Un gráfico de barras en LuckyTemplates es útil para la comparación de datos. Sin embargo, un gráfico de barras personalizado es definitivamente mejor para presentar comparaciones. En este tutorial, veremos los diferentes gráficos de barras personalizados disponibles en el mercado. También discutiremos cómo crearlos usando ejemplos.
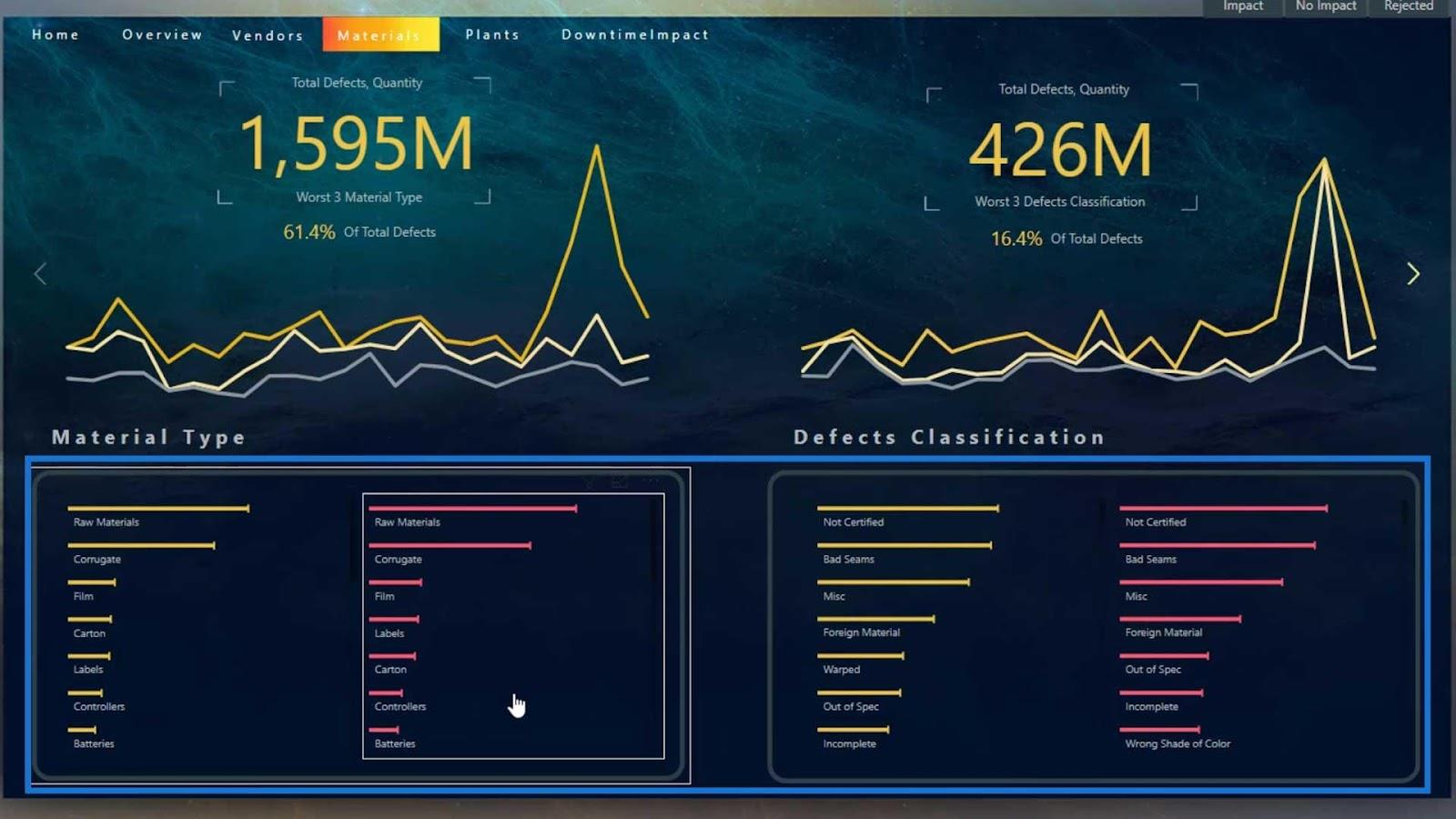
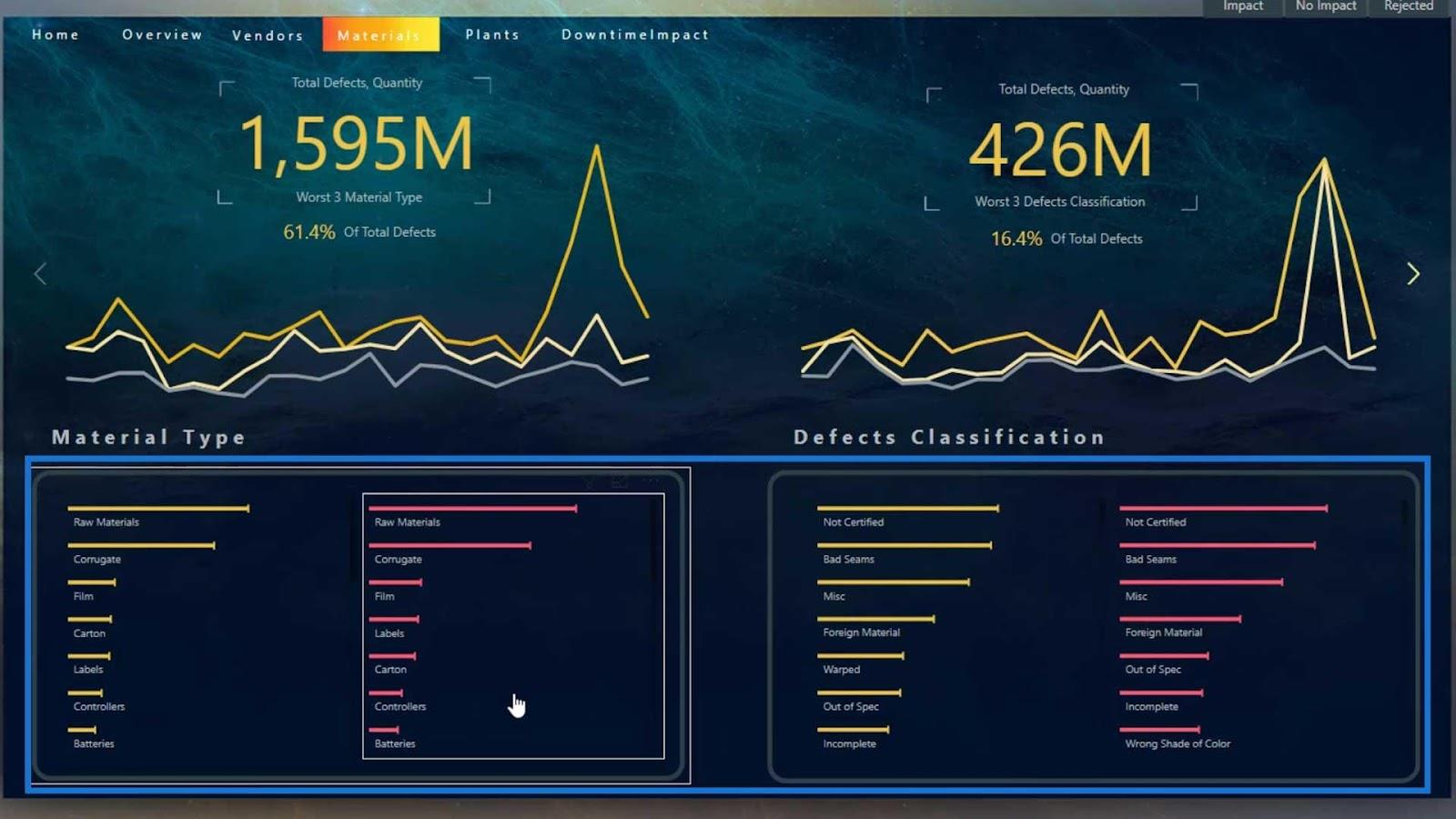
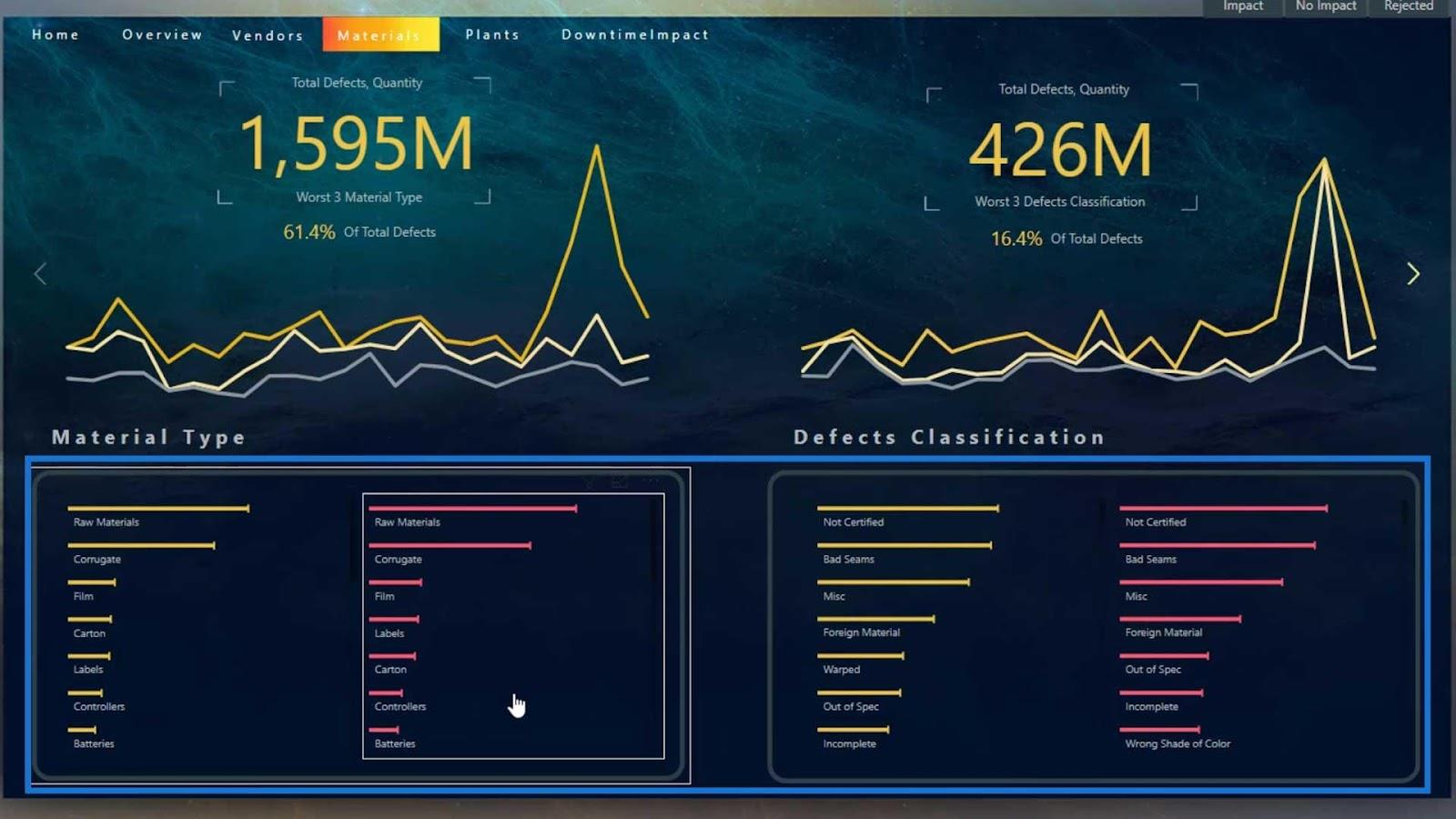
Aquí hay un informe que creé donde usé un gráfico de barras personalizado en lugar del gráfico de barras disponible en LuckyTemplates.

Es bueno tener opciones en un objeto visual en particular. Esto se debe a que es posible que enfrentemos algunas dificultades cuando creamos un informe utilizando un tipo particular de visual. Si tenemos otras opciones, definitivamente podemos completar nuestro informe sin perder mucho tiempo.
El conjunto de datos que utilicé aquí está relacionado con el suministro de materiales defectuosos. Esto es lo mismo con el conjunto de datos que usé en otro tutorial sobre imágenes nativas . Para este ejemplo, mostraré los diferentes tipos de defectos de materiales y las horas de inactividad que ocurrieron en diferentes tipos de materiales en un gráfico de barras.
Tabla de contenido
Uso del gráfico de barras nativo en LuckyTemplates
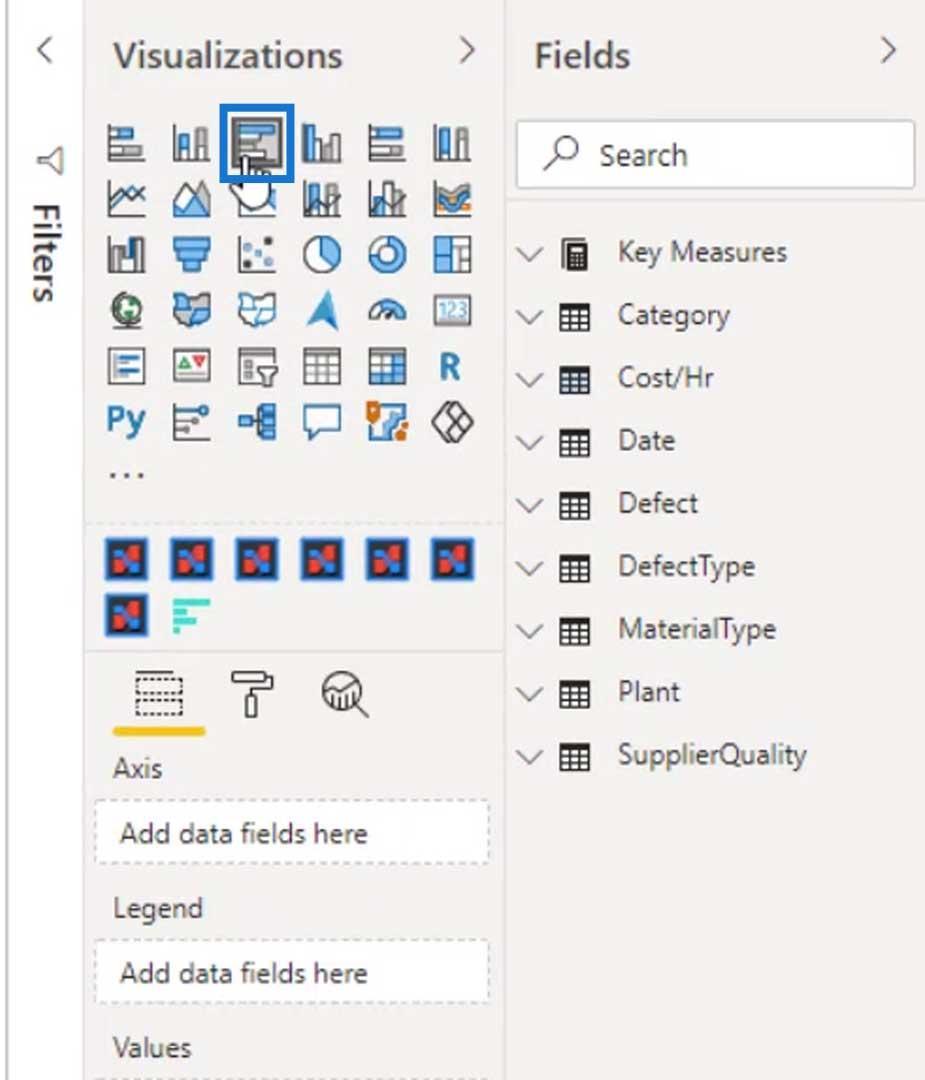
Primero, usemos el gráfico de barras de LuckyTemplates .

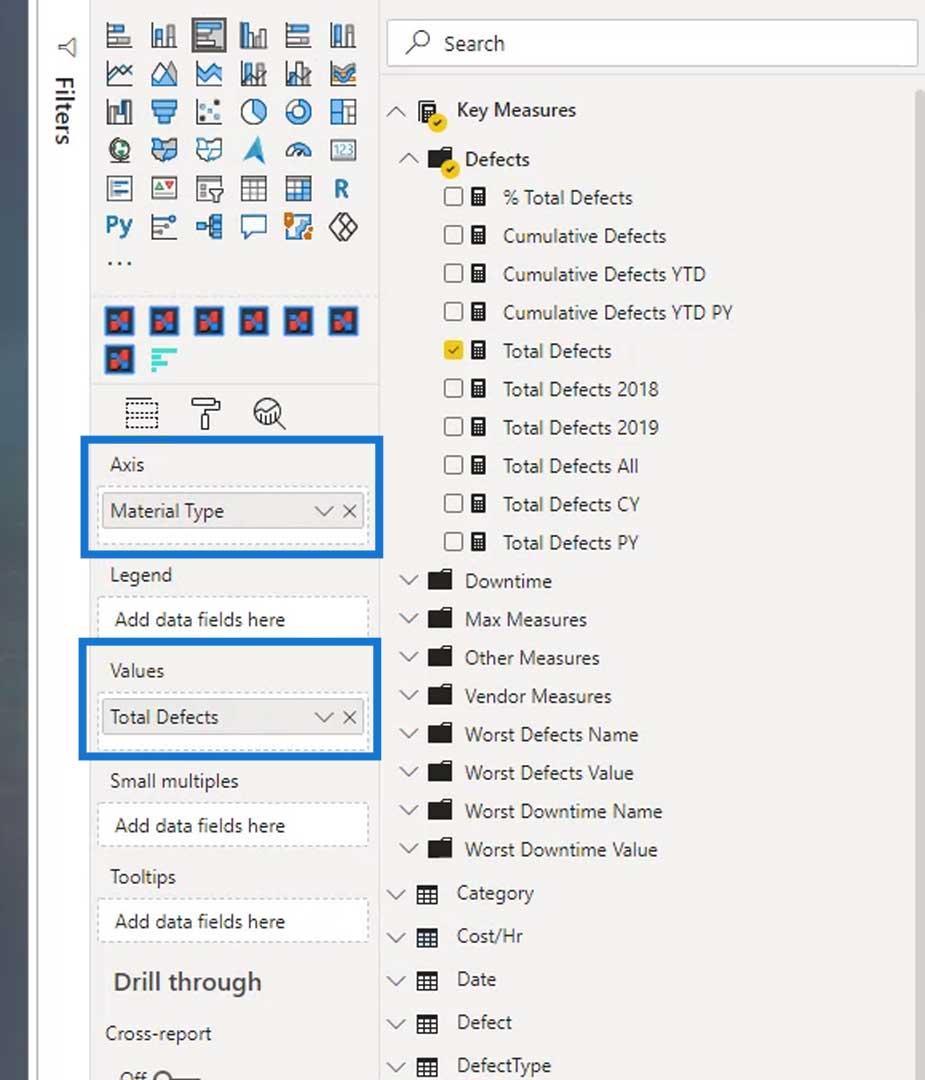
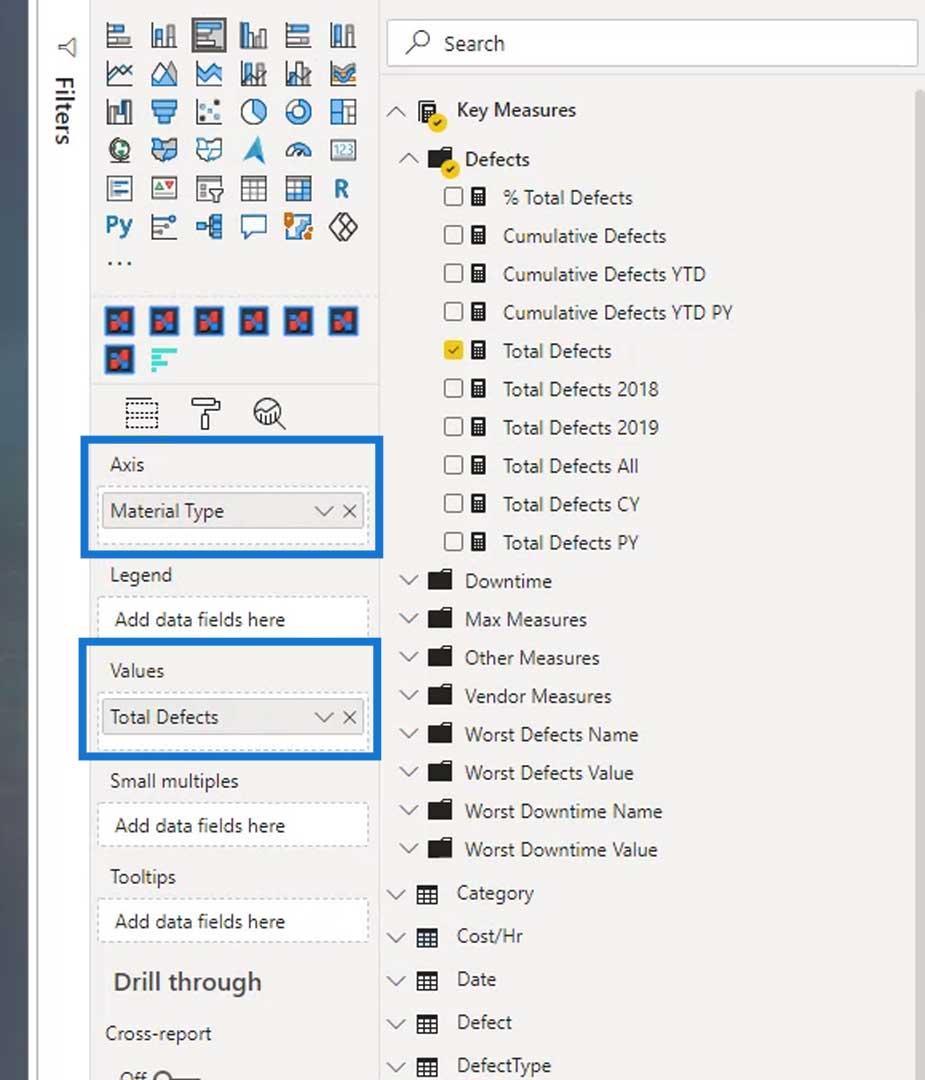
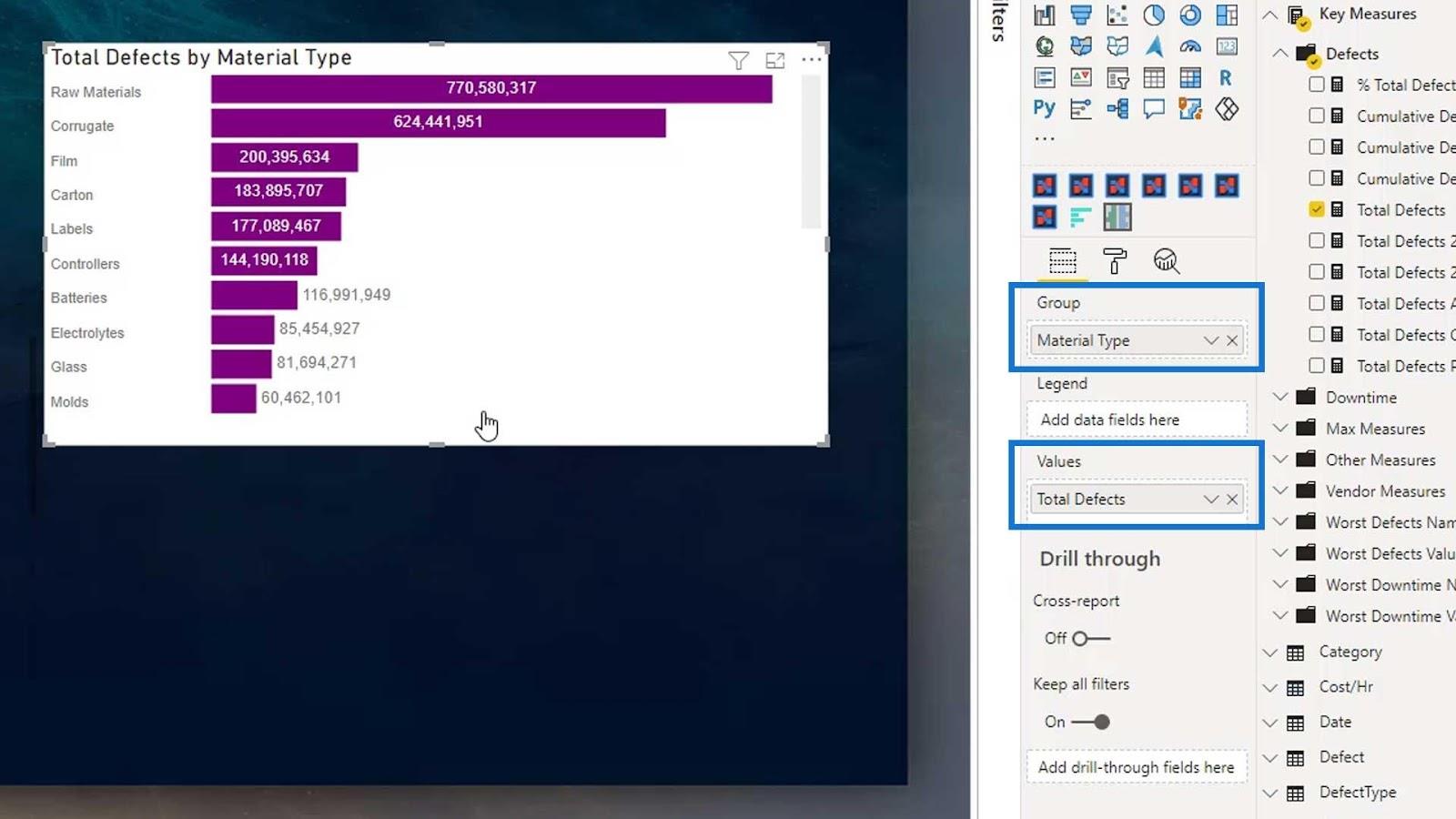
Traiga el Tipo de material en el campo Eje y el Total de defectos en el campo Valores .

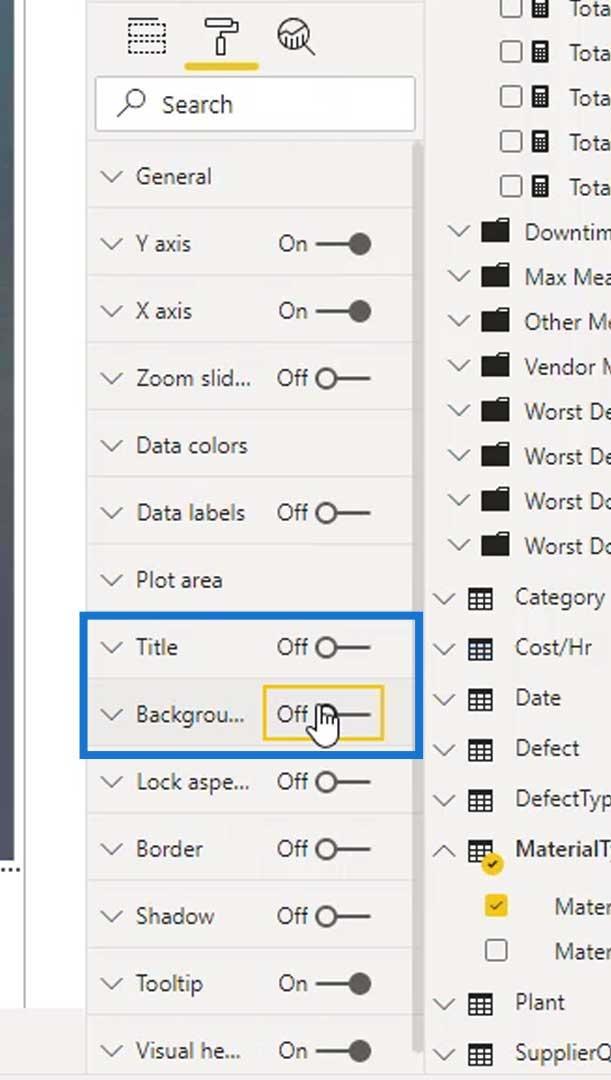
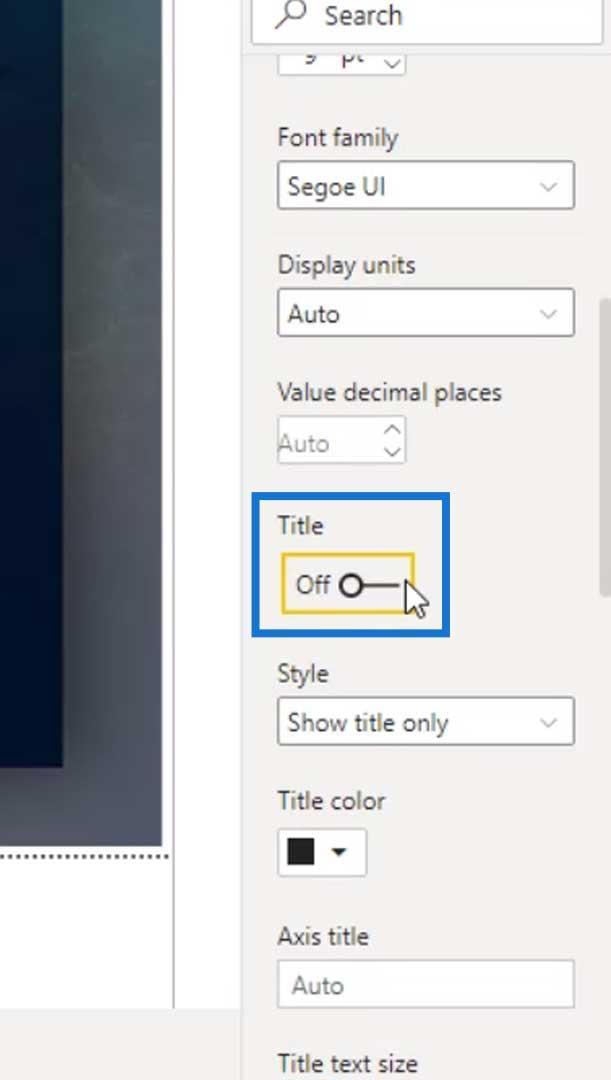
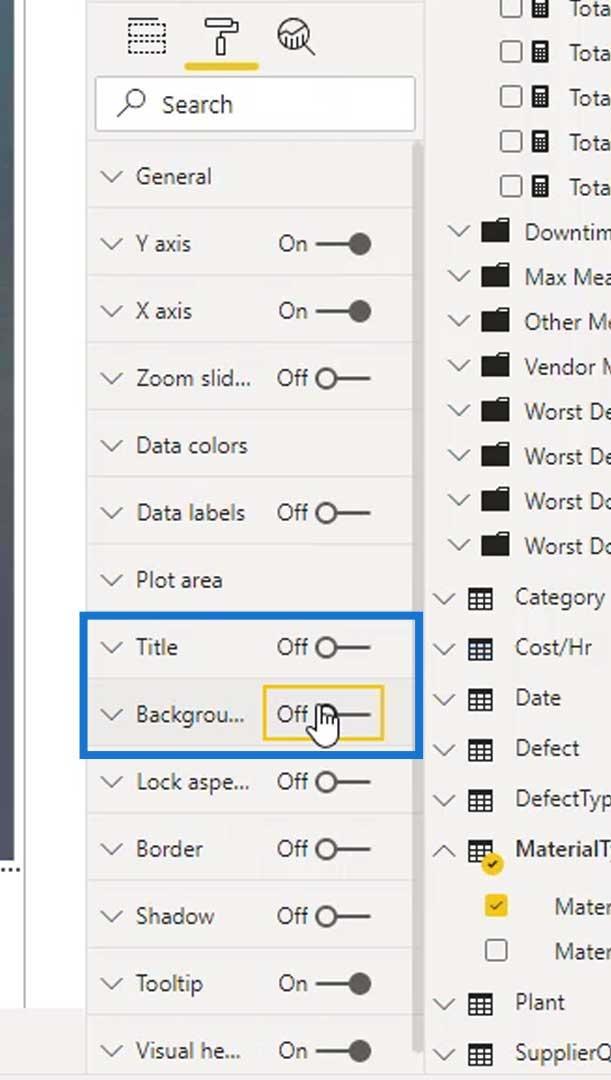
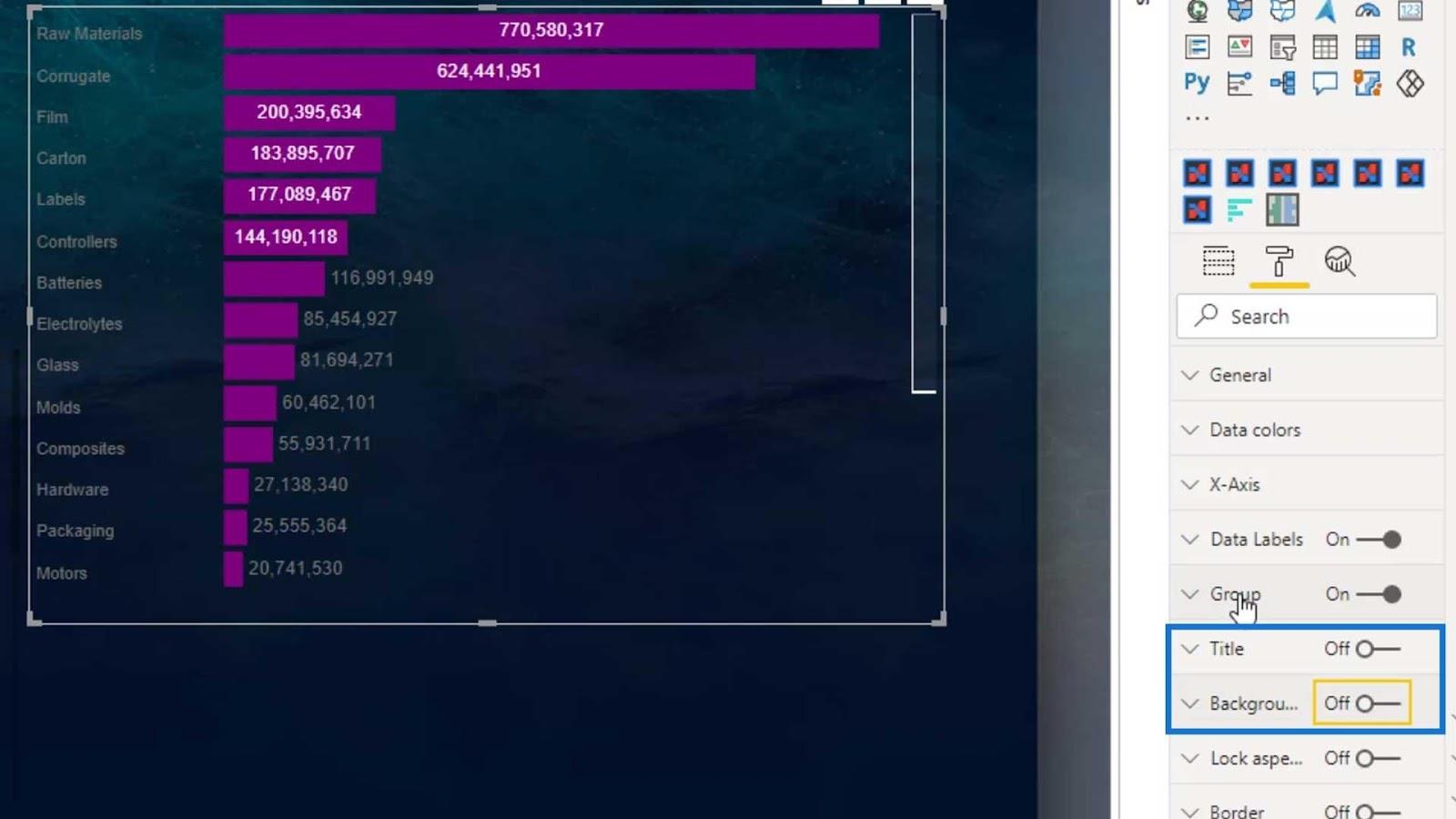
Elimina el Fondo y el Título .

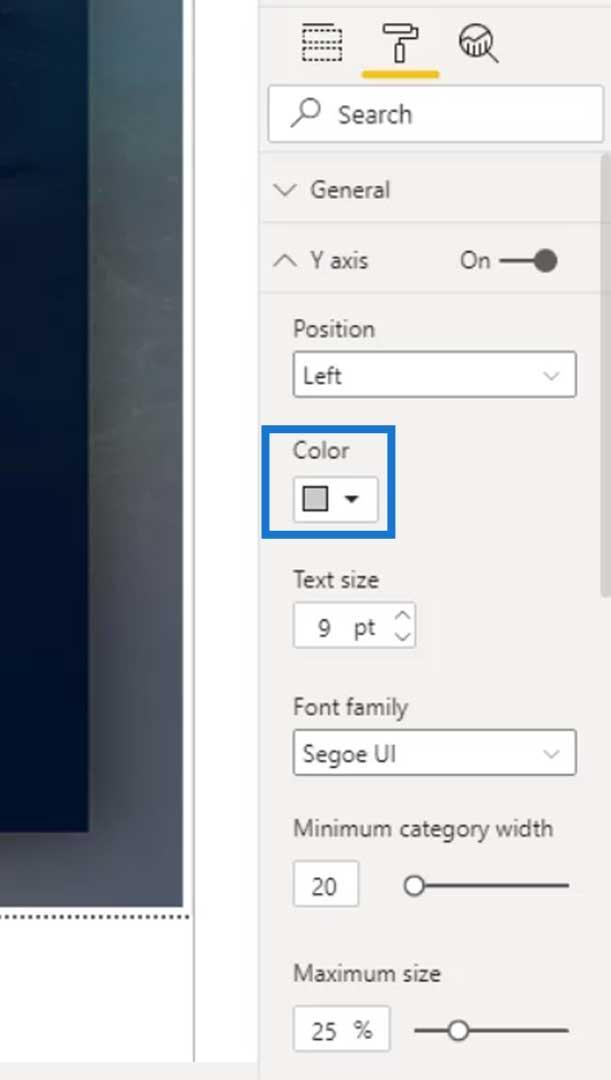
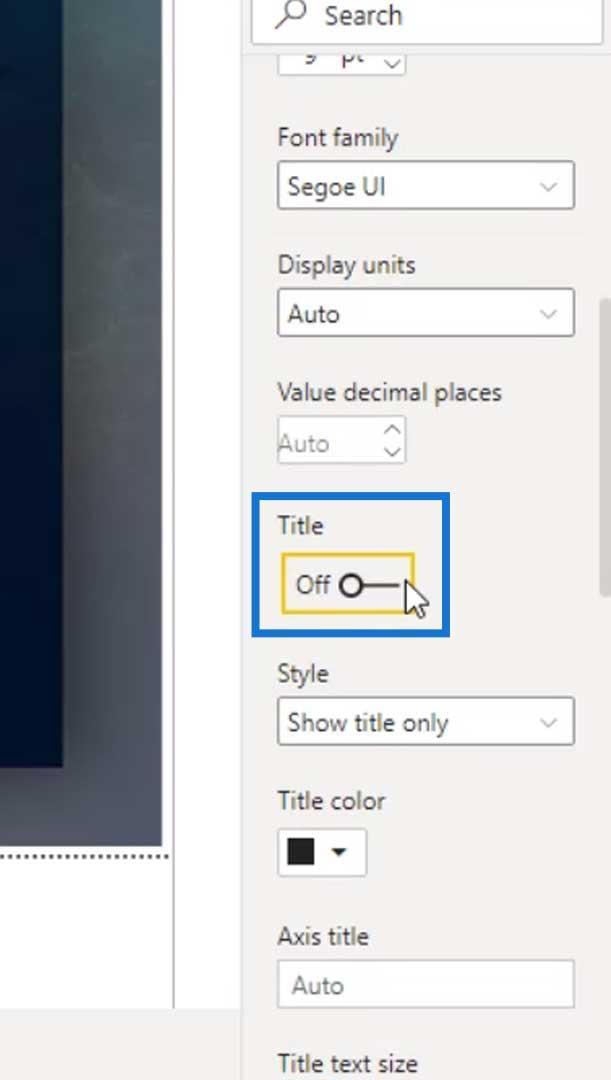
Luego, elimine el Título debajo de los ejes Y y X.

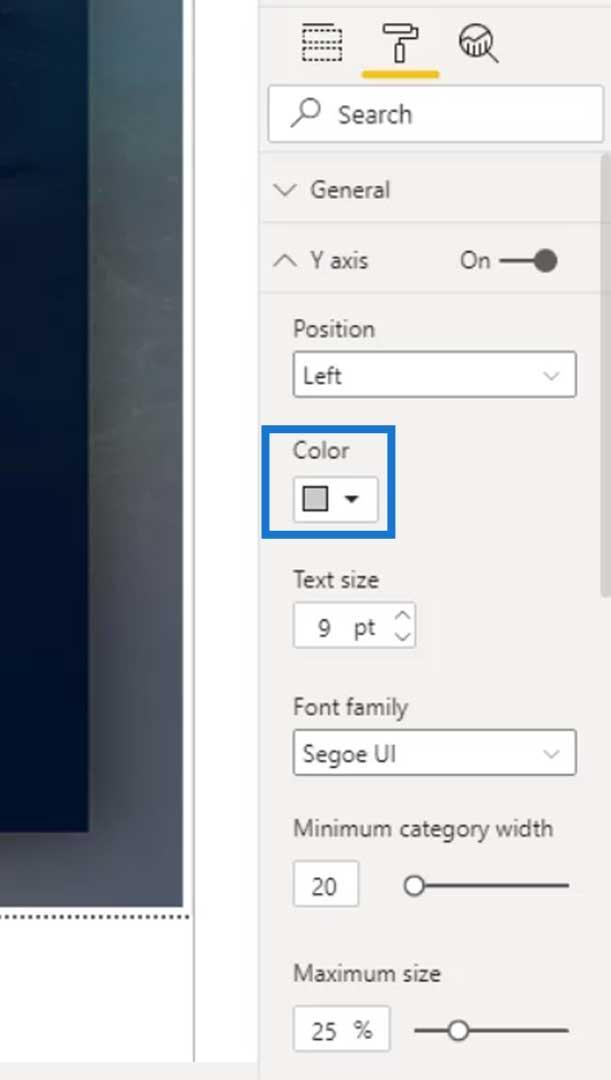
Debajo del eje Y , cambie el color de la fuente a blanco para que podamos ver las etiquetas más claramente.

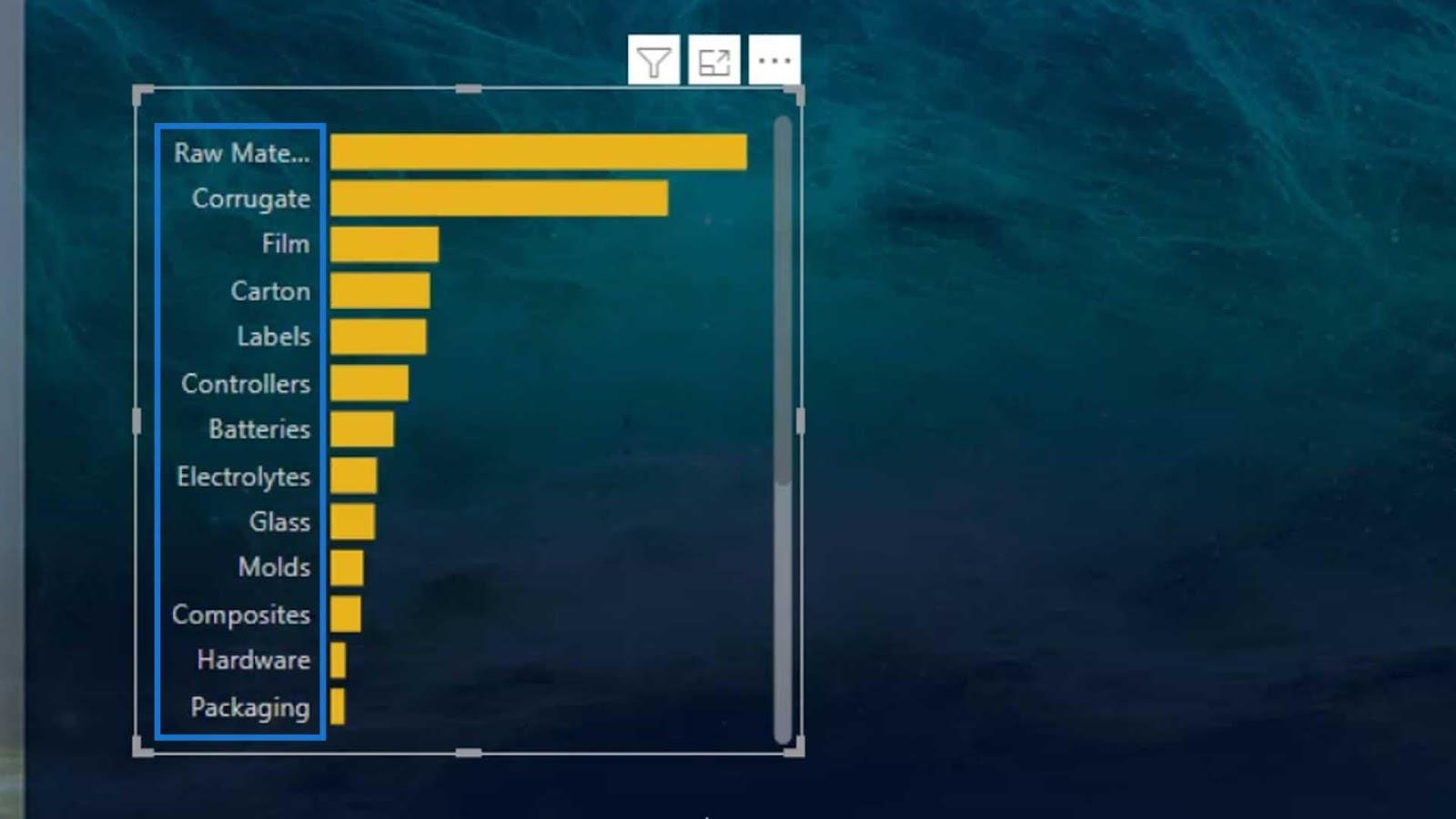
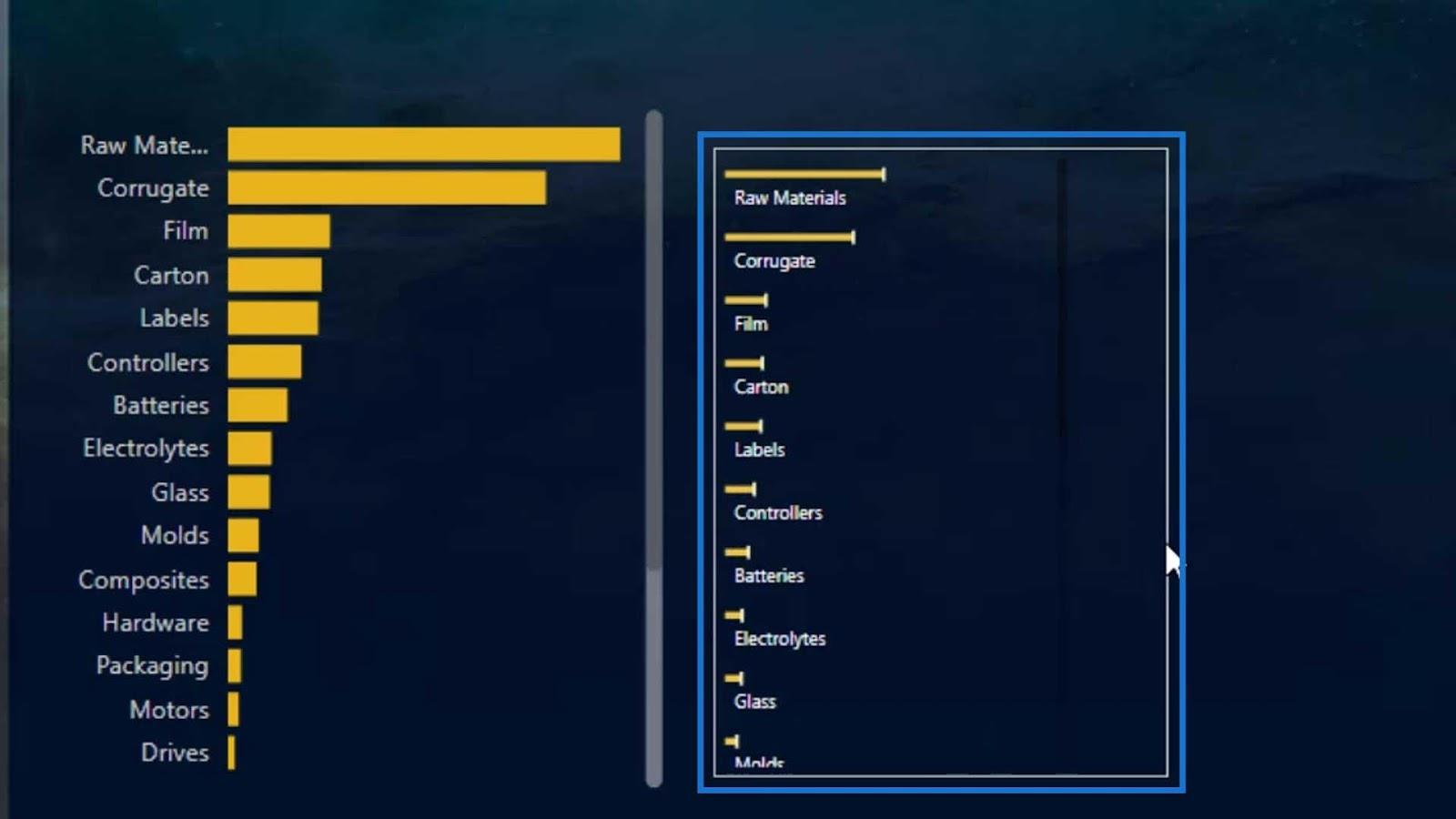
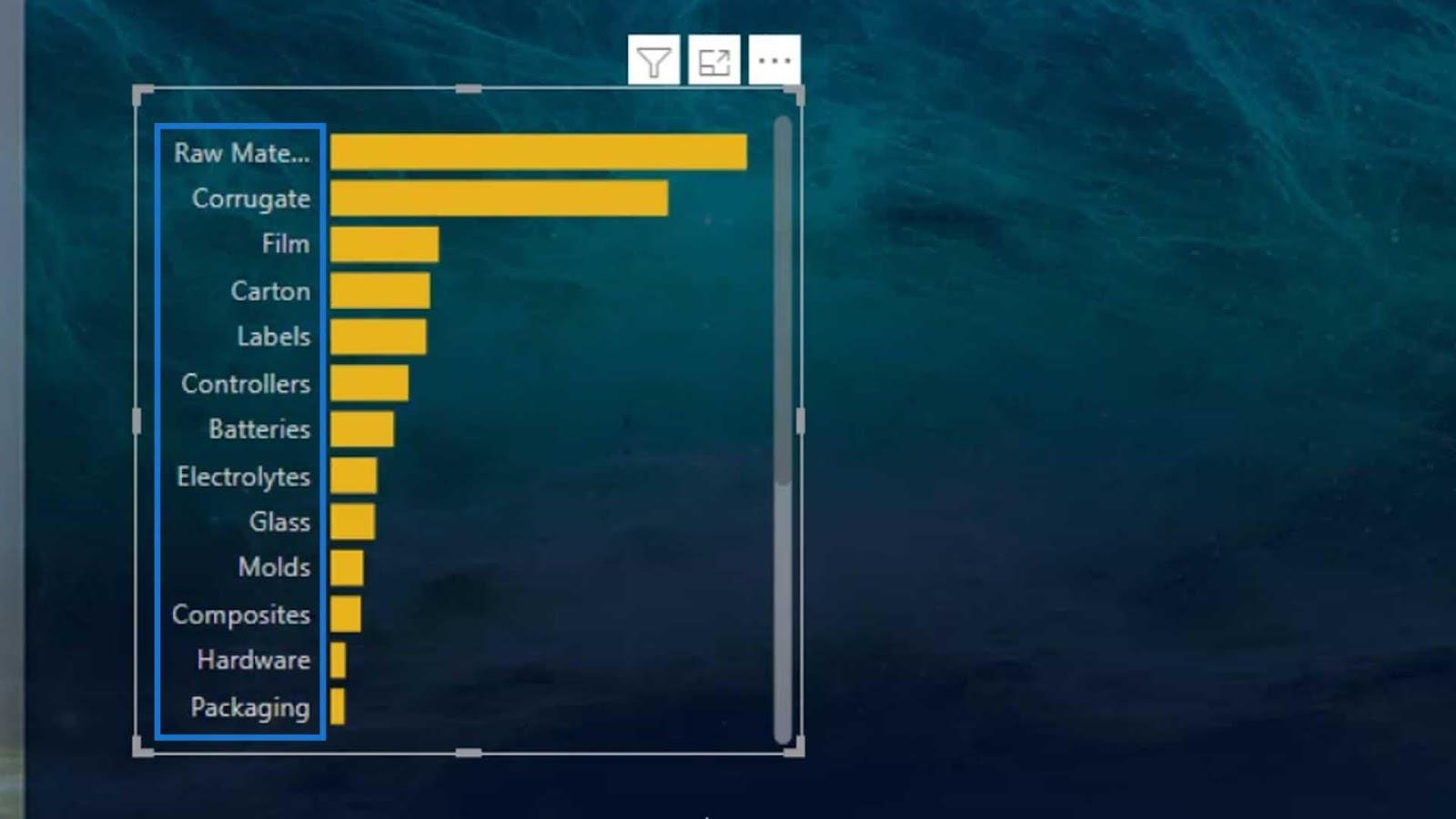
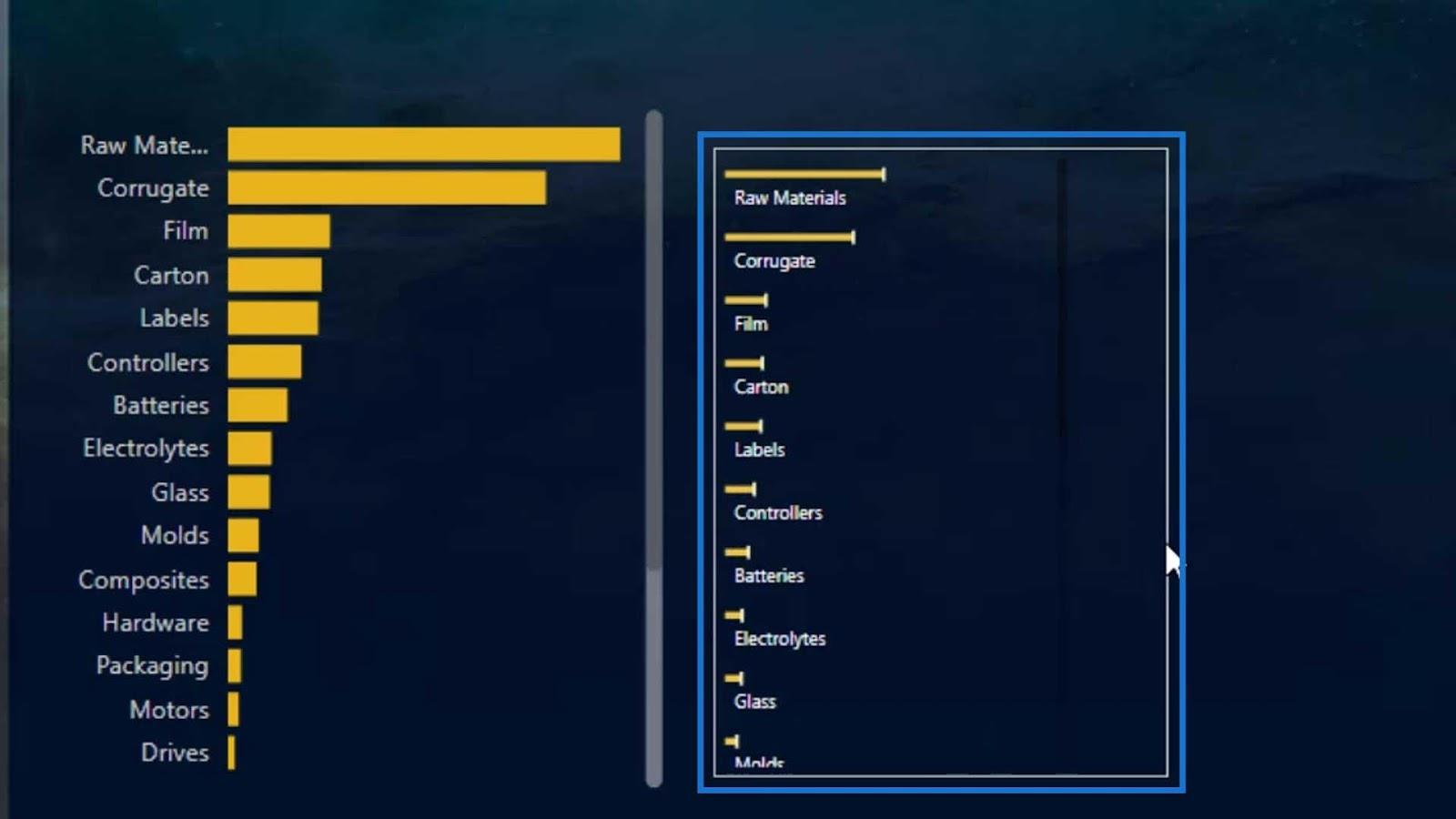
Como puede ver, si colapsamos esta imagen, no veremos completamente los nombres en el eje Y.

Sin embargo, en este informe de muestra que mostré anteriormente, los nombres son completamente visibles.

Esta es la razón por la que utilicé el visual personalizado del gráfico de barras horizontales en el mercado.
Creación de un gráfico de barras personalizado horizontal en LuckyTemplates
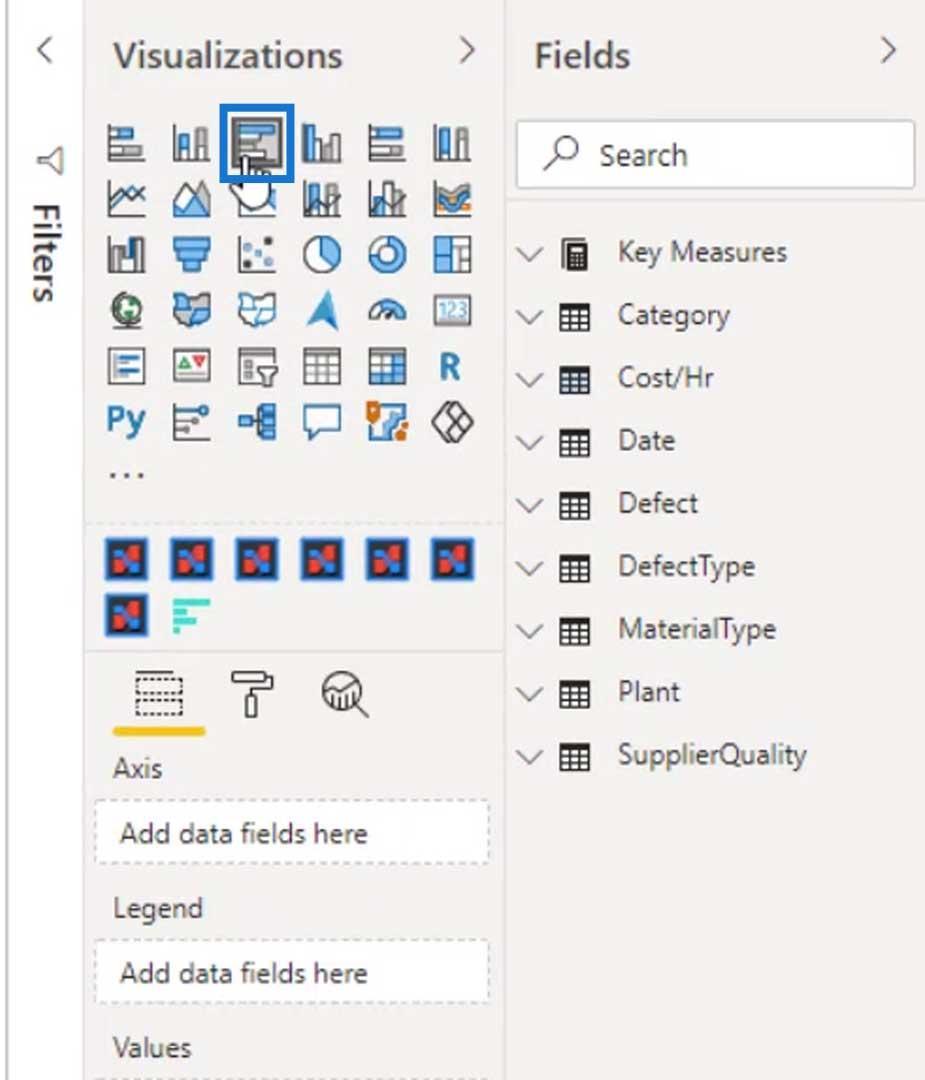
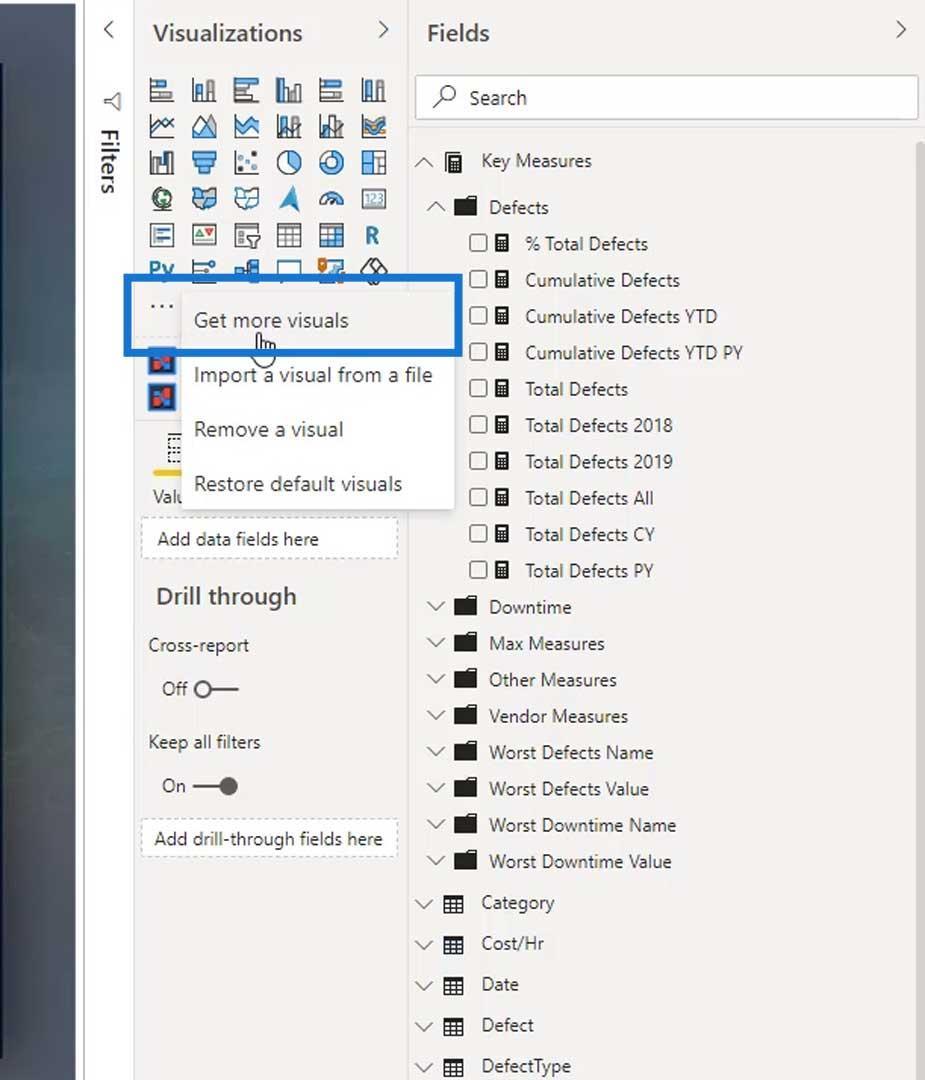
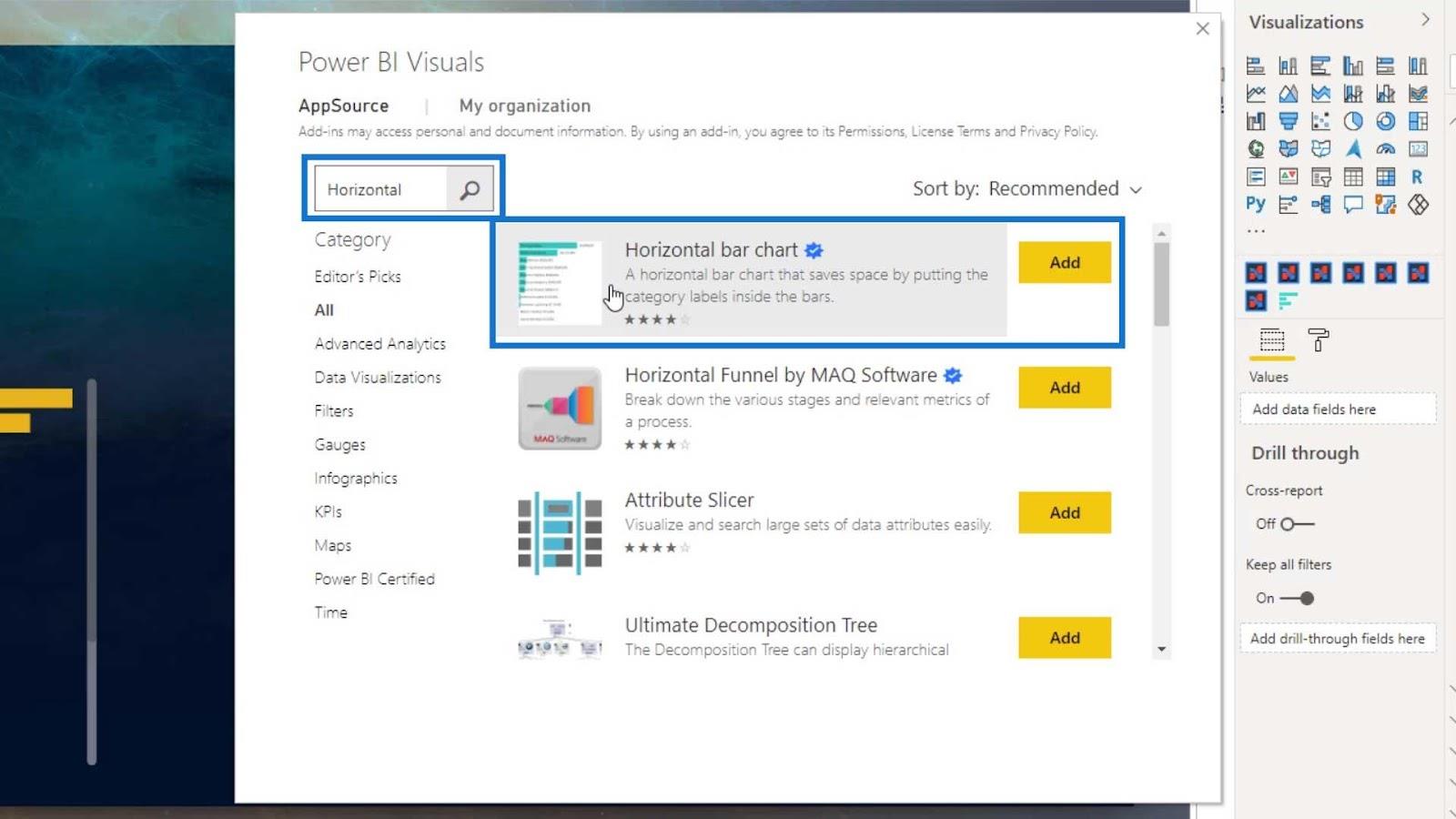
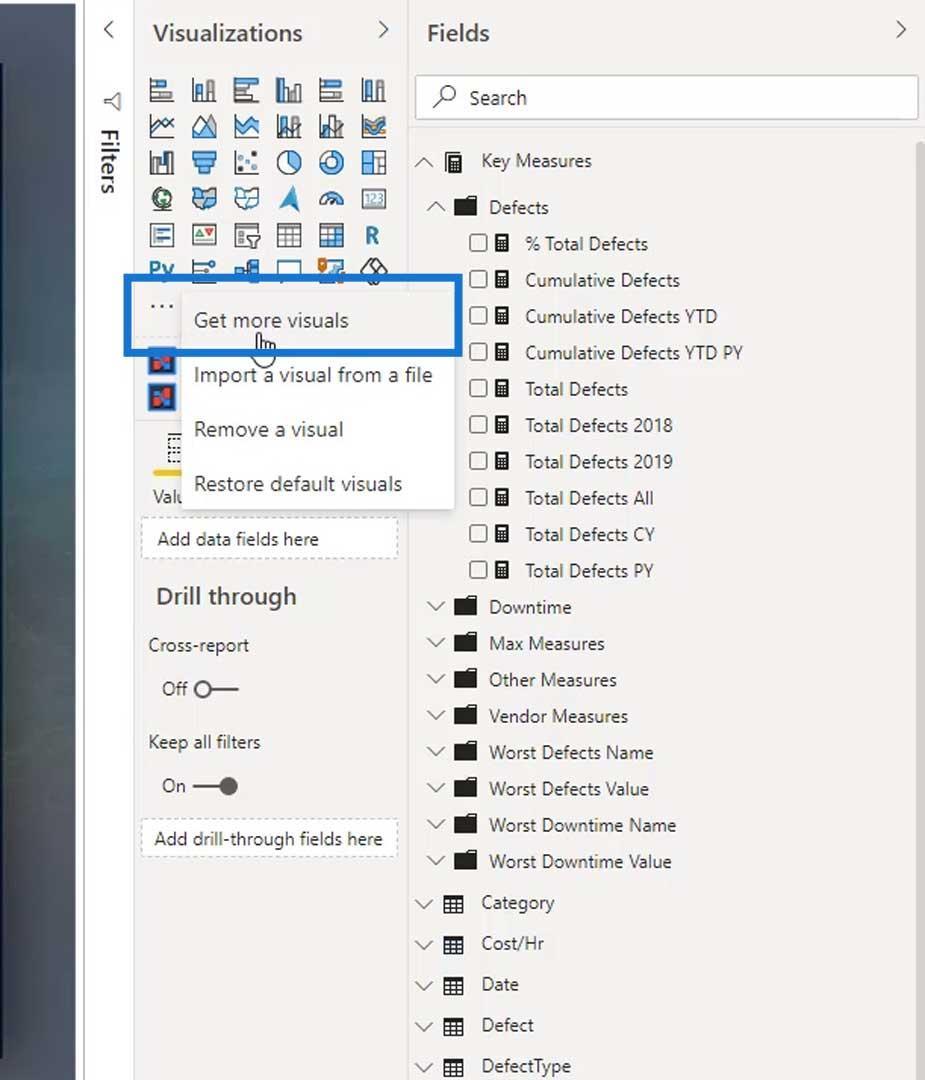
Para crear una imagen personalizada, haga clic en los 3 puntos y luego seleccione Obtener más imágenes .

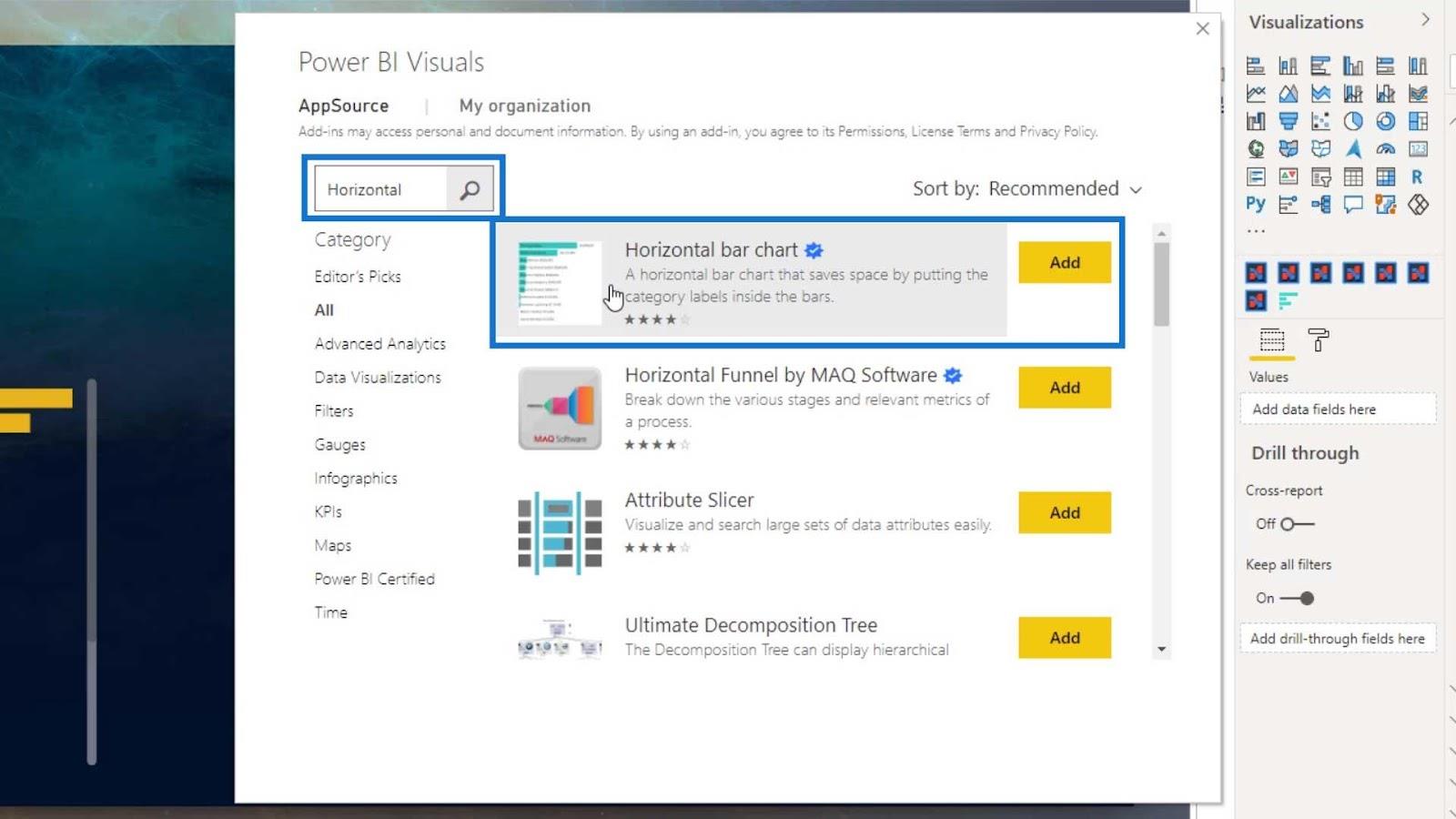
Luego, busque la imagen personalizada que desee. Para este ejemplo, escribamos "Horizontal" y aparecerá el gráfico de barras horizontales .

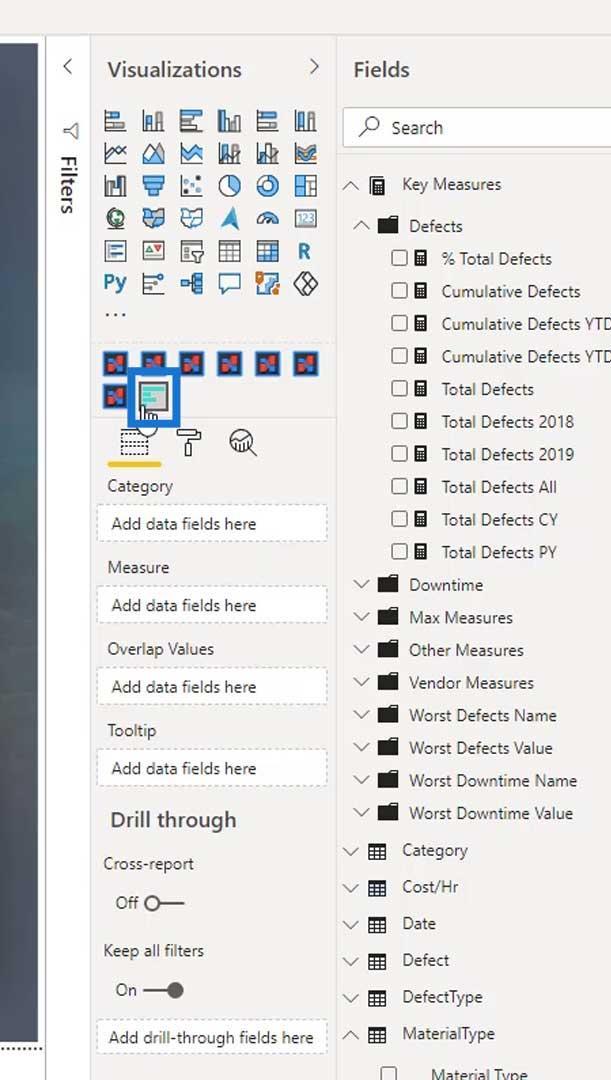
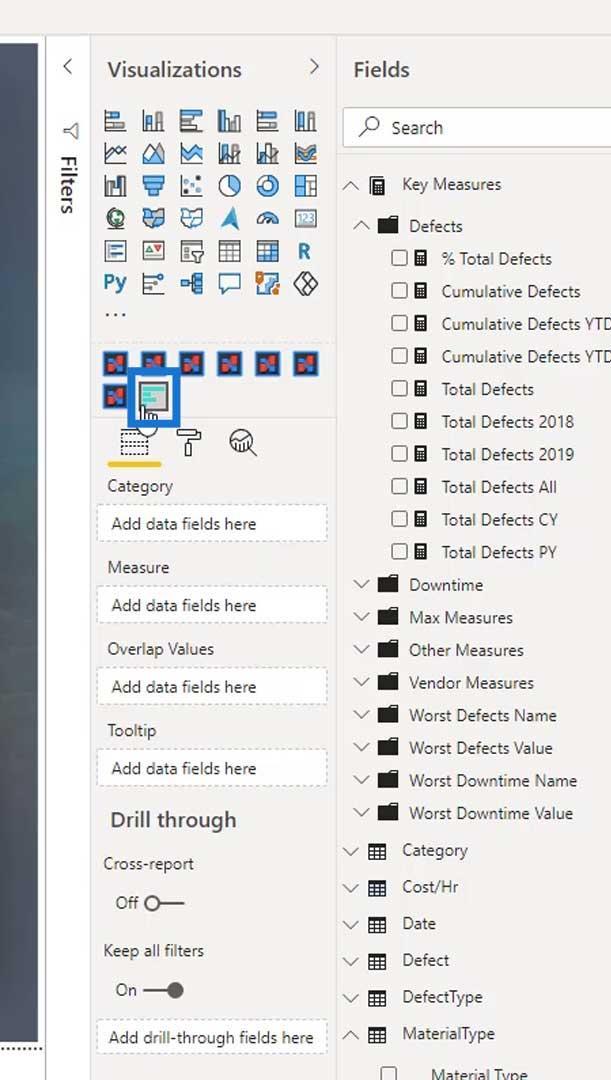
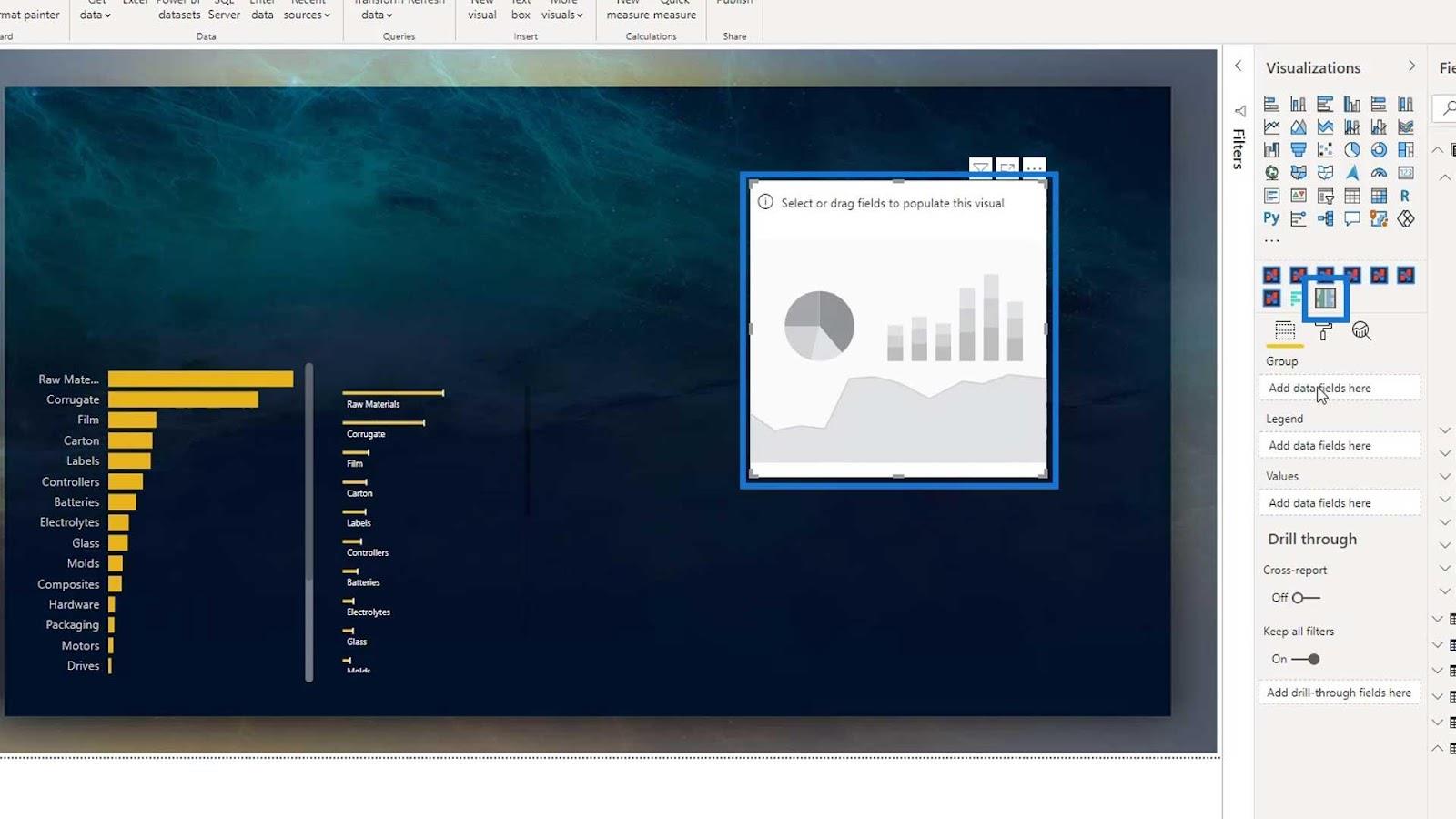
Simplemente haga clic en el botón Agregar para ese objeto visual y se agregará en LuckyTemplates. Usemos esta imagen personalizada haciendo clic en ella.

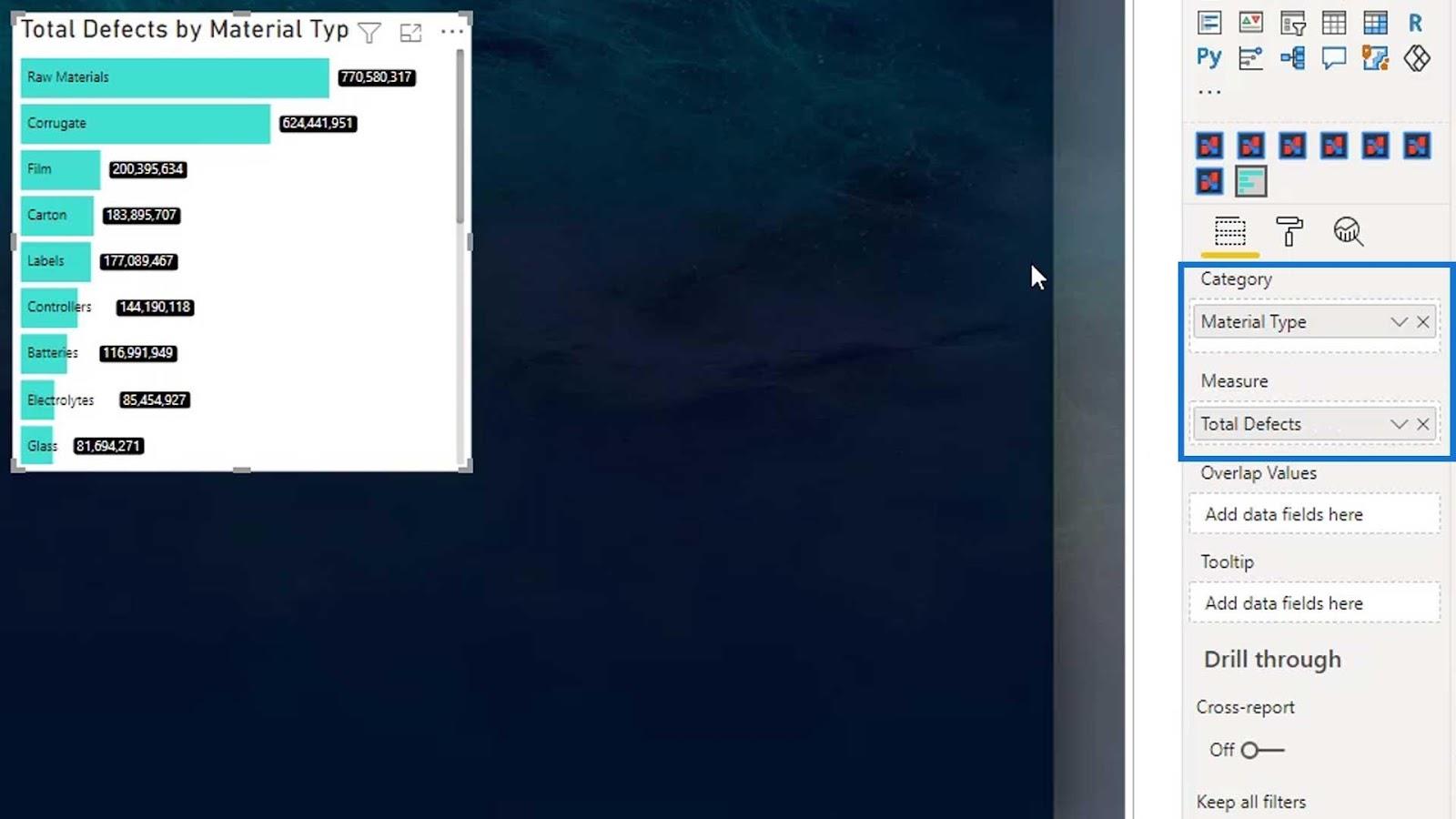
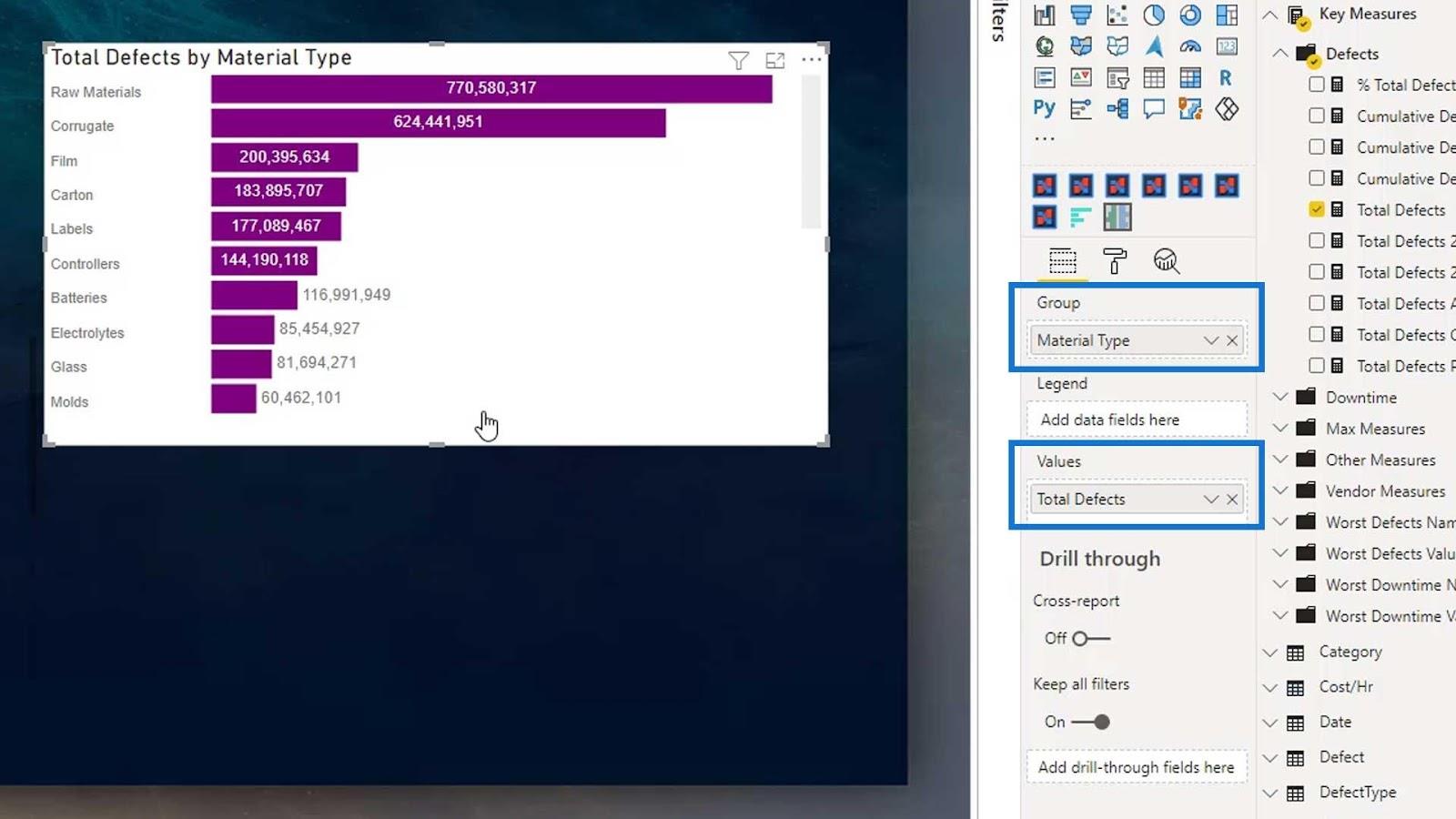
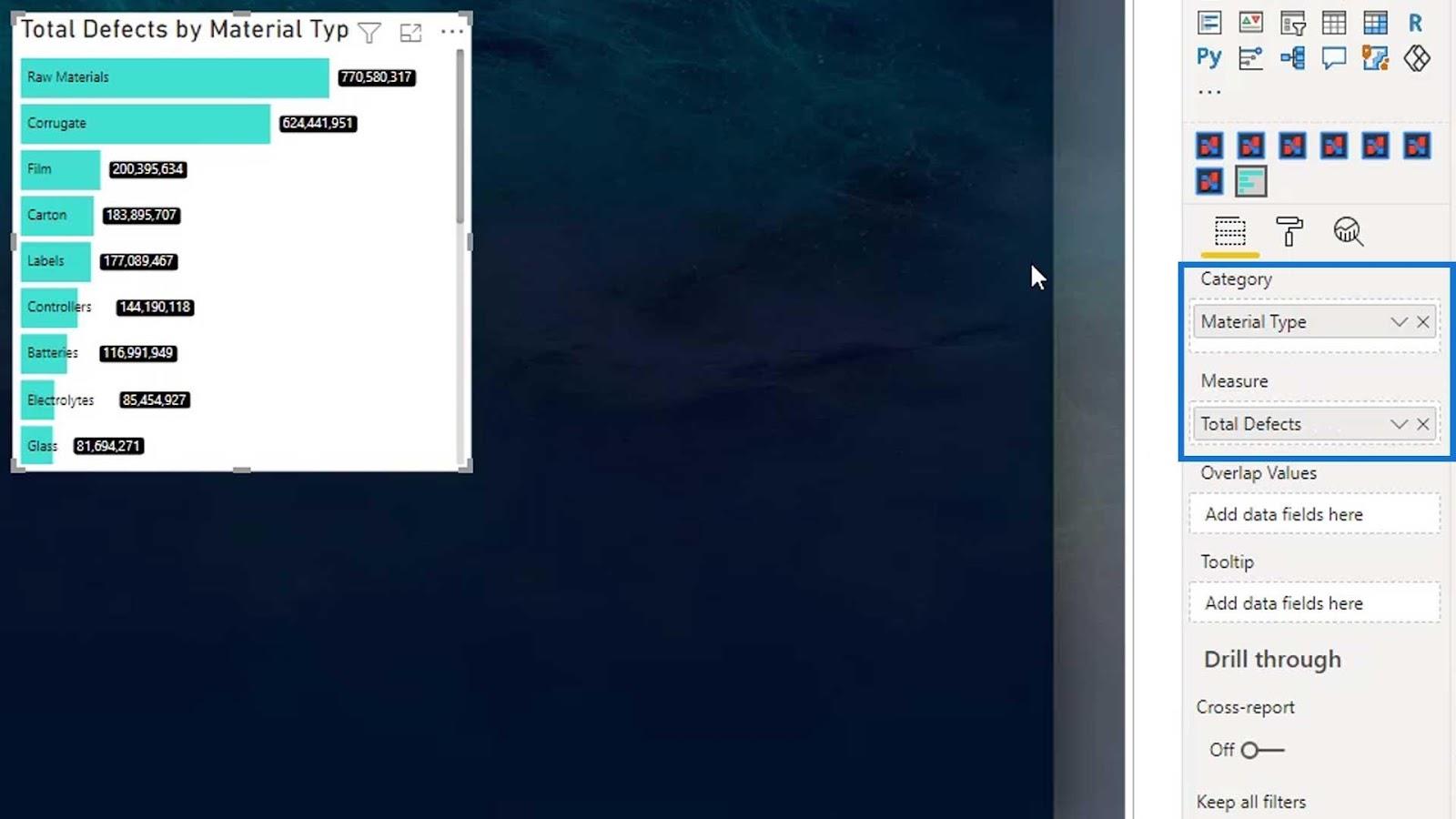
Usemos la misma categoría. Arrastre el Tipo de material en el campo Categoría y el Total de defectos en el campo Medida .

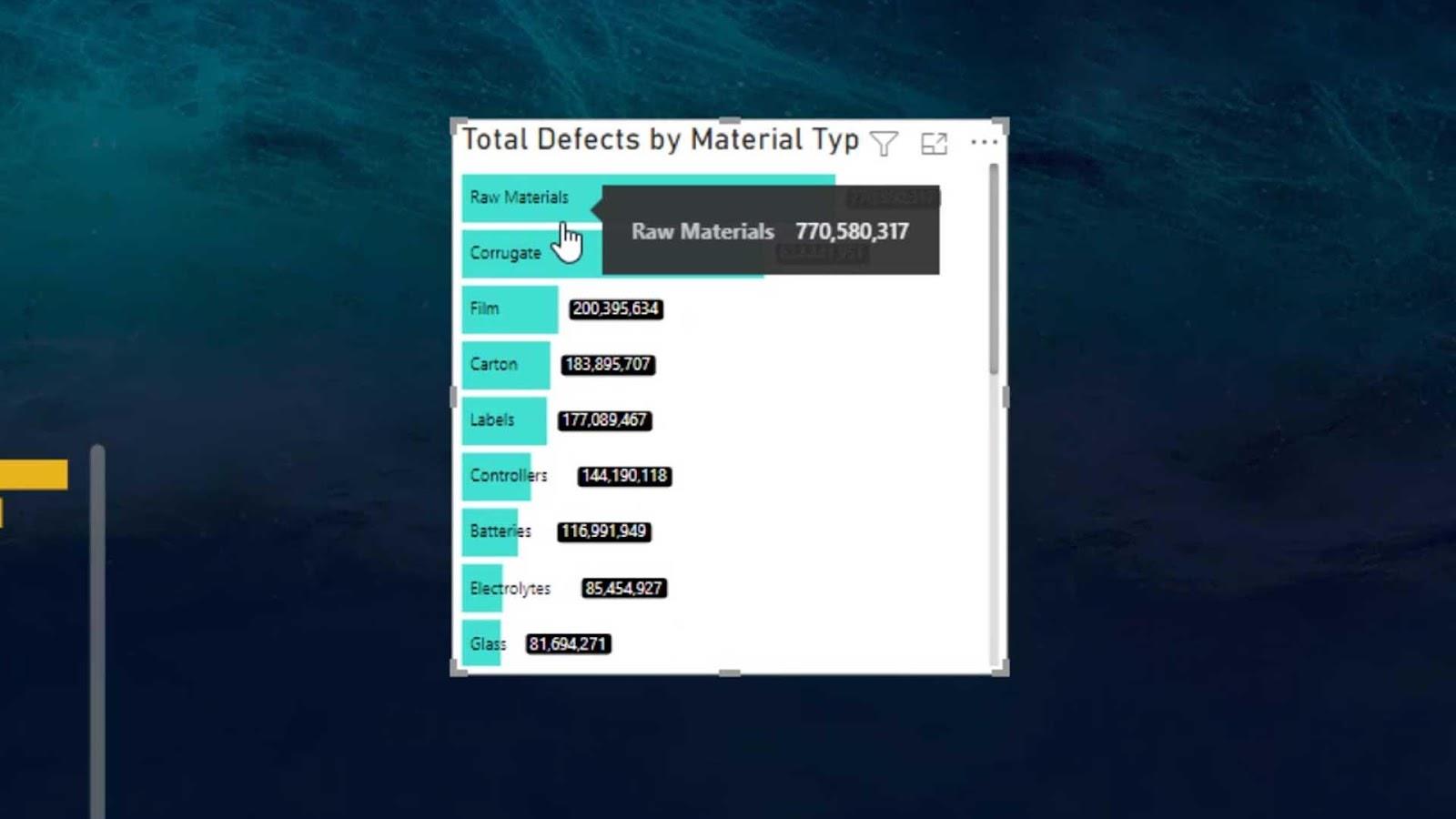
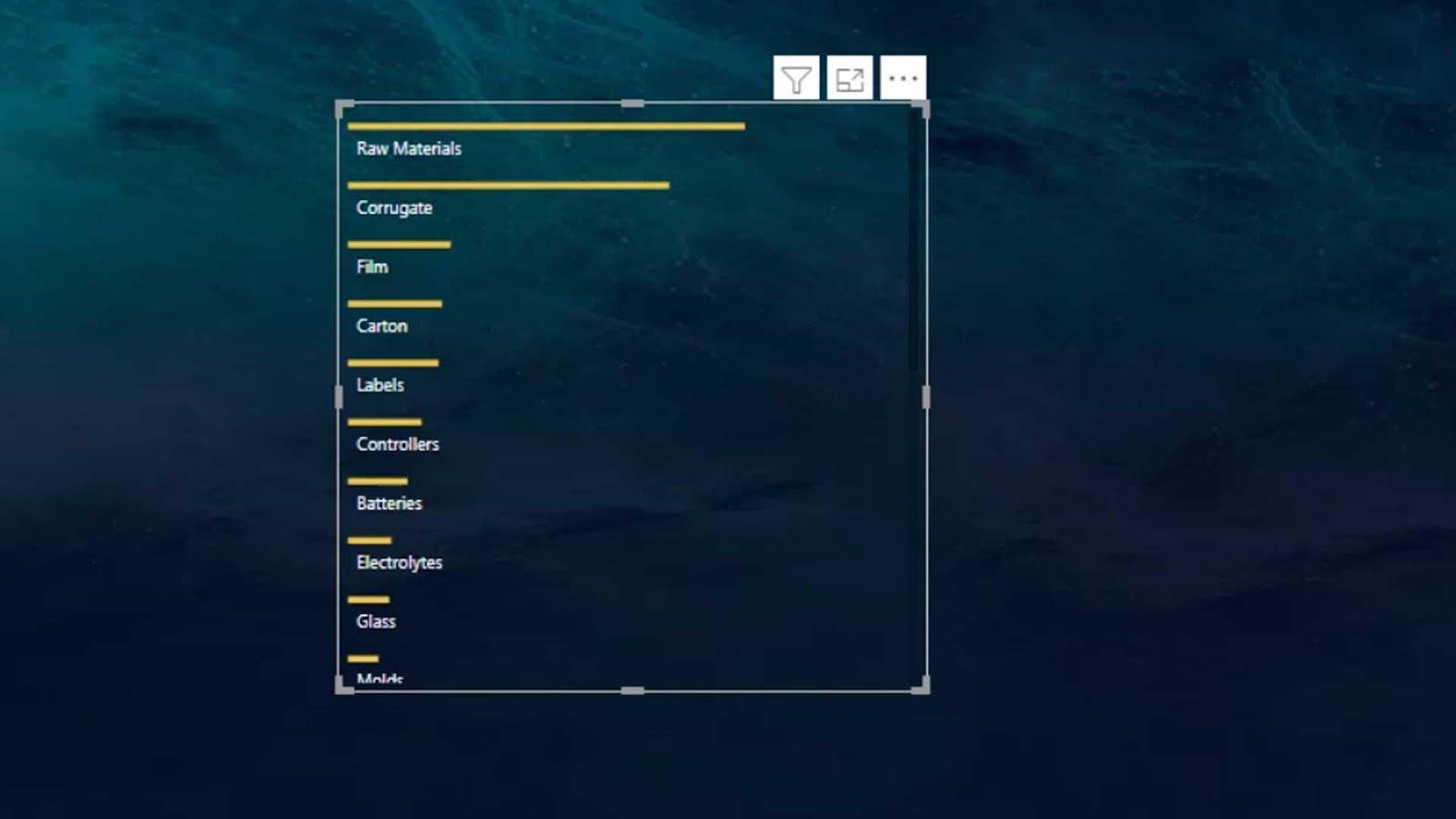
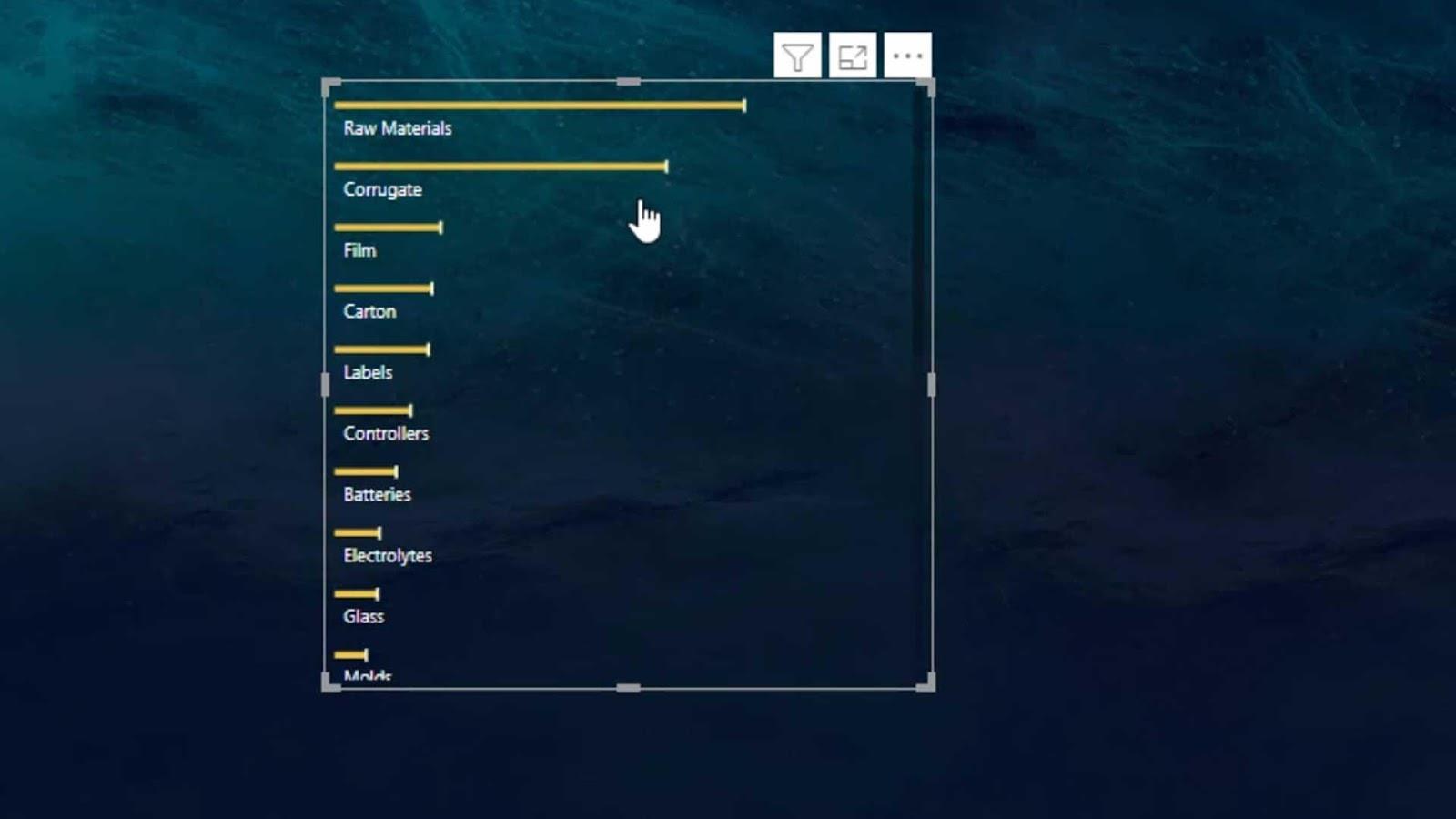
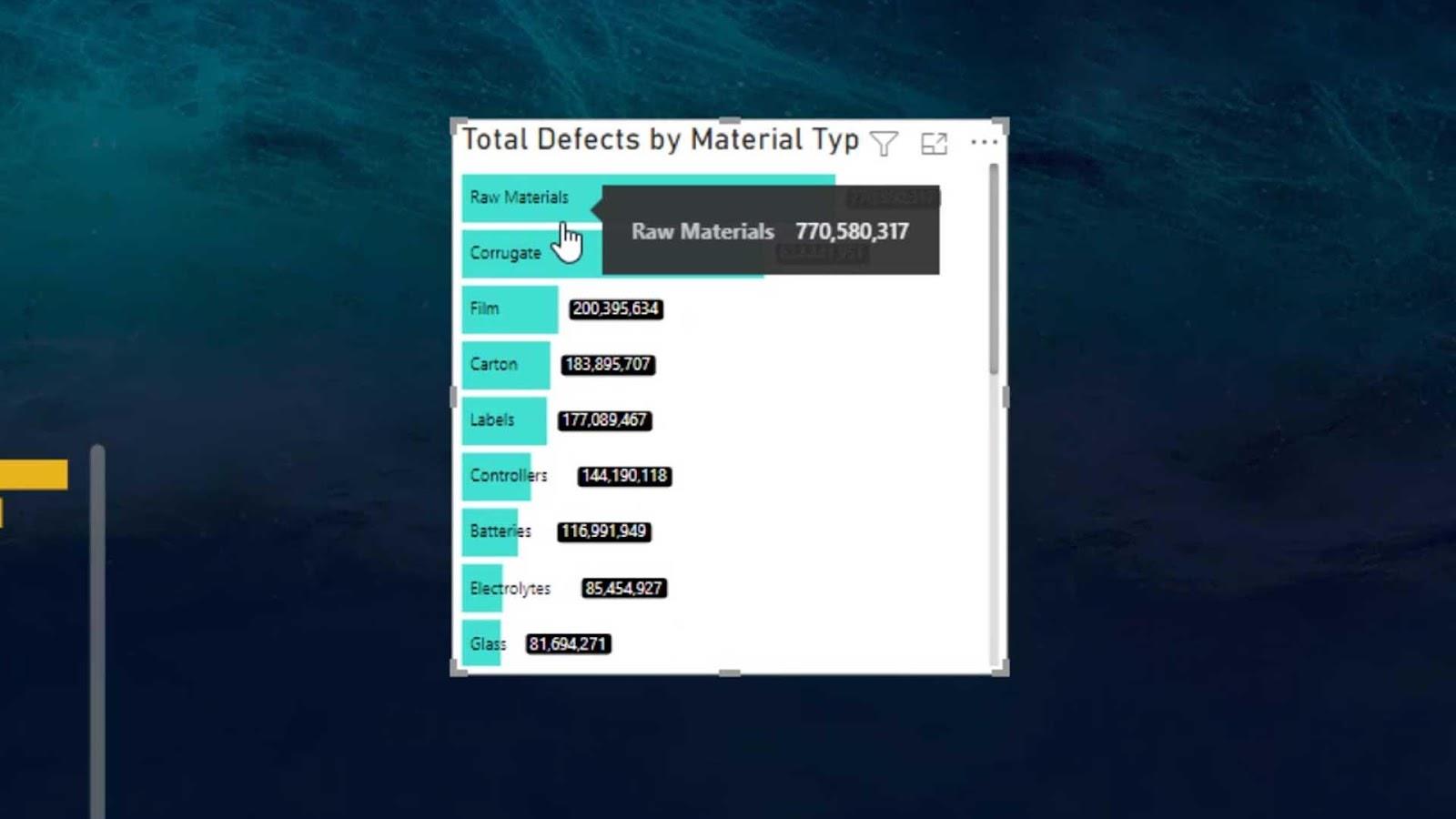
Ahora deberíamos tener esta salida. Por defecto, colocará los nombres en la propia barra.

Modificación del gráfico de barras personalizado horizontal
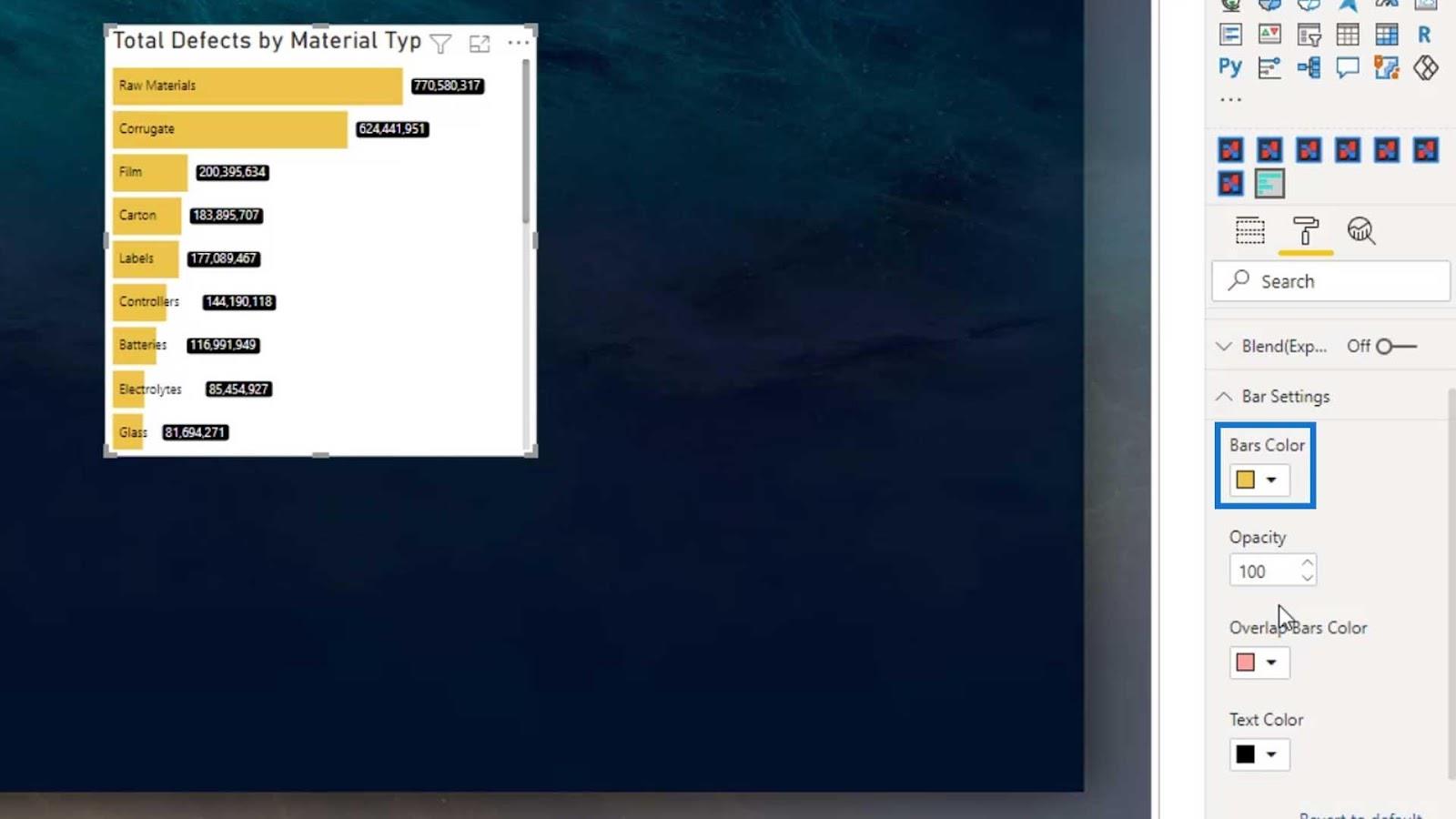
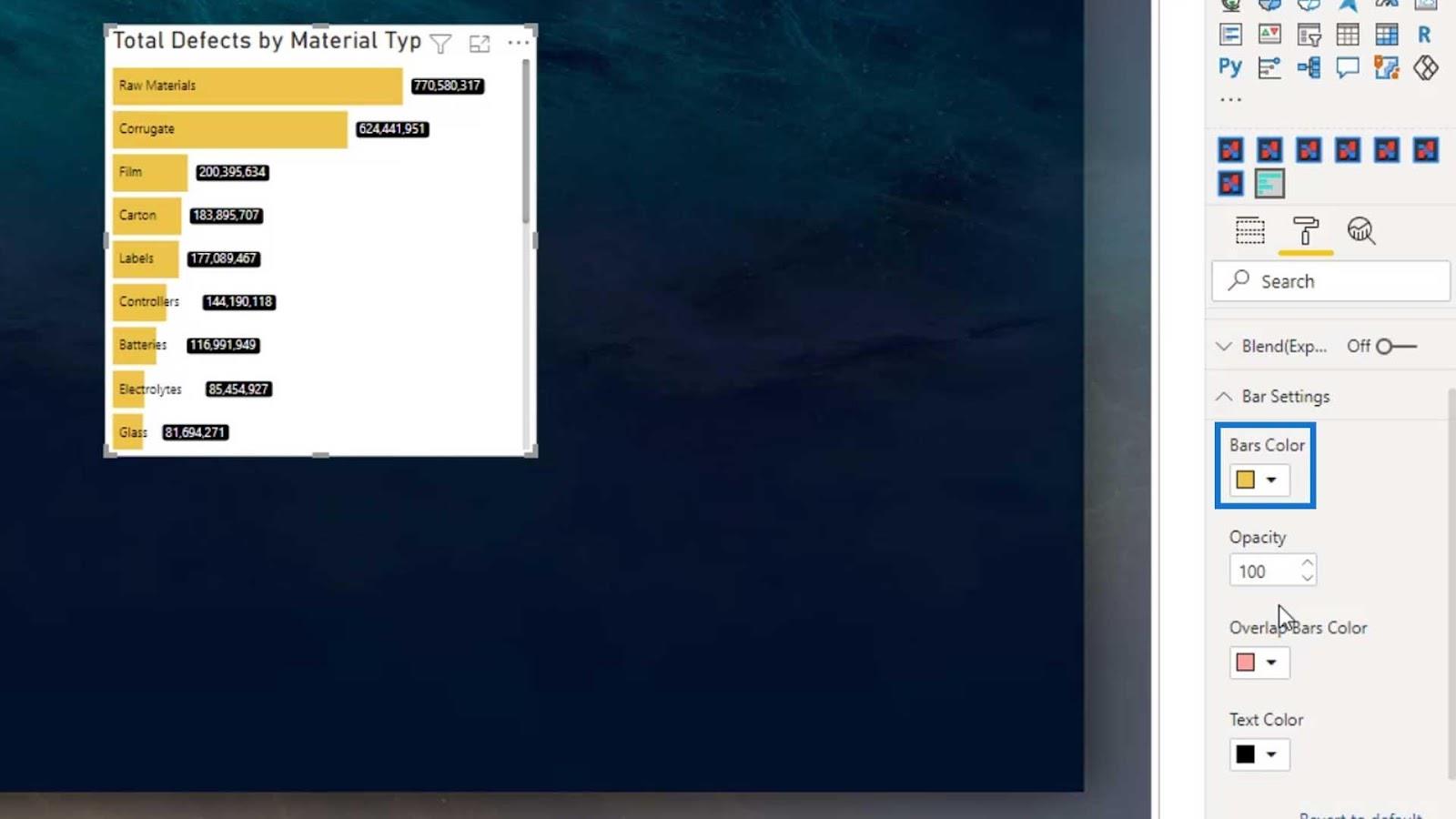
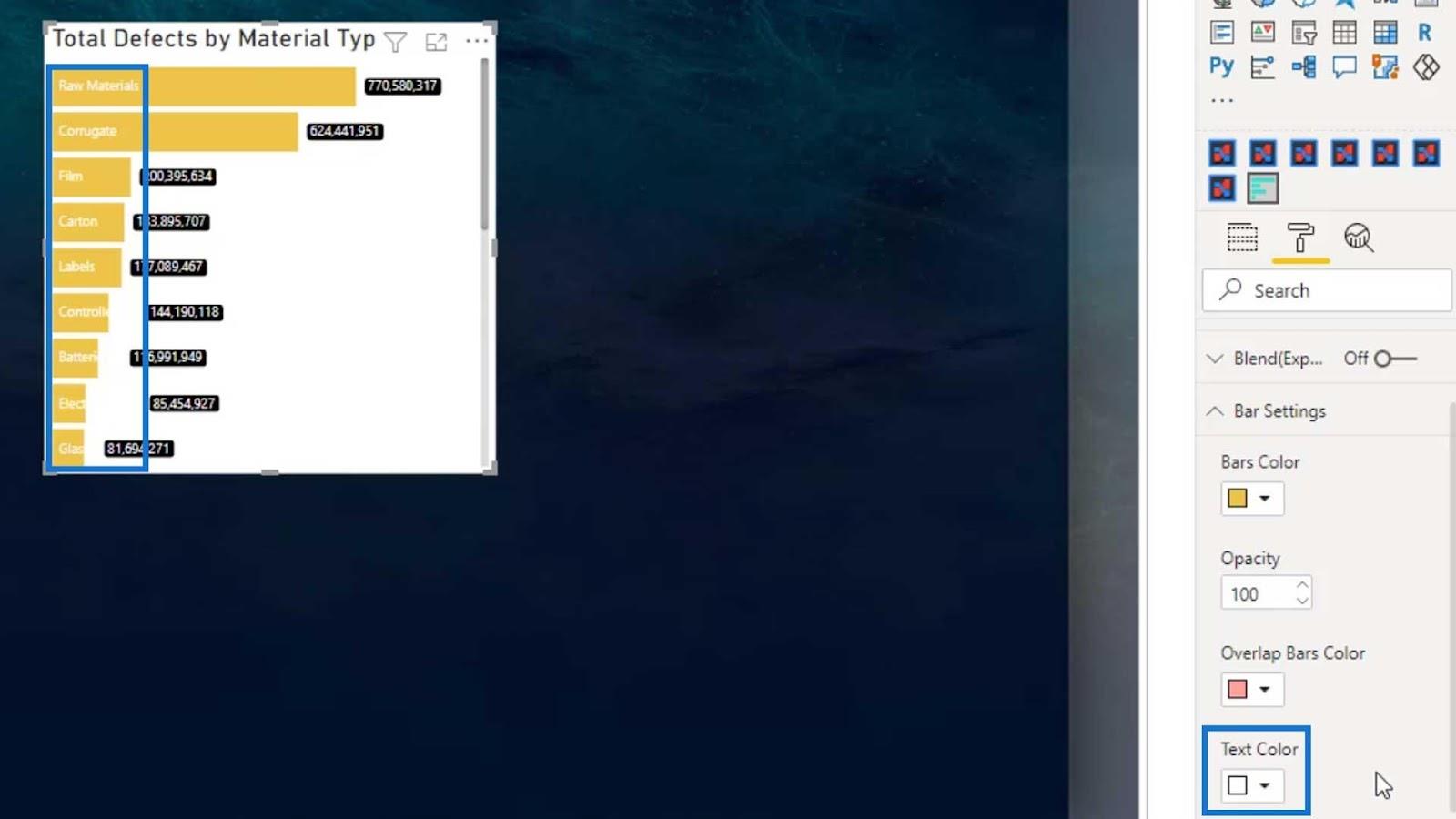
Hay varias configuraciones de barra disponibles en LuckyTemplates. Por ejemplo, podemos cambiar el color de la barra a amarillo.

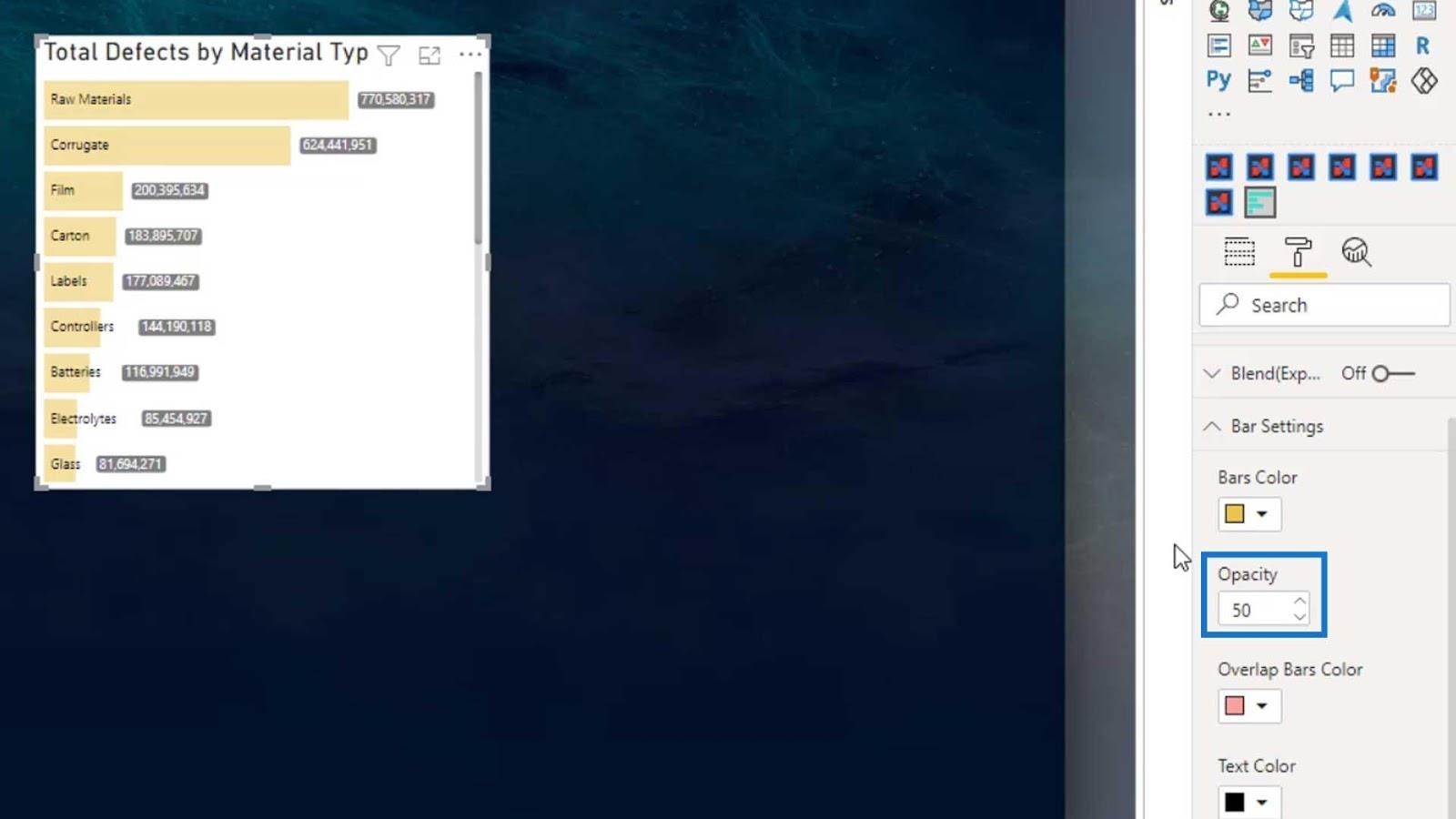
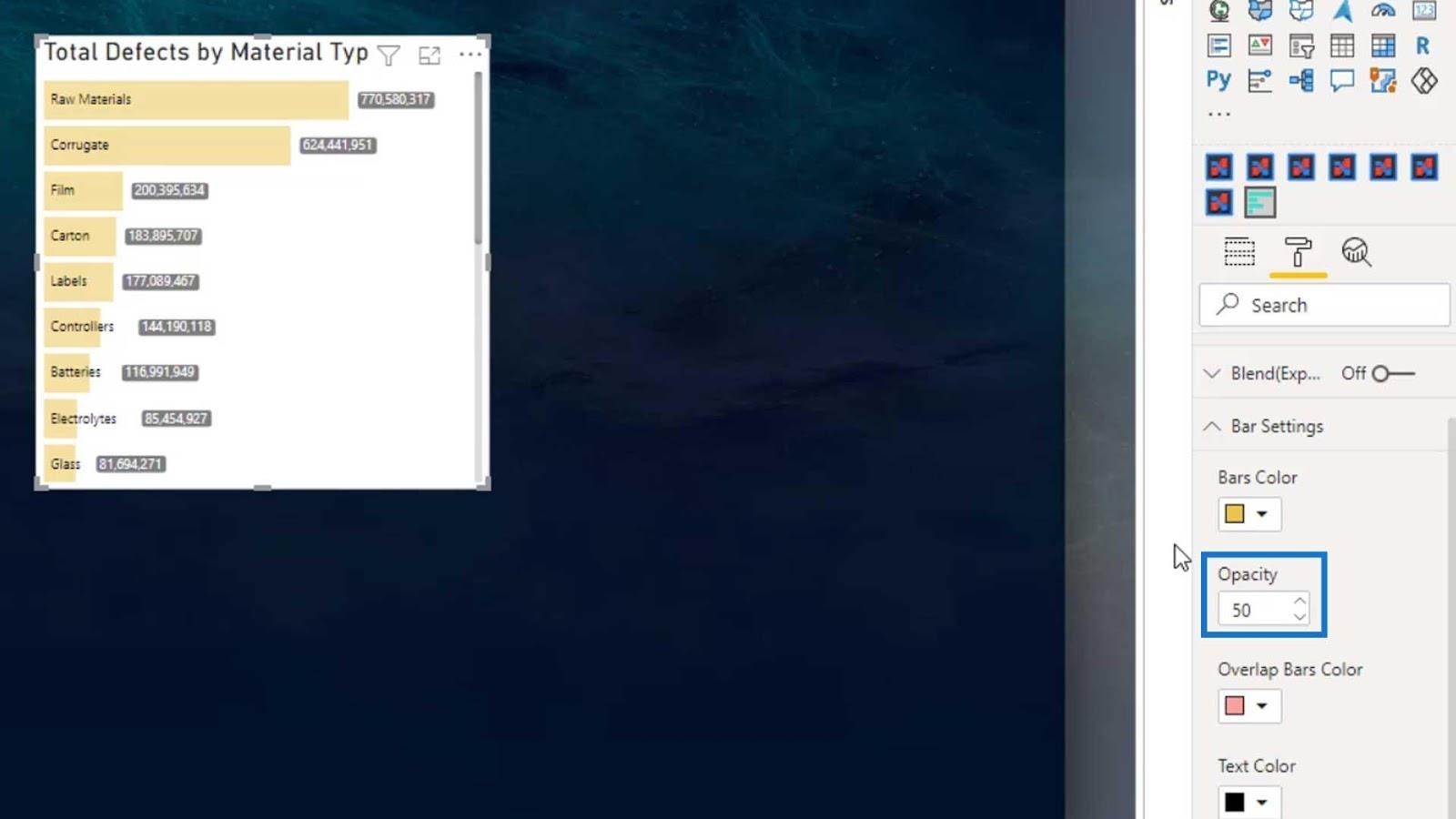
También podemos cambiar la opacidad del color cambiando el valor del campo Opacidad .

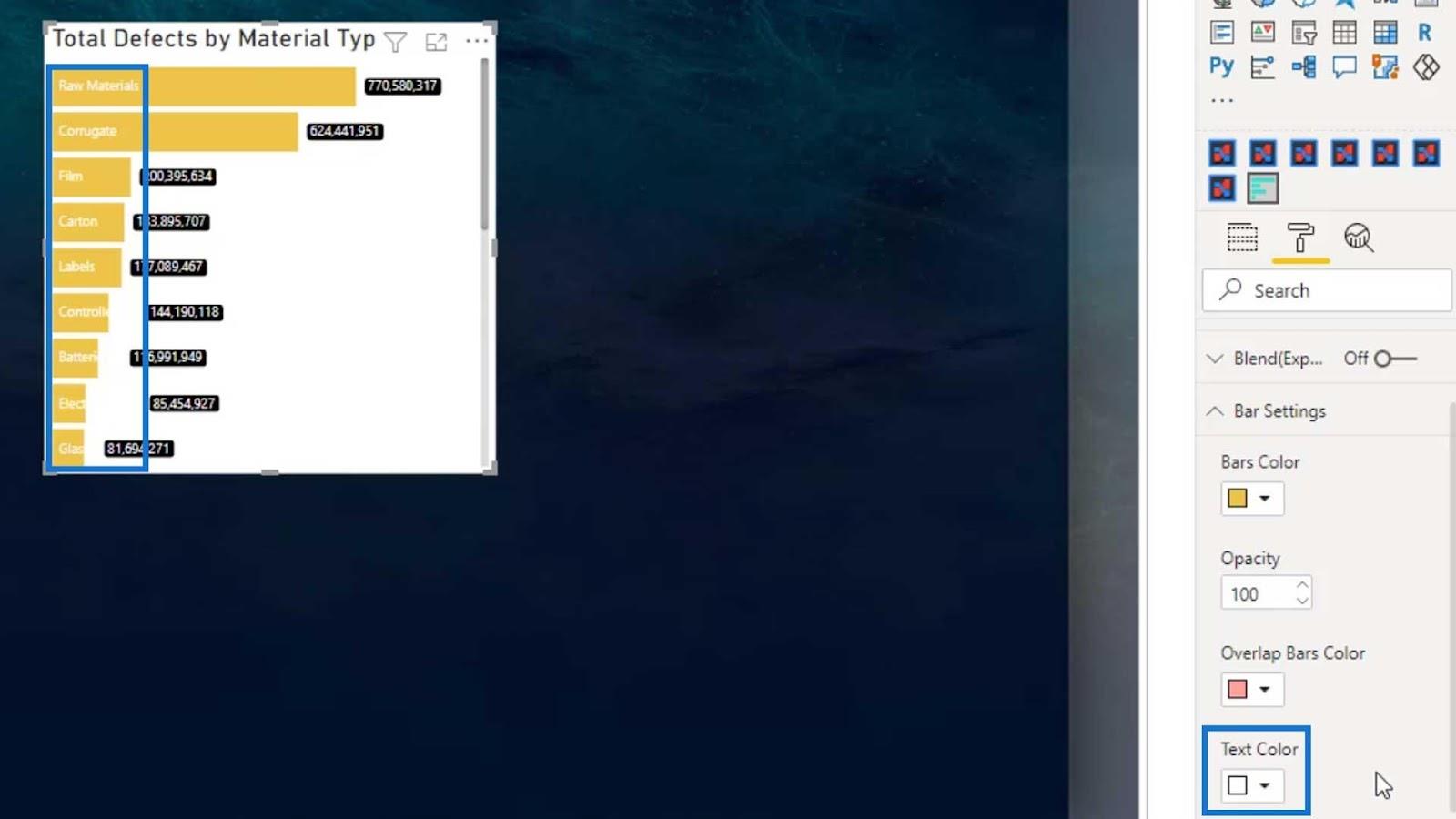
Esta opción de Color de texto se utiliza para cambiar el color de los nombres o etiquetas.

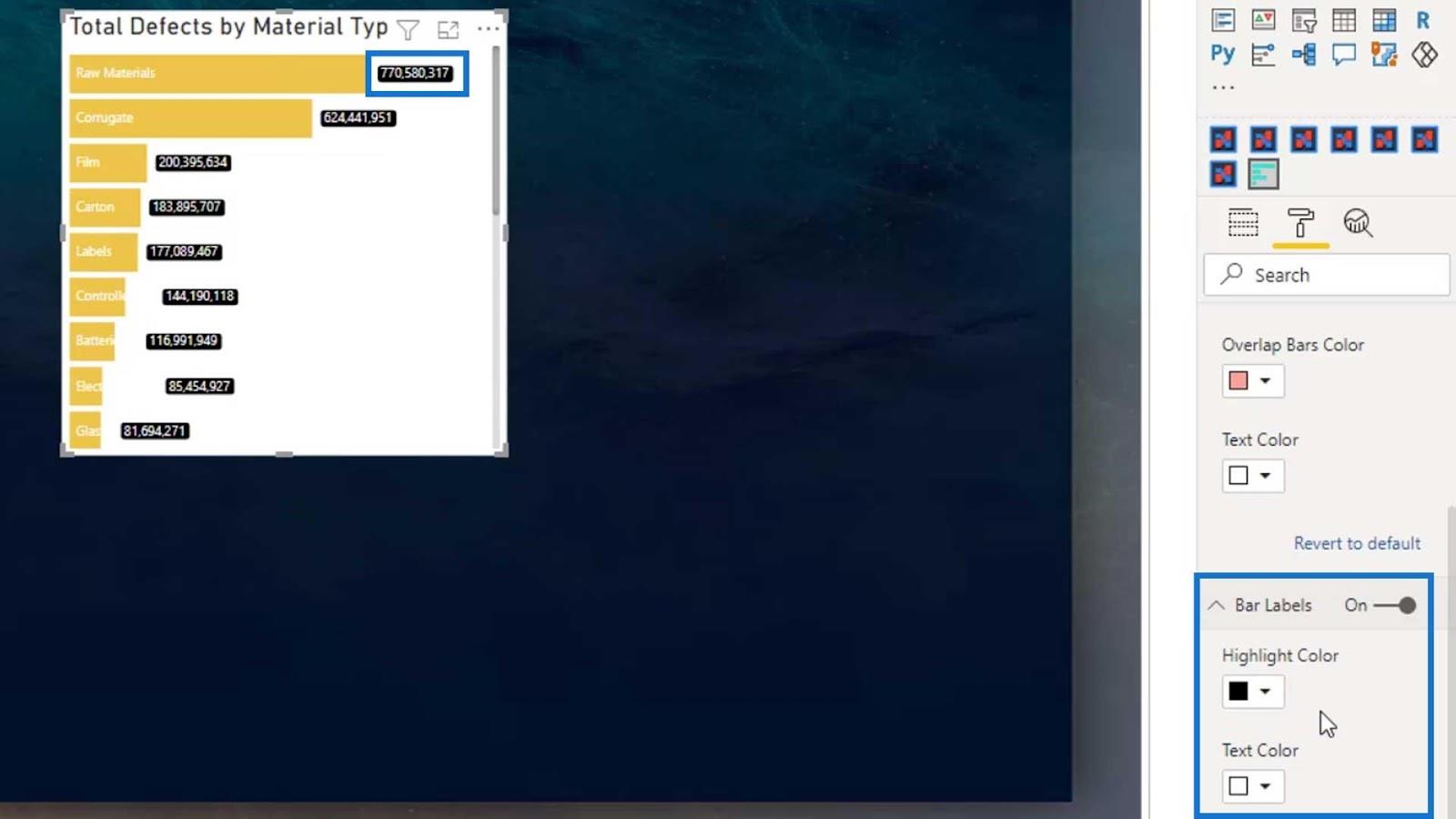
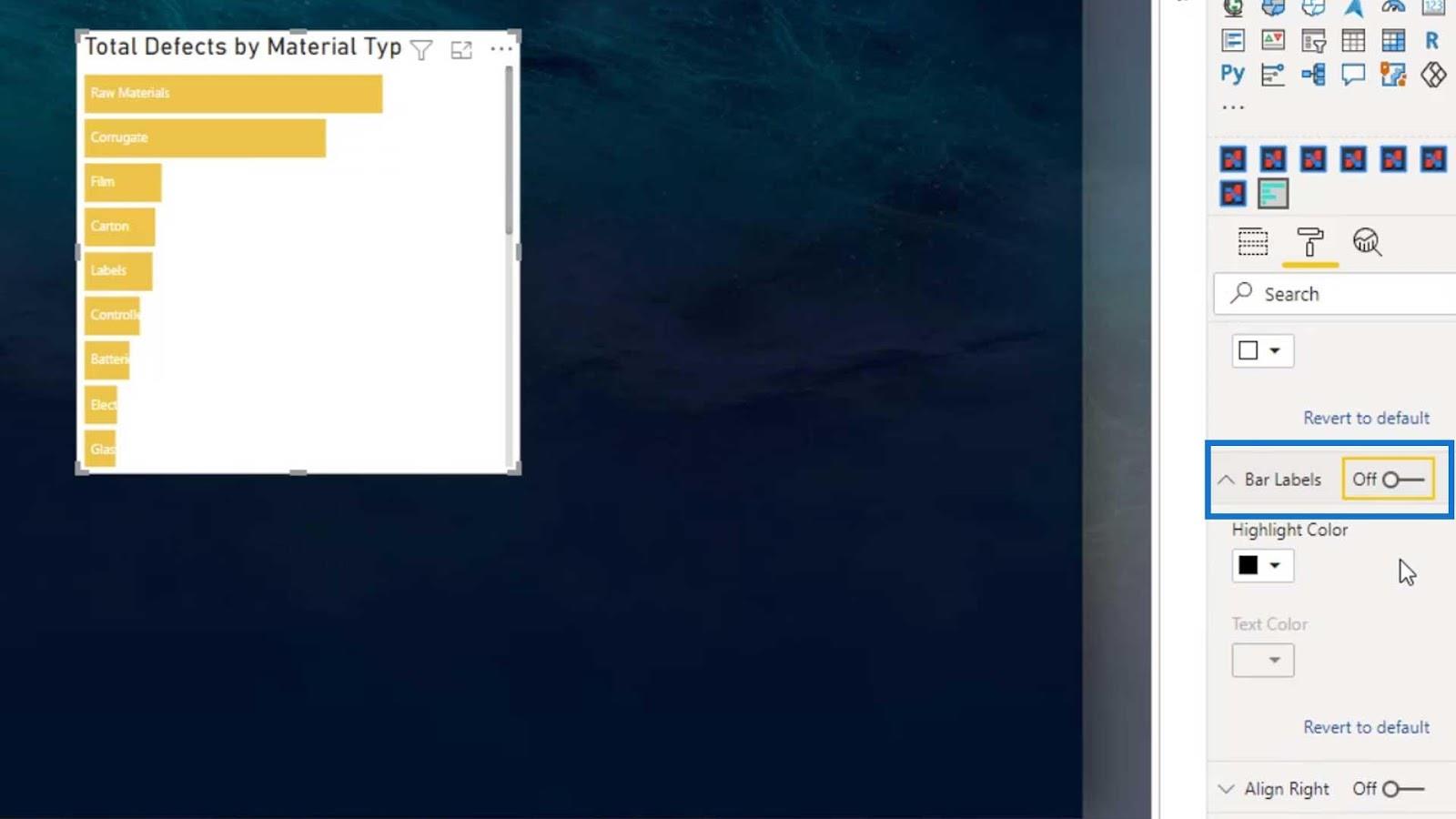
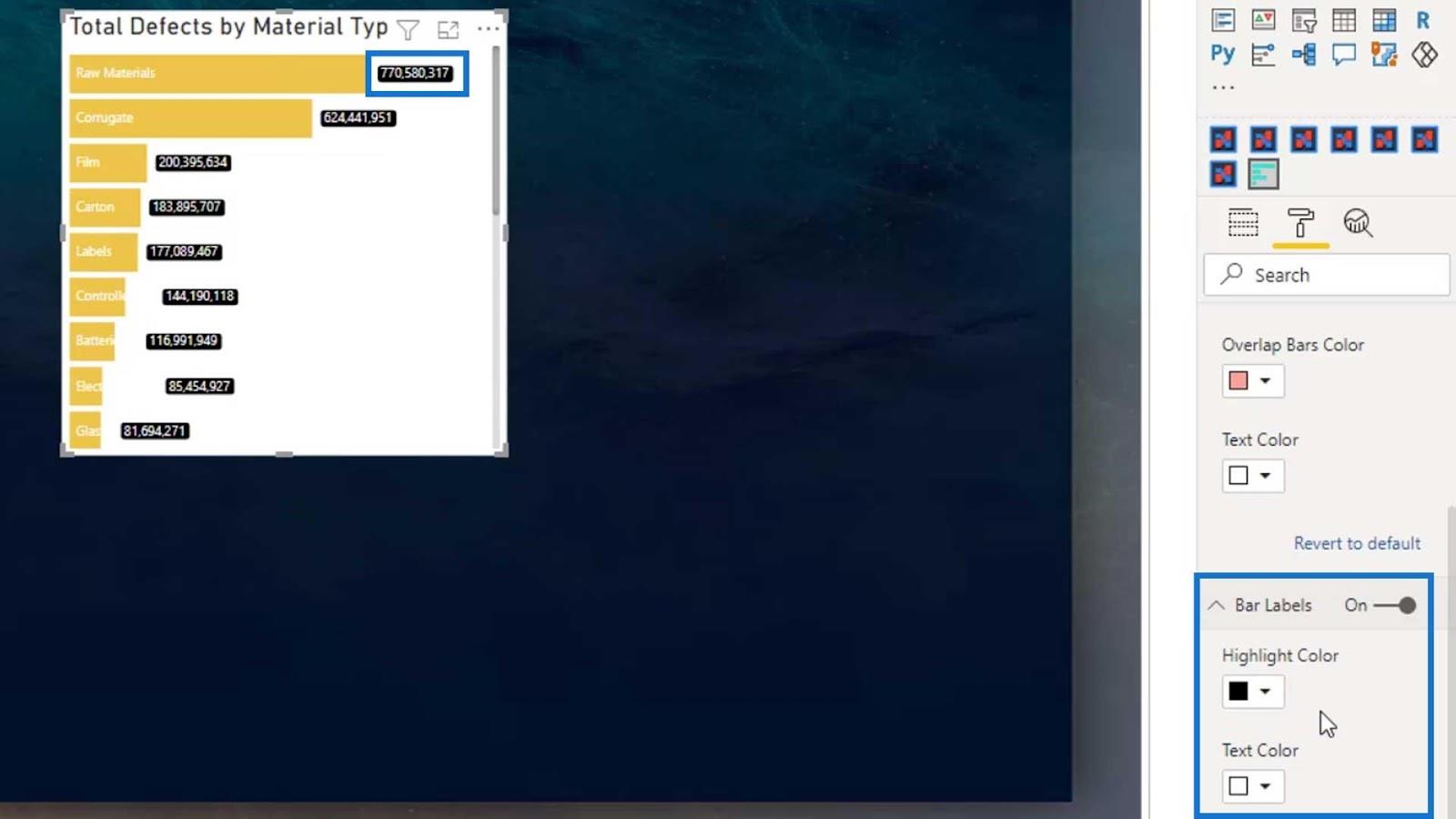
Las etiquetas de barra es donde podemos cambiar el color de resaltado y el color del texto de las etiquetas en el gráfico de barras.

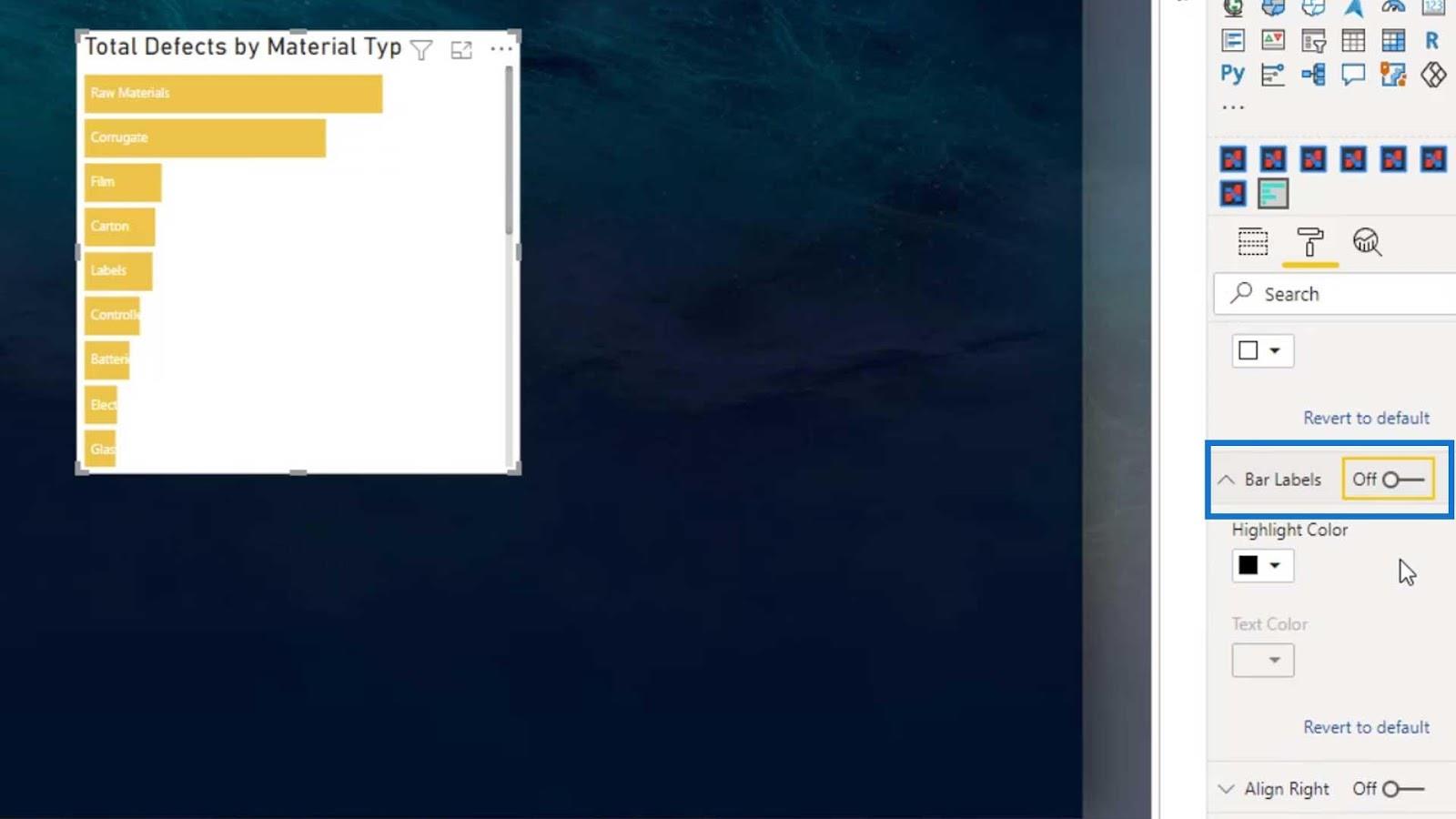
También podemos desactivar las etiquetas si queremos.

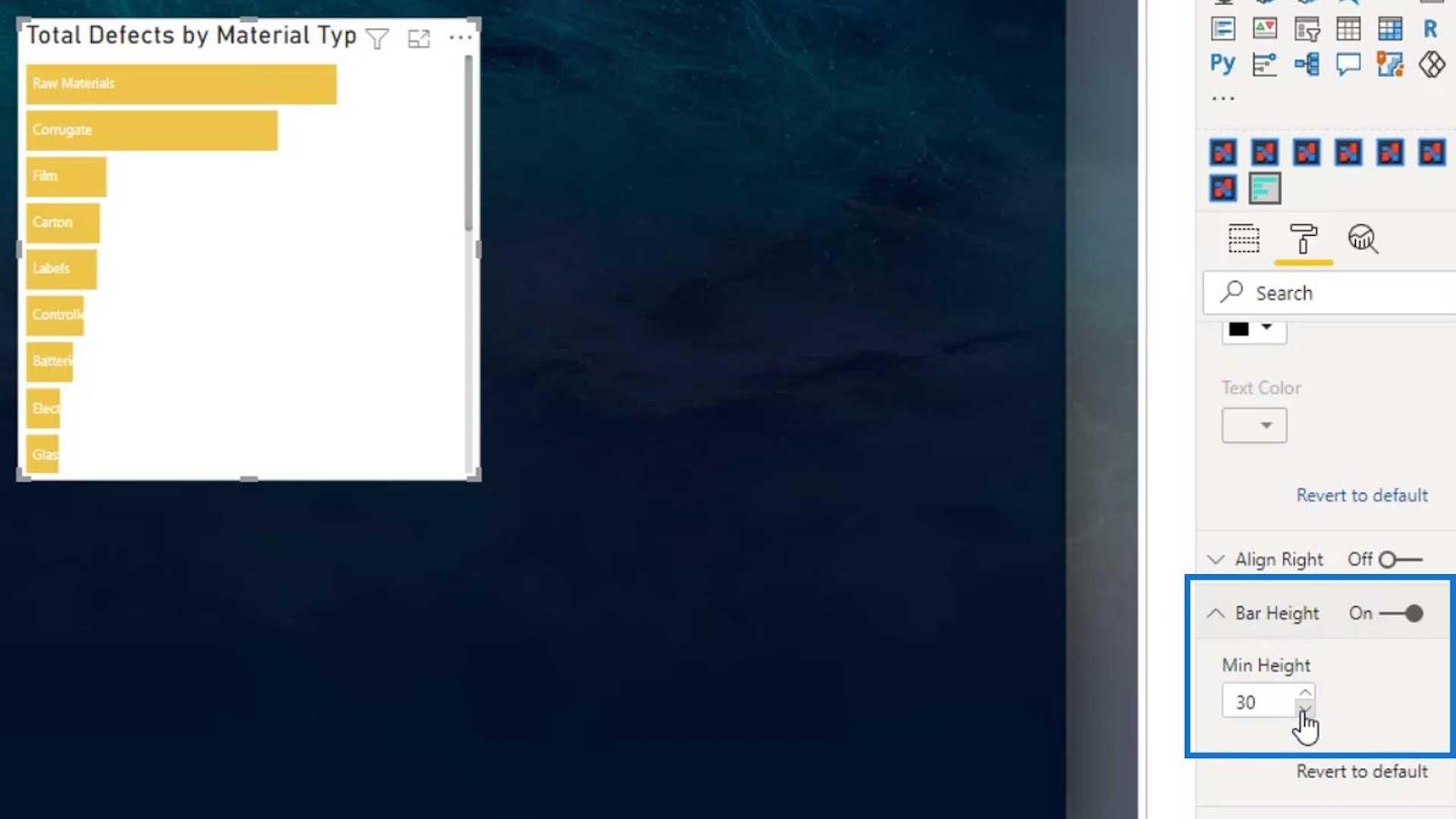
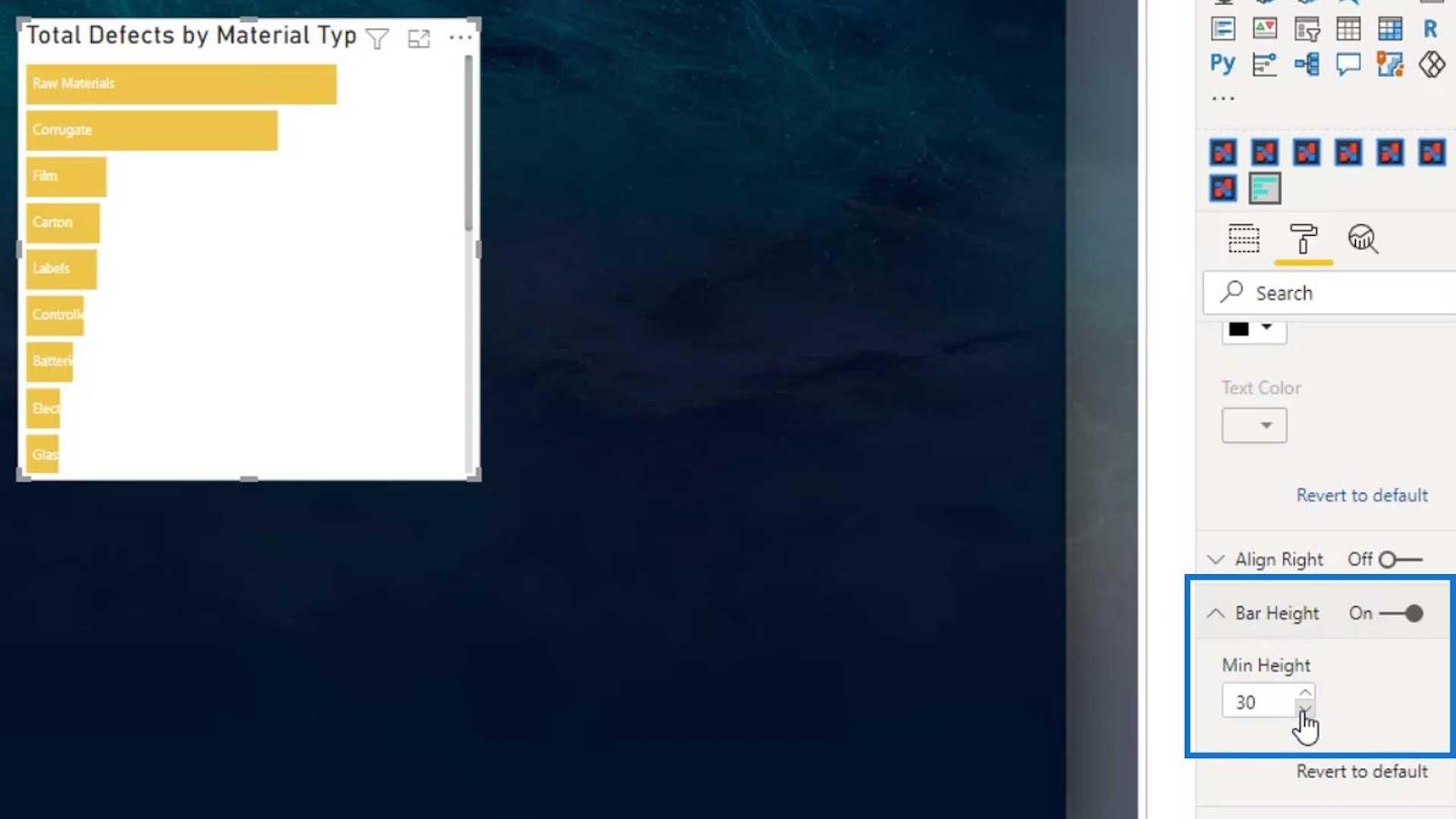
Luego, podemos cambiar la altura de la barra cambiando la opción Min Height .

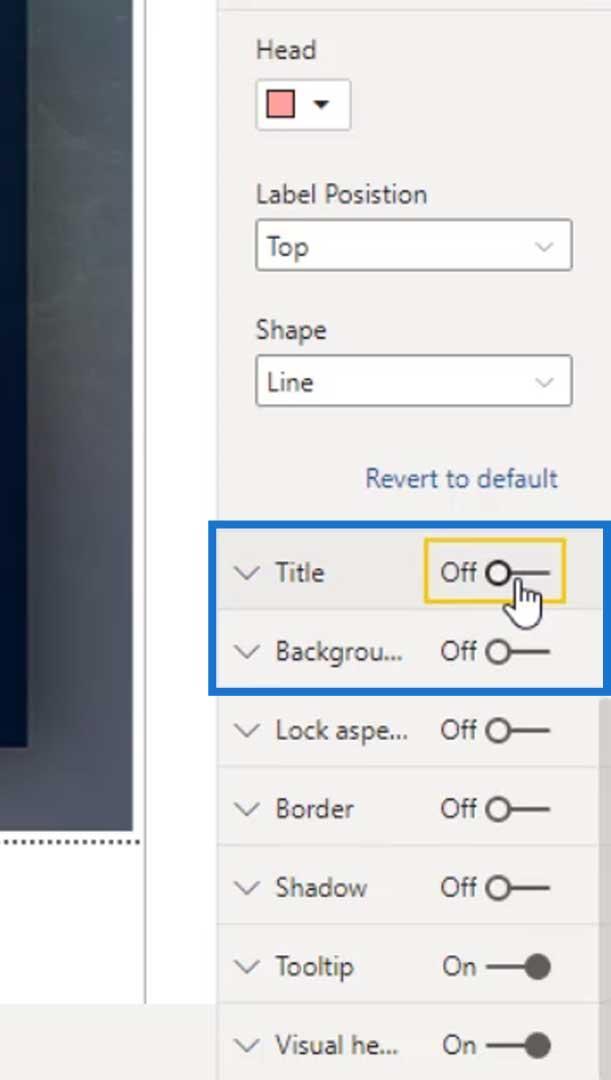
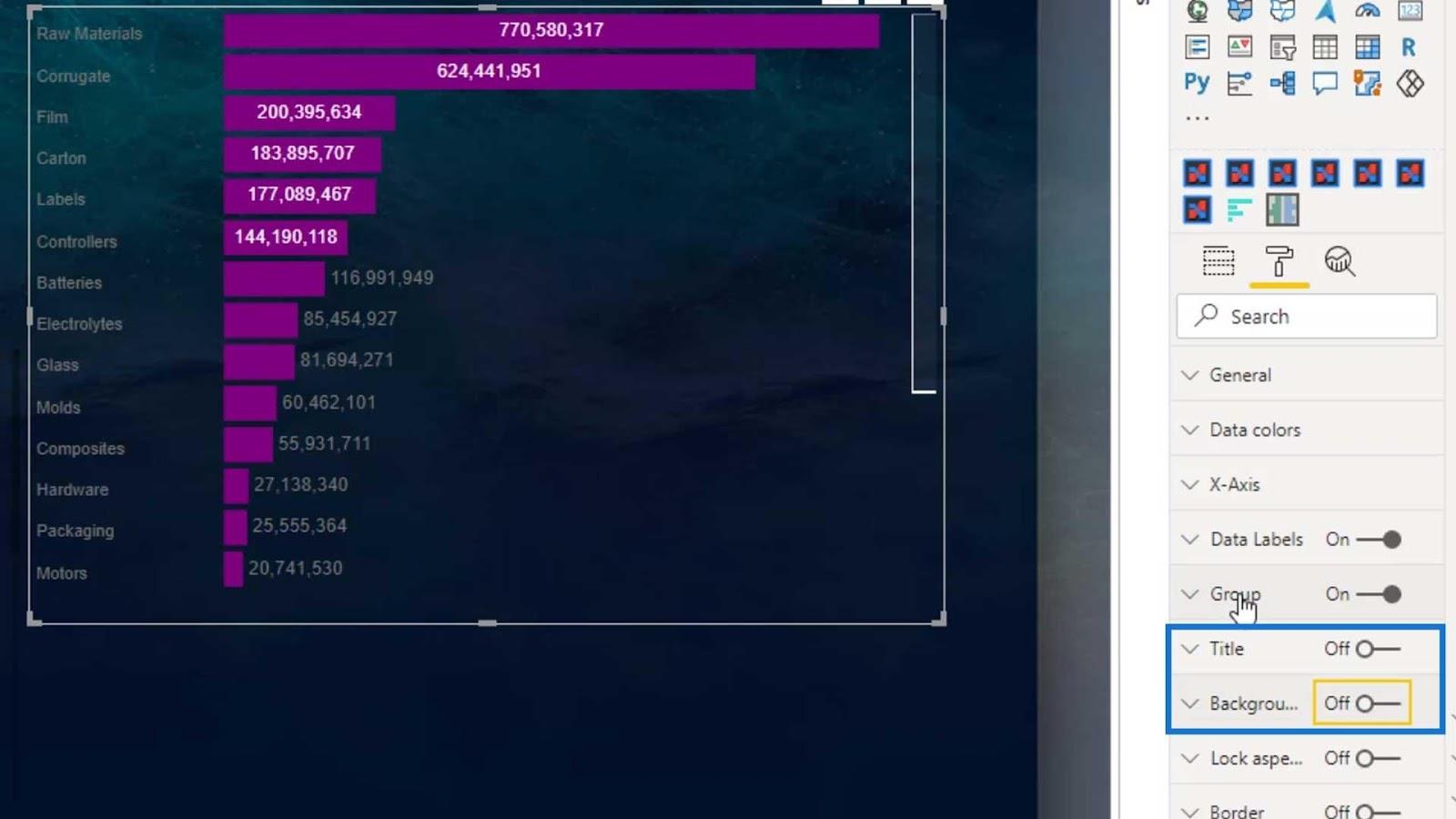
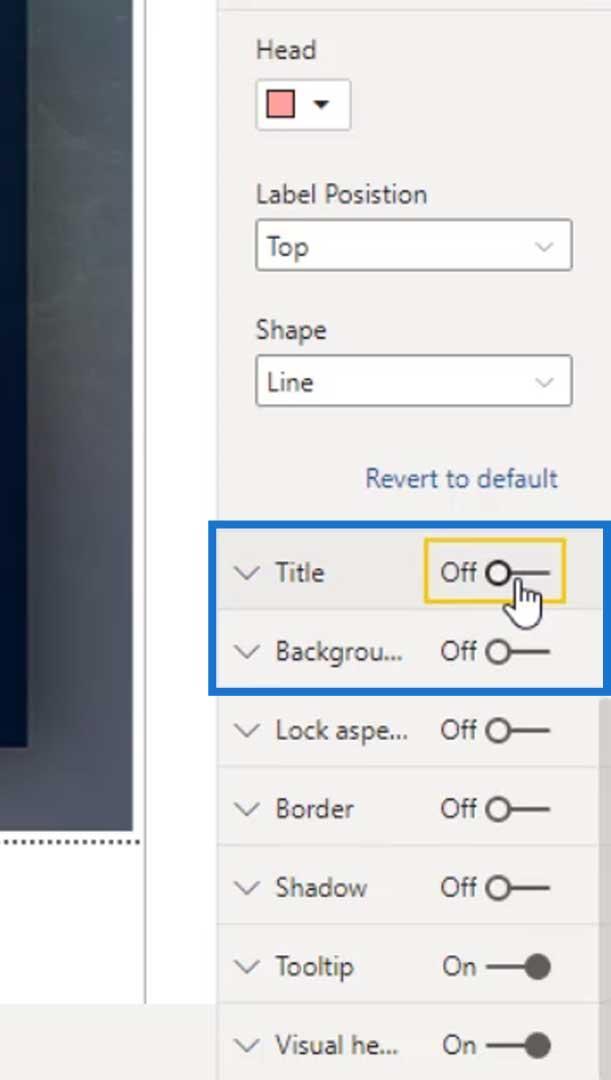
También podemos desactivar el Título y el Fondo .

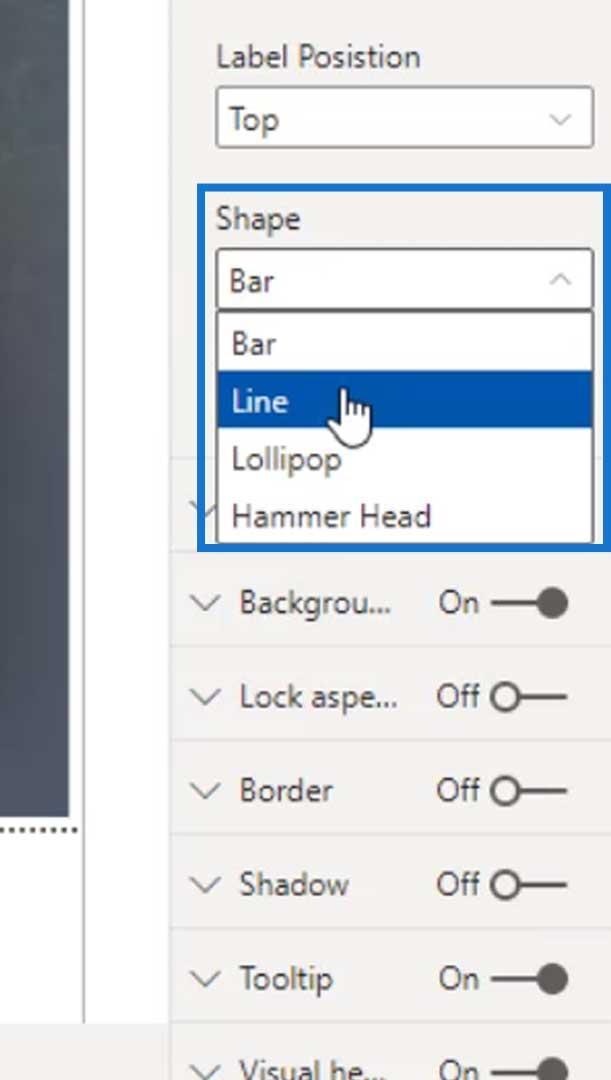
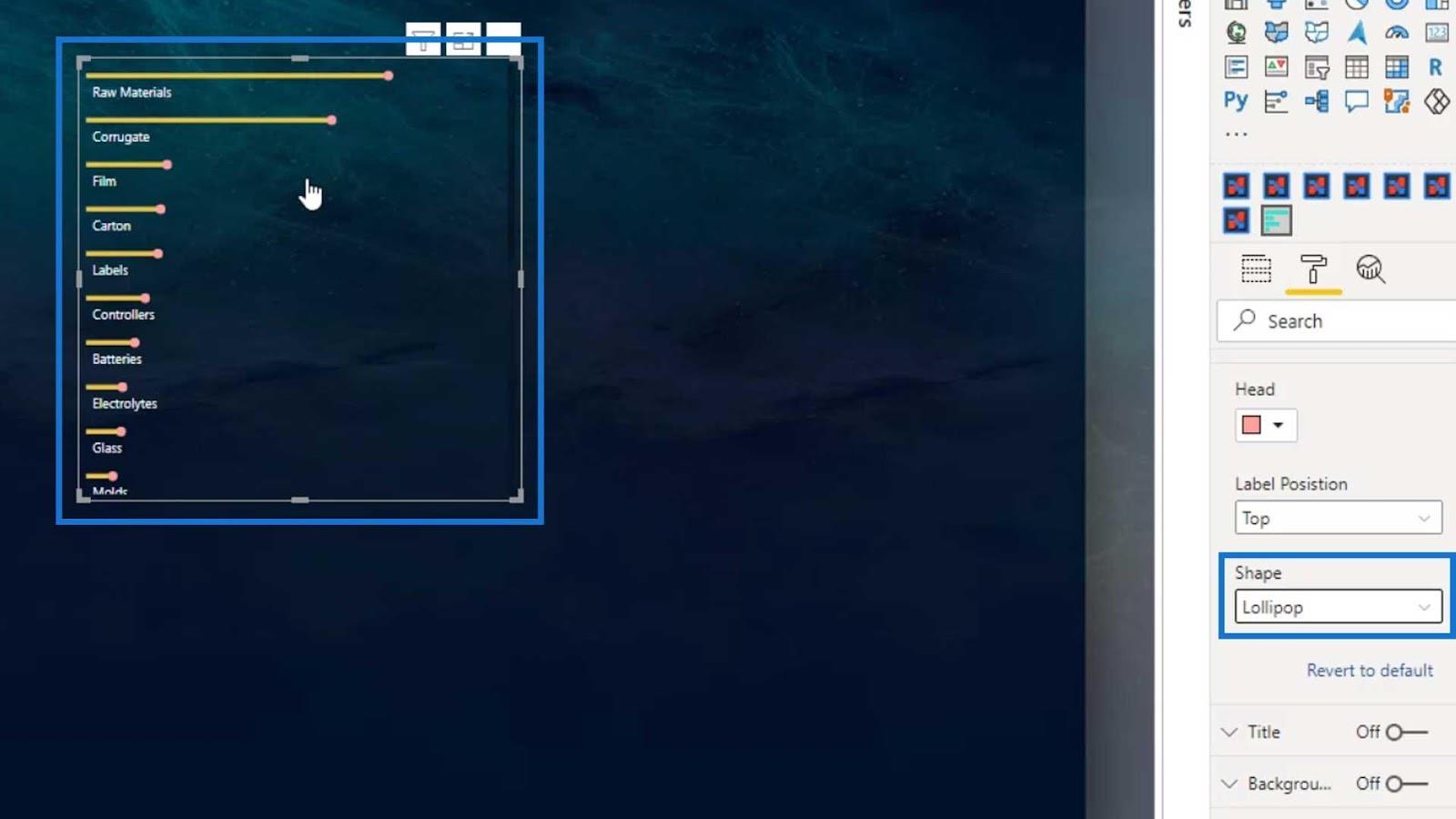
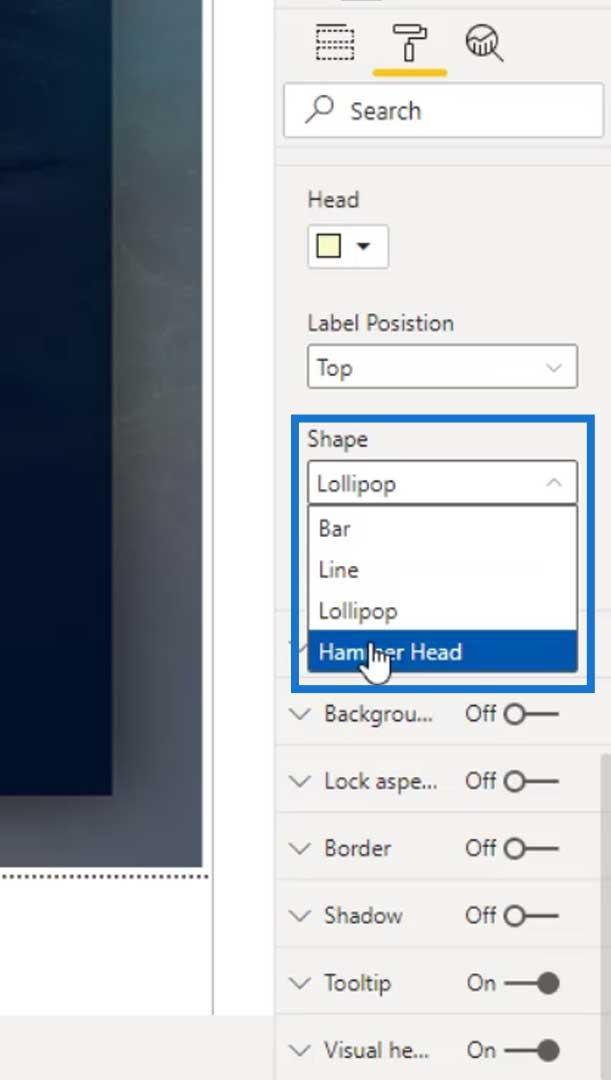
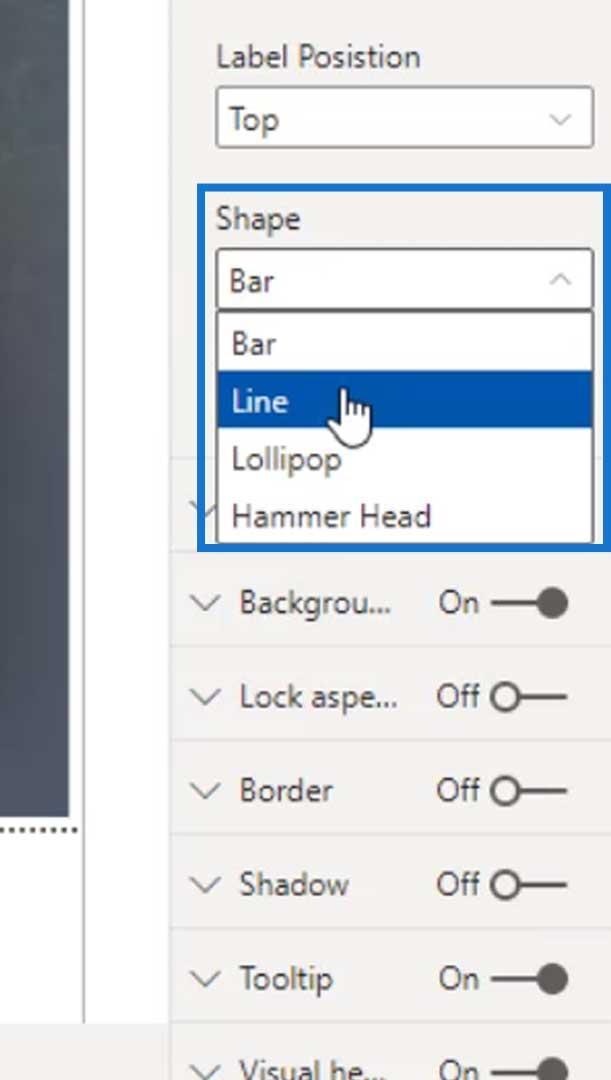
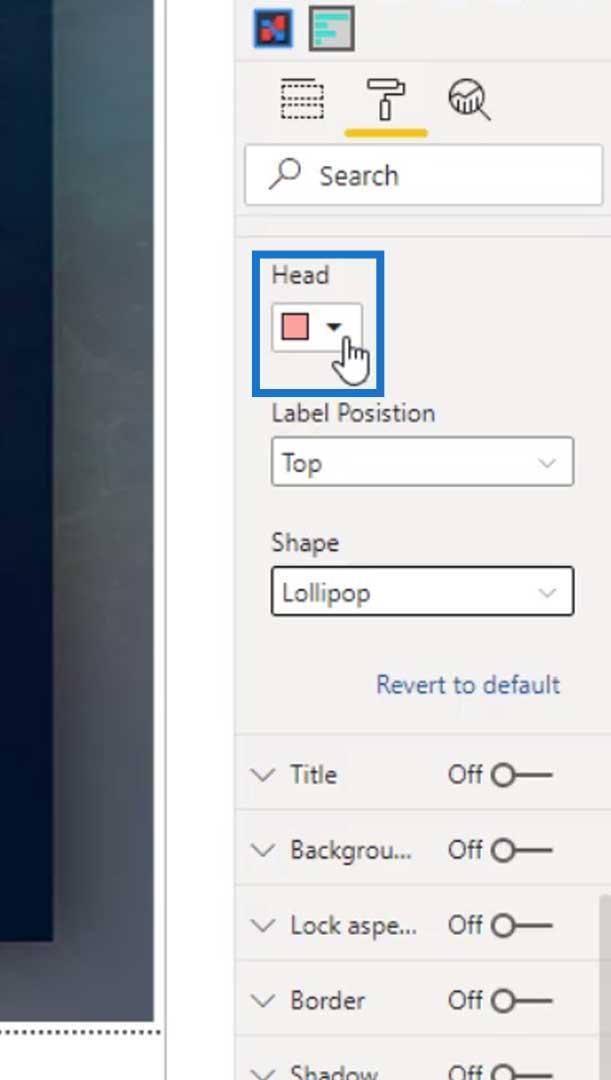
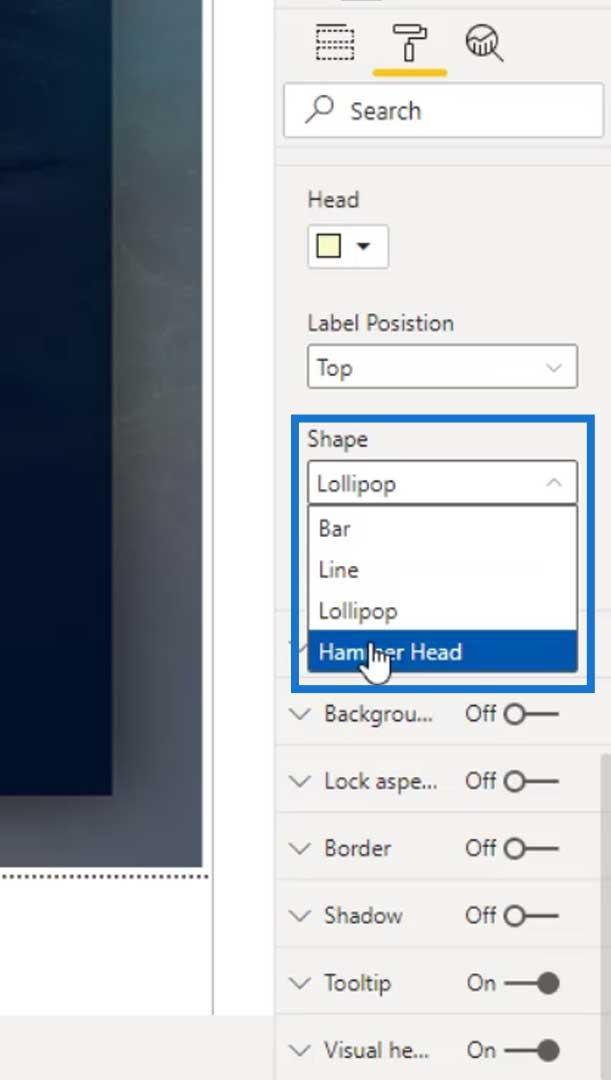
La mejor característica de este visual personalizado es que podemos cambiar la forma de la barra. Simplemente elija la forma que desee en el menú desplegable Forma .

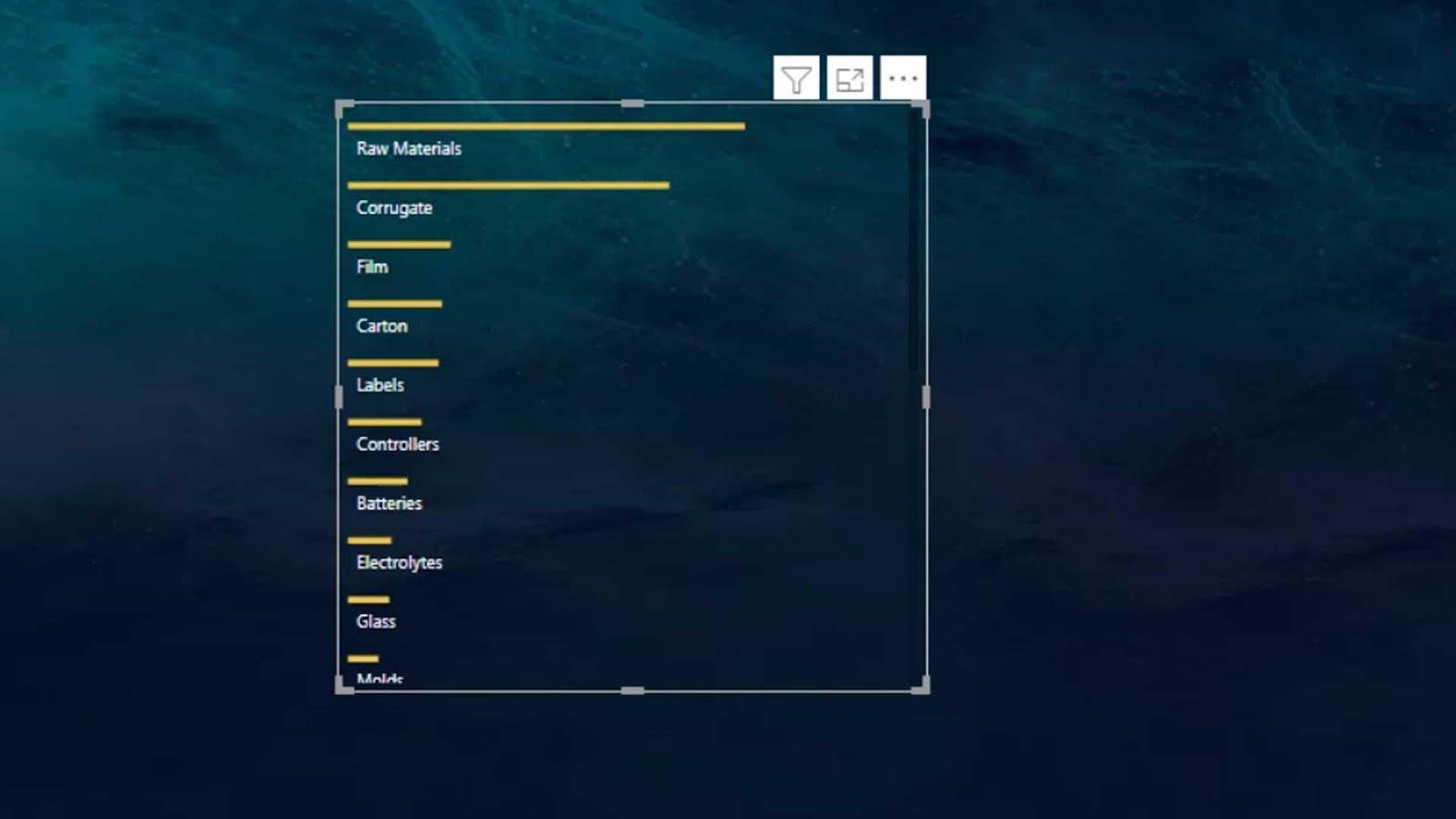
Así es como se ve la forma de la Línea .

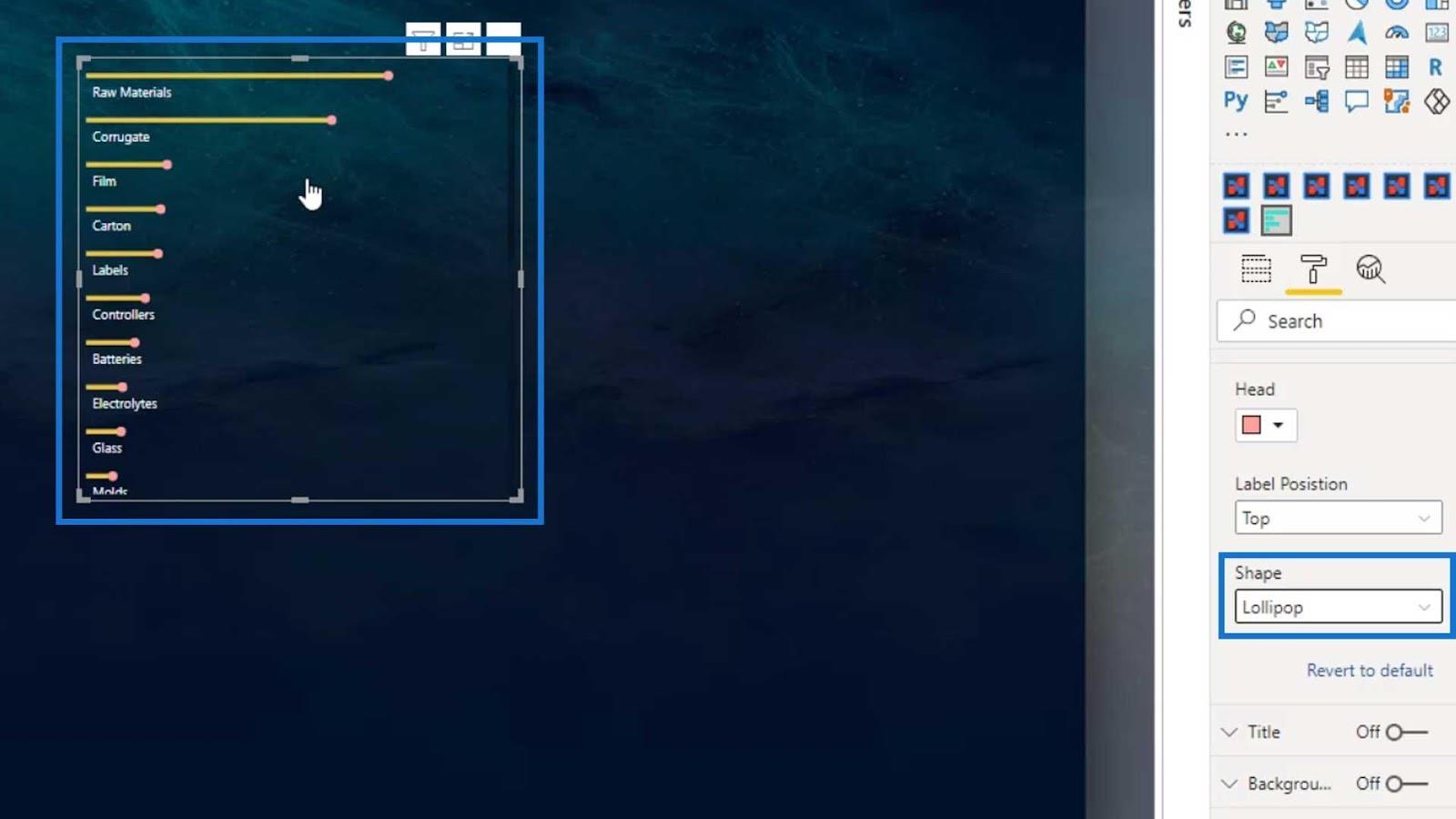
También hay una opción llamada piruleta que se ve así.

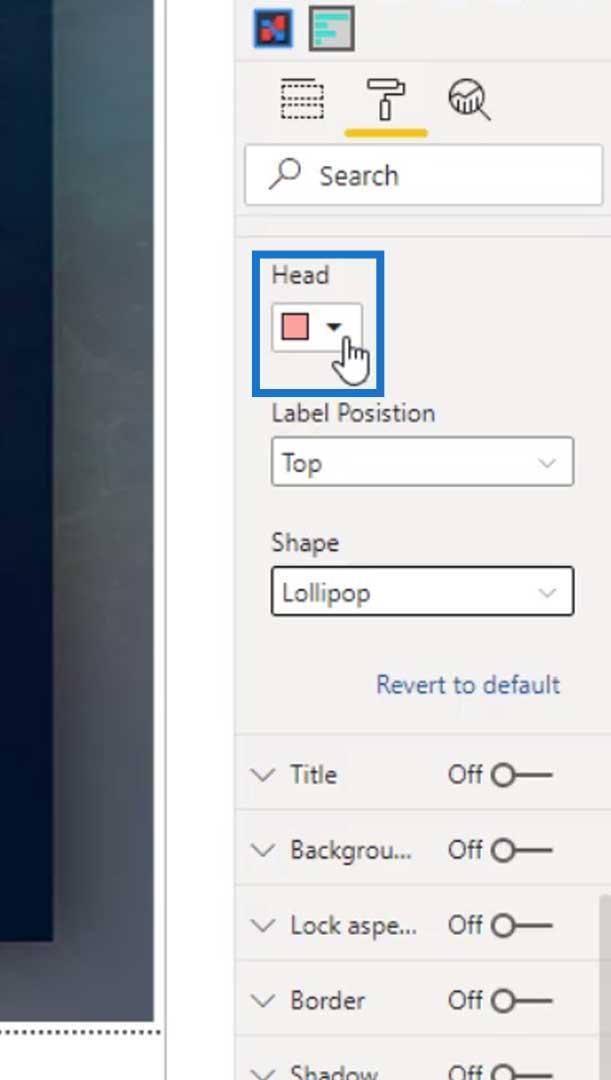
Podemos cambiar el color de la cabeza de la piruleta aquí.

Para este ejemplo, usaré la forma de cabeza de martillo .

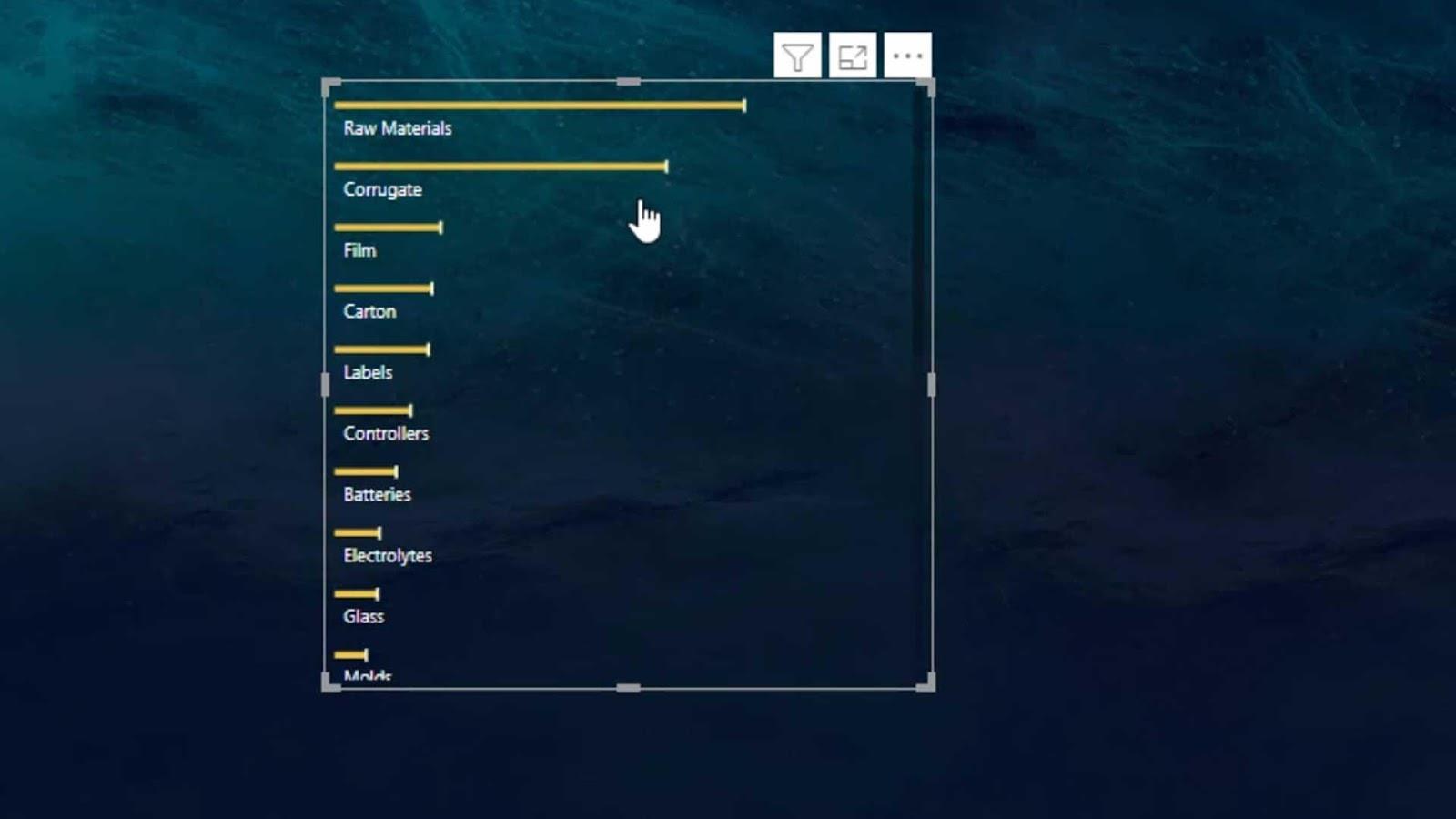
Así es como se ve Hammer Head , que es lo que usé en mi página de informe.

Como puede ver, incluso si ajusto las barras, los nombres siguen siendo completamente visibles.

Agregar un gráfico de tornado
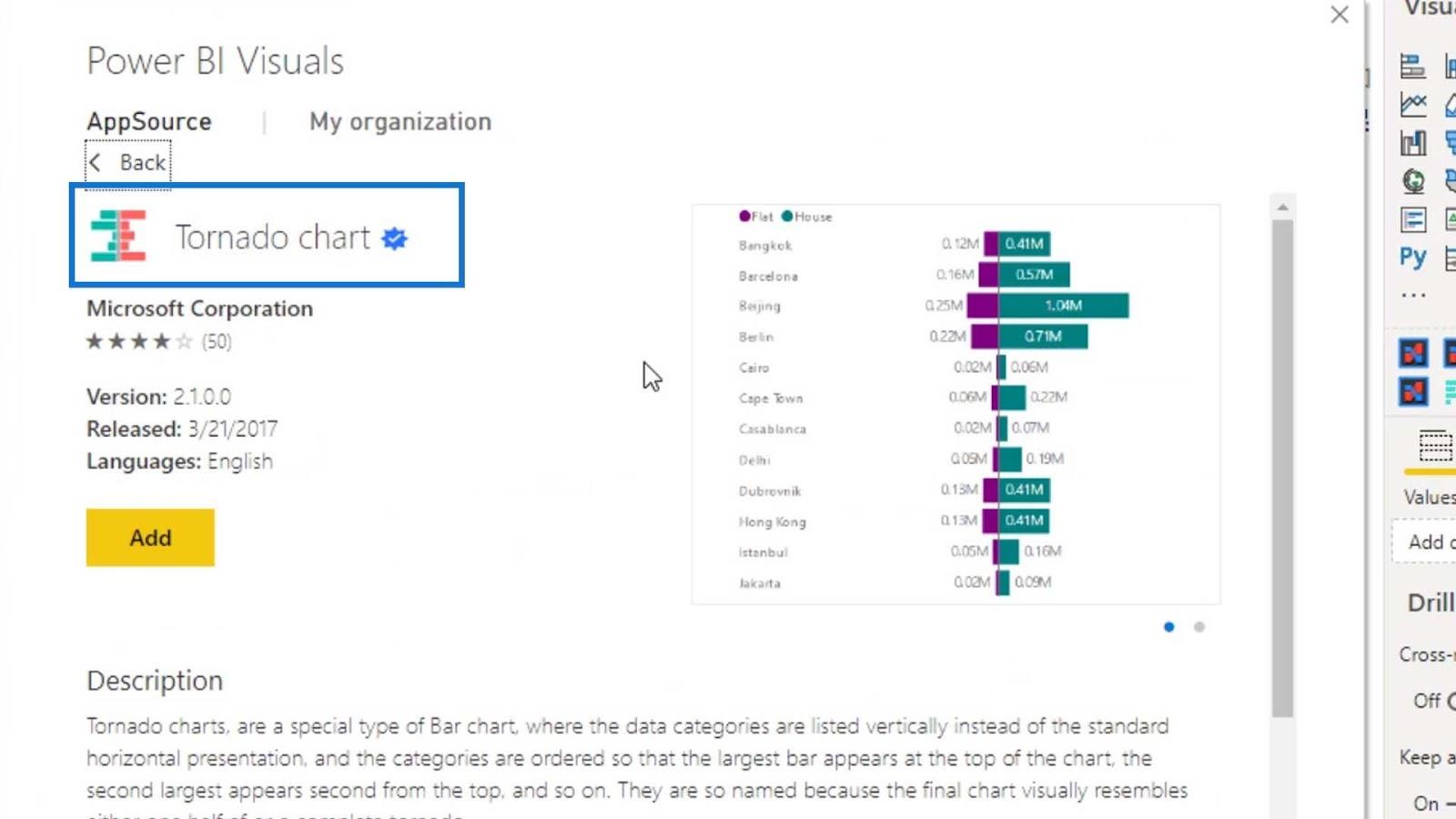
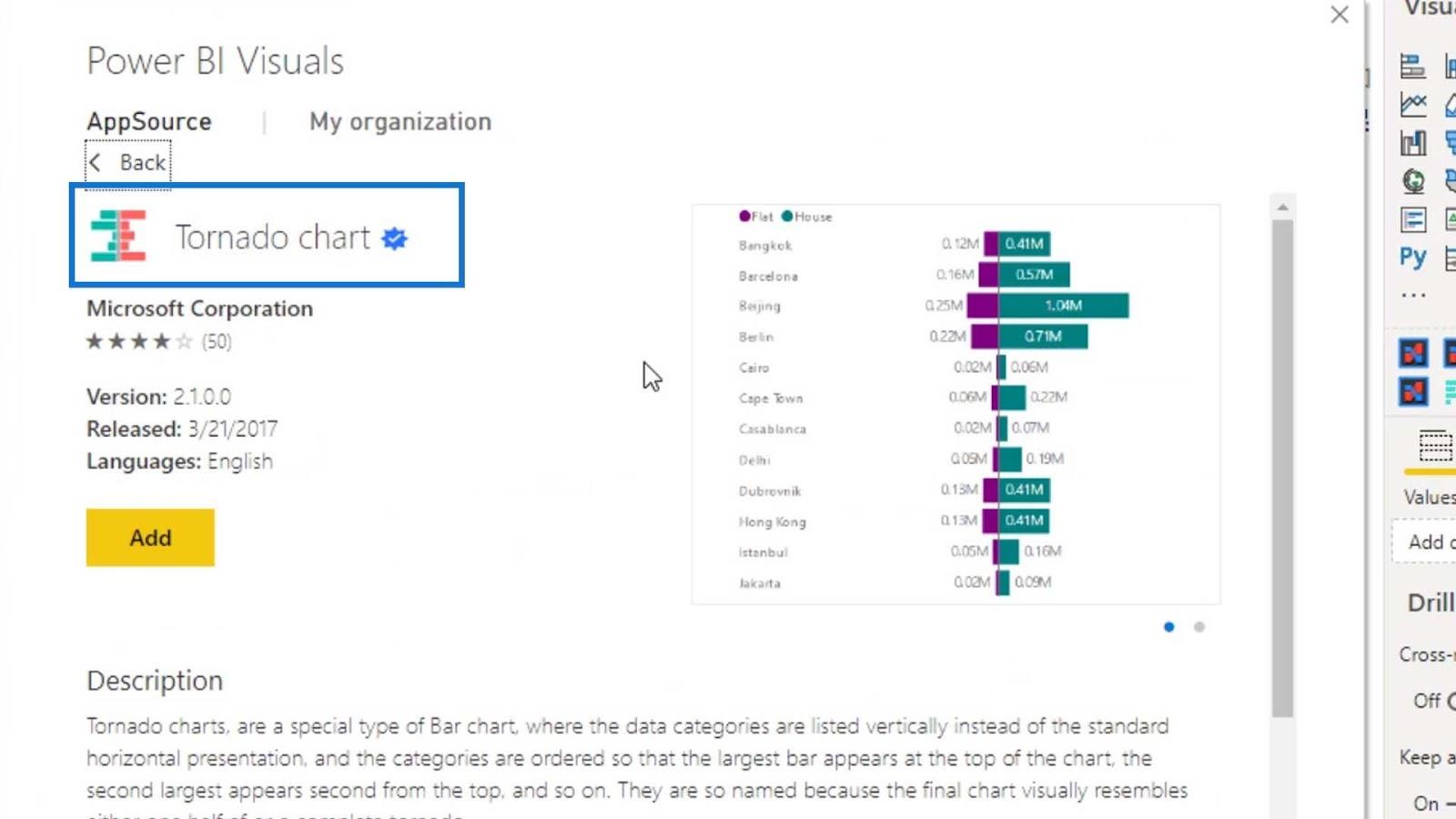
Otro buen elemento visual personalizado que podemos usar es el gráfico Tornado .

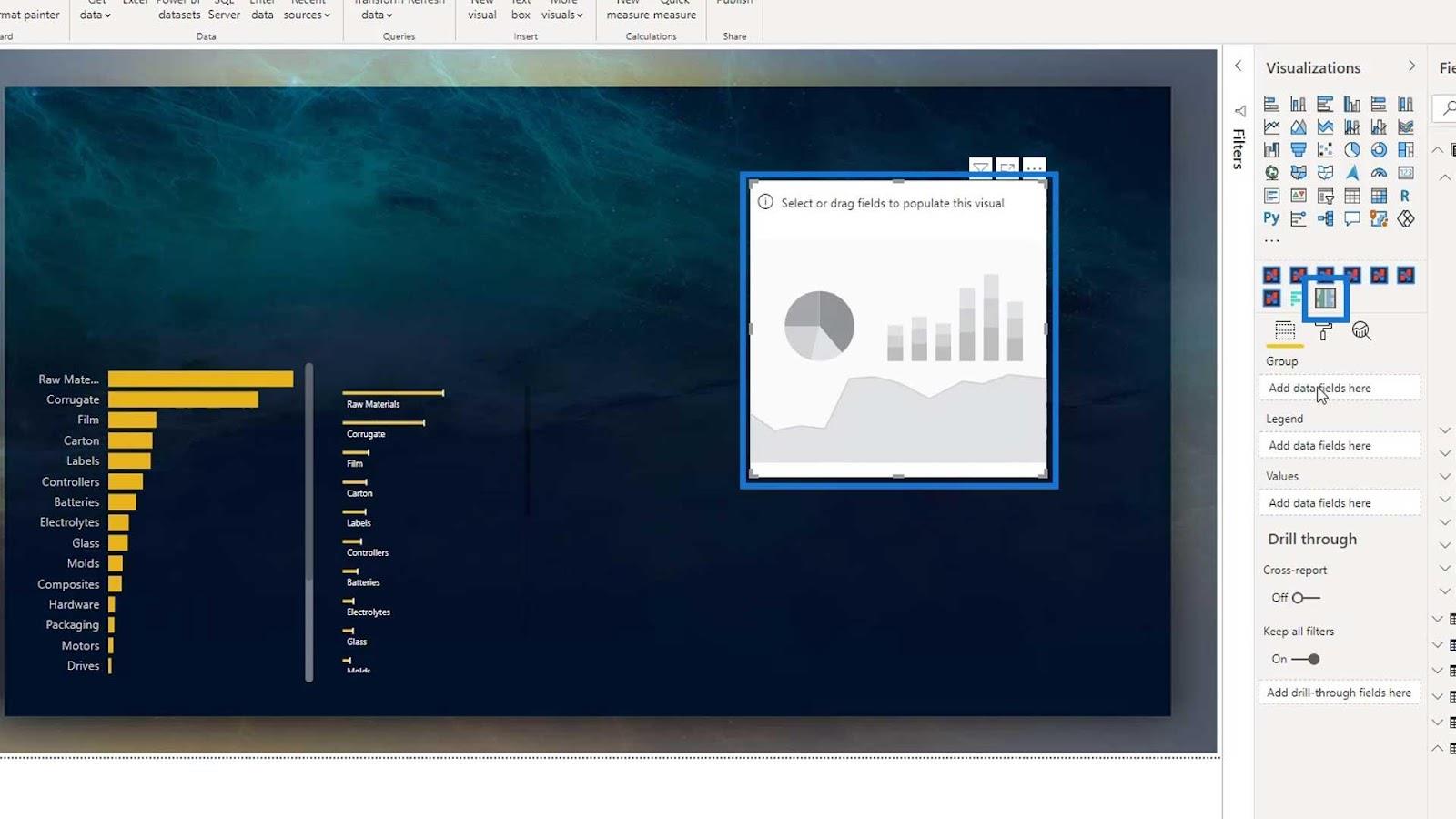
Para mostrarle un ejemplo de este objeto visual personalizado, agréguelo también a la página.

Usemos el Tipo de material para el campo Grupo y el Total de defectos para el campo Valores nuevamente.

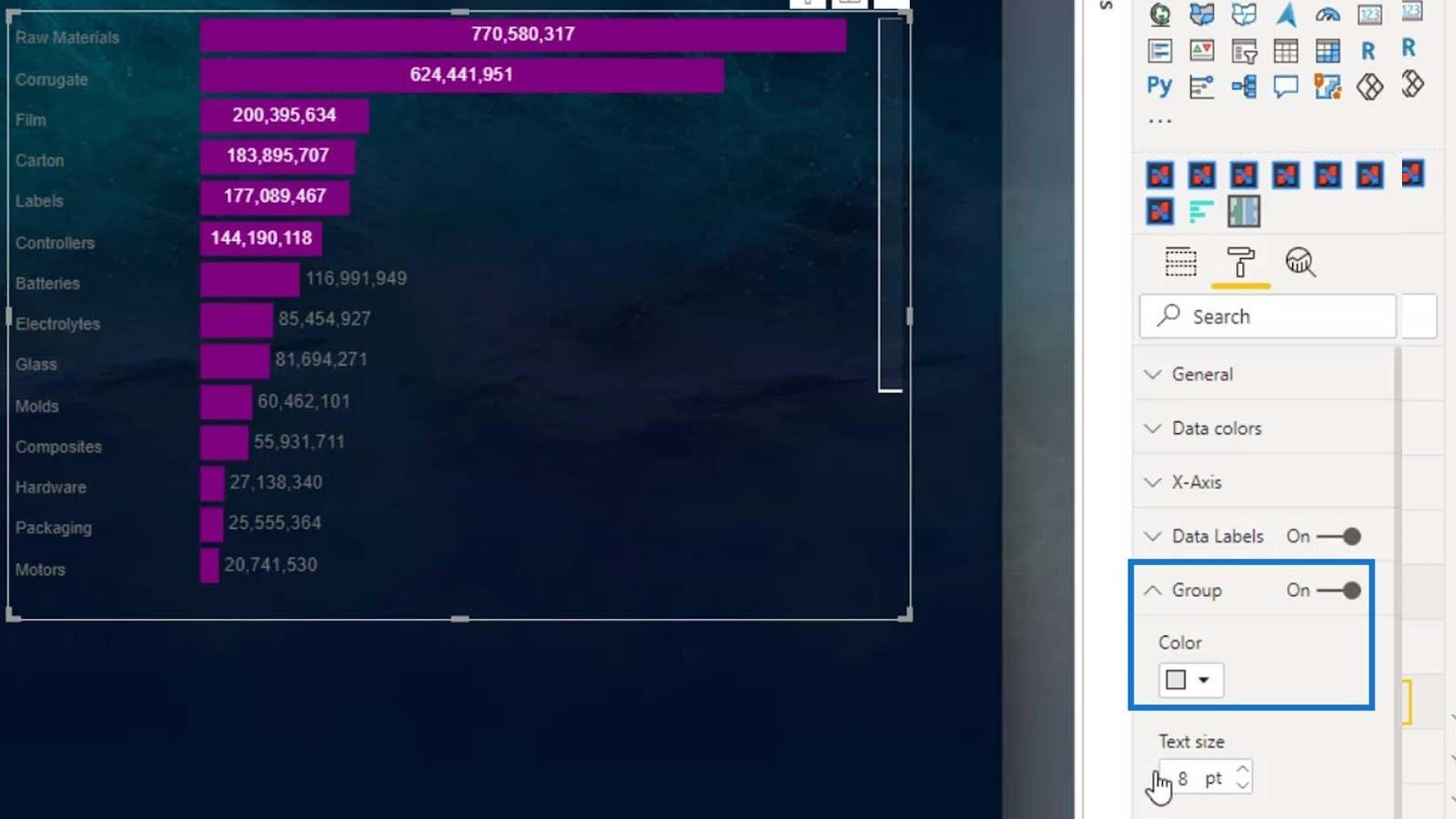
Luego, desactive Título y Fondo .

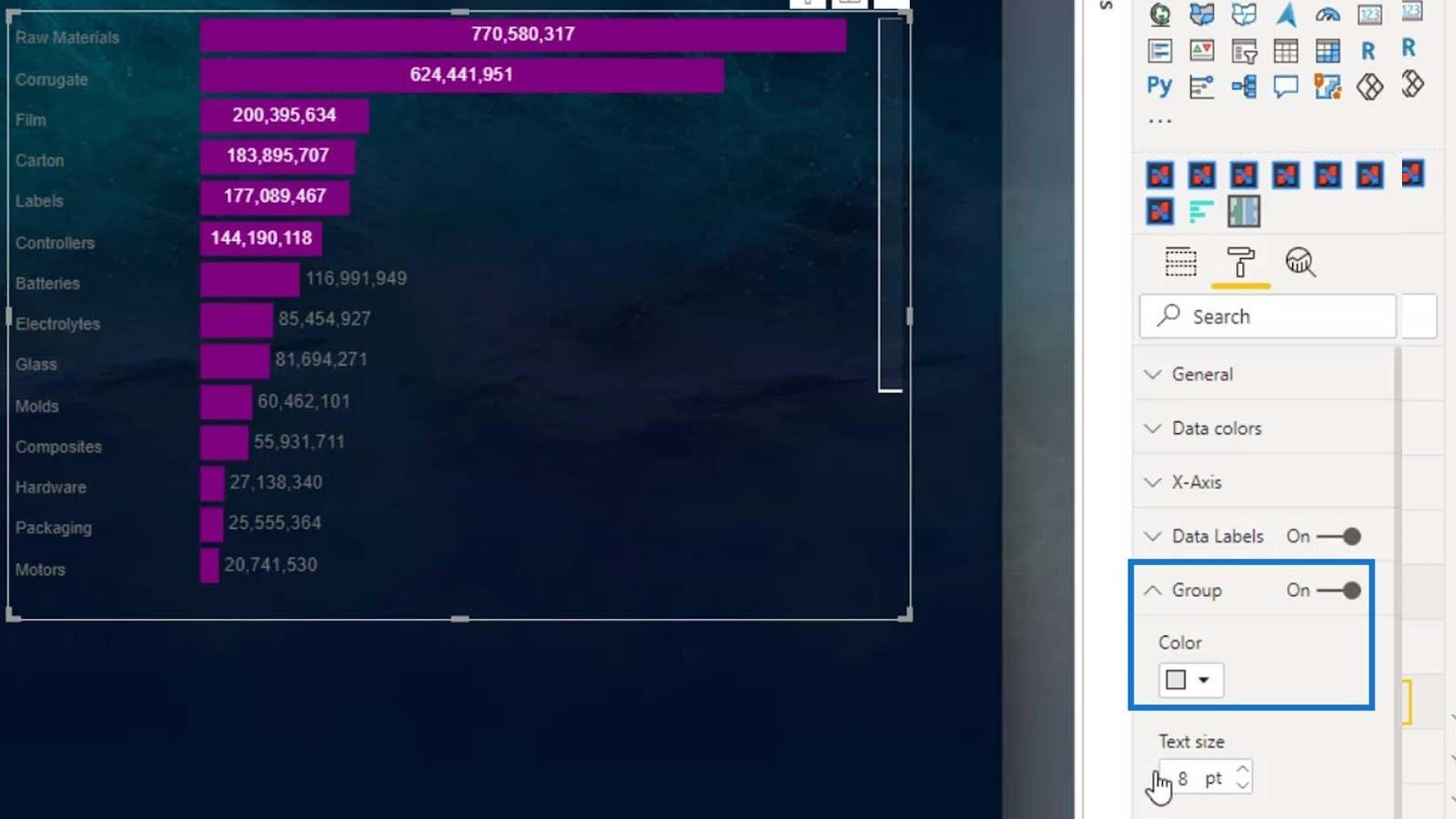
Podemos cambiar el color de los nombres cambiando el valor de Color en el panel Grupo .

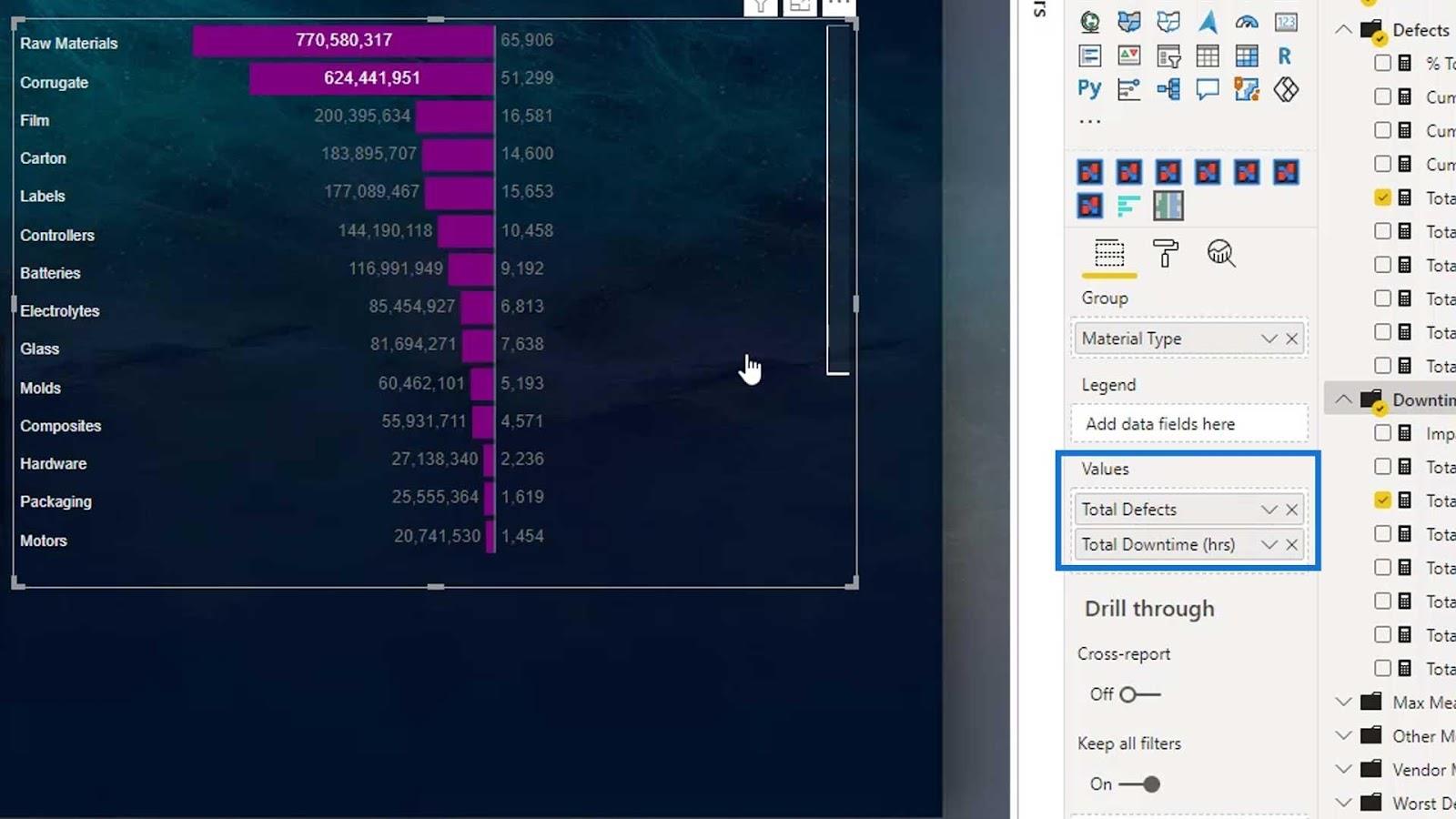
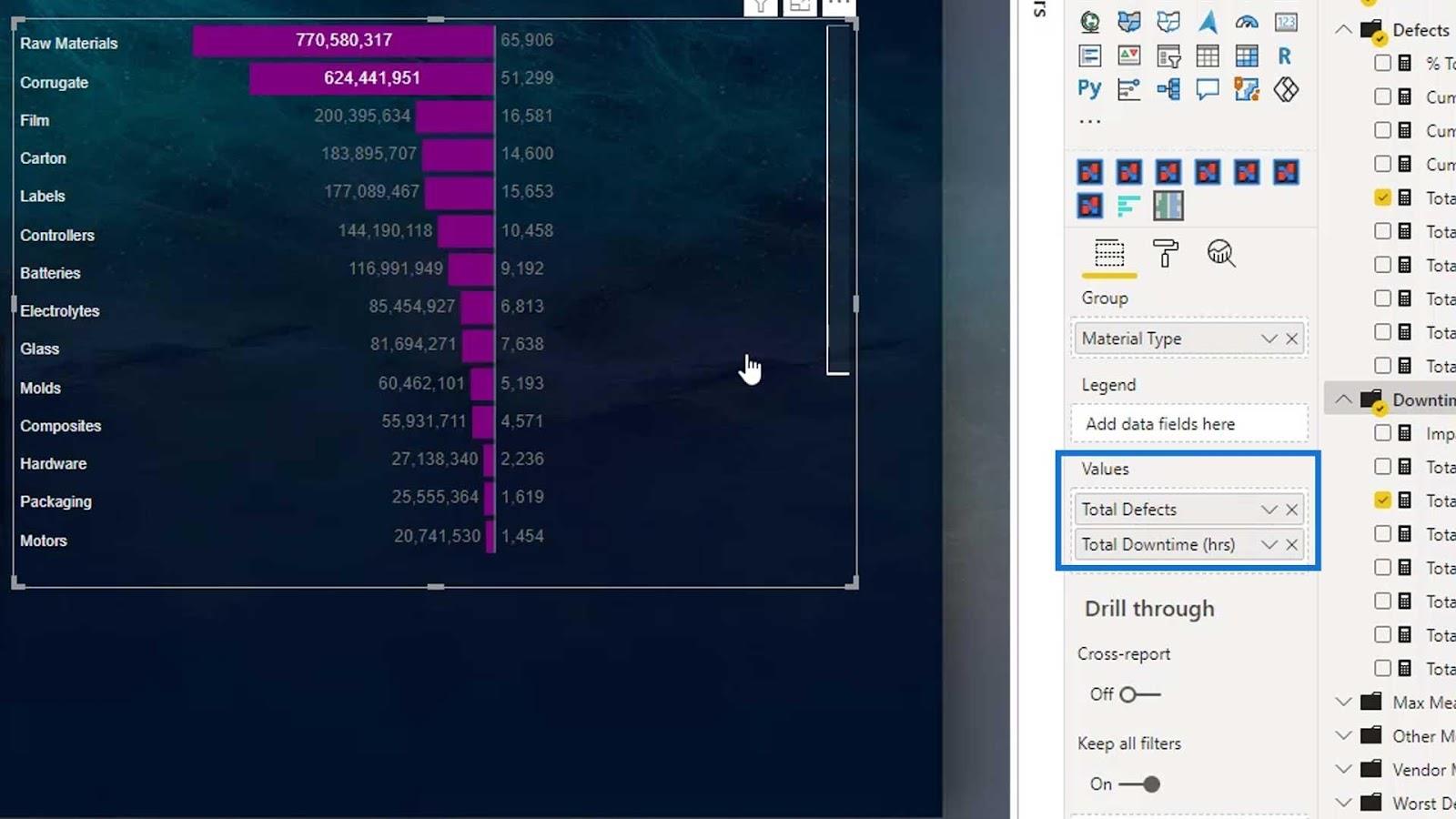
Luego, agregue el tiempo de inactividad total (horas) para crear una comparación.

Obviamente, no podemos ver ninguna barra para el total de horas de inactividad.

Esto se debe a que coloca el tamaño de la barra en relación con el total de defectos y no con las horas de inactividad. Ese es uno de los defectos que he notado en esta imagen.
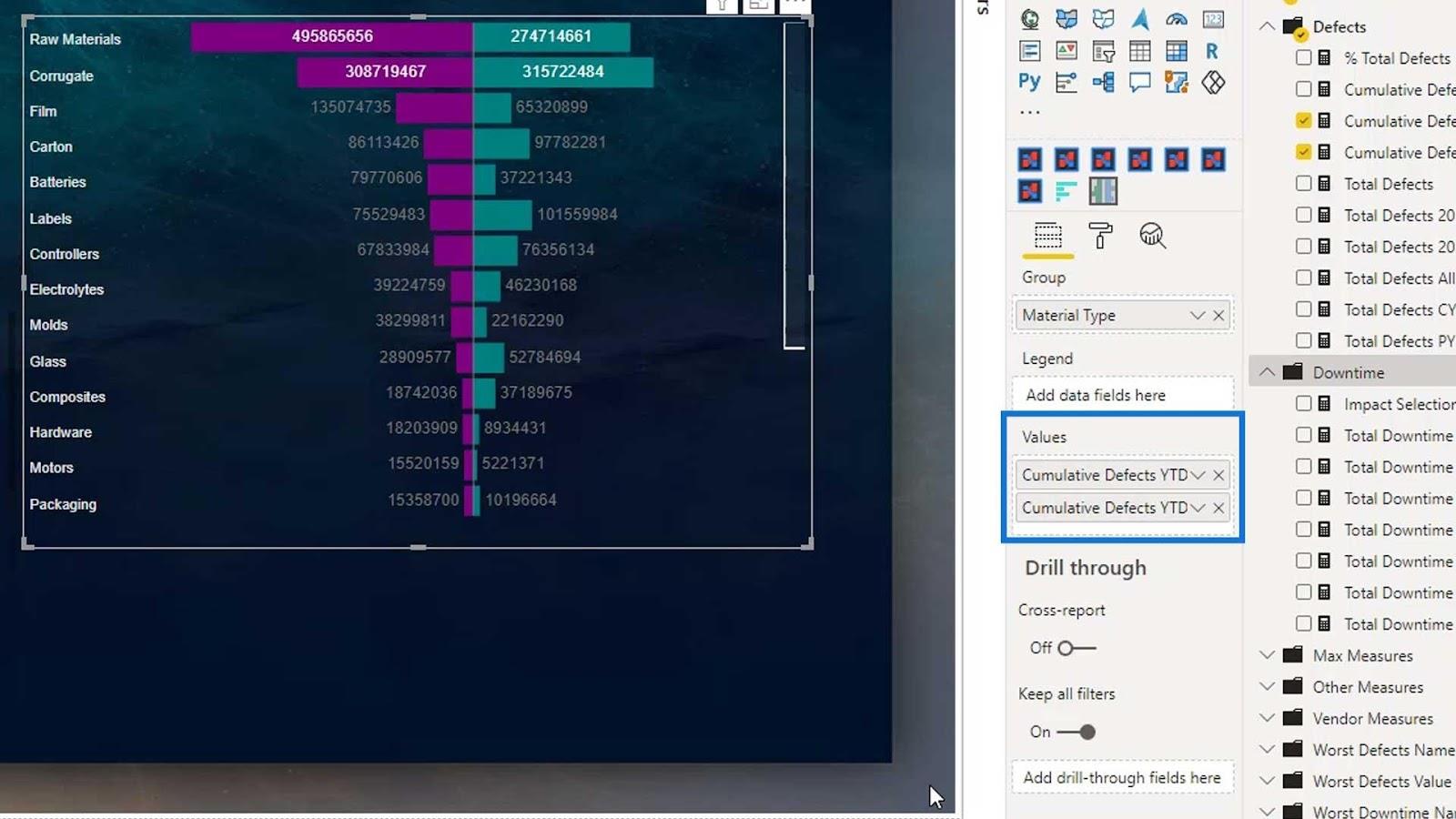
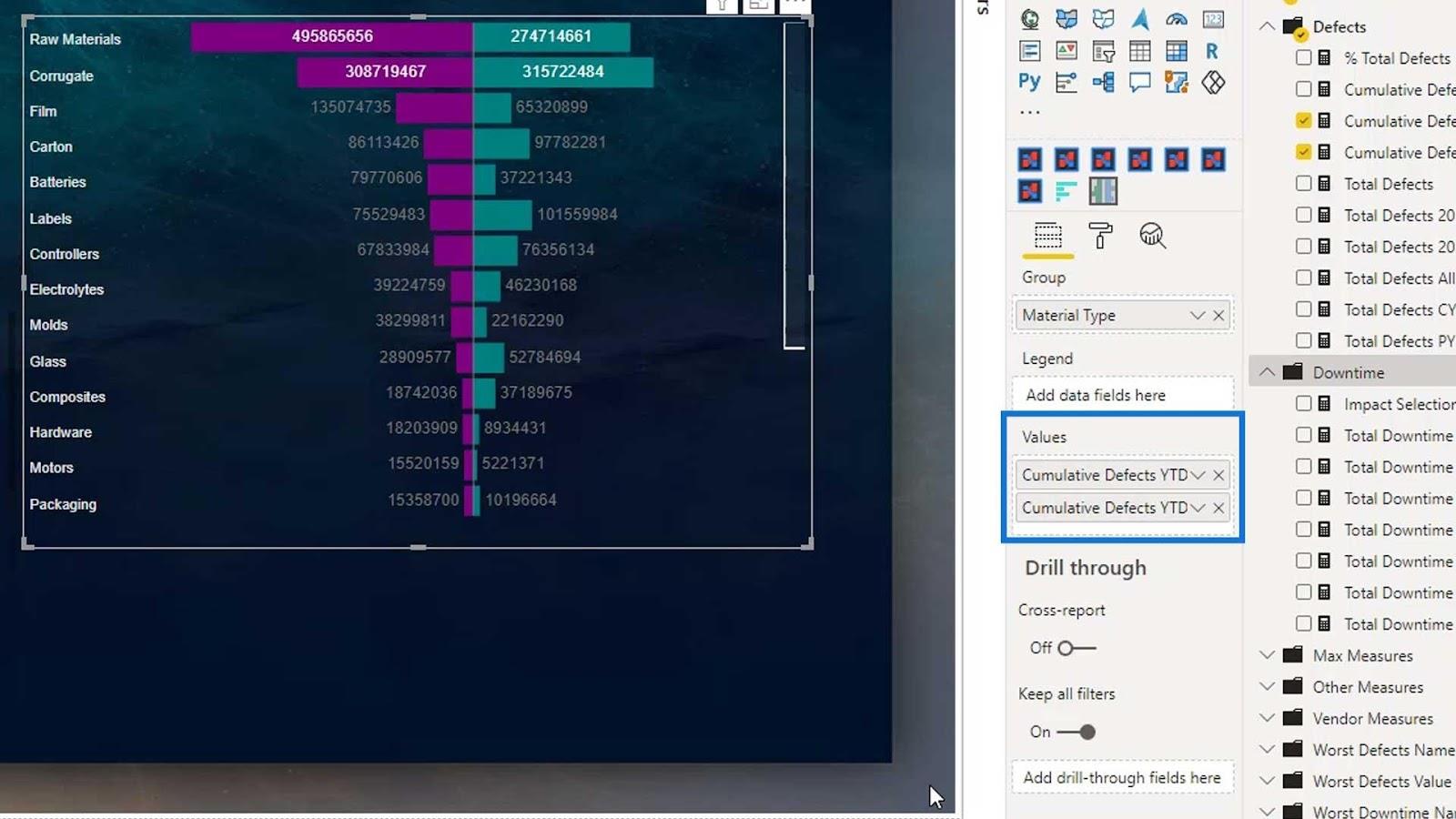
Sin embargo, esto funcionará mejor en otros escenarios. Por ejemplo, si queremos poner Defectos acumulativos YTD y Defectos acumulativos YTD PY , ahora mostrará un gráfico de barras de comparación. Esto se debe a que está comparando los defectos acumulativos de este año y los defectos acumulativos anteriores a este año.

La otra limitación de este visual es que no podemos poner los nombres en medio de las barras. Solo podemos hacer eso en el Charticulator .
Informes visuales personalizados en la técnica de visualización de LuckyTemplates
: gráficos de columnas y filtros de LuckyTemplates
Imágenes nativas en LuckyTemplates: gráficos básicos
Conclusión
En resumen, hemos aprendido cómo un gráfico de barras personalizado resuelve una limitación de un gráfico de barras nativo en LuckyTemplates. También hemos discutido los diversos gráficos de barras personalizados disponibles en el mercado.
Los gráficos de barras son la visualización más utilizada cuando se comparan dos o más datos. Este es un gran conjunto de habilidades para tener, ya que se usa regularmente en varios sectores de inteligencia comercial.
Consulte los enlaces a continuación para obtener más ejemplos y contenido relacionado.
Hasta la proxima vez,
Mudassir