En este tutorial, discutiremos las diferentes cosas que podemos hacer en la pantalla de PowerApps para Editar . También entenderemos cómo funciona la propiedad Actualizar y cómo usar los cuadros de texto.
PowerApps ofrece muchas opciones que los usuarios pueden usar dentro de las pantallas de PowerApps, como modificar las propiedades del cuadro de texto y usar la propiedad Actualizar .
Tabla de contenido
Edición de registros a través de la pantalla de edición de PowerApps
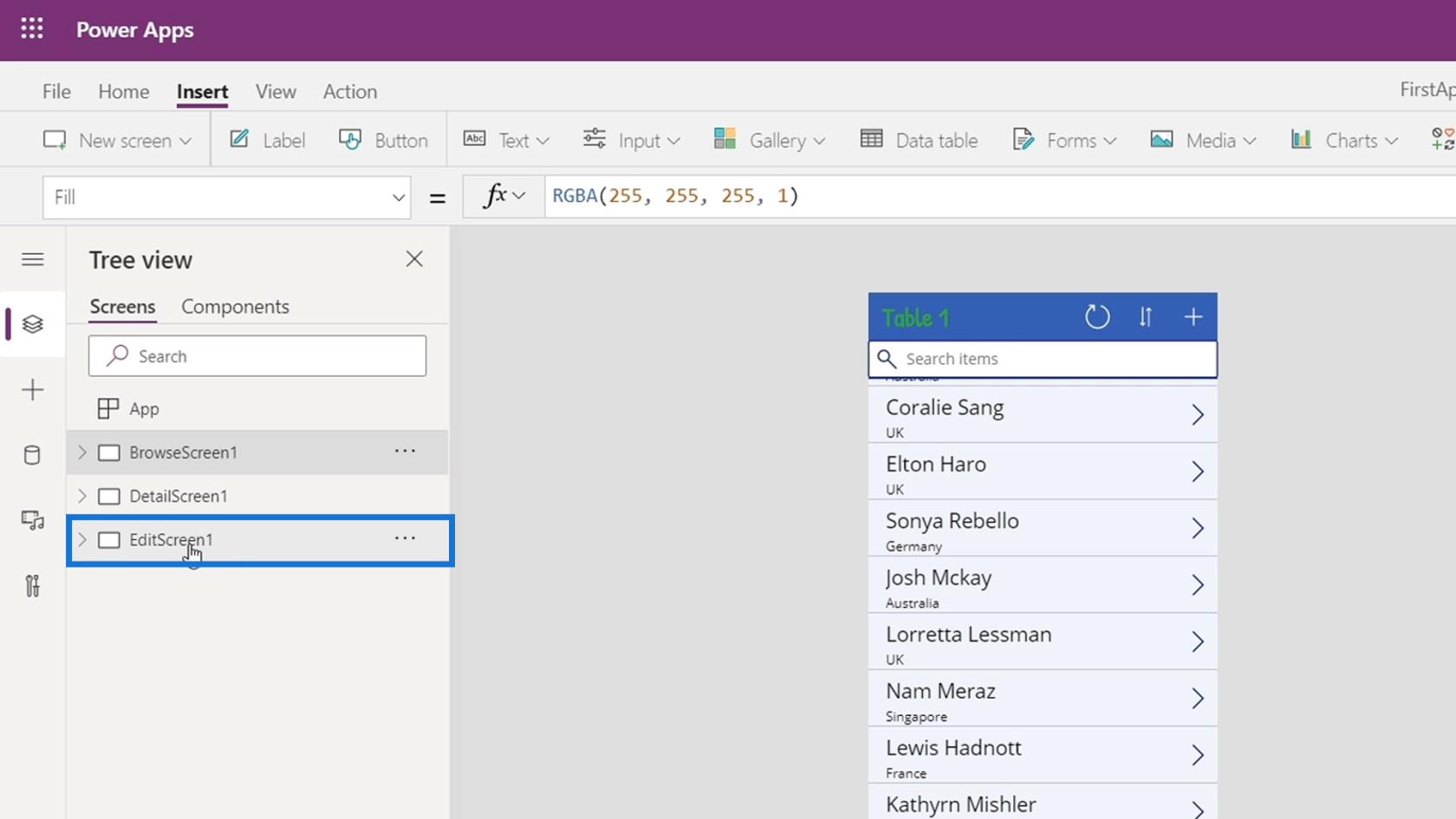
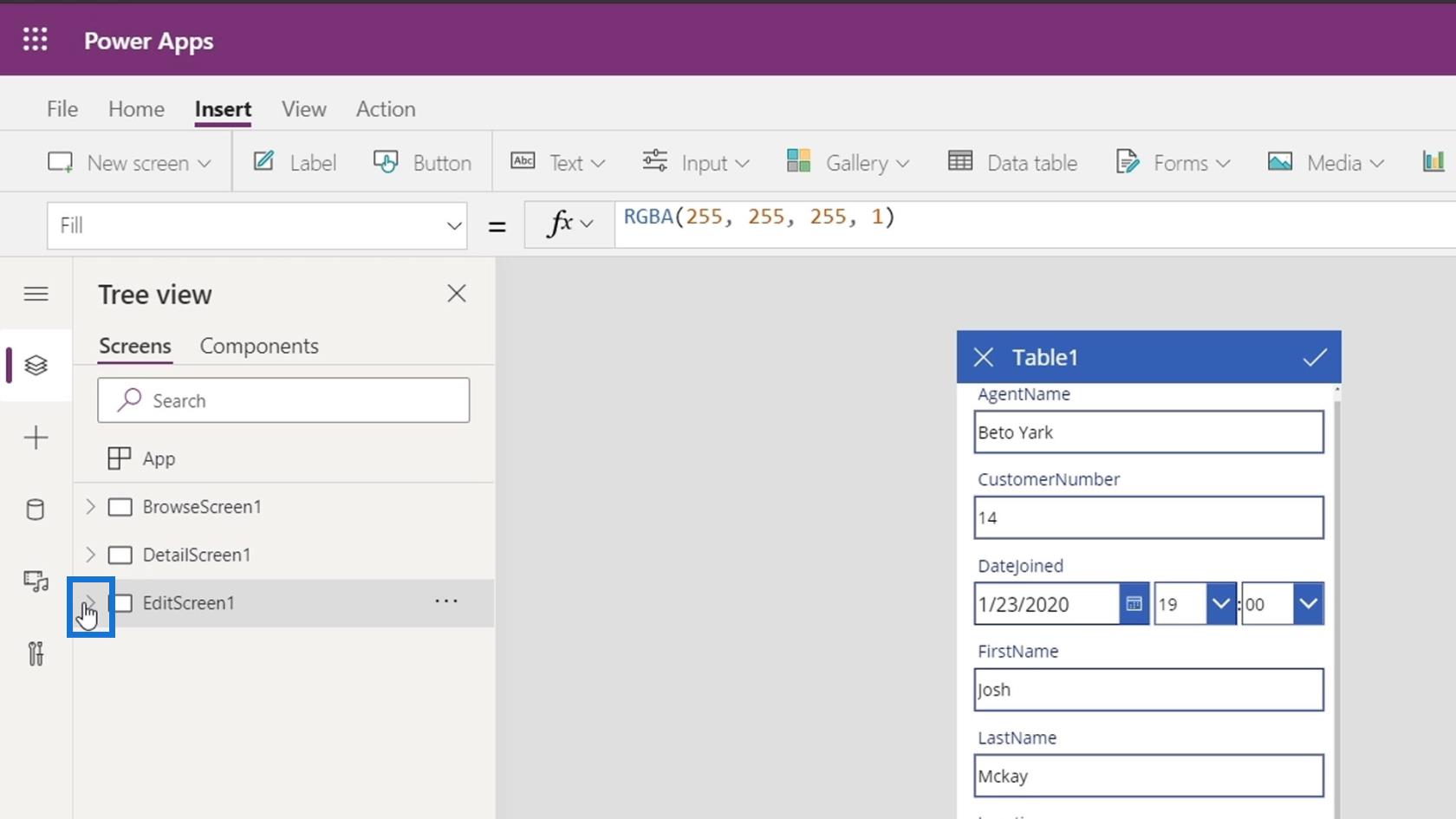
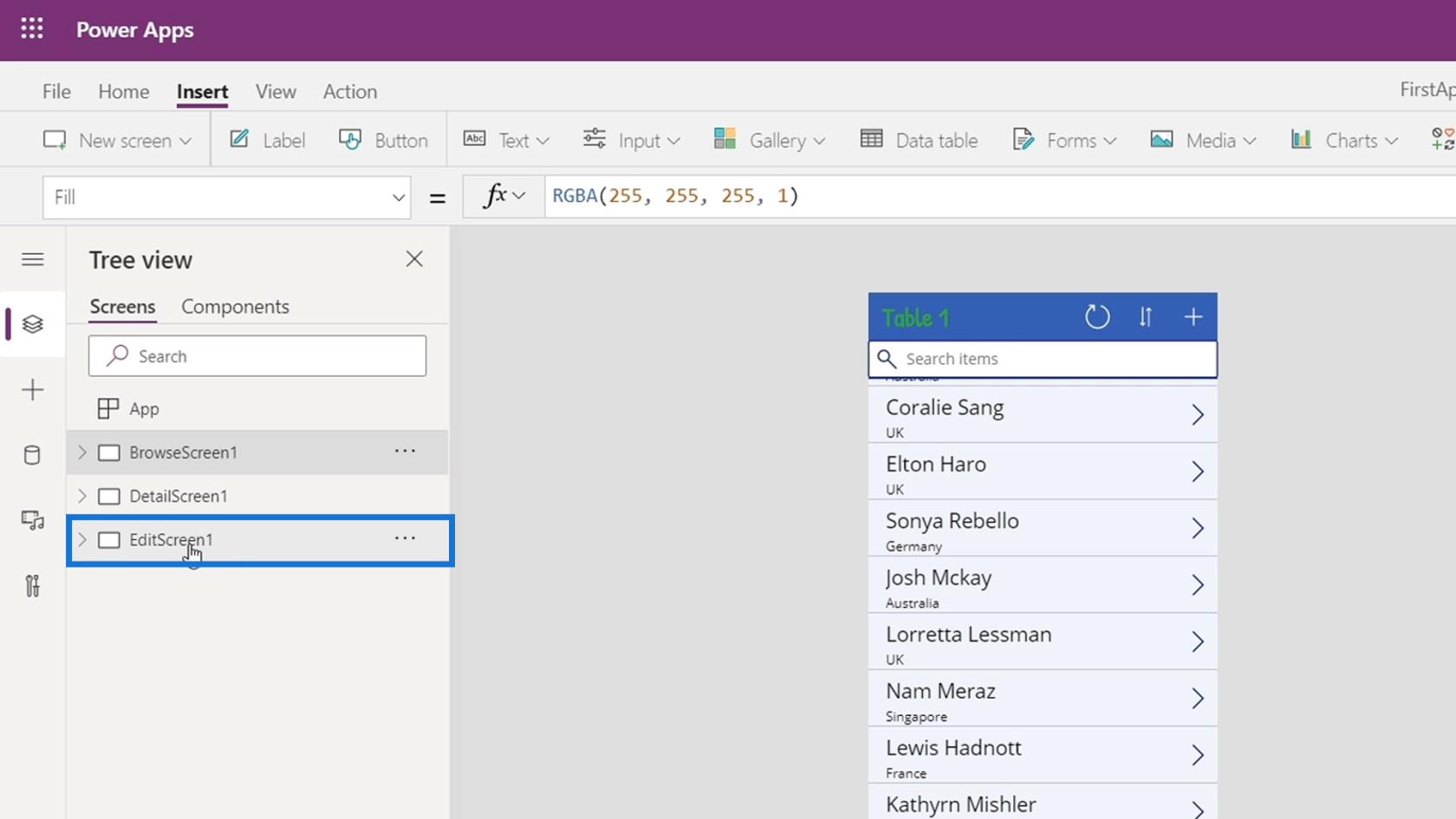
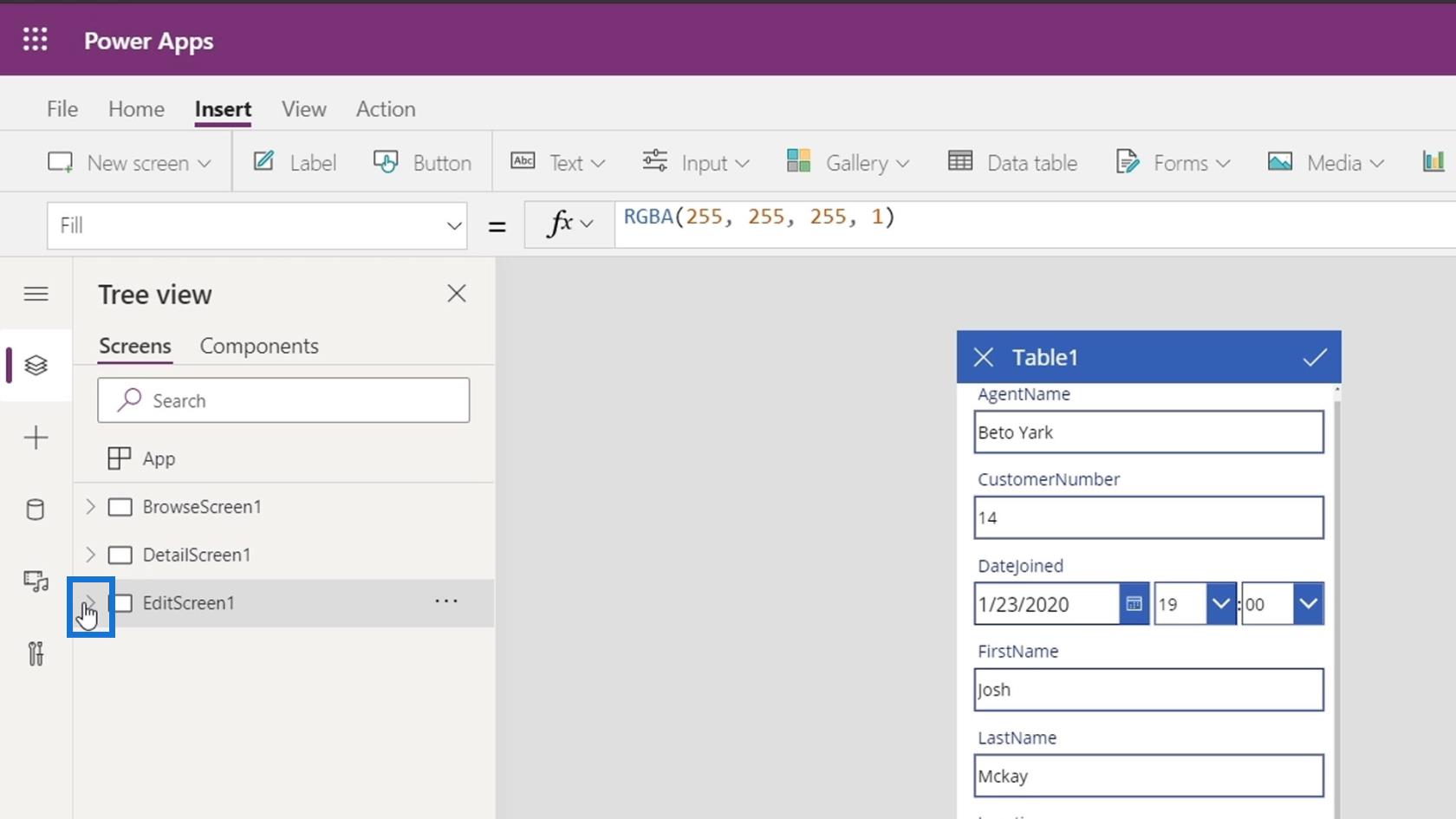
Primero hagamos clic en EditScreen1 para pasar a la pantalla de edición.

Luego, haga clic en el botón Reproducir .

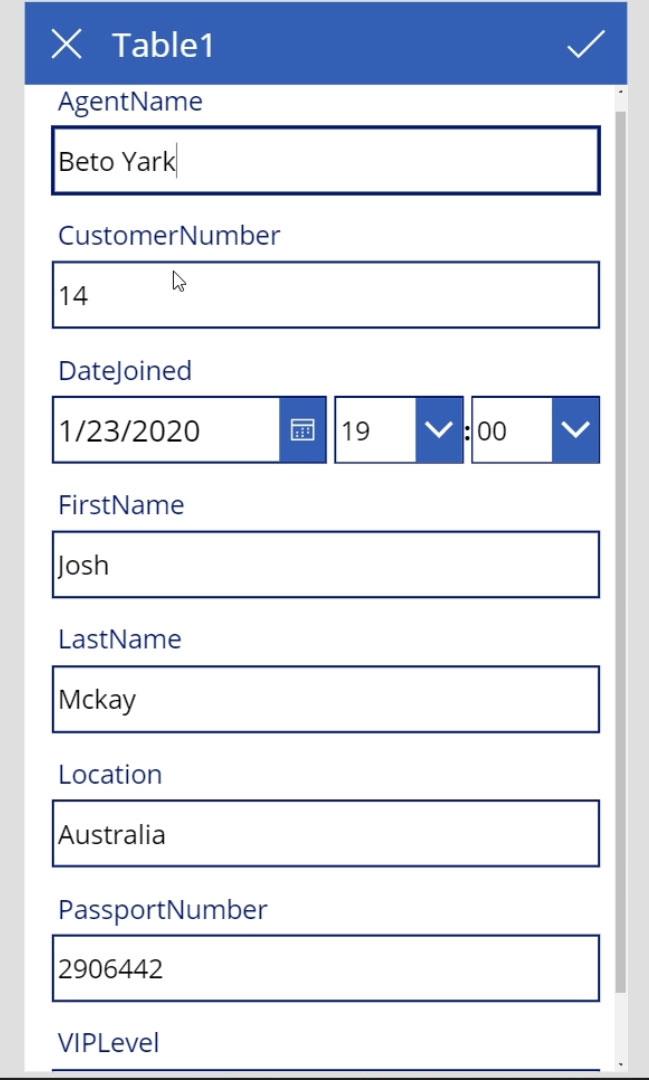
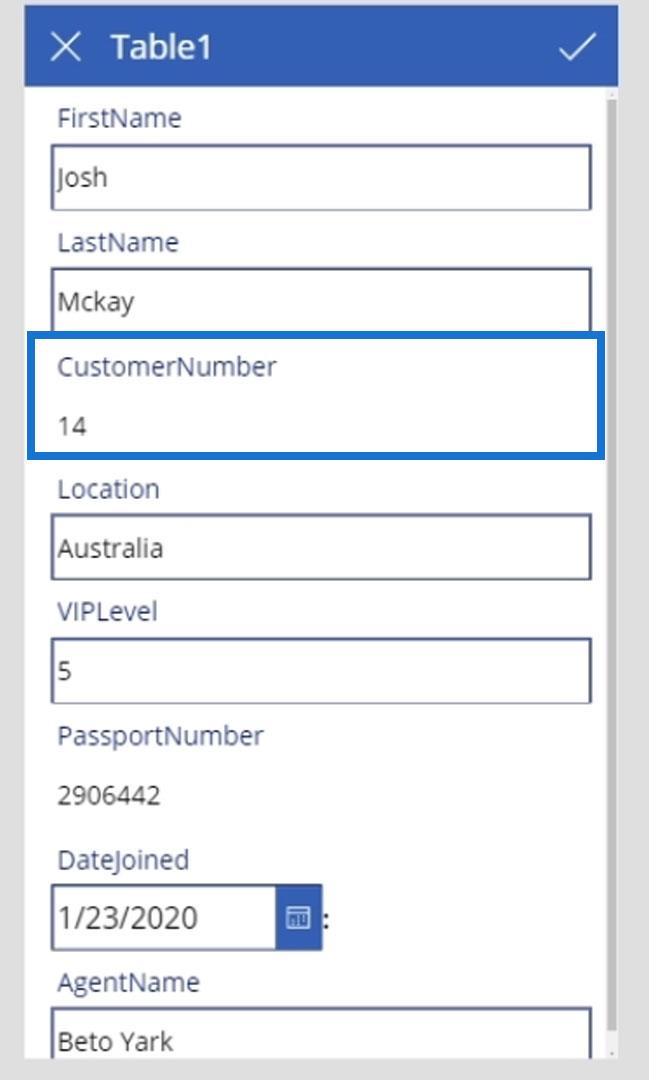
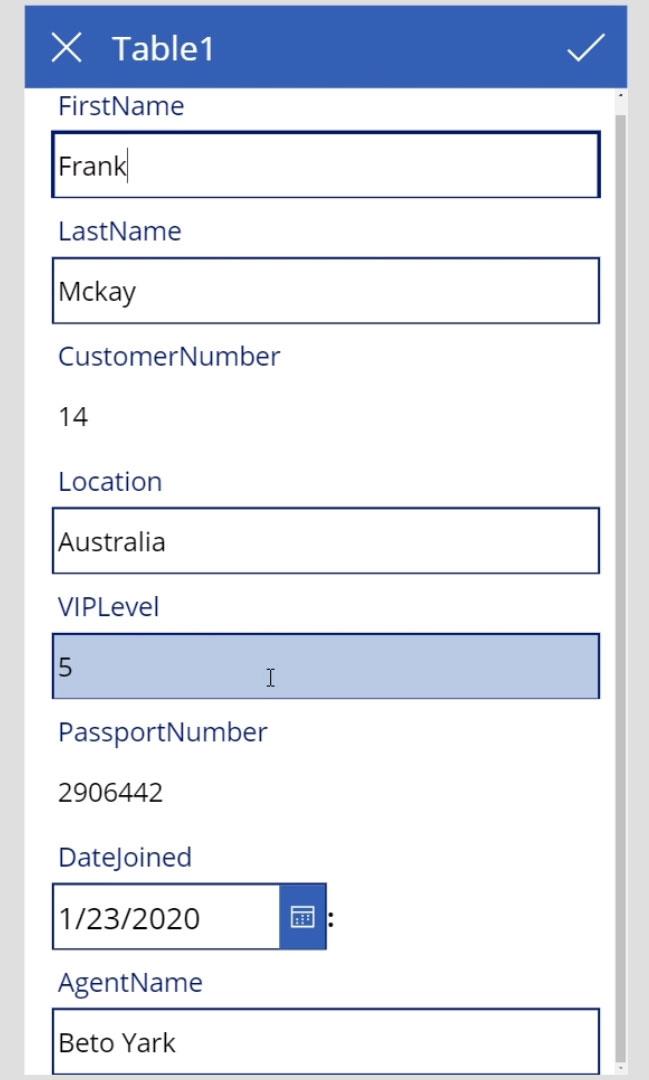
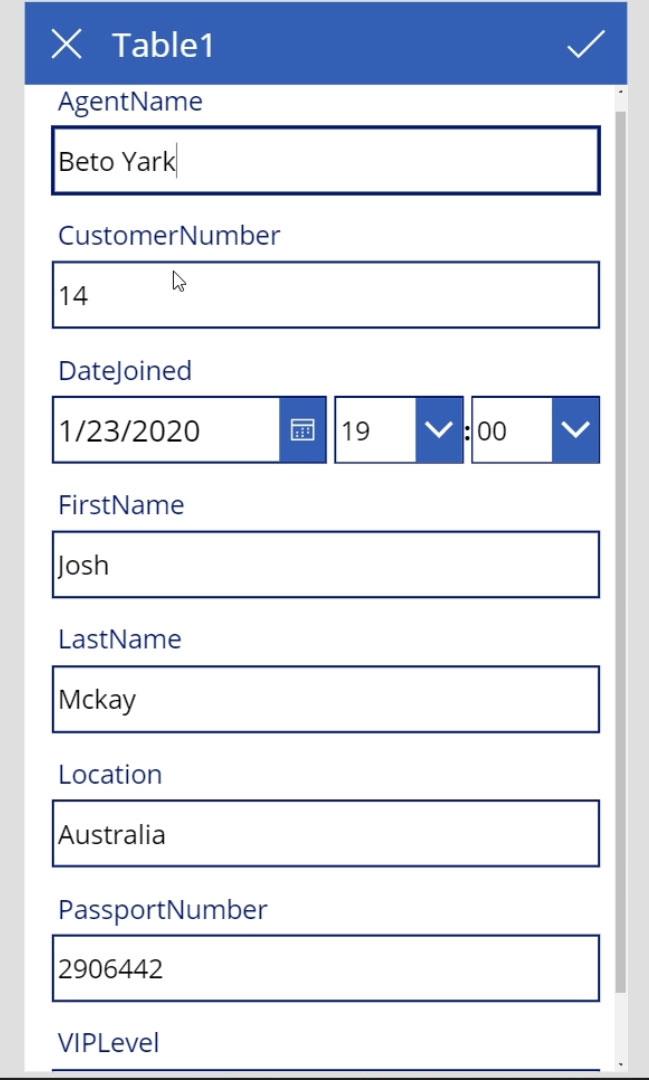
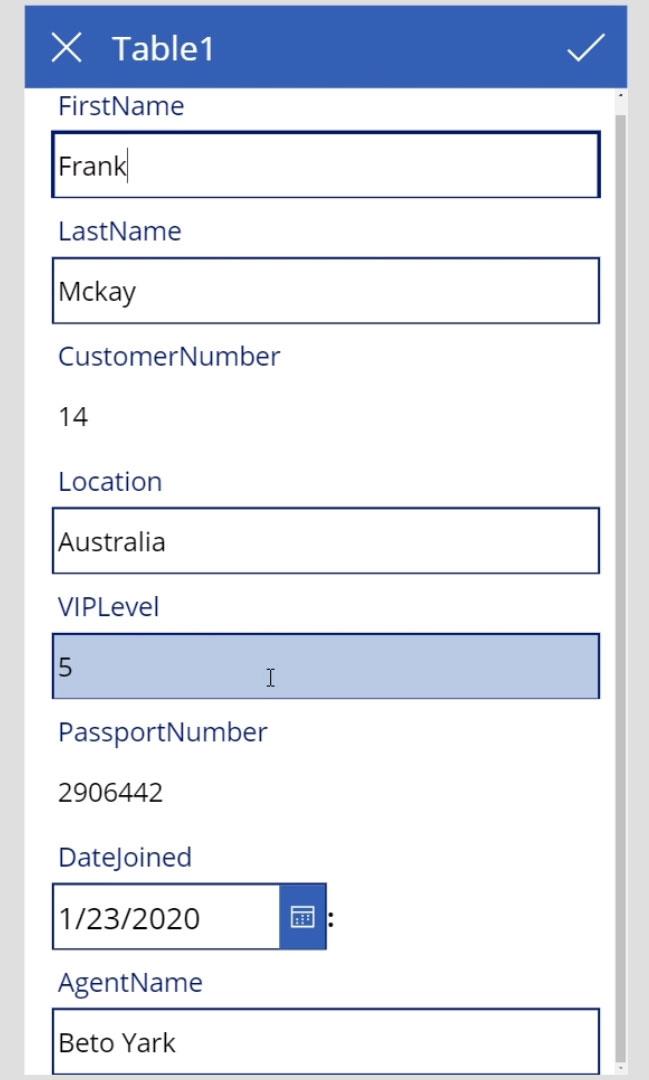
Podemos editar los registros a través de la pantalla de edición.

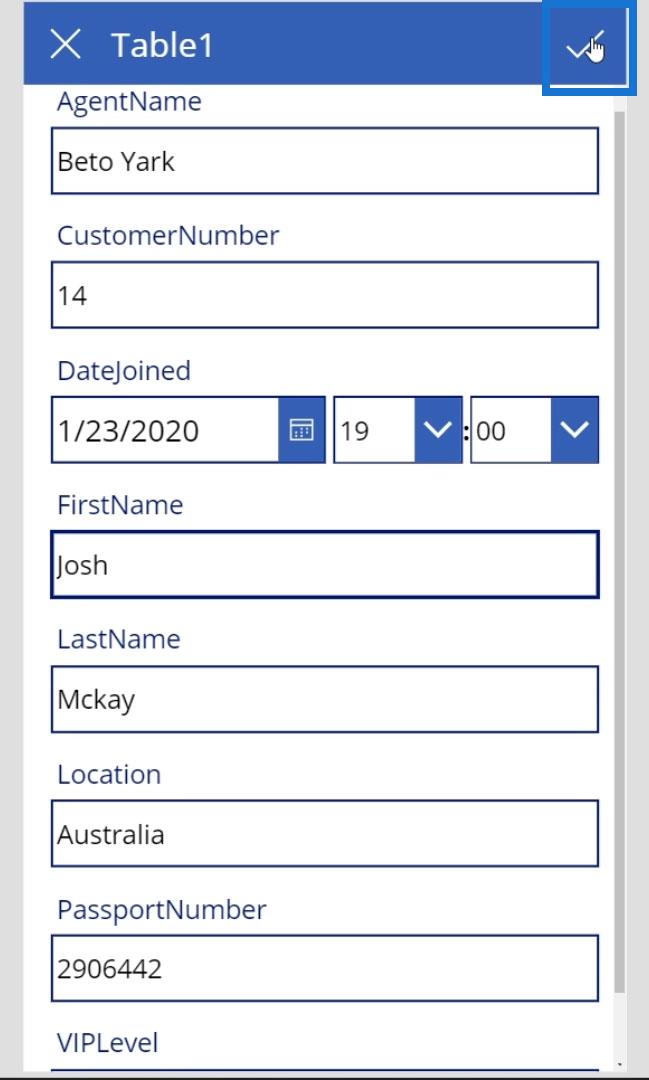
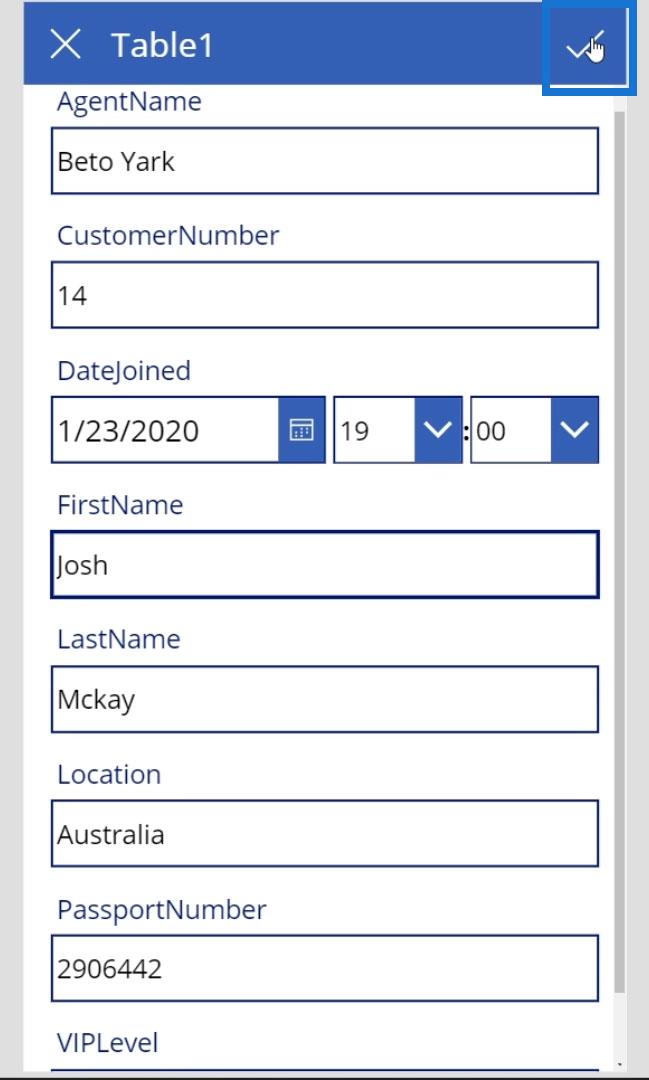
Después de editar los registros, solo tenemos que hacer clic en el icono de marca de verificación aquí para guardar los cambios que hemos realizado en nuestro archivo de datos.

Comprender cómo funciona la pantalla de edición de PowerApps
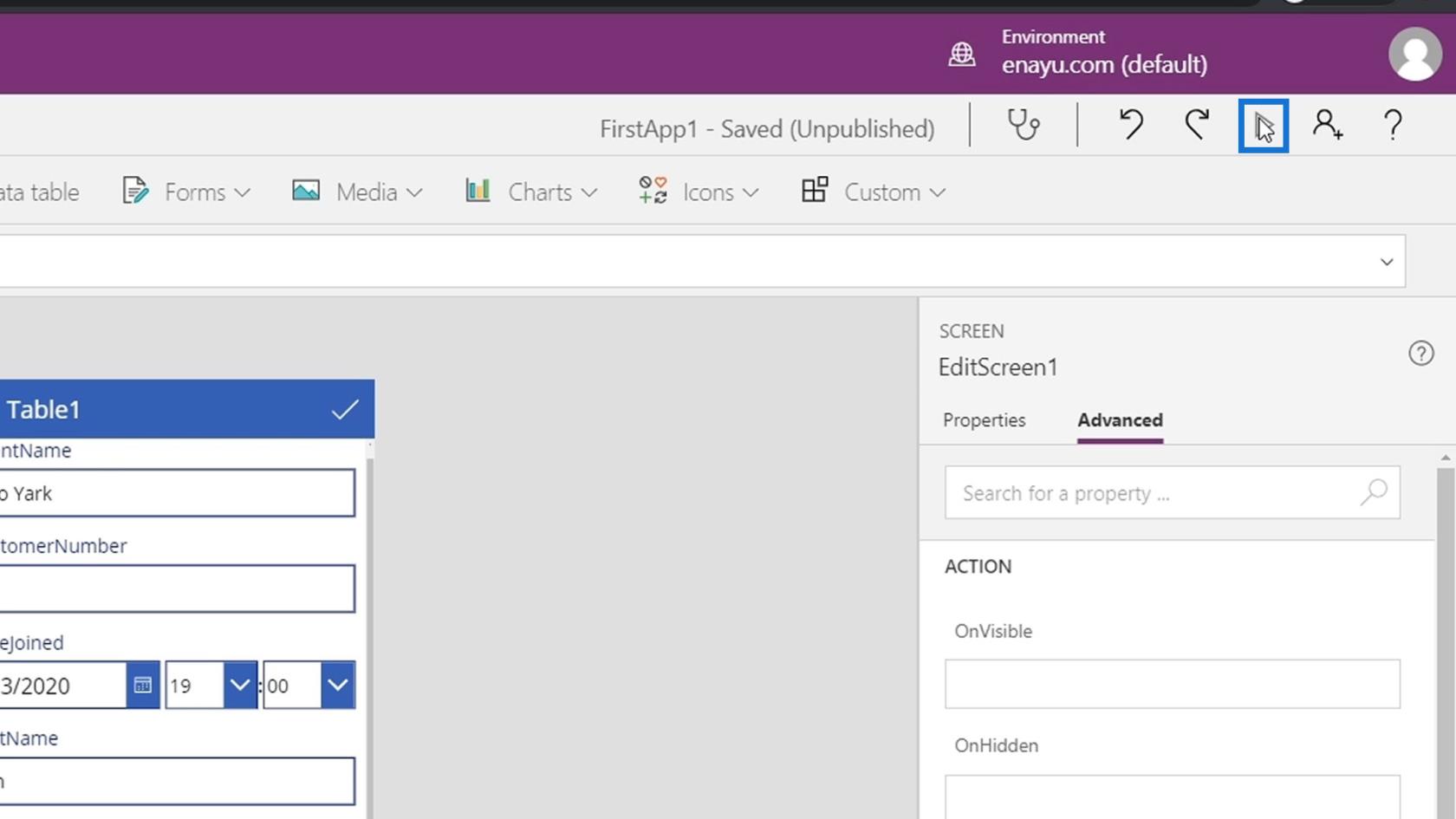
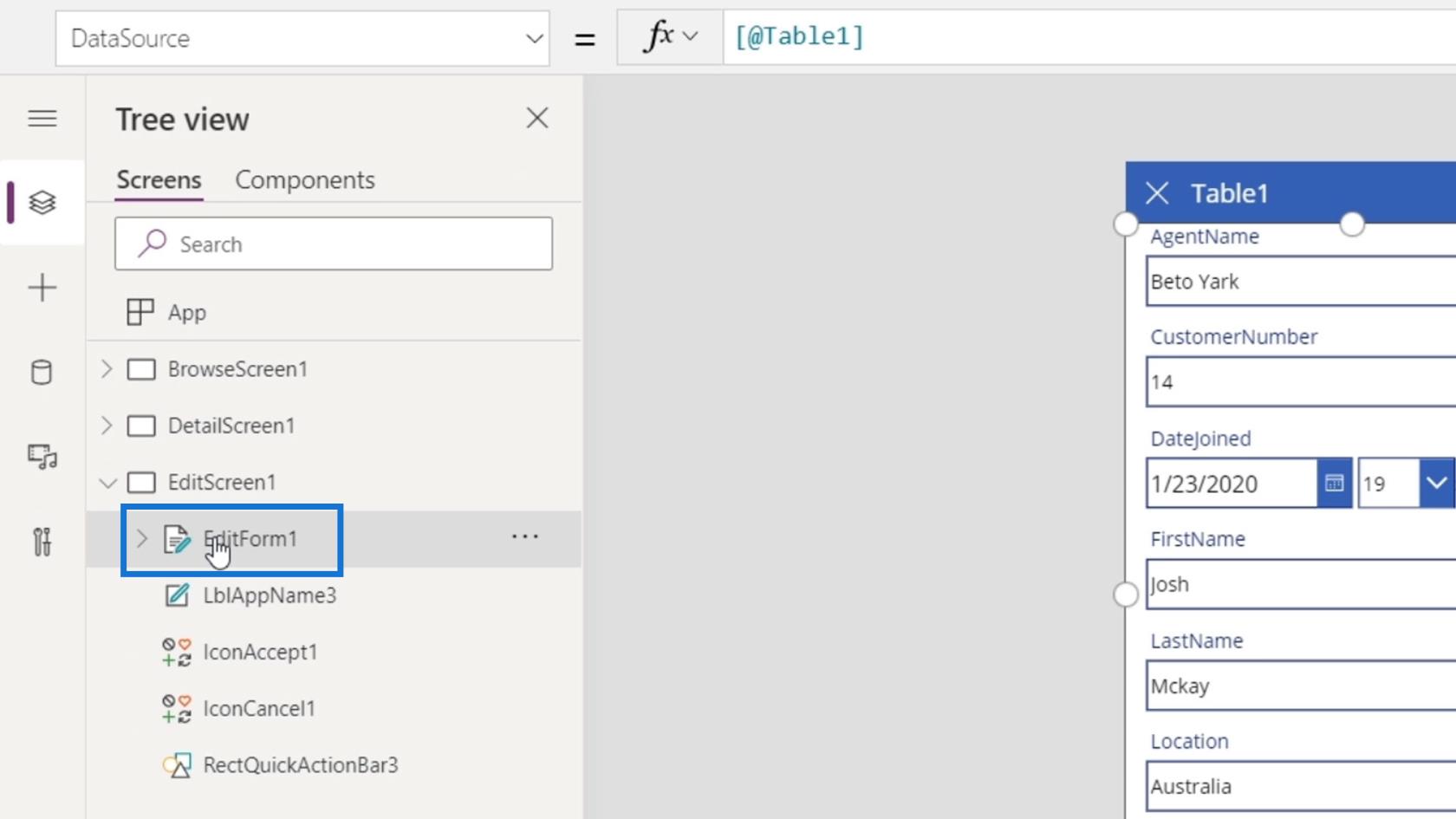
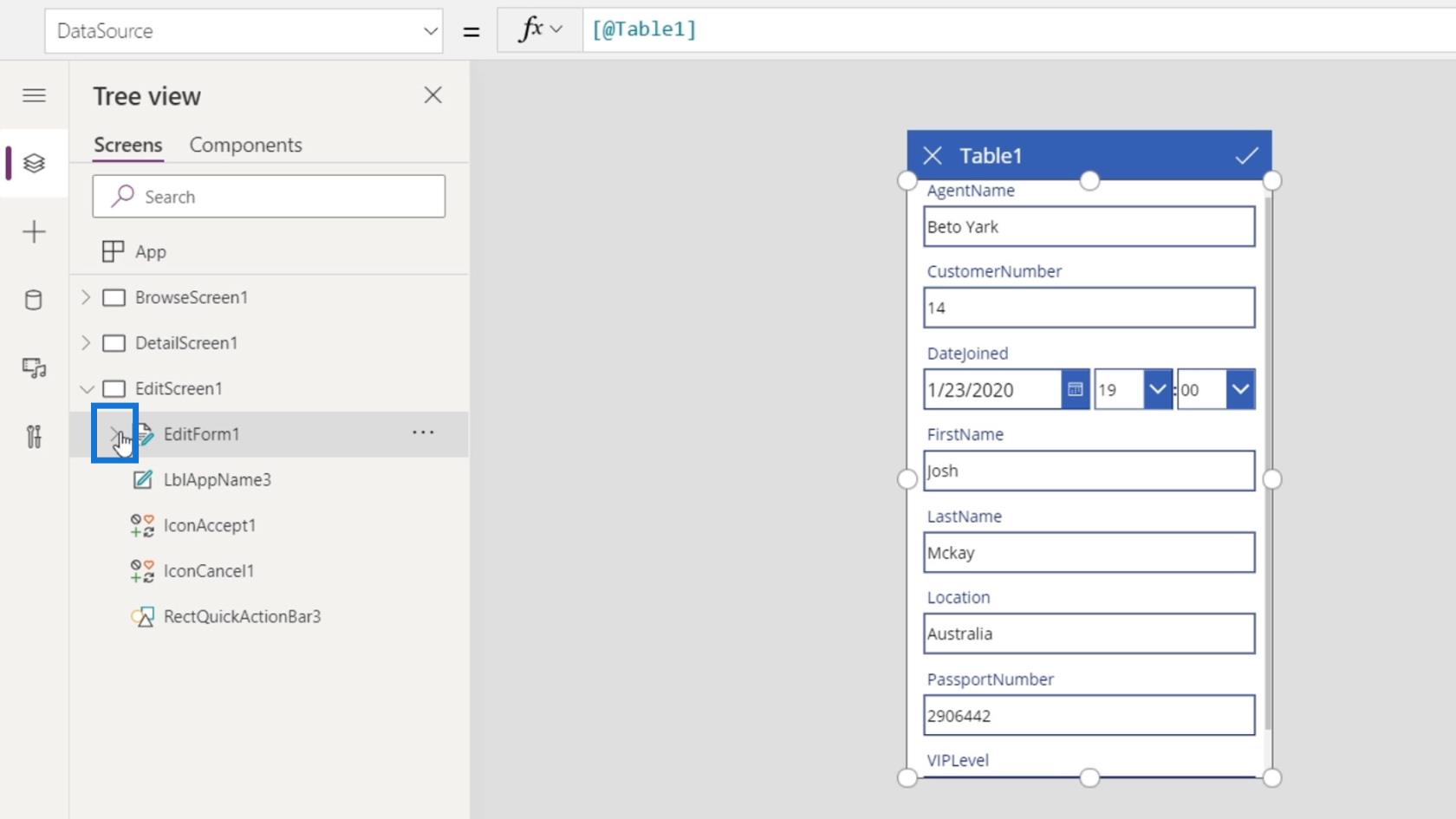
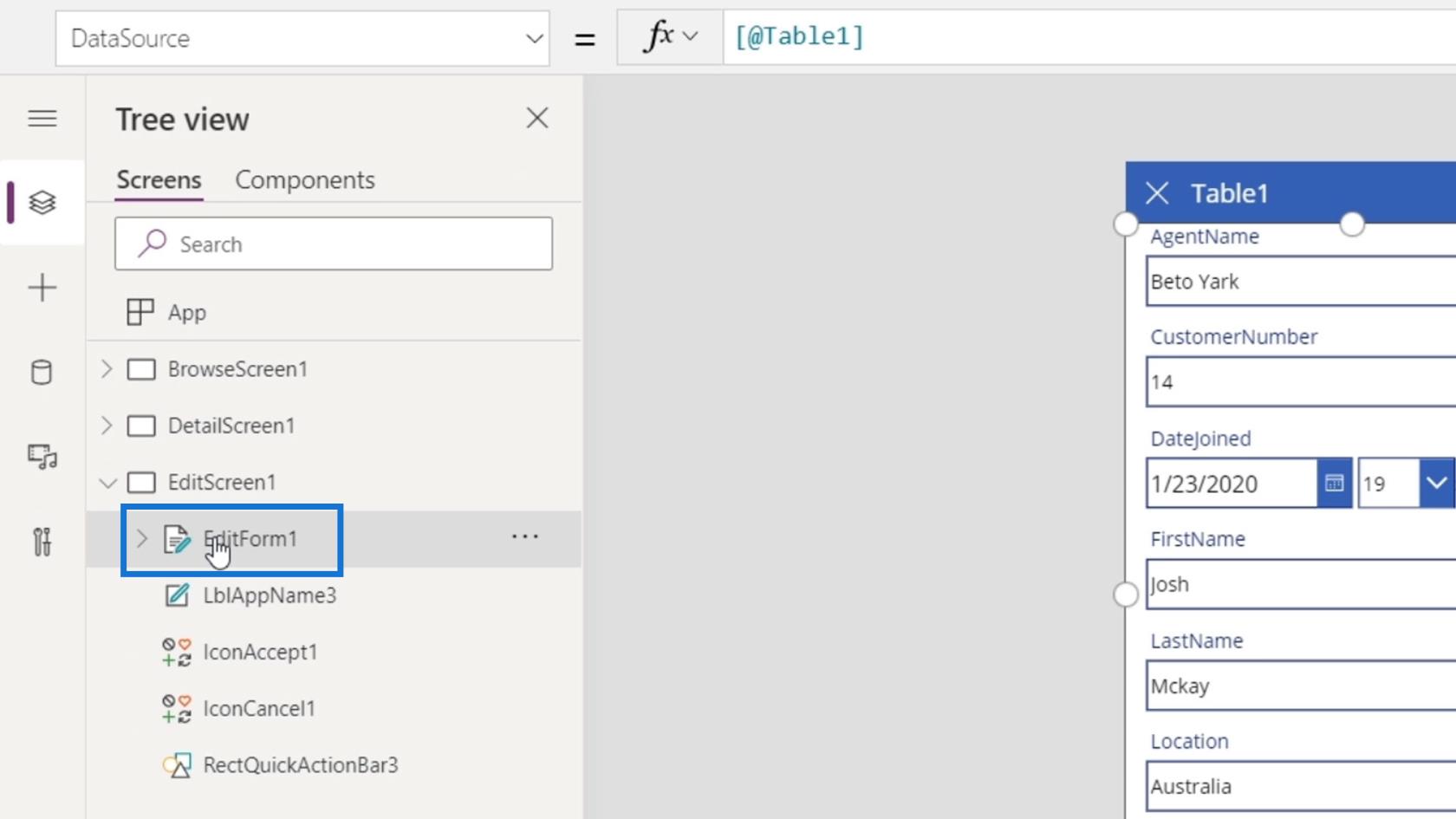
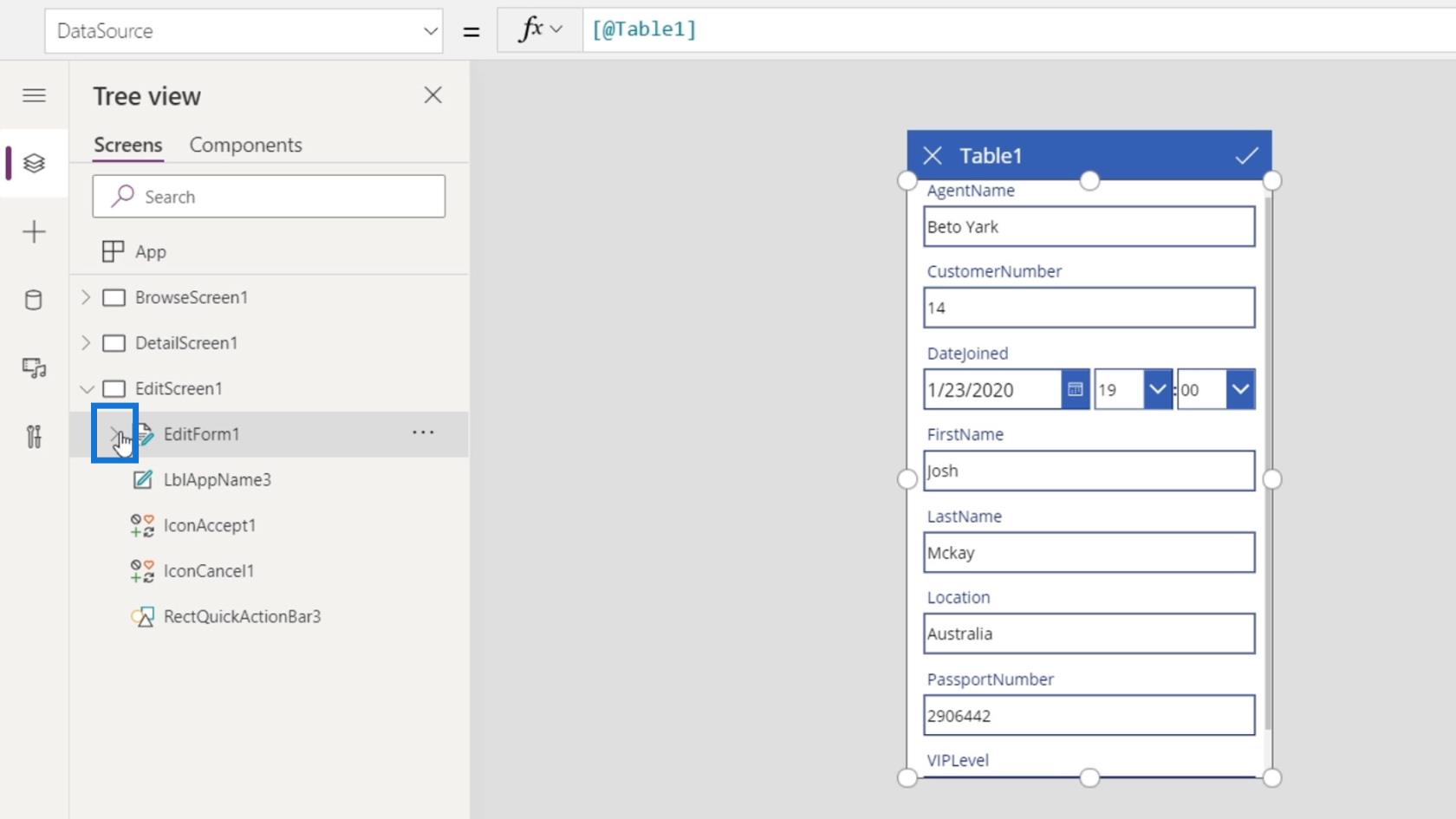
Analicemos cómo funciona la pantalla de edición. Muestre los elementos reales en EditScreen1 haciendo clic en esta flecha.

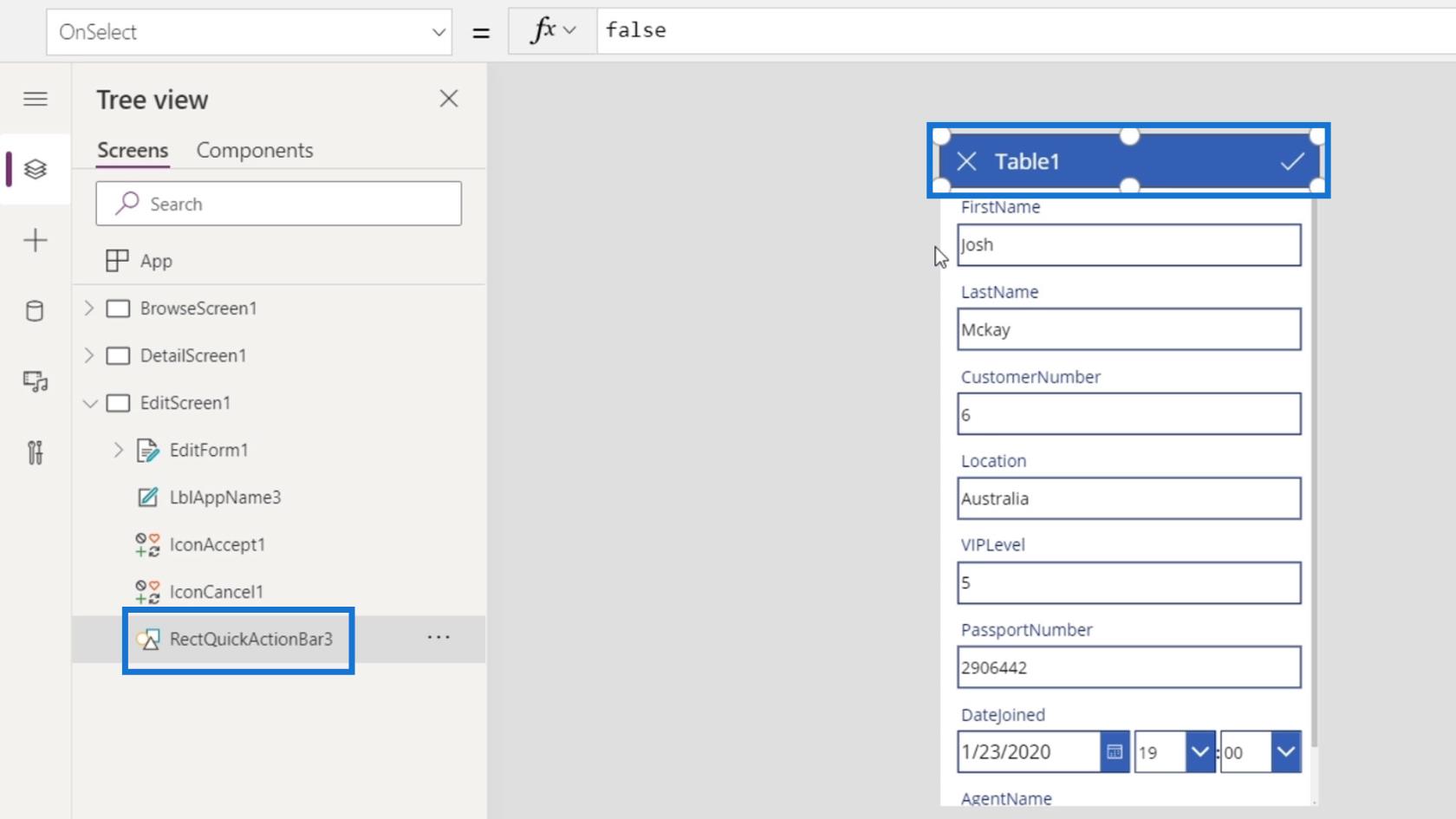
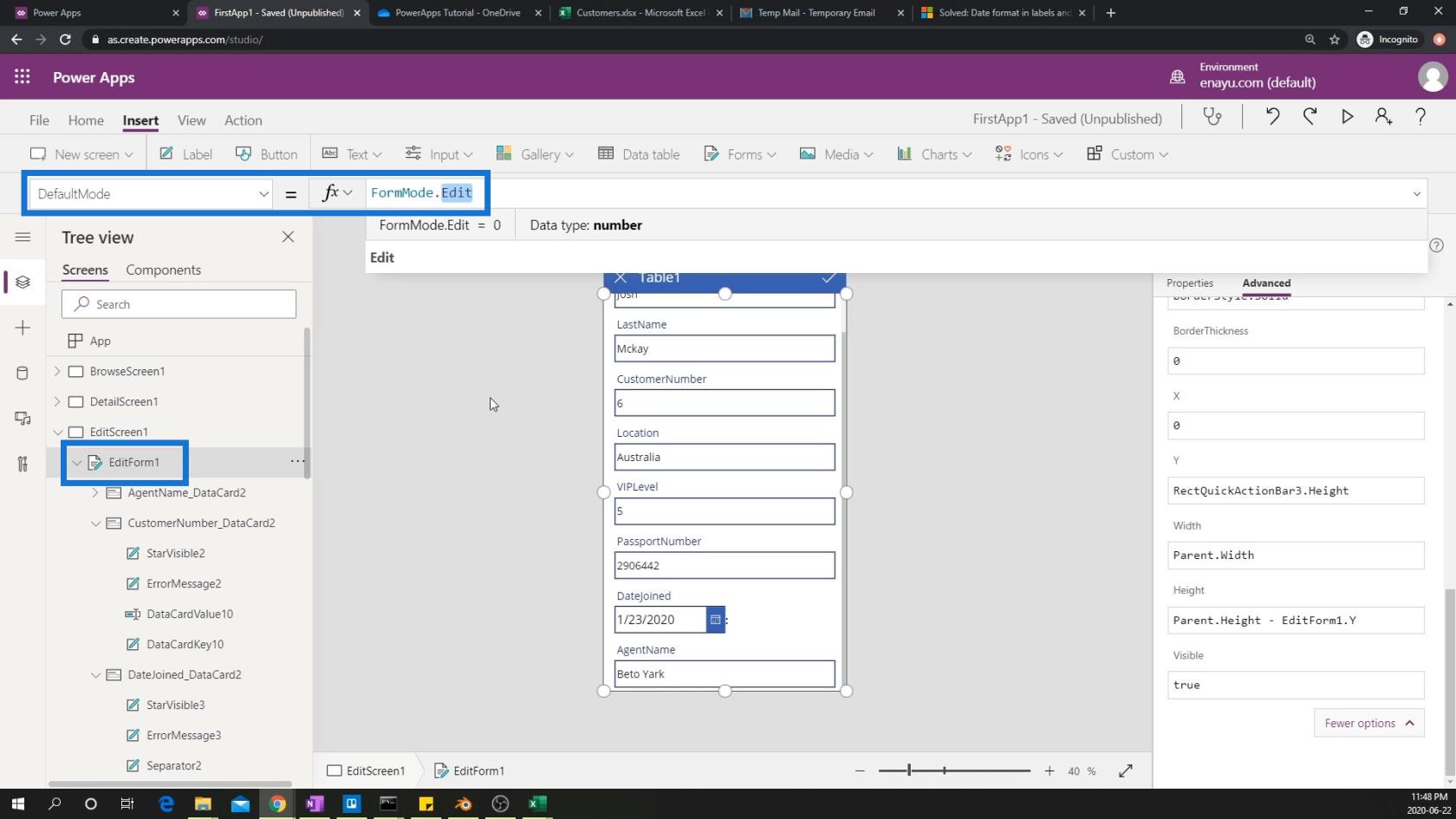
El primer elemento es EditForm1 , que es nuestro elemento de formulario completo.

Al igual que un formulario de visualización, PowerApps también tiene un formulario de edición. La belleza de este formulario es que todos los controles se agregan automáticamente según sus respectivos tipos de campo.
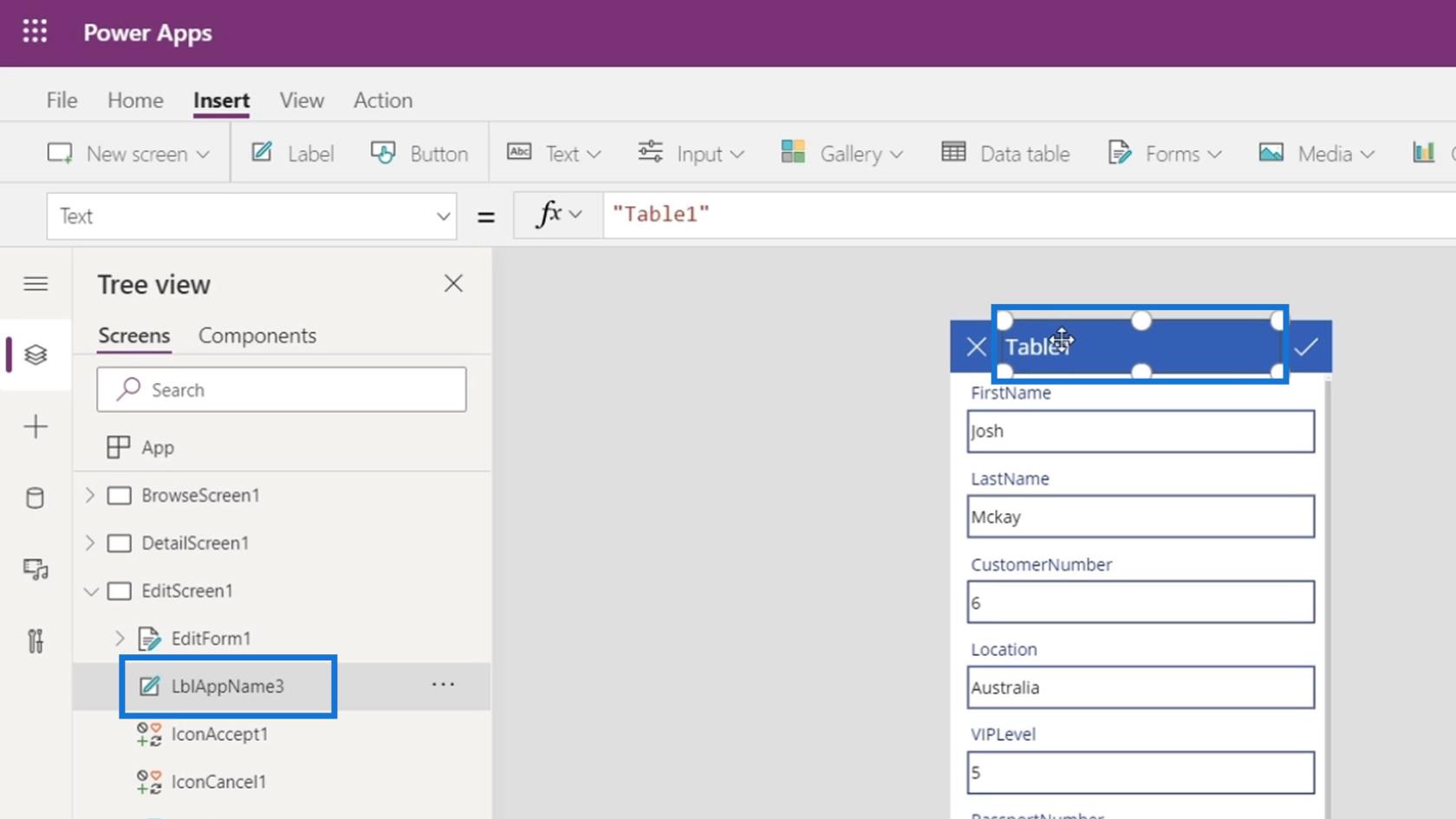
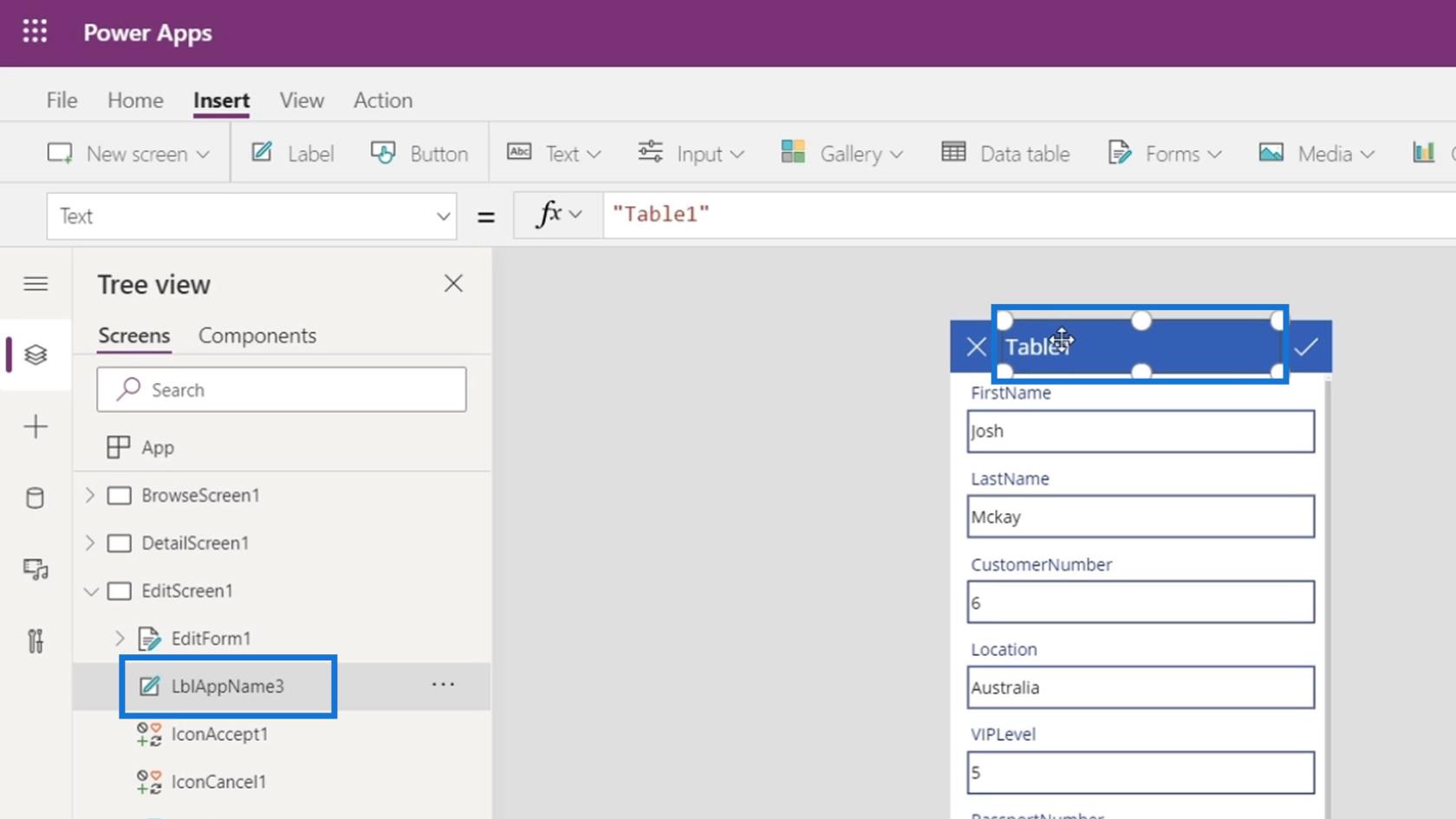
También tenemos el LblAppName3 que es el título ( Table1 ) del formulario.

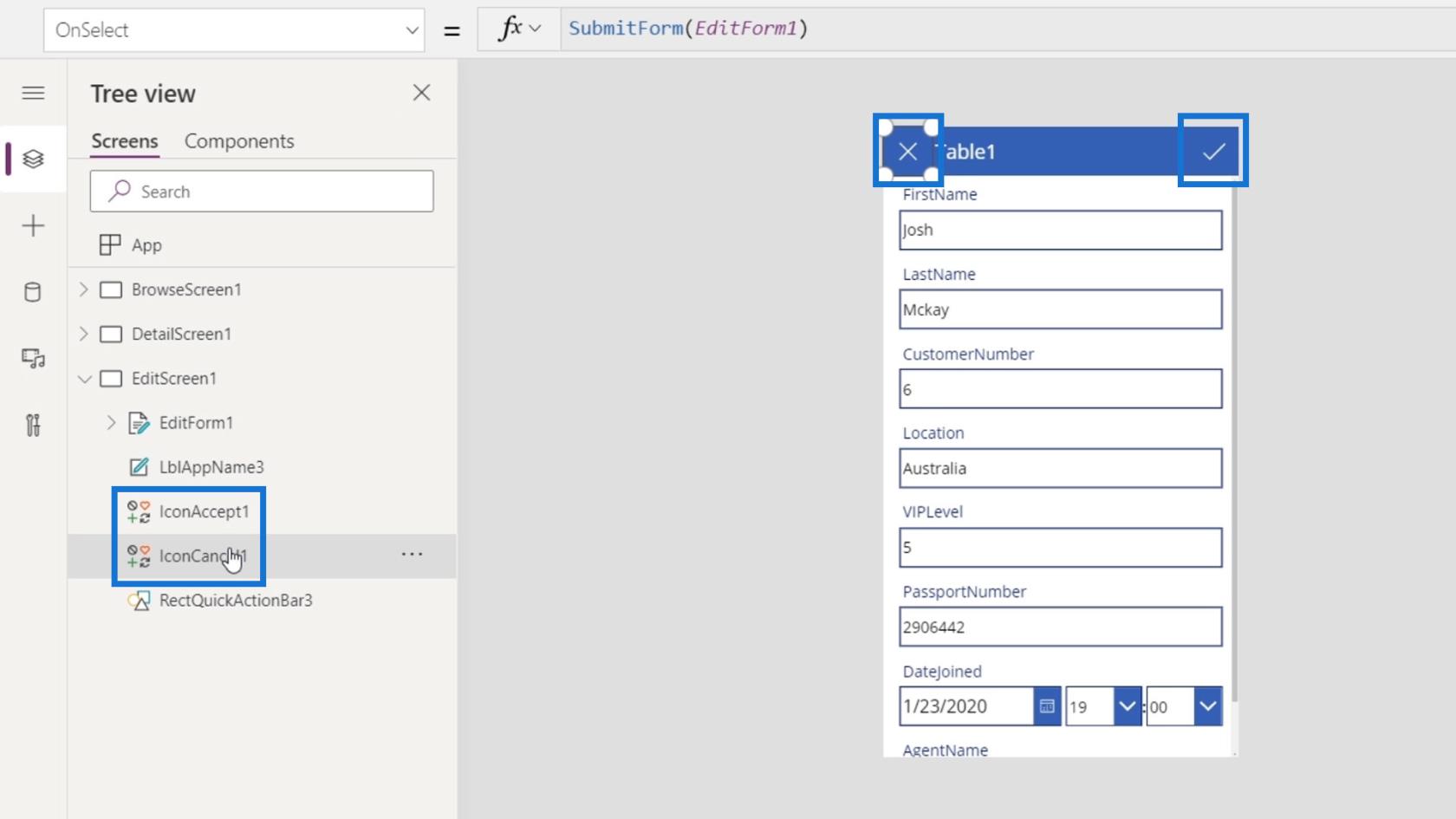
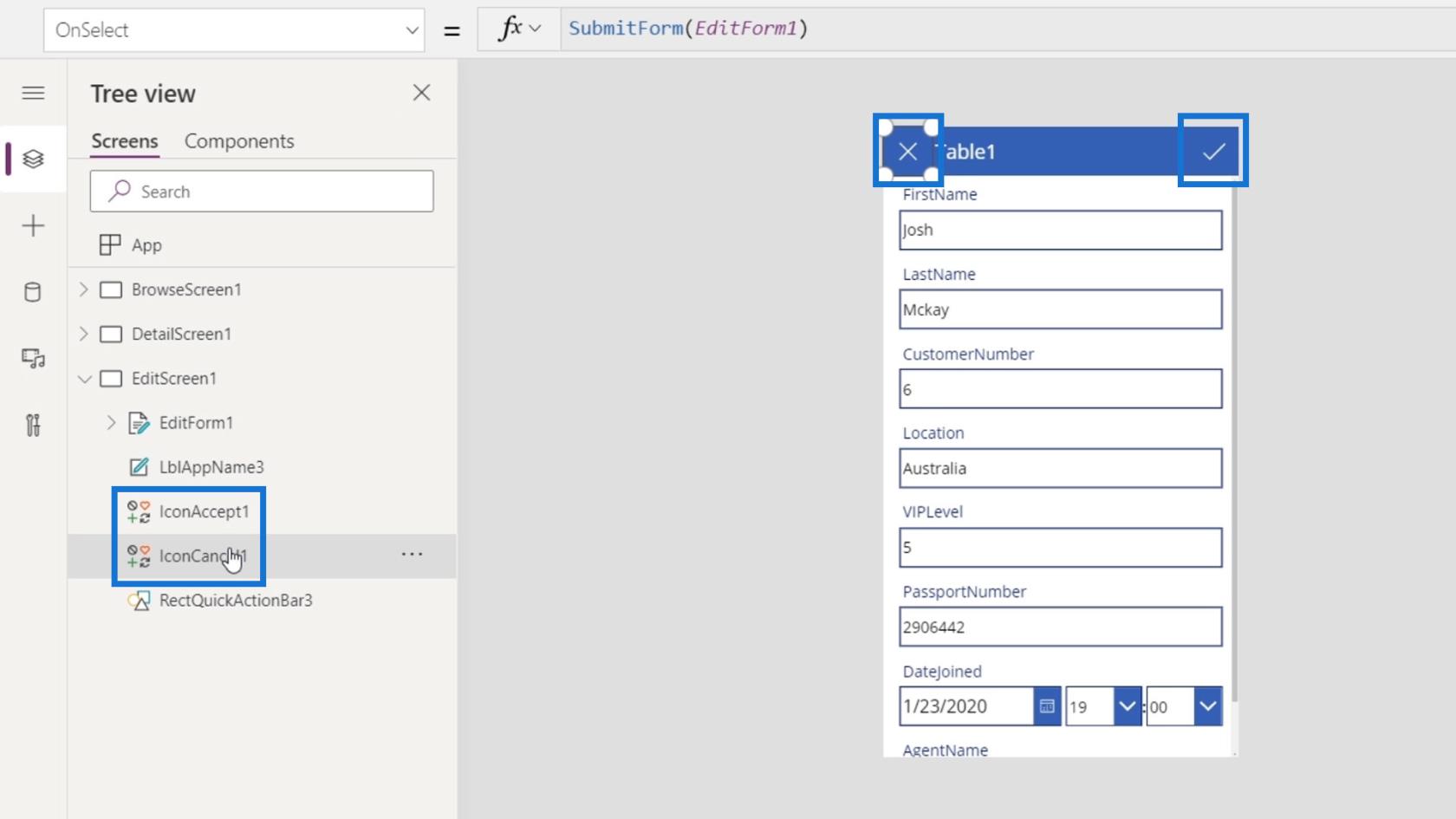
IconAccept1 e IconCancel1 son los dos elementos de icono para la X y el icono de marca de verificación .

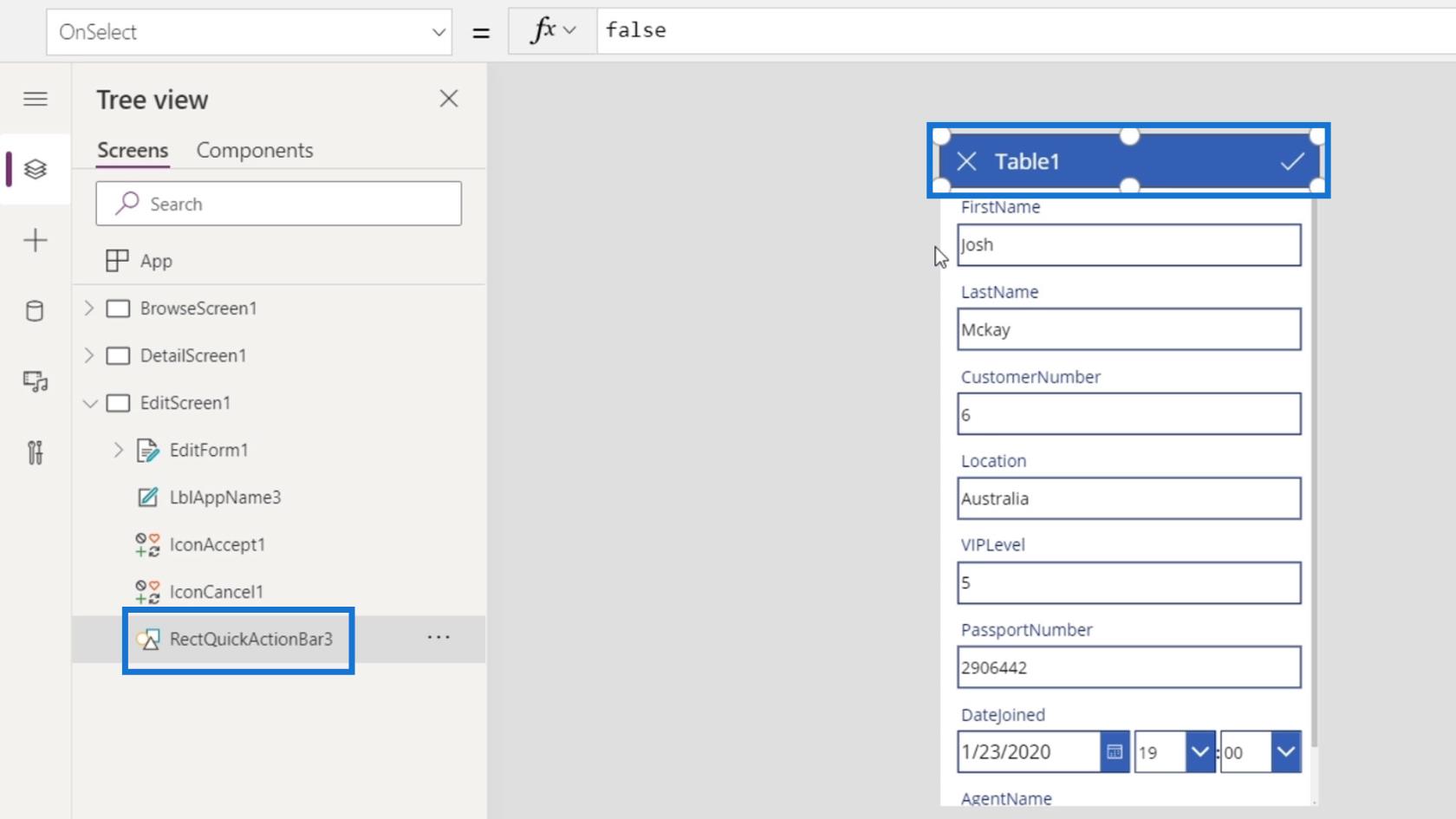
El último elemento es la barra de acción rectangular azul.

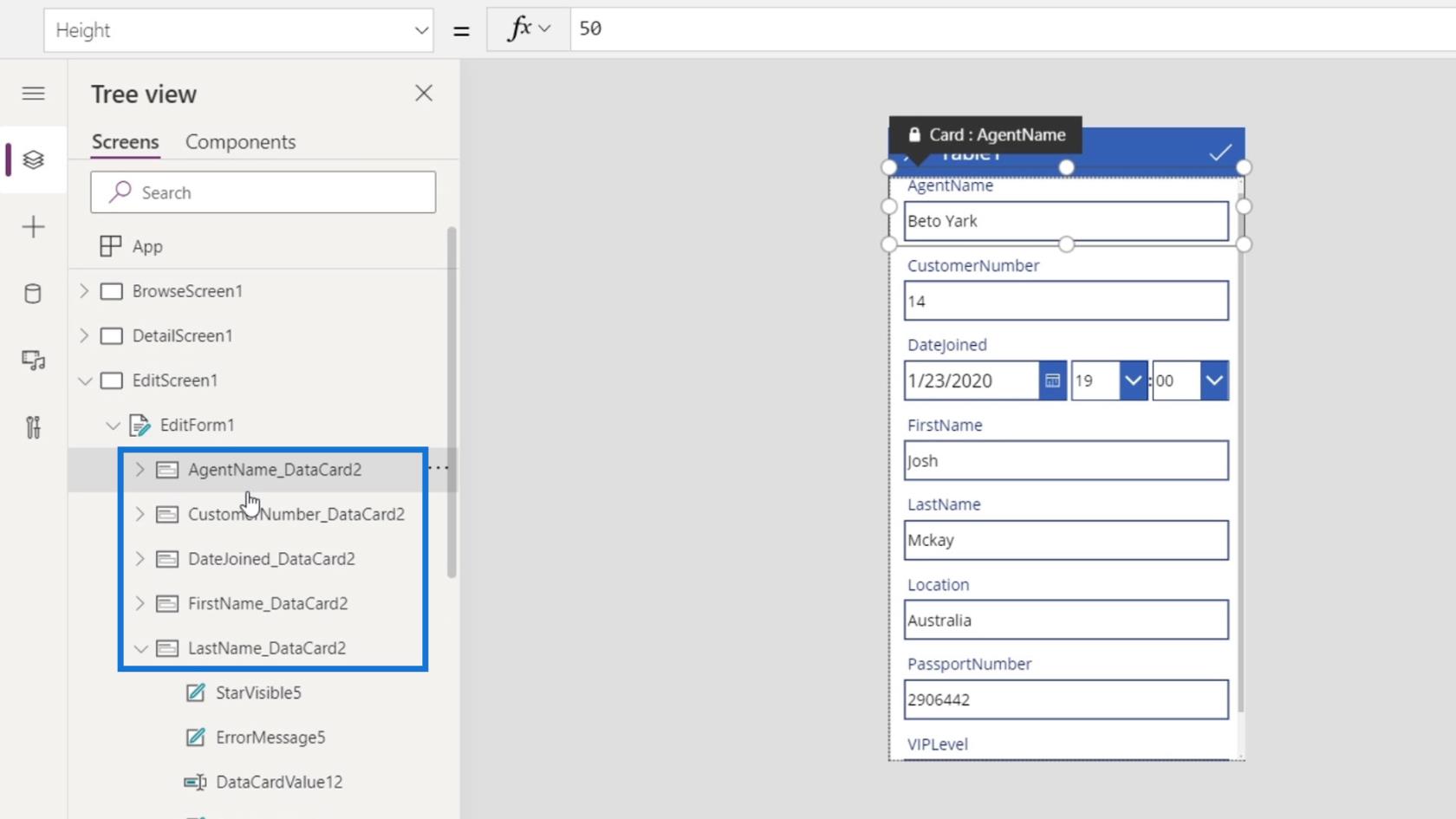
También podemos hacer clic en la flecha en EditForm1 para mostrar los subelementos.

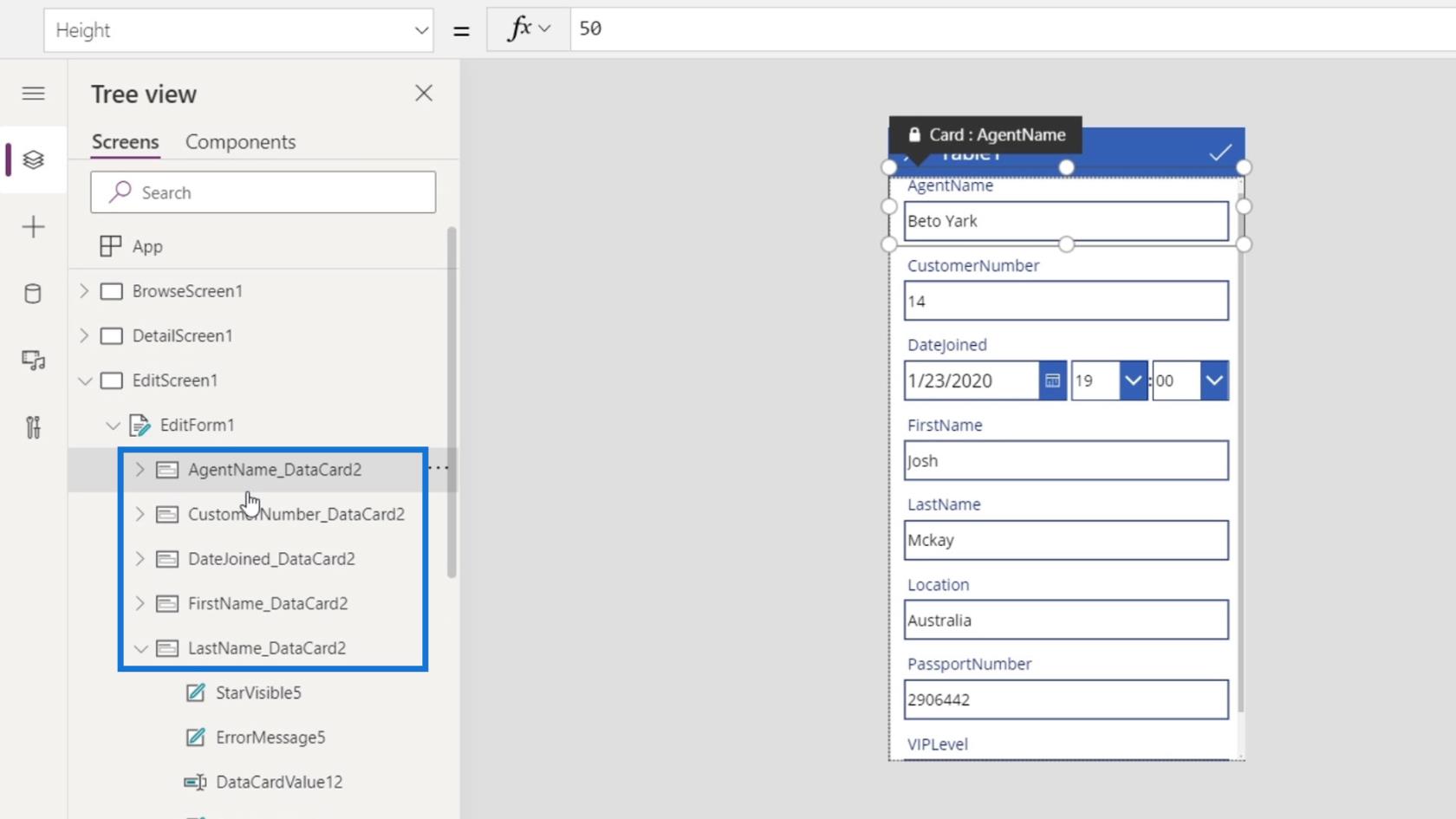
Luego, veremos las diferentes tarjetas de datos en su interior, que es similar a lo que vimos en la pantalla de detalles.

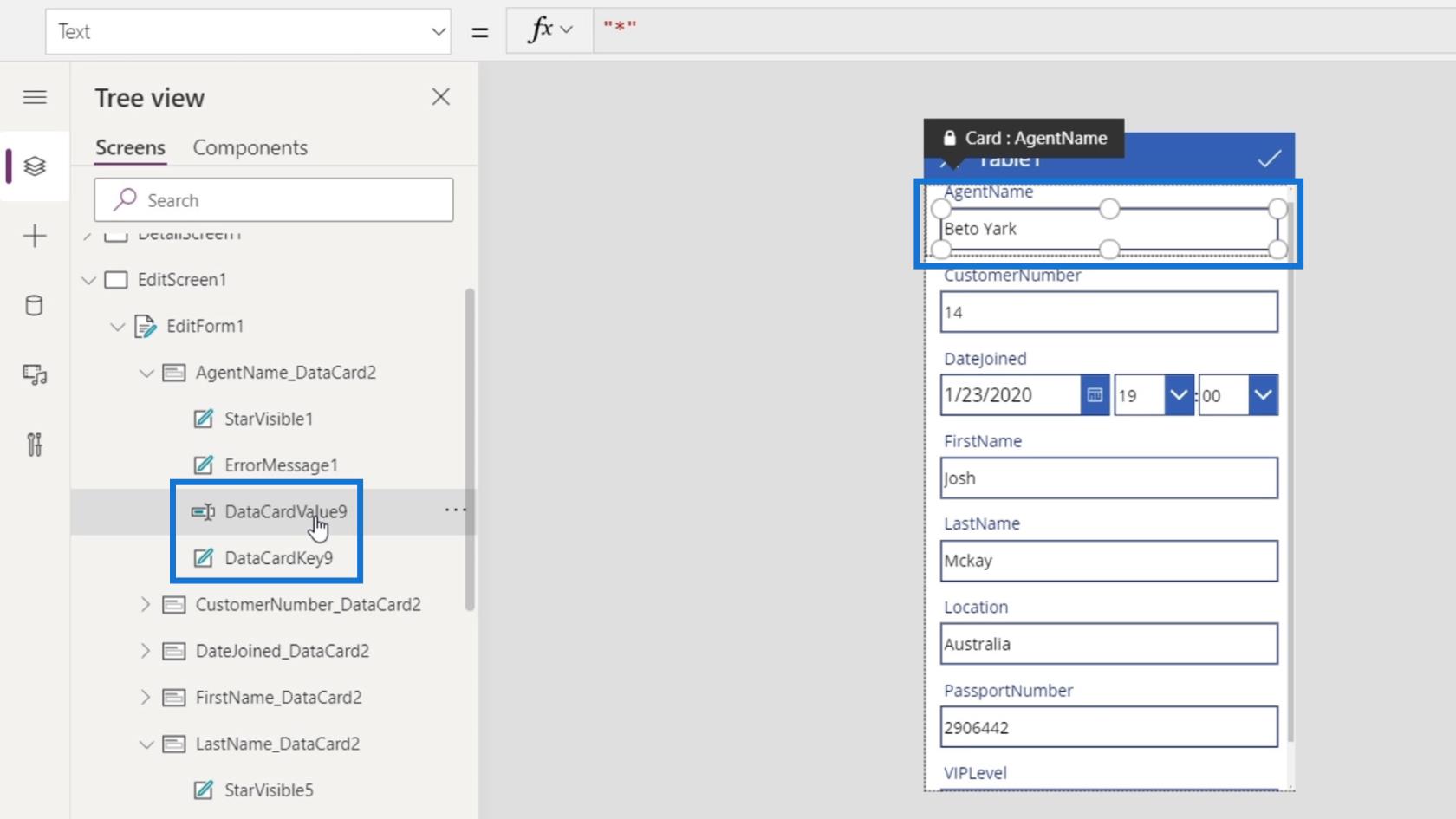
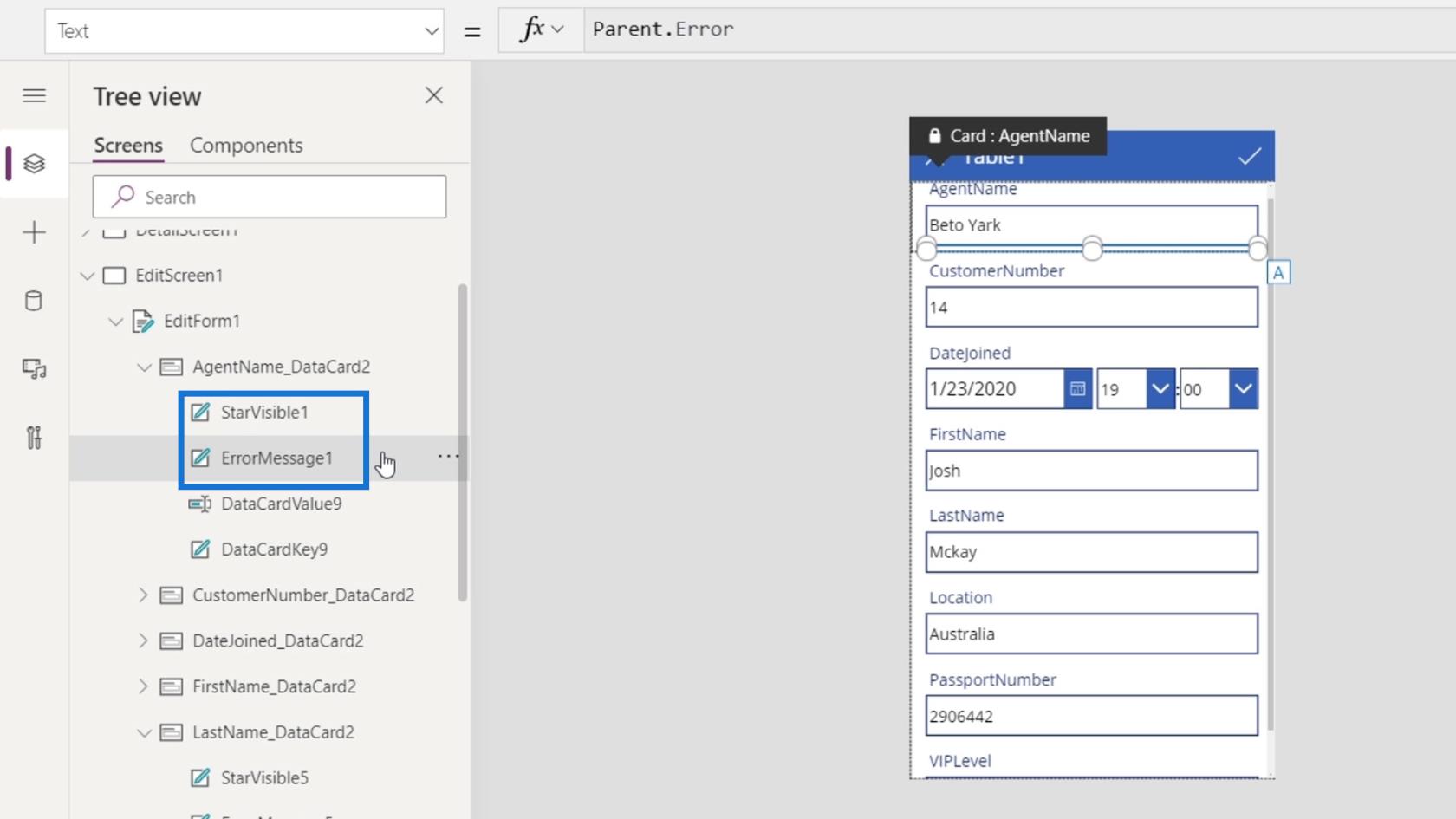
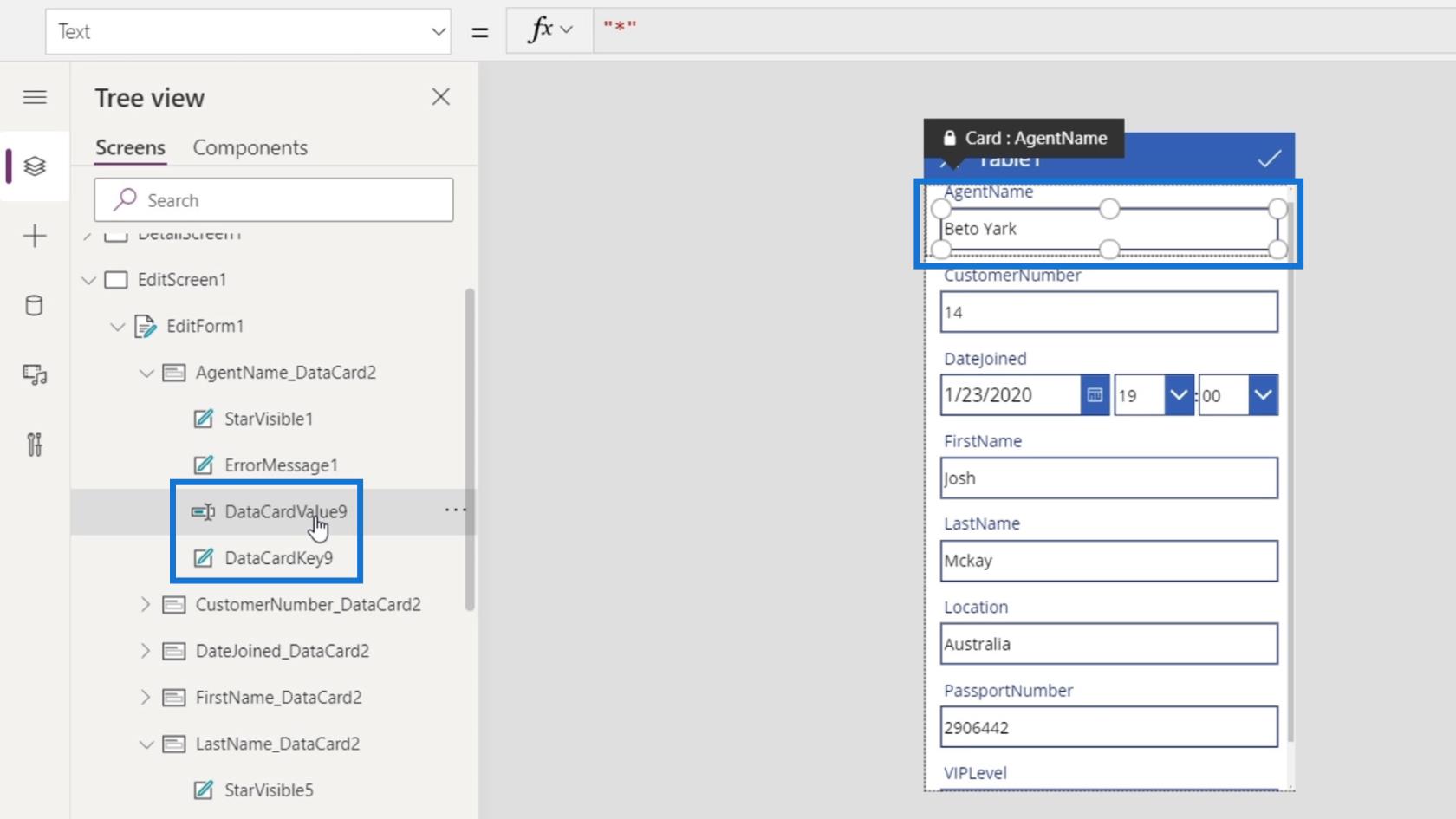
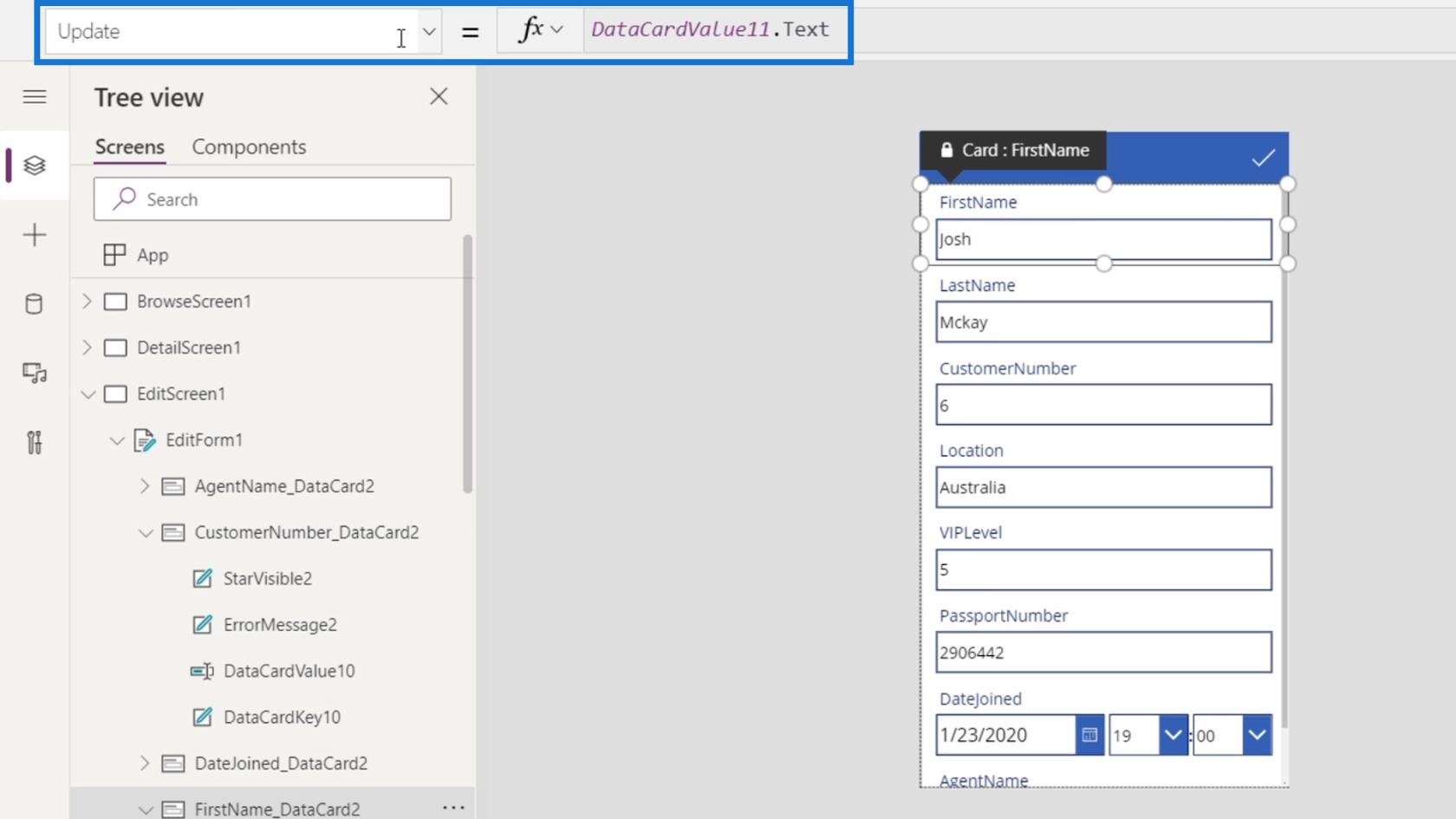
Cada tarjeta de datos también contiene diferentes subelementos que podemos editar, como DataCardValue9 , que es el cuadro de texto, y DataCardKey9 , que es la etiqueta.

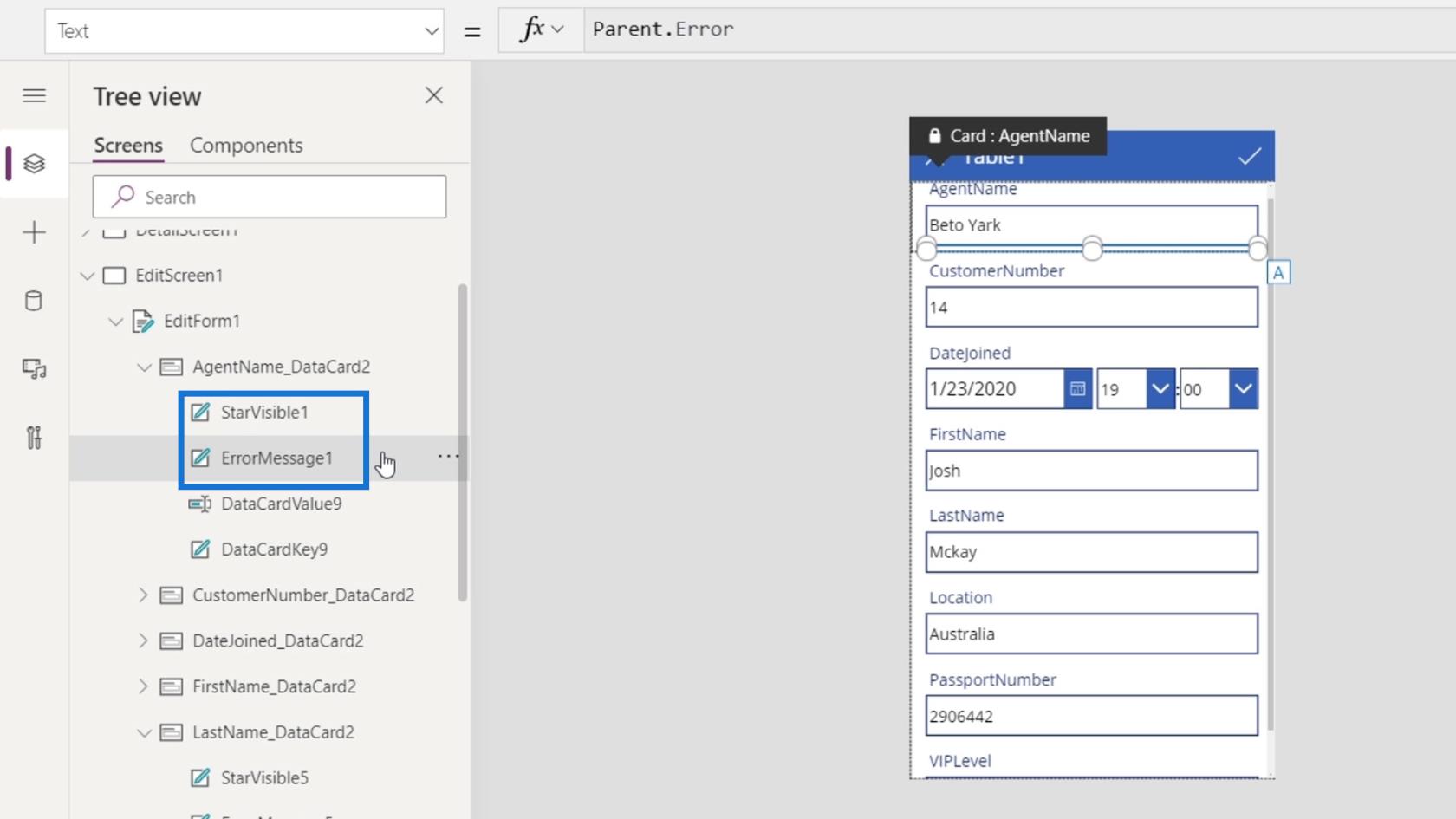
También tiene estos elementos StarVisible1 y ErrorMessage1 que se pueden usar con fines de validación como un mensaje de error cuando un usuario ingresa un valor incorrecto. En los módulos futuros, mostraremos cómo podemos hacer estas validaciones de errores.

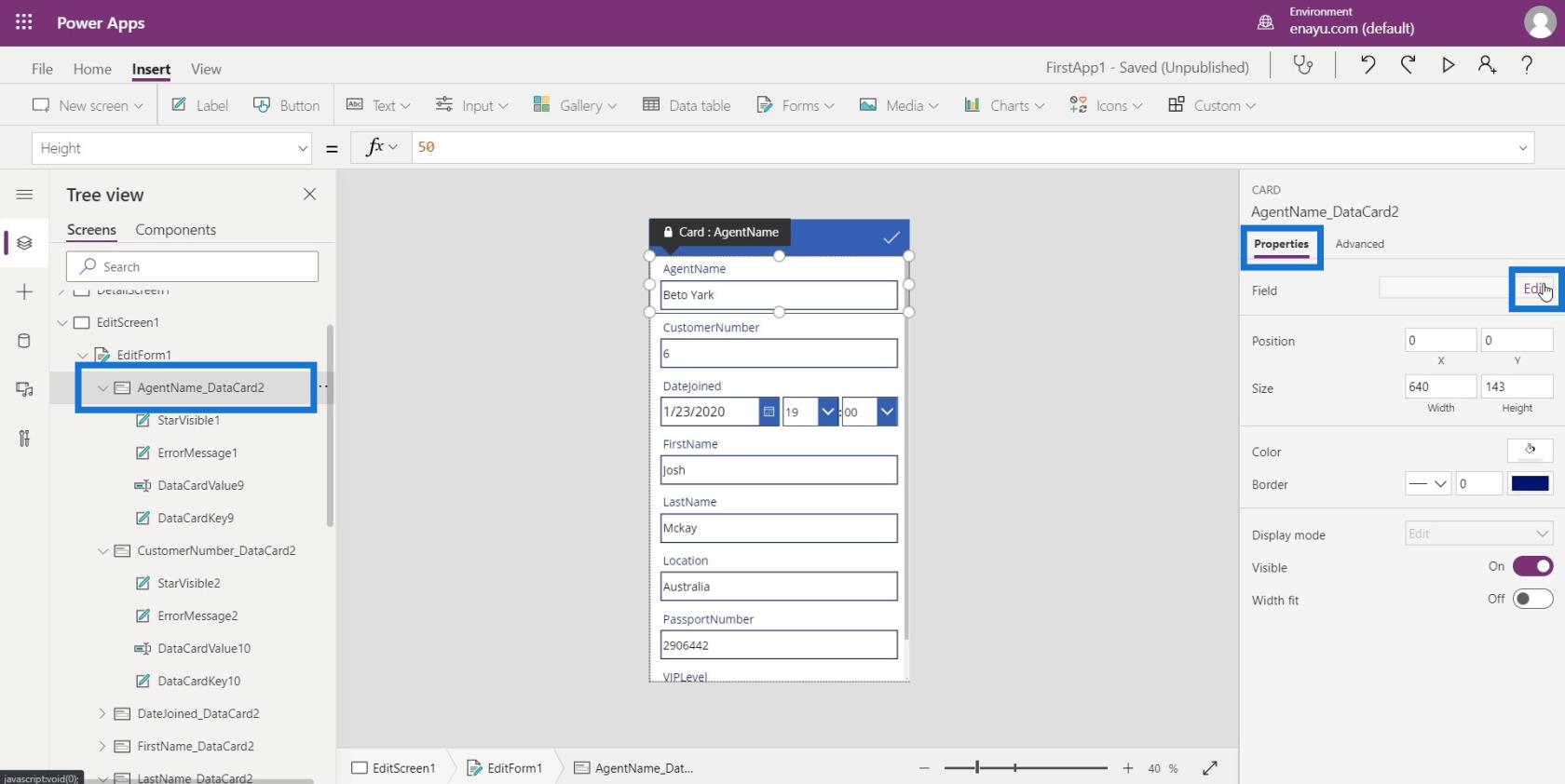
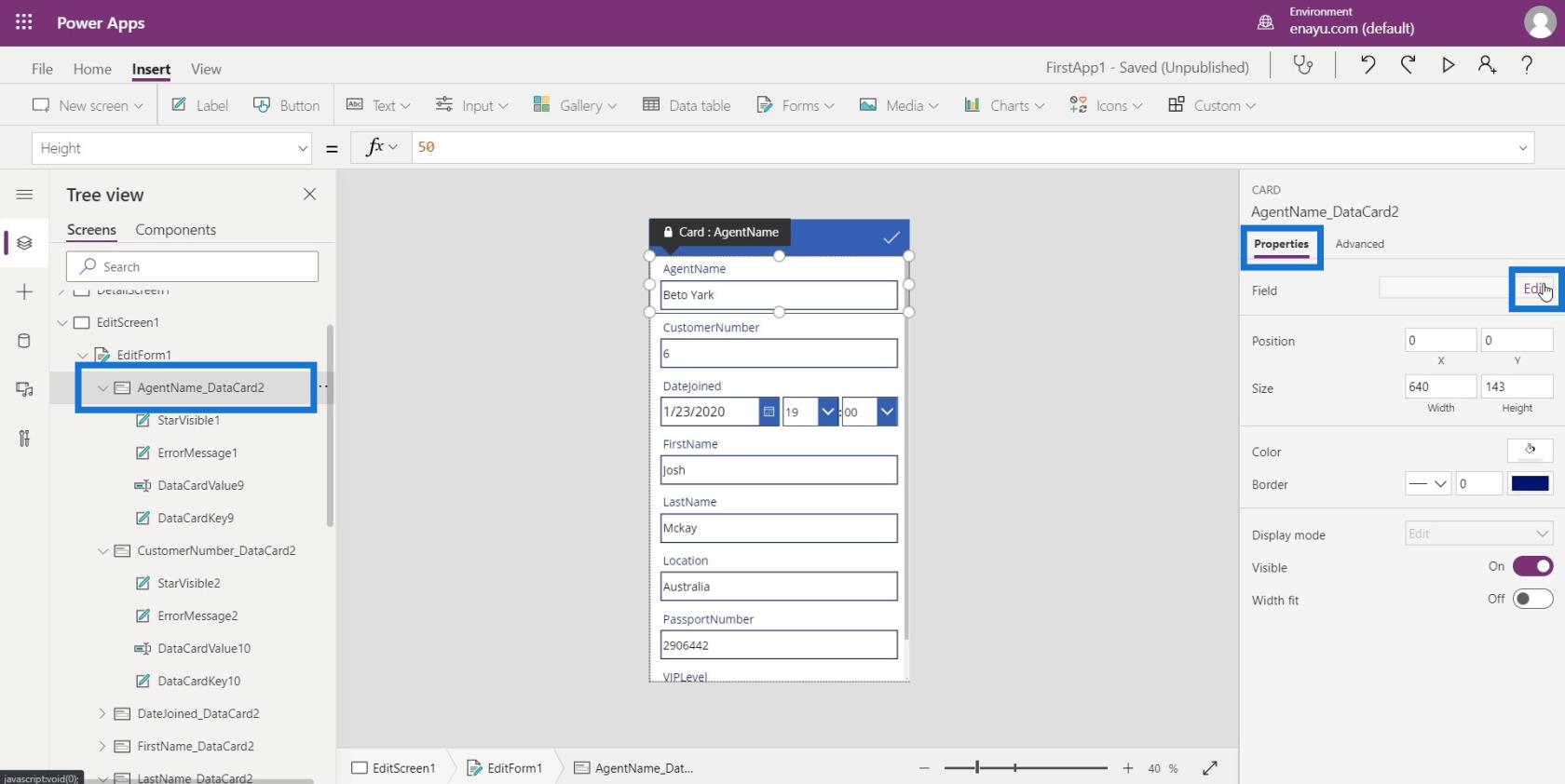
También podemos organizar las tarjetas de datos. Simplemente haga clic en cualquiera de las tarjetas de datos, vaya a la pestaña Propiedades y haga clic en Editar .

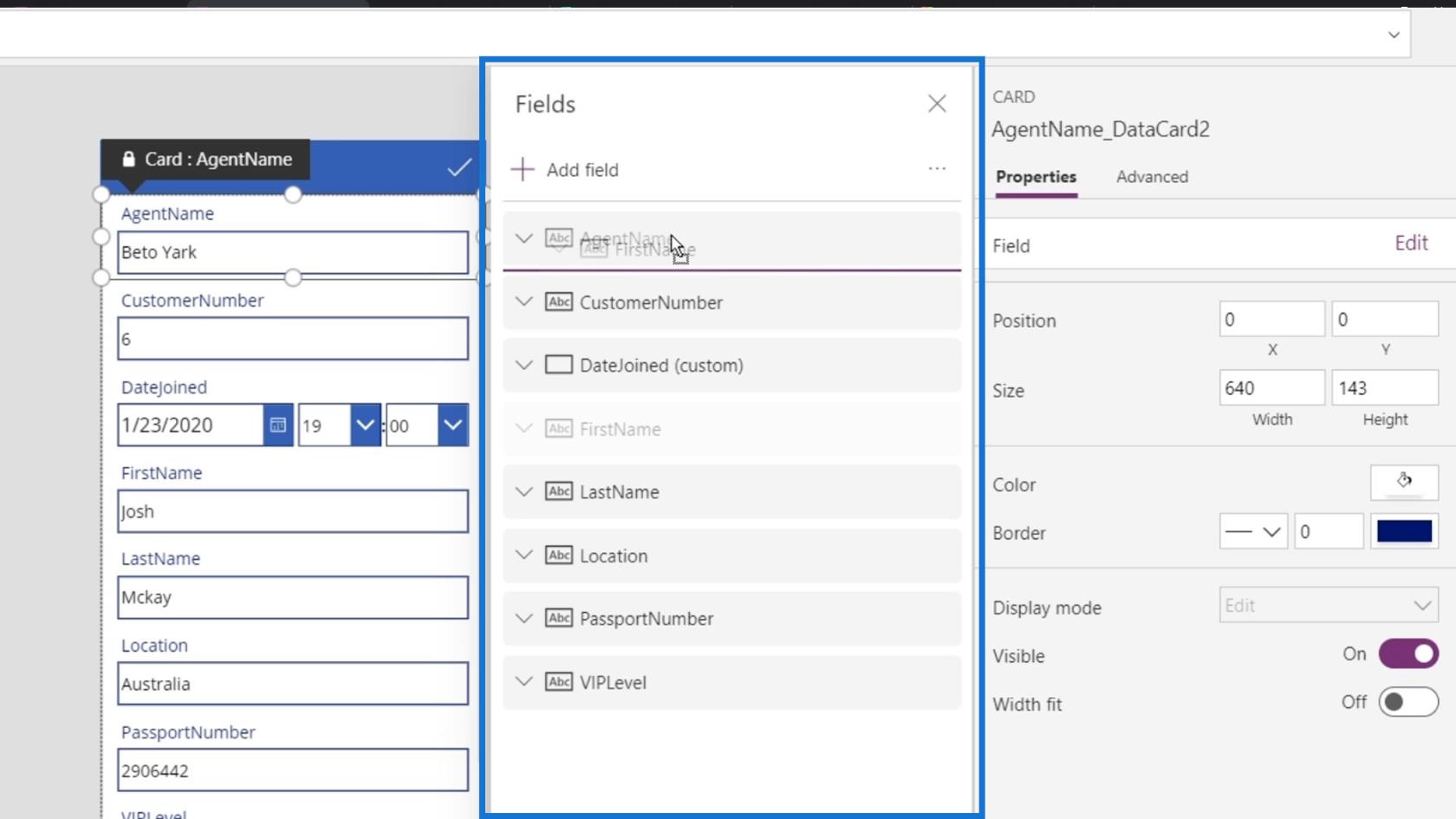
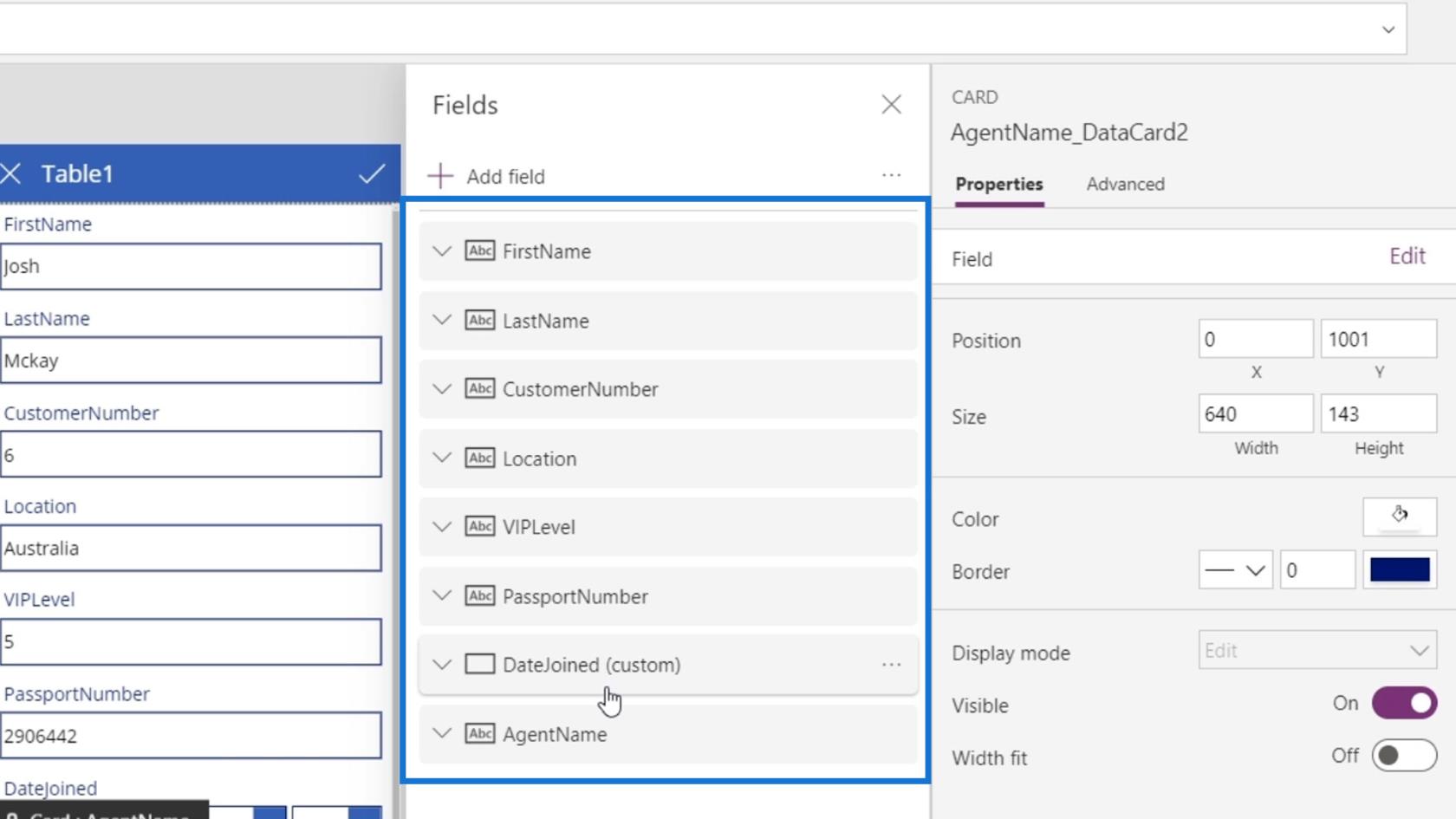
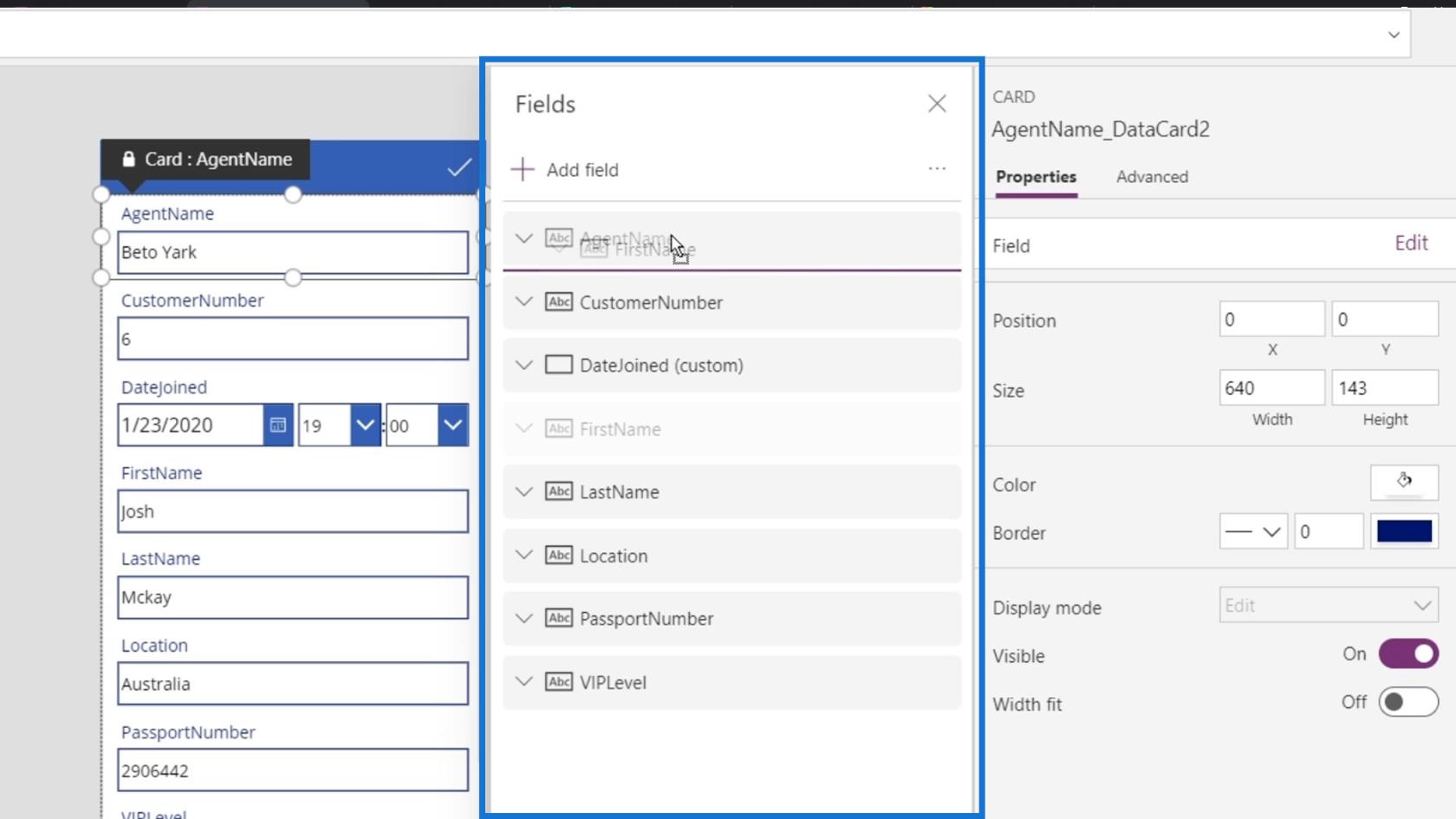
Aparecerá el panel Campos y ahora podemos organizar nuestras tarjetas de datos arrastrándolas.

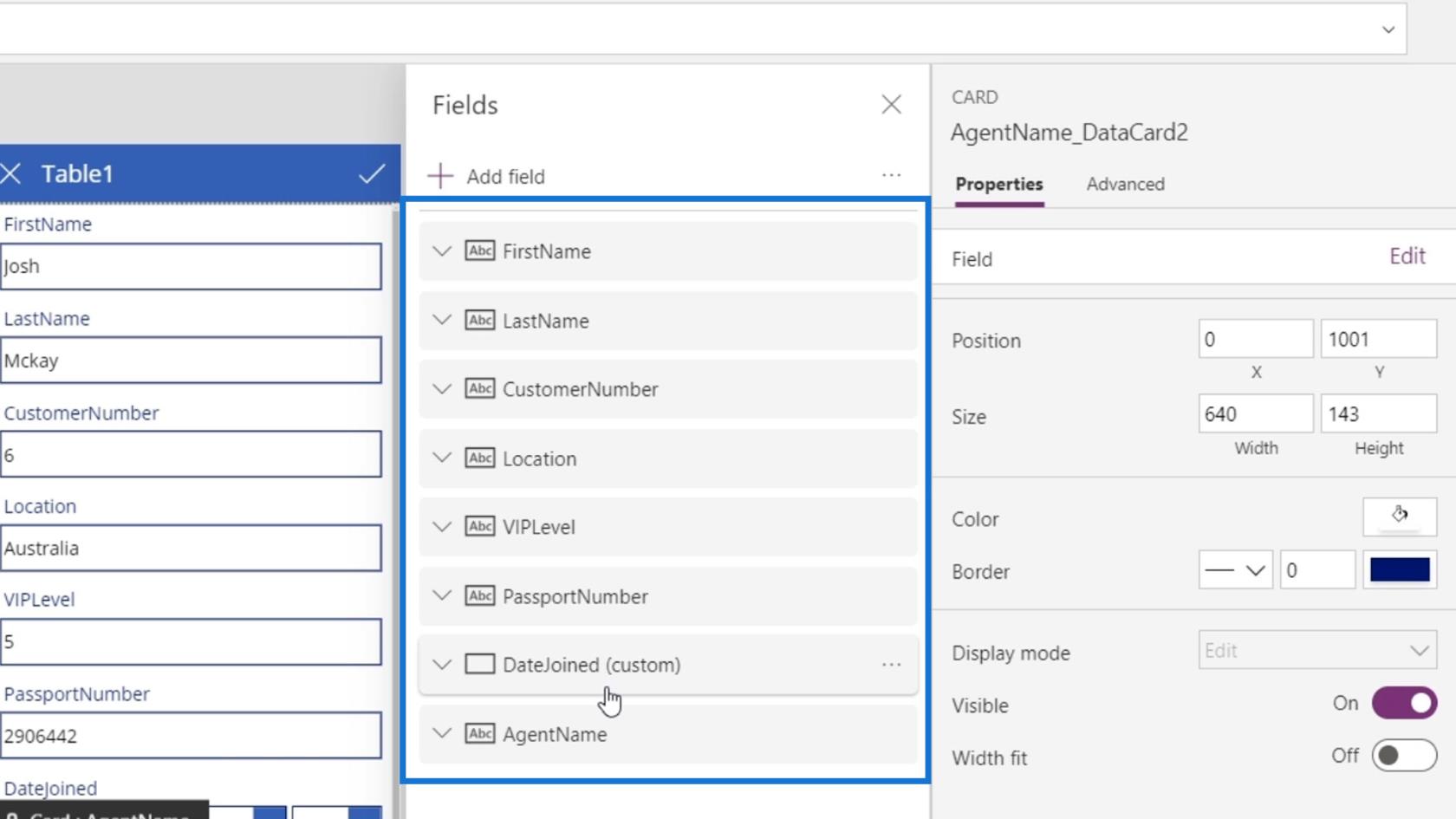
Organicemos nuestras tarjetas de datos como se muestra en la imagen a continuación.

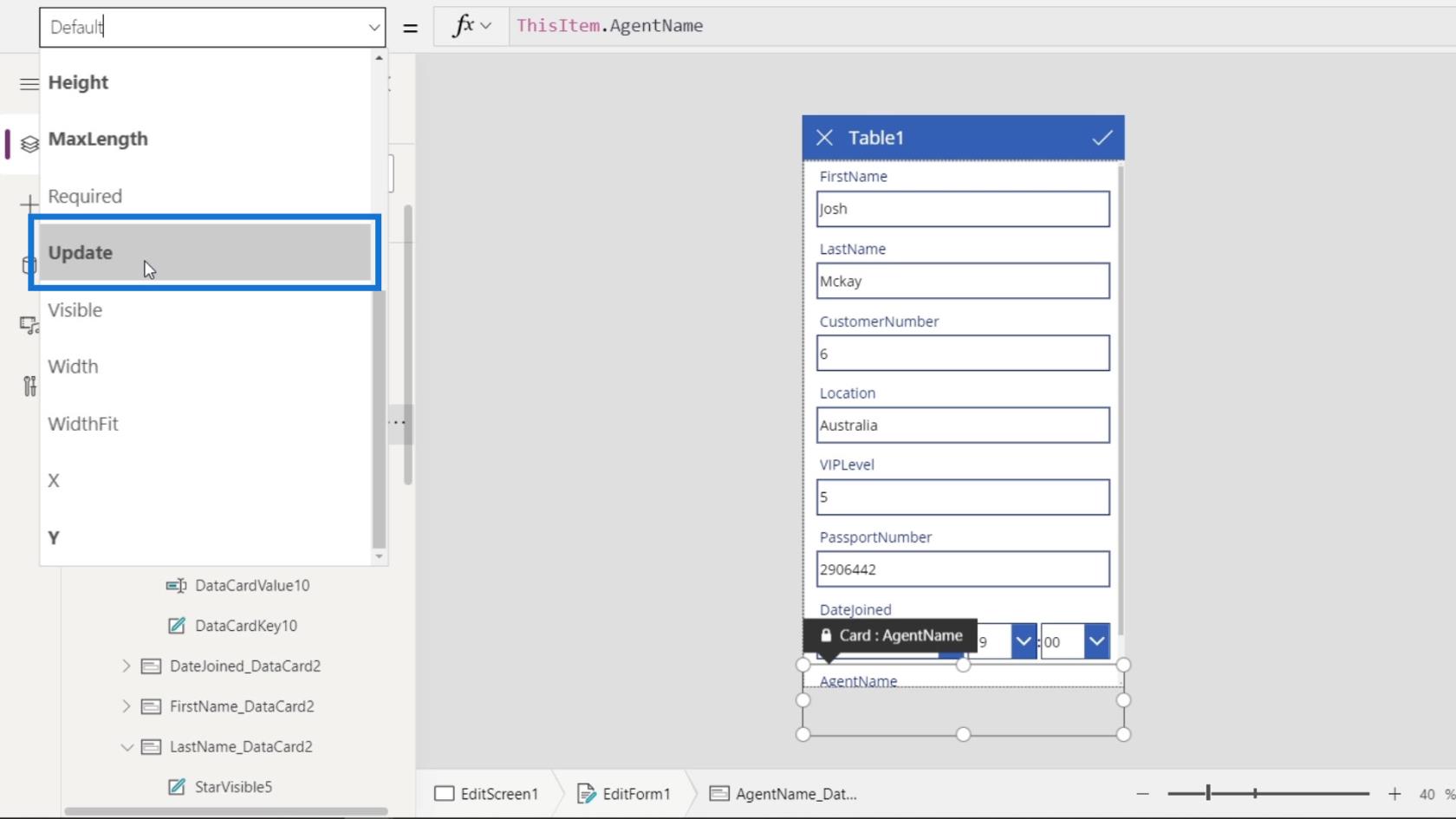
Utilizando la propiedad de actualización
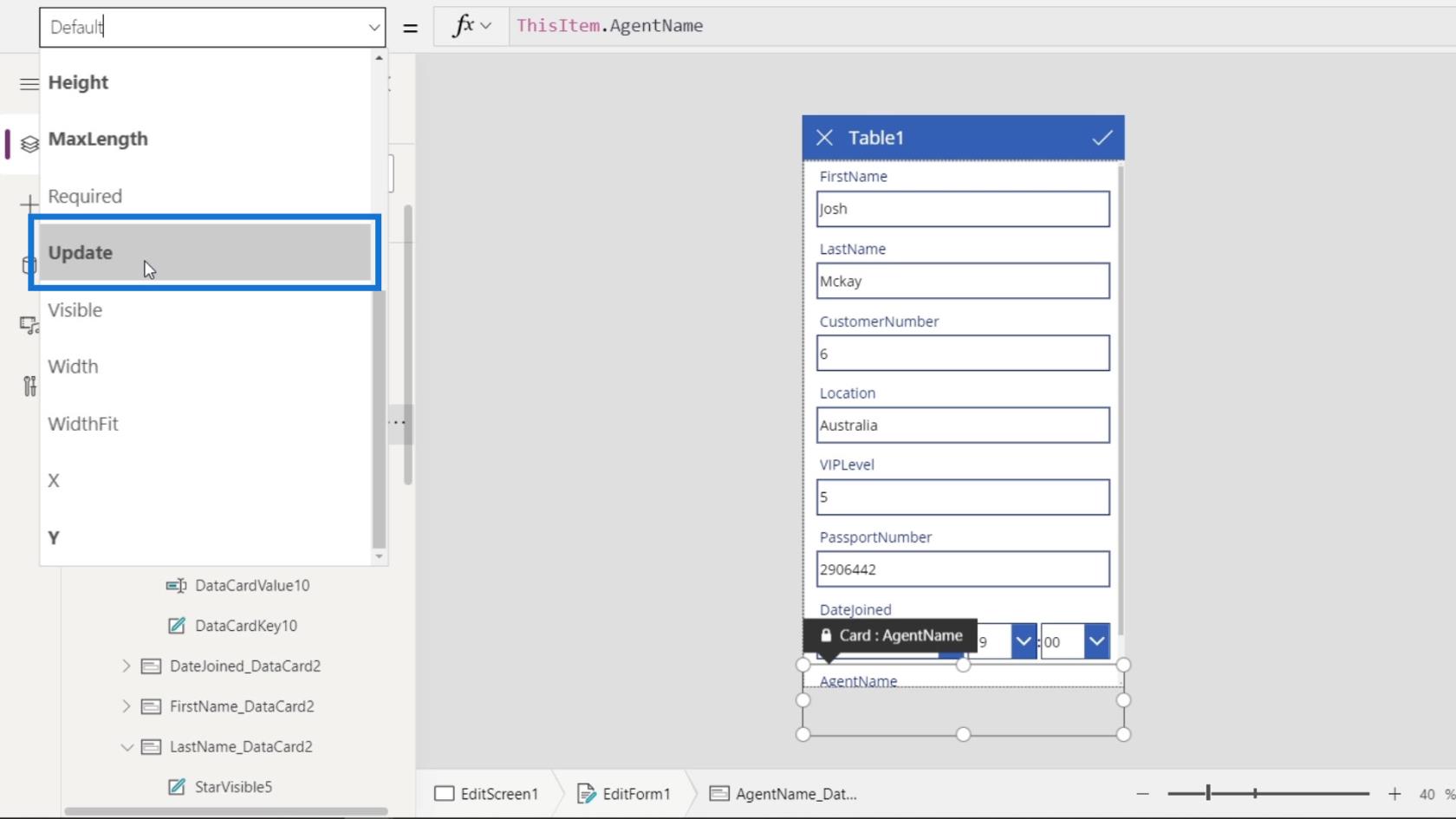
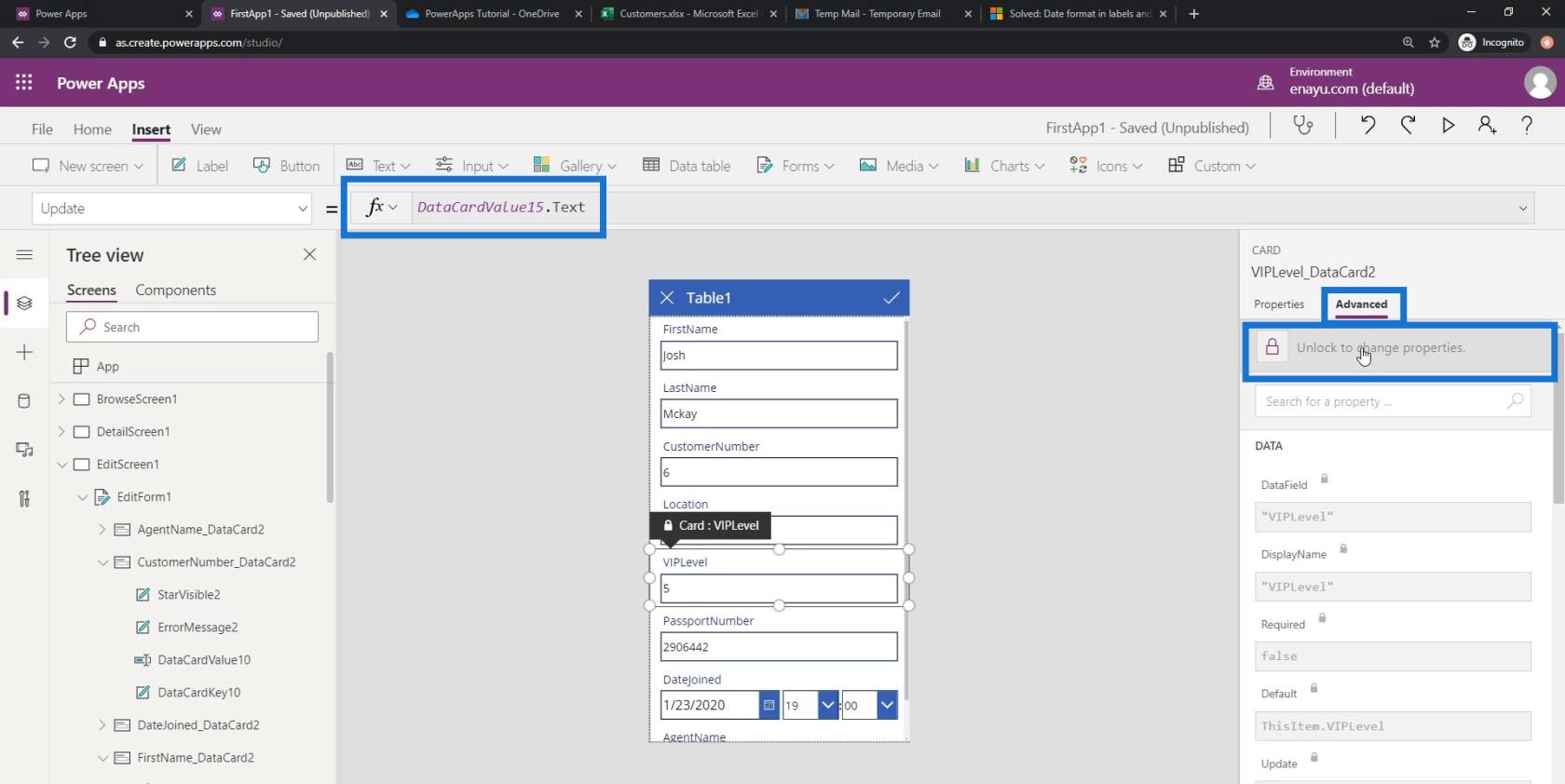
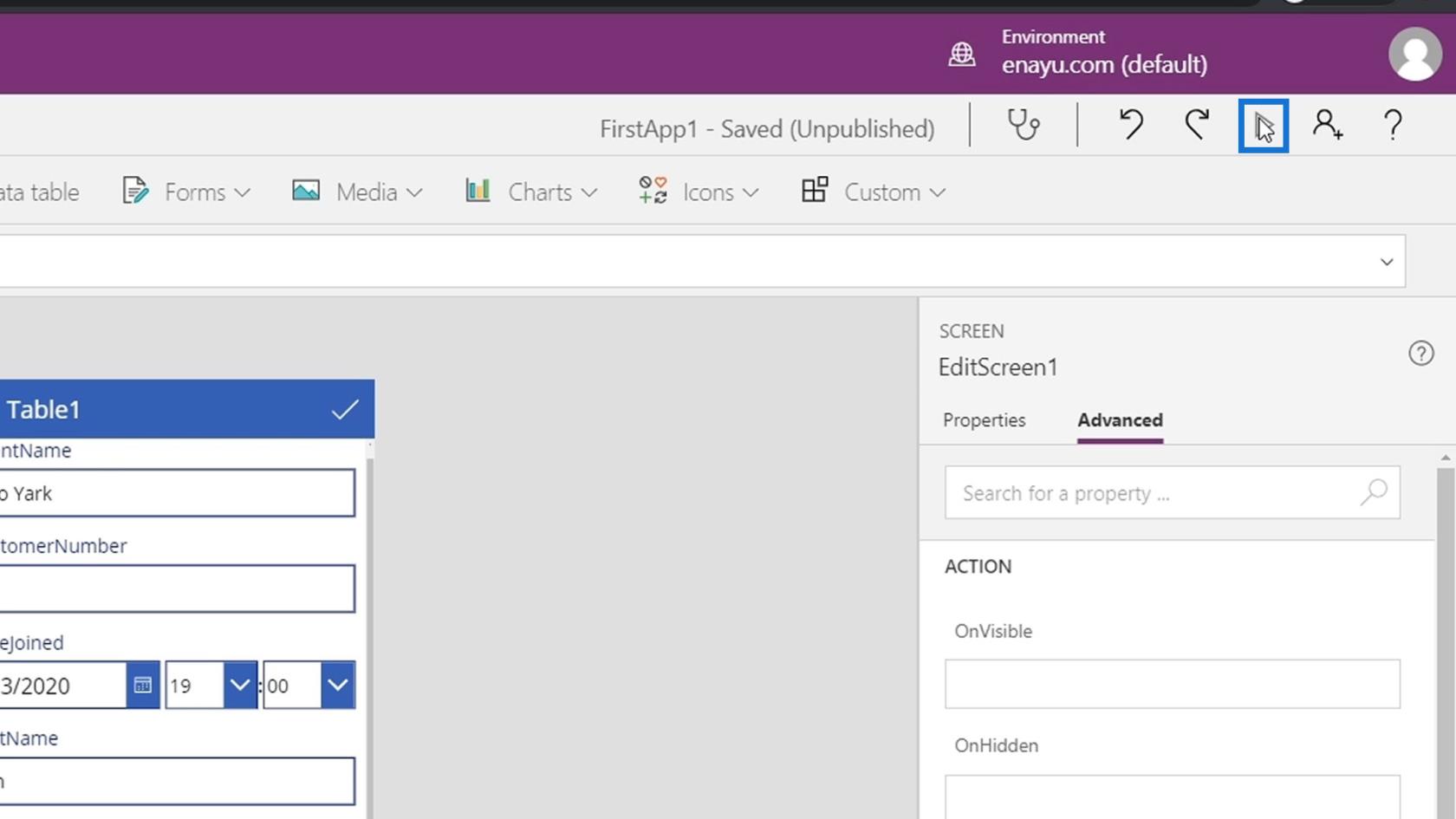
En la pantalla de edición, cada tarjeta de datos también tiene diferentes propiedades. La propiedad que necesitamos usar aquí es la propiedad Actualizar .

Al usar la propiedad Actualizar , cuando un usuario realiza algunos cambios y los guarda, actualizará esos cambios a los datos correspondientes en nuestro archivo de datos. Cuando un usuario hace clic en el icono de marca de verificación, actualizará el valor de la tarjeta de datos a lo que haya ingresado ese usuario.
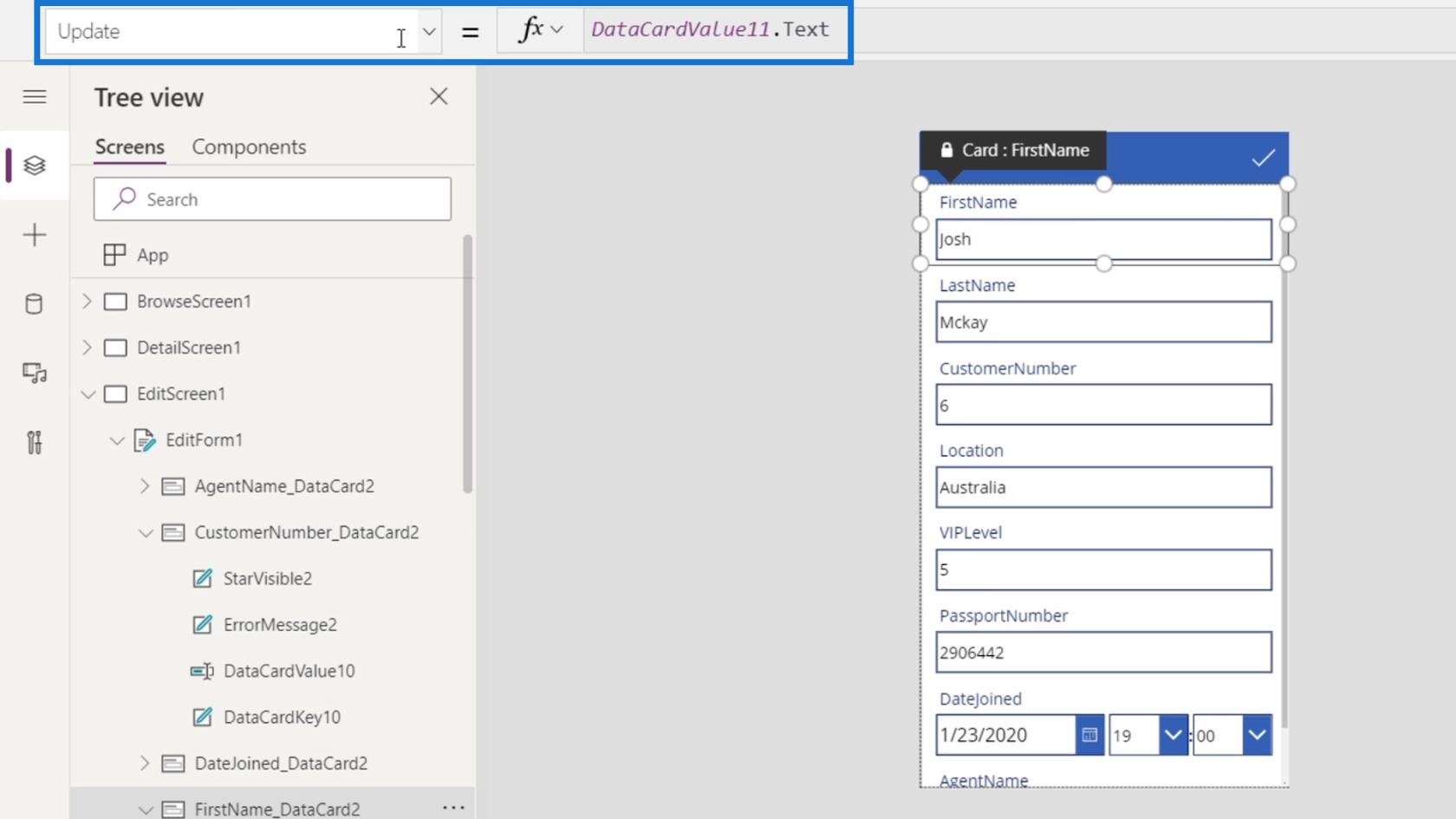
Sin embargo, lo que realmente se envía es el valor de la propiedad Actualizar de la tarjeta de datos y no exactamente el valor de texto que el usuario ingresó en los cuadros de texto. Simplemente sucede que, de forma predeterminada, la propiedad Actualizar de la tarjeta de datos es equivalente al valor del cuadro de texto. Podemos cambiar eso si quieres por alguna razón.

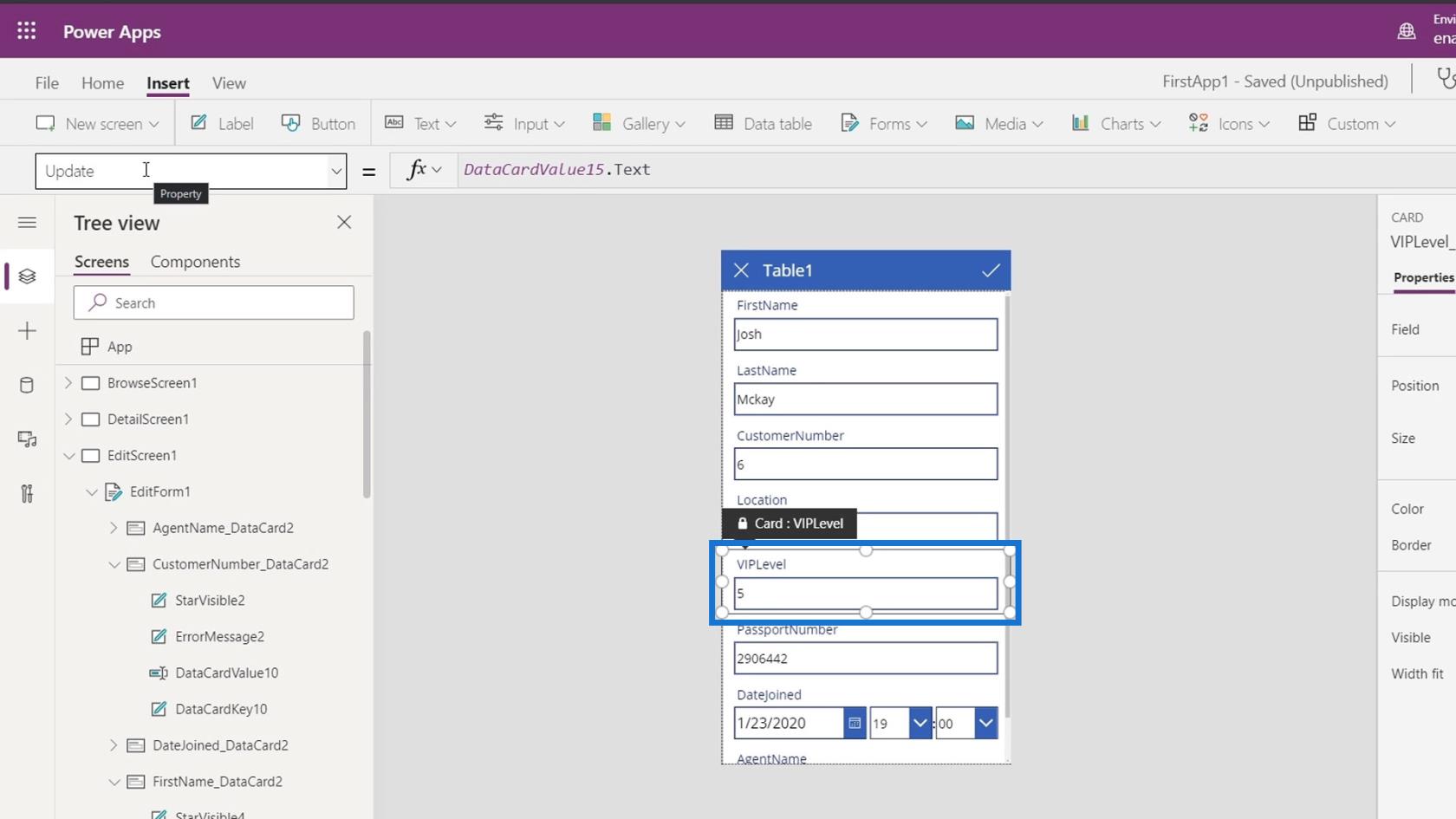
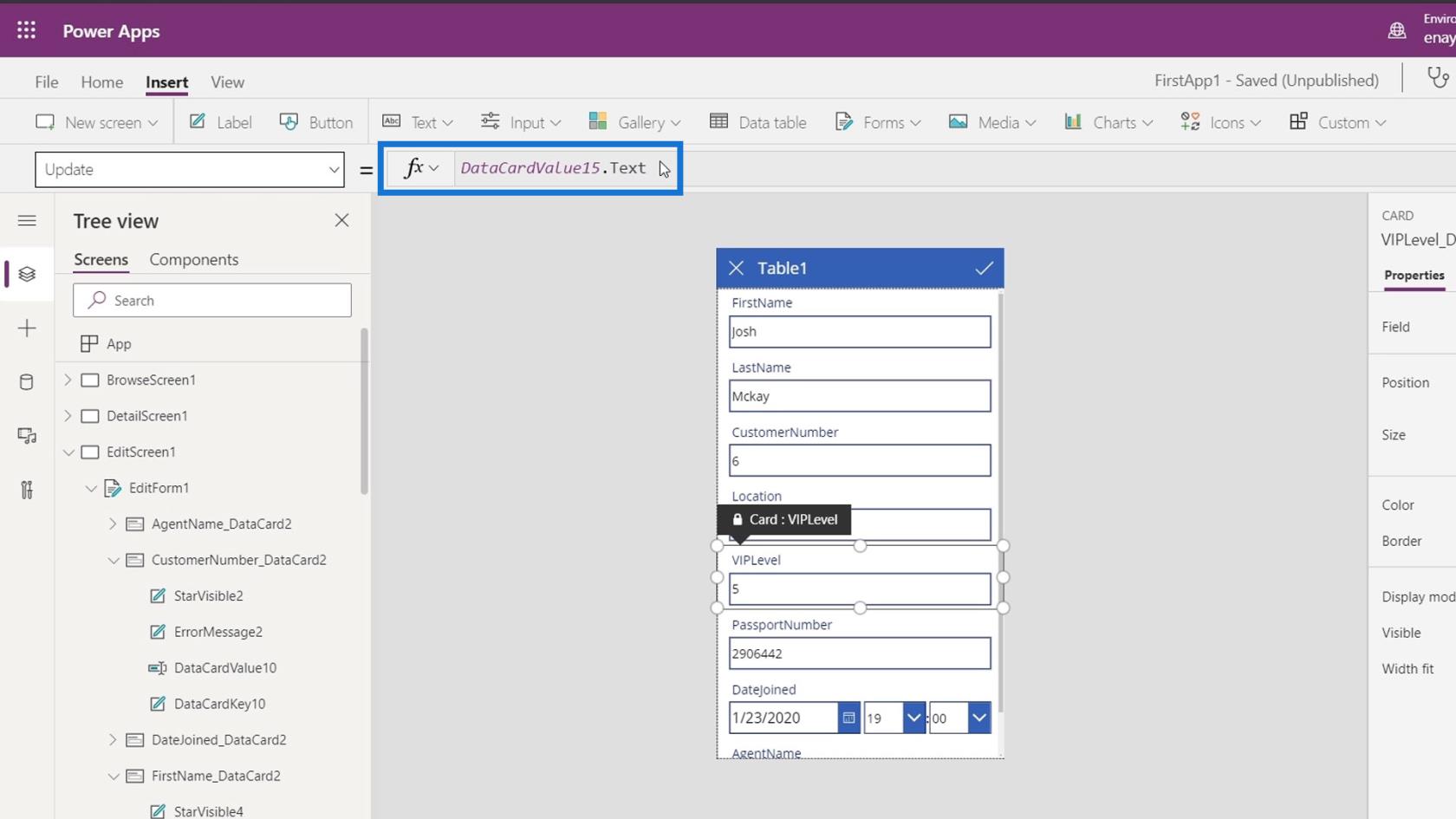
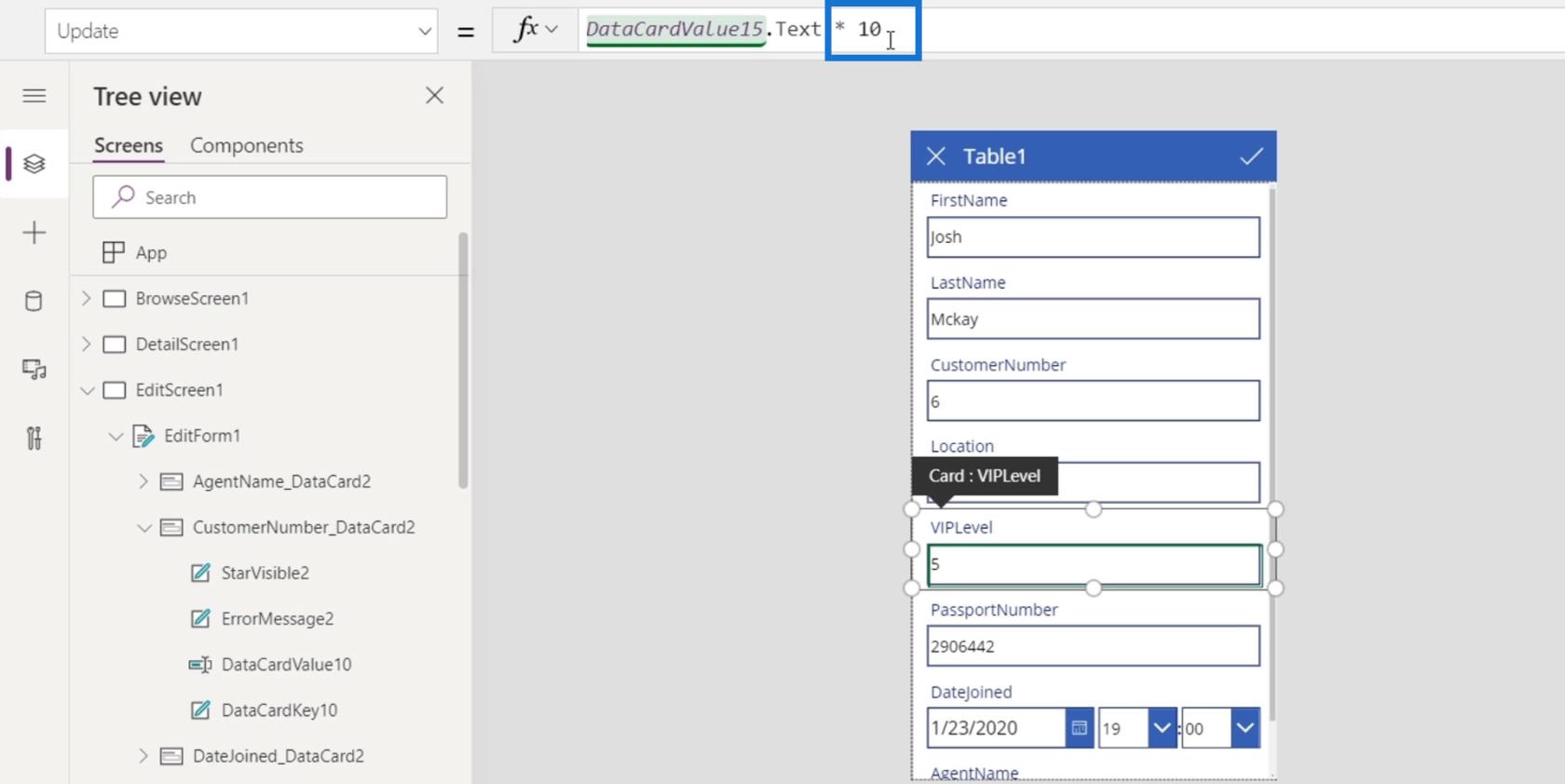
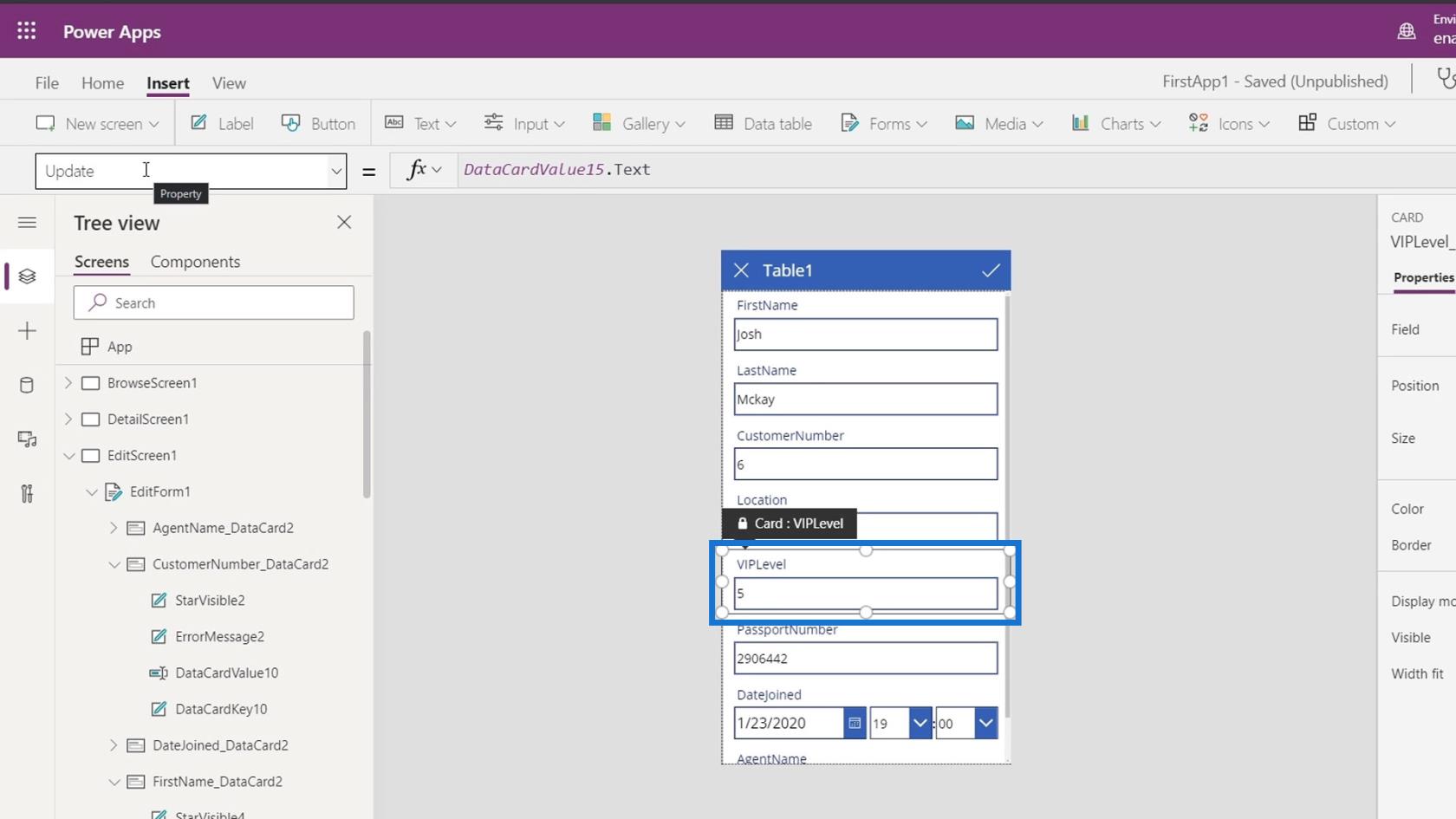
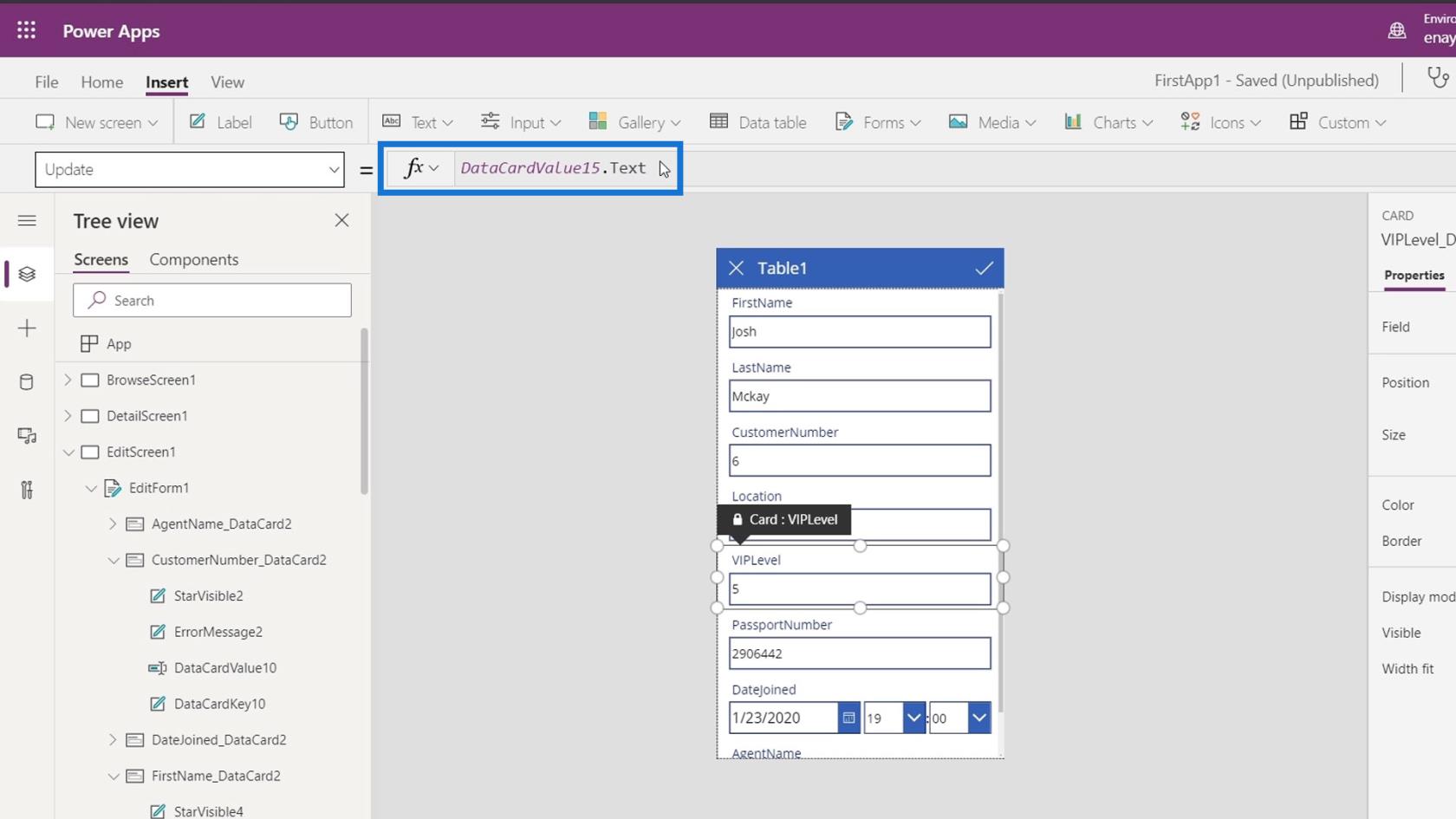
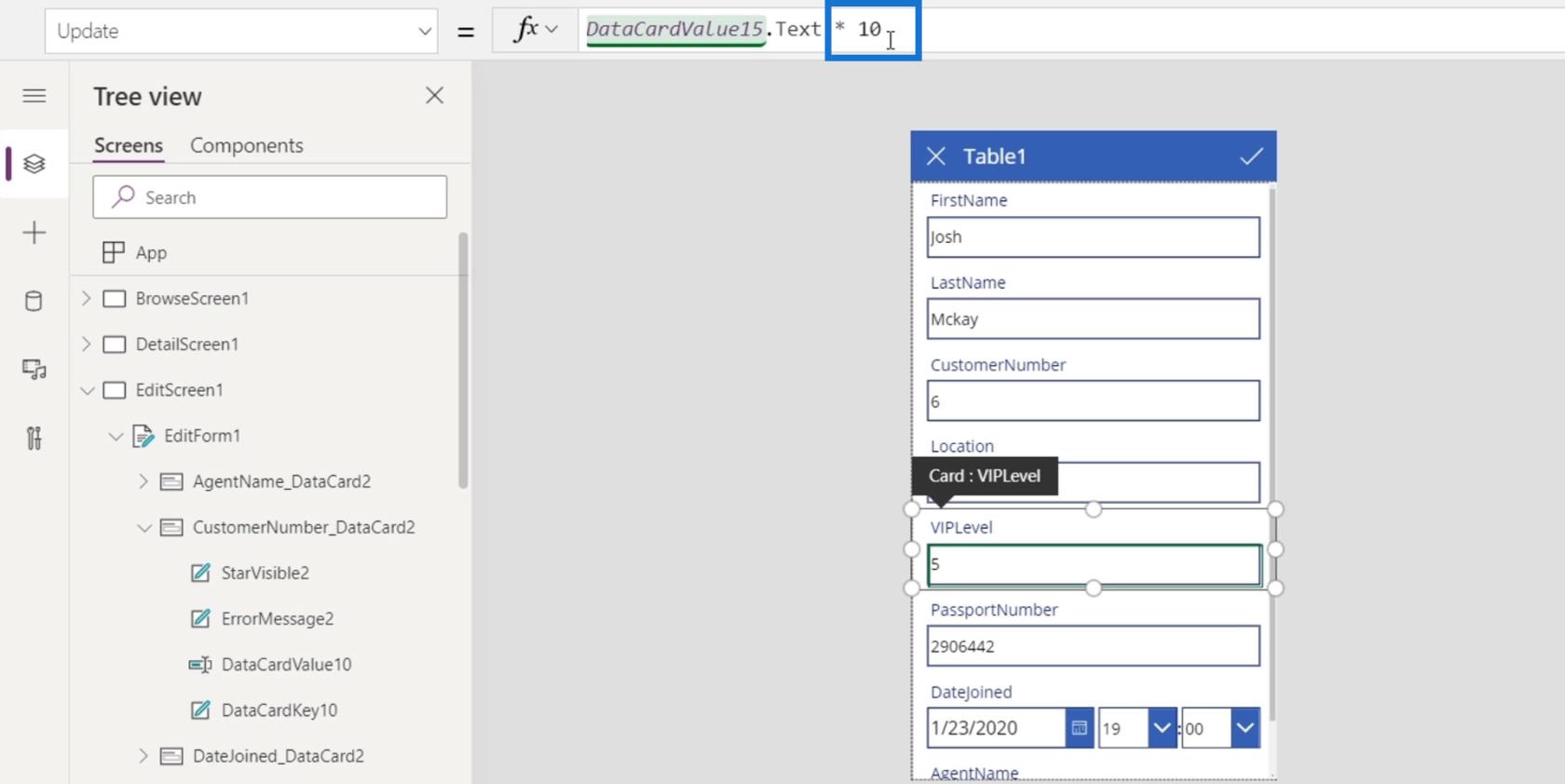
Por ejemplo, en el cuadro de texto VIPLevel , queremos que un usuario ingrese un número. Sin embargo, una vez que el usuario ingresa un número y hace clic en el icono de marca de verificación para guardarlo, queremos que ese número se multiplique automáticamente por 10 antes de guardarlo en nuestro archivo de datos.

En ese caso, deberíamos editar nuestro valor de propiedad Actualizar .

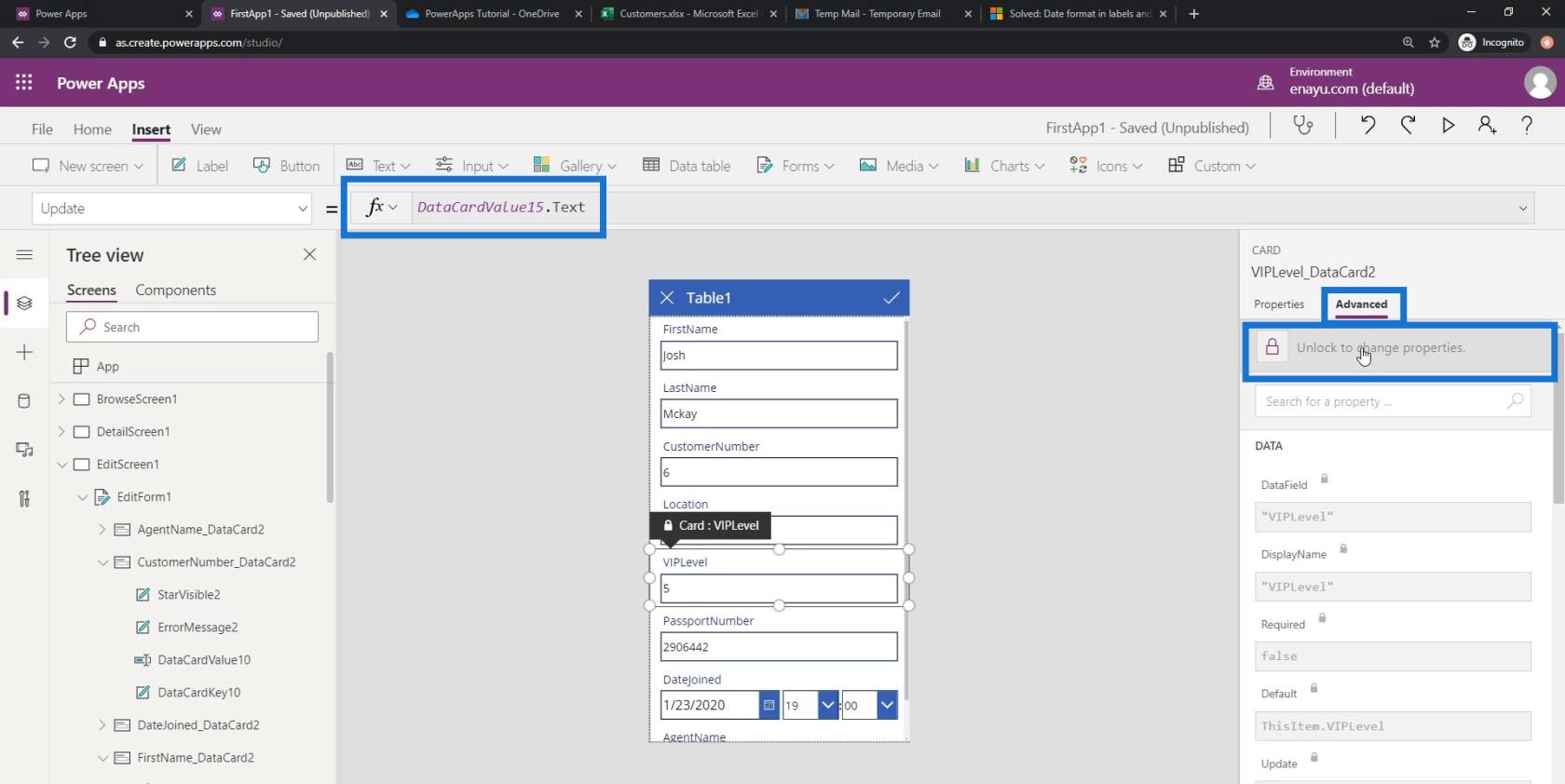
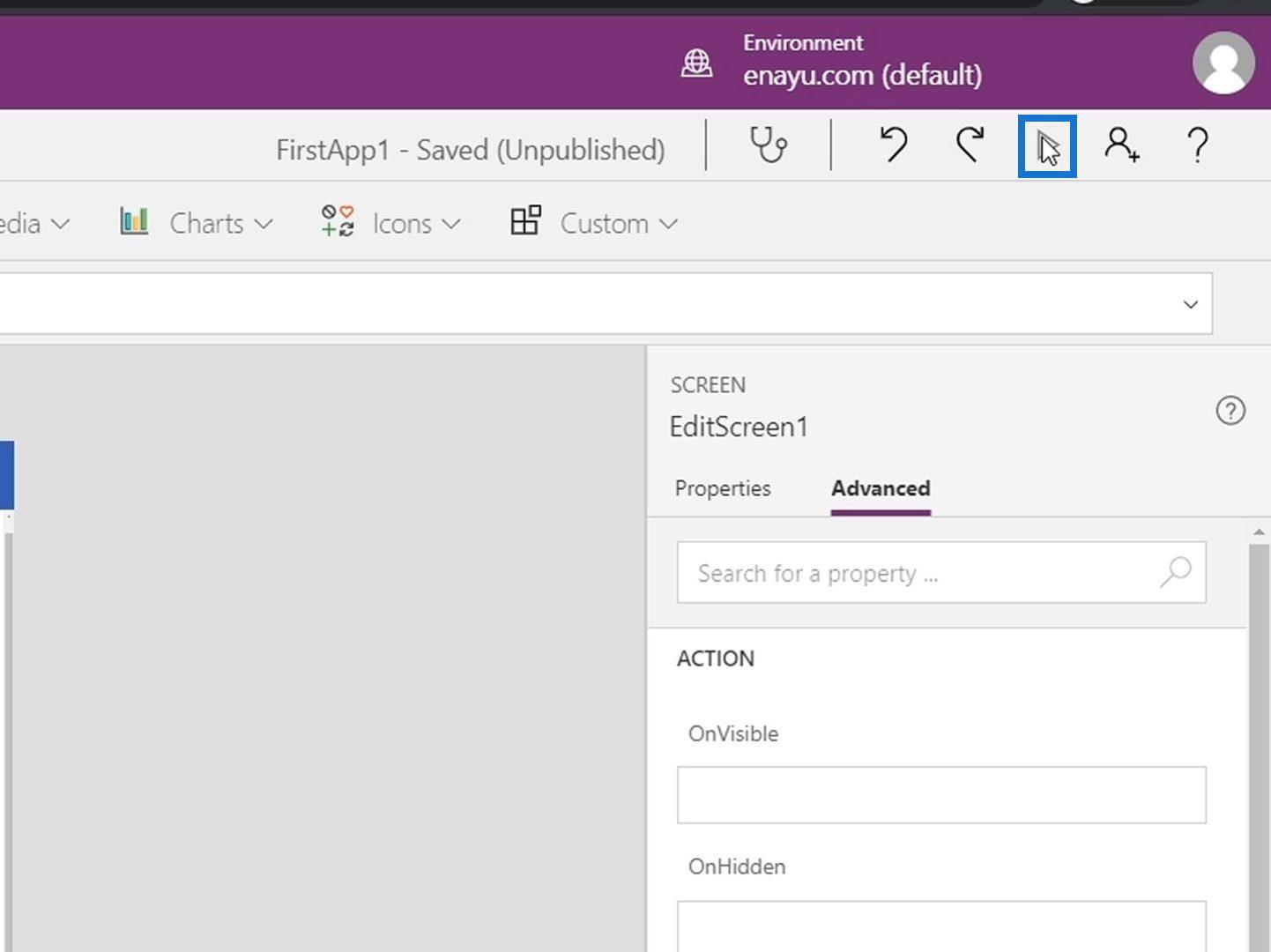
Por defecto, esto está bloqueado. Podemos desbloquearlo yendo a la pestaña Avanzado y pulsando en Desbloquear para cambiar propiedades .

Entonces agreguemos * 10 aquí. Al hacer esto, en lugar de guardar el número exacto del usuario, primero multiplicará ese número por 10 y lo guardará en nuestro archivo de datos.

Modificación del formulario de pantalla de edición y las propiedades del cuadro de texto
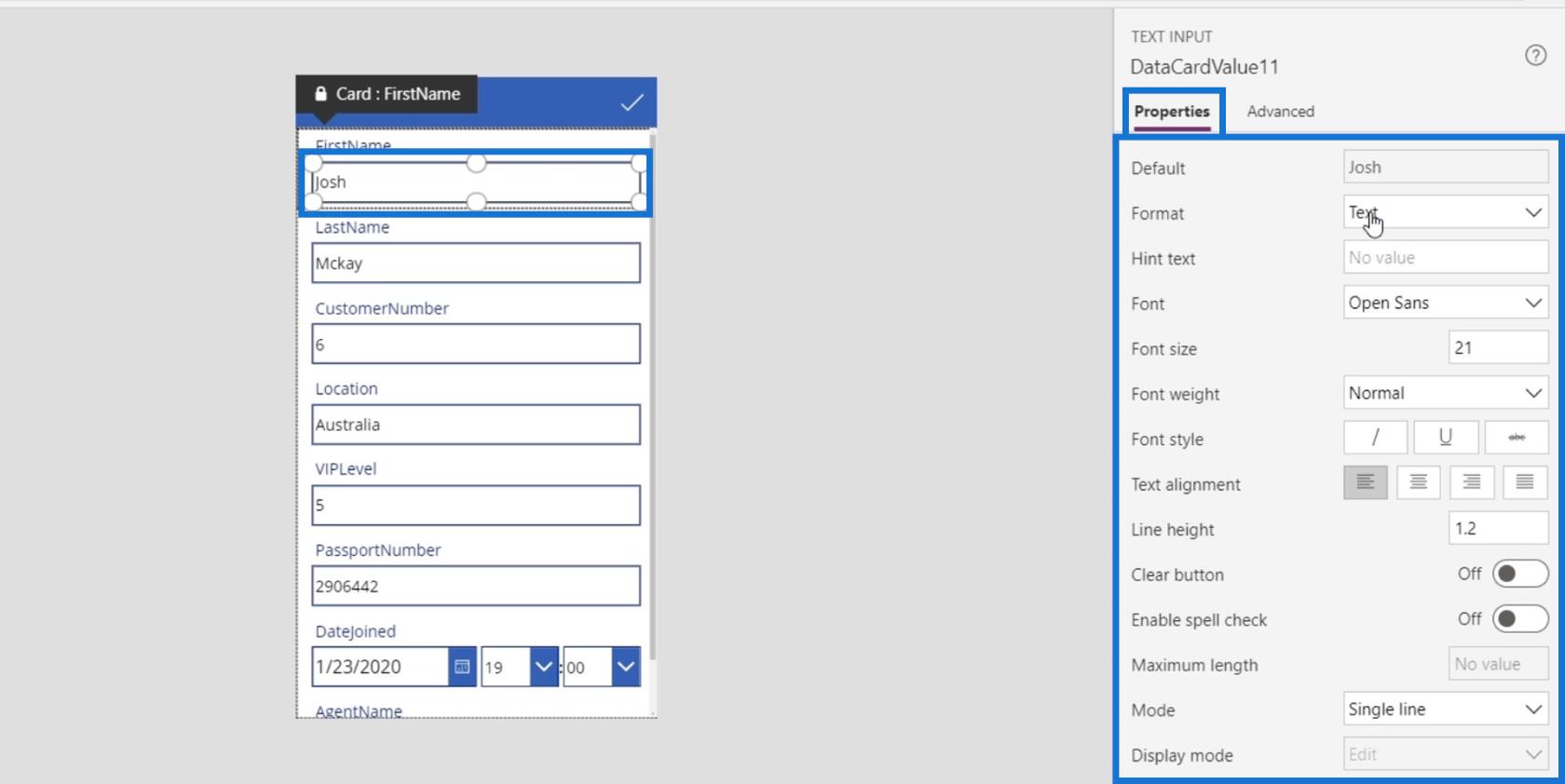
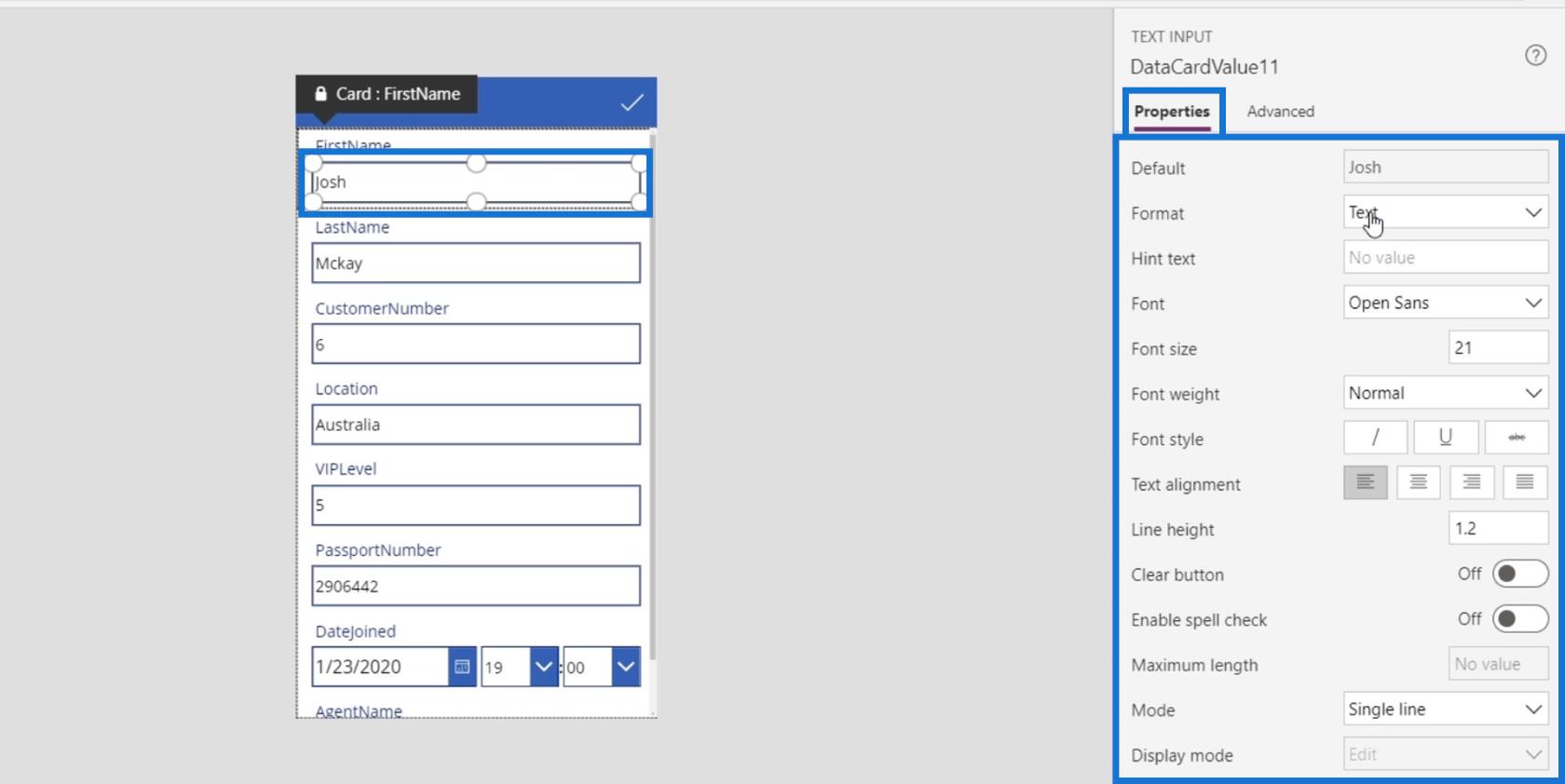
Cada cuadro de texto de nuestra tarjeta de datos también tiene sus propias propiedades que podemos cambiar. Por ejemplo, hagamos clic en el cuadro de texto del nombre y hagamos clic en la pestaña Propiedades . Luego, podemos ver las diferentes propiedades que podemos cambiar como el formato , la fuente , el tamaño de la fuente , la alineación del texto y muchas más.

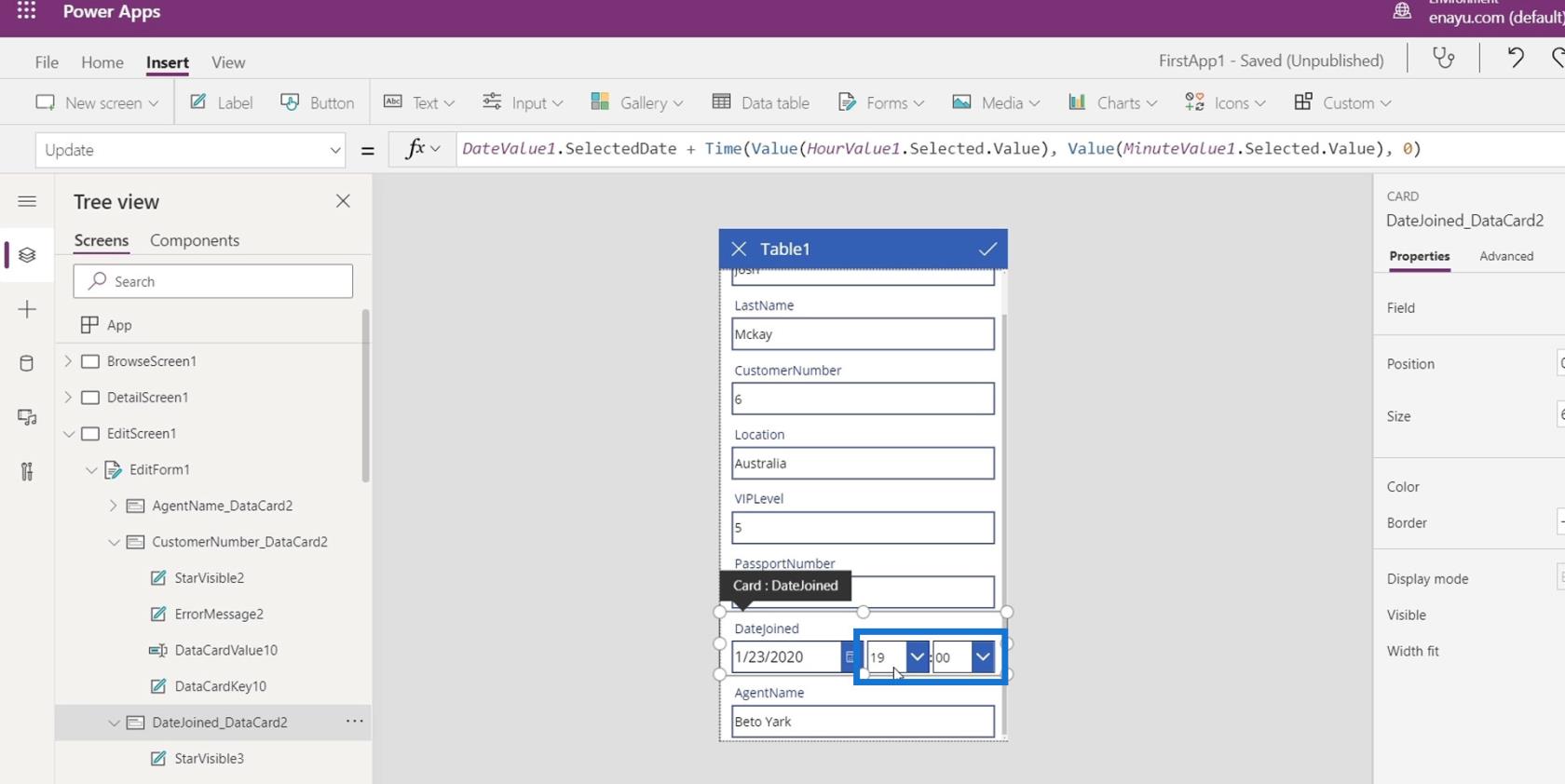
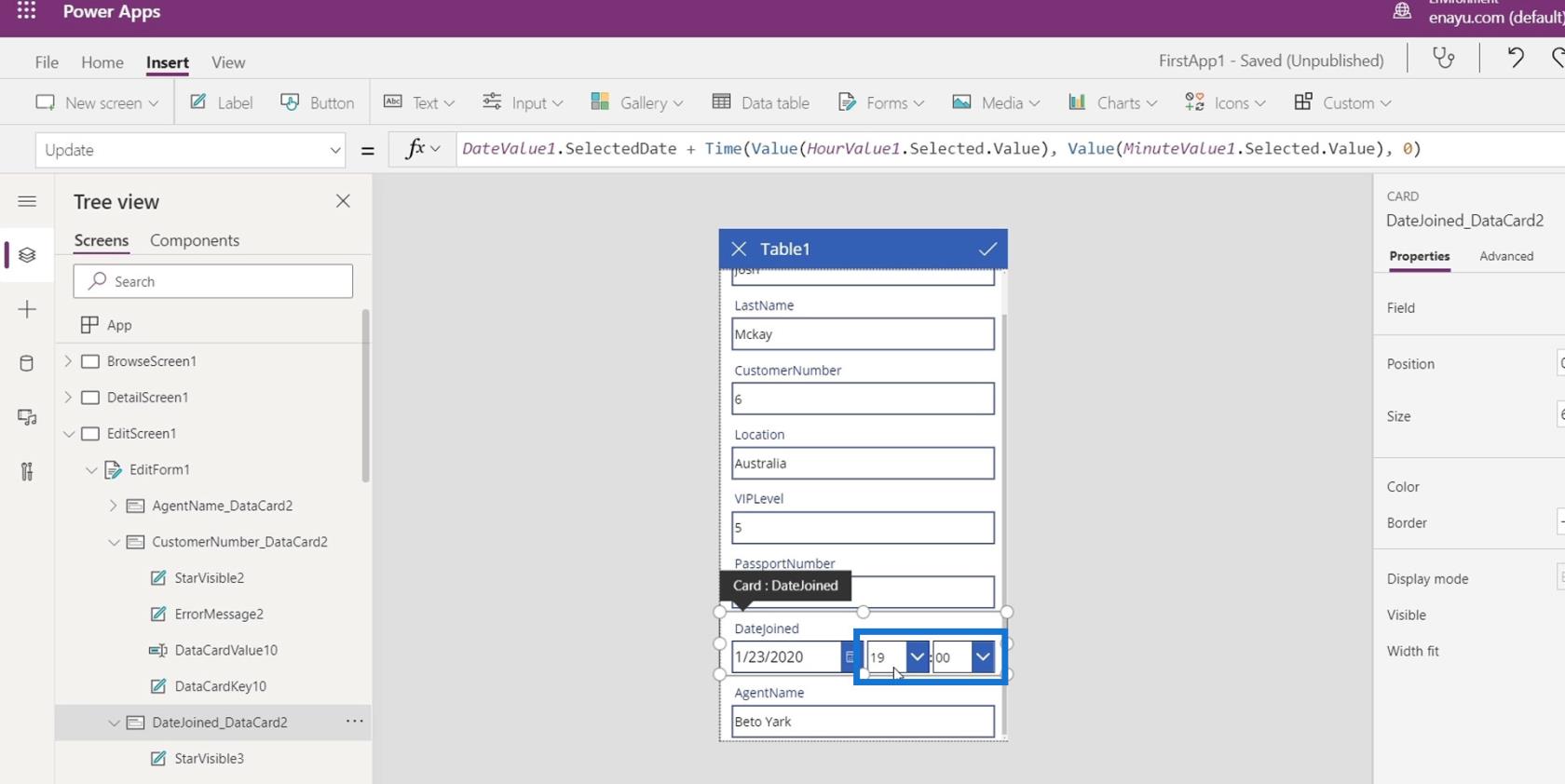
Hagamos más cambios en nuestro formulario editando la fecha. Actualmente tenemos la opción de elegir la hora.

Eliminémoslos presionando la tecla de retroceso o eliminar porque son innecesarios.

Corrección de errores en la pantalla de edición de PowerApps
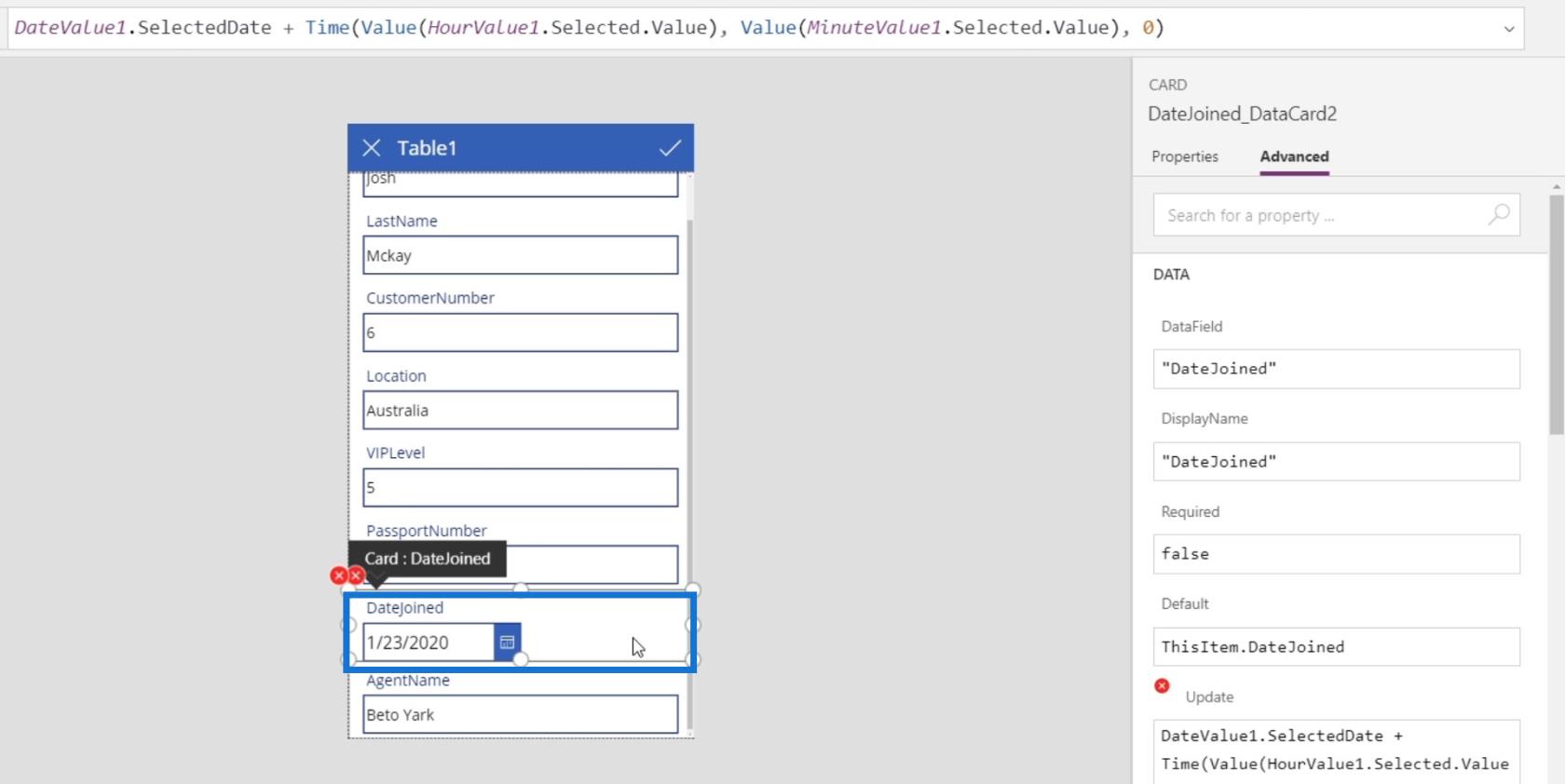
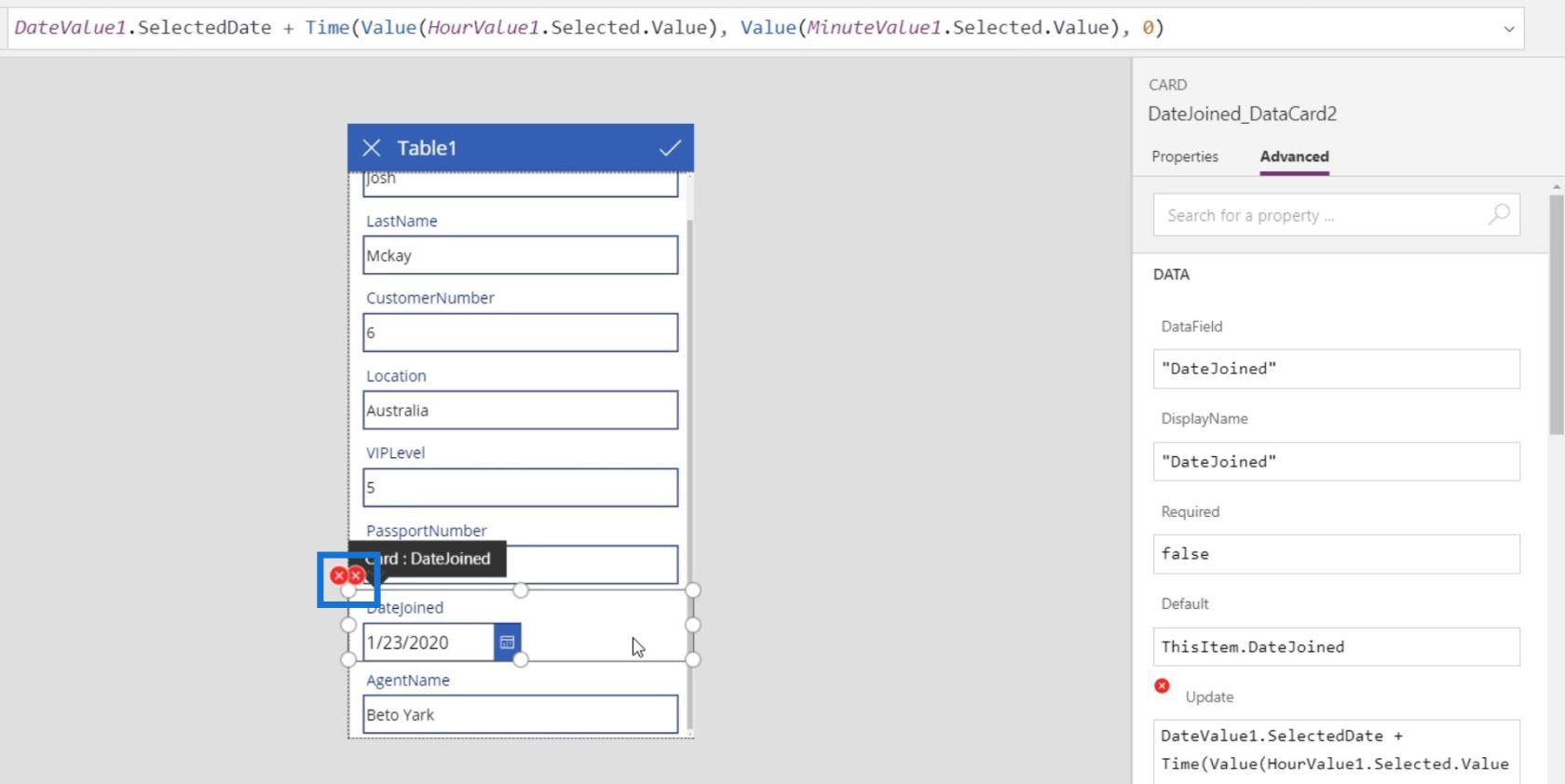
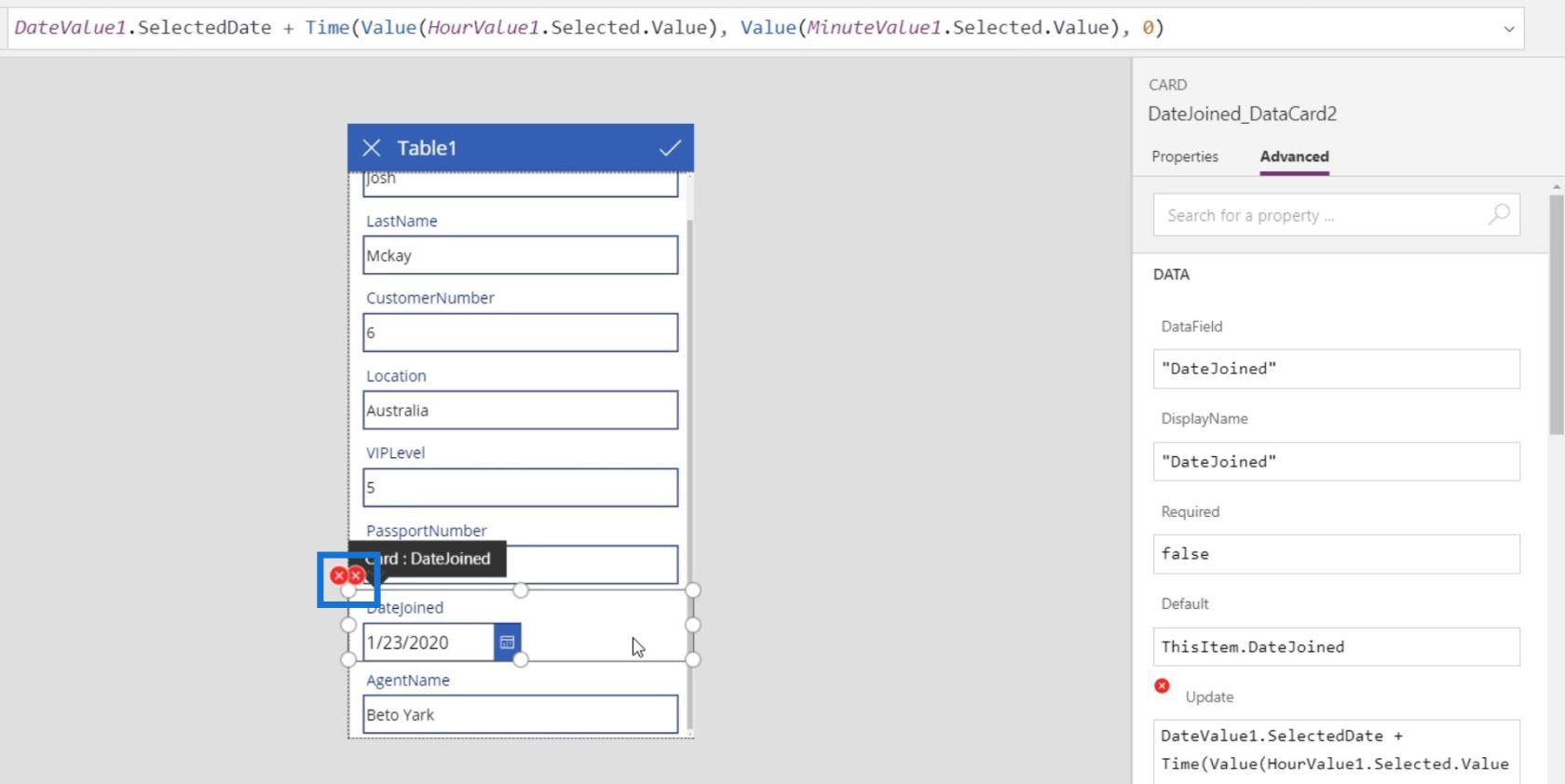
Después de quitar esas dos tarjetas de datos, aparecerán errores.

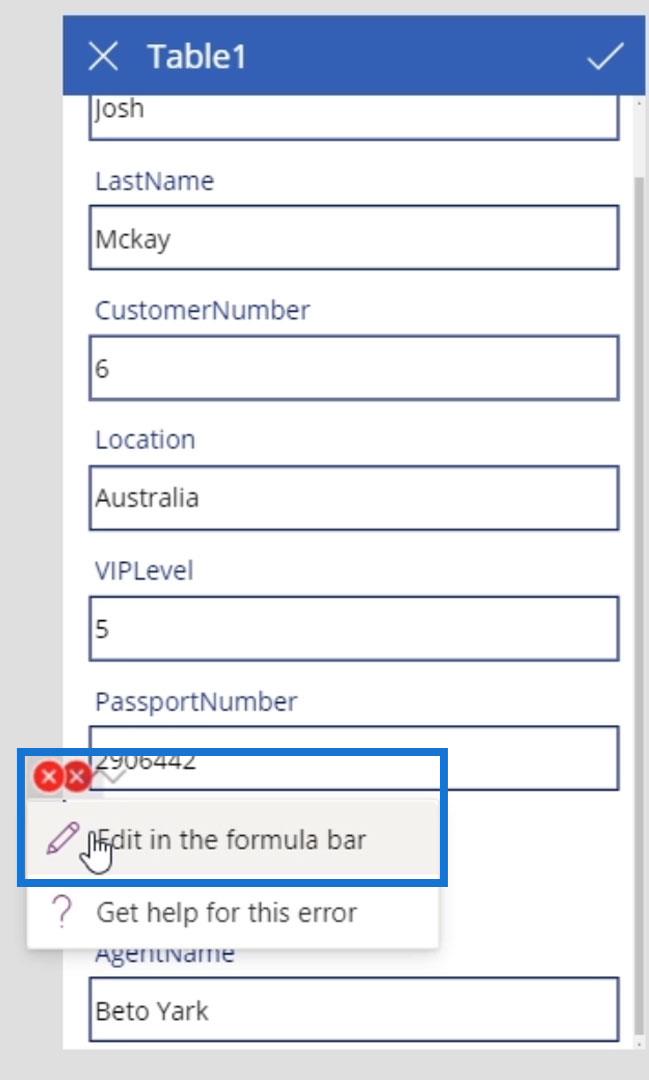
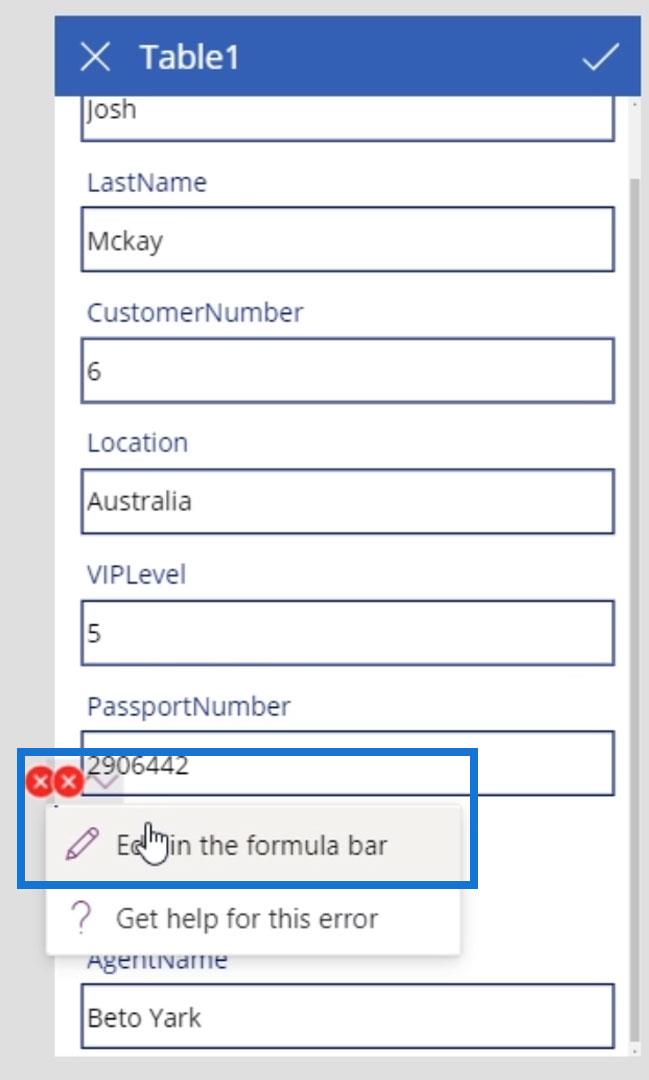
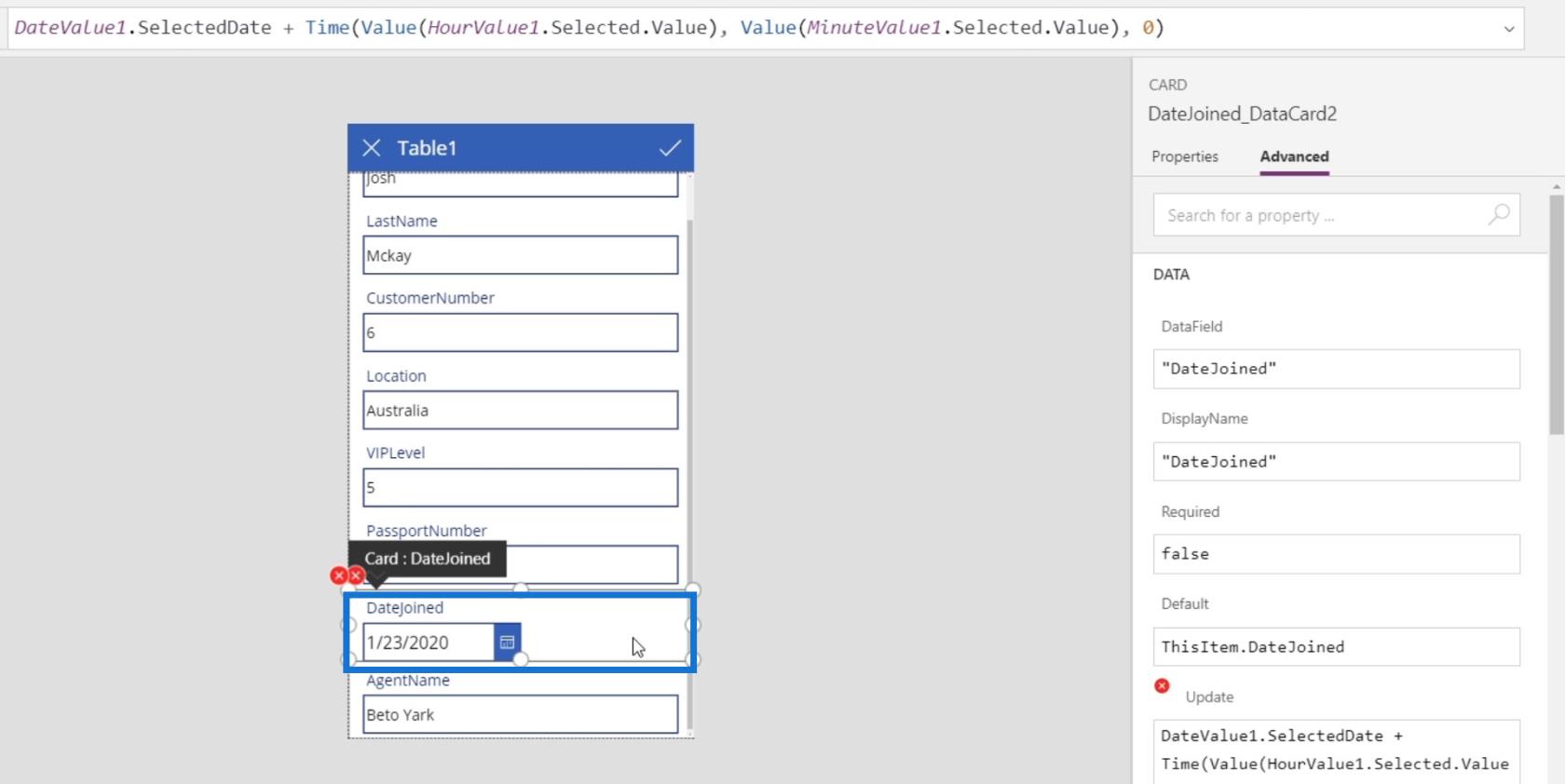
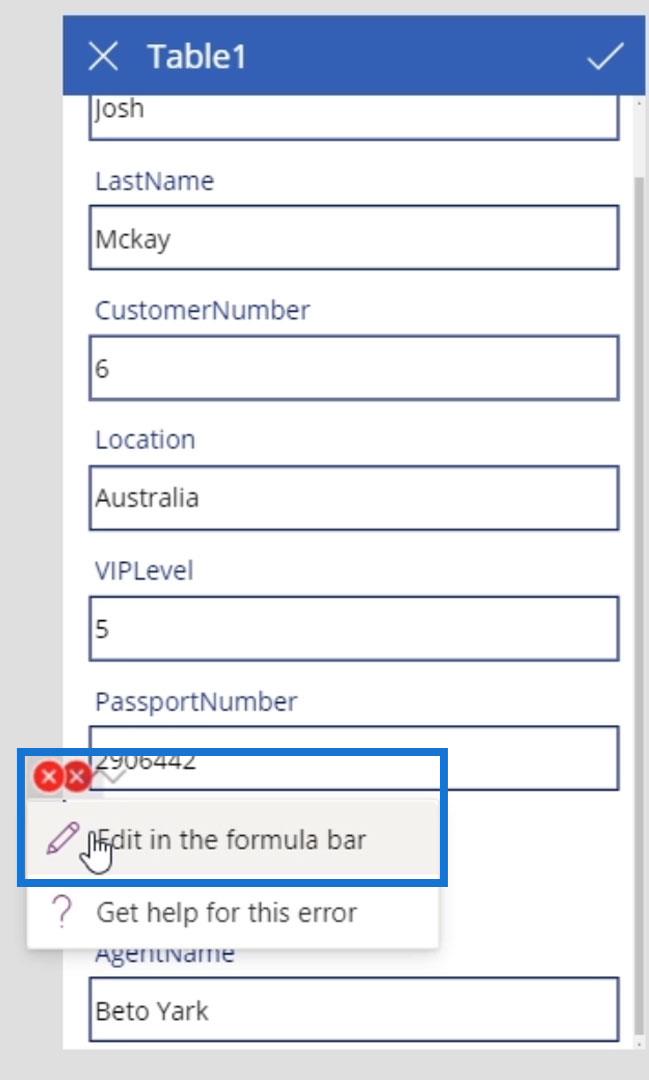
Podemos comprobar el significado del error haciendo clic en él y haciendo clic en Editar en la barra de fórmulas .

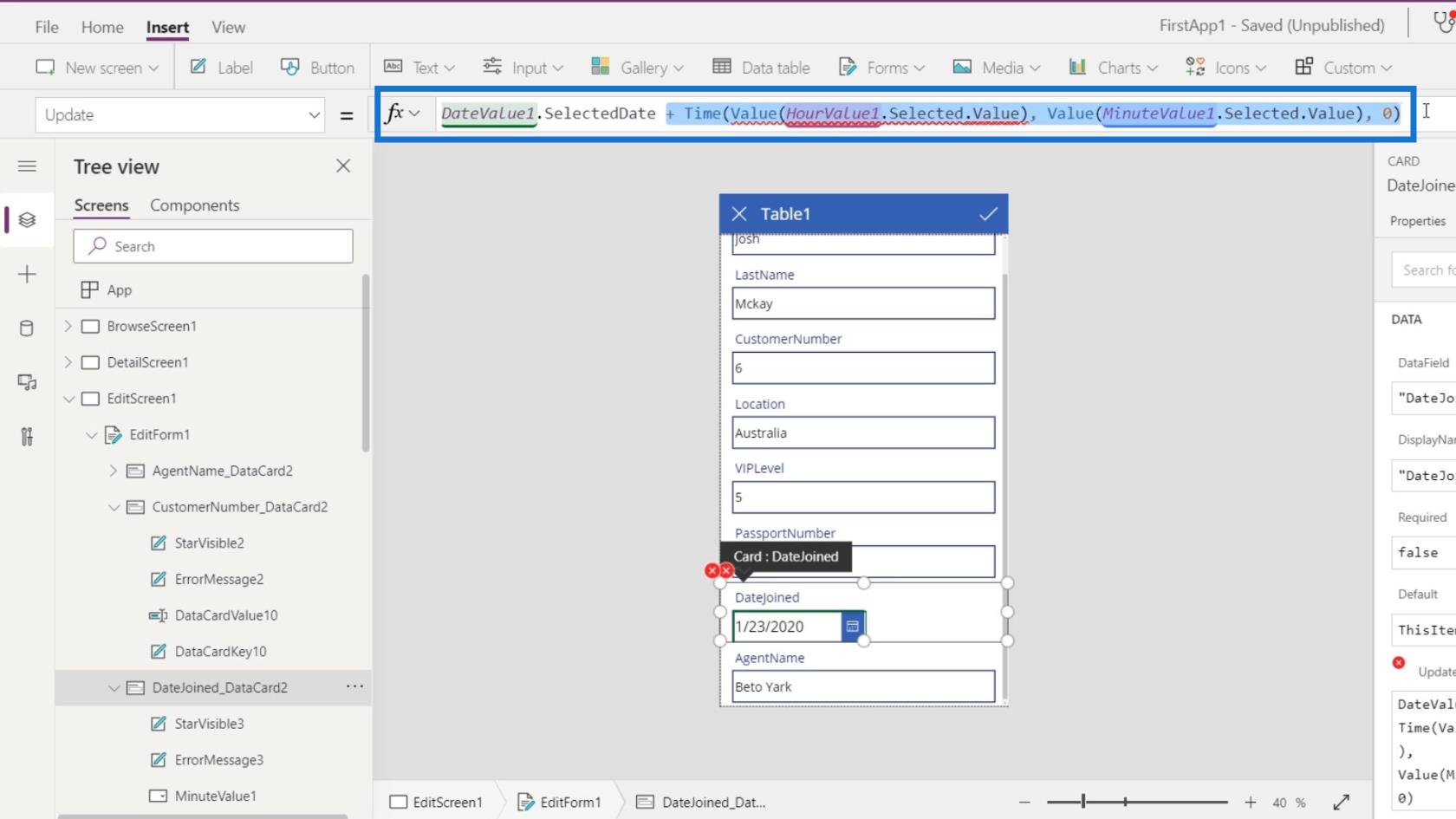
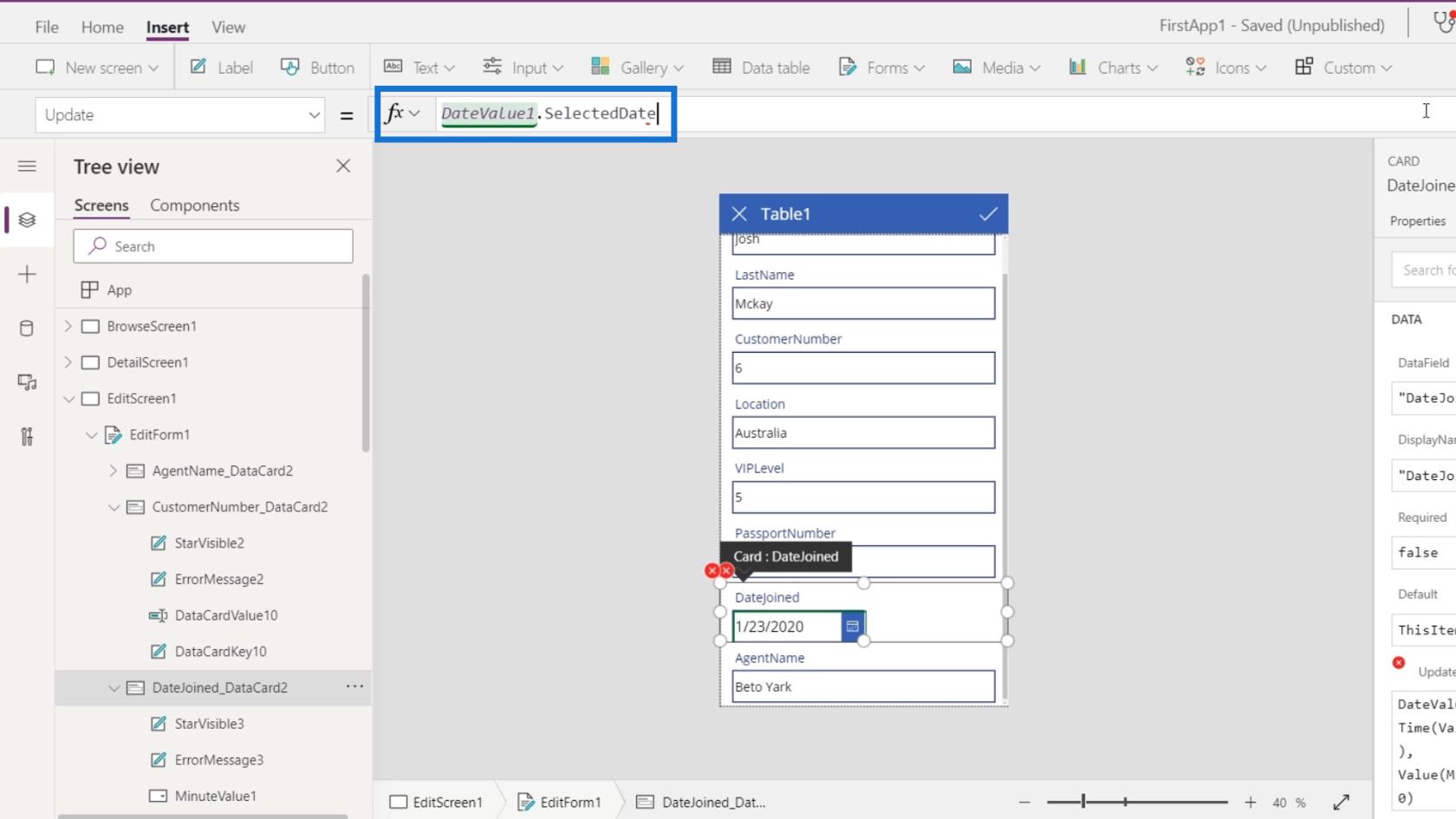
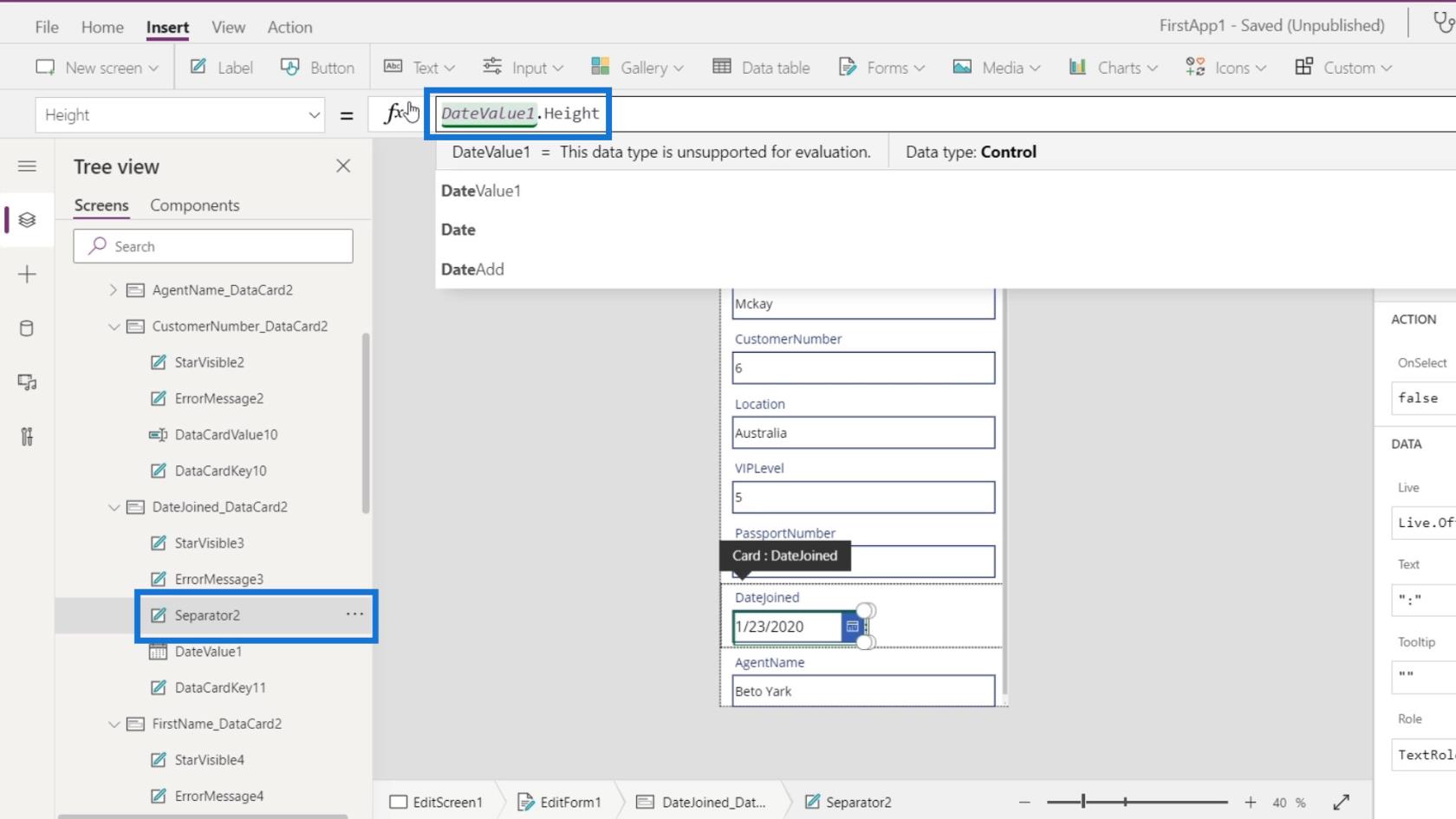
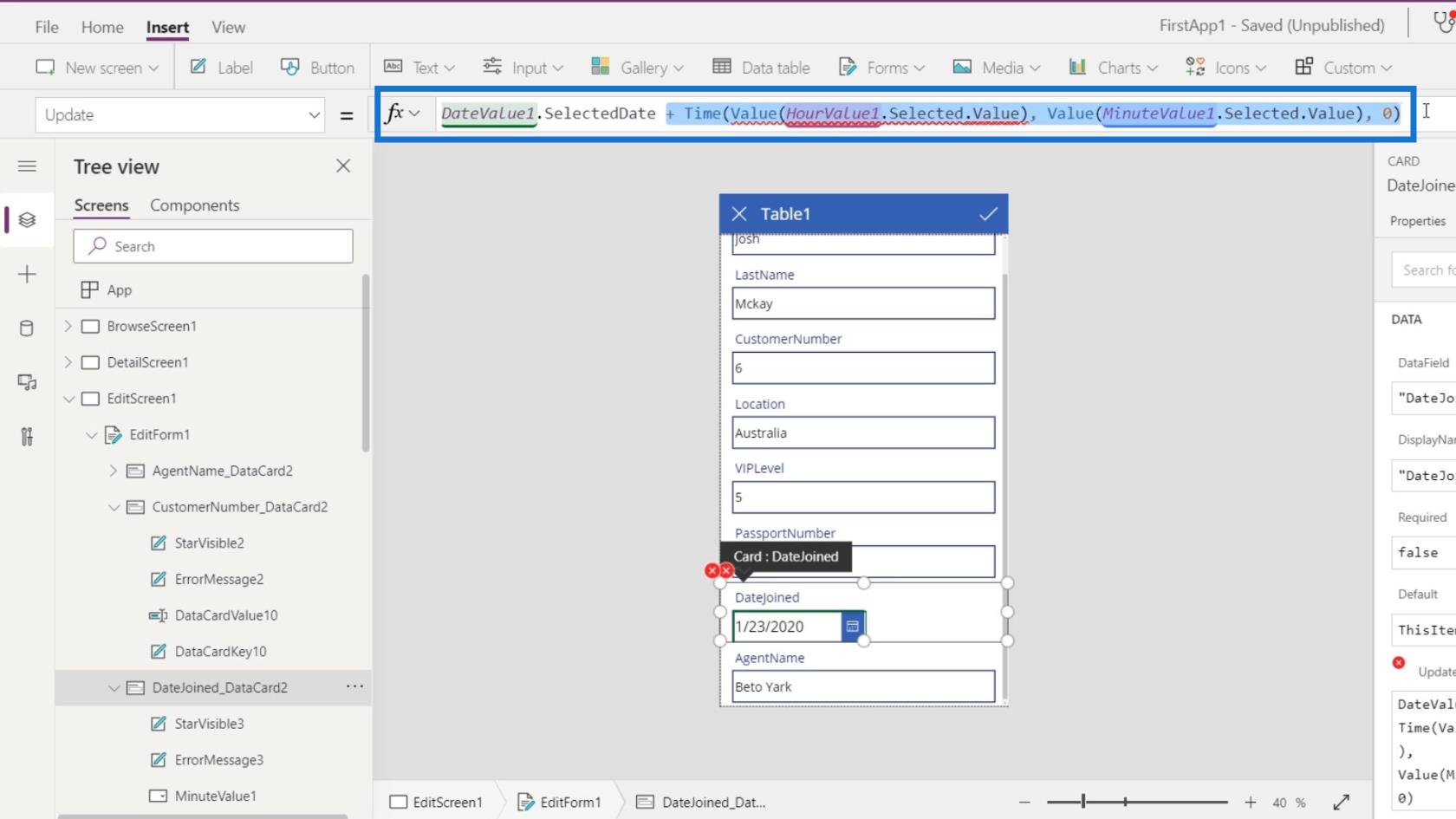
Entonces podemos ver que tiene un error porque la propiedad Actualizar de esta tarjeta de datos tiene el valor de fecha1. Seleccionar fecha , que es la tarjeta de datos de fecha de unión junto con una función de hora y valor que debe contener el valor de hora1 y el valor de minuto1 (las tarjetas de datos que hemos eliminado anteriormente). La razón por la que recibimos este error es que hemos eliminado estos dos elementos, pero la fórmula de actualización todavía hace referencia a esto.

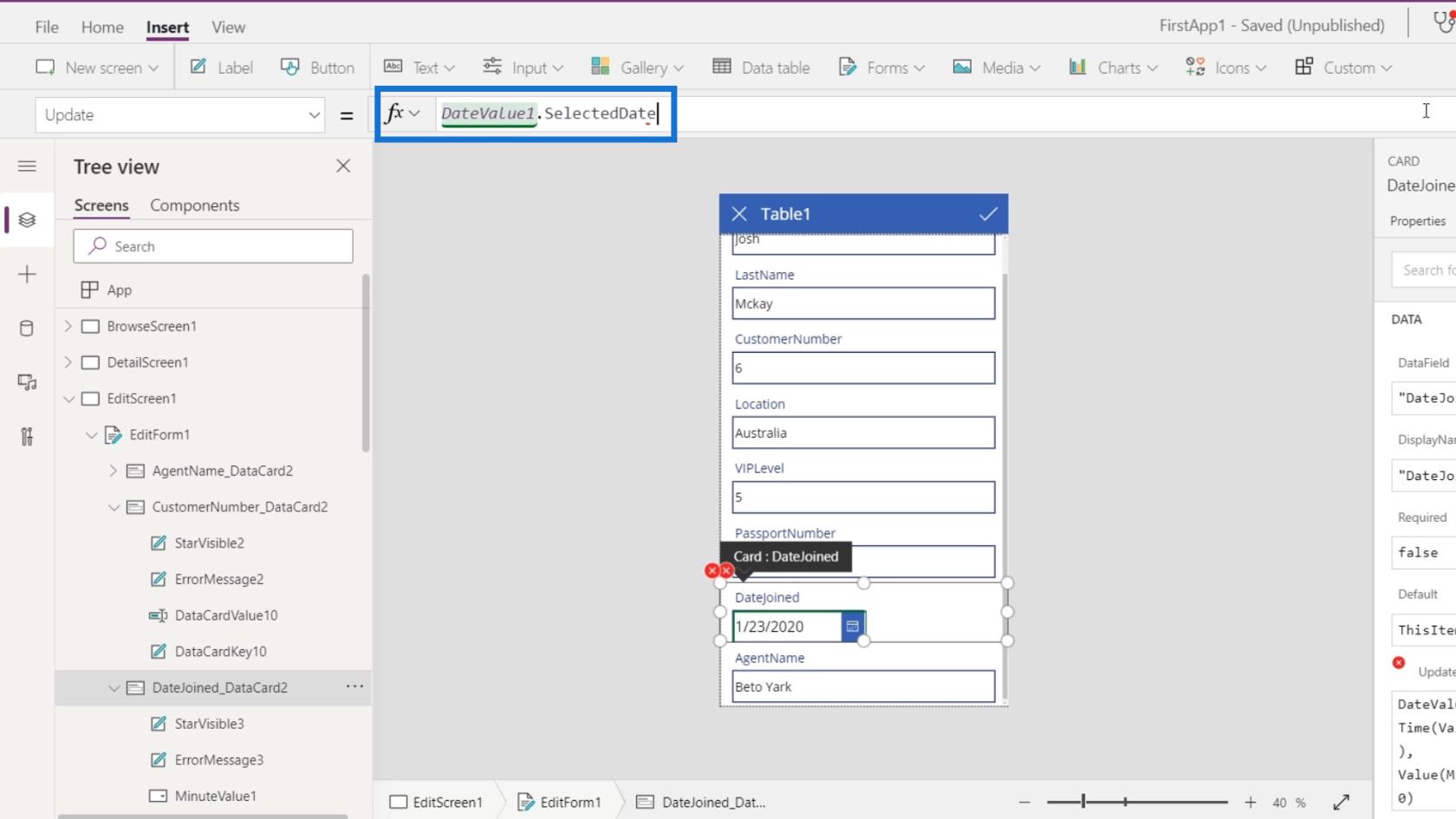
Para corregir el error que encontramos, solo necesitamos eliminarlos y omitir DateValue1.SelectedDate .

Veamos el otro error.

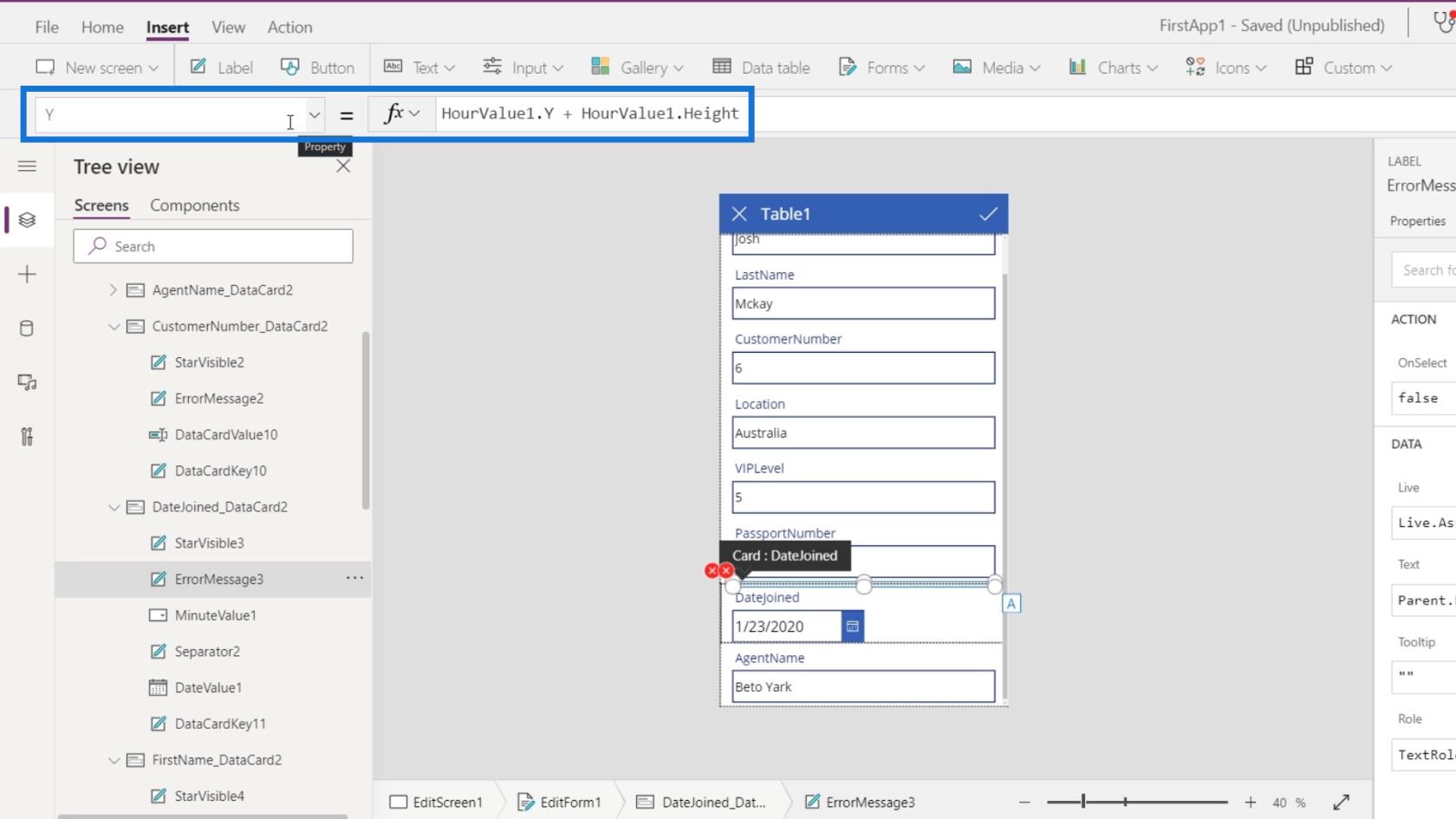
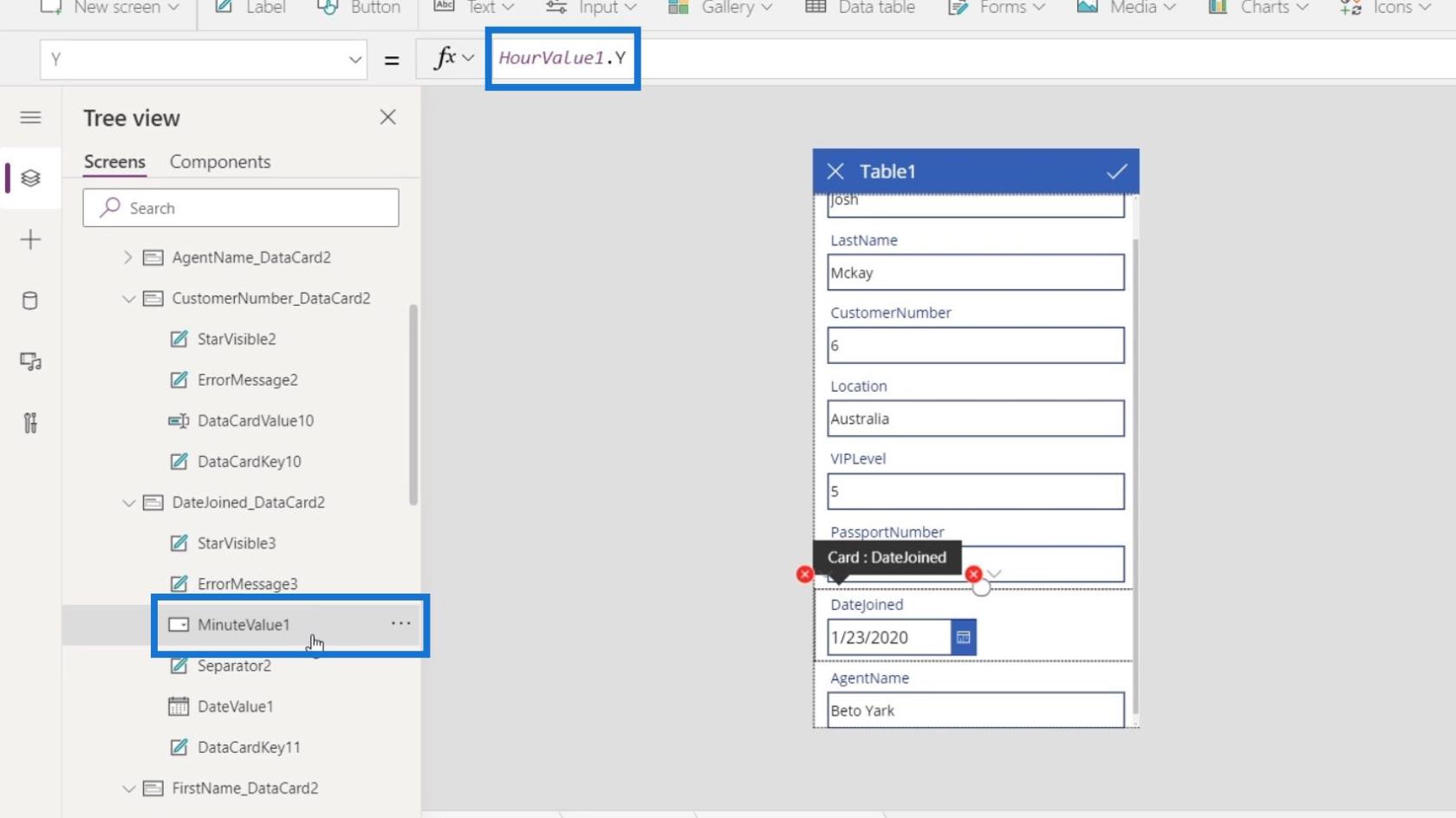
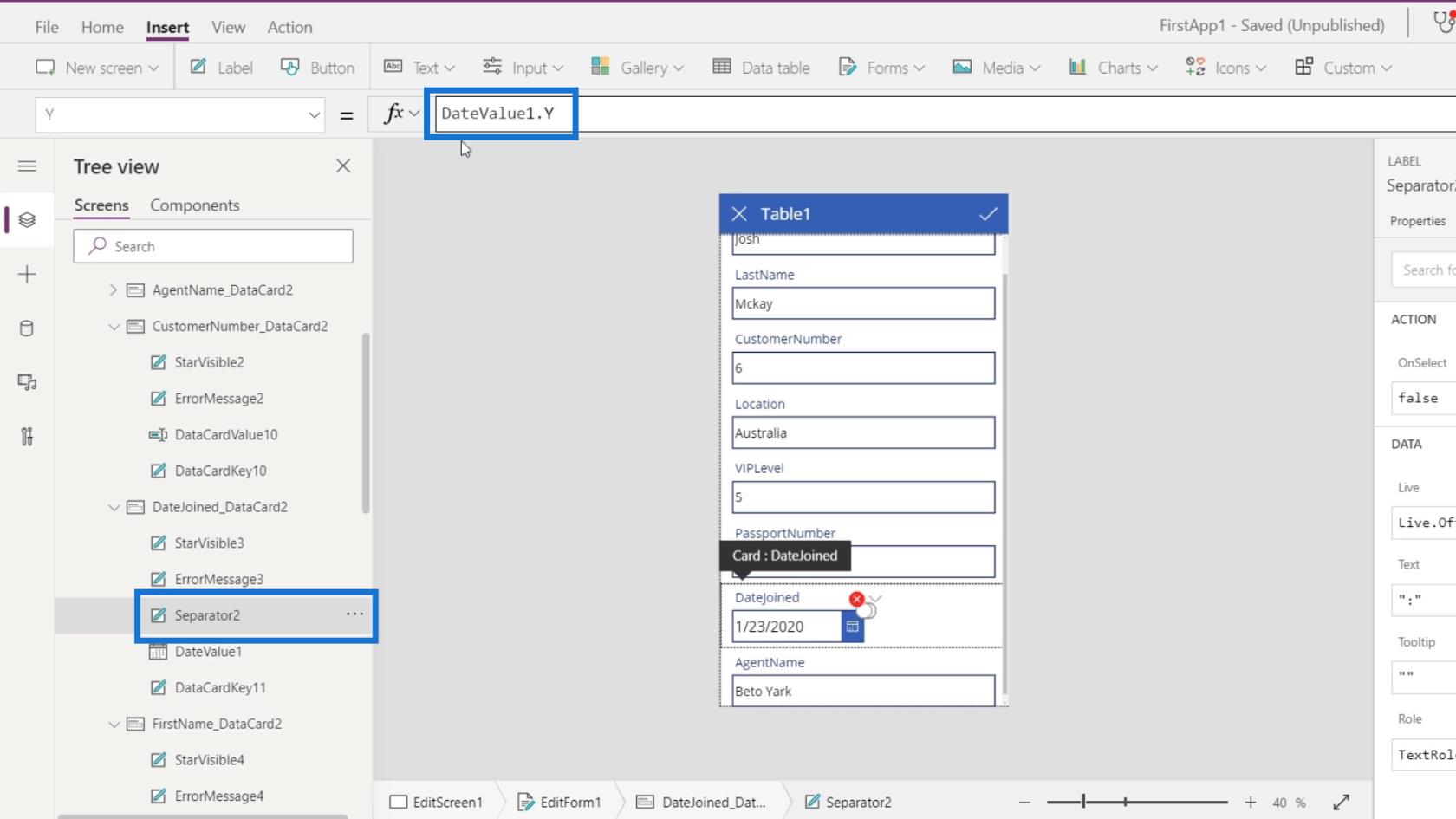
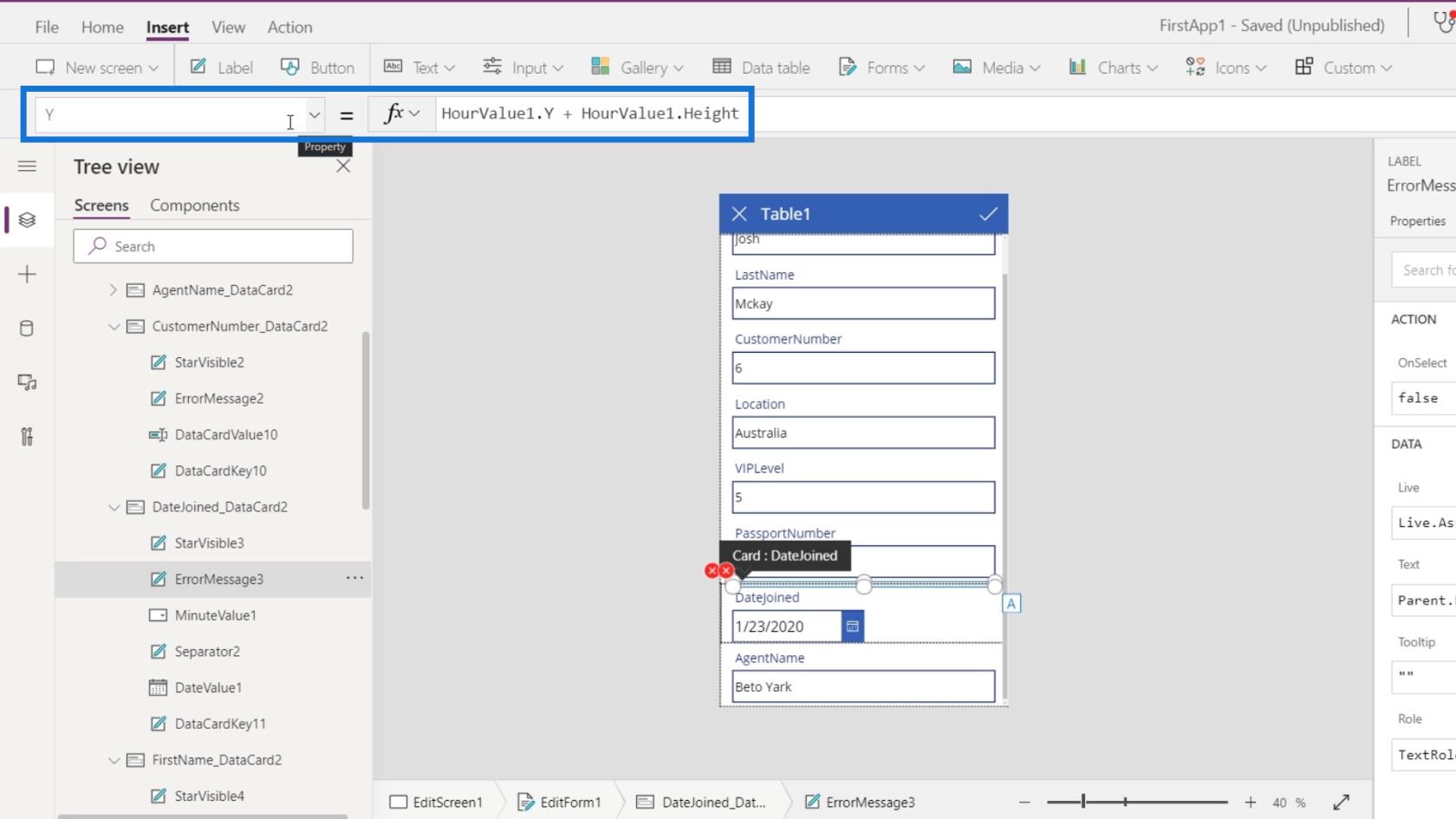
El siguiente error está dentro del elemento ErrorMessage3 . Tiene una propiedad Y que se trata de la posición vertical de ese elemento. Aquí, hace referencia a la posición Y y la Altura del HourValue1 que hemos eliminado.

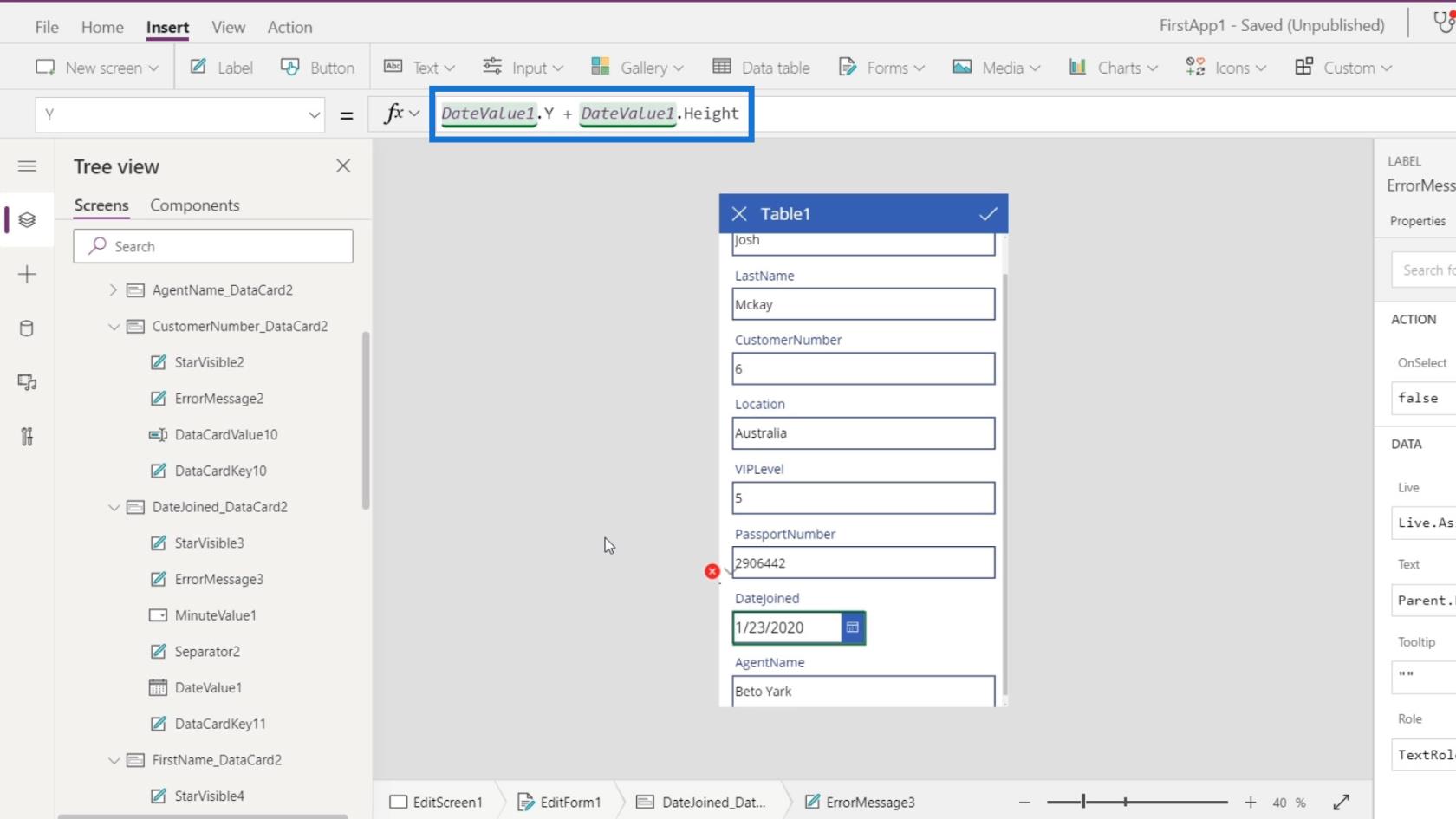
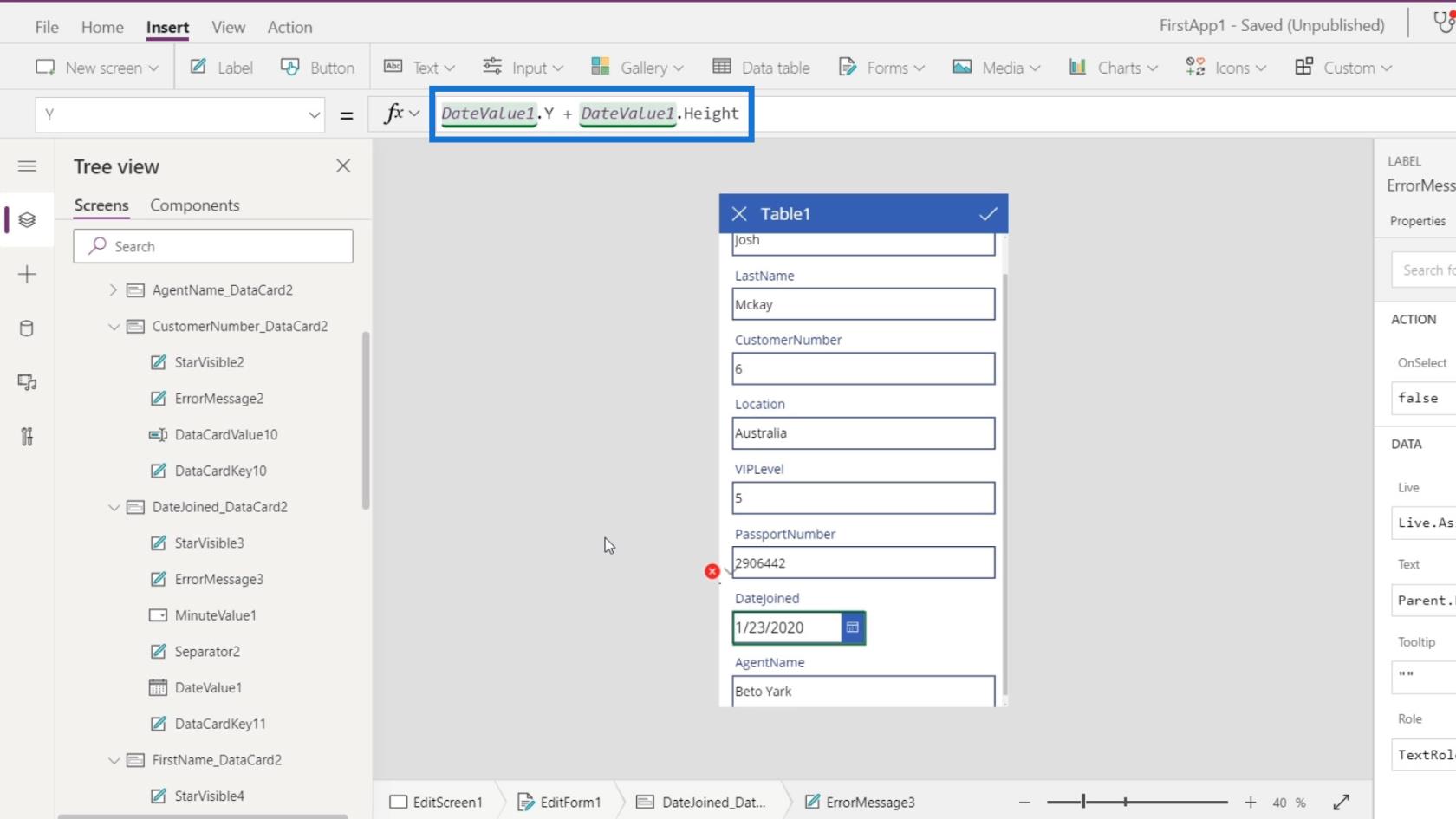
Entonces, cambiemos HourValue1 a DateValue1 para que haga referencia a nuestra tarjeta de datos DateJoined en su lugar.

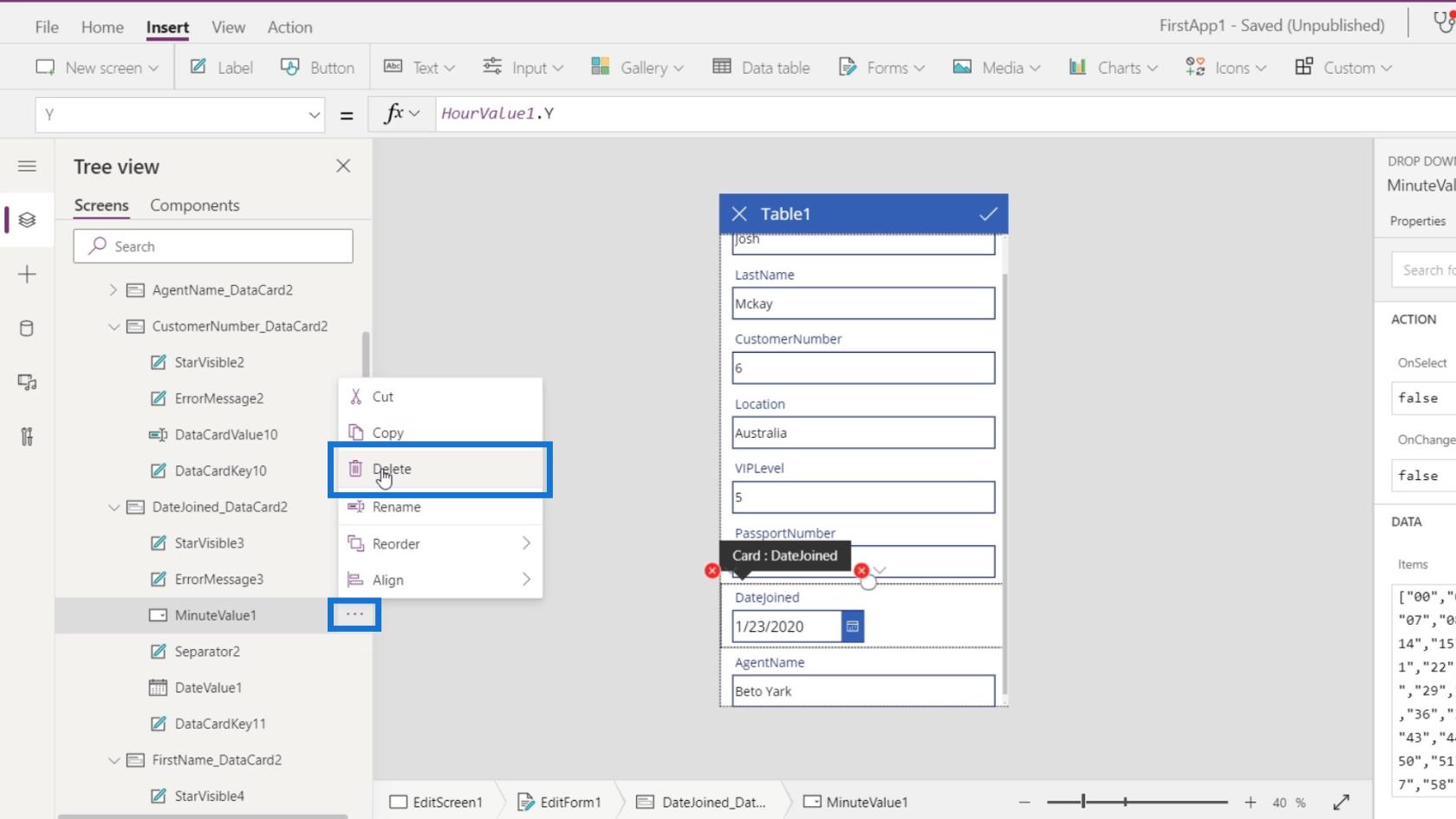
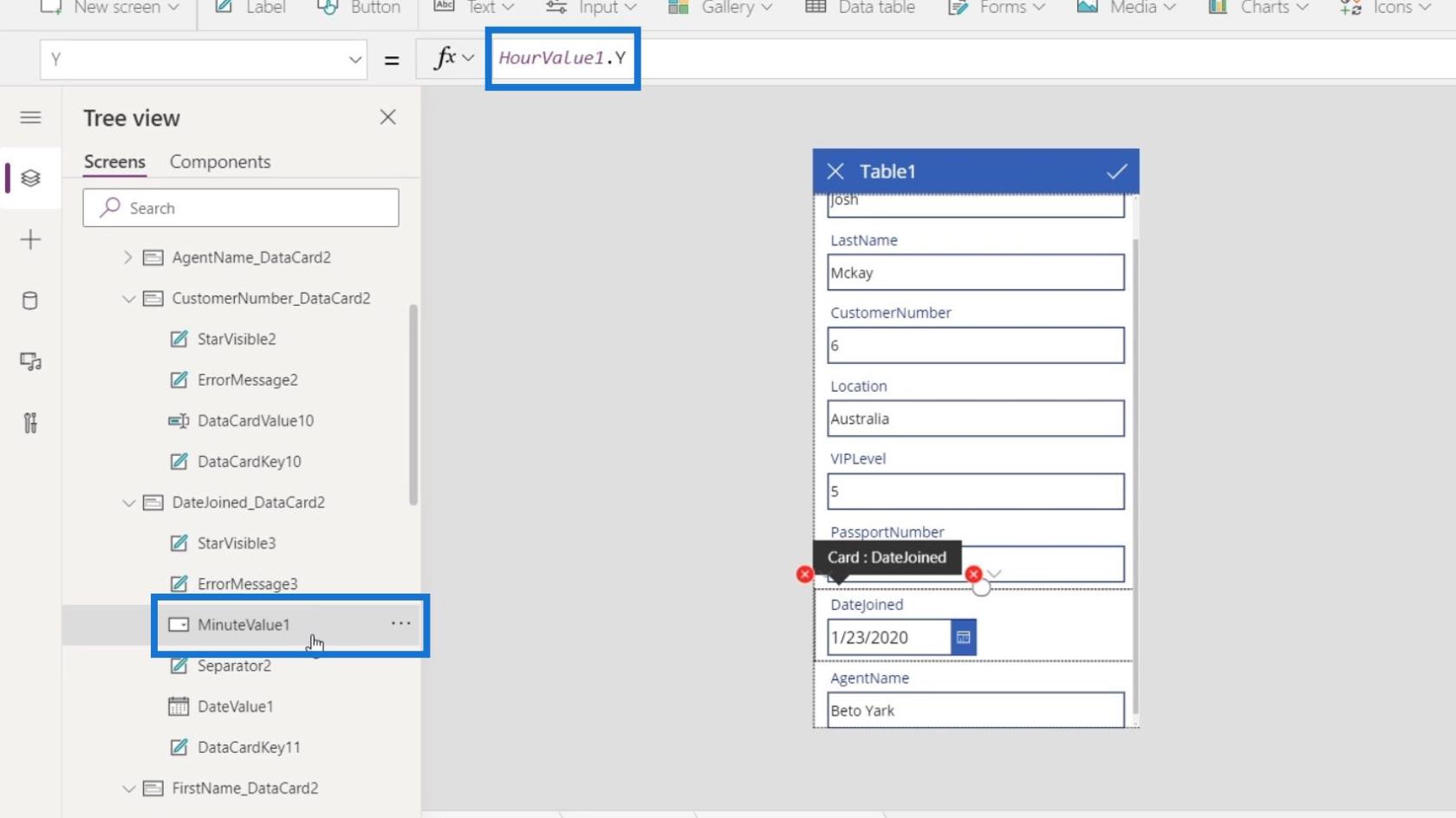
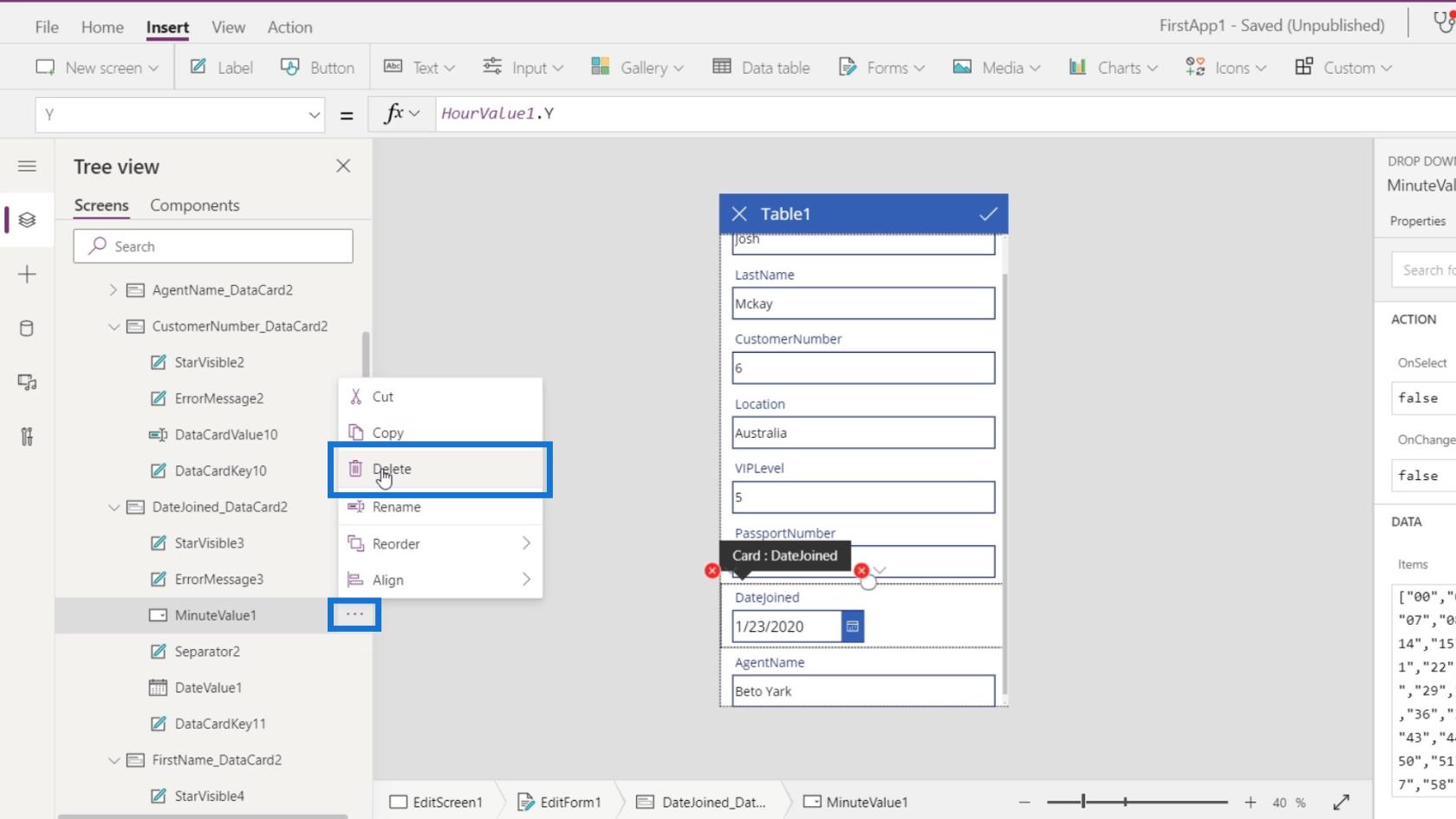
Otro error es para el elemento MinuteValue1 que ya no necesitamos porque ya le quitamos la tarjeta de datos. Entonces, eliminemos este elemento.

Haga clic en sus puntos suspensivos y haga clic en Eliminar .

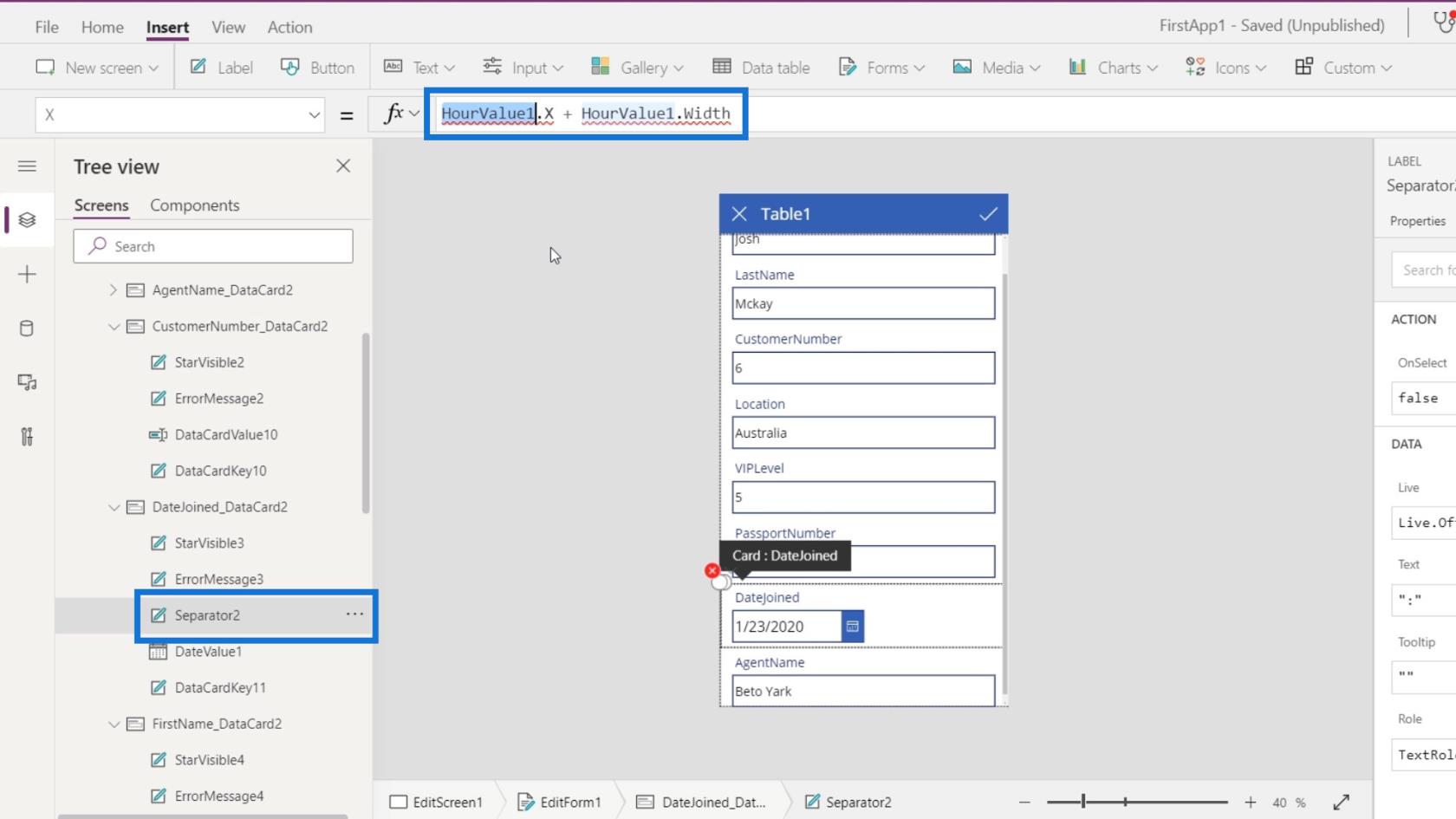
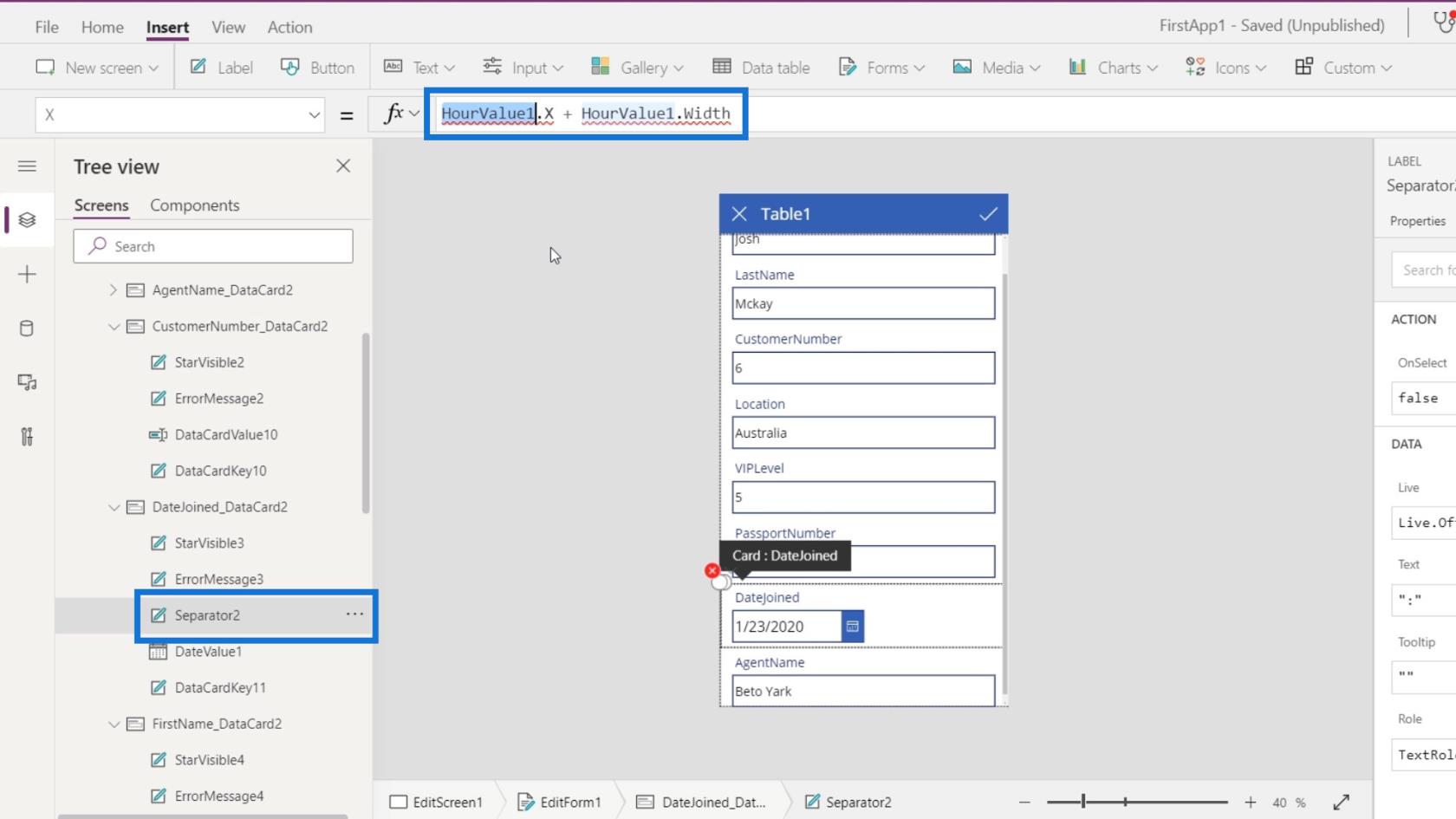
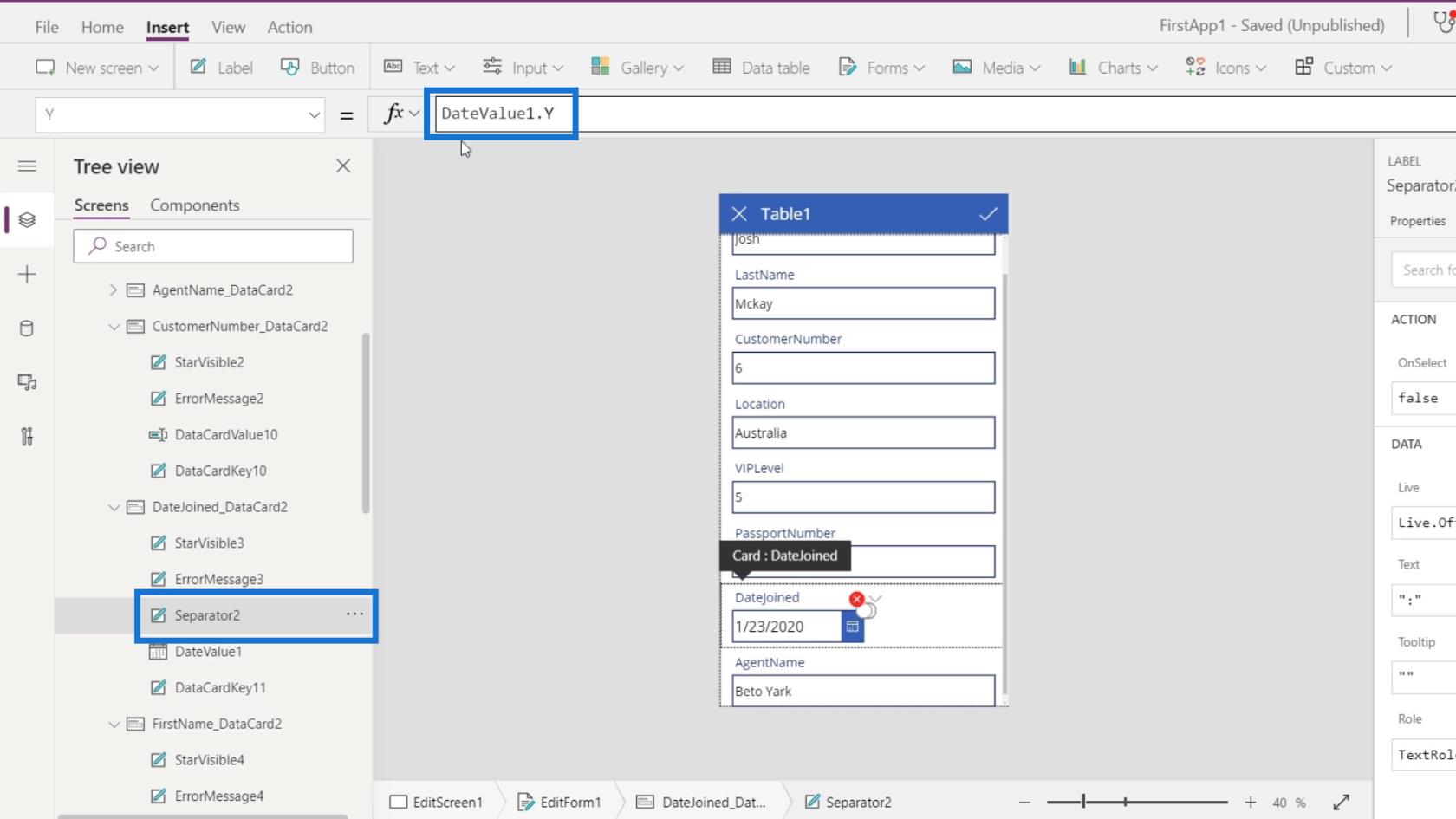
Otro error es para el elemento Separator2 . Nuevamente, hace referencia a HourValue1 que ya eliminamos.

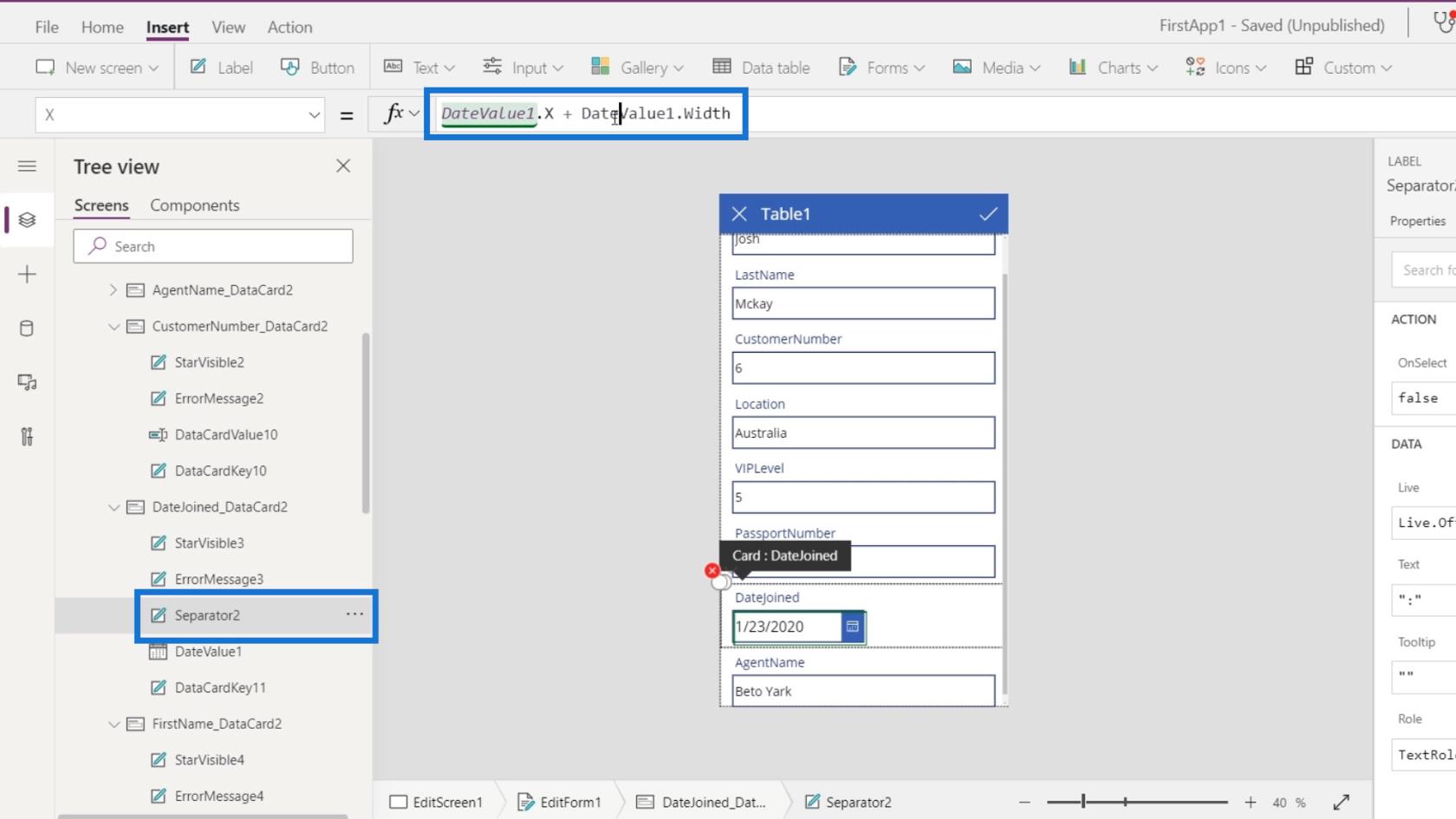
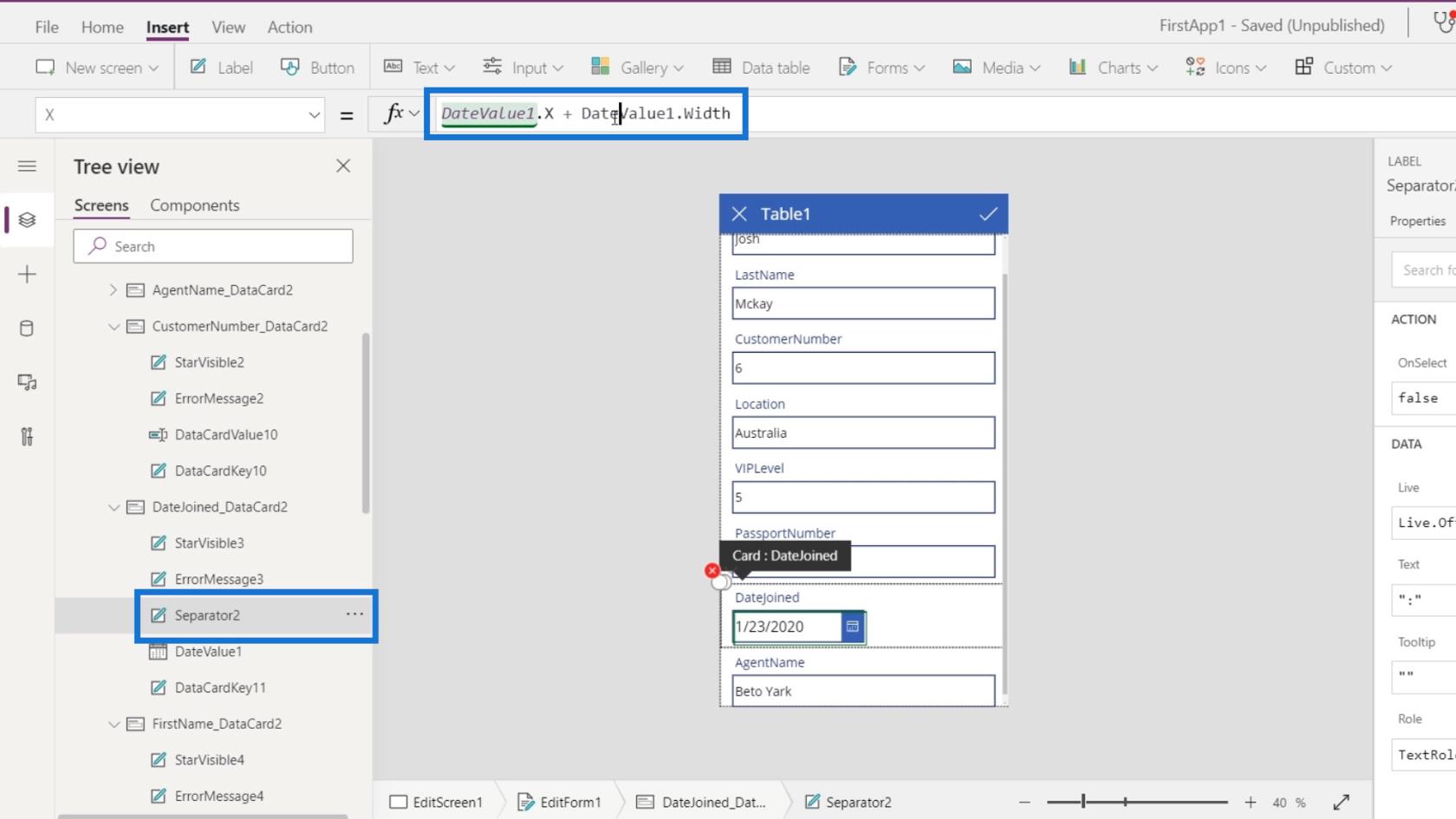
Entonces, cambiemos eso a DateValue1 en su lugar.

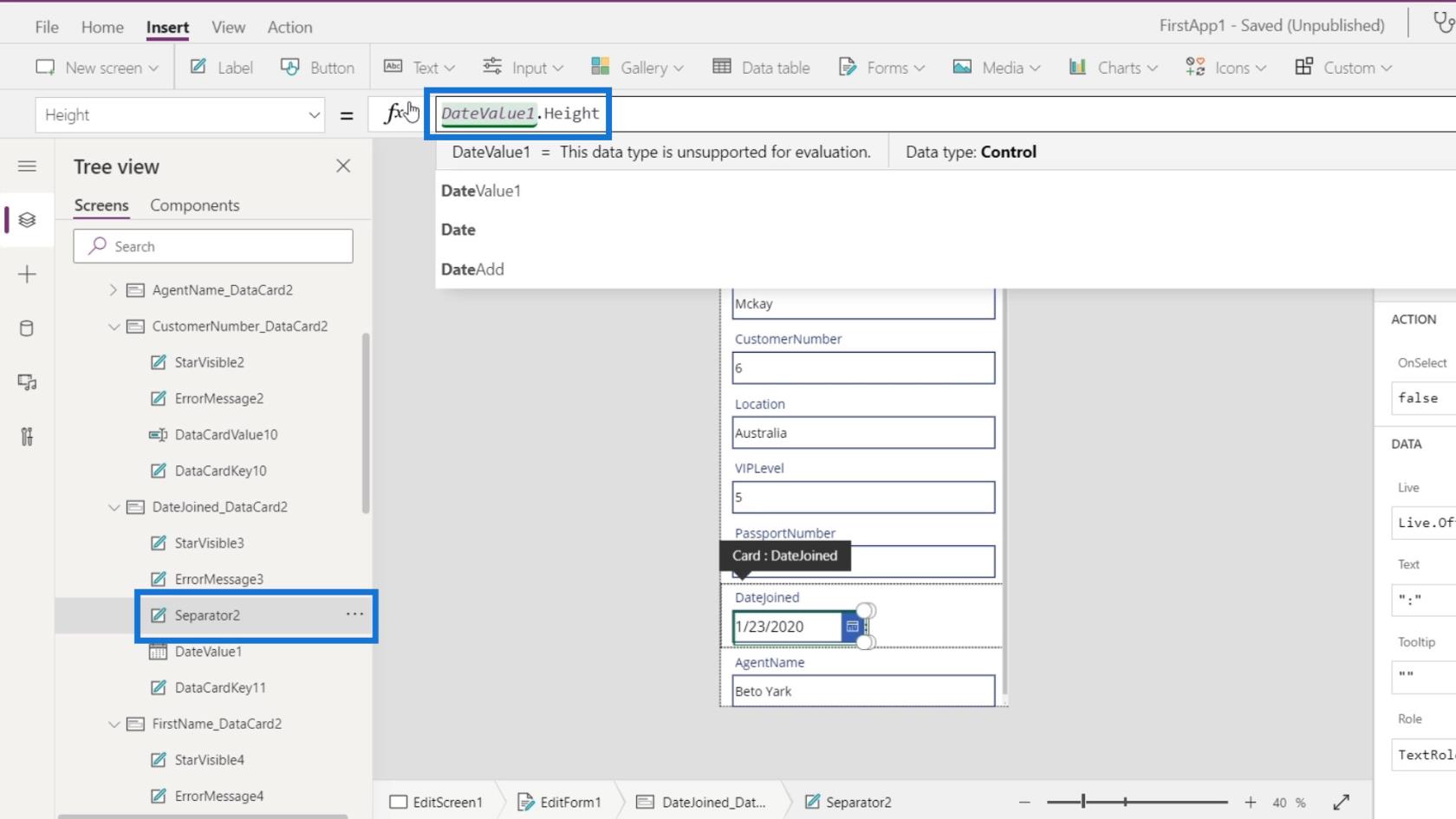
Arreglemos los otros errores con el mismo problema simplemente cambiando HourValue1 a DateValue1 .


Nuevamente, la razón por la que obtuvimos esos errores es que eliminamos algunos elementos, pero había propiedades de otros elementos que usaban las propiedades de los elementos que habíamos eliminado.
Modo de visualización de cuadro de texto en la pantalla de edición de PowerApps
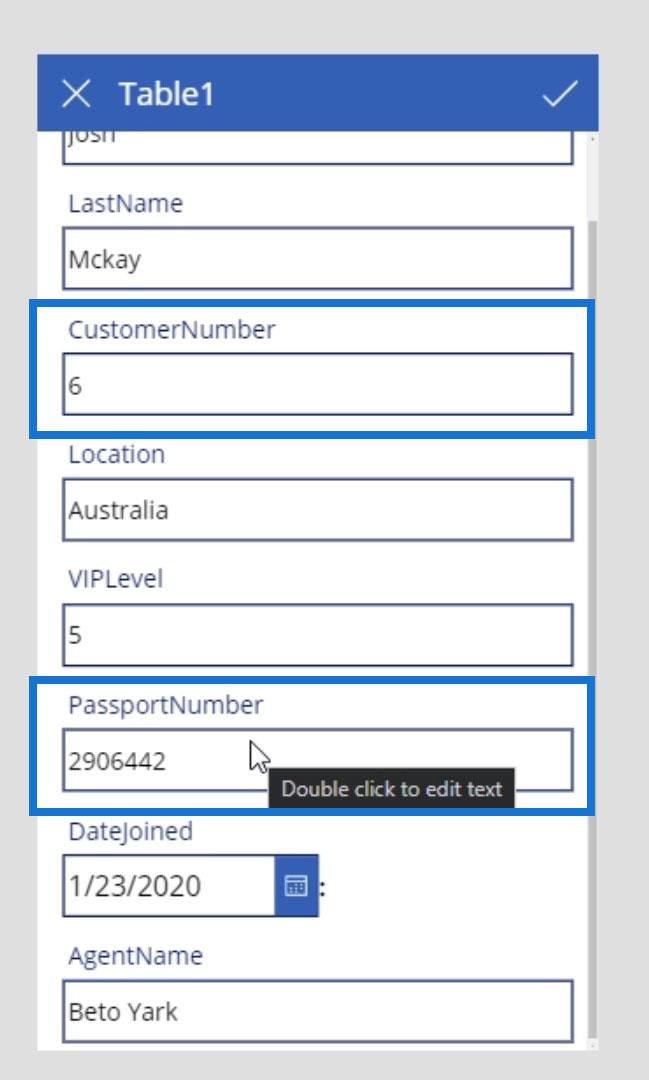
Lo último que tenemos que hacer es el pasaporte y el número de cliente. Queremos que sean vistos por los usuarios pero no que se modifiquen o actualicen.

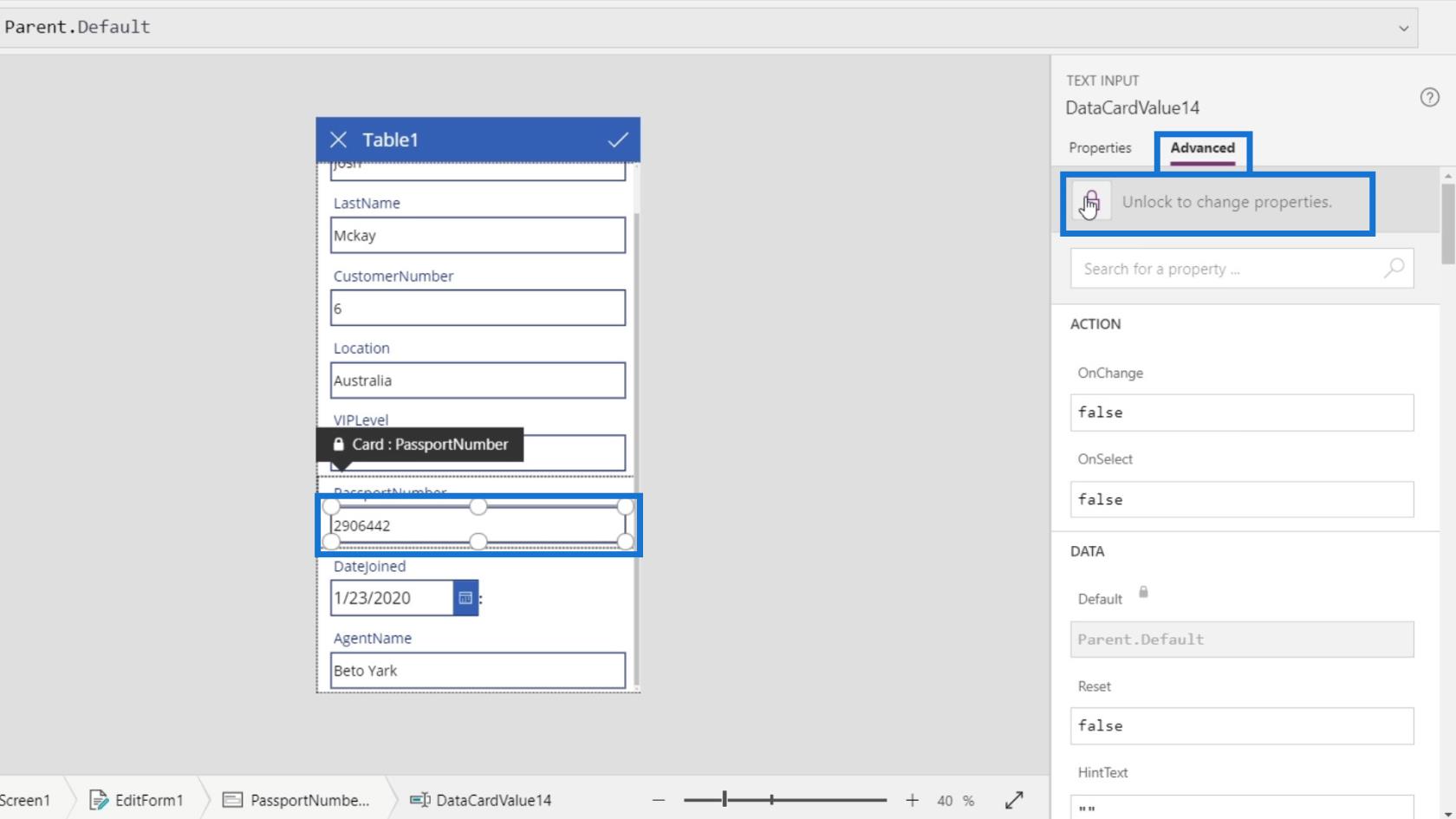
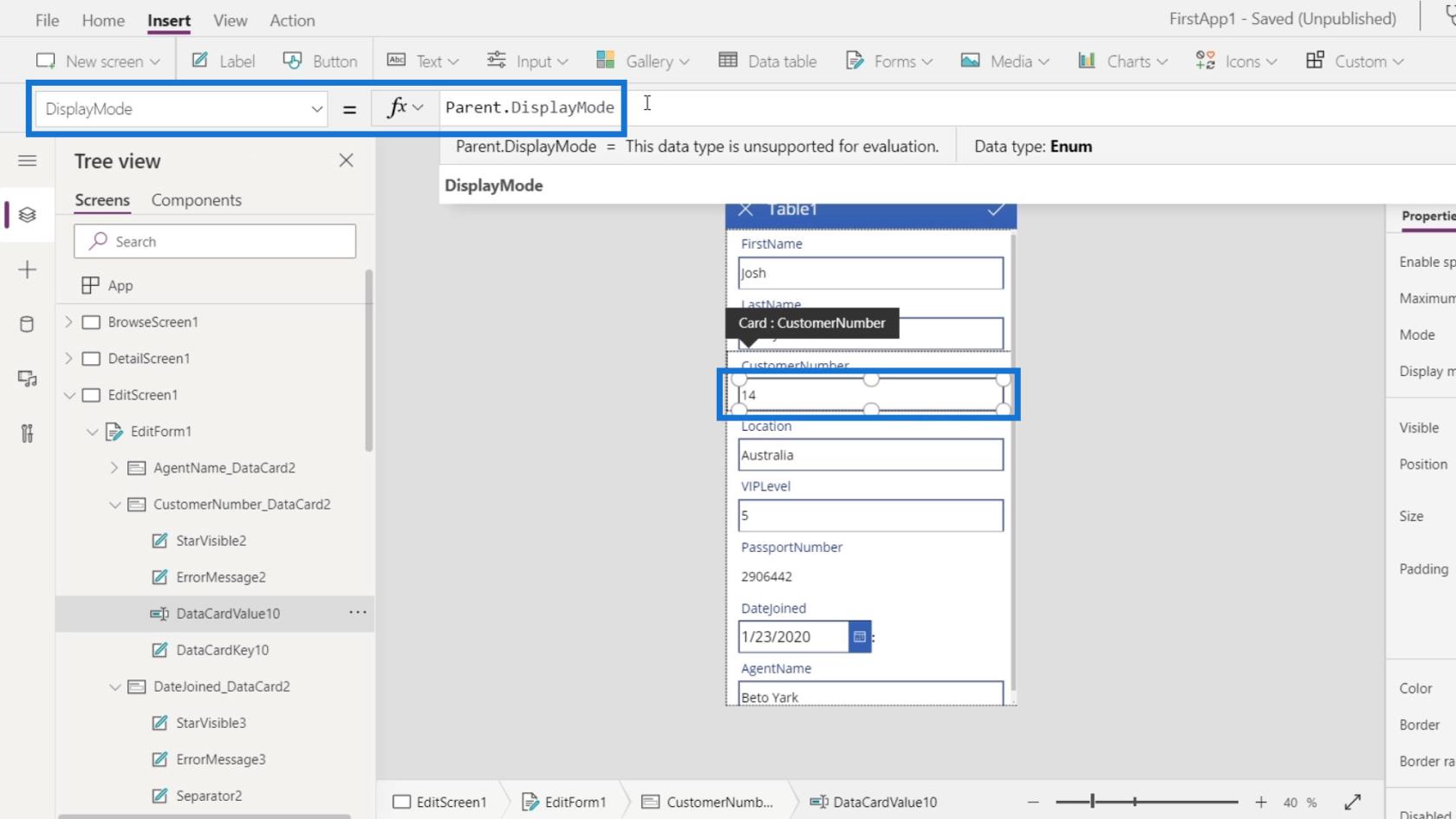
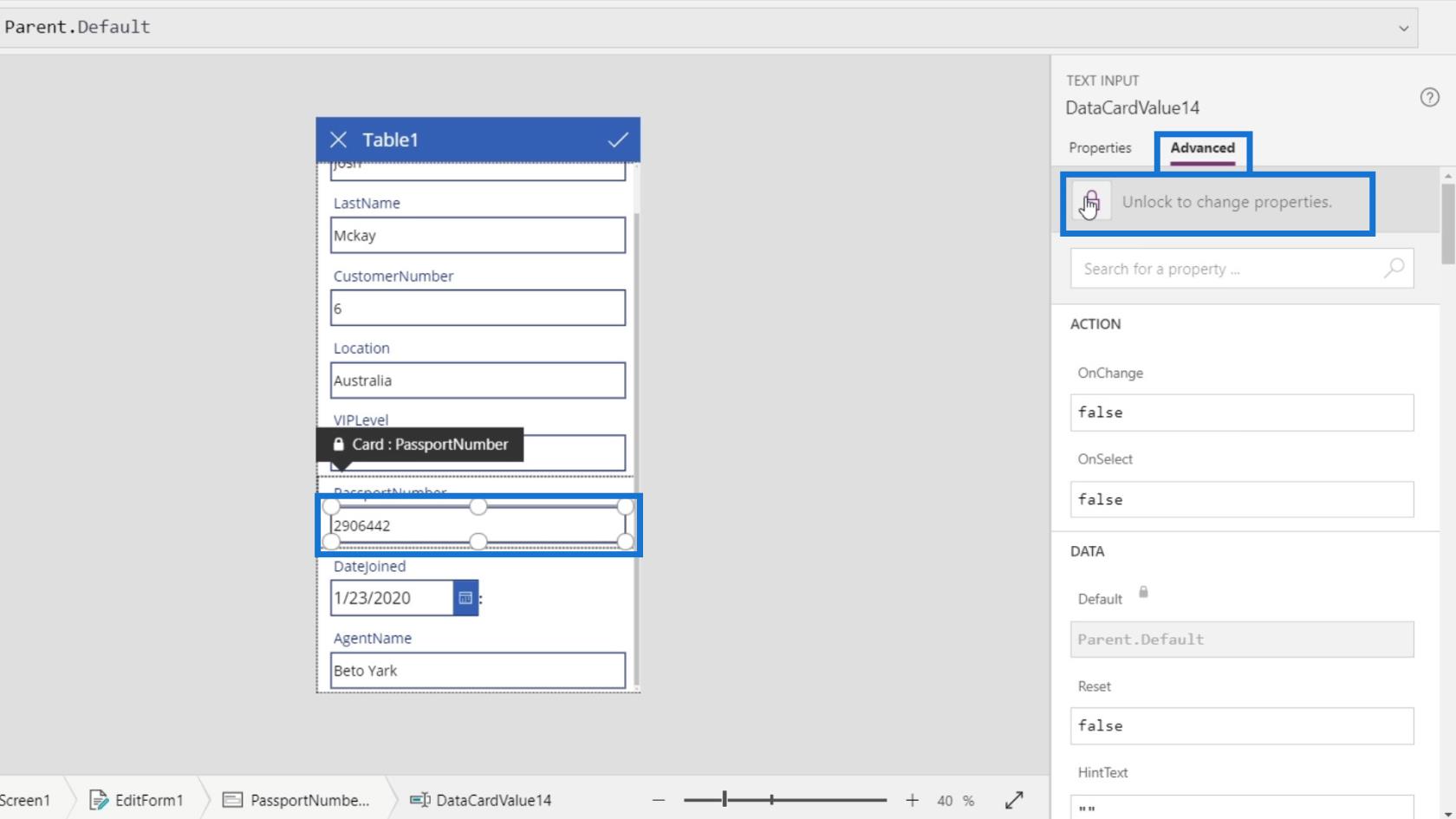
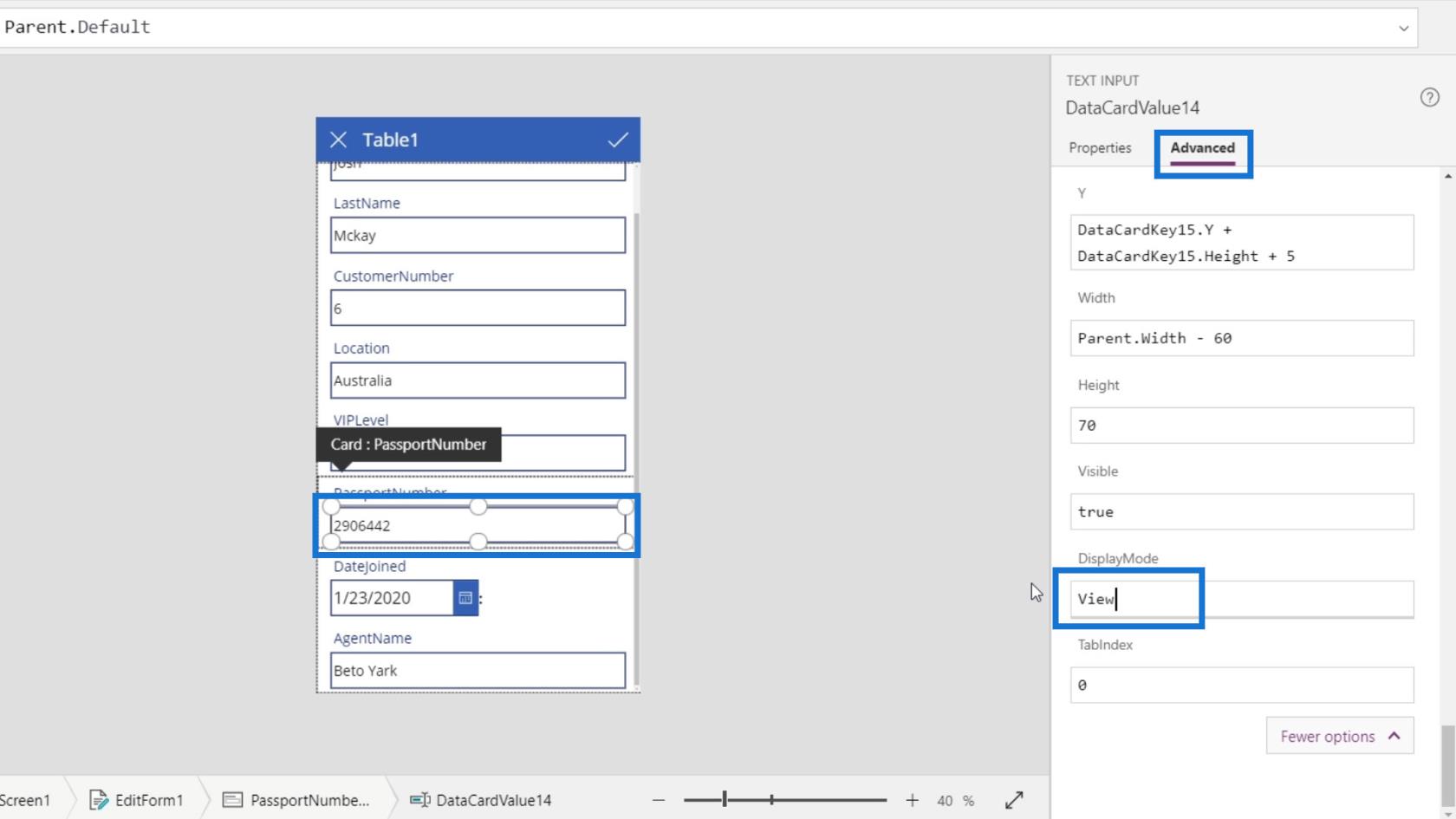
Para hacer eso, seleccionemos el cuadro de texto para el pasaporte. Haga clic en la pestaña Avanzado y desbloquéelo haciendo clic en Desbloquear para cambiar las propiedades .

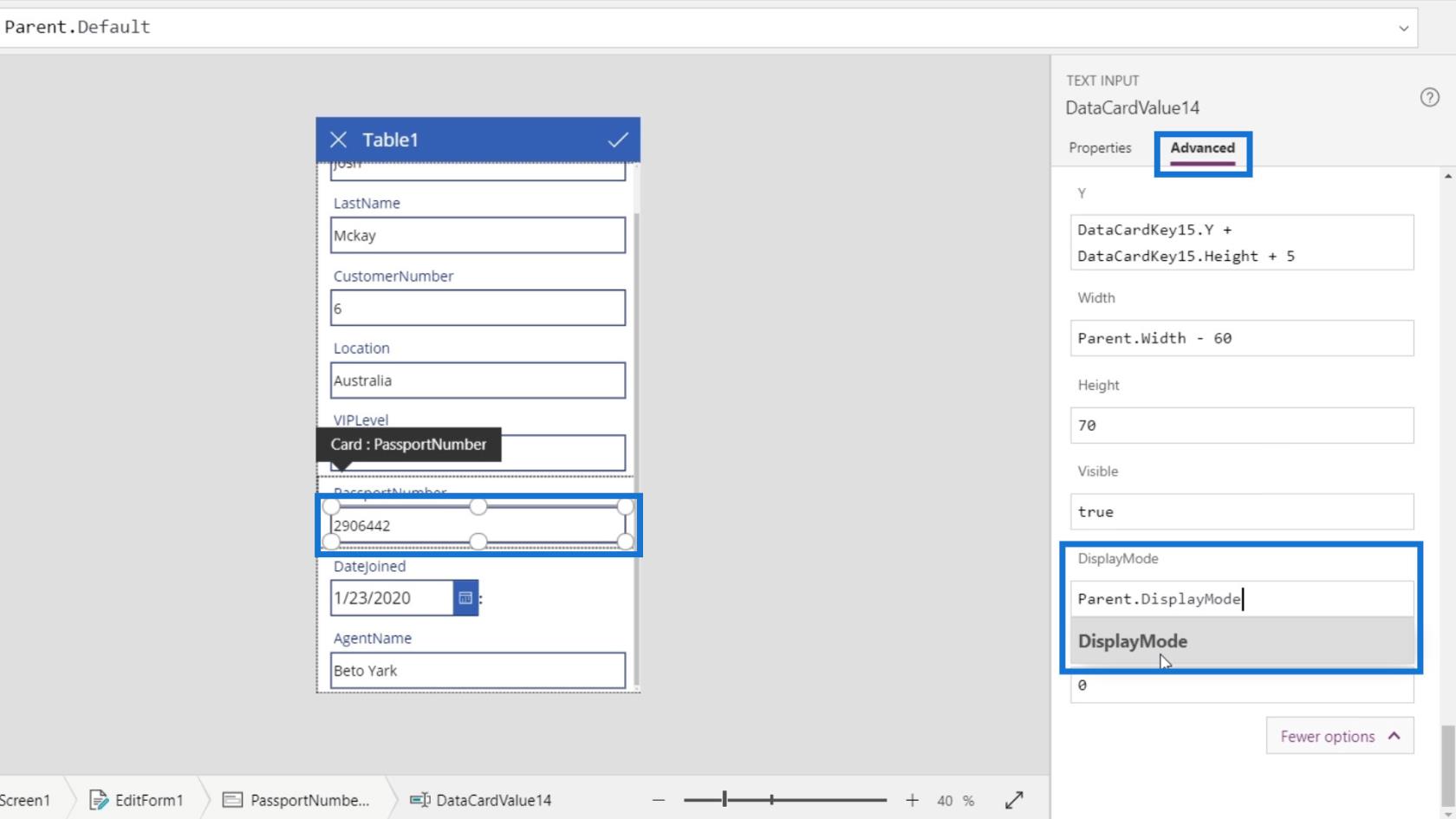
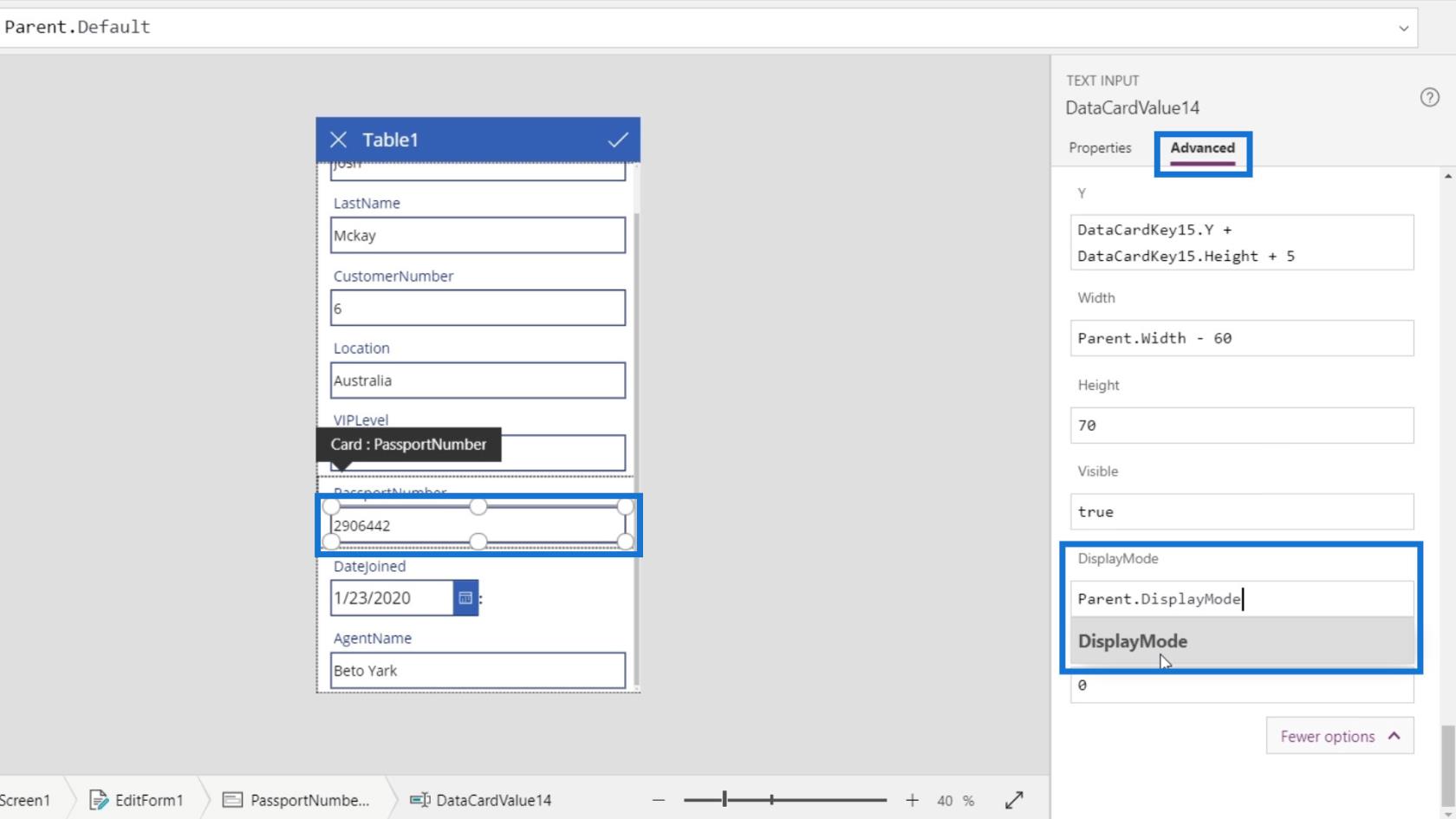
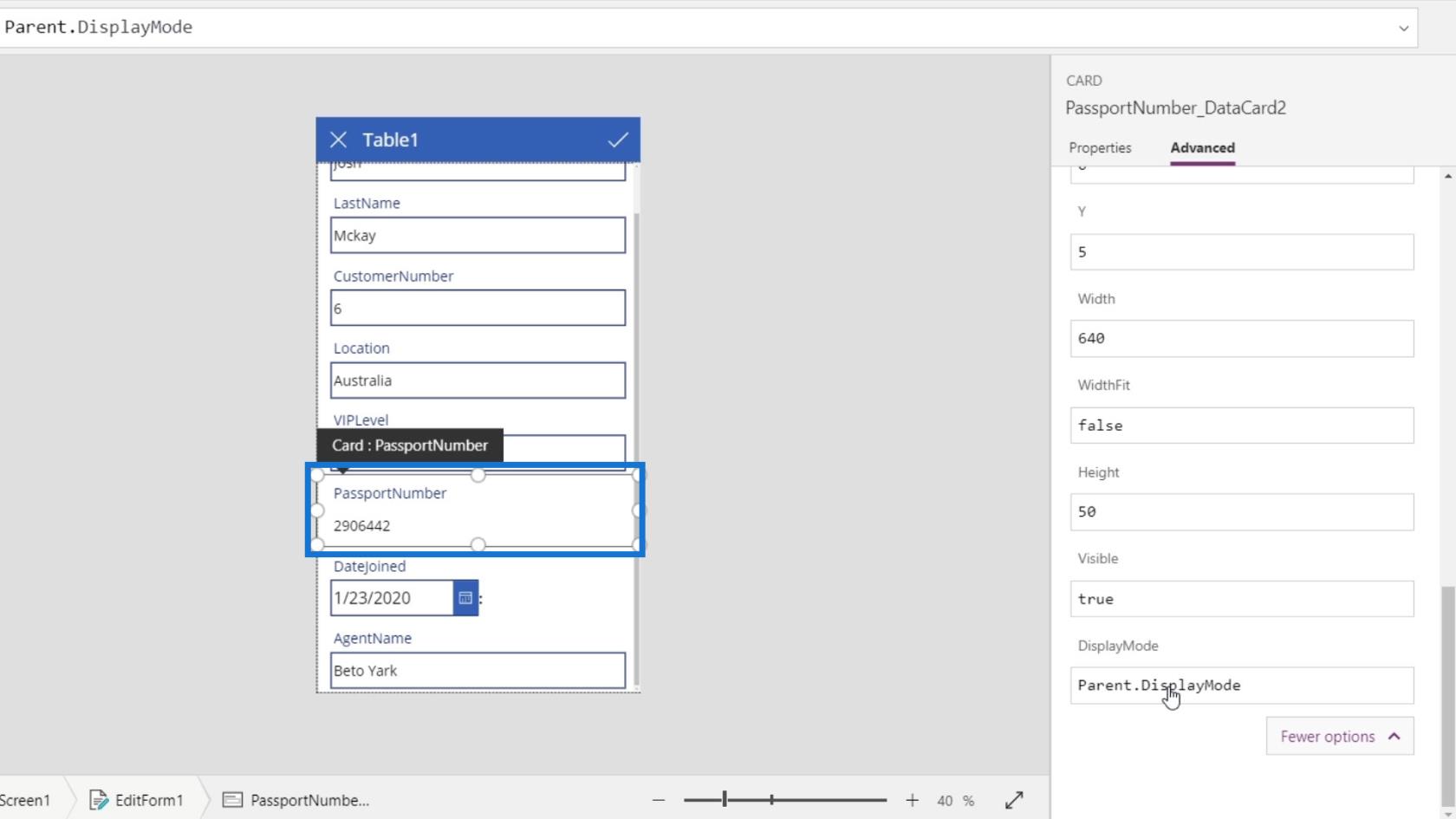
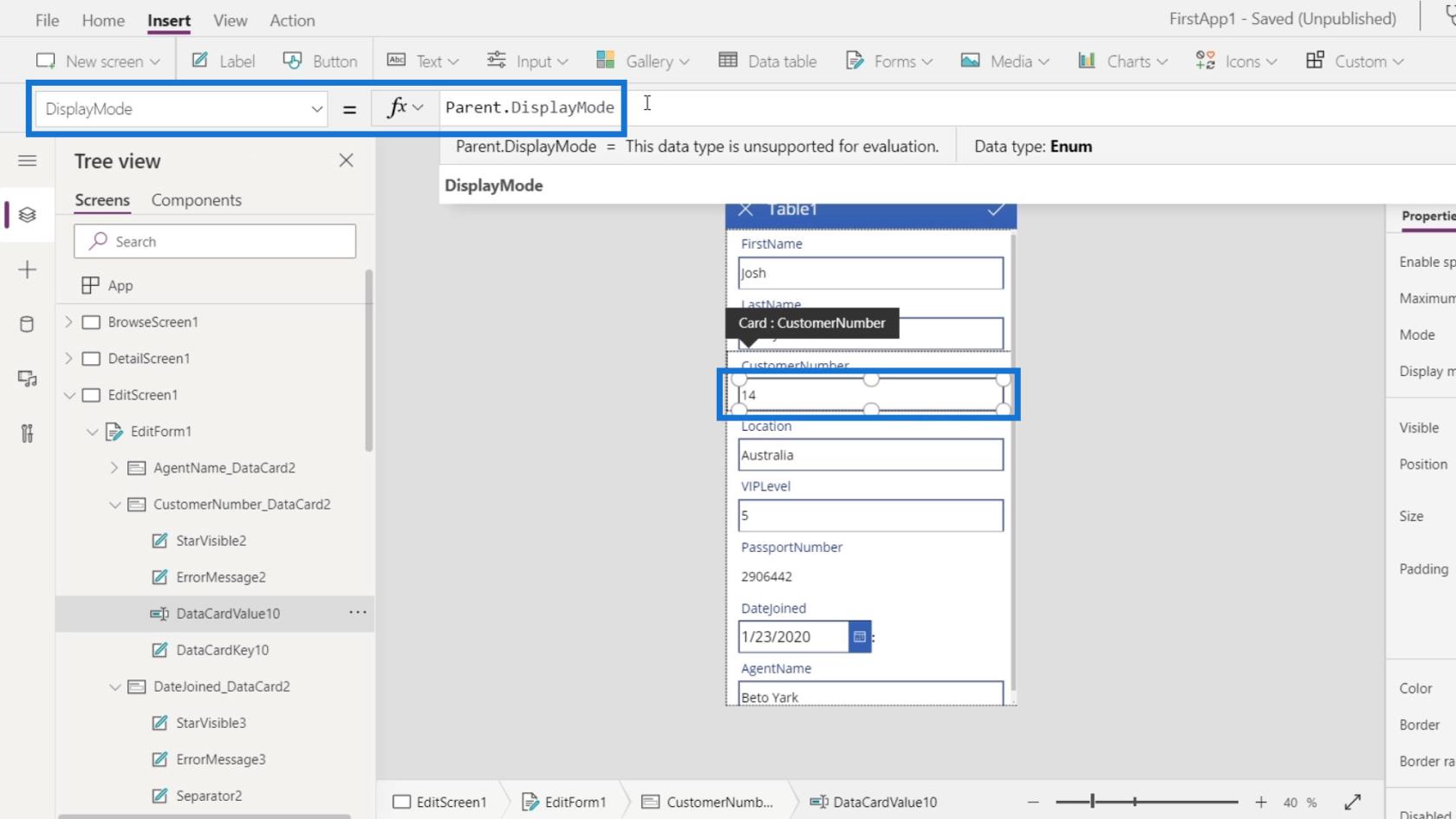
Desplácese hacia abajo para encontrar la opción DisplayMode . Su modo de visualización actualmente está establecido en Parent.DisplayMode .

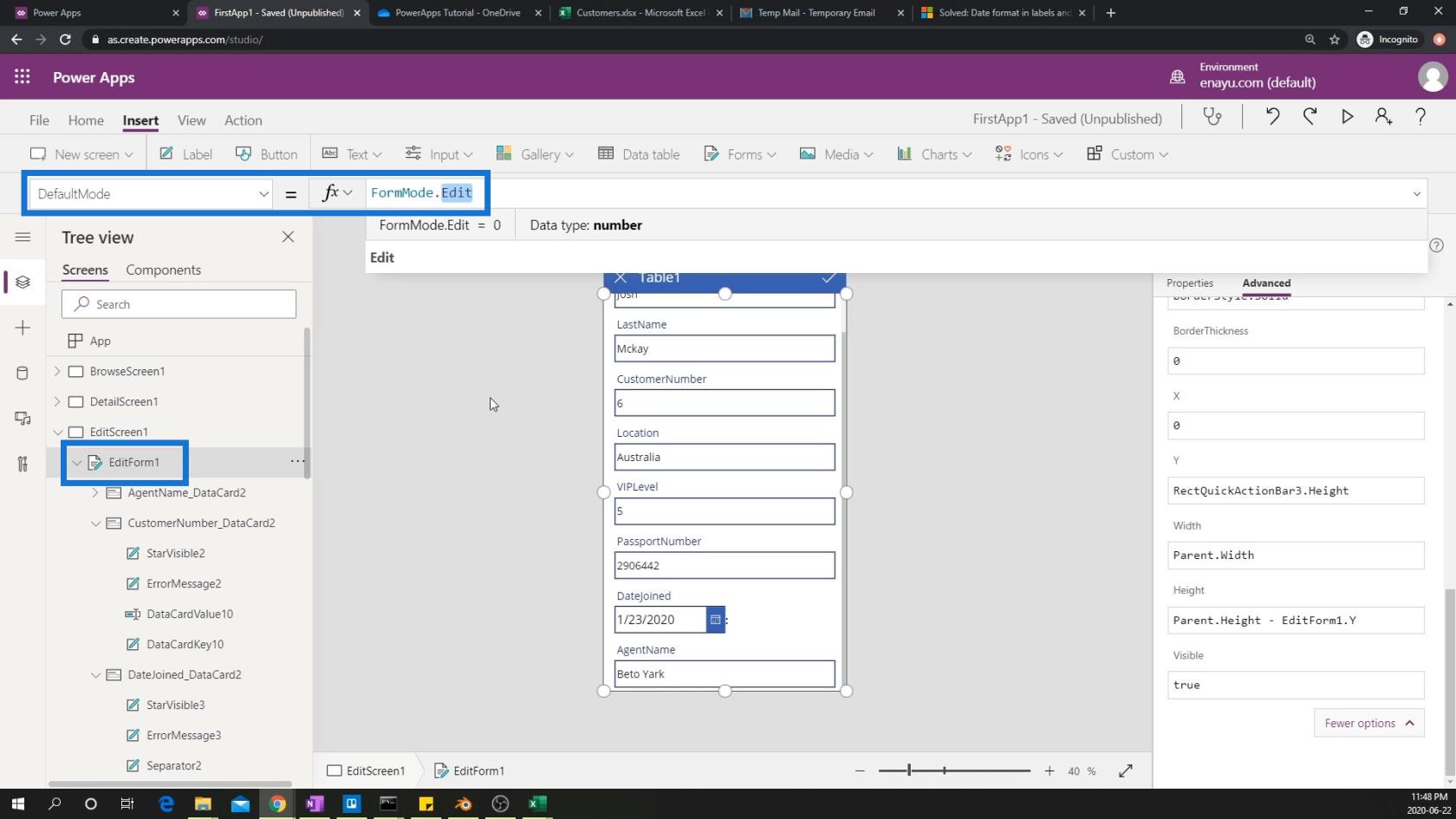
El modo de visualización de su elemento principal se establece en Editar . También puede cambiar el modo de visualización aquí, pero afectará a todos los cuadros de texto.

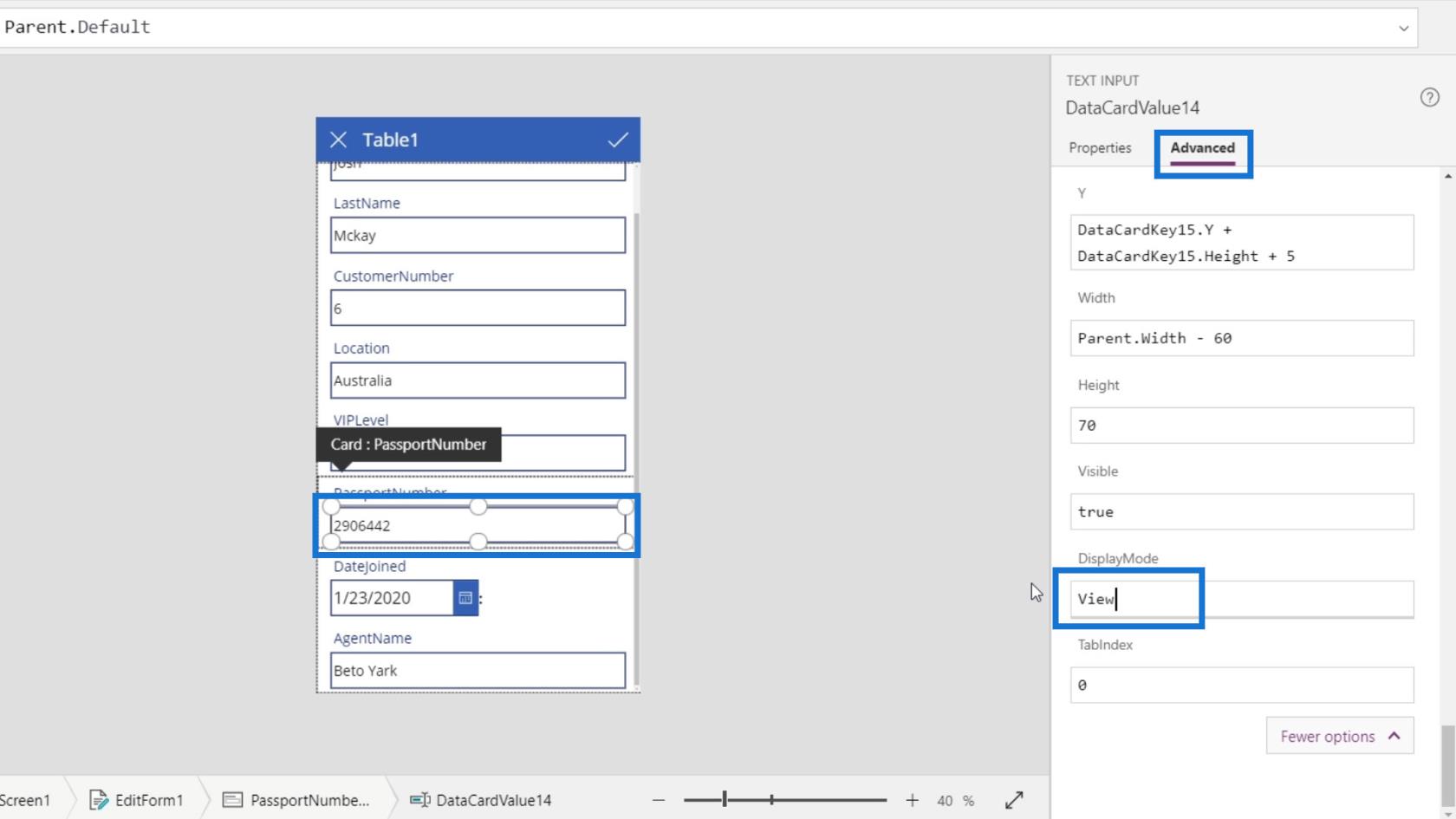
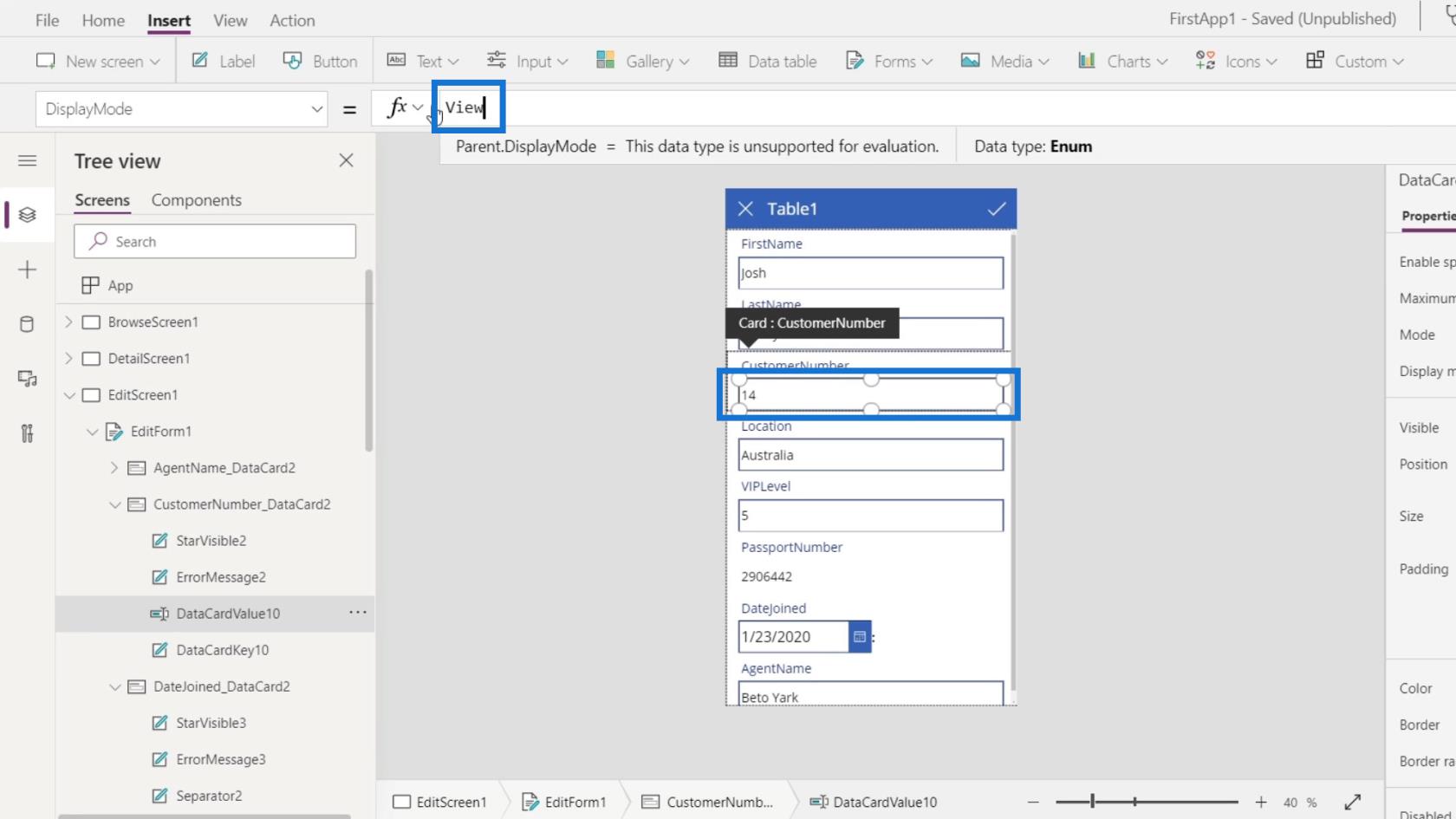
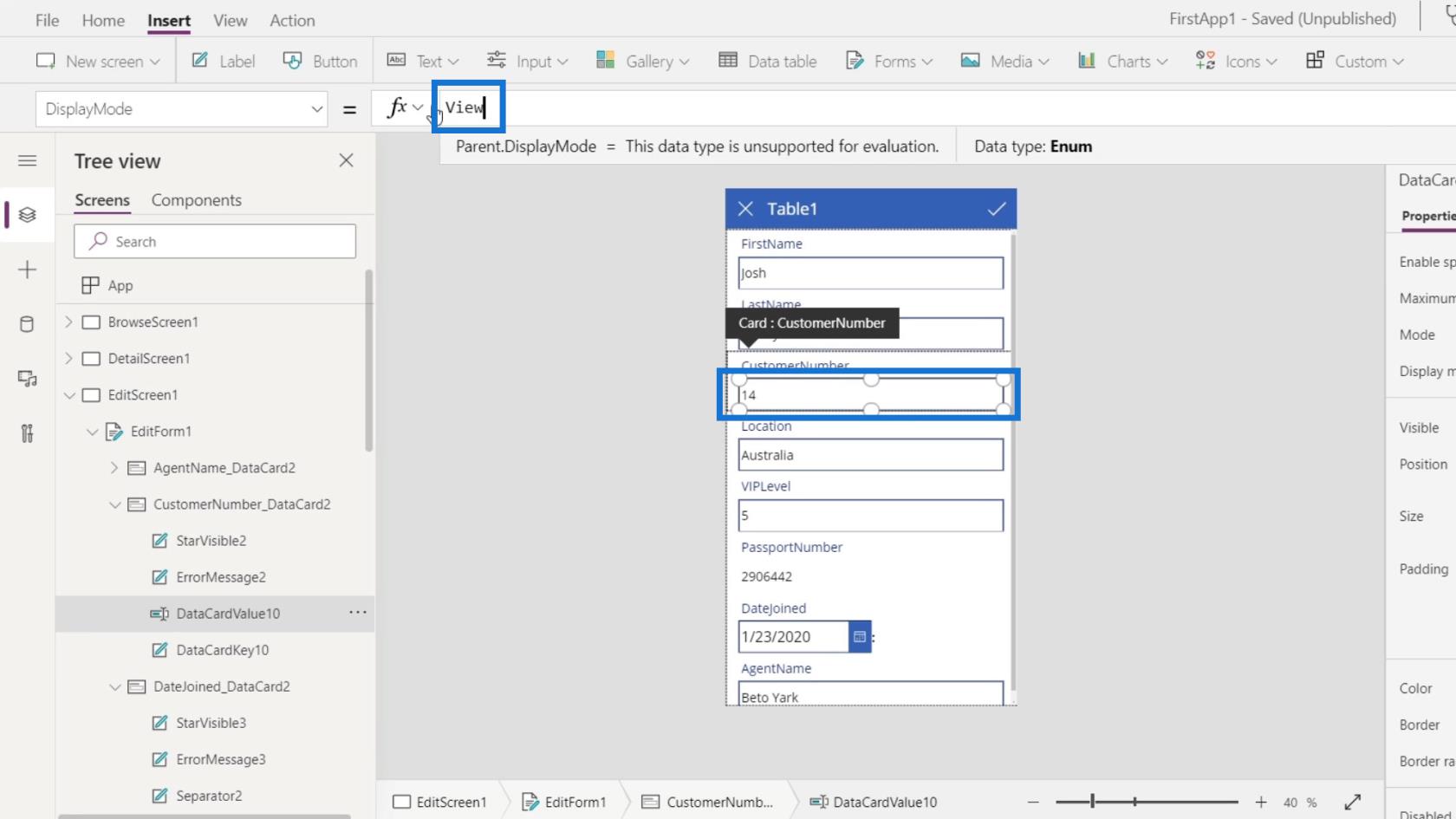
Entonces, simplemente cámbielo escribiendo View .

Luego veremos que ya no podemos editar el cuadro de texto del número de pasaporte.

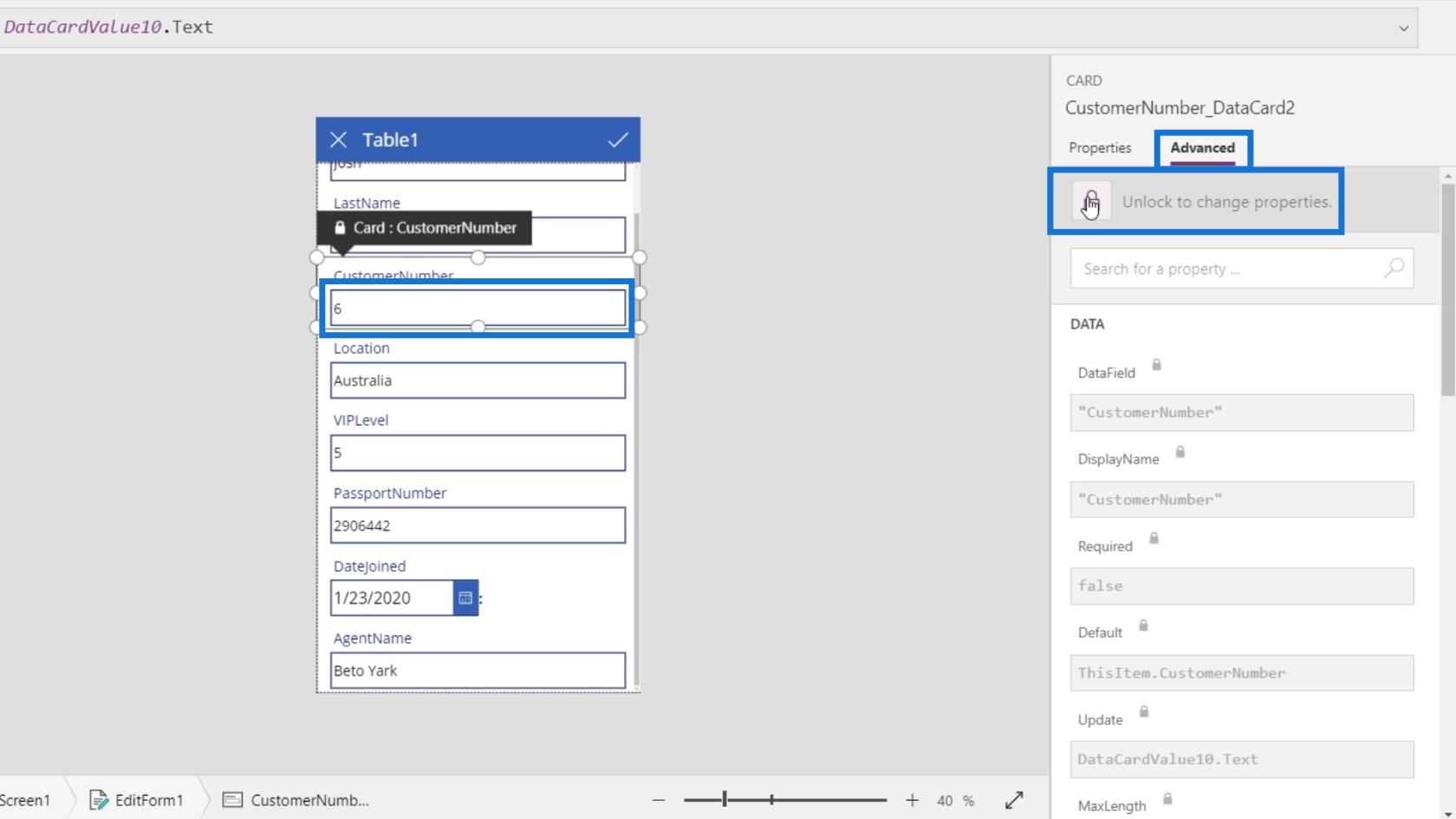
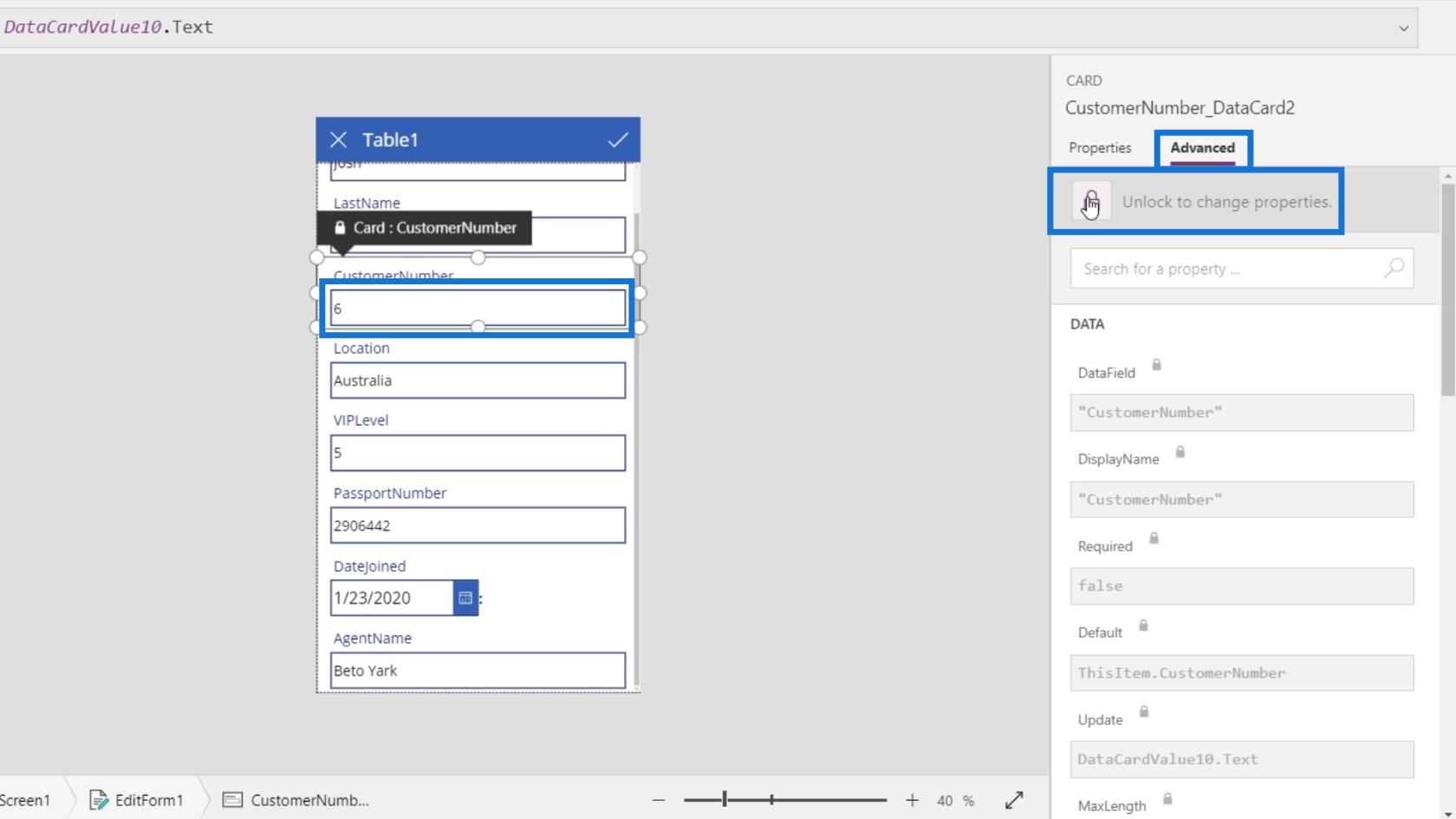
Lo siguiente es cambiar el modo de visualización del número de cliente. Seleccione el cuadro de texto para el número de cliente. Vaya a la pestaña Avanzado y haga clic en Desbloquear para cambiar las propiedades .

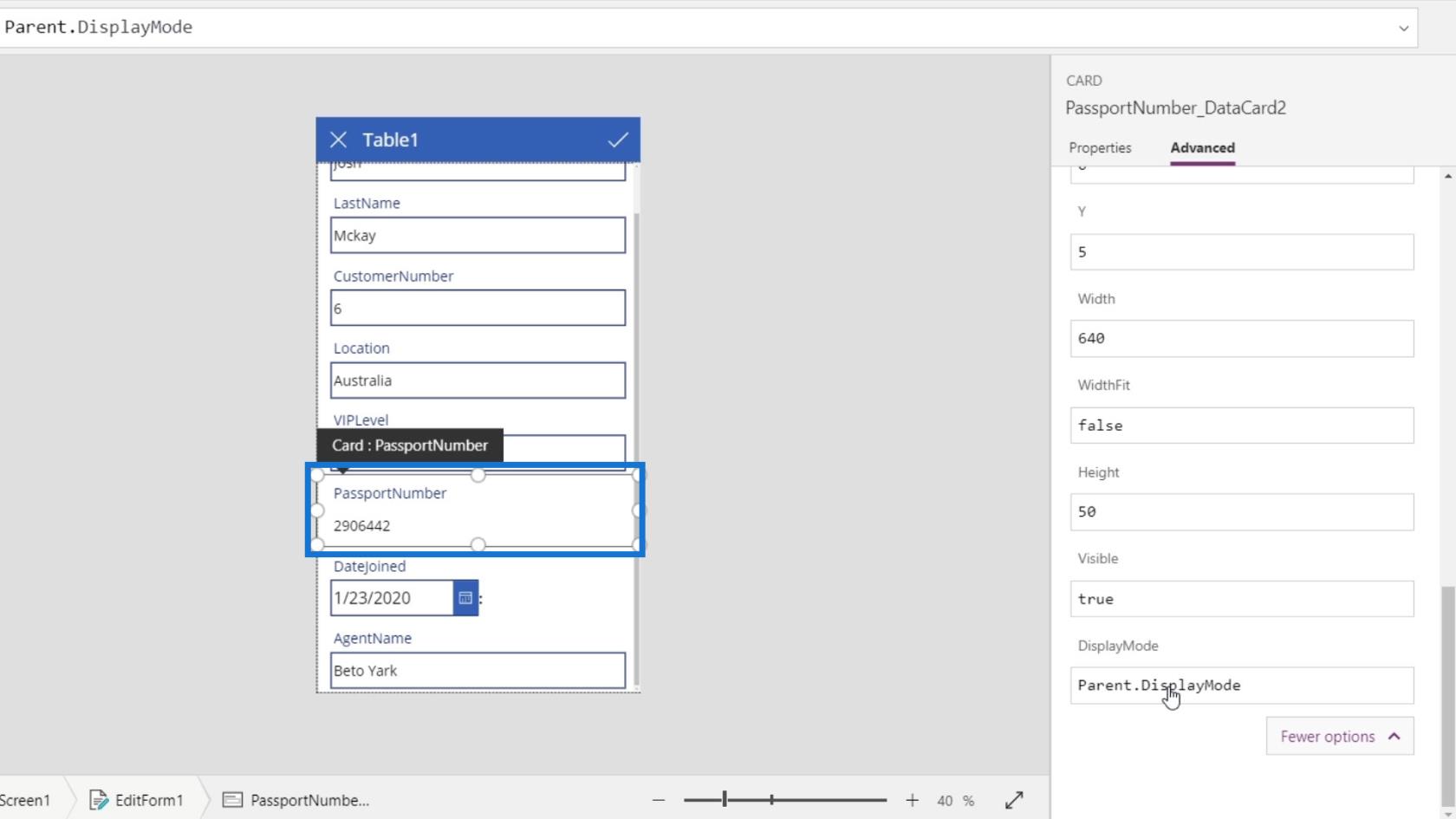
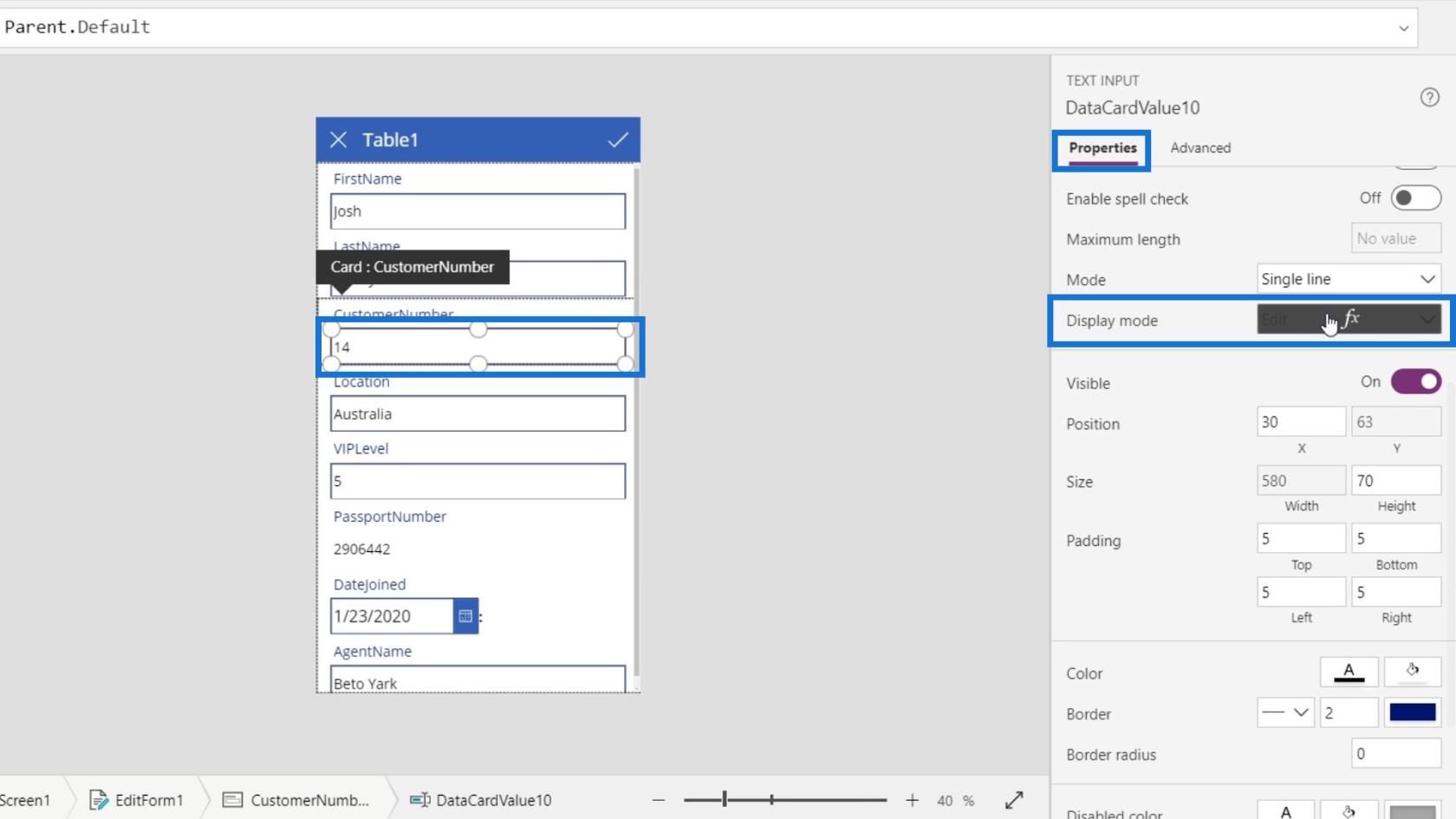
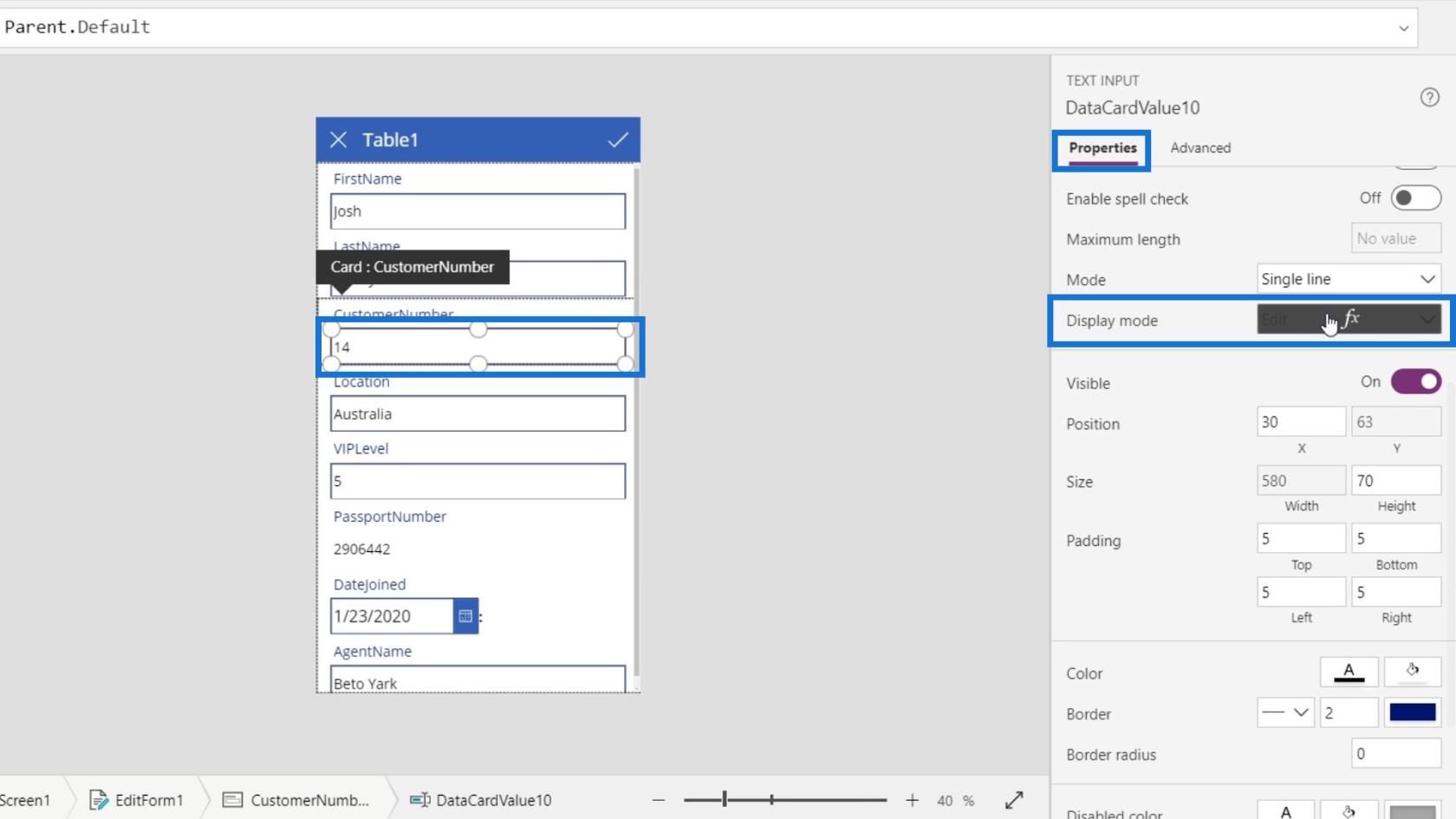
Esta vez, debemos ir a la pestaña Propiedades y hacer clic en Modo de visualización .

Necesitamos cambiar su modo de visualización en sus propiedades. De forma predeterminada, también usa Parent.DisplayMode .

Simplemente cámbielo a Ver .

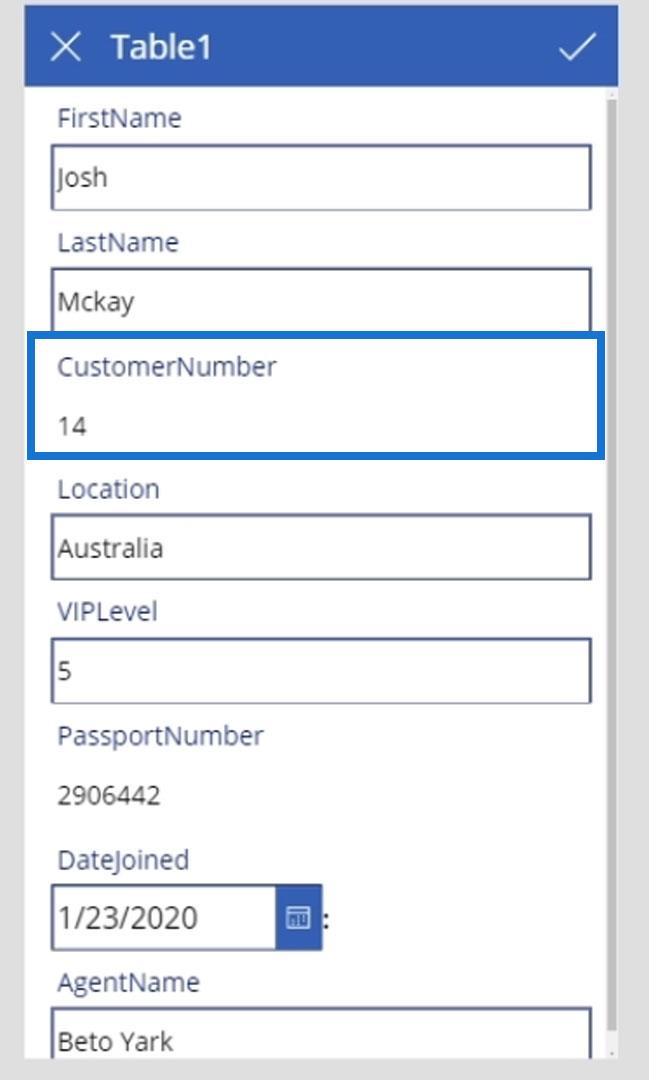
Entonces, nuestro cuadro de texto de número de cliente tampoco se puede editar.

Hagamos clic en el botón de reproducción.

Finalmente, veremos que podemos editar el contenido de otros cuadros de texto además del pasaporte y el número de cliente.

Introducción a Power Apps: definición, características, funciones e importancia
Tutorial de Microsoft Power Apps | Comprobación de errores
de los entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Conclusión
En resumen, esto fue solo una descripción general básica de las cosas que podemos hacer dentro de la pantalla de edición y el formulario de edición de PowerApps. Hay varias cosas que podemos hacer en estas pantallas. Podemos cambiar el formato, eliminar algunos elementos o incluso bloquear y desbloquear elementos para editarlos.
La clave para recordar es que al usar la propiedad Actualizar , lo que se envía es el valor de la propiedad Actualizar de cada tarjeta de datos y no el valor real de los cuadros de texto. Es solo que, de forma predeterminada, el valor de la propiedad Actualizar es equivalente al valor de los cuadros de texto.
Mis mejores deseos,
Enrique