Los íconos en LuckyTemplates se usan para comunicar significado y agregar más contexto. Puede usarlos como un elemento de infografía para mejorar su diseño o usar formato condicional en tablas y métricas, directamente desde el panel de visualización.
Una forma aún más poderosa de controlar íconos en tablas y métricas es aprovechar el índice de medidas. Al usar esto, puede usar UNICHAR , UNICODE o cualquier otro ícono personalizado que desee. Mediante el uso de estos, puede enriquecer el contexto y mostrar la tendencia para cada categoría de fila.

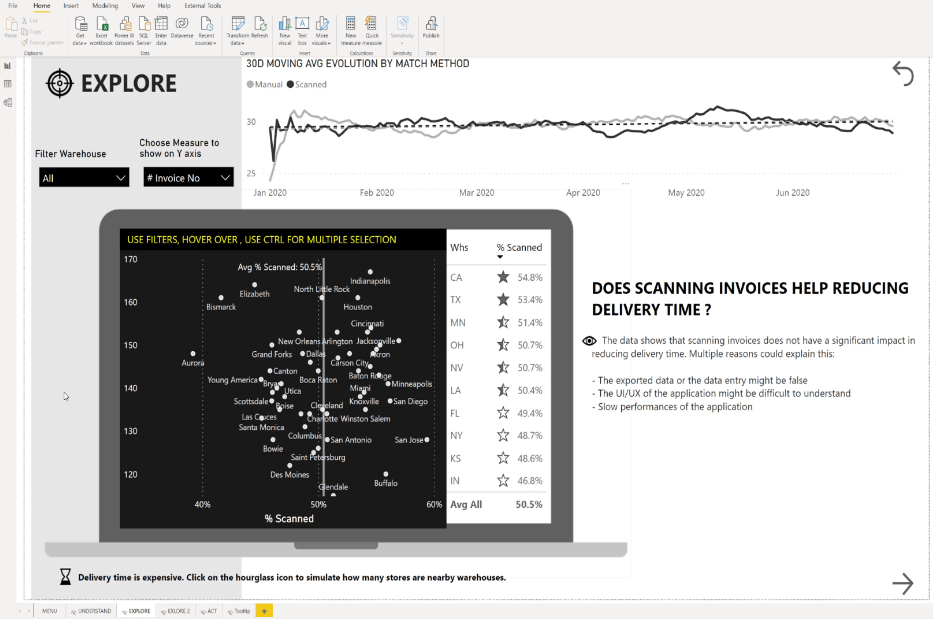
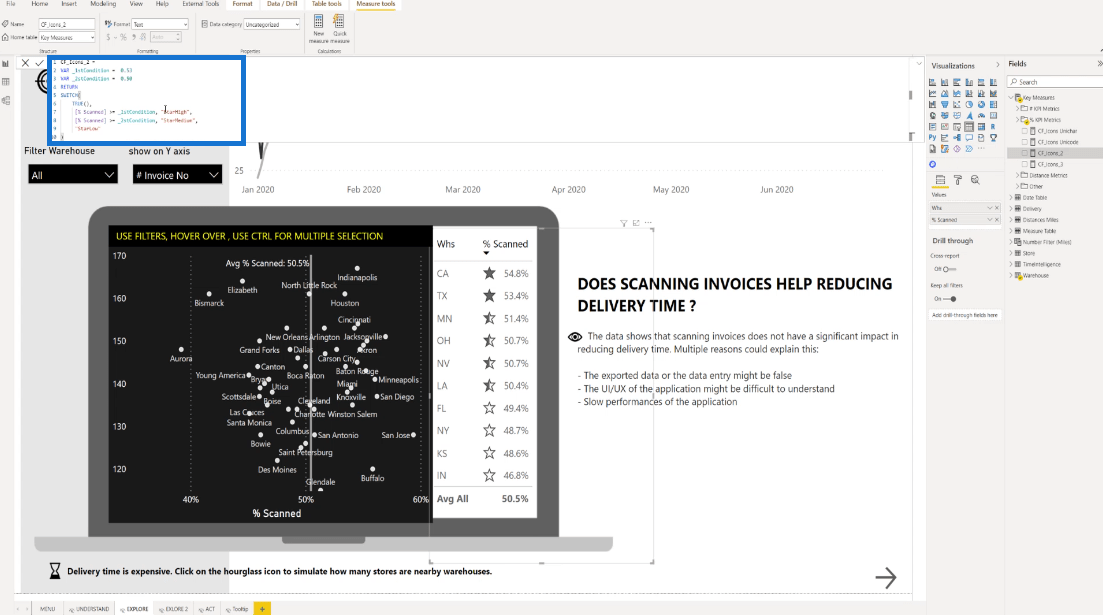
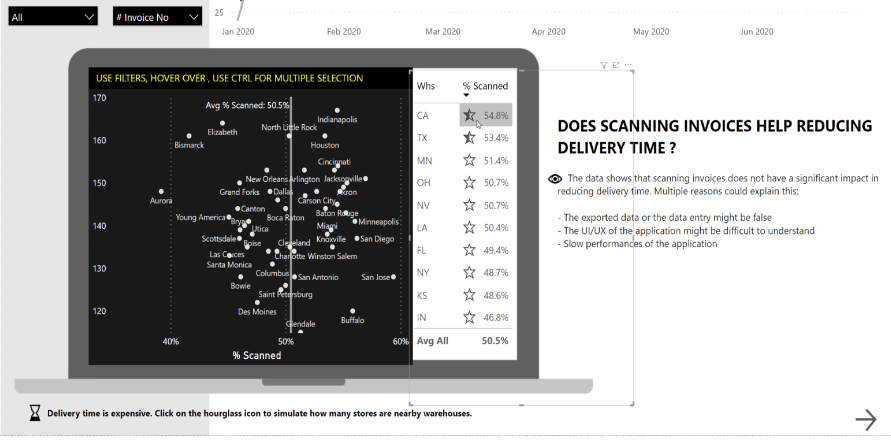
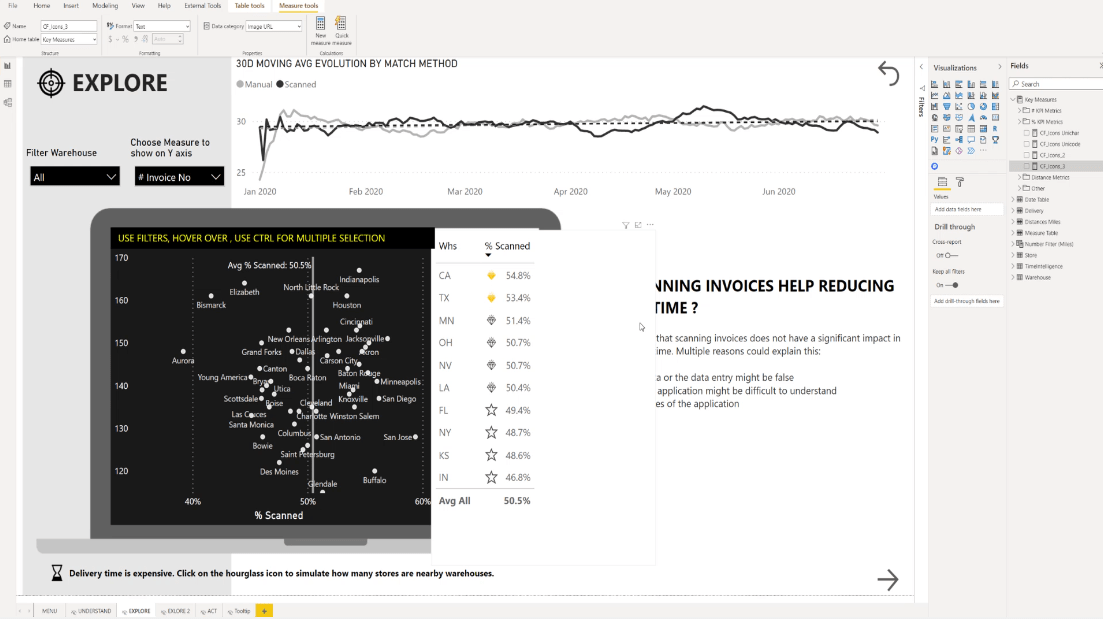
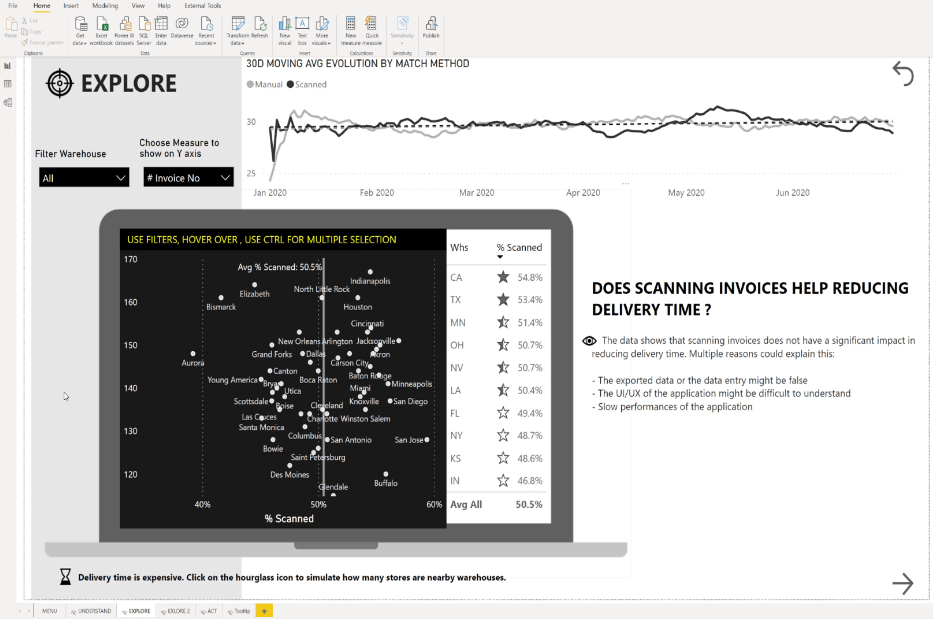
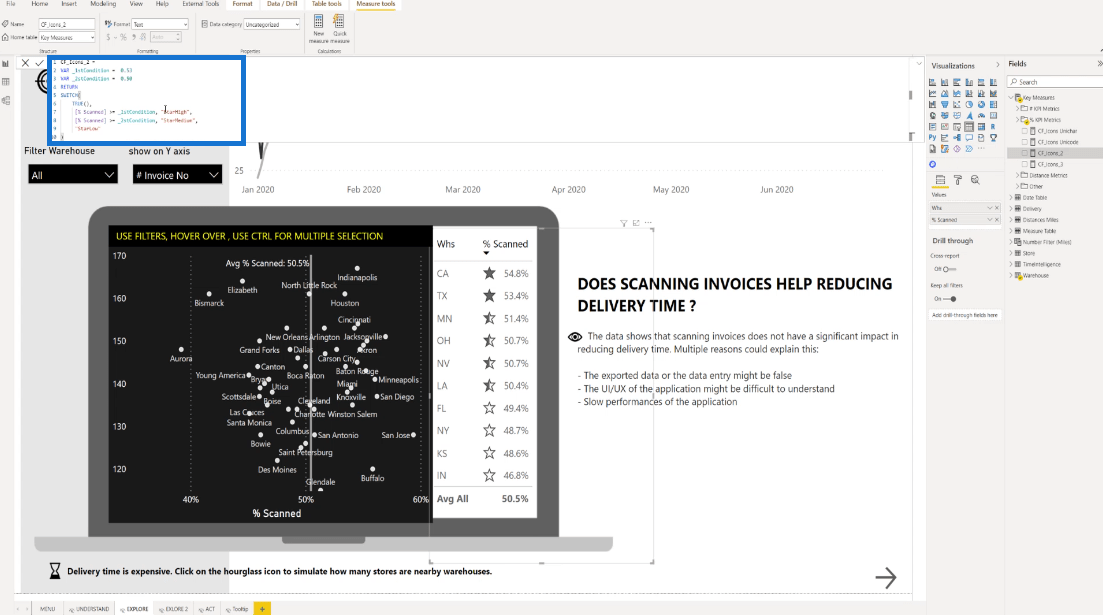
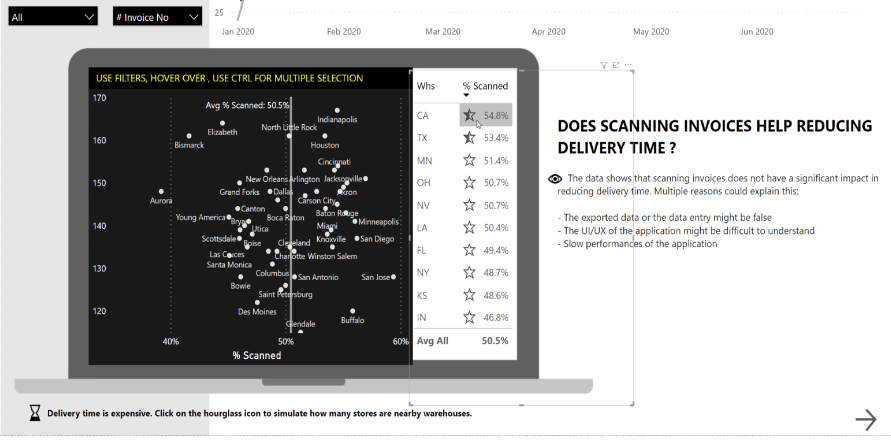
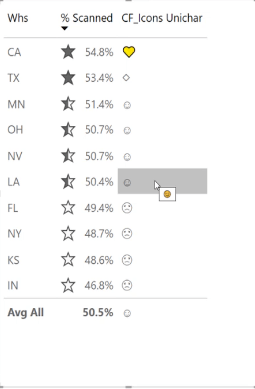
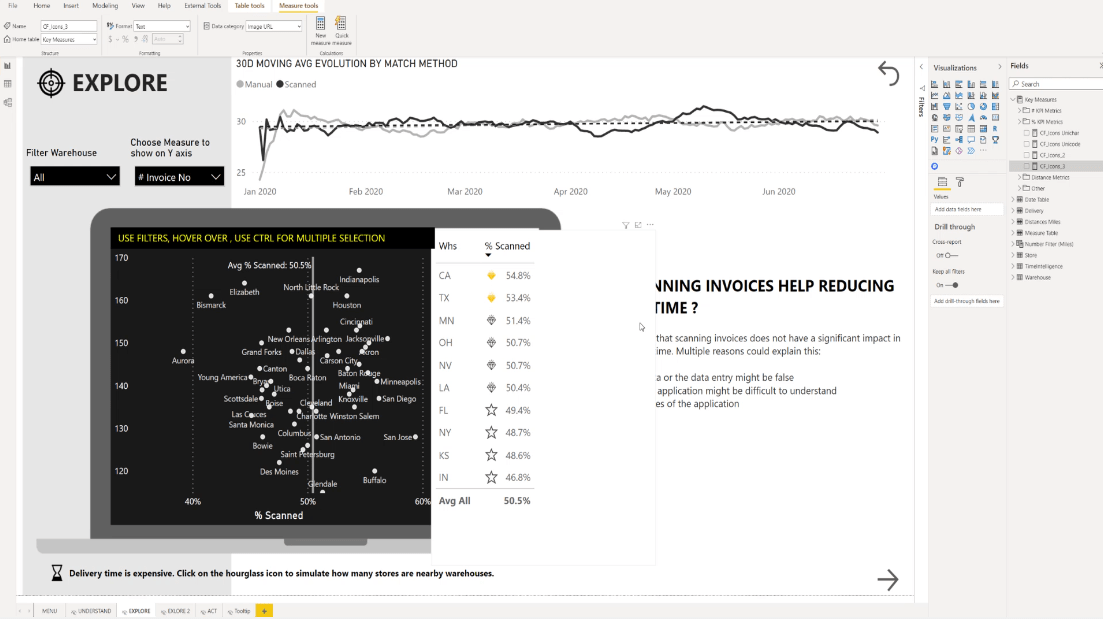
Como ilustración, echemos un vistazo a este informe.
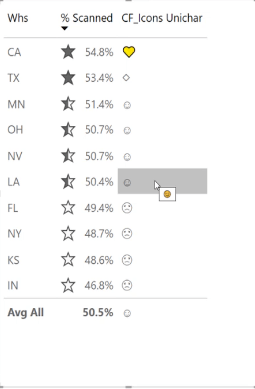
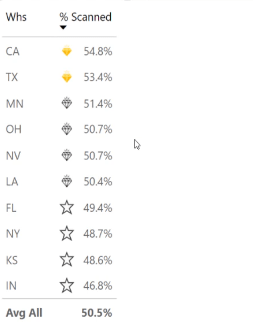
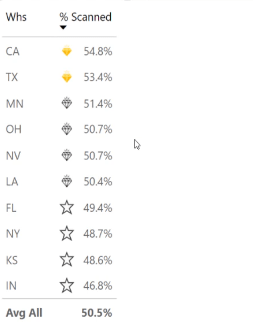
Tenemos la lista de los almacenes y el porcentaje de la factura escaneada en orden descendente. También tenemos algunos iconos de estrellas.
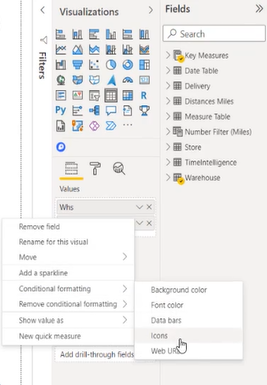
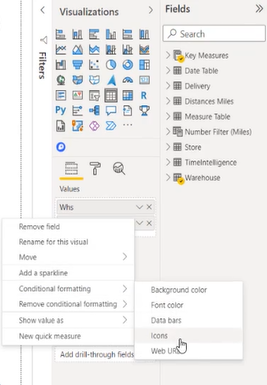
Para crearlos, vaya a % Escaneado , seleccione Formato condicional y luego Iconos .

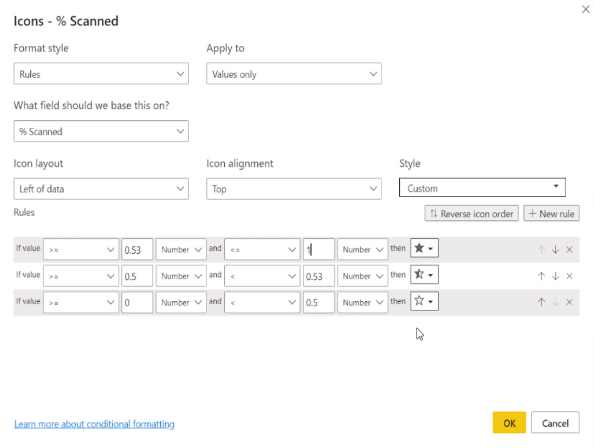
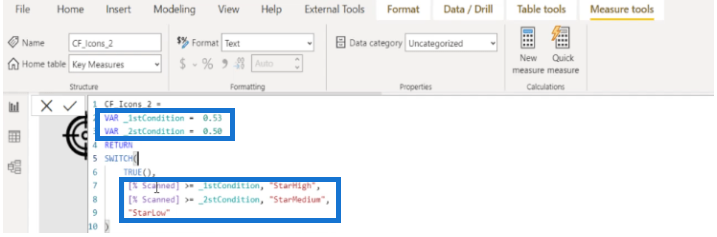
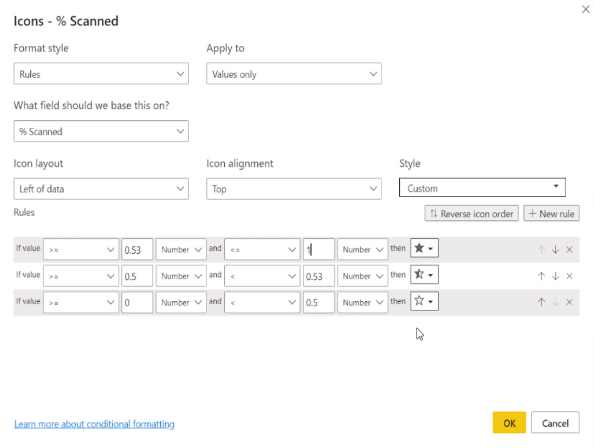
Hice una declaración IF sobre el % escaneado de que si es superior o igual al 53 % y menor al 100 %, tenemos esta estrella completa. Si estamos por encima del 50% y por debajo del 53%, entonces tenemos media estrella. Por último, si estamos por encima o igual a cero y por debajo del 50%, entonces tenemos esta estrella vacía.

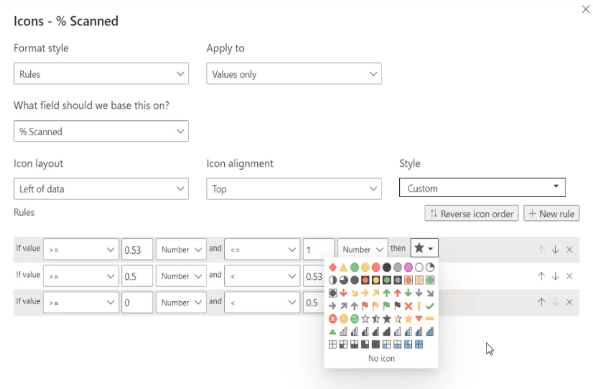
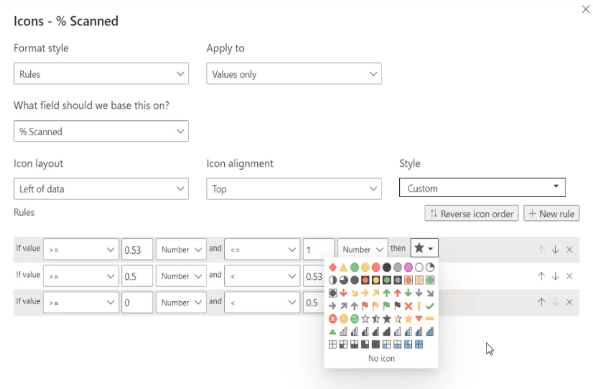
Esto funciona bien, pero es un poco limitado porque no tenemos muchas opciones en términos de íconos. También es difícil ver que los íconos provienen del formato condicional porque primero tenemos que hacer un par de clics para llegar allí.

Tabla de contenido
Cree iconos en LuckyTemplates con medidas DAX
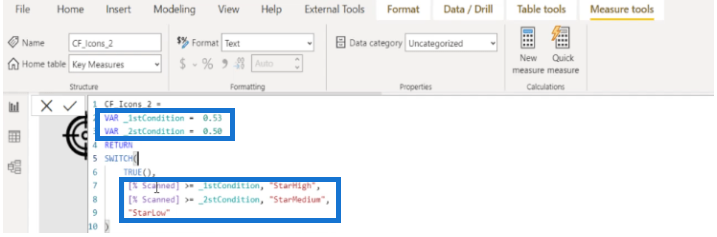
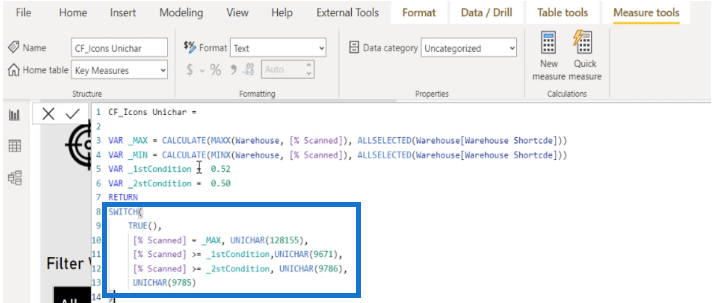
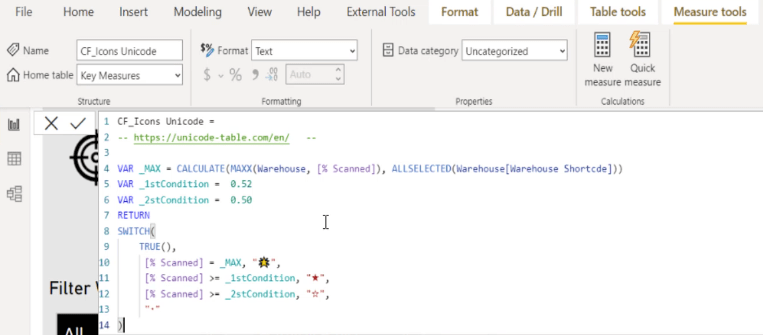
En esta situación, la mejor manera de hacerlo es mediante el uso de medidas DAX . Si miramos dentro de las medidas que creé, los códigos que pueden reemplazar este formato condicional son los siguientes.

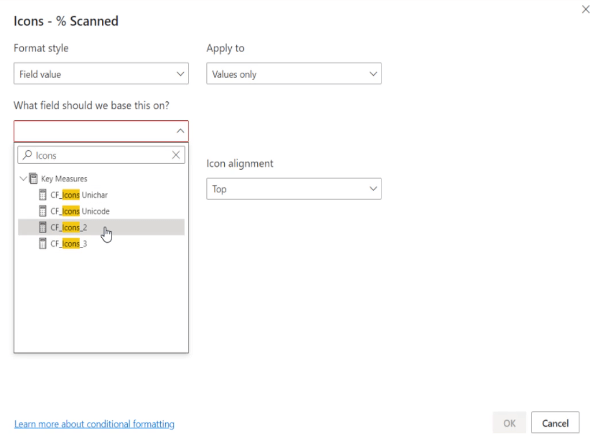
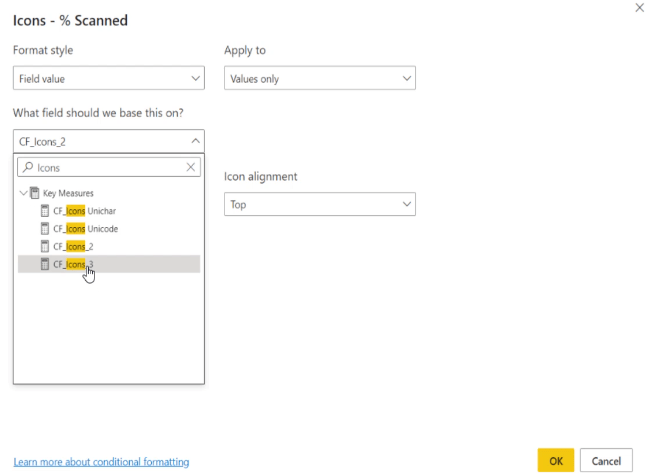
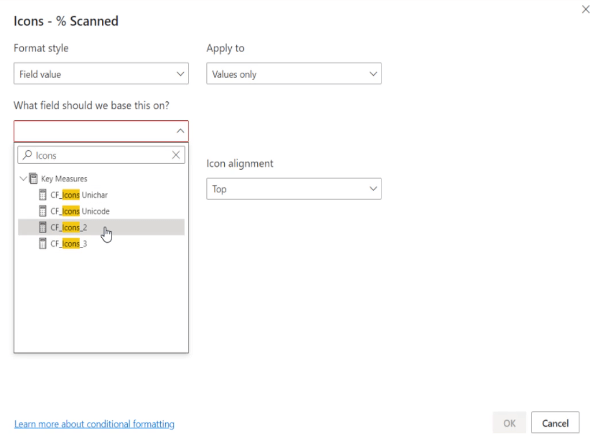
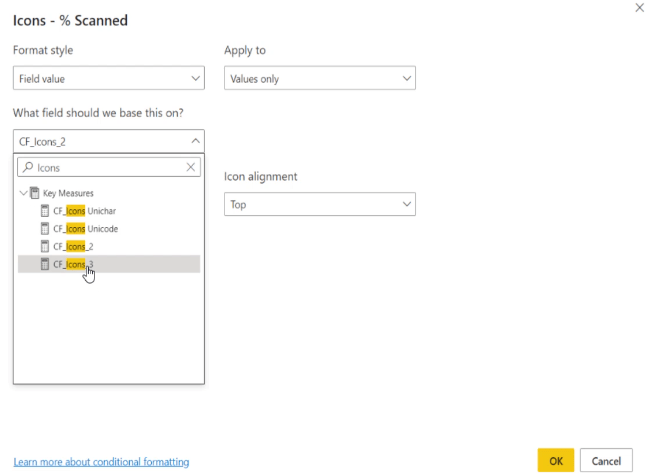
Después de validar la medida, ahora podemos volver a Formato condicional y luego seleccionar Iconos .
En Estilo de formato , en lugar de usar Reglas que no están documentadas en ninguna parte y son difíciles de seguir, podemos usar Valor de campo y basarlo en la regla que creé, que es CF_Icons_2 .

Una vez completado, podemos ver que no hay cambios en cuanto a la visualización, pero ahora es más fácil de seguir porque esta es la fórmula que lo controla todo.

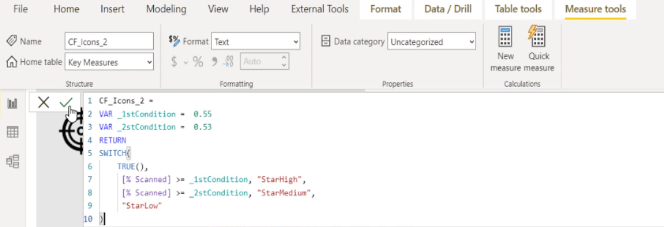
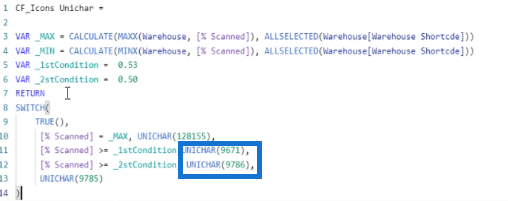
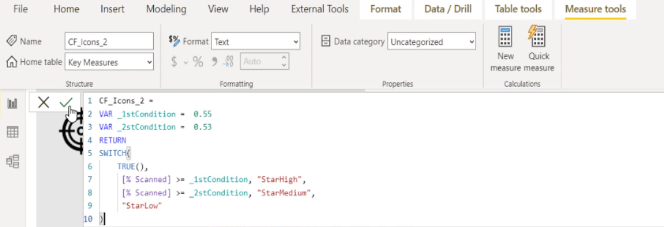
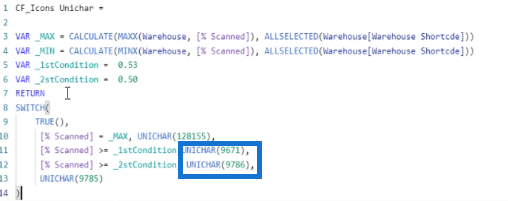
Por ejemplo, cambiemos la primera condición a 0.55 , luego la segunda condición a 0.53 y validemos esto. Notablemente, solo tenemos media estrella para el 54,8 % porque configuramos los valores para tener una estrella completa si está por encima del 55 %.
Una de las ventajas es que también es mucho más fácil transferir de un desarrollador de LuckyTemplates a otro porque es más sencillo. En este caso, es más fácil documentarlo y reproducirlo si tienes otros proyectos basados en las mismas condiciones. Es mucho más fácil copiar y pegar este código y reutilizarlo.


Además, tengo una página de trucos que muestra todos los íconos dentro del escritorio de LuckyTemplates con su nombre. Es muy práctico de usar porque sé exactamente cómo puedo escribirlos con estos códigos y los íconos que representan.

Crear iconos en LuckyTemplates con códigos UNICHAR
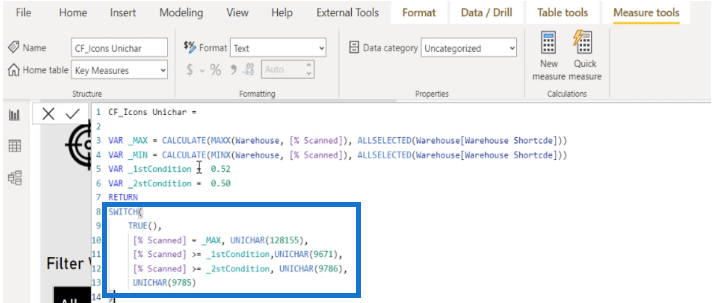
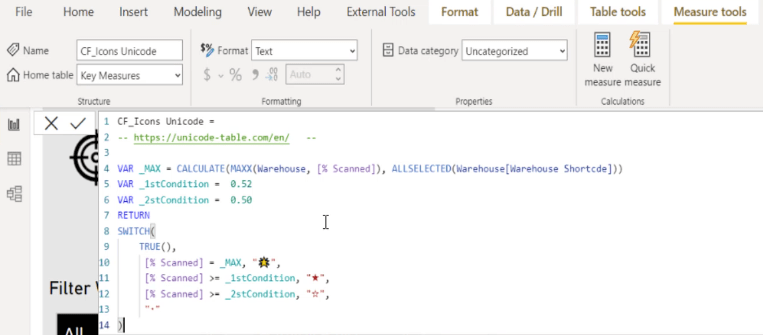
El segundo ejemplo que creé es el código UNICHAR.
Tenemos la fórmula UNICHAR con el mismo código. También agregué dos variables que muestran el mínimo y el máximo de los porcentajes de almacén.
También utilicé la con diferentes condiciones y aparecerá el ícono UNICHAR correspondiente dependiendo de las condiciones que se cumplan.

El problema con UNICHAR es que no sabemos qué significan estos códigos y qué tipo de íconos mostrarán. Aunque es otra forma de añadir iconos que no están dentro del escritorio de LuckyTemplates.

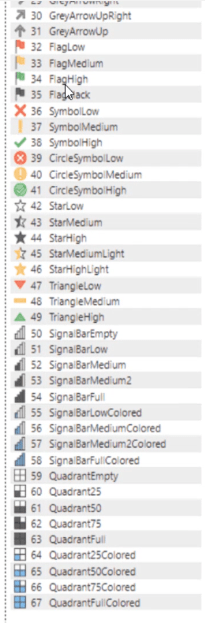
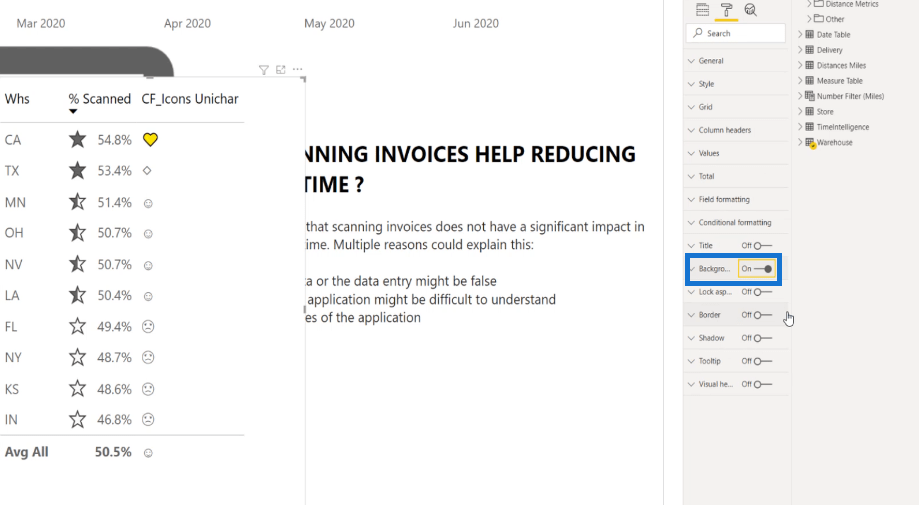
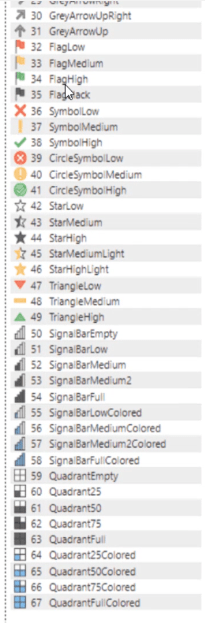
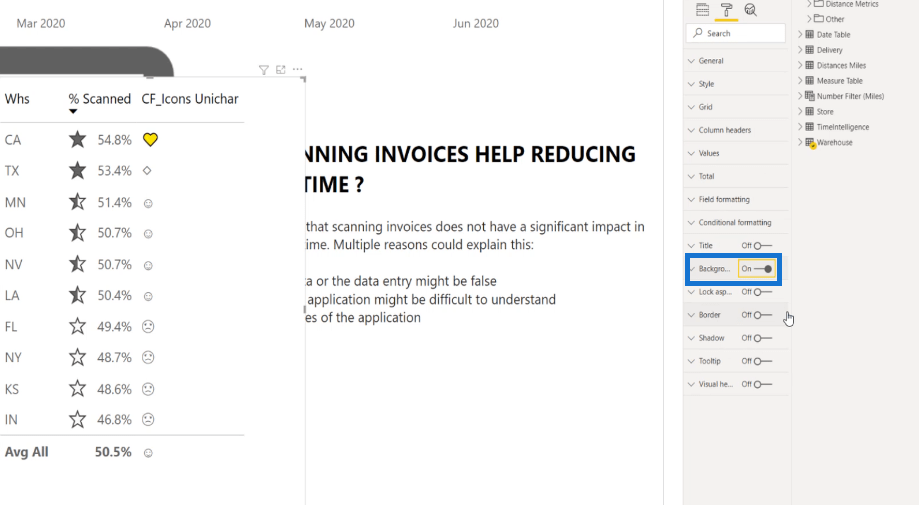
Veamos qué íconos de UNICHAR tenemos activando el Fondo .

Aquí tenemos algunos íconos que no existen dentro del escritorio de LuckyTemplates, donde podemos elegir íconos con color e íconos que son más pequeños o más grandes. Es muy práctico porque nos da la posibilidad de ser más creativos cuando usamos iconos.

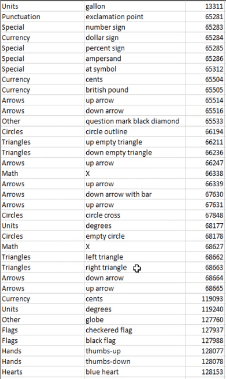
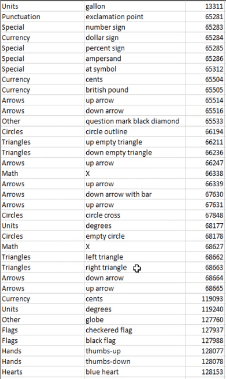
También puede elegir entre una variedad de códigos UNICHAR. Es un archivo de Excel que tiene todo tipo de señales, flechas, semáforos y más que puede usar como inspiración para sus informes.

Crear iconos en LuckyTemplates con códigos UNICODE
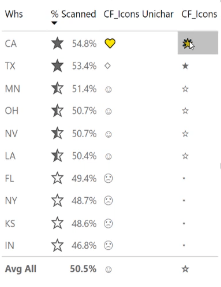
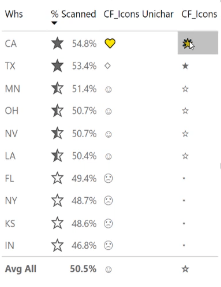
El siguiente es otro ejemplo que usa UNICODE. Similar a UNICHAR, podemos traer nuestros propios íconos con diferentes colores, tamaños y formas.

Como se muestra a continuación, cuando miramos los códigos de UNICODE, es mejor que UNICHAR porque ya vemos la imagen que podemos copiar y pegar directamente en el código. Es muy bueno porque podemos ver los íconos reales que son buenos para la documentación.

También incluí un sitio web para inspirarte en caso de que estés buscando UNICODES. Déjame mostrarte cómo se hace.
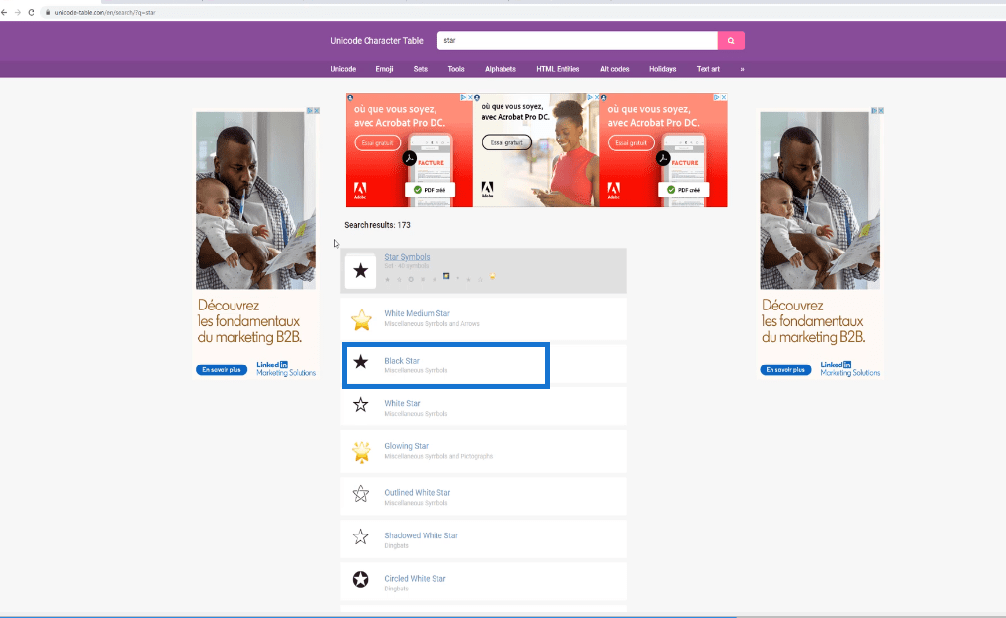
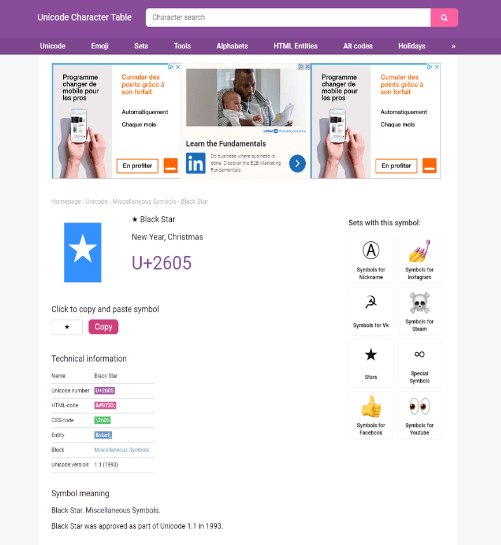
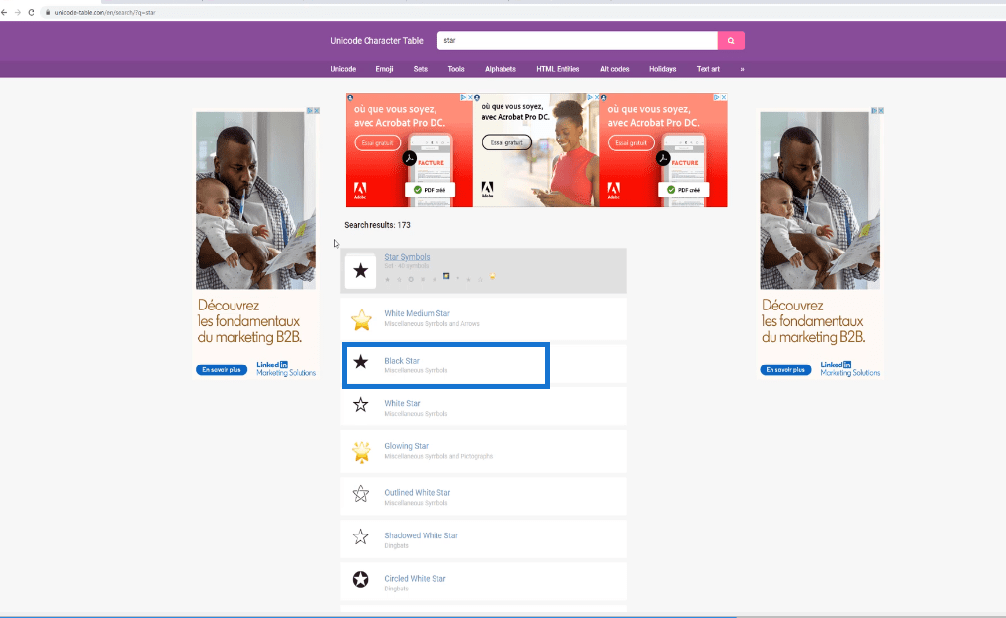
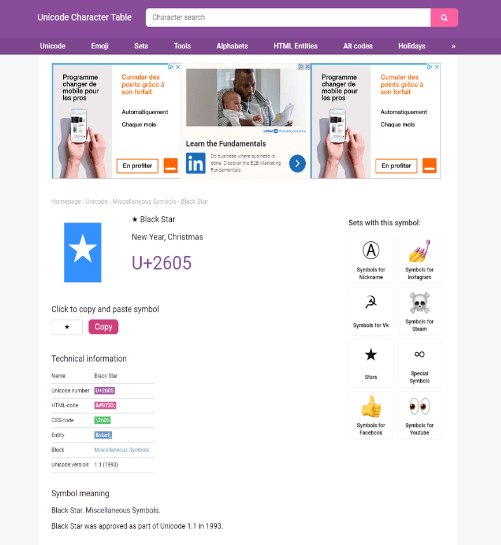
Desde el sitio Unicode-table.com , busquemos una estrella y luego abramos la estrella negra. Podemos ver el código y copiarlo o simplemente seleccionar el icono y copiarlo desde allí.


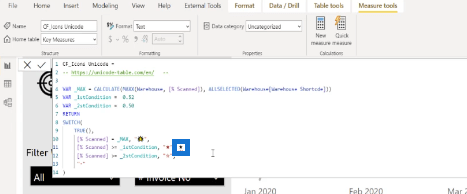
Luego, regrese a LuckyTemplates y pegue el icono en el formulario. Esta también es una buena manera de agregar íconos específicos dentro de LuckyTemplates.

Iconos personalizados
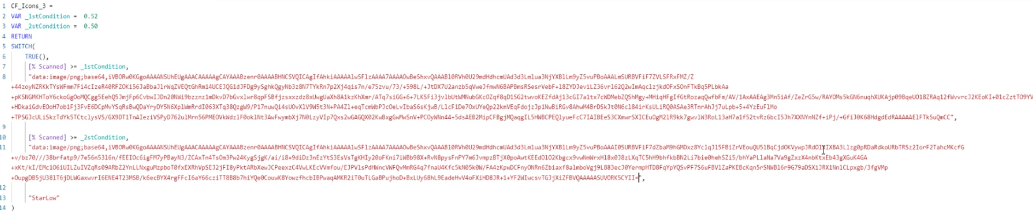
También hay otra solución personalizada para agregar íconos dentro de LuckyTemplates. Vaya a Formato condicional y luego seleccione Iconos . Después de eso, elija la medida CF_Icons_3 .

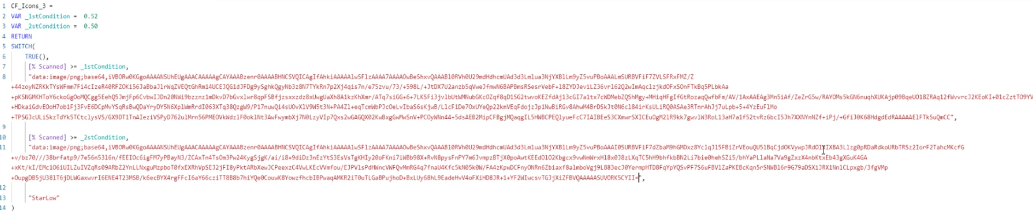
Como puedes ver, al igual que en los otros ejemplos, podemos elegir íconos de diferentes colores, tamaños y formas. Estos se basan en imágenes BASE64.

Para hacer esto, vaya al sitio web Flaticon.com . Lo que hice fue buscar diferentes íconos y elegí diamantes. Seleccioné y descargué estos como PNG. Luego, elegí un tamaño más pequeño como 24 o 32 píxeles.


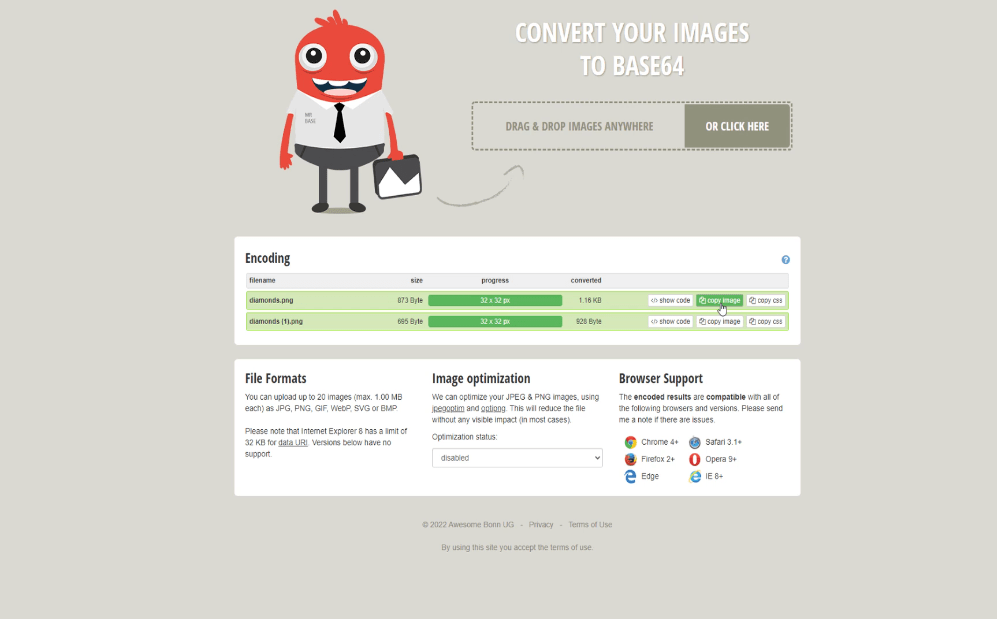
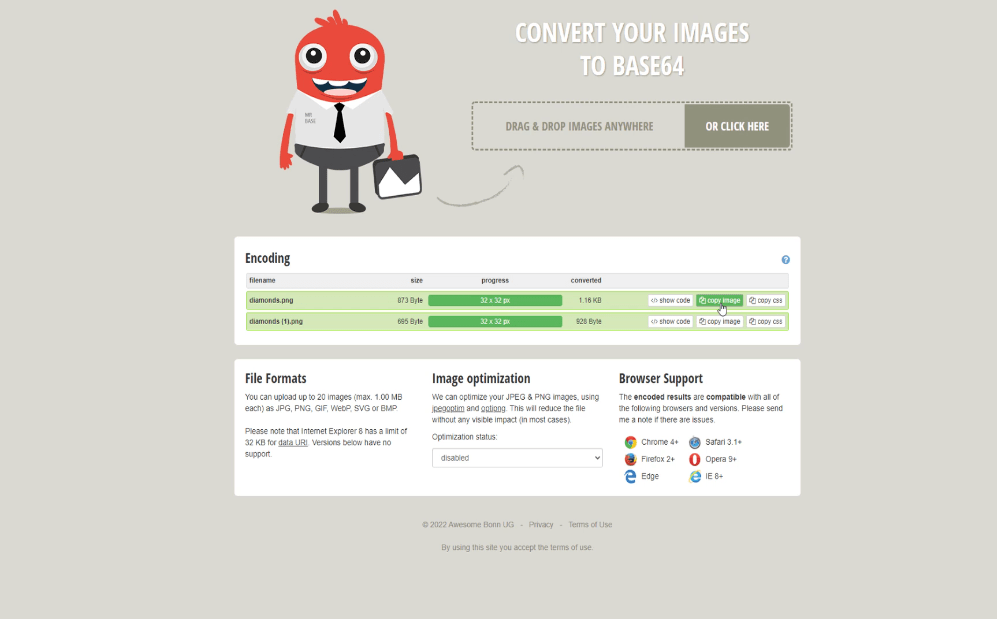
Luego, fui a Base64-image.de , que es un sitio de arrastrar y soltar. Seleccioné los íconos que descargué en esta página. Los cambié a 32 píxeles y convertí los íconos en imágenes BASE64.

Copié y pegué los códigos de las imágenes.

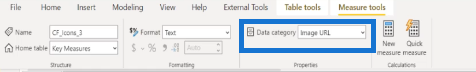
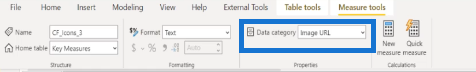
Luego configure la categoría Datos en la URL de la imagen para que funcione.

Los códigos y las imágenes ahora se agregan al escritorio de LuckyTemplates.

Iconos personalizados de LuckyTemplates | Técnica de visualización de PBI
Desarrollo de informes de LuckyTemplates: creación de temas, logotipos de empresas, iconos y fondos
Cómo agregar iconos de LuckyTemplates personalizados a sus informes
Conclusión
La mejor manera de crear íconos dentro de LuckyTemplates es crear medidas. Es mucho más fácil de transferir, documentar y reutilizar.
Por último, si necesita agregar íconos personalizados, intente usar UNICODE. Es la forma más fácil de agregar iconos. Y si necesita algunos íconos que sean únicos, use las imágenes BASE64 y agregue la URL de la imagen directamente.
Mis mejores deseos,
Alex Badu