Hoy, me gustaría mostrarle cómo usar la navegación de páginas en LuckyTemplates usando íconos de una manera creativa para enriquecer su historia y revelarla solo cuando sea necesario.
Además, aprenderá a crear una potente experiencia de navegación a partir de un icono mediante la creación de un flujo de trabajo de usuario para sus informes de LuckyTemplates .
Crearemos un entorno de incorporación para los usuarios finales directamente dentro de LuckyTemplates.

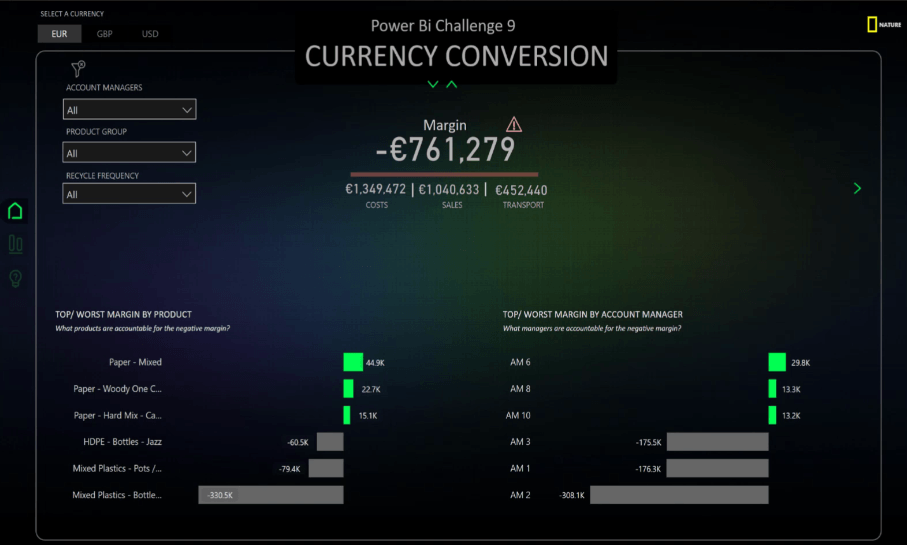
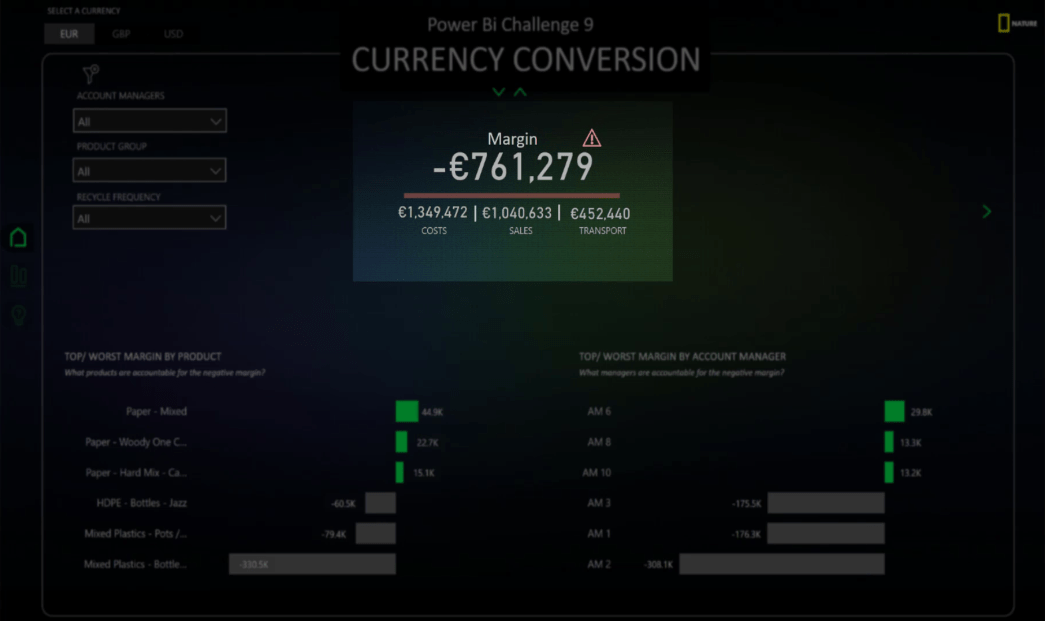
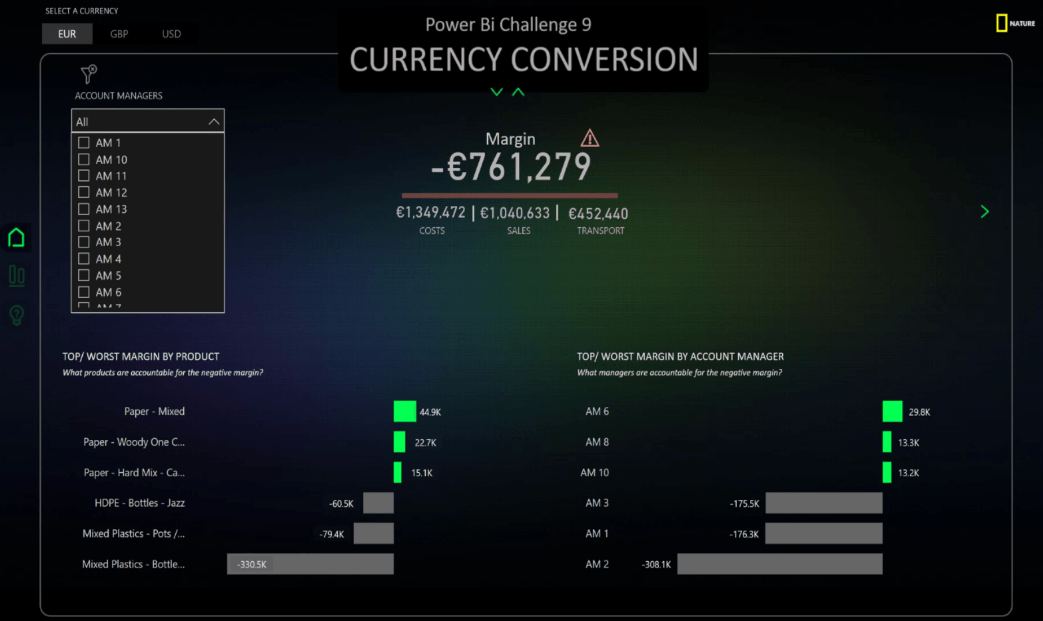
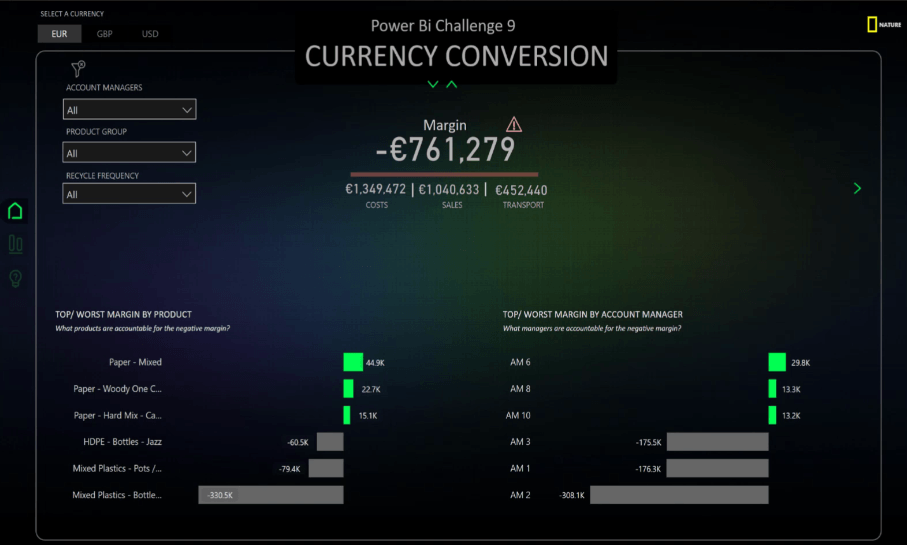
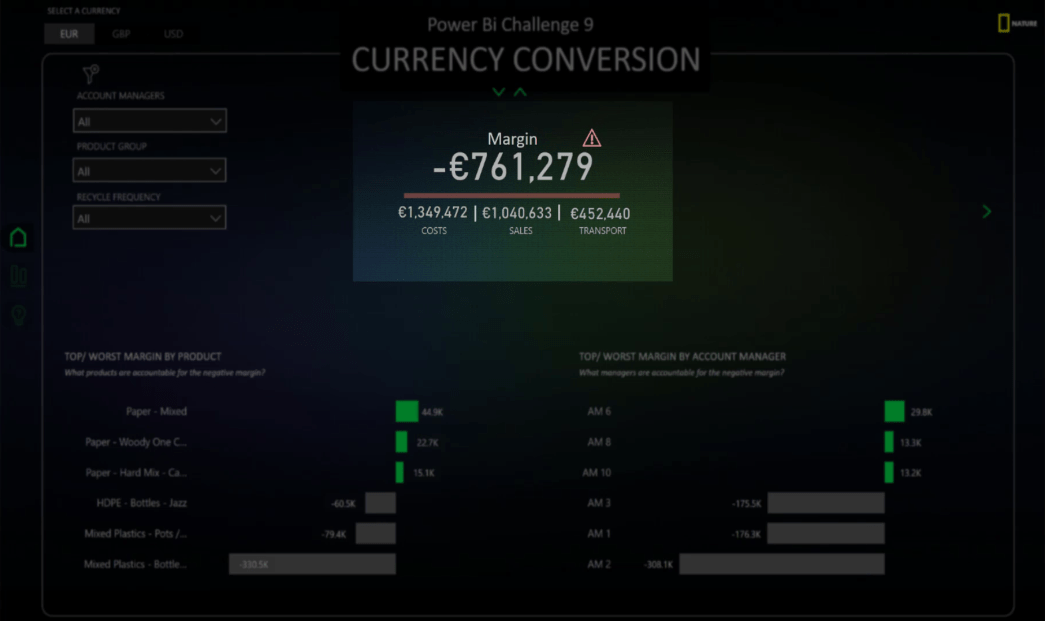
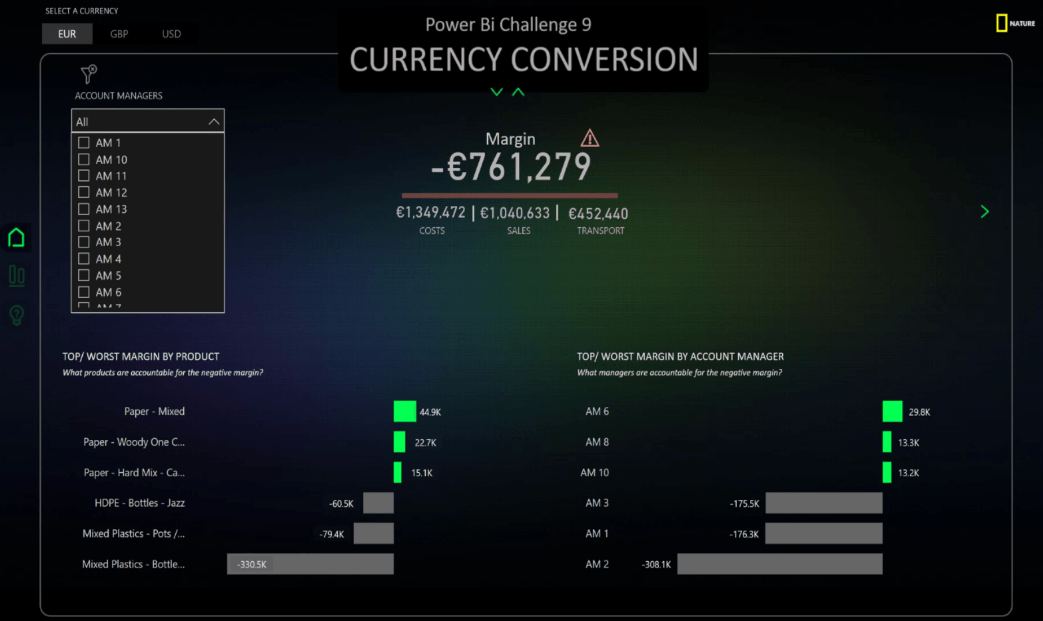
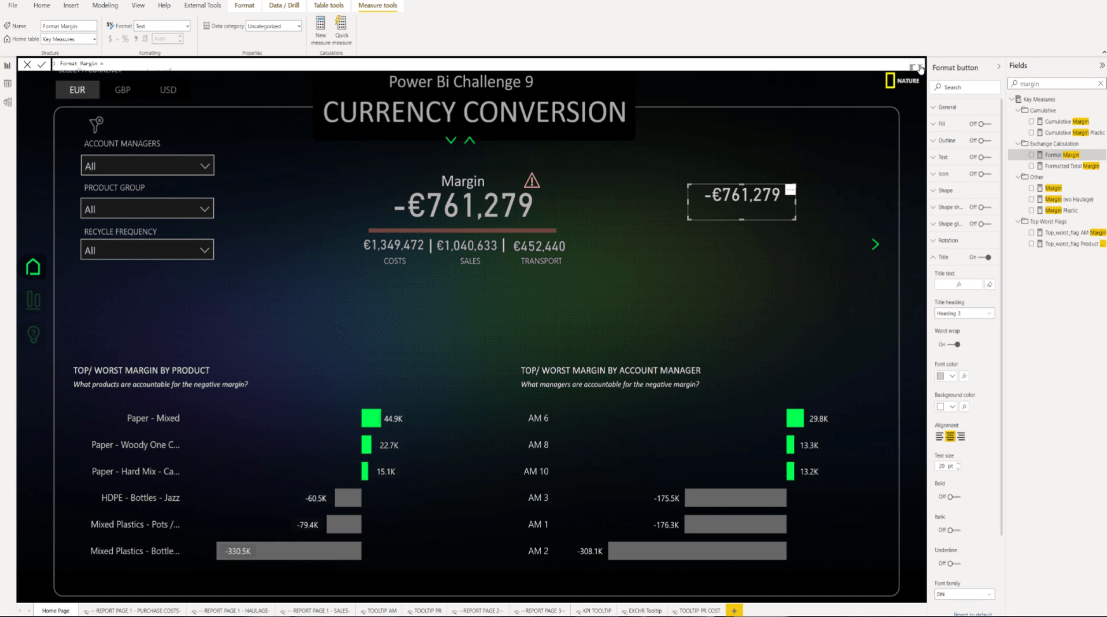
Para empezar, dirijamos nuestra atención al ejemplo que creé para mi presentación . Pasé bastante tiempo logrando la perfección para este KPI y aunque parece simple, en realidad está lleno de sorpresas.
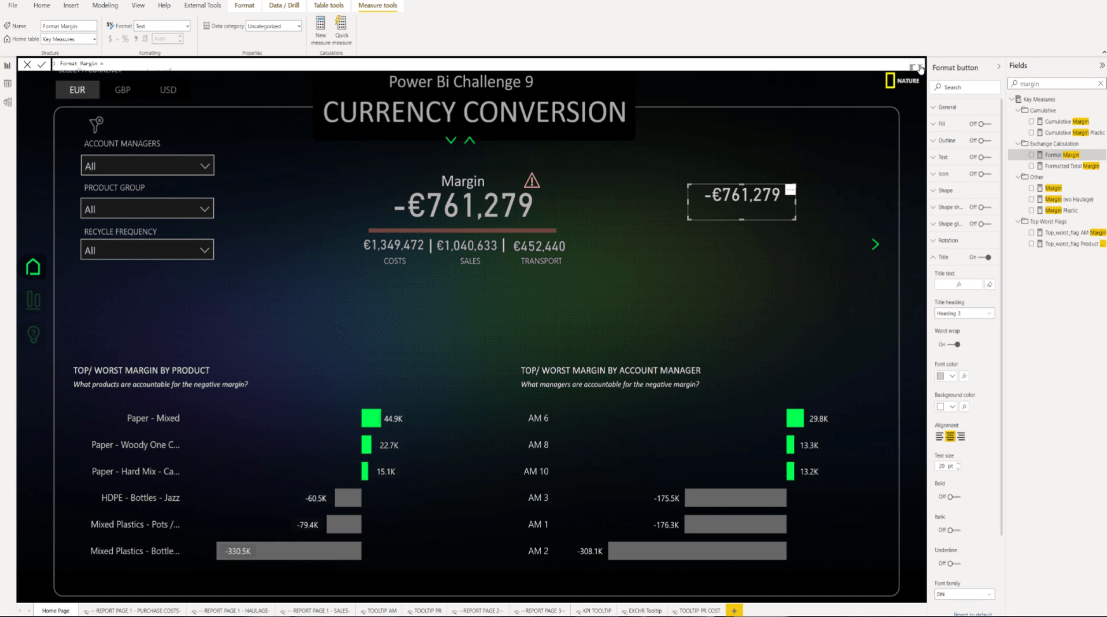
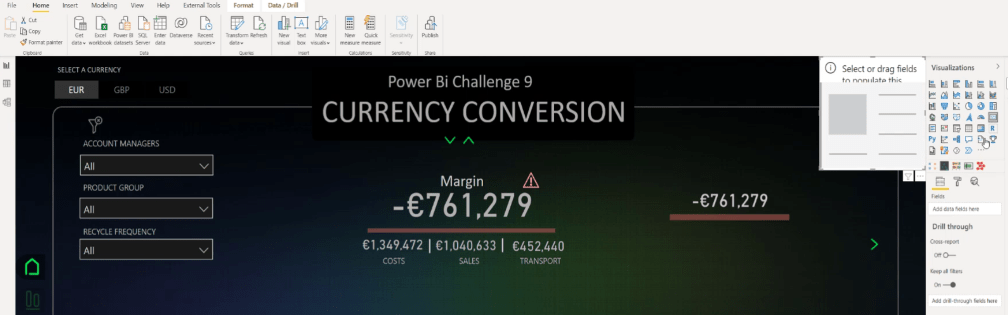
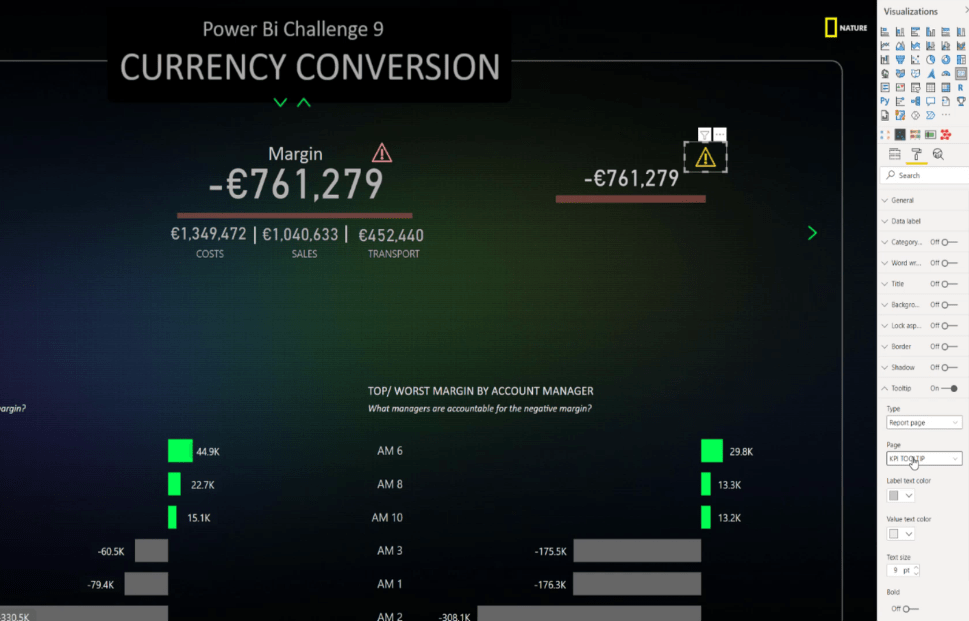
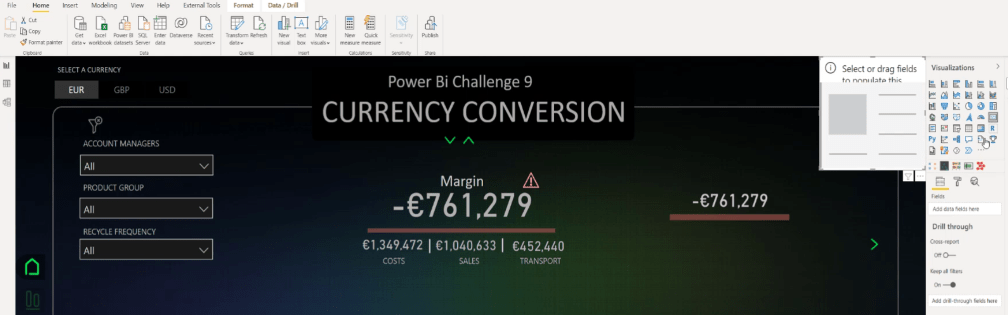
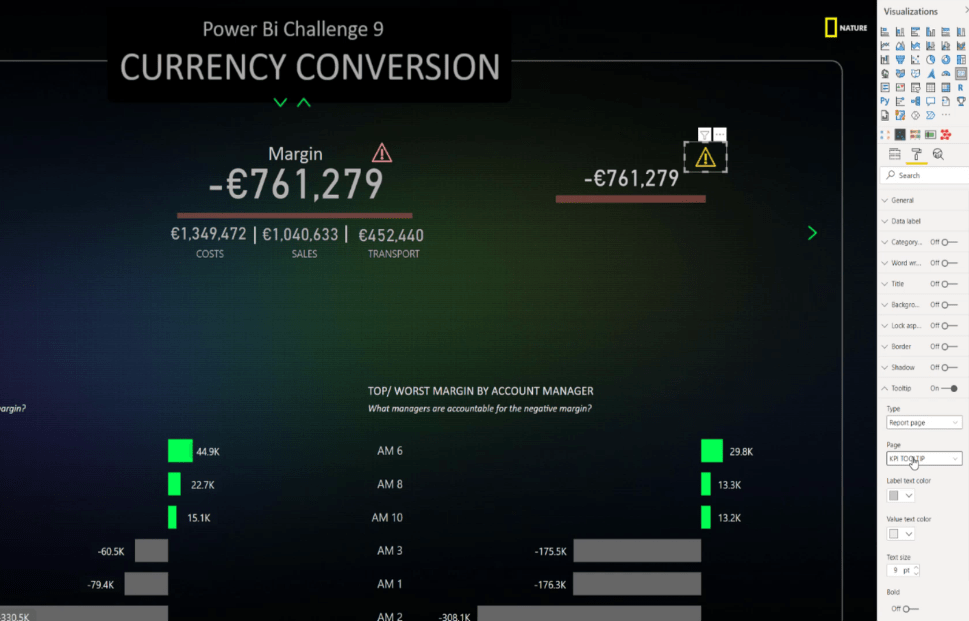
En este ejemplo, tenemos una página de navegación en LuckyTemplates con íconos que representan costos , ventas , transporte y margen . También tenemos una línea roja que divide el margen de las otras dimensiones. El número en la línea no es una tarjeta, sino un botón.

Tabla de contenido
Uso de un icono de señal de advertencia
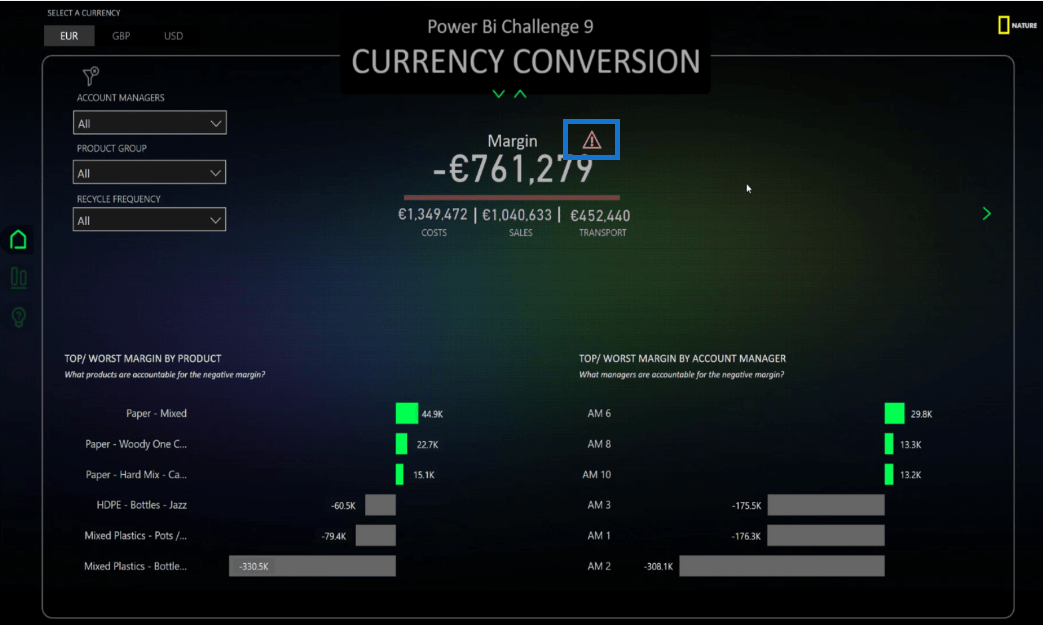
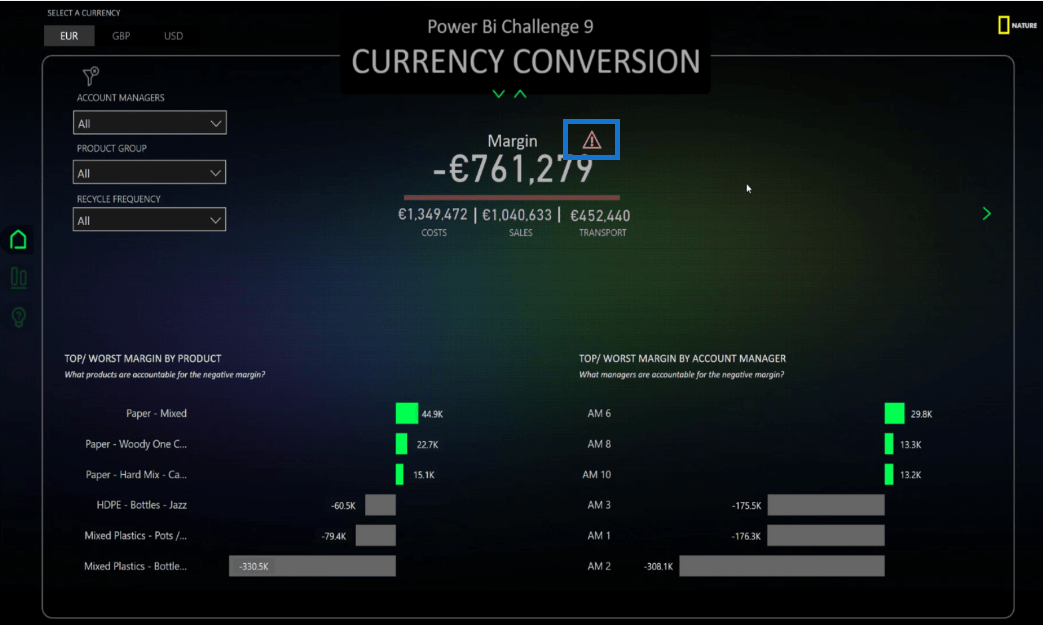
Tenemos esta señal de advertencia o icono de tarjeta de advertencia. Es dinámico porque desaparece si el margen es positivo.

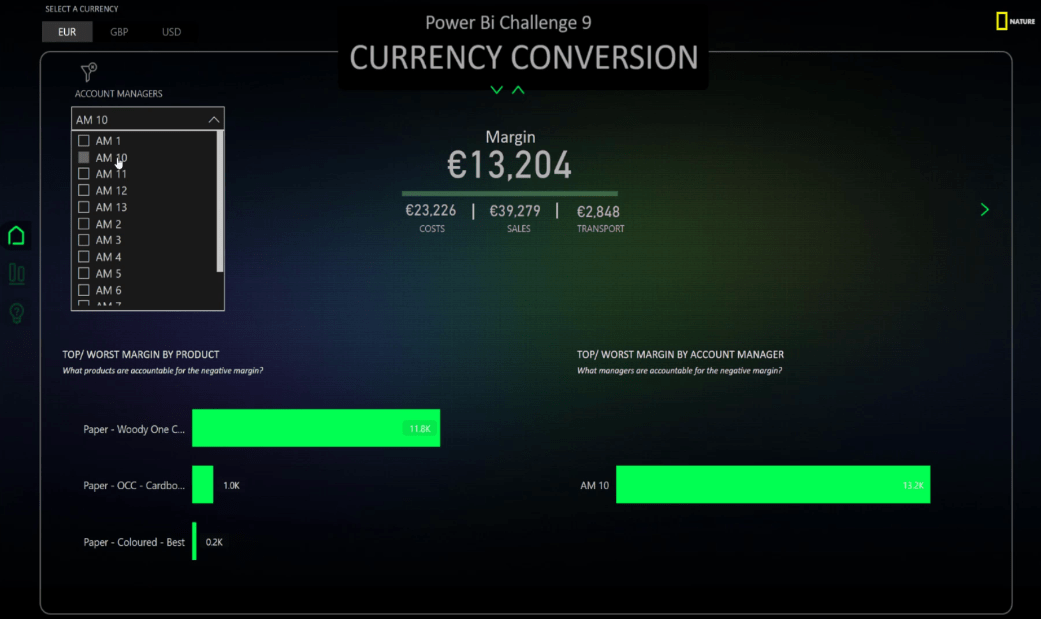
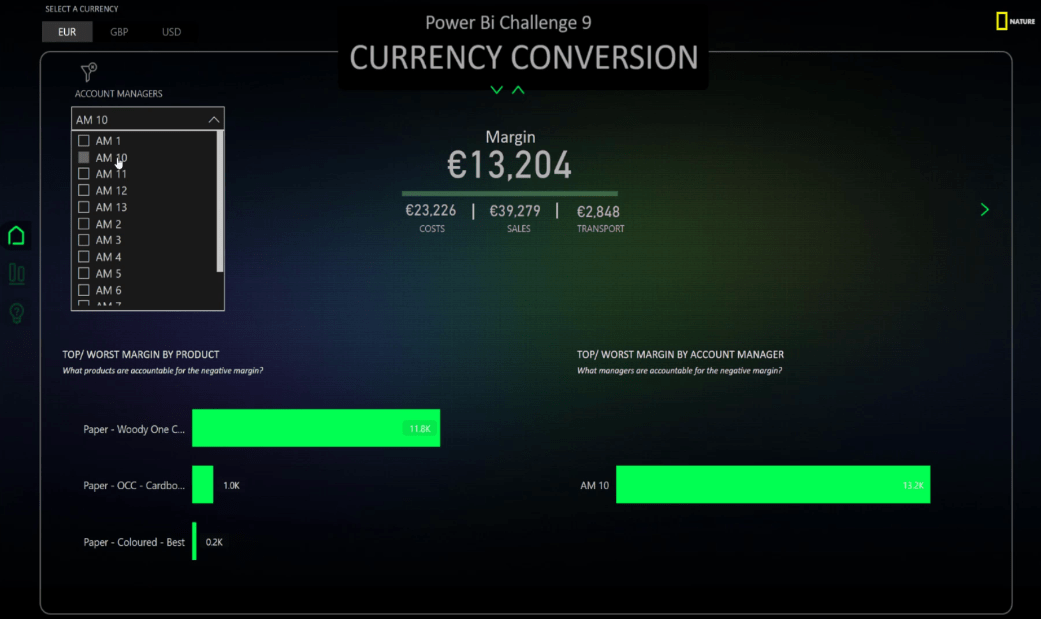
Elijamos Account Manager 10 . Observe que el icono de advertencia desapareció.

En este punto, quizás se pregunte por qué creé un ícono dinámico para mostrar que el margen es negativo cuando la línea roja ya muestra exactamente lo mismo.
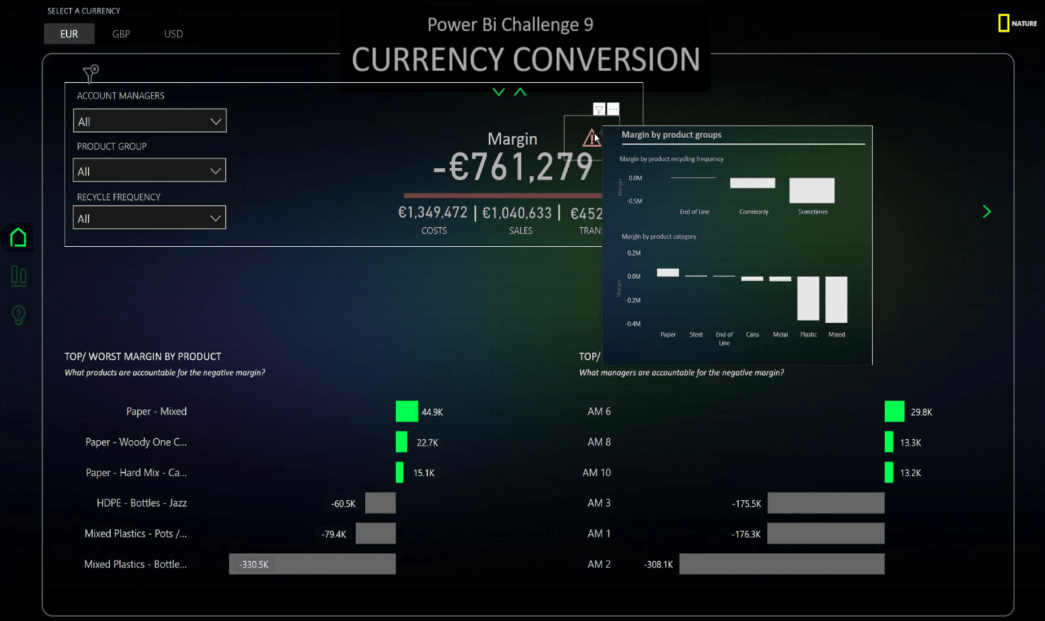
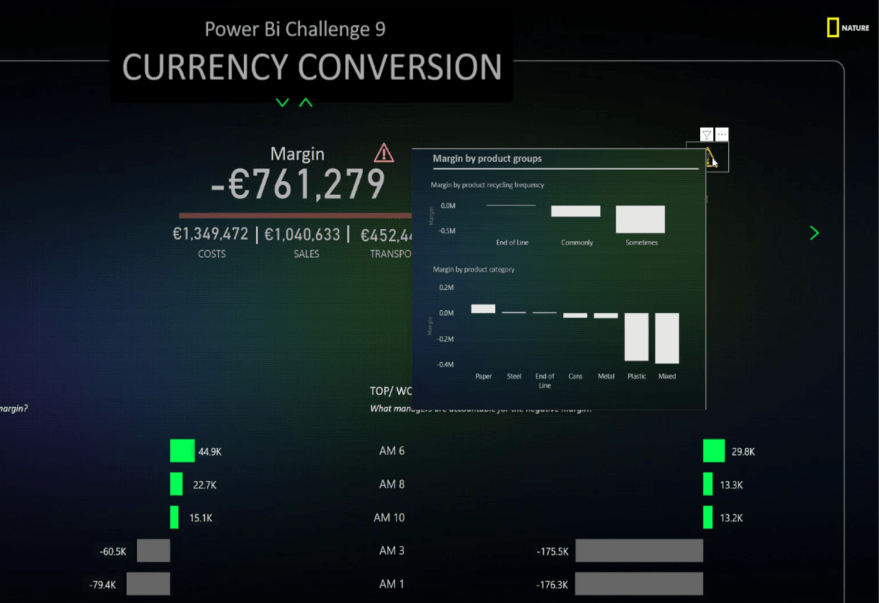
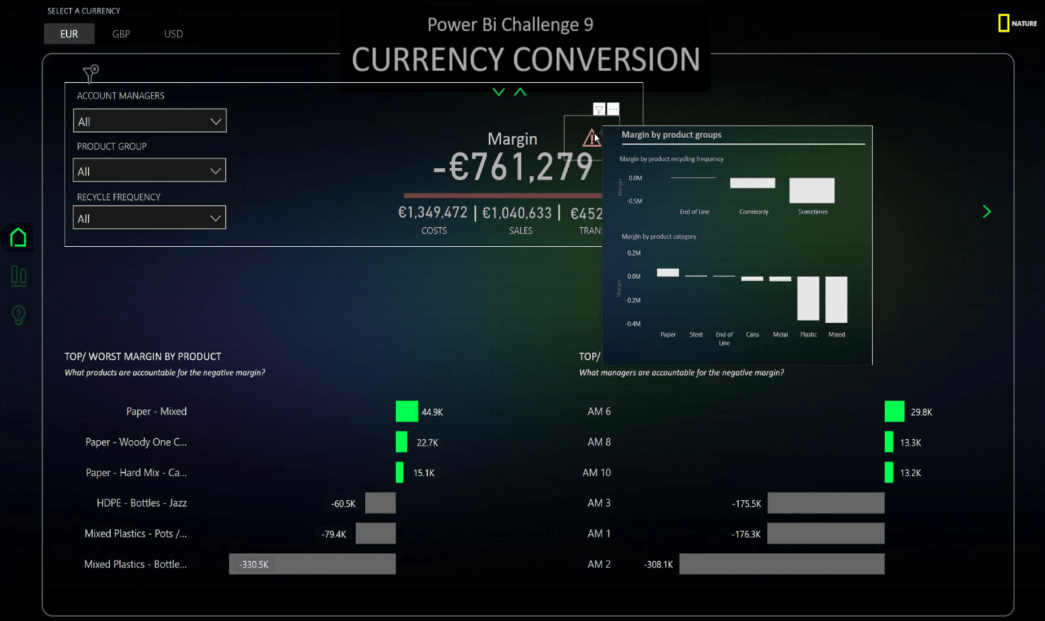
La respuesta a eso es proporcionar información adicional. Una tarjeta tiene la ventaja de tener una información sobre herramientas, lo que significa que cuando el margen es negativo, tenemos la posibilidad de obtener información adicional. Esta es una técnica especial en la narración llamada revelación progresiva .

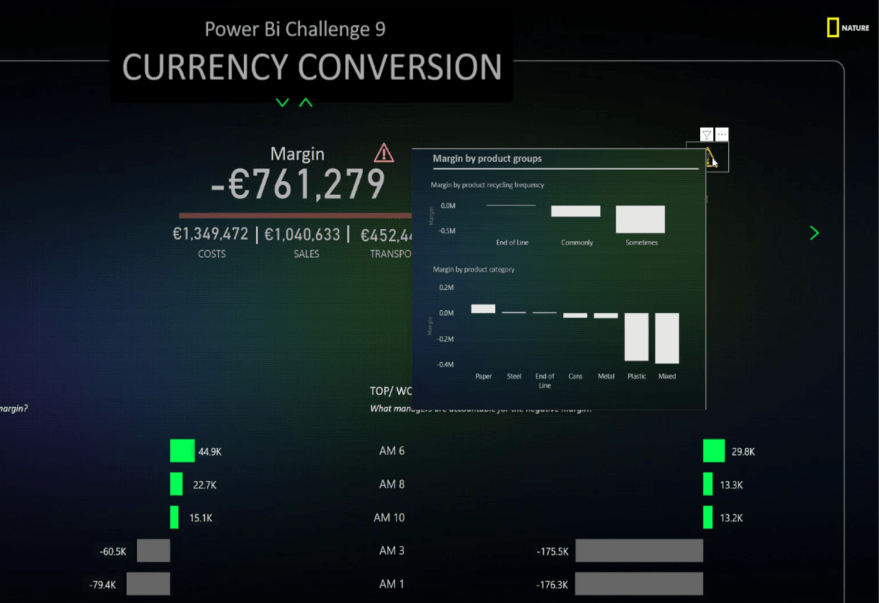
Para mostrar esta función, pase el mouse sobre el icono de la tarjeta de advertencia para ver información adicional. Esto es importante porque, como usuario final, estaré interesado en obtener información adicional solo cuando el margen sea negativo.
La divulgación progresiva es un patrón de diseño de interacción que secuencia la información y la acción en varias pantallas y fluye paso a paso. El propósito es reducir las posibilidades de que los usuarios se sientan abrumados por lo que encuentran.
Al revelar la información progresivamente, los diseñadores de interacción revelan solo lo esencial y ayudan a los usuarios a administrar la complejidad de los sitios web o las aplicaciones enriquecidos.
Esta es una técnica que puede usar para mantener su diseño simple y su información fácil de digerir. Hará que sea más fácil para el usuario final navegar y encontrar la información que desea. El usuario tendrá una experiencia convincente a través de la navegación de páginas en LuckyTemplates.

Creación del icono de LuckyTemplates
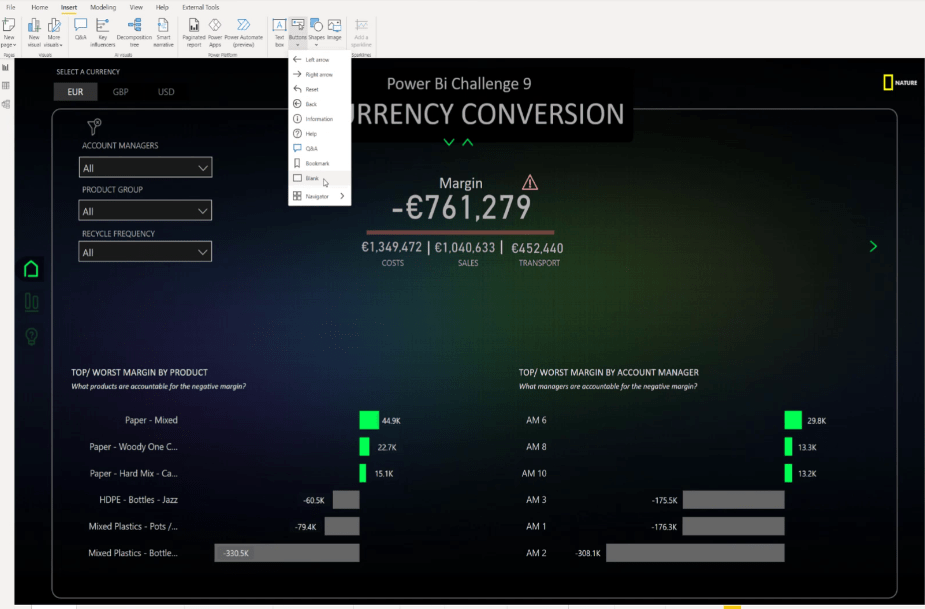
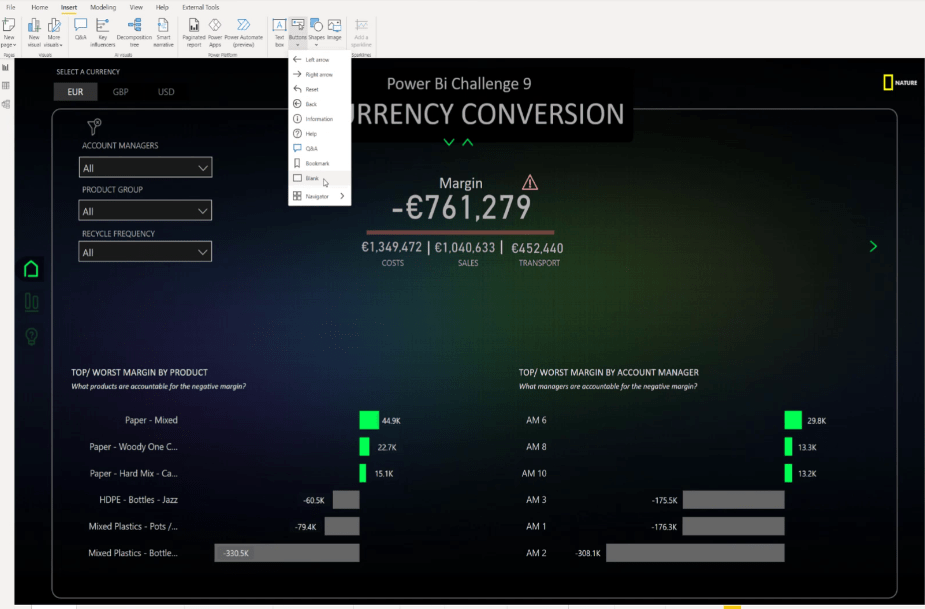
Para construirlo desde cero, inserte un botón en blanco en la pantalla.

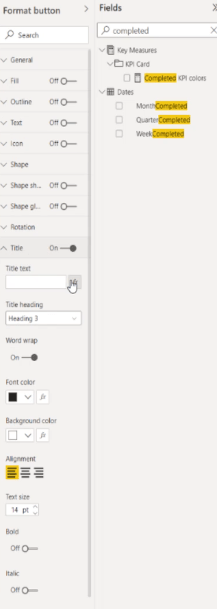
Deshabilite todas las funciones excepto el Título .

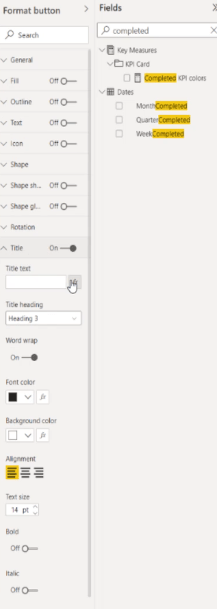
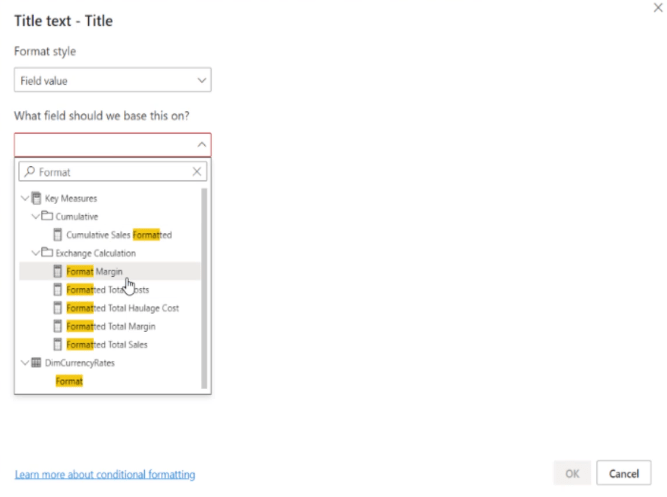
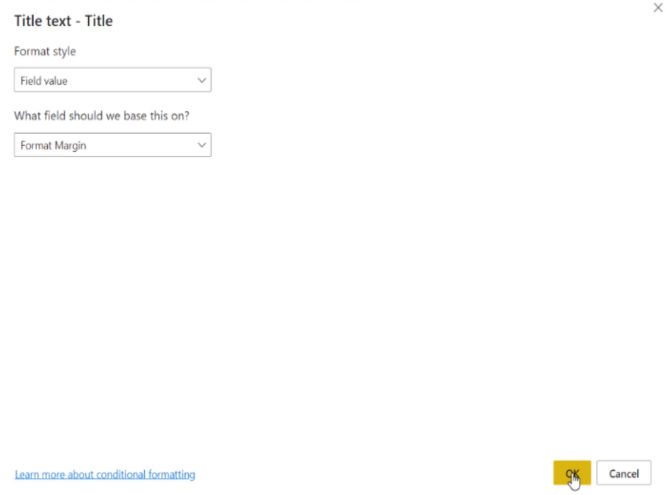
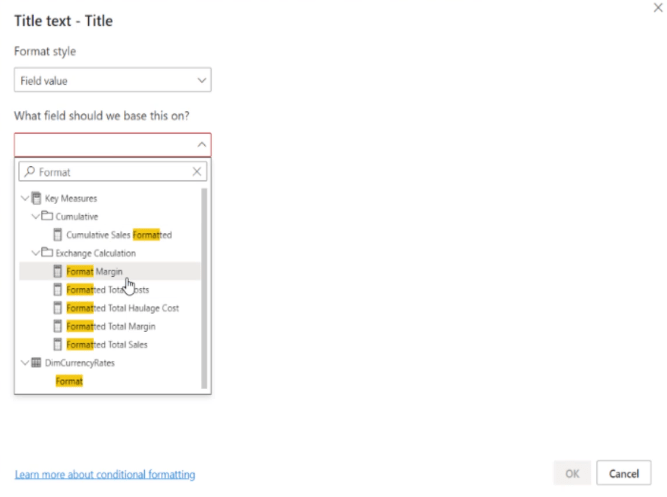
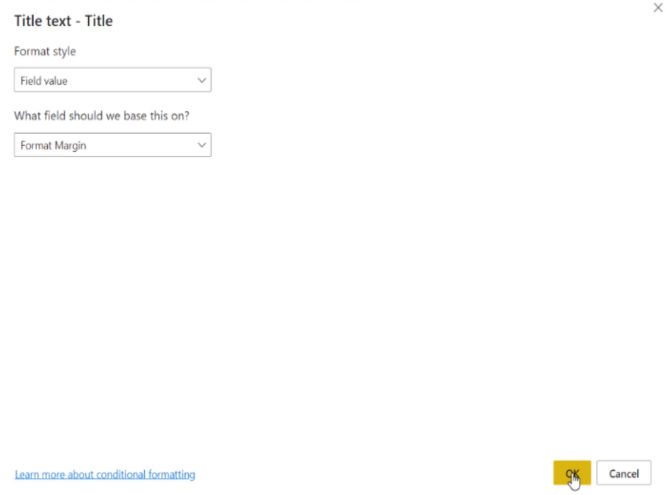
Vaya al texto del Título , elija Valor de campo , elija Formato de margen y haga clic en Aceptar .


Después de eso, aumentemos el tamaño del KPI a 20 y cambiemos el color a gris.

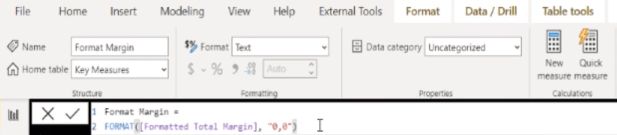
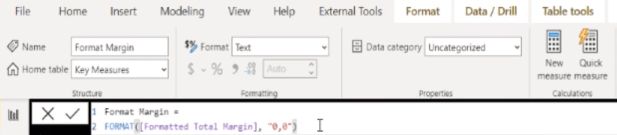
Para la medida, utilicé Format Margin y lo arreglé para lograr el resultado que creé.

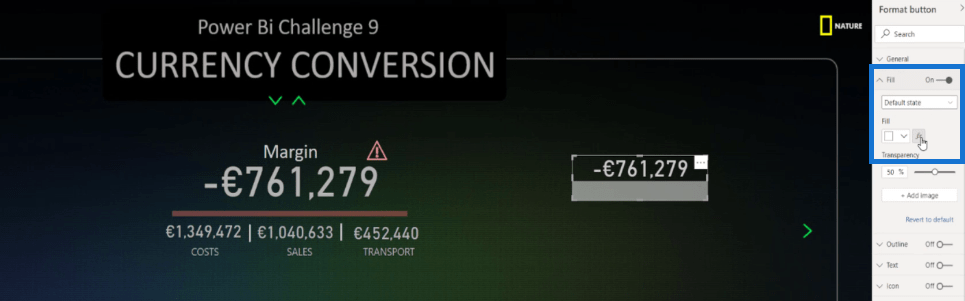
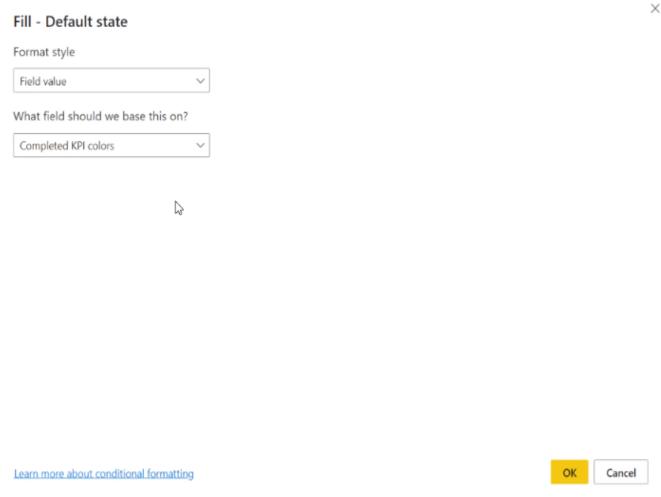
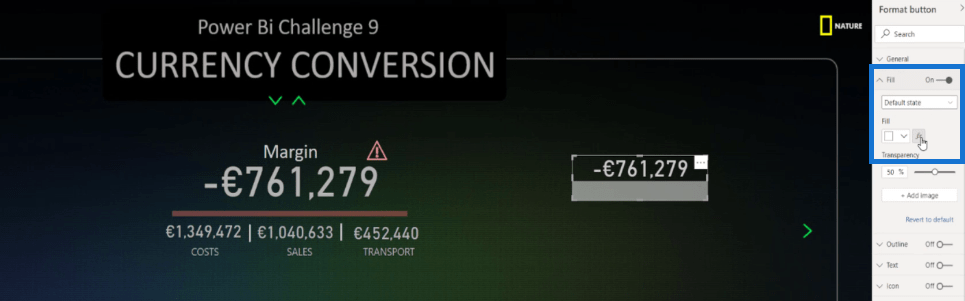
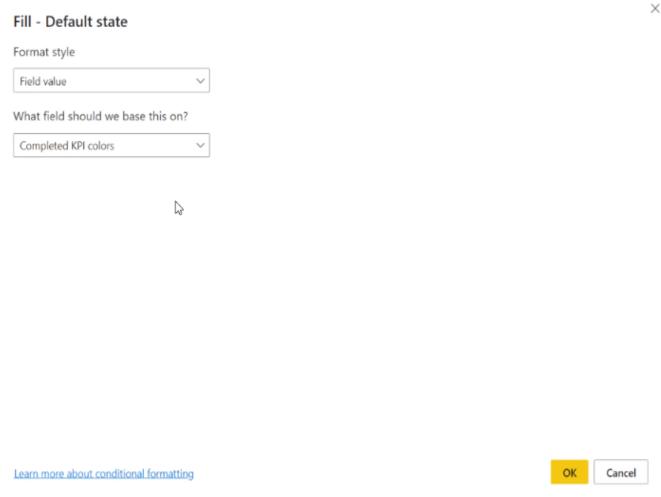
Lo siguiente es ir a Llenar y activarlo. Luego, seleccione el valor de Campo y búsquelo en otra medida llamada Colores de KPI completados , luego haga clic en Aceptar .


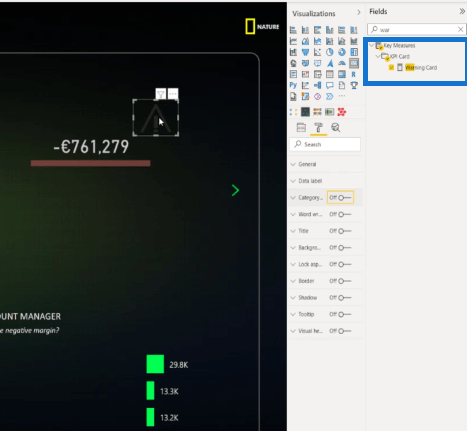
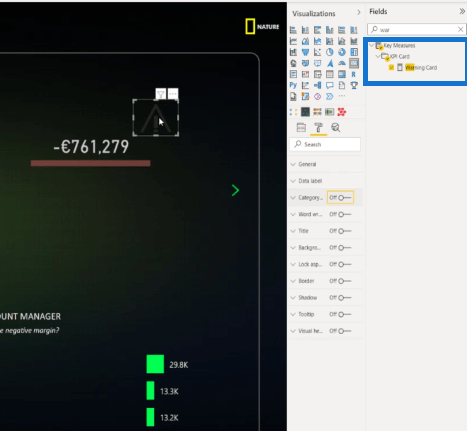
Vayamos al panel Visualizaciones y luego seleccionemos el icono Tarjeta .

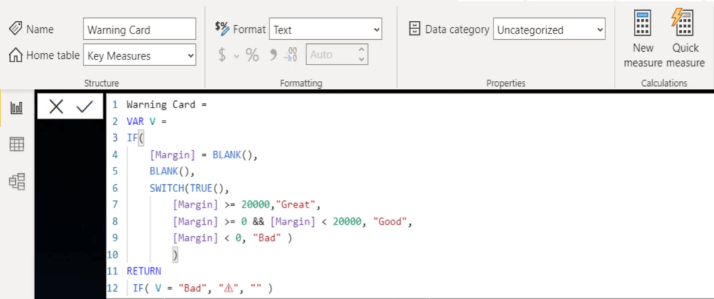
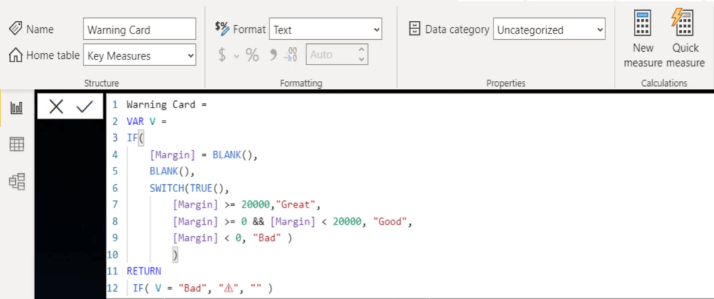
Esta es la fórmula que creé para la Tarjeta de advertencia . Significa que si el Margen no tiene valor, entonces quiero un valor en blanco.
También utilicé una instrucción SWITCH TRUE que dice que si el valor es superior o igual a 20000, entonces es Genial . Si está por encima de cero y por debajo de 20000, entonces es Bueno , y si está por debajo de cero, es Malo .
Cuando el valor es Malo , quiero tener este ícono; si no, no quiero ningún icono.

Lo siguiente que debe hacer es deslizar el icono y desactivar las diferentes opciones.

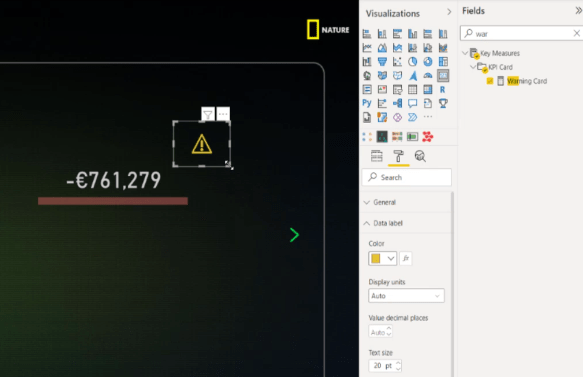
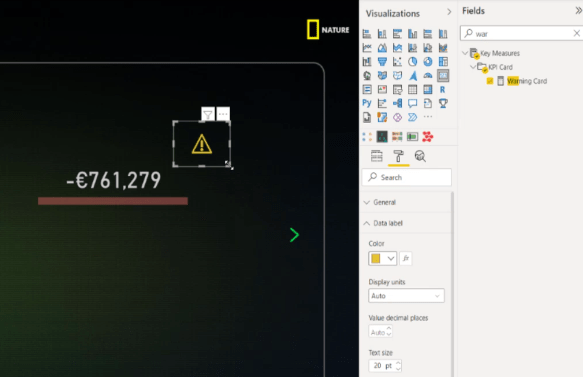
Para reducir el tamaño y el color del ícono, vaya a la etiqueta Datos , luego configúrelo en 20 y cambie el color a amarillo.

En este caso, podemos mover el ícono de advertencia al lado de los números y activar la información sobre herramientas eligiendo la página donde creé el KPI.

Finalmente, ahora podemos ver la información de nuestro KPI. Definitivamente podemos incluir contextos adicionales sobre esto, como un resumen de costos, ventas y transporte.

Iconos personalizados de LuckyTemplates | Técnica de visualización de PBI
Desarrollo de informes de LuckyTemplates: creación de temas, logotipos de empresas, iconos y fondos
Cómo agregar iconos de LuckyTemplates personalizados a sus informes
Conclusión
Comprender las prácticas recomendadas para crear iconos y cómo puede usarlos en beneficio de su historia puede suponer una mejora significativa en sus informes de LuckyTemplates.
Con este propósito en mente, puede ir un paso más allá usando los íconos de manera creativa y brindando una poderosa experiencia de navegación a sus usuarios finales.
Espero que pueda aplicar estas técnicas a su propio trabajo de desarrollo y escenarios organizacionales.
Mis mejores deseos,