En este tutorial, analizaremos un elemento visual personalizado llamado Gráficos de viñetas . Se utilizan principalmente para medir el rendimiento con respecto al objetivo o años anteriores.
Los gráficos de viñetas son elementos visuales útiles para comparar el rendimiento de los empleados, los objetivos de envío, los objetivos de ventas, los objetivos de producción y muchos más.
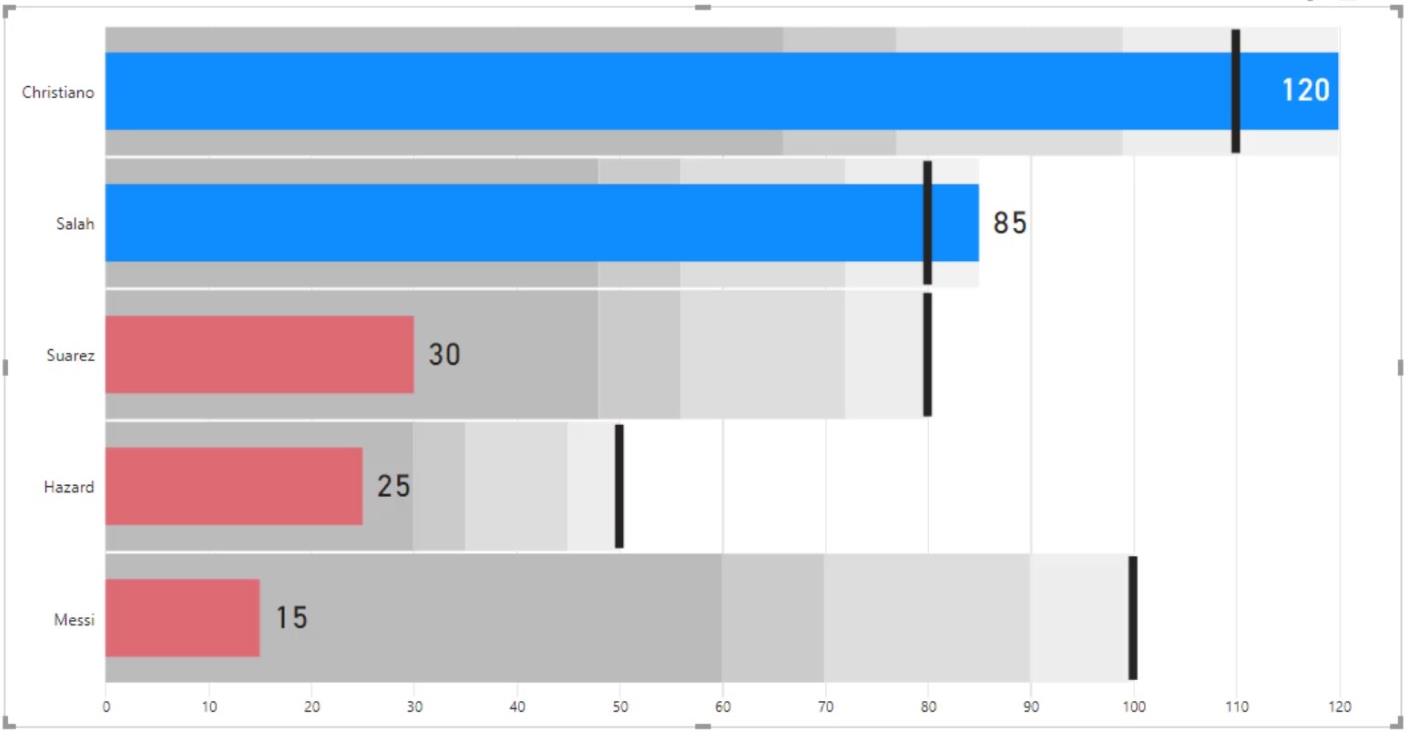
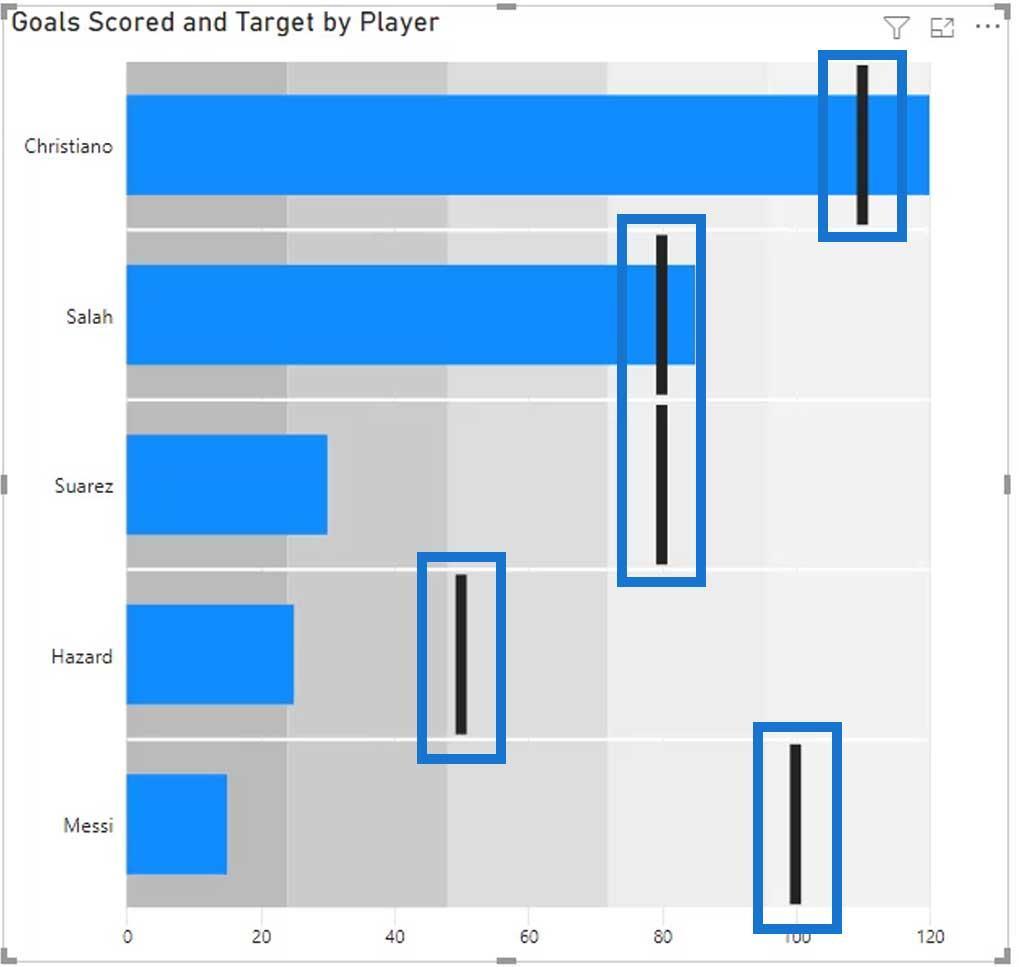
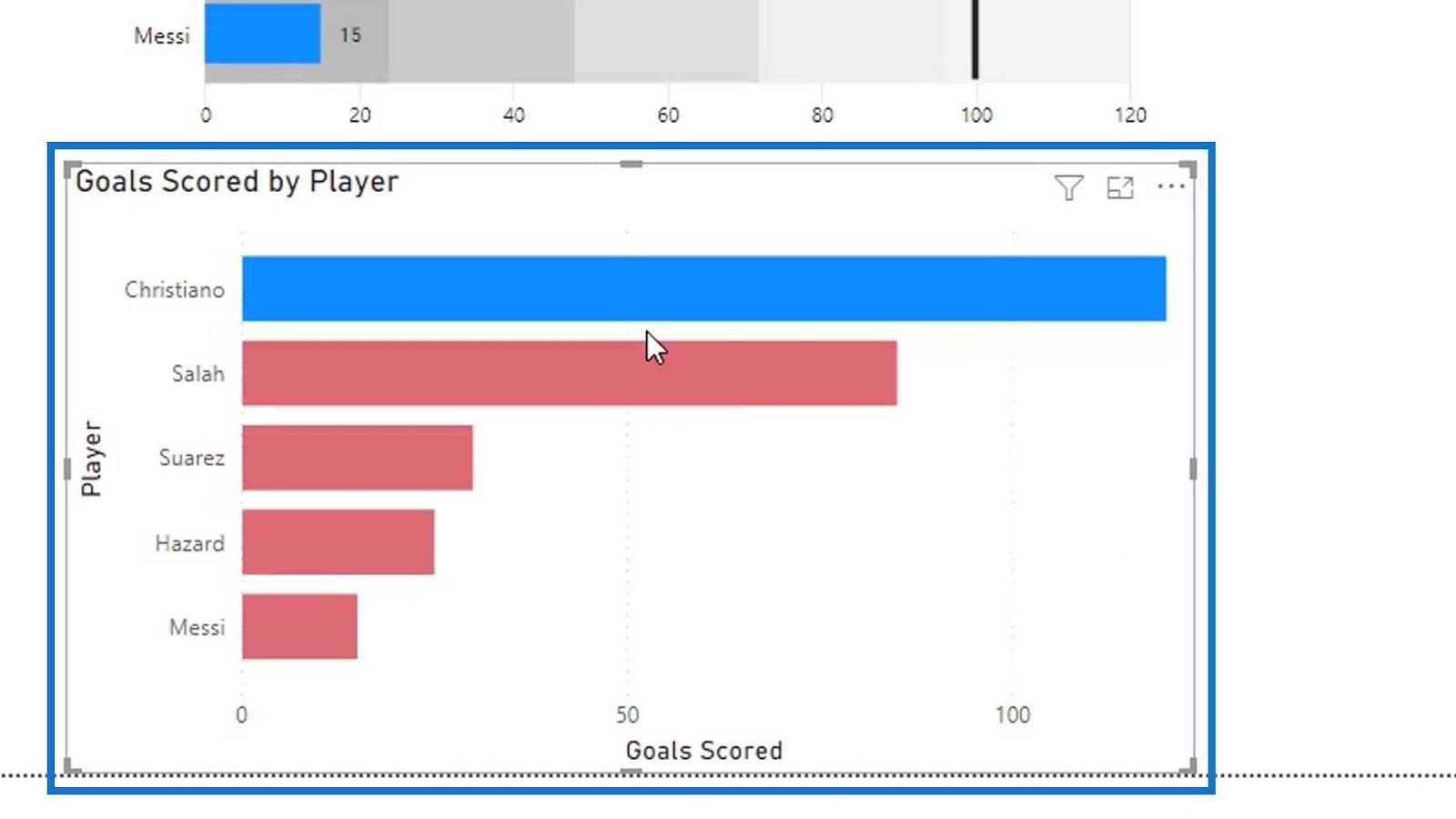
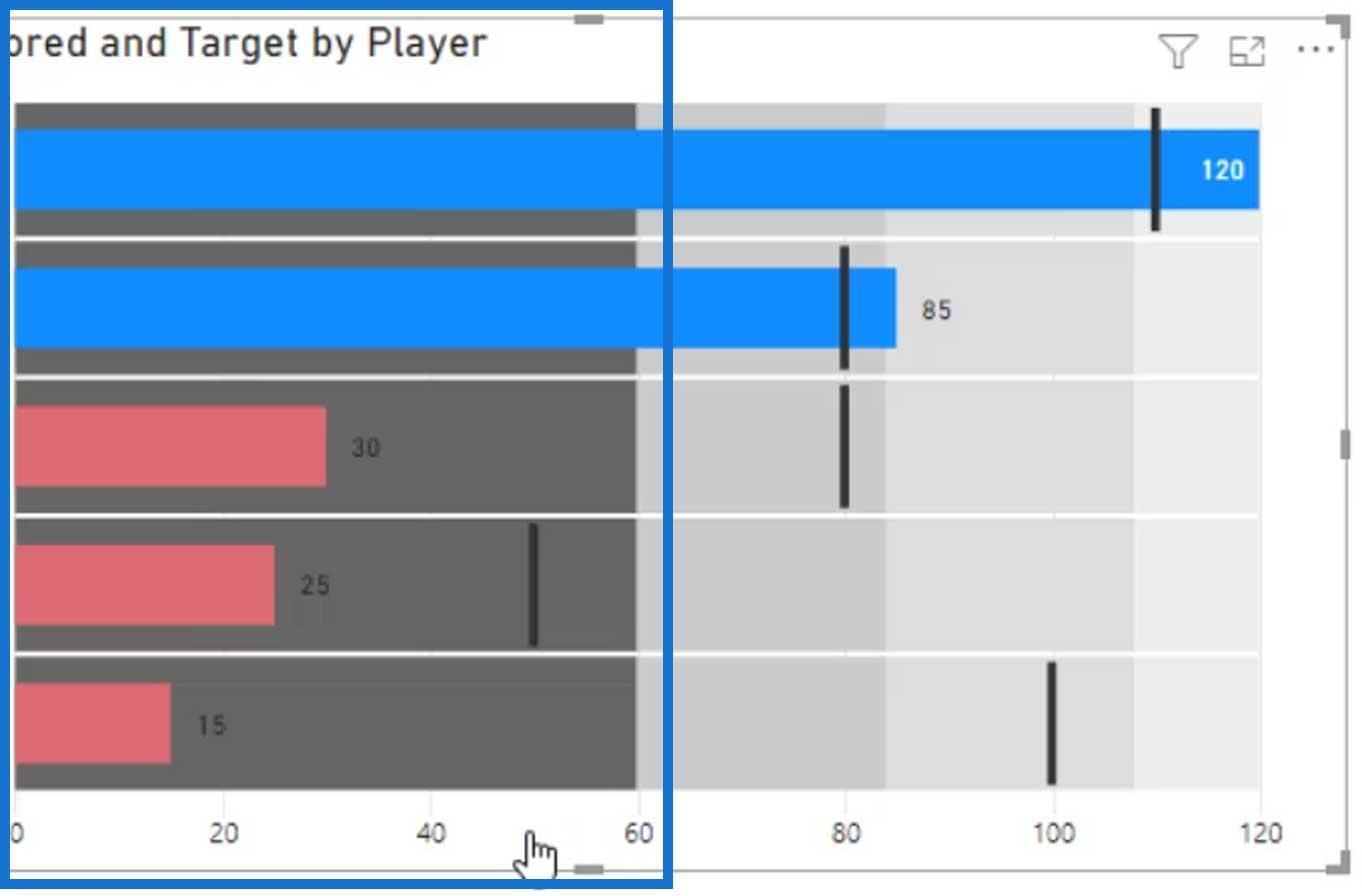
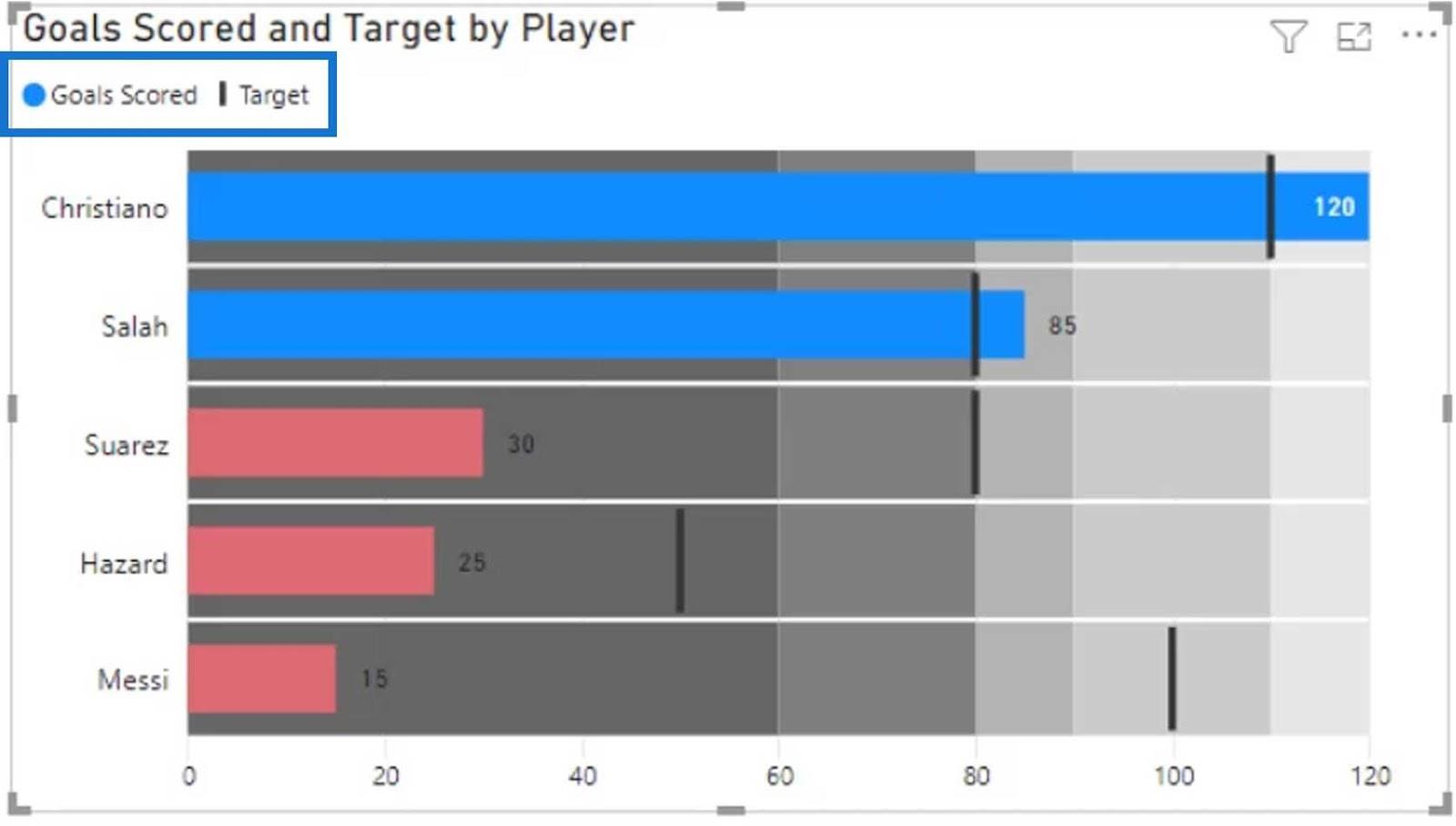
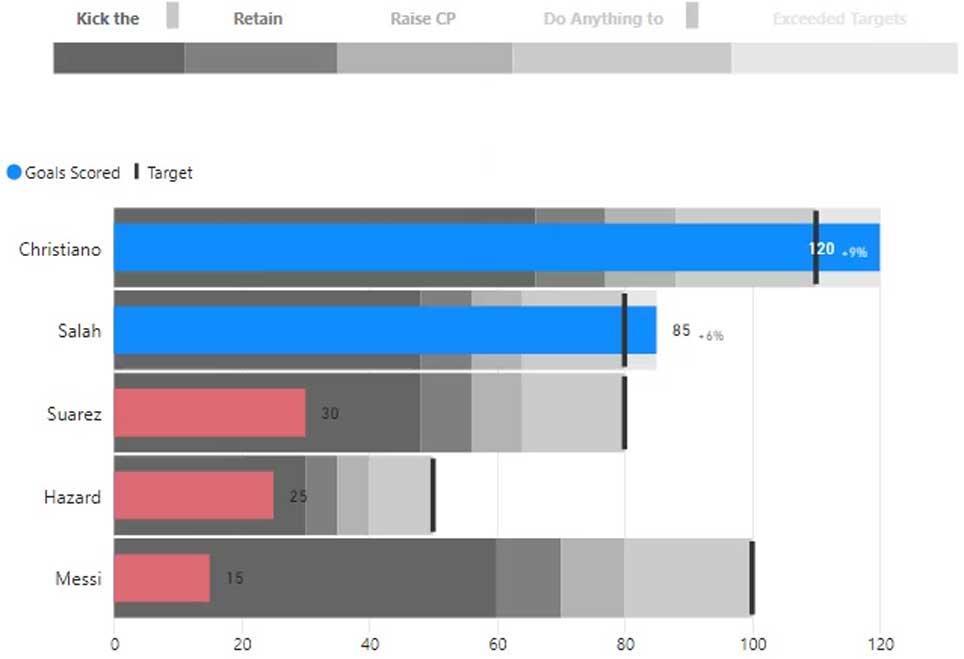
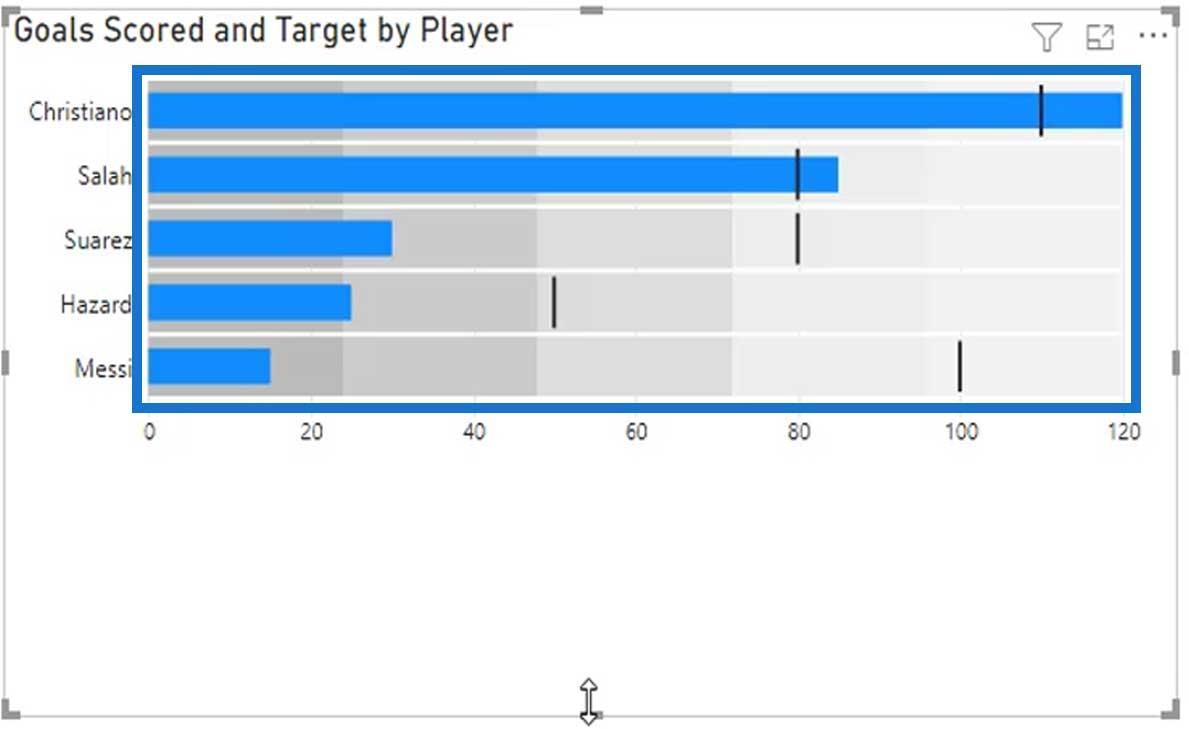
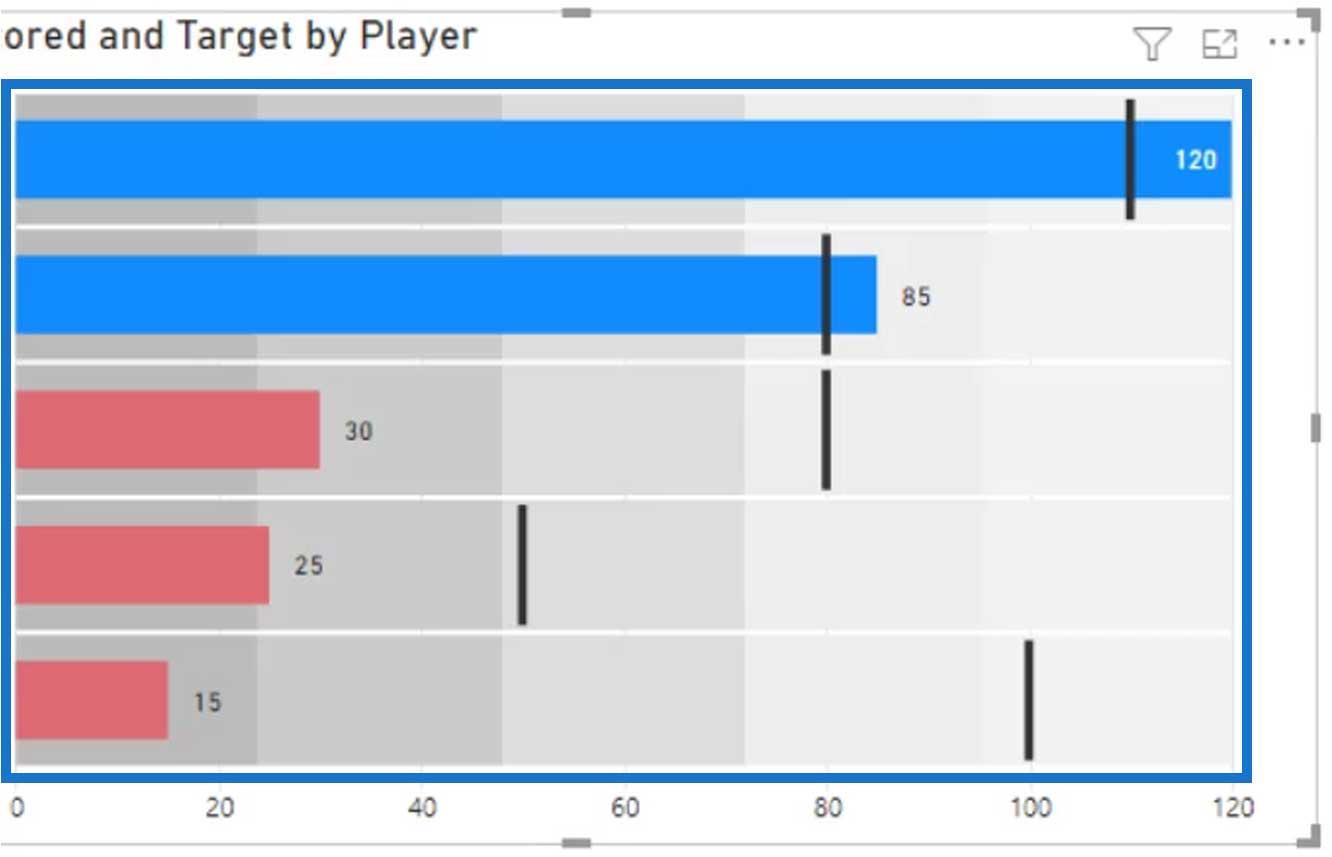
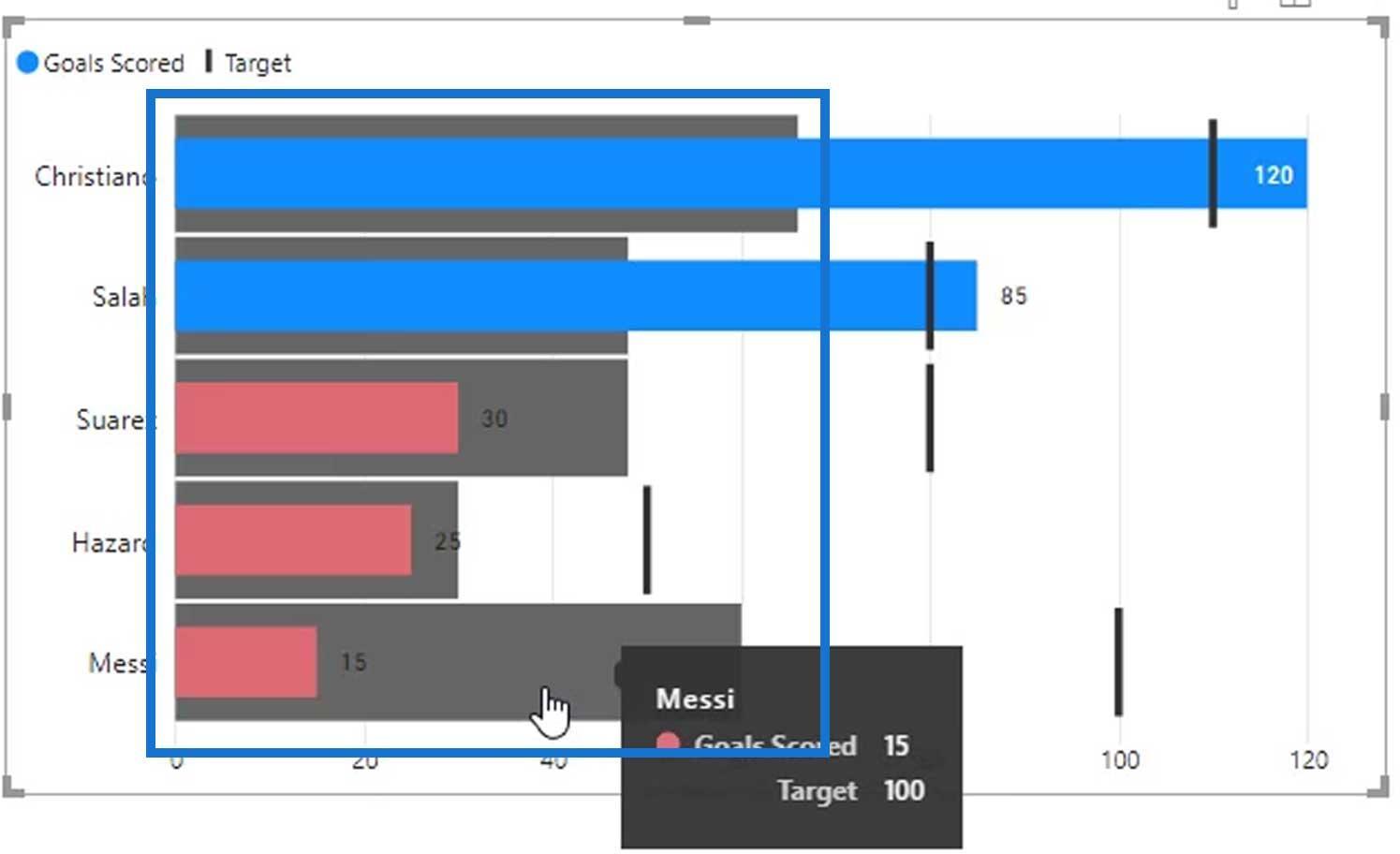
Este es un gráfico de viñetas de muestra que he creado. Discutiremos cómo creé este gráfico de viñetas y las cosas que podemos hacer en este objeto visual personalizado en particular.

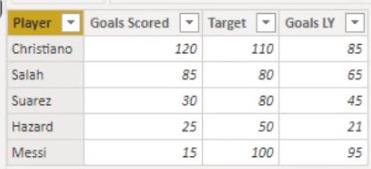
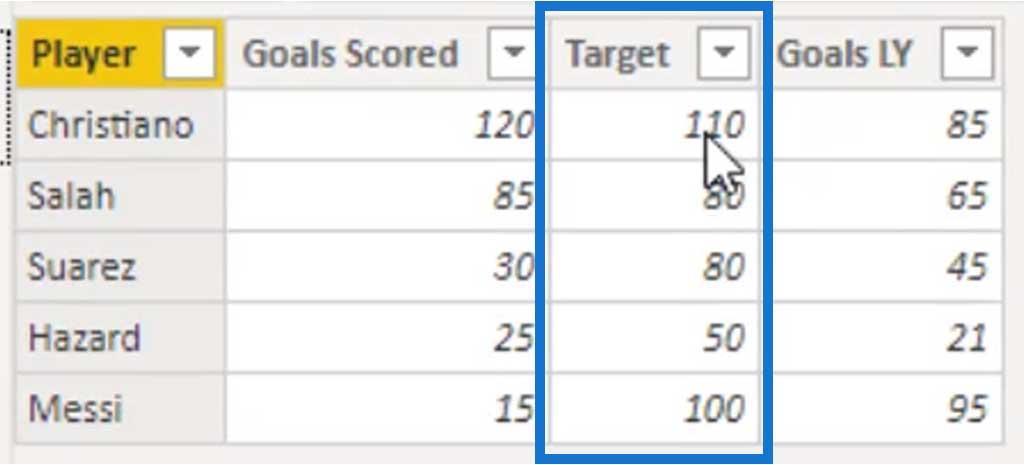
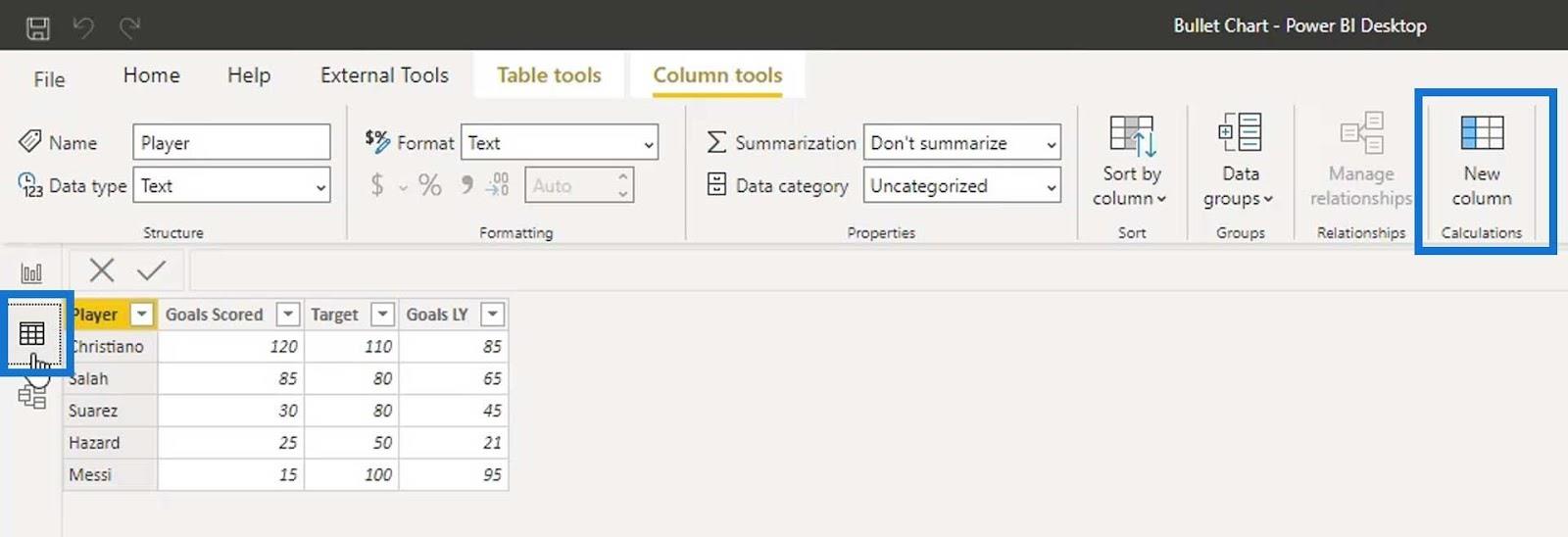
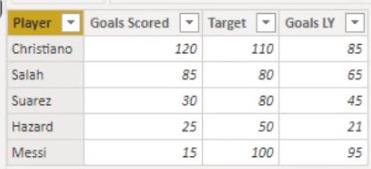
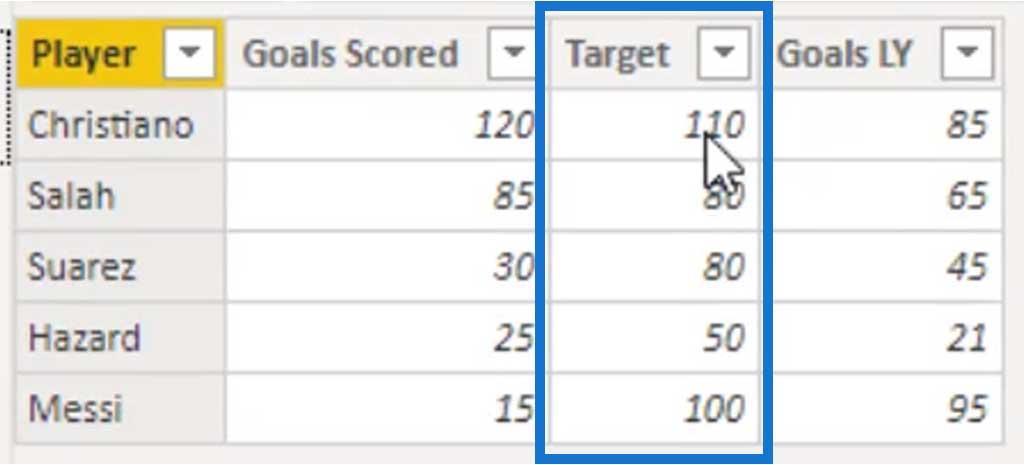
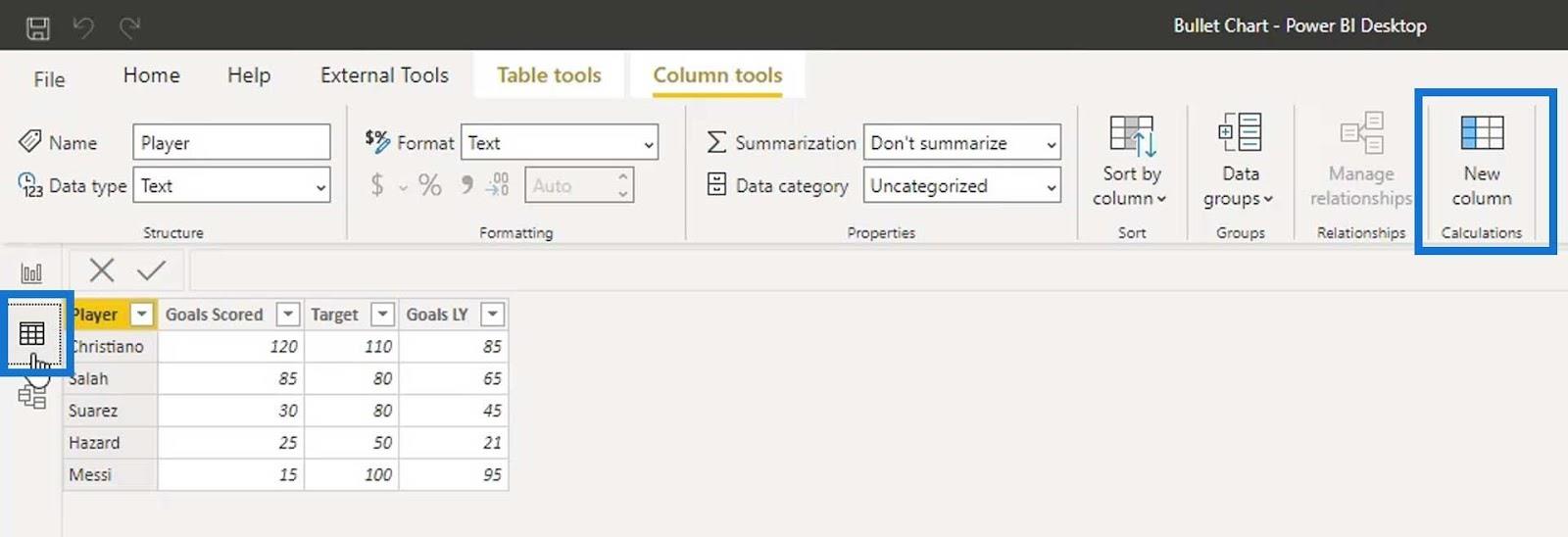
Estos son los datos que usaremos en este ejemplo. Contiene los nombres de los jugadores, los goles marcados, el objetivo y los goles del año pasado. Más adelante en este tutorial, crearemos medidas para las columnas calculadas.

Tabla de contenido
Crear gráficos de viñetas en LuckyTemplates
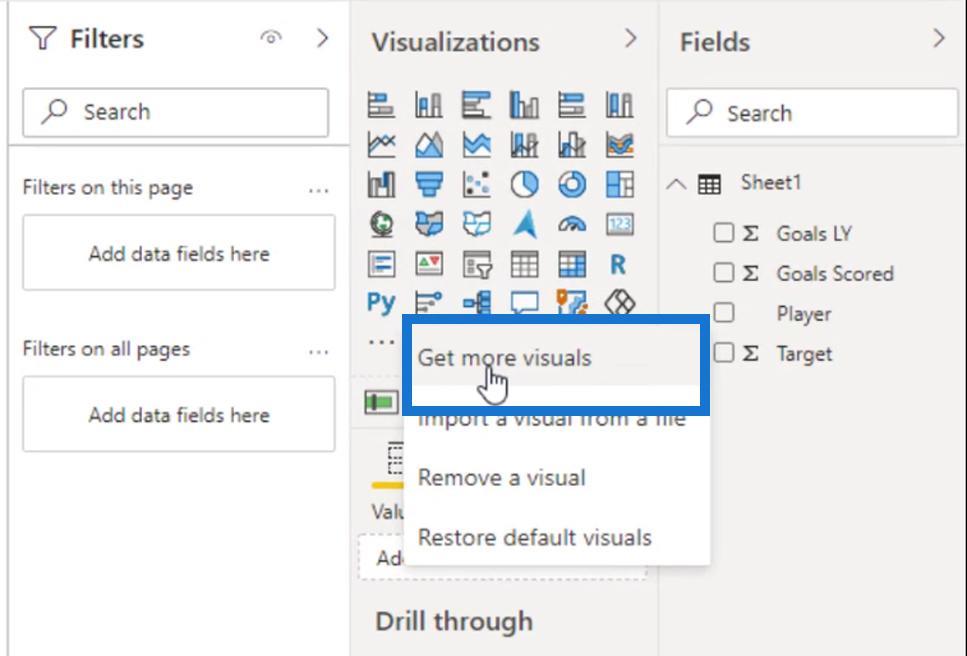
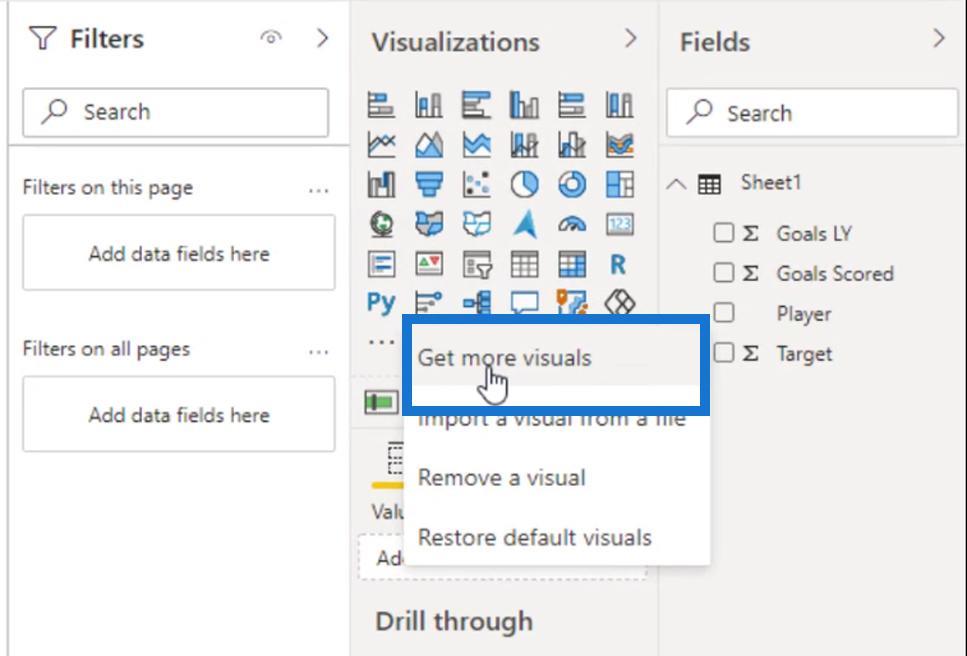
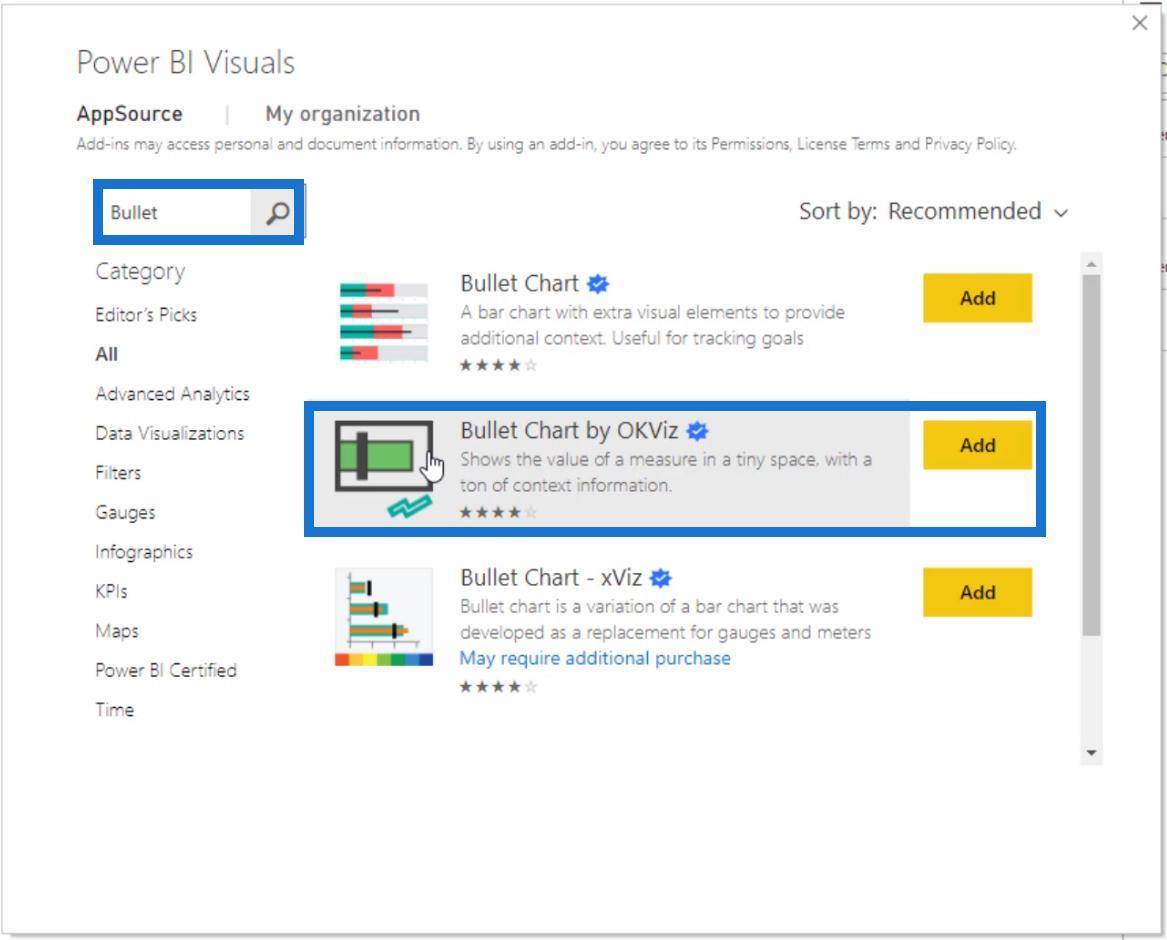
El gráfico de viñetas que usaremos en este tutorial se importará del mercado. Haga clic en los 3 puntos aquí, luego haga clic en " Obtener más imágenes ".

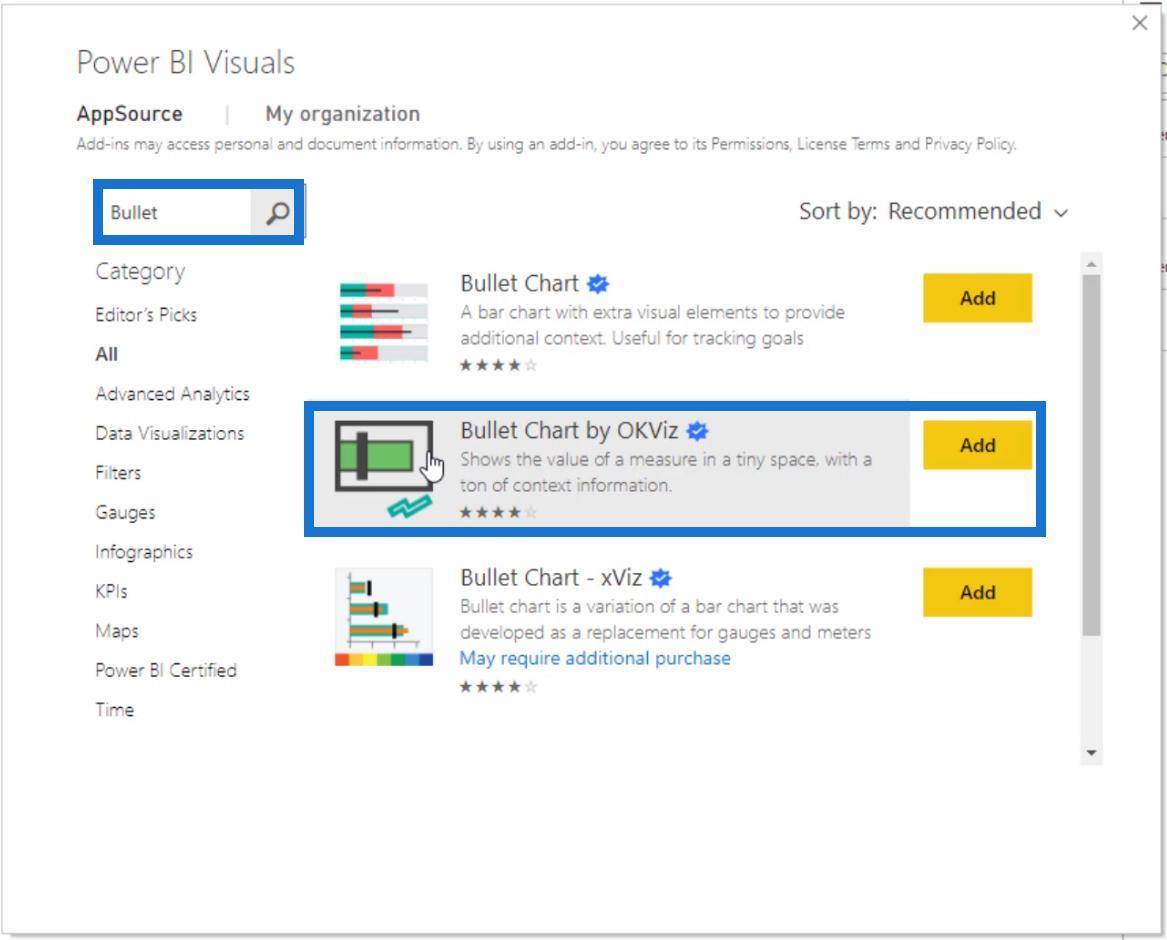
Busque " Bullet ", luego agregue el Gráfico de viñetas de OKViz .

Este es el que prefiero porque también muestra los valores negativos del otro lado si lo tenemos en nuestros datos.

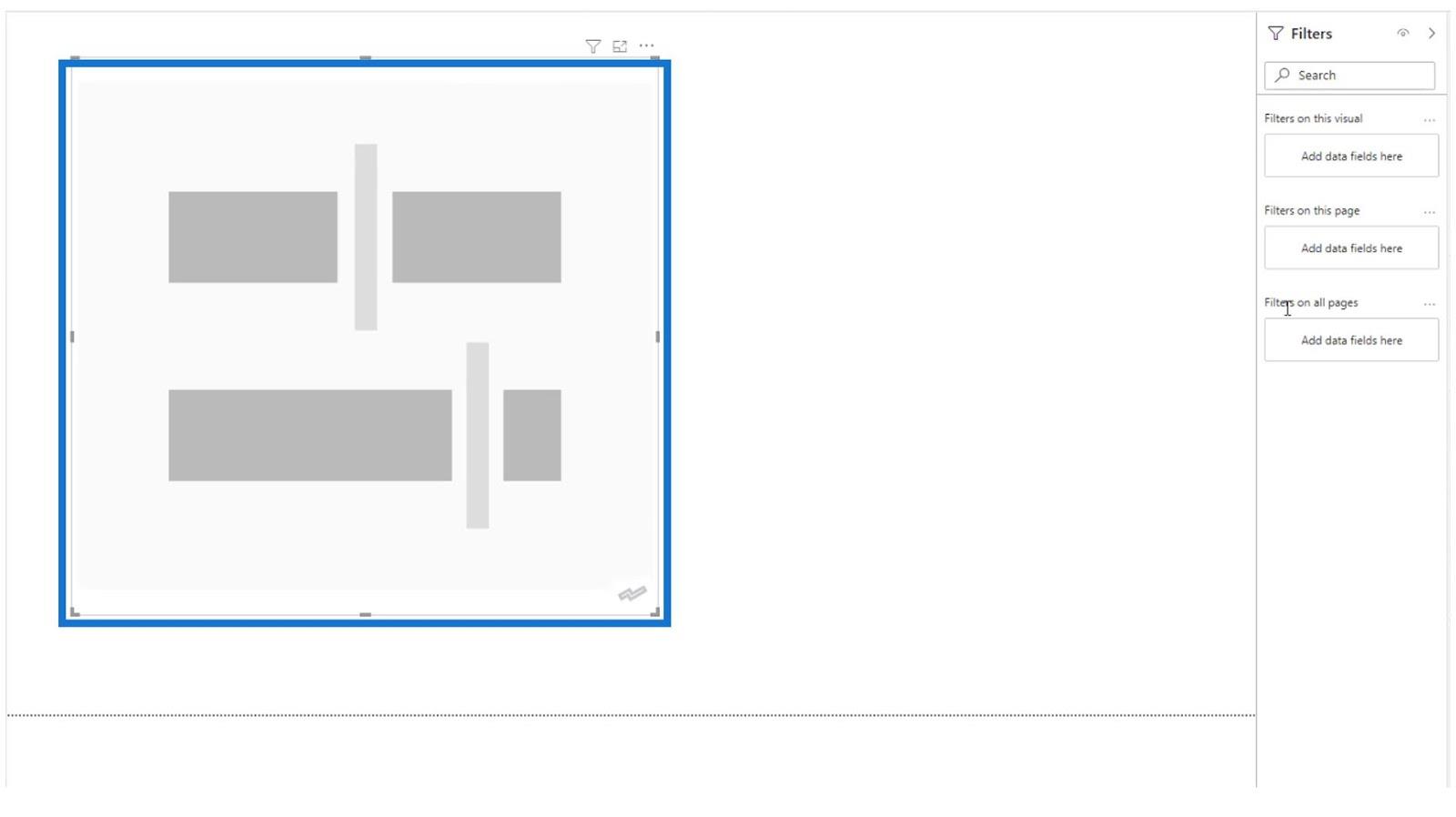
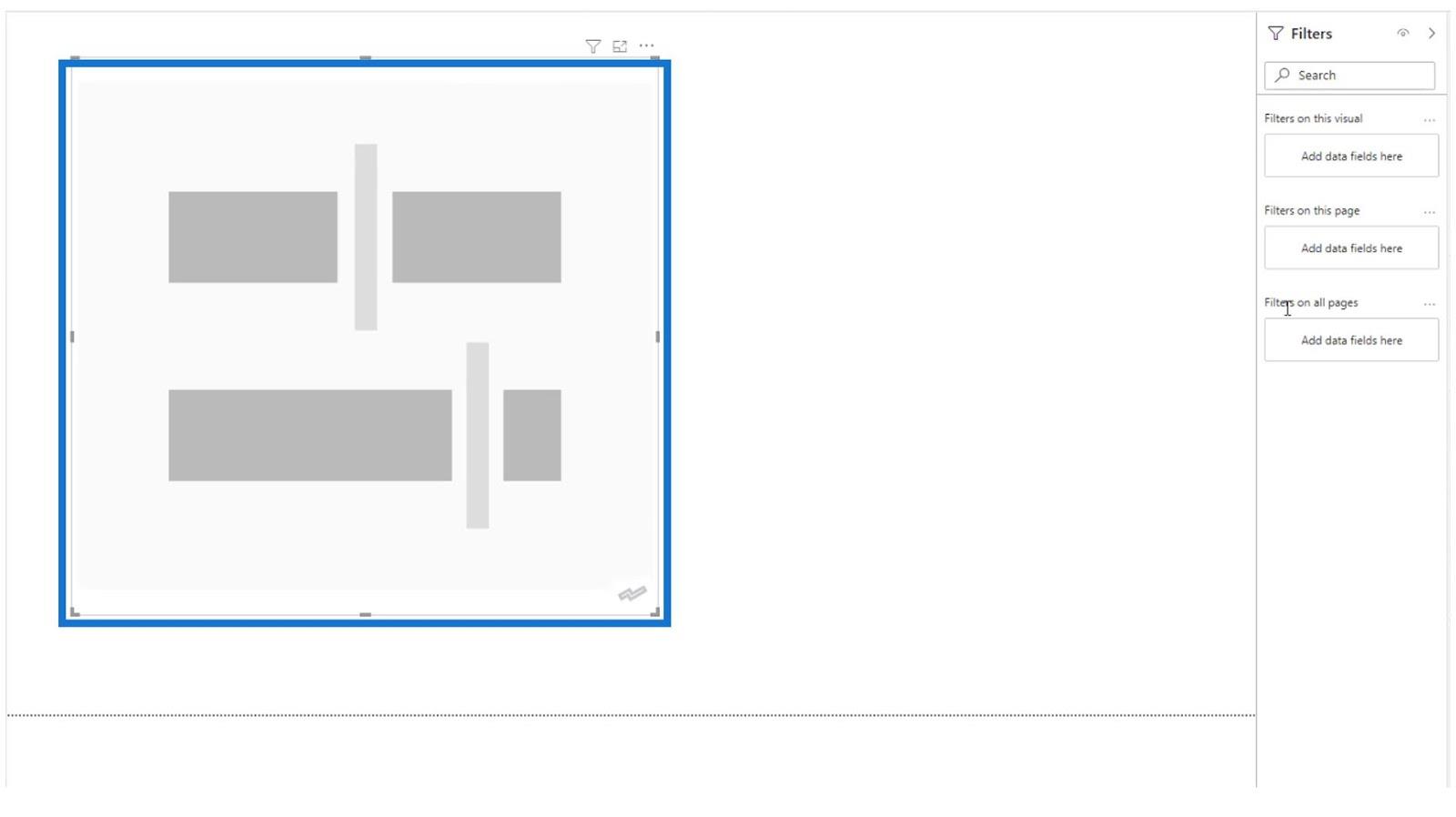
Agreguemos este objeto visual en nuestra página de informe y cambiemos su tamaño.

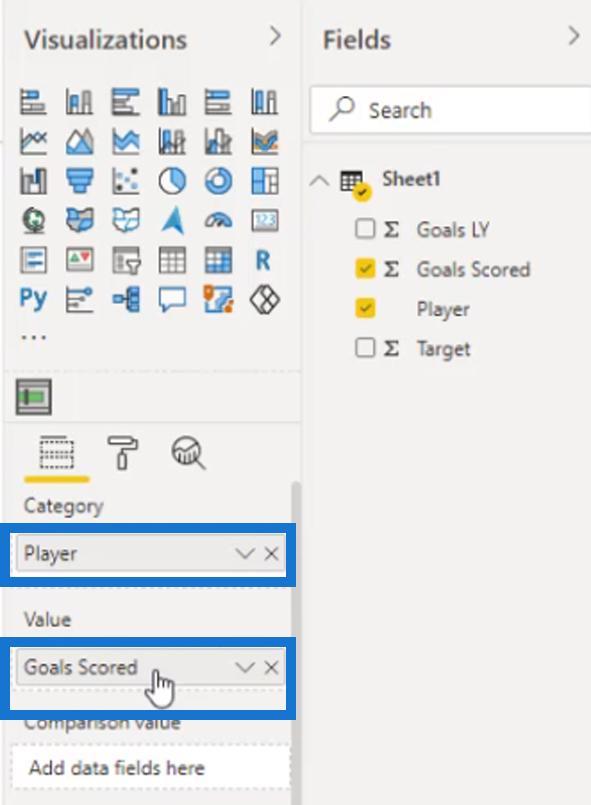
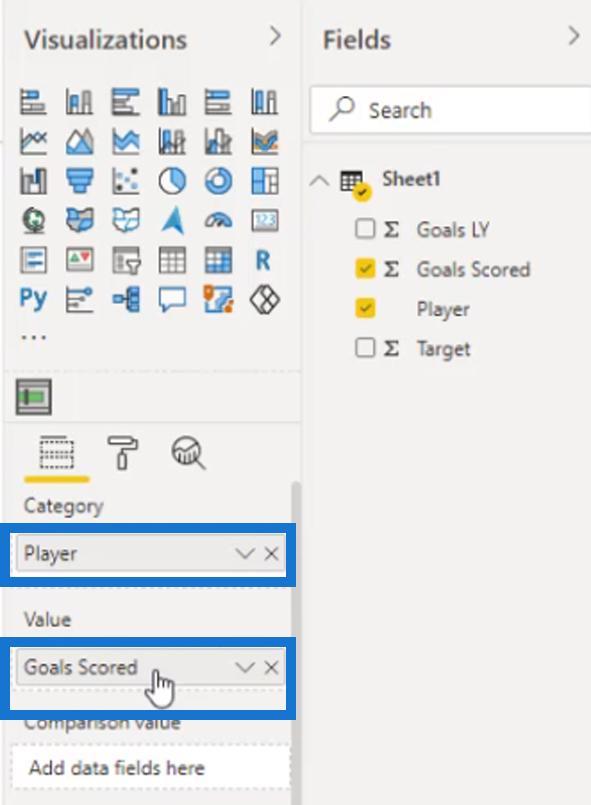
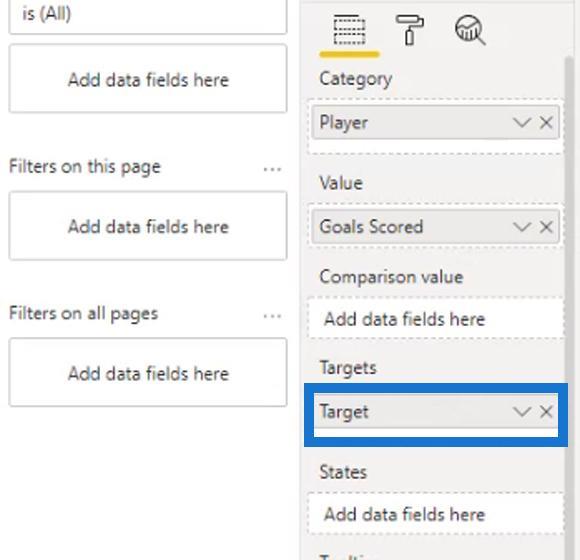
Luego, agregue el Jugador para el campo Categoría y la medida Goles marcados para el campo Valor .

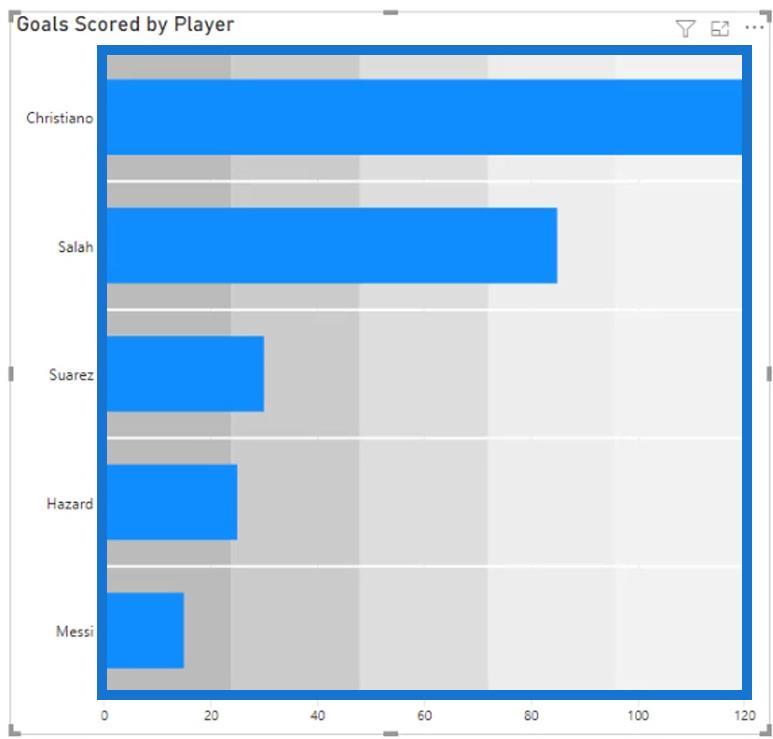
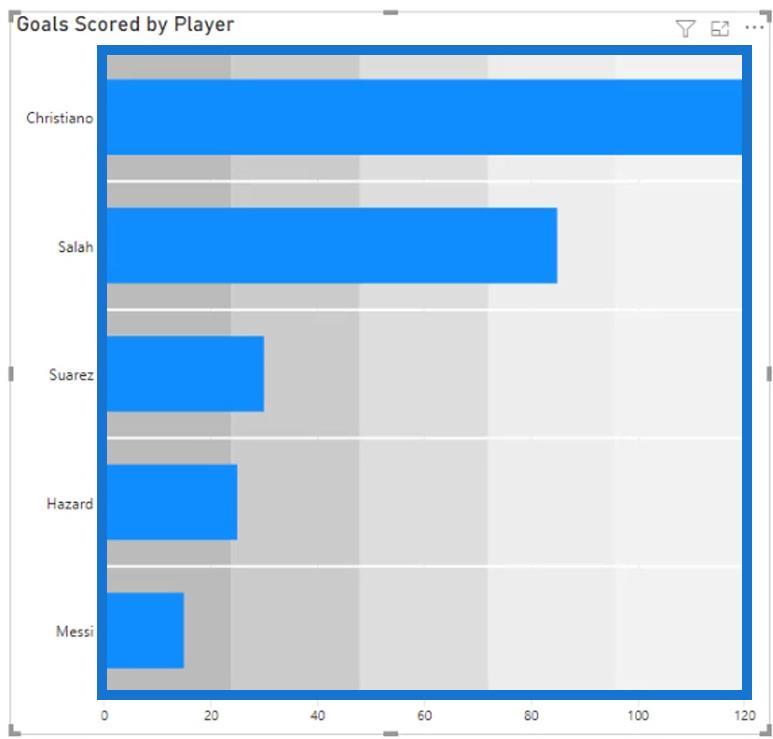
Deberíamos obtener esta salida. Como puede ver, actualmente tenemos bandas en nuestro gráfico de viñetas. Estos están representados por los diferentes tonos de gris.

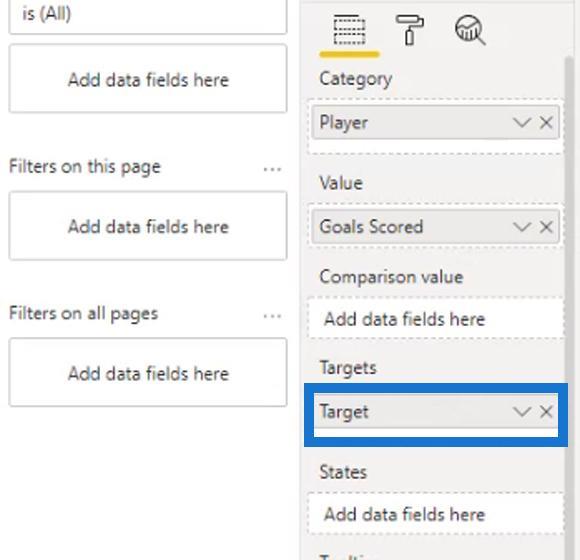
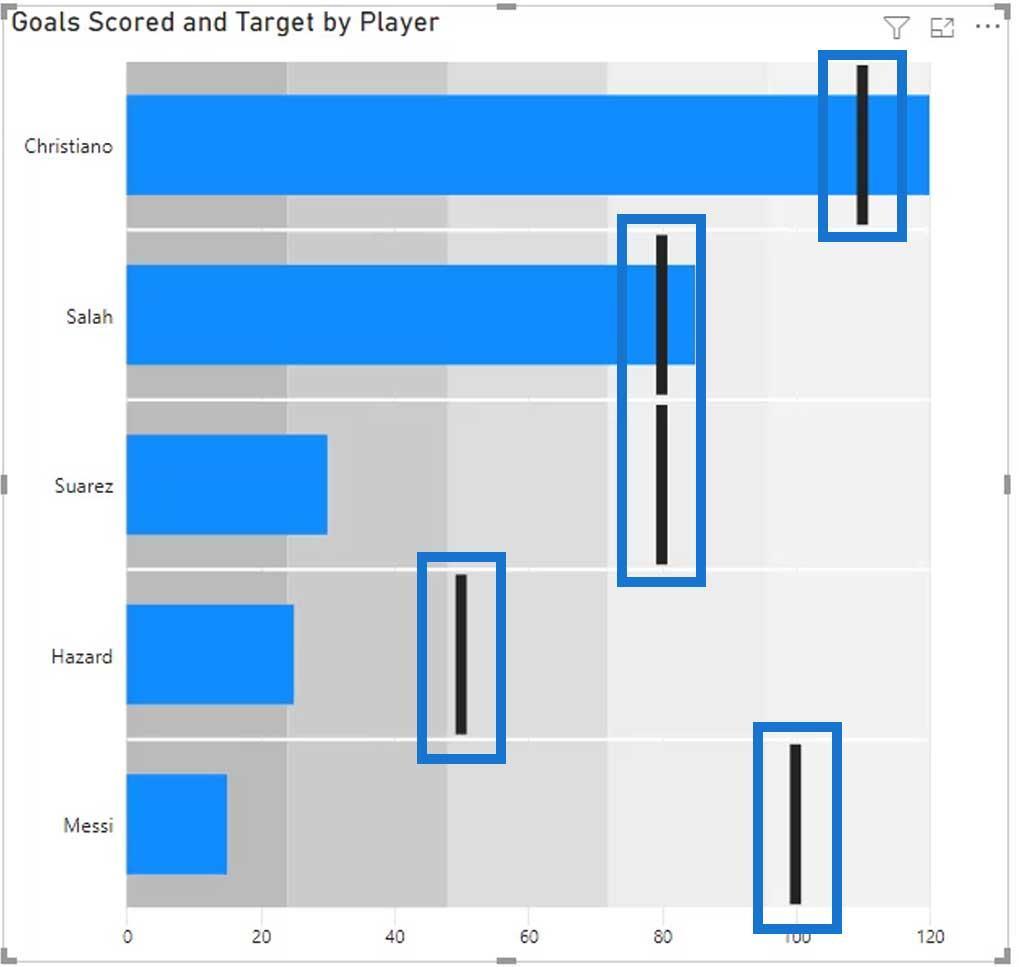
Ahora arrastremos la medida Objetivo en el campo Objetivos .

Luego agregará marcadores de destino en nuestra salida.

Modificación de gráficos de viñetas en LuckyTemplates
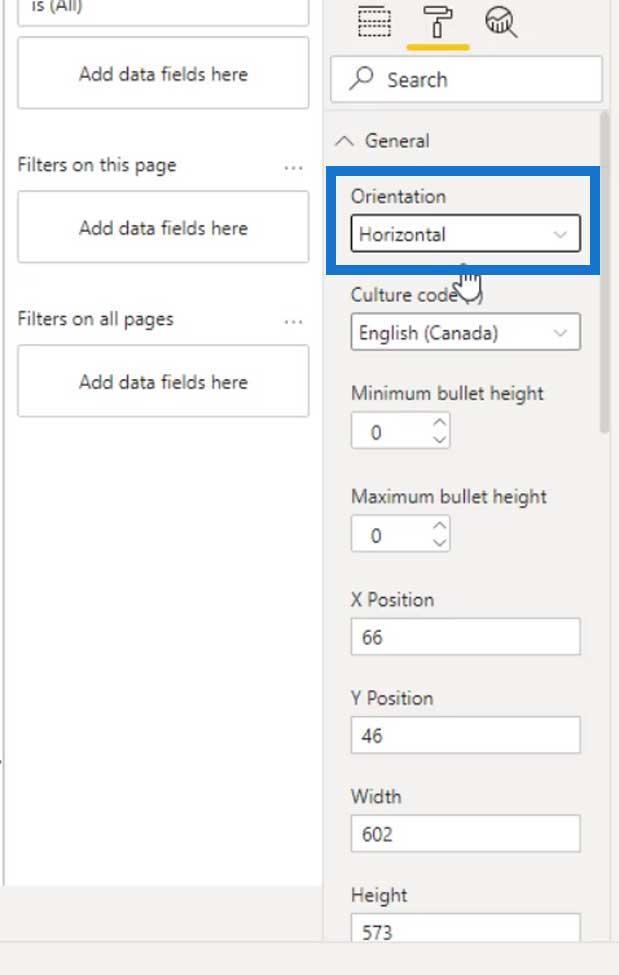
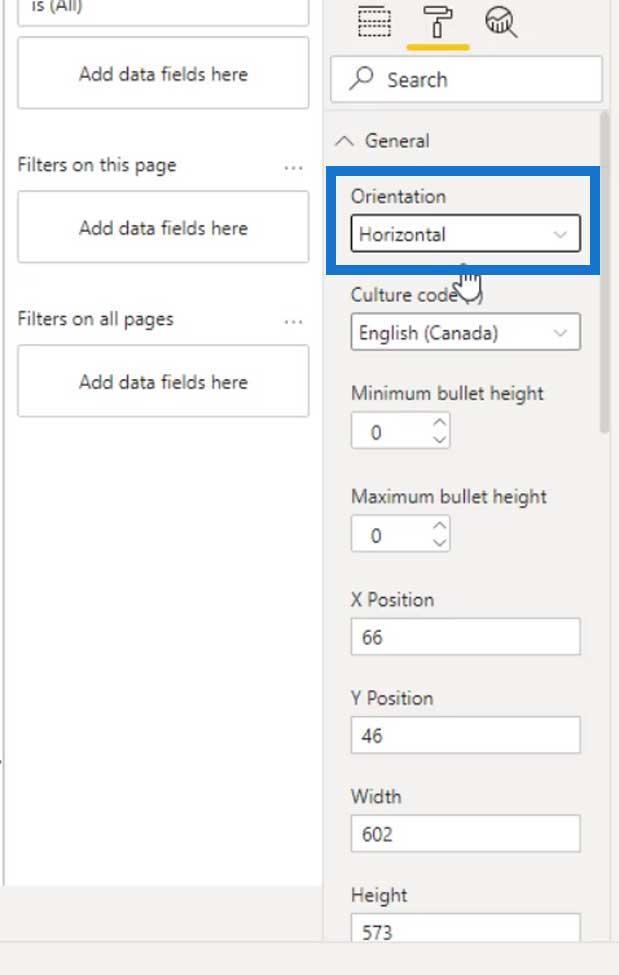
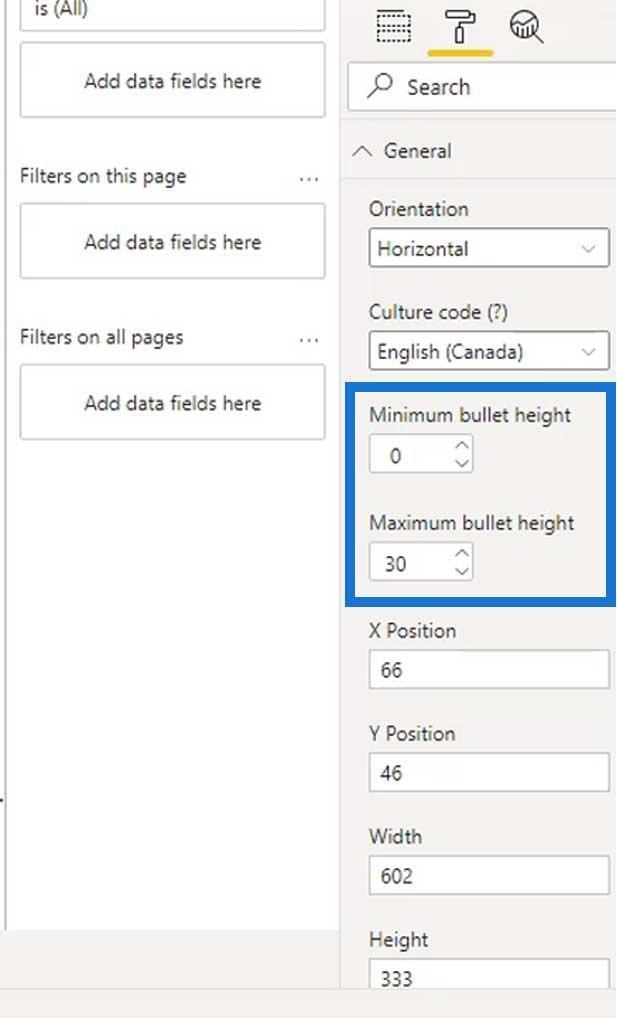
En la sección General de la pestaña Formato , también podemos cambiar la orientación de nuestra imagen a vertical si lo deseamos.

De forma predeterminada, si cambiamos el tamaño de este objeto visual en nuestra página de informe, las barras también cambiarán de tamaño automáticamente.

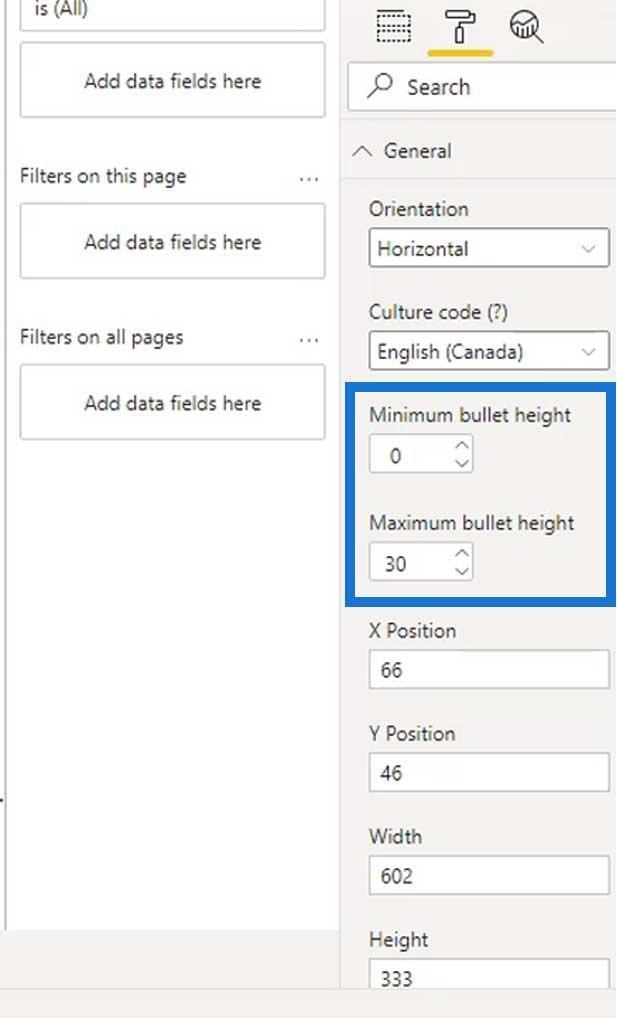
Si no queremos que eso suceda, podemos establecer la altura mínima o máxima de las barras.

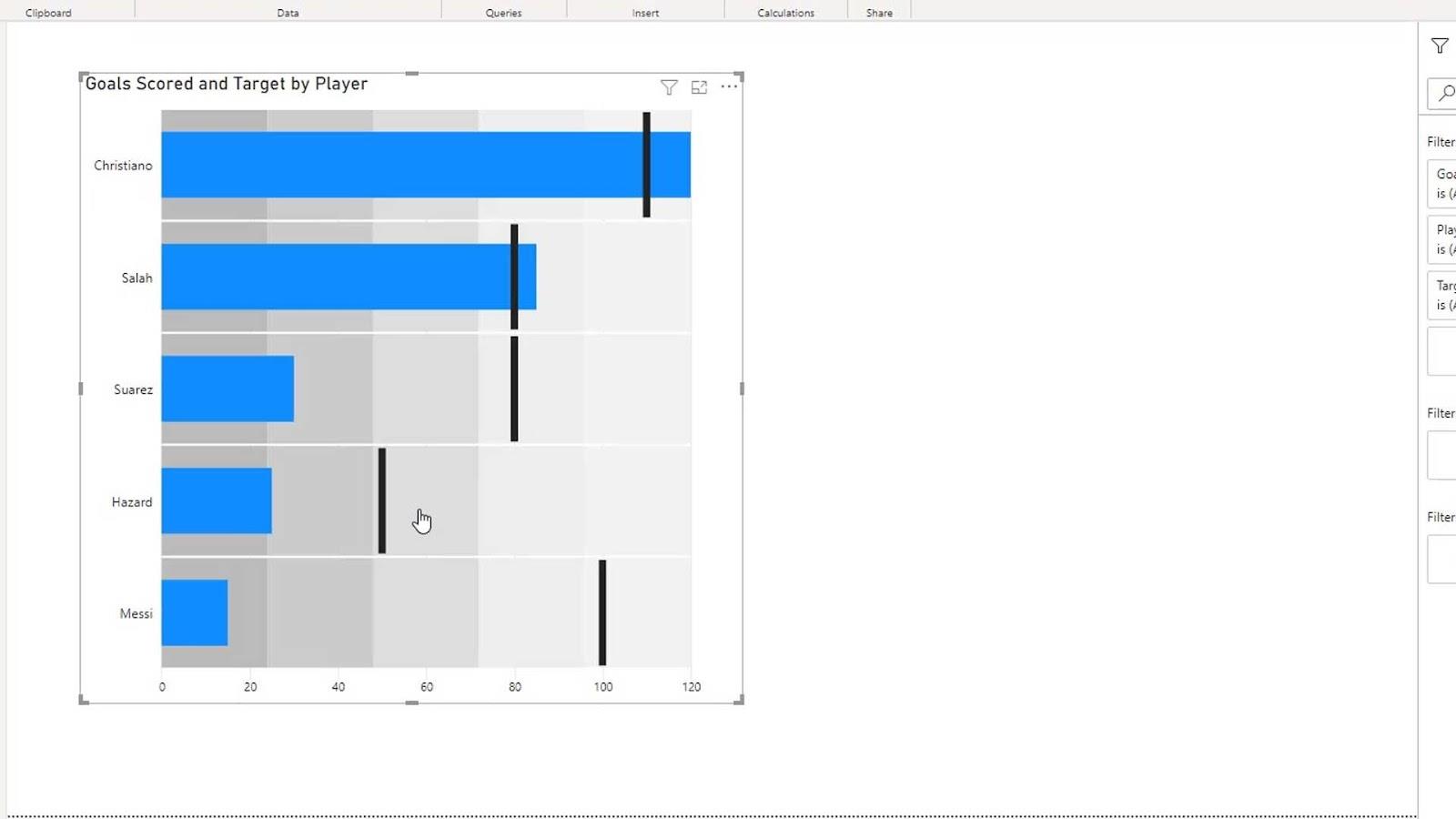
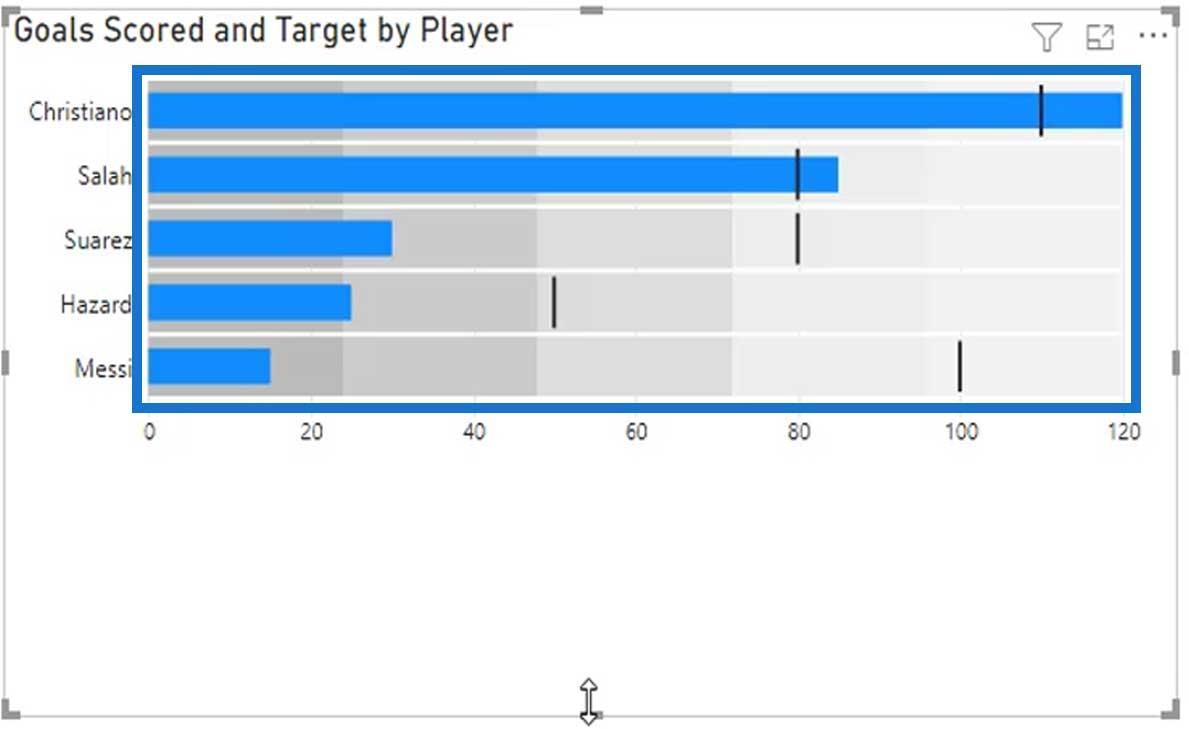
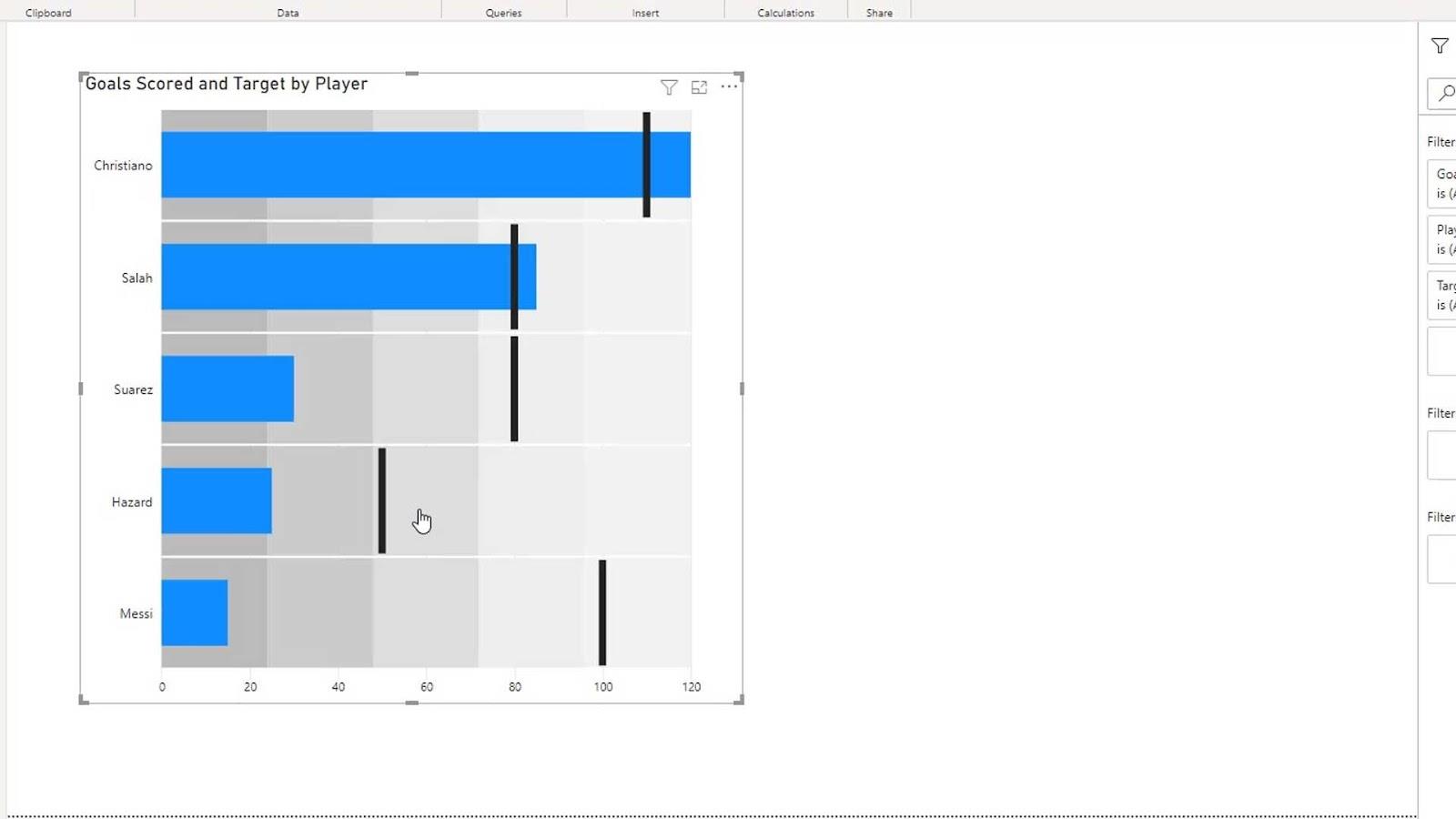
Después de establecer la altura máxima de las barras, se verá así.

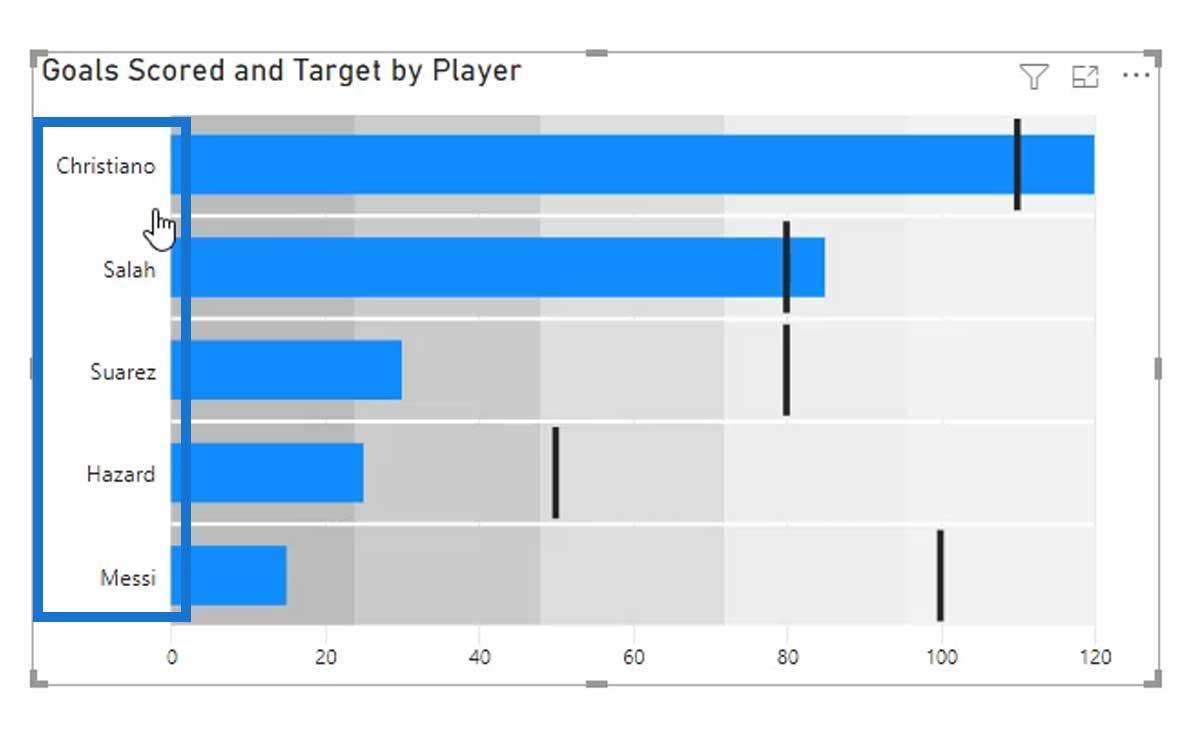
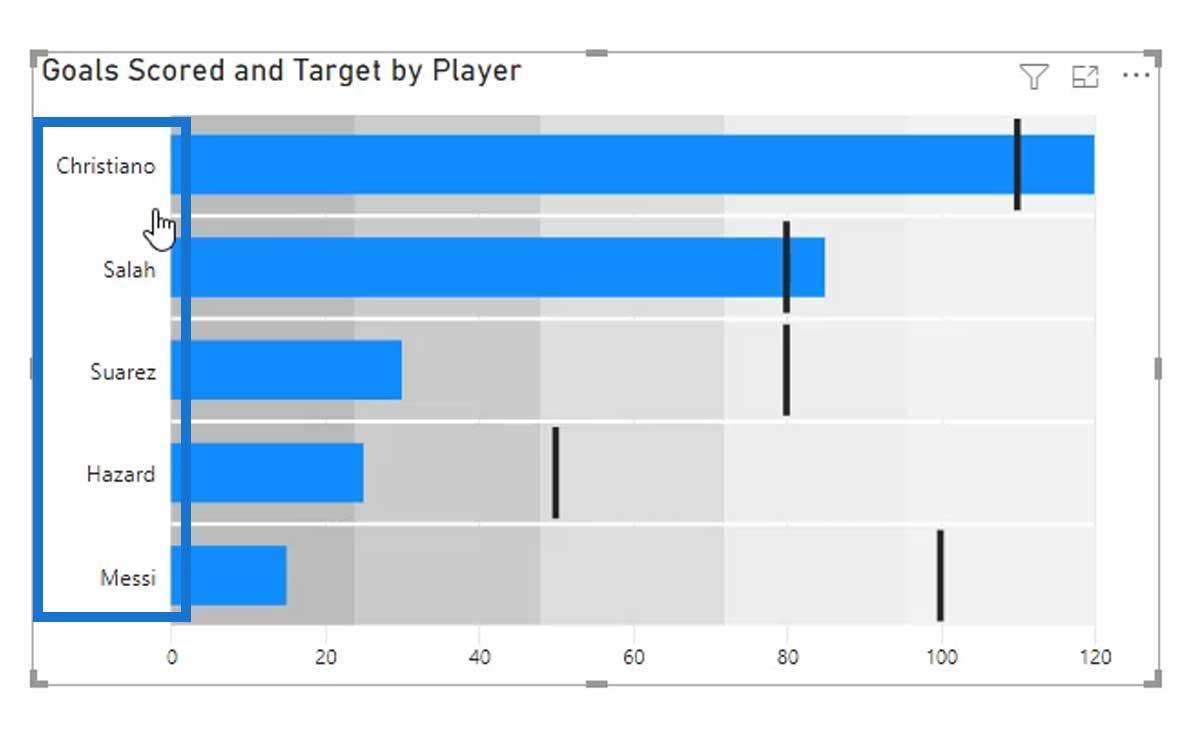
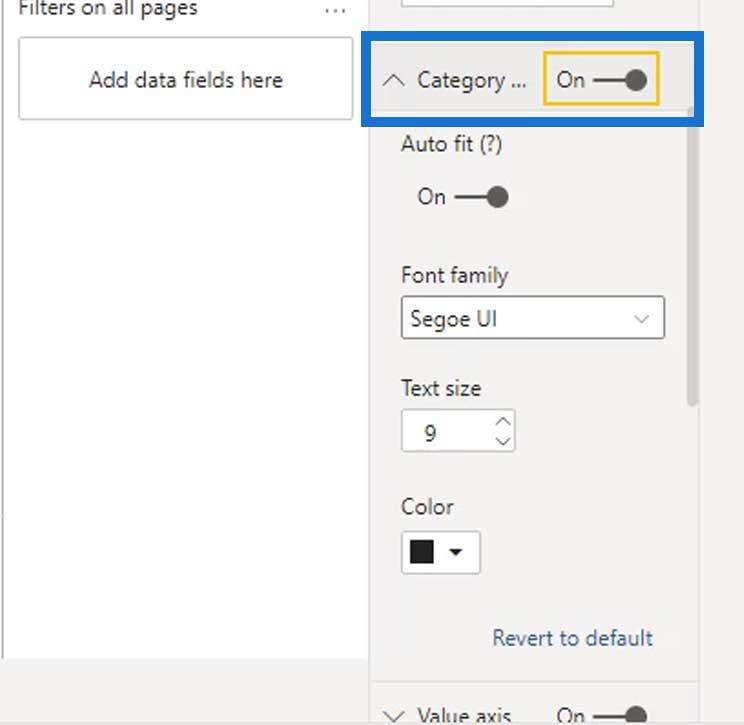
Esta parte del visual son las categorías. Si queremos, podemos apagarlos deshabilitando la Categoría .

Para este ejemplo, es mejor si lo dejamos activado.

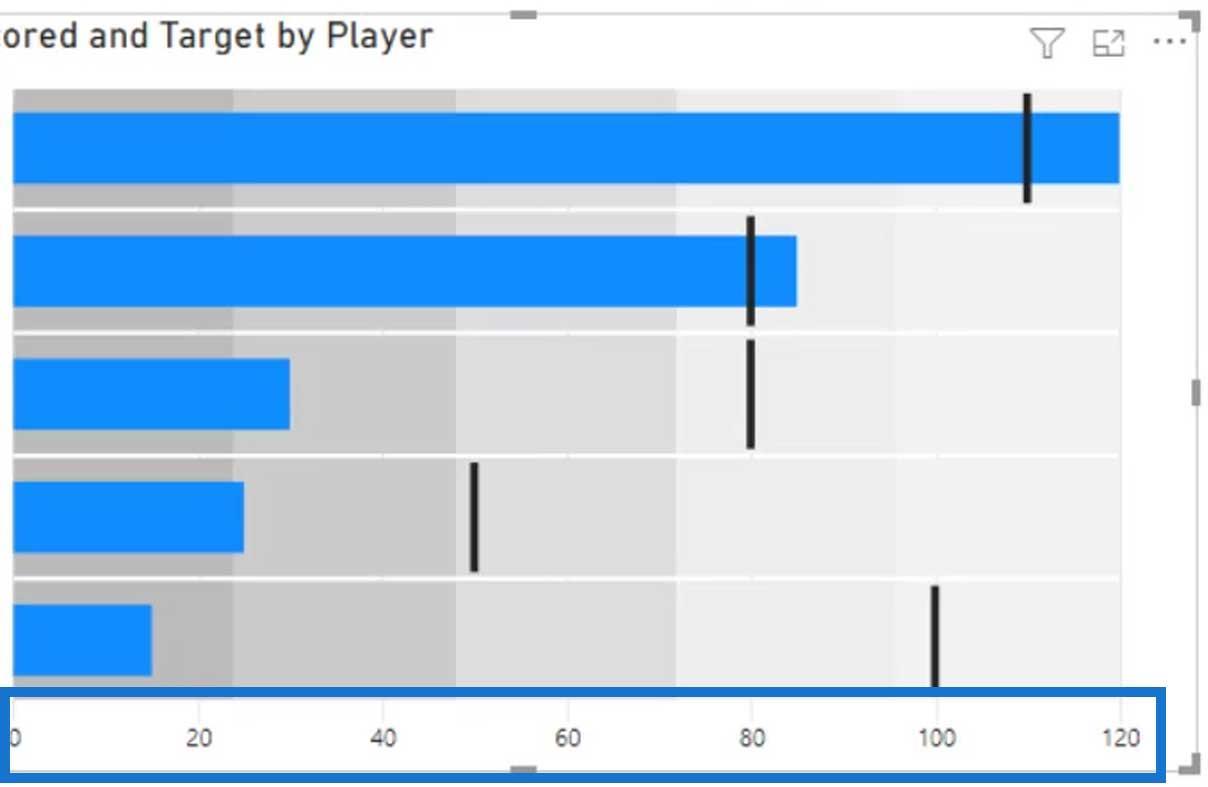
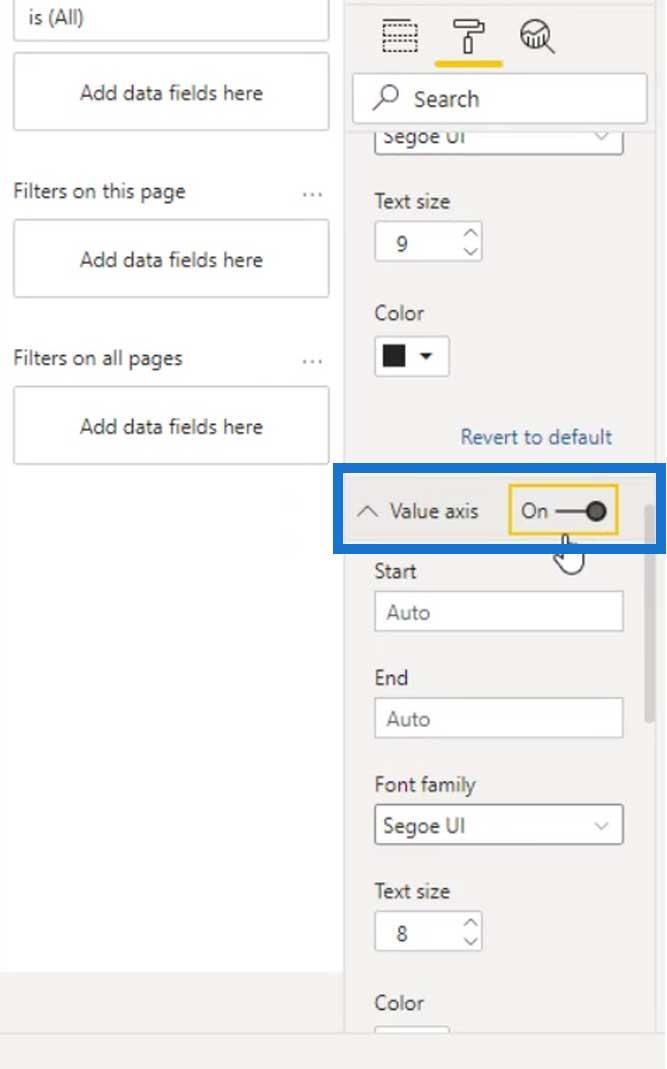
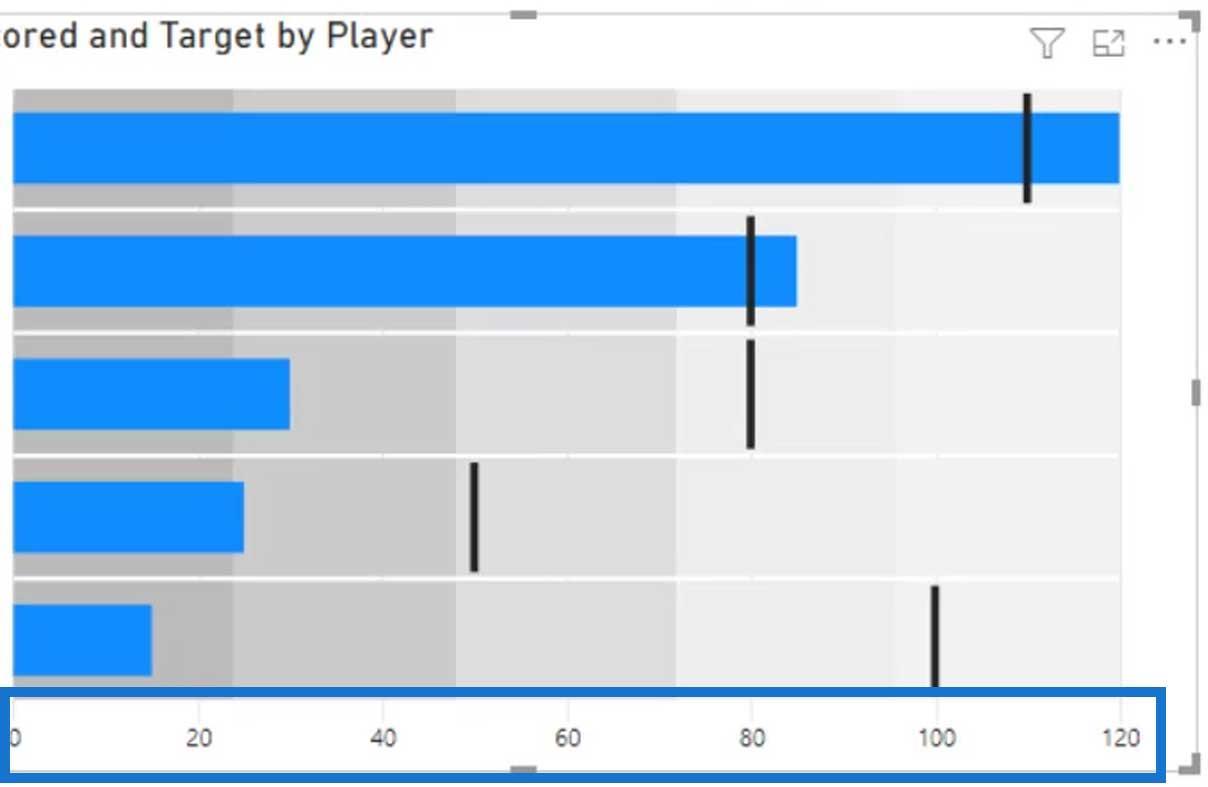
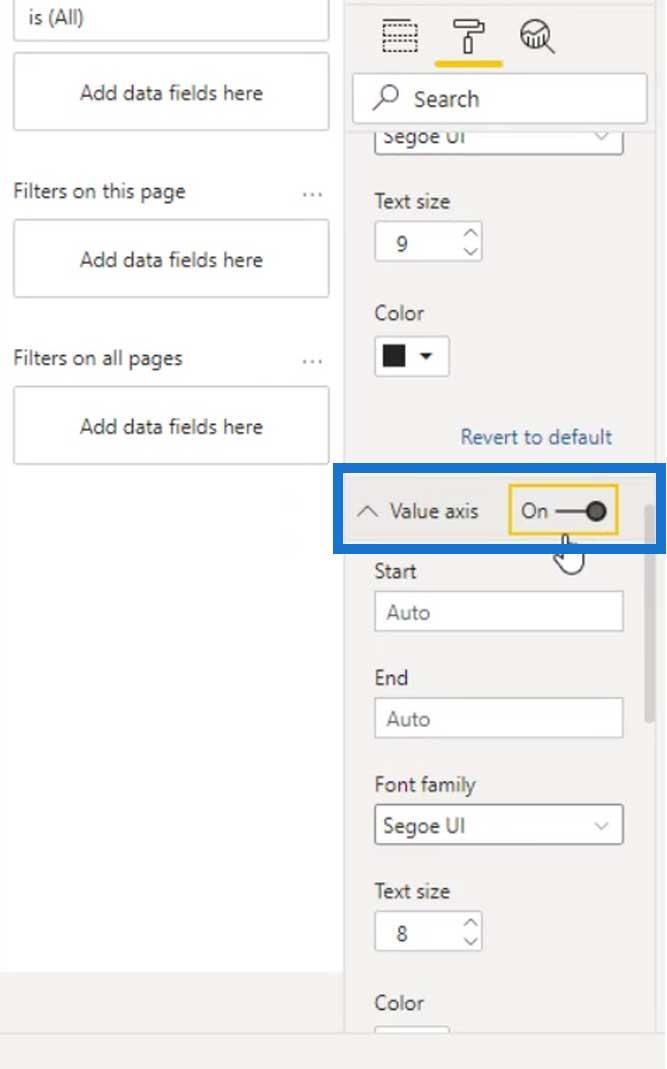
El eje Valor es el eje X del objeto visual. También podemos desactivar este.

Pero para este ejemplo, dejémoslo encendido.

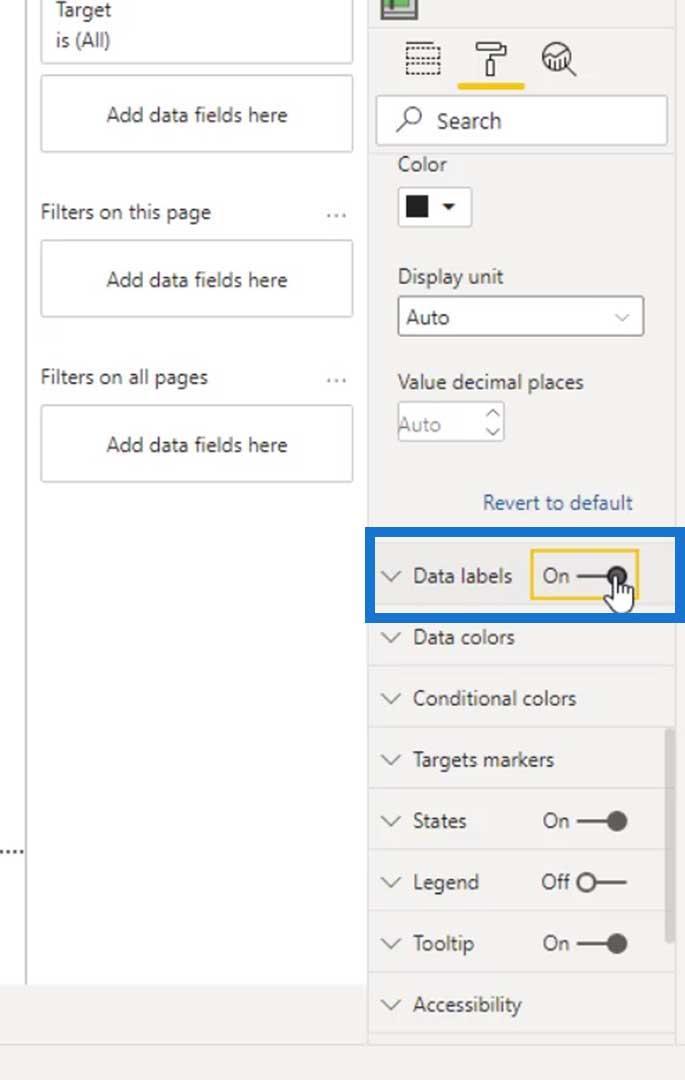
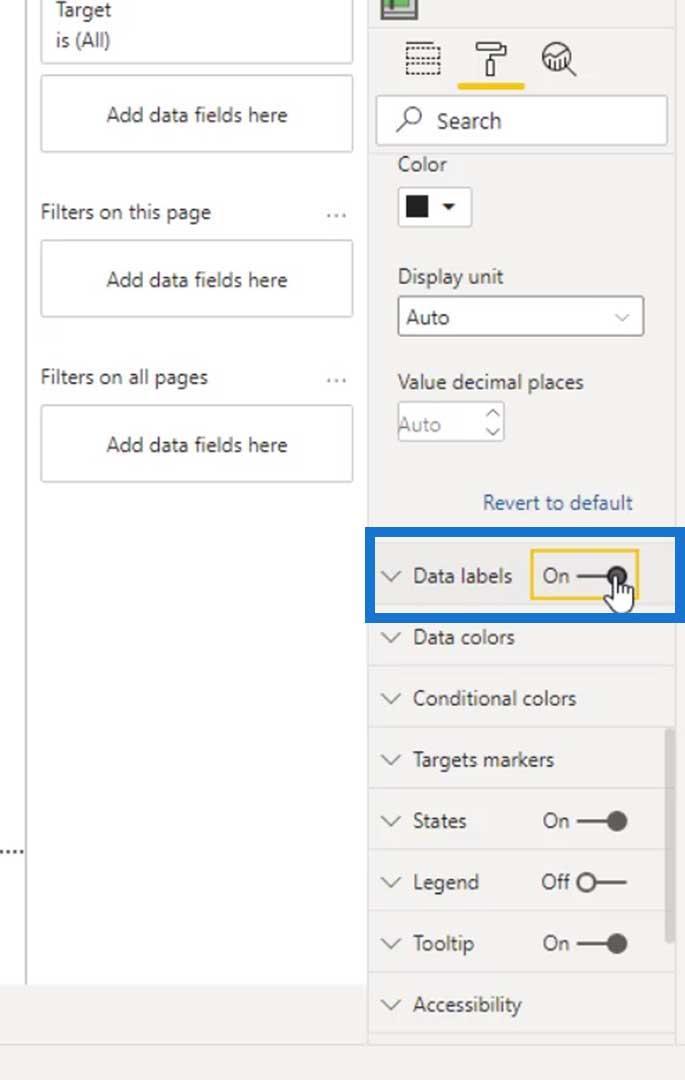
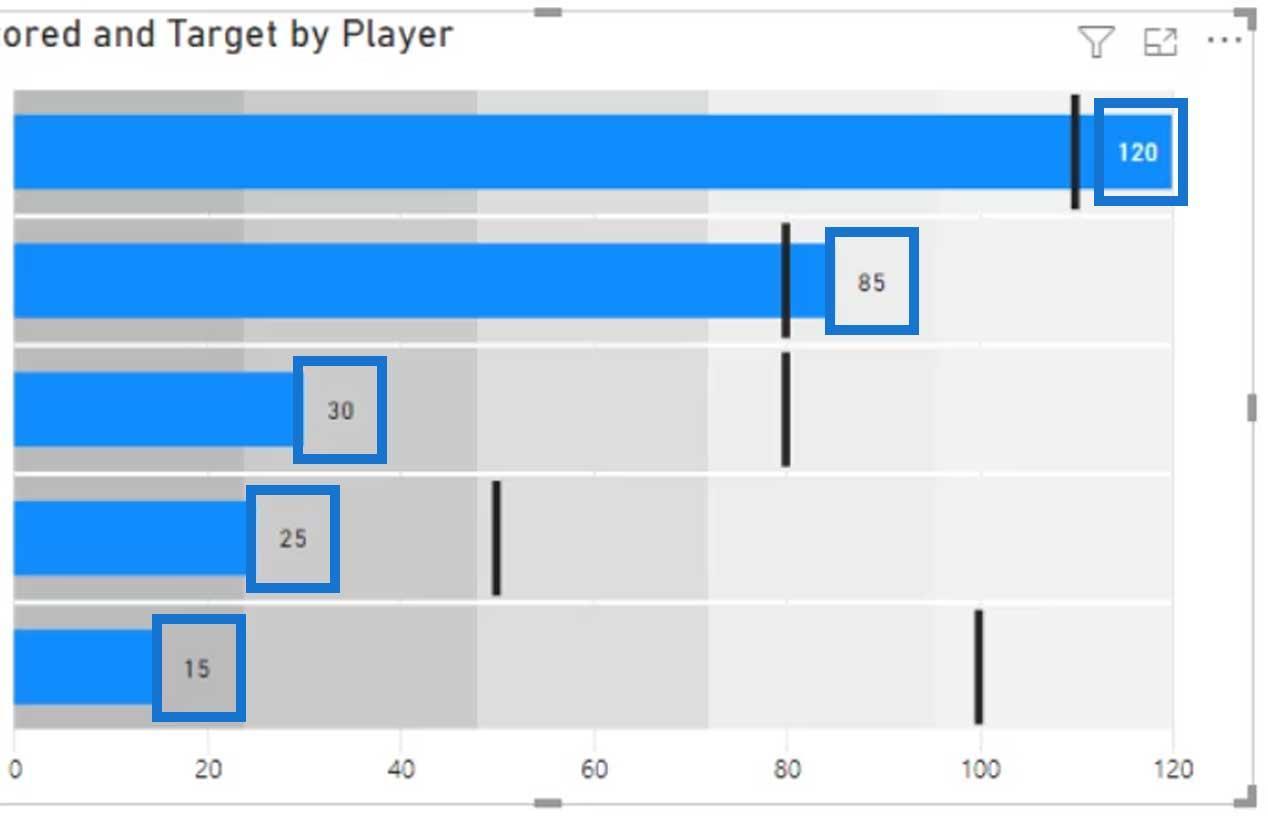
Otra característica que sería útil son las etiquetas de datos .

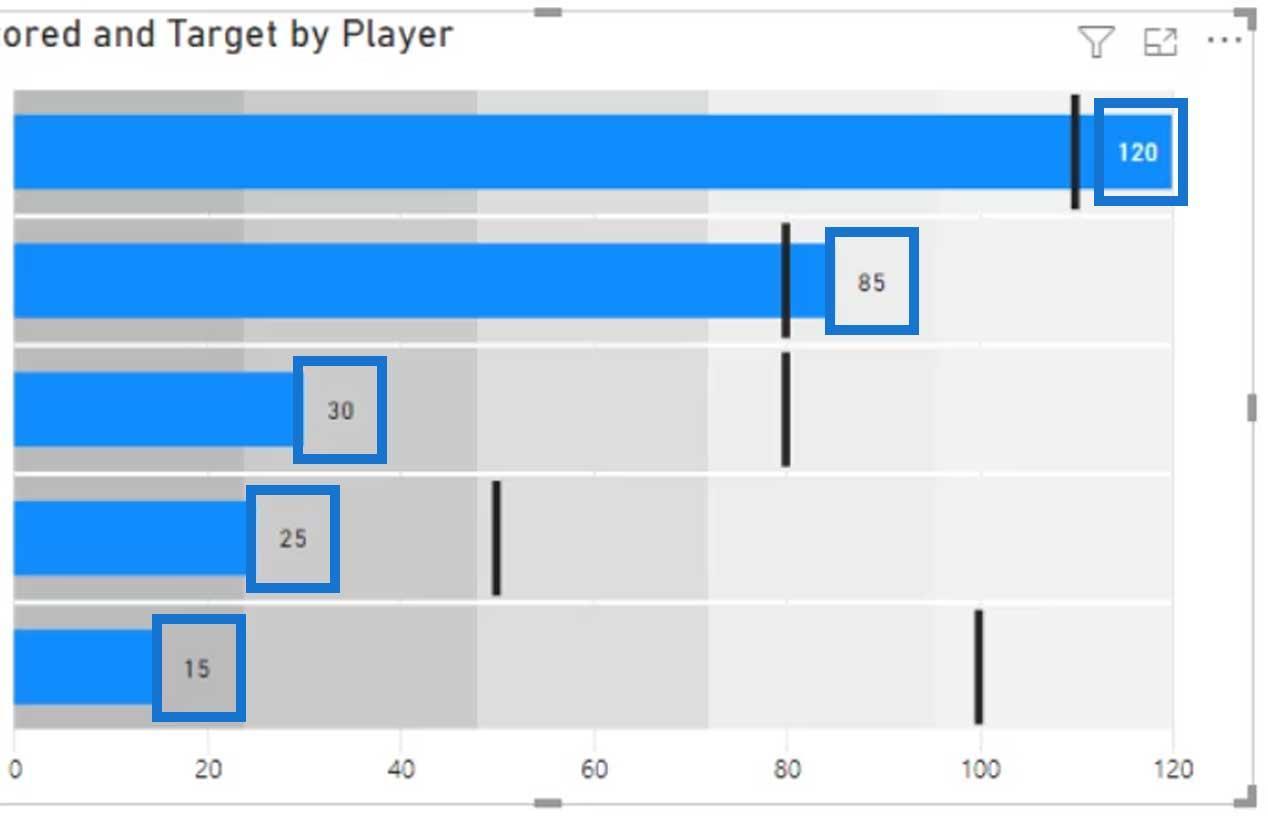
Luego mostrará estas etiquetas que son los puntajes de nuestras categorías (los jugadores).

Formato condicional para gráficos de viñetas
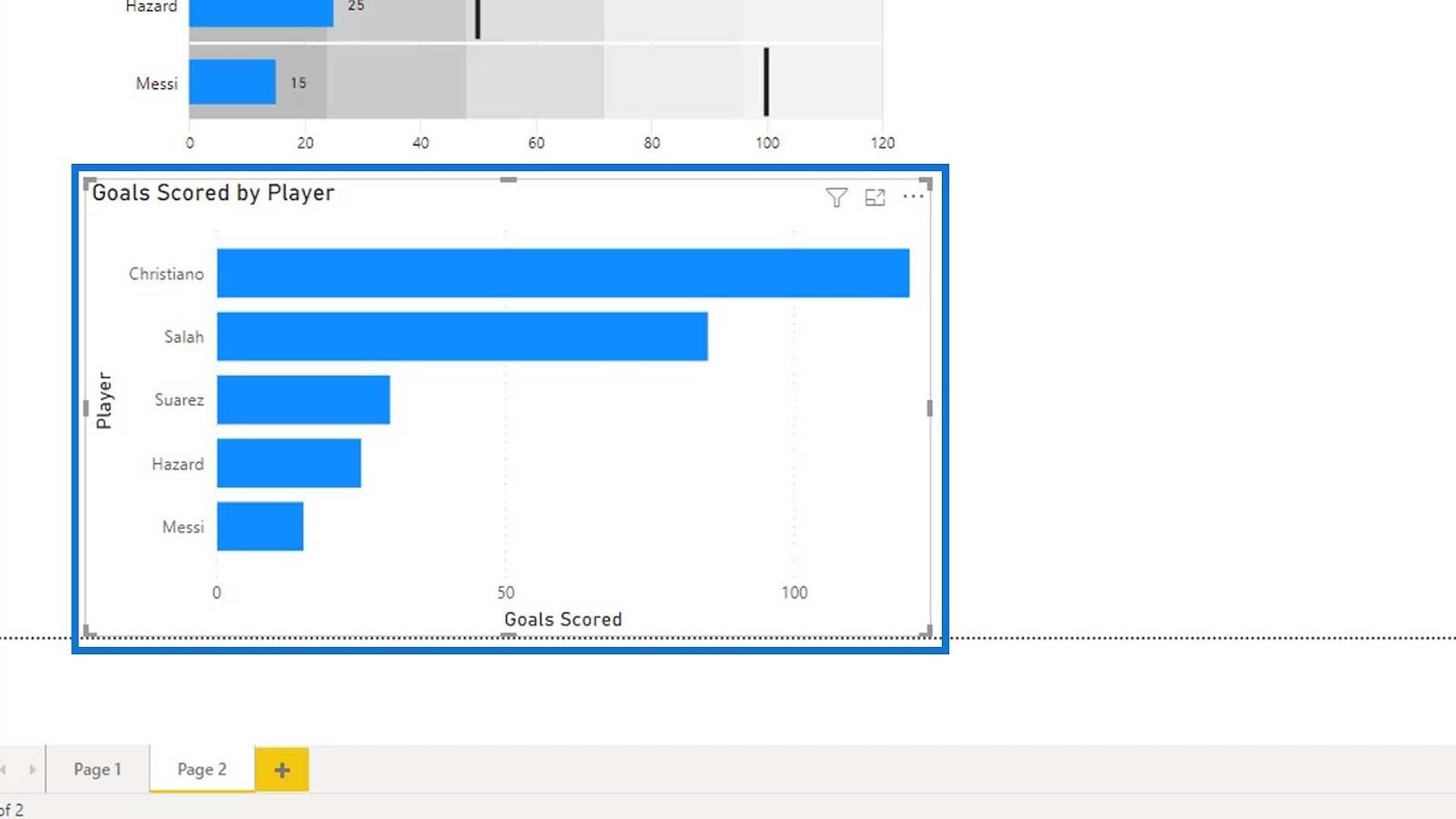
Otra cosa genial de este visual es el formato condicional. Si solo usamos un gráfico de barras aquí, no podremos formatear condicionalmente cada una de las categorías.

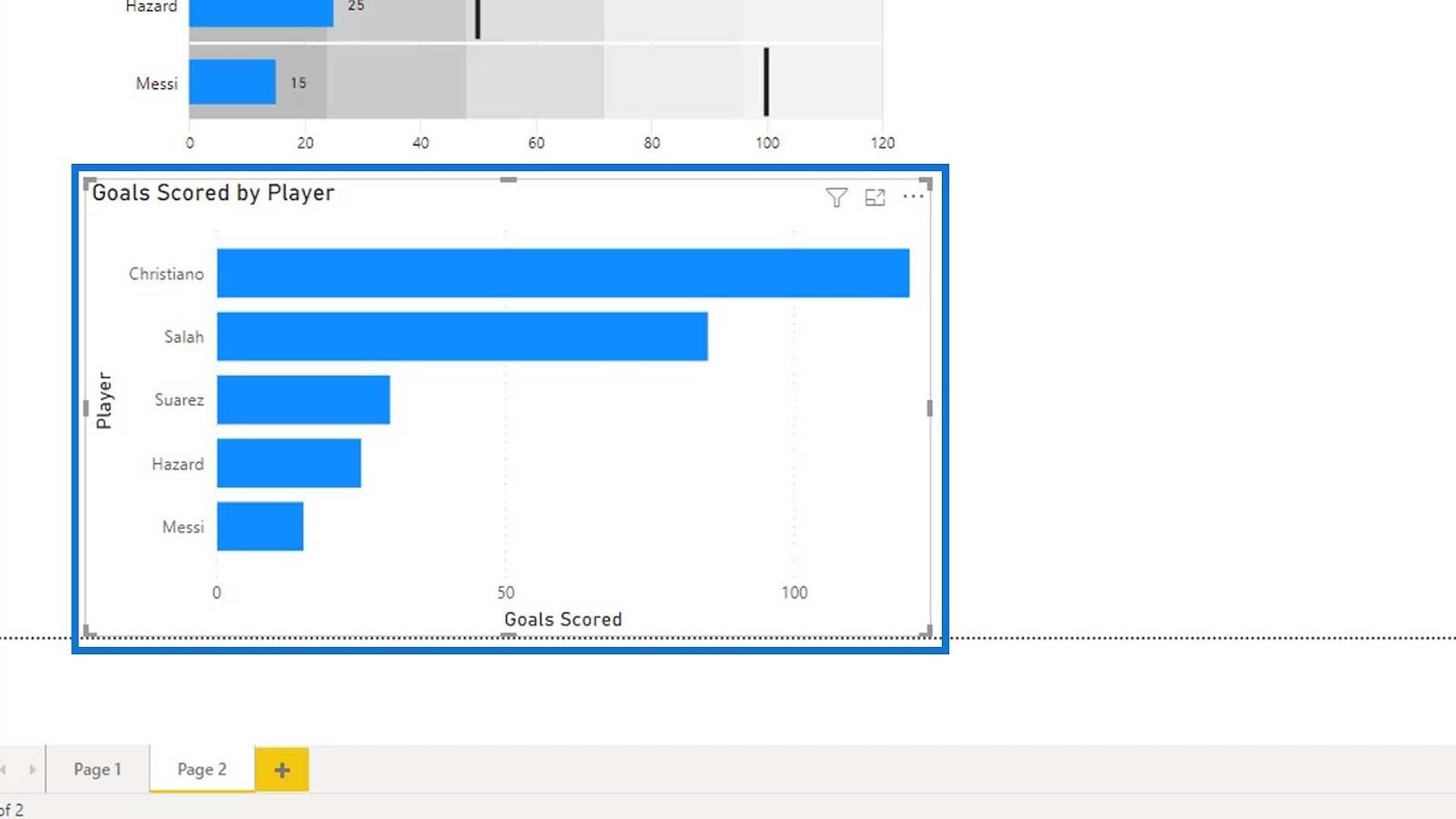
Como puede ver en la imagen, solo se estableció un objetivo para todos los jugadores individuales.

Sin embargo, en nuestro conjunto de datos, existen diferentes objetivos para cada uno de los jugadores individuales.

Entonces, usar un gráfico de barras no creará la imagen que queremos. Esa es la razón por la que estamos usando un gráfico de viñetas en este ejemplo en particular.
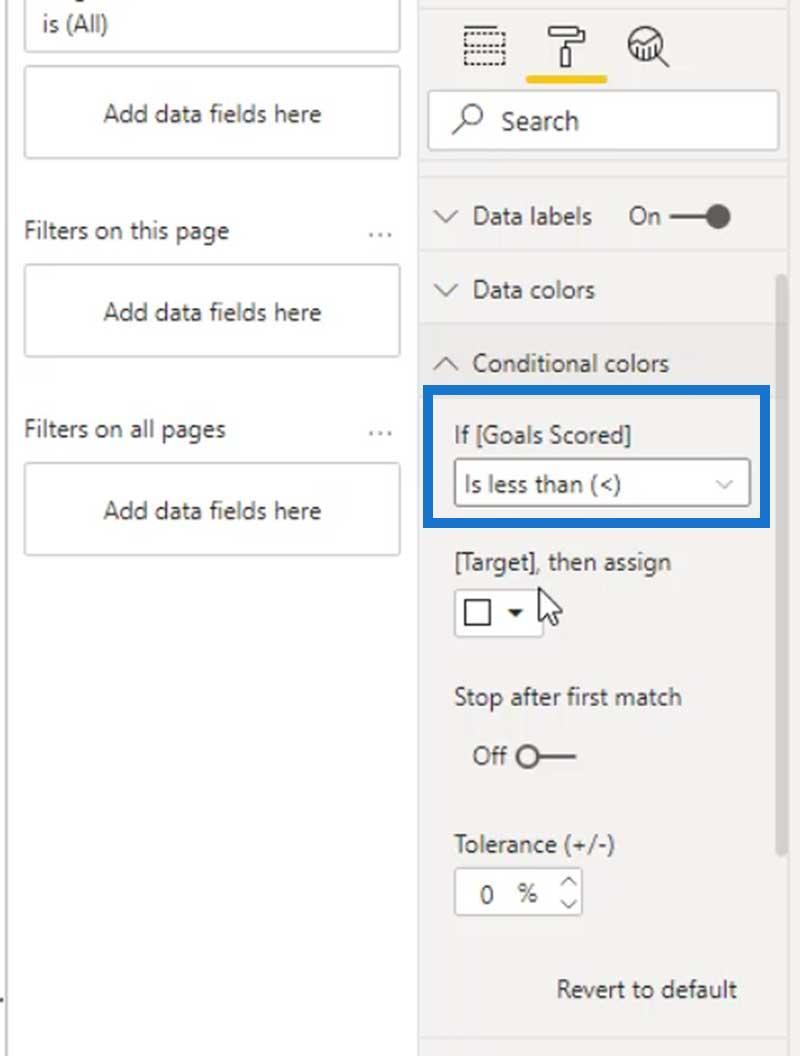
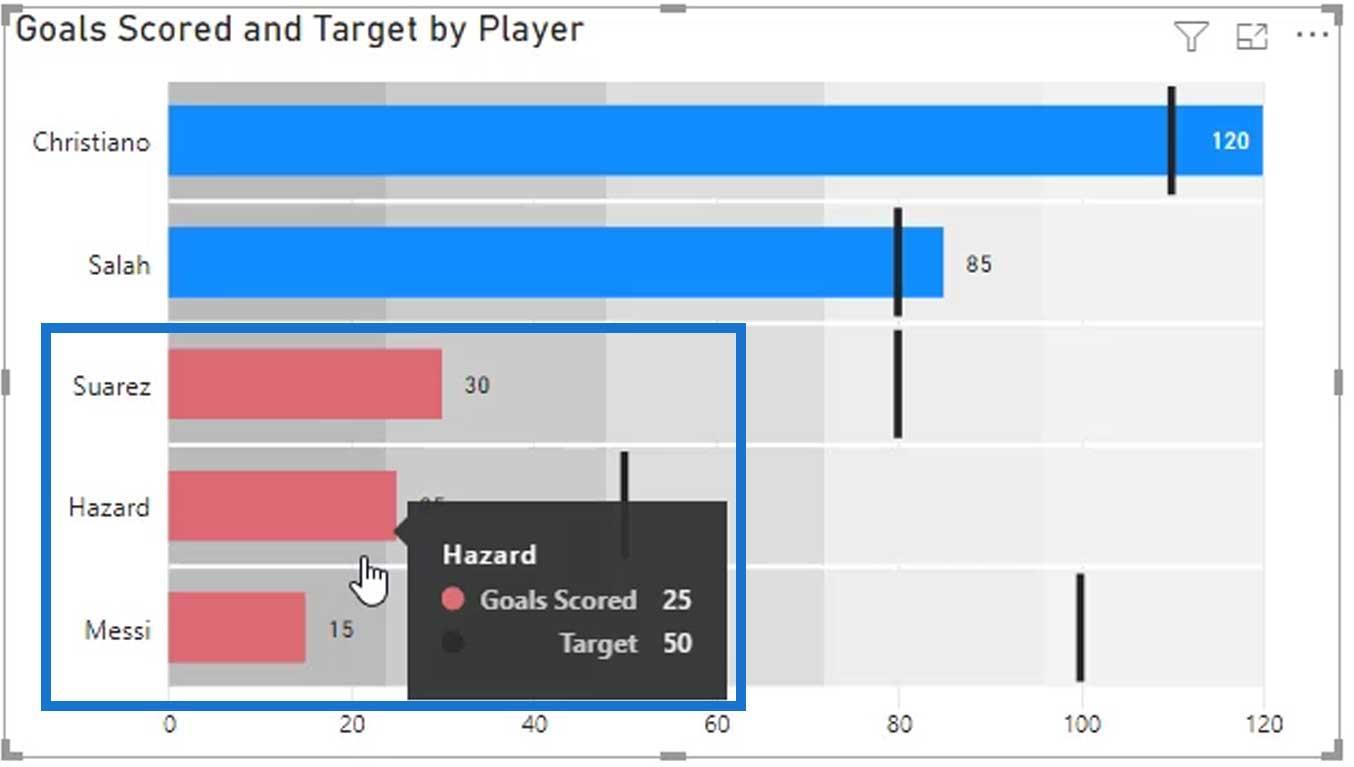
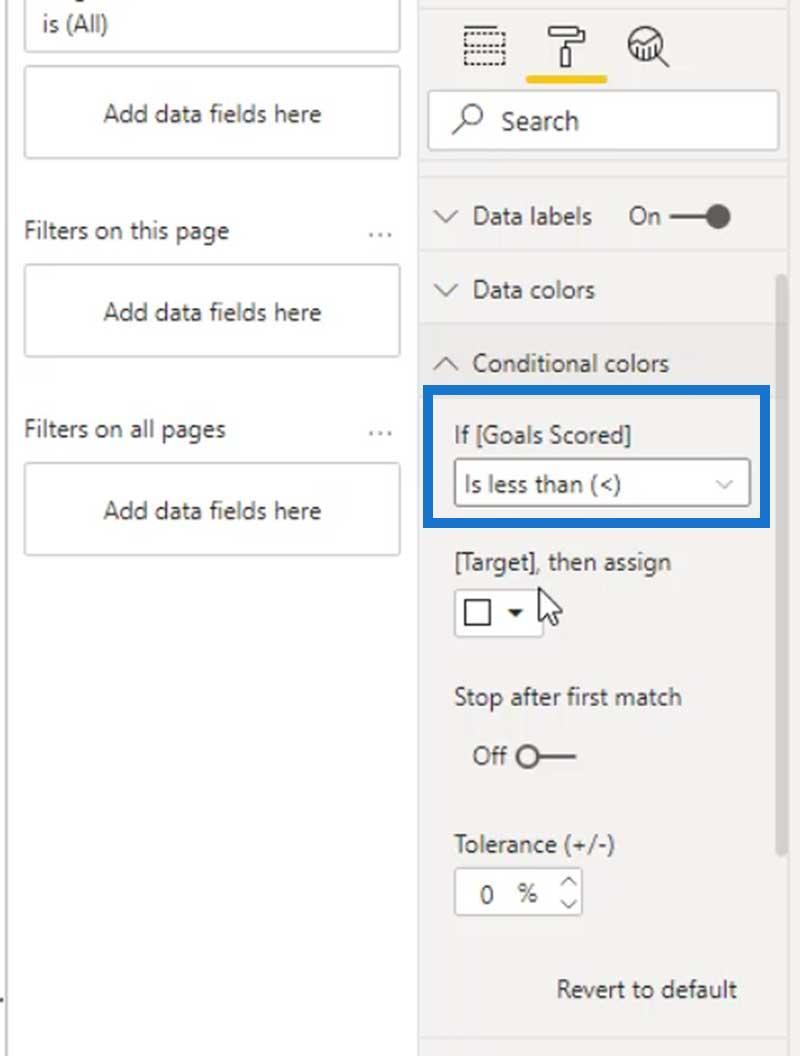
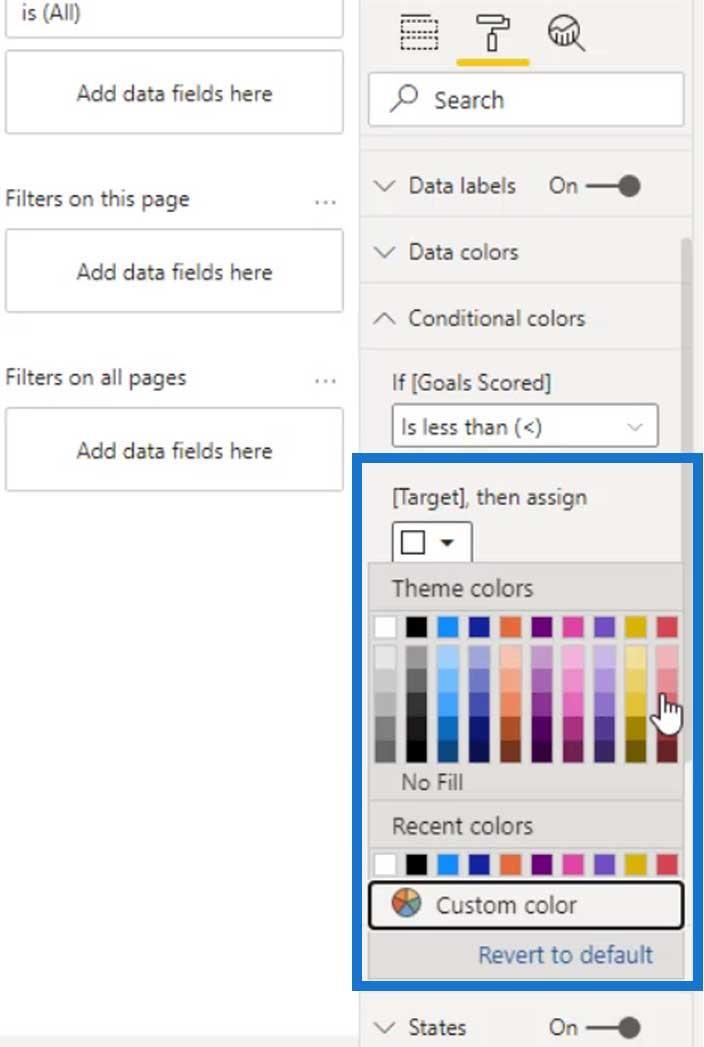
Como puede ver, ahora podemos establecer la condición if.

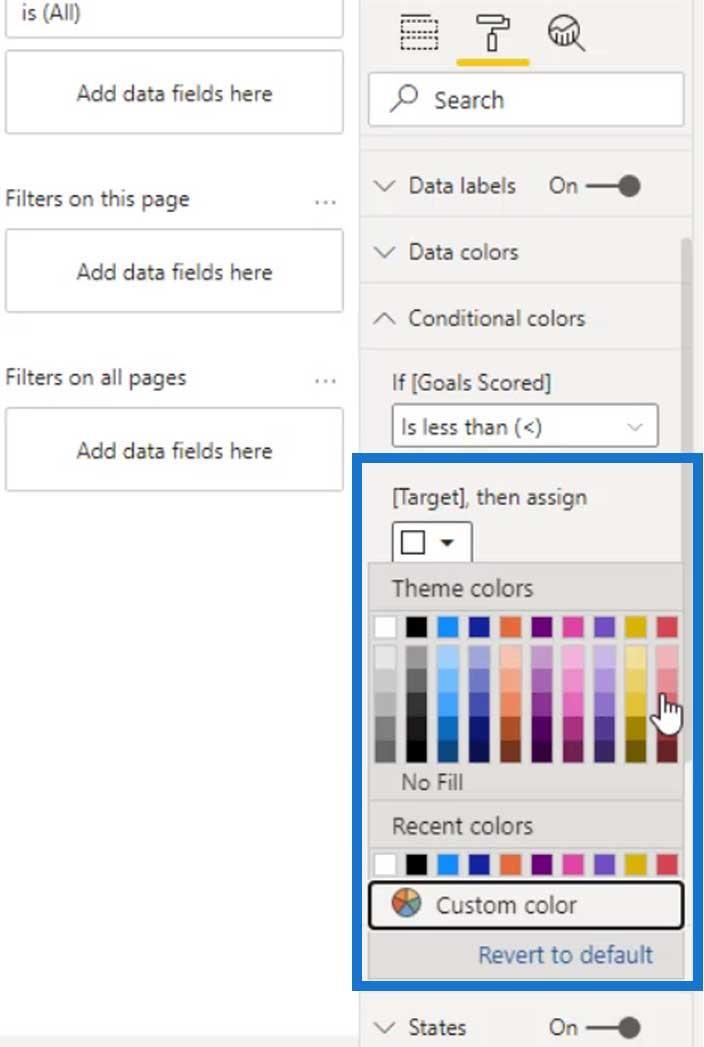
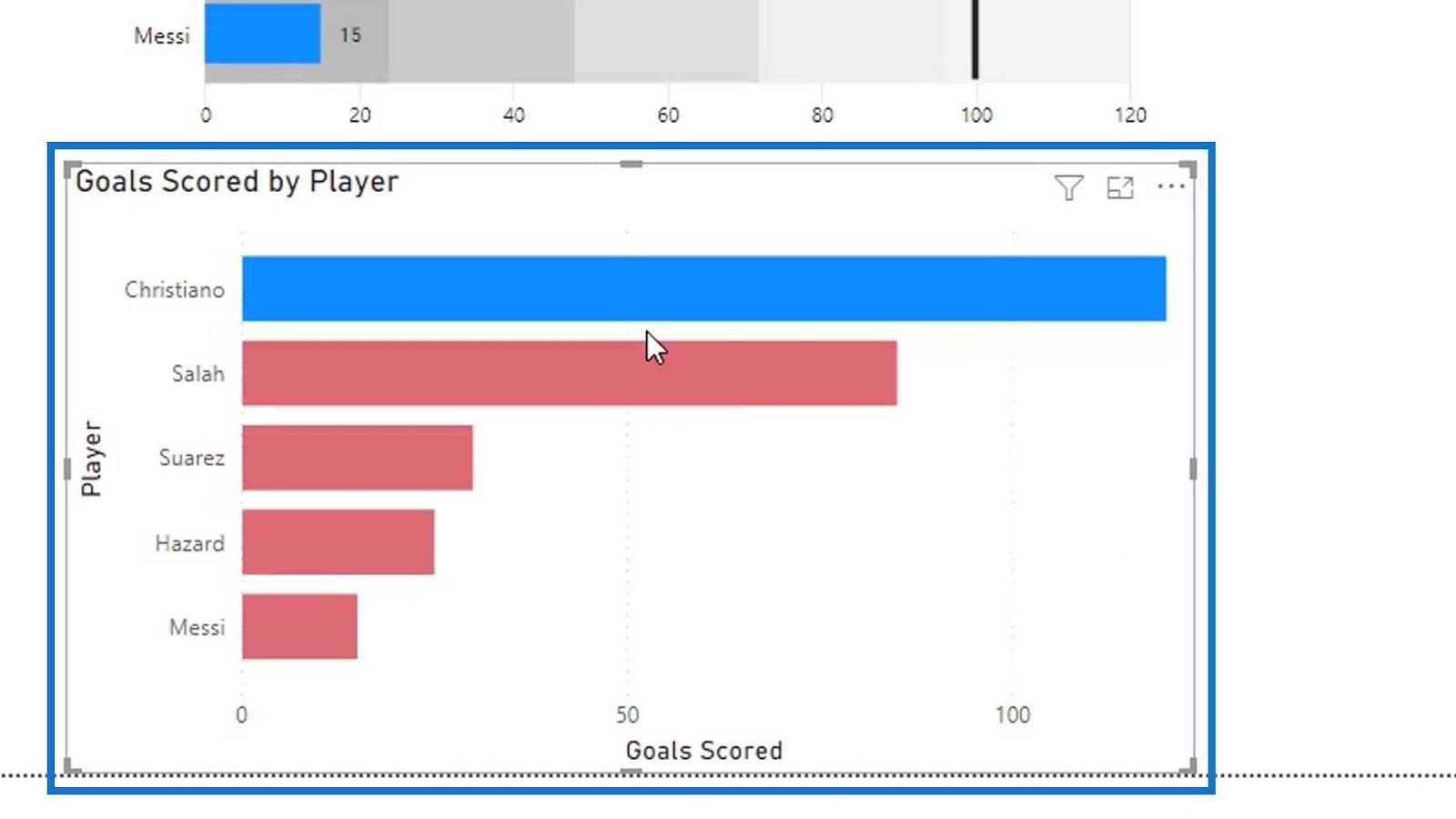
Asignemos un color rojo para esta condición para que podamos ver qué jugadores están por debajo de sus puntajes objetivo.

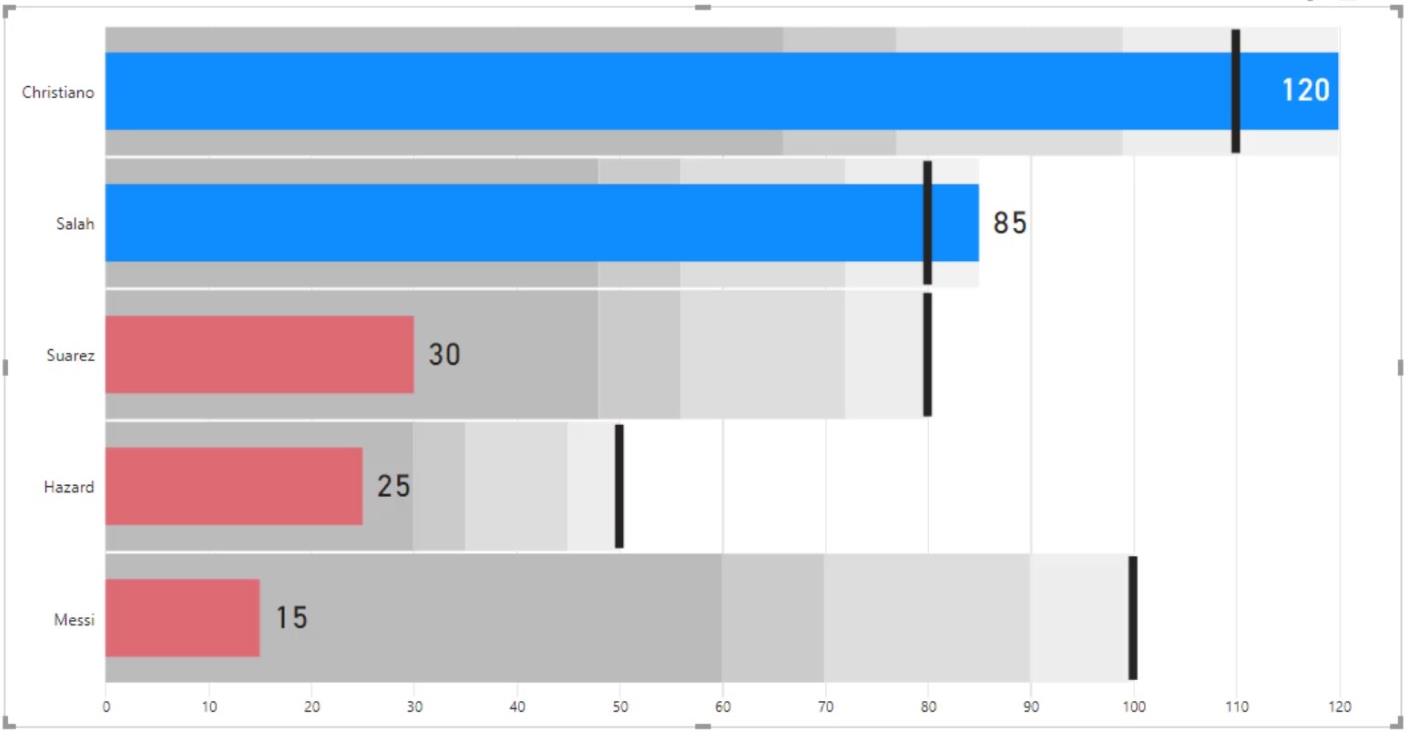
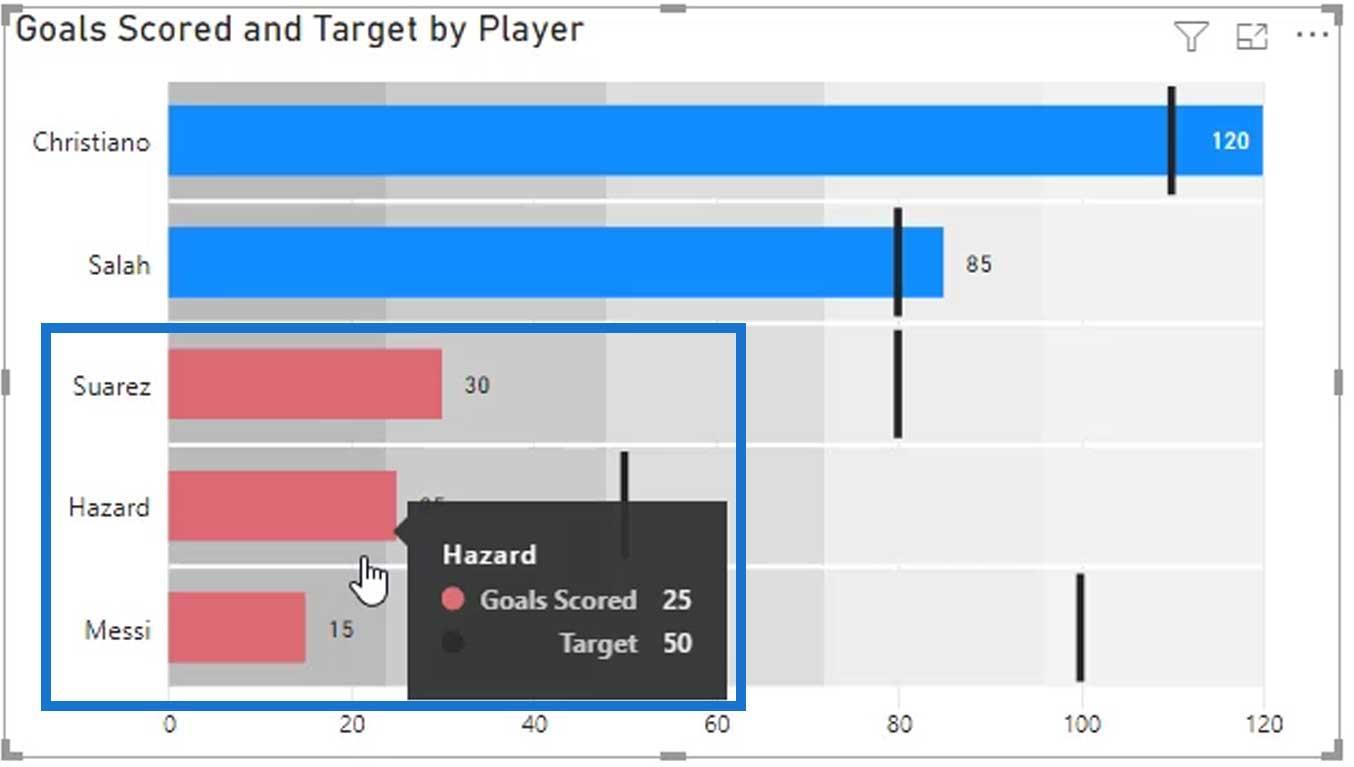
Obviamente, estos 3 jugadores están por debajo de sus puntuaciones objetivo.

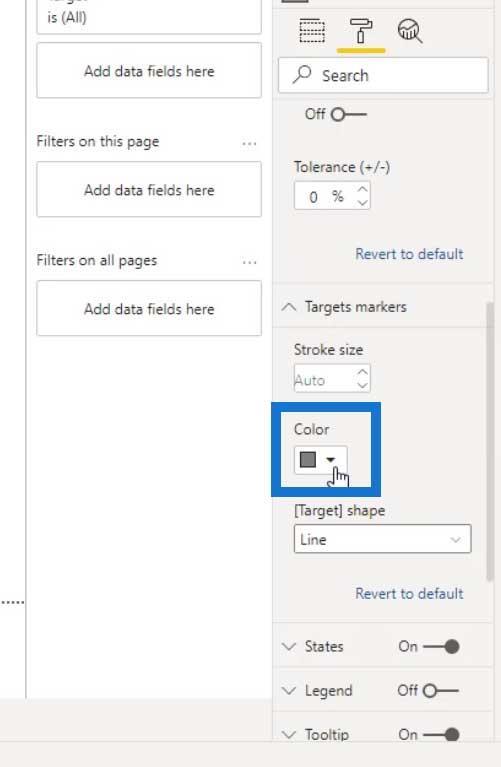
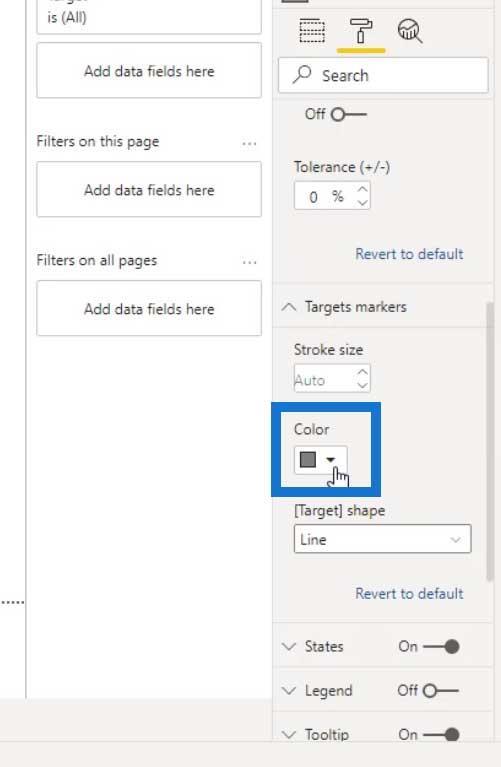
También podemos cambiar el color de los marcadores de destino. Para este ejemplo, solo usaremos negro.

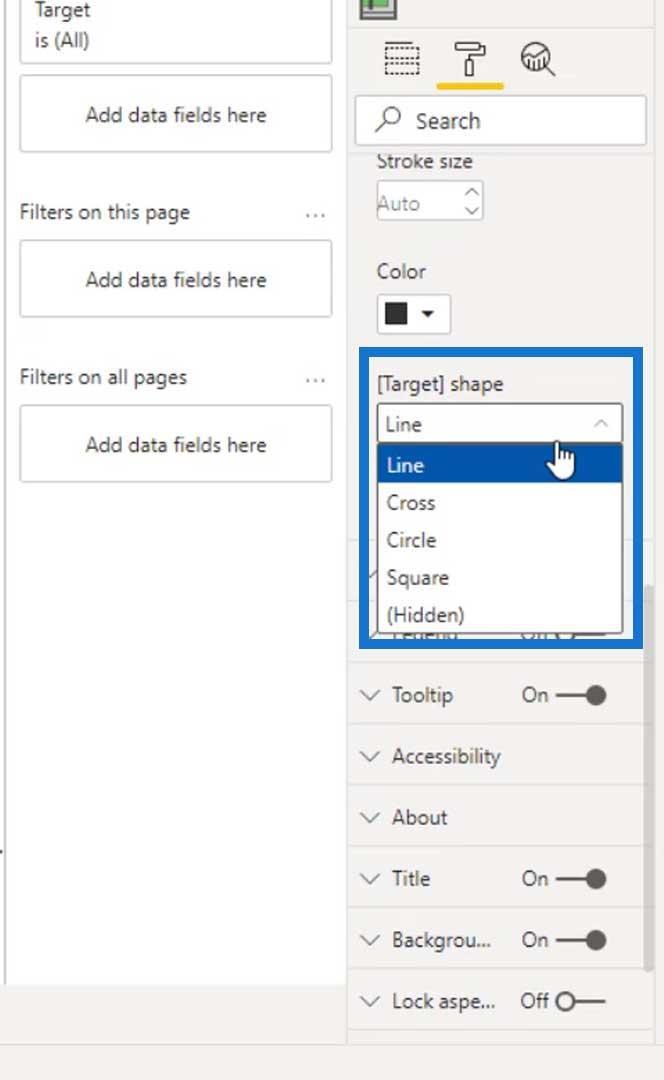
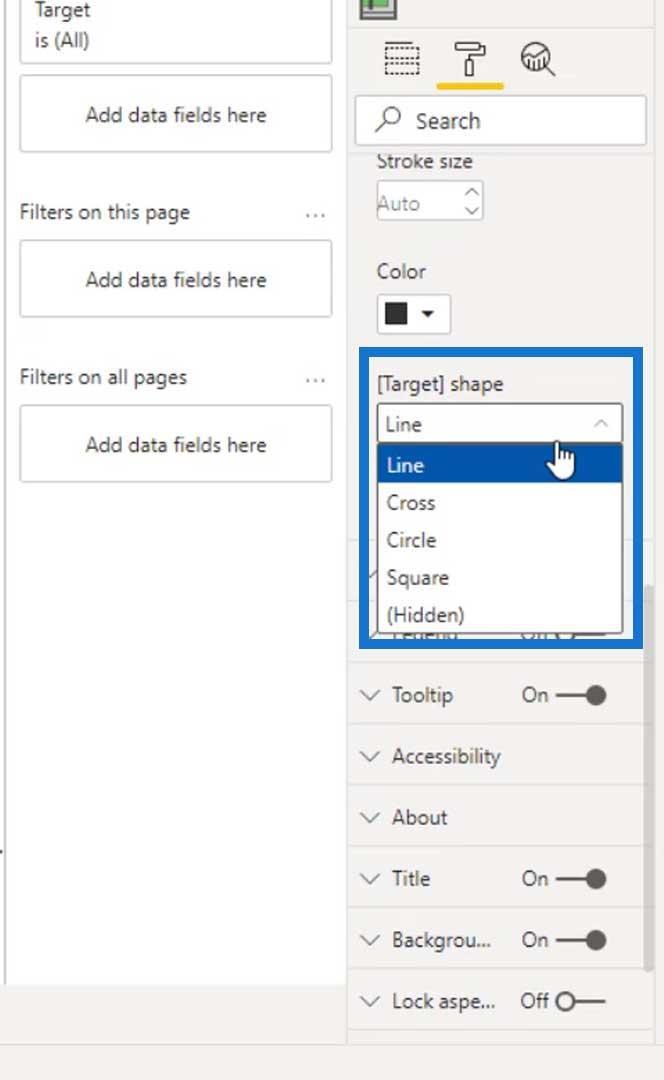
También podemos cambiar la forma del marcador de destino. Para este ejemplo, sigamos con la forma Línea porque se ve mejor que las otras formas.

Bandas de LuckyTemplates
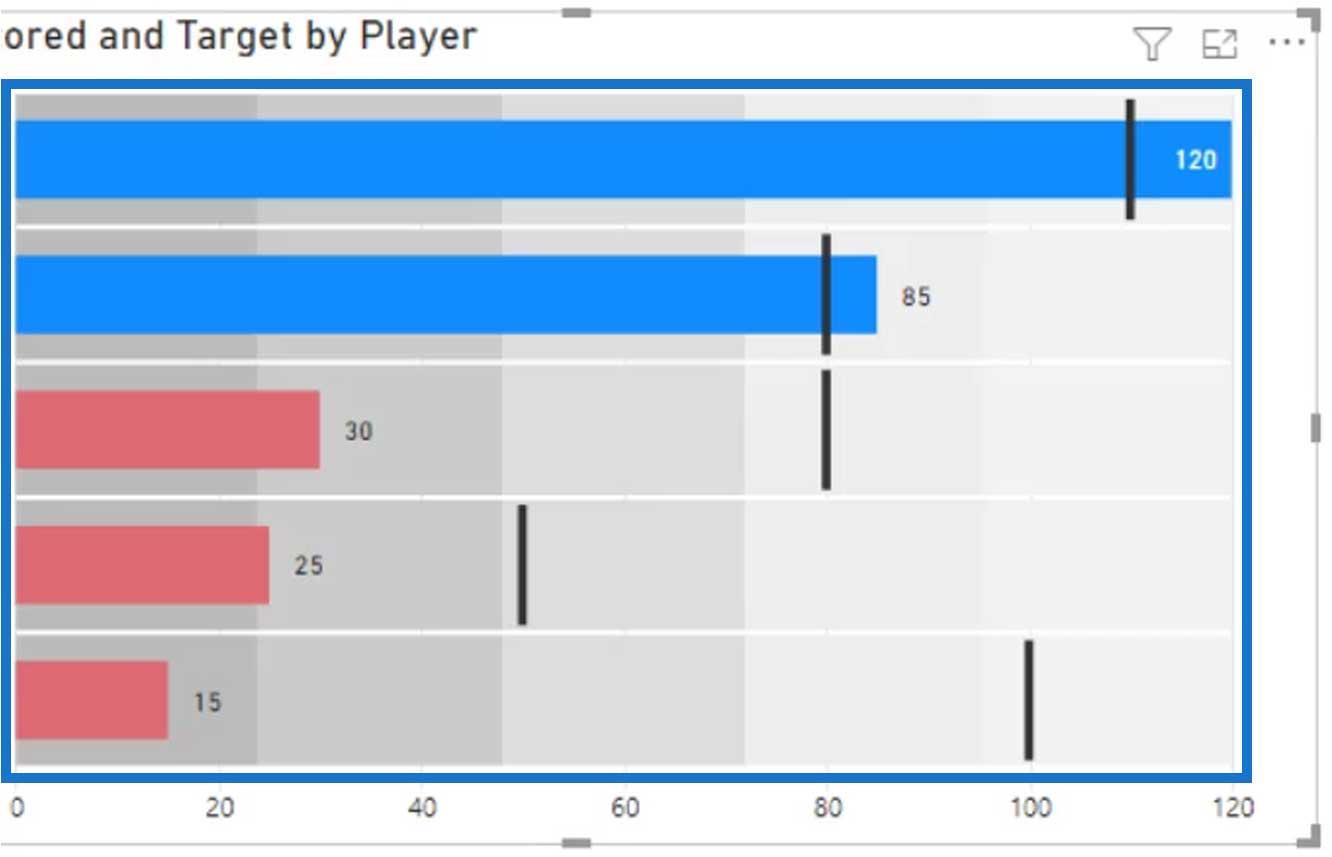
En esta imagen, puede ver las partes grises detrás de las barras. Estos se llaman Bandings .

Podemos definir bandas estáticas o dinámicas . Para las bandas dinámicas, podemos hacerlo creando medidas calculadas. Lo haremos después de aprender a definir bandas estáticas.
Definición de bandas estáticas
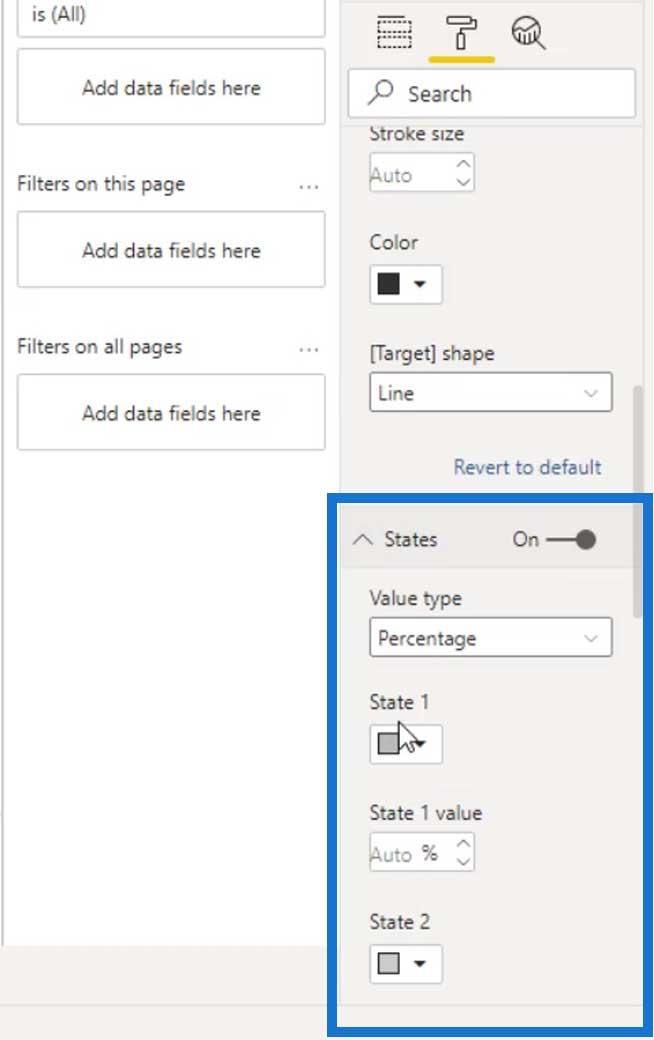
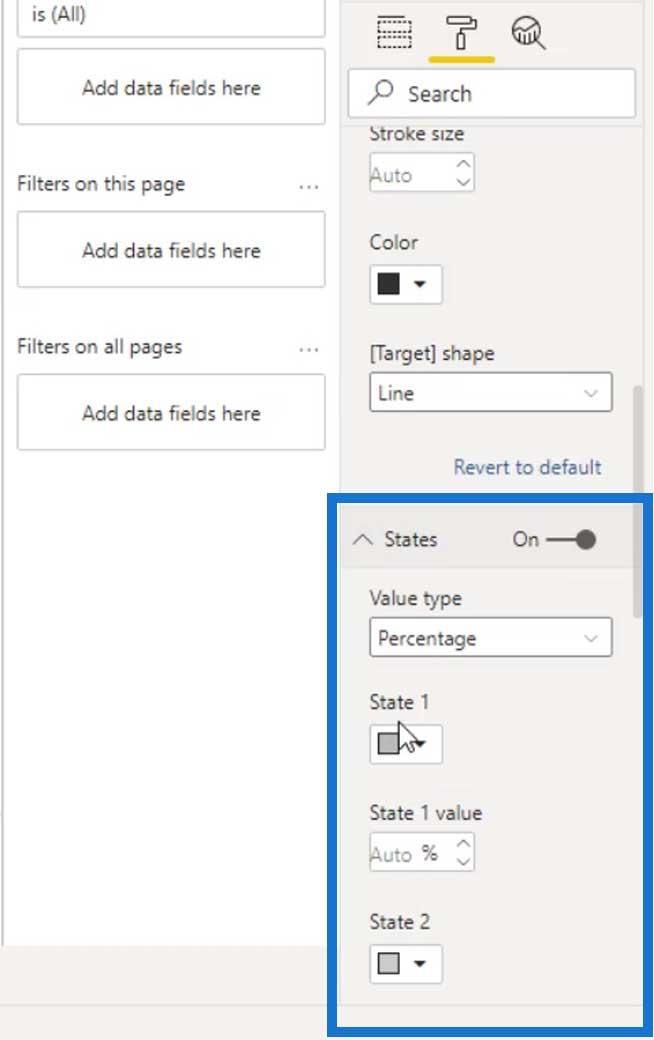
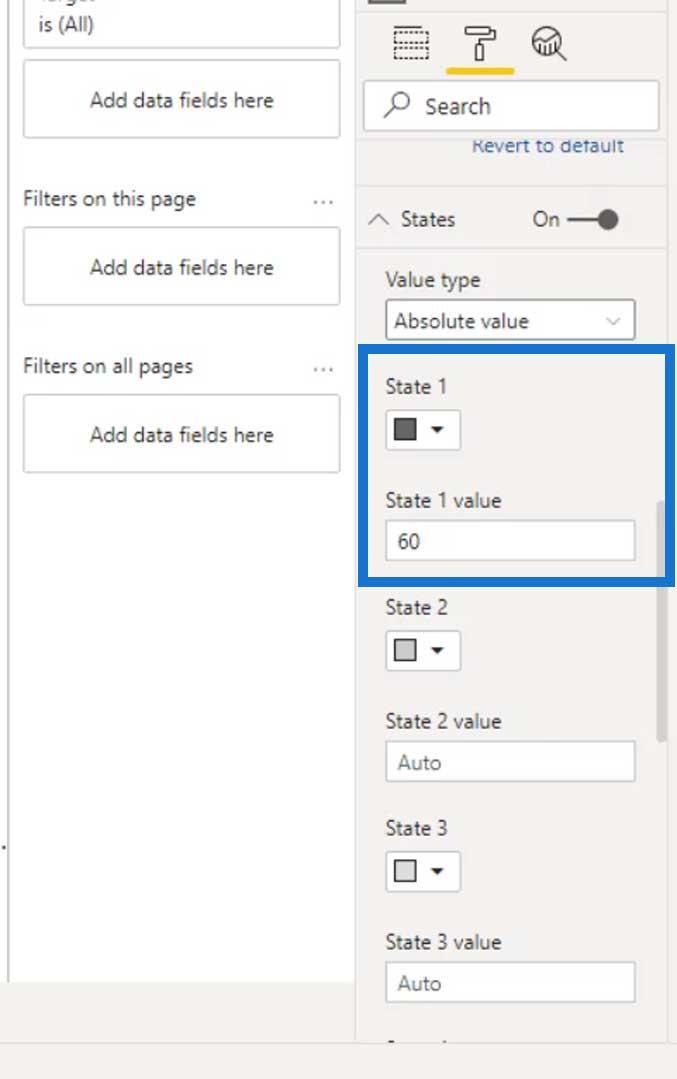
Para bandas estáticas, podemos configurarlas aquí.

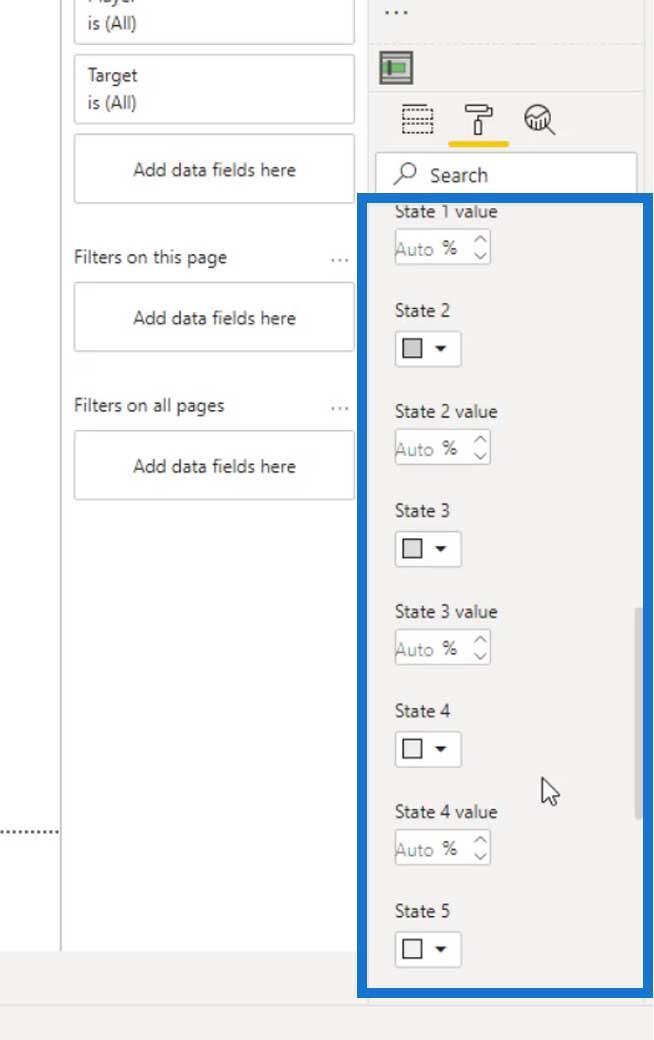
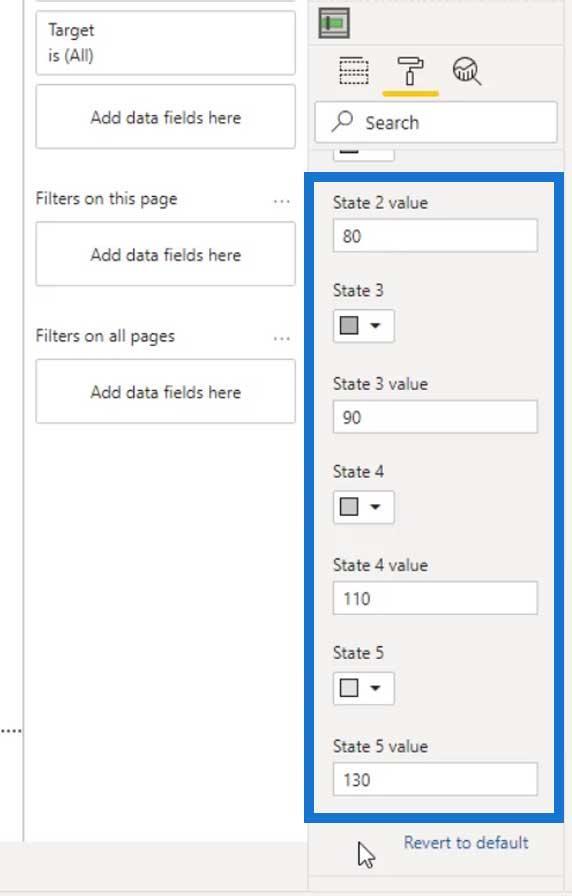
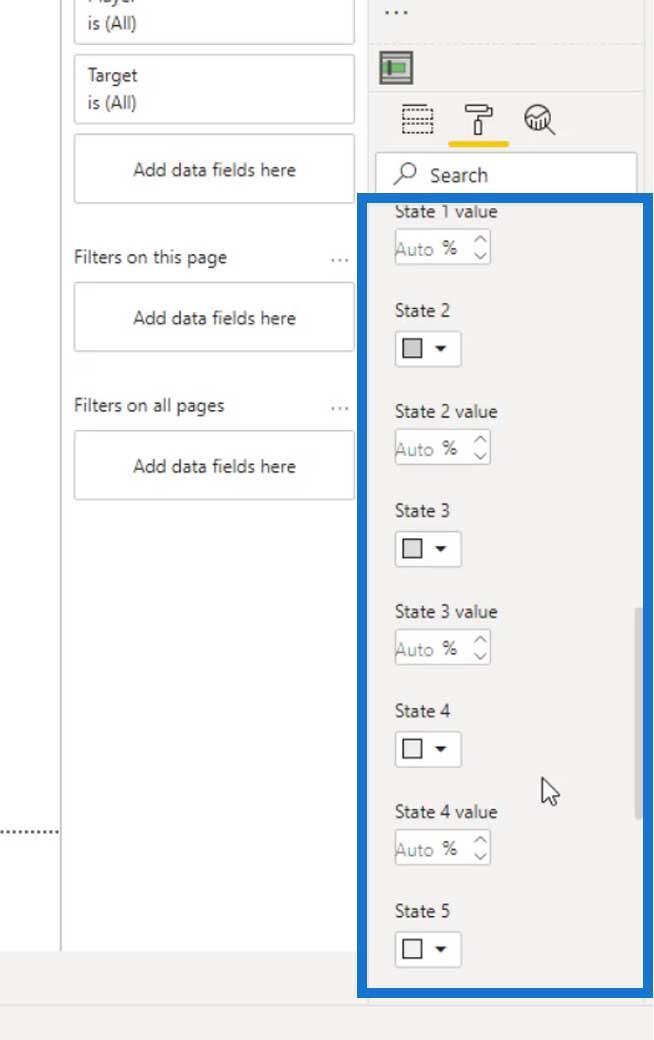
Actualmente existen 5 Estados donde podemos establecer un valor para cada uno de ellos.

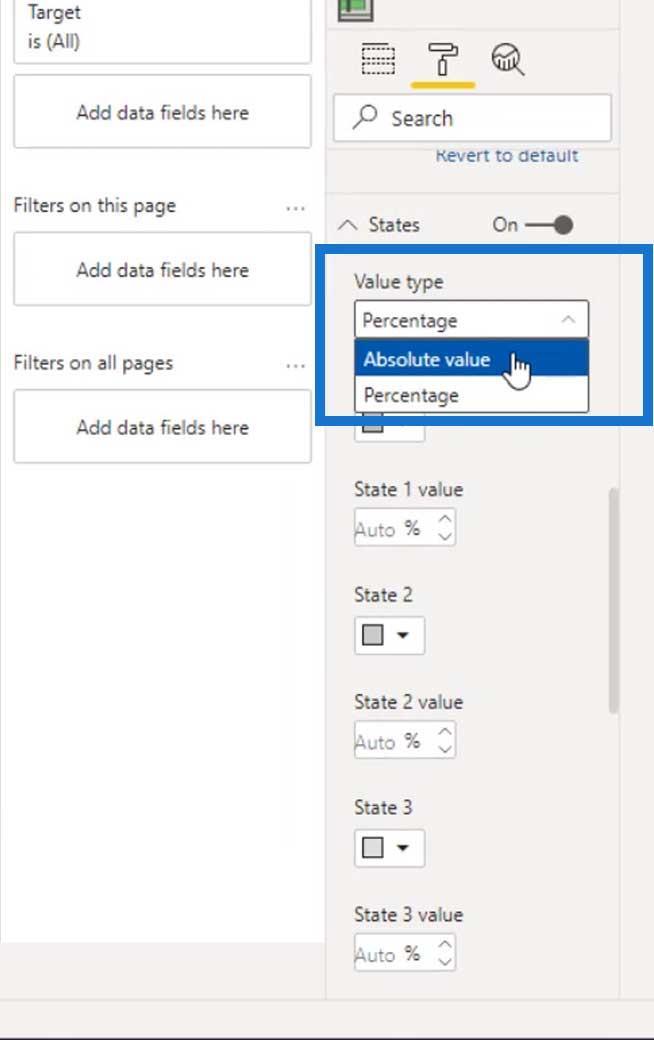
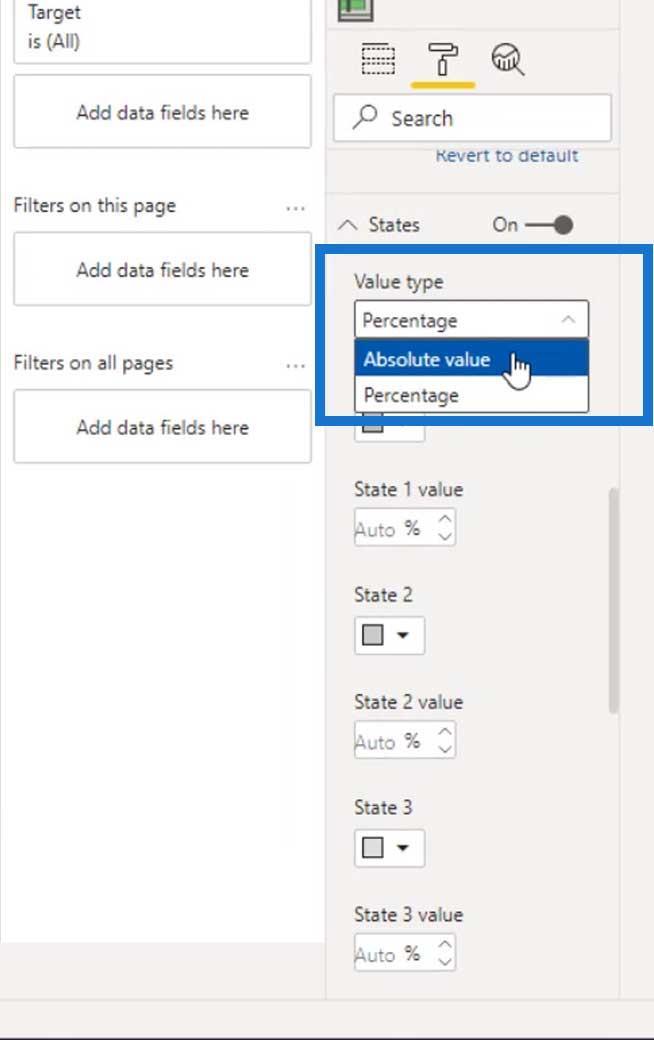
Podemos definir el Estado por un valor Absoluto o Porcentaje . En este caso, usemos un valor absoluto .

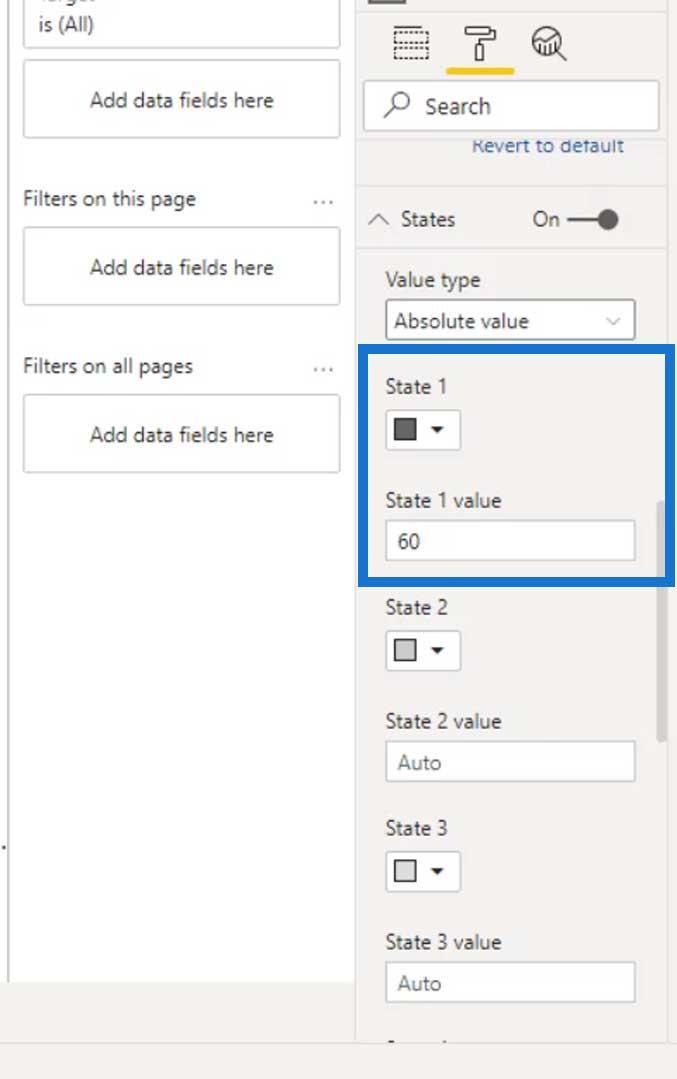
Para el Estado 1 , establezcamos el valor en 60 y cambiemos el color a un gris más oscuro.

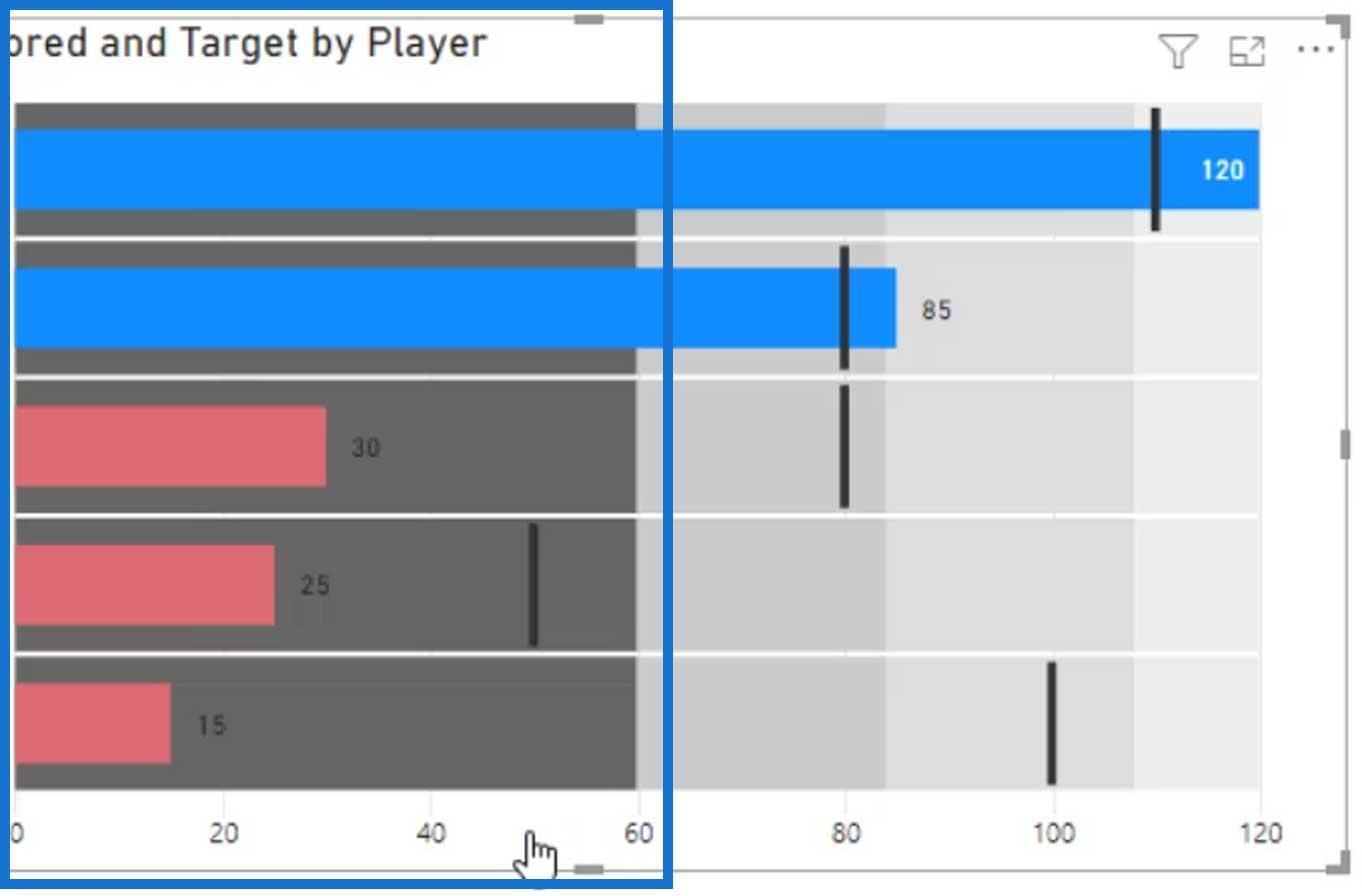
Como puede ver, las bandas cambiaron en nuestra imagen.

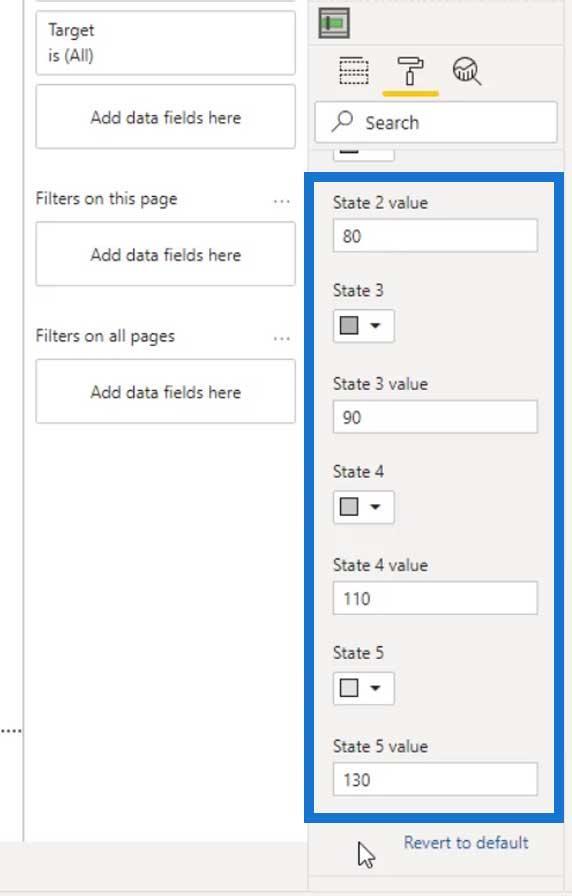
Luego establezcamos el valor y el color para los otros estados. Asegúrese de que el valor siguiente que usará sea siempre más alto que los valores de estado anteriores .
Como puede ver, también usamos un color gris más claro para cada estado posterior.

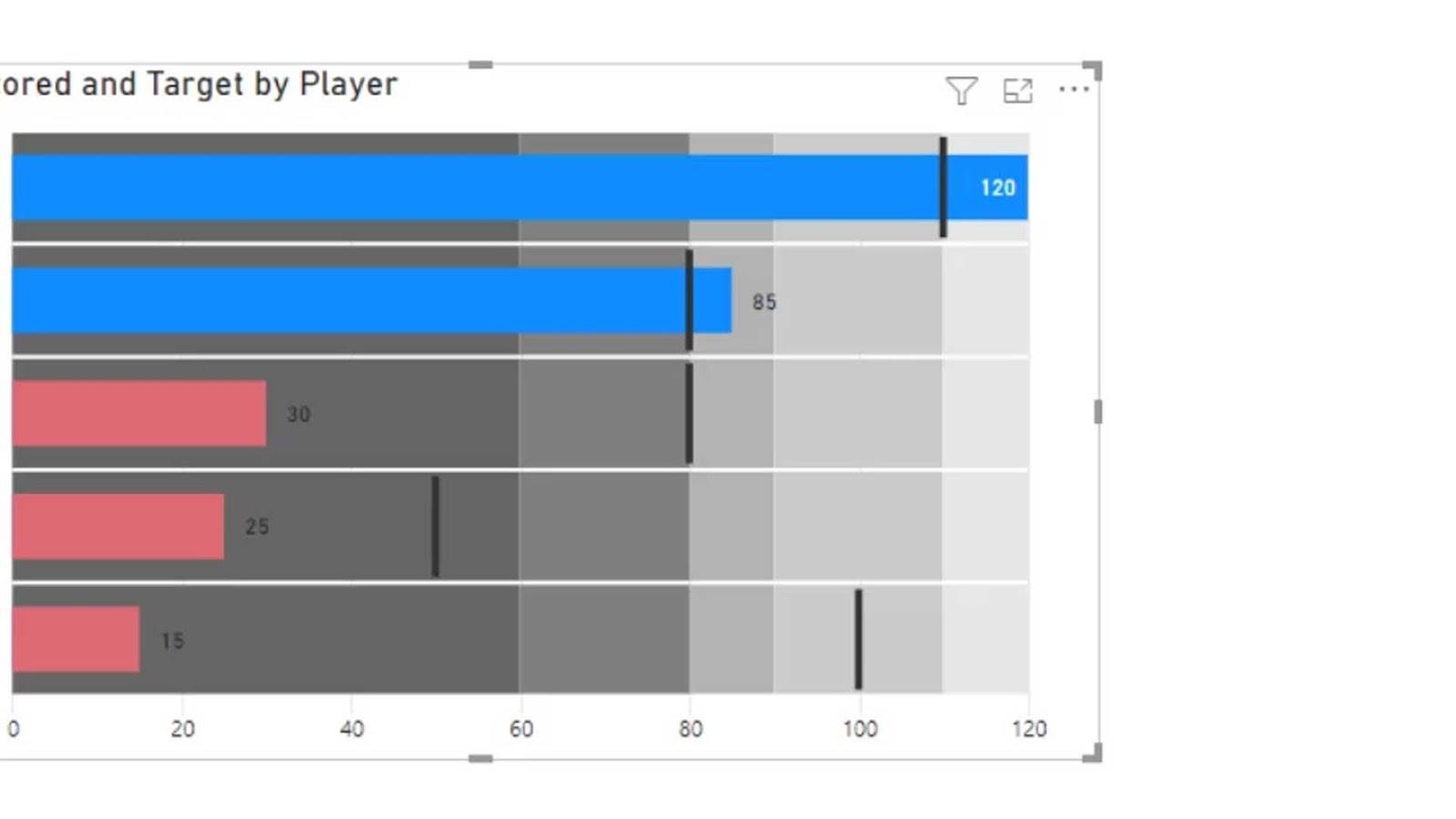
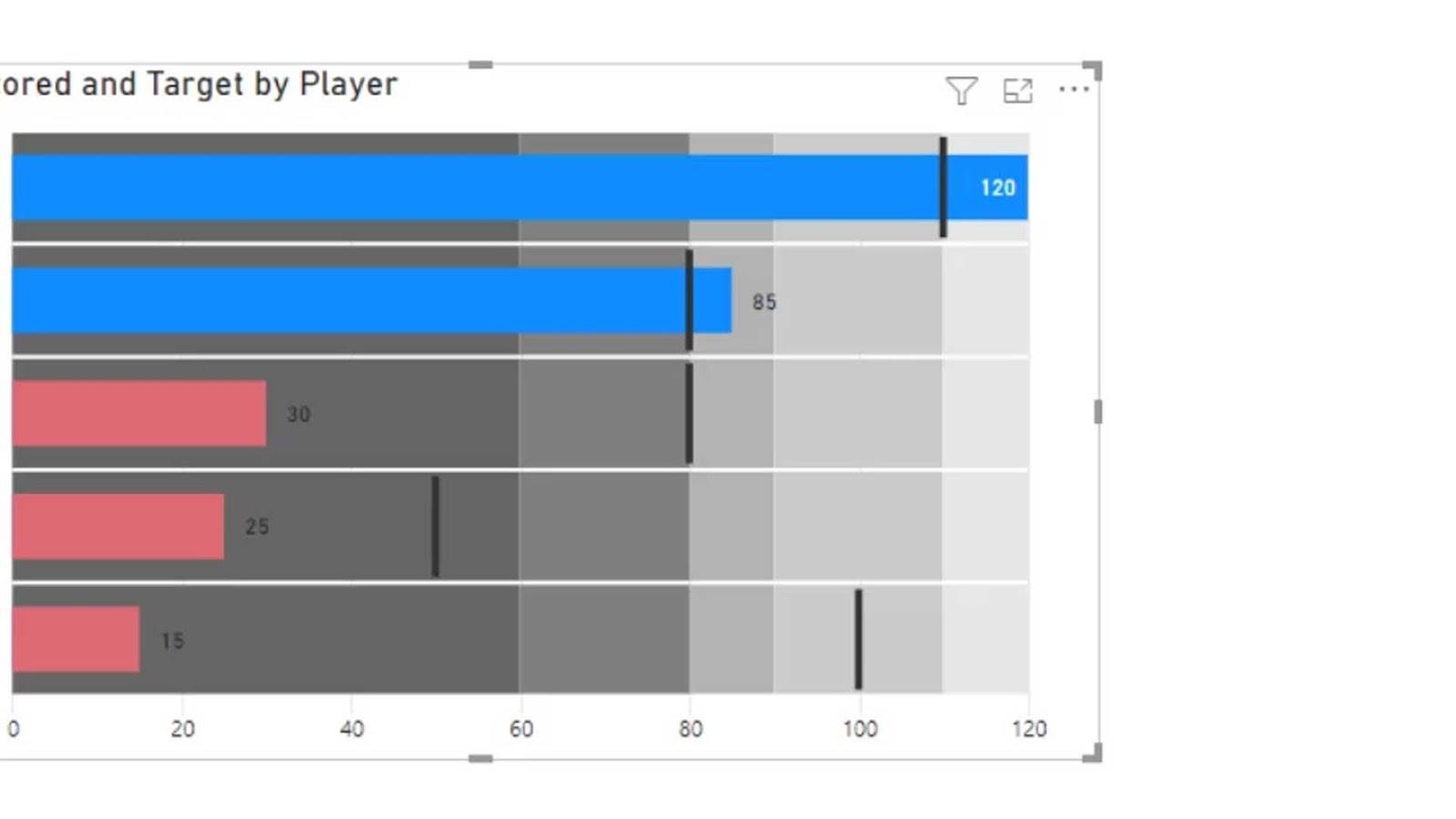
Ahora, la salida debería verse así.

Entonces, así es como podemos establecer una banda estática.
Definición de bandas dinámicas
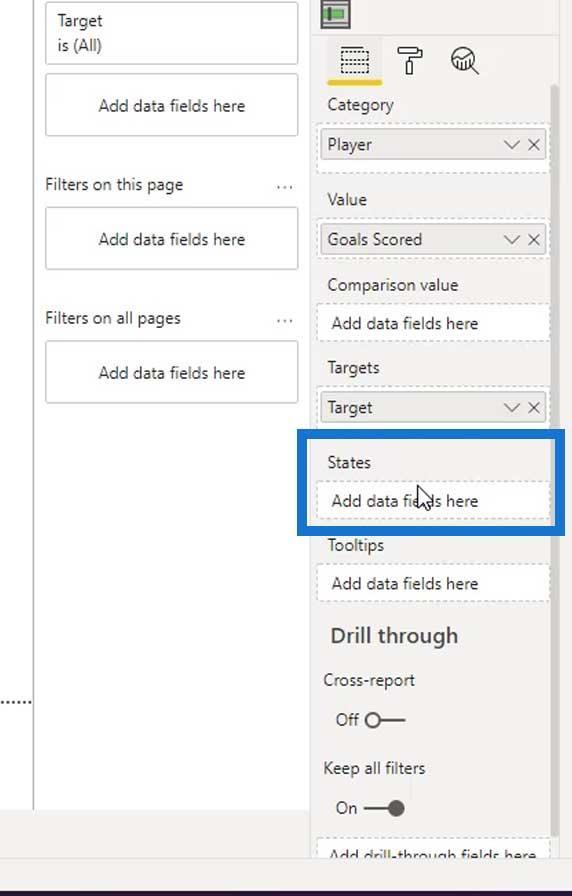
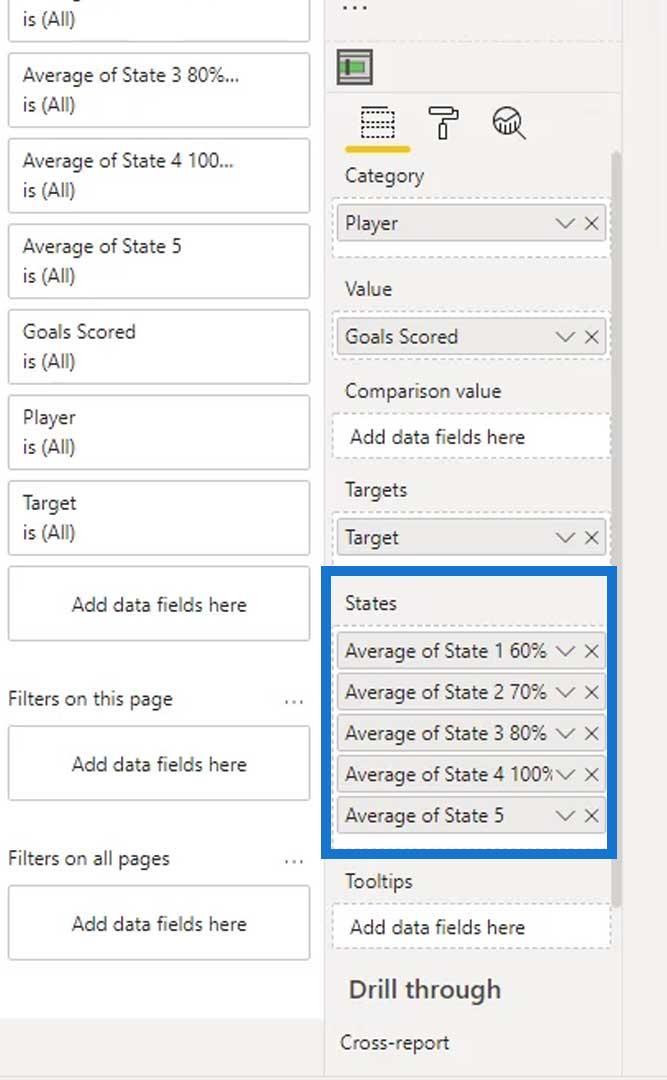
Para las bandas dinámicas, podemos colocar las medidas en el campo Estados . Esto anulará automáticamente las bandas estáticas que definimos anteriormente.

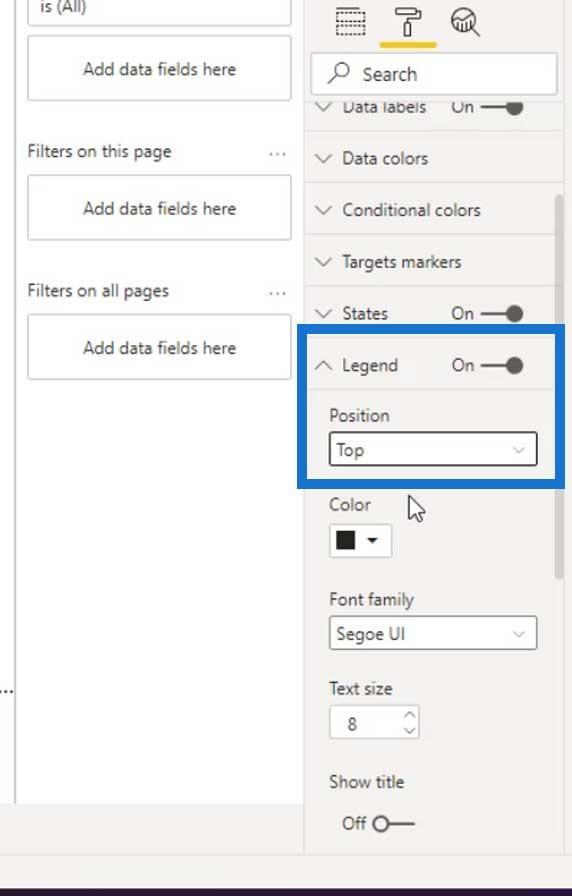
Ahora mostremos las leyendas y establezcamos su posición.

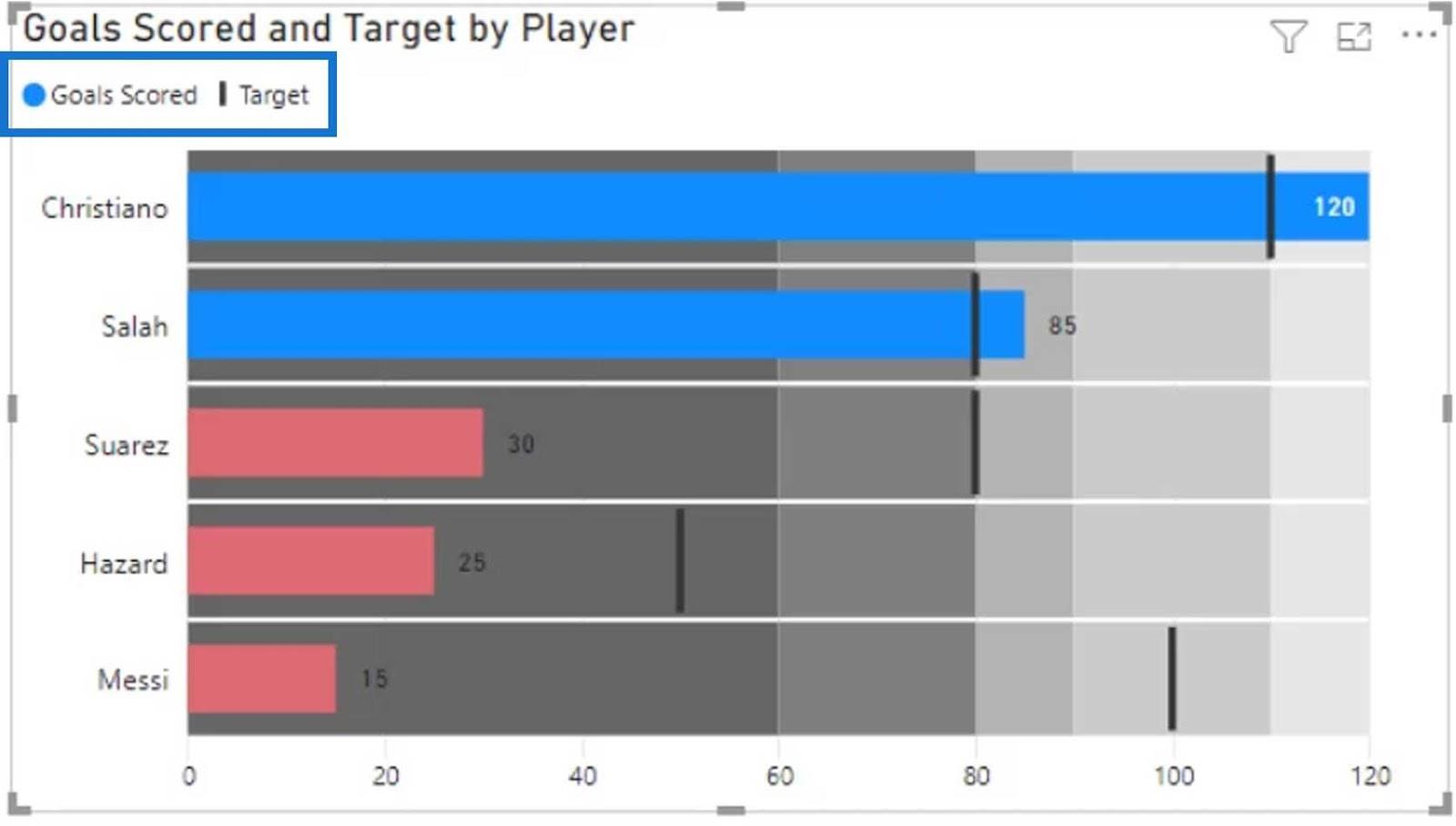
Entonces debería verse así.

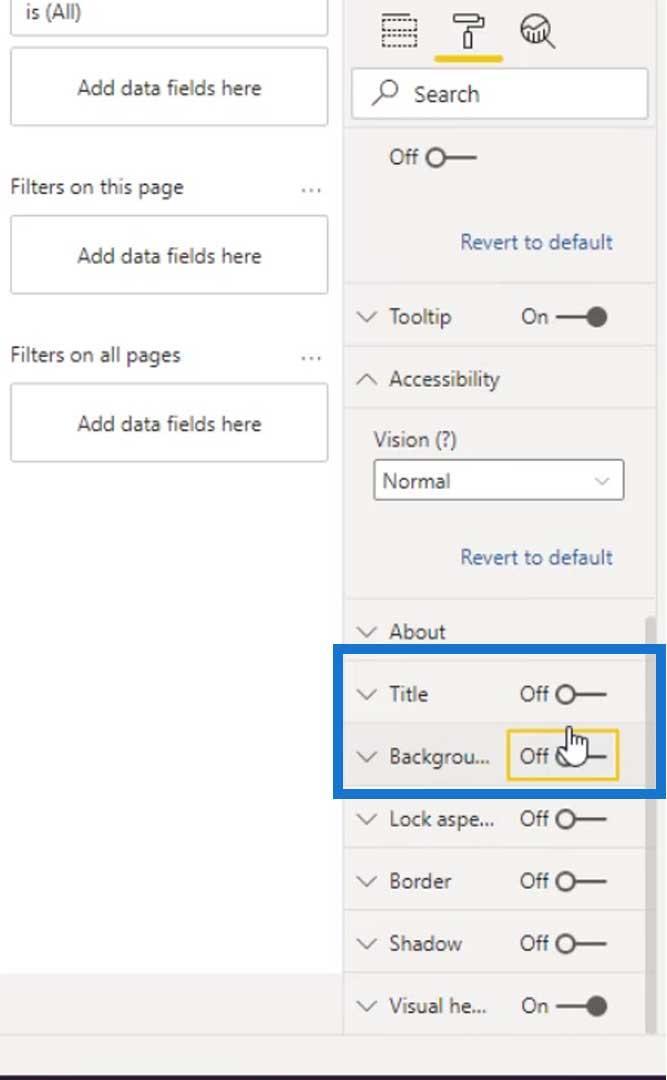
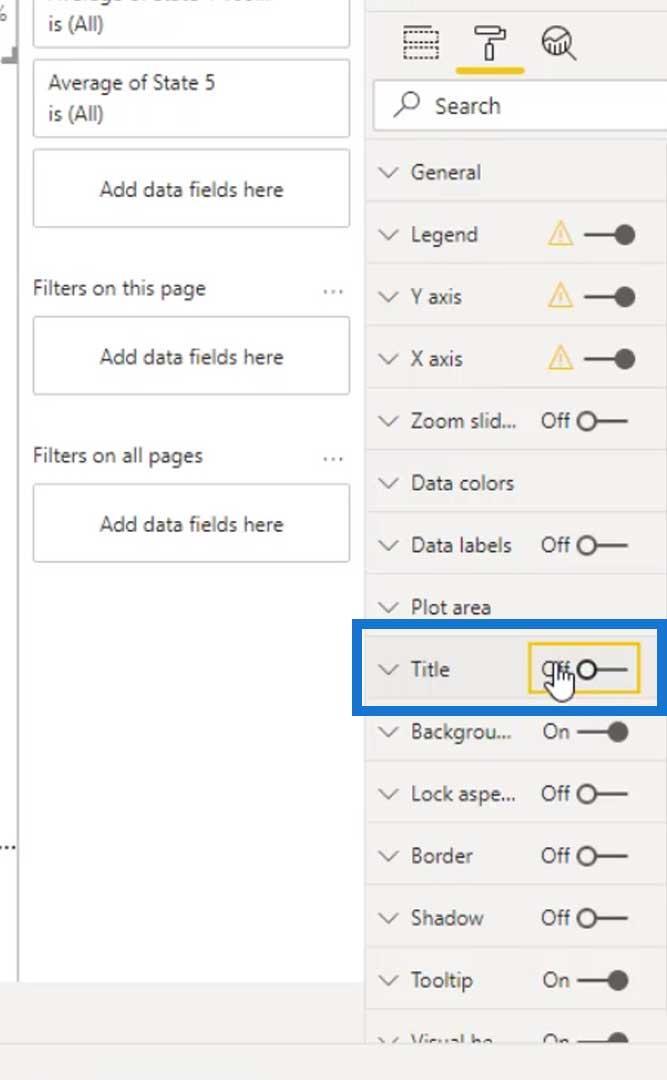
Desactivemos también el Título y el Fondo .

Ahora podemos comenzar a crear bandas dinámicas. Vamos a nuestra Mesa . Luego, agregue una nueva columna haciendo clic en la columna Nueva .

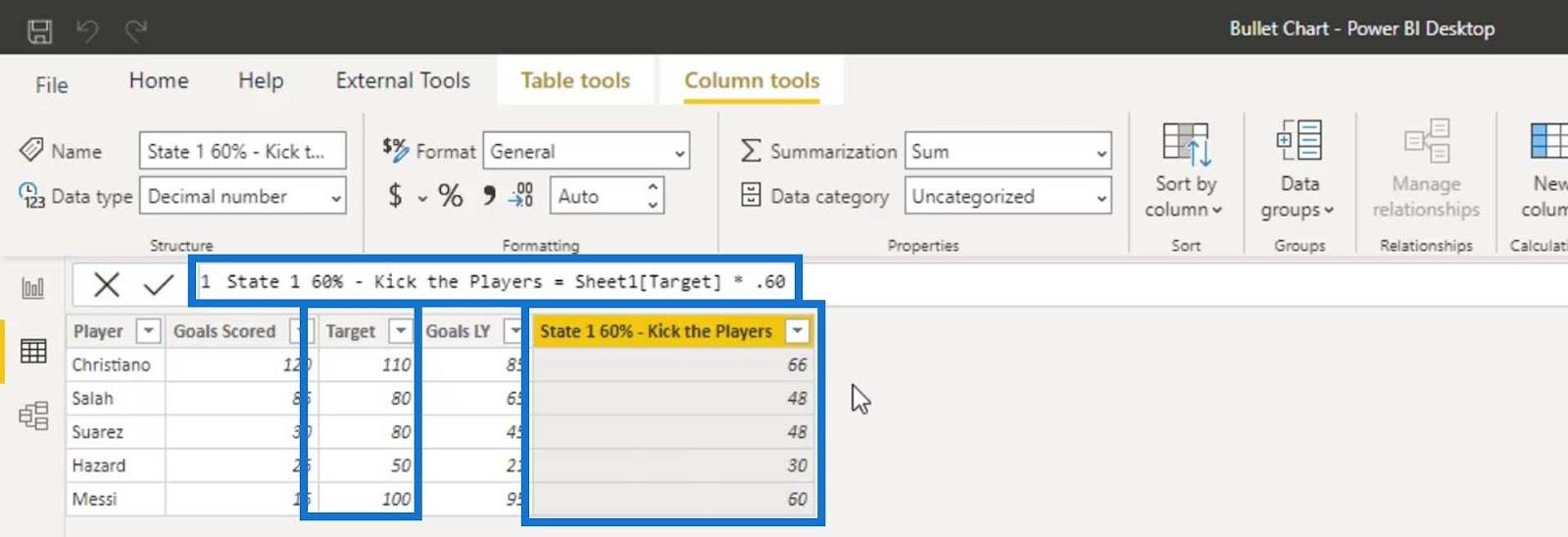
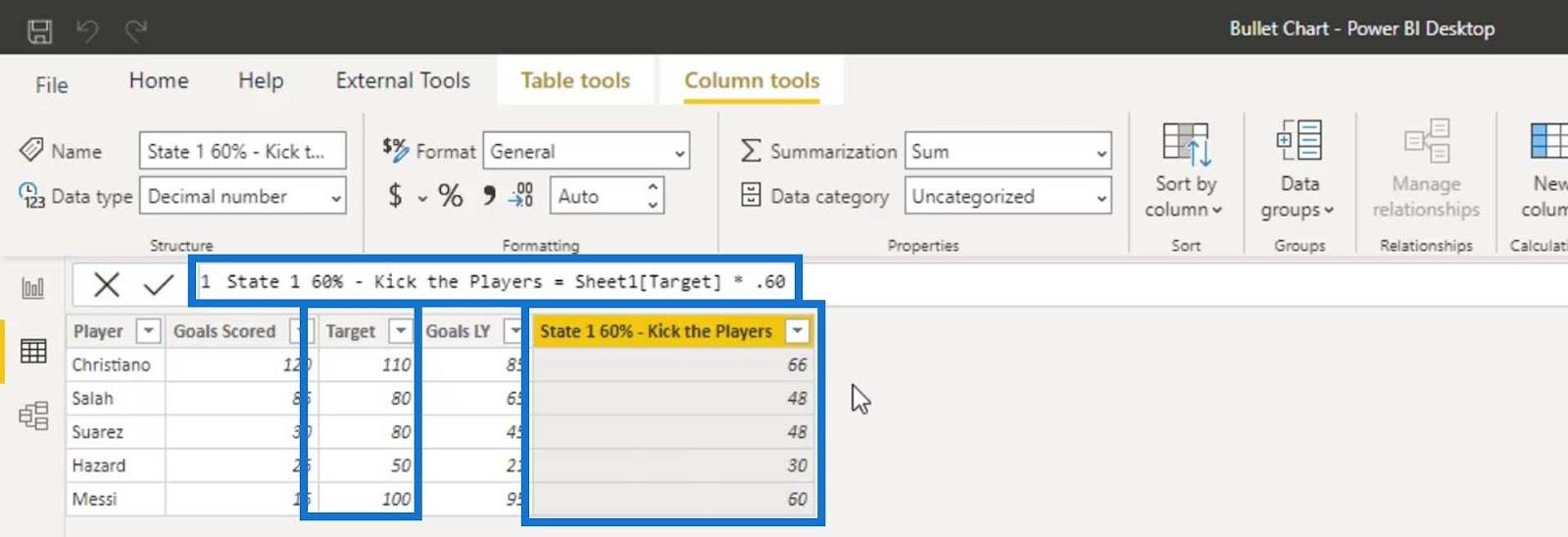
Definamos una nueva columna como Estado 1 y establezcamos el 60 % para el objetivo. Para obtener el valor porcentual del primer estado, simplemente multiplique el valor objetivo por 0,60 . Básicamente, esto significa que si un jugador logra solo el 60% de la meta objetivo , será expulsado del equipo.

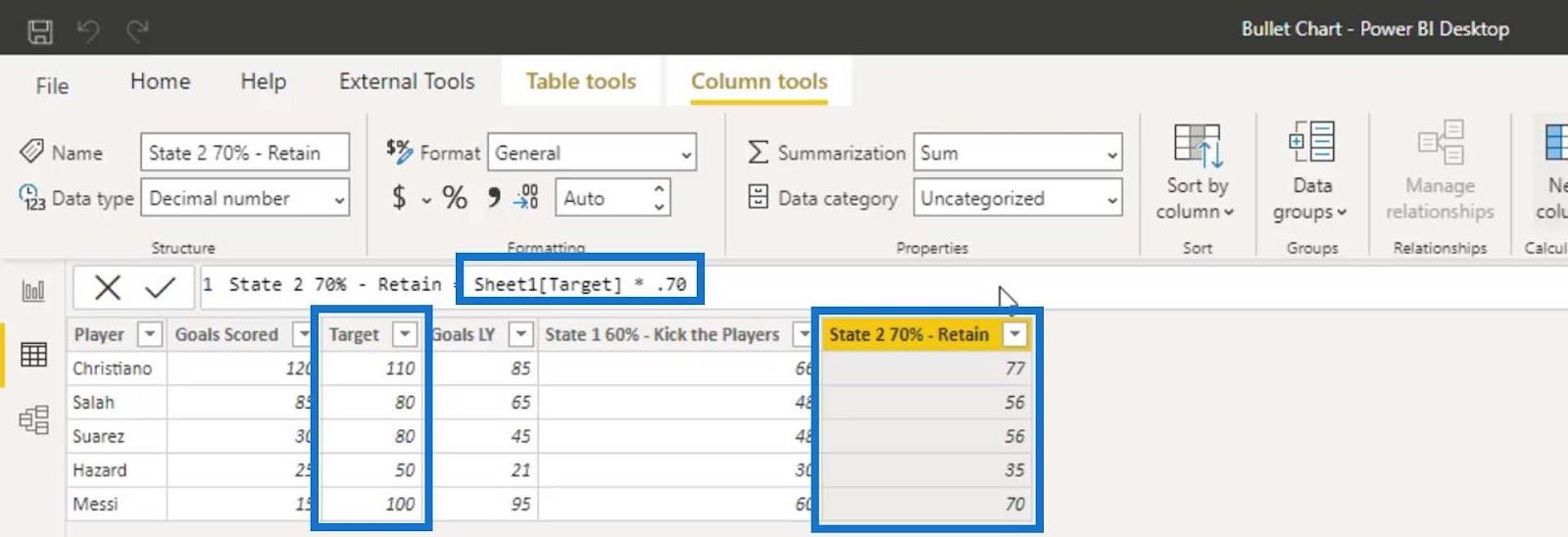
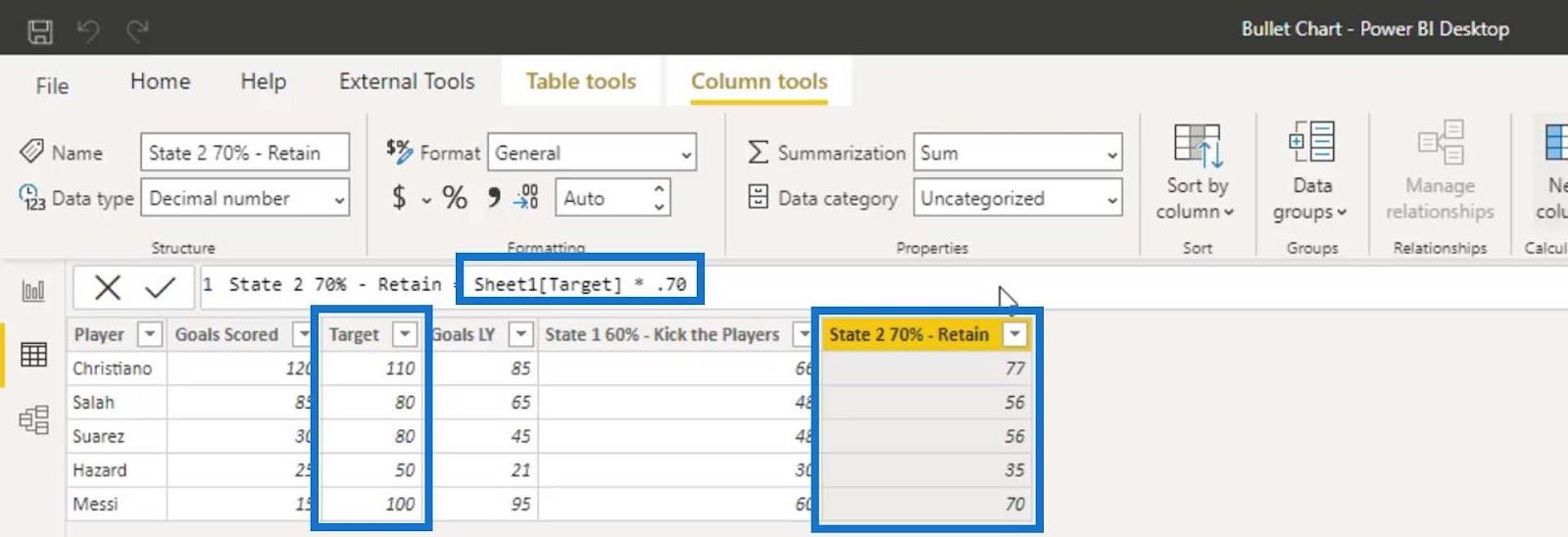
Para el estado 2 , usemos 70 % y multipliquemos el valor objetivo por 0,70 . Esta vez, si el jugador alcanza el 70% de su objetivo , debe permanecer en el equipo .

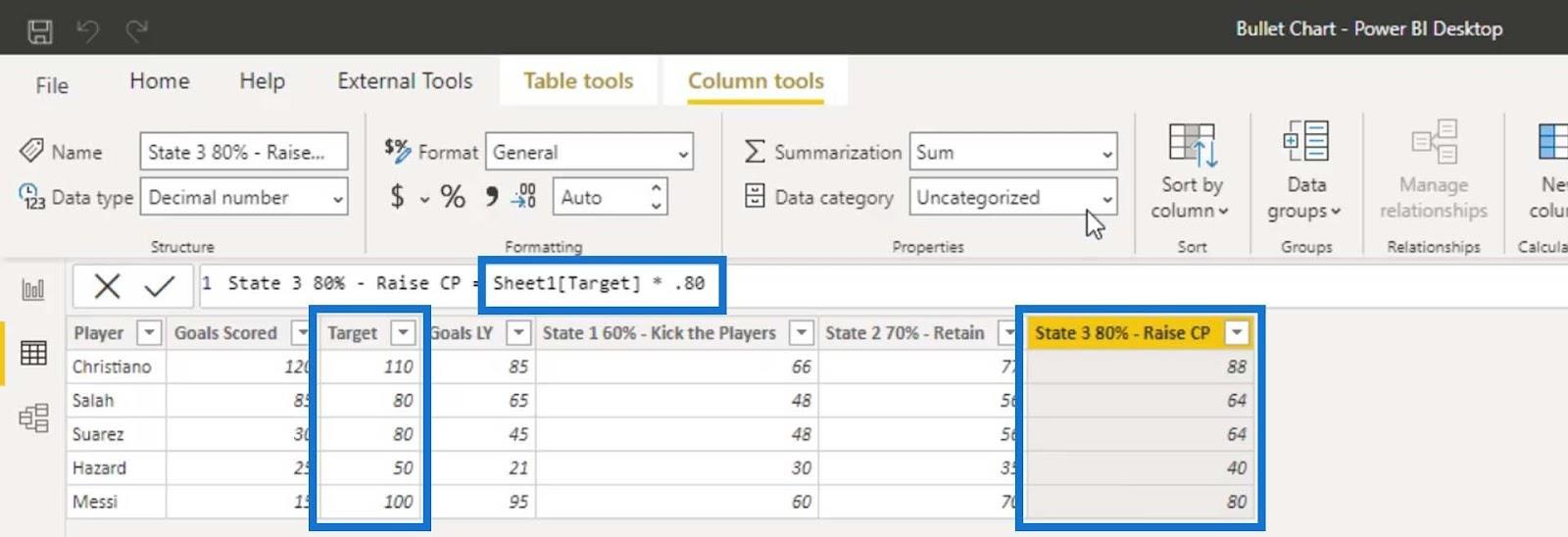
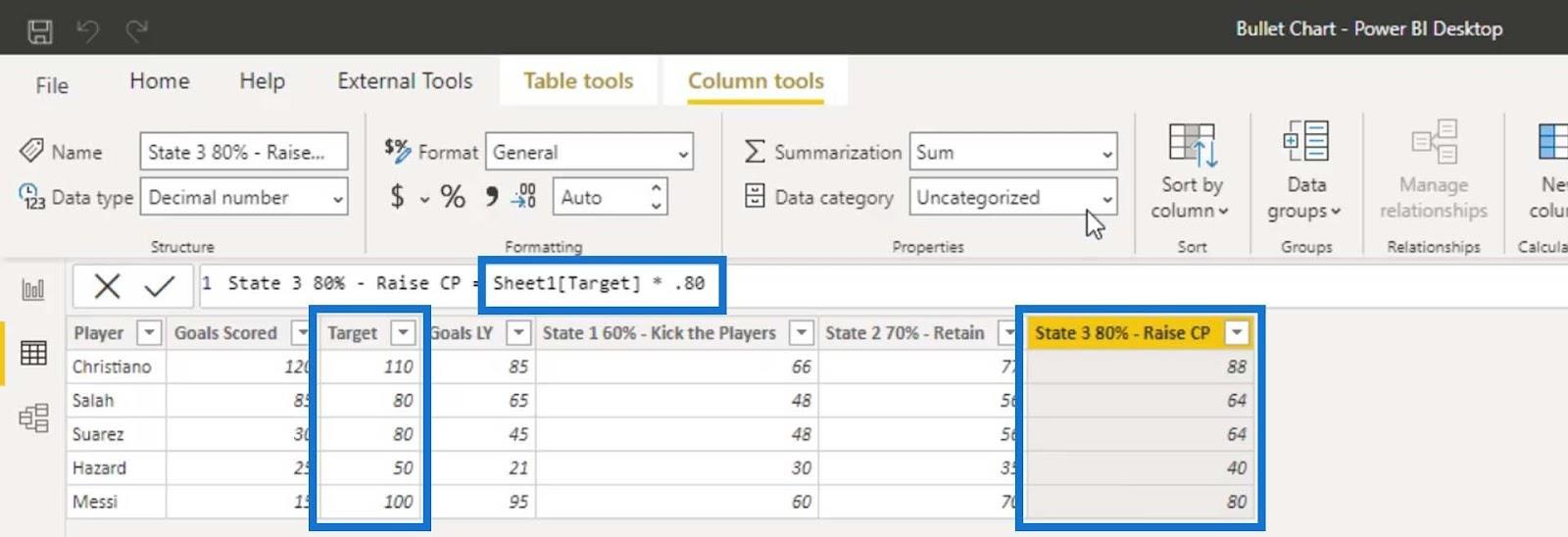
Agreguemos otra columna para el Estado 3 . Para este, fijemos el 80 % para la meta objetivo y multiplíquelo por .80 . Si los jugadores lograron el 80% de la meta objetivo , el precio de su contrato aumentará .

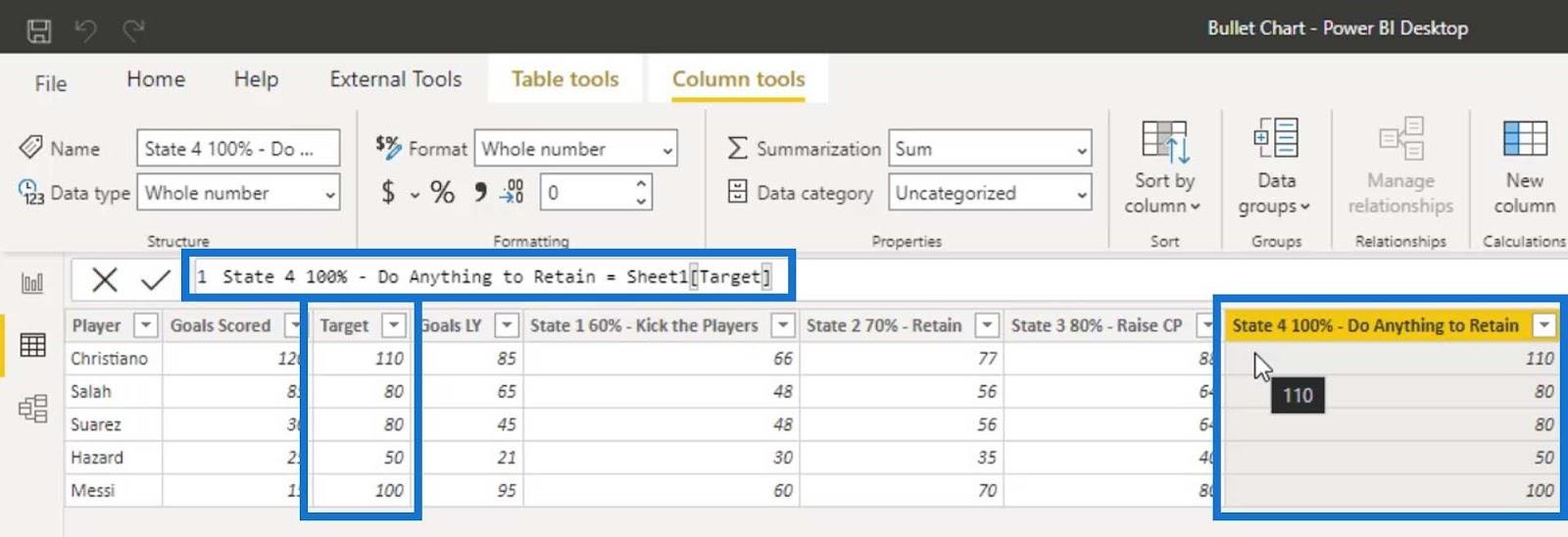
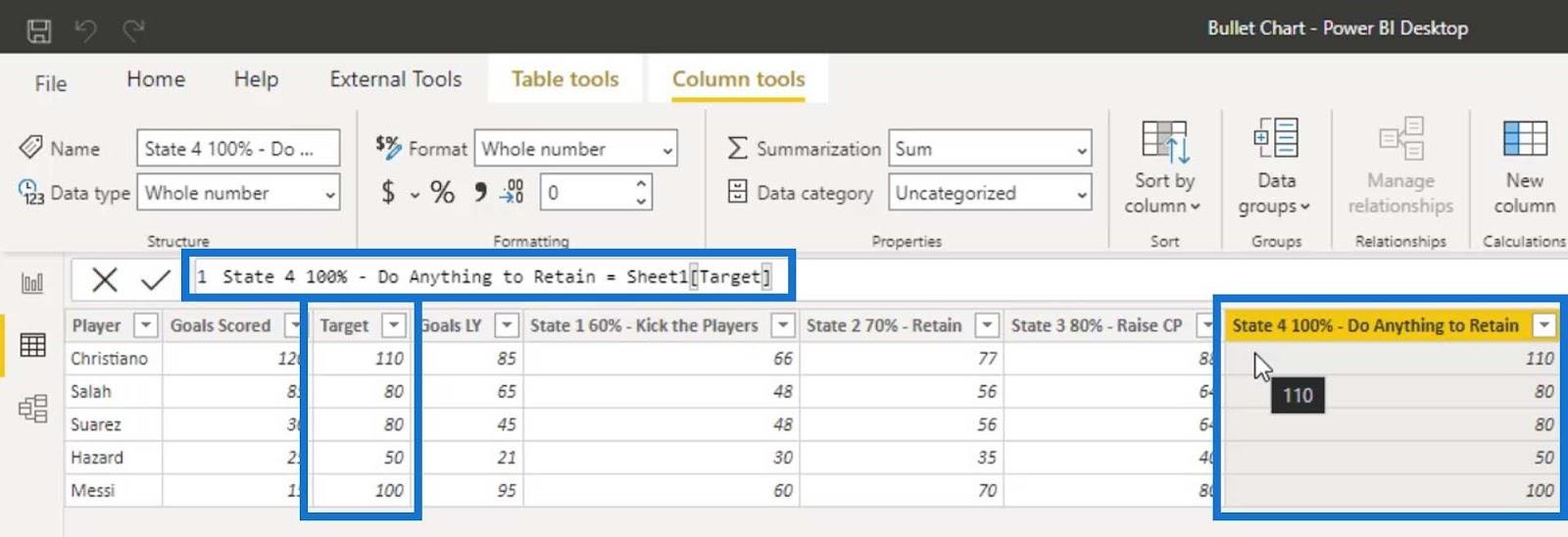
Luego, para el estado 4 , fijemos la meta en 100 % . Si el jugador logra el 100% de su objetivo , debemos hacer cualquier cosa para retener a estos jugadores .

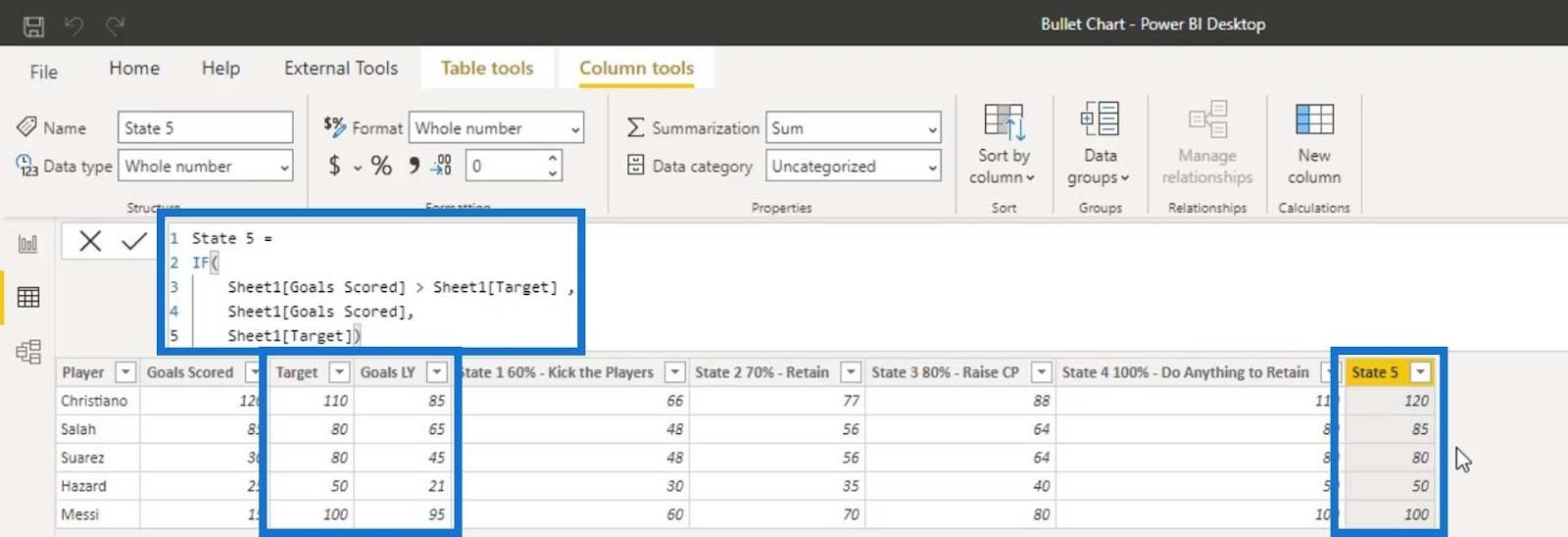
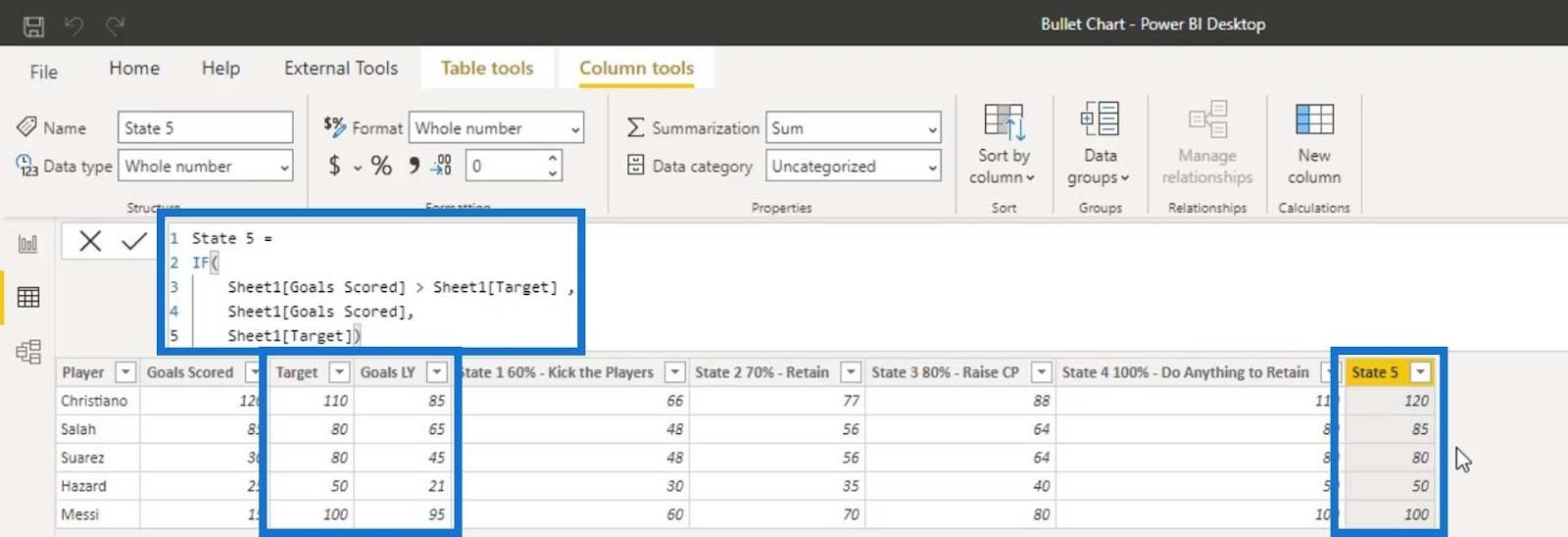
Para el estado 5 , estableceremos el valor máximo de los objetivos marcados o del valor objetivo . Entonces, definamos esto con una declaración condicional if en la que si los goles marcados son mayores que el objetivo , entonces obtendremos los goles marcados . De lo contrario, obtendremos el valor objetivo .

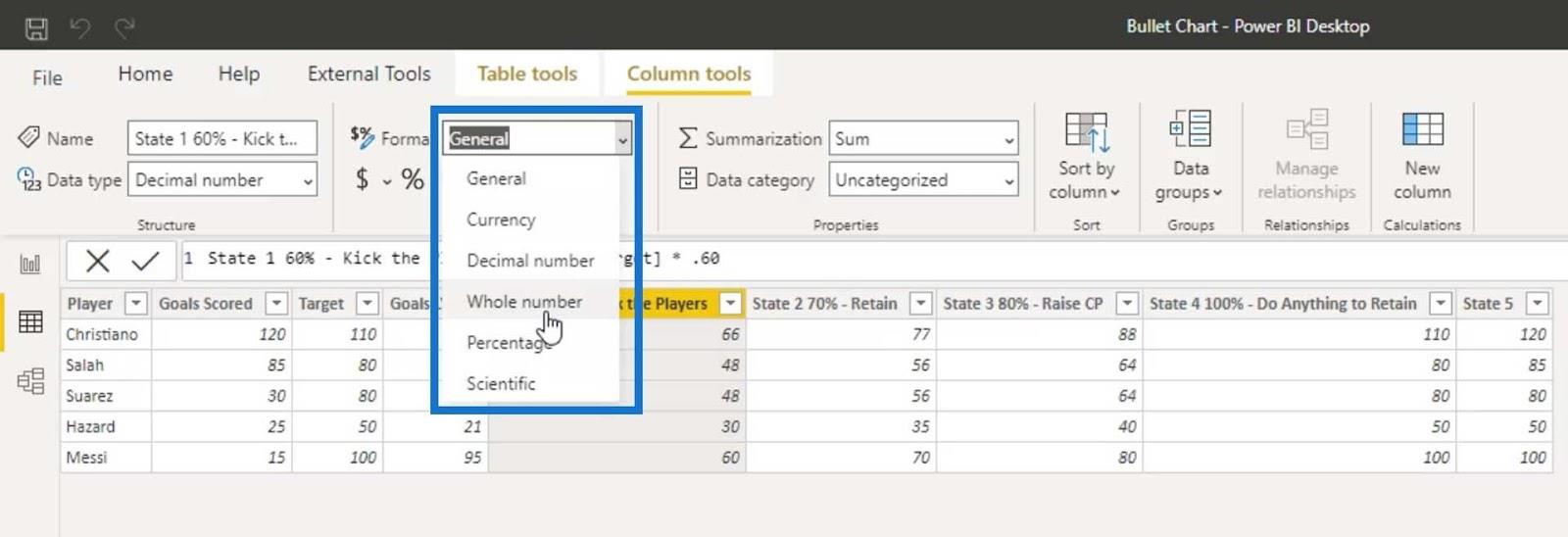
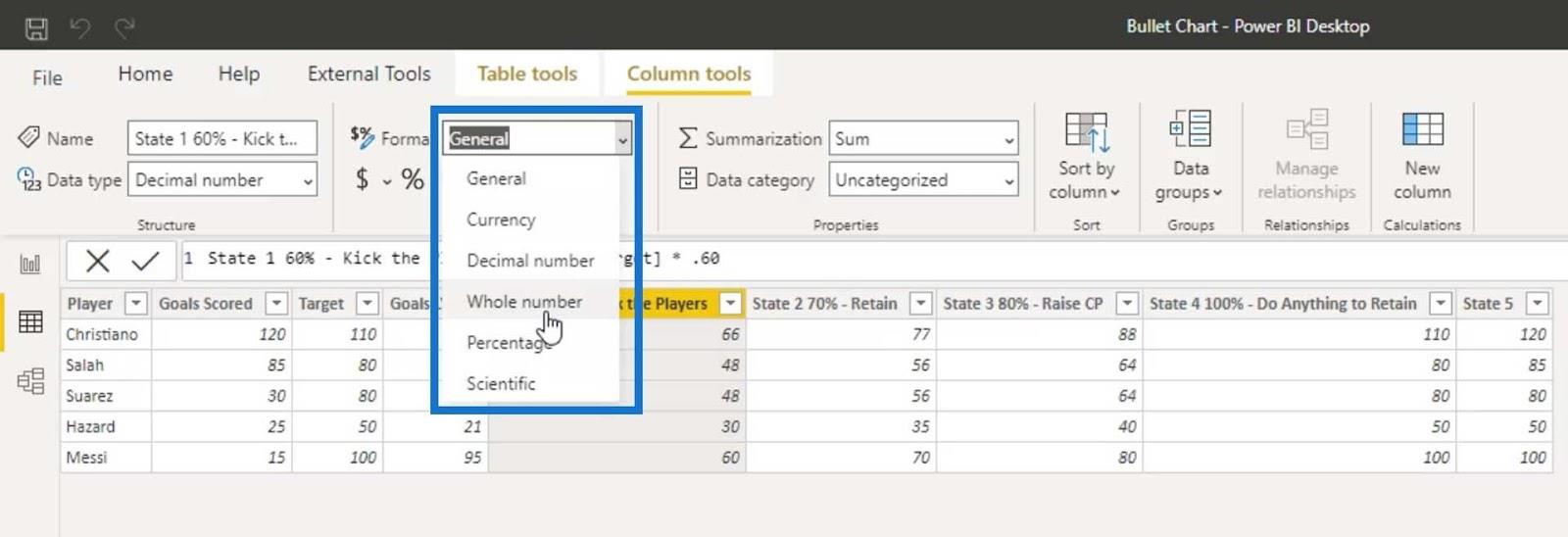
Antes de que podamos usar estas medidas de columna calculadas, debemos cambiar su formato a Número entero . Asegúrate de cambiar cada uno de ellos.

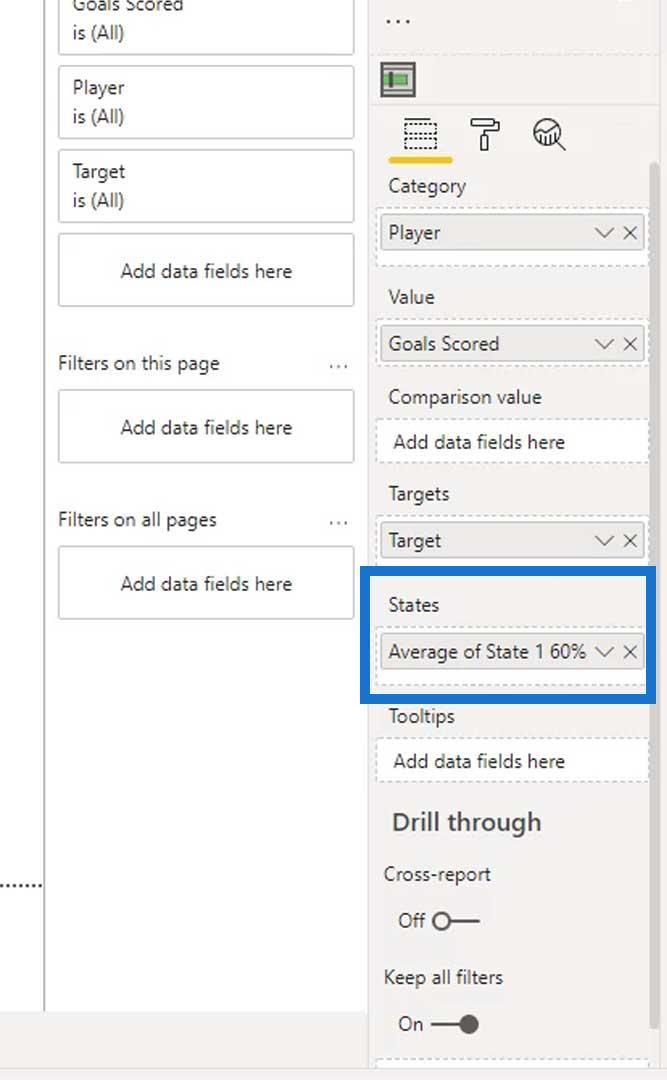
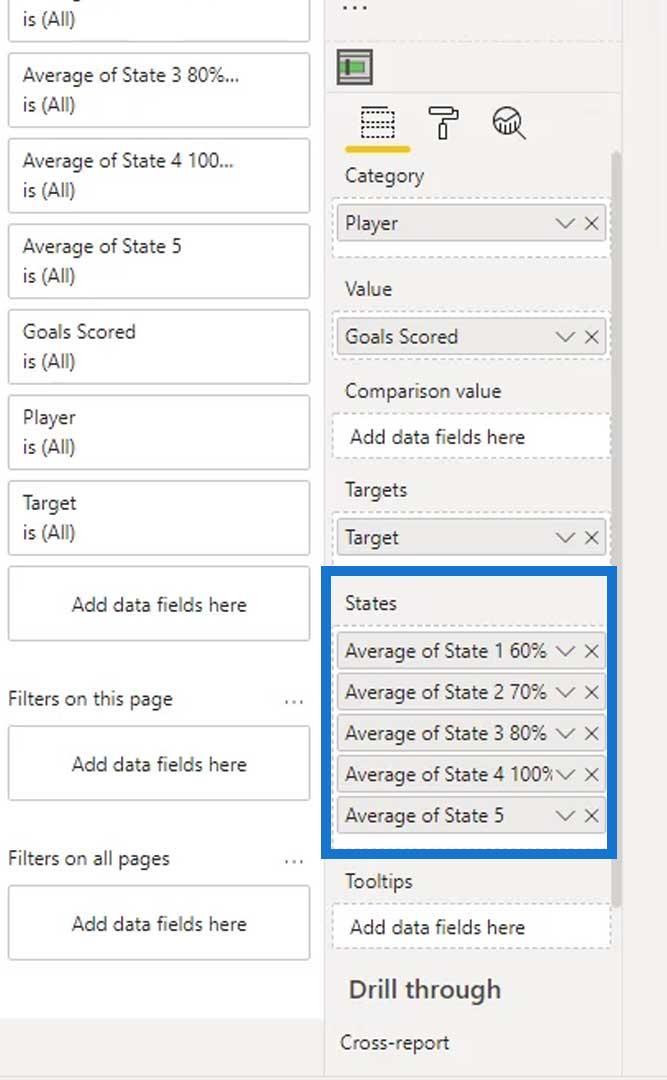
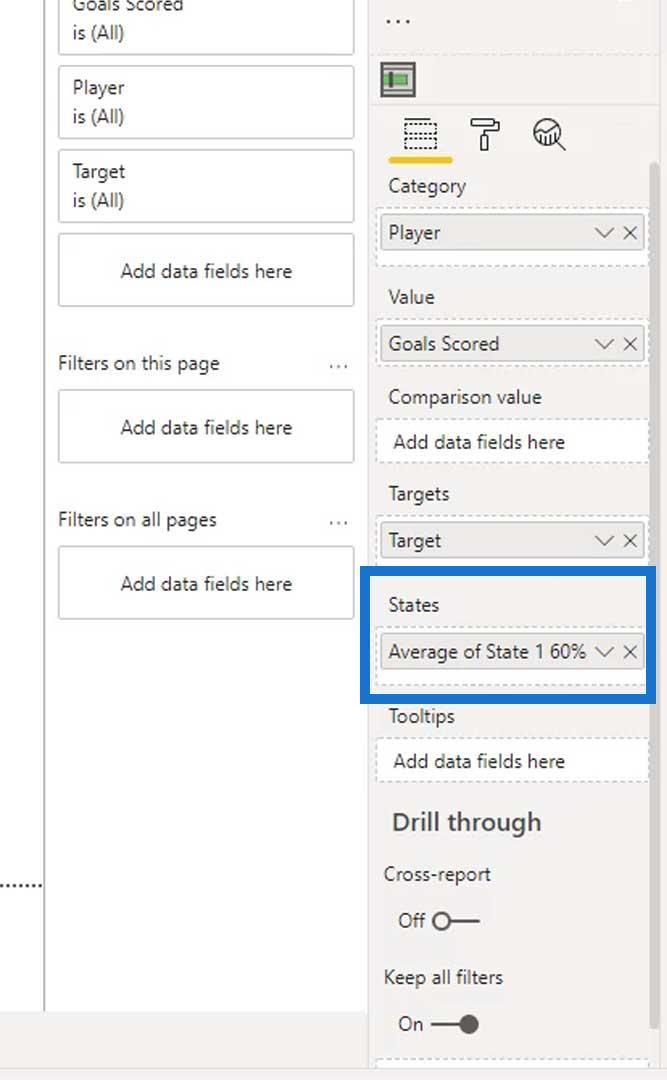
A continuación, agreguemos el primer estado en el campo Estados .

Como puede ver, la primera banda ha cambiado.

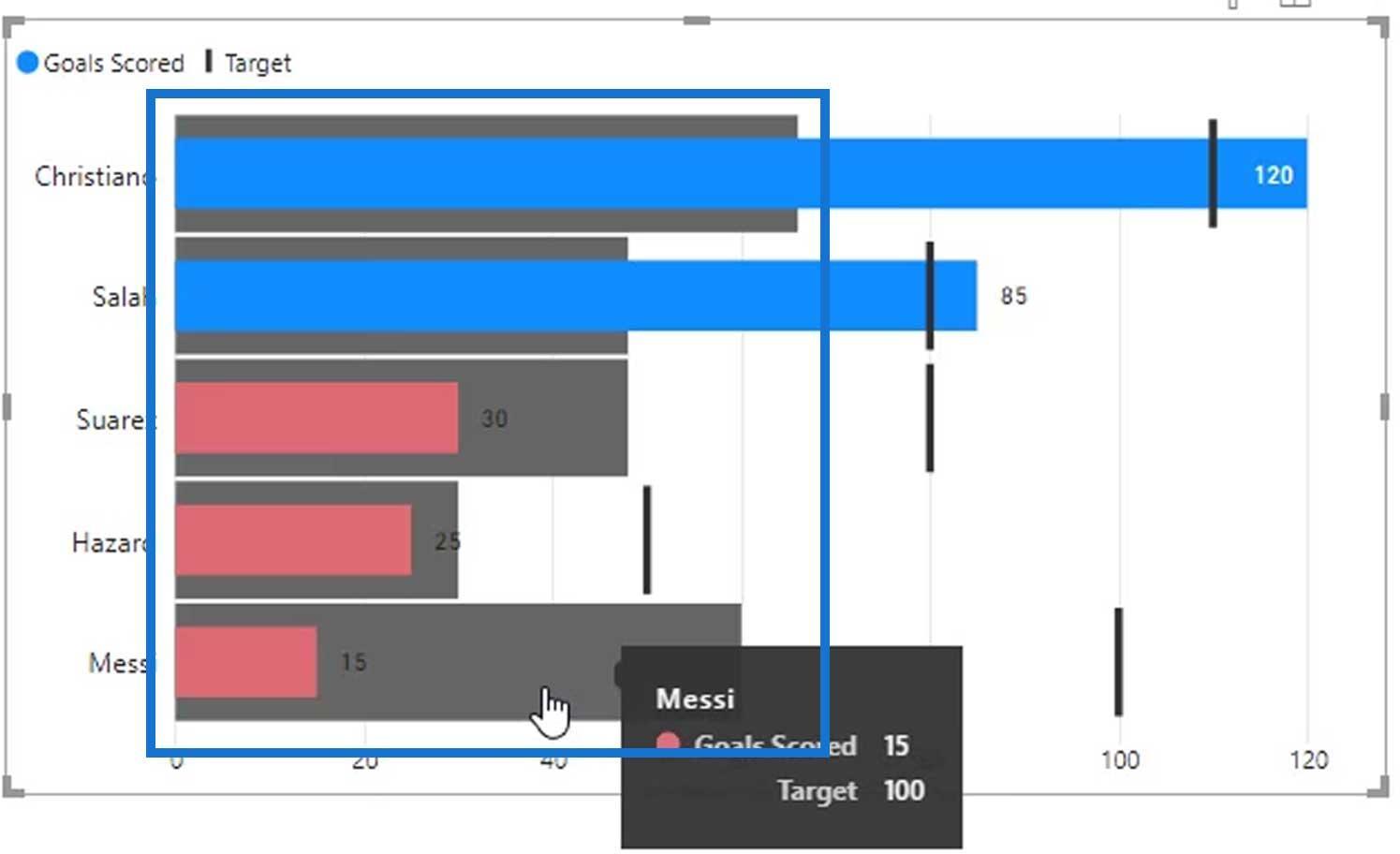
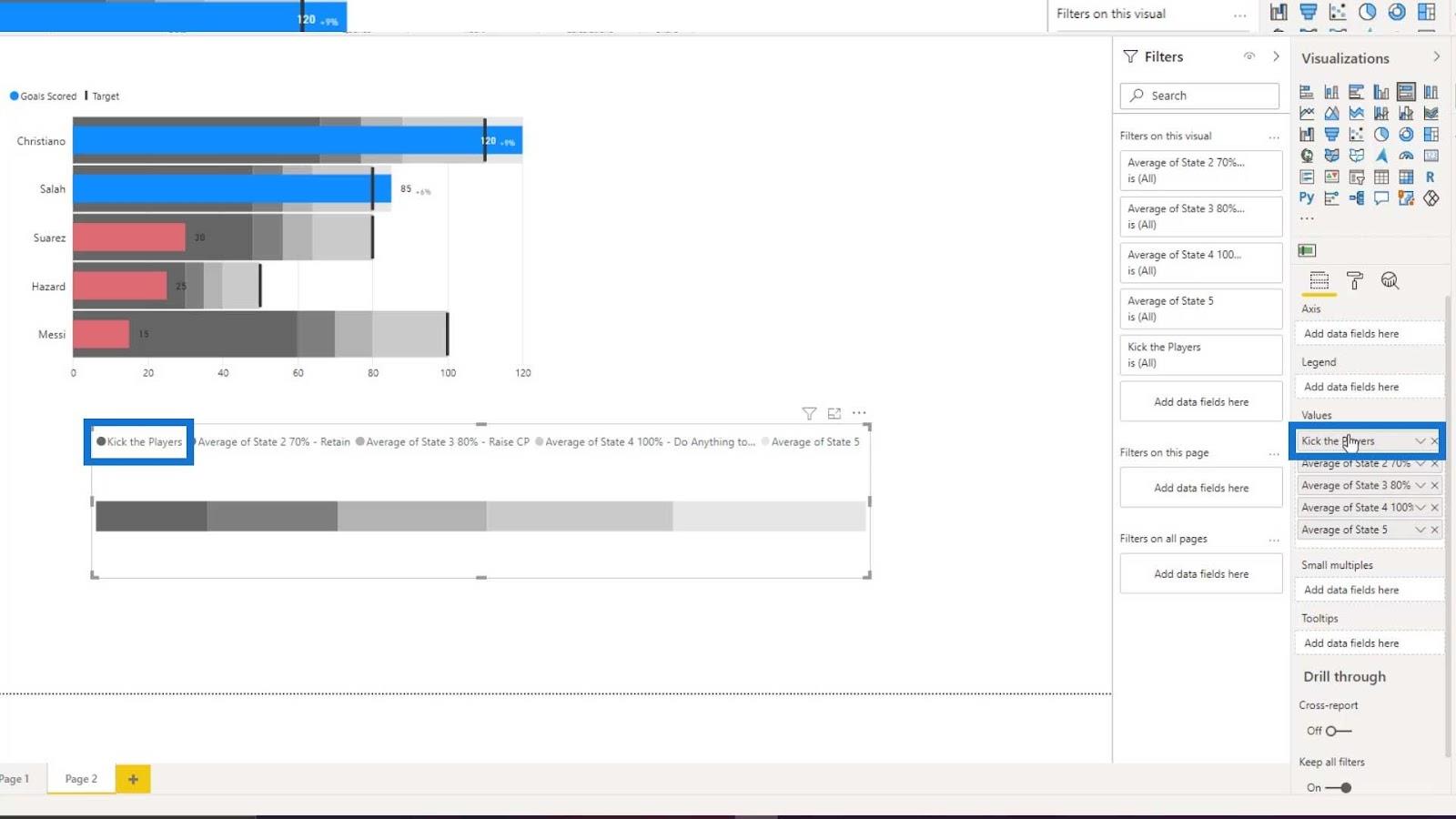
Ahora agreguemos los otros estados en el campo Estados .

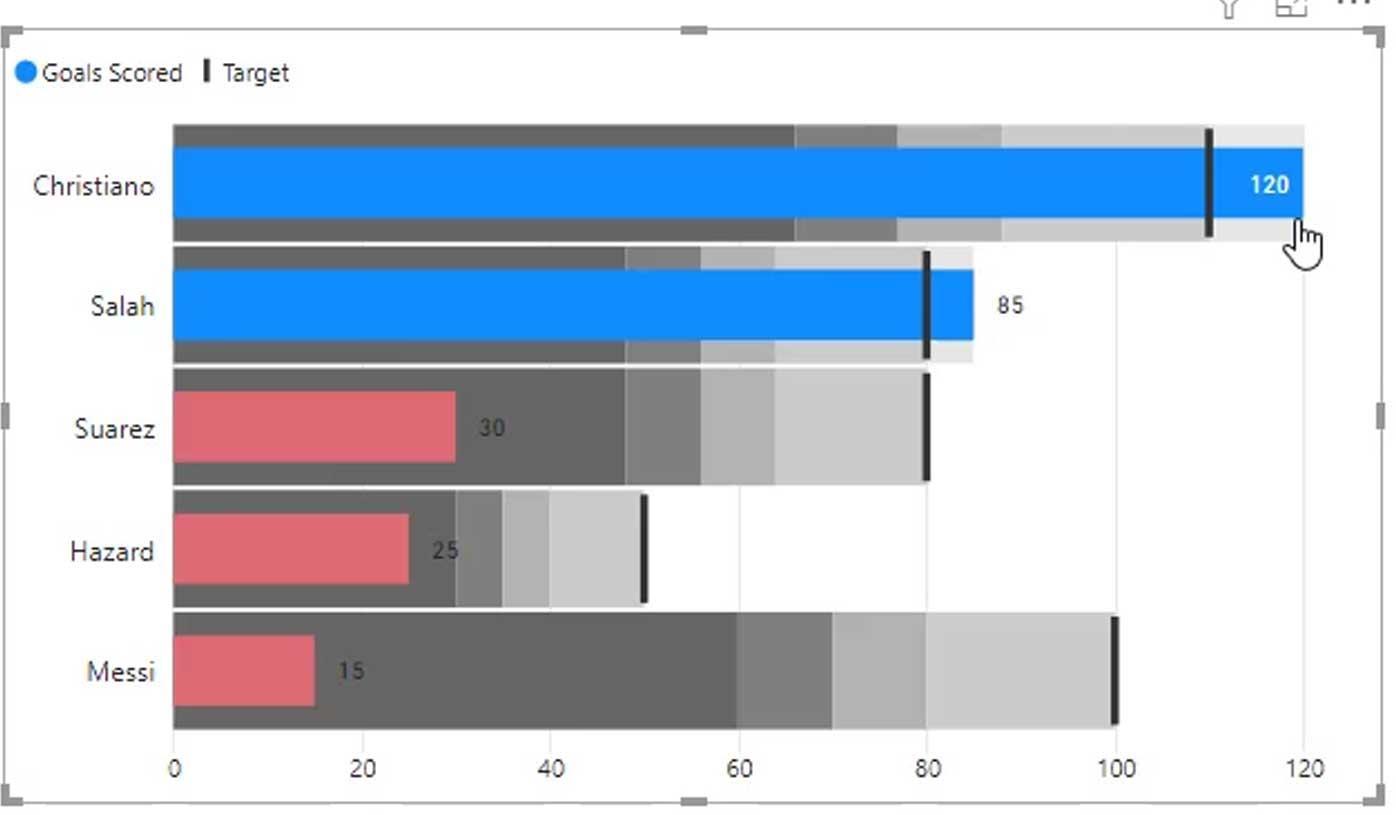
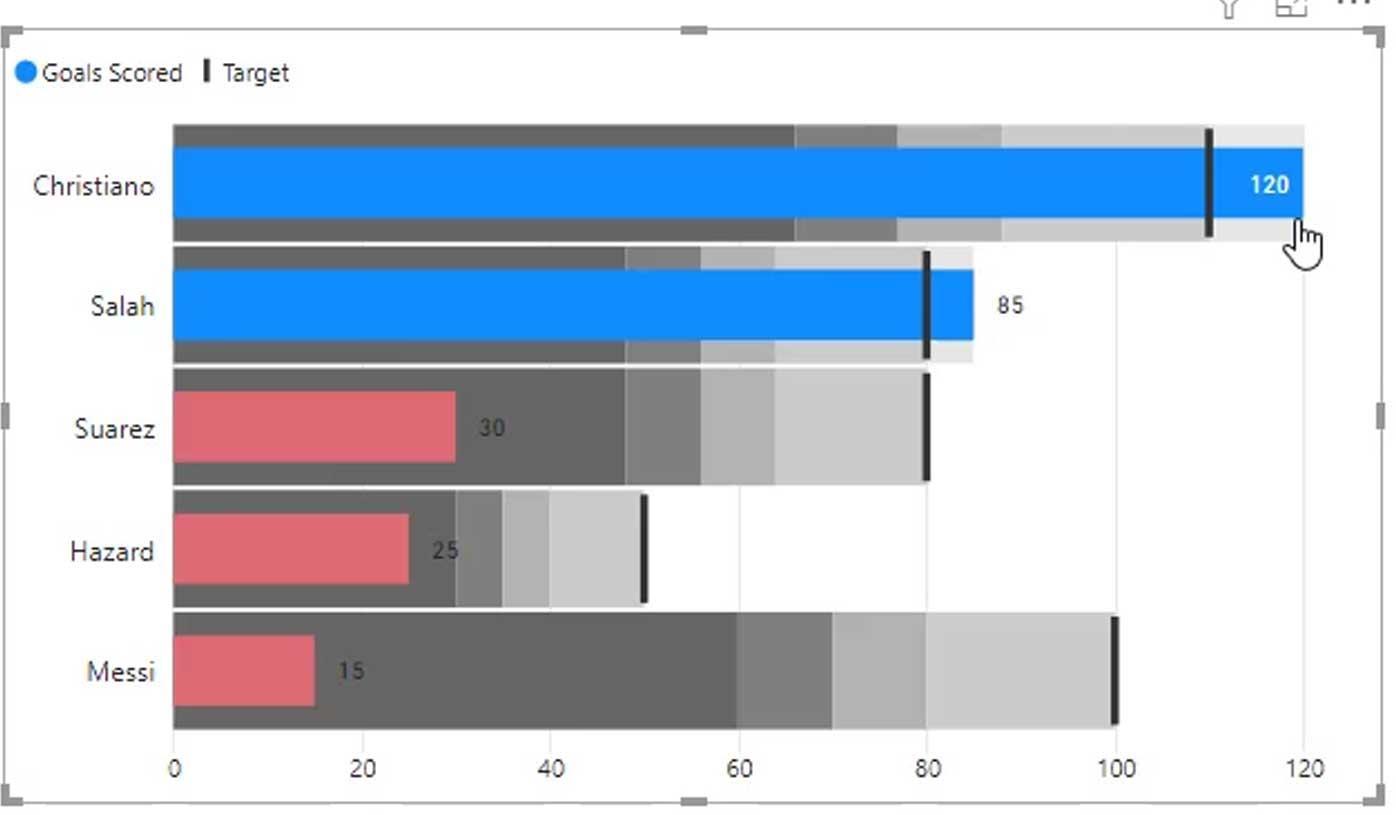
La salida debería verse así.

Ahora tenemos las bandas dinámicas en nuestro gráfico de viñetas personalizado. Con esto, podemos ver fácilmente quiénes son los mejores y los peores jugadores.
Mostrar comparaciones en gráficos de viñetas
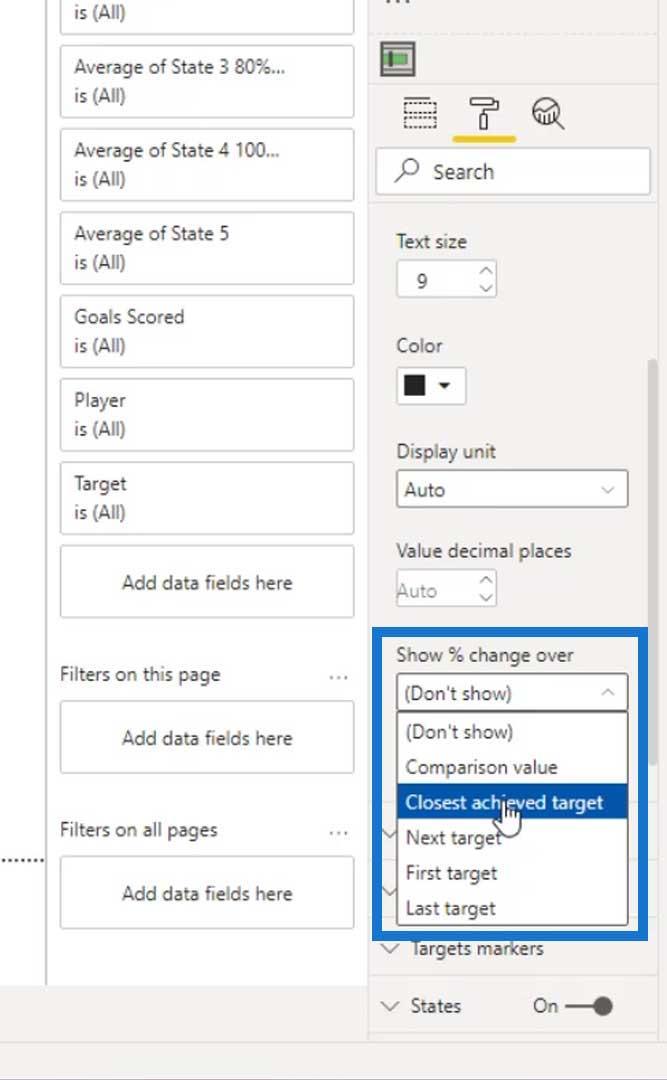
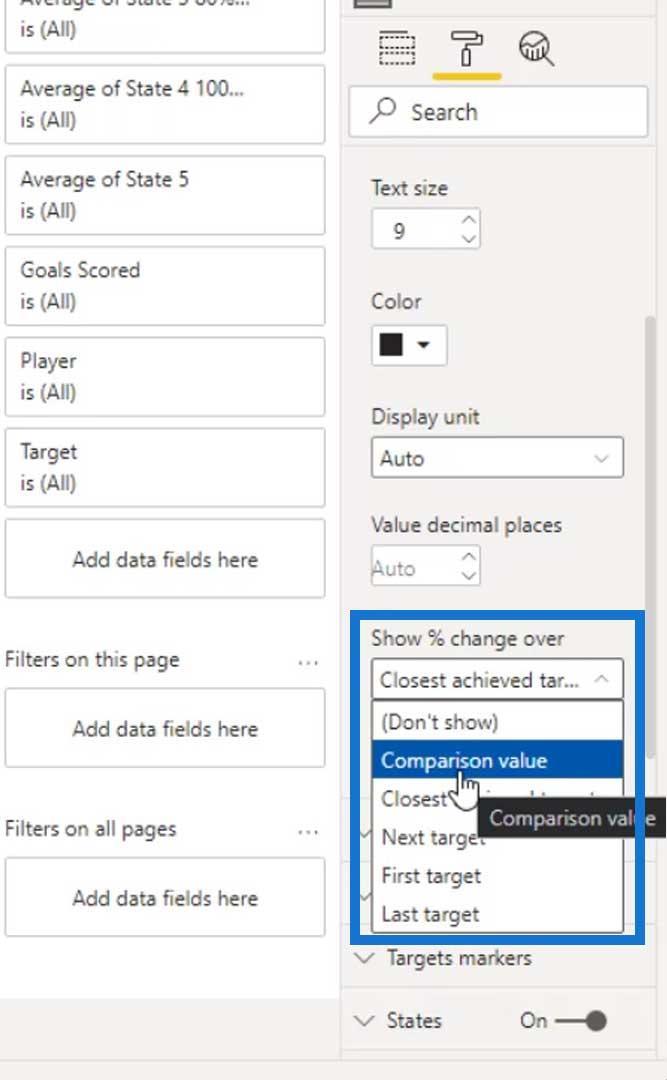
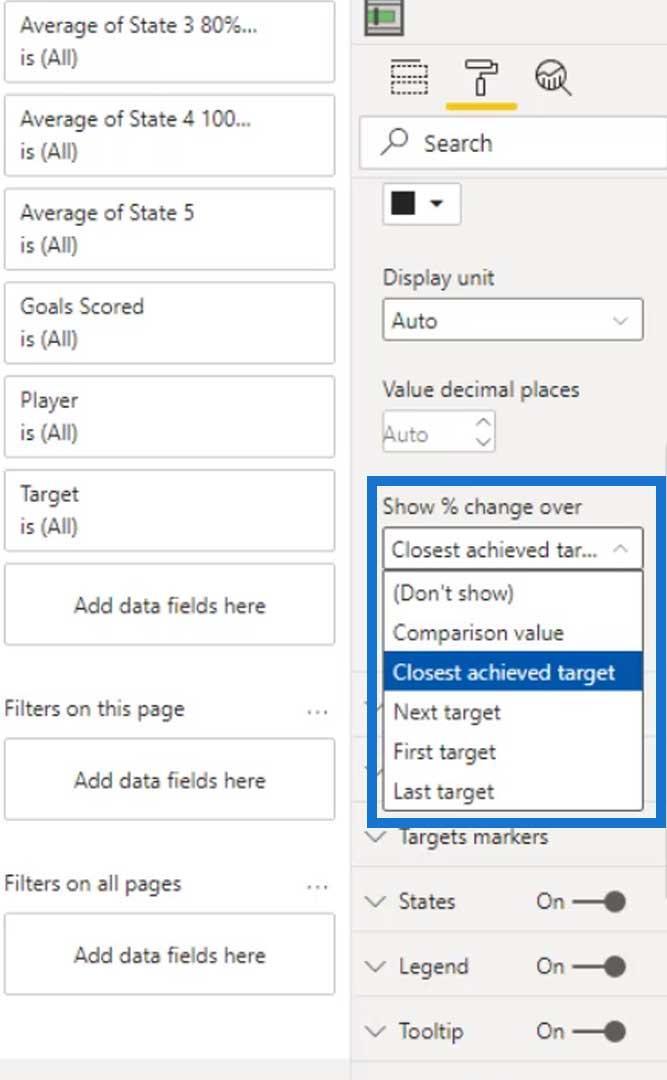
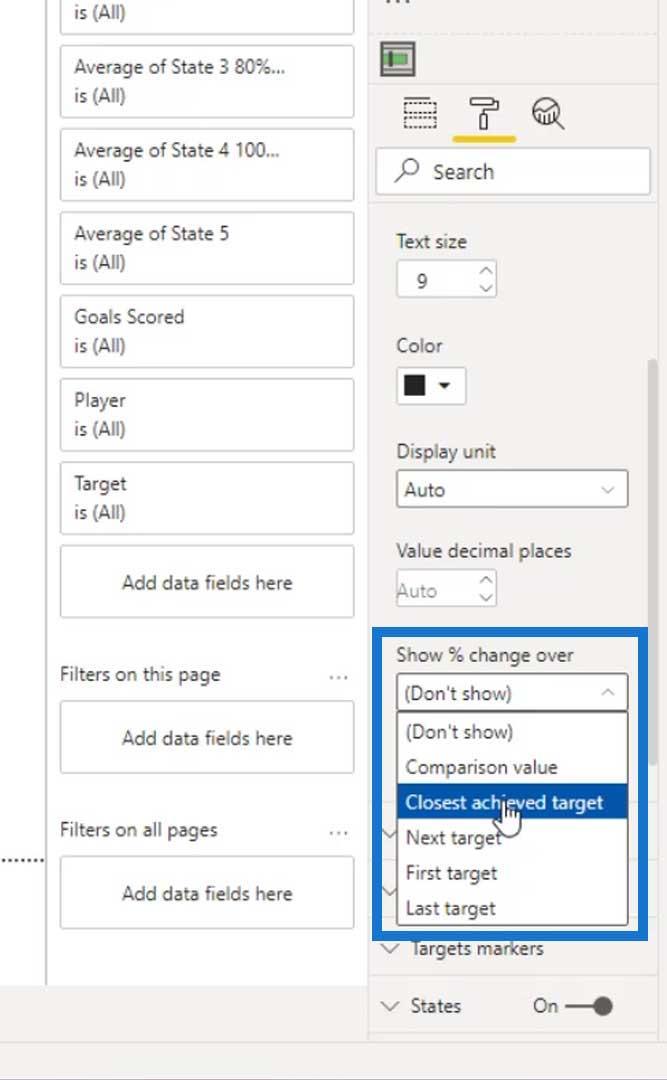
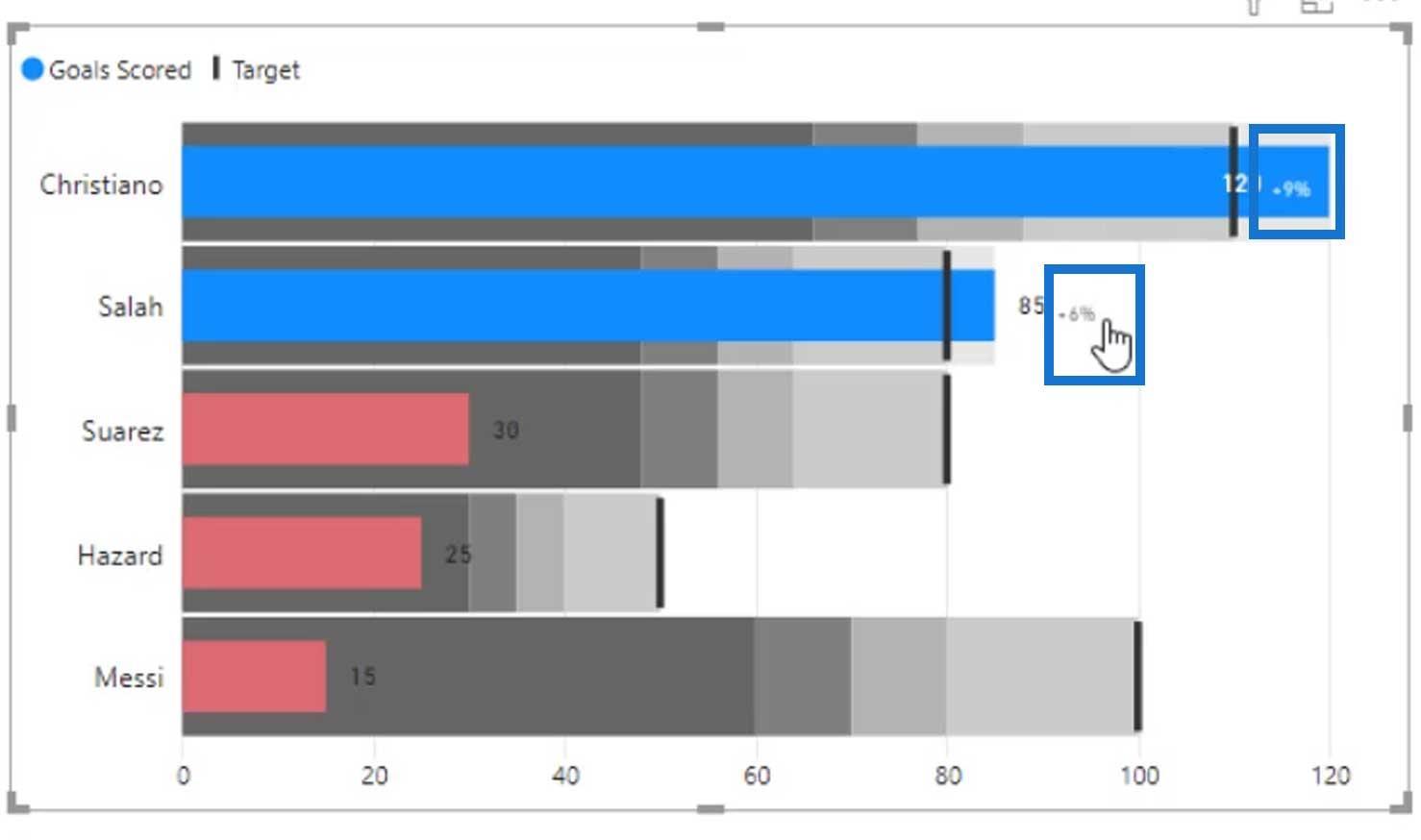
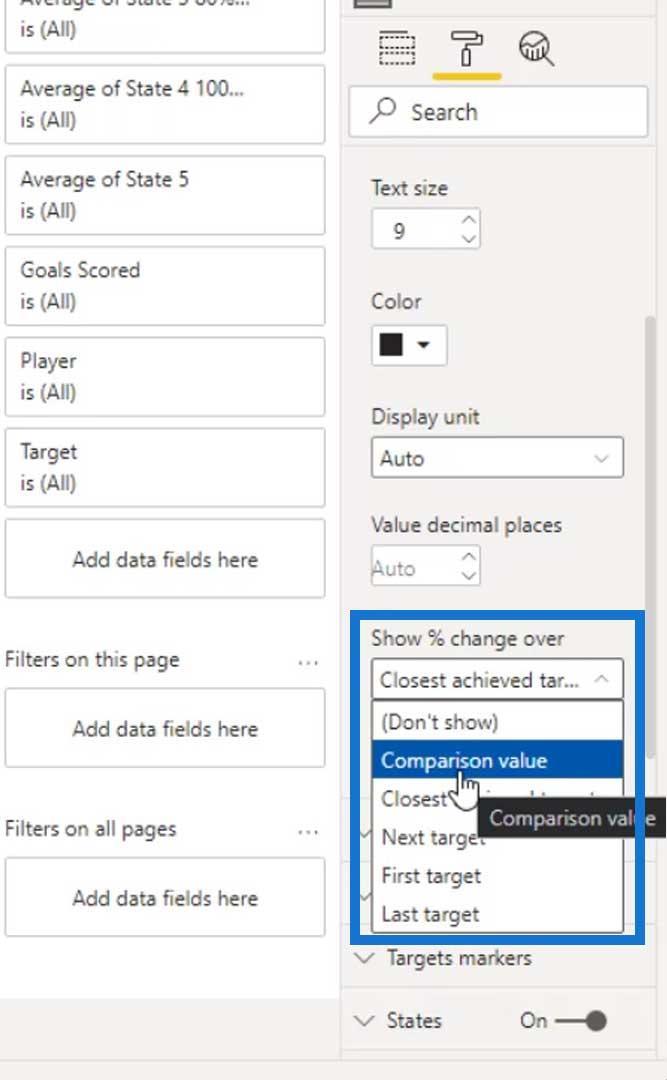
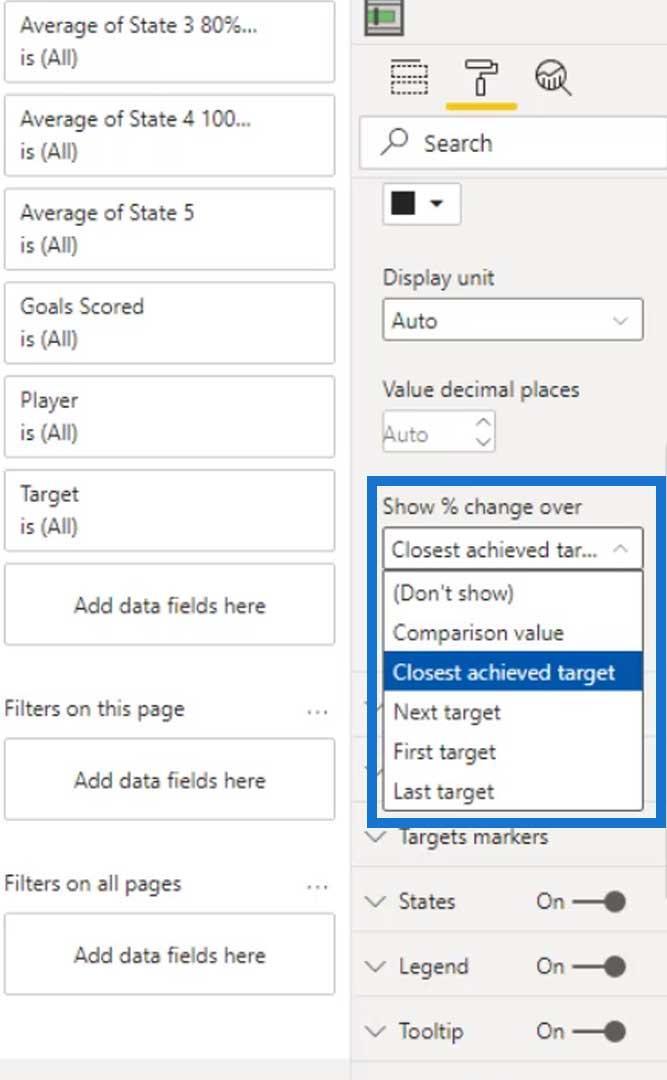
La otra cosa que podemos hacer con este objeto visual es usar la opción Mostrar % de cambio . Podemos usar esto para comparar hasta qué punto un determinado individuo o jugador superó su objetivo. Para este ejemplo, usemos el objetivo más cercano alcanzado .

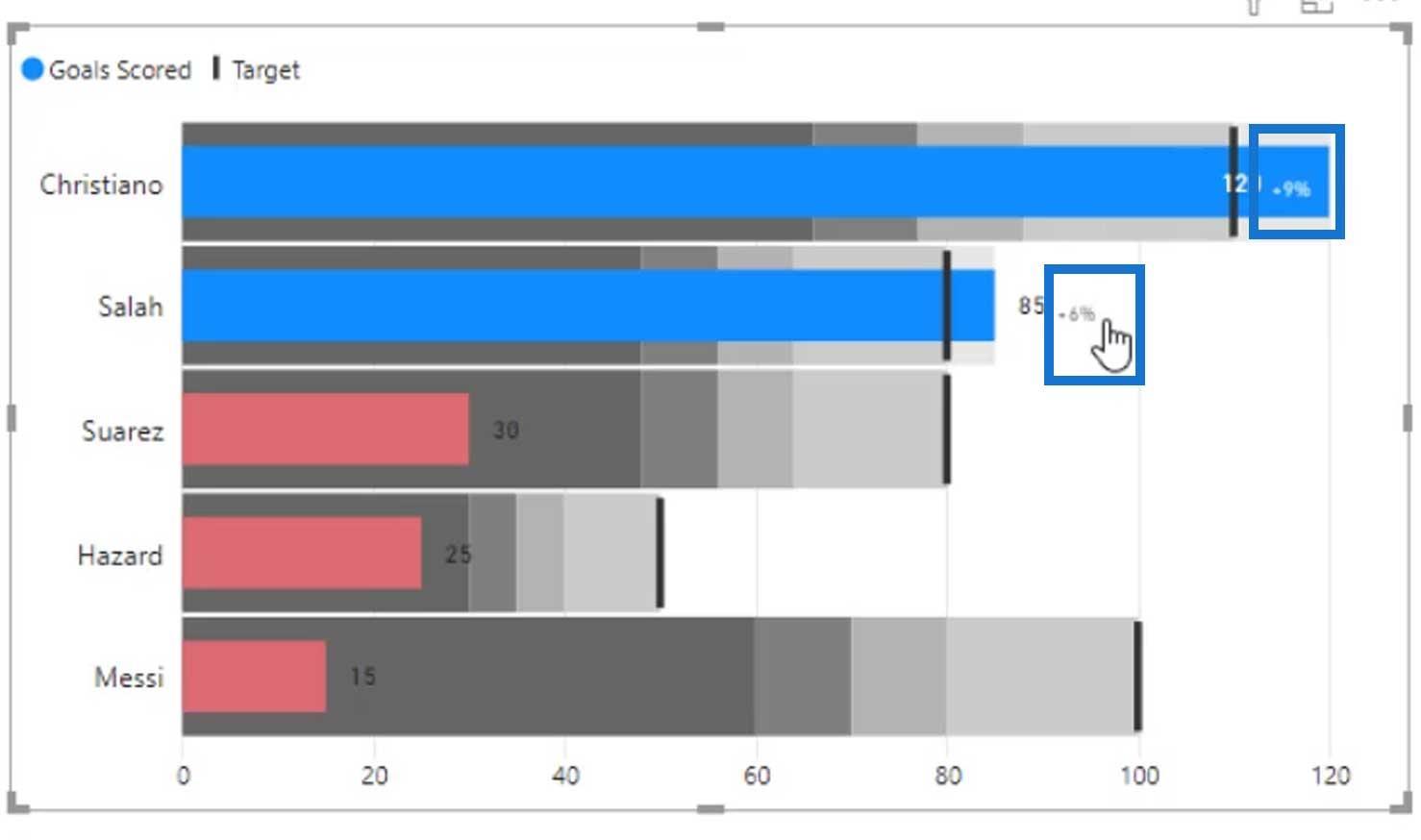
En nuestro visual, veremos que Christiano superó el 9 % de su objetivo y Salah superó el 6 % de su objetivo.

También podemos usar el valor de comparación . Sin embargo, necesitamos agregar una medida adicional para comparar si vamos a usar esto.

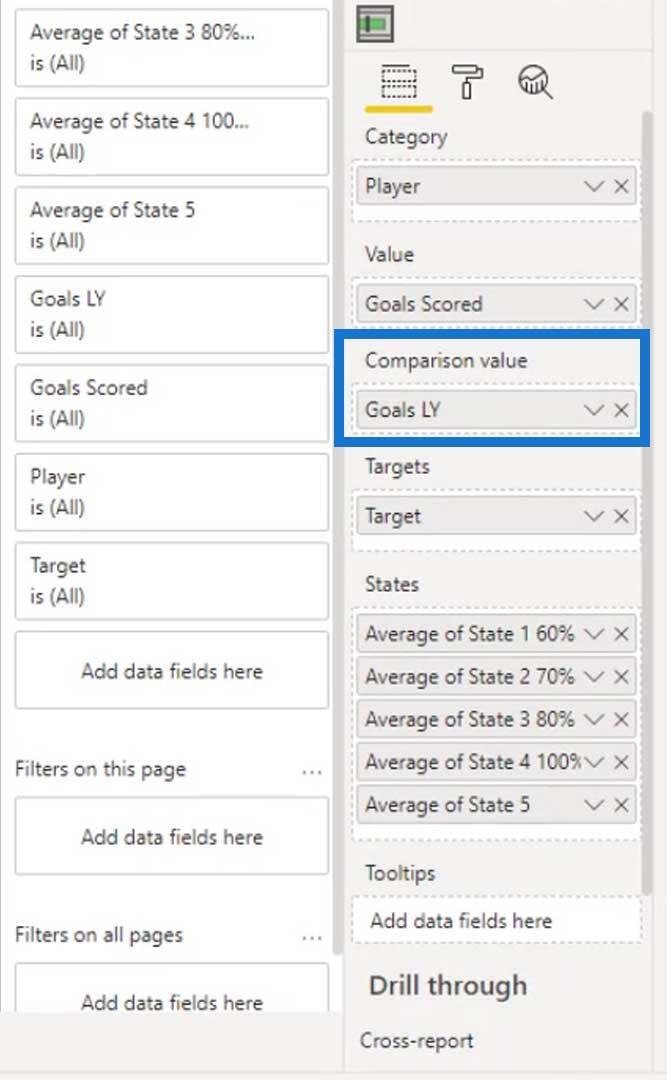
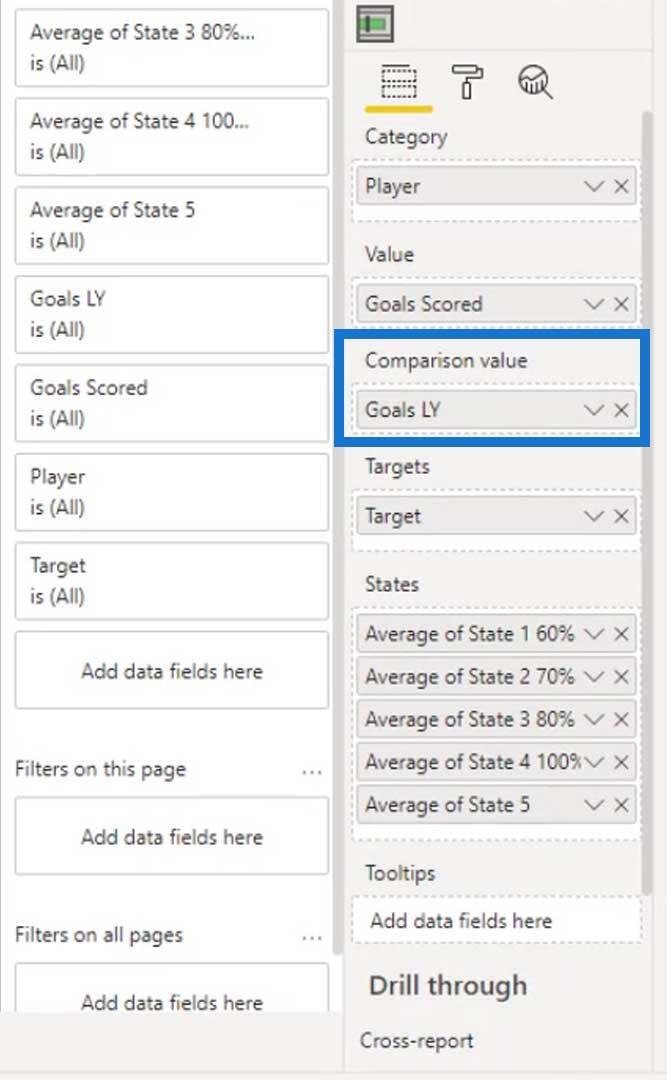
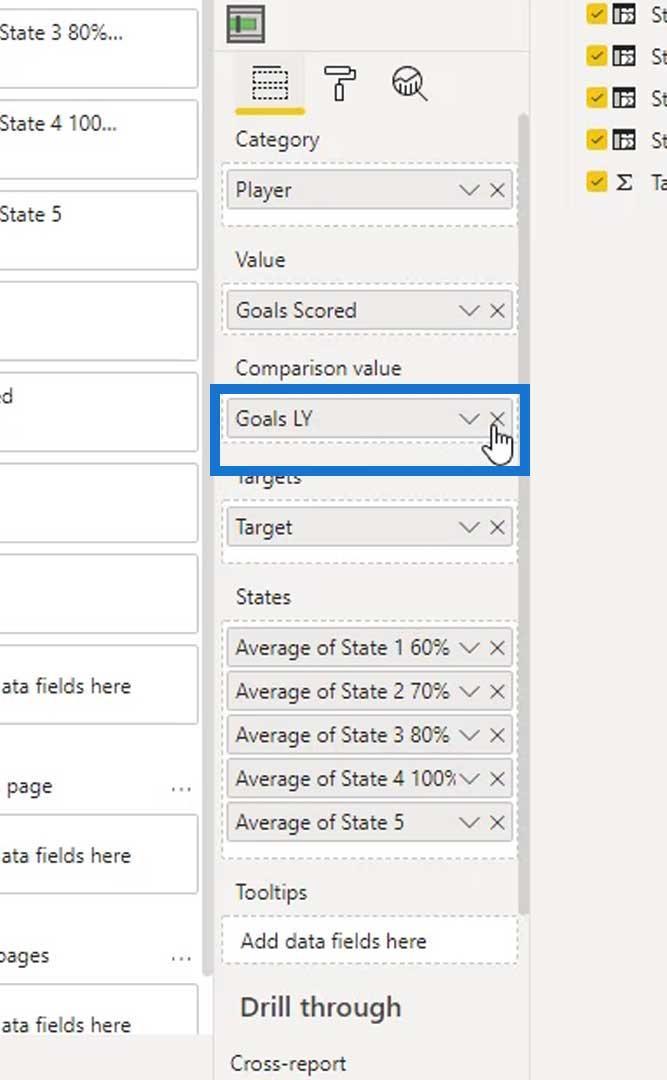
Por ejemplo, agreguemos los objetivos objetivo del año anterior ( Goals LY ) en el campo Valor de comparación . '

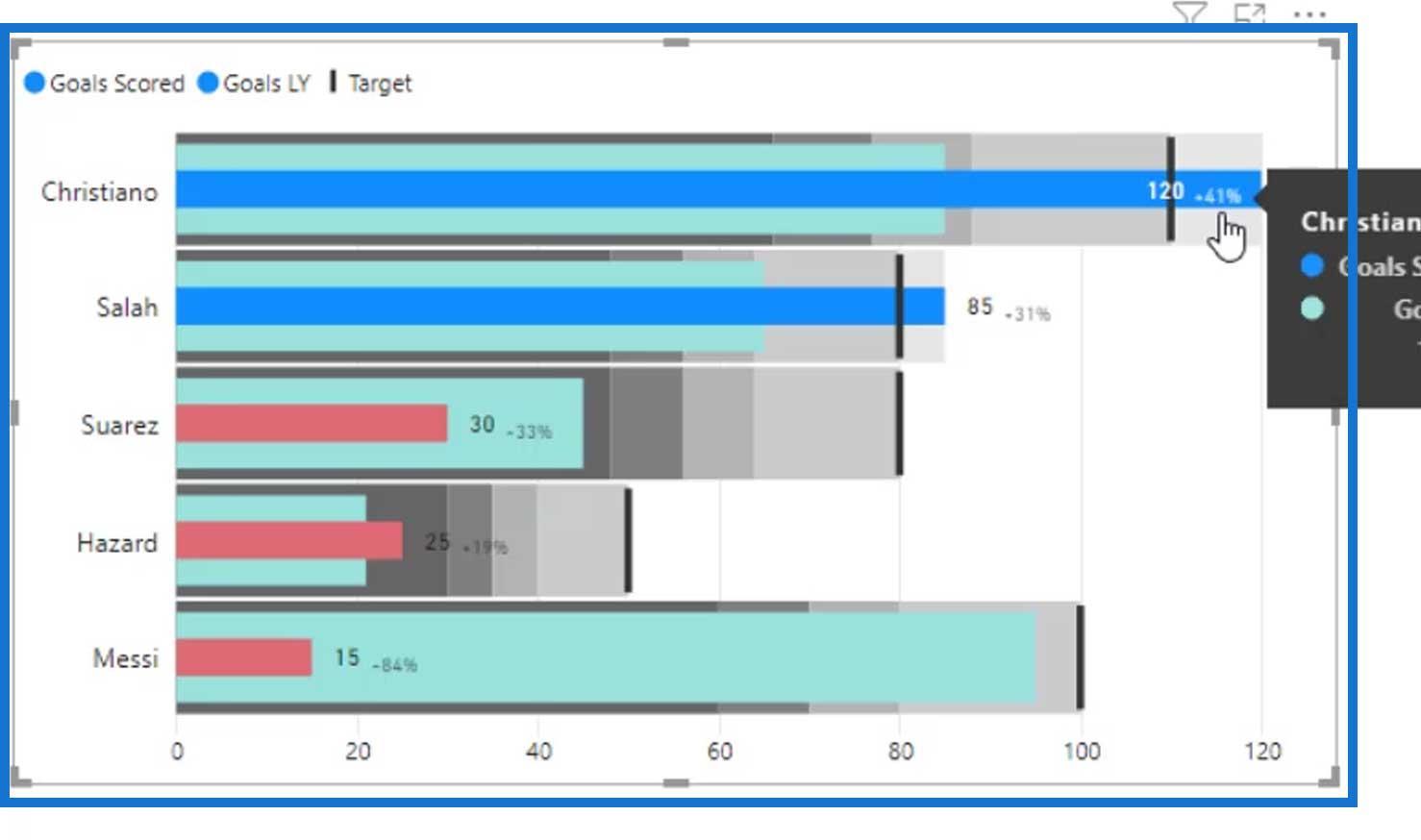
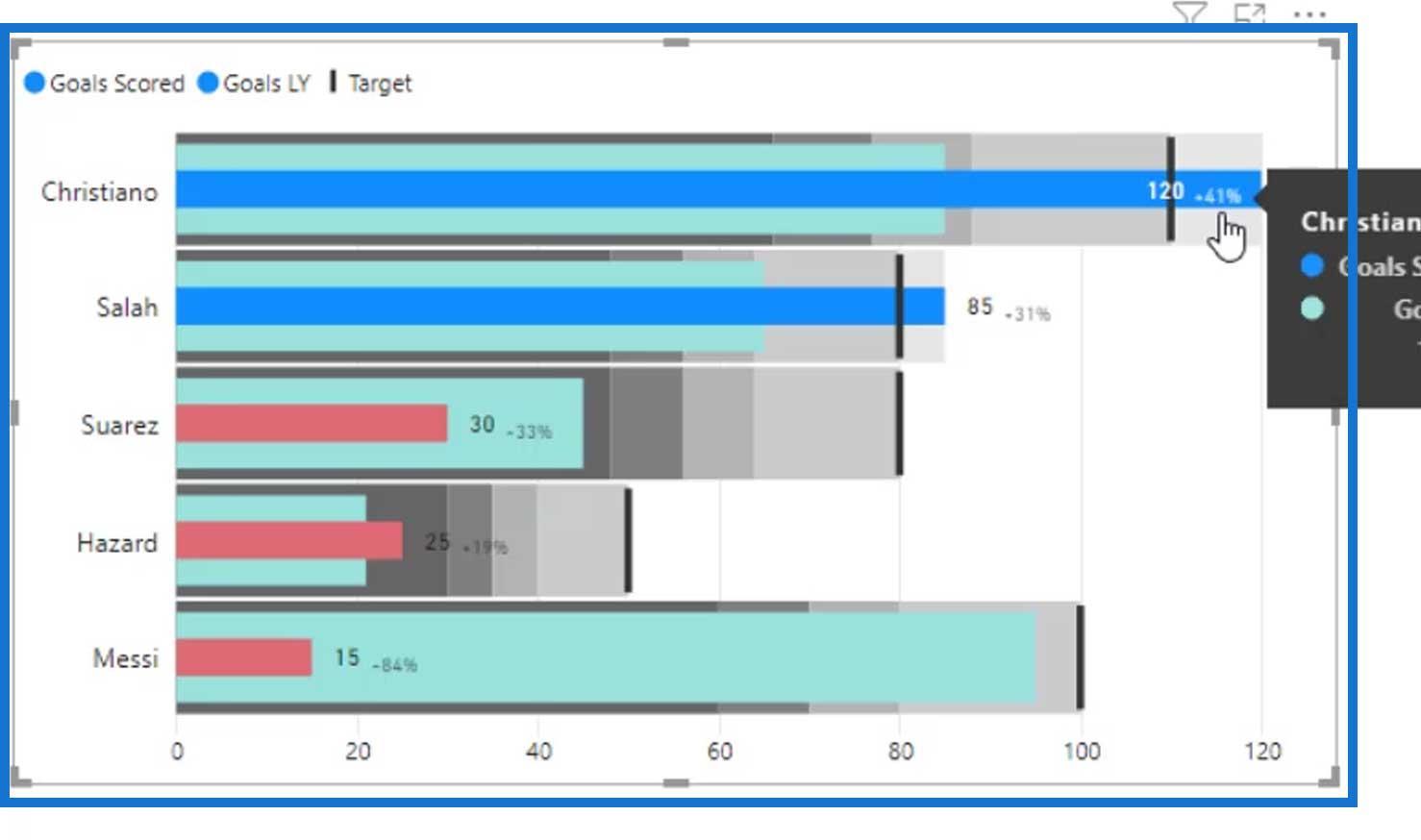
Como puede ver, el valor de comparación funciona ahora. Finalmente podemos ver que Christiano ya logró el 41% de su meta objetivo el año pasado mientras que Salah consiguió el 31% .

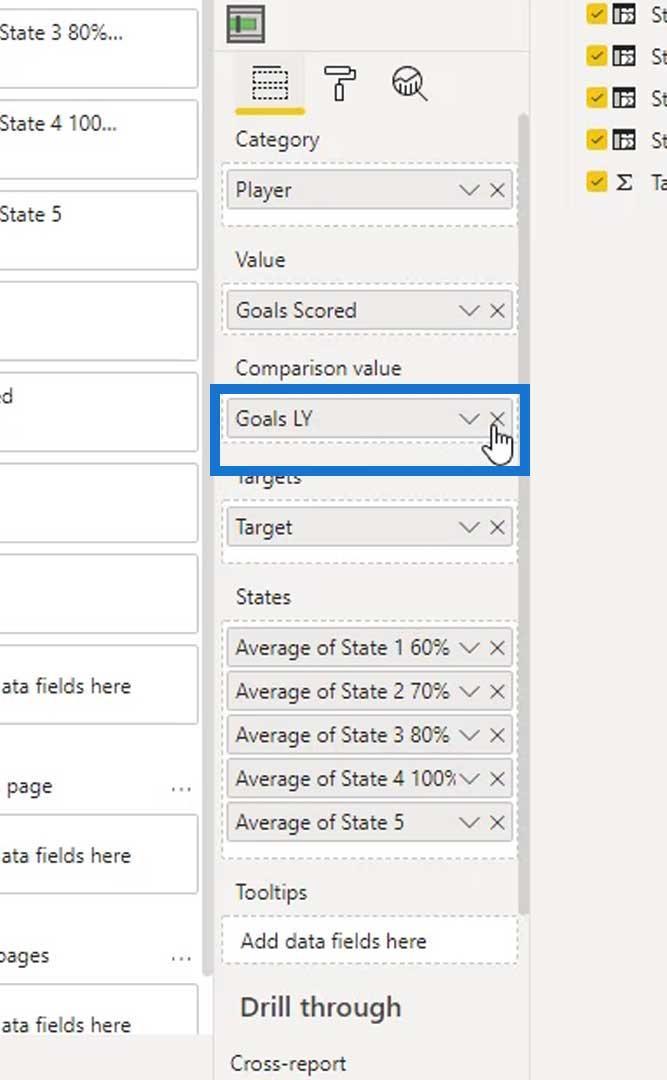
Eliminemos el valor de comparación para este ejemplo.

Sigamos usando el objetivo más cercano alcanzado en su lugar.

Lo último que debemos hacer son las leyendas para las bandas. Esto se debe a que realmente no sabemos qué significan estas bandas en nuestro visual.
Creación de leyendas para las bandas
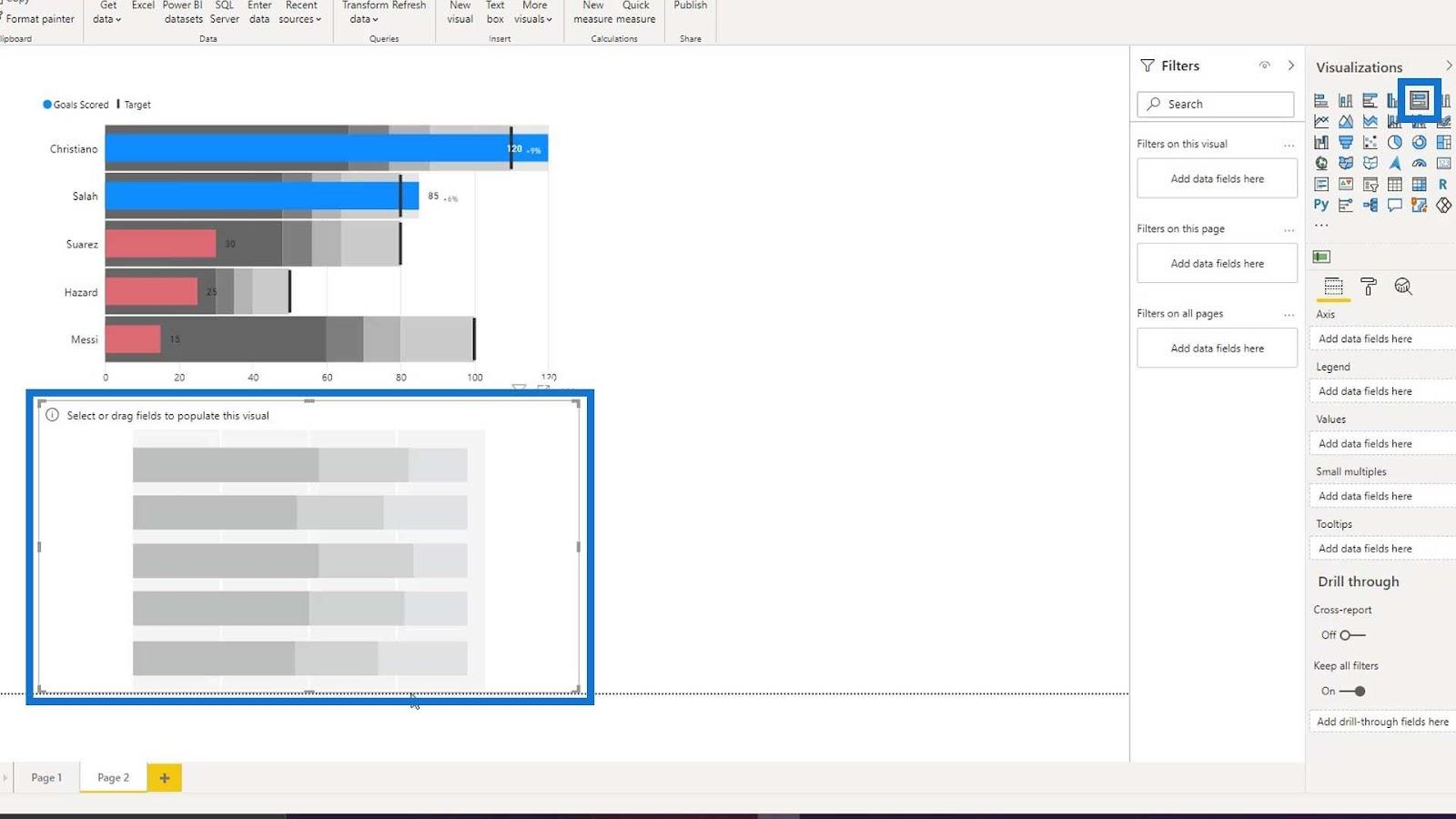
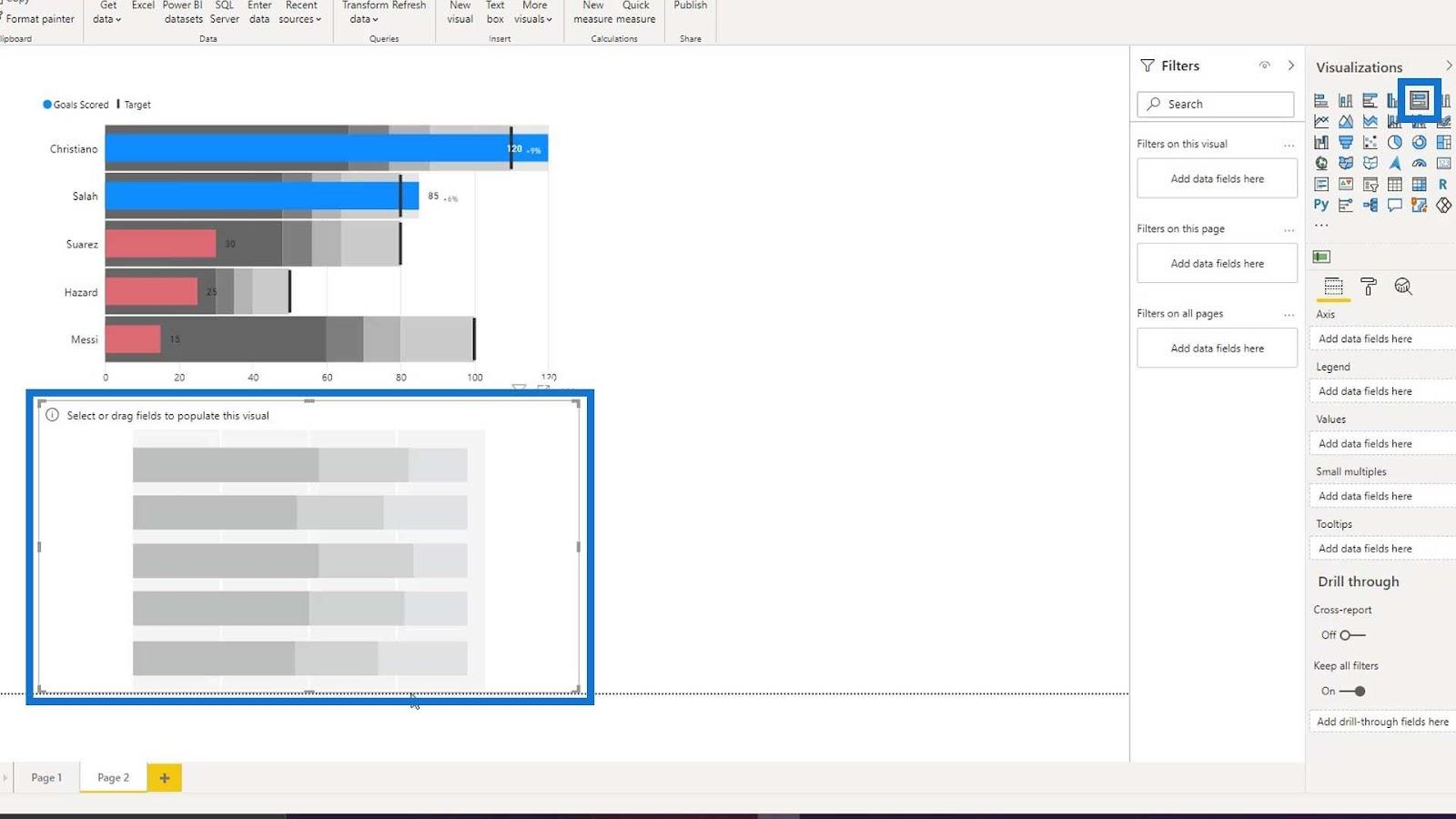
Para crear la leyenda de nuestras bandas, agreguemos un gráfico de barras 100 % apiladas .

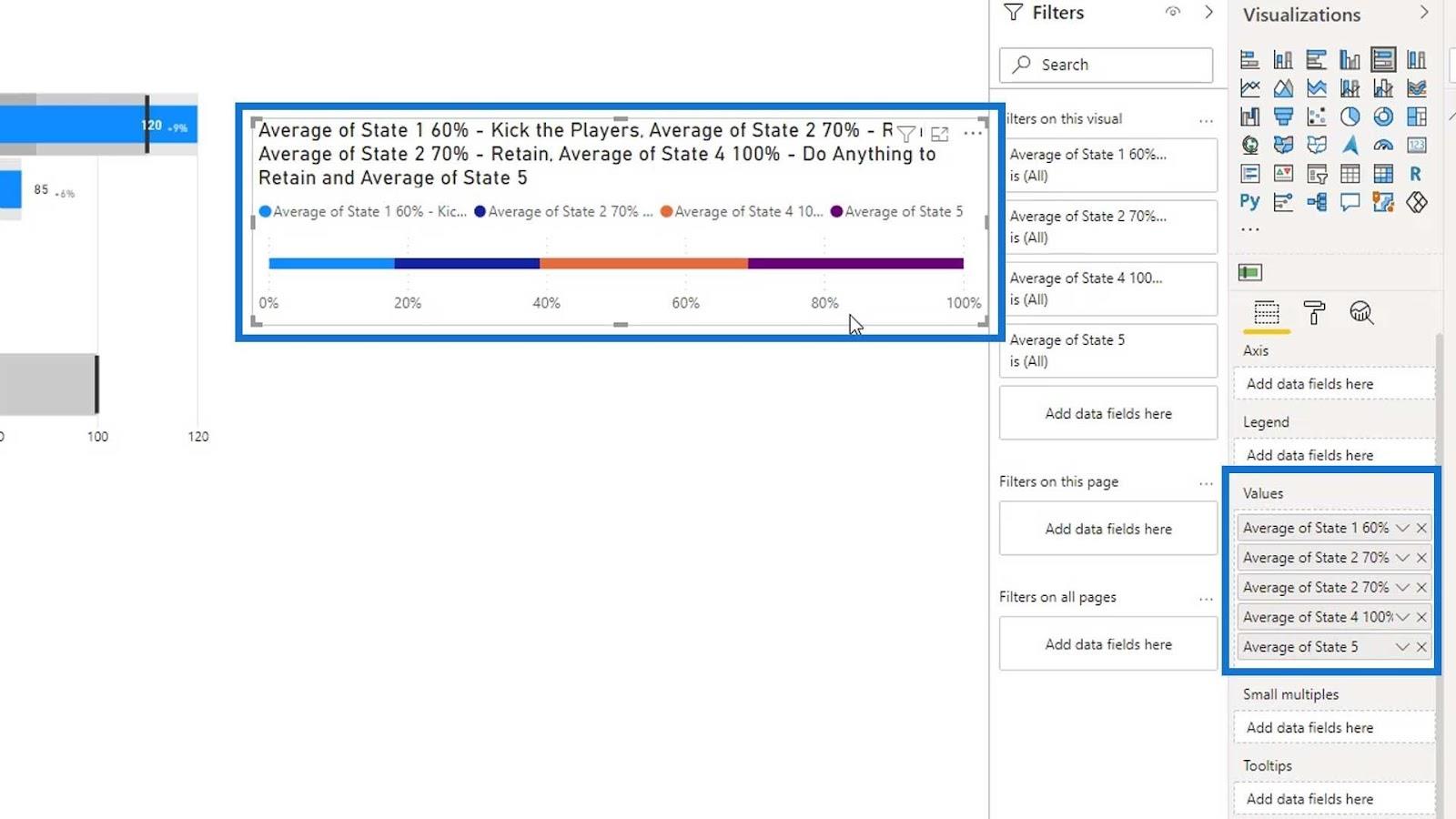
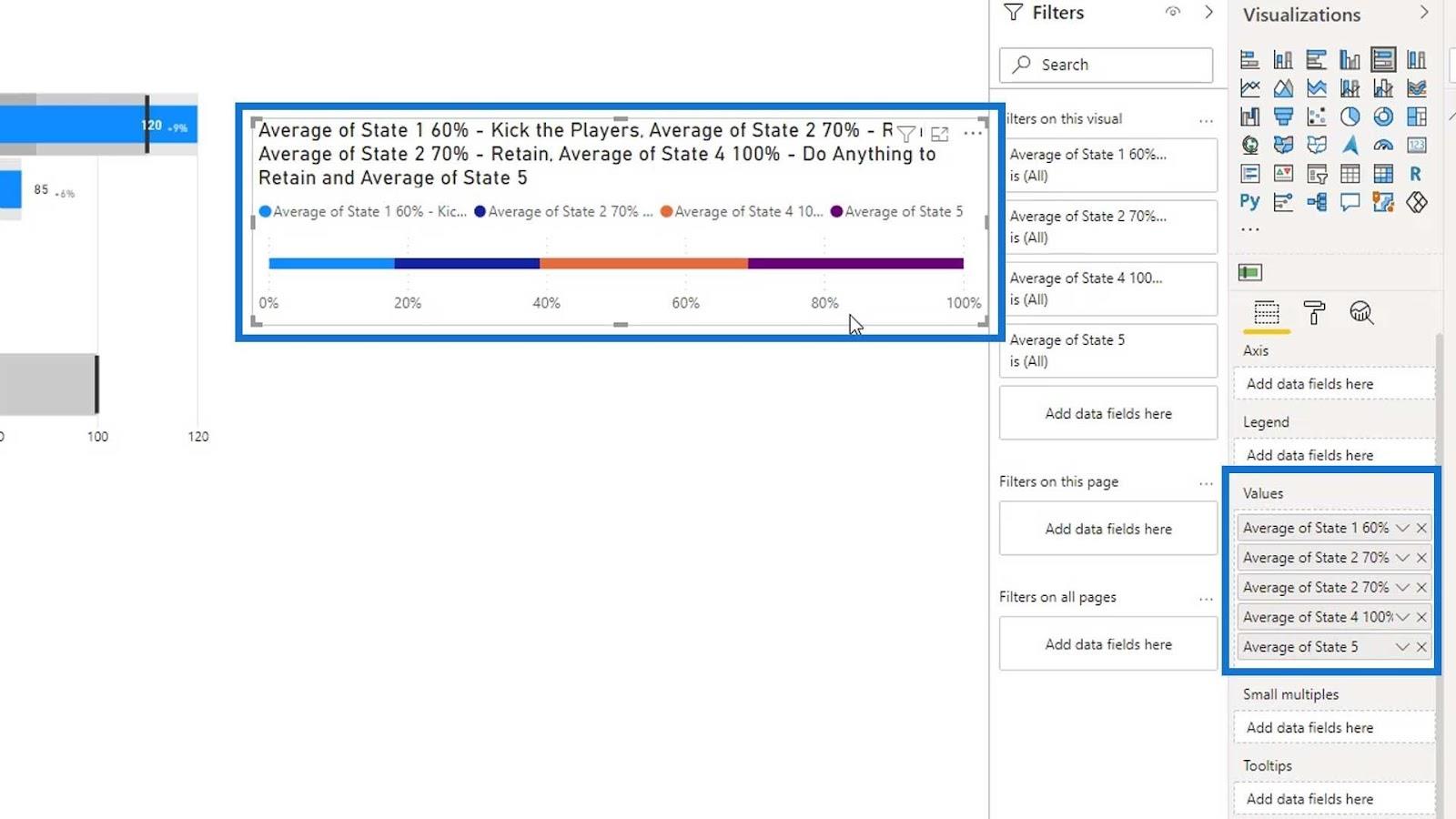
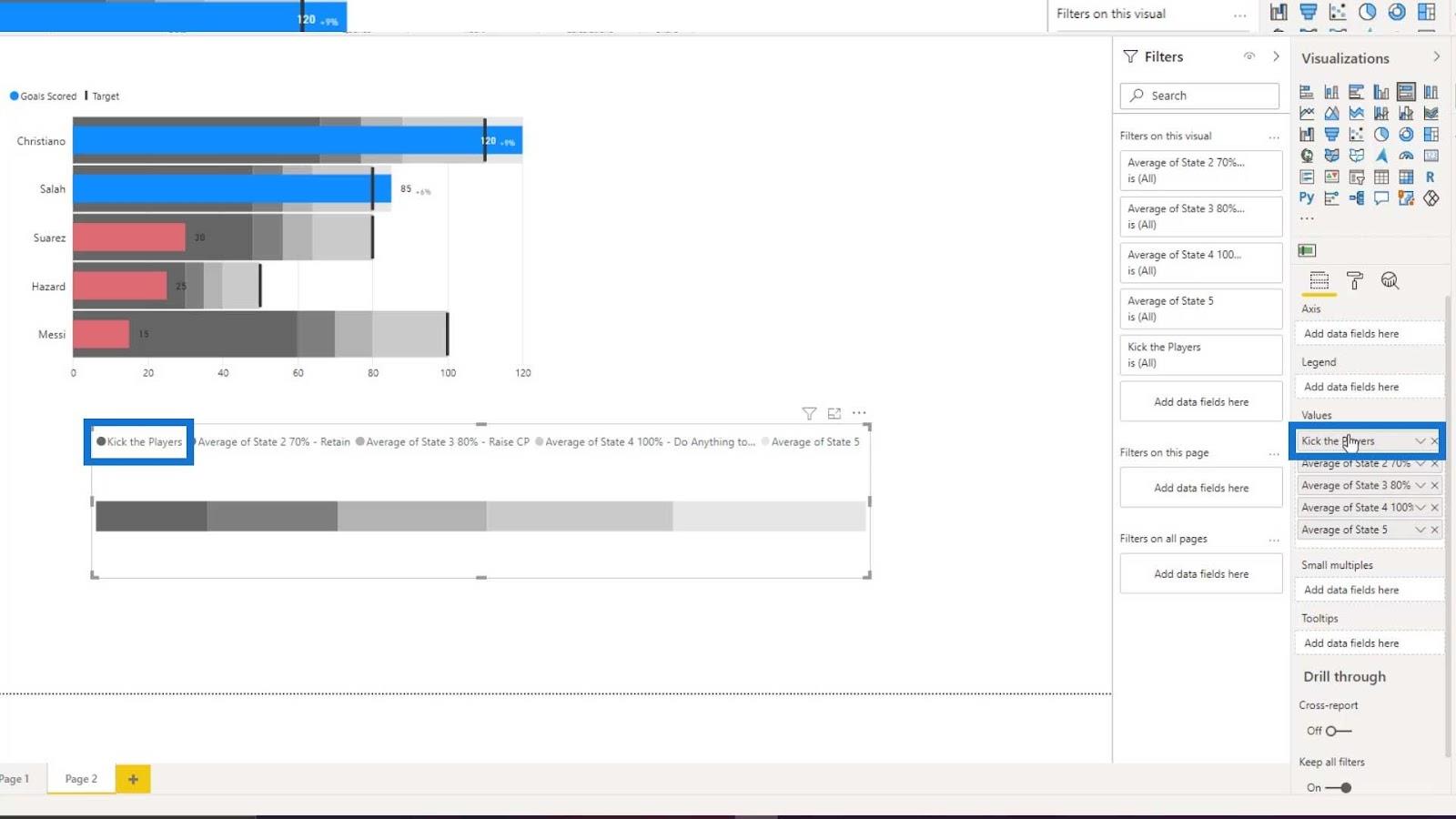
Luego, coloquemos nuestros estados dinámicos en el campo Valores .

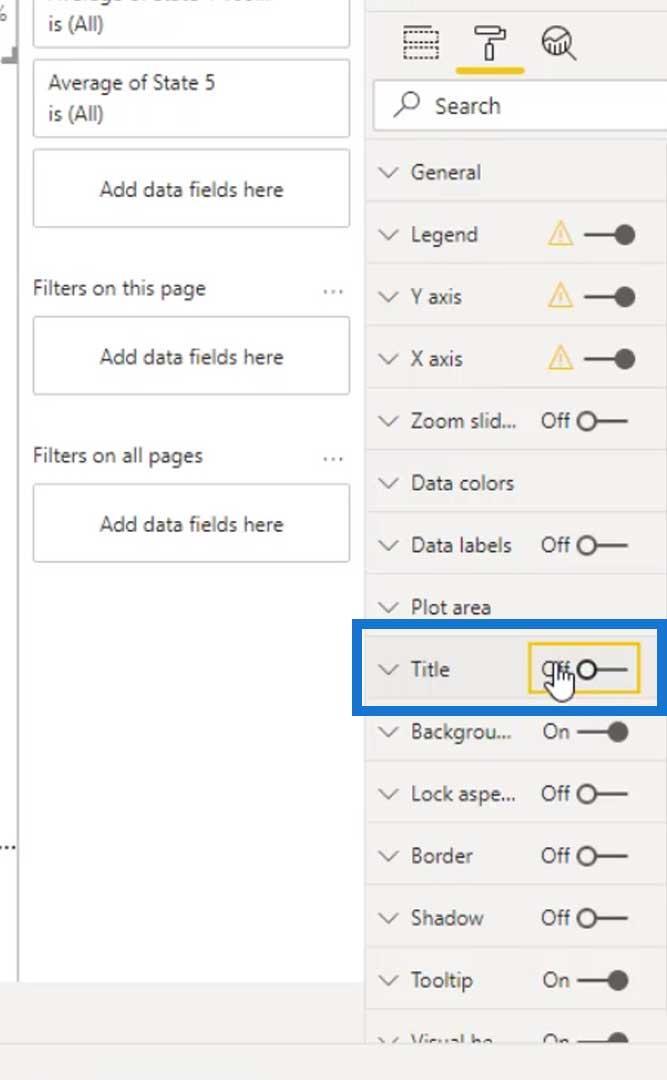
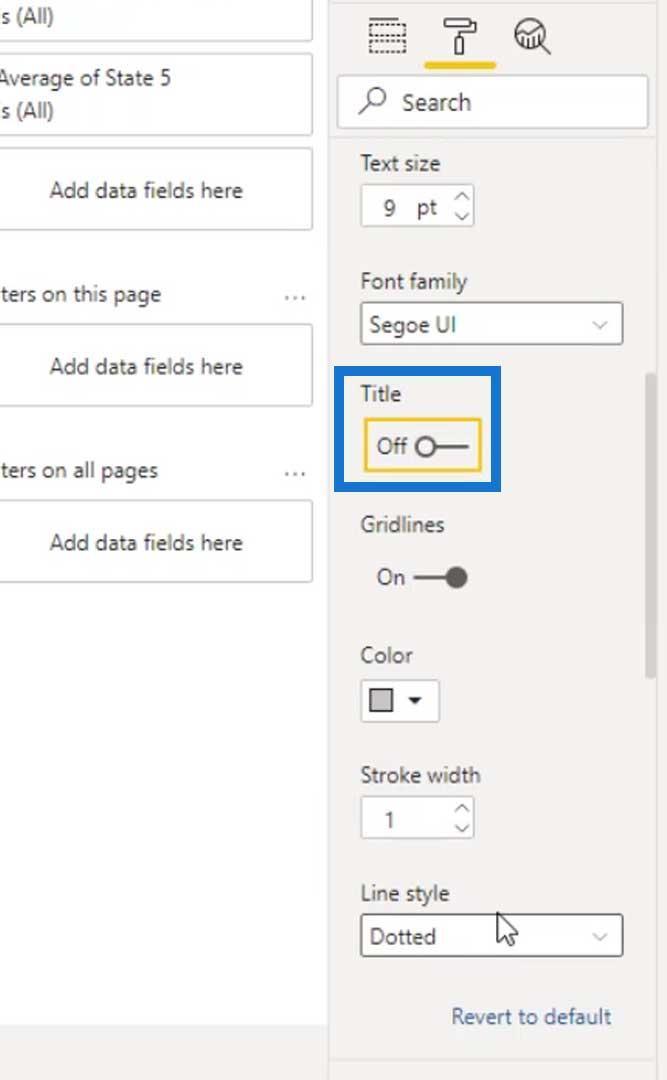
Después de eso, apague el Título .

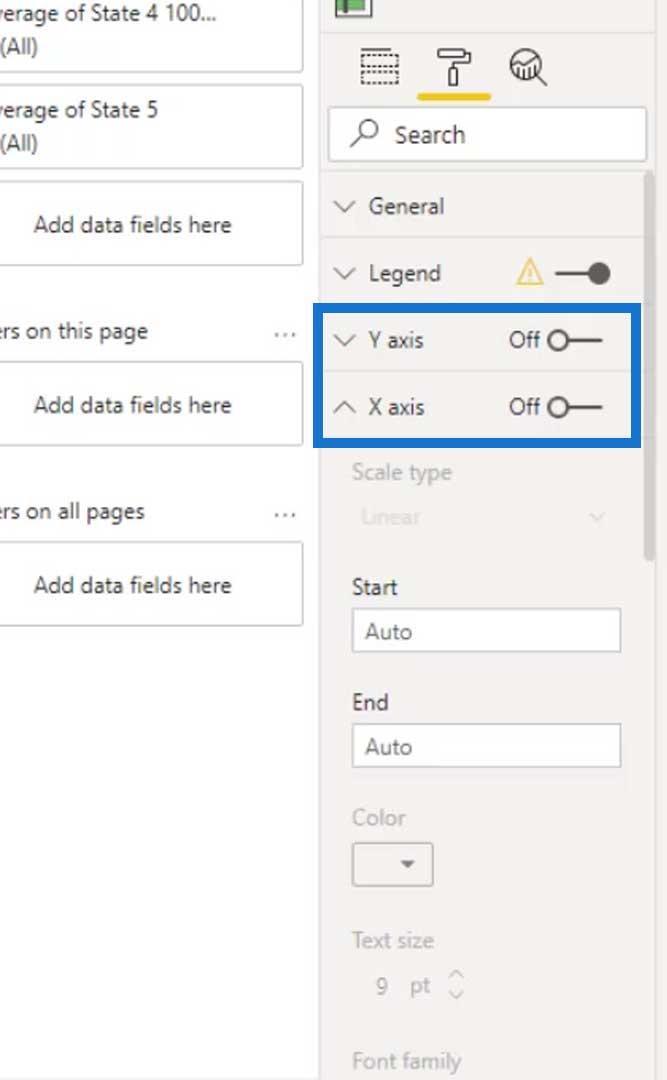
Desactive el Título debajo de los ejes X e Y.

Luego, apague los ejes X e Y también.

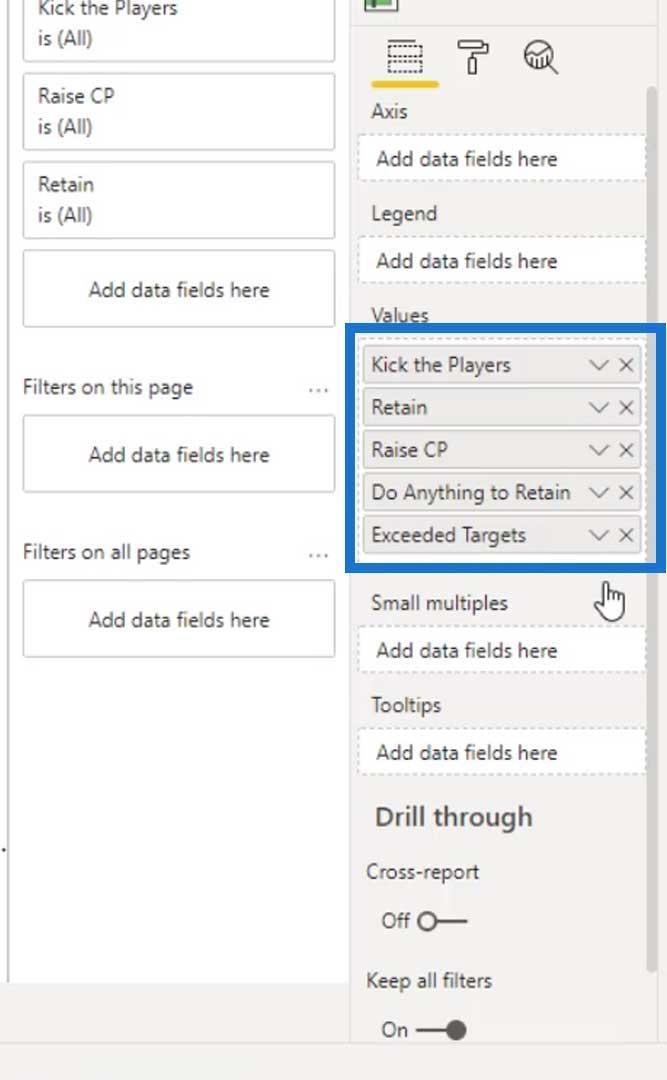
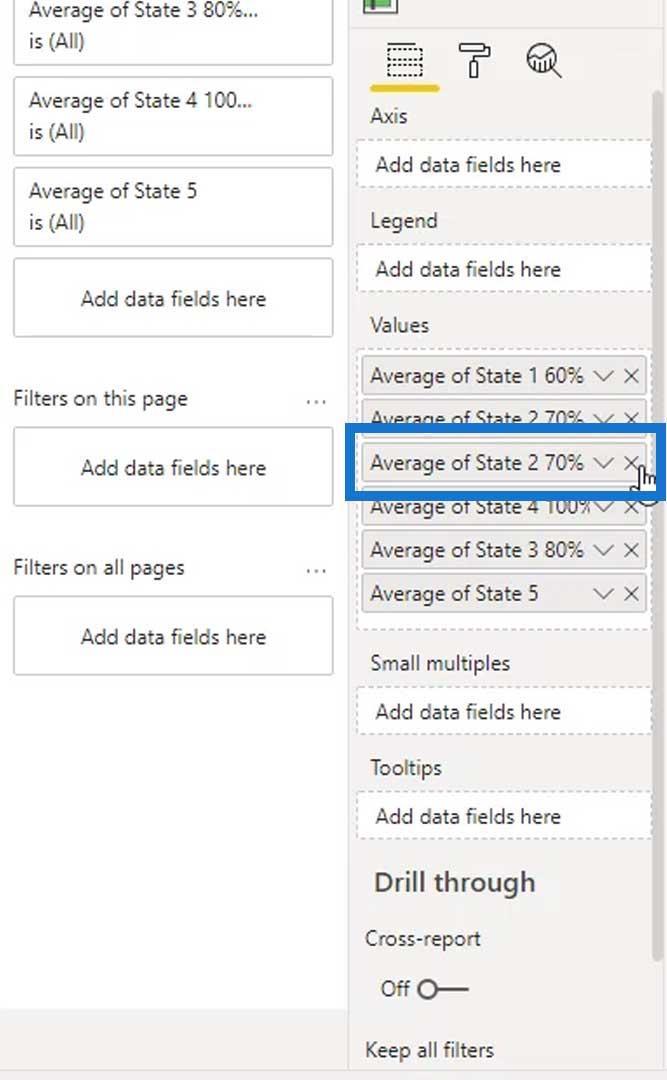
El estado 3 no se agregó y el estado 2 se agregó dos veces. Entonces, eliminemos el segundo Estado 2 y agreguemos el Estado 3 en su lugar.

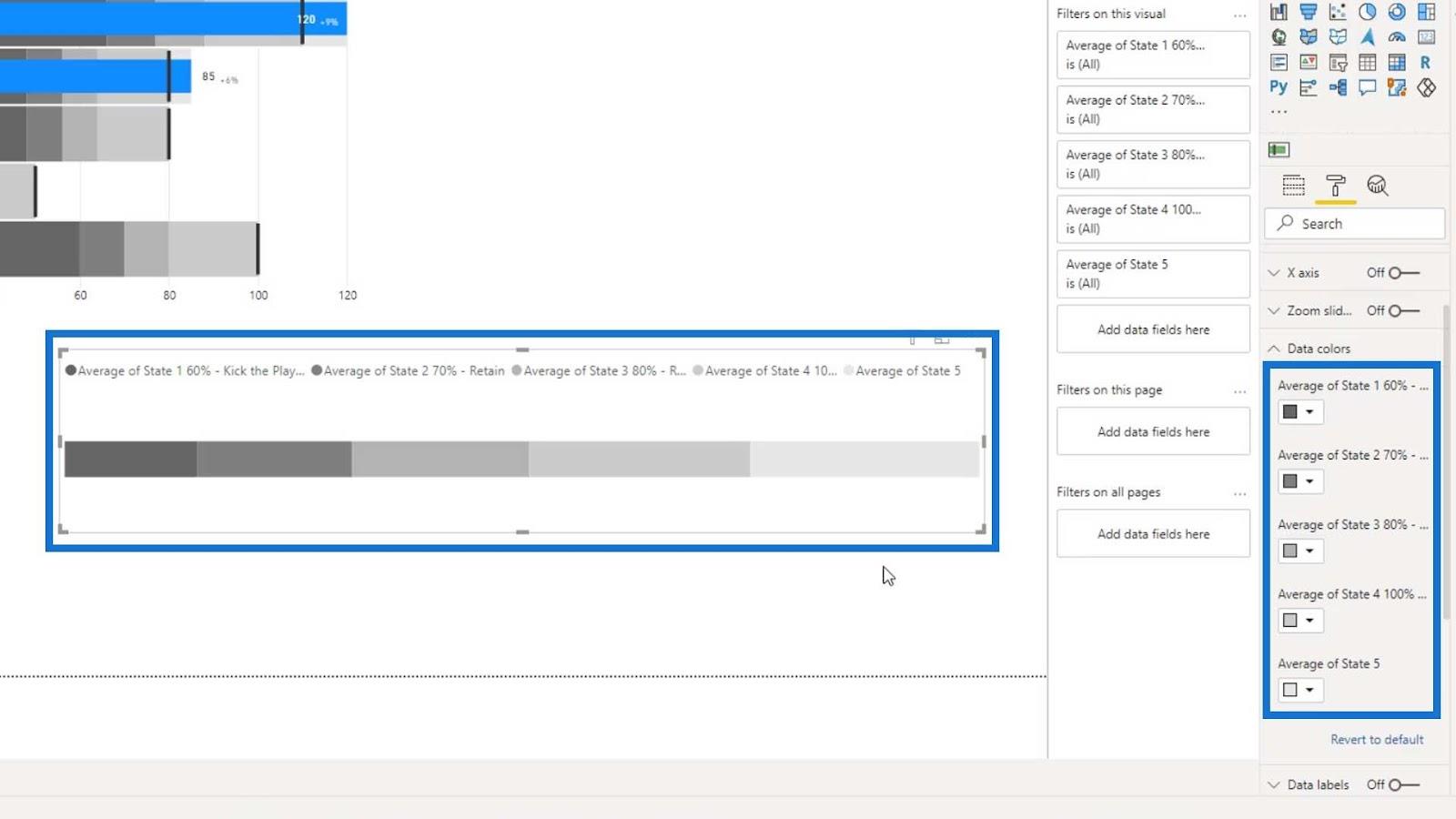
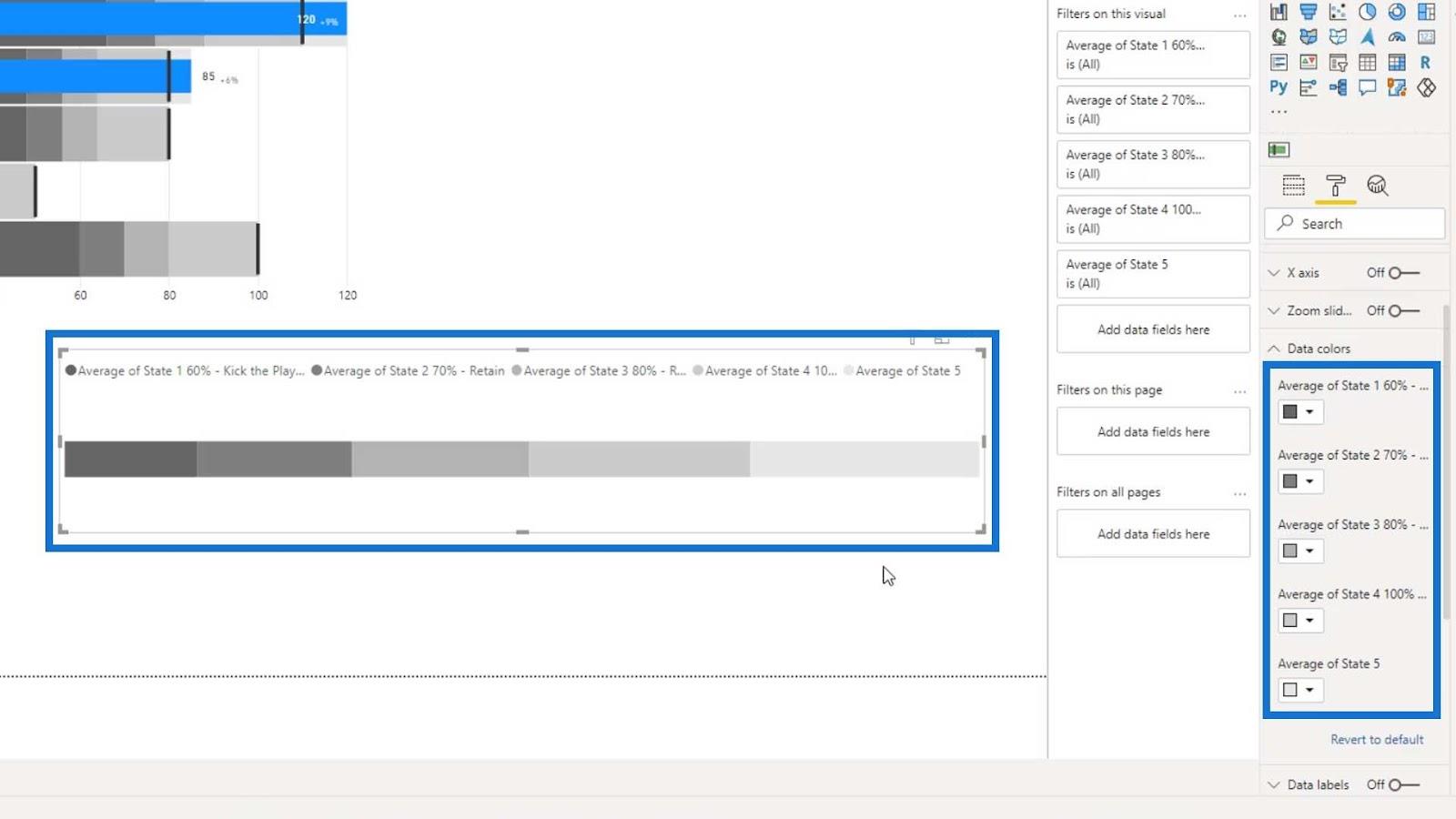
Cambiemos los colores de los estados y usemos los mismos colores que las bandas en nuestro gráfico de viñetas (gris más oscuro a gris más claro).

También podemos cambiar los nombres de estos estados por la leyenda. Por ejemplo, cambiemos el primer estado a Kick the Players .

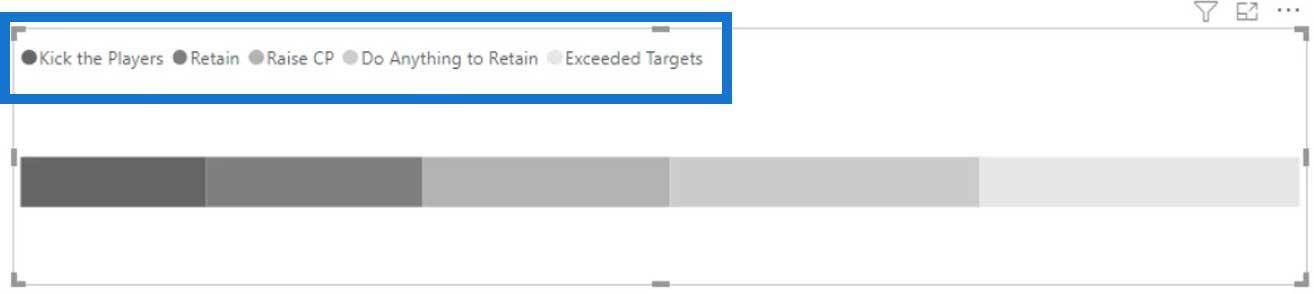
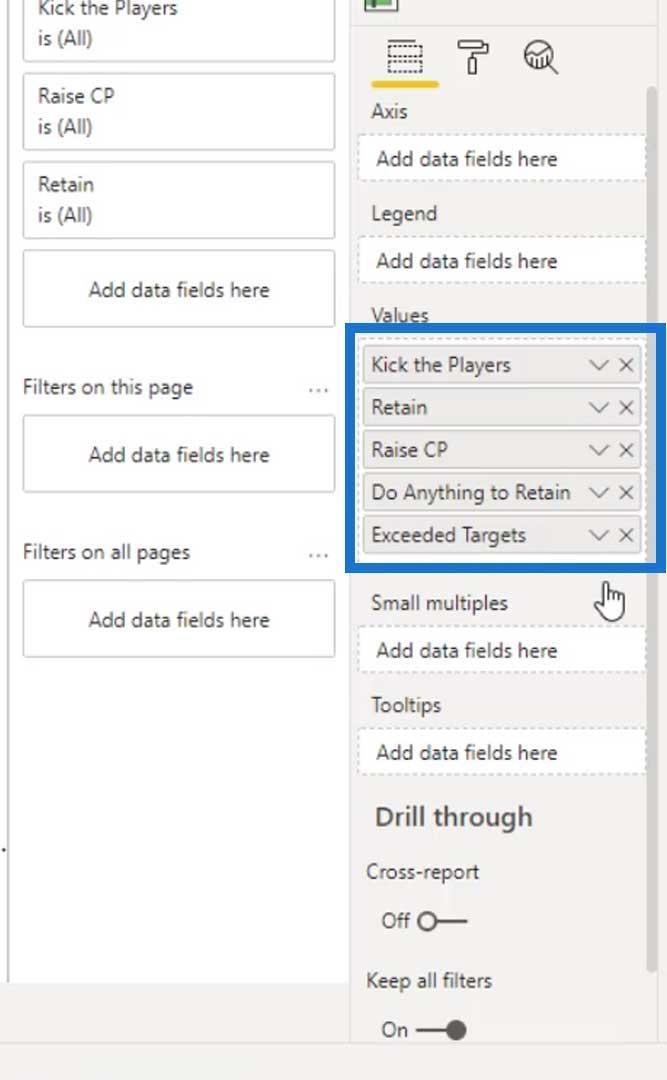
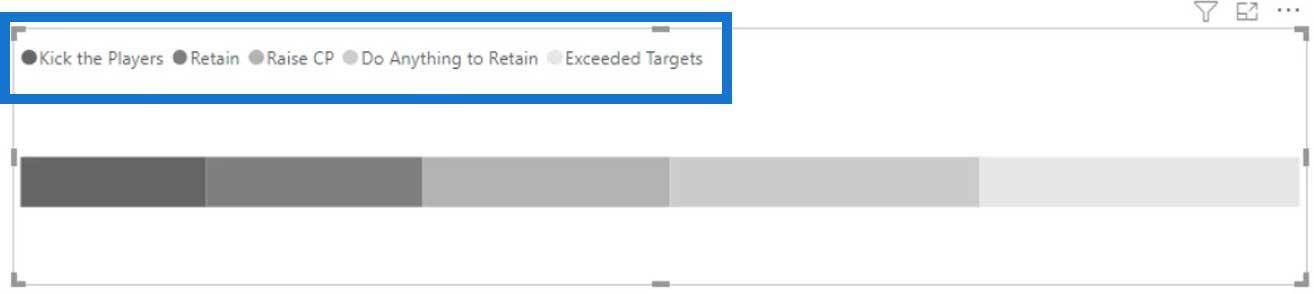
Entonces cambiemos el nombre de los otros estados.


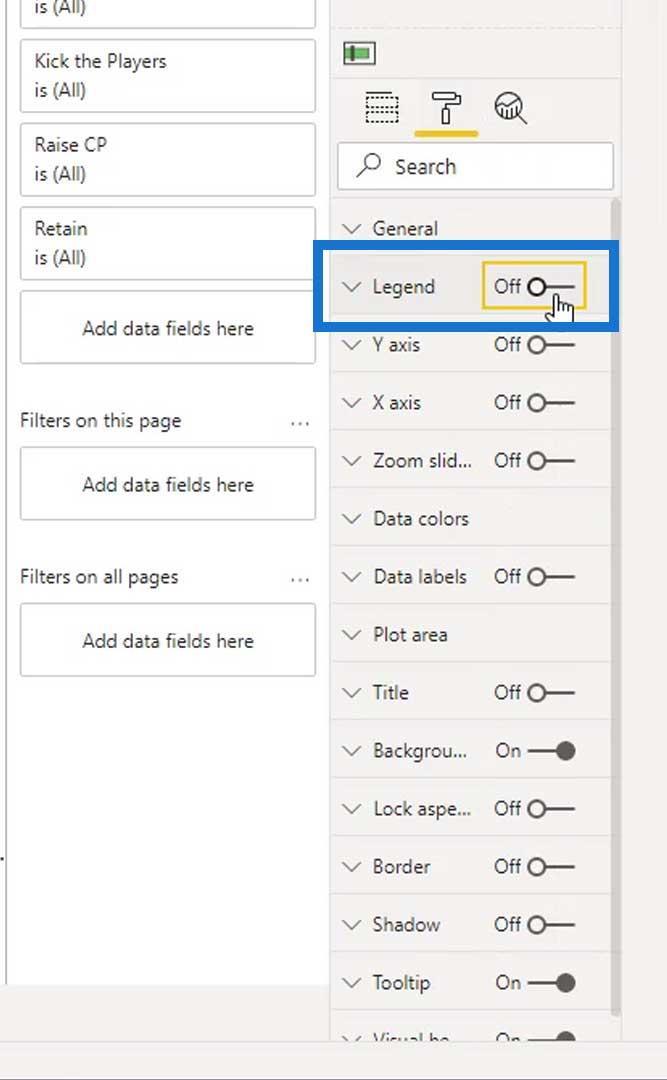
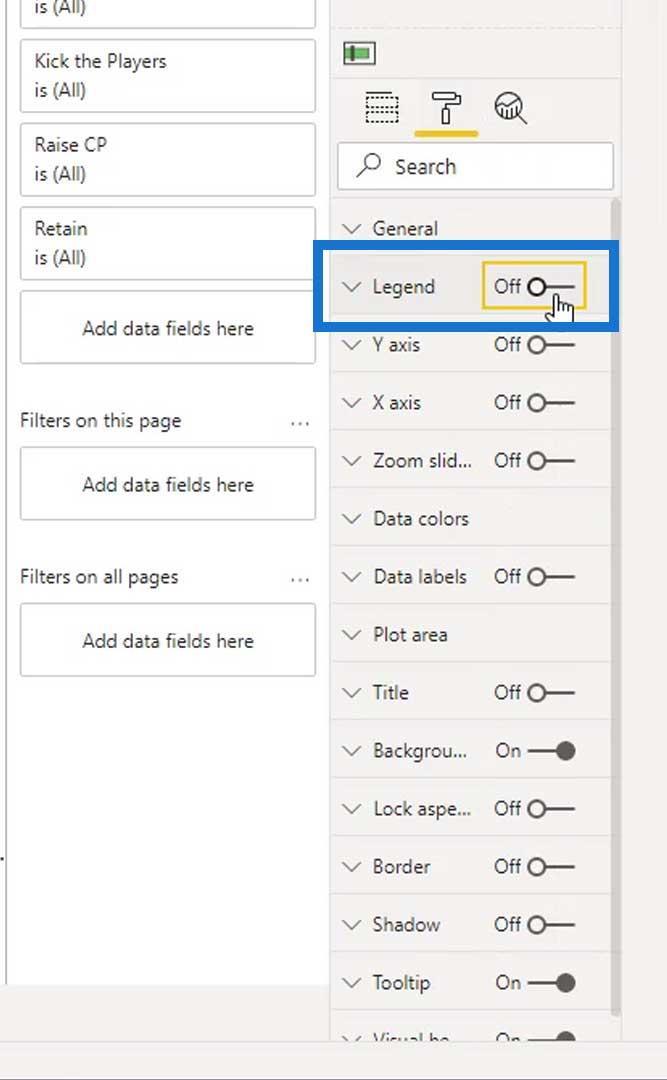
También podemos crear esto usando PowerPoint para que la leyenda se vea más atractiva. Si no queremos usar PowerPoint, simplemente podemos desactivar la opción Leyenda .

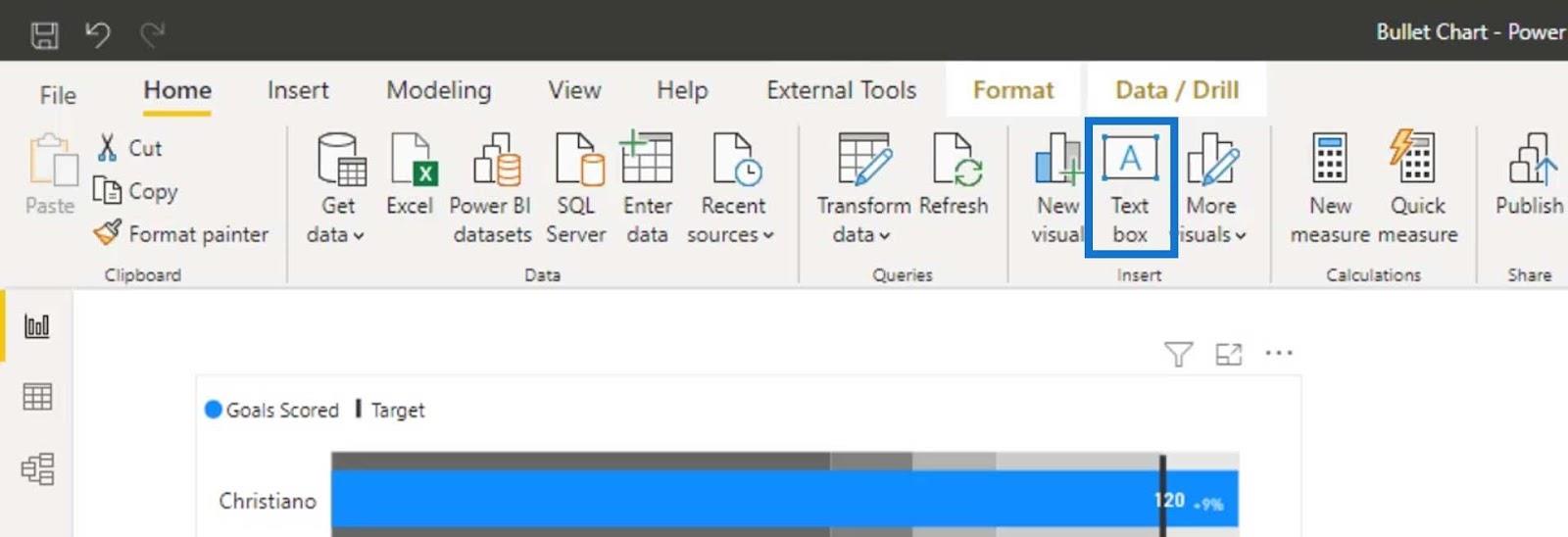
Ahora agreguemos un texto haciendo clic en el cuadro Texto debajo de la pestaña Inicio .

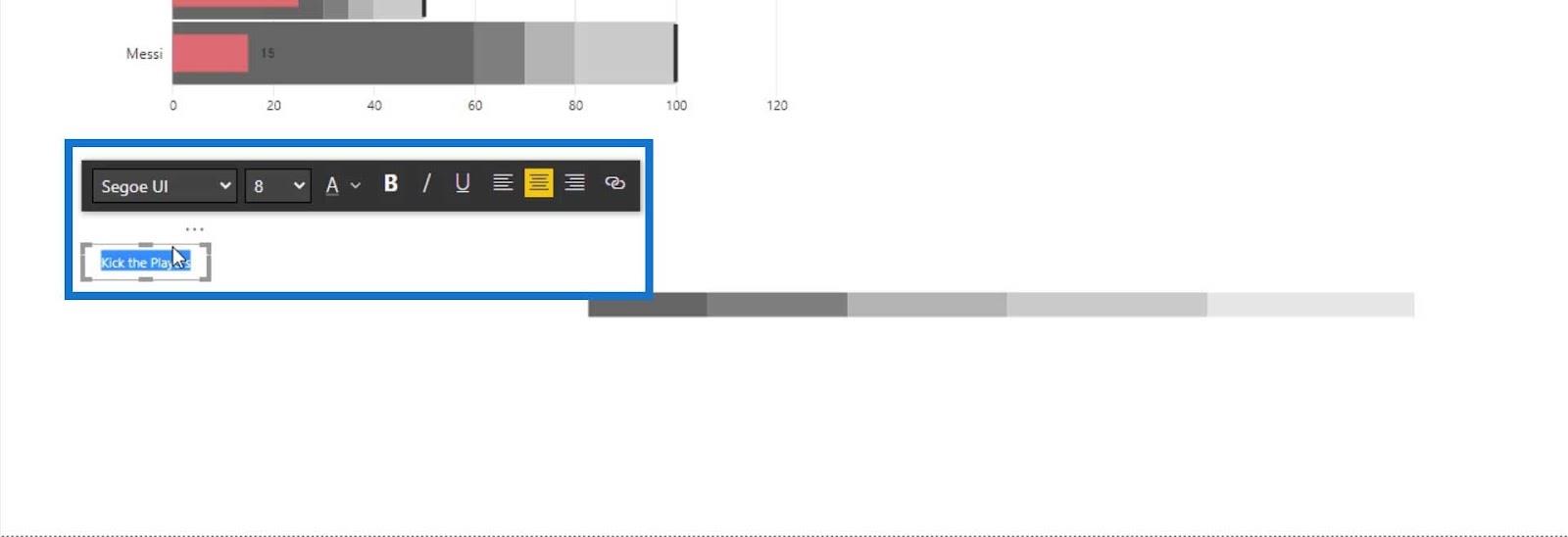
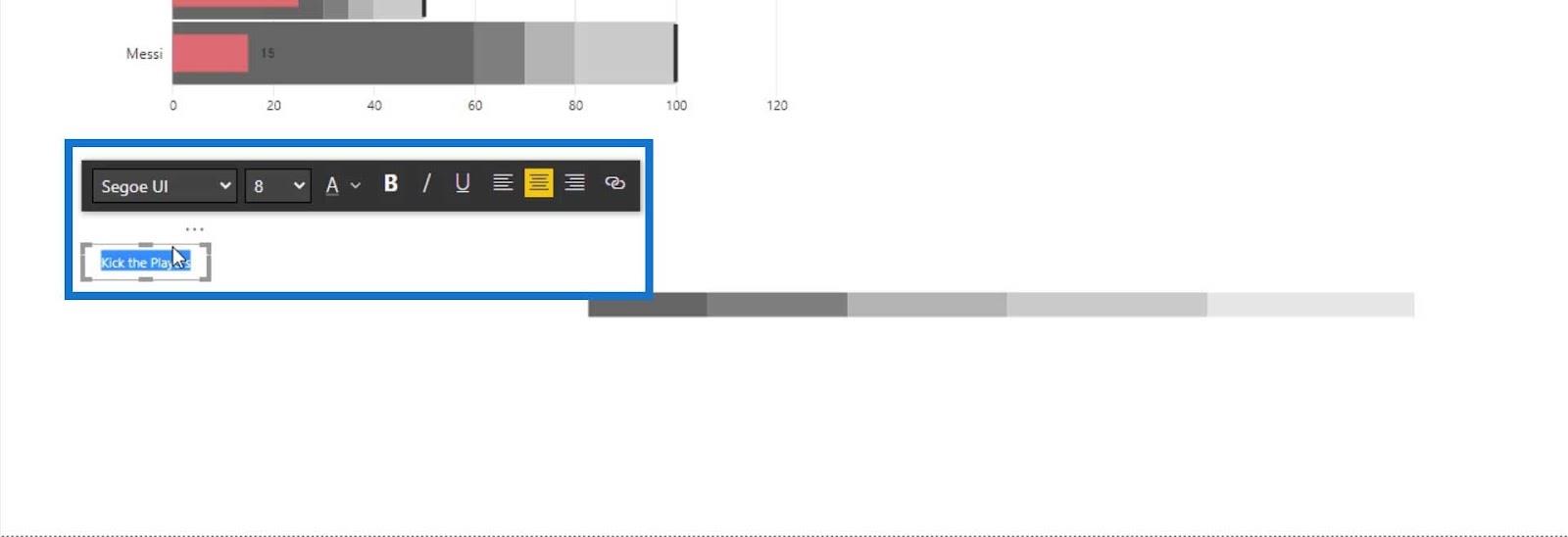
Luego crea nuestra etiqueta como " Kick the Players " y dale estilo usando este cuadro de texto.

Después de eso, mueva el cuadro de texto sobre el gráfico de barras y alinéelo con la primera barra.

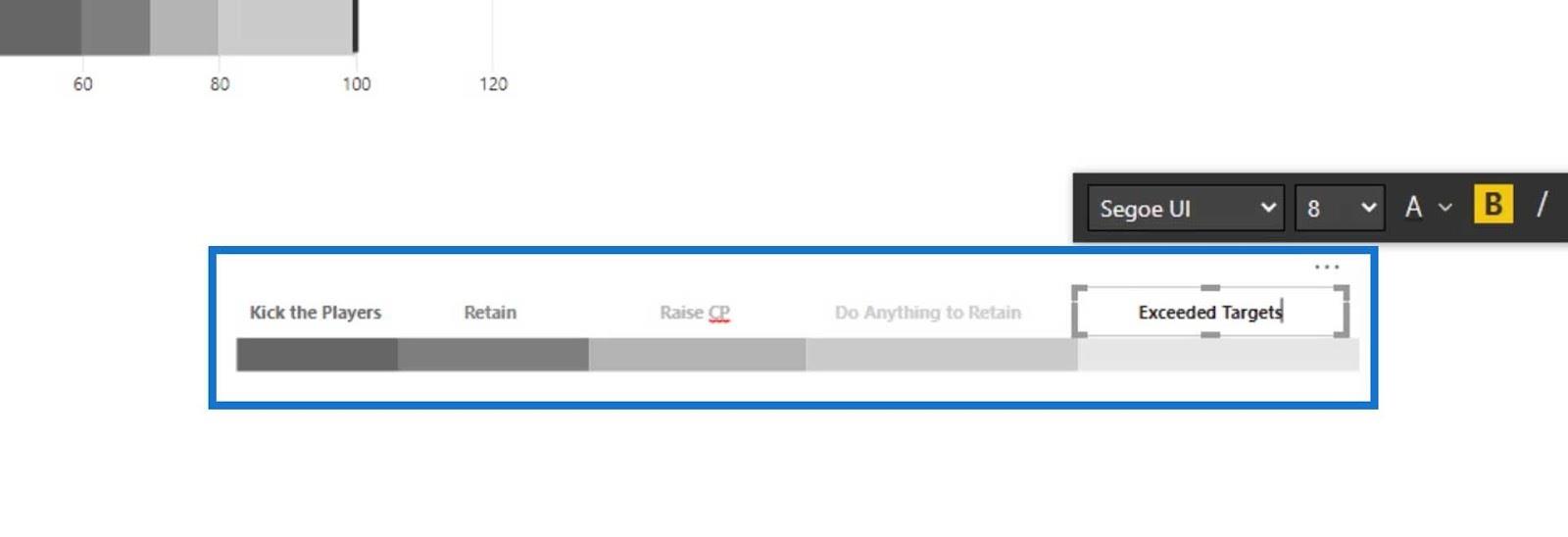
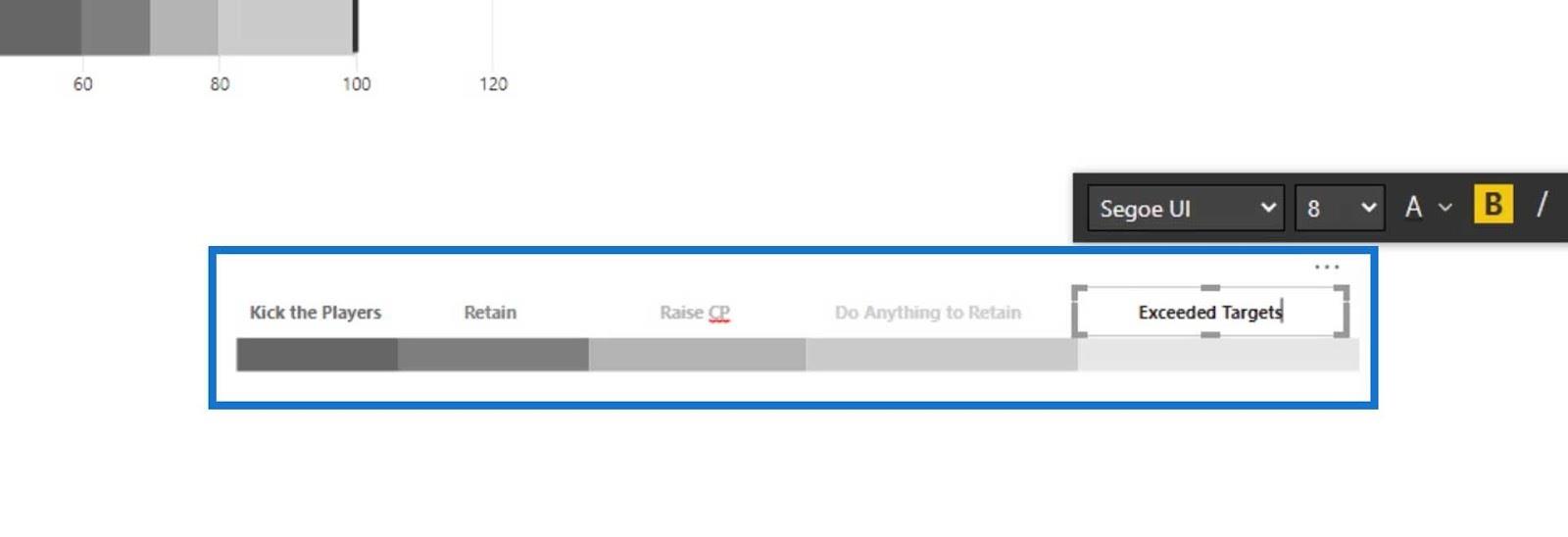
Luego, duplique el primer cuadro de texto para cambiar el texto y el color que corresponden a nuestras barras de leyenda.

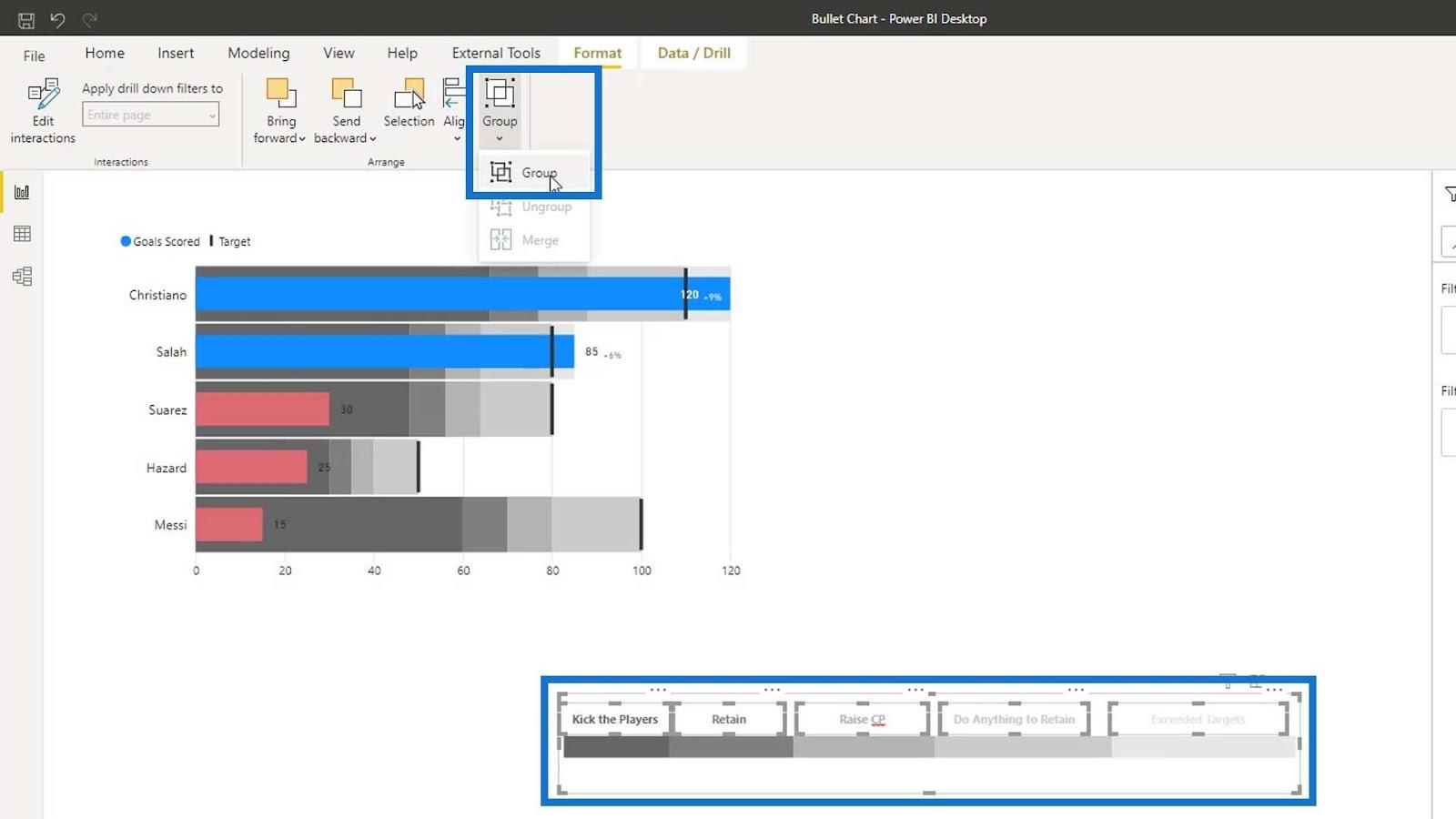
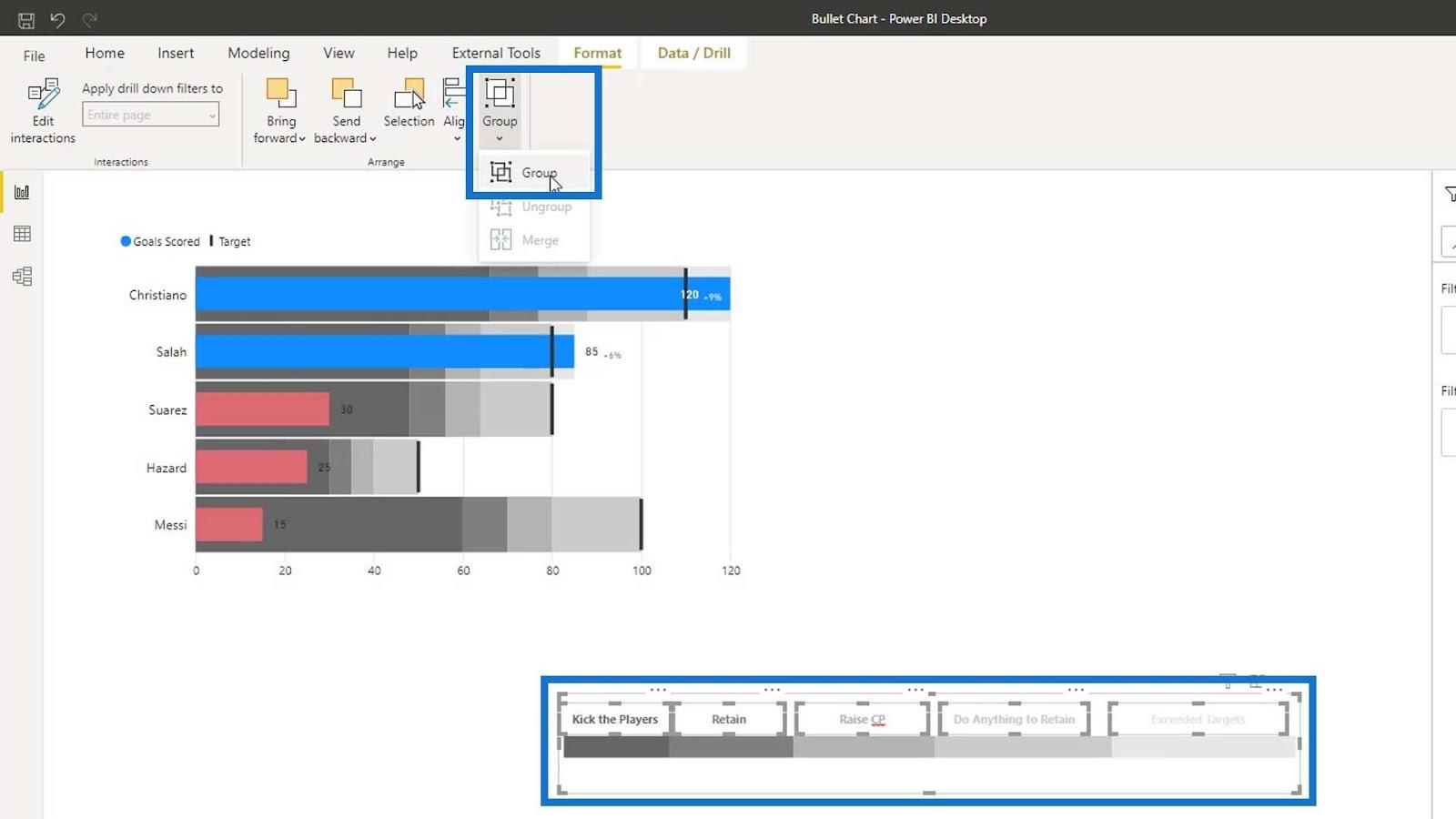
Ahora podemos seleccionar los cuadros de texto y el gráfico de barras para agruparlos.

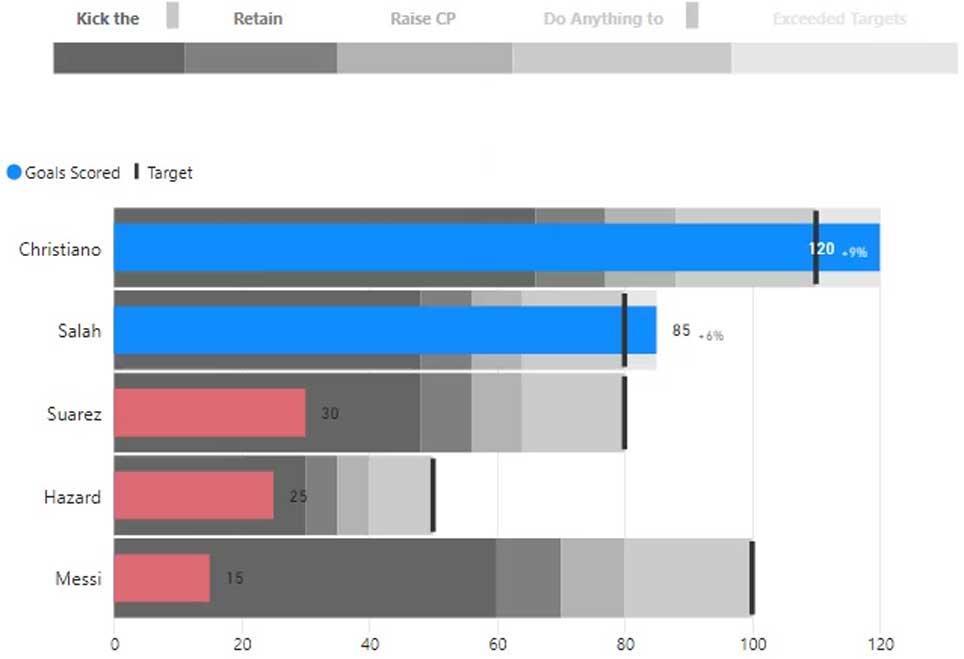
Luego, coloque correctamente el gráfico de viñetas y el gráfico de barras.

Nuevo curso de LuckyTemplates: Técnicas avanzadas de visualización
Ejemplo de segmentación y bandas de LuckyTemplates Uso
de datos de grupo DAX en un panel minorista en LuckyTemplates
Conclusión
En resumen, ha aprendido a crear gráficos de viñetas y personalizarlos. También aprendió una nueva técnica llamada Banding , que le permite agrupar datos en fragmentos en función de sus datos subyacentes. Estático y dinámico son los dos tipos de bandas en LuckyTemplates.
También ha adquirido una comprensión de cómo se pueden hacer posibles las comparaciones en los gráficos de viñetas y cómo pueden mejorar la presentación de sus datos.
Espero que les haya gustado este tutorial y lo hayan encontrado útil para sus visualizaciones de datos.
Hasta la proxima vez,
Mudassir