Los gráficos waffle en LuckyTemplates son tipos de gráficos avanzados que se usan comúnmente para mostrar partes de un todo. En este tutorial, aprenderemos a usar el gráfico , que es otro objeto visual personalizado en LuckyTemplates. Proporciona una forma fácil y sencilla de visualizar un porcentaje de valores en una cuadrícula de puntos de 10×10.
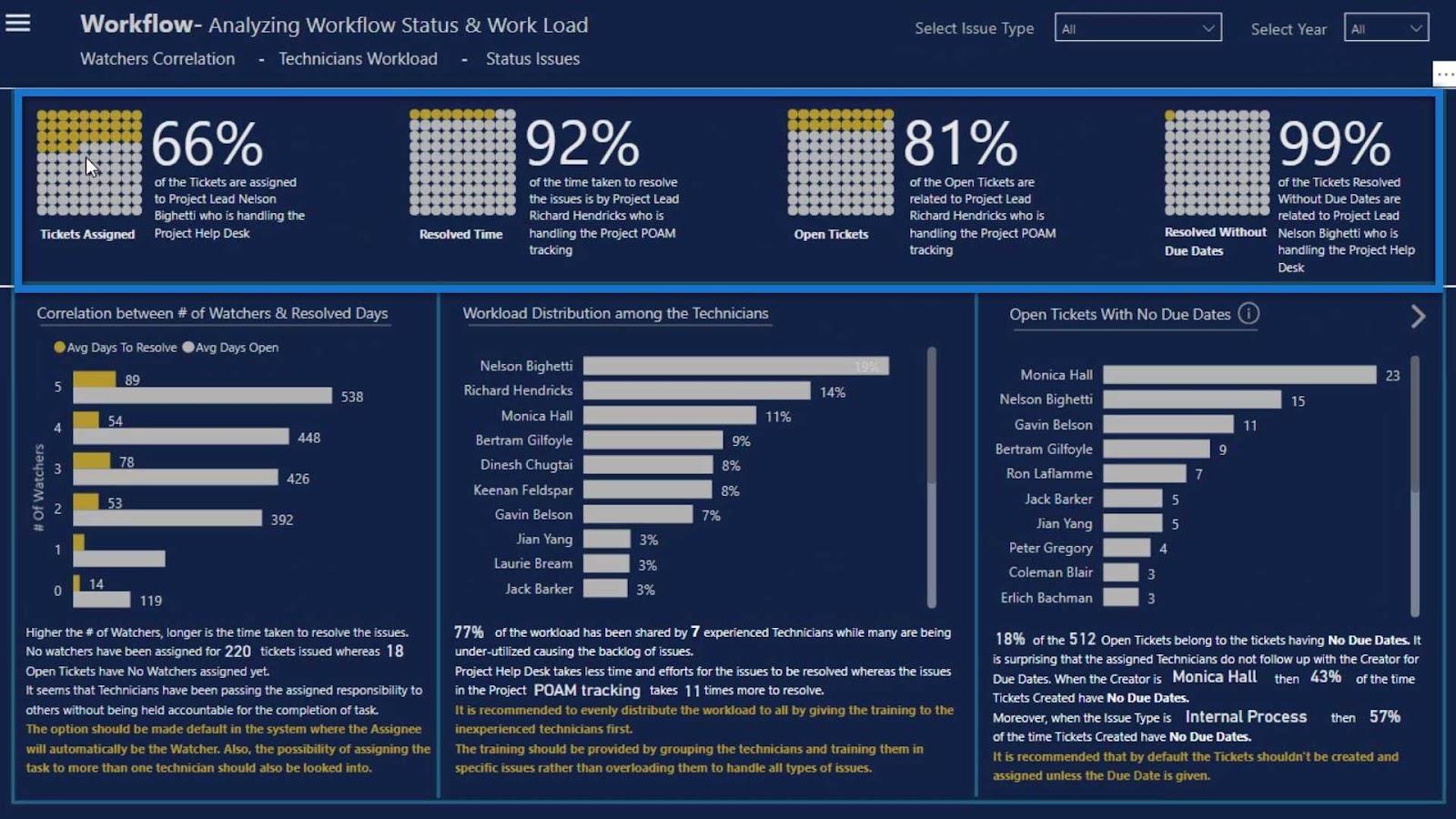
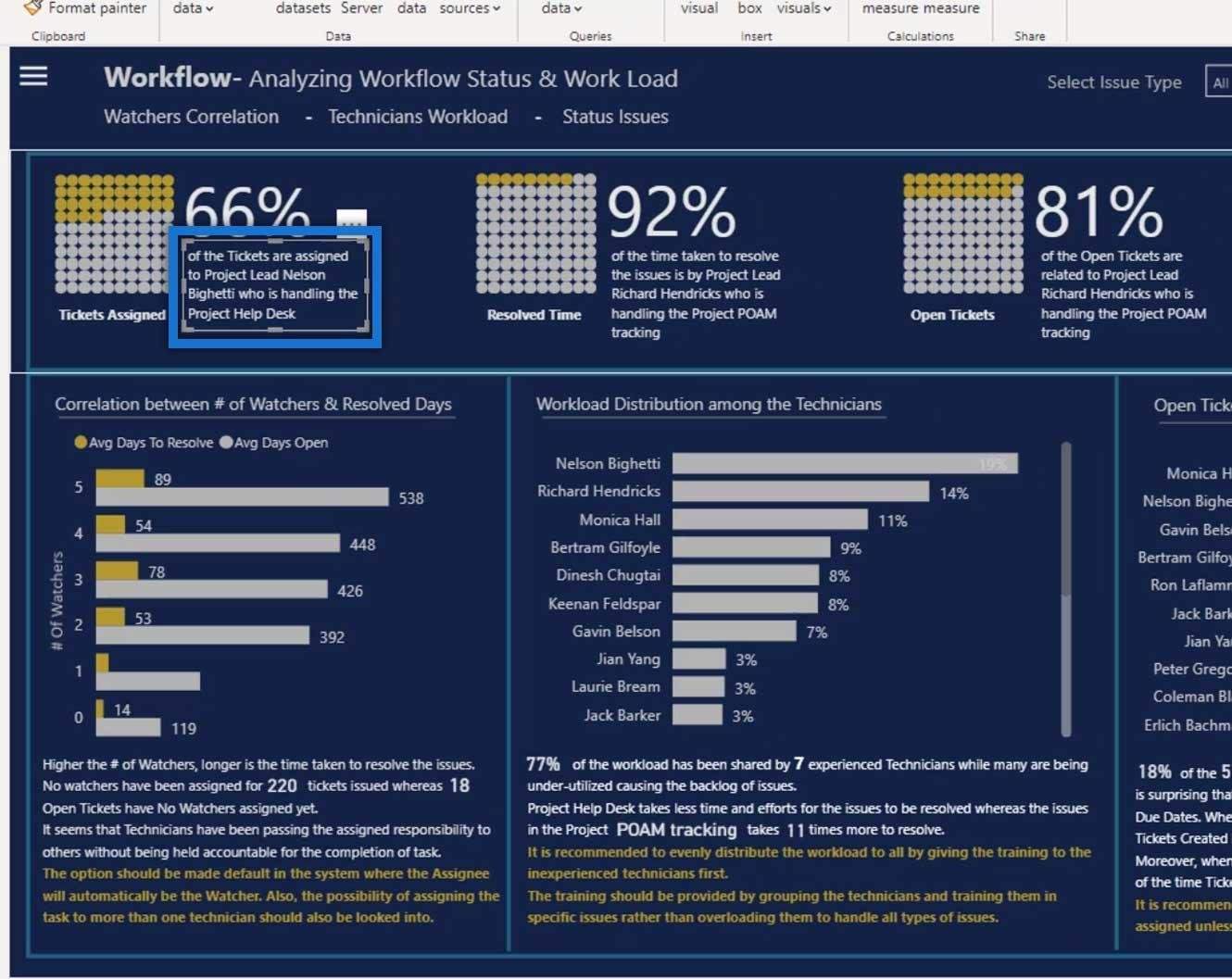
Estos son los gráficos de gofres que podemos usar en lugar de las imágenes de tarjetas . Estas imágenes cuentan la misma historia que las imágenes de la Carta . Una de las diferencias entre la tarjeta y el gráfico Waffle visual es que este último agrega un poco de capa a nuestro informe. Algunas limitaciones de este visual son que solo podemos comparar entre dos categorías y solo podemos agregar textos estáticos.

Entonces, si desea crear un texto dinámico, use un botón de texto en blanco y luego agregue una medida en ese botón para crear un texto dinámico. También podemos usar la tarjeta visual para agregar algo de texto en esta imagen.
Tabla de contenido
Adición de gráficos de gofres en LuckyTemplates
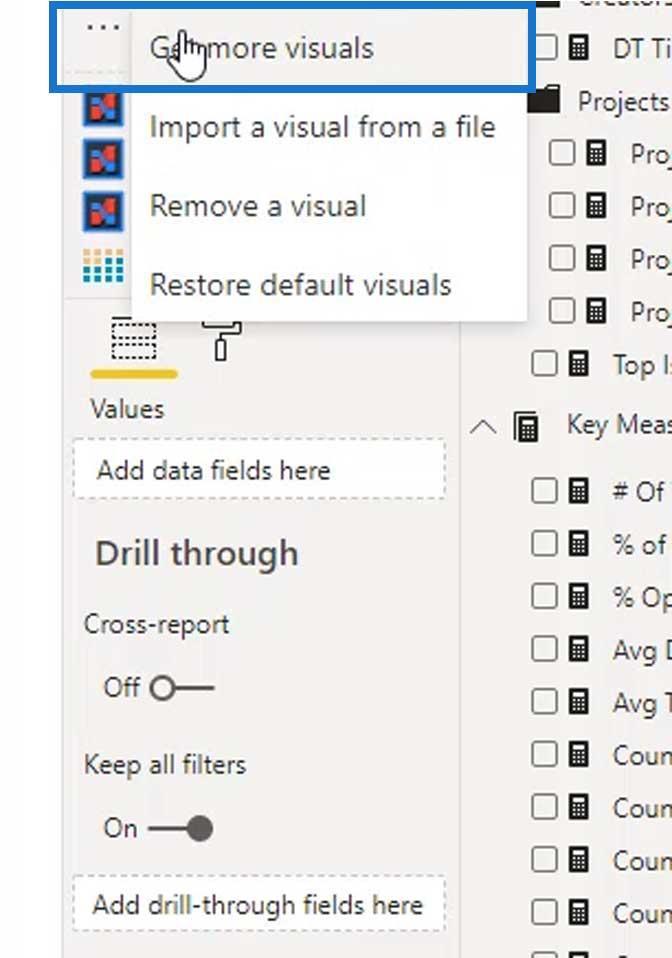
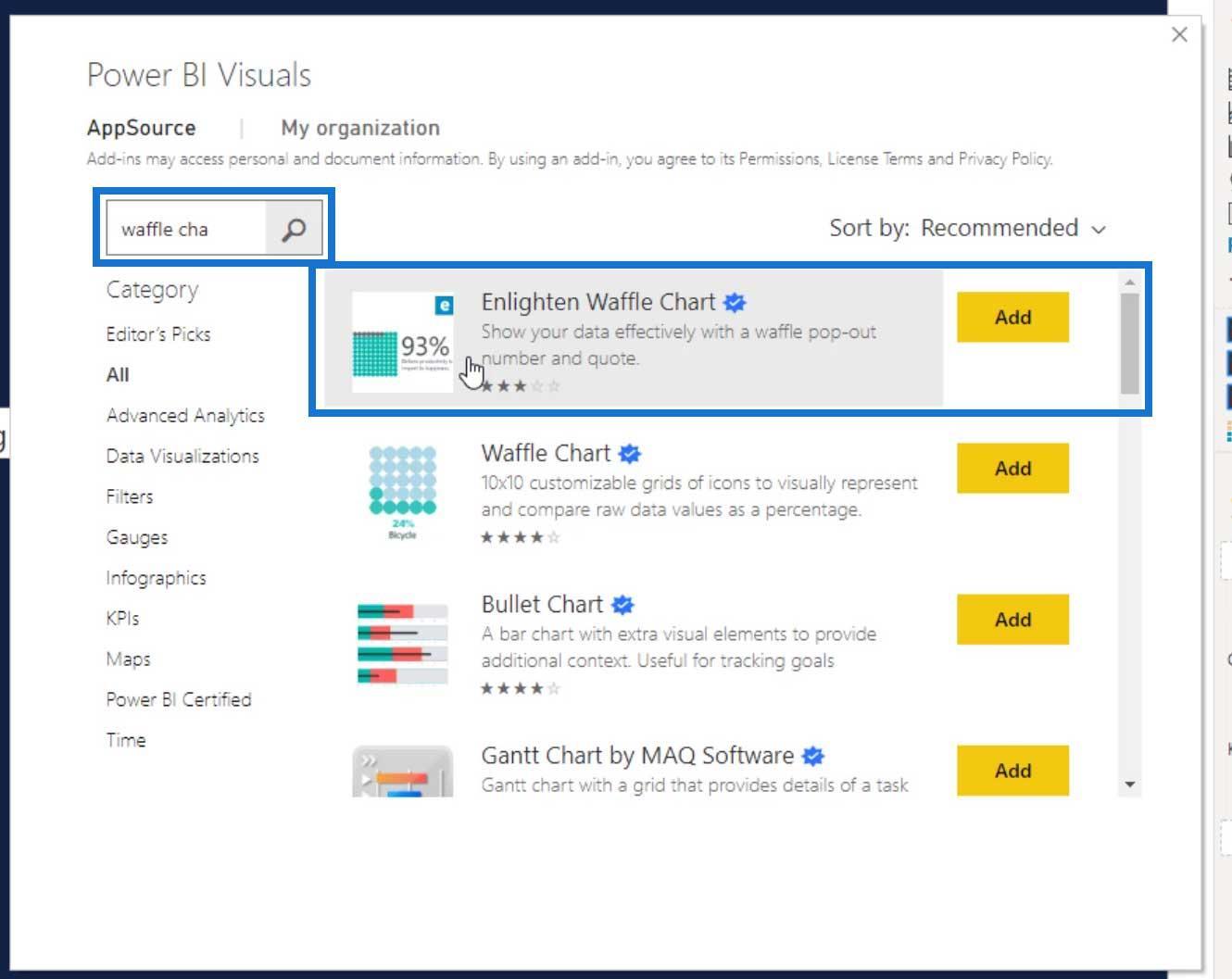
Ahora agreguemos esta imagen personalizada yendo al mercado. Haga clic en los 3 puntos, luego haga clic en " Obtener más imágenes ".

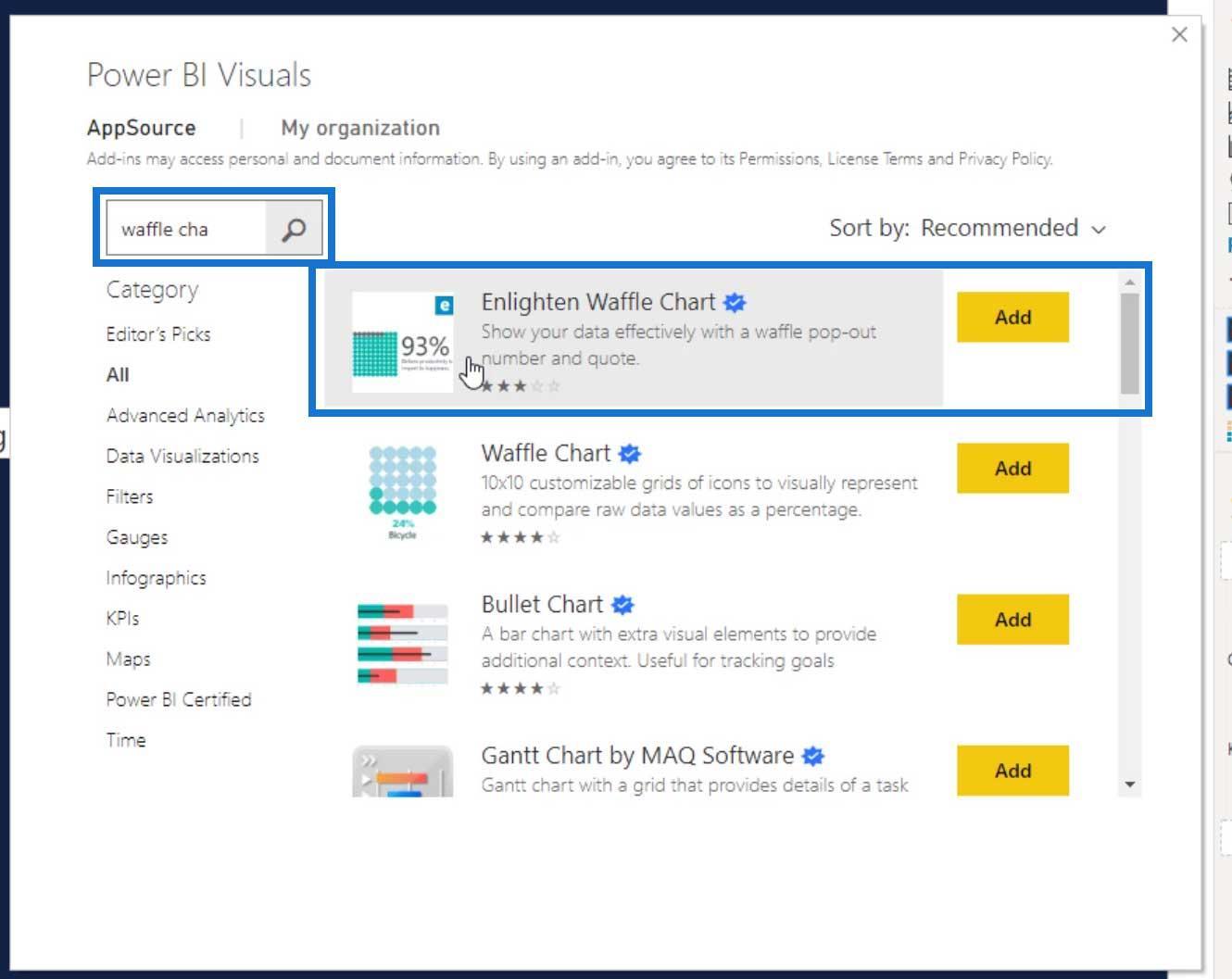
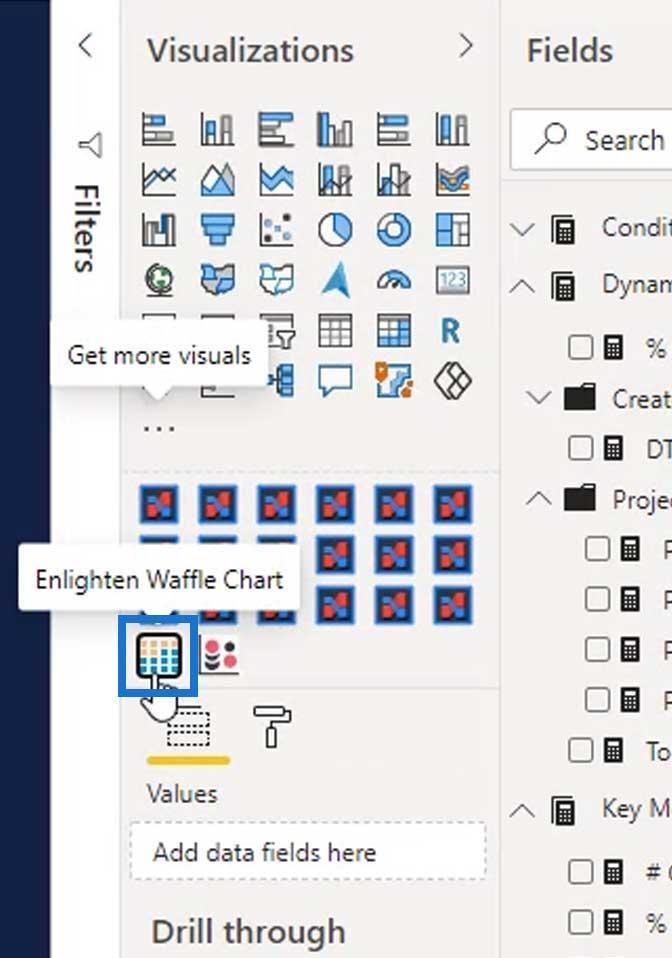
Busque " gráfico de gofres " y, a continuación, agregue el gráfico de gofres de Enlighten .

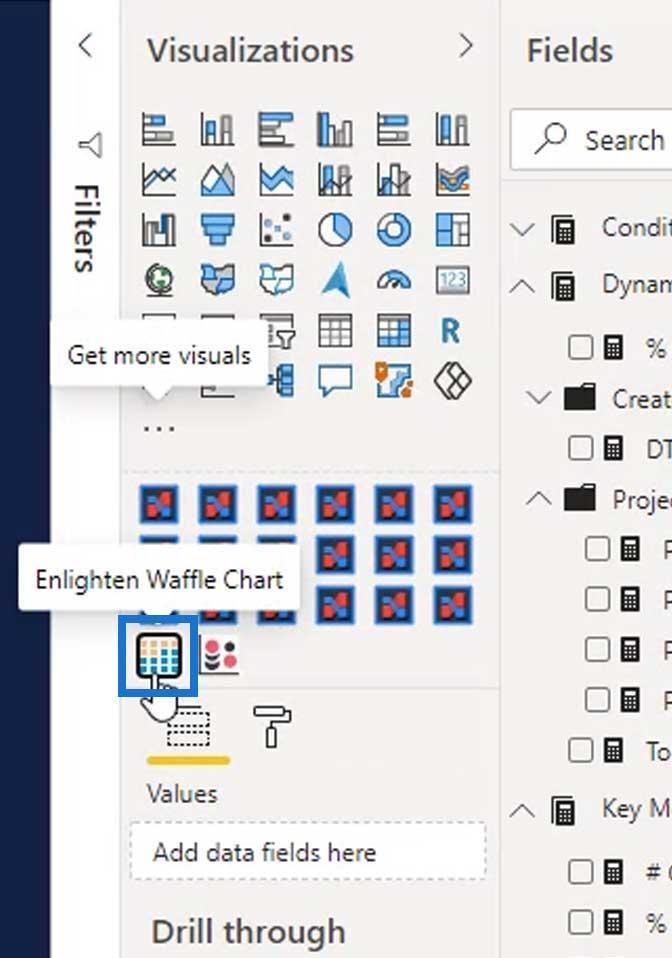
Agregue este objeto visual en la página del informe.

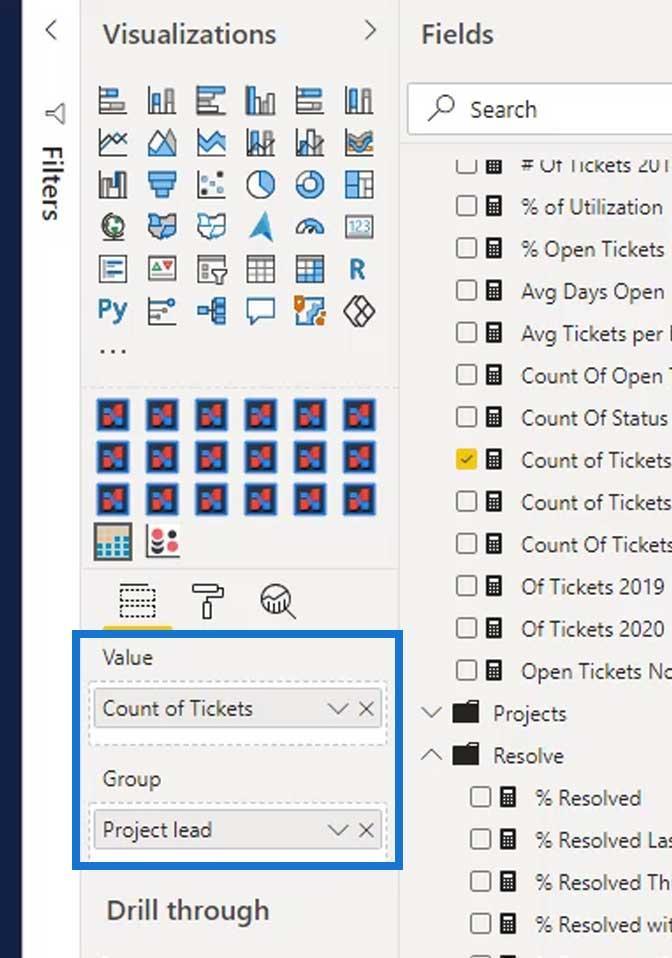
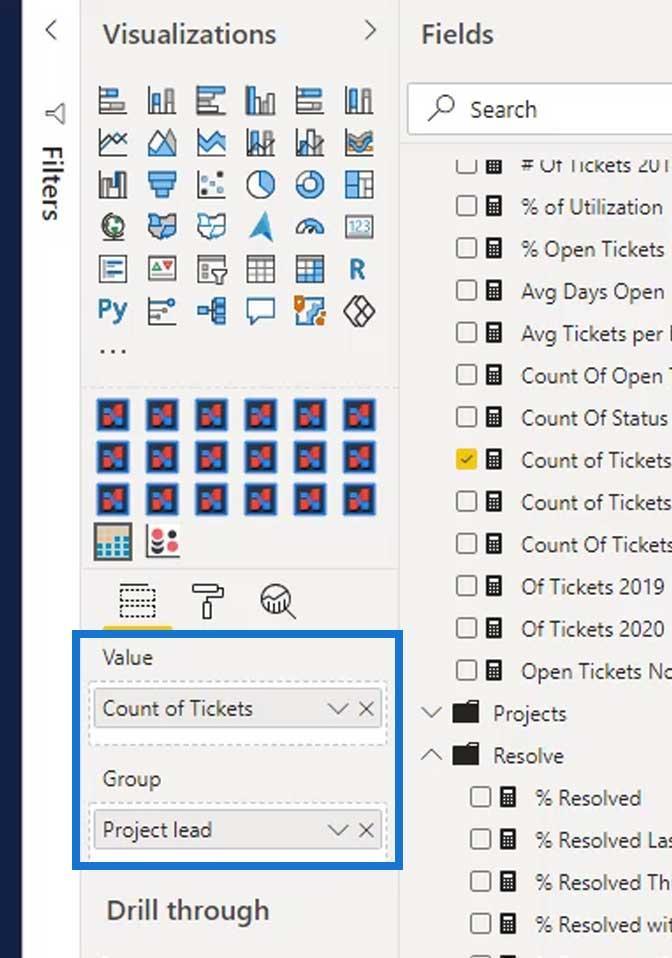
Para este ejemplo, coloquemos el Prospecto de proyecto en el campo Grupo y el Recuento de tickets en el campo Valor . Como he mencionado anteriormente, solo podemos comparar entre 2 categorías .

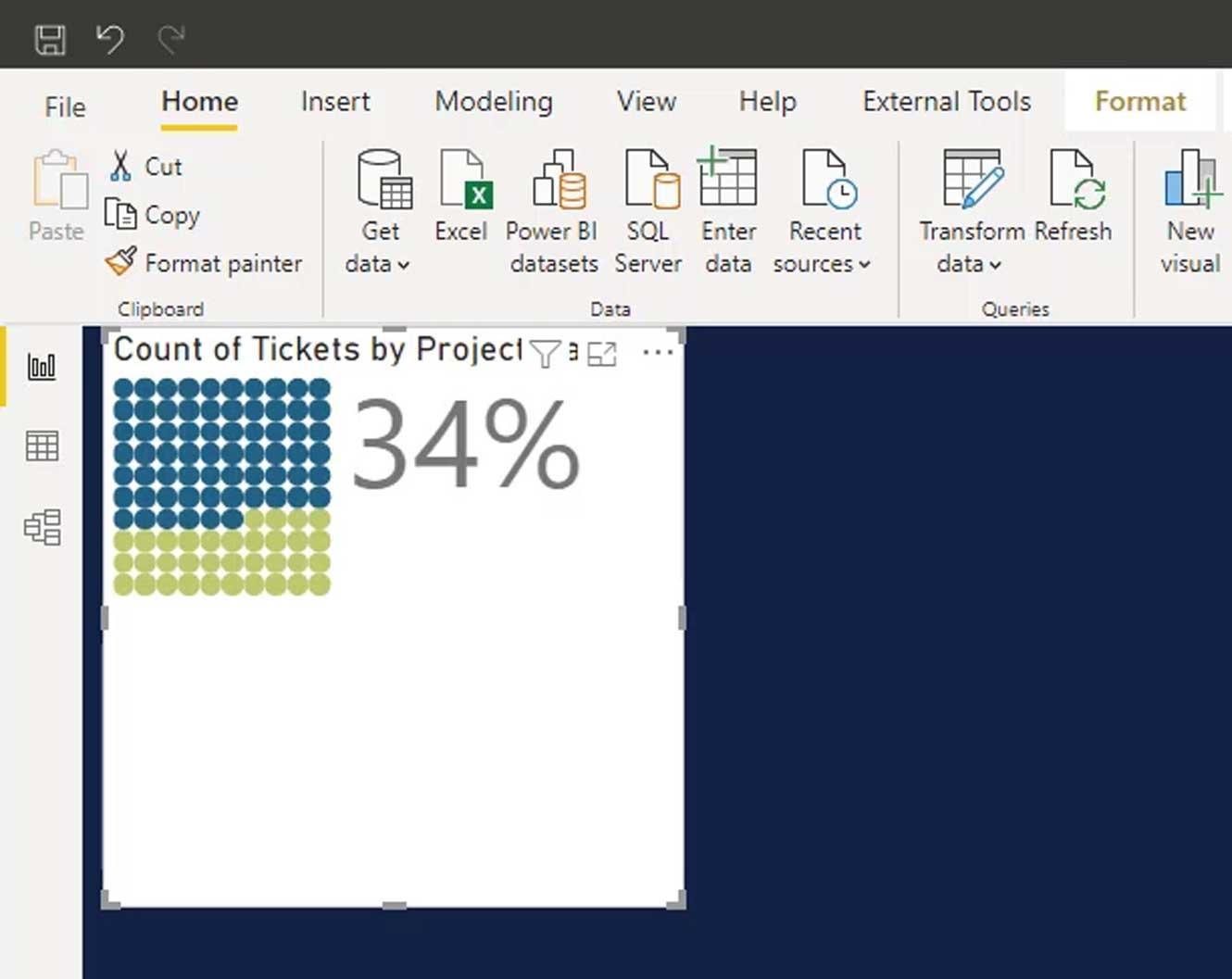
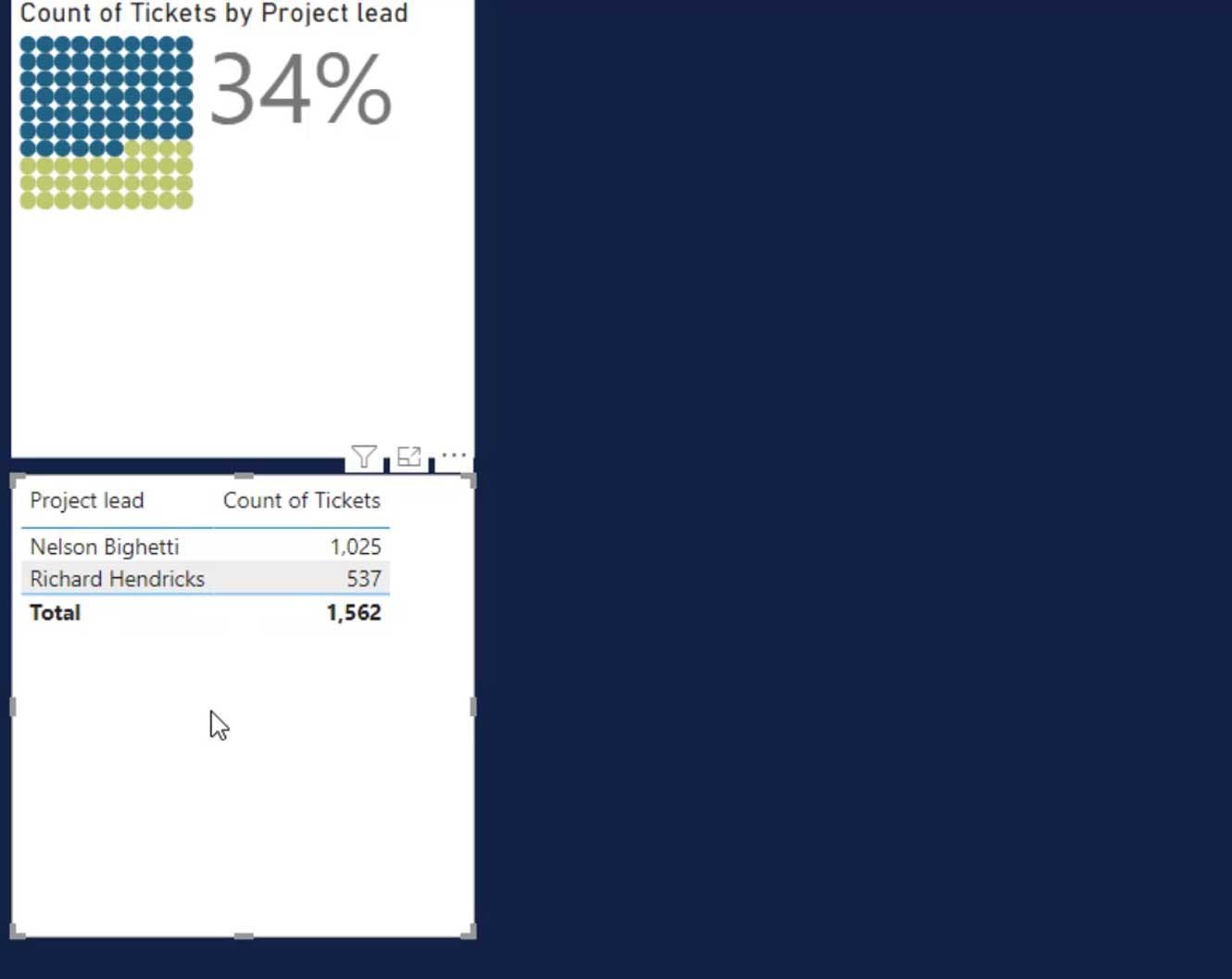
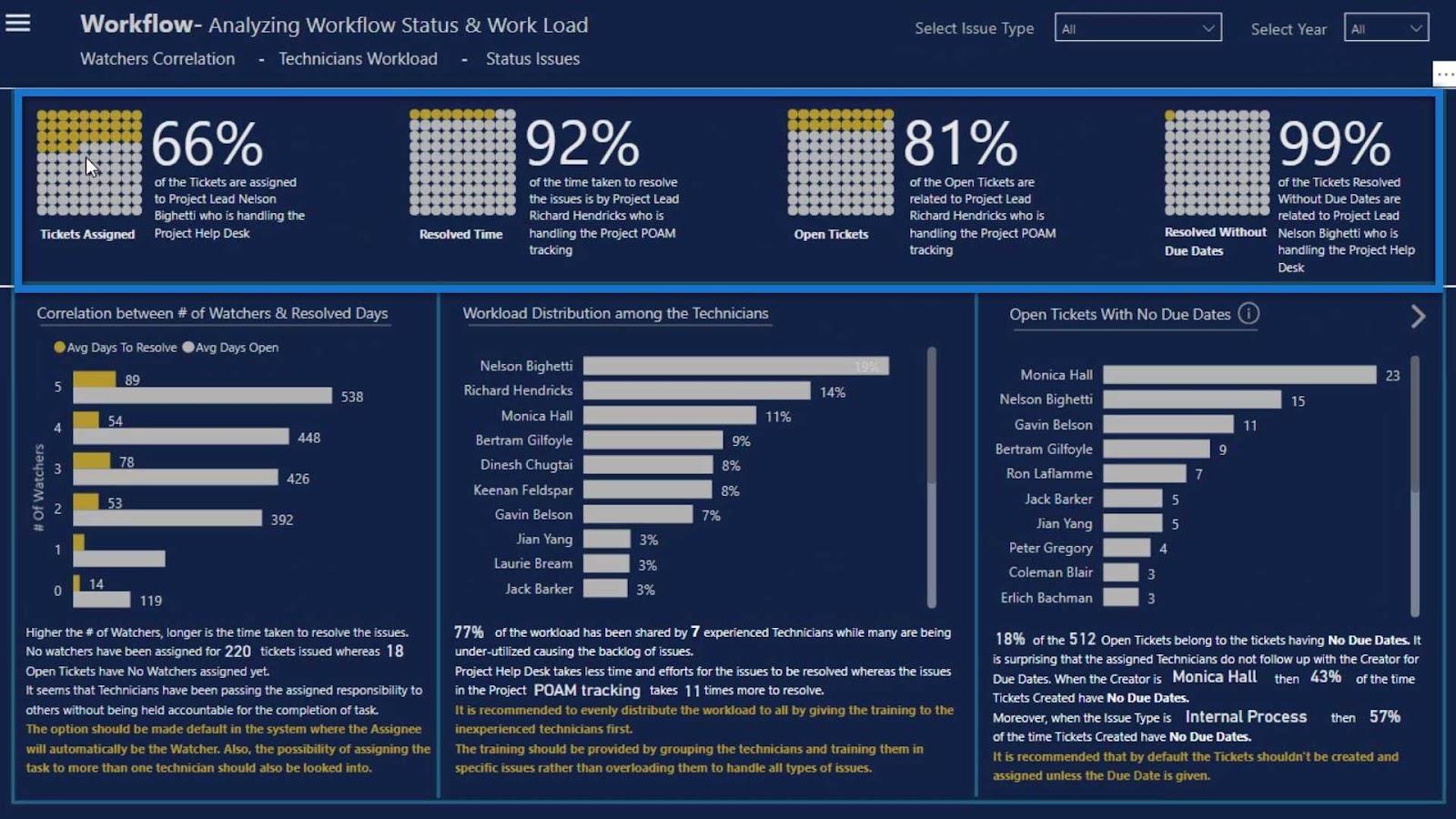
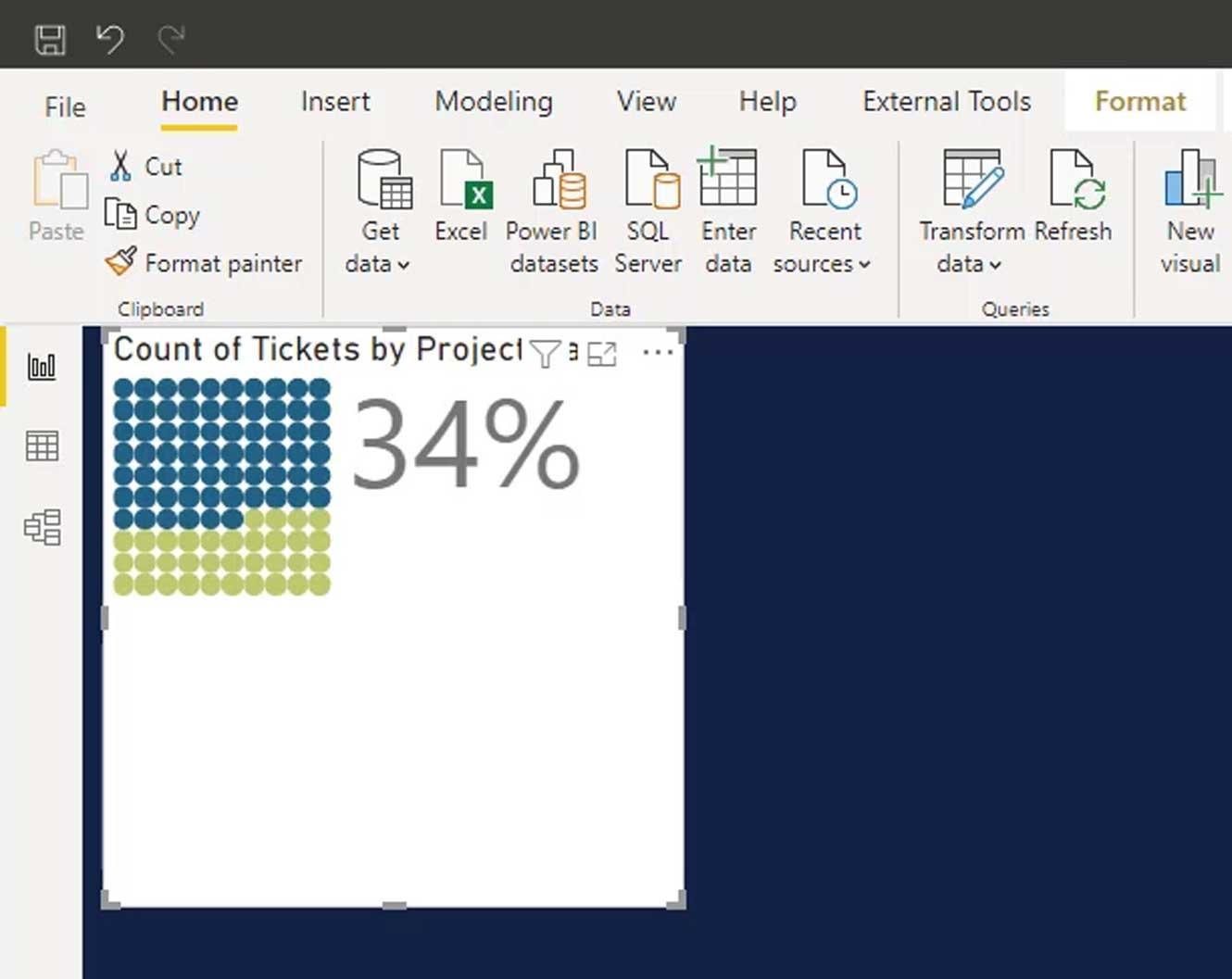
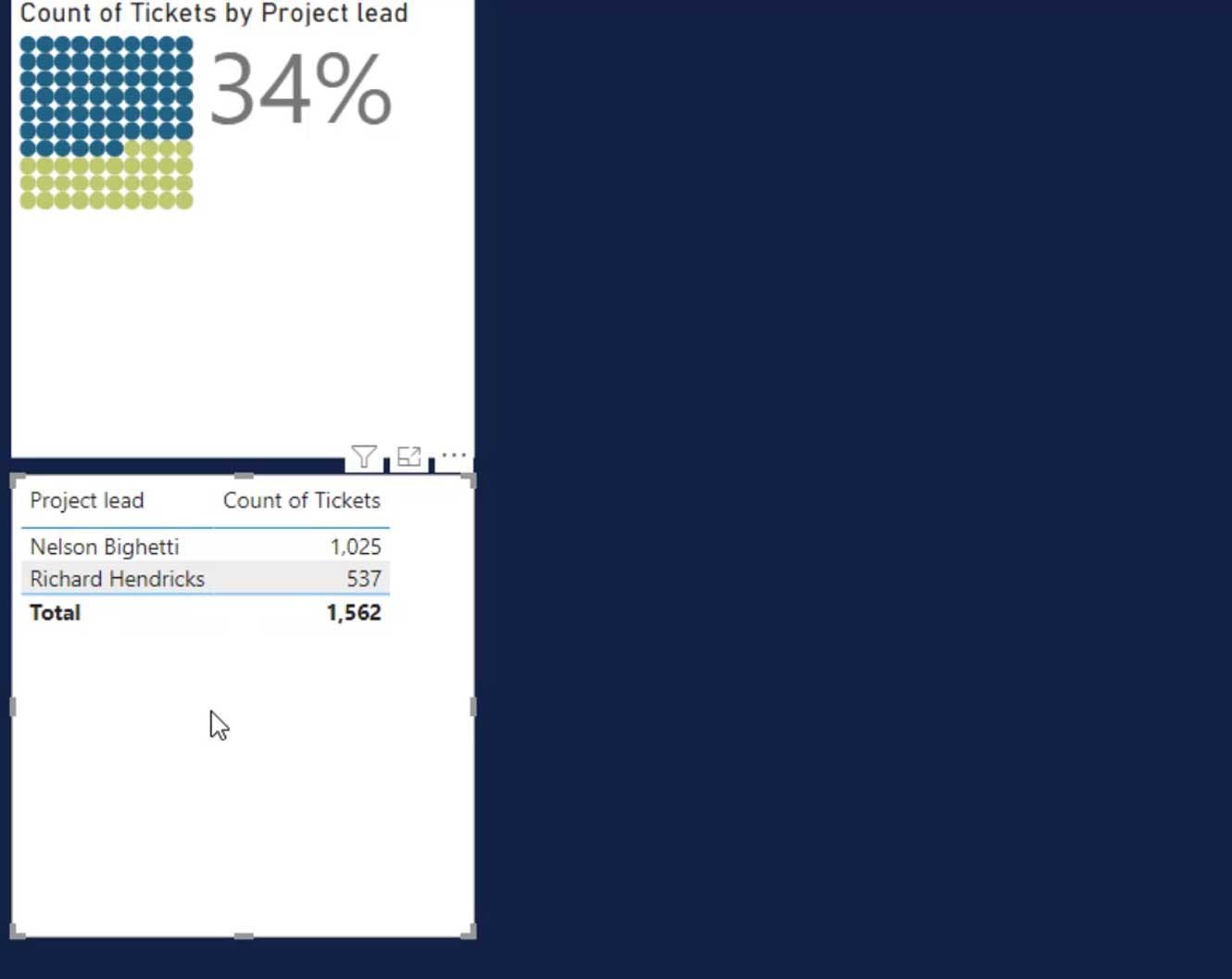
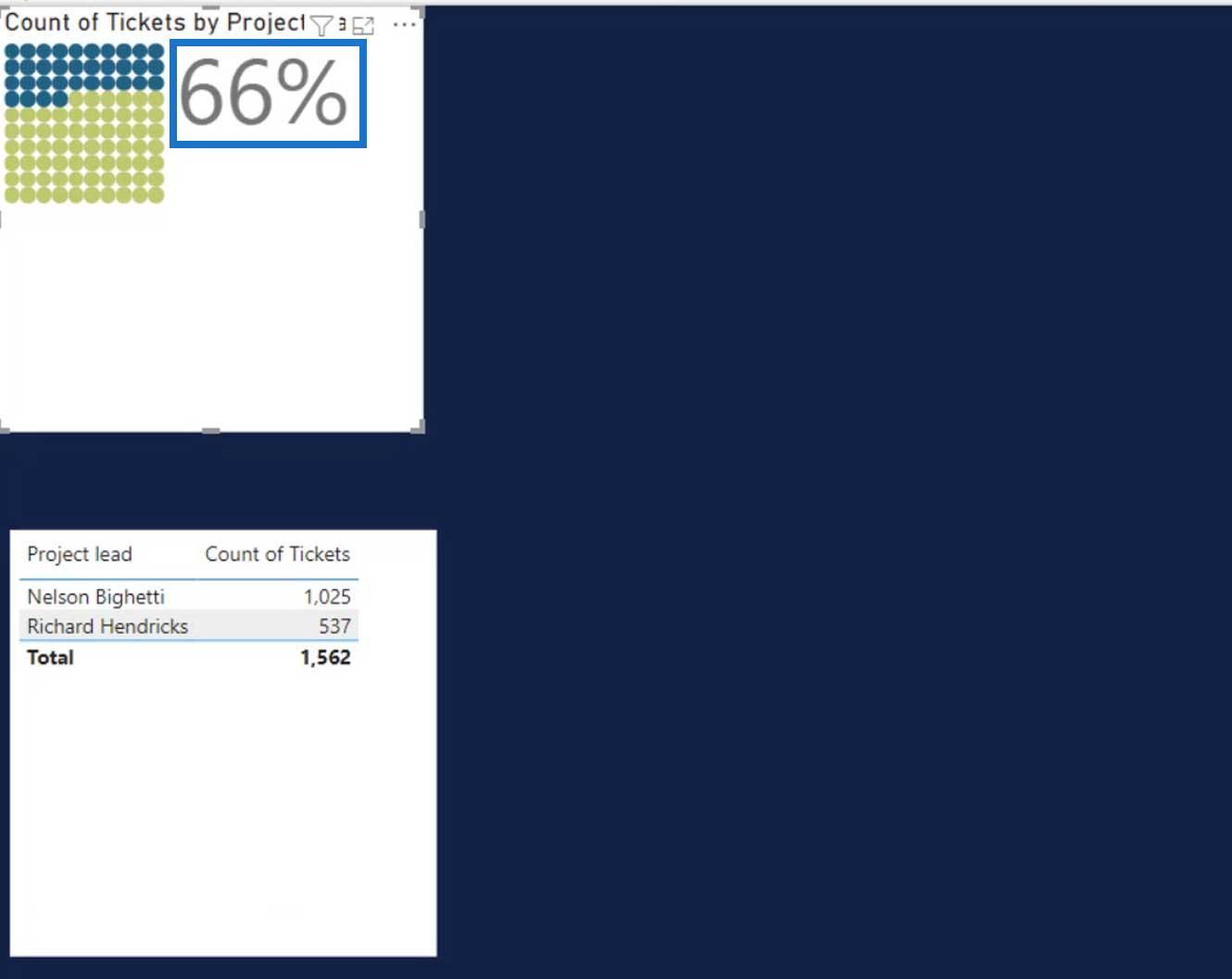
La salida se verá así.

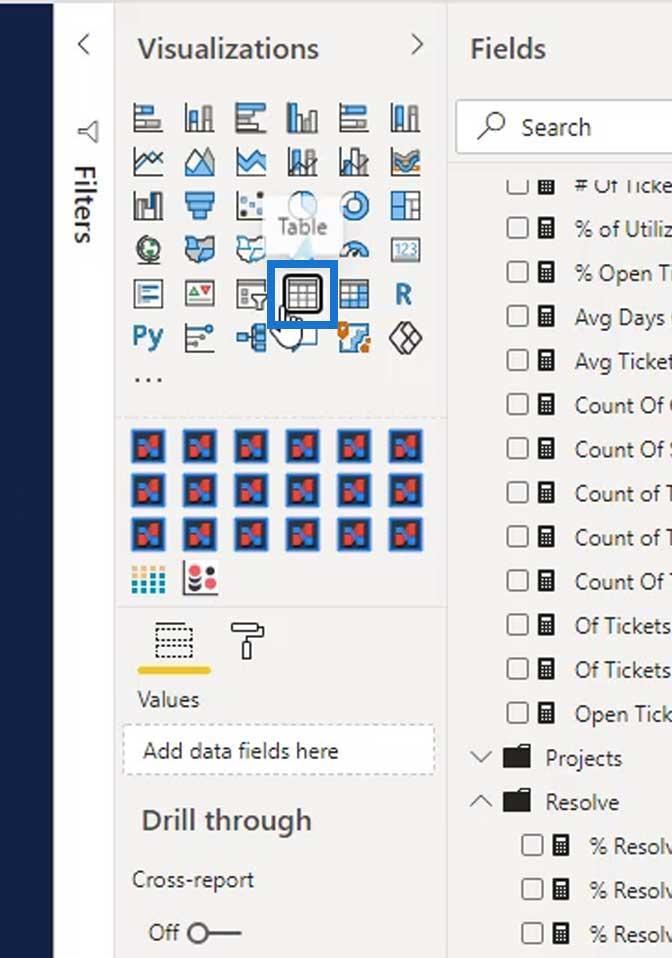
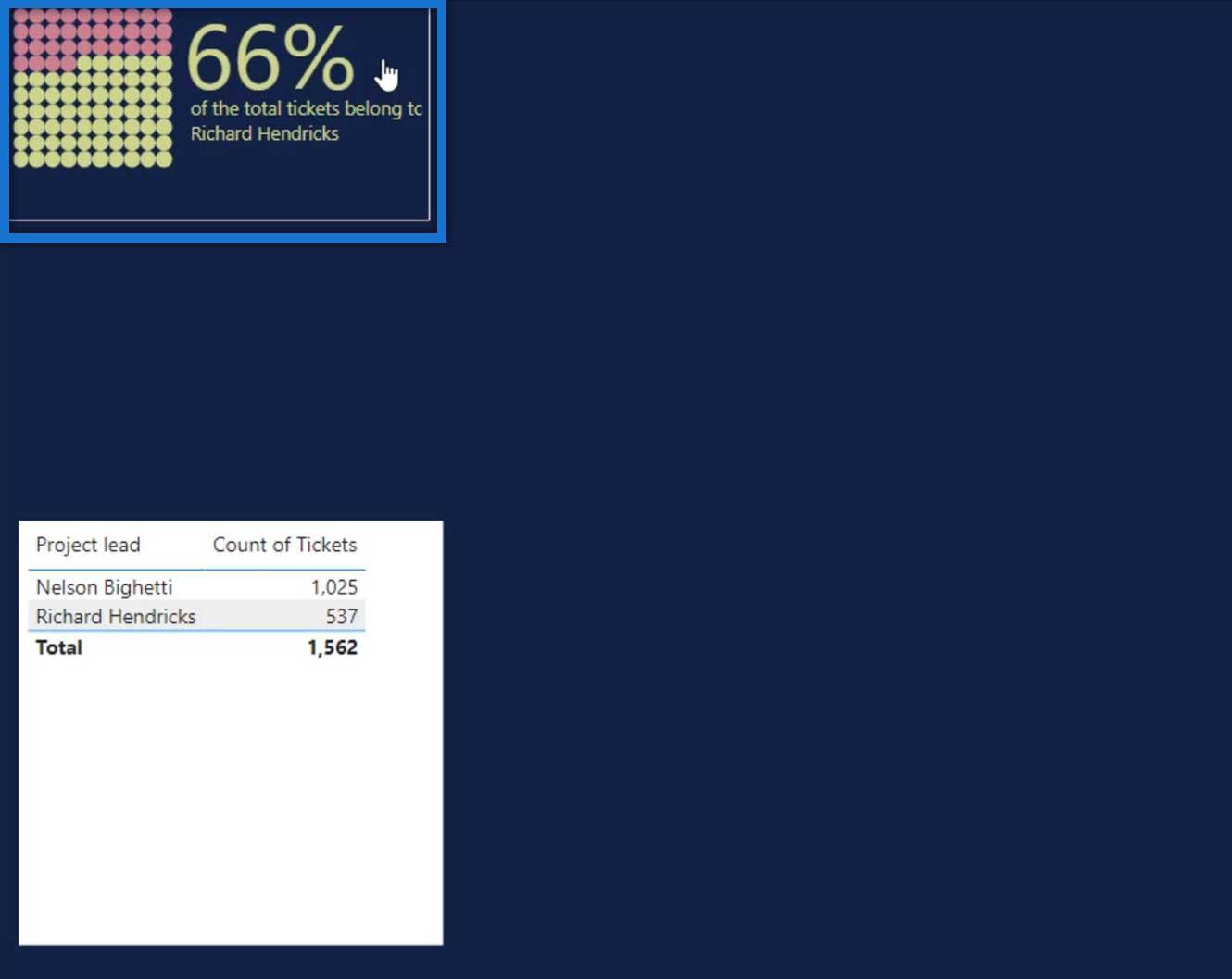
Agreguemos una tabla visual para que comprendamos qué hay dentro del gráfico Waffle en este momento.

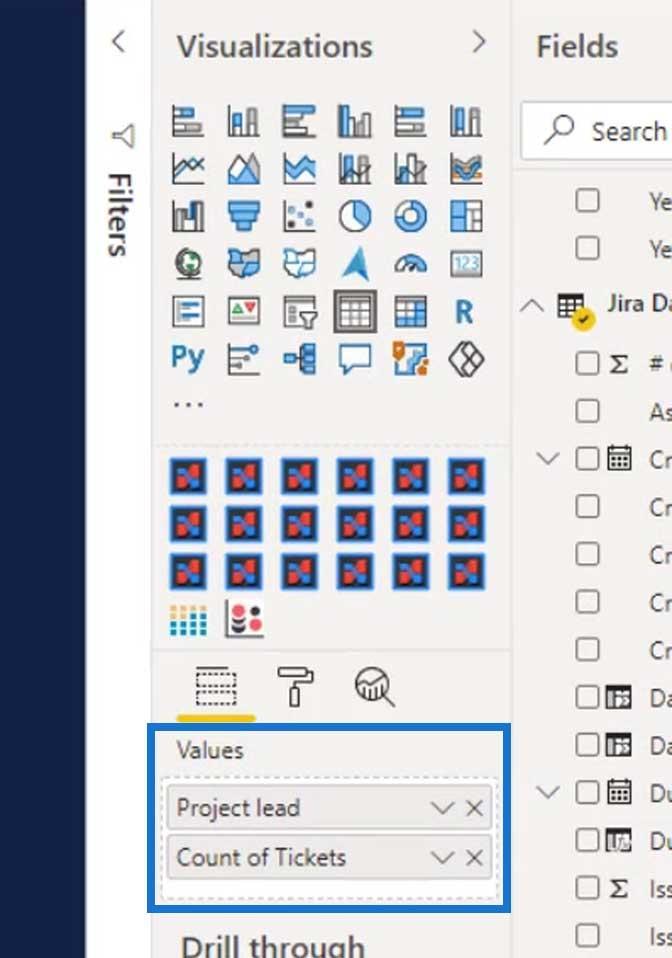
Agreguemos también el Prospecto de proyecto y el Recuento de tickets en el campo Valores de esta tabla visual.

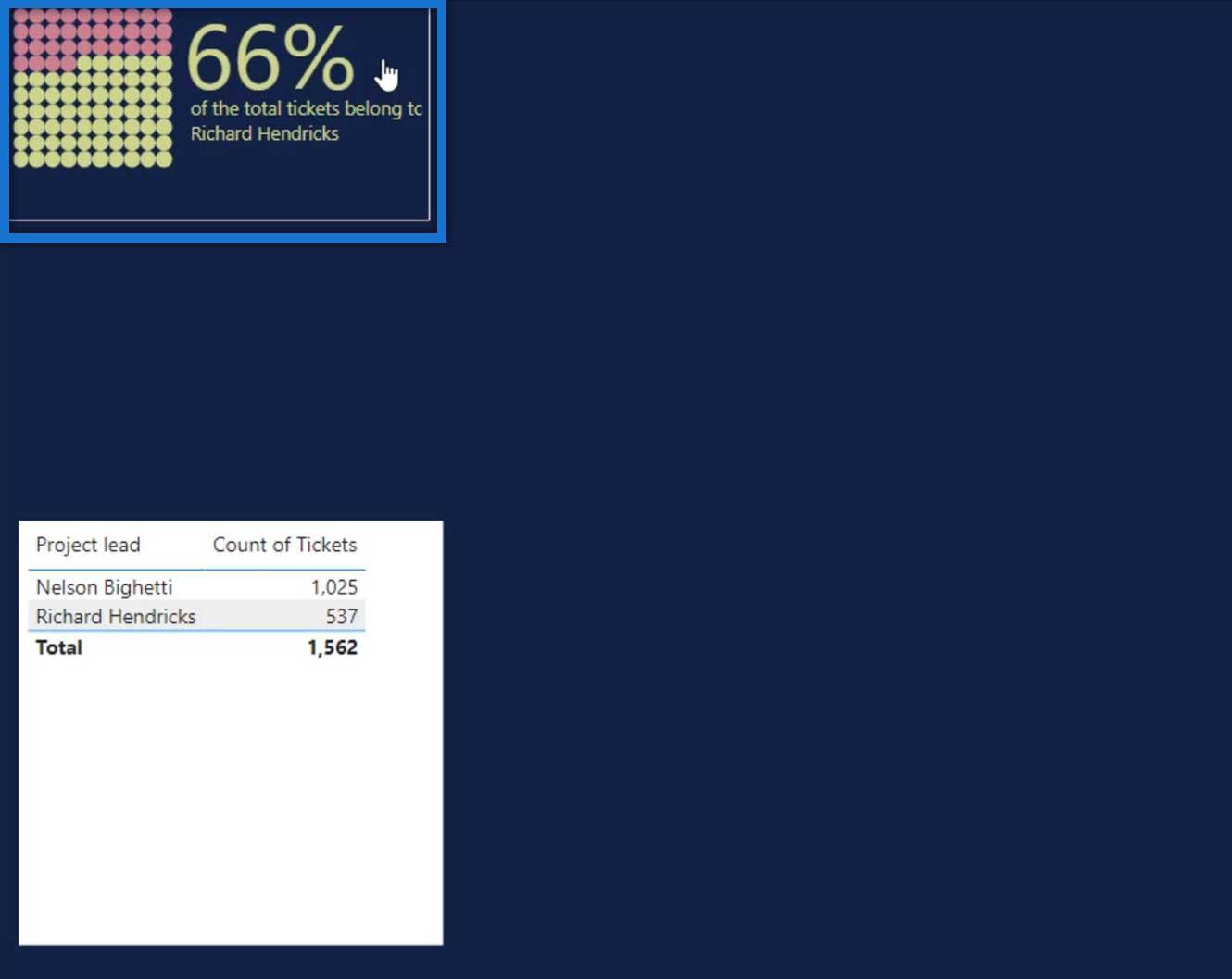
Como podemos ver en esta tabla visual, solo muestra dos categorías también. El líder de proyecto asignado en este ejemplo es Richard Hendricks , que tiene un número total de 537 tickets . Por lo tanto, el 34 % de la cantidad total de boletos emitidos se mostró en nuestro gráfico Waffle visual.

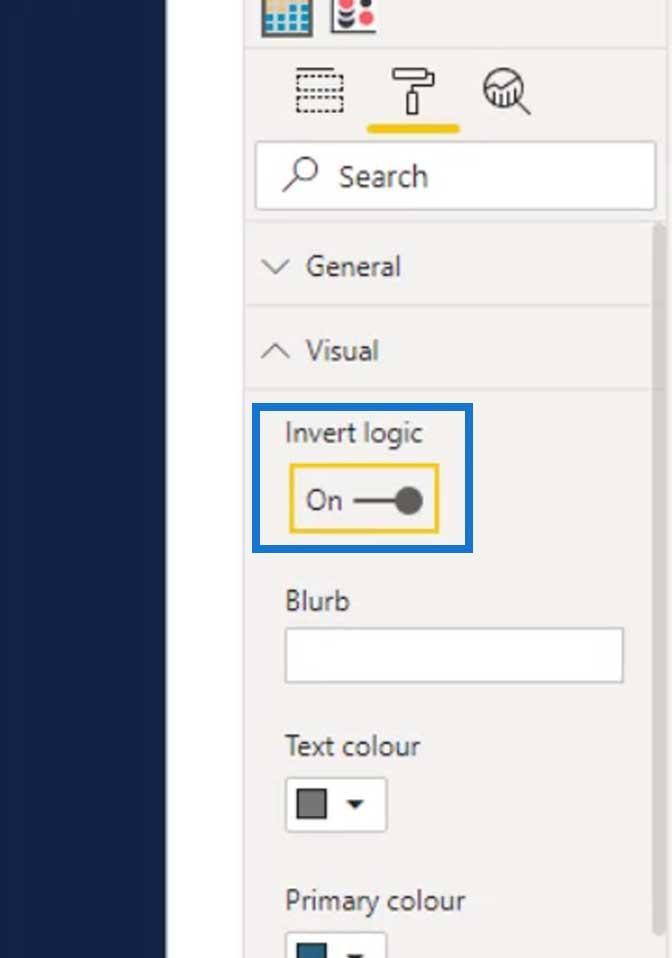
En la pestaña de formato, podemos invertir esta lógica activando la configuración Invertir lógica .

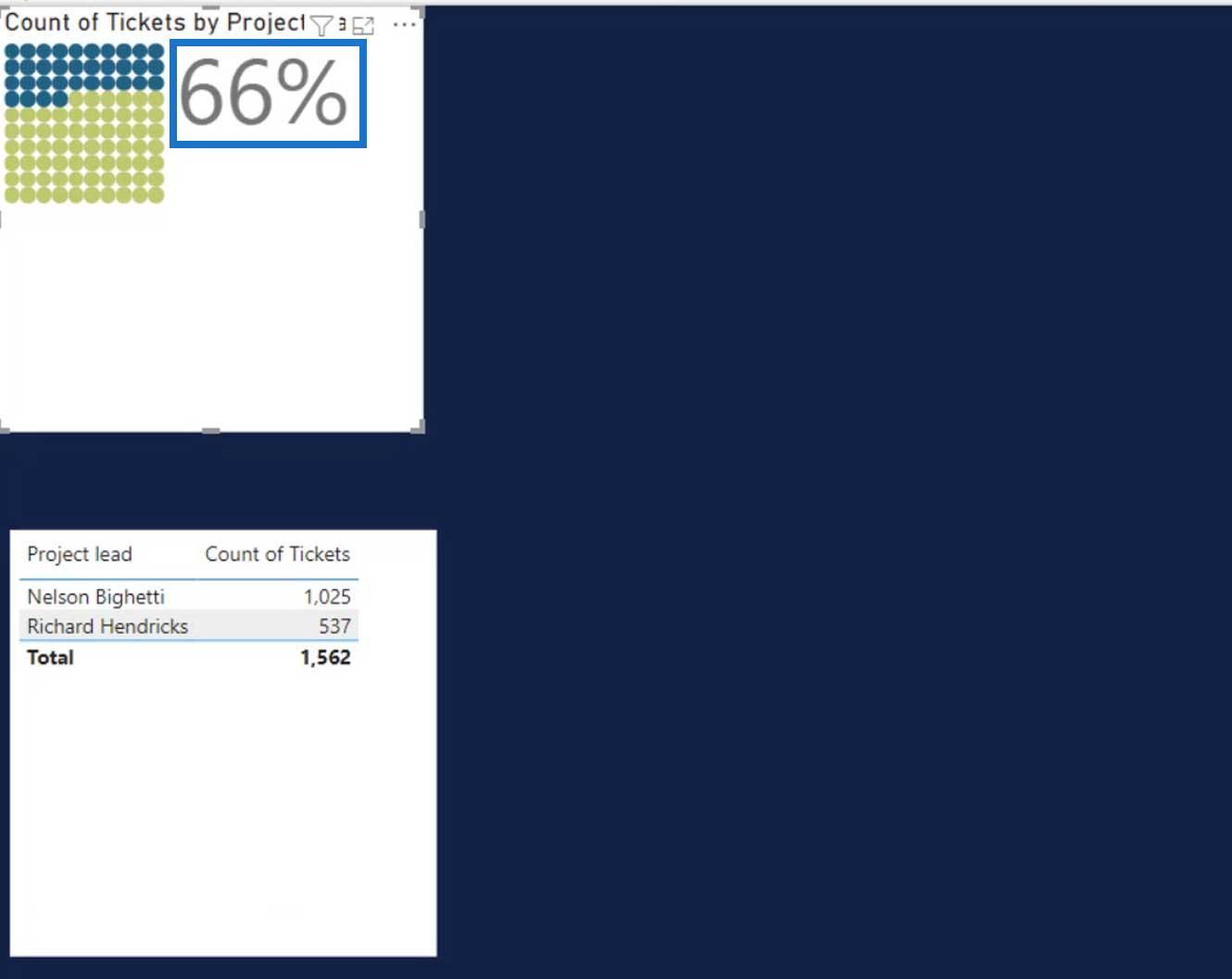
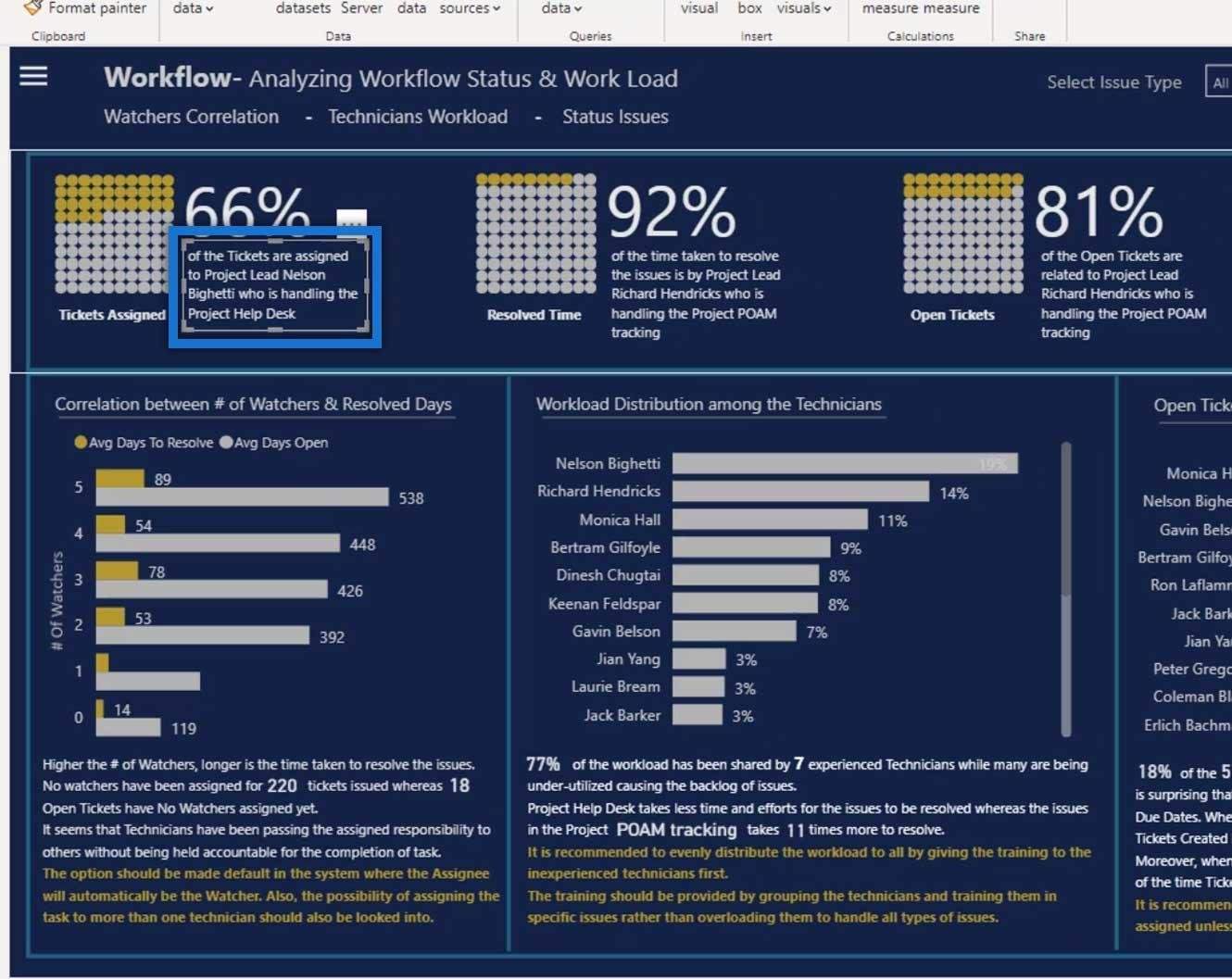
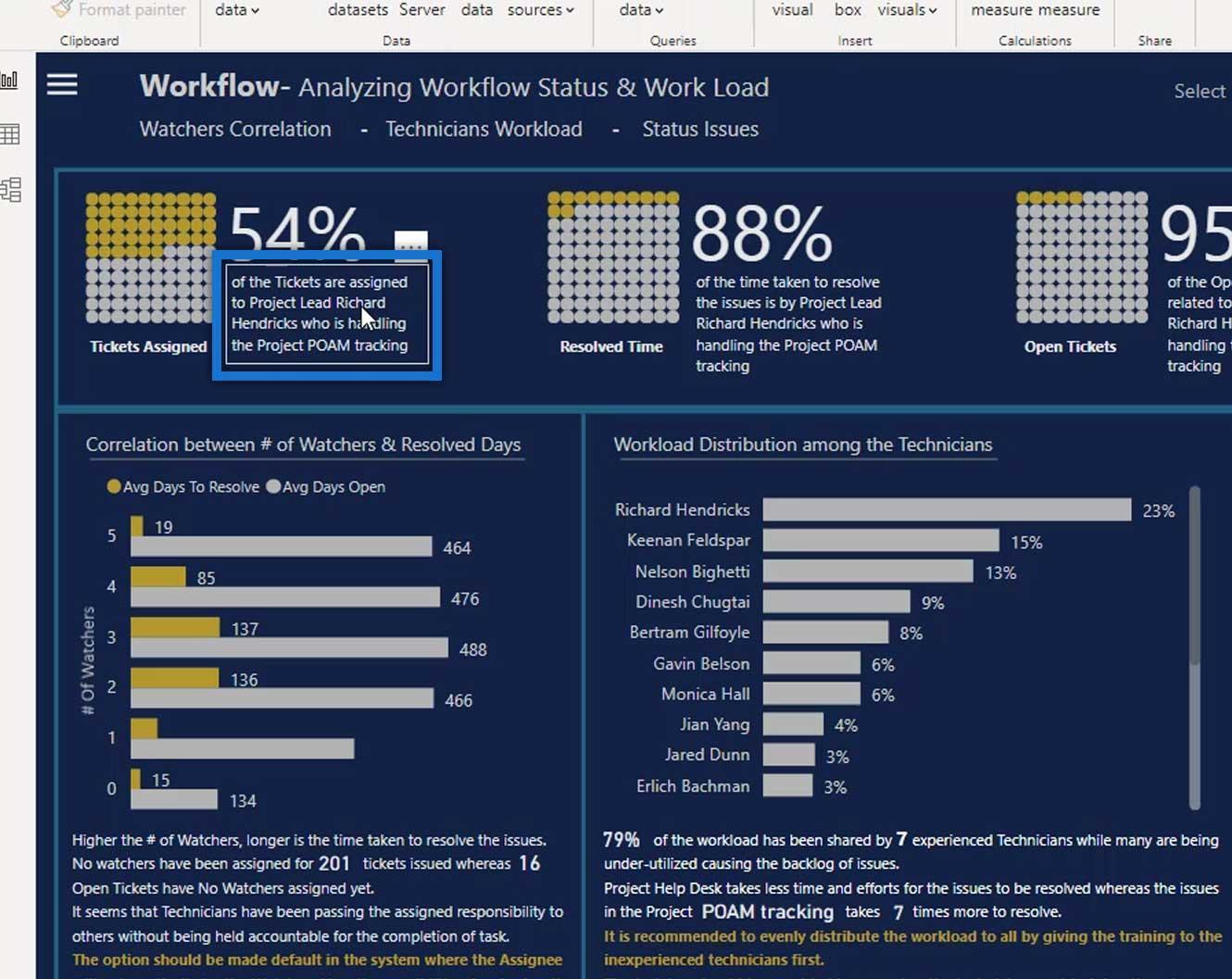
Después de habilitar la lógica Invert , ahora muestra 66% , que es el porcentaje de las entradas de Nelson Bighetti.

Personalización de gráficos de gofres
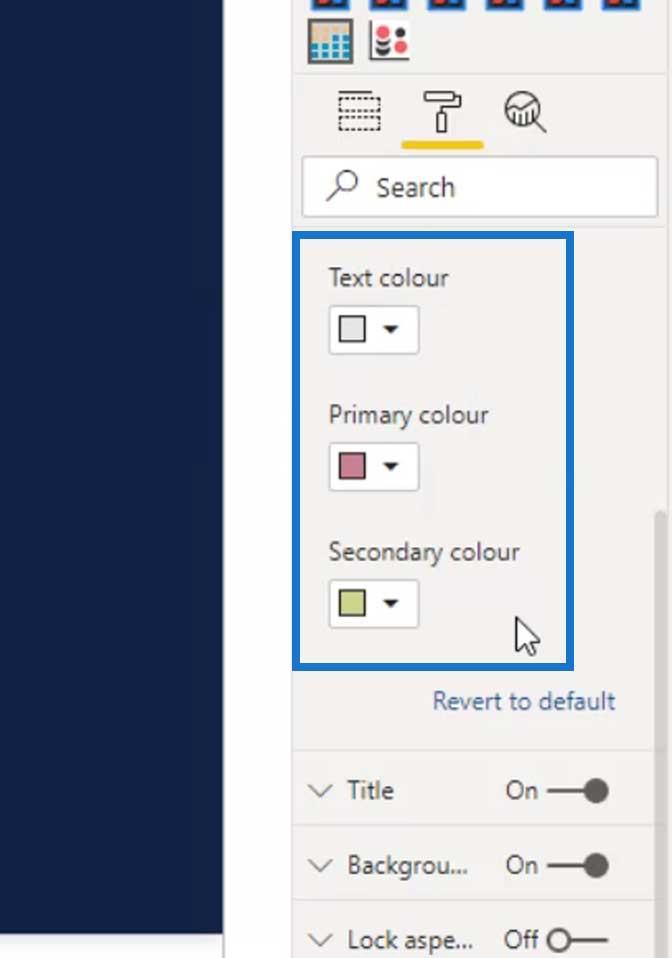
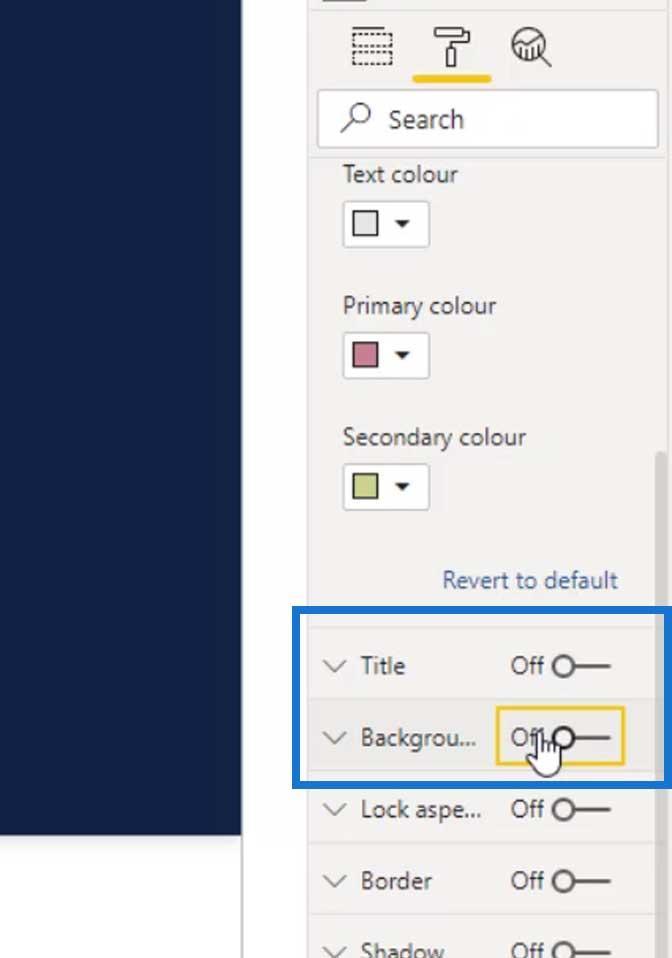
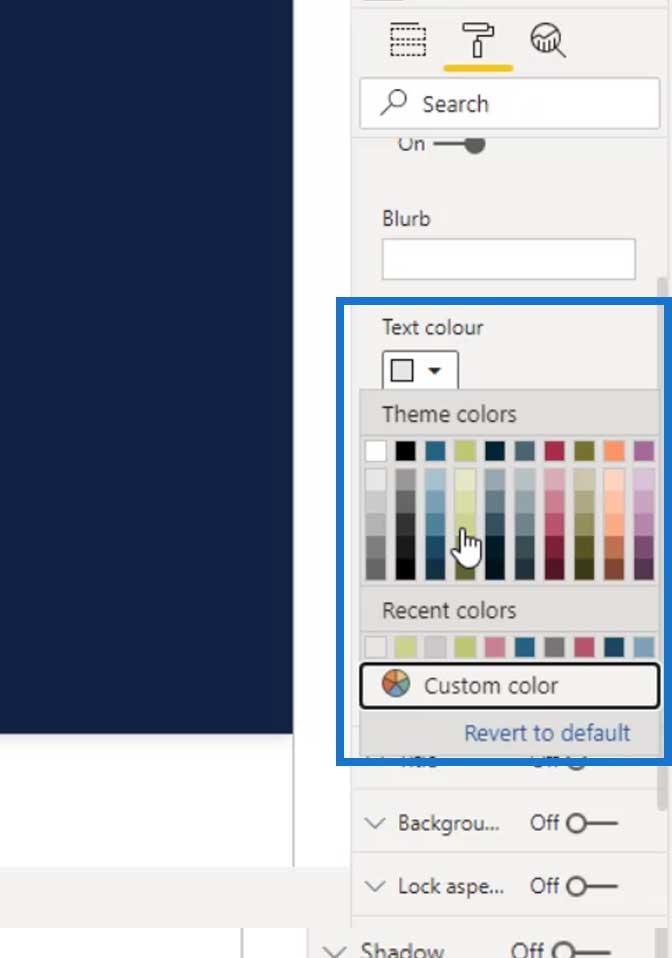
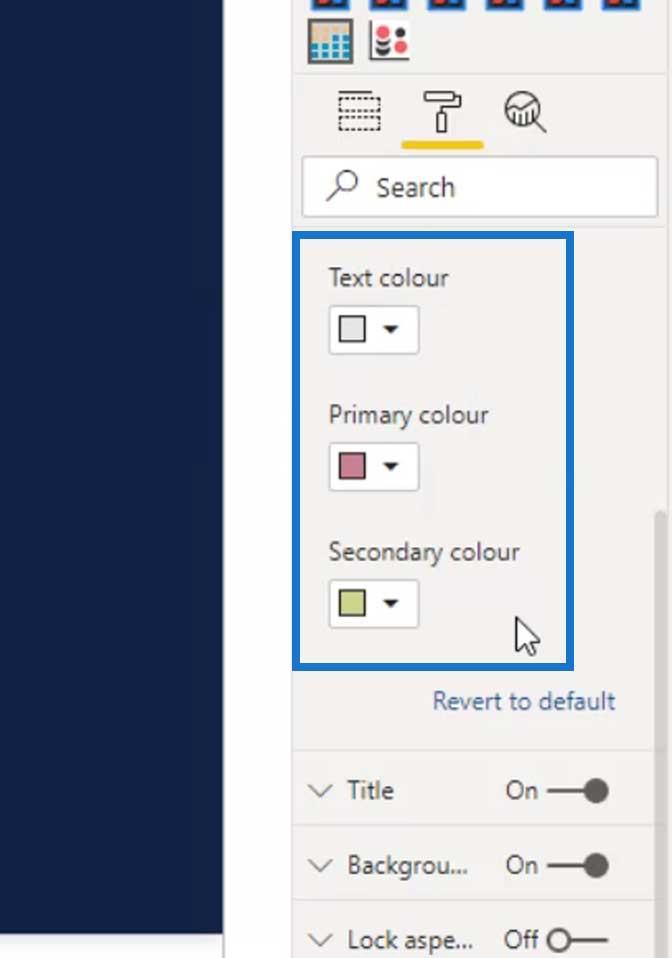
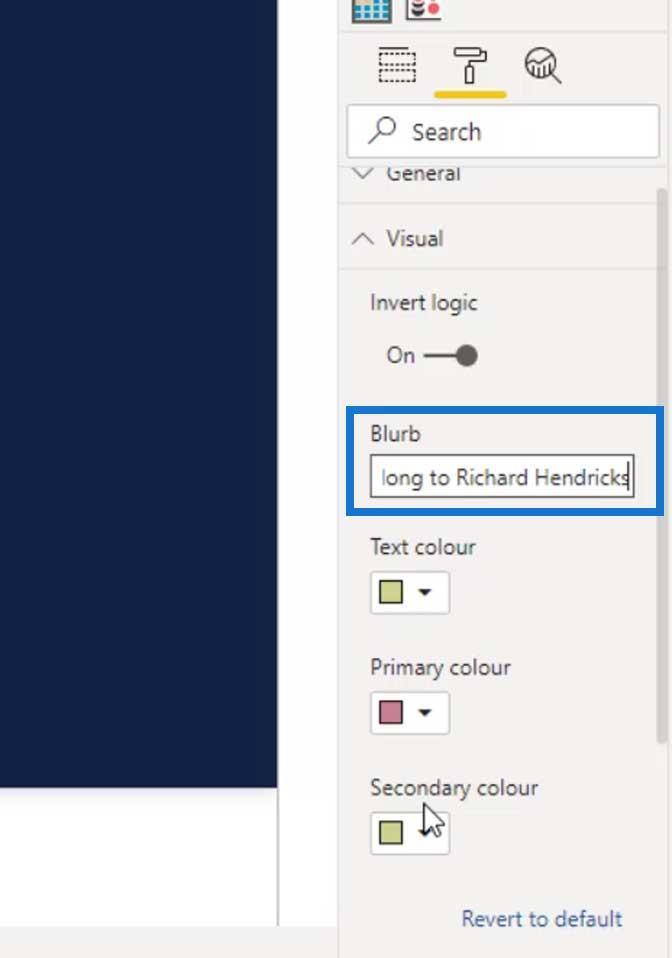
Ahora vamos a cambiar los colores. El color del texto es para el número de porcentaje, mientras que el color primario y secundario son para los puntos dentro del gráfico de waffle . Para este ejemplo, usemos un gris claro para el color del texto, un rojo claro para el color primario y un amarillo claro para el color secundario.

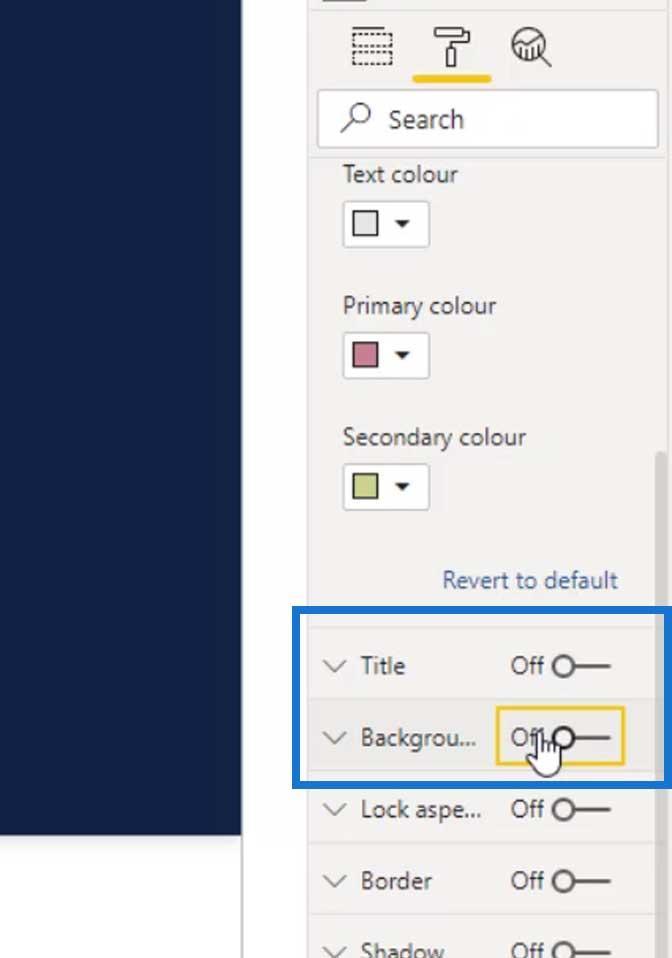
Desactivemos también el Título y el Fondo .

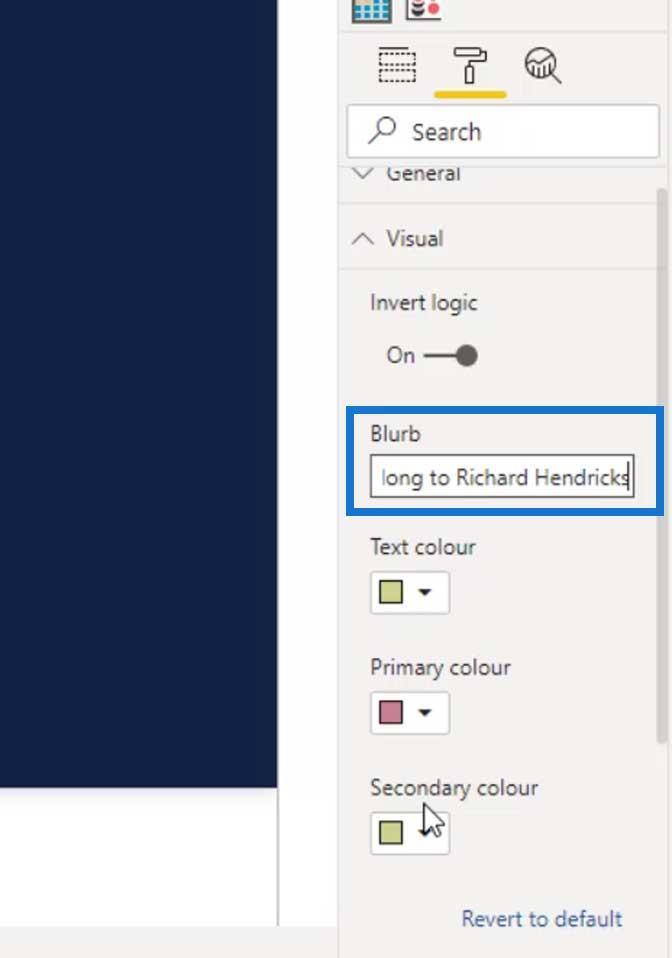
Para que esto sea más uniforme, sería mejor si también cambiamos el color de nuestro número de porcentaje a amarillo claro.

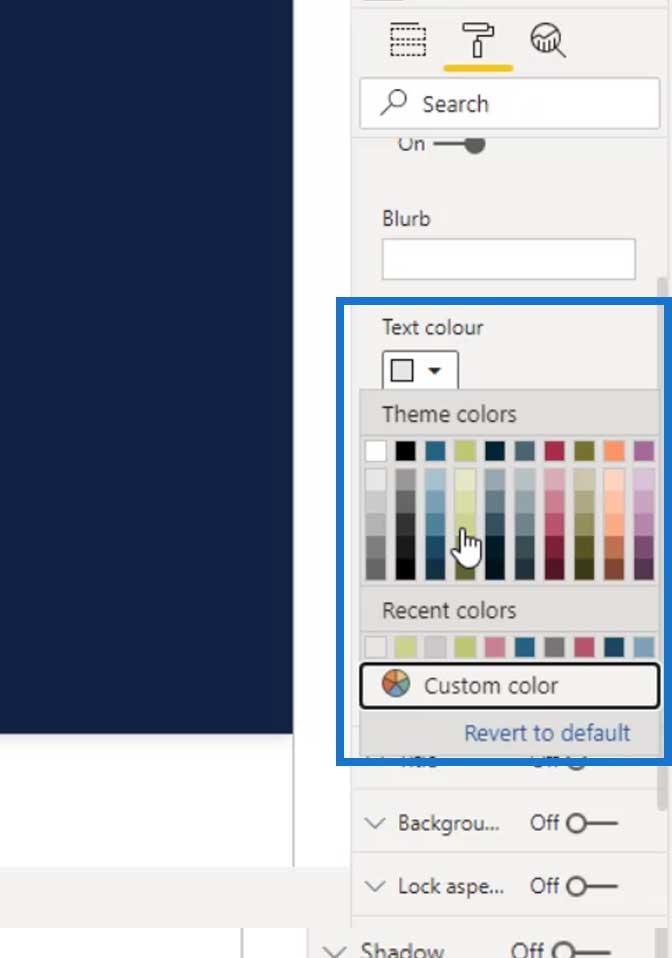
Para agregar texto estático, simplemente escriba el texto que queremos en el campo Blurb . Para este ejemplo, agreguemos “ del total de boletos pertenecen a Richard Hendricks ”.

Esta es la salida que deberíamos tener ahora. Funcionará si nuestro objeto visual es estático y no usaremos ninguna segmentación en nuestro informe.

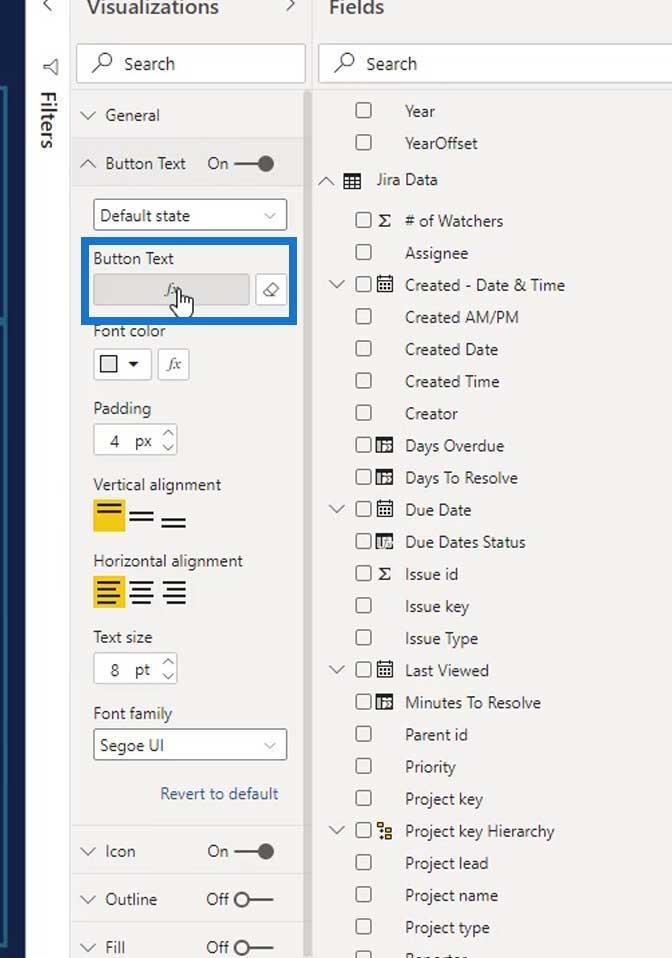
Sin embargo, si realmente desea un texto dinámico, puede agregar un botón de texto en blanco .

Agregar un texto dinámico
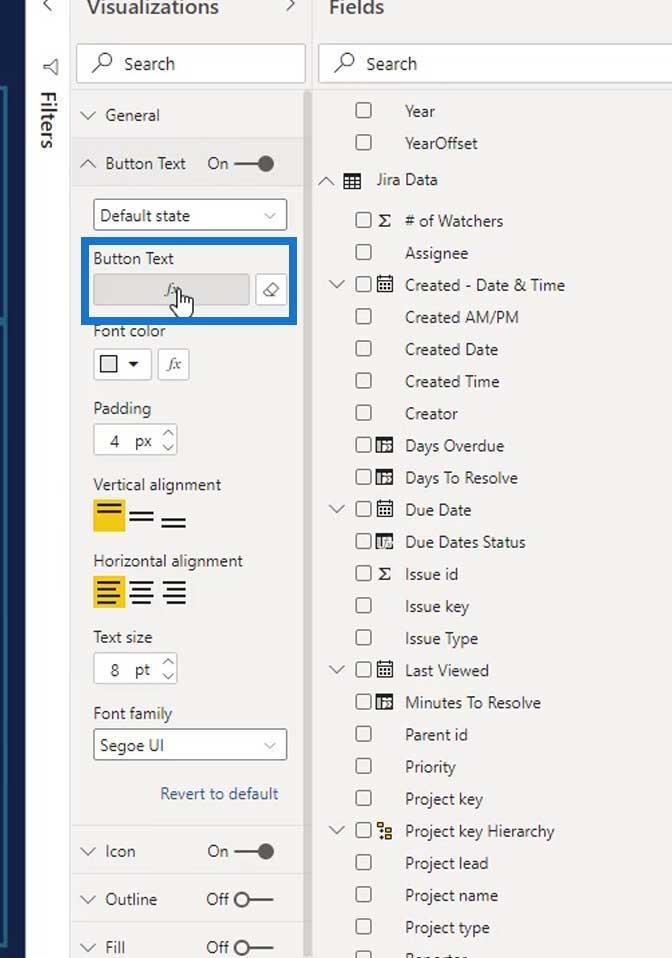
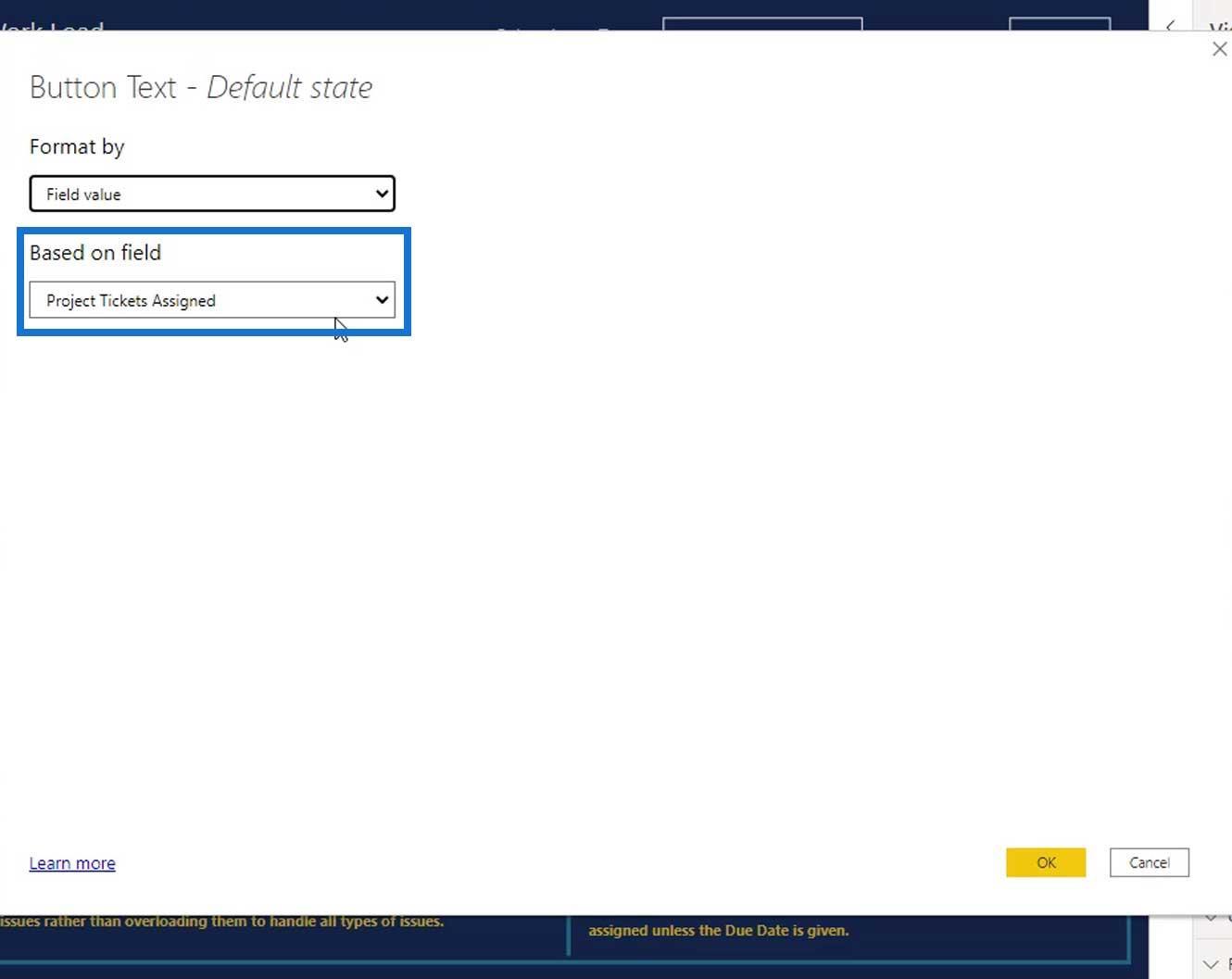
Después de agregar un botón de texto en blanco, agregué una medida en el campo Texto del botón .

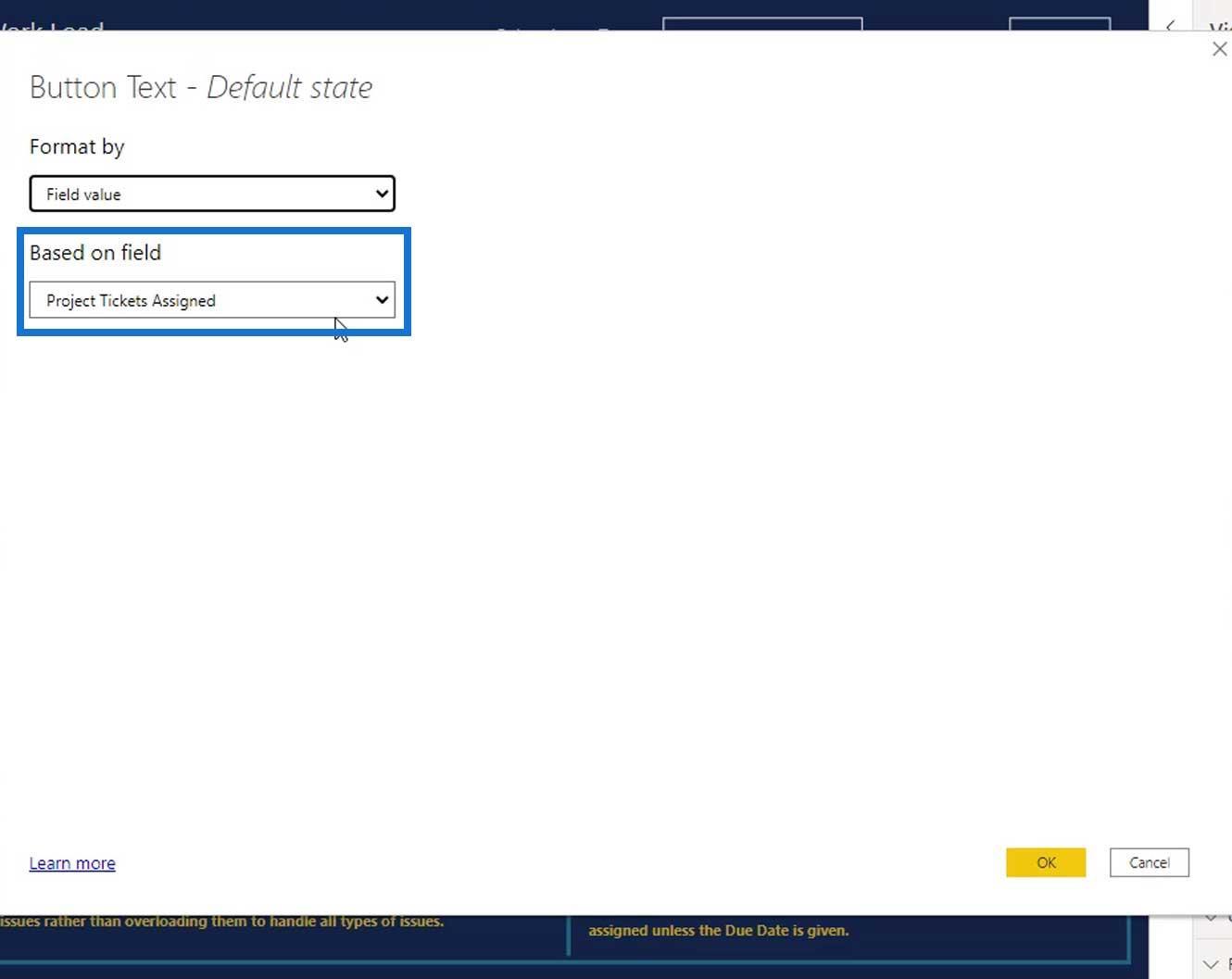
Luego, coloqué mi medida en el campo Basado en . Como puede ver, utilicé una medida que denominé Tickets de proyecto asignados .

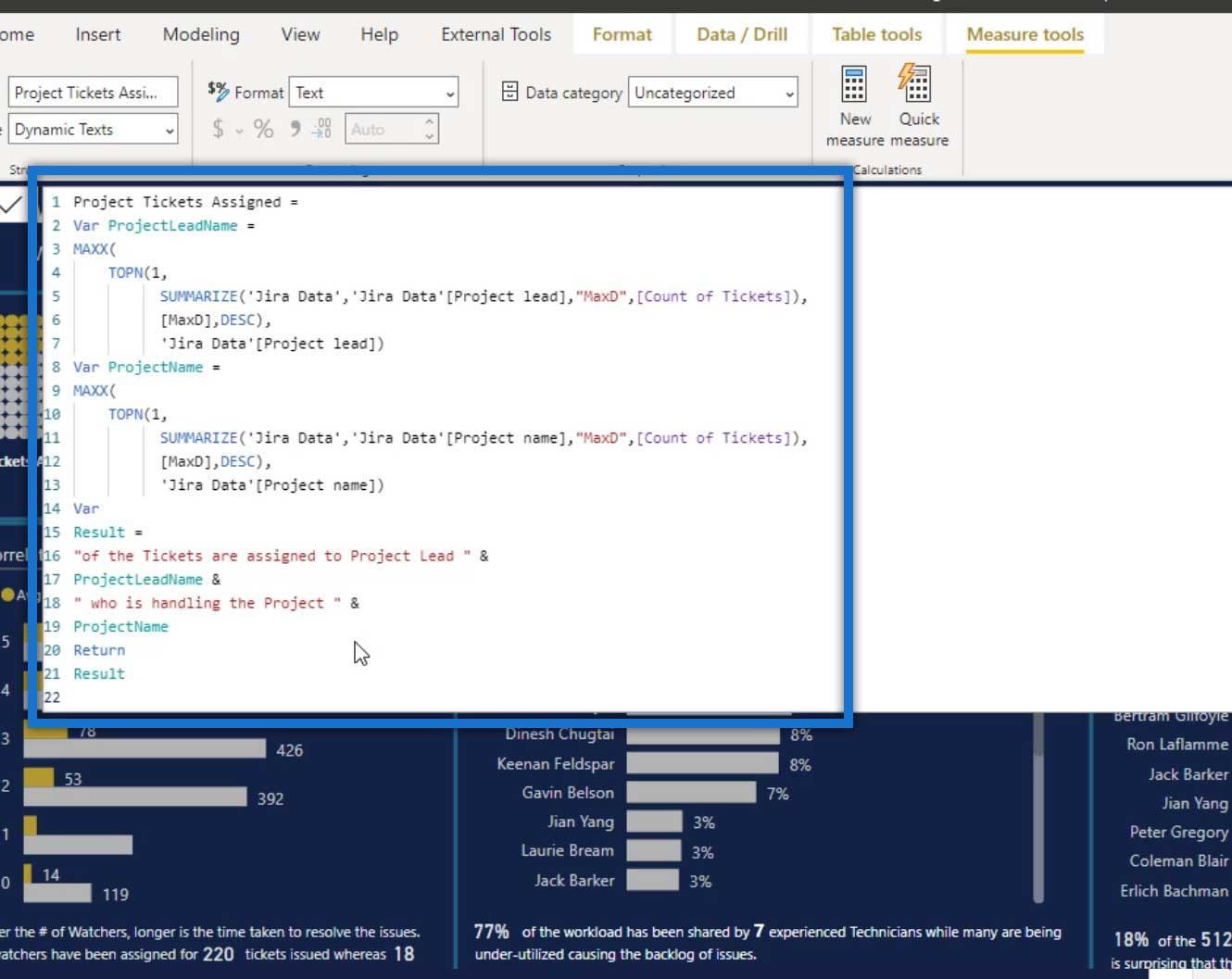
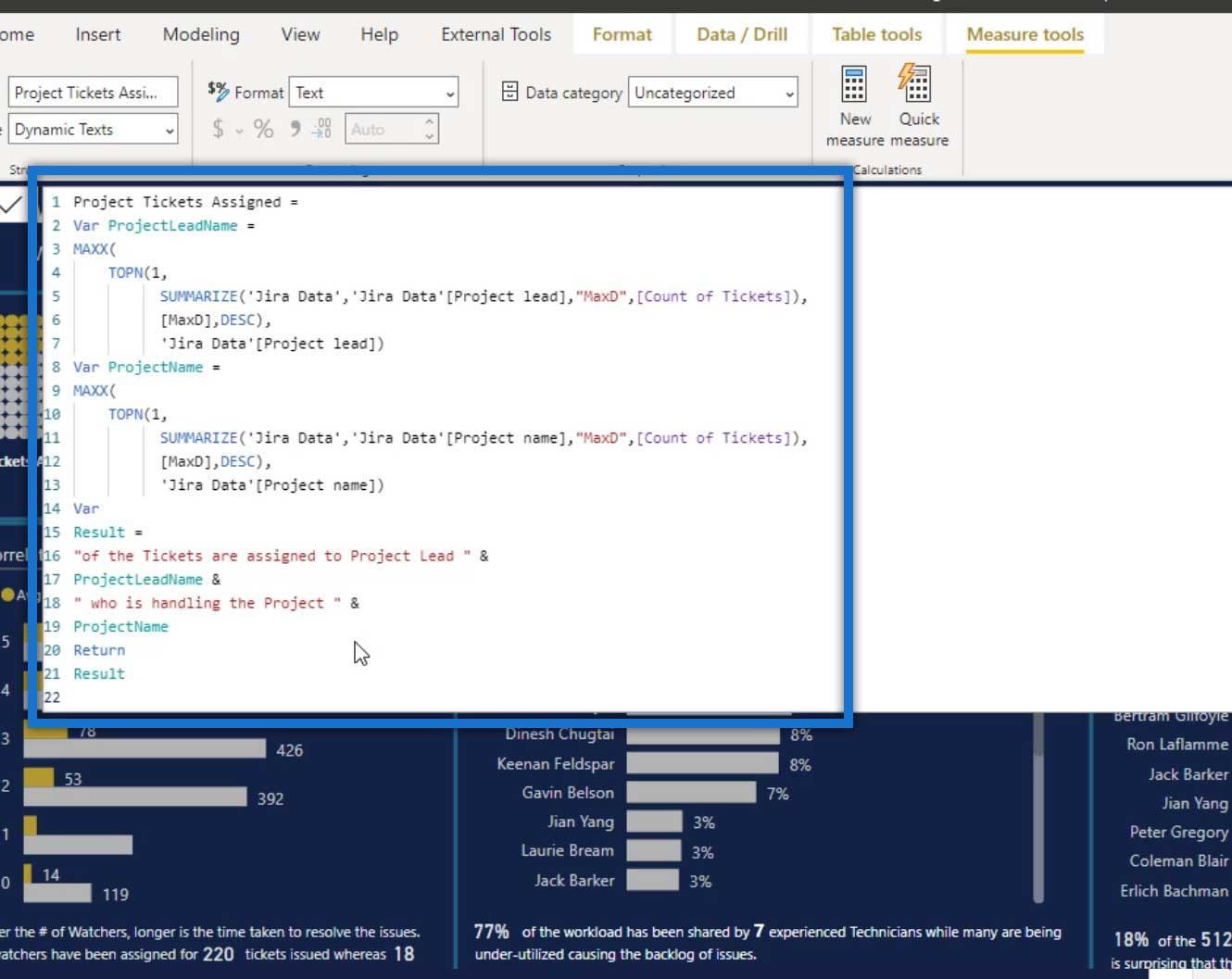
Usé una medida compleja para hacer esto más dinámico.

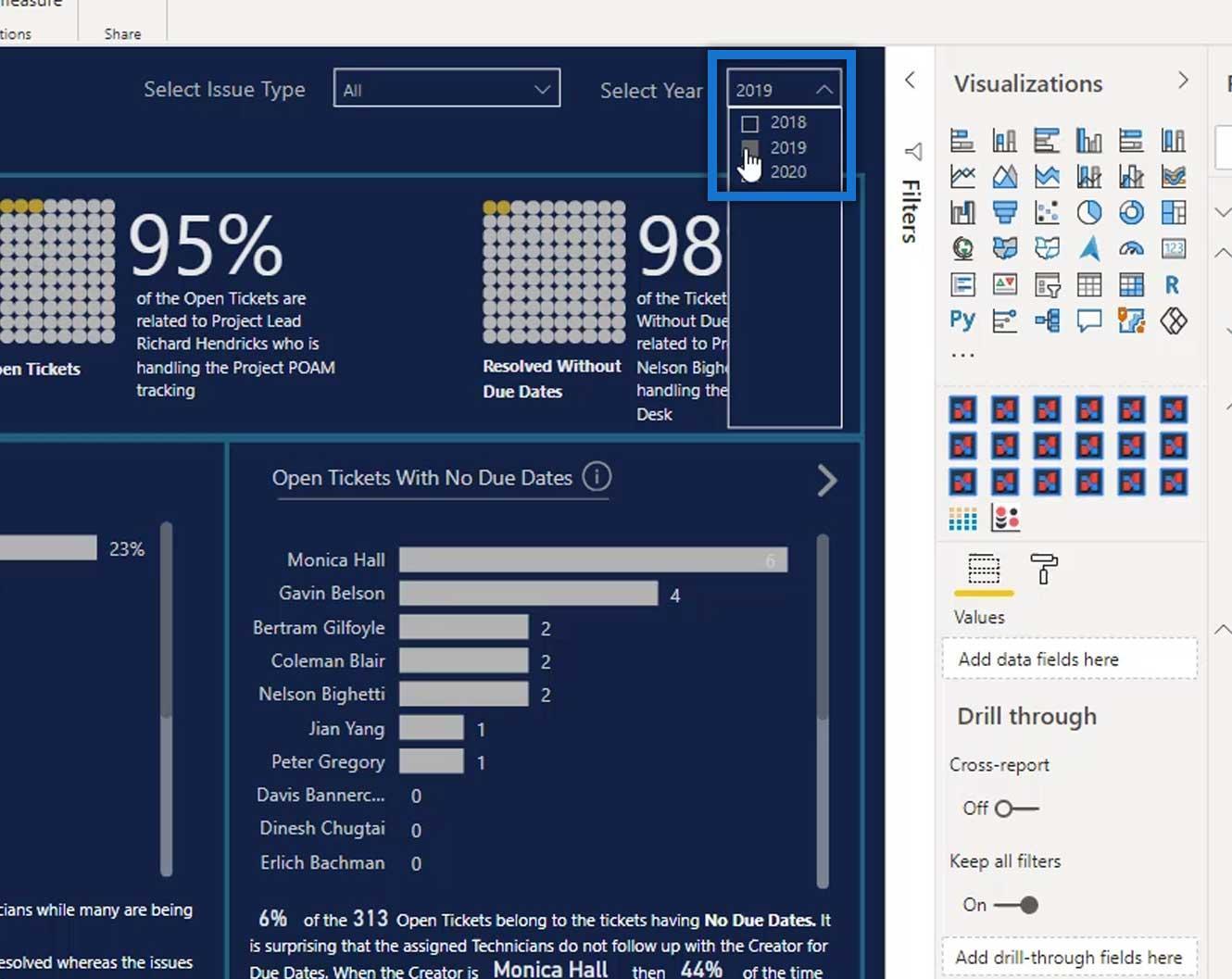
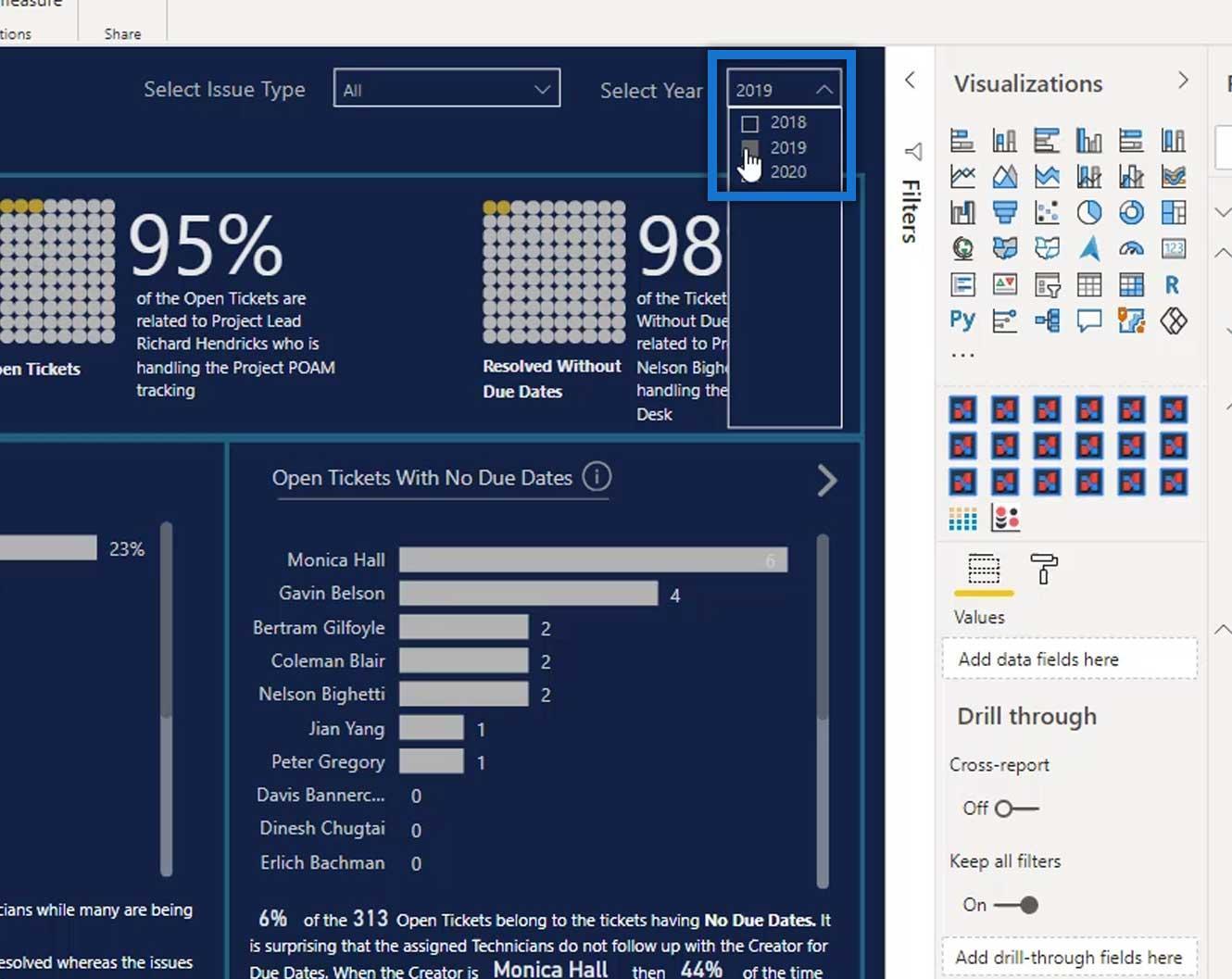
Después de eso, usé una cortadora y cambié el año de 2020 a 2019.

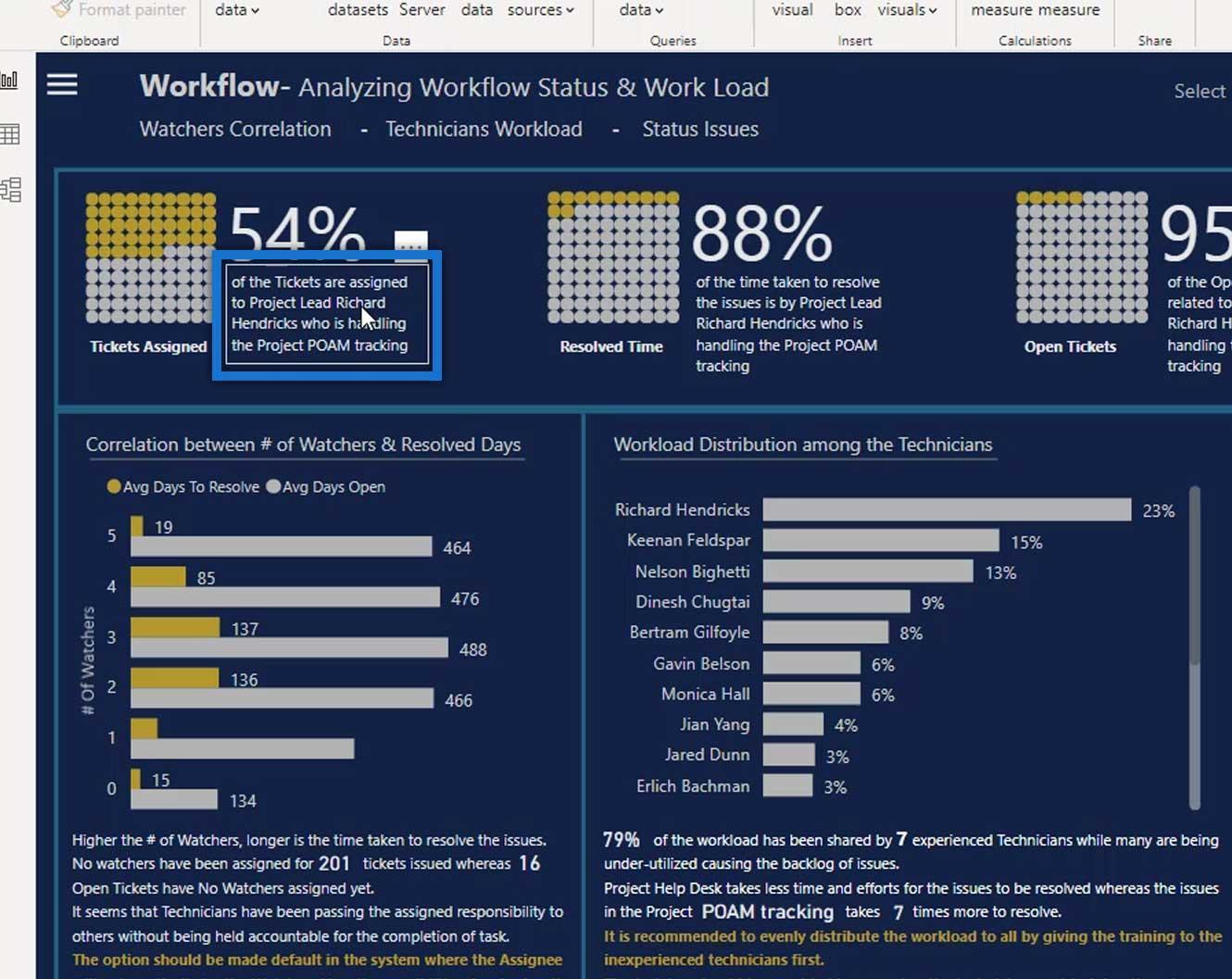
Después de cambiar el año, veremos que también se cambió el líder del proyecto (de Nelson Bighetti a Richard Hendricks).

Nuevo curso de LuckyTemplates: técnicas avanzadas de visualización
Técnica de visualización: filtros y gráficos de columnas de LuckyTemplates
utilizando medidas y visualizaciones en LuckyTemplates
Conclusión
En este tutorial, aprendió a usar gráficos de waffle de forma creativa y a agregar textos dinámicos a este tipo de gráficos. Esta es una imagen personalizada muy simple, pero esencial para mostrar datos porcentuales de manera efectiva a su audiencia.
Hasta la proxima vez,
Mudassir