En este tutorial, aprenderá a crear un gráfico de viñetas con Charticulator . Es una variedad de gráficos de barras que muestran datos en un rango cualitativo de valores o actuaciones. Las gamas están diseñadas para tener colores que varían dependiendo de la intensidad de un valor. También aprenderá y comprenderá cómo funciona y proporciona información cada entidad en el gráfico de viñetas.
Tabla de contenido
Exportar un conjunto de datos a Charticulator
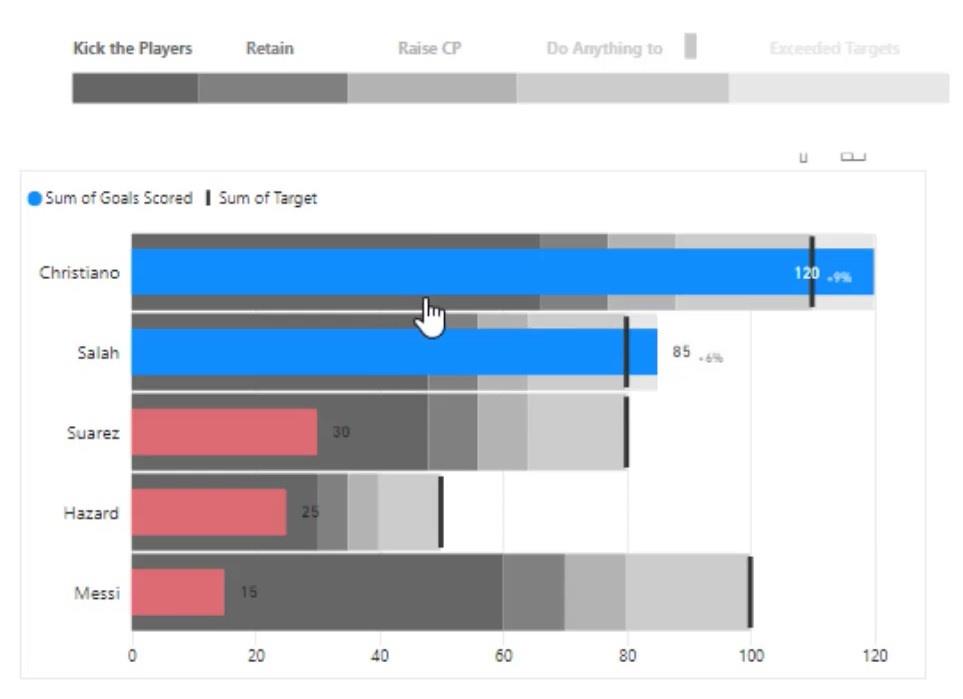
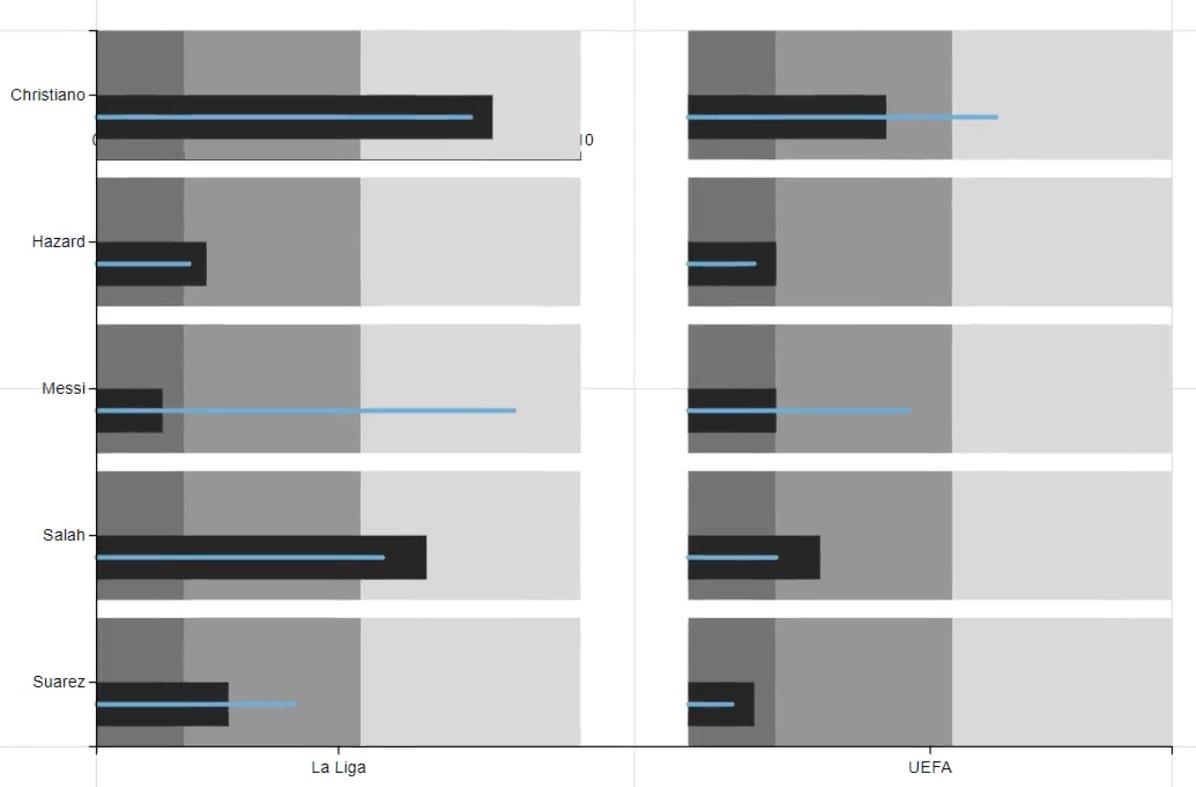
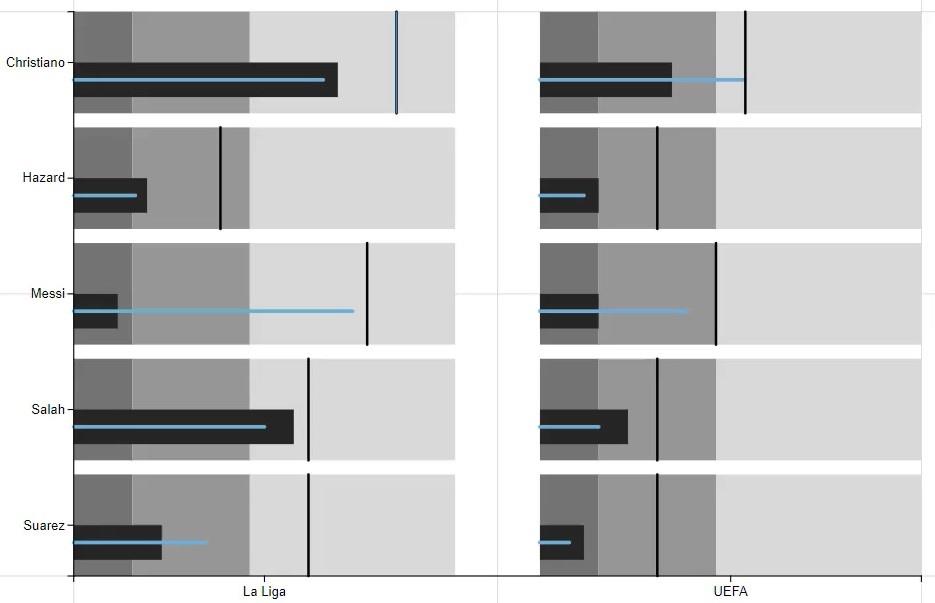
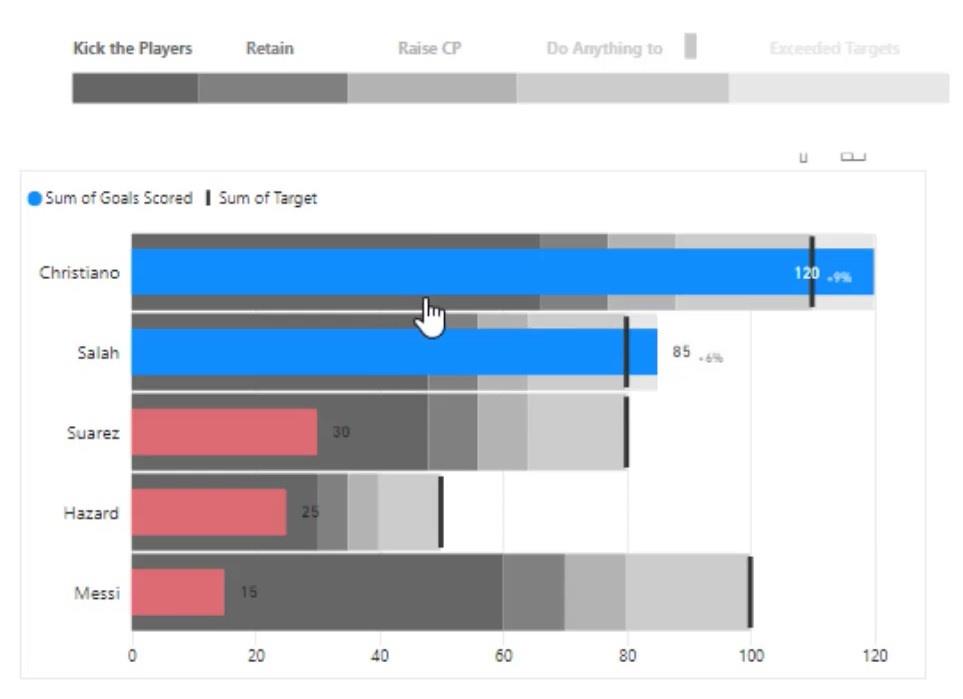
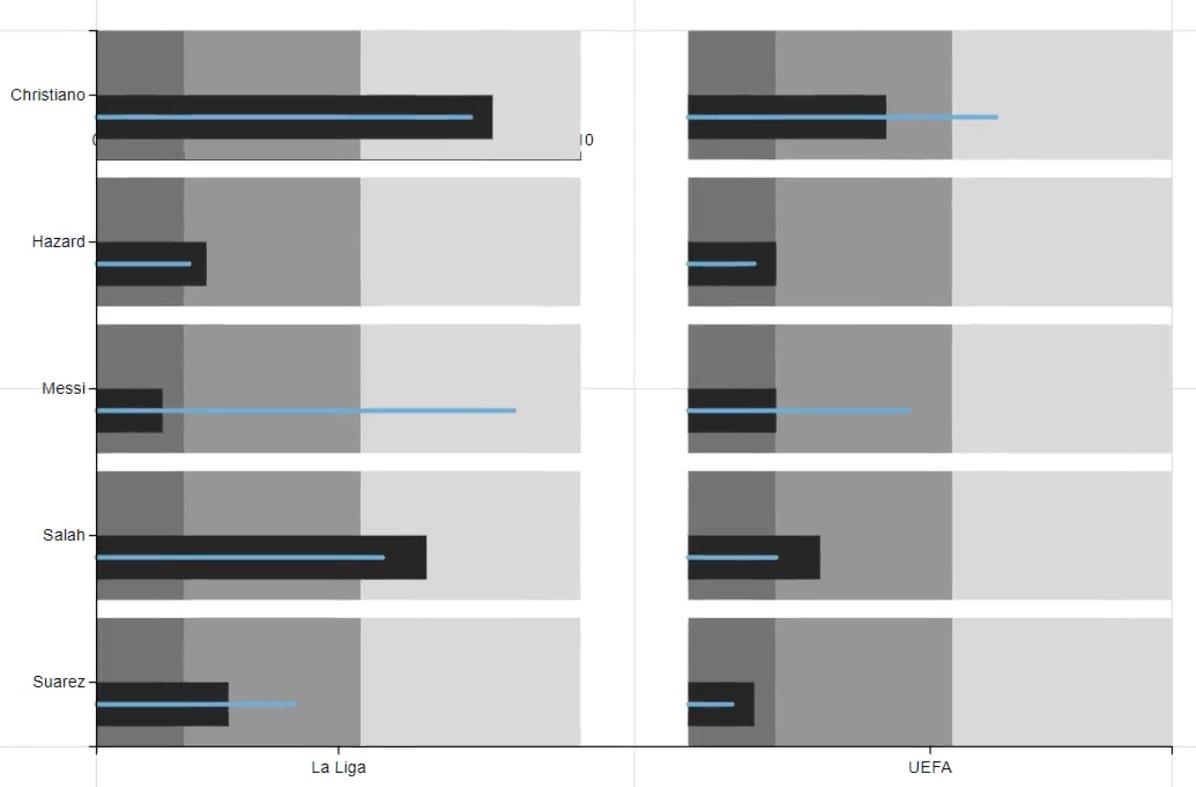
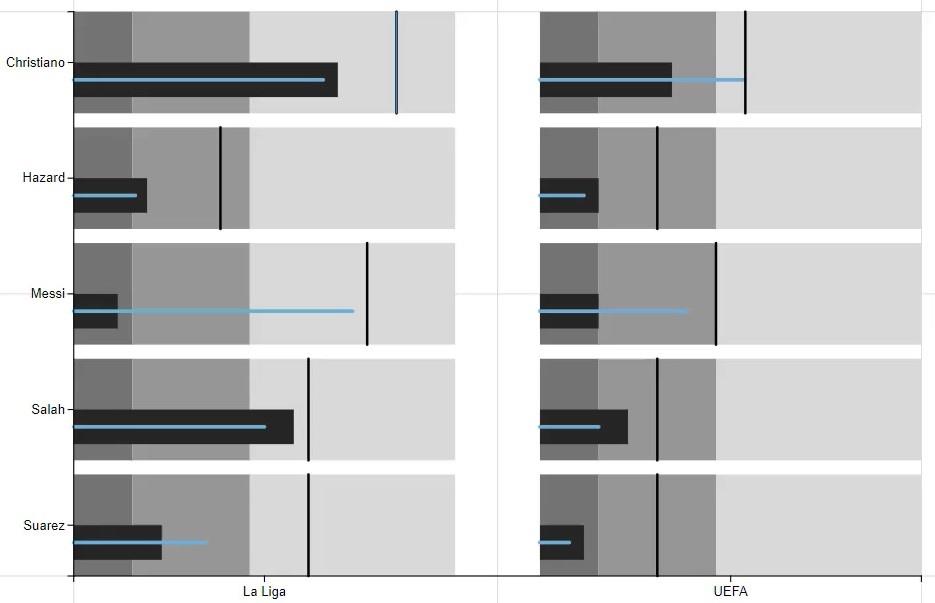
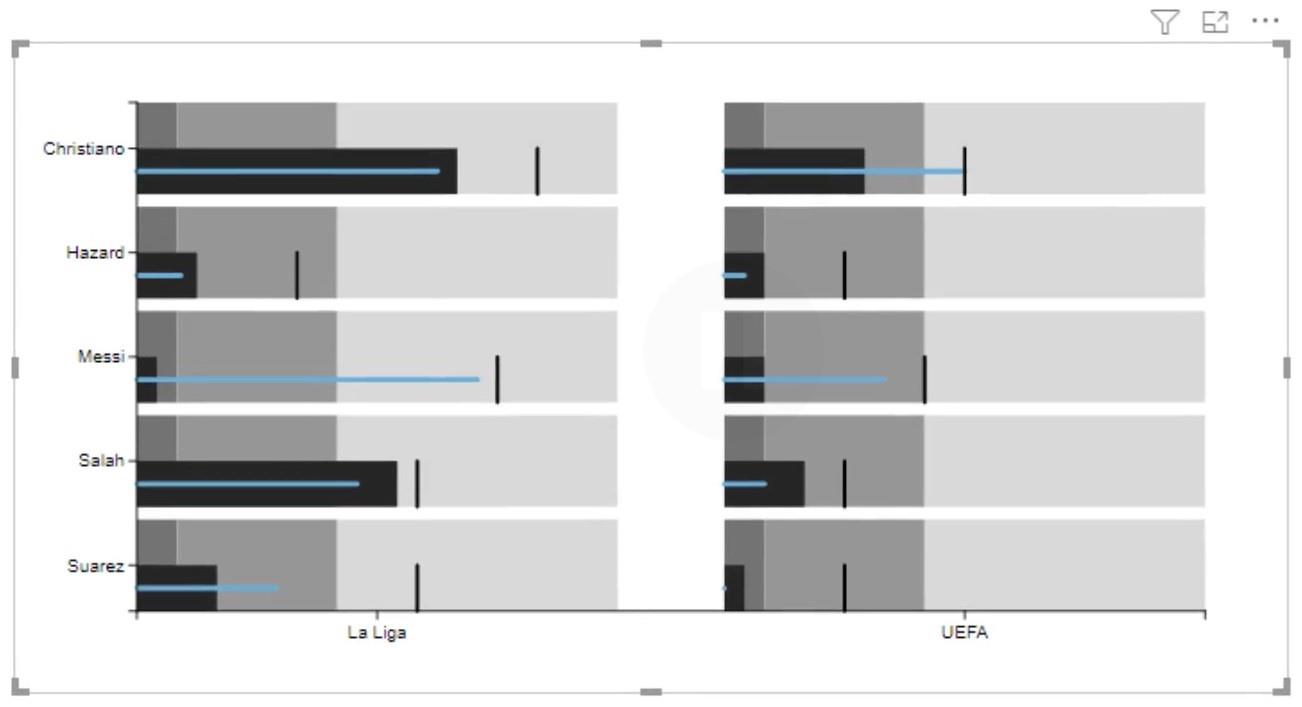
Este es el gráfico de viñetas que volverá a crear.

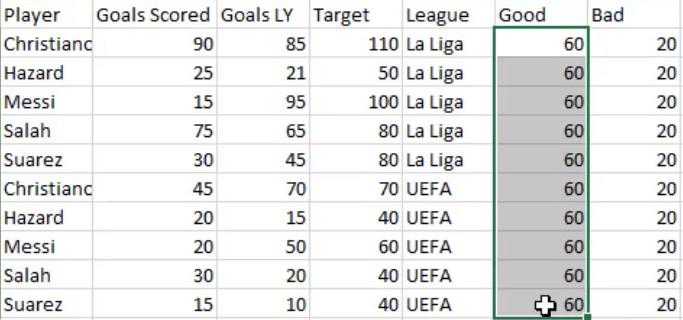
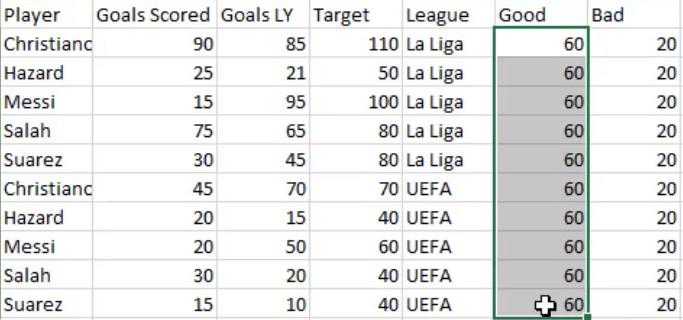
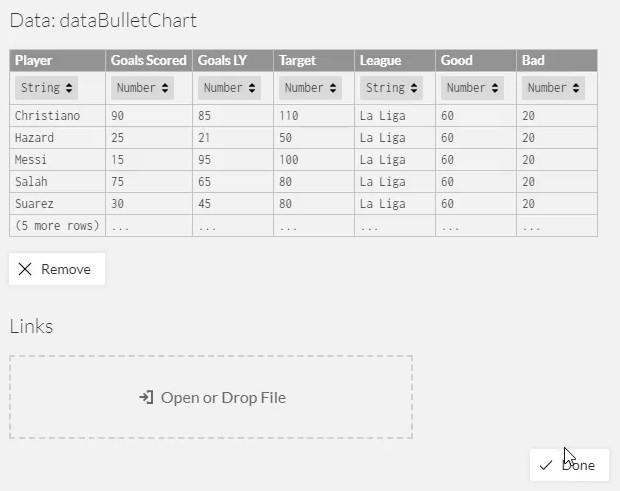
Primero, debe crear y exportar un conjunto de datos en el Charticulator. Este es el conjunto de datos que se utilizará en este ejemplo.

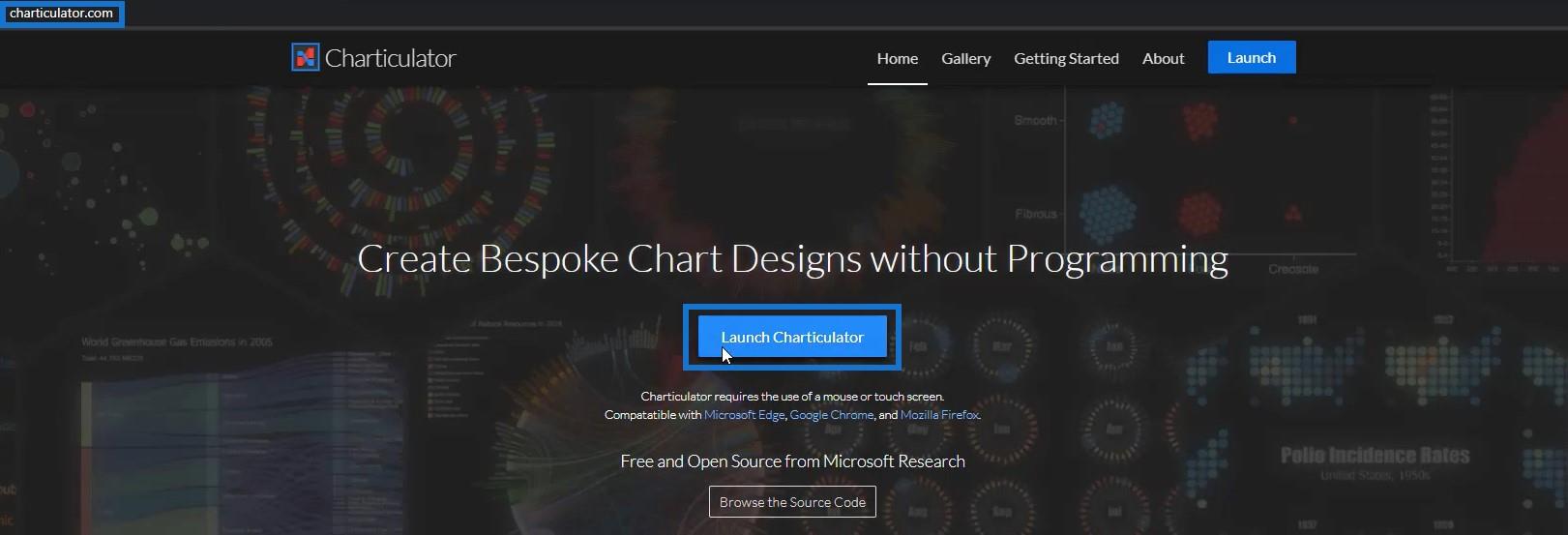
A continuación, vaya a chararticulator.com y haga clic en Iniciar Charticulator.

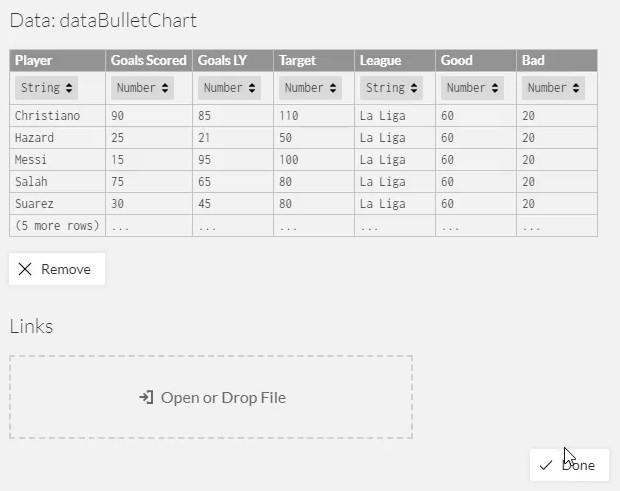
Ubique y abra el conjunto de datos y haga clic en Listo. Después de eso, puede comenzar a crear el gráfico en el lienzo de Charticulator.

Configurar el lienzo para el gráfico de viñetas
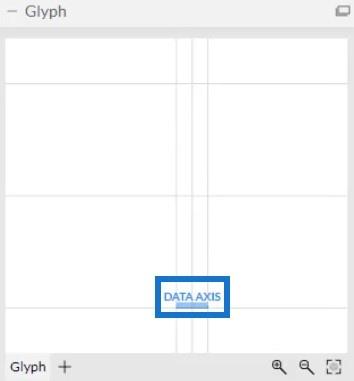
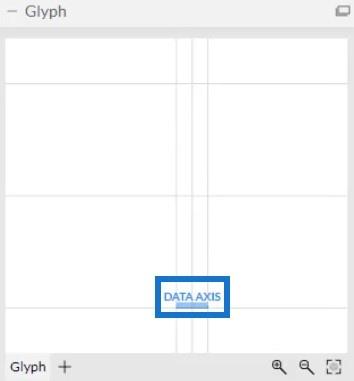
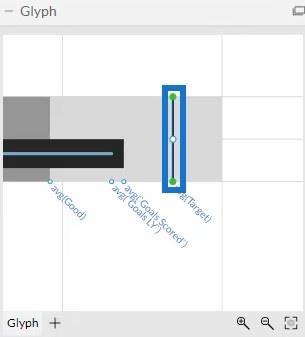
Dentro del lienzo Glifo, coloque el eje de datos en el eje X para permitir que tenga varias medidas.


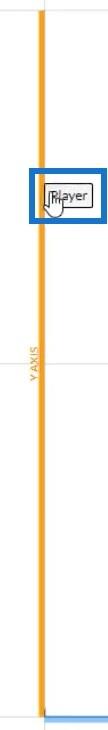
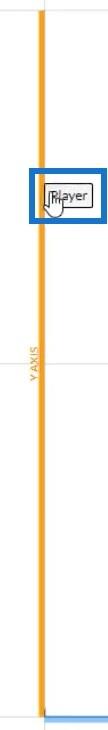
Coloque Player en el eje Y y League en el eje X del lienzo real.


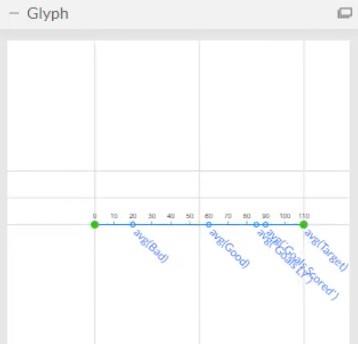
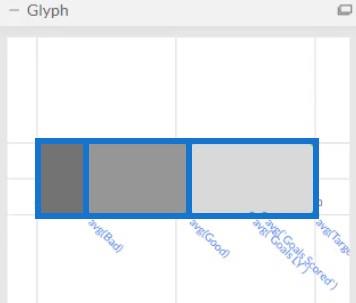
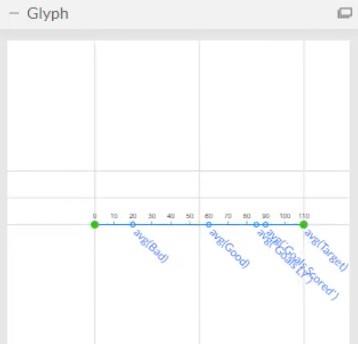
Luego, traiga todas las medidas en el lienzo Glyph. Arrastre Goals Scored , Goals LY , Target , Good y Bad y colóquelos en el eje de datos.

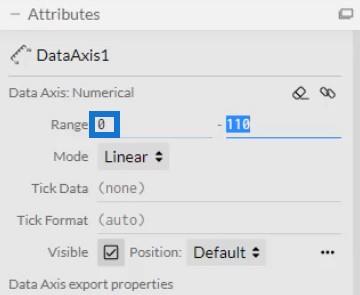
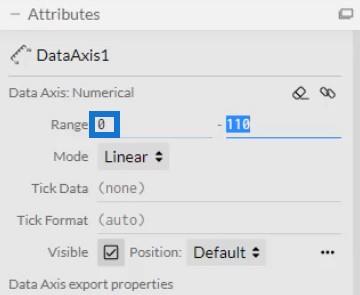
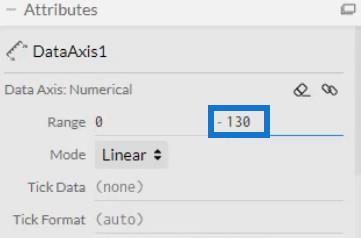
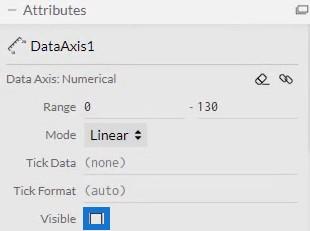
En los atributos de DataAxis1, establezca el rango en 0 para que los valores en el eje de datos comiencen en 0.

Crear barras para cada medida
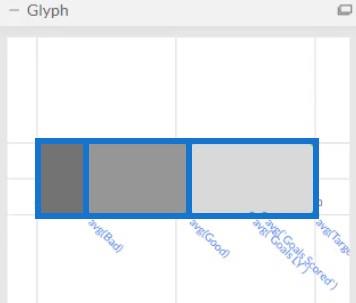
Ahora, cree una barra para cada medida trayendo rectángulos de Marcas. Las barras deben colocarse a lo largo del rango de las medidas. La barra para la medida mala debe comenzar desde 0 hasta el punto promedio (malo) . Para la medida buena , comience la barra desde el punto promedio (malo) hasta el punto promedio (bueno) . Por último, cree una sola barra para Goals Scored , Goals LY y Target y coloque esta barra desde el punto promedio (bueno) hasta el final del eje de datos.

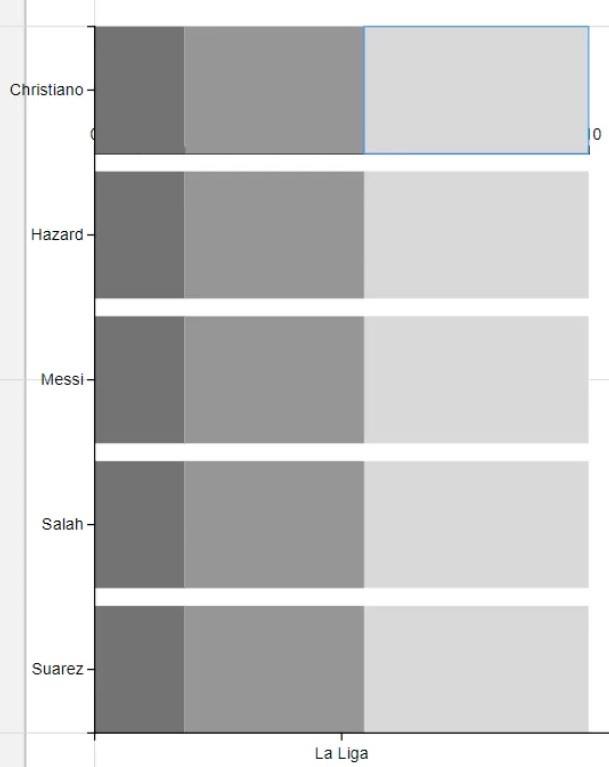
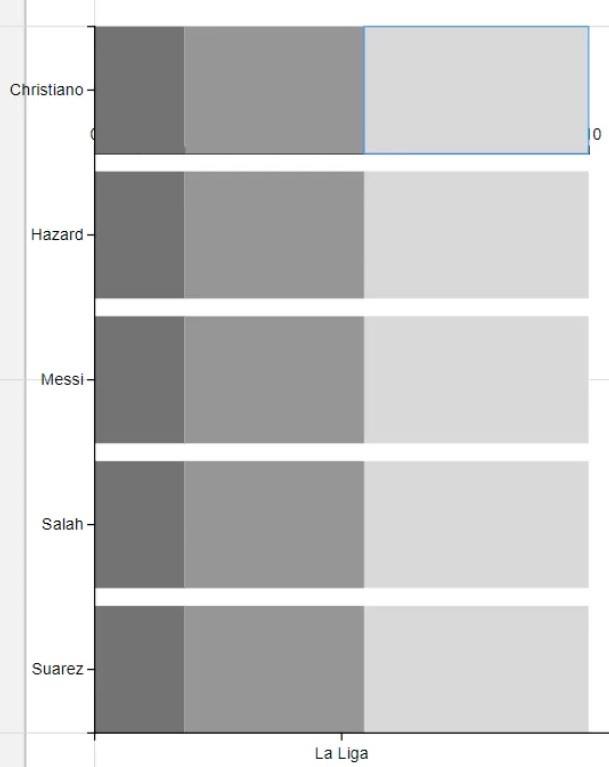
Luego, modifica los colores de las barras para que cada una de ellas se destaque. Su visualización de Bullet Chart ahora se verá así.

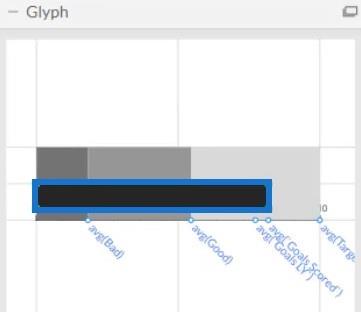
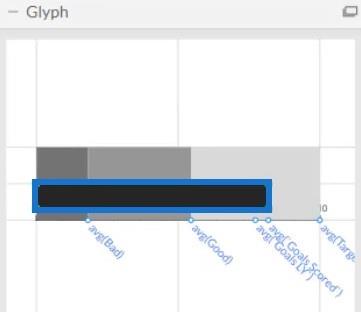
A continuación, coloque una barra desde 0 hasta el punto promedio (goles marcados) para enfatizar el promedio de goles marcados.

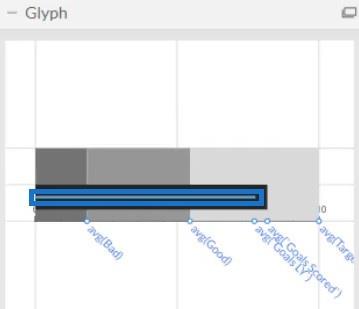
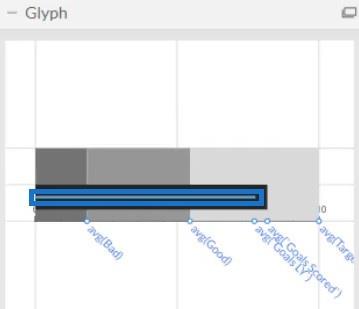
Cree una línea desde 0 hasta el punto avg(Goals LY ) y colóquela en el medio de la barra Goals para enfatizar también el promedio de goles del año pasado. Ajuste el ancho y el color de la línea a su estilo preferido.

Así es como se verá el resultado.

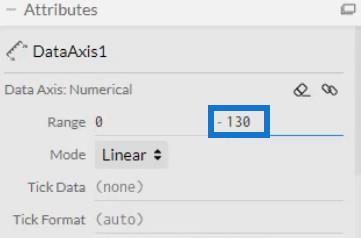
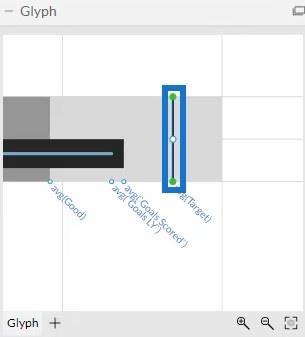
Lo siguiente que debe hacer es marcar los objetivos medios. Ajuste el rango en el lado derecho de la barra en los atributos de DataAxis1 para crear un espacio para los objetivos. Luego, defina el objetivo poniendo una línea en avg(Target) . Puede ajustar el ancho y la altura de la línea a su gusto.


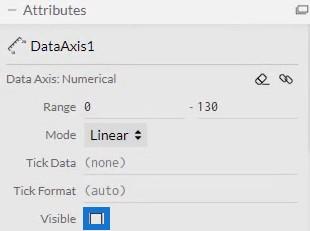
Después de eso, abra los Atributos de DataAxis1 y desmarque la casilla Visible para eliminar las etiquetas de Data Axis en el lienzo.

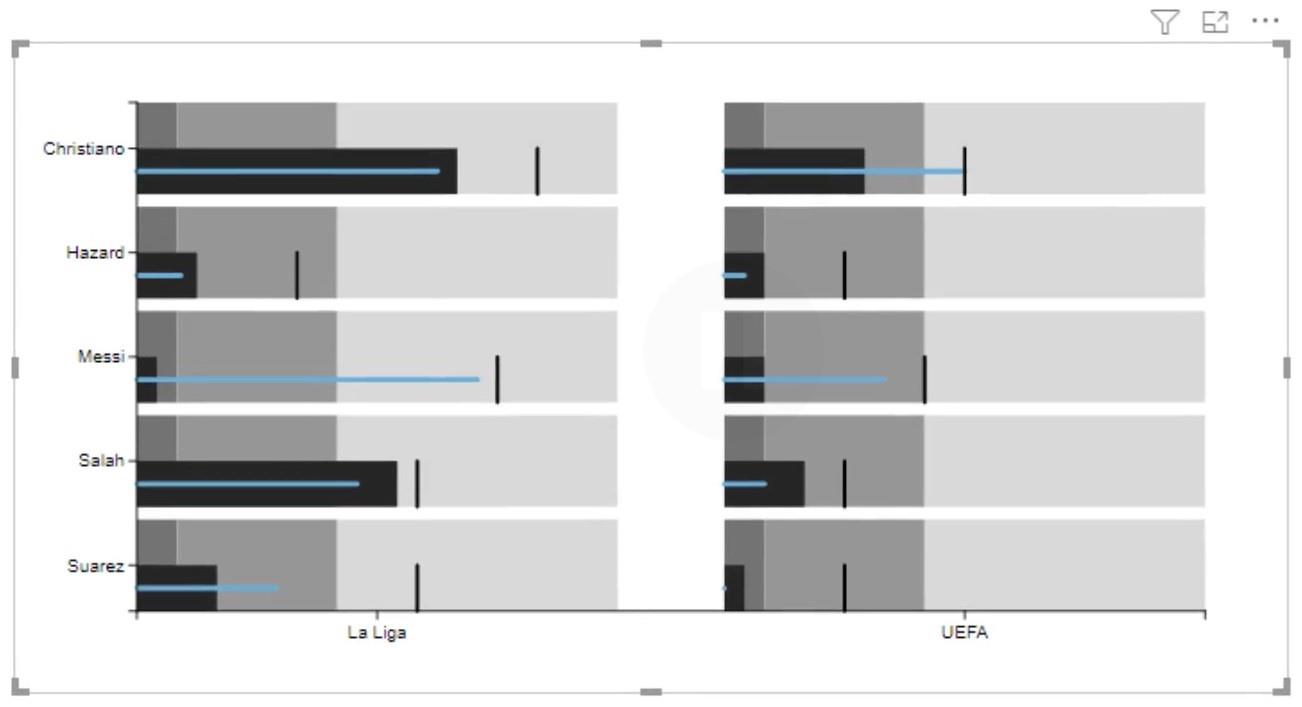
Una vez hecho esto, la visualización se verá así.

Importar el archivo de gráfico de viñetas en LuckyTemplates
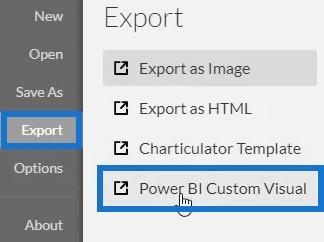
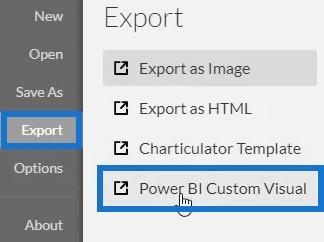
Guarde el archivo y expórtelo a LuckyTemplates Custom Visual.

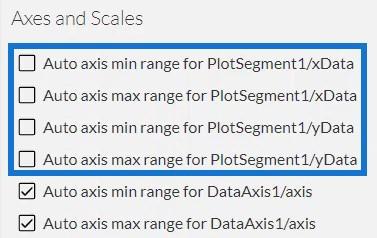
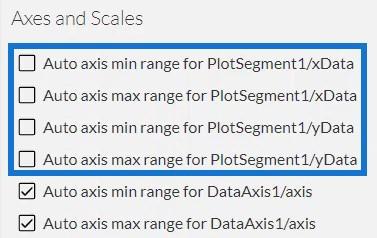
Desmarque las opciones de eje automático para evitar cambios en los ejes cuando se invoca una transición de contexto de filtro. Luego, ingrese un nombre visual y expórtelo a LuckyTemplates.

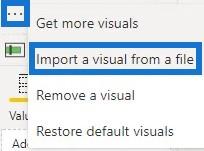
Abra LuckyTemplates e importe el archivo de gráfico de viñetas. Haga clic en los puntos suspensivos debajo de Visualización y seleccione Importar un objeto visual desde un archivo.

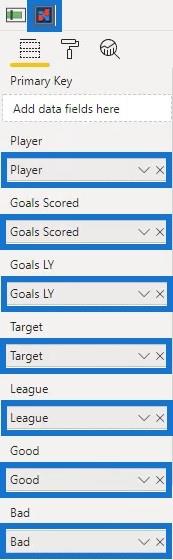
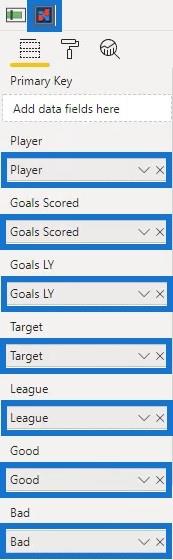
Haga clic en el enlace de Chartarticulator con el nombre visual del gráfico y complete la sección Campos con los datos correspondientes.

A continuación, verá la visualización del gráfico de viñetas en el panel de control de LuckyTemplates .

Técnicas de visualización simples para sus informes de LuckyTemplates
utilizando medidas y visualizaciones en LuckyTemplates
Conclusión
Puede obtener y mostrar una gran cantidad de datos utilizando Bullet Charts. Son una combinación de diferentes medidas mostradas a través de barras y líneas que brindan información sobre las categorías utilizadas. Se utilizan principalmente para monitorear el progreso, el desempeño y los objetivos de un sujeto en los informes de datos.
Mudassir