En este tutorial, hablaremos sobre cómo conectar nuestra aplicación a múltiples fuentes de datos de Power Apps.
Ya aprendimos cómo conectar una sola fuente de datos a nuestra aplicación en un tutorial anterior, y hemos estado usando esa misma fuente mientras creamos nuestra propia aplicación desde cero. Pero en la mayoría de los casos, necesitará datos de múltiples fuentes. Si se inscribe en nuestra , por ejemplo, verá que hay varios archivos de Excel que se utilizarán como fuentes.
Tabla de contenido
Configuración de su fuente de datos
Cuando comenzamos a crear la aplicación que usaremos hoy para nuestro ejemplo, vinculamos inmediatamente una fuente de datos de nuestro OneDrive . Ahora, agreguemos otra fuente de datos además de eso.
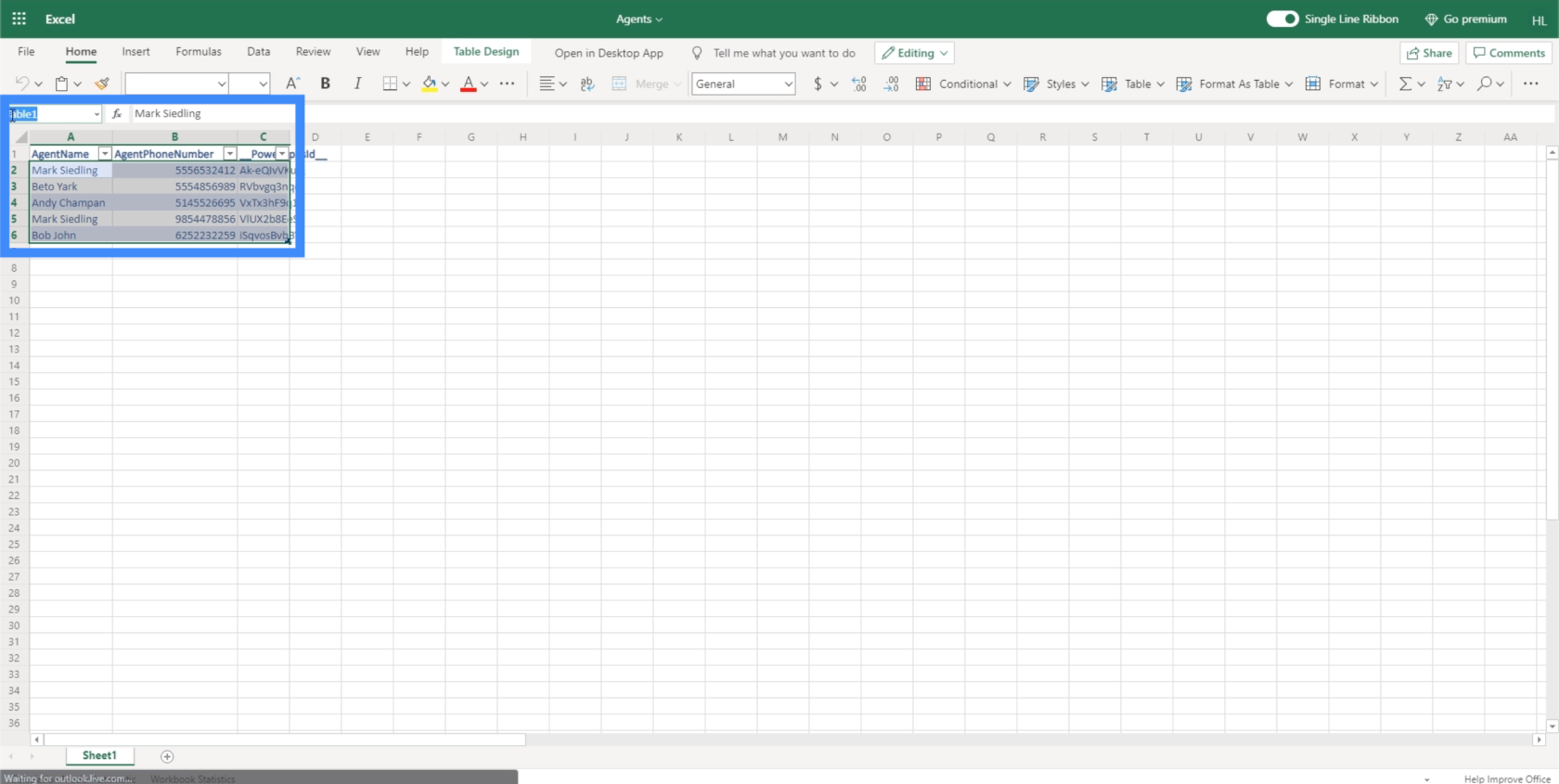
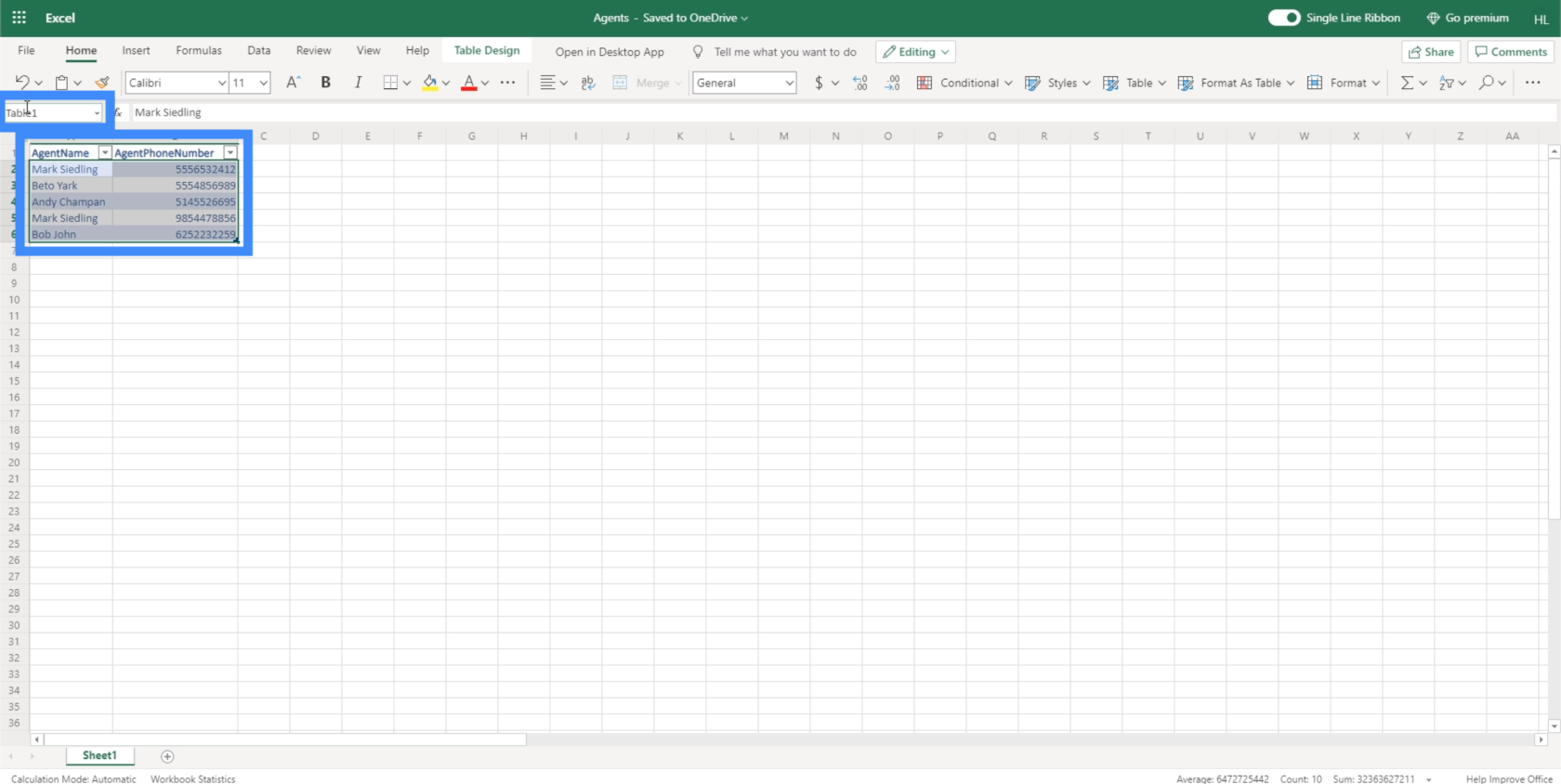
Digamos que nuestra nueva fuente es un libro de Excel en OneDrive. Contiene datos sobre nuestros agentes.

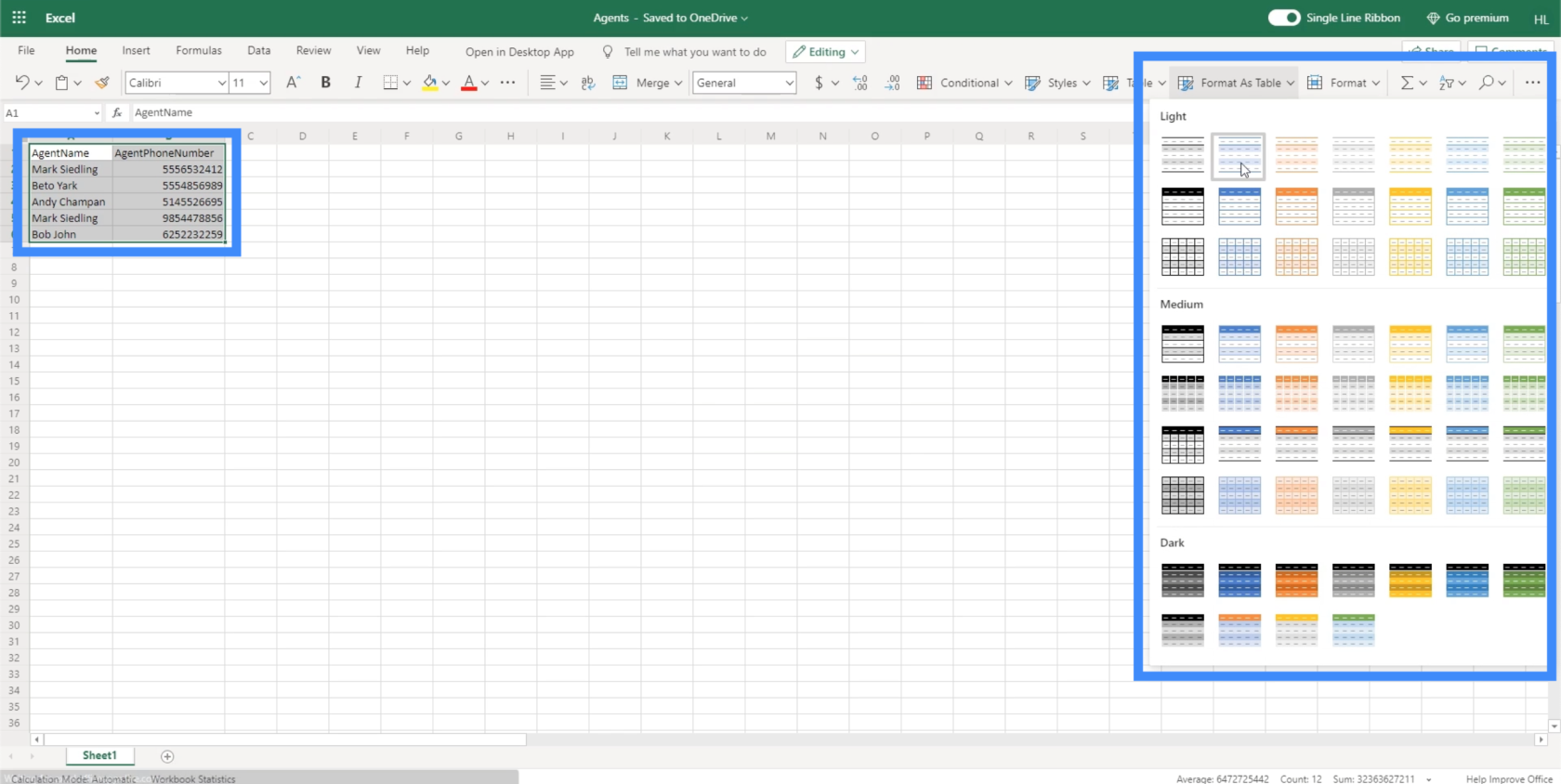
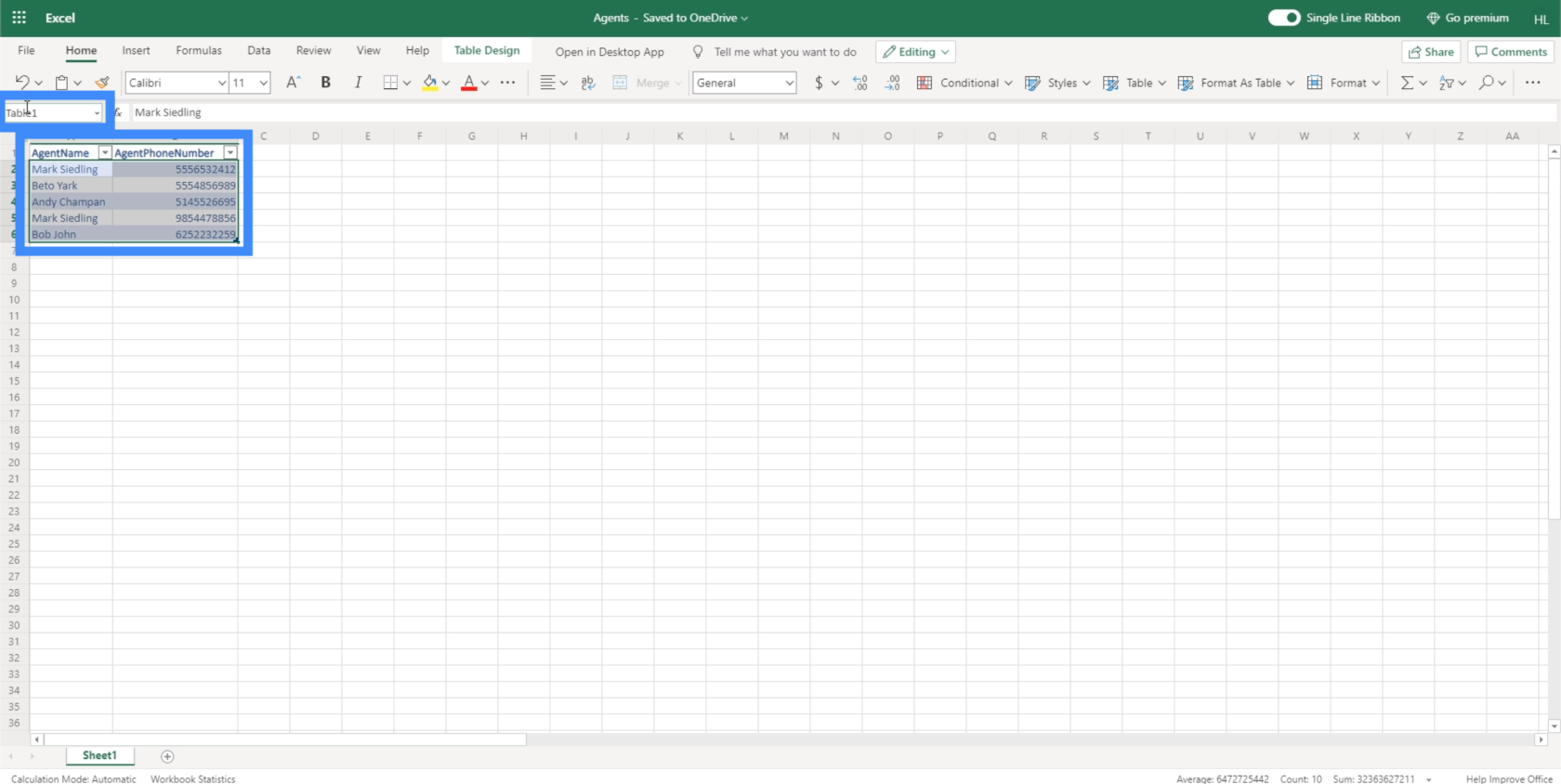
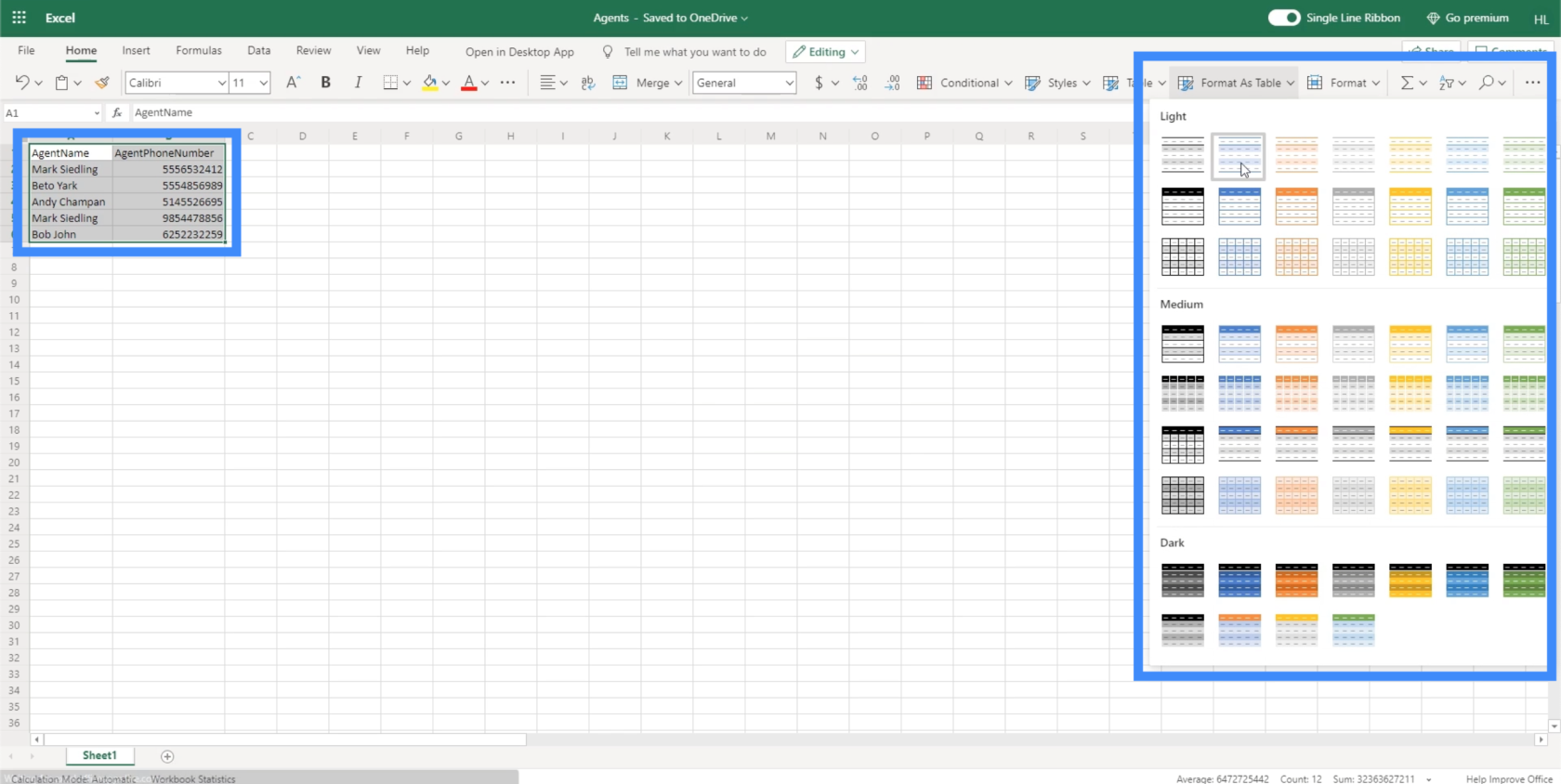
De forma predeterminada, Power Apps busca tablas para usar cuando vinculamos una fuente de datos. Así que resaltaremos los datos con los que estamos trabajando y haremos clic en el botón Formatear como tabla. No importa qué tema elijamos aquí, ya que solo lo usaremos como fuente de datos, por lo que podemos hacer clic en cualquier tema aquí.

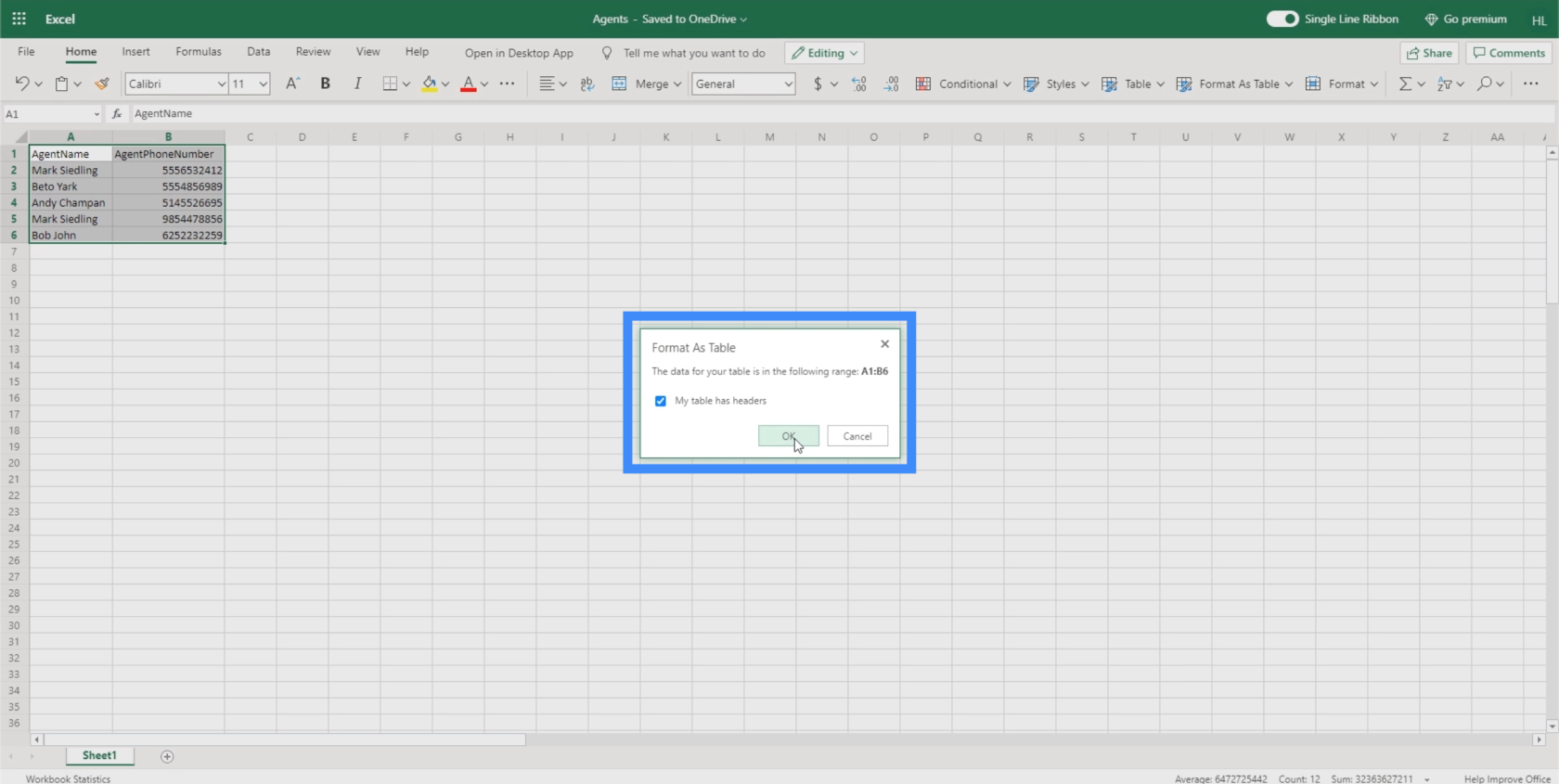
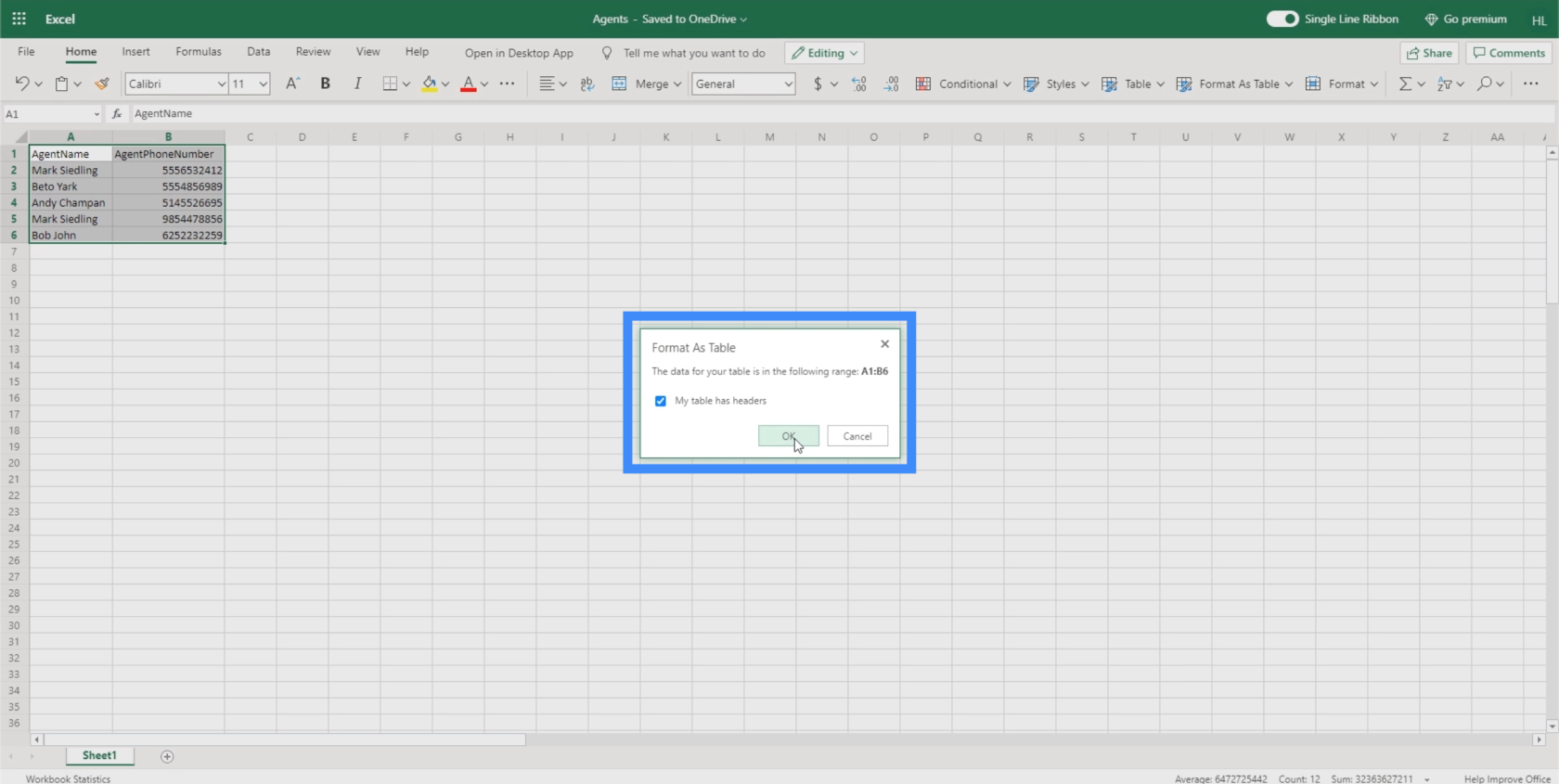
Dado que nuestra tabla tiene encabezados, vamos a marcar la casilla aquí antes de hacer clic en Aceptar.

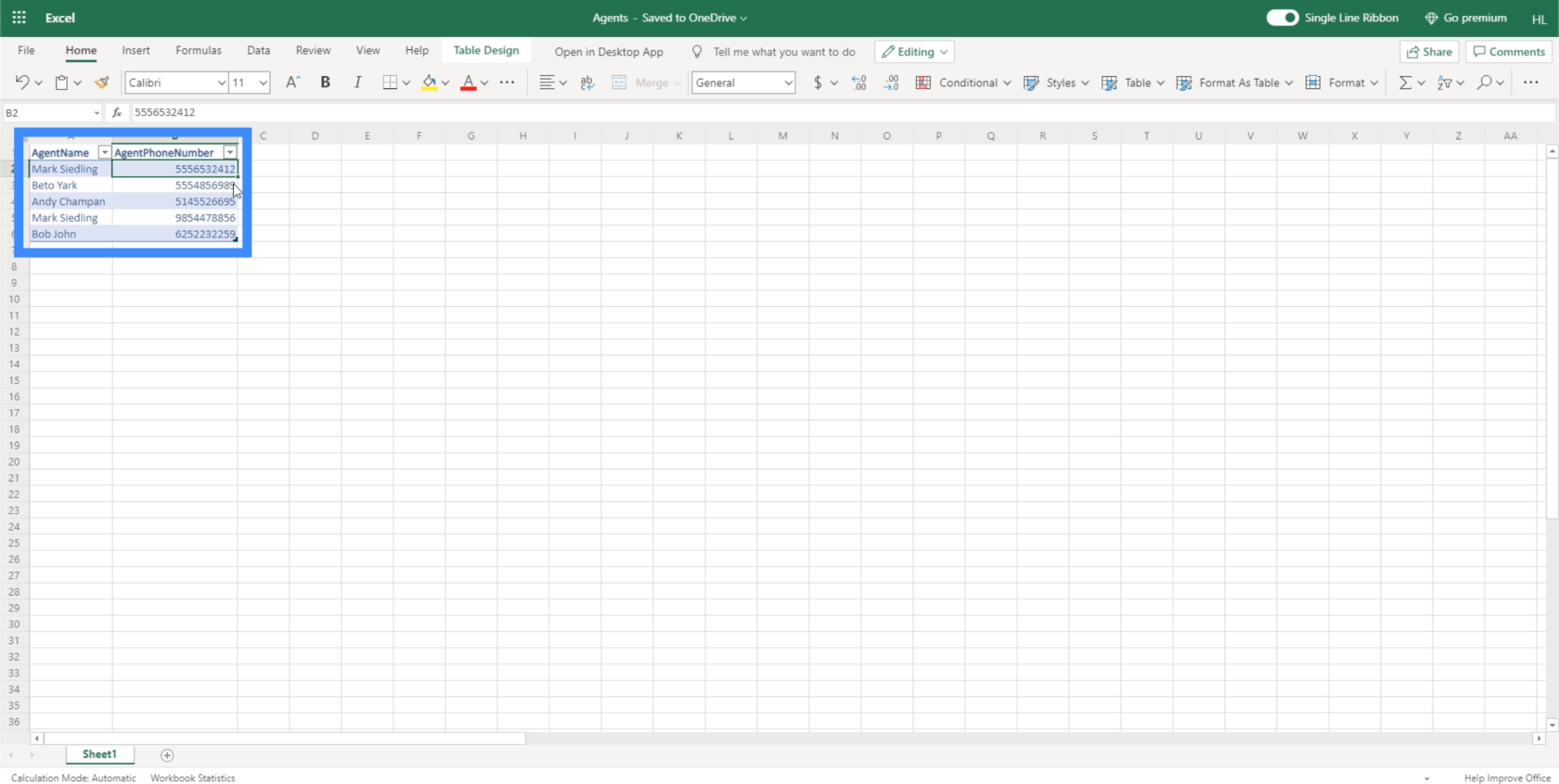
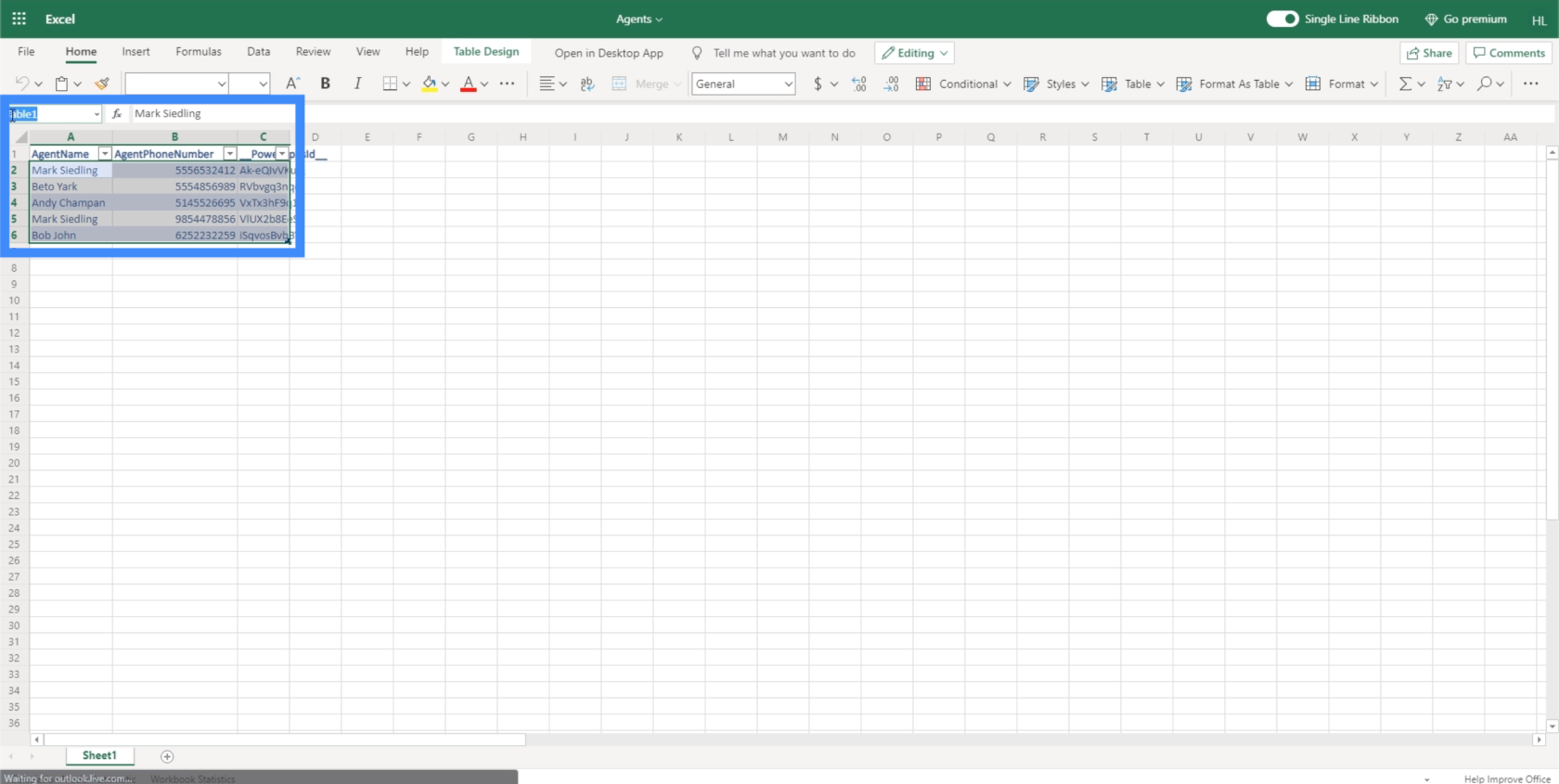
Una vez que hagamos eso, verá que nuestra tabla ahora se ha formateado como una tabla.

Para confirmar que lo hemos hecho correctamente, debería decir Table en la parte superior izquierda cuando resaltamos las filas incluidas en la tabla.

Ahora que hemos configurado nuestra fuente de datos, es hora de vincularla a nuestra aplicación de lienzo. Asegúrese de cerrar el archivo antes de intentar conectarlo a Power Apps .
Conexión de fuentes de datos de Power Apps
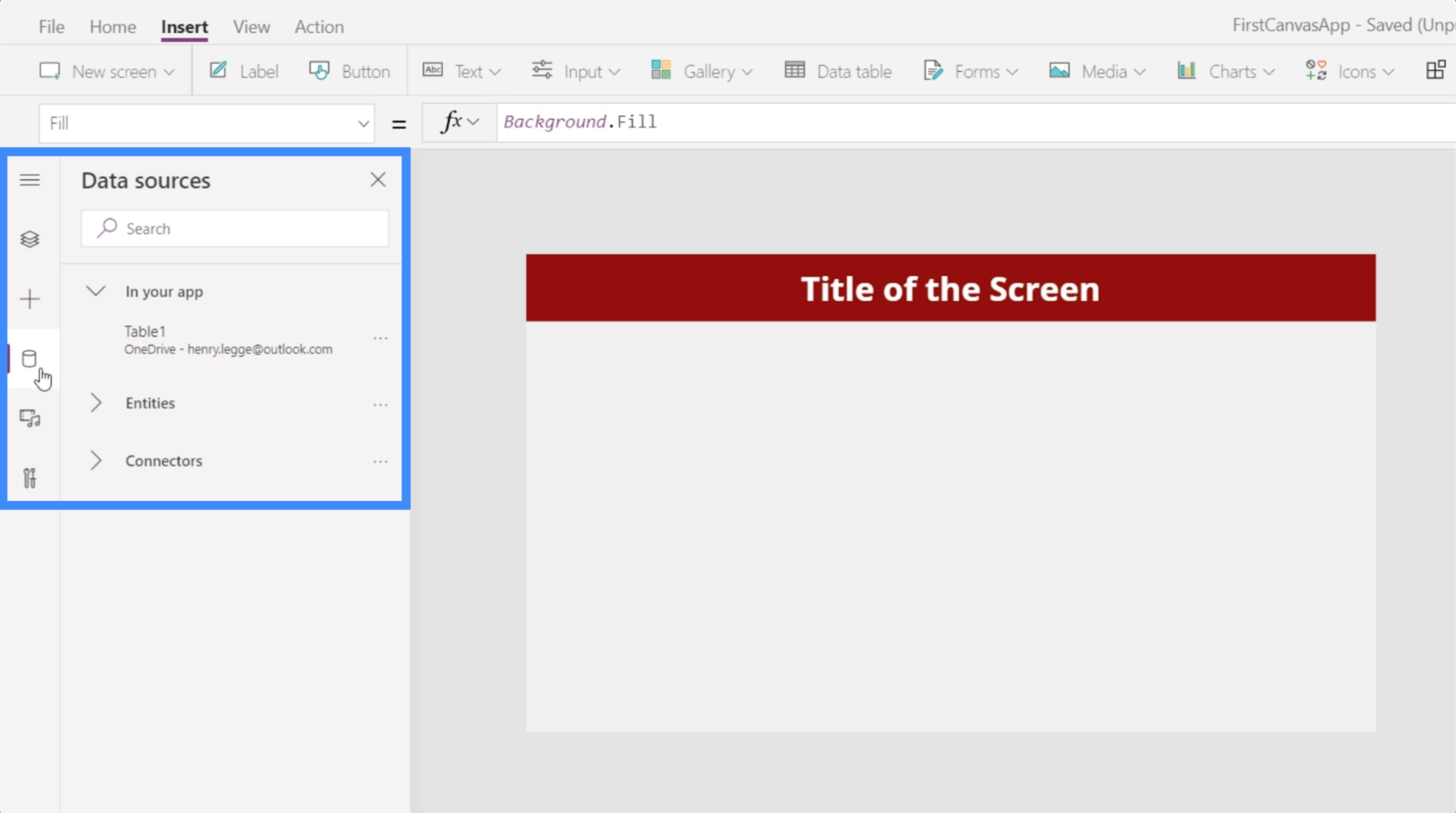
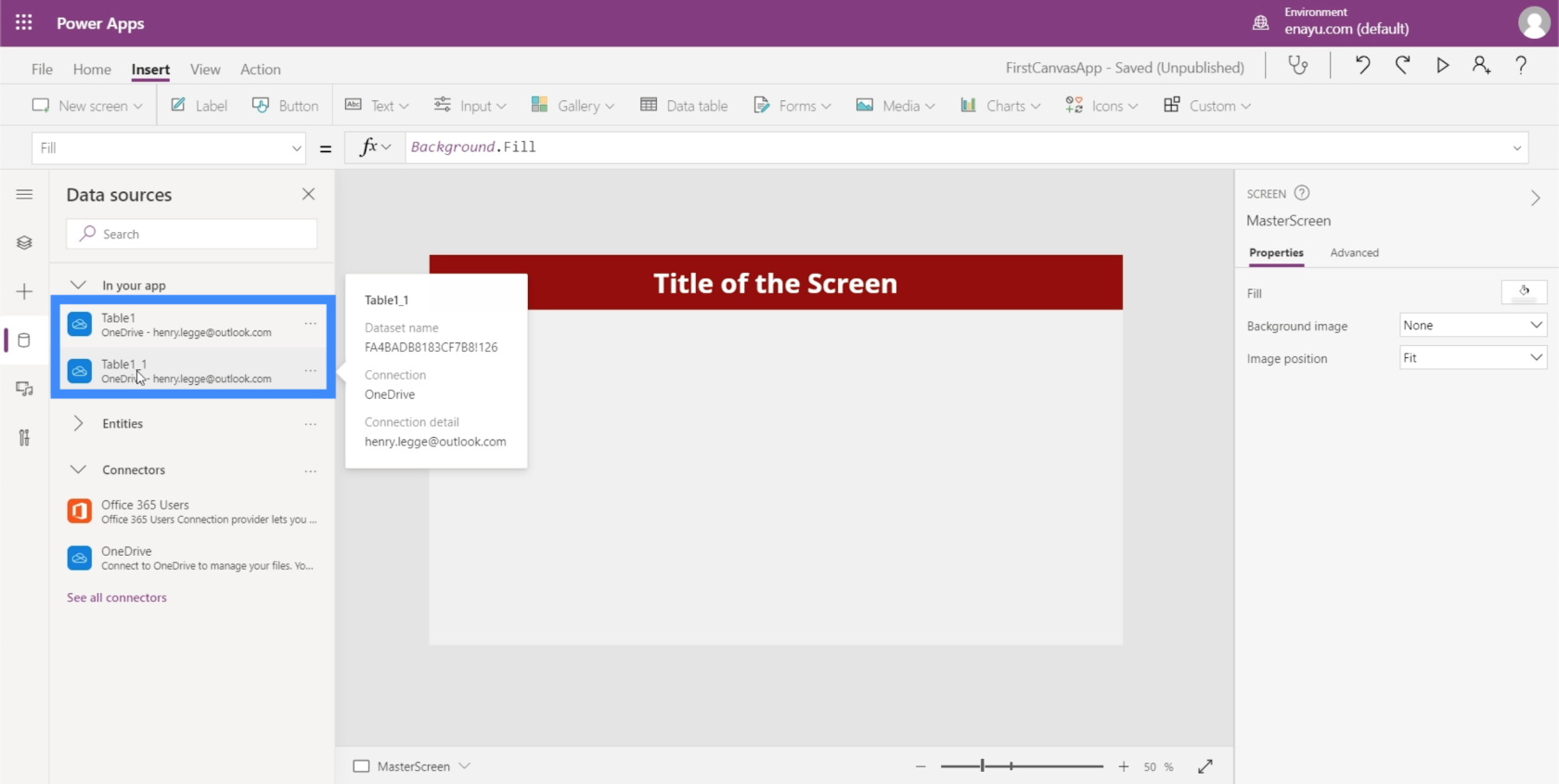
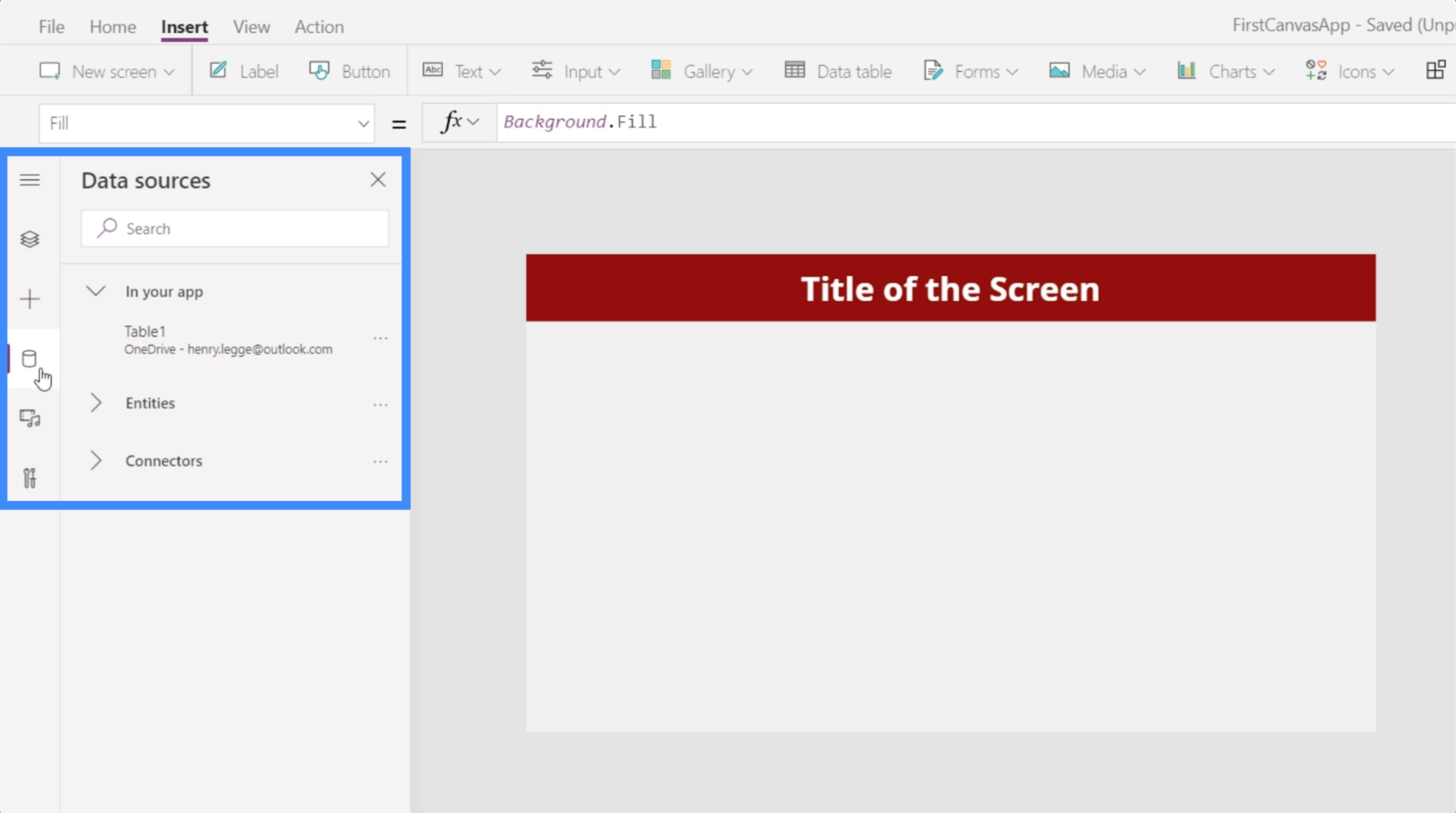
Podemos agregar fuentes de datos de Power Apps a través de este ícono de cilindro en el panel izquierdo. Al hacer clic en él, se mostrarán las fuentes de datos con las que estamos trabajando y nos permitirá agregar más.

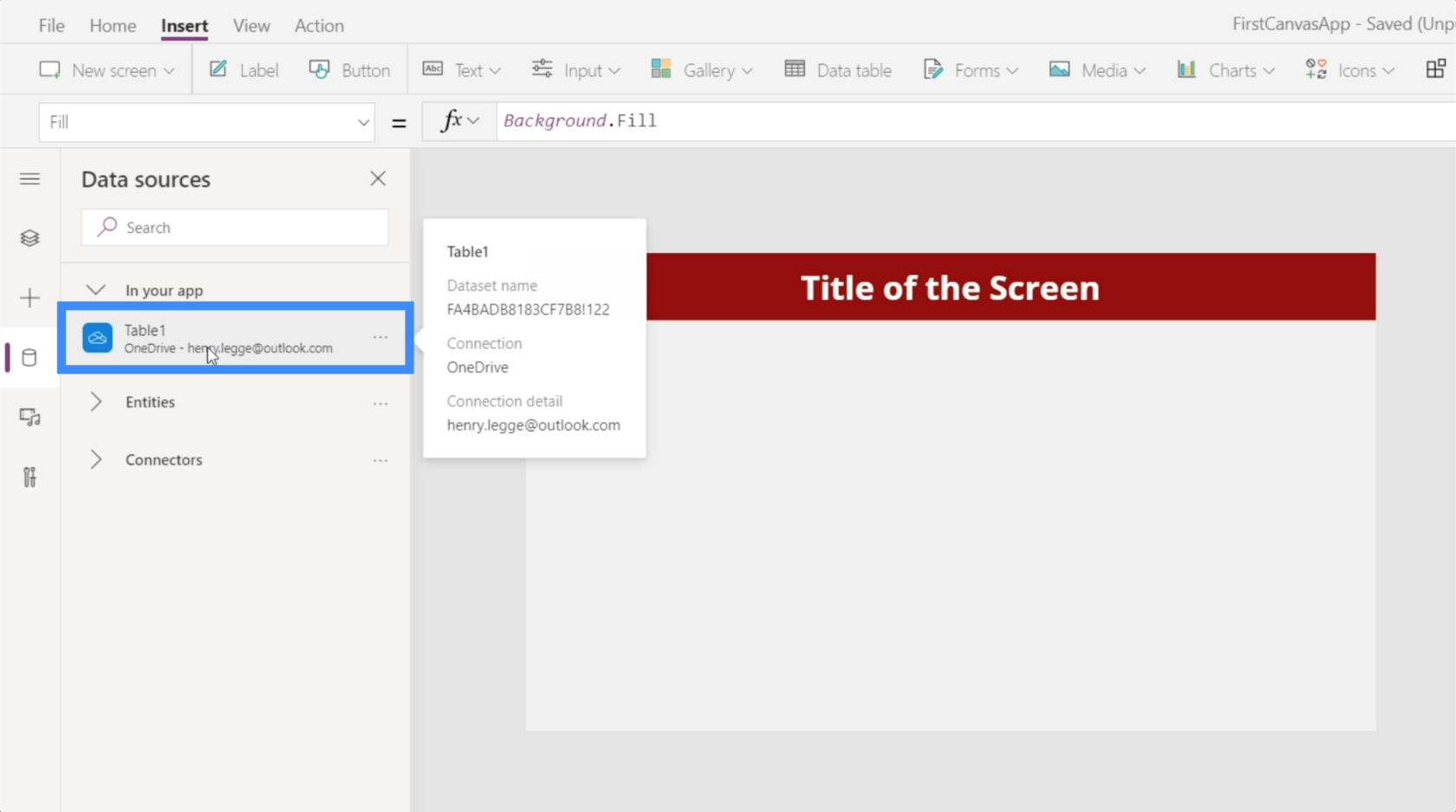
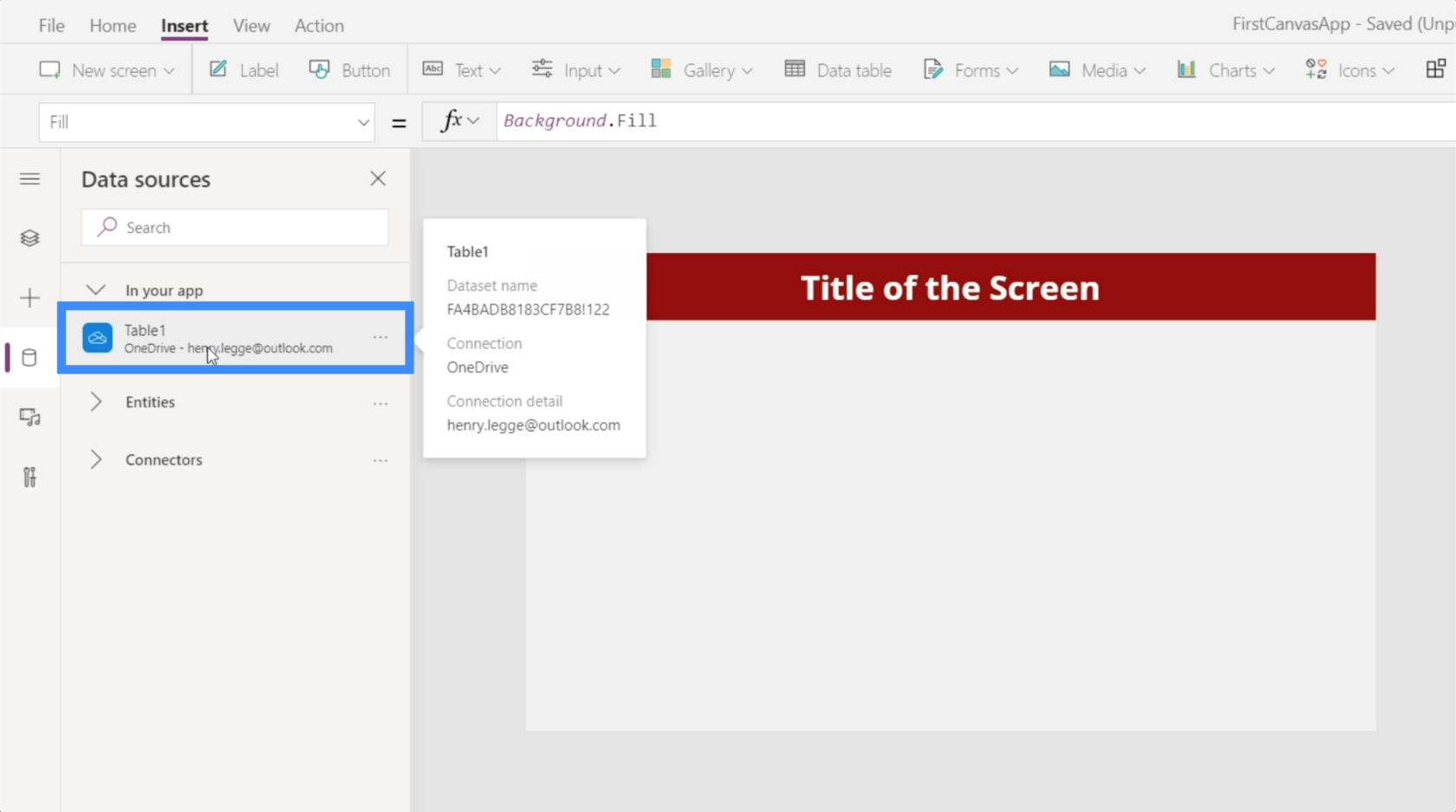
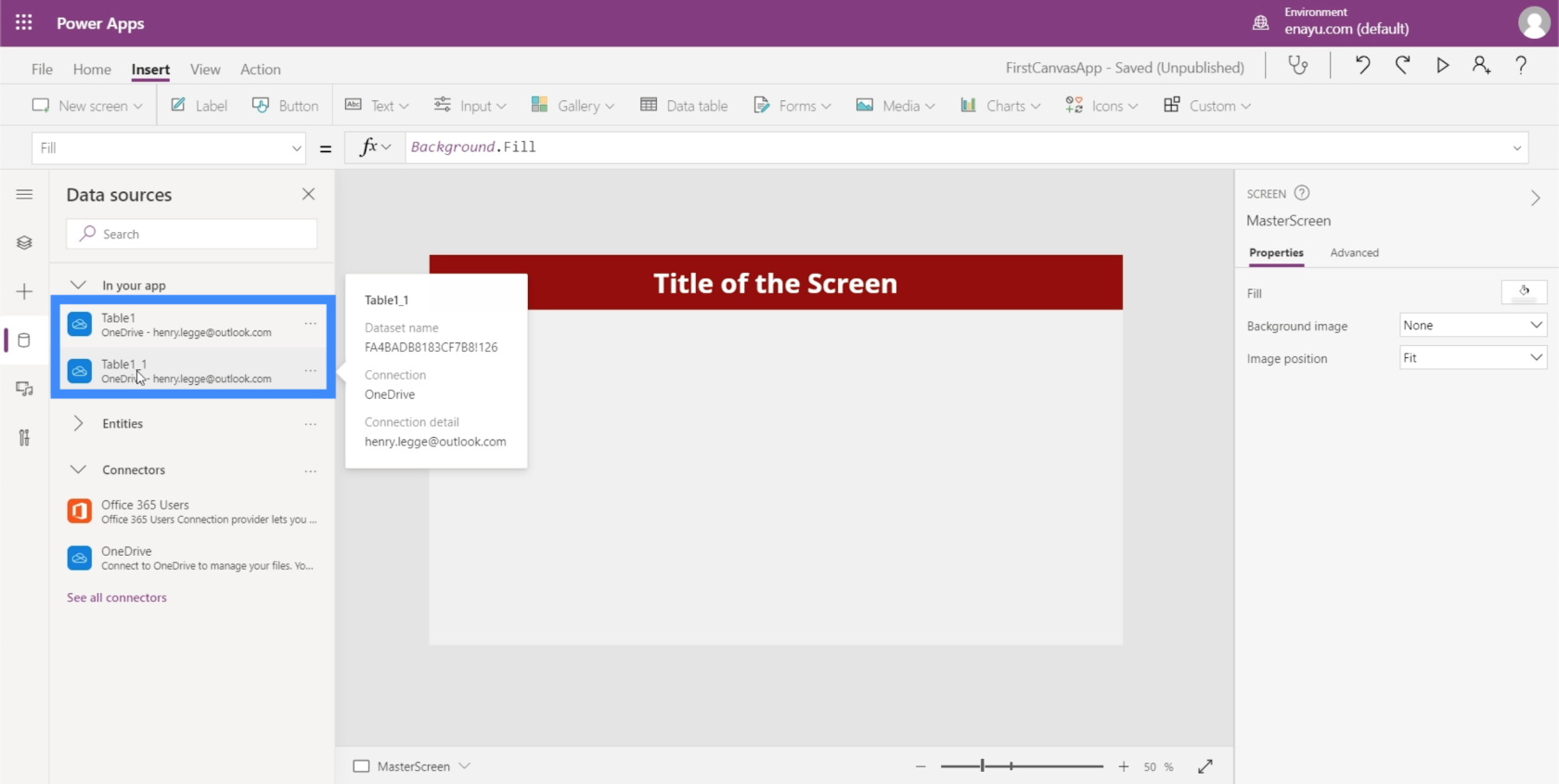
Actualmente, muestra que ya hemos conectado Table1 a nuestra aplicación. Esta tabla proviene de OneDrive.

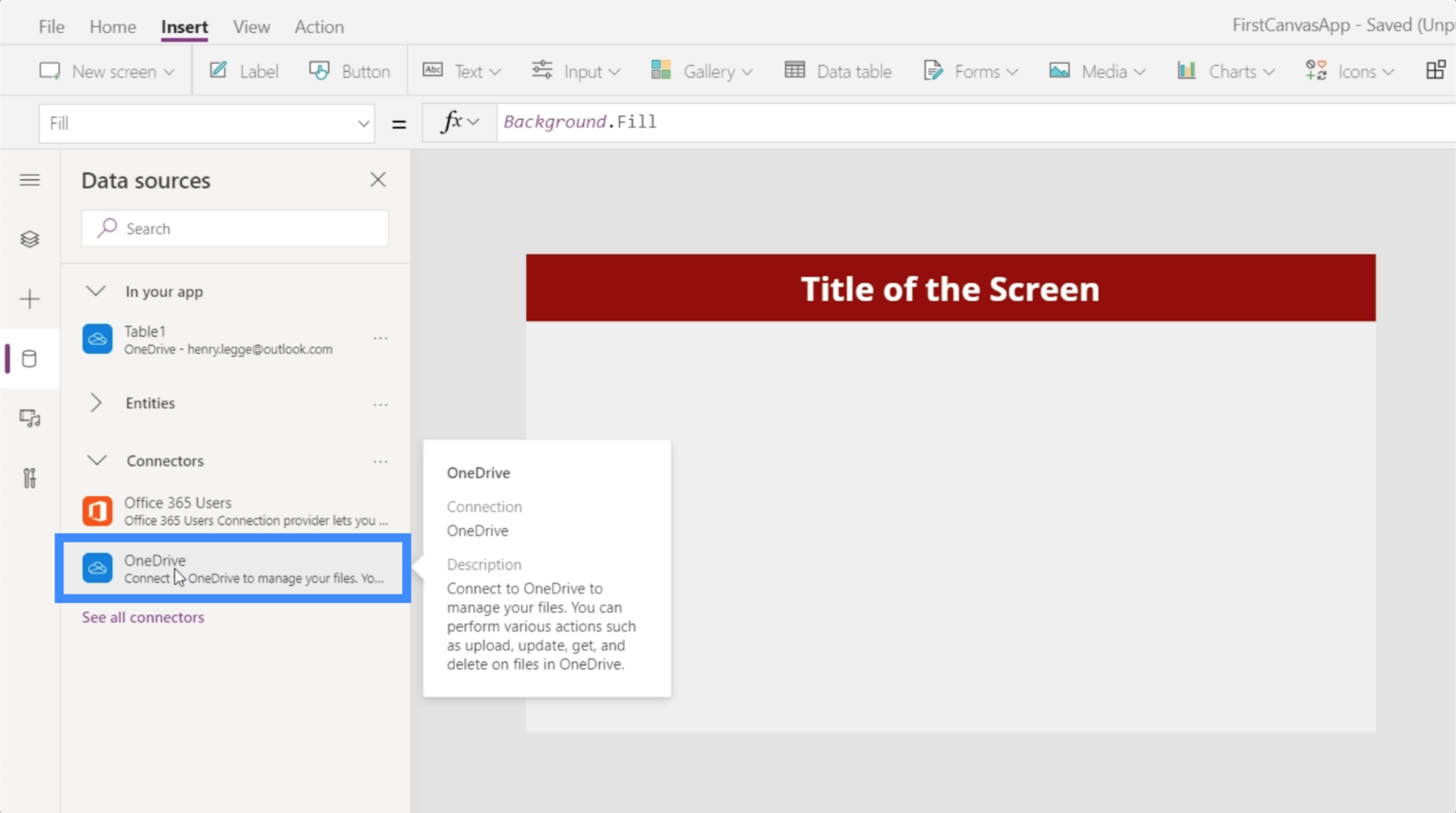
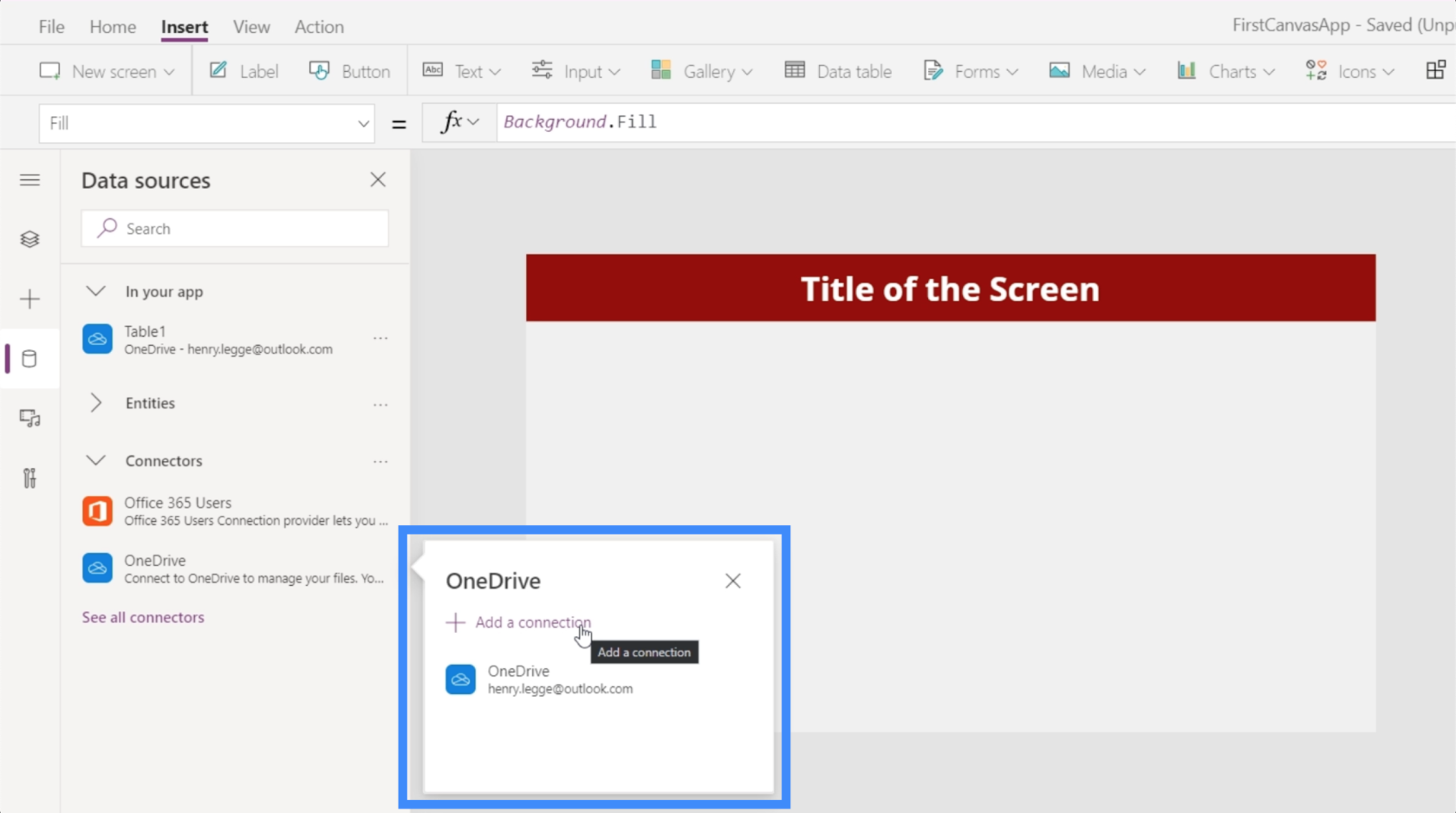
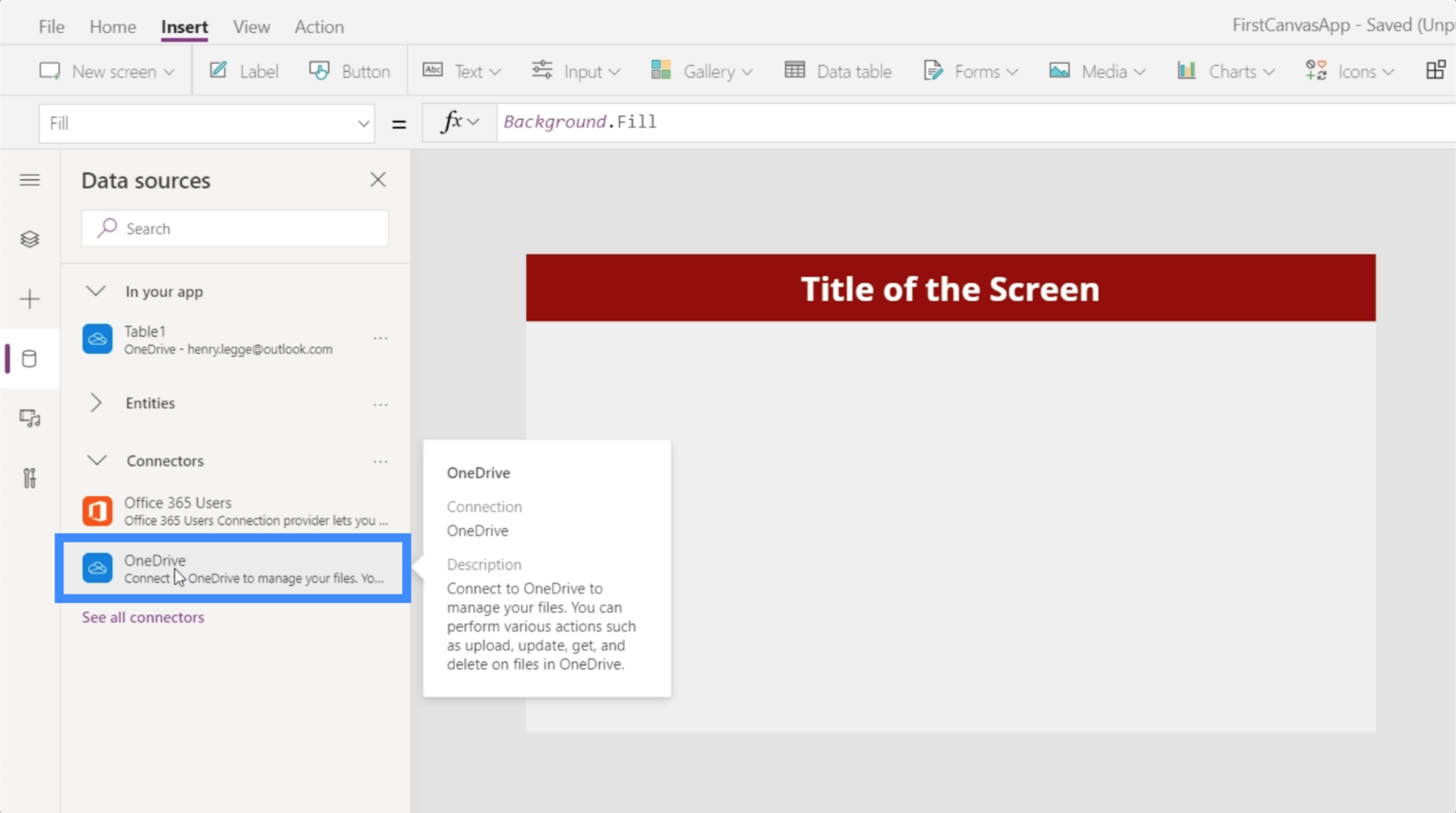
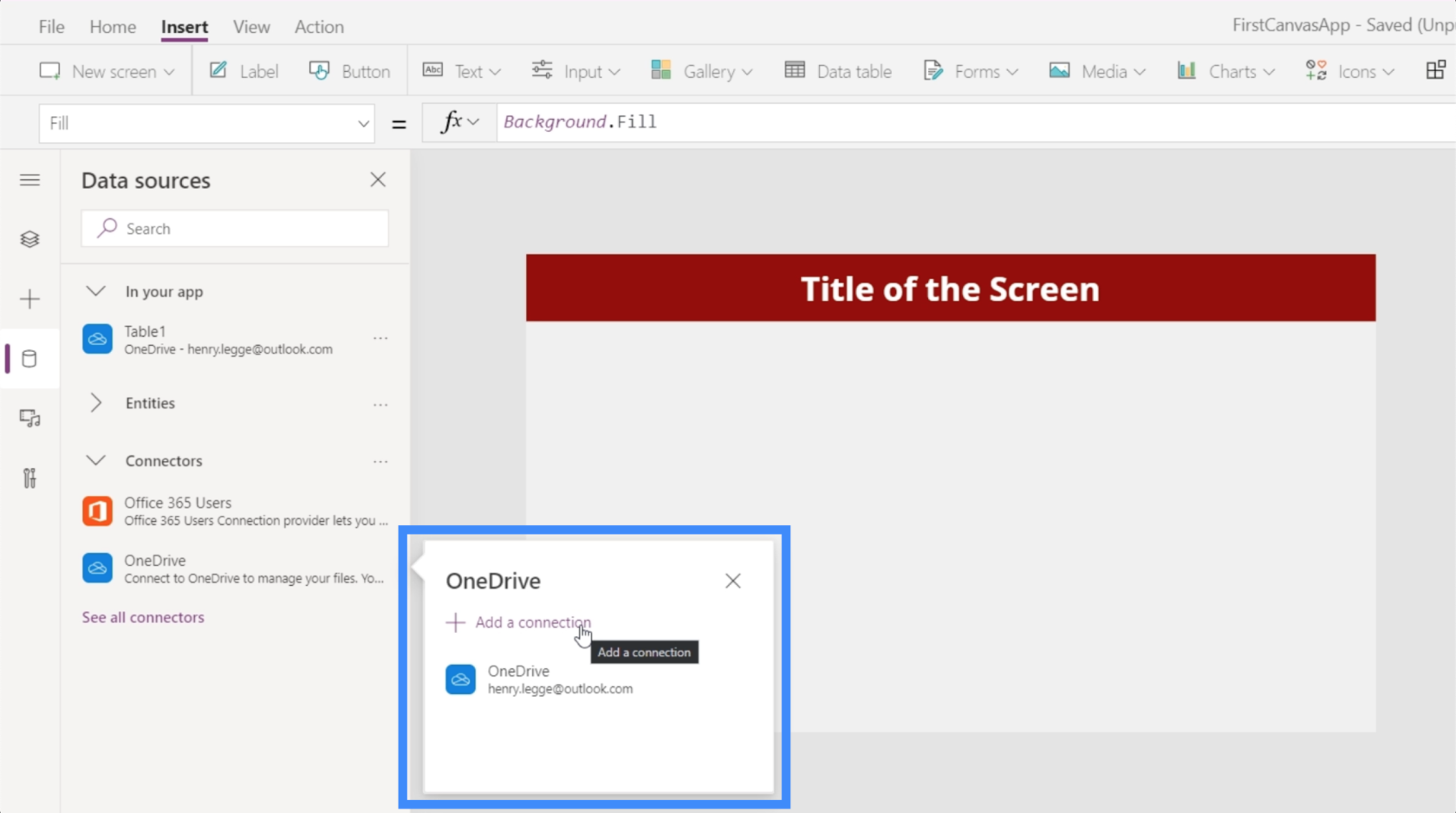
Ahora, importemos la nueva fuente de datos en la que trabajamos anteriormente. Como lo guardamos en OneDrive, vamos a elegir OneDrive aquí en Conectores.

Esto abrirá una ventana donde nos muestra las cuentas de OneDrive de las que podemos obtener nuestros datos. Tenga en cuenta que también es posible importar datos de otras ubicaciones como Hojas de cálculo de Google o SQL. Todo lo que necesita hacer es hacer clic en Agregar una conexión en caso de que la ubicación correcta no aparezca en la lista.

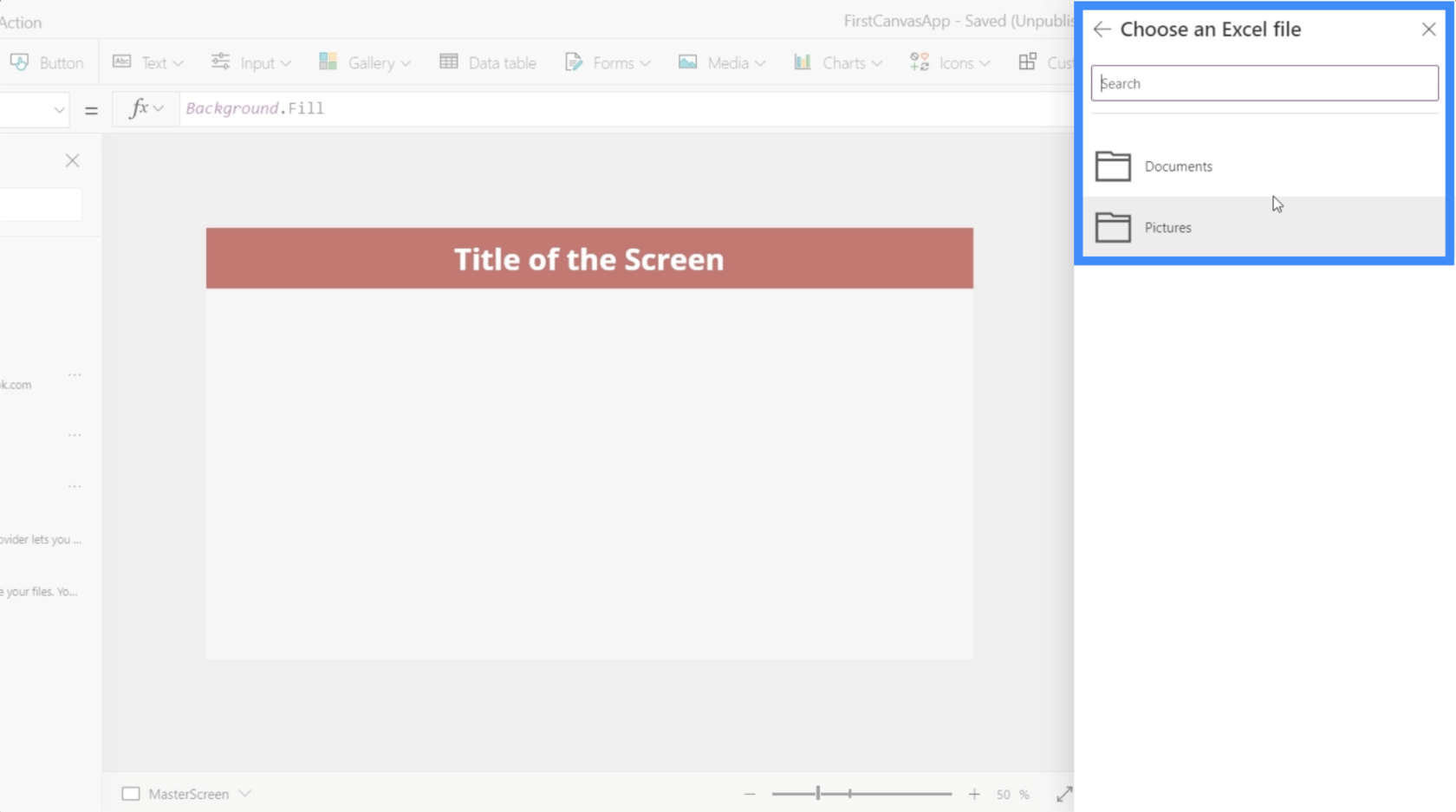
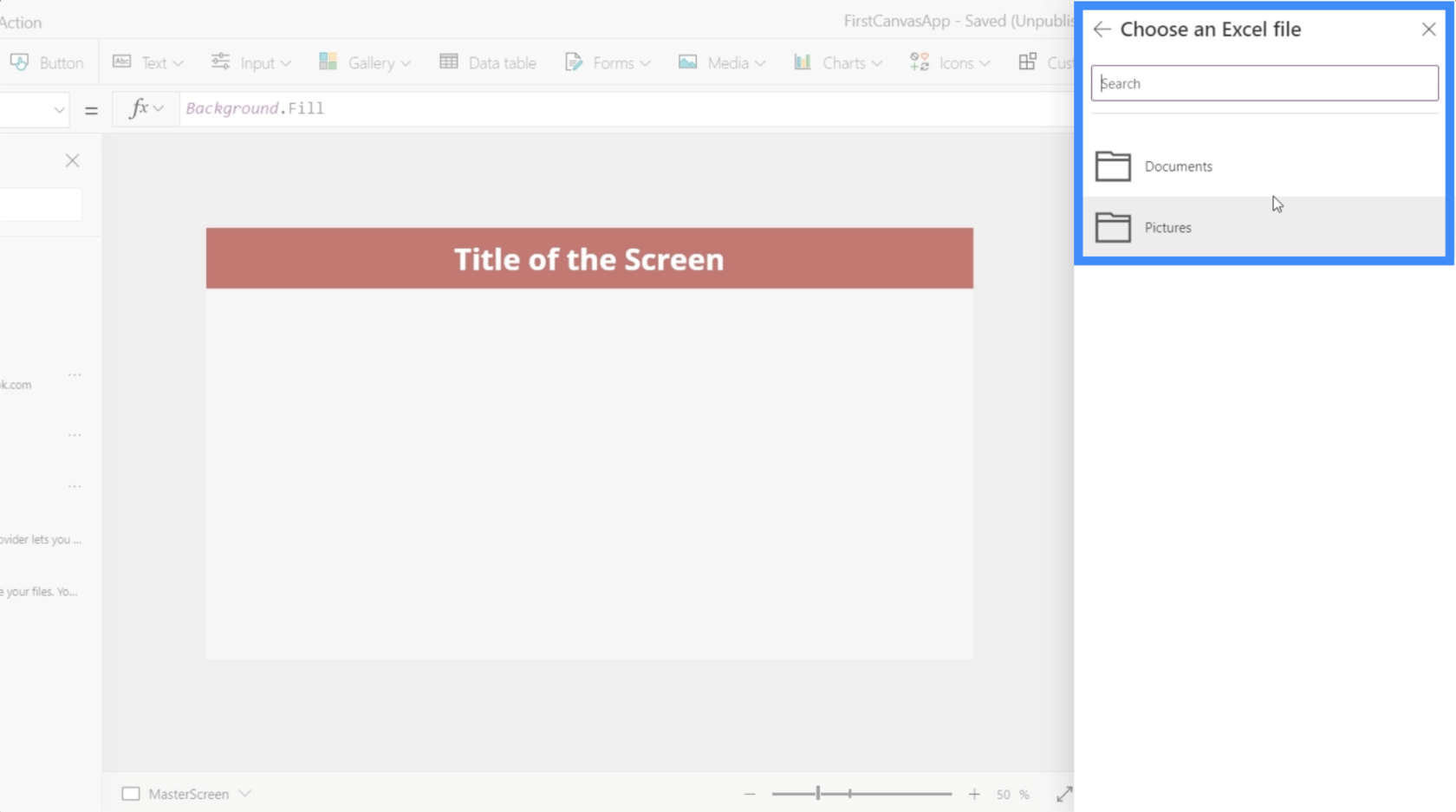
Una vez que hagamos clic en OneDrive, nos pedirá que elijamos un archivo. También mostrará cualquier carpeta o subcarpeta que tengamos en el disco en caso de que el archivo que necesitamos esté dentro de una de estas carpetas.

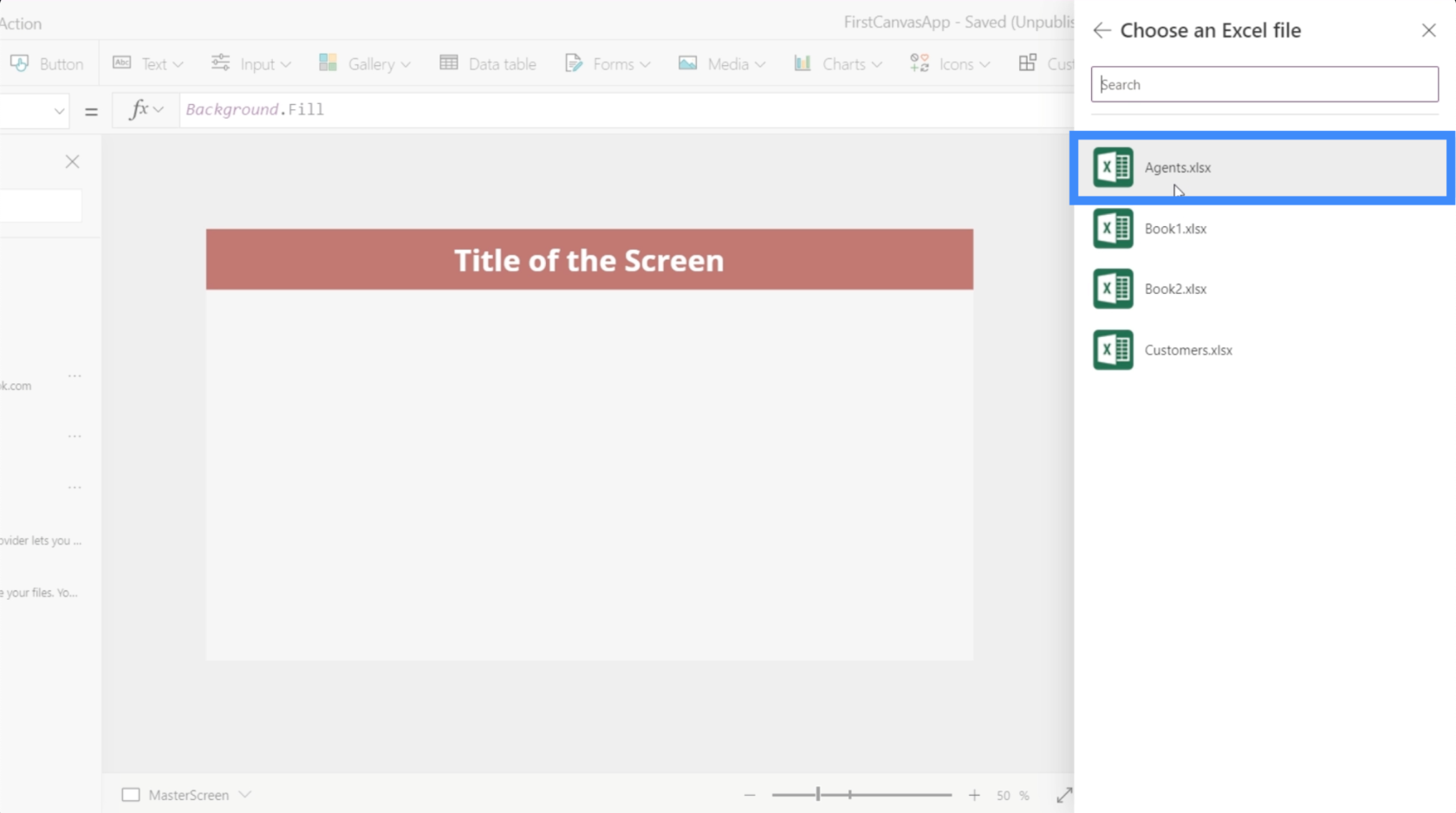
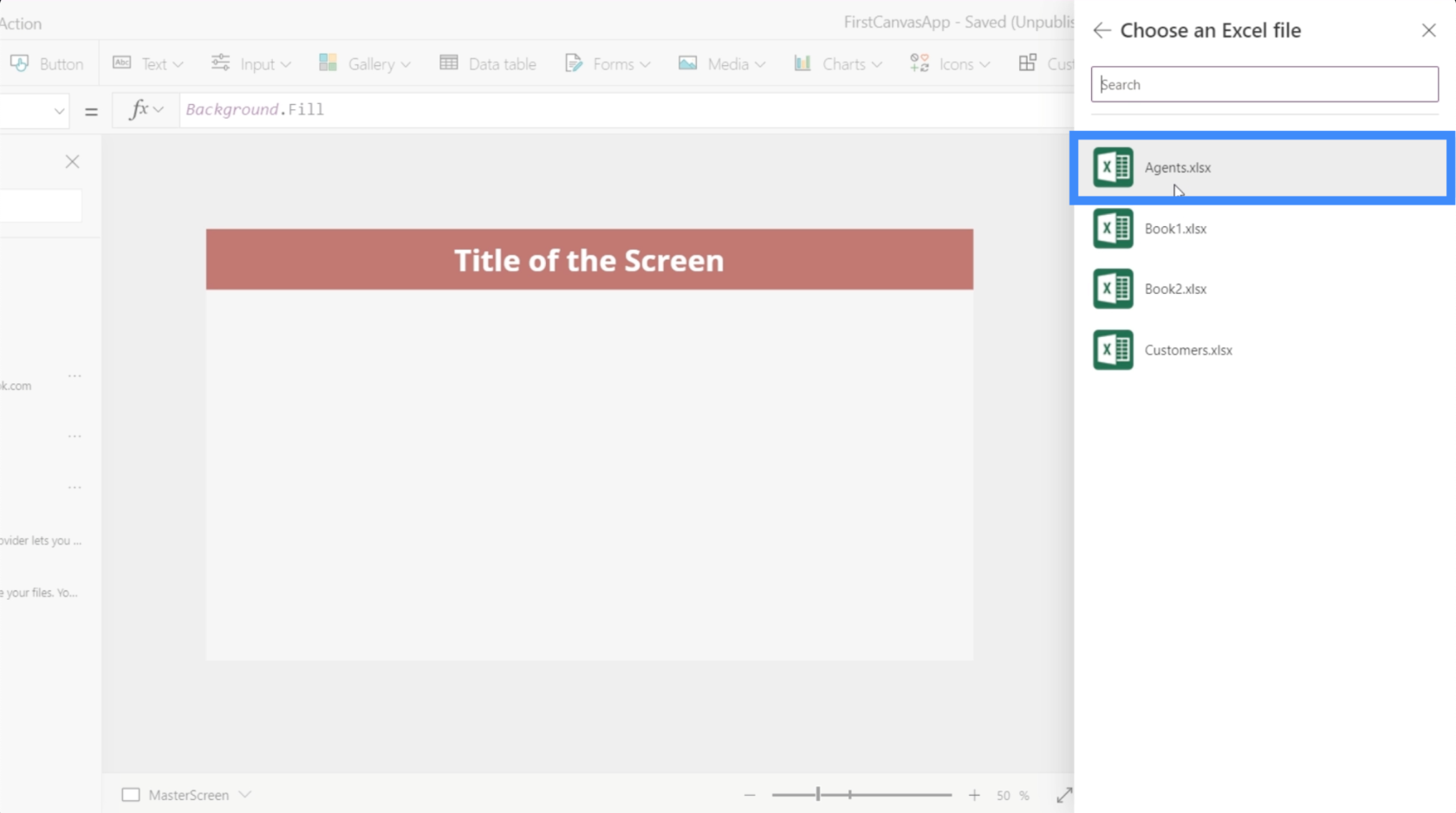
La fuente de datos existente llamada Table1 que vimos anteriormente proviene del archivo de Excel aquí llamado Clientes. Dado que los nuevos datos que queremos usar provienen del archivo llamado Agentes , vamos a hacer clic en eso.

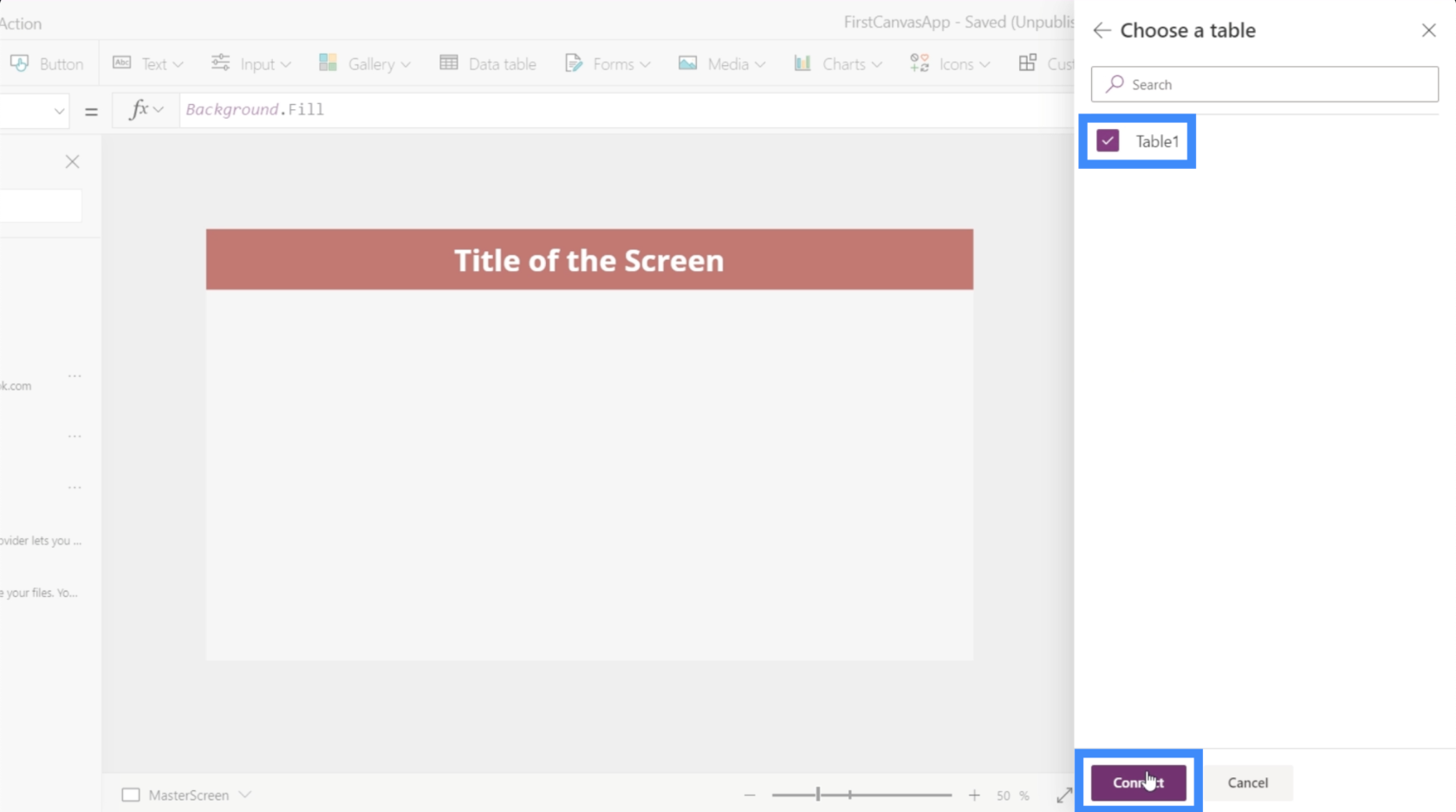
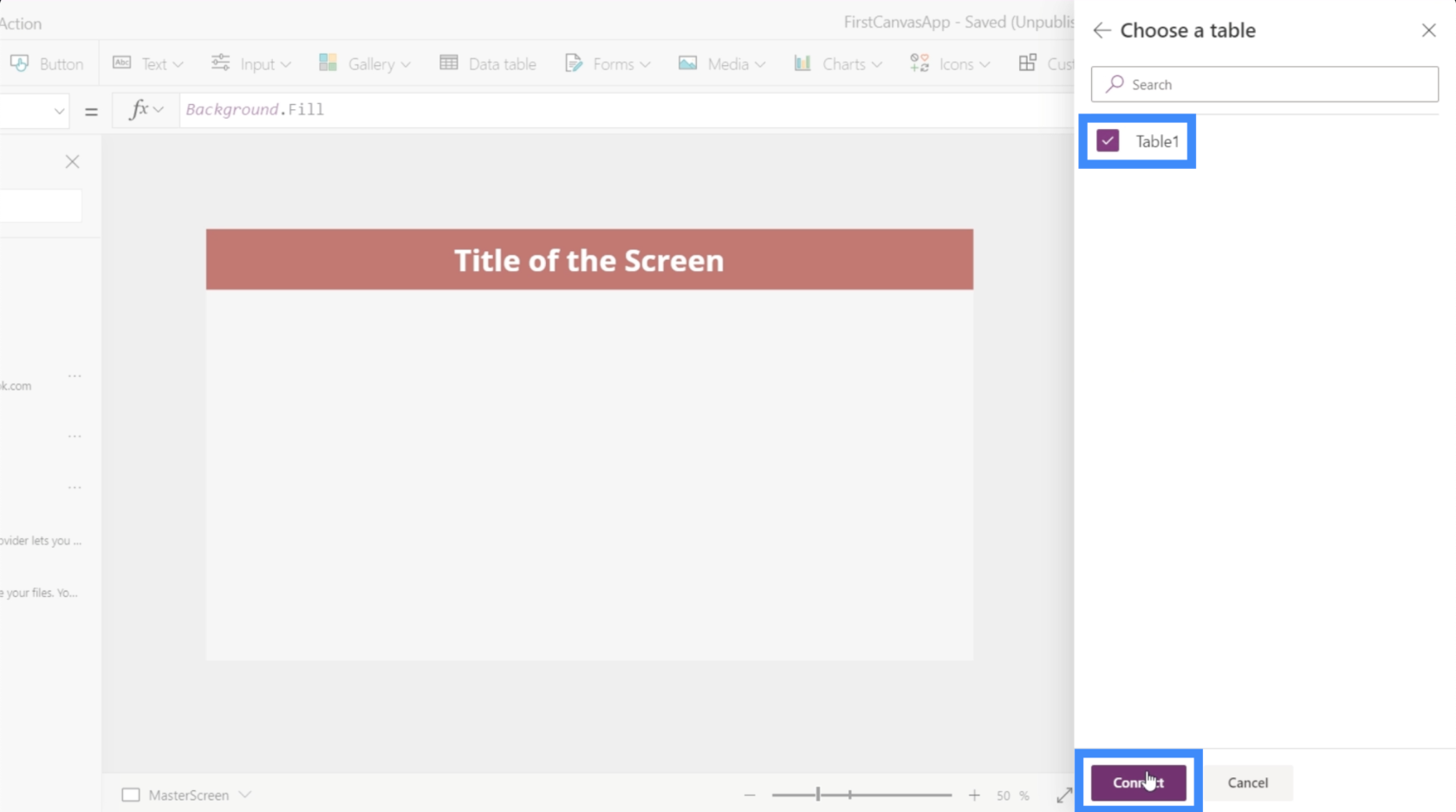
Hacer eso nos mostrará las tablas que podemos usar dentro de ese archivo. En este caso, solo tenemos Table1, que es la tabla que creamos anteriormente. Haga clic en Conectar una vez que haya elegido la mesa correcta.

Dado que ya tenemos una Table1 existente como fuente, la nueva que conectamos a nuestra aplicación se llama automáticamente Table1_1 .

Para otros usuarios, esto puede resultar confuso. Así que asegúrese de que cuando esté nombrando sus tablas en Excel, evite usar el sistema de nombres predeterminado y asigne nombres específicos a cada tabla. Podemos hacerlo resaltando la tabla en cuestión y cambiando el nombre en la parte superior izquierda.

Trabajar con tablas de datos
Ahora que hemos conectado una nueva fuente de datos a nuestra aplicación, usemos los datos en ella creando una tabla de datos. Una tabla de datos es como cualquier otra tabla con columnas y filas.
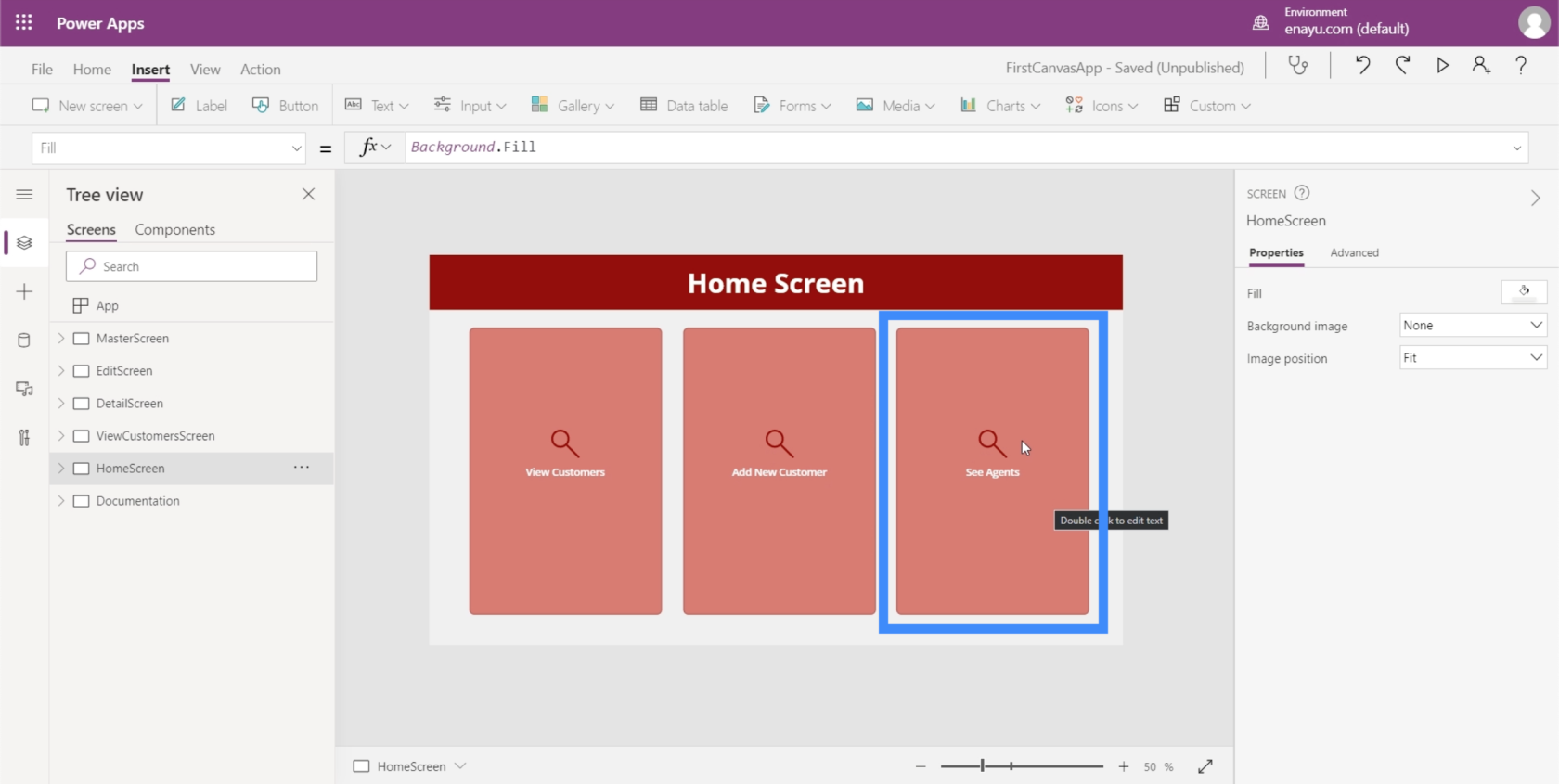
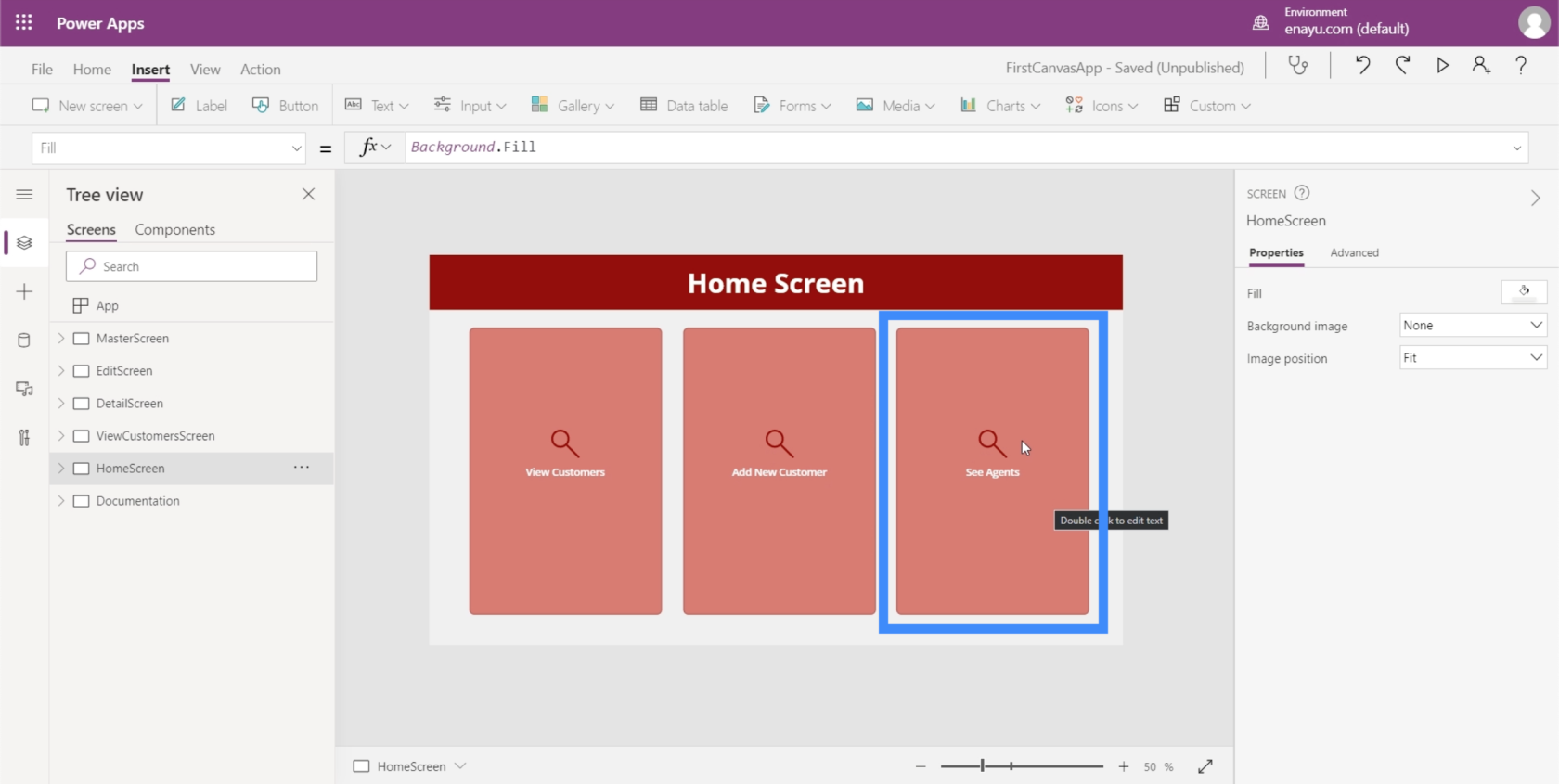
En la pantalla de inicio de la aplicación en la que estamos trabajando, ya tenemos botones funcionales para ver y agregar nuevos clientes. Trabajamos en esto en tutoriales anteriores . Sin embargo, este botón que dice "Ver agentes" todavía no funciona. Aquí es donde usaremos nuestros nuevos datos.

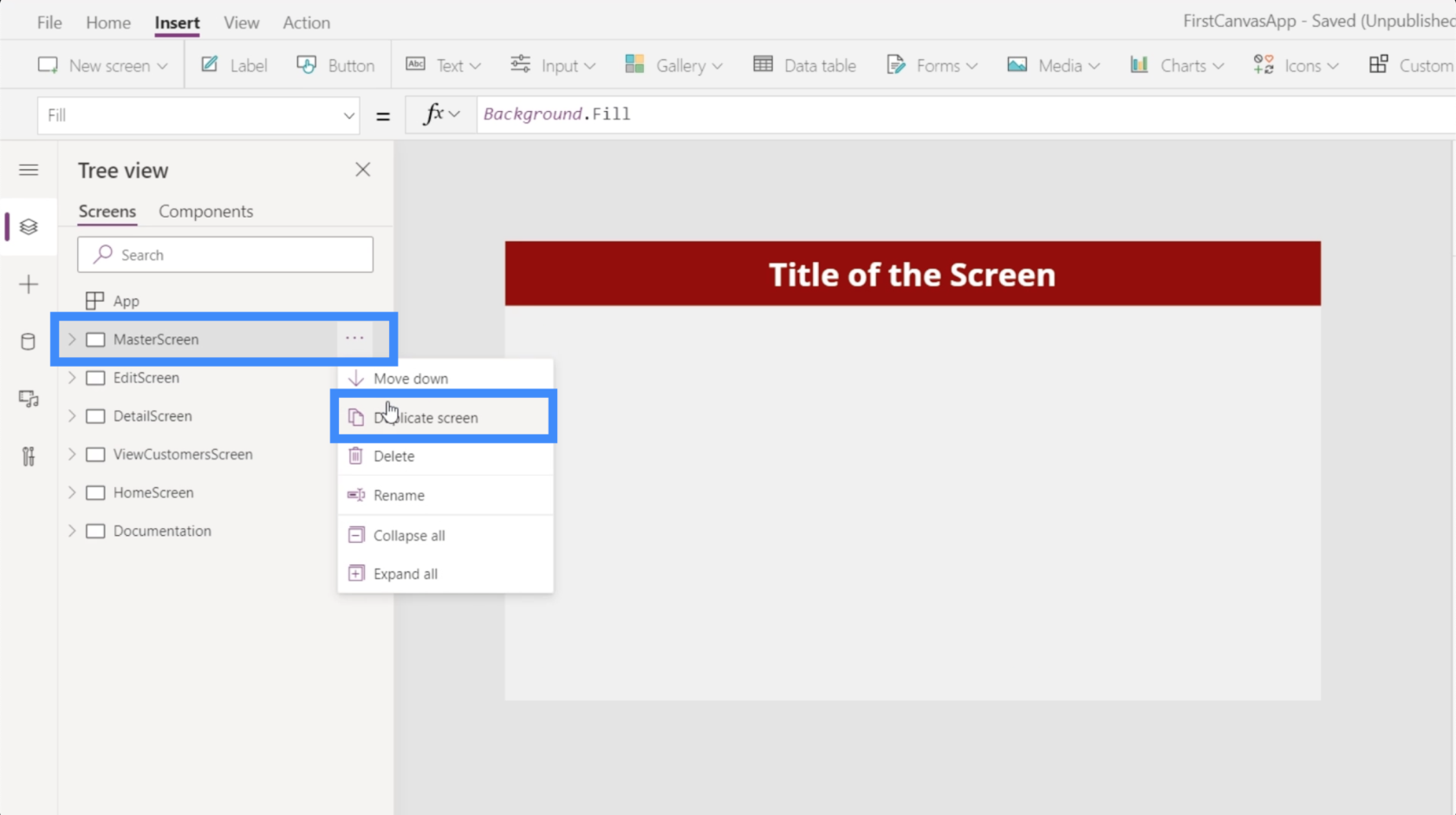
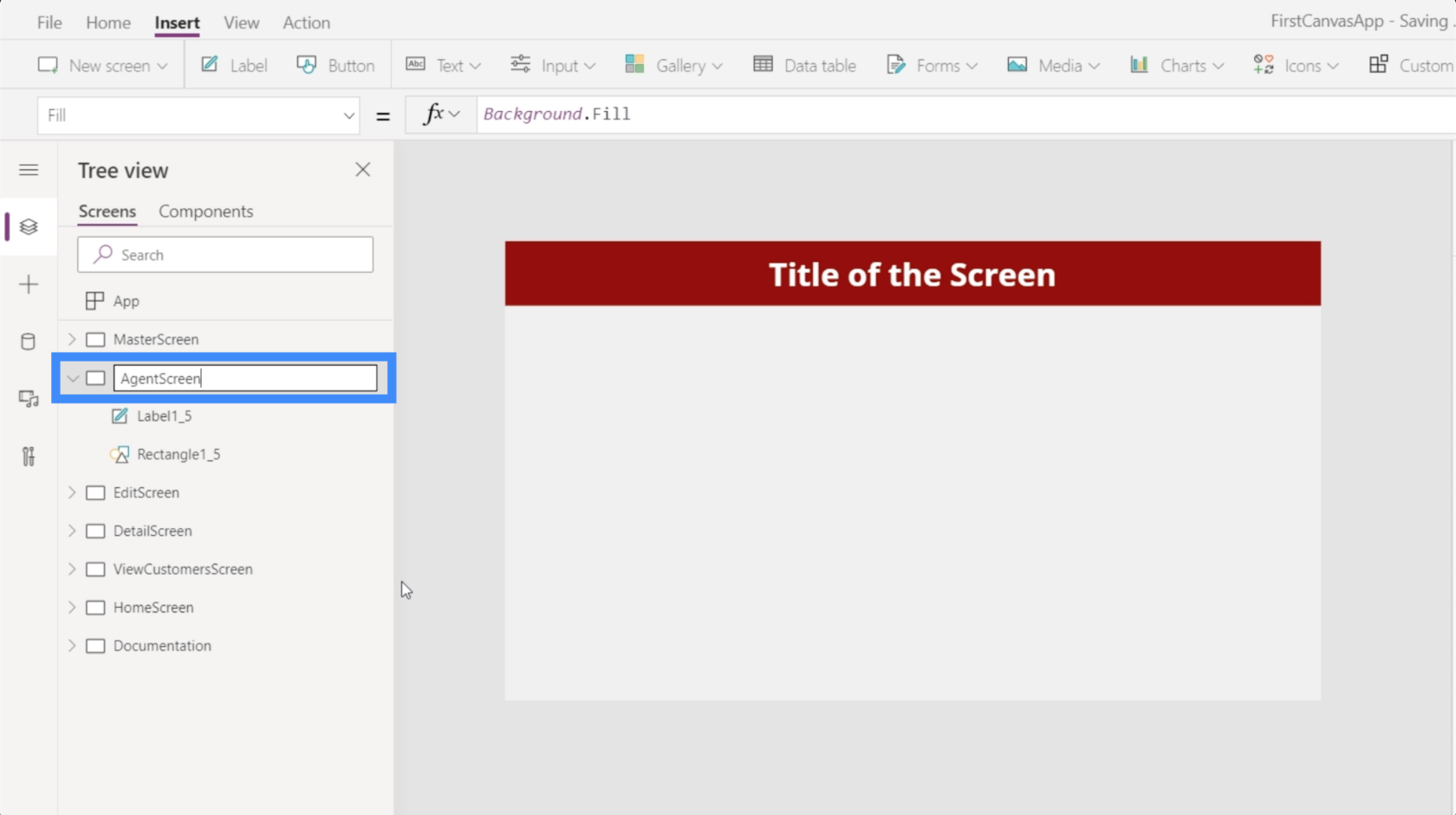
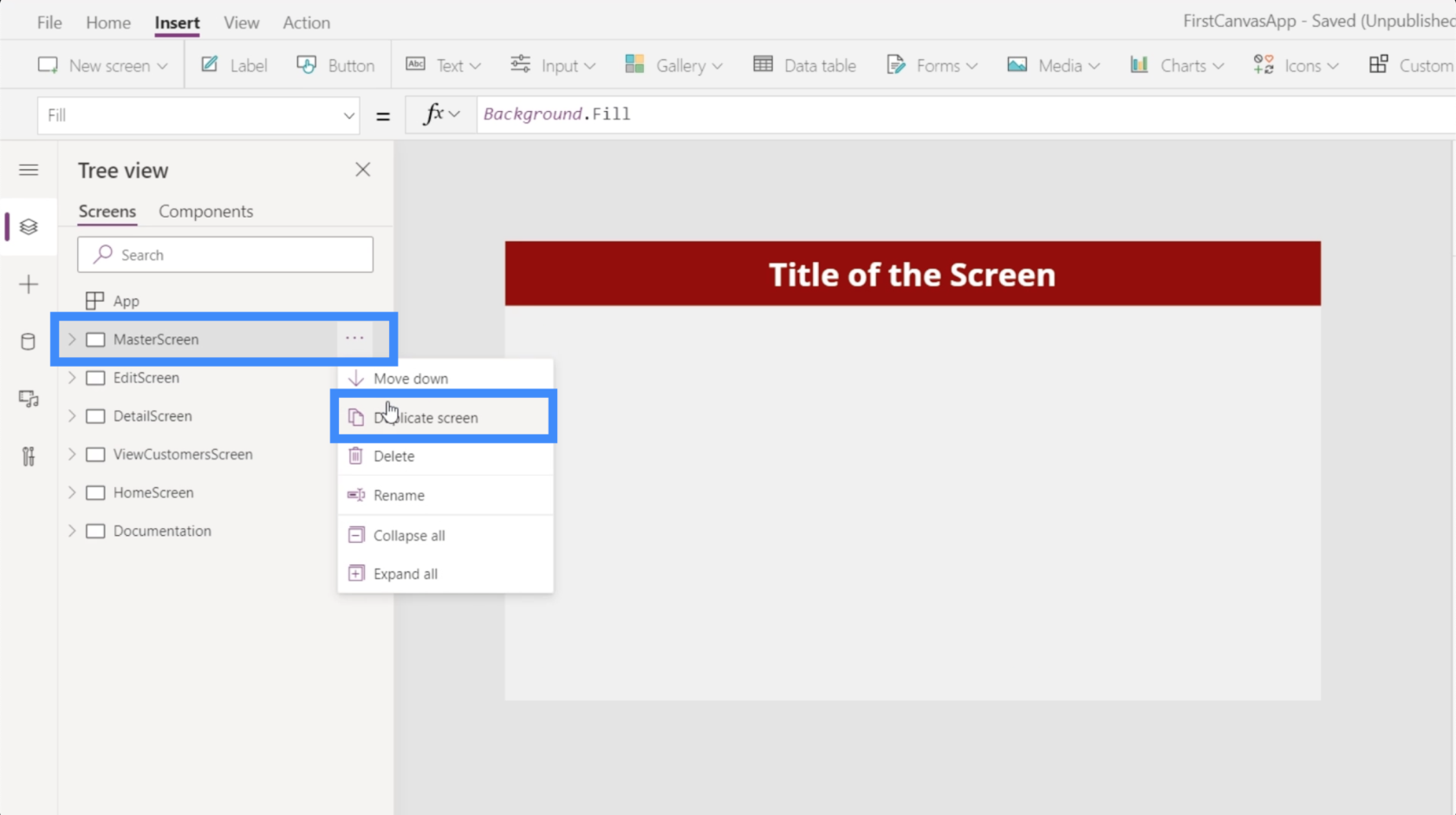
Comencemos por crear una nueva pantalla. Duplicaremos nuestra pantalla principal, que sirve como plantilla para todas las pantallas de esta aplicación.

Llamaremos a esta pantalla nuestra AgentScreen.

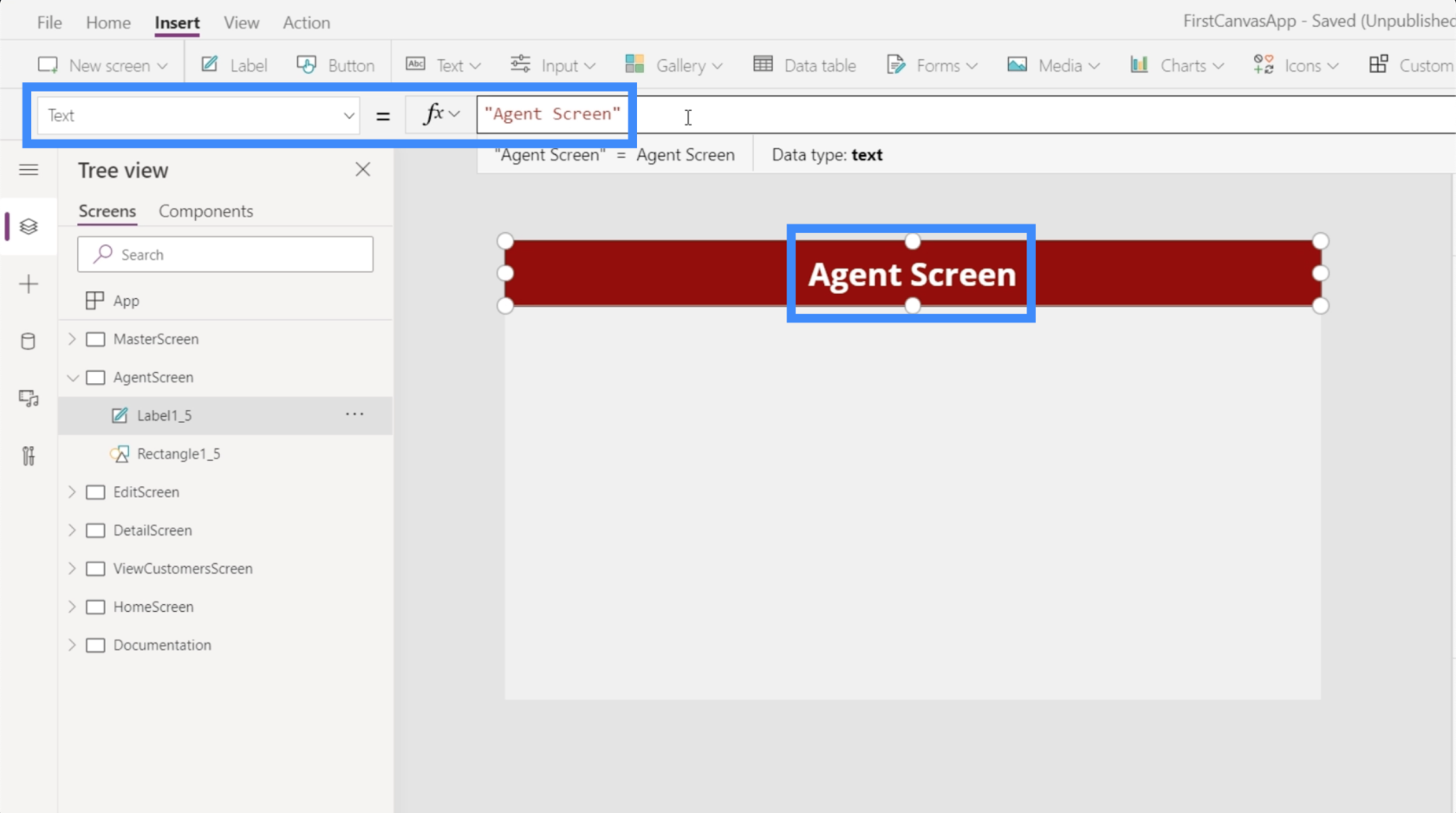
También cambiaremos el texto de nuestro encabezado a Pantalla de agente.

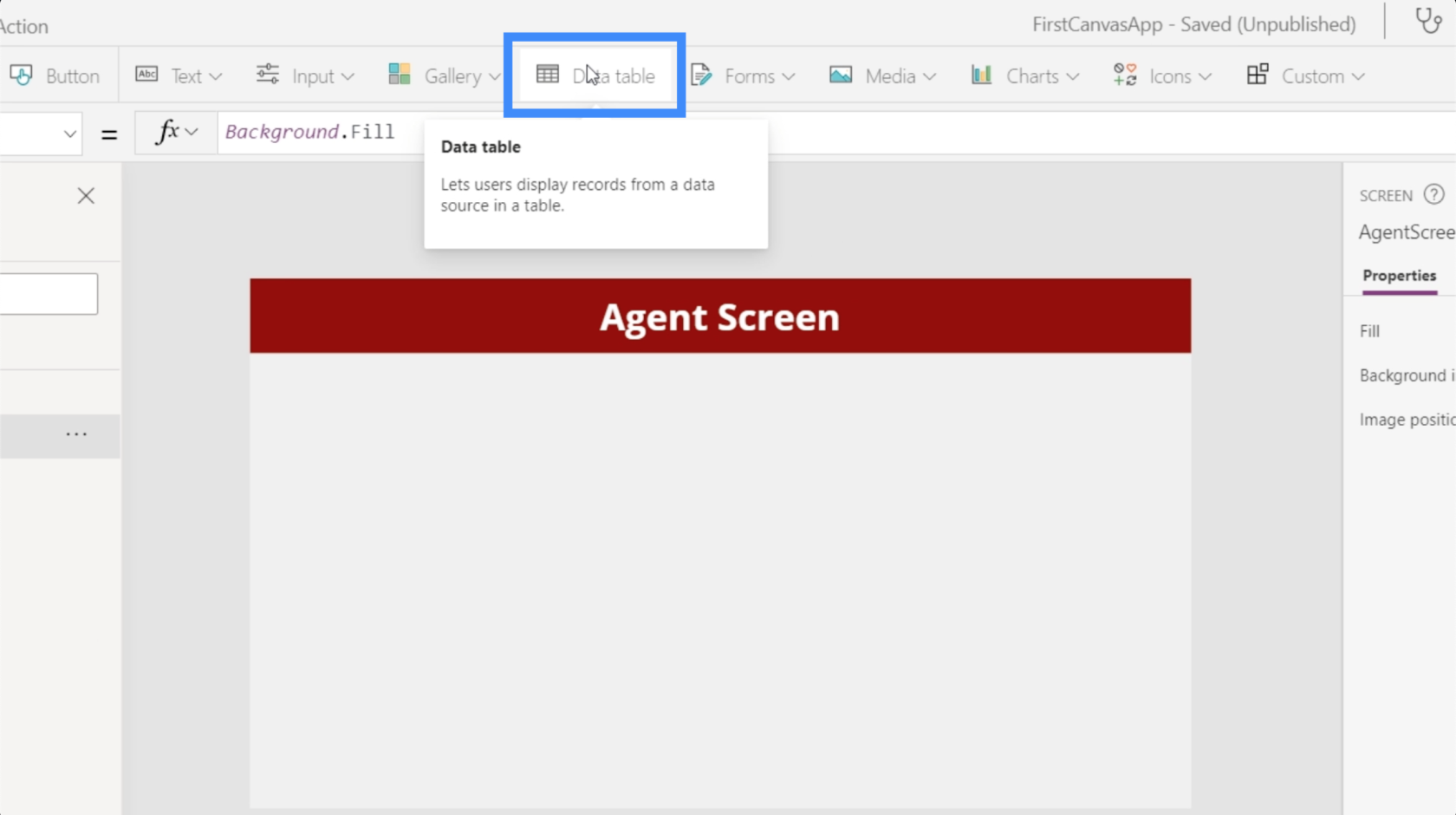
A continuación, agreguemos una tabla de datos. Esto se puede encontrar debajo de la cinta Insertar.

Una tabla de datos solo muestra información al usuario final. A diferencia de los formularios que permiten a los usuarios finales editar algunos de los datos, las tablas solo se pueden ver.
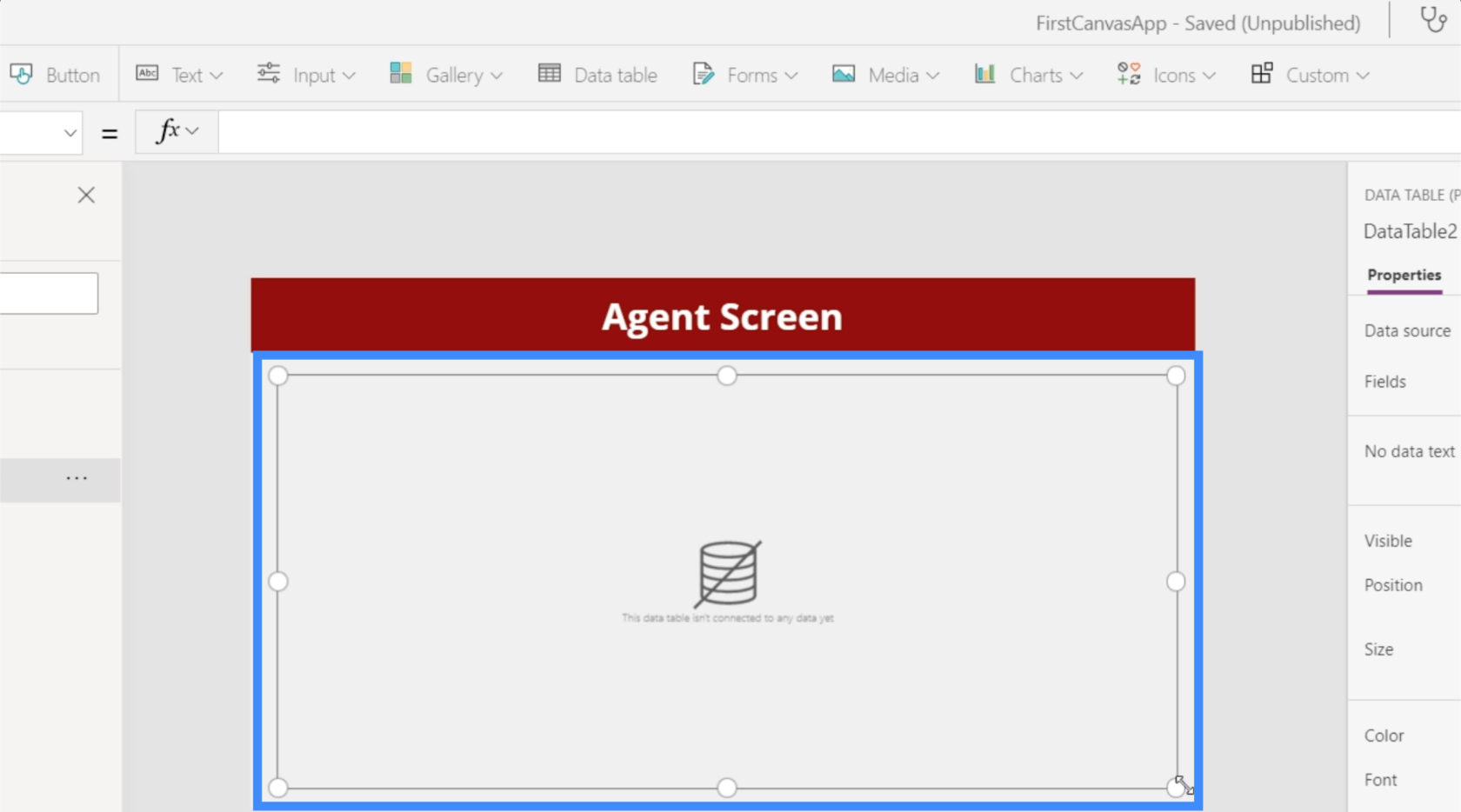
Las tablas de datos se pueden cambiar de tamaño arrastrando cualquiera de los puntos de guía. En este caso, queremos que nuestra tabla de datos ocupe toda la pantalla.

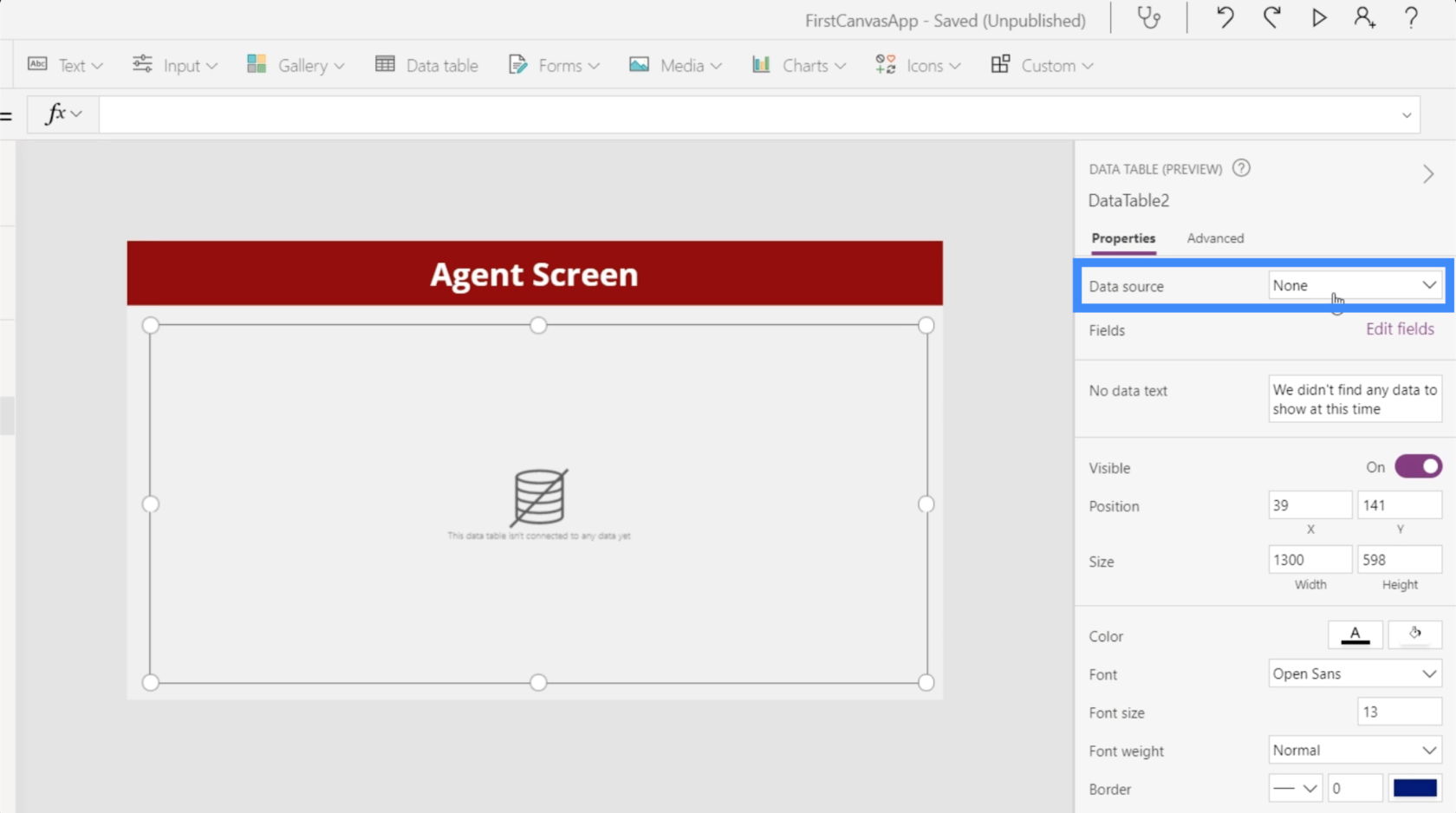
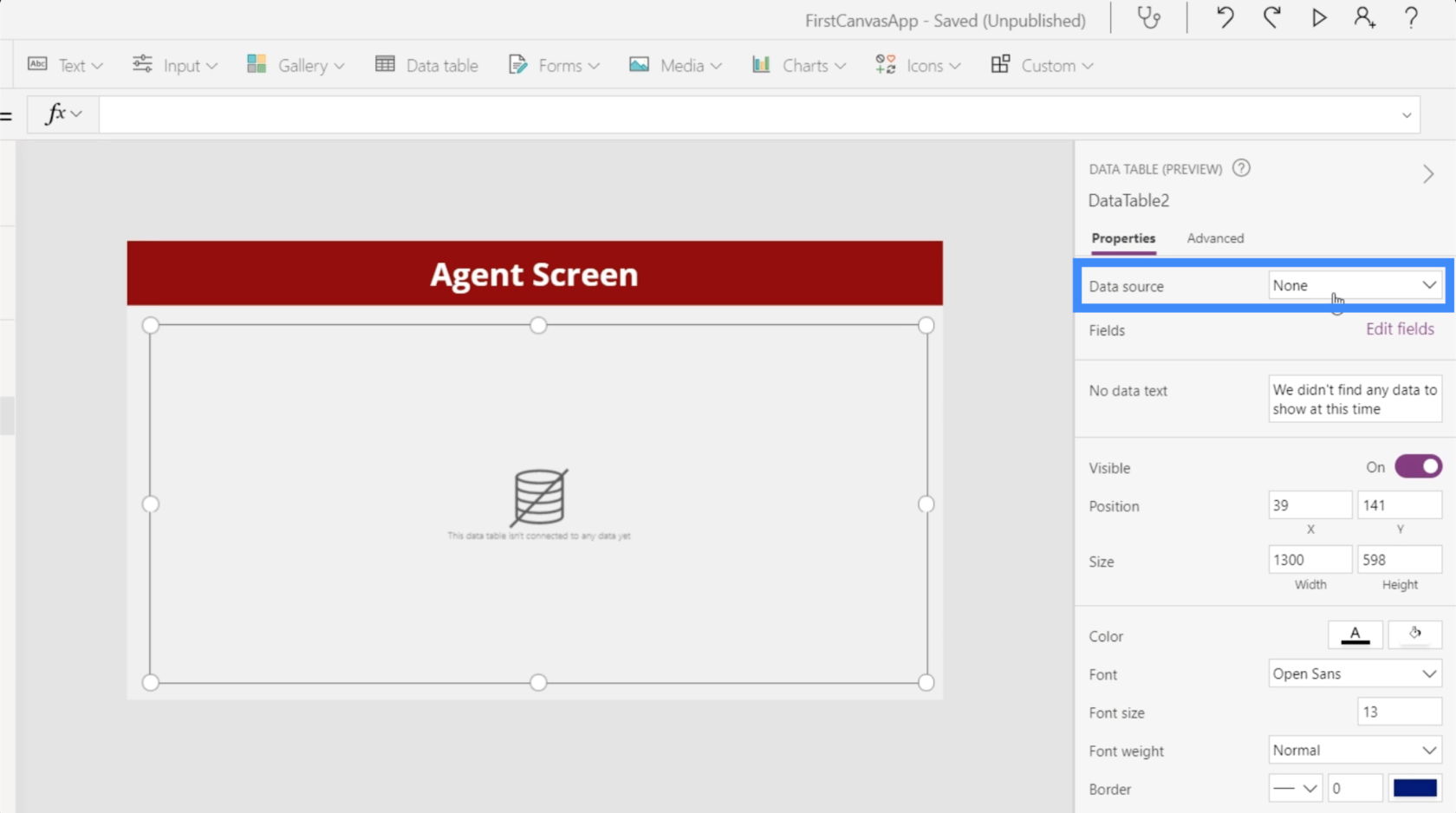
Ahora, agreguemos una fuente de datos a nuestra tabla. Podemos hacerlo haciendo clic en el menú desplegable junto a Fuente de datos en el panel Propiedades a la derecha.

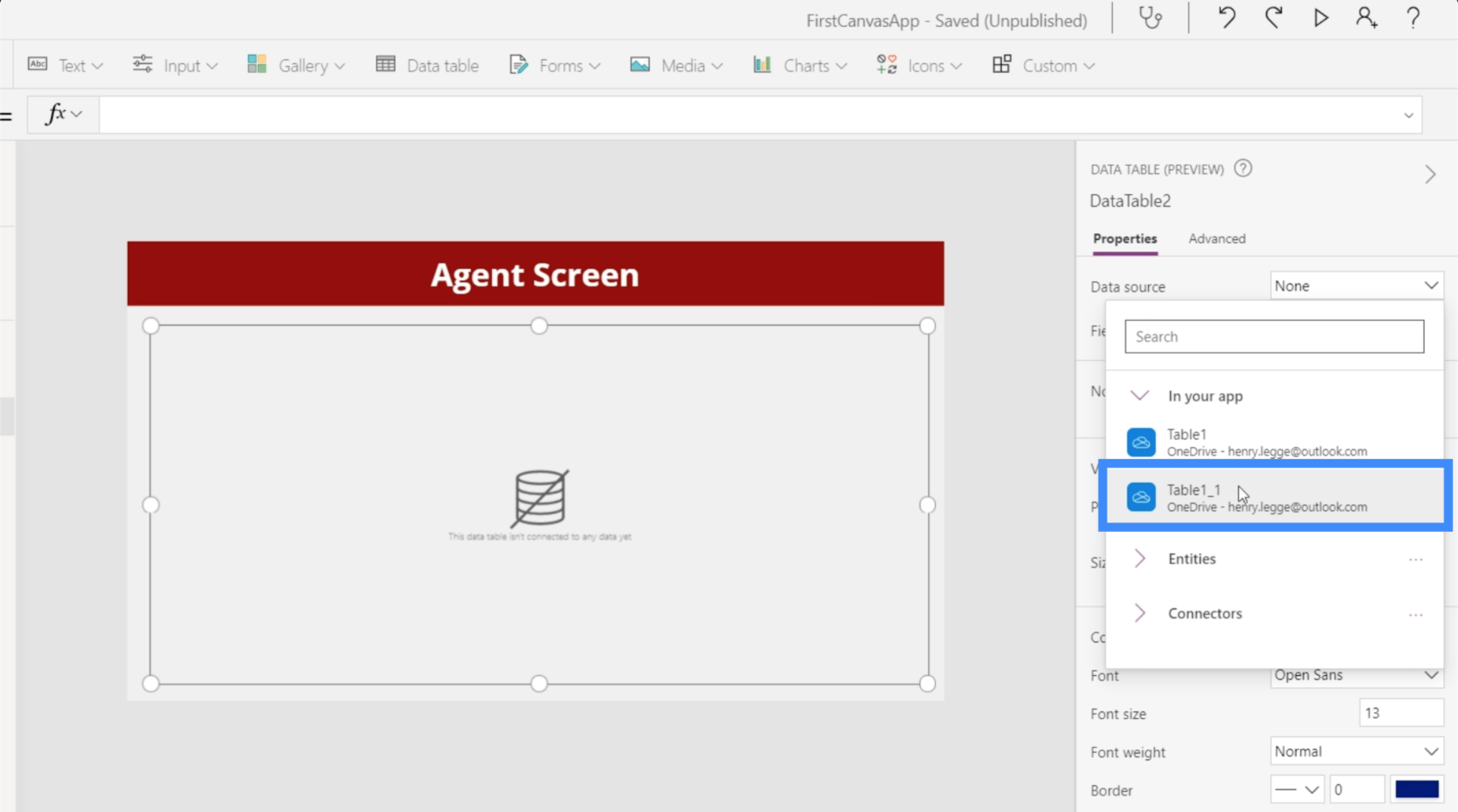
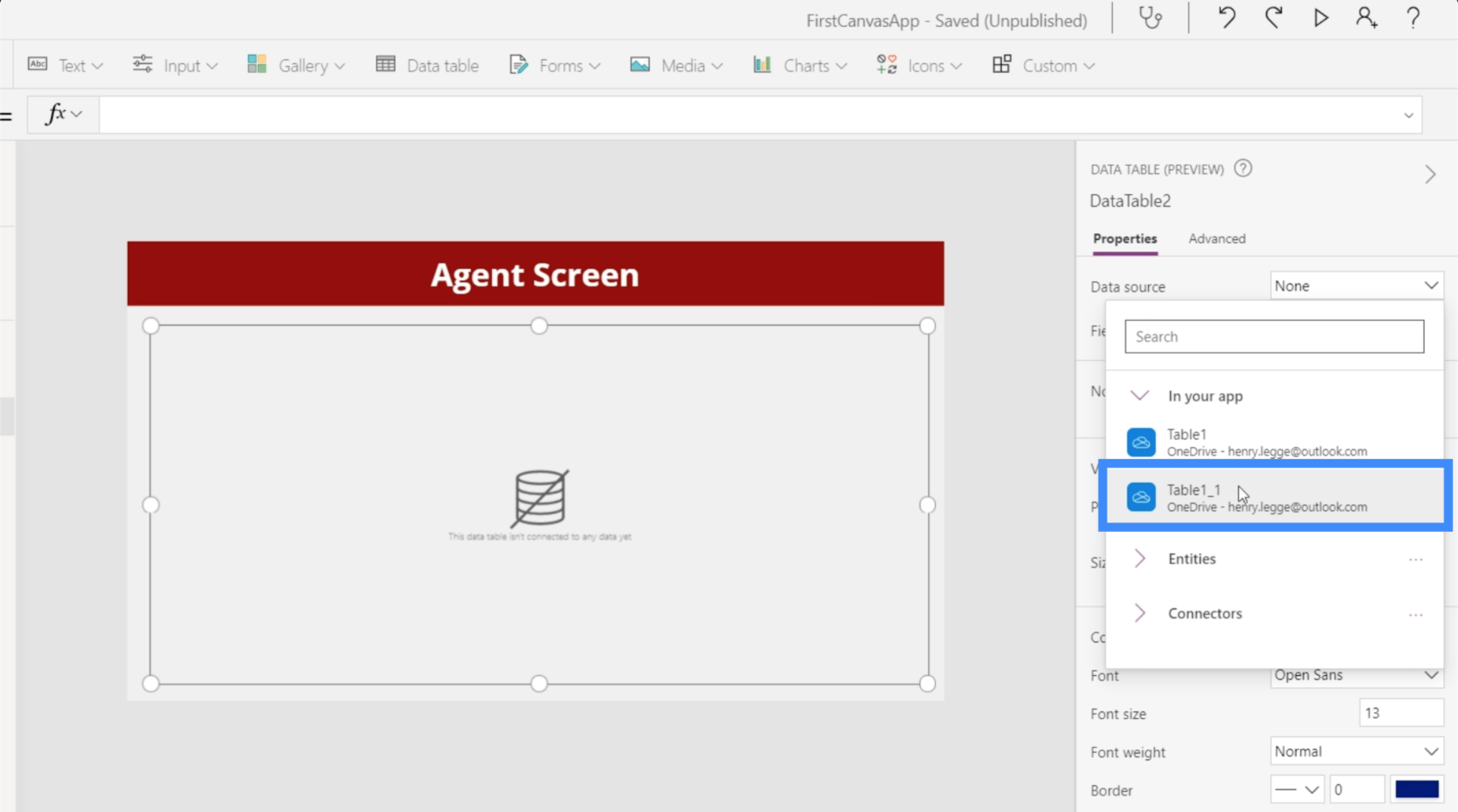
Elegiremos Table1_1.

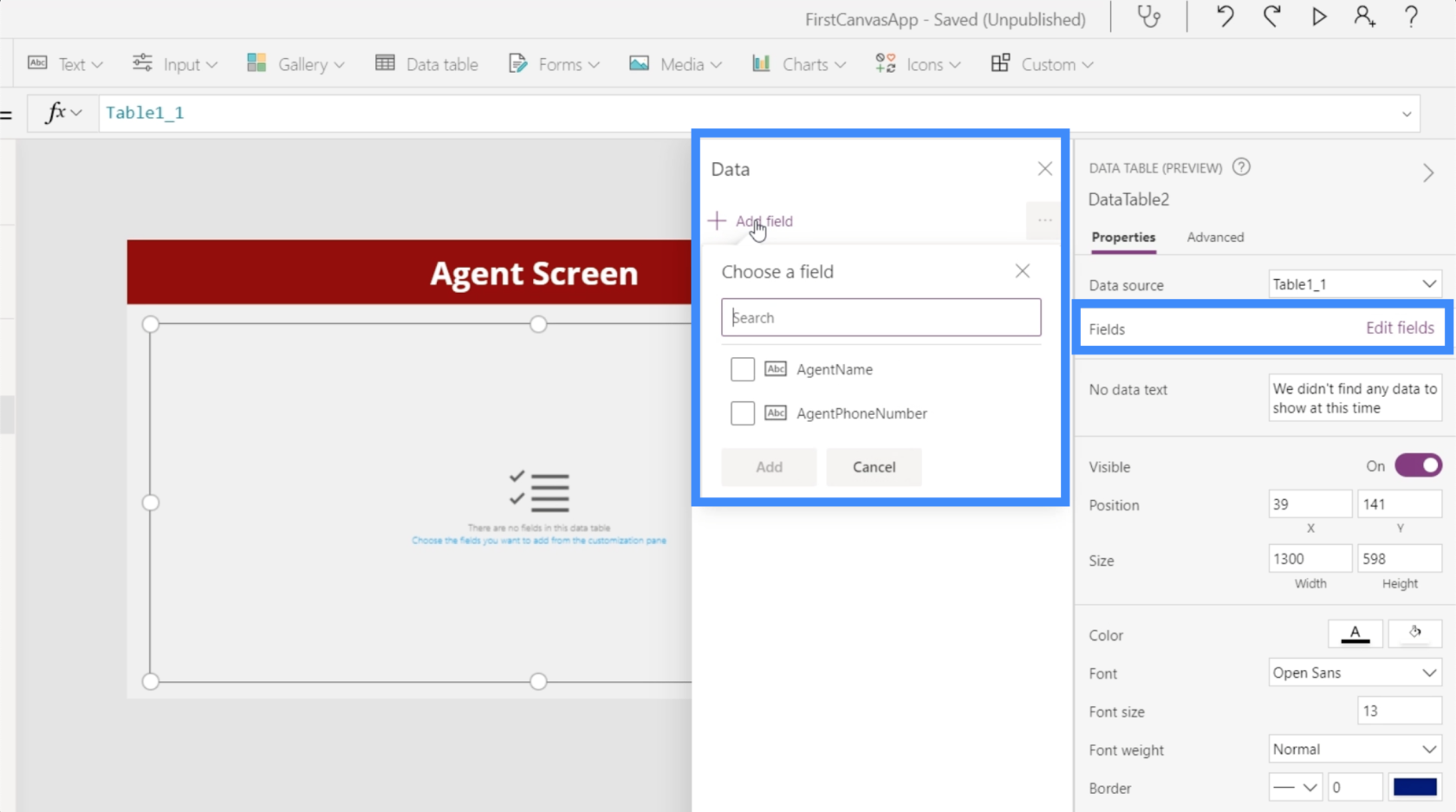
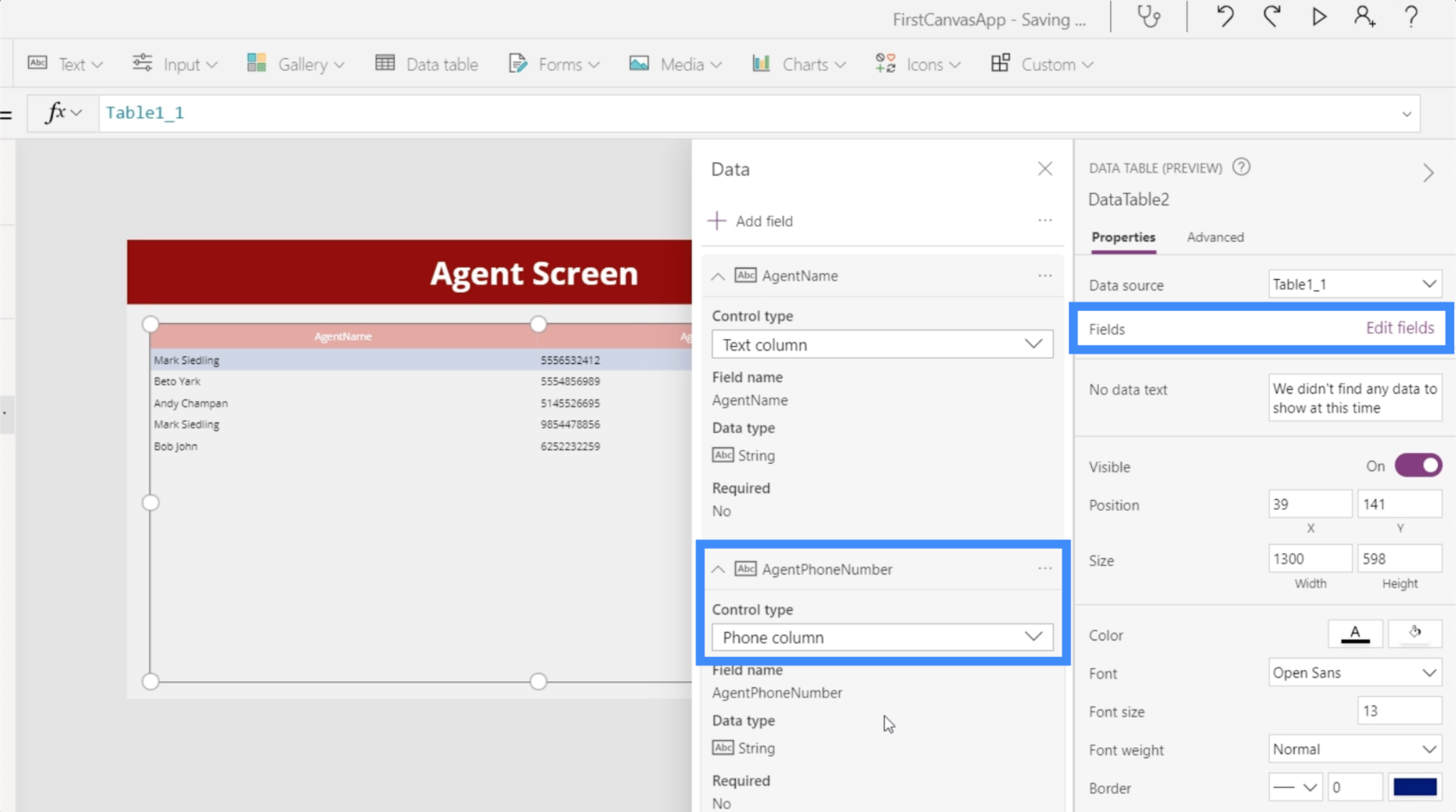
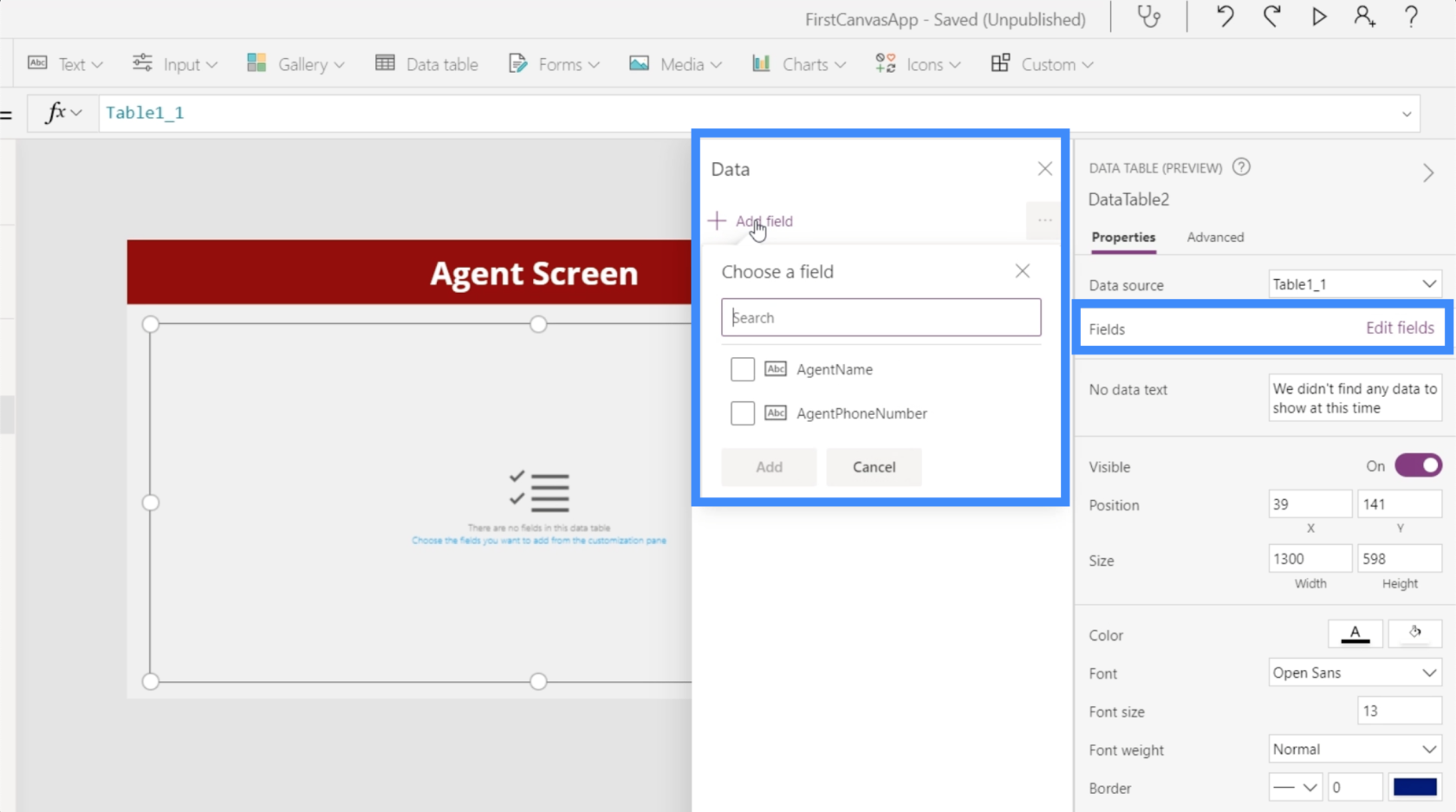
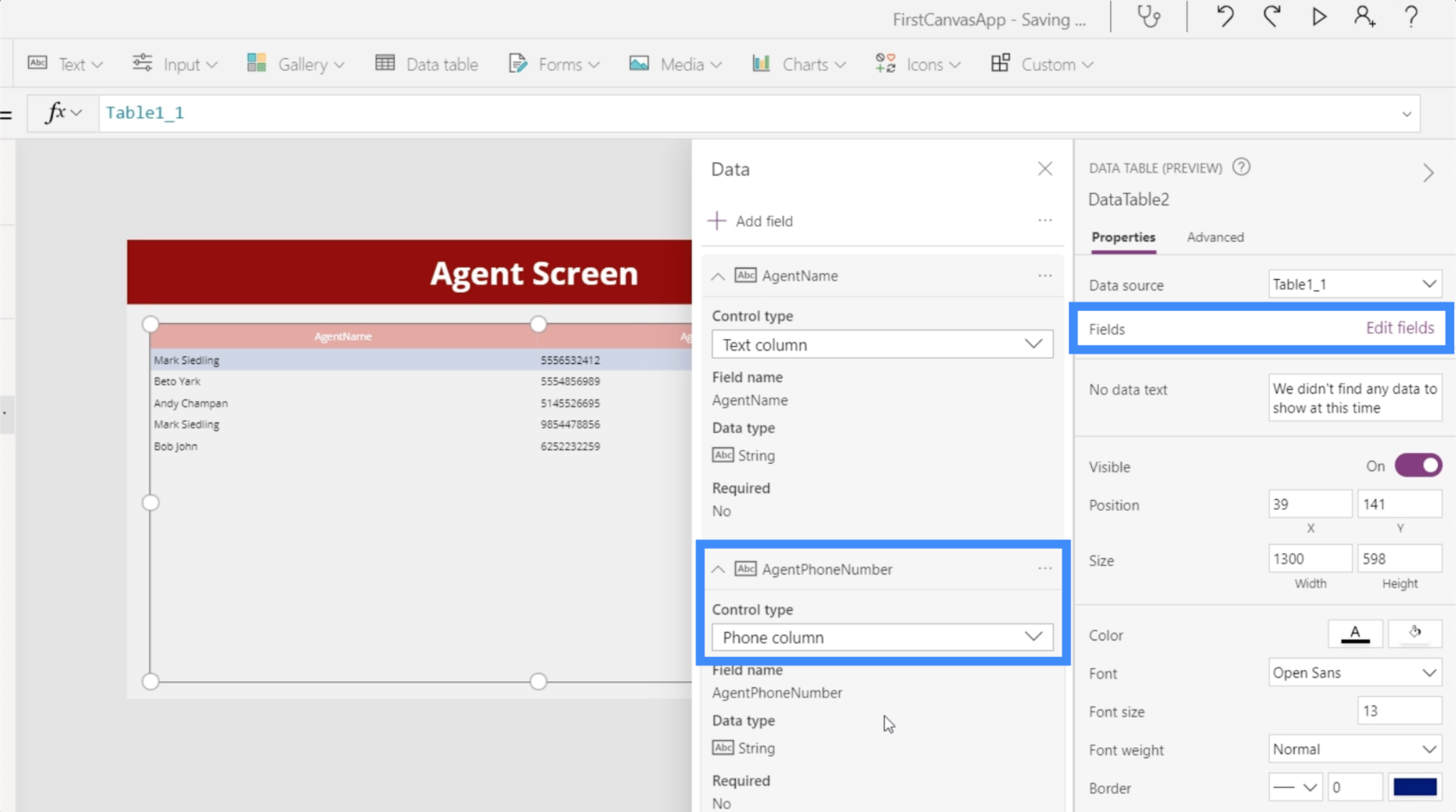
Luego, haremos clic en Editar campos para que podamos comenzar a agregar los campos que queremos que aparezcan en nuestra tabla.

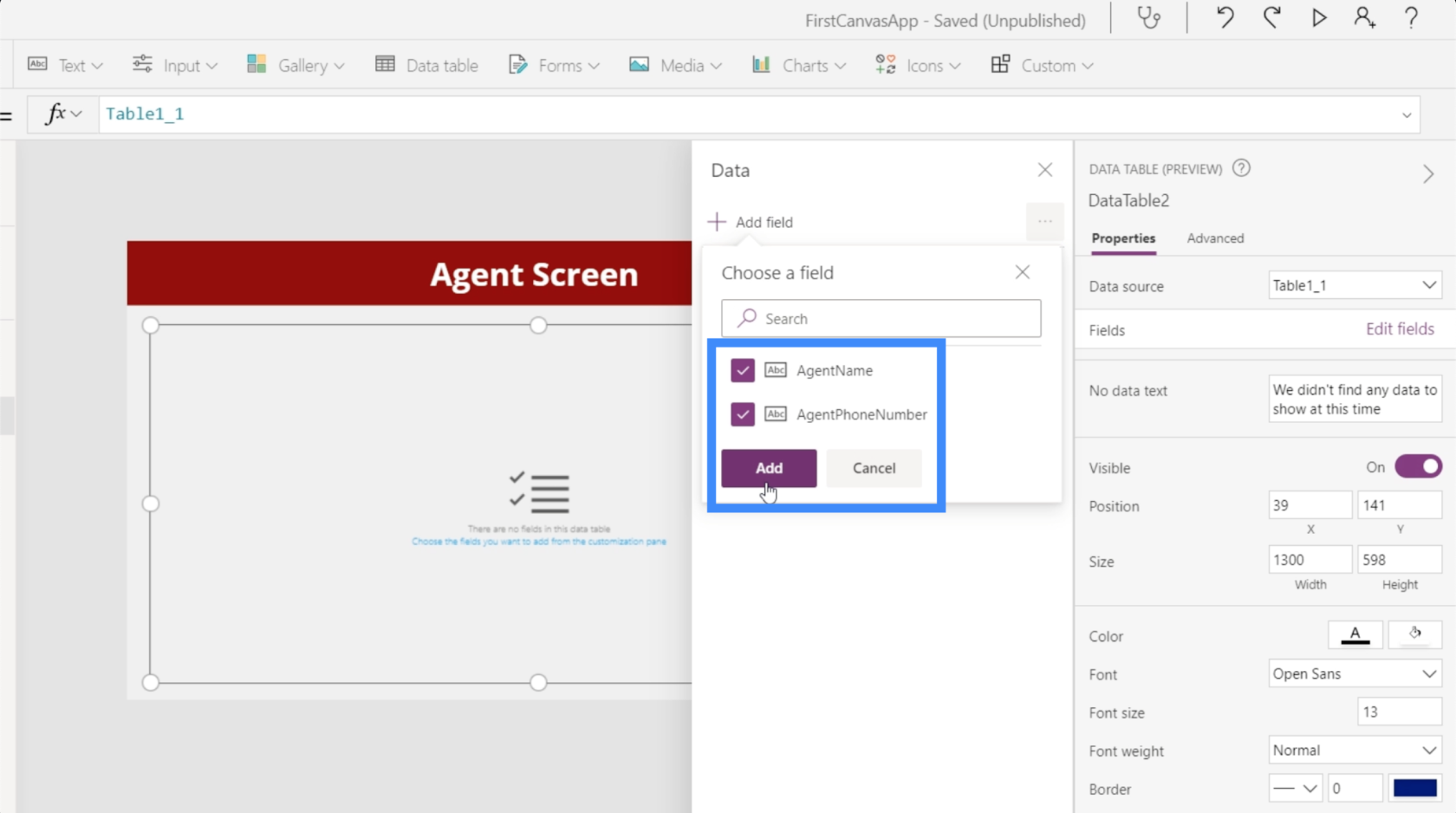
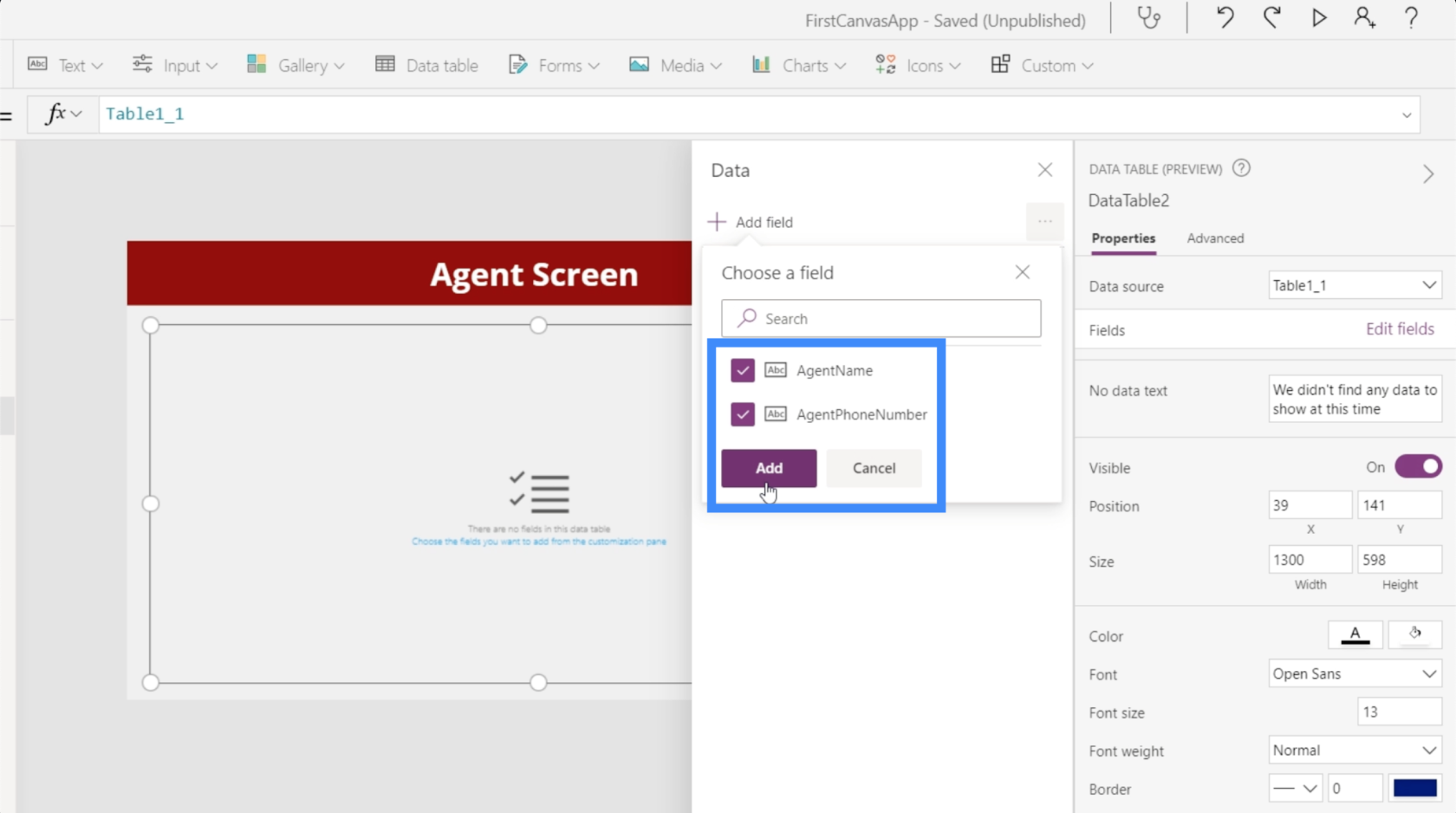
Vamos a necesitar tanto el AgentName como el AgentPhoneNumber, así que los elegiremos y los agregaremos a nuestra tabla.

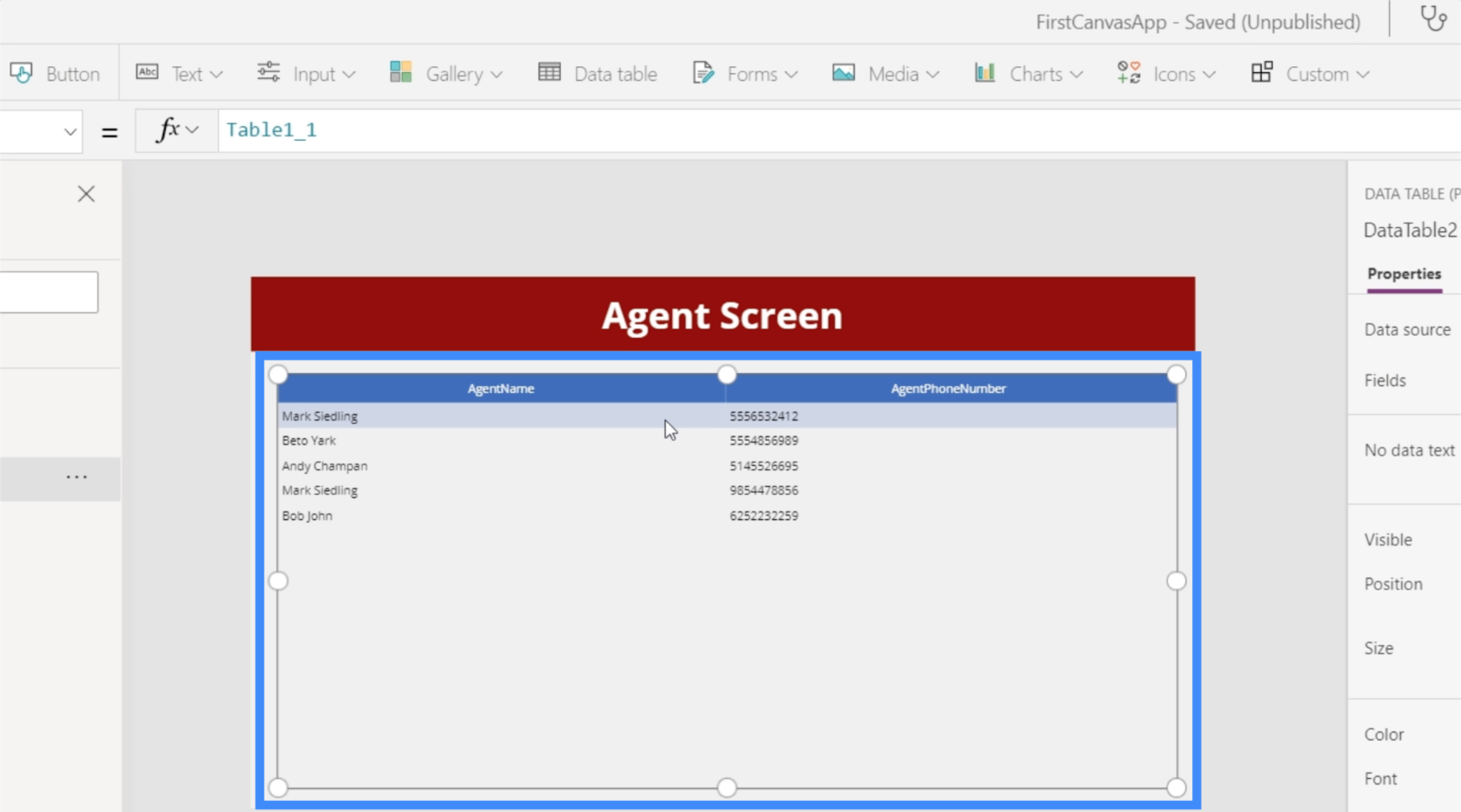
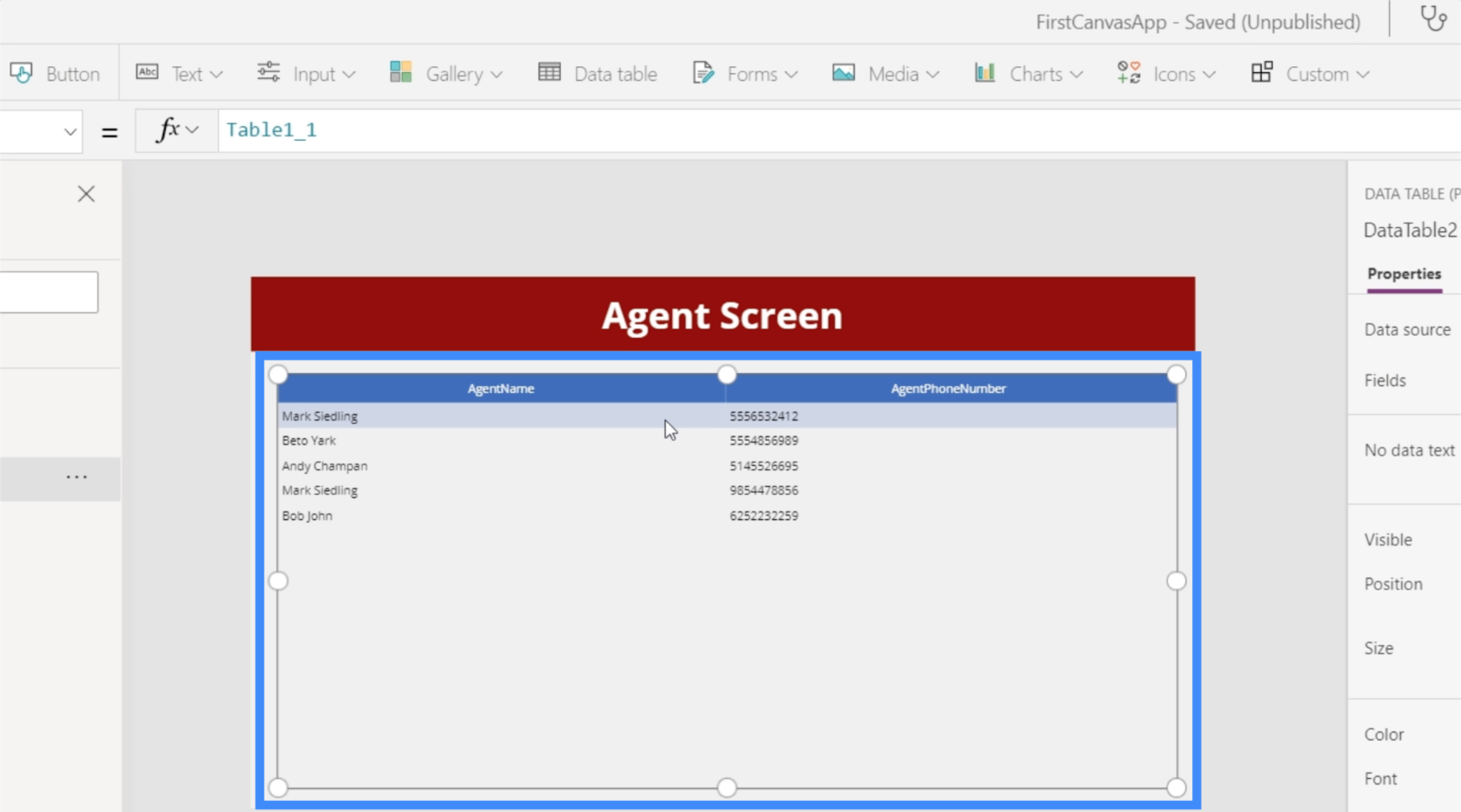
Una vez que hayamos elegido nuestros campos, los datos completarán automáticamente la tabla.

Como puede ver, las tablas de datos son como cualquier otra tabla que hacemos en Excel o Google Sheets. La única diferencia aquí es que los usuarios finales no podrán cambiar nada y solo podrán ver los datos que se muestran.
Personalización de tablas de datos
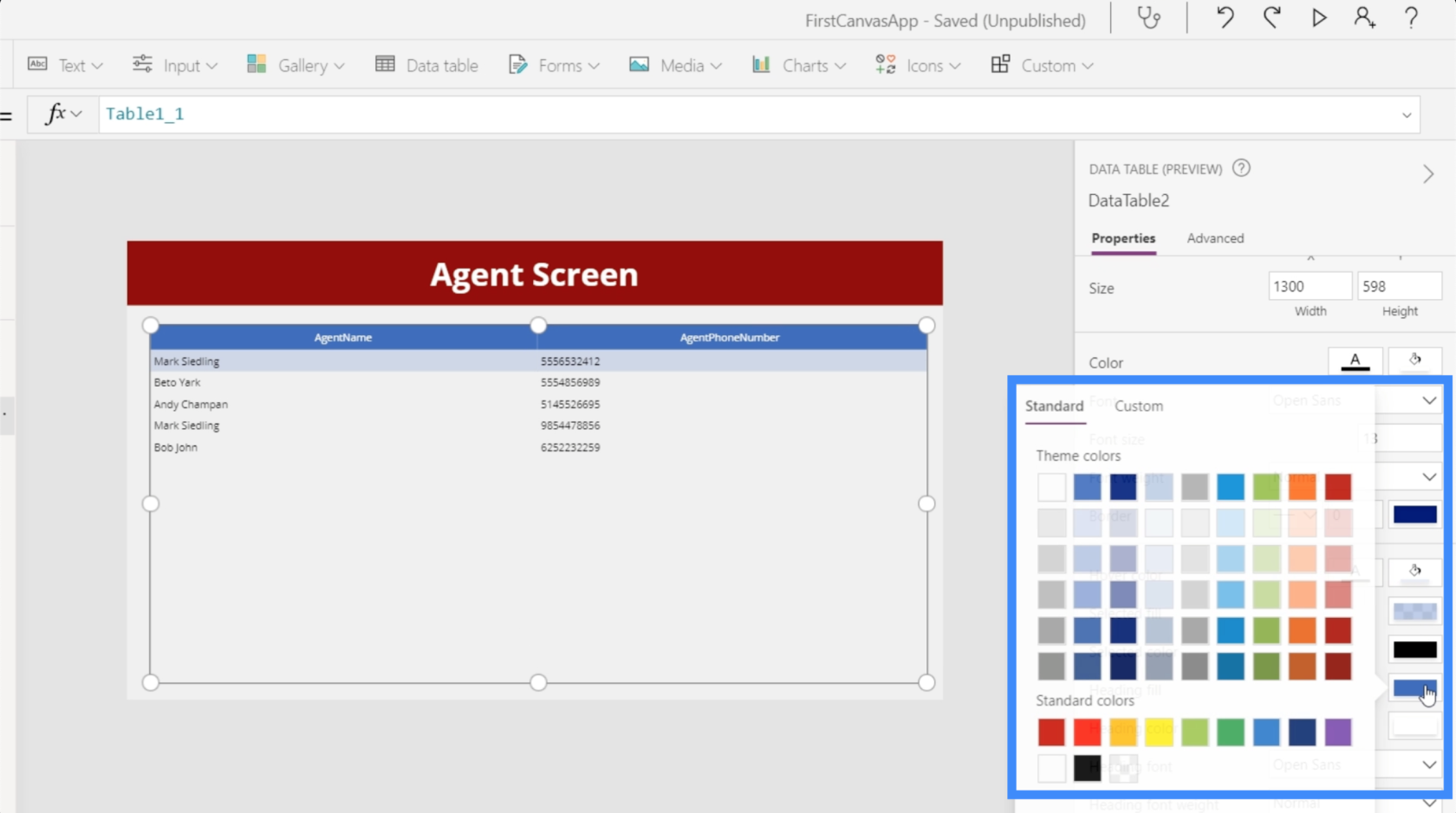
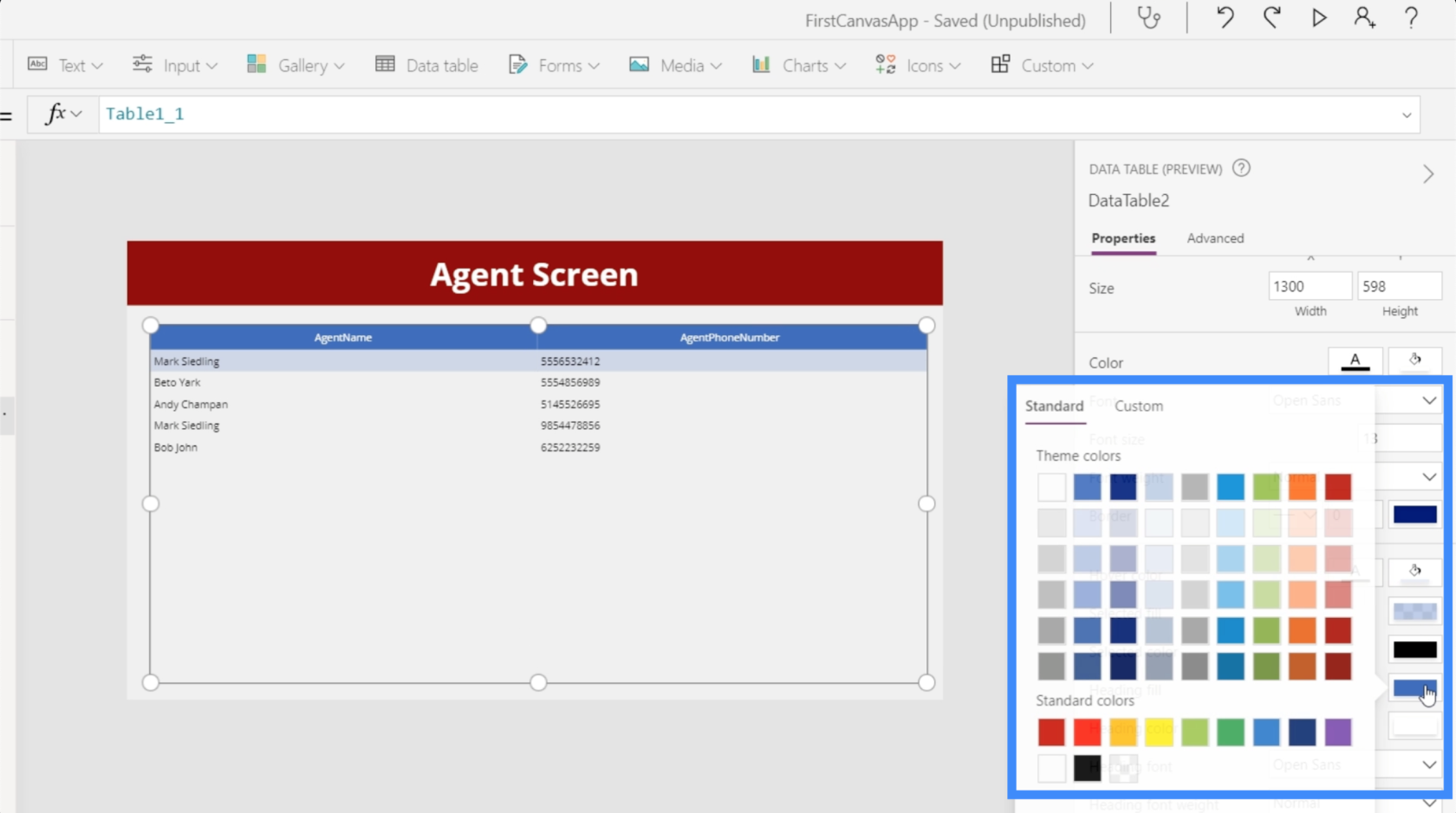
Las tablas de datos se pueden personalizar de muchas maneras. Por ejemplo, podemos cambiar los colores para que estén más sincronizados con el tema general de la aplicación.

También podemos cambiar el formato de los datos que se muestran debajo de cada campo. En AgentPhoneNumber, por ejemplo, podemos cambiar el tipo de control a Columna de teléfono para que los datos que se muestran se traten como números de teléfono.

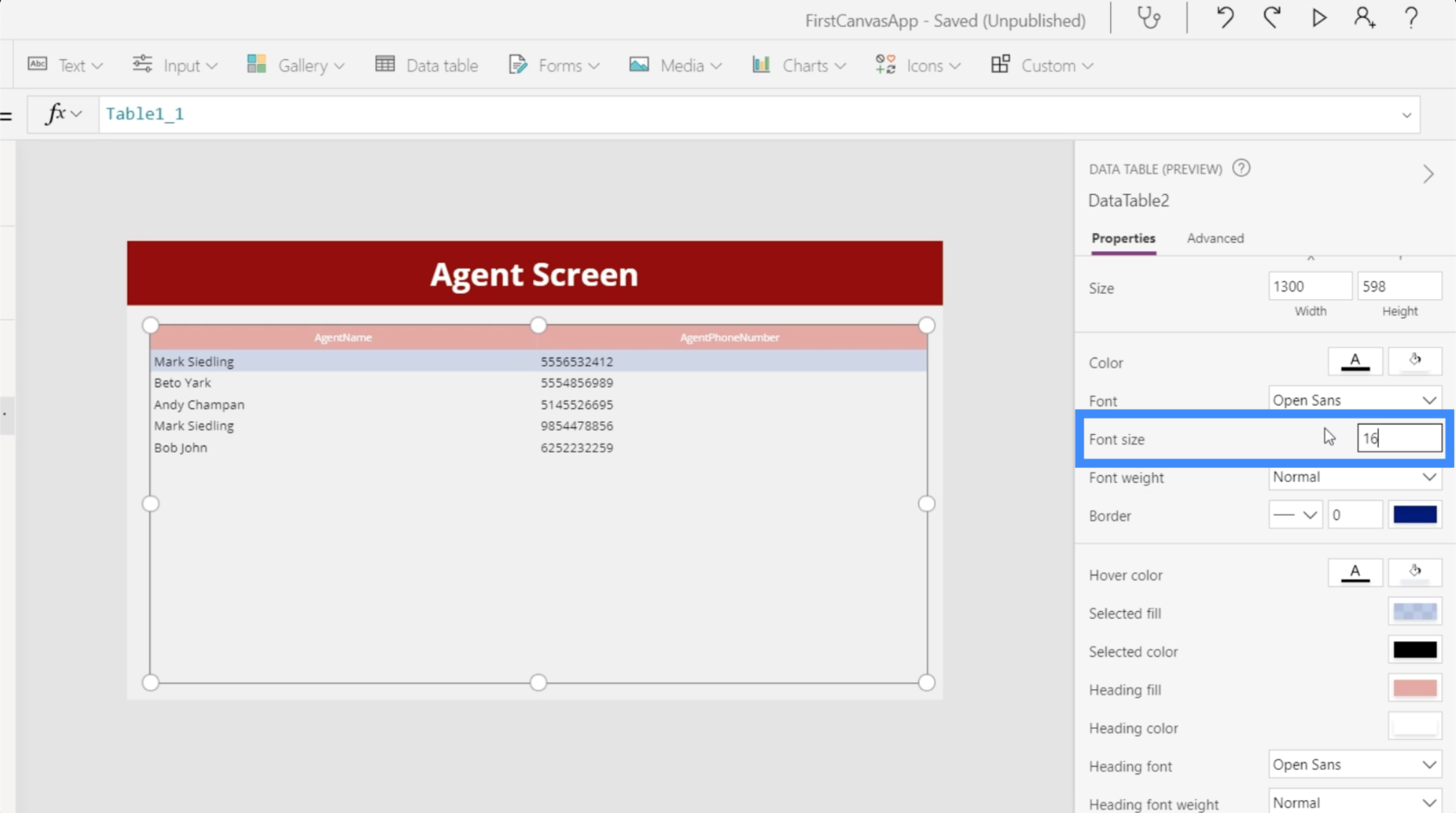
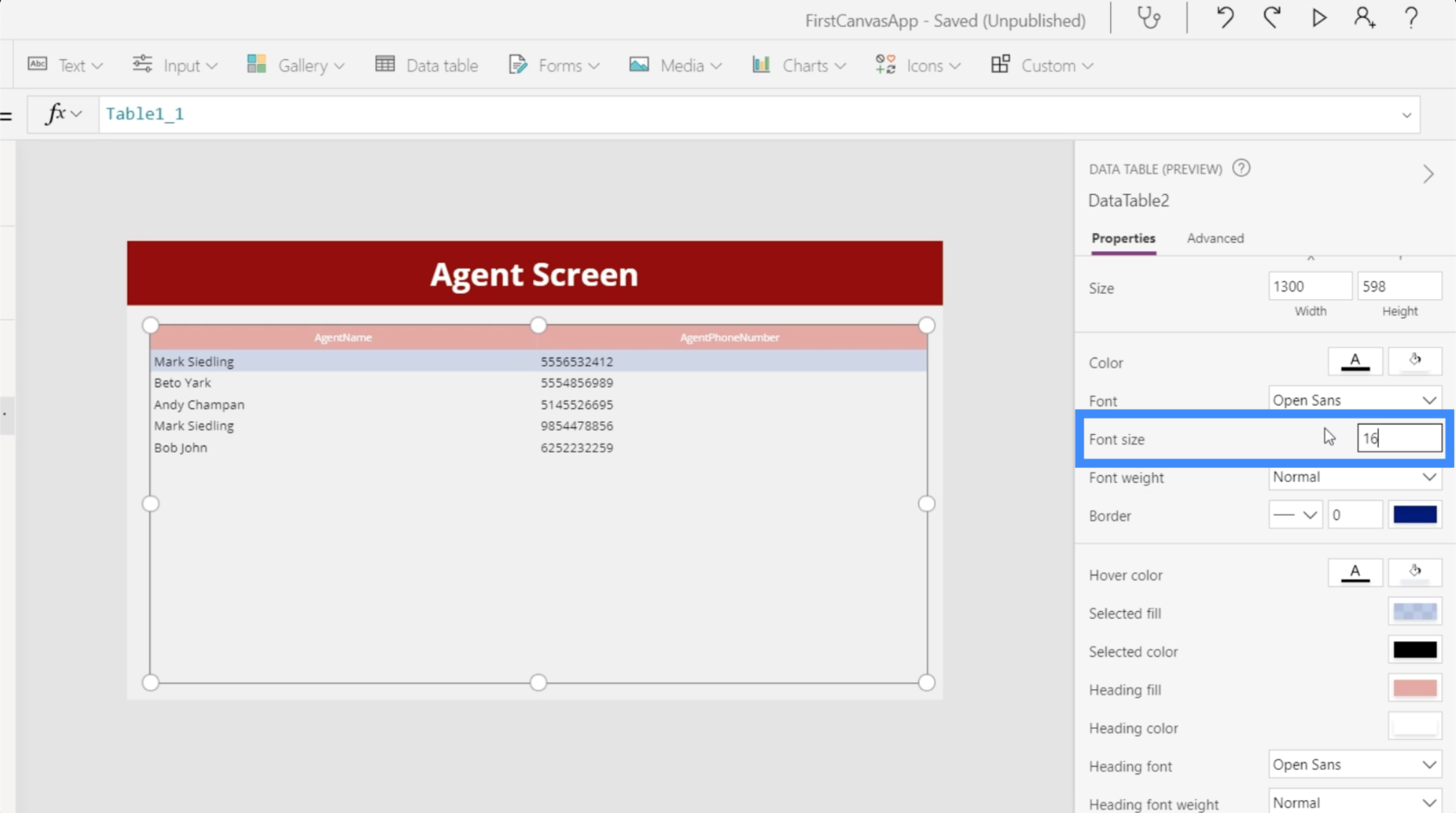
Podemos cambiar el tamaño de la fuente y agrandar las letras para que sea más fácil para los usuarios leer la información proporcionada.

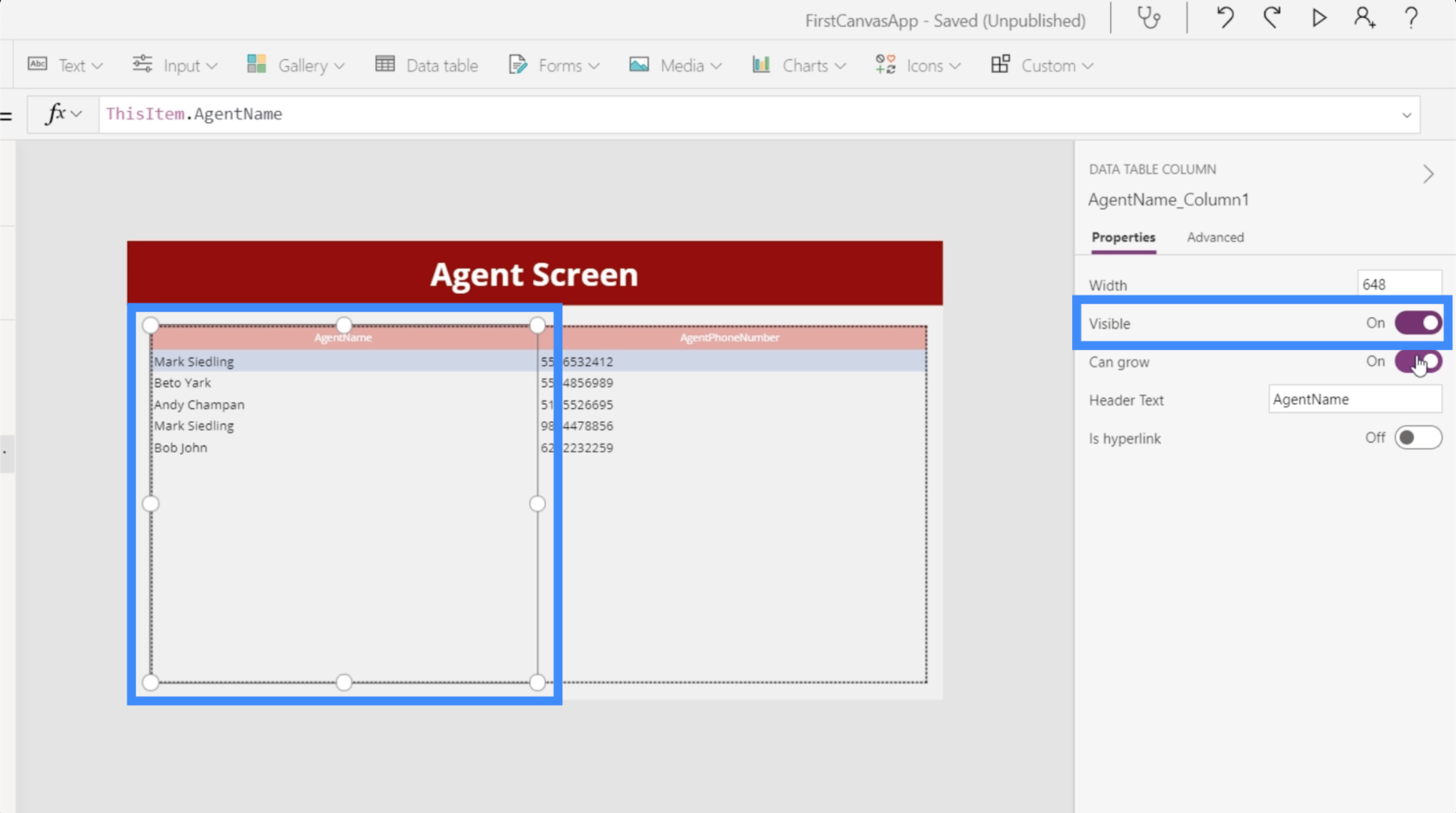
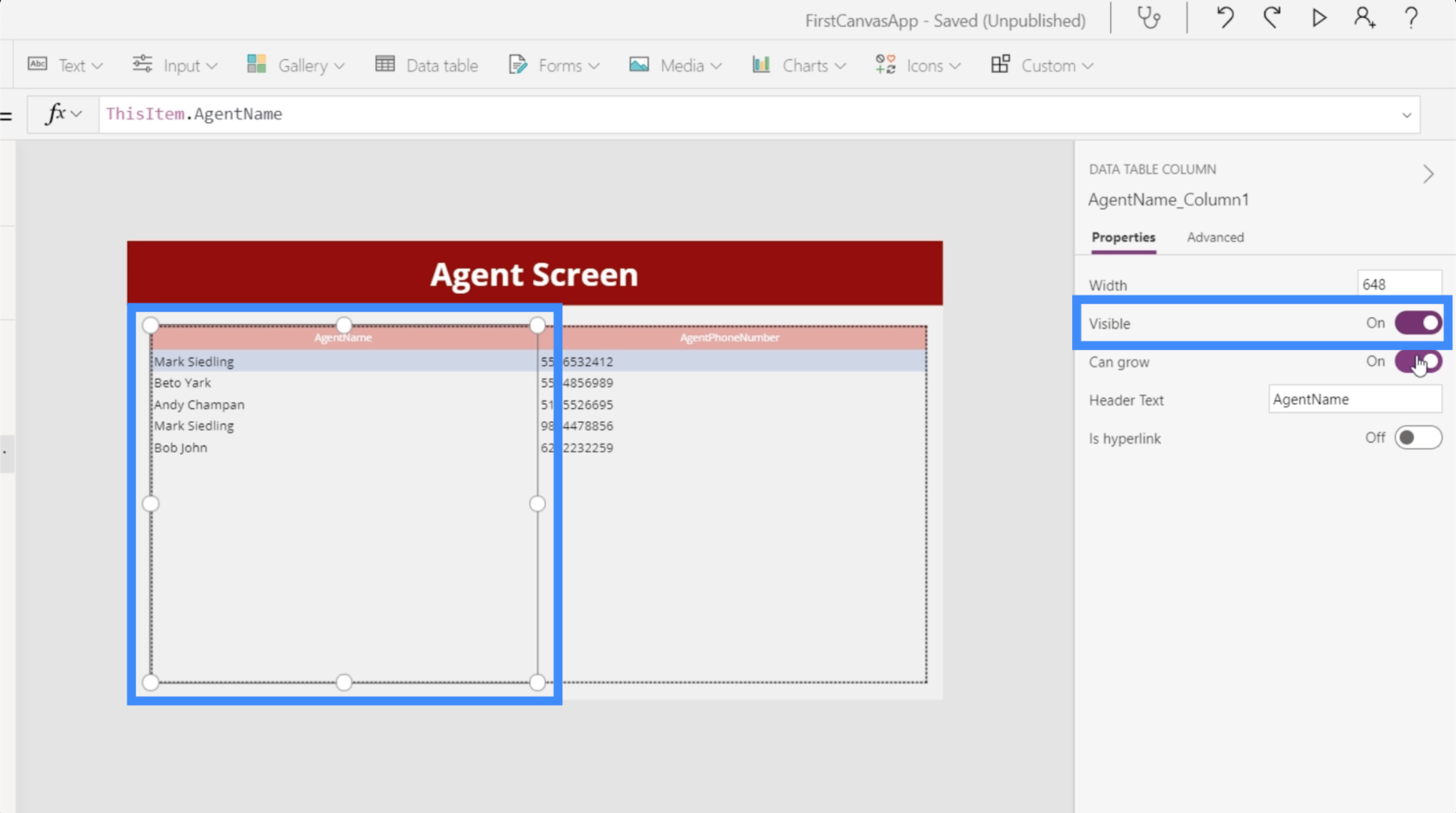
Además de las opciones de personalización para toda la tabla, también es posible resaltar solo una columna y cambiar su configuración. Por ejemplo, podemos hacer clic en la columna AgentName y cambiar su visibilidad.

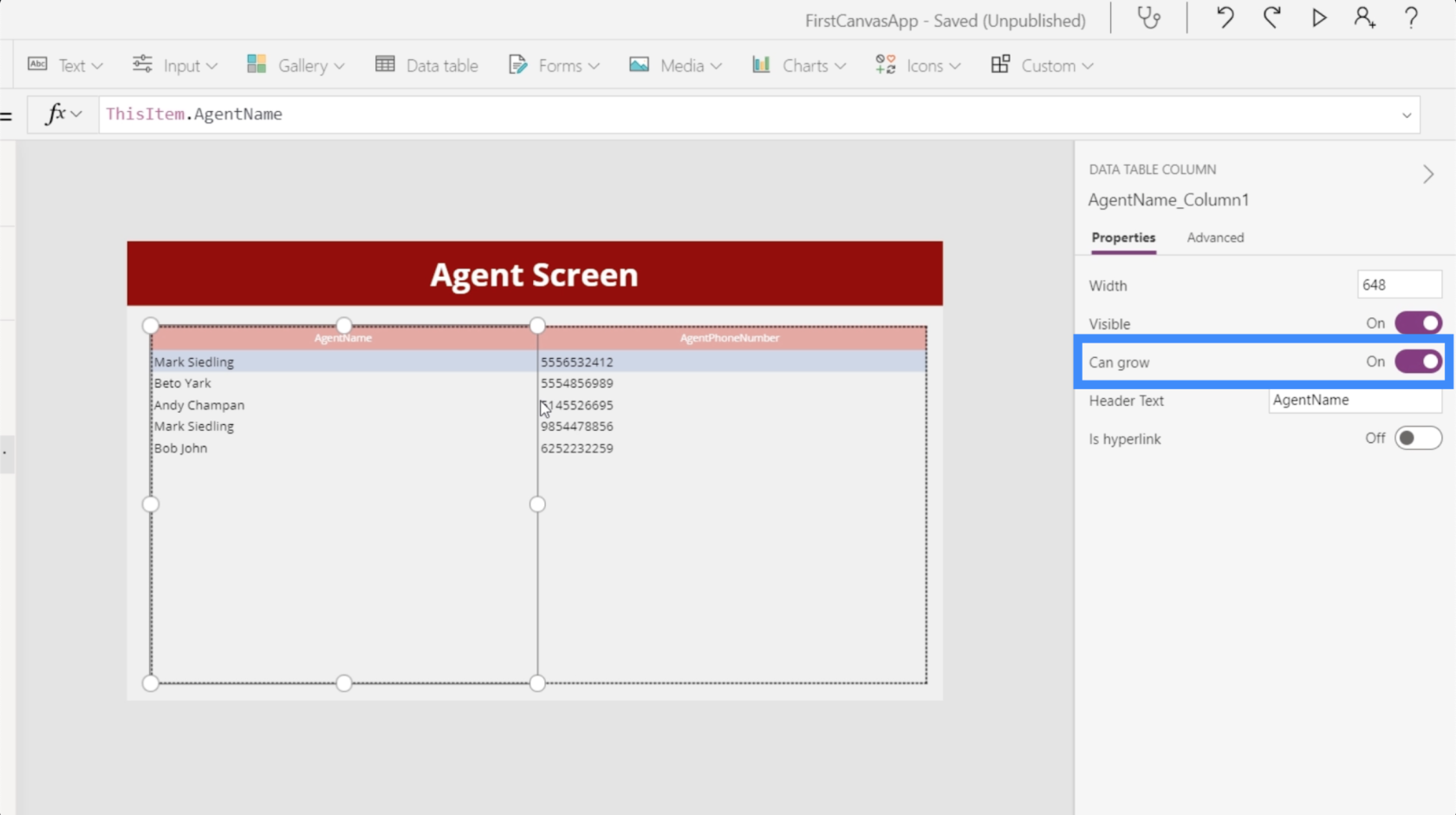
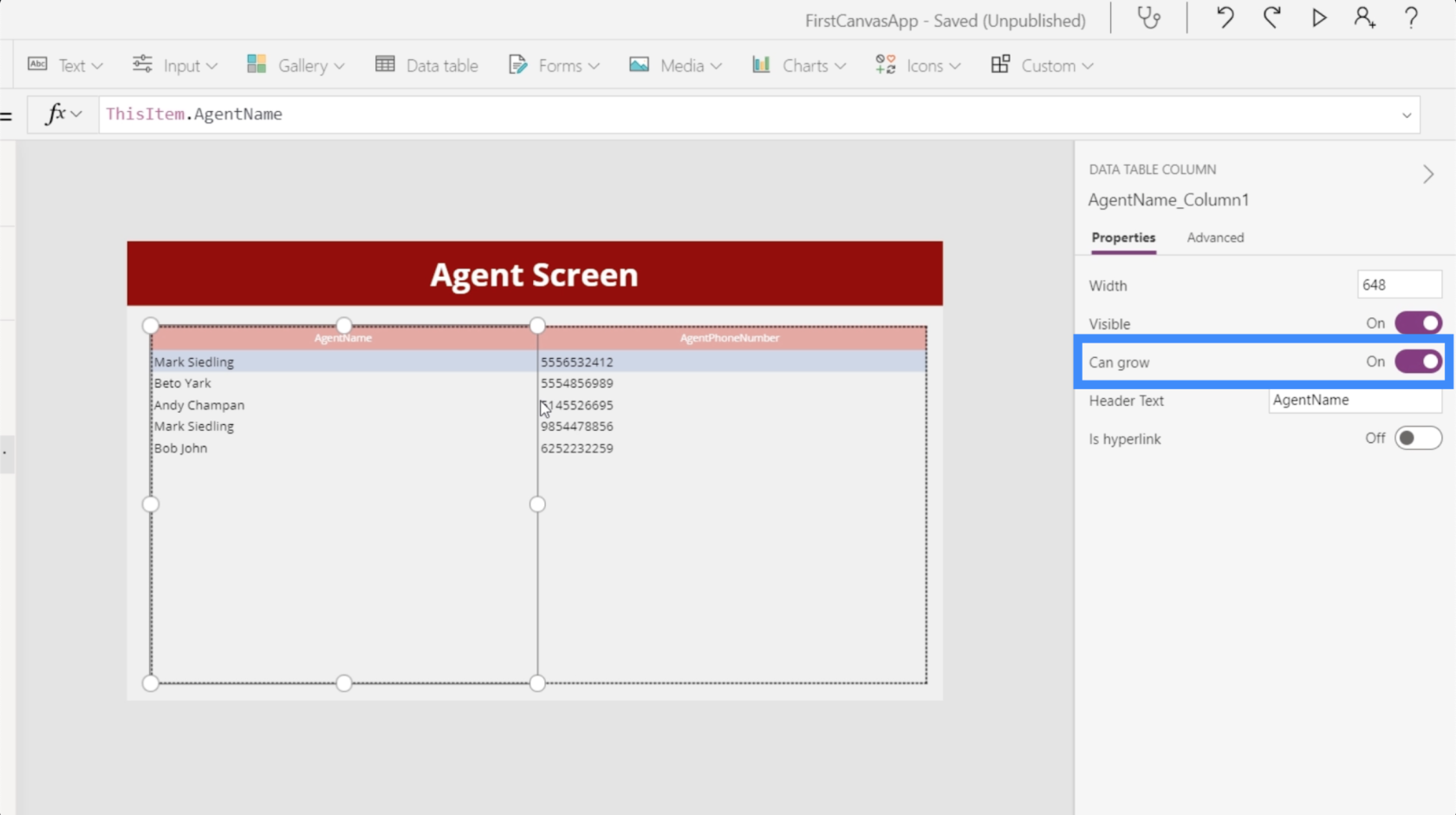
También tenemos la función de crecimiento, que determina si la columna ajustará su ancho si una entrada es más larga que el espacio asignado, o si se queda como está.

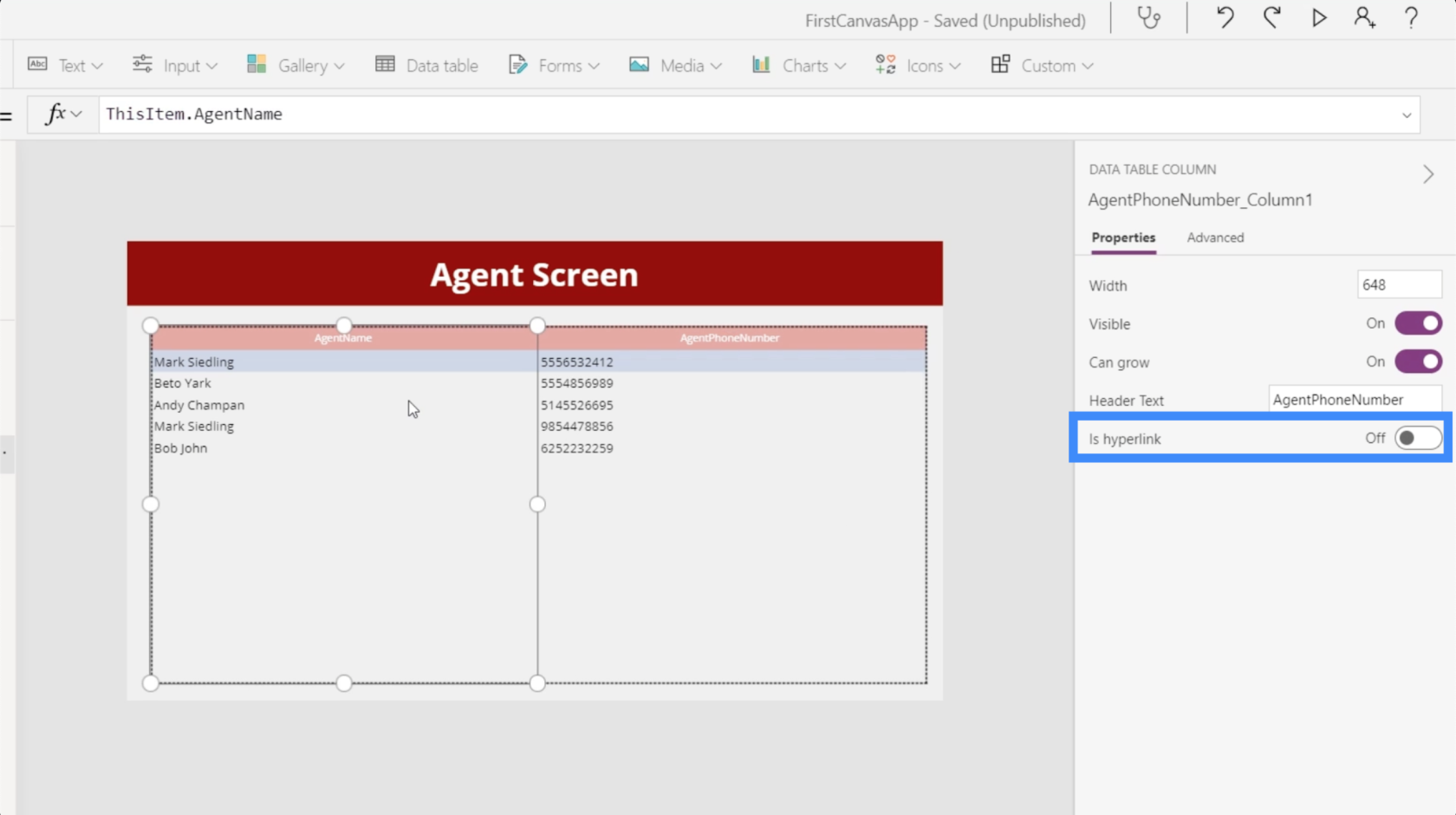
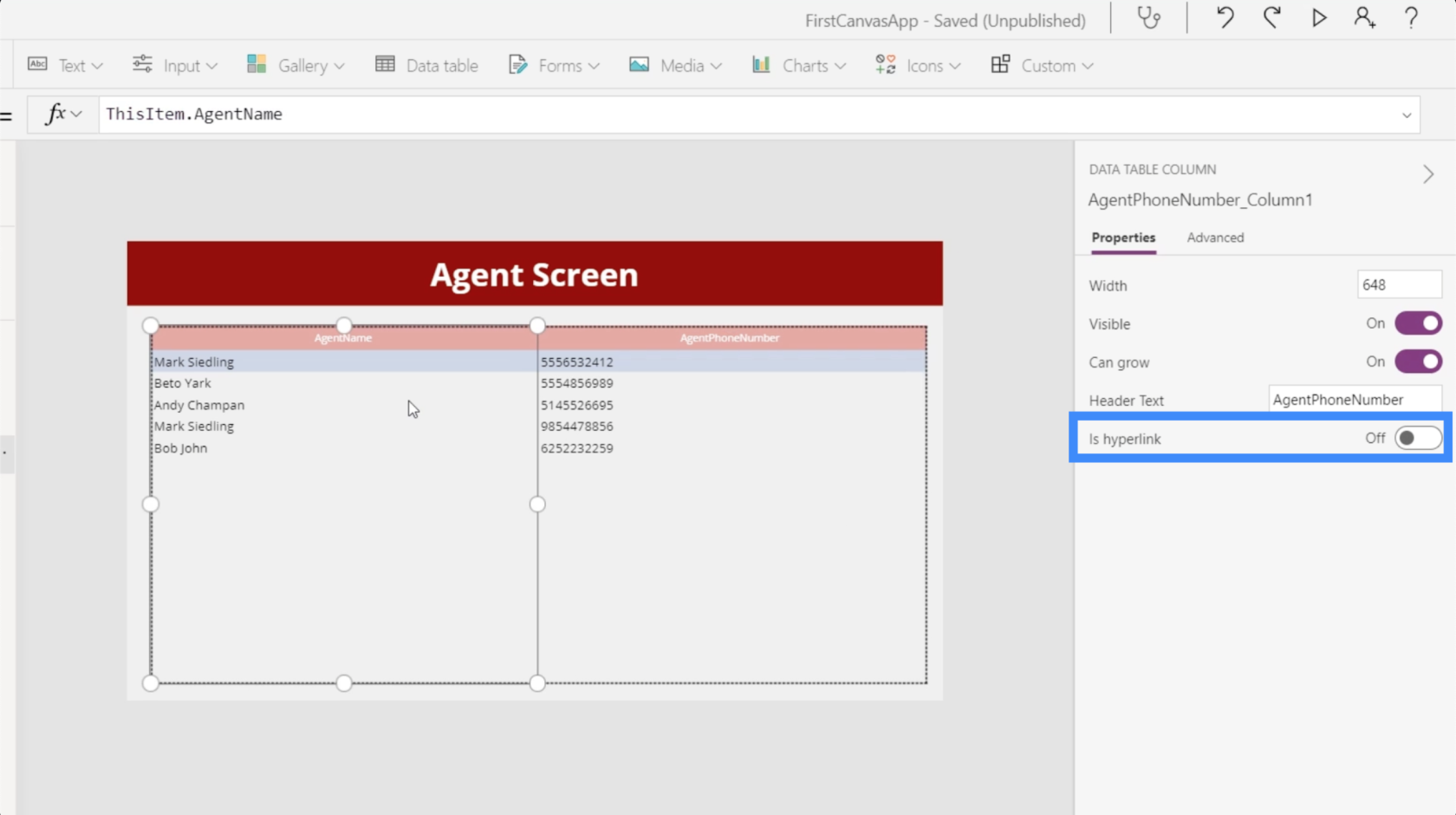
También hay una palanca aquí que nos permite agregar hipervínculos.

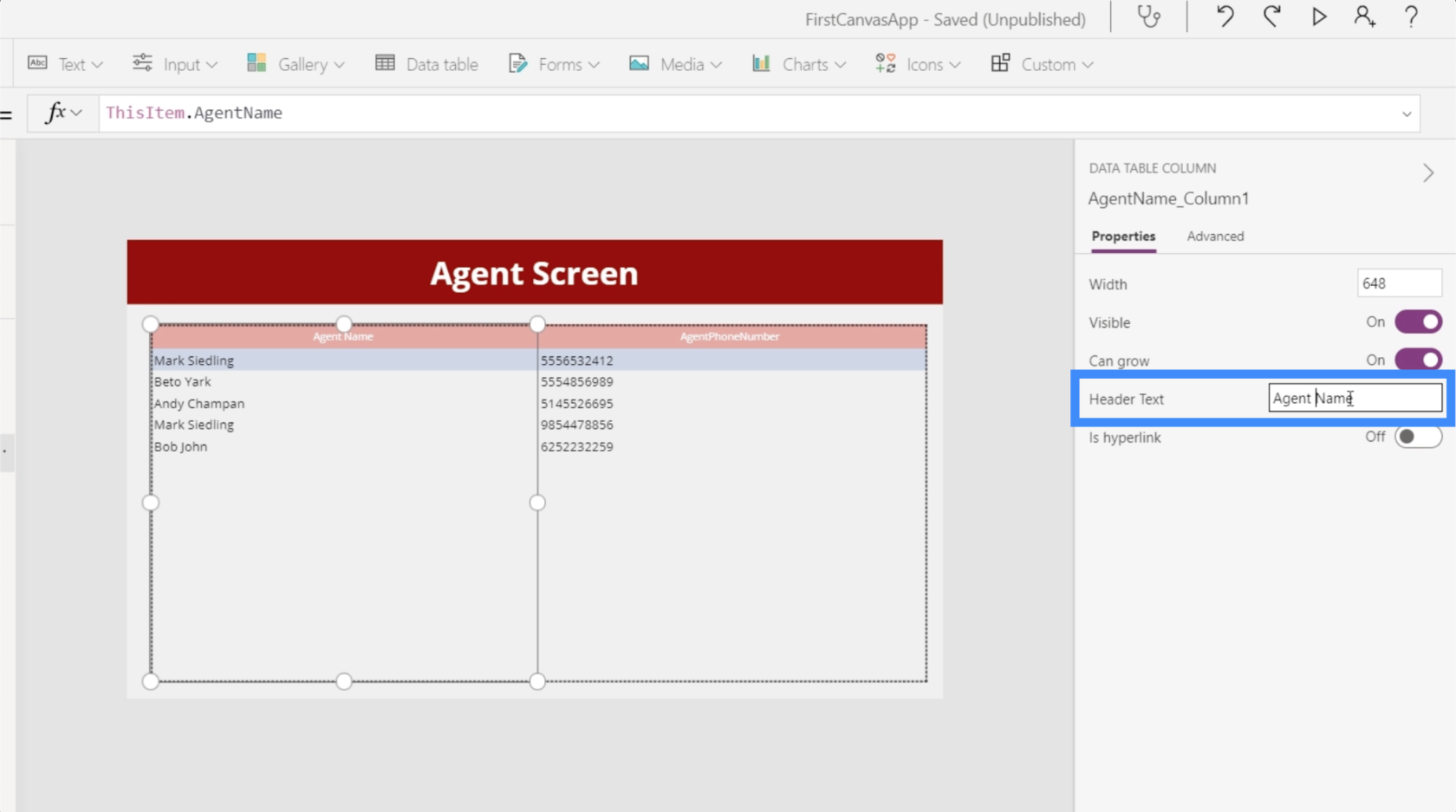
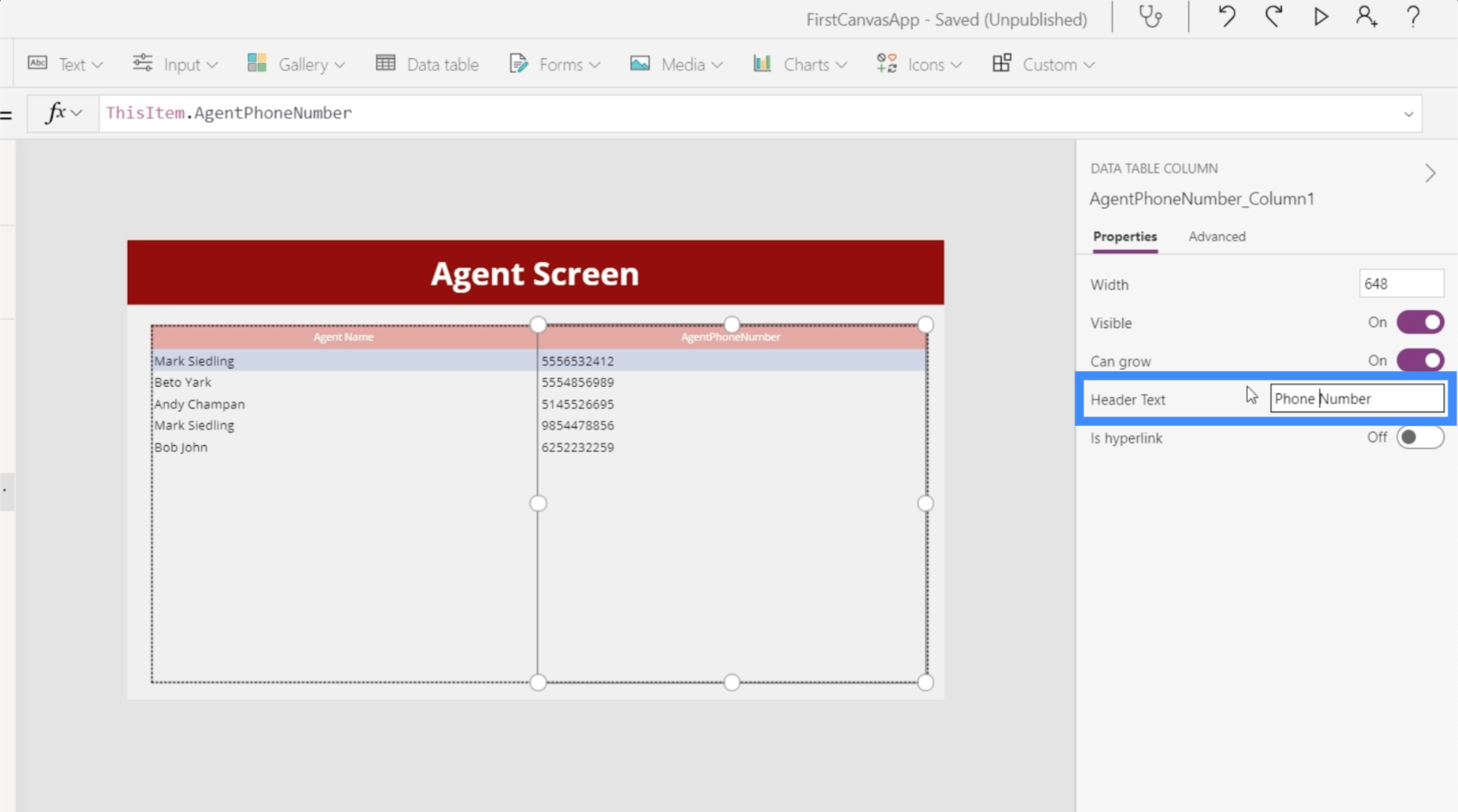
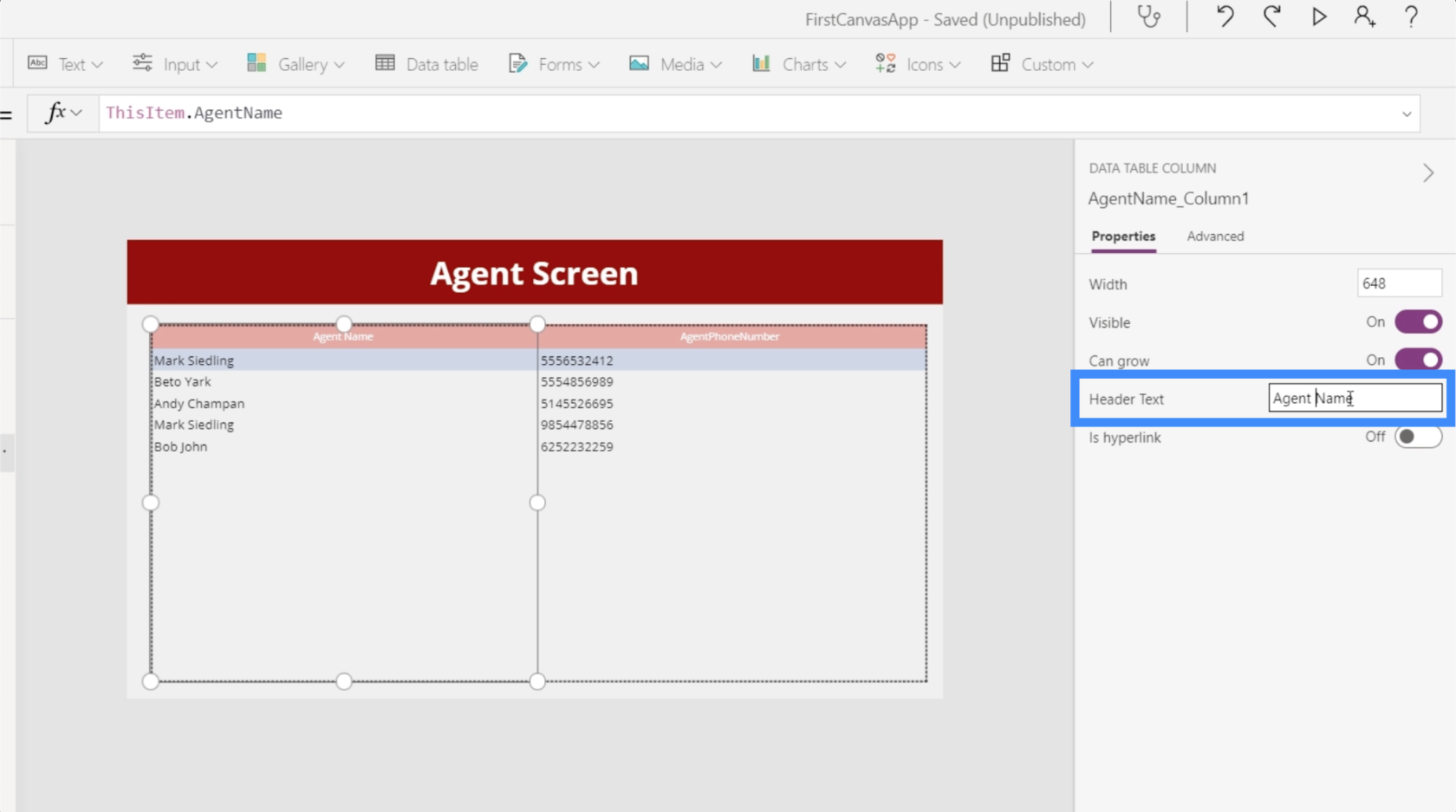
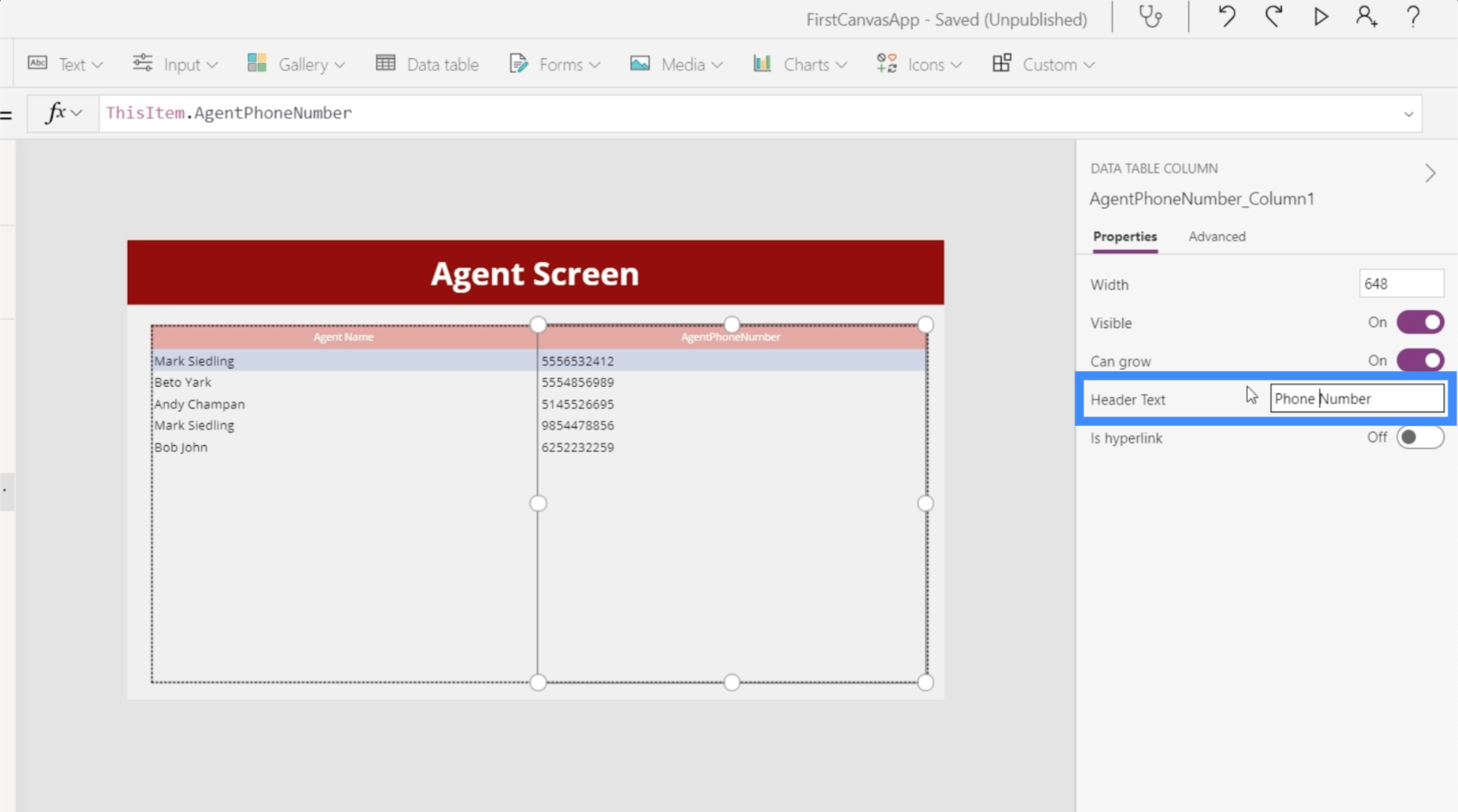
También podemos cambiar los nombres de las cabeceras. En este caso, por ejemplo, nuestros encabezados no tienen espacio, por lo que es un poco difícil de leer. Así que hagamos la primera columna Nombre del agente en lugar de Nombre del agente.

Luego, cambiemos la segunda columna de AgentPhoneNumber a solo Número de teléfono.

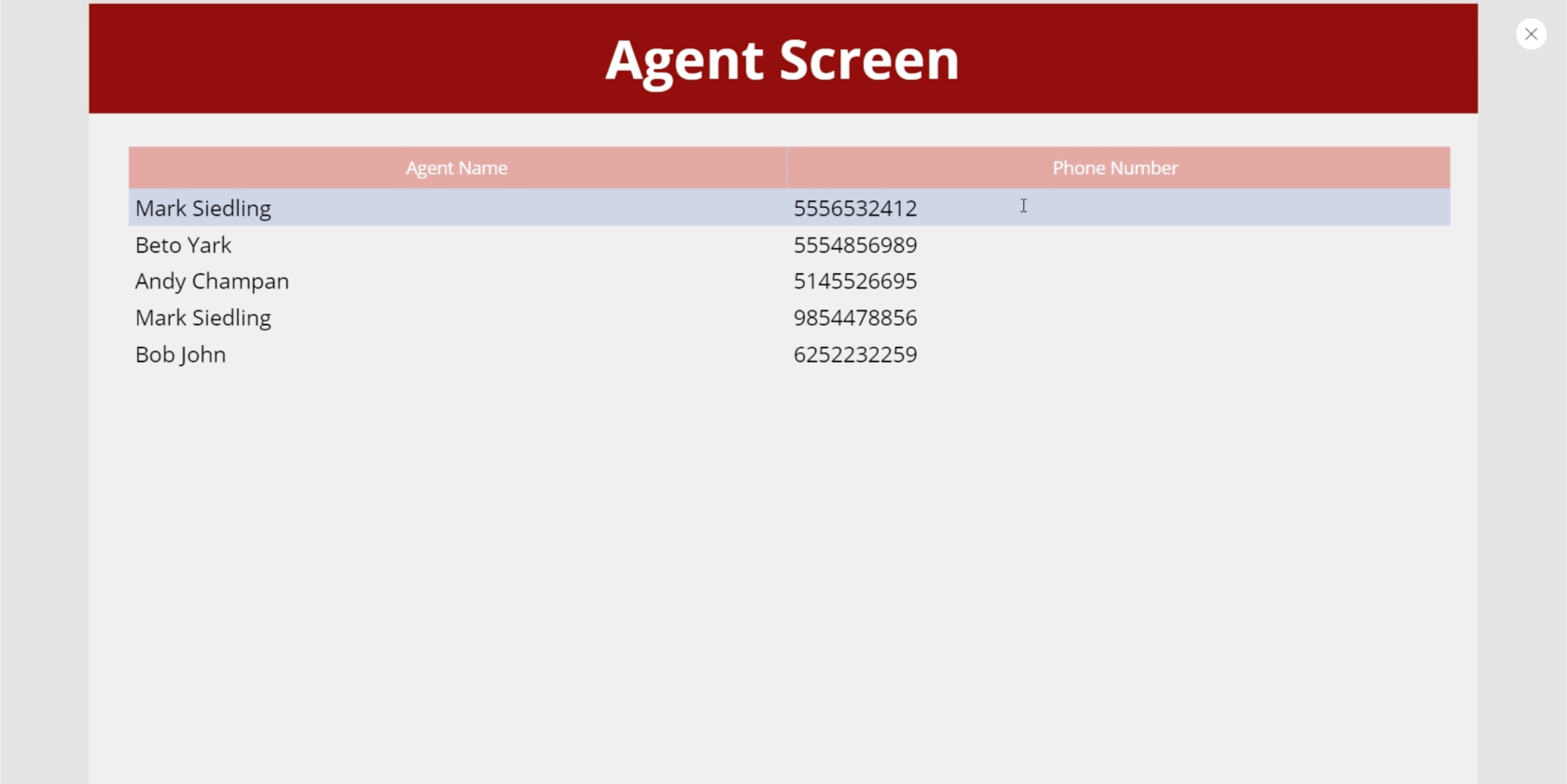
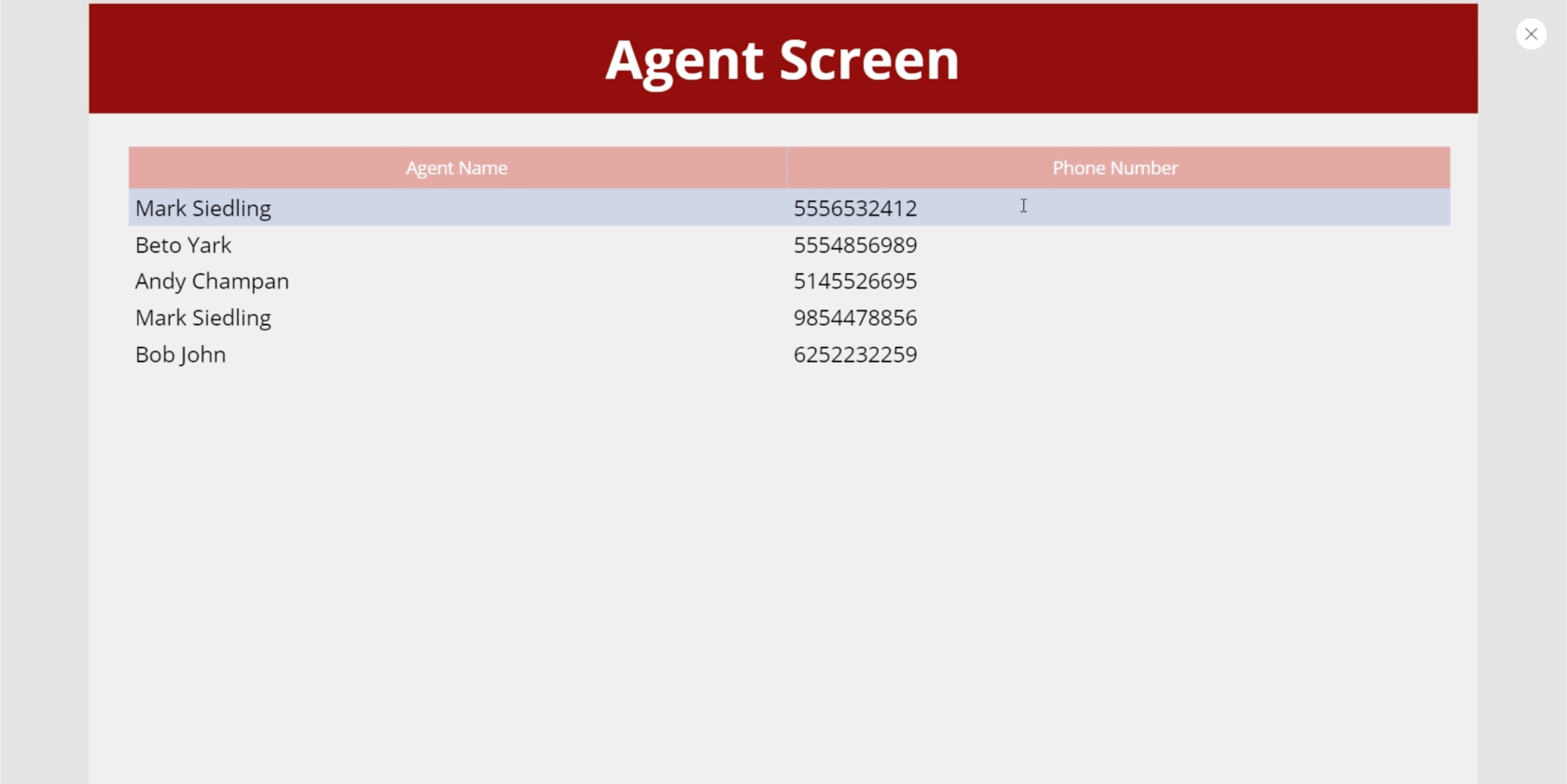
Ahora que hemos realizado todos los cambios, así es como se ve nuestra tabla de datos.

Adición de navegación a tablas de datos
Queremos asegurarnos de que los usuarios finales puedan acceder a la pantalla de nuestro agente desde la página de inicio y regresar a la pantalla de inicio desde la pantalla del agente según sea necesario. Así que agreguemos algo de navegación para permitir eso.
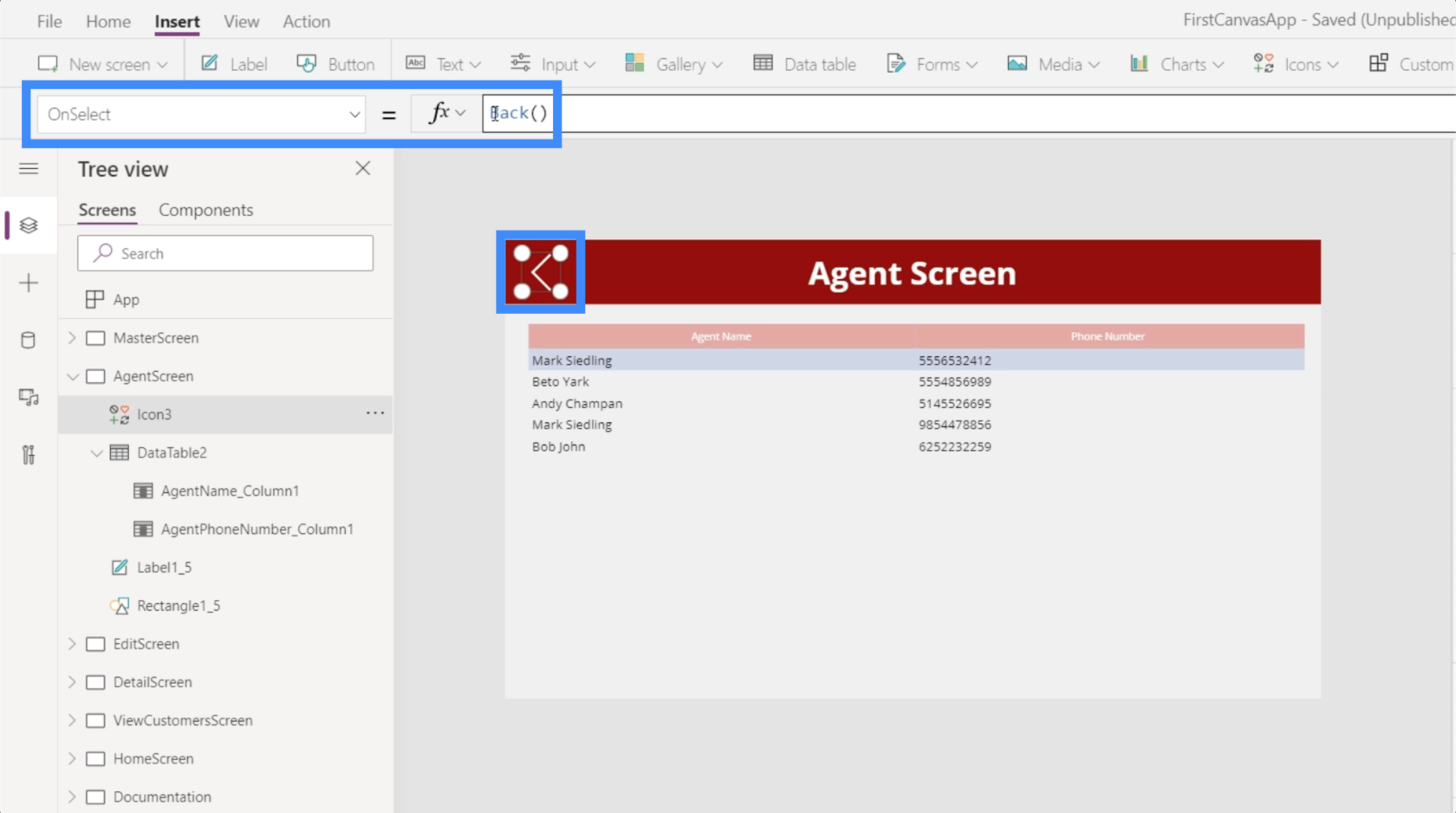
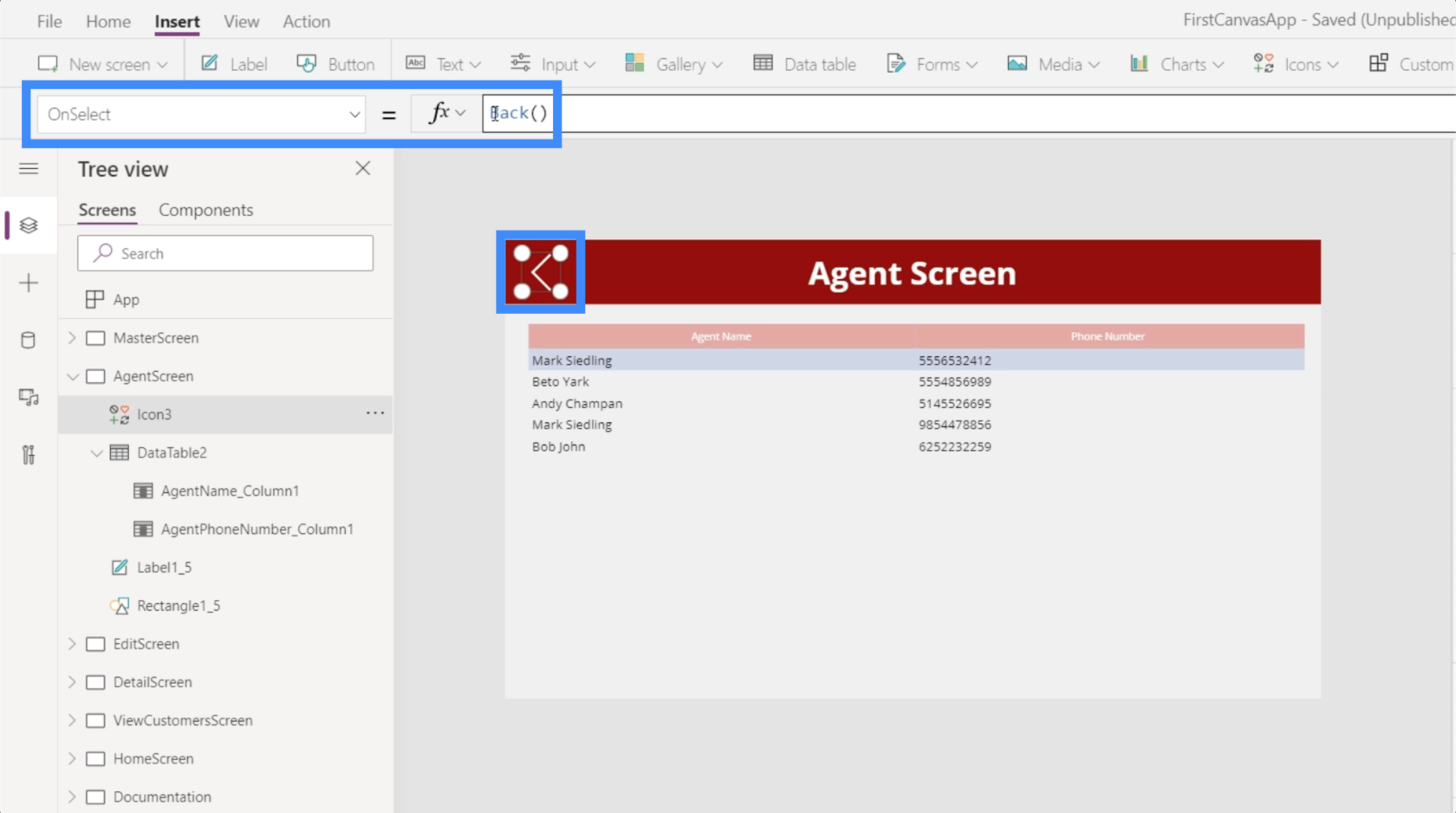
Primero, agregaremos el ícono de flecha izquierda aquí para que sirva como nuestro botón Atrás. Luego estableceremos su propiedad OnSelect en Back(). Esto significa que los usuarios que hagan clic en el icono volverán a la pantalla de la que vinieron antes de aterrizar en esta pantalla.

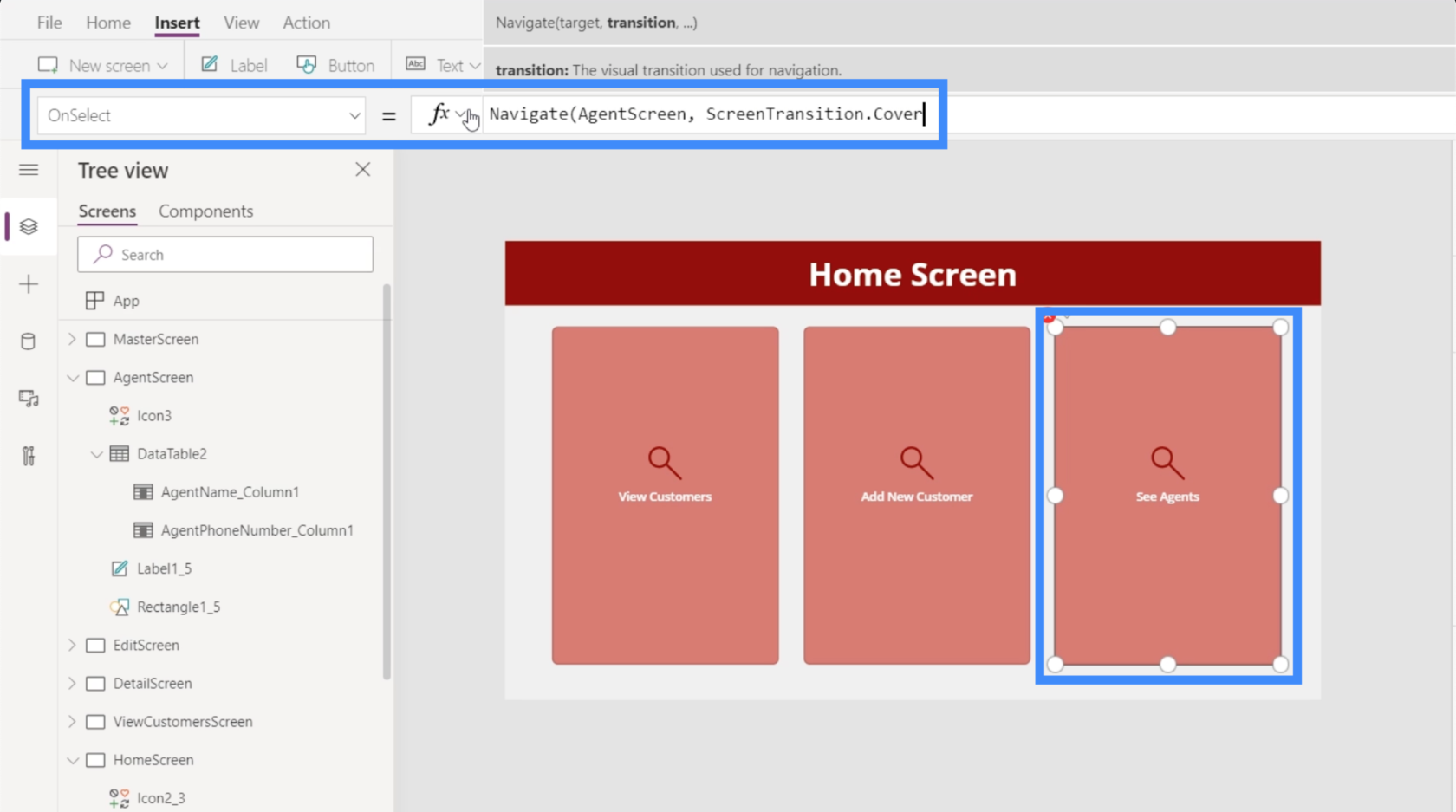
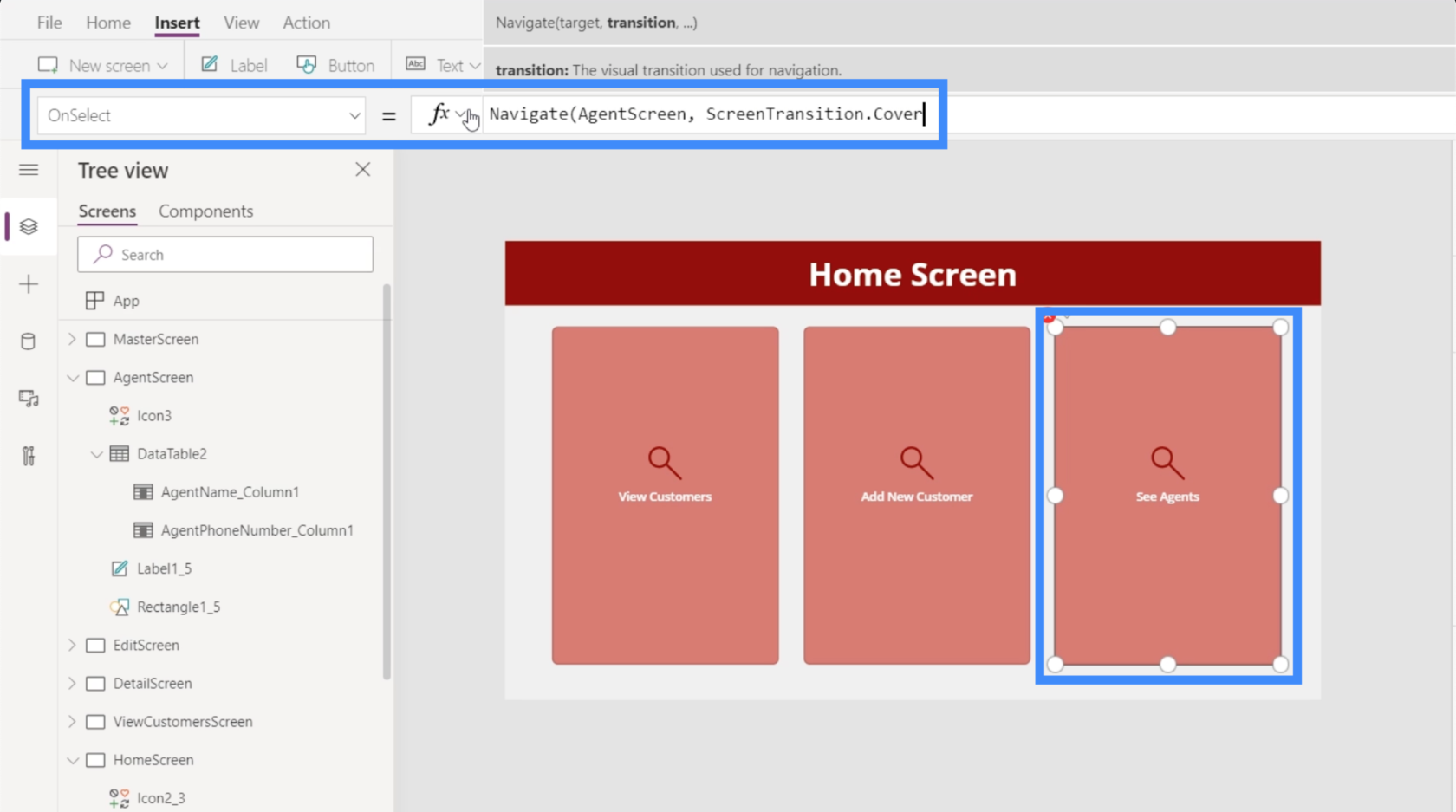
Luego, configuremos la navegación para nuestro botón Ver agentes aquí en la pantalla de inicio.
Con el botón resaltado, usaremos la función Navegar en la propiedad OnSelect del botón y haremos referencia a AgentScreen. Agreguemos también una transición de pantalla para agregar un efecto de cobertura cuando cambiamos de pantalla desde aquí.

Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Funciones y fórmulas de PowerApps | Una introducción
Con la navegación en su lugar, los usuarios finales ahora pueden ver fácilmente la tabla que contiene la información de los agentes haciendo clic en este botón en la página de inicio.
Conclusión
Trabajar con múltiples fuentes de datos de Power Apps es inevitable, especialmente si es parte de una gran organización en la que trata con clientes y agentes en diferentes ubicaciones. Es bueno que Power Apps se haya diseñado para que sea fácil de usar. Al ver todo el proceso en este tutorial, hemos demostrado una vez más que agregar múltiples fuentes solo toma uno o dos minutos.
También vimos cómo las tablas de datos son útiles para mostrar todos los datos que extraemos de esas fuentes. Ahora, solo es cuestión de elegir entre tablas de datos o galerías a la hora de mostrar la información. Básicamente, las tablas de datos son buenas para los registros que solo desea mostrar, pero las galerías y los formularios serían más útiles si desea que los usuarios finales tengan la capacidad de editar información.
Mis mejores deseos,
Enrique