En este tutorial, aprenderá a crear un gráfico de líneas para sus informes de datos de LuckyTemplates mediante Charticulator . Es una de las imágenes más comunes que puede encontrar en diferentes informes. Traza puntos de datos utilizando una serie de líneas que proporcionan información valiosa.
Tabla de contenido
Crear el conjunto de datos
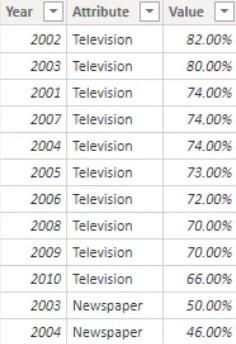
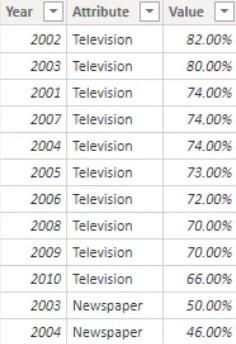
Lo primero que debe hacer es crear un conjunto de datos que se utilizará para el gráfico. Este es el conjunto de datos que se utilizará como ejemplo.

Muestra la popularidad que la televisión, los periódicos e Internet han ganado a lo largo de los años. El conjunto de datos consta de Año , Atributo y Valor .
Creación de gráficos de líneas en el Visual nativo de LuckyTemplates
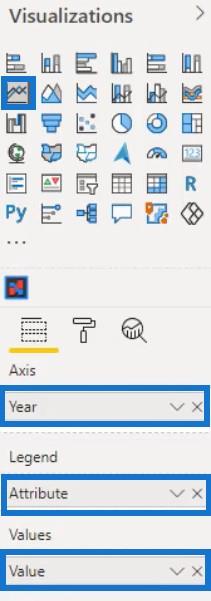
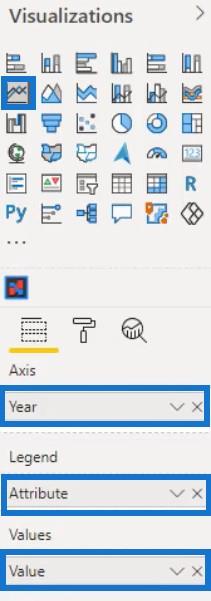
Crear el gráfico en el visual nativo de LuckyTemplates es fácil. Simplemente haga clic en el gráfico de líneas en el panel de visualizaciones y coloque las medidas y categorías correspondientes en la sección Campos.

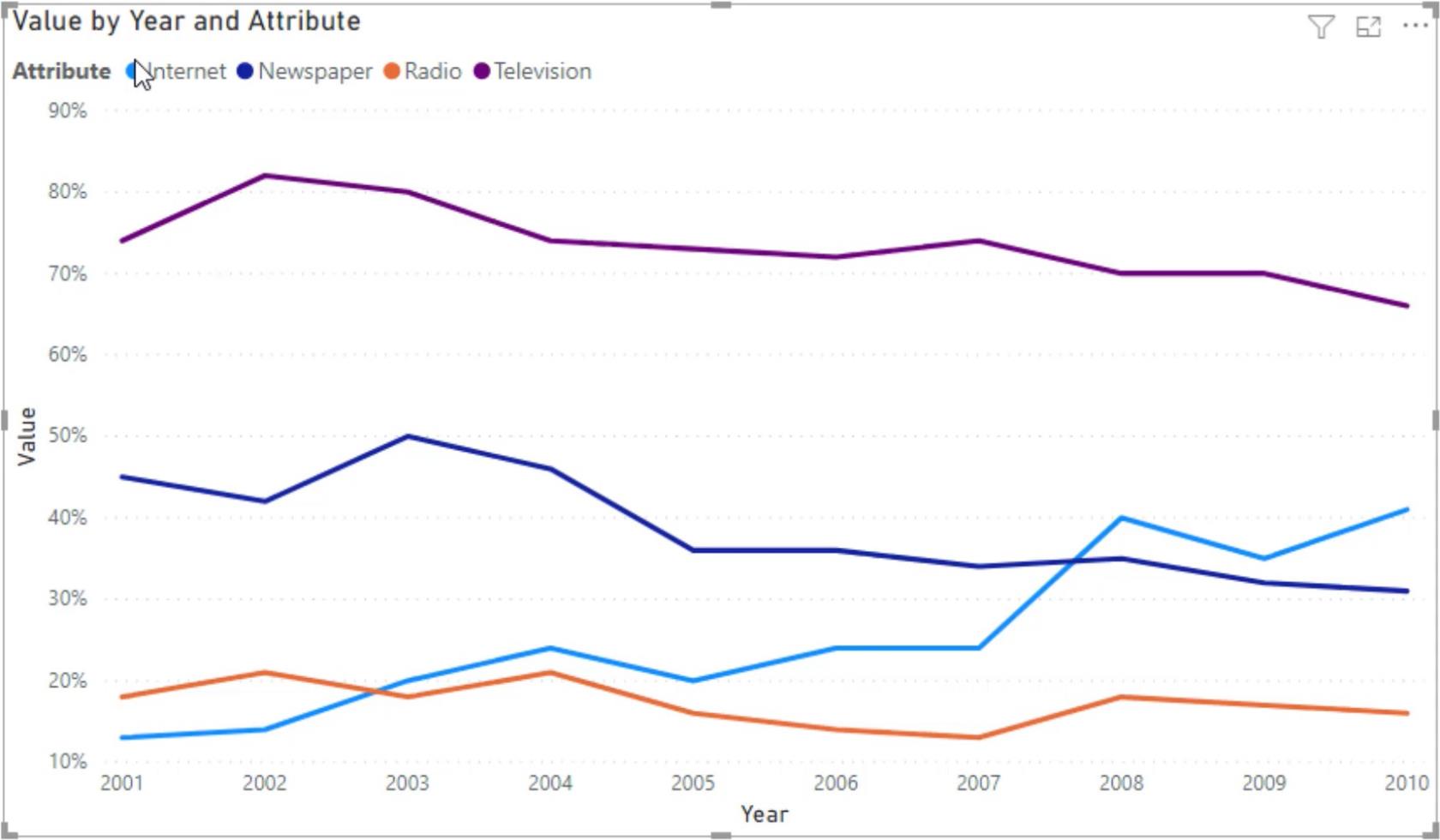
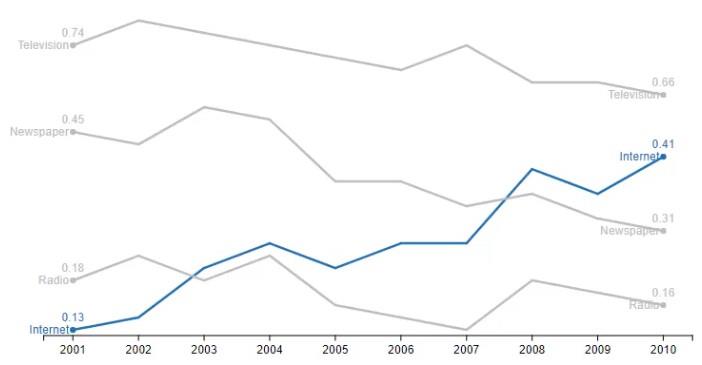
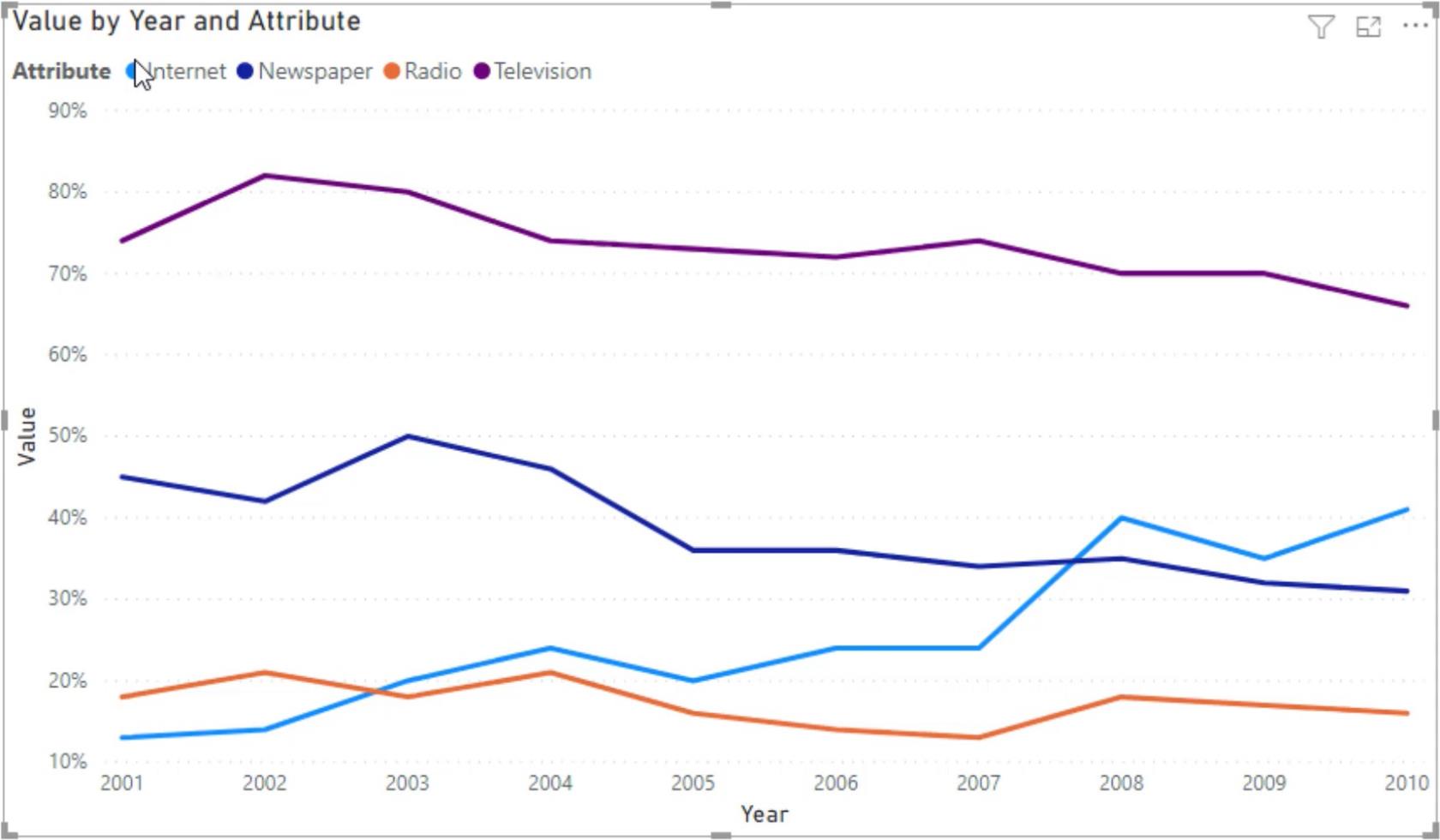
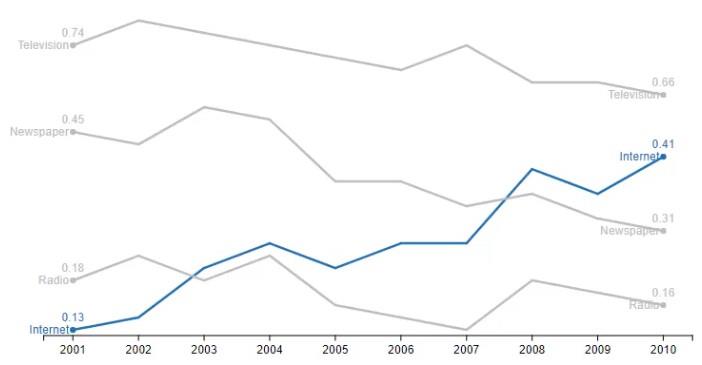
El gráfico de líneas se verá así.

Sin embargo, la desventaja de usar la visualización nativa para este gráfico es que siempre debe verificar qué color pertenece al atributo. Esto dificulta obtener una vista general de la visualización del gráfico de líneas. Por lo tanto, se recomienda encarecidamente utilizar Chararticulator para este objeto visual.
Creación de gráficos de líneas en Chararticulator
El siguiente paso es exportar el conjunto de datos en Charticulator haciendo clic en los puntos suspensivos y seleccionando Exportar datos .

Vaya a chararticulator.com y haga clic en Iniciar Charticulator.

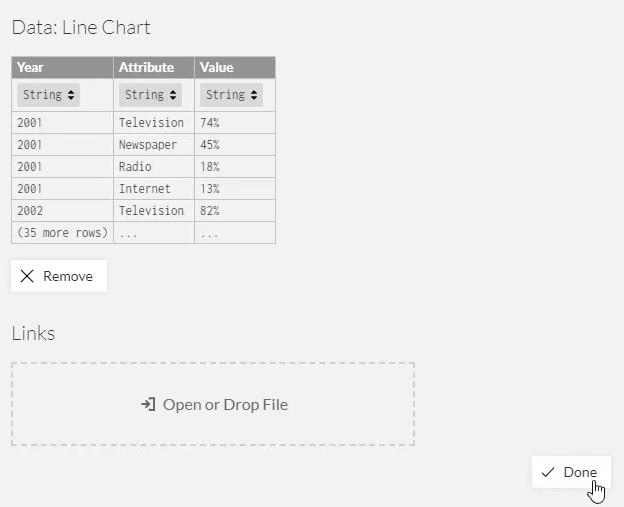
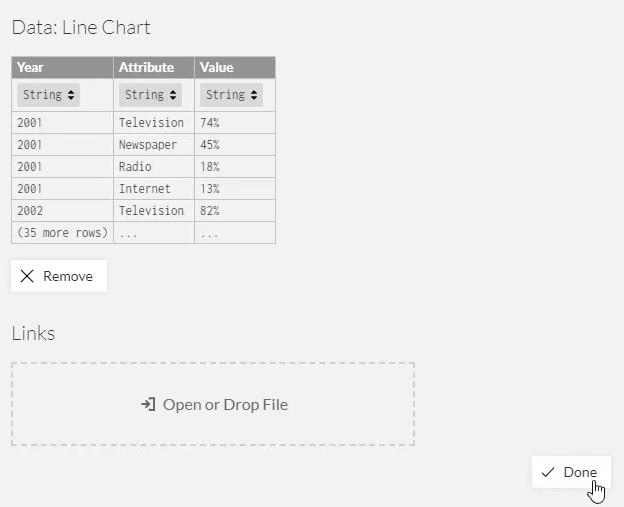
Localice y abra el archivo del conjunto de datos exportado y haga clic en Listo . A continuación, se le dirigirá al lienzo de Chararticulator.

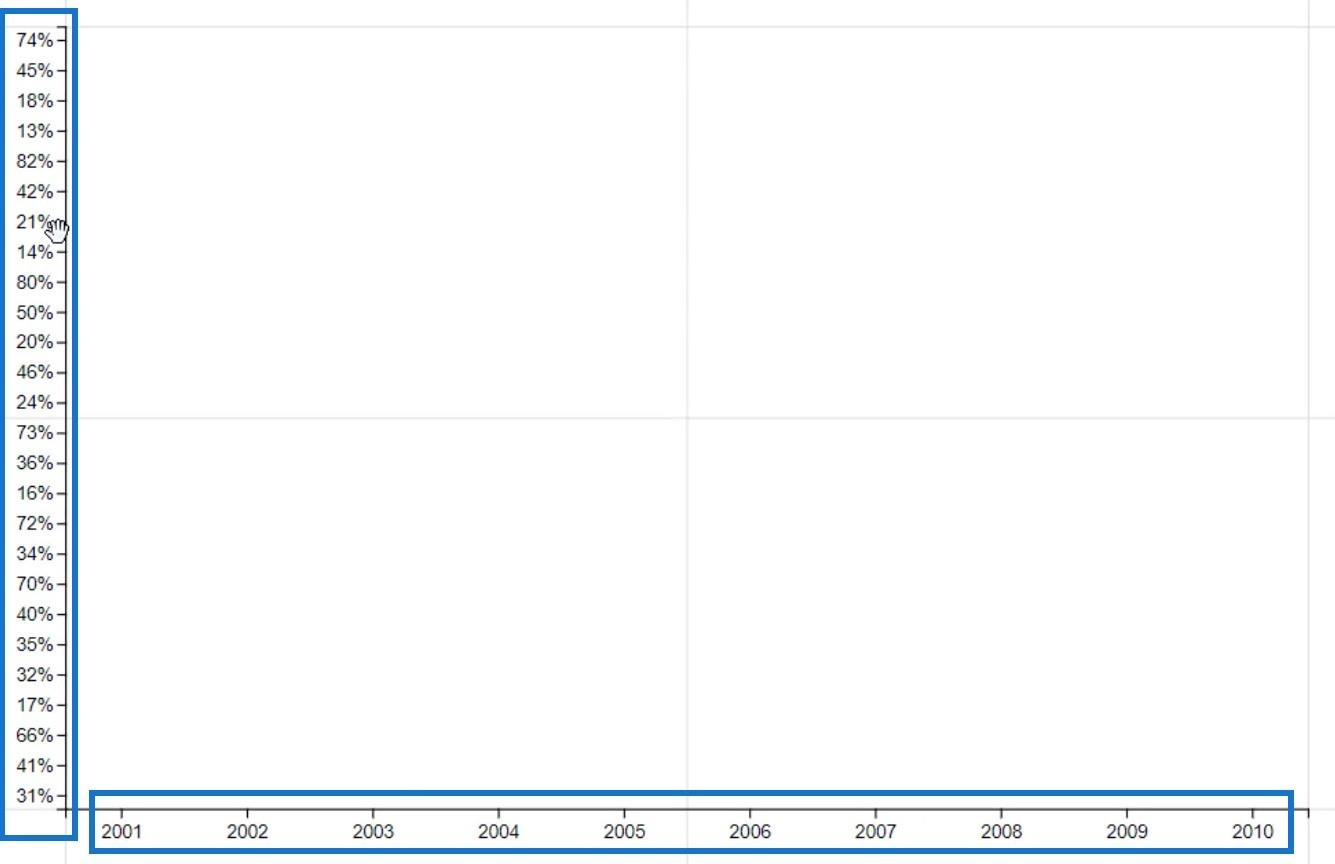
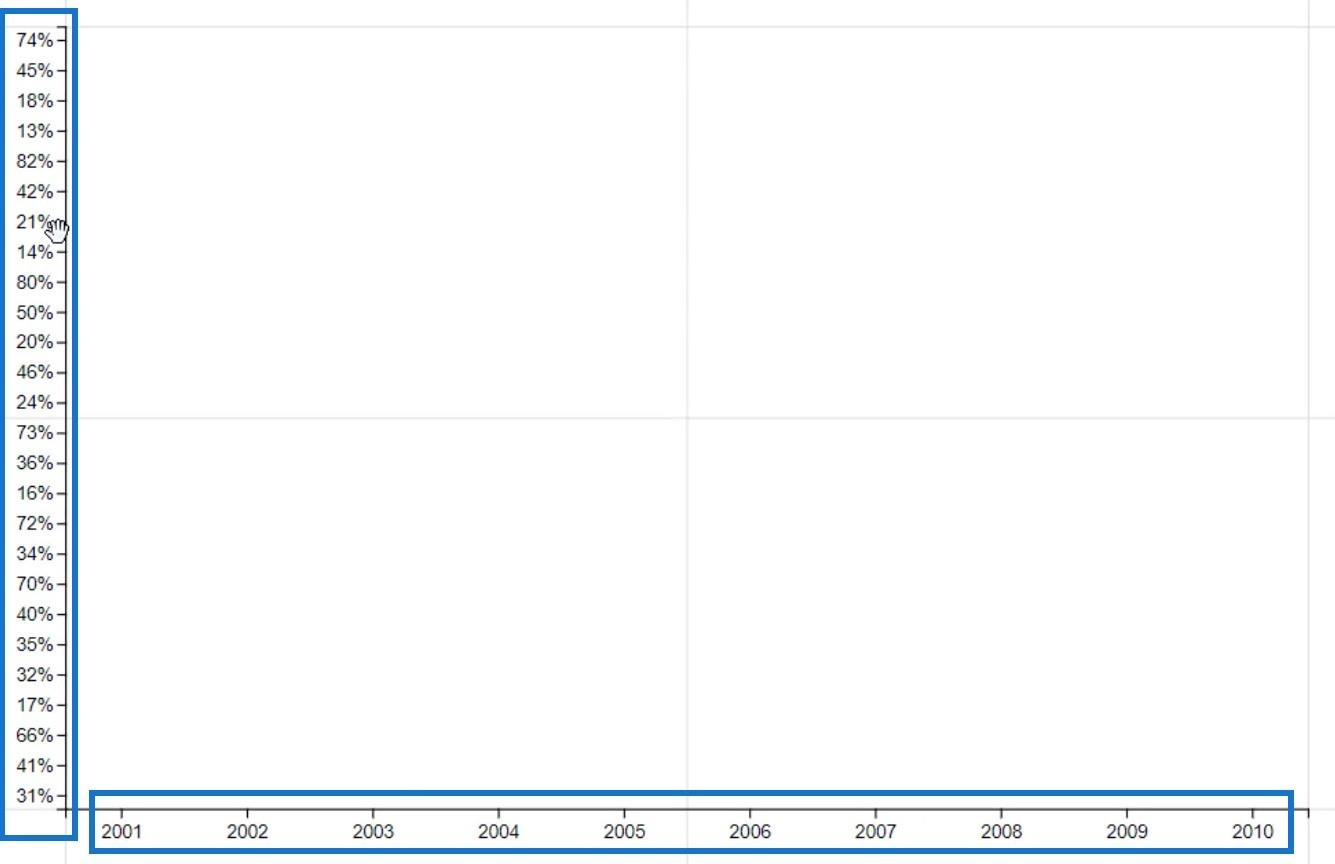
Introduzca Año y Valor en los ejes X e Y respectivamente.

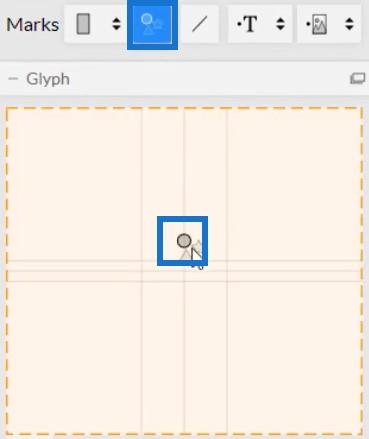
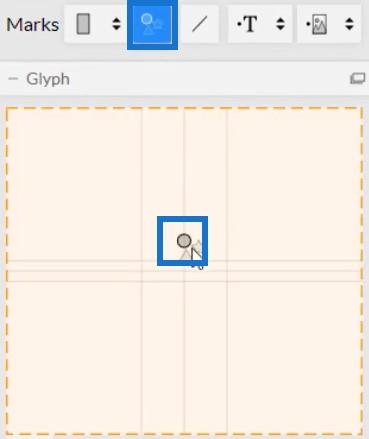
Luego, coloque un círculo de Símbolos dentro de Glifo.

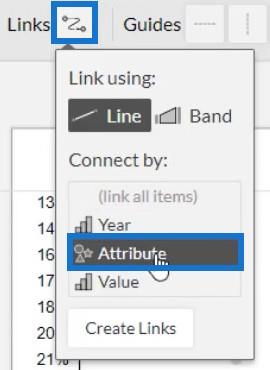
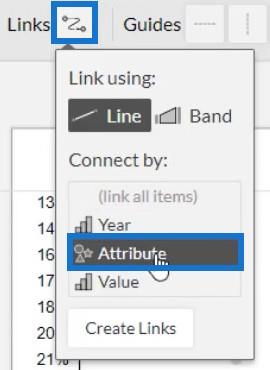
Para crear la línea, haga clic en Vínculos y seleccione Atributo. Esto conecta todos los atributos mediante una línea.

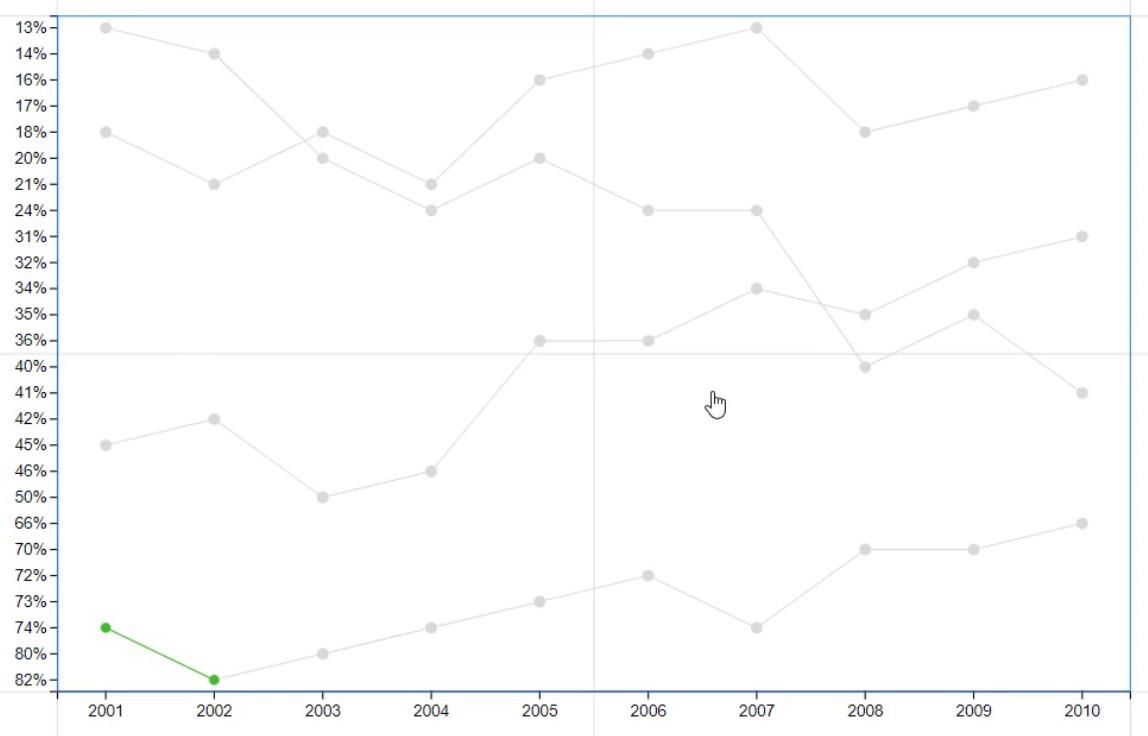
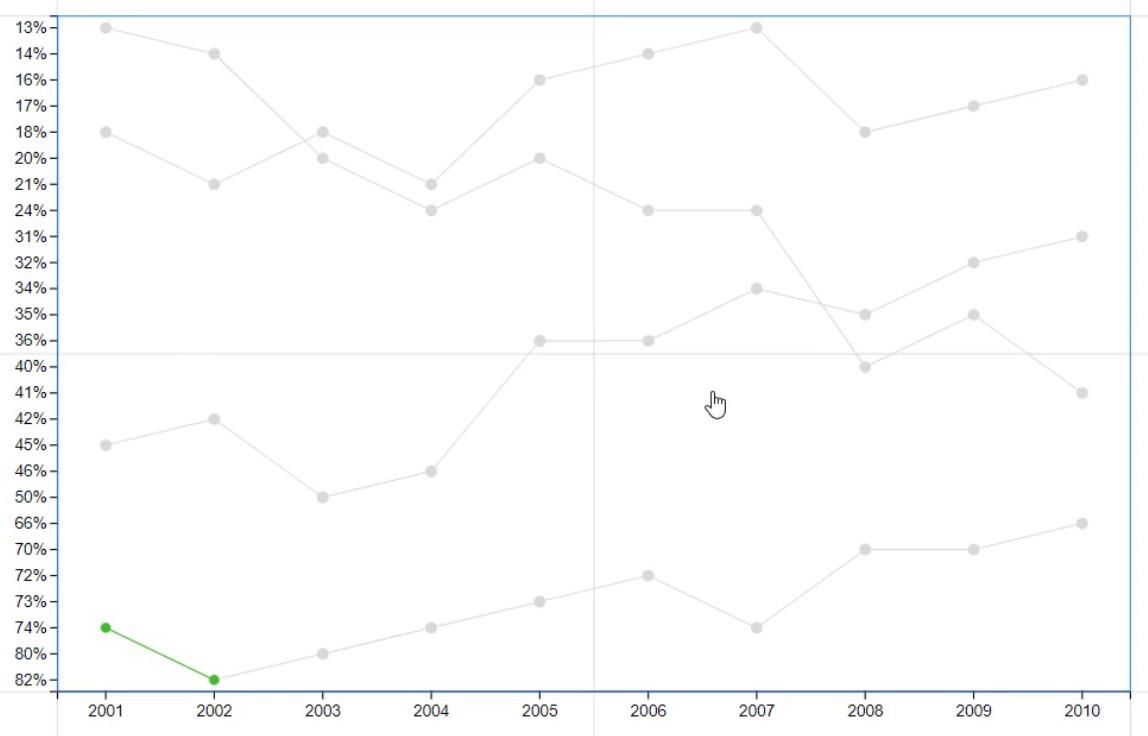
Luego puede ver líneas que conectan los círculos dentro del gráfico.

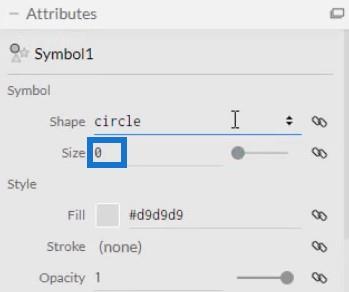
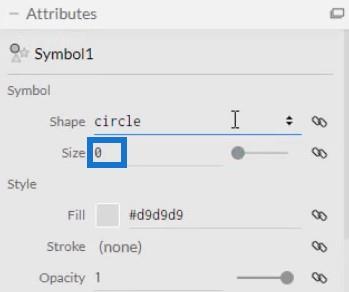
Ahora, elimine los círculos en el gráfico para que las líneas se enfaticen. Abra los atributos de Symbol1 y cambie el tamaño a 0.

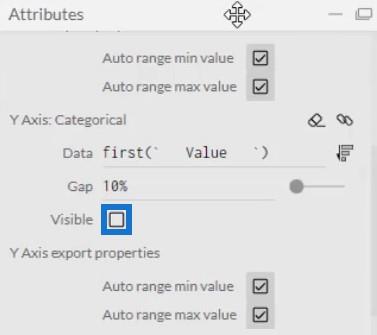
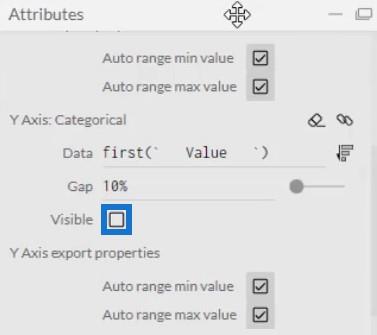
A continuación, abra los atributos de PlotSegment1 y desmarque la casilla Visible para el eje Y. Esto oculta los valores o etiquetas del eje.

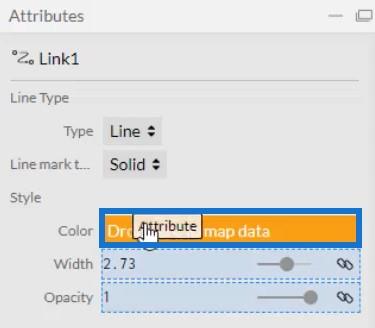
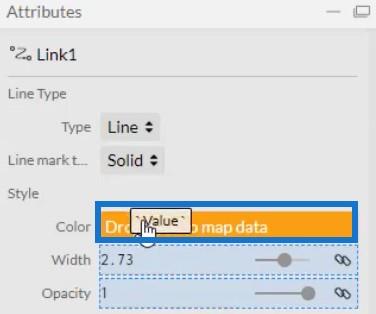
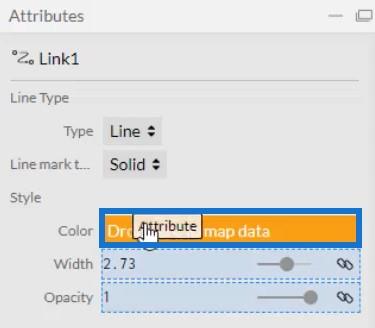
Agregue colores a la línea trayendo Atributo en la sección Color de los Atributos de Link1. También puede ajustar el ancho de la línea en el mismo atributo.

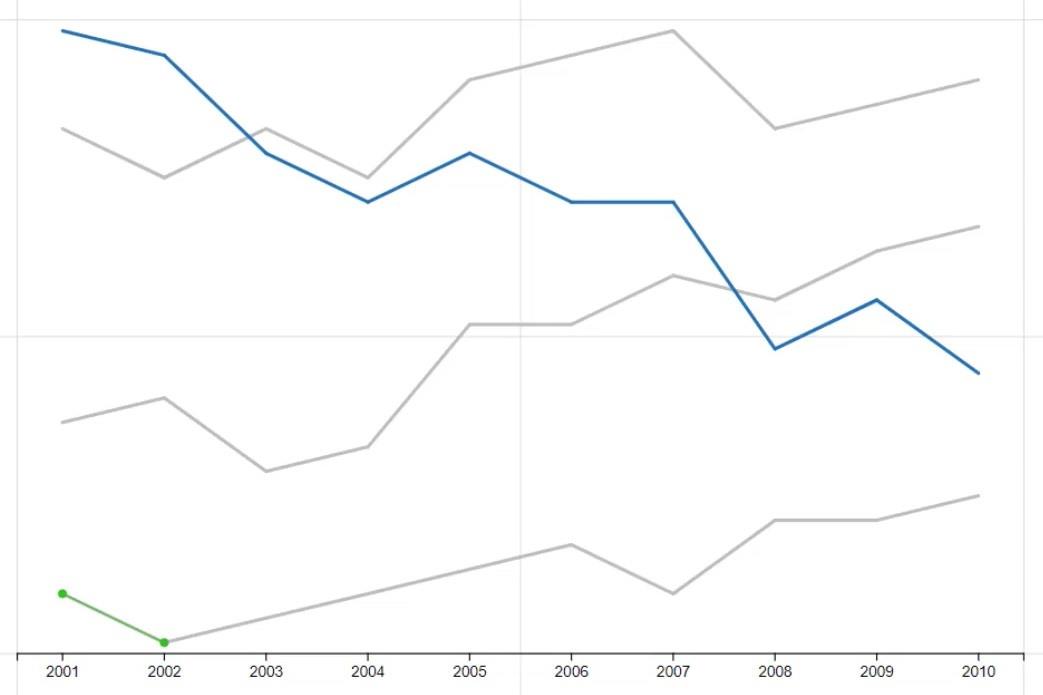
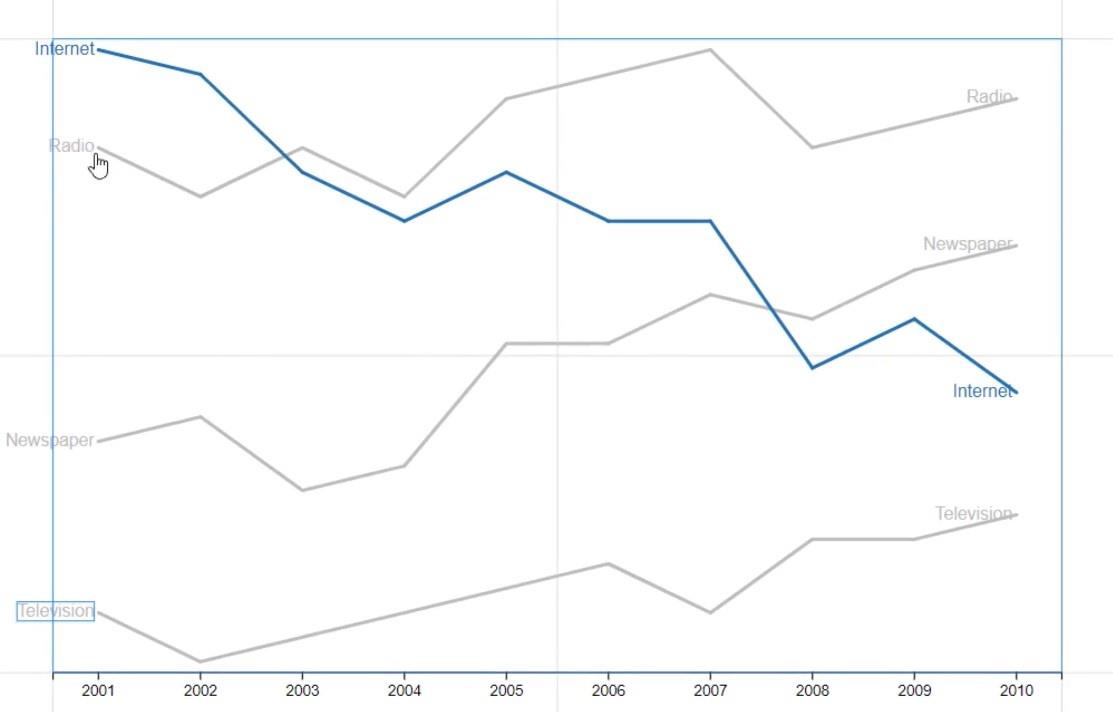
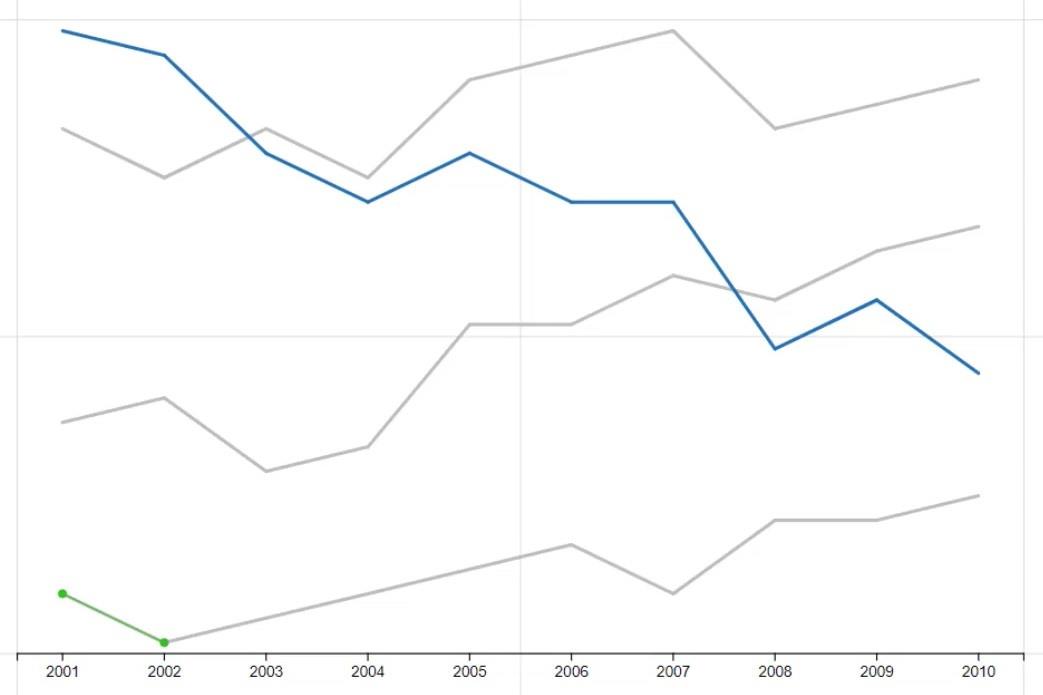
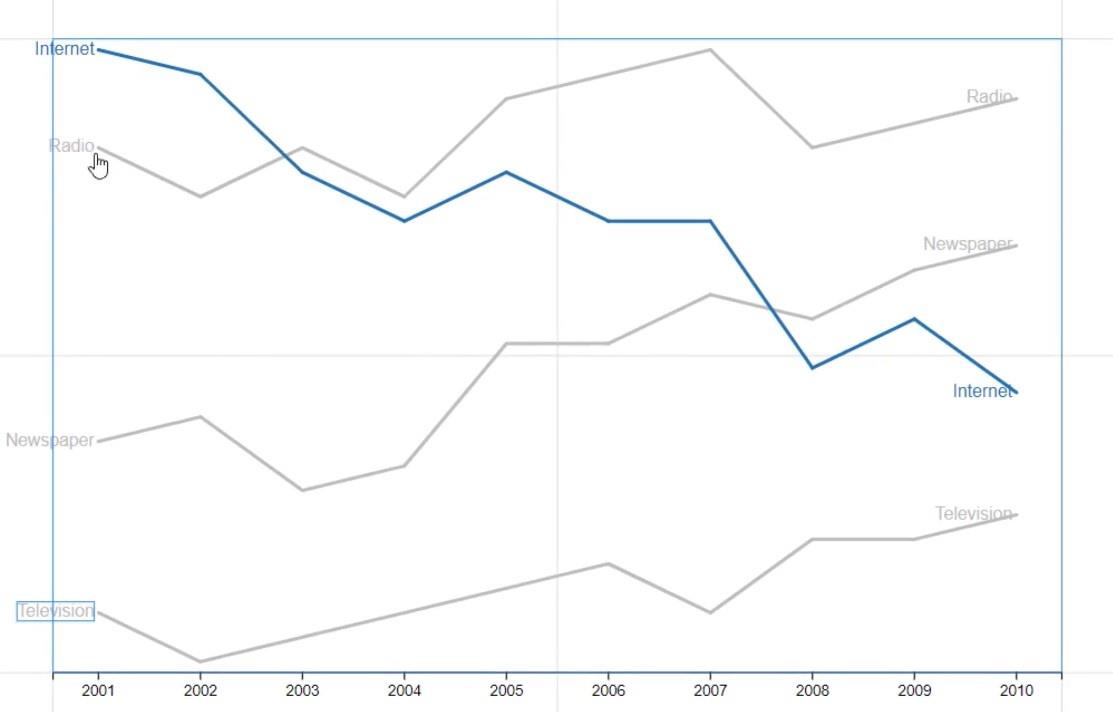
Si solo desea resaltar una sola categoría, puede configurar el color de esa categoría en cualquier color y configurar todas las demás categorías en gris. En este caso, Internet está configurado en azul y los demás en gris.
Con eso, su visualización se verá así.

Agregar etiquetas y valores en el gráfico
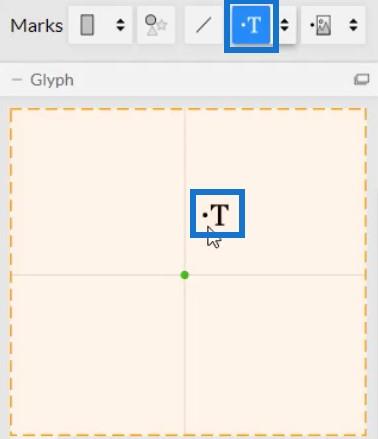
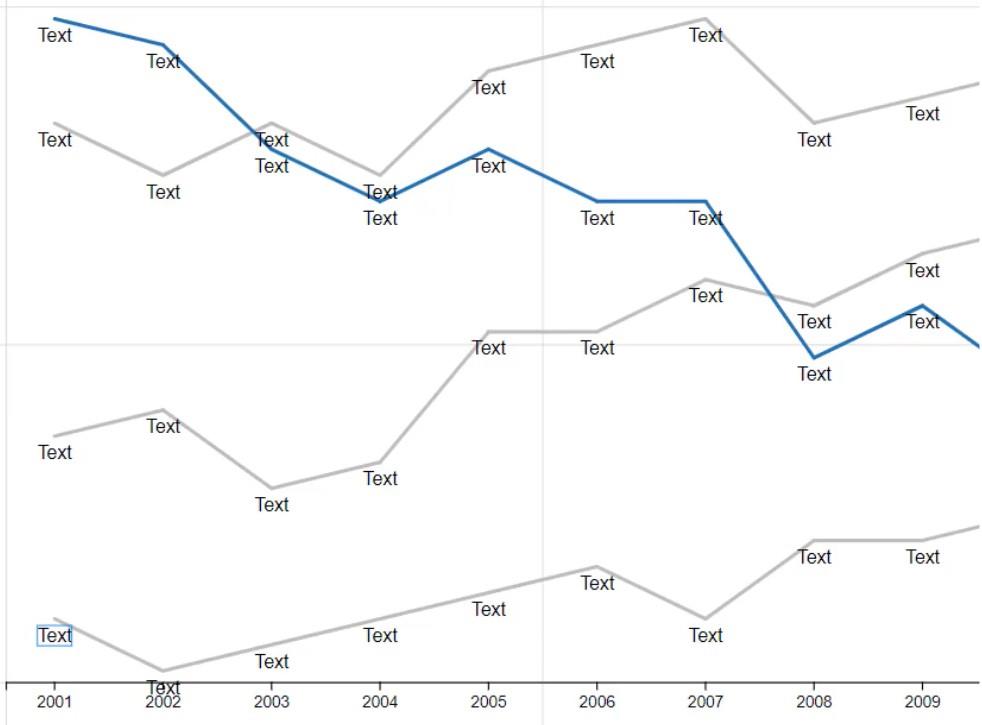
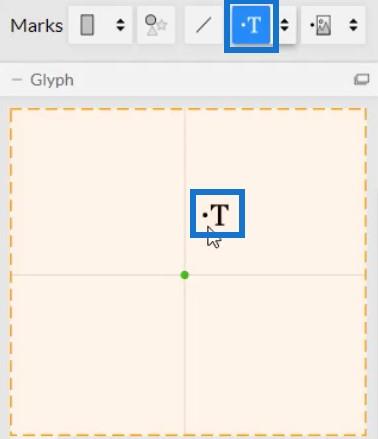
Muestre las categorías y los valores en ambos extremos de las líneas colocando Texto dentro de Glifo.

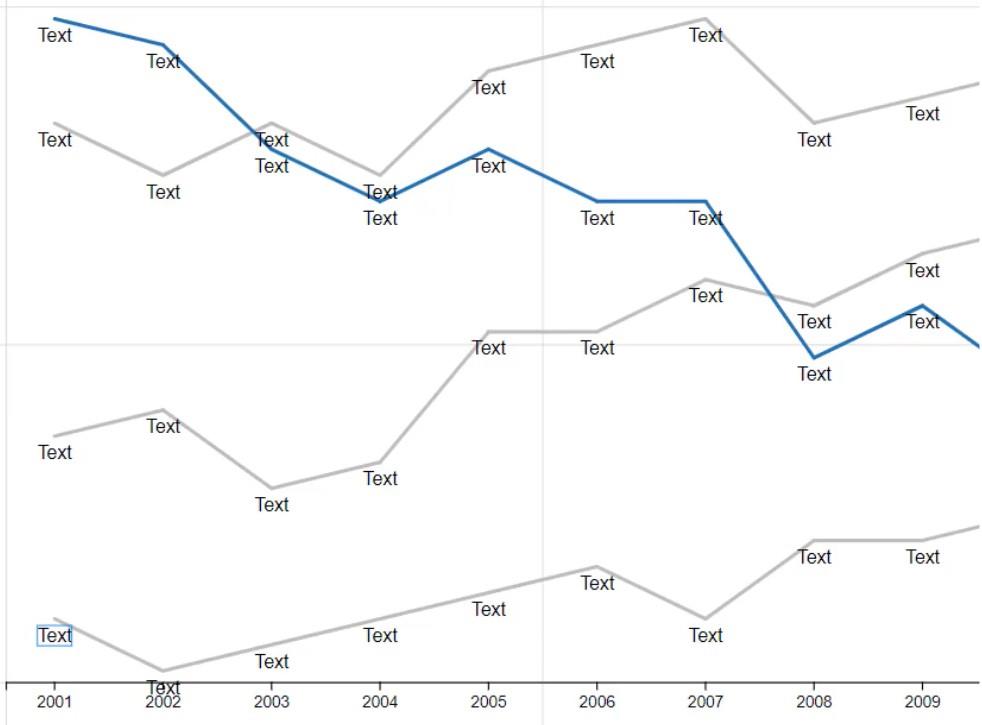
Luego notará que se agrega Texto a todos los años en el gráfico. Debe eliminarlos todos excepto las puntas.

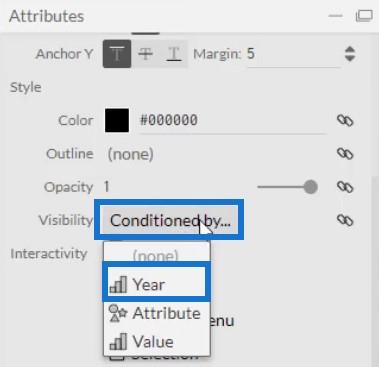
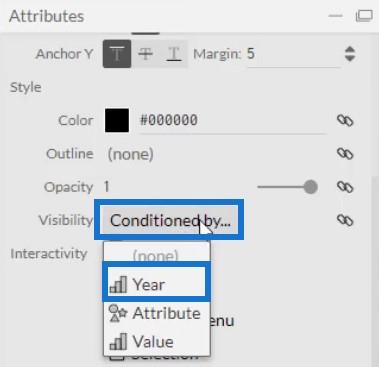
Abra los Atributos de Text1 y vaya a la sección Visibilidad. A continuación, haga clic en Condicionado por y seleccione Año .

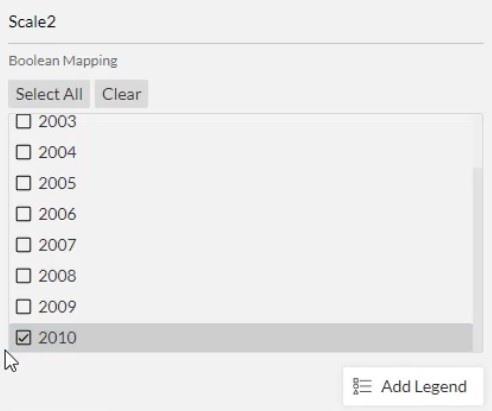
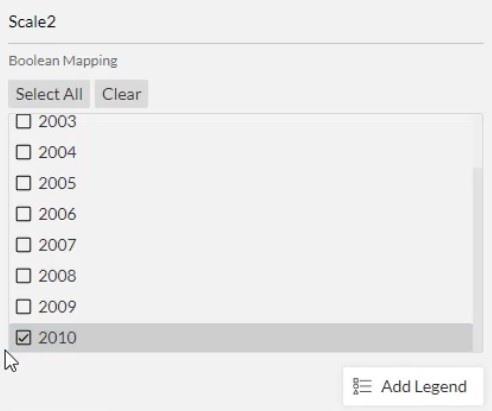
Luego, desmarque todas las casillas excepto la primera y la última.

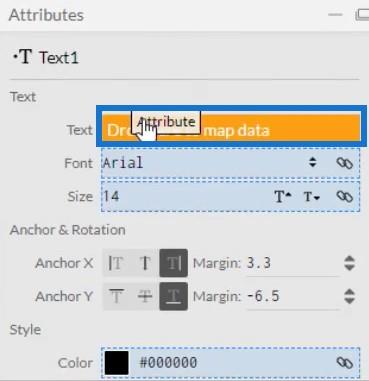
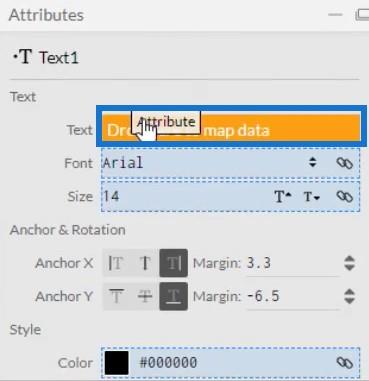
Mueva el Texto al final de la línea colocando el Atributo en la sección Texto de los Atributos de Texto1.

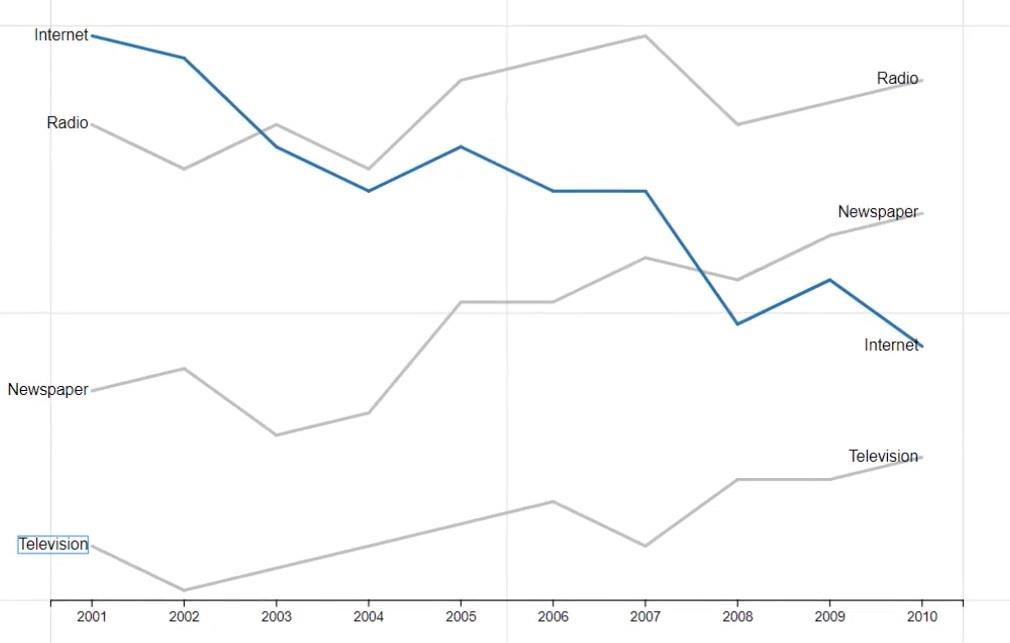
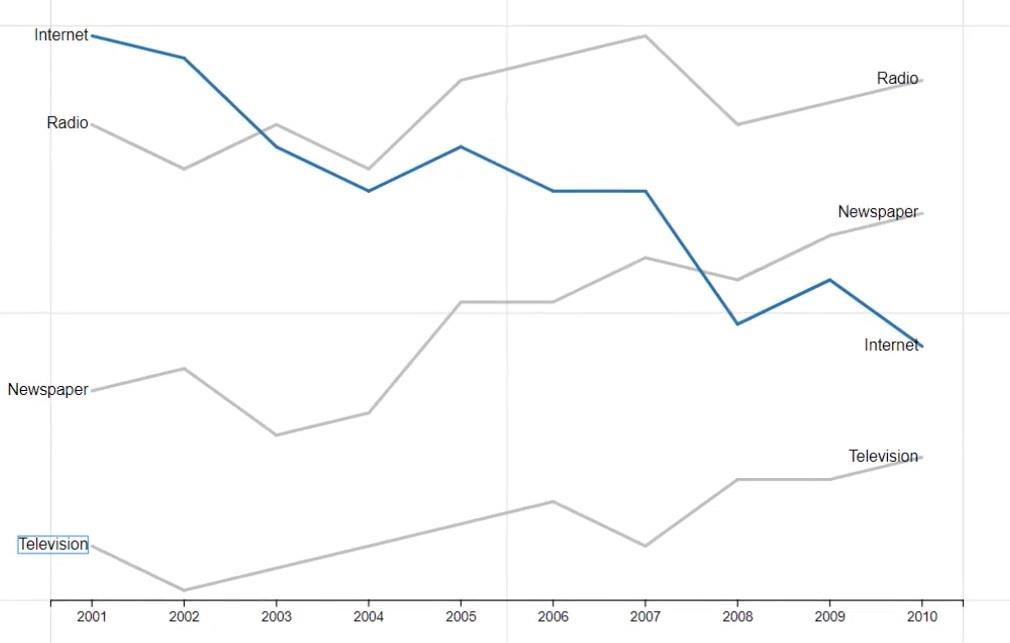
Luego verá las categorías en ambos extremos de cada línea.

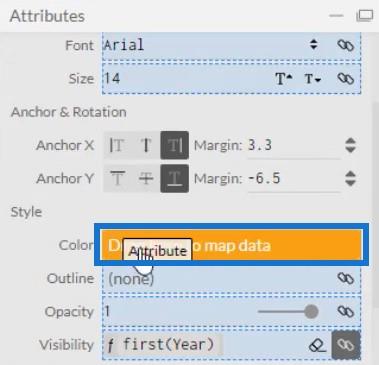
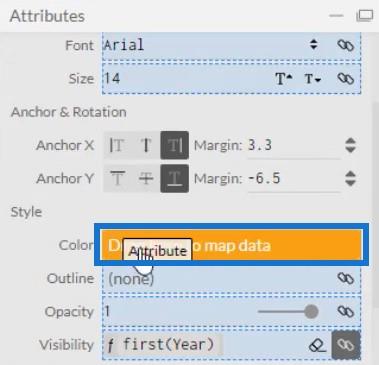
Lleve el Atributo a la sección Color de los Atributos.

Esto hará que las etiquetas tengan el mismo color que sus líneas correspondientes.

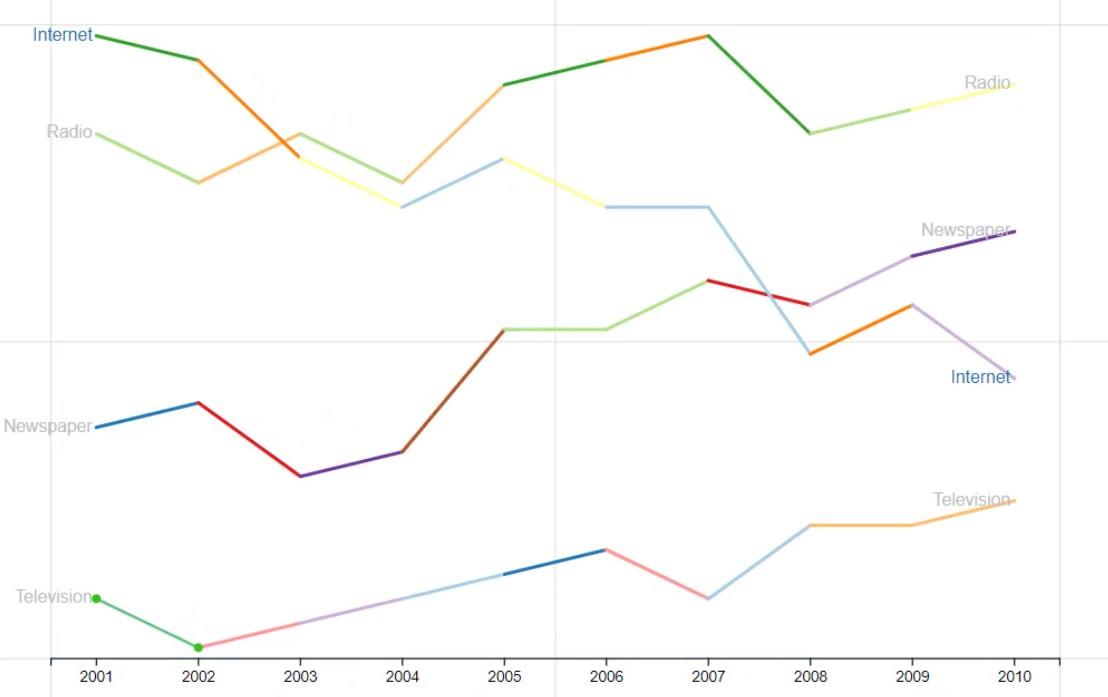
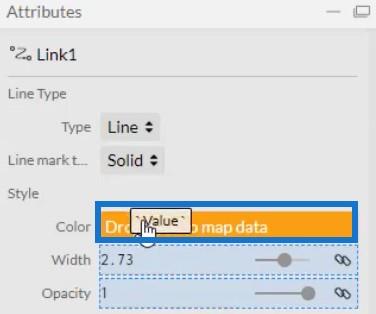
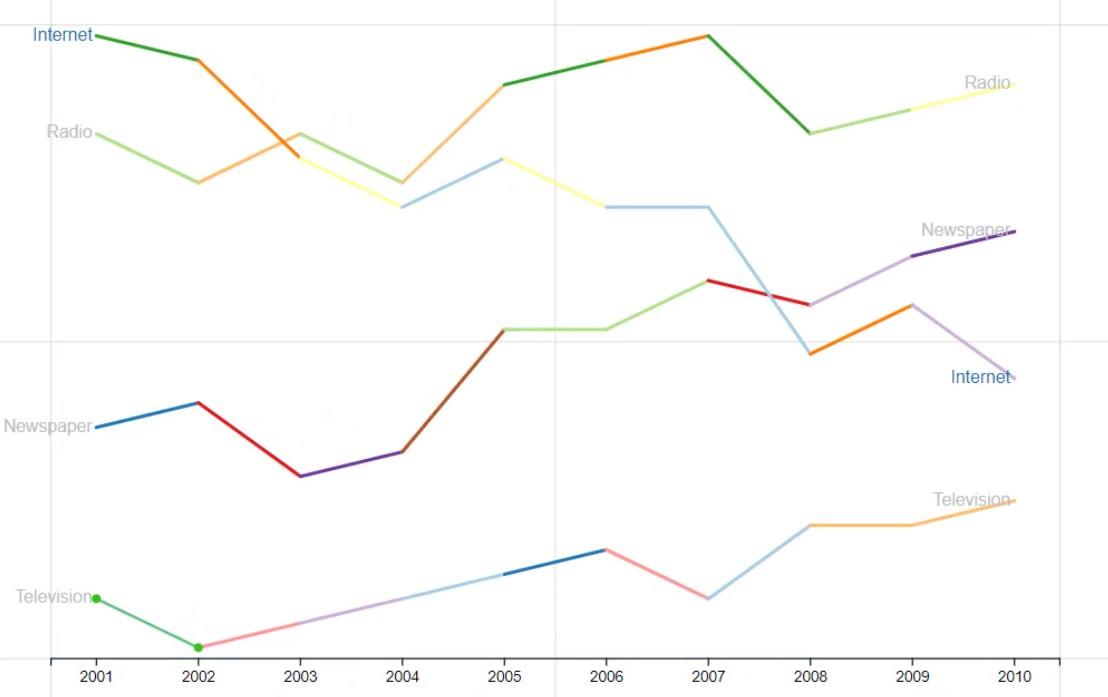
Otra cosa que puede hacer con las líneas es agregar degradados de color. Si trae Valor en la sección Color de los Atributos de Link1, puede ver diferentes colores en las líneas a lo largo de los años.


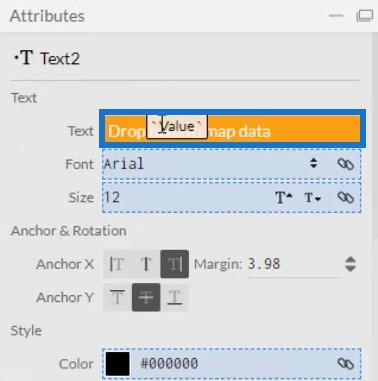
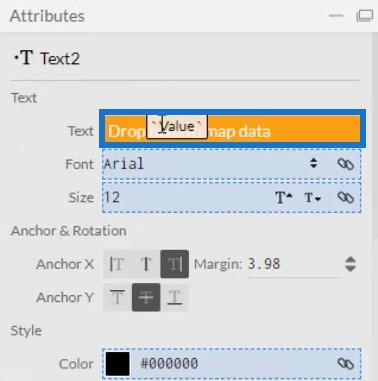
Ahora, traiga otro Texto dentro de Glifo para los valores. Colóquelo al lado de la etiqueta de categoría y agregue Valor en la sección Texto de los Atributos de Text2.

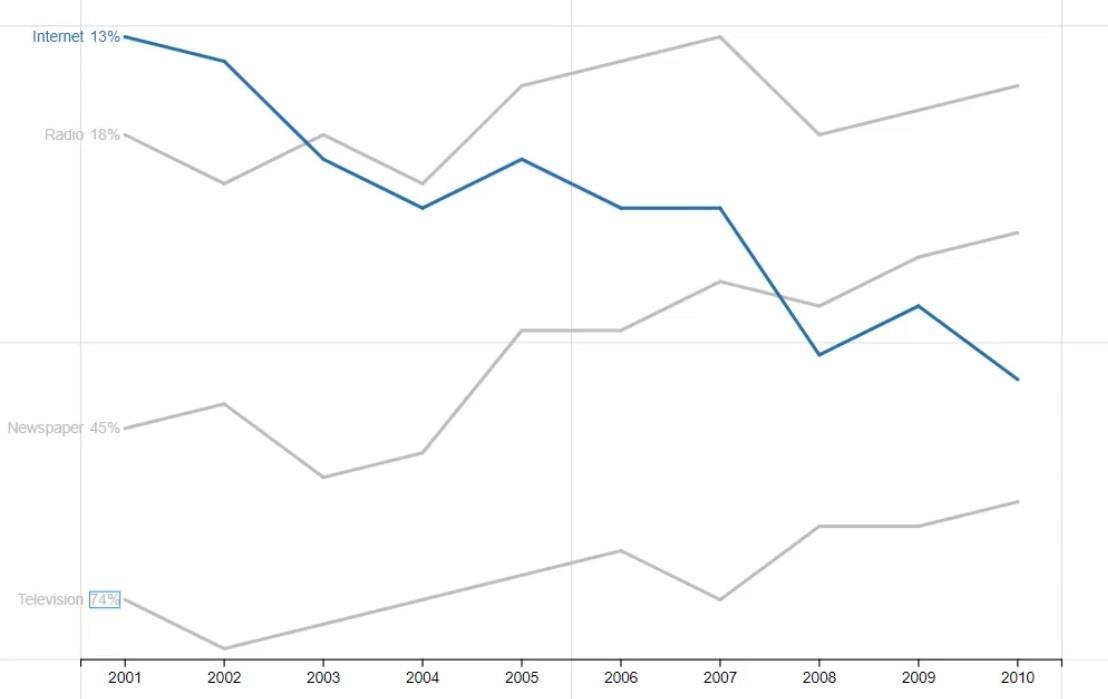
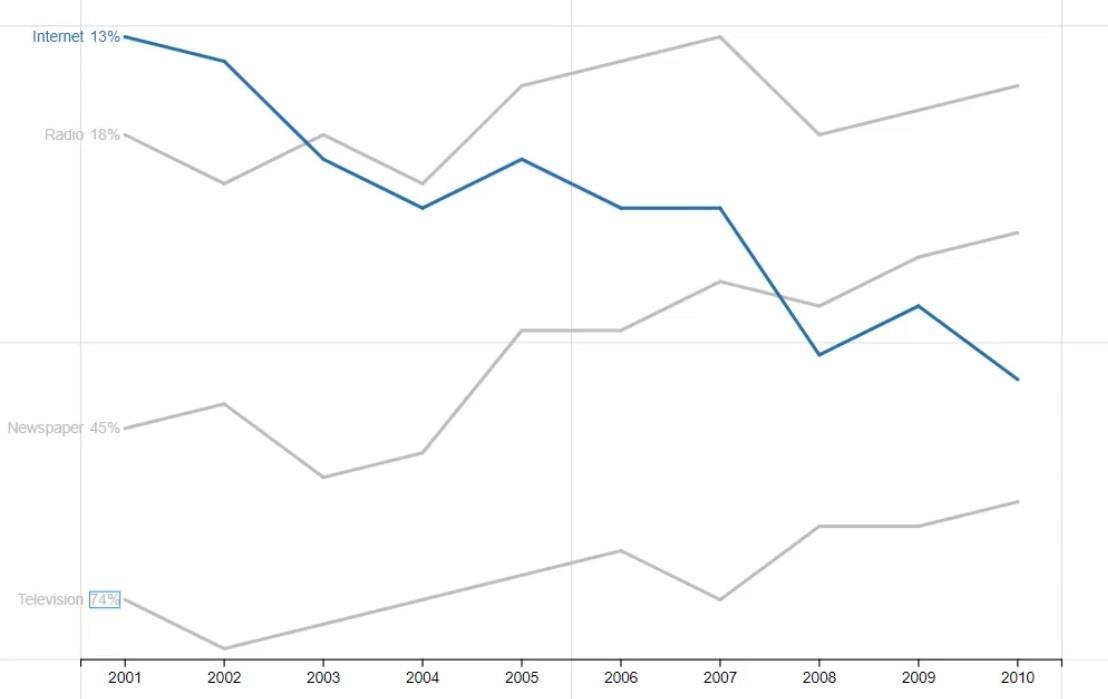
Al igual que las etiquetas de categoría, condiciona los valores para que solo aparezcan en la punta de las líneas. Luego, coloréalo poniendo Atributo en la sección Color de los mismos atributos. El gráfico de líneas se verá así.

Exportación e importación del archivo de gráfico
Guarde el gráfico y expórtelo a LuckyTemplates Custom Visual .

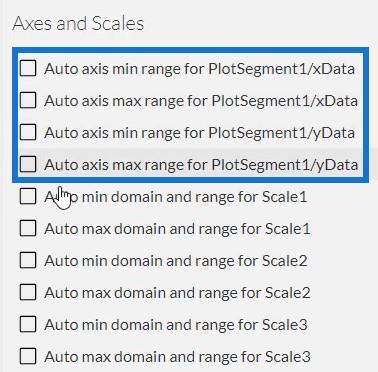
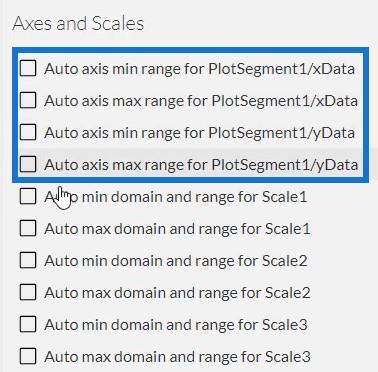
Desactive la opción de eje automático en la configuración de ejes y escalas para evitar que los ejes cambien cuando se invoca una transición de contexto. Una vez hecho esto, ingrese un nombre visual y exporte el archivo del gráfico.

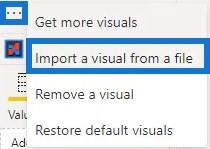
Abra LuckyTemplates e importe el archivo. Haga clic en los puntos suspensivos debajo de Visualizaciones y seleccione Importar un objeto visual desde un archivo .

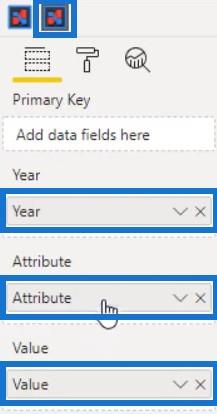
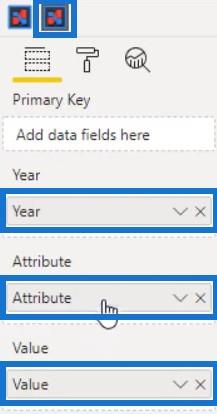
Haga clic en el enlace de Chartarticulator con el nombre visual y coloque los datos correspondientes necesarios en la sección Campos.

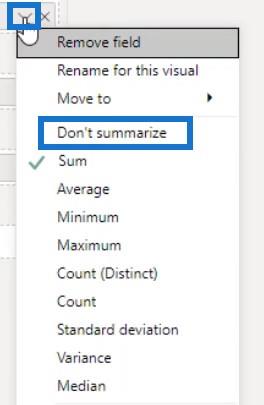
A continuación, haga clic en el botón desplegable de Año y valor y seleccione No resumir .

Con eso, su visualización de gráfico de líneas está completa.

Imágenes nativas en LuckyTemplates: Gráficos básicos
Mejores prácticas de LuckyTemplates en informes y visualizaciones
Informes visuales personalizados en LuckyTemplates
Conclusión
La mayoría de los informes de datos utilizan un gráfico de líneas, que es uno de los gráficos de visualización de datos más comunes. Es una serie de puntos de datos conectados por una línea que muestra la relación entre diferentes categorías. Es un gráfico sencillo que puede crear con Charticulator o el objeto visual nativo en LuckyTemplates.
Para obtener más información sobre los gráficos de líneas y otras imágenes, practique y maximice este tutorial con sus propios datos.
Mudassir