En este tutorial, hablaremos sobre las imágenes de PowerApps y otros elementos multimedia que podemos agregar a nuestra aplicación.
Existe una larga lista de elementos multimedia que pueden mejorar la experiencia de cada usuario final.

Por ahora, nos vamos a centrar en las imágenes de PowerApps y en cómo pueden funcionar de la mano con elementos como la entrada del lápiz, la cámara o agregar una imagen.
Lo mejor de PowerApps es que la mayoría de los elementos funcionan de manera similar. Incluso si no cubrimos algunos de los otros elementos en este tutorial, será fácil para cualquiera descubrir cómo usarlos.
Además, la documentación de Microsoft PowerApps cubre todo lo que hay que saber sobre estos elementos. Así que puede saltar a ese documento y encontrar lo que necesita.
Tabla de contenido
Trabajar con imágenes de PowerApps
Empecemos por ver de qué se tratan las imágenes de PowerApps.
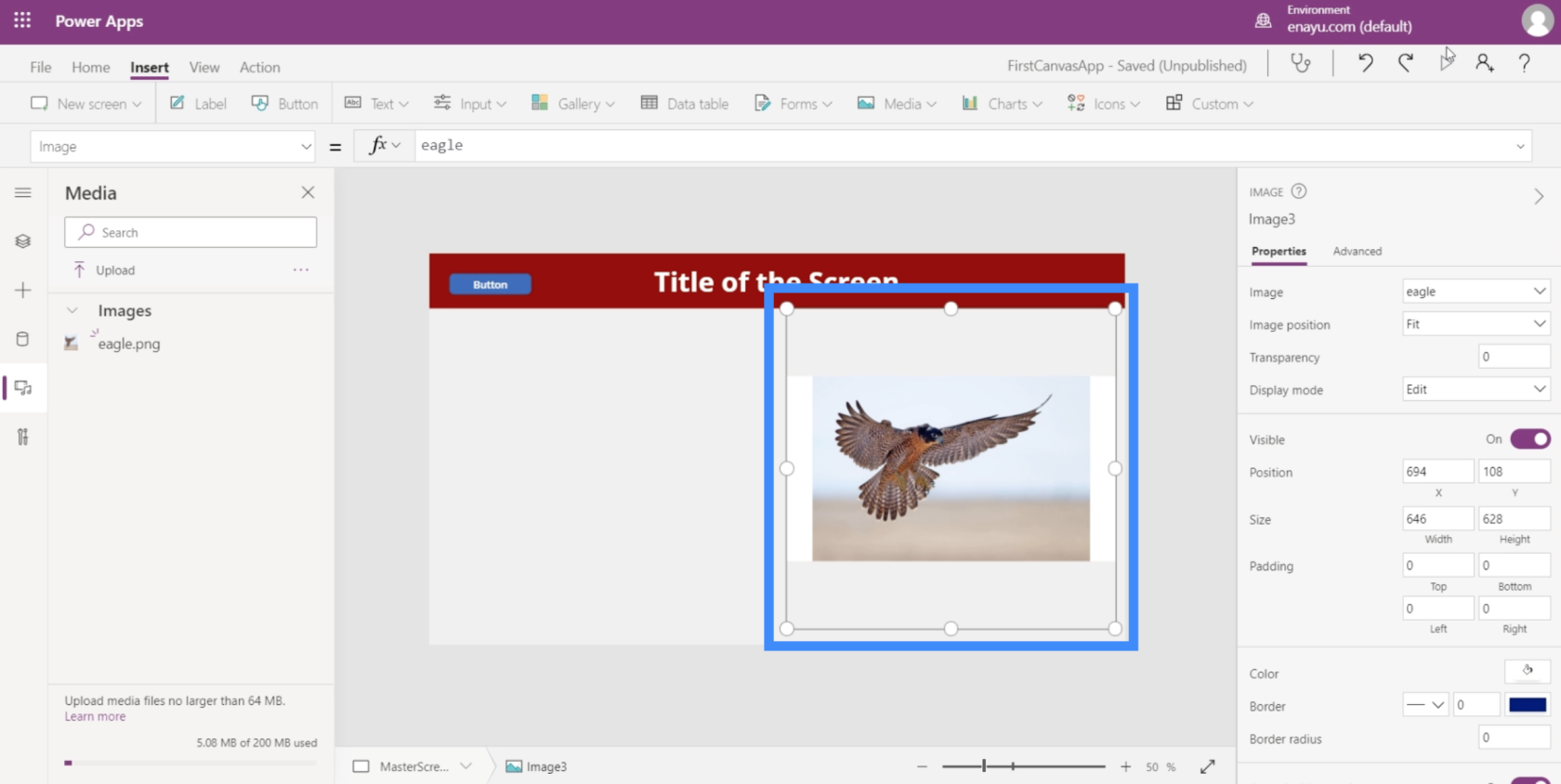
El elemento de imagen tiene una serie de propiedades a las que podemos acceder en el panel derecho, como transparencia, visibilidad, posición, tamaño y mucho más.

Hay tantas maneras de usar el elemento de imagen. Puede usarlo para mostrar el logotipo de la empresa en su aplicación, por ejemplo. También puede usarlo si parece que no puede encontrar el ícono correcto entre los íconos predeterminados integrados en PowerApps. Por ejemplo, si no le gusta cómo se ve el ícono de búsqueda de PowerApps, puede cargar un ícono diferente que descargó en otro lugar y usarlo en su lugar.

Agregar imágenes de PowerApps desde una fuente de datos
Cuando agregue el elemento de imagen, aparecerá como un marco en blanco en su pantalla. Dependerá de usted llenar esto con una imagen real.

Una de las formas de agregar una imagen al marco sería a través de la pestaña Medios en el menú de la izquierda.

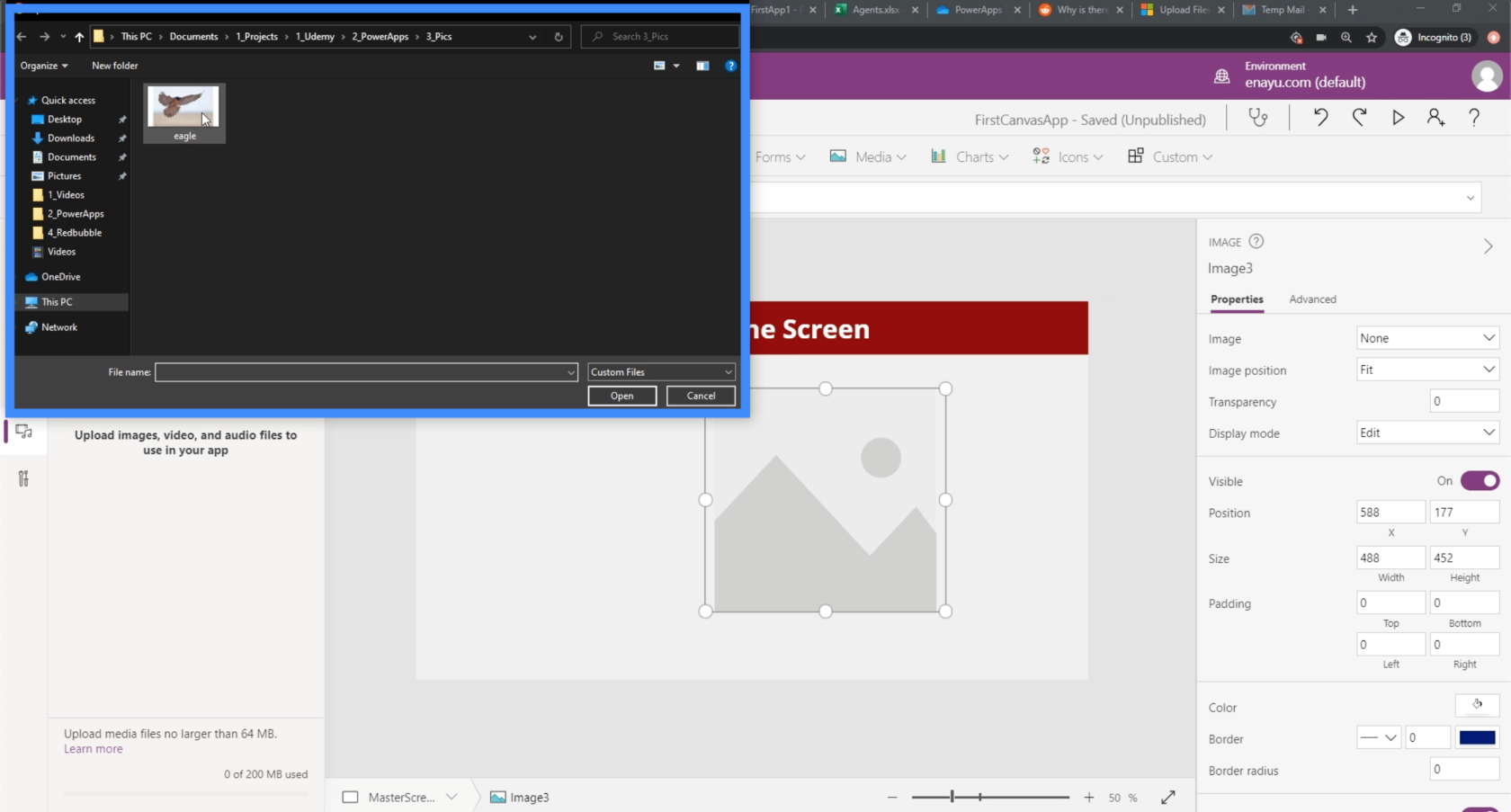
Para cargar una imagen de sus archivos, simplemente haga clic en Cargar.

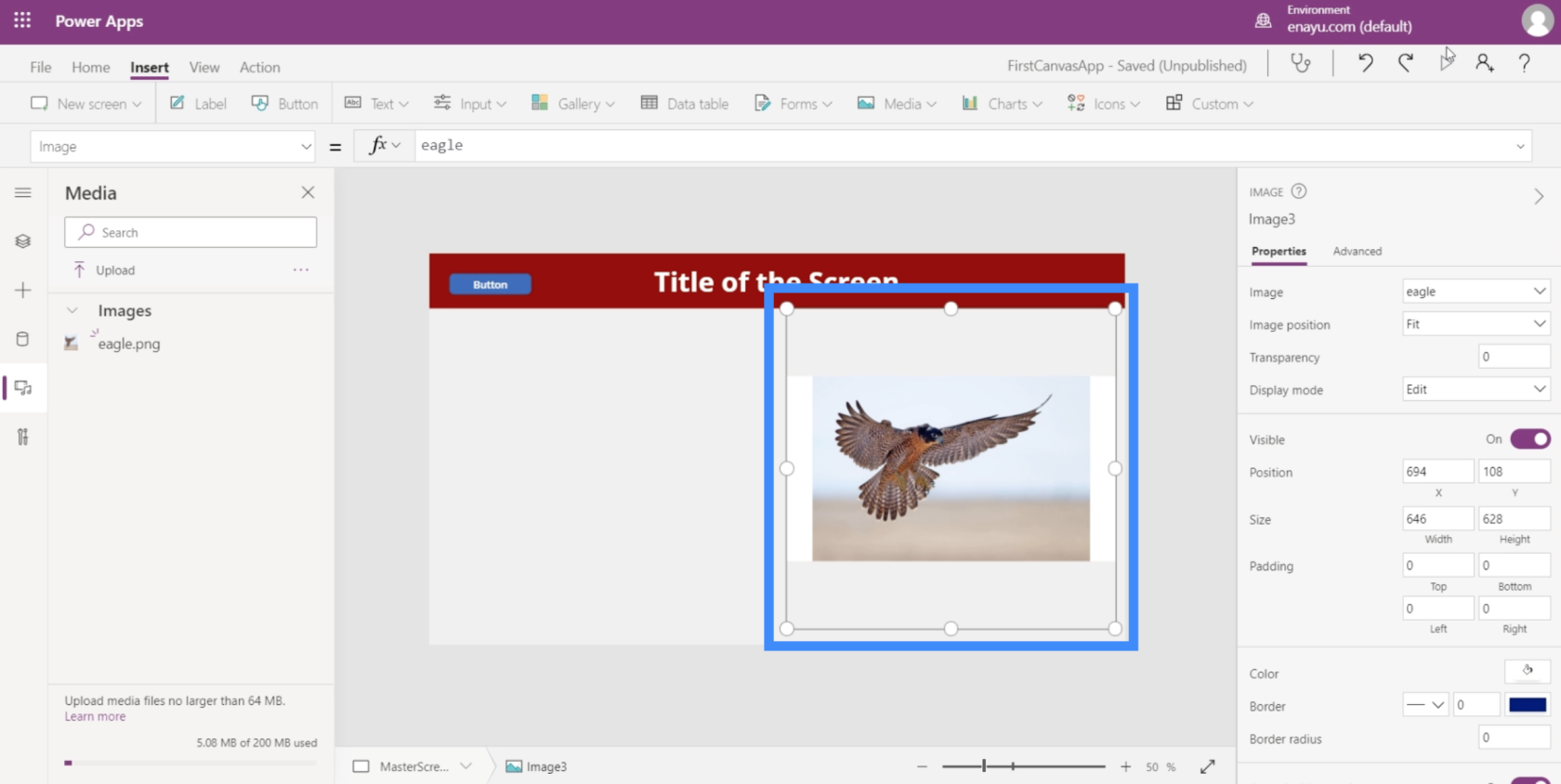
Aparecerá una ventana que le permitirá elegir una imagen de sus archivos. Por ahora, usemos esta foto de un águila.

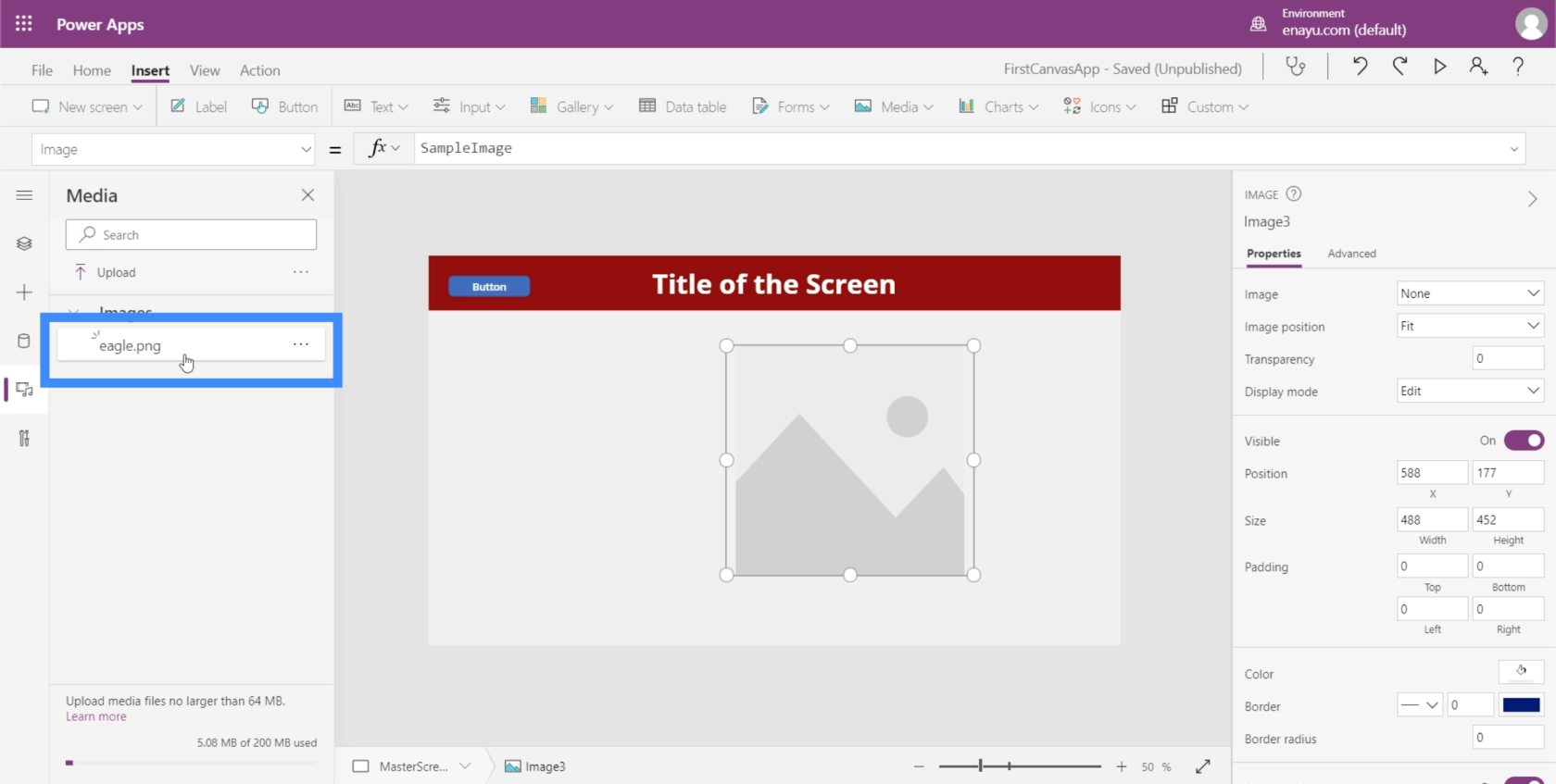
Ahora, puede ver ese archivo en la lista de Medios en el panel izquierdo. Como puede ver, no llena automáticamente el marco del elemento de imagen.

Como ya tenemos el archivo de imagen en la lista, simplemente podemos hacer clic en él y la imagen aparecerá en la pantalla.

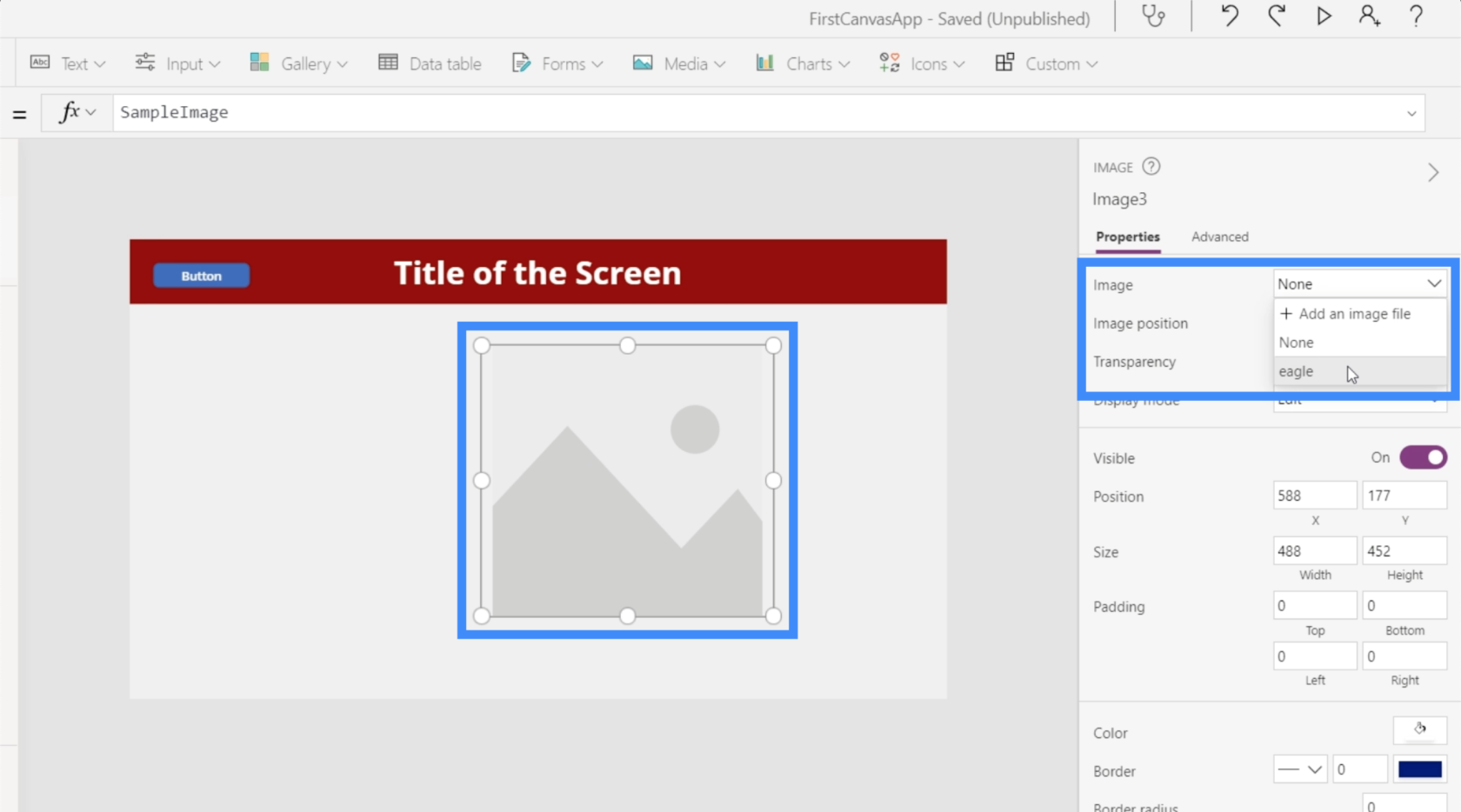
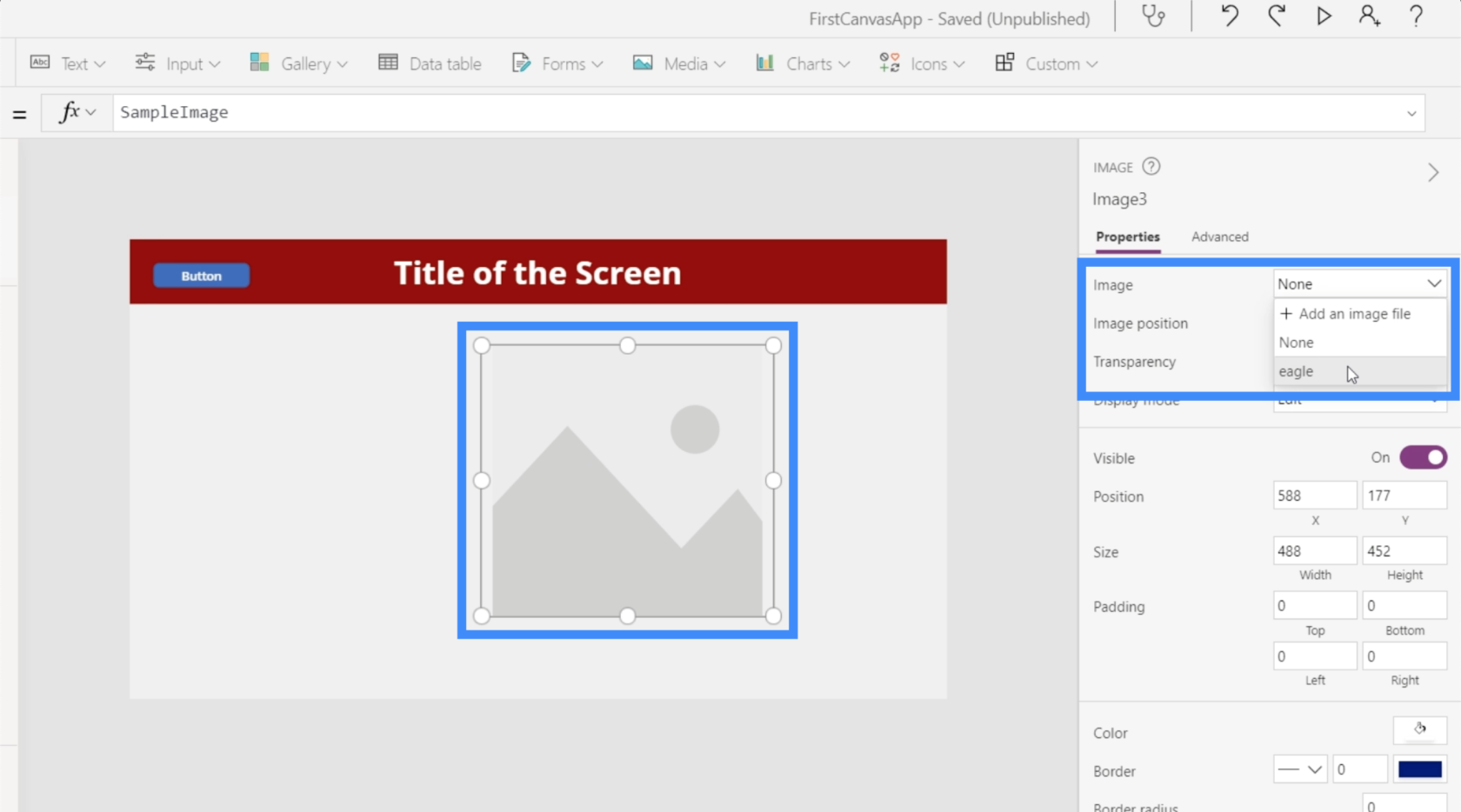
Pero la mejor manera de hacerlo sería ir al panel derecho y elegirlo de la lista de imágenes.

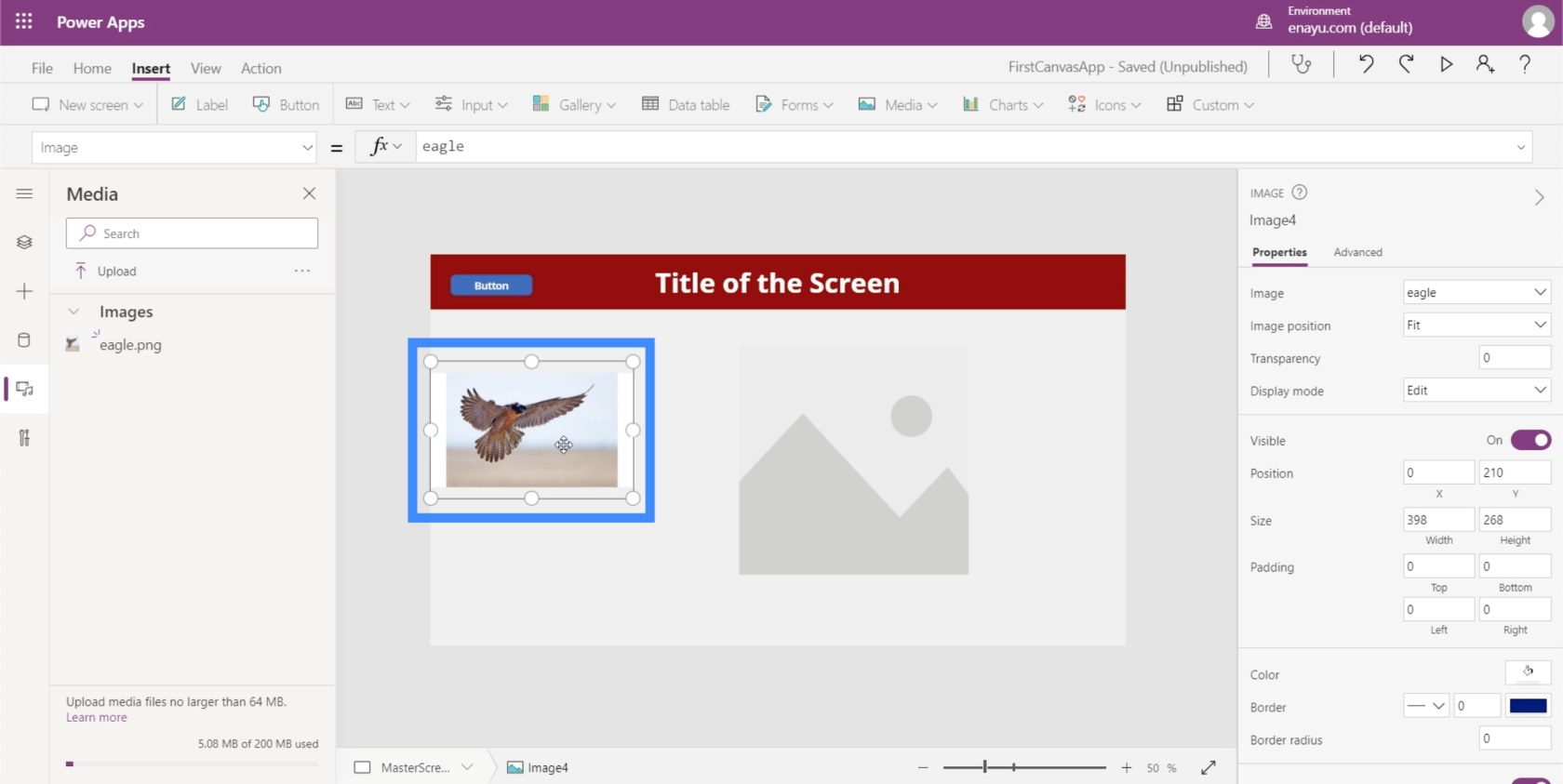
Después de elegir un archivo del menú desplegable, automáticamente llenará el marco.

Uso de la imagen con la entrada del lápiz
Lo mejor de las imágenes de PowerApps es que pueden trabajar de la mano con otros elementos de PowerApps. Veamos cómo el elemento de la imagen y la entrada del lápiz pueden funcionar juntos.
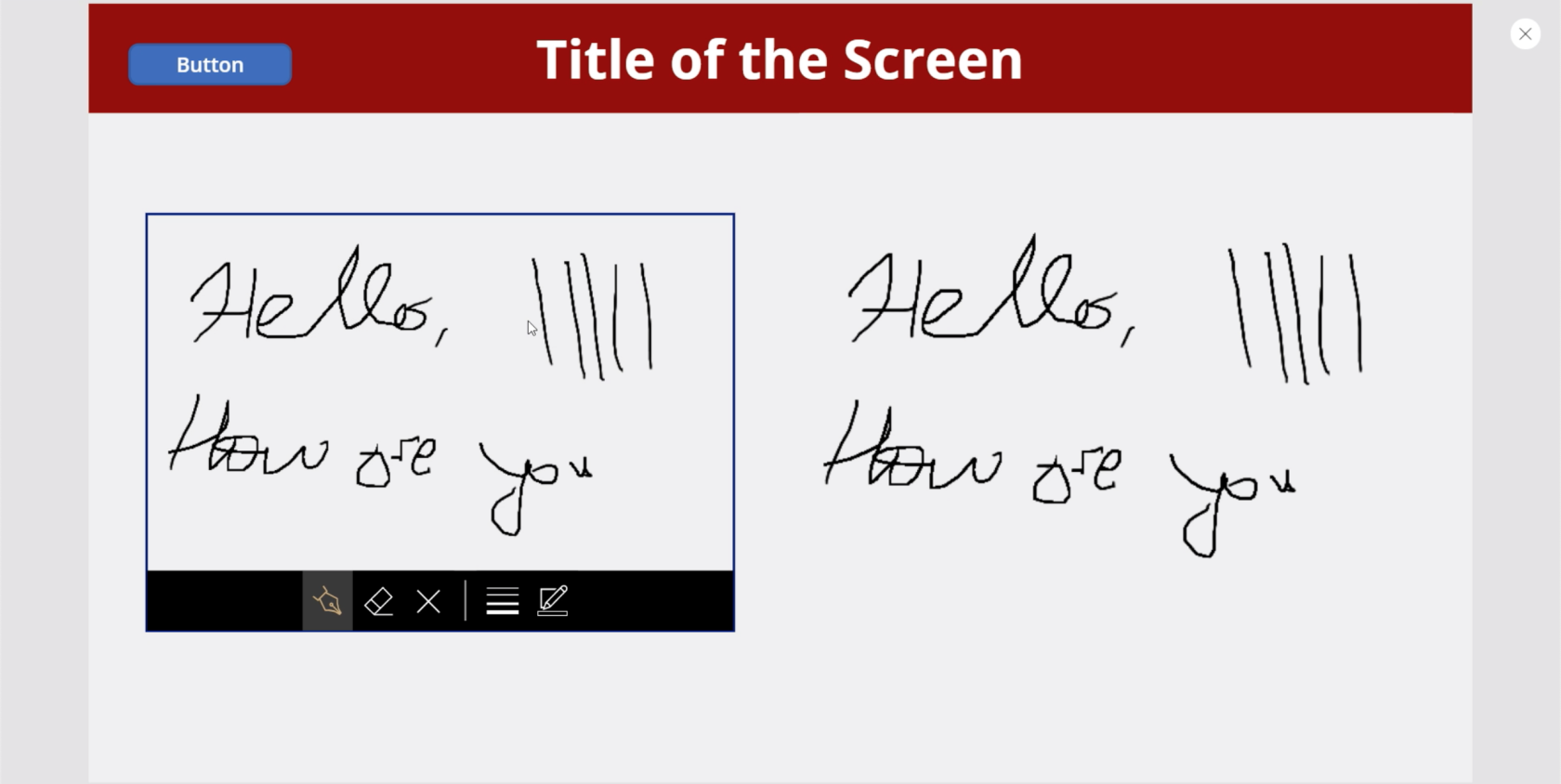
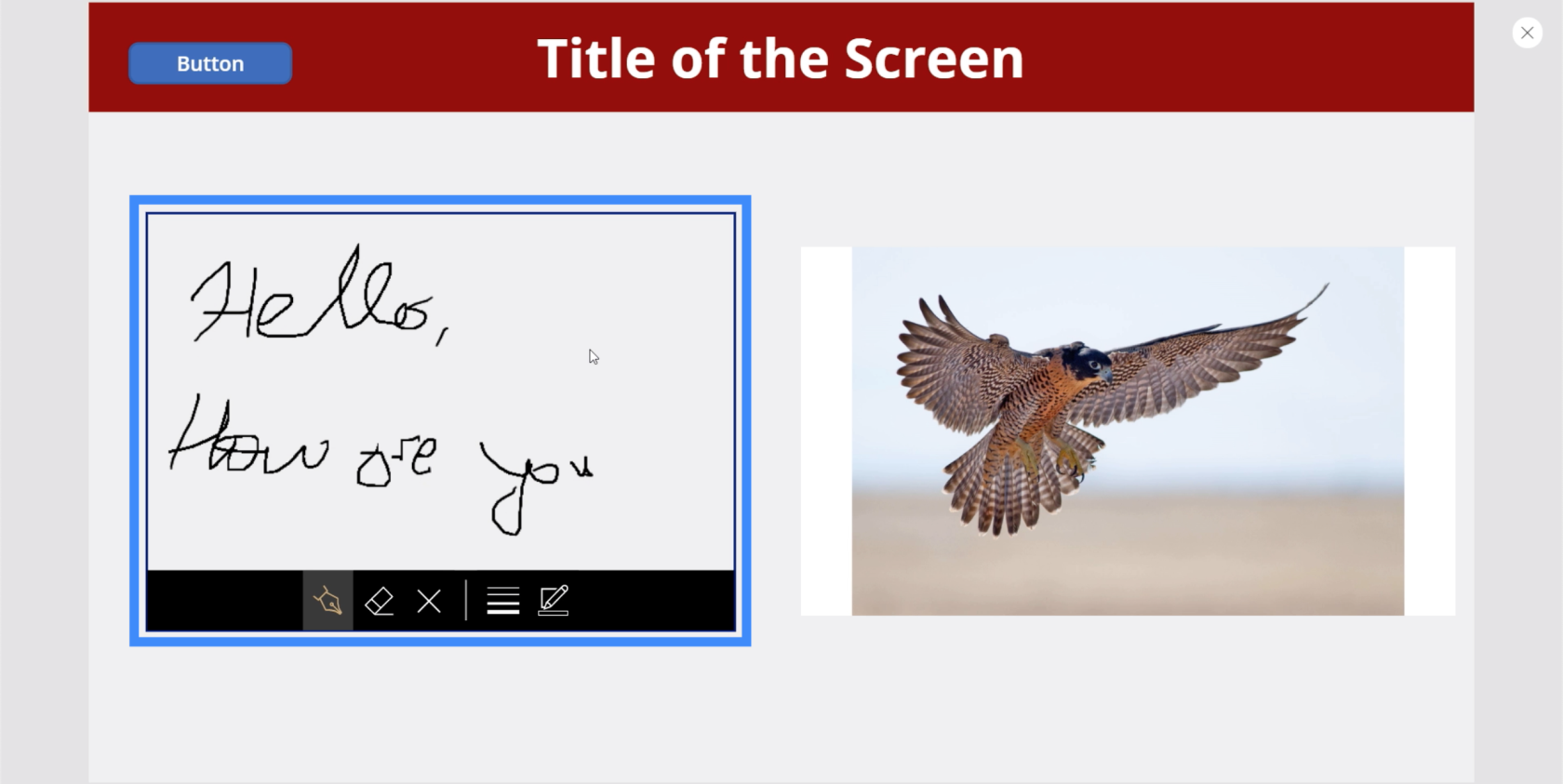
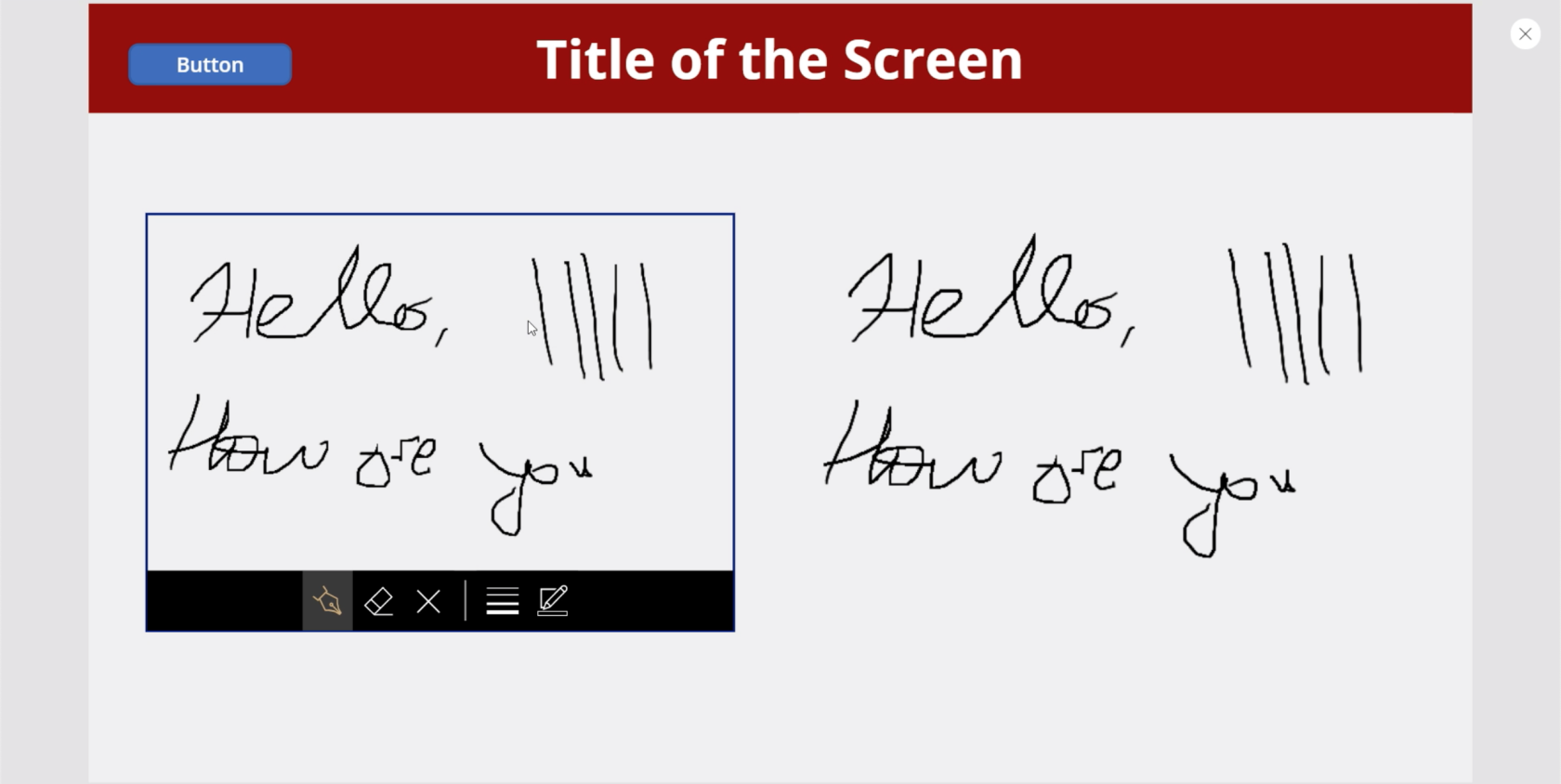
La entrada de lápiz permite a los usuarios dibujar o escribir algo en su aplicación.

Esto puede ser útil especialmente si necesita que los usuarios firmen o escriban algo en la pantalla.

Lo mejor de esta entrada es que puede guardar lo que el usuario escribió en la pantalla como una imagen y luego guardarlo en un directorio de archivos. Esto es especialmente útil si necesita copias de las firmas de sus usuarios como prueba de acuerdo con sus términos y condiciones, o cualquier caso similar.
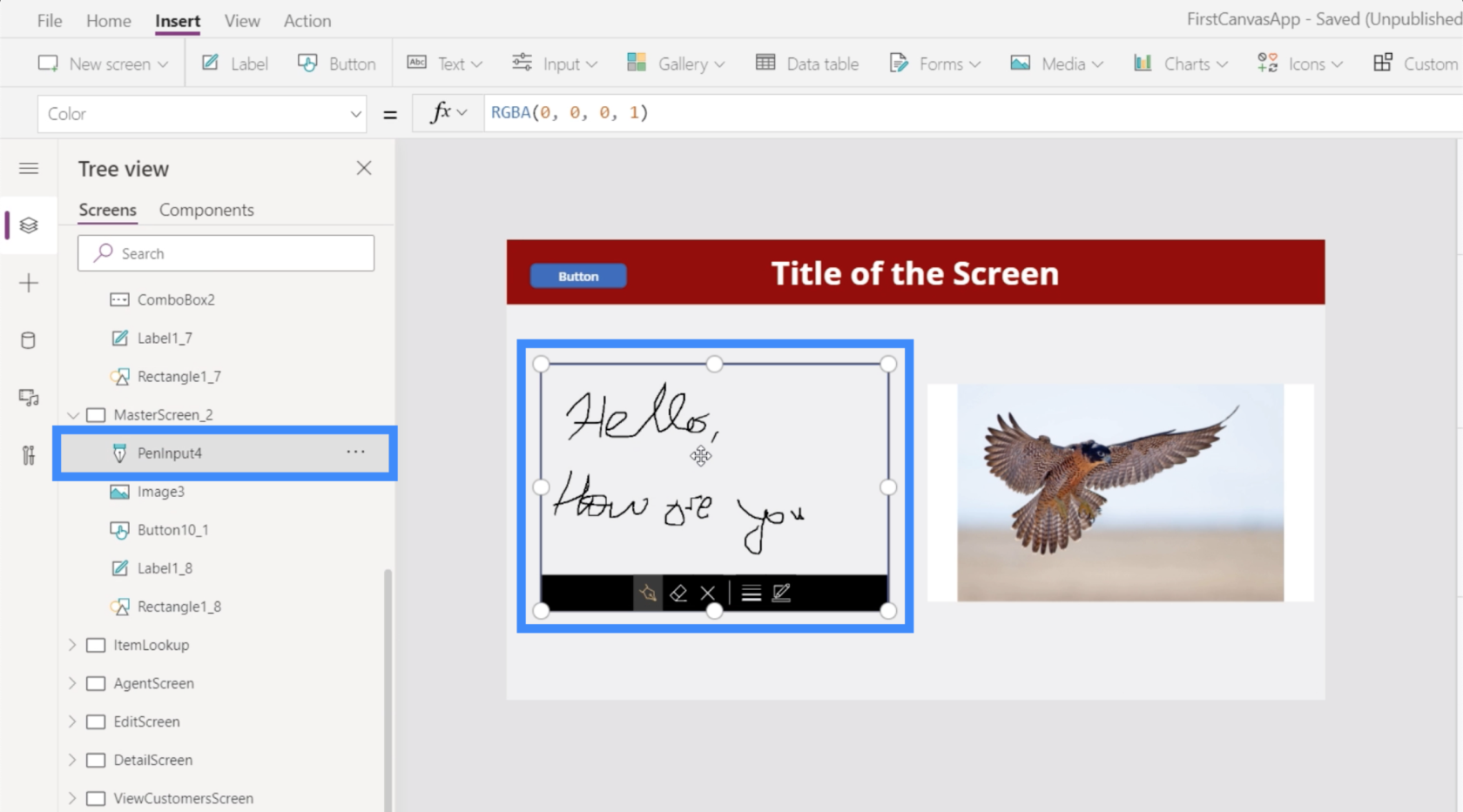
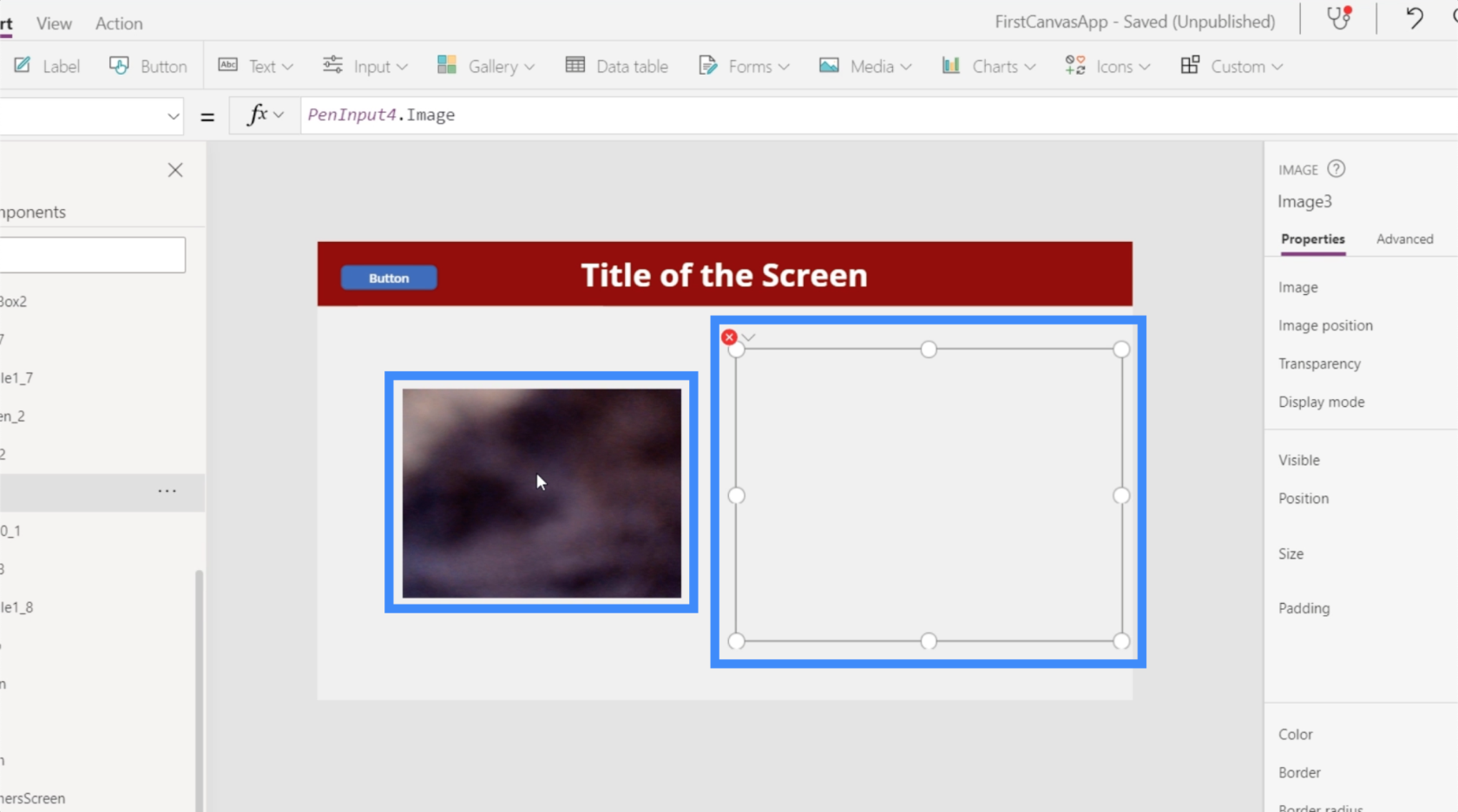
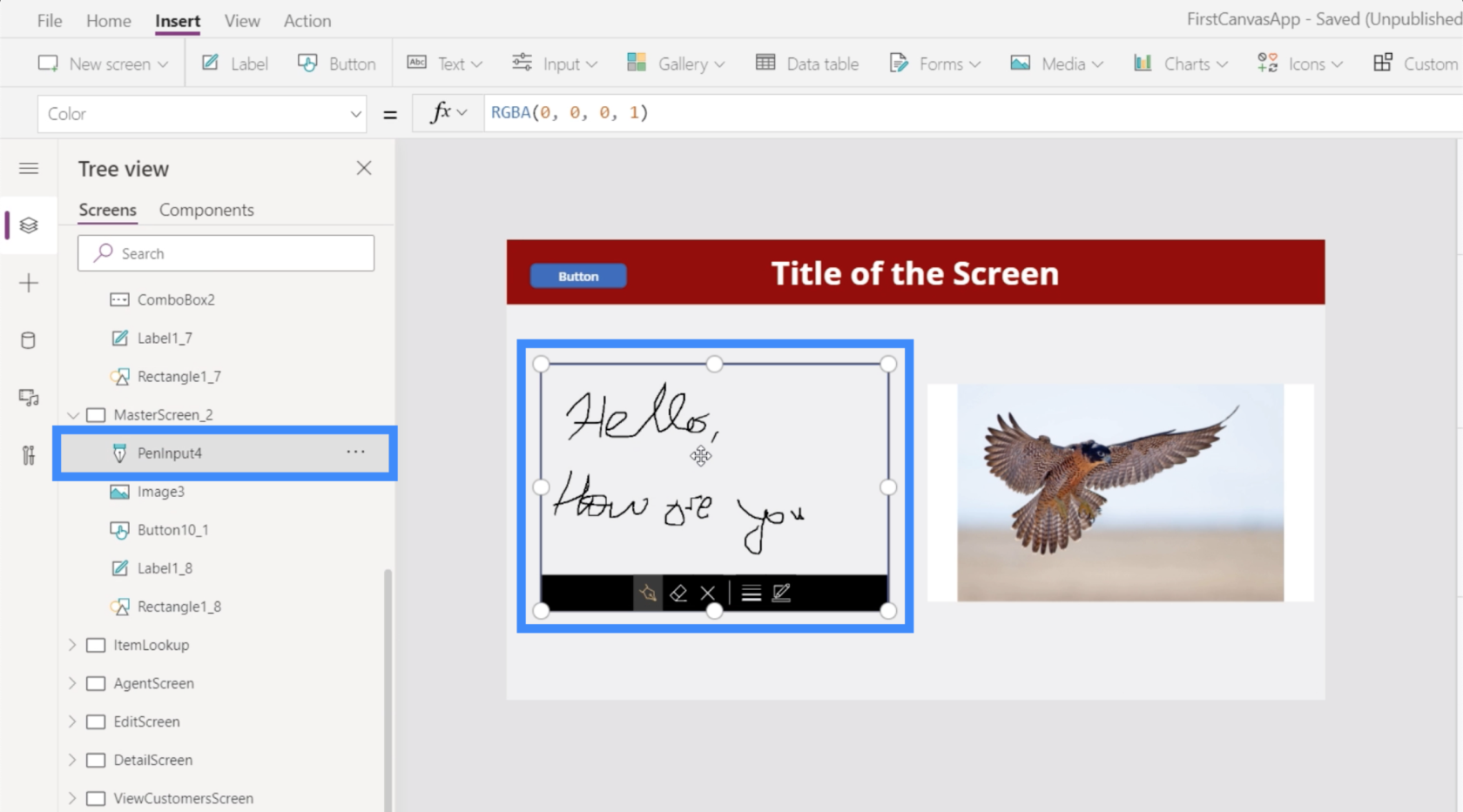
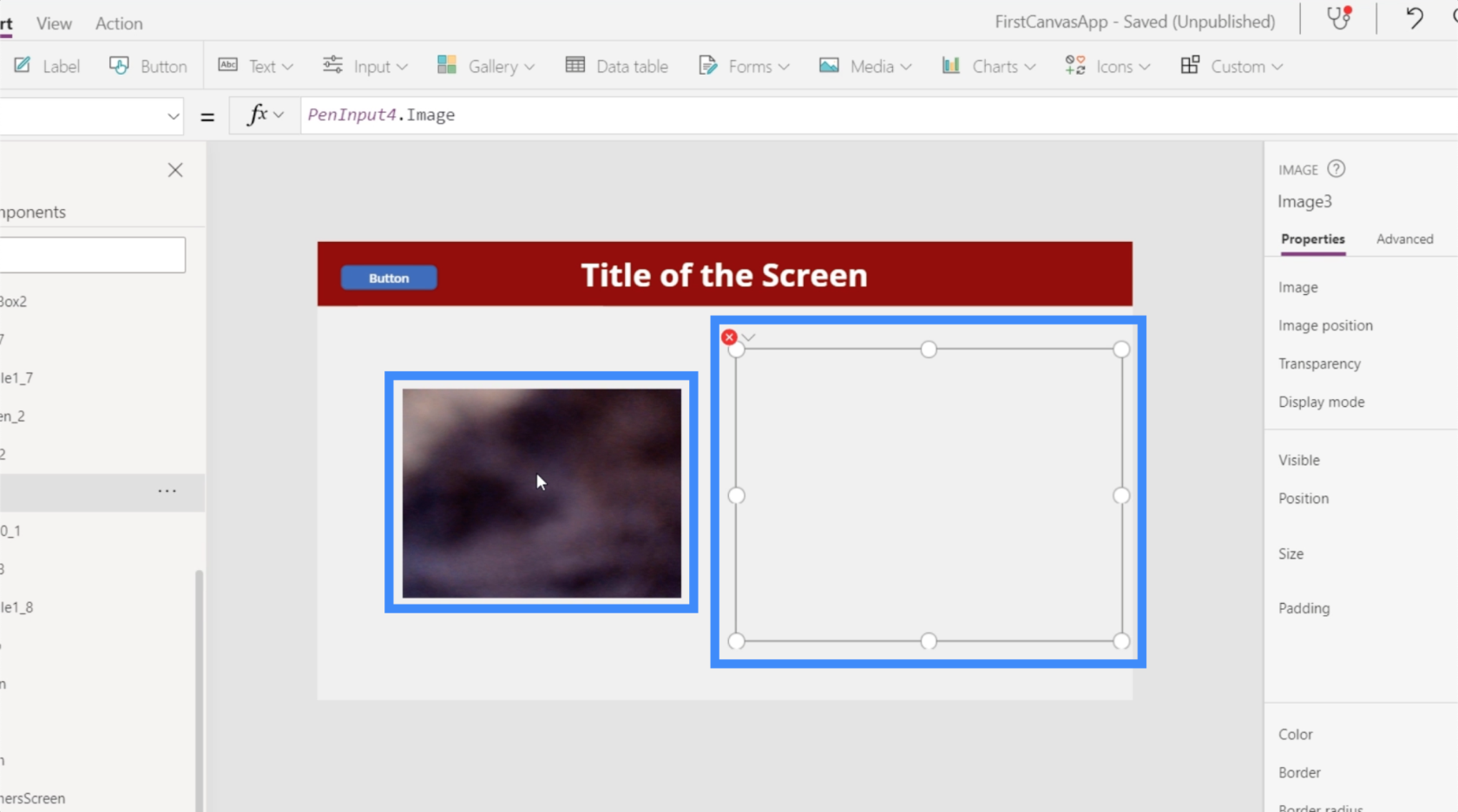
Veamos cómo podemos hacer eso. Entonces, mirando el panel izquierdo, vemos que estamos trabajando con PenInput4.

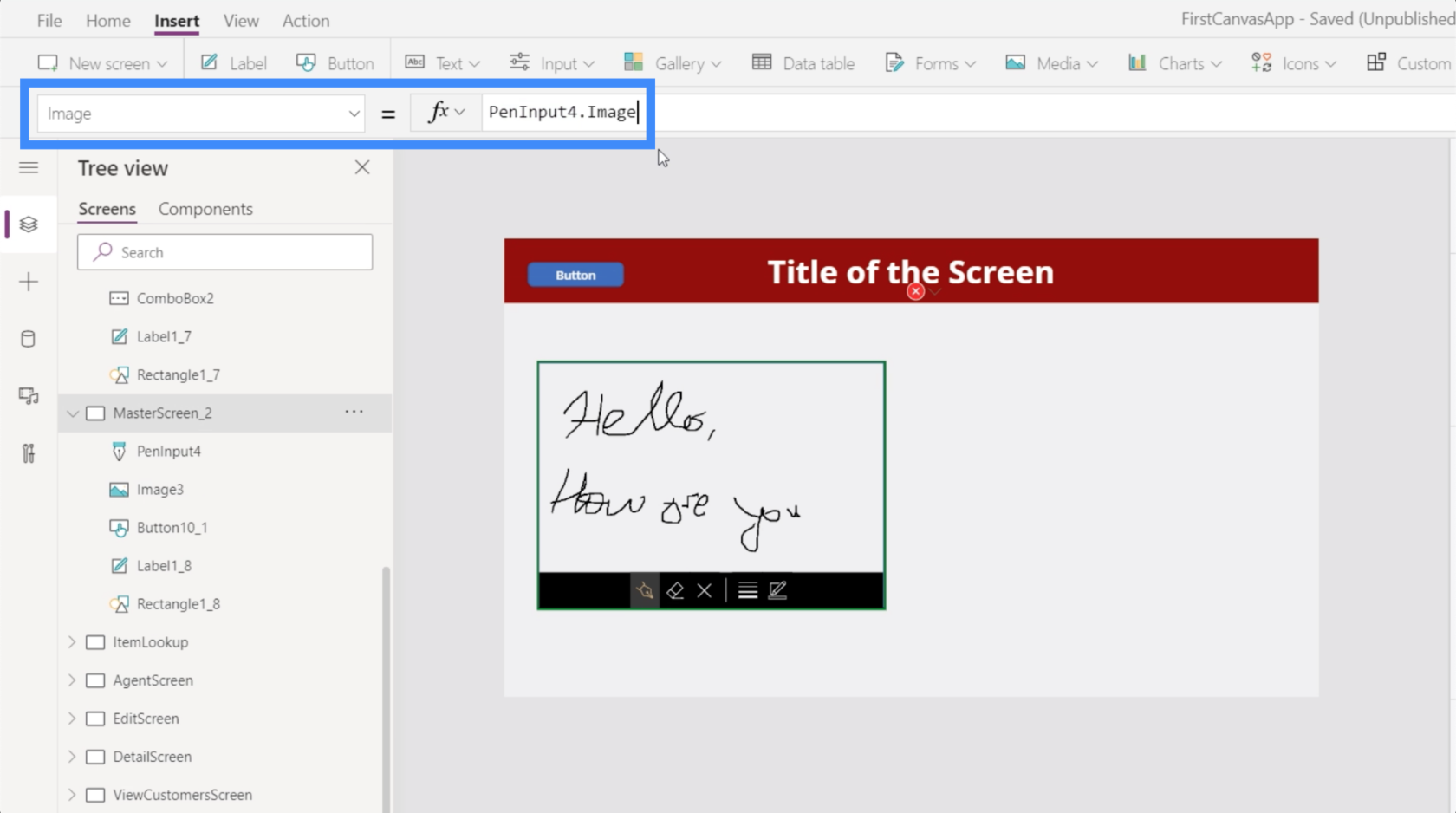
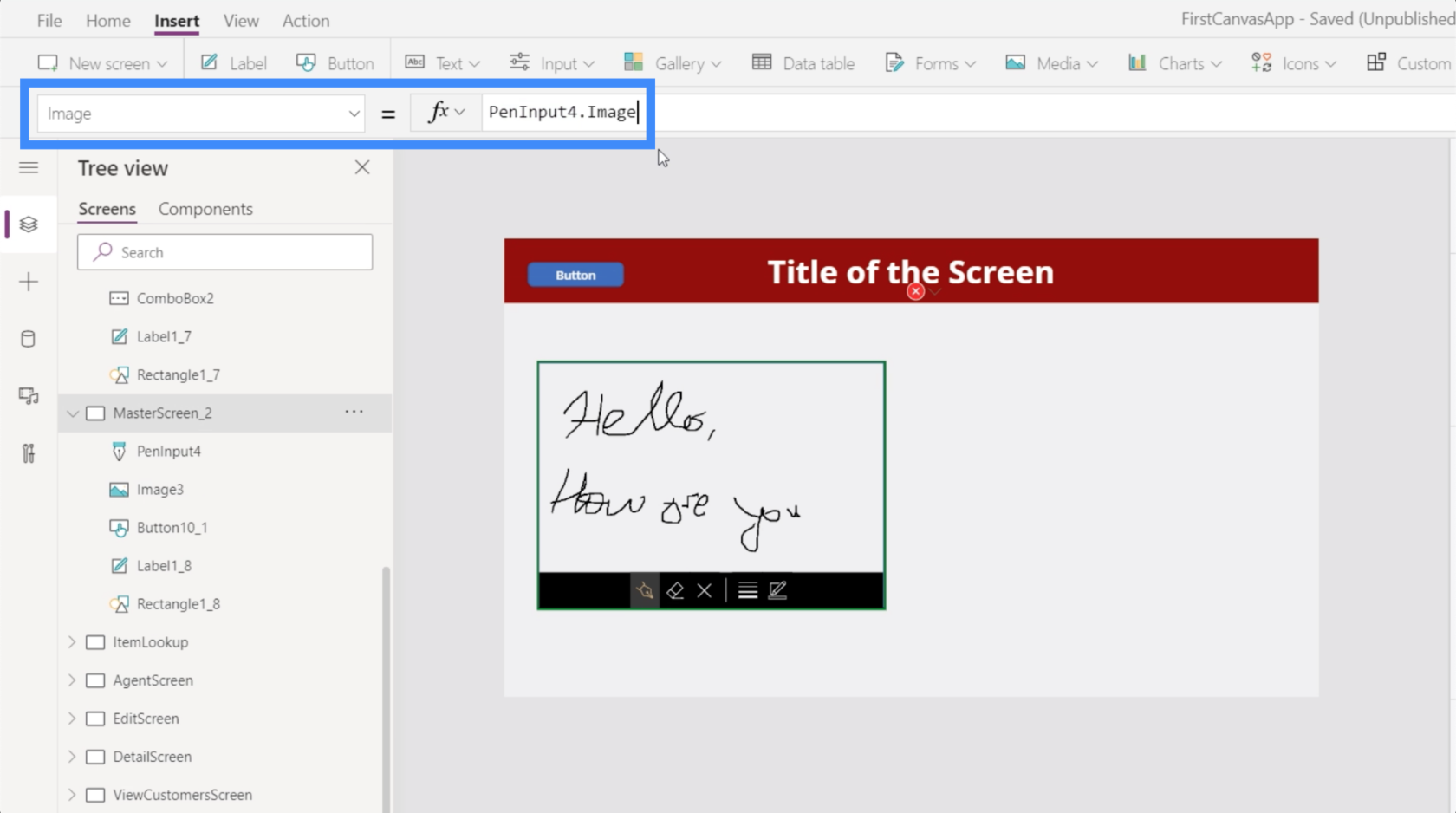
Ahora resaltemos el elemento de la imagen y hagamos que la propiedad Image sea igual a PenInput4.Image.

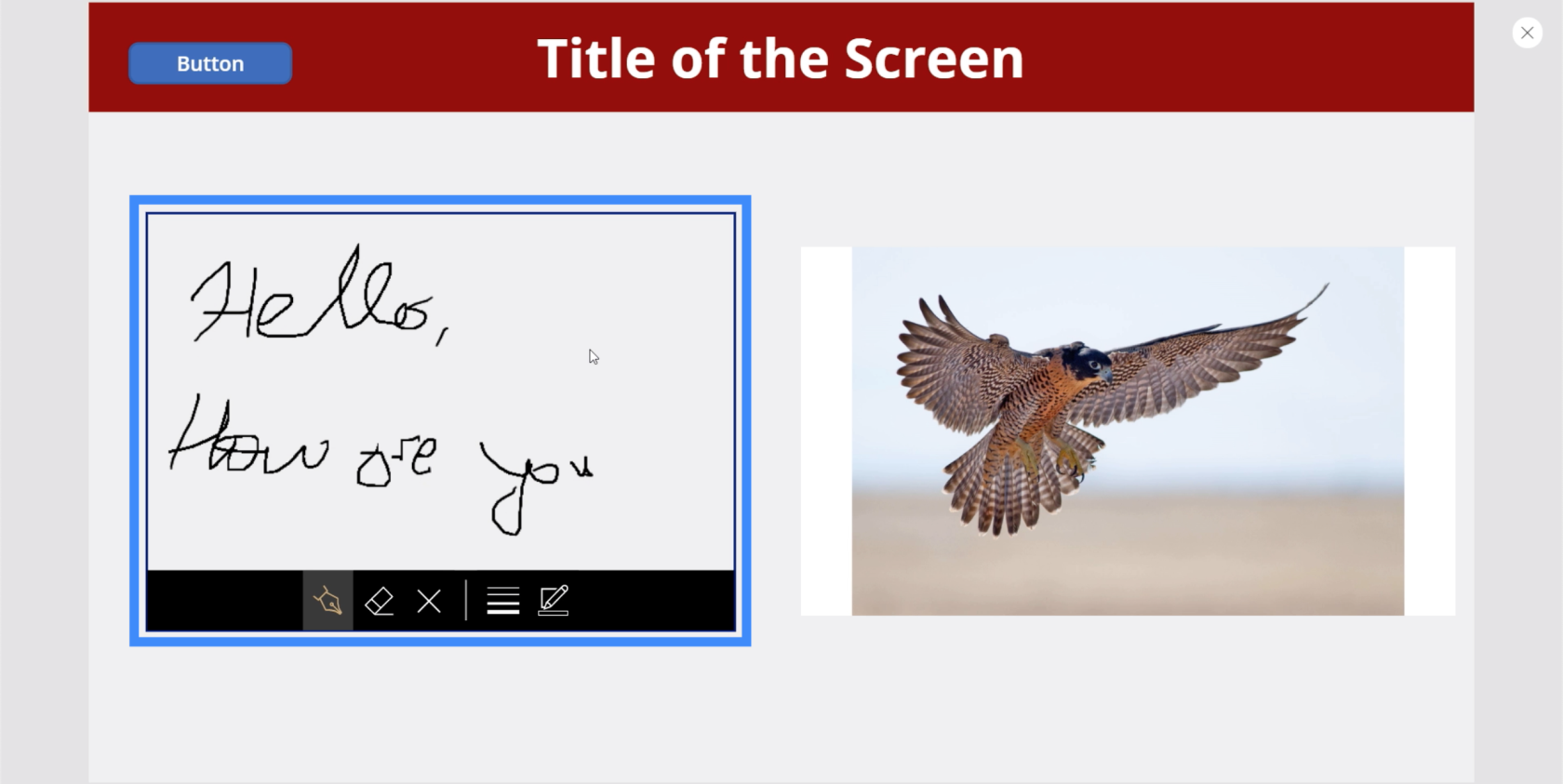
Así, el elemento de imagen de la derecha ahora muestra exactamente lo que el usuario escribe en la entrada del lápiz. Cada vez que agregan algo a lo que están escribiendo, el elemento de imagen de la derecha también se actualiza.

Uso de la imagen con la entrada de la cámara
Otro elemento que funciona bien con el elemento de imagen es la entrada de la cámara. Básicamente, activa la cámara del dispositivo y permite al usuario tomar fotografías directamente desde la aplicación.

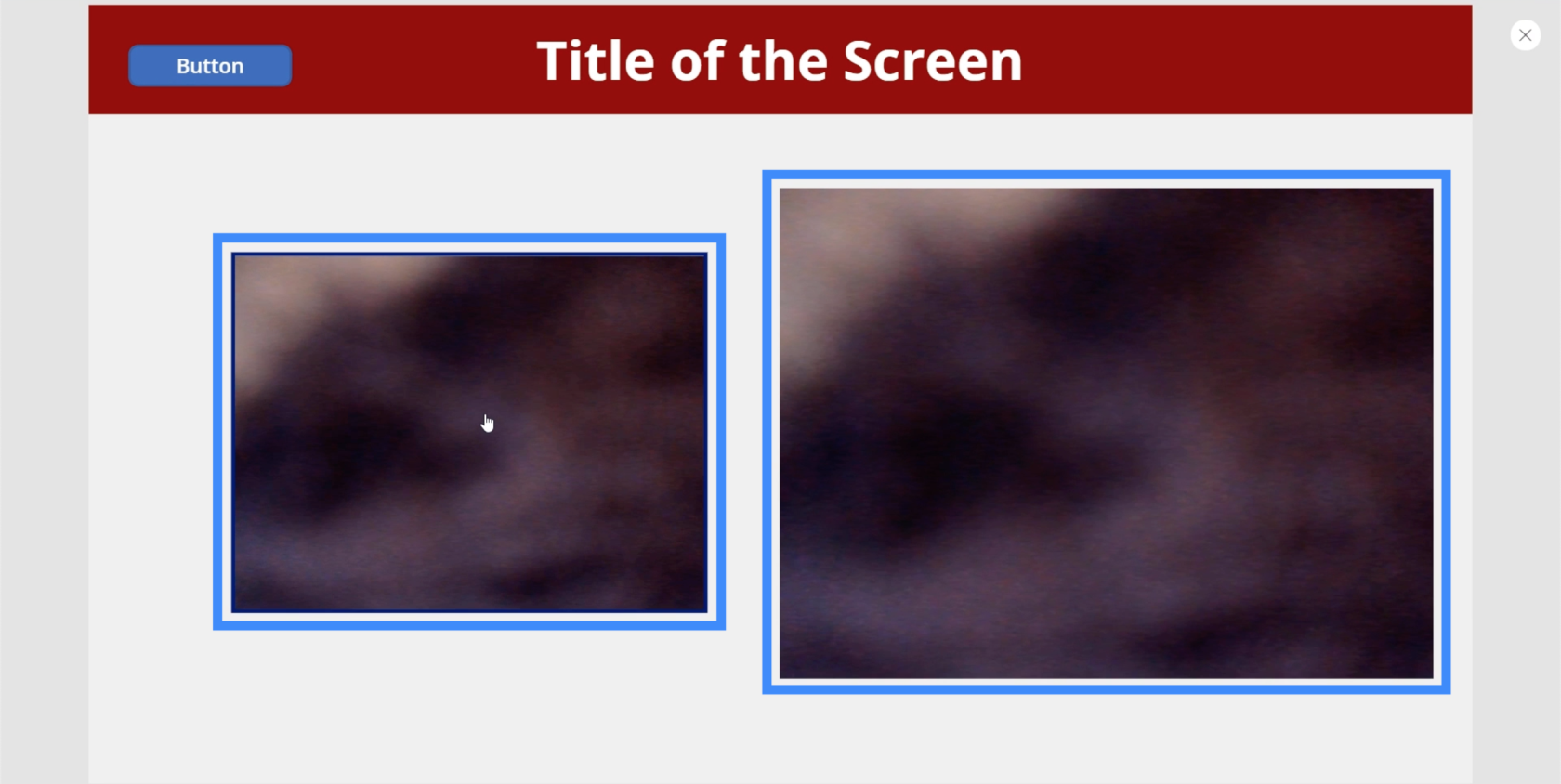
Cuando los elementos de la cámara y la imagen se usan juntos, es posible tomar una foto usando el elemento de la cámara y mostrar esa misma foto en el elemento de la imagen. A partir de ahí, podemos guardar la imagen en la galería de la aplicación o usarla en otras pantallas dentro de la aplicación.

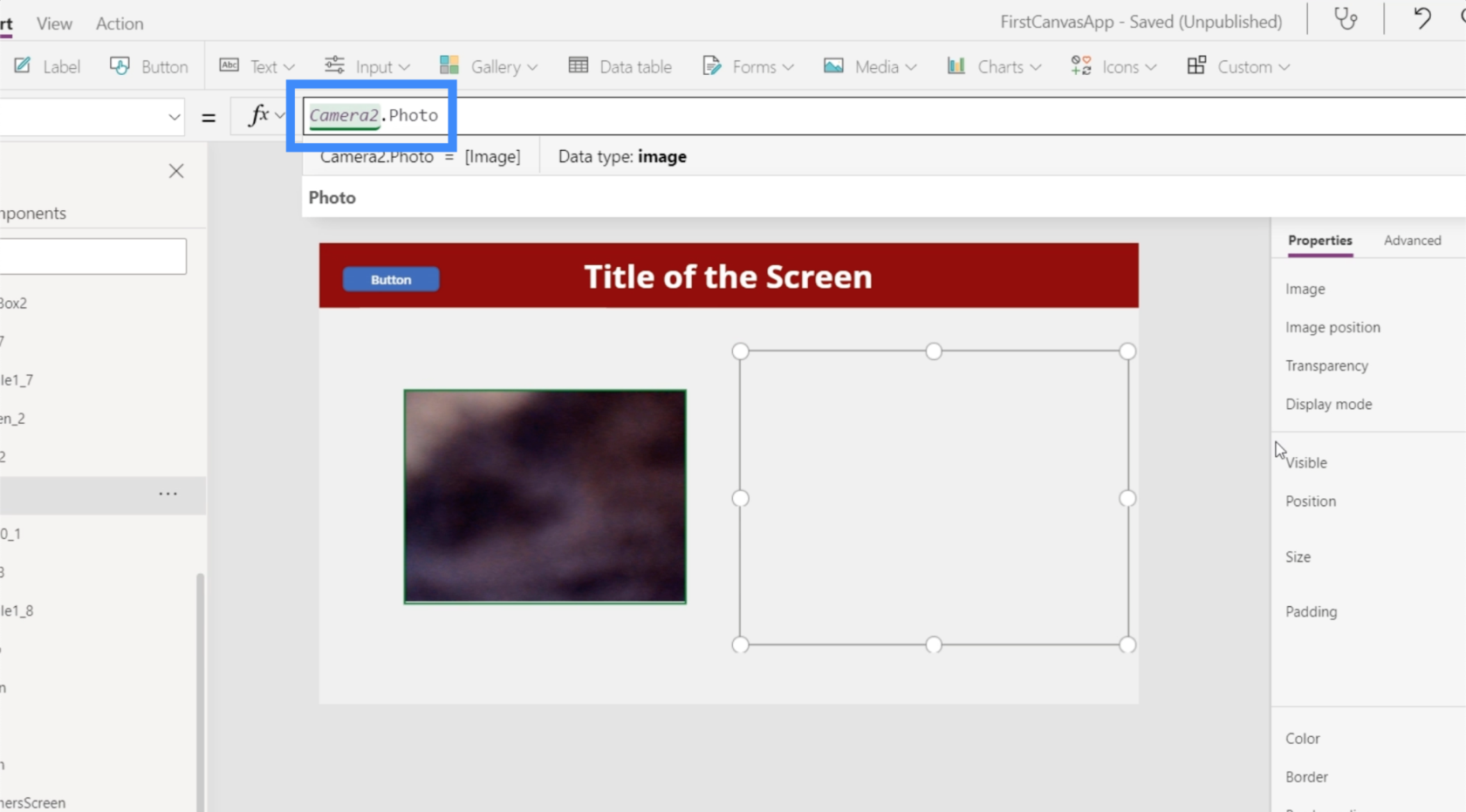
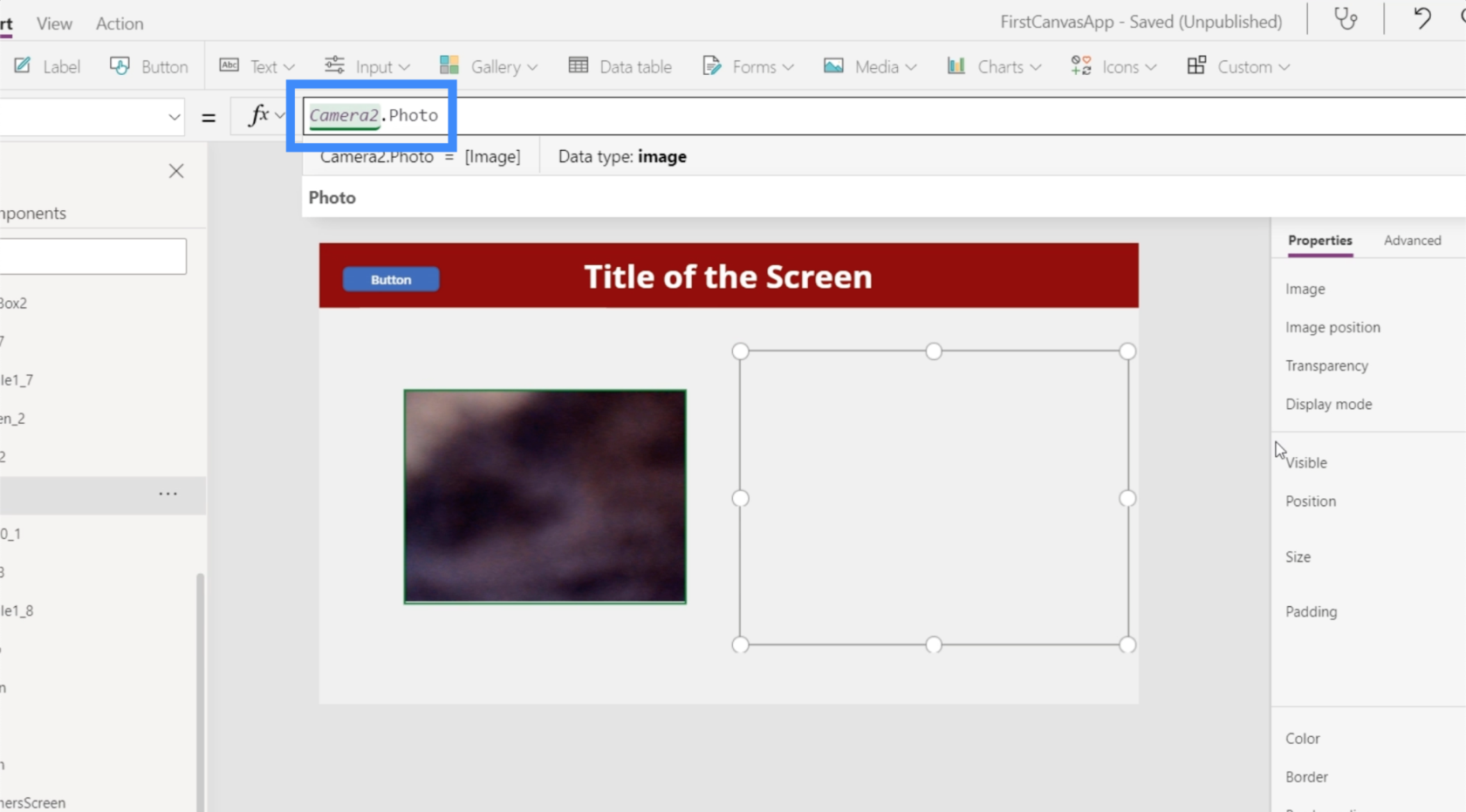
Para hacer eso, solo necesitamos resaltar el elemento de la imagen y hacerlo equivalente a Camera2.Photo.

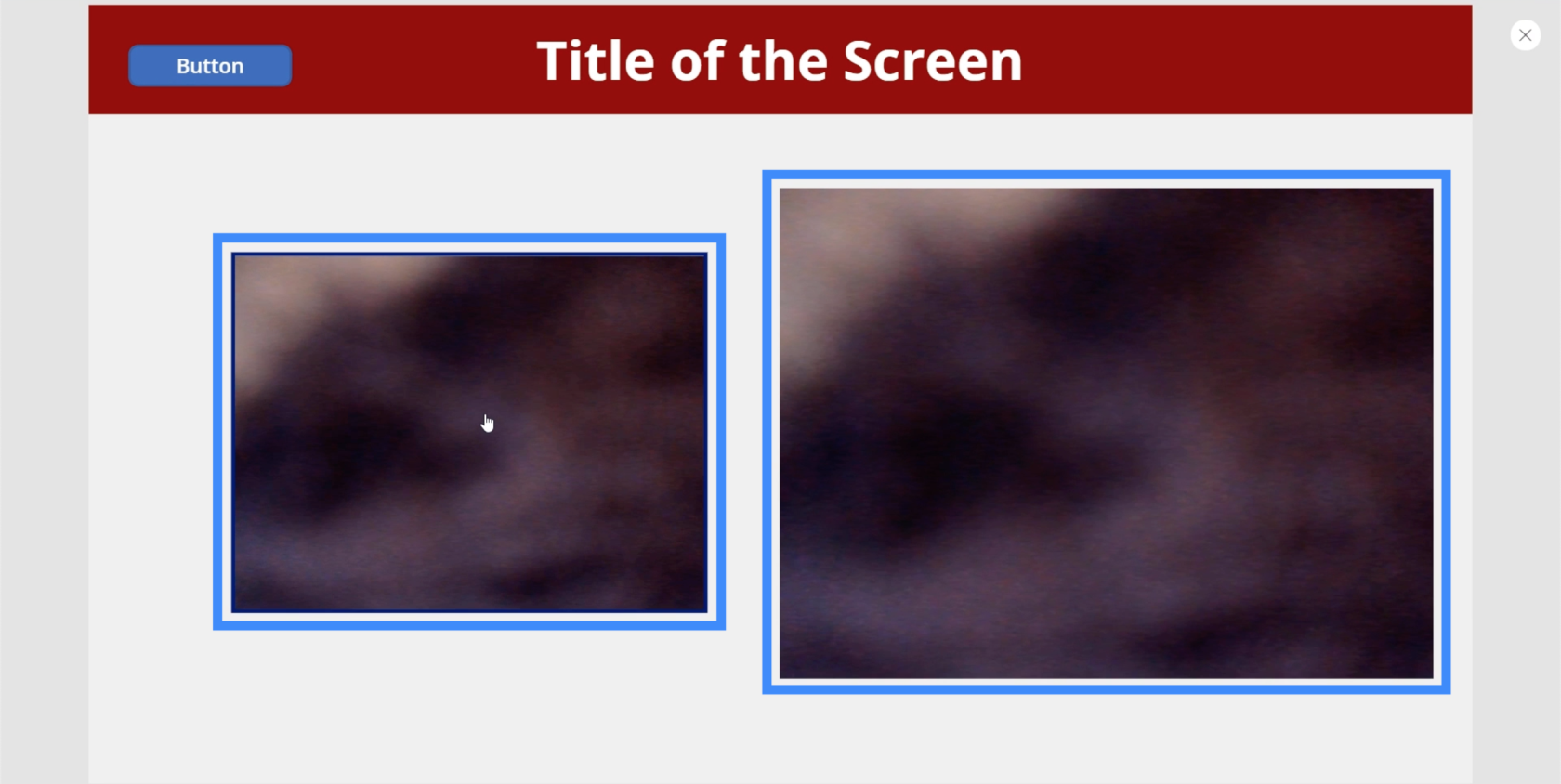
Una vez hecho esto, el elemento de imagen mostrará cualquier foto que tome la función de cámara.

Hay tantas aplicaciones útiles para esto. Por ejemplo, puede hacer que los usuarios tomen su propia foto y la guarden en la aplicación con fines de identificación. El elemento de imagen ni siquiera tiene que estar en la misma pantalla. Puede tener la función de cámara en una pantalla y el elemento de imagen en otra.
Uso de la imagen con el elemento Agregar imagen
Digamos que algunos usuarios no quieren encender su cámara para tomar su foto y prefieren usar una foto guardada en su dispositivo. En este caso, también es posible usar el elemento Agregar imagen para darles esta capacidad.

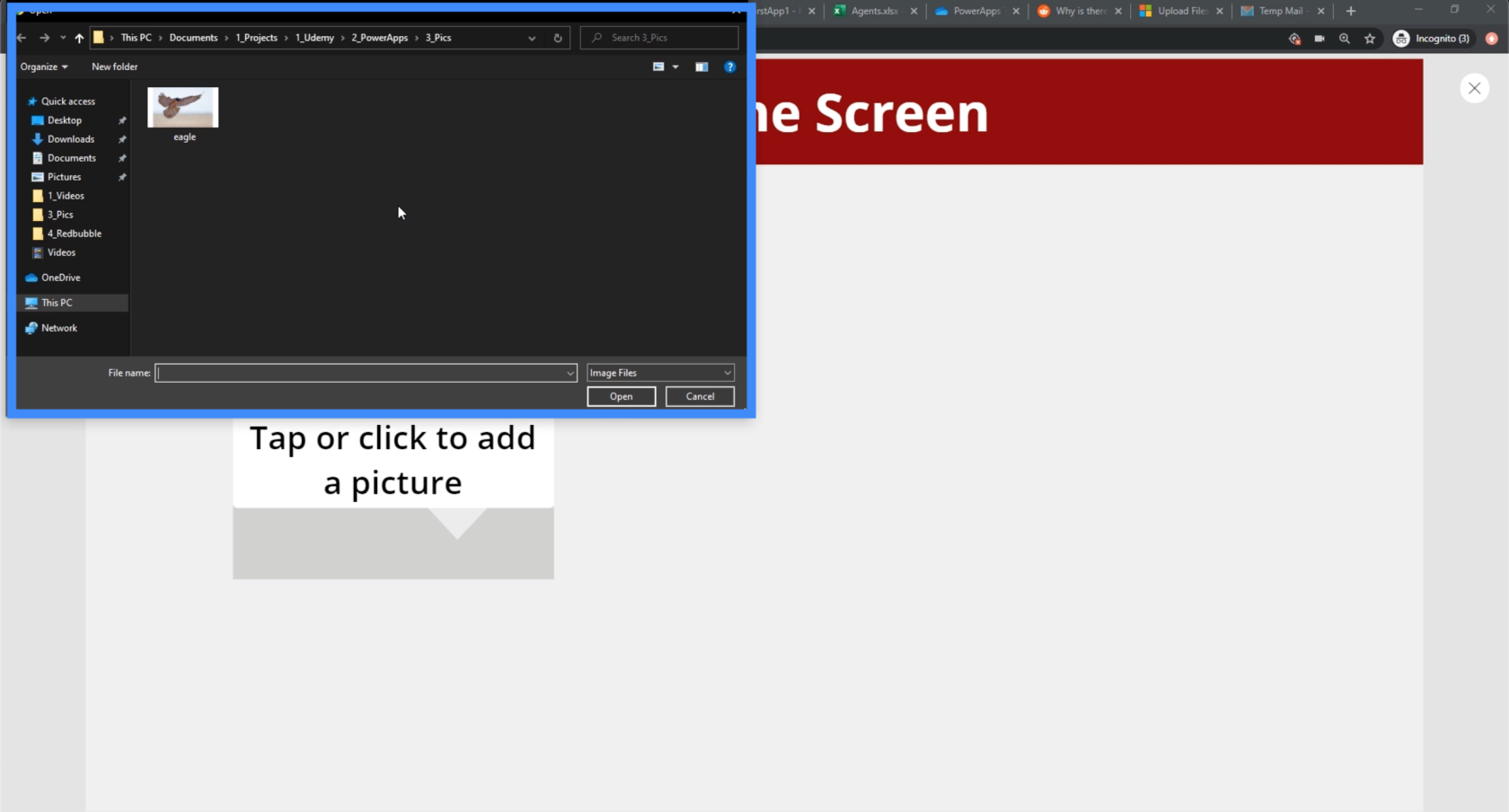
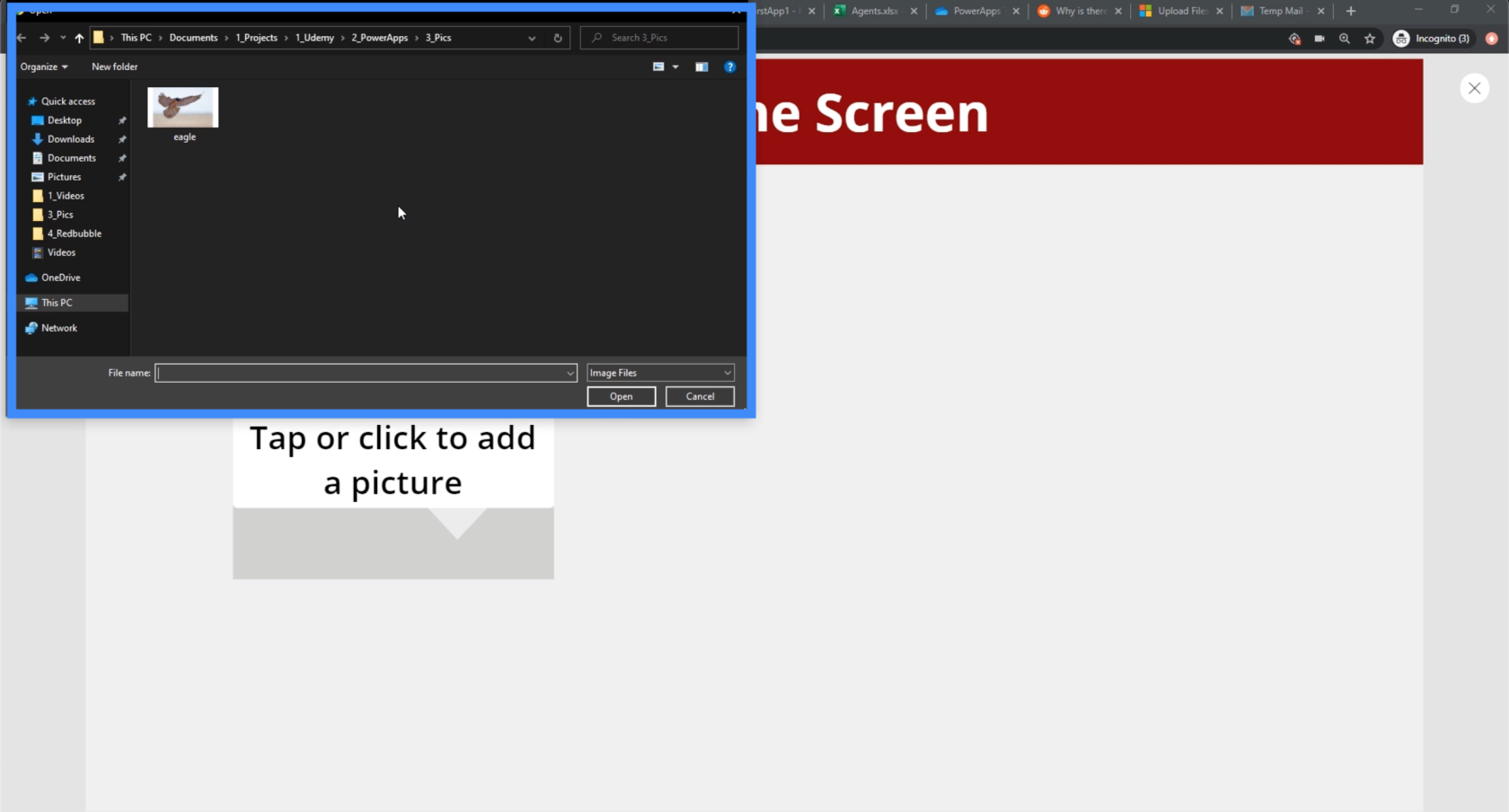
El elemento Agregar imagen permite a los usuarios abrir su directorio de archivos y elegir una foto que deseen cargar en la aplicación.

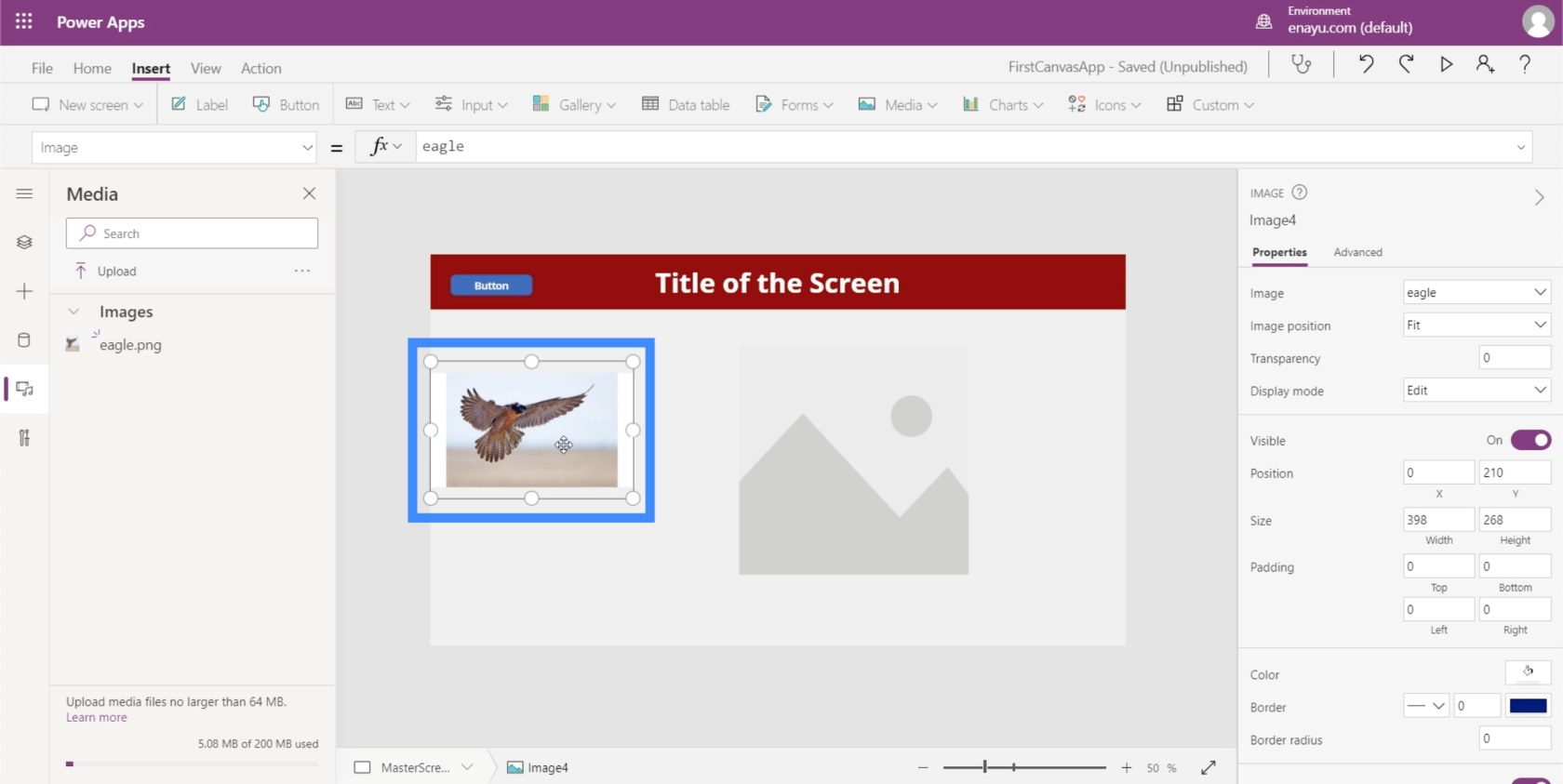
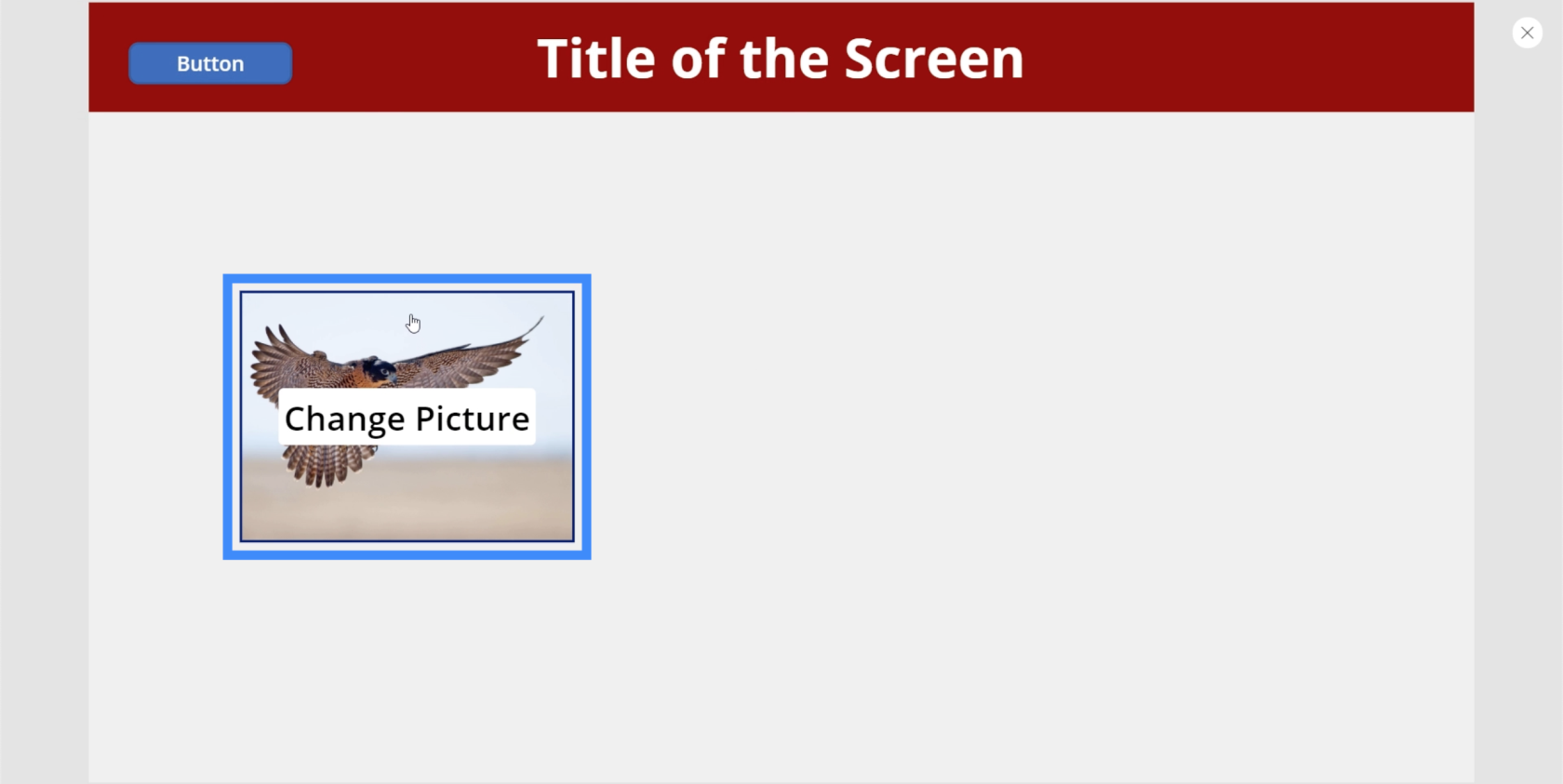
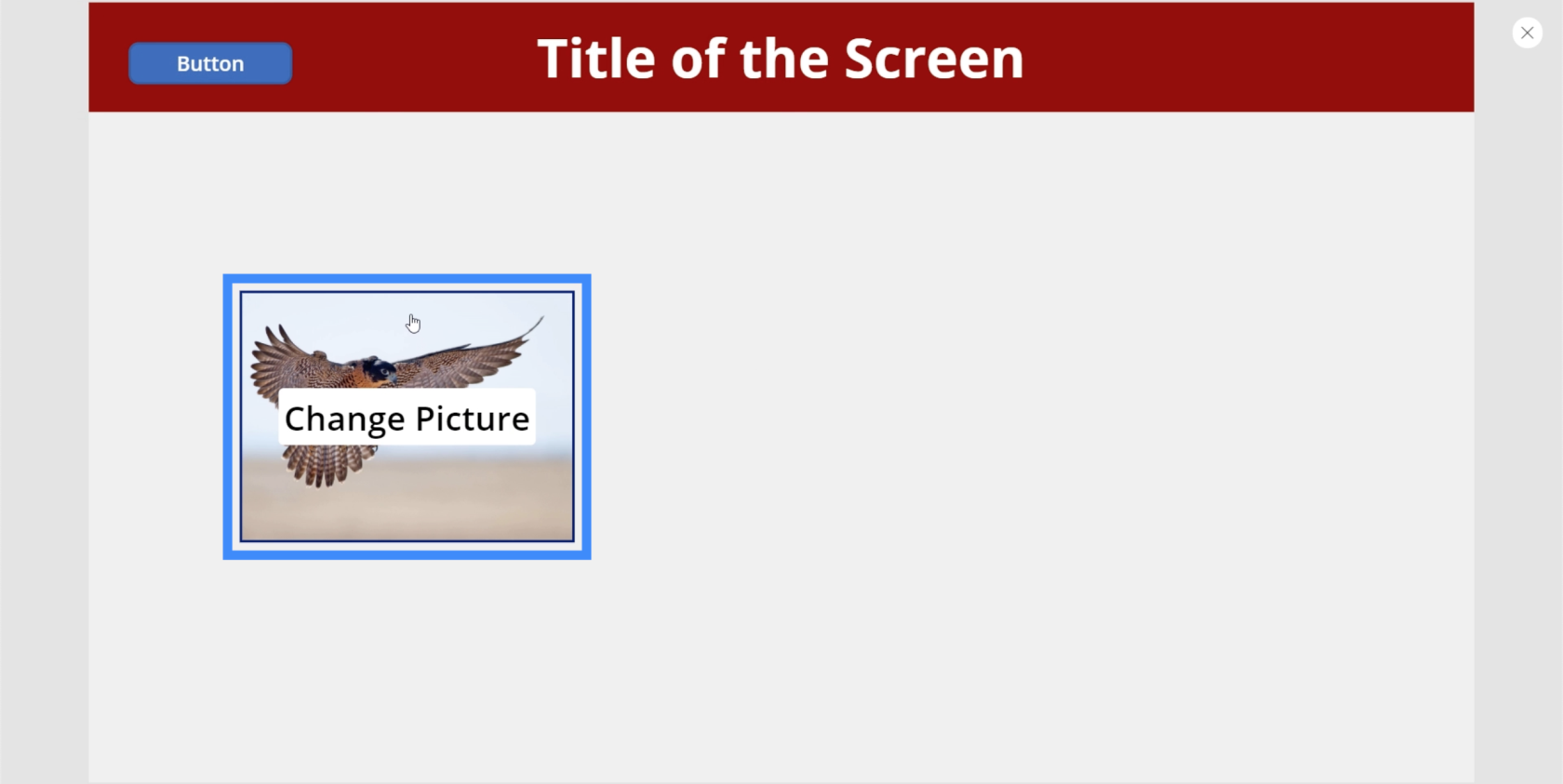
Entonces, si somos el usuario final, podemos elegir esa foto de águila y aparecerá automáticamente en la pantalla.

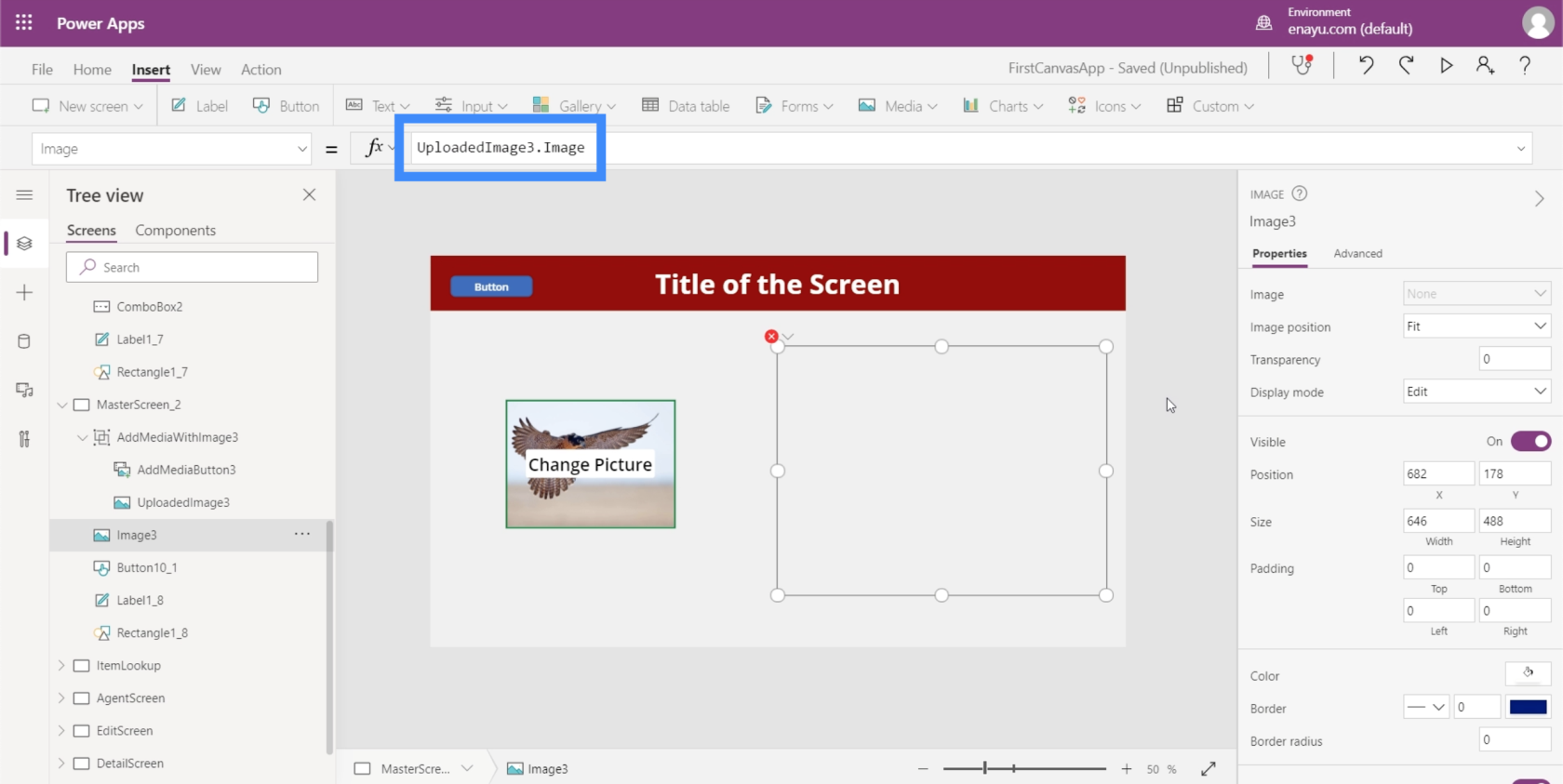
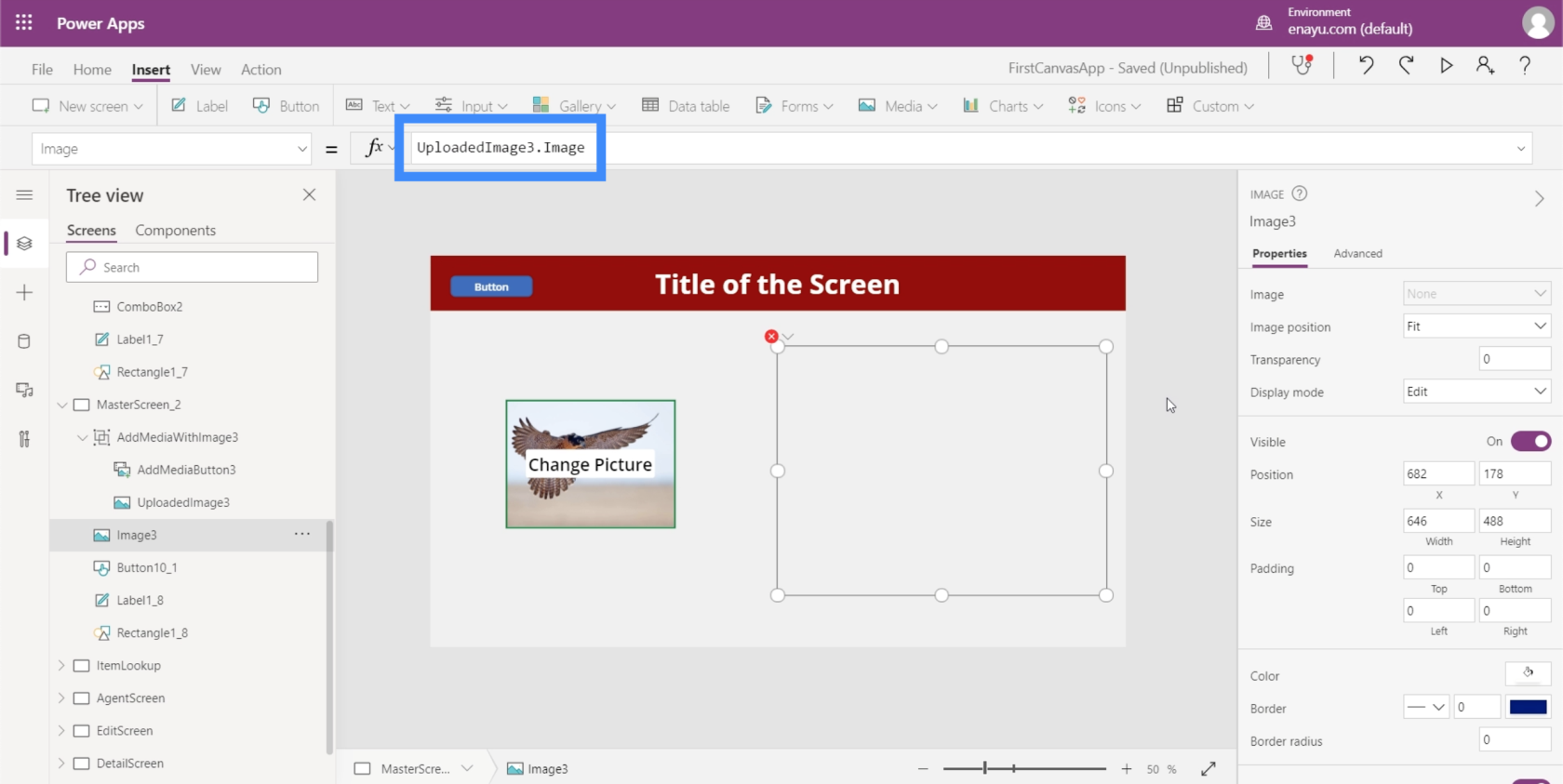
Ahora, hagamos que nuestro elemento de imagen muestre la misma foto que carga el usuario. Resaltaremos el elemento de la imagen y lo haremos equivalente a UploadedImage3.Image.

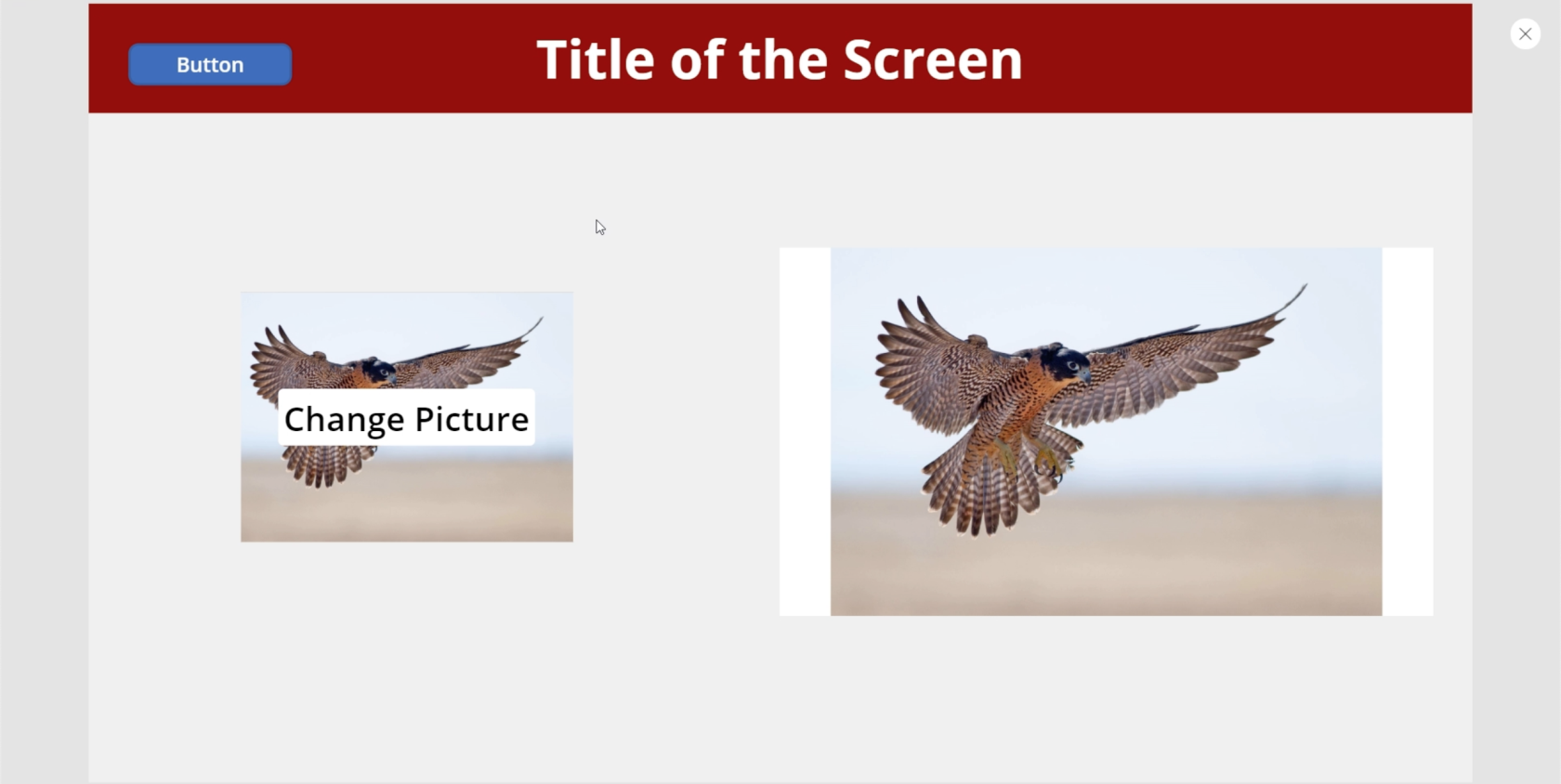
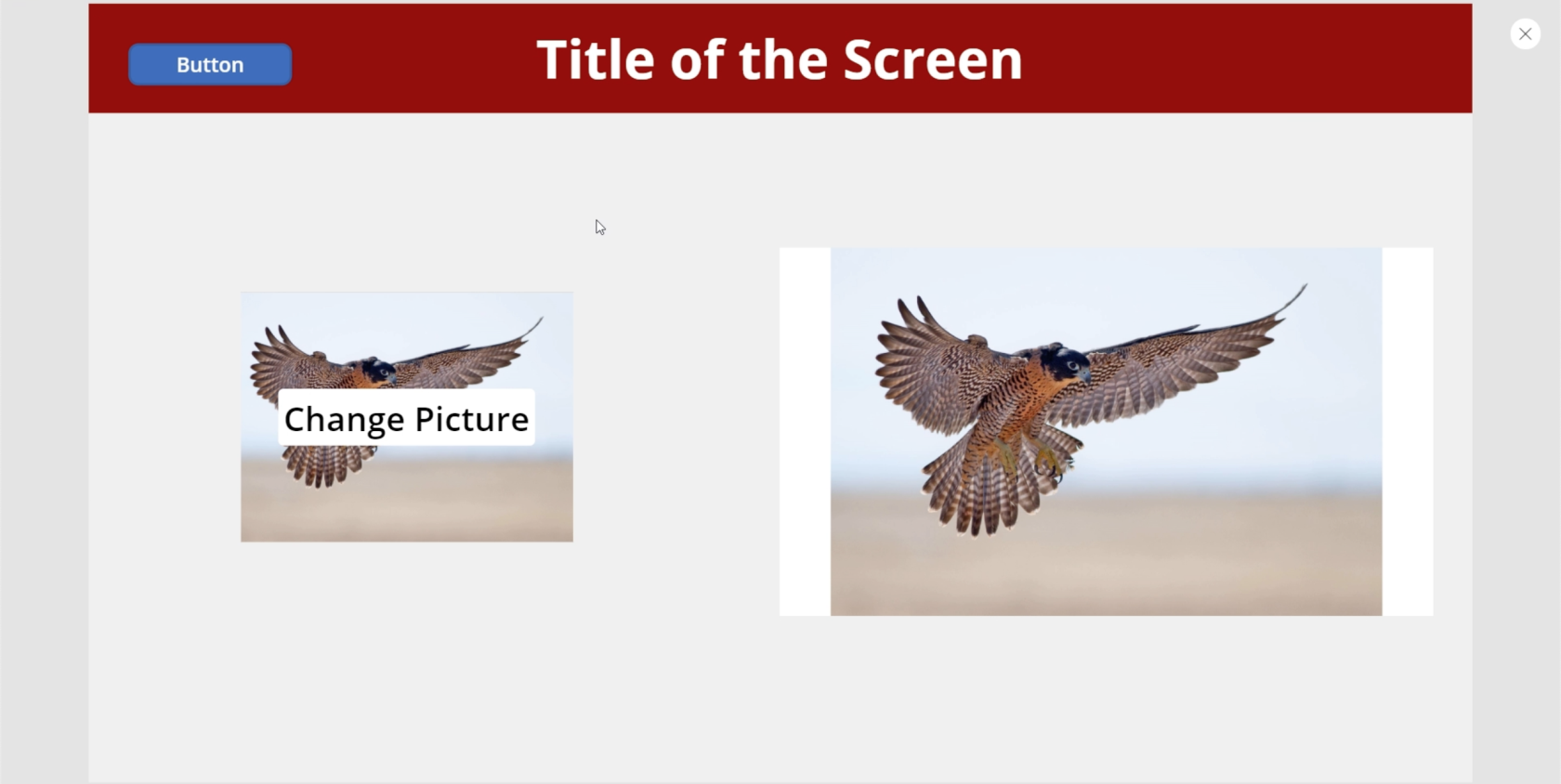
Una vez que se establece esa fórmula, el elemento de imagen ahora mostrará cualquier foto que el usuario cargue a través de la función de agregar imagen.

Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Funciones y fórmulas de PowerApps | Una introducción
Conclusión
Las imágenes de PowerApps realmente pueden hacer que cualquier aplicación sea más atractiva y funcional para cualquier usuario. Ni siquiera importa cuál es el propósito general de la aplicación.
Hay aún más posibilidades cuando el elemento de imagen se usa con otros elementos de medios como los que hemos visto en este tutorial. Hace que sea más fácil para los usuarios finales usar la aplicación de la manera que ellos quieren.
Mis mejores deseos,
Enrique