En este tutorial, vamos a hablar sobre cómo crear la pantalla de detalles y la pantalla de formulario en Power Apps desde cero.
Debido a que Power Apps se creó para facilitar su uso, viene fácilmente con plantillas que tienen pantallas, galerías y otros elementos básicos existentes. Sin embargo, habrá momentos en los que necesitará crear su propia aplicación desde cero sabiendo que puede tener objetivos únicos al crear su aplicación.
Por eso es importante comprender los componentes básicos que componen una aplicación. La pantalla es una de ellas.
Tabla de contenido
Creación de la pantalla de detalles en MS Power Apps
Una pantalla de detalles contiene toda la información que viene con cada registro de su fuente de datos.
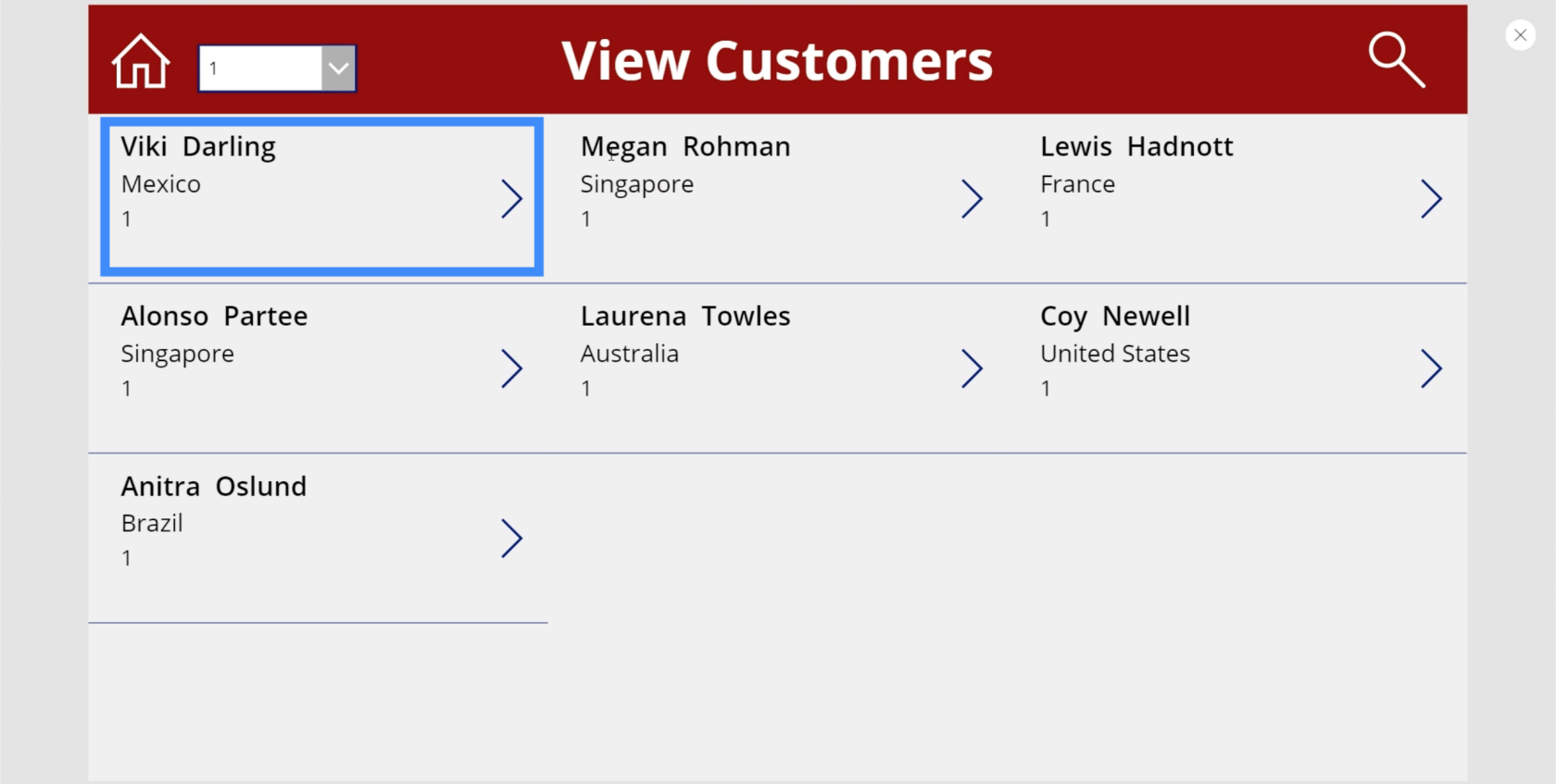
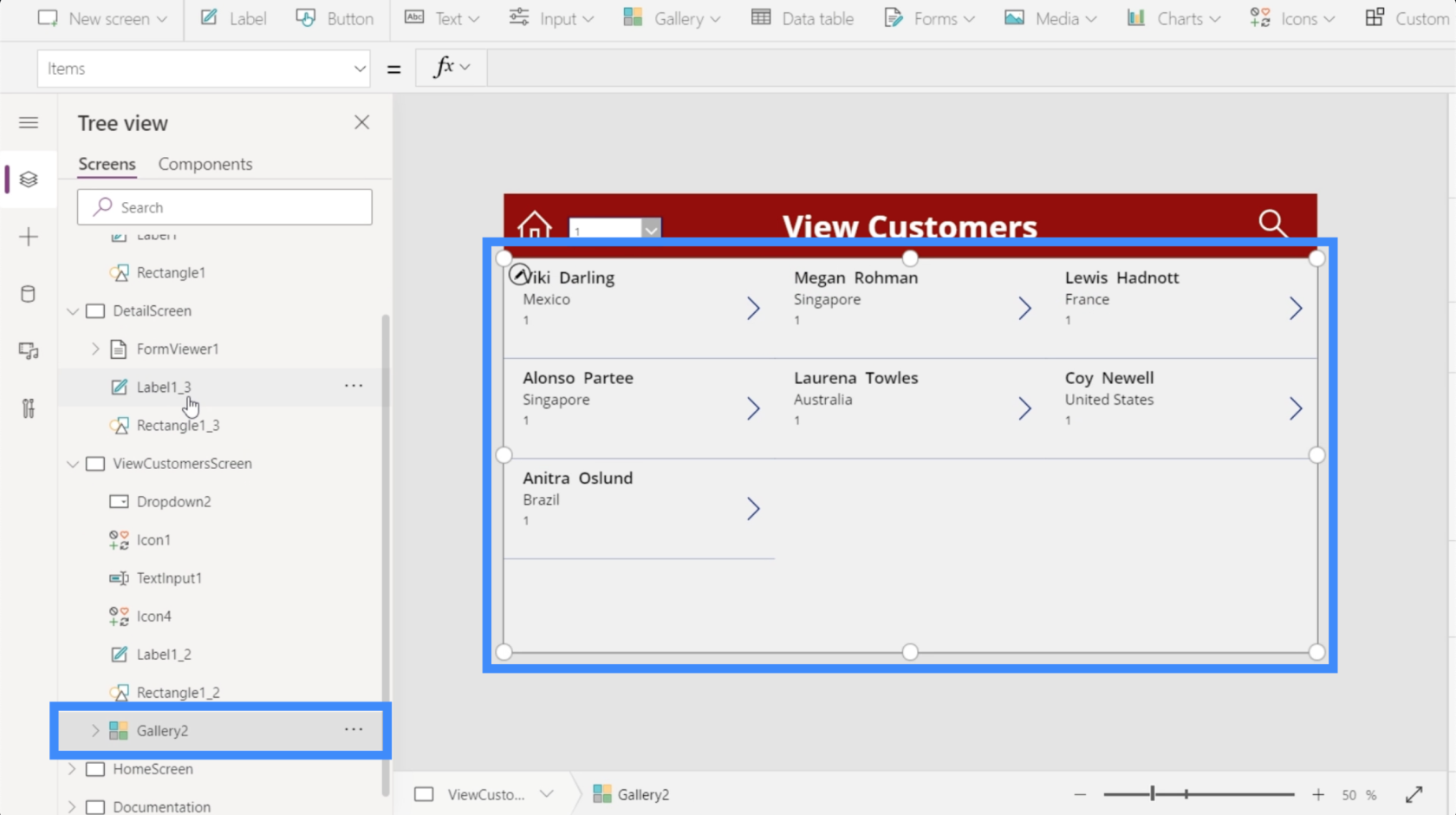
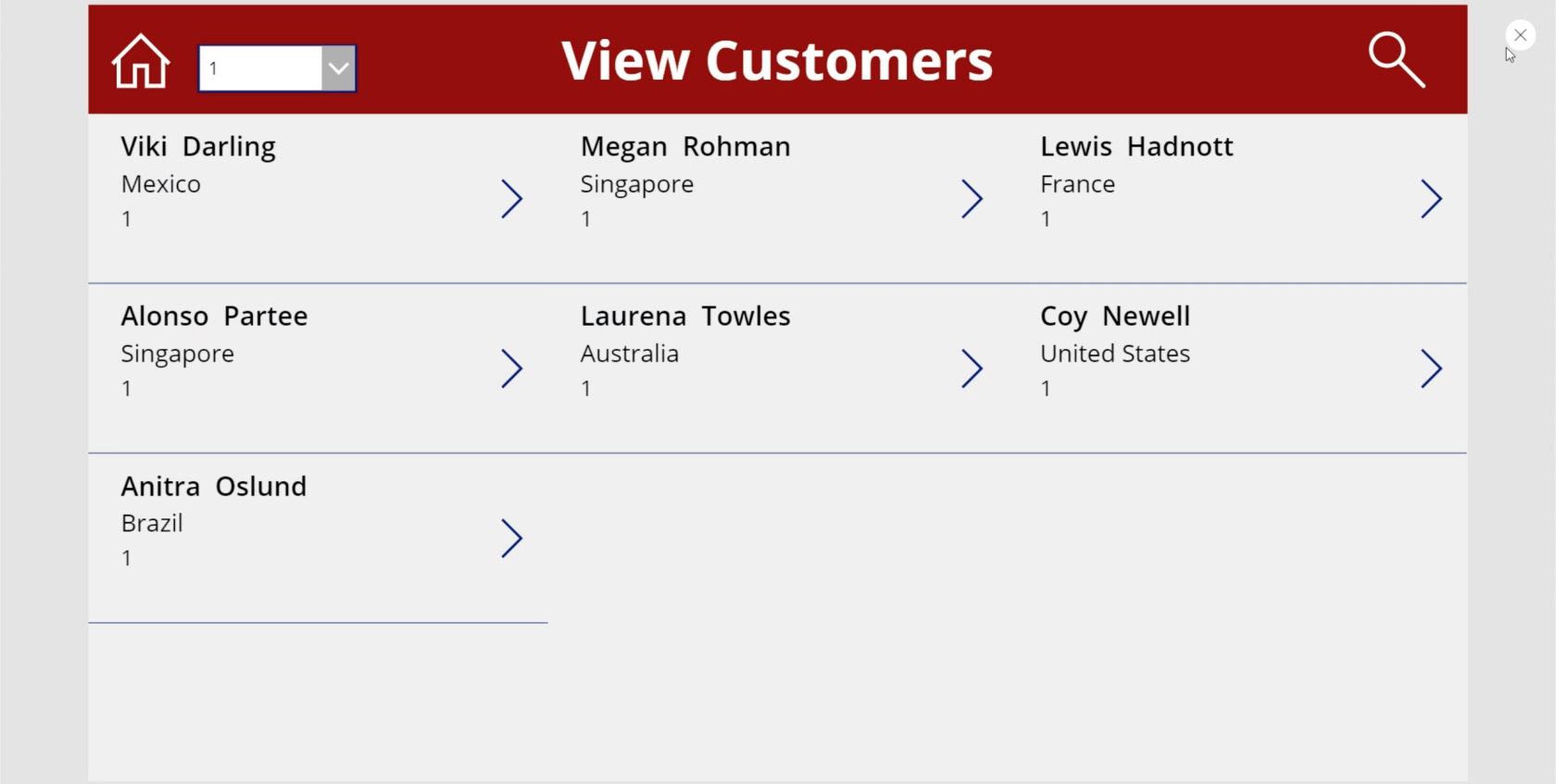
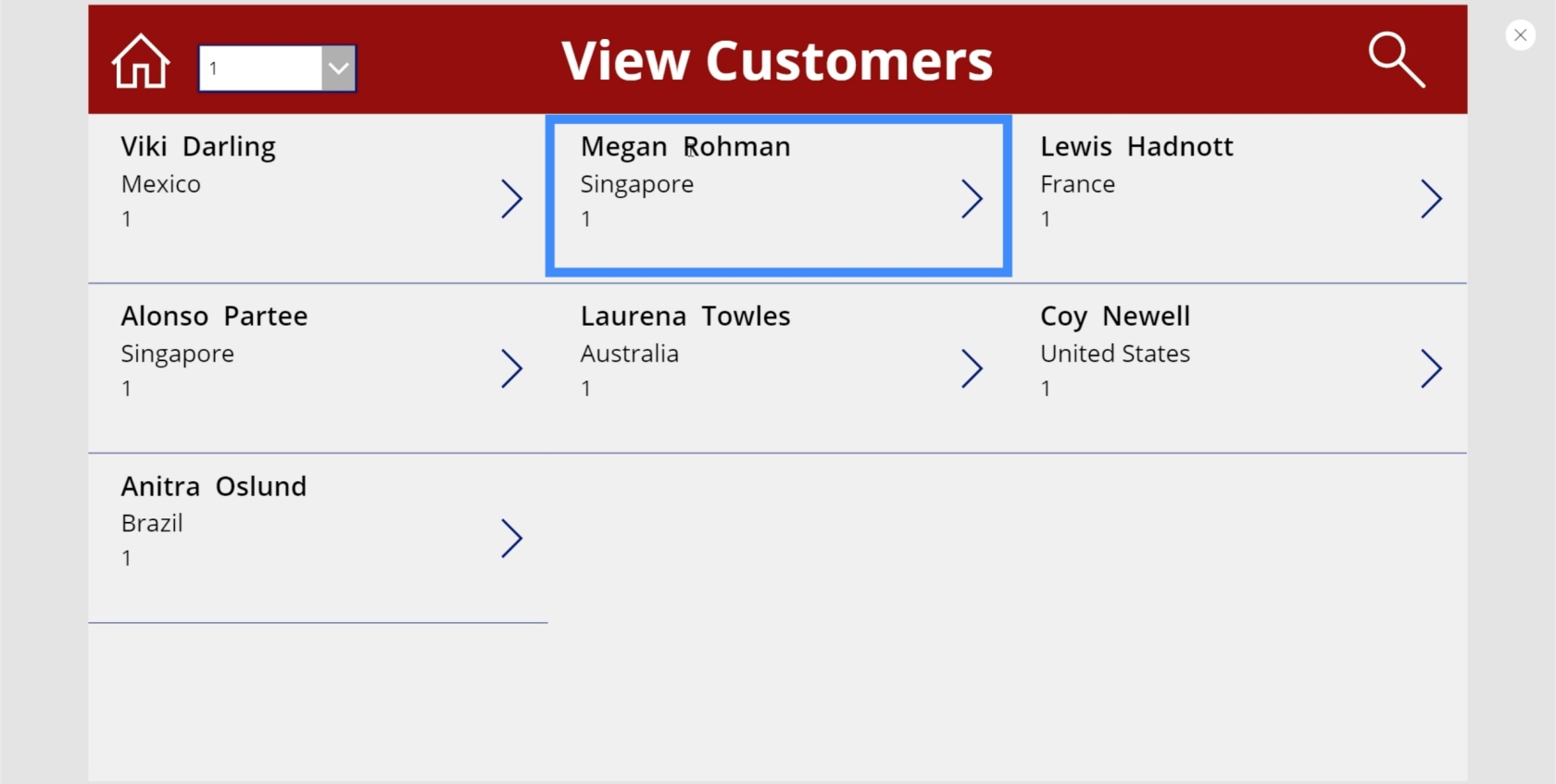
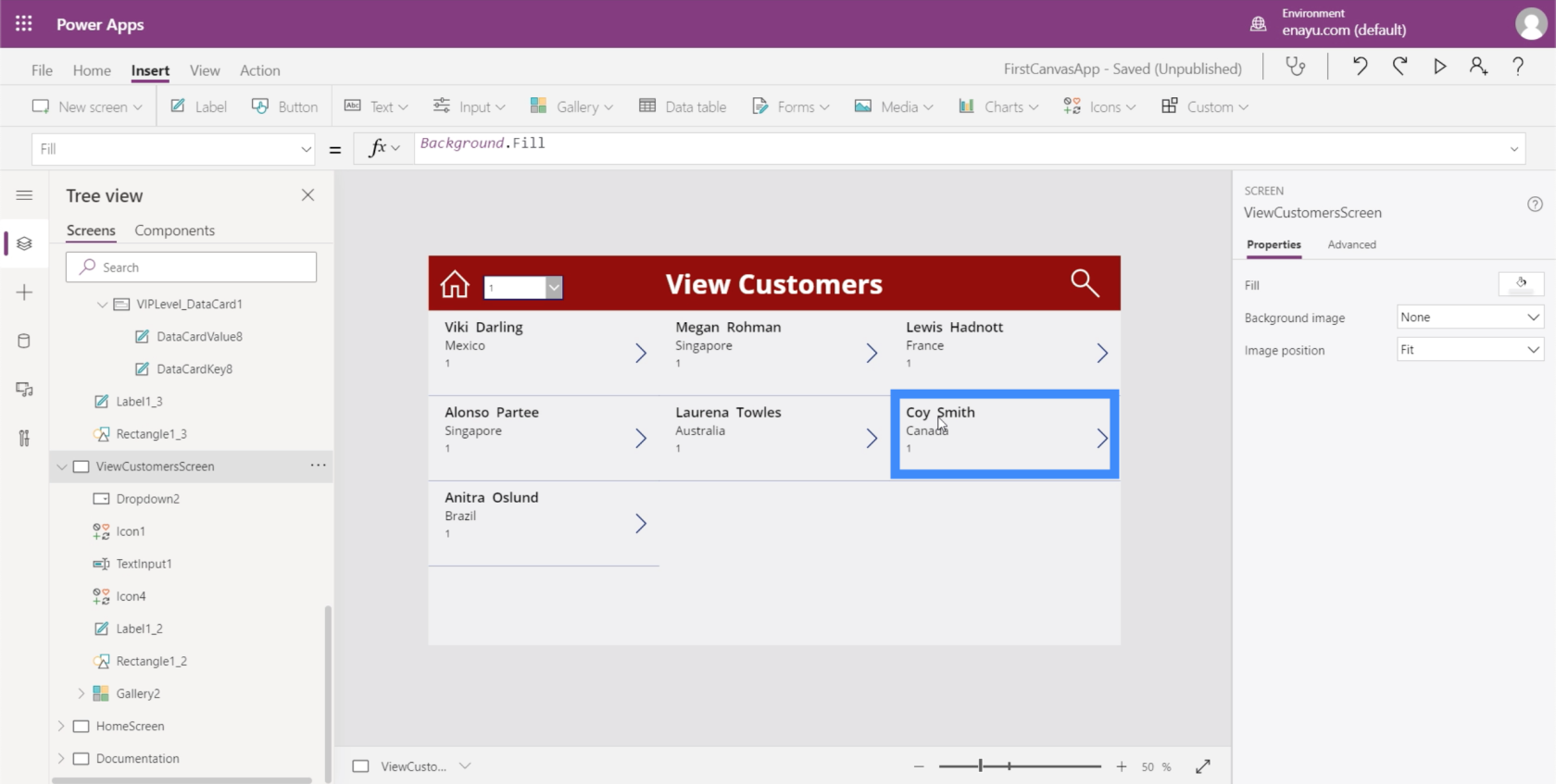
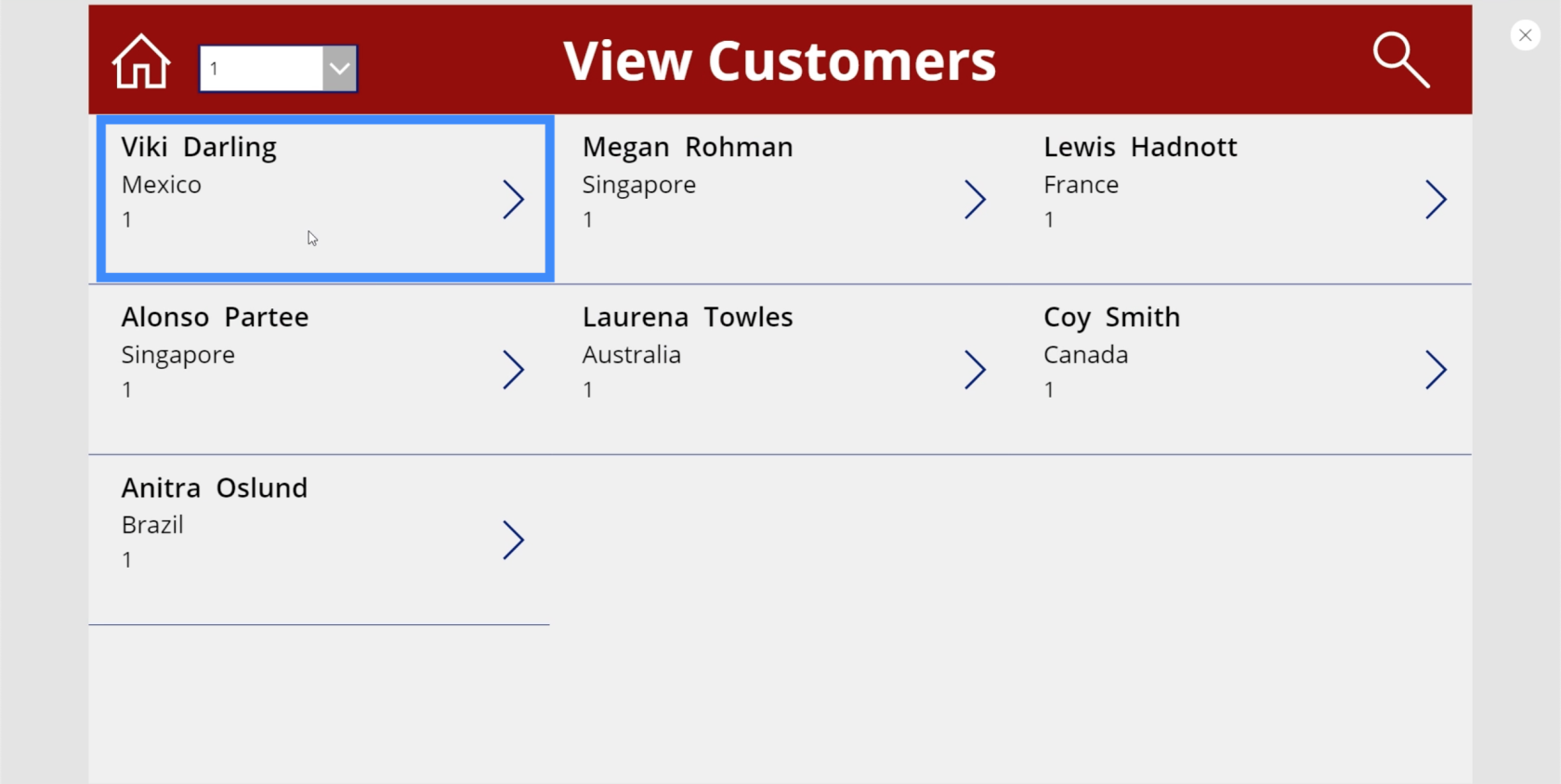
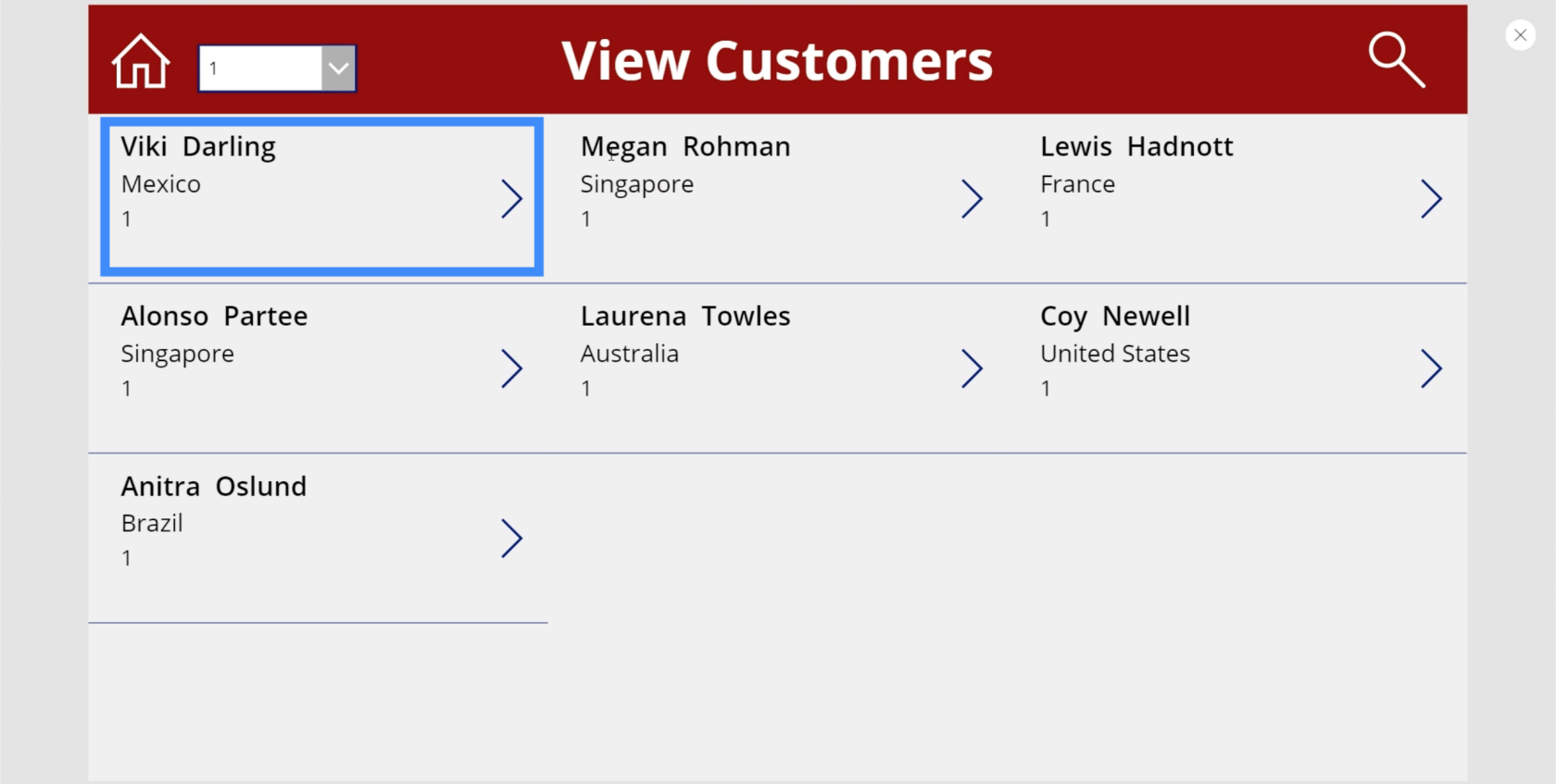
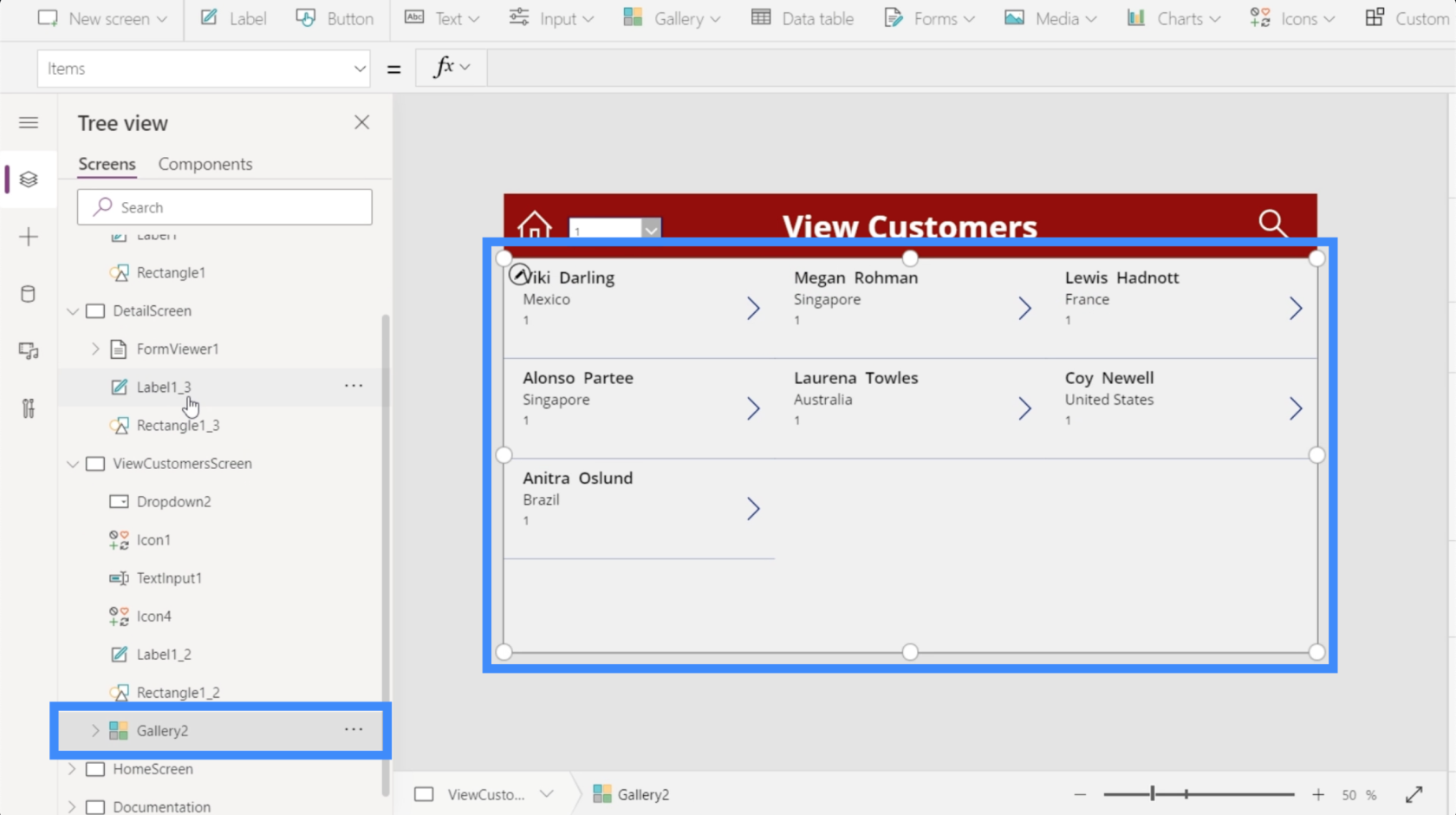
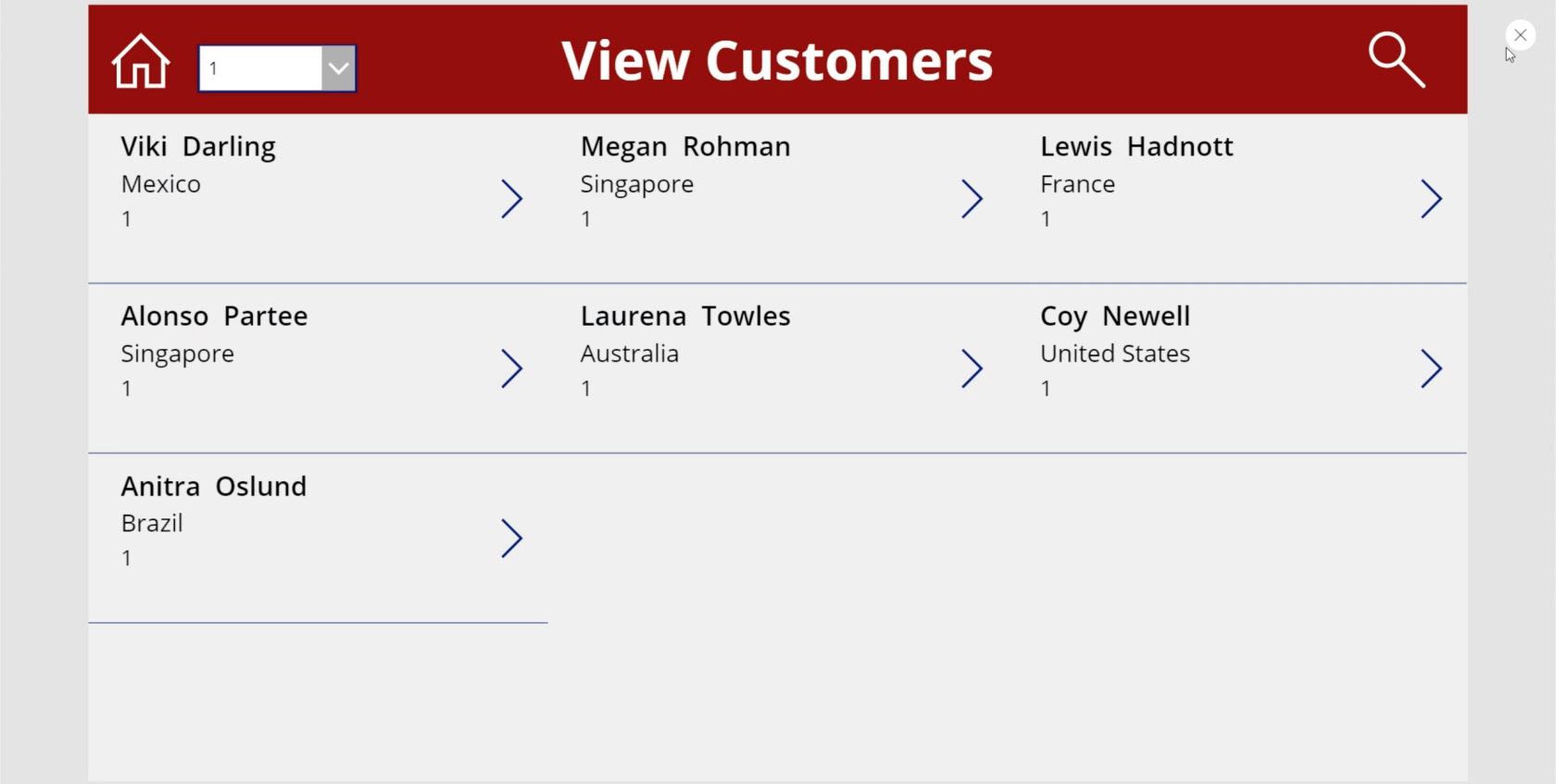
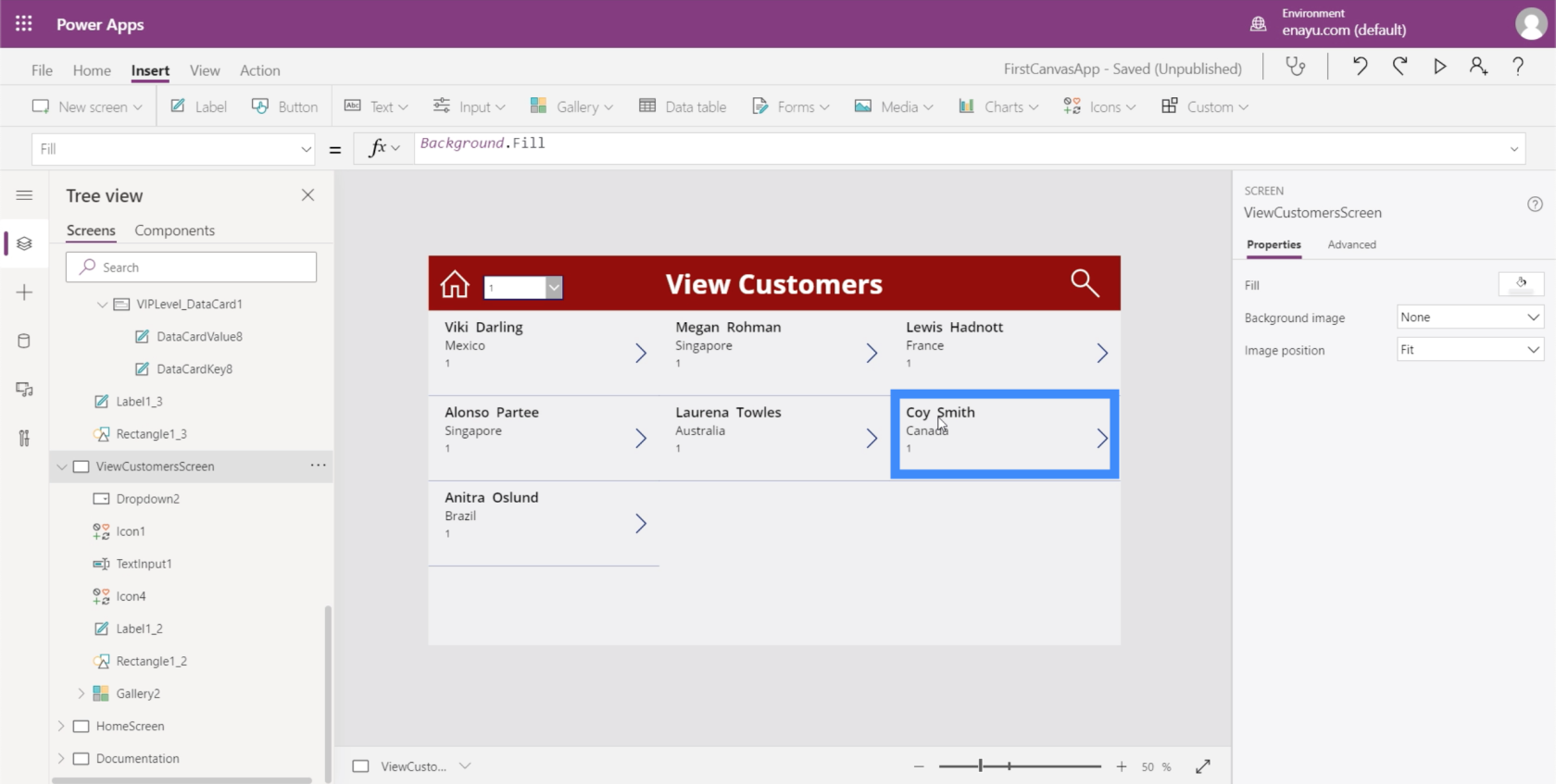
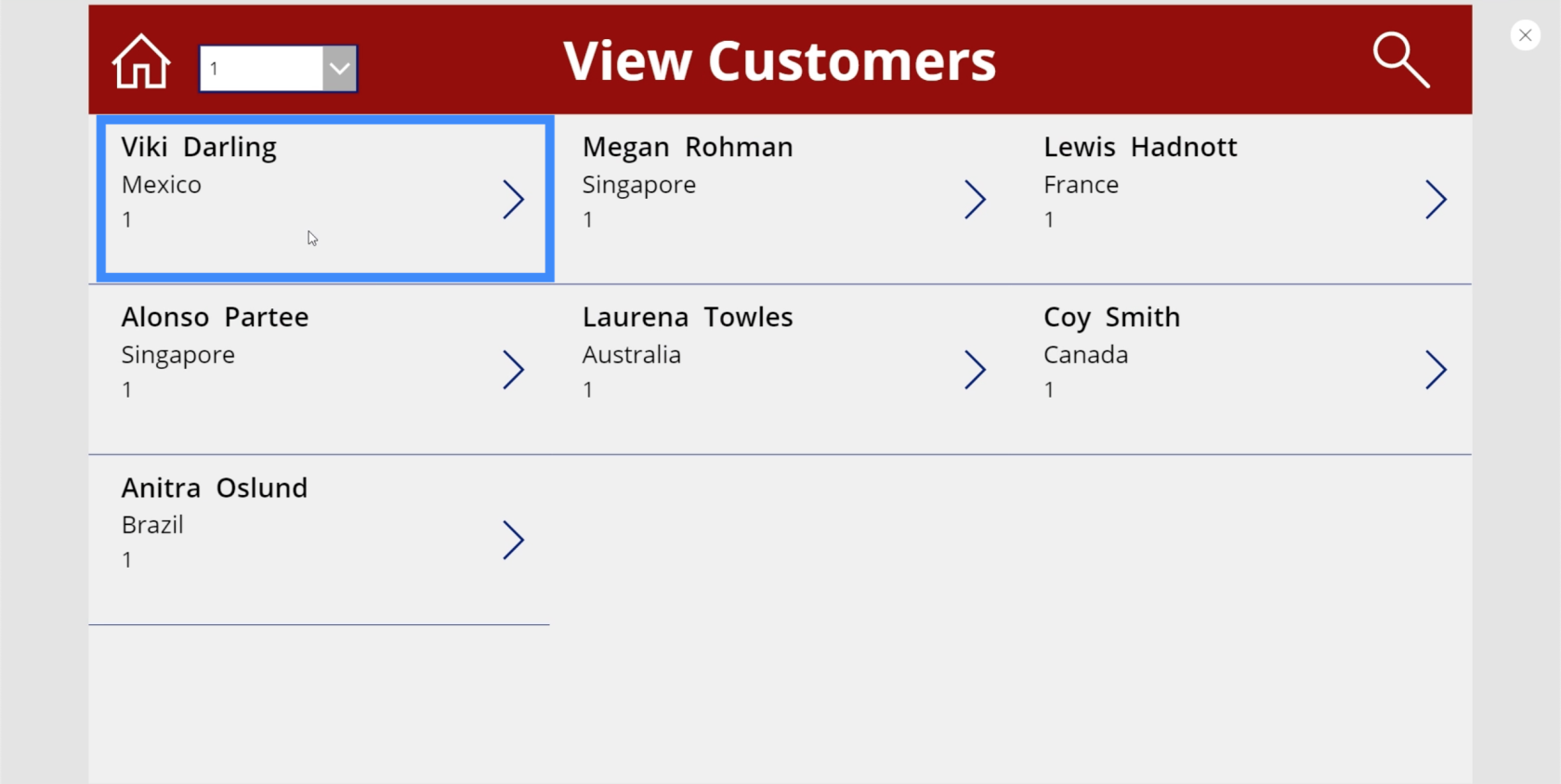
En el siguiente ejemplo, verá una galería que muestra diferentes registros. La galería solo contiene una vista previa de ese registro. En este caso, verá el nombre, el apellido, la ubicación y el nivel VIP si observa la entrada de Viki Darling.

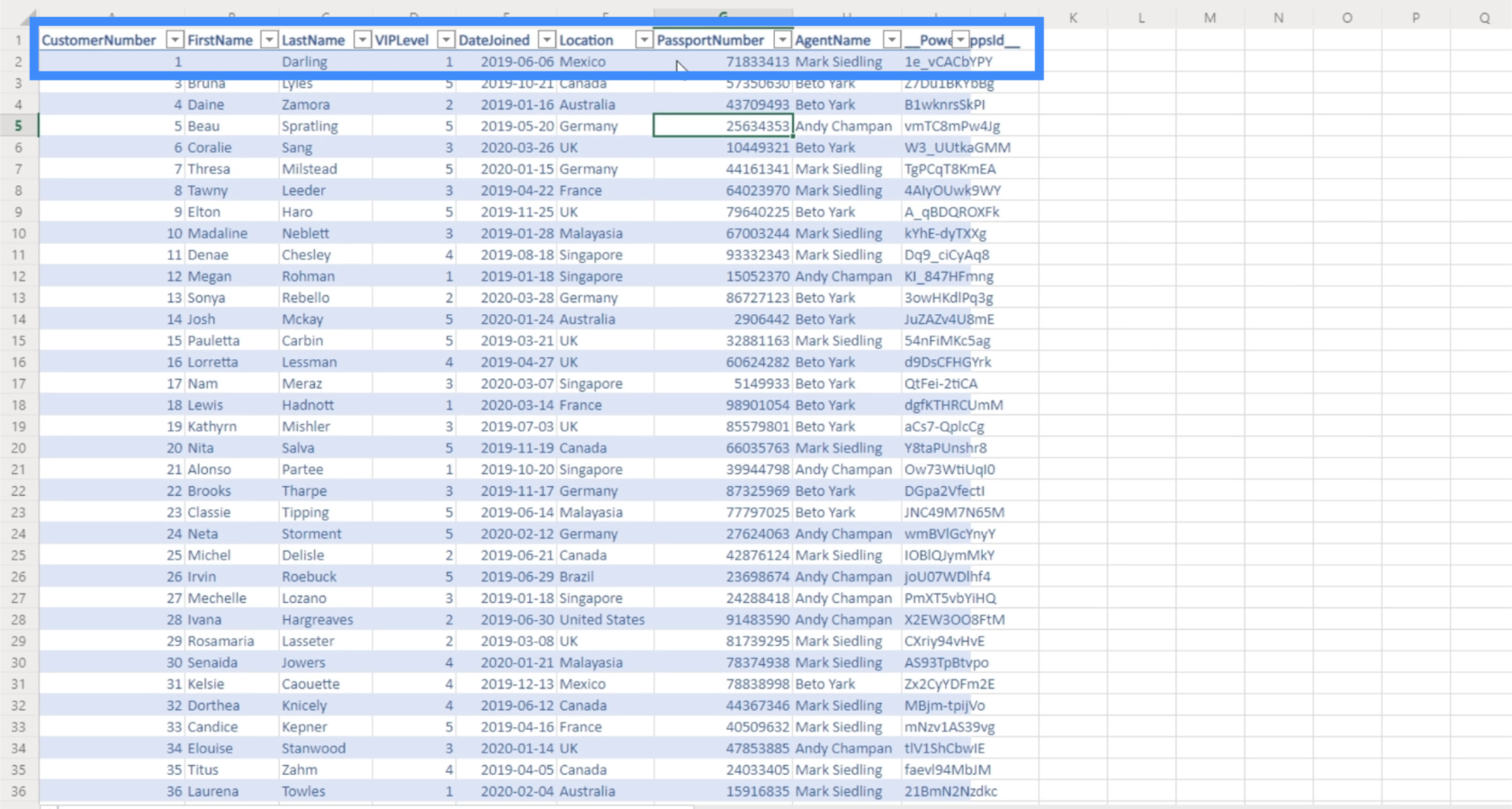
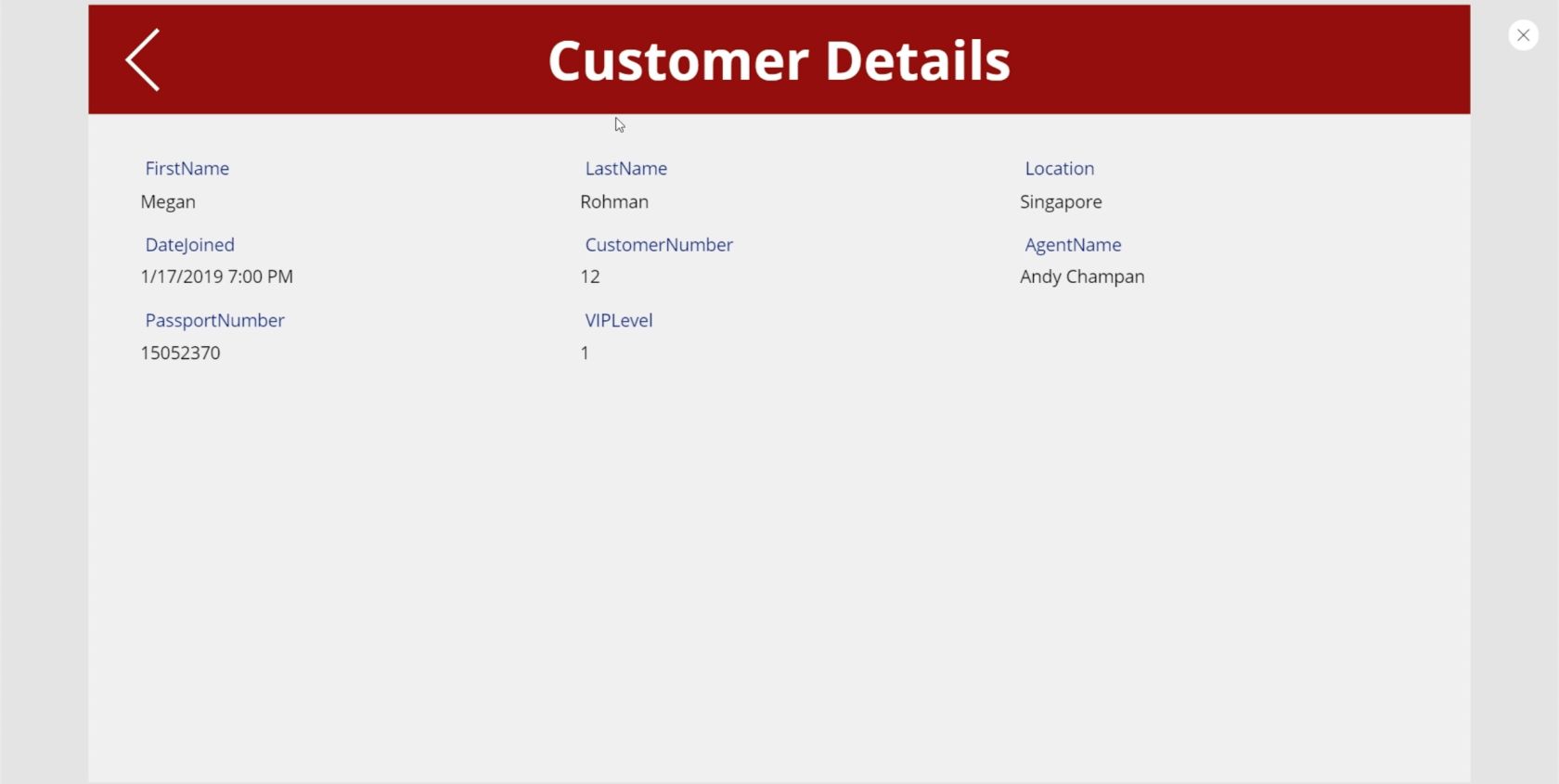
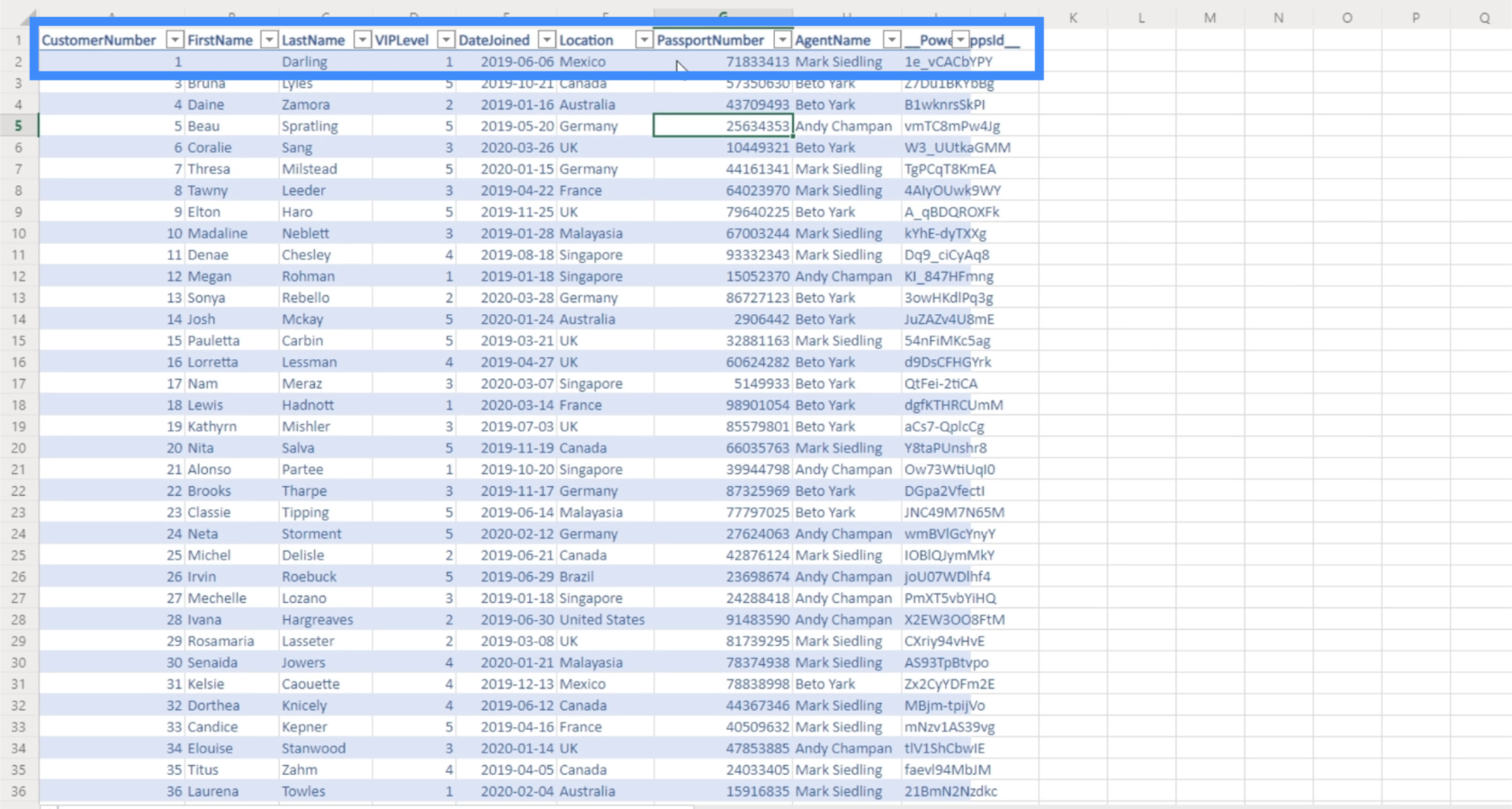
Pero esta entrada viene con muchos otros detalles. Si observamos la fuente de datos, veremos que también hay un número de cliente, fecha de ingreso, número de pasaporte y nombre del agente.

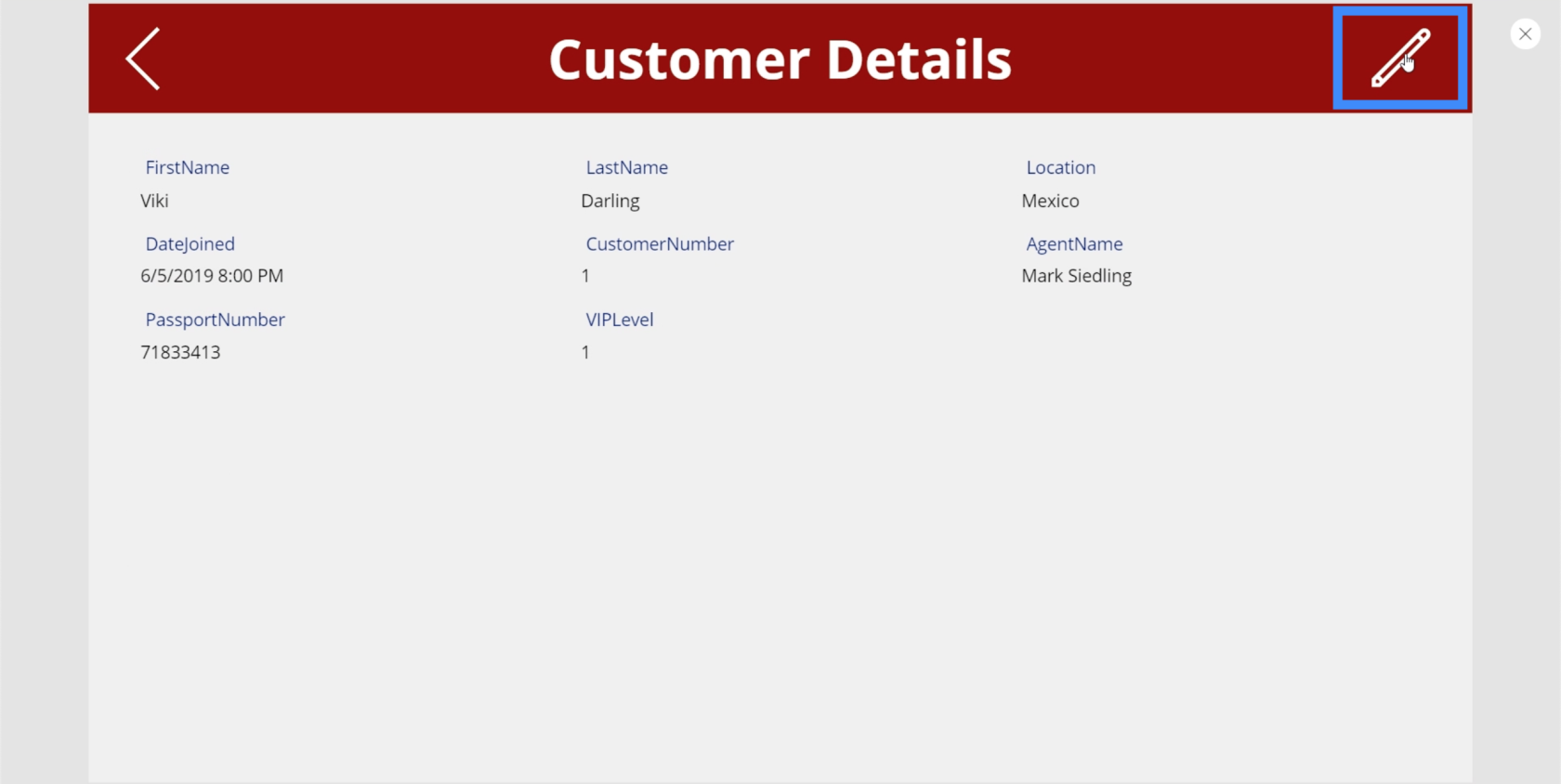
Para eso está la pantalla de detalles. Es una pantalla en la que los usuarios aterrizarán en el momento en que hagan clic en cualquier punto de entrada de la galería. Aquí es donde verán todos los demás detalles que no están visibles en la galería.
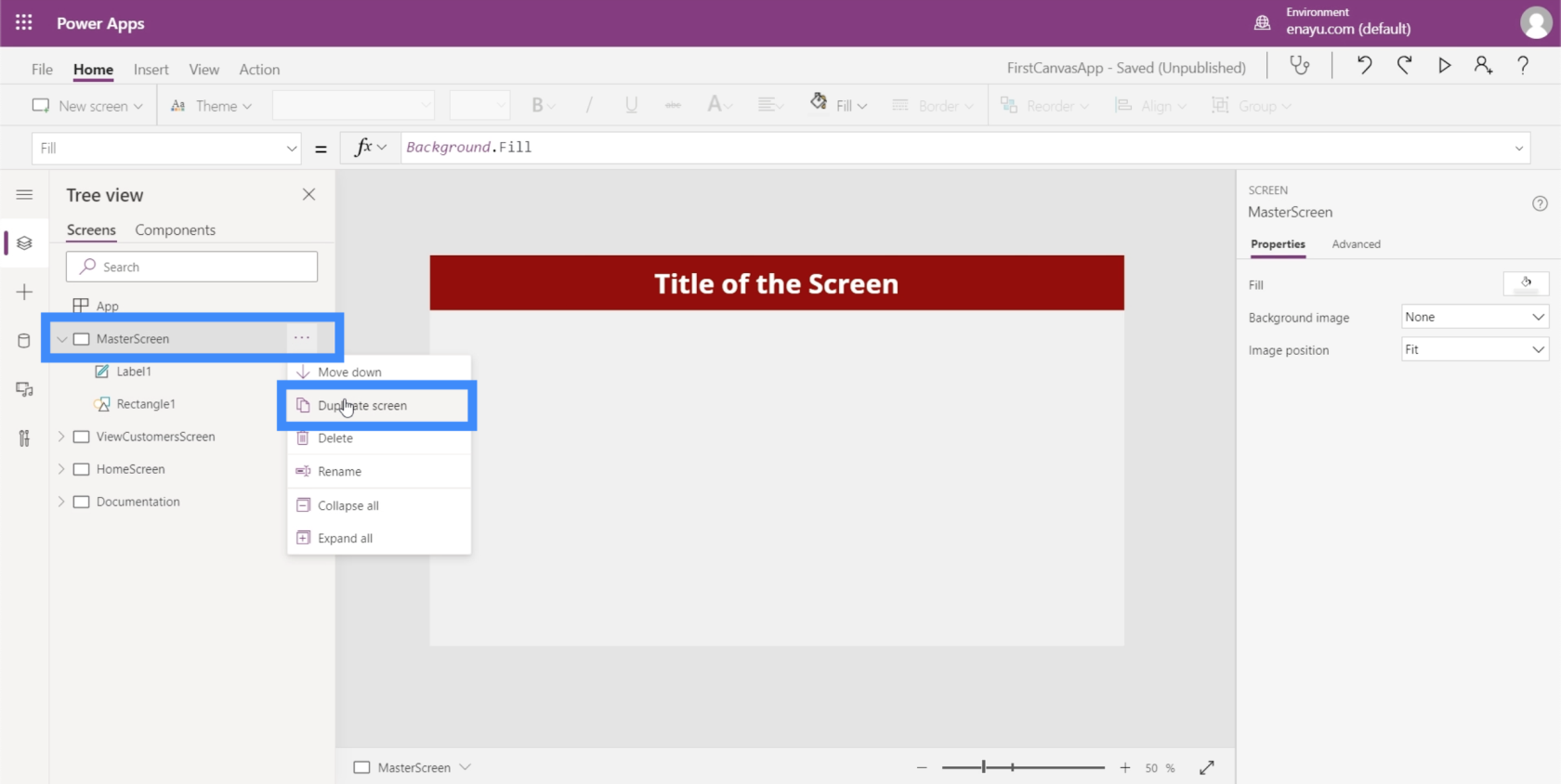
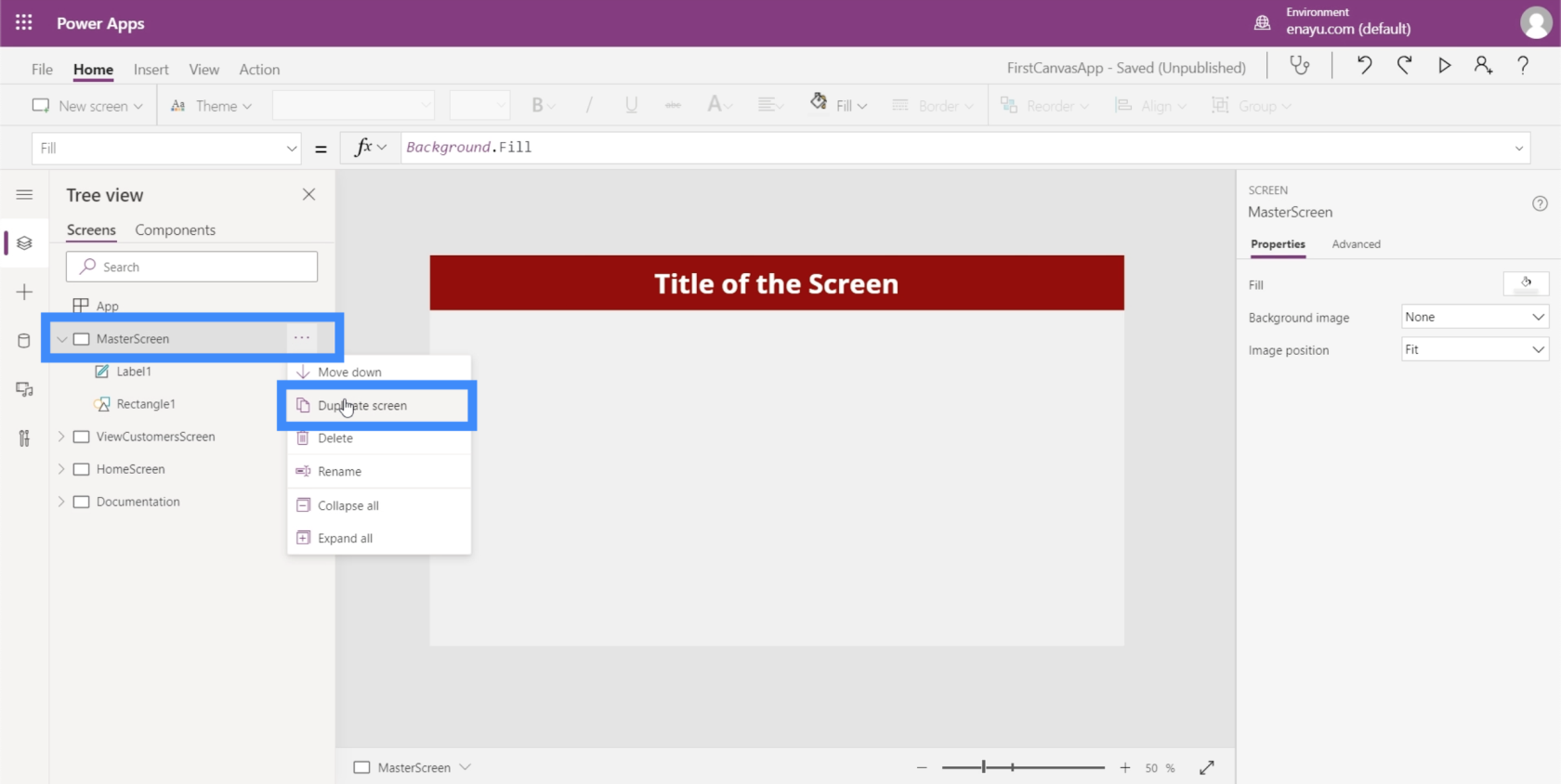
Para comenzar a crear la pantalla de detalles, volveremos a MasterScreen y la duplicaremos.

Comenzar desde una pantalla maestra fue algo que discutimos en un tutorial sobre cómo crear una aplicación desde cero. Tener una pantalla maestra que contiene los elementos básicos de su aplicación facilita mantener todas sus pantallas uniformes en términos de apariencia y diseño.
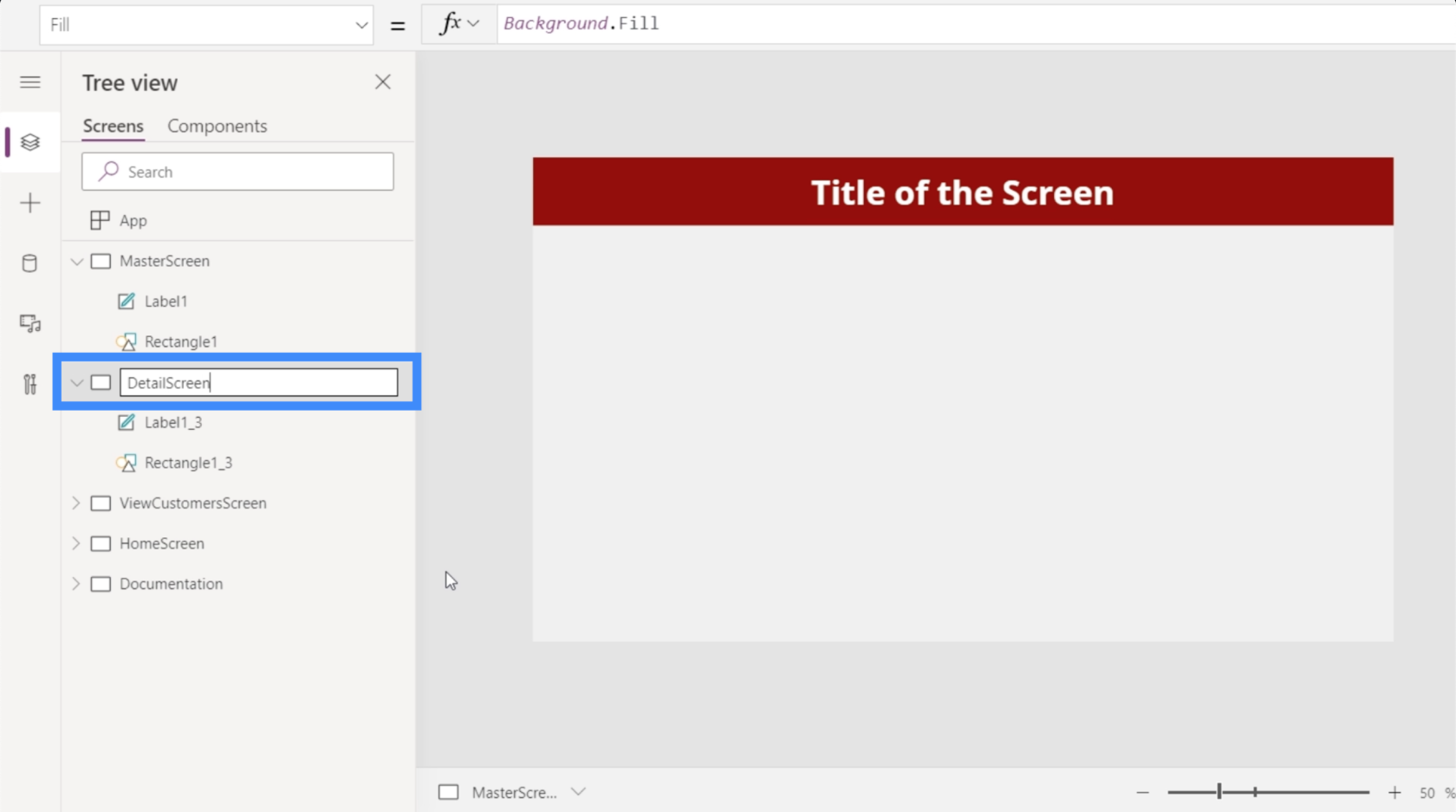
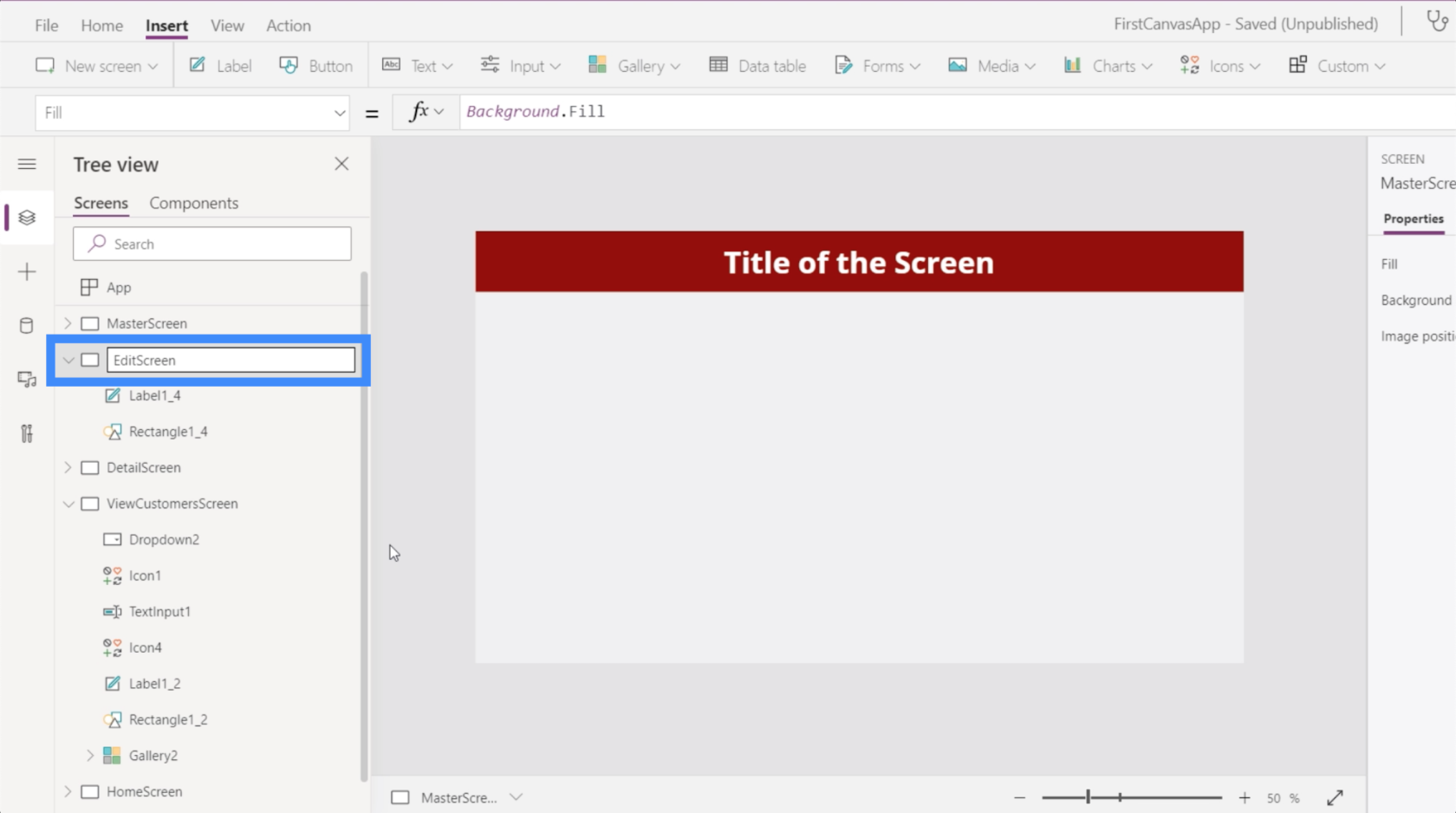
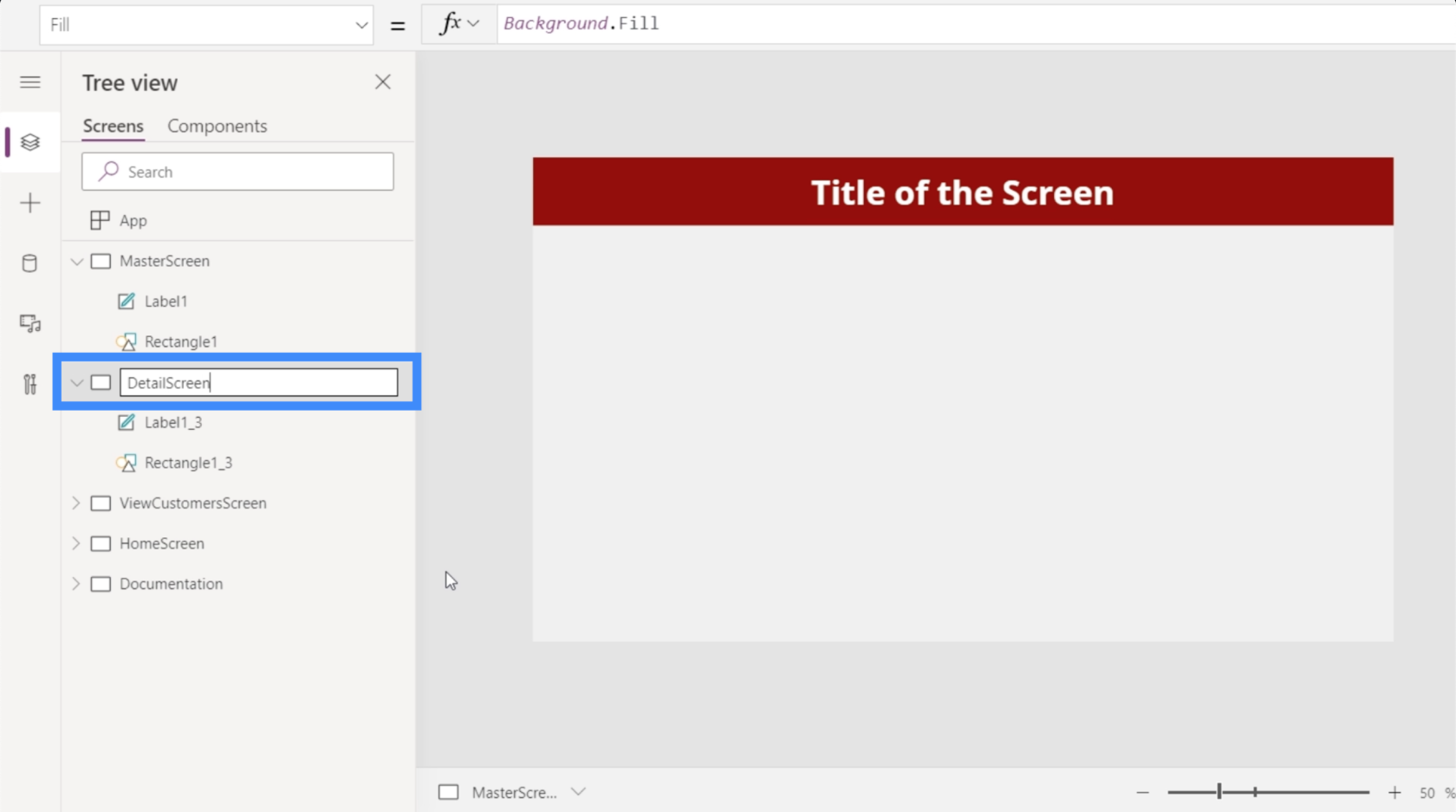
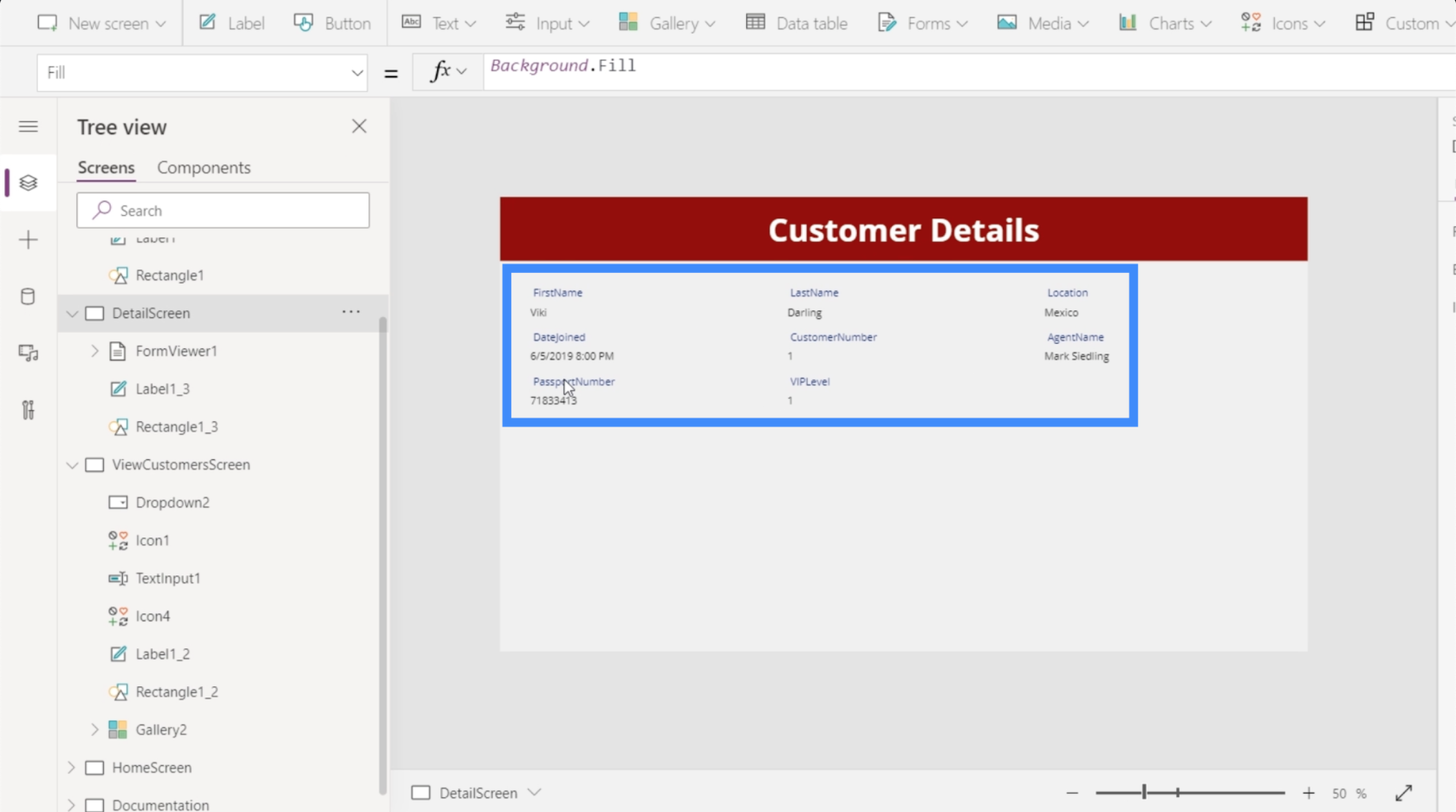
Cambiemos el nombre de la pantalla duplicada como DetailScreen.

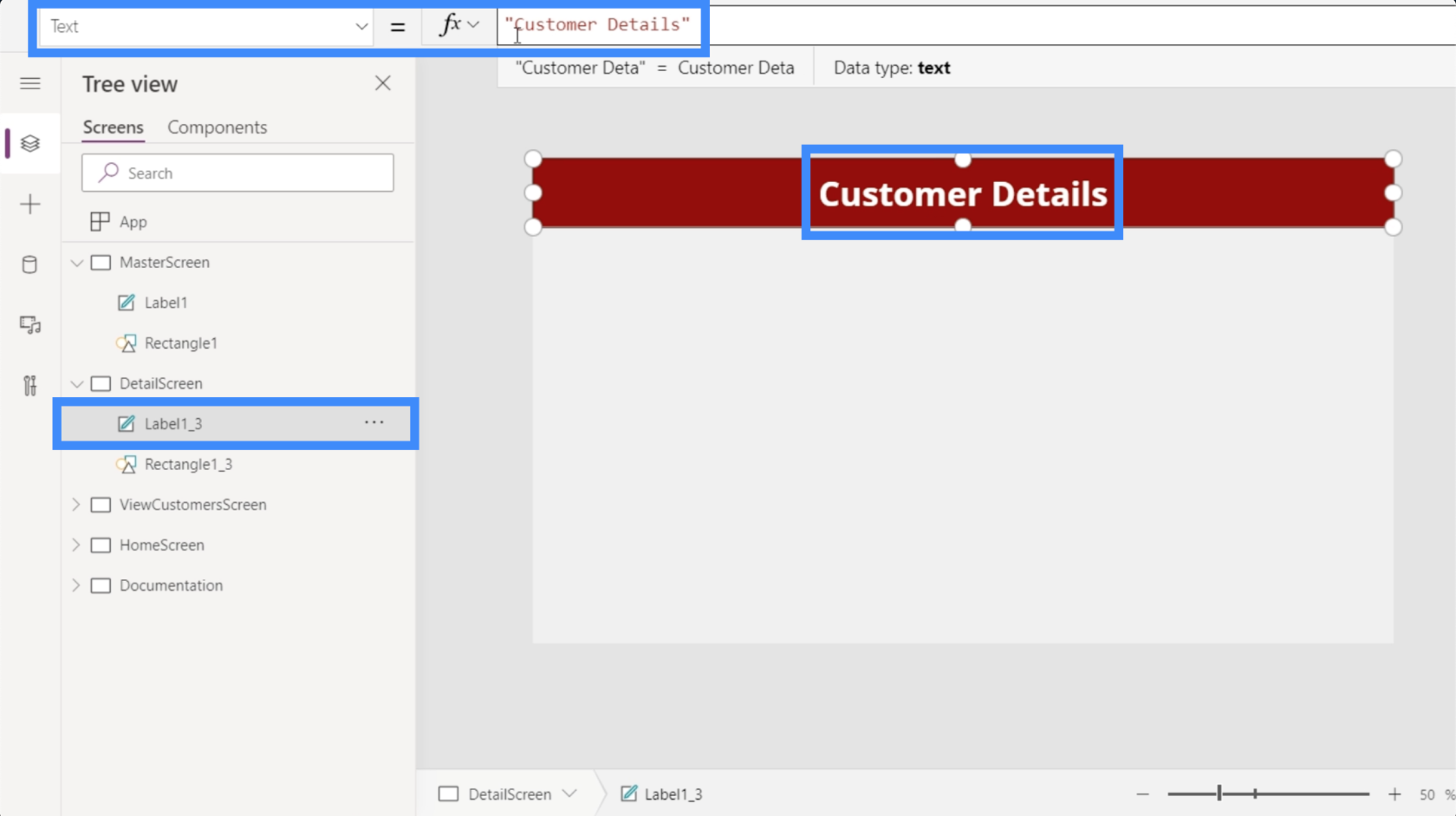
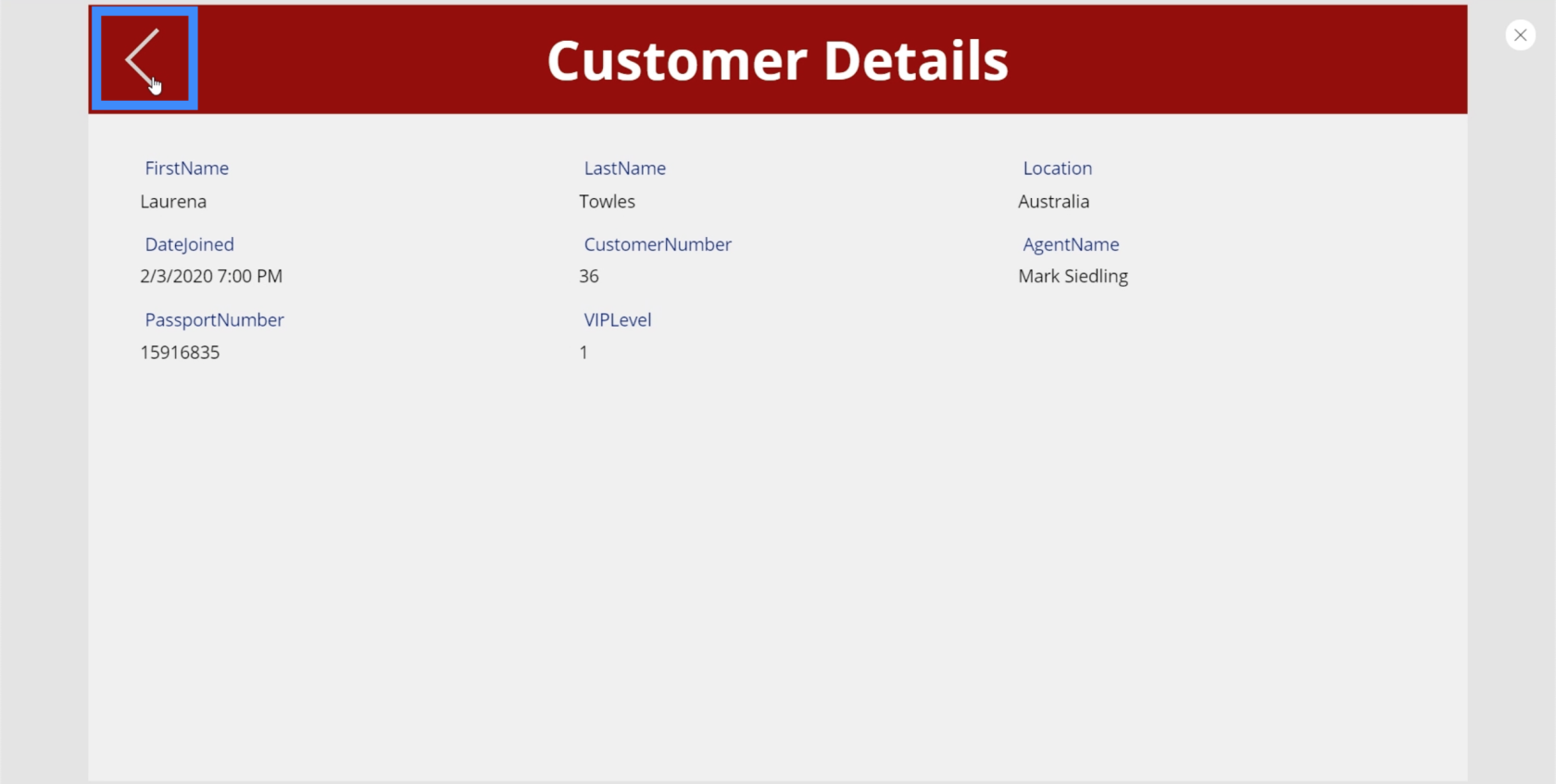
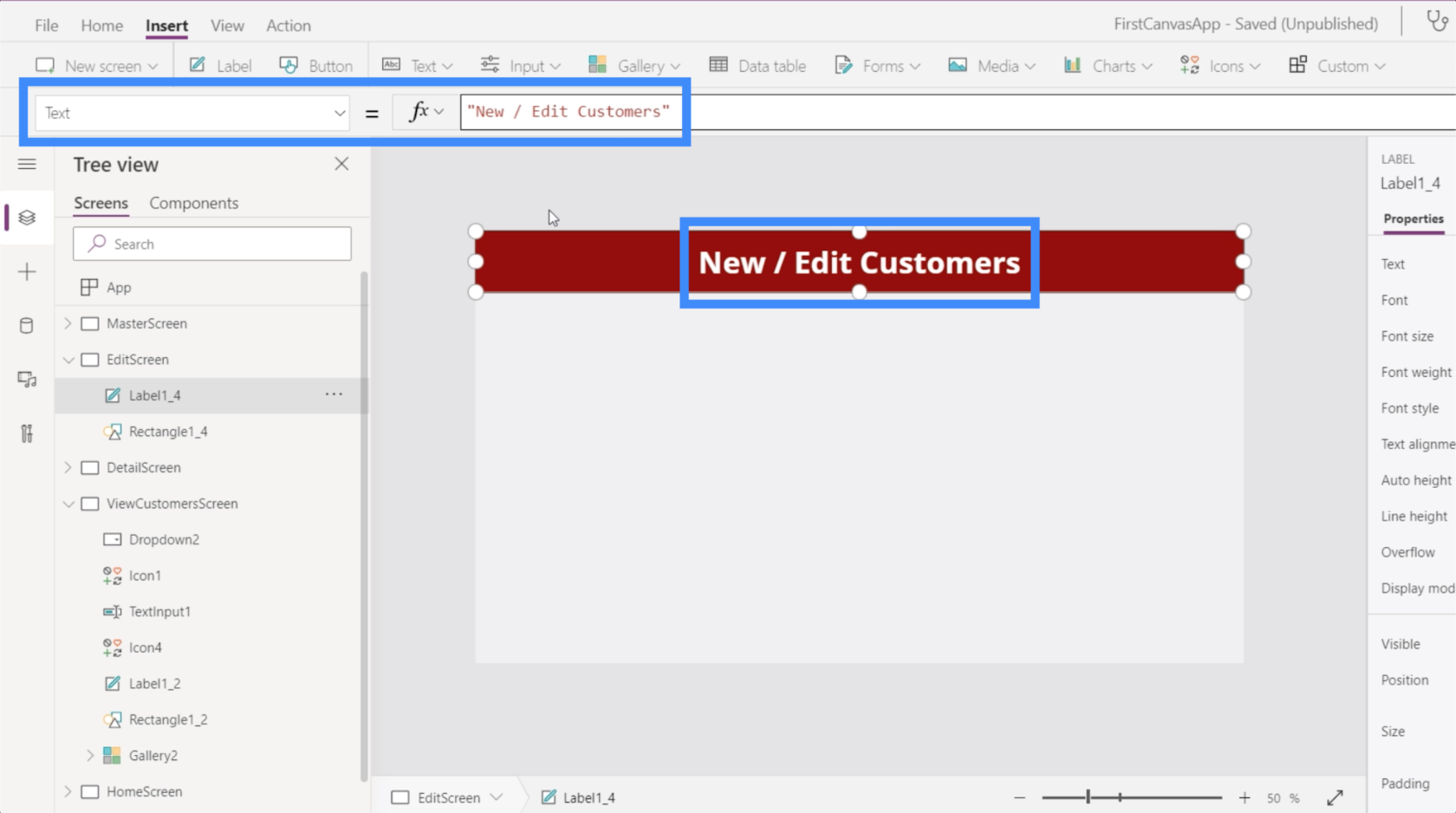
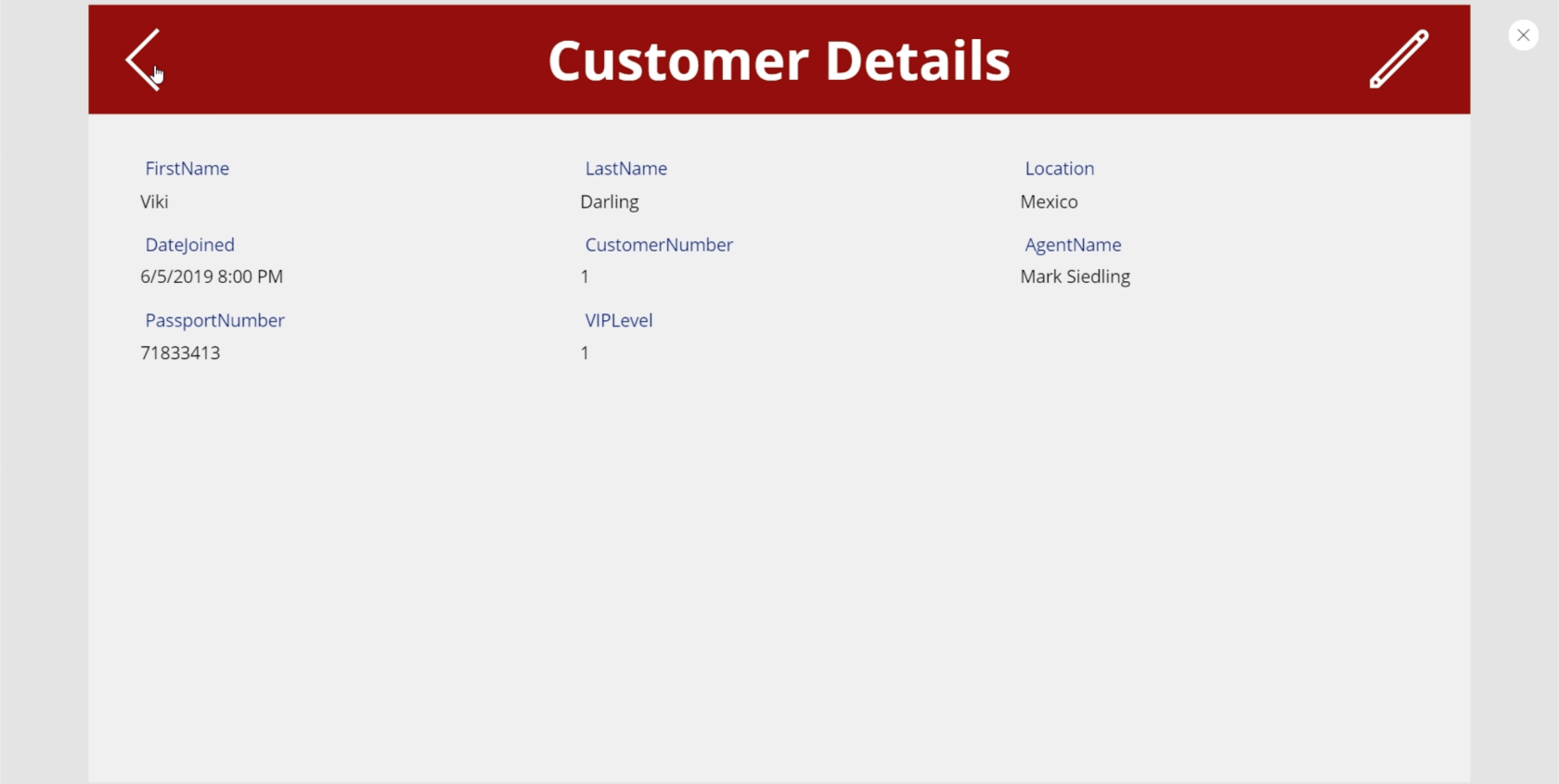
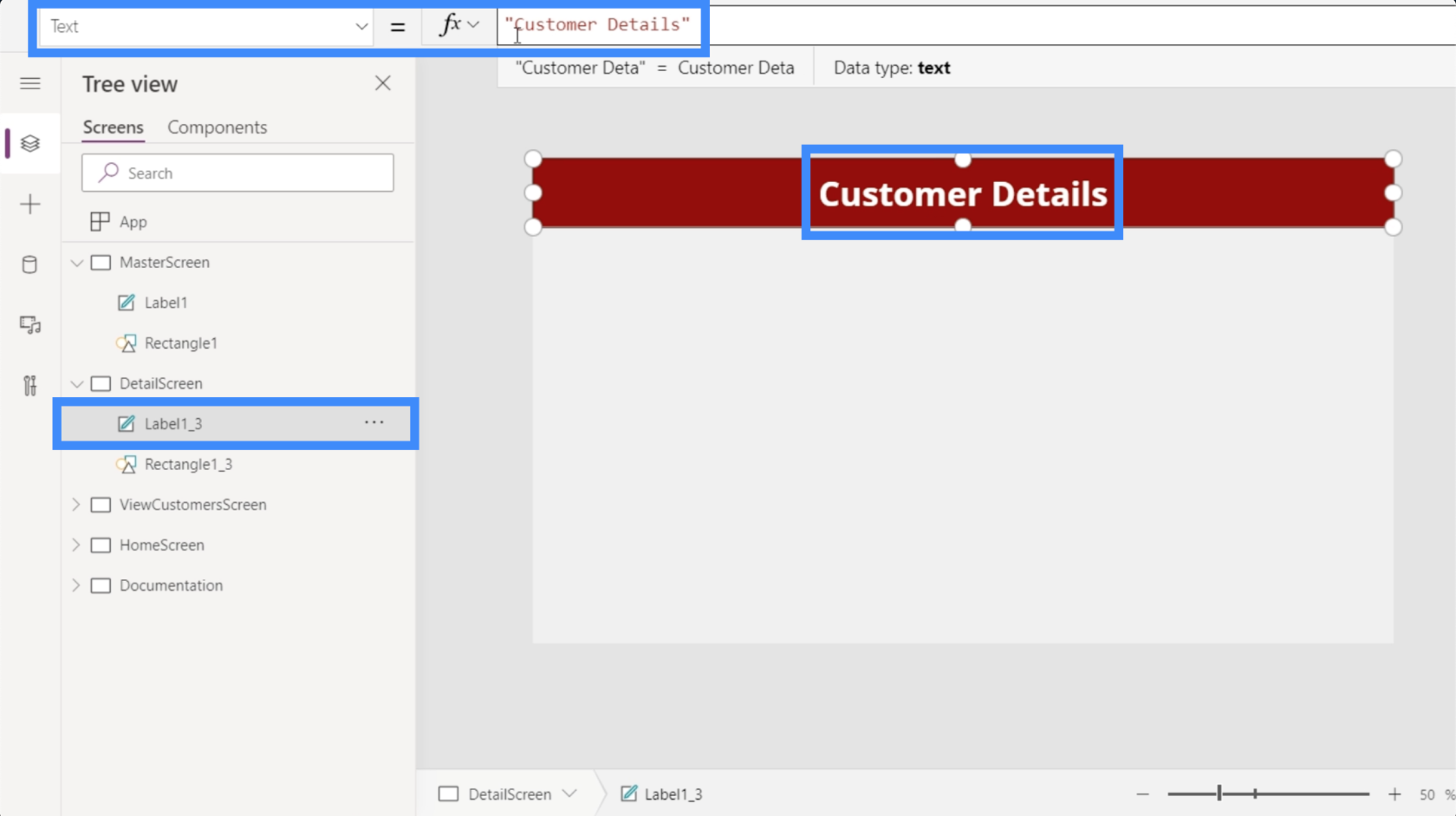
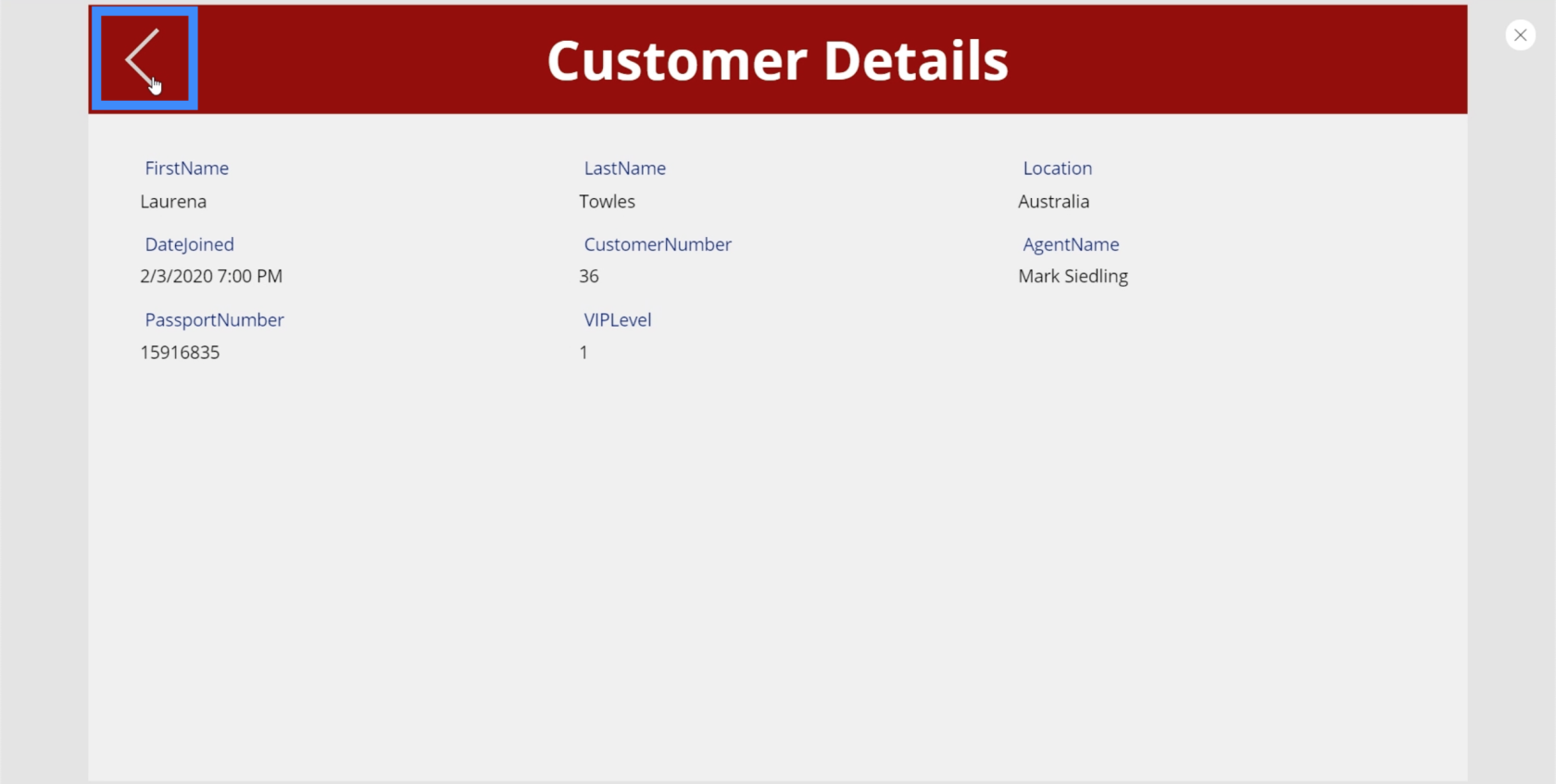
También cambiemos la etiqueta en la parte superior y escribamos Detalles del cliente.

Aunque estamos creando esta pantalla desde cero, no es necesario agregar manualmente cada detalle. Power Apps ha automatizado todo ese proceso para nosotros.
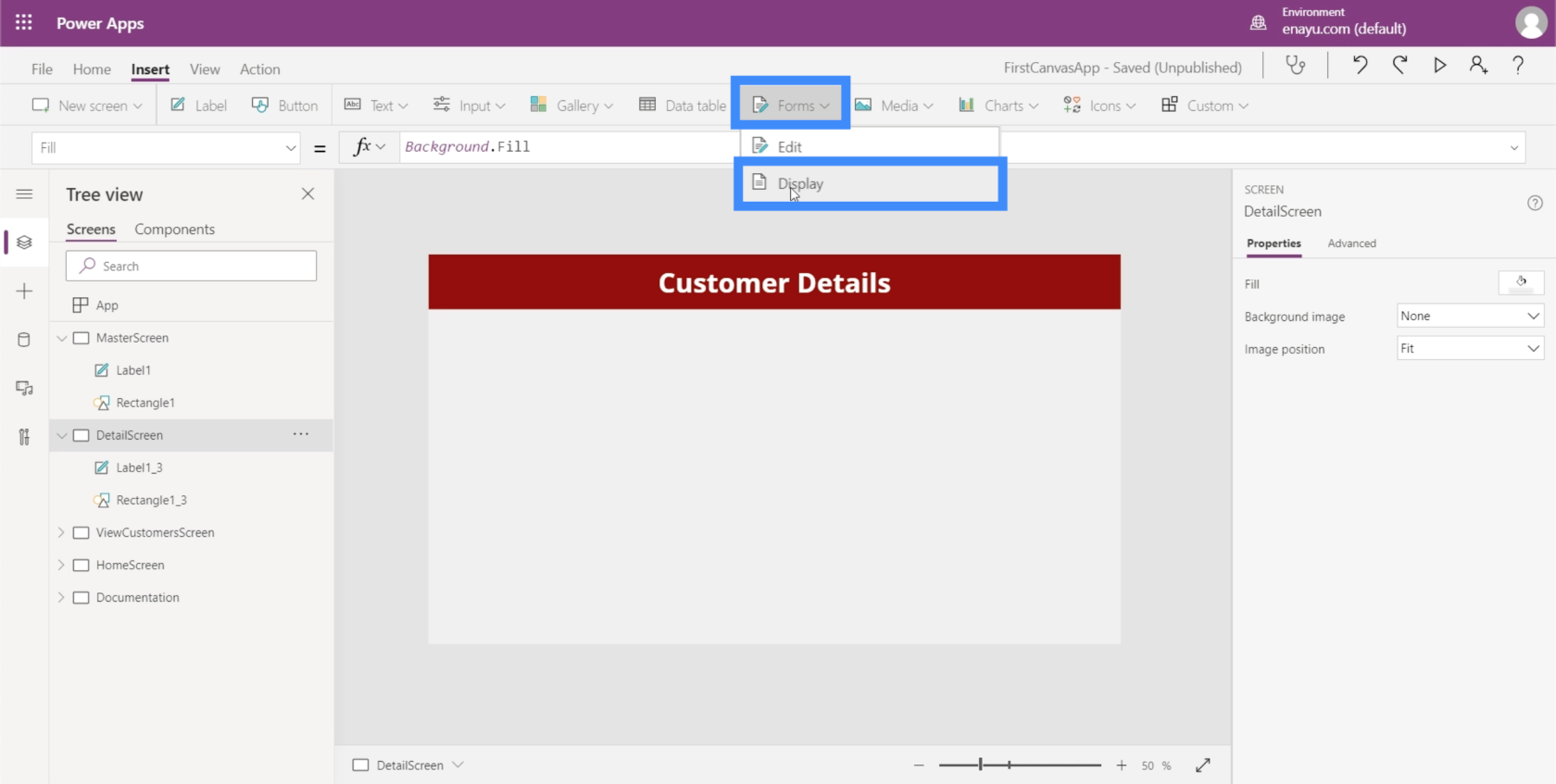
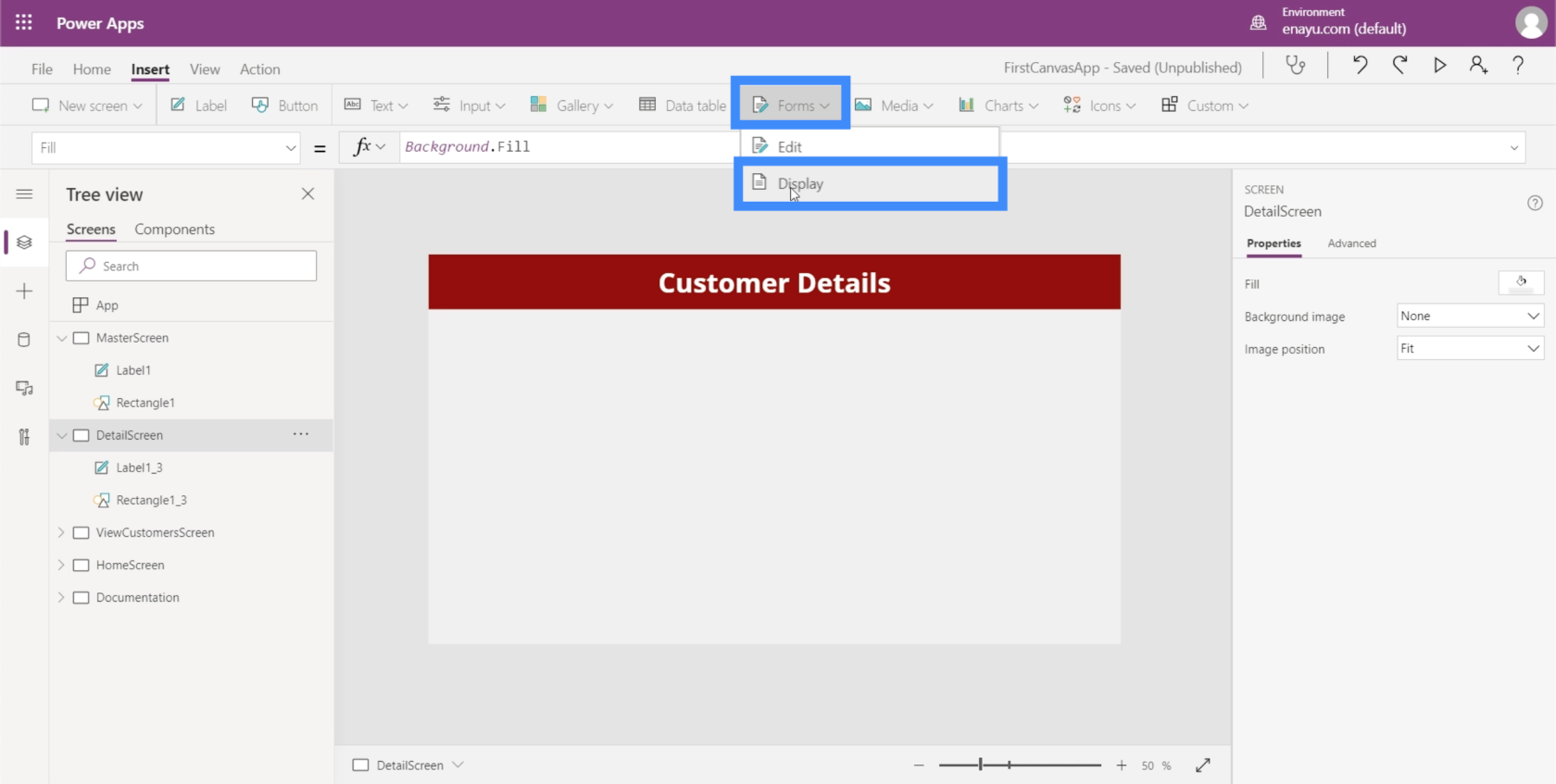
Comenzaremos agregando un formulario de visualización, que se puede hacer en la cinta Insertar.

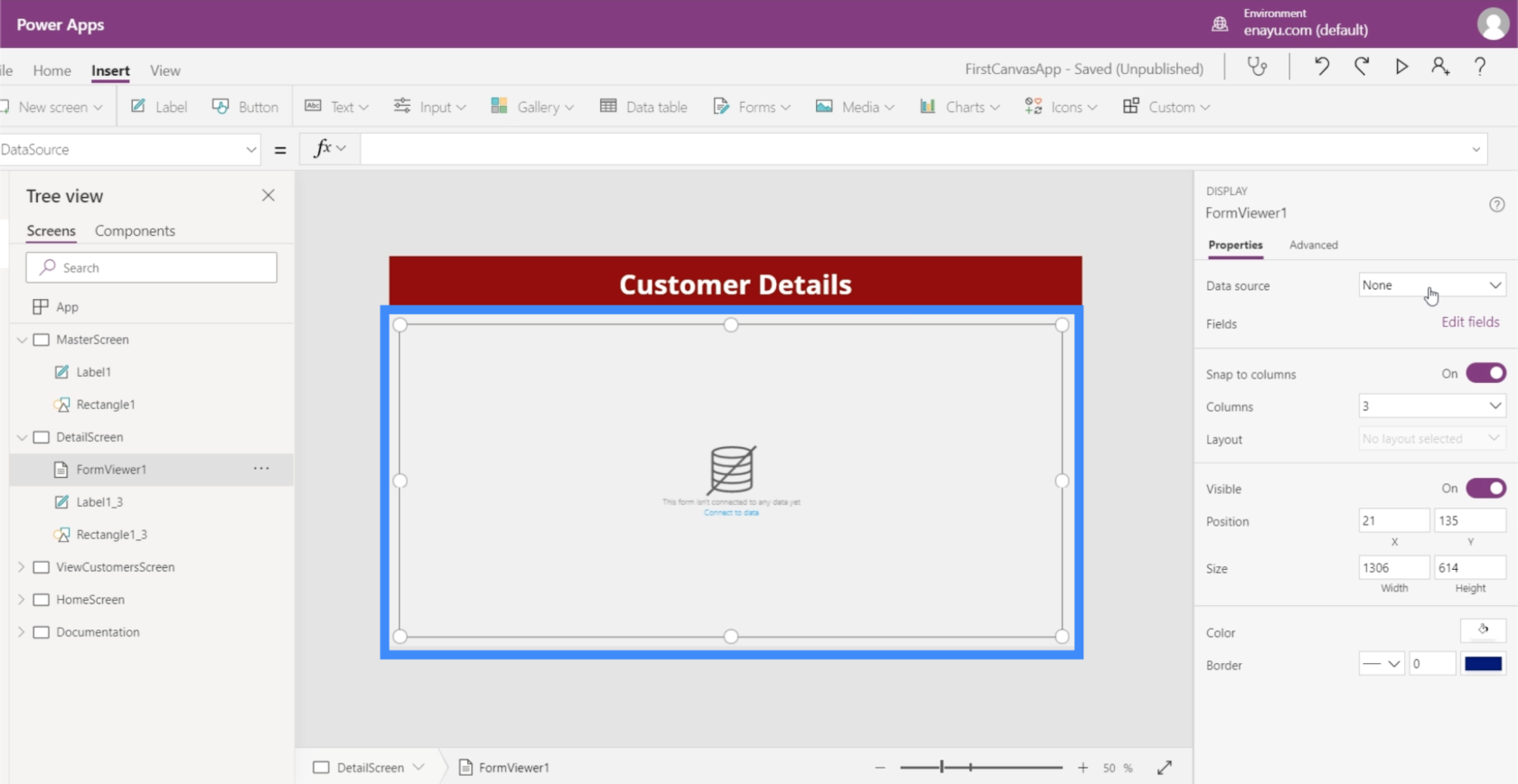
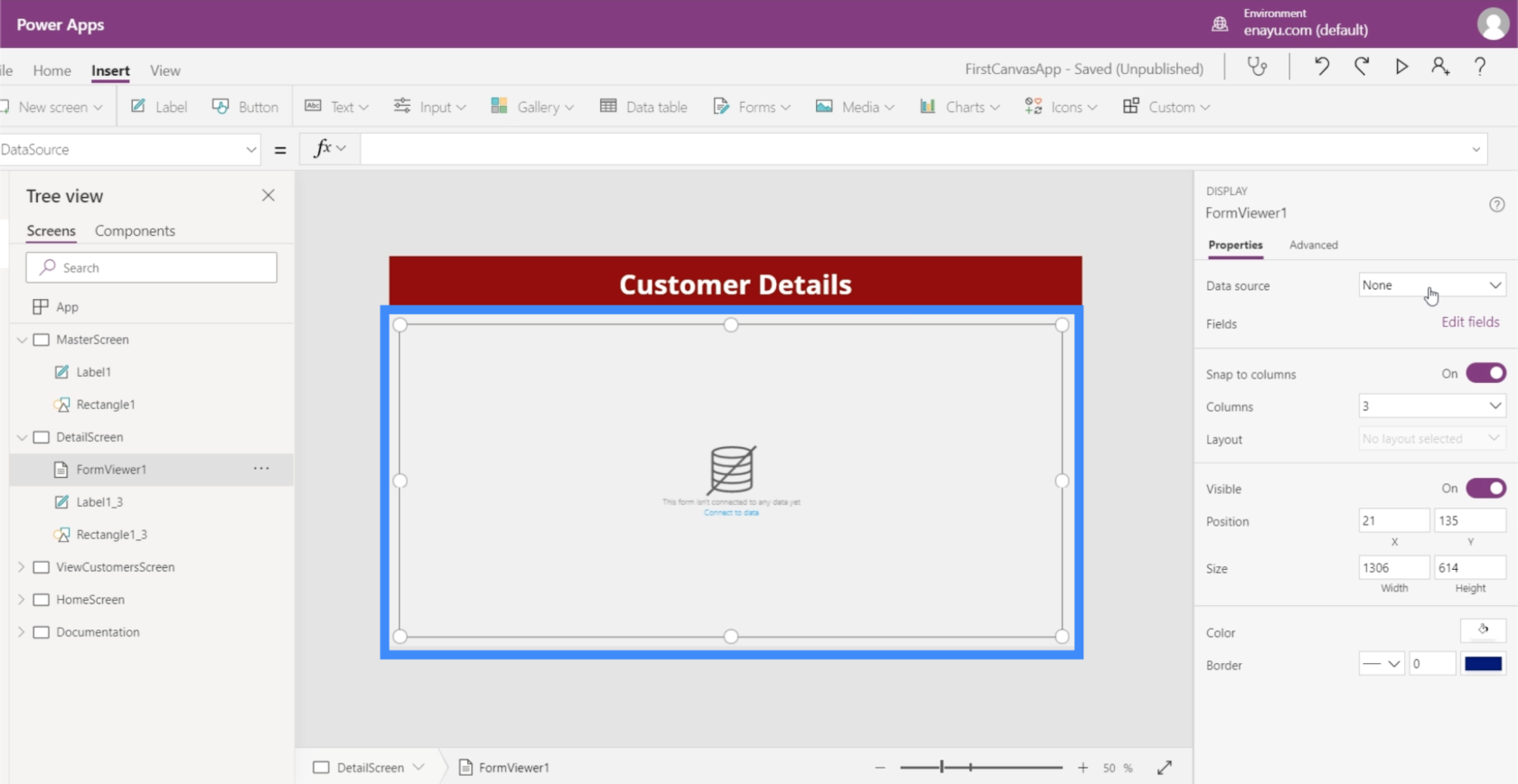
Dado que esta pantalla realmente no tendrá ningún otro uso que no sea mostrar los detalles del cliente, podemos dejar que el formulario ocupe toda la pantalla arrastrando las esquinas.

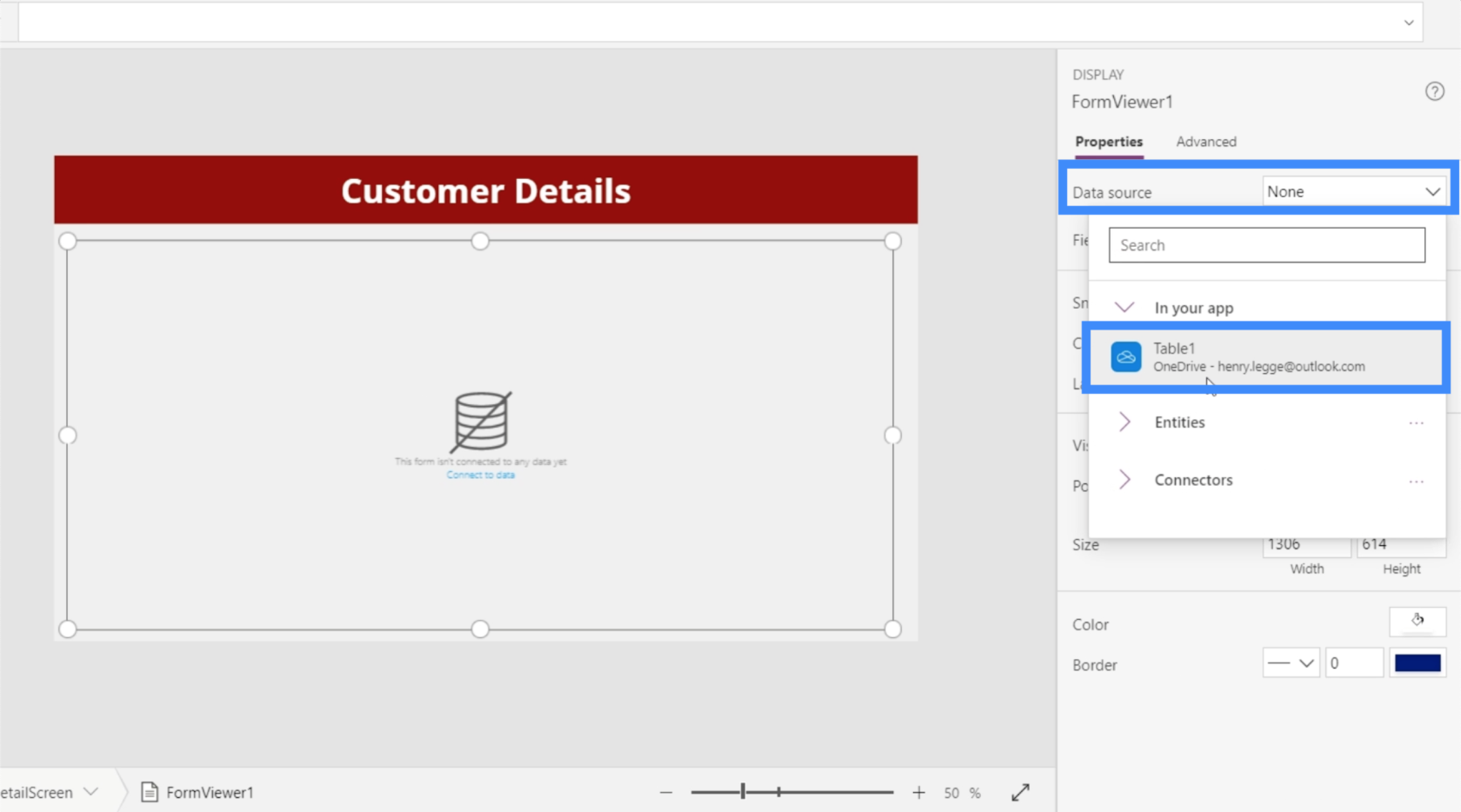
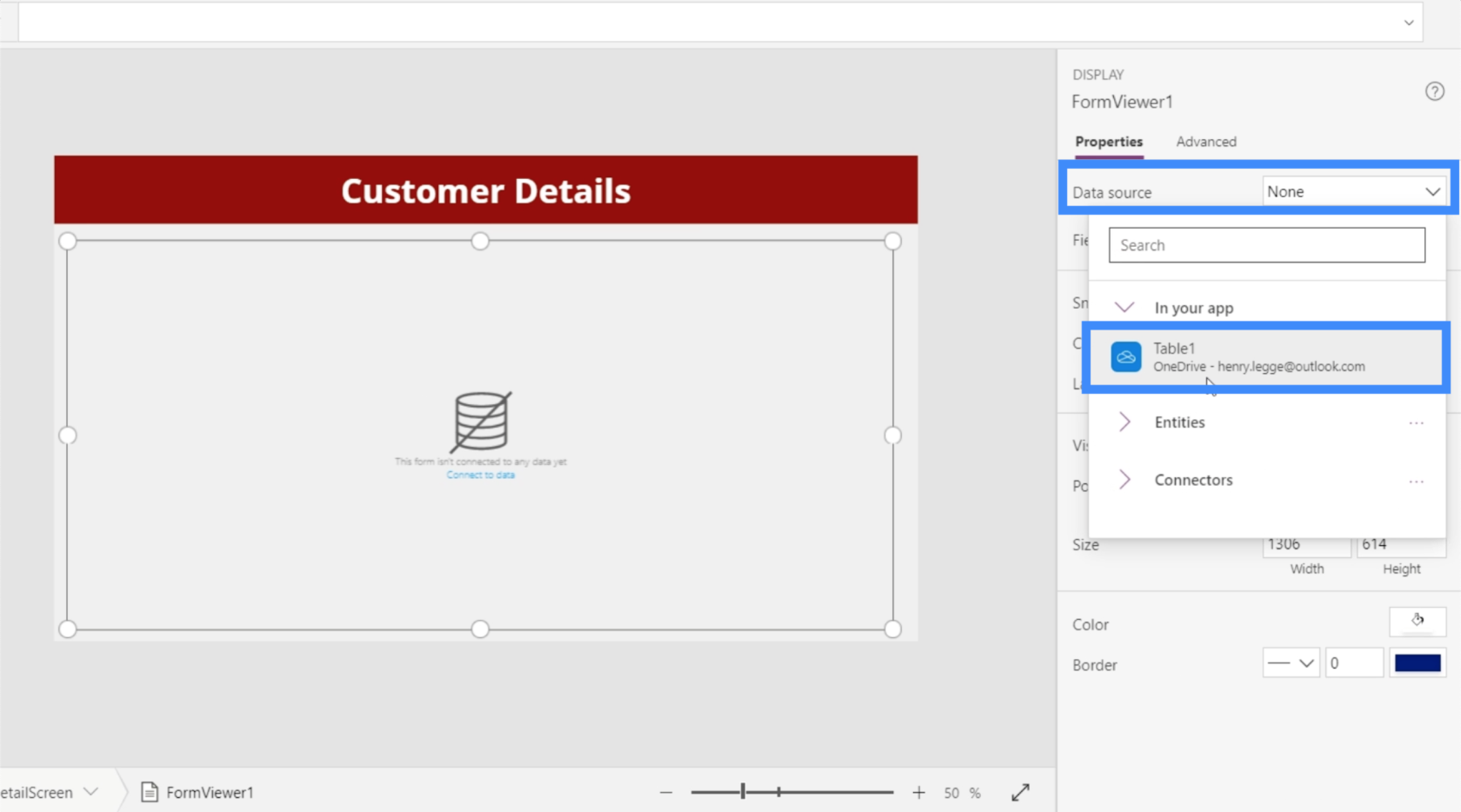
La pantalla de detalles necesita una fuente de datos. Podemos vincular una fuente de datos aquí en el panel derecho debajo de Propiedades. Para esta aplicación, estamos usando Table1.

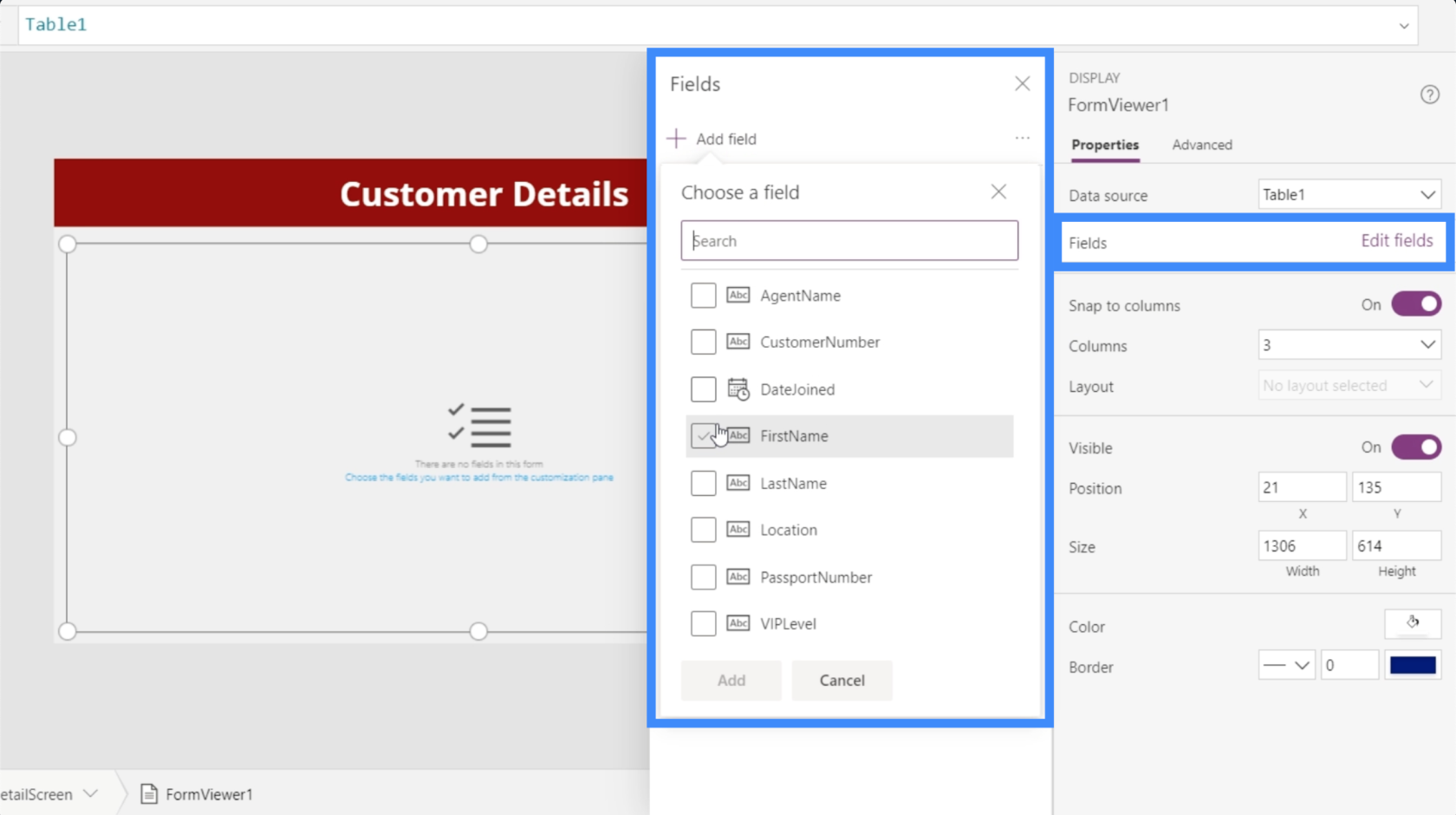
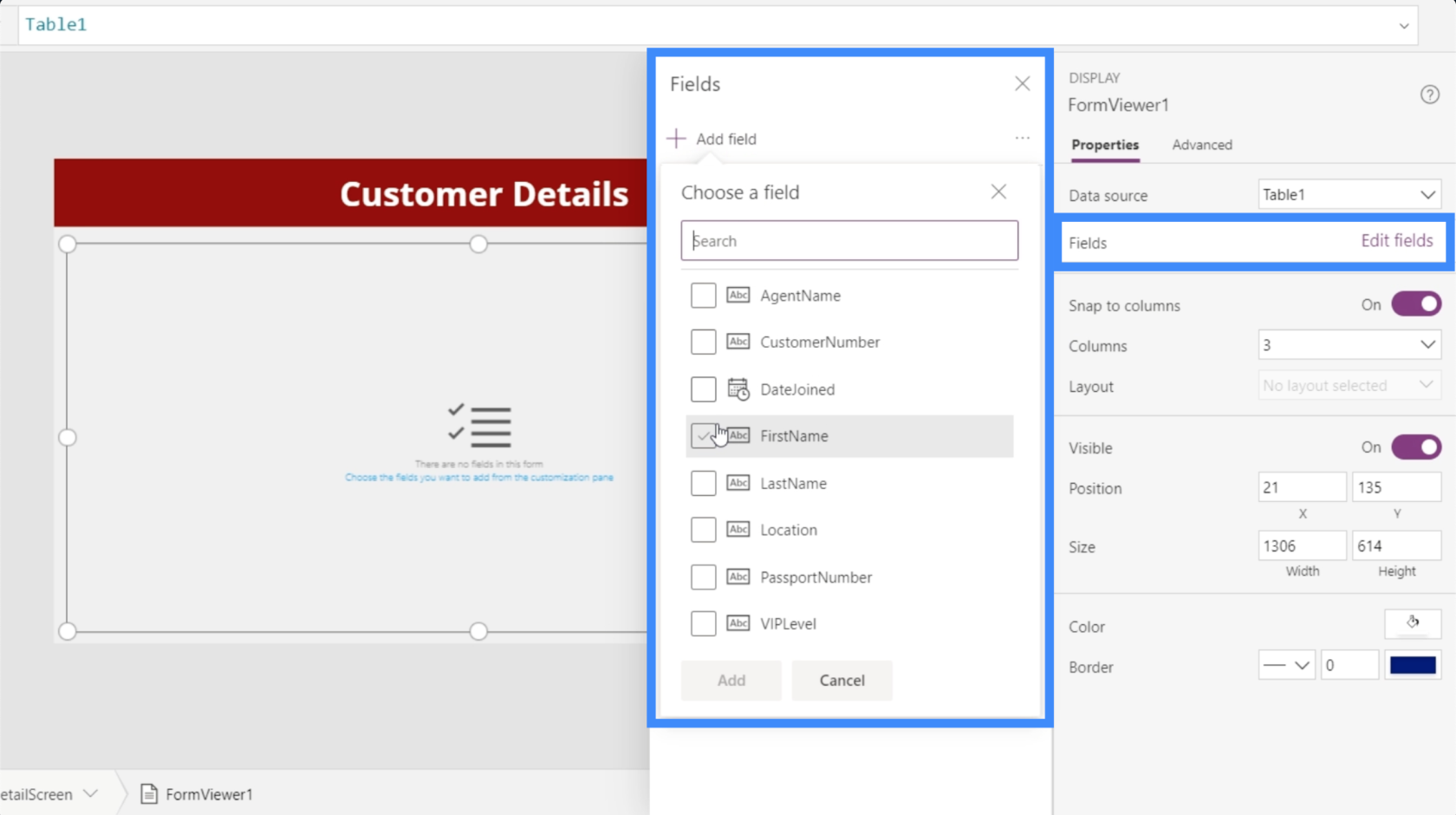
Ahora que tenemos una fuente de datos de la que extraemos los detalles, es hora de decidir qué detalles queremos mostrar en la pantalla. Eso se puede hacer haciendo clic en Editar campos.

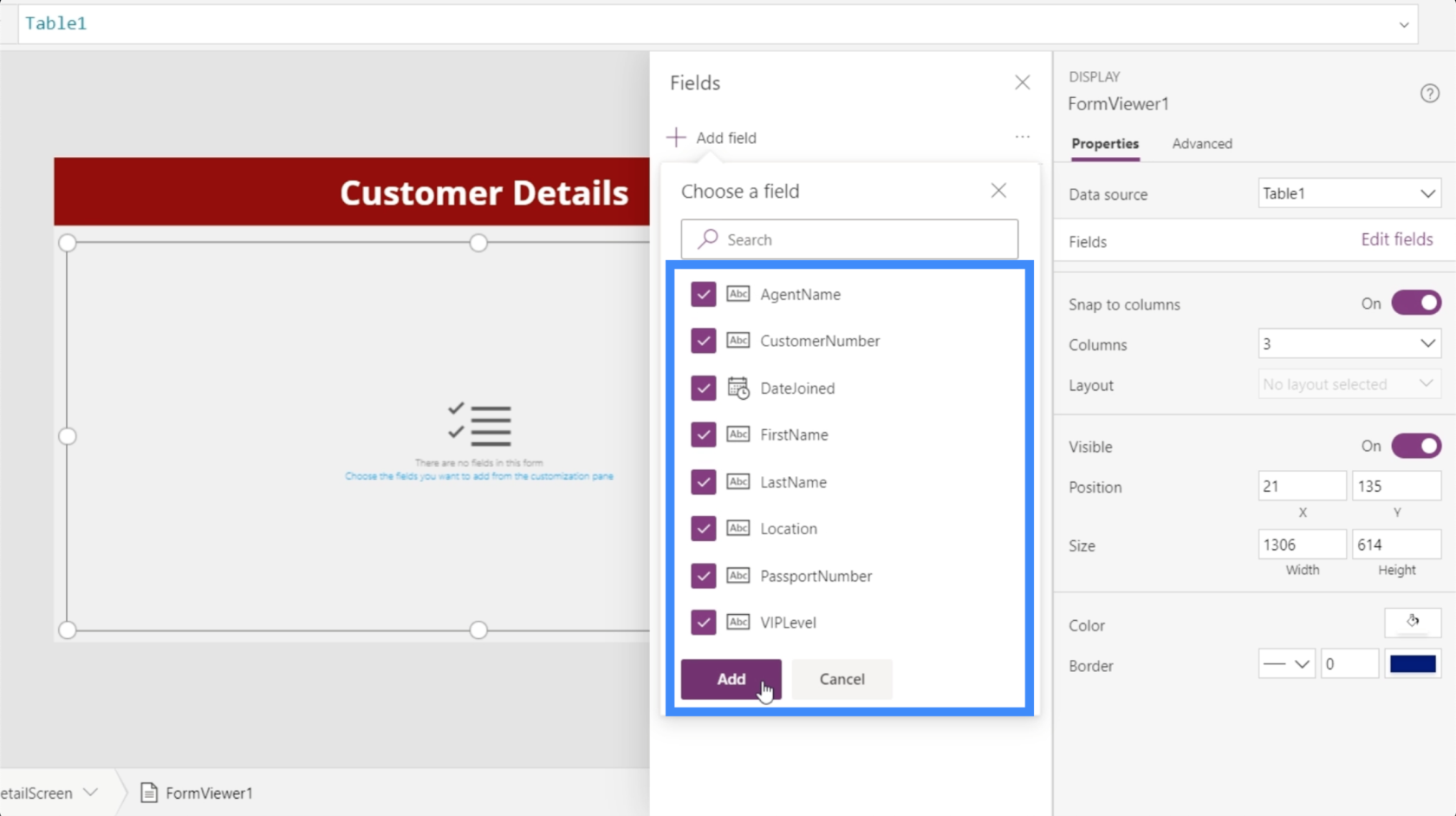
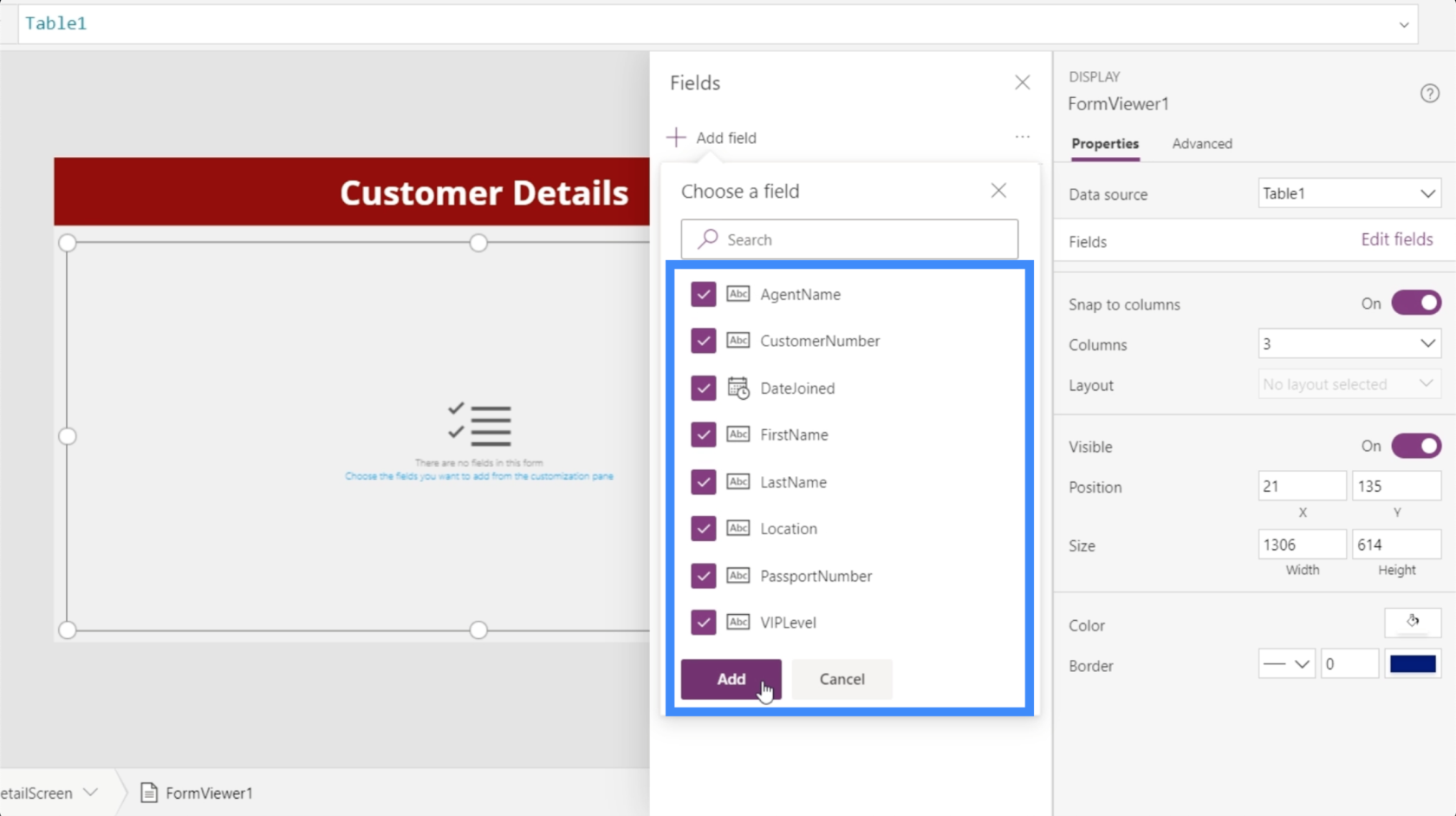
Podemos agregar campos marcando cada campo que creamos que es aplicable para nuestro propósito. En este caso, agreguemos todos estos campos.

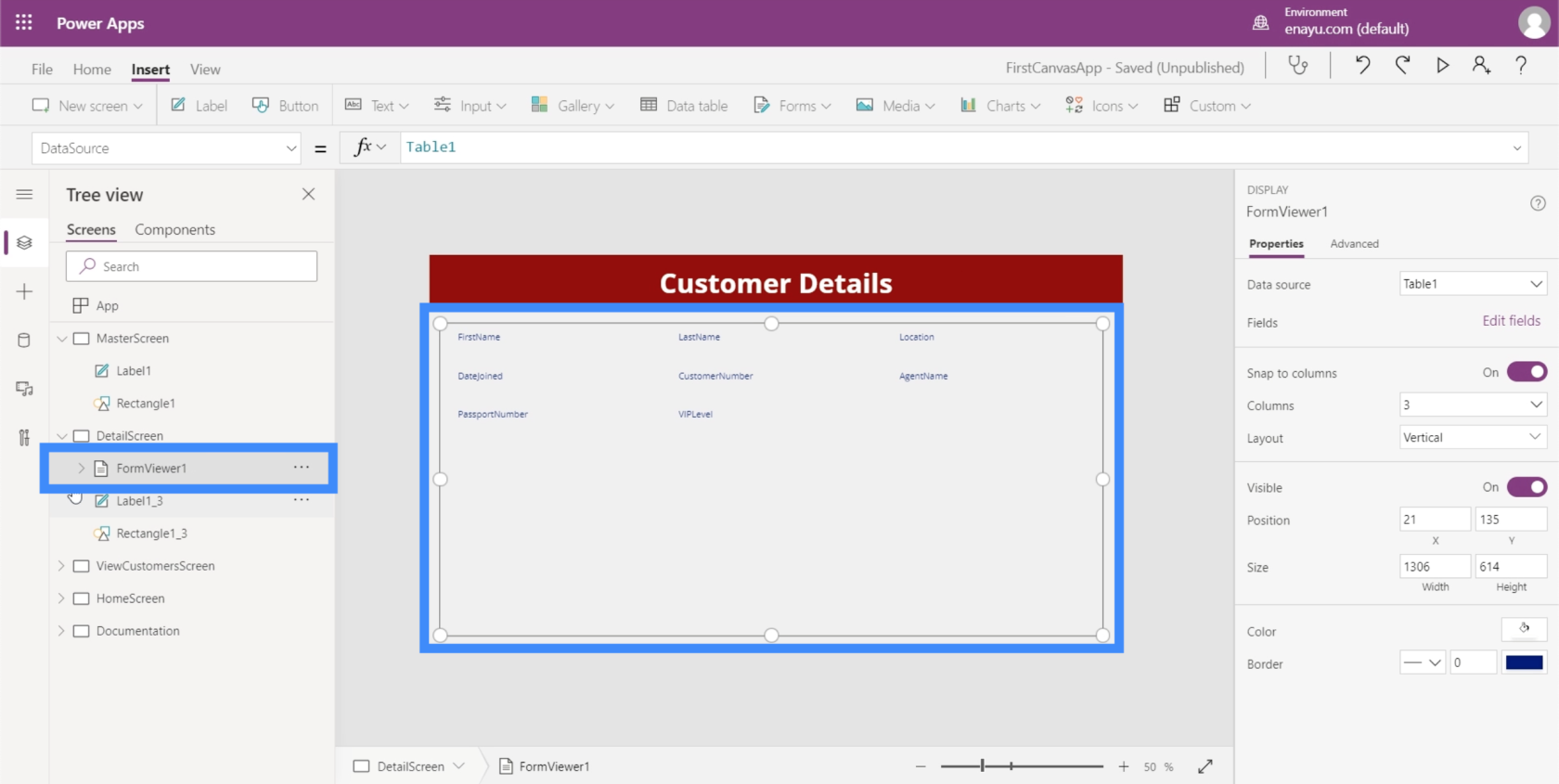
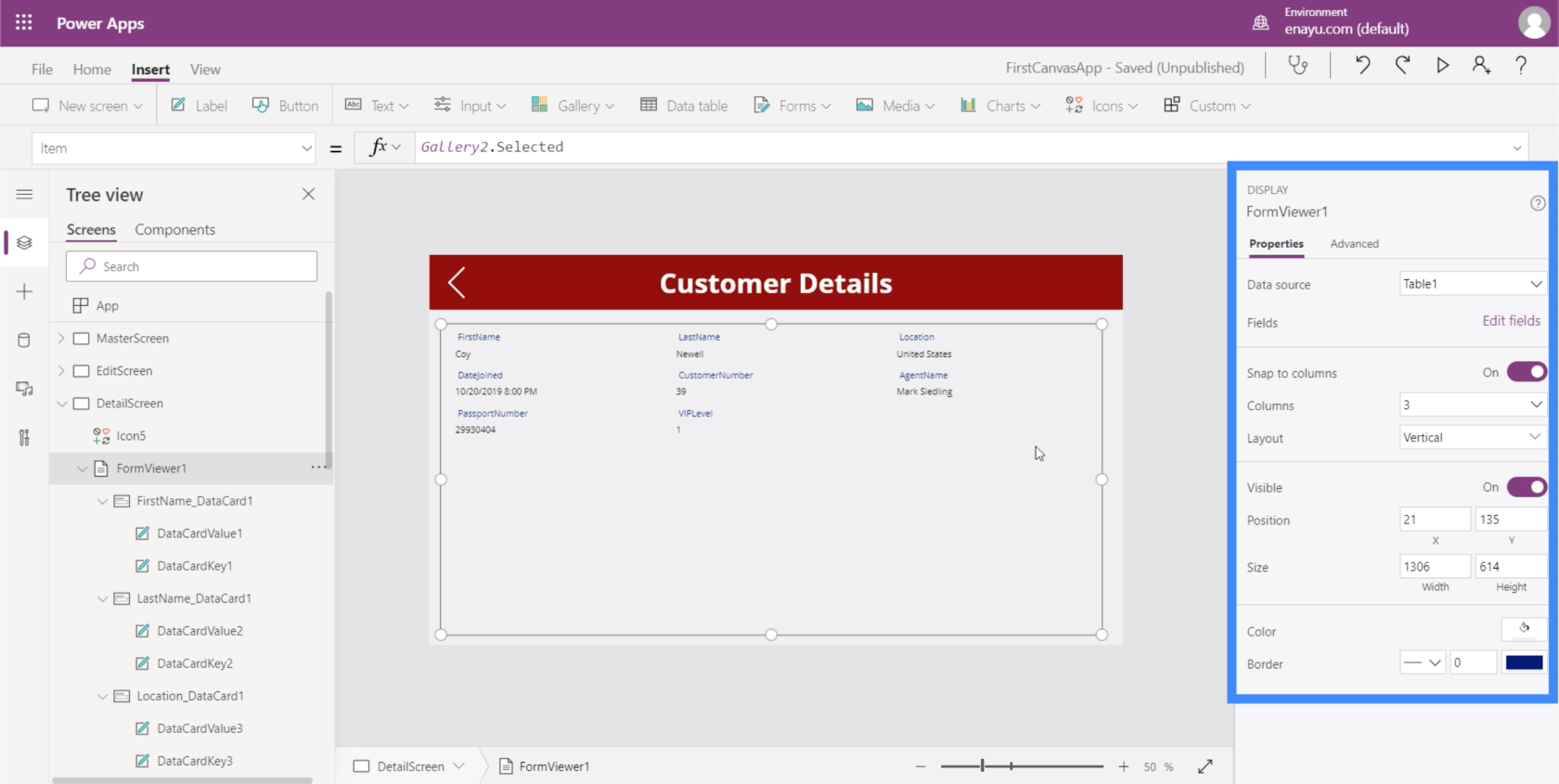
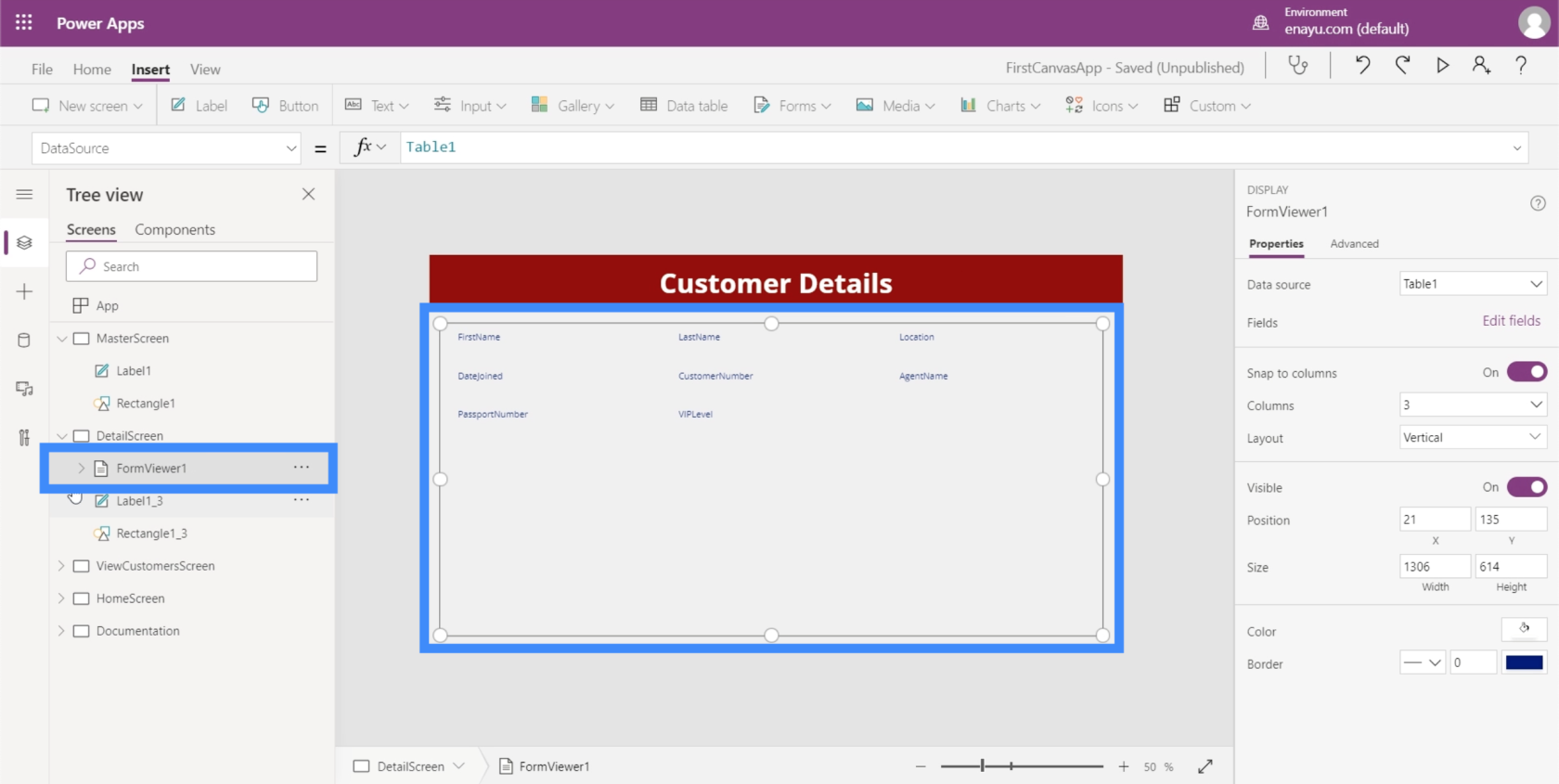
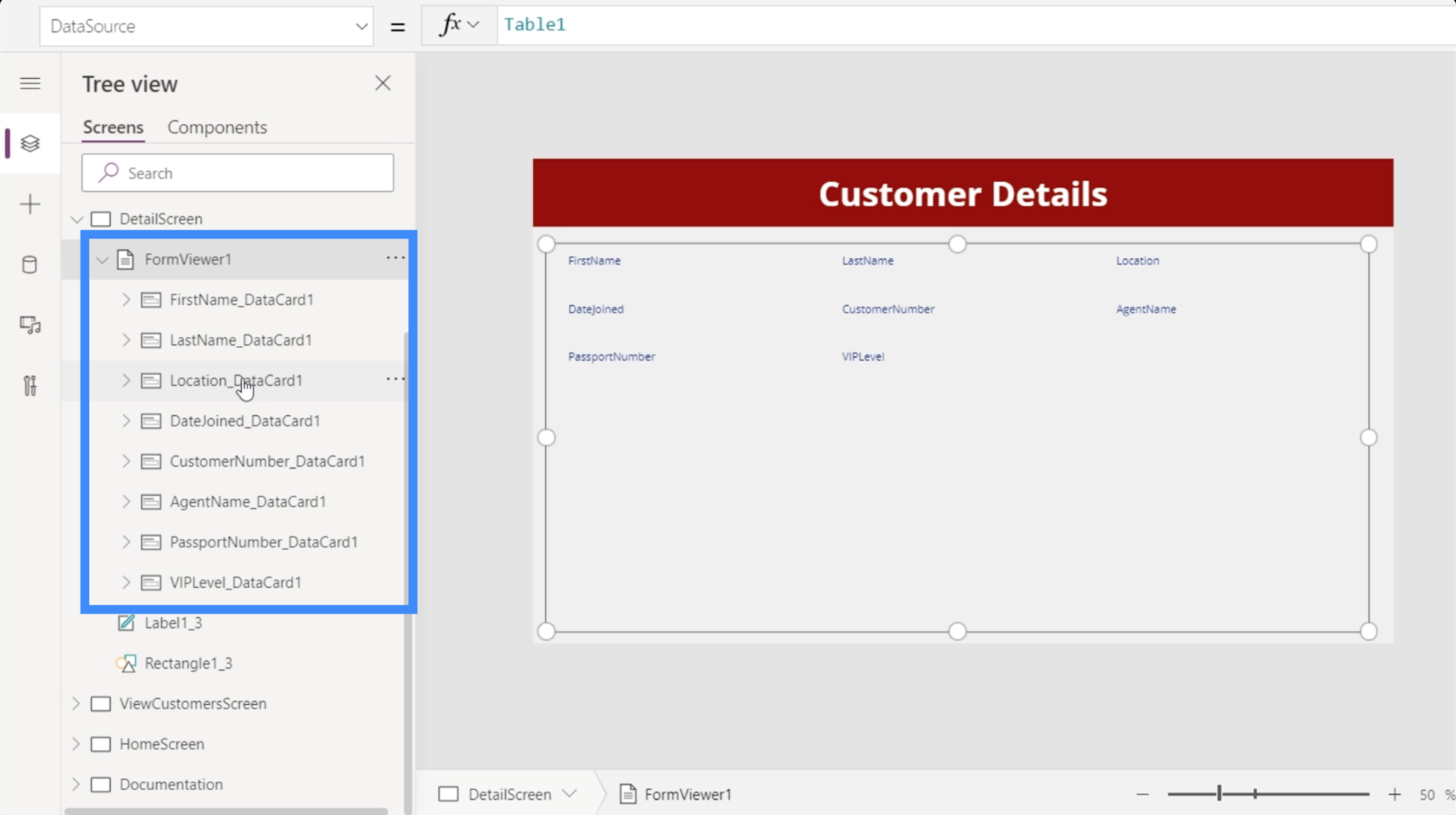
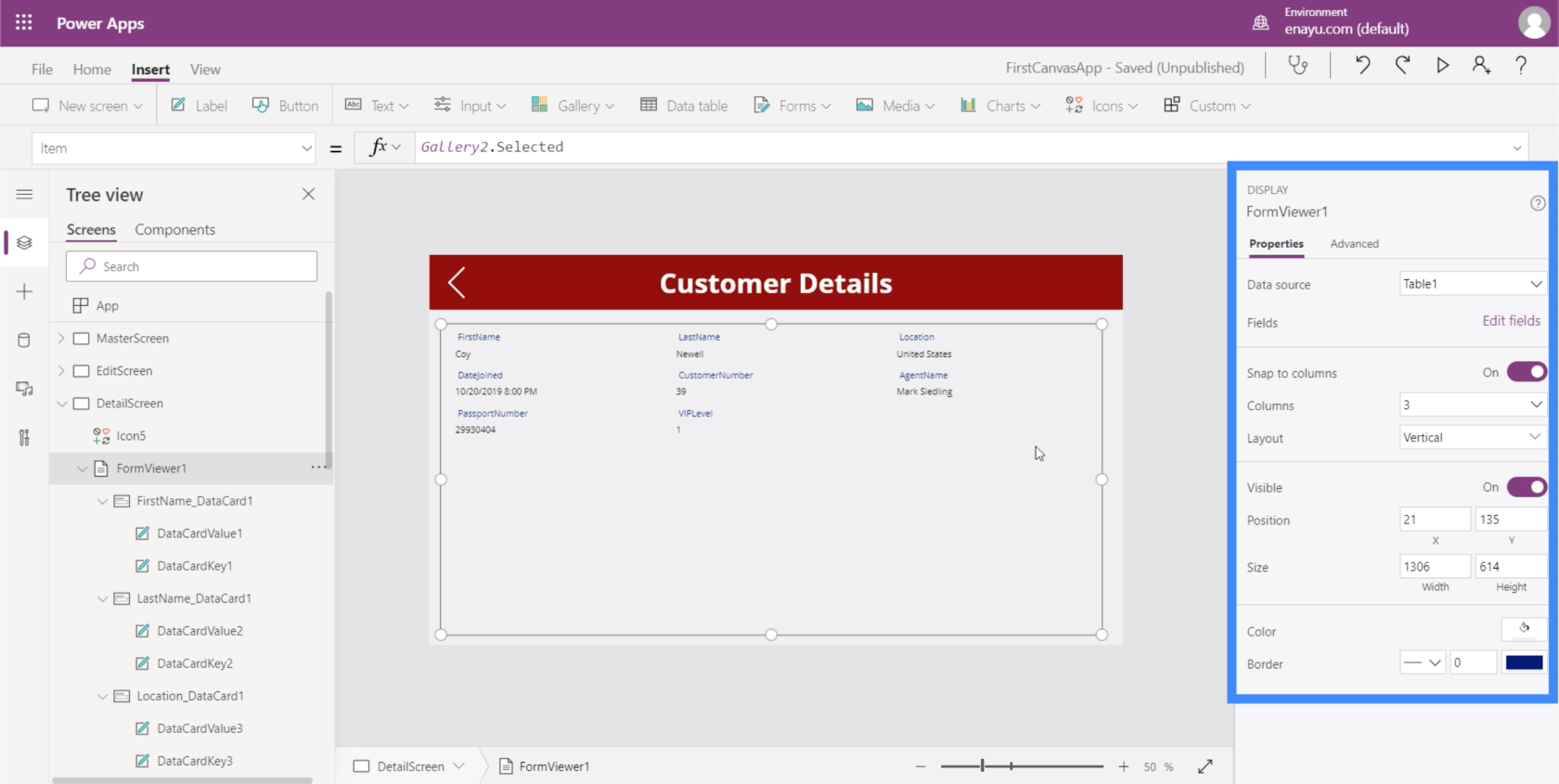
Power Apps luego cargará todos los campos que elegimos en el formulario que acabamos de crear, que es FormViewer1.

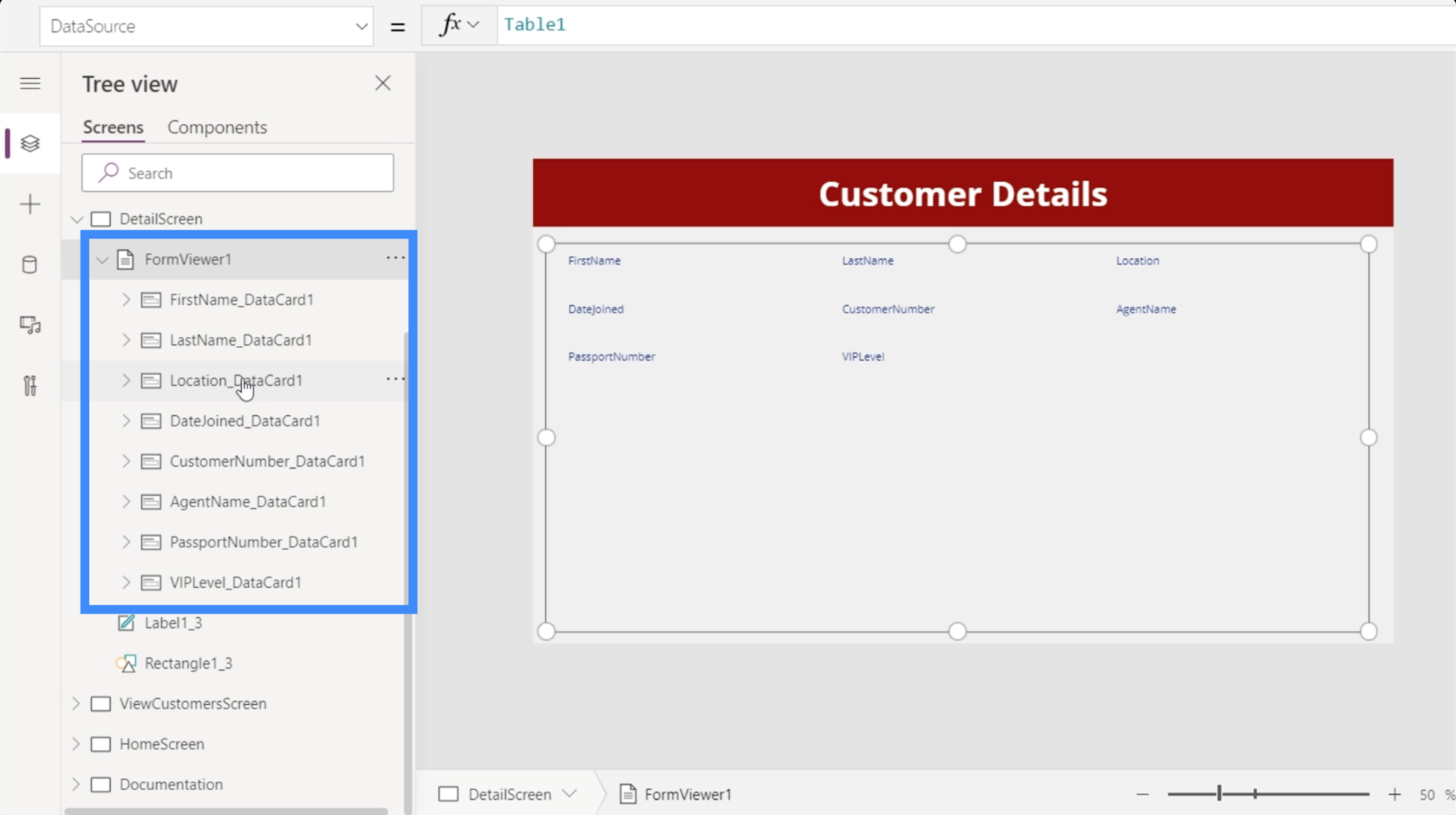
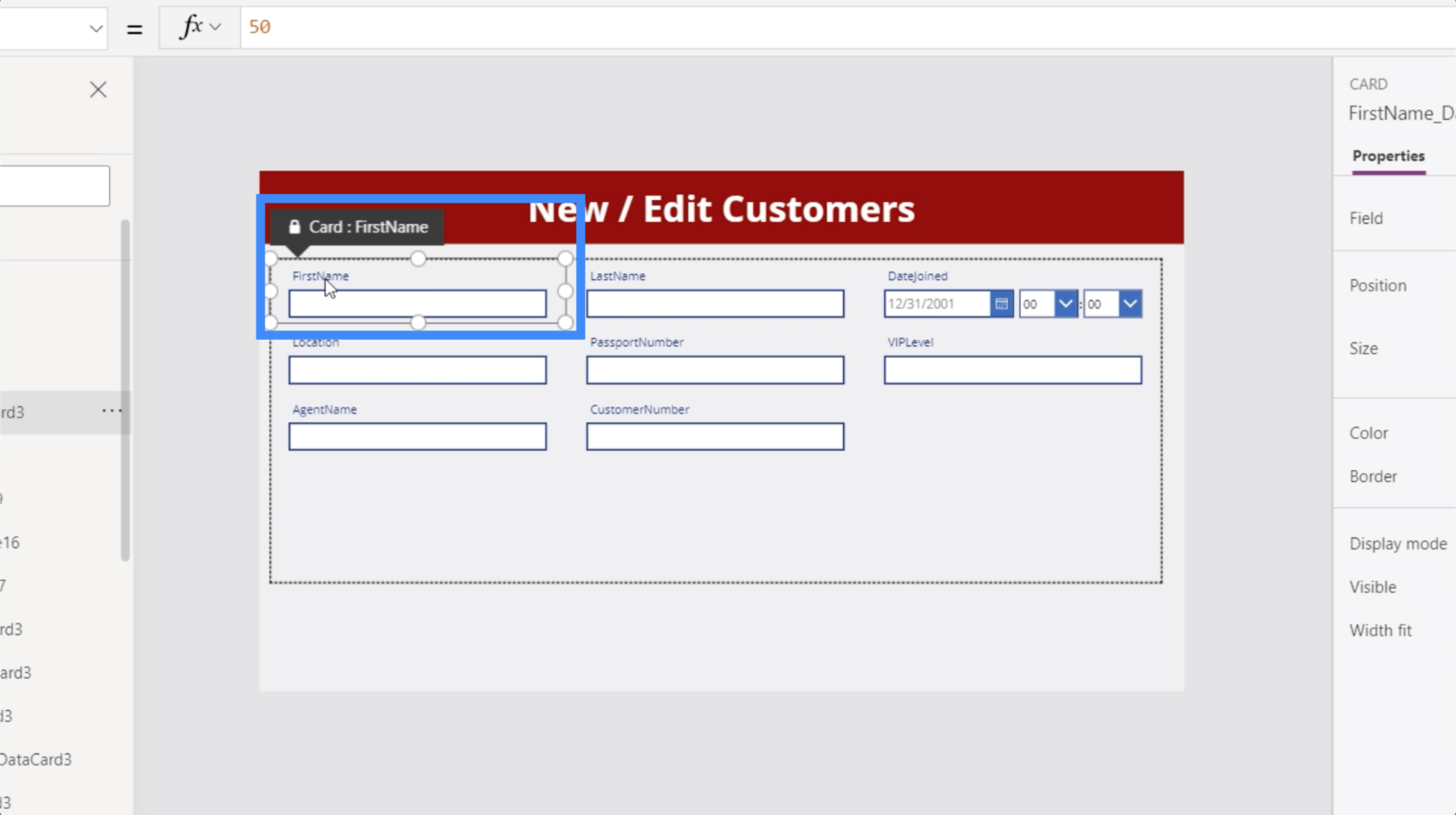
Si hacemos clic en él, muestra que automáticamente ha configurado tarjetas de datos para cada una de las diferentes columnas en nuestra fuente de datos.

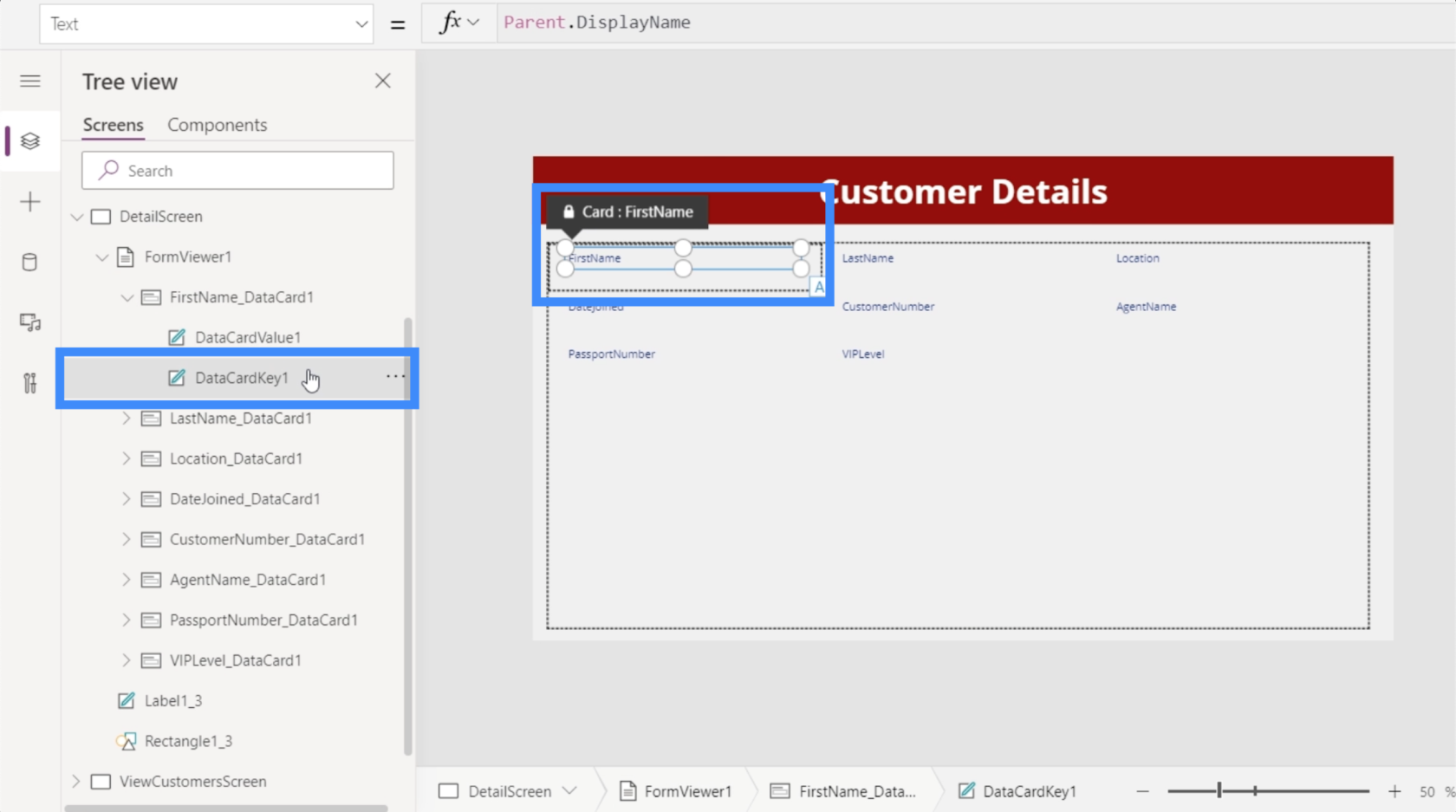
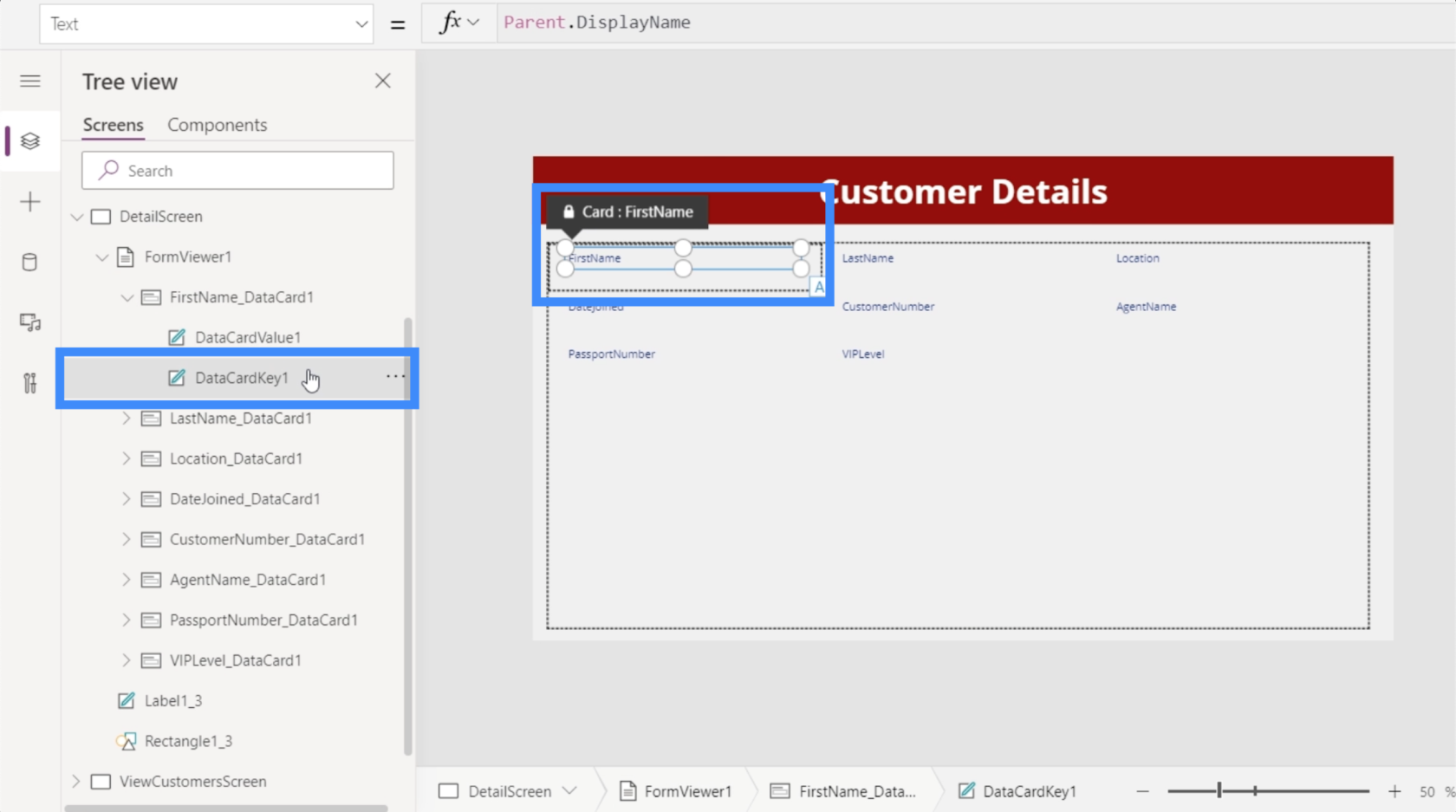
Y para cada tarjeta de datos, en realidad ha configurado una clave, que contiene el nombre de la tarjeta de datos.

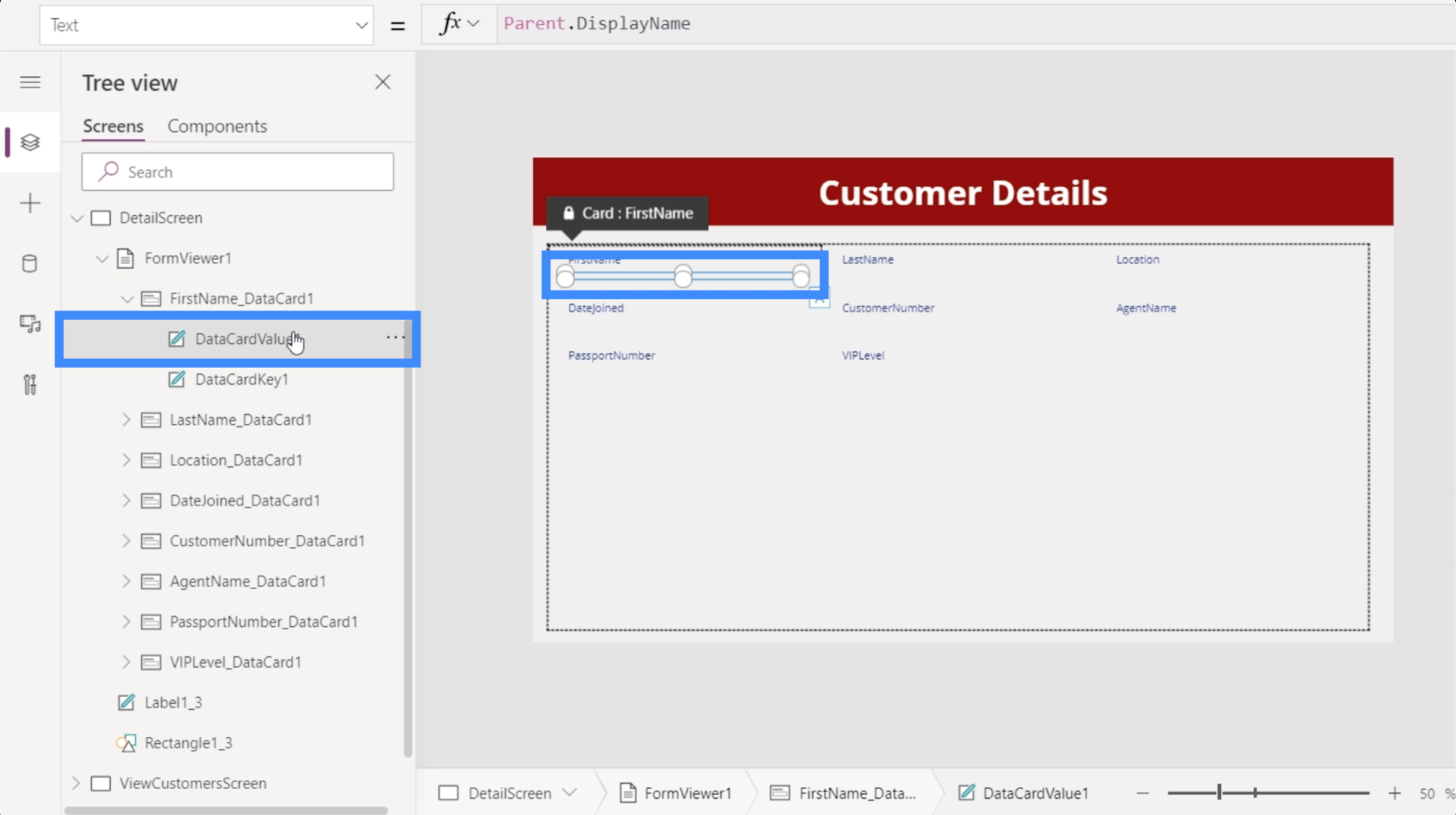
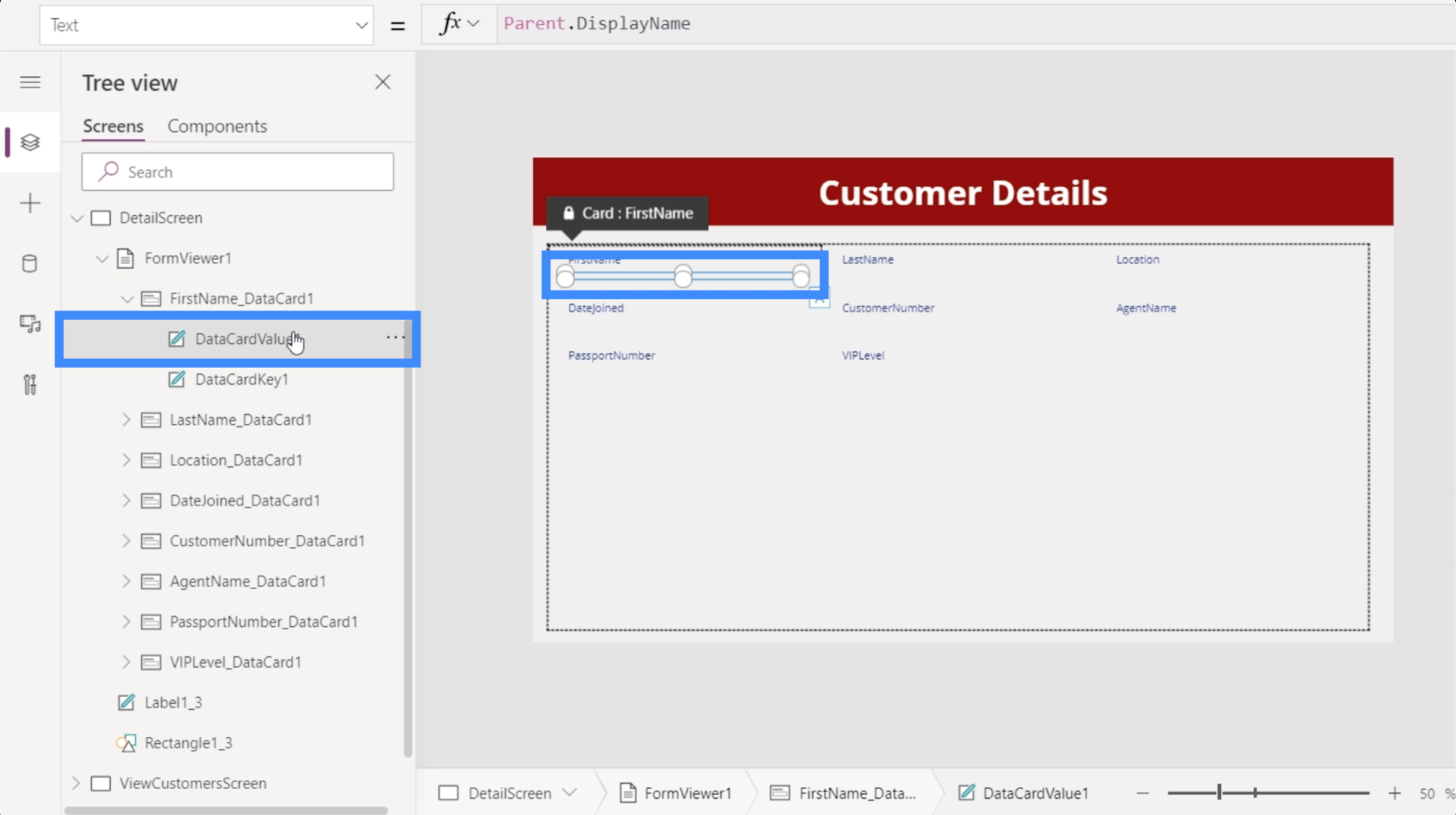
También ha configurado un valor, que mostrará el valor real asociado con esa columna.

Por el momento, este formulario aún no muestra ningún valor. Eso es porque aún no hemos vinculado nuestra galería a la pantalla de detalles. Nuevamente, el objetivo aquí es que los detalles se muestren solo después de que se haya elegido un registro de nuestra galería.
Vinculación de la galería a la pantalla de detalles
Lo bueno de las galerías en Power Apps es que tiene una propiedad llamada Seleccionado. Básicamente, vincula la galería a la pantalla de detalles para que cada vez que seleccionemos un registro en la galería, solo muestre los detalles de esa entrada específica.
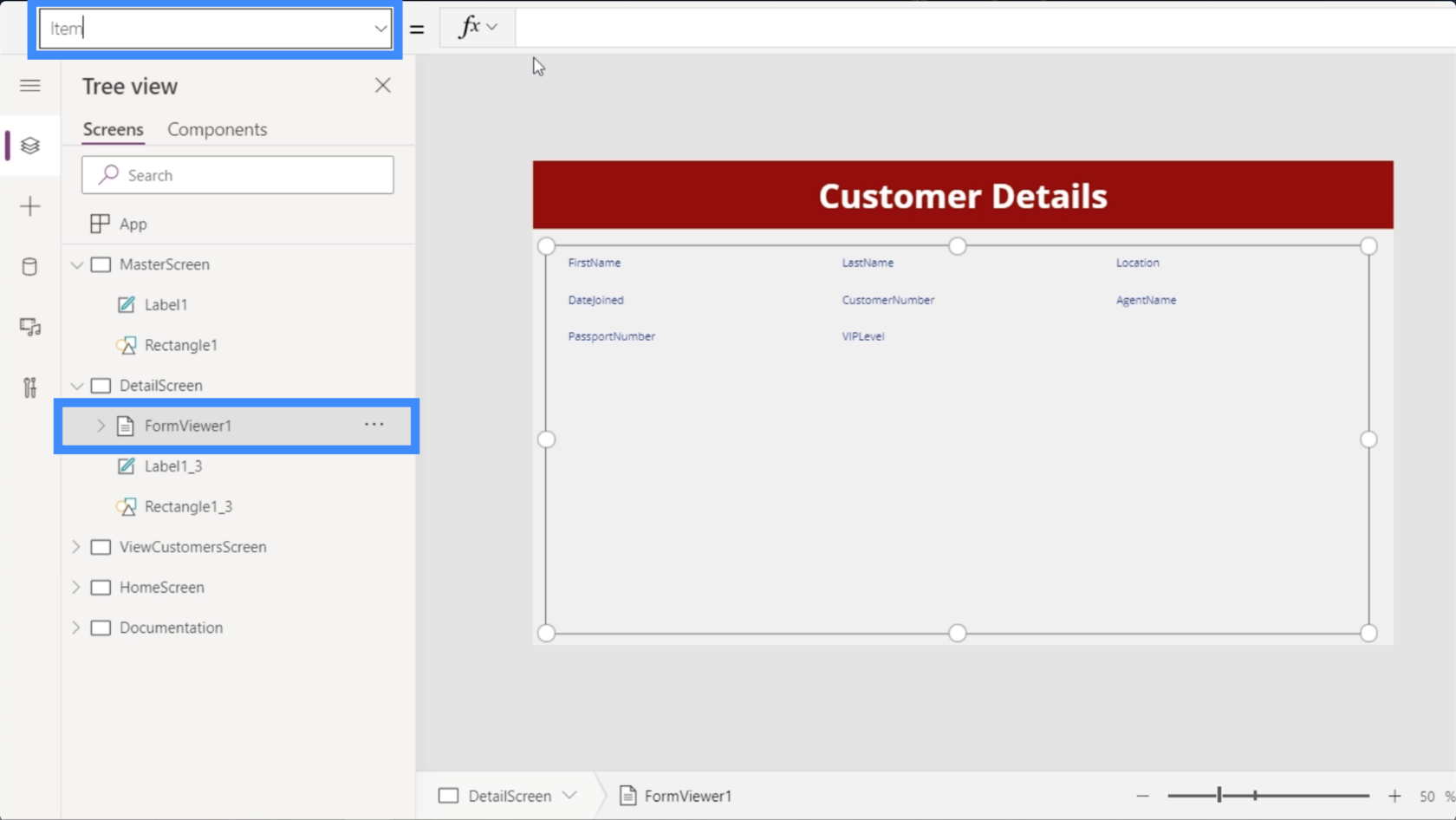
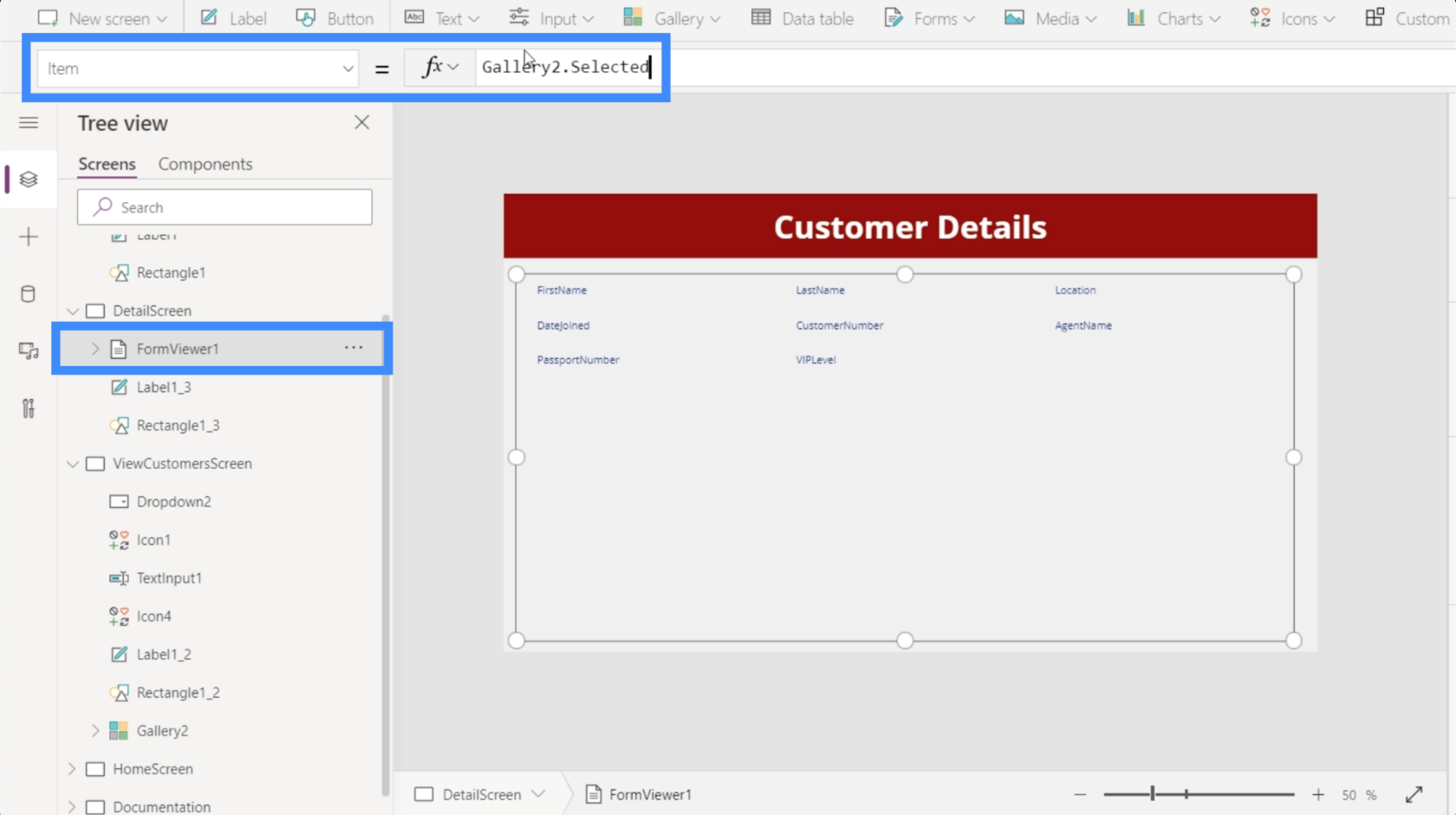
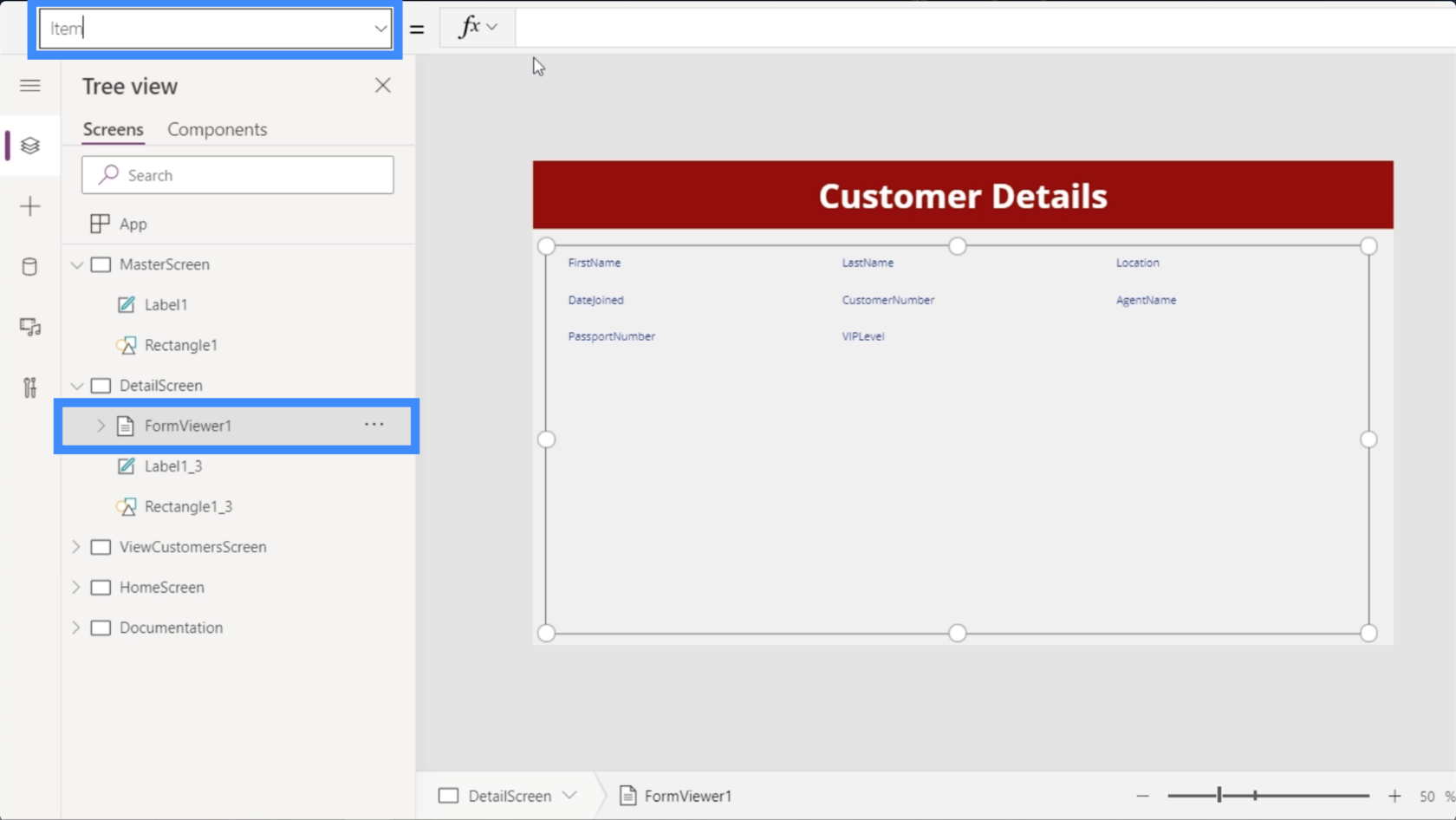
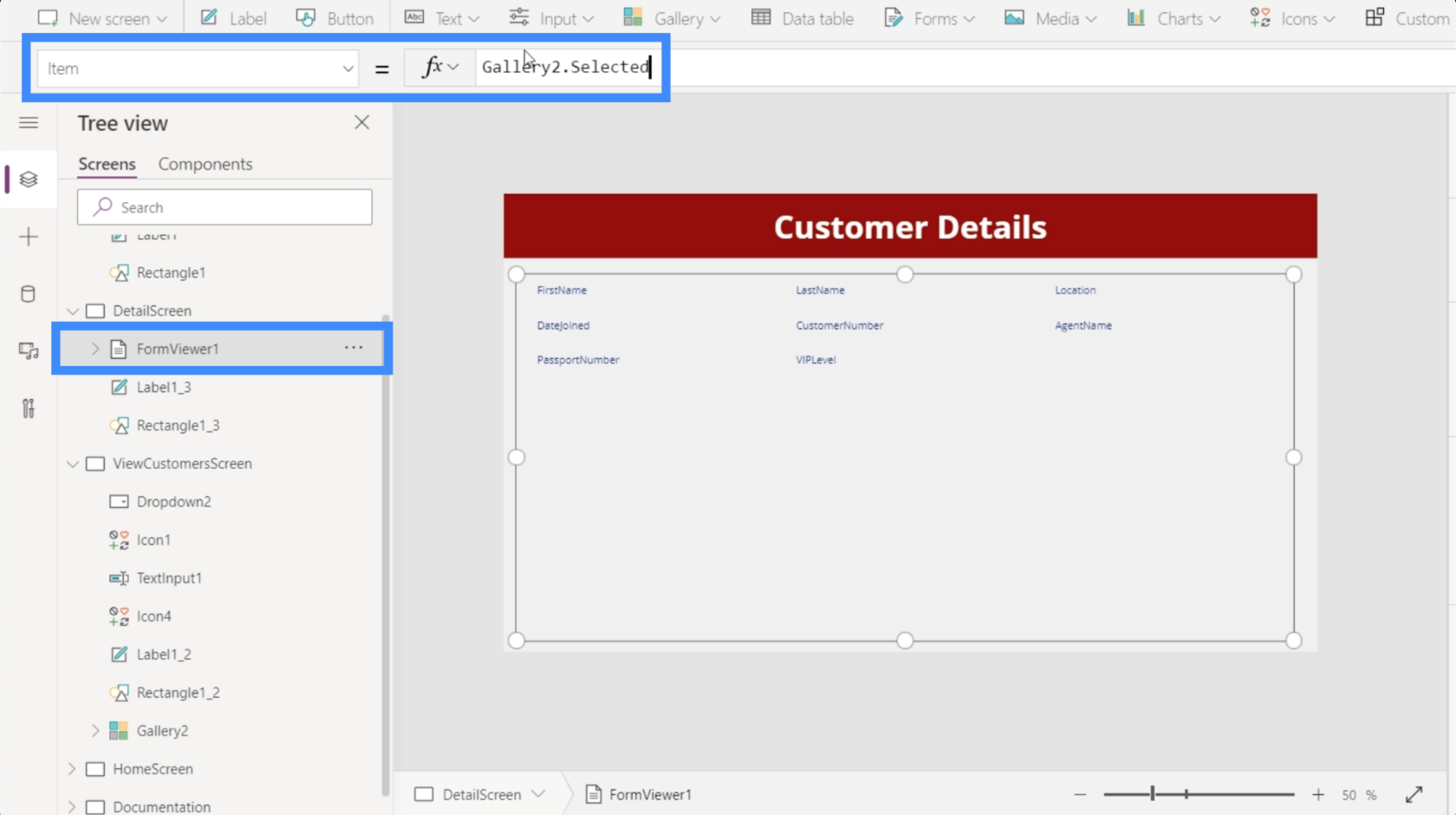
Para hacerlo, resaltaremos FormViewer1 e iremos a la propiedad Item.

Asegúrese de hacer referencia a la galería correcta aquí, especialmente si su aplicación usa varias galerías. En este caso, queremos usar Gallery2.

Volviendo a la barra de fórmulas de la pantalla de detalles, escribiremos Gallery2.Selected y pulsaremos Enter.

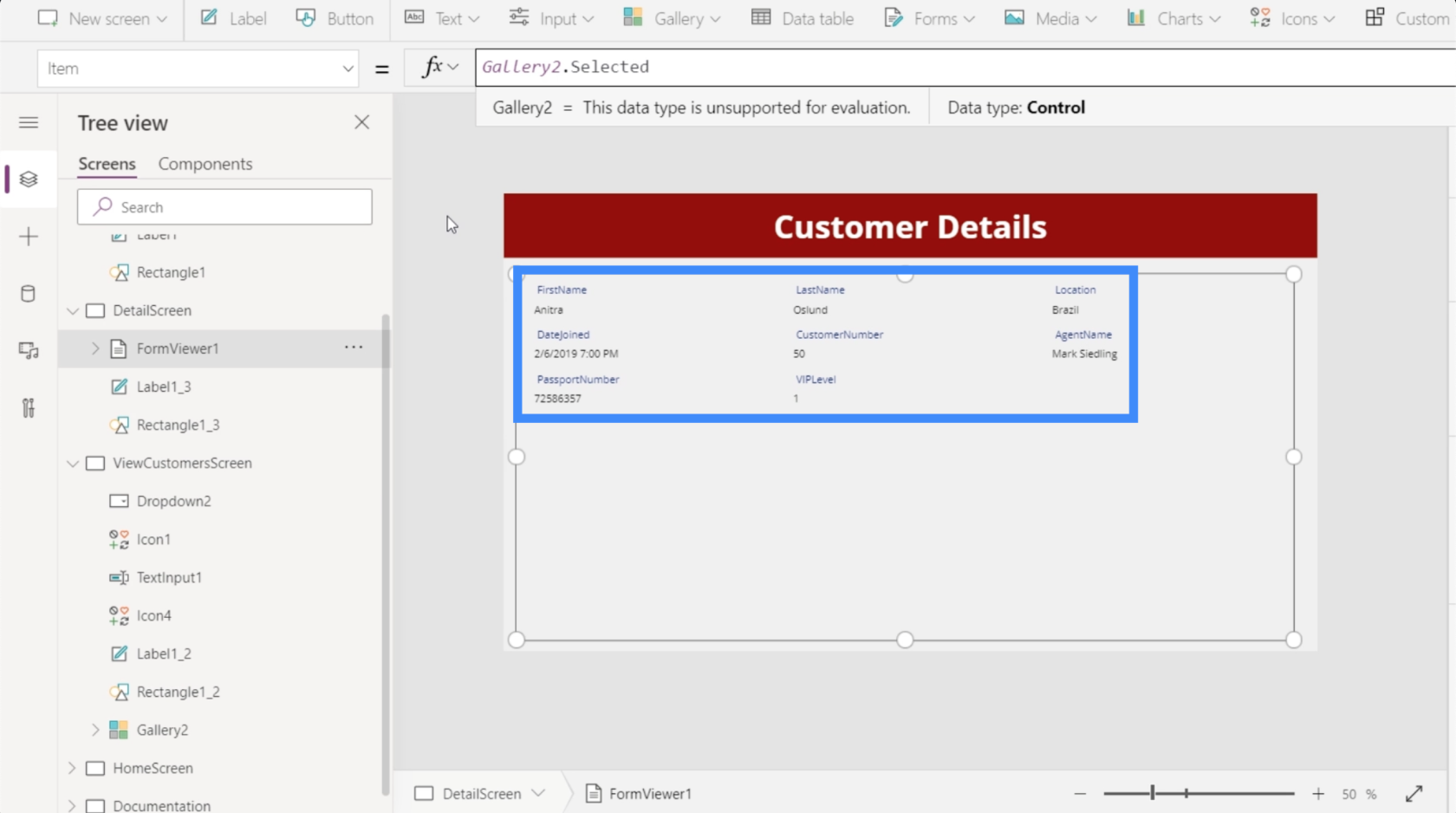
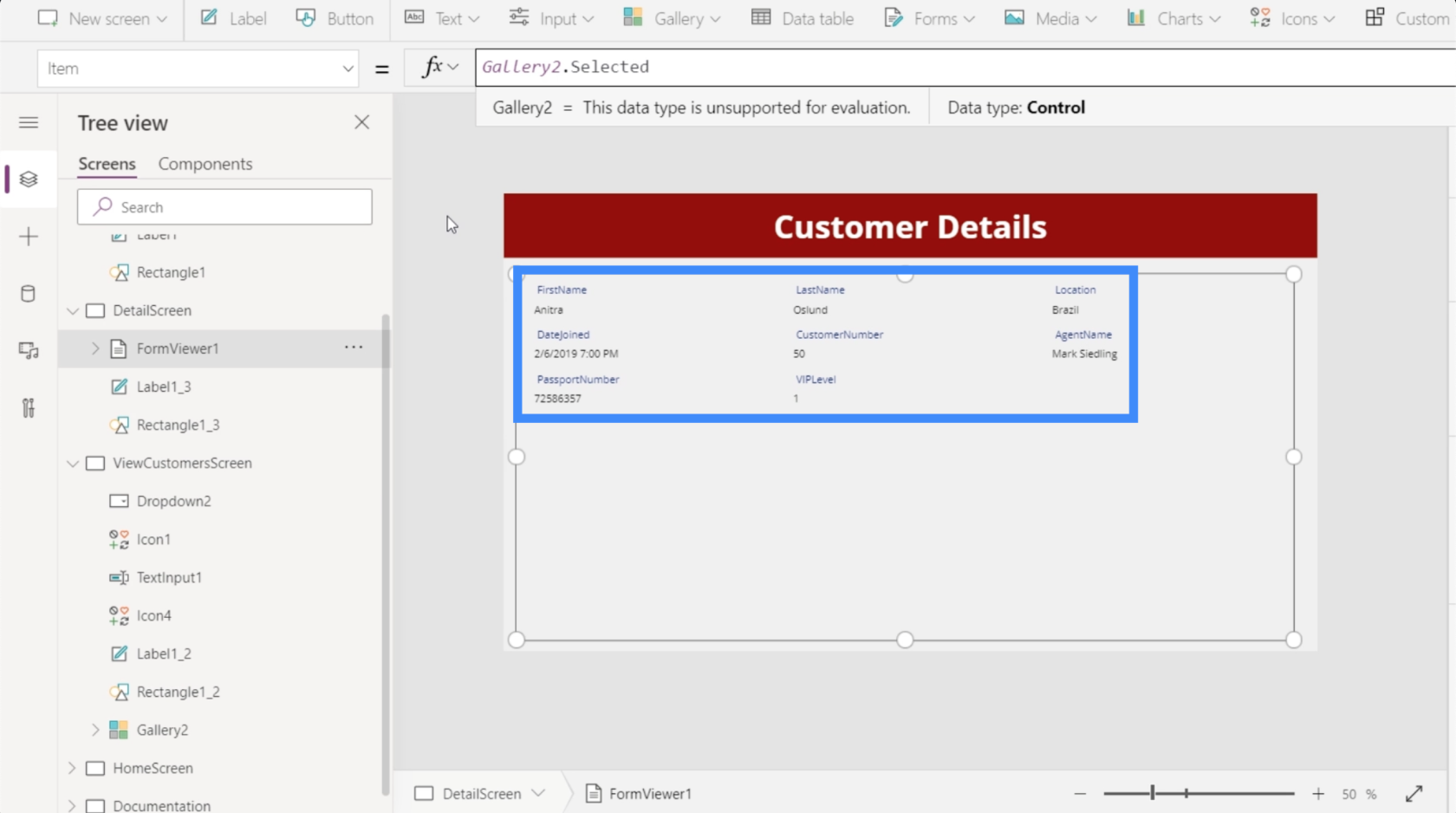
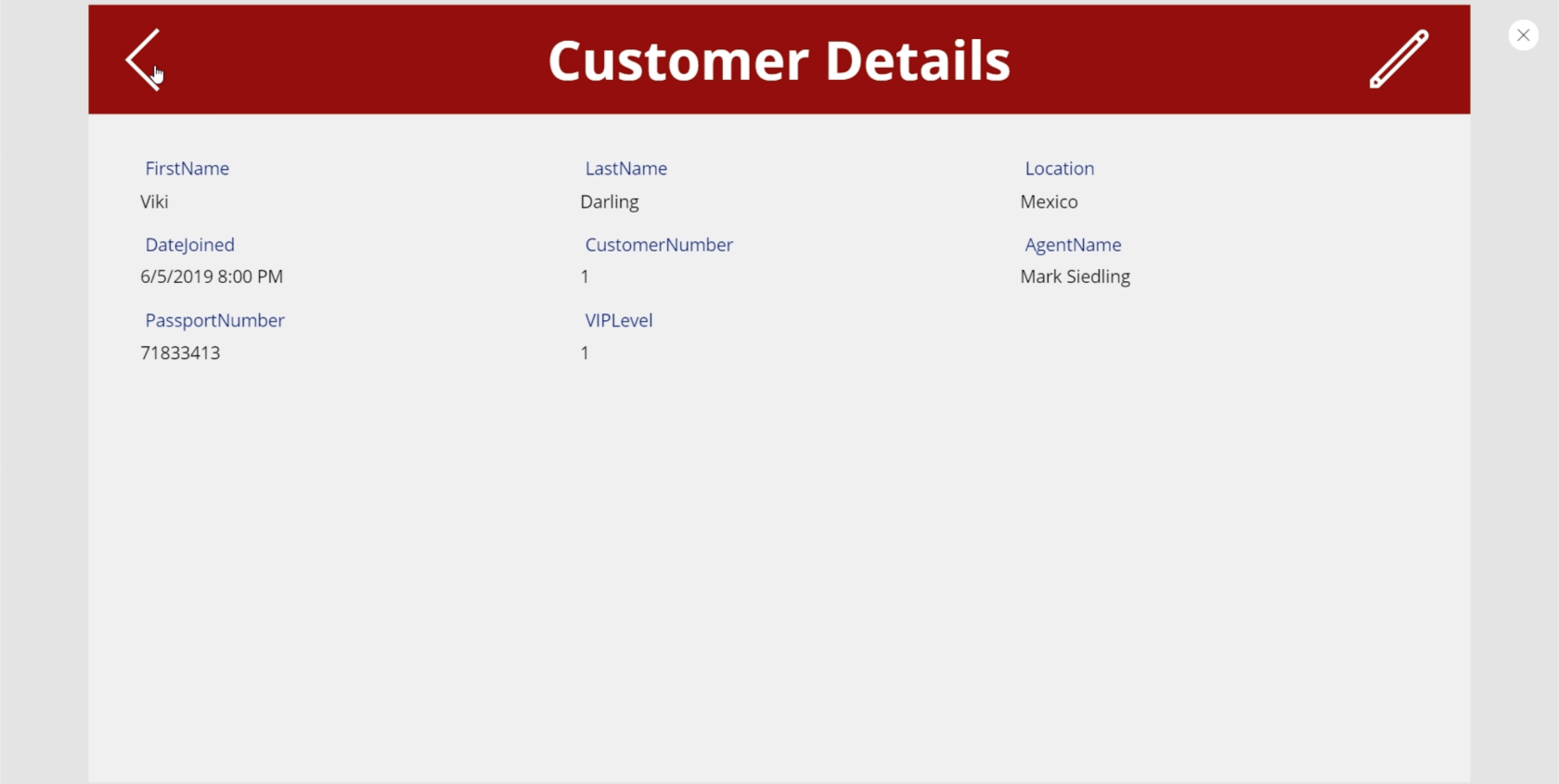
Ahora, estamos viendo detalles aquí provenientes de lo que se seleccionó por última vez en la galería.

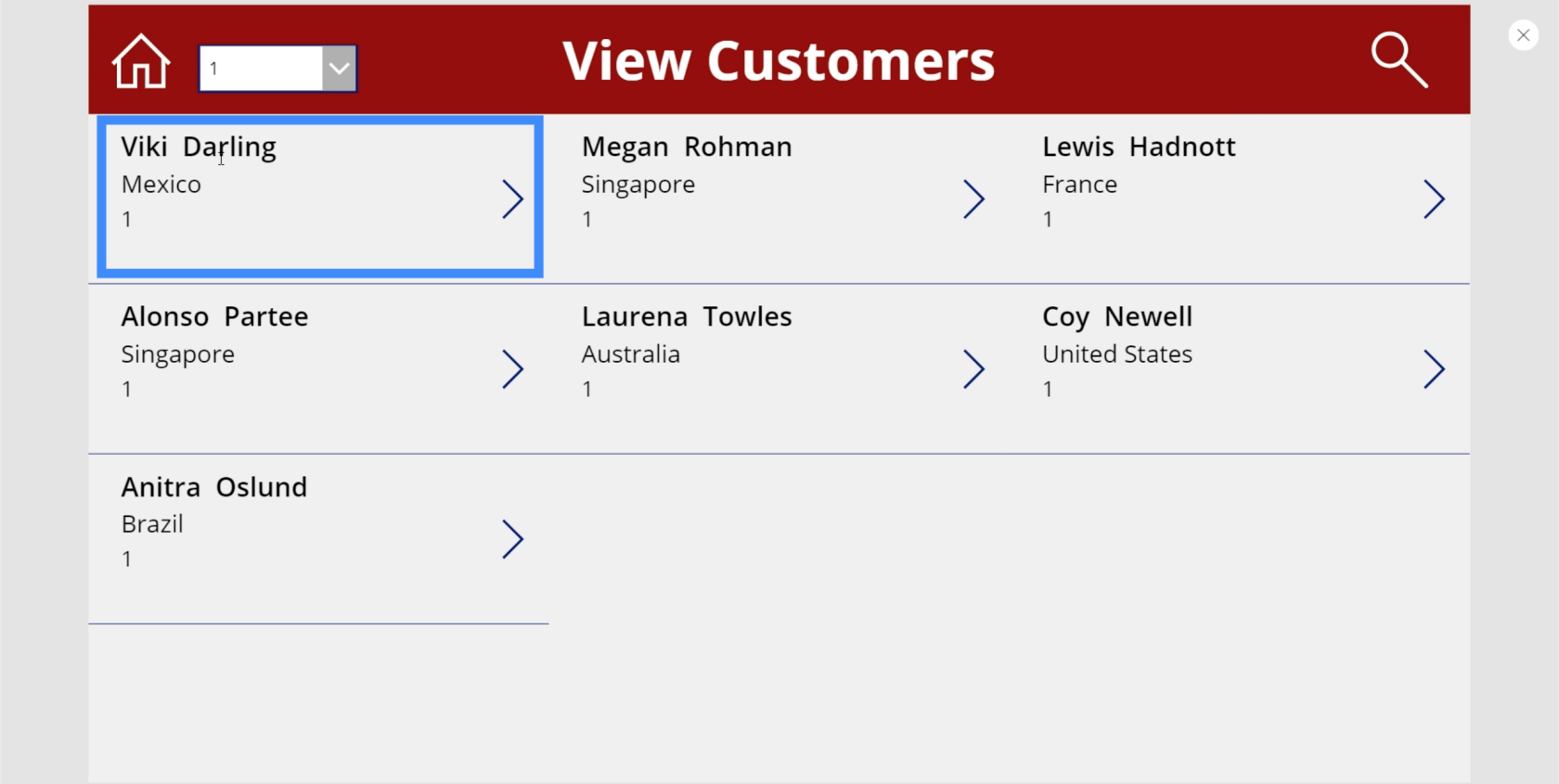
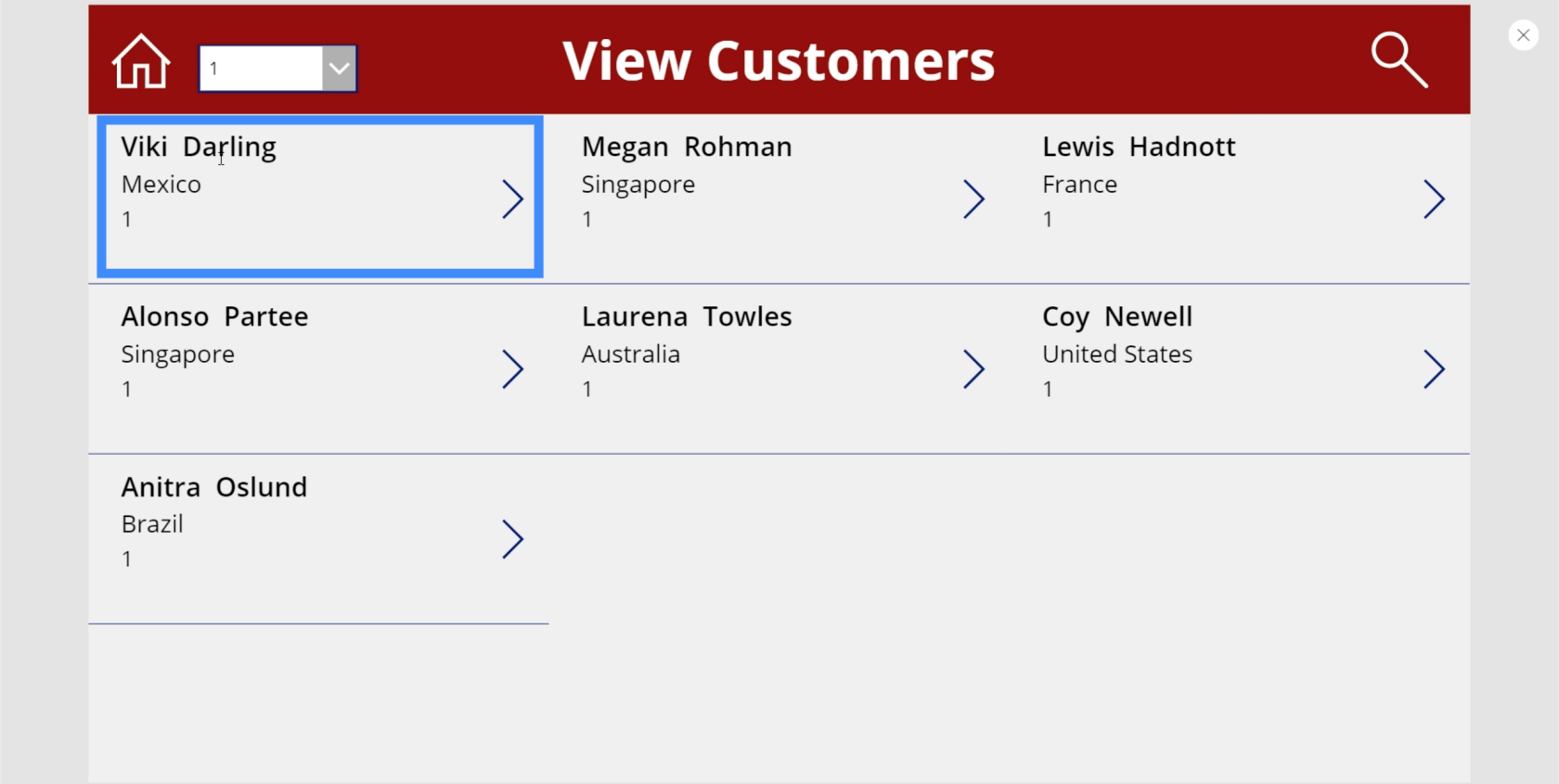
Volvamos a la pantalla Ver clientes y elijamos a Viki Darling de nuestra galería.

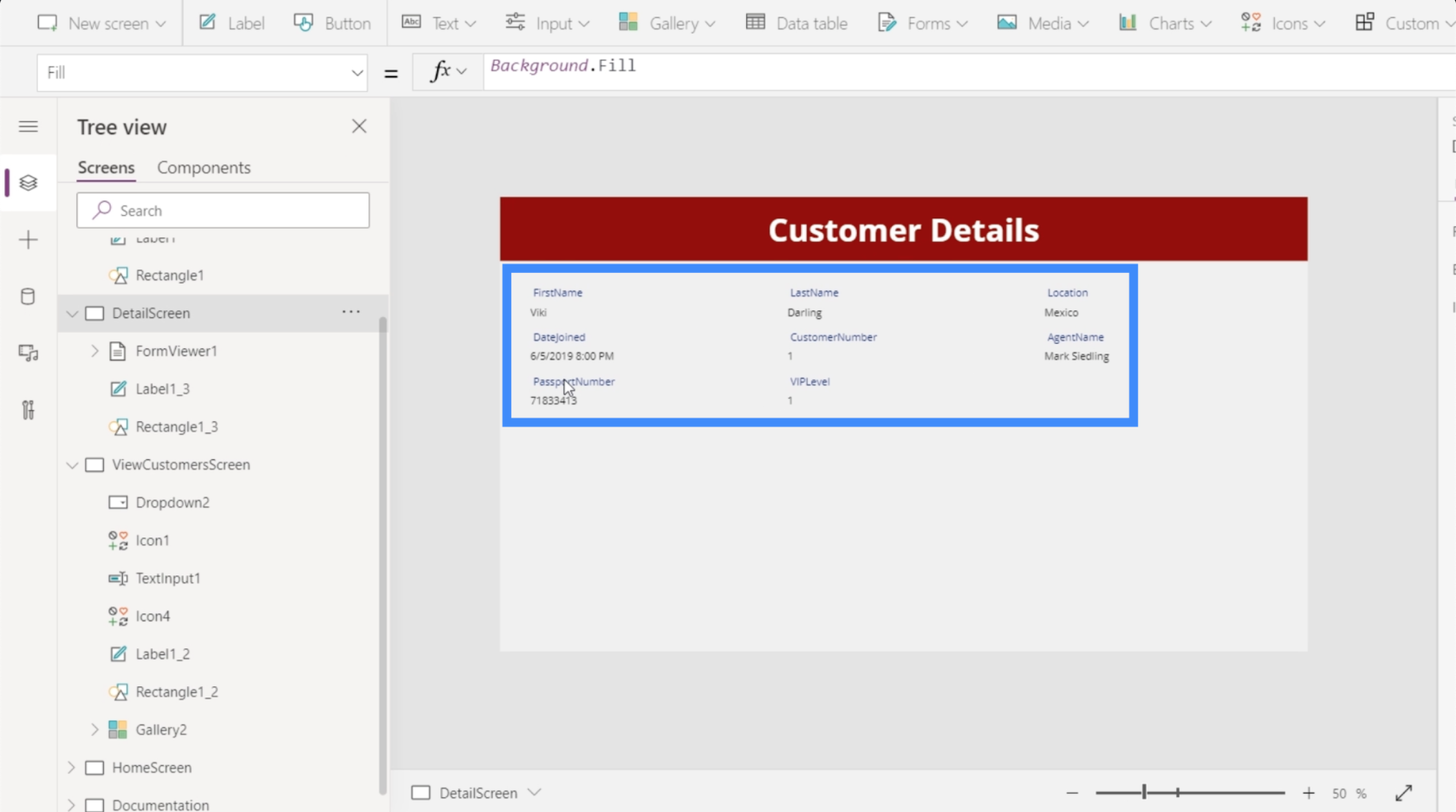
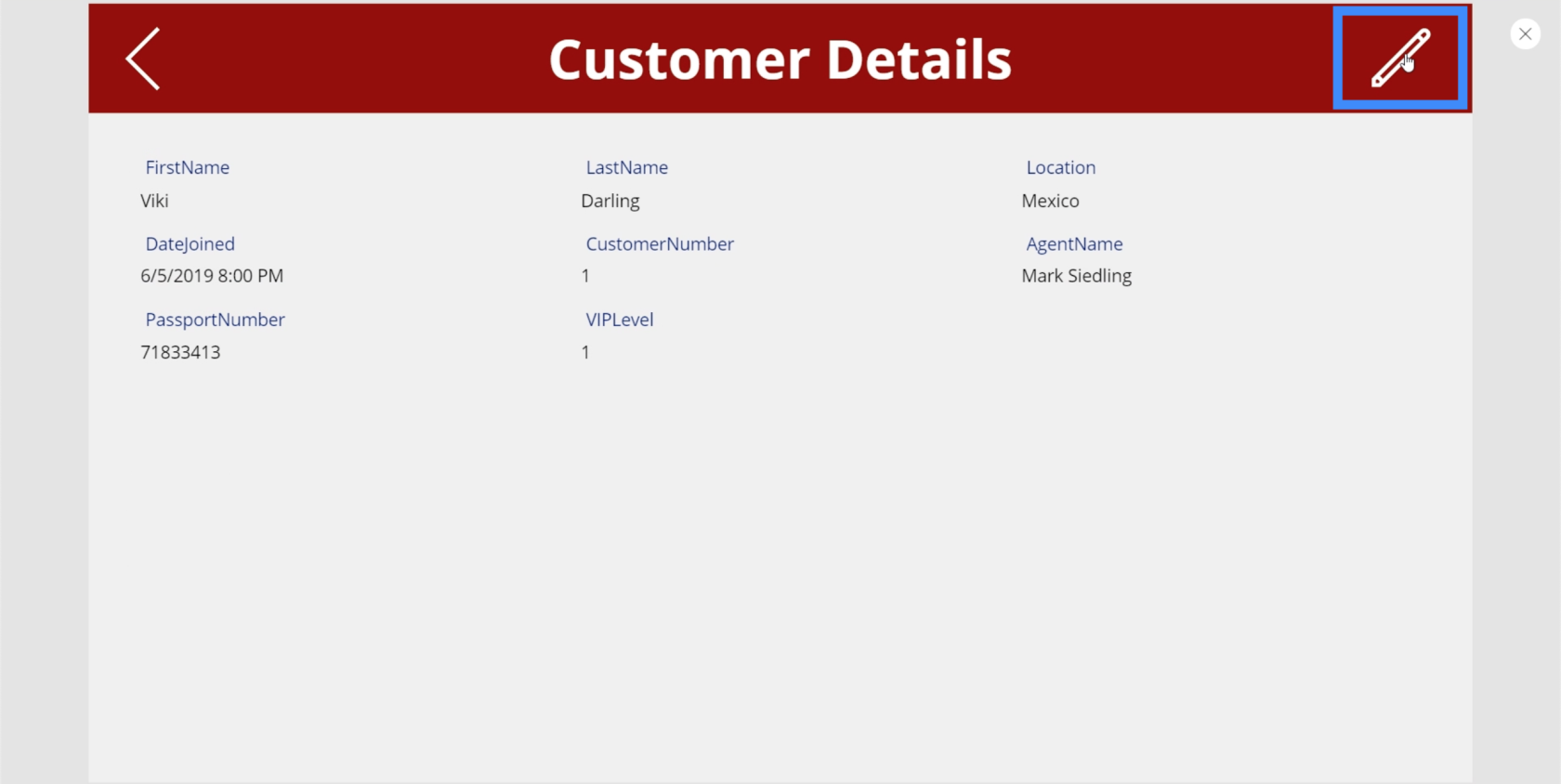
Después de hacer clic en eso, verá que los detalles en la pantalla de detalles también han cambiado y ahora muestran información para Viki Darling.

Esto enfatiza la relación entre estas pantallas y los elementos en ella. Los campos en la pantalla de detalles están controlados por la propiedad del elemento en el visor de formularios, que, a su vez, está controlado por el registro seleccionado en la galería.
Navegación entre la galería y la pantalla de detalles
Por el momento, solo podemos ver los detalles si elegimos una entrada en la galería y vamos manualmente a la pantalla de detalles. Idealmente, los usuarios deberían ser dirigidos automáticamente a la pantalla de detalles en el momento en que hacen clic en una entrada. Así que vamos a agregar algo de navegación entre las pantallas.
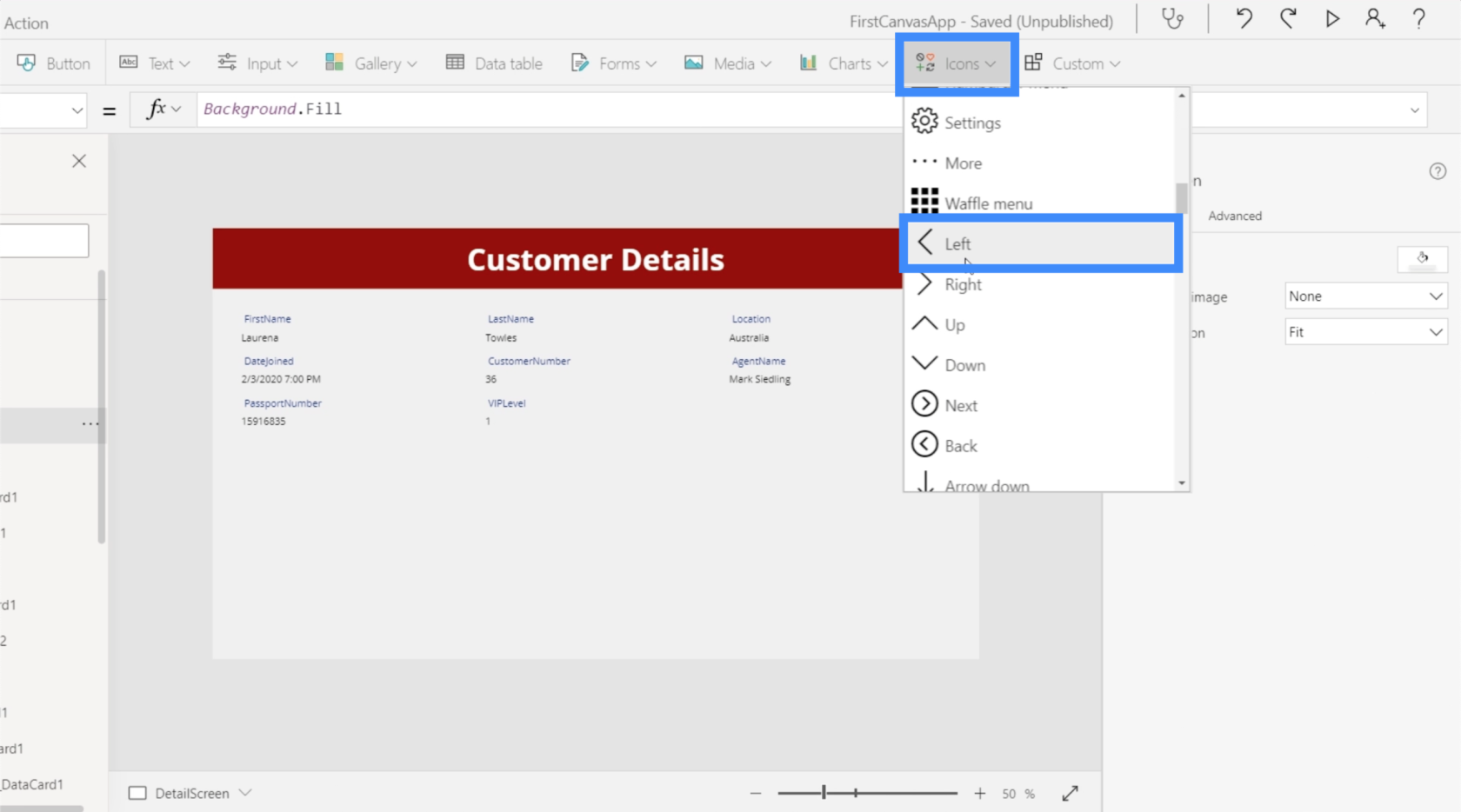
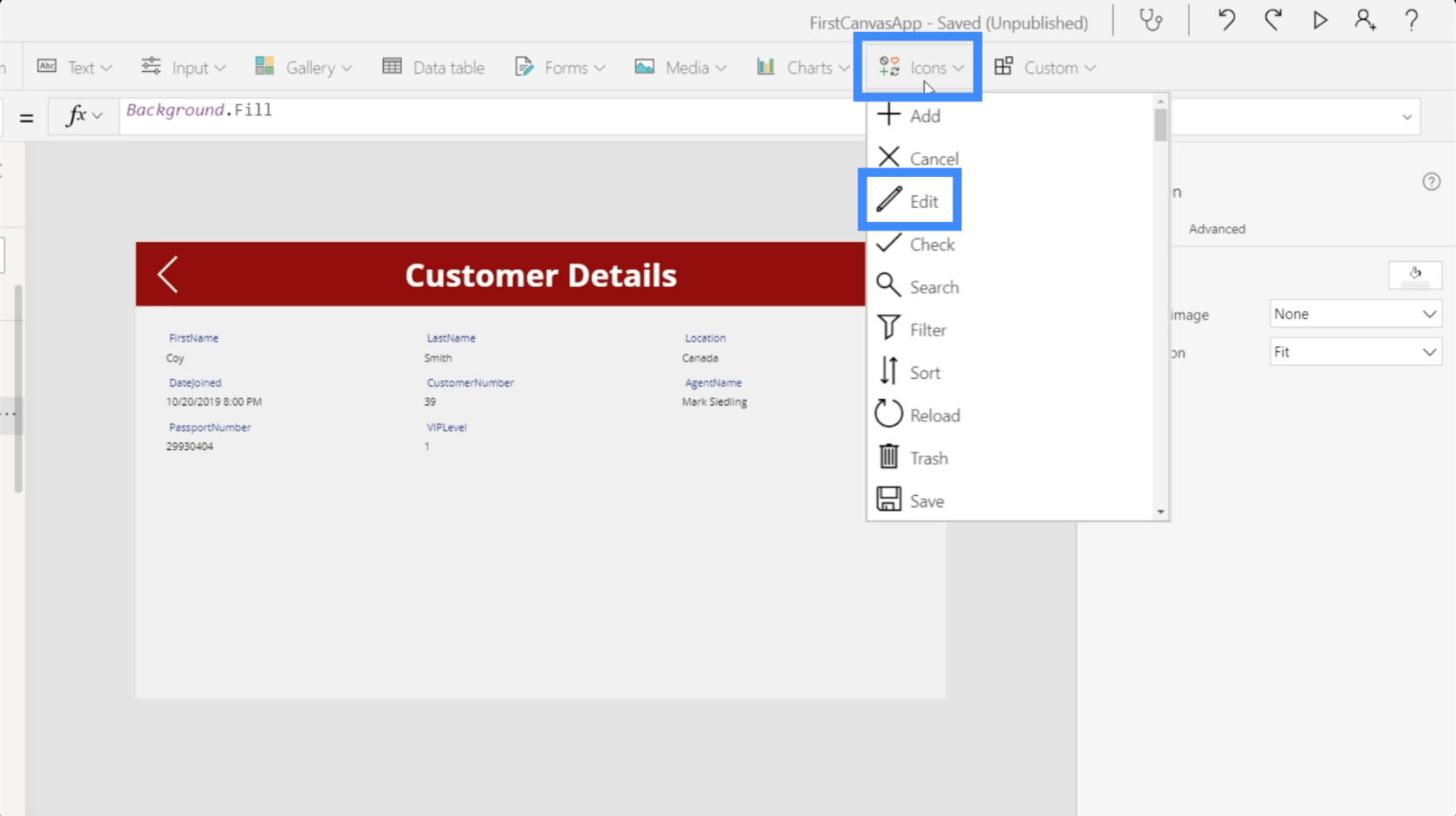
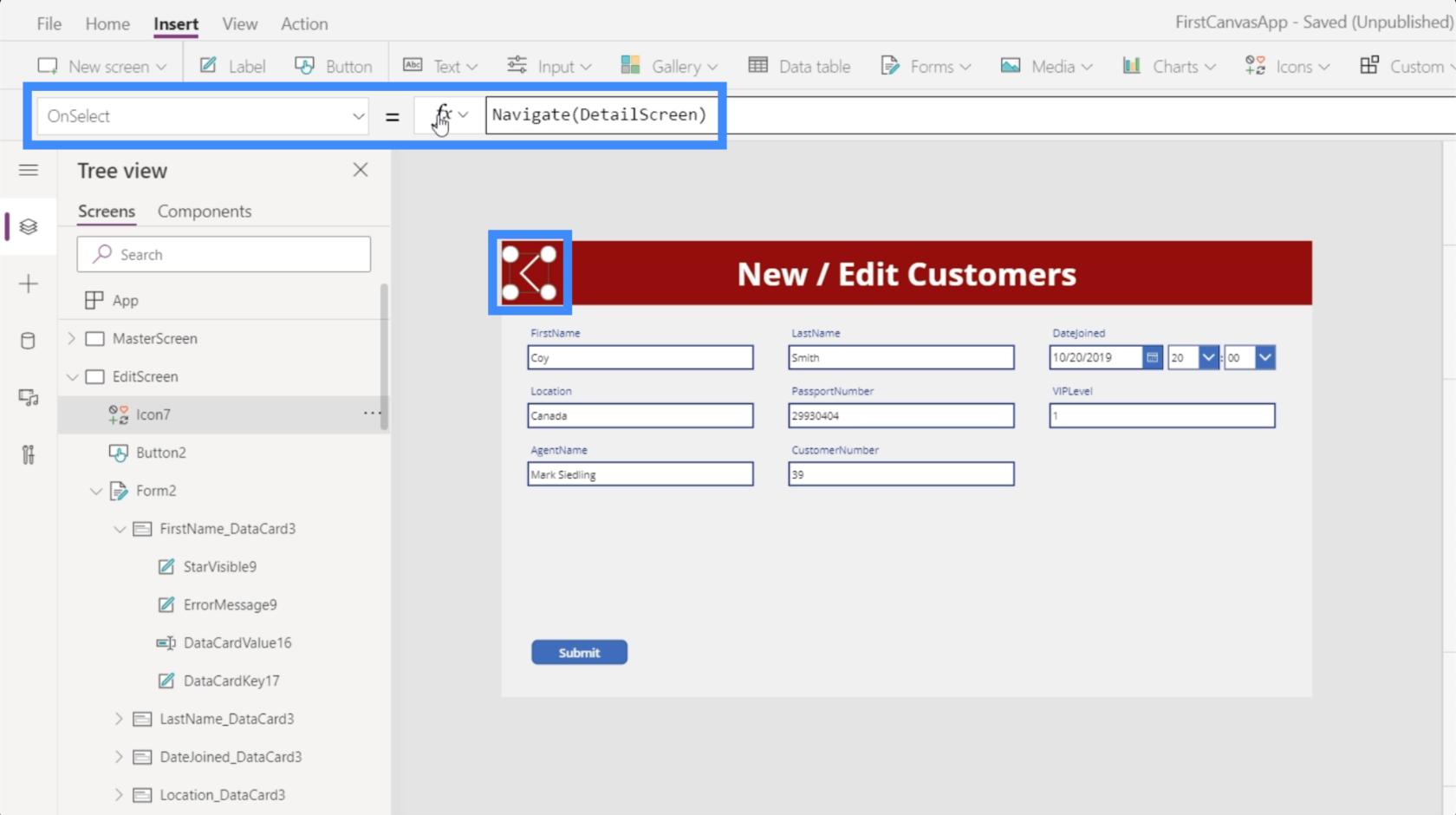
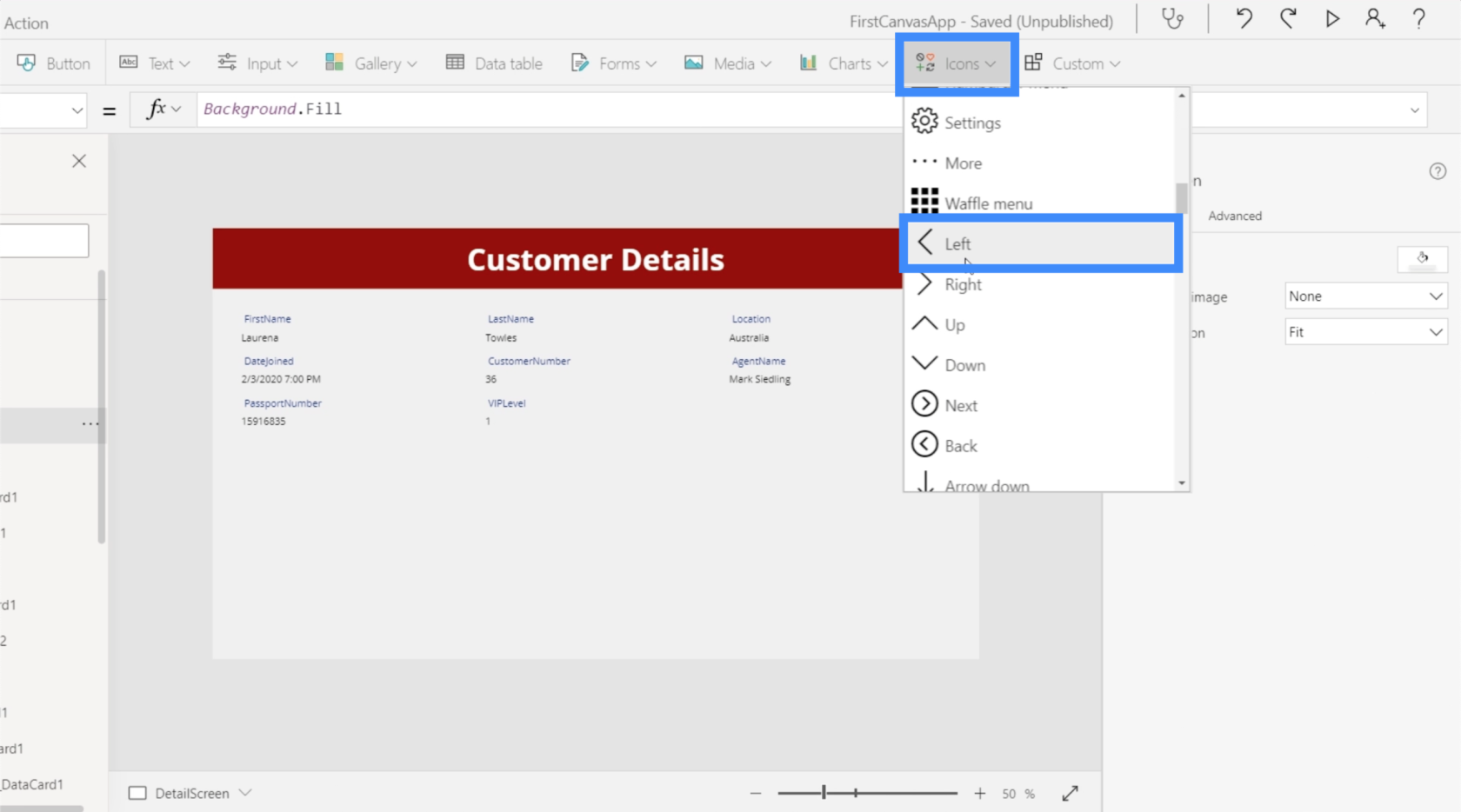
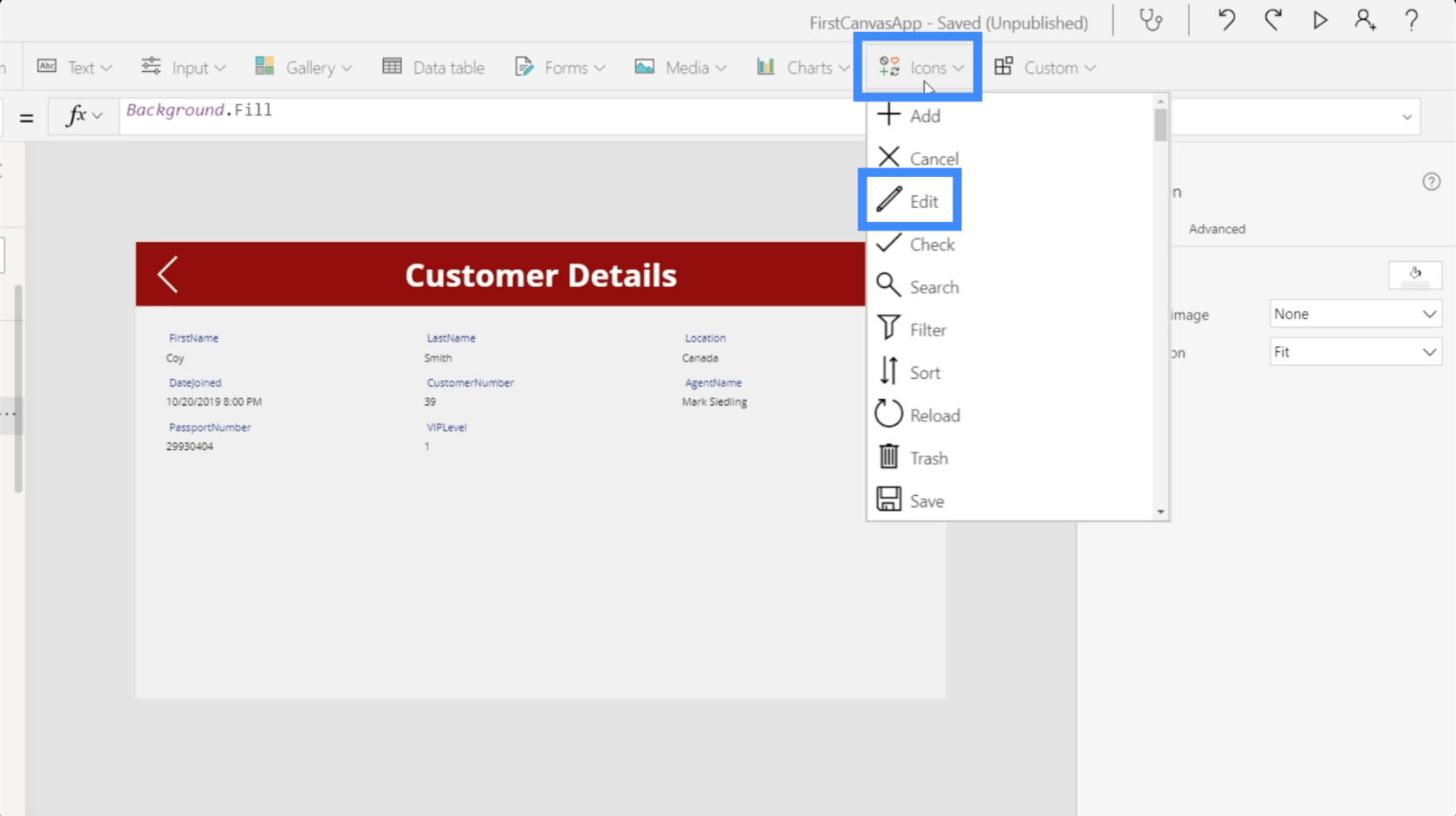
Empecemos con la navegación desde la pantalla de detalles volviendo a la galería. Agregaremos una flecha hacia la izquierda a través del botón Iconos debajo de la cinta Insertar.

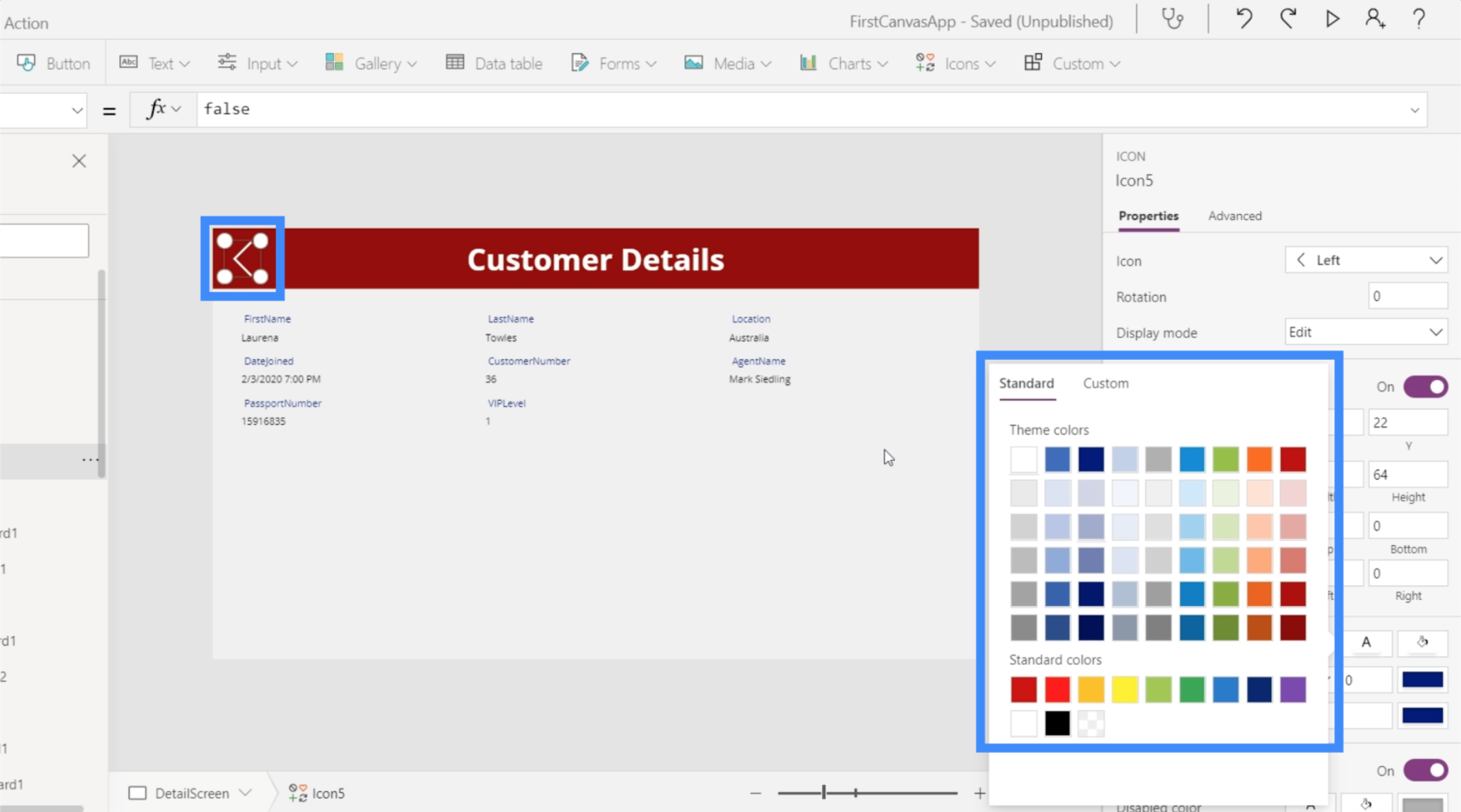
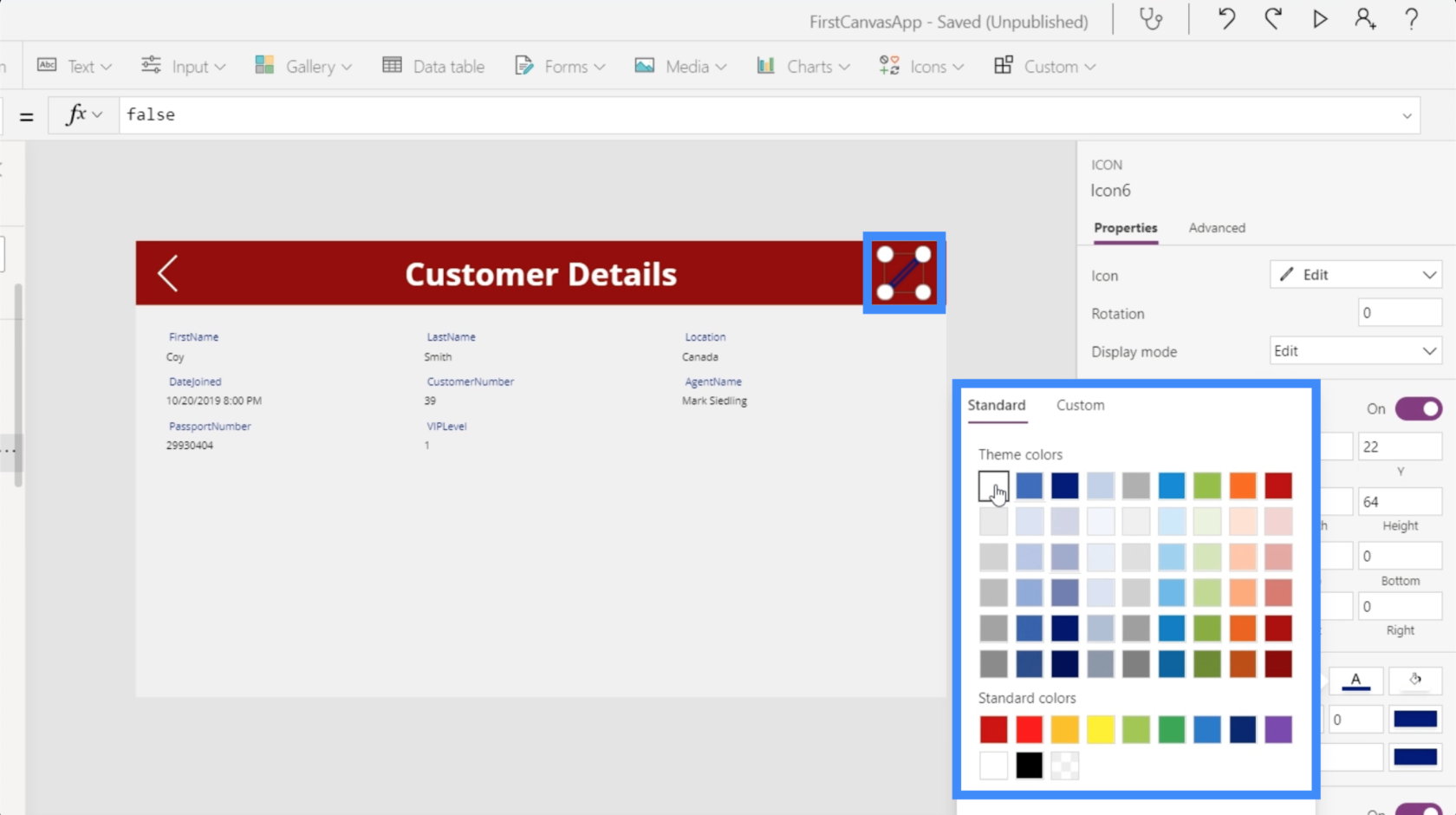
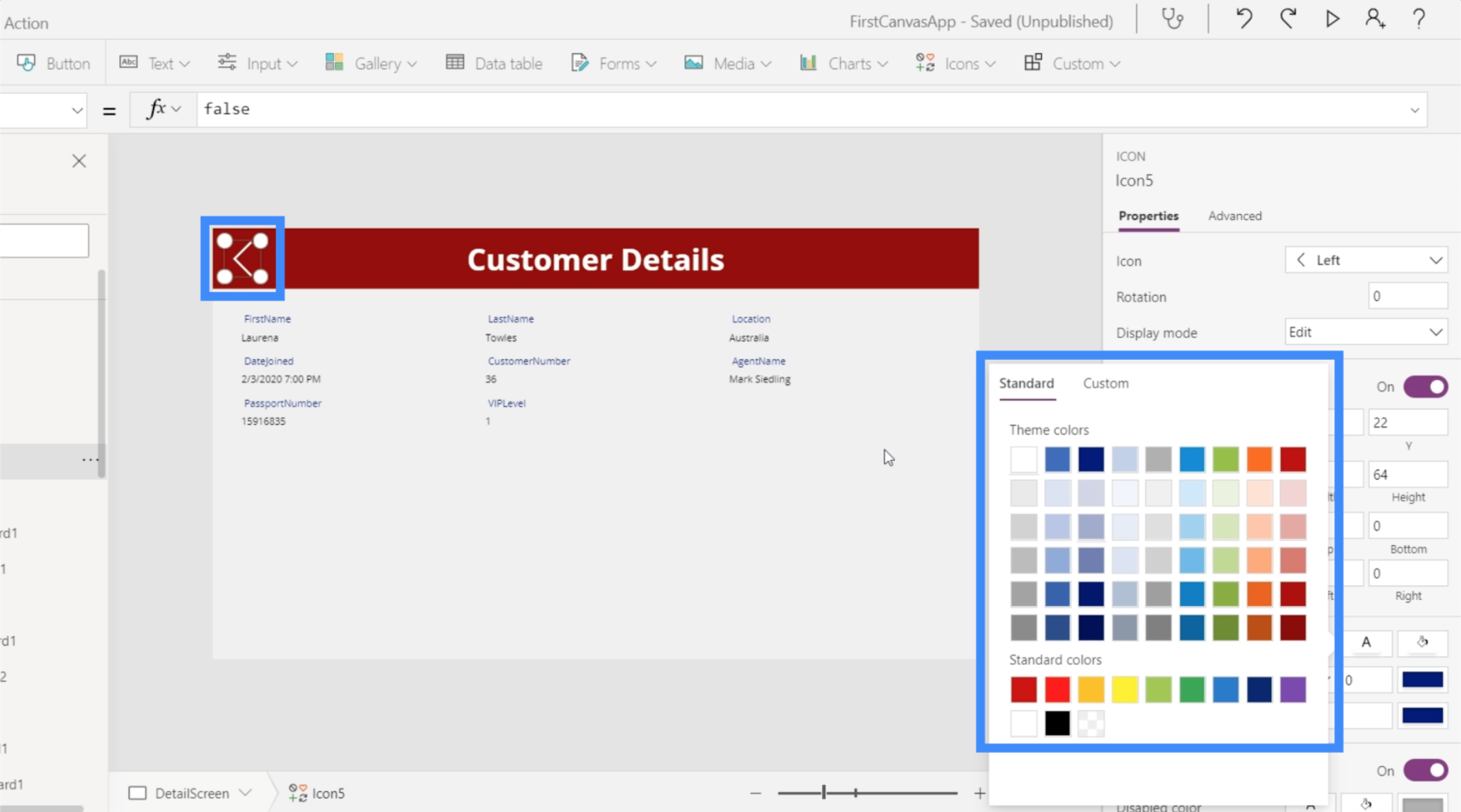
Cambiemos el color a blanco para asegurarnos de que coincida con los otros elementos en la pantalla.

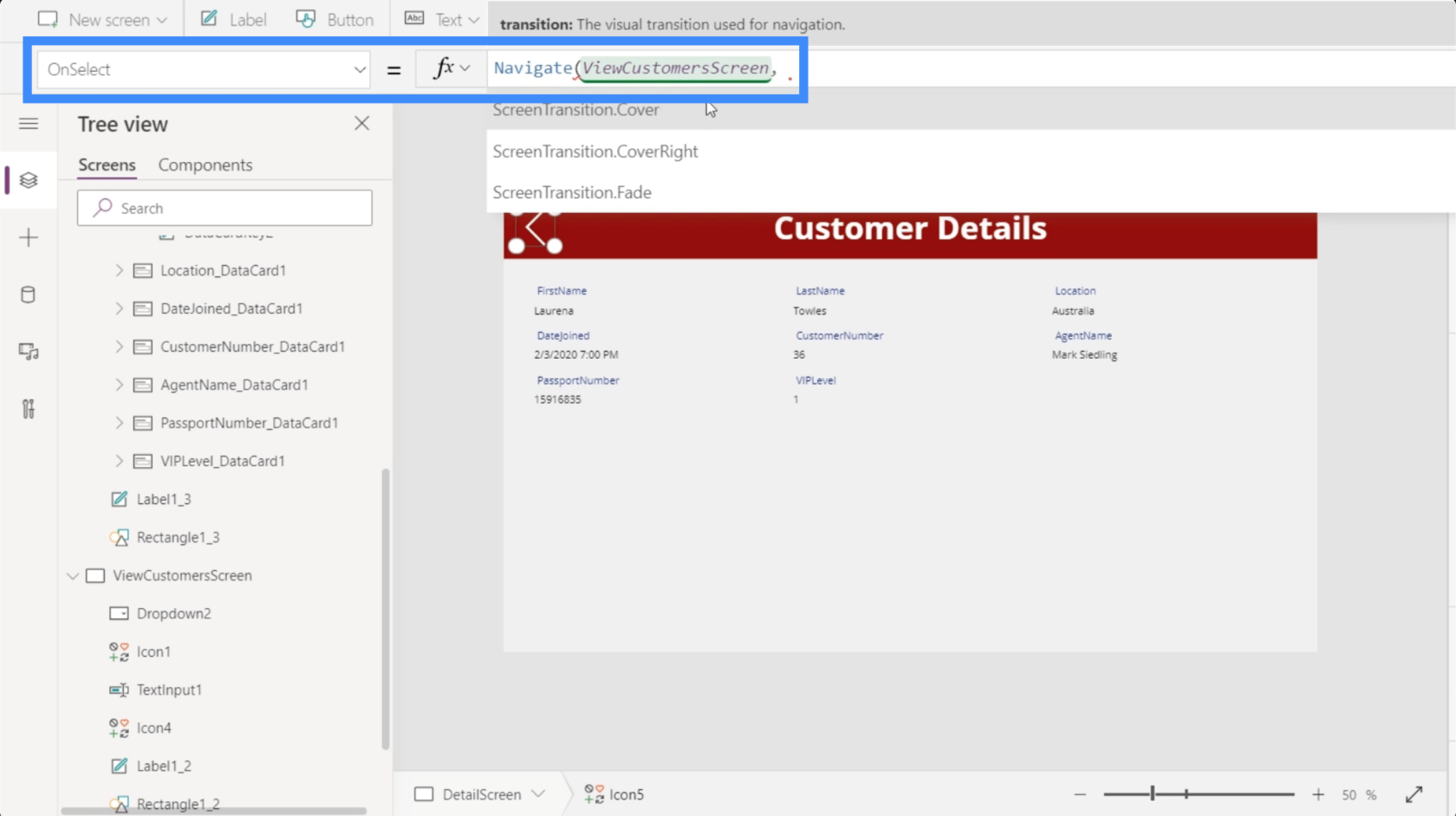
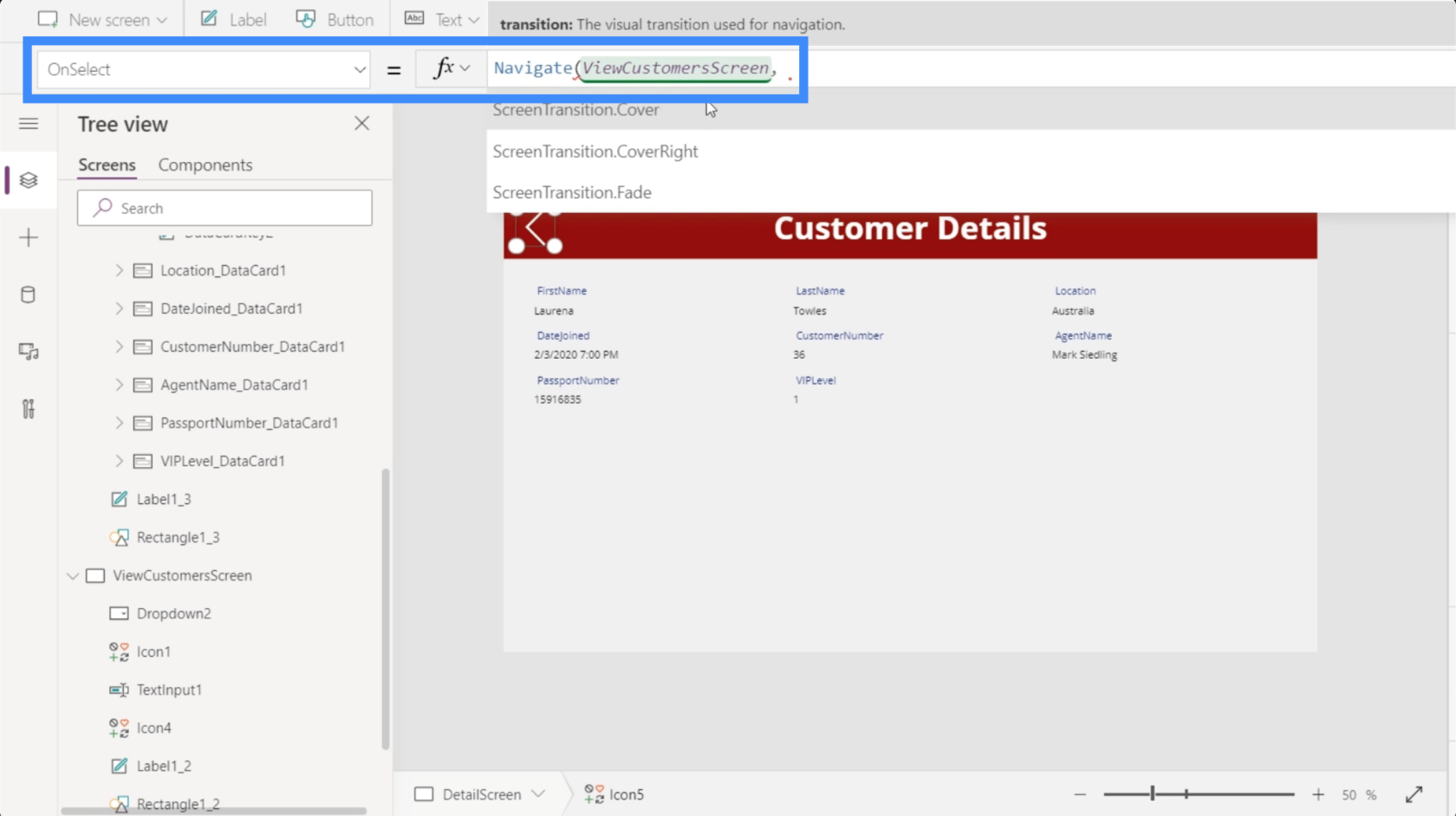
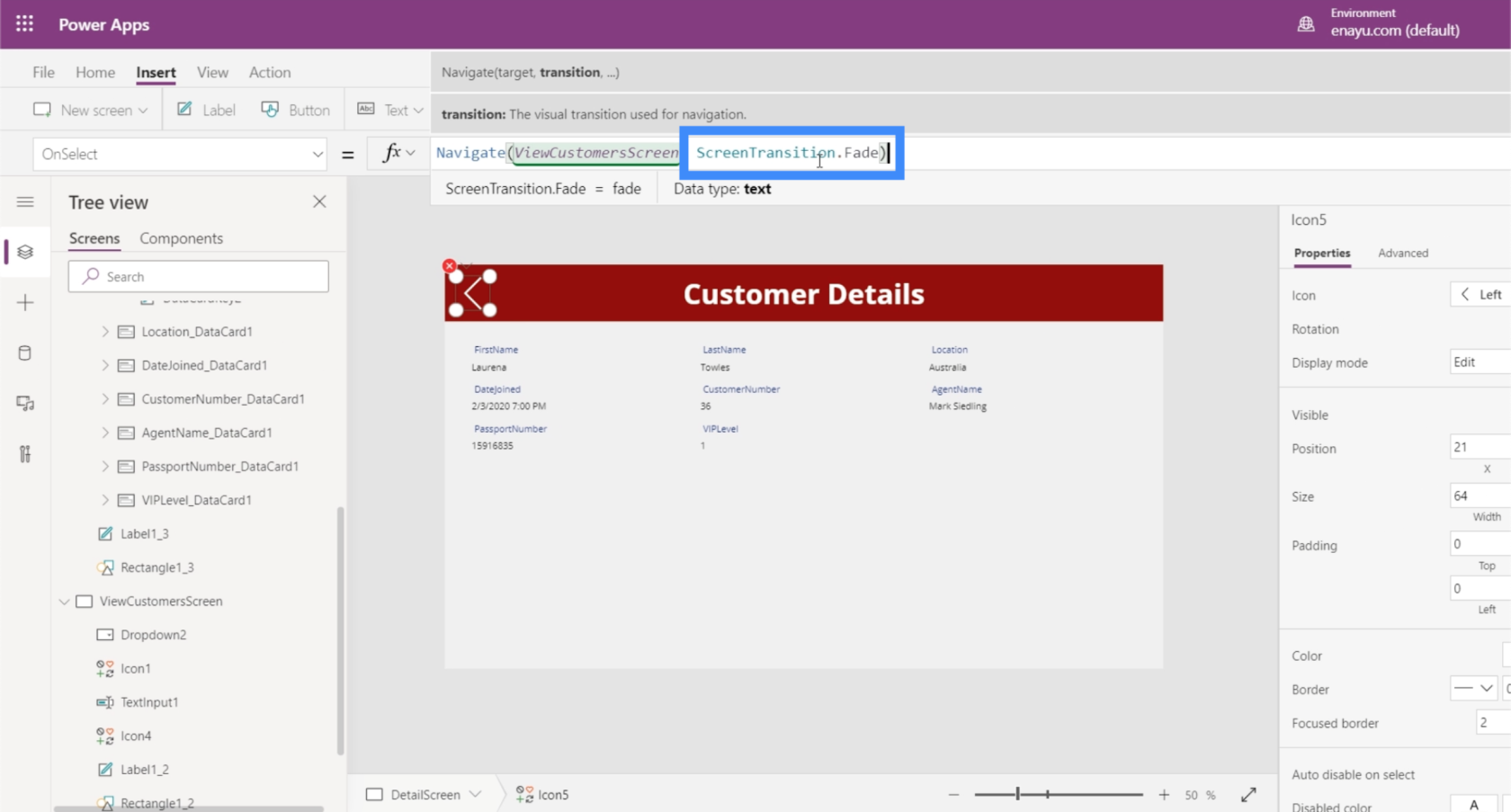
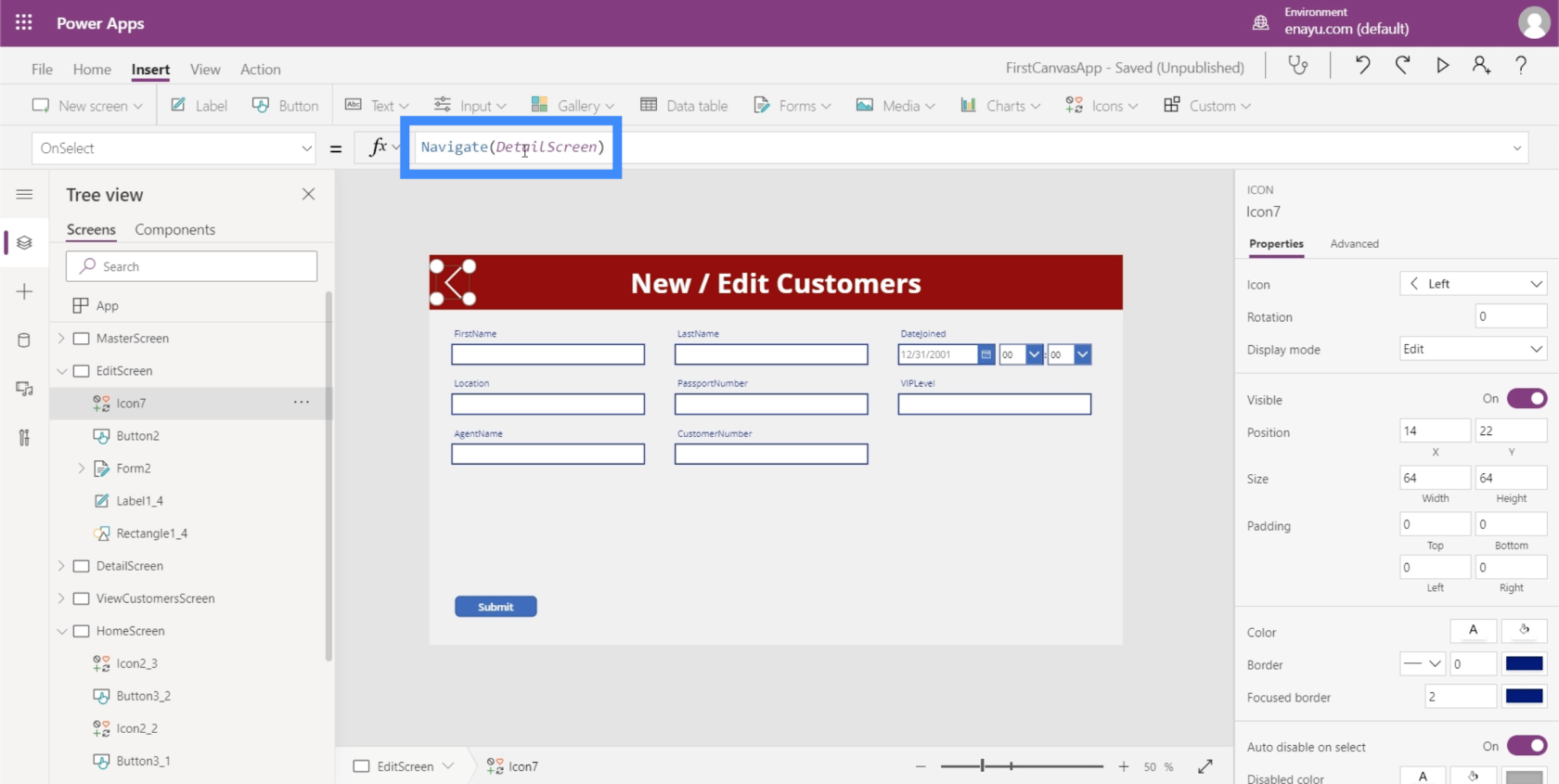
Con el icono resaltado, usemos la función Navegar y hagamos referencia a la pantalla donde queremos que aterrice el icono. En este caso, es ViewCustomersScreen.

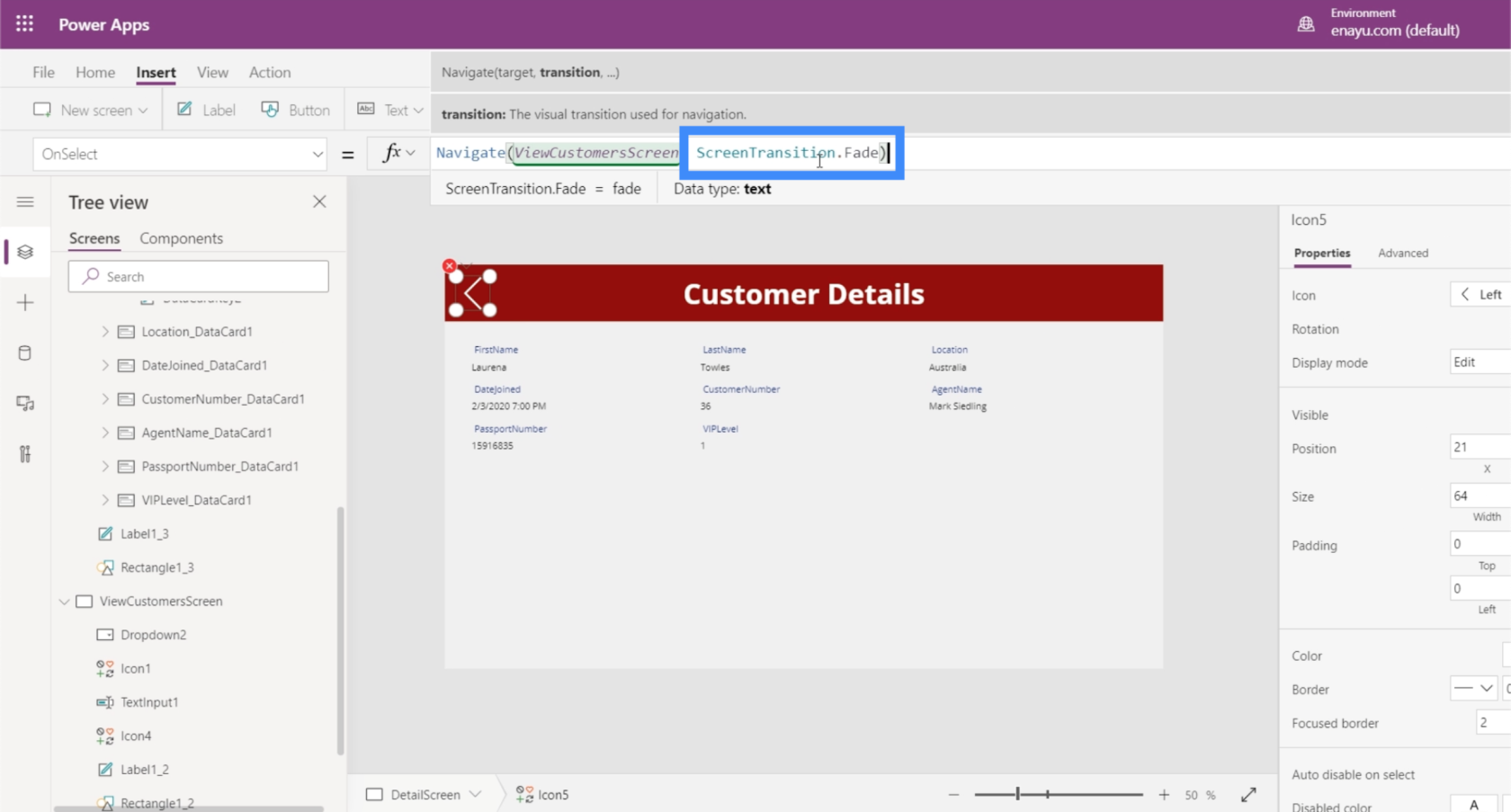
Para hacerlo más atractivo visualmente a medida que pasamos de una pantalla a otra, usemos la transición Fade.

Luego, presionamos Enter para bloquear esa fórmula. Una vez que hagamos eso, todo lo que tenemos que hacer es hacer clic en el icono.

Hacer eso nos llevará a la pantalla Ver clientes.

Esta vez, pasemos de la pantalla Ver clientes a la pantalla de detalles.
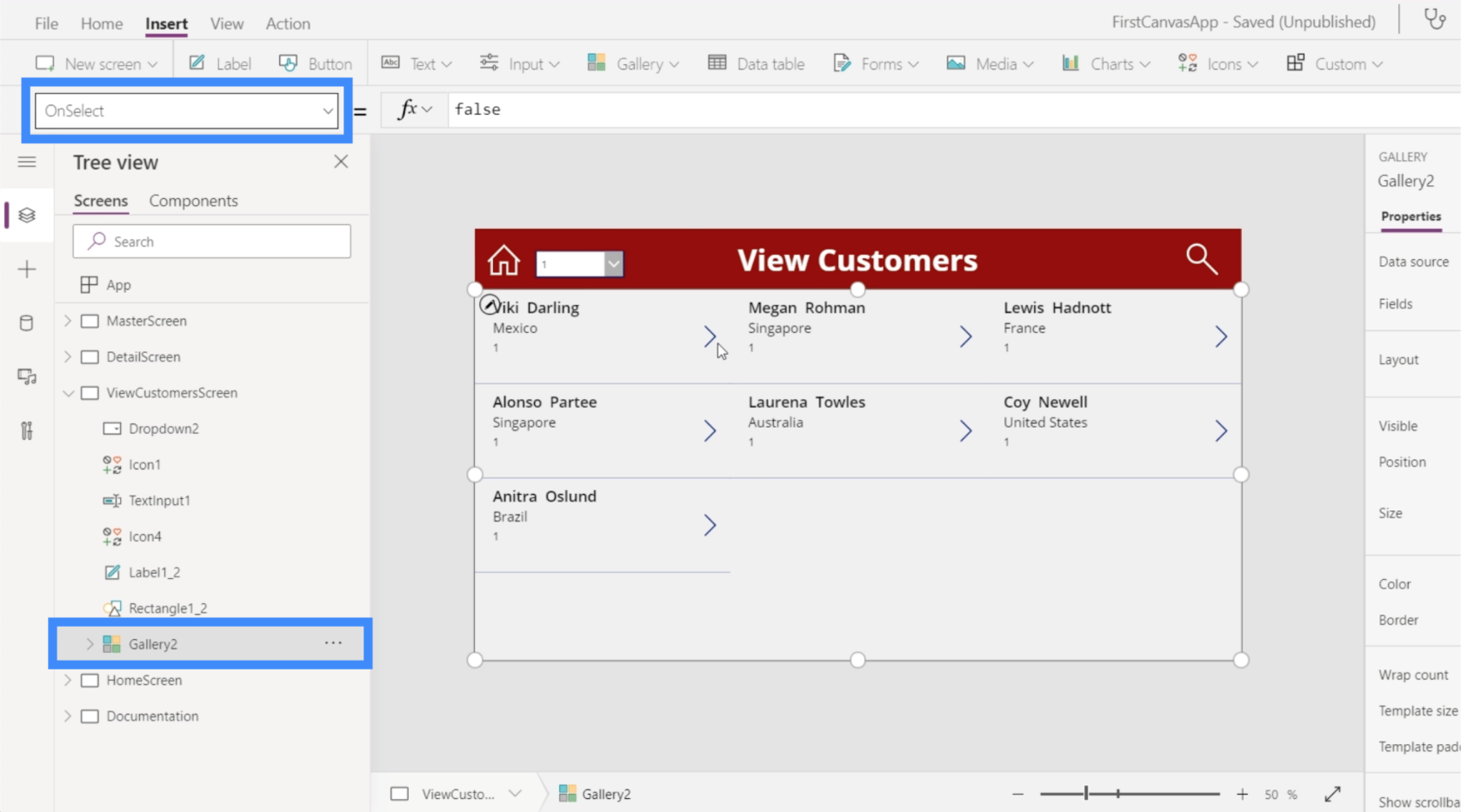
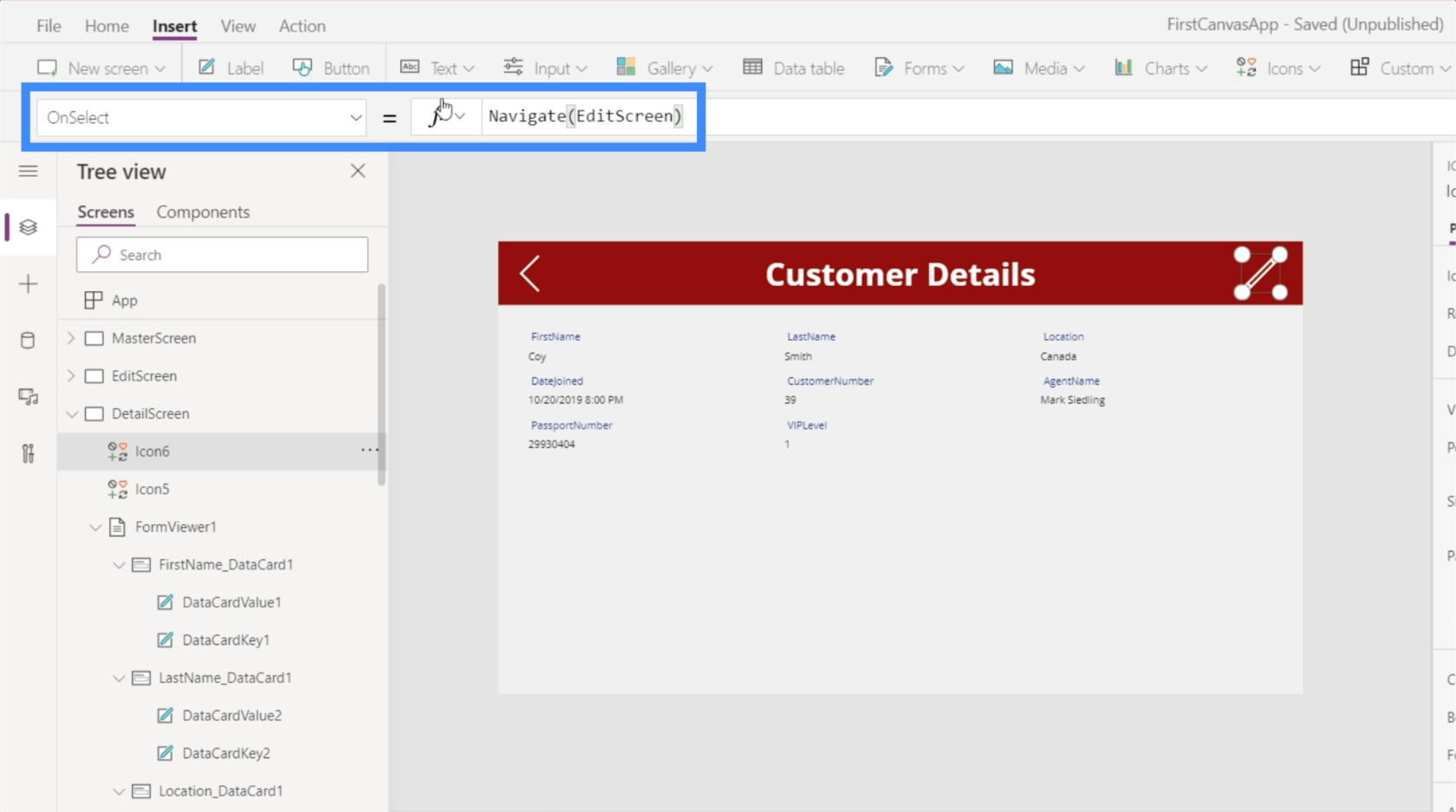
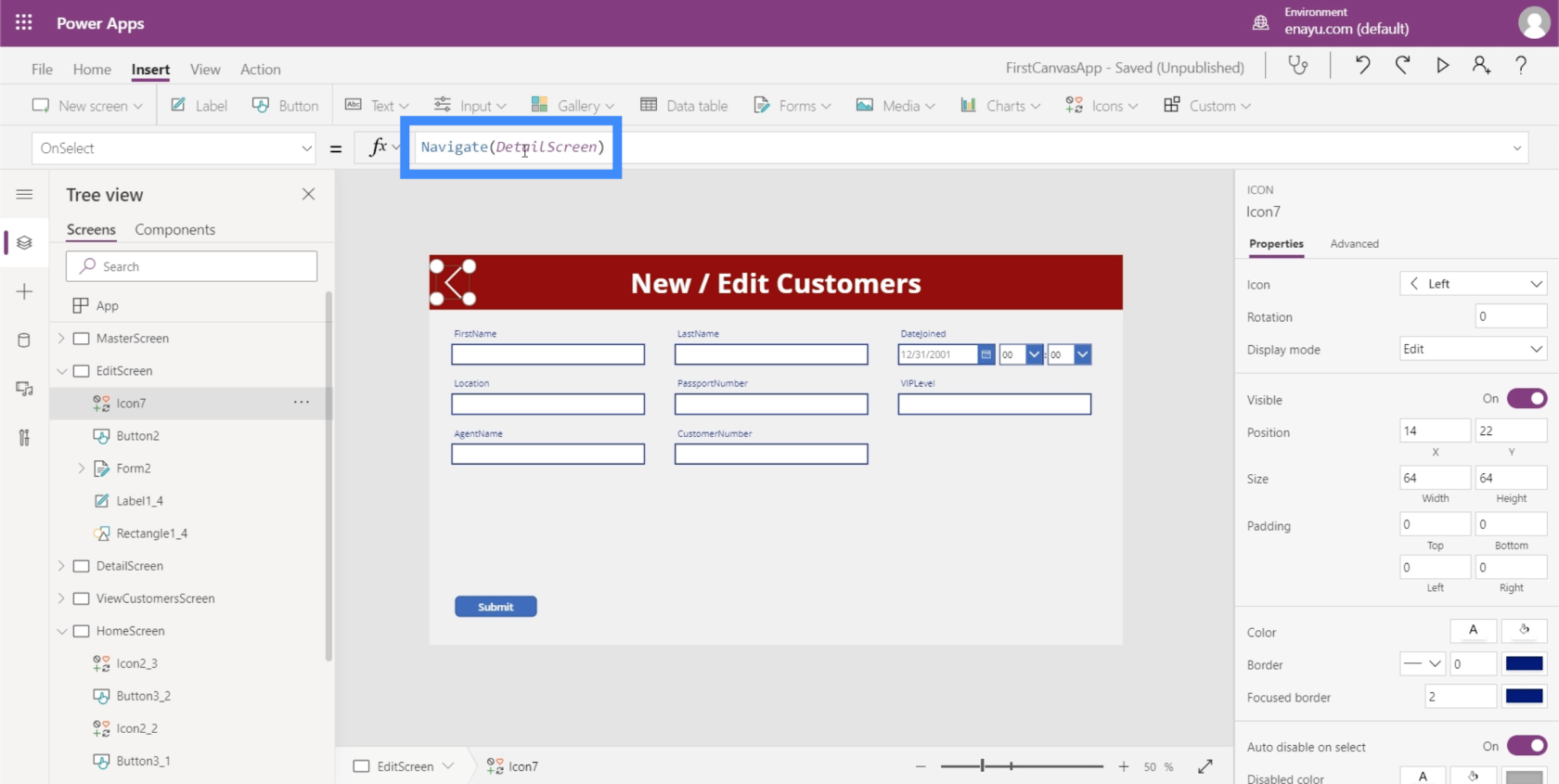
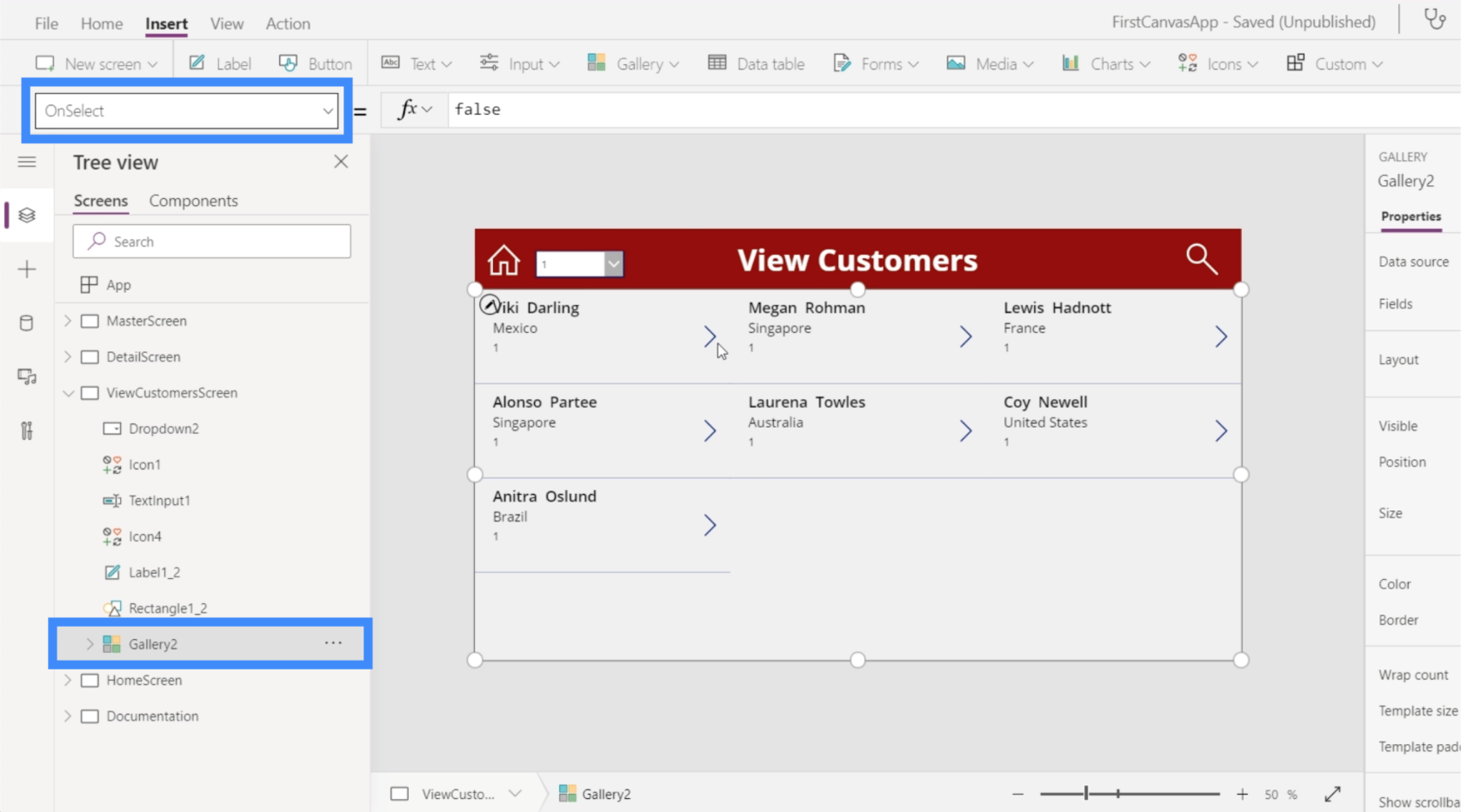
Esta vez, estamos tratando con diferentes registros dentro de la galería. Pero esto no significa que tengamos que crear una acción diferente para cada elemento. Solo necesitamos resaltar la galería y elegir OnSelect en el menú desplegable de propiedades.

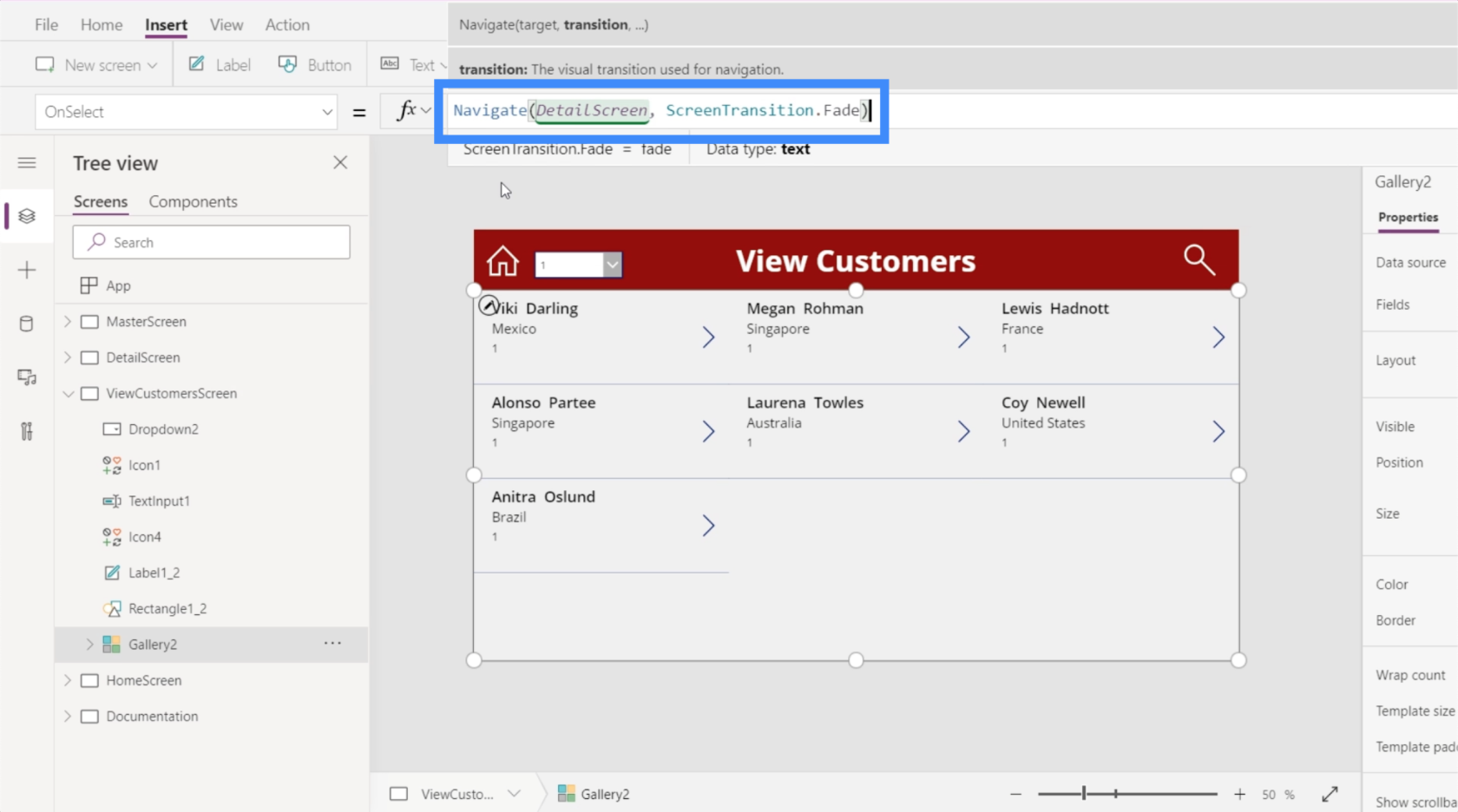
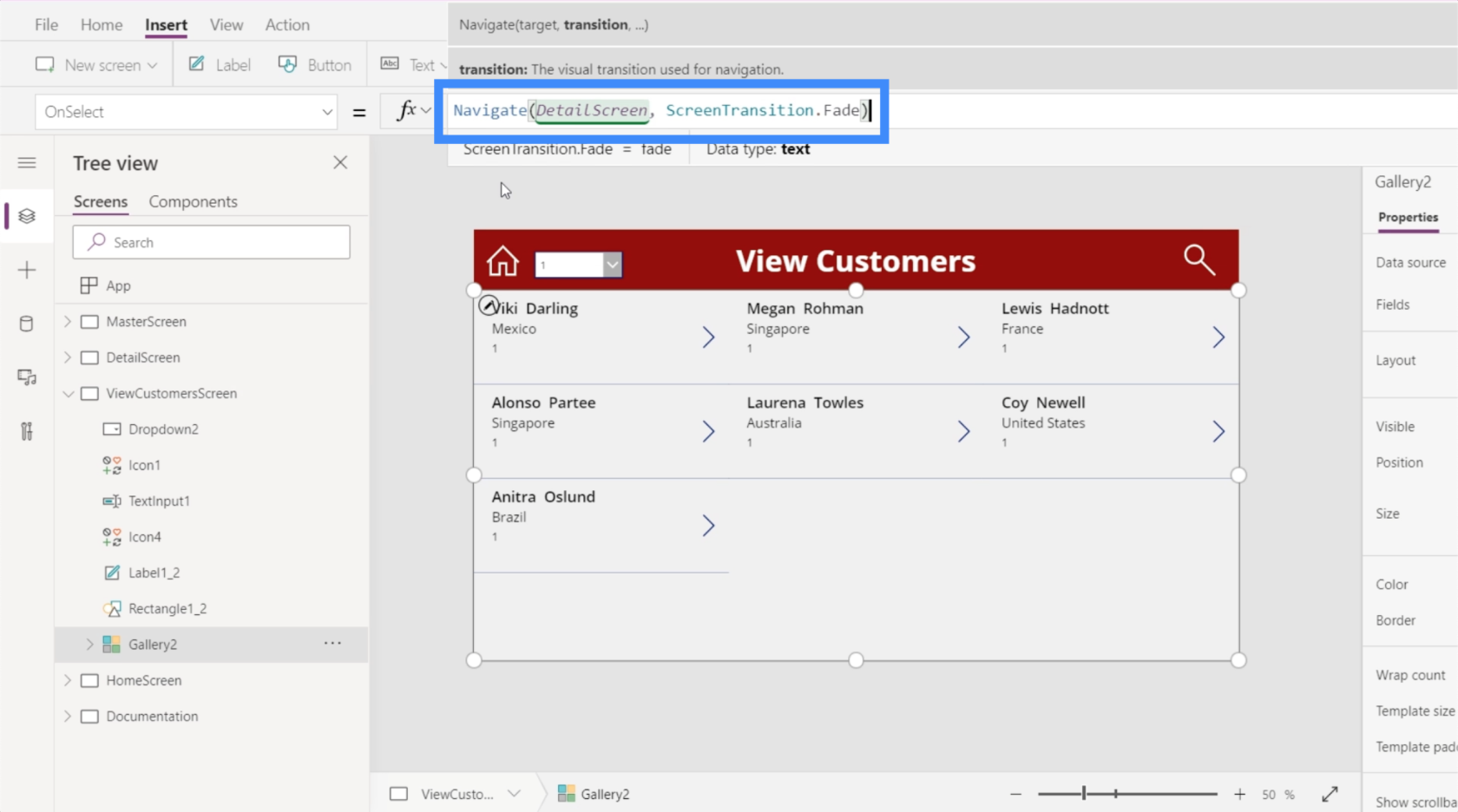
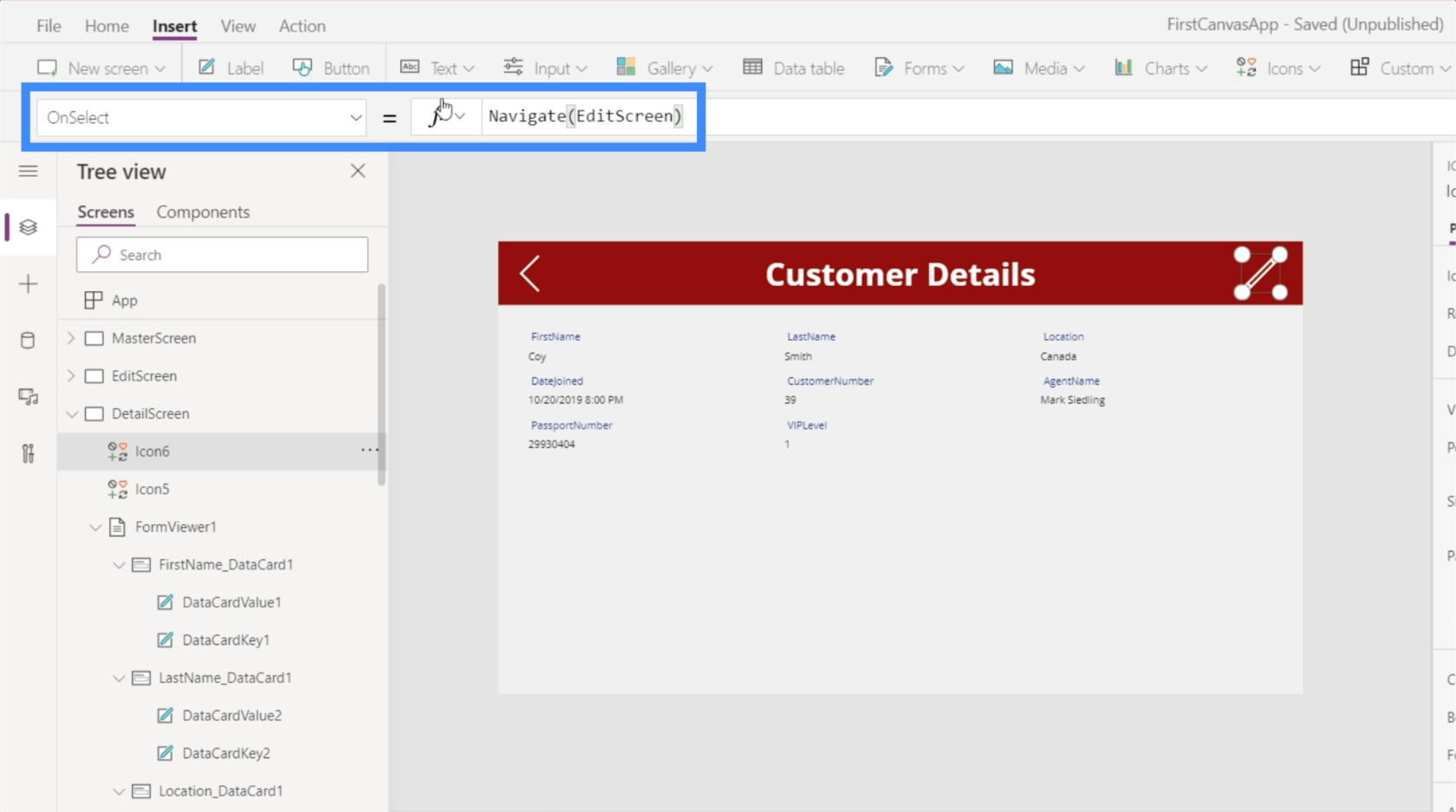
Usaremos la función Navigate nuevamente y haremos referencia a DetailScreen. Usaremos la misma transición que usamos antes. Luego, presione Entrar para bloquear esa fórmula.

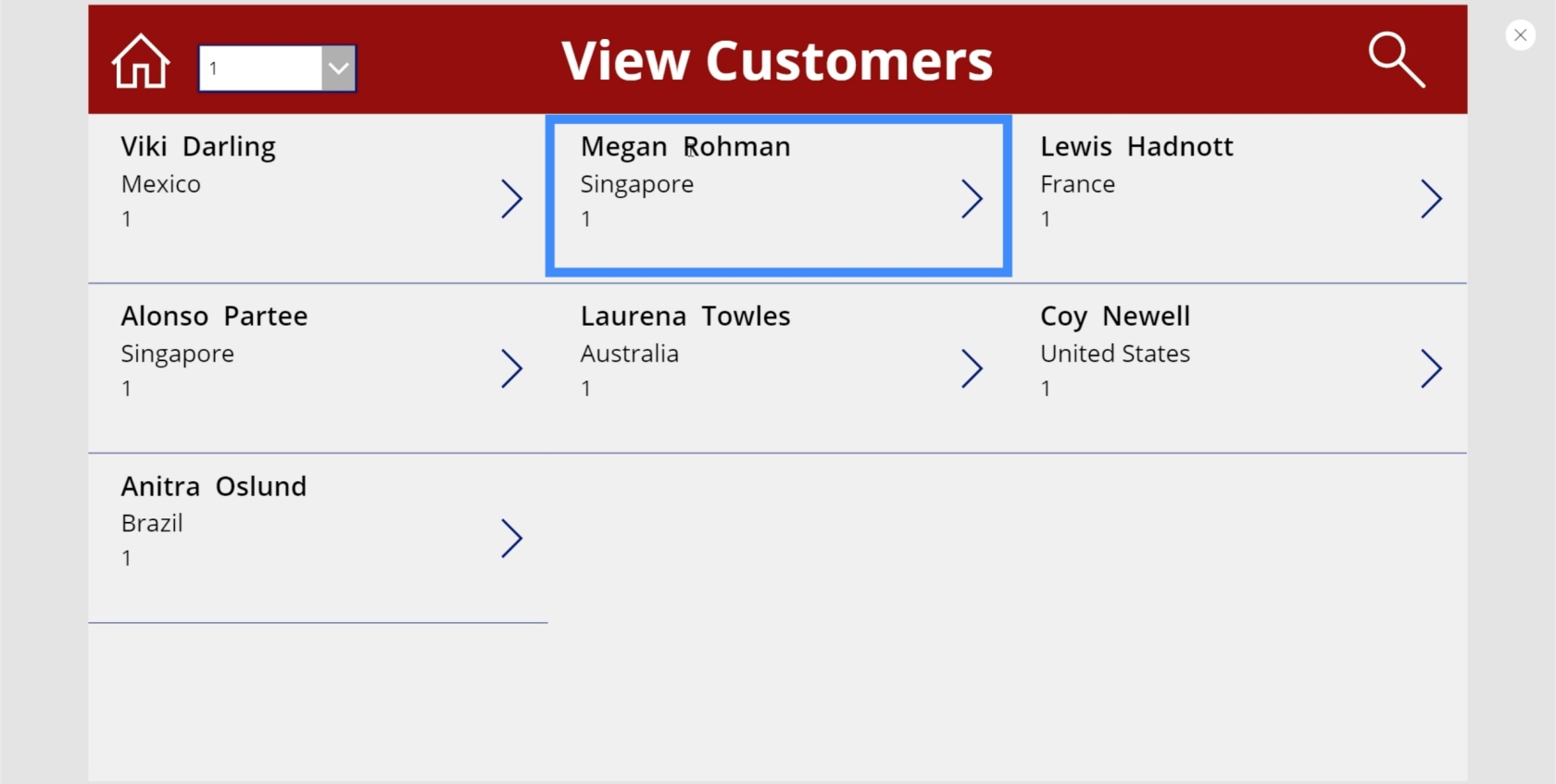
Ahora que hemos establecido la fórmula, hagamos clic en el registro de Megan Rohman.

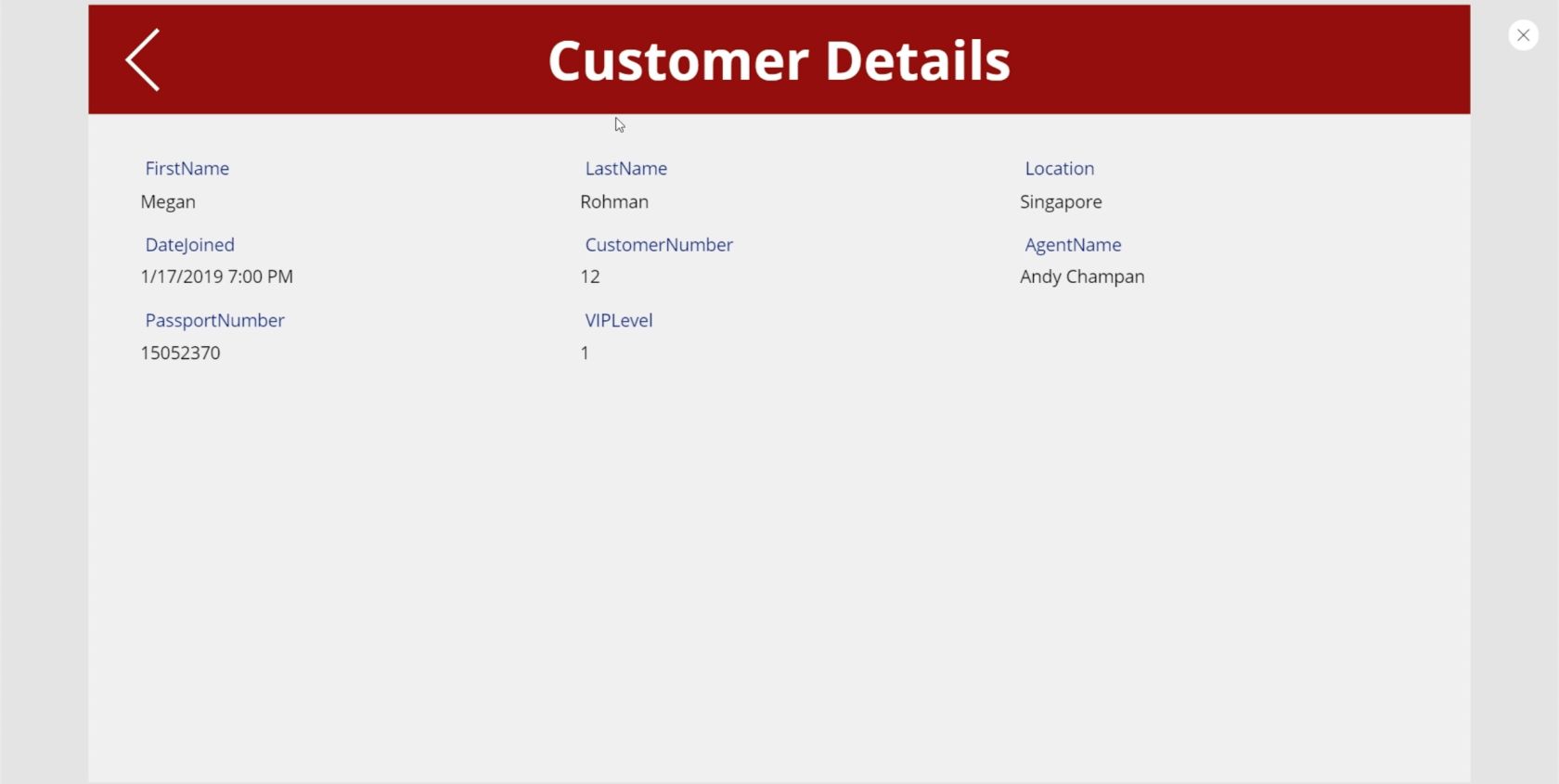
Ahora, nos lleva directamente a la pantalla de detalles con los detalles de Megan Rohman automáticamente en la pantalla.

Y debido a que hemos configurado la navegación desde la pantalla de detalles hasta la pantalla de visualización de clientes, un simple clic en el ícono de la flecha lo llevará de regreso a la galería.
Creación de la pantalla de formulario de edición
Aunque nuestra fuente de datos nos proporciona toda la información, hay momentos en los que necesitamos actualizar la información del cliente. Esto significa que también necesitaremos una pantalla de formulario de edición.
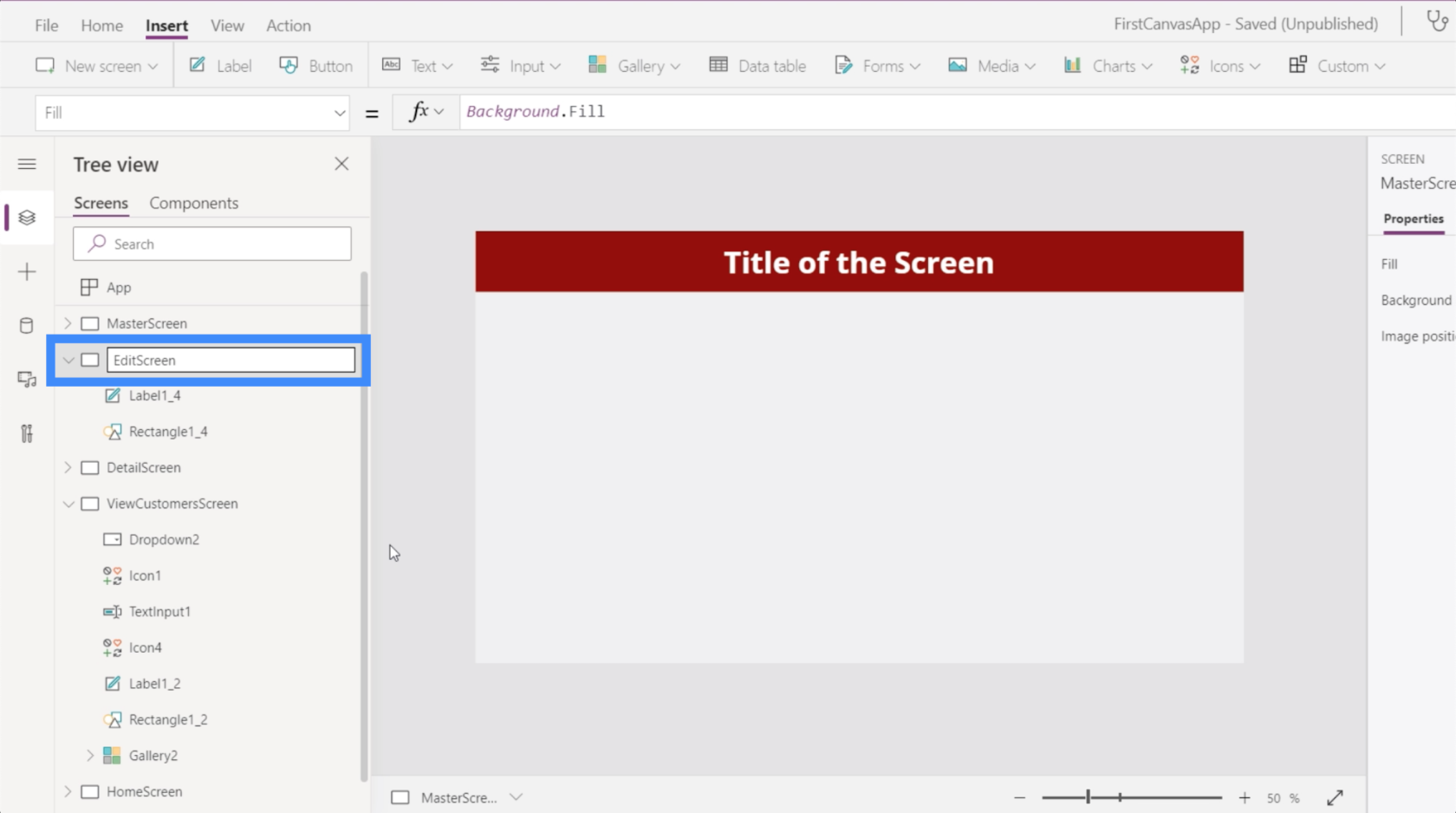
Así que vamos a crear otro duplicado de la pantalla maestra y cambiarle el nombre a EditScreen.

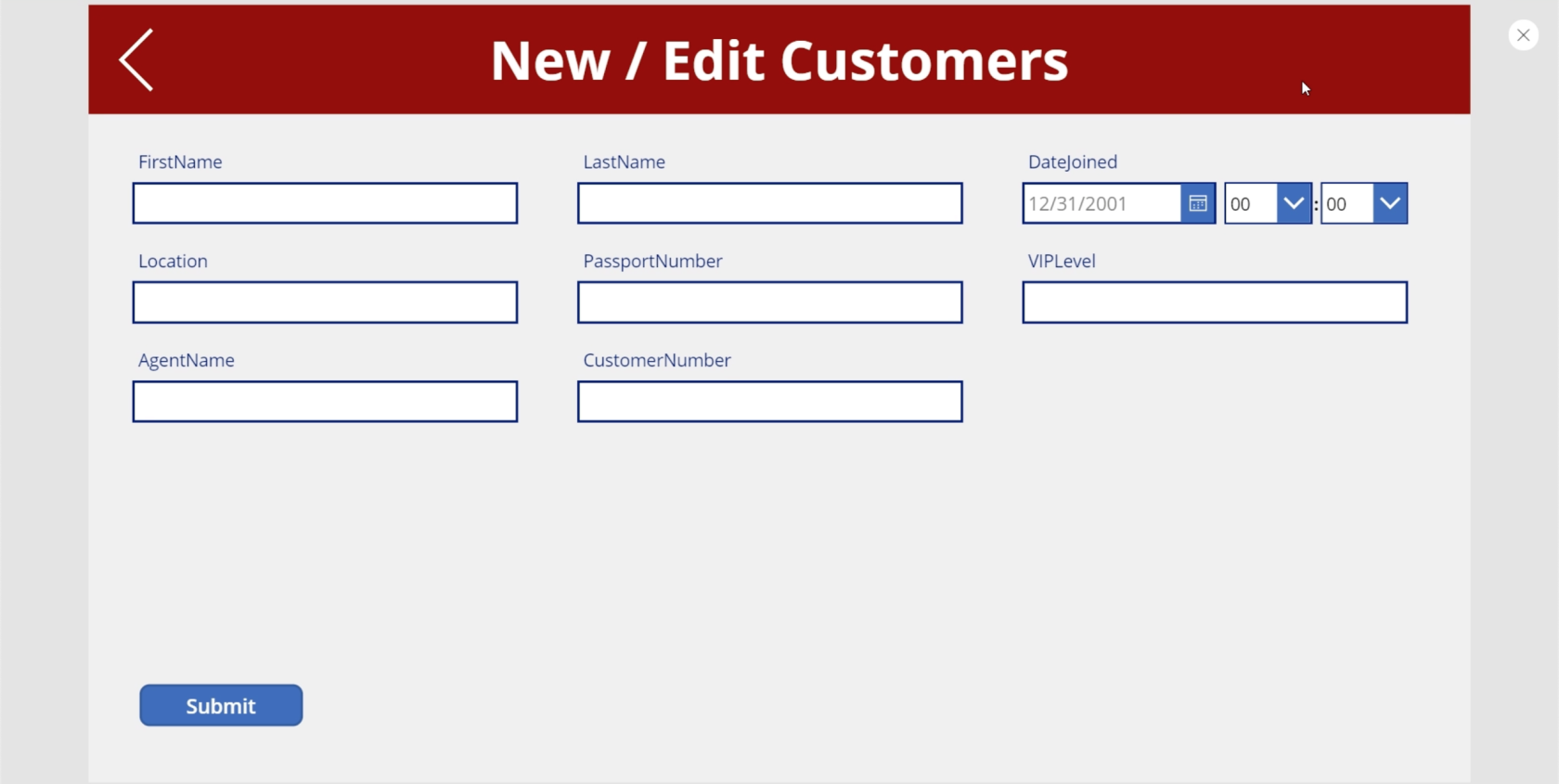
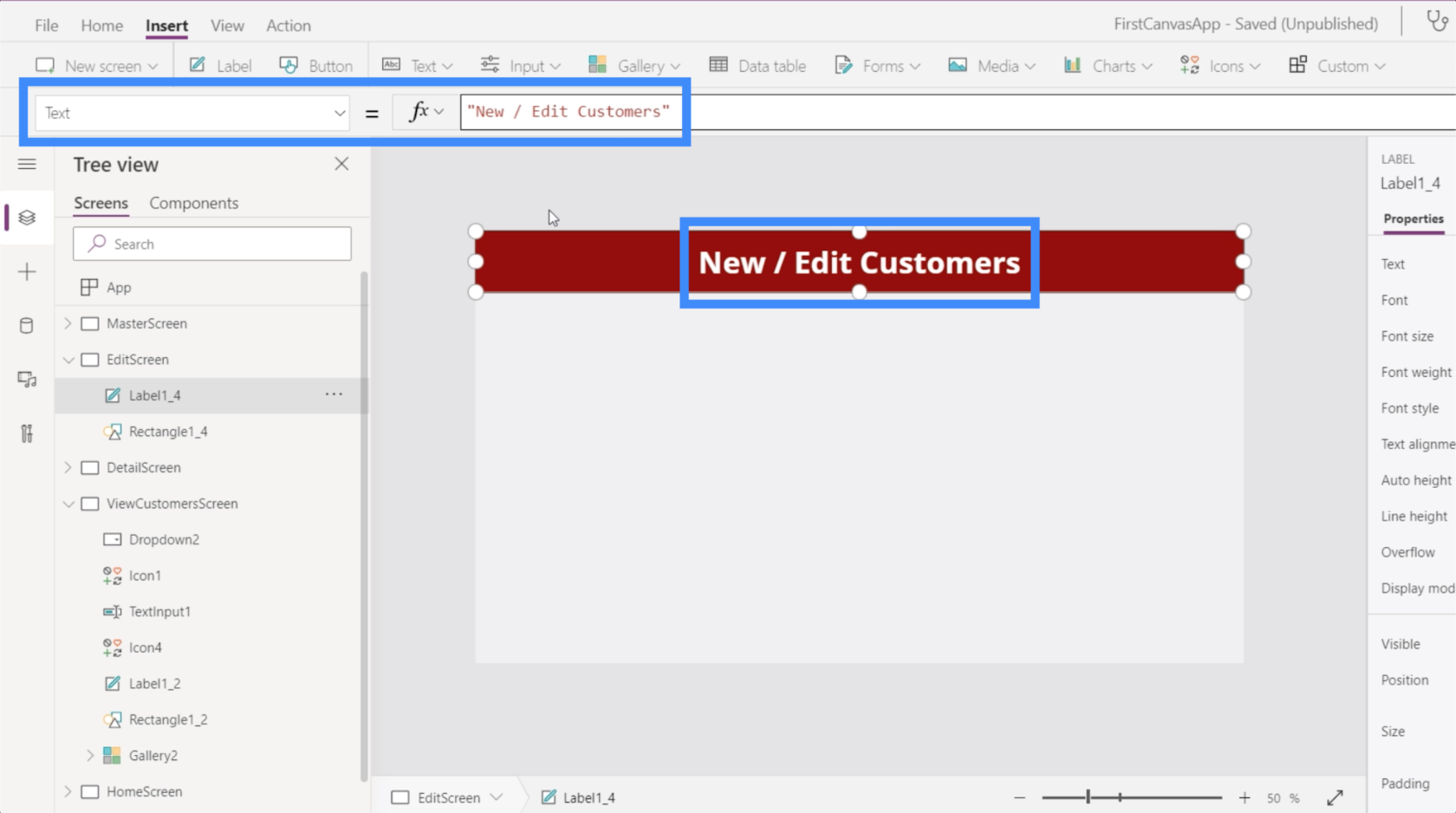
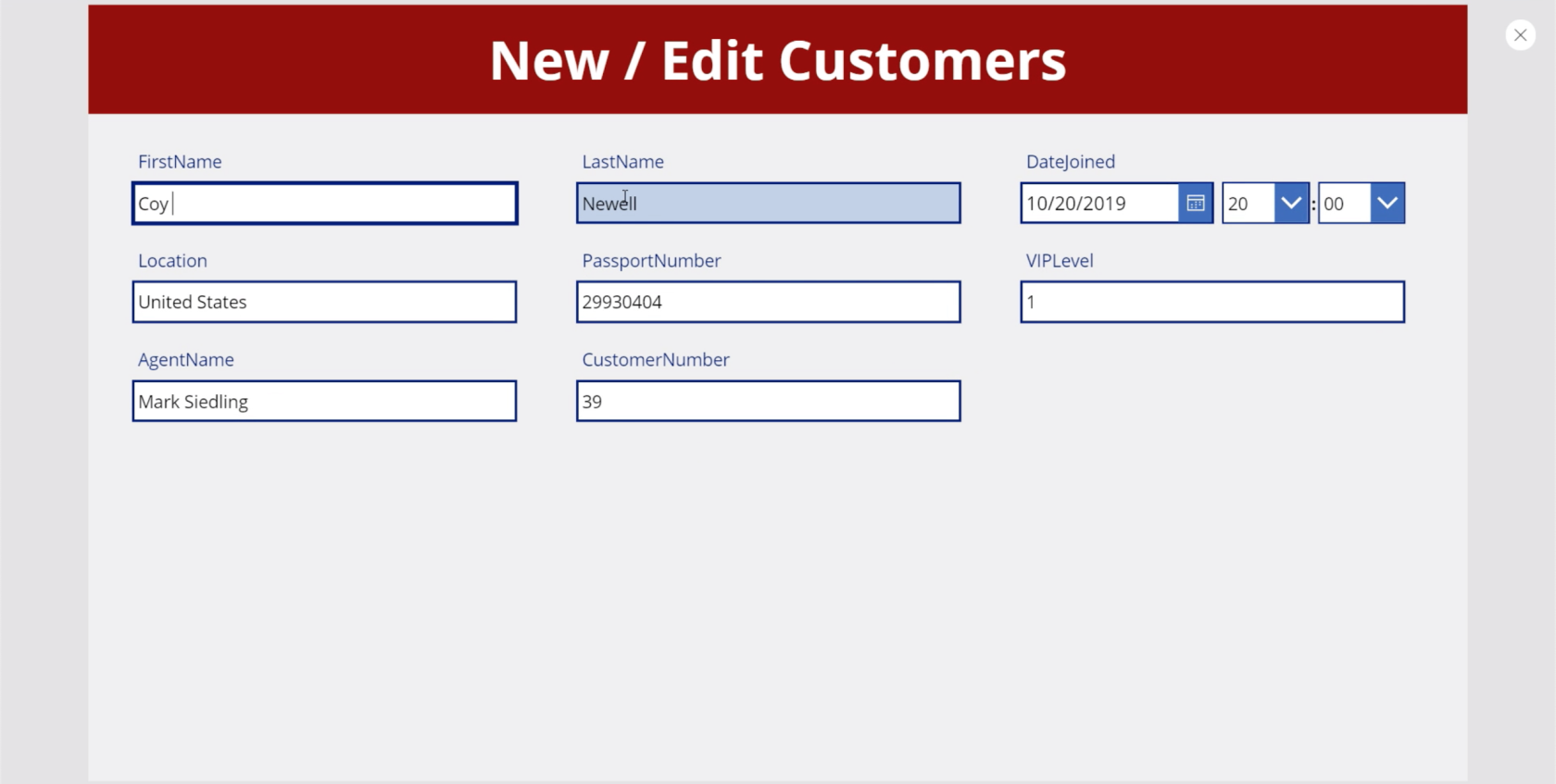
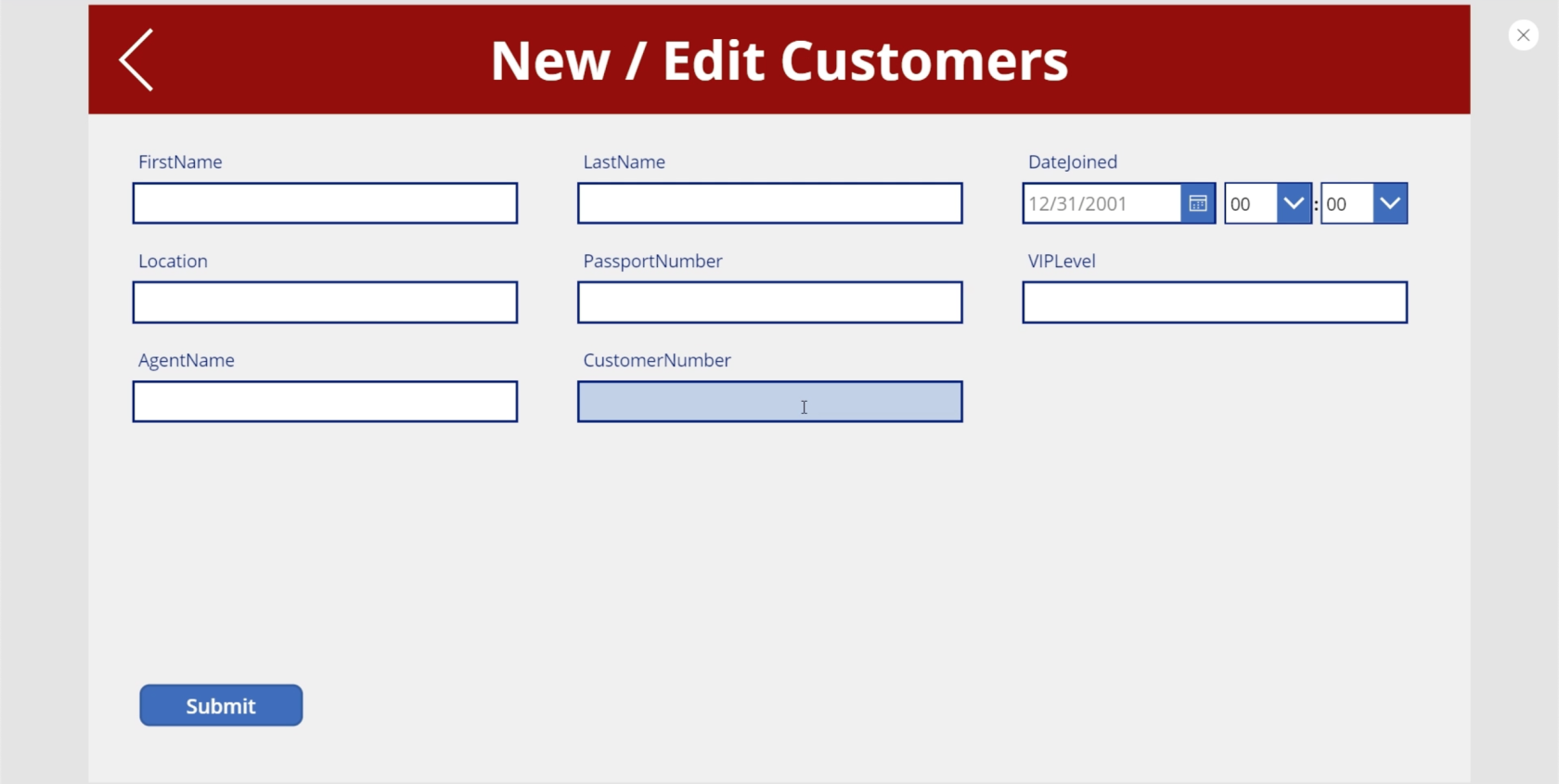
Vamos a usar la misma pantalla para agregar nuevos clientes, así que cambiemos la etiqueta a Nuevo/Editar clientes.

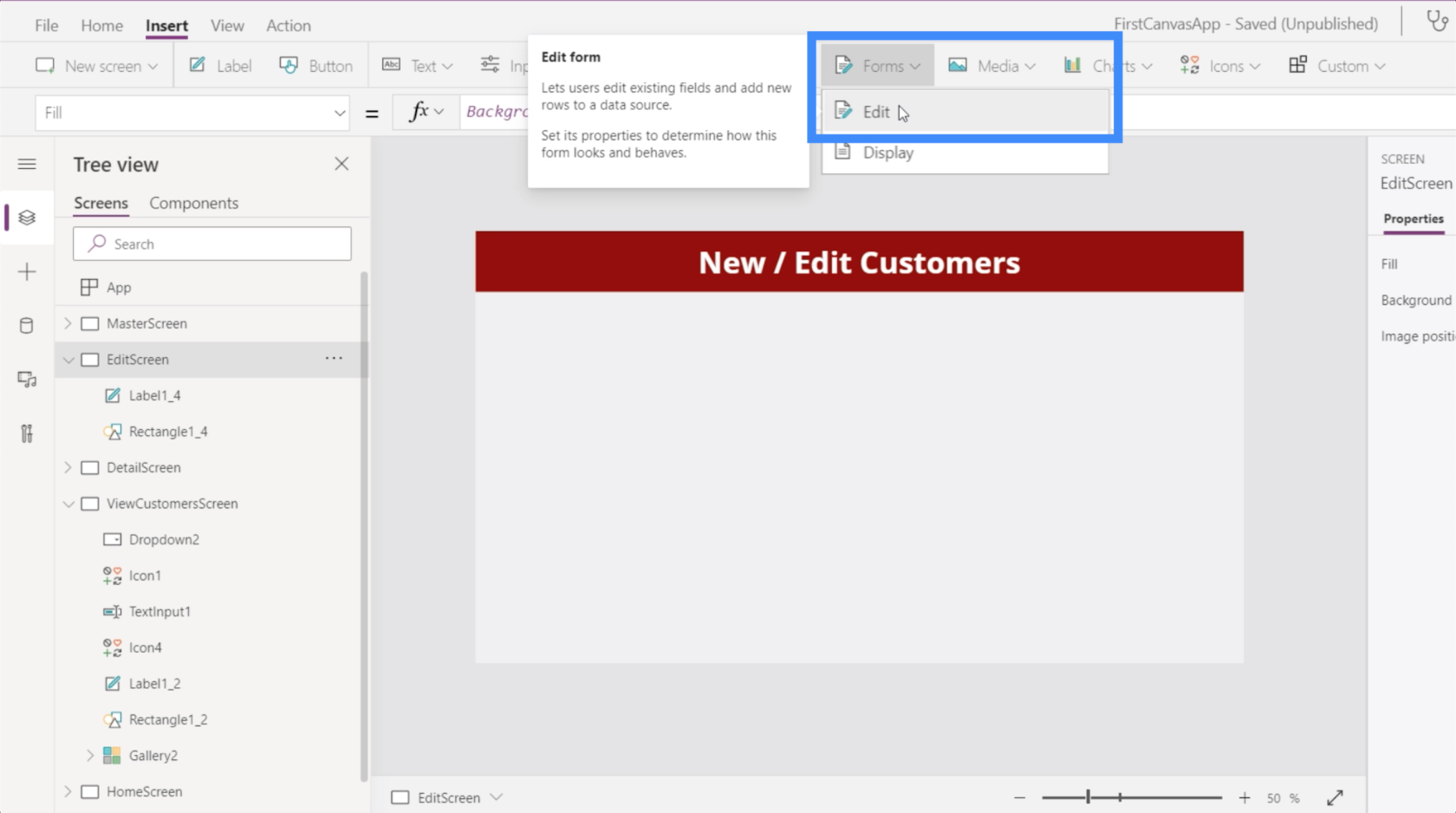
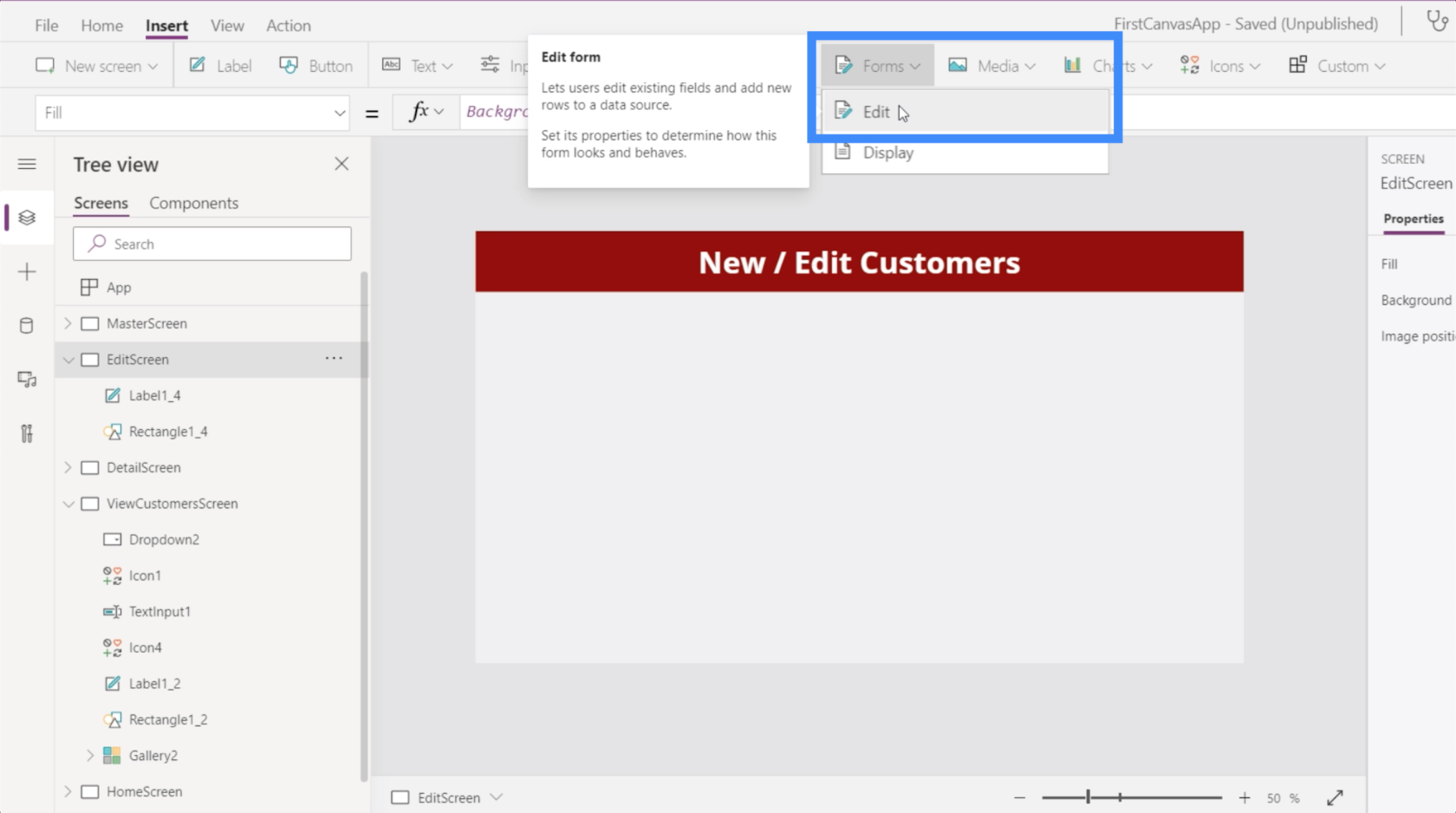
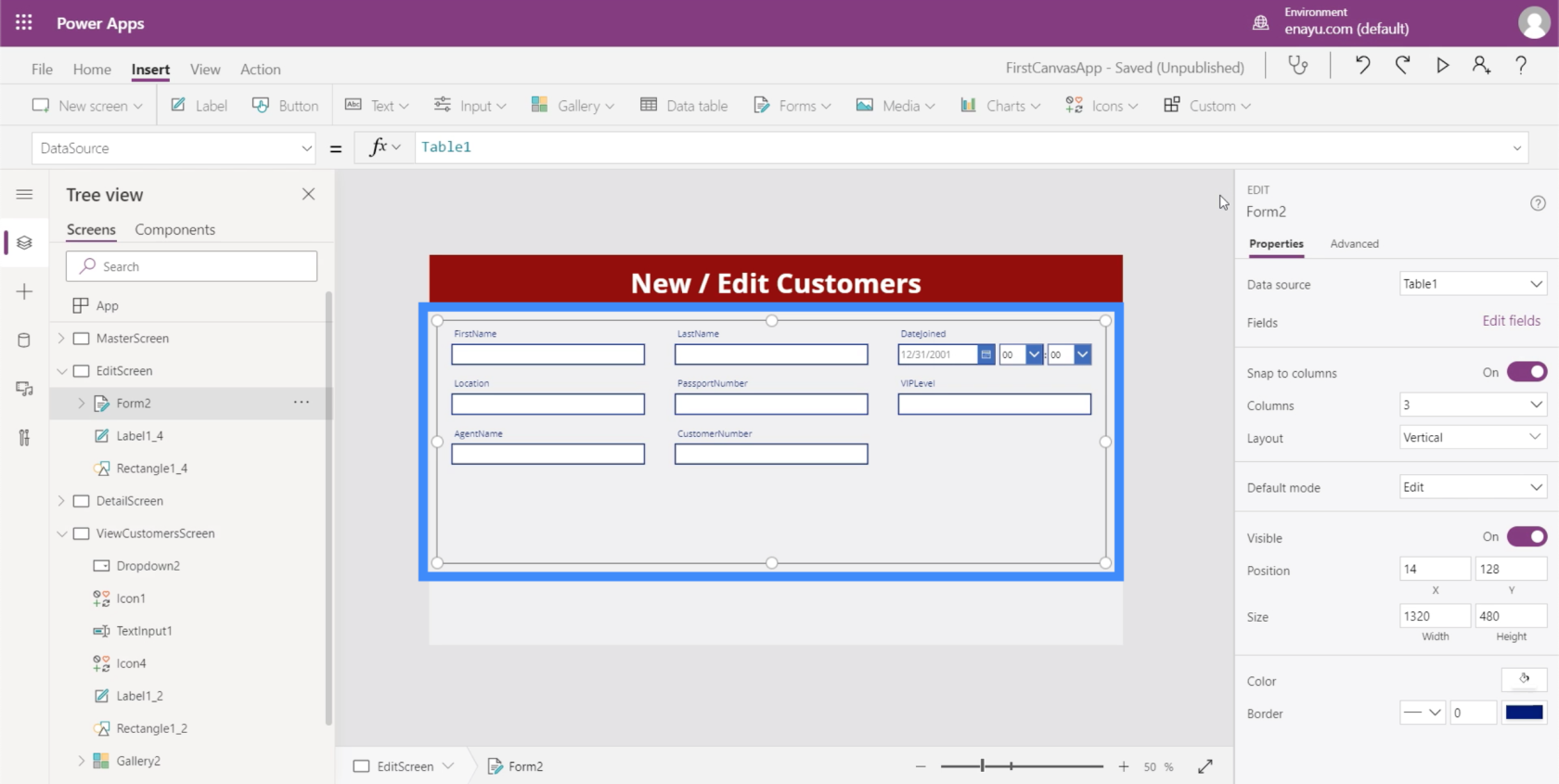
Para esta pantalla, insertaremos un formulario de edición.

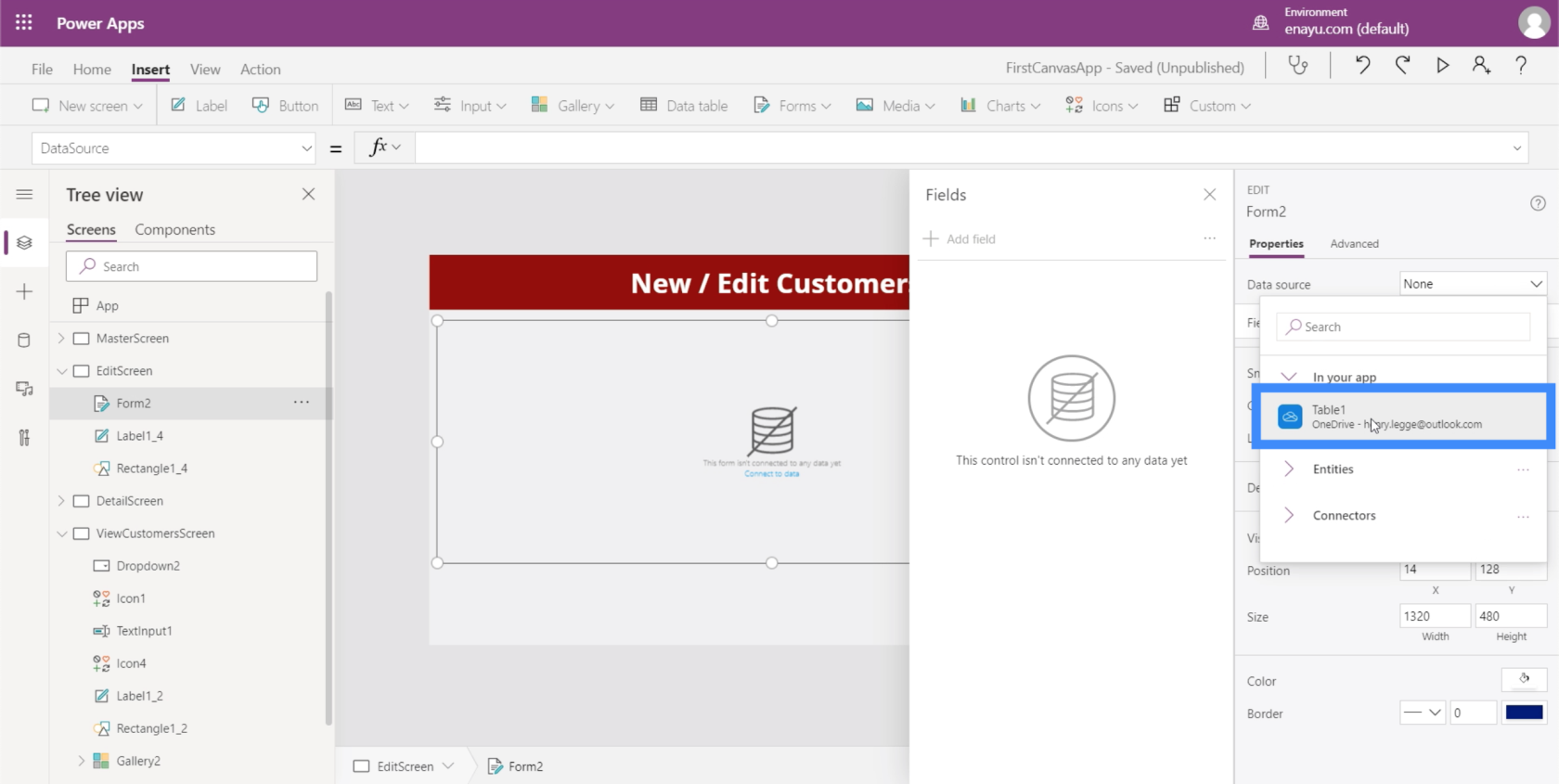
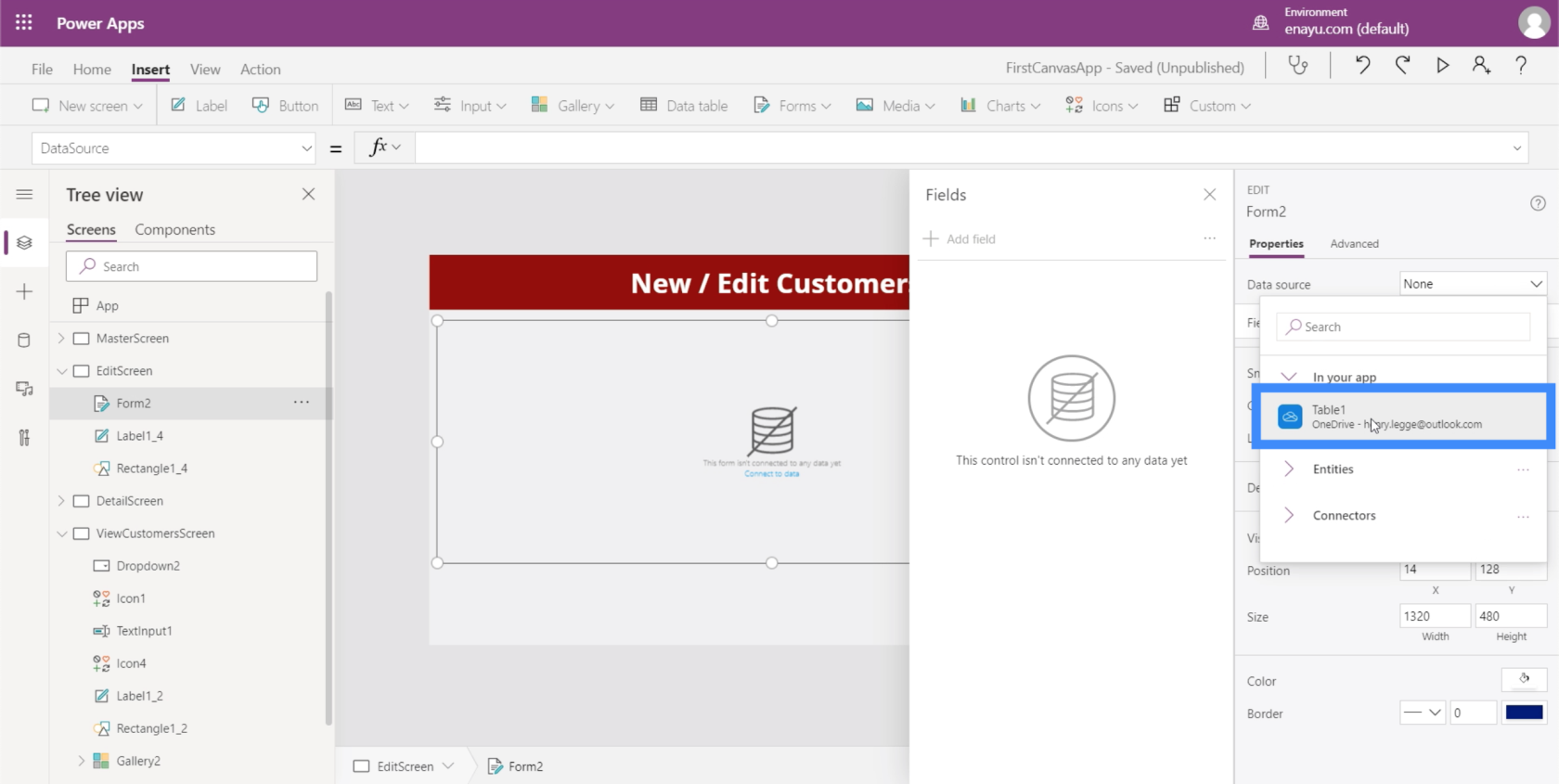
Al igual que el formulario de visualización que agregamos anteriormente, todavía necesitamos agregar una fuente de datos. Elegiremos Table1 nuevamente.

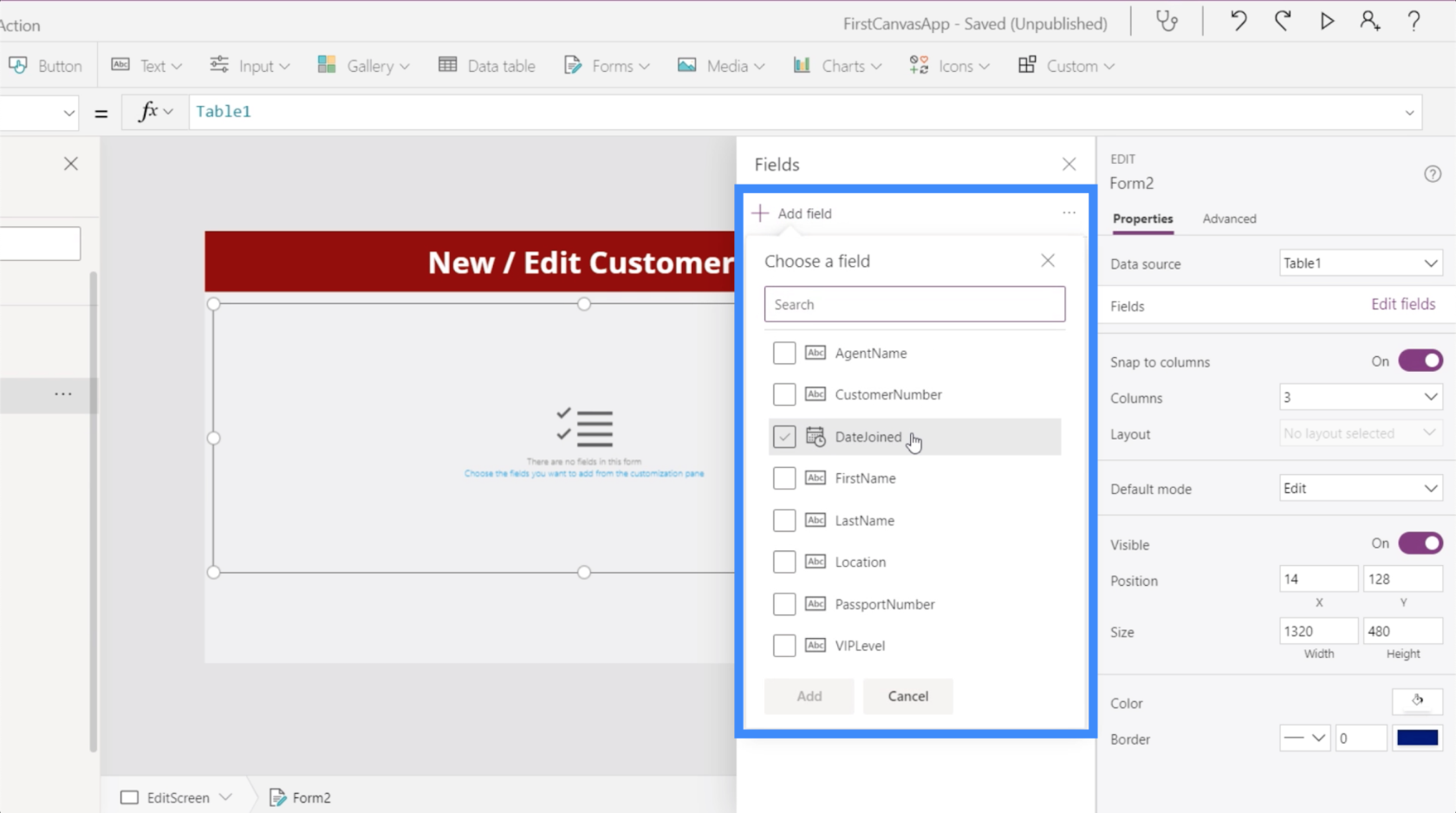
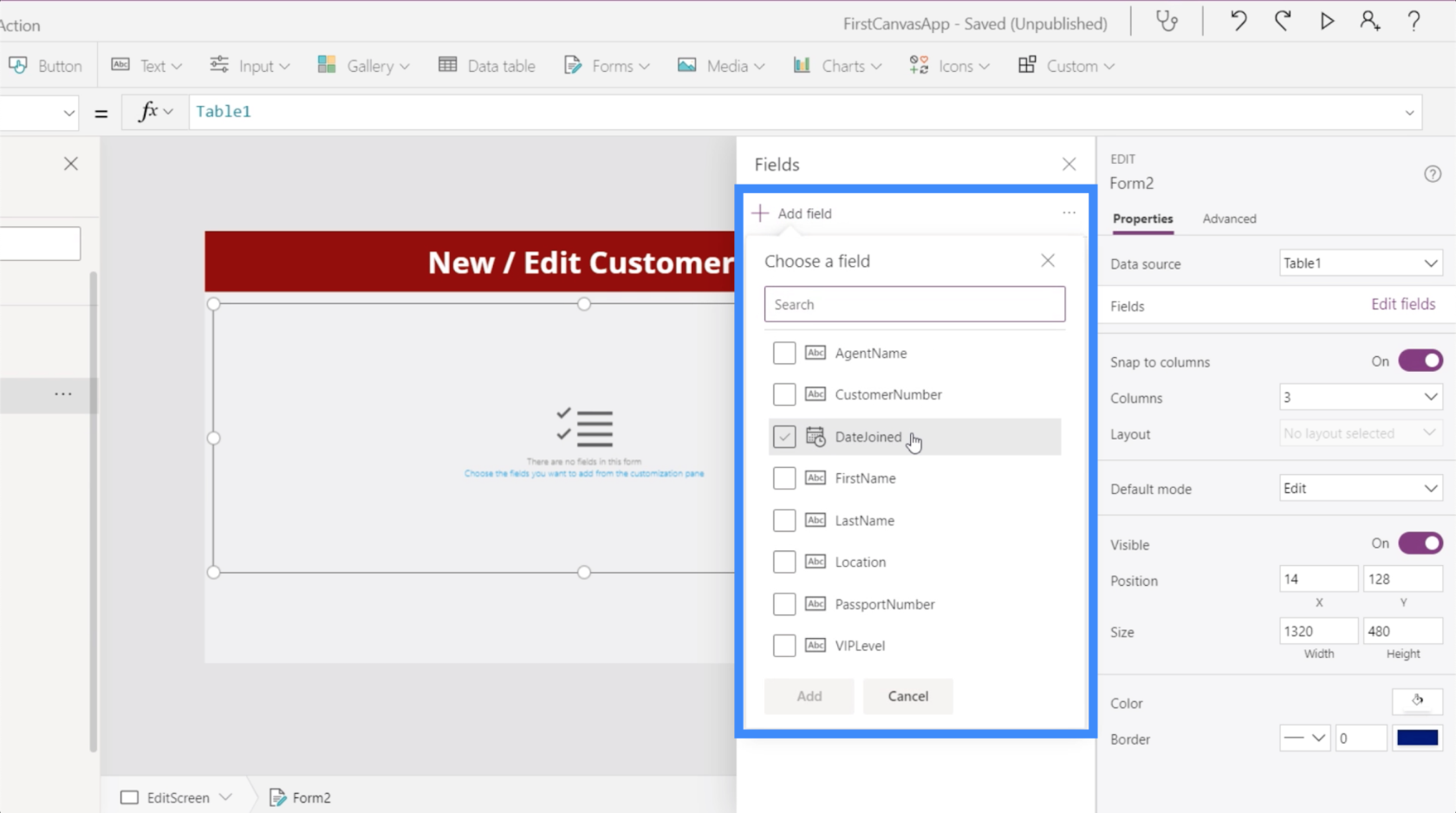
Agregar un campo dependerá de los datos que tenga y del usuario final que tenga en mente. Por ejemplo, el número de pasaporte de un cliente realmente no cambiará. Por lo tanto, es posible que desee dejar eso fuera del formulario.

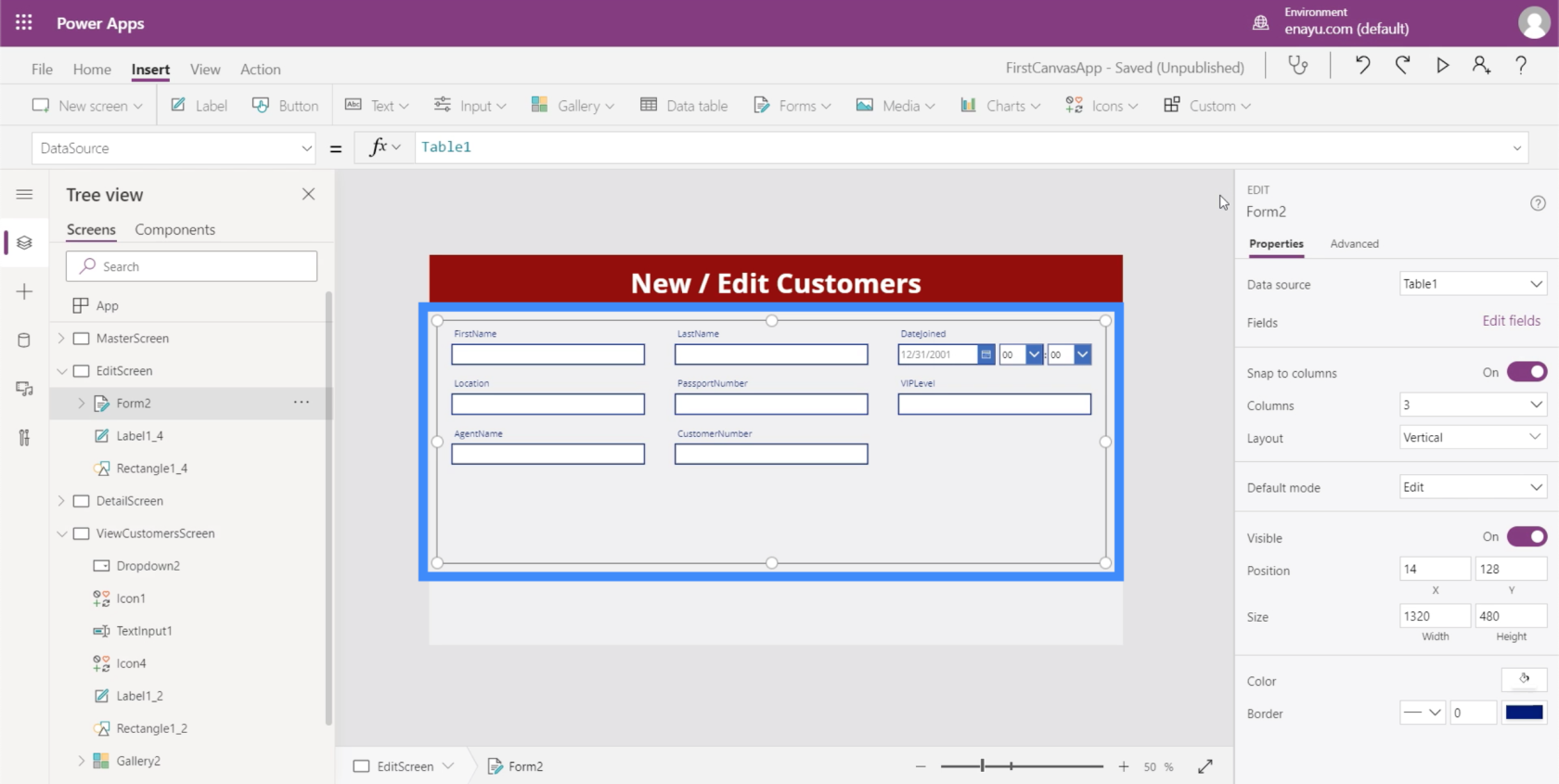
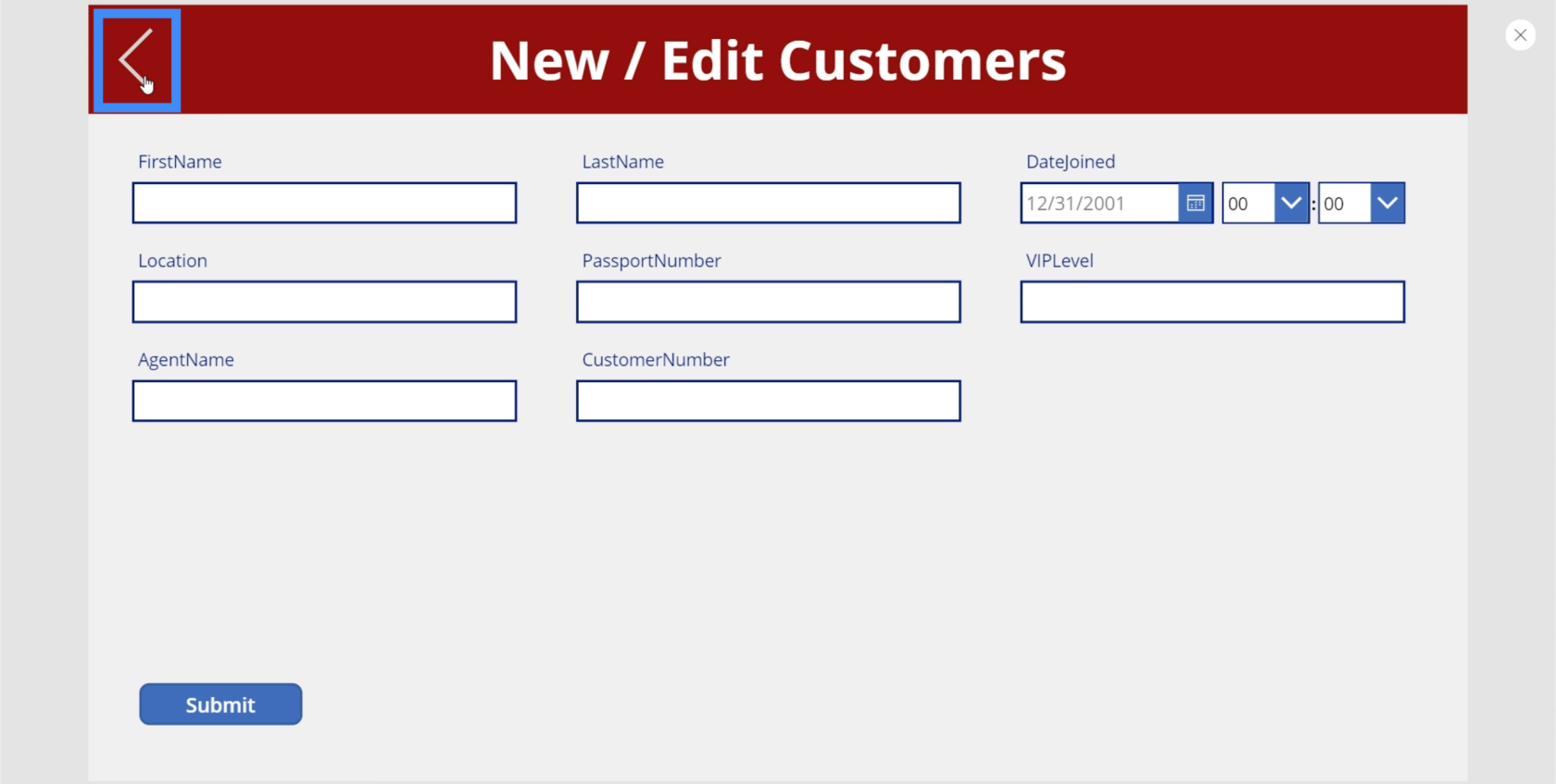
Por ahora, agreguemos todo. Esta vez, verá que hay espacios debajo de cada campo.

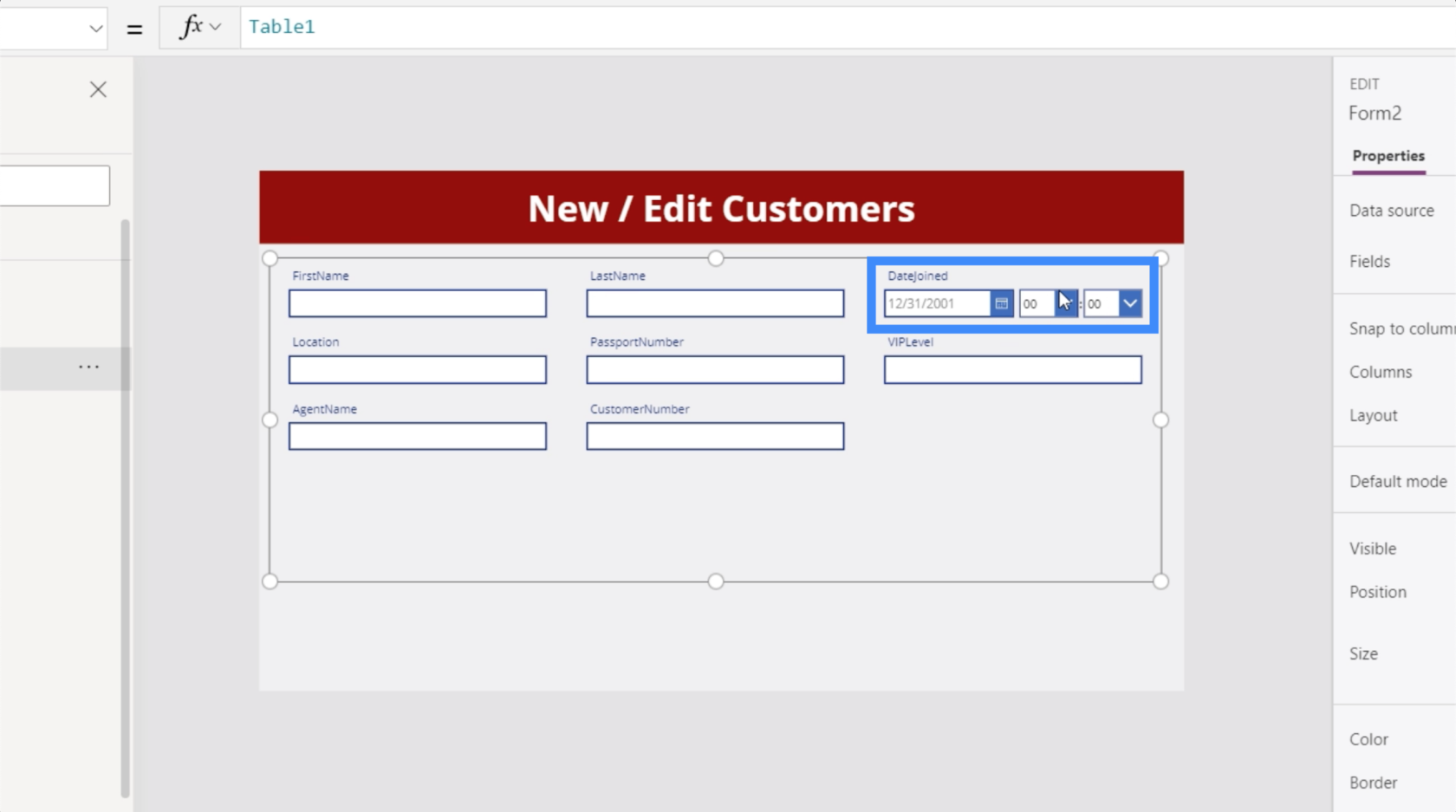
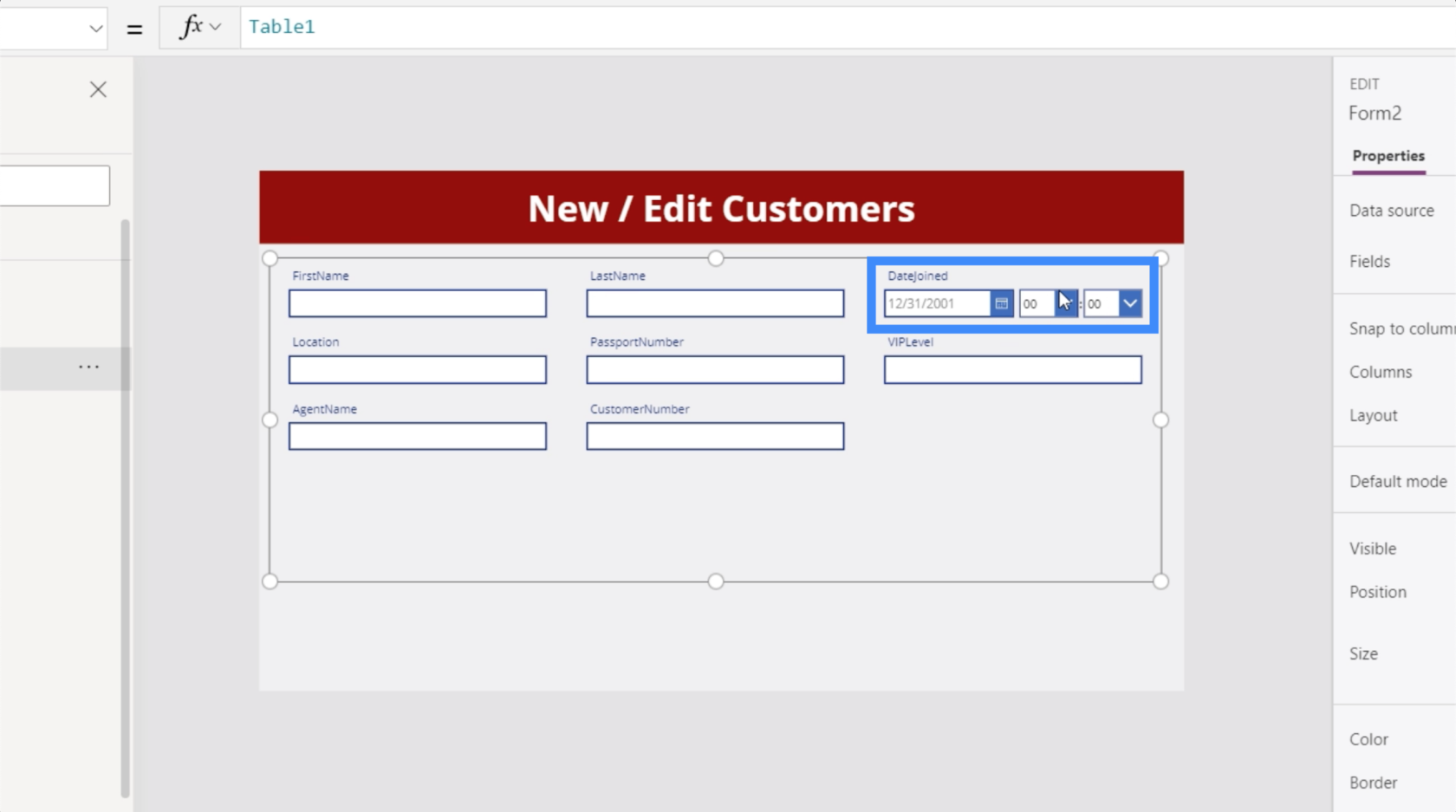
Estos espacios también se pueden editar. Por ejemplo, en DateJoined, realmente no necesitaremos el tiempo. Solo necesitamos la fecha.

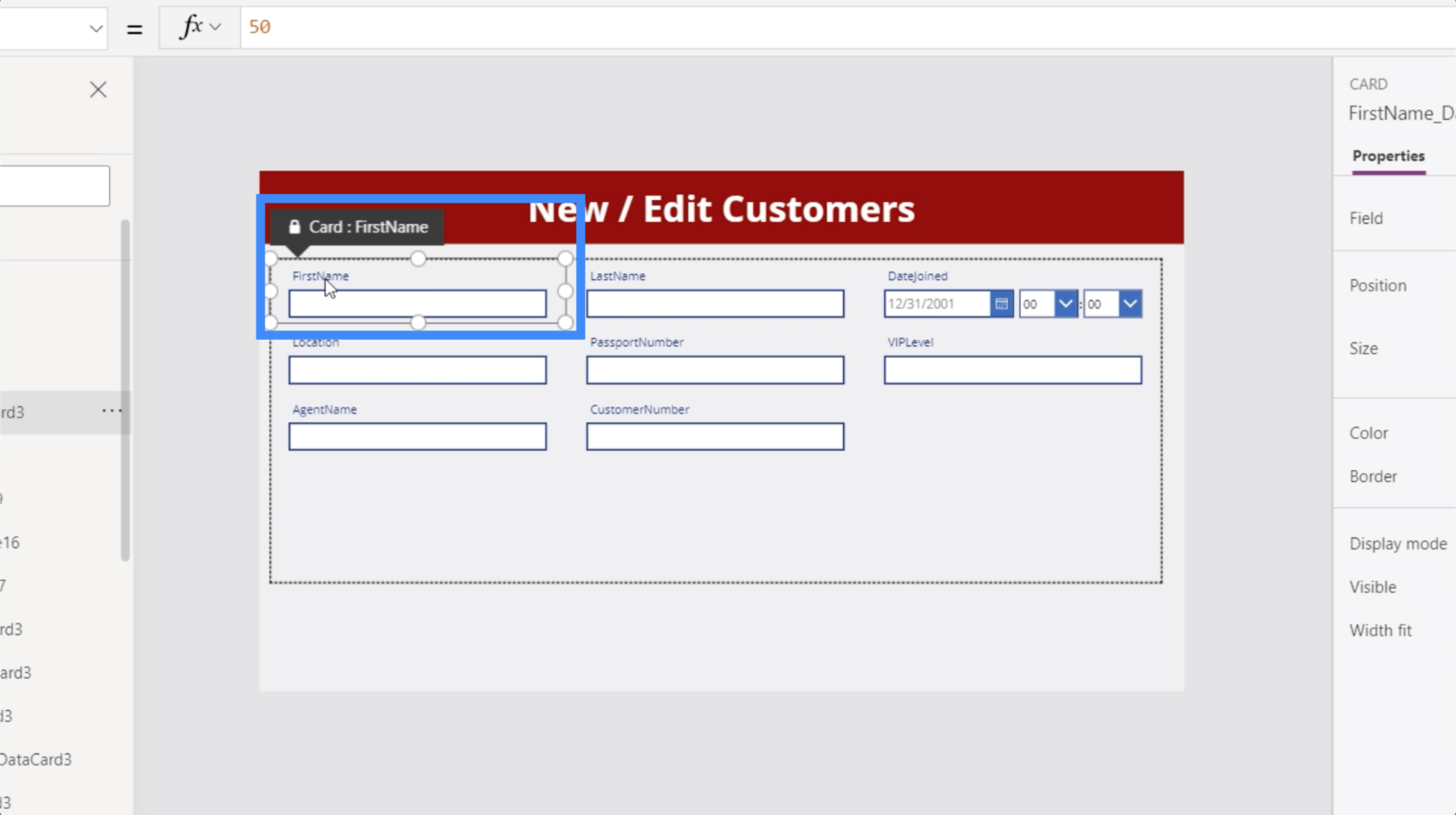
También notará que los campos no tienen espacios. Eso es algo que también podemos cambiar. Podemos decir First Name en lugar de FirstName.

Nos ocuparemos de esos cambios más adelante. Por ahora, debemos asegurarnos de que los detalles del cliente que elegimos en la pantalla Ver clientes se muestren en esta pantalla de formulario de edición.
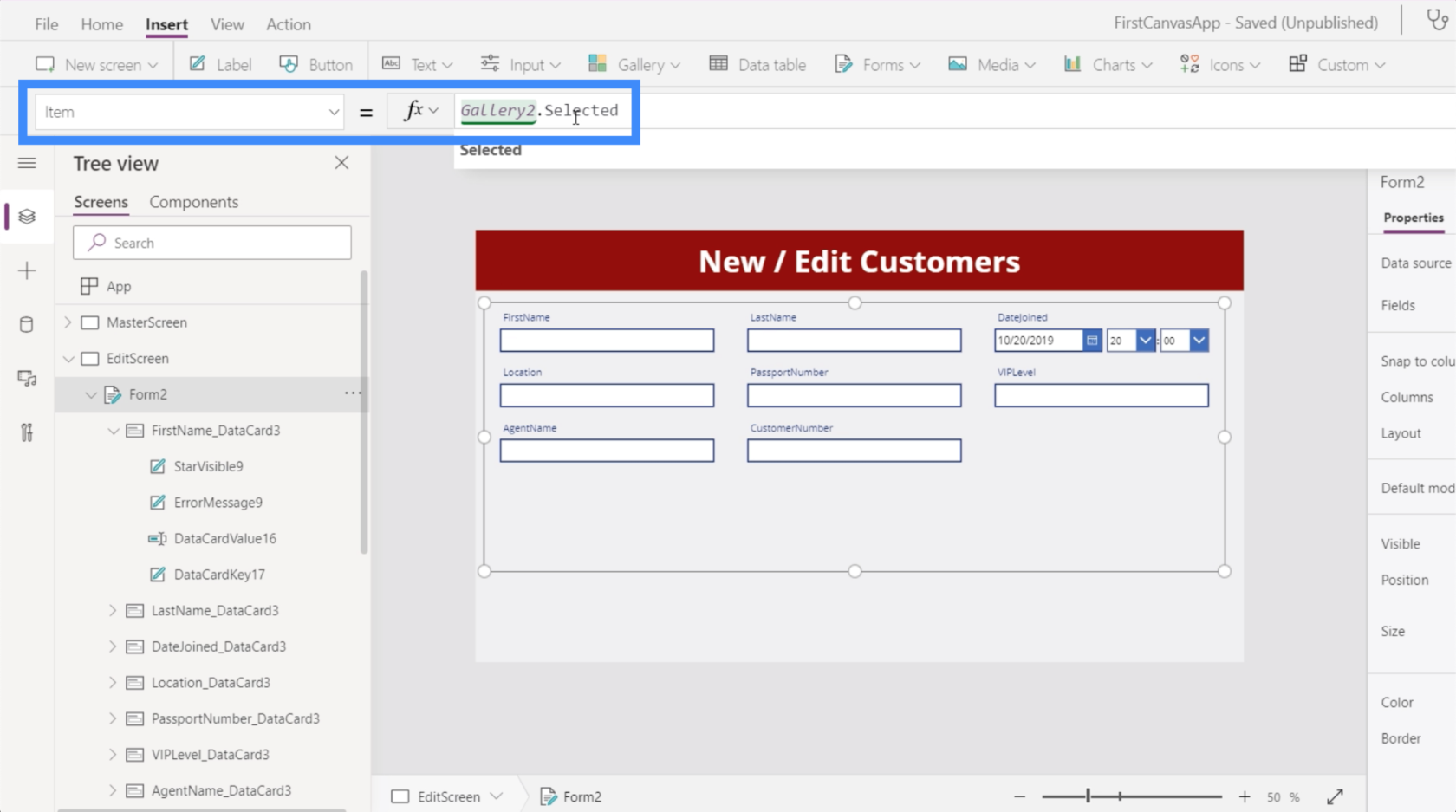
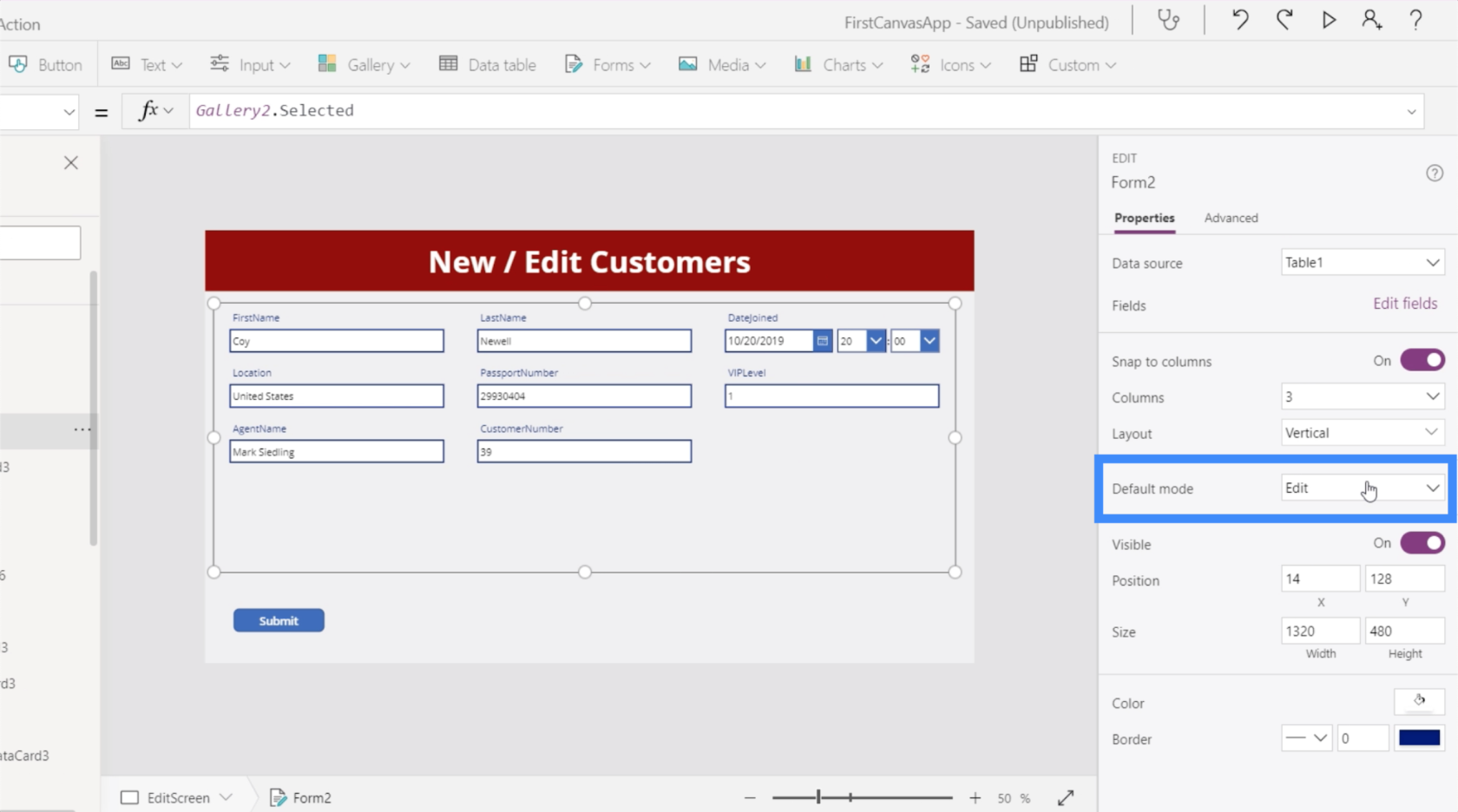
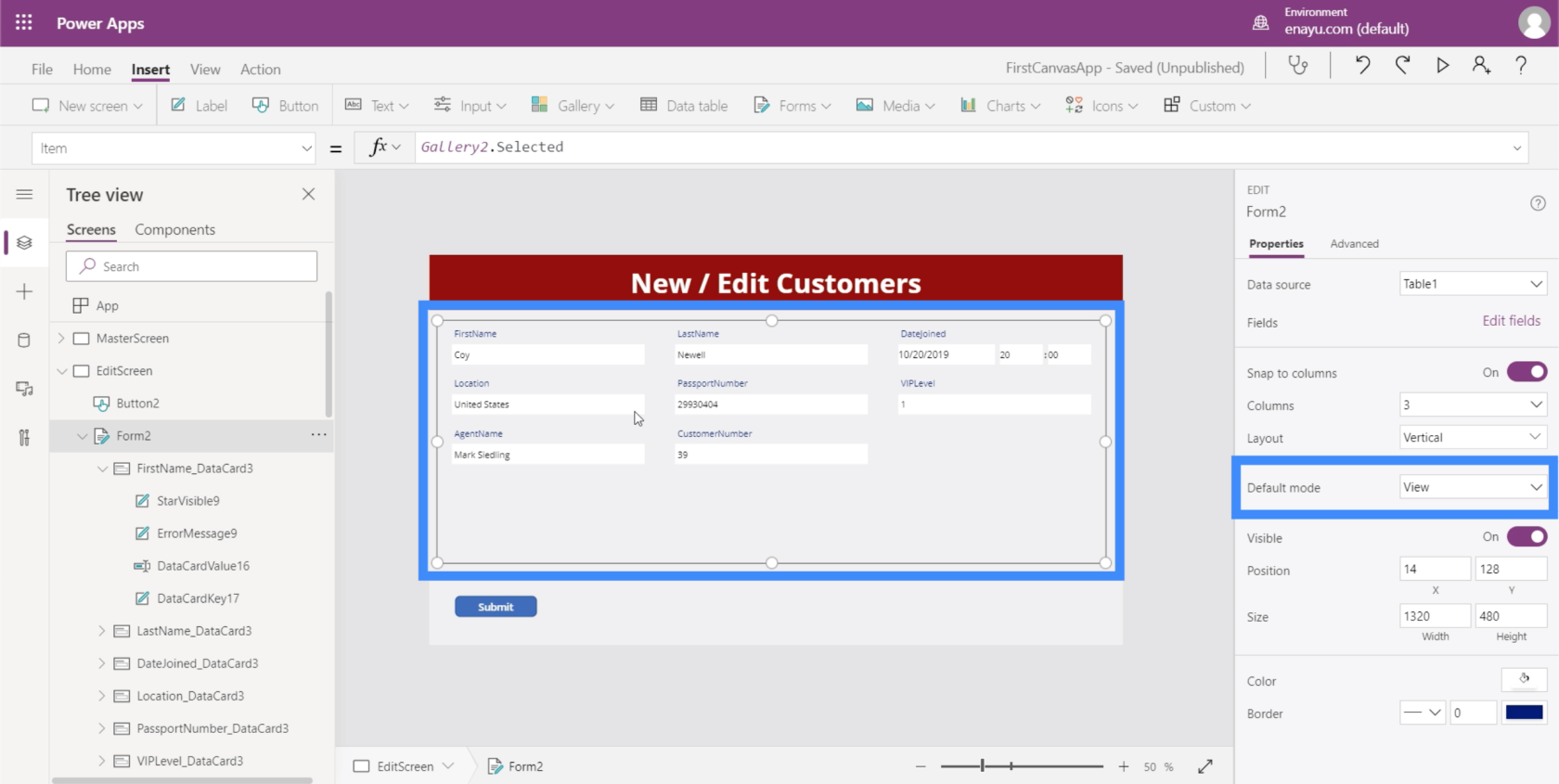
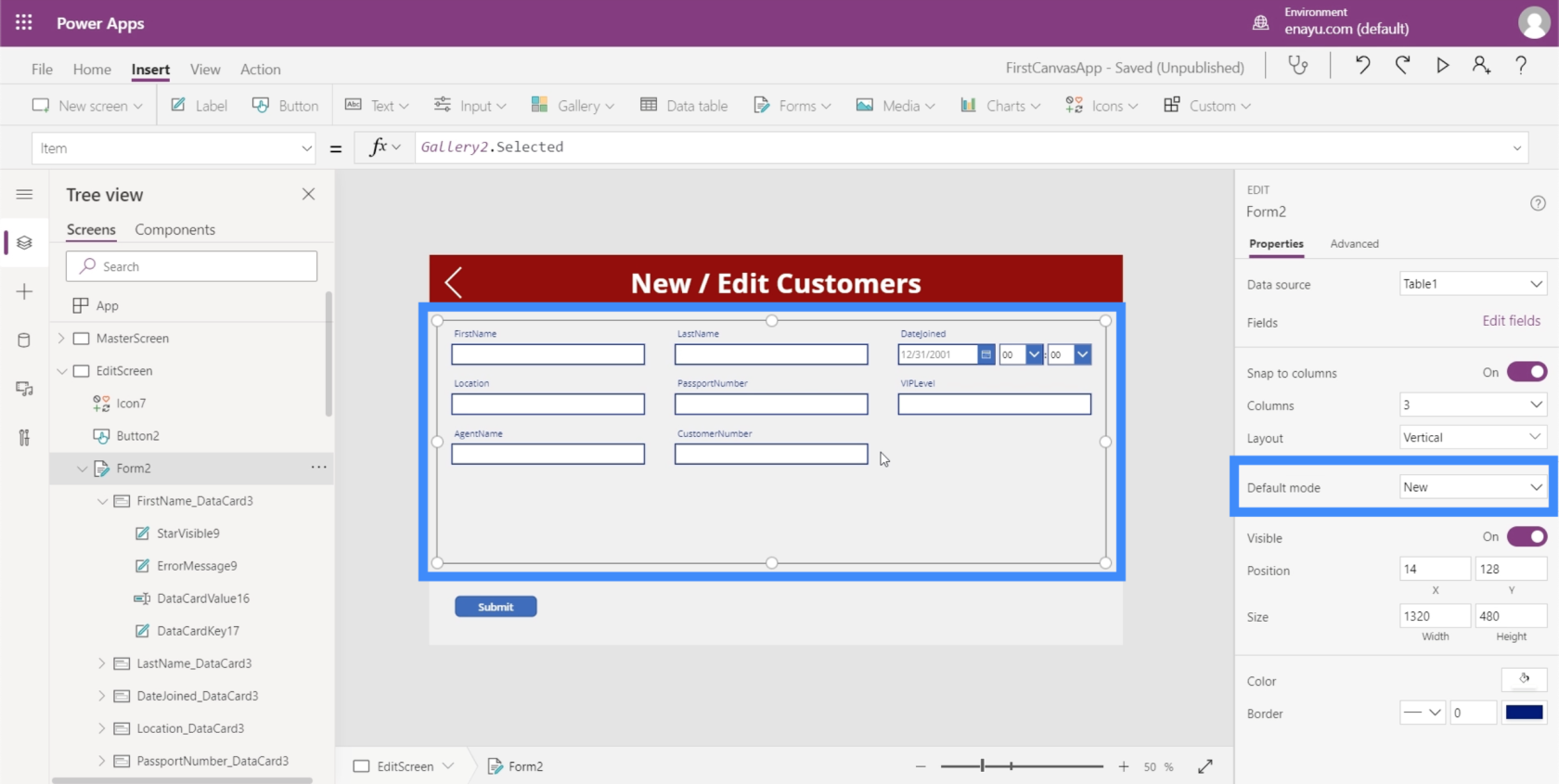
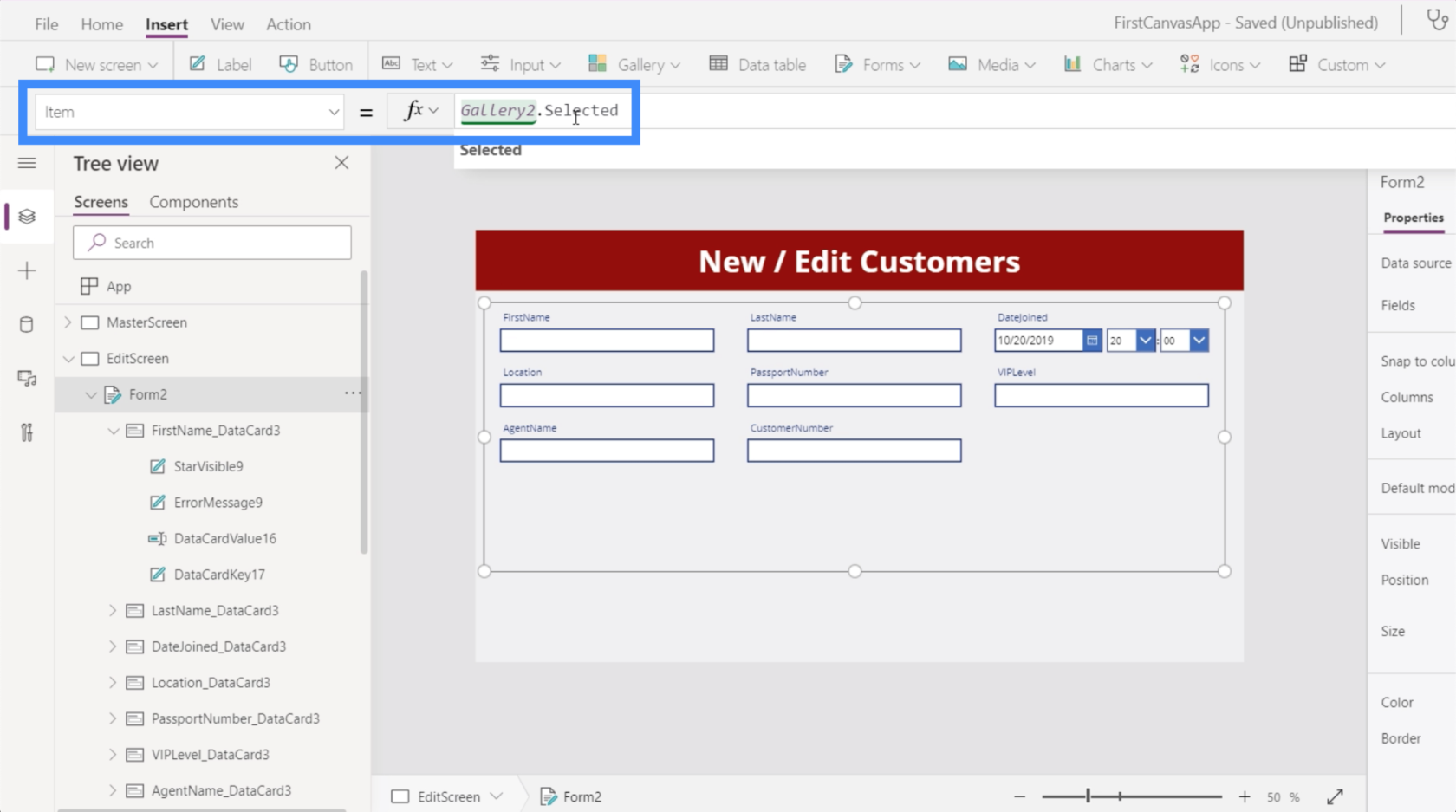
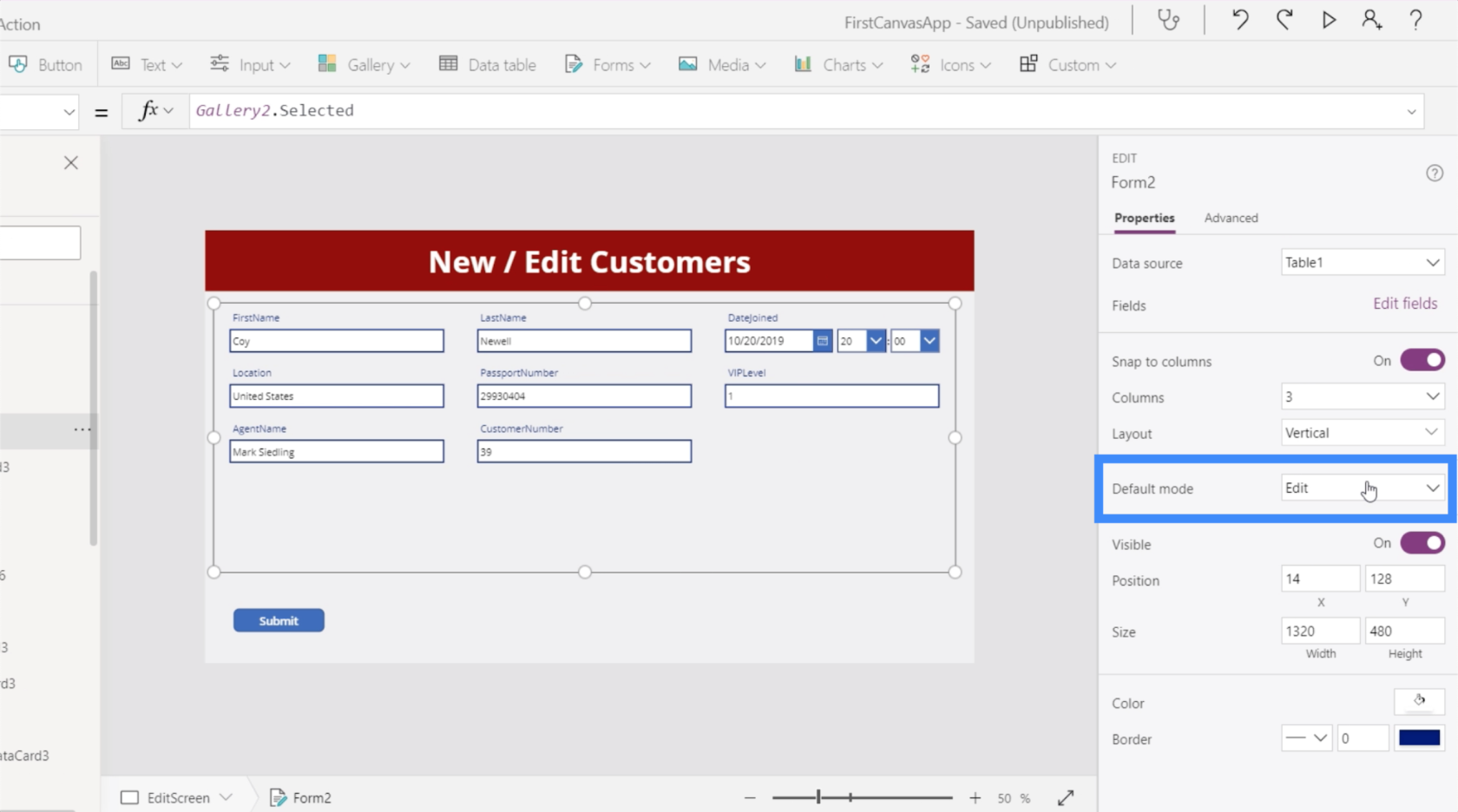
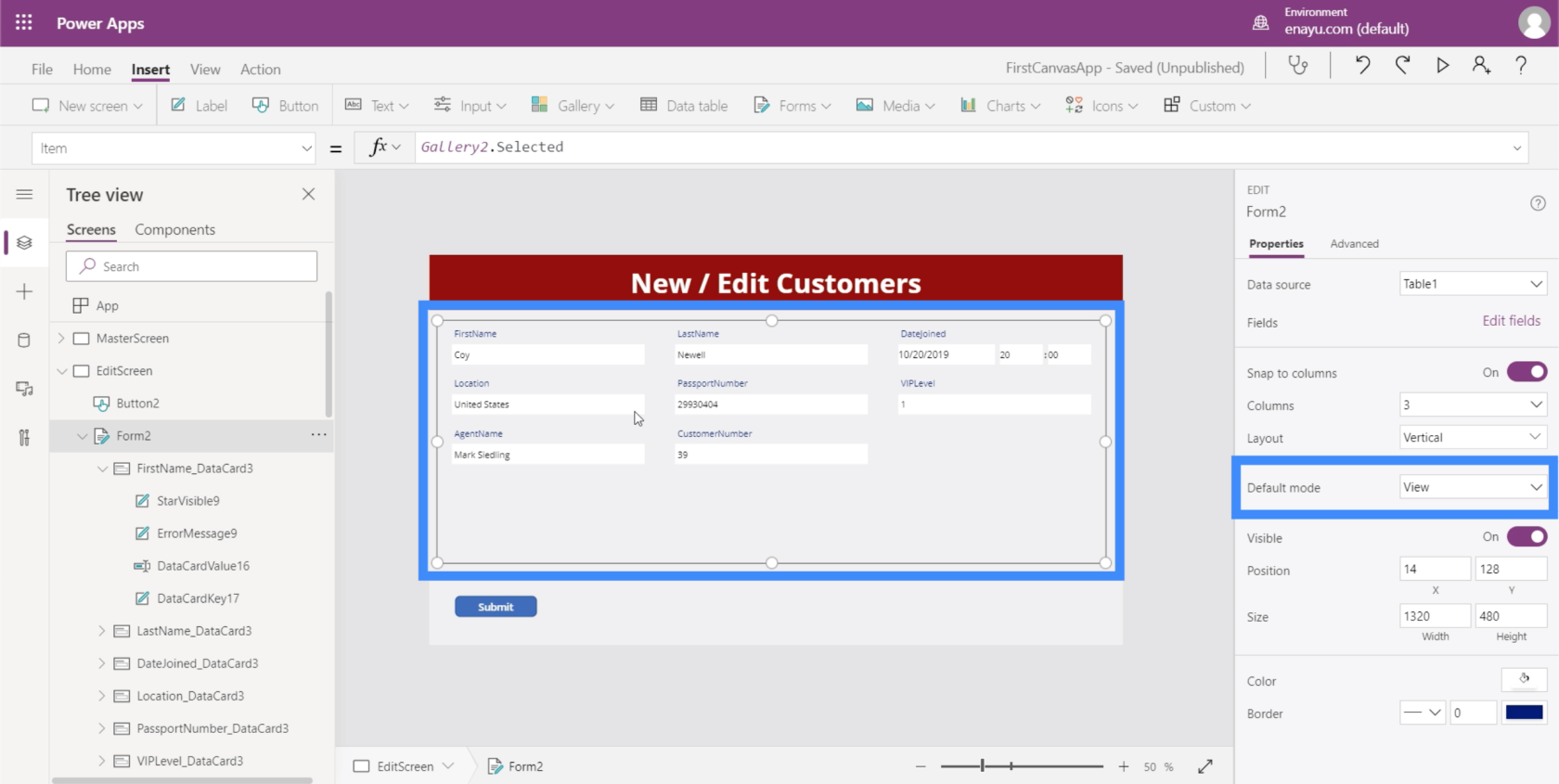
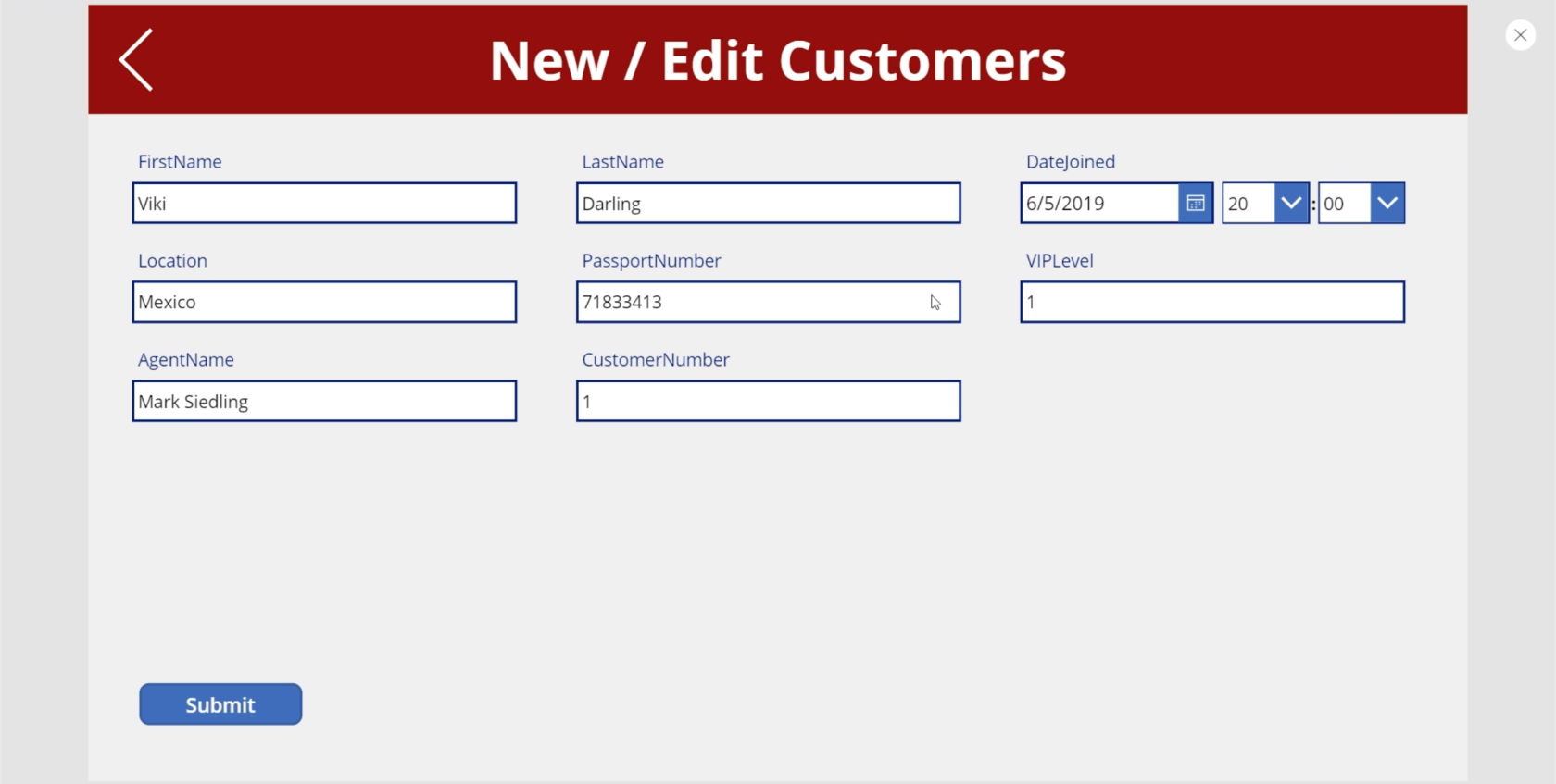
Con Form2 resaltado, vayamos a la propiedad Items y equiparemos eso con Gallery2.Selected.

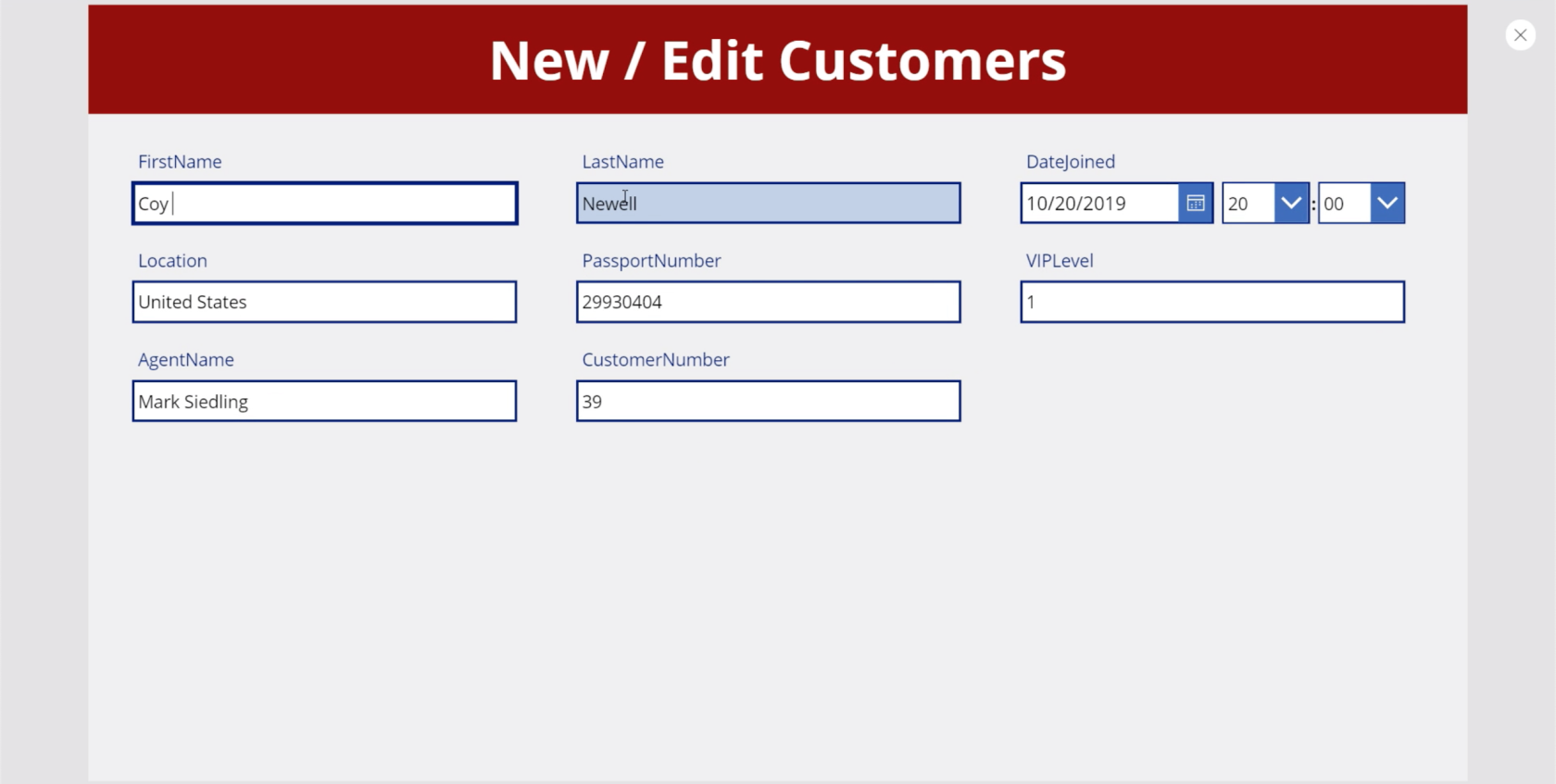
Ahora, muestra los datos de uno de nuestros clientes en el formulario.

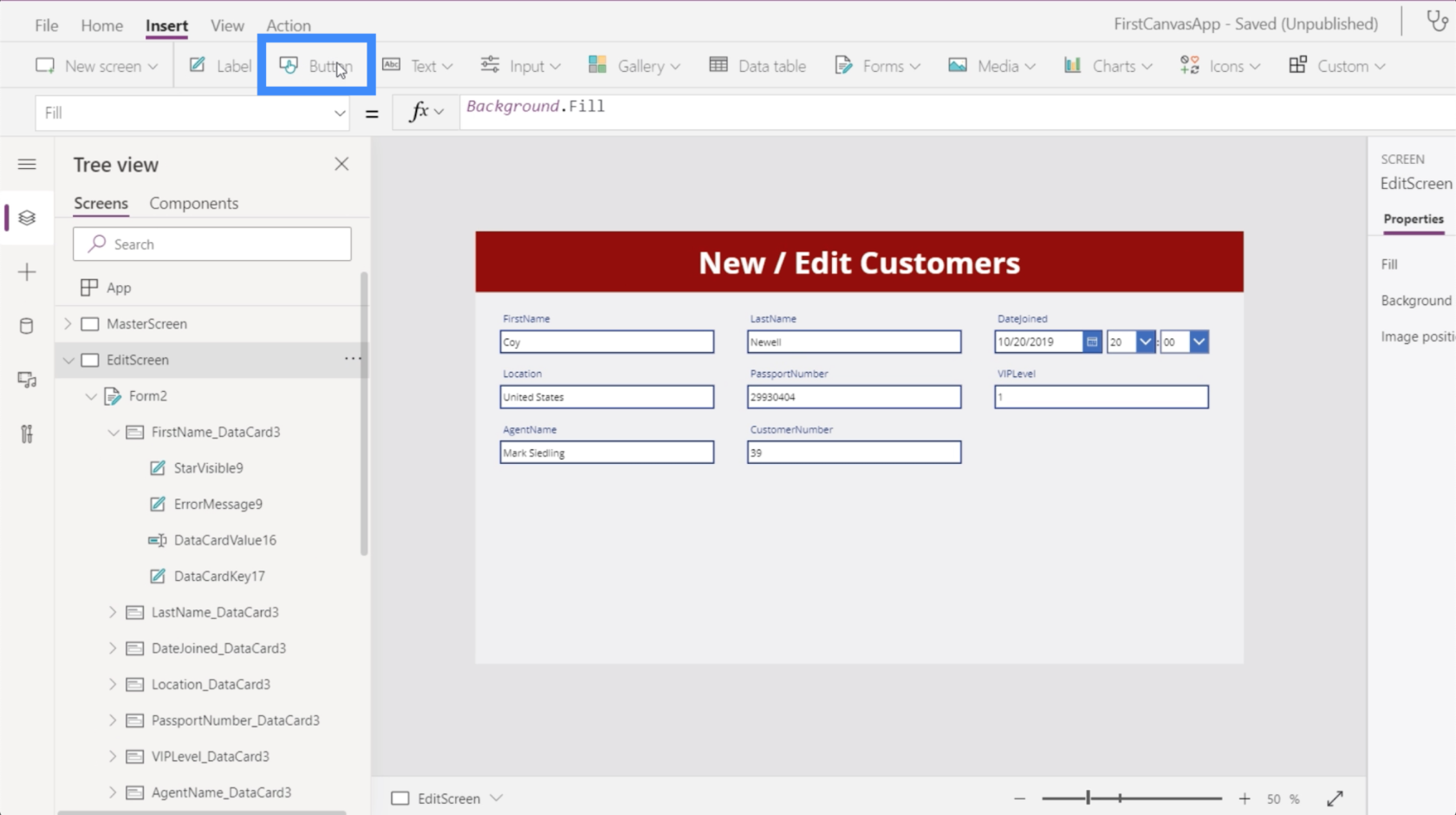
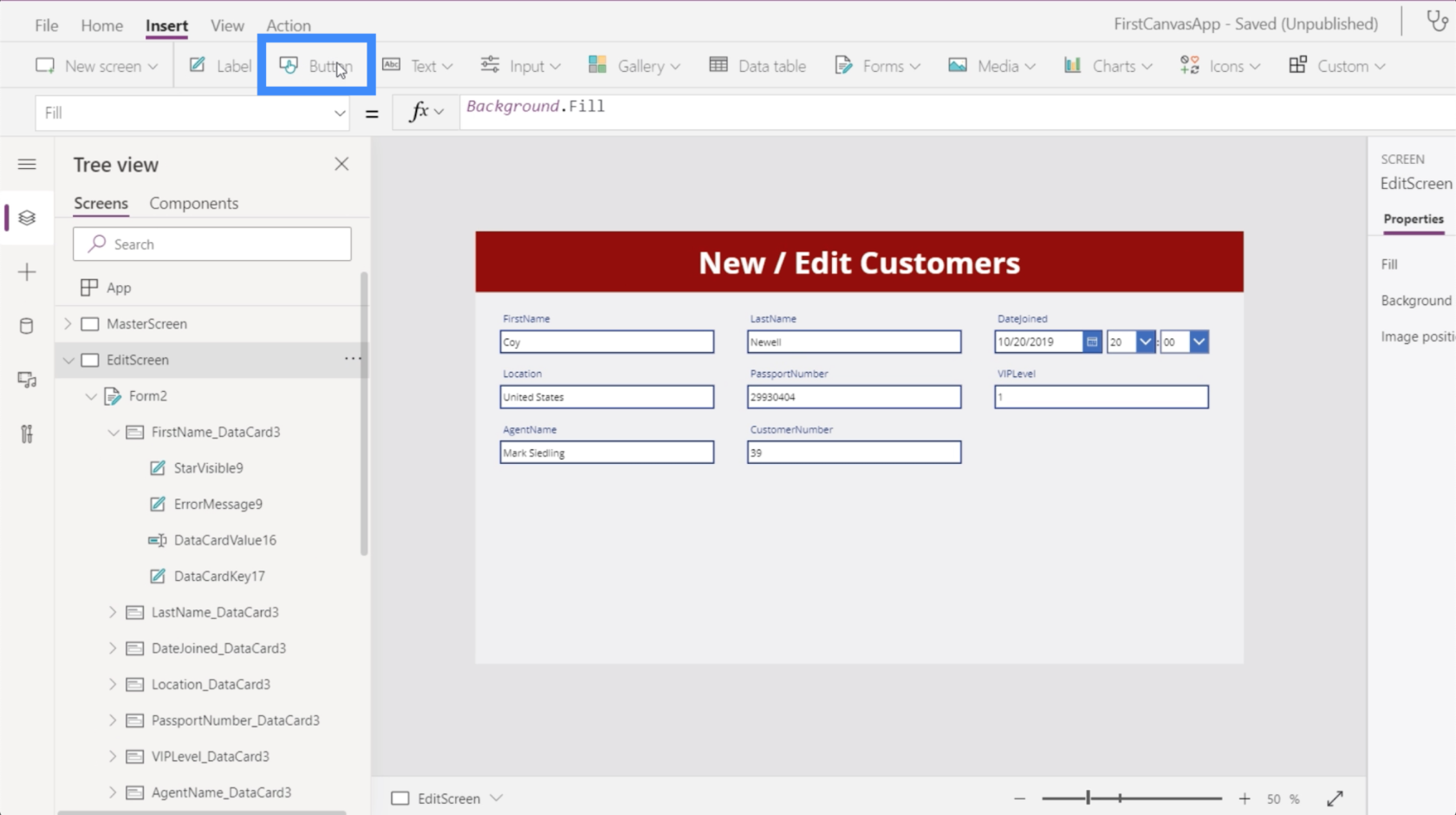
Una vez que comencemos a editar, necesitaremos un botón para hacer clic y enviar los cambios. Así que agreguemos un botón a través de la cinta Insertar.

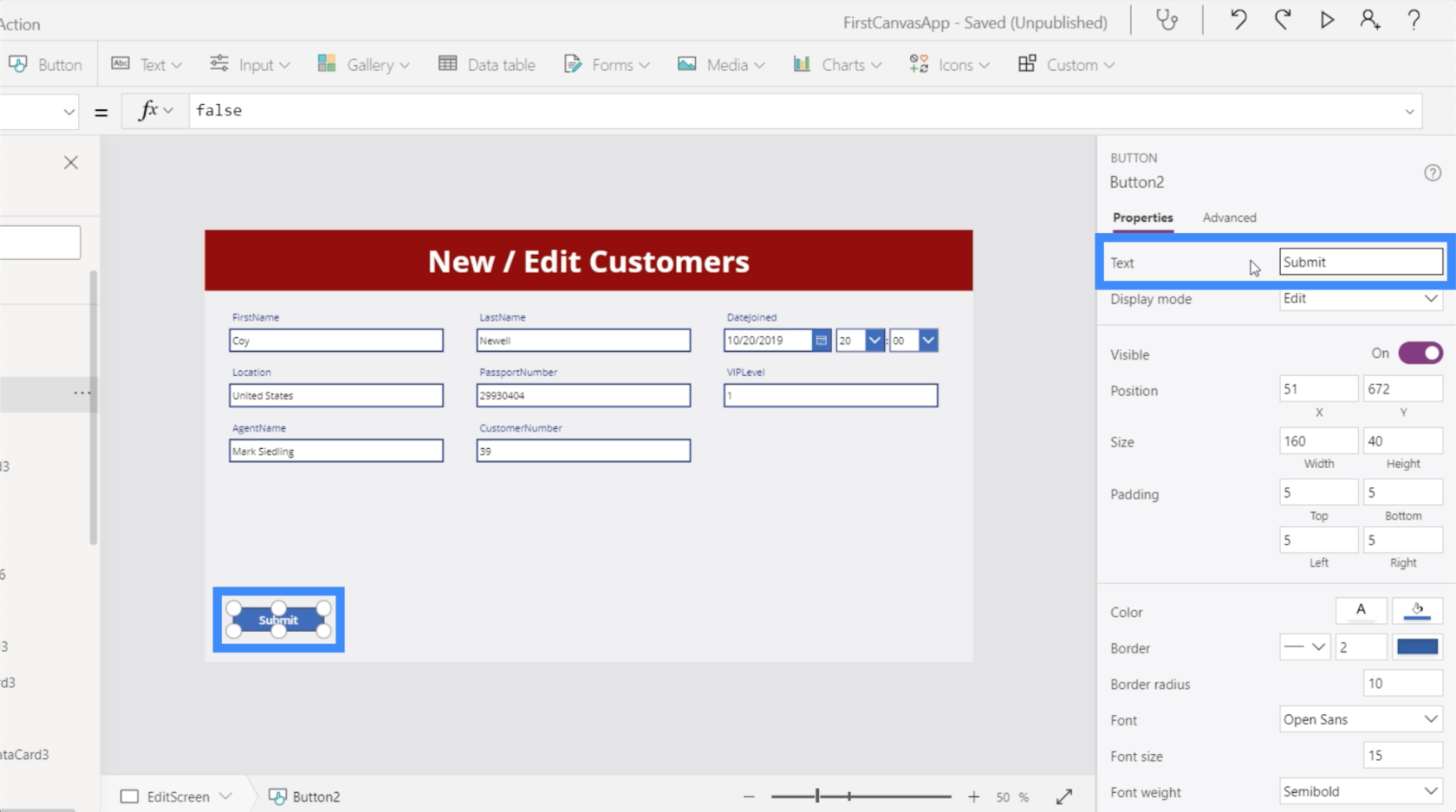
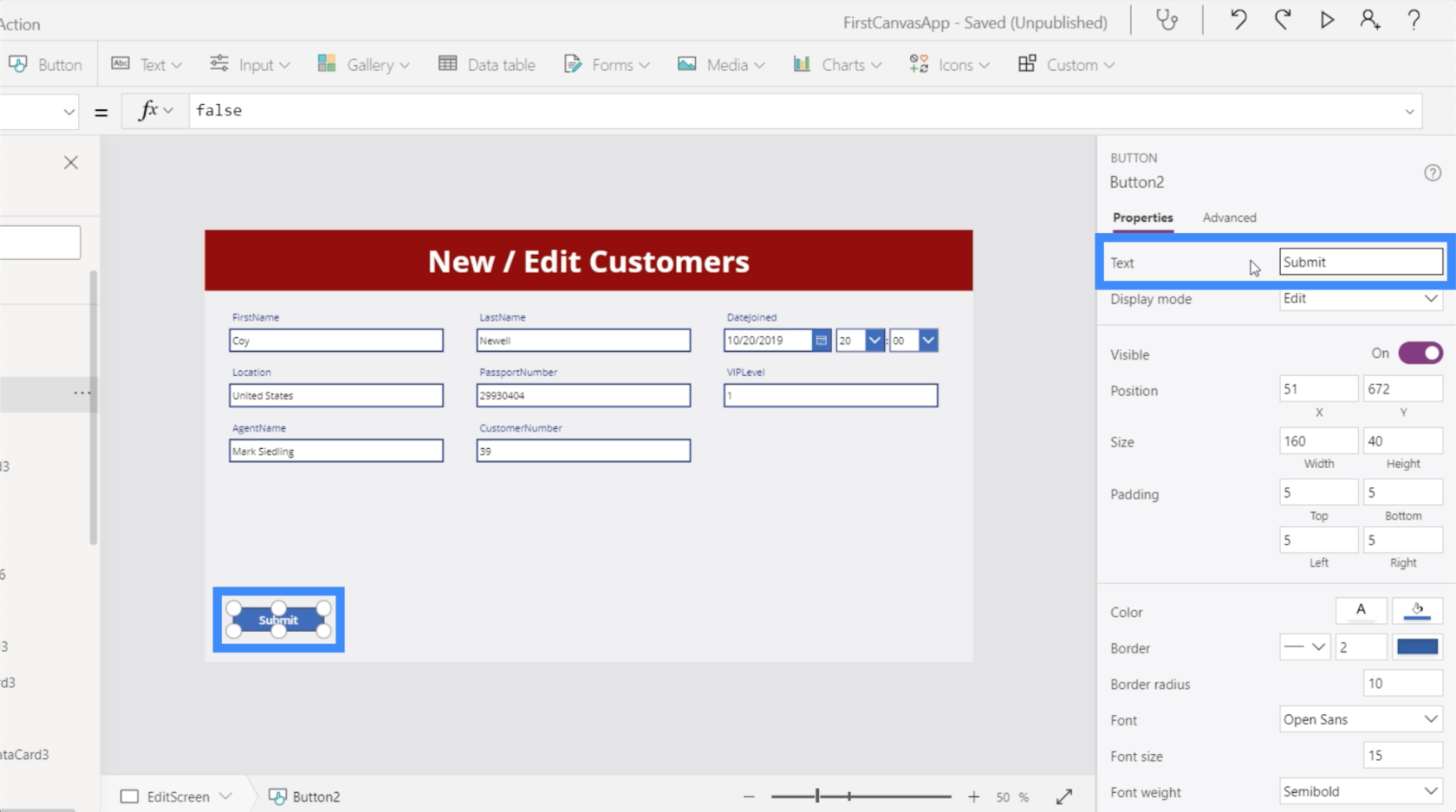
Etiquete el botón y escriba Enviar.

Los formularios tienen tres modos: editar, nuevo y ver. Por el momento, este formulario está en modo de edición. Esto significa que podemos ir a cualquiera de estos campos y cambiar las entradas.

En contraste con esto, la pantalla de detalles es técnicamente una galería de exhibición. Es por eso que si miras las propiedades en el panel derecho, no nos da la opción de editar aunque este también sea un formulario.

El formulario de visualización es similar a cómo funcionará esta pantalla de edición si está en modo de vista. Bloquea todos los elementos para que ninguno de ellos pueda ser editado.

Por eso, si necesitamos cambiar alguna de las entradas de nuestra galería, necesitamos que nuestro formulario esté en modo de edición. También necesitaremos que el botón Enviar en la parte inferior funcione para que realmente envíe el formulario y actualice los registros subyacentes.
Hacer que el botón Enviar sea funcional
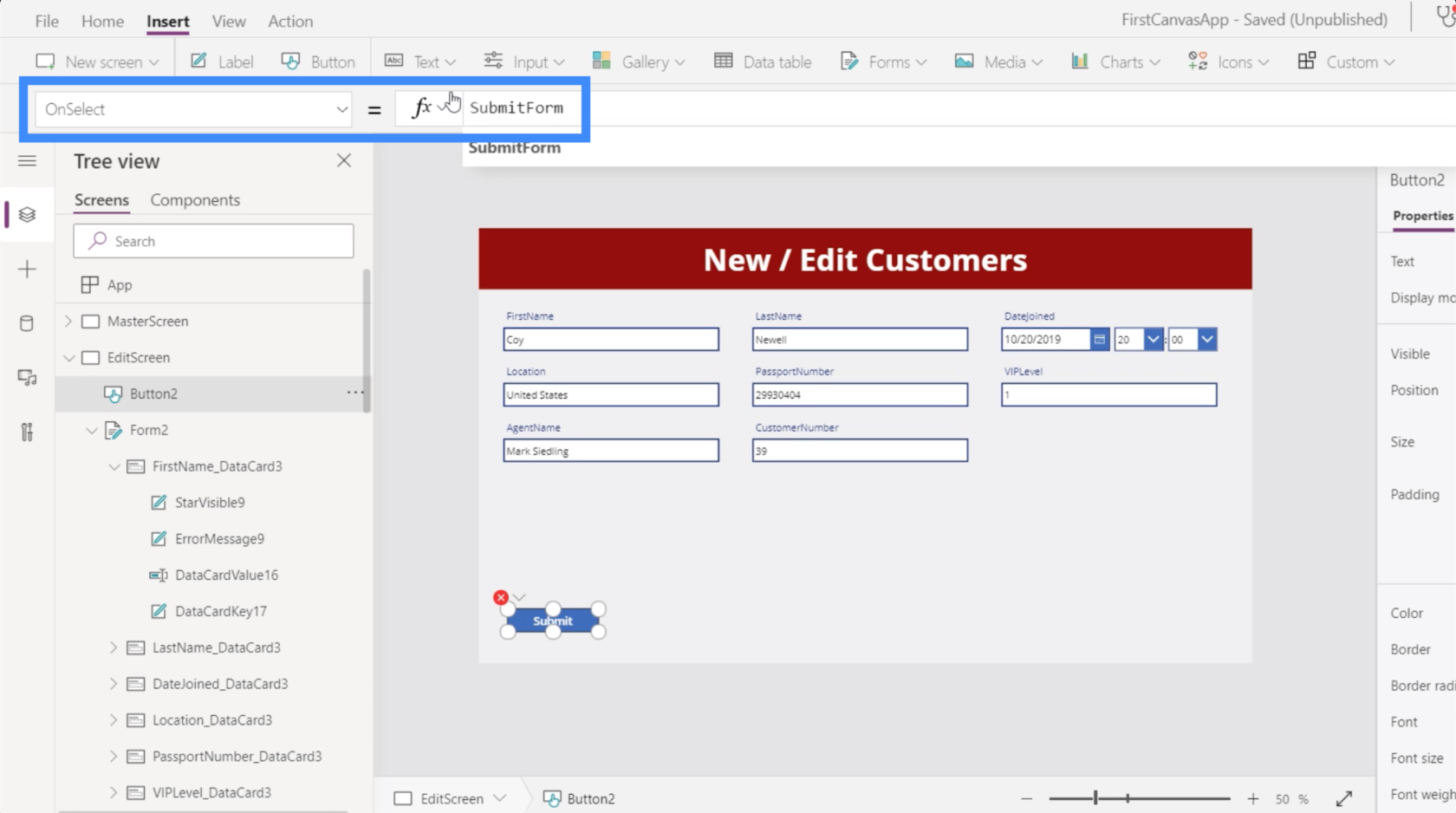
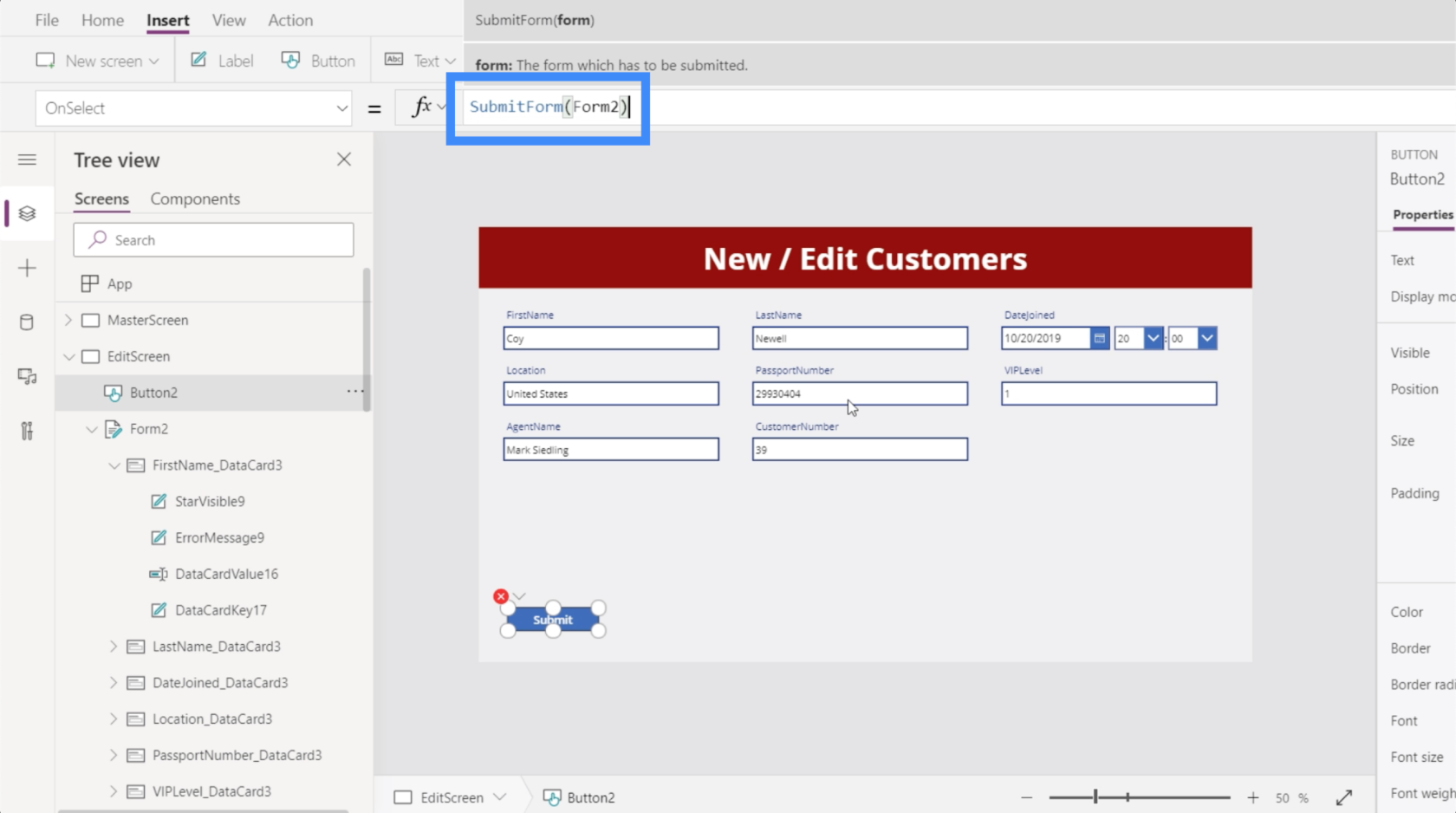
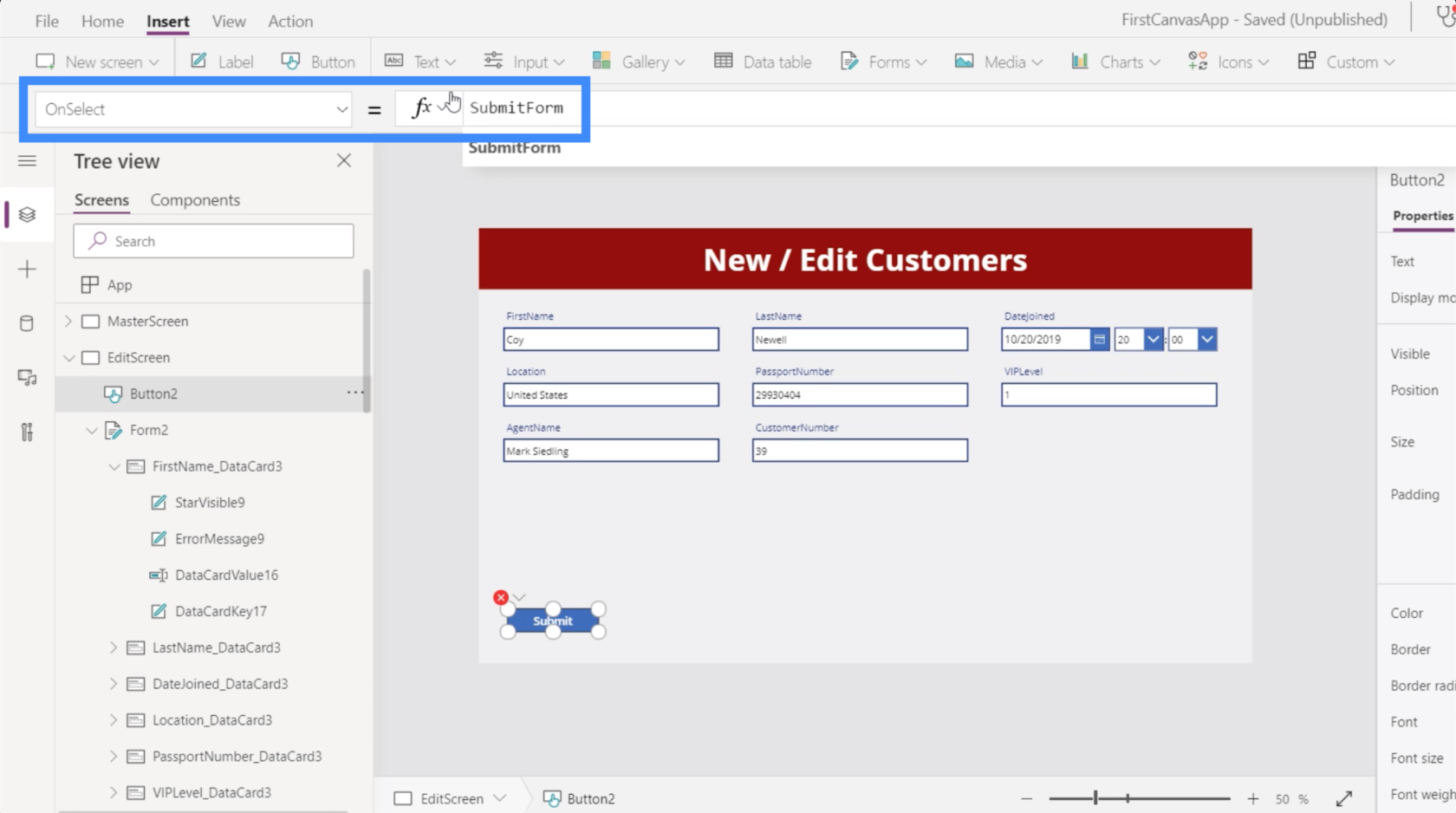
Para bloquear una acción cada vez que hacemos clic en el botón Enviar, debemos ir a la propiedad OnSelect y escribir Enviar formulario en la barra de fórmulas.

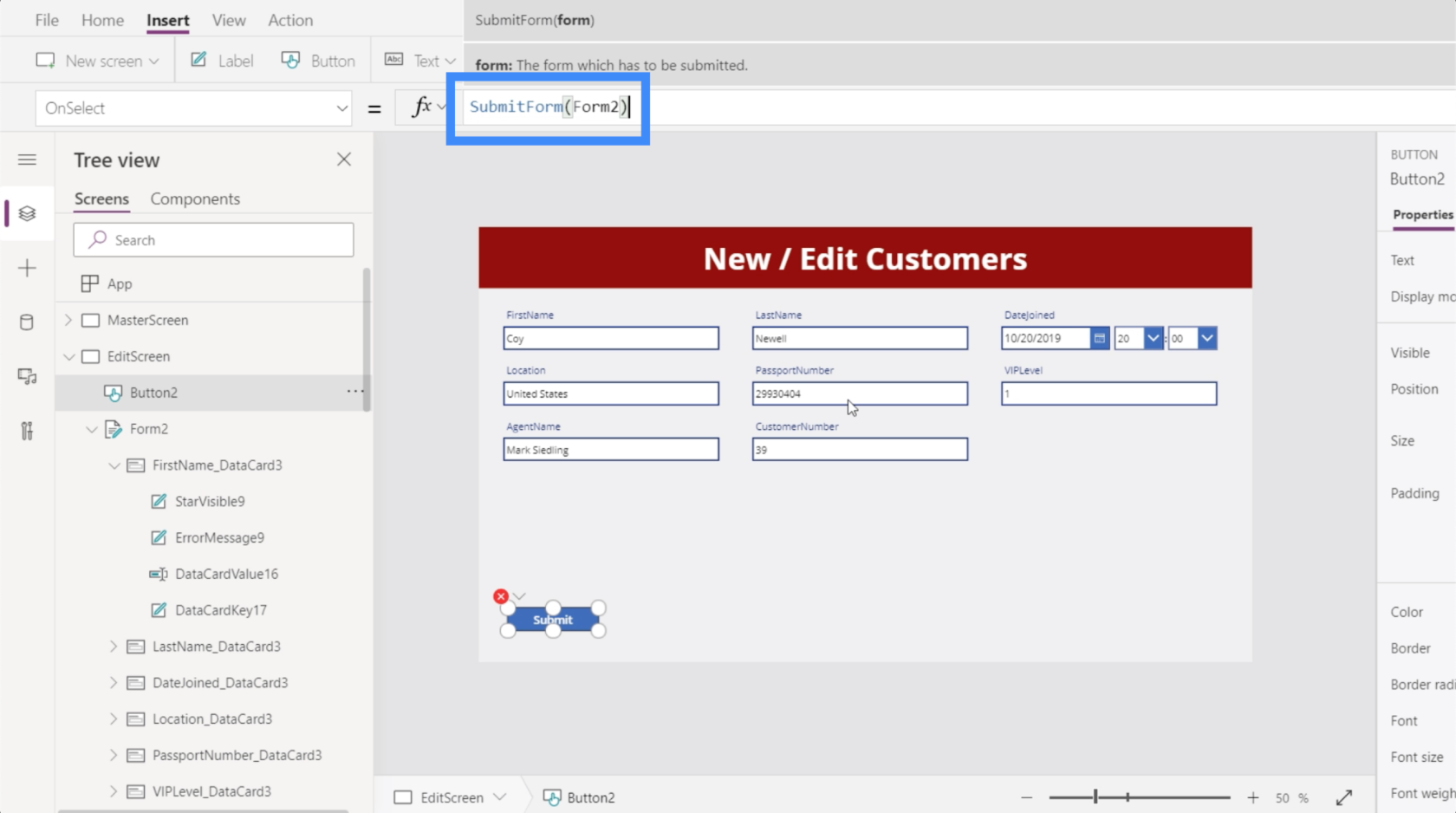
SubmitForm es una función que agrega todas las actualizaciones en el formulario y envía esos cambios. También toma el formulario real que queremos enviar, que en este caso es Form2.

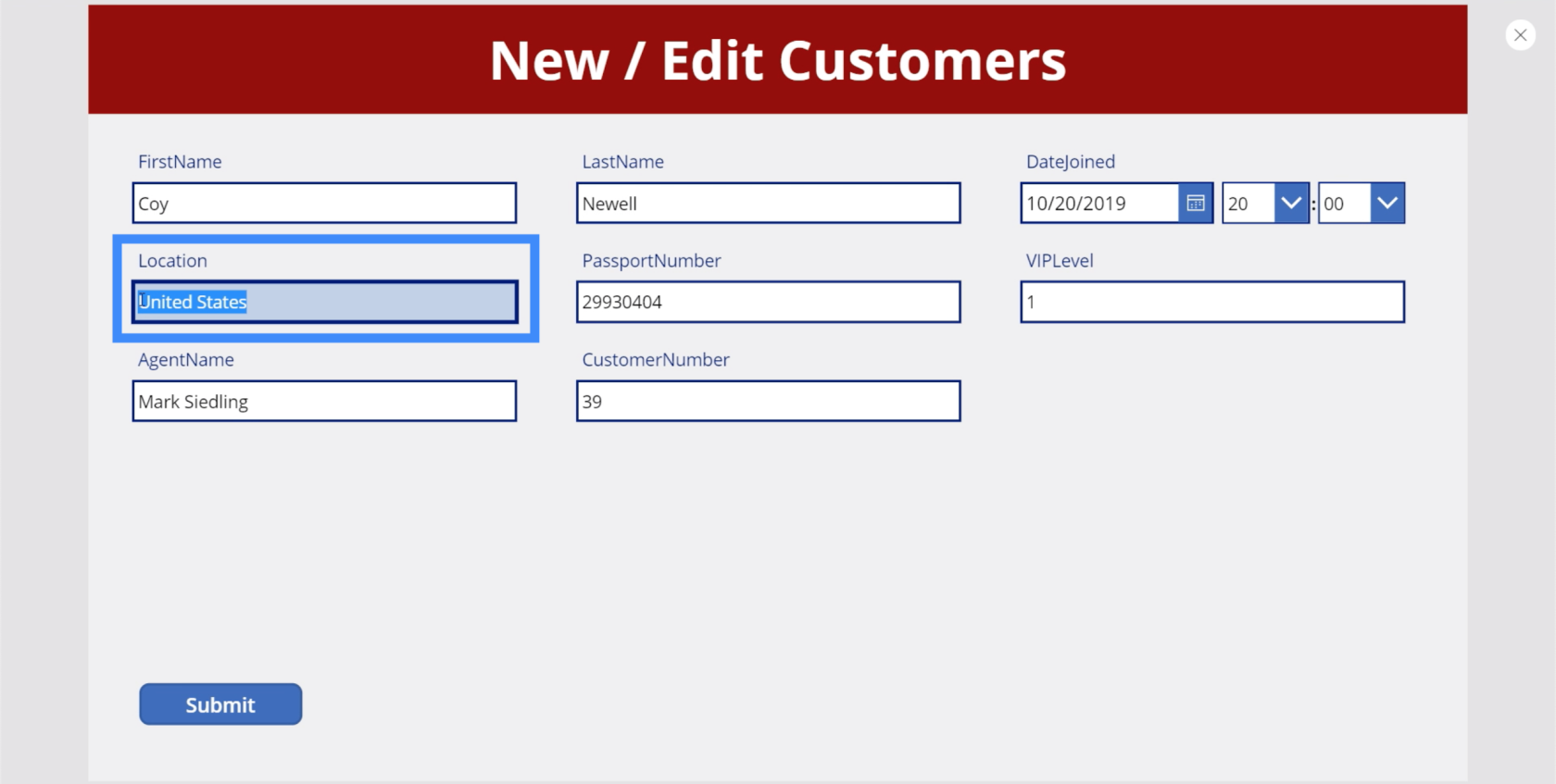
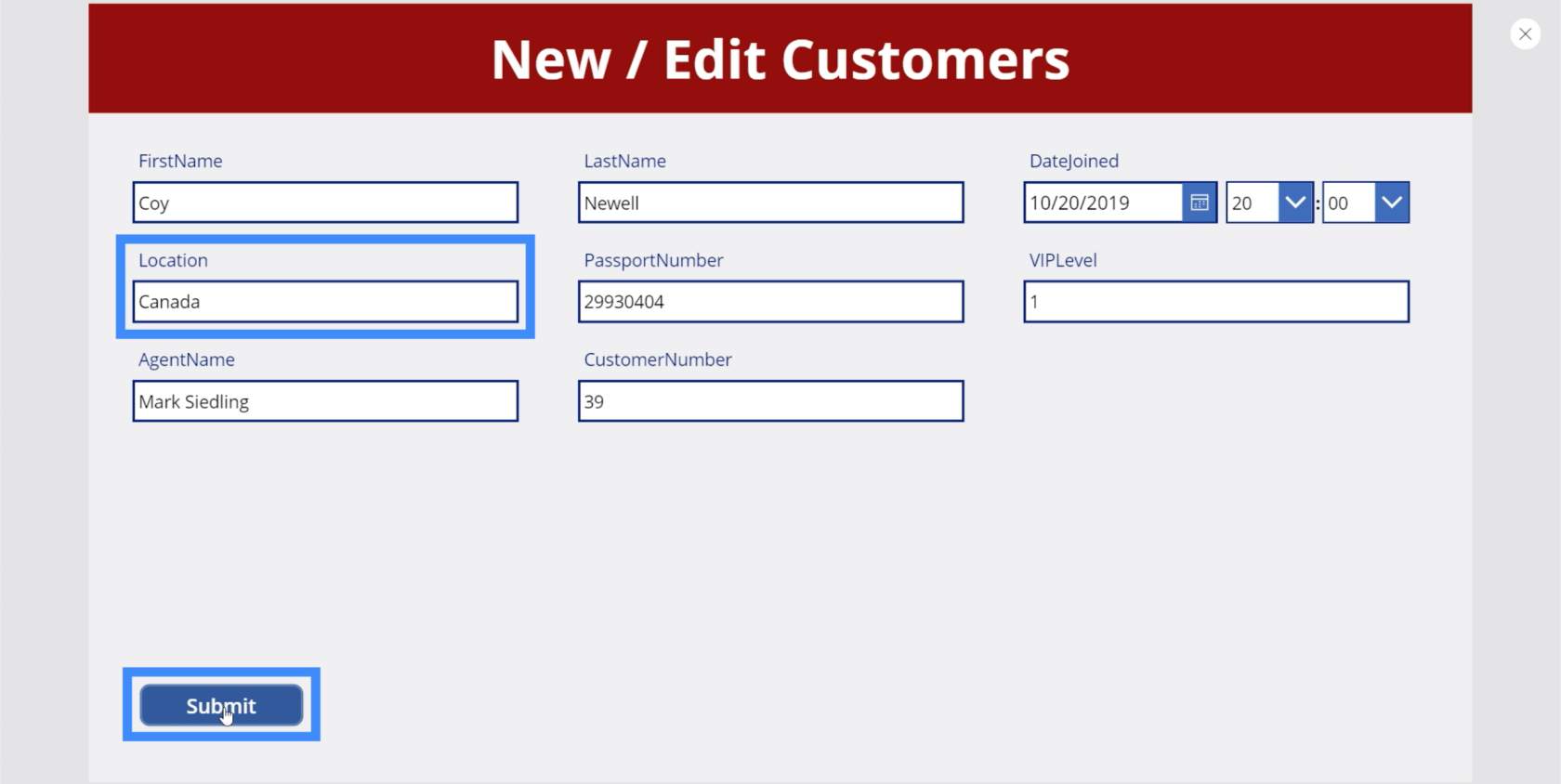
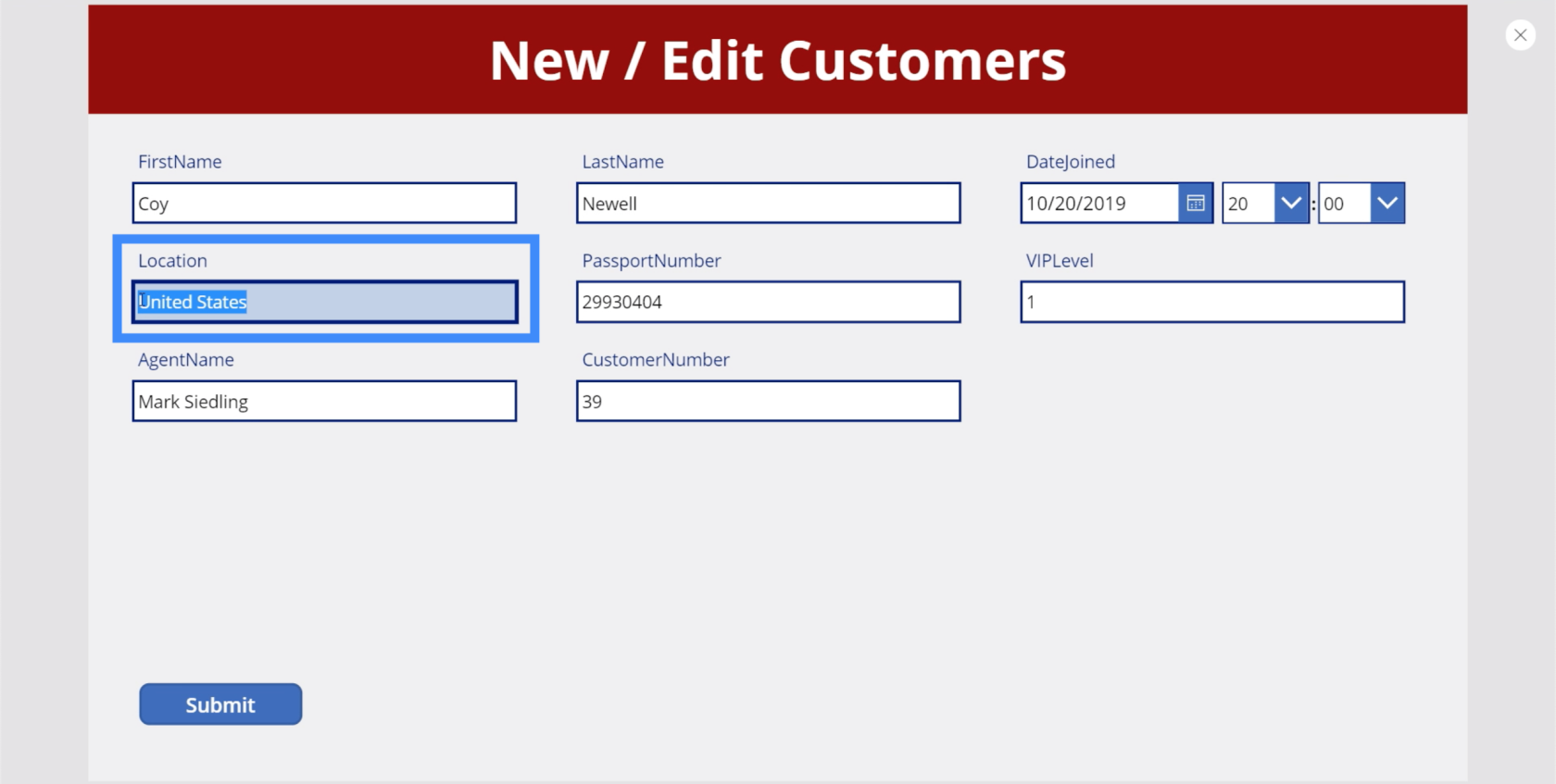
Veamos qué sucede ahora que la fórmula se bloqueó. En este momento, la ubicación de Coy Newell aparece como Estados Unidos.

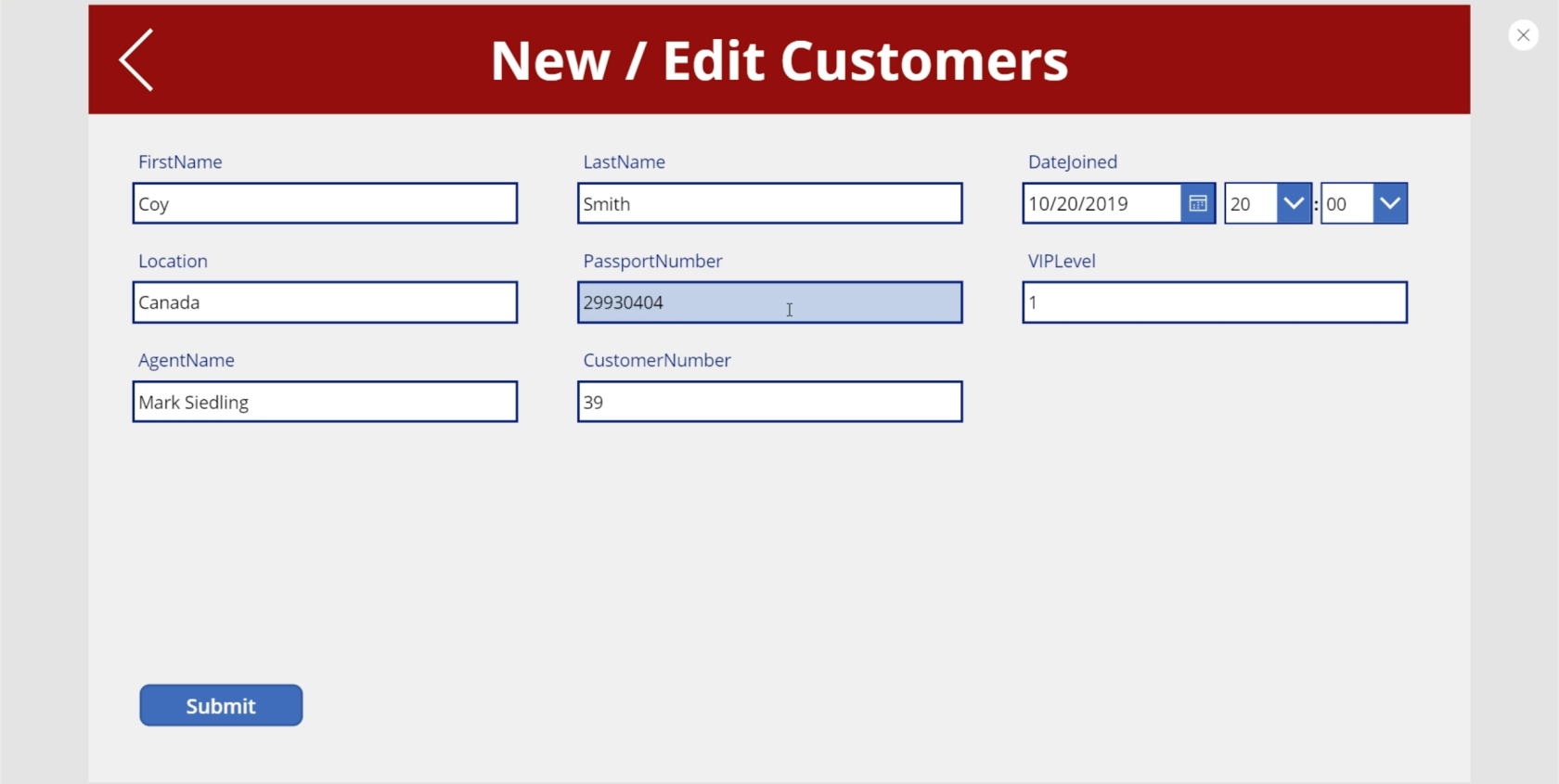
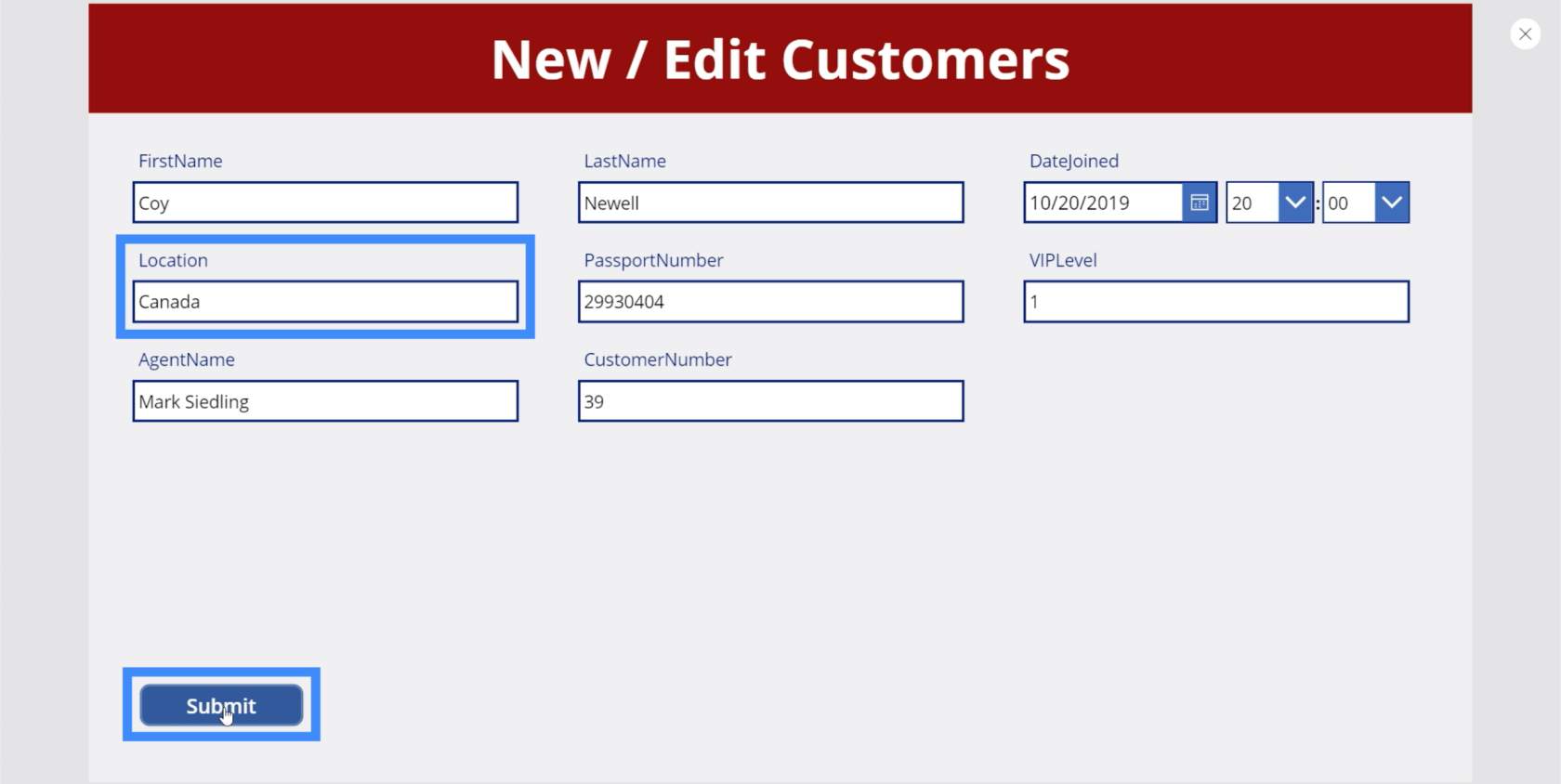
Cambiémoslo a Canadá y hagamos clic en enviar.

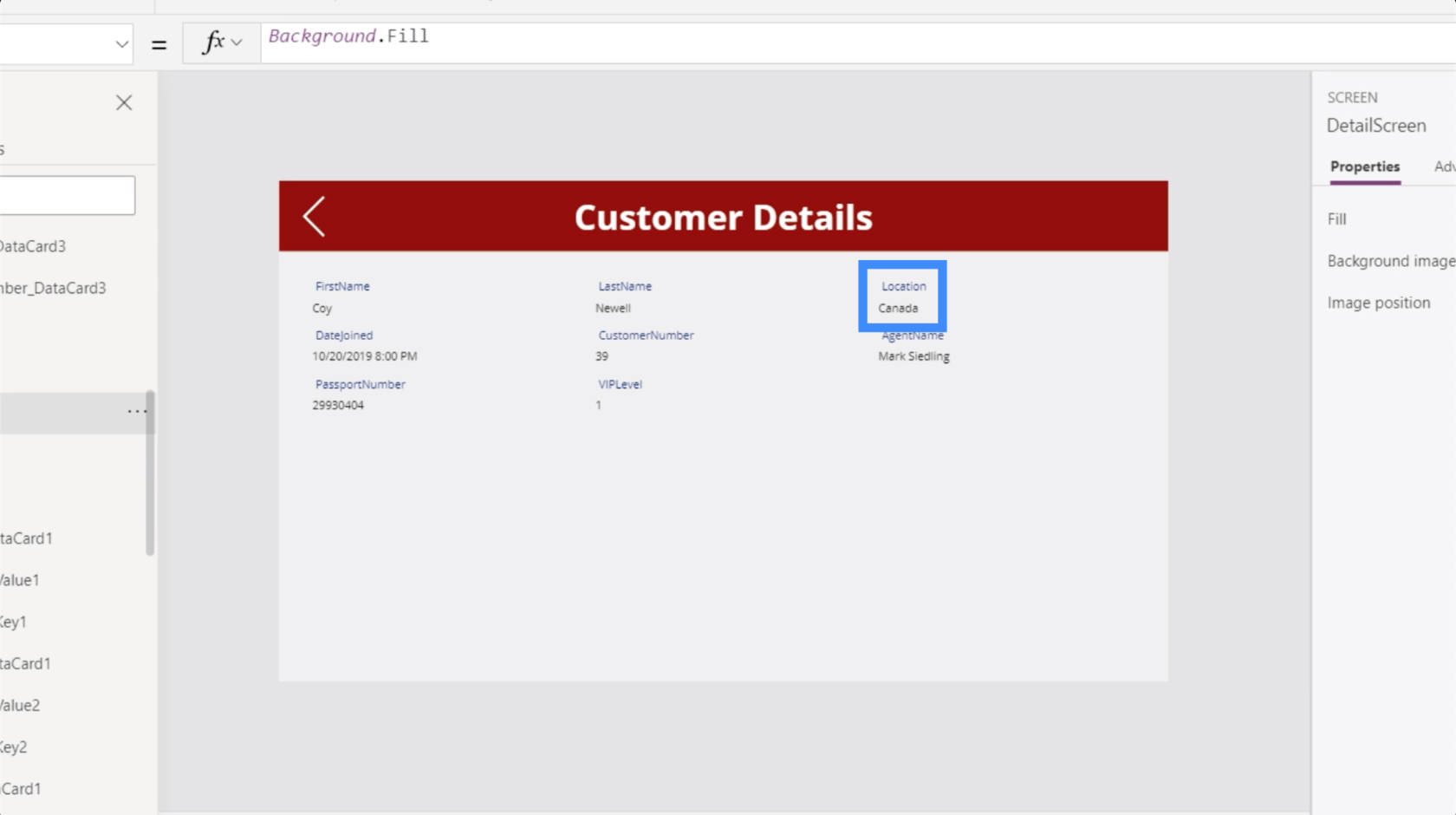
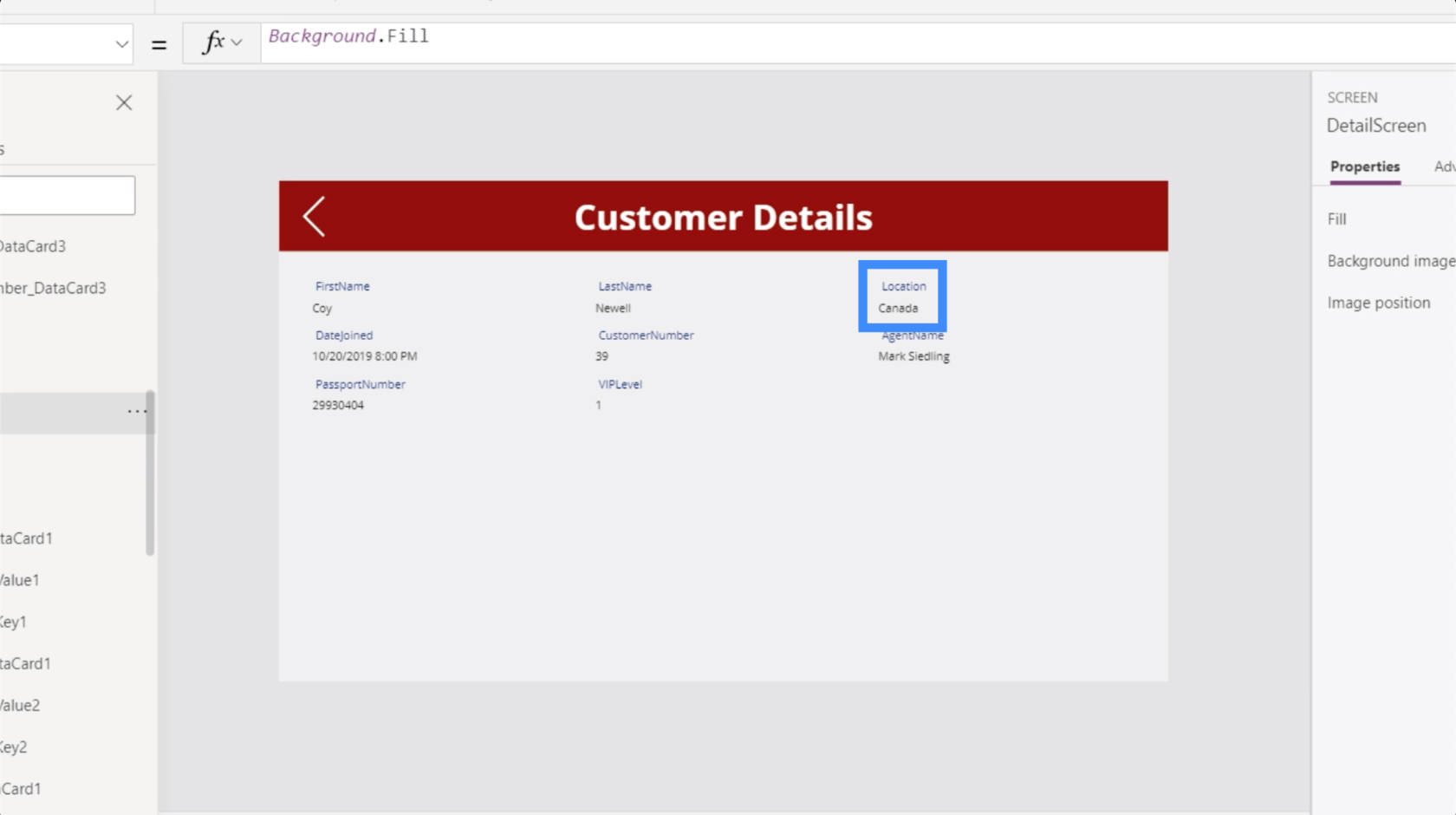
Ahora, cuando volvemos a la pantalla de detalles, muestra Canadá como la ubicación.

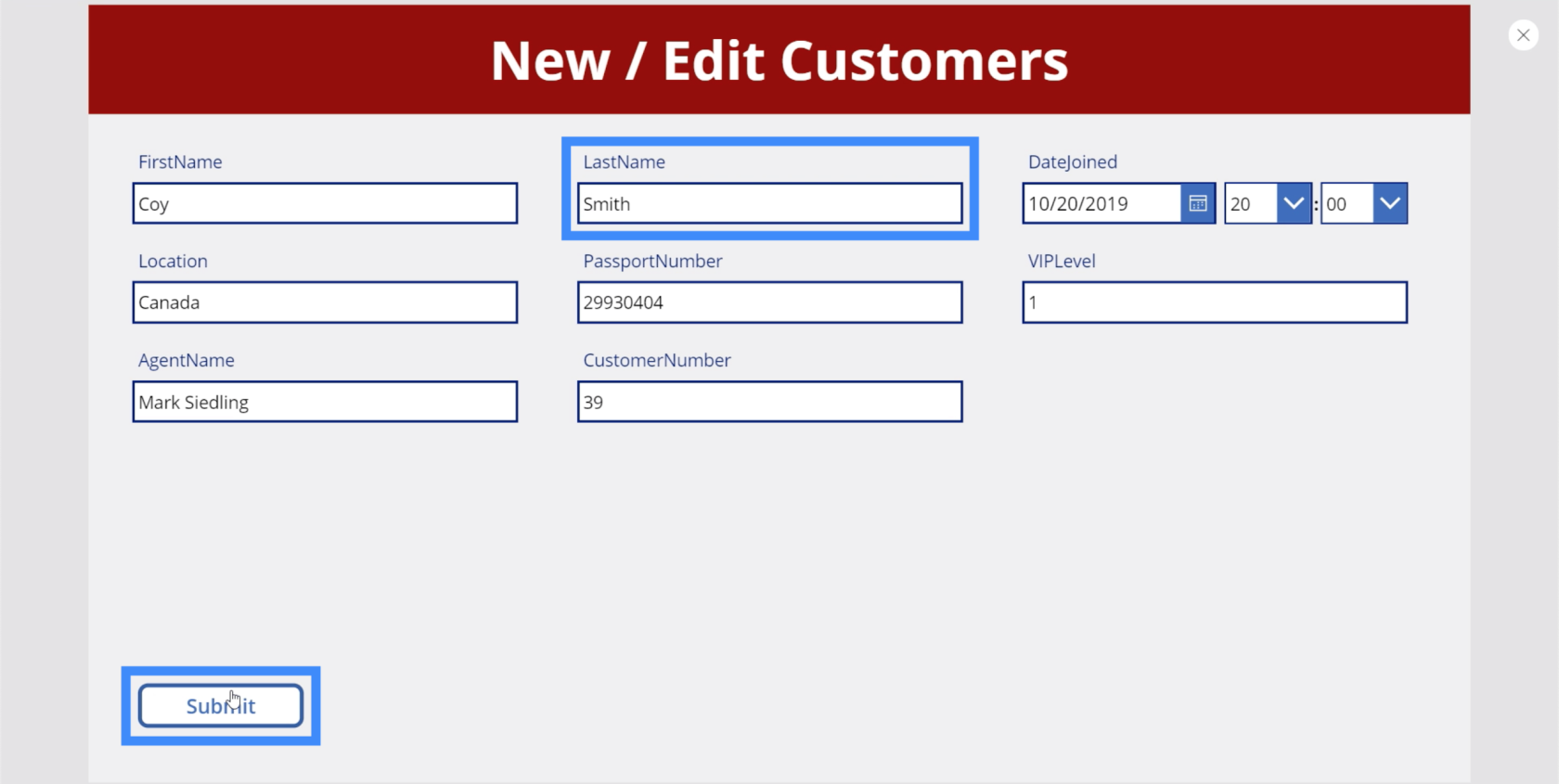
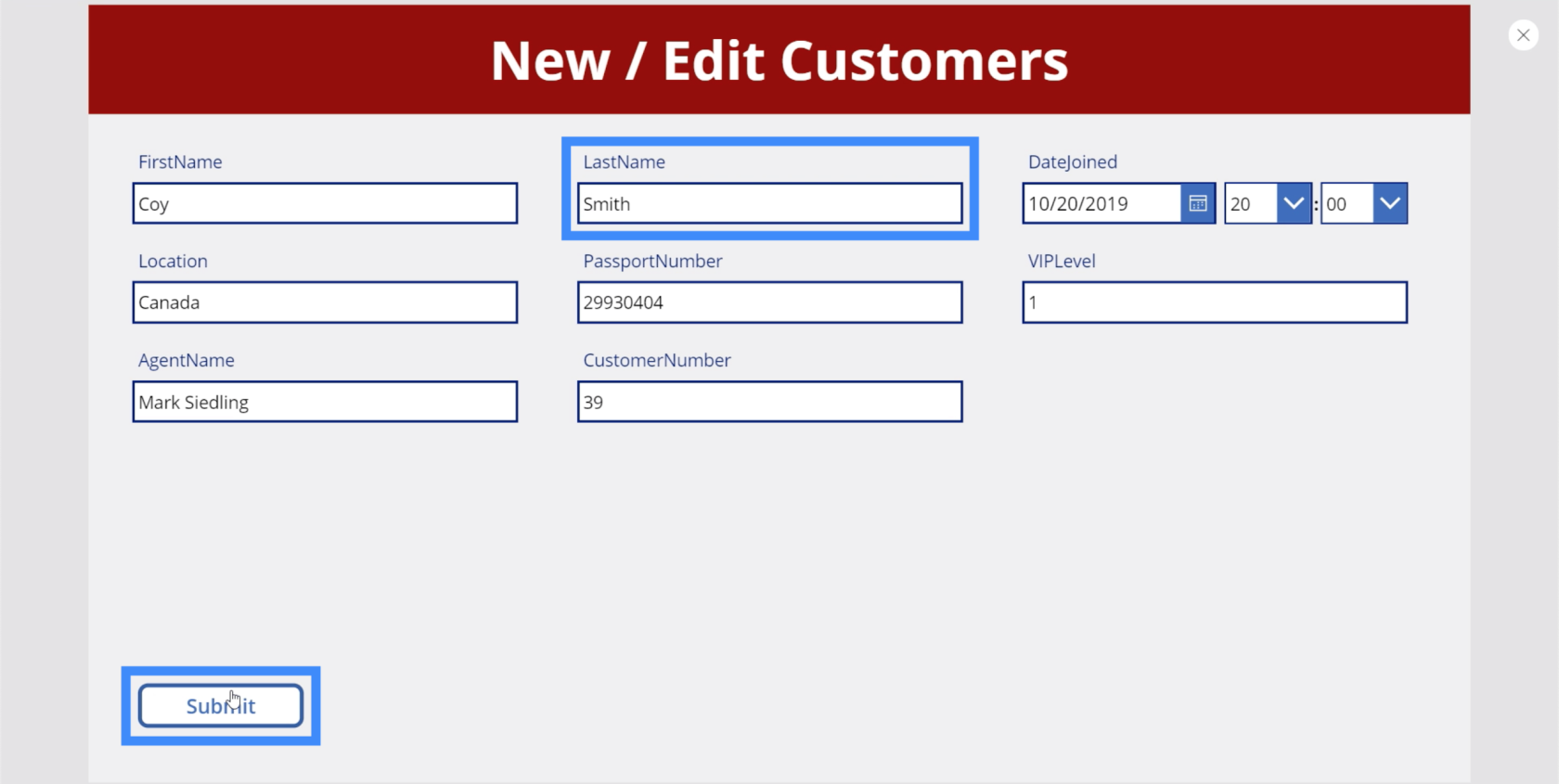
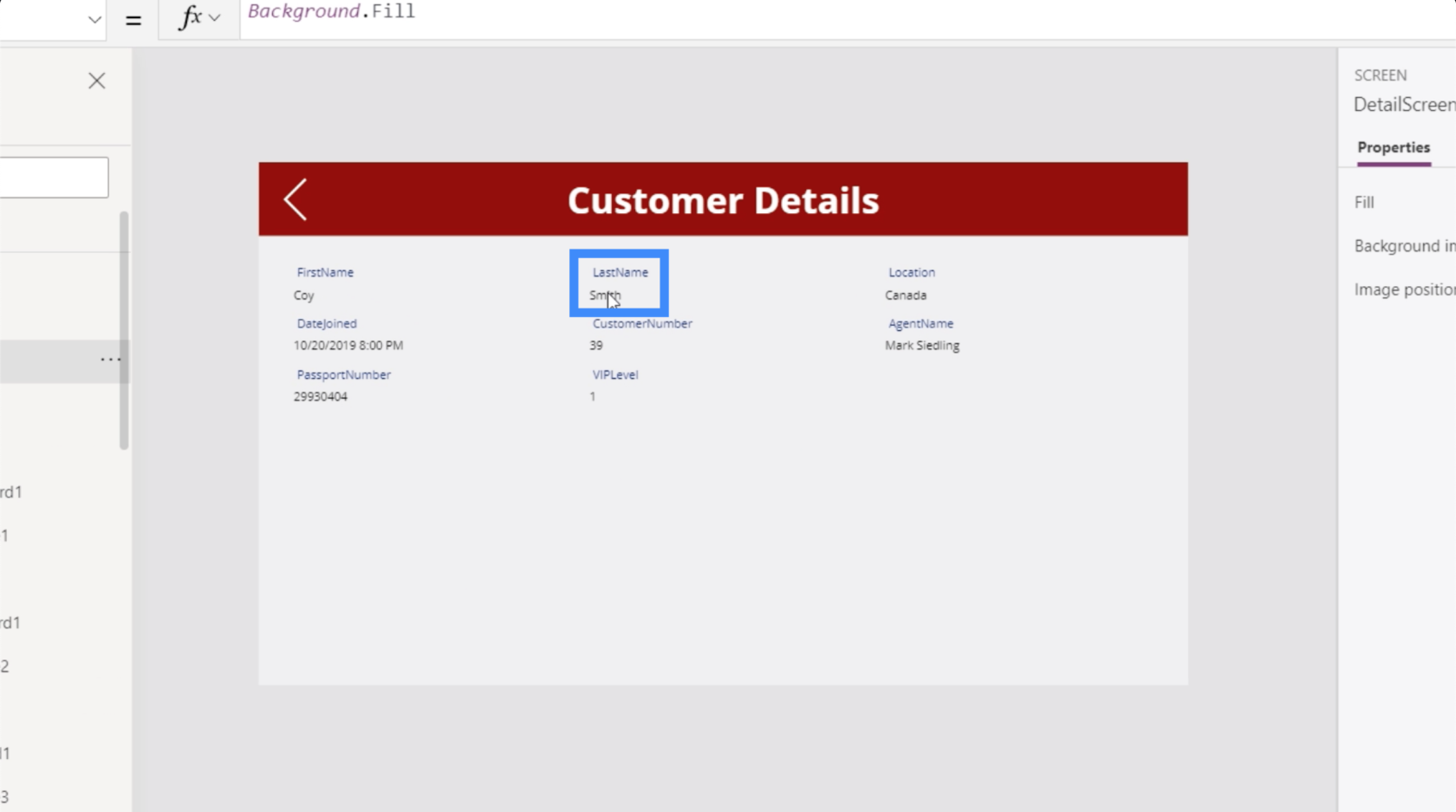
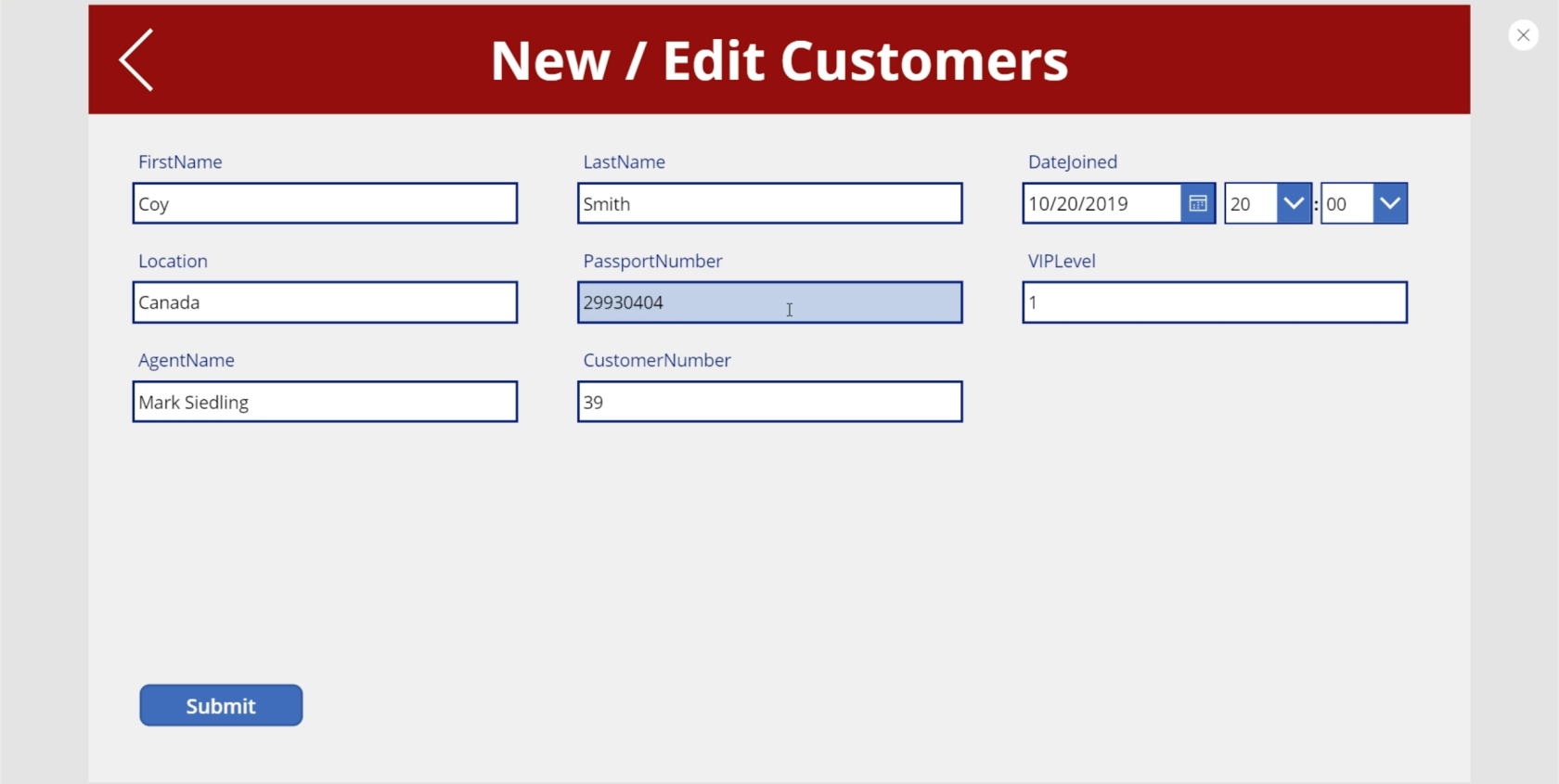
Volvamos a la pantalla de edición y esta vez, cambiemos el apellido. Entonces, en lugar de Newell, cambiemos esto a Smith y hagamos clic en enviar.

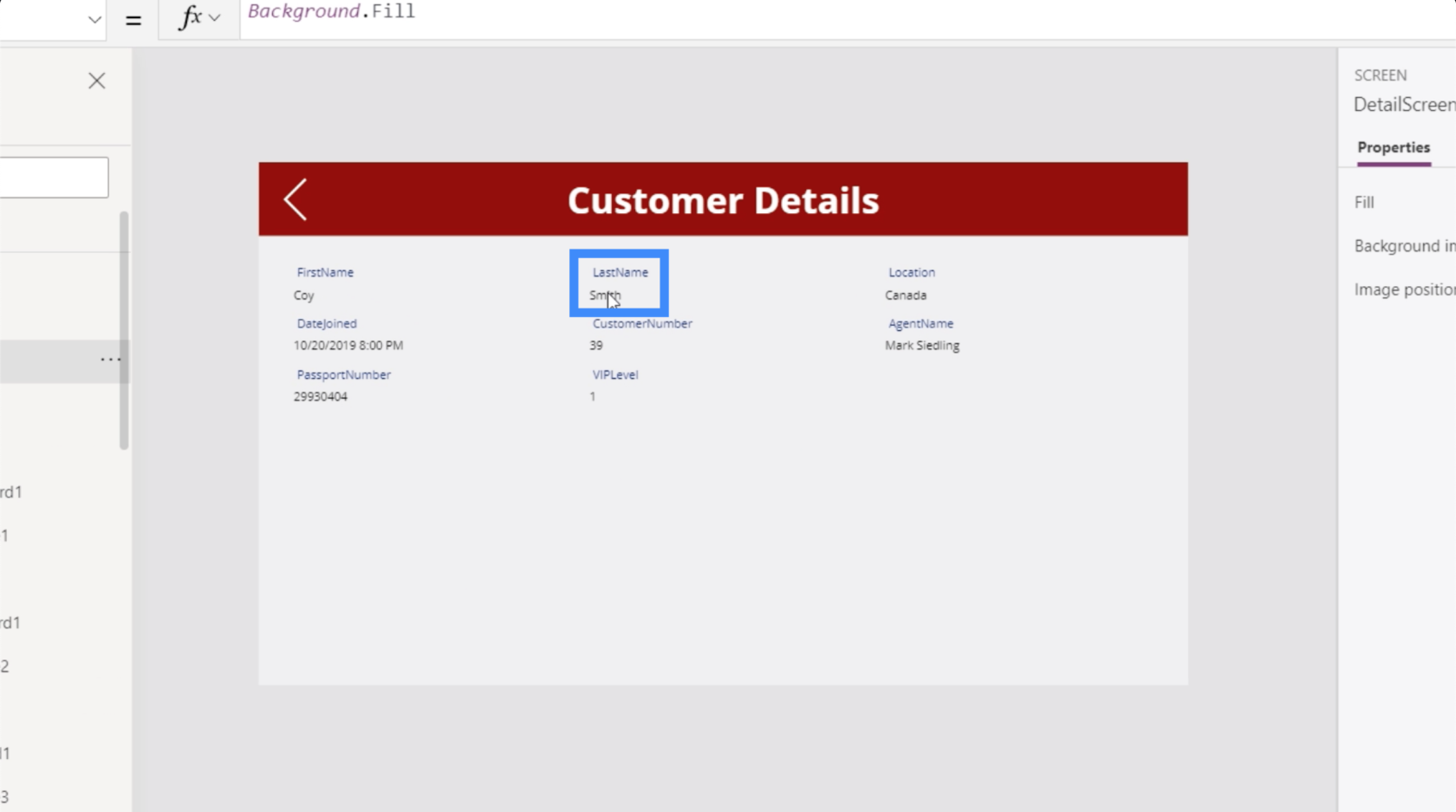
Nuevamente, si vamos a la pantalla de detalles, vemos que los cambios también se han realizado aquí.

Si vamos a la pantalla de visualización de clientes, también muestra que Coy Newell ahora es Coy Smith, y la ubicación ahora es Canadá en lugar de Estados Unidos.

Esto muestra que a medida que trabajamos, las cosas se actualizan en segundo plano y cambian los datos en todas las pantallas vinculadas a lo que estamos trabajando actualmente. Esto hace que sea mucho más fácil cambiar la información que tenemos.
Navegación entre la pantalla de edición y la pantalla de detalles
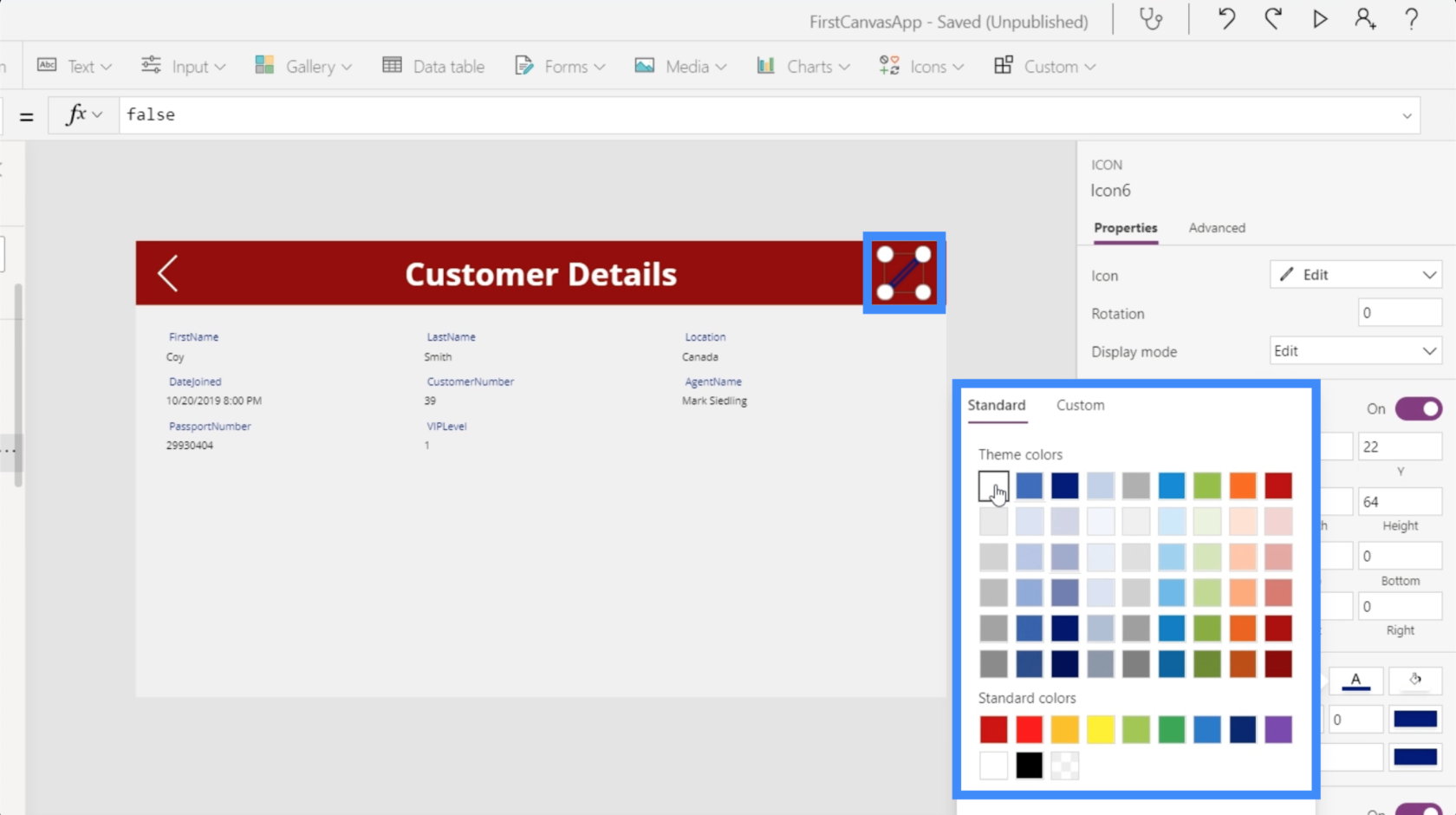
Ahora que tenemos una pantalla de edición, queremos tener los medios para aterrizar en esa página desde la pantalla de detalles. Así que agreguemos el icono de edición.

Nuevamente, vamos a cambiar el color para que sea uniforme con todos los demás elementos.

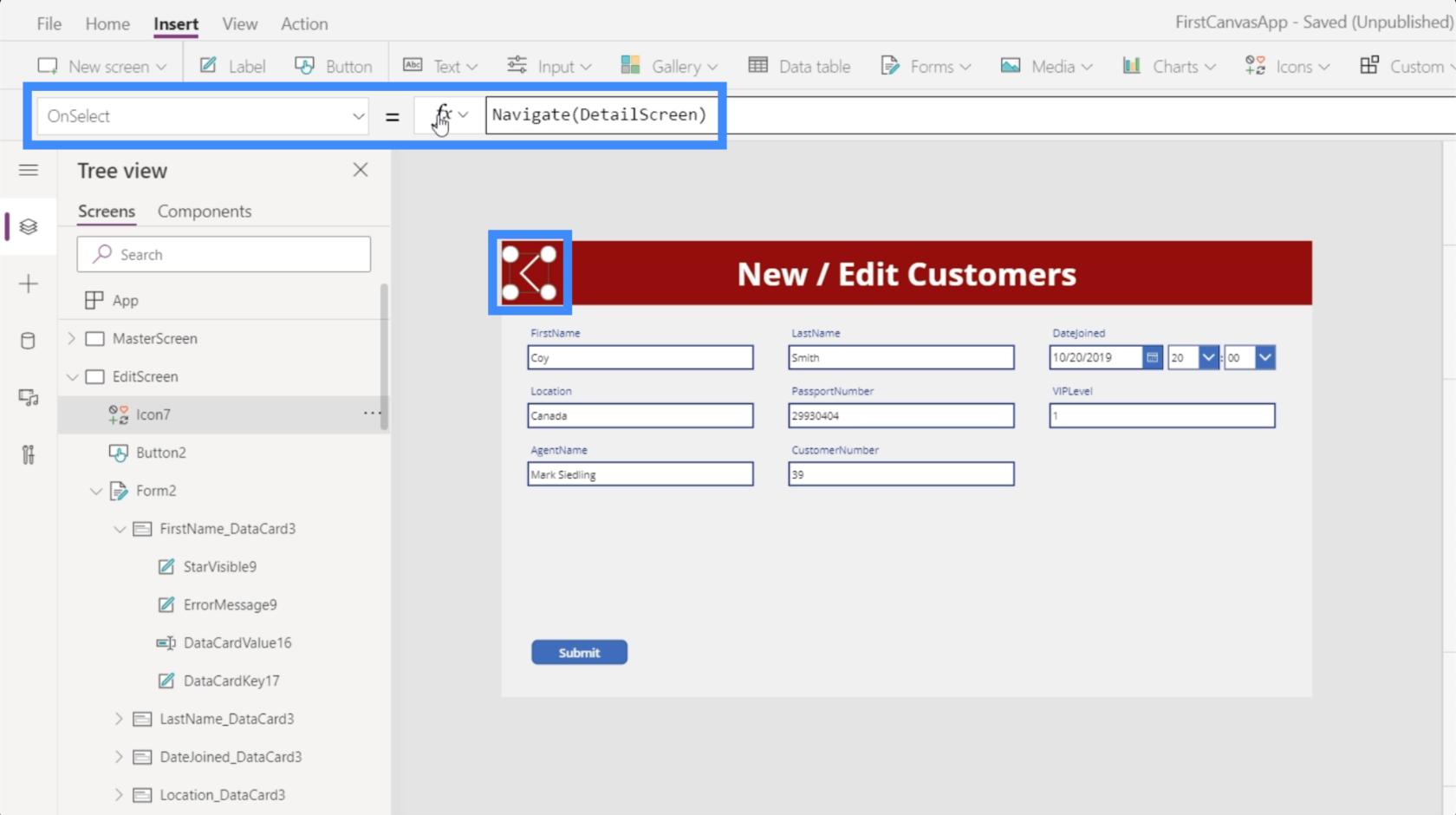
Con el icono resaltado, elegiremos la propiedad OnSelect, usaremos la función Navegar y haremos referencia a la pantalla a la que queremos que dirija este icono, que es la pantalla de edición. No agreguemos una transición de pantalla esta vez.

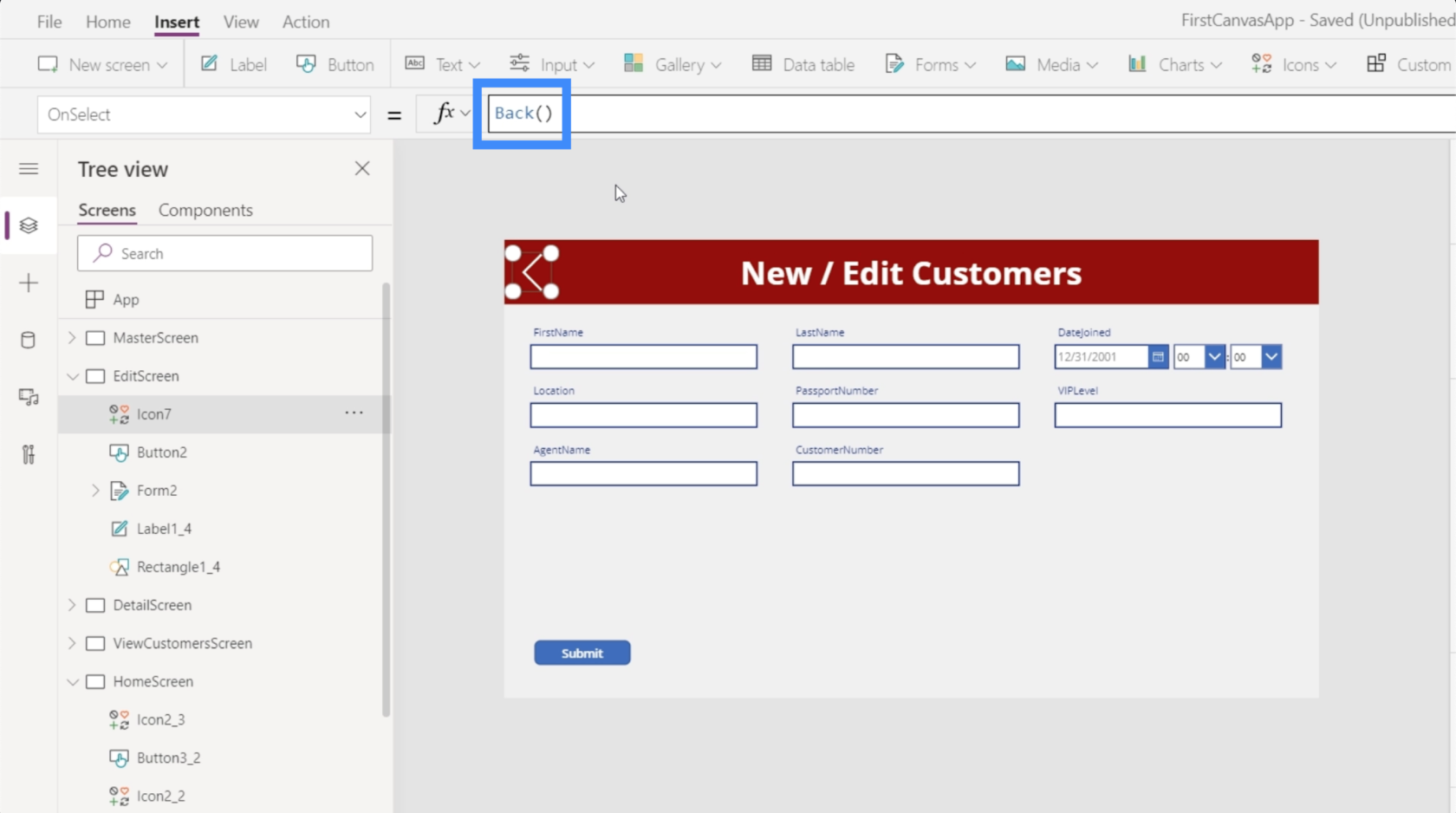
Ahora, también queremos poder volver a la pantalla de detalles una vez que hayamos terminado de enviar los cambios que hemos hecho aquí en la pantalla de edición. Así que agreguemos el ícono Atrás y usemos la misma fórmula, pero esta vez, volviendo a la pantalla de detalles.

Con la navegación adicional, será más fácil para los usuarios finales pasar de una pantalla a otra una vez que se publique nuestra aplicación.
Creación de una nueva pantalla de formulario en MS Power Apps
Ahora que tenemos la pantalla de edición del formulario, también deberíamos permitir que los usuarios agreguen registros que aún no existen en la galería. Esta vez, no vamos a agregar un nuevo formulario. En su lugar, vamos a utilizar el existente ya que etiquetamos la última pantalla Nuevo/Editar clientes.
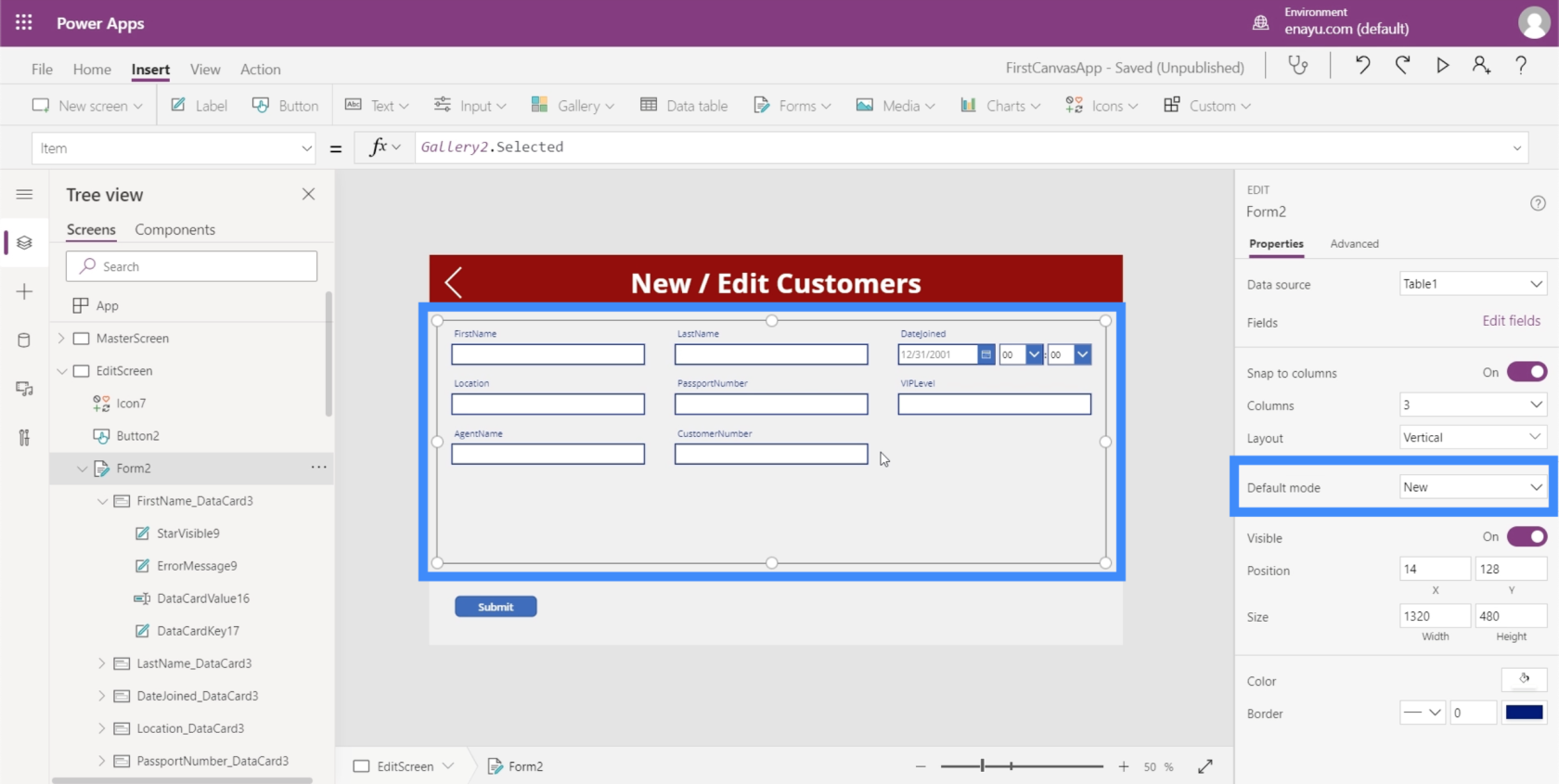
Mencionamos anteriormente que los formularios en Power Apps le permiten no solo ingresar al modo de edición y vista, sino también al modo nuevo.

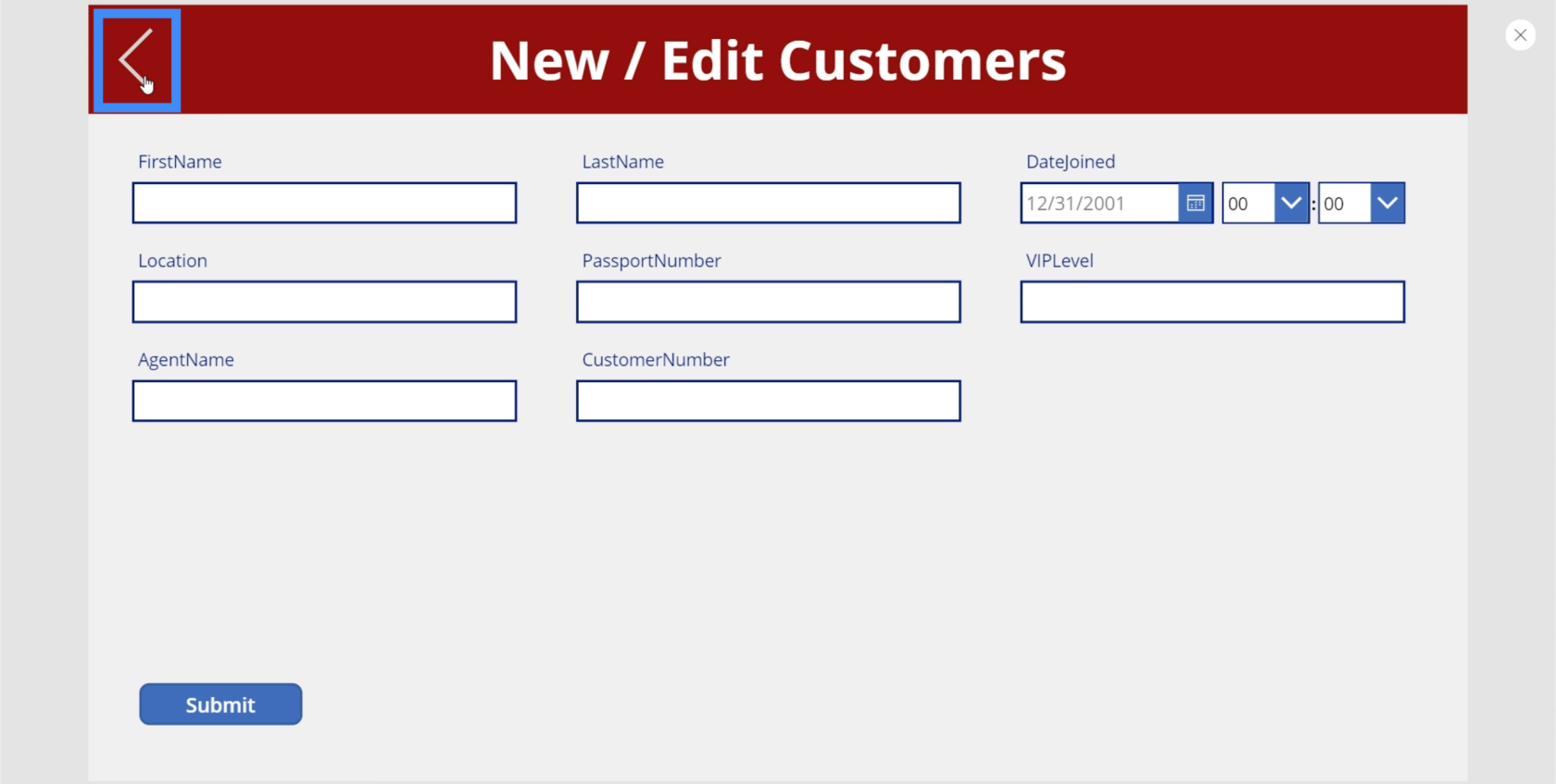
Básicamente, pasar al modo nuevo significa que todos los cuadros de texto están vacíos. Si escribimos algo en los cuadros y presionamos enviar, agrega el registro en lugar de editar una entrada existente.
Entonces, lo que debemos poder hacer es cambiar el modo de este formulario de editar a nuevo, luego de nuevo a editar según la necesidad.
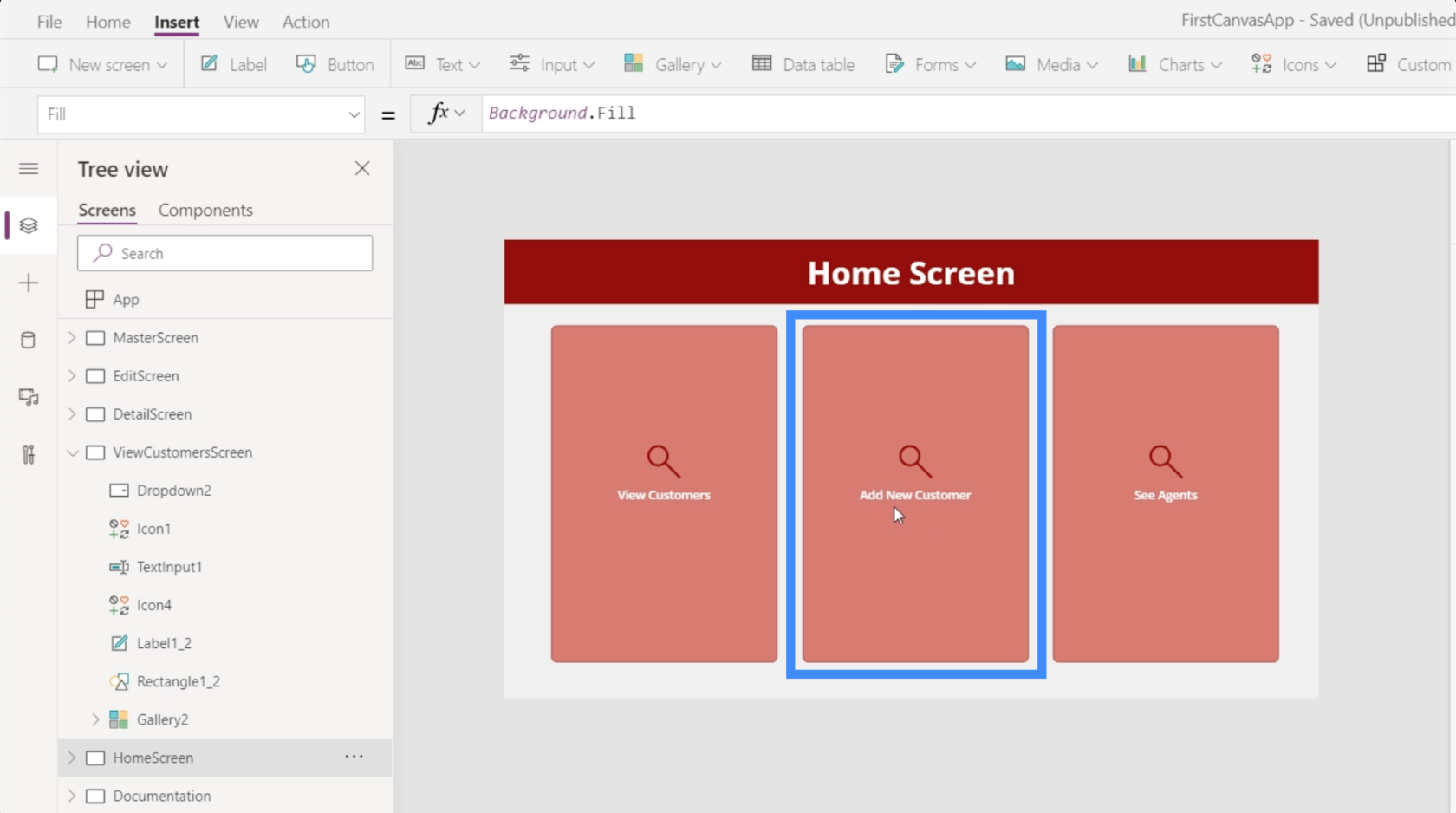
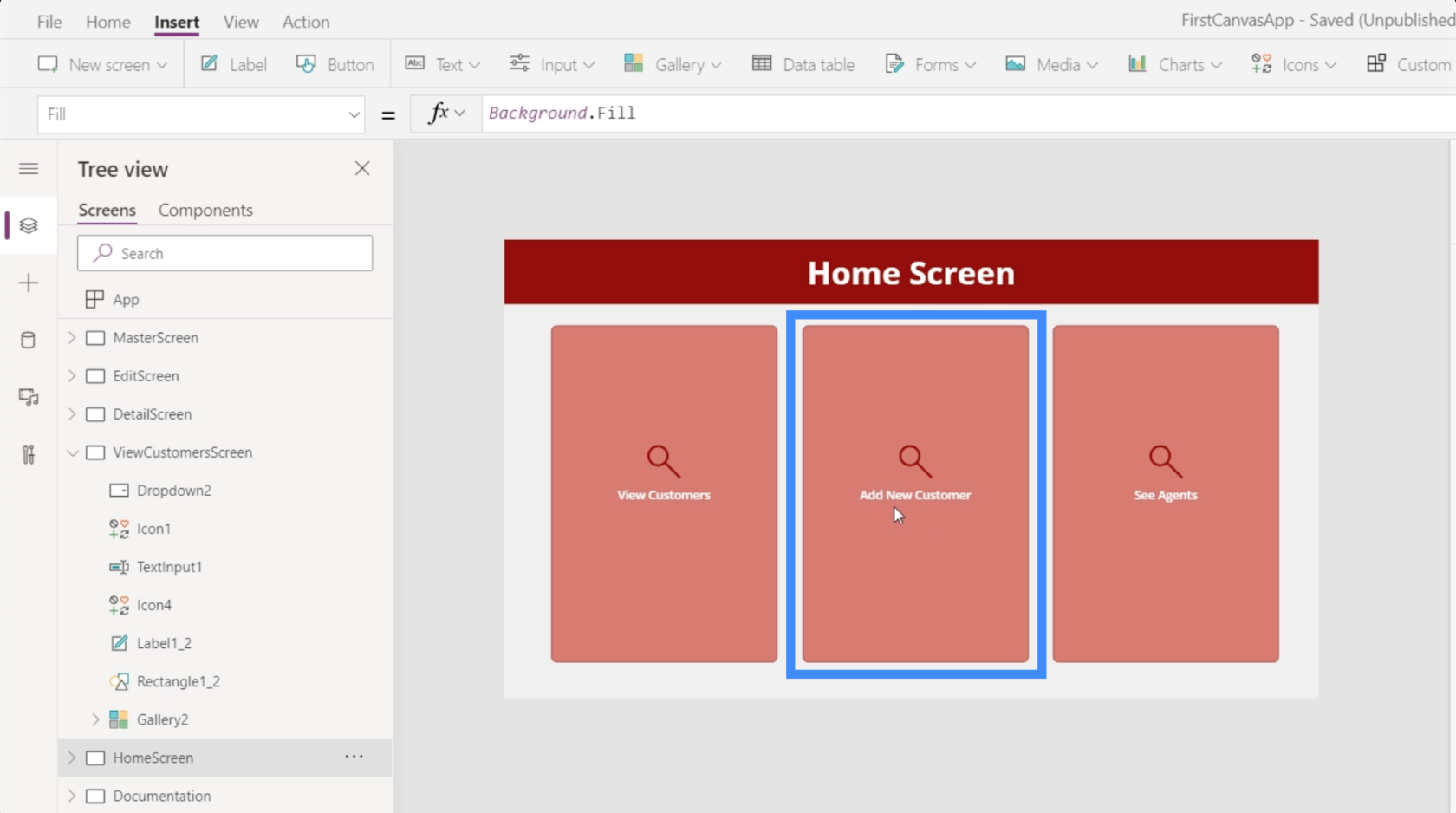
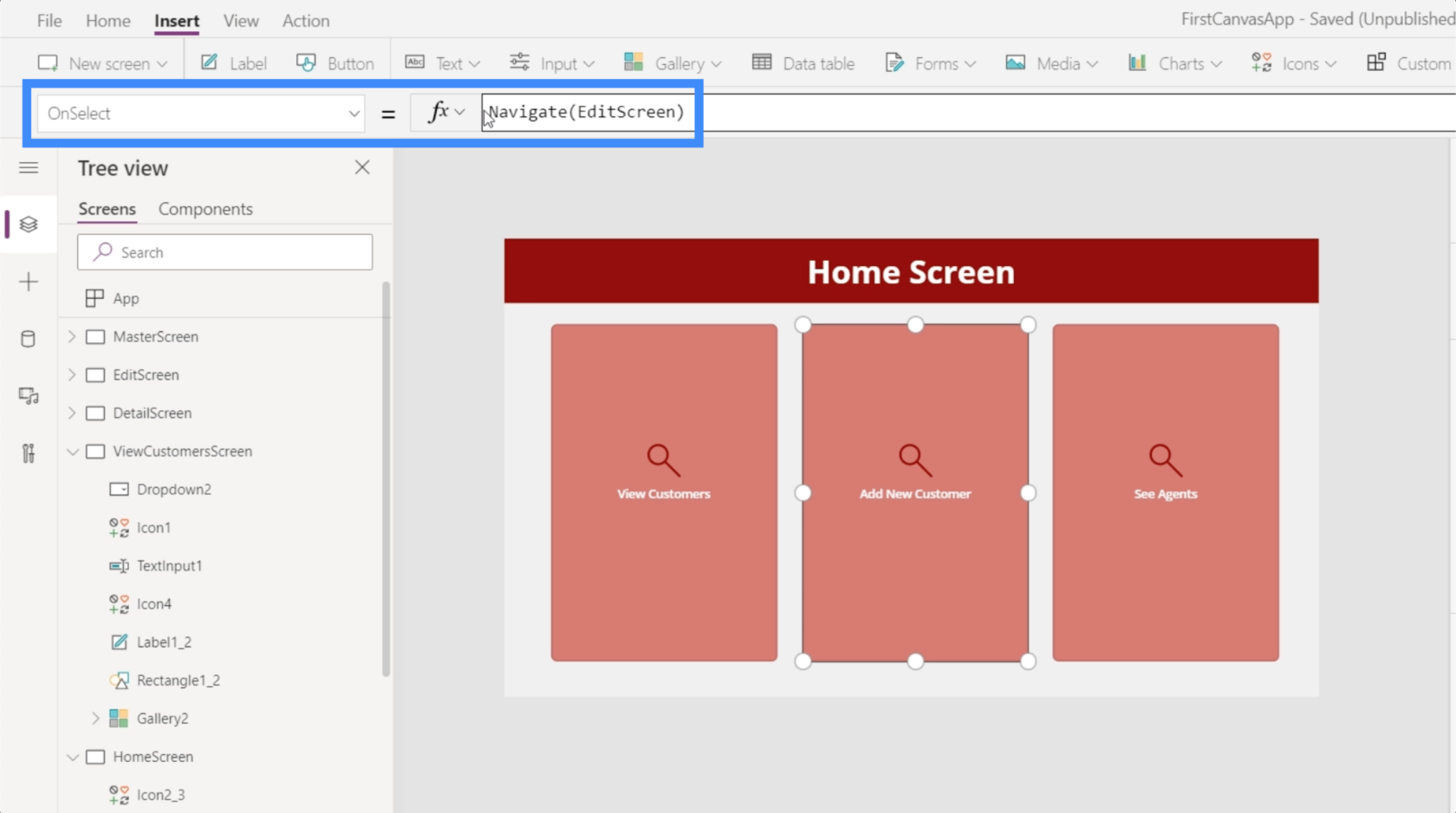
Comencemos desde la pantalla de inicio, que creamos en un tutorial anterior sobre la creación de pantallas maestras . Como puede ver, ya tenemos un botón aquí para agregar nuevos clientes.

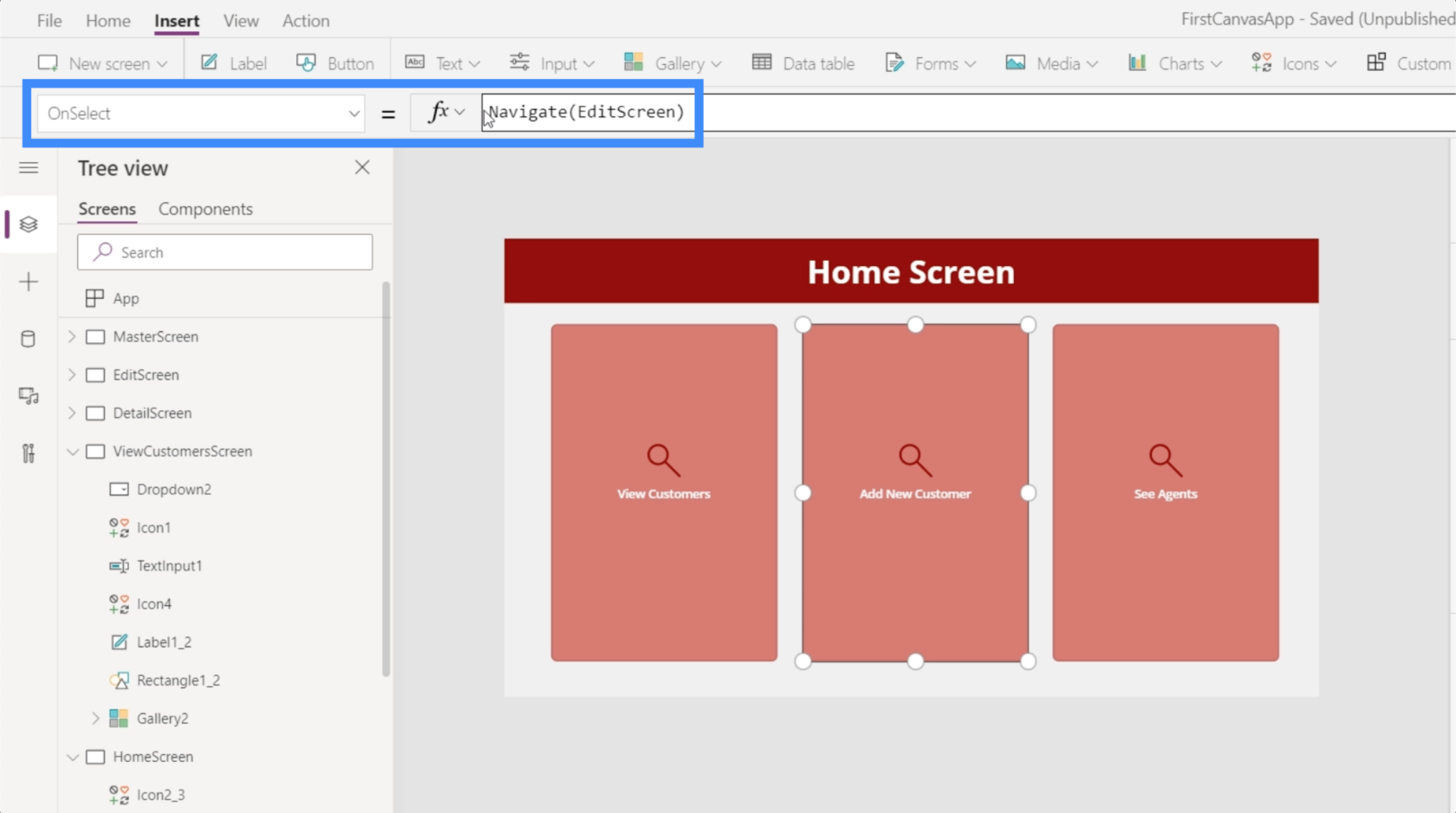
Por el momento, este botón no conduce a ninguna pantalla todavía. Así que resaltemos el botón, vayamos a OnSelect y usemos la función Navigate para que nos lleve a EditScreen.

Ahora, aterrizaremos en la pantalla de edición cada vez que hagamos clic en ese botón desde la página de inicio.

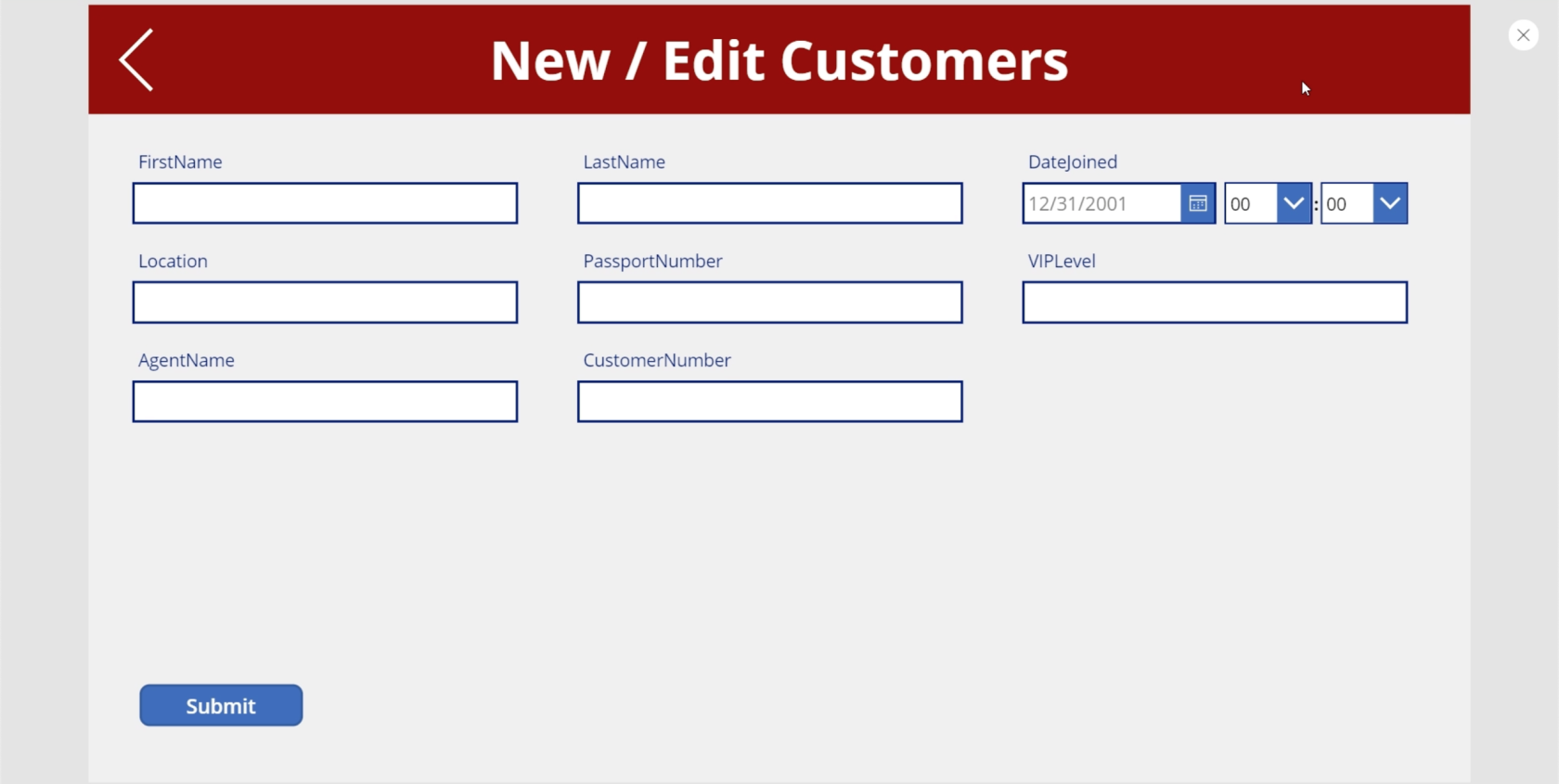
El problema es que esta pantalla todavía tiene todos los detalles que estábamos editando antes. Dado que estamos agregando un nuevo cliente, preferimos tener una pantalla en blanco.
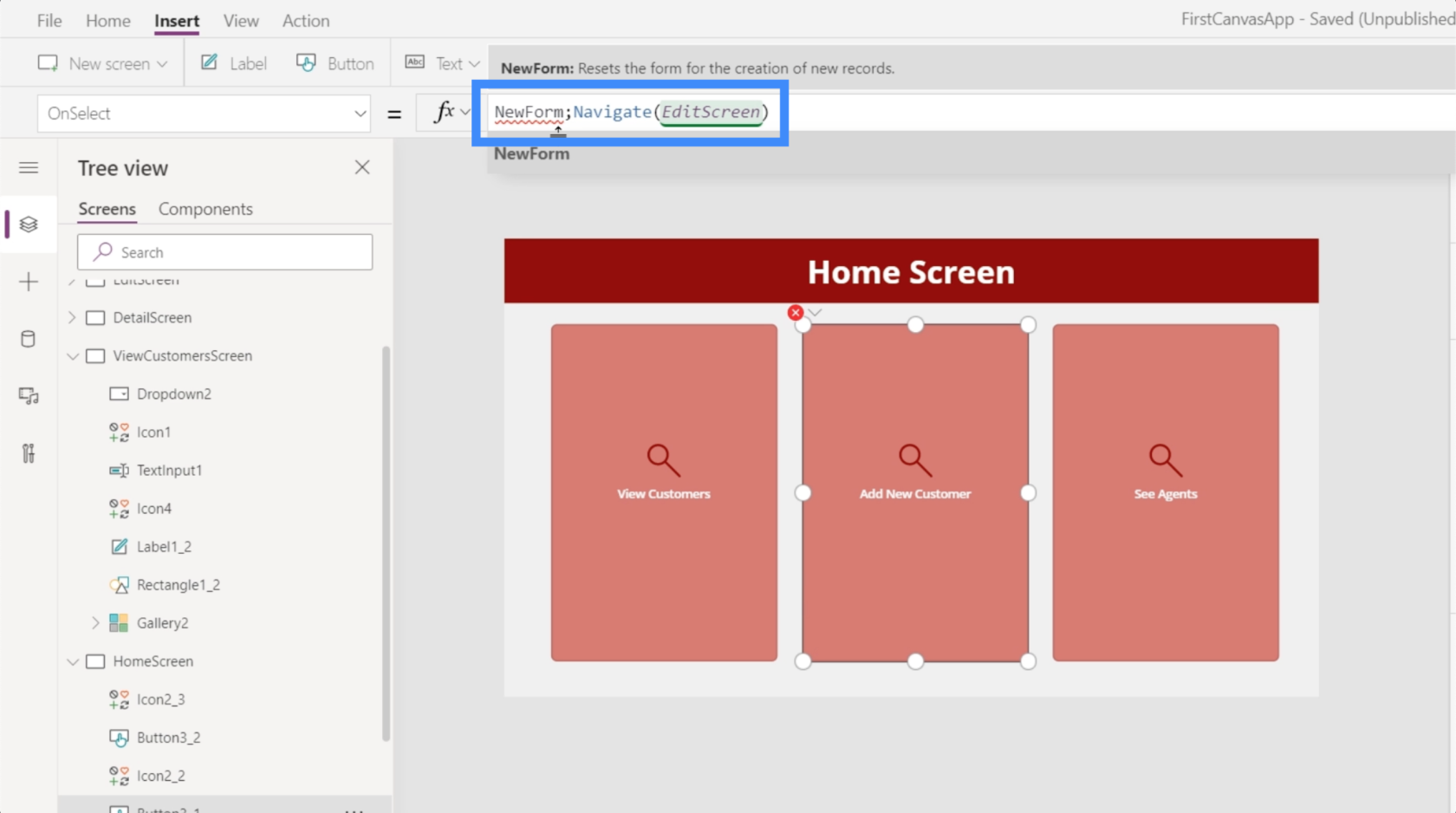
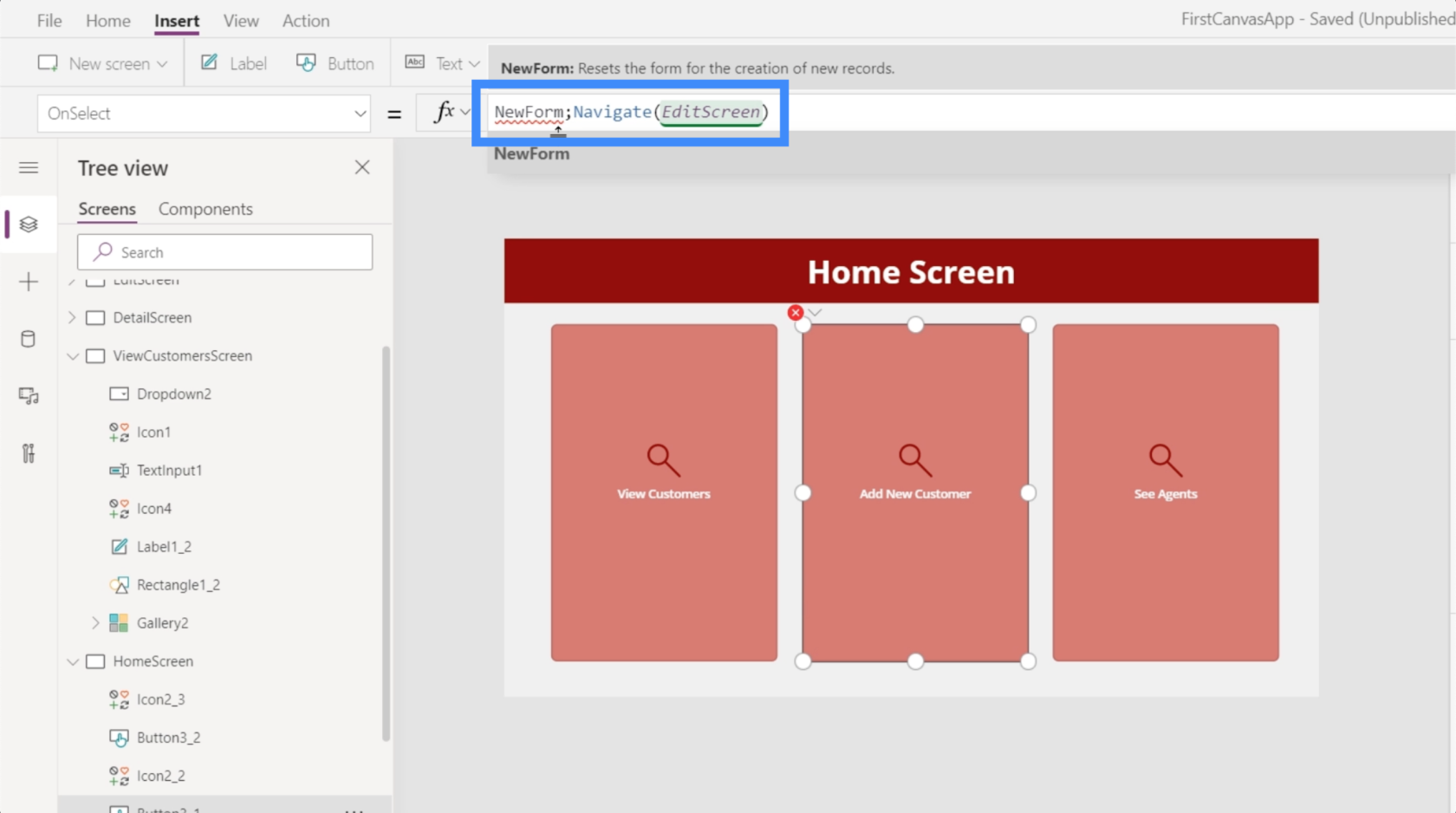
Así que volvamos a la pantalla de inicio para agregar otra función llamada NewForm. NewForm pone el formulario en modo nuevo primero antes de aterrizar en él.

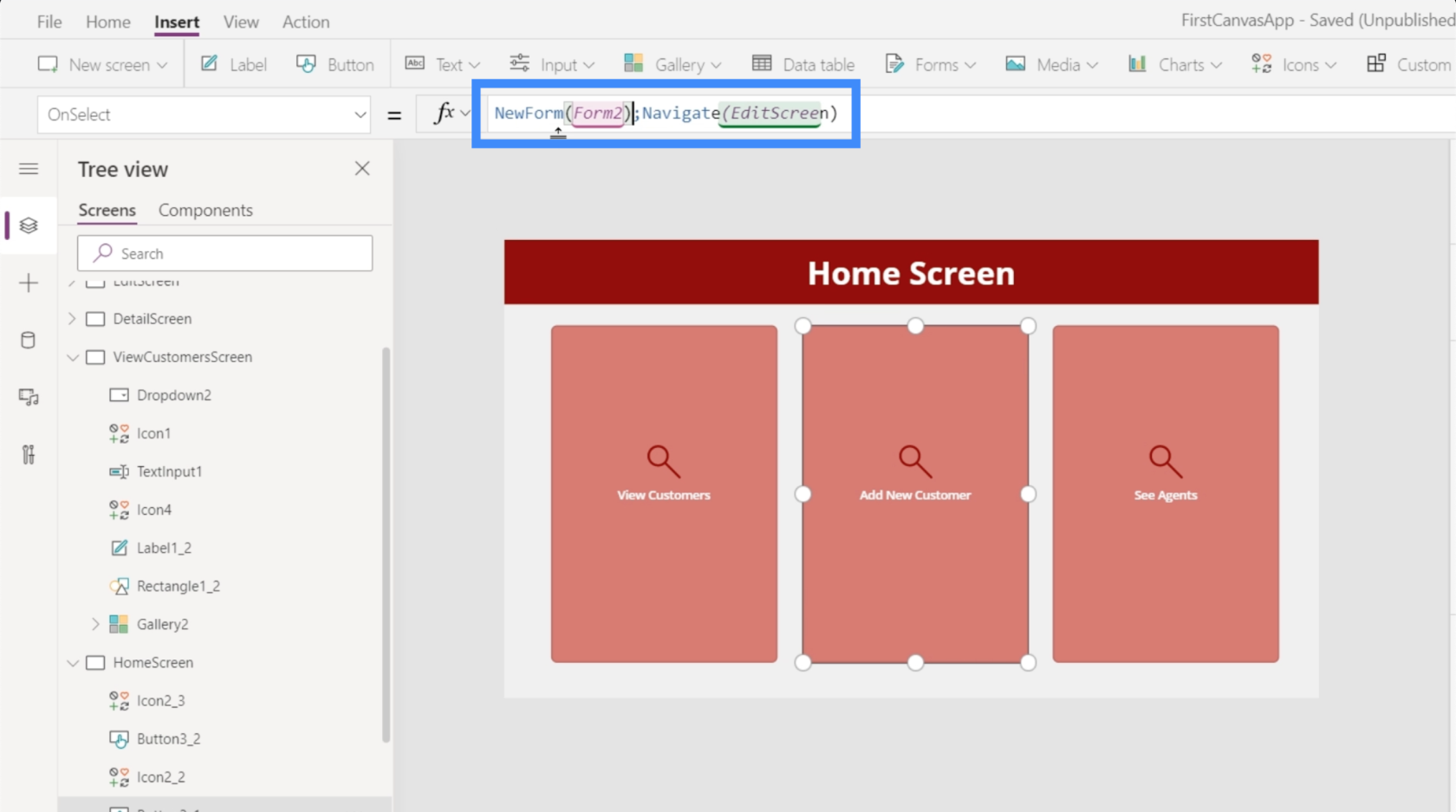
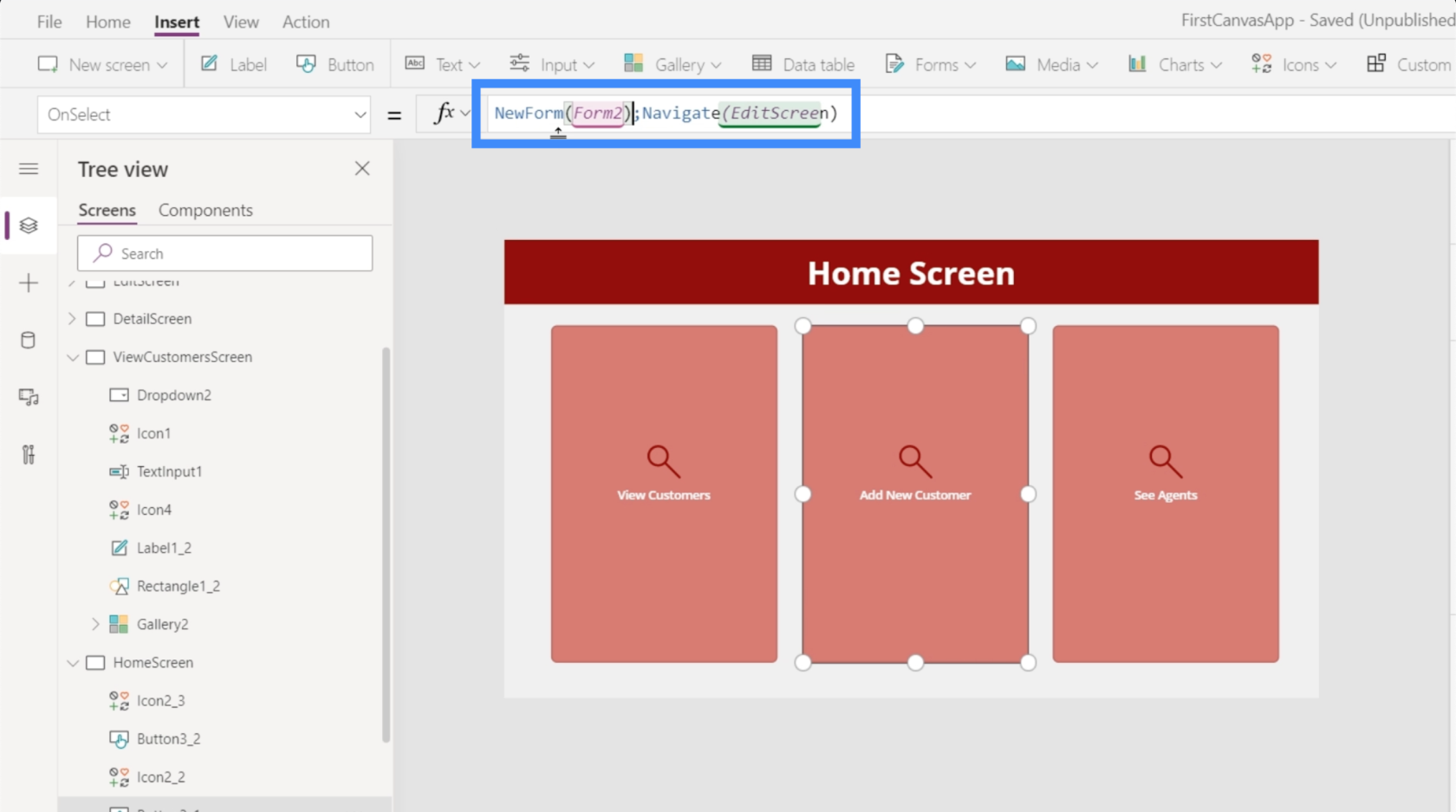
Esta función necesita el formulario real que queremos cambiar al nuevo modo, por lo que estamos haciendo referencia a Form2.

Note que usamos un punto y coma entre las dos funciones. Básicamente, un punto y coma dicta el orden de ejecución de estas funciones. Primero ejecuta la función NewForm, y una vez hecho esto, es la única vez que ejecuta la función Navigate.
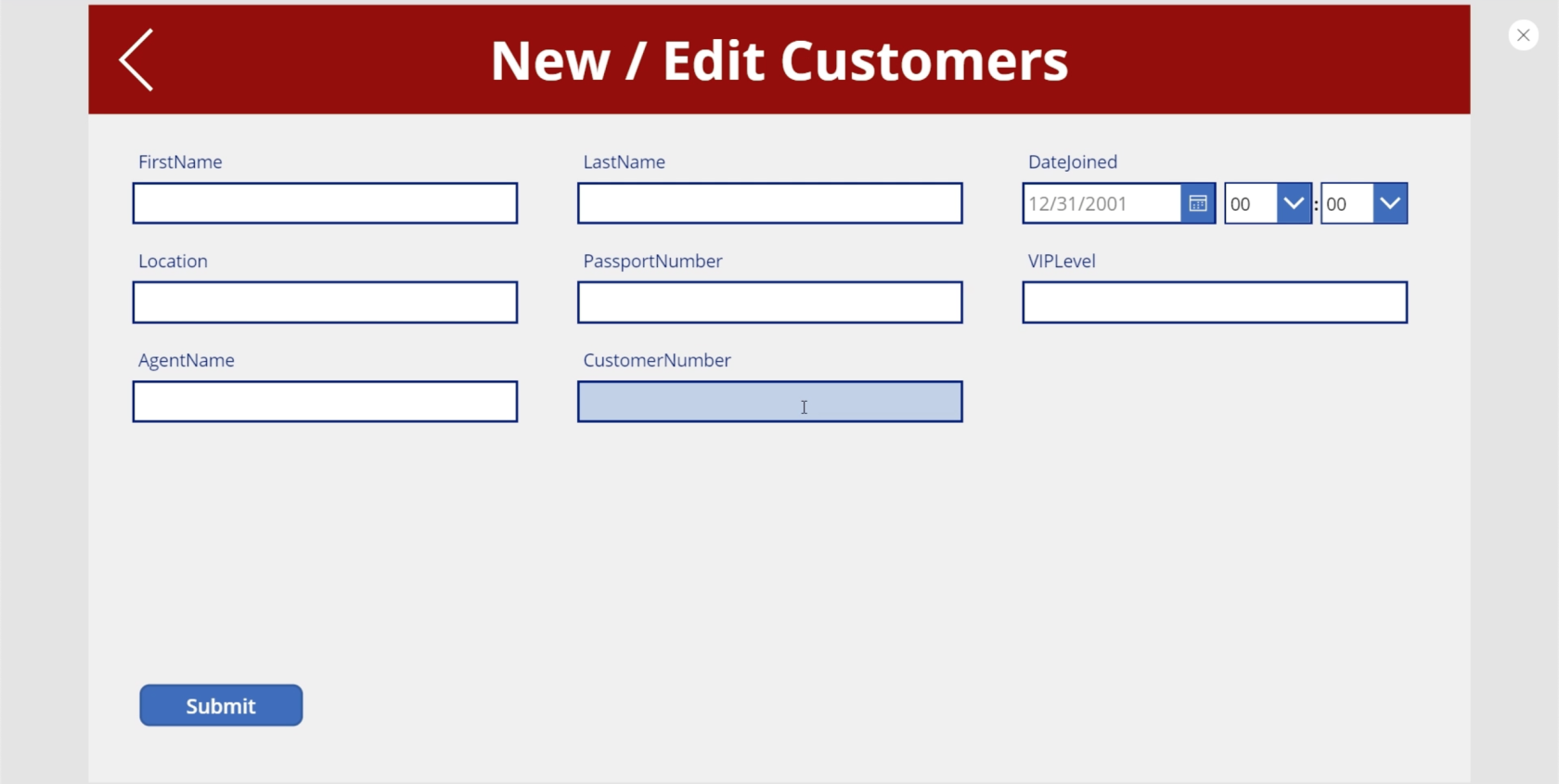
Ahora que hemos corregido la fórmula, hacer clic en el botón Agregar nuevo cliente ahora nos llevará a un formulario en blanco.

Cambiar entre formulario nuevo y formulario de edición en MS Power Apps
Volvamos a nuestra galería y hagamos clic en el registro de Viki Darling.

Digamos que queremos editar algunos de los campos aquí. Así que haremos clic en el icono de edición.

El problema es que estamos aterrizando en un nuevo formulario y no en un formulario de edición. Esto se debe a que dejamos esto en un formato nuevo cuando creamos la navegación para el botón Agregar nuevo cliente.

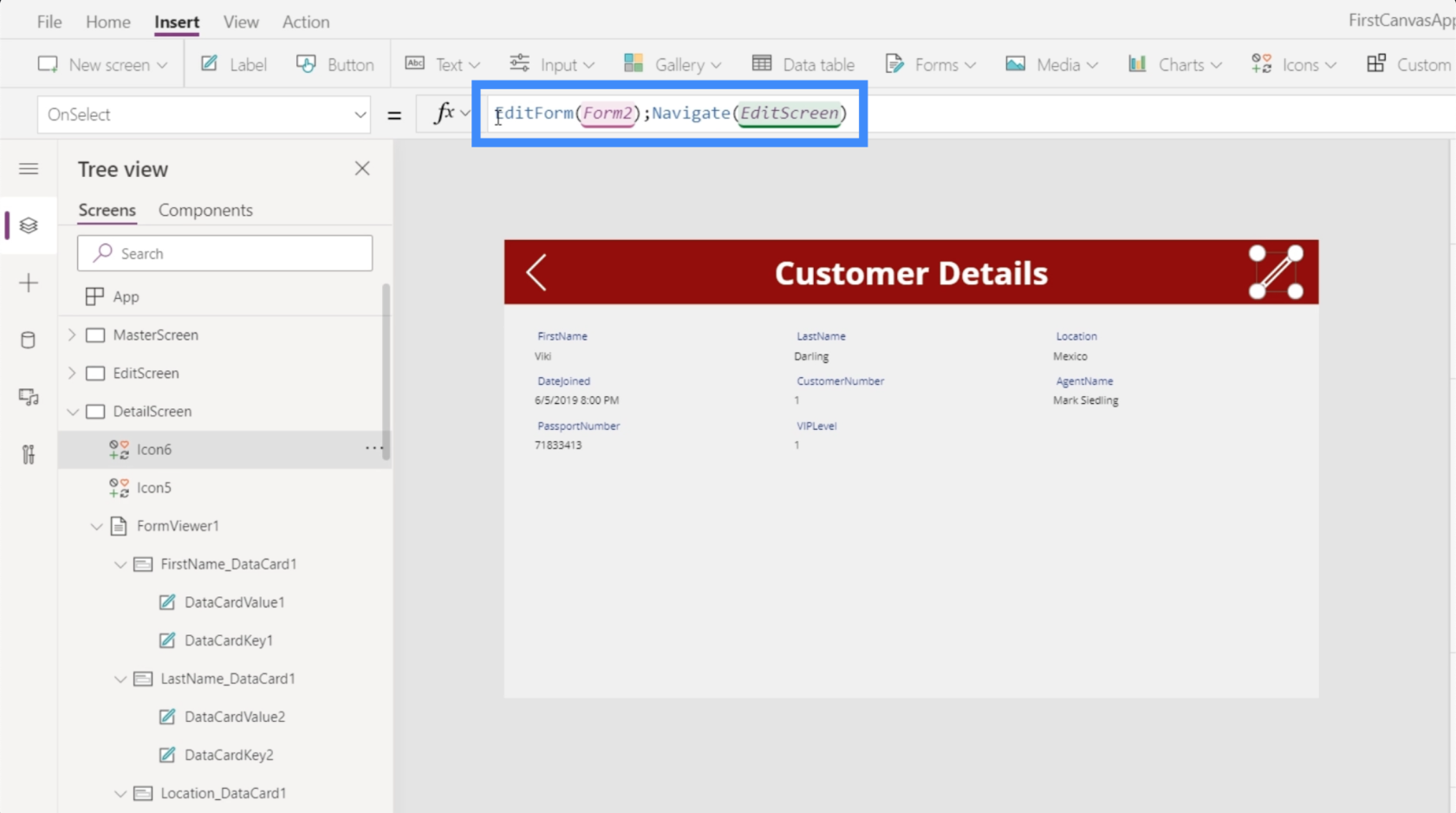
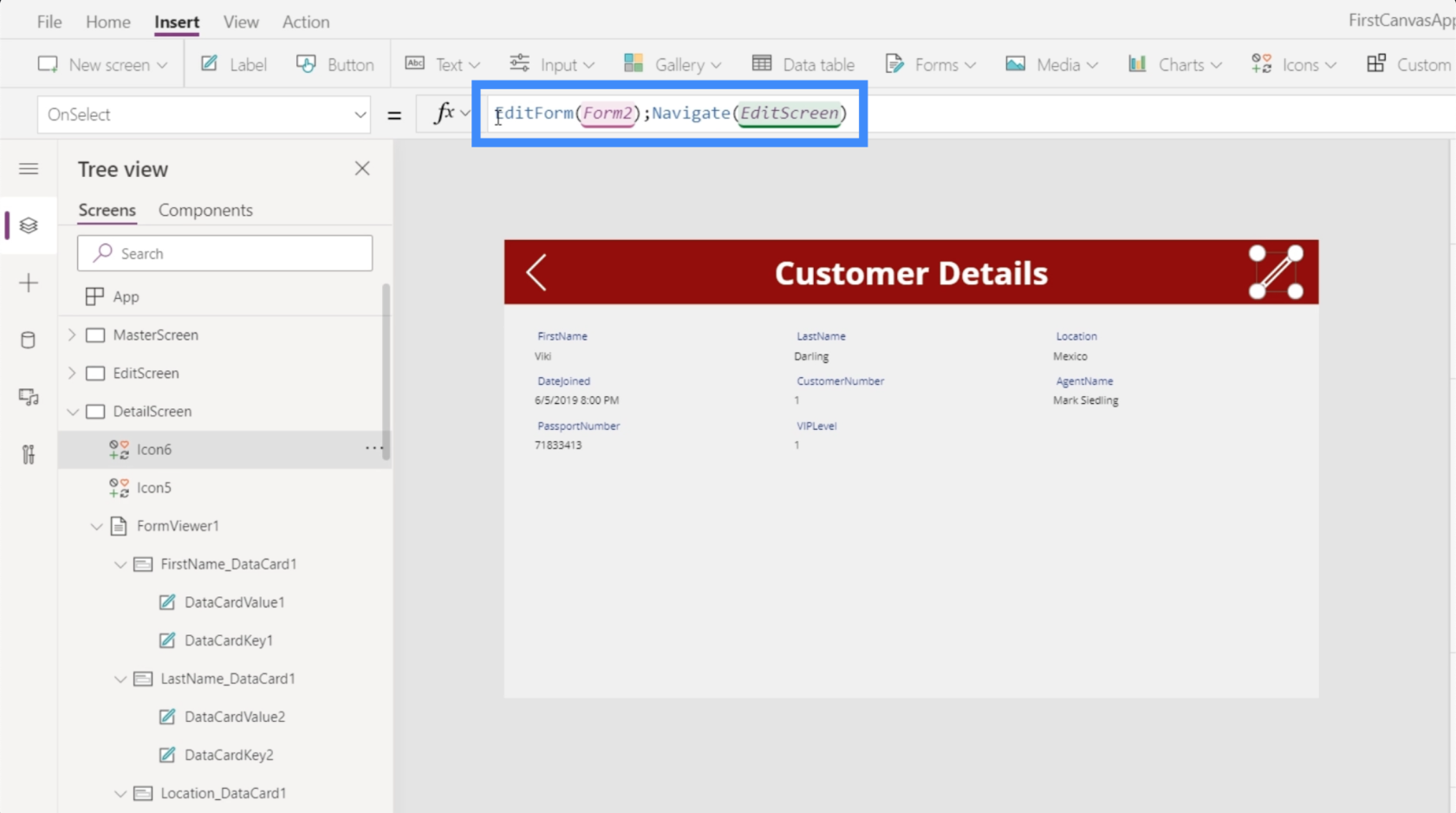
Entonces, esta vez, queremos que el ícono de edición cambie el formulario al modo de edición antes de llegar a esa pantalla. Para que eso suceda, vamos a usar la misma fórmula que usamos para el nuevo formulario, pero vamos a usar la función EditForm en su lugar.

La función EditForm cambia el formulario al que se hace referencia de su modo actual al modo de edición. Una vez que tengamos eso en su lugar, cada vez que hagamos clic en el icono de edición de la pantalla de detalles, vamos a aterrizar en la pantalla de edición en el modo de edición.

Esto también significa que cuando enviamos el botón Enviar, actualizará el registro existente en lugar de agregar una nueva entrada.
Uso de la función Atrás
Ahora que tenemos los formularios que necesitamos, verifiquemos nuestra navegación para asegurarnos de que nuestros usuarios finales lleguen a las pantallas correctas.
Digamos que estamos en la pantalla de inicio y decidimos agregar un nuevo cliente. Hacemos clic en el botón que nos lleva a un formulario en blanco. Pero luego cambiamos de opinión y hacemos clic en el botón Atrás.

Pero cuando hacemos eso, no nos lleva de vuelta a la pantalla de inicio. En su lugar, nos lleva a la pantalla de detalles.

Para averiguar qué sucedió, vayamos al ícono Atrás y observemos la acción adjunta. Resulta que hemos configurado el botón Atrás para navegar a la pantalla de detalles de forma predeterminada.

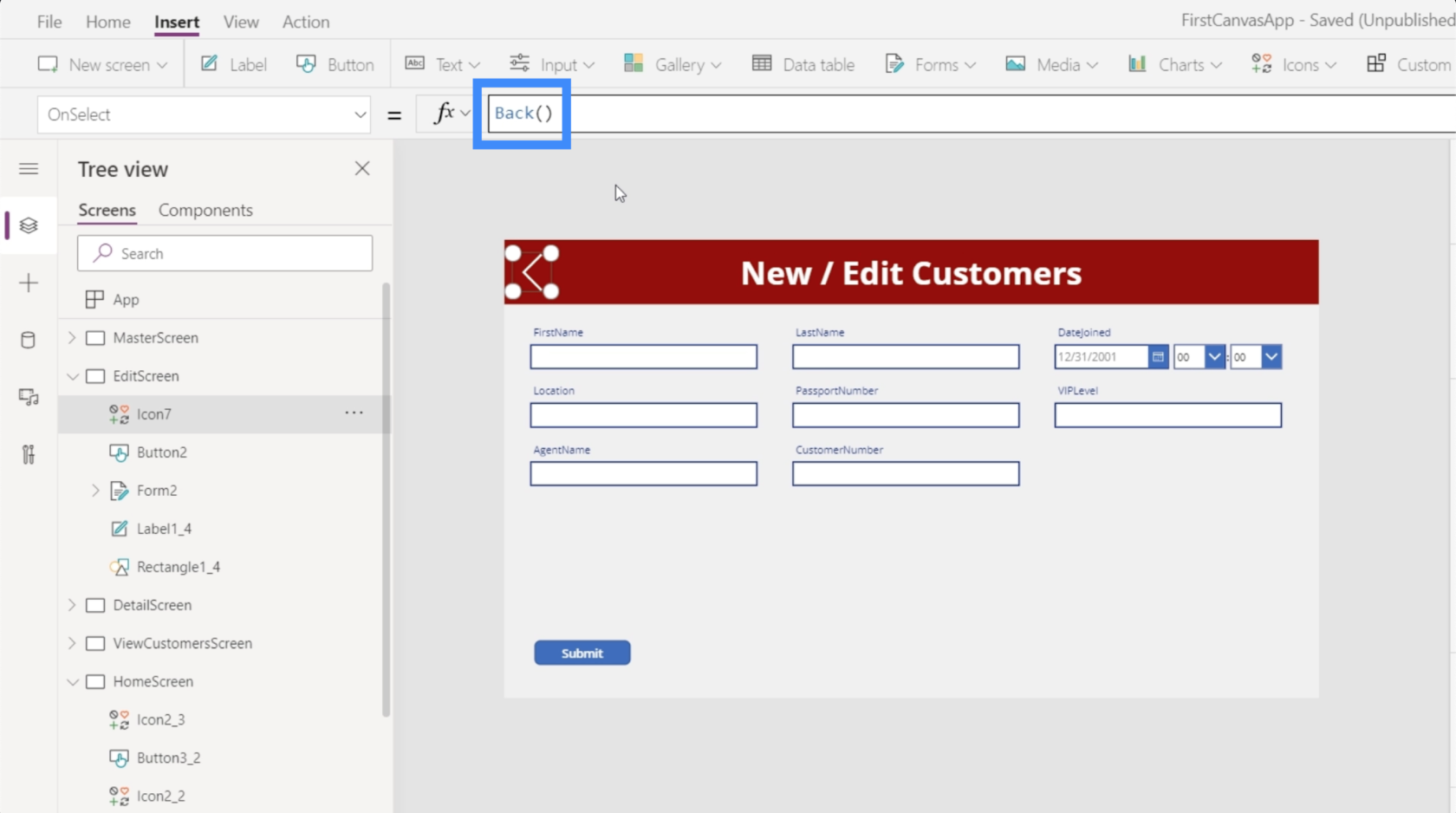
Lo que queremos que suceda aquí es que aterricemos en la pantalla anterior en la que estábamos antes de aterrizar aquí. Esto significa que en lugar de usar la función Navegar y hacer referencia a una pantalla específica, debemos cambiar a la función Atrás.

Esta función no requiere que hagamos referencia a ninguna pantalla. Su comportamiento cambia dependiendo de qué pantalla venimos. Esto significa que, ya sea que vengamos de la pantalla de inicio o de la pantalla de detalles, al hacer clic en la función Atrás ahora nos llevará a la última pantalla que visitamos.
Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Funciones y fórmulas de PowerApps | Una introducción
Conclusión
Con las pantallas de detalle, edición y formulario nuevo en su lugar, nuestra aplicación está tomando forma lentamente y está casi lista para ser publicada. Esto es lo mejor de Power Apps. Ya sea que optemos por comenzar con una plantilla o crear una aplicación desde cero, todo es sencillo y fácil de crear.
También vimos lo importante que es asegurarse de que la navegación entre páginas funcione bien. Esto juega un papel vital para garantizar que nuestra aplicación sea lo suficientemente intuitiva para los usuarios finales una vez que esté disponible.
Mis mejores deseos,
Enrique