En este tutorial, hablaré sobre cómo usar la función Texto conocido en el objeto visual del mapa de iconos de LuckyTemplates. Esta publicación de blog explicará con más detalle el uso de LuckyTemplates en proyectos geoespaciales.
El mapa de iconos de LuckyTemplates es una de las imágenes de mapas más versátiles y complejas. Ofrece una funcionalidad de la que todavía carecen otras imágenes de mapas. Admite varios formatos de mapas, información sobre herramientas y reclama una mejor seguridad de los datos.
Para visualizar y analizar flujos, como rutas de entrega o líneas de gas, el objeto visual Icon Map ofrece ventajas considerables.

Este tutorial no es una demostración de todas las cosas que puede hacer el Mapa de Iconos. Esto se centra simplemente en el contexto del uso de cadenas de texto conocido ( WKT ).

Tabla de contenido
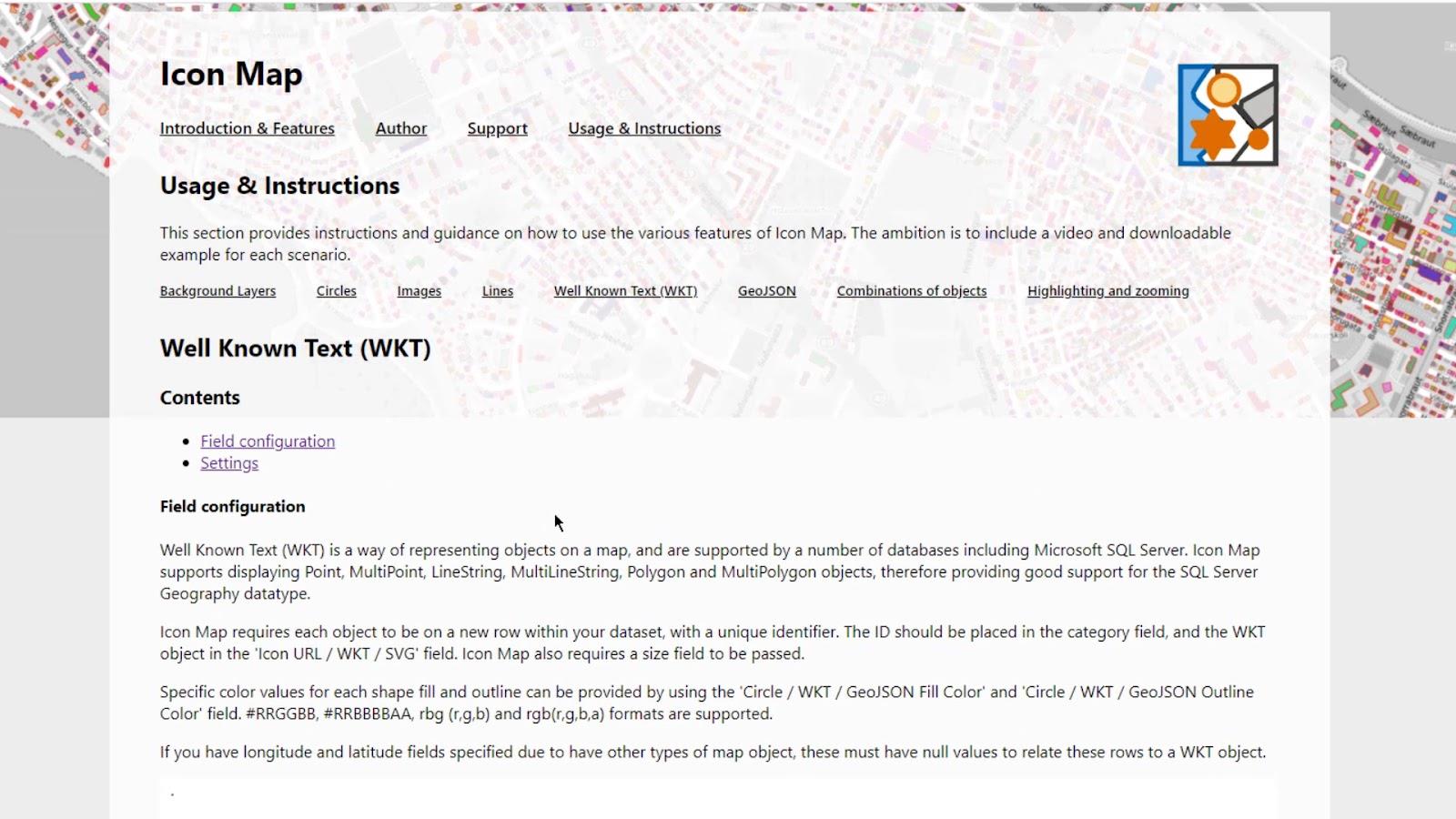
Texto conocido (WKT) en el mapa de iconos de LuckyTemplates
Las cadenas de texto conocidas son combinaciones de longitud y latitud separadas por un punto . Combinarlos en un registro crea líneas, formas o polígonos.

Puede convertir fácilmente sus datos de latitud y longitud en Power Query si no tiene una cadena de texto conocido .

Puede importar el objeto visual del mapa de iconos de LuckyTemplates desde este sitio web (en el momento de escribir este artículo, todavía se encuentra en versión beta).

Hay muchos ejemplos de trabajo en esta página web. Sin embargo, la fuente visual y de la aplicación no admite todos los cambios recientes. Según James Dales (el desarrollador), la aprobación de Microsoft para la versión beta está pendiente al momento de escribir este artículo.
Ejemplo de escenario para el uso de cadenas WKT en el mapa de iconos de LuckyTemplates
Para el primer ejemplo, mostraré cómo mostrar múltiples capas con cadenas WKT para líneas de gas. Descargué información de un sitio web de un proveedor de gas en los Países Bajos. Tomé las estaciones y las tuberías solo para crear este ejemplo.
1. Consultas fusionadas
La primera parte de este ejemplo es para fusionar consultas.
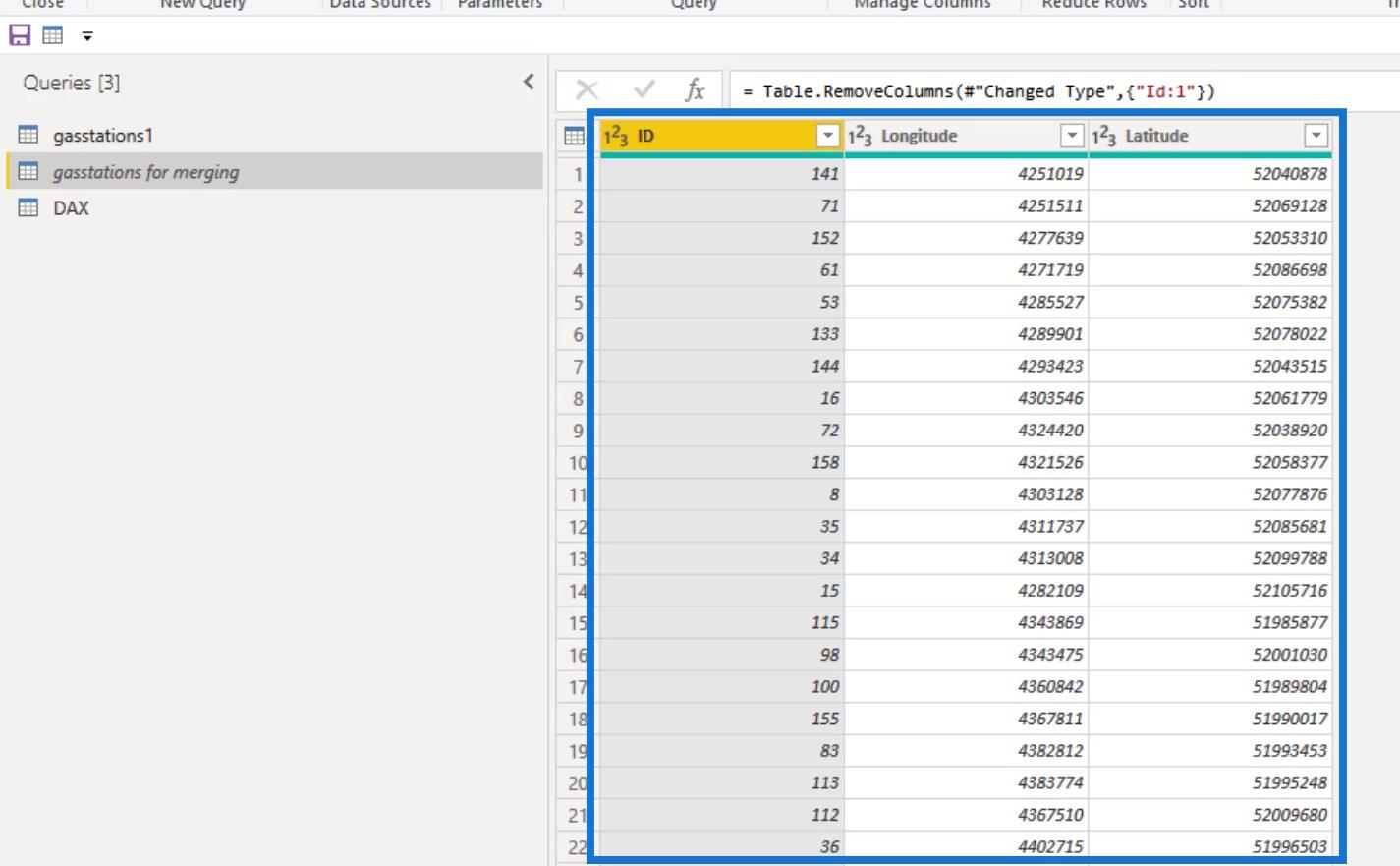
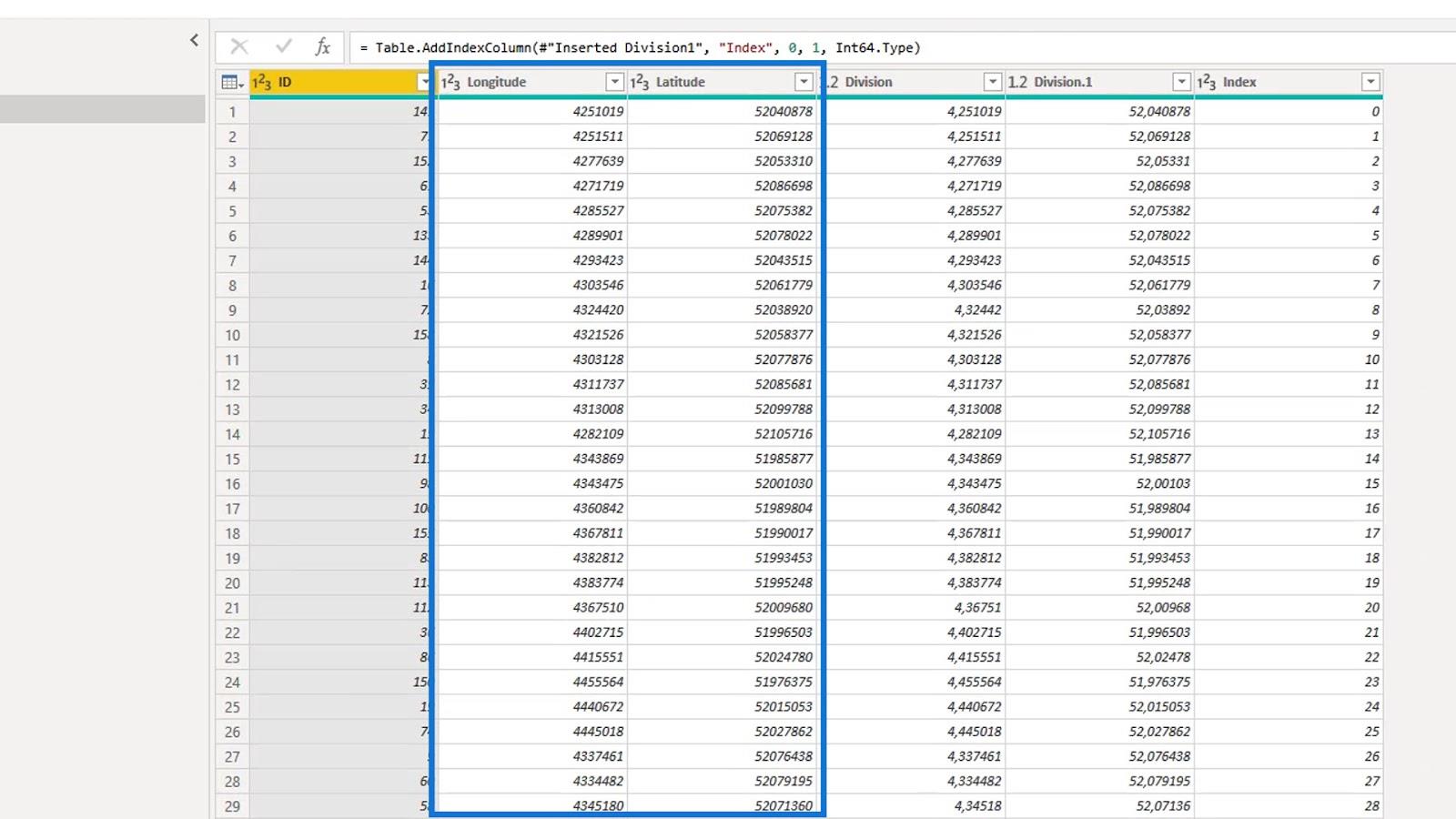
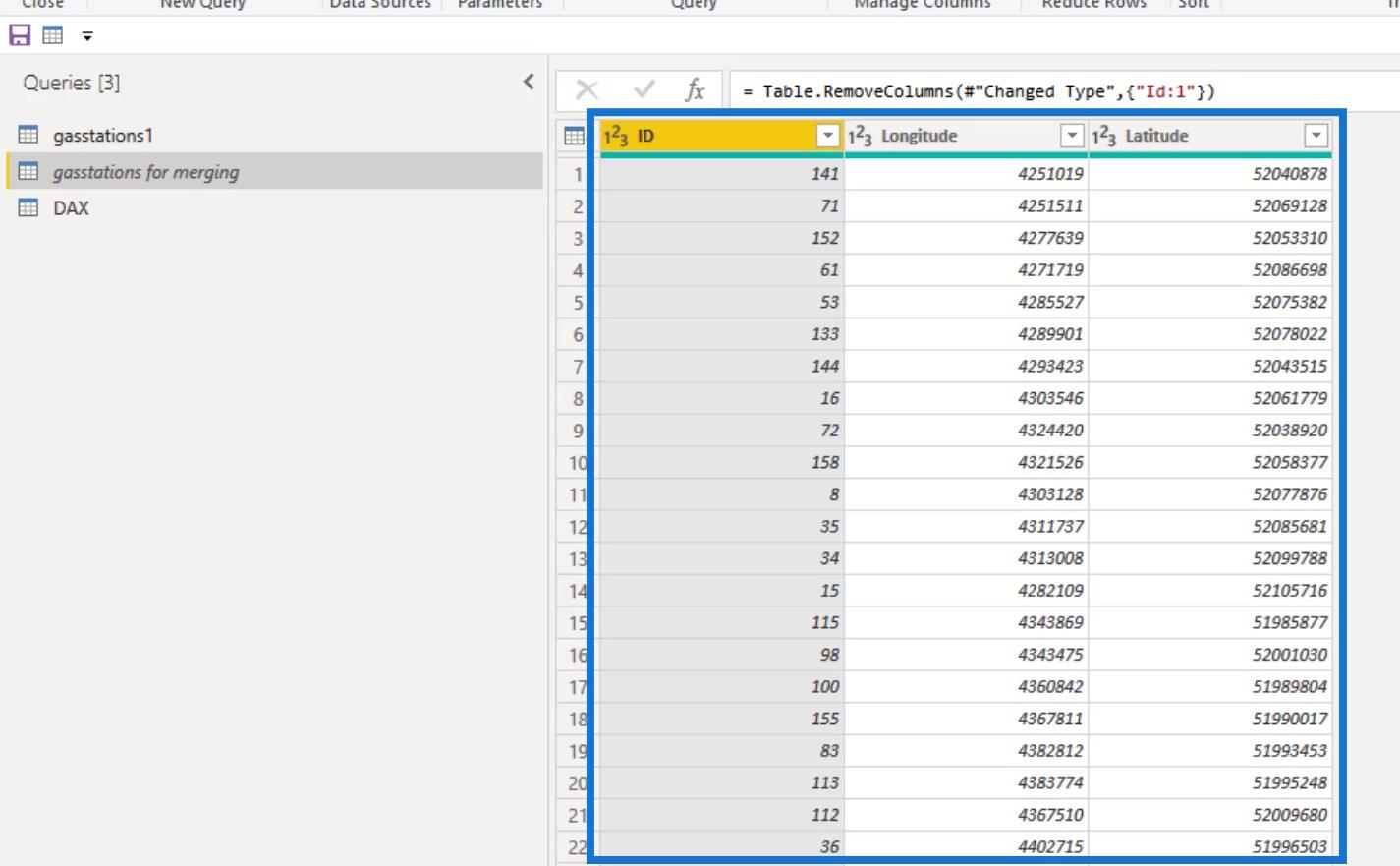
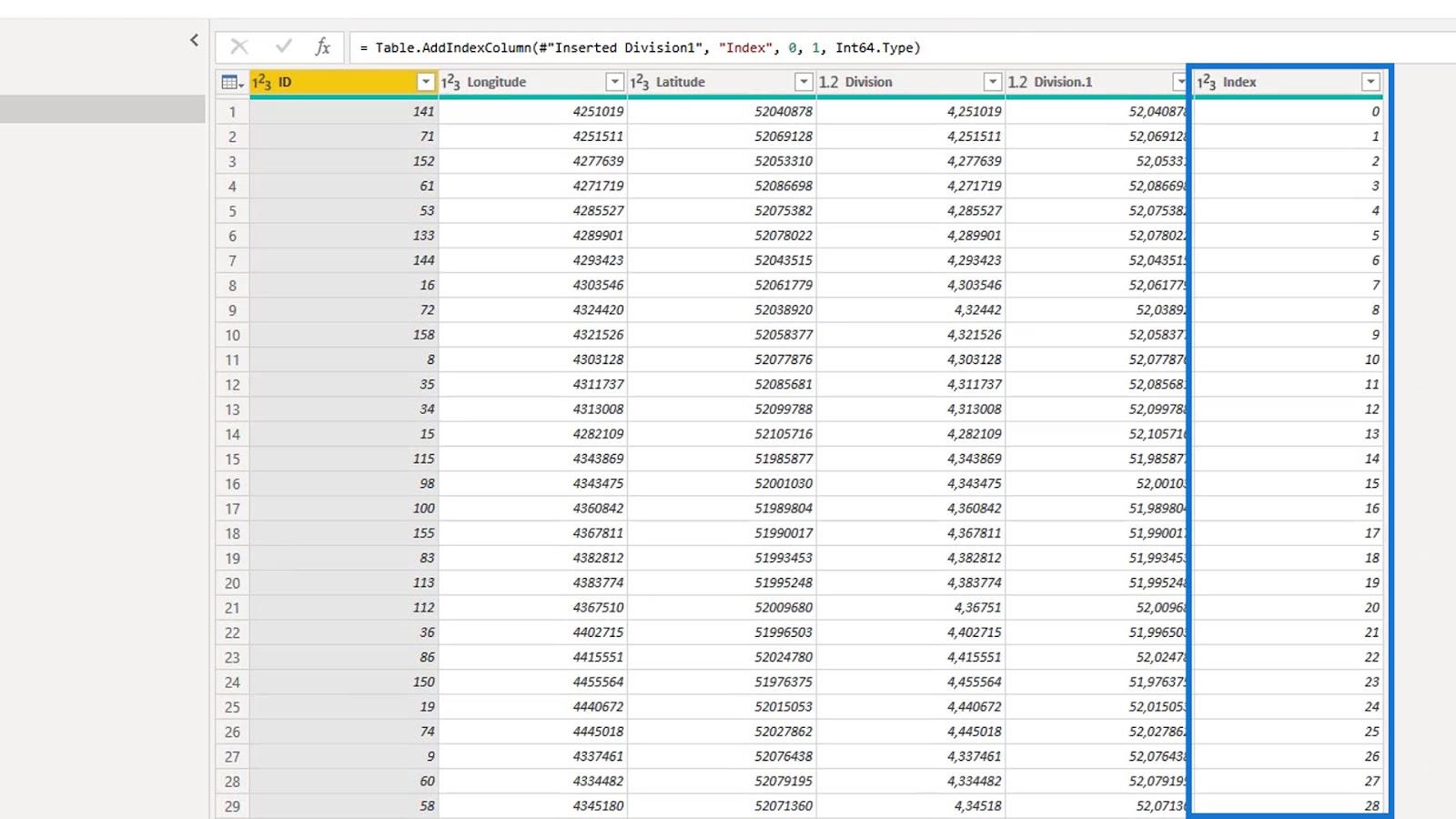
La consulta " gasolineras para fusionar " contiene las columnas ID , Longitud y Latitud .

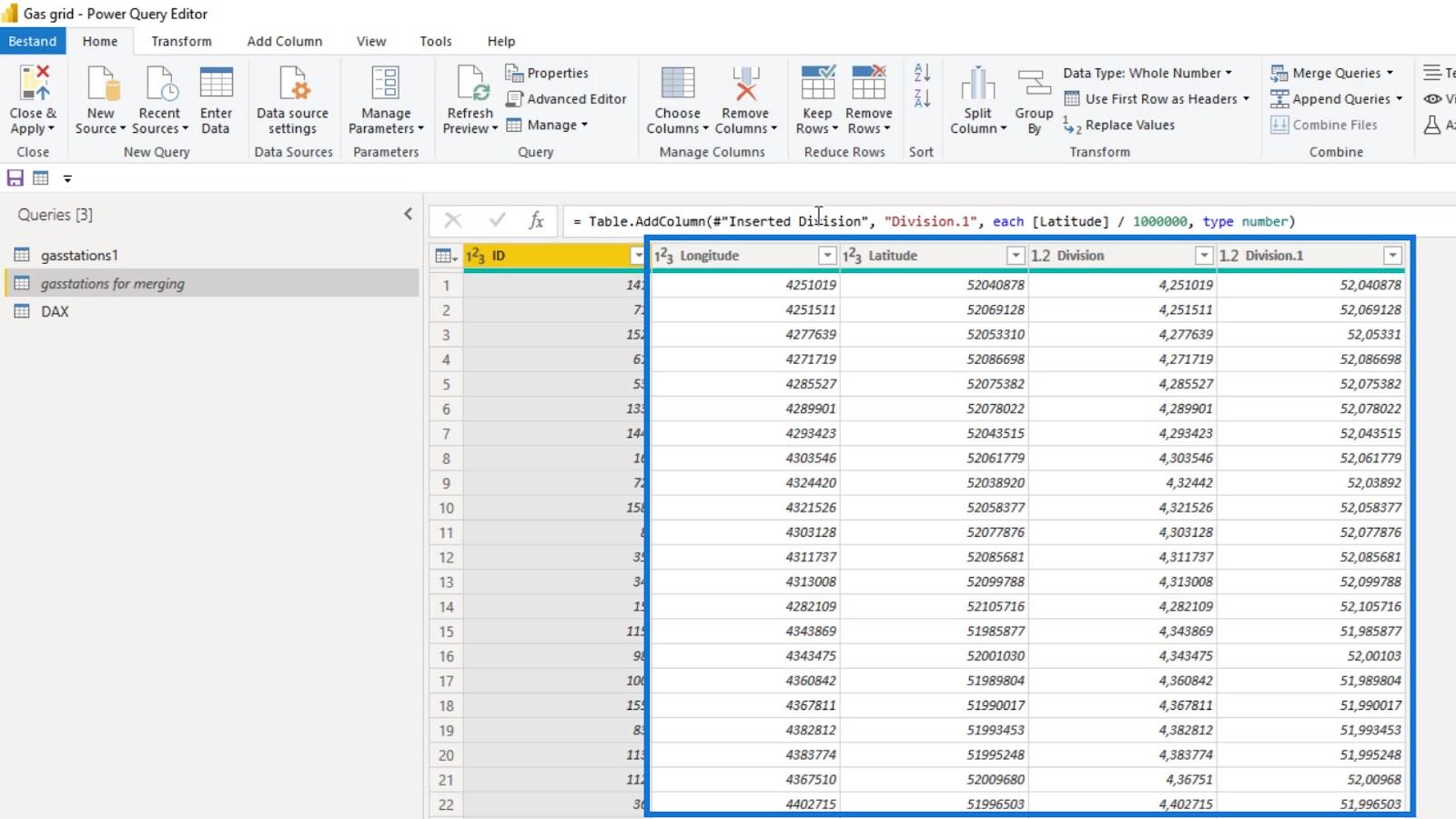
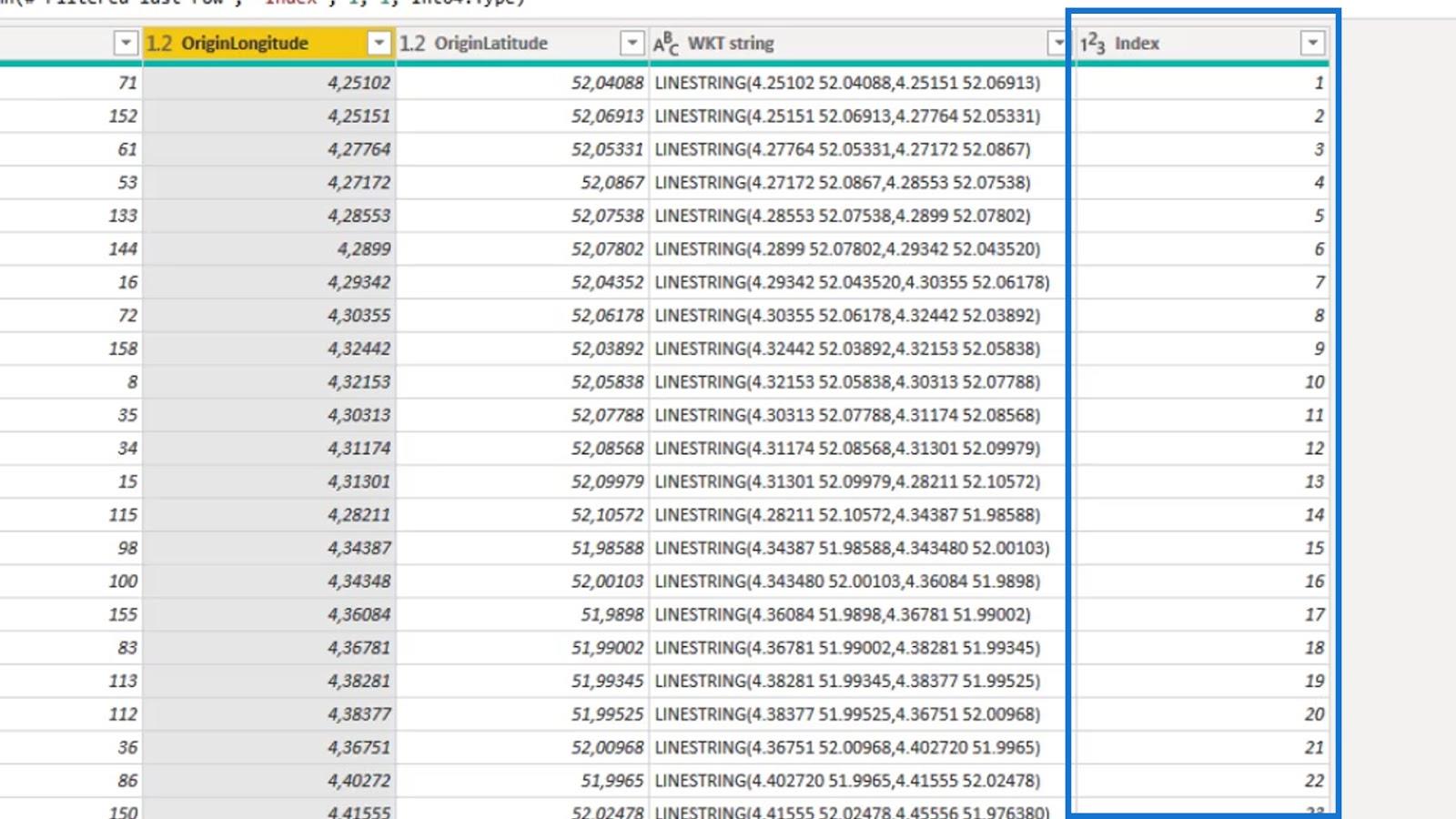
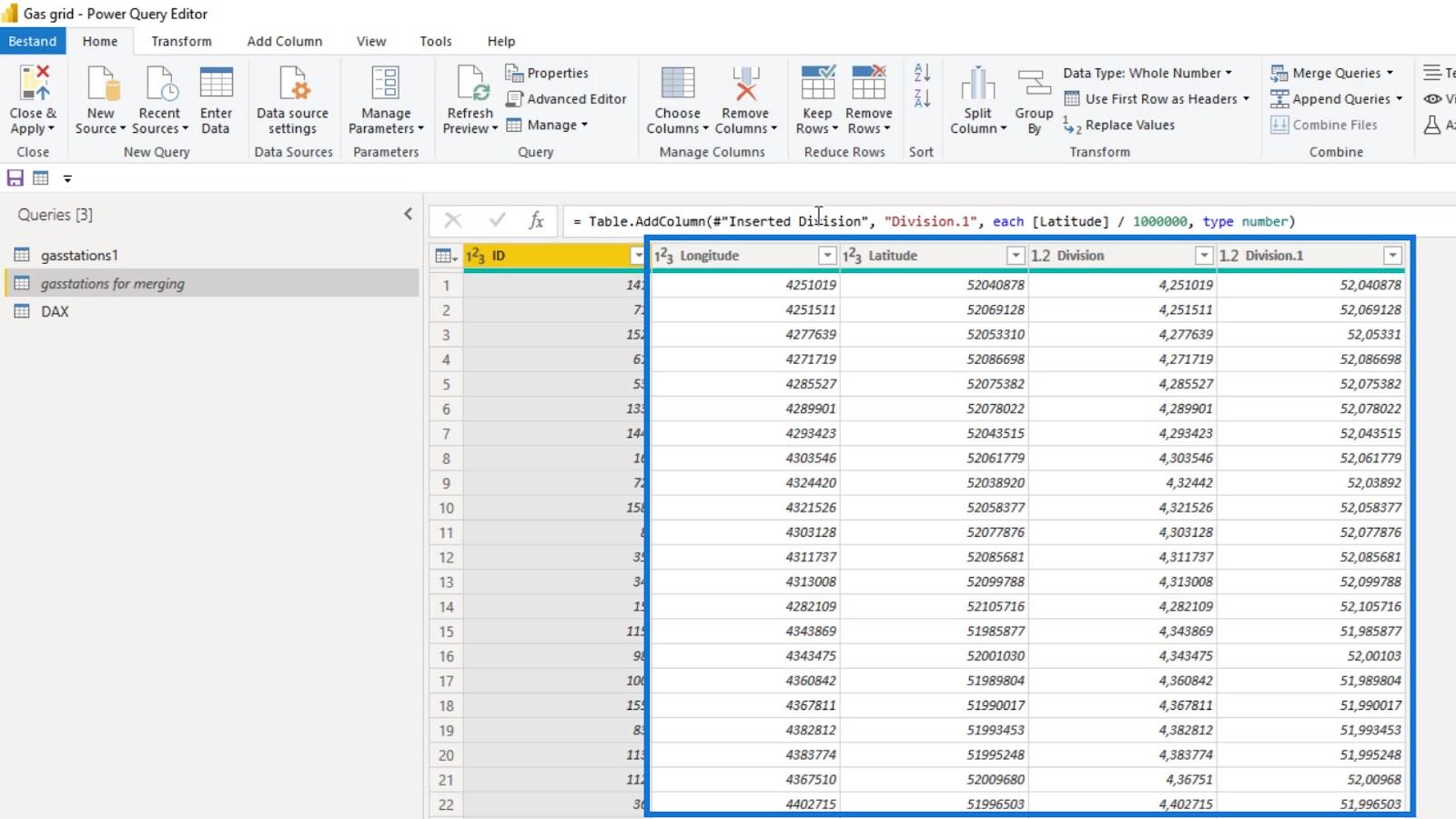
Primero, creé la longitud y la latitud en las 2 columnas de división reelaborando los números de las columnas Longitud y Latitud . Como puede ver, la Longitud es similar a la columna División y la Latitud es similar a la columna División.1 .

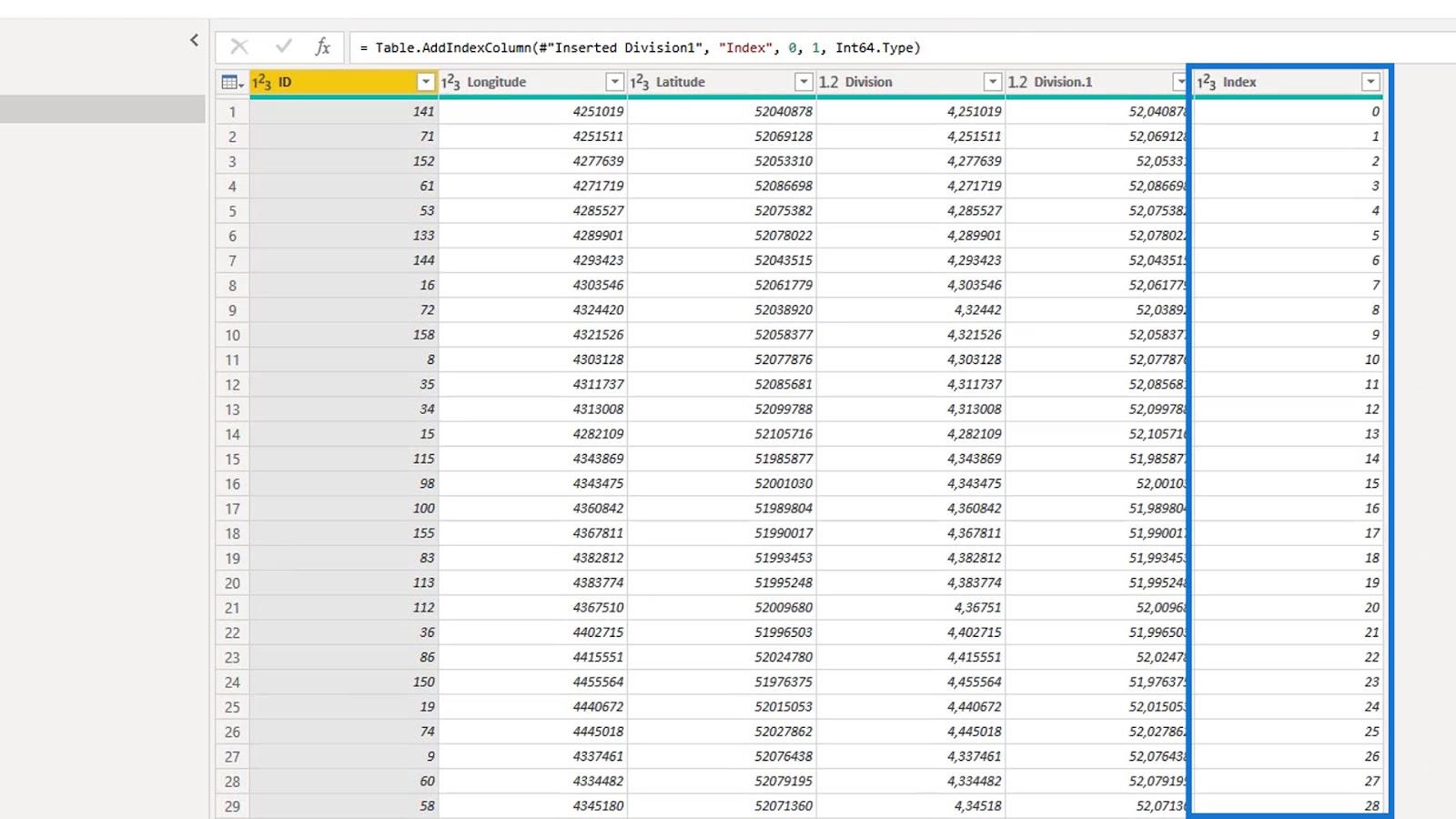
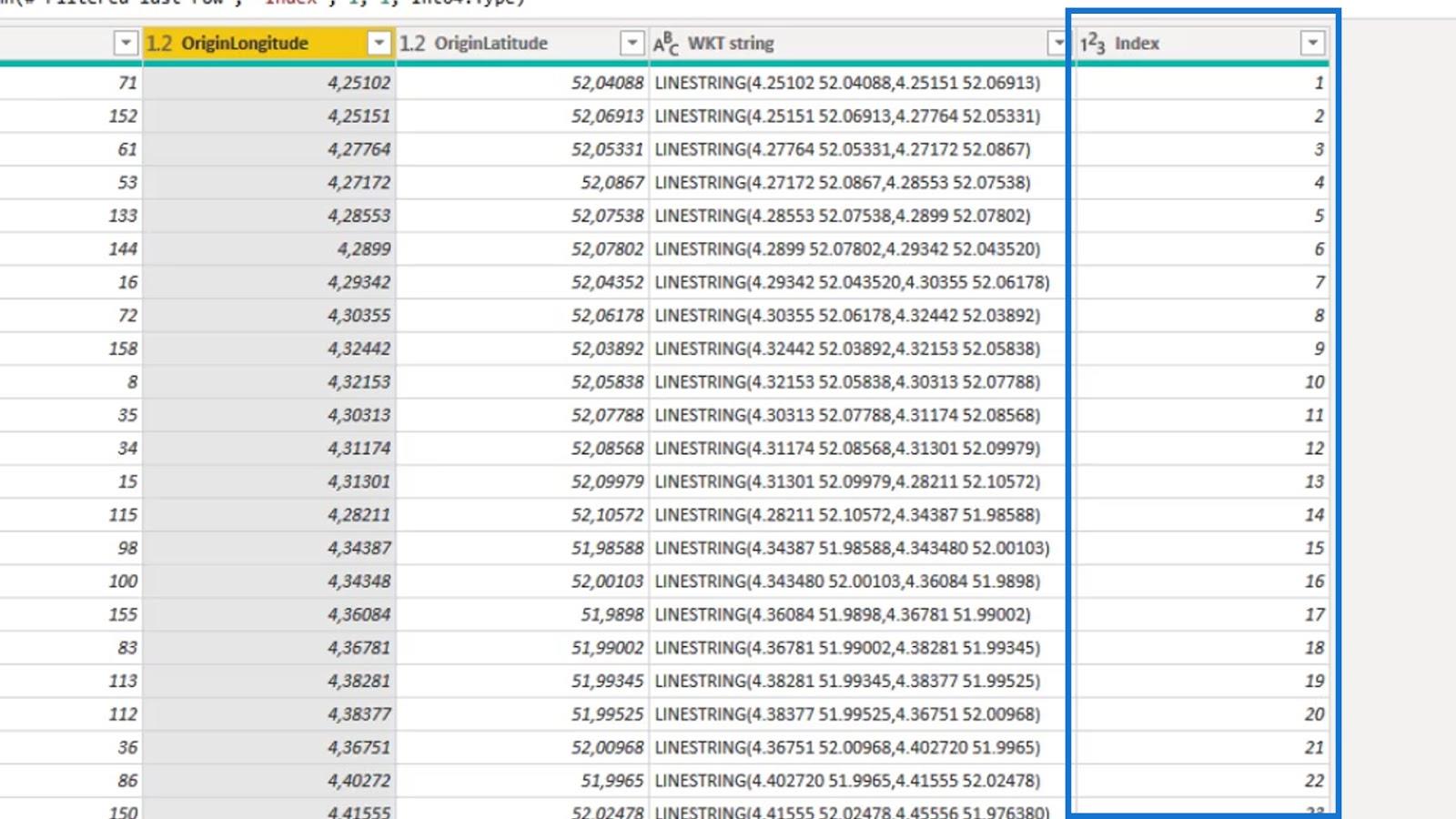
Luego, agregué la columna Índice .

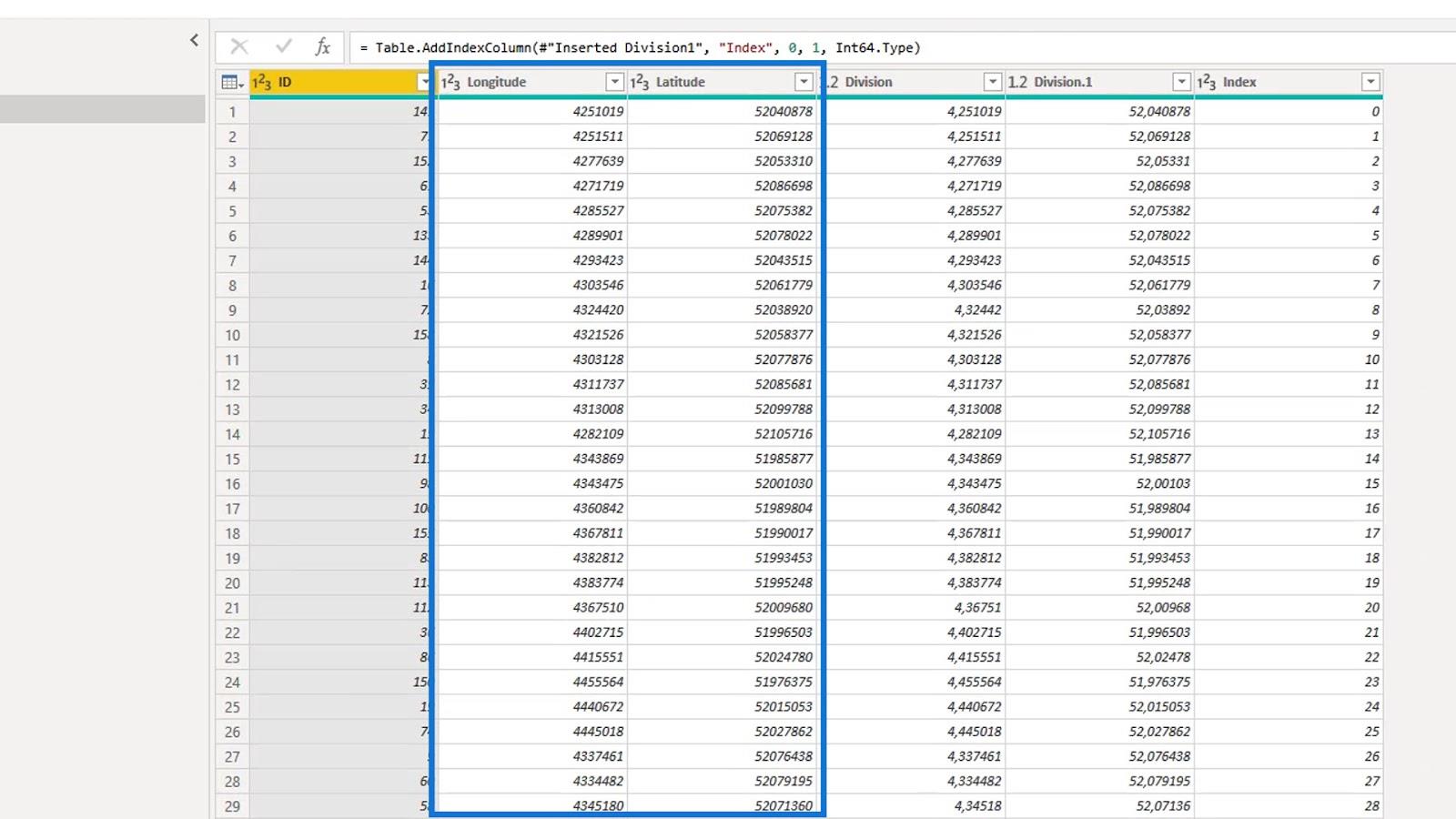
Eliminé las columnas Longitud y Latitud .

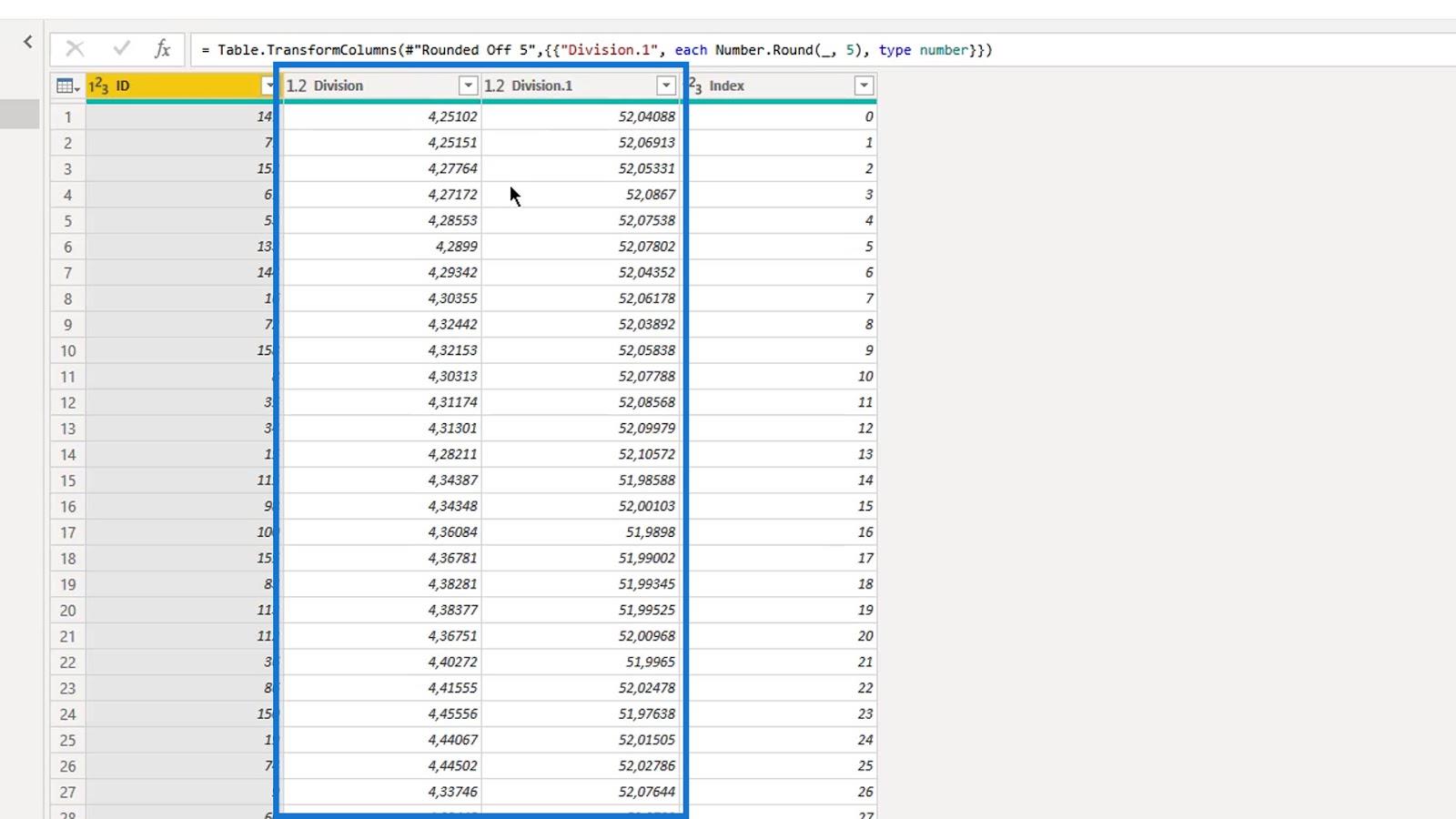
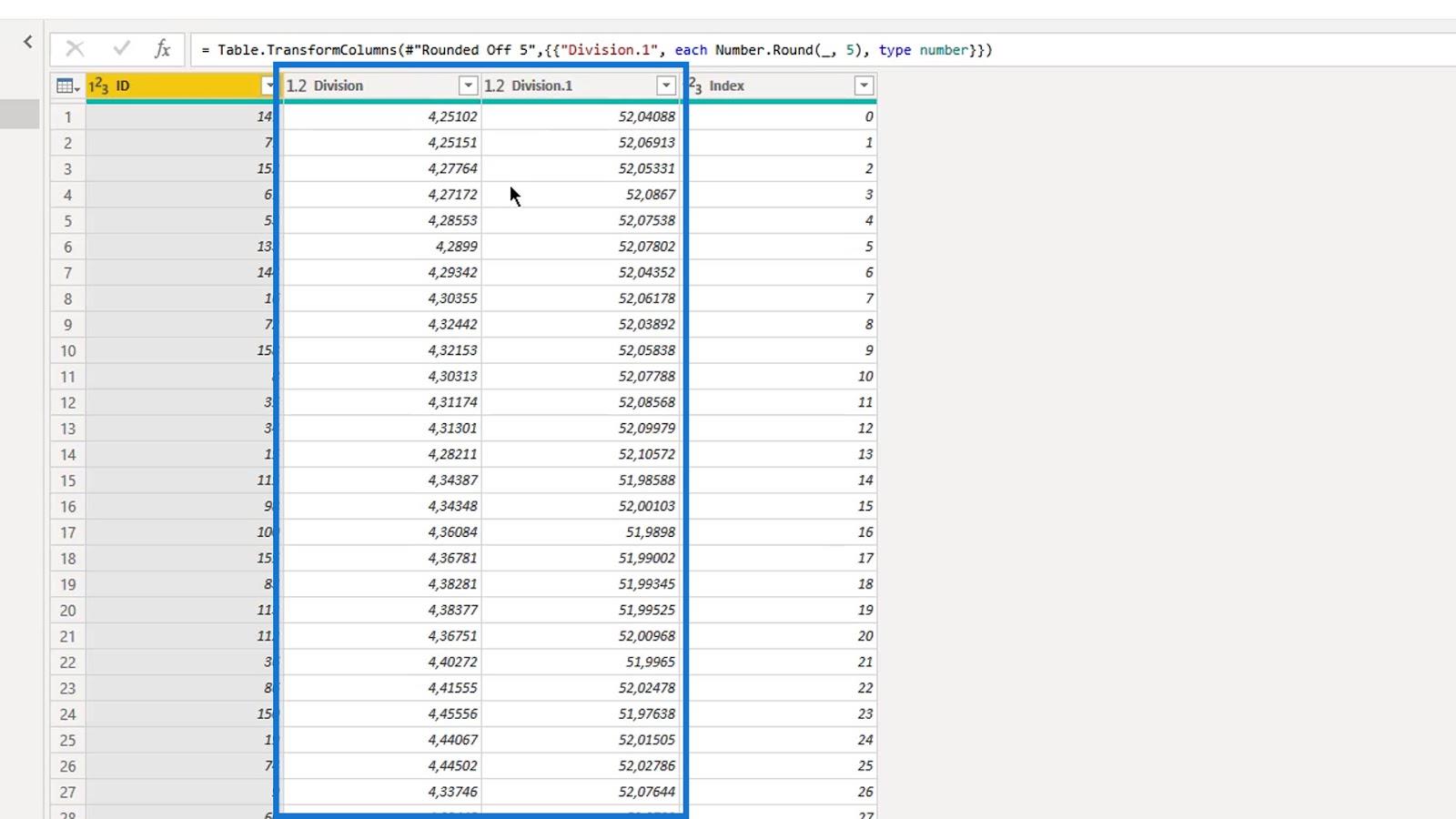
Después de eso, redondeé la latitud y la longitud modificadas a cinco dígitos.
Redondearlos a cinco dígitos da como resultado una precisión de aproximadamente un metro, lo cual es lo suficientemente bueno en este escenario. Normalmente, redondeo a cuatro para ahorrar más memoria.

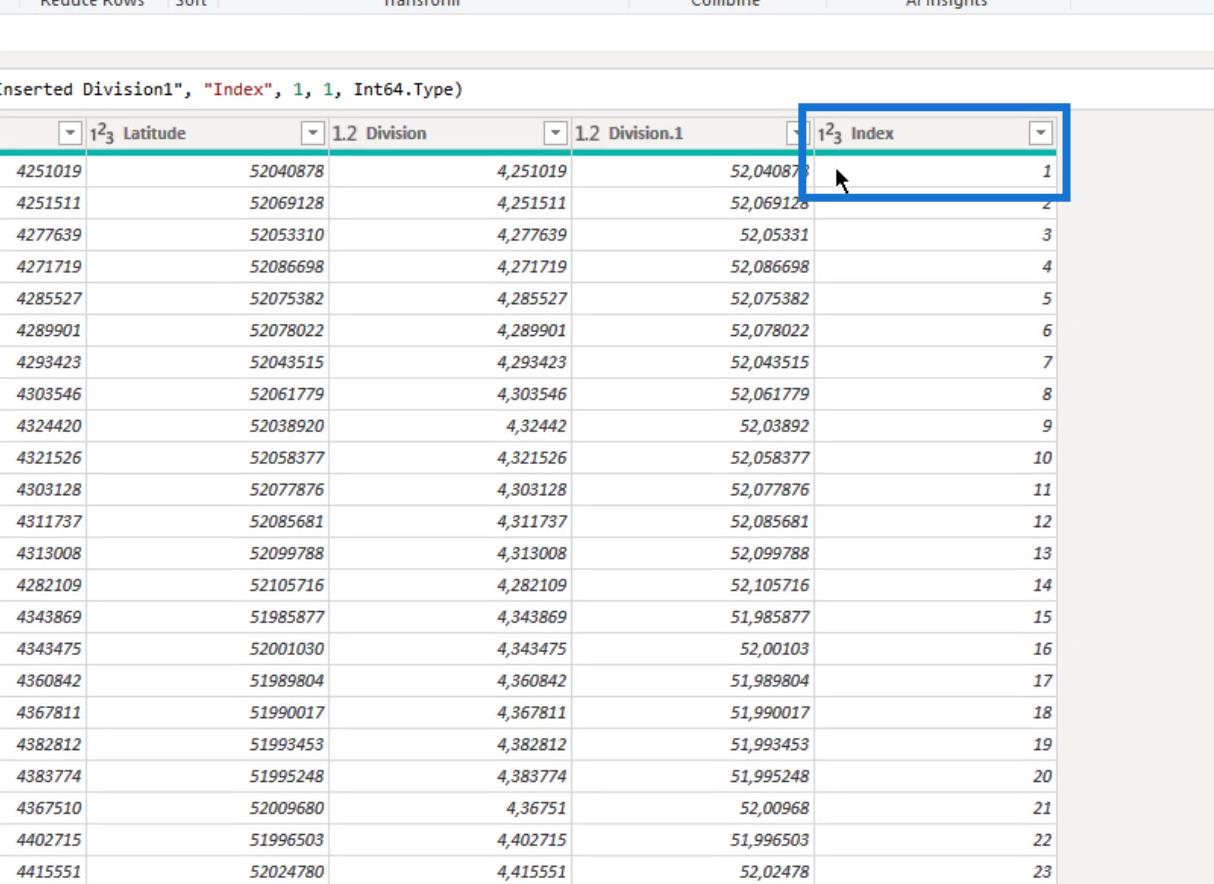
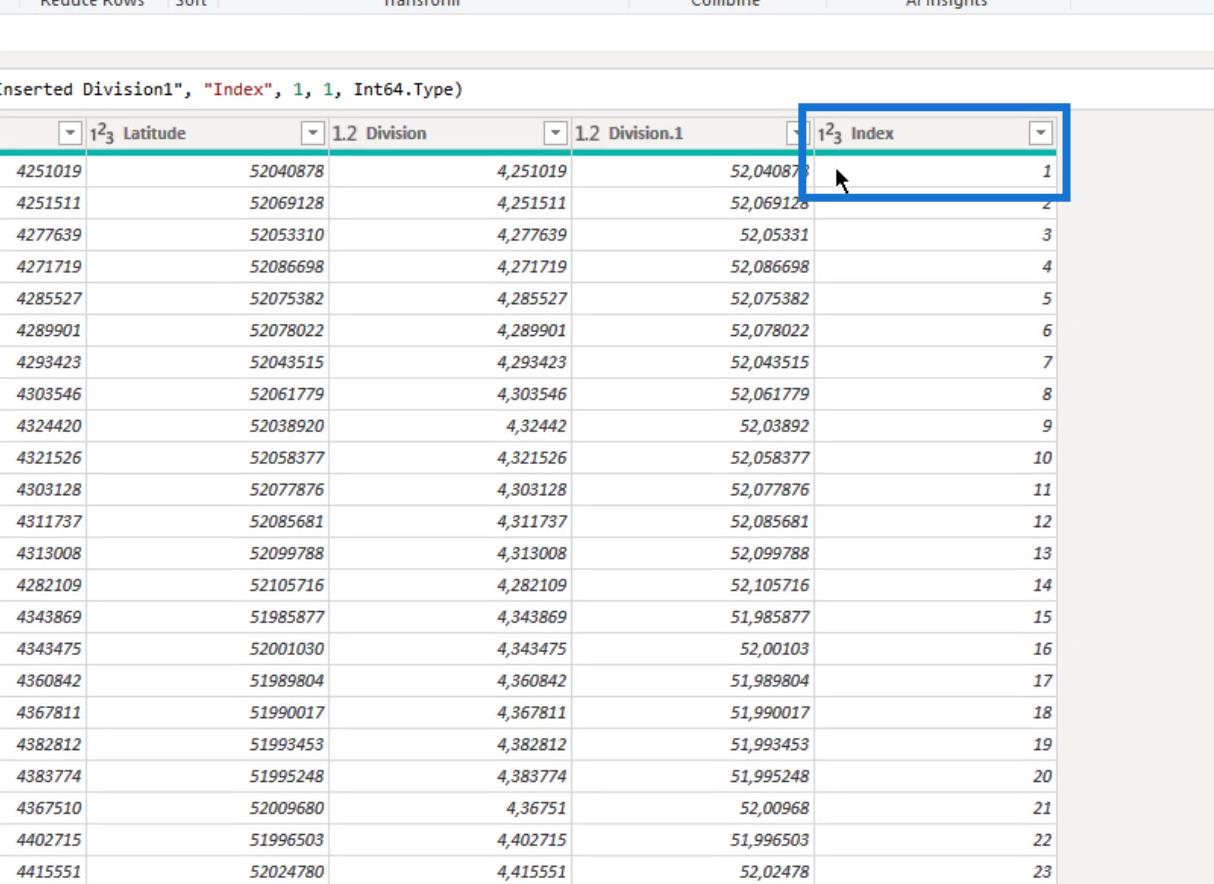
Dupliqué la consulta " gasolineras para fusionar " que tiene una columna de índice de base cero y la llamé consulta " gasolineras1 ".
En esta consulta, creé otra columna de índice que comienza con 1 .

Mi objetivo en esta consulta es crear pares de longitud y latitud para cada gasolinera . Luego, combine dos pares secuenciales en una cadena de texto en un registro . Esto representará una sección de la tubería entre las estaciones.
Usé la columna Índice para fusionar las dos consultas. Como resultado, el registro con 1 como índice en la consulta " gasolineras1 " y el registro con 1 como índice en la consulta original ( gasolineras para fusionar ) se fusionarán.

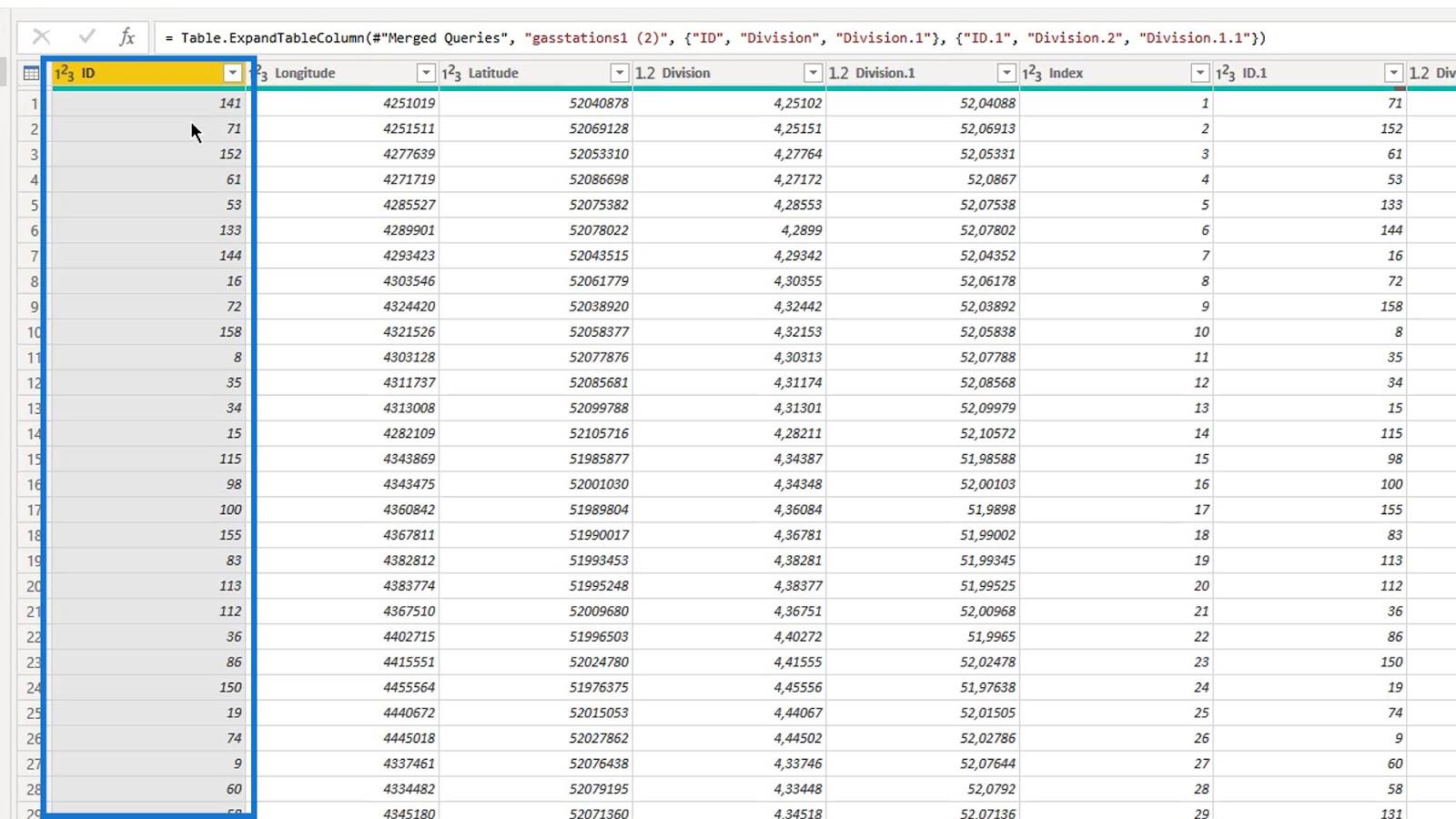
Seguí la secuencia en la columna ID y conecté las estaciones en dos pares.
Entonces, 141 y 71 son estaciones adyacentes como se muestra en un registro. En pareja, representan esa sección particular de la línea de gas. Eso también se aplica a 71 y 152 , y los registros posteriores en la columna ID .

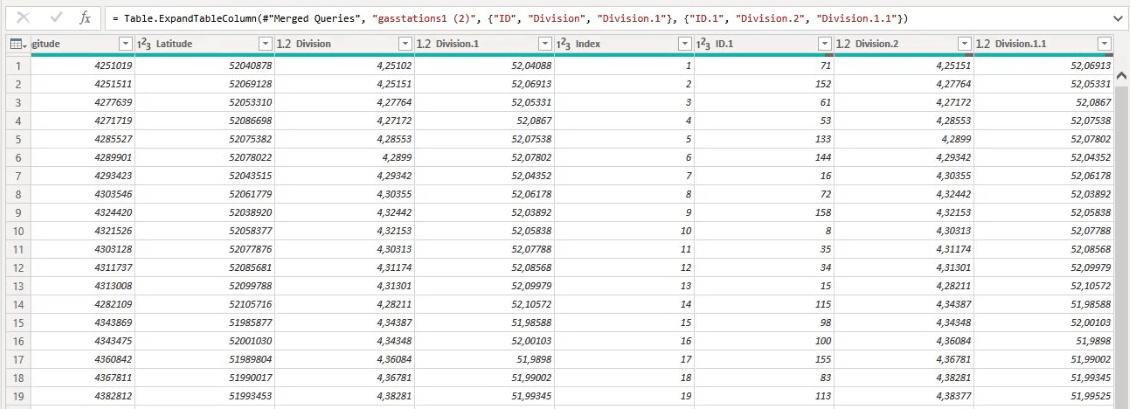
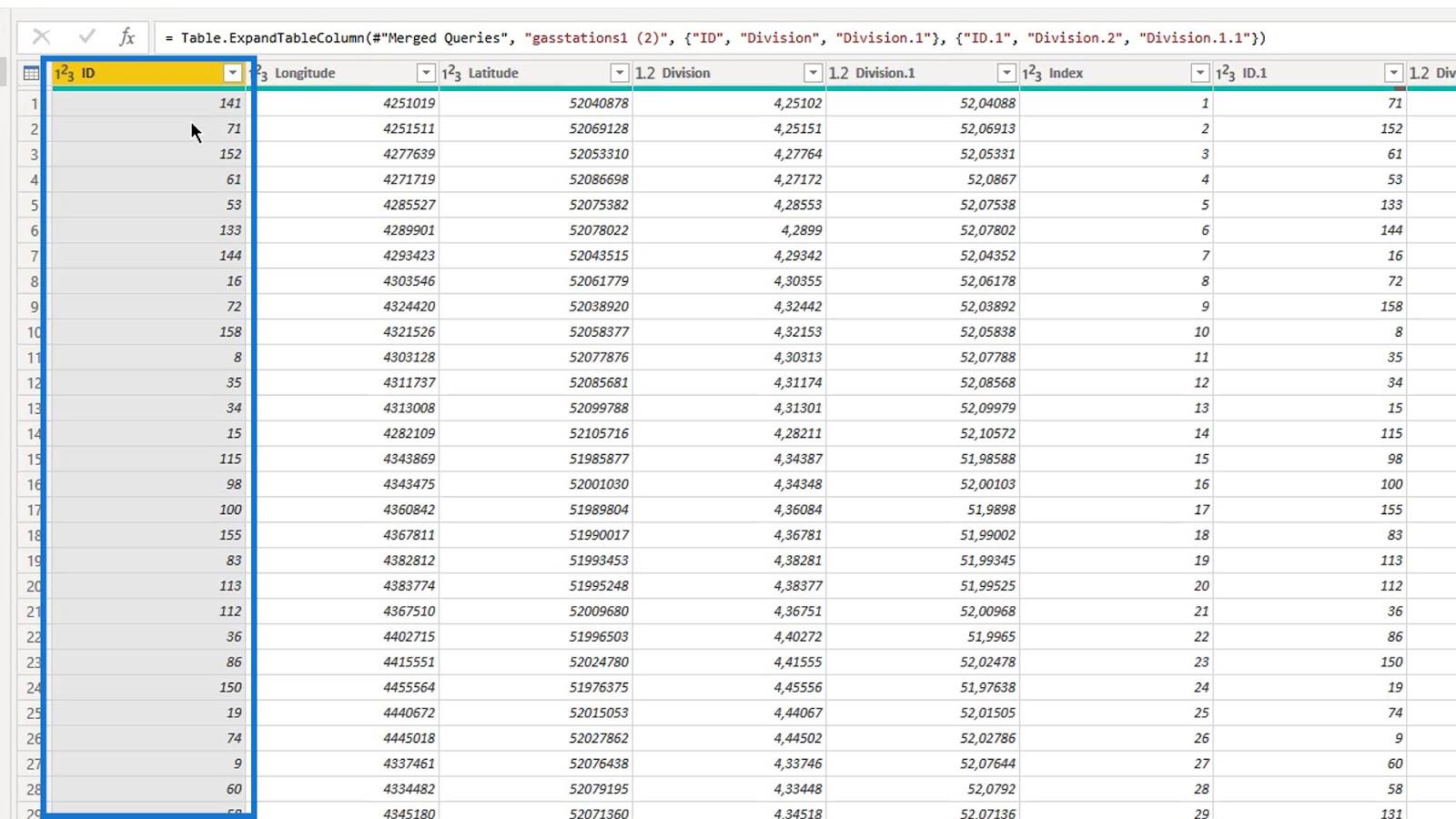
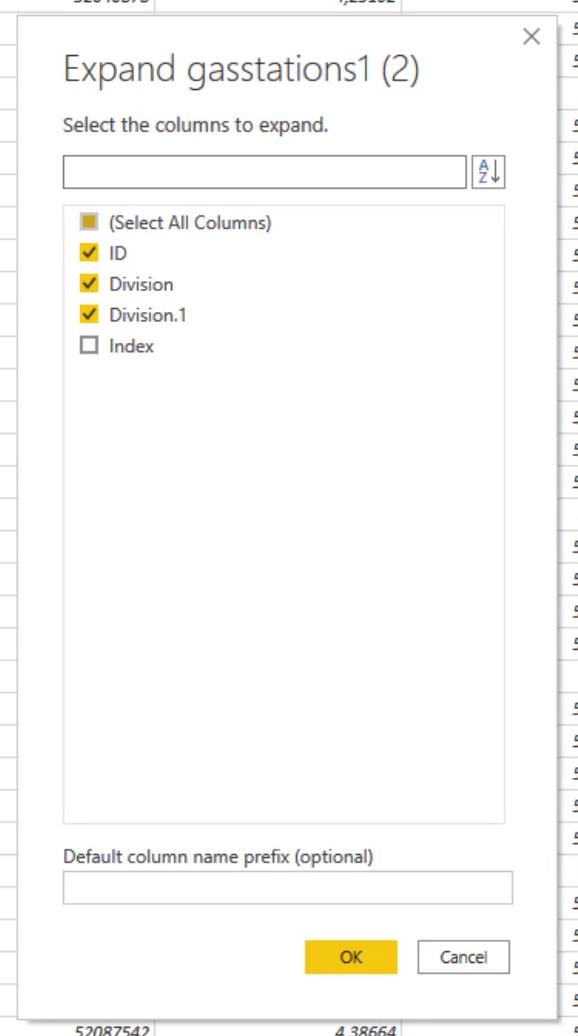
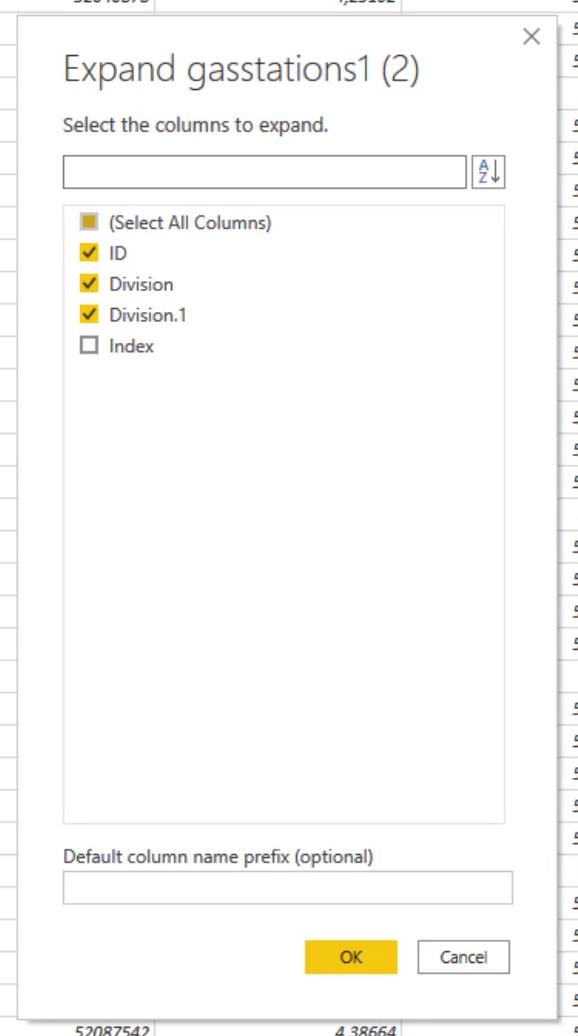
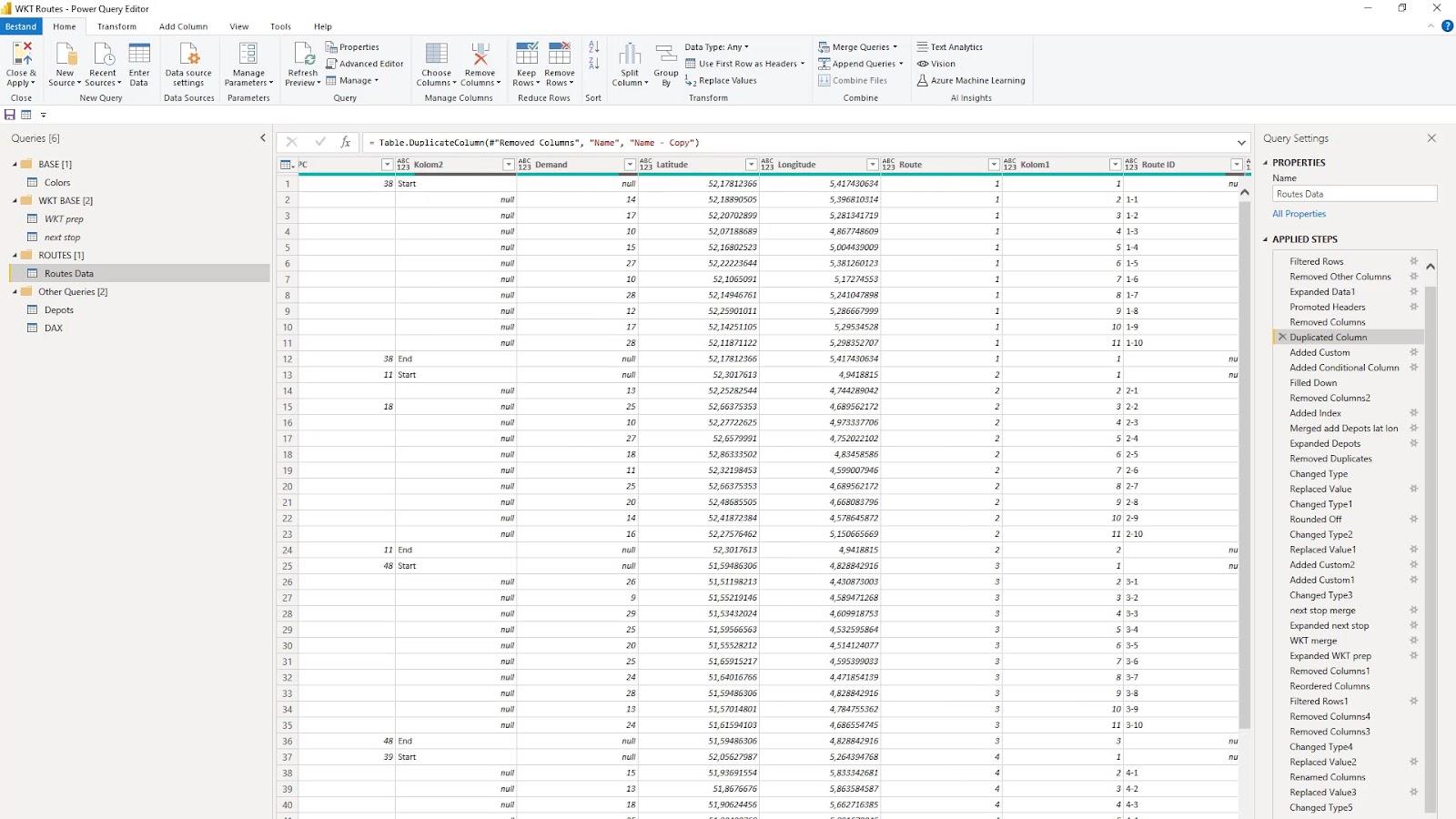
2. Expandiendo la mesa
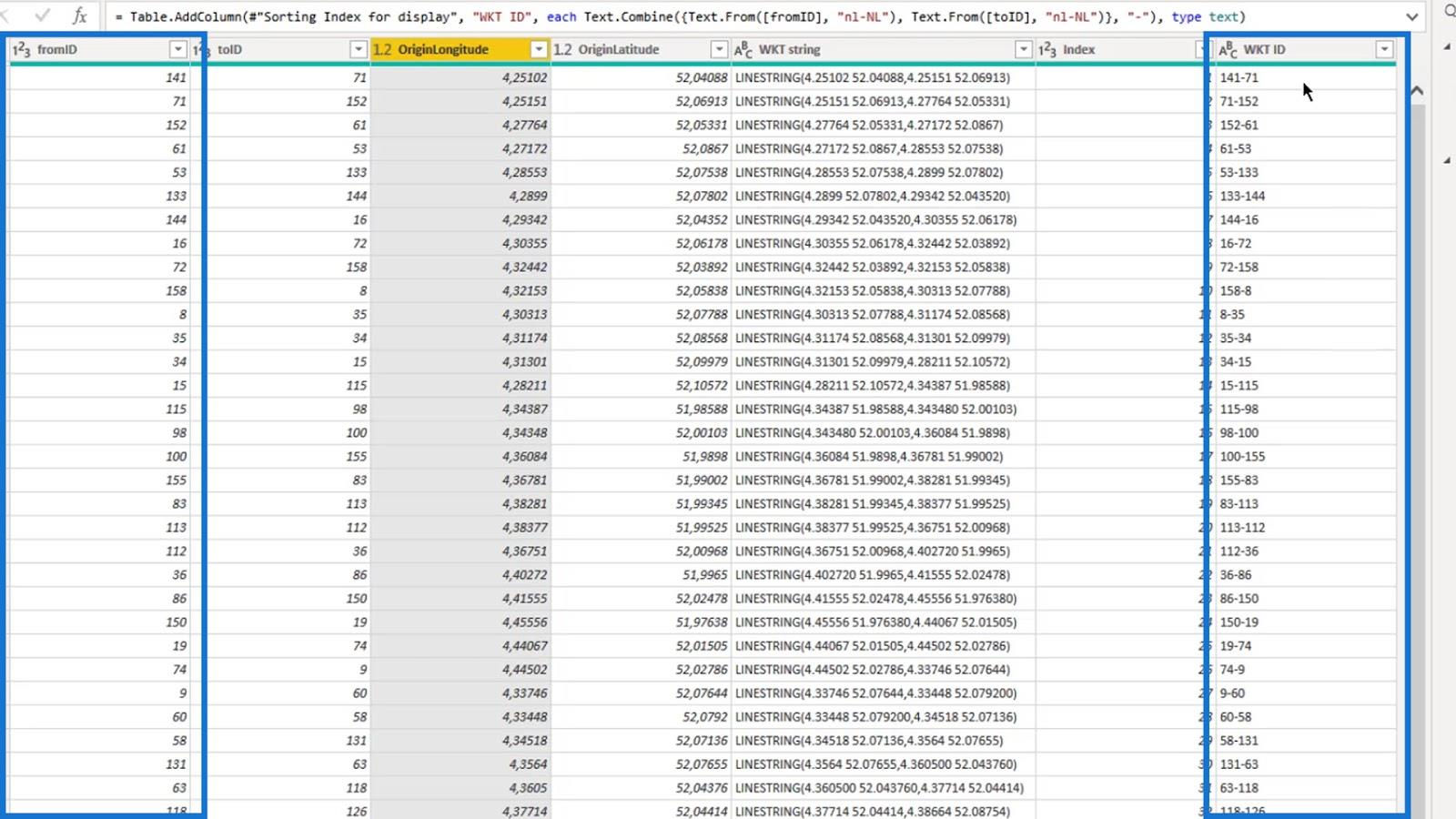
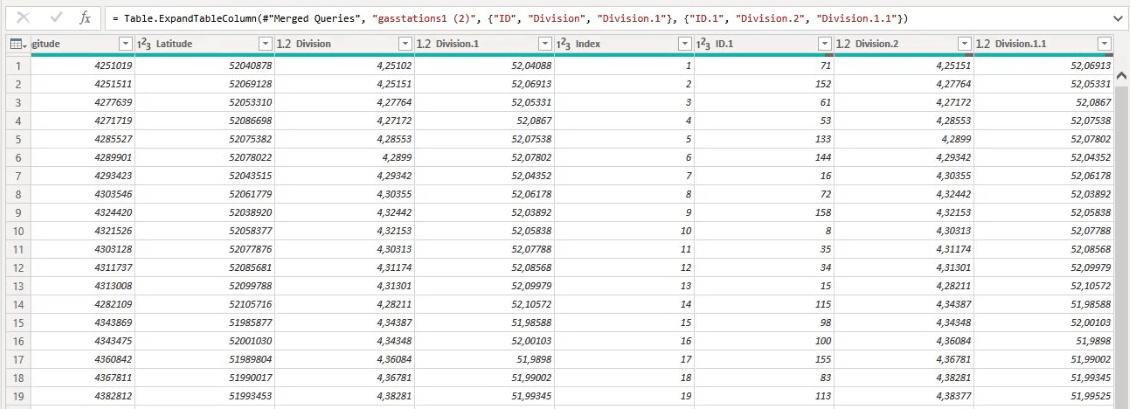
Después de fusionar las consultas basadas en la columna Índice , necesito expandir la tabla y mantener las columnas ID , Latitud y Longitud . El ID se utiliza como la parte de dos estaciones del ID de texto conocido . No cambié los nombres porque no necesitaré estas columnas más adelante.

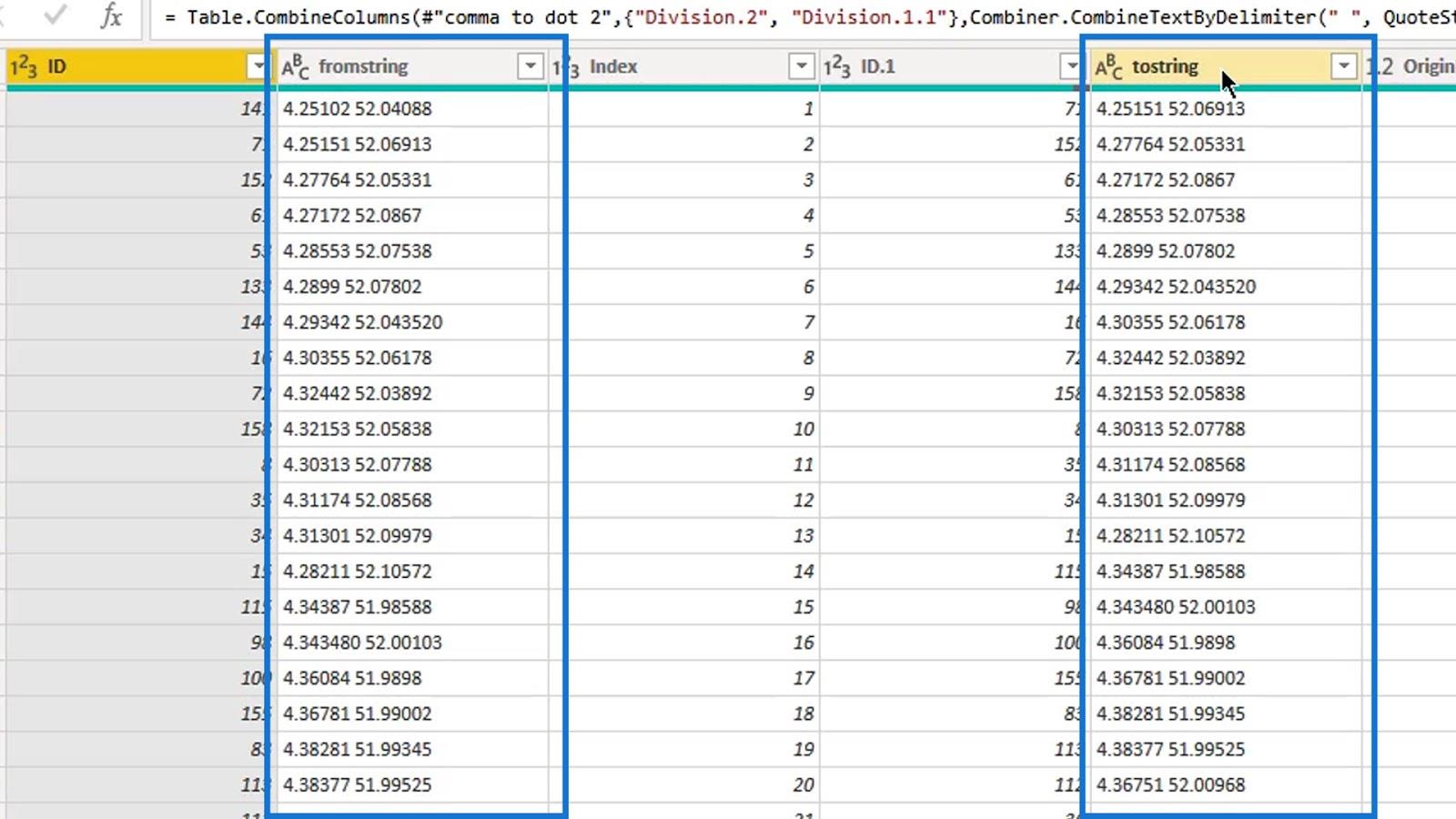
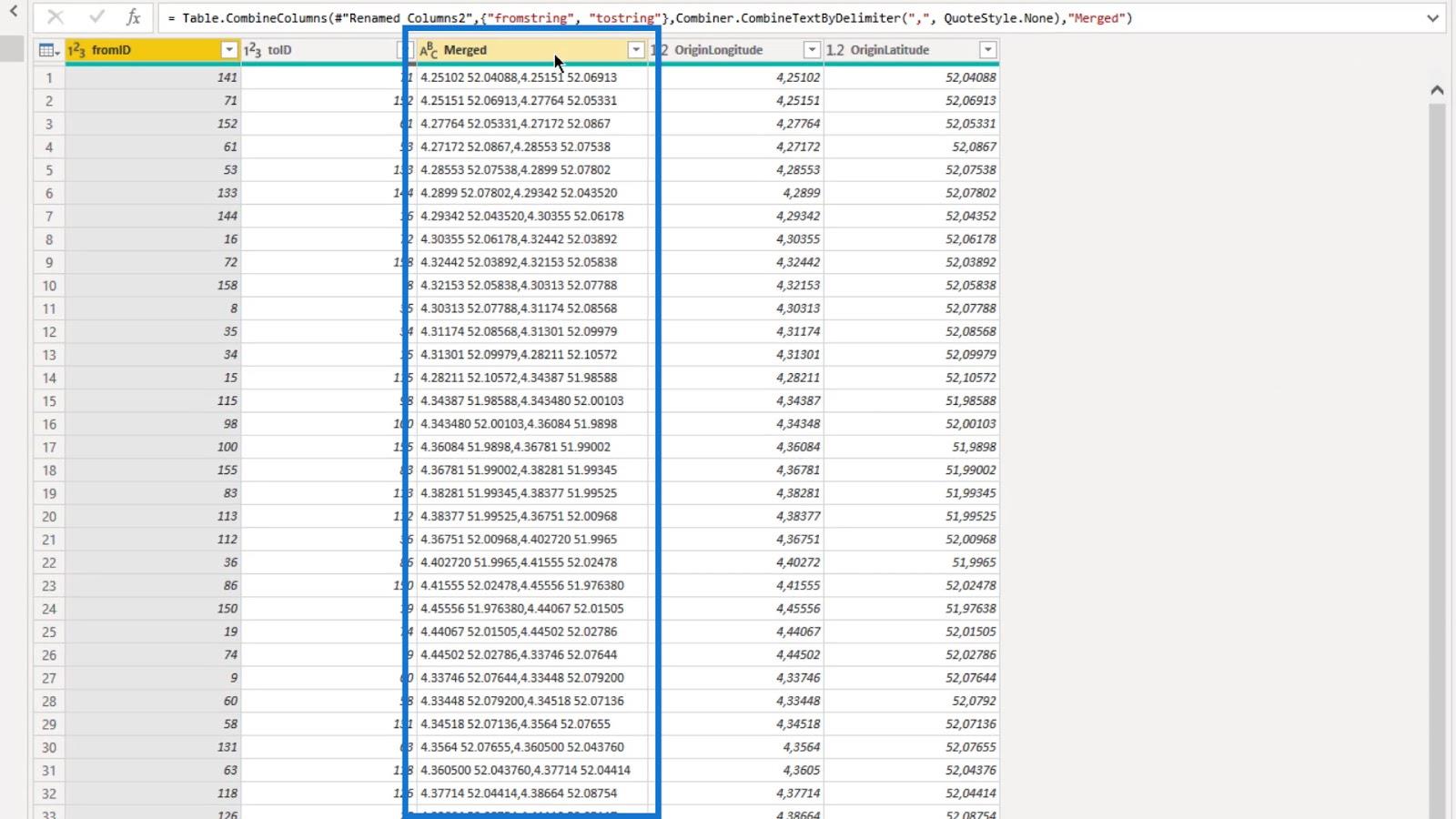
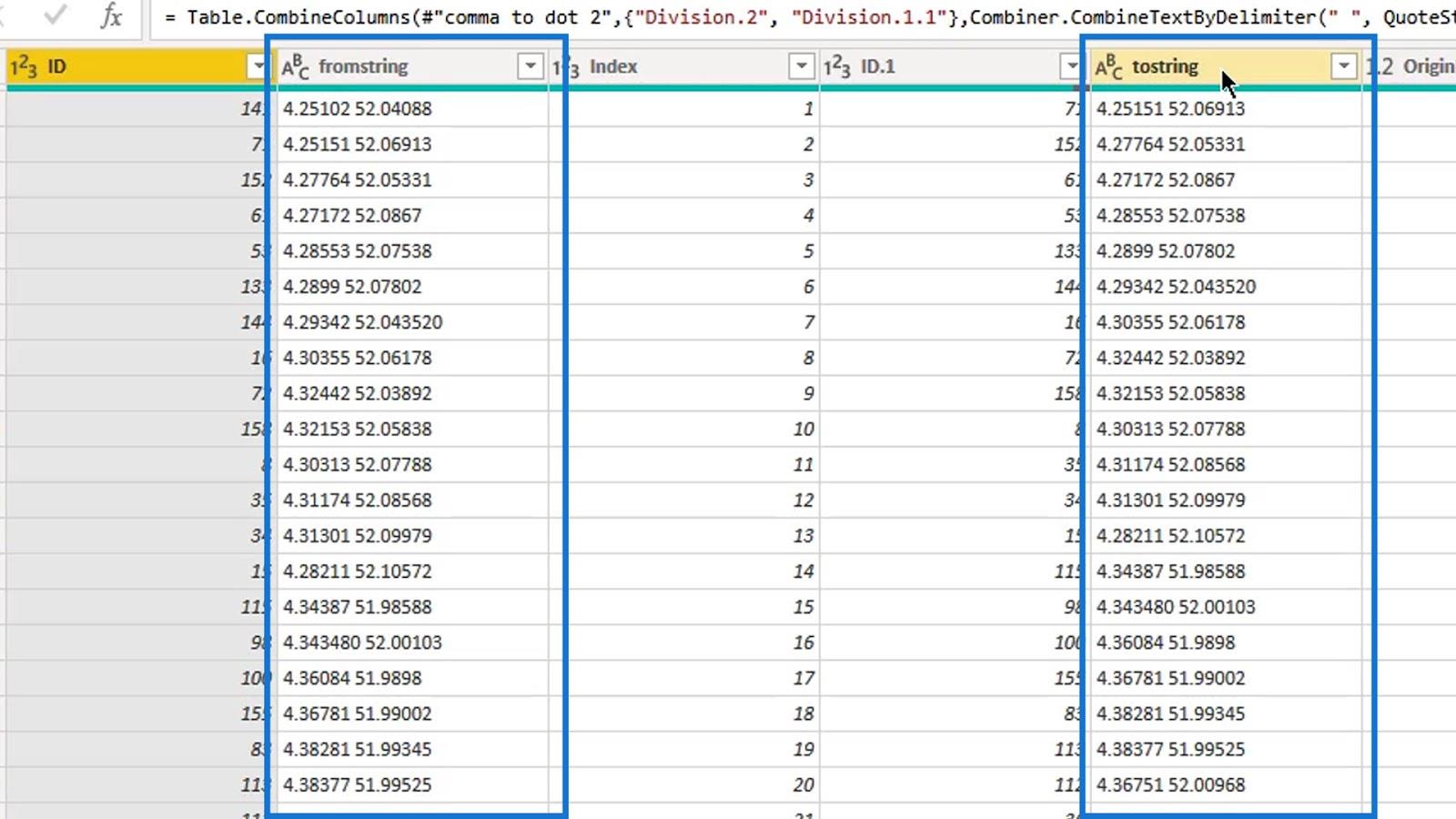
3. Crear y fusionar las rutas fromstring y tostring
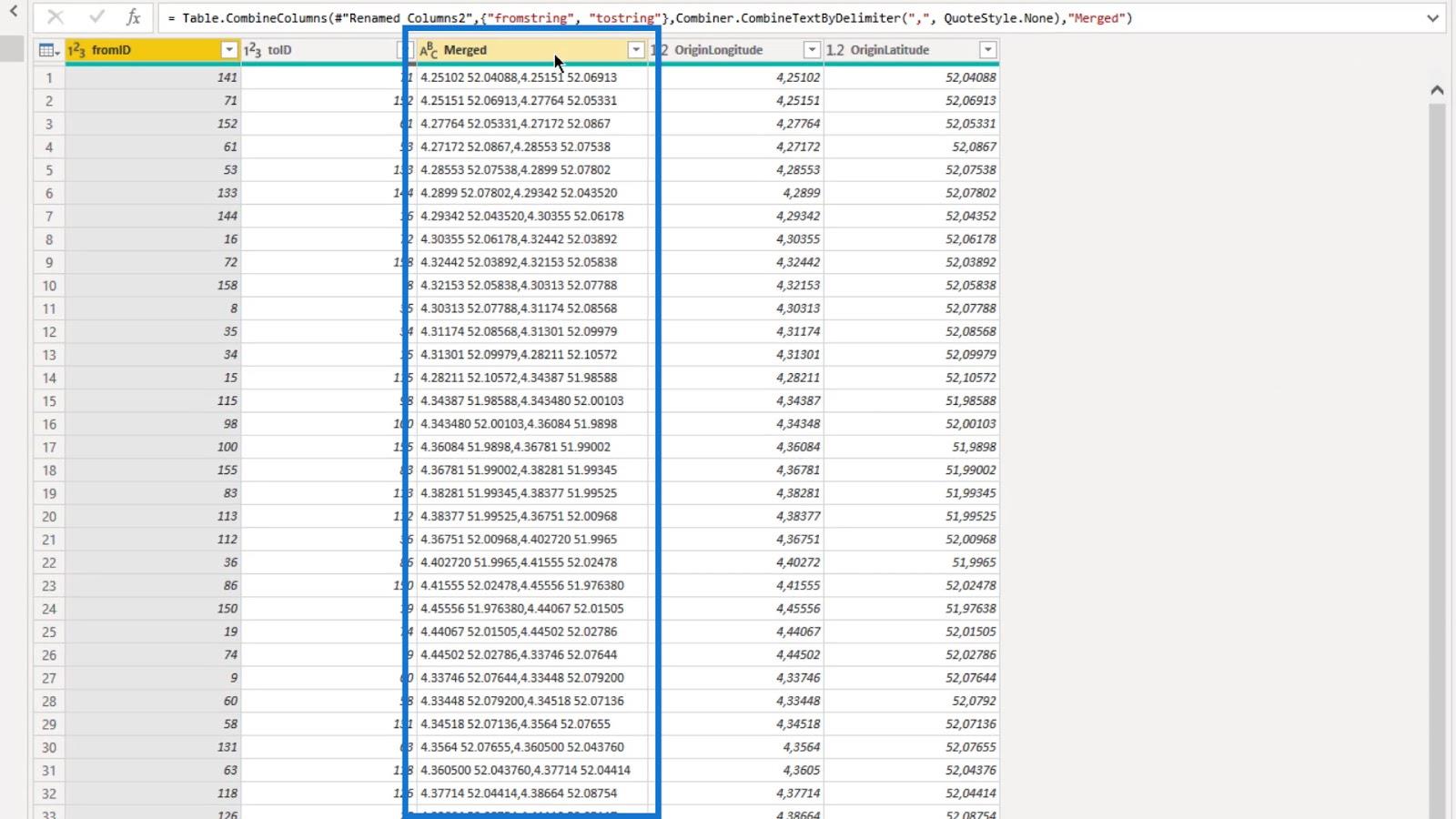
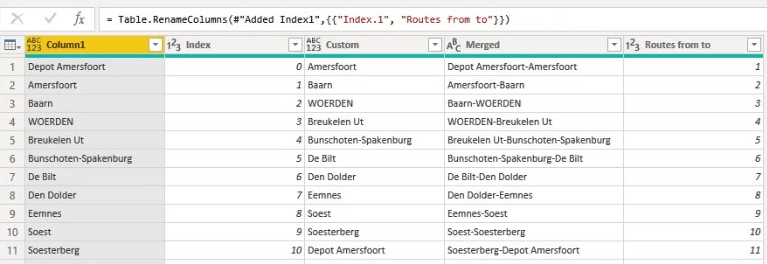
Primero, creé las columnas fromstring y tostring .

Luego, los fusioné en una sola columna y la llamé " Fusionado ".

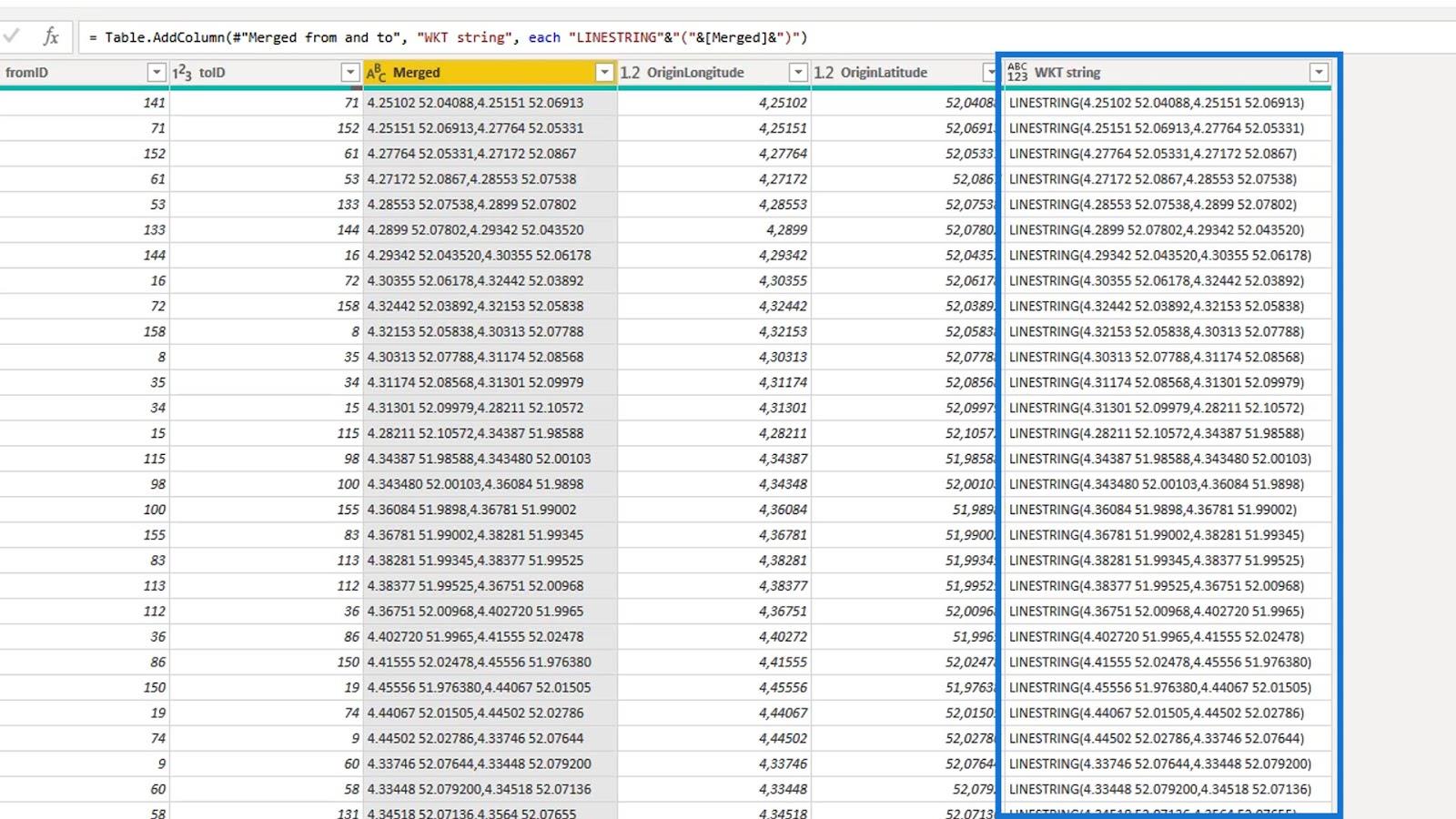
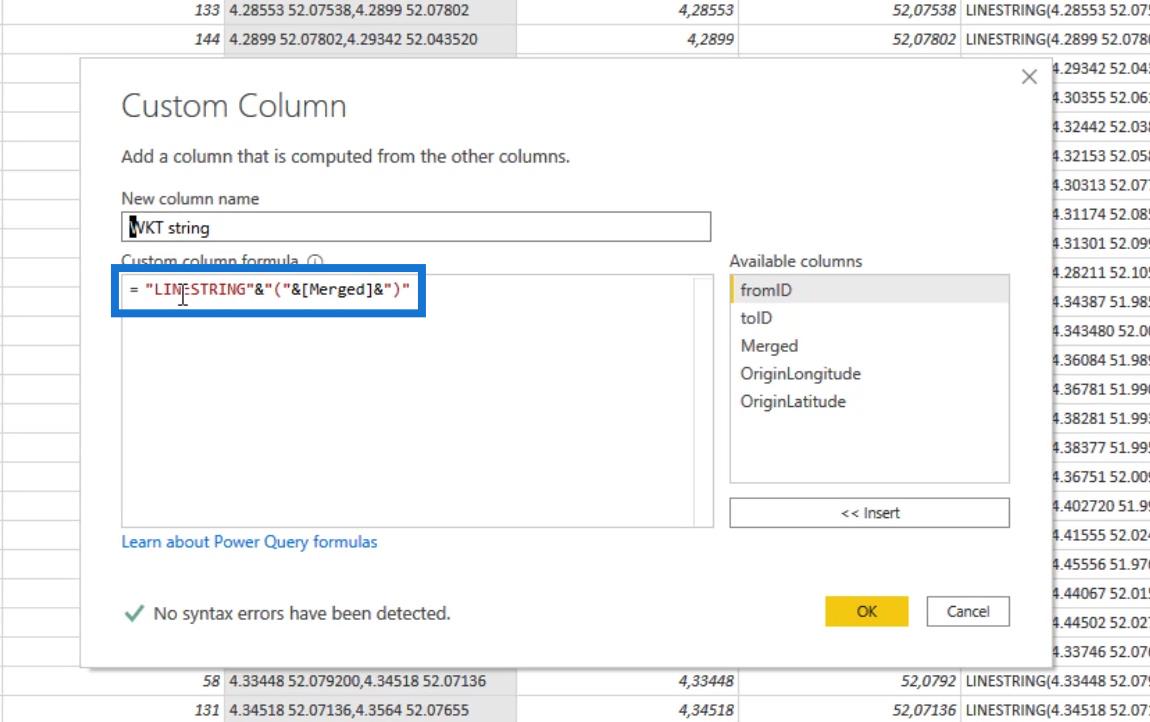
4. Crear el texto conocido
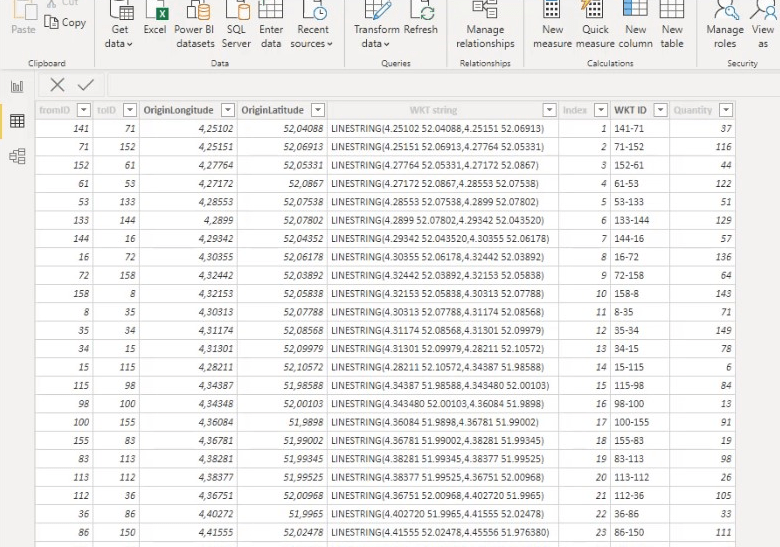
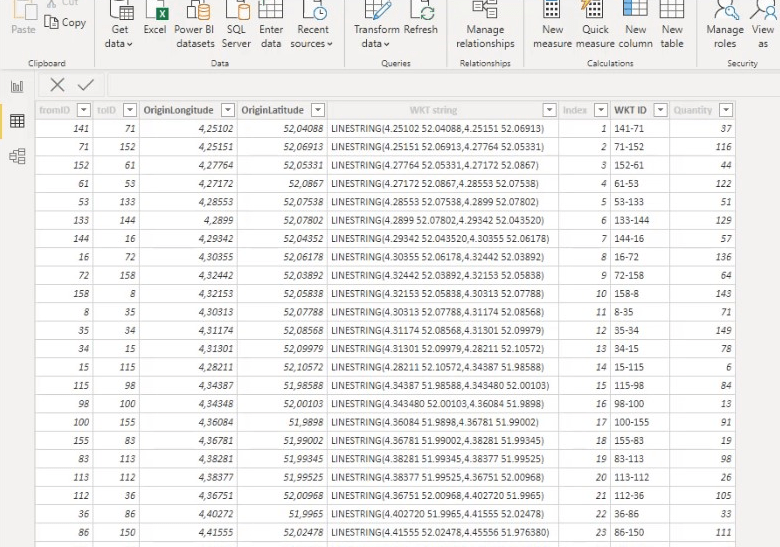
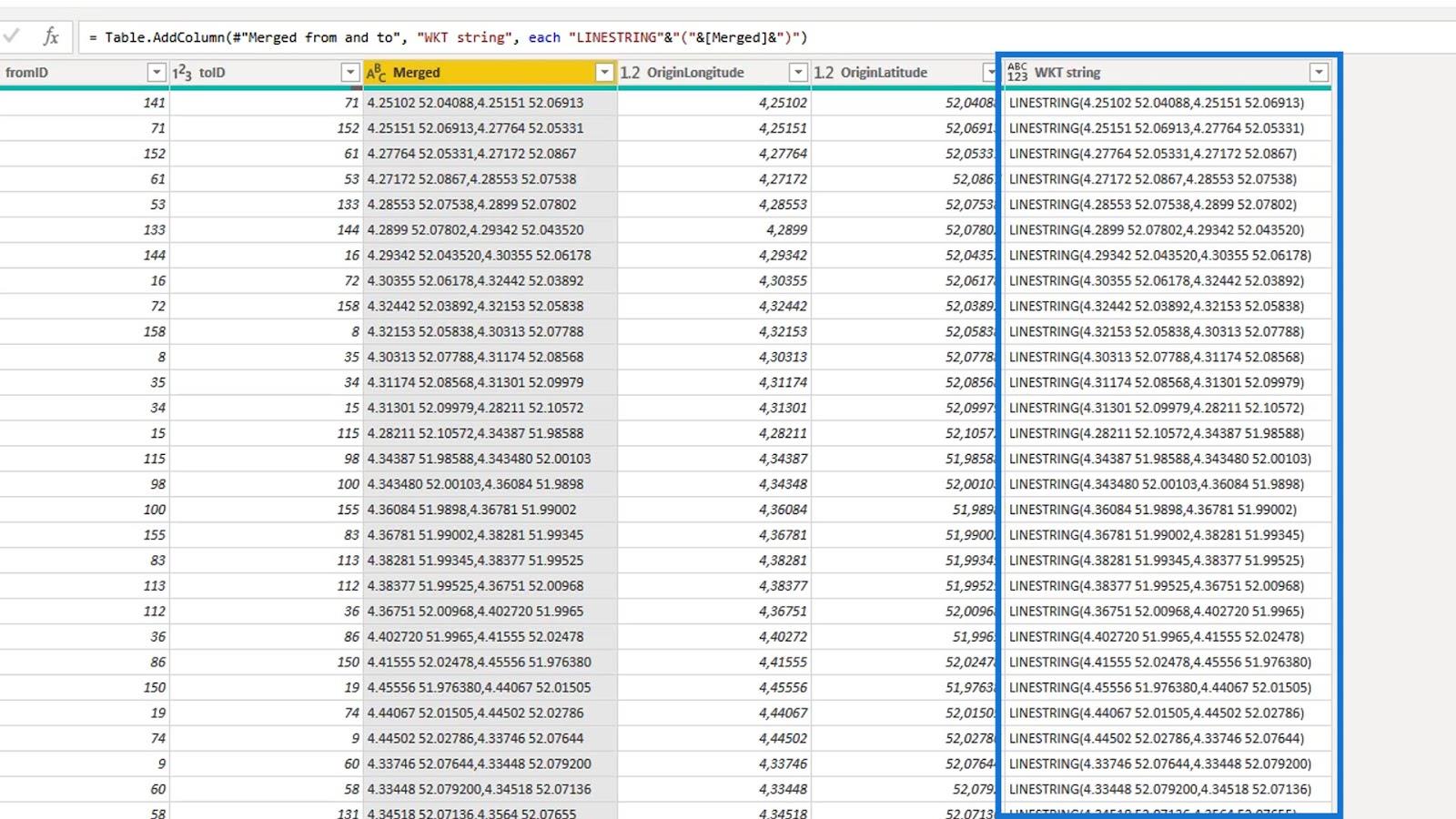
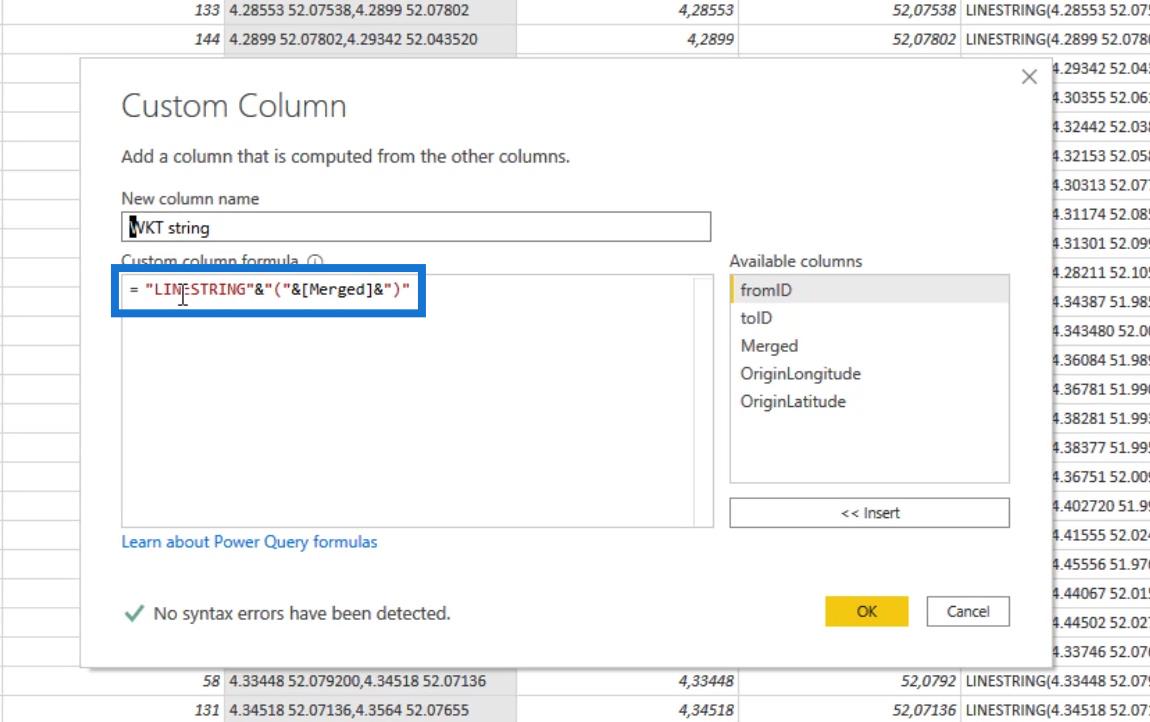
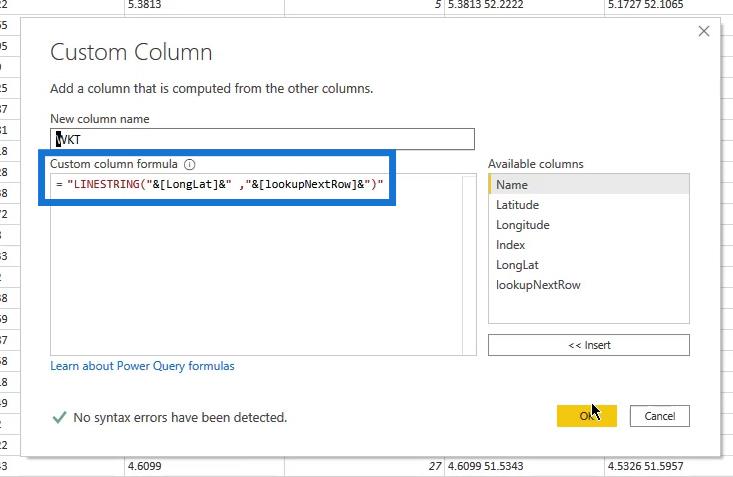
Después de crear las columnas fromstring y tostring , creé la columna de cadena WKT .

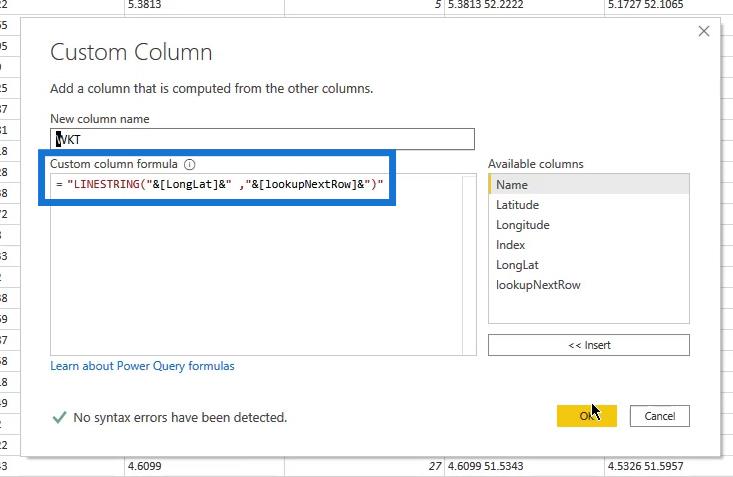
El texto conocido se crea agregando la palabra clave LINESTRING a la columna fusionada.

Por lo tanto, ahora califica como una cadena de texto conocido que será aceptada por LuckyTemplates Icon Map Visual.
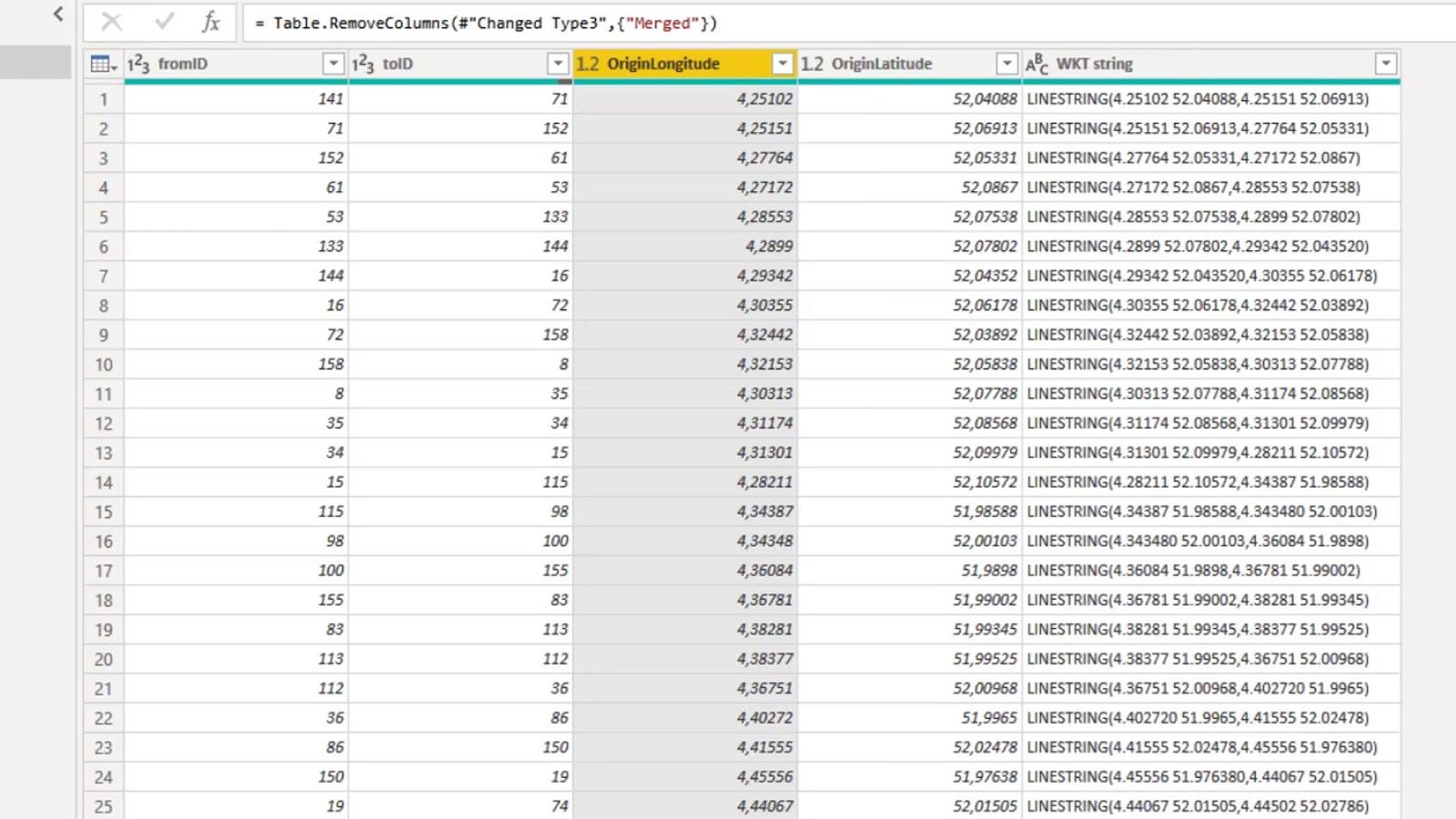
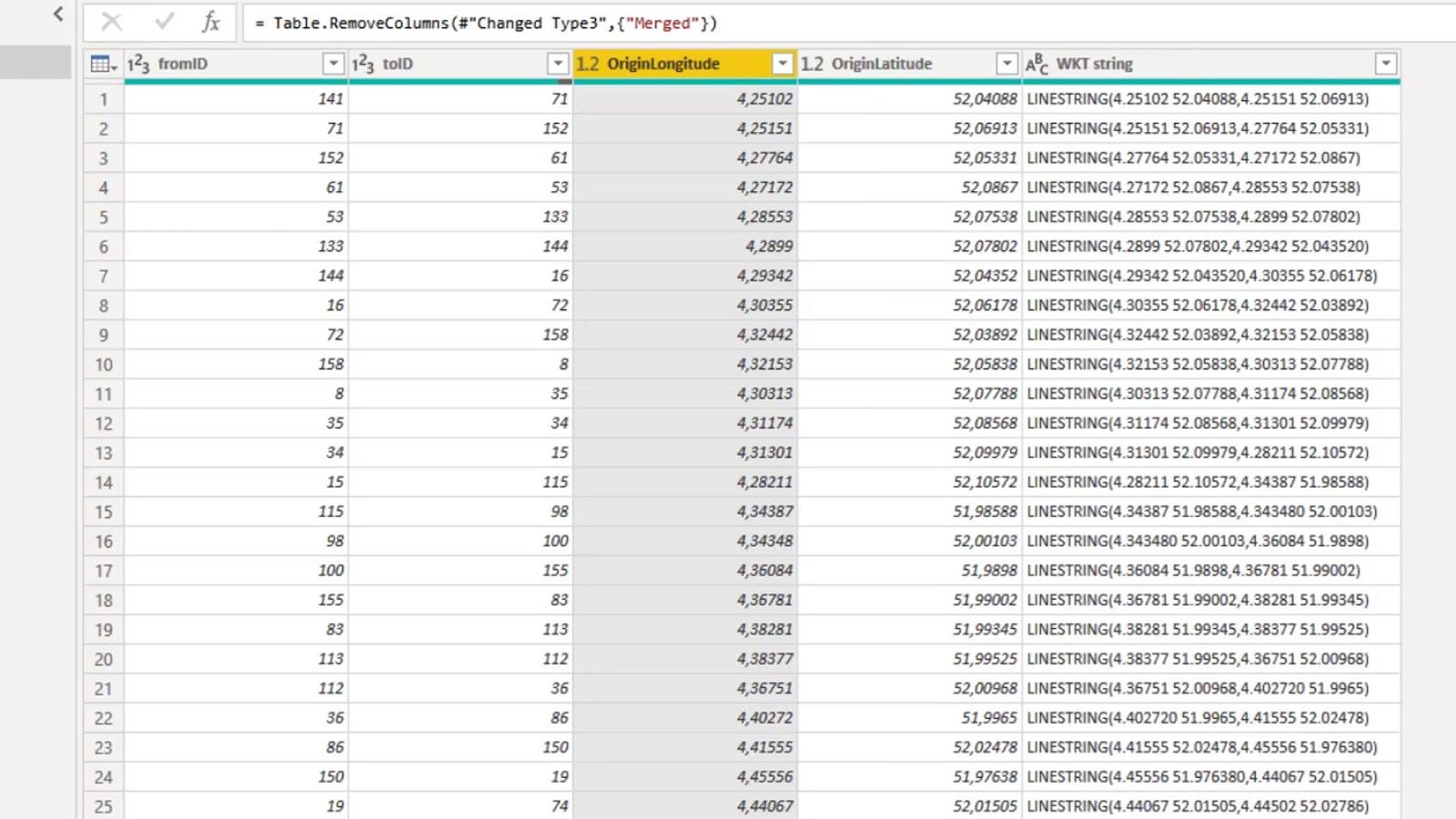
Lo siguiente que hice fue eliminar la columna fusionada.

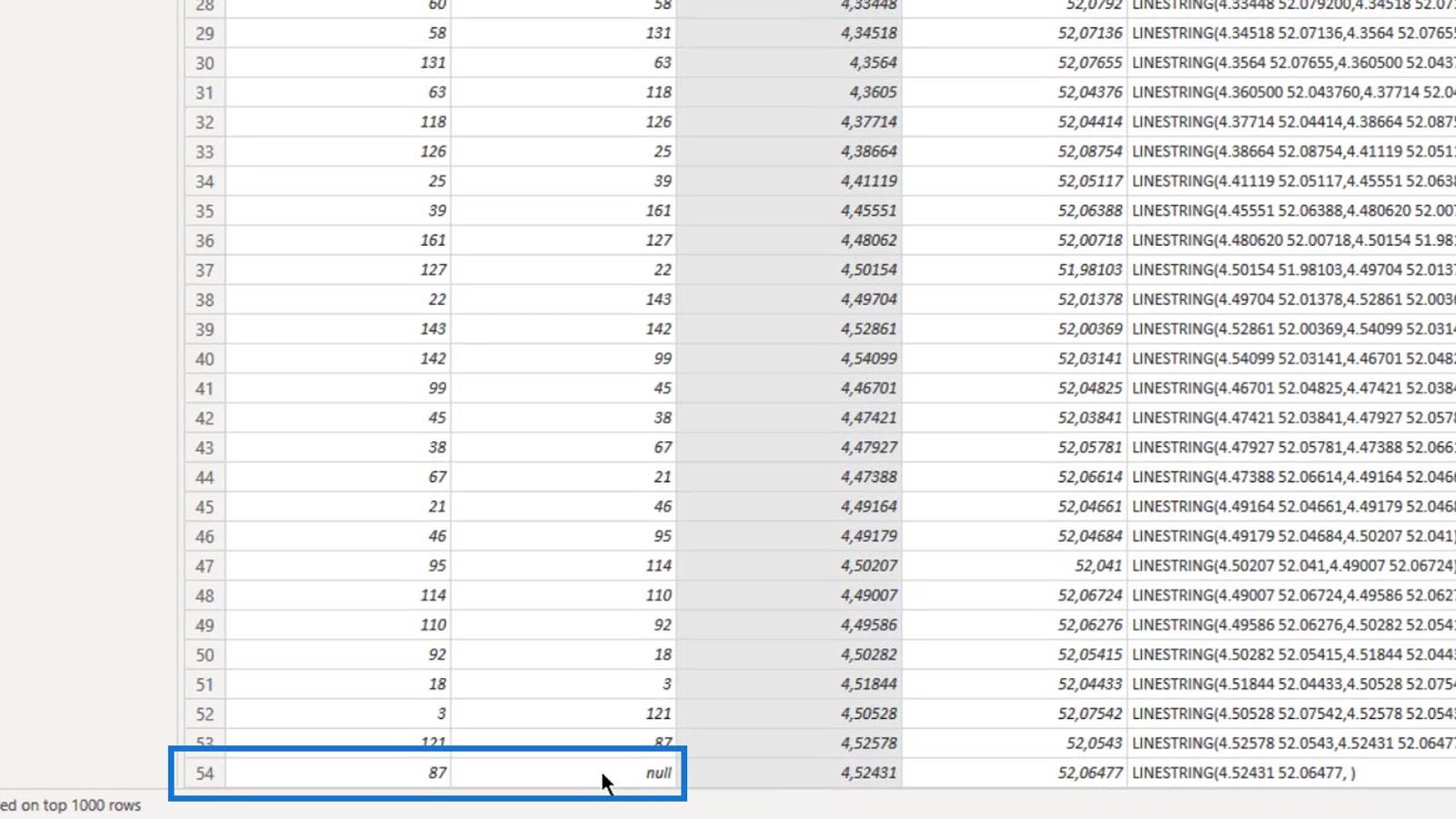
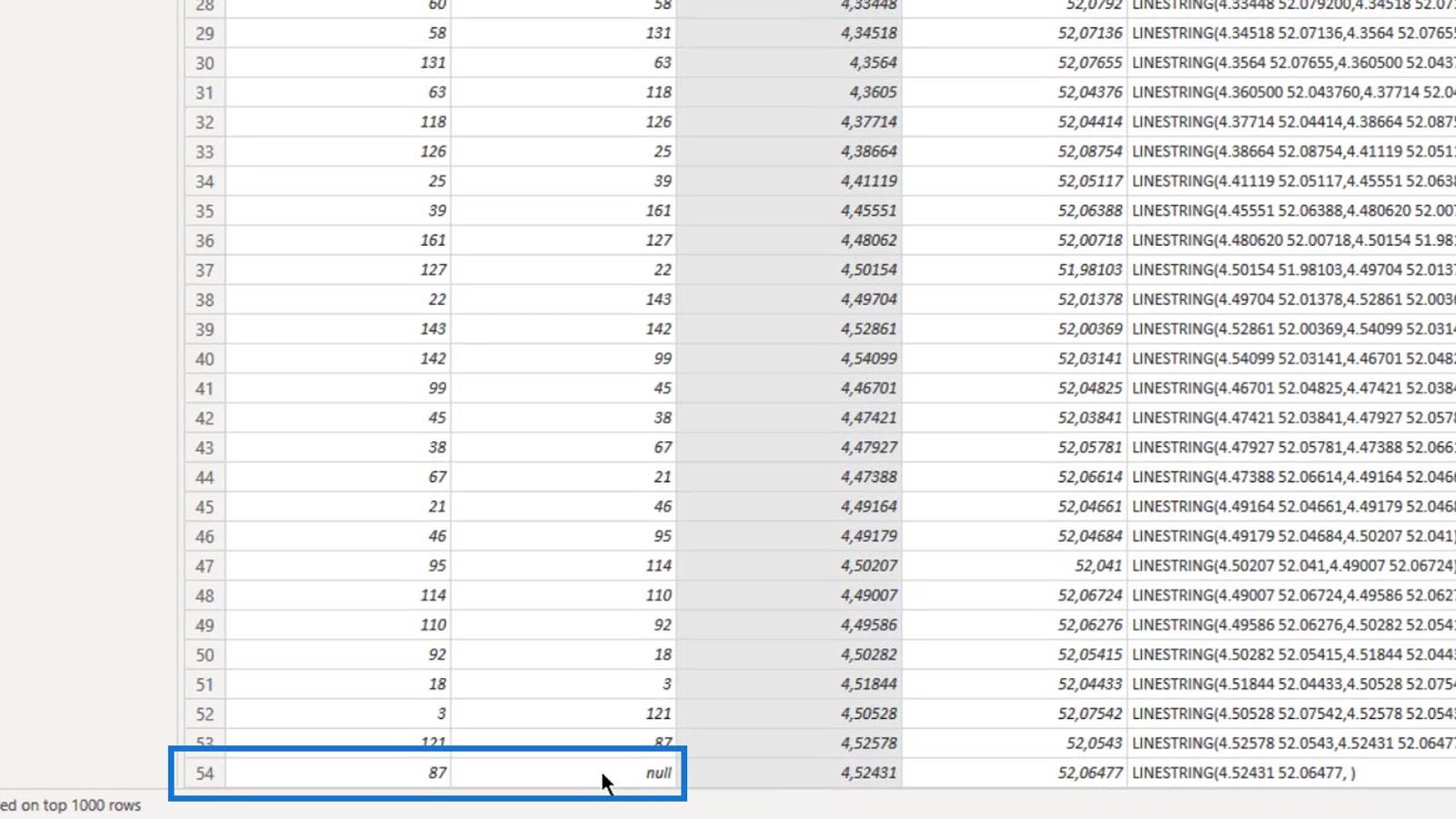
Como puede ver, no hay ningún valor en la última fila. Esto se debe a que no hay una estación adyacente. Así que eliminé la última fila.

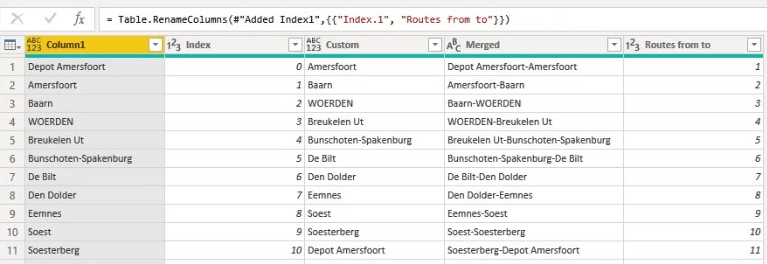
También agregué una columna de índice para ordenar el ID de texto conocido que creé en el objeto visual.

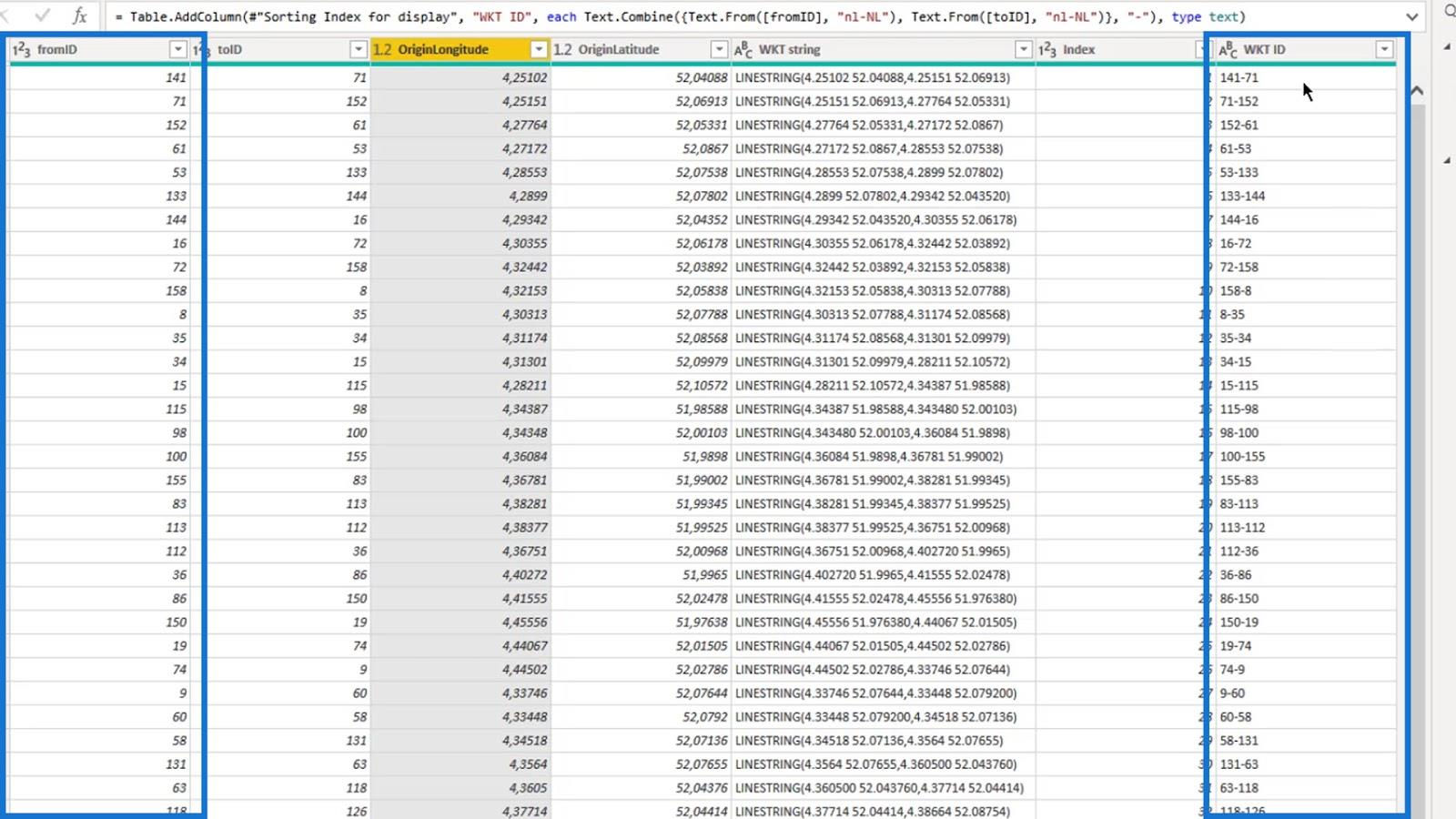
Además, agregué la columna Id. de texto conocido ( WKT ID ), que es una combinación de las columnas fromID y toID .

5. Agregar un valor a los datos visuales sin valor
Me gustaría agregar un valor a mis datos visuales que no contenga ningún valor.
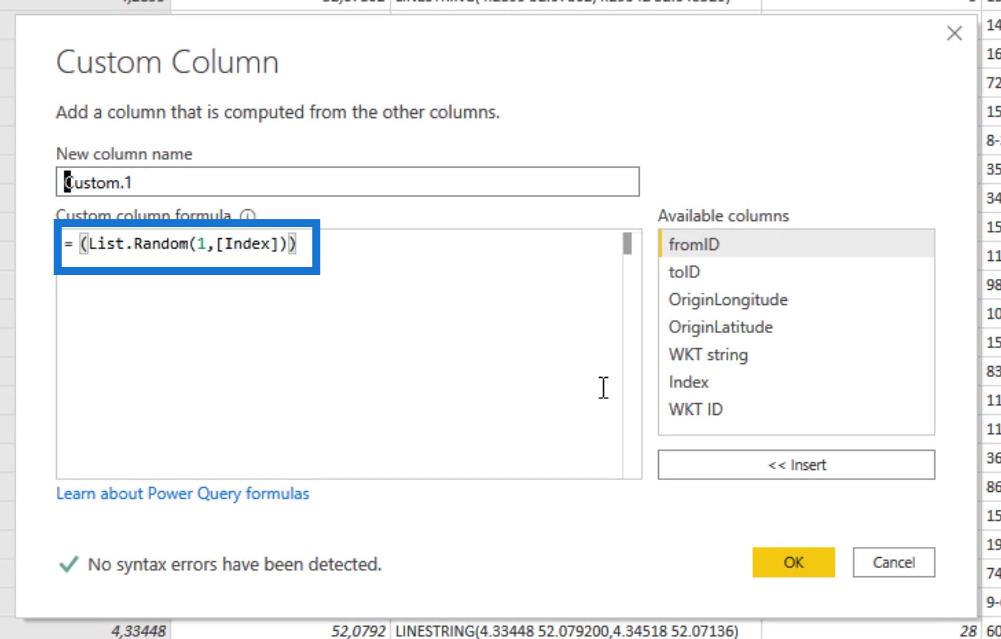
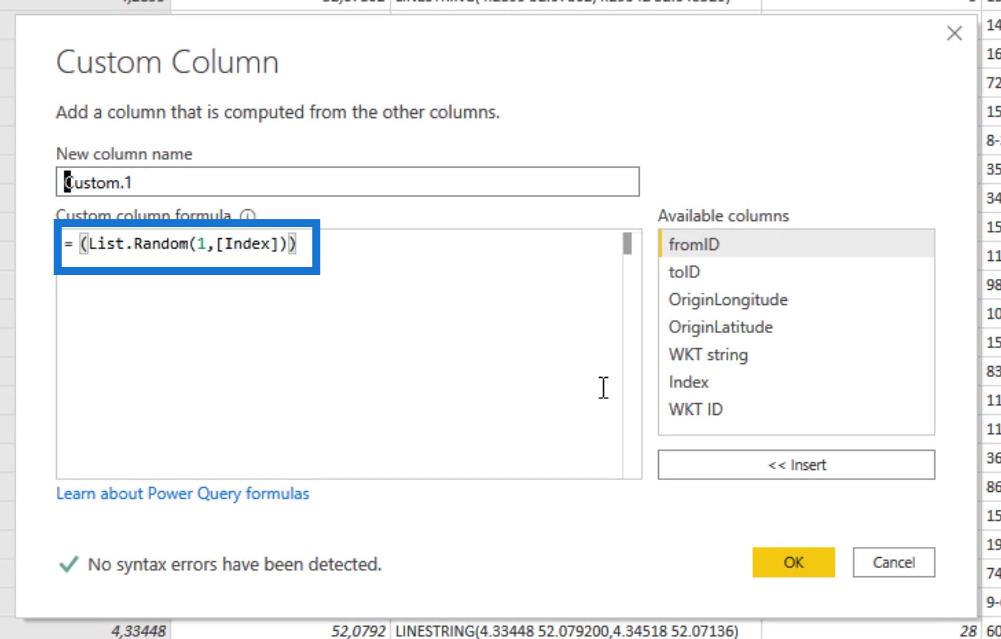
Para hacer esto, creé una columna de valores aleatorios usando la función List.Random y la columna Index . El valor podría entonces representar la presión, la cantidad o el tiempo sin mantenimiento. Esto es solo para mostrar algo en el visual.

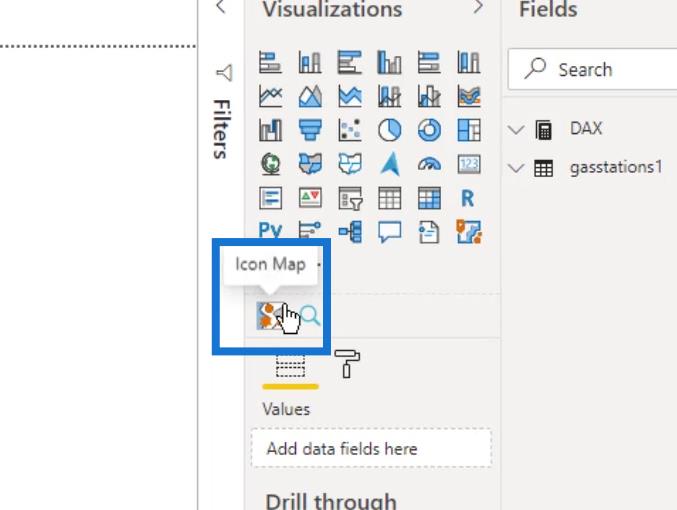
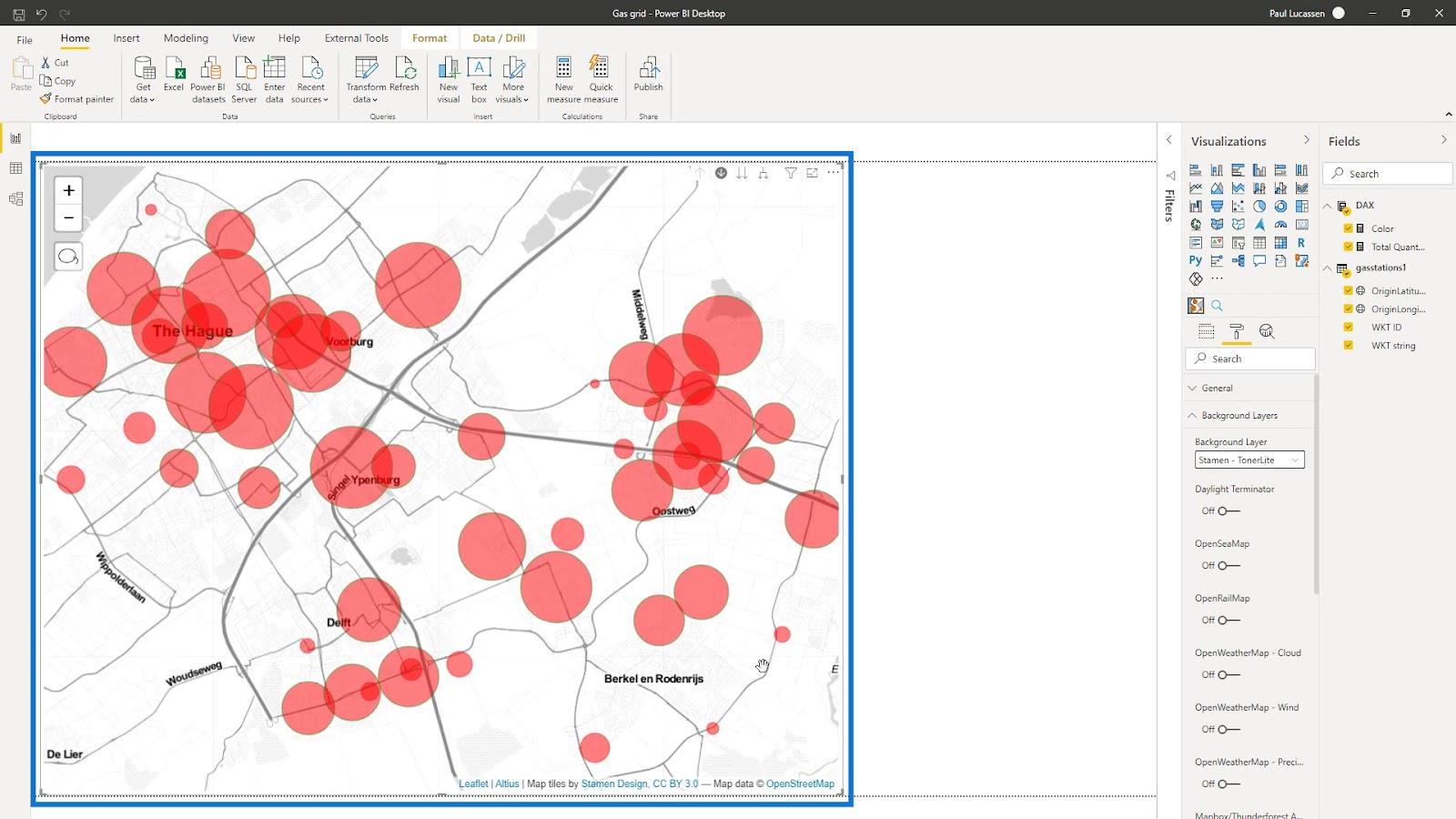
6. Completar los campos para el mapa de iconos de LuckyTemplates Visual
Como ya descargué la imagen del mapa de iconos del sitio web, simplemente puedo hacer clic aquí.

Hay cierta complejidad en el uso de la imagen debido a la variedad de configuraciones disponibles. Te guiaré rápidamente a través de algunos de ellos.
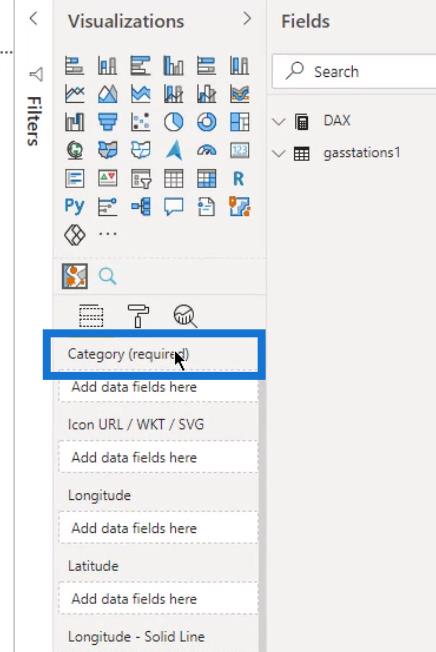
Los campos obligatorios para que el visual funcione están marcados como " (obligatorio) ".

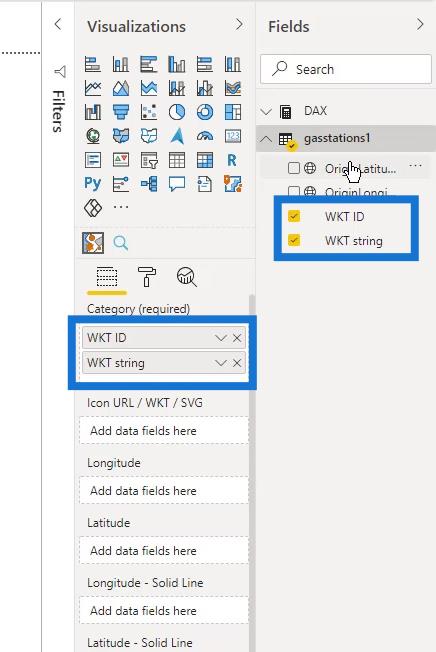
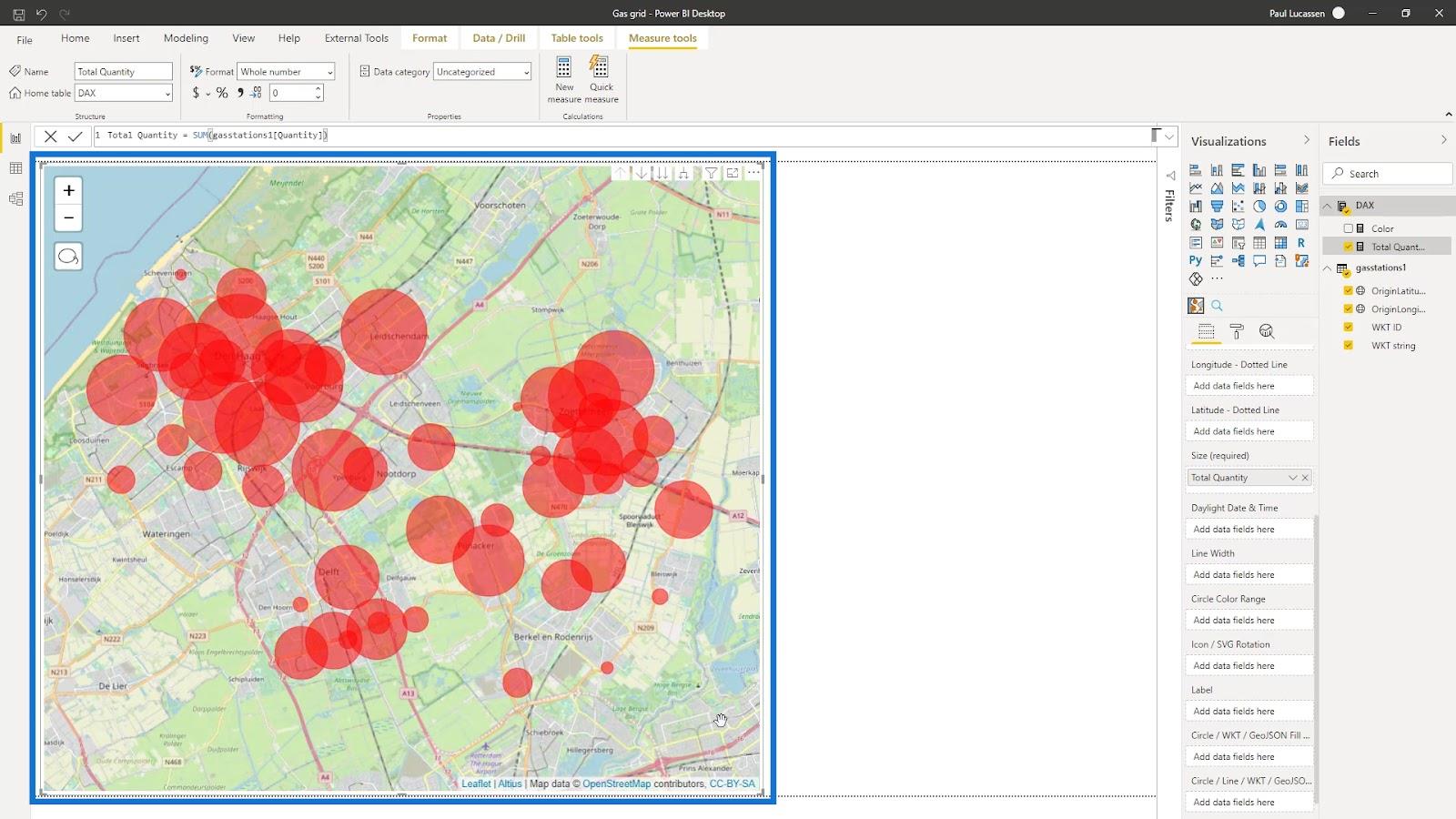
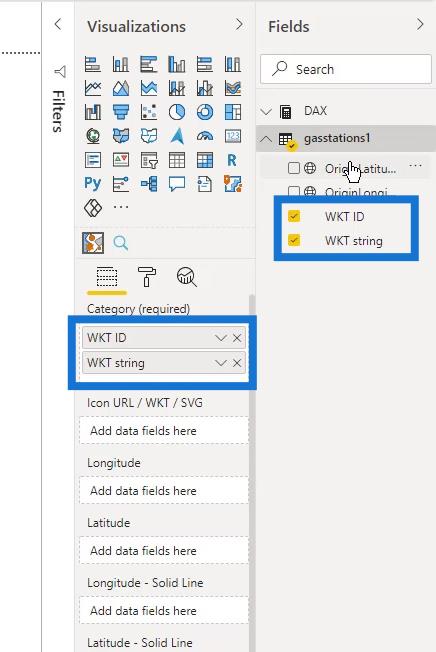
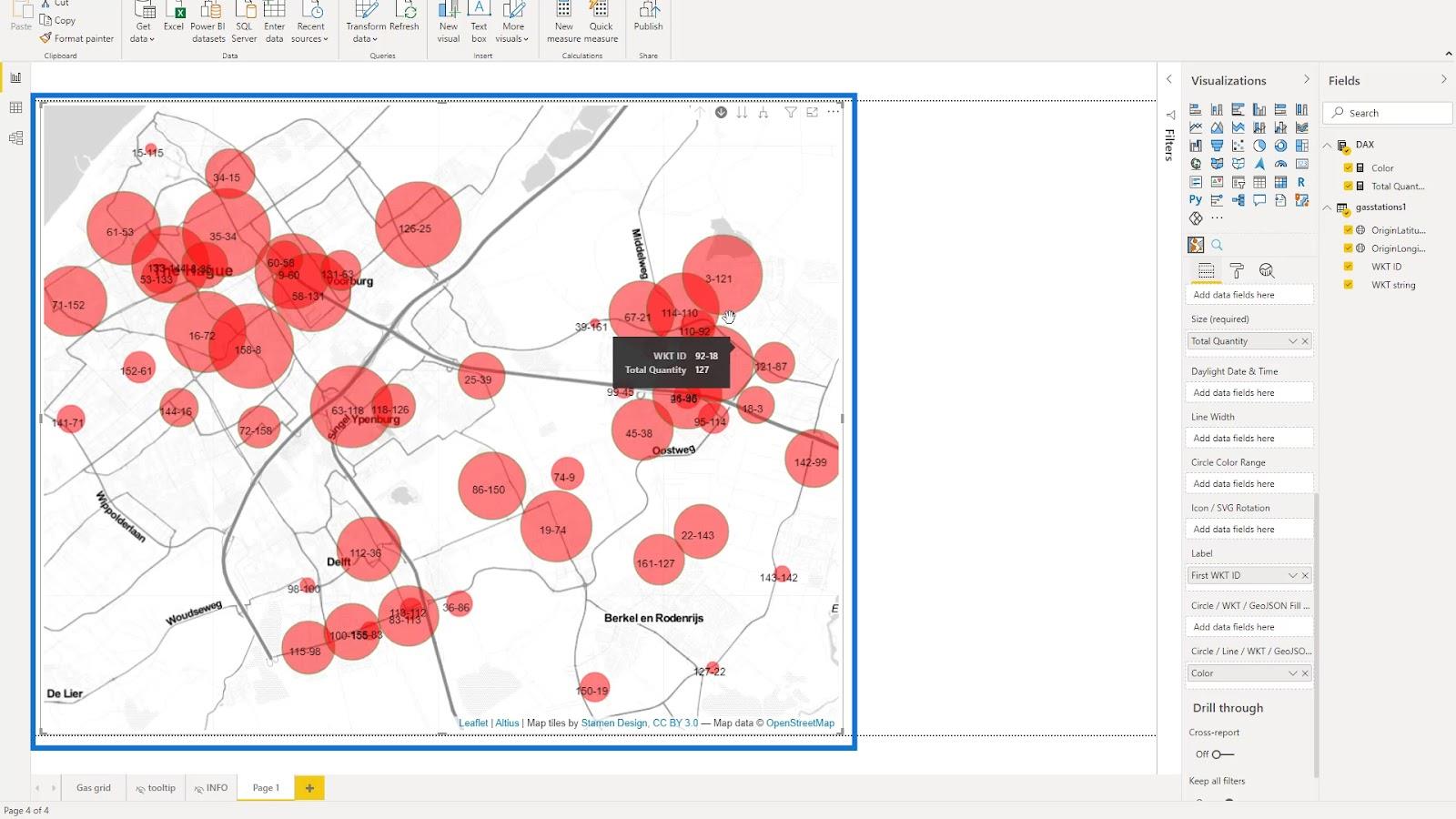
Para mostrar las estaciones o las líneas de gas, agregué tanto el WKT ID como la cadena WKT en el campo Categoría .

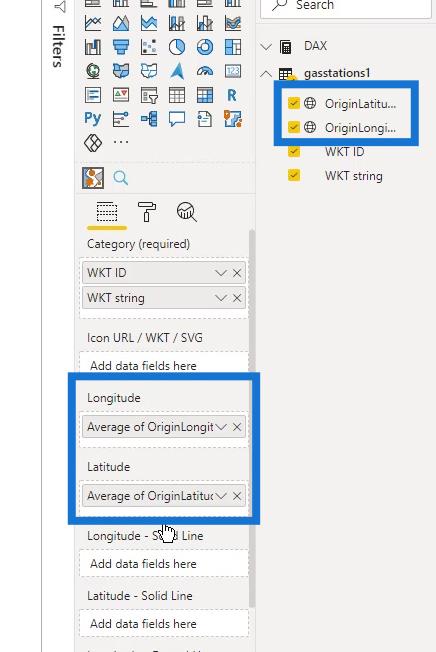
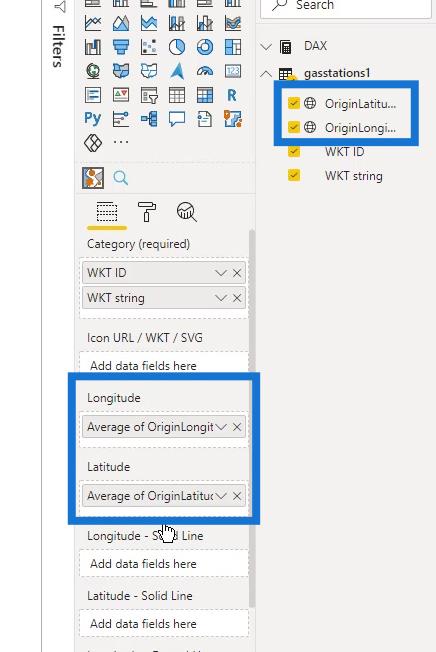
También agregué la longitud y la latitud.

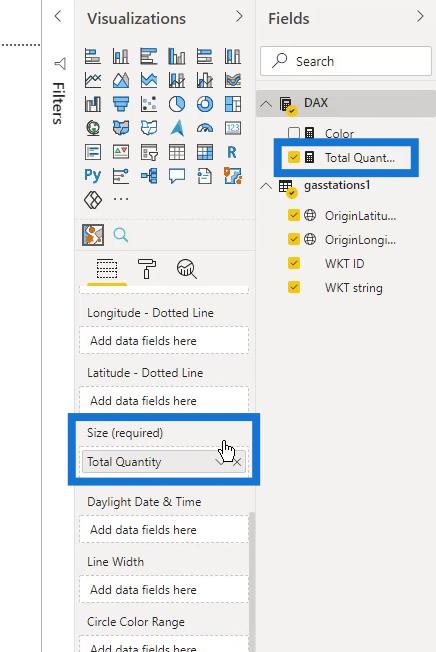
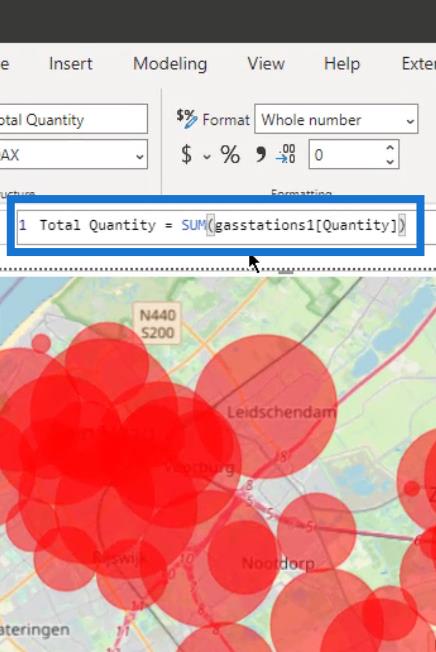
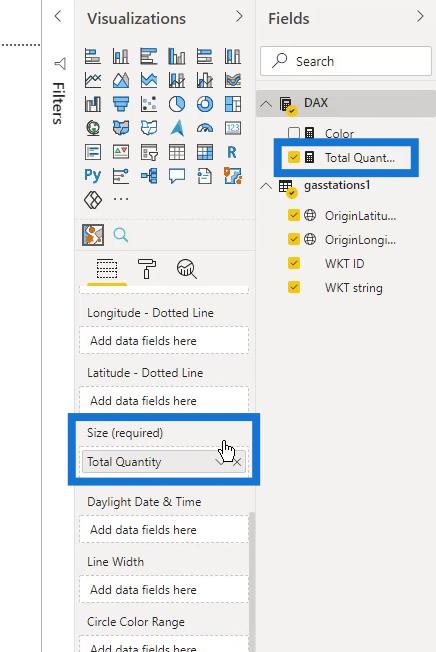
Luego, agregué la medida Cantidades totales en el campo Tamaño .

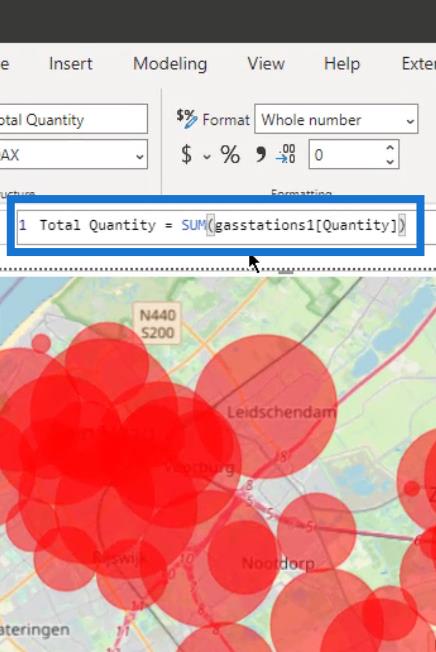
La medida Cantidades totales es la suma de la columna Cantidad dentro de la tabla gasolineras1 .

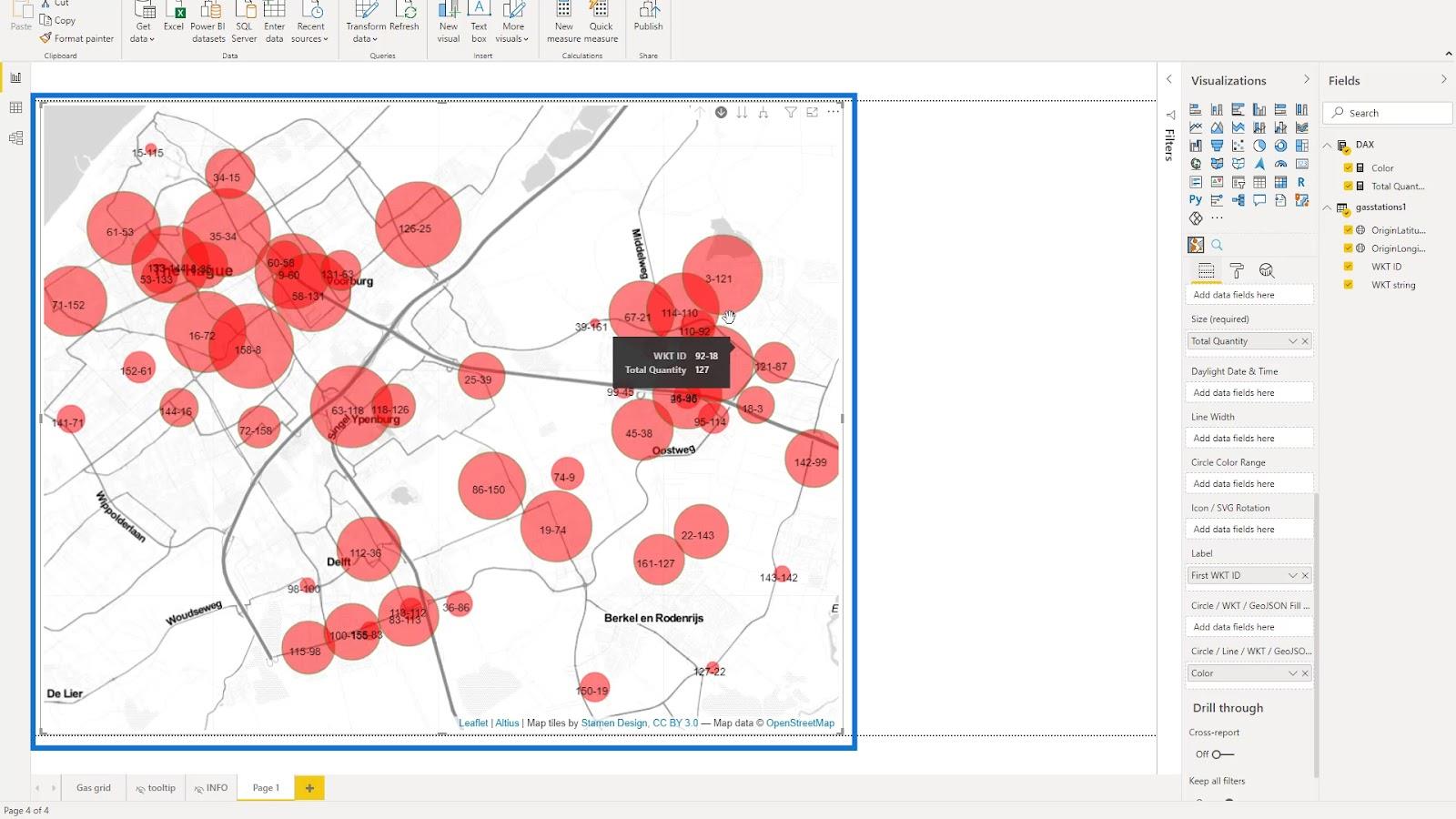
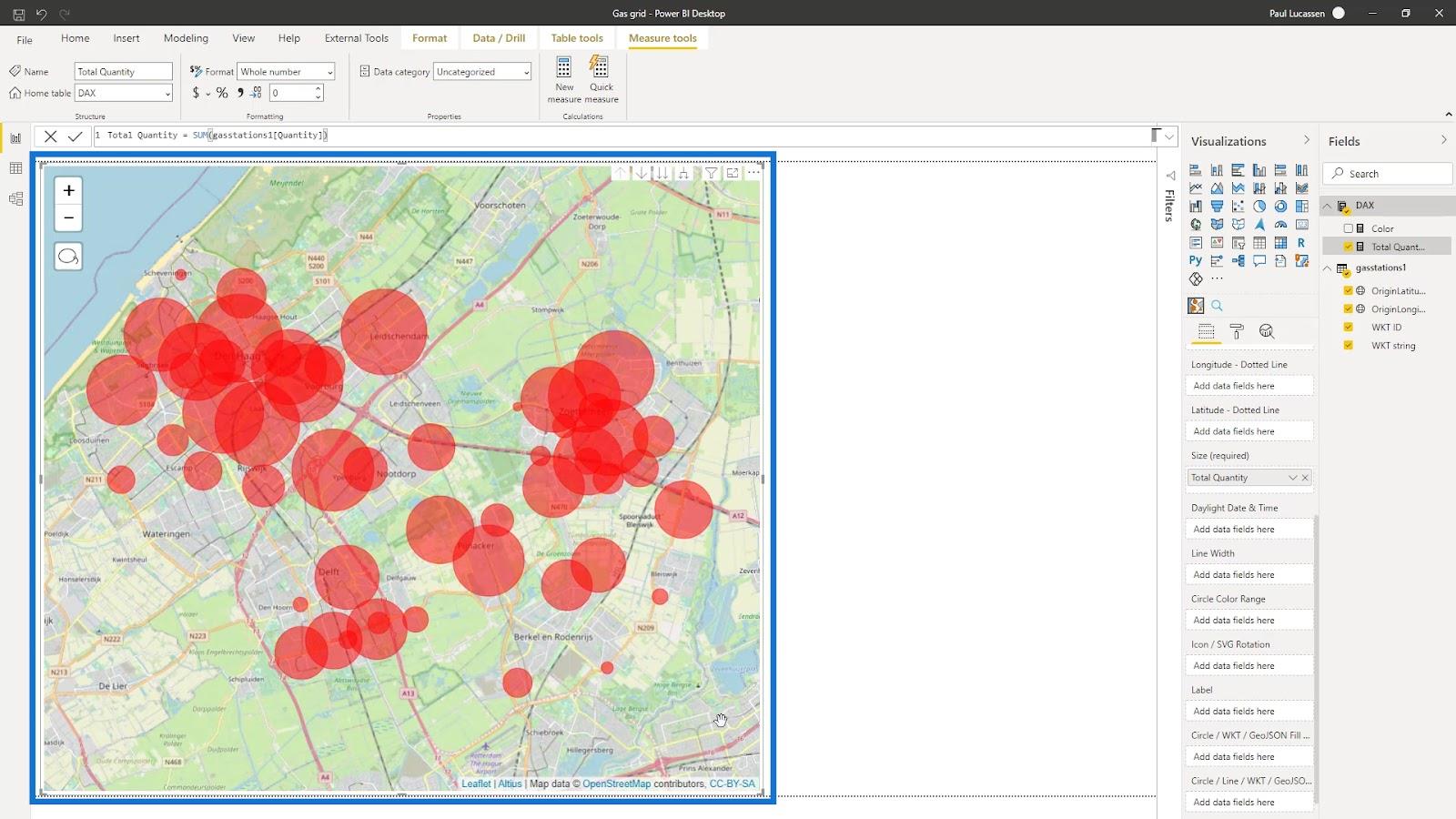
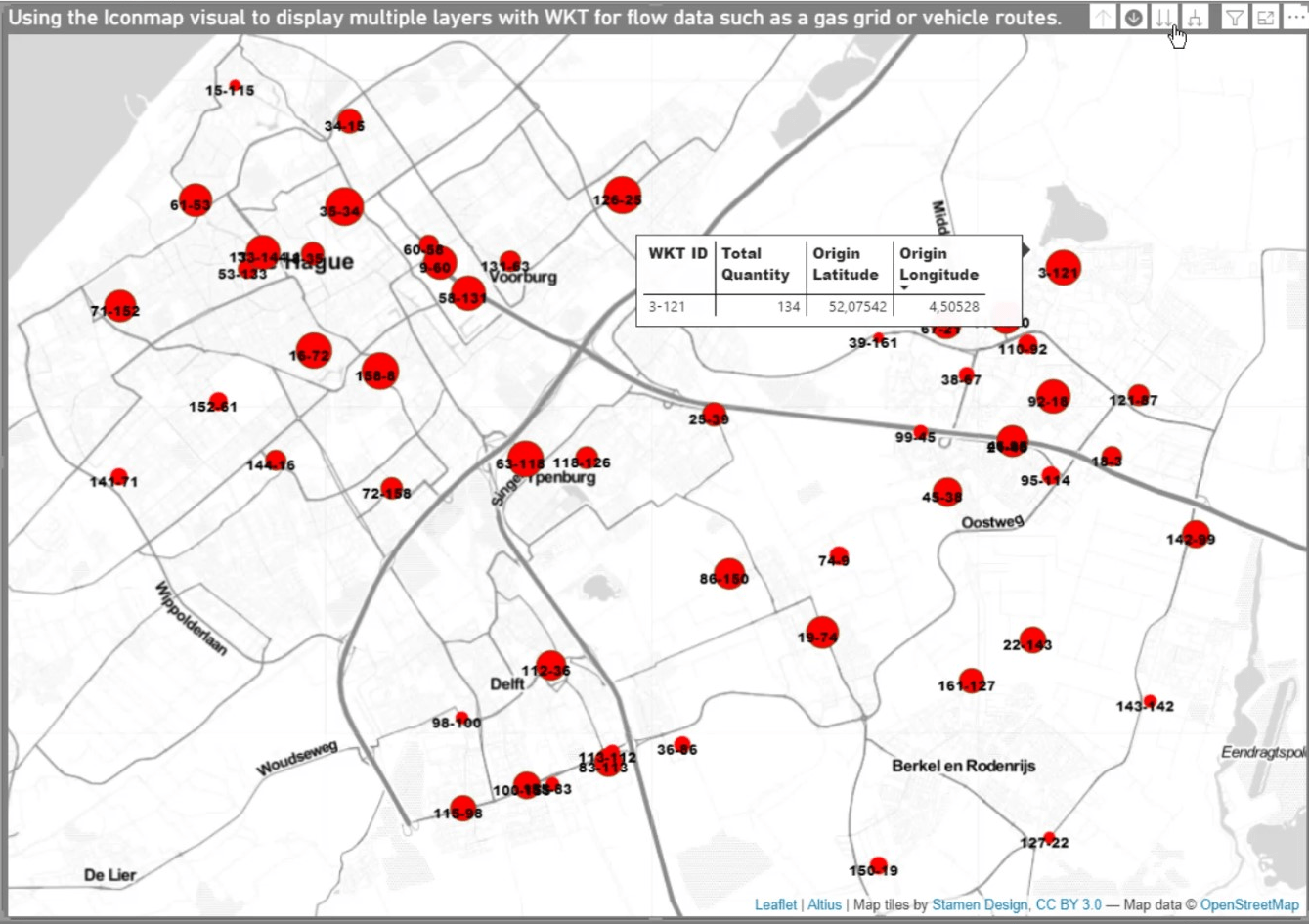
Como puedes ver, ya tengo un mapa aquí. Sin embargo, no es realmente lo que quiero todavía.

7. Modificación del mapa de iconos visual en LuckyTemplates
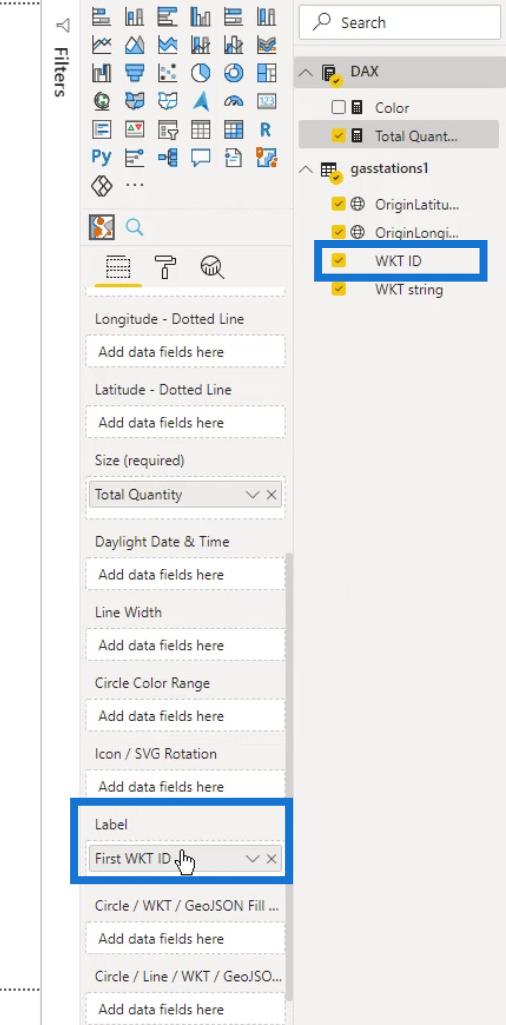
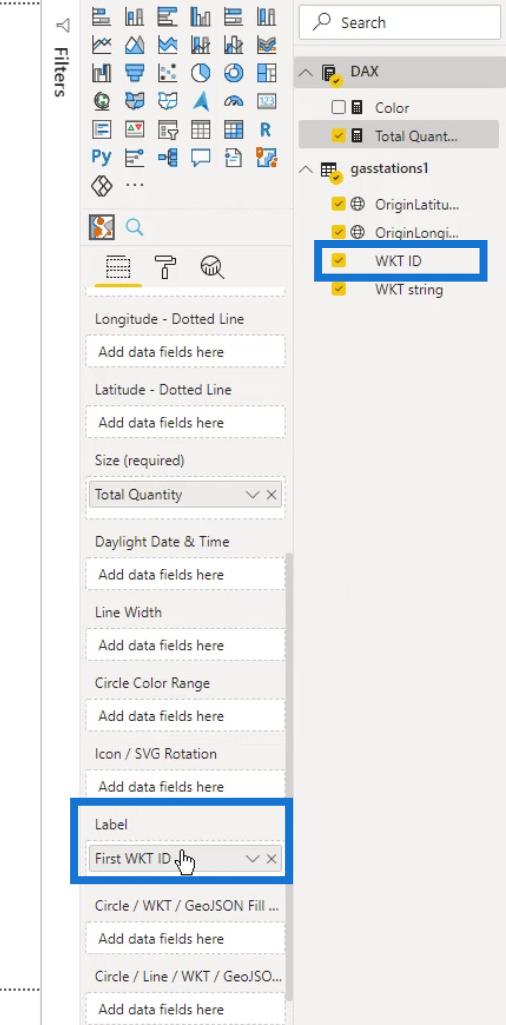
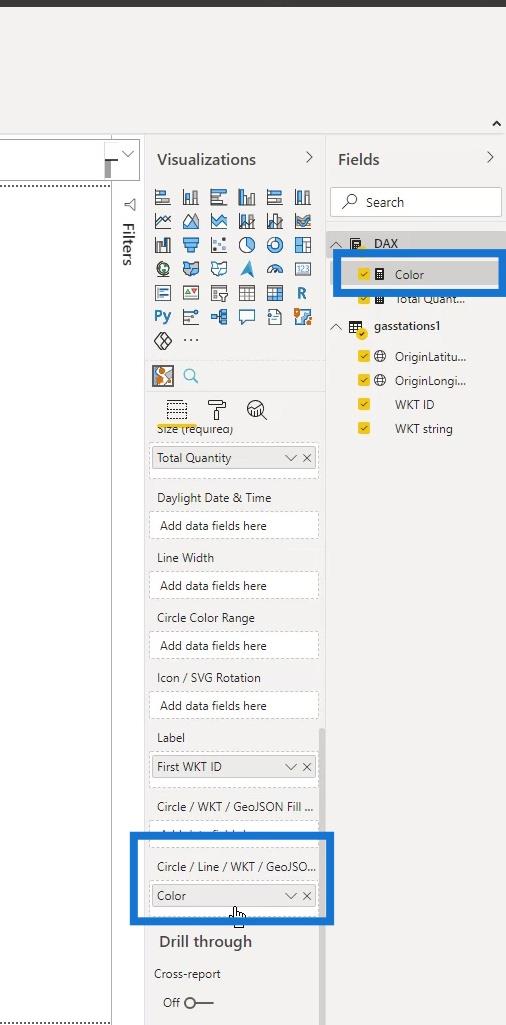
Necesito crear algunas etiquetas para que se vea mejor. Entonces, coloqué la columna WKT ID dentro del campo Etiqueta .

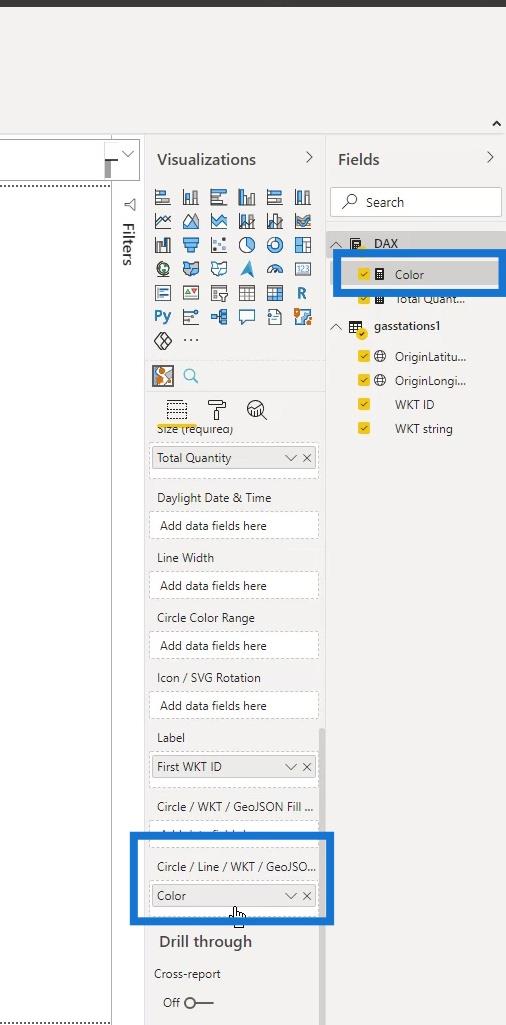
También tengo una medida de color simple y la pondré en el campo aquí.

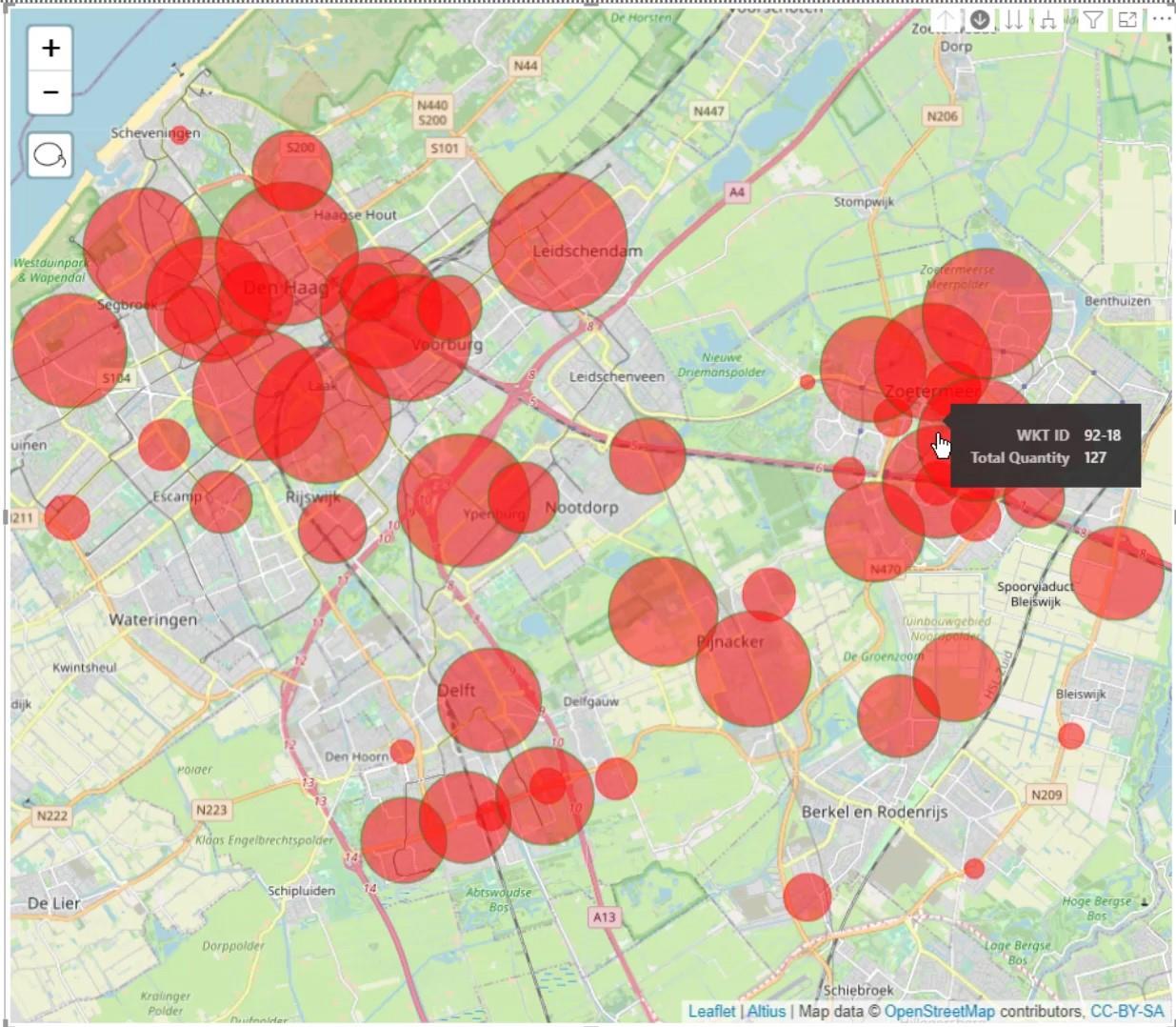
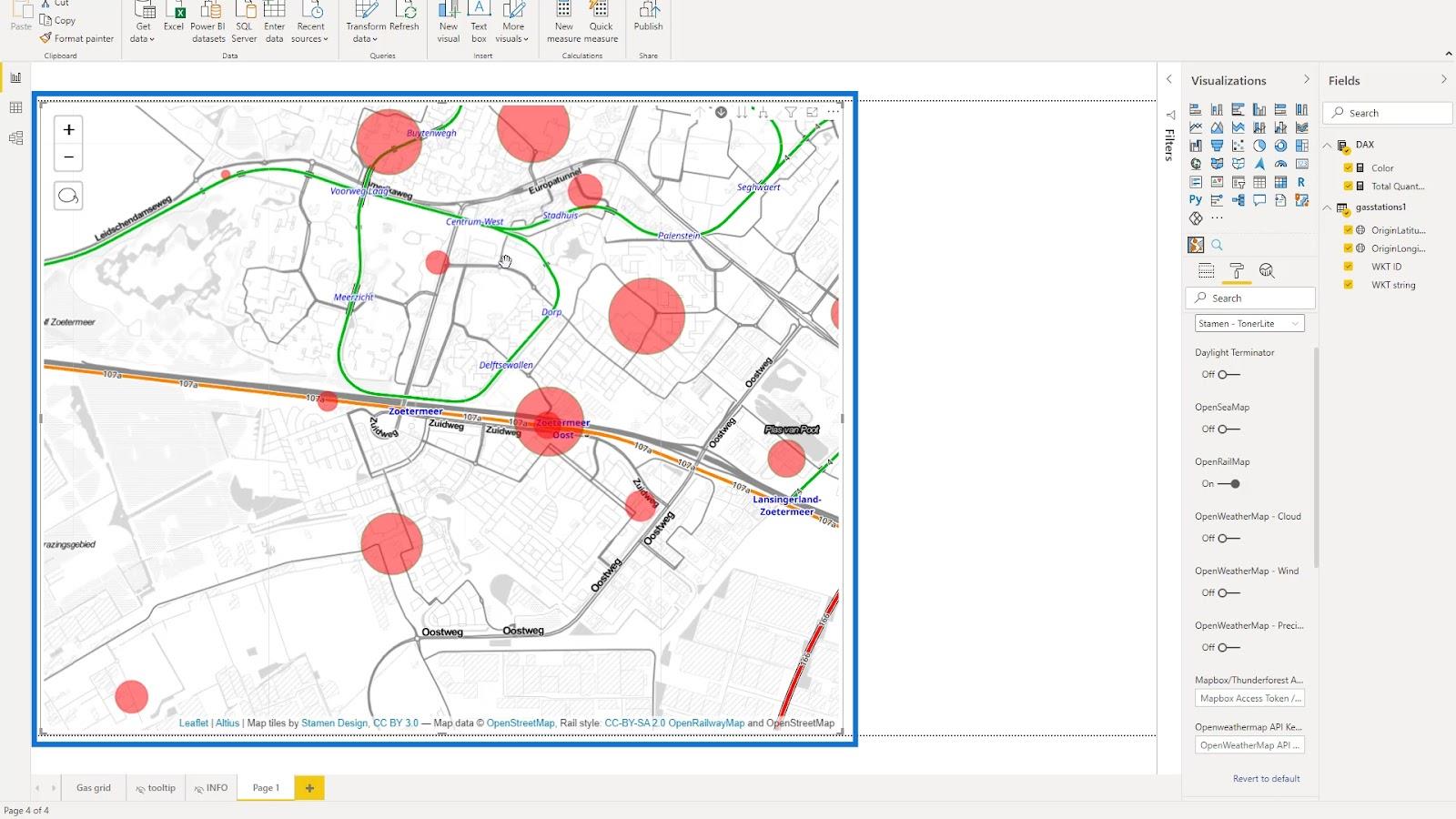
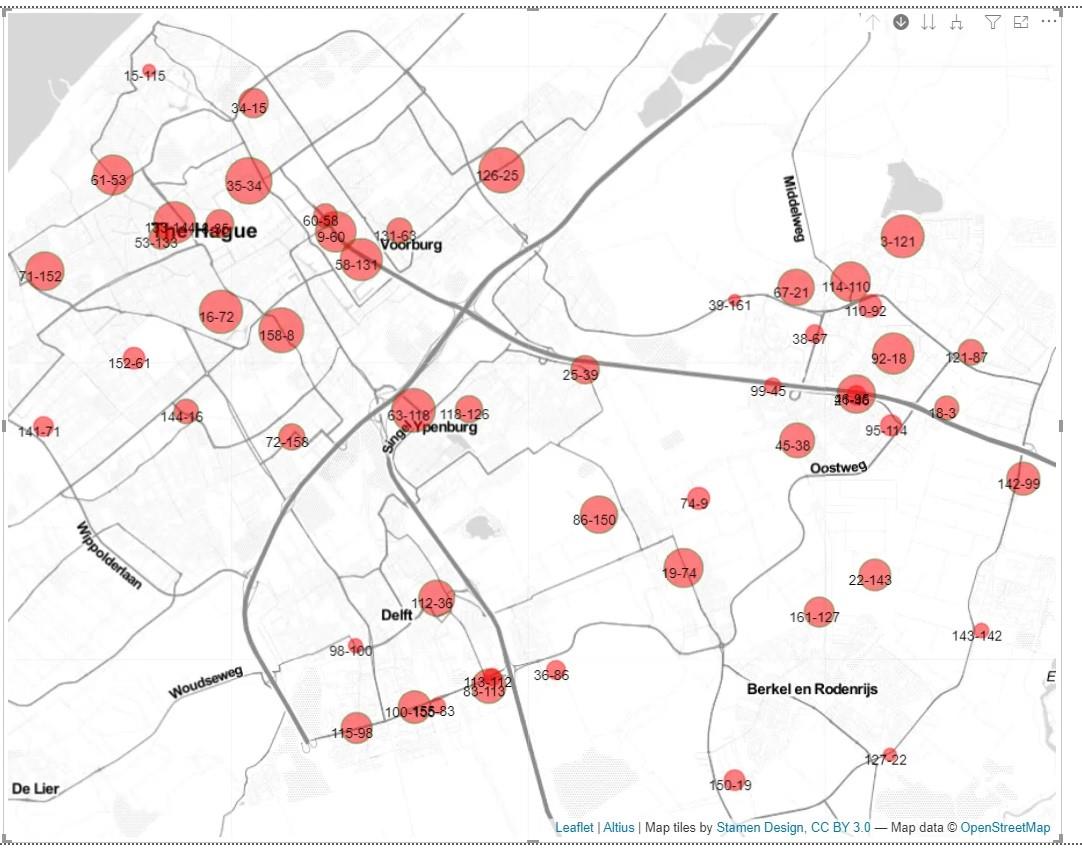
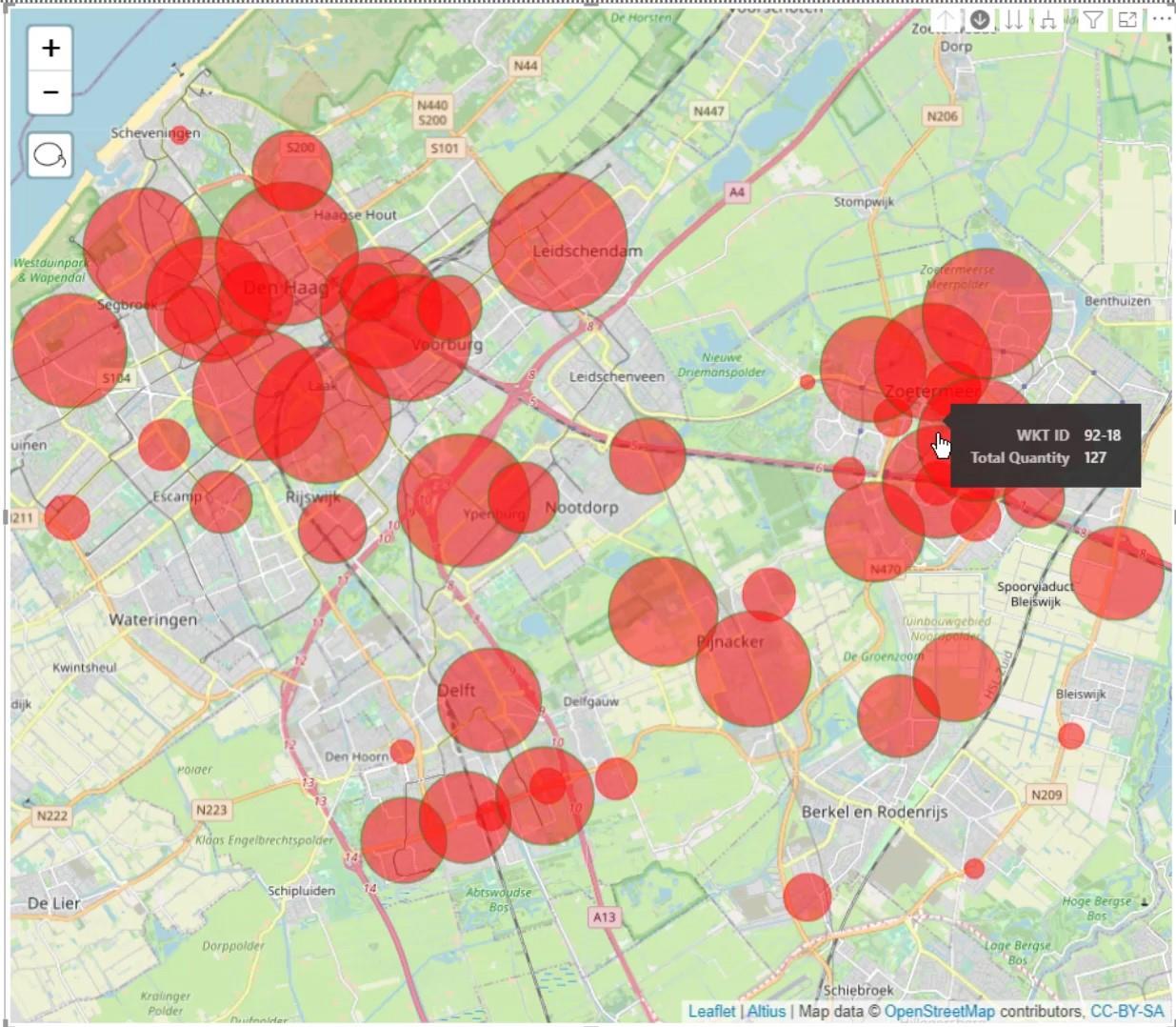
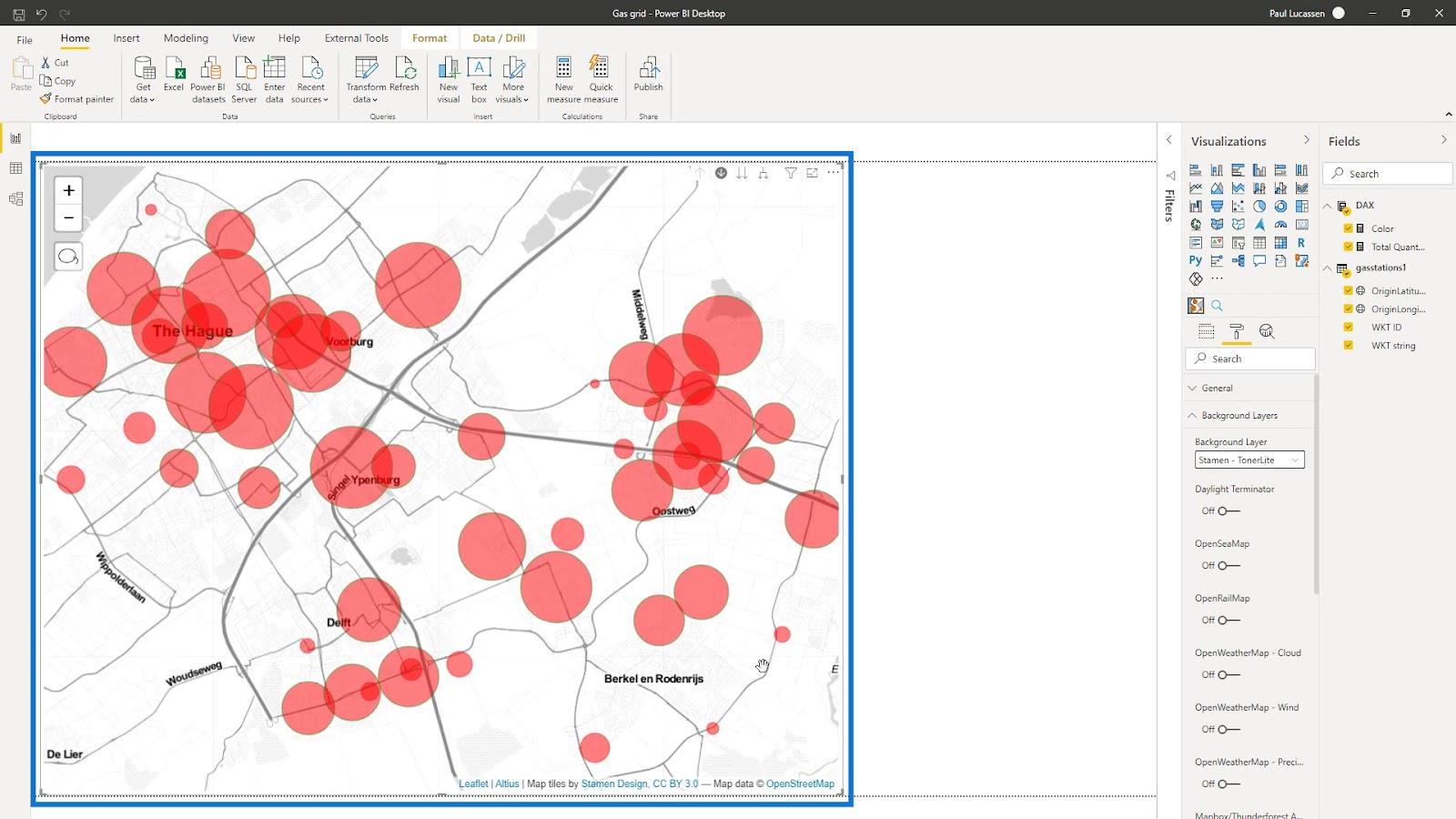
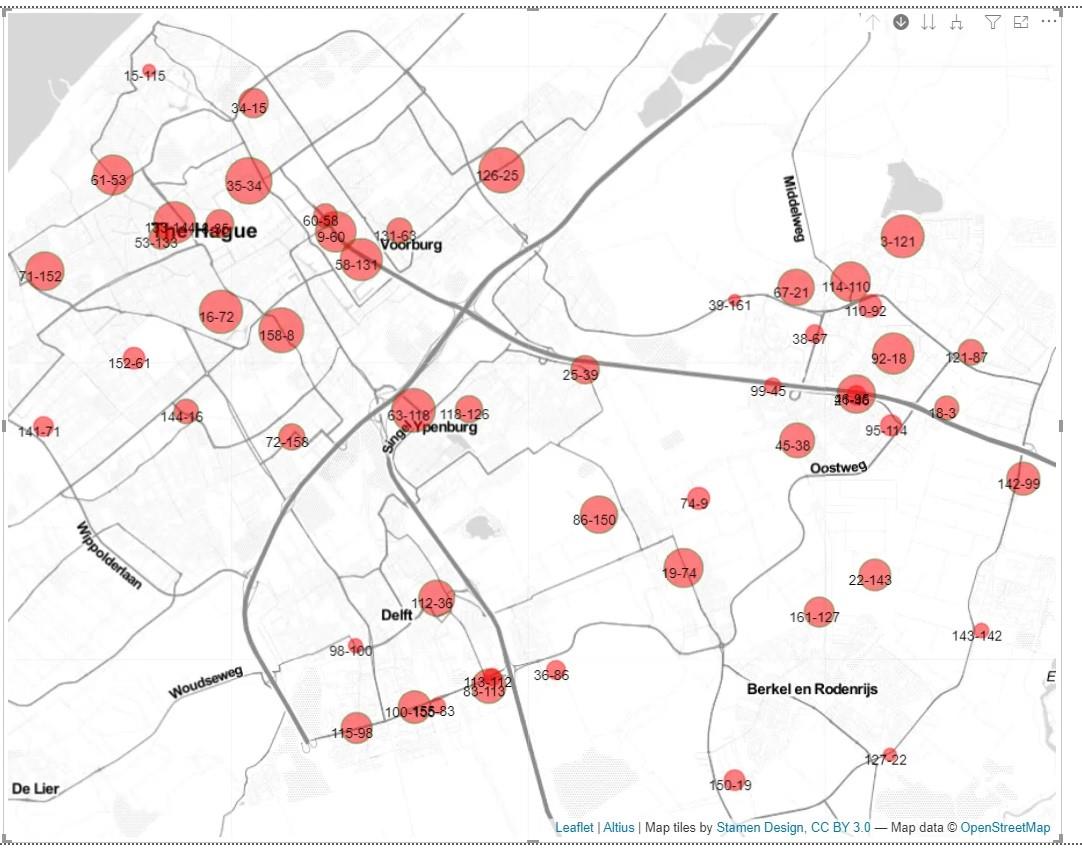
Ahora puedo usar este mapa para mostrar estaciones de servicio como esta.

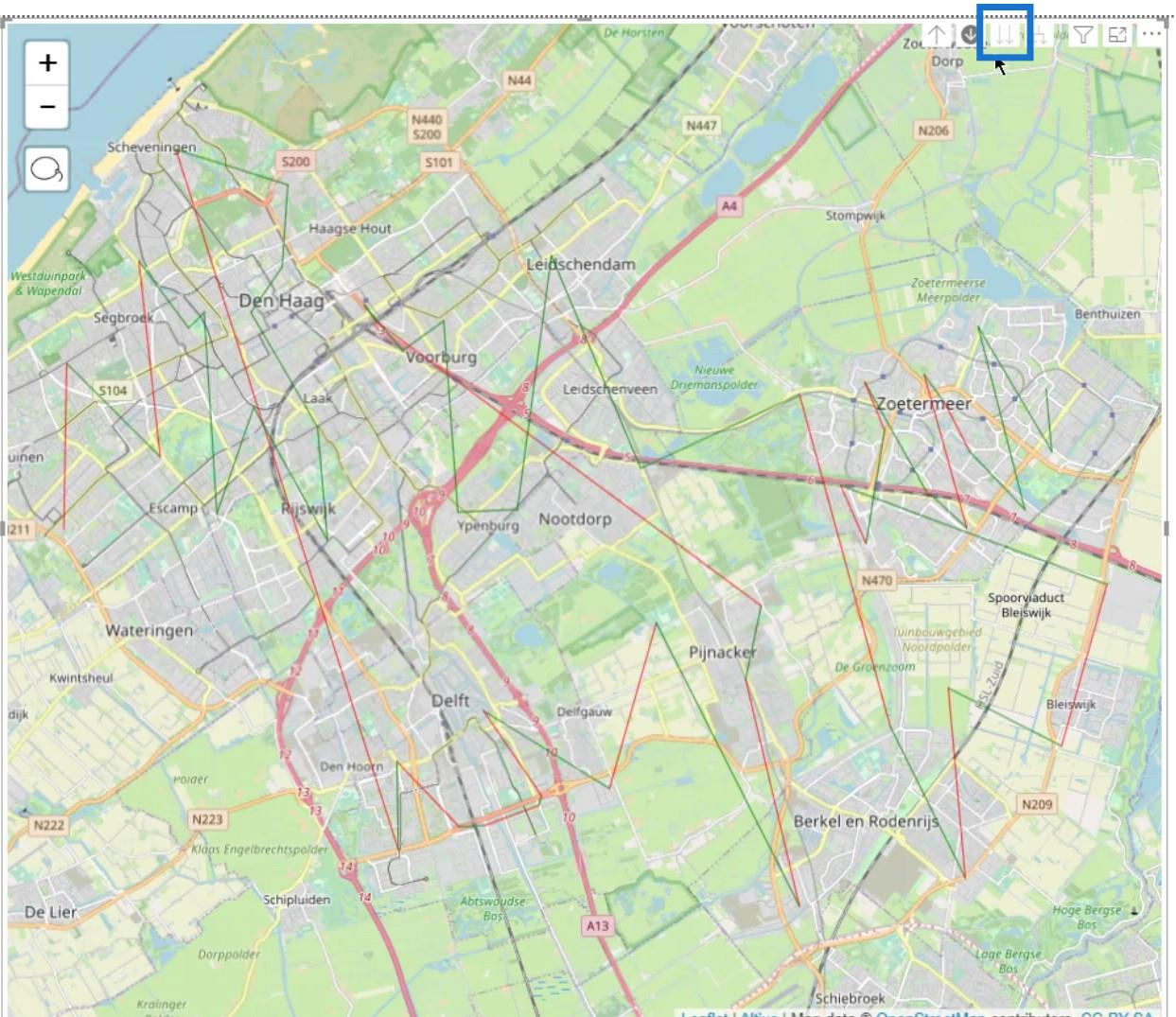
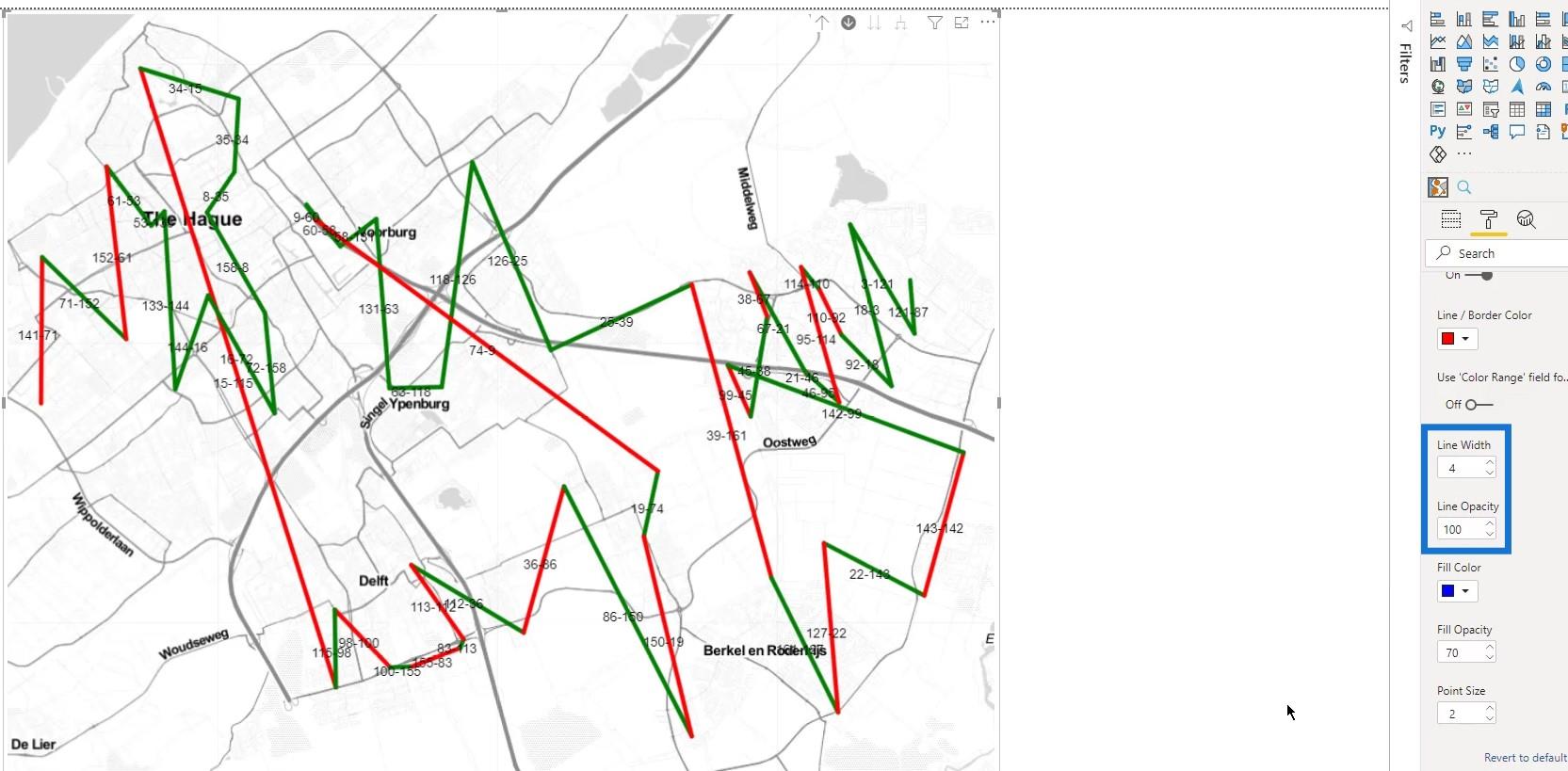
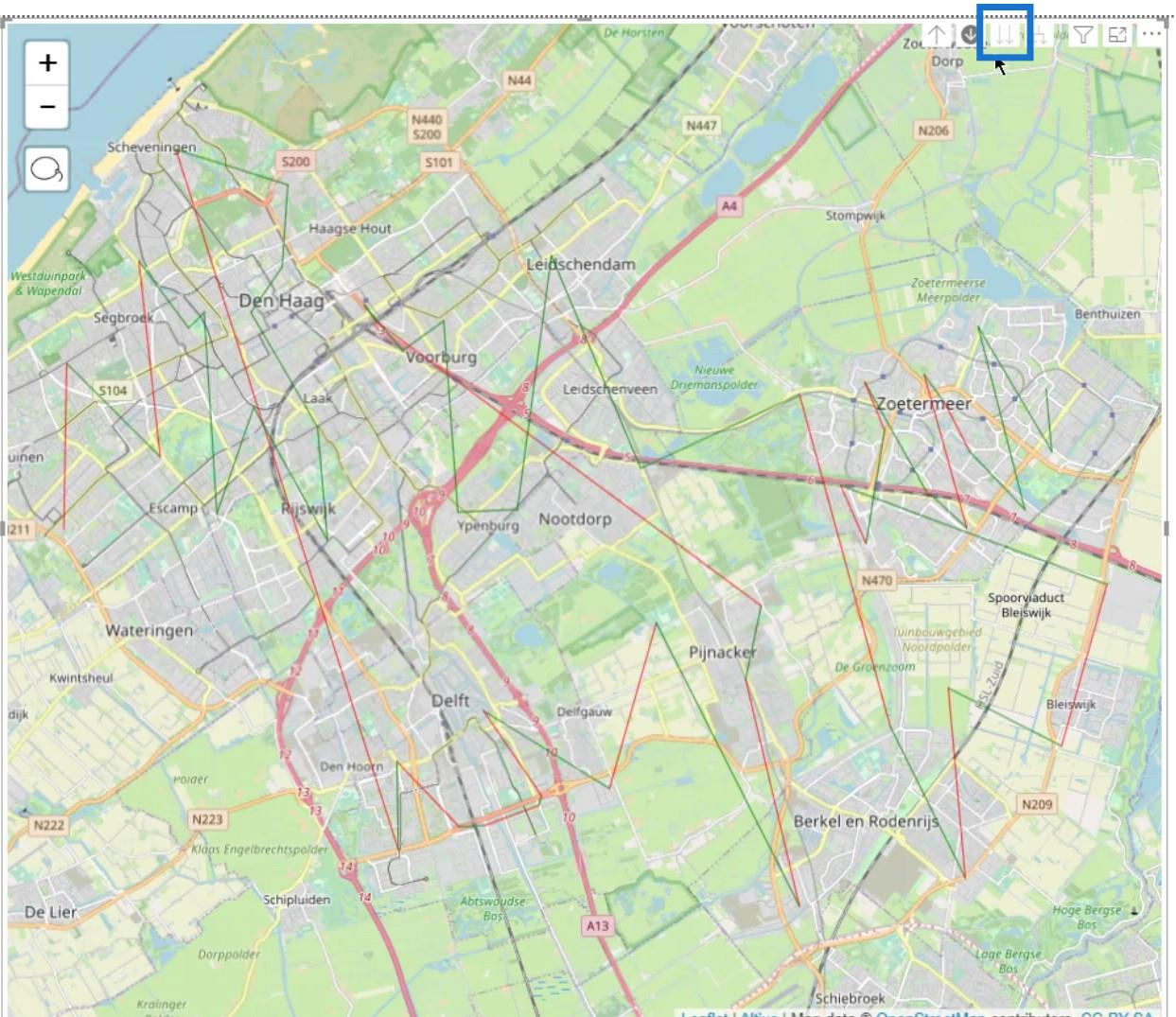
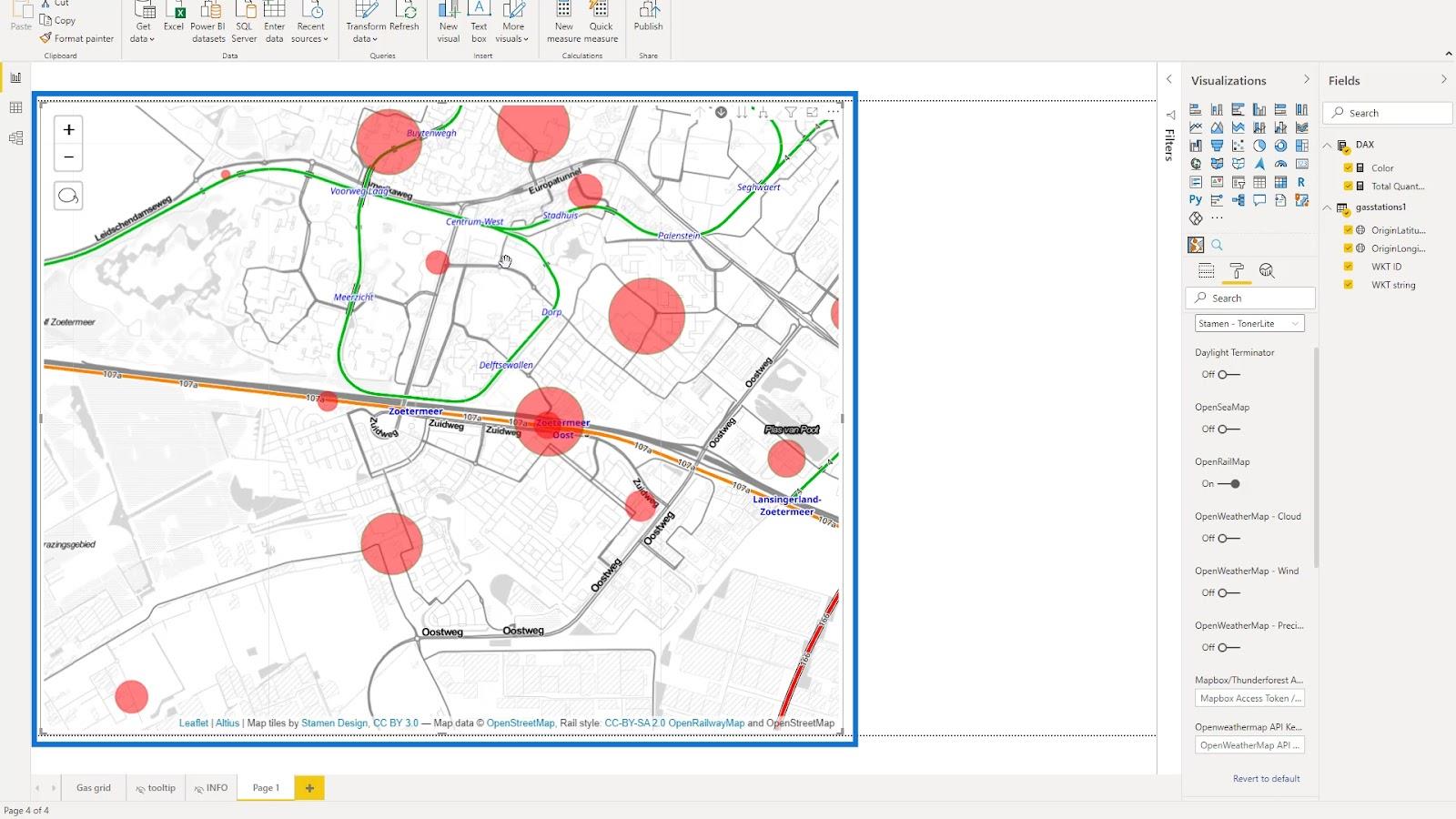
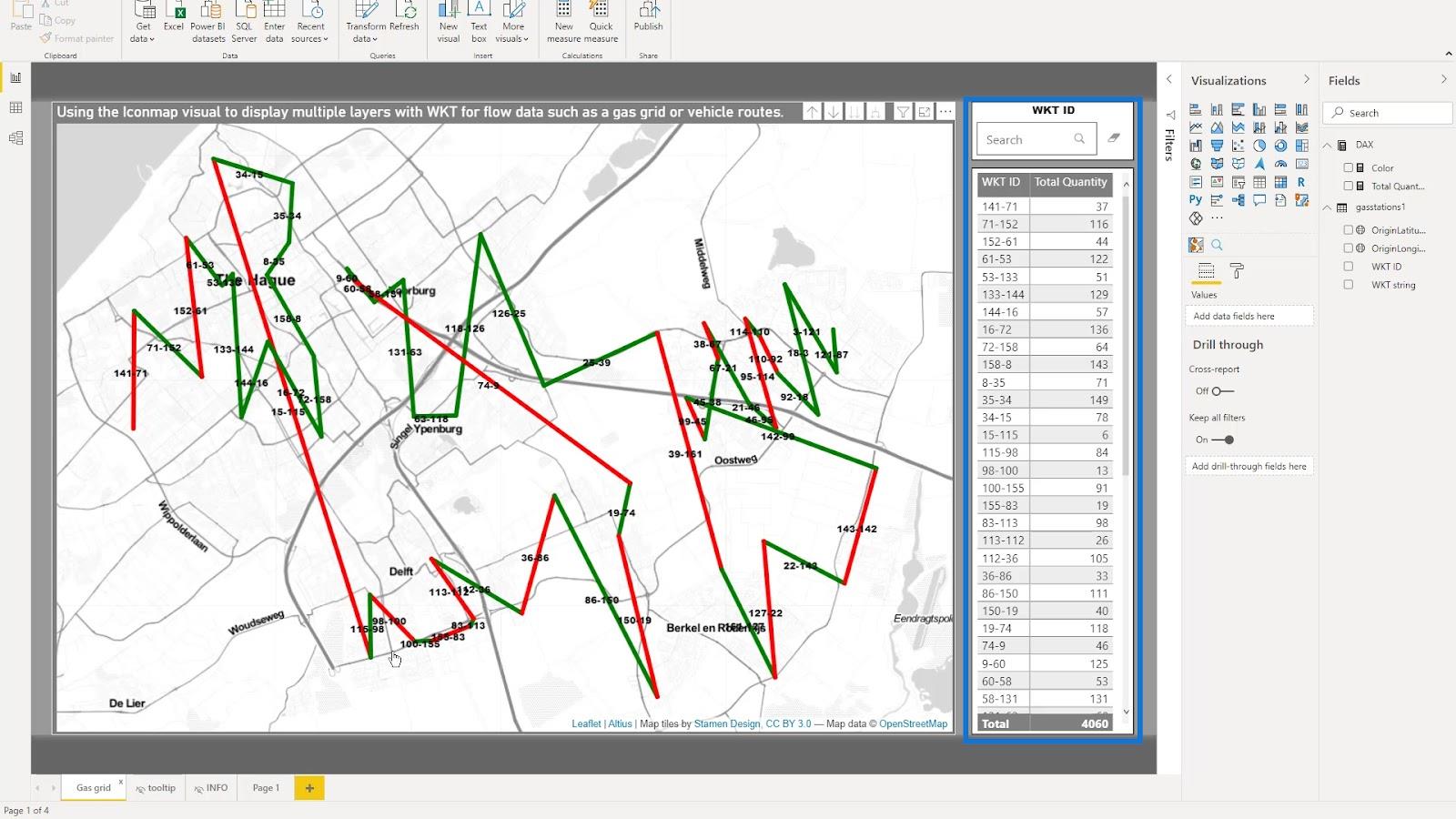
Al hacer clic aquí, también puedo mostrar la capa de líneas de gas.

Sin embargo, todavía hay algunas cosas que necesito hacer para que pueda hacer que esto se vea mejor.
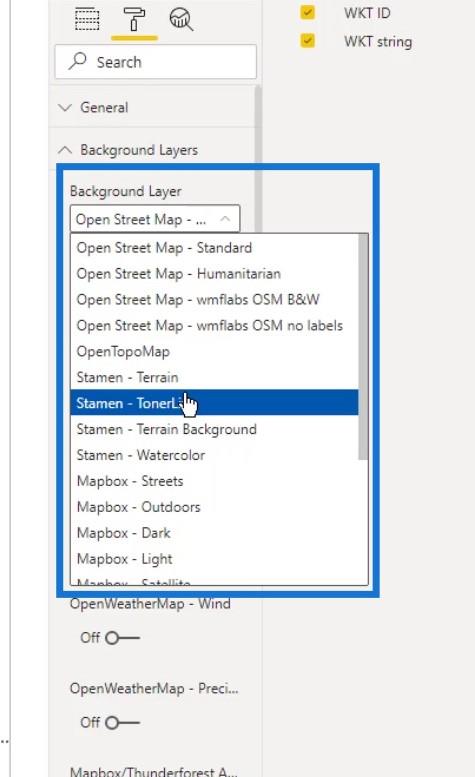
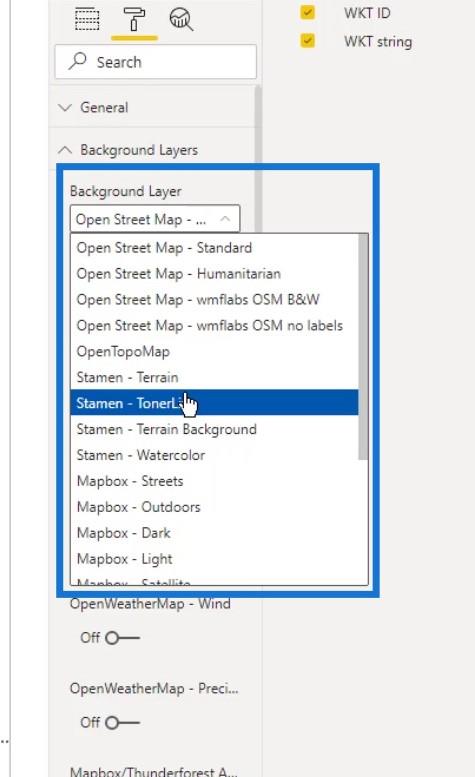
Para comenzar, iré al panel Formato . Luego, en Capas de fondo , seleccionaré Stamen – TonerLite . Esto proporciona una selección de diferentes tipos de fondos.

Seleccioné este mapa porque es agradable y gris. También da un buen reflejo de los colores que quiero usar.

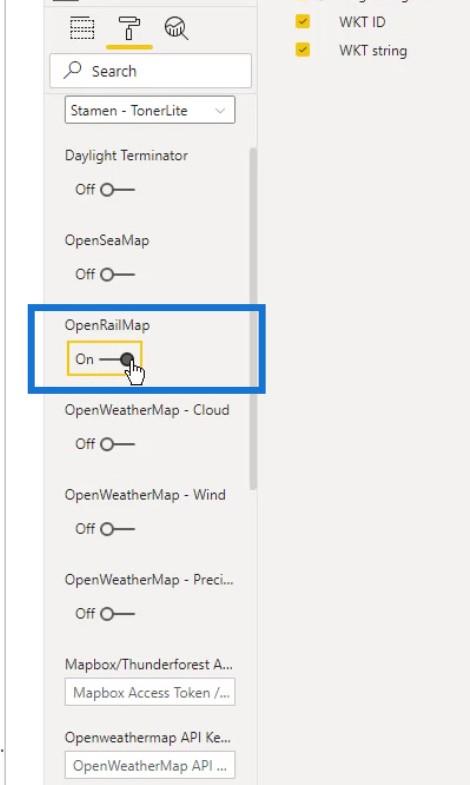
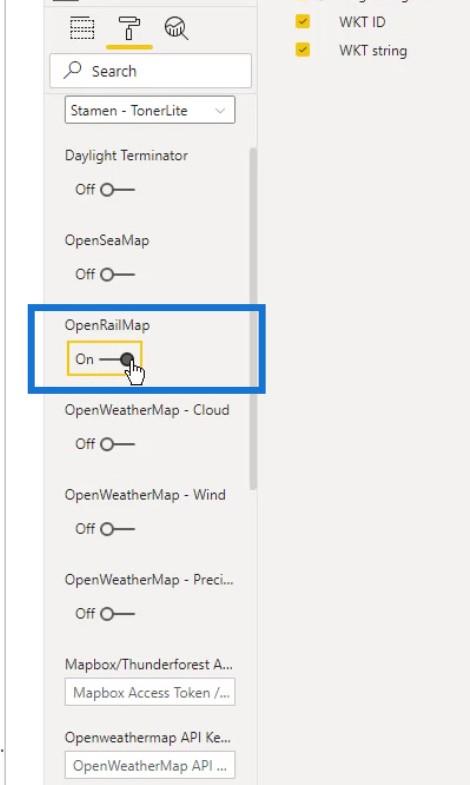
También hay diferentes opciones para las capas aquí. Por ejemplo, habilitaré OpenRailMap aquí .

Esto luego agregará líneas de ferrocarril (representadas en color naranja ) en el mapa.

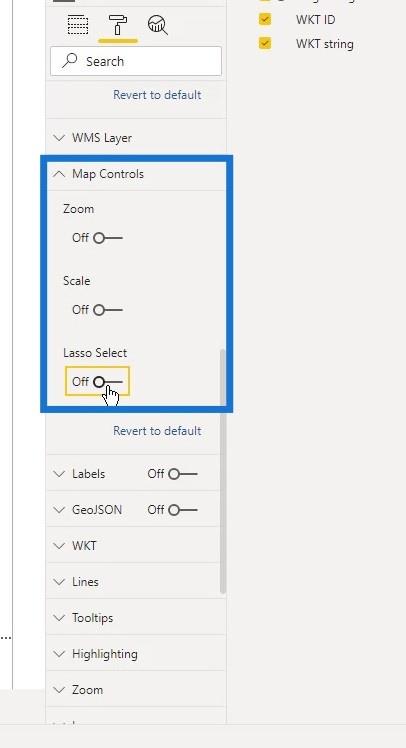
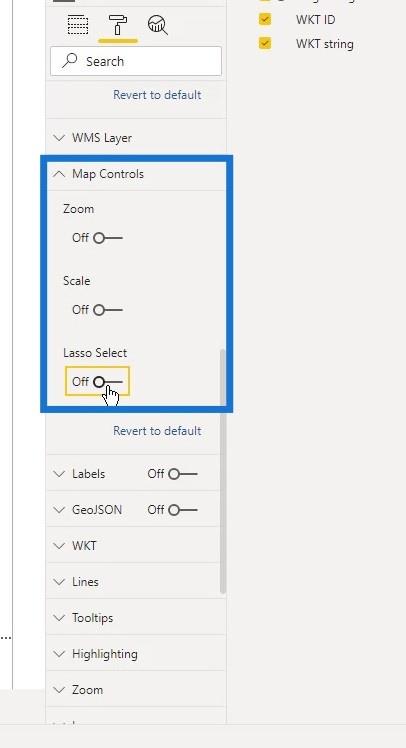
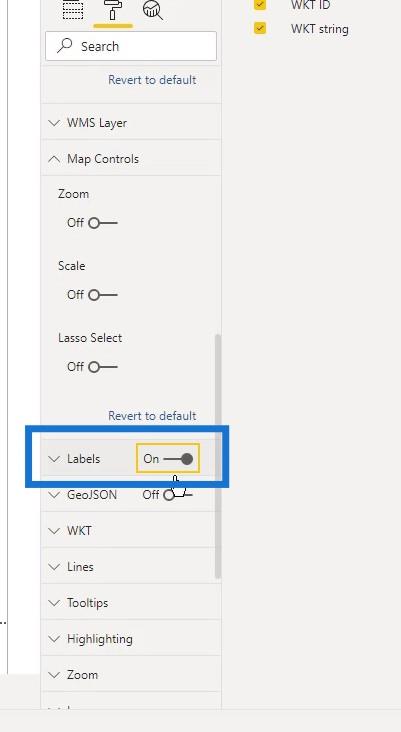
En los Controles del mapa , deshabilitaré las opciones Zoom y Lasso Select para que el mapa sea más limpio.

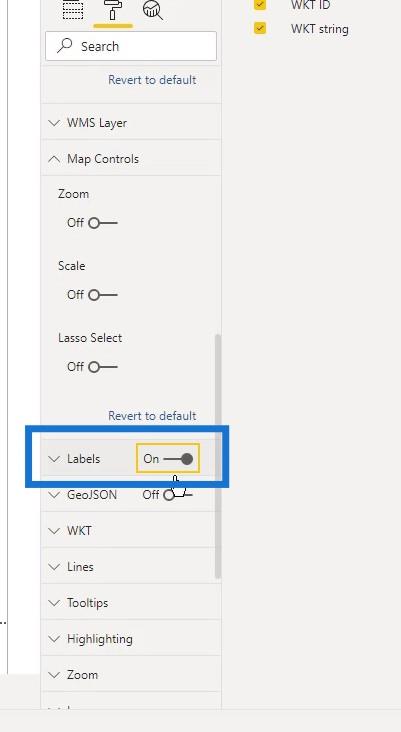
Luego, activaré la opción Etiquetas aquí.

Aquí puede ver las etiquetas que se refieren a la estación o la sección de la tubería .

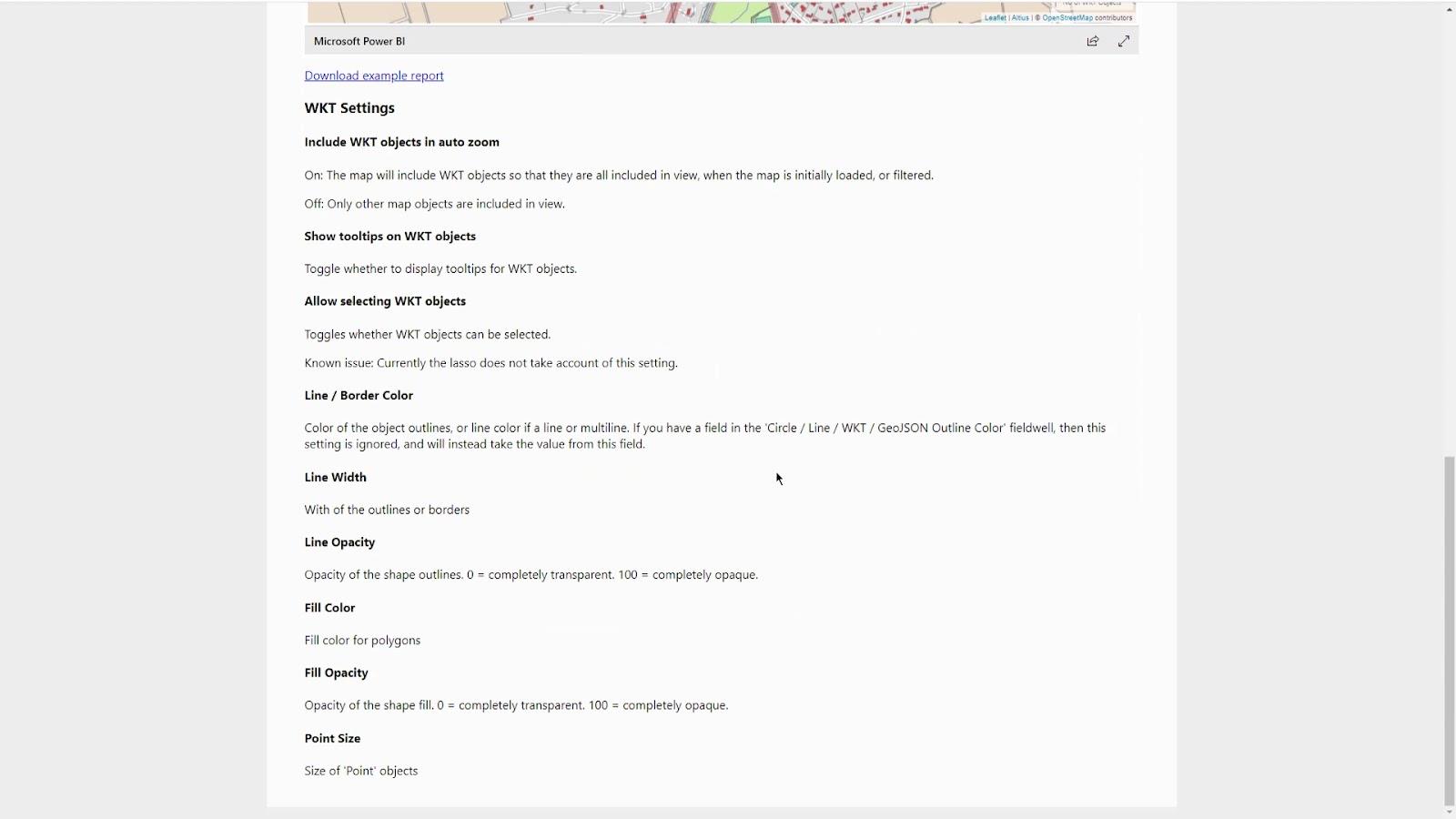
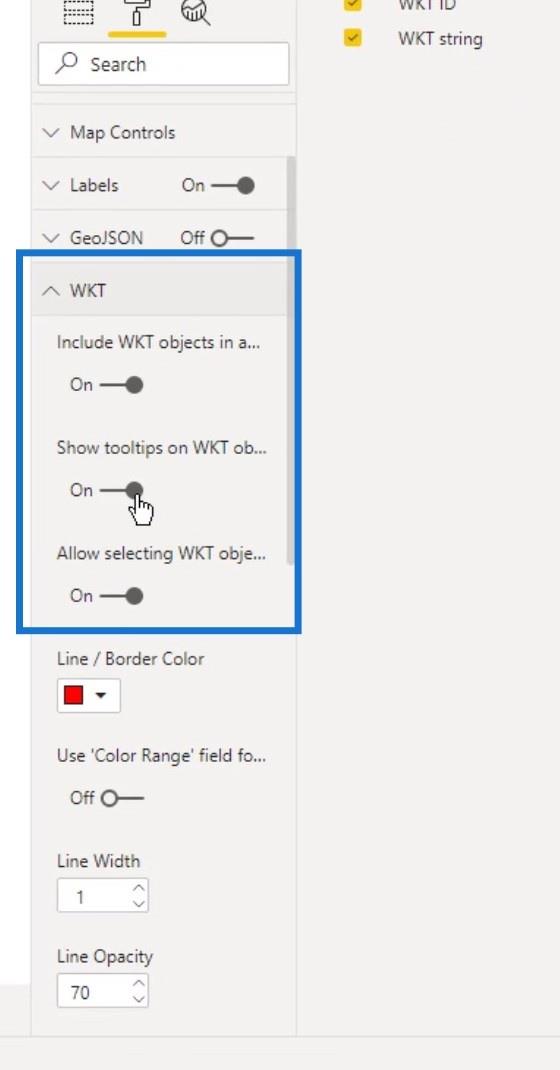
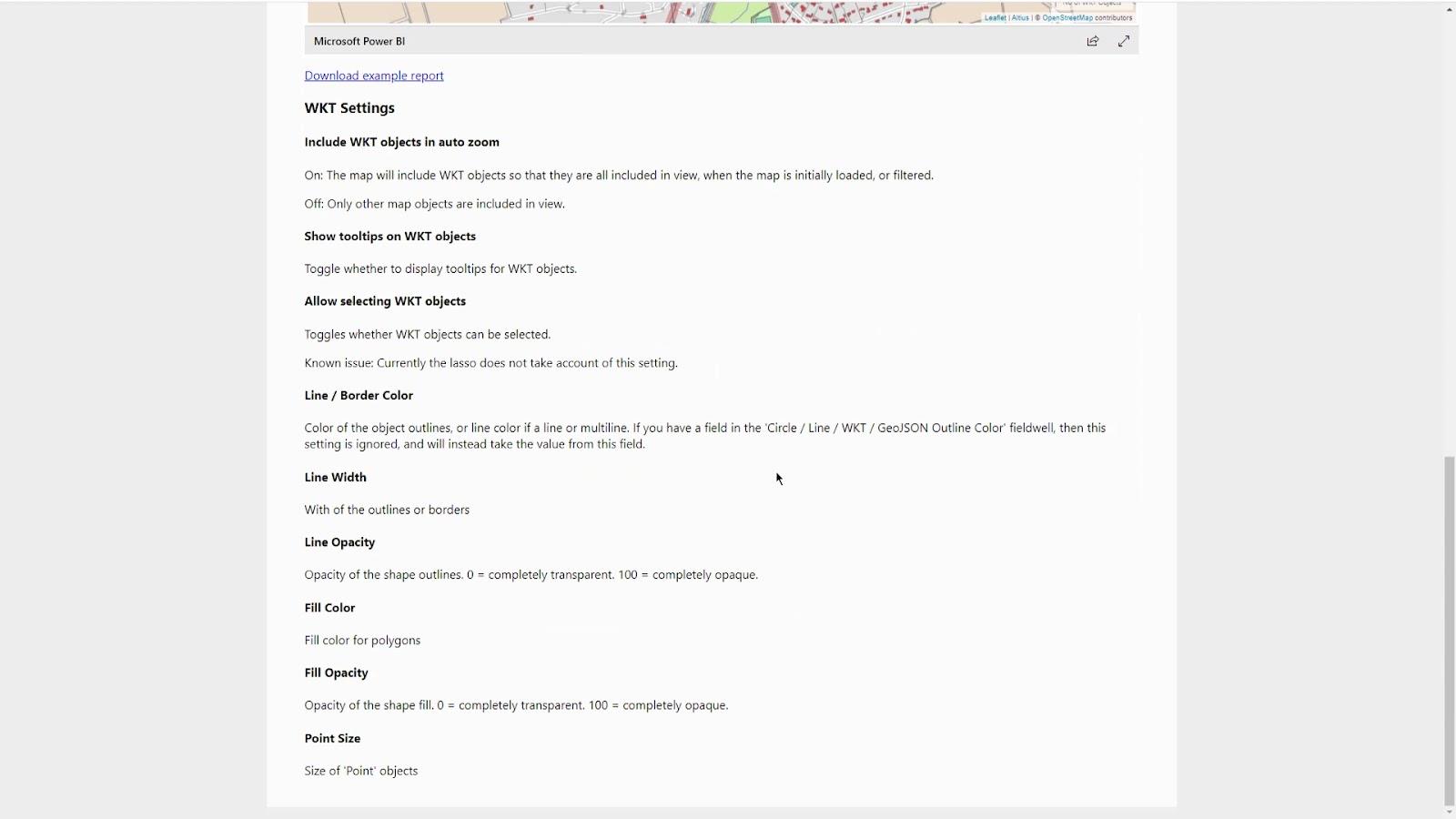
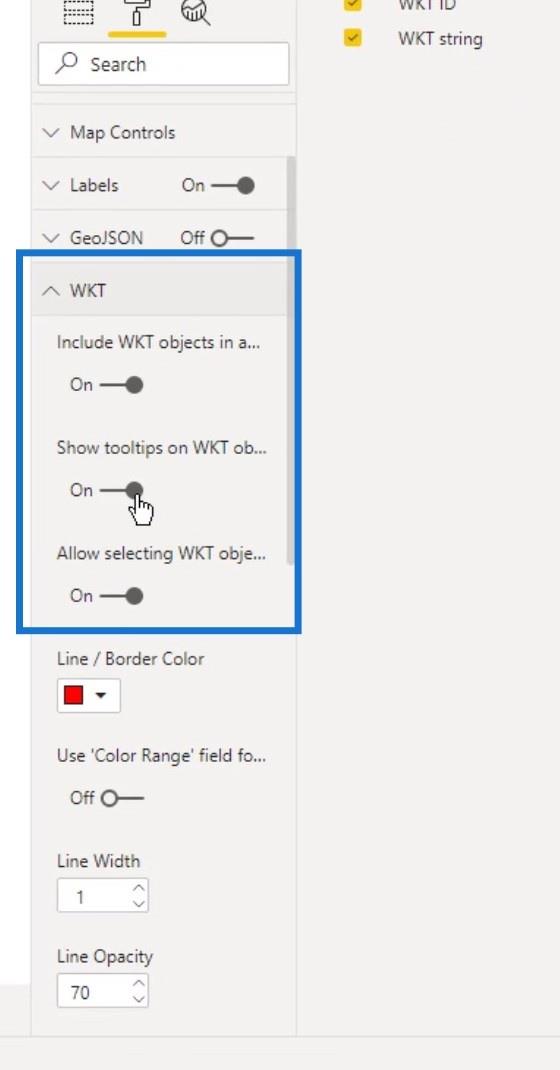
También seleccioné todas las opciones en WKT porque también tienen un impacto en la visualización del mapa.

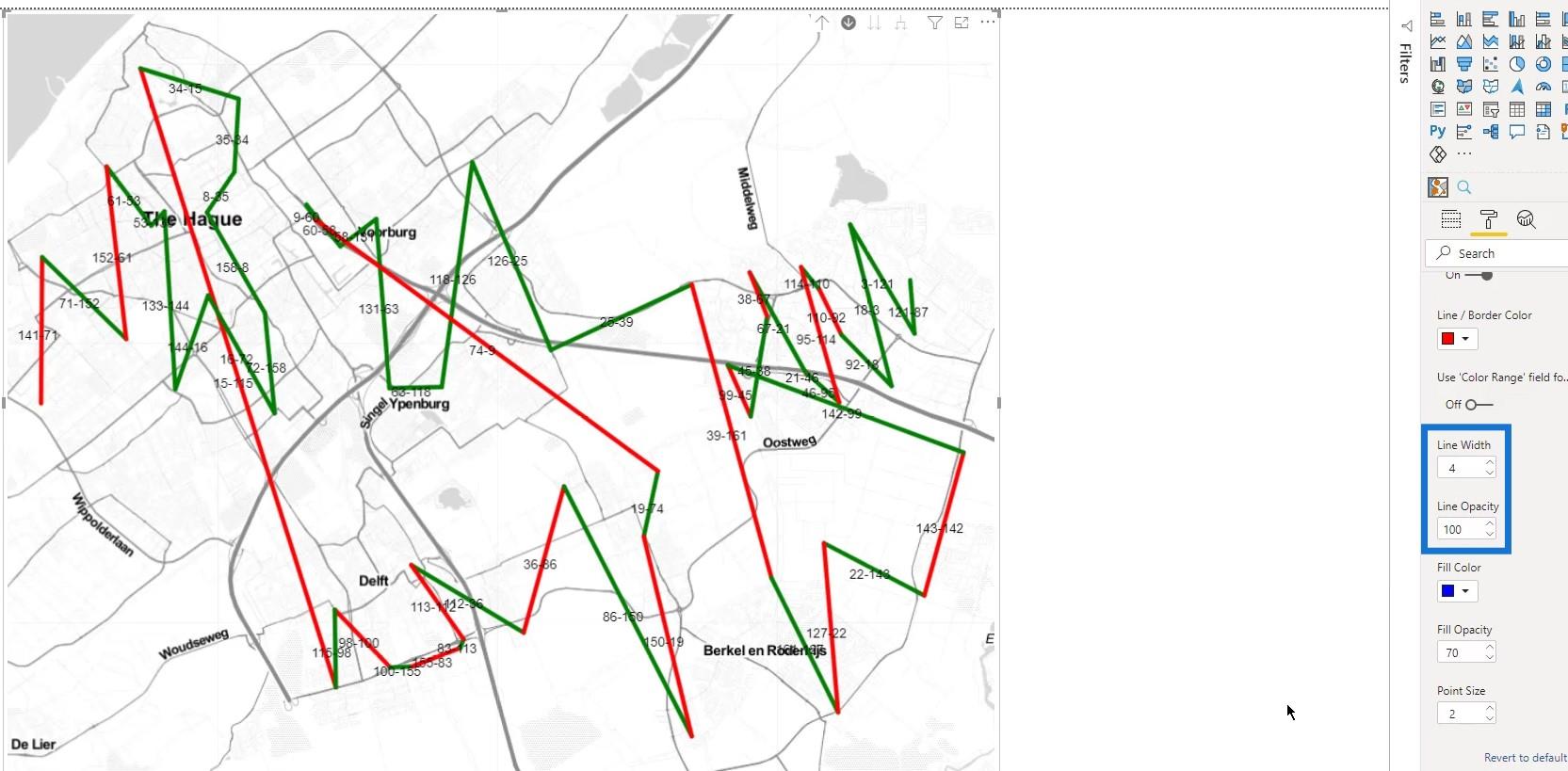
También aumenté el grosor de las líneas para las capas de línea aumentando el valor de Ancho de línea aquí. Además, cambié su Opacidad al 100% para que se destaque.

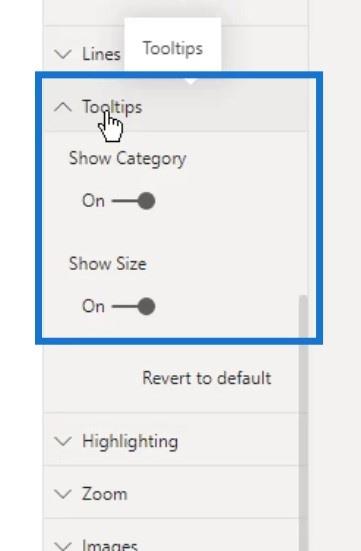
Pude controlar la información sobre herramientas aquí. En este ejemplo, dejaré la configuración predeterminada.

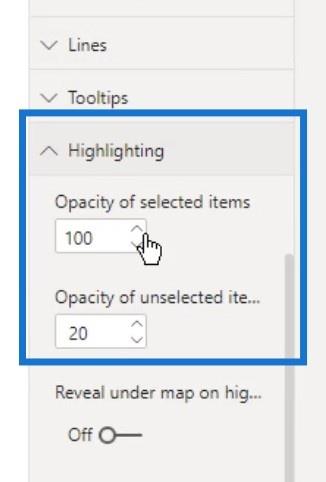
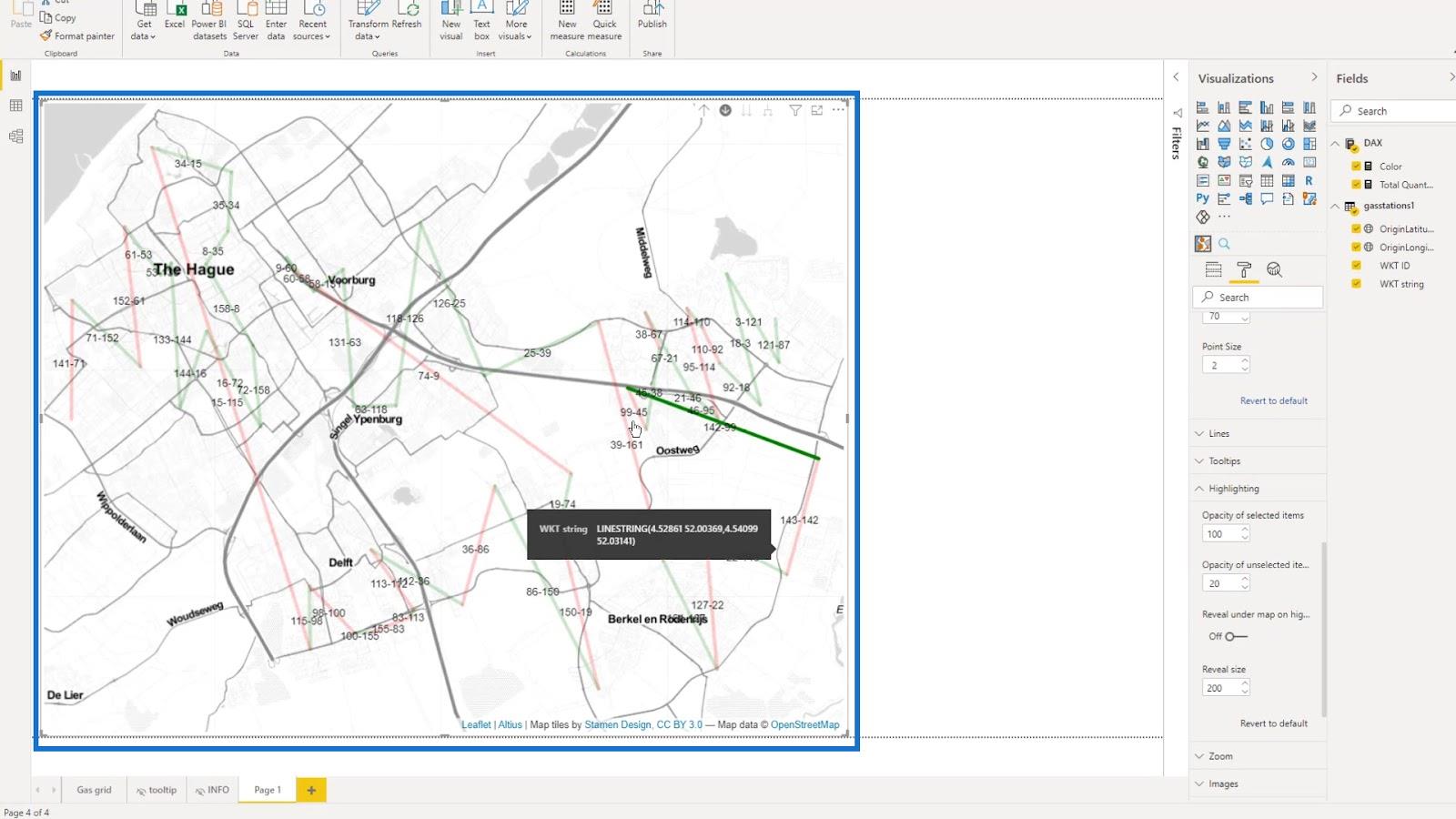
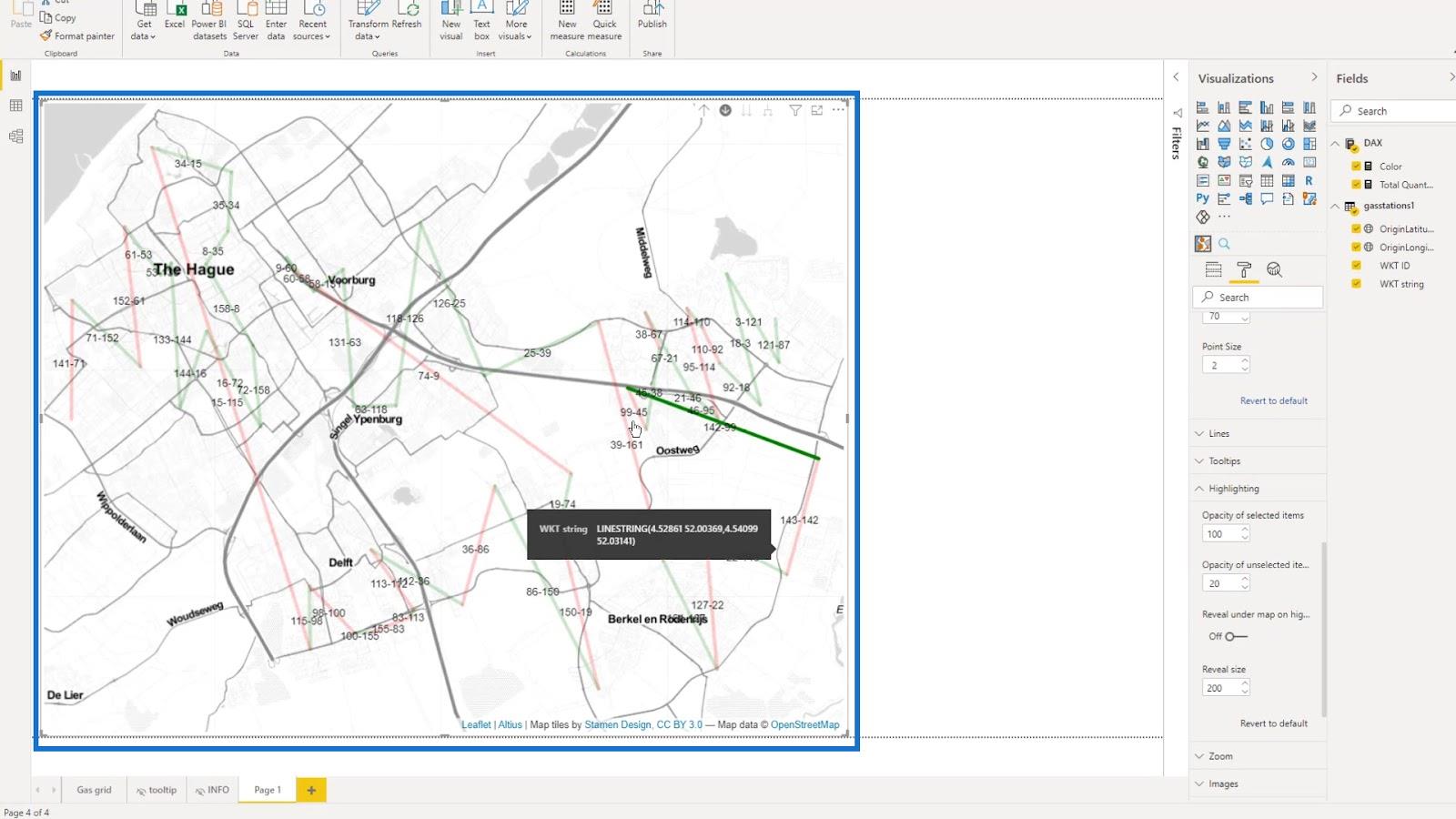
En Resaltado , he establecido diferentes valores para la Opacidad de los elementos seleccionados y la Opacidad de los elementos no seleccionados .

Así es como se ve al seleccionar una línea en el mapa. Puede ver que las otras líneas aún están visibles porque la opacidad de las no seleccionadas está establecida en 20 .

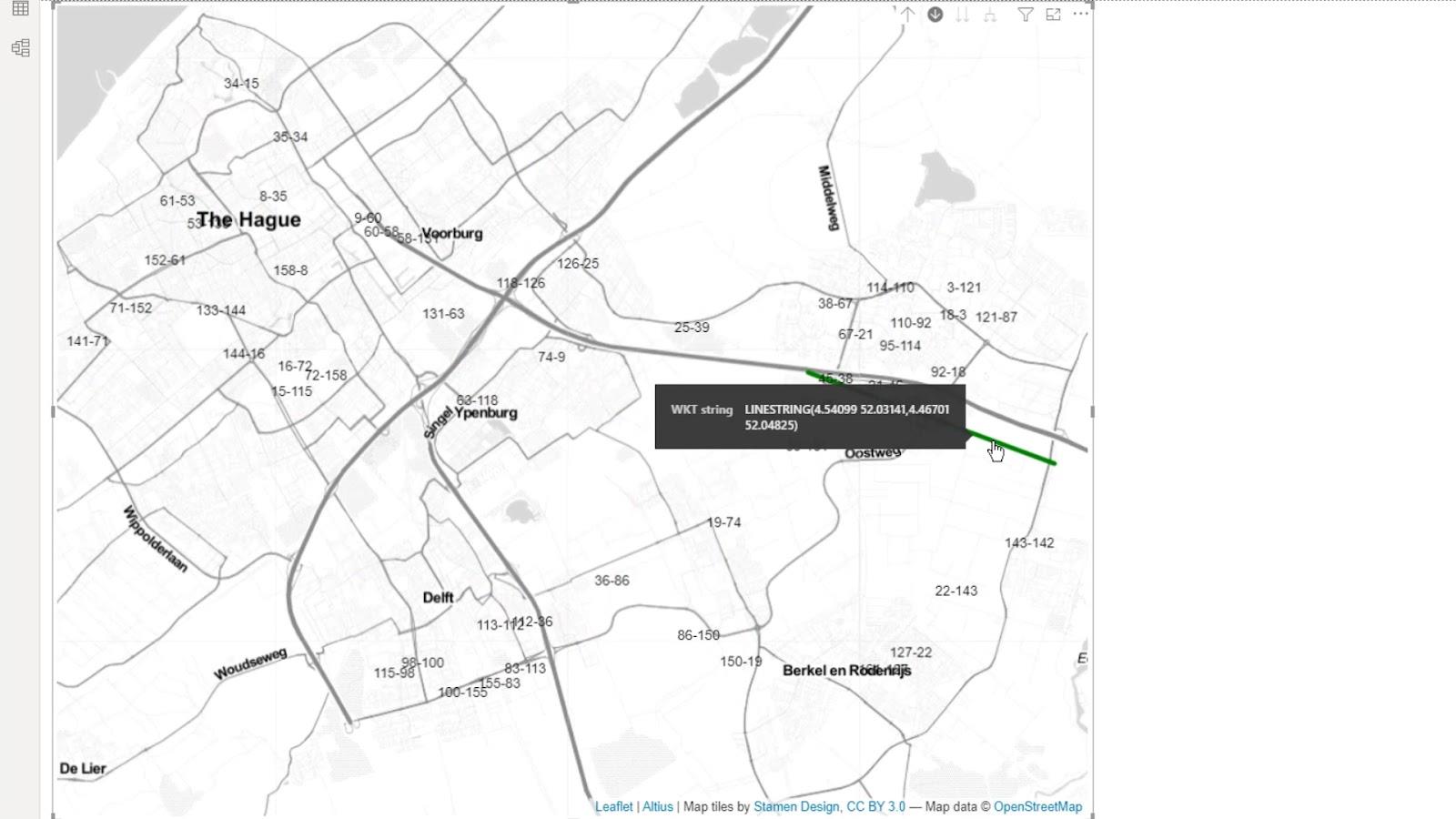
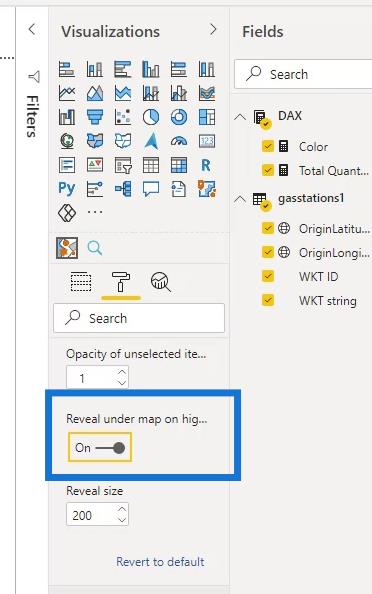
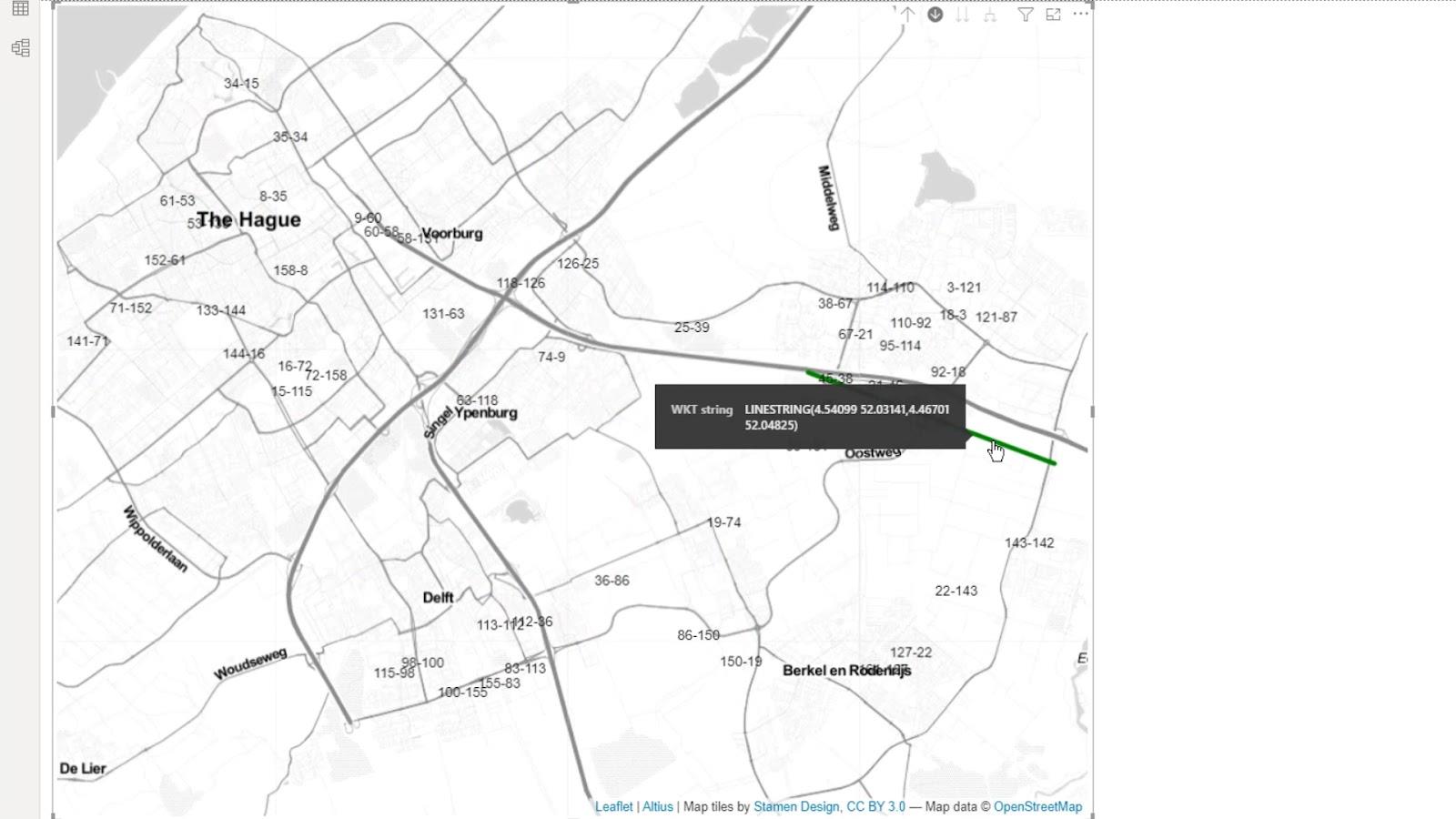
Al cambiar la opacidad de los no seleccionados a 1 , serán completamente invisibles.

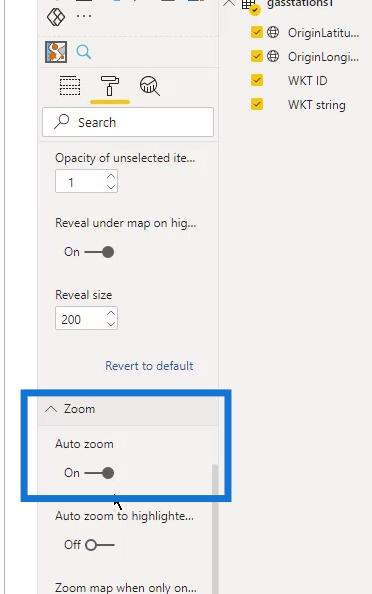
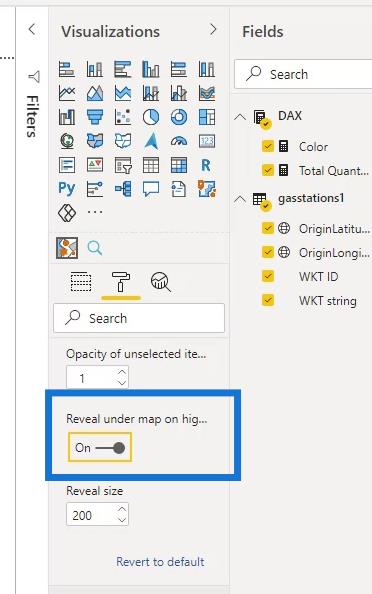
También habilité la opción Revelar debajo del mapa porque podría usarla en ciertas circunstancias.

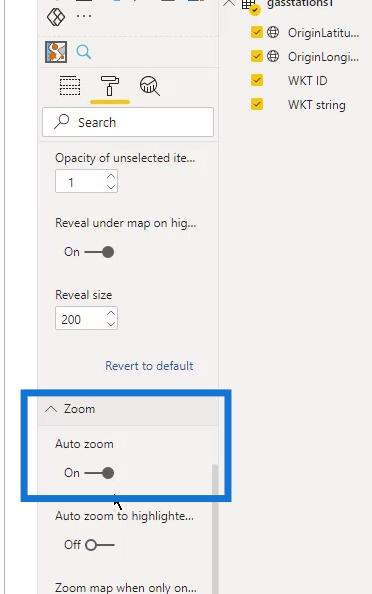
Luego habilité el zoom automático .

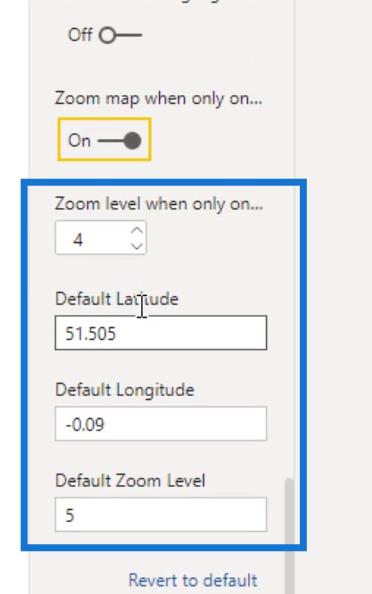
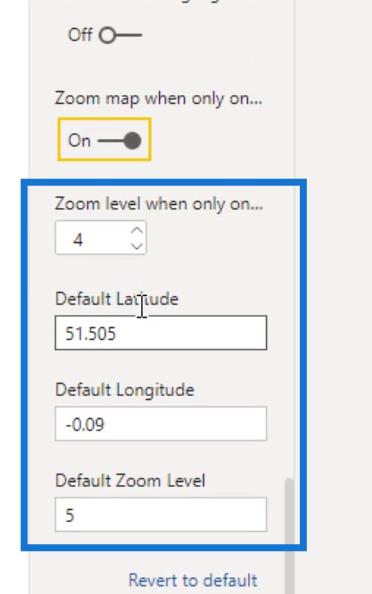
También hay otras configuraciones disponibles que puedo probar y jugar.

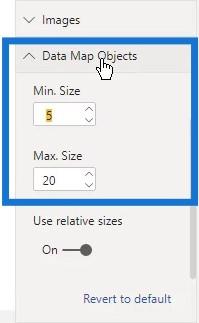
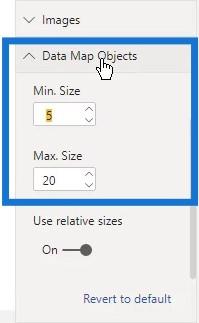
El tamaño de estos círculos en el mapa también se puede cambiar. Debajo de Objetos del mapa de datos , simplemente cambie el Mín. Tamaño para el tamaño mínimo y el Max. Tamaño para el tamaño máximo.

En este ejemplo, usé 20 para el tamaño máximo y 3 para el tamaño mínimo .

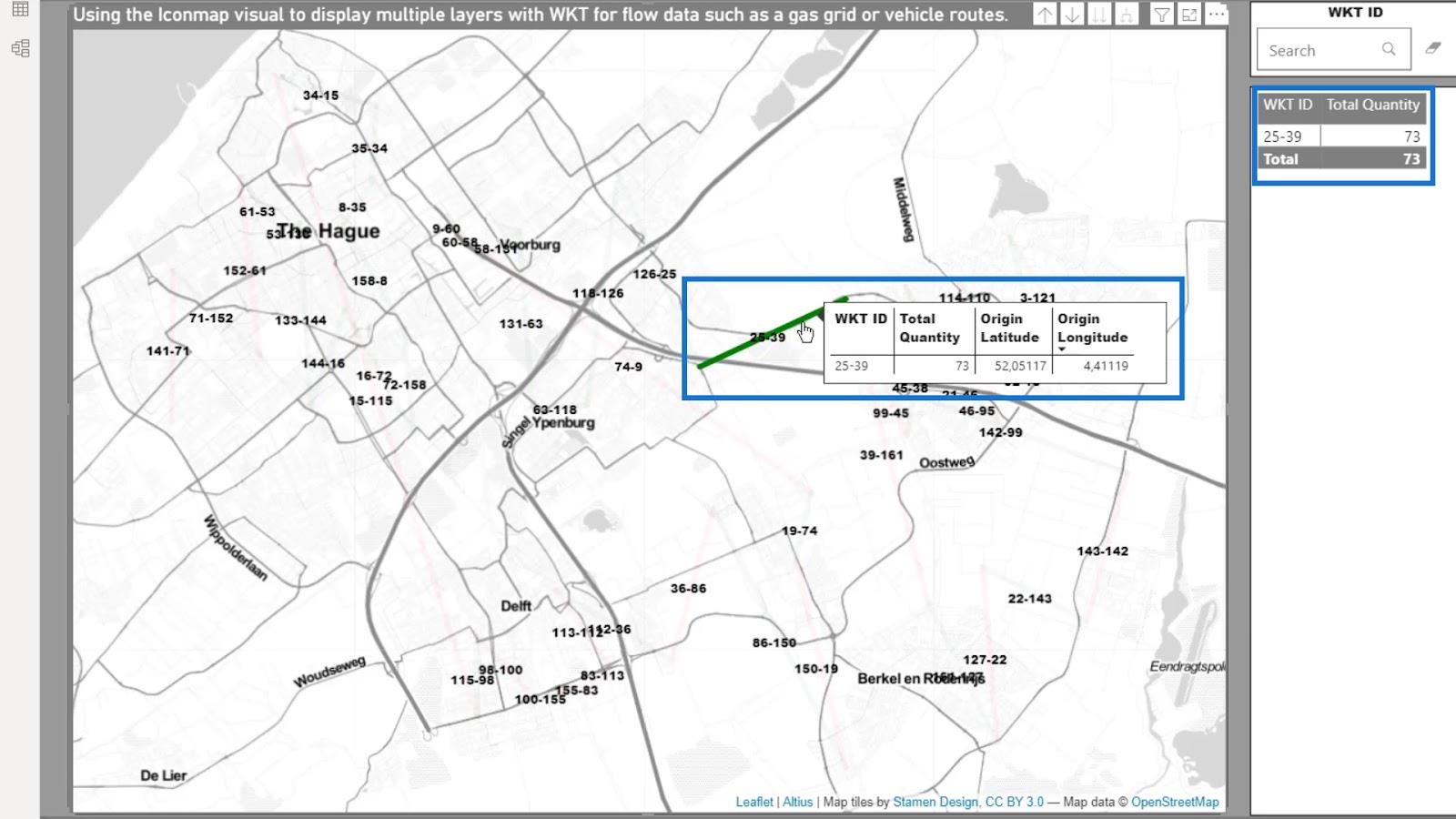
8. Agregar información sobre herramientas
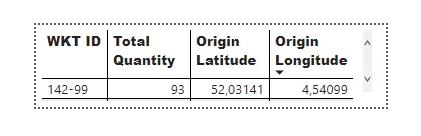
Creé una información sobre herramientas simple que se ve así.

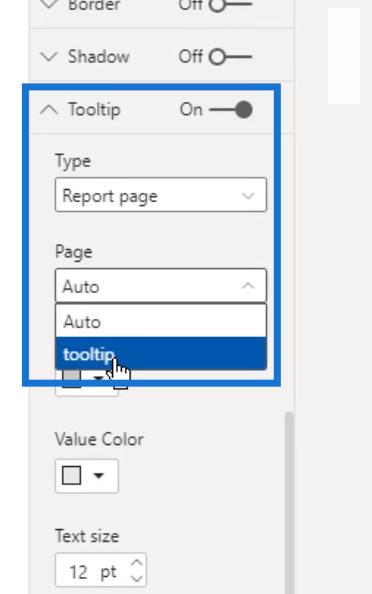
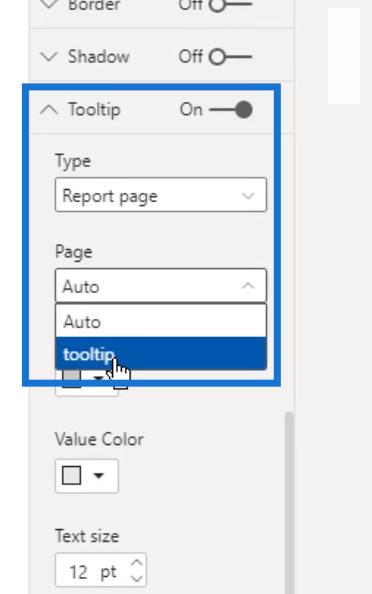
Pude usar esa información sobre herramientas aquí. En la opción Tipo , seleccioné la opción de información sobre herramientas , que es el nombre de la información sobre herramientas que creé. Tenga en cuenta que esta opción de información sobre herramientas aquí es diferente de la información sobre herramientas que mencioné anteriormente.

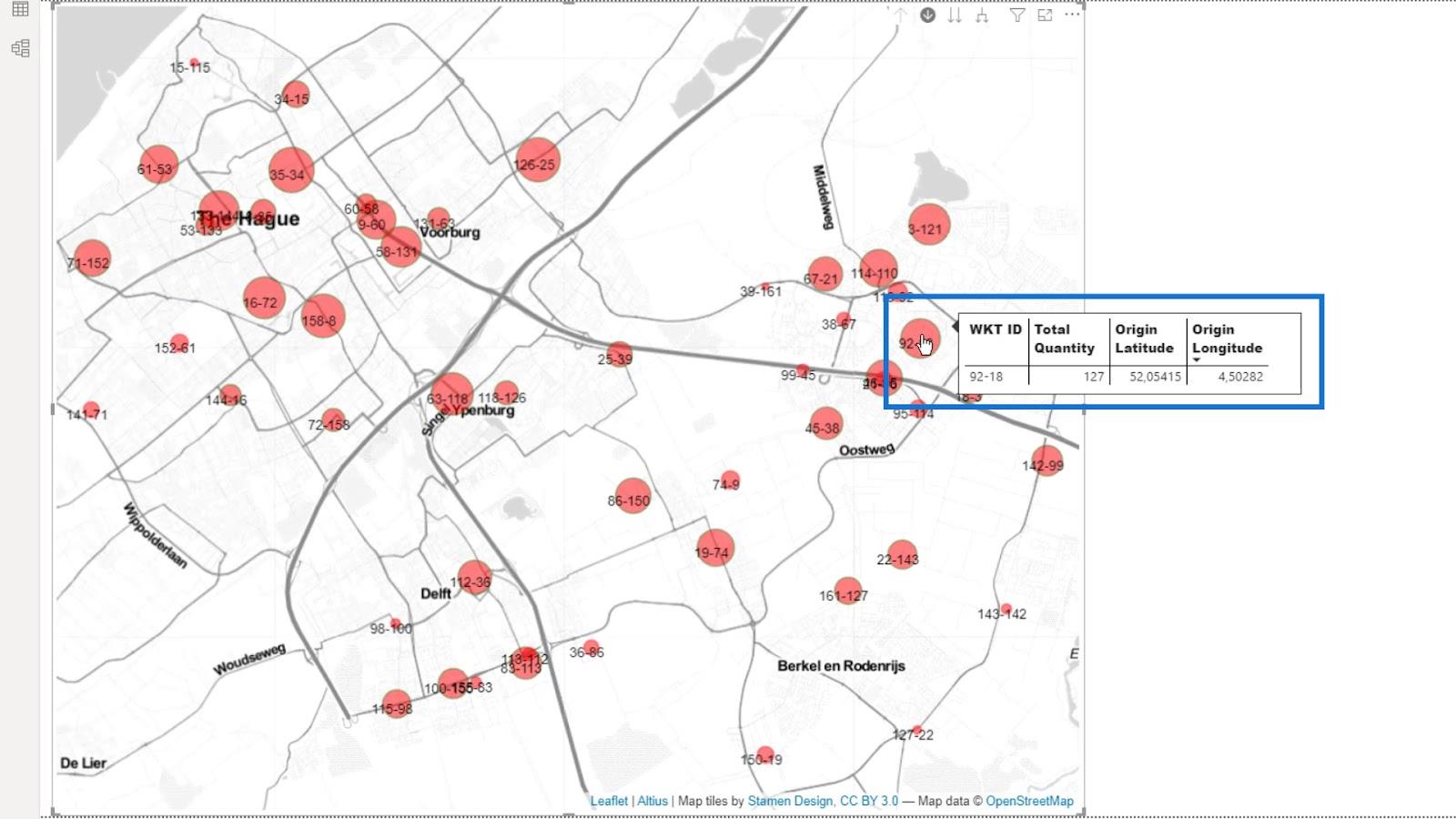
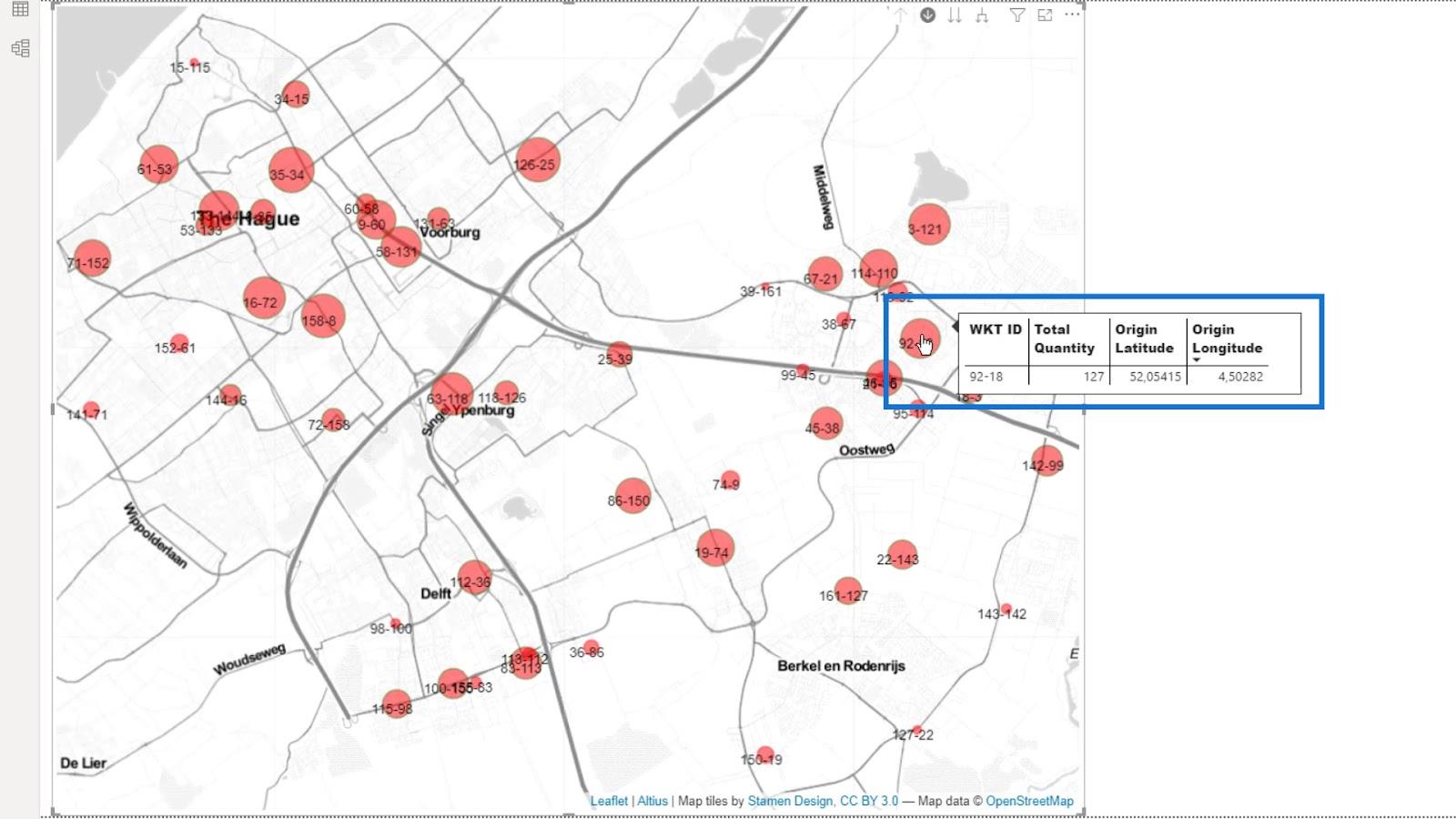
Después de eso, mientras paso el mouse sobre mi mapa, puede ver la información sobre herramientas que creé.

Dependiendo del mapa que esté creando, es posible que las otras configuraciones no sean relevantes. Como puede ver, las configuraciones pueden ser abrumadoras, pero todas contribuyen a una mejor apariencia del mapa.
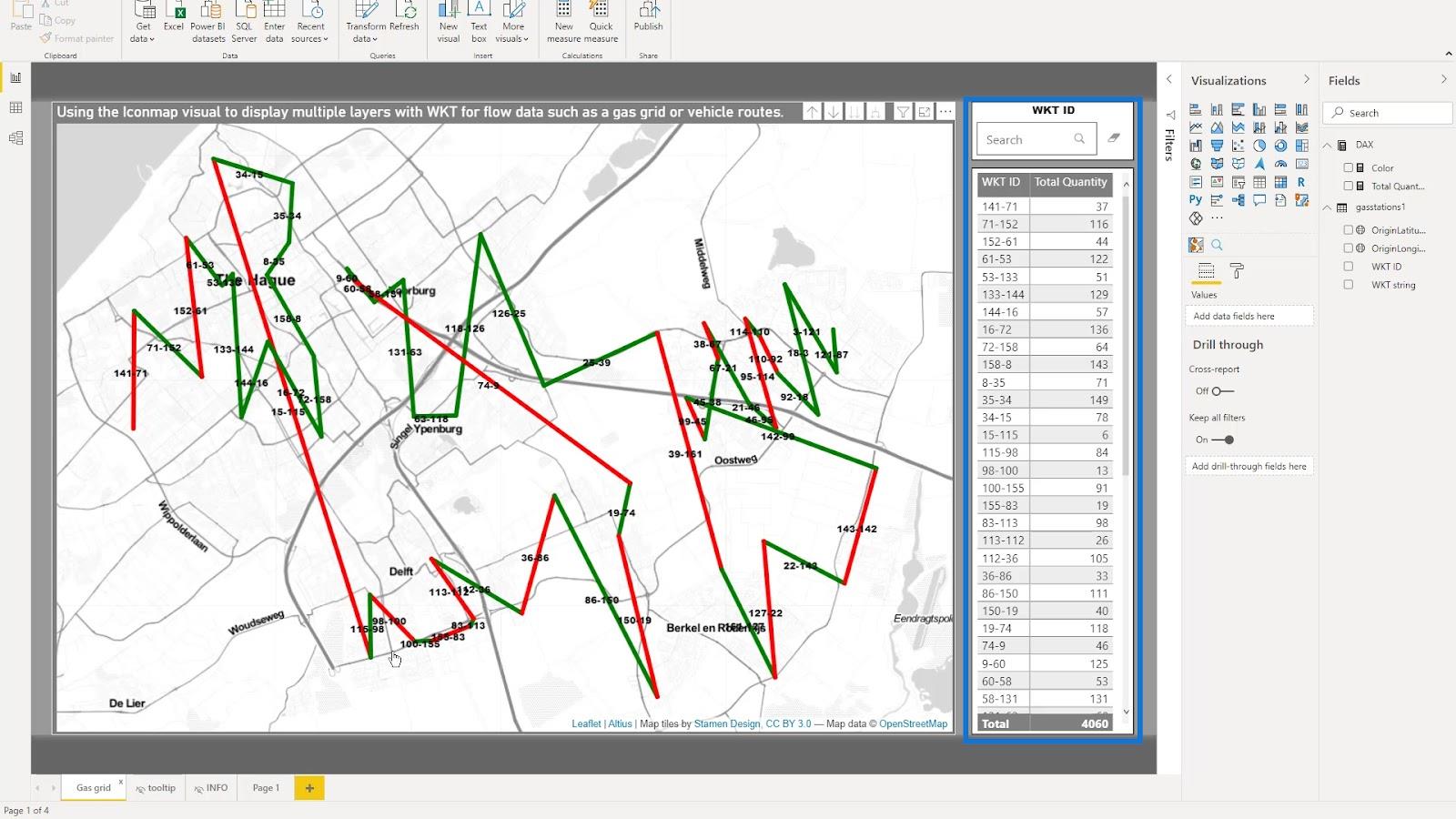
9. La salida
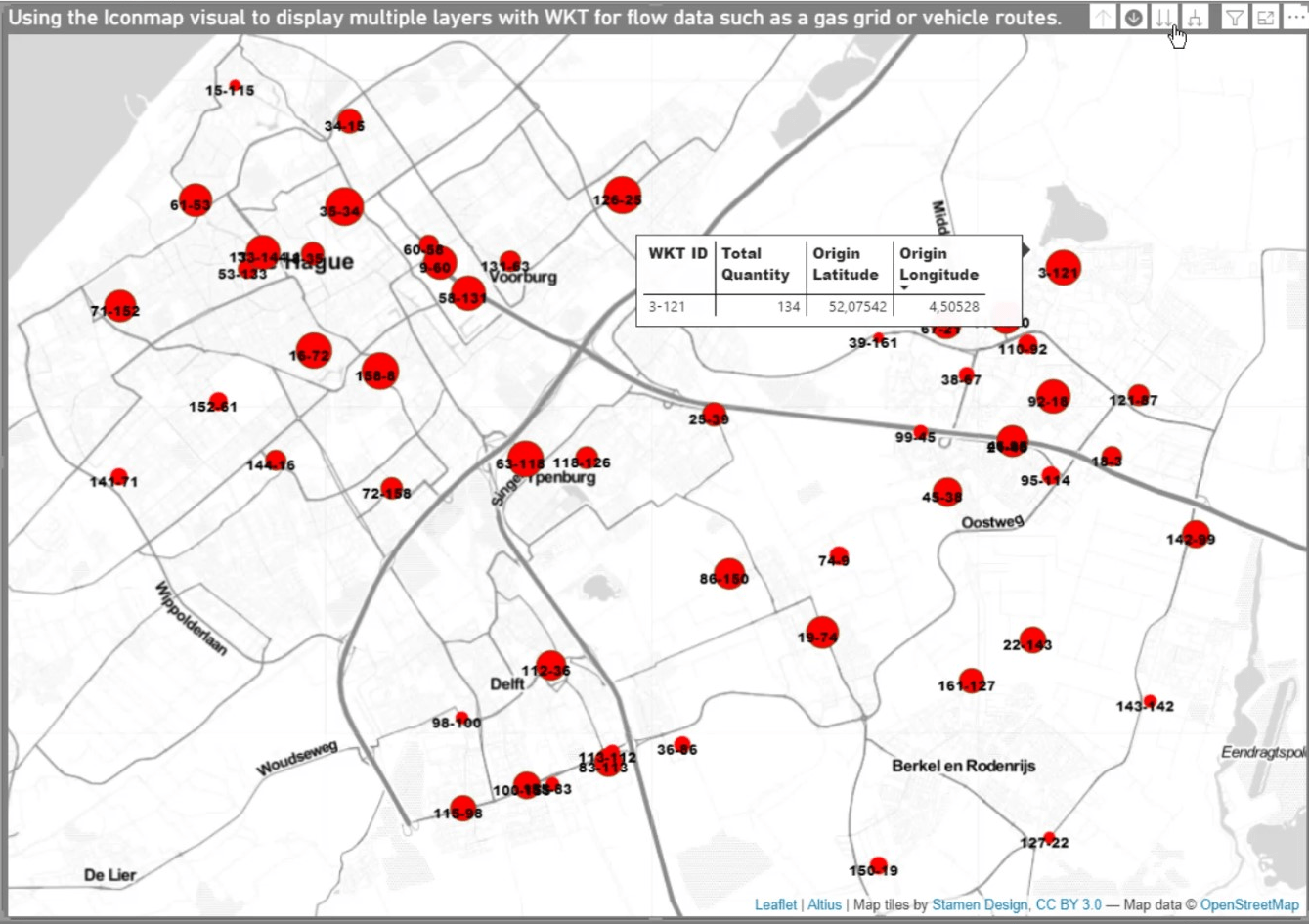
Ahora, tengo un mapa que puede mostrar varias capas. Puedo cambiar entre las estaciones que puedo mostrar como círculos o líneas.

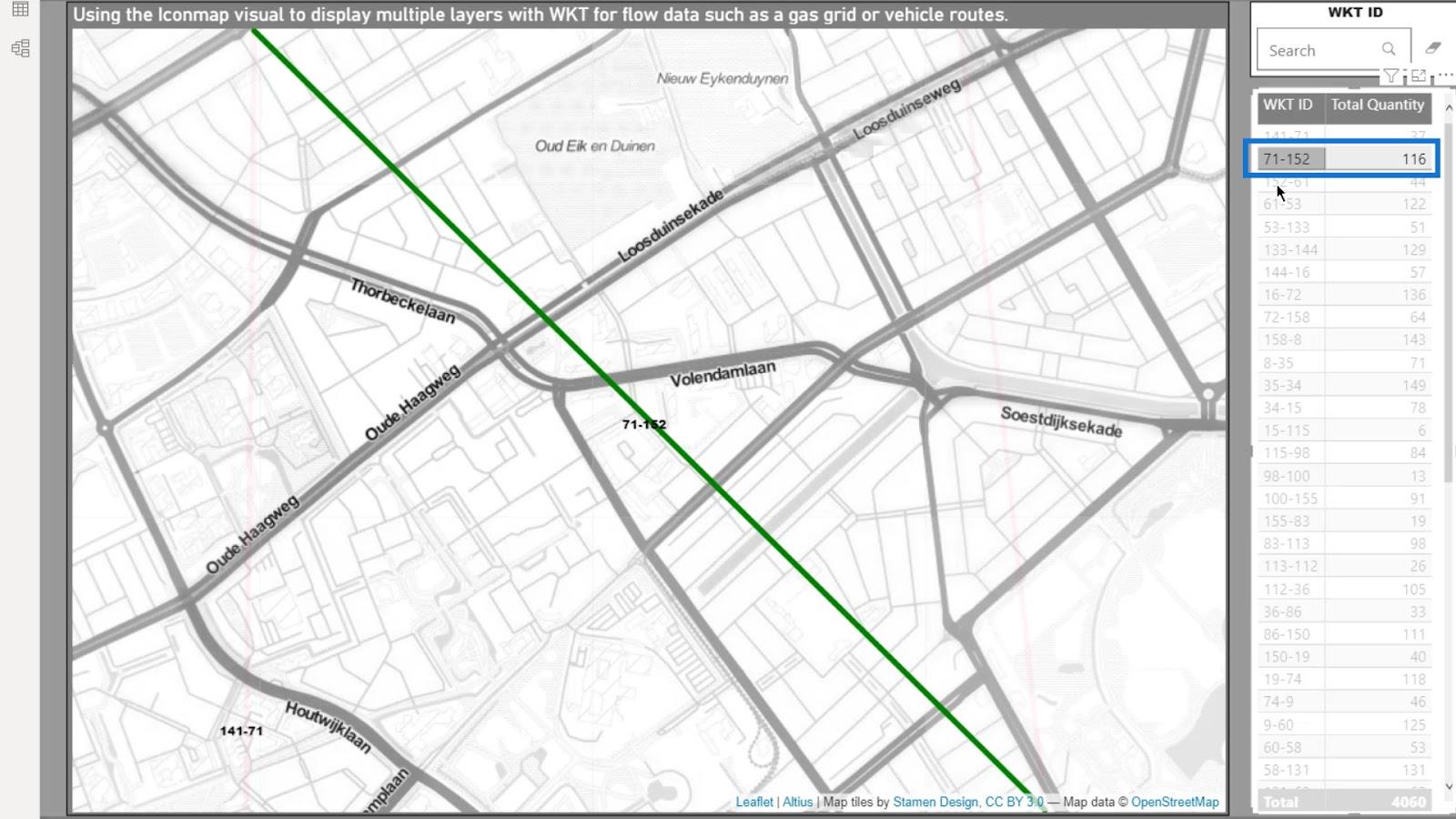
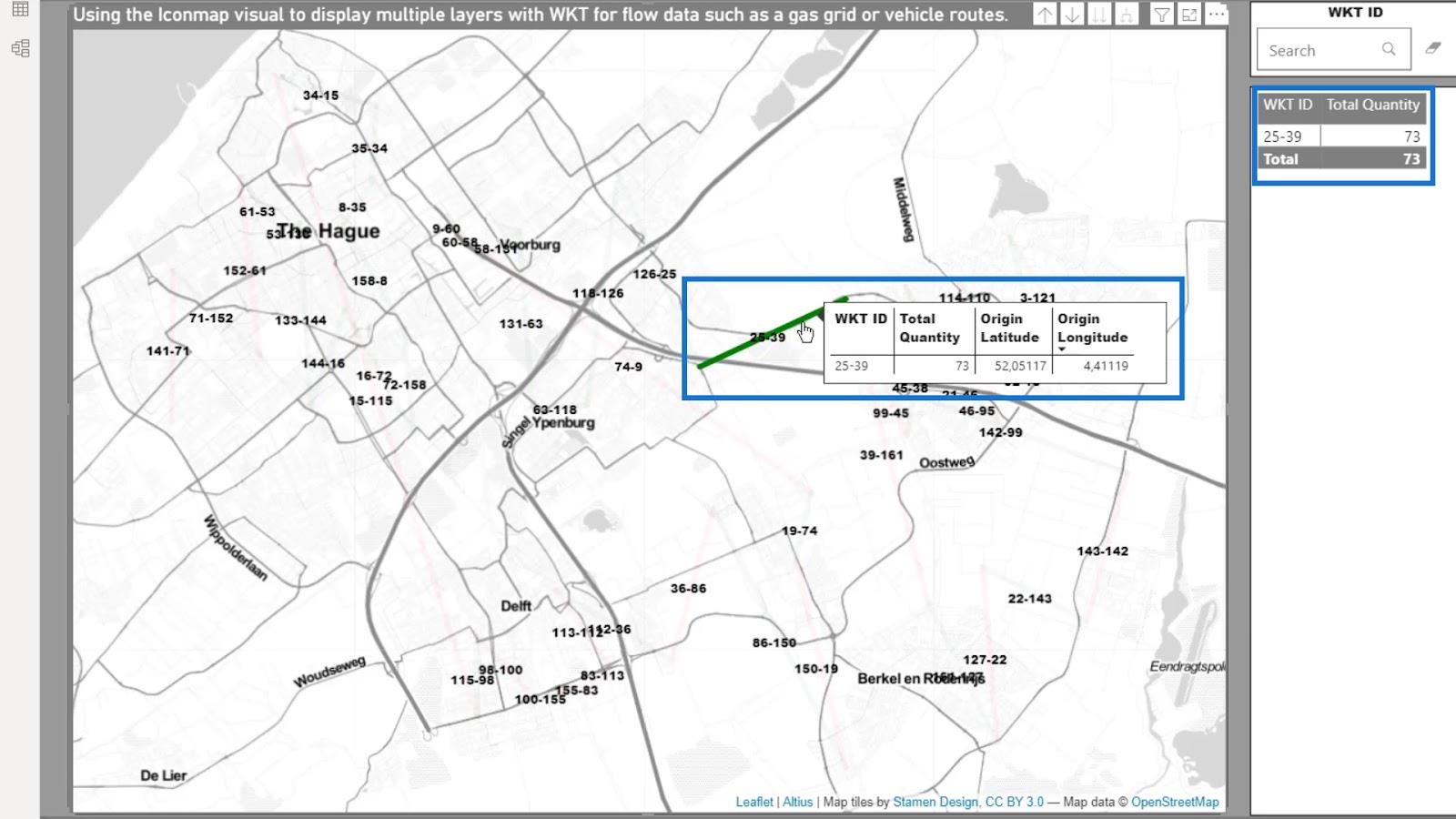
Después de completar los pasos anteriores, ahora es posible agregar una tabla para reflejar las selecciones que está haciendo en el mapa.

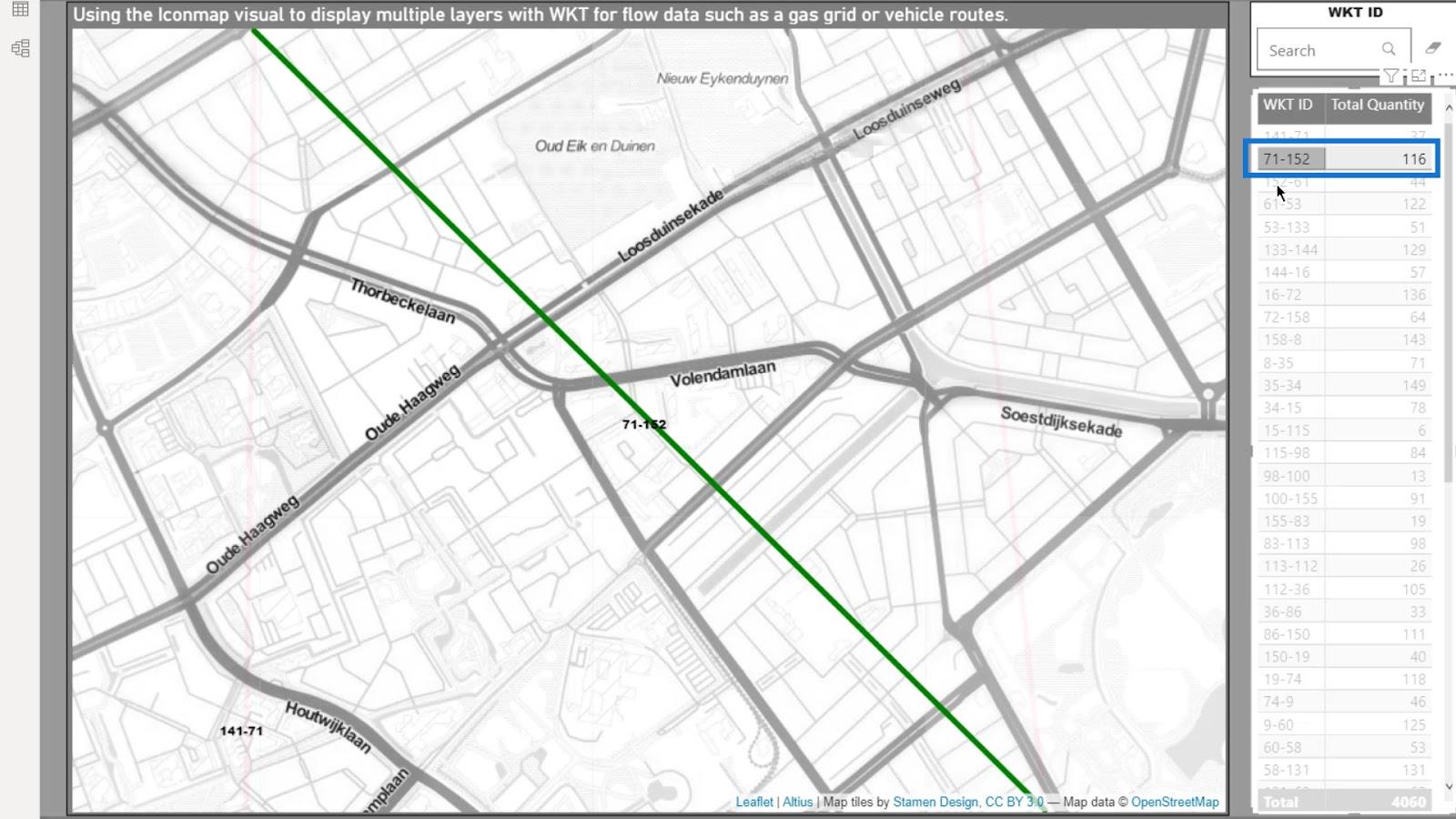
En este ejemplo, puedo seleccionar un punto aquí y mostrará ese punto en el mapa.

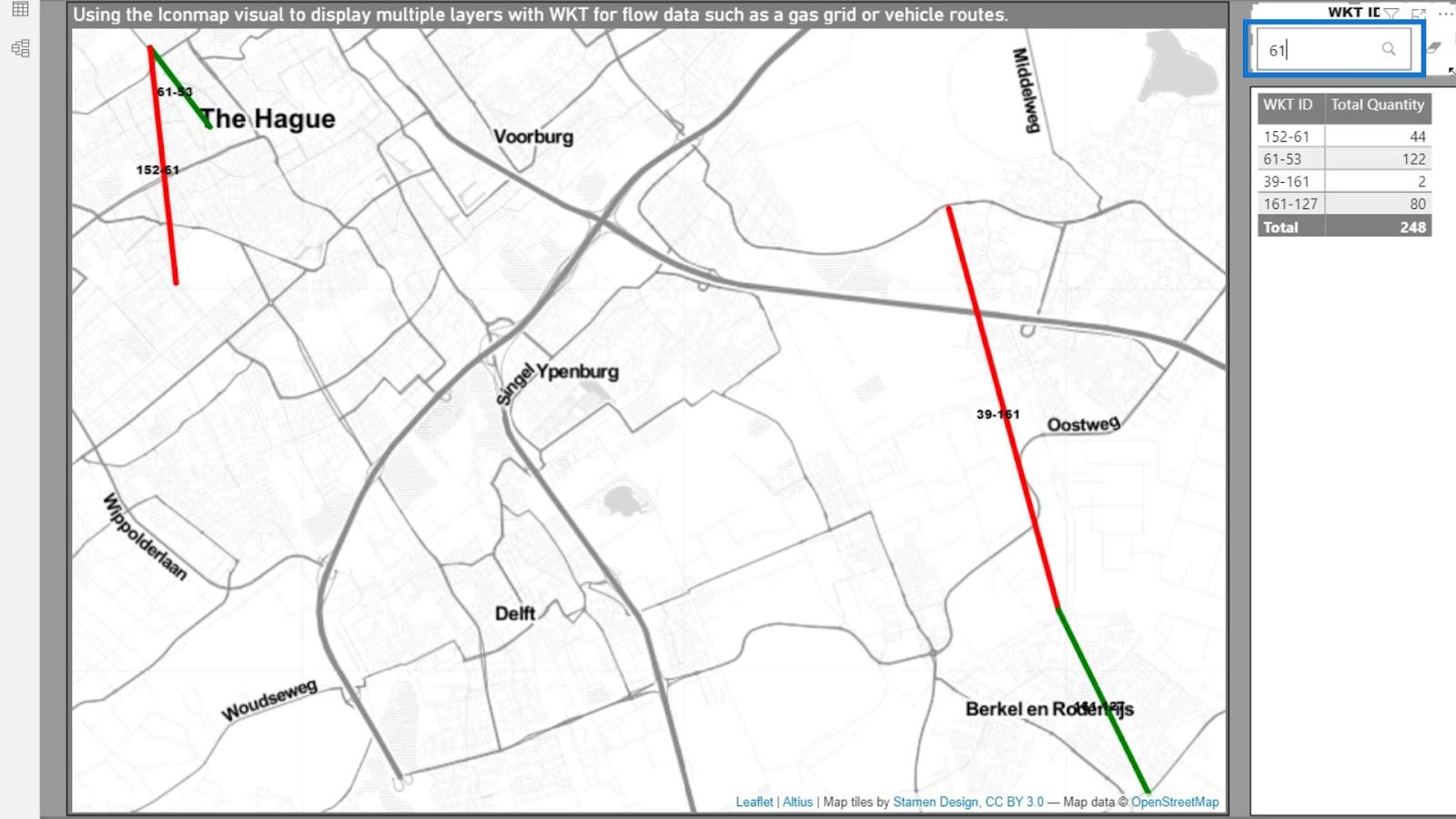
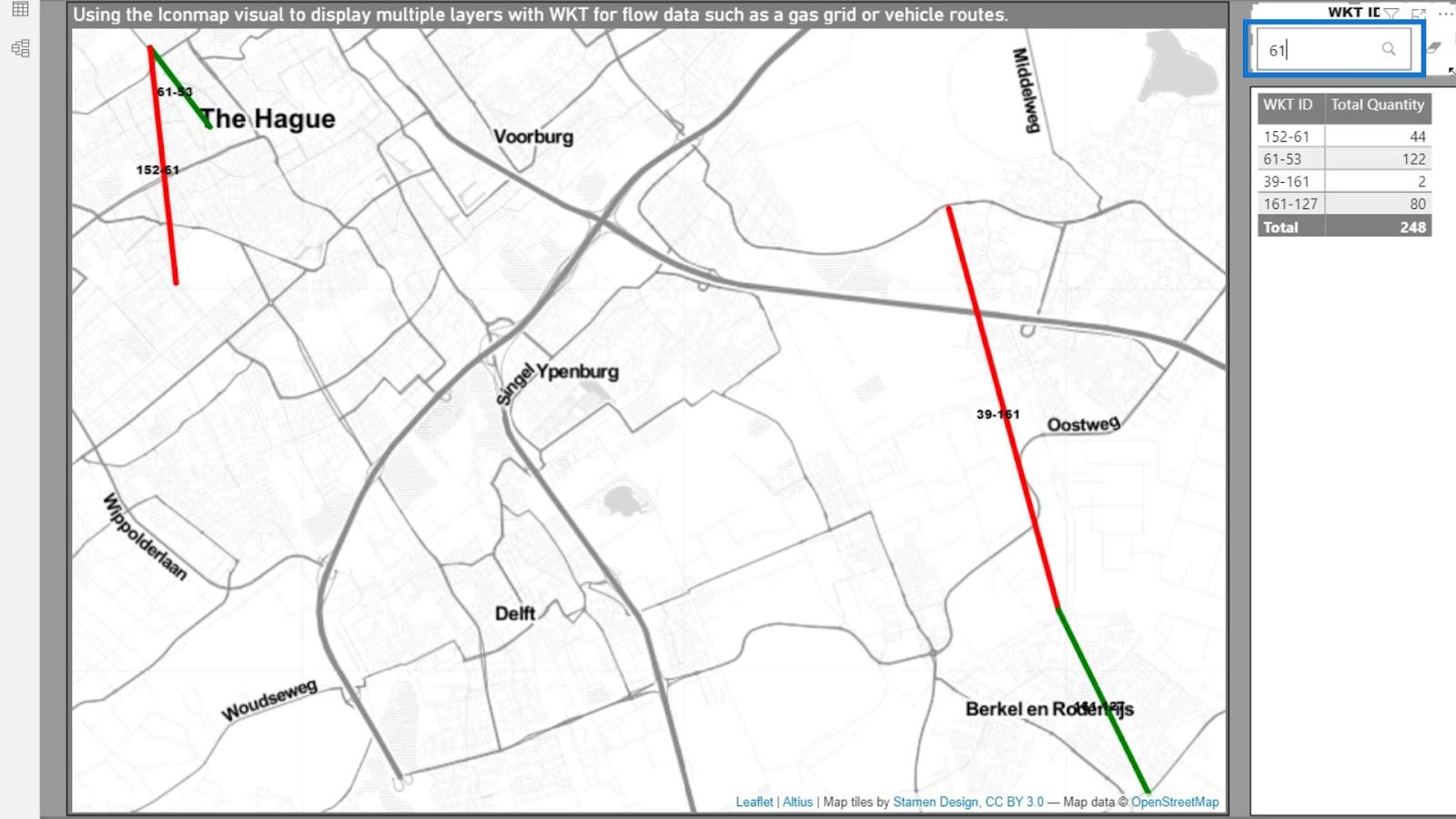
También puedo usar la función de búsqueda aquí. Por ejemplo, si escribo 61 , también mostrará esos puntos en el mapa.

Por último, puedo seleccionar un elemento en el mapa simplemente haciendo clic en él. Luego, se mostrará en la mesa.

Eso concluye la primera parte de este tutorial de texto conocido .
Ejemplo de escenario de mapa de iconos de LuckyTemplates basado en rutas de entrega
En este segundo ejemplo, estoy mirando las rutas de entrega . Una vez más, la mayor parte del trabajo se realiza en Power Query . La forma en que manejé los datos en el primer ejemplo no es muy diferente a la que usé en este ejemplo. Pero todavía tengo datos completamente diferentes en este ejemplo.

En este segundo ejemplo, quiero analizar las rutas de varios vehículos que son de diferentes depósitos. Luego, muéstrelos como líneas rectas que conectan las ubicaciones de origen y destino en cada ruta de entrega.
Dependiendo de lo que esté disponible en sus datos, podría analizar las emisiones por parada , el consumo de combustible , el tiempo de parada y muchos más. Este ejemplo solo mostrará el peso y los ingresos .
Uno de mis proyectos actuales busca calcular las emisiones a través de múltiples tipos de rutas de vehículos y las diversas circunstancias. Esto requirió una respuesta de licitación de transporte.

1. El conjunto de datos
Los datos que utilicé procedían de un sistema de gestión de transporte. Hay varias formas en que los datos pueden estar disponibles. Pueden ser de diferentes tipos de sistemas de gestión de transporte , de un programa de optimización de rutas , o de un ordenador de a bordo .

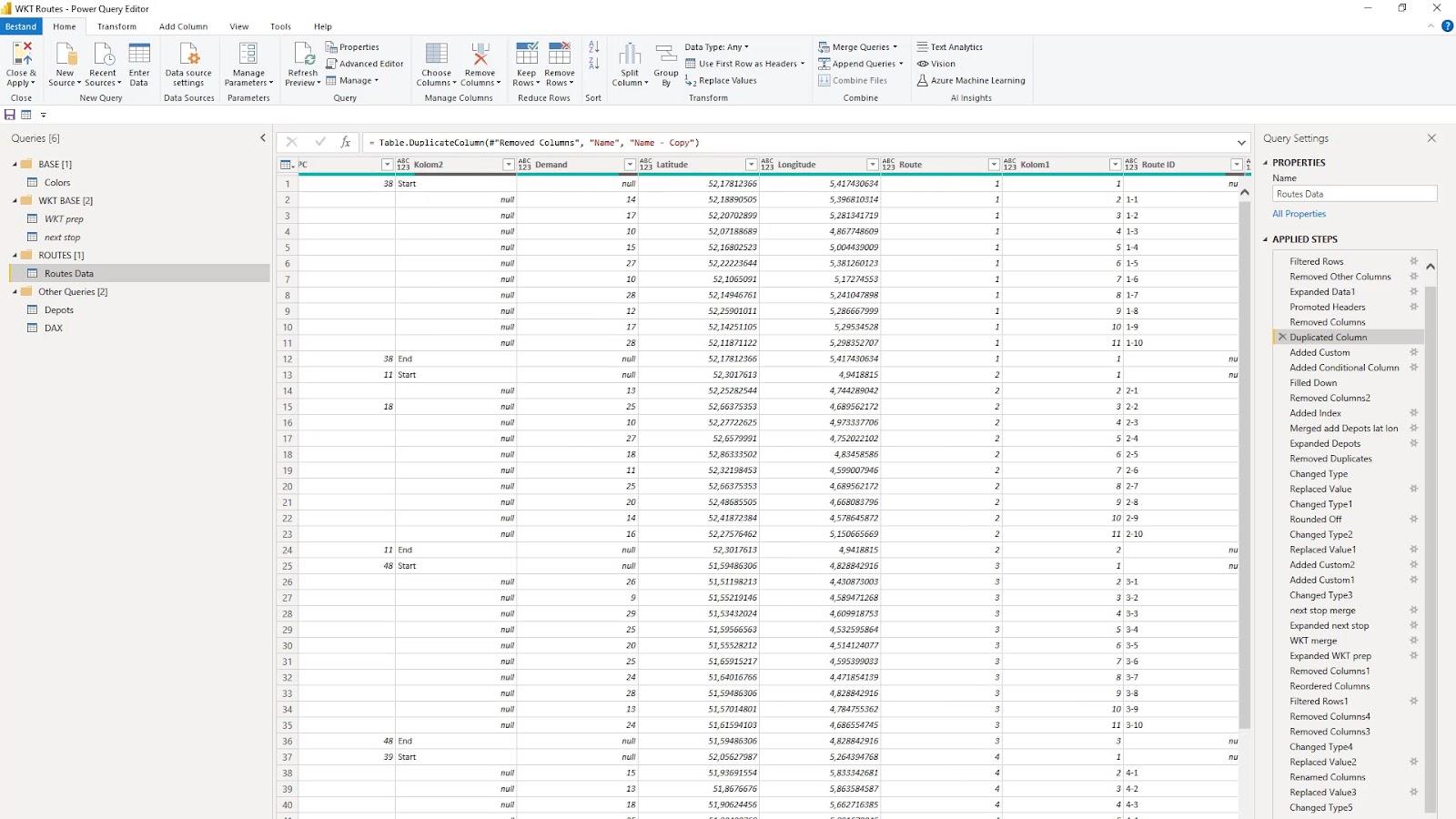
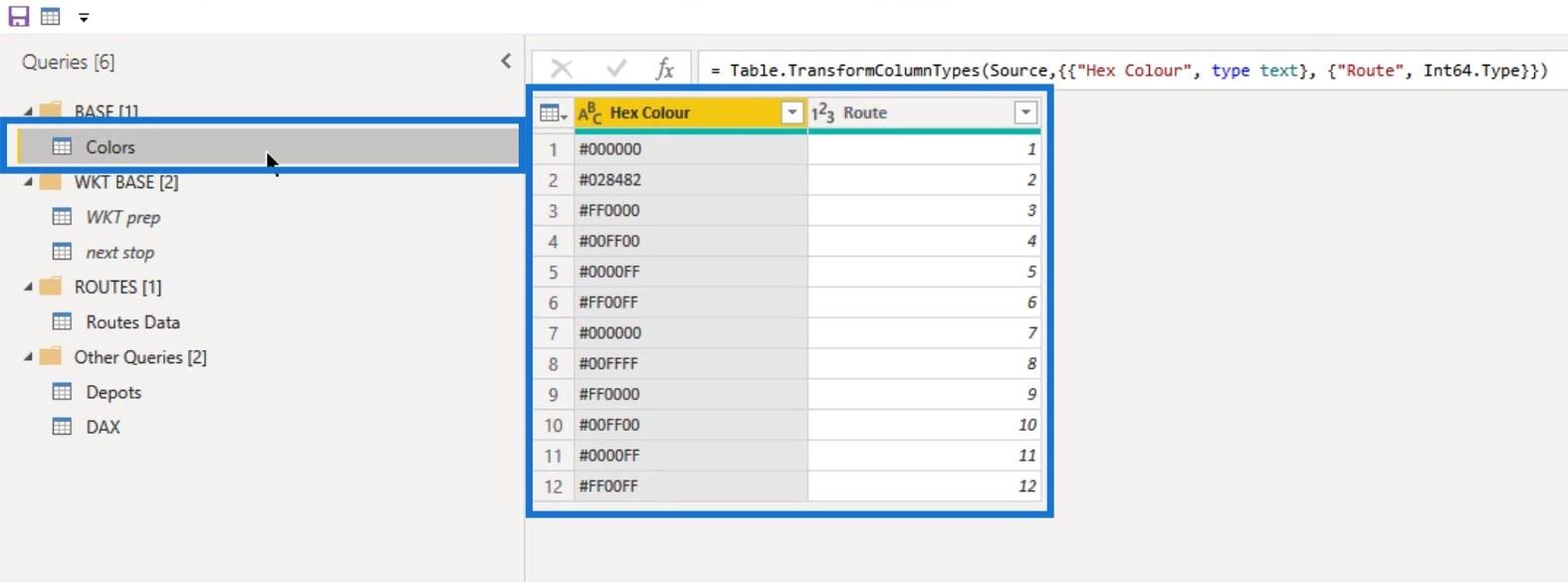
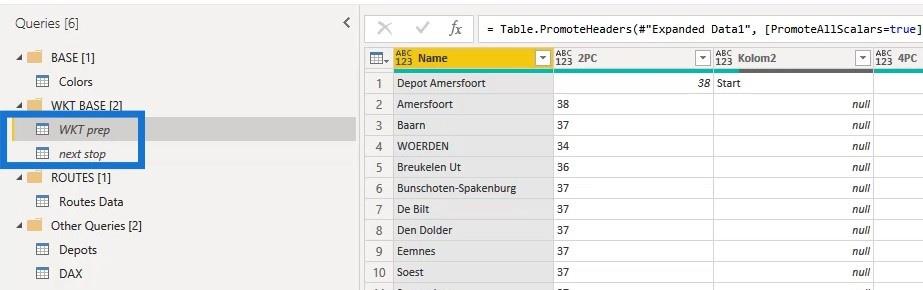
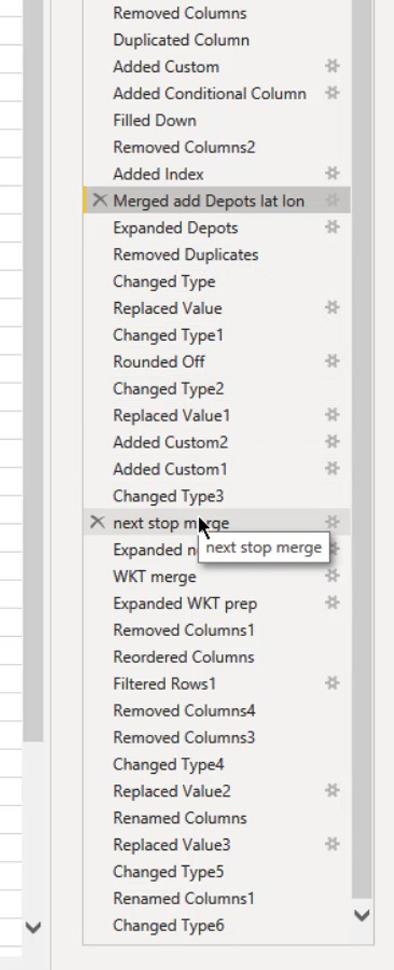
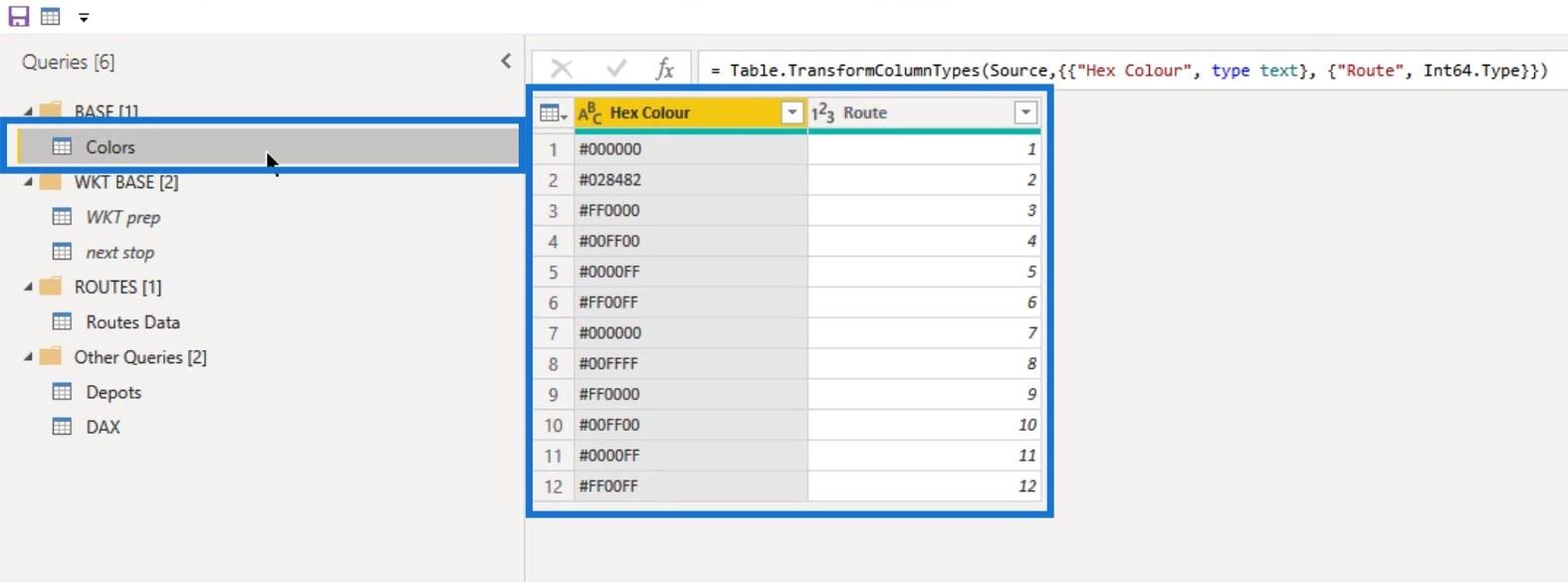
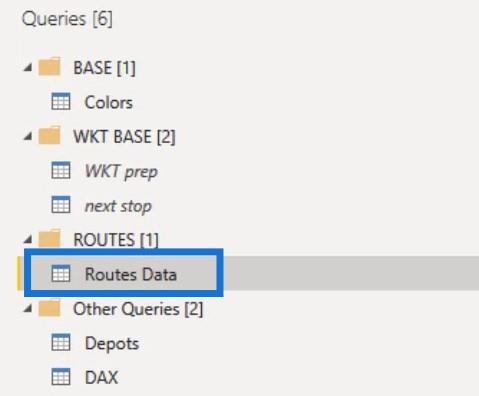
En Power Query, actualmente tengo cinco consultas. Primero hay una tabla de colores para controlar la visualización de colores de las rutas.

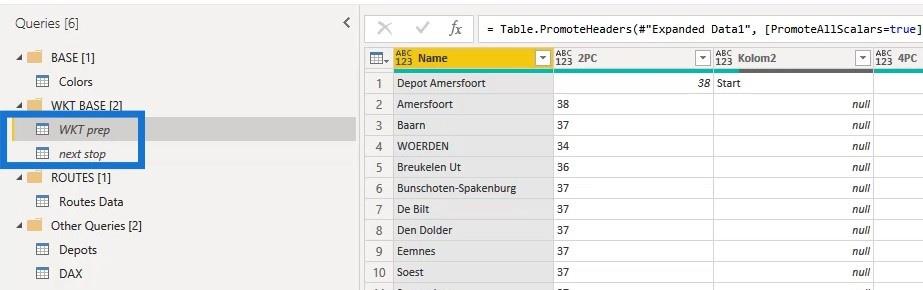
También tengo dos consultas que son duplicados de la consulta de datos de rutas con parte de la transformación de datos de Power Query. Los llamé preparación WKT ( Preparación de texto bien conocido ) y próxima parada ( Preparación de próxima parada ). Estos dos se utilizan para fusionar la información requerida con la consulta principal de datos de rutas .

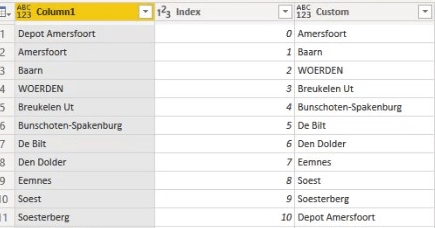
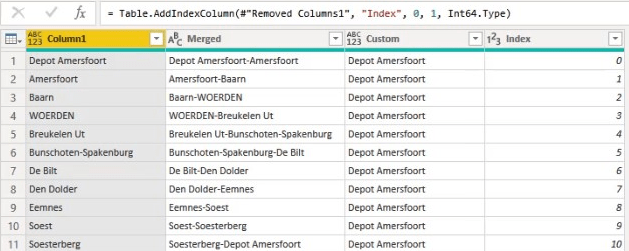
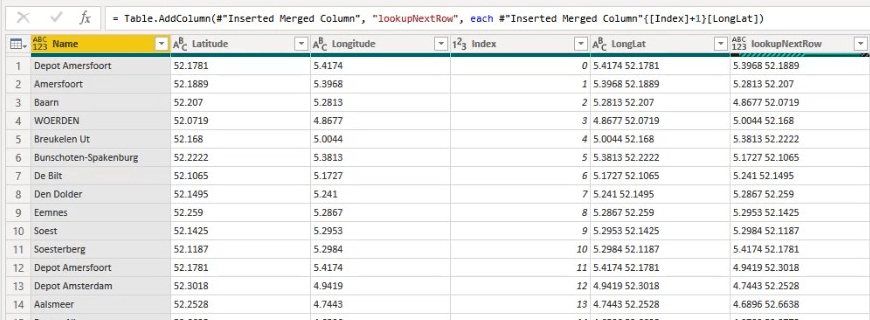
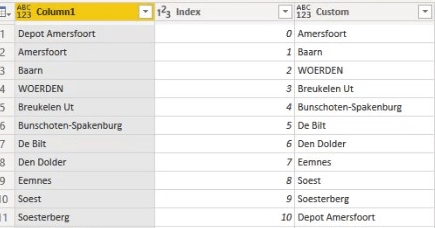
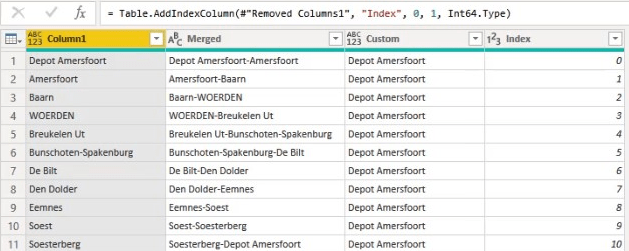
Hay algunas maneras de cómo completar uno de los requisitos clave en este caso. Y eso es obtener el nombre , la latitud y la longitud de la siguiente fila en la fila anterior para mostrar la secuencia de la entrega.

Lo siguiente es mostrar el depósito de salida y llegada en las columnas correctas.

Por último, creé una cadena de texto conocido .

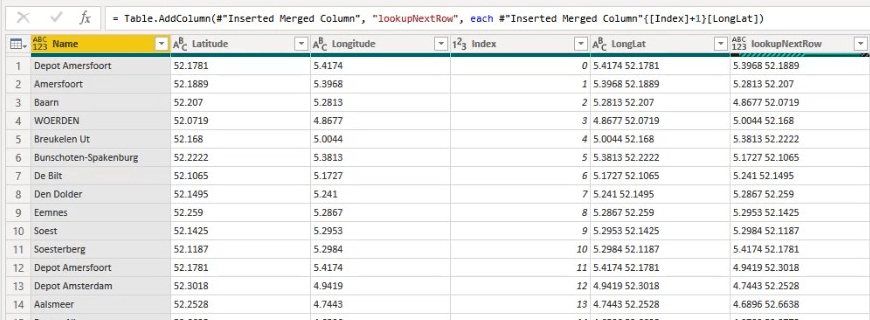
Utilicé los métodos de índice y la fusión con índices desplazados de cero a uno o de uno a dos para alinear los registros. También utilicé una solución de columna personalizada donde el número de índice más 1 devolverá la siguiente fila.

Esto puede generar problemas de memoria en conjuntos de datos más grandes.
Por lo tanto, es preferible utilizar la metodología para fusionar en función de la columna de índice, ya que es mucho más simple.

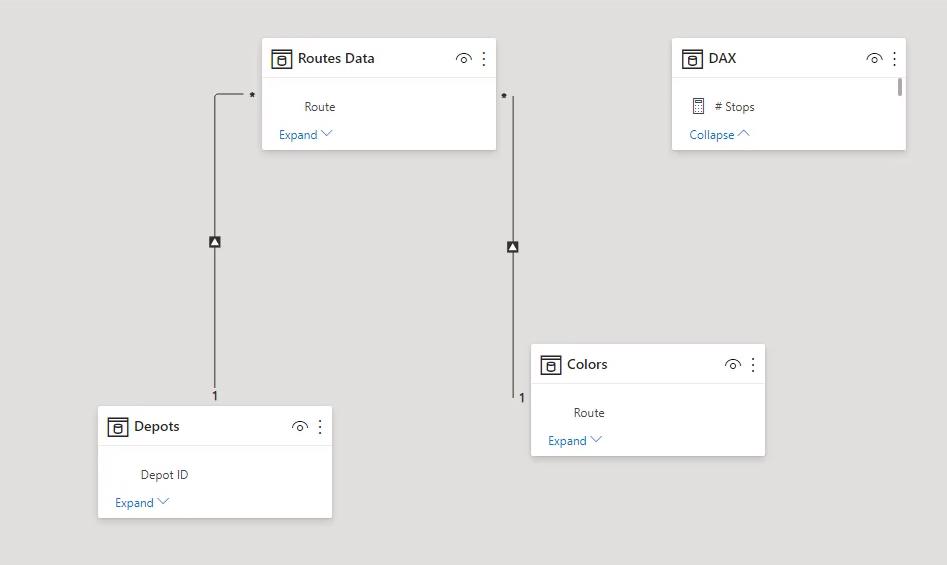
También tengo la consulta de datos de rutas . Esto se cargará en el modelo.

La consulta Depots contiene información sobre el inicio y el final de cada ruta. También fusioné esta consulta con la consulta de datos de rutas .

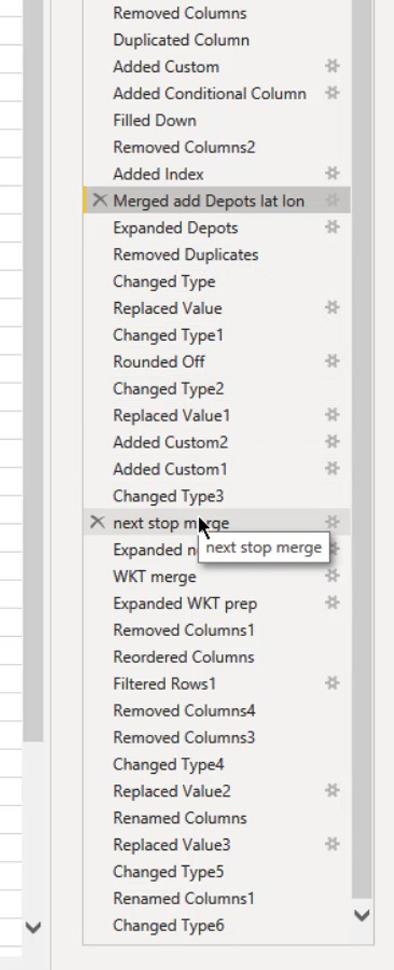
El modelo y los datos subyacentes estarán disponibles como referencia. Sugiero seguir los pasos aplicados a su propio ritmo desde la fusión de la consulta Depots para obtener la latitud y la longitud. Luego continúe con el paso de la fusión de la siguiente parada para agregar el Texto conocido a los datos. Después de eso, puede continuar con los pasos para la limpieza final.

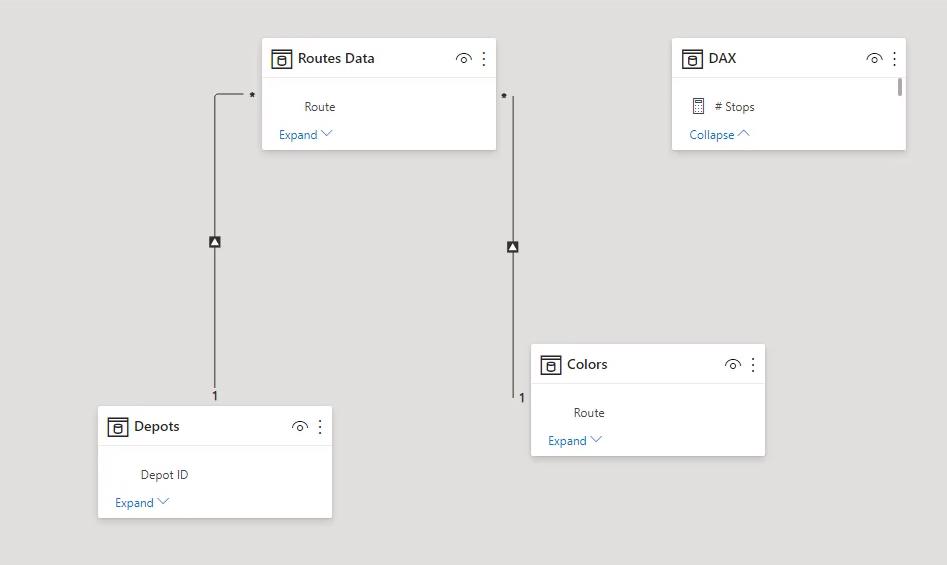
Cargué las tablas de datos de Depósitos , Colores y Rutas . También creé una conexión en el modelo de datos.

Entonces, ahora puedo comenzar con la visualización.
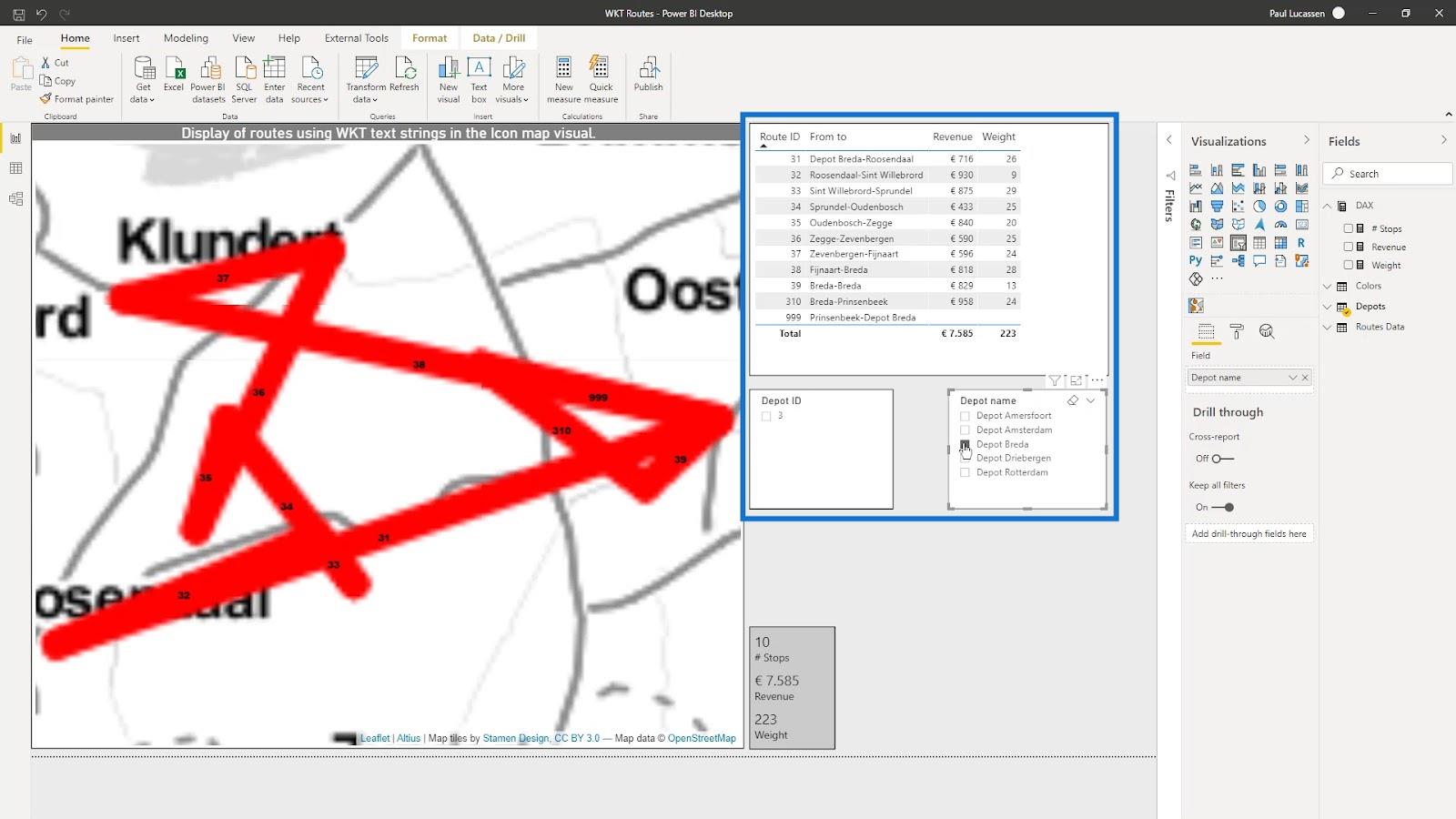
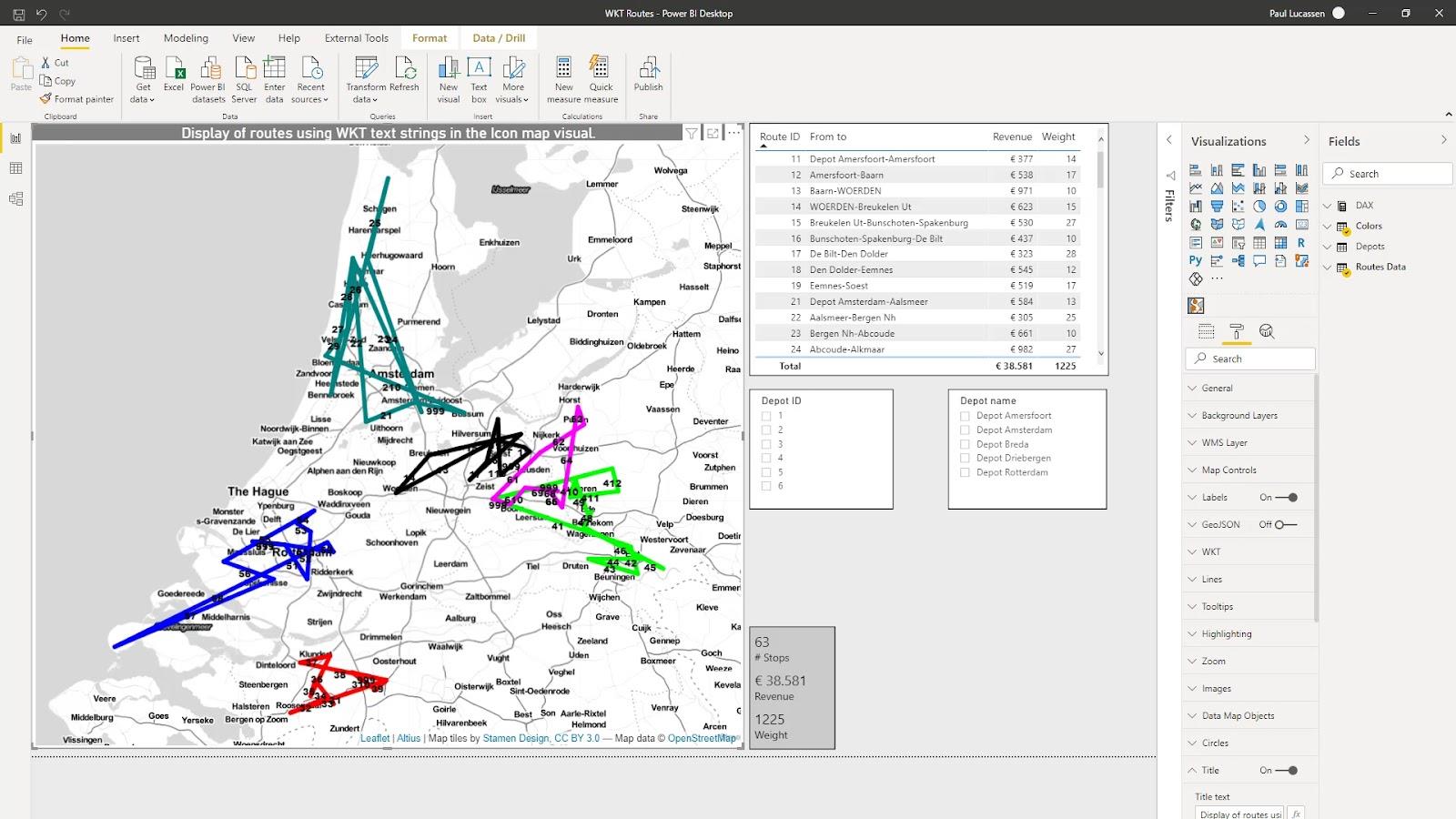
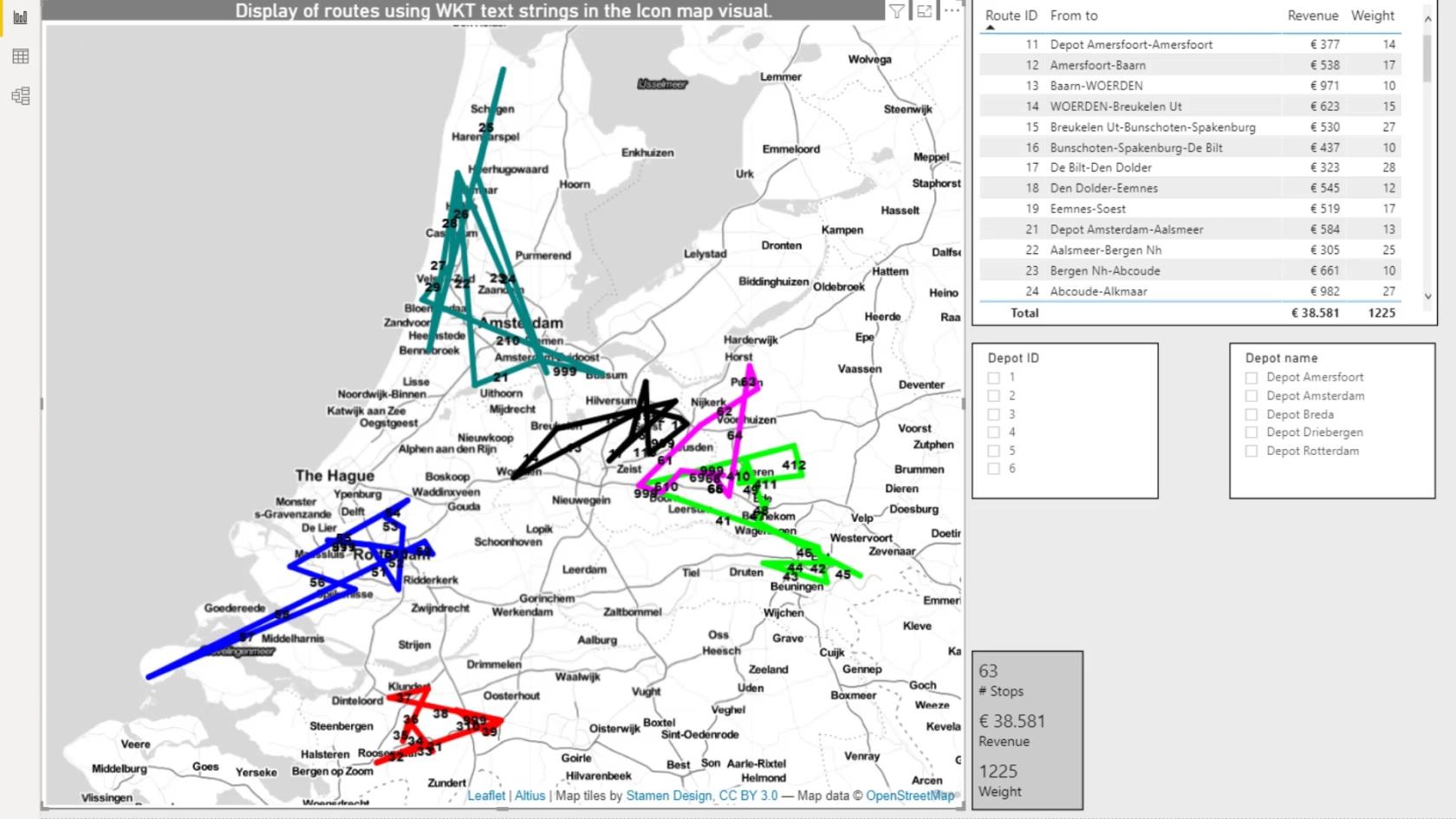
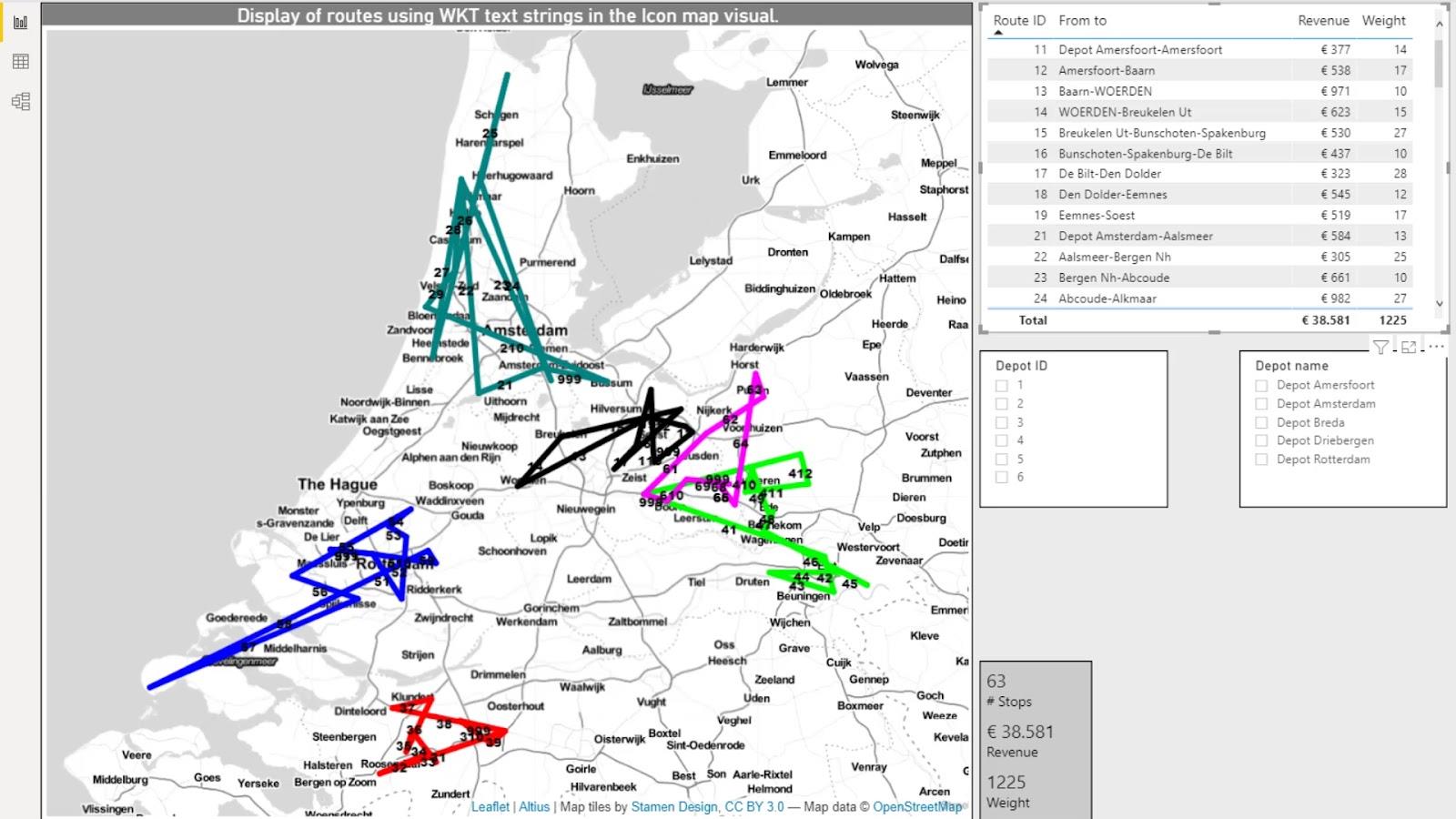
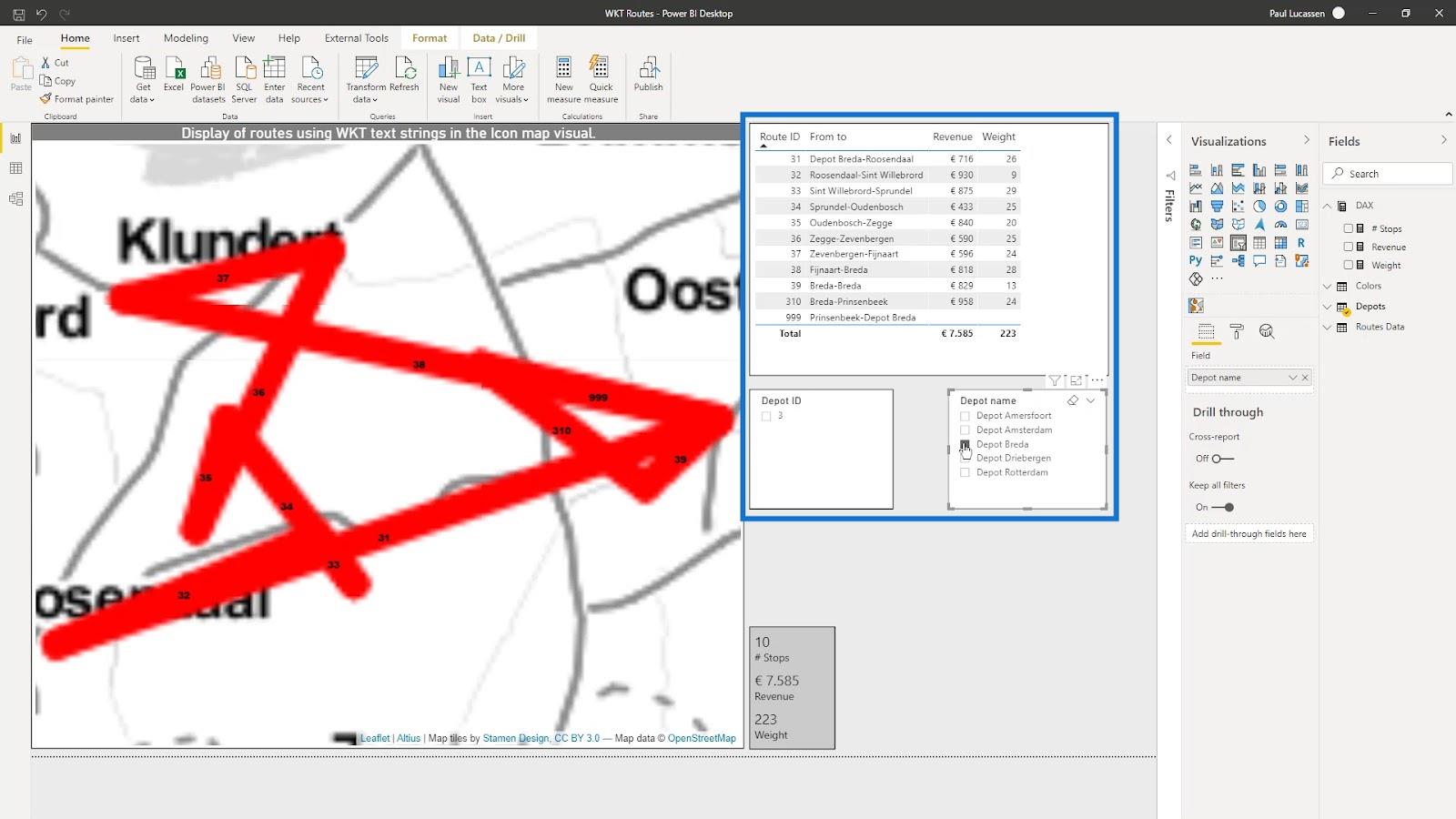
2. Visualización del mapa de iconos
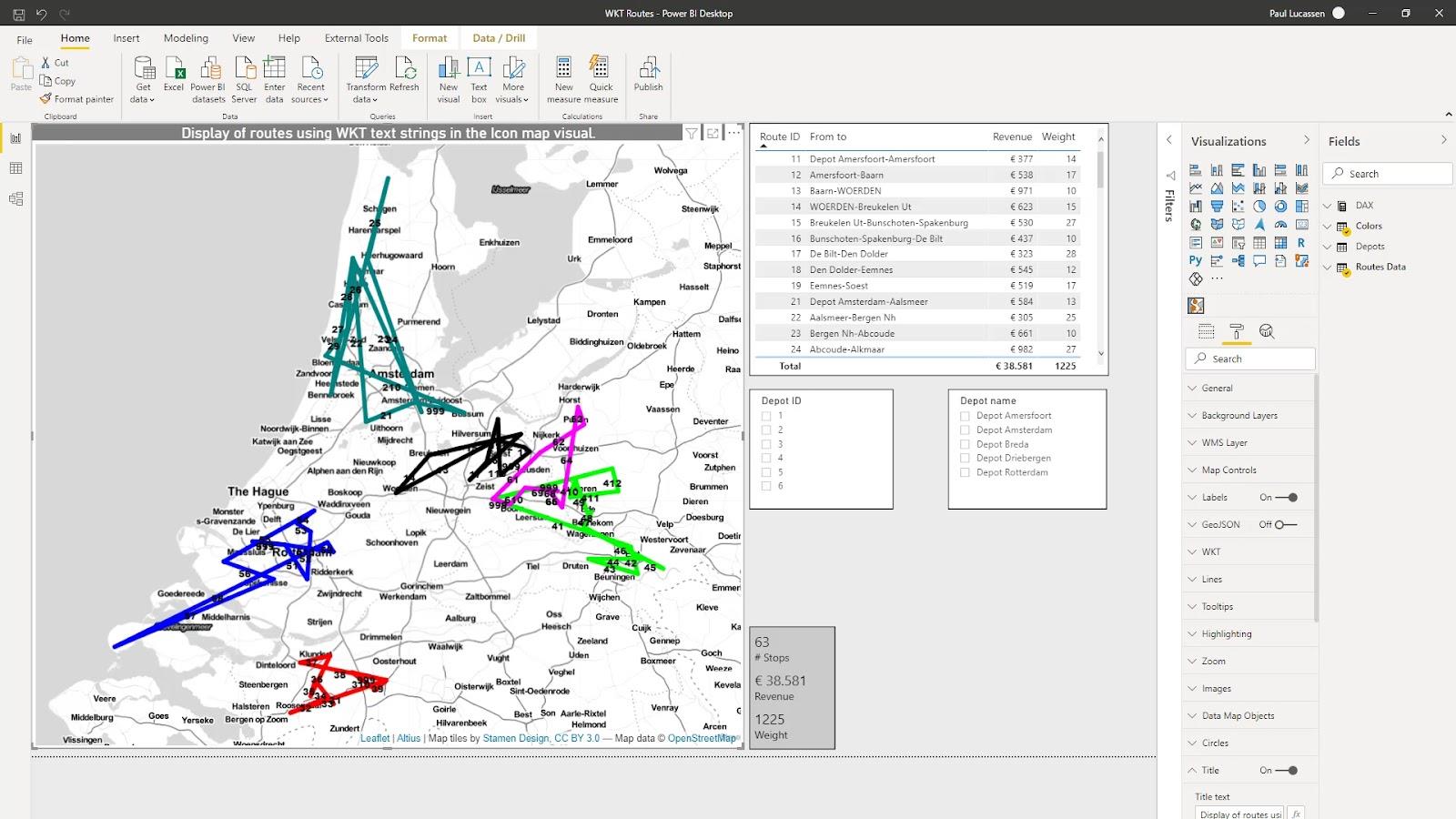
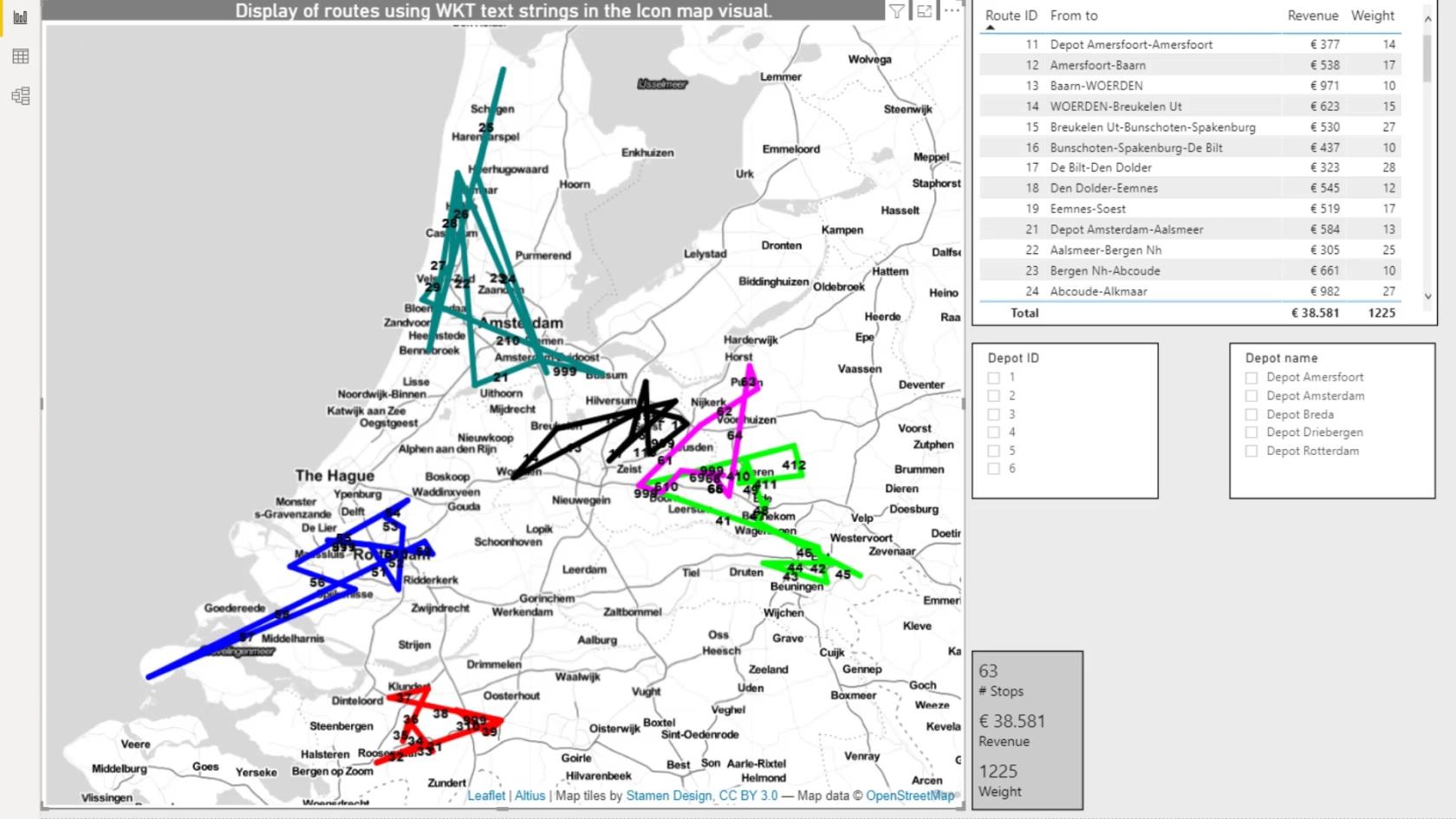
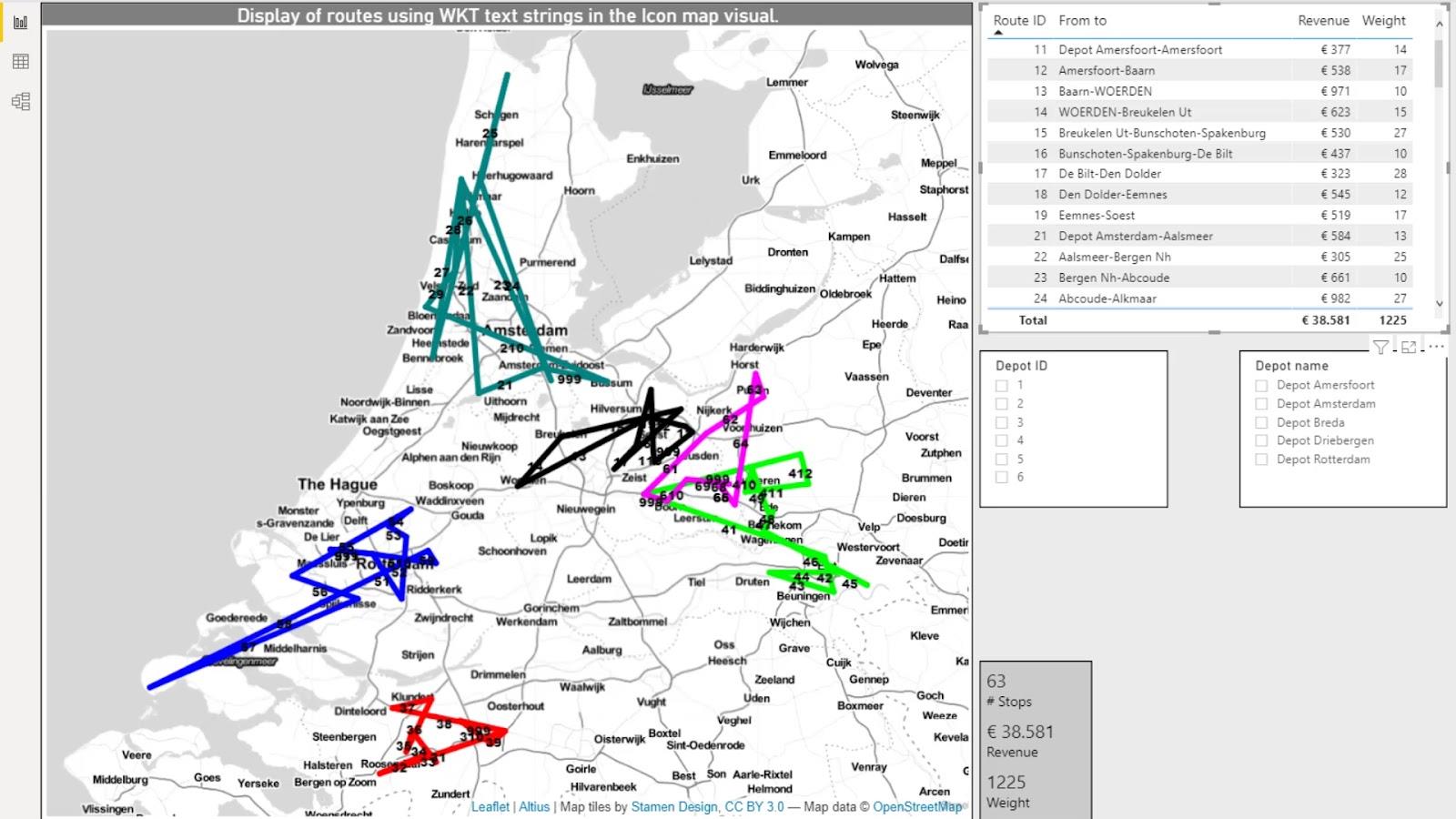
El objeto visual Icon Map ahora muestra las rutas. También agregó los datos relevantes en la fila de campos. La configuración en el panel Formato es similar a la configuración en el primer ejemplo que muestra las estaciones de servicio.

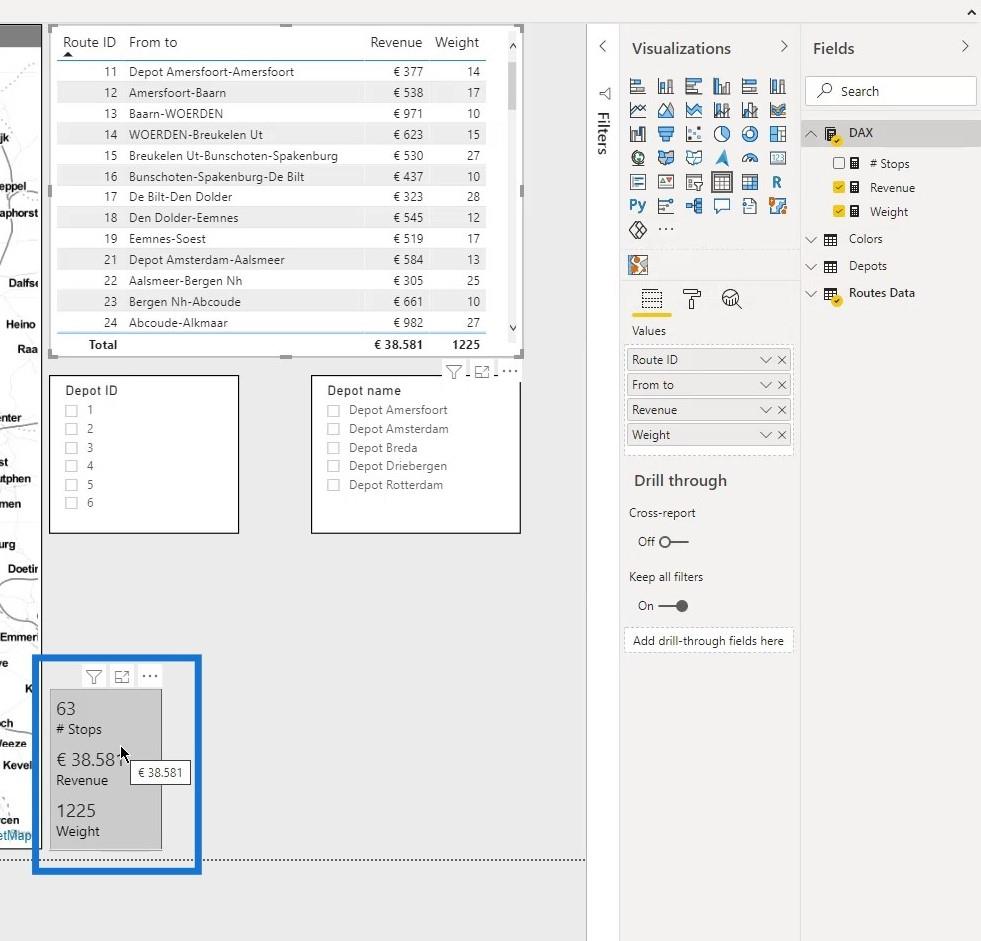
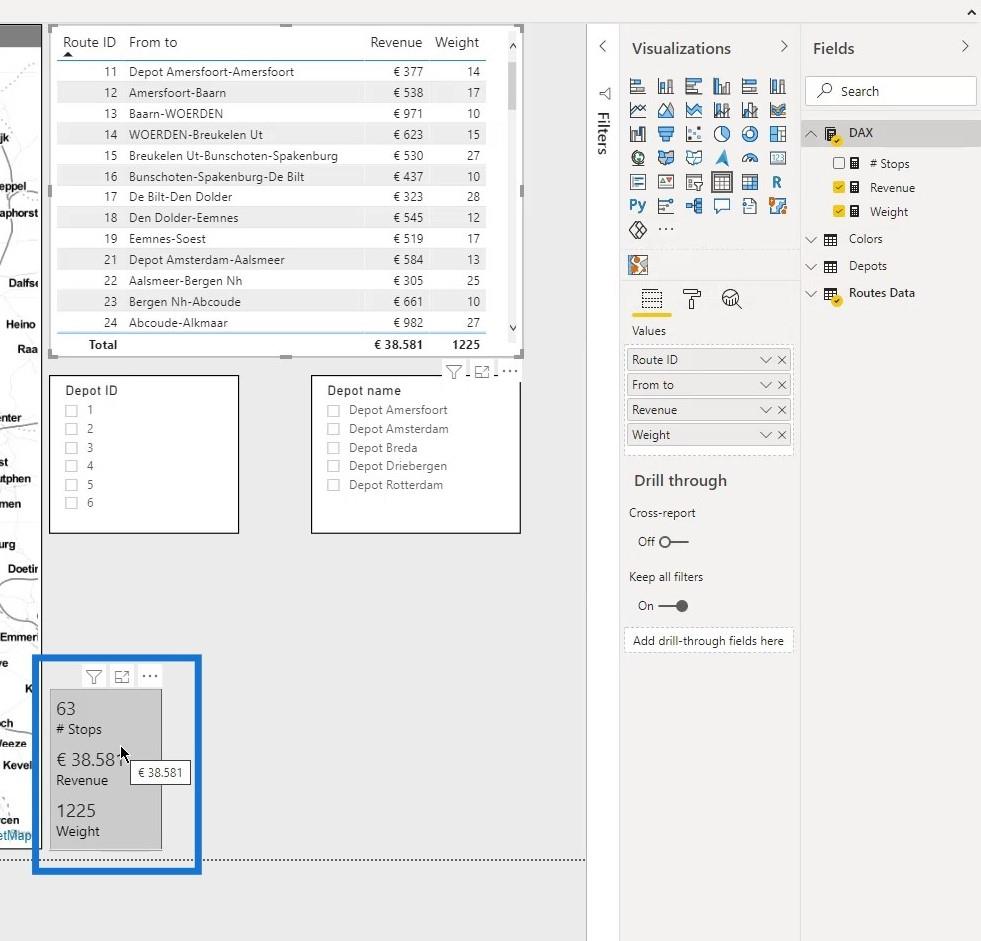
Agregué algunas medidas para calcular el número de paradas en las rutas, los ingresos y el peso . Estos fueron colocados en las tarjetas.

Después de agregar una tabla y segmentaciones para Depot ID y Depot name , se completa el panel de análisis de ruta básico. Esto ahora es dinámico, ya que puedo hacer las selecciones que quiero y los resultados se mostrarán en consecuencia.

Visualizaciones de datos LuckyTemplates: mapas dinámicos en información sobre herramientas
LuckyTemplates Shape Map Visualization for Spatial Analysis
Geospatial Analysis: New Course on LuckyTemplates
Conclusión
Básicamente, se trata de cómo usar cadenas de texto conocidas en un objeto visual de mapa de iconos de LuckyTemplates. En este tutorial, pudo aprender a mostrar varias capas con WKT para datos de flujo, como una red de gas o rutas de vehículos en el mapa de íconos visuales.
Tenga en cuenta que agregar los campos de datos relevantes y obligatorios también es esencial para que el informe de análisis funcione correctamente.
Consulte los enlaces a continuación para obtener más ejemplos y contenido relacionado.
¡Salud!
Pablo