Para la publicación de blog de hoy, quiero hablar sobre la narración y el diseño basados en datos en acción. Fui uno de los ponentes en el recién concluido Data Visualization 2022 Summit presentado por LuckyTemplates el pasado mes de mayo.
Para mi tema, quería encontrar algo lo suficientemente interesante para las personas que siguieron en la plataforma de aprendizaje de LuckyTemplates, pero al mismo tiempo crear algo valioso para las personas que no se inscribieron en mi curso o que no son miembros de LuckyTemplates.
Entonces, ¿cómo encontré la historia que quería contar para mi sesión? Bueno, lo miré desde la perspectiva de la audiencia, los oradores y los organizadores . Estaba pensando que sería genial si pudiera tener más información sobre esta cumbre. Necesitaba saber más sobre las otras personas que presentaban y encontrar una manera de seguirlas.
Así encontré la historia. Quería crear algo donde pudiera mostrar la cumbre desde la perspectiva de la audiencia, el orador y el organizador.
Tabla de contenido
Necesidades comerciales antes, durante y después de la cumbre
Si usted es un orador, le interesa conocer los comentarios de la audiencia. Si son los organizadores del evento, querrán saber cuántas personas asistirán a la cumbre y qué presentaciones son las más valiosas para ellos.
Hay mucho valor que podemos obtener de la retroalimentación. Cuanto más sepa el organizador lo que quiere la audiencia, más obtendrá la audiencia de la cumbre. Para mí, este fue el tema perfecto para abordar y presentar hoy.
Resumí las necesidades de los participantes y las necesidades de los organizadores, y también tomé nota de los diferentes momentos que necesitará una audiencia para la cumbre.
Pensé que sería muy valioso para una audiencia tener una aplicación o un informe que se utilizará en tres momentos diferentes: antes de la cumbre , durante la cumbre y después de la cumbre .

Antes de la Cumbre
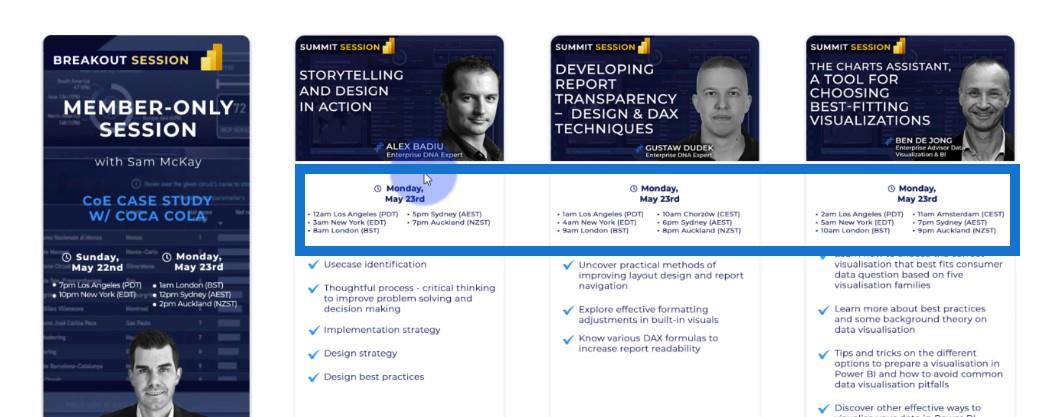
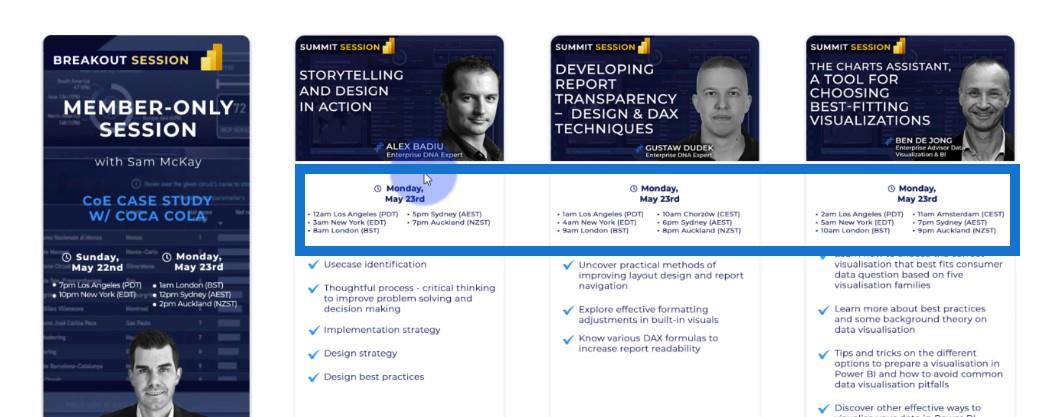
Antes de la cumbre, es muy importante que la audiencia tenga información sobre los oradores y las sesiones. Necesita saber cuándo se presentará y por quién se presentará. También desea encontrar más información sobre el orador. El horario también es muy importante. Quiere saber cuándo serán las sesiones en su hora local.
durante la cumbre
Entonces necesitas preparar y planificar tu agenda. Eso significa que durante la cumbre, revisará todas las sesiones y verá en cuáles desea participar.
Querrá dar su opinión inmediatamente después de cada sesión y dar recomendaciones para las próximas sesiones. También puede optar por conectarse con el orador en LinkedIn o Twitter.
Después de la cumbre
Después de la cumbre, querrá proporcionar comentarios generales sobre la cumbre completa y decirles a los organizadores si se cumplieron sus expectativas o no. Y si no, querrá hacerles saber por qué no se cumplieron. También puede proponer ideas para sus futuras cumbres.
Desde el punto de vista de los organizadores, le interesan los comentarios generales después de la cumbre y las recomendaciones para temas futuros. Desea identificar nuevos oradores y calcular el impacto de la cumbre en los participantes.
Probablemente desee crear un informe que se pueda compartir con sus equipos y, en función de los datos del informe, puede tener discusiones sobre cómo organizar un evento que sea mejor que el que acaba de terminar.
Necesitamos crear algo que pueda responder a estas necesidades durante la cumbre. Lo que necesita es tener algo en el móvil y algo que sea de fácil acceso para que los participantes puedan encontrar el enlace a la sesión de inmediato.
En base a estas necesidades, ¿cómo se puede crear la historia? No estamos hablando solo de un informe de LuckyTemplates o un informe de Power Apps. Estamos hablando de un ecosistema. Estos ecosistemas tienen diferentes necesidades en diferentes momentos, pero también están relacionados. Esta es la historia que quiero contar hoy.

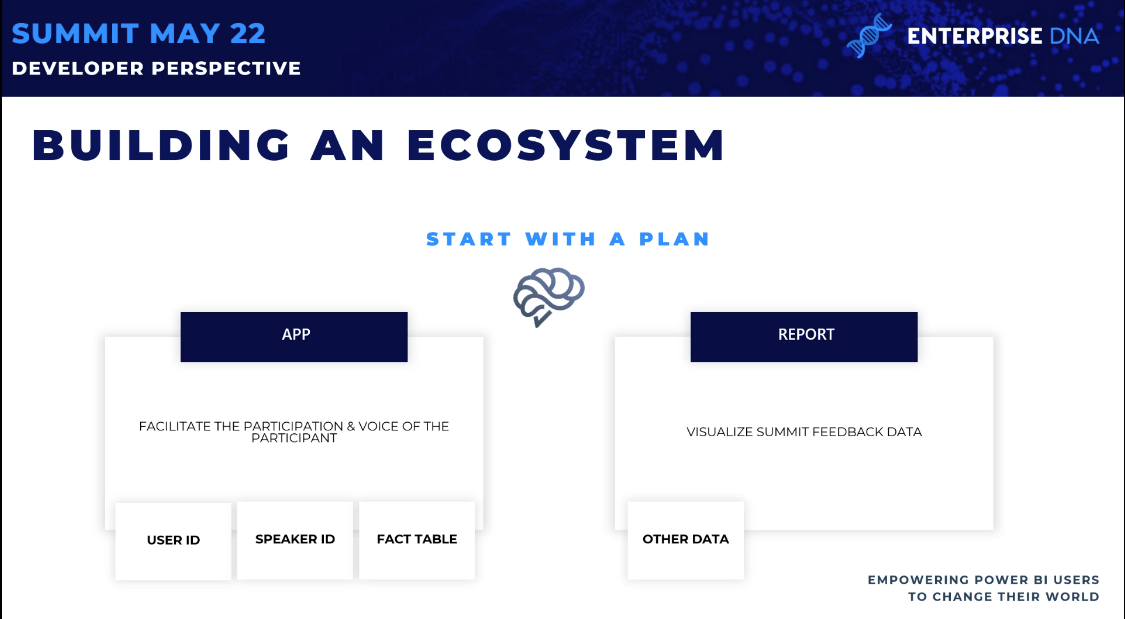
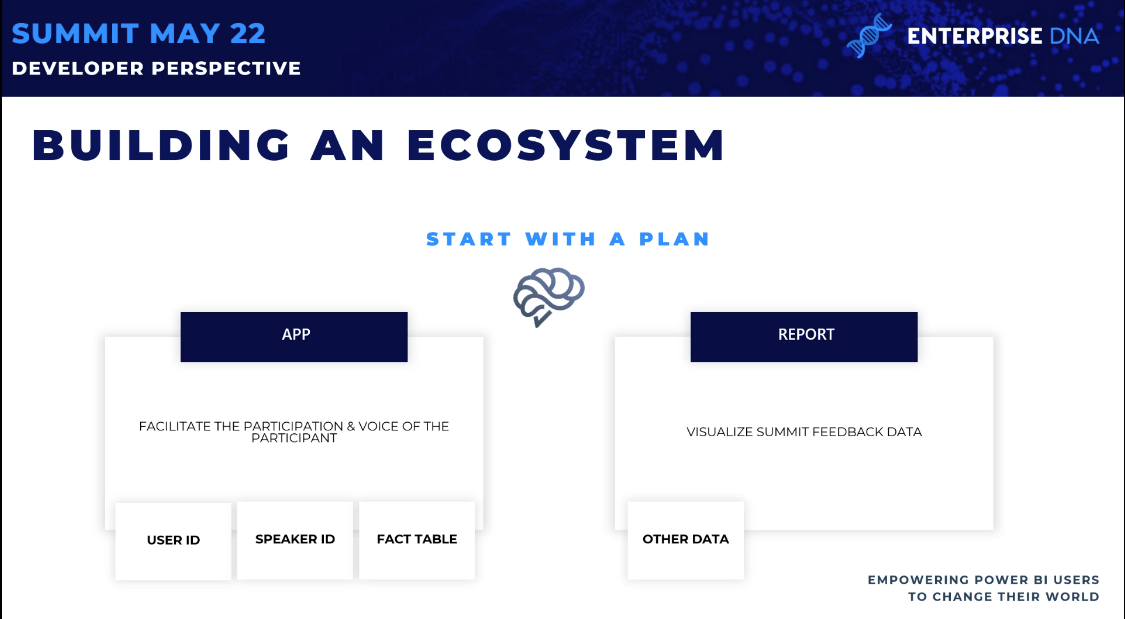
Construyendo un ecosistema
En primer lugar, tenemos que planificar. Necesitamos saber exactamente lo que queremos crear y crearlo de tal manera que pueda ser aprovechado por otras cosas.
Entonces, para responder a las necesidades que mencioné anteriormente, necesitamos crear una aplicación Power Apps que se convierta en un punto de entrada de datos que ayudará a los participantes de la cumbre y les dará voz.

Nuestras tablas de dimensiones: ID de usuario e ID de hablante
Con base en esta aplicación, crearemos informes para visualizar los datos de retroalimentación de la cumbre. Esto significa que el informe de LuckyTemplates deberá conectarse a los datos creados por la aplicación.
Aquí es donde puede tener un gran impacto como diseñador: debe crear la aplicación de manera que los datos estén estructurados y facilite la creación del informe en LuckyTemplates.
Comenzamos en el medio y pensamos en los datos que generará la aplicación. Tendremos que crear un modelo de datos fácil y crear una aplicación para responder a las necesidades específicas identificadas. No estamos hablando de crear un informe; estamos hablando de un ecosistema completo.
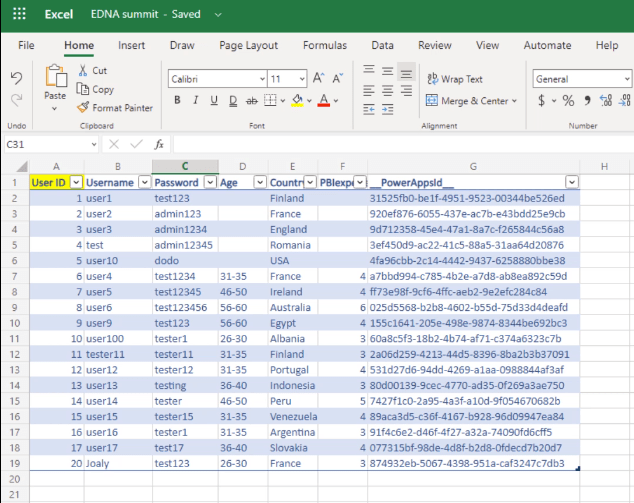
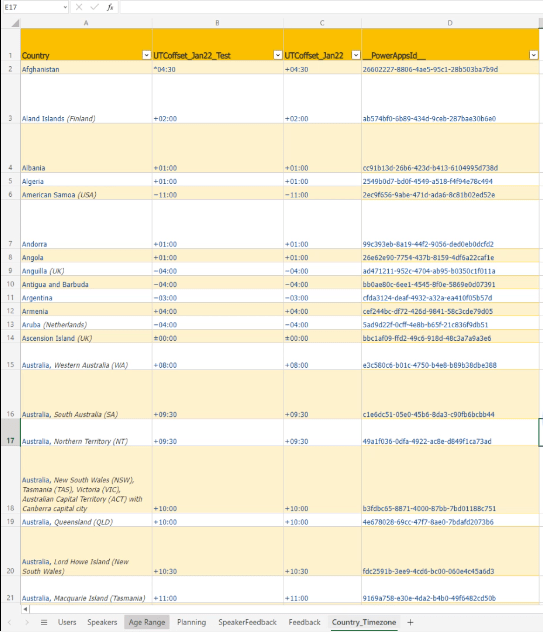
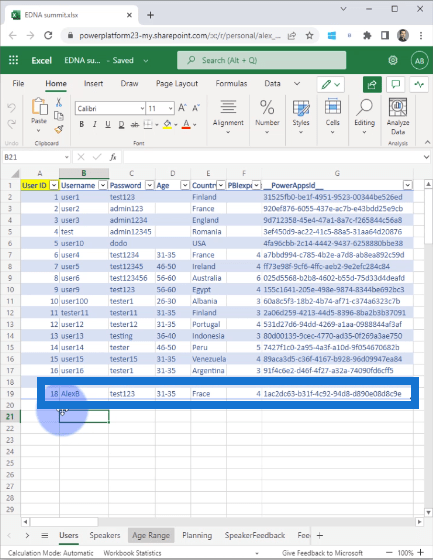
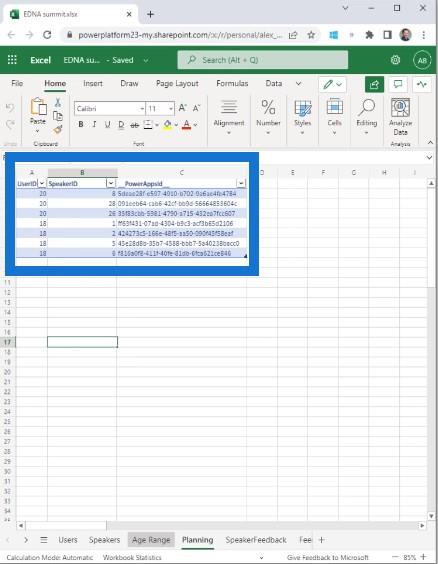
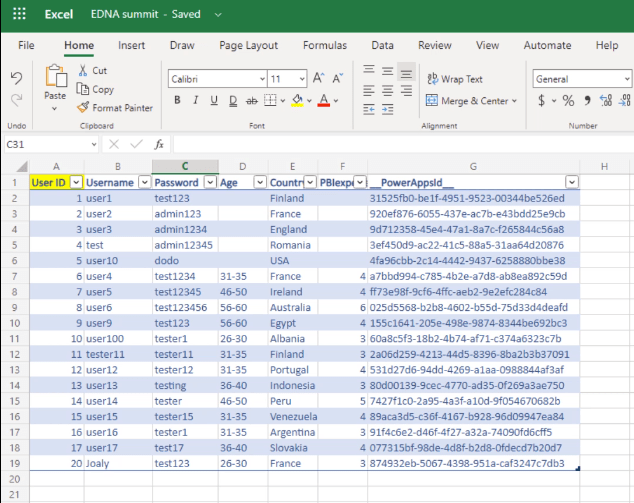
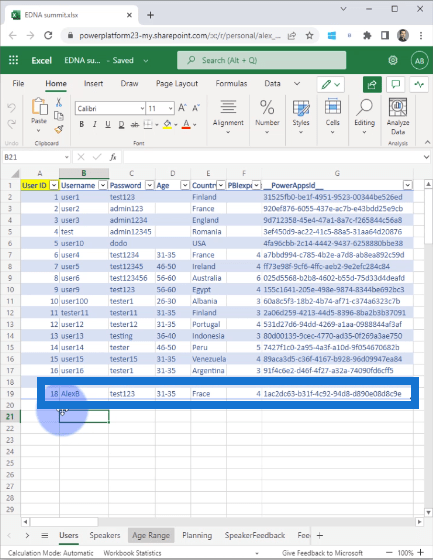
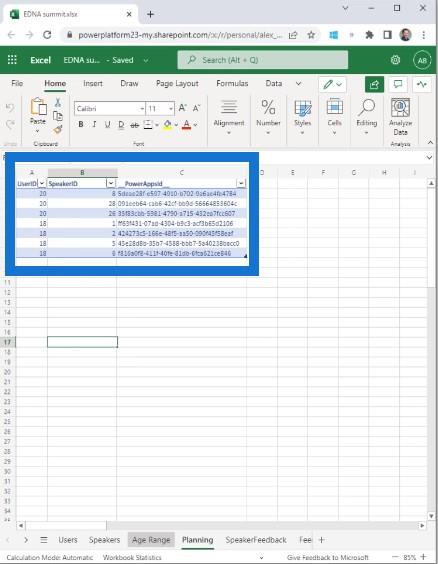
Anoté mis ideas en un archivo de Excel y comencé a ponerlas en práctica. Creé diferentes pestañas y diferentes tablas que necesitan ser utilizadas por Power Apps.
Para crear una aplicación usando antes, durante y después, necesito el historial de los usuarios. Así que creé una tabla para el ID de usuario y comencé con el ID de usuario, el nombre de usuario, la contraseña, la edad, el país y el nivel de experiencia en LuckyTemplates.

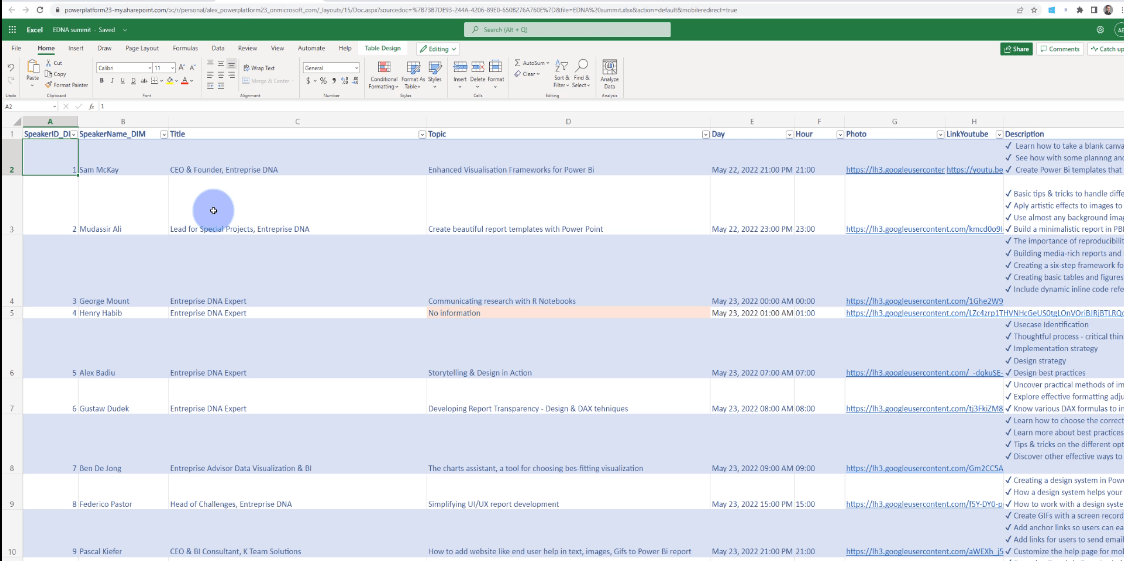
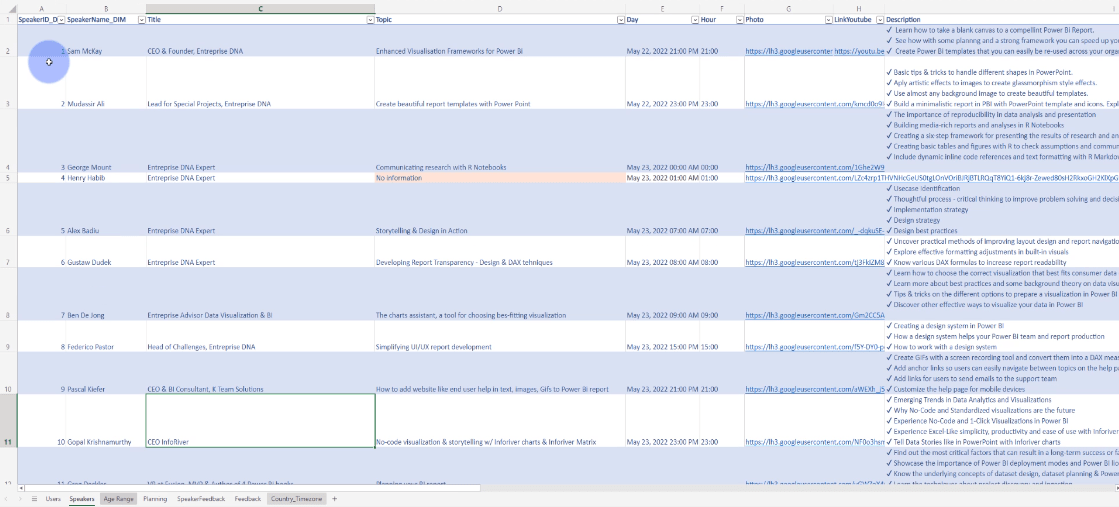
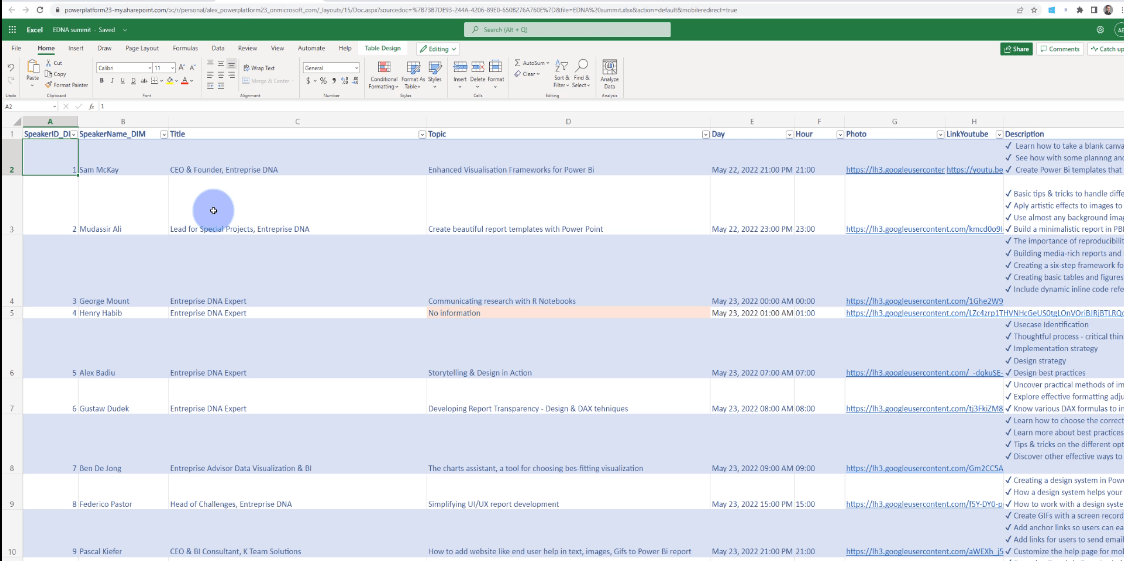
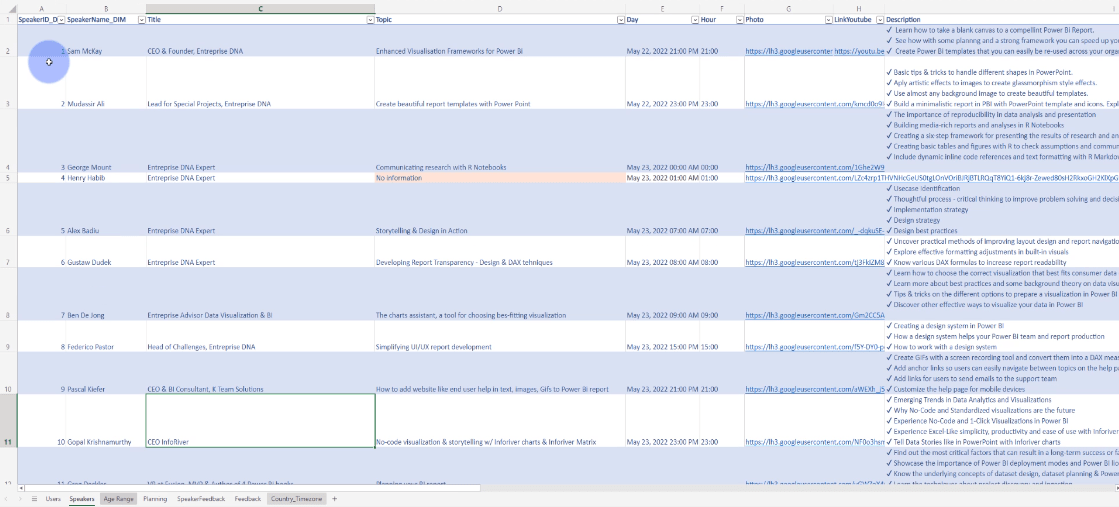
Por supuesto, también necesito otra tabla para la ID del orador con la información de los oradores, su título, tema, día, hora, foto, enlace de YouTube, dirección de LinkedIn e ID de LuckyTemplates.

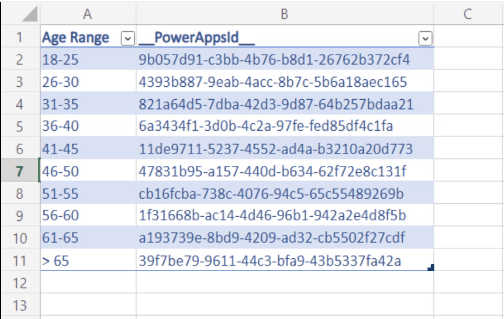
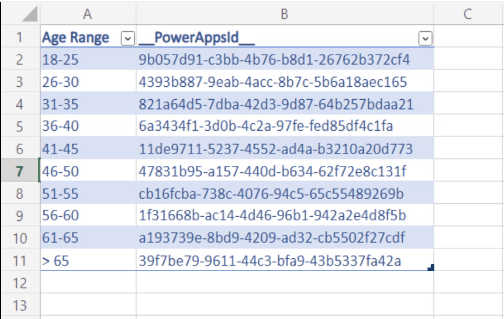
No quería preguntar a las personas su edad exacta porque no es lo más importante en esta aplicación y también para mantener la confidencialidad de su información.
En cambio, pedí un rango de edad para tener una idea de la edad de los participantes en estas sesiones.

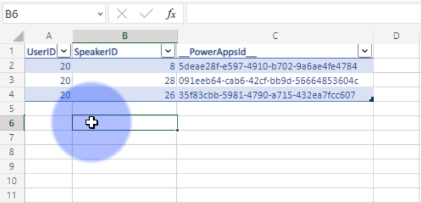
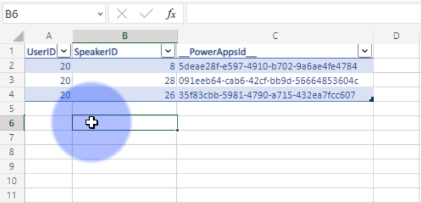
El ID de usuario y el ID del altavoz son las dimensiones que necesitaré dentro de LuckyTemplates más adelante. También necesito una tabla de hechos donde conectaré la ID de usuario con la ID del orador para crear mis páginas de planificación y comentarios sobre las sesiones.
Lo bueno de este archivo es que tengo datos reales. Tengo todos los oradores de la cumbre en el orden correcto, con los temas correctos y la descripción correcta.
Esto es solo para mostrar un prototipo de cómo se vería una aplicación como esta para LuckyTemplates. Por eso quería llegar lo más lejos que pudiera.

Tenemos aquí la Planificación , que es la tabla de hechos en LuckyTemplates donde puedo crear relaciones y tener información sobre la identificación del usuario y la identificación del hablante.

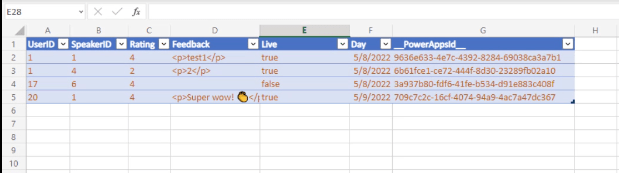
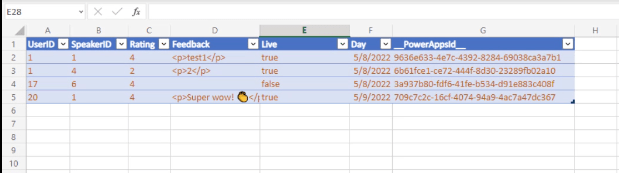
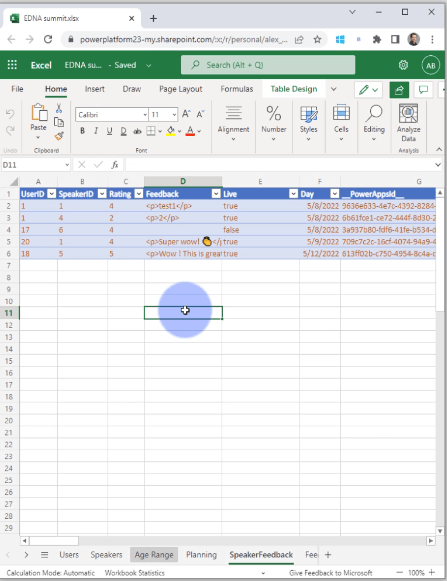
Luego tenemos los comentarios del orador , que es la segunda tabla de hechos con la identificación del usuario, la identificación del orador, la calificación de la sesión, los comentarios que la persona dará a la sesión, los usuarios que miran esta sesión en vivo o no, y el datos que están viendo.
Estos son algo que puede administrar fácilmente dentro de LuckyTemplates al tener solo una gran tabla de hechos.

Es bastante fácil imaginar el modelo de datos en LuckyTemplates cuando tiene las dimensiones y la tabla de hechos.
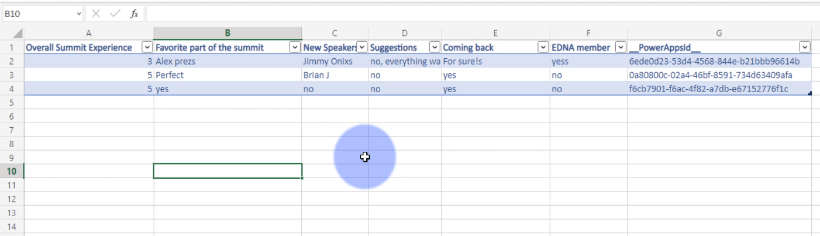
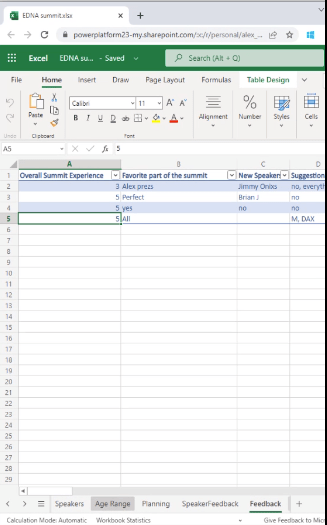
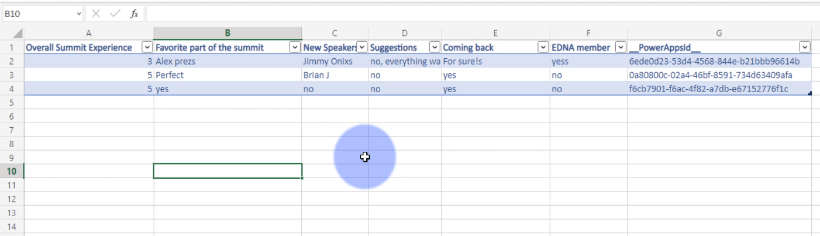
La página de comentarios es el comentario general de la cumbre donde no hay relación entre la identificación del usuario y la identificación del orador.
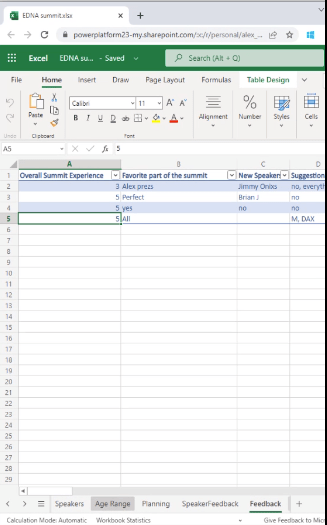
Aquí tenemos información como la experiencia general de la cumbre, la parte favorita de la cumbre, sugerencias para mejorar, la opción de regresar y mucho más.

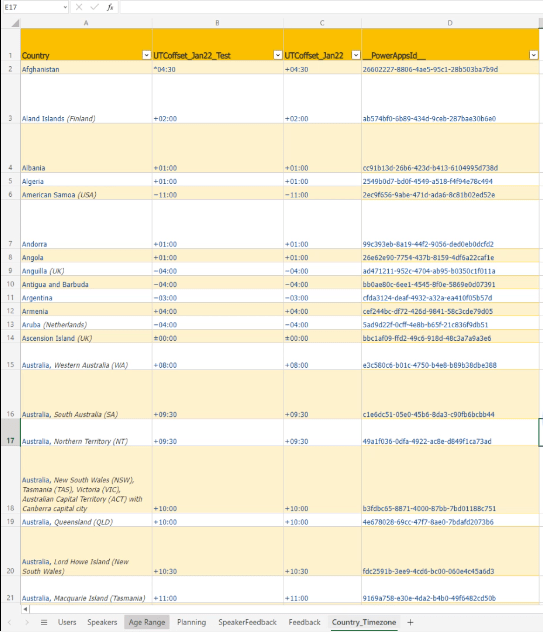
Y luego lo último es la zona horaria del país. Si va a la página de la cumbre de LuckyTemplates, verá información sobre los horarios de las sesiones en Los Ángeles, Nueva York, Londres, Sídney y Oakland.

Quería ir un paso más allá calculando la hora exacta de una sesión en tu hora local conectándome a la aplicación.

Esta es la estructura de las aplicaciones que quería crear, que se puede aprovechar dentro de los informes de LuckyTemplates y Power Apps.
También necesito asegurarme de que no tendremos duplicados. En este punto, la calidad de los datos es importante.
Si no tiene calidad de datos en la fuente de datos, encontrará problemas en las visualizaciones más adelante.
Creación de una aplicación para la cumbre EDNA
Esta es la aplicación general. Le mostraré cada página, cómo funciona y cómo funciona dinámicamente. También mostraré los interesantes consejos de diseño que agregué en la aplicación.
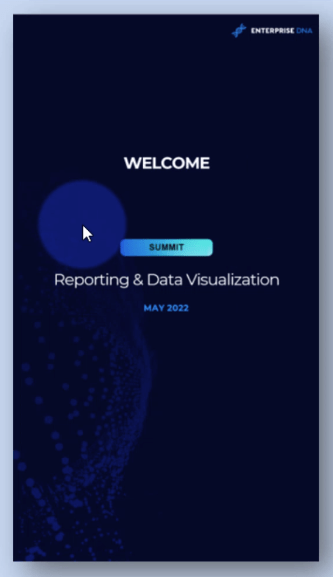
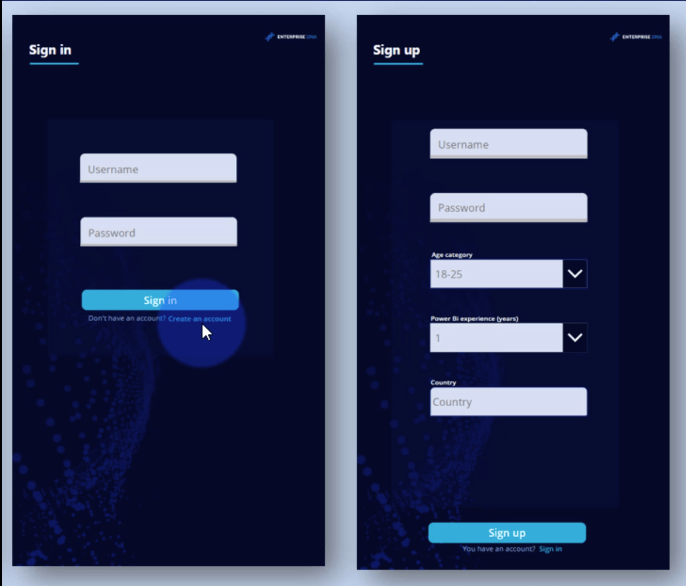
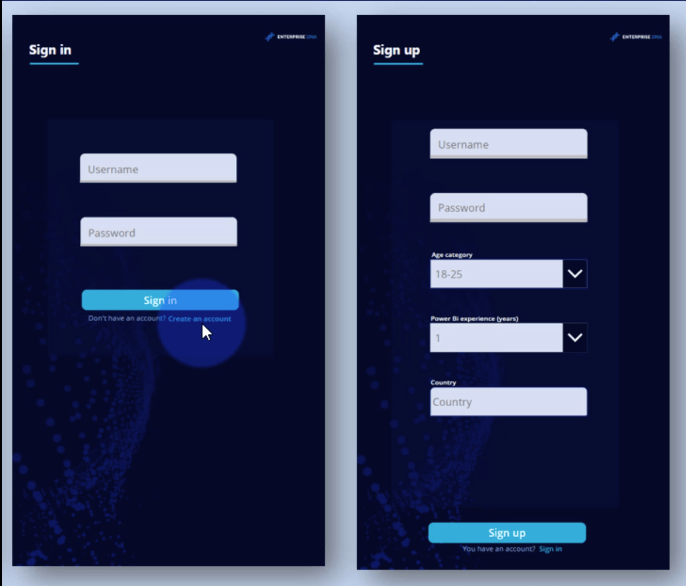
Empecé con una página de bienvenida . Como puede ver, seguí la misma estructura, tema y colores de LuckyTemplates.
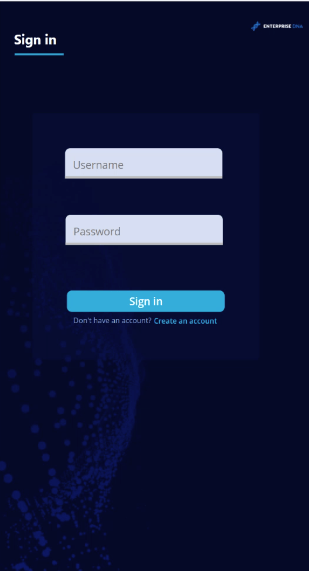
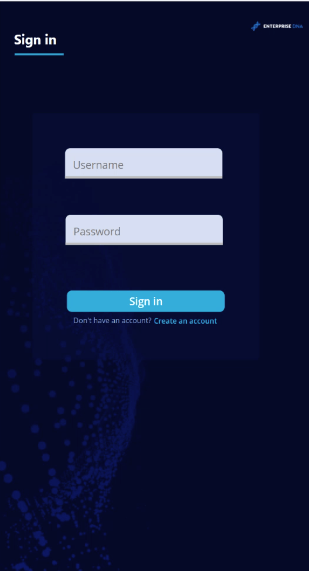
Esta pantalla temporal es la primera experiencia. Cuando se conecte a esta aplicación, tendrá esto durante un par de segundos y luego cambiará a una página de inicio de sesión.

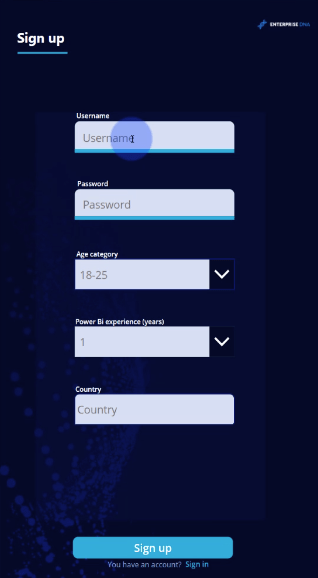
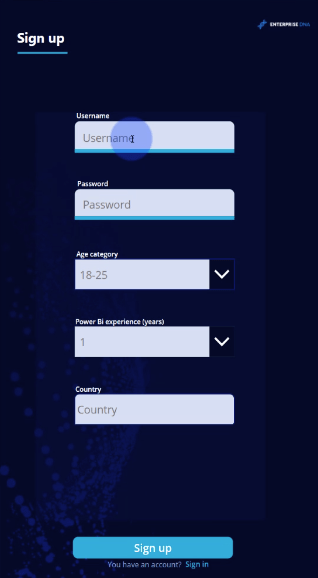
Para la experiencia de inicio de sesión, debe ingresar el nombre de usuario y la contraseña, o crear una cuenta. Cuando crea una cuenta y se registra, esta información se agregará a los datos dentro de nuestro archivo de Excel.

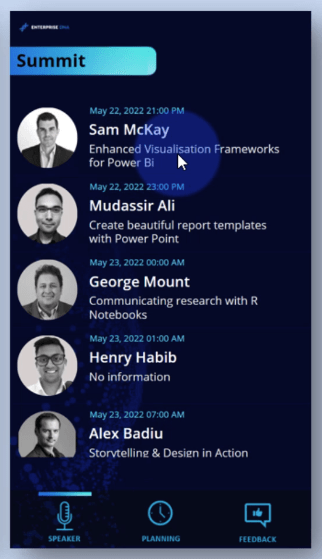
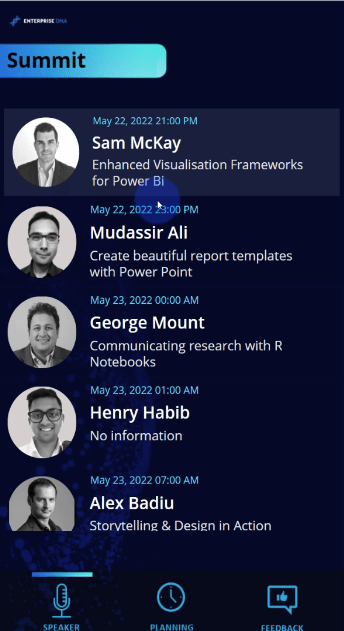
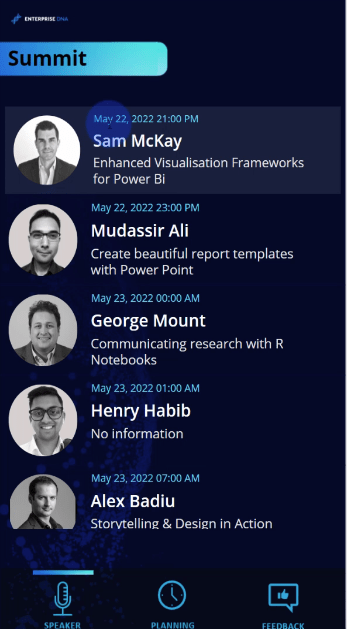
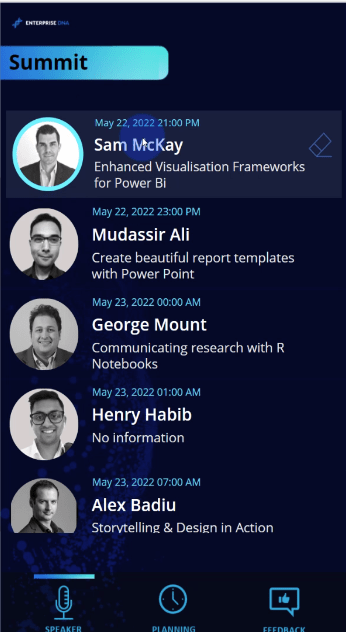
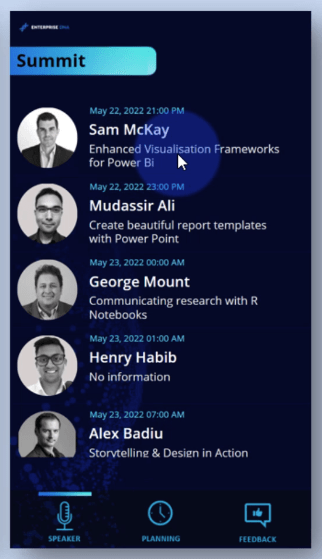
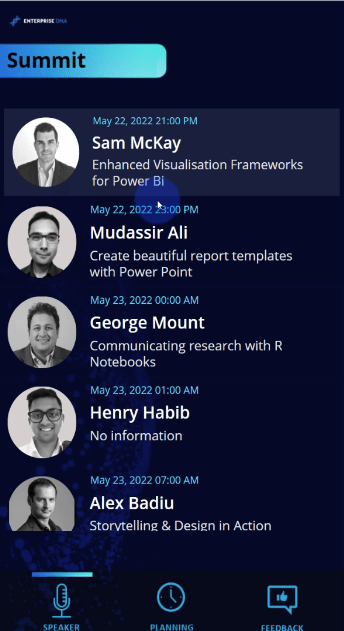
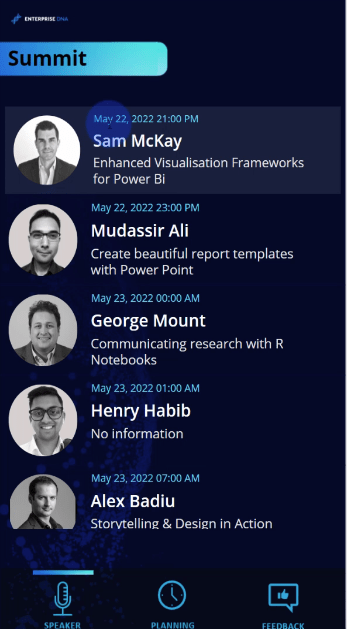
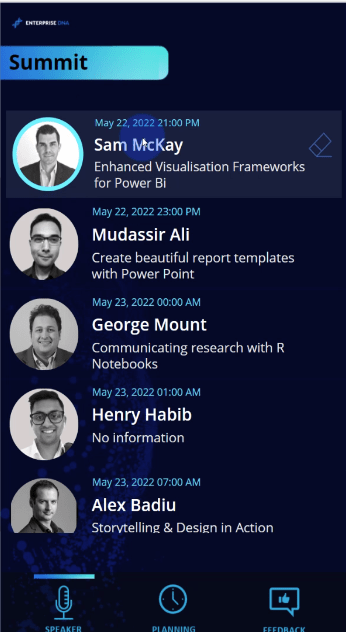
Una vez nos registramos, vamos a la parte principal de la aplicación, que está compuesta por una galería con todos los ponentes de la sesión. Para cada sesión, la fecha, la hora y la hora se presentan en hora local. También se presentan el nombre y el tema.

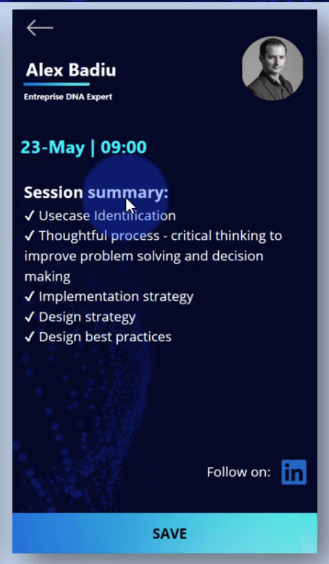
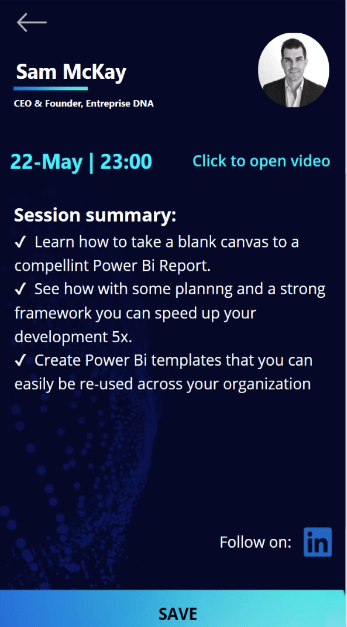
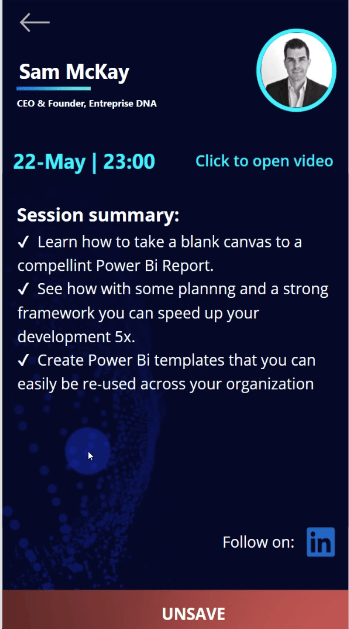
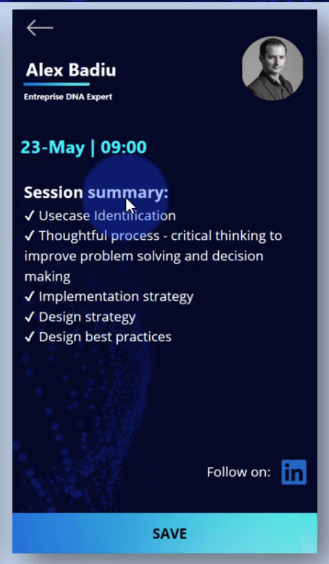
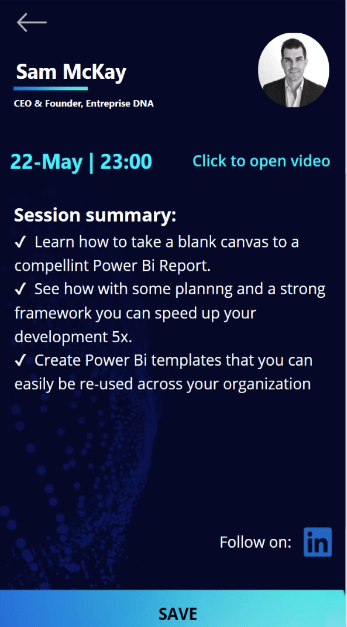
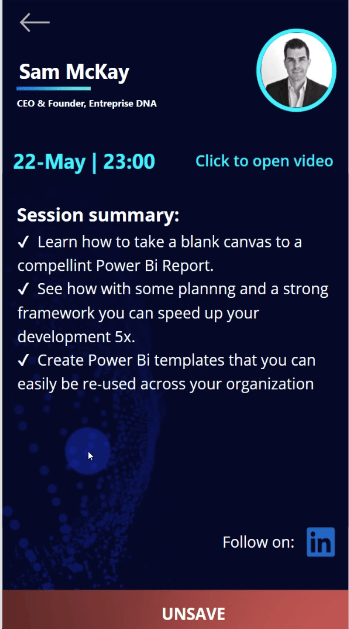
Si desea entrar en más detalles, puede hacer clic en una sesión para obtener más información, como el título, la hora, la fecha y el resumen de la sesión. Si encuentra esto interesante, puede hacer clic en Guardar para guardar esta sesión para más tarde.

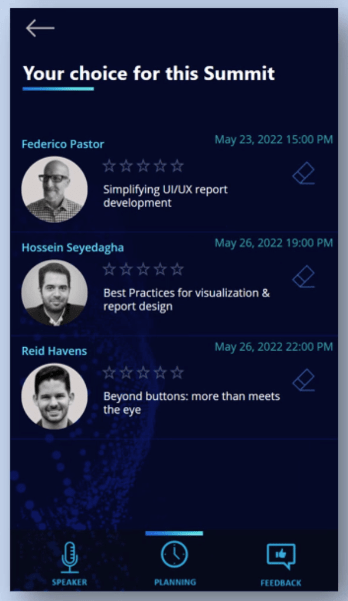
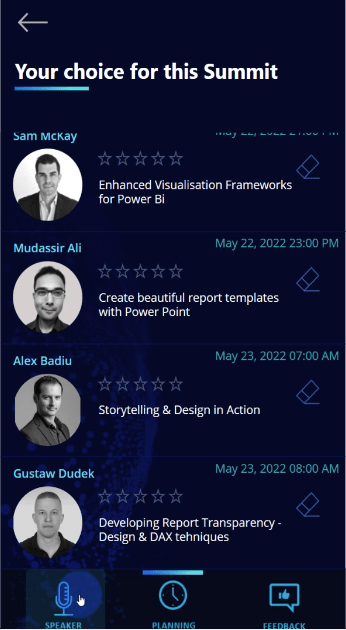
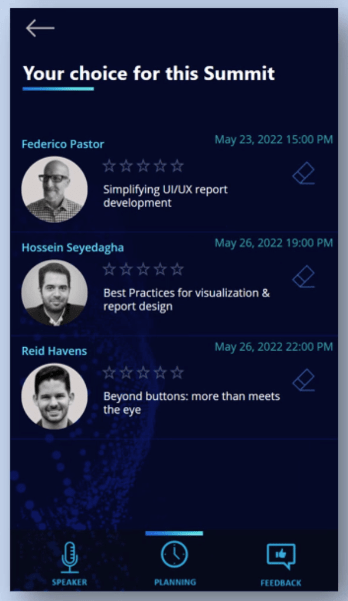
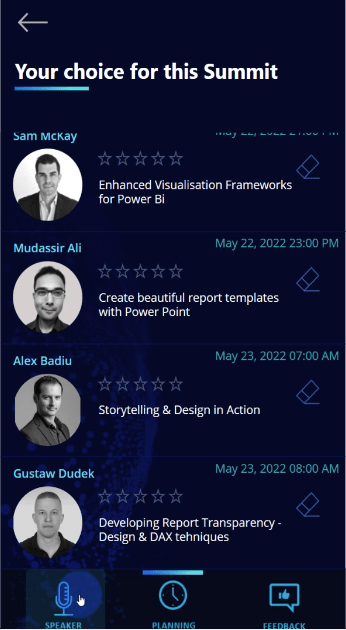
Cuando vaya a la página Planificación, puede ver todas las sesiones que ha guardado.

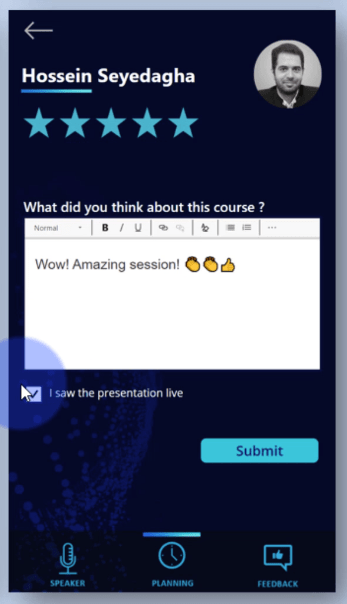
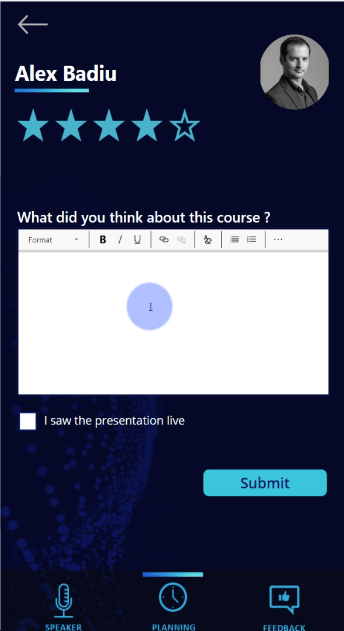
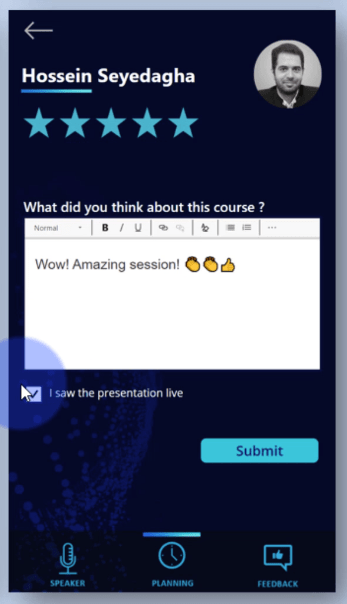
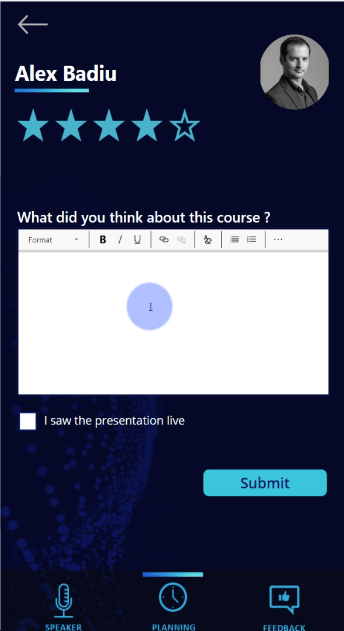
Puede eliminar la sesión desde aquí o dar su opinión. Puede optar por calificar o escribir comentarios . Al hacer clic en Enviar , esta información se escribirá en la fuente de datos, que en nuestro caso es nuestro archivo de Excel.

Como puede ver, la experiencia general para el usuario es muy agradable. Crea valor para el usuario y, al mismo tiempo, también proporciona valor a los organizadores que utilizarán estos datos dentro de LuckyTemplates.
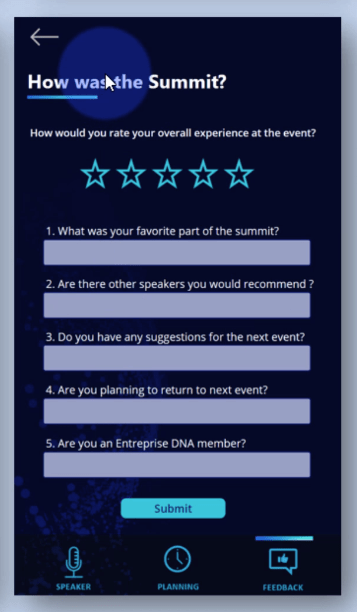
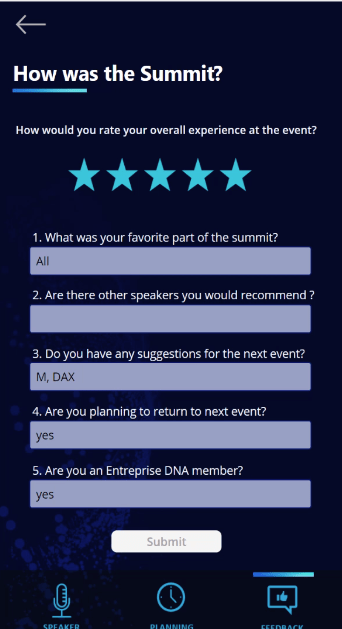
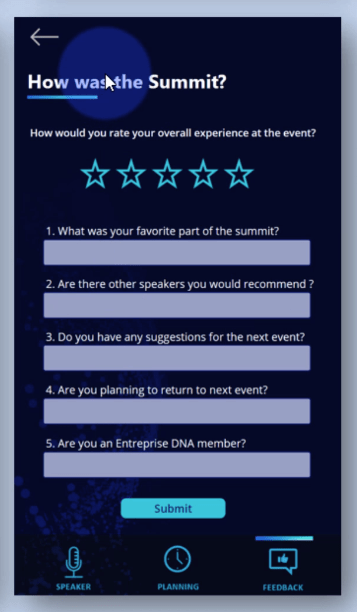
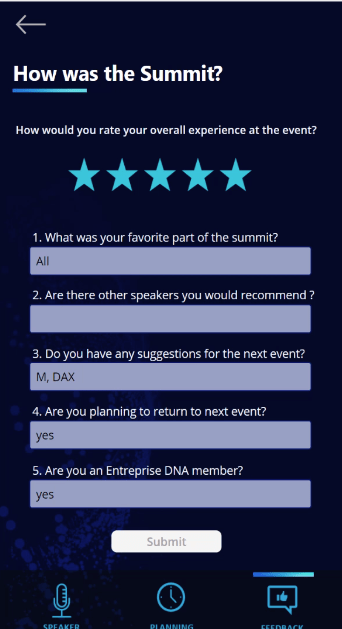
También genera comentarios generales para la cumbre. Aquí está la página donde puedes contar tu experiencia general, parte favorita, sugerencias, etcétera.

Jerarquía de diseño: hacer que su navegación sea fácil de usar
La creación de aplicaciones en dispositivos móviles es diferente a las que crea dentro de un informe de LuckyTemplates. Es diferente porque no los estás usando de la misma manera.
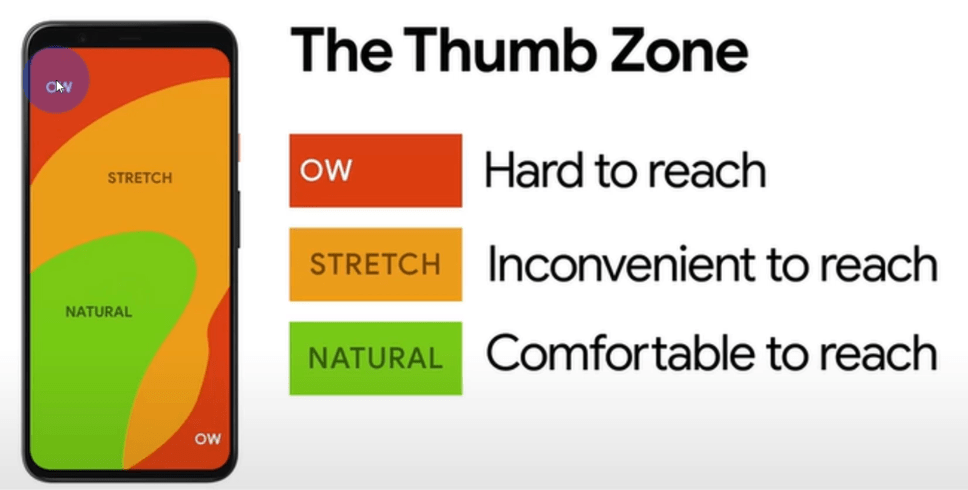
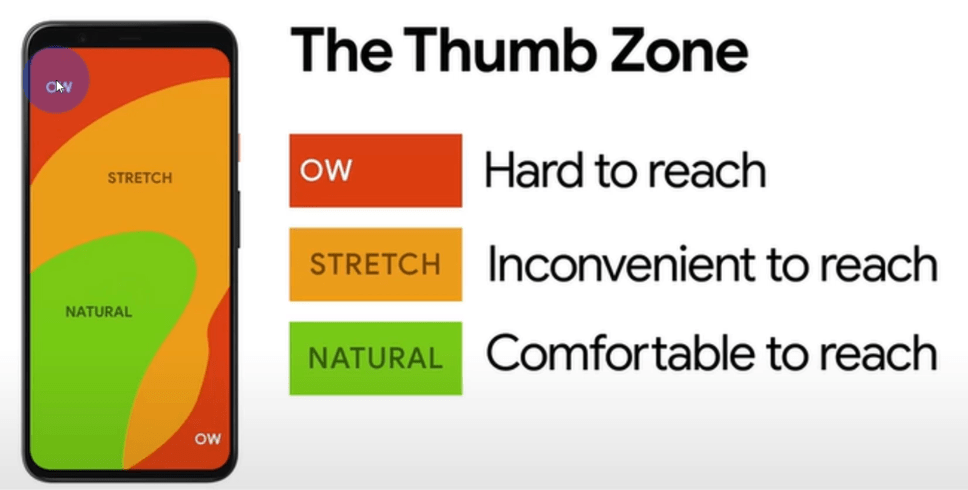
El diseño dentro de la aplicación es diferente porque cuando se usa una computadora o tableta, las personas tienden a escanear la página de arriba a la izquierda y luego siguen una especie de patrón Z o patrón H. Lo primero que verán es la parte superior izquierda y la última parte es la parte inferior derecha.
No es lo mismo para una aplicación de teléfono, como puede ver en esta imagen a continuación. La parte verde es donde el pulgar fluirá fácilmente, la parte naranja tiene un poco de estiramiento, mientras que la parte roja es la más difícil de alcanzar.

Creará el diseño de la aplicación en base a esto. Lo bueno de la aplicación es que tiene muchos ejemplos y, en base a esos ejemplos, puede crear algo similar.
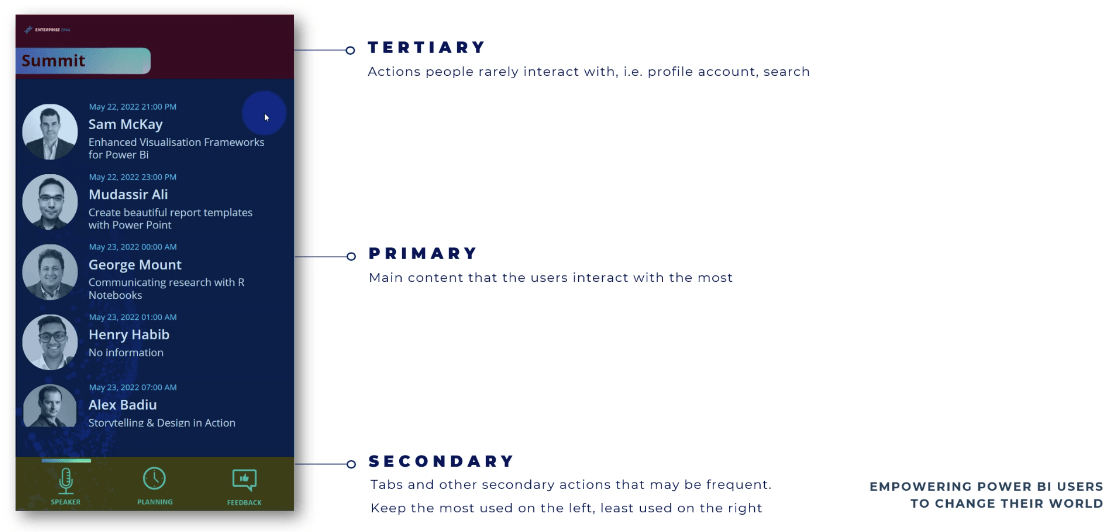
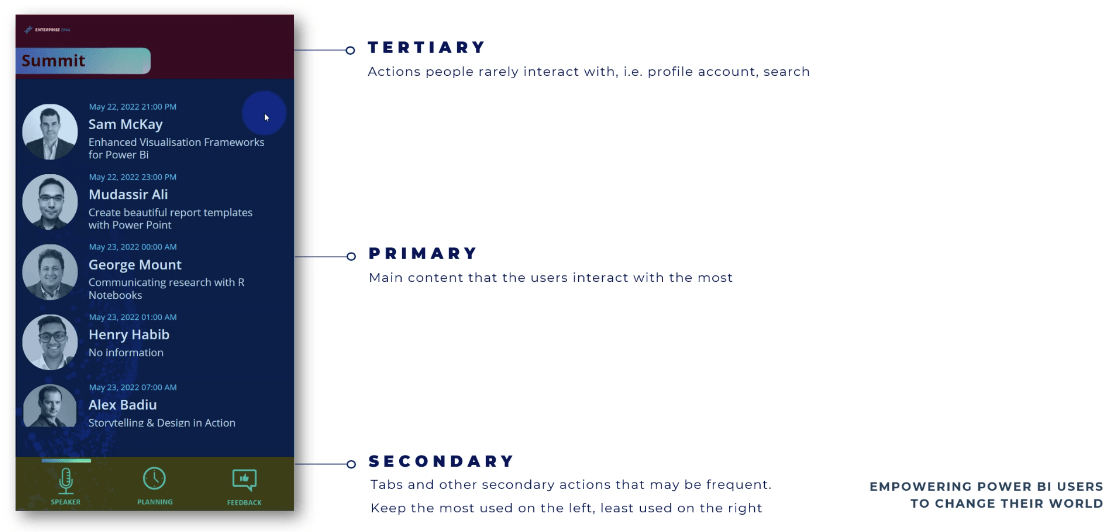
Tres partes de la solicitud
Así que básicamente tienes tres partes en la aplicación. La parte principal es la galería en la que puede desplazarse con el pulgar y seleccionar la información.
La parte secundaria son las pestañas. Estos son los botones que utiliza para navegar por la aplicación.
La parte terciaria , con la que interactuará menos, es el título de la cumbre, la cuenta de perfil o la función de búsqueda.

Al crear una aplicación de teléfono, existen algunas prácticas recomendadas de diseño que también se pueden usar tanto en LuckyTemplates como en Power Apps. Una vez que tenga un buen nivel de comprensión de LuckyTemplates y Power Apps, descubrirá que una buena UX y UI son más importantes cuando trabaja en una pantalla pequeña.
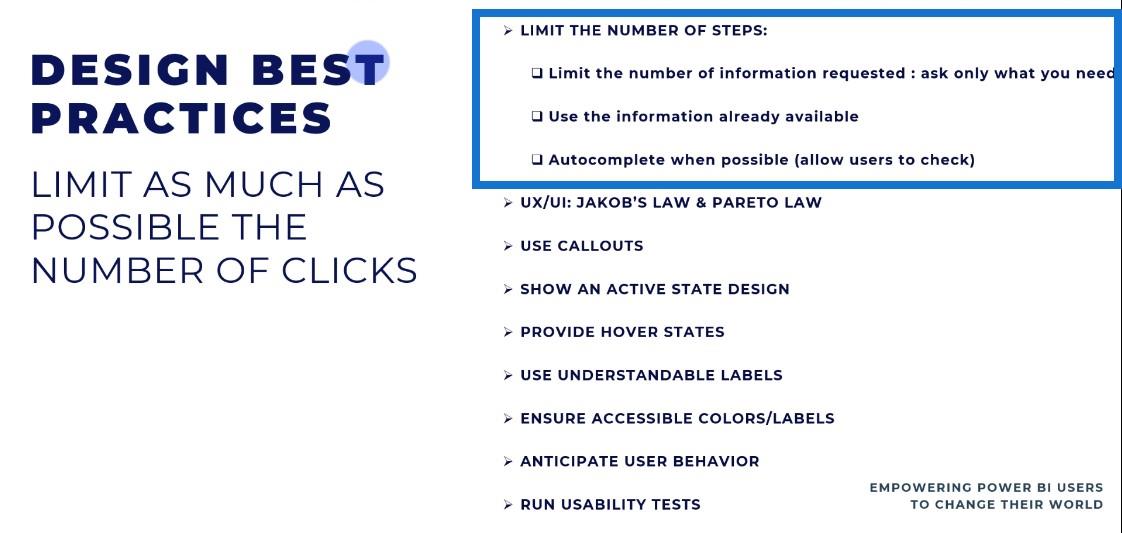
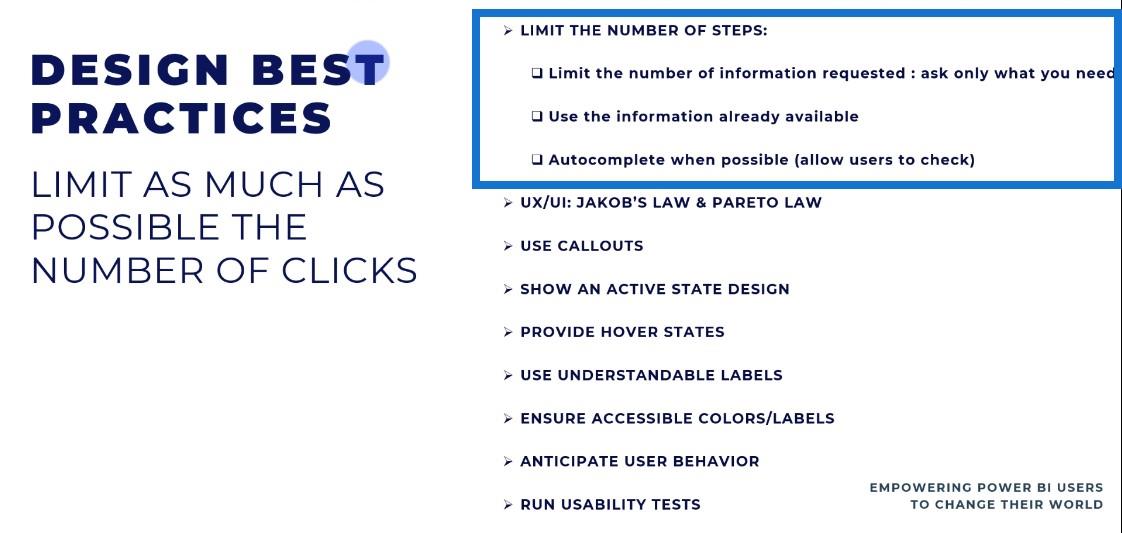
Mejores prácticas de diseño
Limitar el número de clics
Debe limitar la cantidad de pasos o la cantidad de clics en LuckyTemplates . Limite la cantidad de información que solicita, o solicite solo la información que necesita en el momento, cuando la necesita.
Debe usar la información que ya está disponible para poder aprovechar las respuestas que le dieron los usuarios.
Por último, pero no menos importante, cuando crea aplicaciones (aquí estamos hablando de la entrada de datos), debe verificar la información que se escribió.
Autocompletar cuando sea posible y asegúrese de que el usuario no haga clics adicionales, así que asegúrese de que la información que ingresó sea correcta.

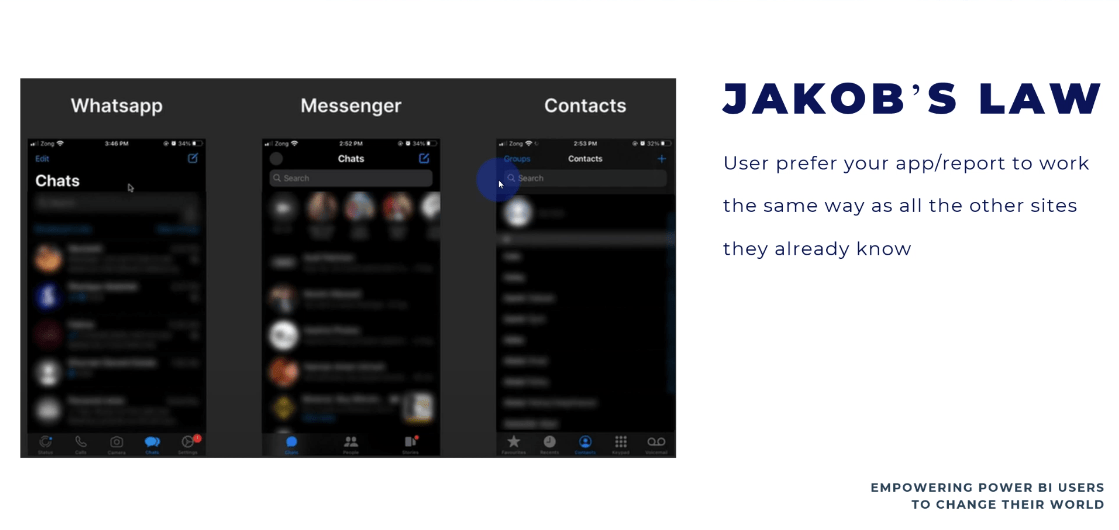
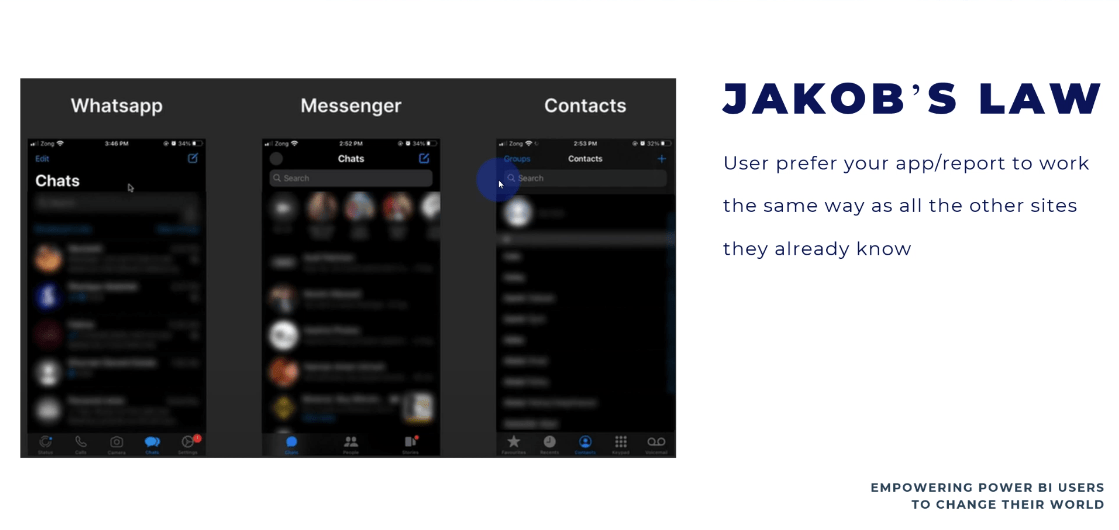
Siga la Ley de Jakob y la Ley de Pareto
La ley de Jakob dice que los usuarios preferirán que su aplicación funcione de la misma manera que sus otras aplicaciones . A continuación se muestra un ejemplo de las aplicaciones que más se utilizan en el mundo: WhatsApp , Messenger y Contactos .

Tenemos una experiencia similar en las aplicaciones que creé. Tenemos la galería en el medio, los botones en la parte inferior y la funcionalidad de búsqueda o contactos en la parte superior.
La Ley de Pareto establece que el 80% de los resultados se derivan del 20% de las causas. El mismo principio funciona en UX y UI en el sentido de que debe esforzarse en las funciones que son más valiosas para el usuario.
No es necesario que cree todas las funciones de una aplicación, pero las funciones que necesita crear deben estar muy bien implementadas y probadas.
Al fin y al cabo, no quieres demasiadas opciones en una aplicación, porque si se complica, no se utilizará.
Usar textos destacados
Use llamadas para indicar al usuario qué hacer a continuación. Por ejemplo, si desea comprar algo, verá el botón de compra en un color diferente solo para llamar su atención. Este es un indicador del próximo paso que debe hacer.
Mostrar un diseño de estado activo
Cuando se trata de navegación, debe indicar dónde se encuentra el usuario en una página específica. Si no saben dónde están en la aplicación, no es una buena experiencia para el usuario.
Proporcionar estados flotantes
Esto se usa para los botones. Cuando pasas el cursor sobre un botón, verás que está activo. Un efecto de desplazamiento les da a los usuarios una señal clara para ver en qué se puede hacer clic y les dice en qué hacer clic.
Usa etiquetas comprensibles
Las etiquetas hacen que el diseño sea más accesible y harán que su información sea tangible y procesable para sus usuarios. Las palabras que usará deben ser claras para el usuario para que sepa lo que quiere que haga.
Asegurar colores/etiquetas accesibles
Debe usar colores y etiquetas que sean accesibles en términos de tamaño, contraste y porción.
Anticipar el comportamiento del usuario
En una aplicación, debe anticipar el comportamiento del usuario. Es necesario anticipar cada clic y cada pregunta que tendrá el usuario.
Ejecutar pruebas de usabilidad
Debe probar lo que implementa y tomarse el tiempo para hacer todas las pruebas necesarias. A veces, necesitará involucrar a otros usuarios que no conocen su aplicación para ver cómo la están usando.
Estas son las mejores prácticas para diseñar una aplicación. Vayamos ahora a la aplicación y veamos estas prácticas recomendadas en acción.
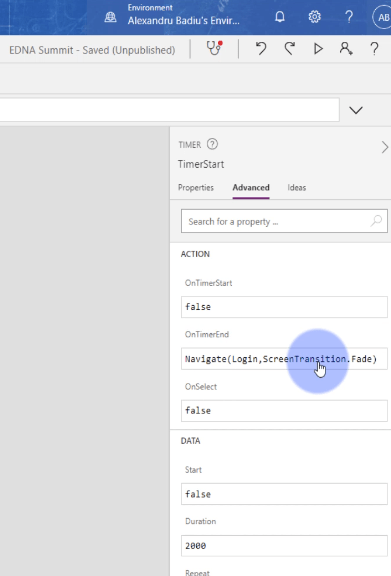
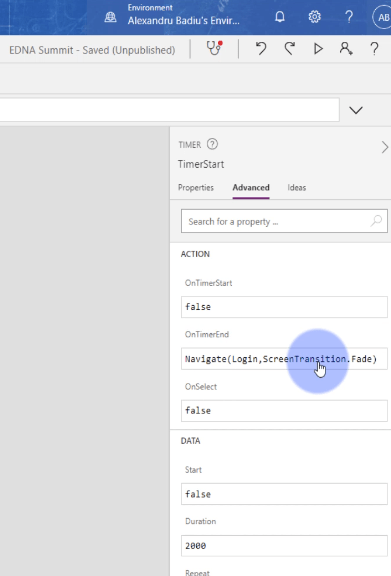
Ahora estoy en la aplicación y simplemente presionaré Inicio . La primera página tarda solo un par de segundos en ejecutarse. Esto se debe a que tengo un temporizador encendido durante dos segundos.

Cuando el temporizador alcance los dos segundos, navegará a mi otra pantalla y creará la transición.

Estamos en la página de inicio de sesión.

Introduciremos el nombre de usuario y la contraseña para conectarnos a esta aplicación. En este momento, la aplicación detrás de escena retendrá la información de su identificación de usuario.

Esta información ya proviene de la tabla de ID de usuario existente, pero ¿qué sucede si agregamos un nuevo usuario? Averigüémoslo volviendo a la página de inicio de sesión y creando una cuenta.

Ingresaré a Alex B como mi nombre de usuario y test123 como mi contraseña y luego me registraré. Puede ver que la ID de usuario se creó automáticamente.

Debe prestar atención a todos los problemas cuando se trata de la entrada de datos. Depende de usted, como creador de la aplicación, anticipar estos problemas y crear soluciones para evitarlos.
Volviendo a la aplicación, tengo una lista de todos los oradores de la sesión y puedo ver que las horas están calculadas en mi hora local.

Digamos que queremos participar en la sesión de Sam McKay. Cuando hacemos clic en el enlace, vemos que hay un enlace Haga clic para abrir el video justo debajo de su foto.

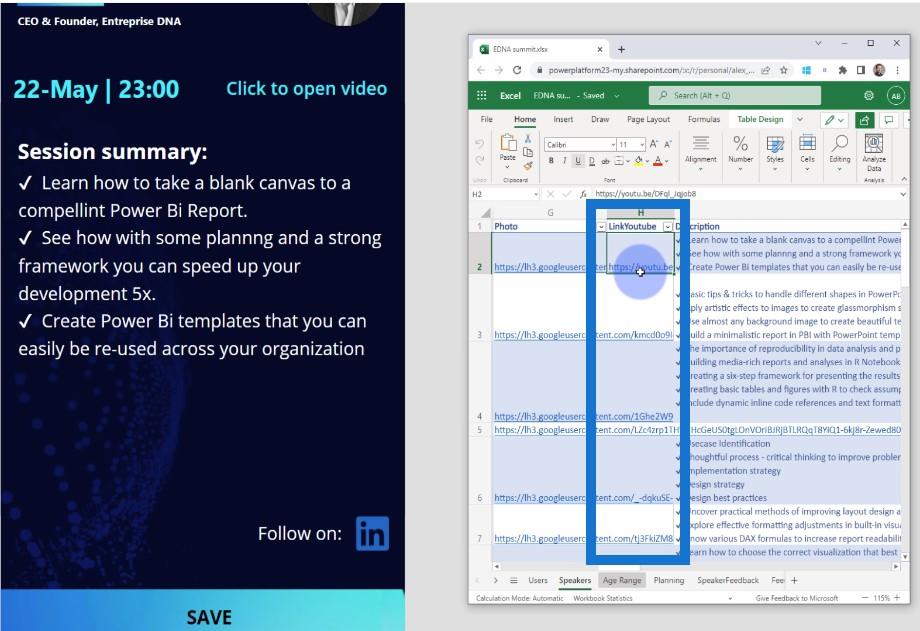
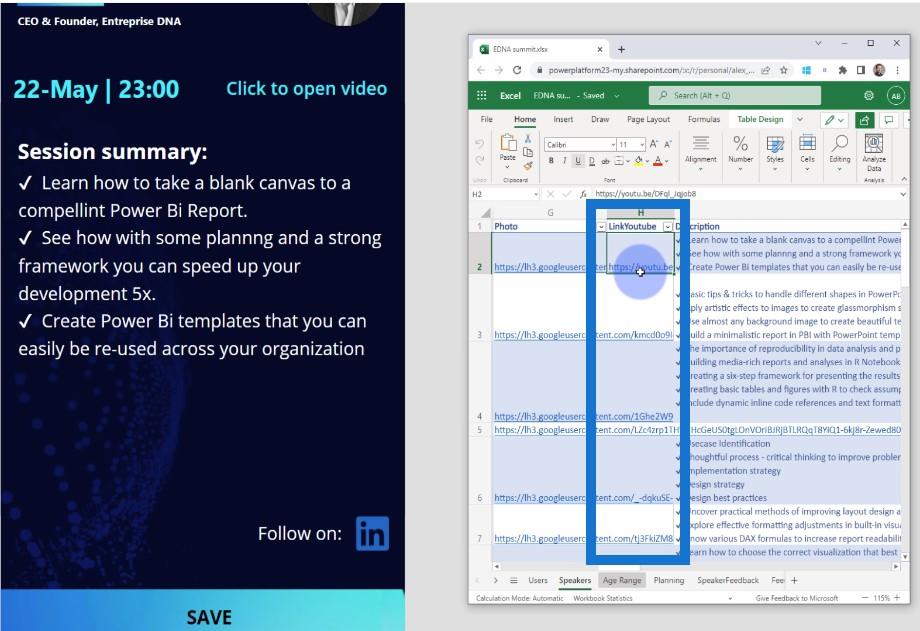
Si el usuario hace clic en este enlace, será dirigido al video de YouTube que puse en el archivo.

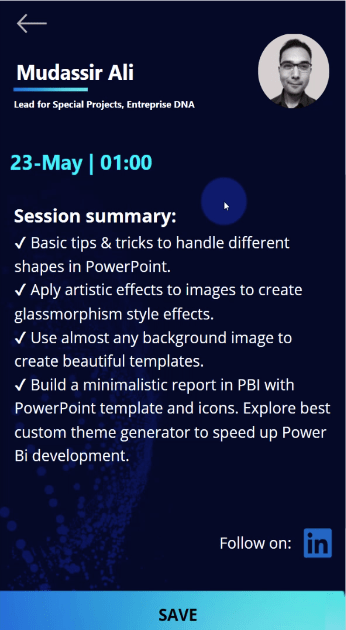
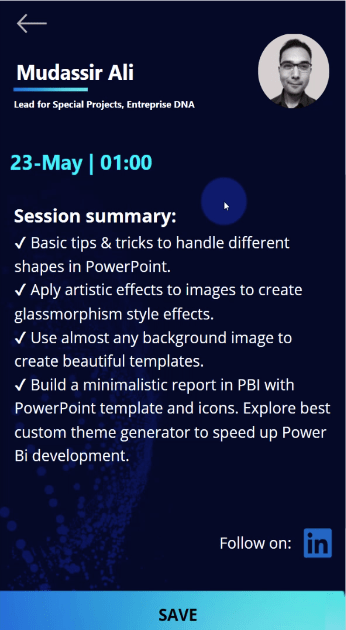
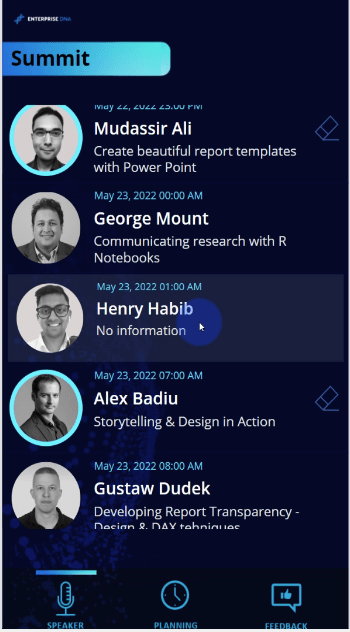
Pero cuando vamos al perfil de Mudassir Ali, no podemos interactuar con el botón Click to open video . Este es un ejemplo de mostrar la información solo si está disponible para mostrar.
En este caso, no tengo el video de la sesión de Mudassir Ali, por lo que no muestro el enlace Haga clic para abrir el video .

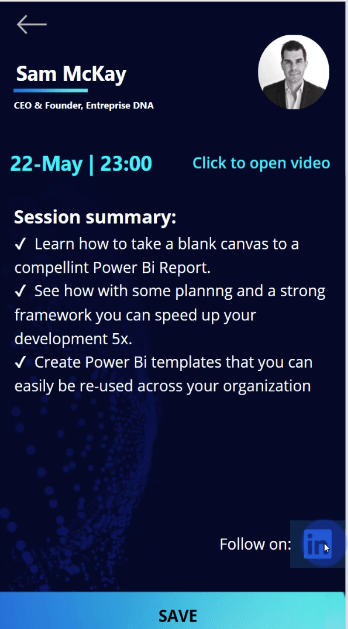
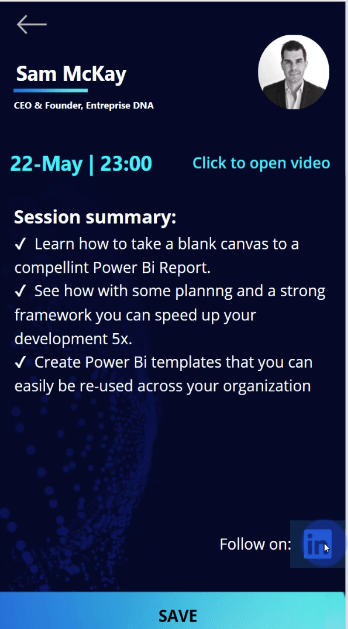
Digamos que queremos participar en la sesión de Sam McKay, y hacemos clic en el botón Guardar . Una vez que guardamos, podemos ver que la página tiene un botón No guardar , y que el orador Sam McKay está resaltado.


Esto es para proporcionar contexto porque queremos saber que el usuario ha seleccionado la sesión de Sam. Puede ver de inmediato que esta sesión está activa y que hay una opción para eliminarla. Si desea eliminar, puede hacerlo desde aquí; no tiene que hacer un clic adicional para no guardar.
Otra funcionalidad es la posibilidad de conectar con el hablante a través de un botón de LinkedIn. Este botón a continuación me dirigirá a la cuenta de LinkedIn de Sam McKay.

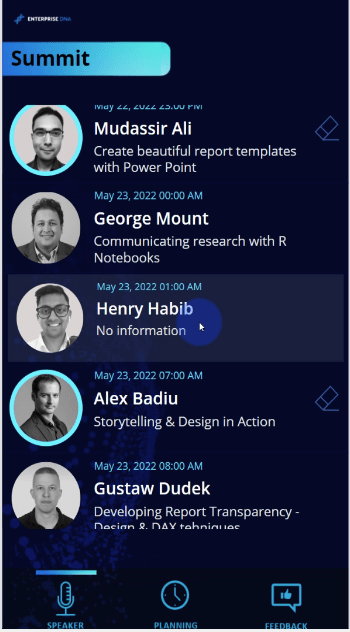
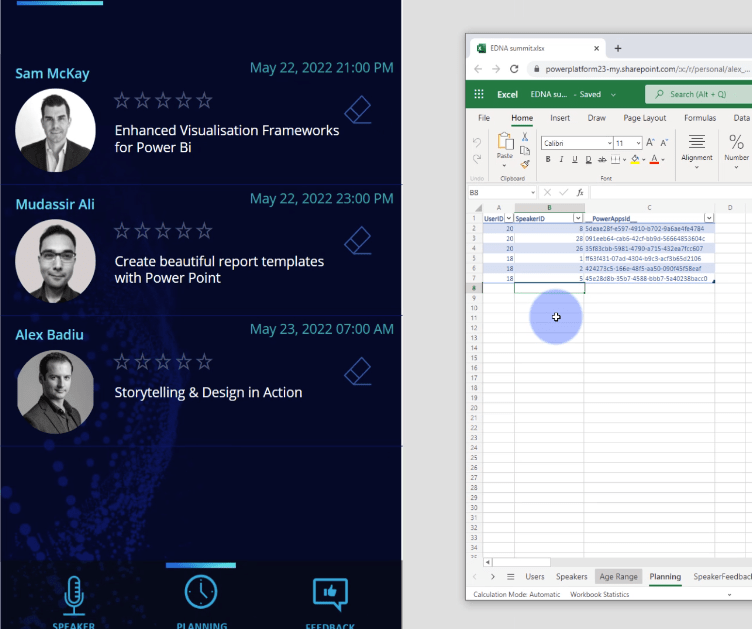
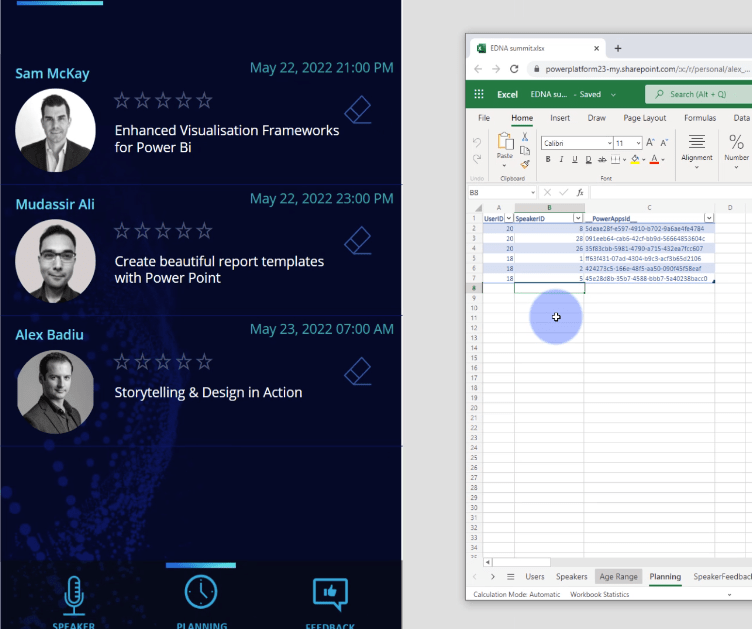
Ahora que tenemos un par de sesiones de la lista guardada, vamos a Planificación .

Cuando vamos a Planificación , lo que sucede detrás de escena es que toda esta información se recopilará en una colección temporal y se escribirá en la fuente de datos.
Si volvemos a nuestro archivo de Excel y vamos a nuestra pestaña Planificación, podemos ver todos estos SpeakerID, lo que significa que todo funciona como esperábamos.

Digamos que no podemos participar en la sesión de Gustaw Dudek. Podemos hacer clic en este botón Eliminar . Si miramos mi archivo de Excel, podemos ver que la información de Gustaw Dudek desapareció.

Como dije antes, es bueno tener un estado en el que se muestre dónde se encuentra en la navegación. Como puede ver muy bien en los íconos inferiores, estamos en la página de Planificación.

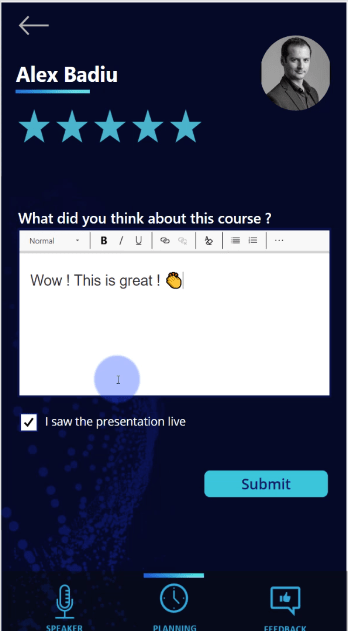
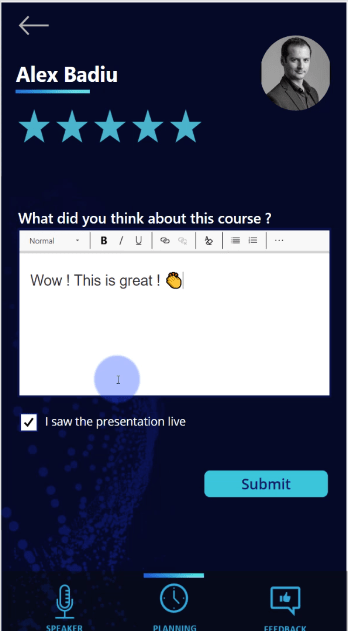
Digamos que participamos en una sesión y la calificamos con cuatro estrellas de seis. Esta información se guarda previamente, por lo que si cambiamos de opinión, podemos volver a ella más tarde para cambiar nuestra calificación.

Después de ver una presentación en vivo, podemos proporcionar comentarios y agregar un emoji también, luego hacer clic en Enviar .

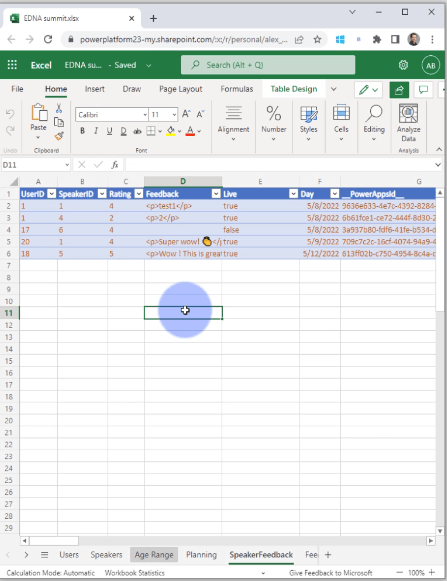
Cuando revisemos los comentarios del orador en mi archivo de Excel, verá cómo aparece esta información en formato HTML.

Para la página de comentarios, incluso podemos hacer que algunas respuestas sean obligatorias como diseñador del informe, pero este no es el caso aquí.

Cuando vamos a nuestro archivo de Excel, podemos ver toda esta información escrita en la pestaña Comentarios.

Narración de datos: proceso de creación y planificación cuidadosa
Cree informes de LuckyTemplates con estas técnicas y ejemplos
Conclusión
Coloqué el estado de desplazamiento de los botones, minimicé la cantidad de clics e ingresé información que es interesante en esta aplicación de sesión. Con suerte, puede llevar esto más lejos a través de la narración y el conocimiento técnico utilizando diferentes herramientas.
Puede crear un ecosistema y luego abordar las necesidades de diferentes audiencias. Para obtener valor del ecosistema de Power Platform, debe saber cómo usar LuckyTemplates, Power Apps y Power Automate. Puedes trabajar en un entorno colaborativo y mejorar las cosas que estás haciendo de una manera muy divertida.
Tenga en cuenta que esta aplicación no existe. Sólo existe en mi mente y es sólo un prototipo. Pero quién sabe, quizás en el futuro podamos tener este tipo de aplicaciones para LuckyTemplates .
Todo lo mejor,
Alex Badiu