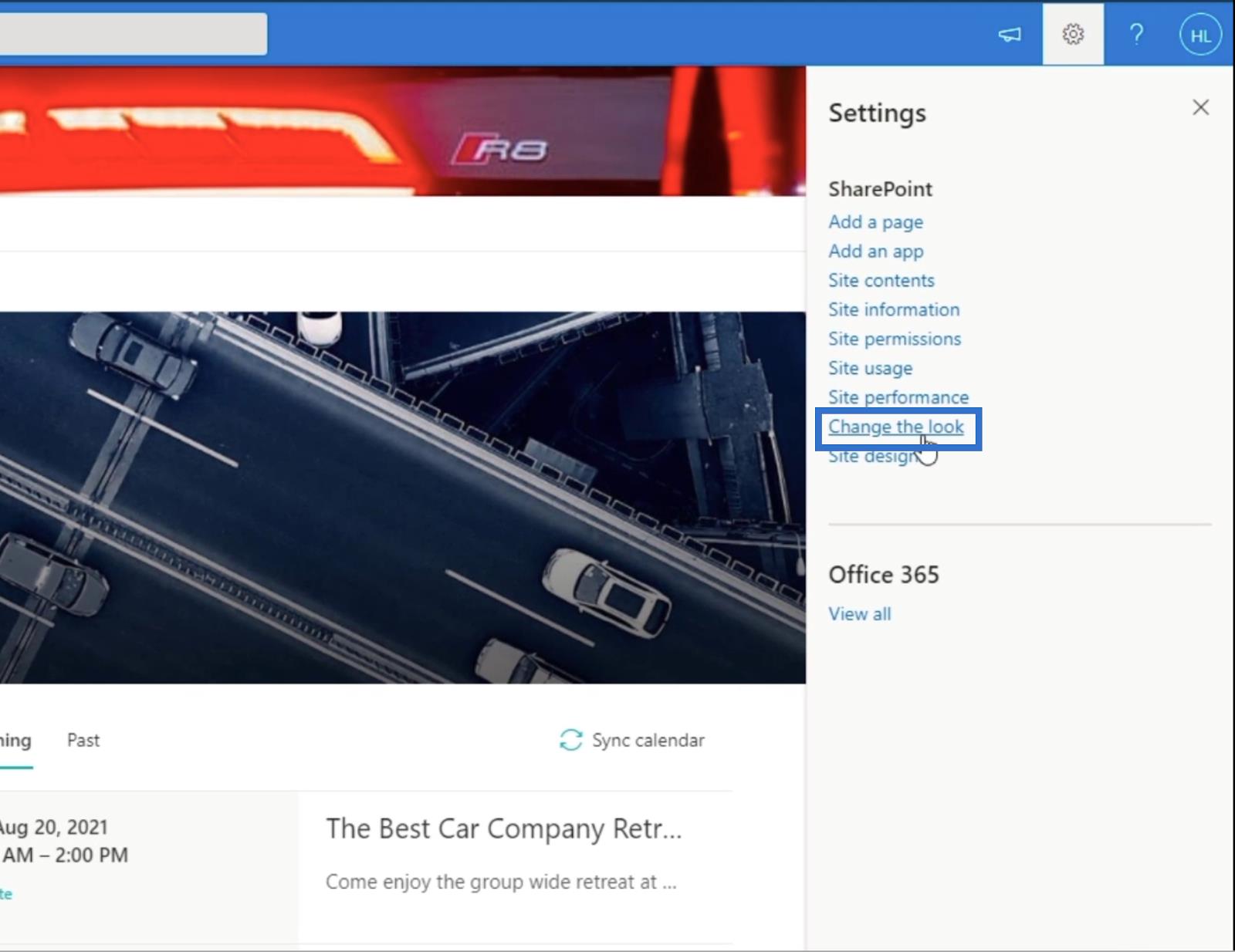
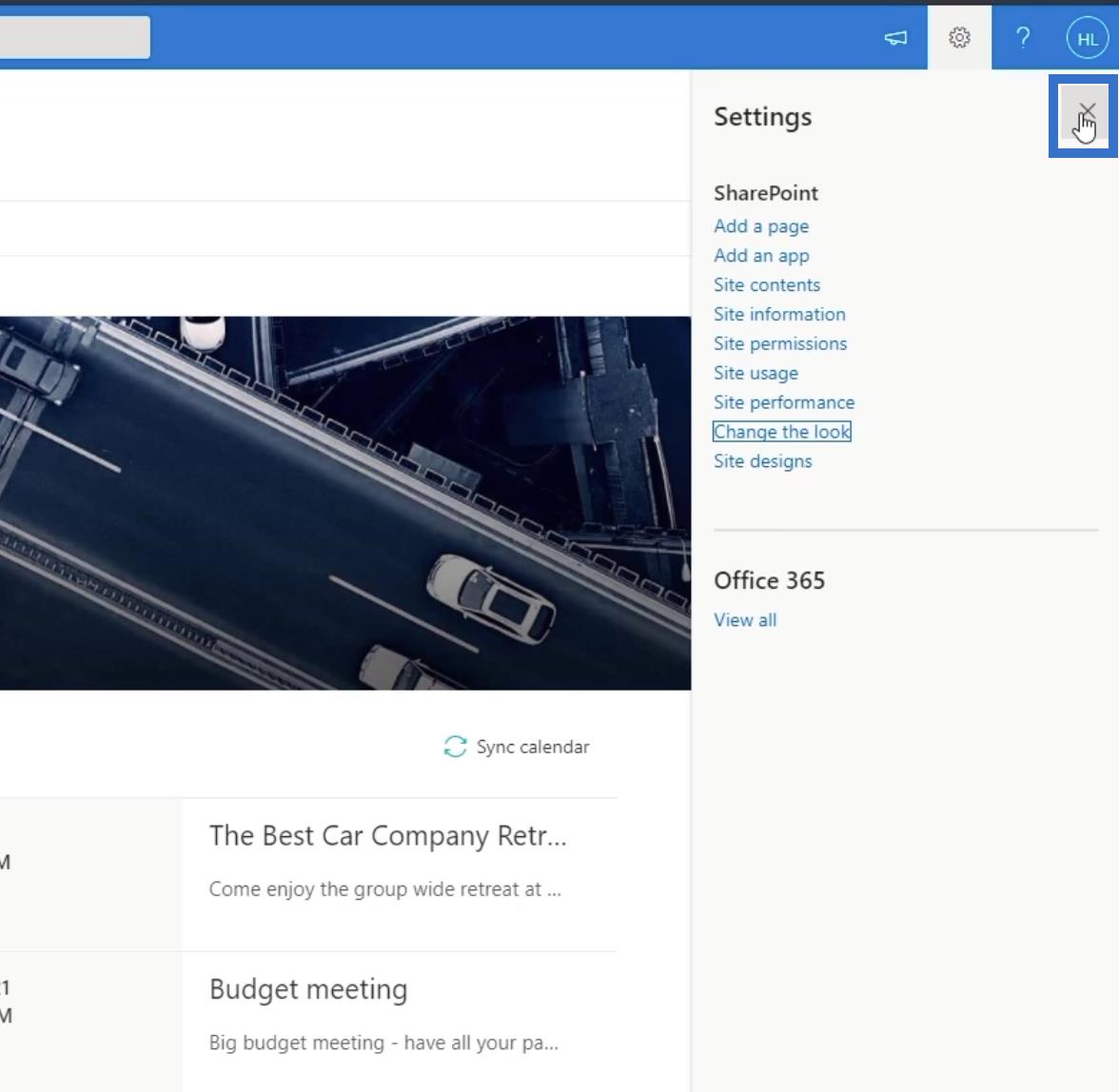
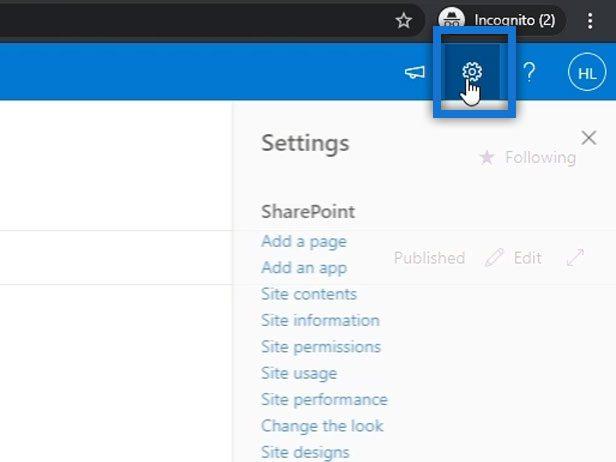
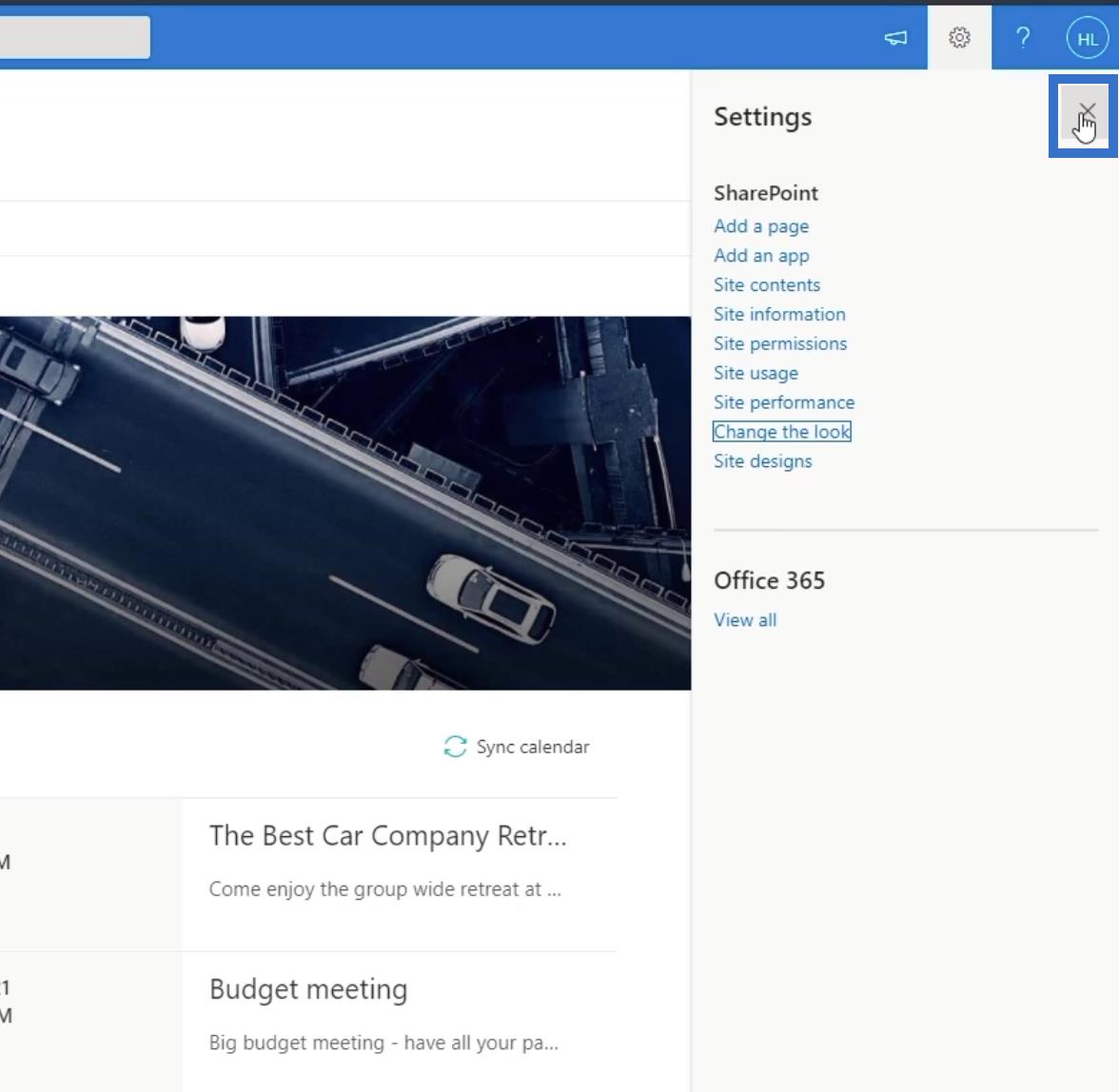
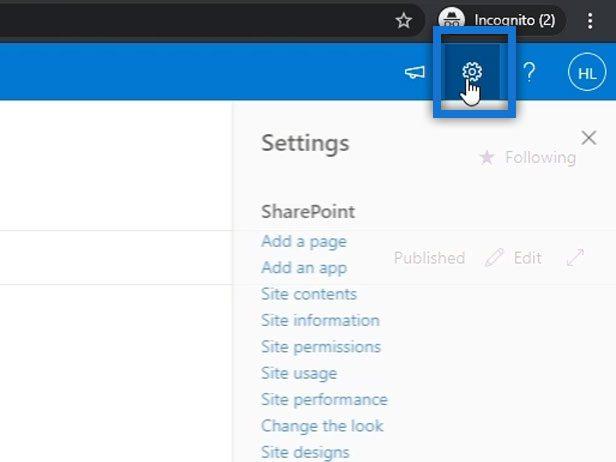
Para deshacerse de la imagen de fondo, vaya a Configuración haciendo clic en el ícono de ajustes en la parte superior derecha de la página.

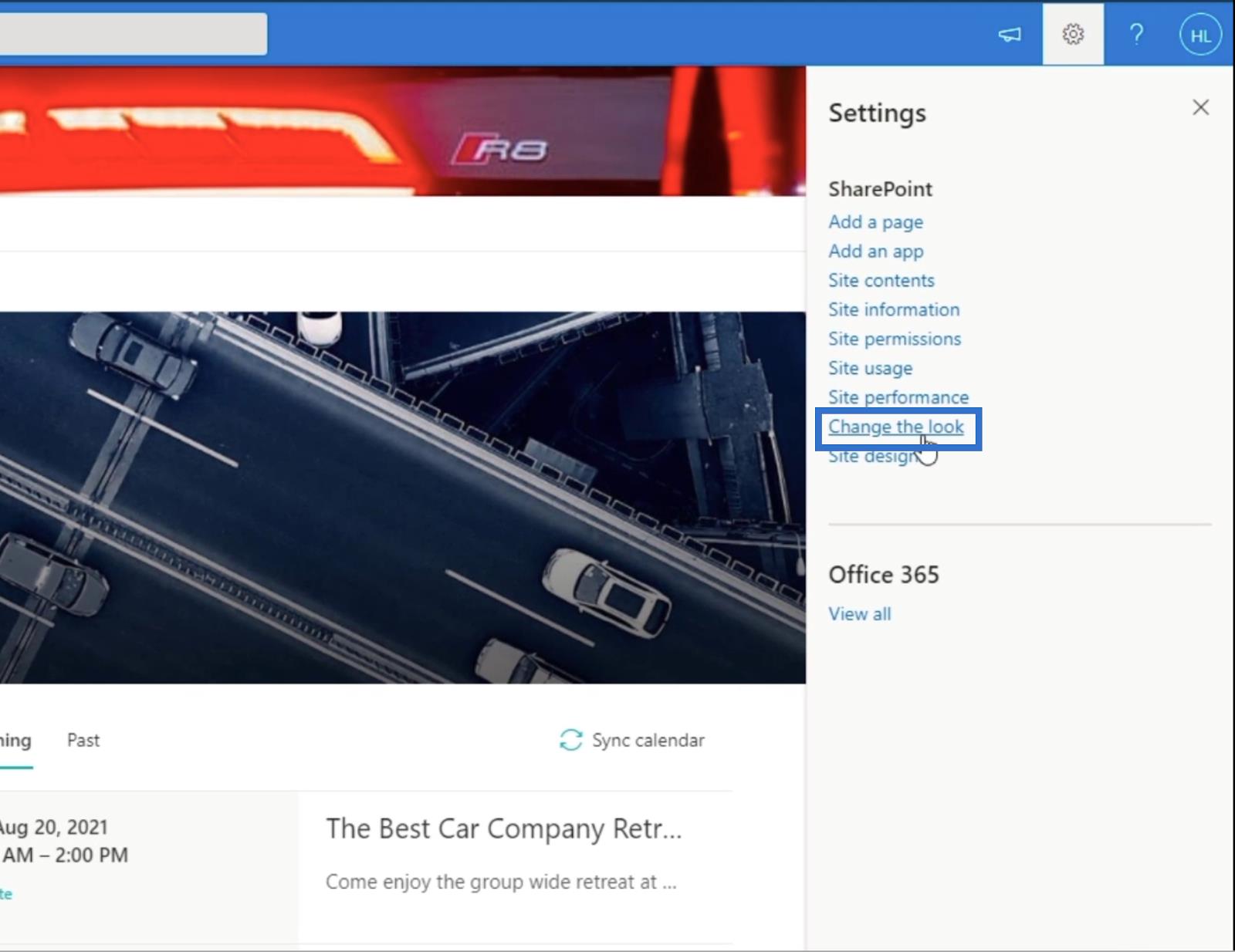
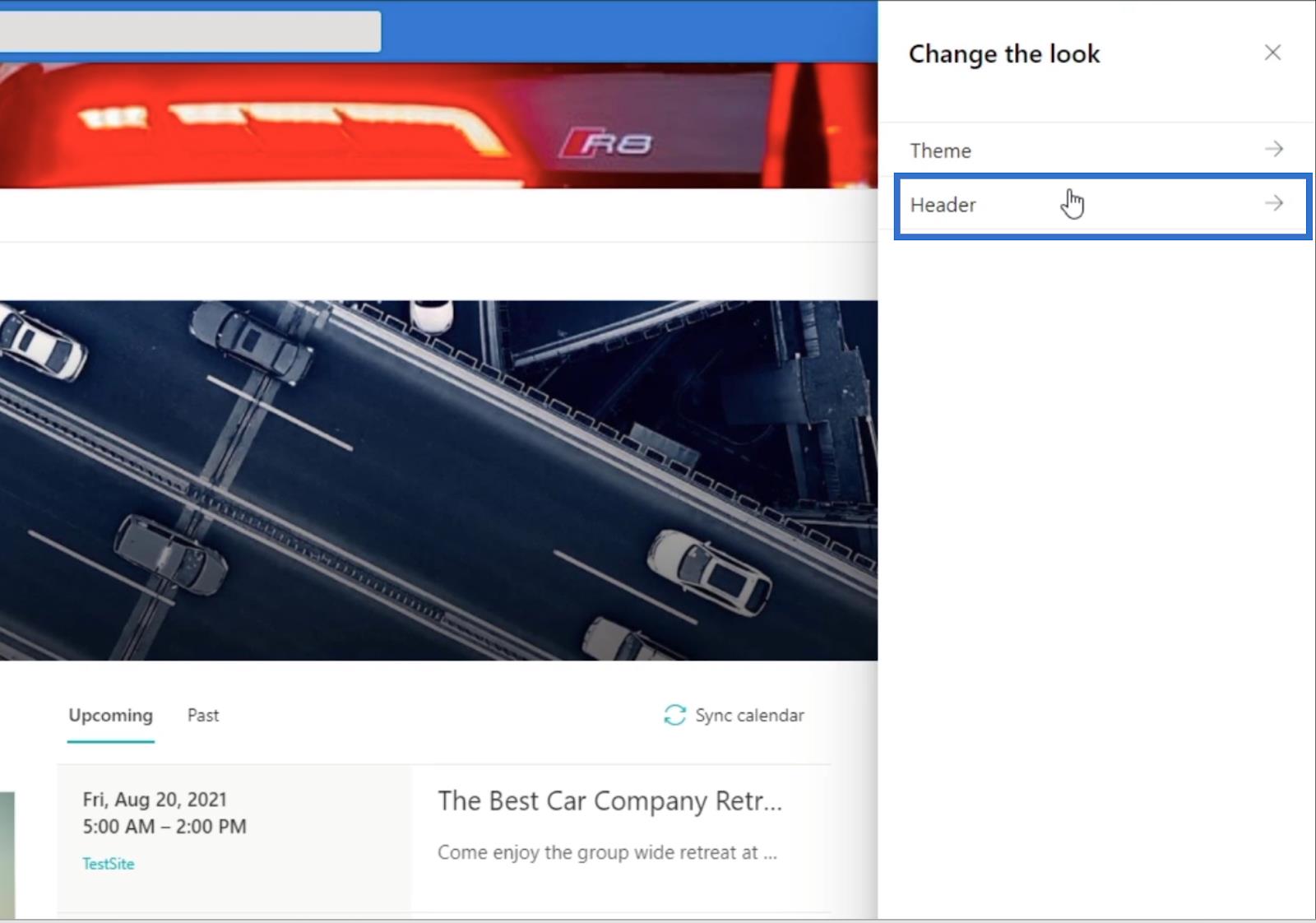
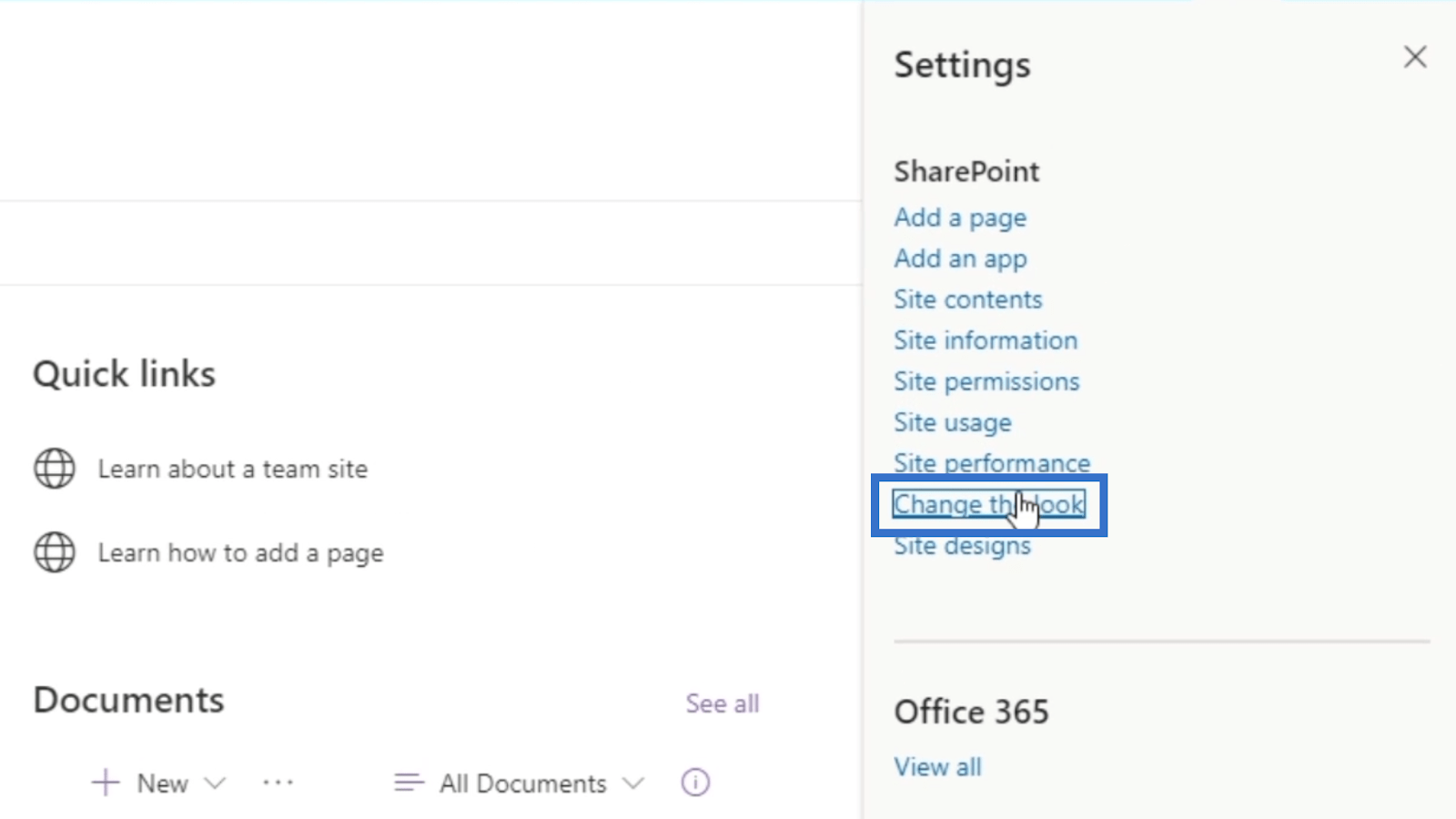
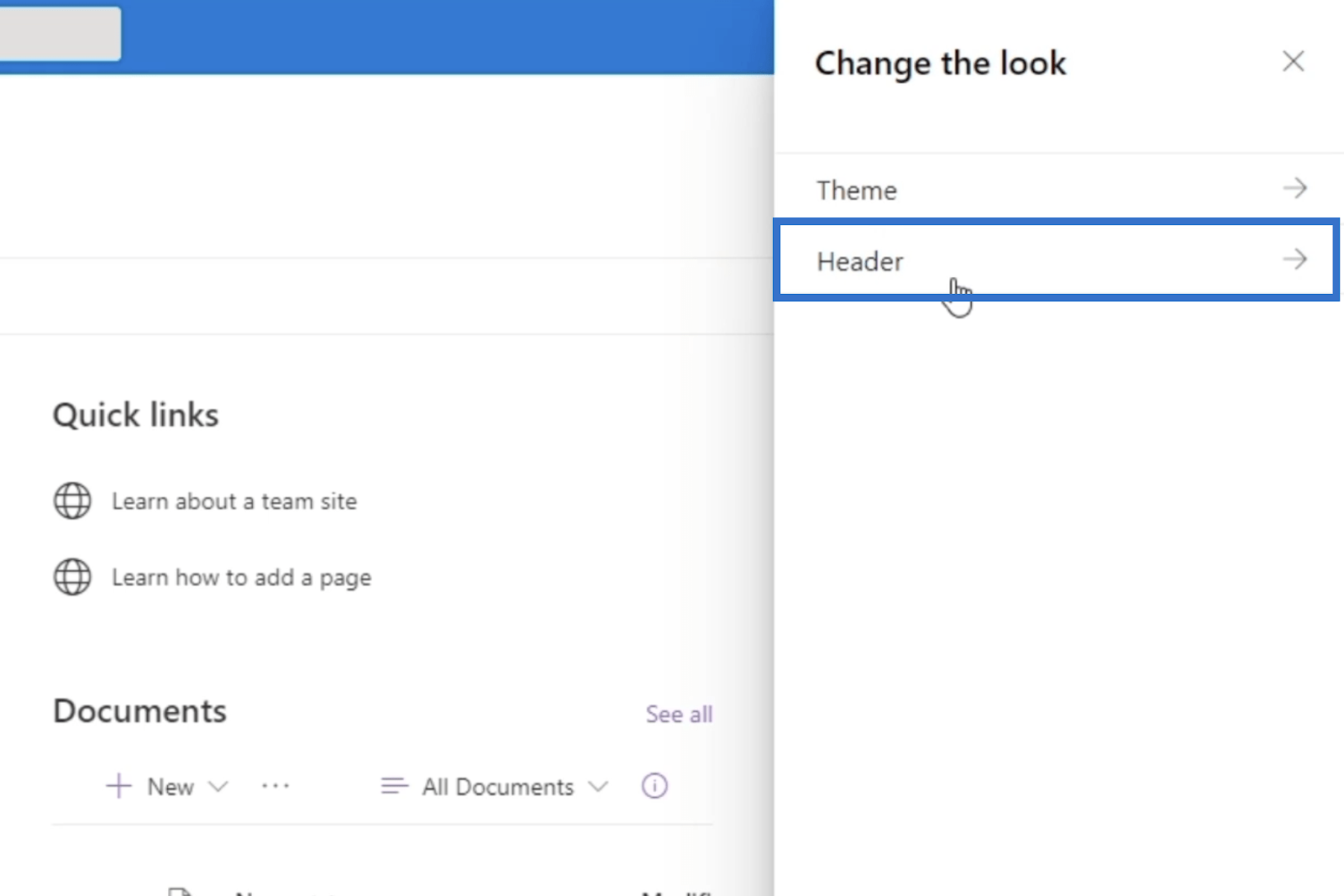
Haz clic en Cambiar el aspecto .

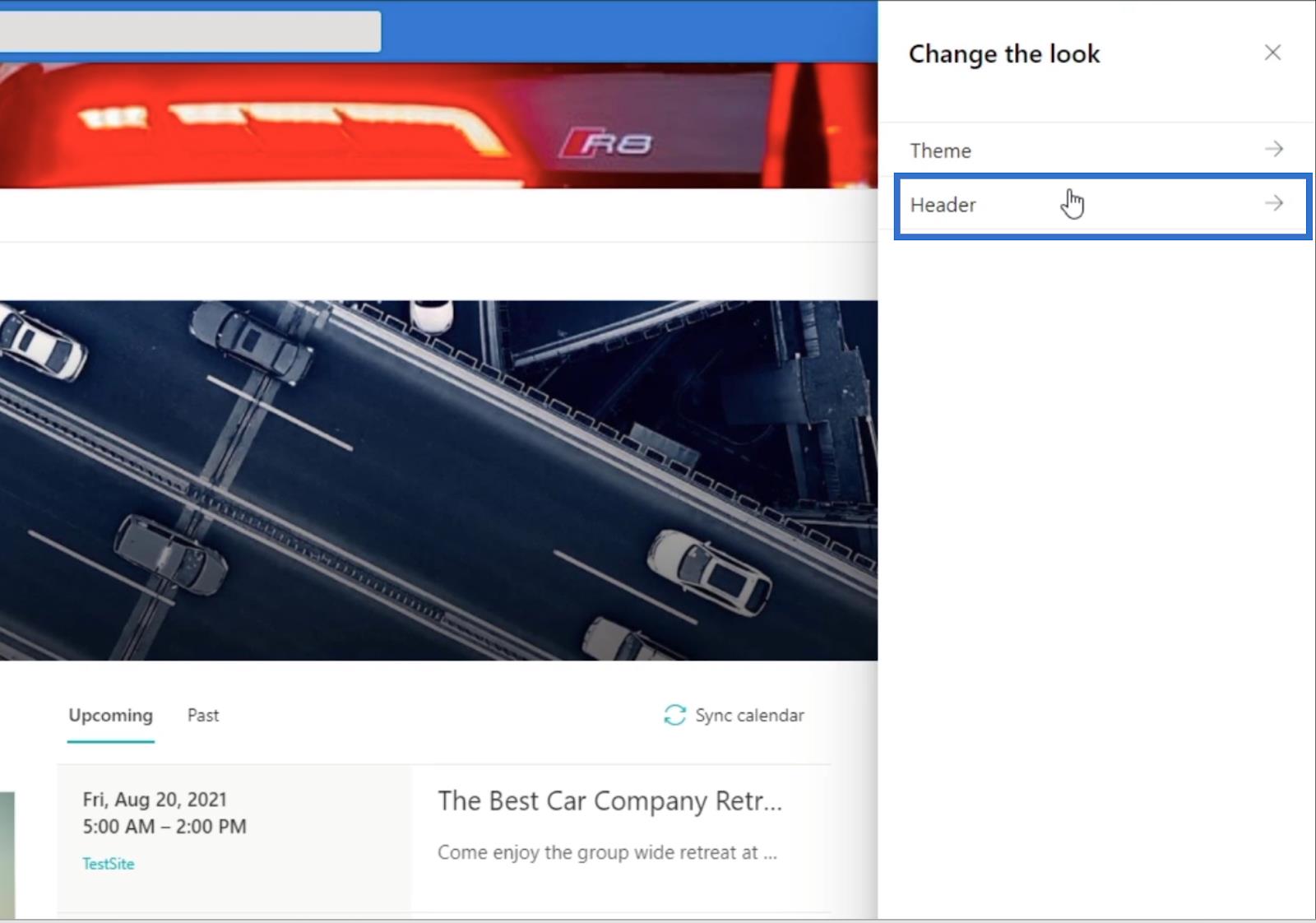
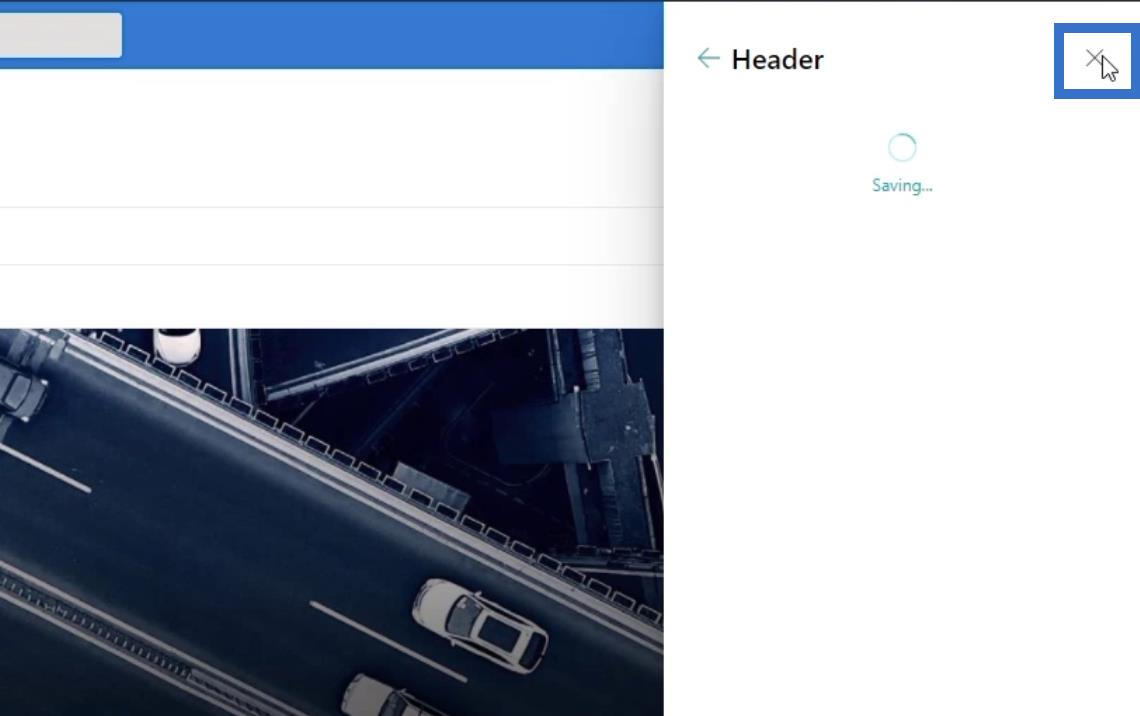
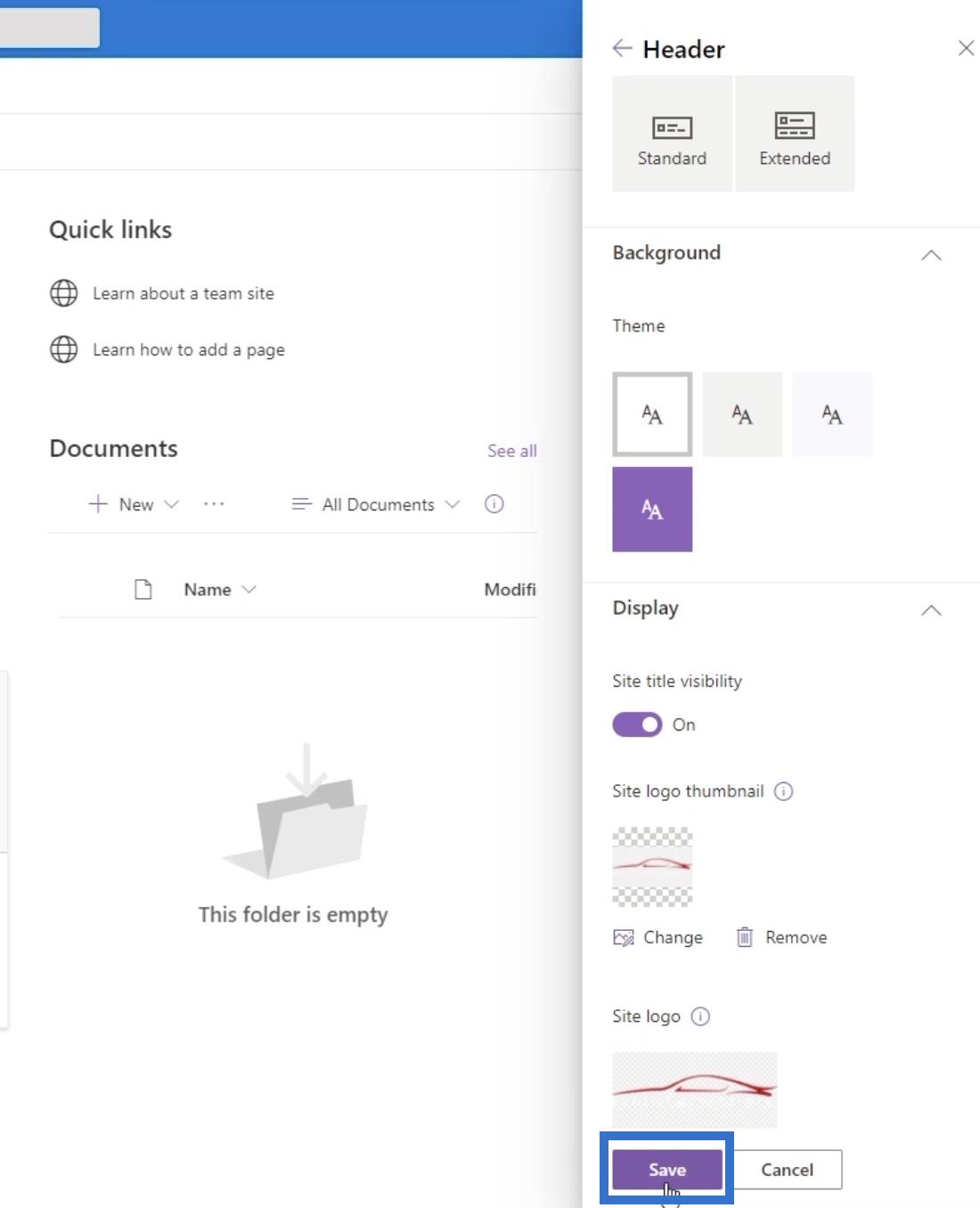
Luego, elija Encabezado .

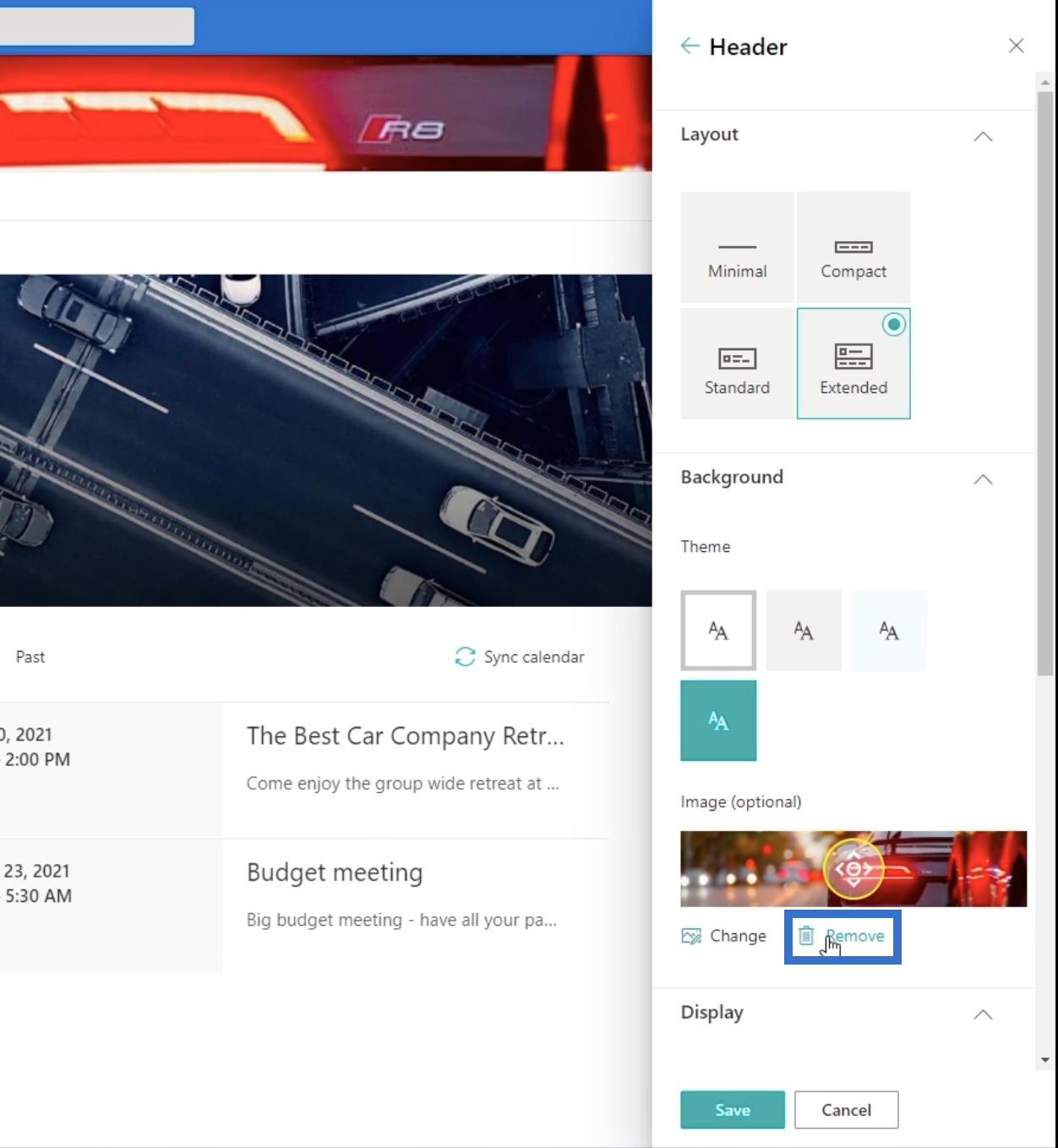
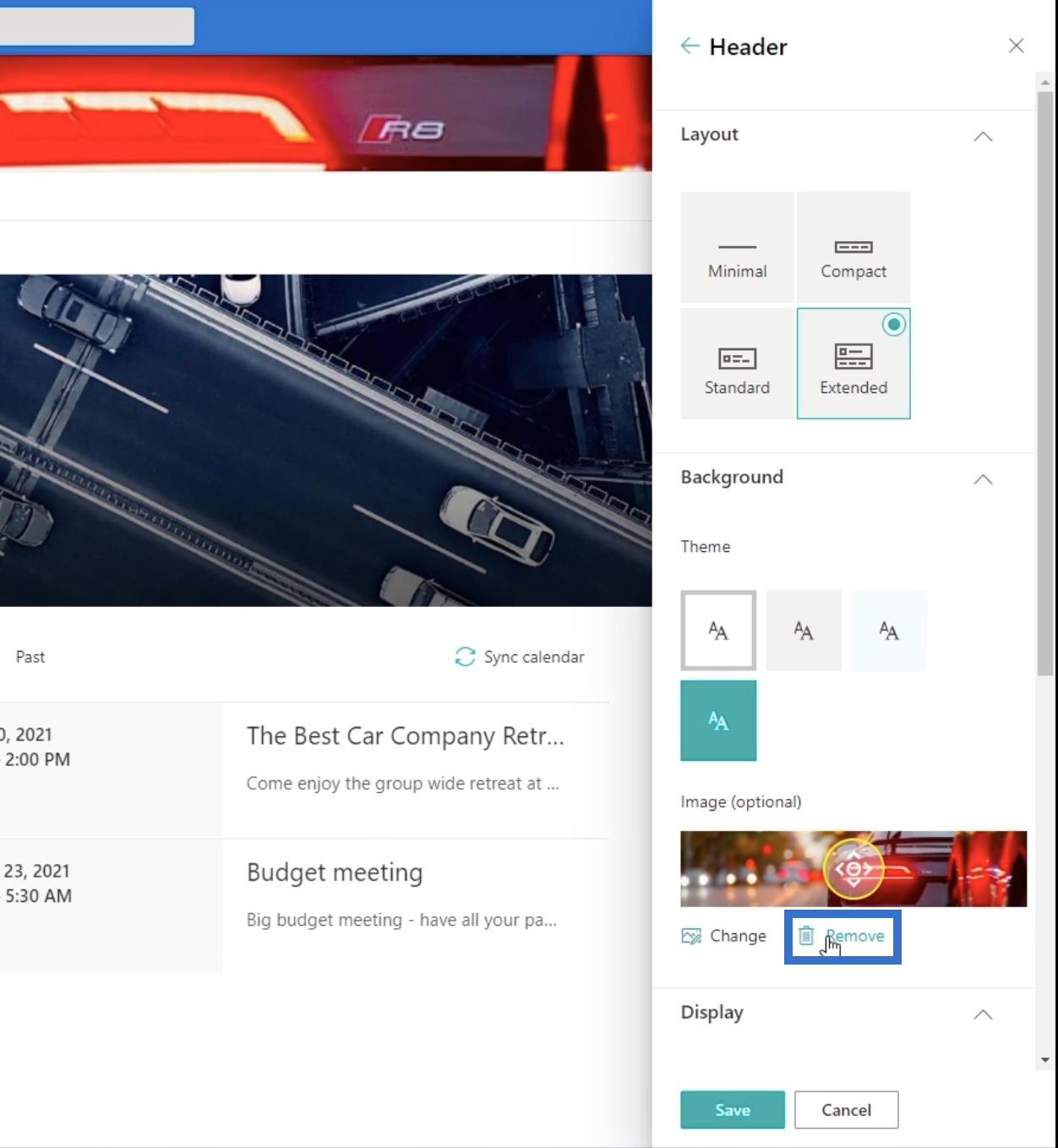
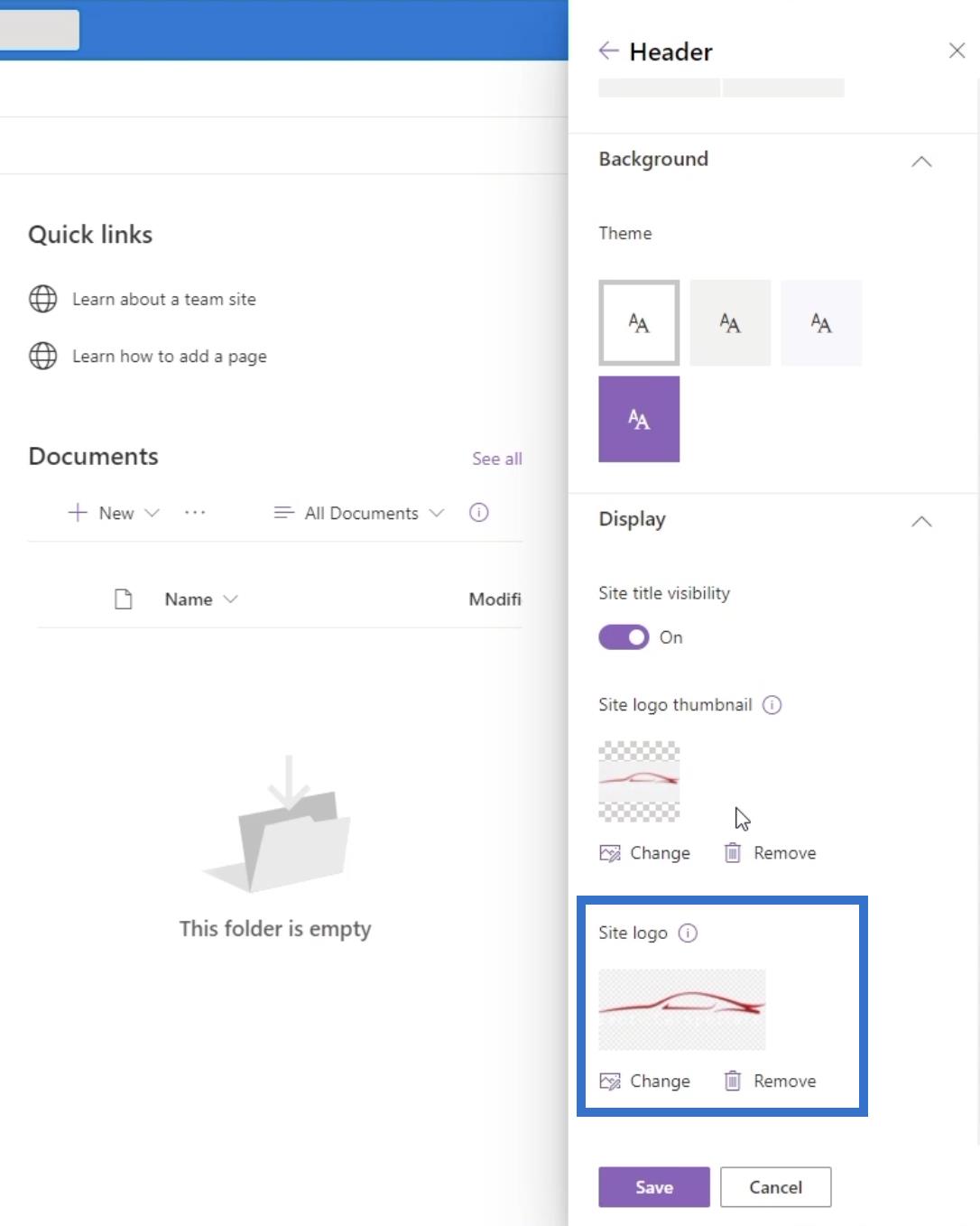
Después de eso, haga clic en Eliminar .

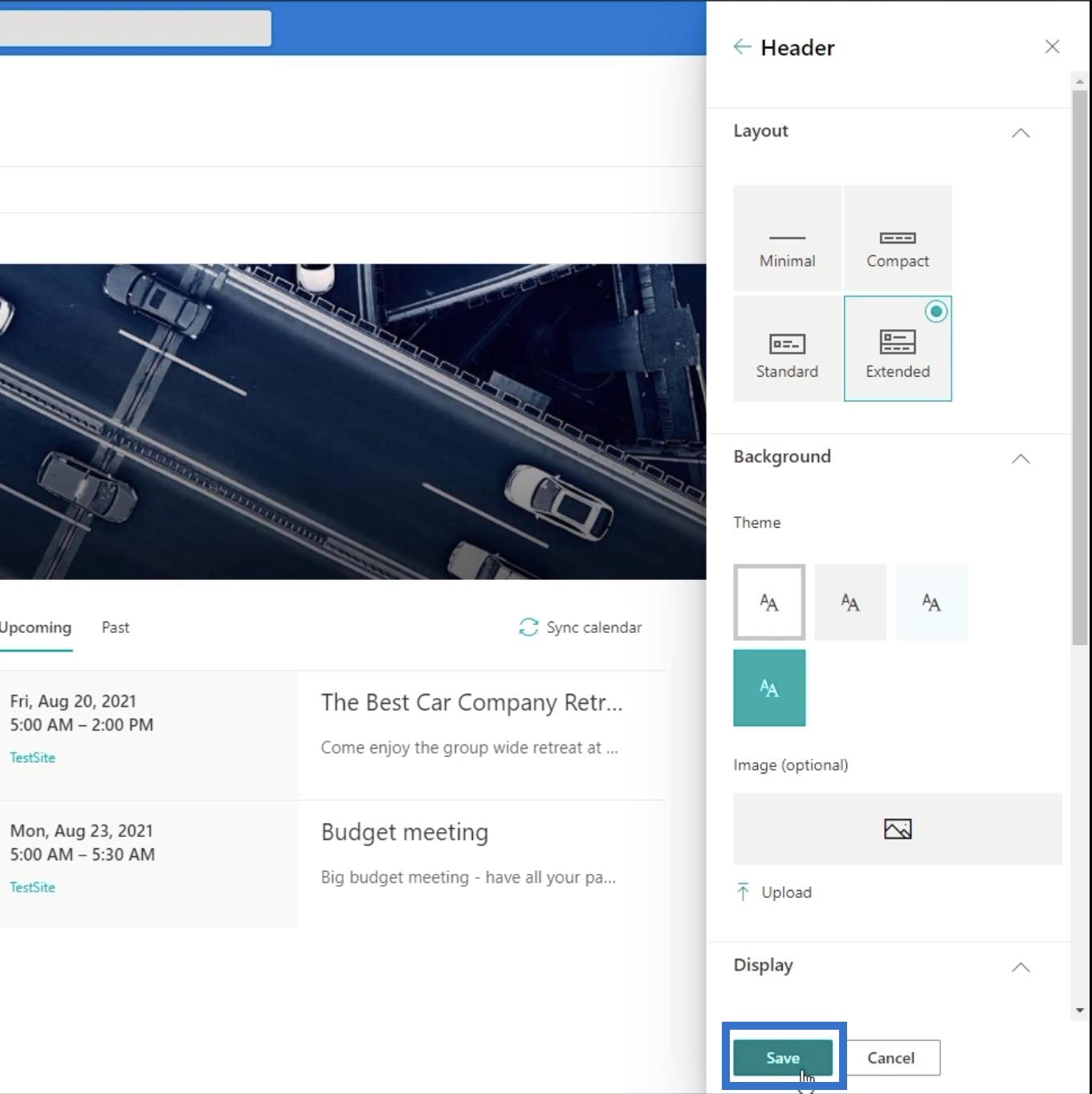
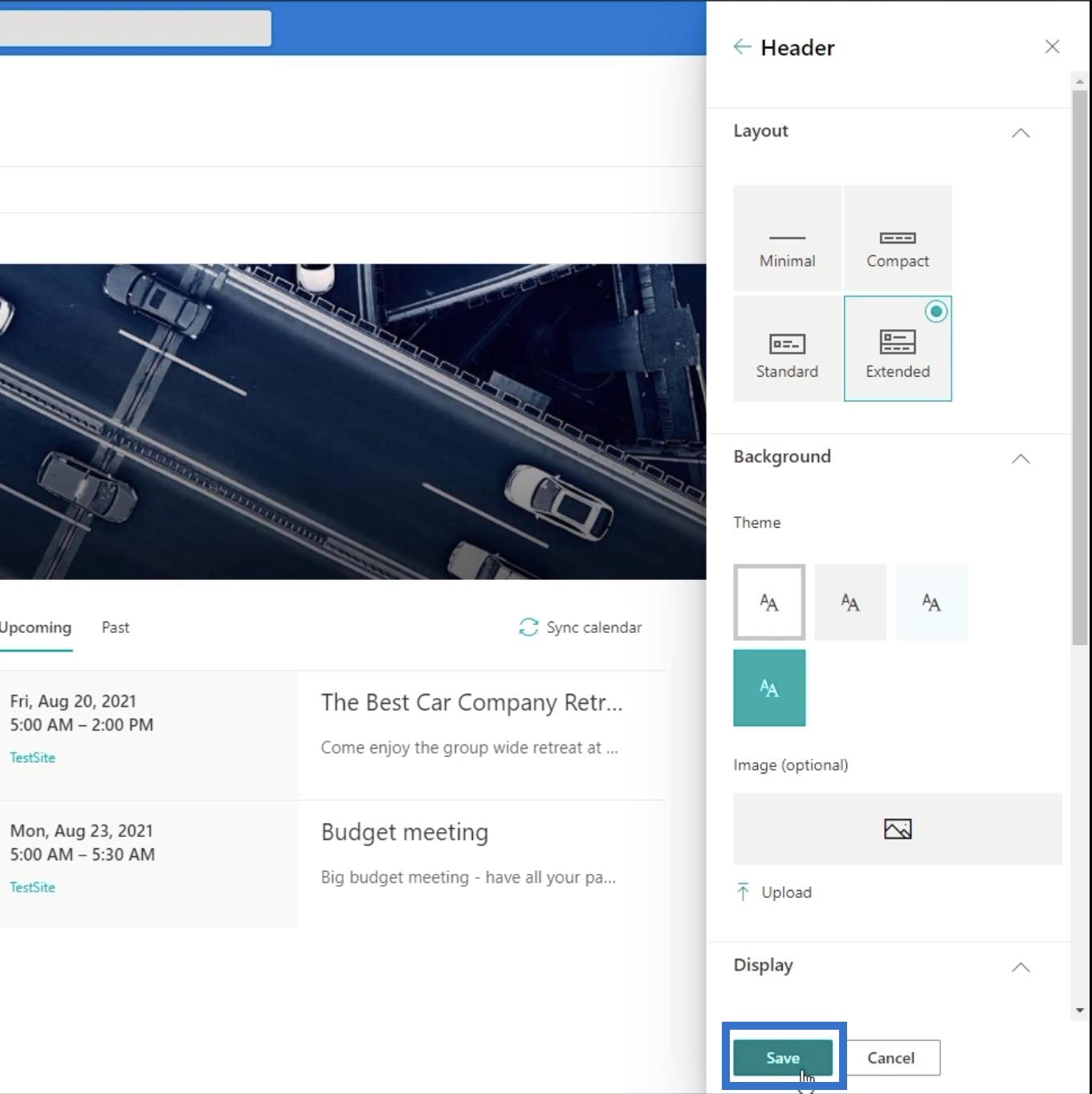
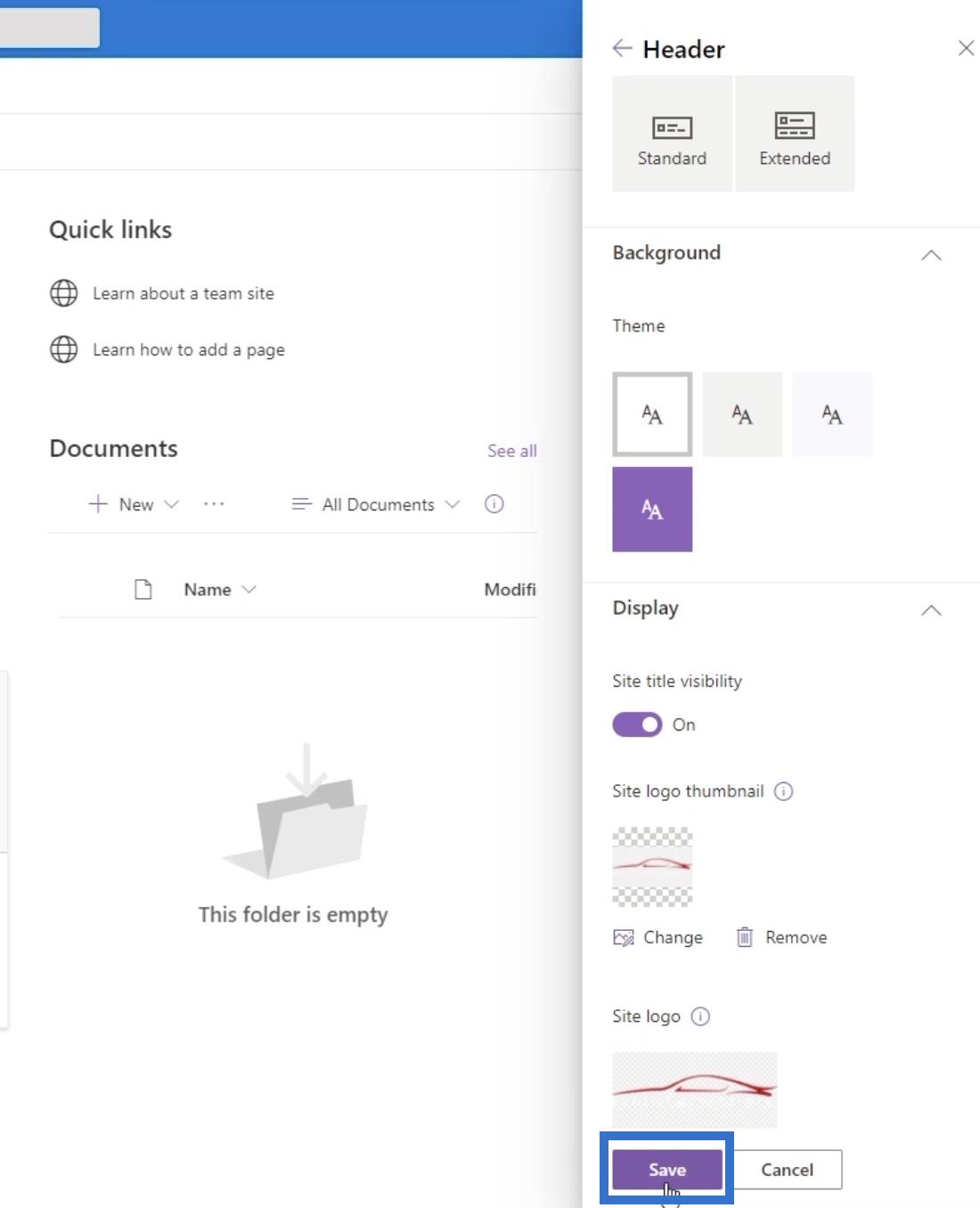
Haga clic en Guardar .

Luego haga clic en X en la parte superior derecha del panel derecho.

Finalmente, haga clic en el signo X para cerrar el panel Configuración .

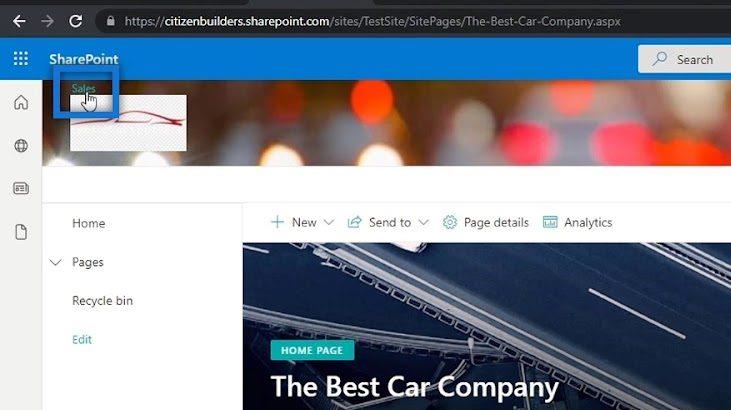
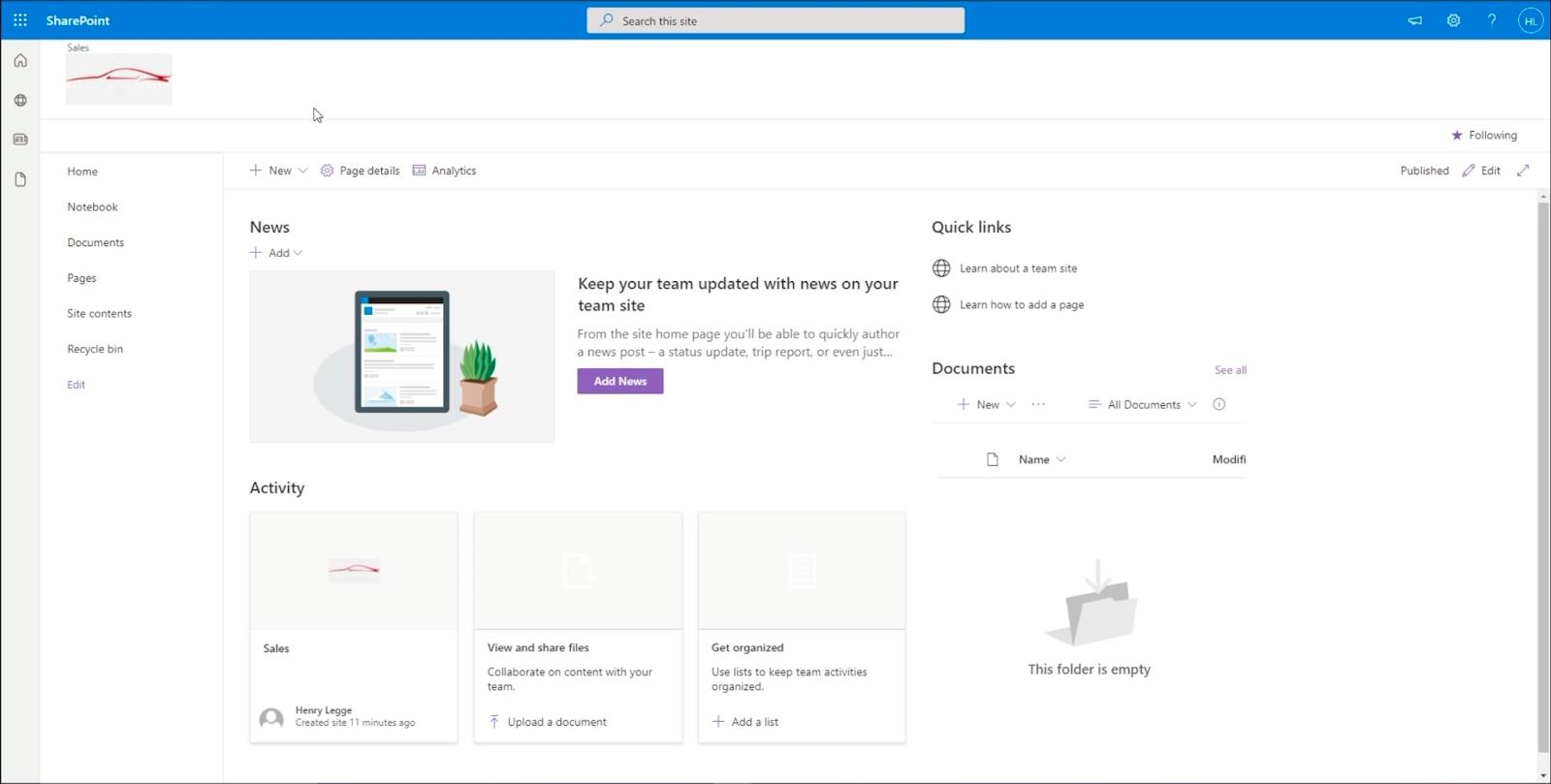
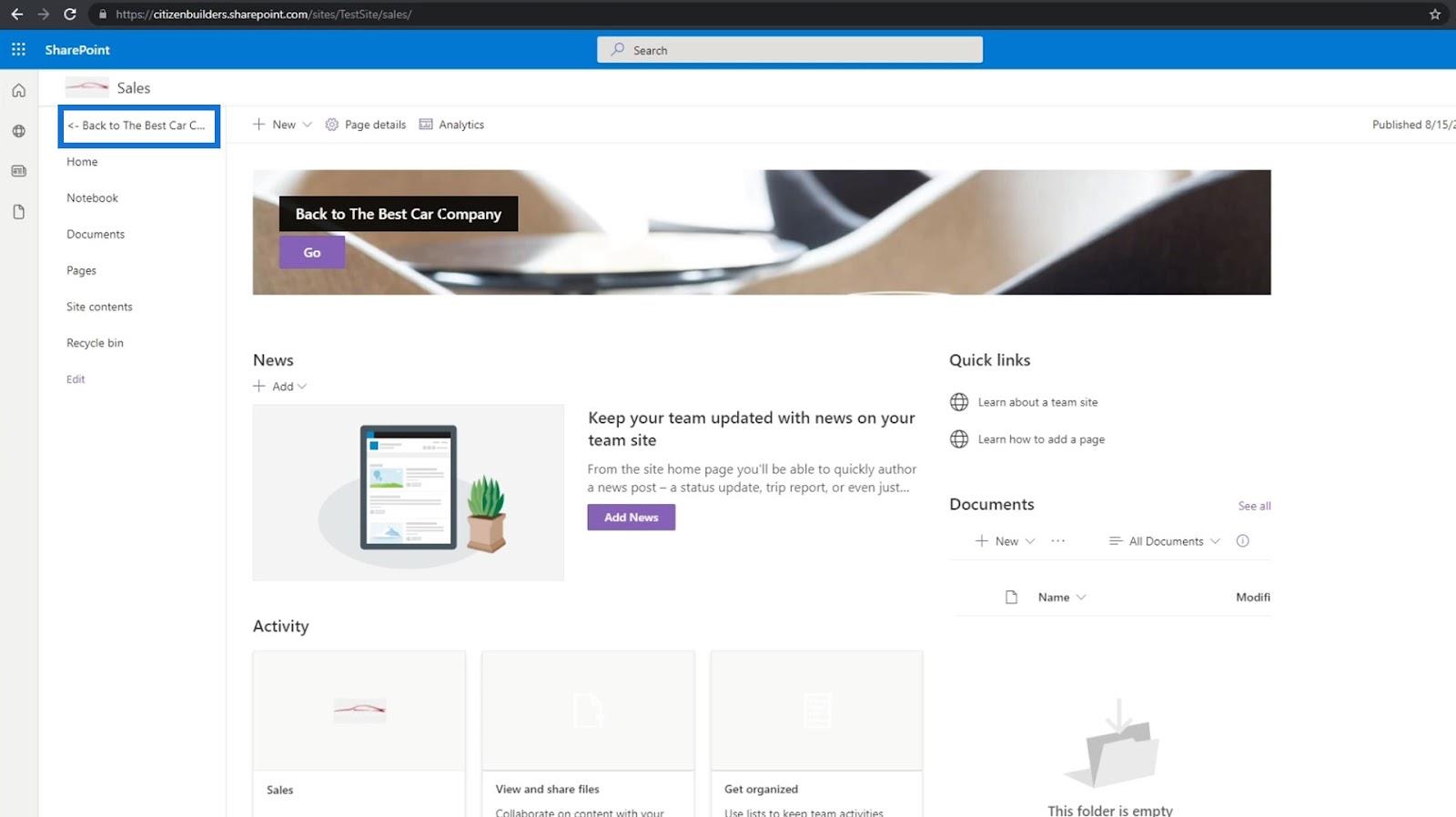
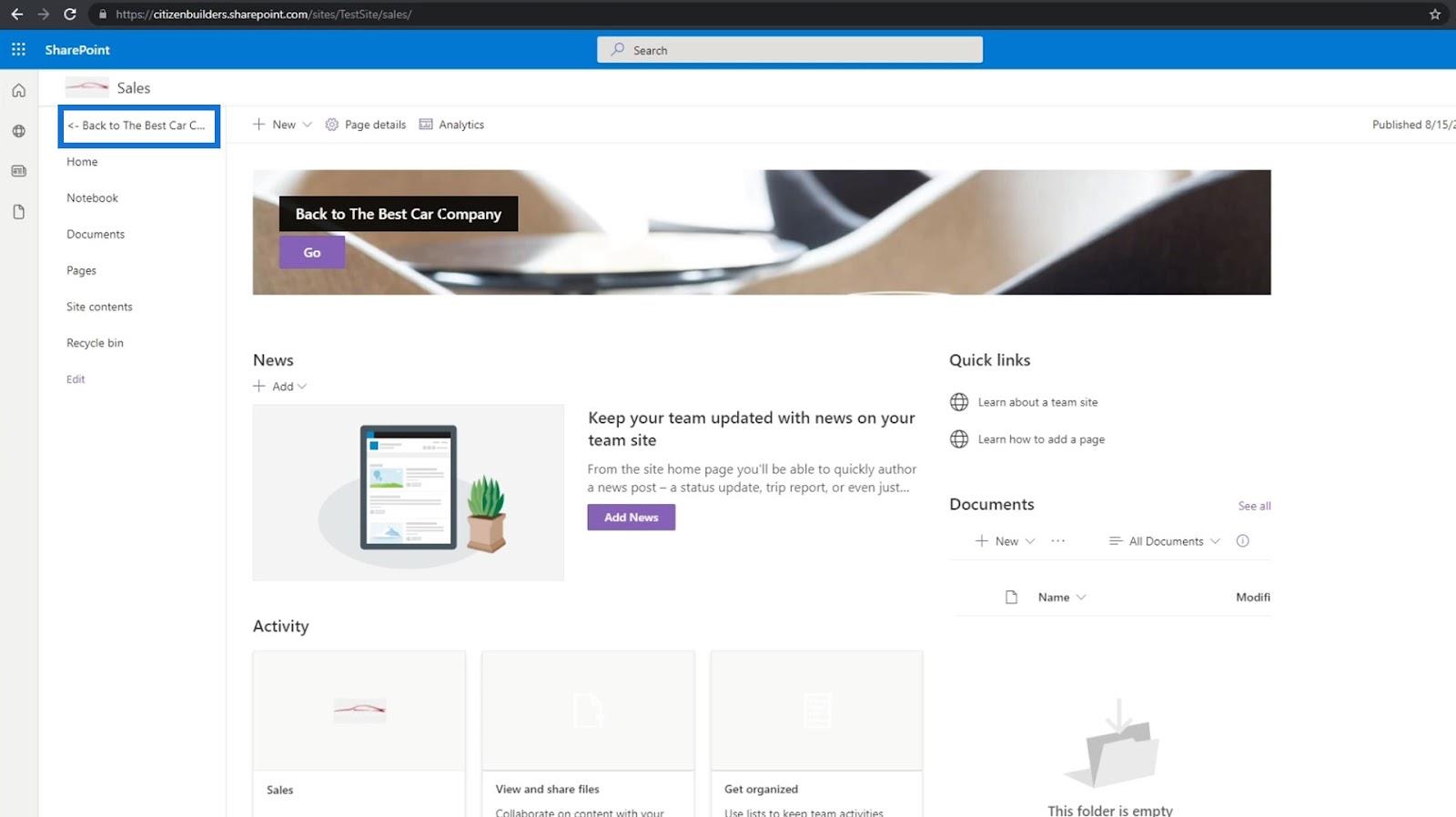
Al hacerlo, eliminará la imagen de fondo del encabezado, lo que le permitirá ver claramente el subsitio llamado " Ventas ".

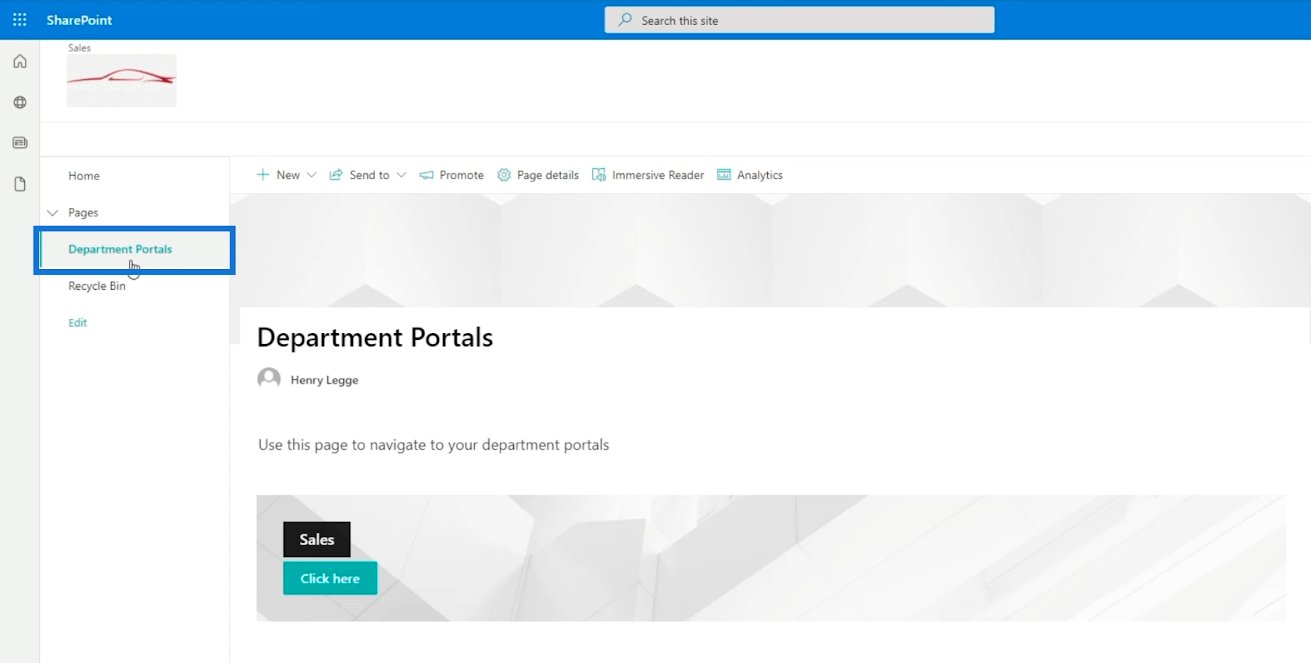
Y cuando haga clic en él, será redirigido a su subsitio. En nuestro ejemplo, actualmente estamos en la página Ventas .

Agregar una navegación del sitio de SharePoint en su página de subsitio
Una de las cosas más problemáticas de esto es que no puedes volver a la página principal a menos que cambies la dirección web o el enlace. Por lo tanto, necesitamos crear un elemento de navegación que lo redirija a la página principal.
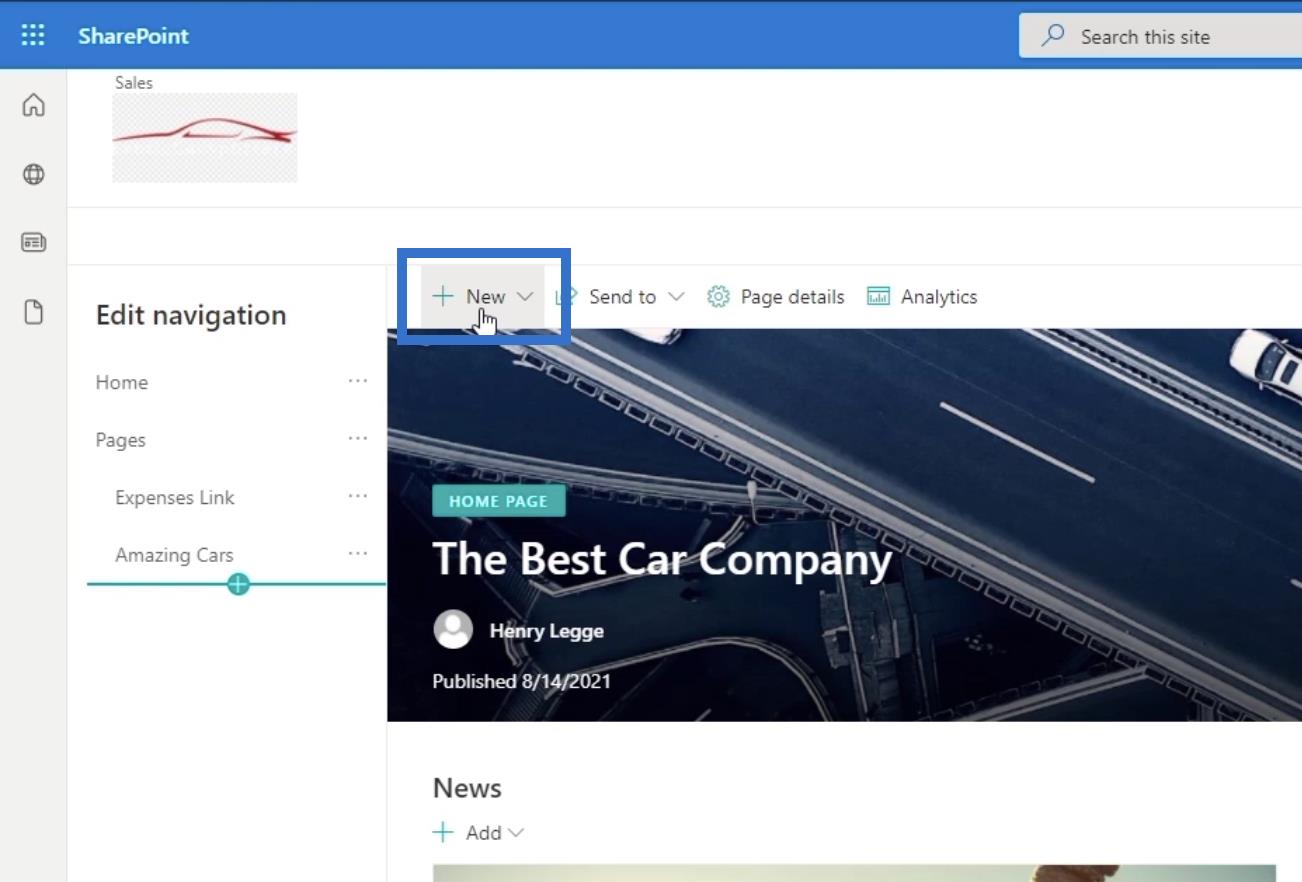
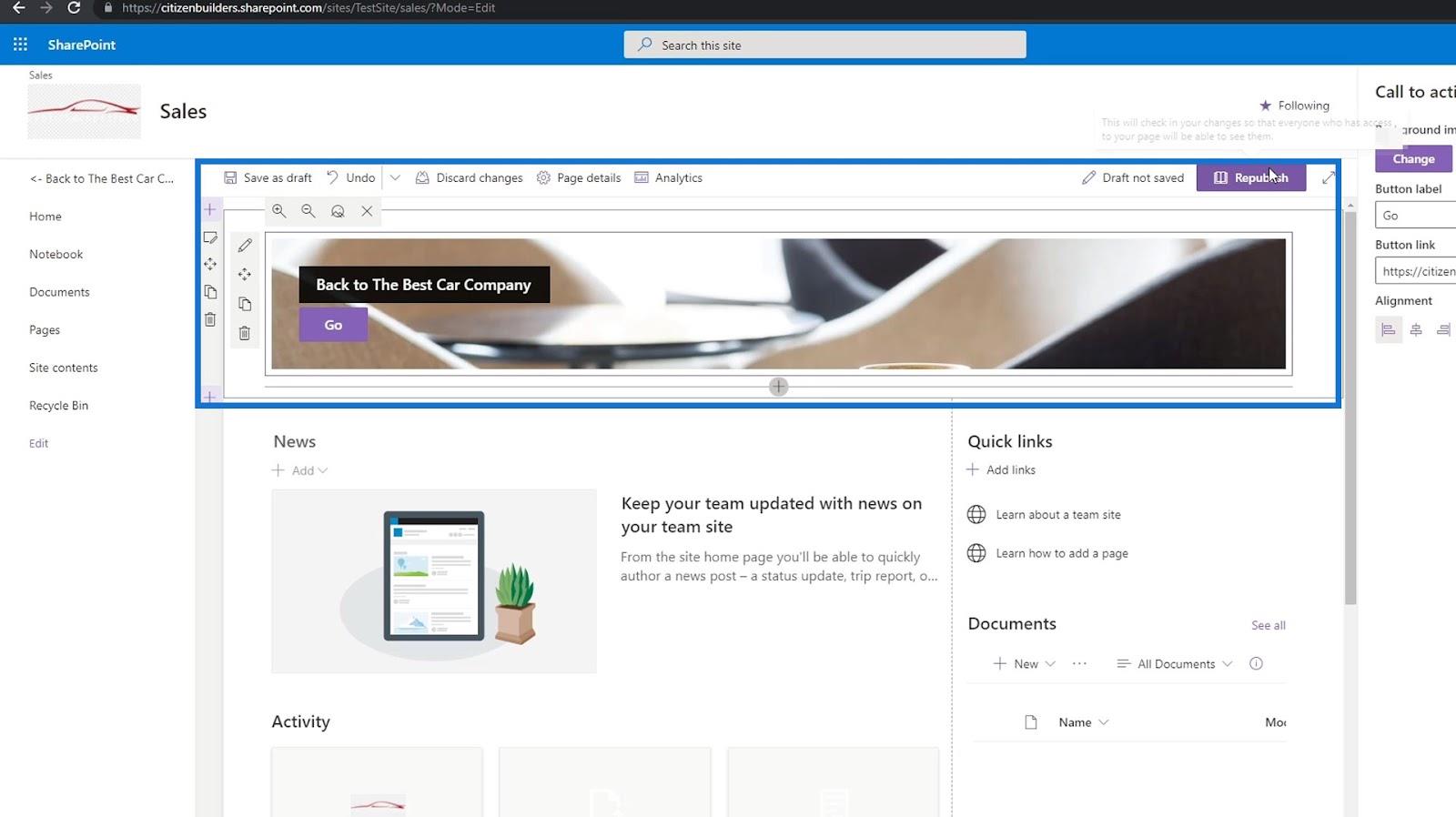
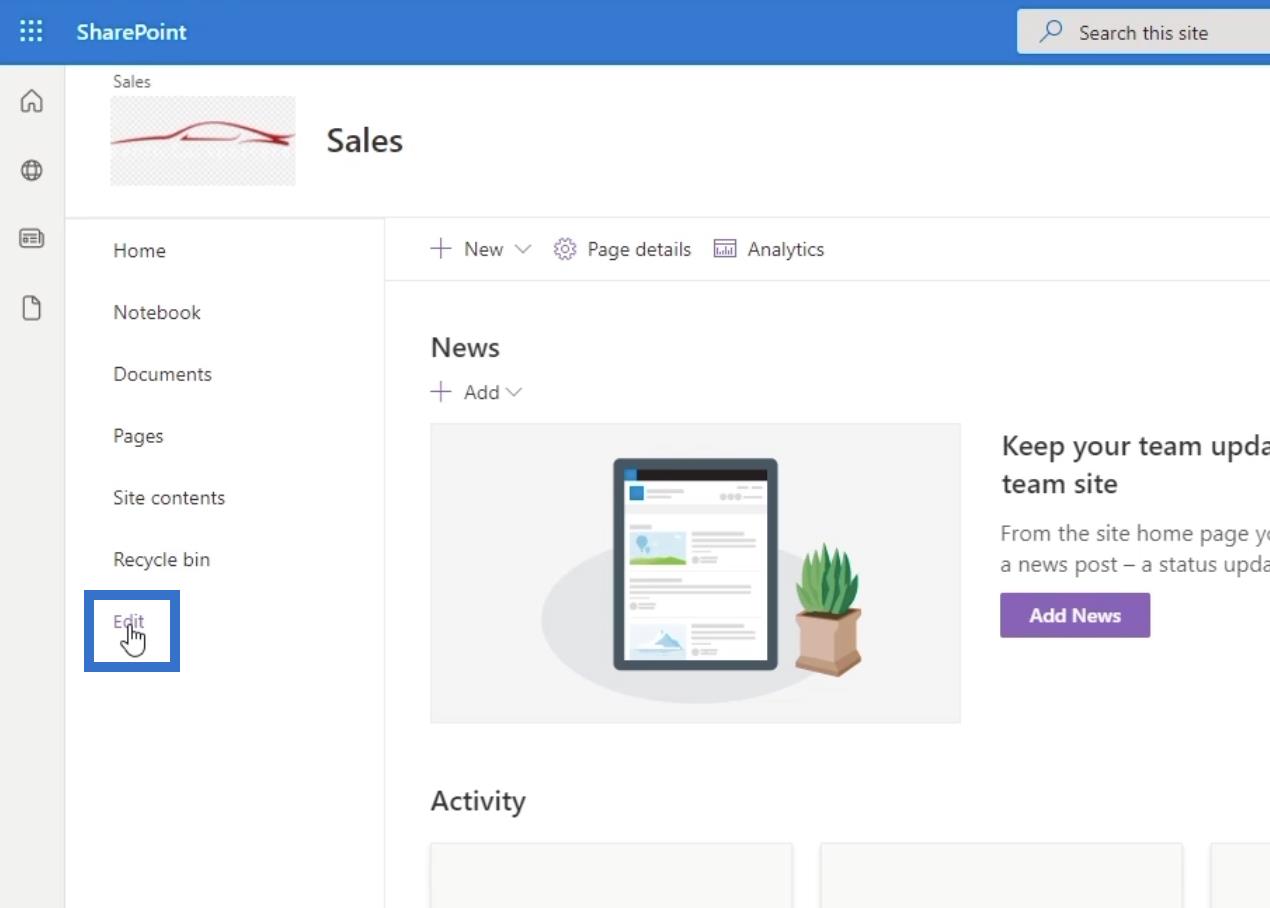
Para hacer esto, haga clic en Editar en el panel izquierdo.

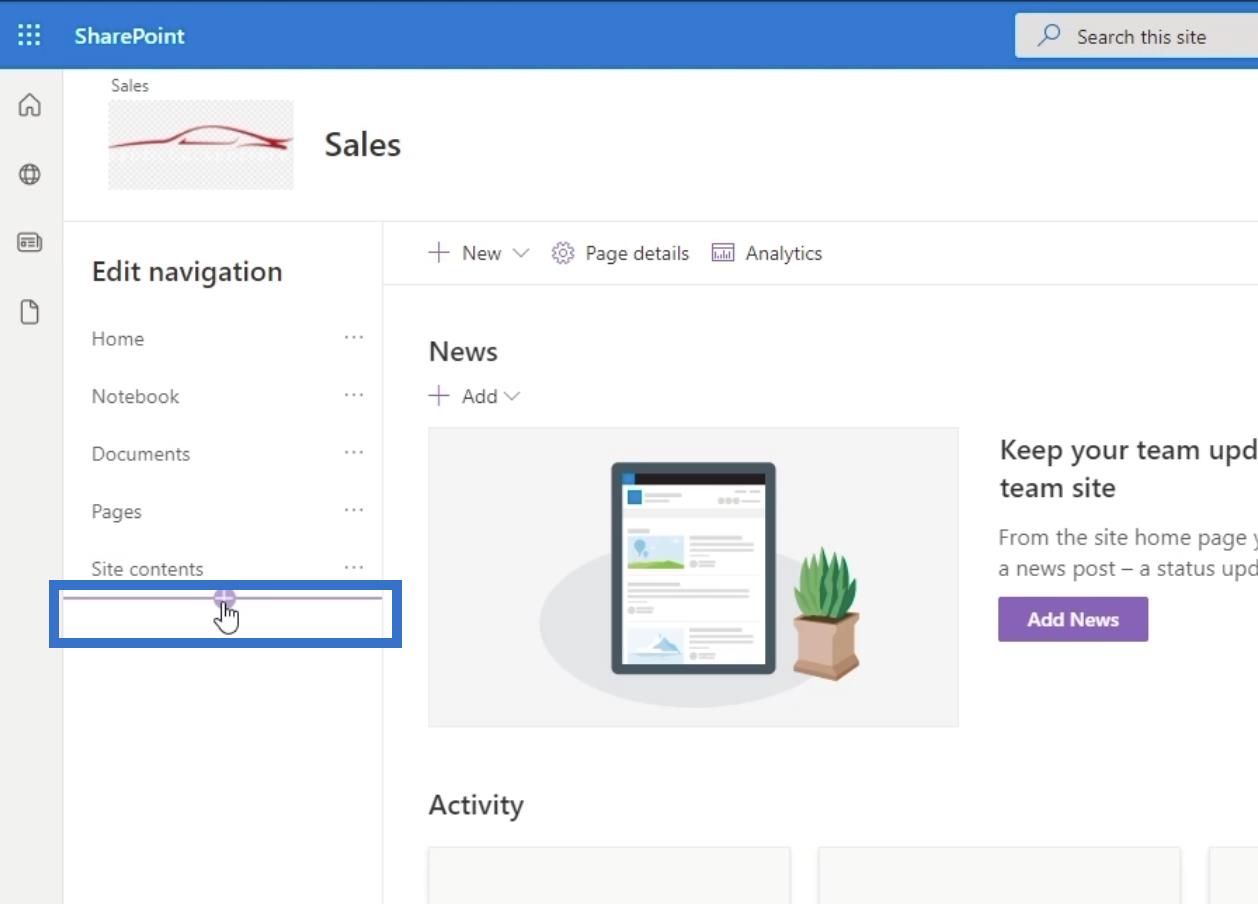
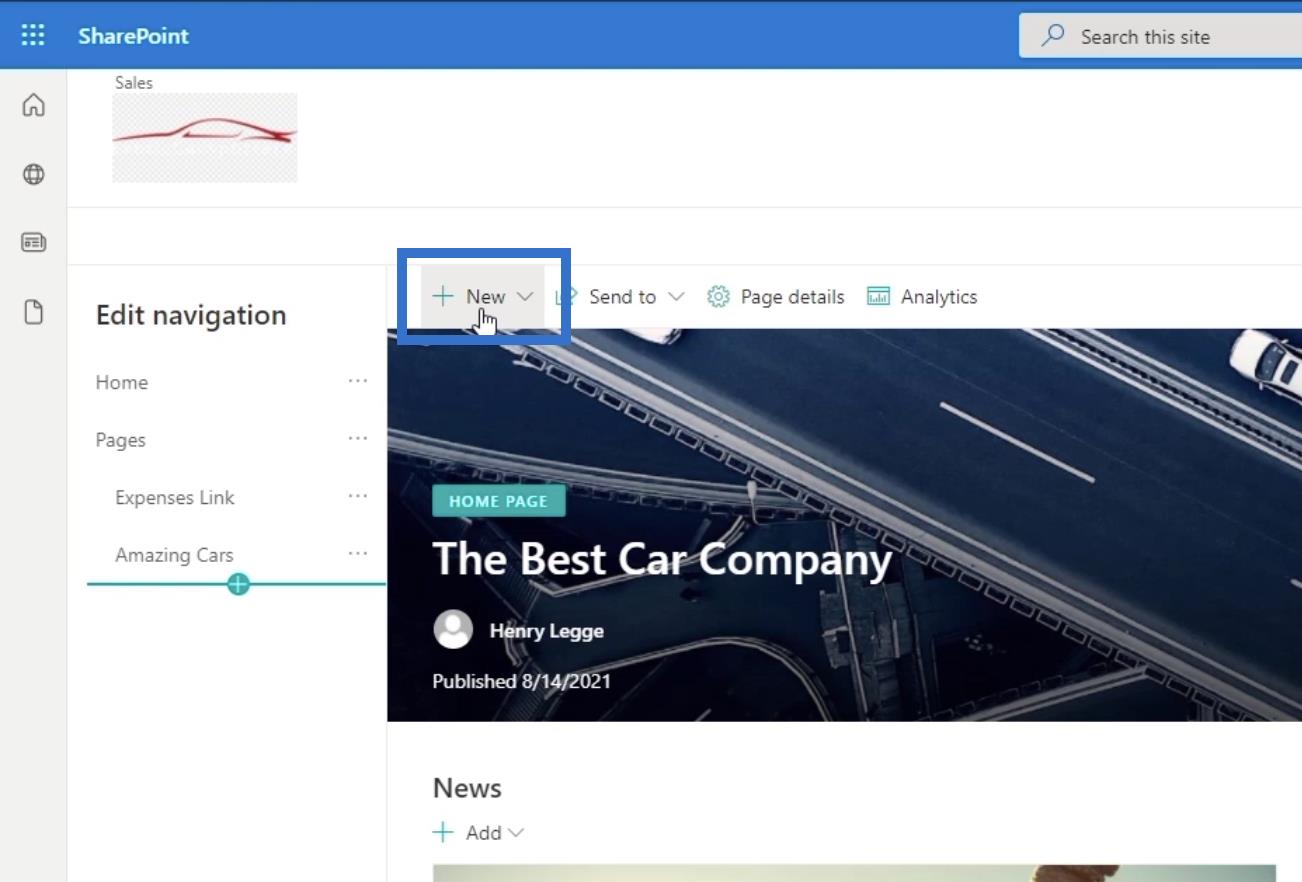
Vamos a agregar un elemento en Editar navegación . Para hacer eso, pase el cursor sobre el último elemento en el panel izquierdo y verá un signo + . Haga clic en el signo + .

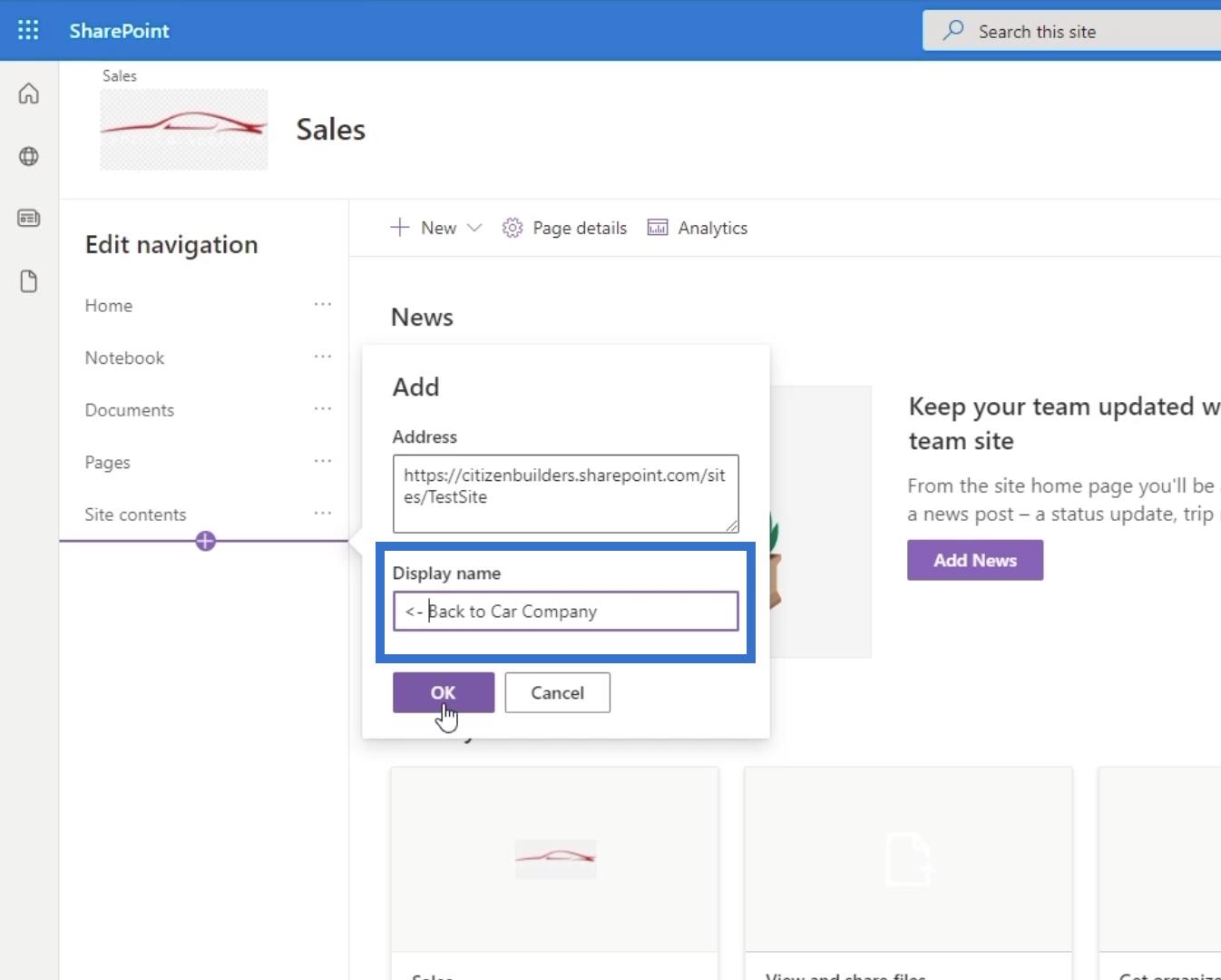
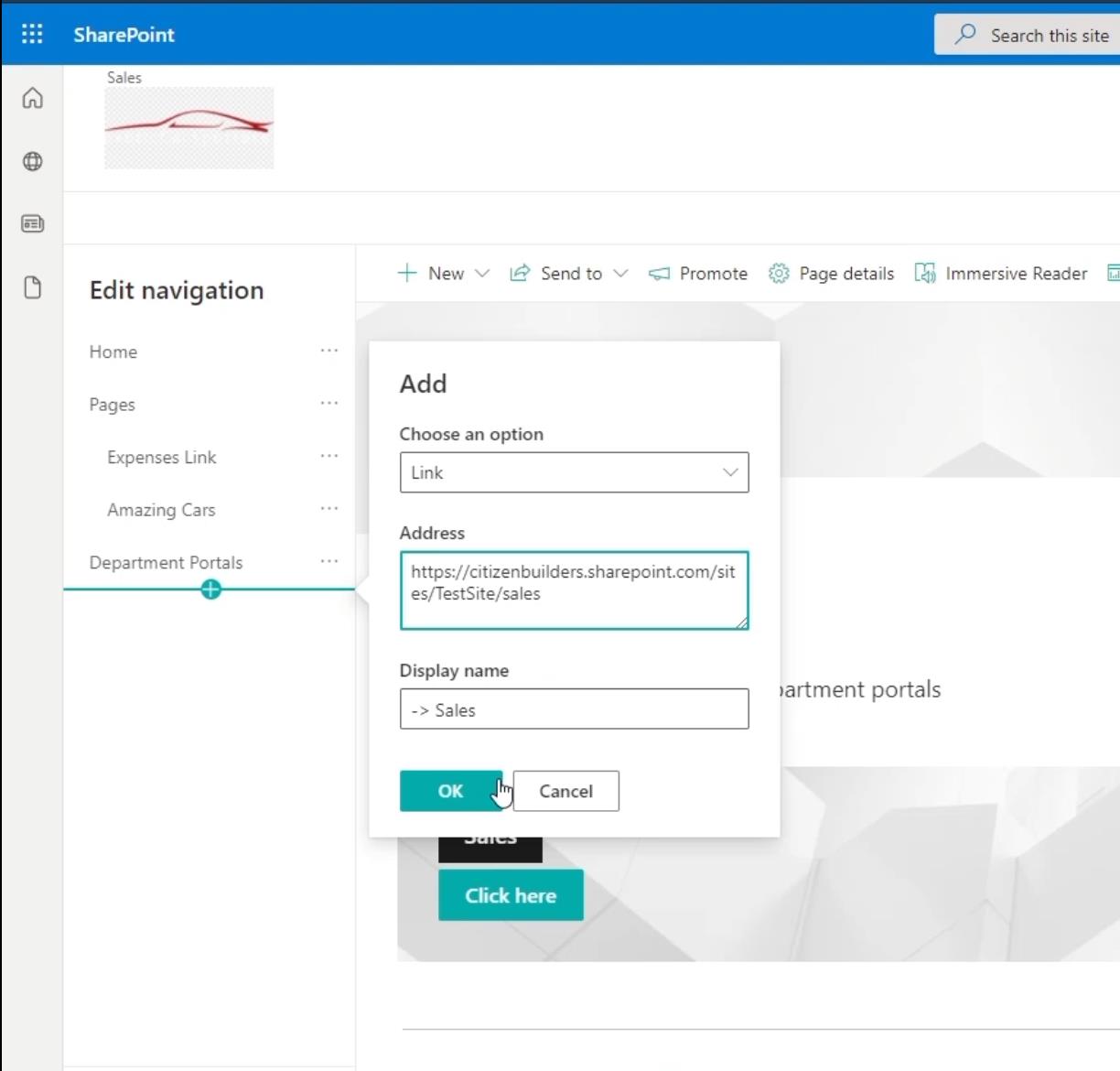
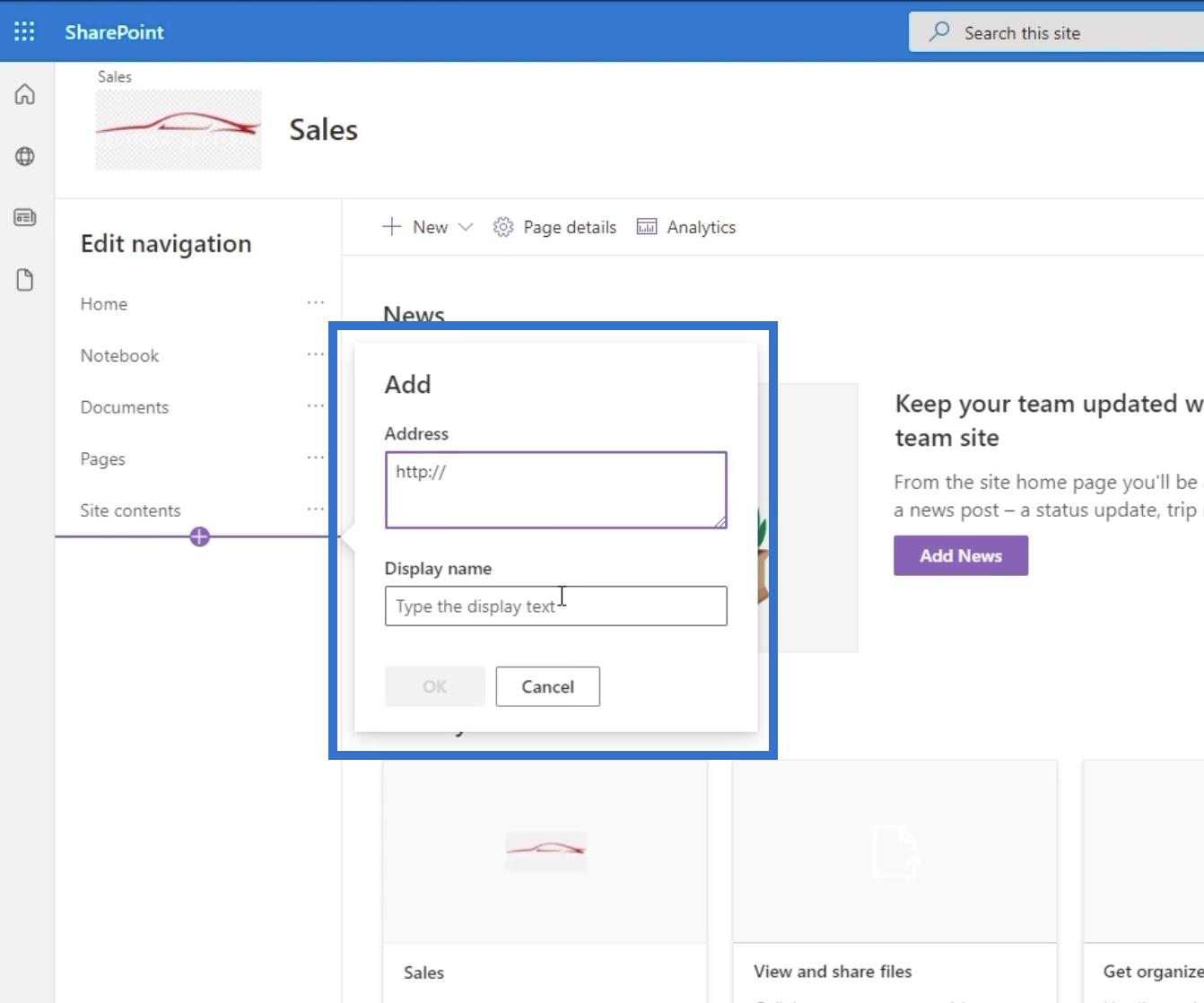
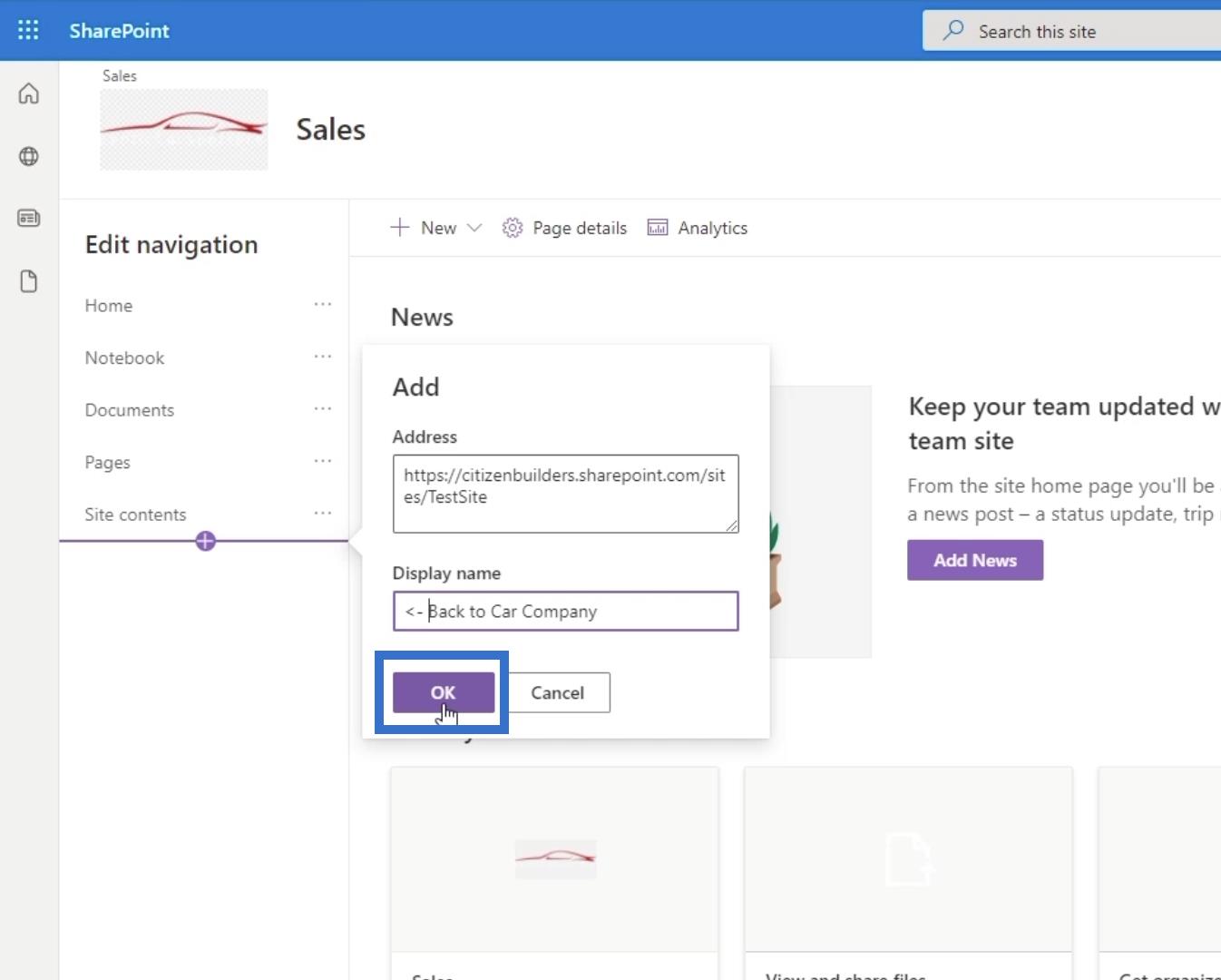
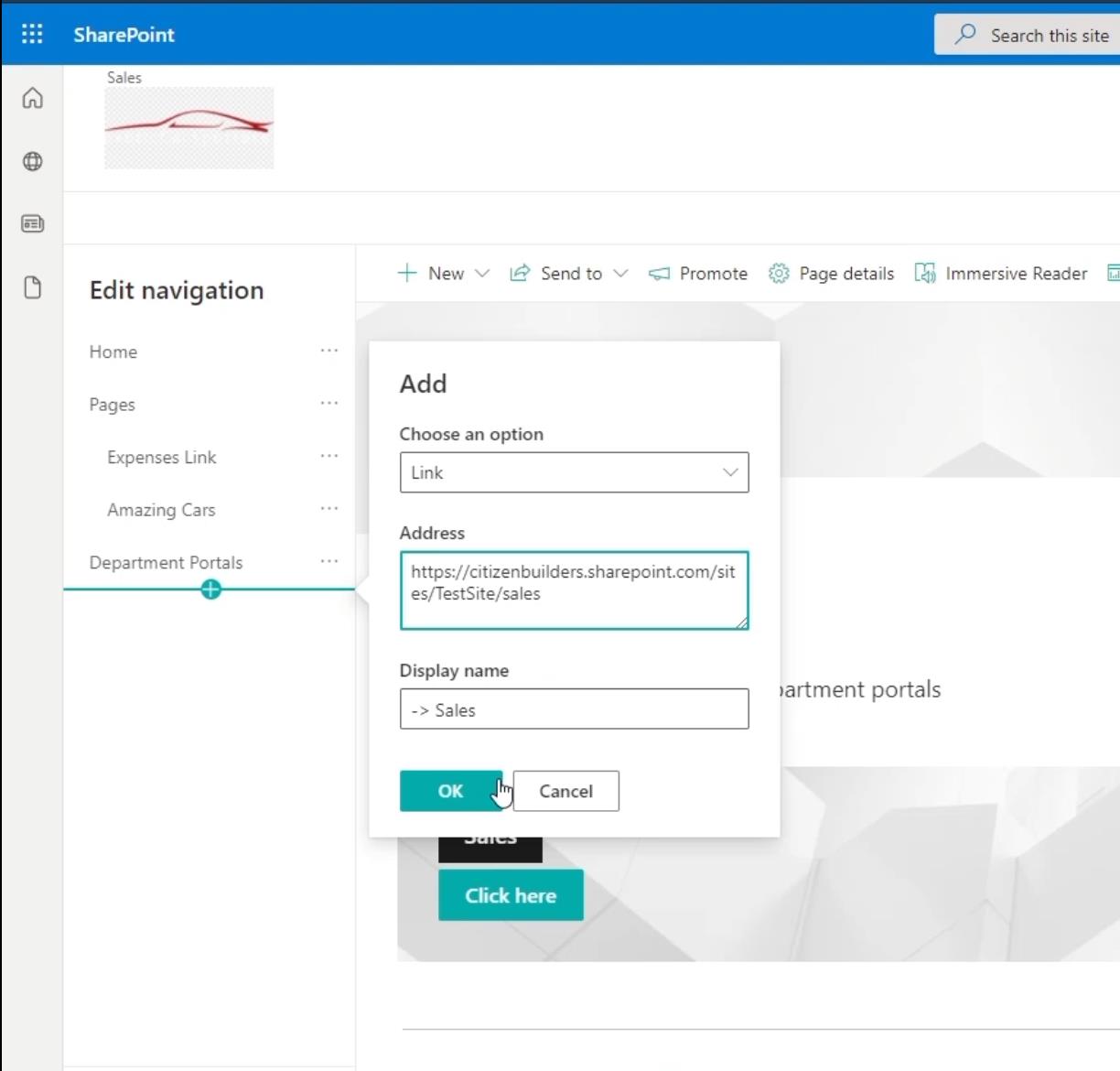
Una vez que haga clic en él, aparecerá un cuadro de diálogo .

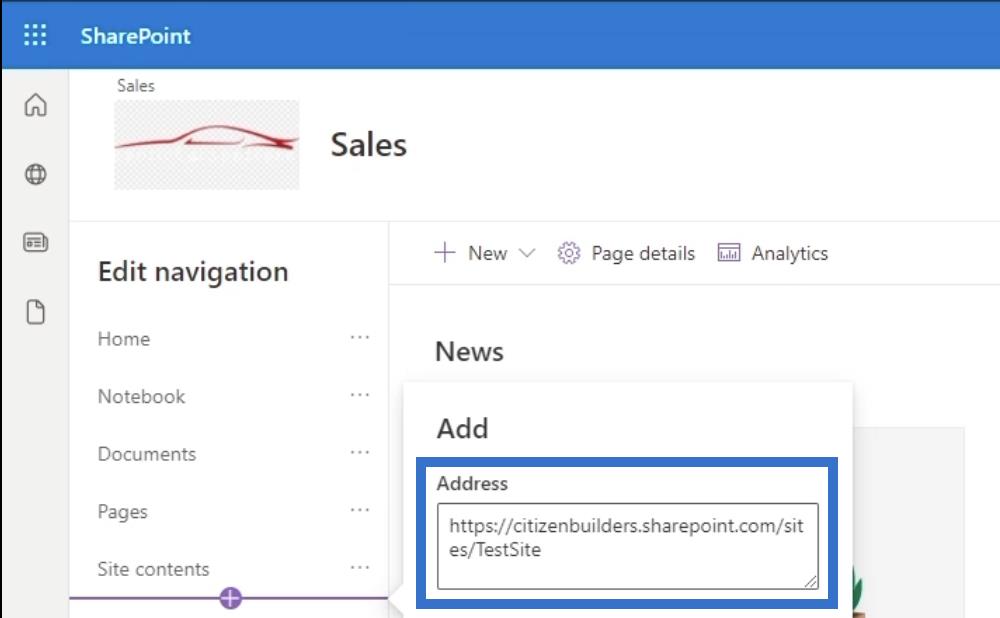
En el cuadro de diálogo, copiaremos el enlace que nos lleva de vuelta a la página principal. Puede ir a la barra de direcciones web y copiar el enlace excepto la última página. En nuestro ejemplo, usaremos " https://citizenbuilders.sharepoint.com/sites/TestSite ", en lugar de " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ".

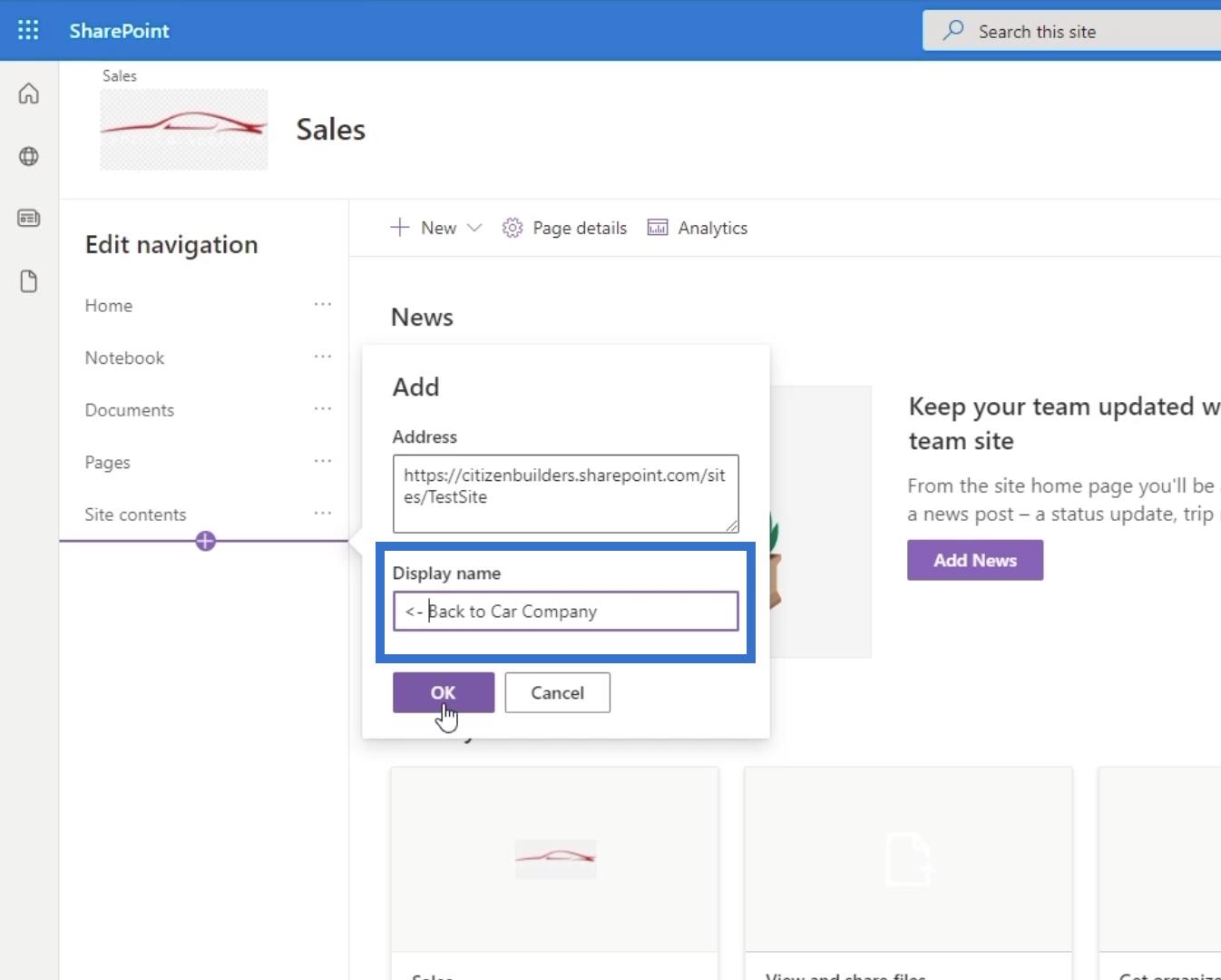
Luego pondremos un título basado en lo que hace. Ya que lo usaremos para regresar a la página principal, escribiremos “ <- back="" to="" car=""> ”. Recuerde, nuestro sitio principal de muestra es Car Company.

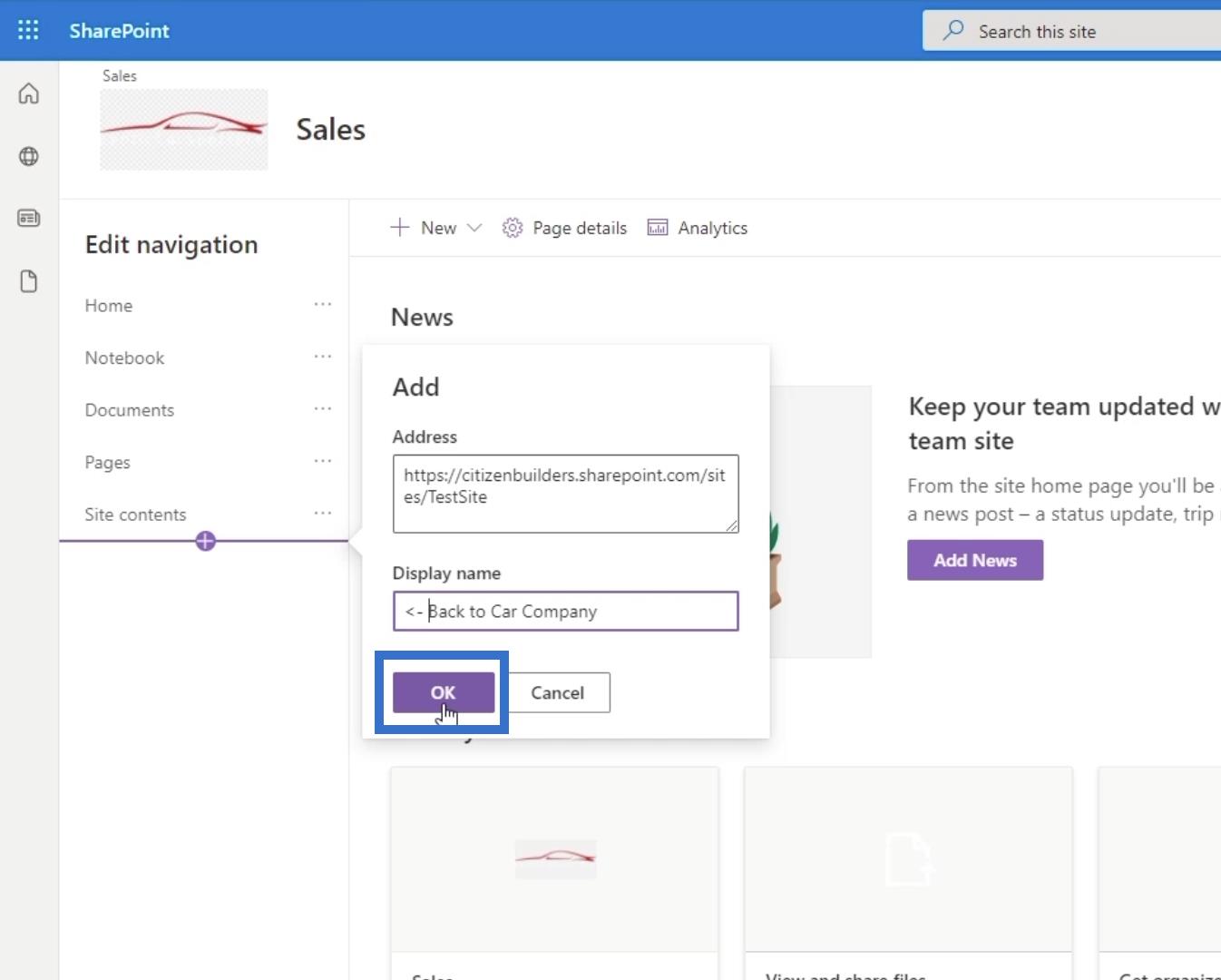
Después de eso, haga clic en Aceptar .

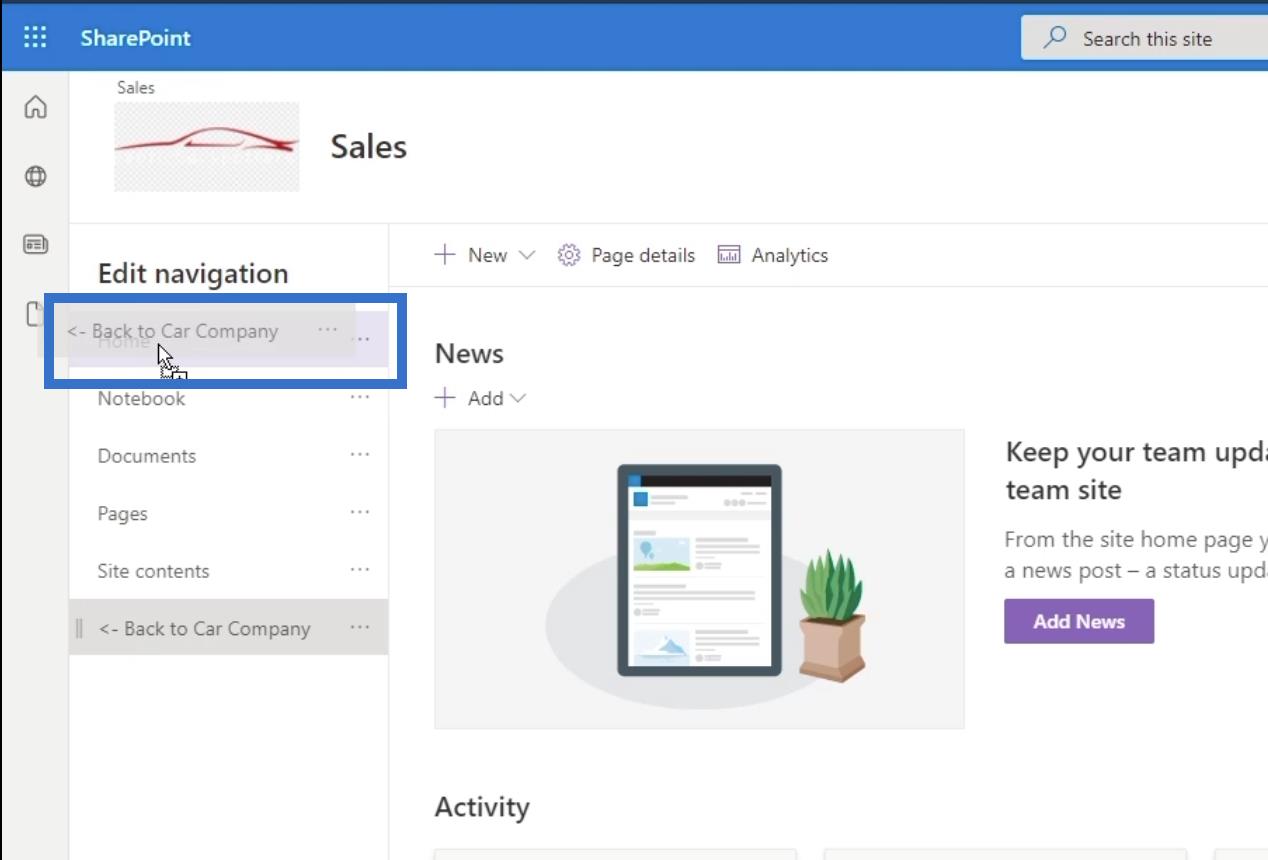
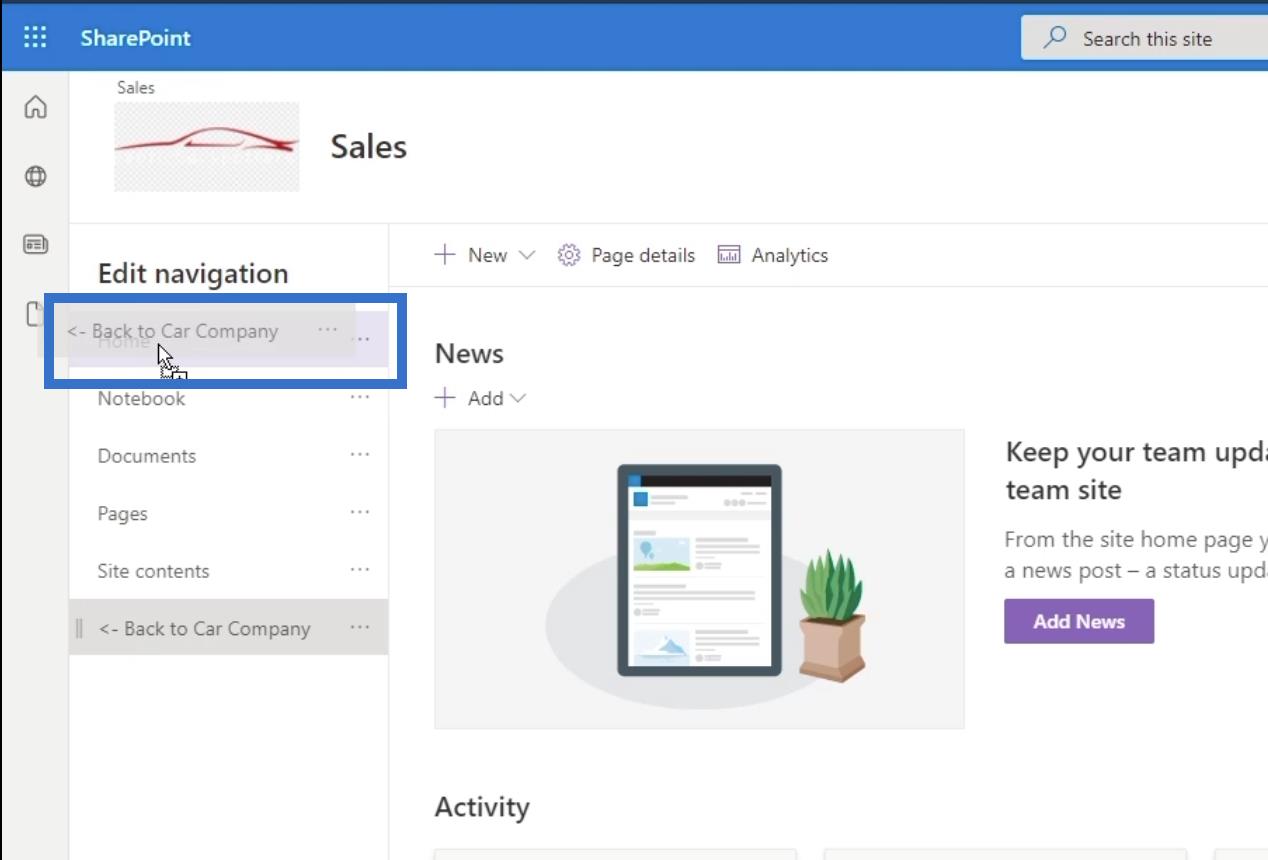
Luego, arrástrelo hasta la parte superior del panel de navegación.

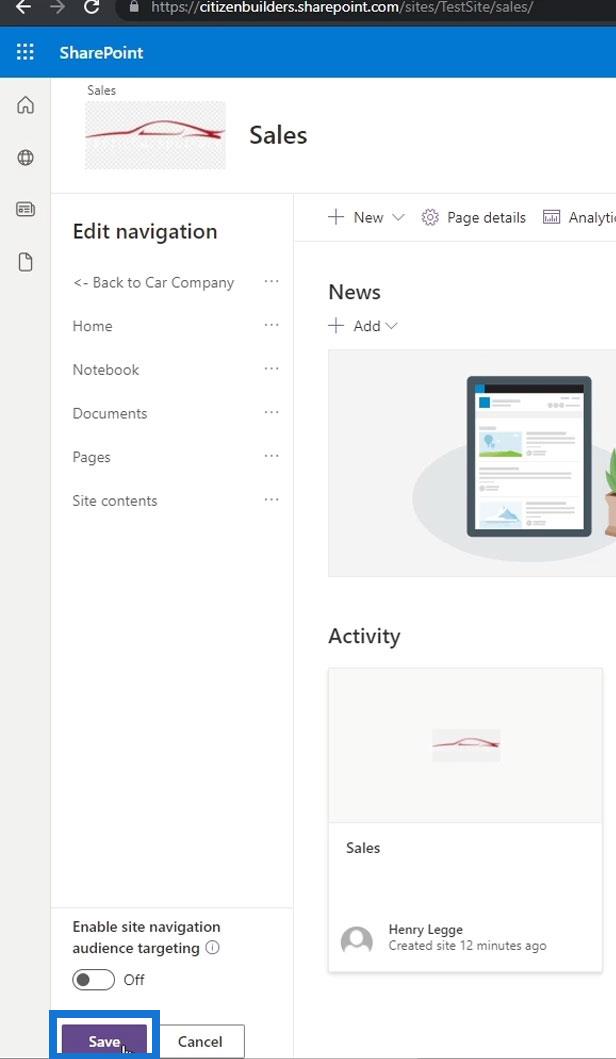
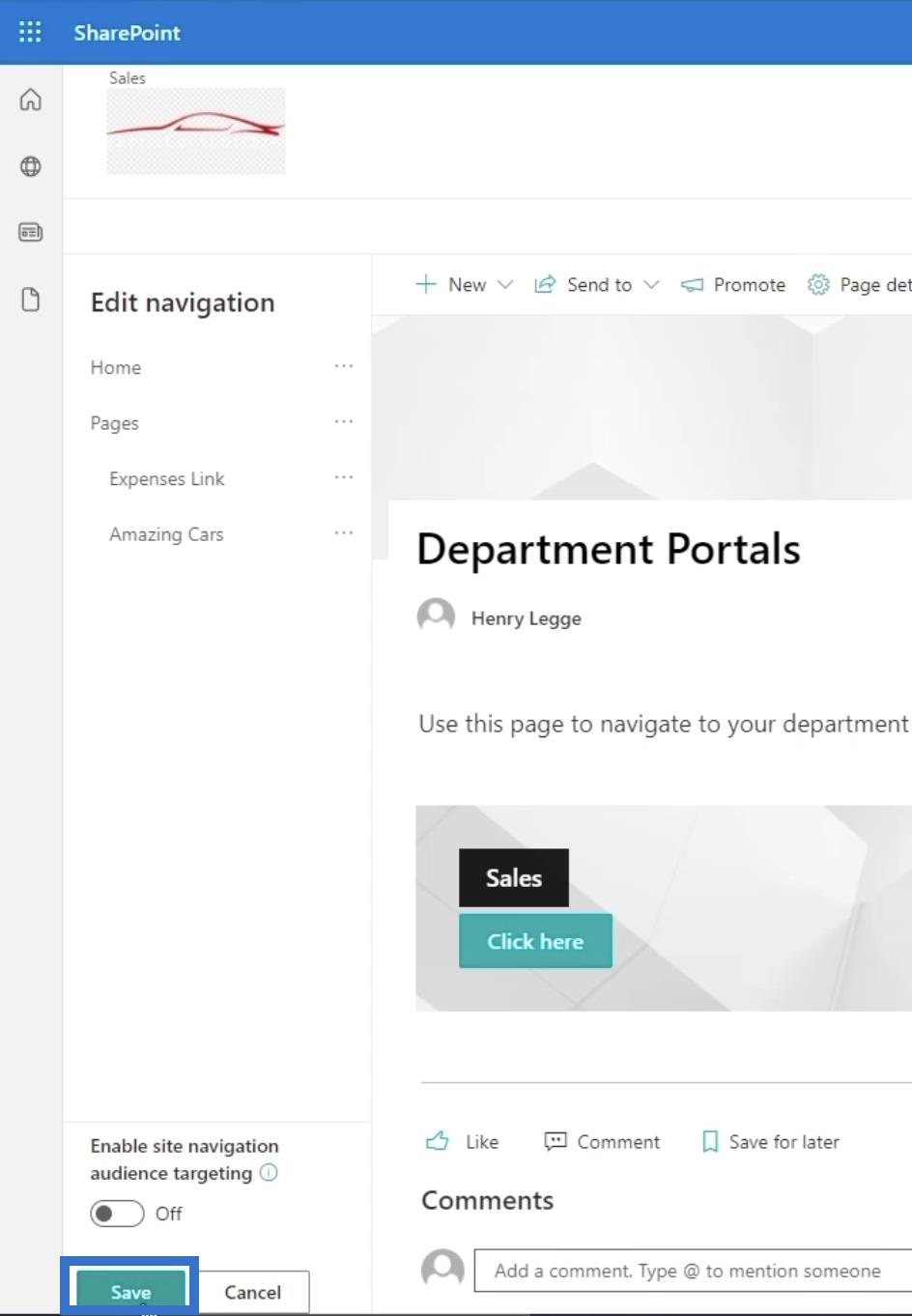
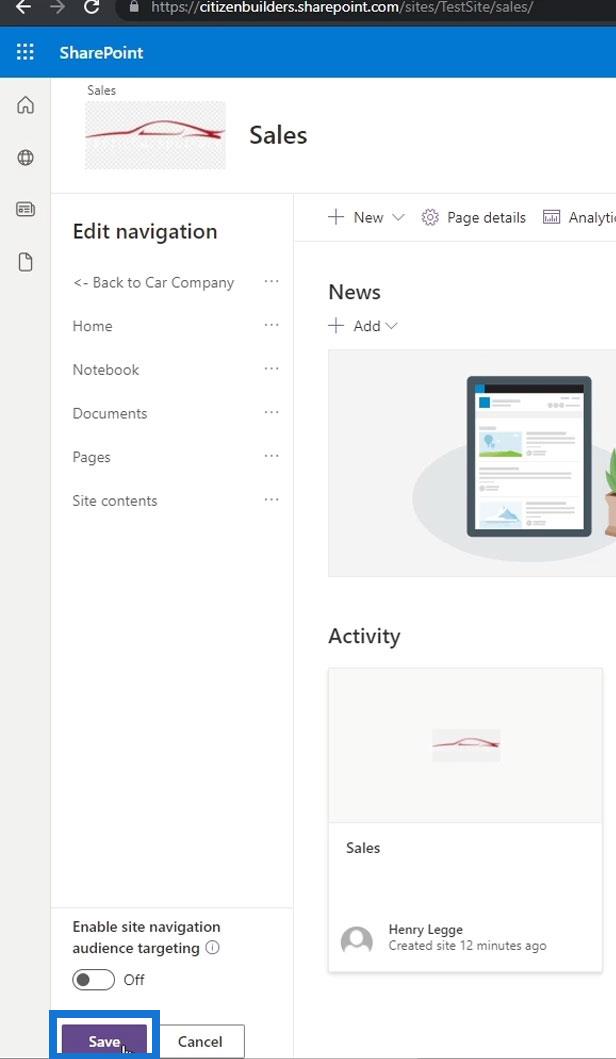
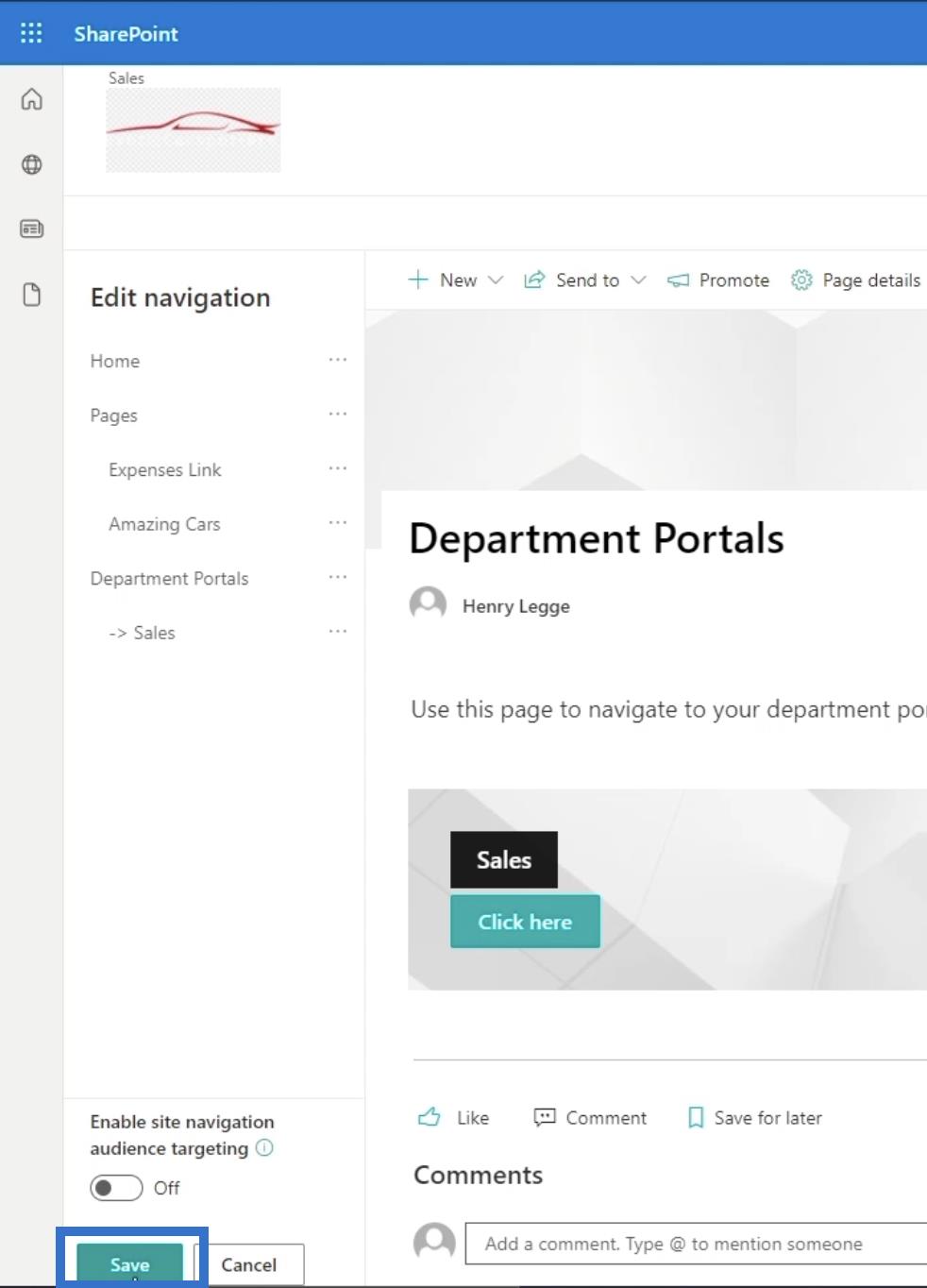
Finalmente, haga clic en Guardar en el panel inferior izquierdo.

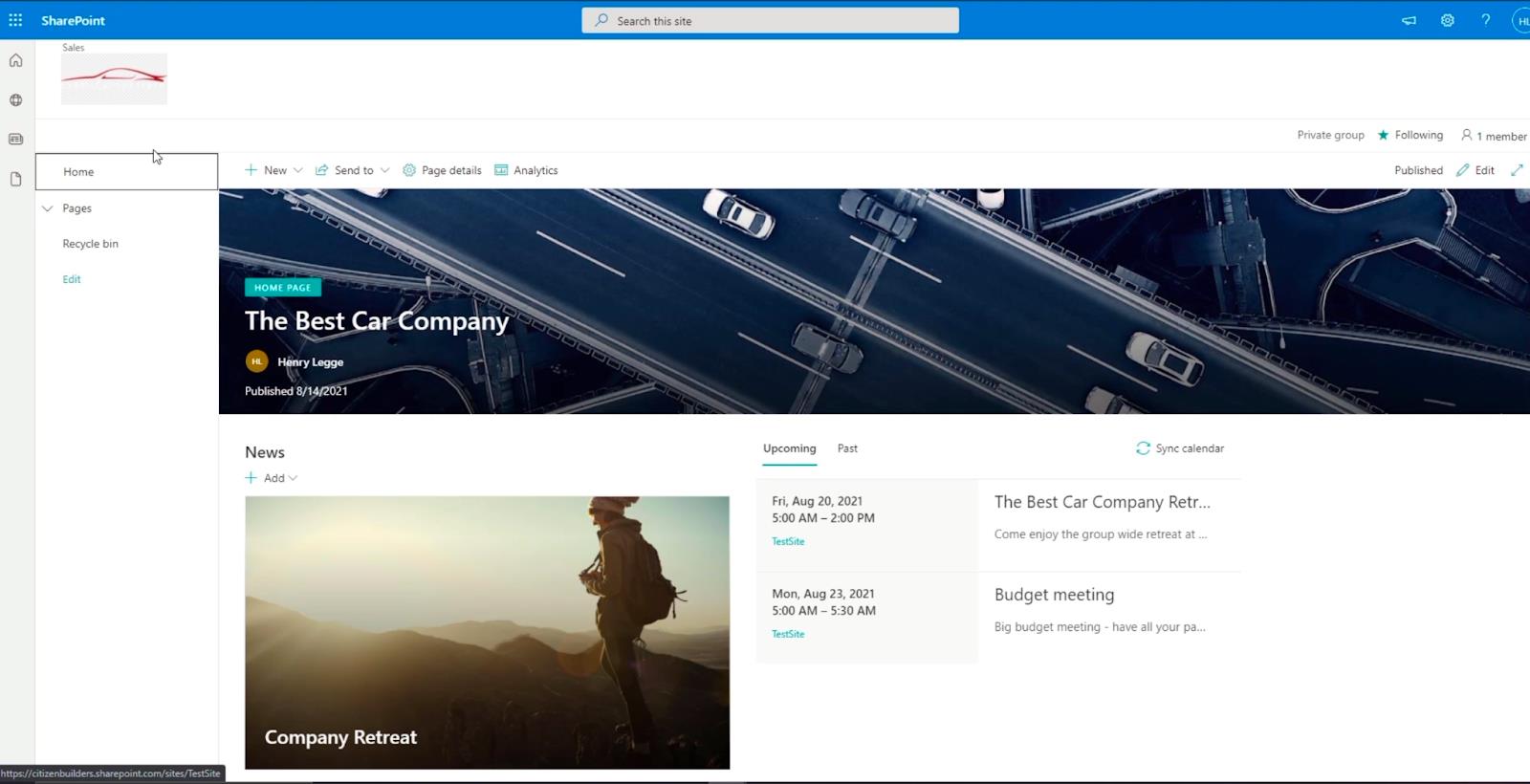
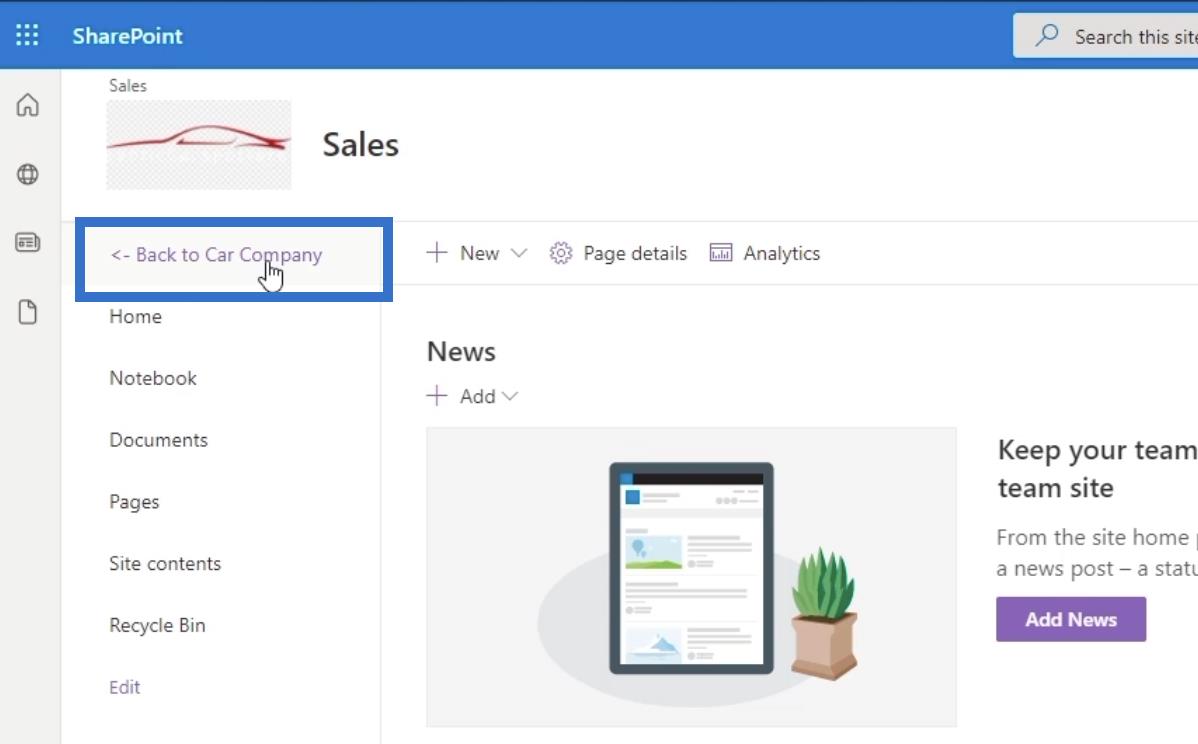
Al hacer clic en el enlace de navegación que hicimos...

… te llevará de vuelta a la página principal.

Creación de navegación del sitio de SharePoint en la página principal
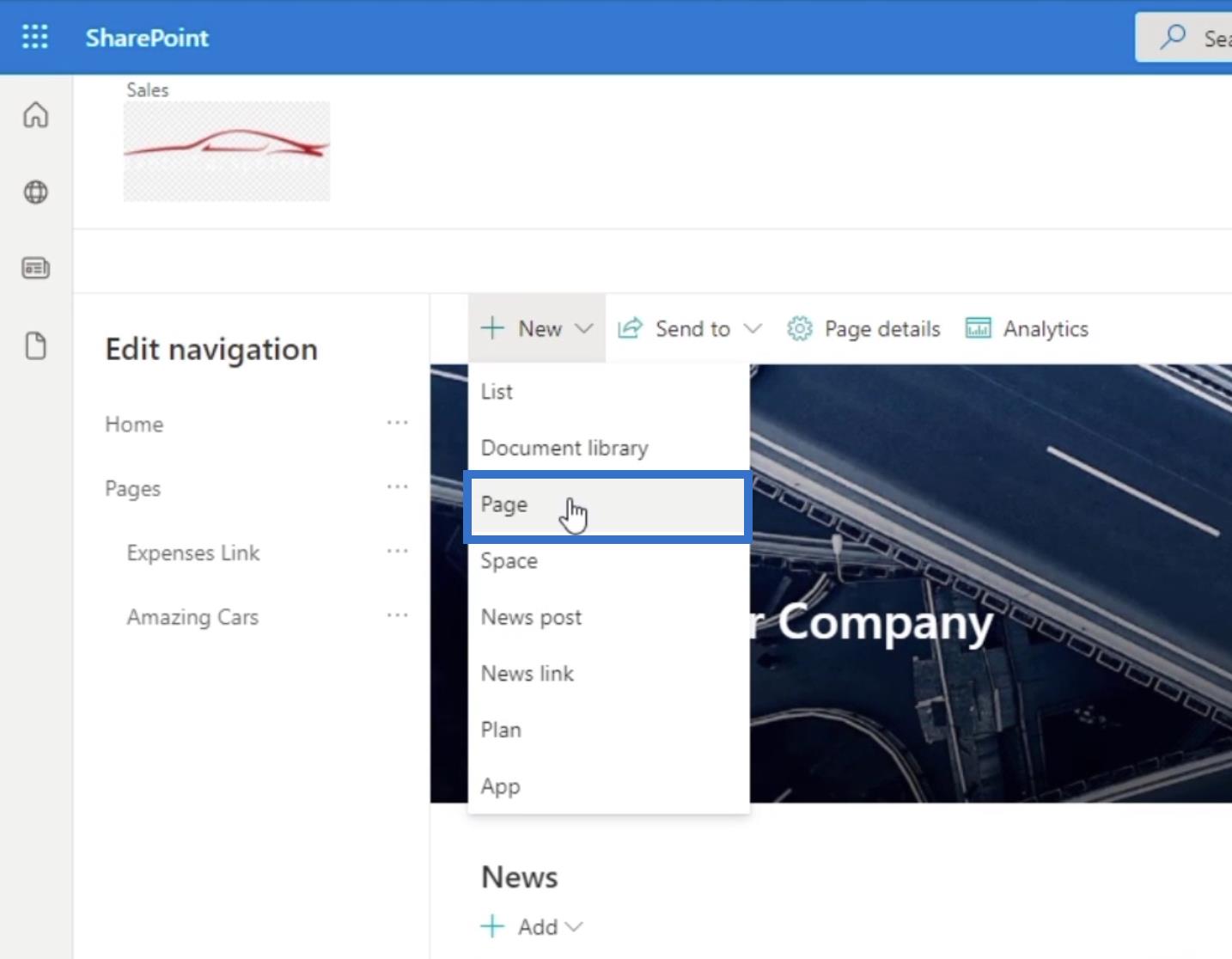
Primero, vamos a crear una nueva página. Agregaremos esta página a nuestra página principal de navegación.

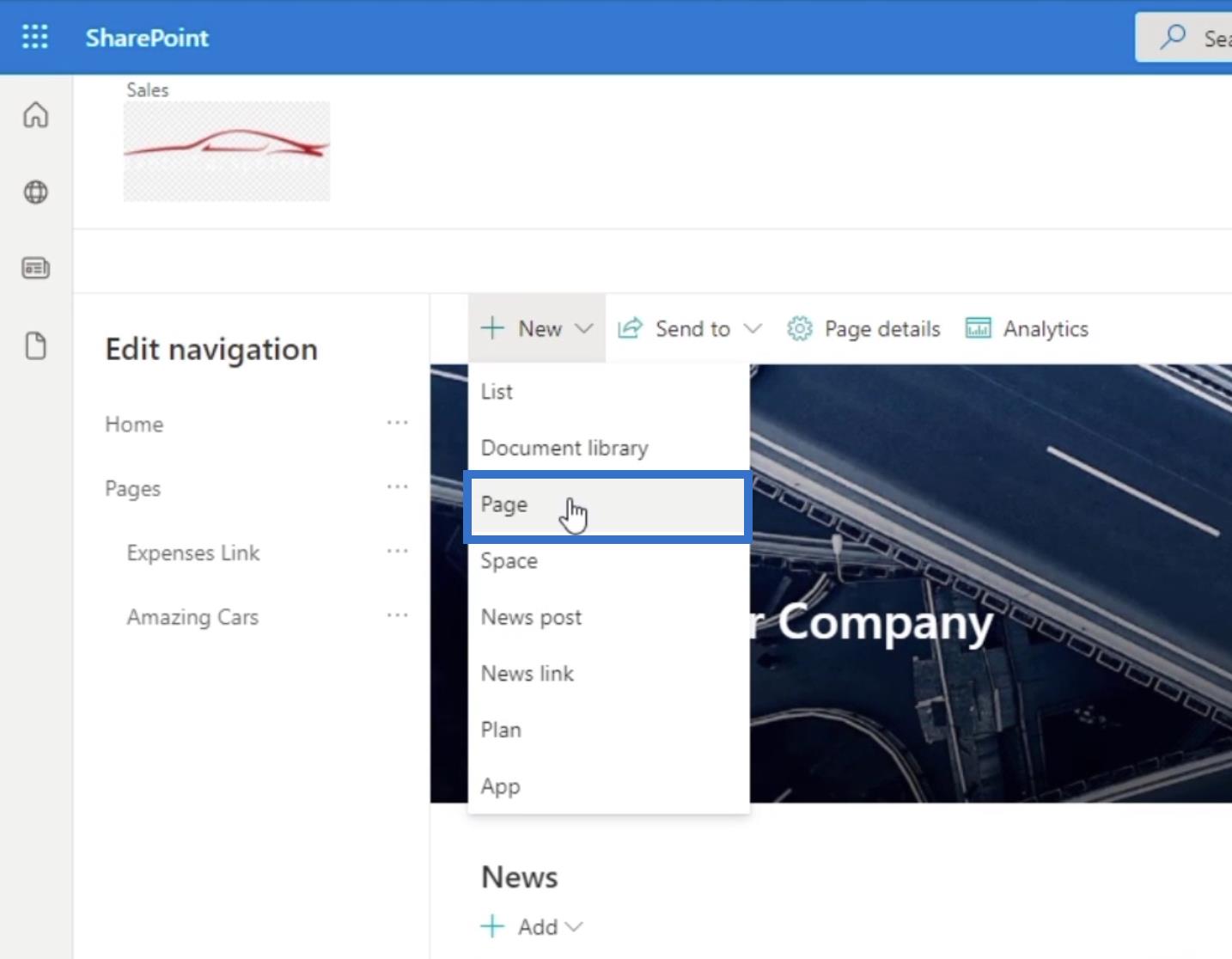
Luego, seleccione Página en el menú desplegable.

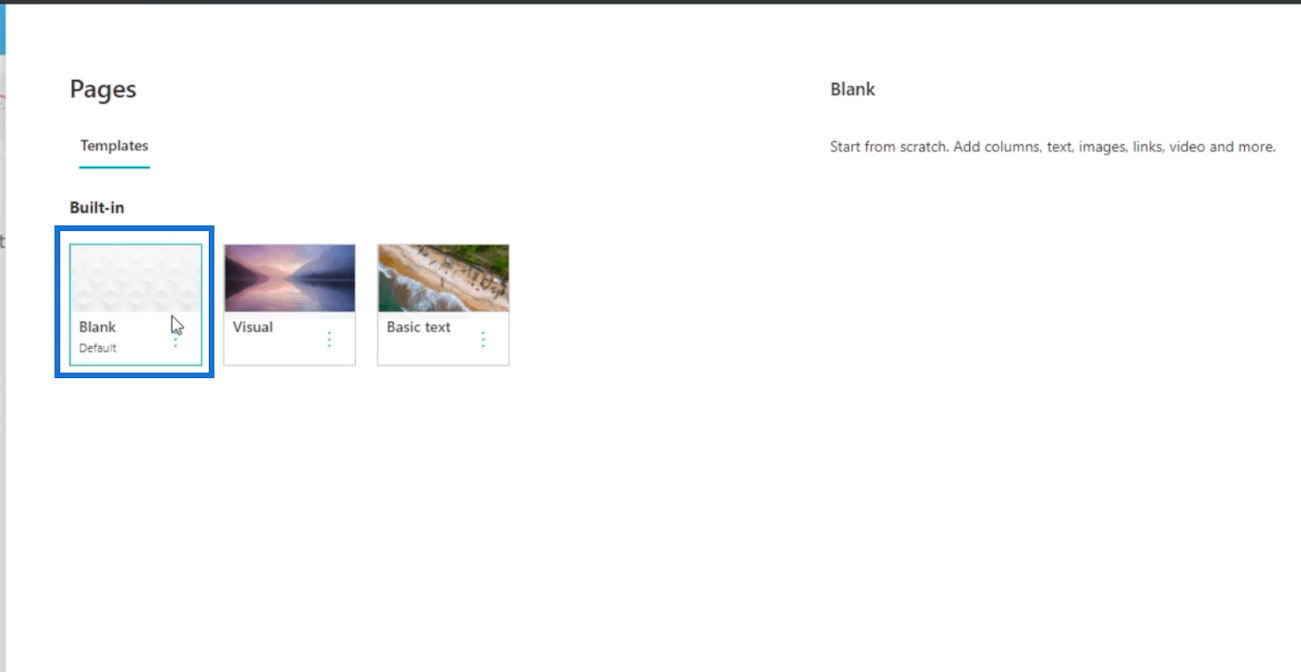
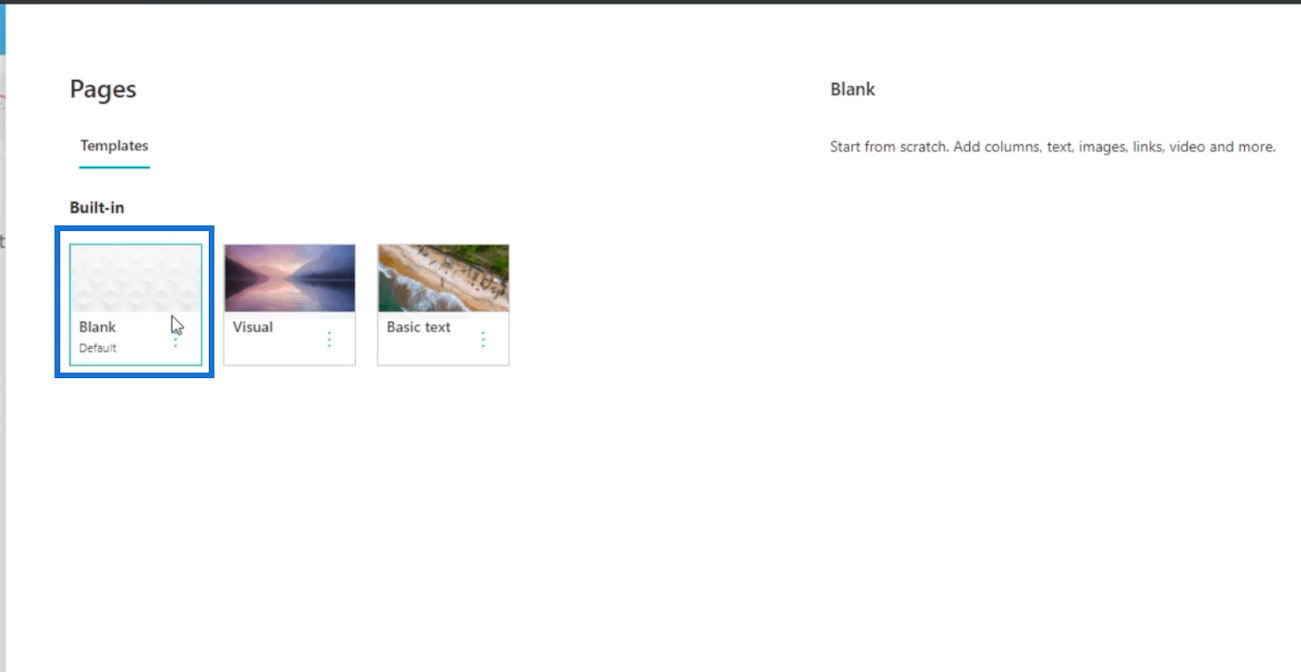
Una ventana nueva aparecerá. Elijamos En blanco para nuestra plantilla.

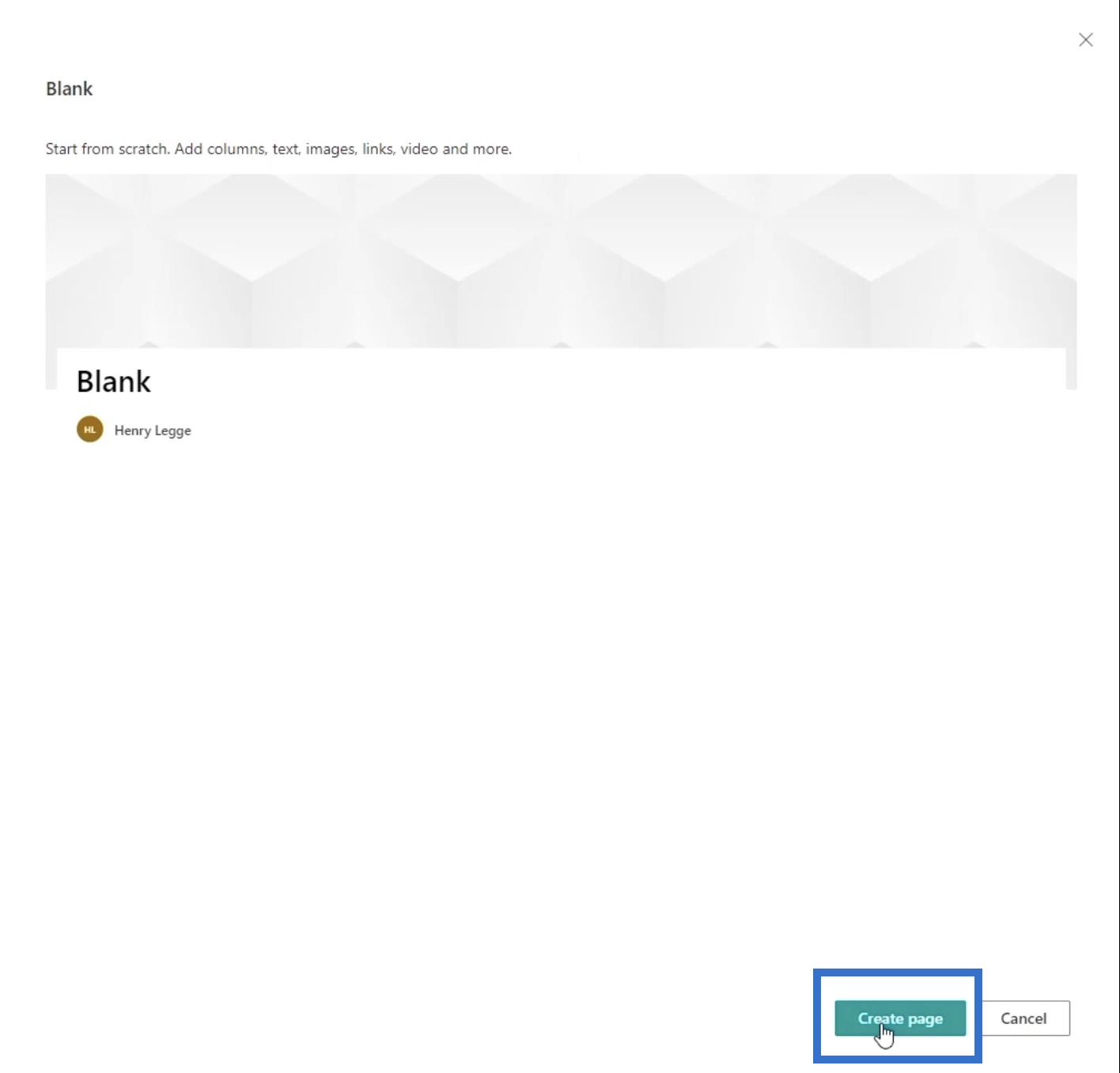
Haga clic en la página Crear en la parte inferior derecha.

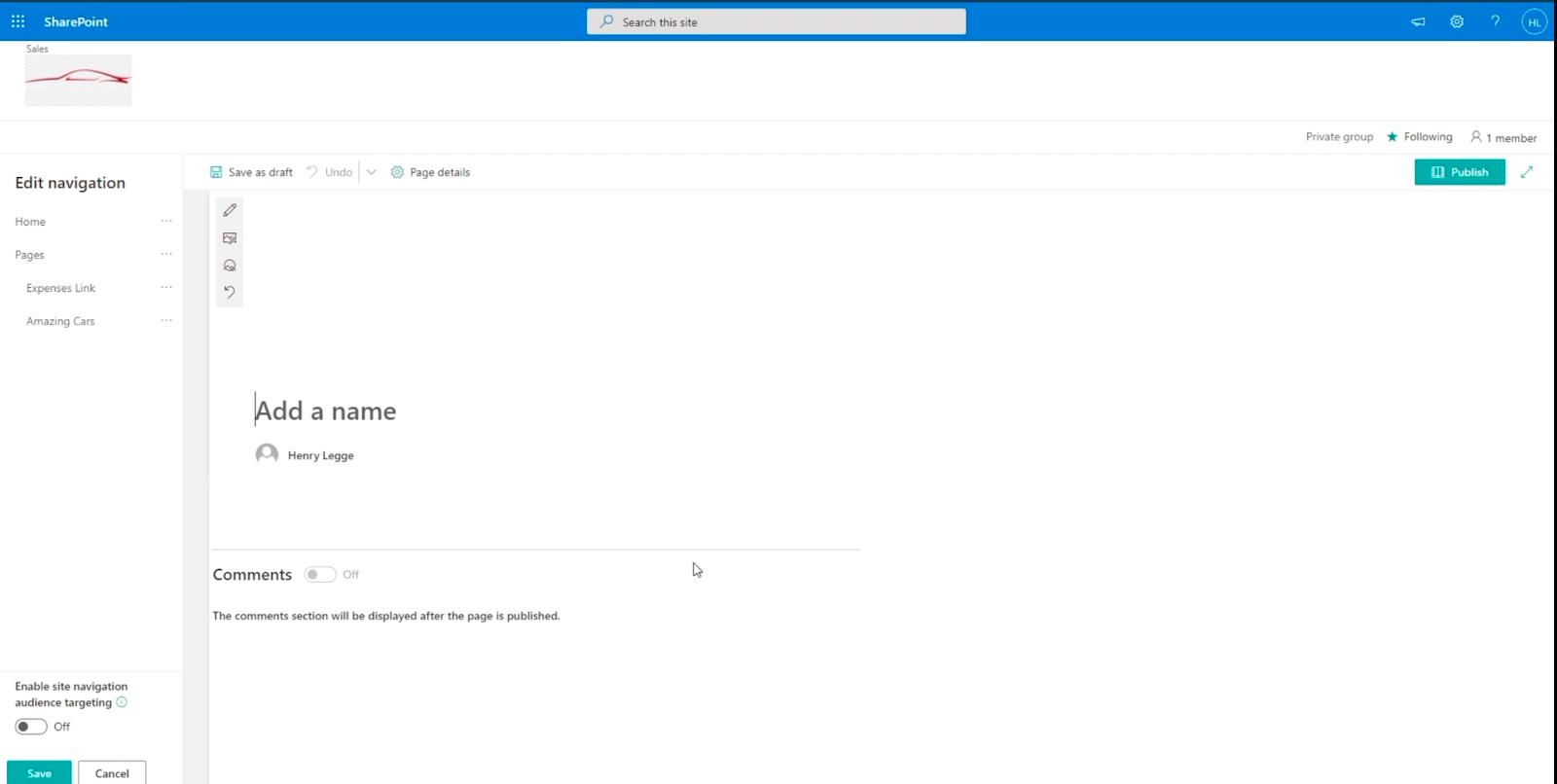
Luego será redirigido a una nueva página donde puede configurarlo según sus preferencias.

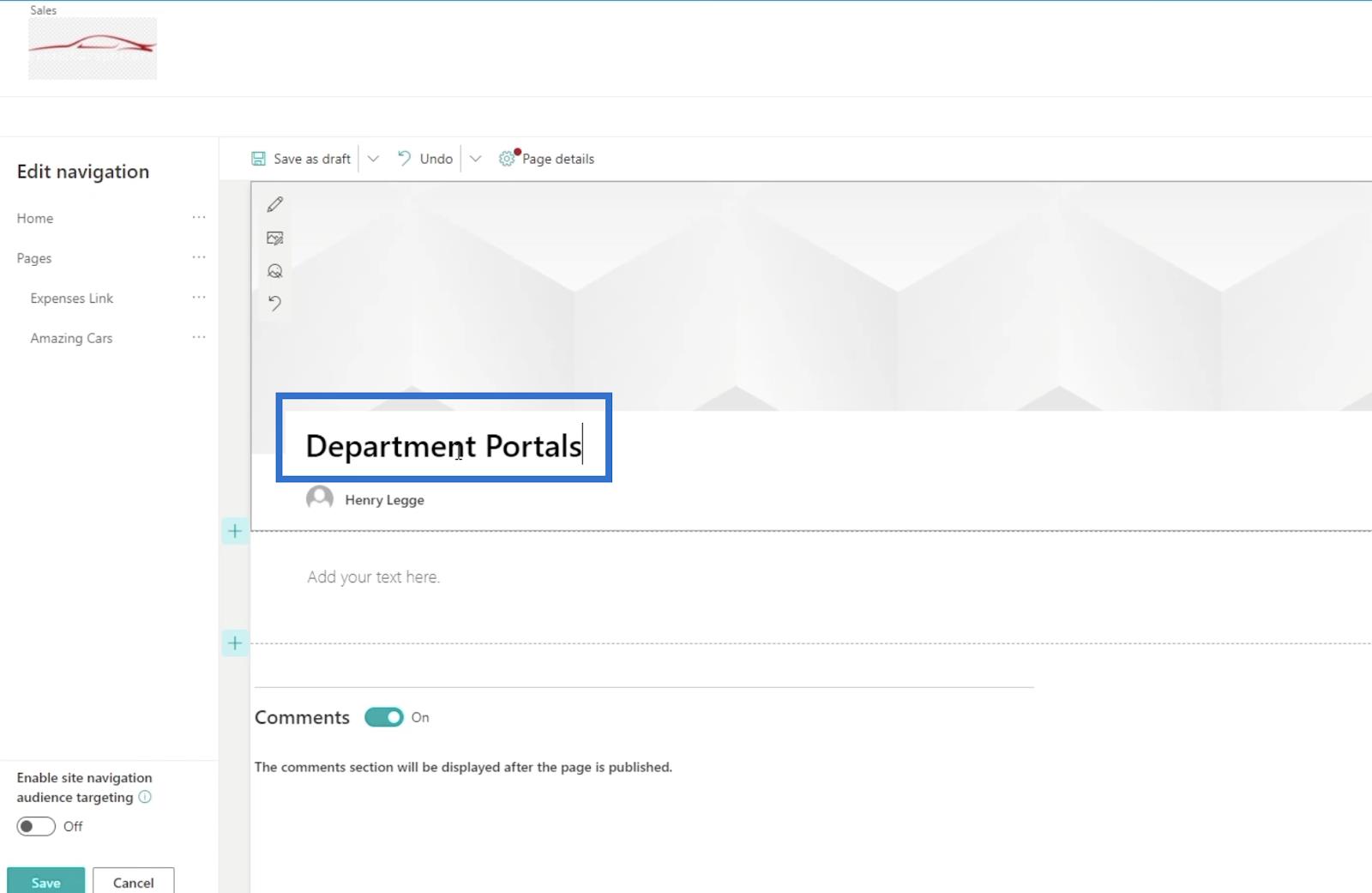
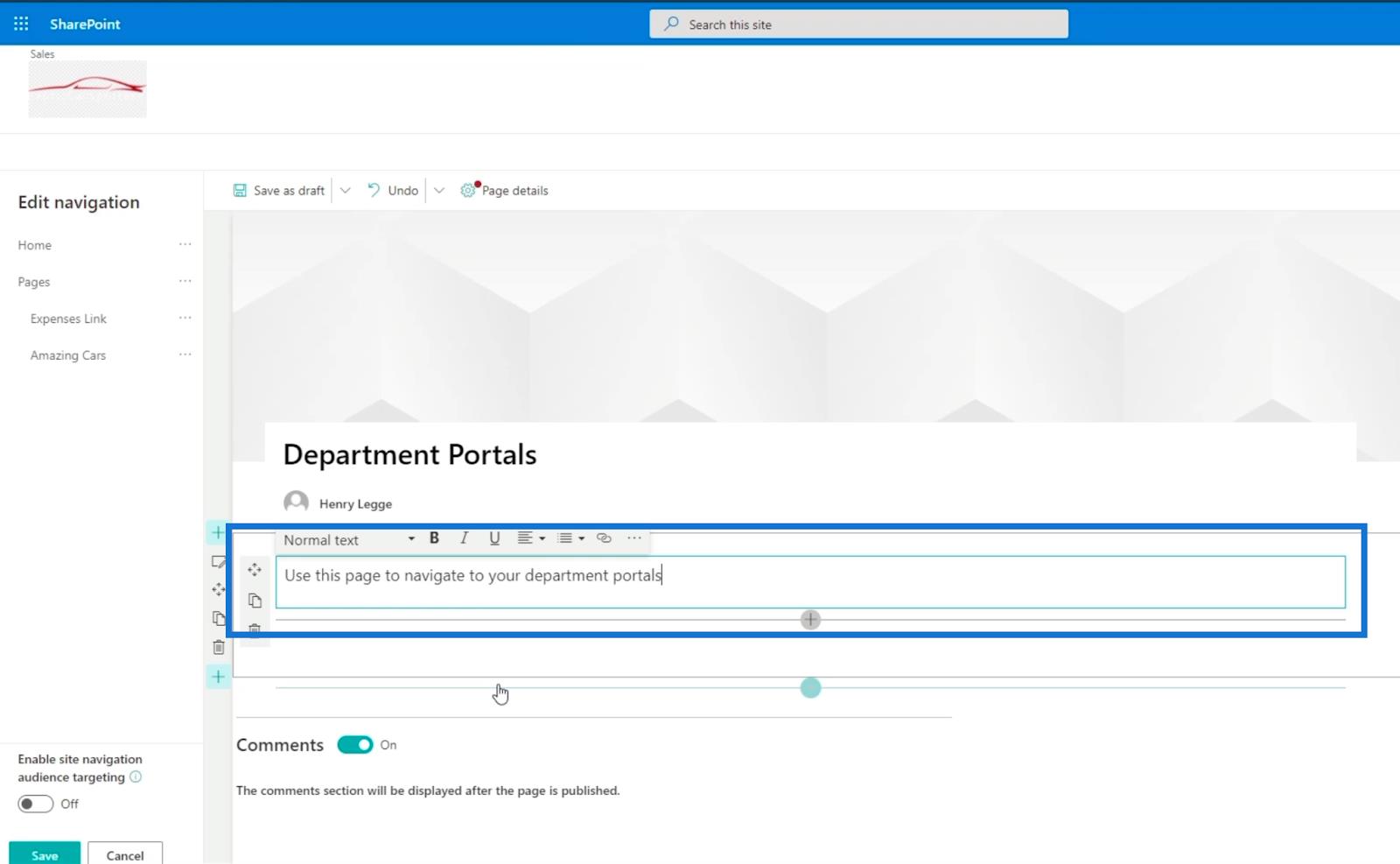
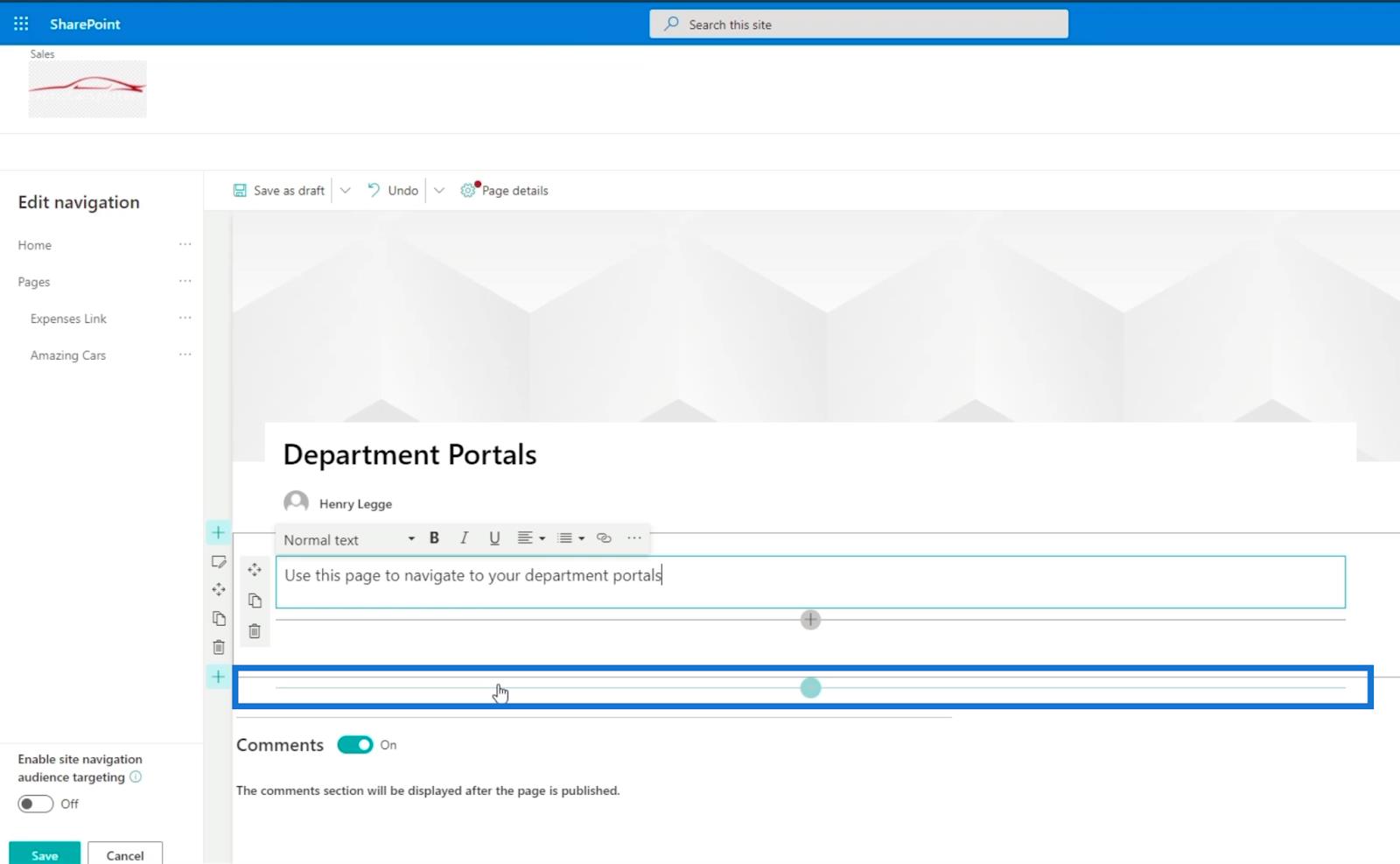
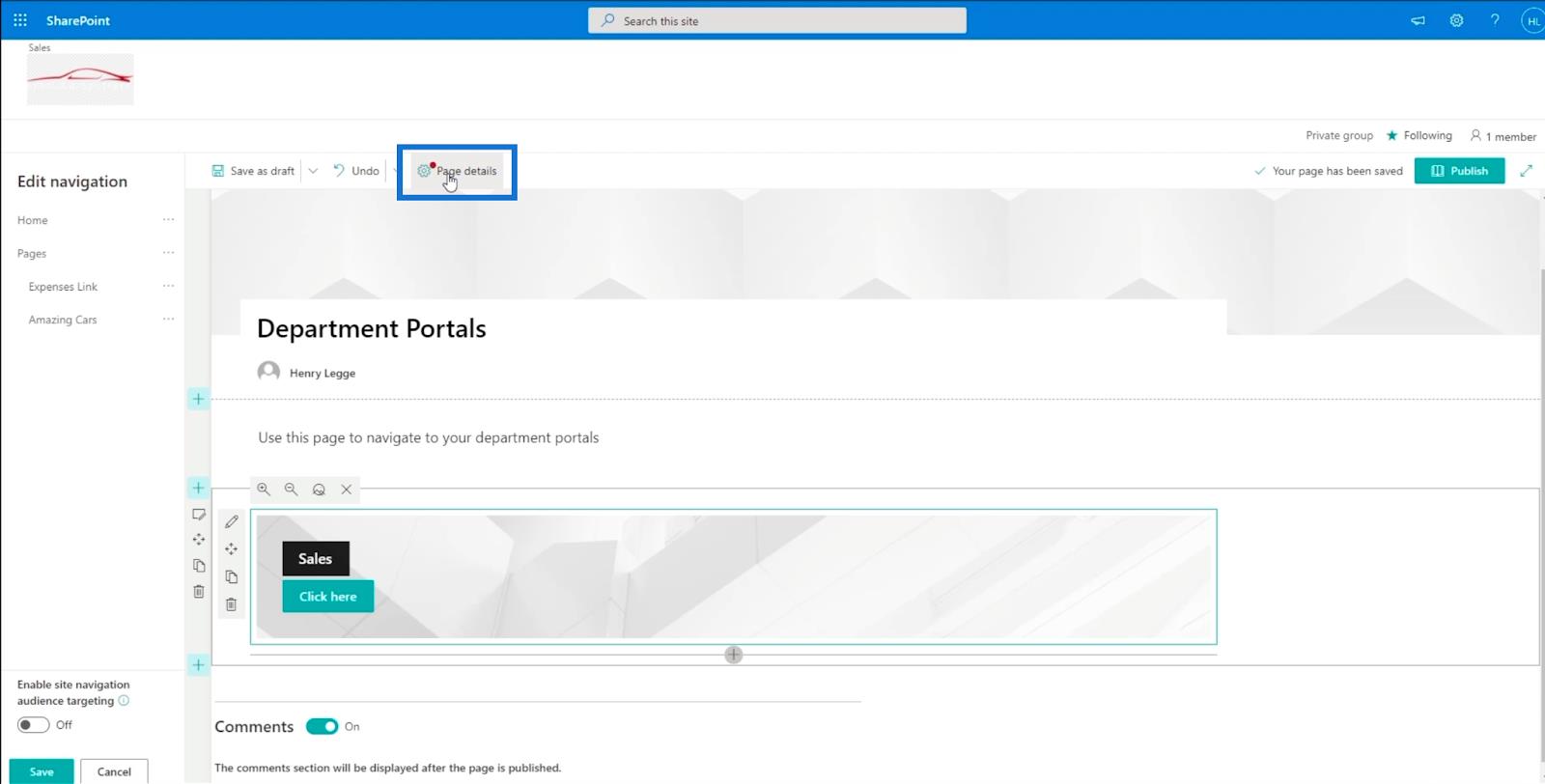
En el encabezado, agregue el nombre de la página haciendo clic en el cuadro de texto que dice " Agregar un nombre ". En nuestro ejemplo, usaremos " Portales de departamento " .

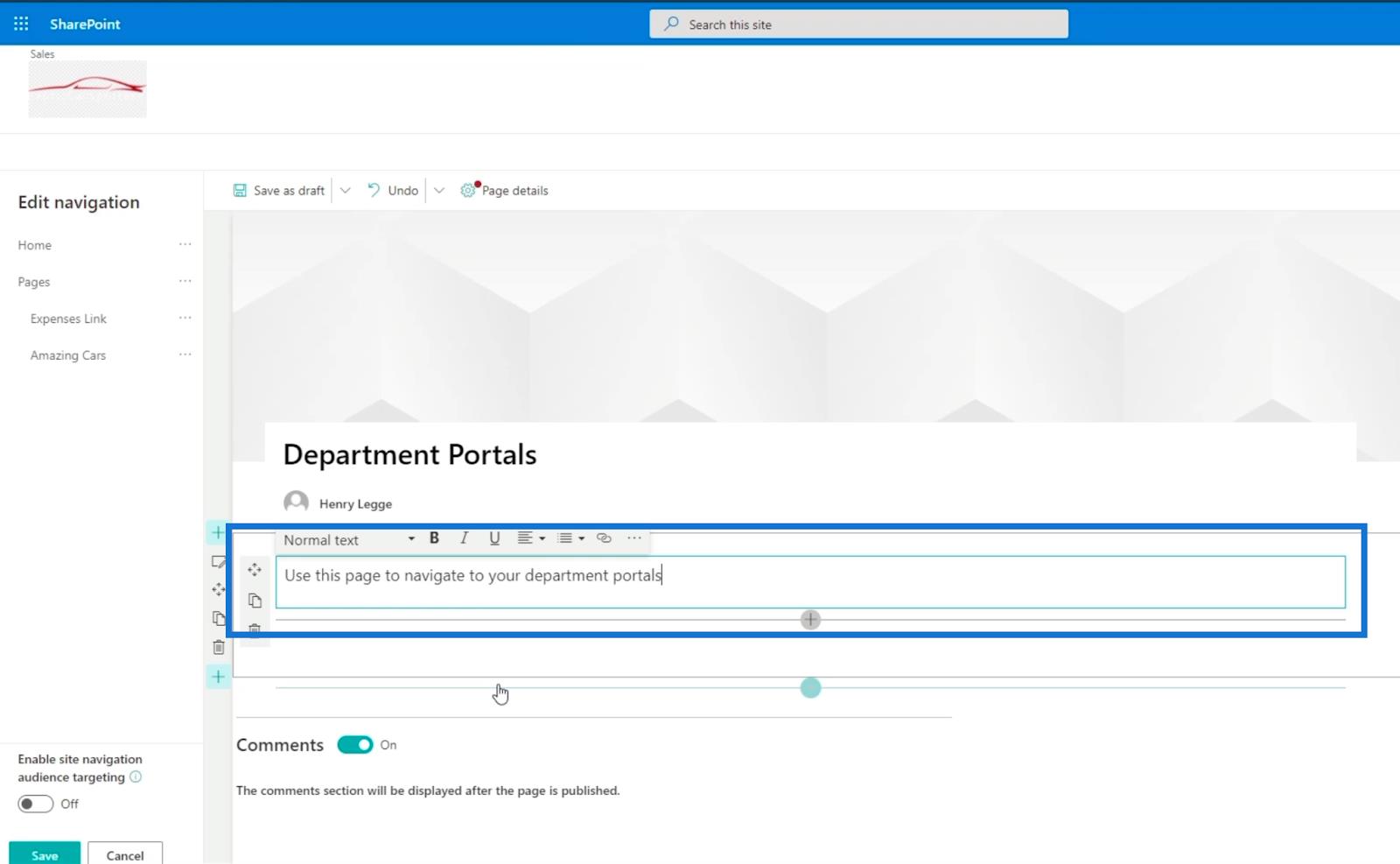
En el cuadro de texto debajo, describiremos lo que hace esta página. Dado que esta es una página del portal del departamento, escribiremos “ Use esta página para navegar a los portales de su departamento. ”

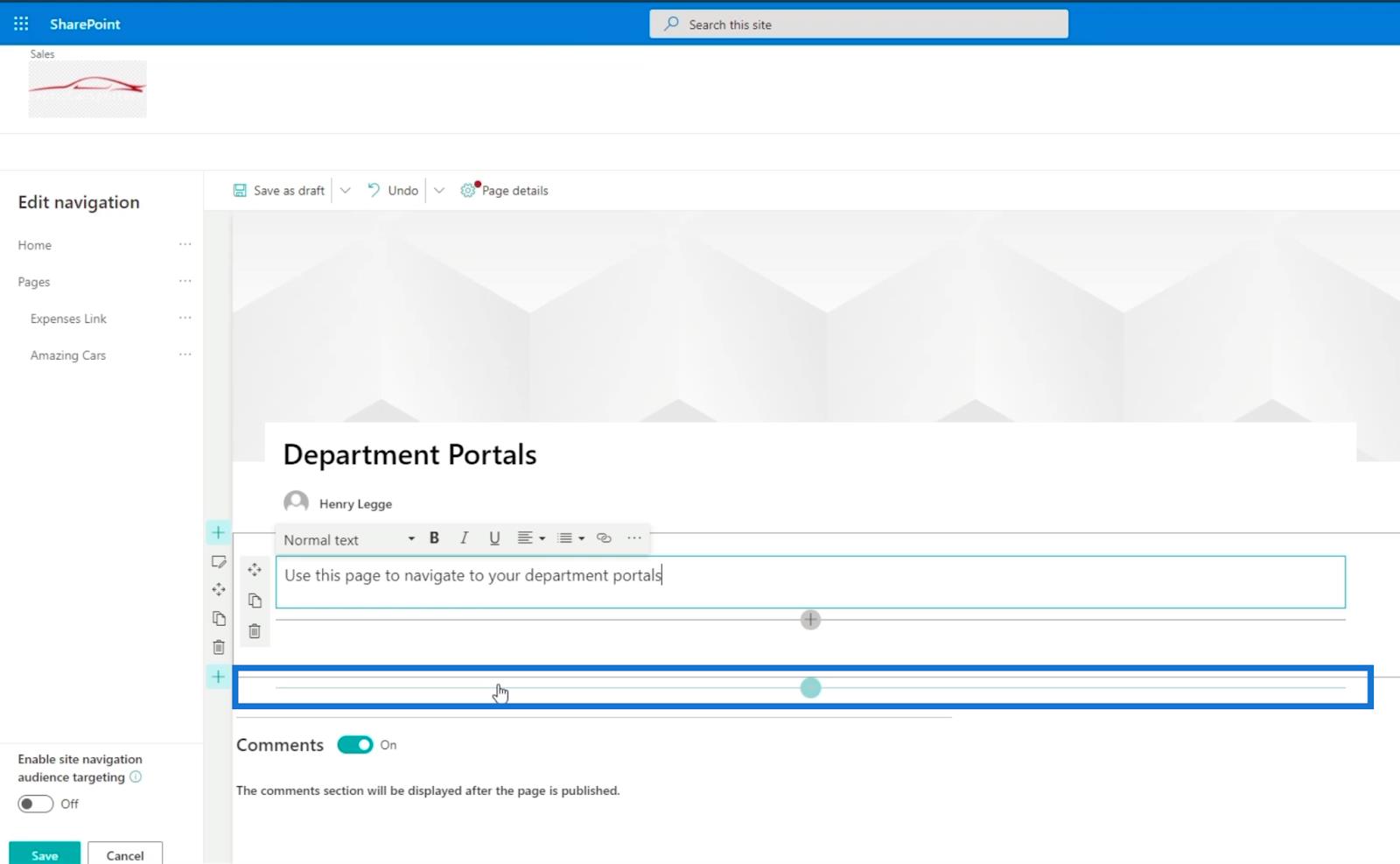
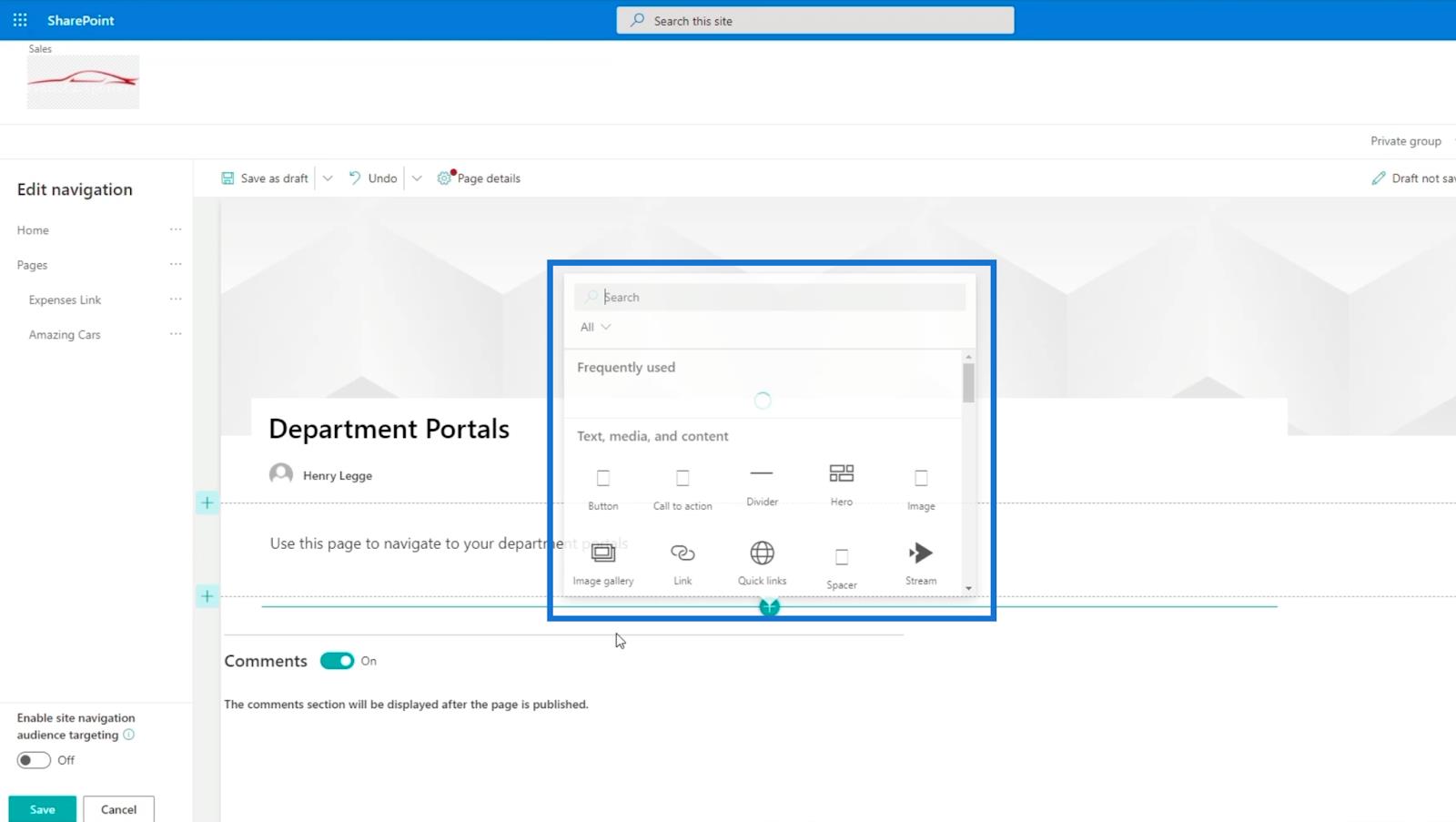
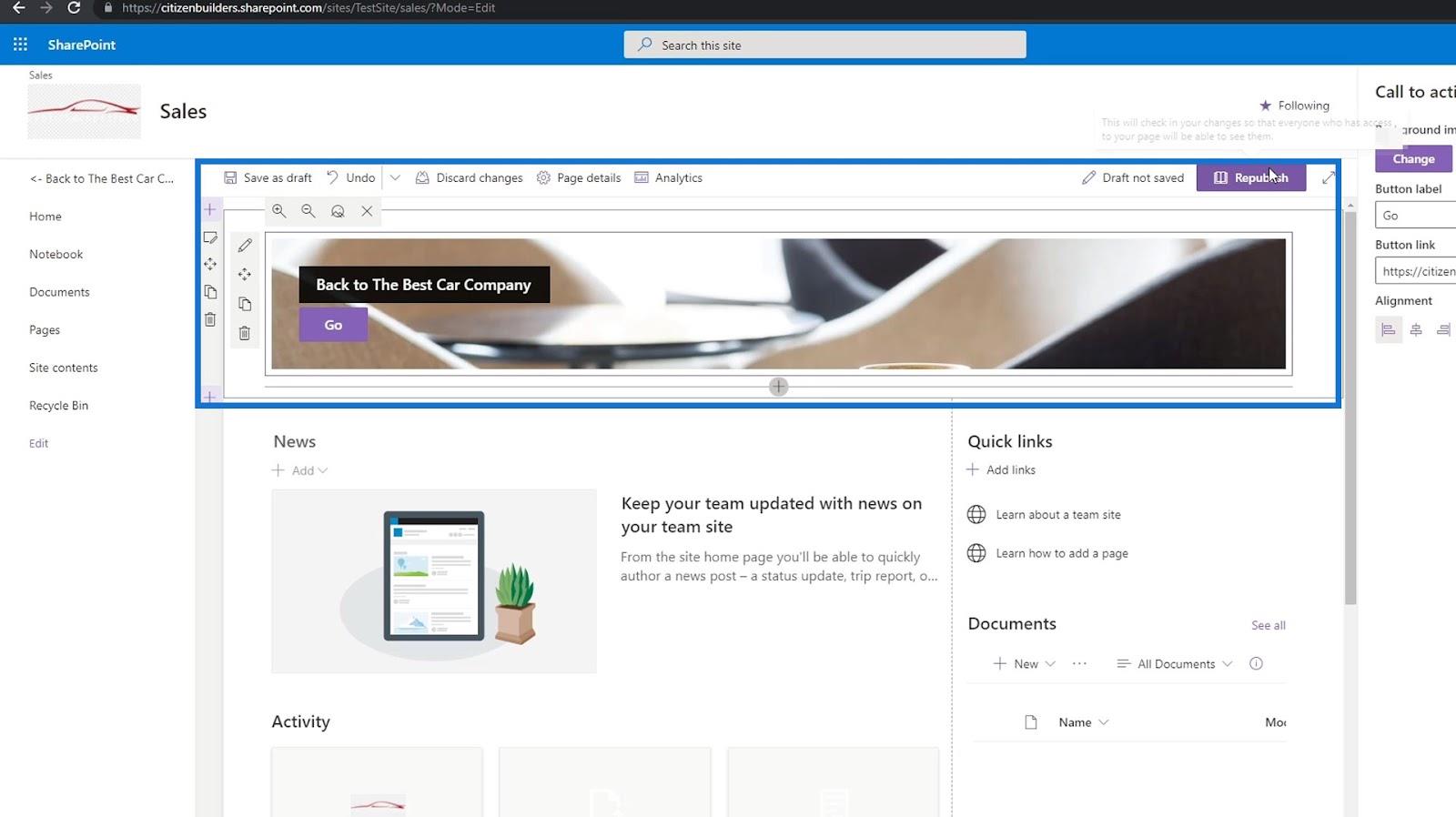
A continuación, haremos un banner de llamada a la acción . Haga clic en el signo + para agregar un elemento.

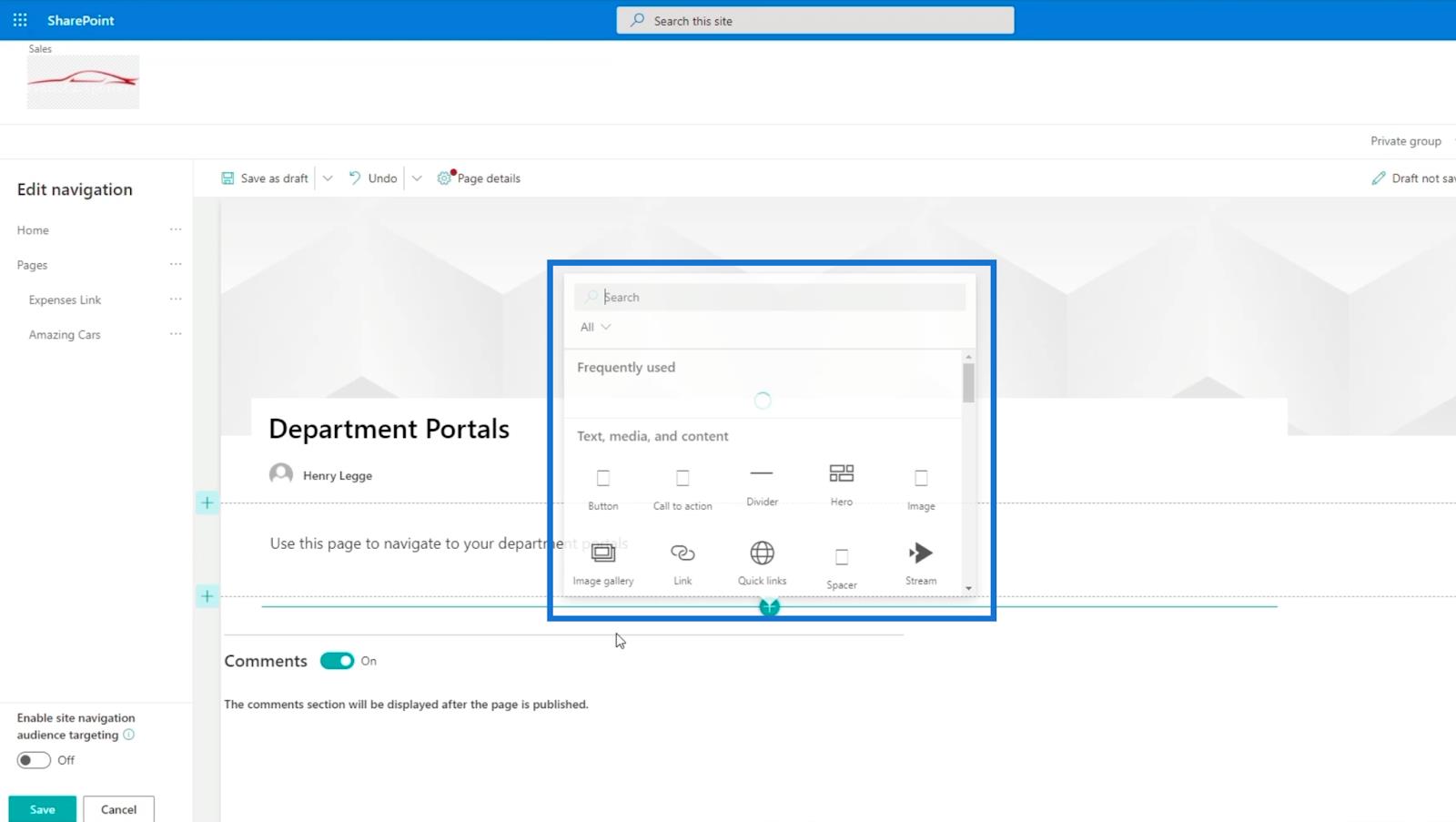
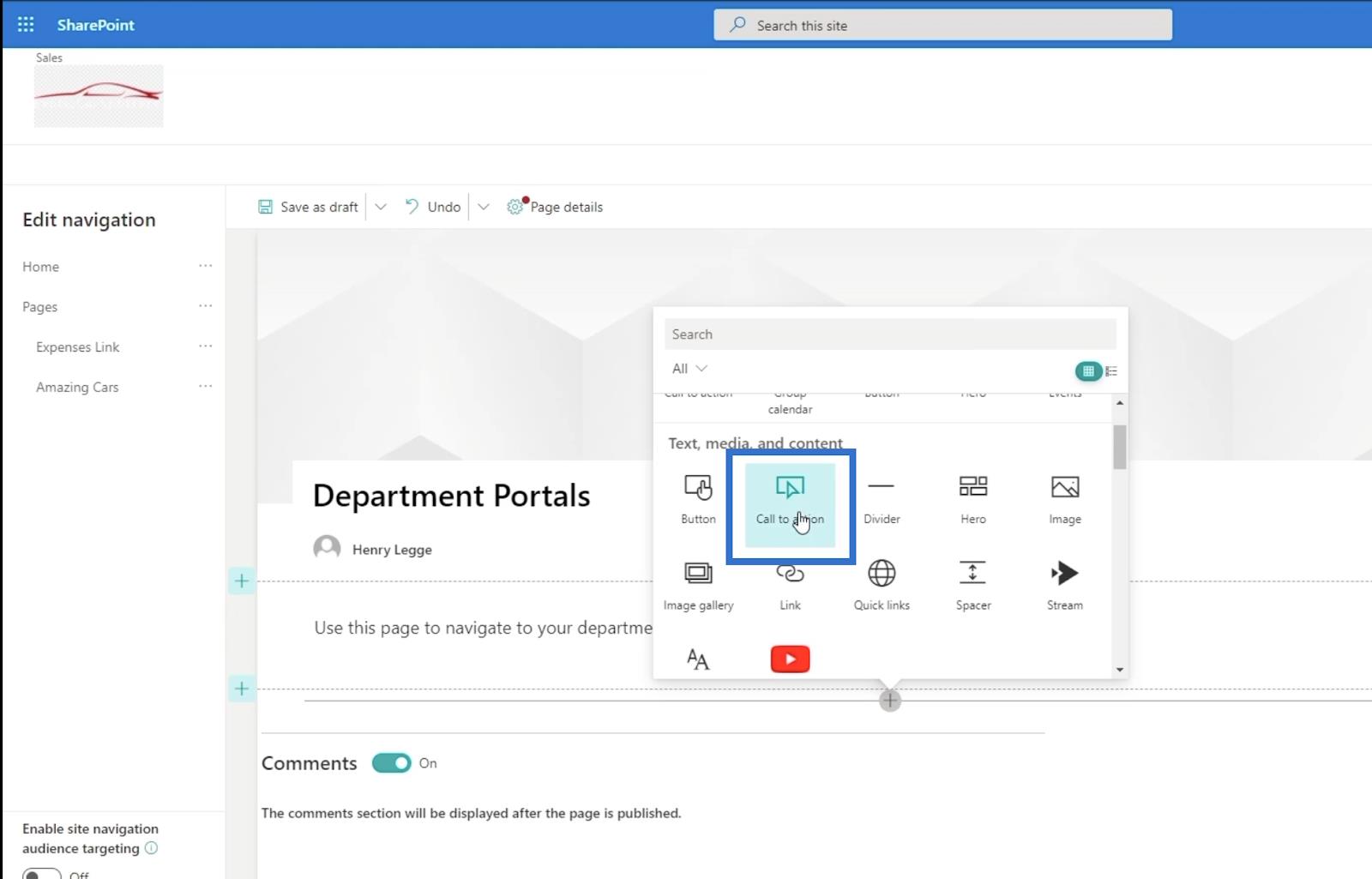
Al hacer clic en él, aparecerá un cuadro de diálogo .

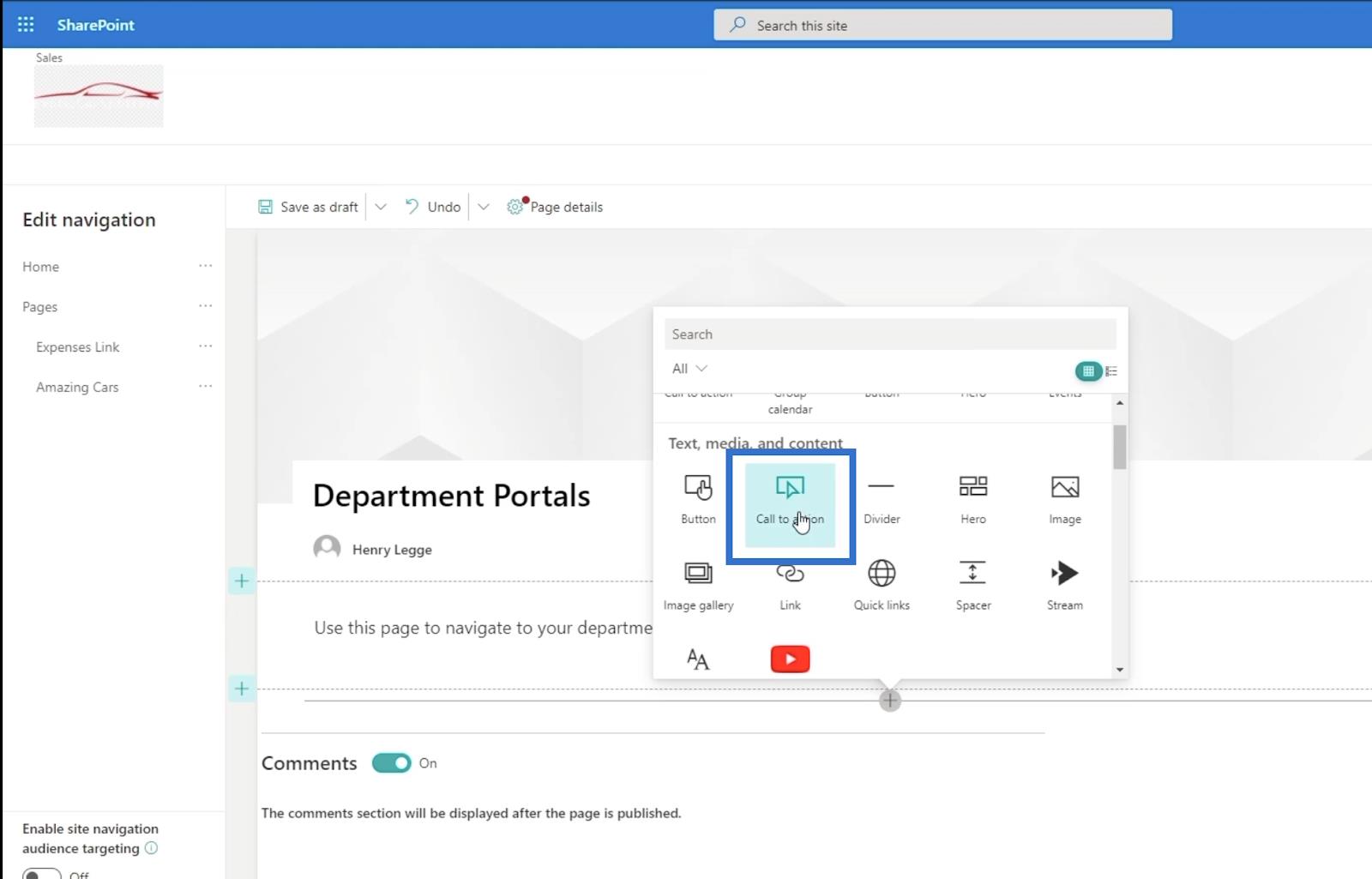
Seleccione Llamada a la acción .

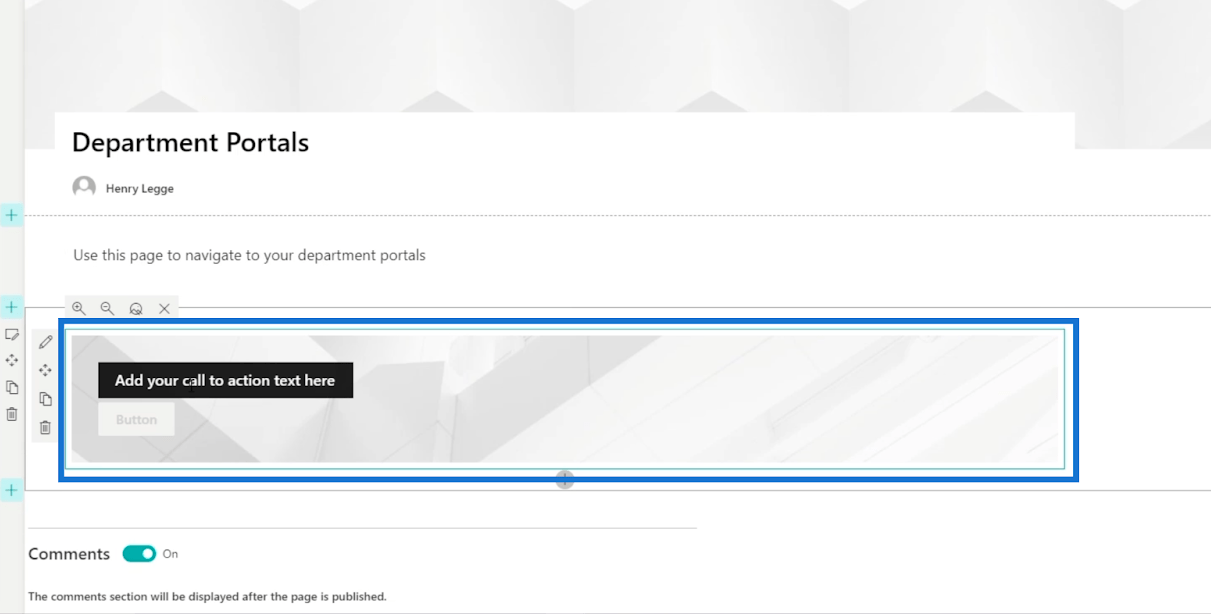
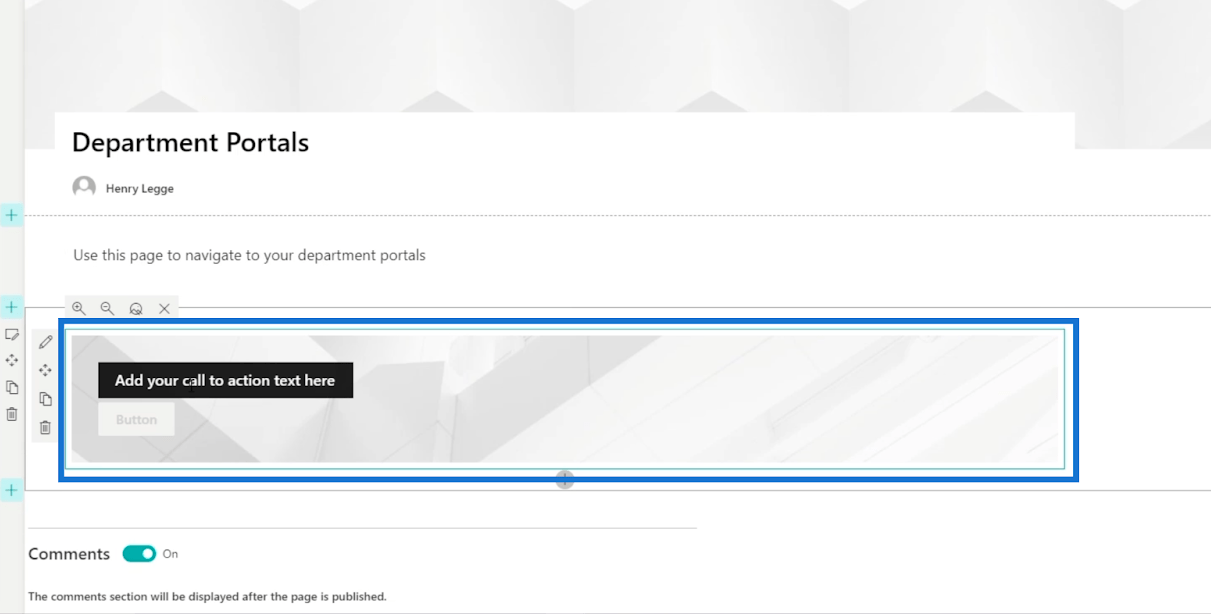
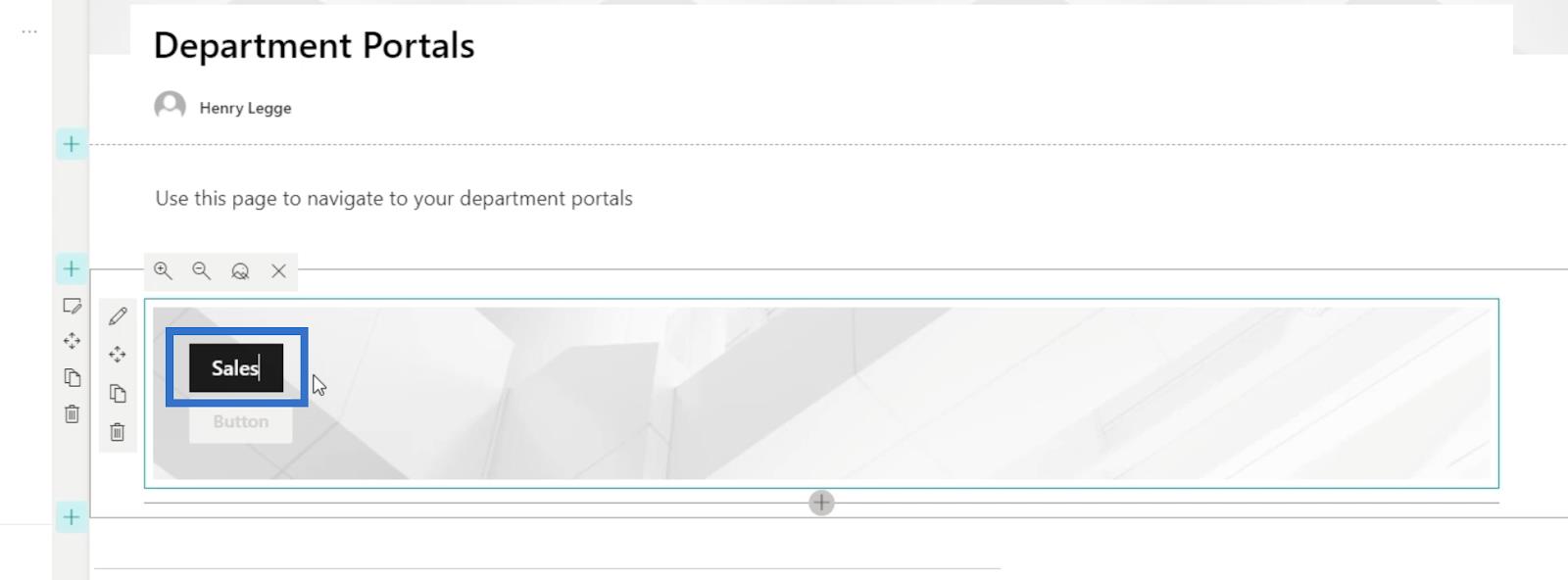
Aparecerá un nuevo cuadro que le pedirá que agregue dos cosas: el texto de la llamada a la acción y el Botón.

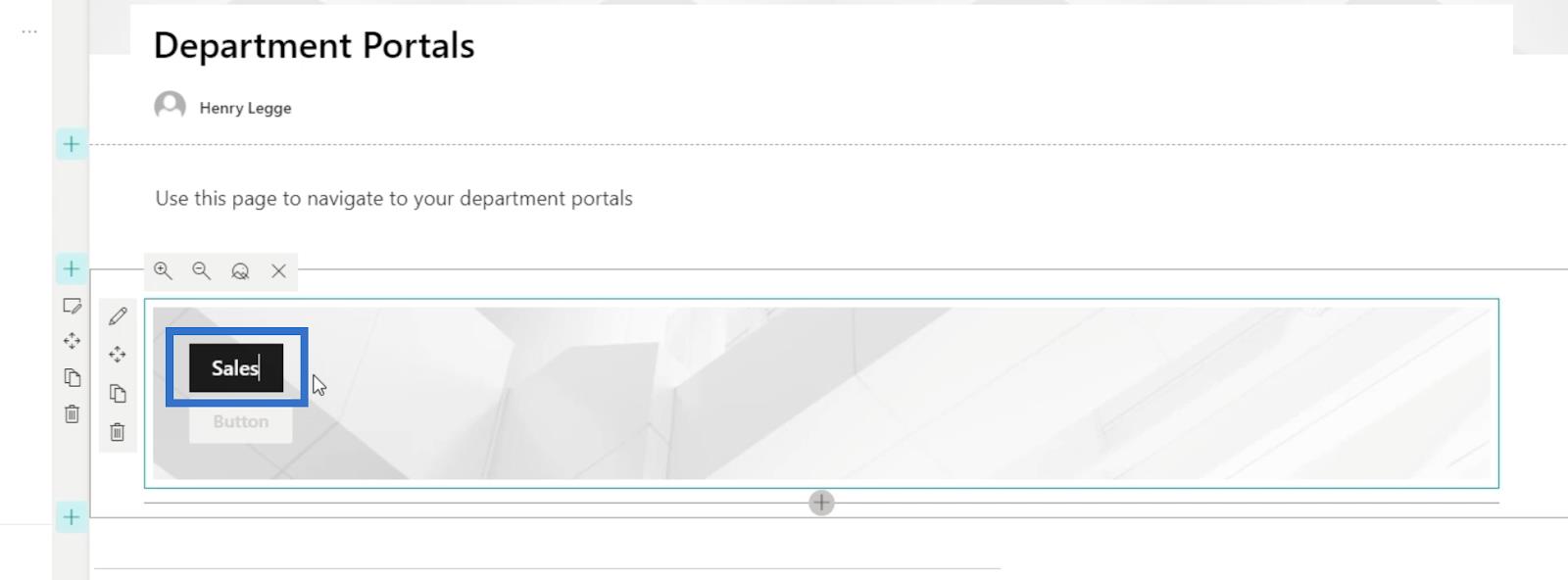
Para nuestro ejemplo, escribiremos " Ventas " para el texto de la llamada a la acción .

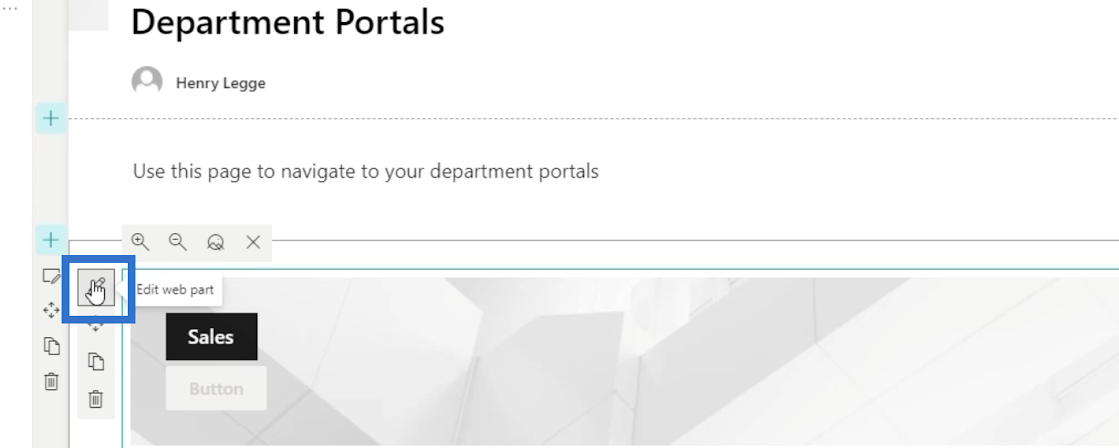
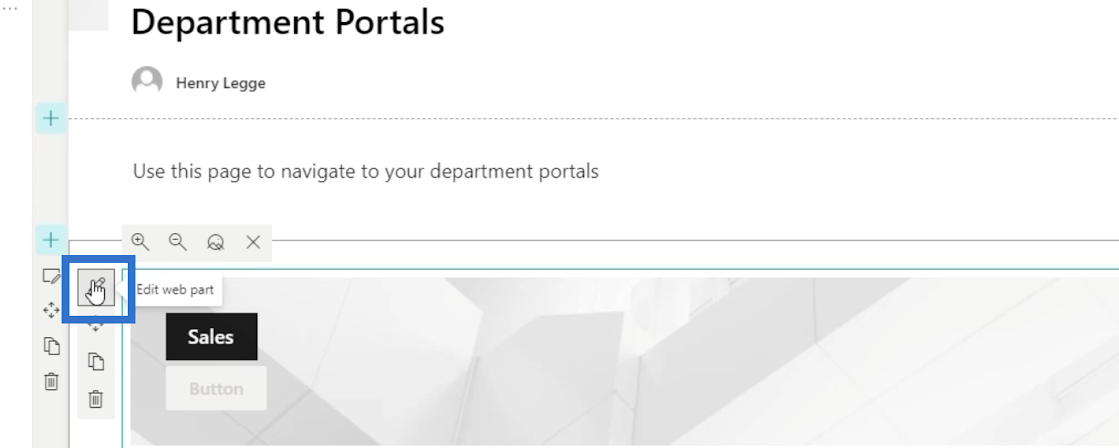
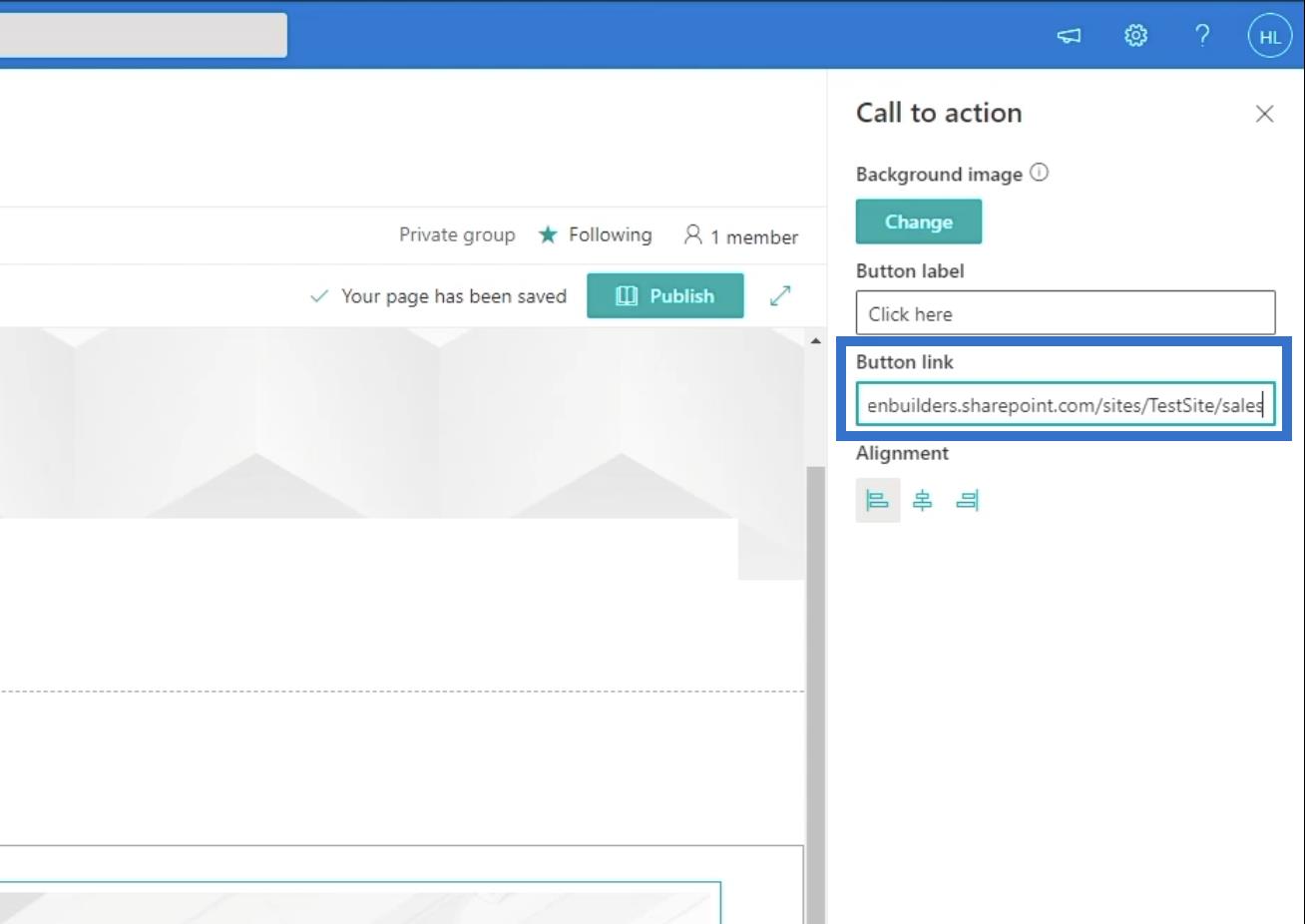
Después de eso, haga clic en el icono del bolígrafo para editar el banner de llamada a la acción.

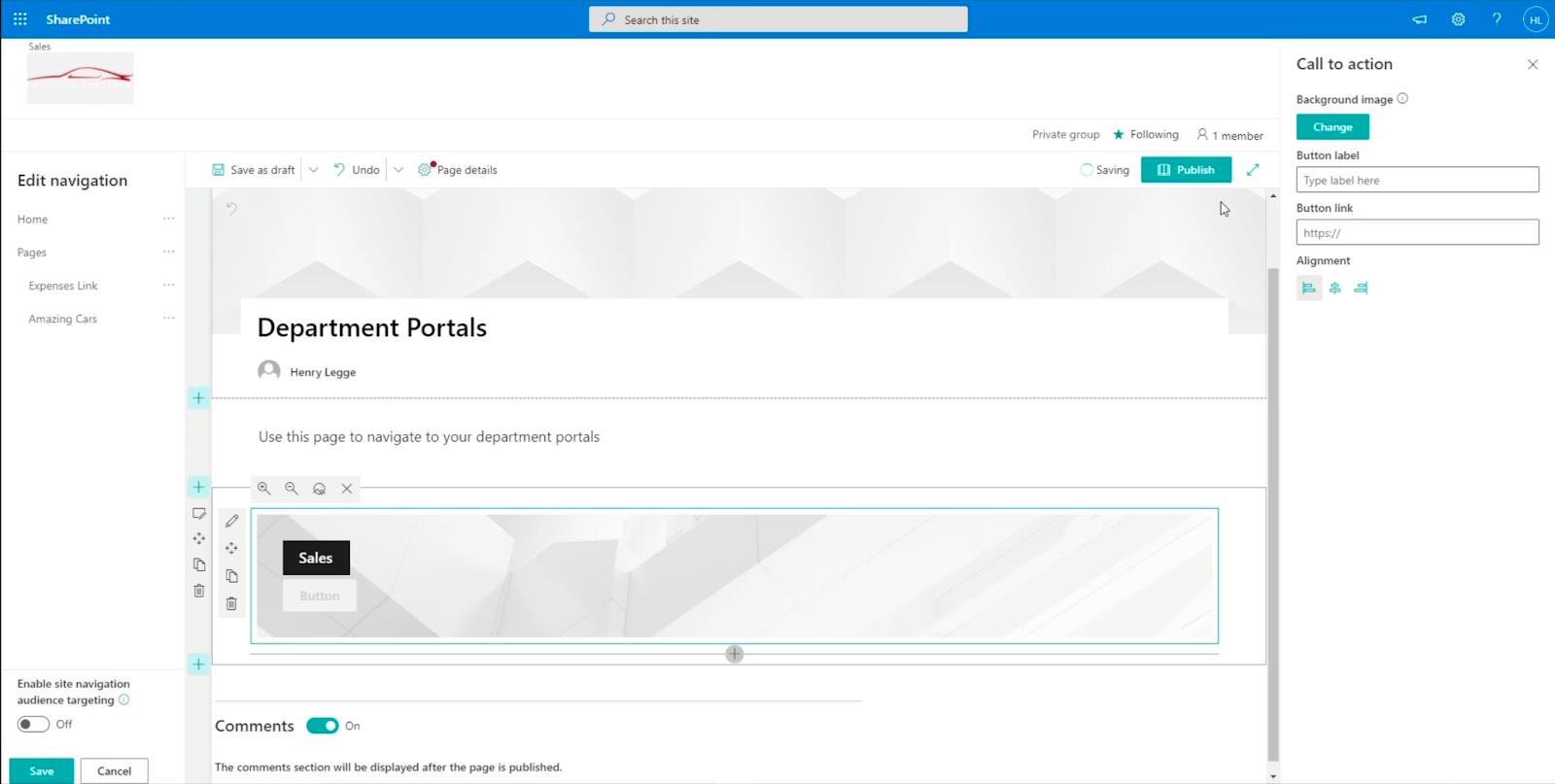
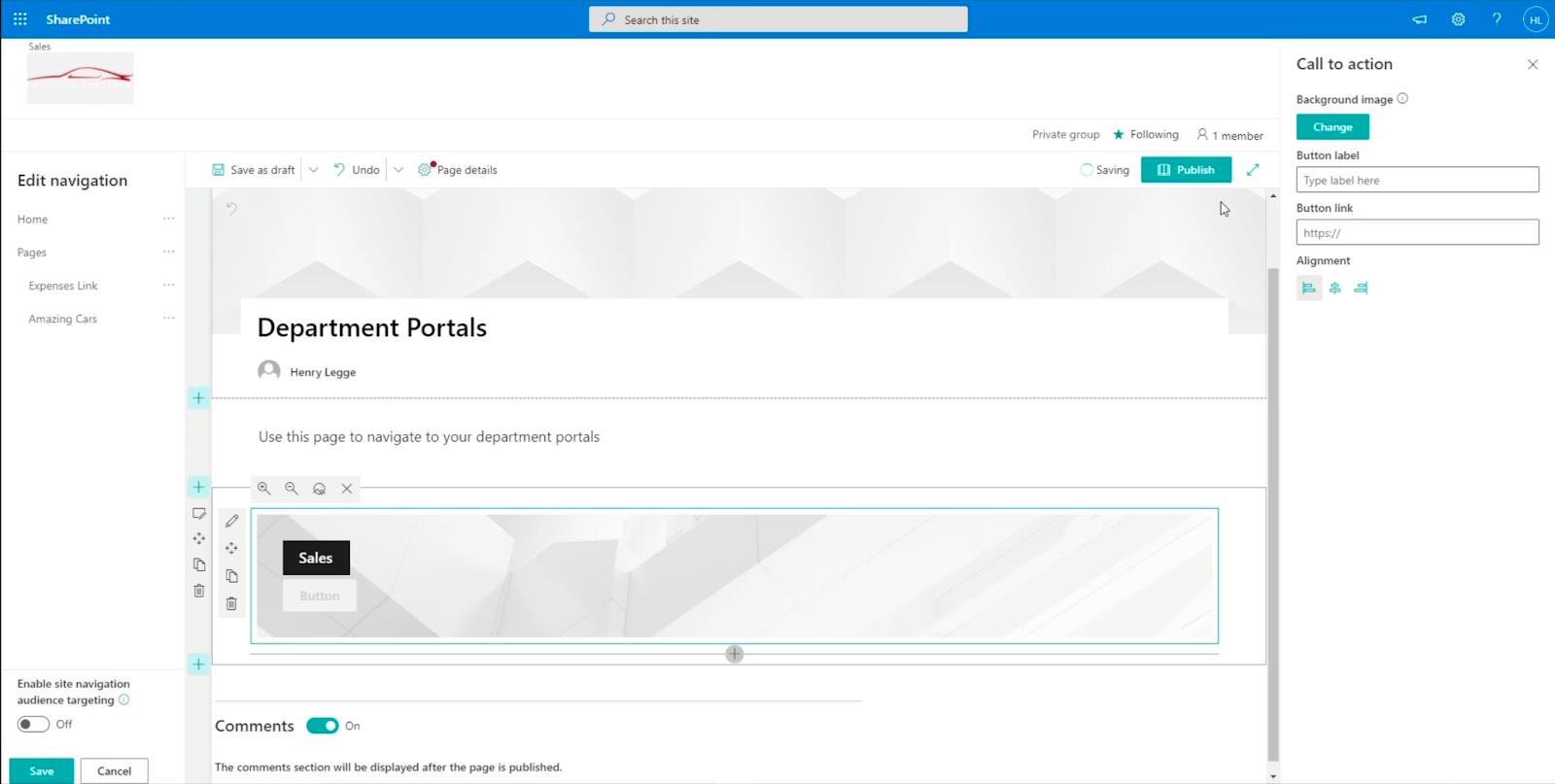
Se abrirá un nuevo panel a la derecha.

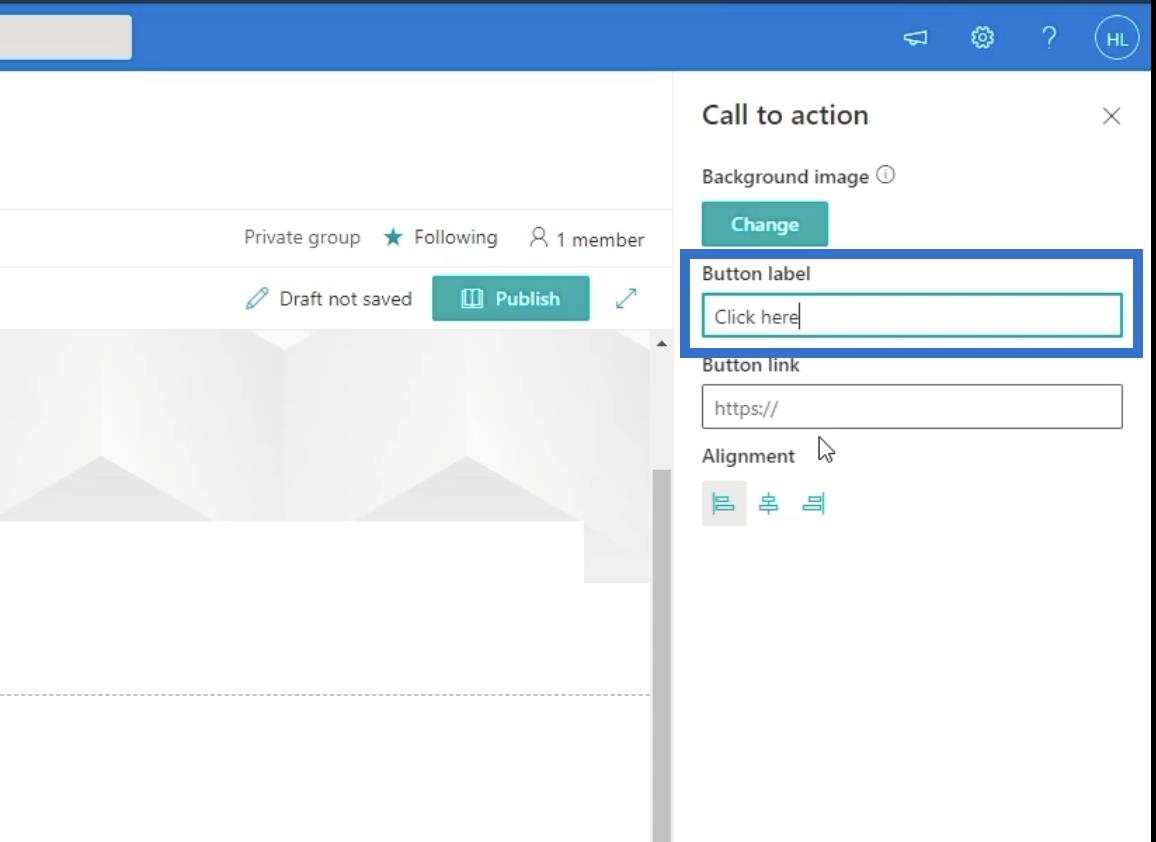
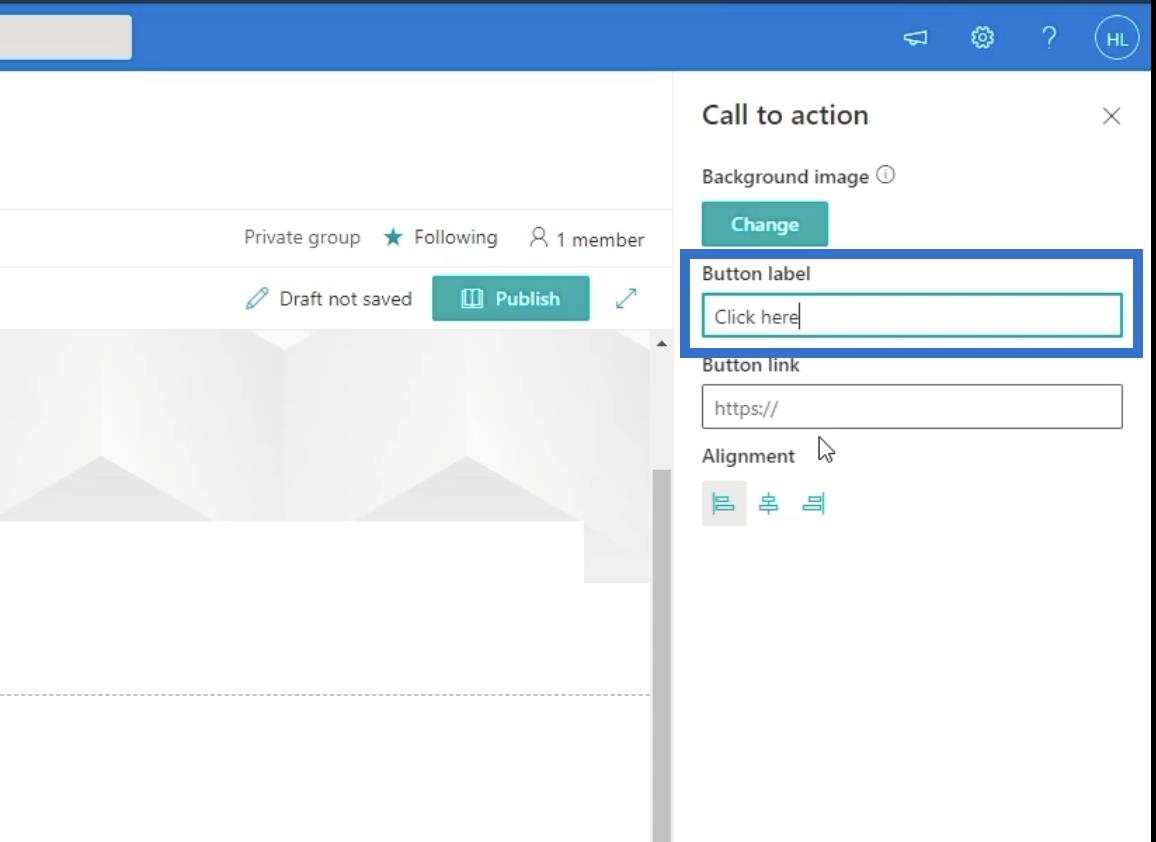
Vamos a configurarlo completando la información necesaria. Primero, en el cuadro de texto Etiqueta del botón , escribiremos " Haga clic aquí ".

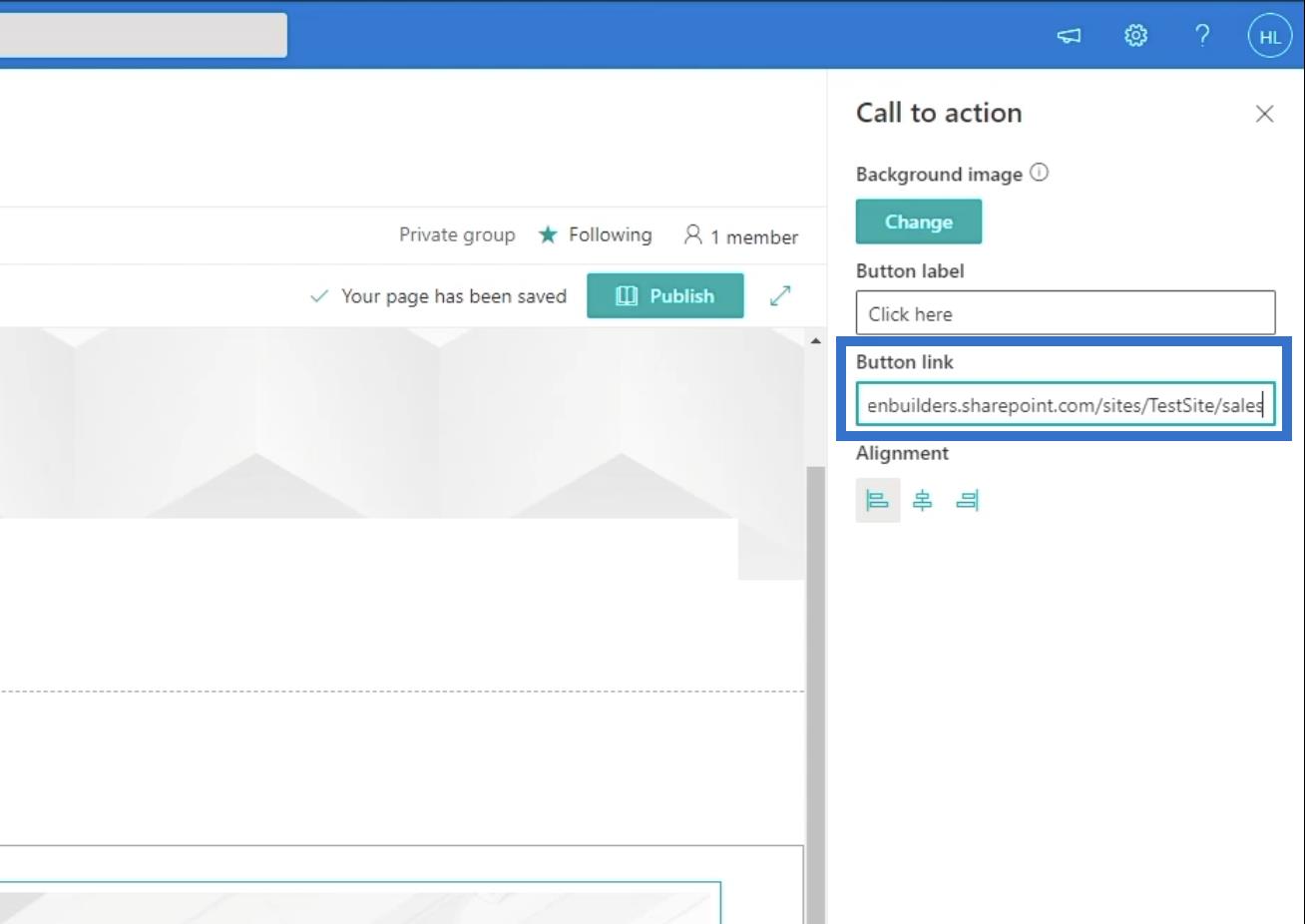
A continuación, usaremos el enlace para el subsitio real de nuestra página de Ventas . Así que escribamos " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " en el cuadro de texto del enlace del botón .

Publicando tu página
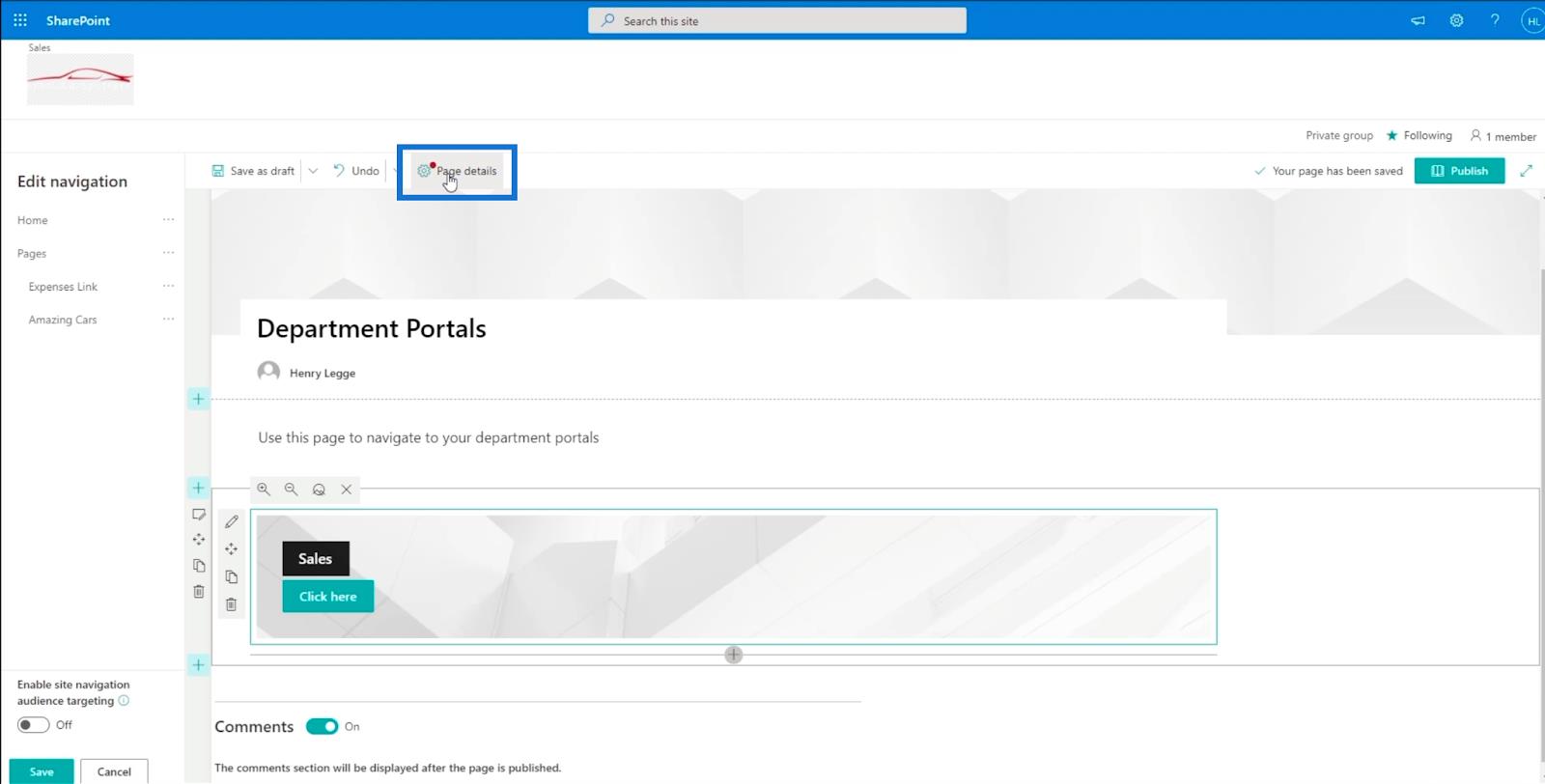
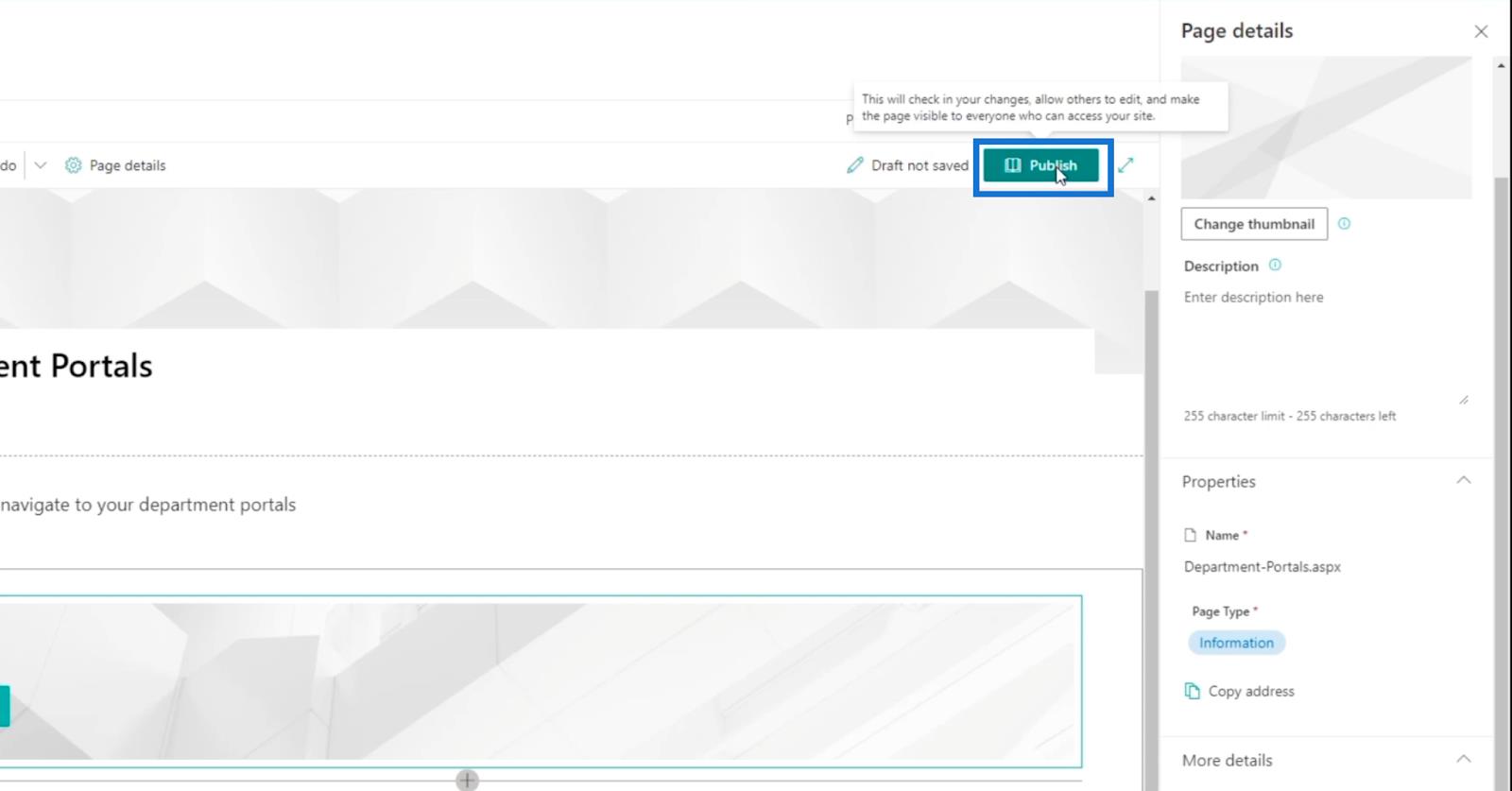
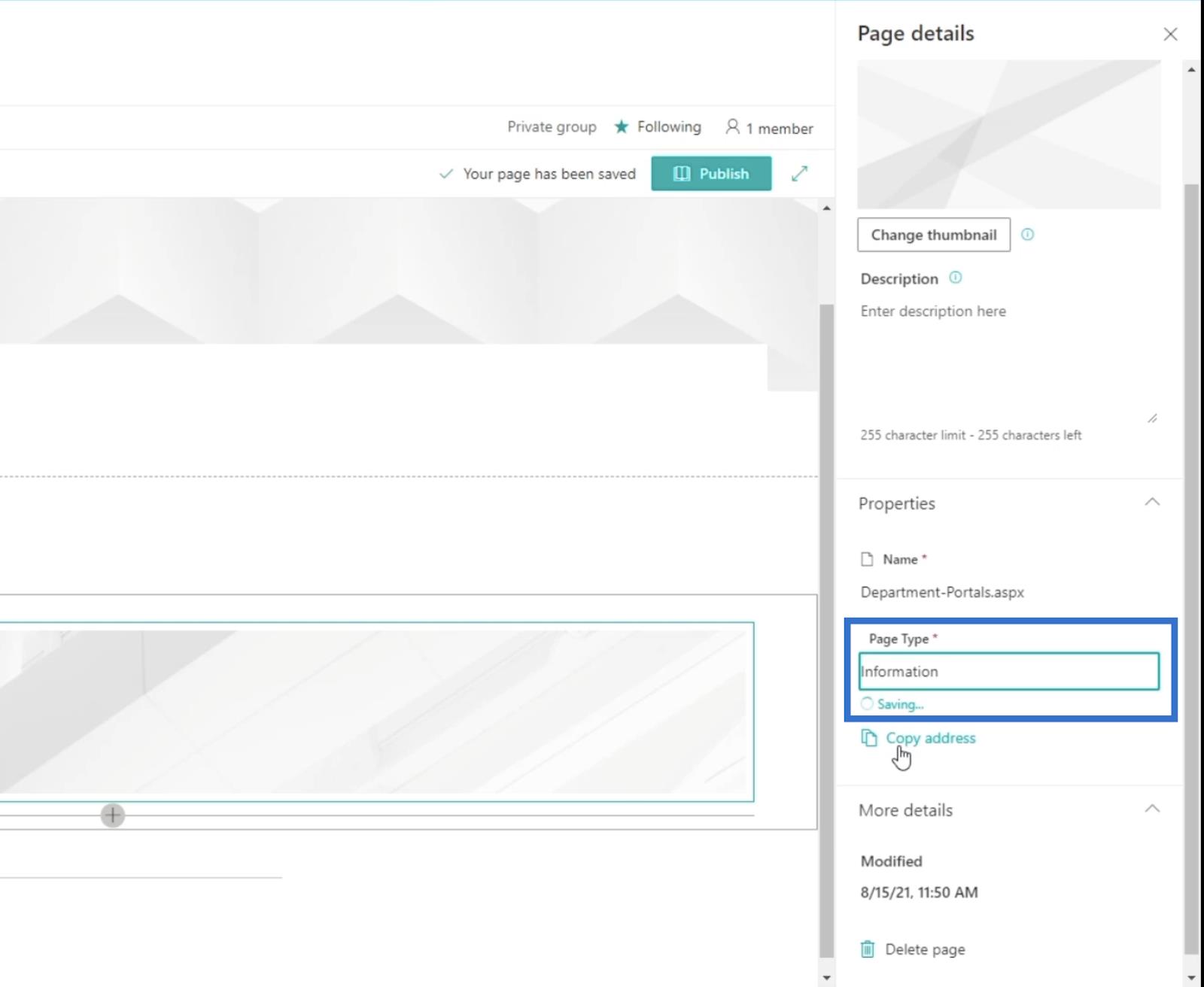
Para publicar la página, vaya a la pestaña Detalles de la página .

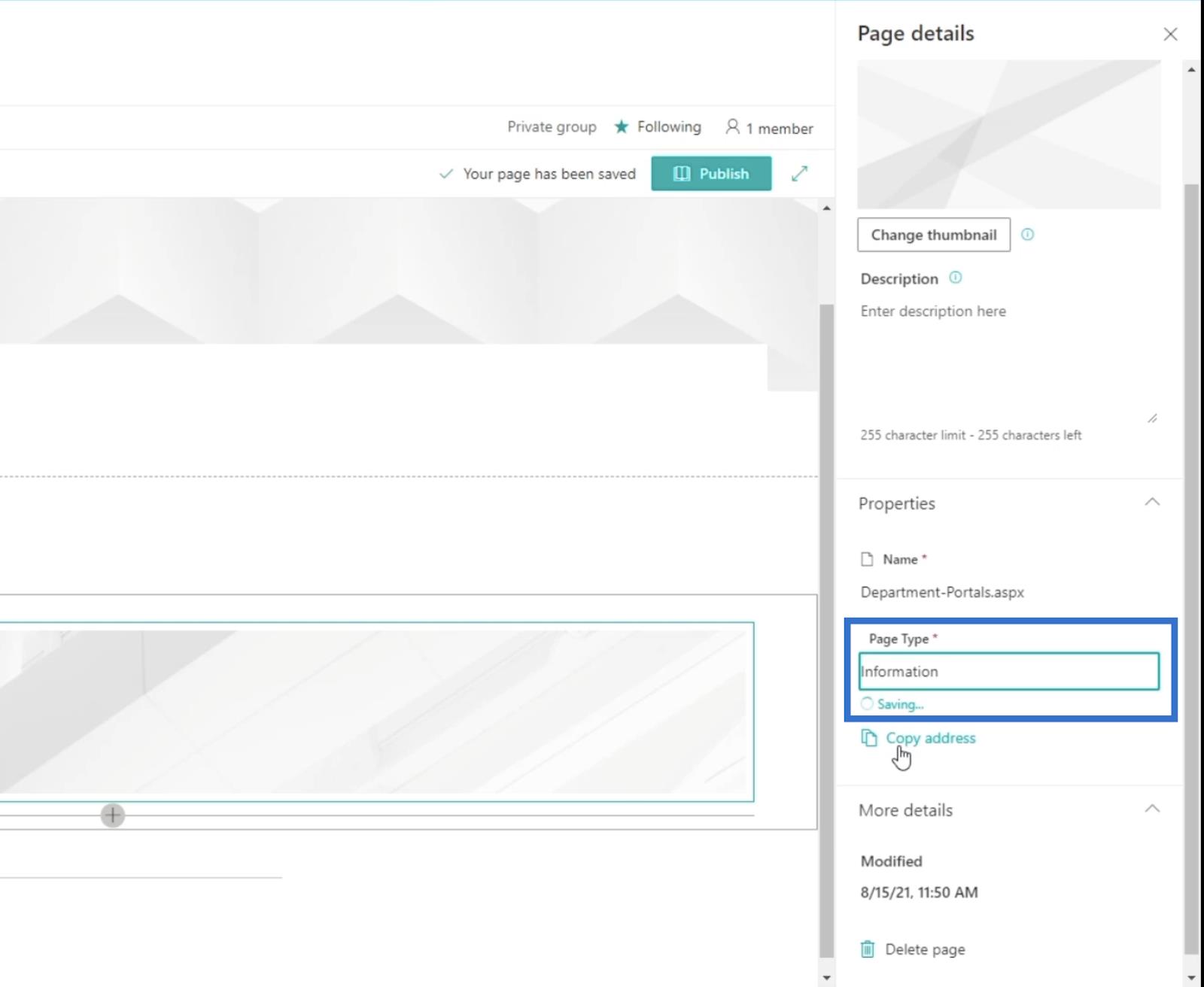
Aparecerá el panel Detalles de la página . En el cuadro de texto Tipo de página , usaremos " Información ".

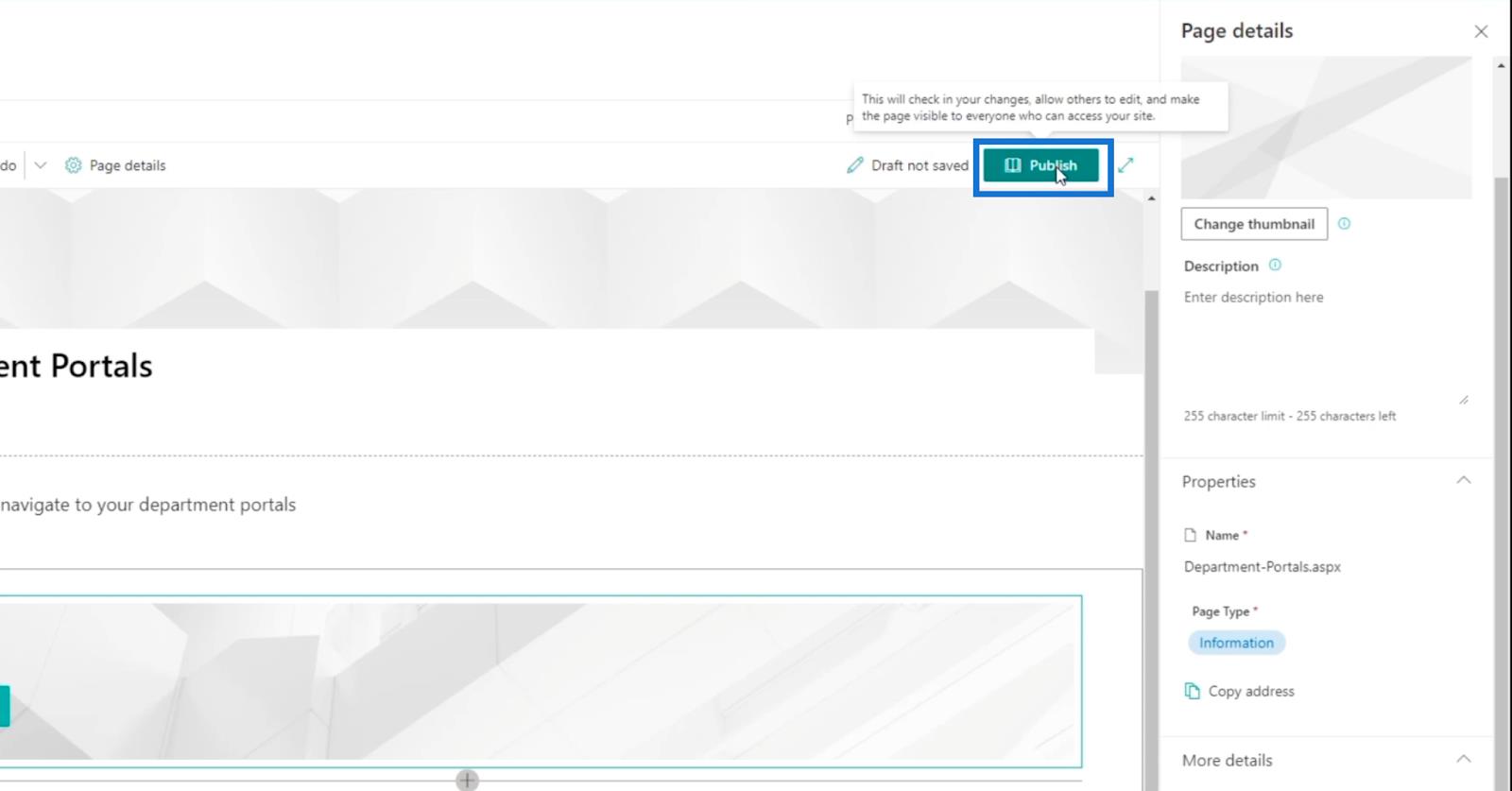
Luego, publiquemos la página haciendo clic en Publicar.

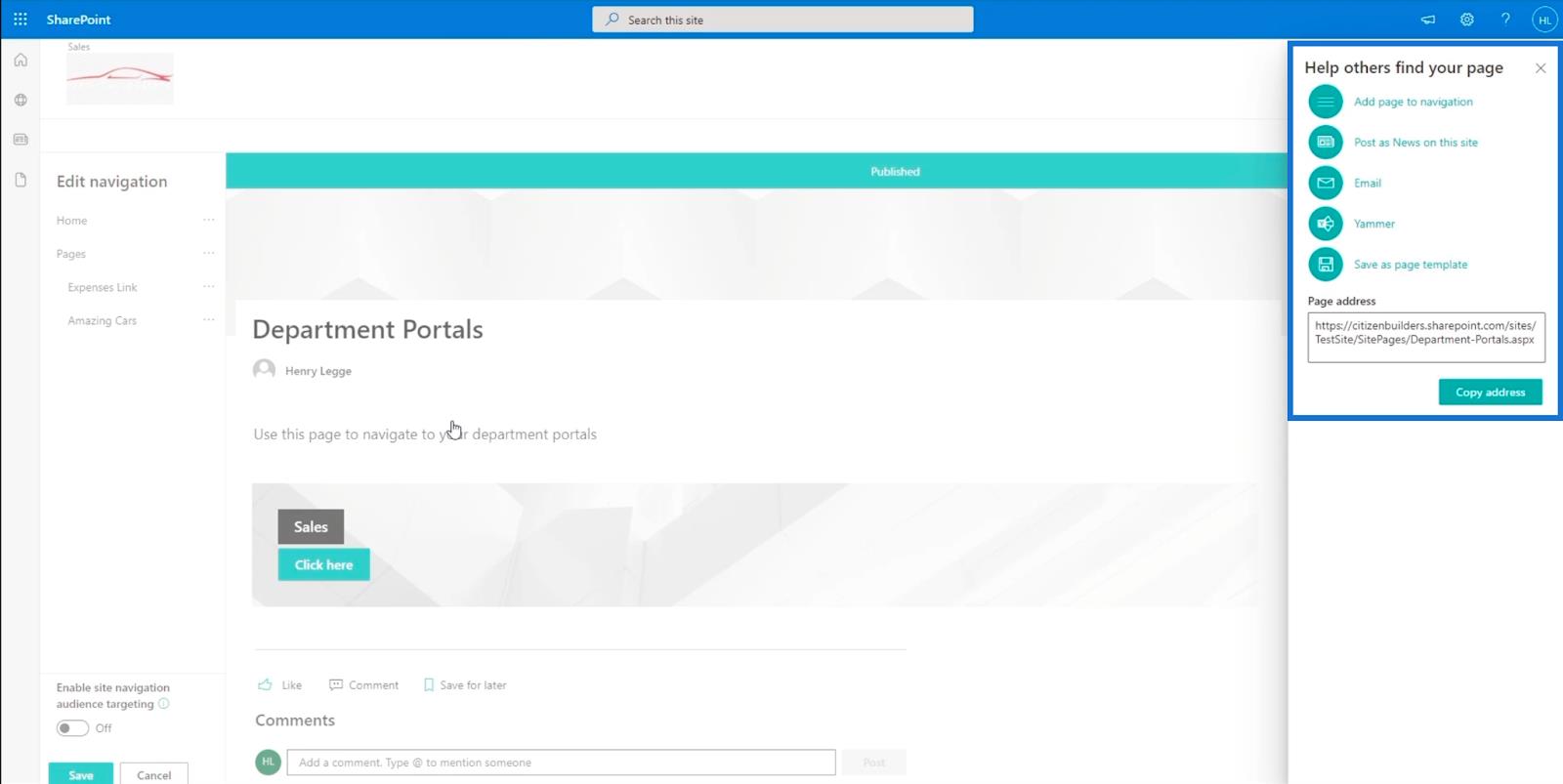
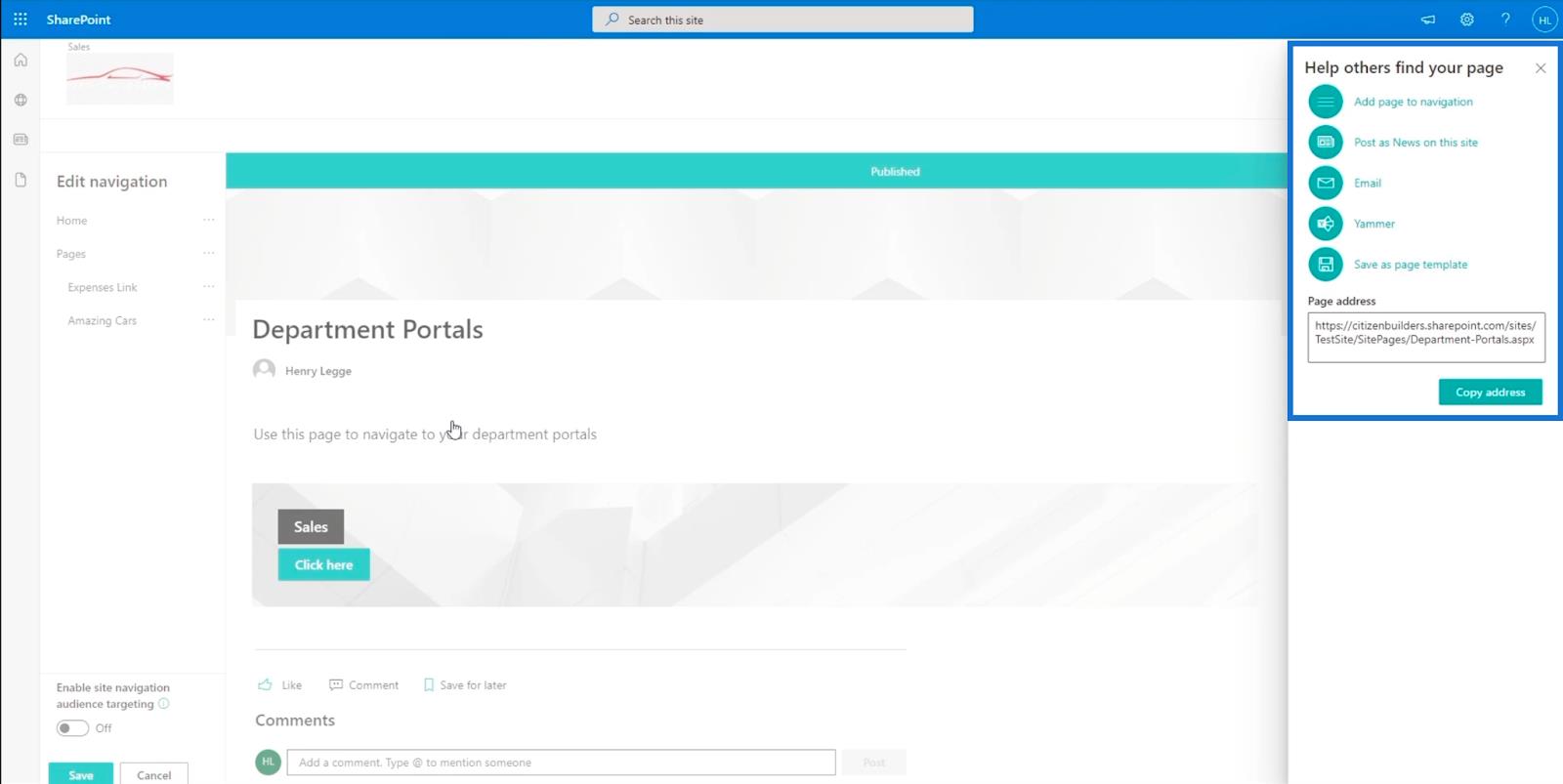
Serás redirigido a la página que acabas de crear y te sugerirá algunas cosas en el panel derecho.

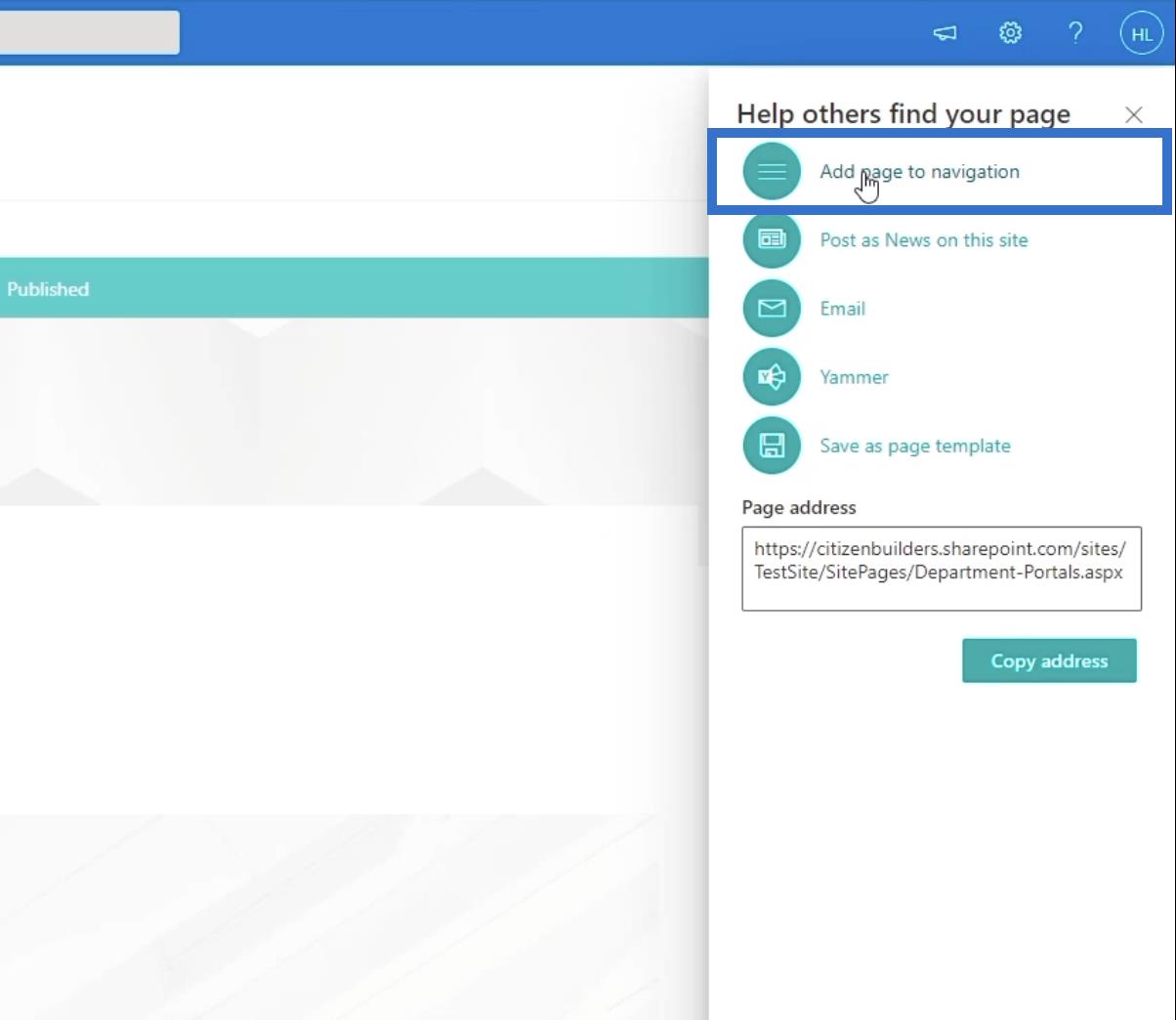
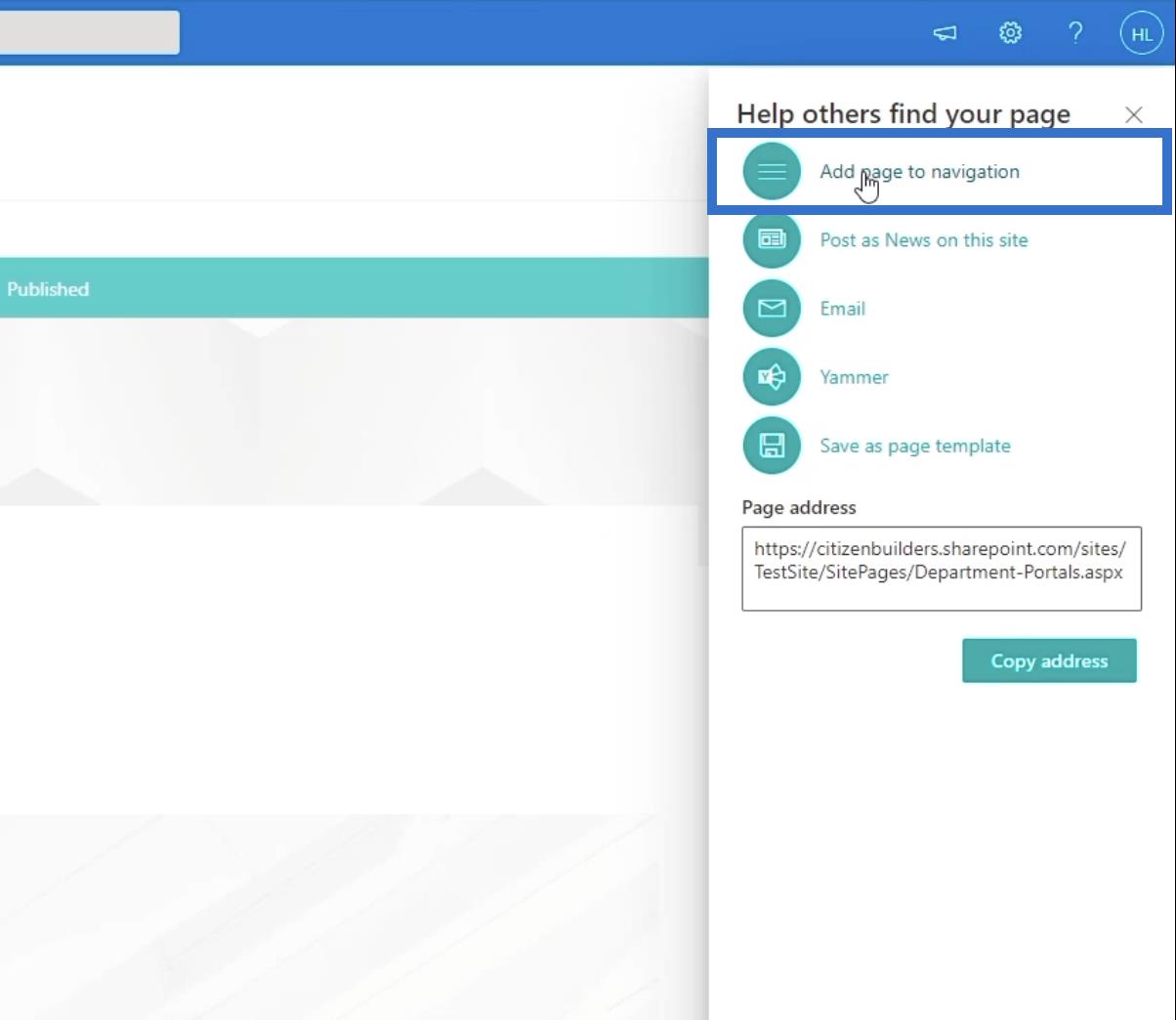
En el panel derecho, haremos clic en la primera opción que dice " Agregar página a la navegación ".

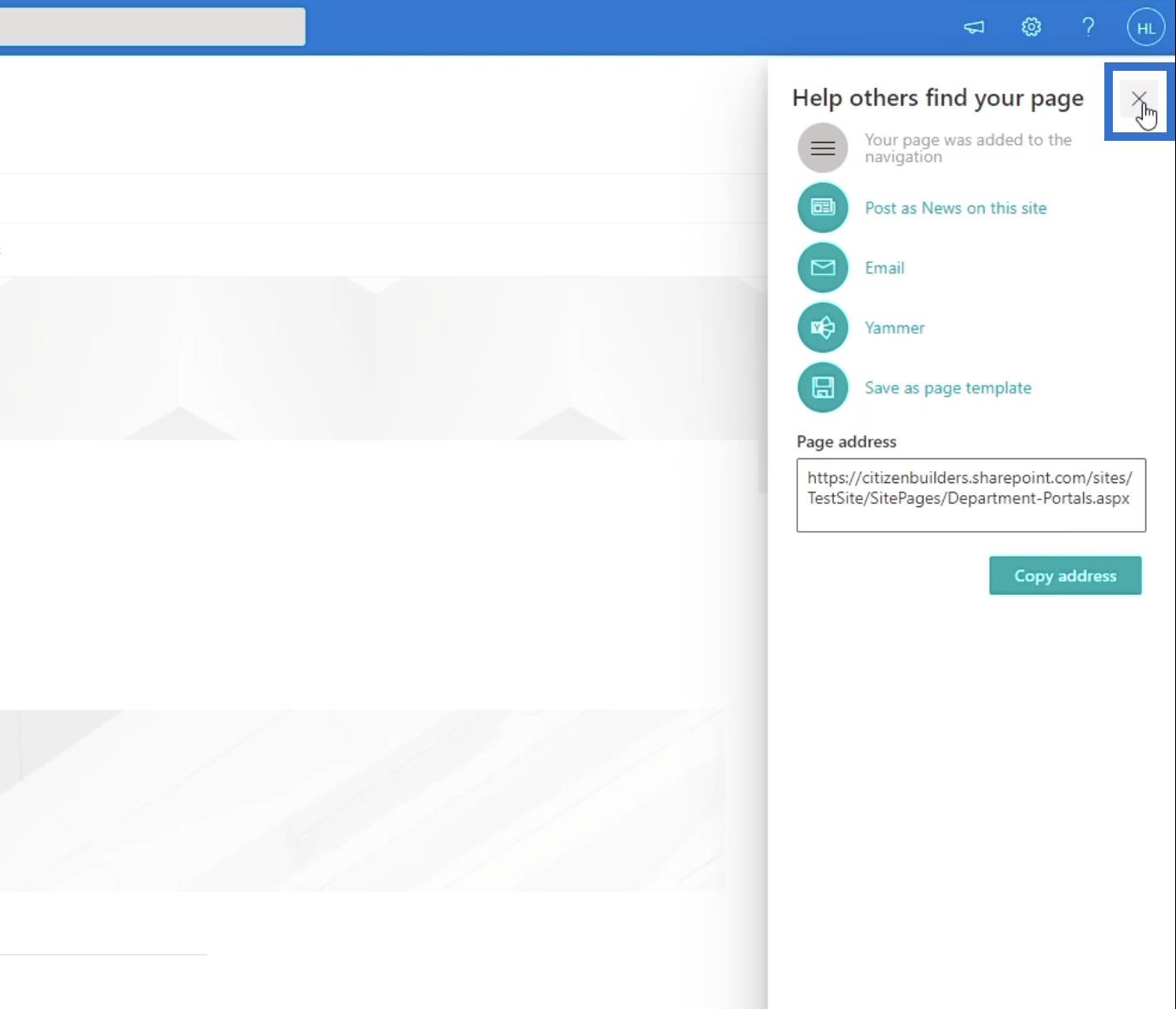
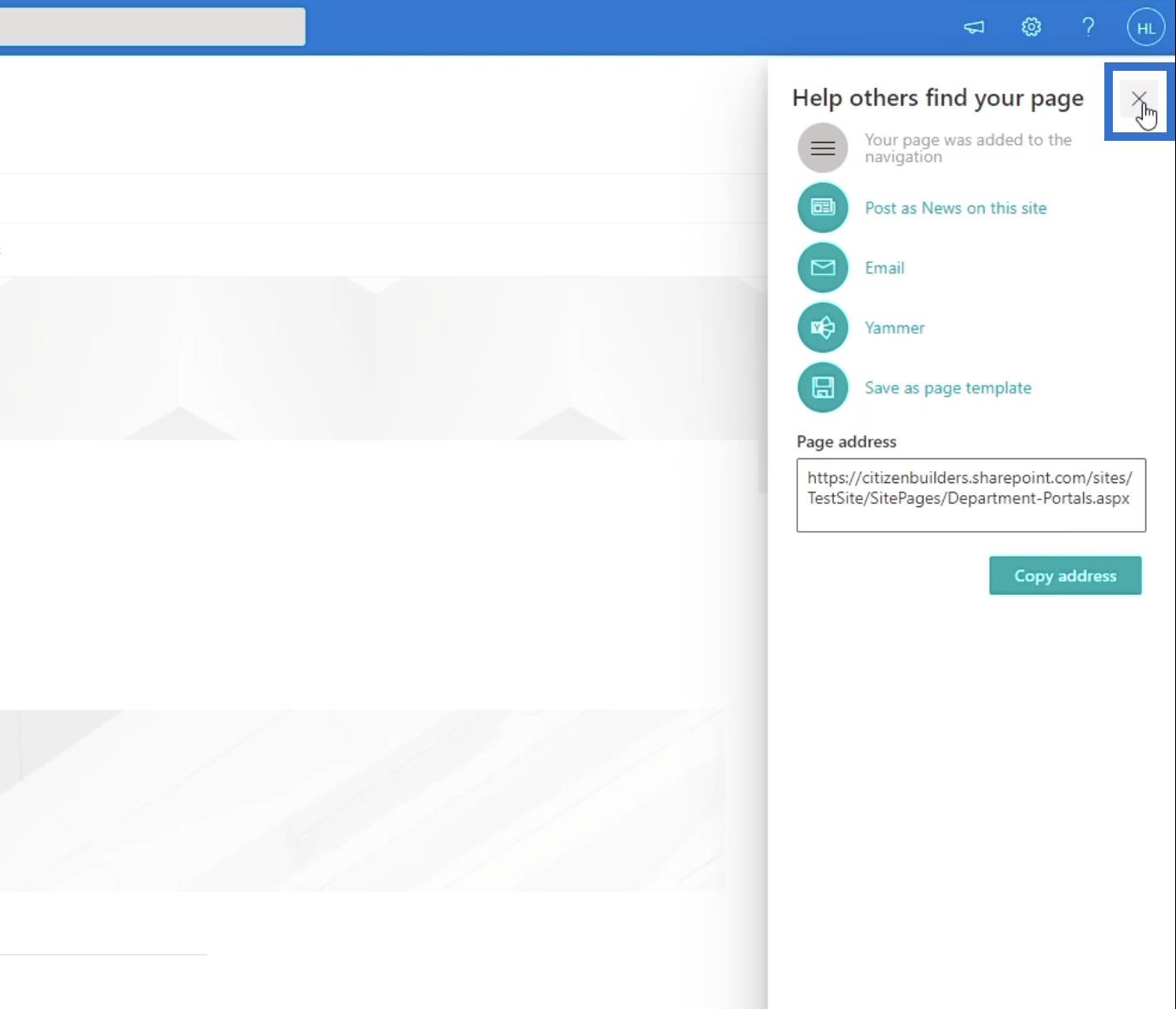
Haga clic en X en la parte superior derecha del panel para cerrarlo.

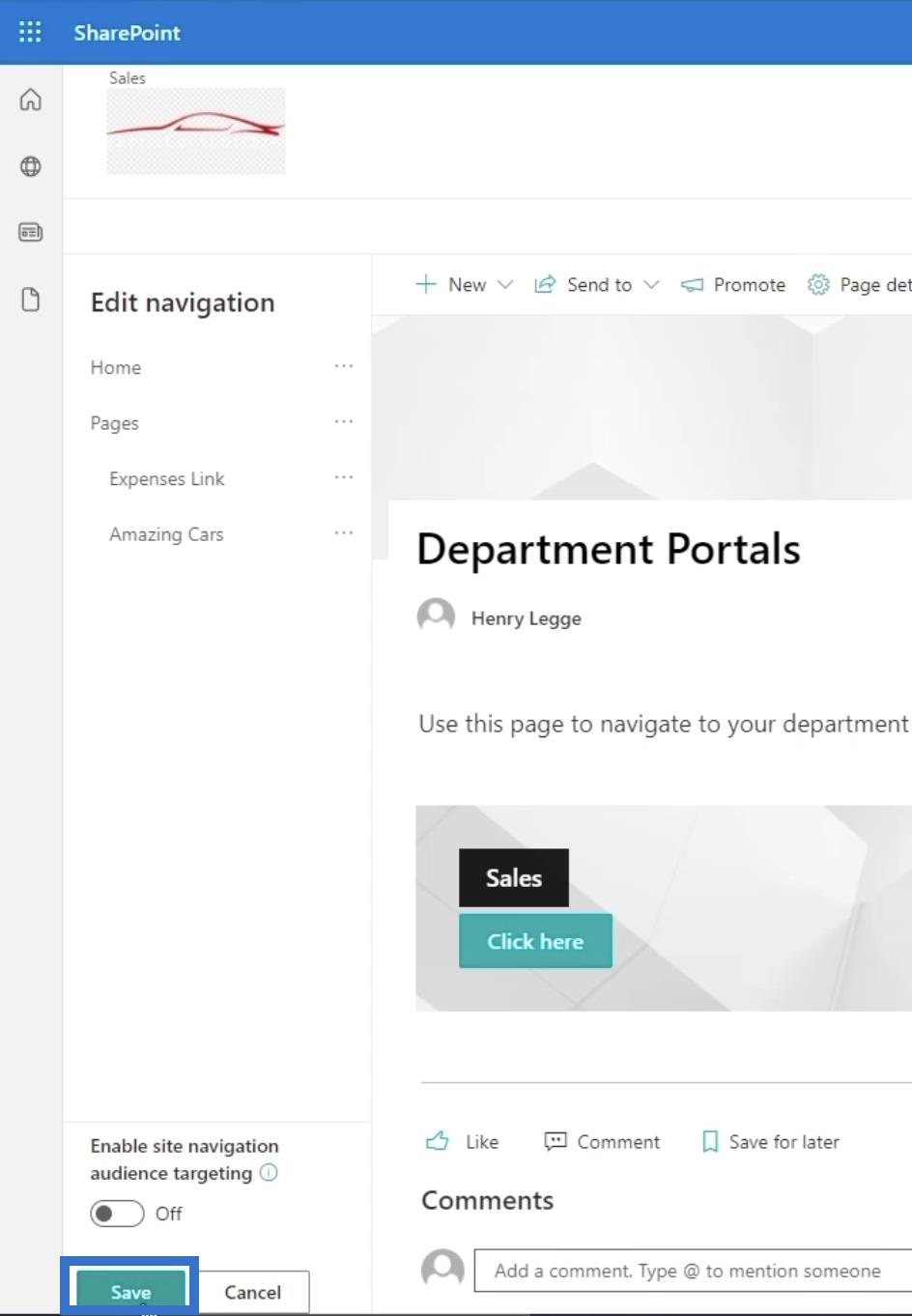
Luego, haga clic en Guardar en el panel inferior izquierdo.

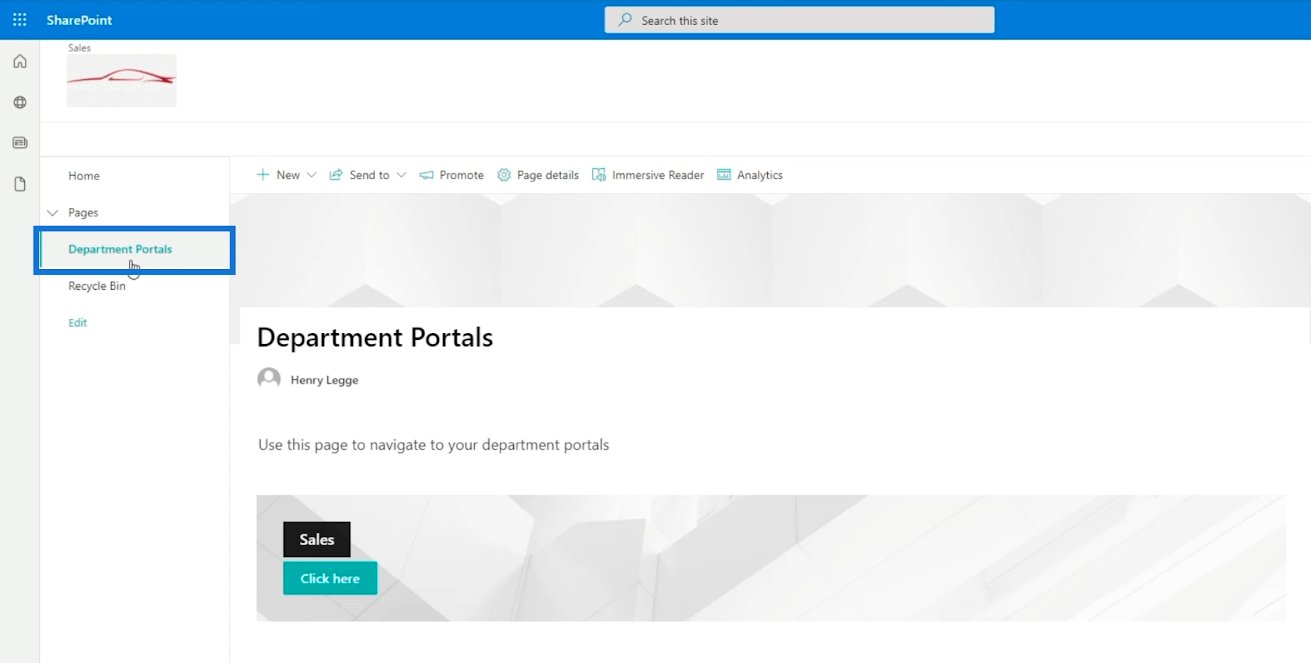
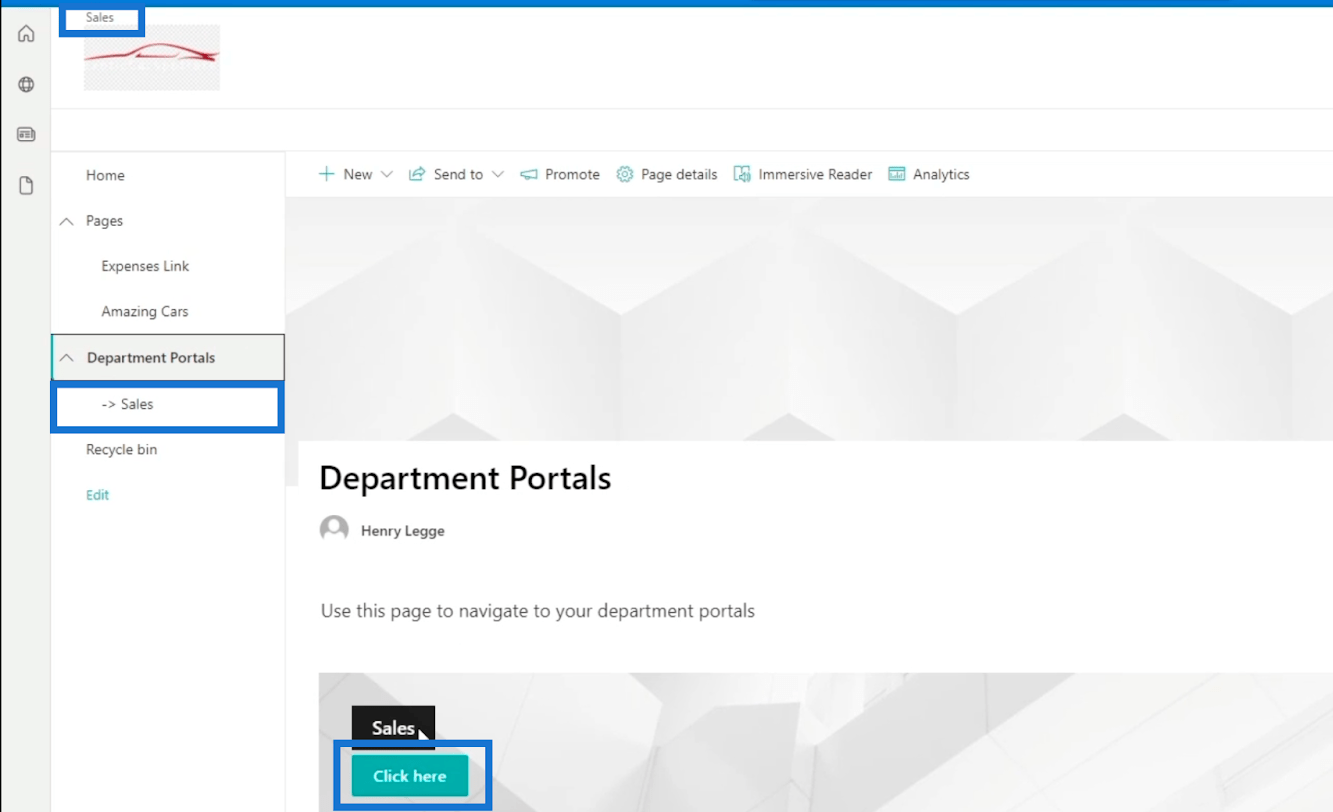
Después de eso, la página que acaba de crear estará en los enlaces de navegación de su página principal.

También puede agregar un enlace de navegación en su página principal. Esto le permitirá acceder a sus subsitios más fácilmente.

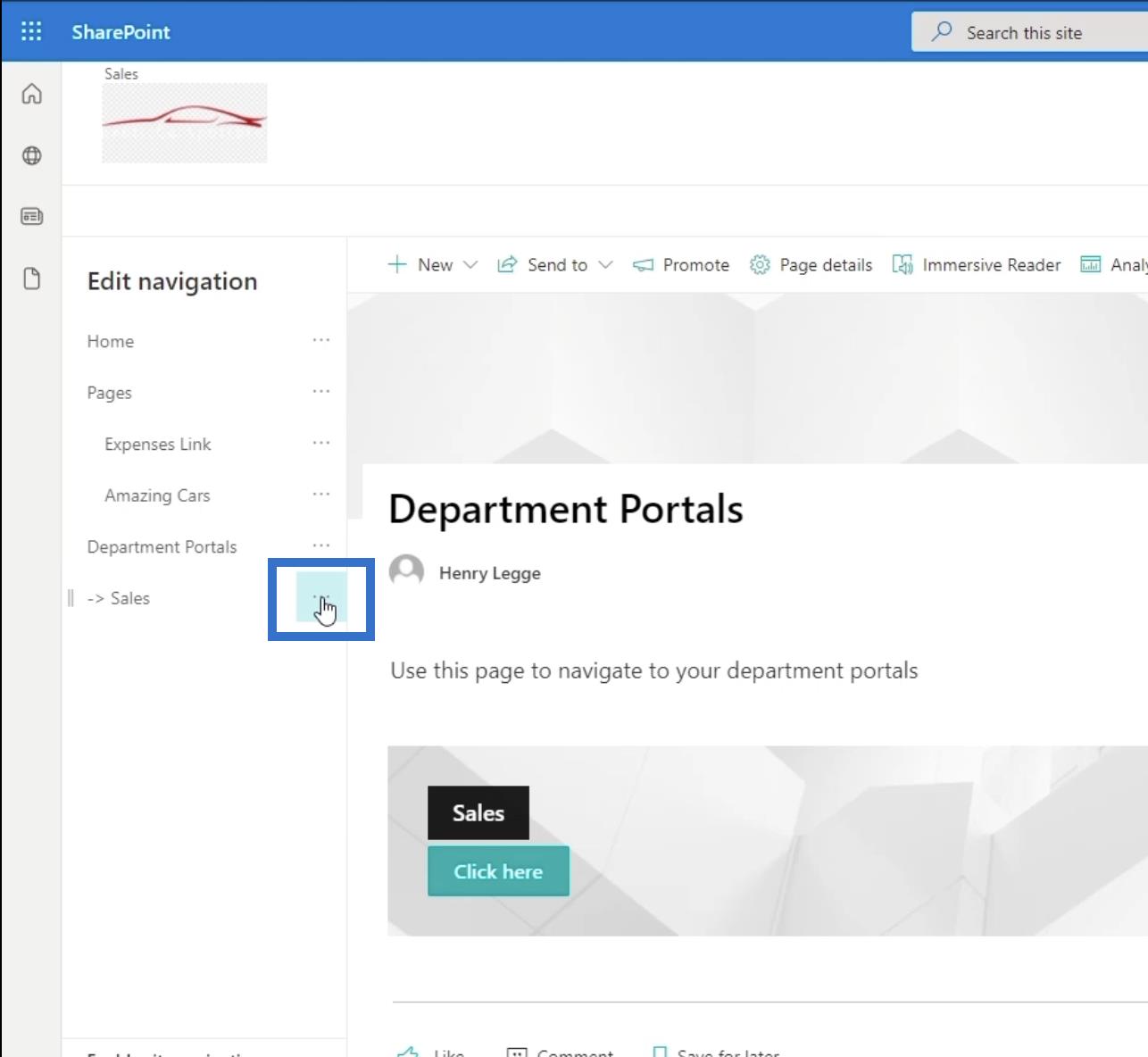
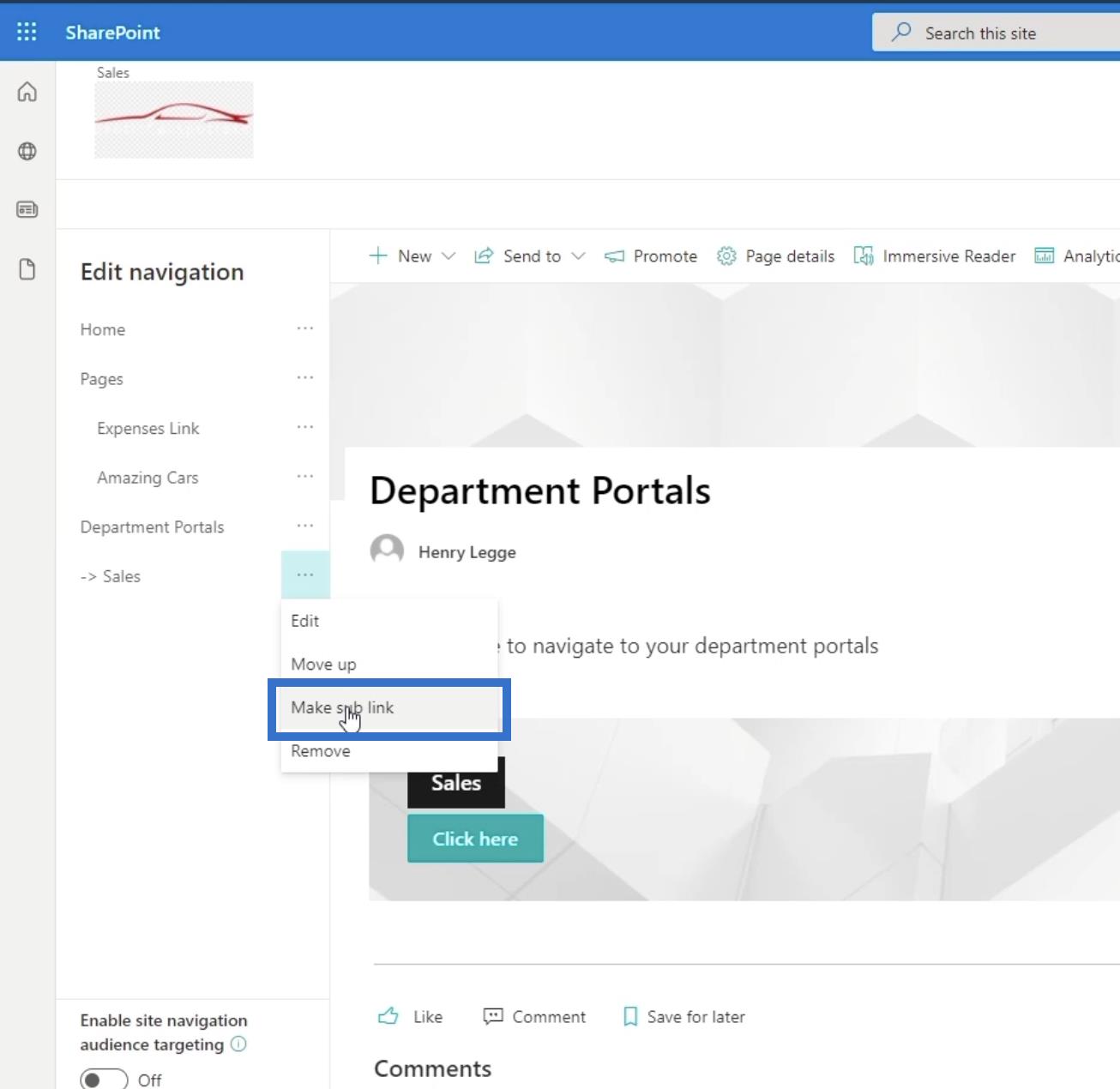
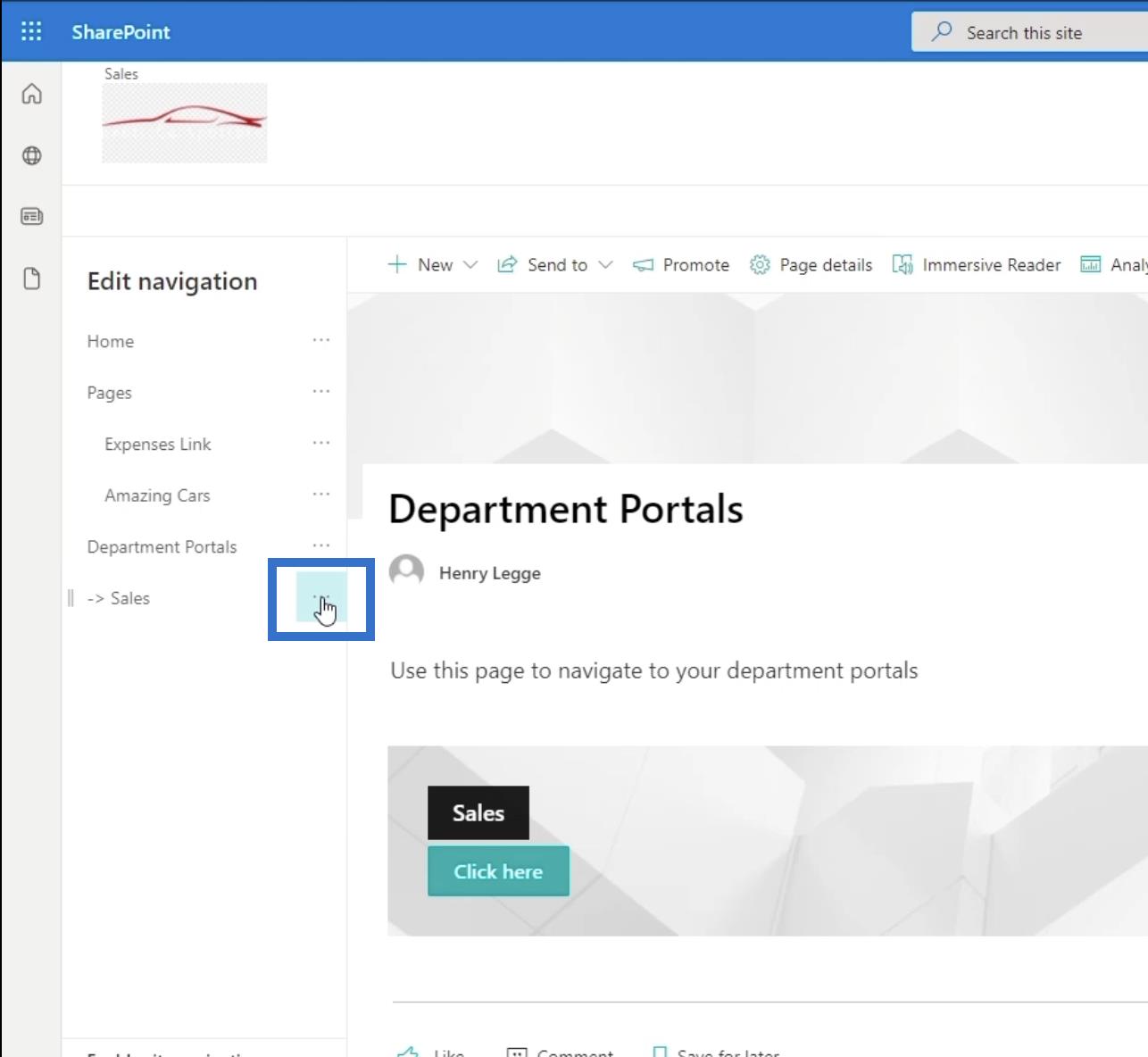
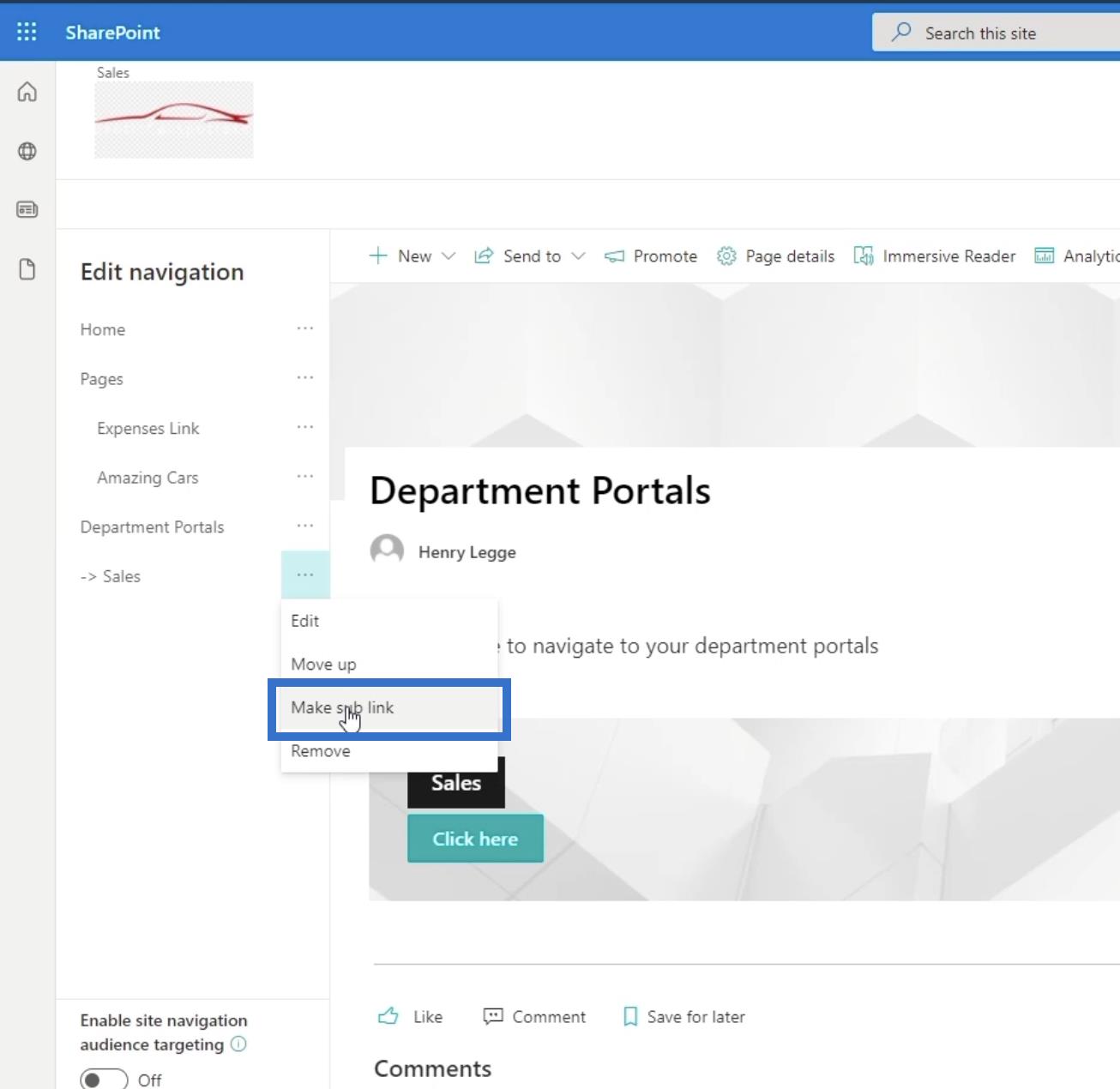
Solo asegúrese de convertirlo en un subenlace ya que este es un subsitio. Puede hacerlo haciendo clic en los puntos suspensivos junto a él.

Luego haga clic en Crear subenlace .

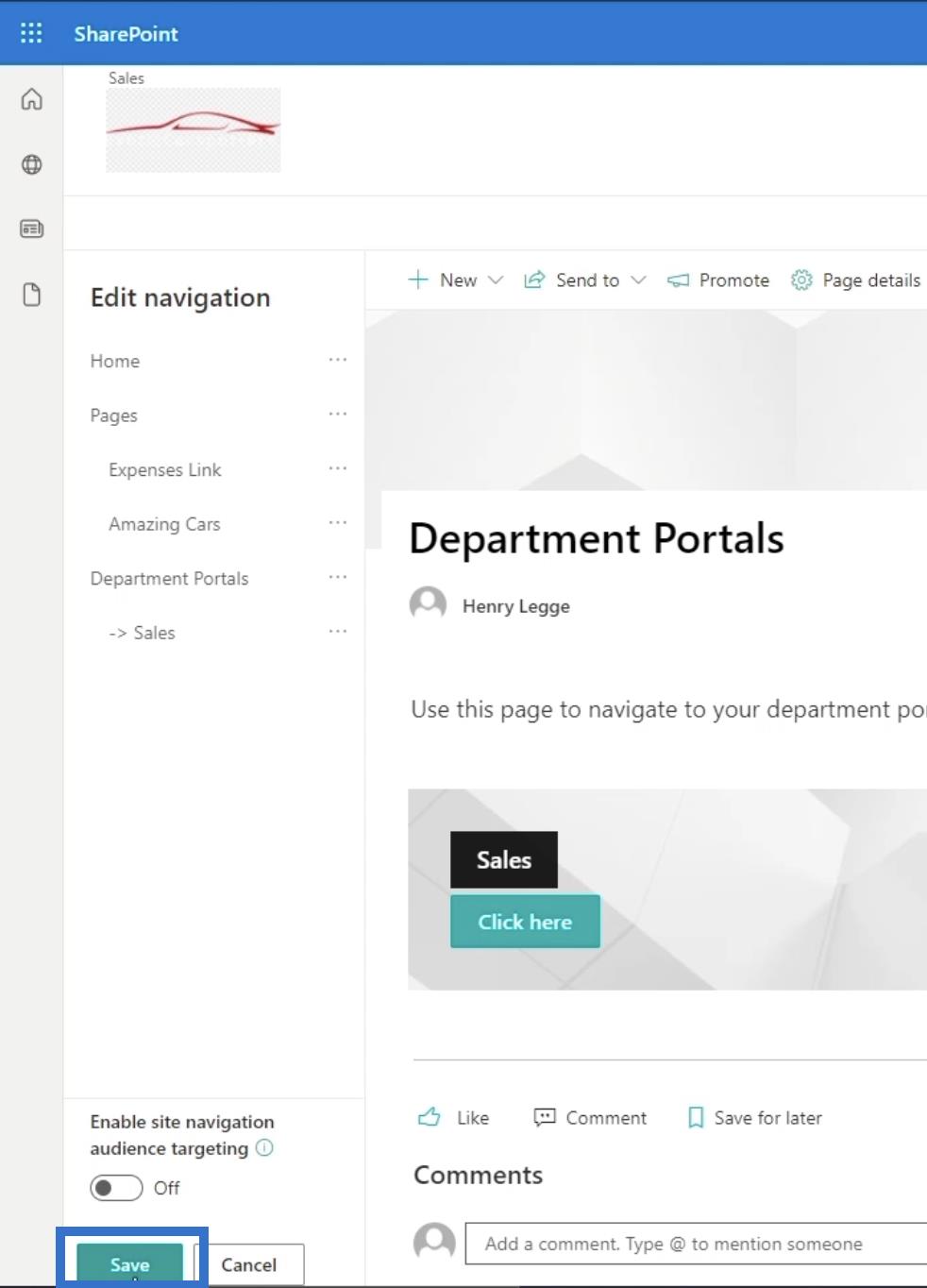
Finalmente, haga clic en guardar .

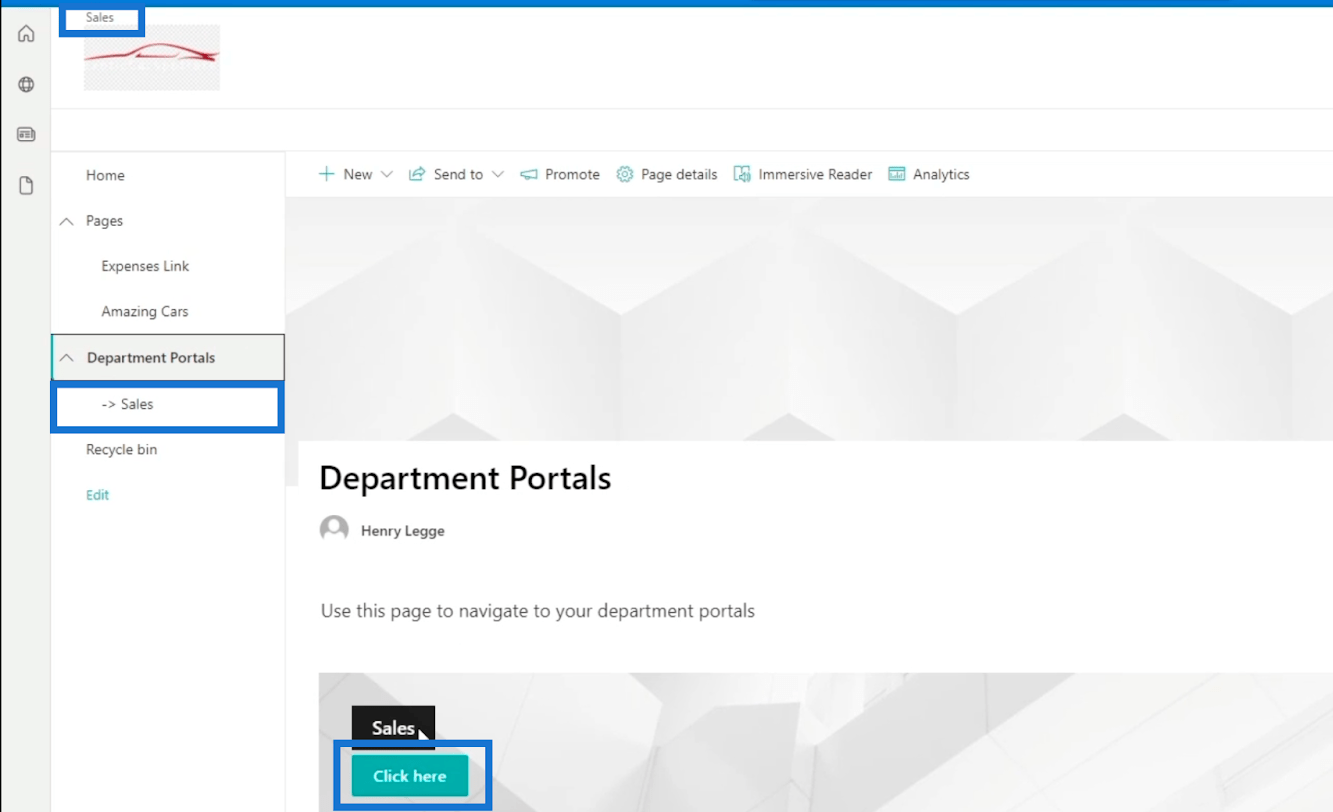
Esto le dará 3 formas diferentes de ir a Ventas : a través del enlace de navegación en la parte superior, a través del panel izquierdo y a través del banner de llamada a la acción.

Modificación de la apariencia del subsitio de SharePoint
Es bastante difícil identificar si estás en un subsitio o en la página principal. Lo que haremos será ajustar su apariencia para que nos indique que estamos en un subsitio.
Primero, asegúrese de estar en la página del subsitio, luego haga clic en el ícono de ajustes en la esquina superior derecha.

A continuación, haz clic en Cambiar el aspecto .

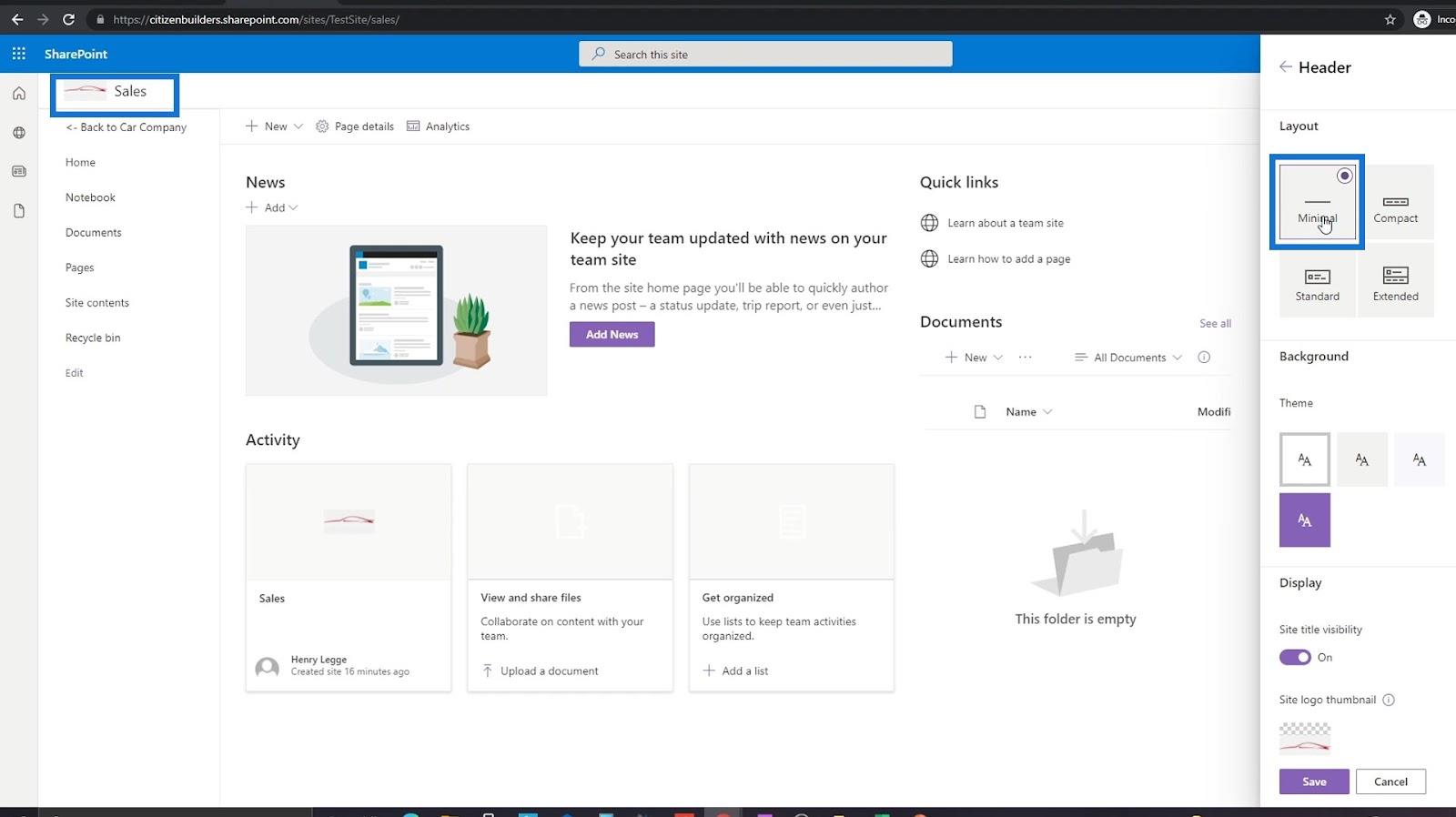
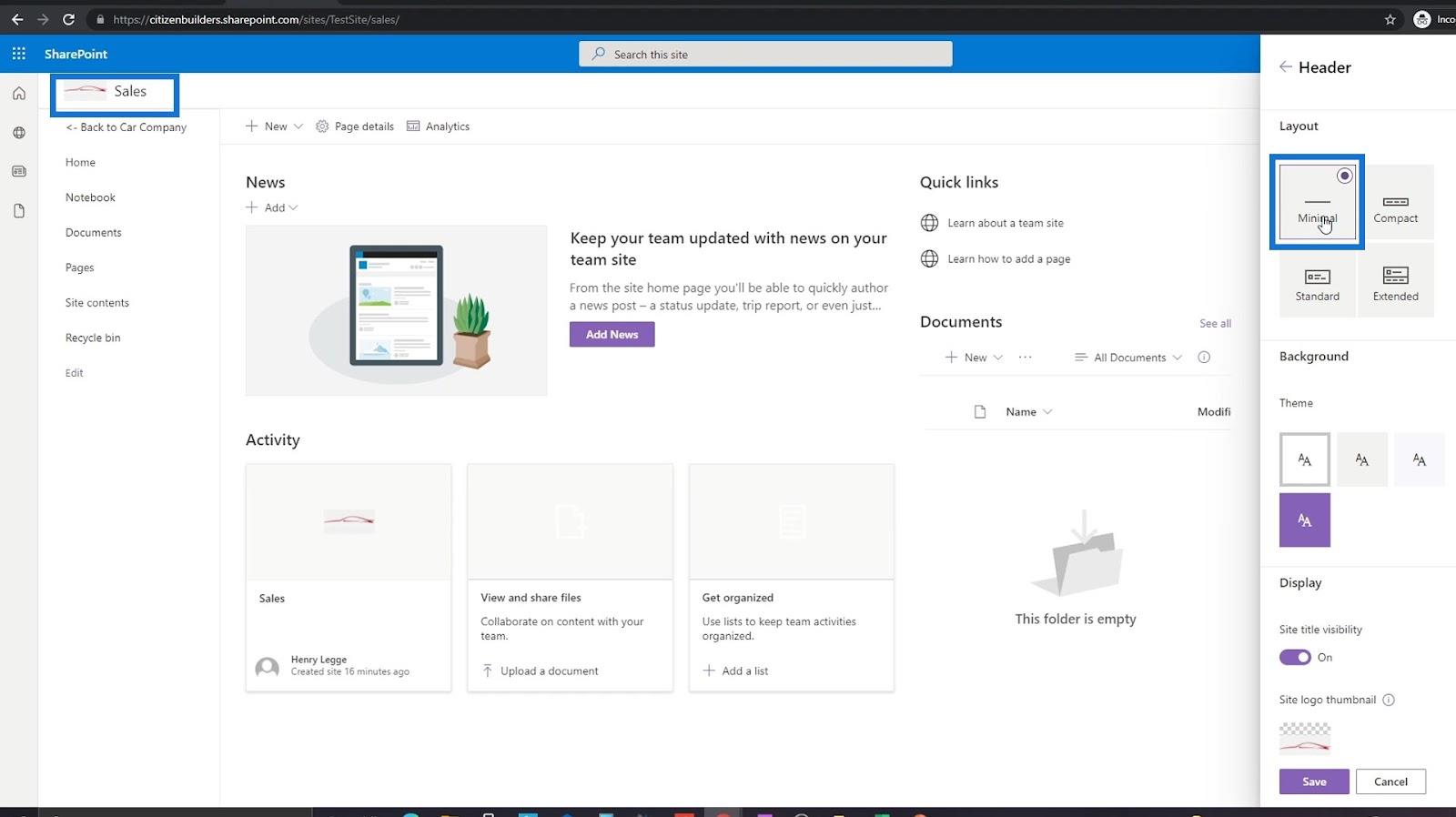
Después de eso, elija Encabezado .

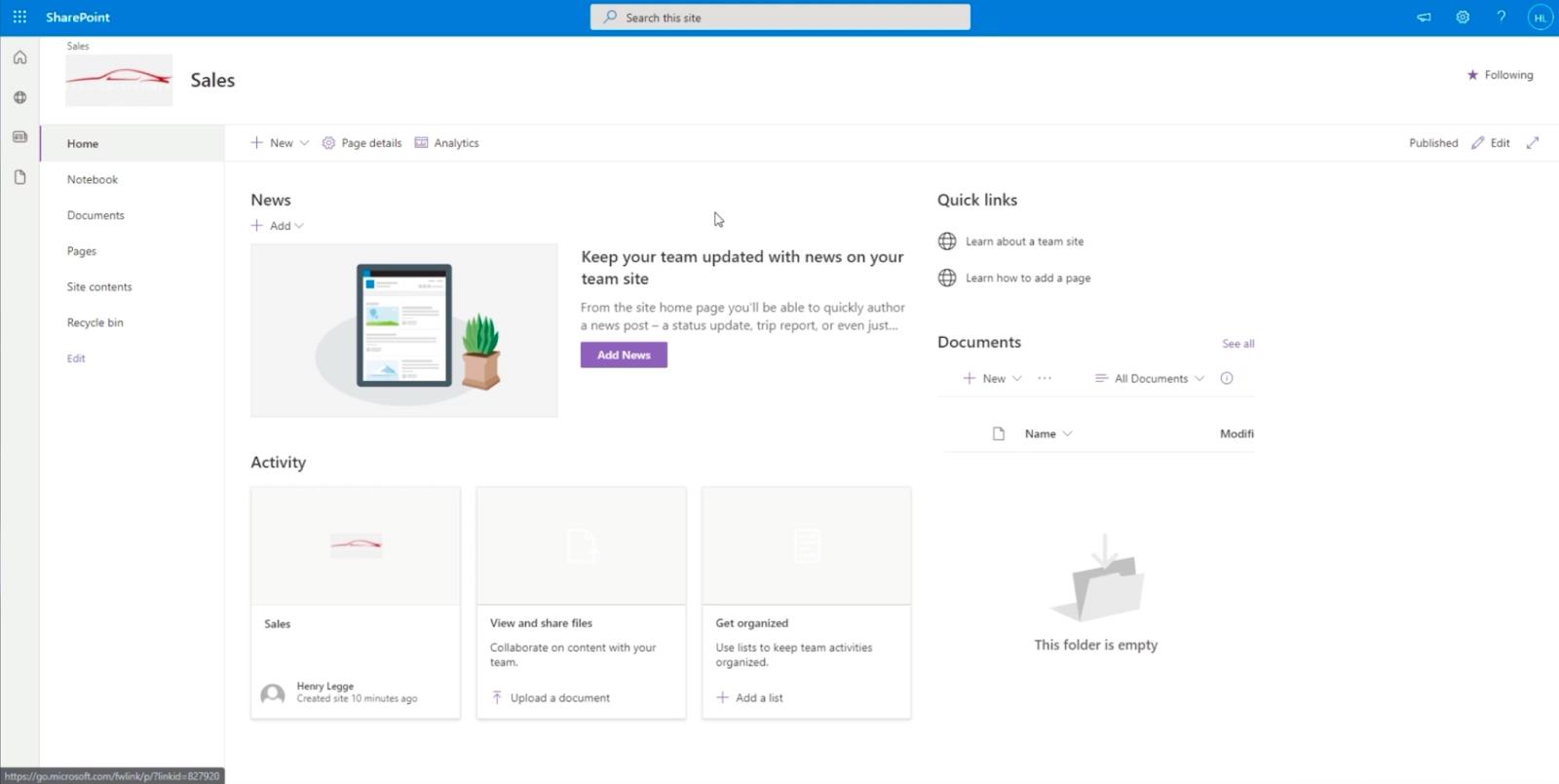
En Diseño , elija Mínimo . Esto hará que la página se vea diferente a la página principal. Notarás que el encabezado se hizo más pequeño.

También puede cambiar el logotipo haciendo clic en el logotipo del sitio en la parte inferior del panel derecho. Pero para este ejemplo, usaremos el mismo logo. Por lo tanto, no hay necesidad de cambiarlo.

Finalmente, haga clic en guardar .

También puede agregar un banner de encabezado en este subsitio. Esto le dará formas adicionales de ir a la página a la que desea acceder.

Tenga en cuenta que hemos cambiado el nombre del enlace de navegación a " La mejor compañía de automóviles ".

Introducción y creación de la página de inicio de SharePoint
Subsitio de SharePoint: creación y configuración
Colecciones de sitios de SharePoint | Una introducción
Conclusión
En resumen, ha aprendido cómo agregar enlaces y conectarlos a sus páginas. También aprendió cómo la creación de características simples, como la llamada a la acción, puede hacer que la navegación de su sitio de SharePoint sea fluida.
Ahora que hemos creado correctamente vínculos a sus páginas en su sitio de SharePoint, será más fácil navegar por cada sitio. Ya no necesita cambiar la dirección web para ir a la página que desea visitar, siempre y cuando siga estos sencillos pasos.
Mis mejores deseos,
Enrique