Este tutorial es para asociar campos de entidad a un formulario de PowerApps para un flujo de proceso empresarial. Crearemos un formulario que servirá como una forma para que los usuarios ingresen datos en una entidad o tabla. Permitirá a los usuarios tener una interfaz de usuario que pueden usar para ingresar sus detalles y enviarla.
Recuerde que antes de realizar las siguientes instrucciones, debe asegurarse de que ya ha configurado un entorno con entidades y sus campos personalizados.
Tabla de contenido
Creación de un formulario de PowerApps para flujos de procesos de negocio
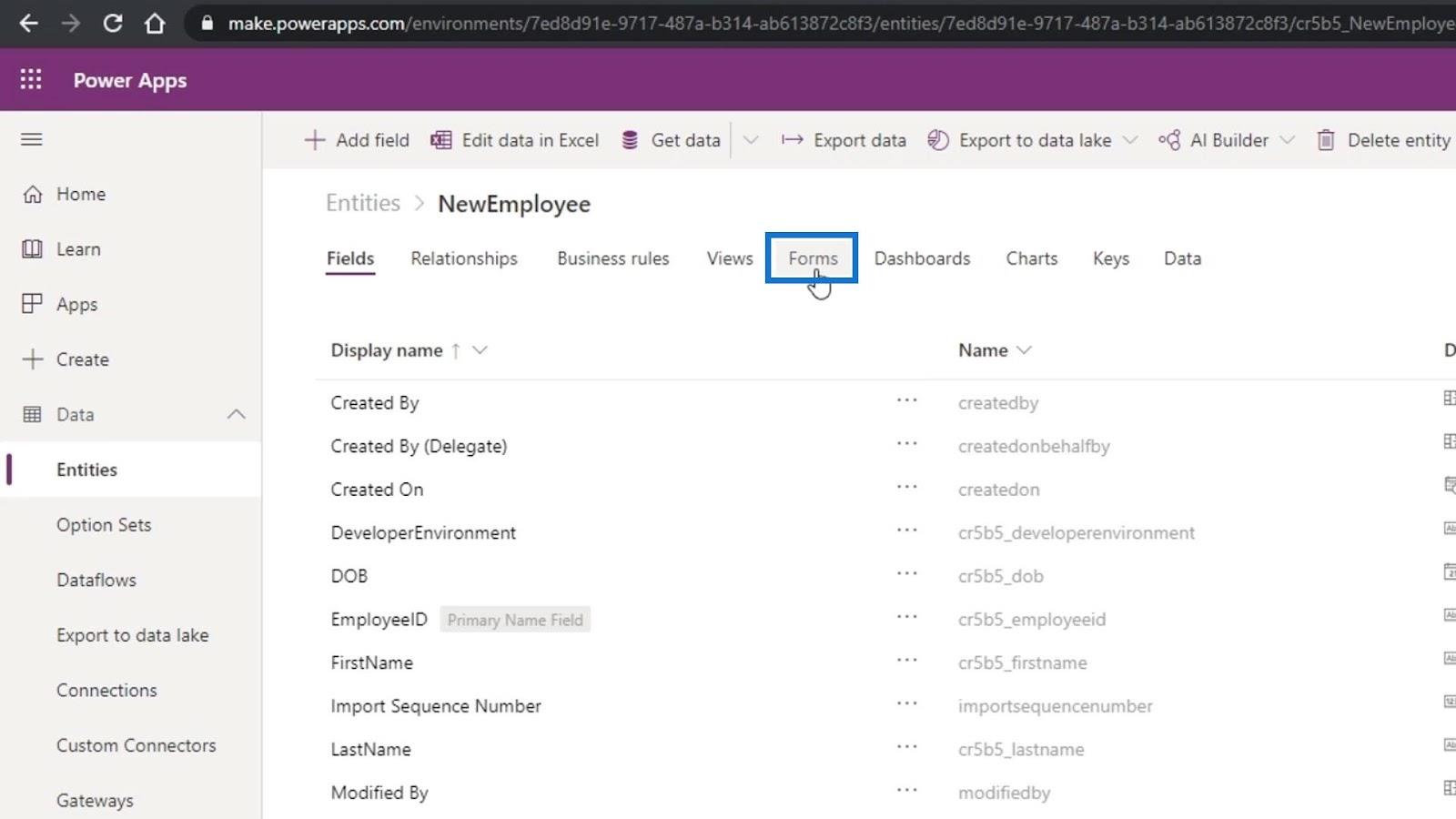
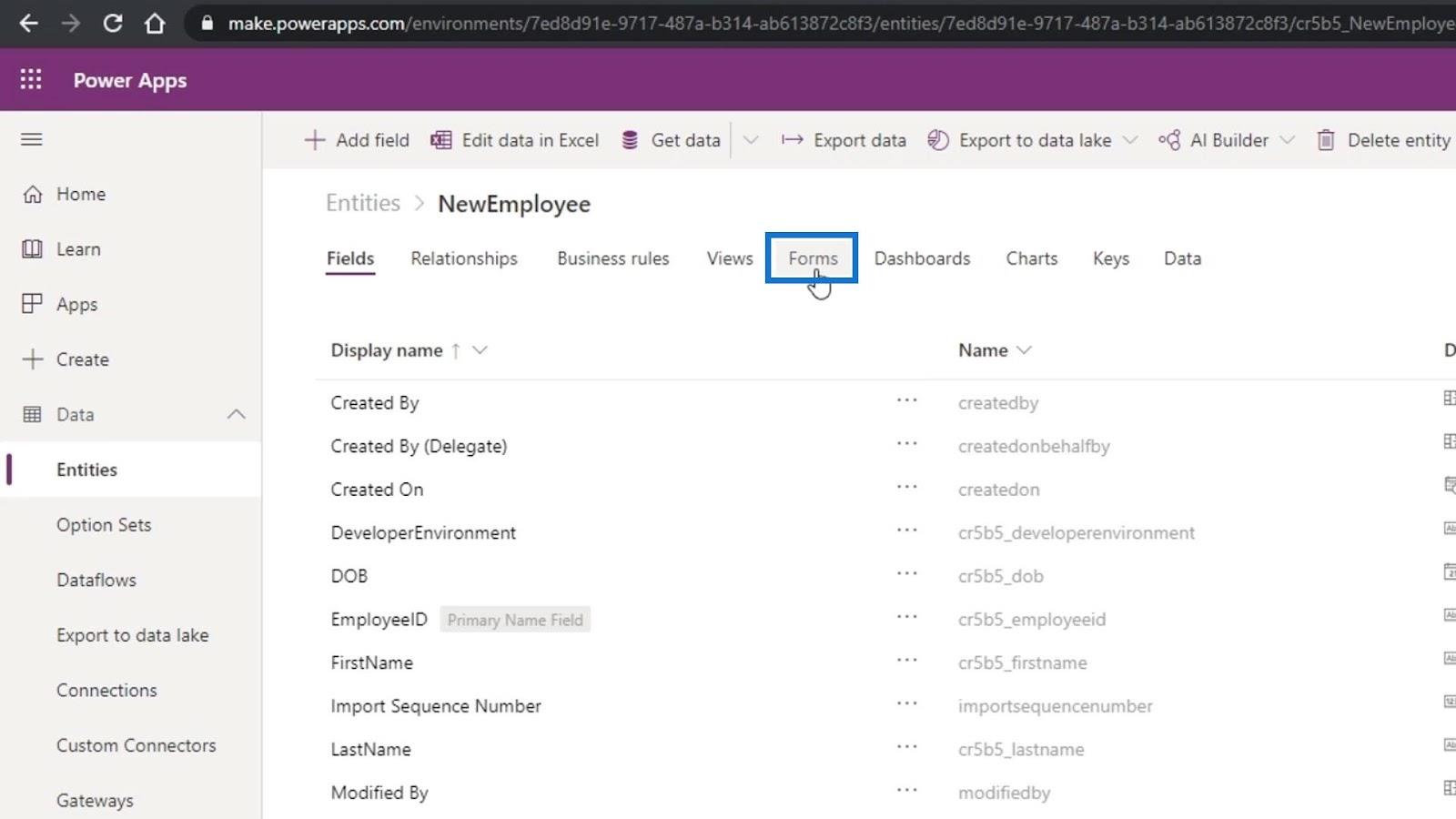
Esta es una entidad de muestra o una tabla que he creado de antemano. Ahora aprendamos cómo crear un formulario para nuestros campos de entidad. Haga clic en la pestaña Formularios dentro de la entidad.

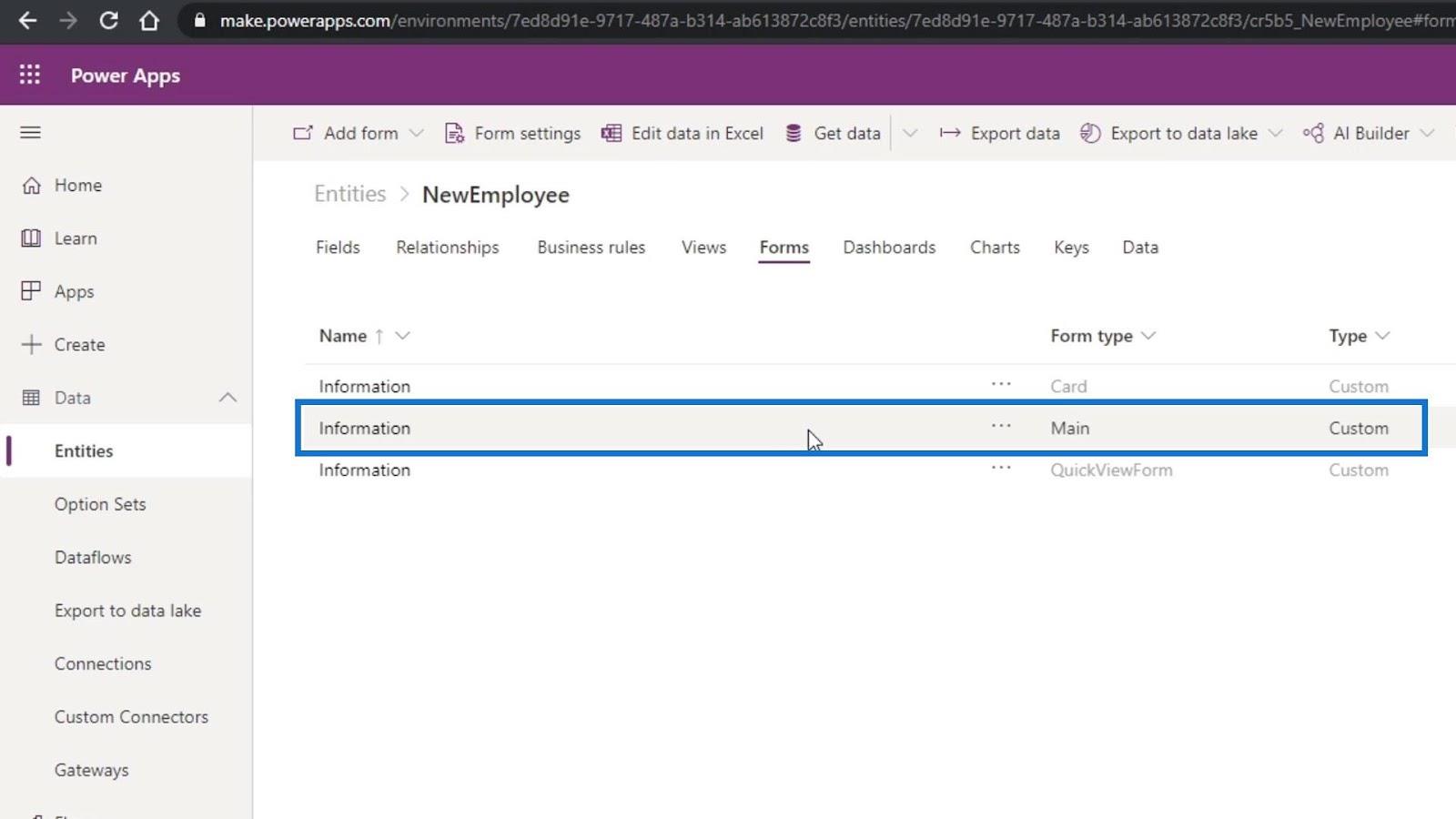
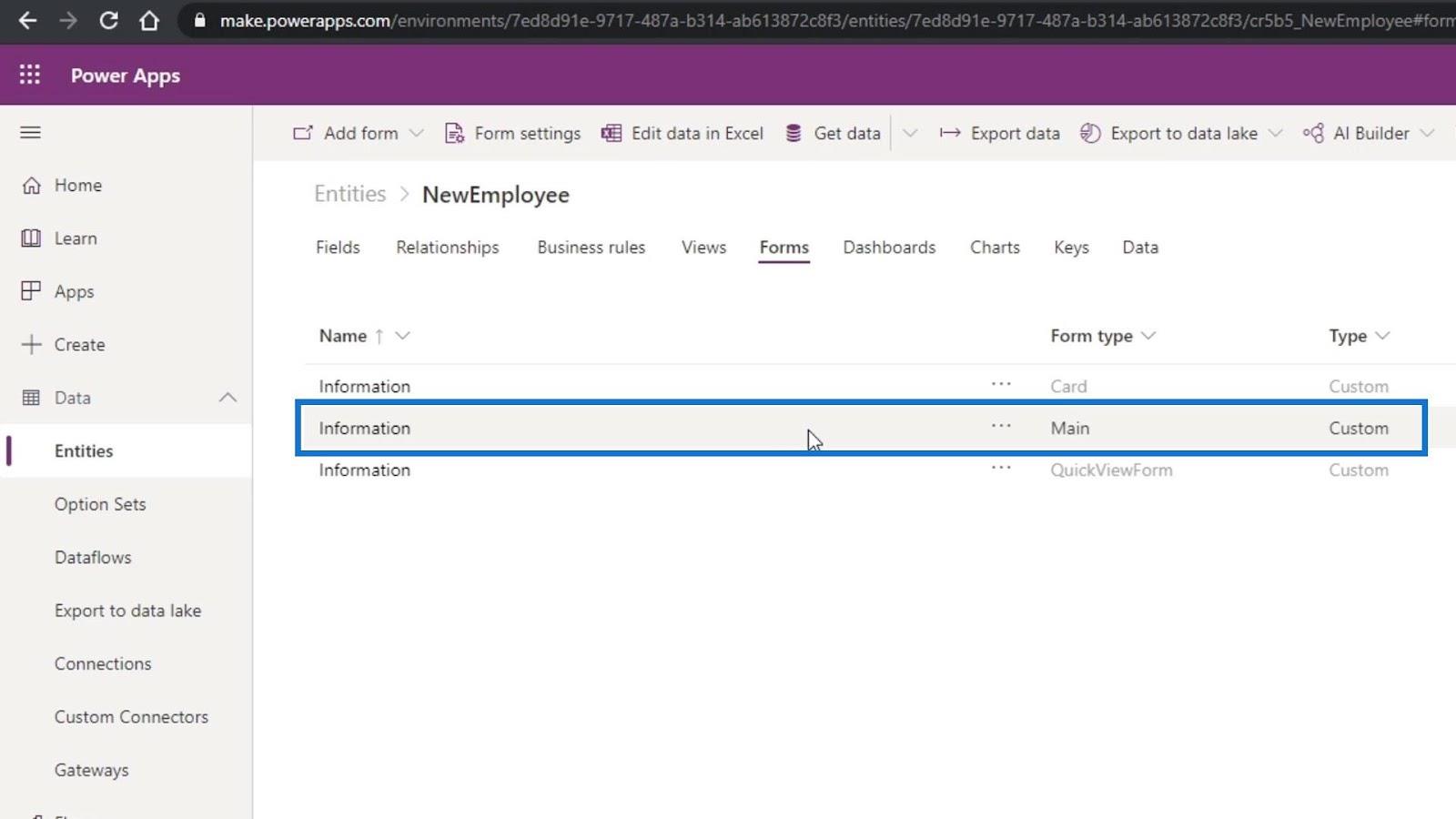
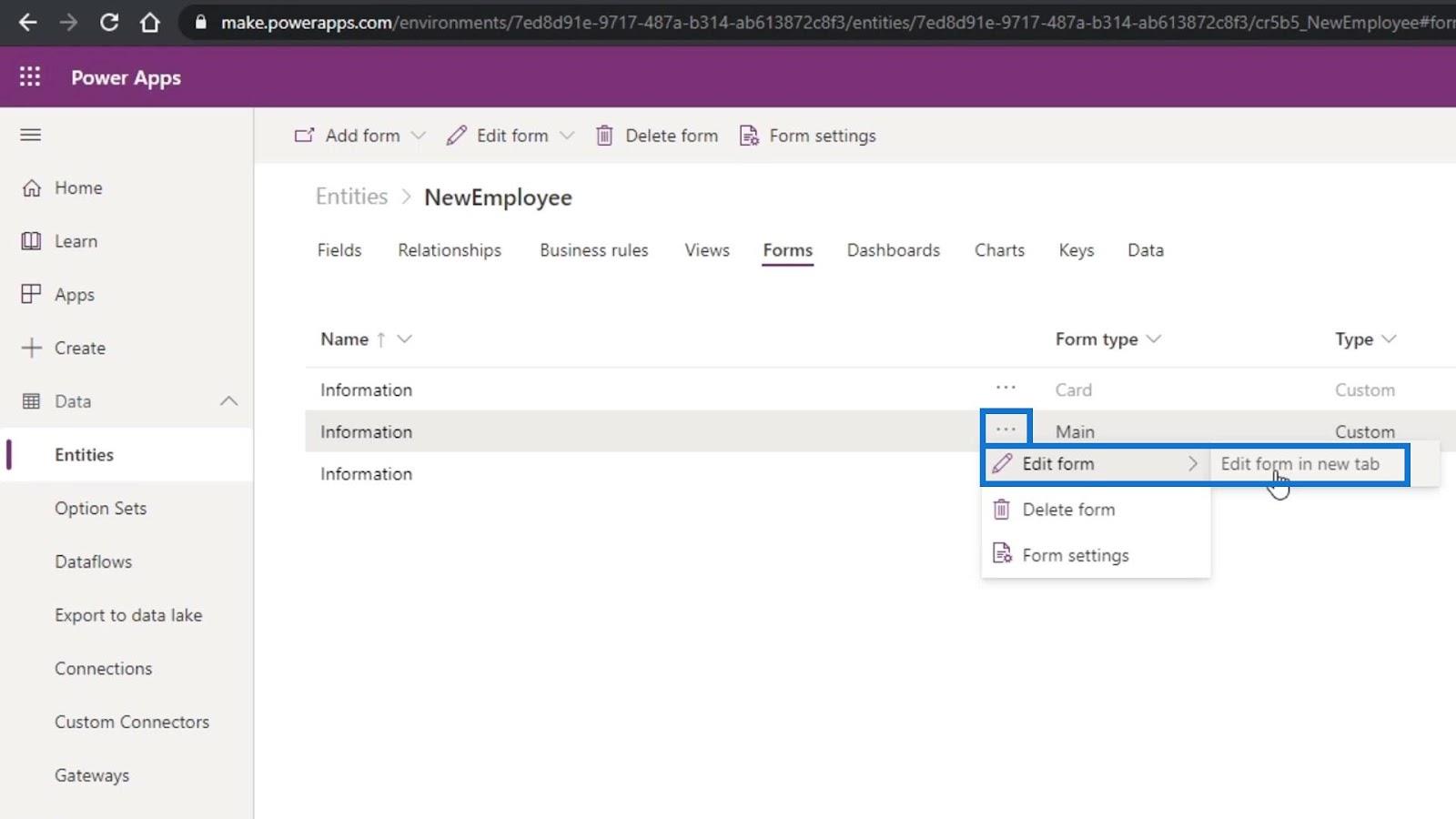
Esto muestra los diferentes formularios que podemos editar. Editaremos el formulario principal como se indica en el tipo de formulario .

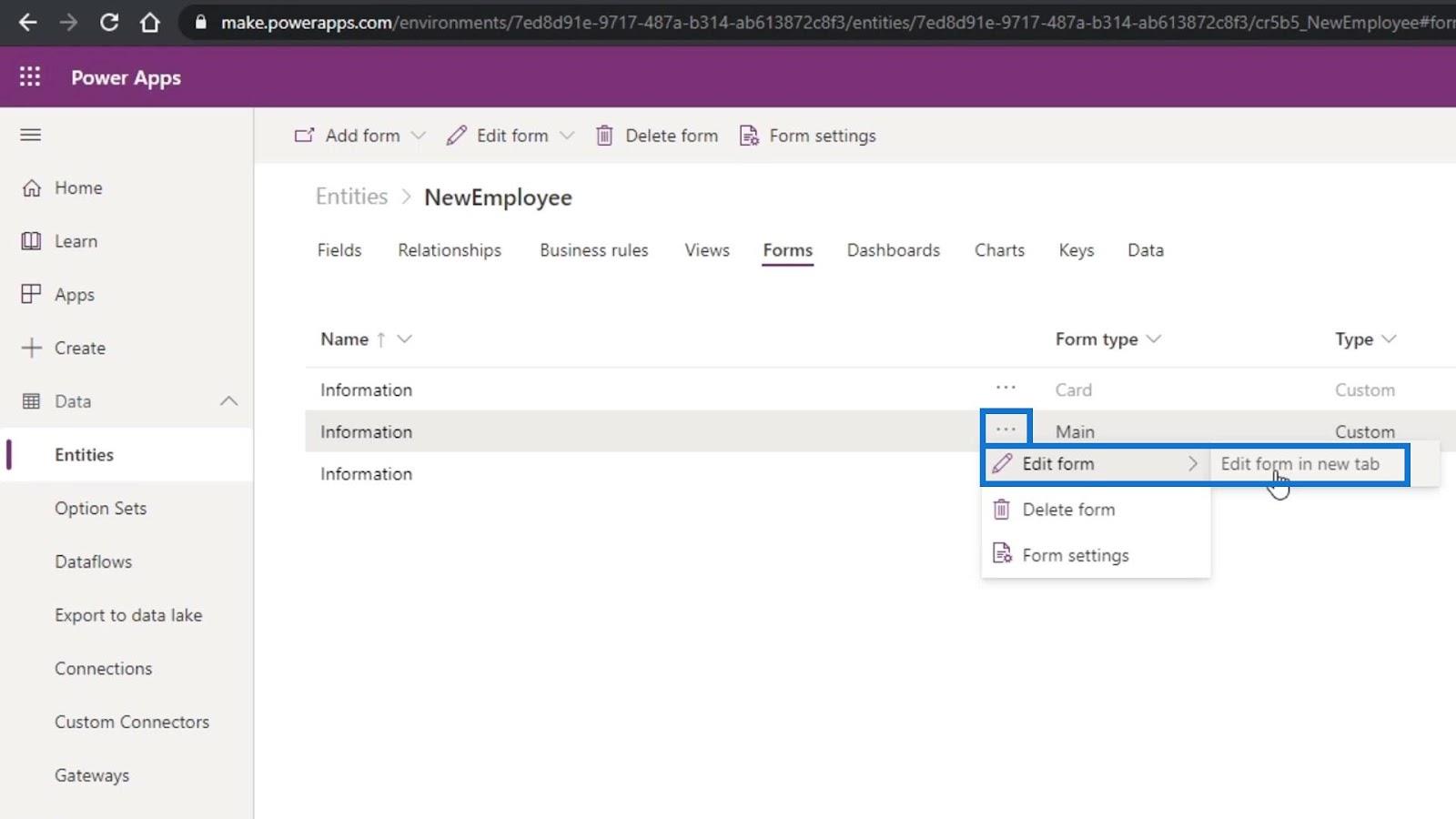
Haga clic en sus tres puntos suspensivos, haga clic en Editar formulario y en Editar formulario en una nueva pestaña .

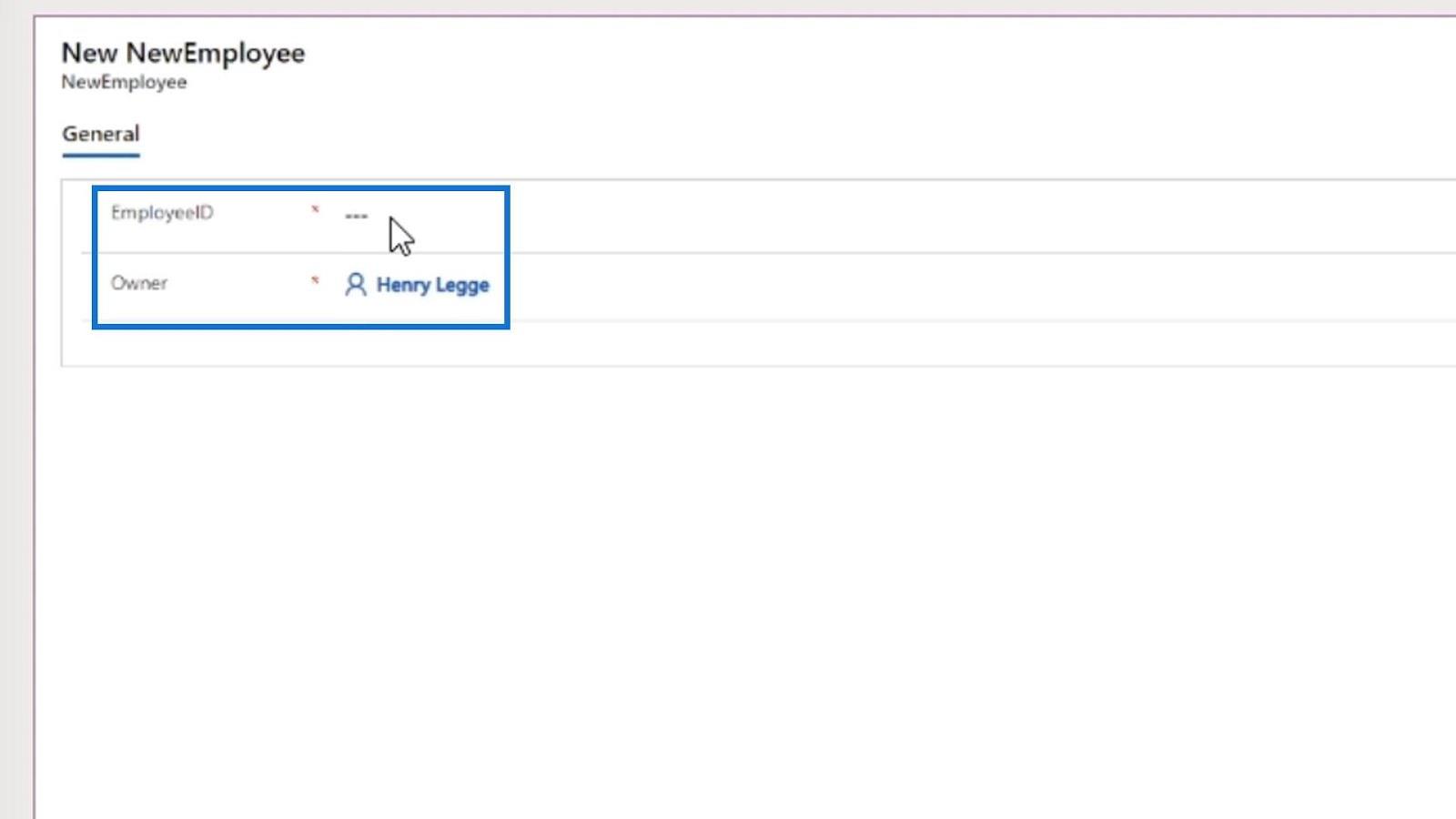
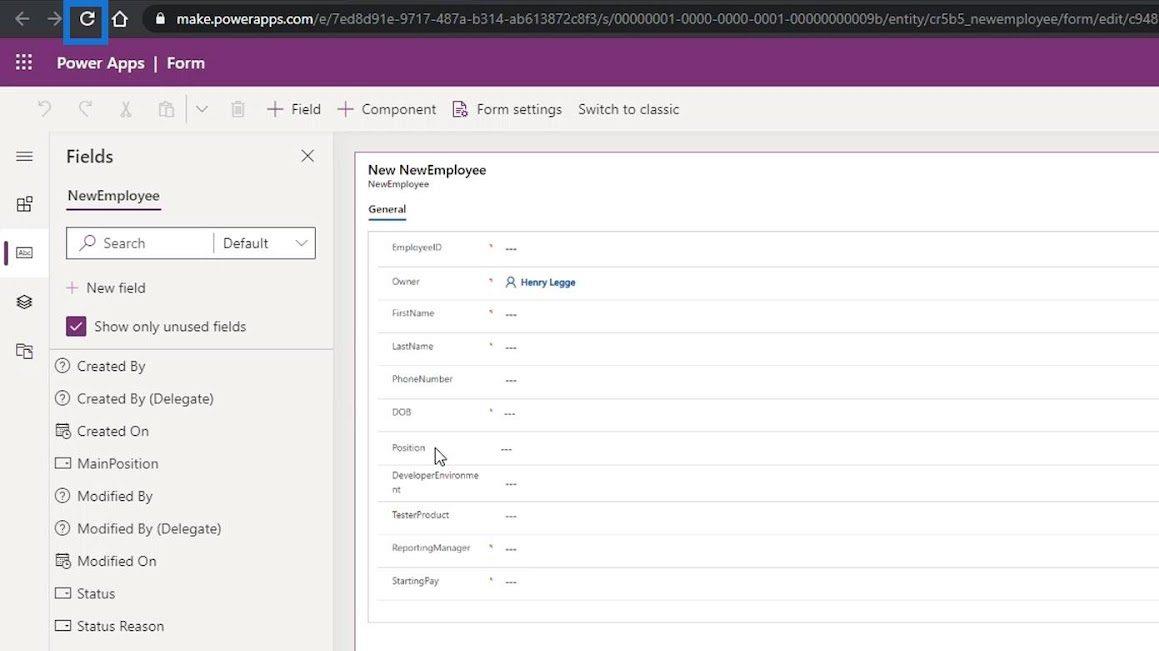
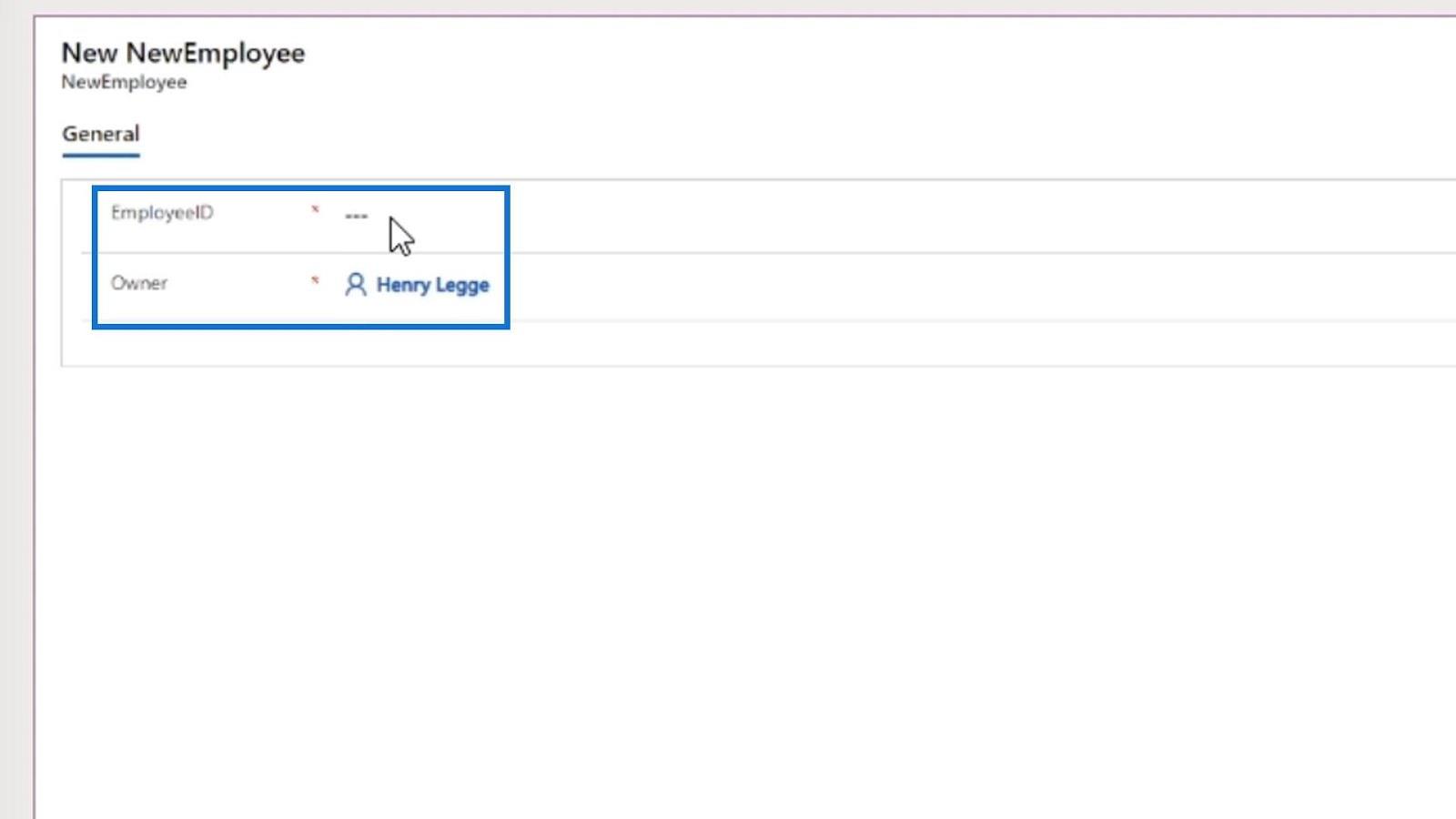
Así es como se ve cuando se crea el formulario. Actualmente, solo tenemos los campos EmployeeID y Owner .

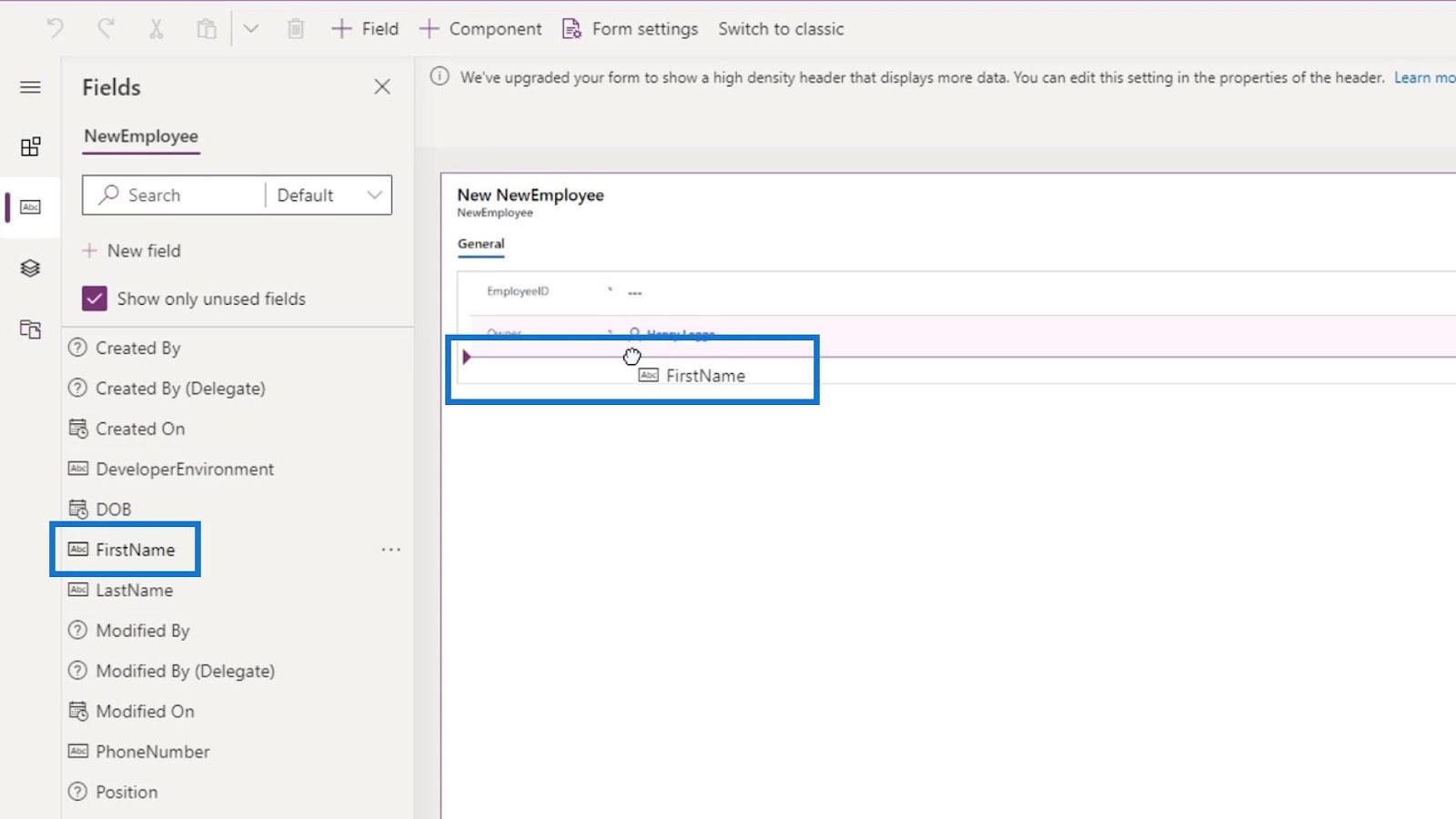
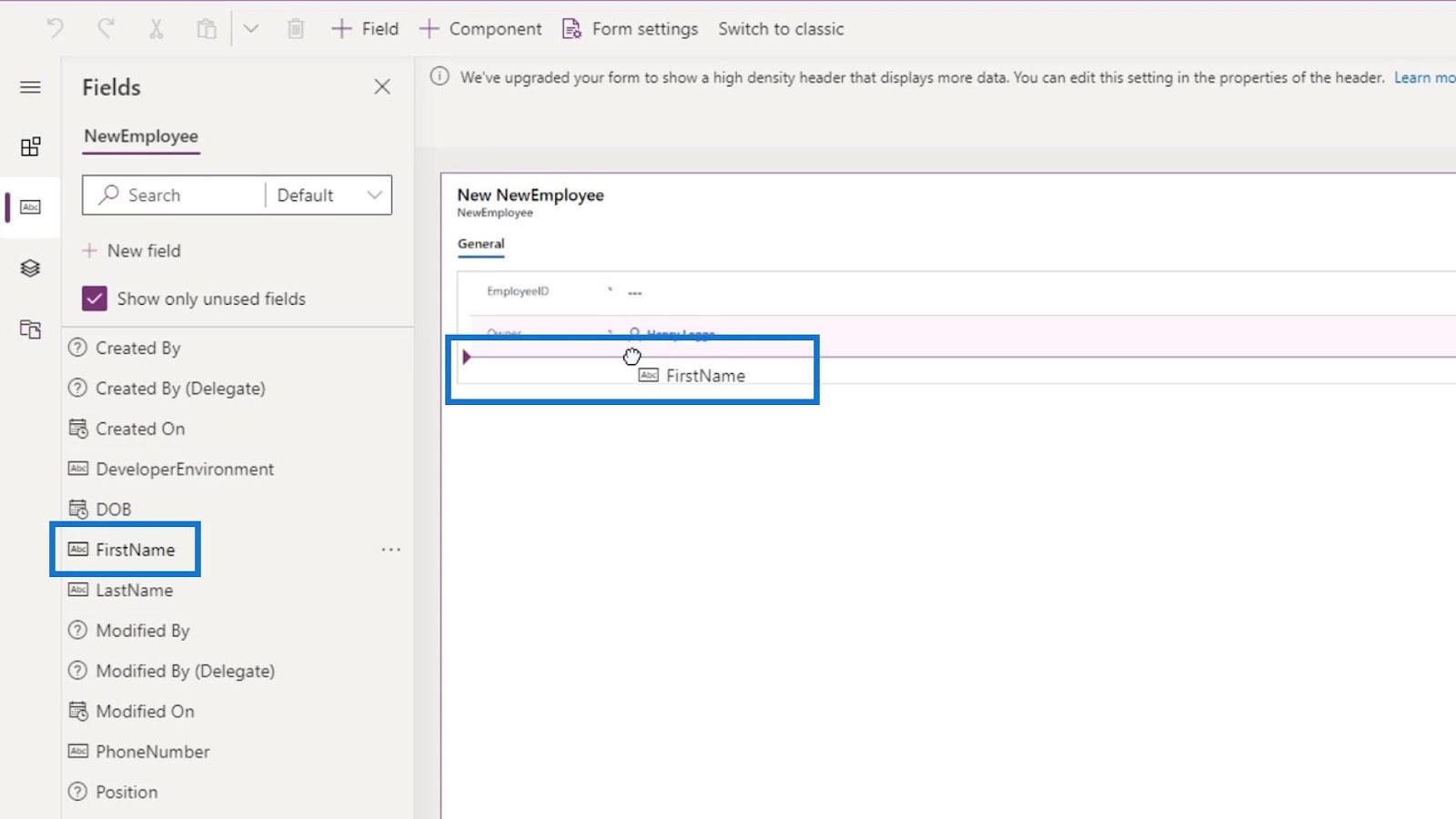
Primero, comencemos a agregar los otros campos, como FirstName . Simplemente arrástrelos a nuestro formulario.

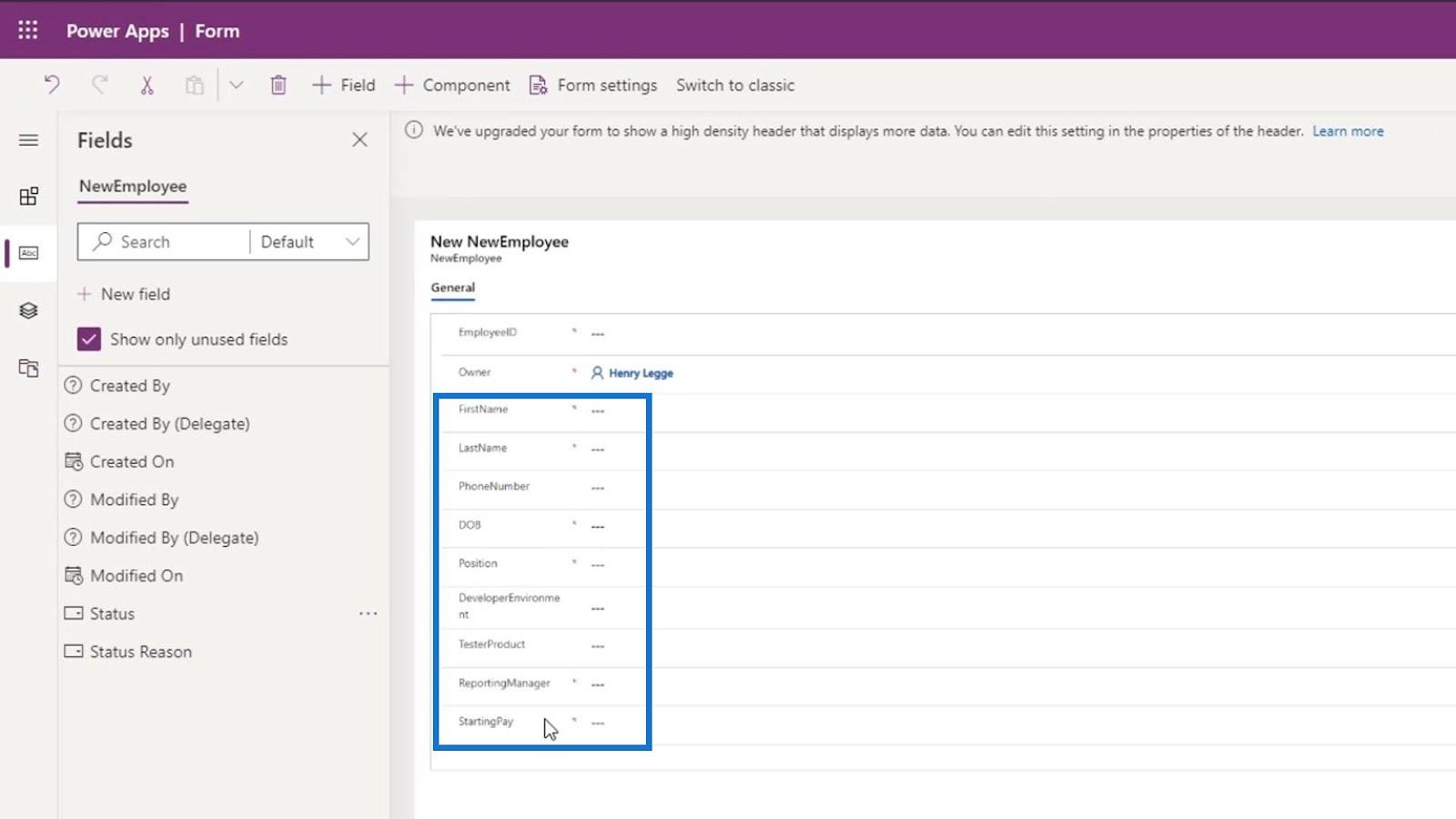
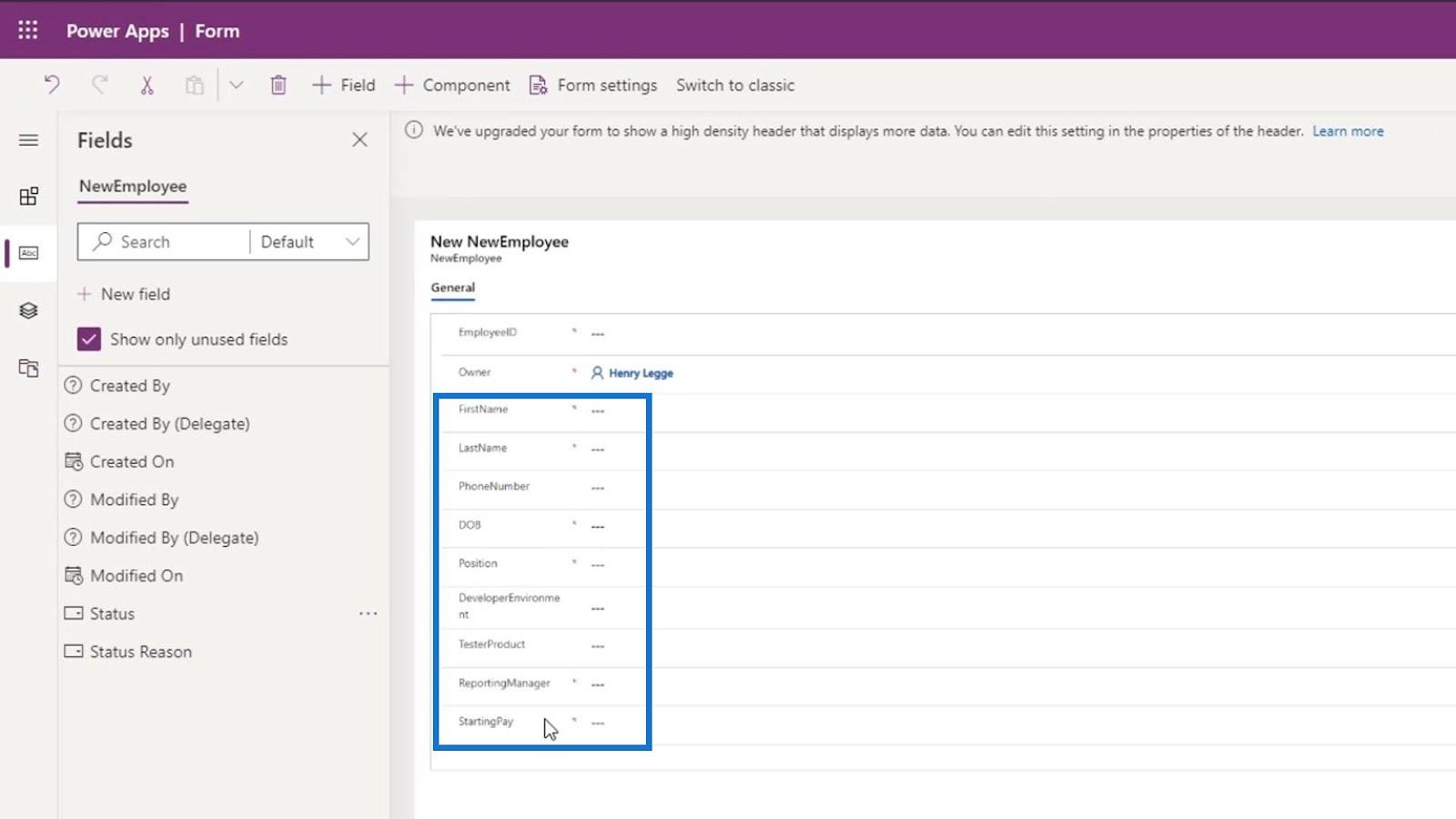
Sigamos agregando los campos LastName , PhoneNumber , DOB (fecha de nacimiento), Position , DeveloperEnviroment , TesterProduct , ReportingManager y StartingPay .

Modificación de los campos de formulario de PowerApps
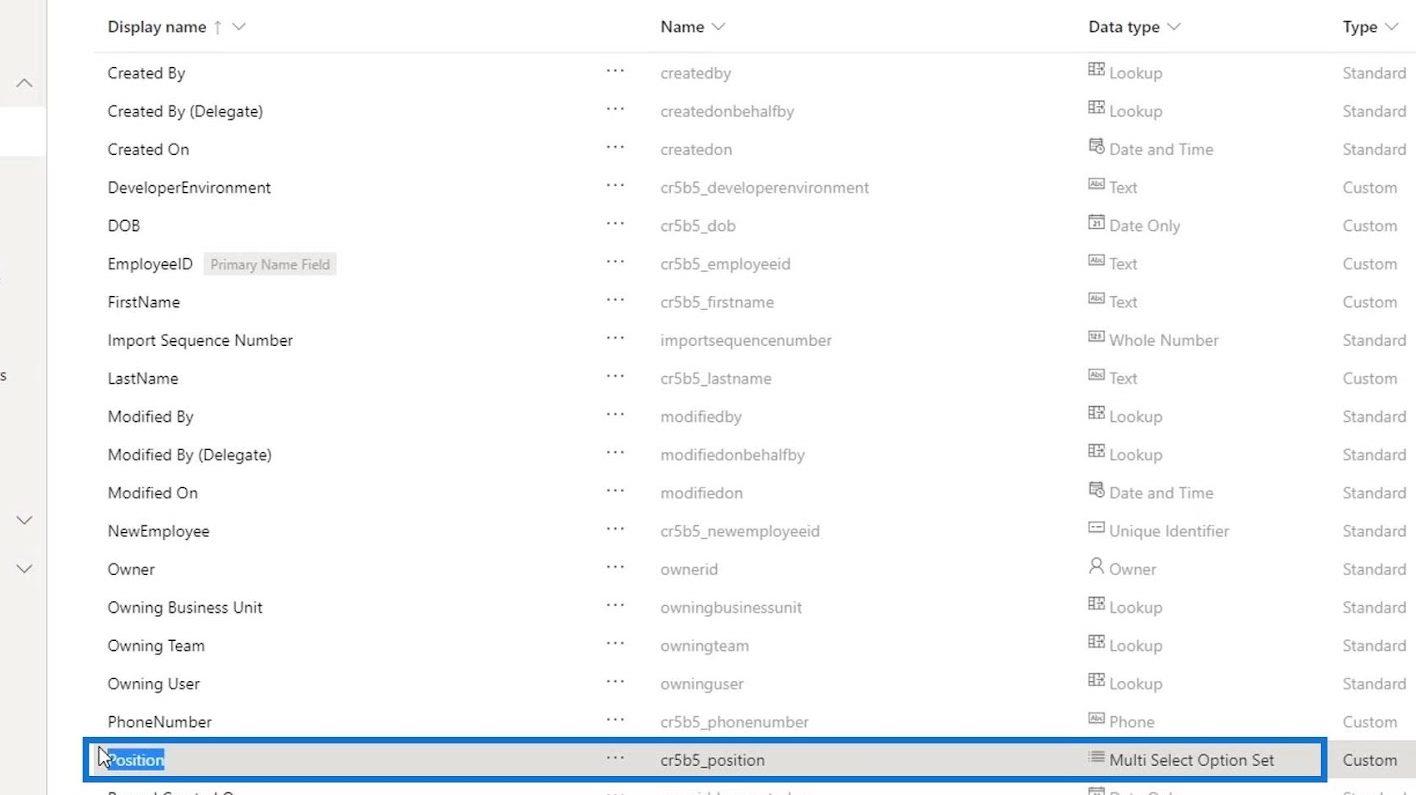
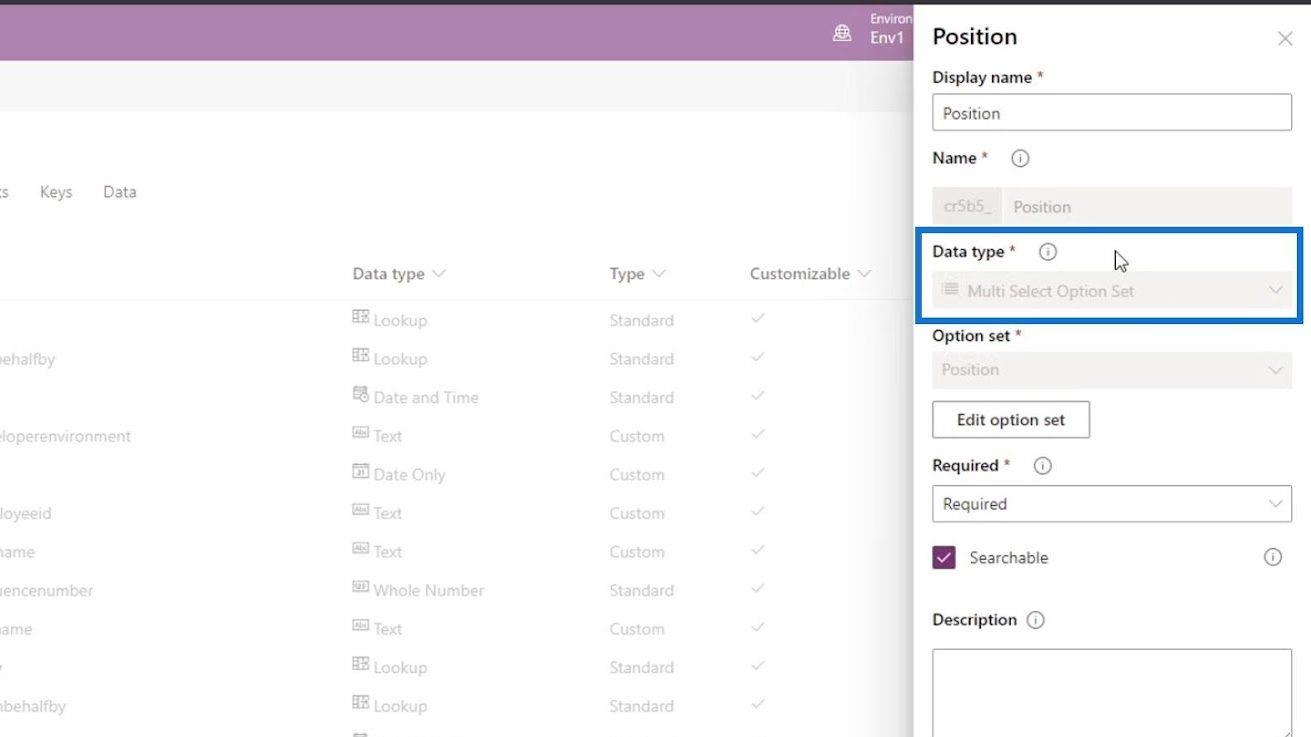
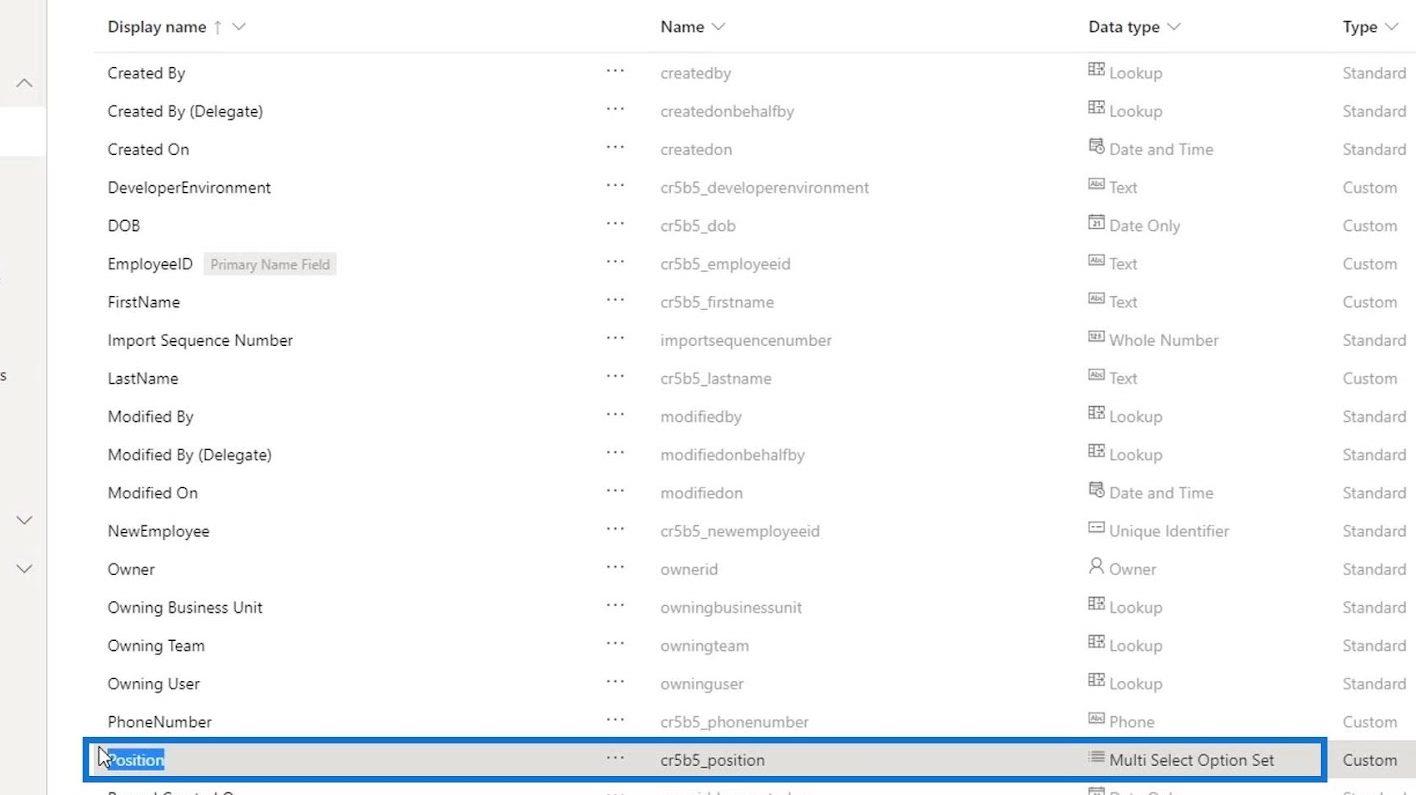
Para este ejemplo, en realidad elegimos el tipo de datos incorrecto para el campo Posición . Este campo es para que un usuario elija si es un desarrollador o un probador.

Actualmente estamos usando el tipo de datos Conjunto de opciones de selección múltiple que permite a un usuario seleccionar si es un desarrollador o un probador, o un desarrollador y un probador. Simplemente significa que también pueden seleccionar ambas opciones.
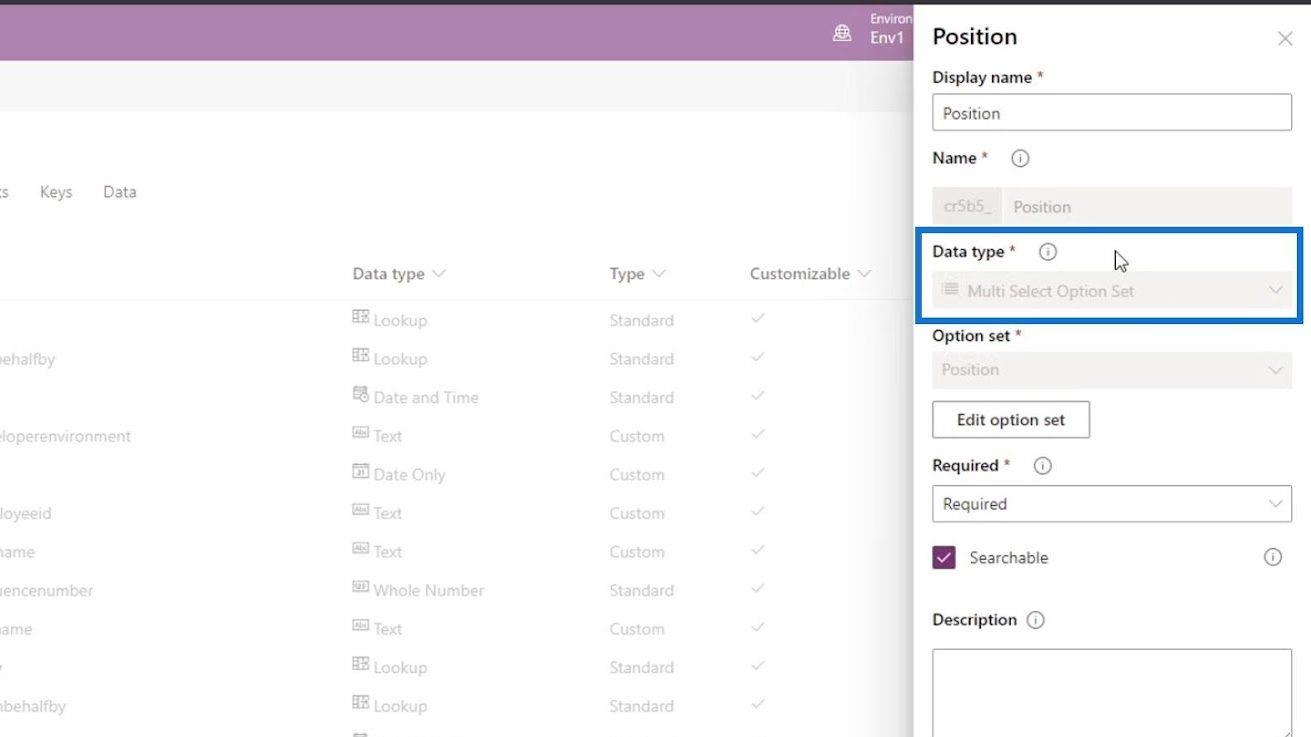
Desafortunadamente, no podemos cambiar el tipo de datos de un campo una vez creado.

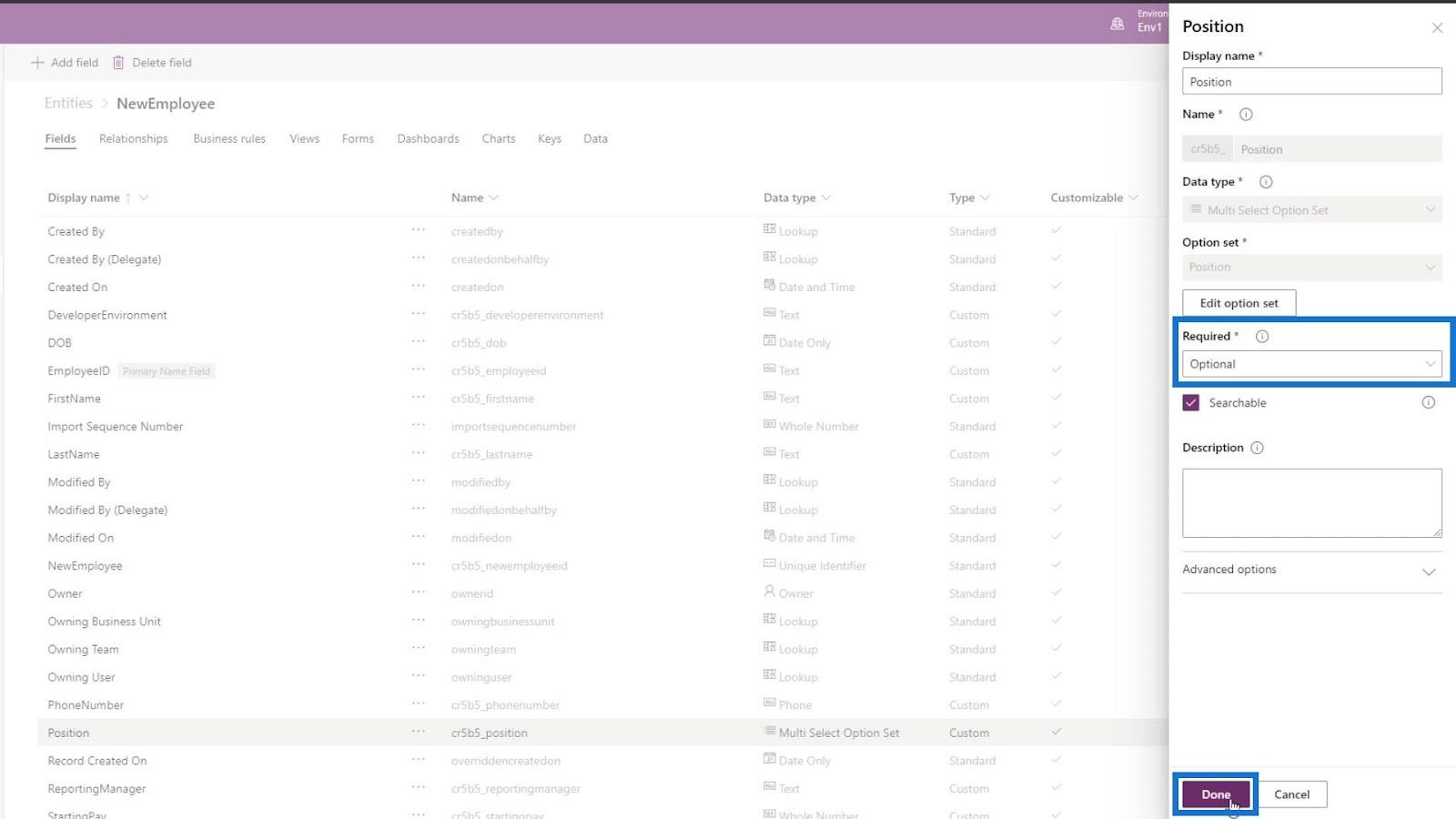
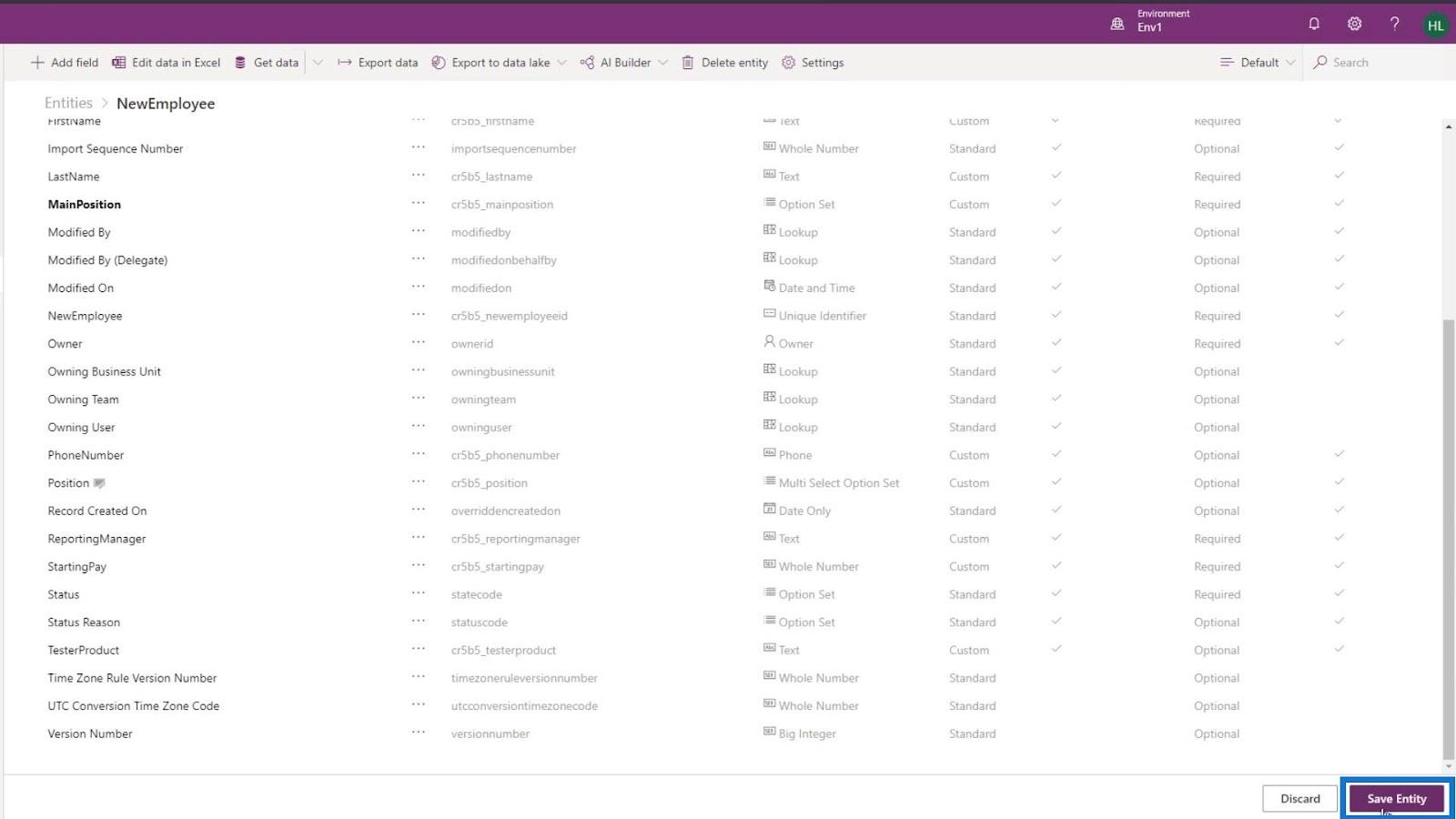
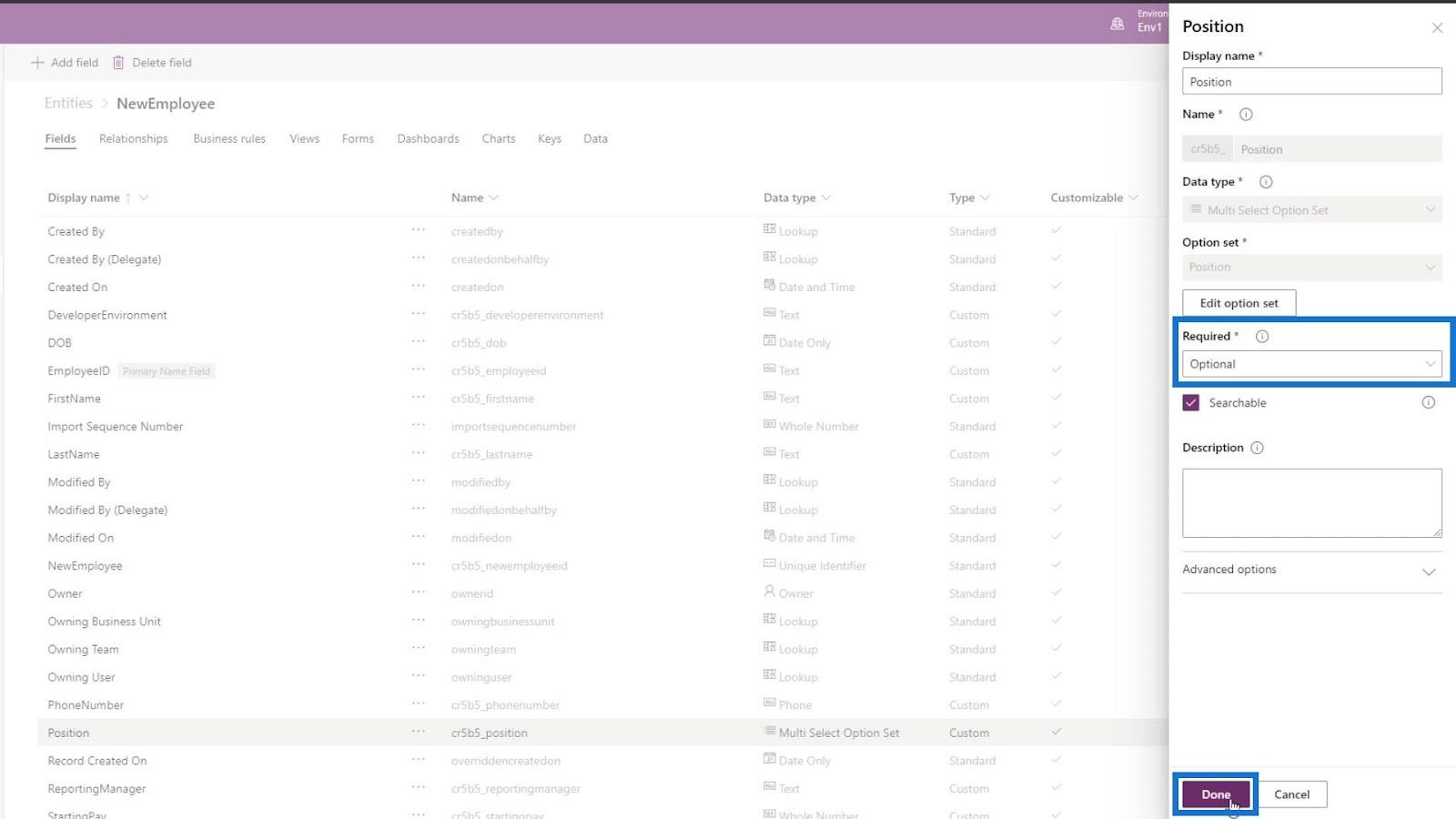
Lo que podemos hacer es eliminar este campo en nuestro formulario. Sin embargo, antes de que podamos eliminar este campo, debemos cambiar su campo Requerido a Opcional en lugar de Requerido . Luego, haga clic en el botón Listo .

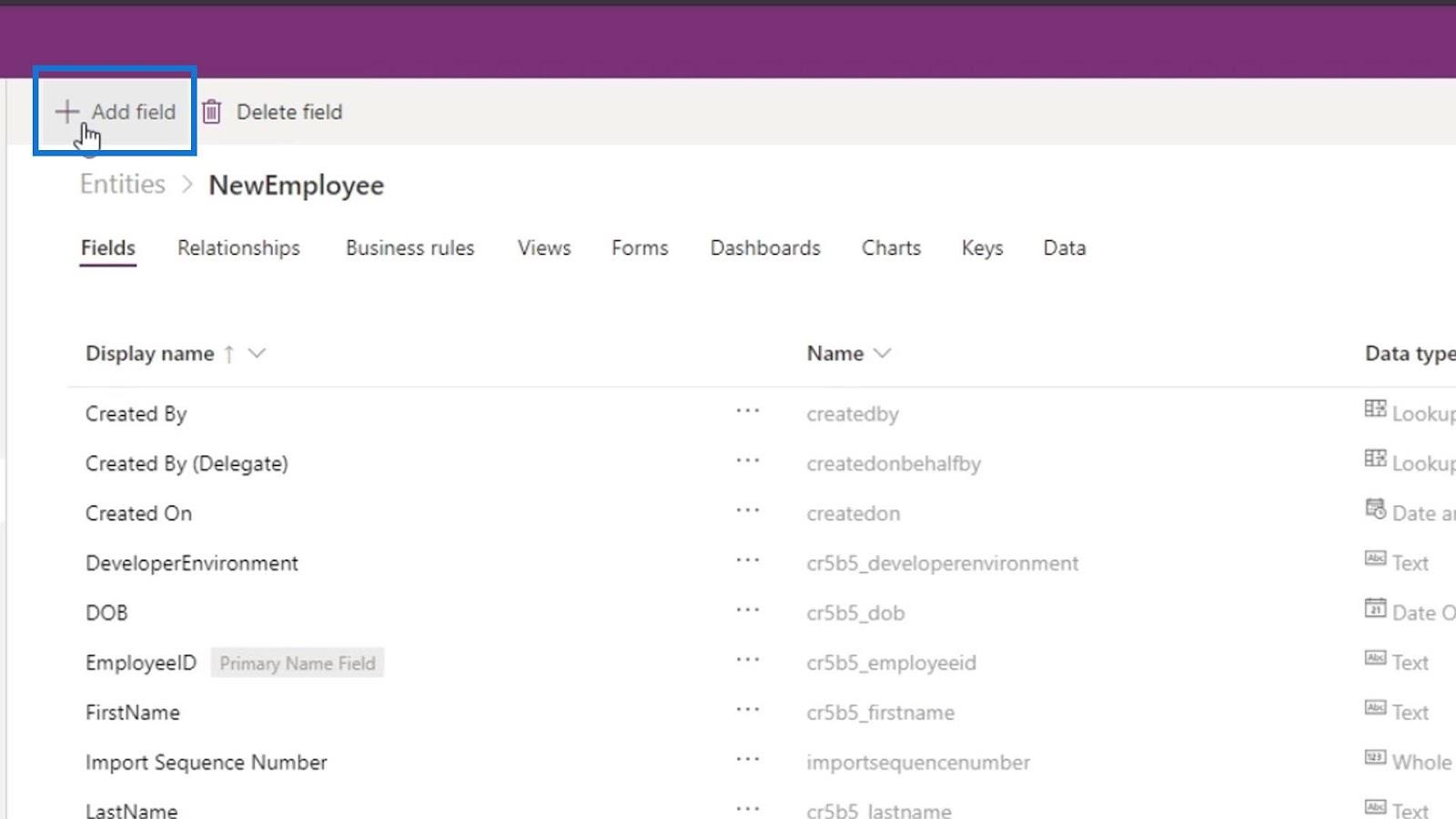
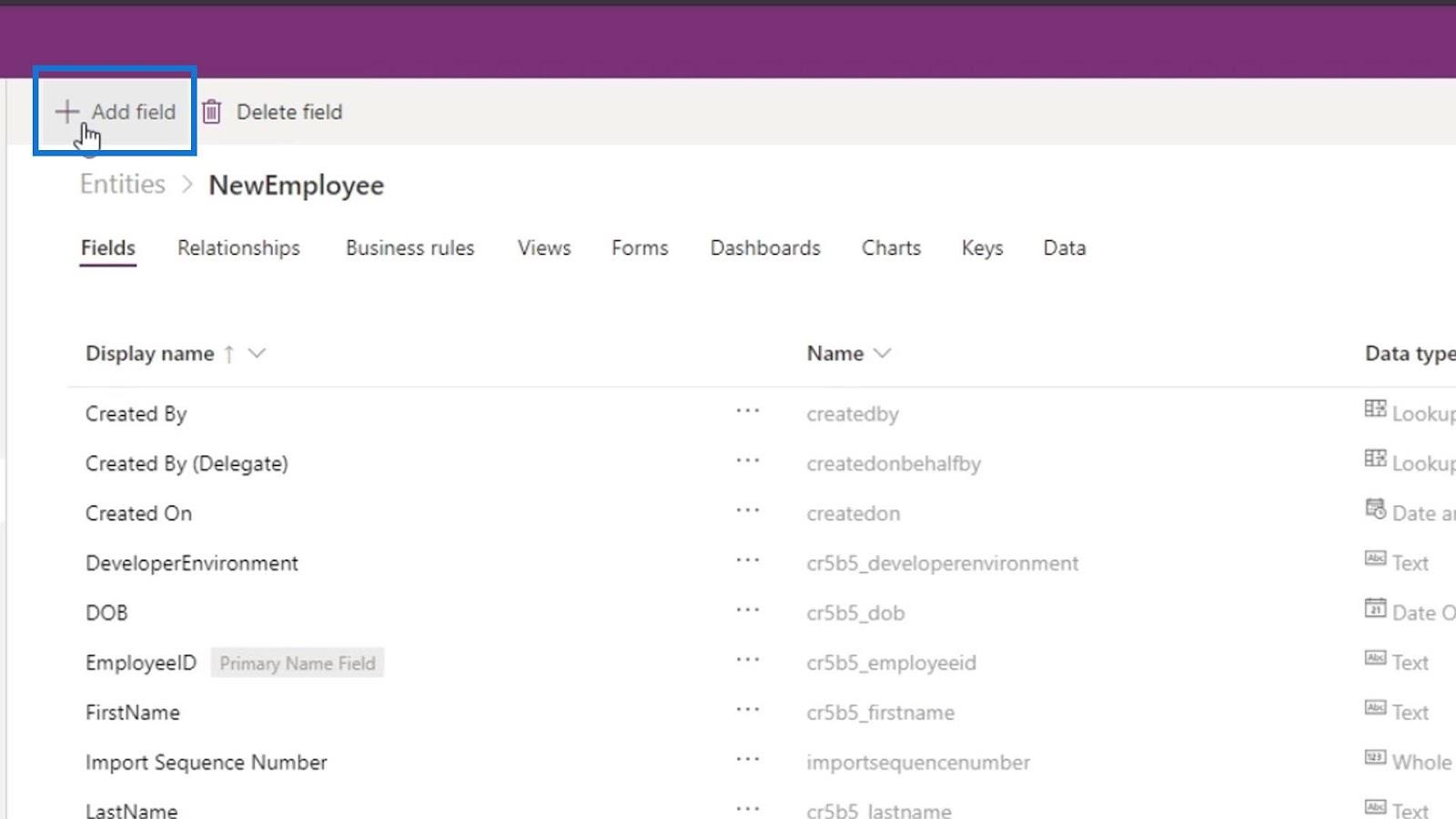
Después de eso, necesitamos agregar un nuevo campo para la Posición . Por lo tanto, haga clic en el campo Agregar .

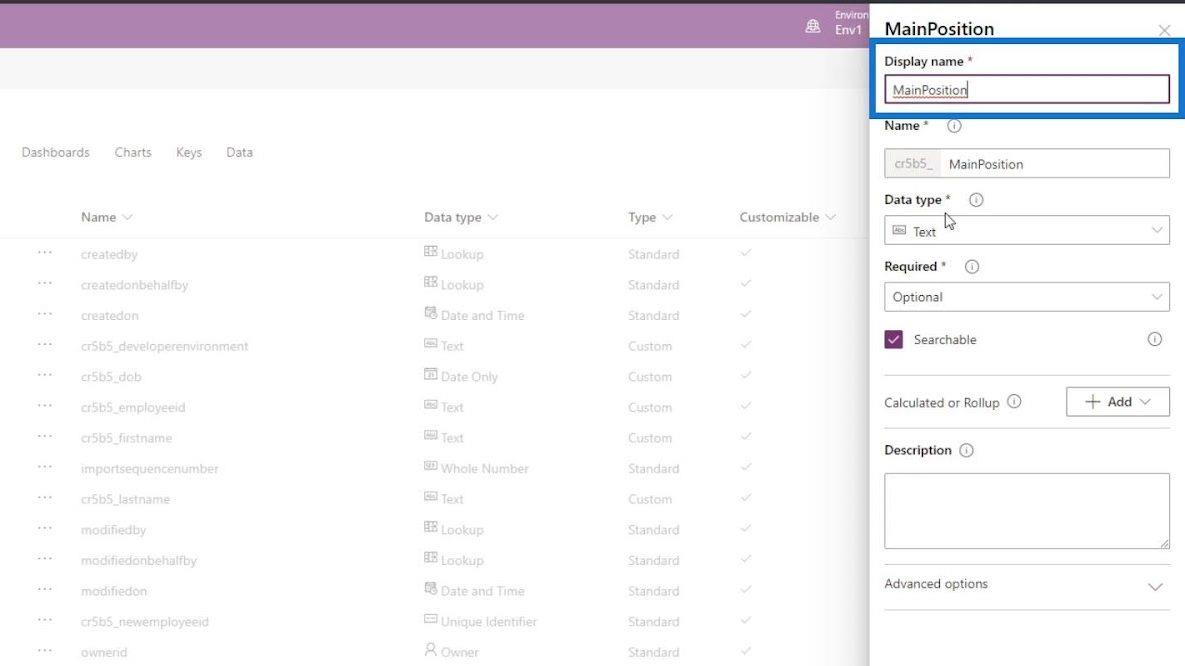
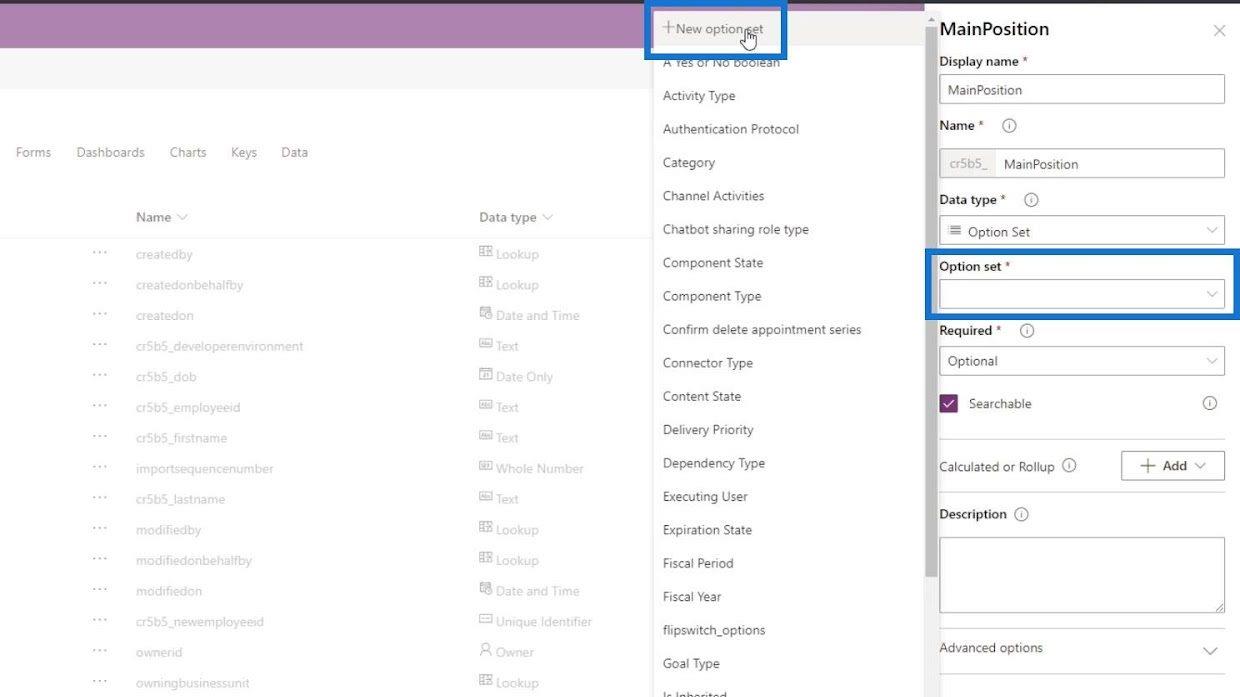
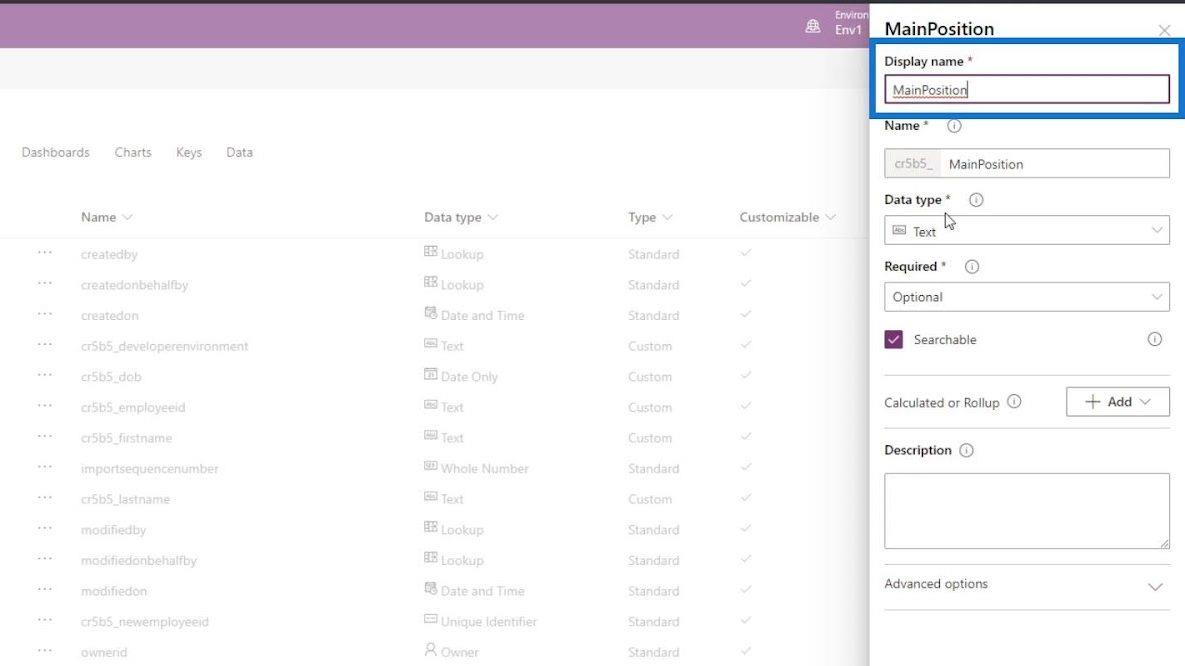
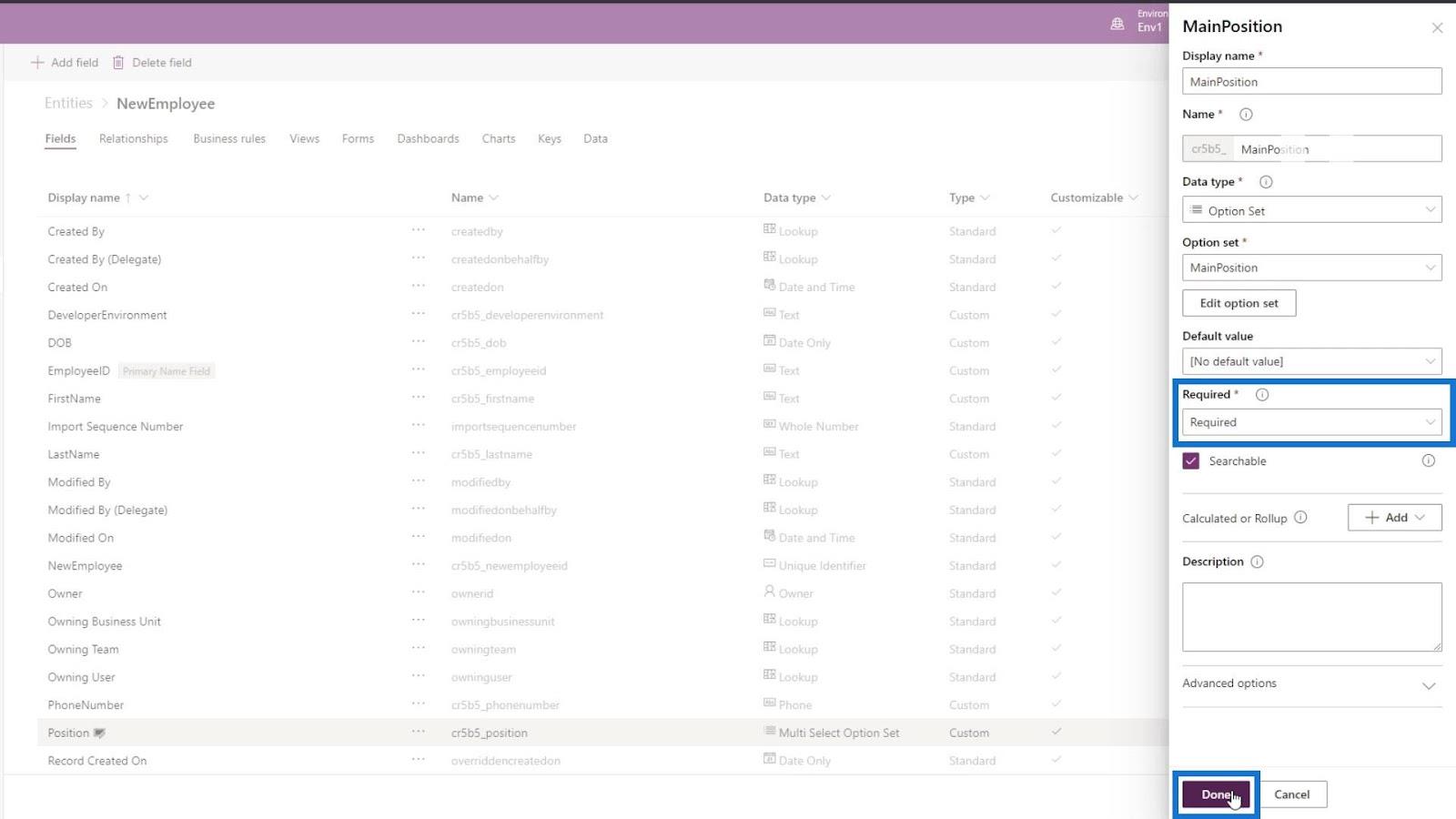
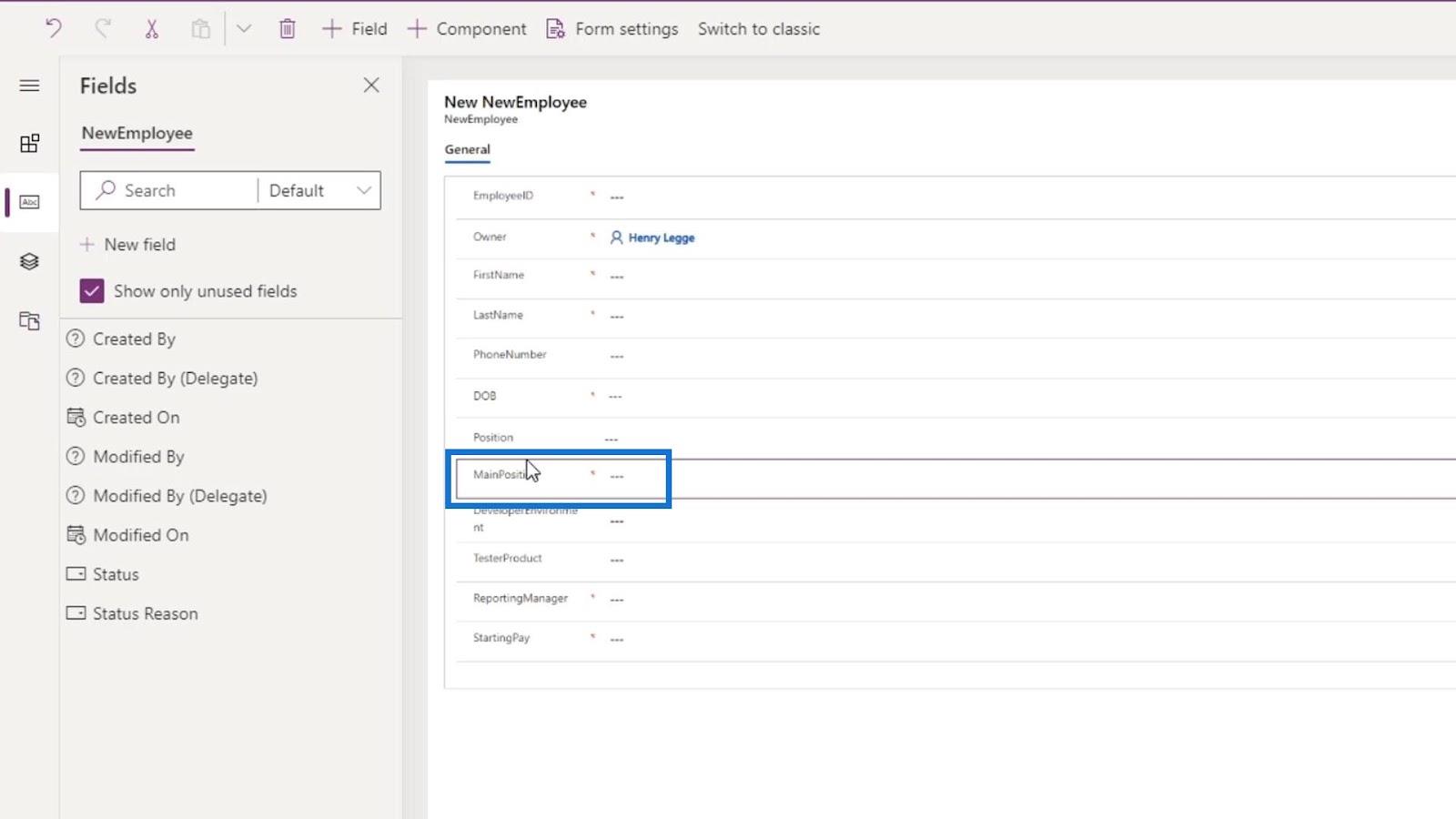
Luego, nombre este campo como MainPosition .

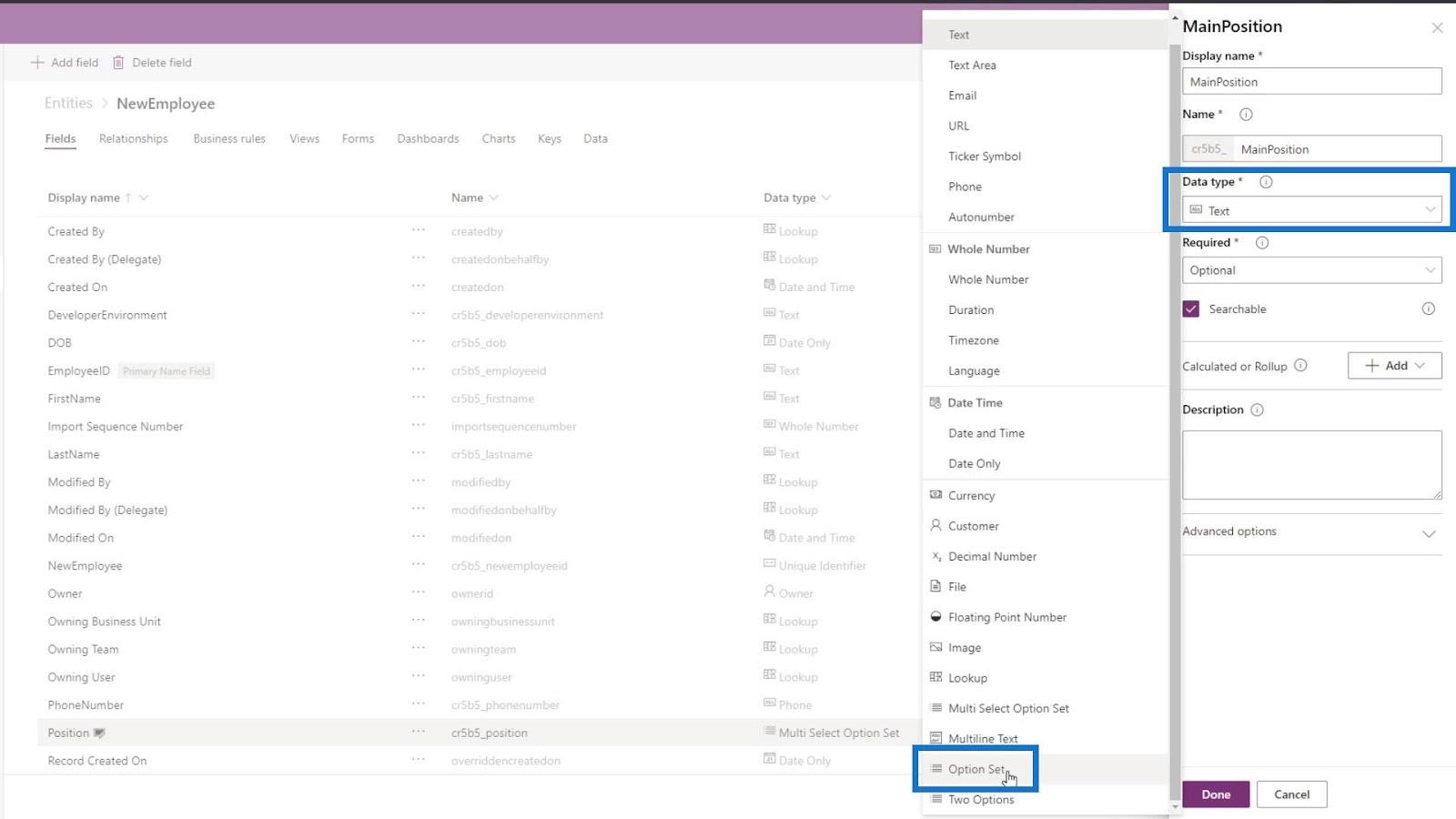
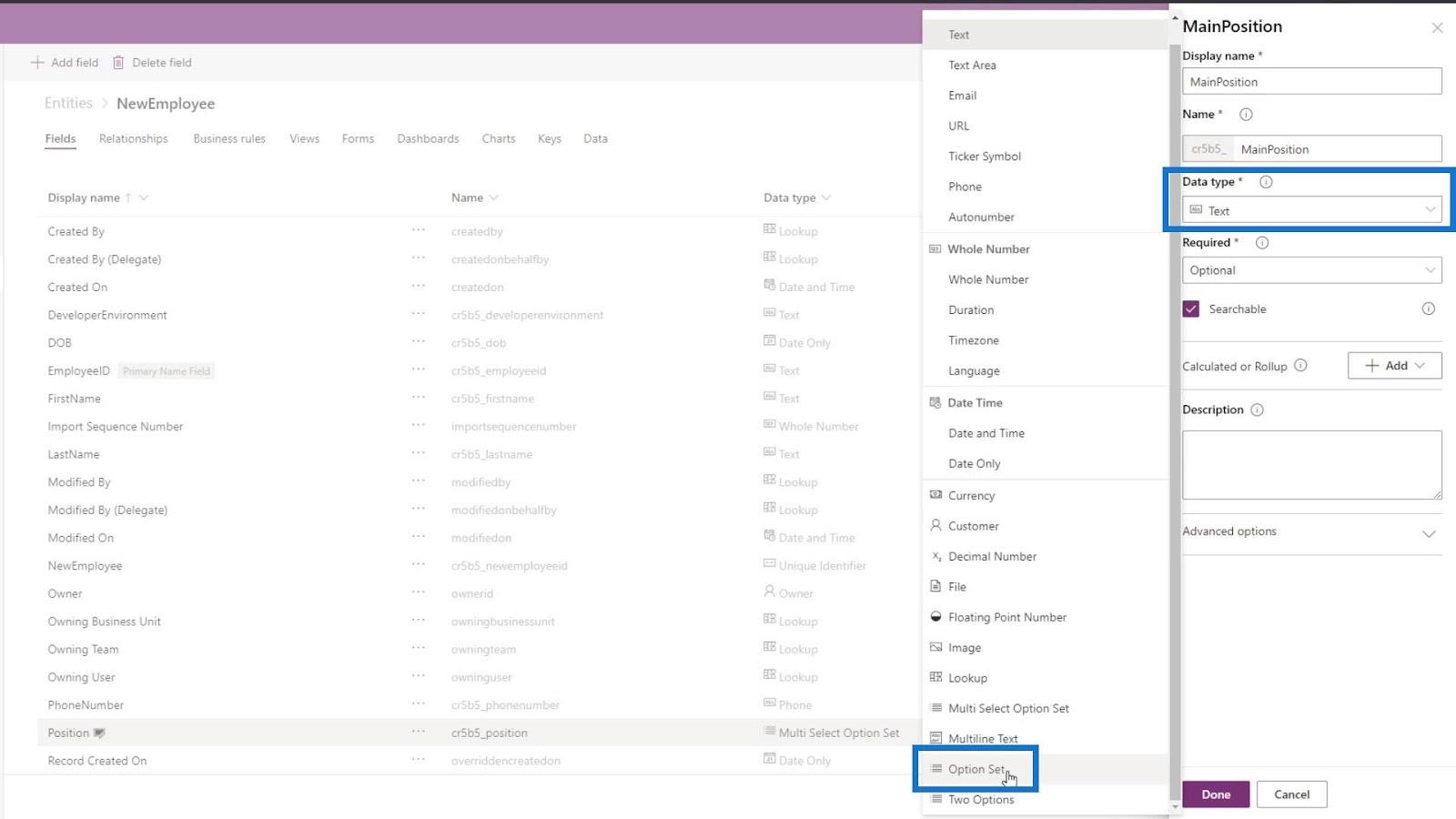
Cambiemos el Tipo de datos a Conjunto de opciones . Con este tipo de datos, el usuario solo puede seleccionar una de las opciones que configuraremos.

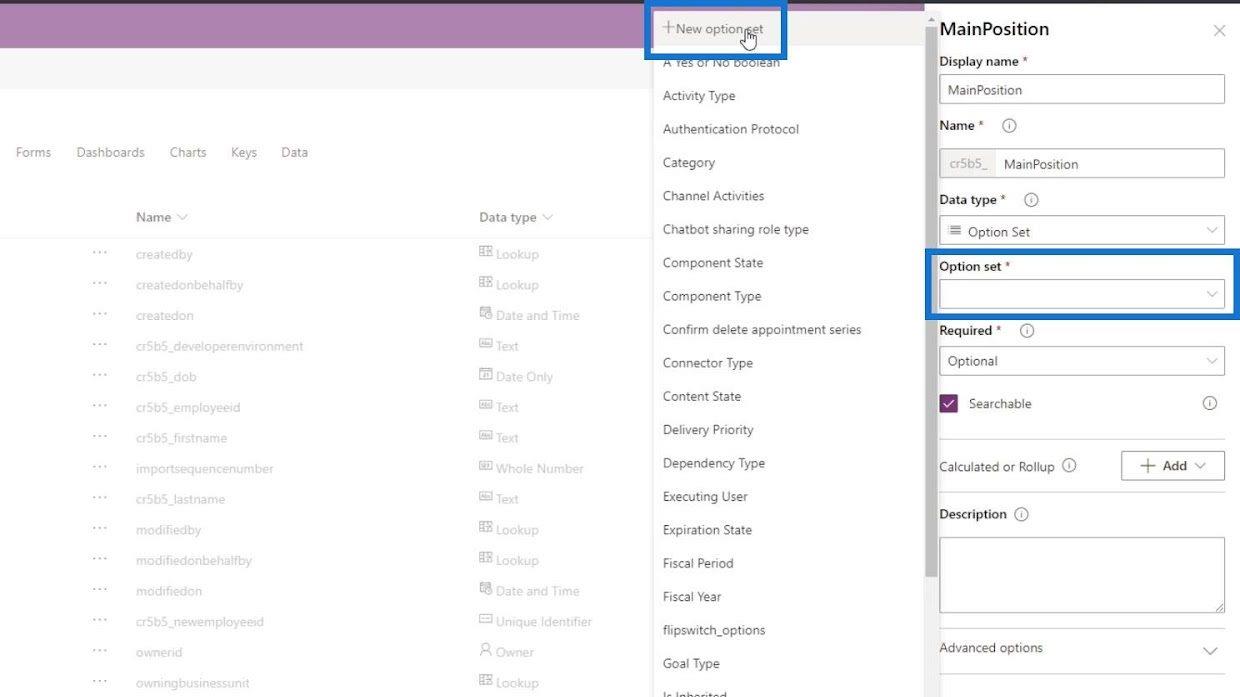
Haga clic en el conjunto de opciones y agreguemos un nuevo conjunto de opciones.

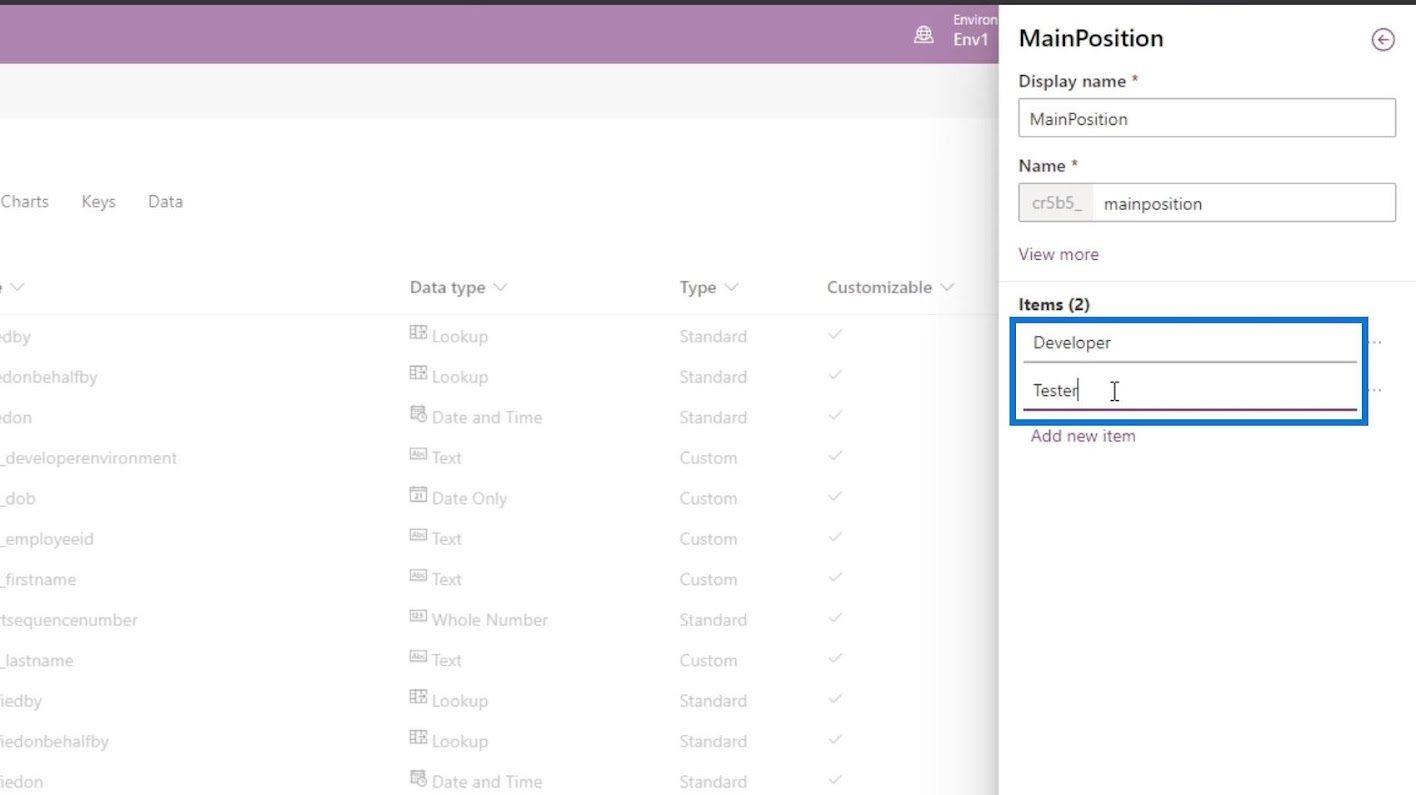
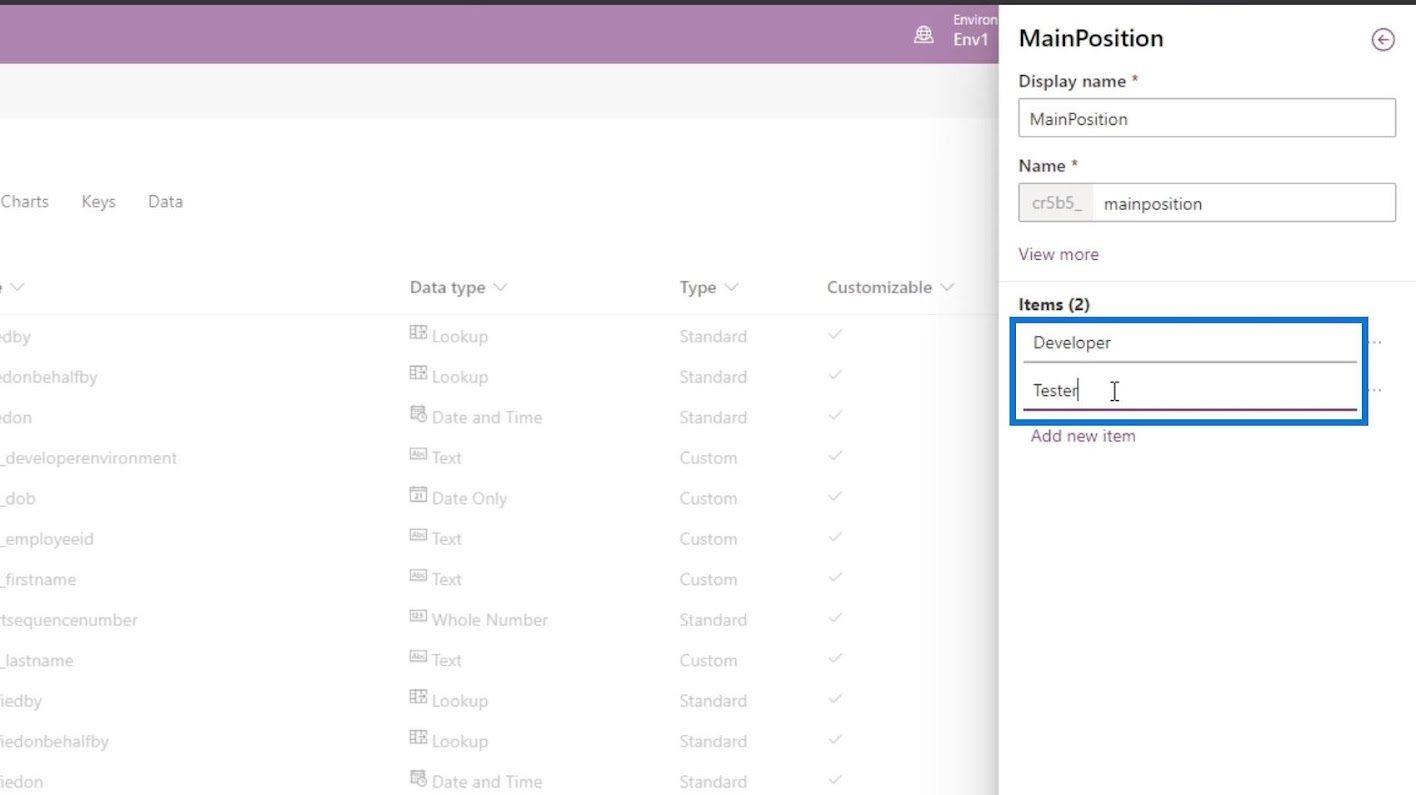
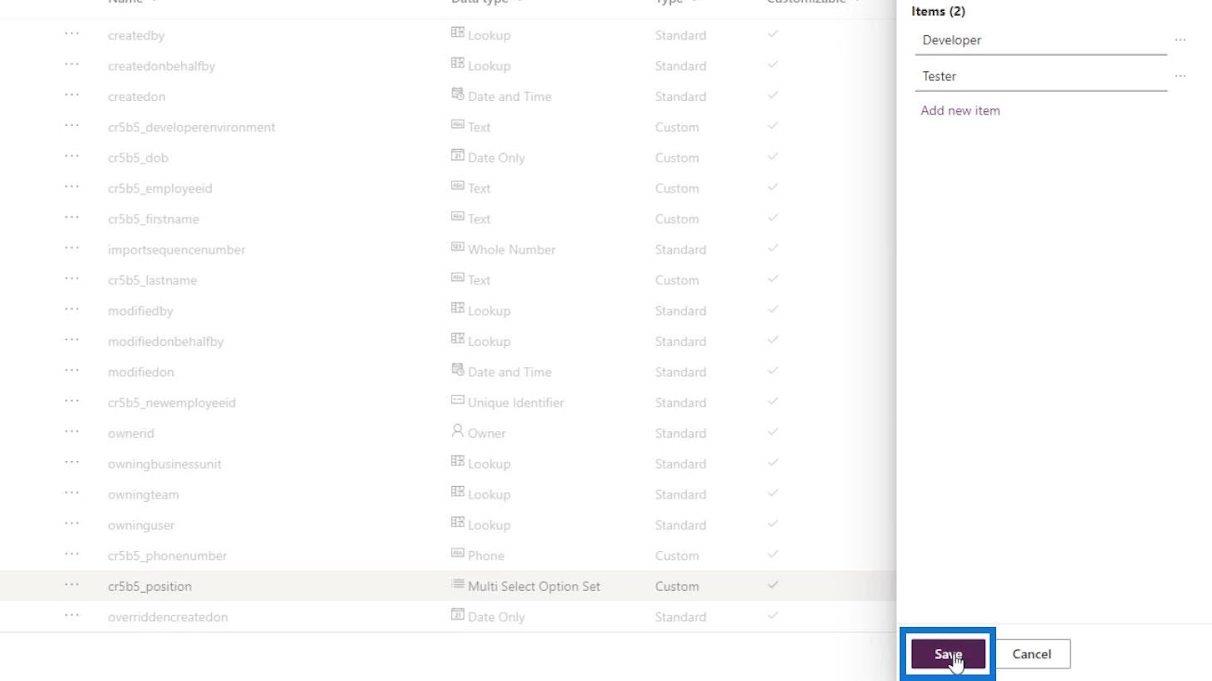
Luego agregue Developer y Tester como las opciones.

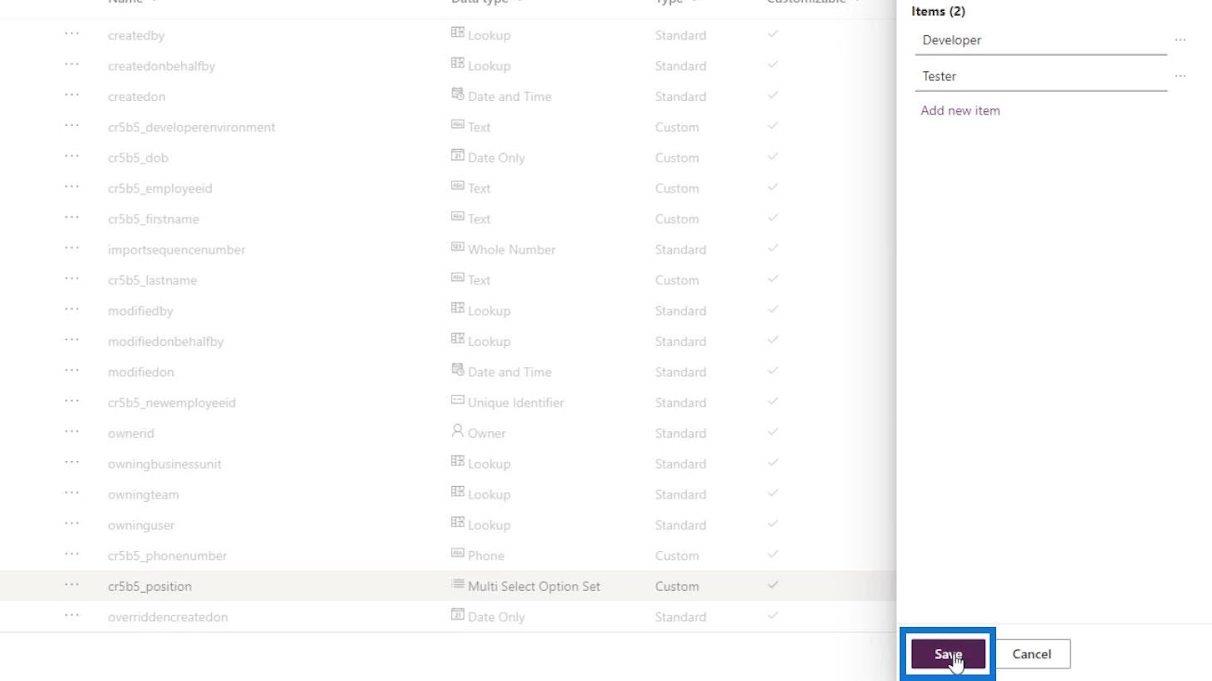
Después de eso, haga clic en el botón Guardar .

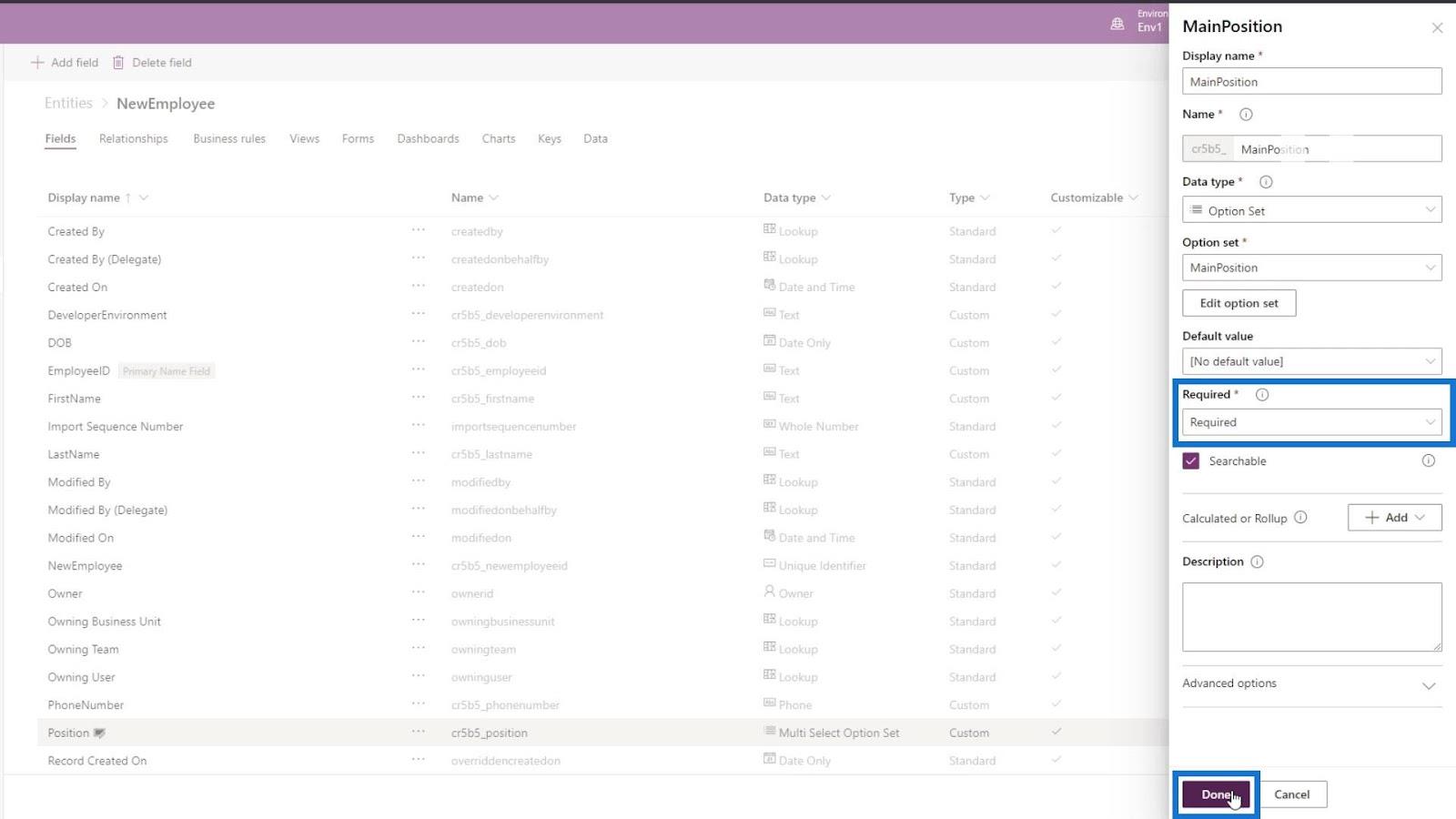
Hagamos también este campo Obligatorio y hagamos clic en el botón Listo .

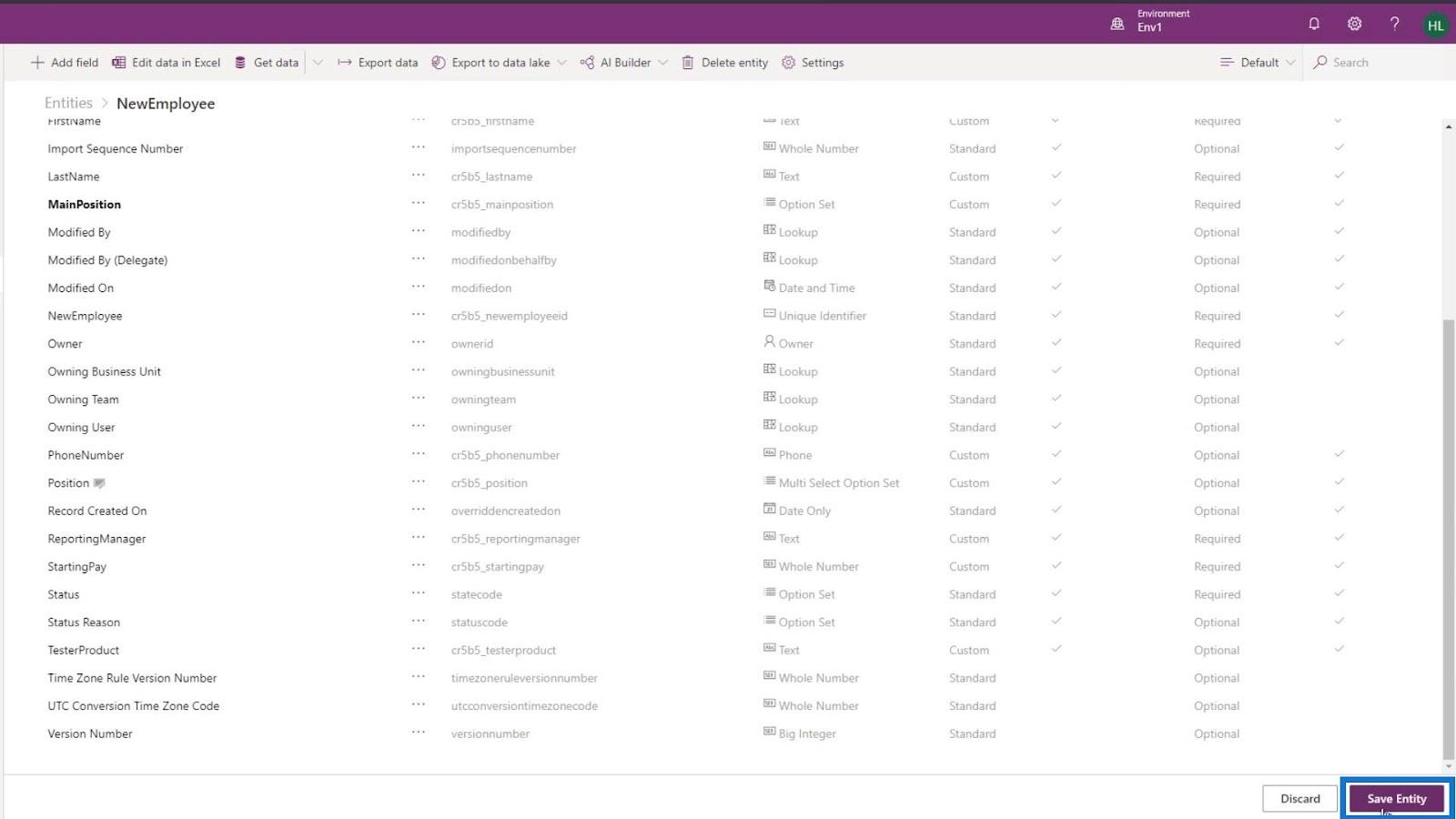
Ahora que nuestro nuevo campo está agregado, hagamos clic en el botón Guardar entidad .

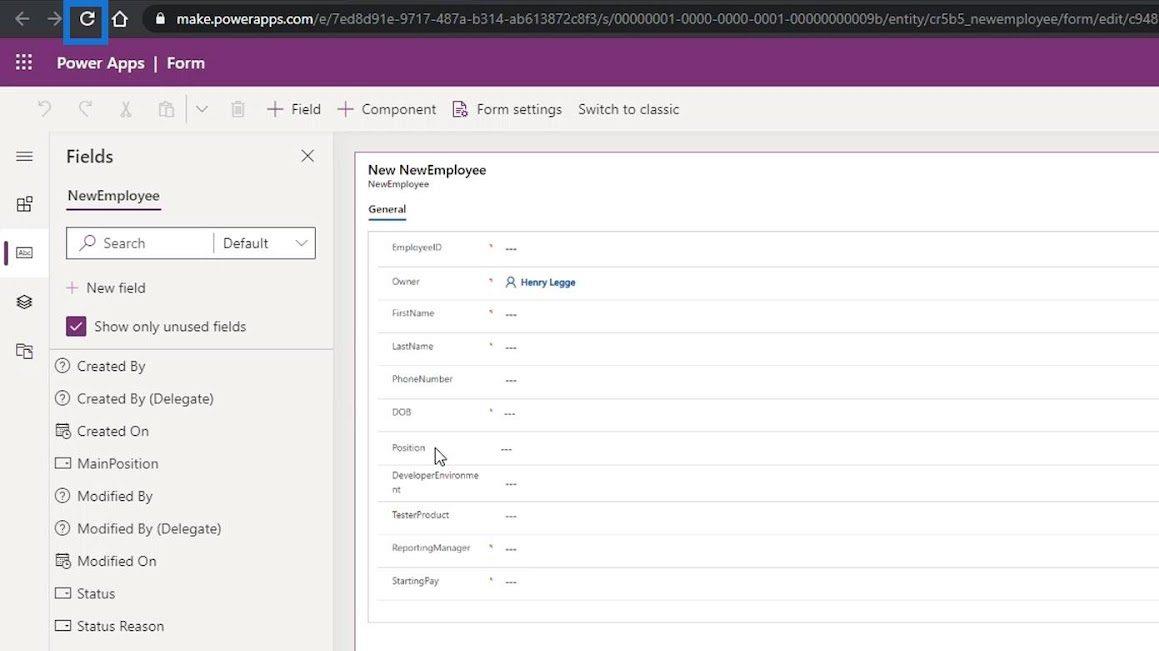
Volvamos a nuestro formulario principal y asegúrese de actualizar esta página también.

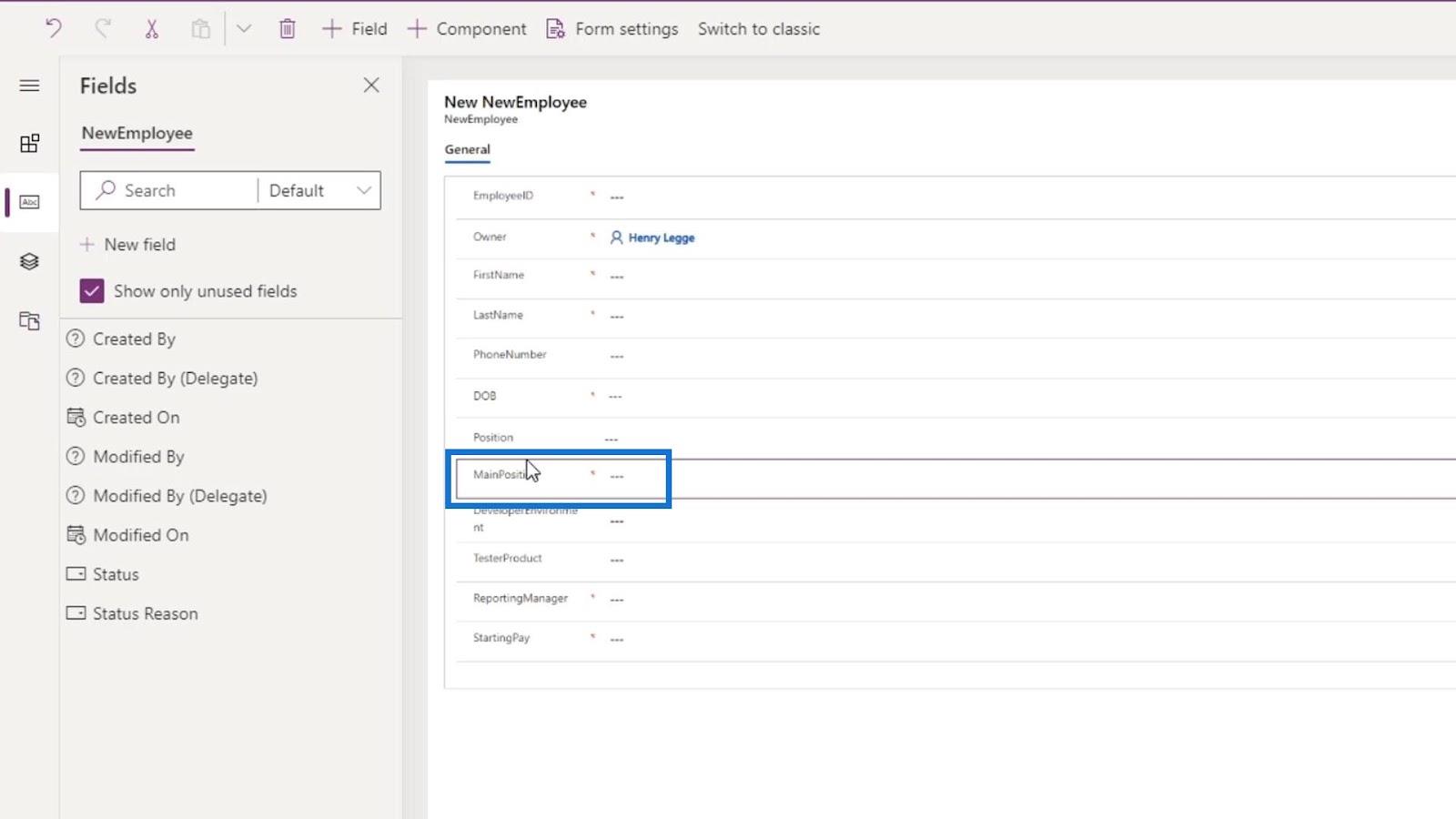
Luego agregue el campo MainPosition después del campo Position en nuestro formulario.

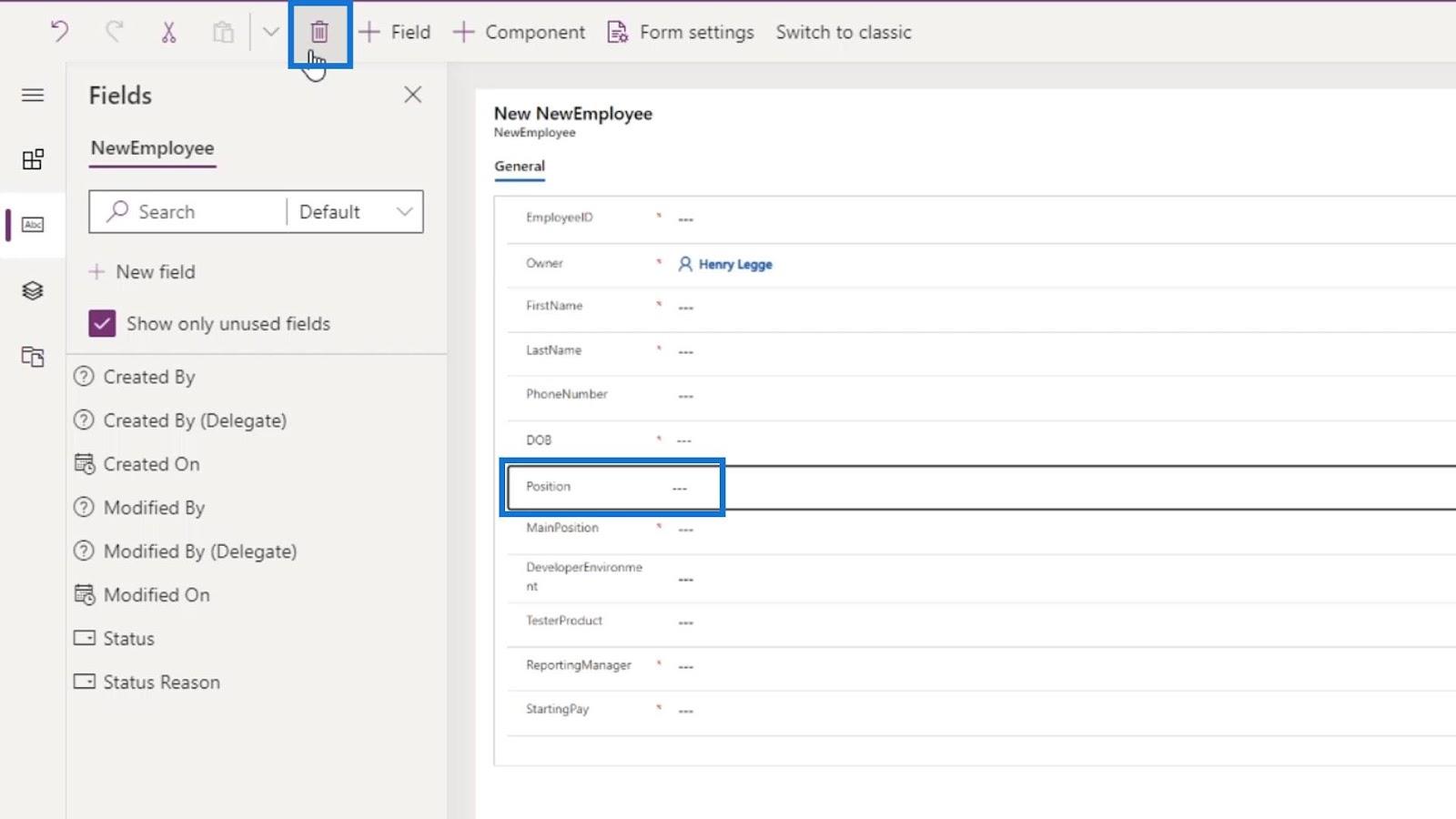
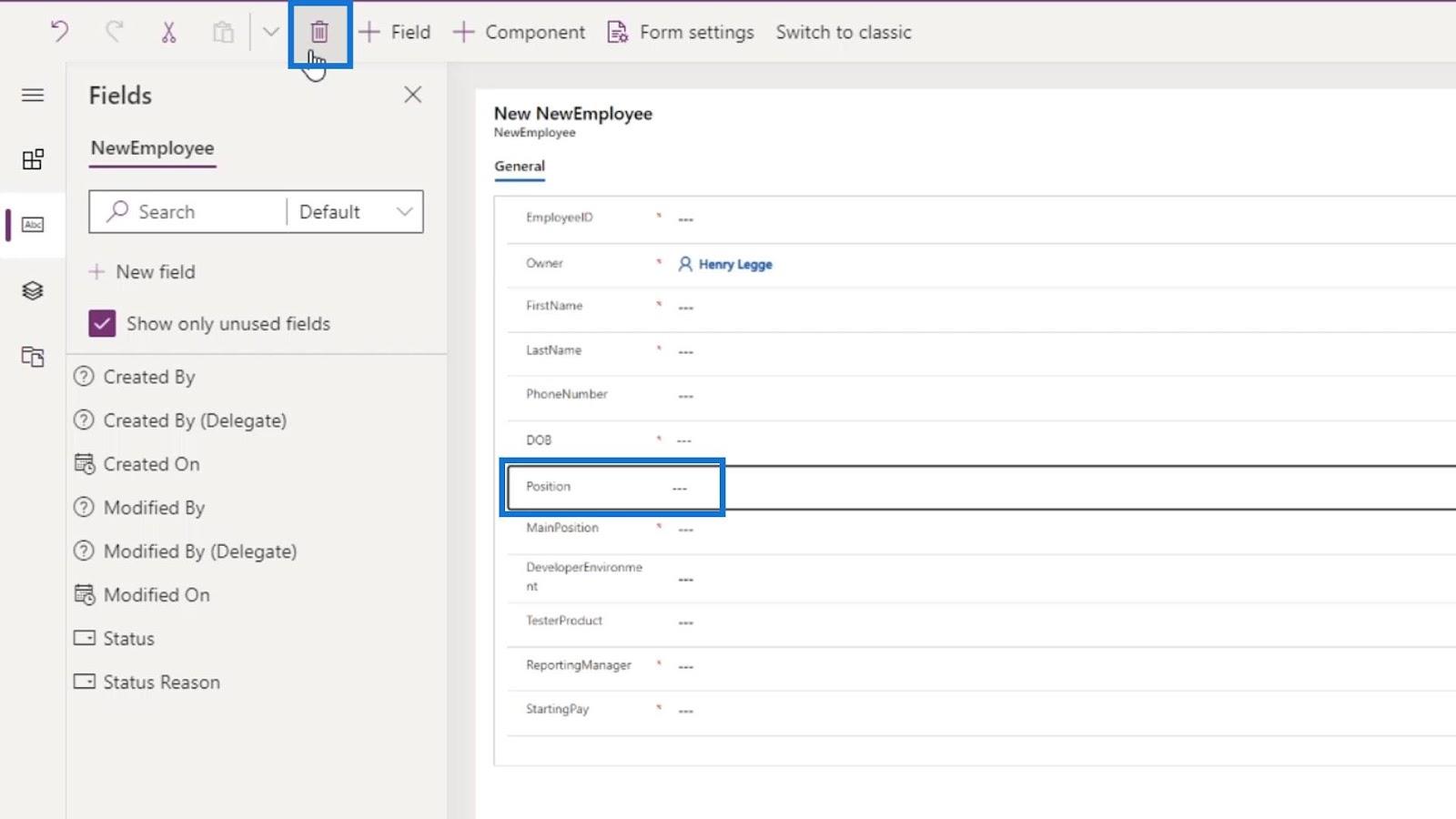
Ahora podemos eliminar el campo Posición haciendo clic en él y hacer clic en el icono Eliminar en la parte superior.

Eso es lo que podemos hacer si cometemos un error en nuestros campos de entidad. Por último, finalicemos este formulario haciendo clic en el botón Guardar .

Luego, haz clic en el botón Publicar .

Integración de PowerApps en Microsoft Power Automate
Tarjetas de datos y asignación de propiedades de
PowerApps Formularios y tarjetas de datos de PowerApps en la pantalla de detalles
Conclusión
Con todo, aprendimos cómo crear un formulario de PowerApps que podemos asociar con nuestros campos de entidad actuales. También somos capaces de entender su importancia para nuestra entidad CDS.
El formulario de PowerApps se usa para recopilar las entradas de los usuarios y actualizar la entidad o tabla subyacente con la información de los usuarios.
Como resultado, ahora tenemos todo lo que necesitamos para crear un flujo de proceso comercial real.
Mis mejores deseos,
Enrique