En este tutorial, aprenderá cómo crear un mapa de calor visual usando Charticulator . Se utiliza para identificar valores atípicos y mostrar múltiples perspectivas en su informe de datos. Esta visualización le resultará útil para supervisar el rendimiento de los puntos de venta .
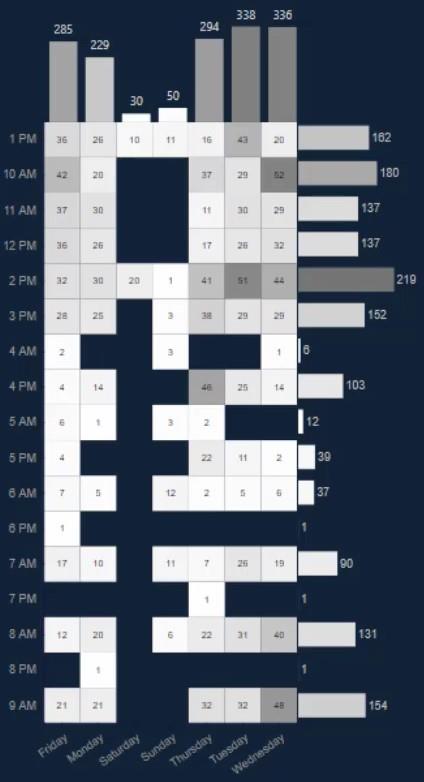
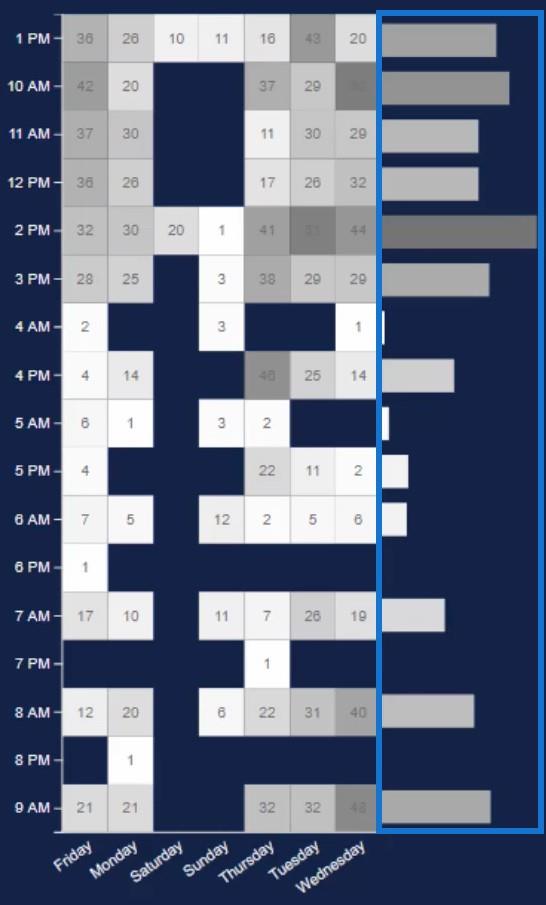
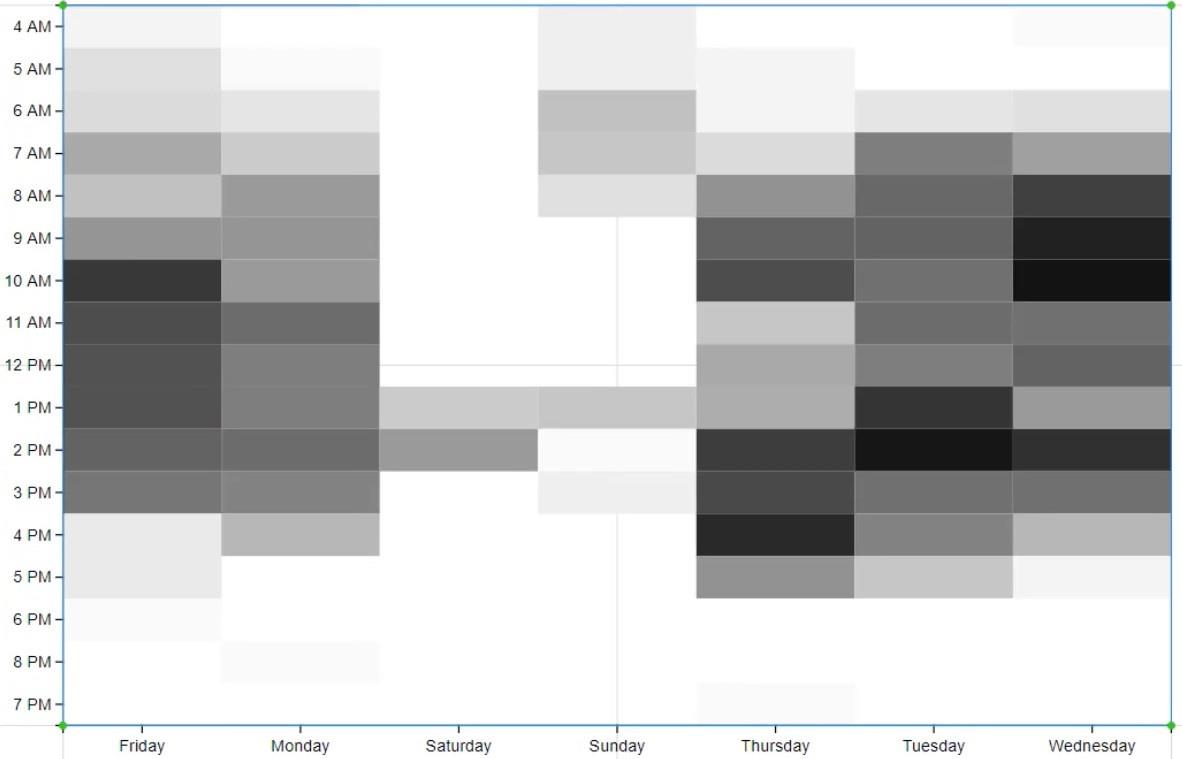
Este es un ejemplo de un mapa de calor. Muestra los datos de las temporadas altas, días y horas en que se crean los boletos.

Tabla de contenido
Exportar un conjunto de datos para Charticulator
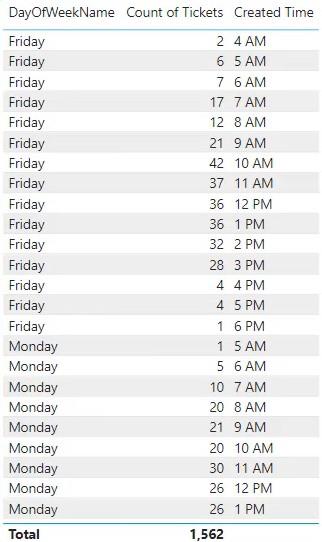
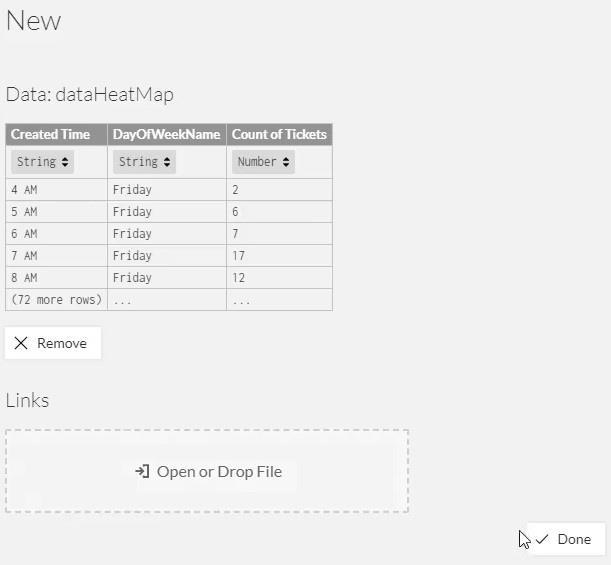
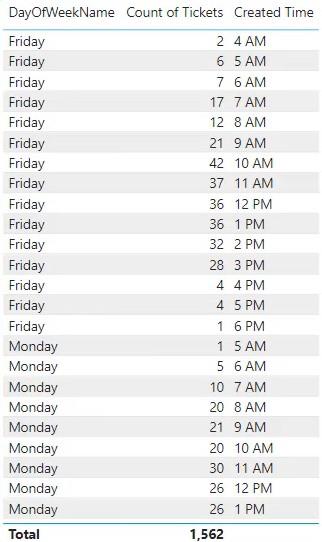
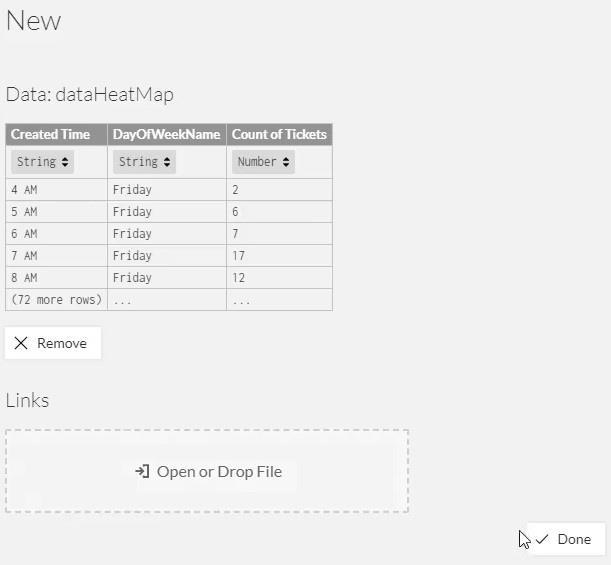
Para recrear este objeto visual, debe crear y exportar un conjunto de datos. Para este ejemplo, se usarán DayOfWeekName , Count Of Tickets y Created Time .

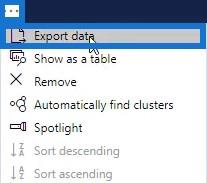
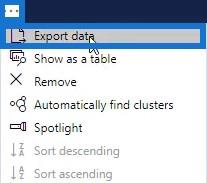
A continuación, haga clic en los puntos suspensivos y seleccione Exportar datos .

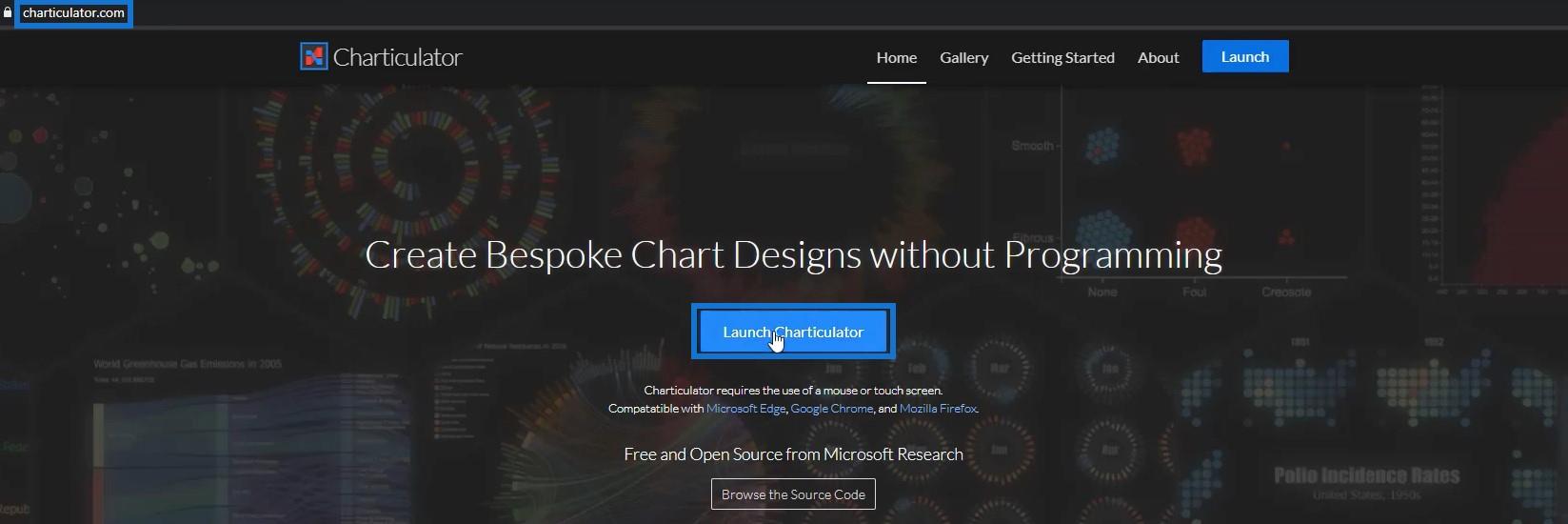
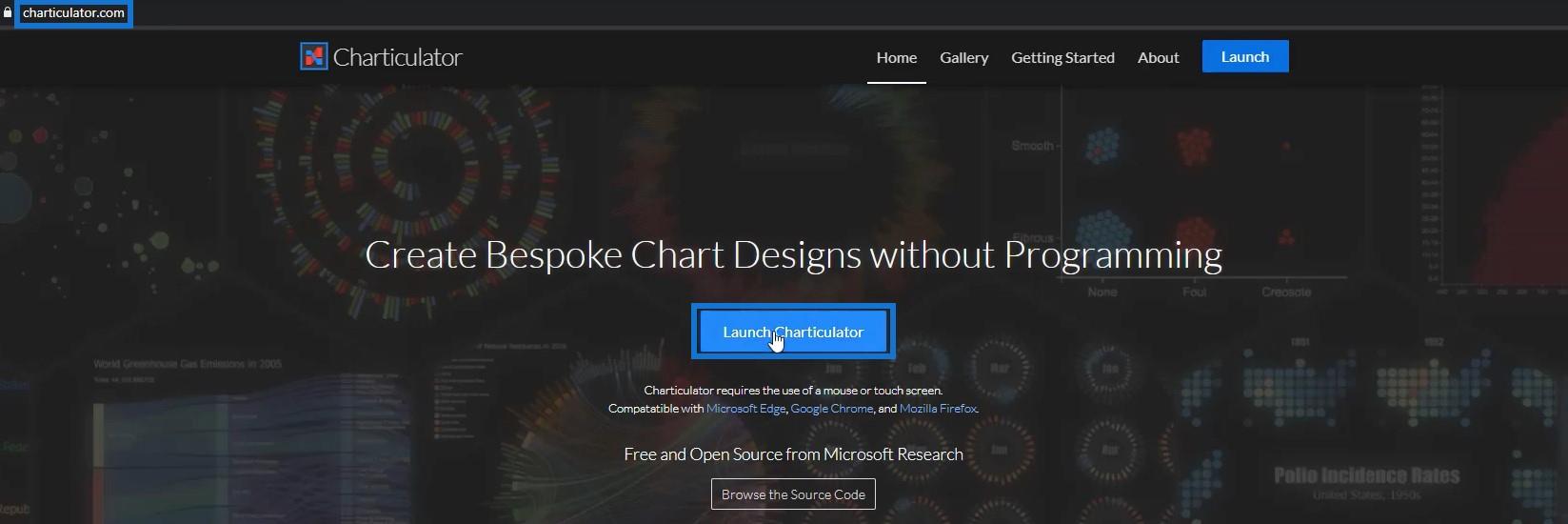
Vaya a chararticulator.com y haga clic en Iniciar Charticulator .

Luego, abra el conjunto de datos que se exportó y haga clic en Listo .

Diseñar el mapa de calor
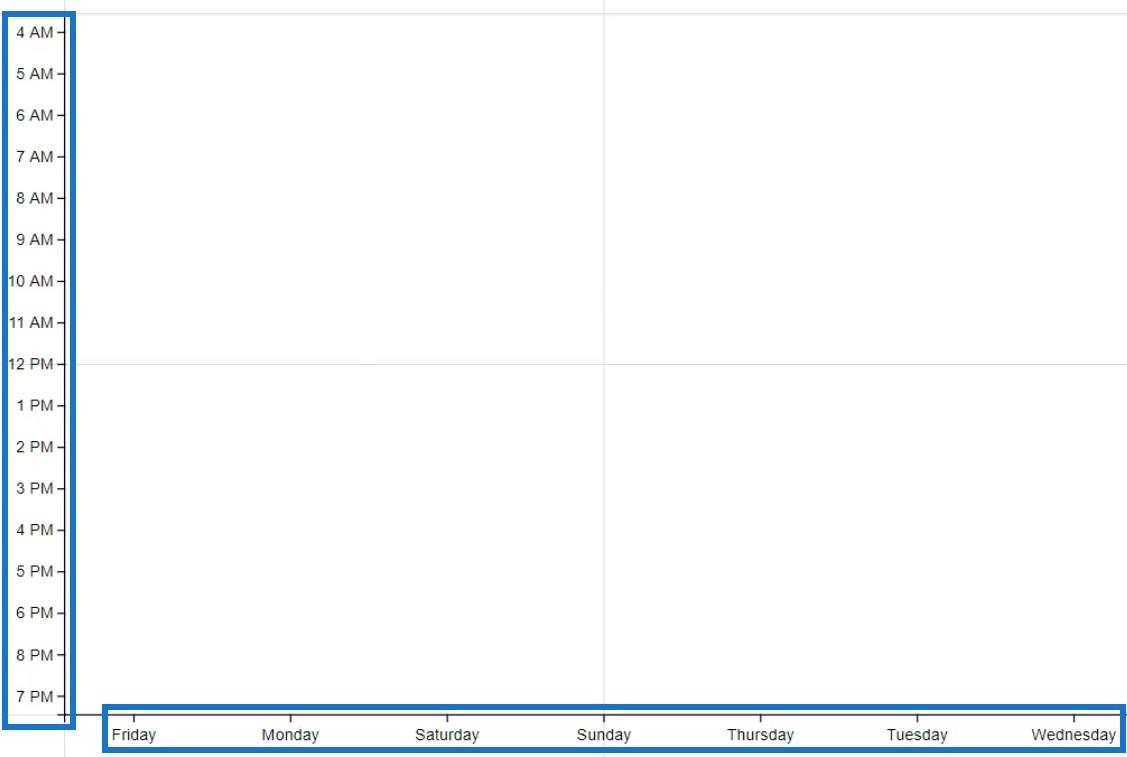
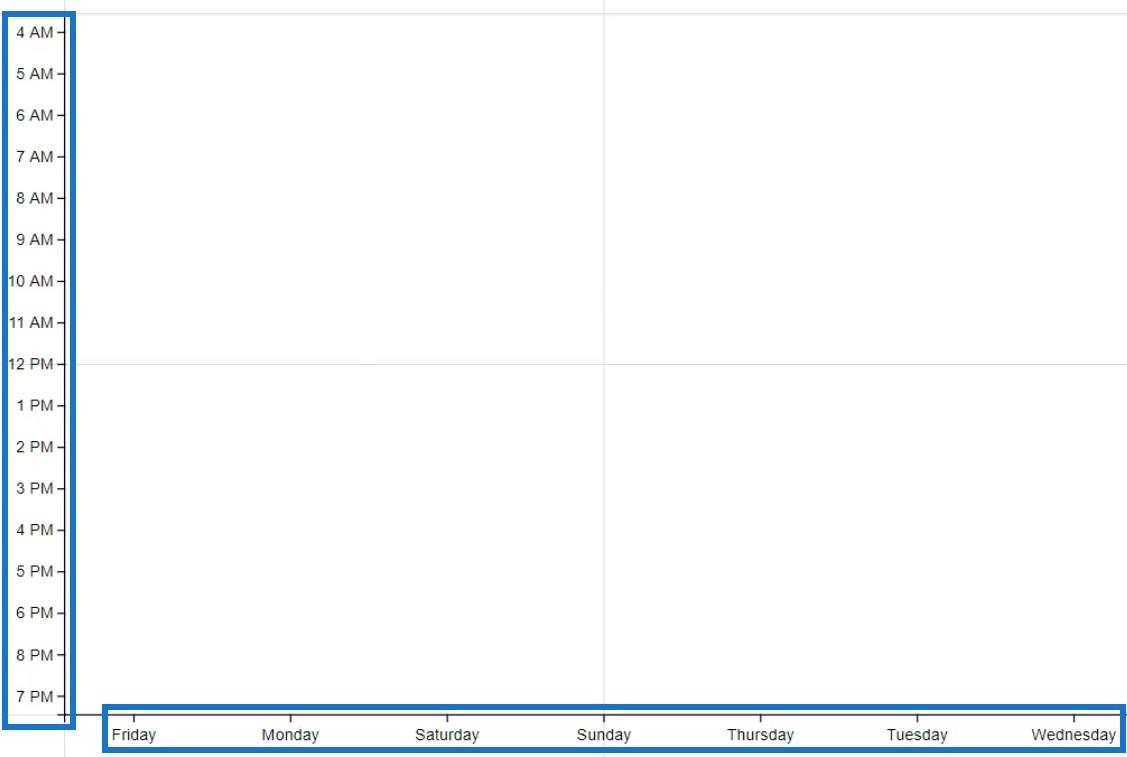
Primero, coloque la hora de creación y el nombre del día de la semana en los ejes Y y X, respectivamente.

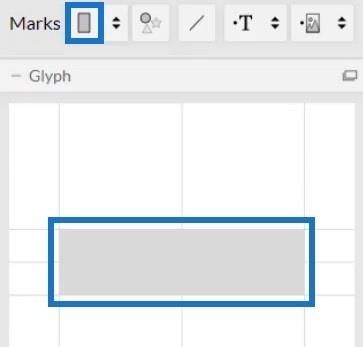
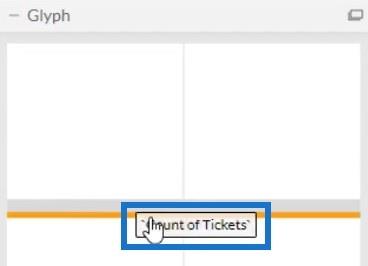
A continuación, seleccione el rectángulo de Marcas y agréguelo dentro de Glifo para crear las formas de la imagen.

Cambie el apilamiento de las barras a Cuadrícula.

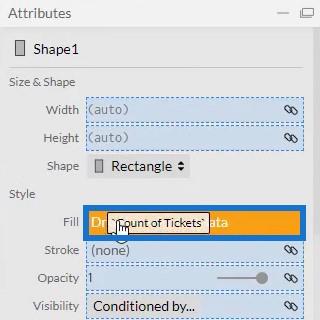
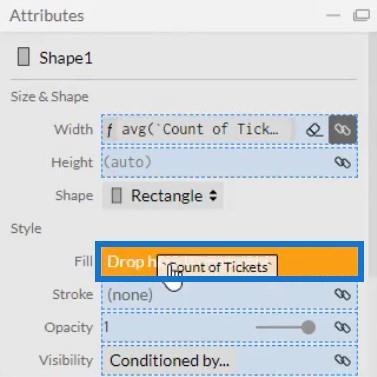
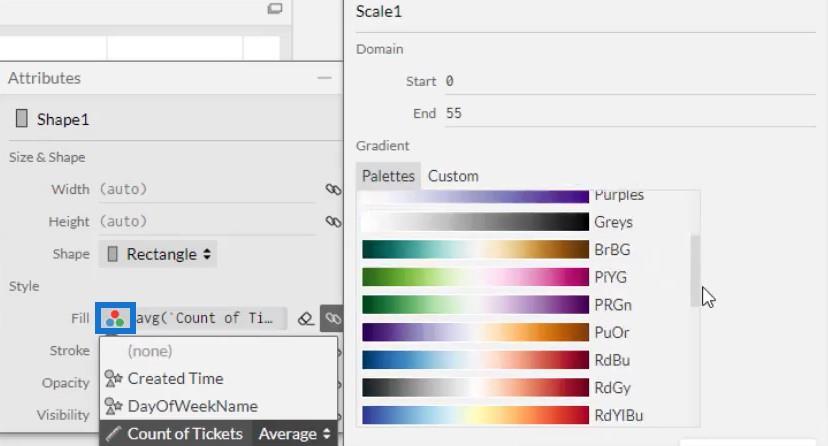
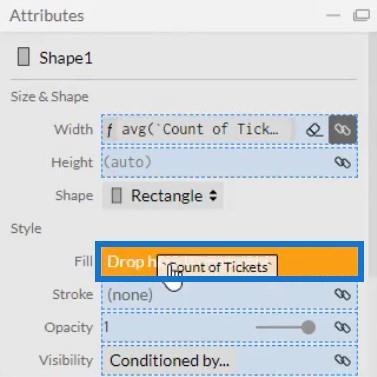
Para agregar colores a las barras, abra los Atributos de Shape1 y coloque Count Of Tickets en la sección Fill.

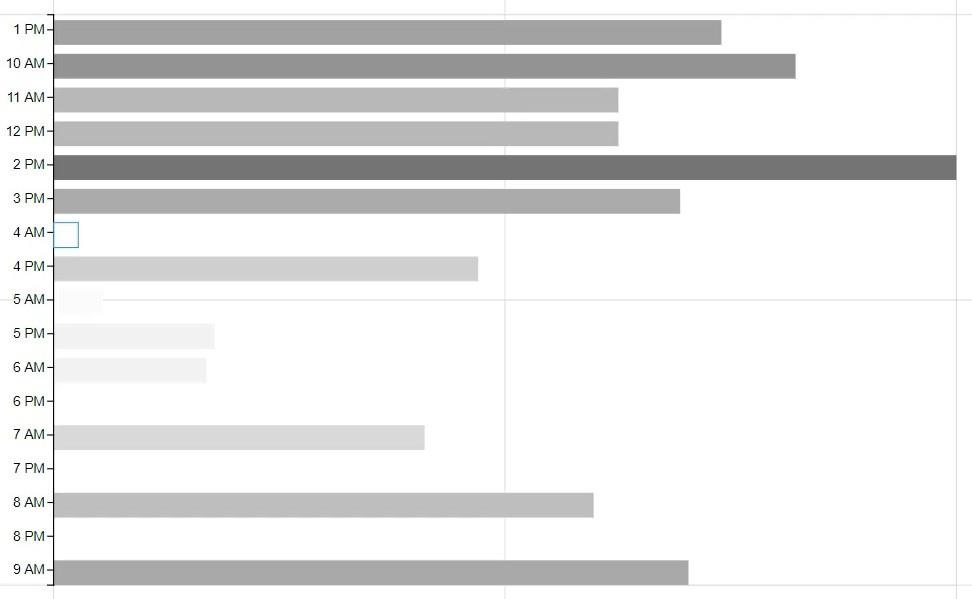
Luego puede ver que aplicó el formato condicional. Retire los espacios entre las barras juntando las barras.

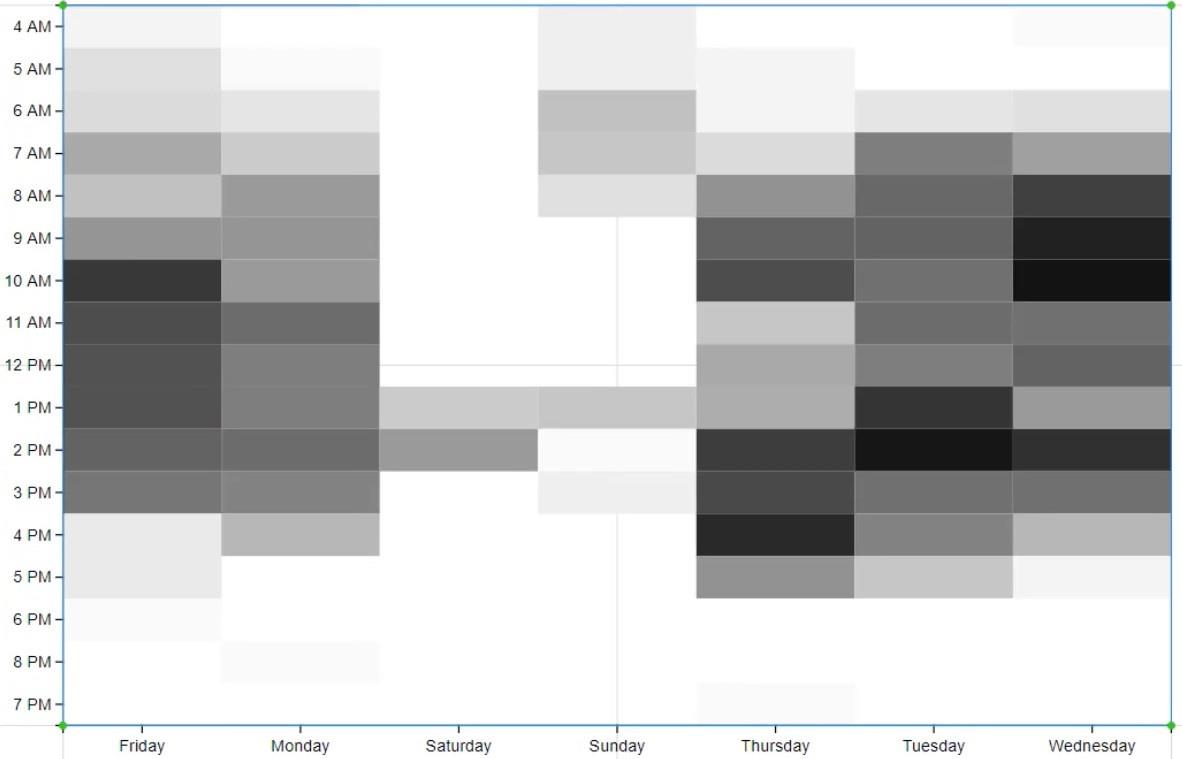
La visualización se verá así.

Agregar colores y textos al mapa de calor

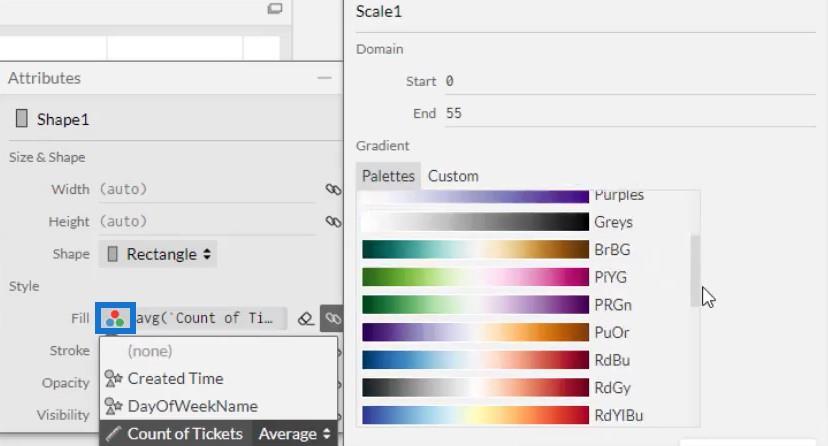
Si desea cambiar los colores de las barras, haga clic en las opciones de Relleno y seleccione la paleta que prefiera.
A continuación, agregue las etiquetas de datos dentro de las barras. Lleve Texto dentro de Glifo y colóquelo en el centro de la barra.

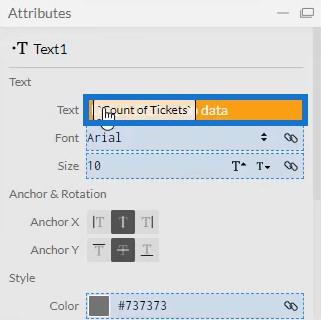
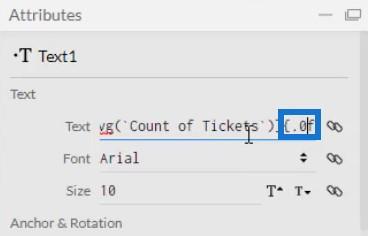
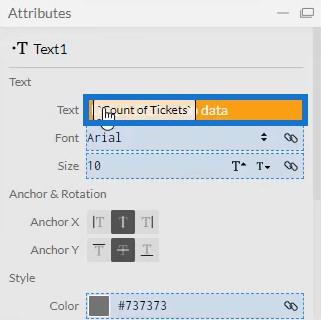
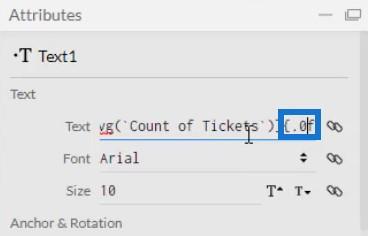
Por último, traiga Count Of Tickets en la sección Text de Text1's Attributes y cambie el decimal de .1 a .0.


Su visualización ahora se verá así.

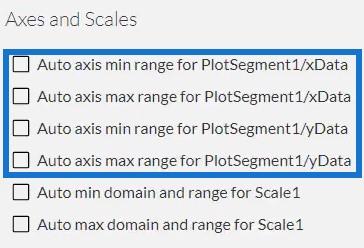
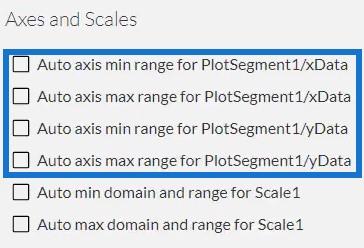
Antes de exportar el archivo a Visual personalizado de LuckyTemplates , desmarque la opción de eje automático en la configuración de Ejes y escalas . Esto hace que sus ejes no se puedan cambiar cuando ocurre una transición de contexto. Después de eso, ingrese un nombre visual y exporte el archivo de datos.

Importar el archivo de mapa de calor en LuckyTemplates
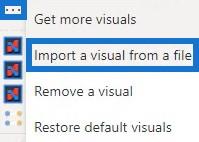
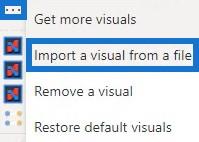
Ahora, abra LuckyTemplates e importe el archivo. Haga clic en los tres puntos debajo de Visualizaciones y seleccione Importar una imagen de un archivo .

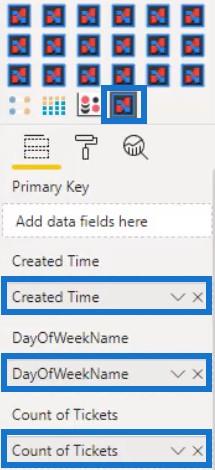
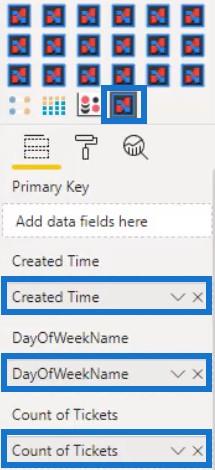
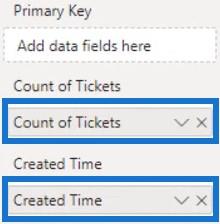
Haga clic en el icono de Charticulator con el nombre visual del archivo y llene la sección de Campos con las medidas y categorías correspondientes.

Ajuste la altura , el título y el margen de cada entidad en el objeto visual según lo que prefiera. Para este ejemplo, se hizo que la visualización se viera así.

Agregar un gráfico de barras desde el objeto visual personalizado de LuckyTemplates
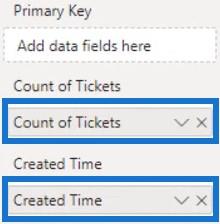
A continuación, cree y agregue un gráfico de barras en la visualización. Inicie Charticulator e importe un conjunto de datos con el tiempo de creación y el recuento de tickets . Coloque una forma de rectángulo dentro de Glyph y cambie el apilamiento de las barras a Stack Y.
Traiga el Tiempo creado en el eje Y del lienzo y el Recuento de entradas en el ancho de la barra dentro del Glifo.


A continuación, abra los Atributos de Shape1 y coloque Count Of Tickets en la sección Fill para aplicar colores a las barras.

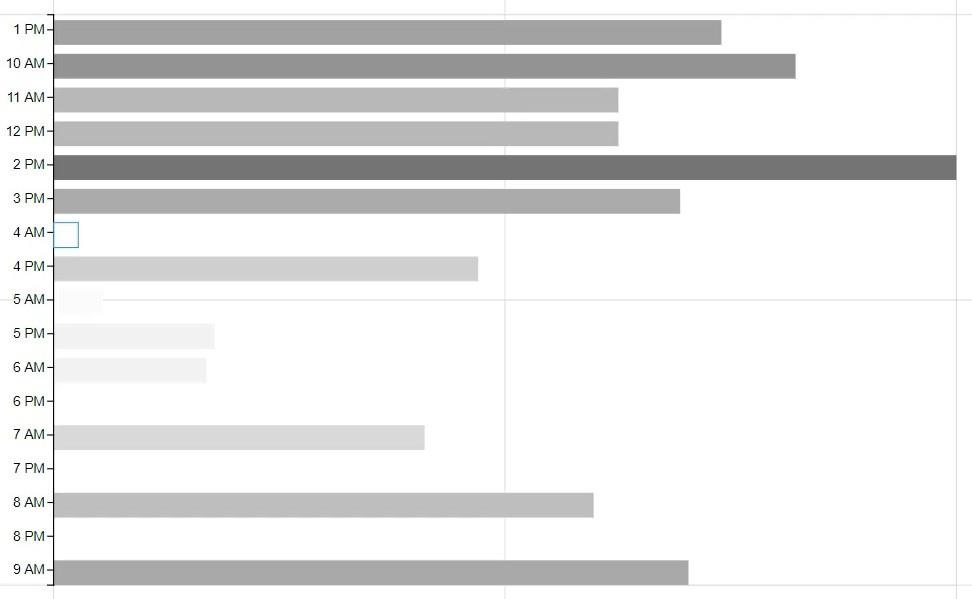
Una vez hecho esto, verá este resultado en su visualización.

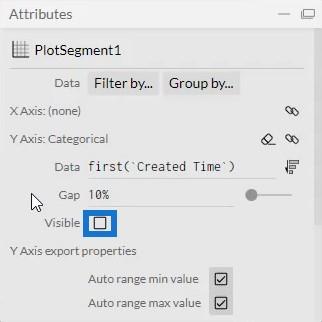
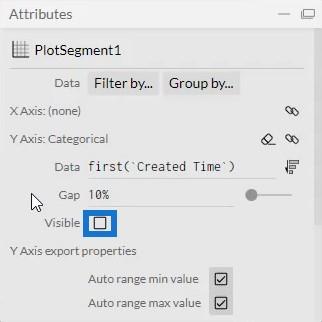
Luego, abra los atributos de PlotSegment1 y desmarque la casilla Visible para eliminar las etiquetas en el eje Y.

Ahora puede exportar el archivo de datos a LuckyTemplates Custom Visual. Asegúrese de desmarcar las opciones de eje automático en la configuración de Ejes y escalas para proteger sus ejes de las transiciones de contexto.
Vuelva a LuckyTemplates e importe el archivo de gráfico de barras de la misma manera que se importó el mapa de calor. Rellene la sección de Campos con las medidas correspondientes.

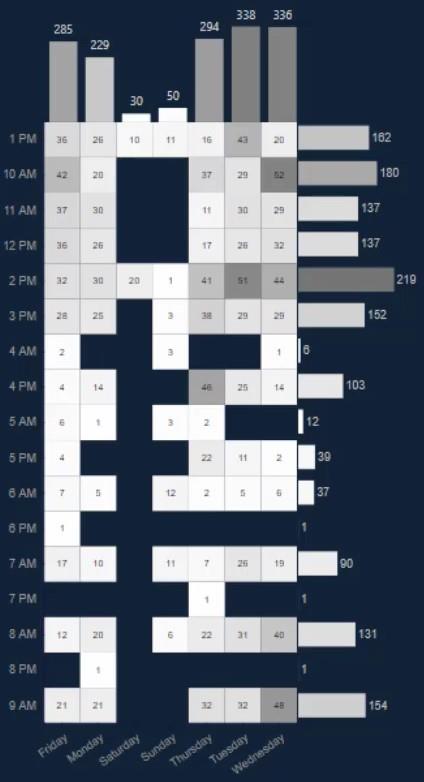
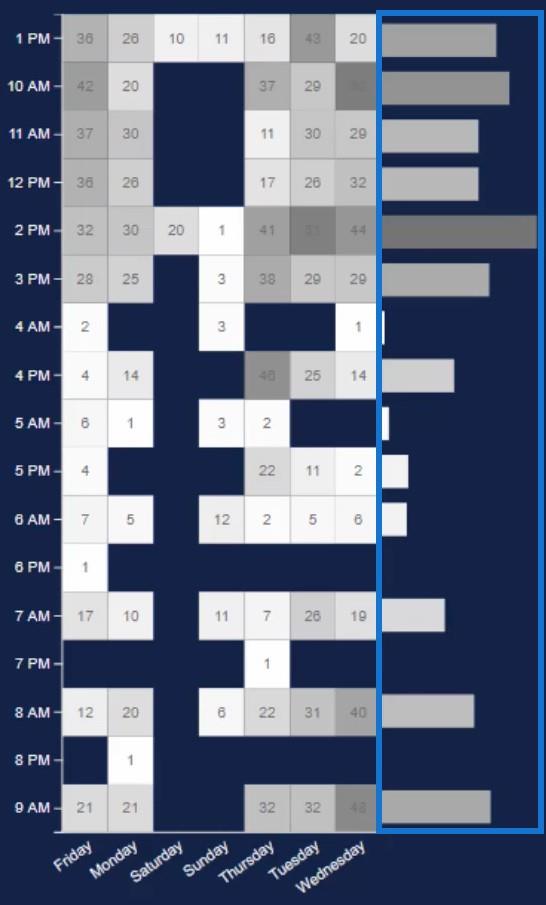
Modifique la configuración del gráfico para que coincida con el gráfico del mapa de calor. Una vez hecho esto, colóquelo al lado del gráfico del mapa de calor.

A partir de esta combinación de gráficos, puede ver y recopilar mucha información. Podrás ver datos de diferentes días y horarios lo que te ayudará a identificar los horarios más ocupados de la semana.
Crear un gráfico para invocar transiciones de contexto
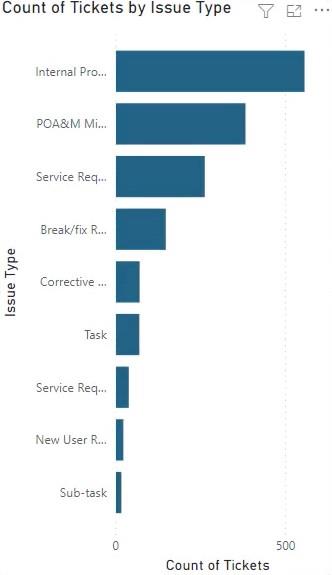
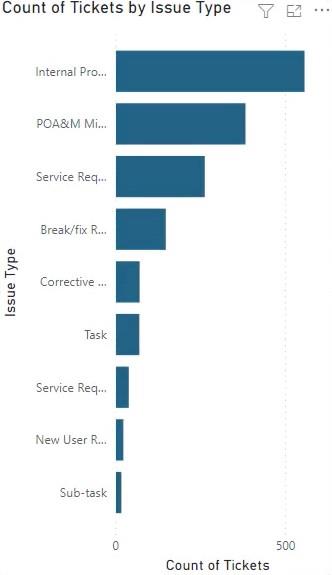
También puede agregar otro gráfico para invocar transiciones de contexto. Para hacerlo, cree un gráfico de barras con Count Of Tickets y Issue Type usando las imágenes nativas en LuckyTemplates.

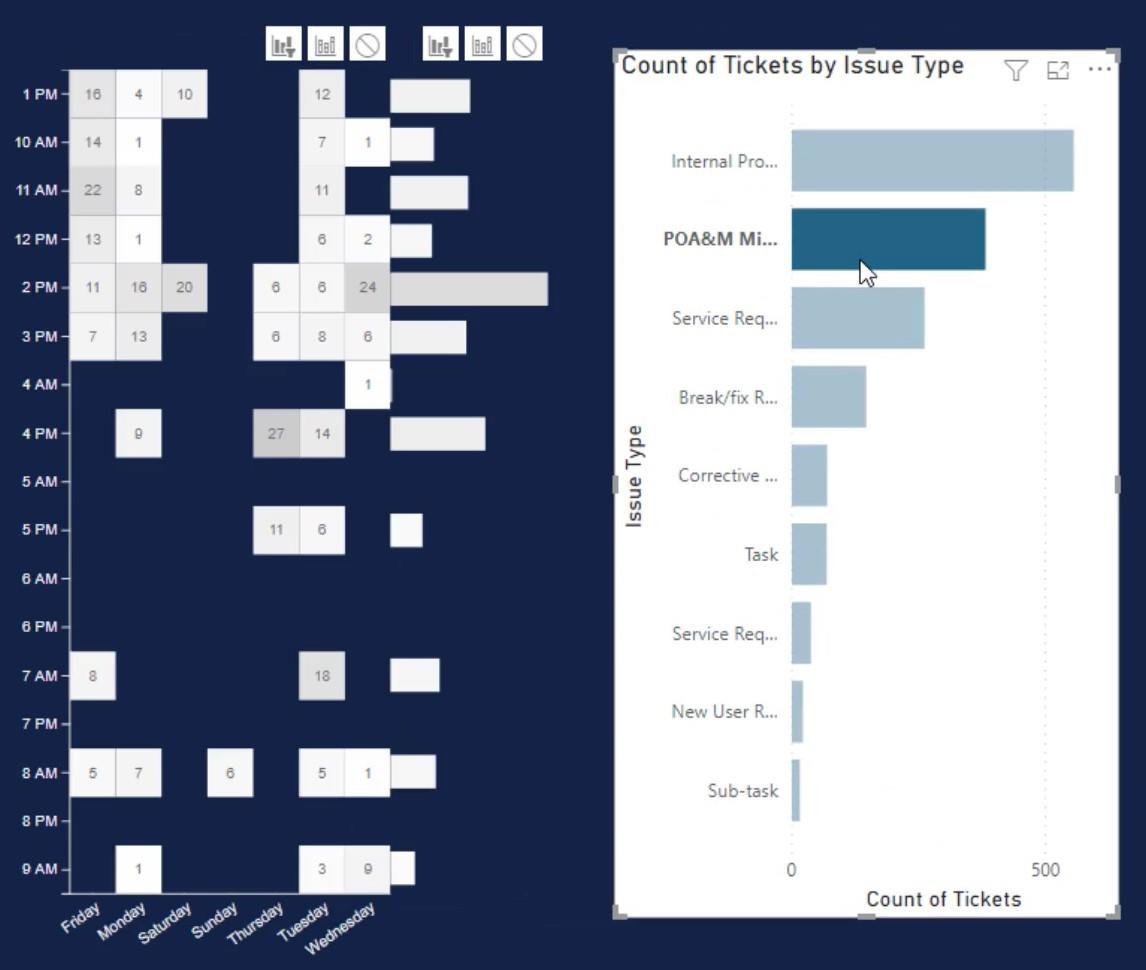
A continuación, vaya a la pestaña Formato y haga clic en Editar interacciones . Haga clic en cada elemento visual para crear una interacción con los otros elementos visuales.

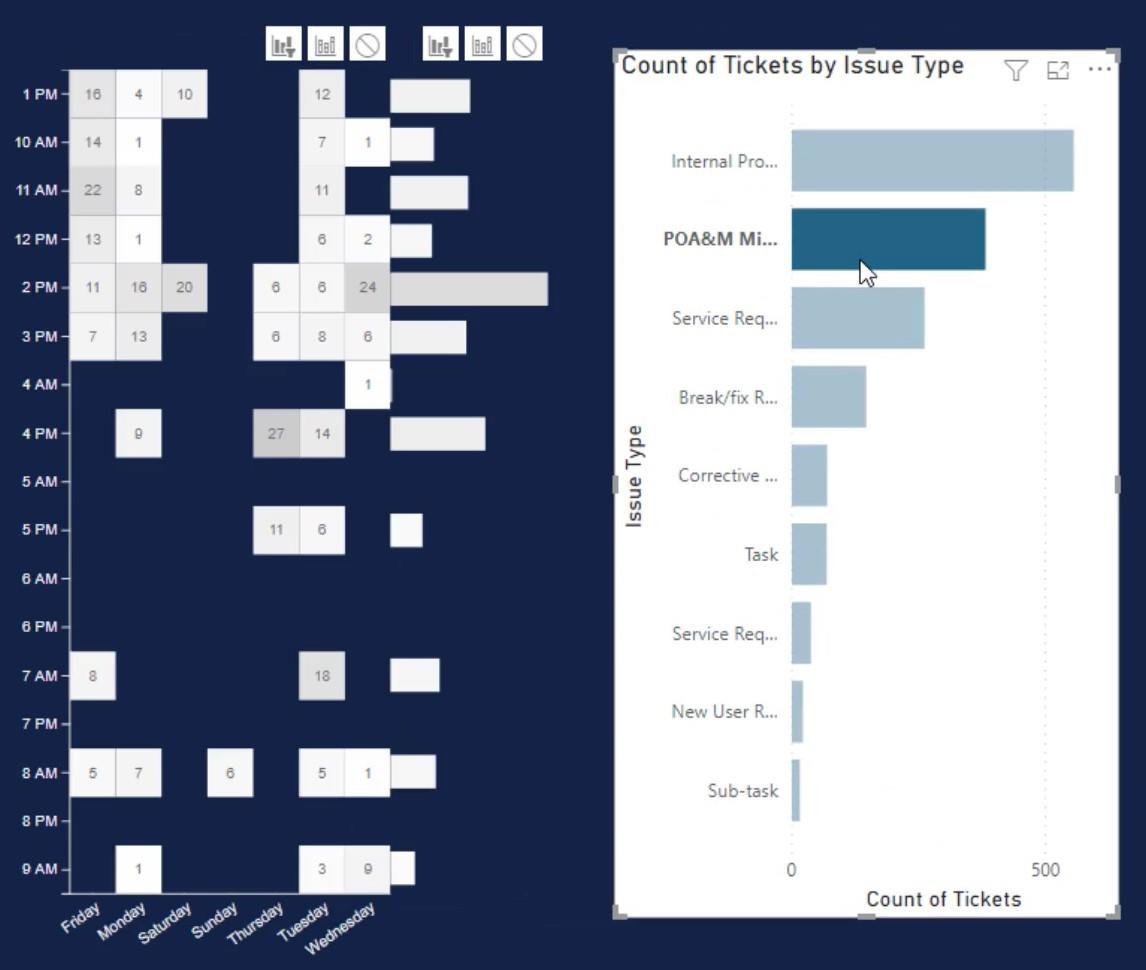
Luego verá que el mapa de calor cambia cada vez que selecciona una barra en el gráfico de barras nativo.

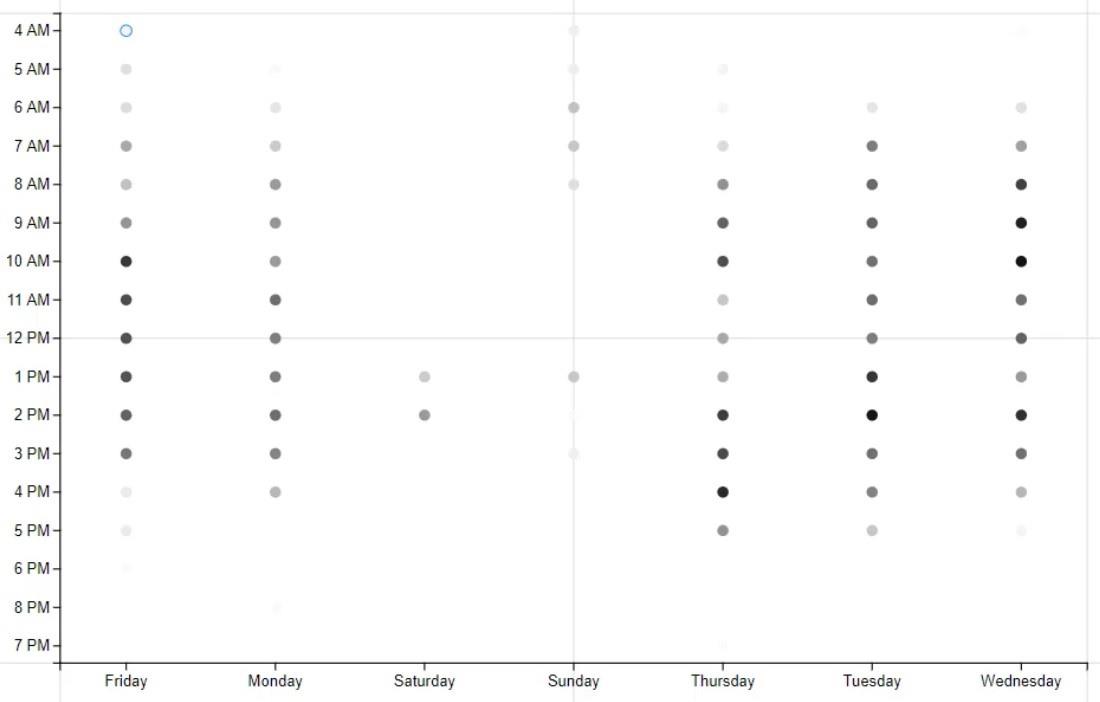
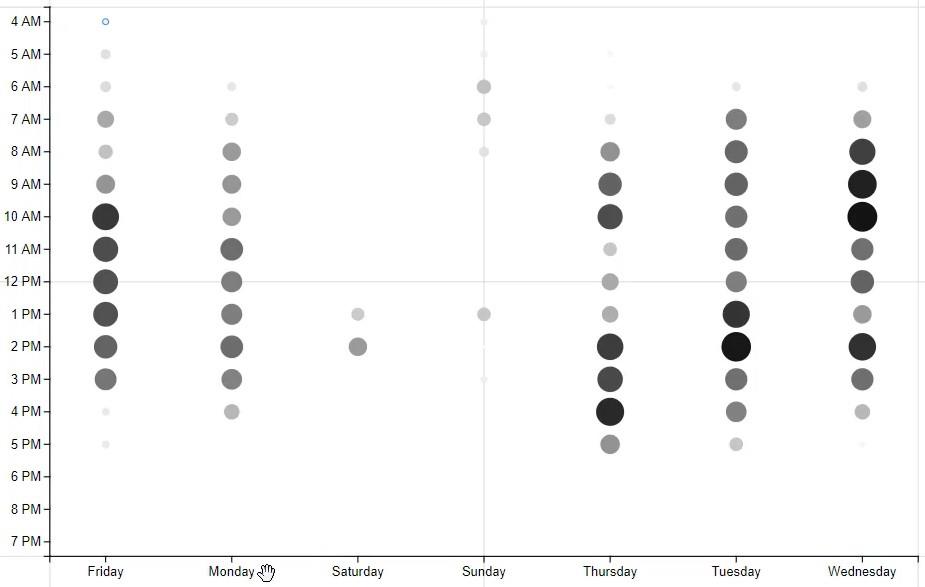
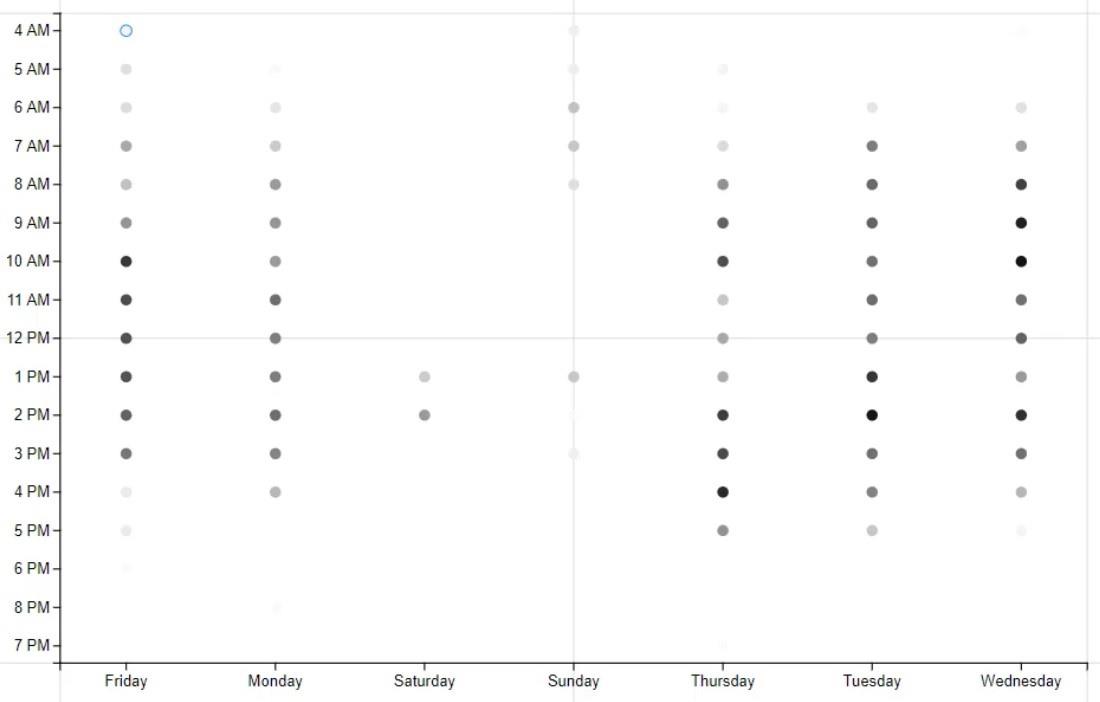
Otra forma de usar una visualización de mapa de calor es usar círculos en lugar de rectángulos. Así es como se verá el mapa de calor usando el formato de círculo.

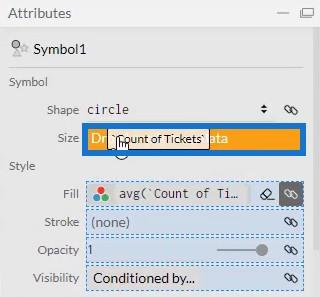
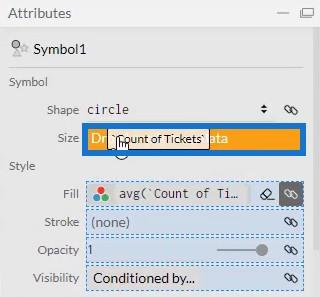
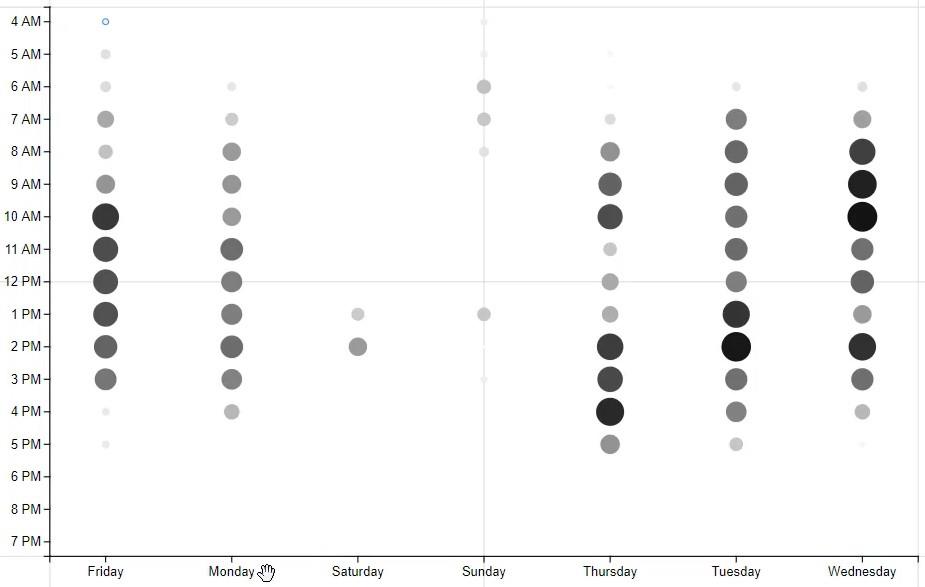
También puede aumentar el tamaño de los círculos al traer Count Of Tickets a la sección Size.

Este es el visual resultante.

Diseños de paneles de LuckyTemplates: Visuales y efectos
Informes visuales sin habilidades DAX avanzadas en LuckyTemplates
Conclusión
Un mapa de calor es una visualización que proporciona mucha información para diferentes categorías. Muestra la frecuencia de cualquier actividad que se realiza en un período de tiempo específico. Si desea monitorear el desempeño de sus actividades comerciales, este elemento visual es uno a tener en cuenta.
Mudassir