En este tutorial, hablaré sobre el gráfico de anillos de LuckyTemplates. A la mayoría de las personas no les gustan los gráficos de anillos y hay razones válidas para que no les gusten. Primero, no puede poner muchas categorías en un gráfico de anillos. Tampoco se ven bien en absoluto y pueden ser inconvenientes de usar.
Sin embargo, mientras jugaba con los gráficos de anillos, encontré un truco genial que puede hacer que un gráfico de anillos de LuckyTemplates se vea bien.
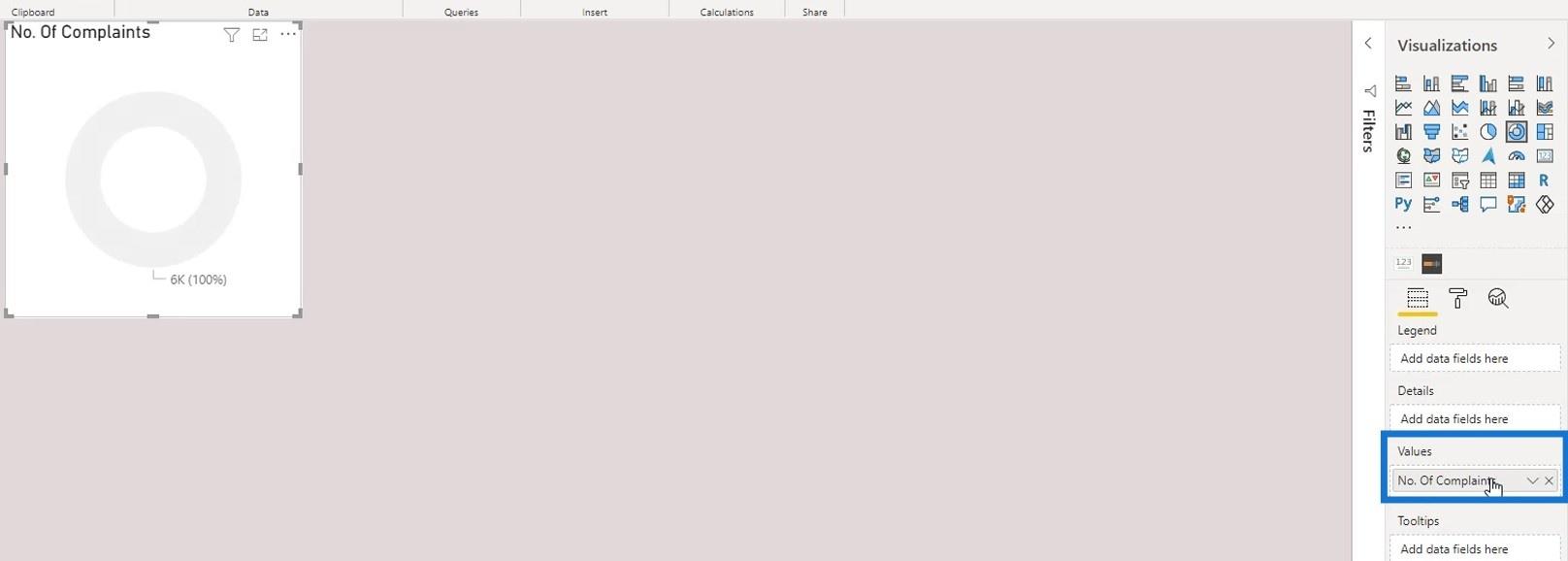
Este visual representa la cantidad de quejas que recibimos de diferentes regiones. Las regiones se definen como Oeste , Sur , Medio Oeste y Noreste . Pongamos la medida No. Of Complaints en la sección Values .

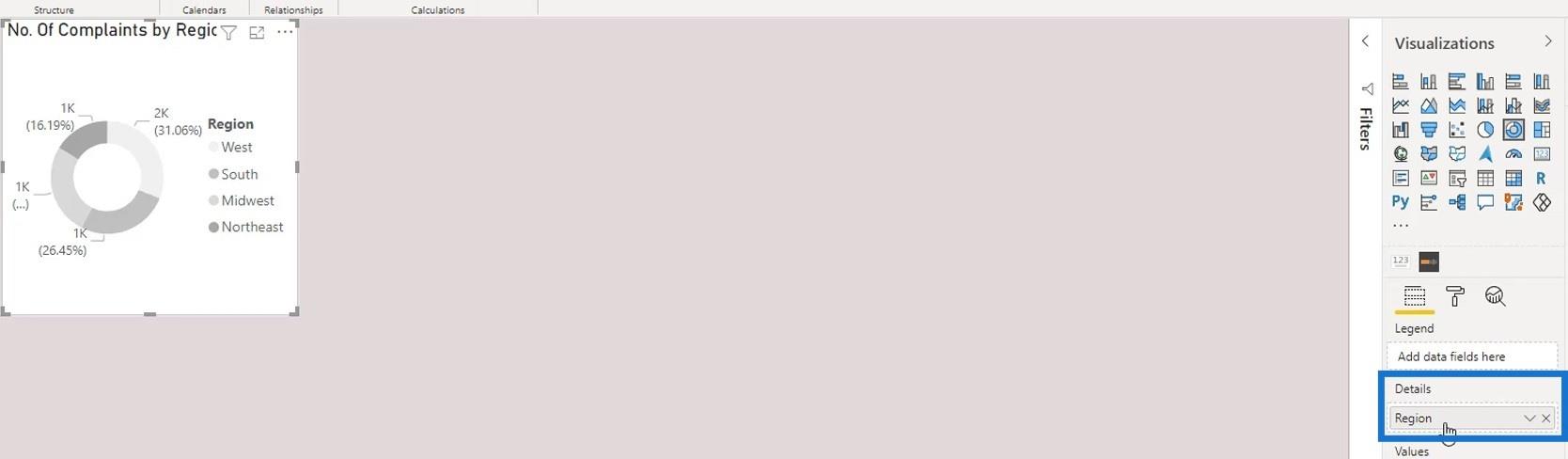
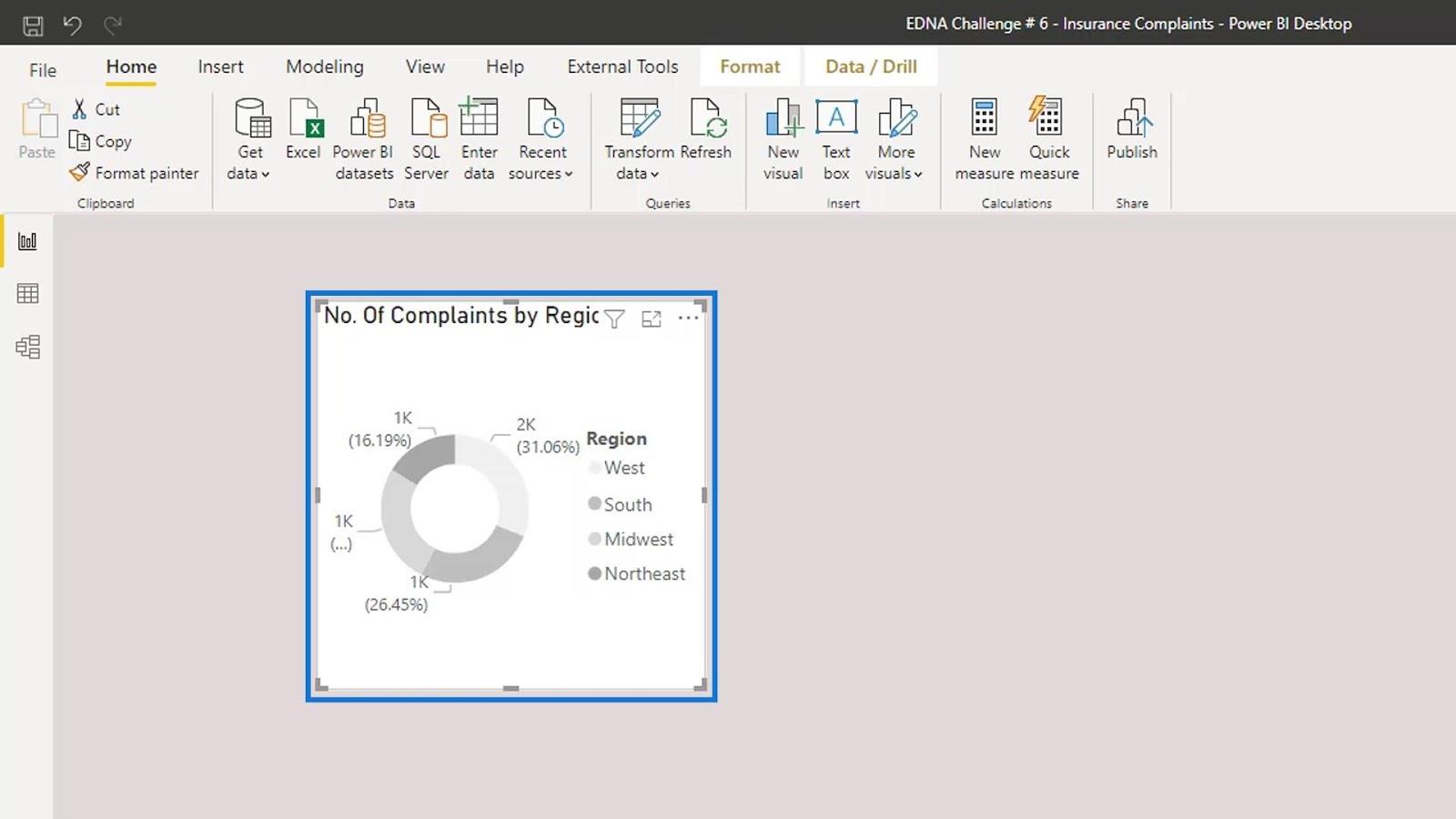
Luego, coloque la medida Región en las categorías.

Obviamente, no parece presentable todavía.

Además, no podemos apagar la leyenda. De lo contrario, no sabremos qué categoría pertenece a qué región.
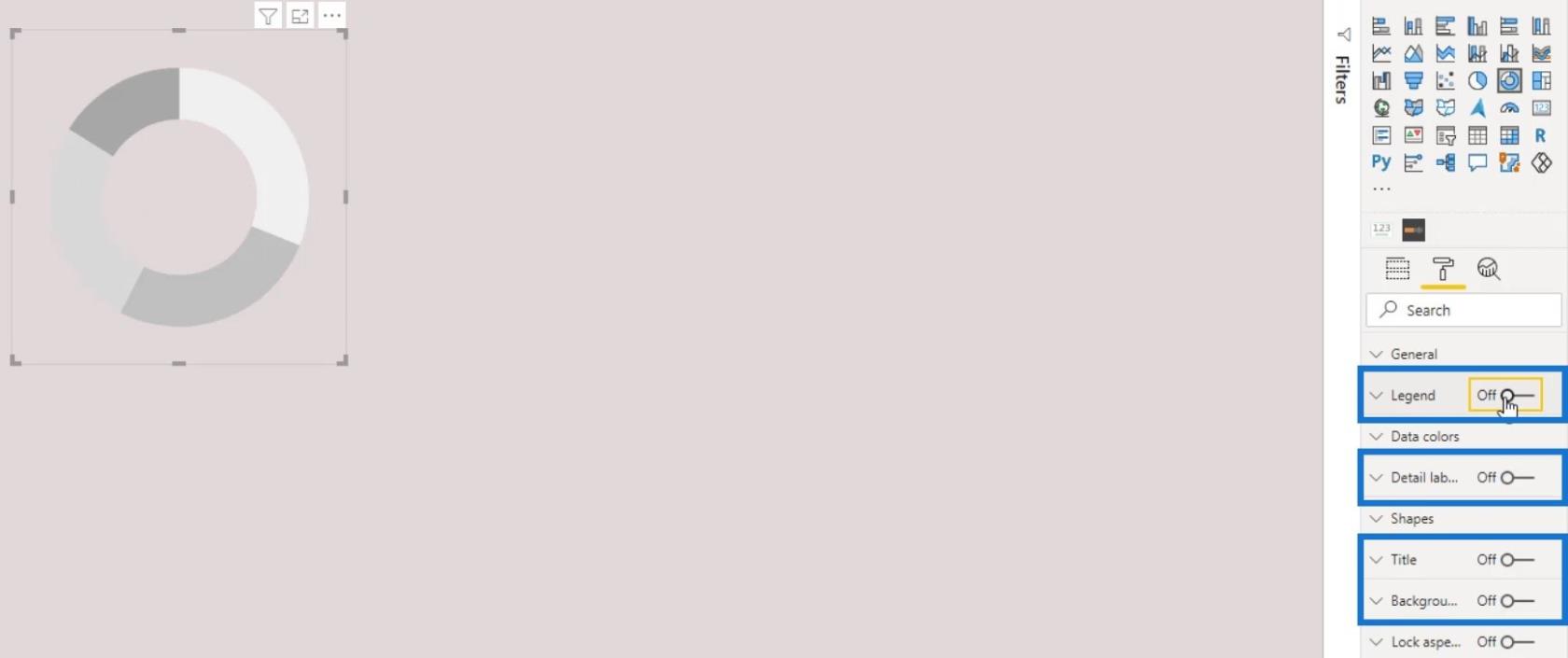
Hay dos trucos que podemos hacer para que se vea mejor incluso sin la leyenda y las etiquetas. El primero es usando el gráfico de media dona. Primero limpiemos esto eliminando el título, el fondo, las etiquetas de datos y la leyenda.

Tabla de contenido
Creación de un gráfico de media dona en LuckyTemplates
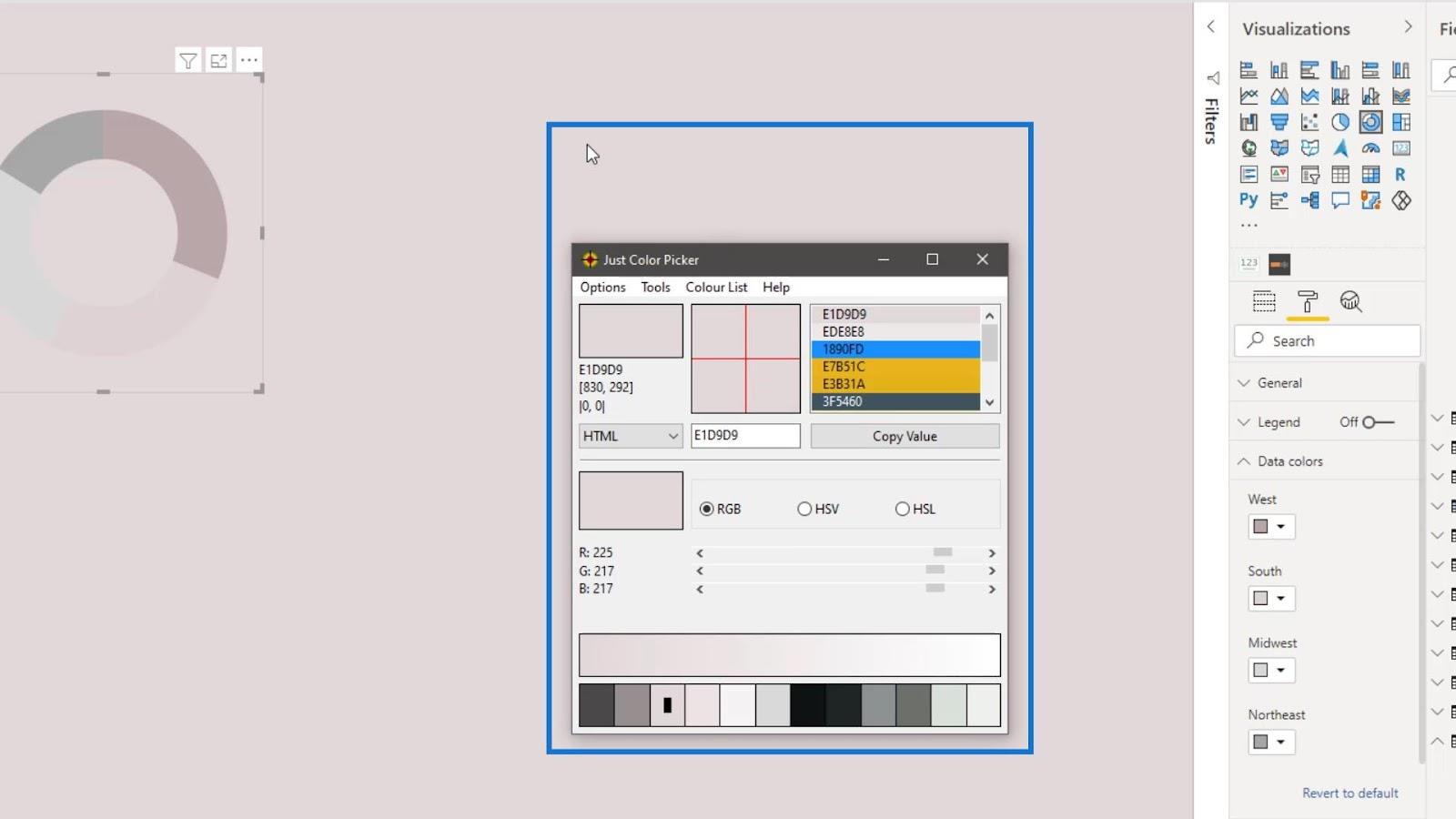
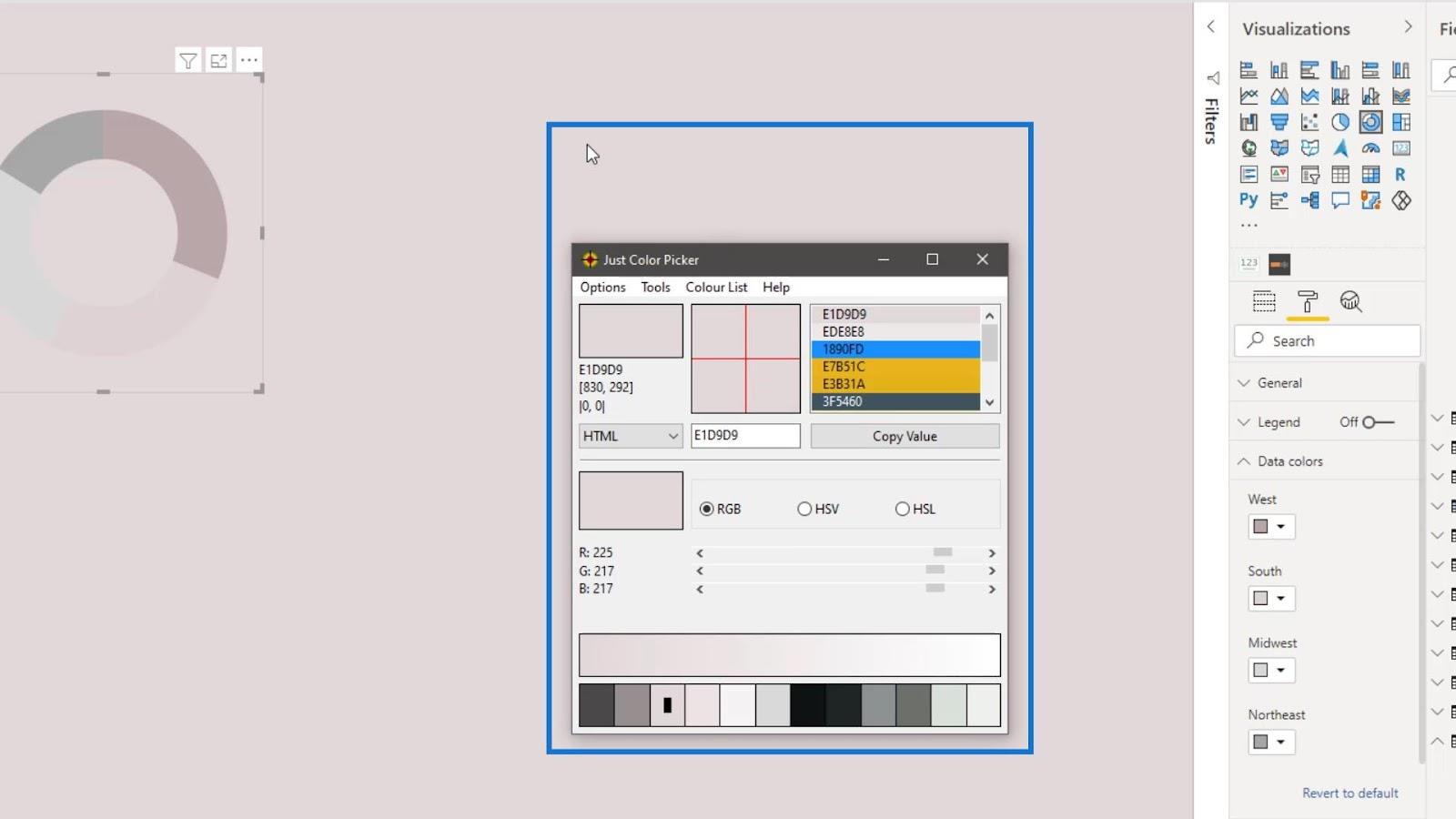
Ahora lo convertiremos en un gráfico de media dona. Para este ejemplo, usemos el color de fondo para las regiones Sur , Medio Oeste y Noreste . Esto es para que parezcan invisibles o inexistentes. Podemos usar una aplicación de selección de color para elegir el color del fondo. Luego, copie el valor hexadecimal del color seleccionado.

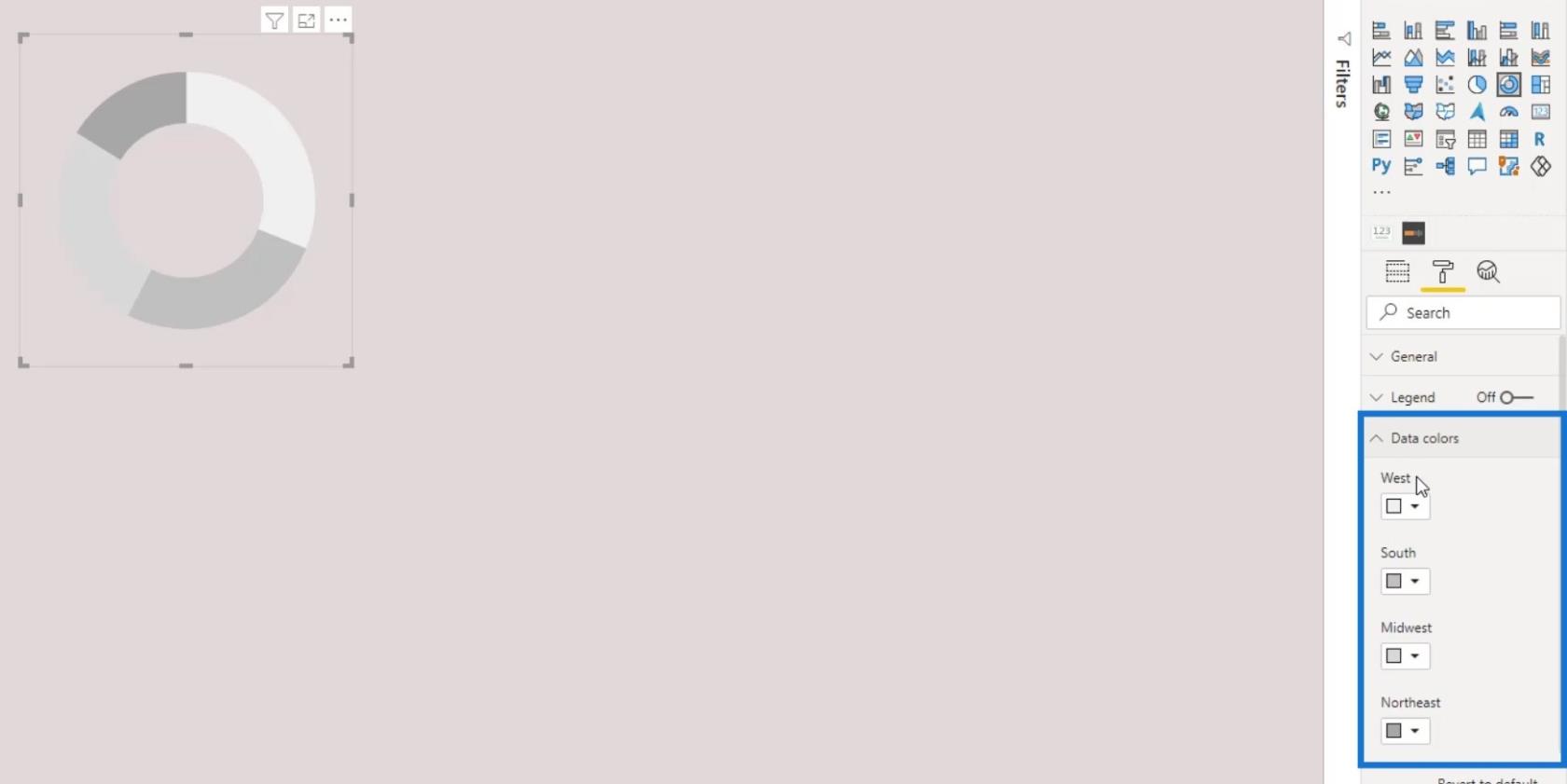
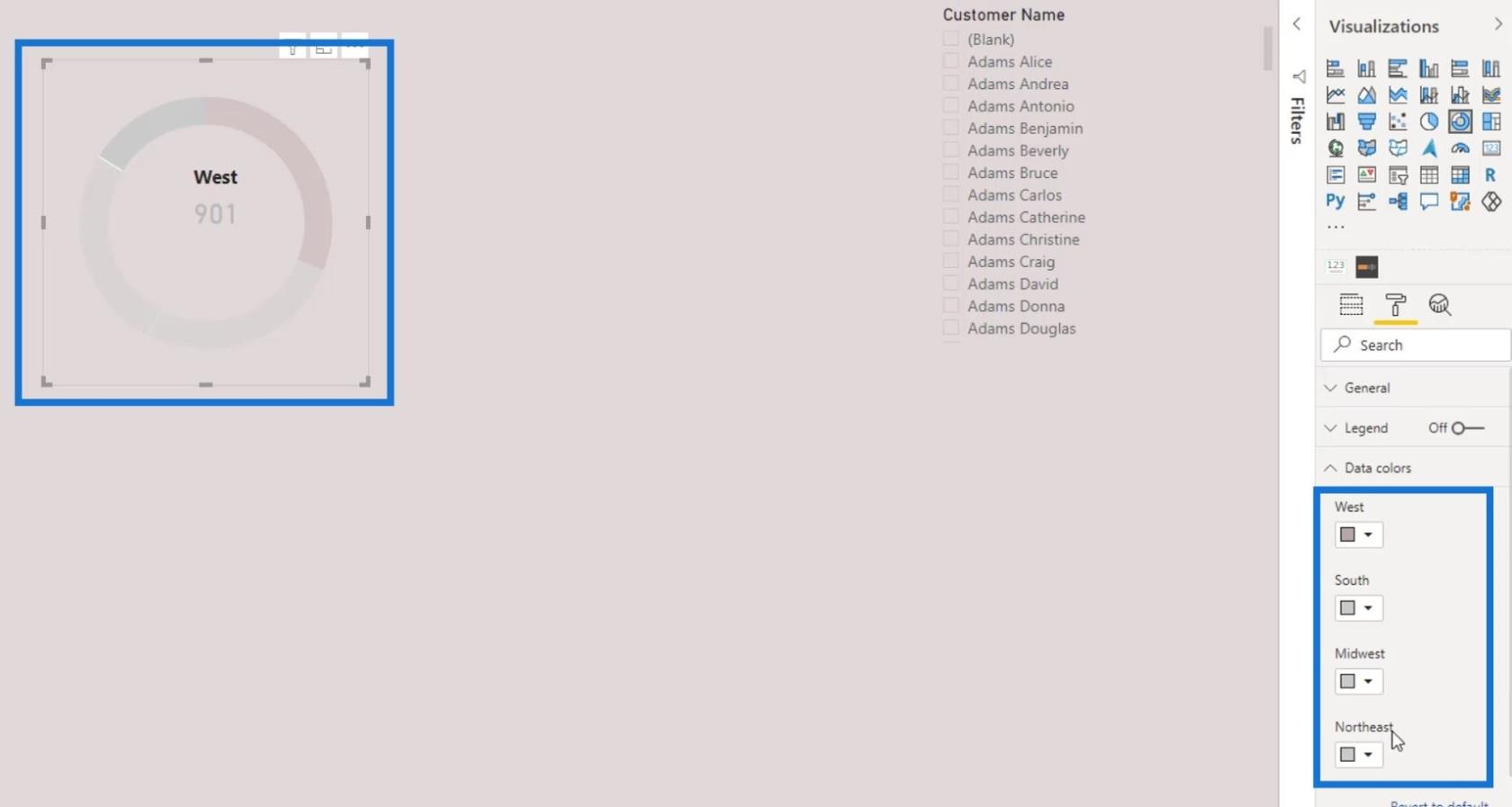
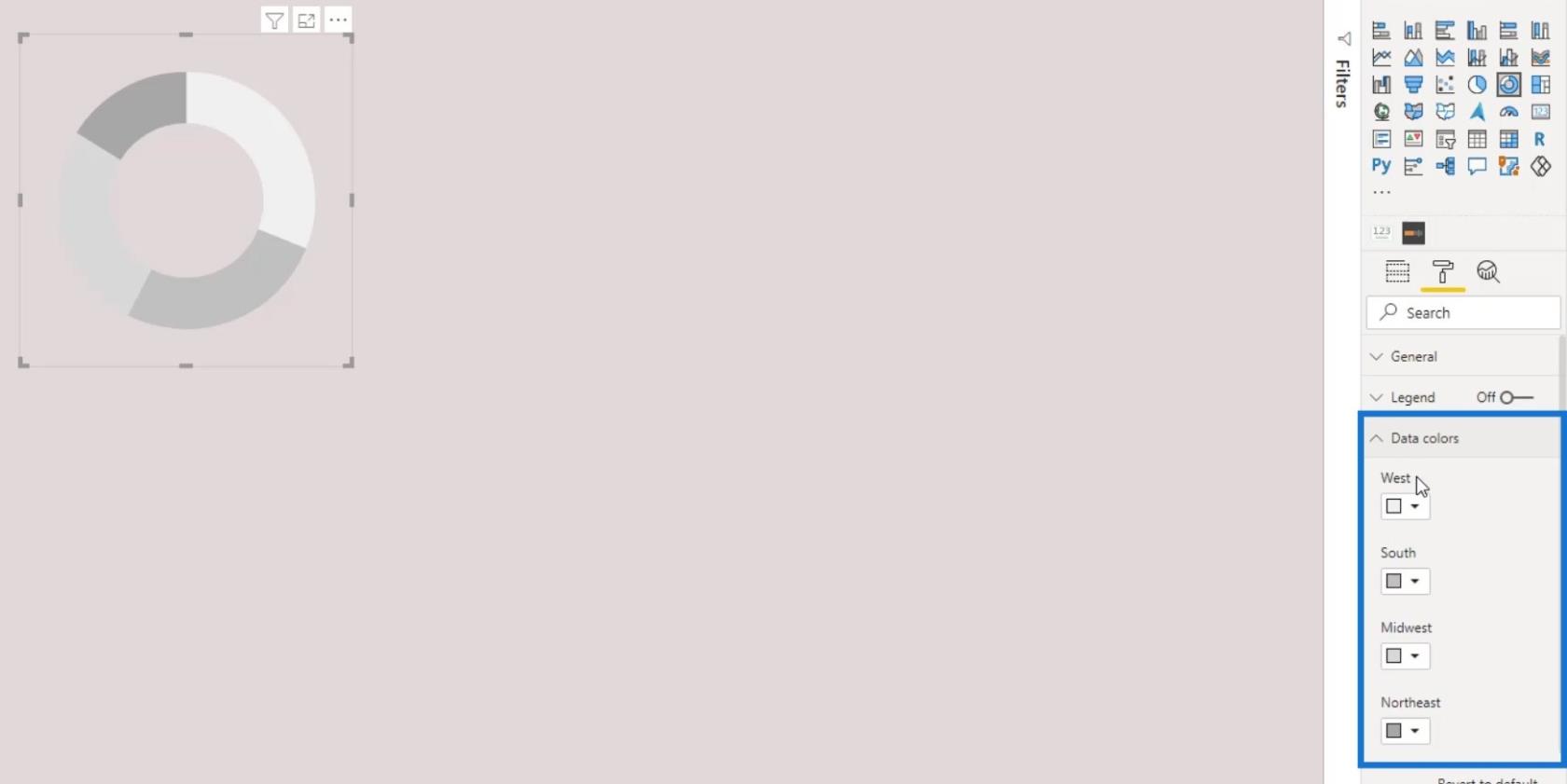
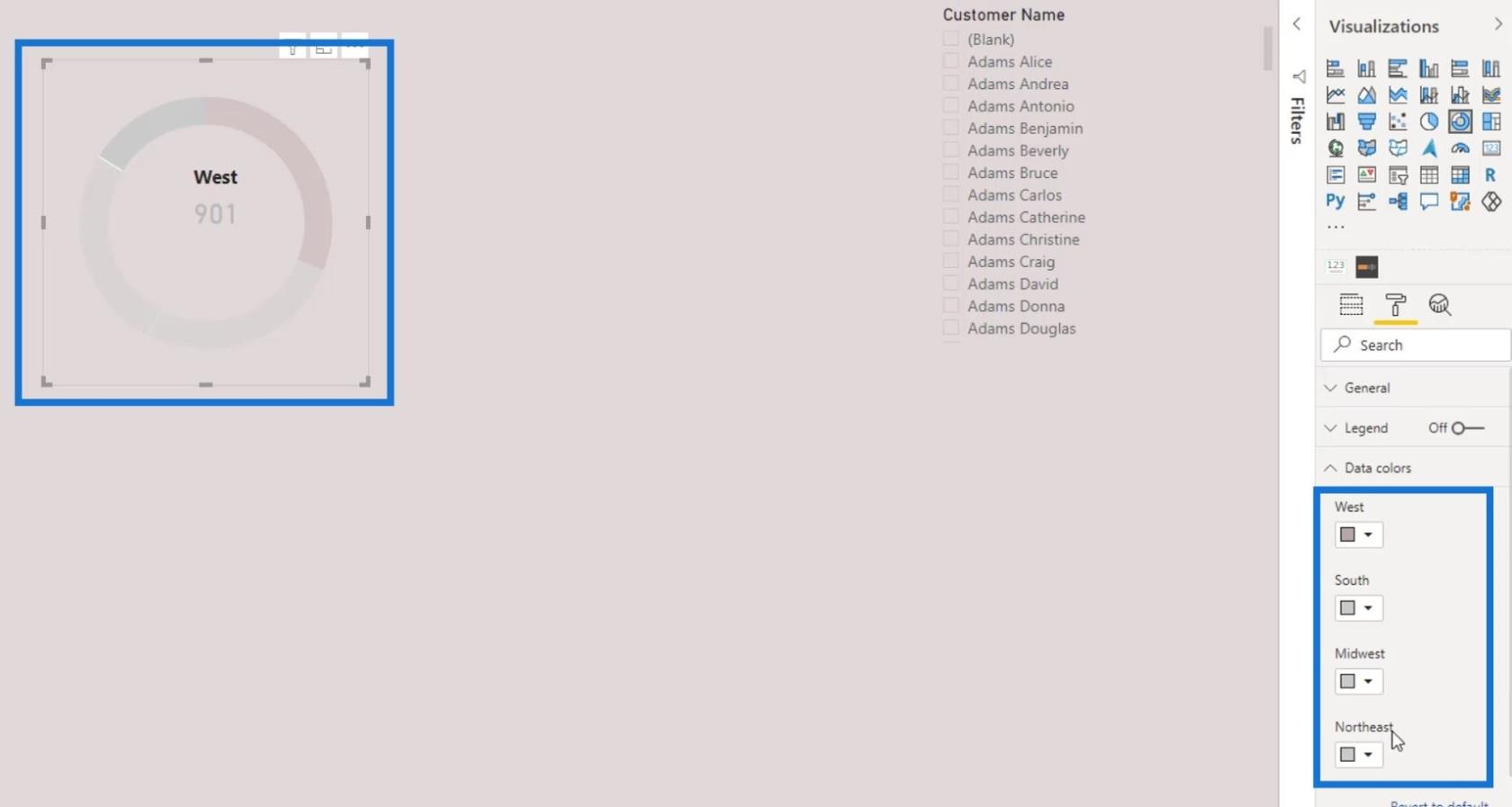
Vaya a Colores de datos para cambiar el color de las regiones.

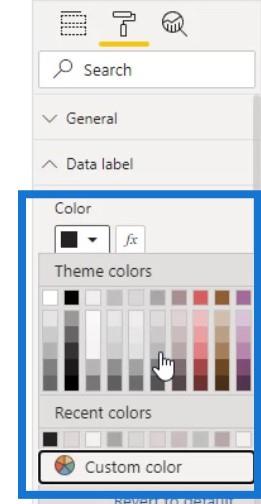
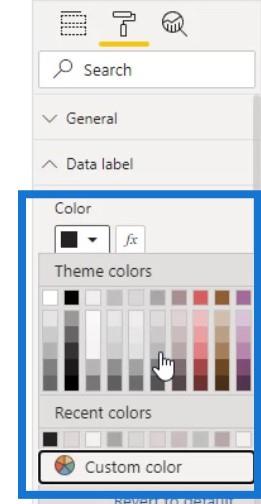
Aplique el color seleccionado a las regiones Sur , Medio Oeste y Noreste . Para hacer eso, haga clic en el icono de flecha desplegable en la selección de color de las 3 regiones, luego haga clic en Color personalizado .

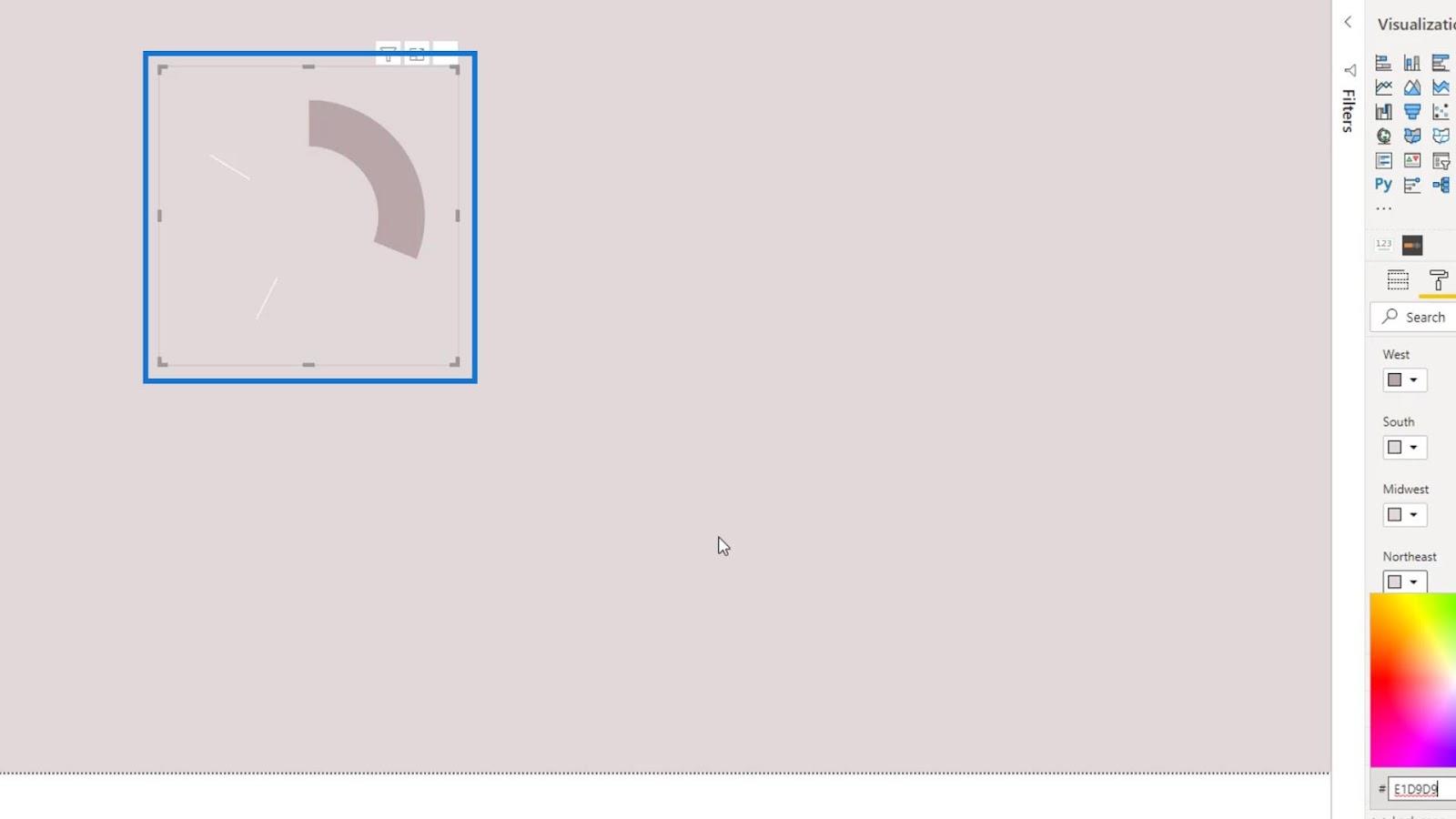
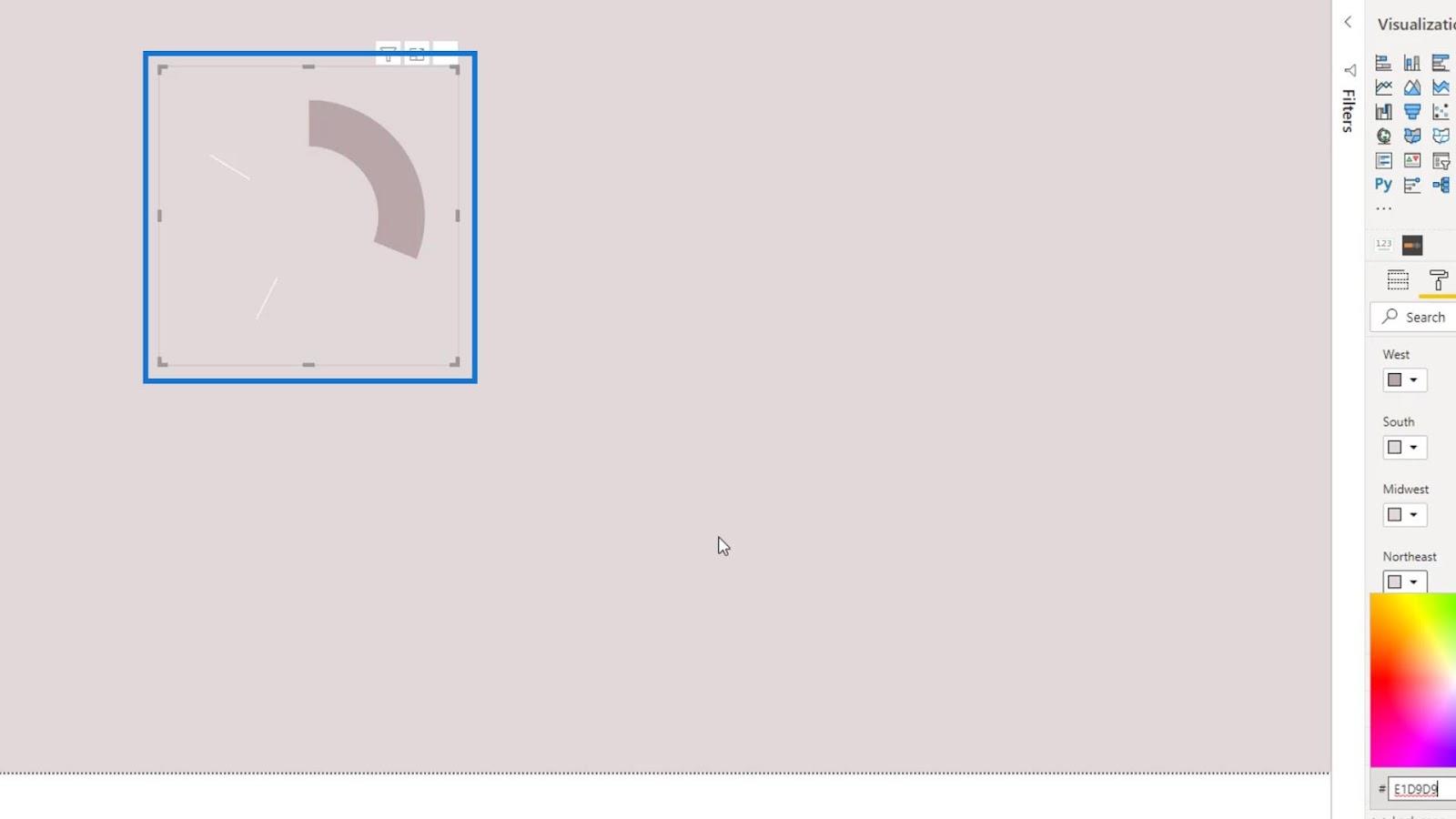
Pegue el valor en el cuadro de entrada de valor hexadecimal.

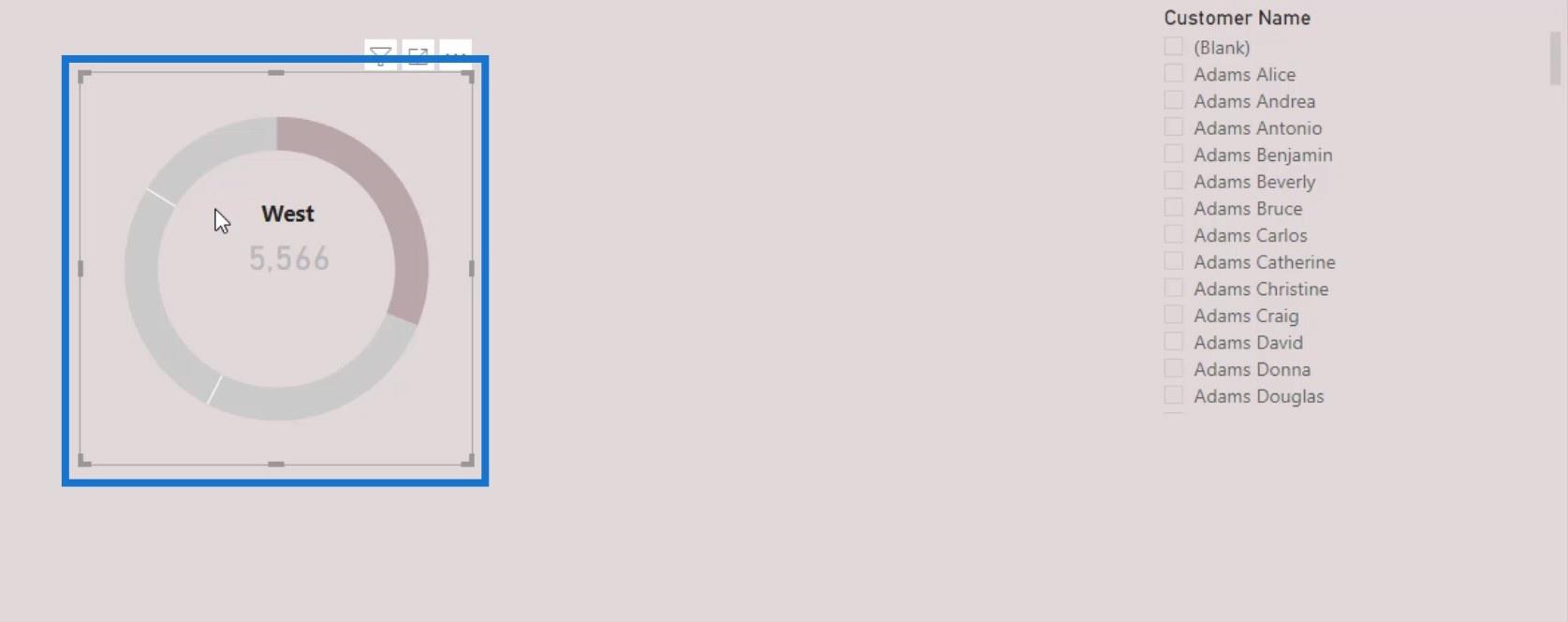
Como resultado, los demás datos del gráfico parecen no existir en absoluto.

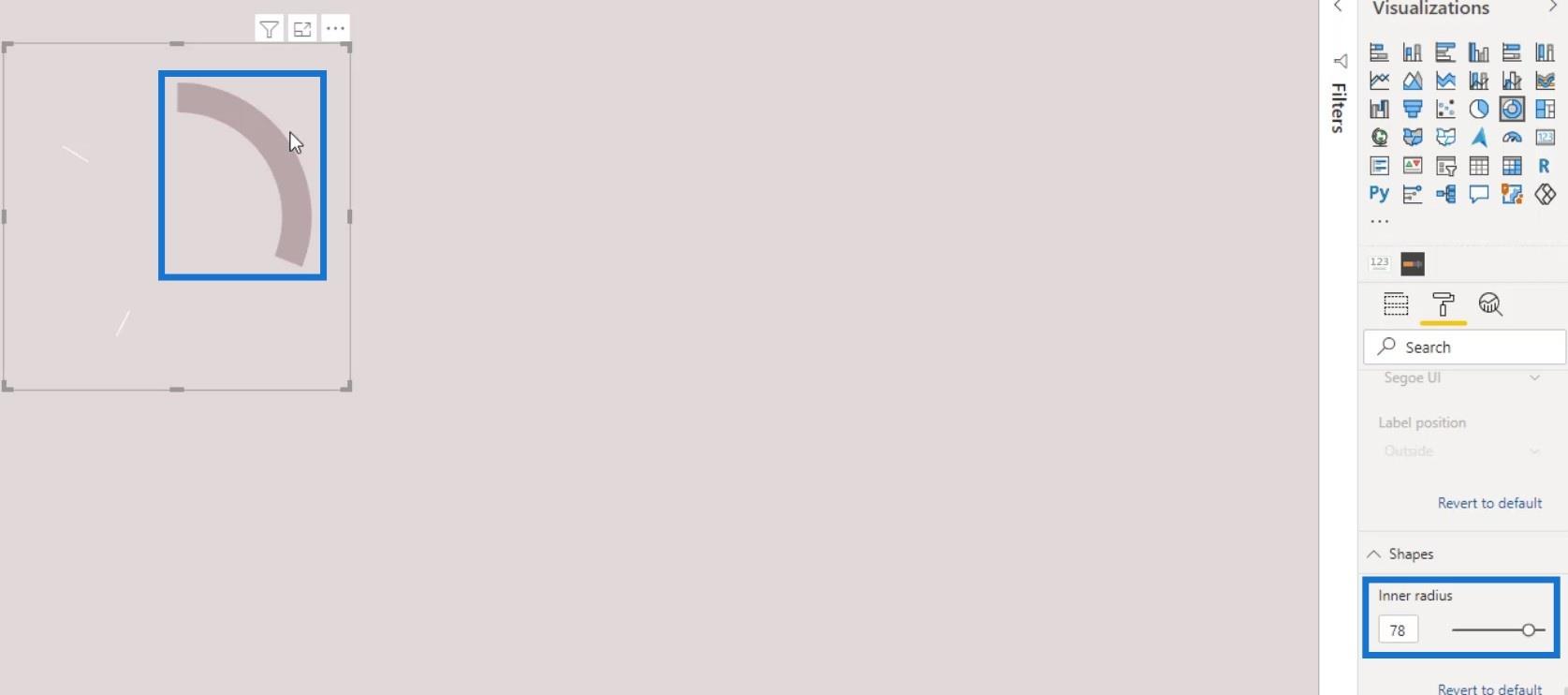
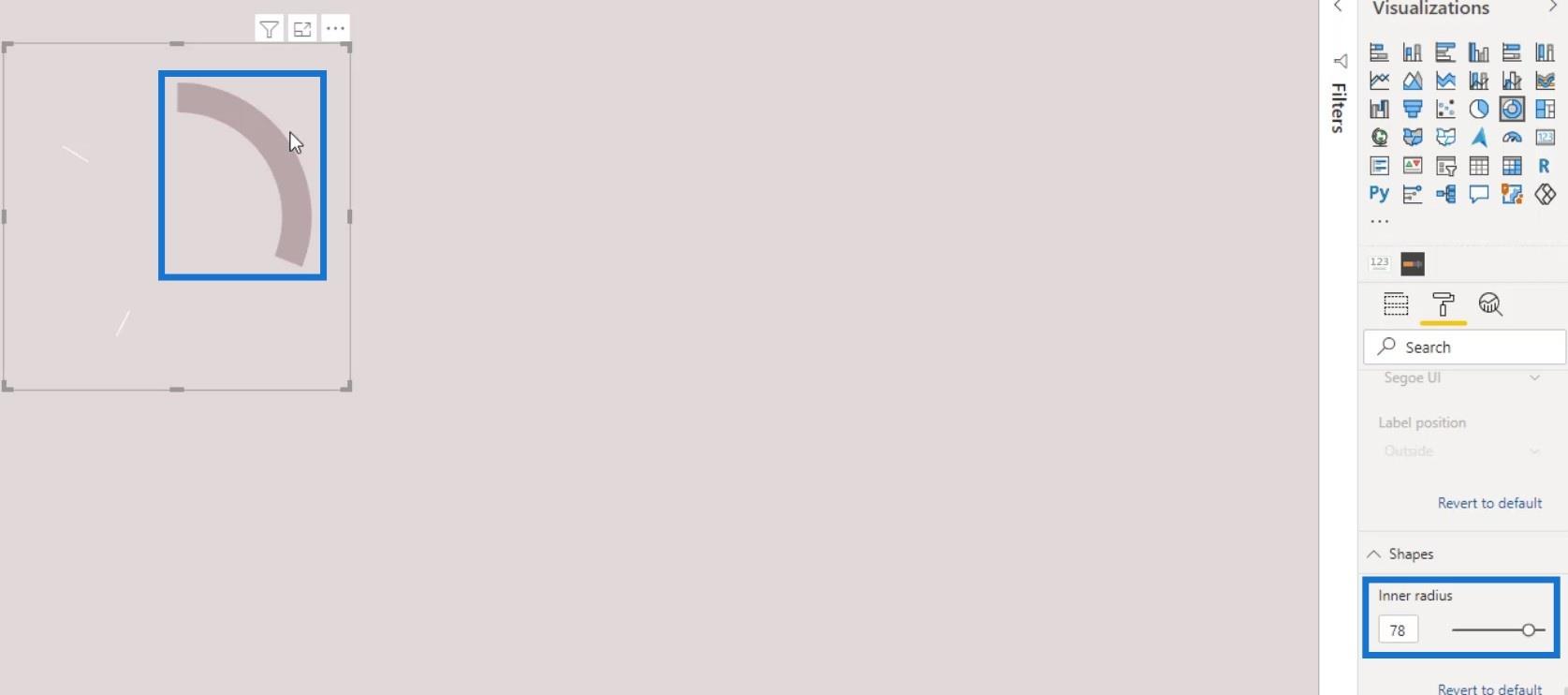
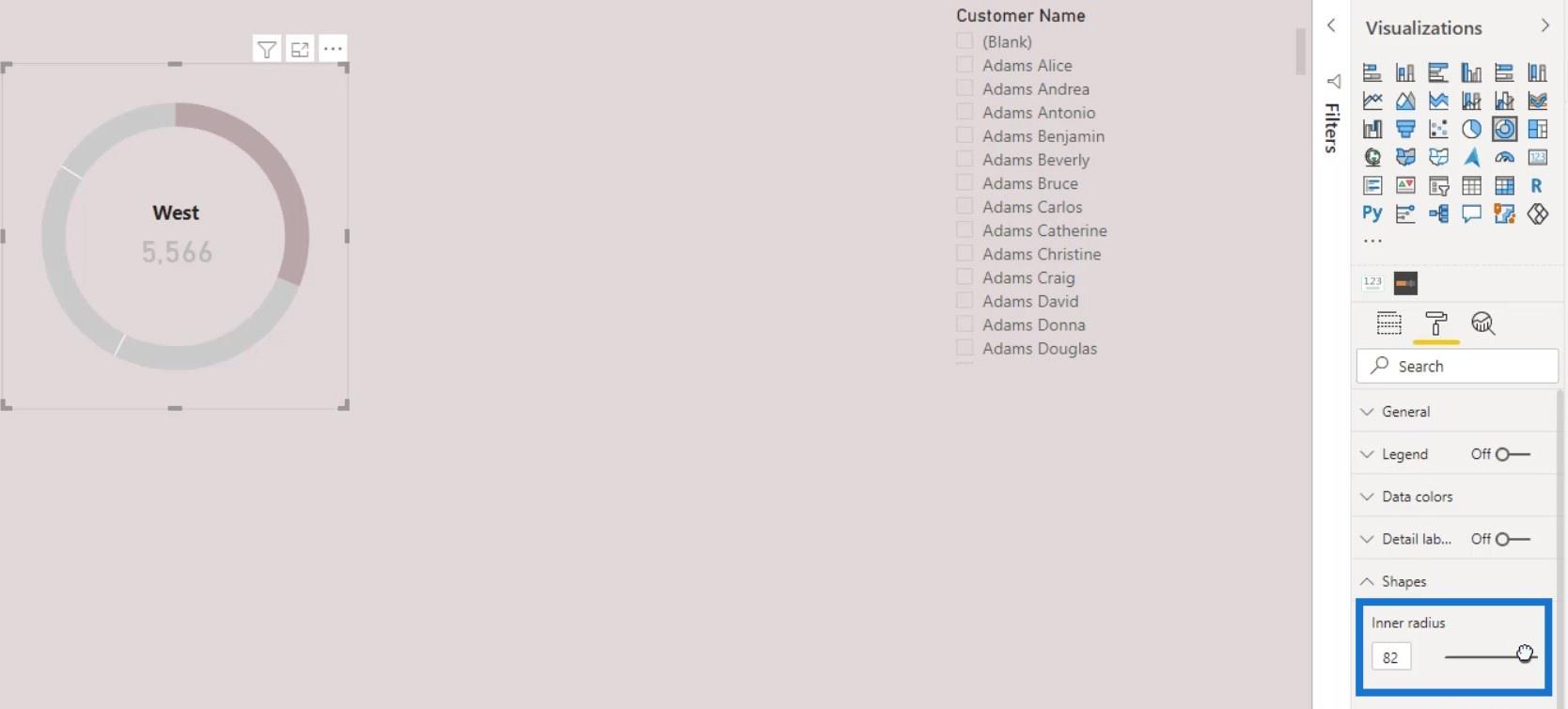
Otra cosa interesante que podemos hacer es reducir el valor del radio interior .

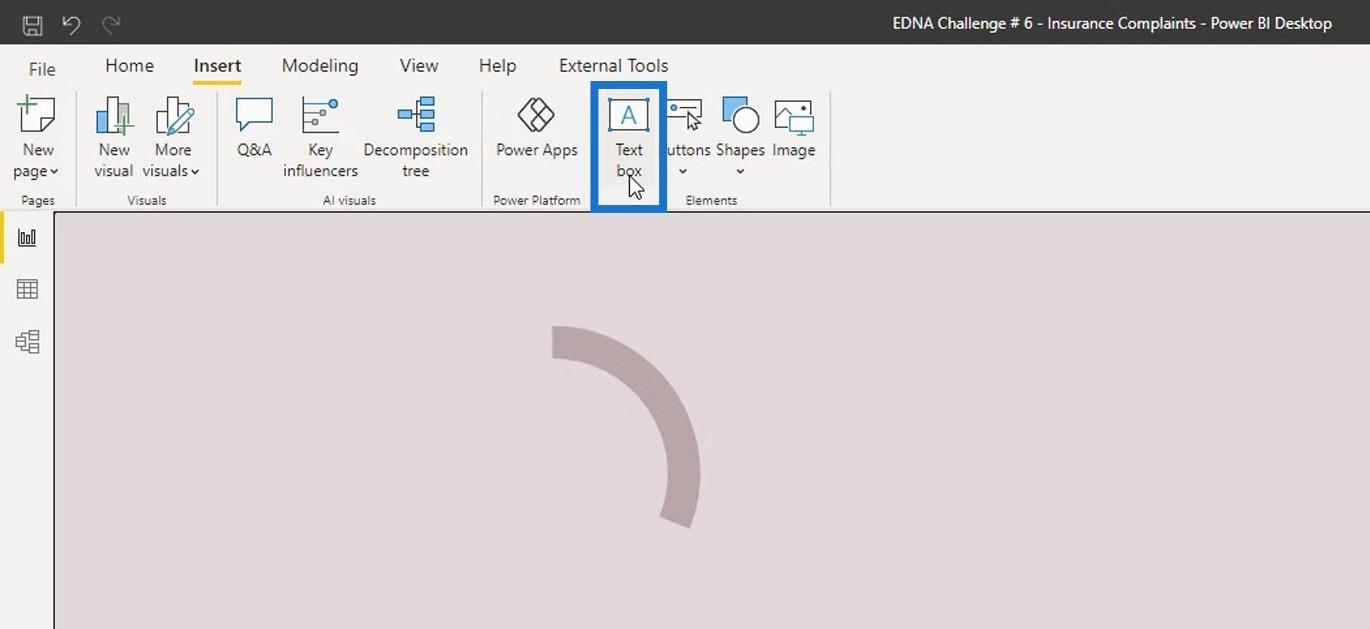
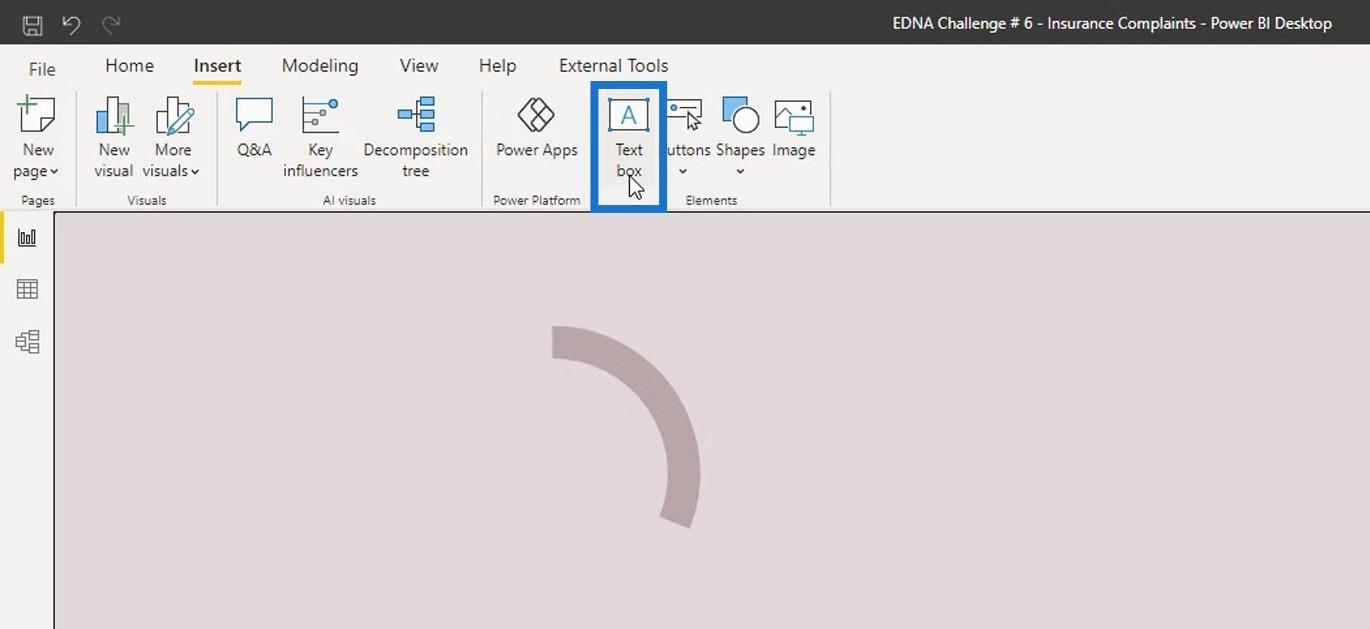
Además, podemos ocultar las dos líneas de división blancas usando una forma. Primero, ve a la pestaña Insertar .

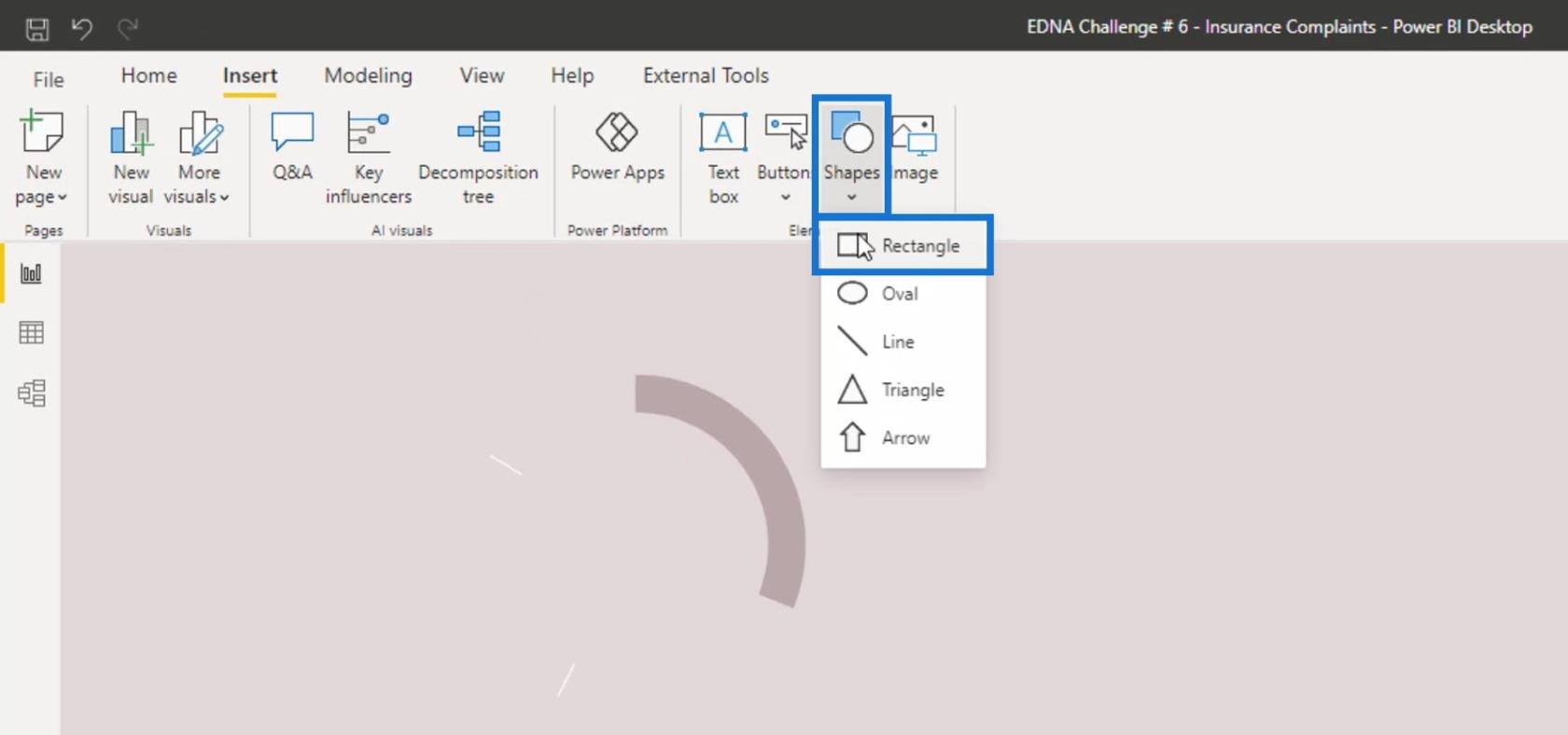
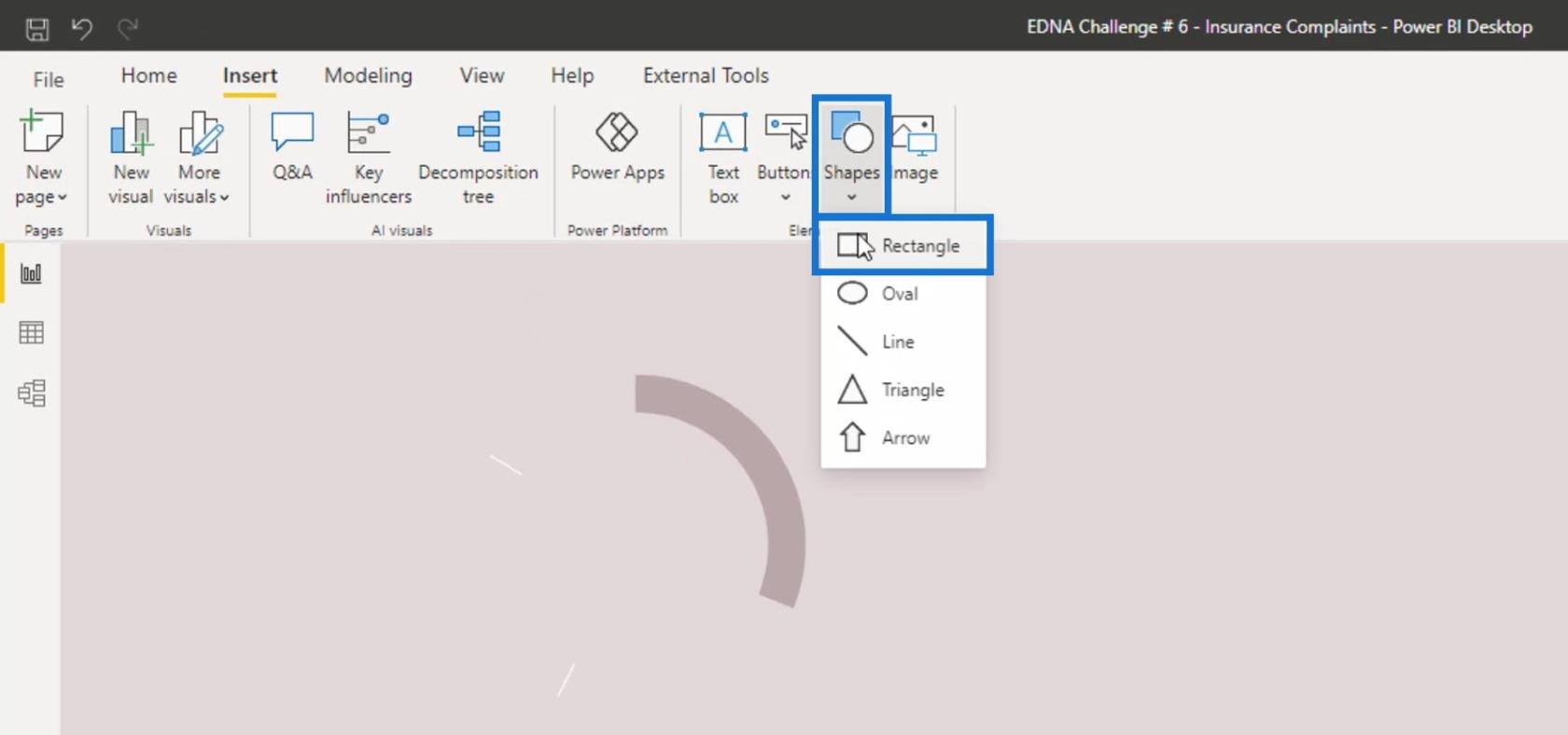
A continuación, haga clic en Rectángulo en la opción Formas .

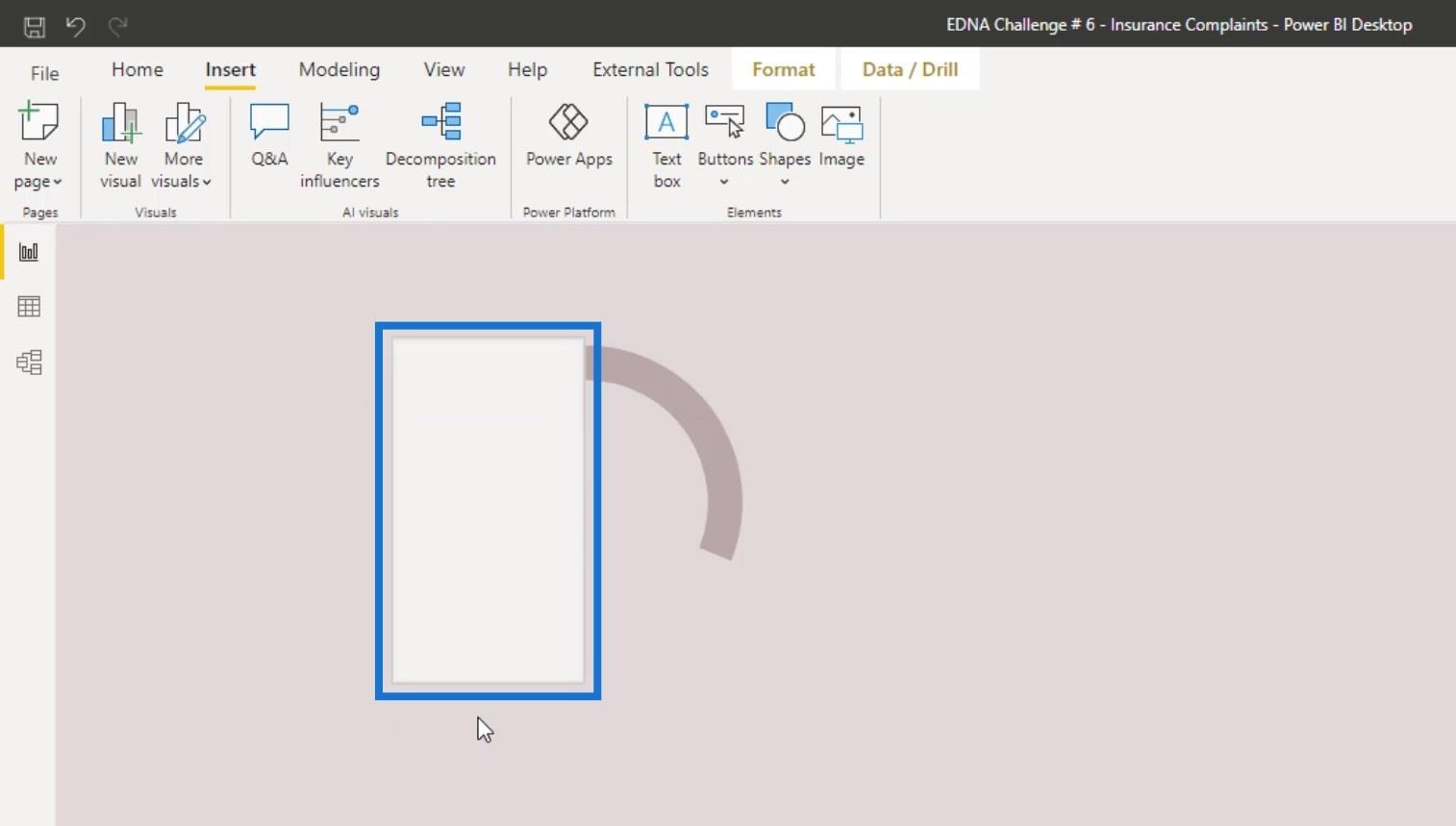
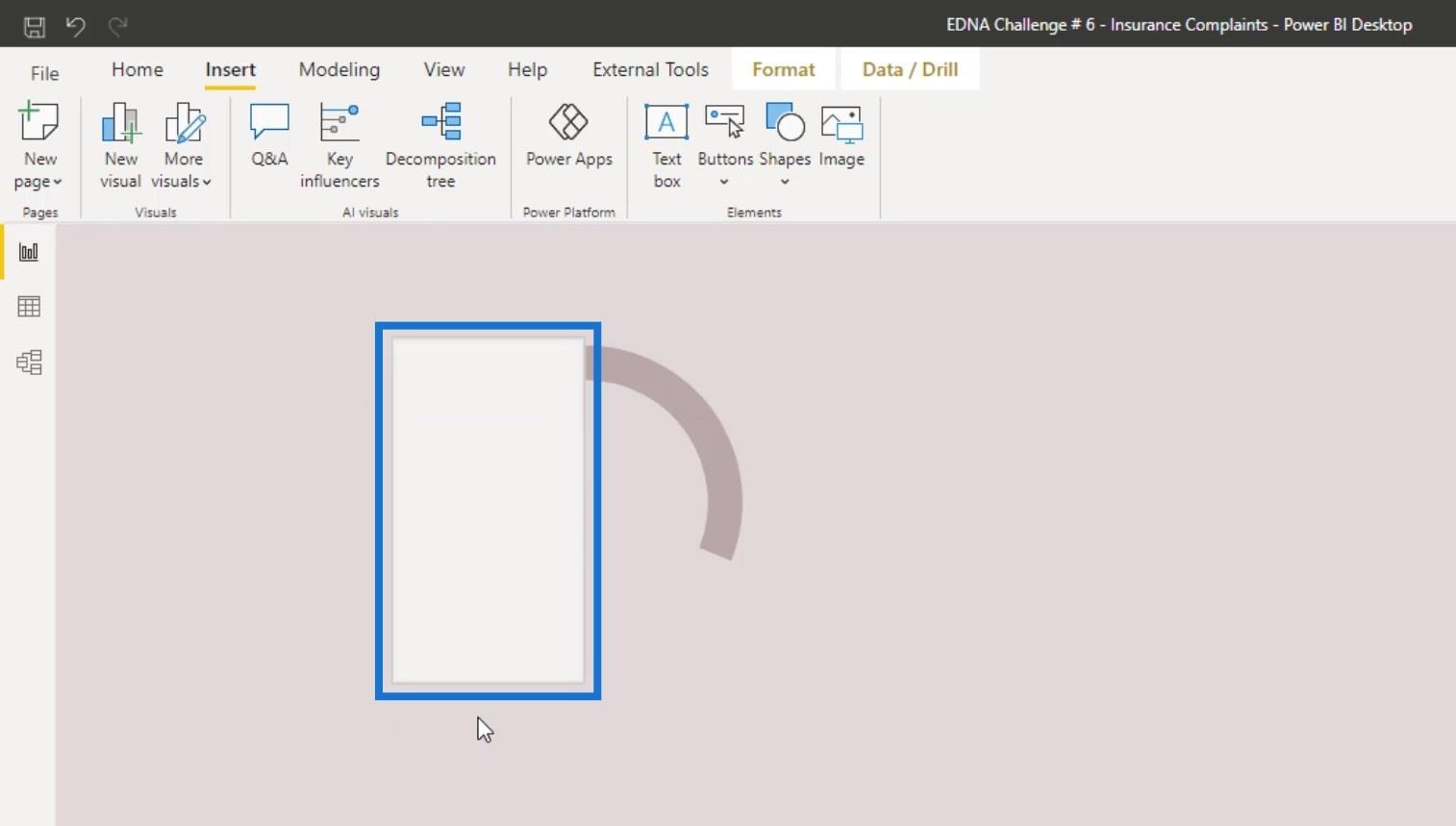
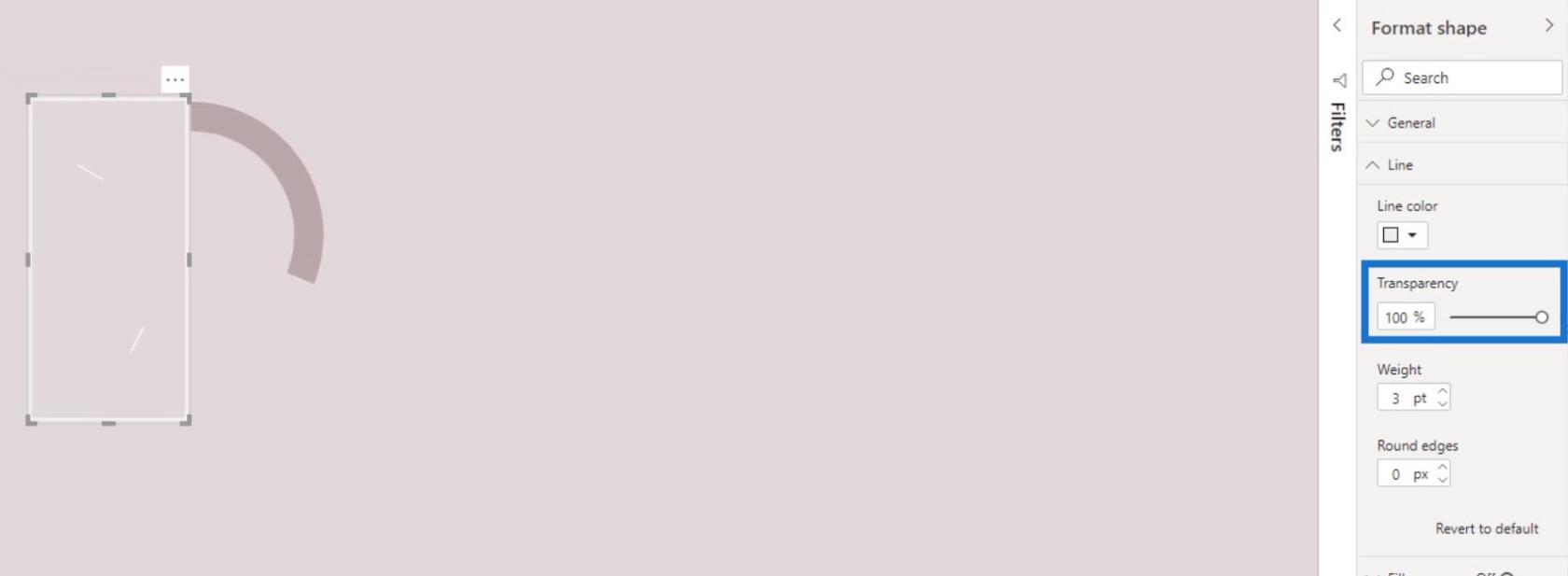
Cambie el tamaño de la forma hasta que cubra las dos líneas de división.

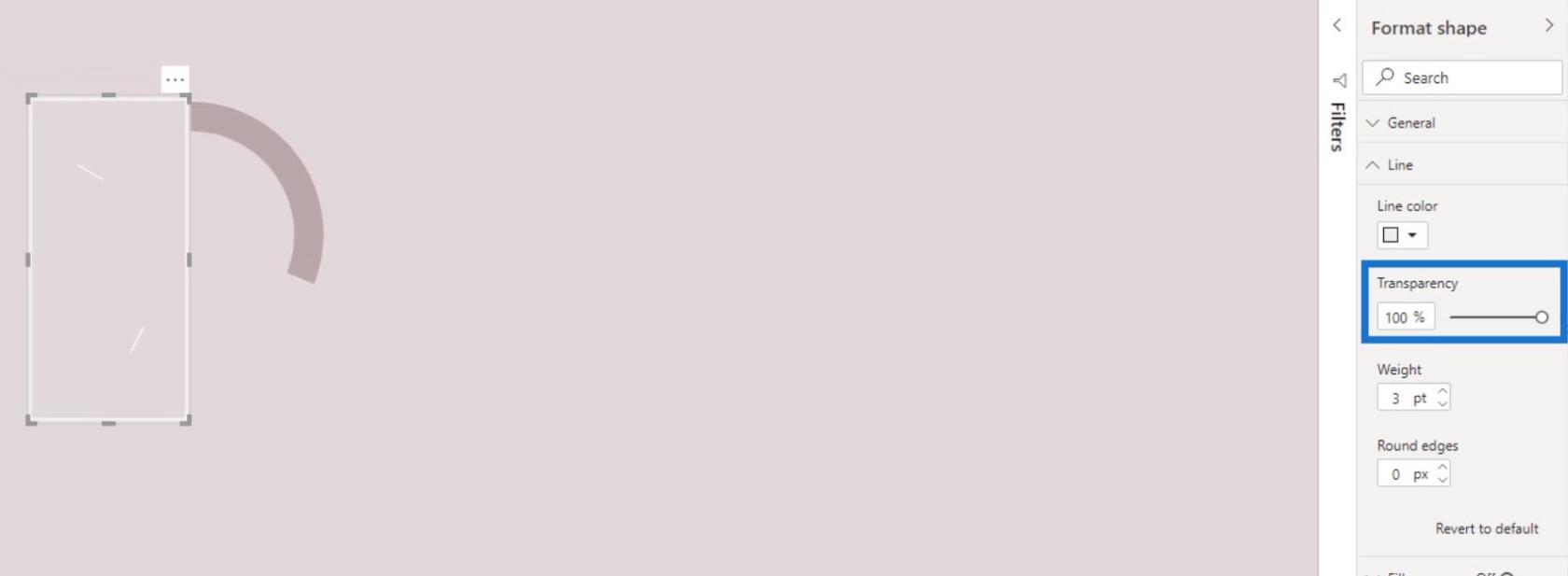
En el panel Formato , haga clic en Línea y luego configure la Transparencia en 100% .

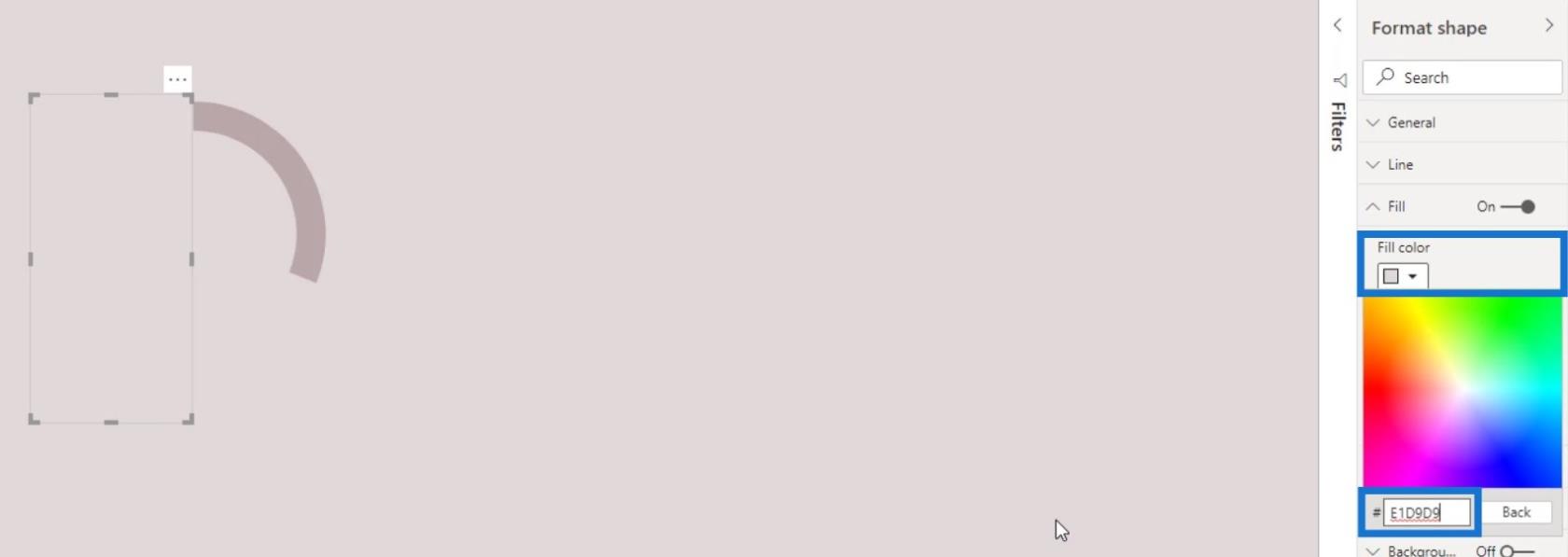
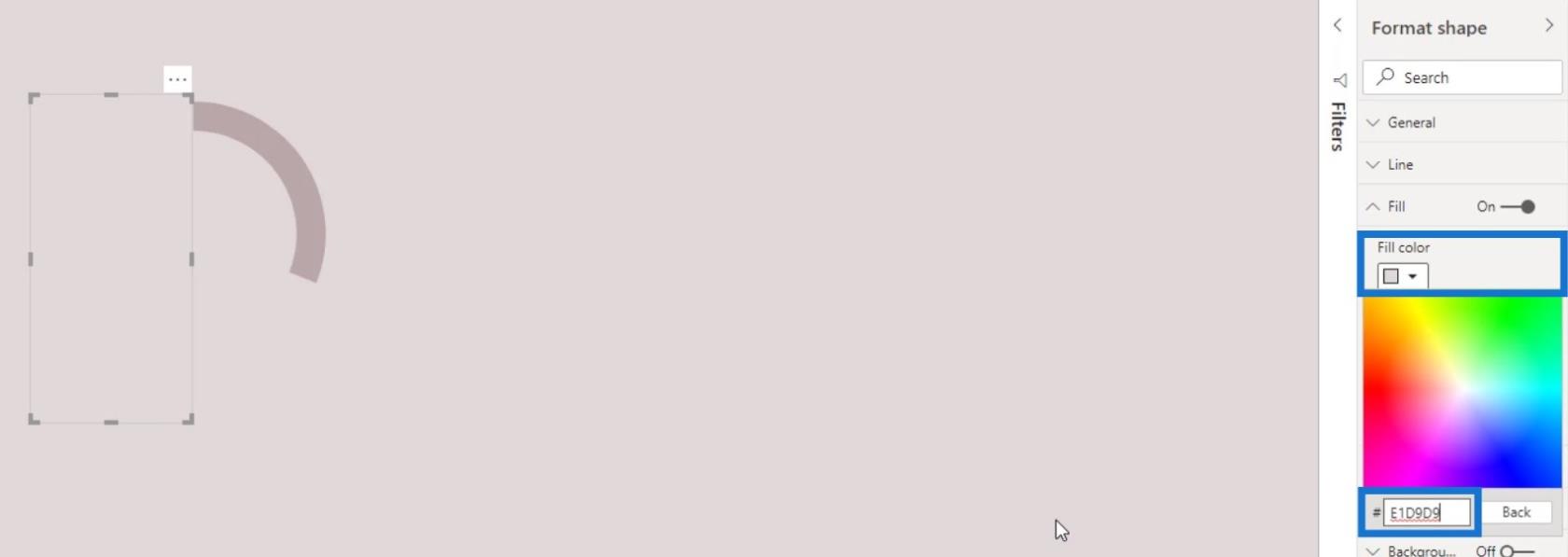
Después de eso, haga clic en Relleno y establezca el color en el mismo color que seleccionamos previamente para las regiones Sur , Medio Oeste y Noreste .

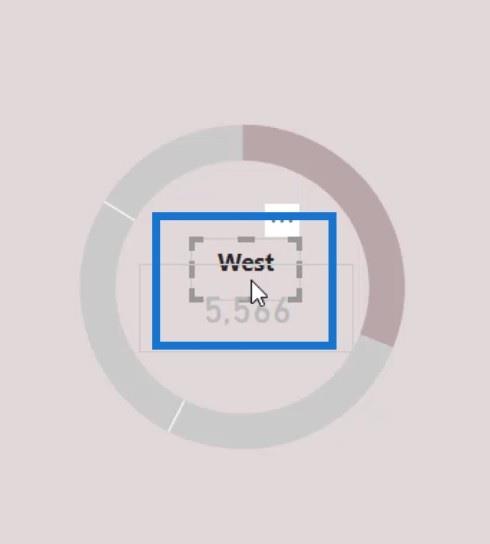
Ahora agreguemos un cuadro de texto.

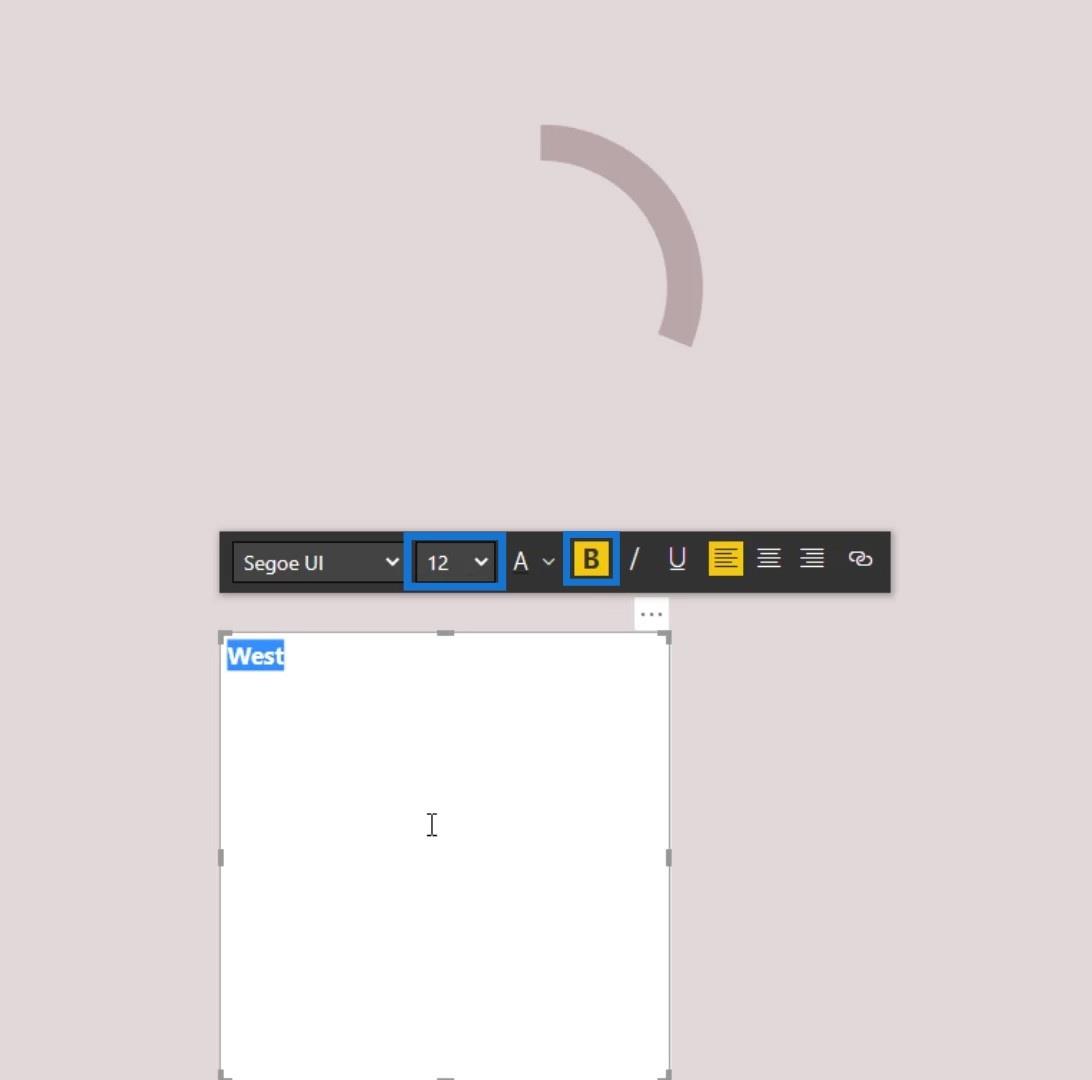
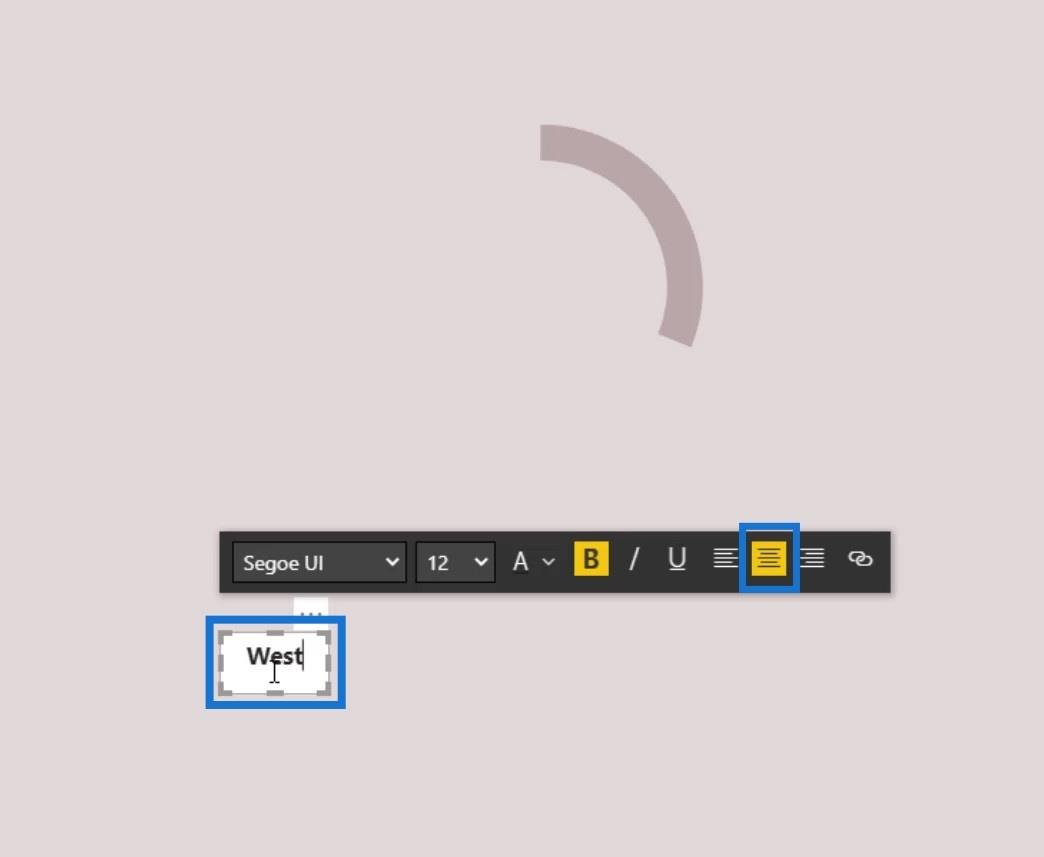
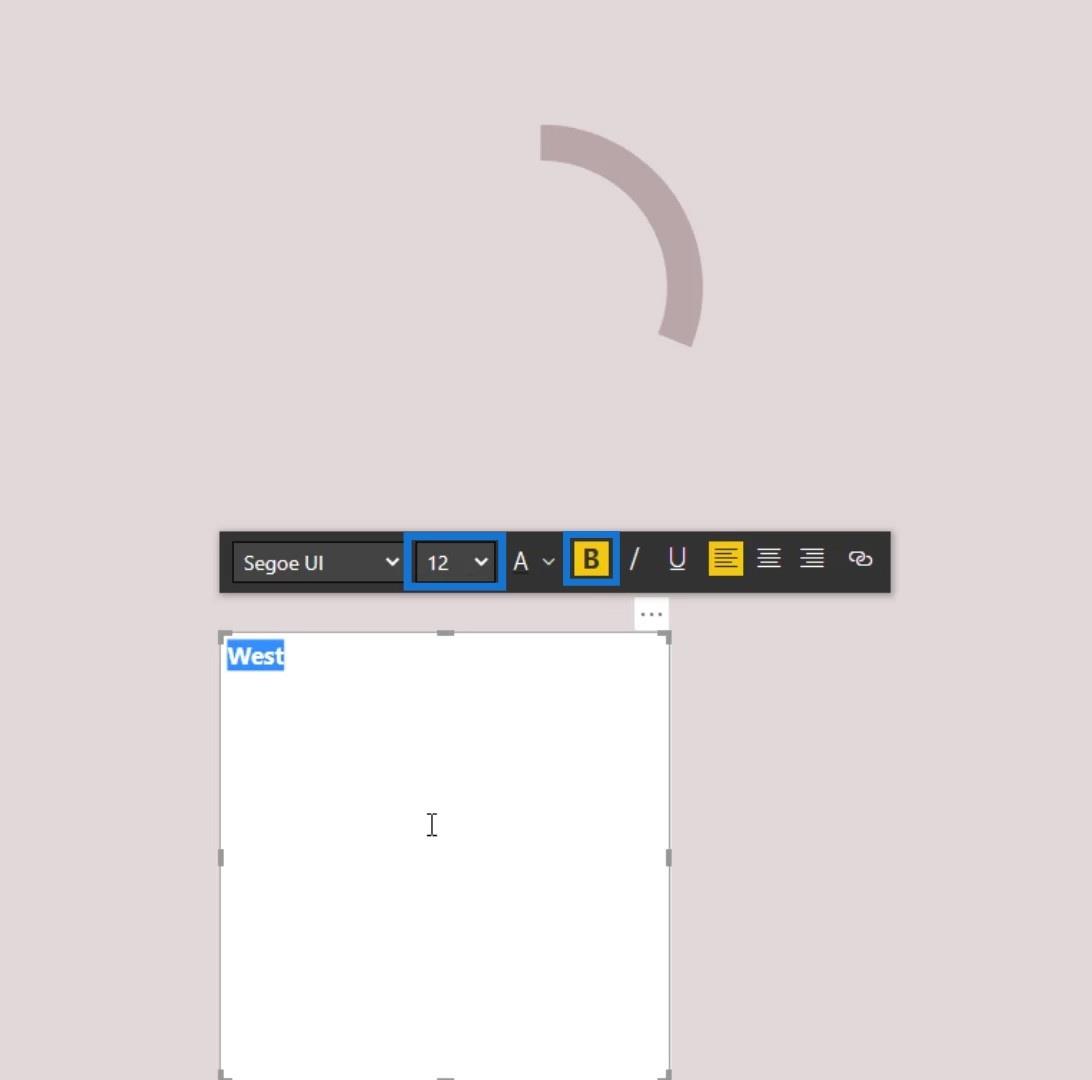
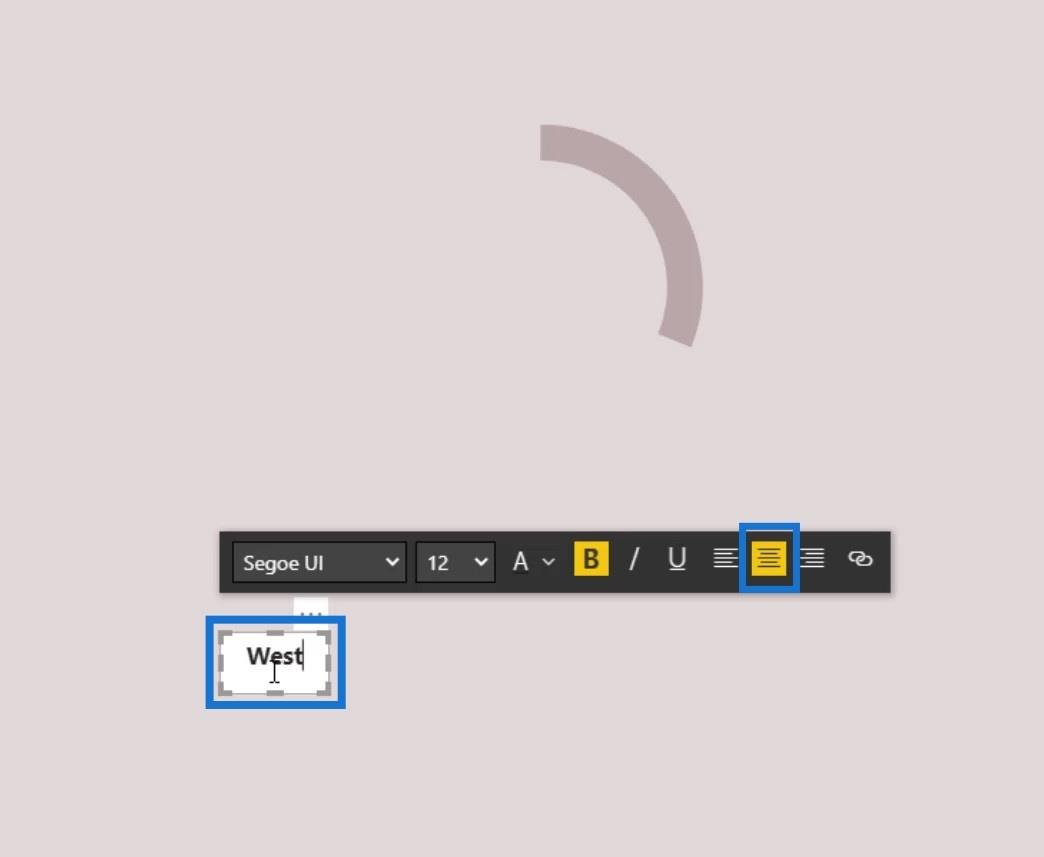
En el cuadro de texto, escriba " Oeste ". Hazlo más audaz y establece el tamaño en 12 .

Cambie el tamaño del cuadro de texto y alinee el texto en el medio del cuadro de texto.

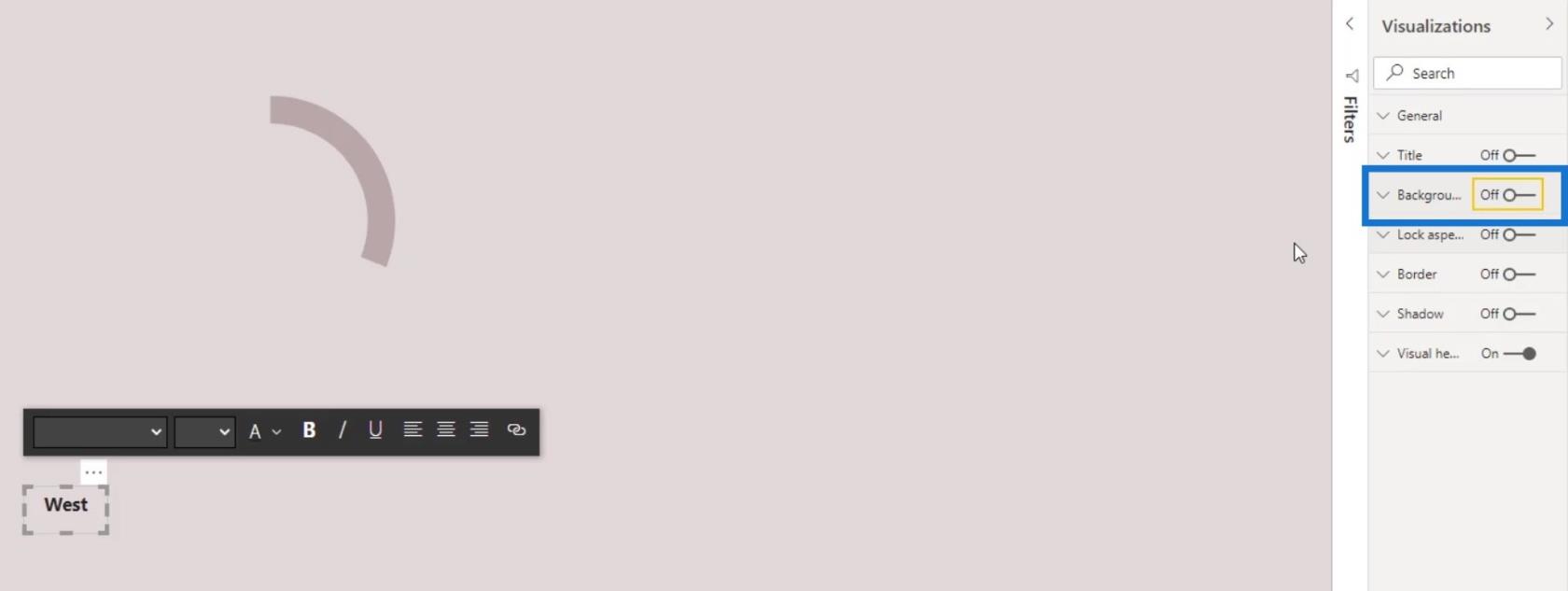
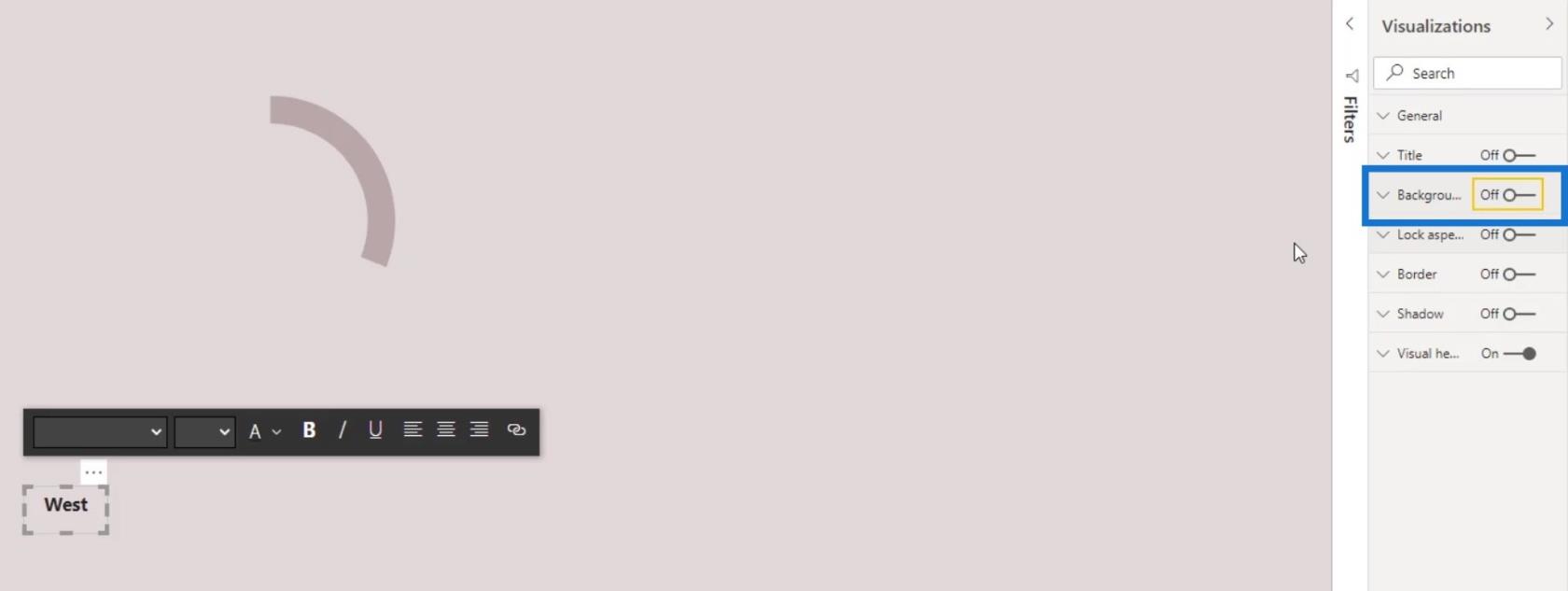
Elimine el fondo blanco del cuadro de texto configurando el interruptor Fondo en Desactivado .

Coloque la etiqueta de texto en la ubicación deseada.

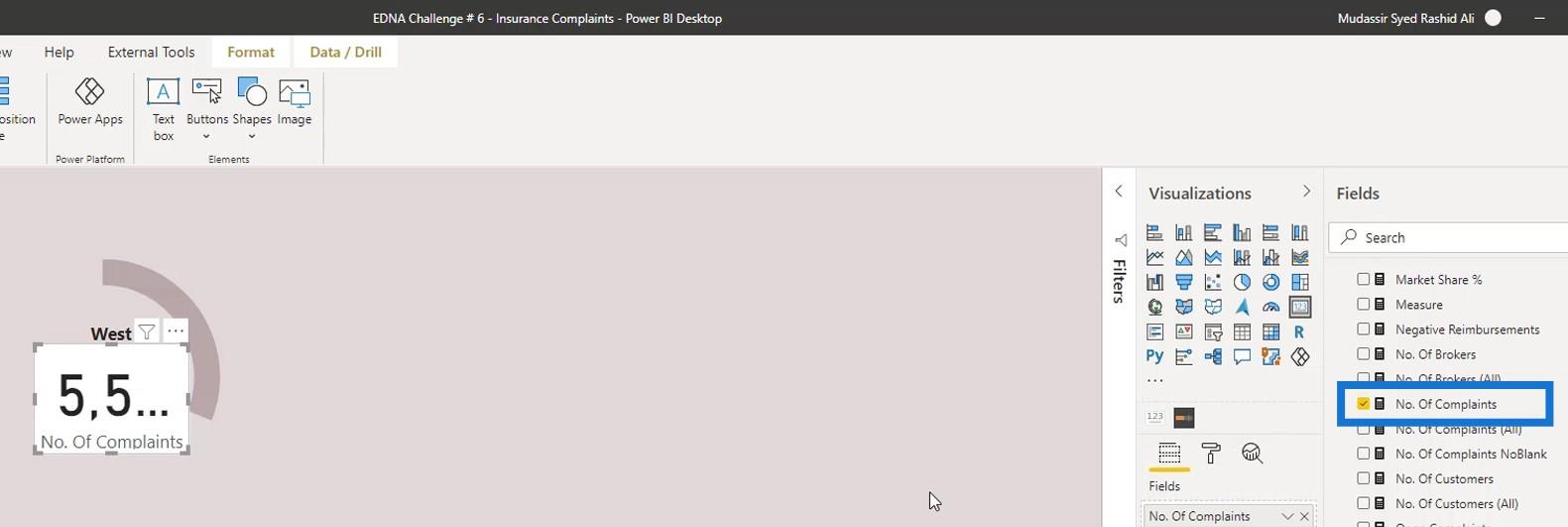
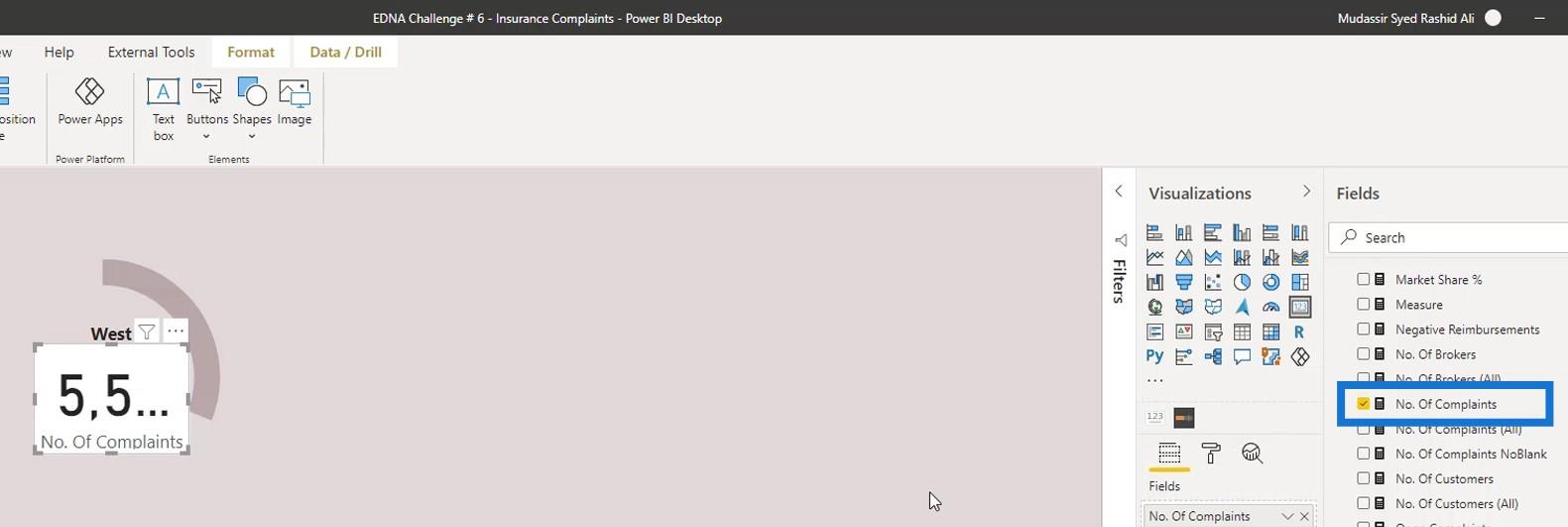
También podemos colocar una medida en una tarjeta visual. Primero, agregue una tarjeta visual.

Luego, coloque la medida en la tarjeta visual. Pongamos la medida del número de quejas como ejemplo.

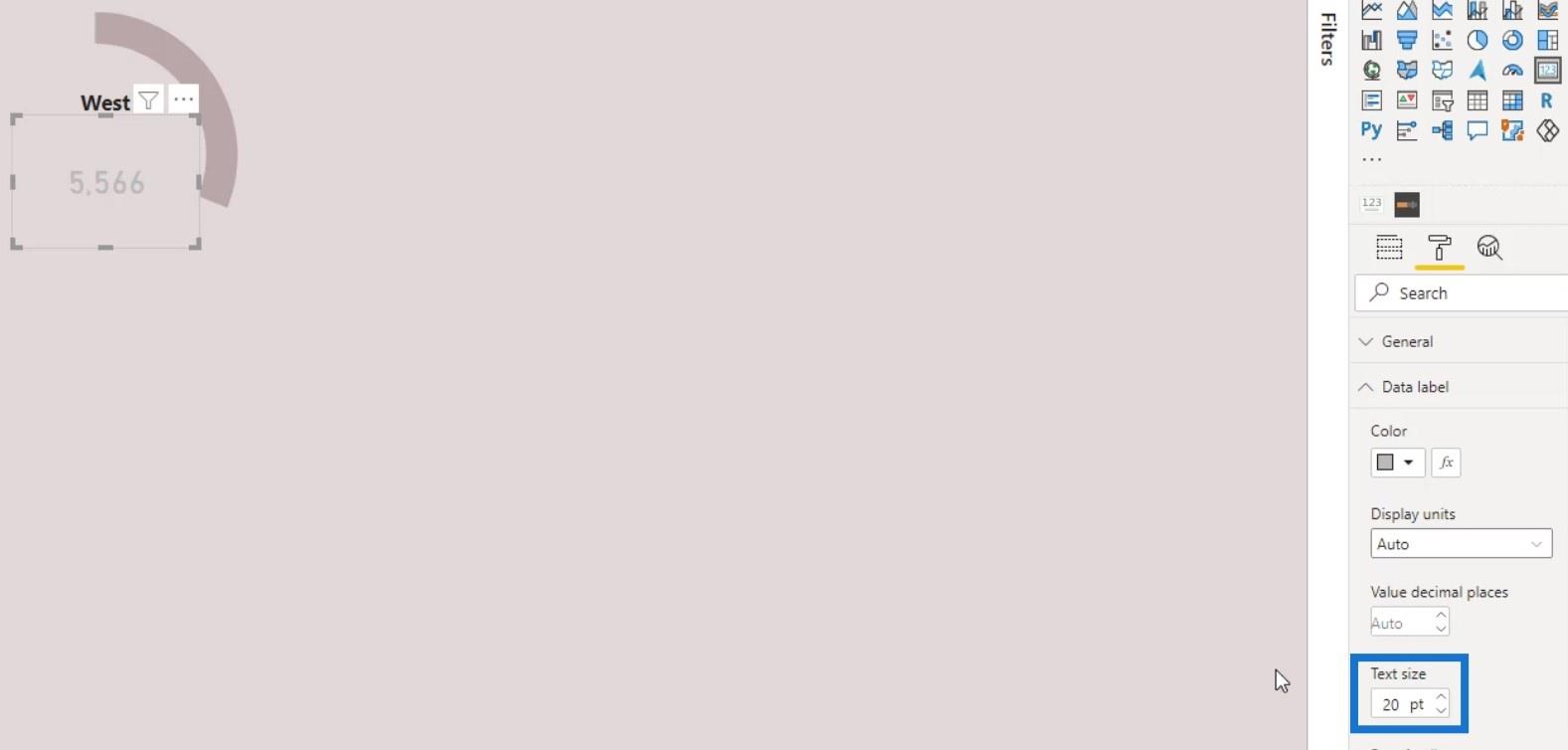
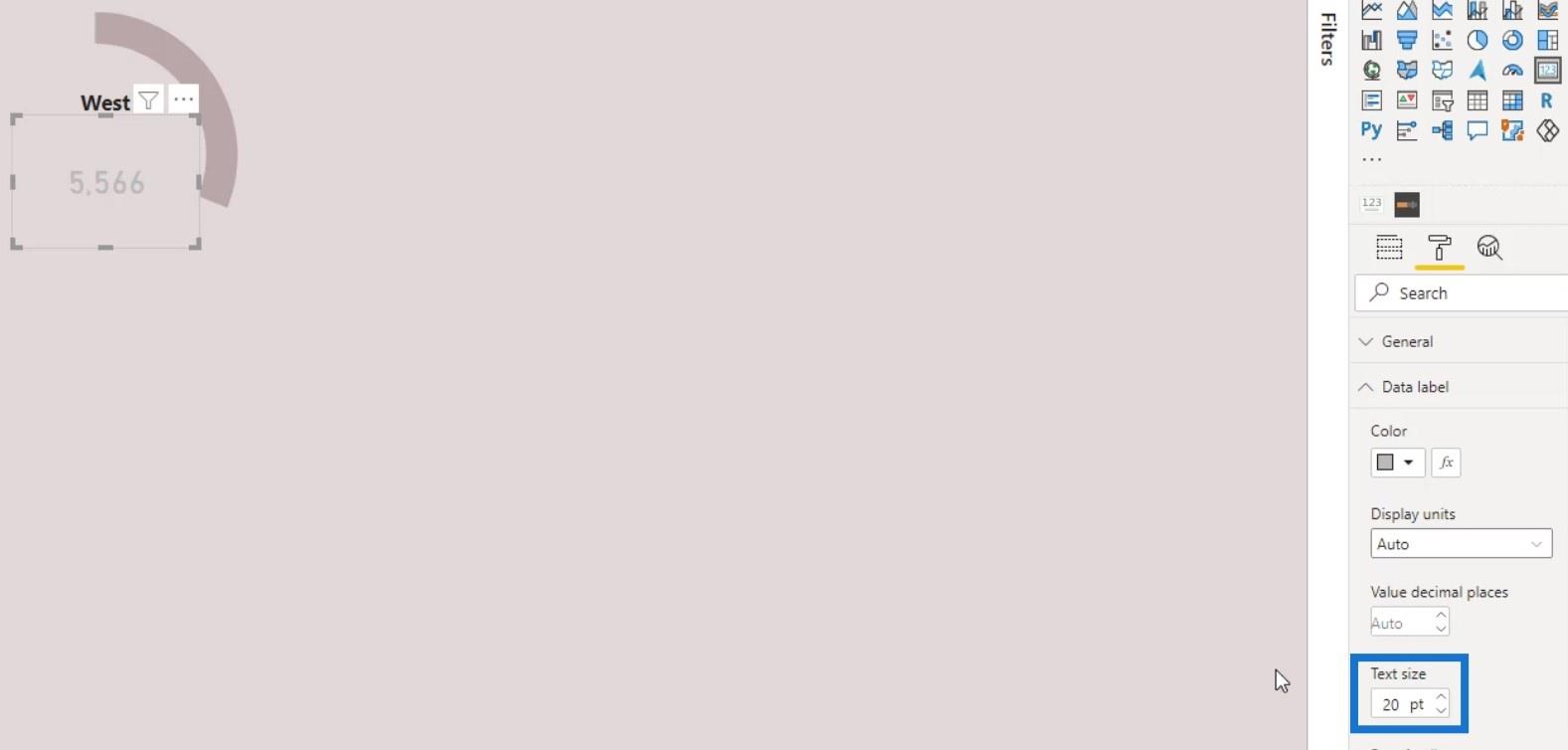
Haz clic en el ícono de formato, luego cambia el color del texto.

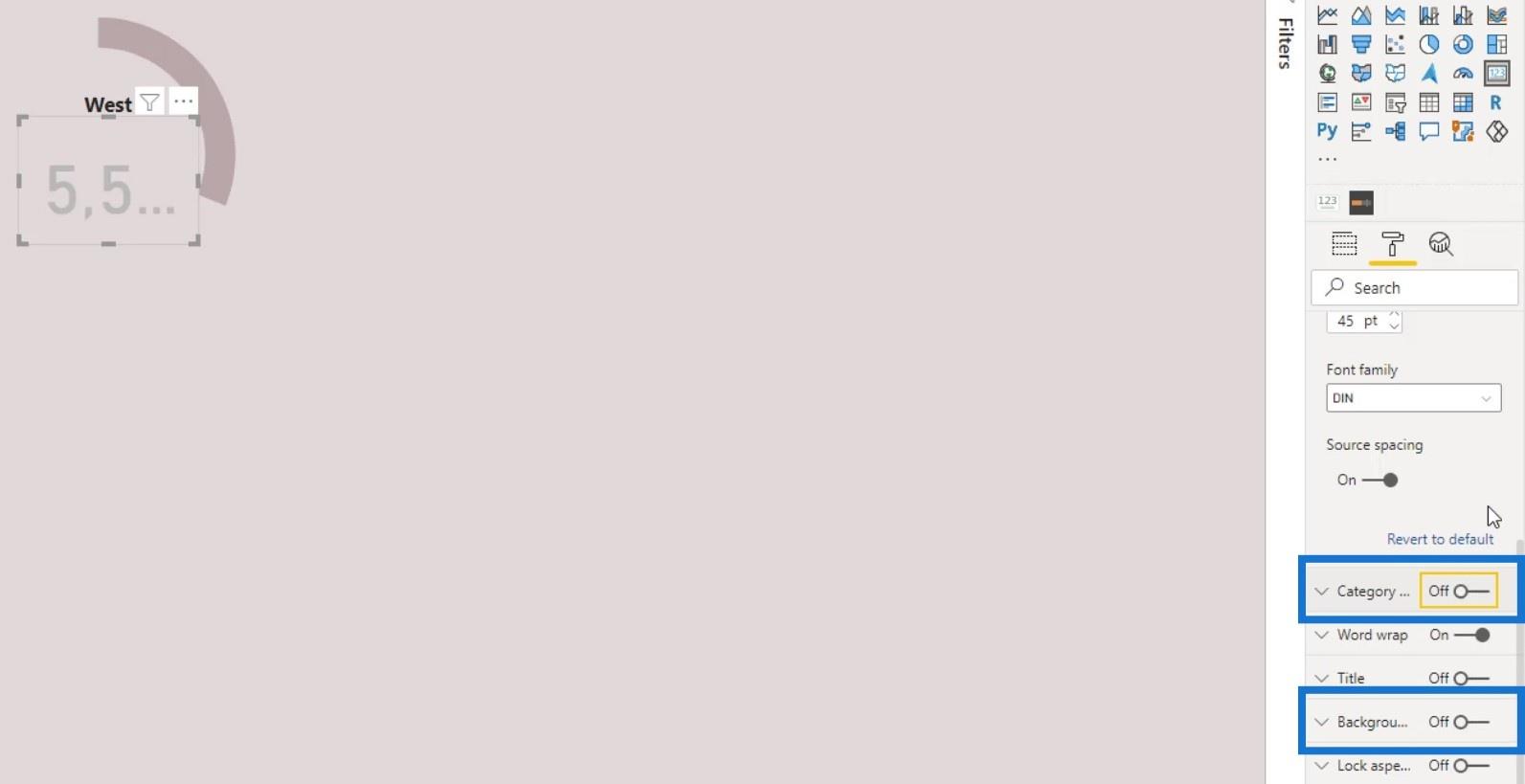
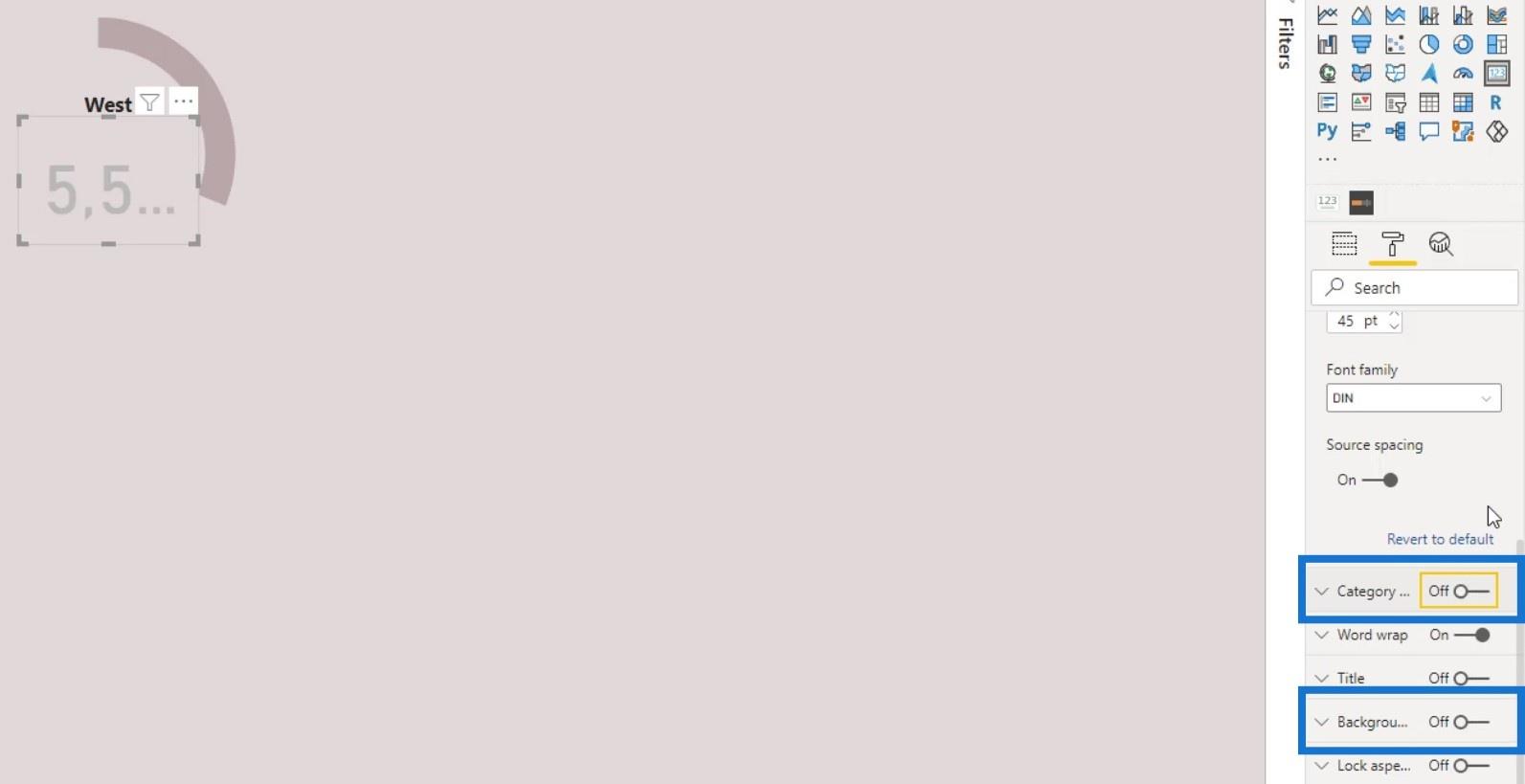
Apague el Fondo y la Categoría también.

Luego, cambie el Tamaño del texto .

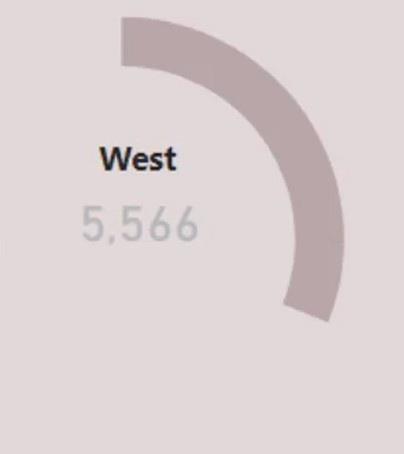
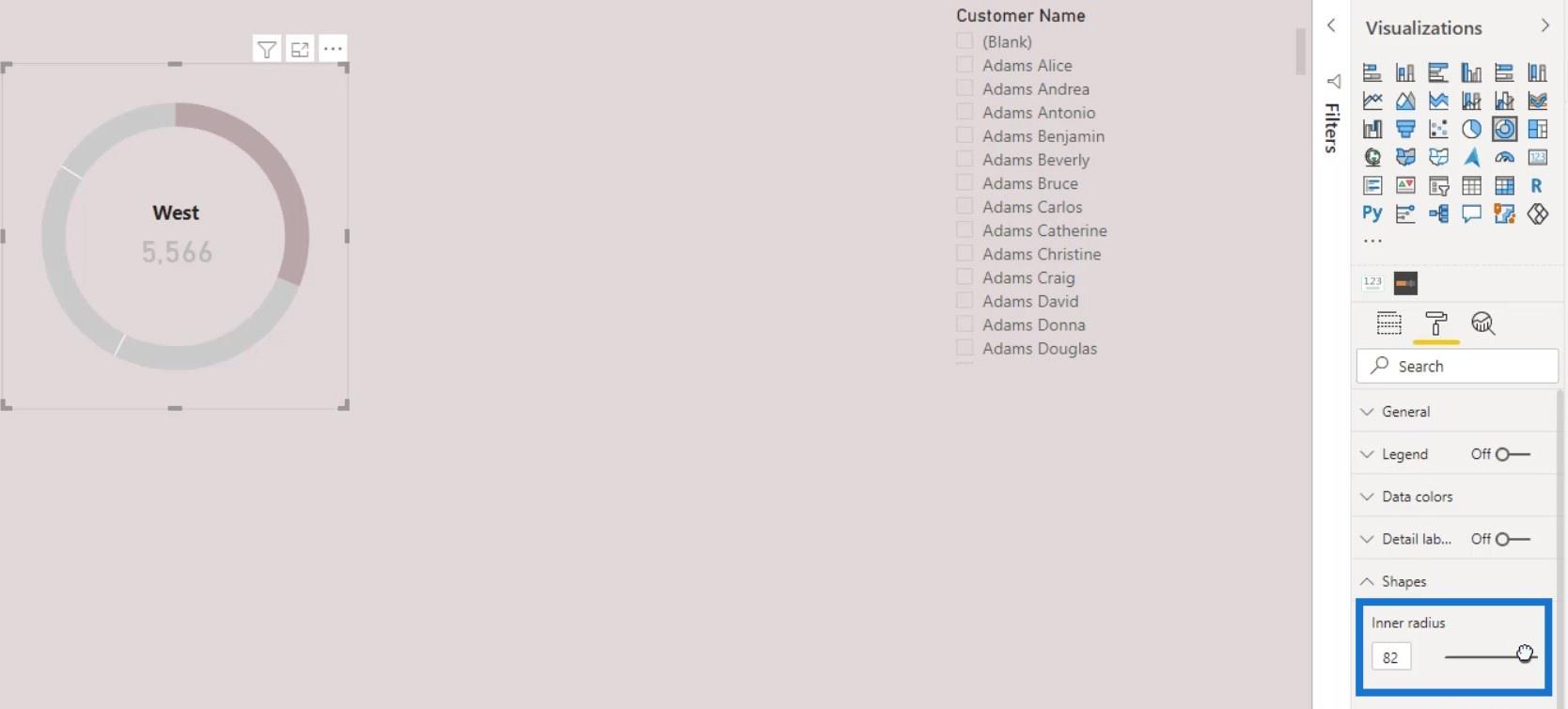
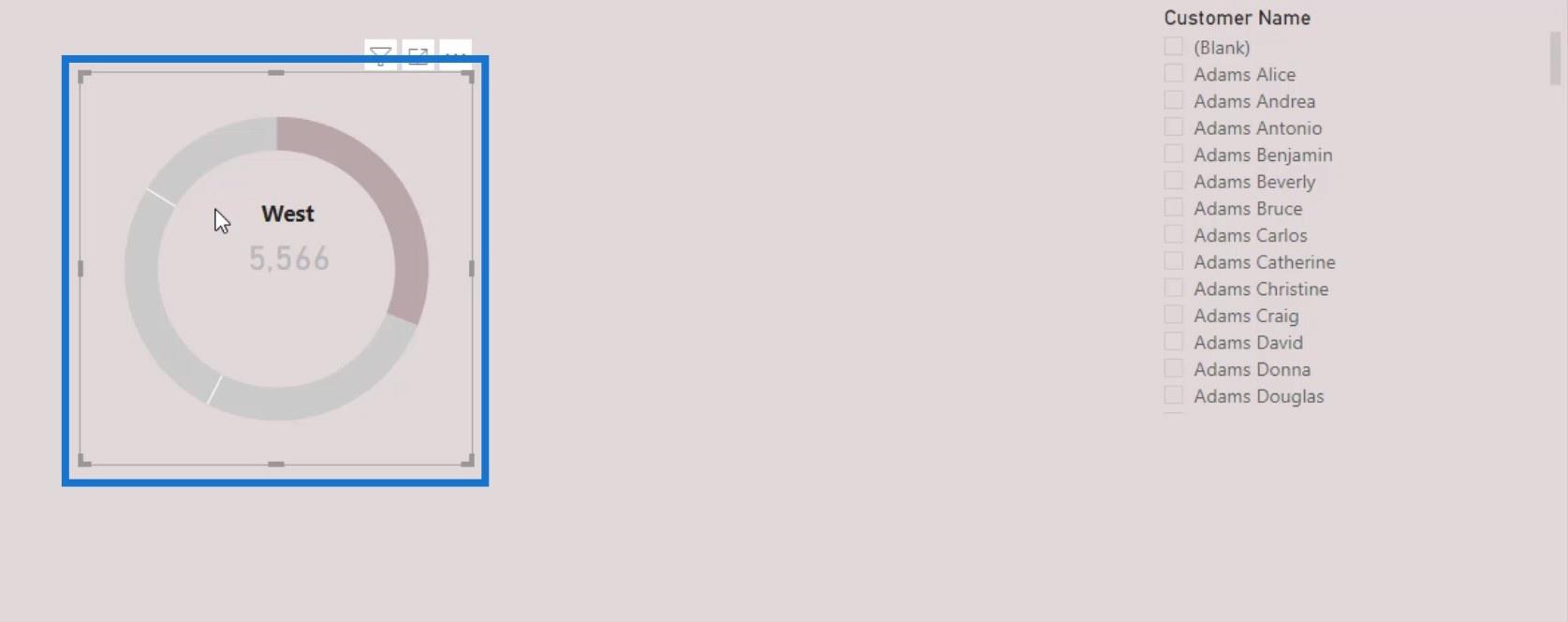
Como resultado, hemos creado un gráfico de media dona que definitivamente se ve mejor que el anterior gráfico de dona que teníamos.

División del gráfico de anillos de LuckyTemplates por categoría
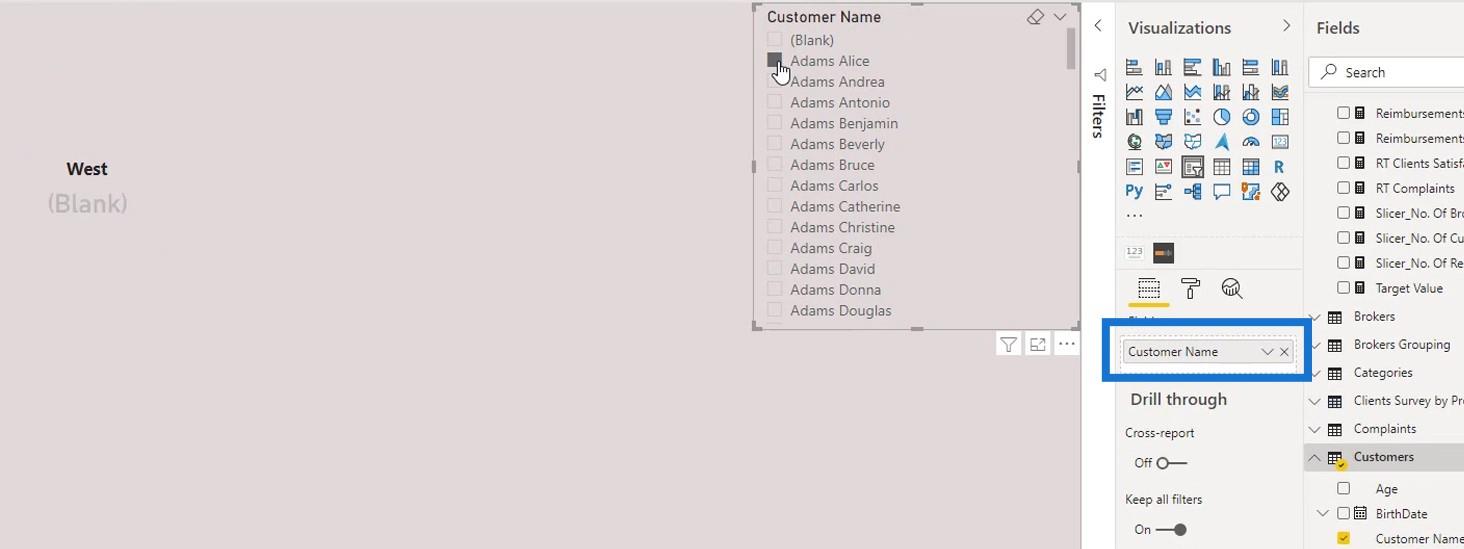
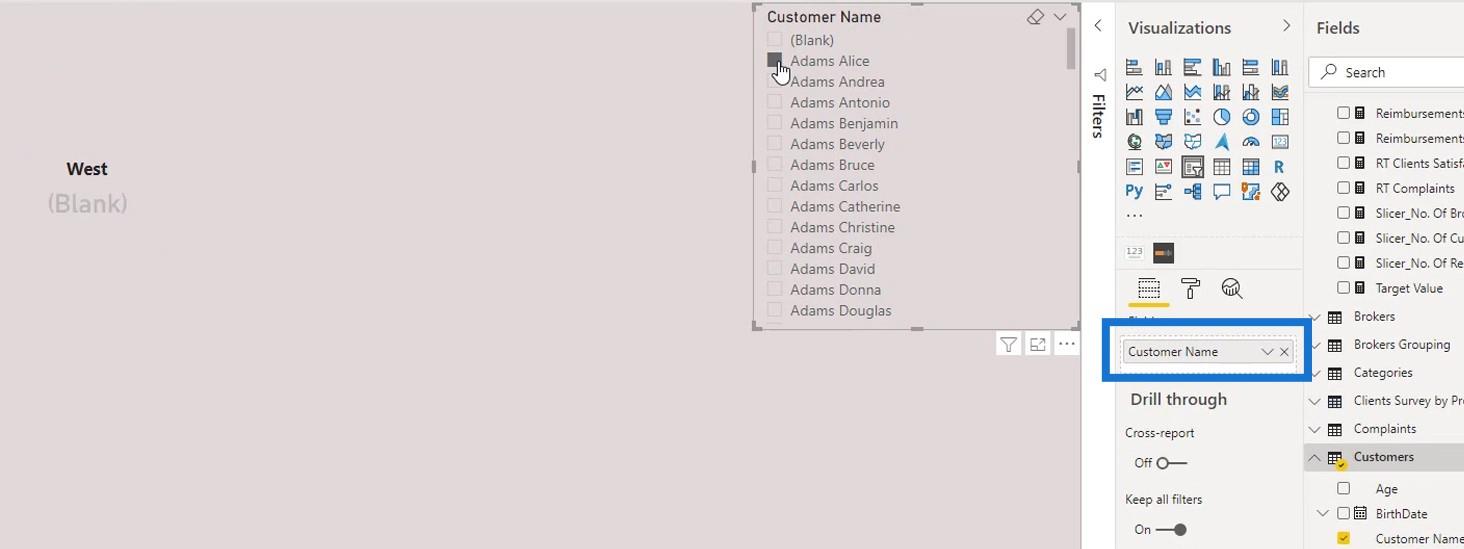
Ahora, intentemos dividirlo por categoría. Para este ejemplo, elijamos Nombre del cliente como categoría.

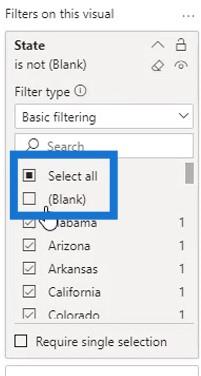
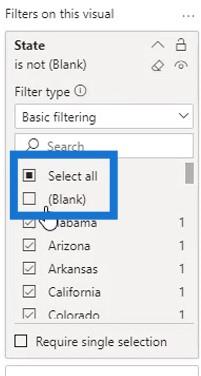
Marque Seleccionar todo y anule la selección de En blanco .

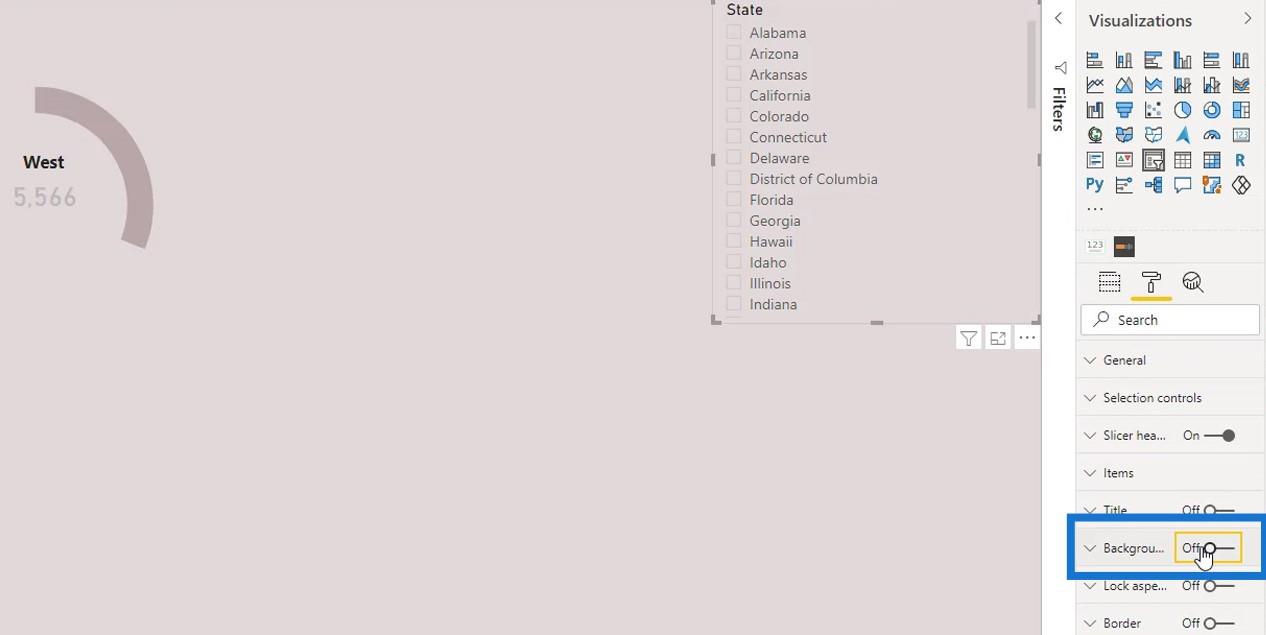
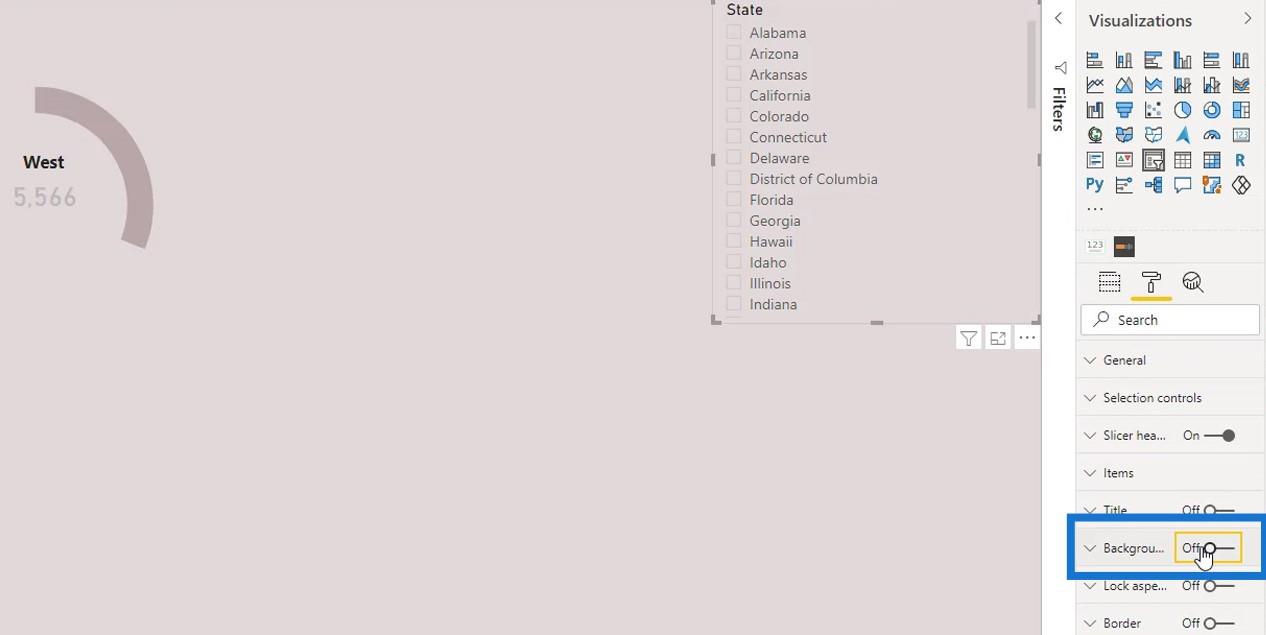
Luego, elimina el fondo.

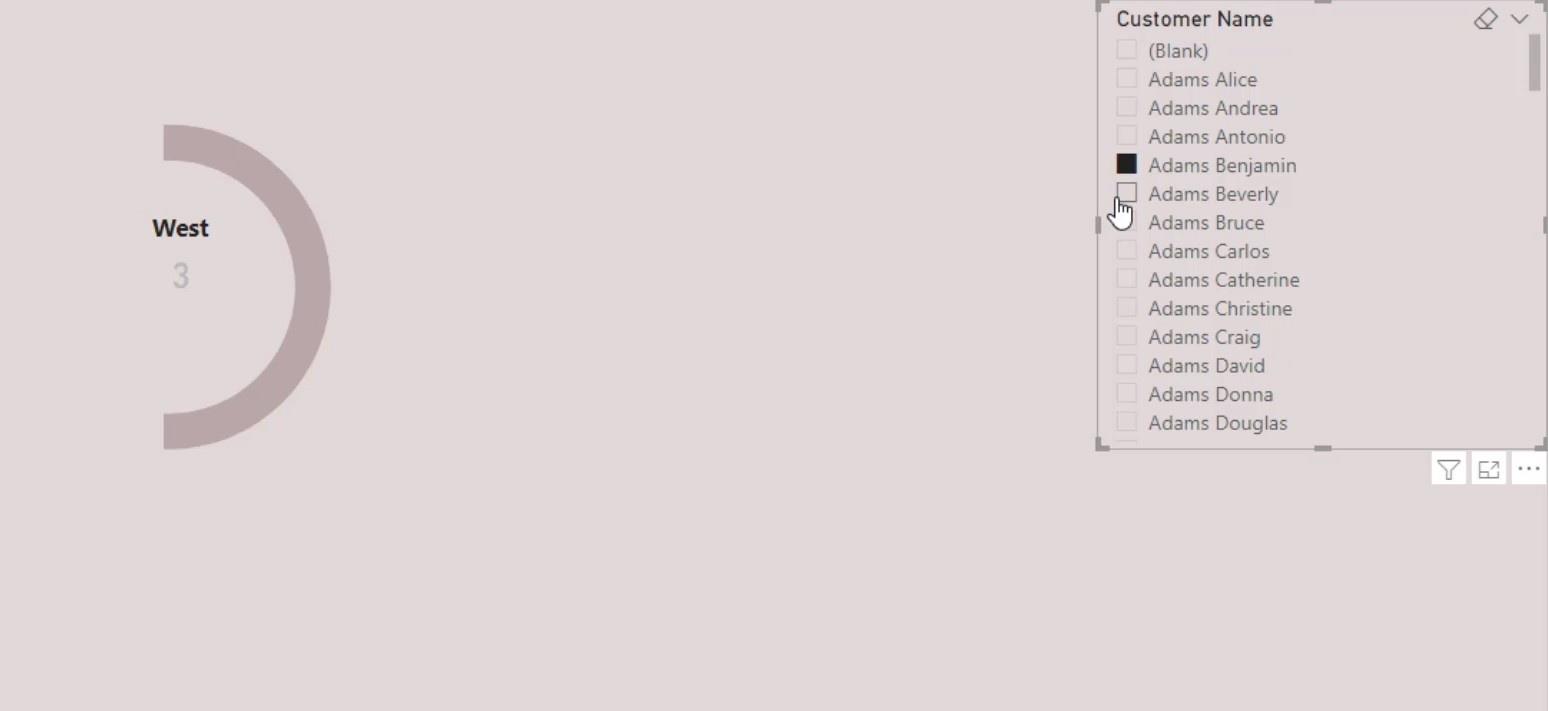
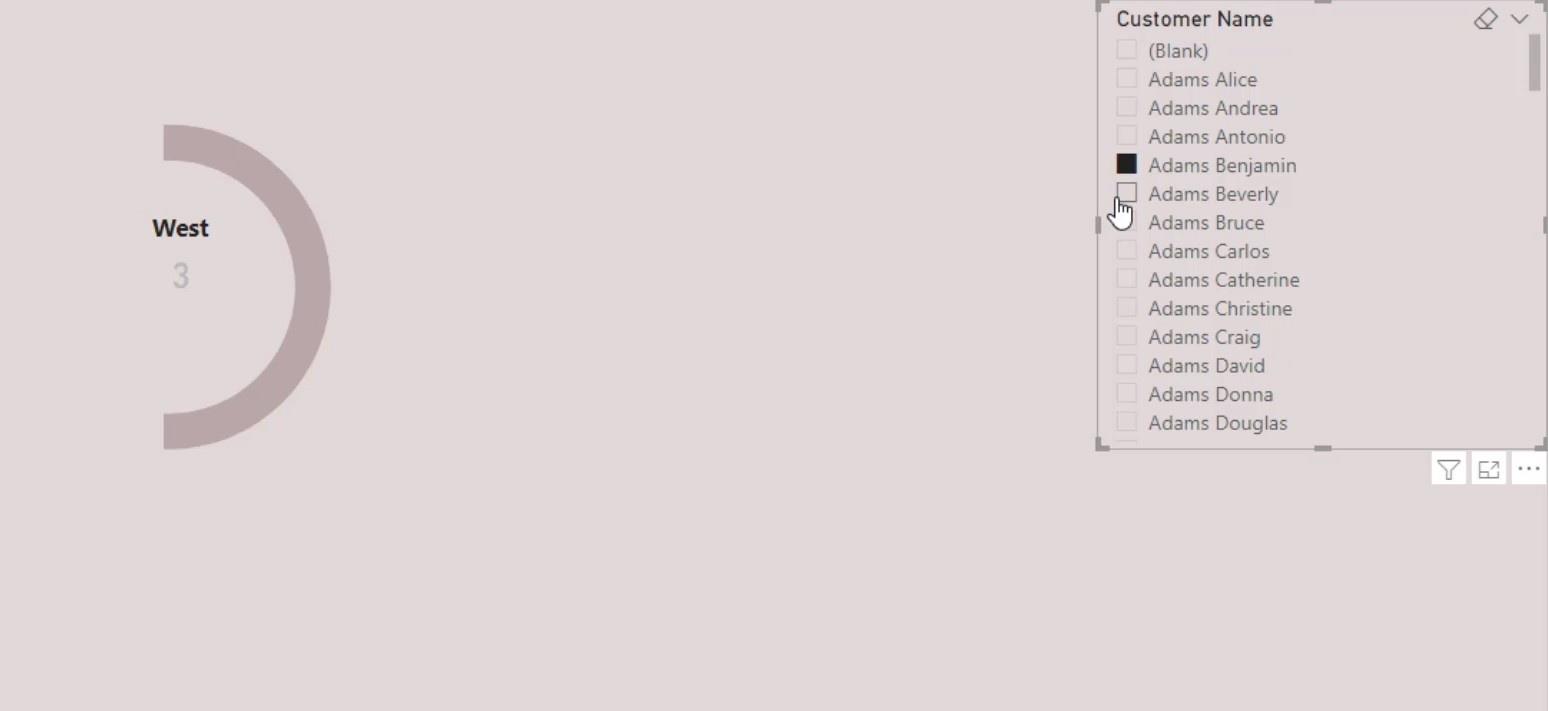
Después de eso, ahora podemos filtrarlo por categoría.

Creación de un gráfico de anillos completo en LuckyTemplates
Continuando, creemos un gráfico de anillos completo. Pero para este, solo le daremos un valor específico a la región que queremos resaltar.
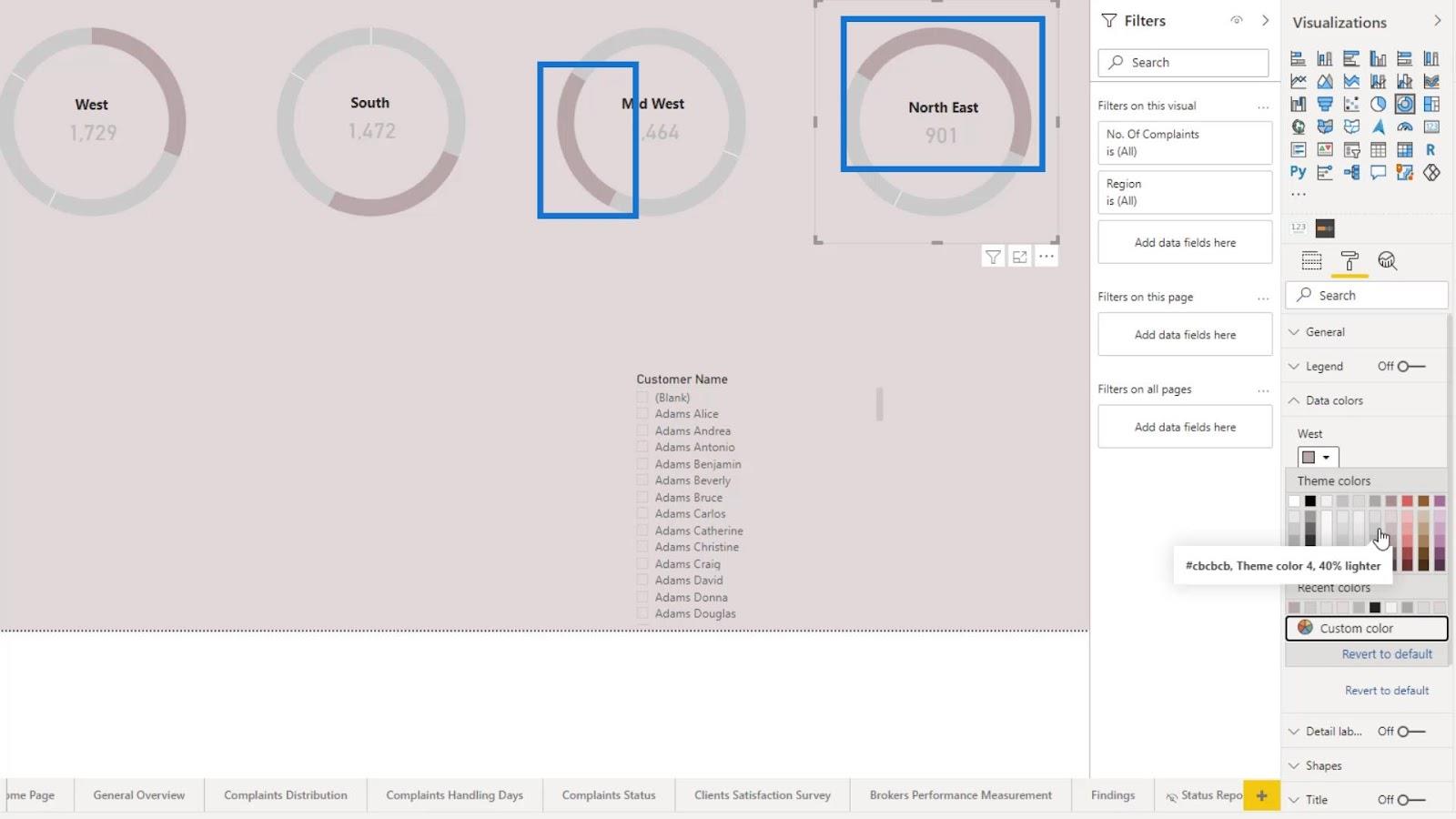
Primero, elimine la forma rectangular que agregamos anteriormente. Luego, aplique un solo color a las otras regiones.

Como puede ver, los datos de la región Oeste están resaltados y se destacan del resto de las regiones en nuestro gráfico de anillos.

Pongamos la etiqueta y la tarjeta visual en el medio.

Luego, aumente el radio interior para que se vea mejor.

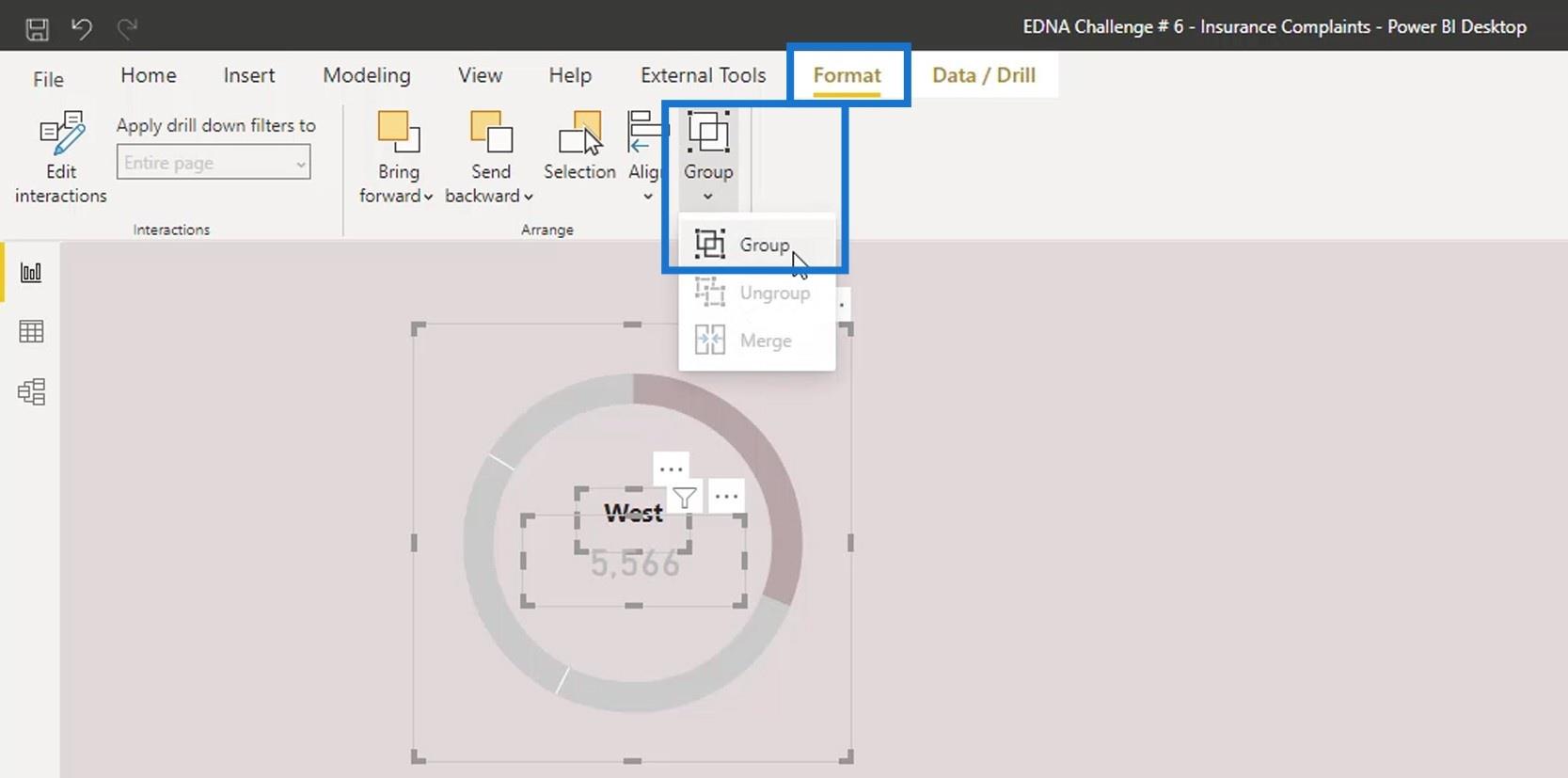
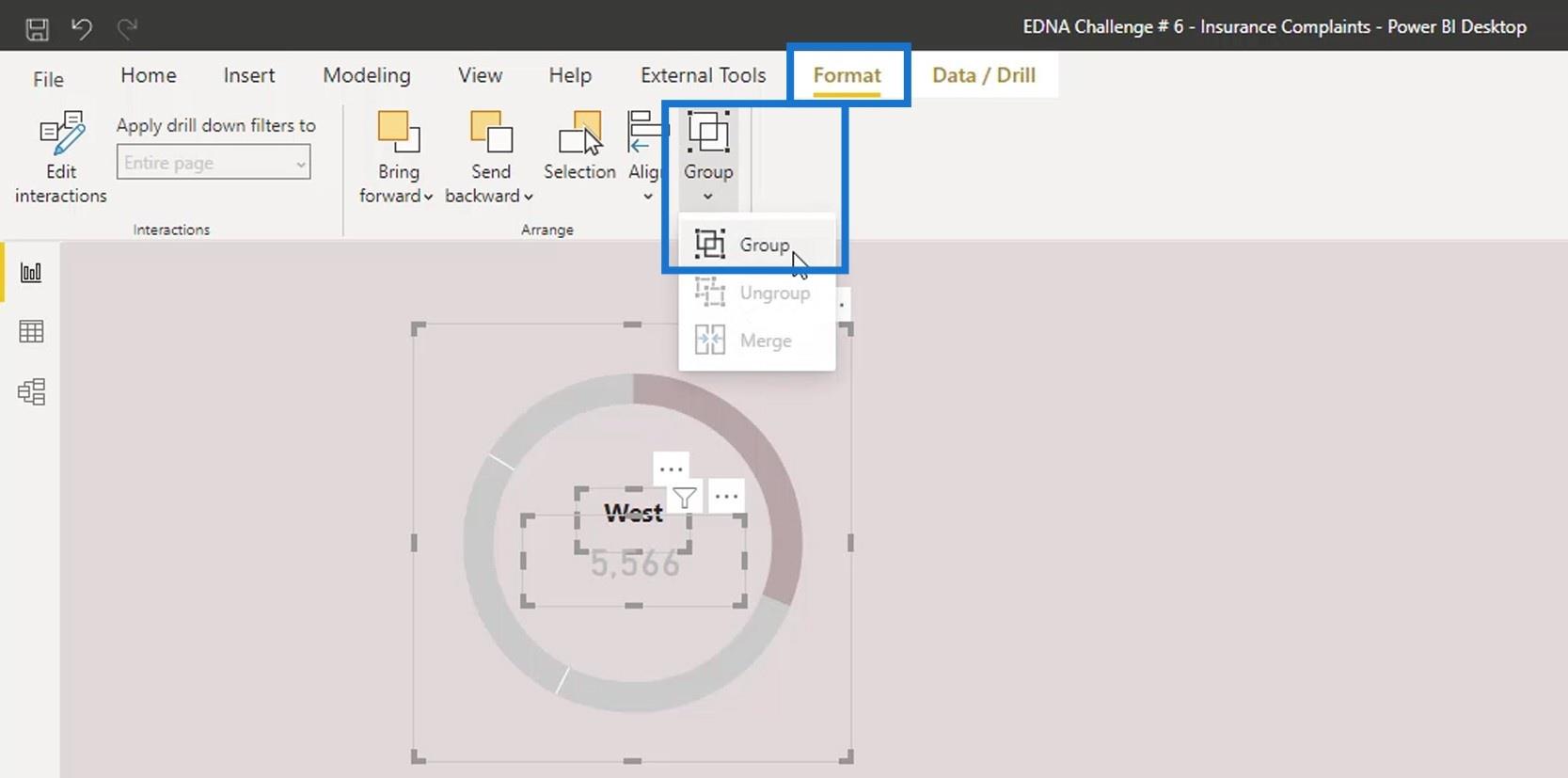
Después de eso, agrupemos lo visual. Seleccione las tres imágenes. Vaya a la pestaña Formato , luego haga clic en Agrupar .

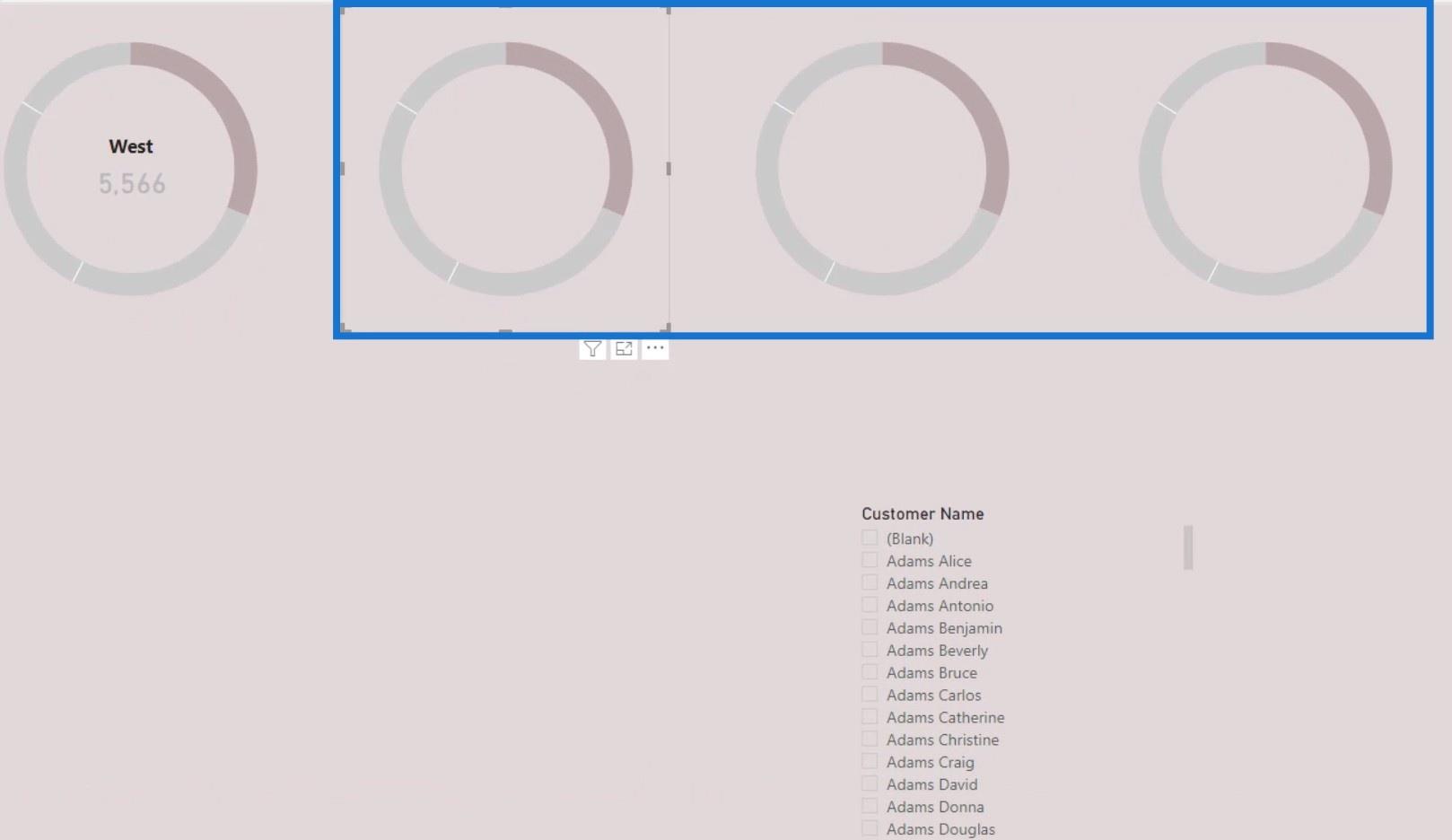
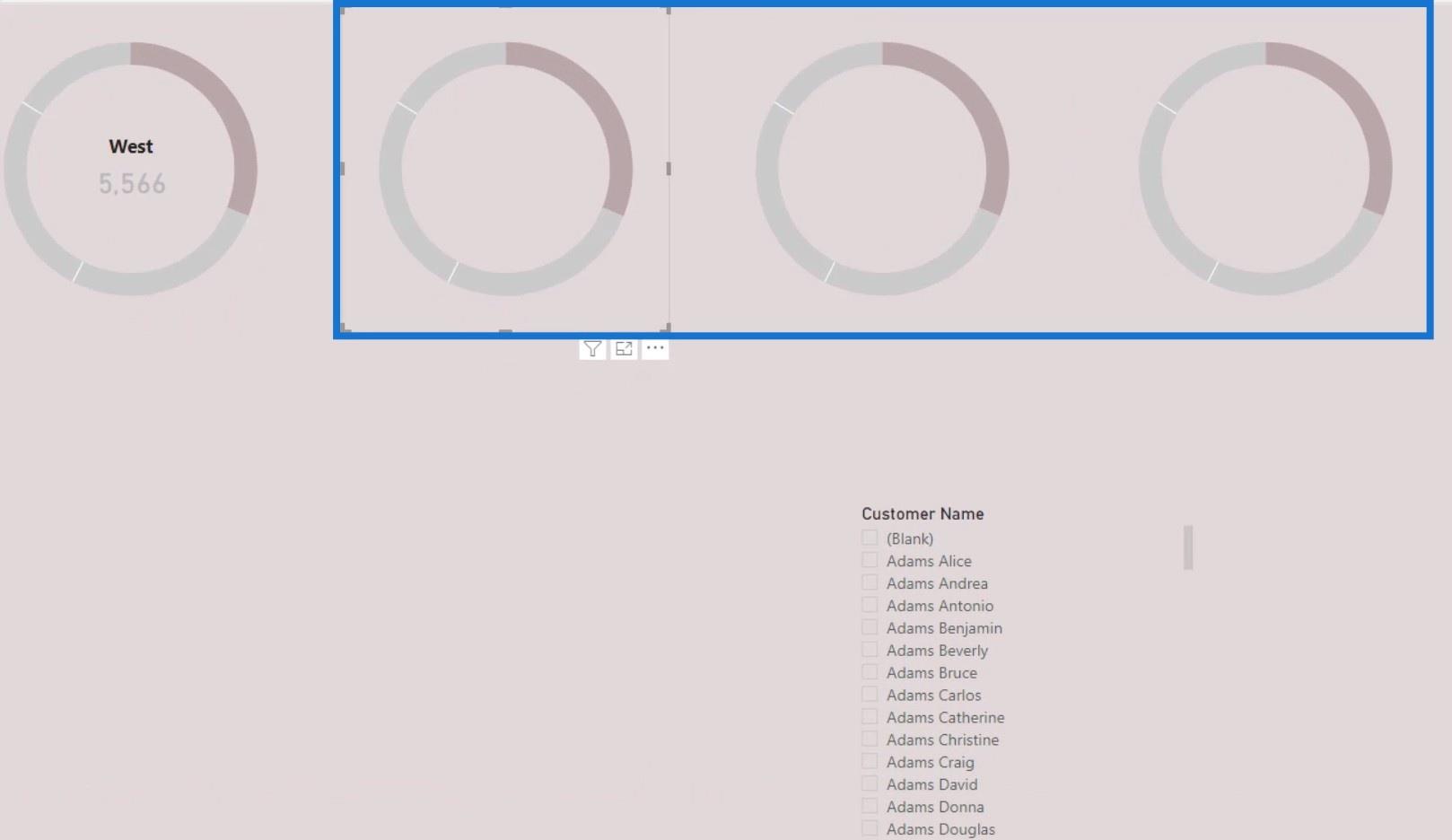
Ahora podemos duplicar este gráfico de anillos para crear las otras regiones.

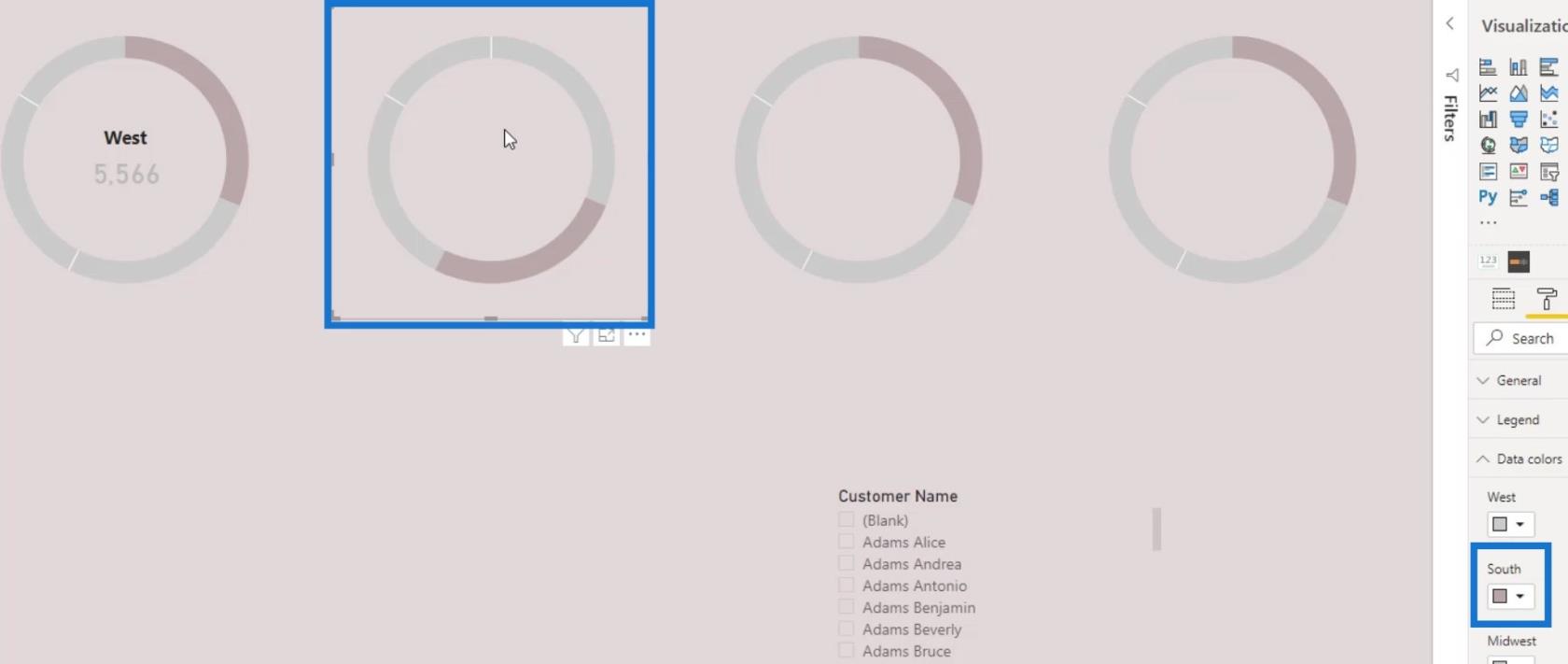
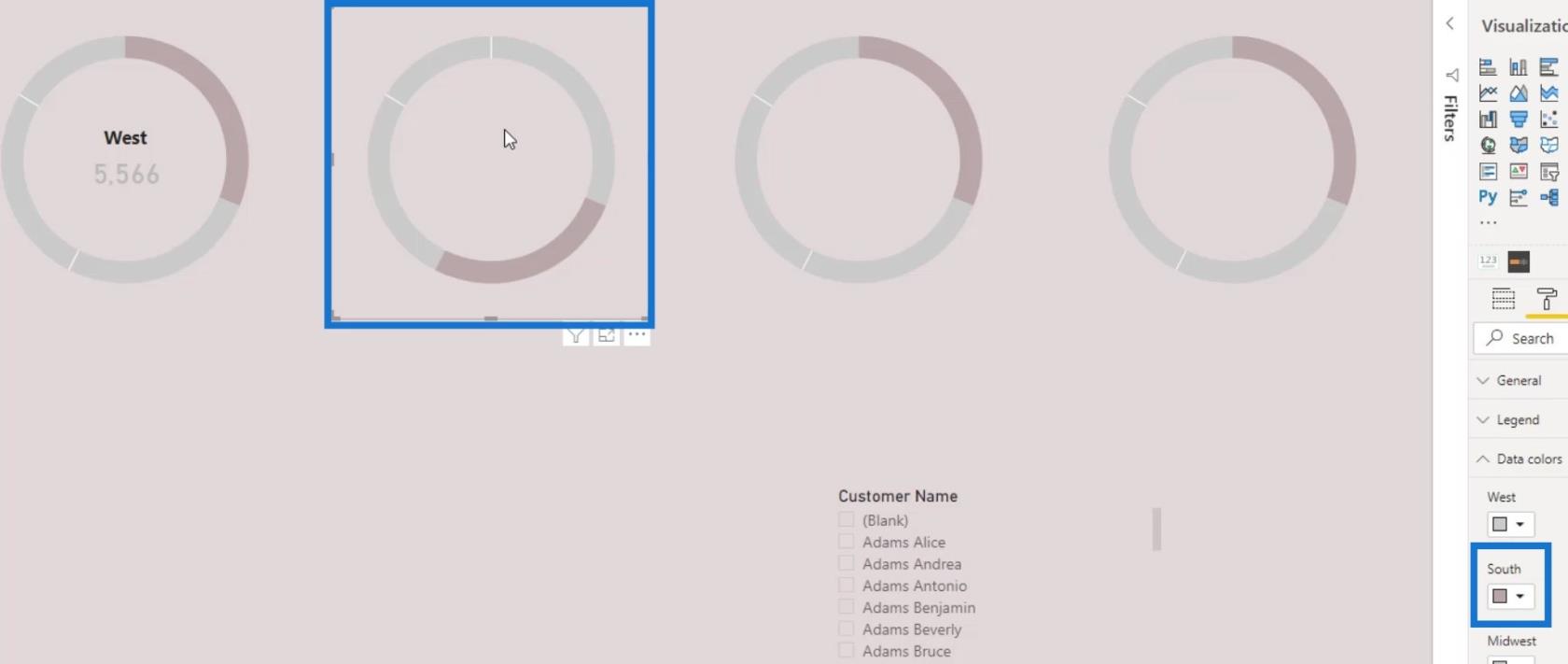
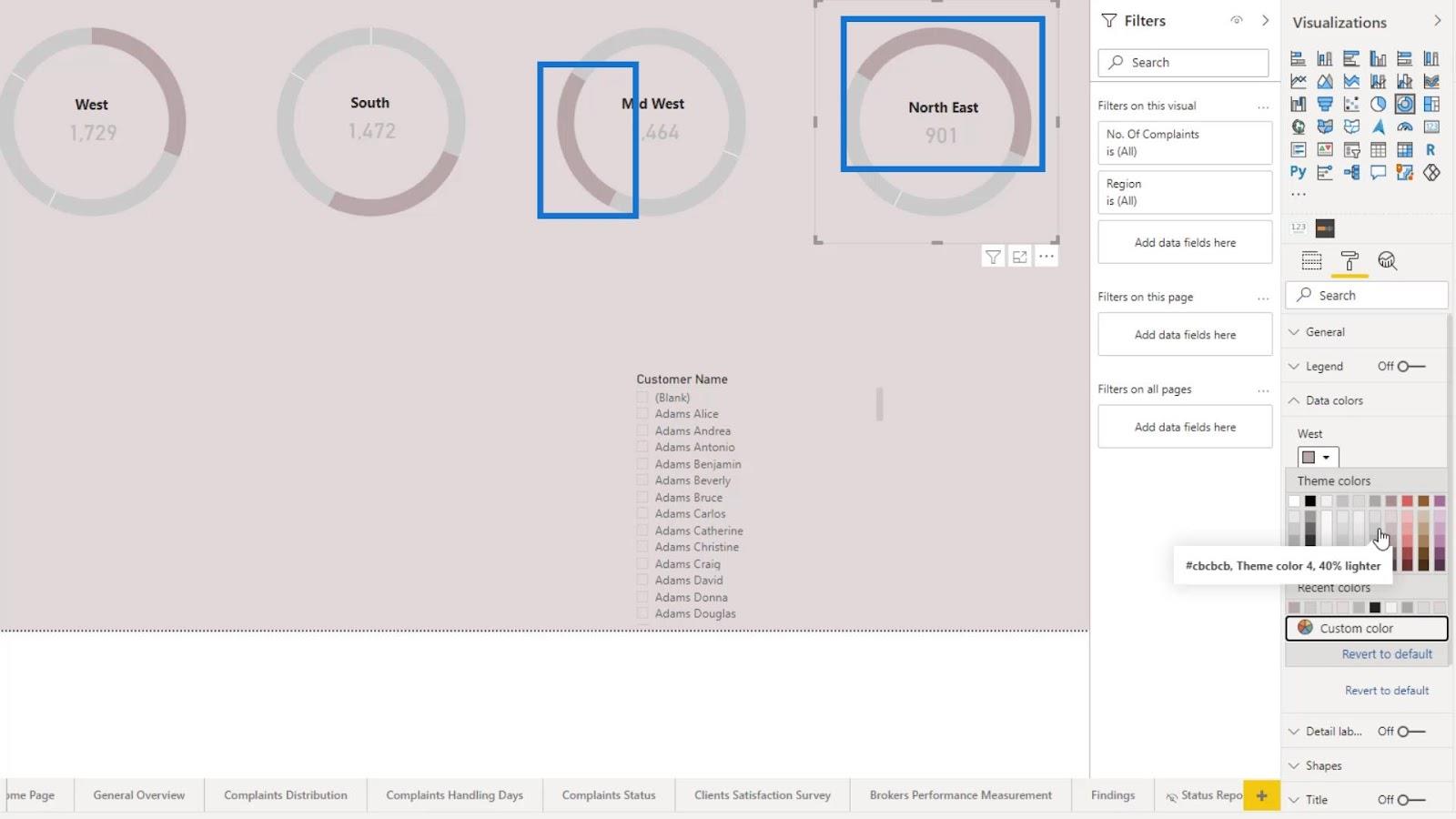
Para el segundo gráfico, resalte el Sur cambiando su color.

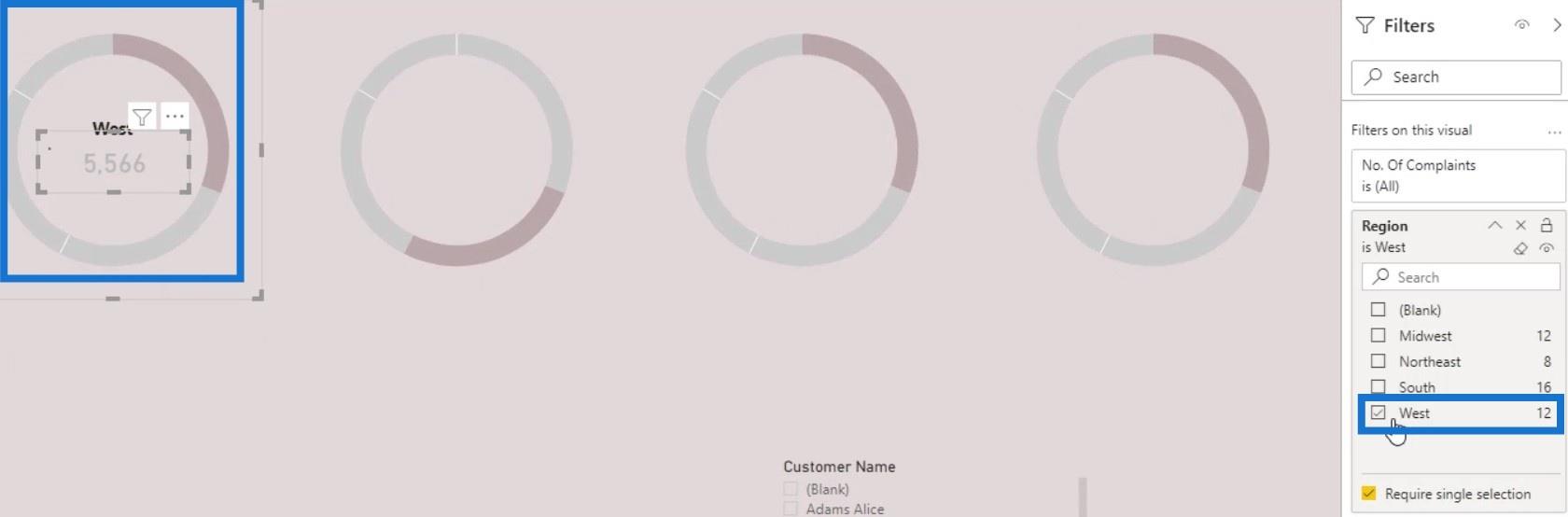
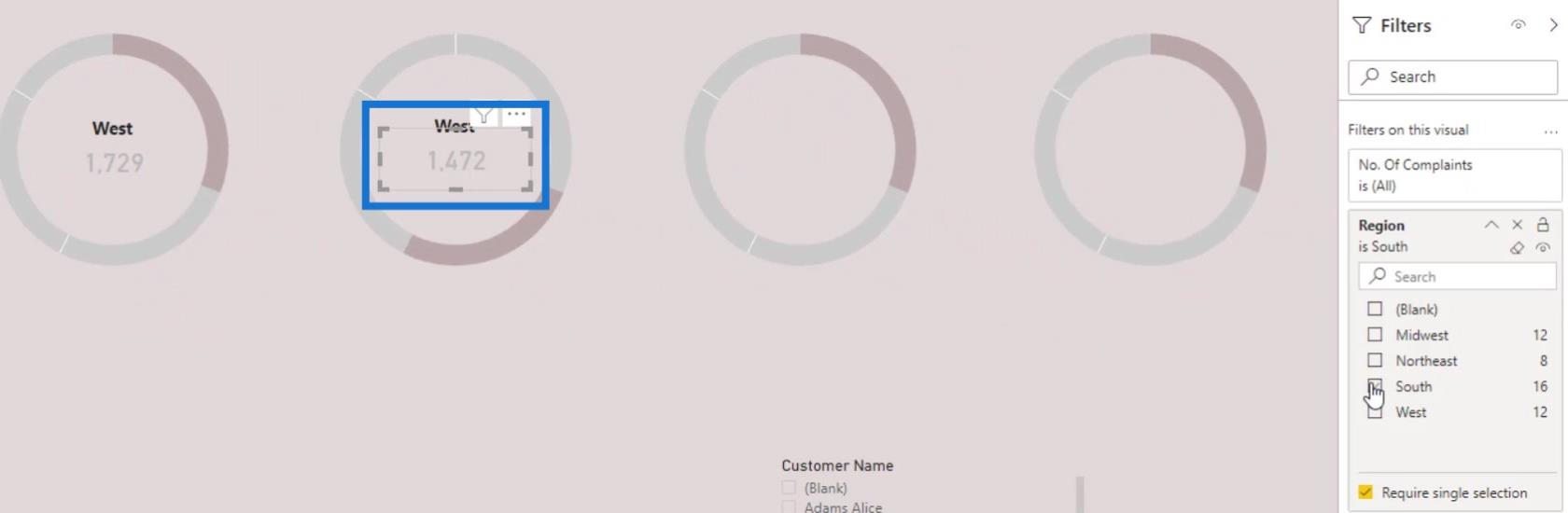
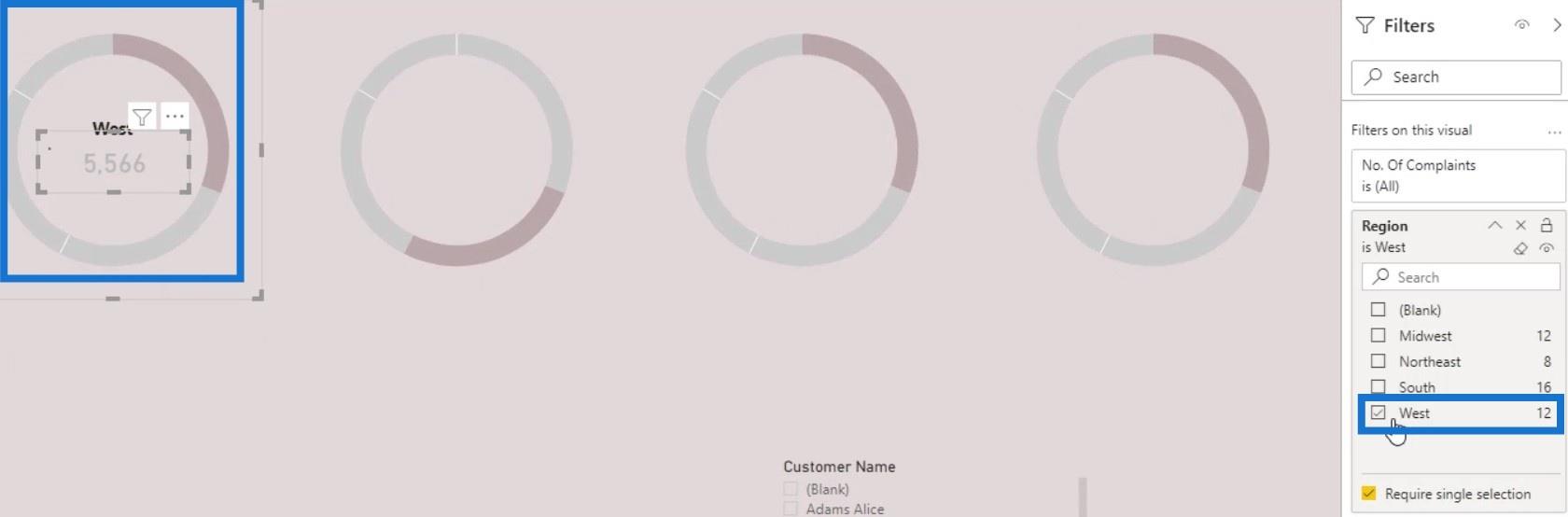
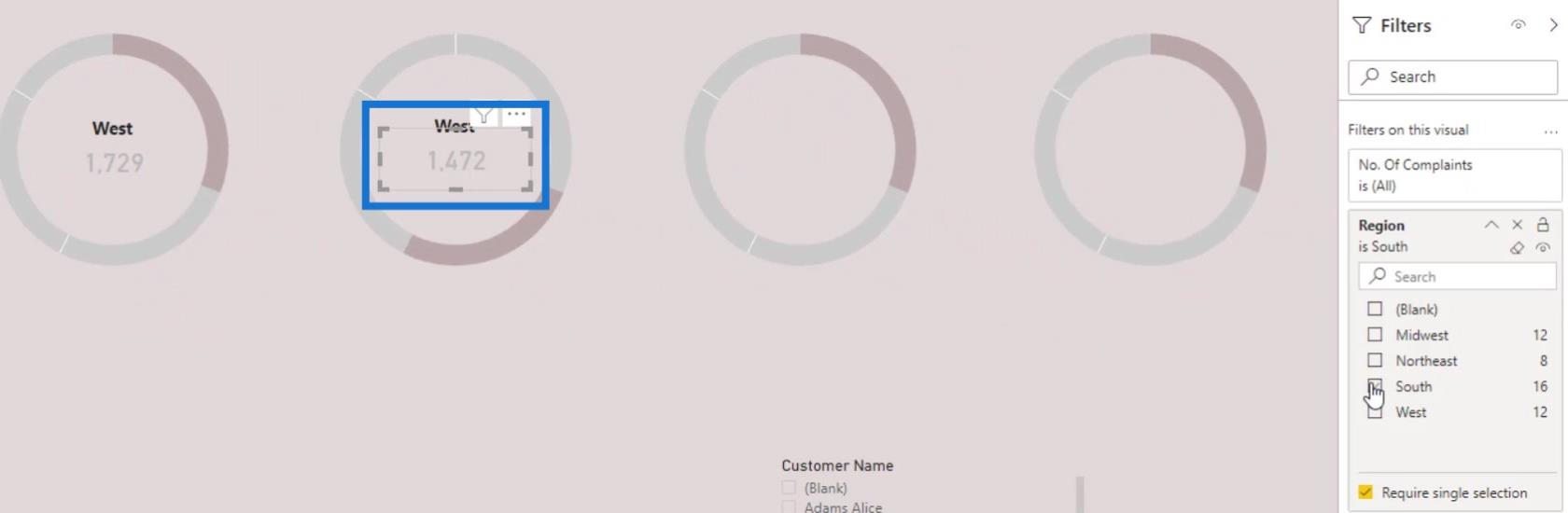
Especifiquemos el primer gráfico a Oeste en el panel Filtro .

Duplique el cuadro de texto y la tarjeta visual del primer gráfico de anillos para el segundo gráfico y seleccione Sur en el panel Filtro .

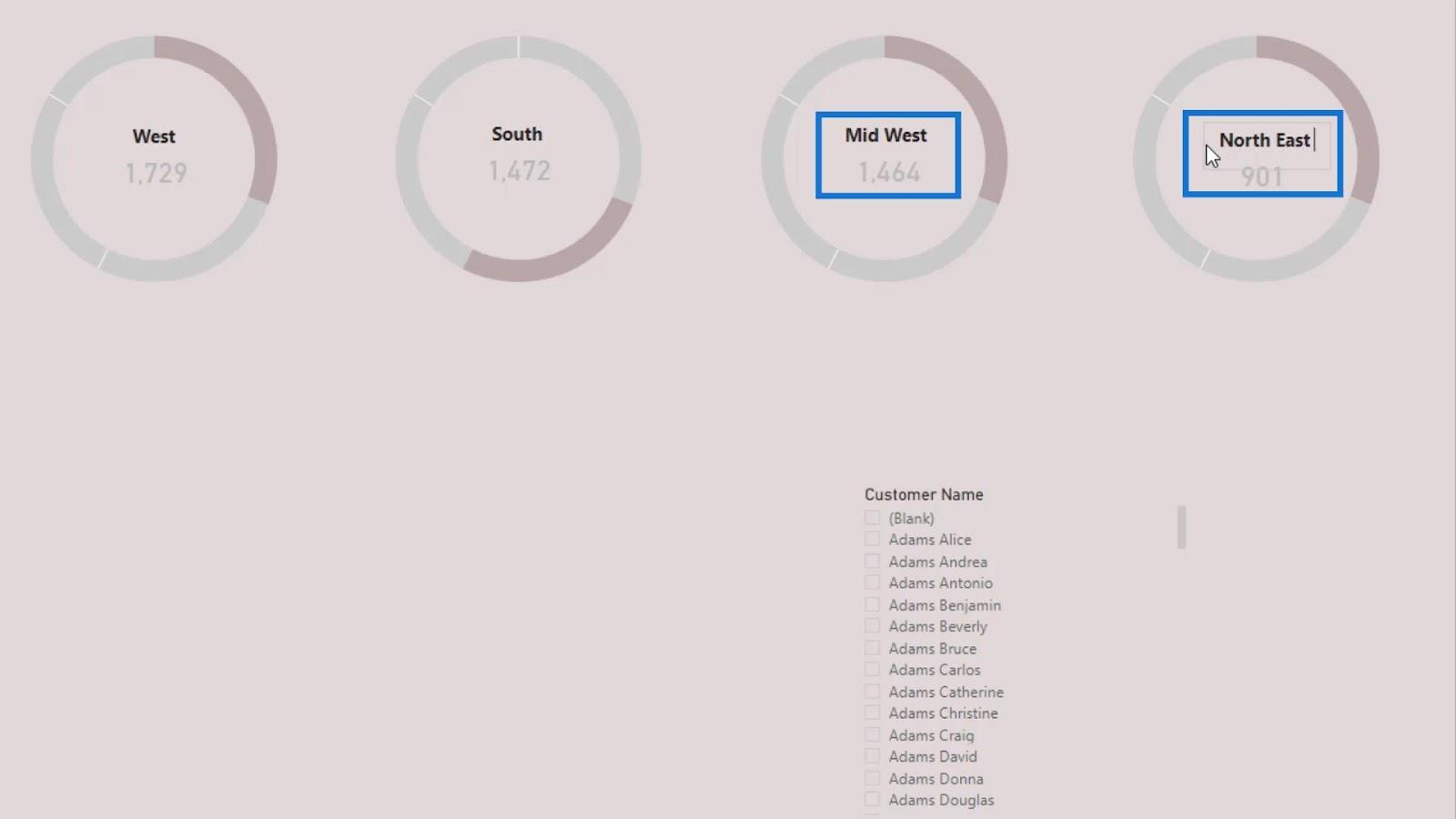
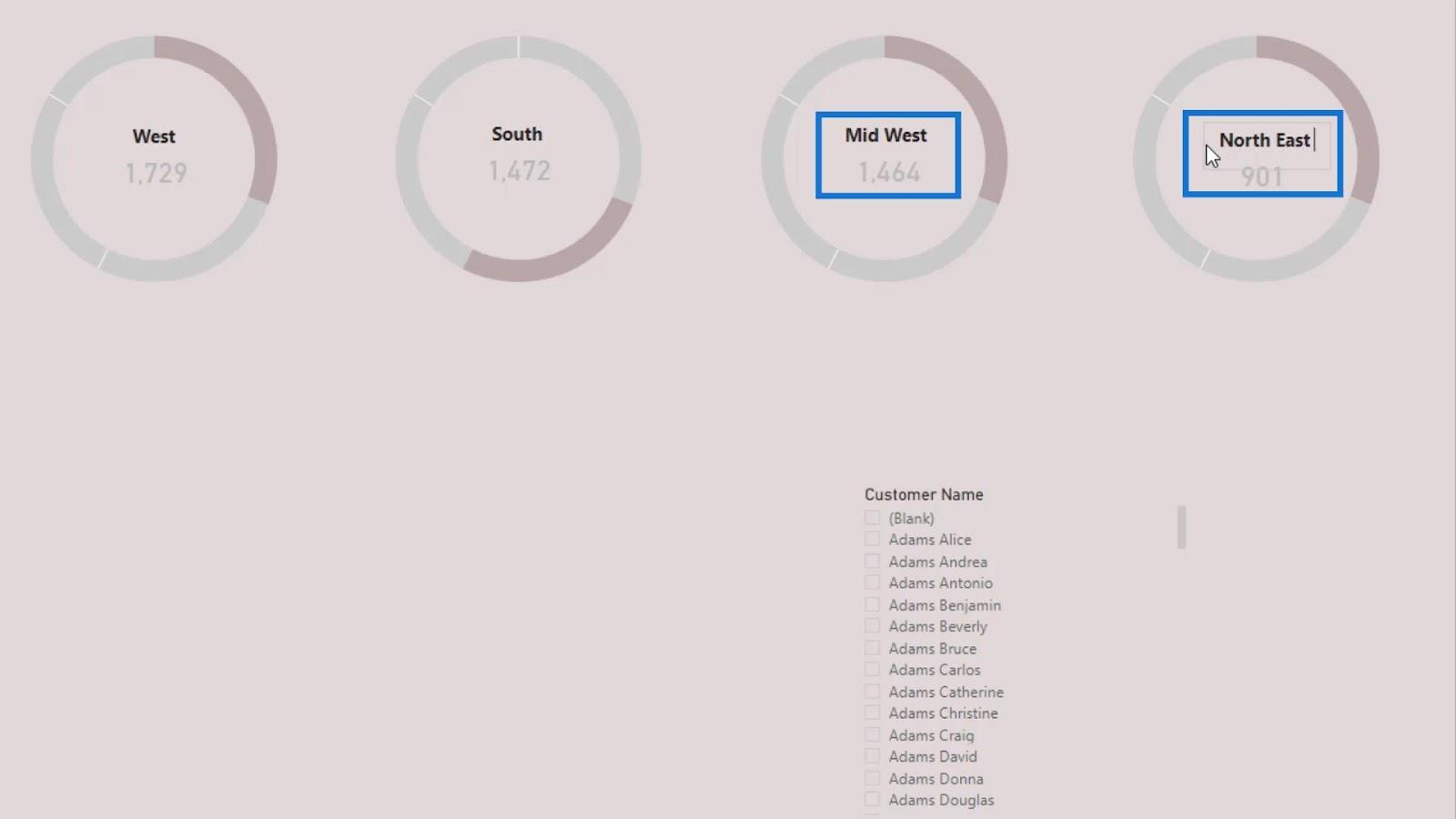
Hagamos lo mismo para el tercer y cuarto gráfico de anillos. Para el tercer gráfico, cambie el filtro a Medio Oeste y filtre el cuarto gráfico a Noreste .

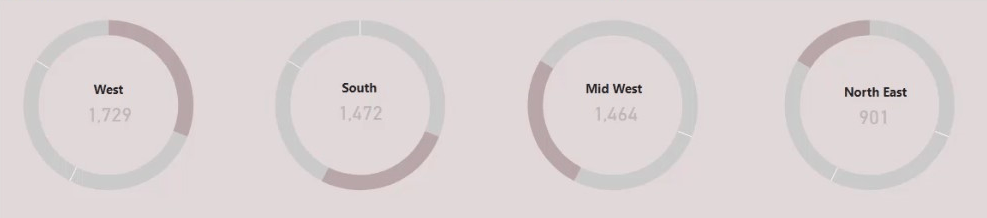
Luego, cambie las etiquetas de los otros 3 gráficos de anillos a Sur , Medio Oeste y Noreste . Por último, cambie el resaltado de los gráficos tercero y cuarto cambiando el color del Medio Oeste y el Noreste .

Uso de imágenes personalizadas para
la técnica de visualización de LuckyTemplates: gráficos de columnas y filtros de LuckyTemplates
Información sobre herramientas dinámica en LuckyTemplates con gráficos integrados
Conclusión
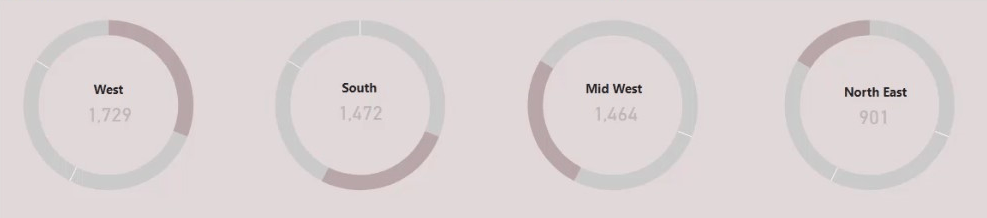
Eso es todo por este tutorial. Hemos logrado que el aspecto visual sea presentable.

Por lo general, estas son algunas de las cosas que puede hacer para que un gráfico de anillos de LuckyTemplates tenga un aspecto agradable a la vista. Todavía hay otras formas de hacer que se vea mejor. Solo necesita dedicar algo de tiempo para explorar las opciones de formato que están disponibles para su imagen.
Consulte los enlaces a continuación para obtener más ejemplos y contenido relacionado.
Hasta la proxima vez,
Mudassir