En este tutorial, le mostraré cómo comenzar desde un lienzo en blanco de Power Apps y crear una aplicación desde cero.
Dado que este tutorial está destinado a usuarios de Power Apps que se encuentran en un nivel intermedio, supondré que ya sabe qué son las pantallas, las galerías y las tarjetas de datos. A estas alturas, también debería saber cómo cambiar sus propiedades y qué son los disparadores. Tener este conocimiento lo ayudará a trabajar con este tutorial fácilmente.
En los tutoriales anteriores sobre Power Apps , siempre comencé con una plantilla existente en la que todo estaba bien diseñado. Esta vez, vamos a empezar de cero.
Tabla de contenido
Inicio de un lienzo de Power Apps en blanco
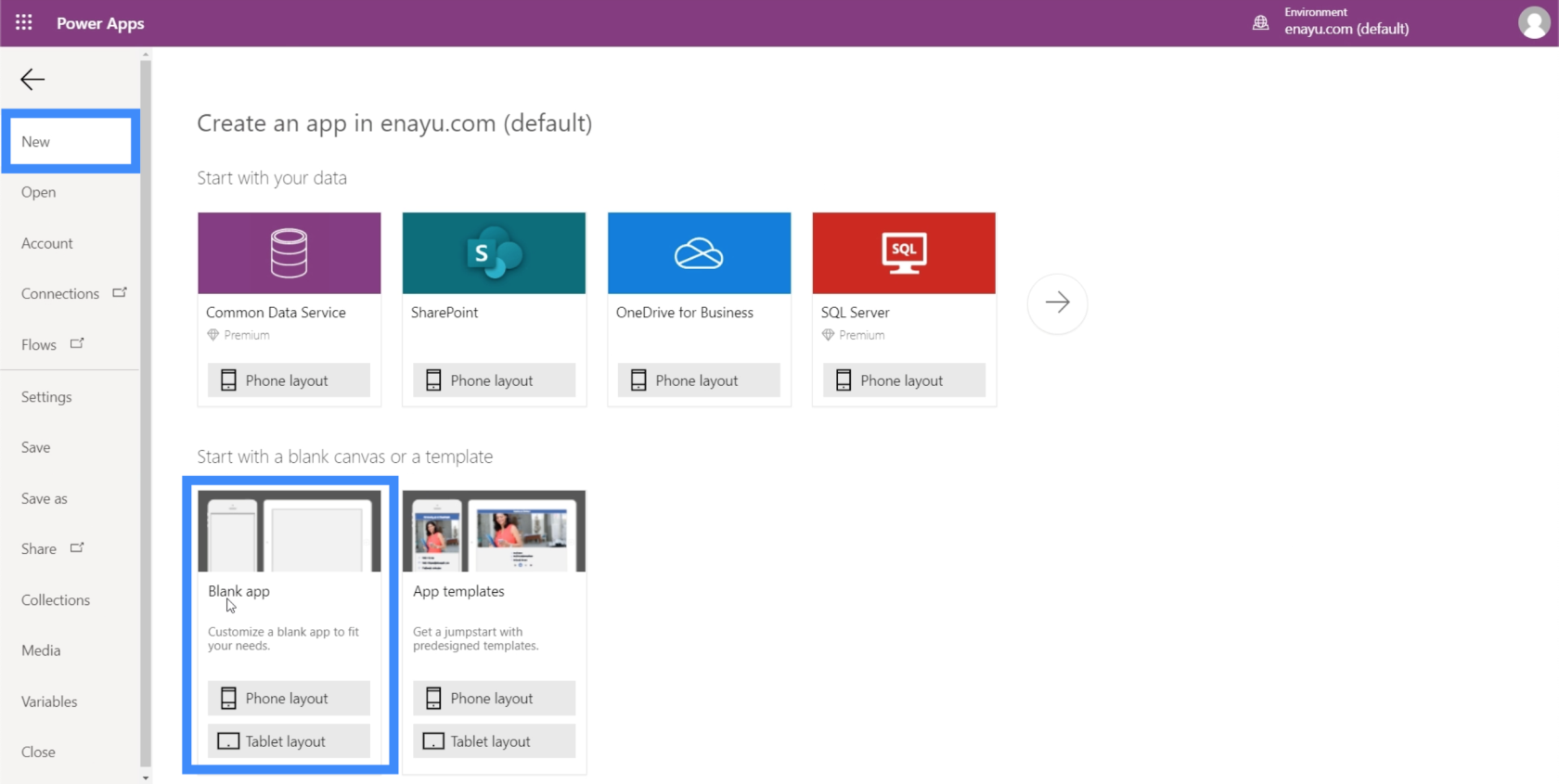
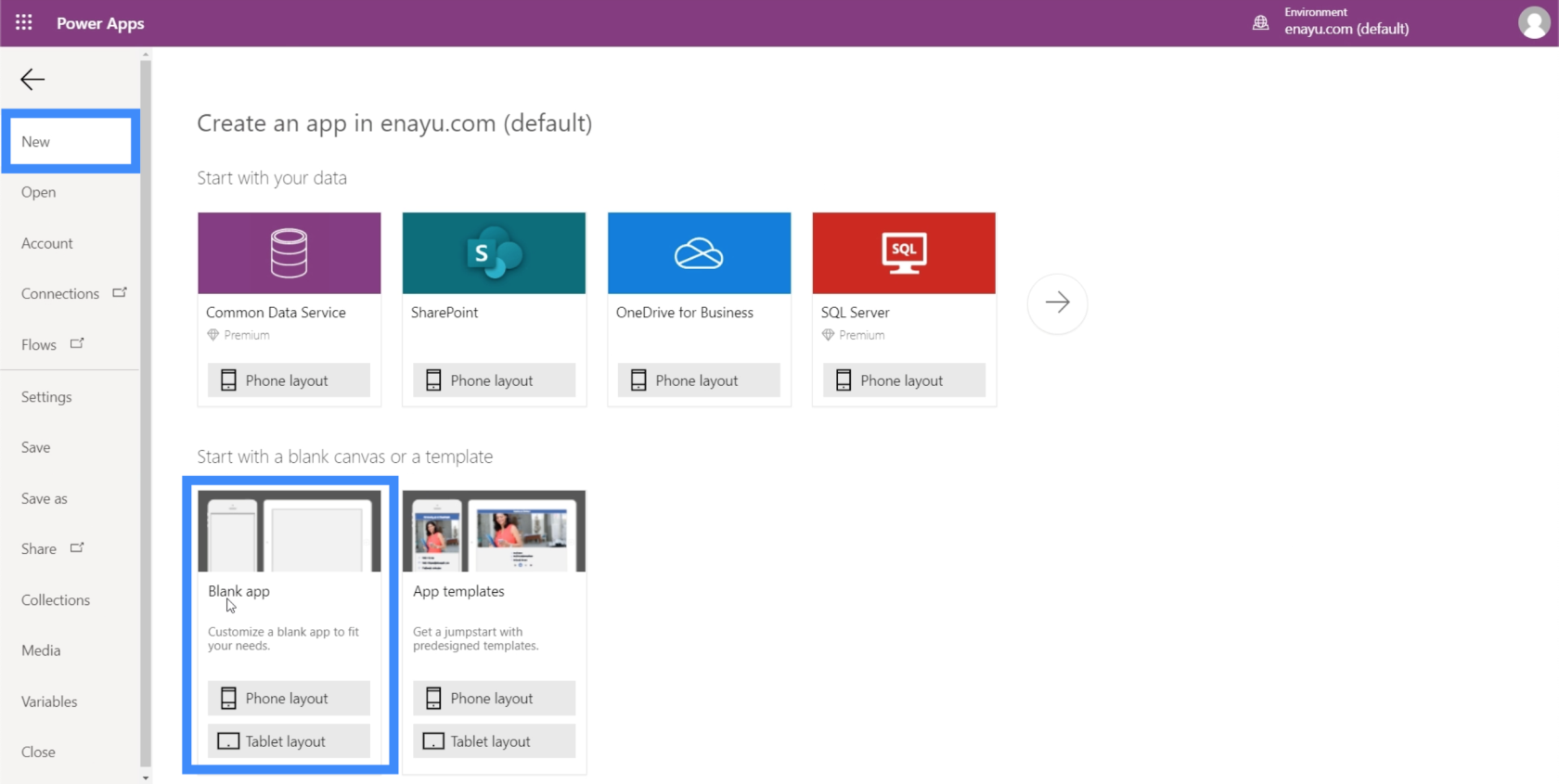
Para crear un lienzo en blanco, haga clic en Nuevo debajo de la cinta Archivo. Luego, ve a Aplicación en blanco. Hagamos un diseño de tableta para esta aplicación.

La ventaja de un diseño de tableta es que también se ve bien en las pantallas del navegador web y en su computadora. No todas las organizaciones utilizan teléfonos móviles o tabletas en el trabajo que realizan. En cambio, solo usan aplicaciones web. El diseño de la tableta sería entonces más conveniente para ellos.
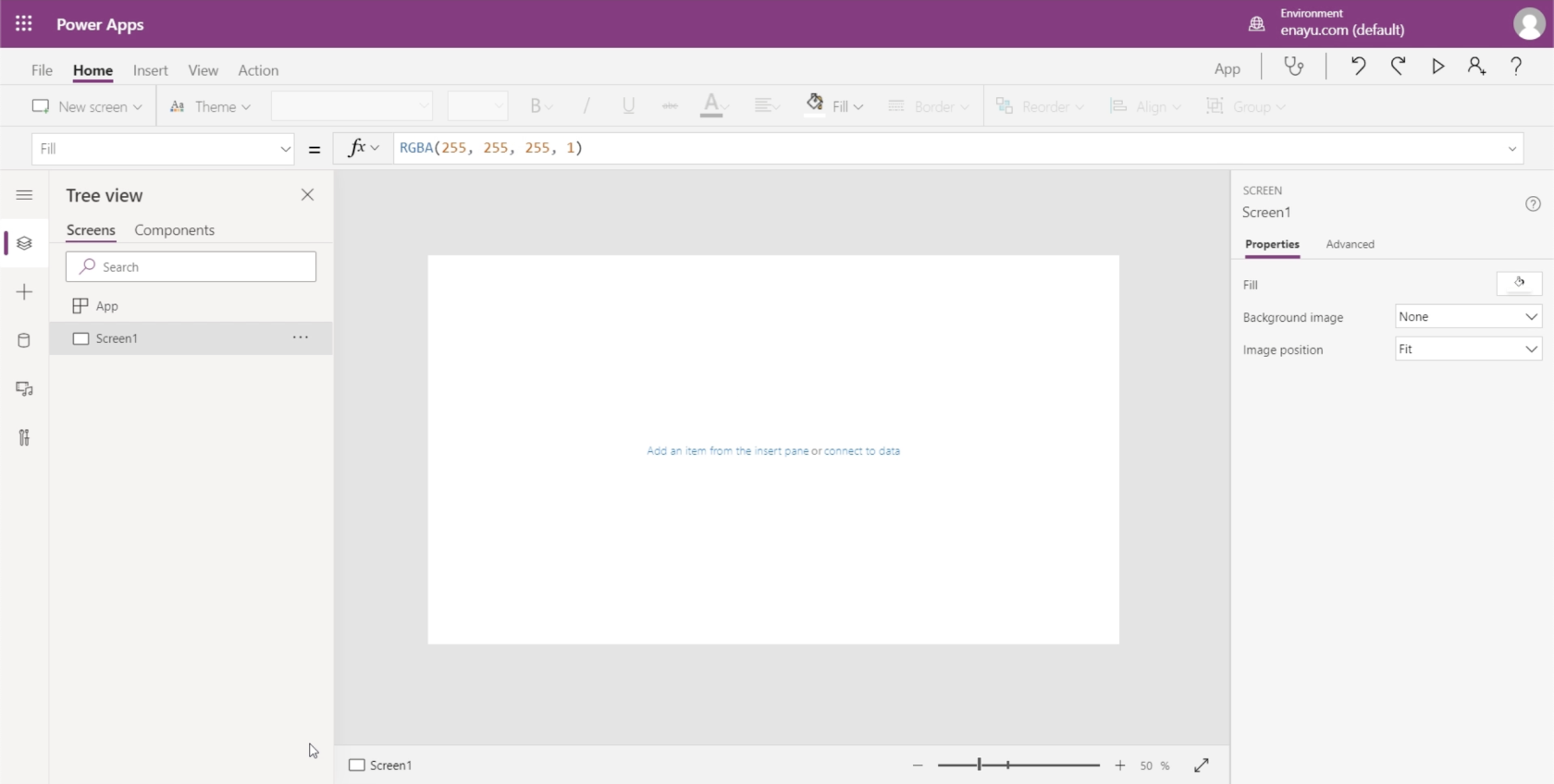
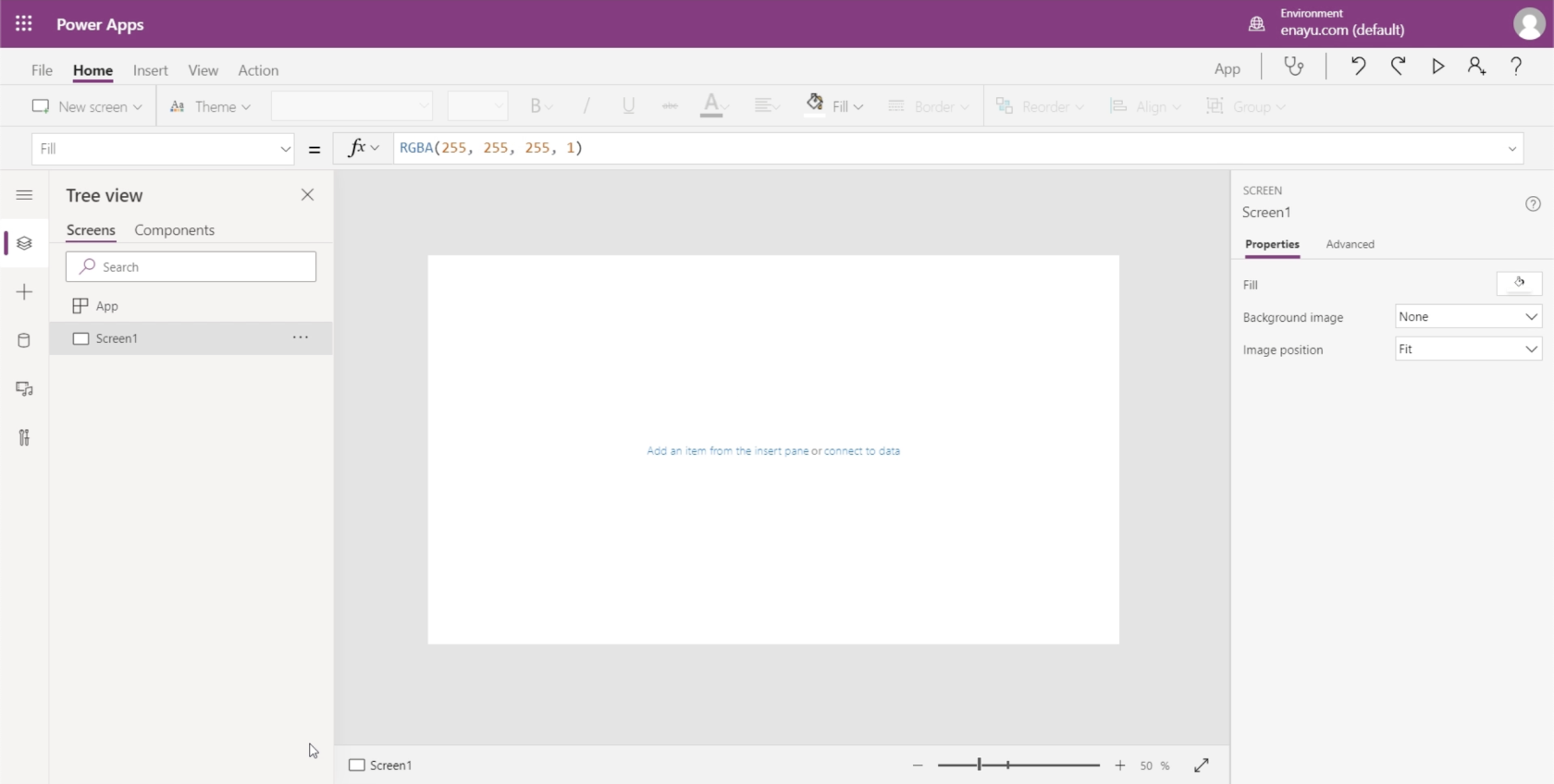
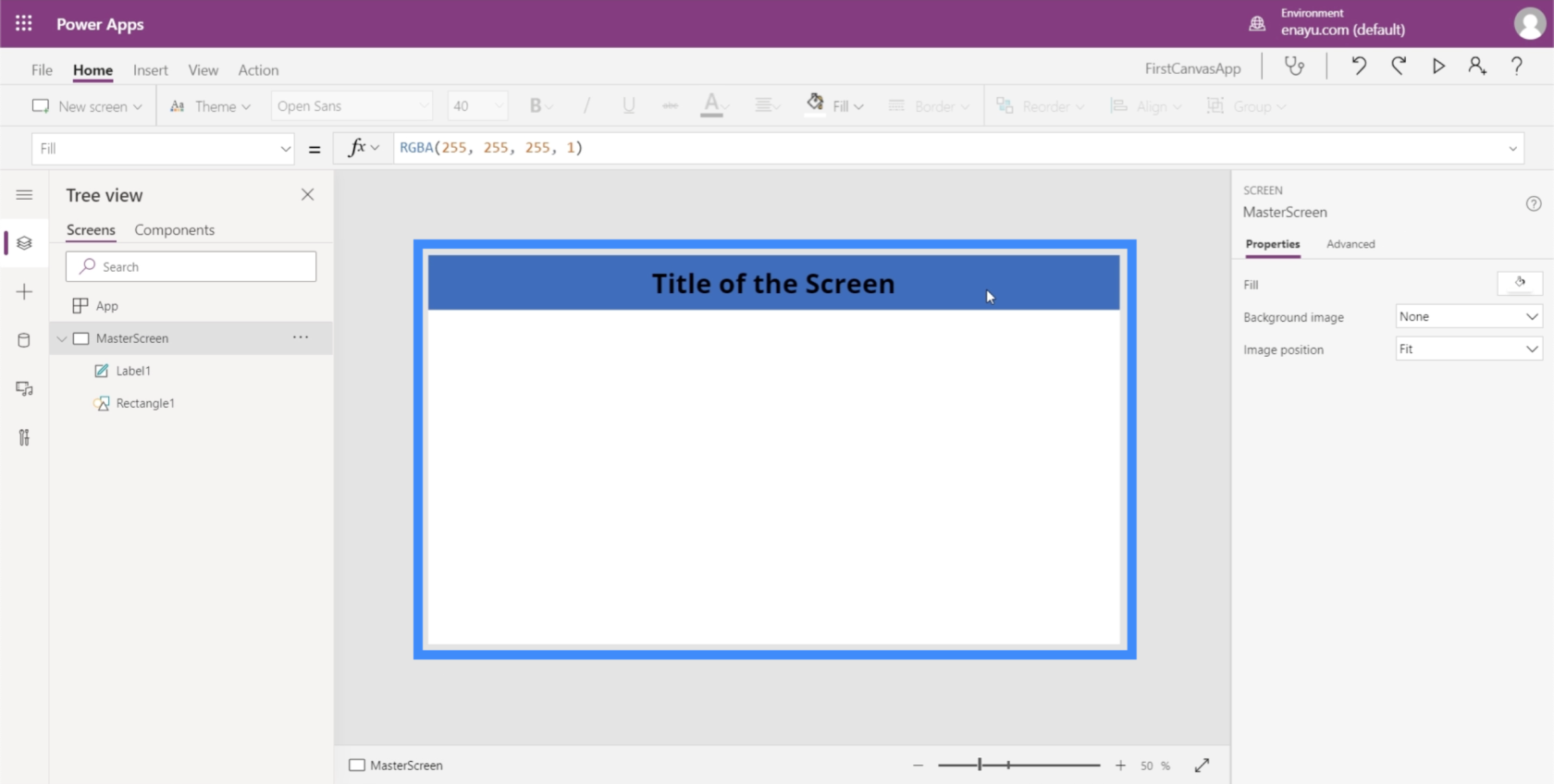
Así es como se ve el lienzo en blanco.

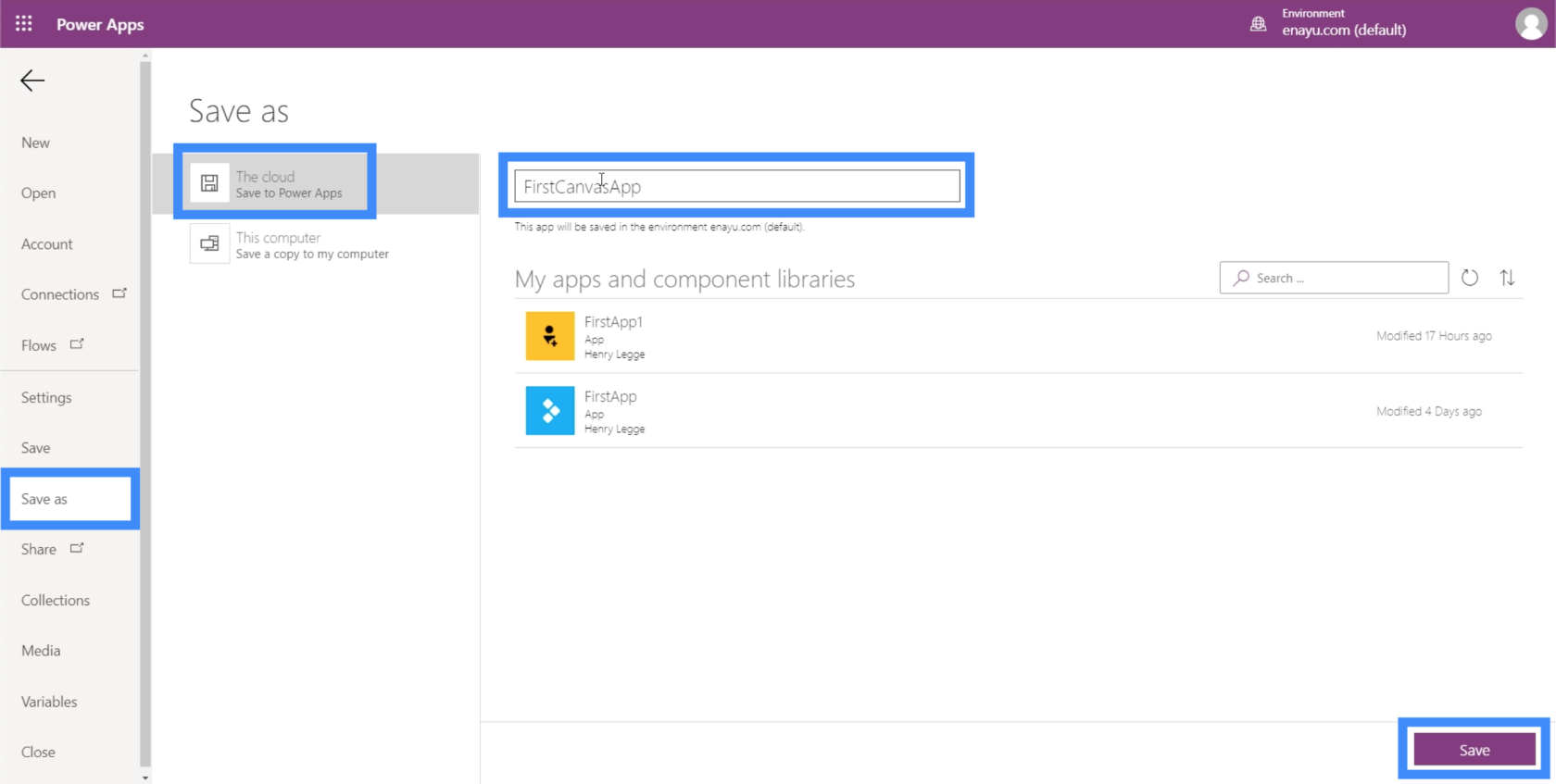
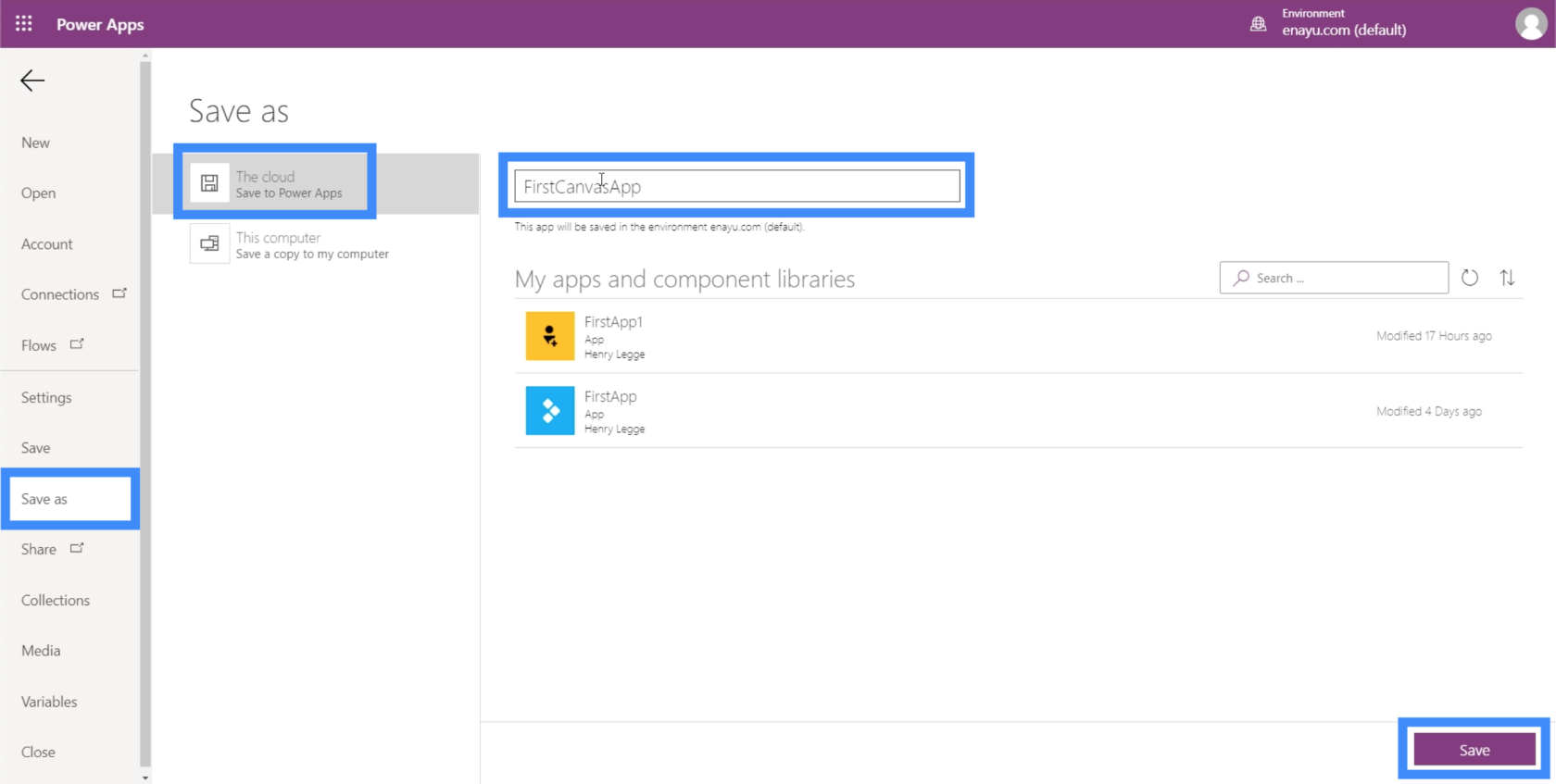
Antes de comenzar con la aplicación en sí, guárdela primero para asegurarse de no perder nada si algo sale mal. Puede hacerlo haciendo clic en Guardar como debajo de la cinta Archivo. Para esta aplicación, la guardaré en la nube para no tener que preocuparme por recuperar mis archivos si le sucede algo malo a mi dispositivo.

Voy a nombrar esto FirstCanvasApp. Haga clic en Guardar en la parte inferior derecha para guardar su trabajo.
Creación de una pantalla maestra en su lienzo de Power Apps
Si hay una manera de hacer que trabajar con un lienzo en blanco de Power Apps sea más eficiente, es comenzar con una pantalla maestra.
Una pantalla maestra sirve como plantilla base en la que se basará toda la pantalla de su aplicación. Esto le permite crear una aplicación que mantiene un aspecto uniforme en todo momento.
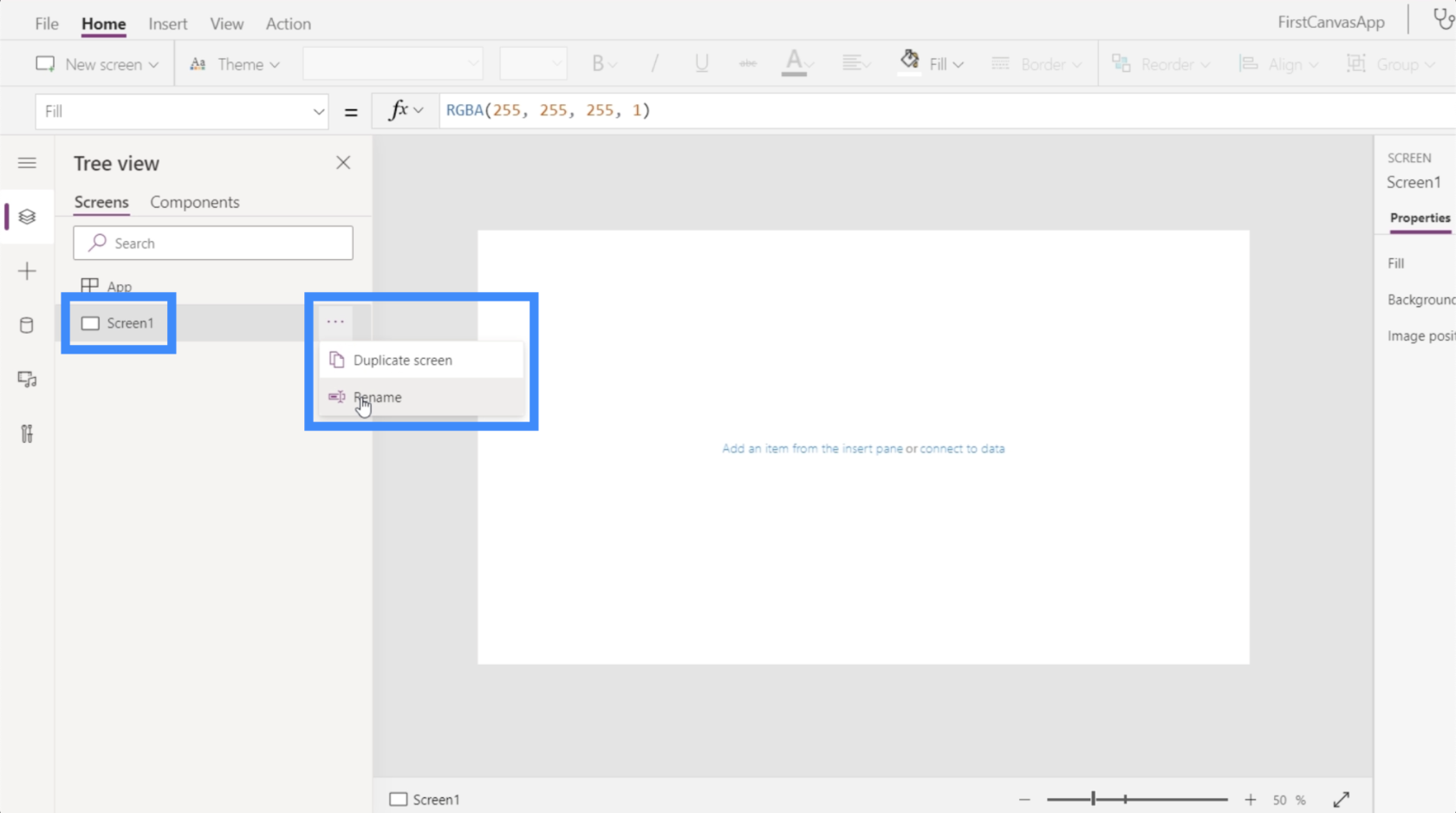
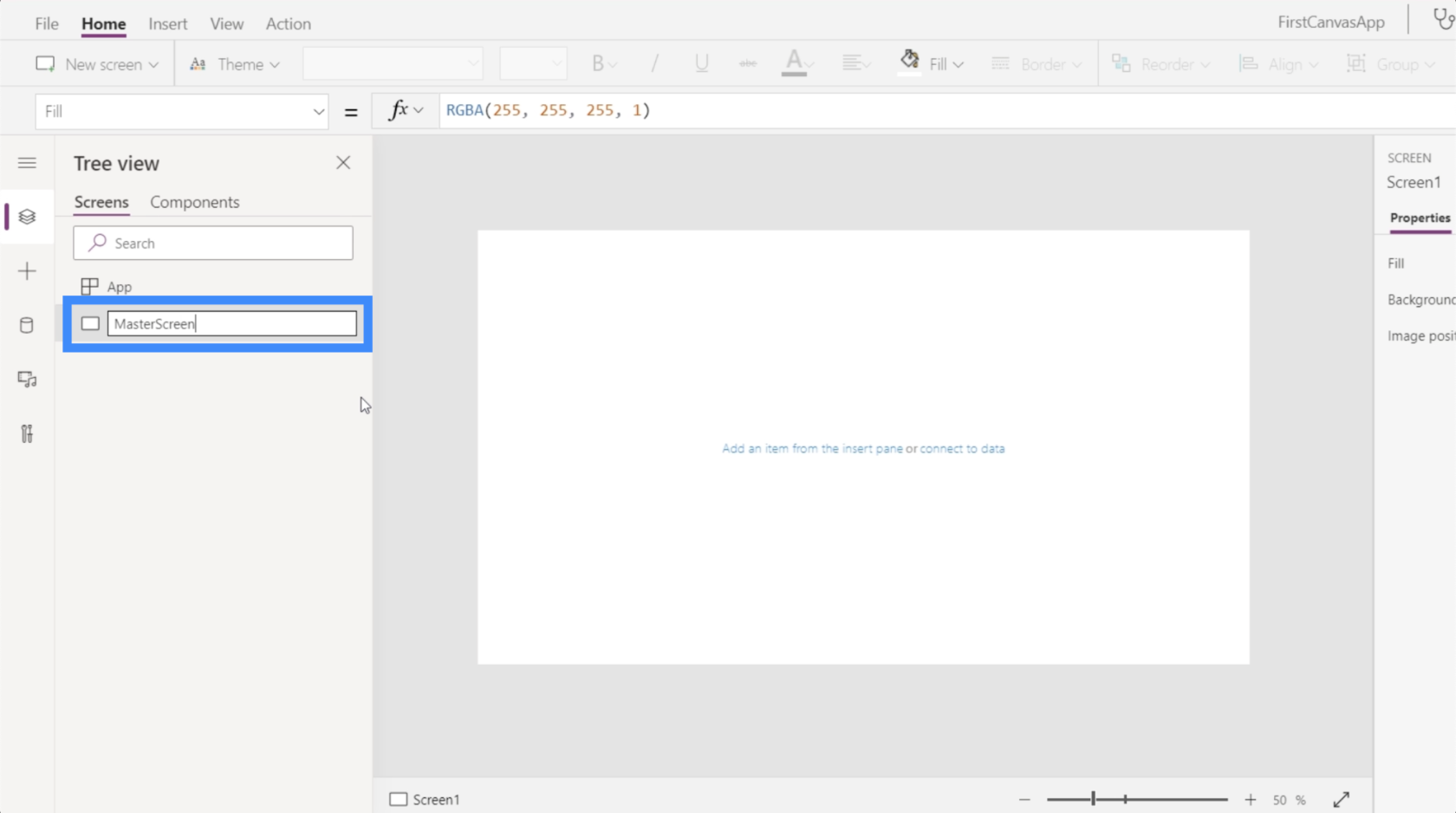
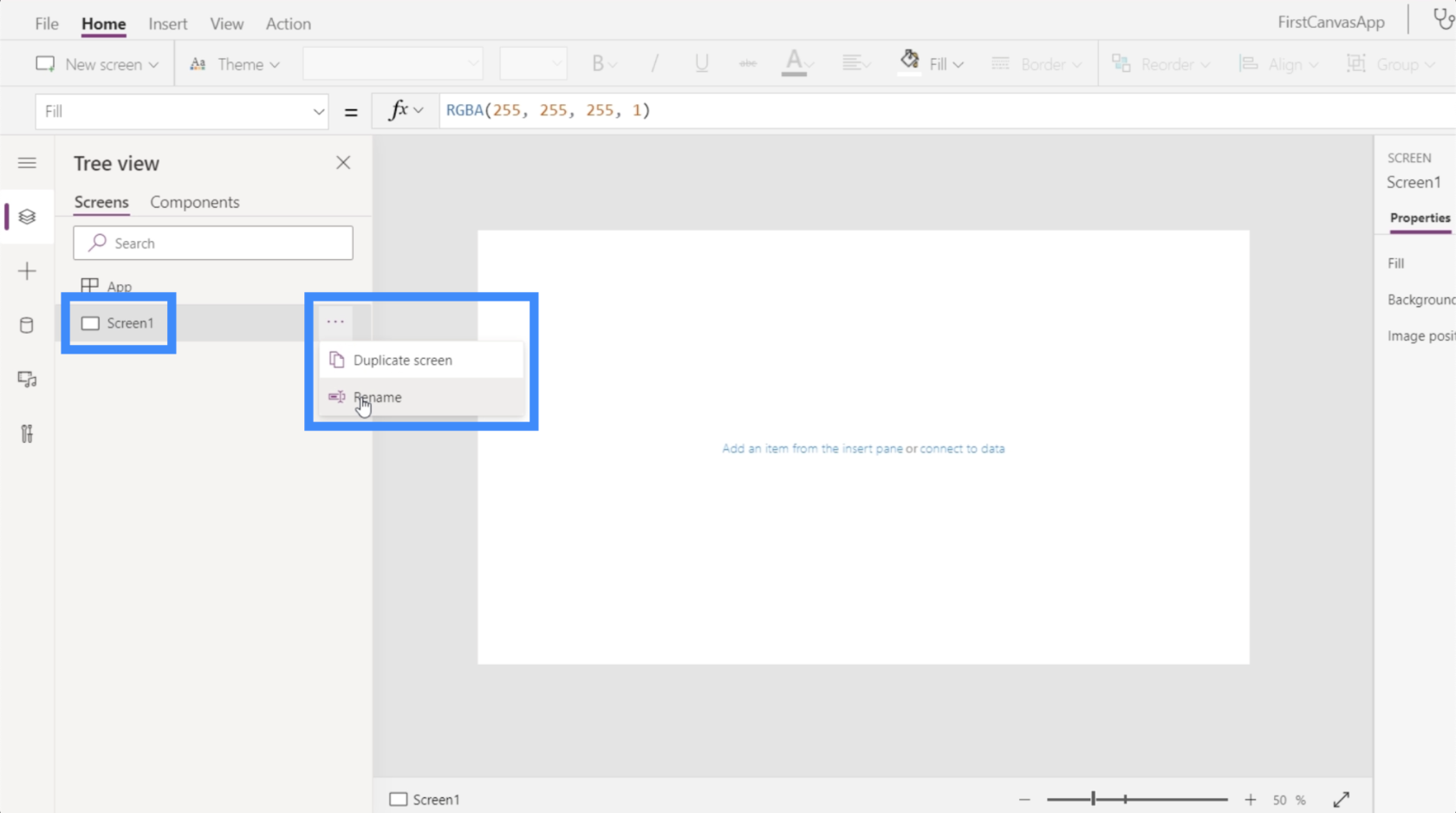
Usemos Screen1 aquí como nuestra pantalla maestra. Simplemente haga clic en el menú del lado derecho para cambiar el nombre de la pantalla.

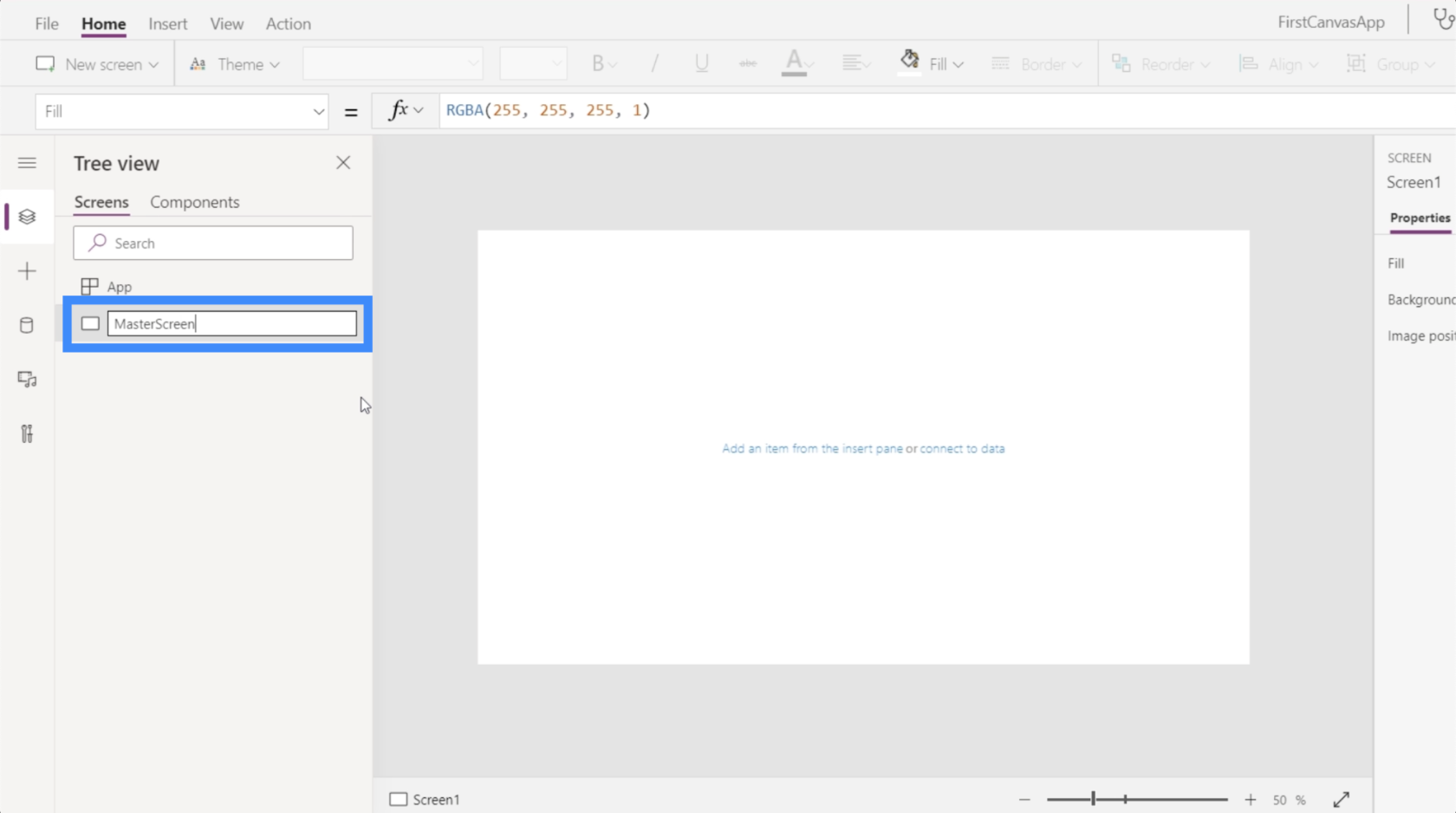
Llamaremos a esto MasterScreen.

Ahora, pensemos en cómo queremos lucir. Recuerde que debido a que esta es la pantalla principal, todas las demás páginas se verán así.
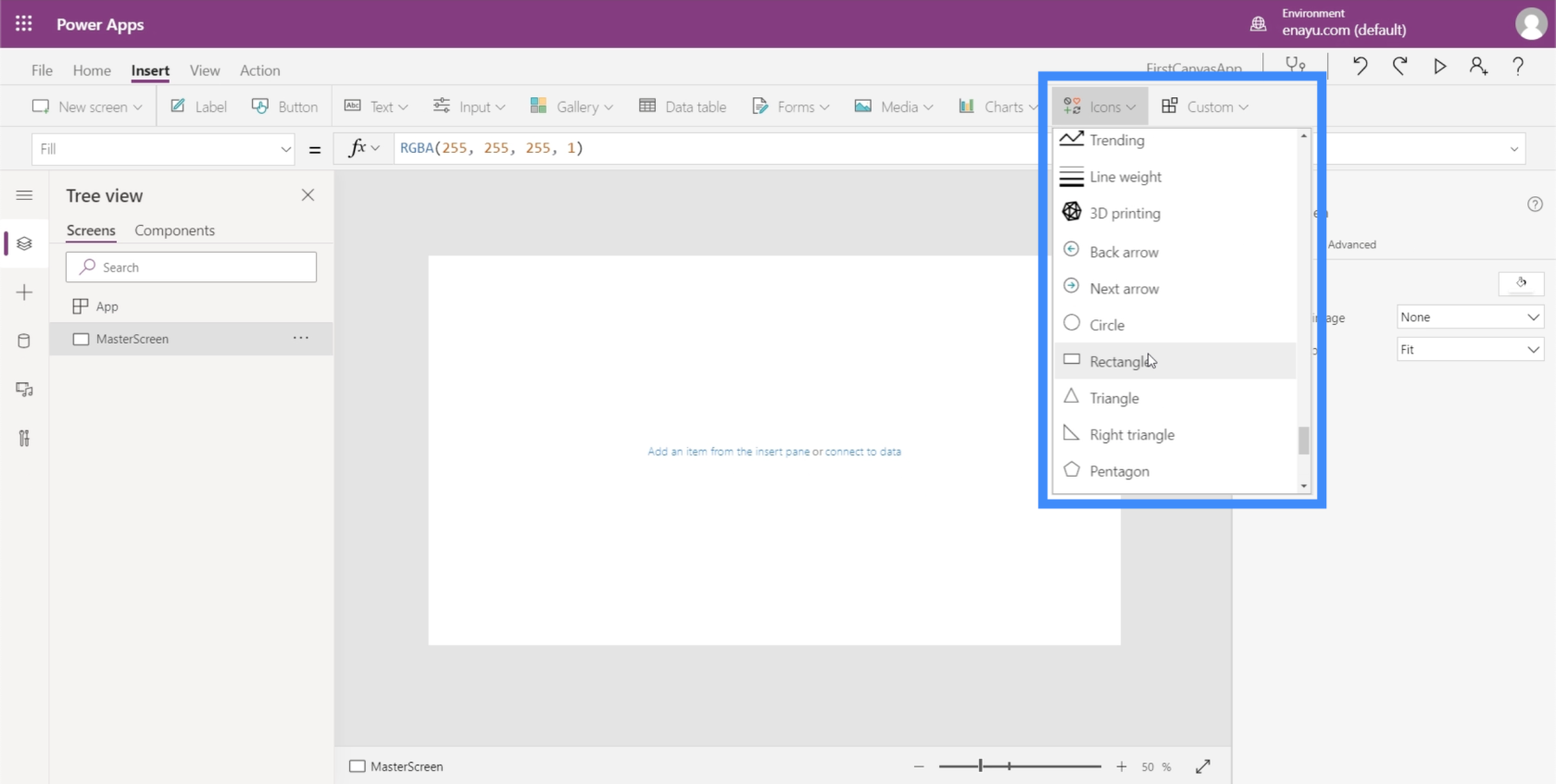
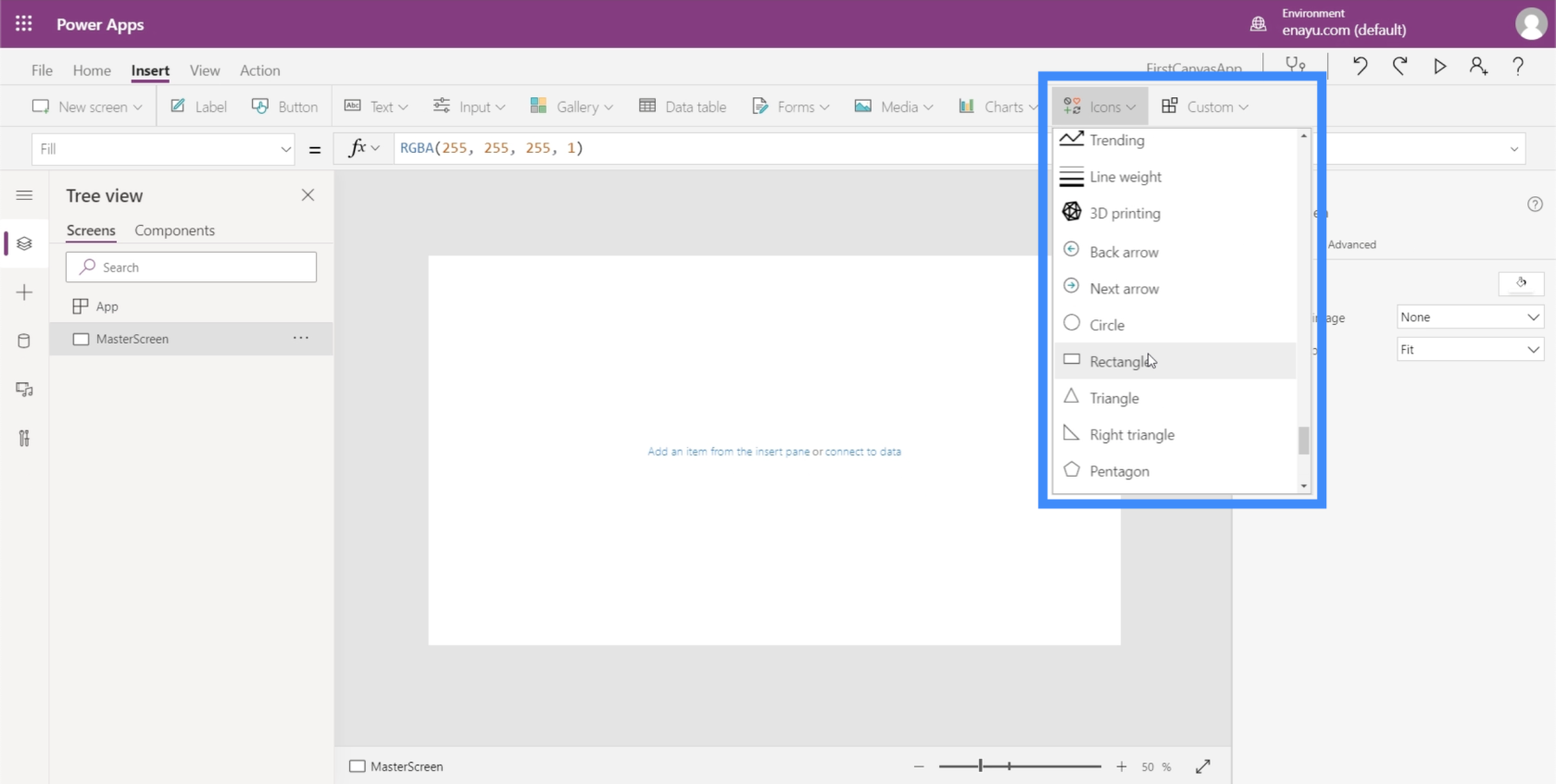
Podemos comenzar con un título en la parte superior. Haga clic en Iconos debajo de la cinta Insertar, luego elija Rectángulo.

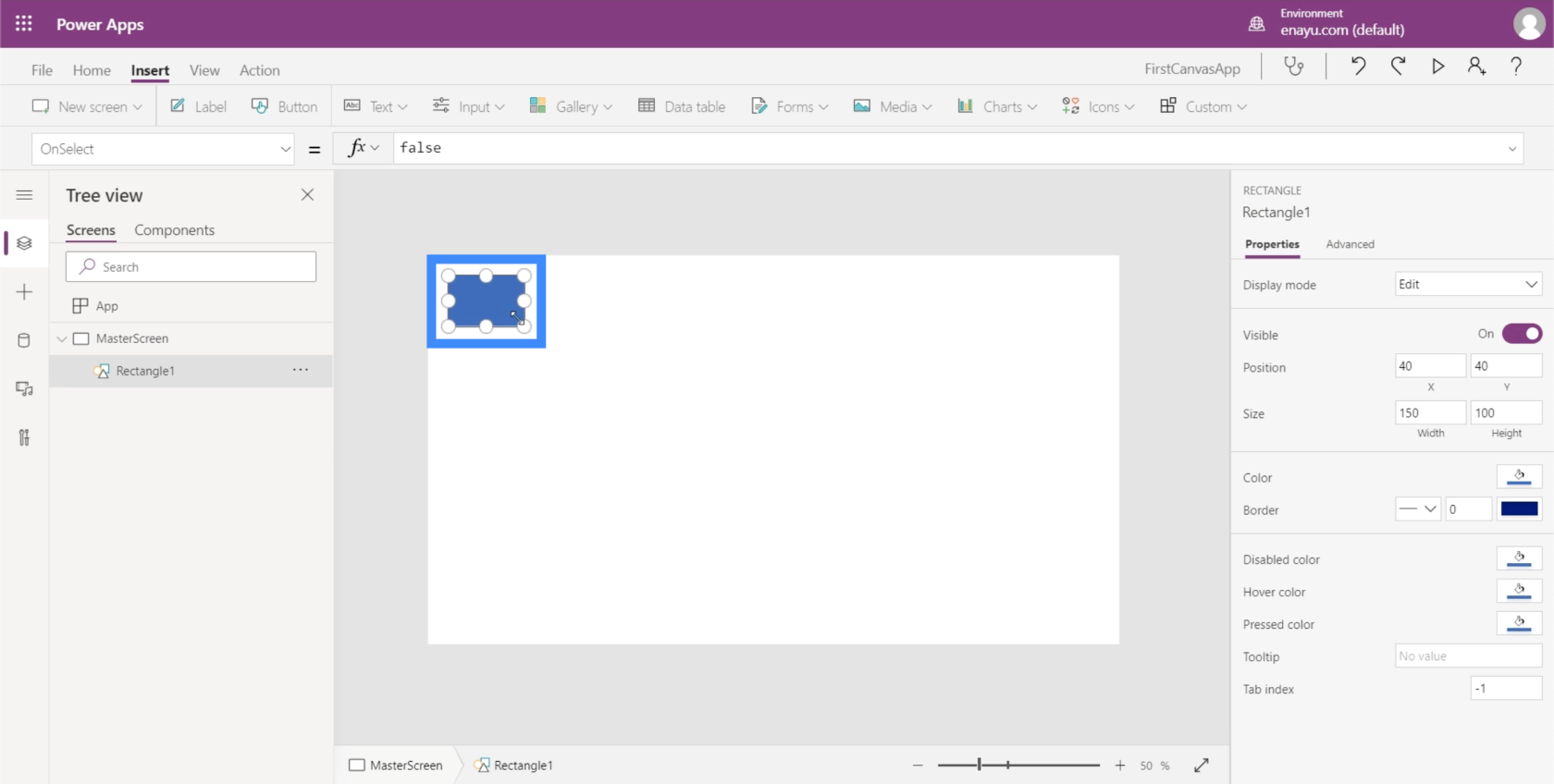
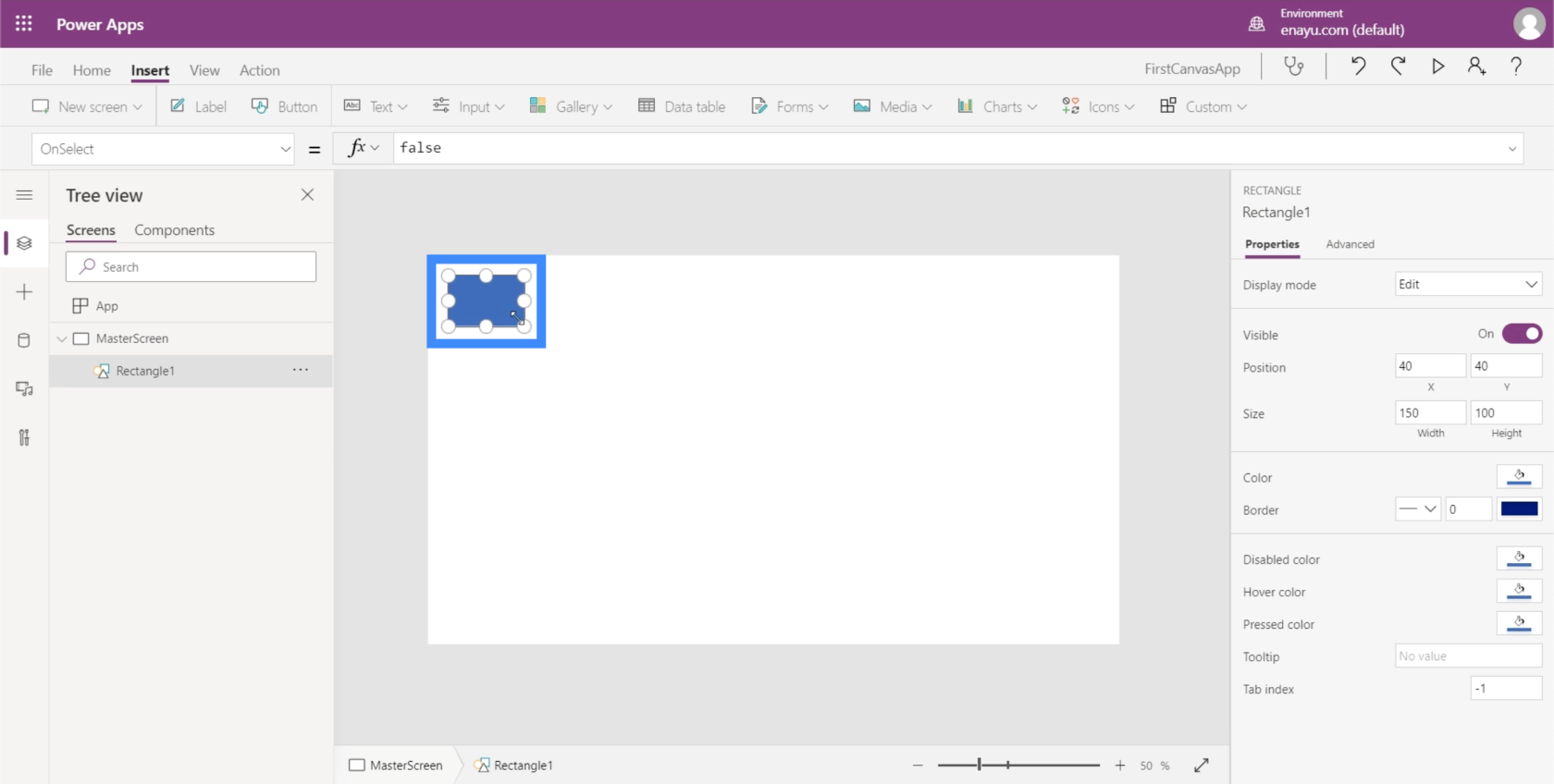
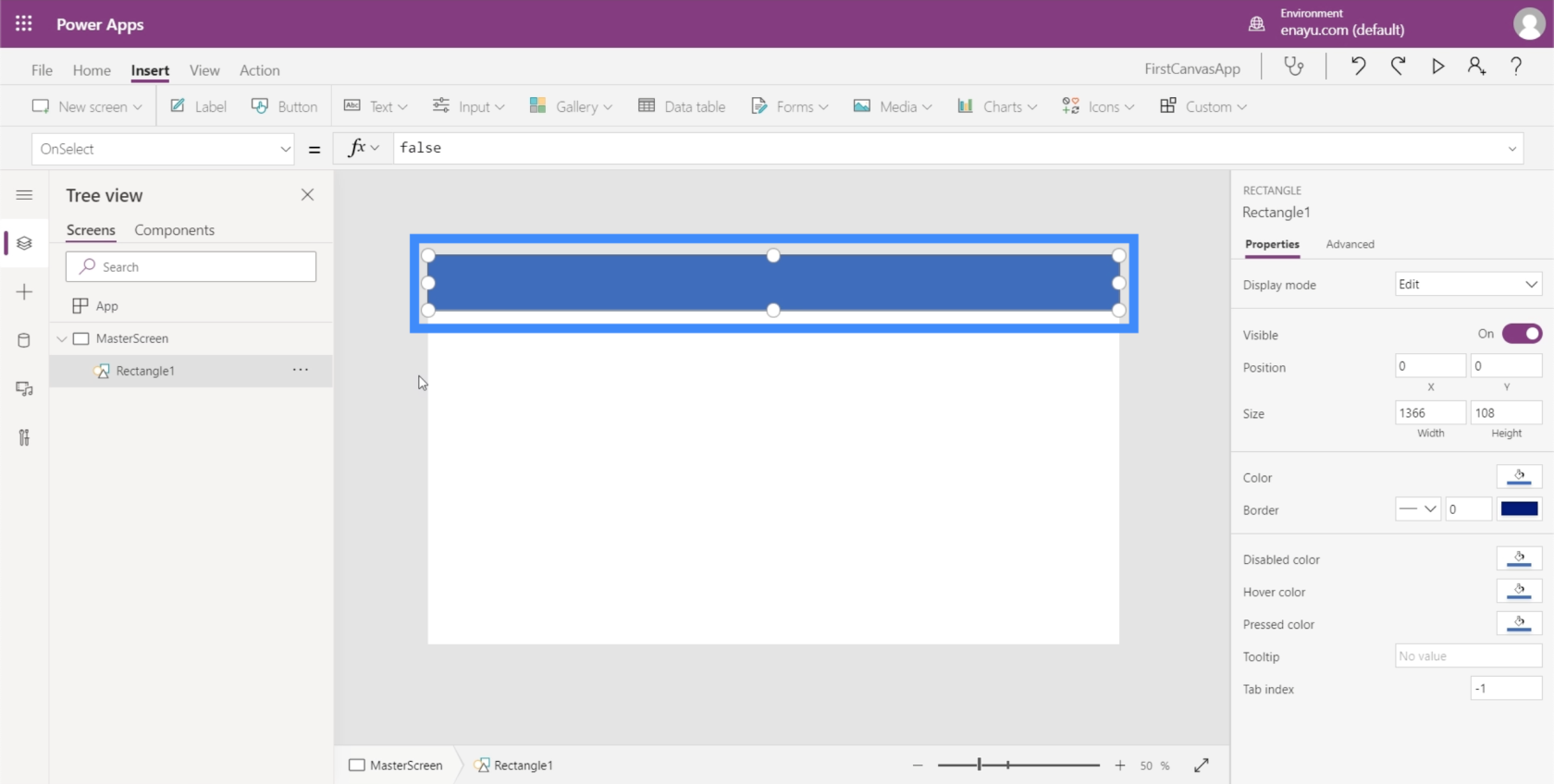
Vamos a usar este rectángulo como un banner donde se colocará nuestro título. Inicialmente, saldrá como una forma pequeña.

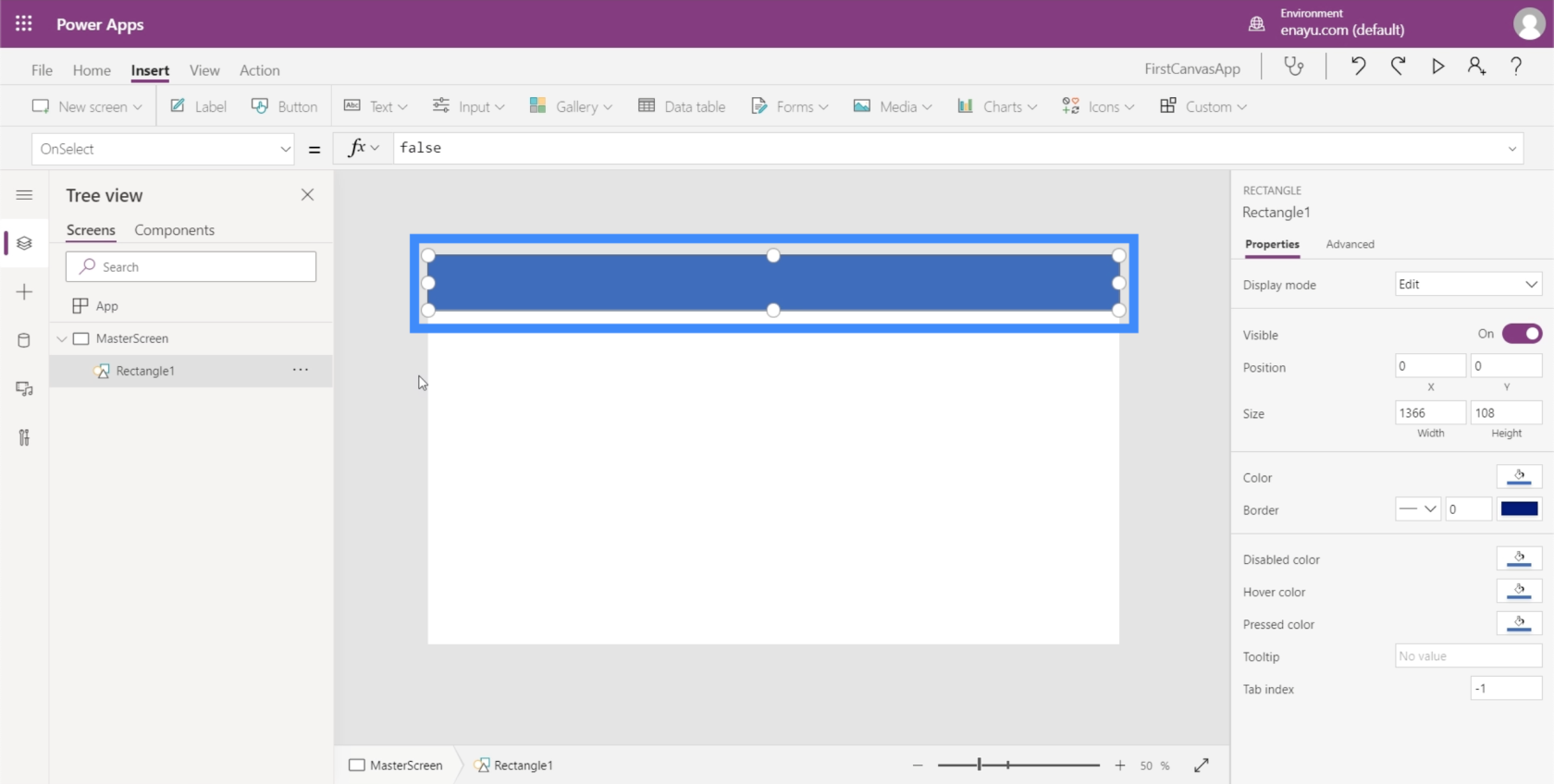
Simplemente arrastre los marcadores de los lados y las esquinas hasta que cubra completamente la parte superior de la pantalla.

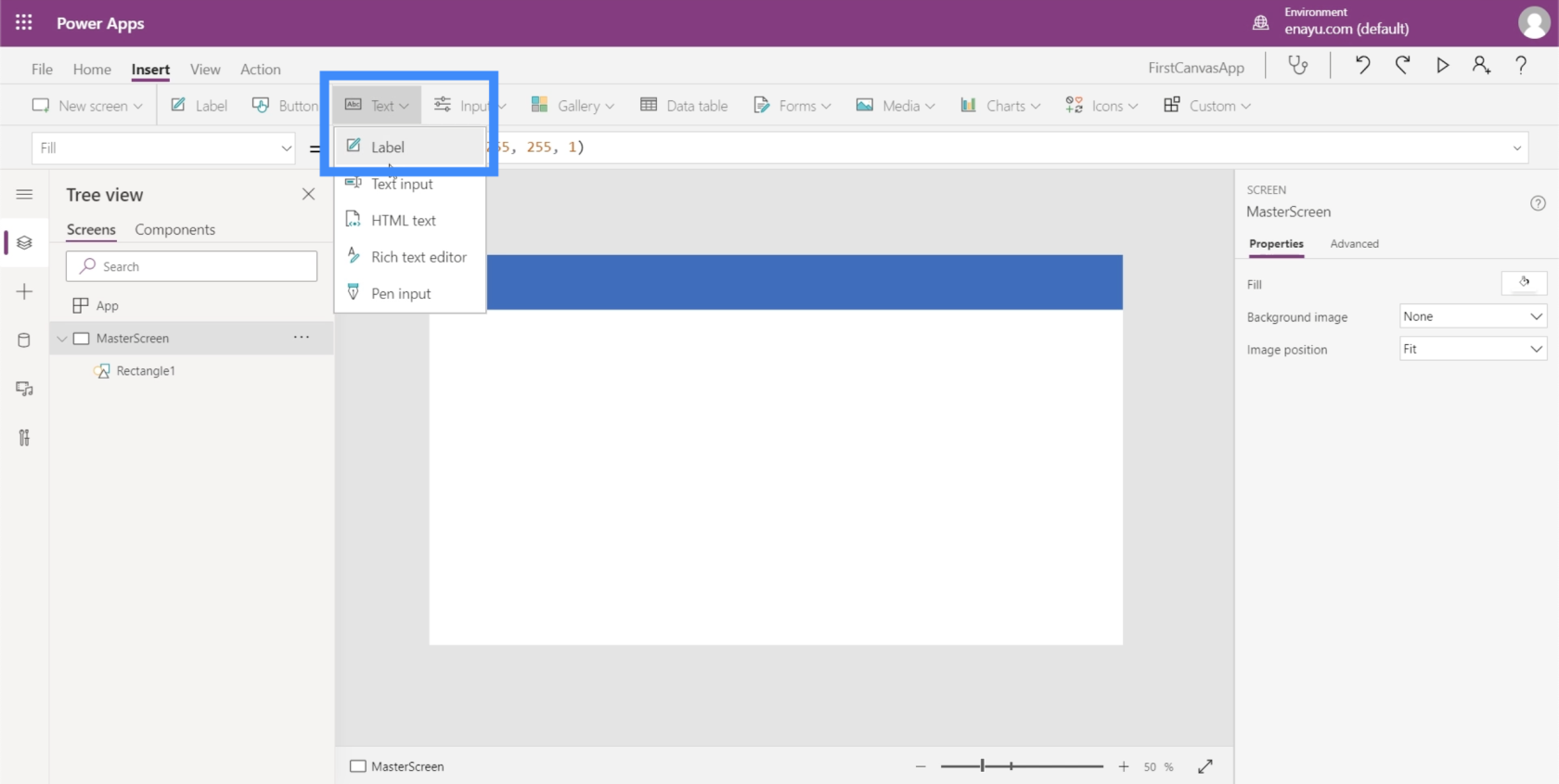
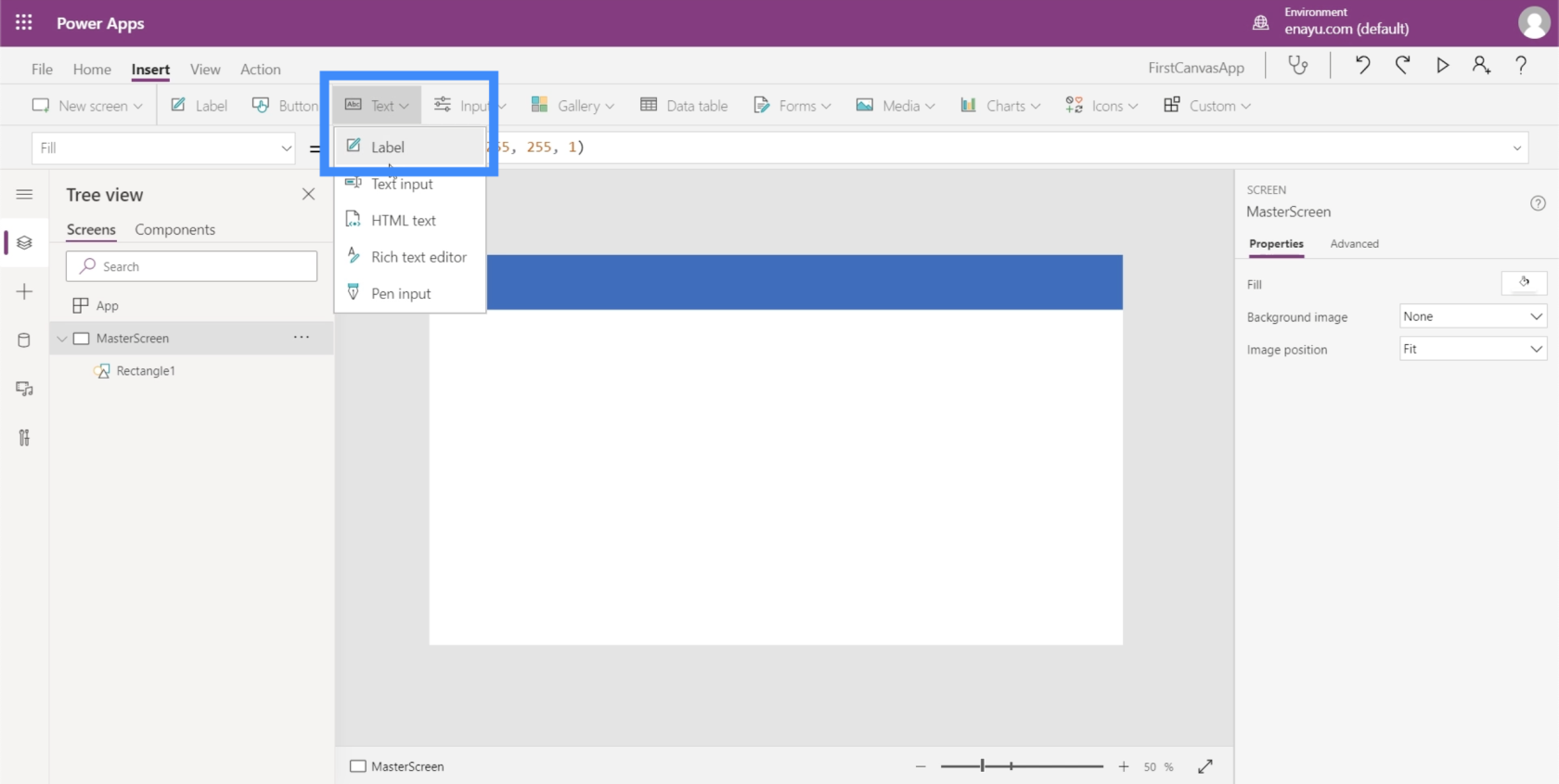
A continuación, agreguemos el texto. Aún debajo de la cinta Insertar, haga clic en Texto y elija Etiqueta.

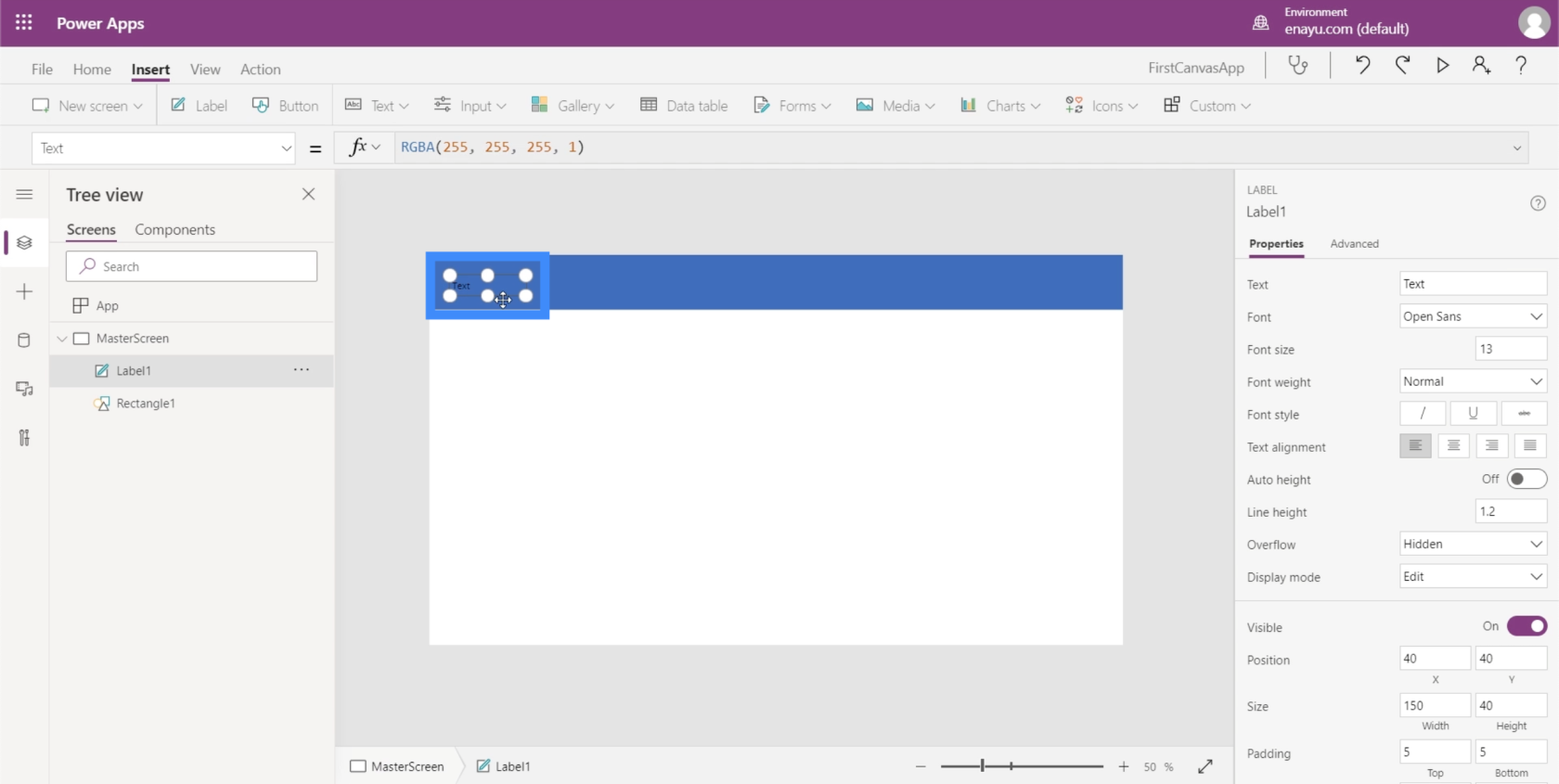
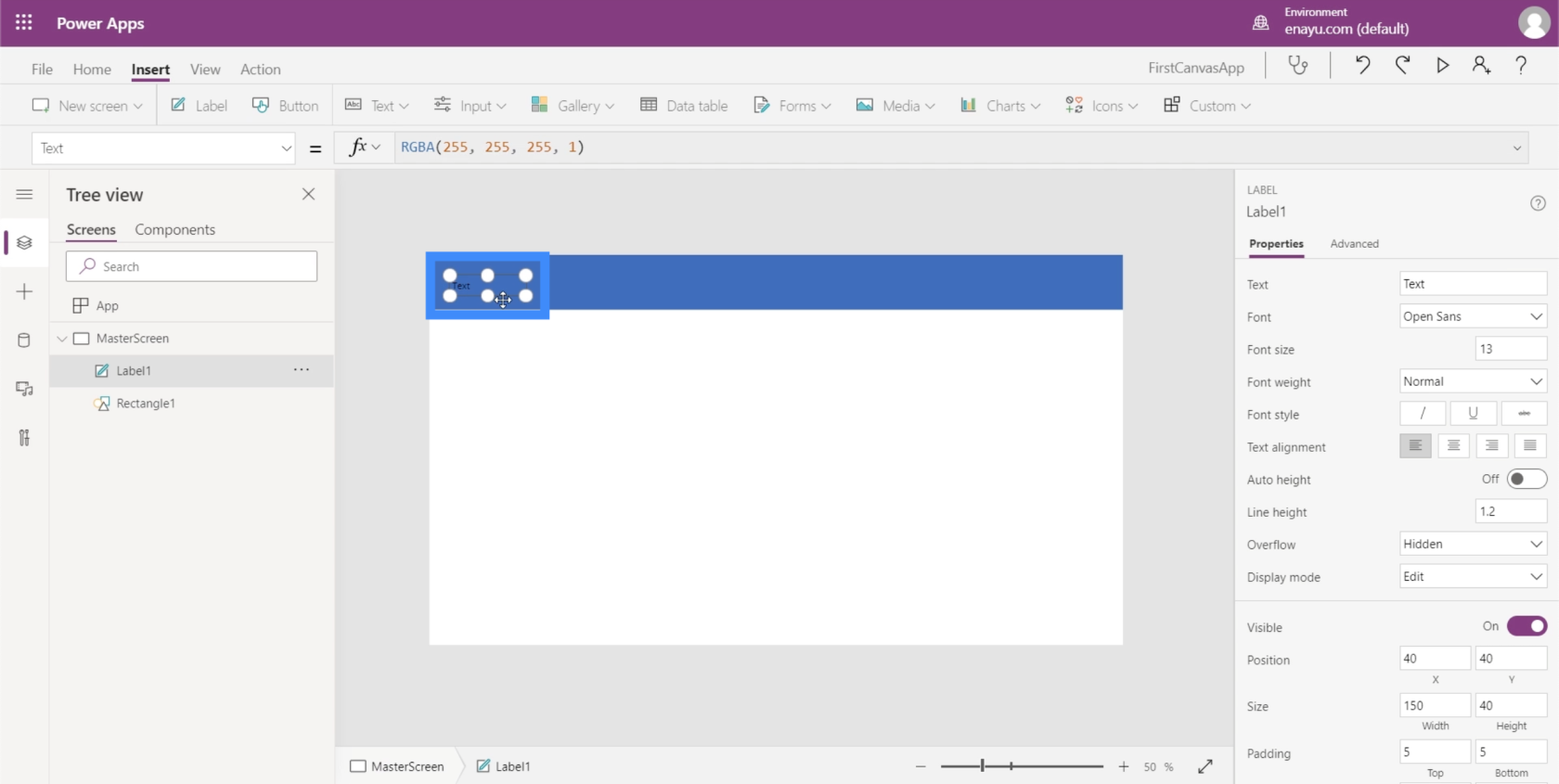
Esto abrirá un pequeño cuadro de texto.

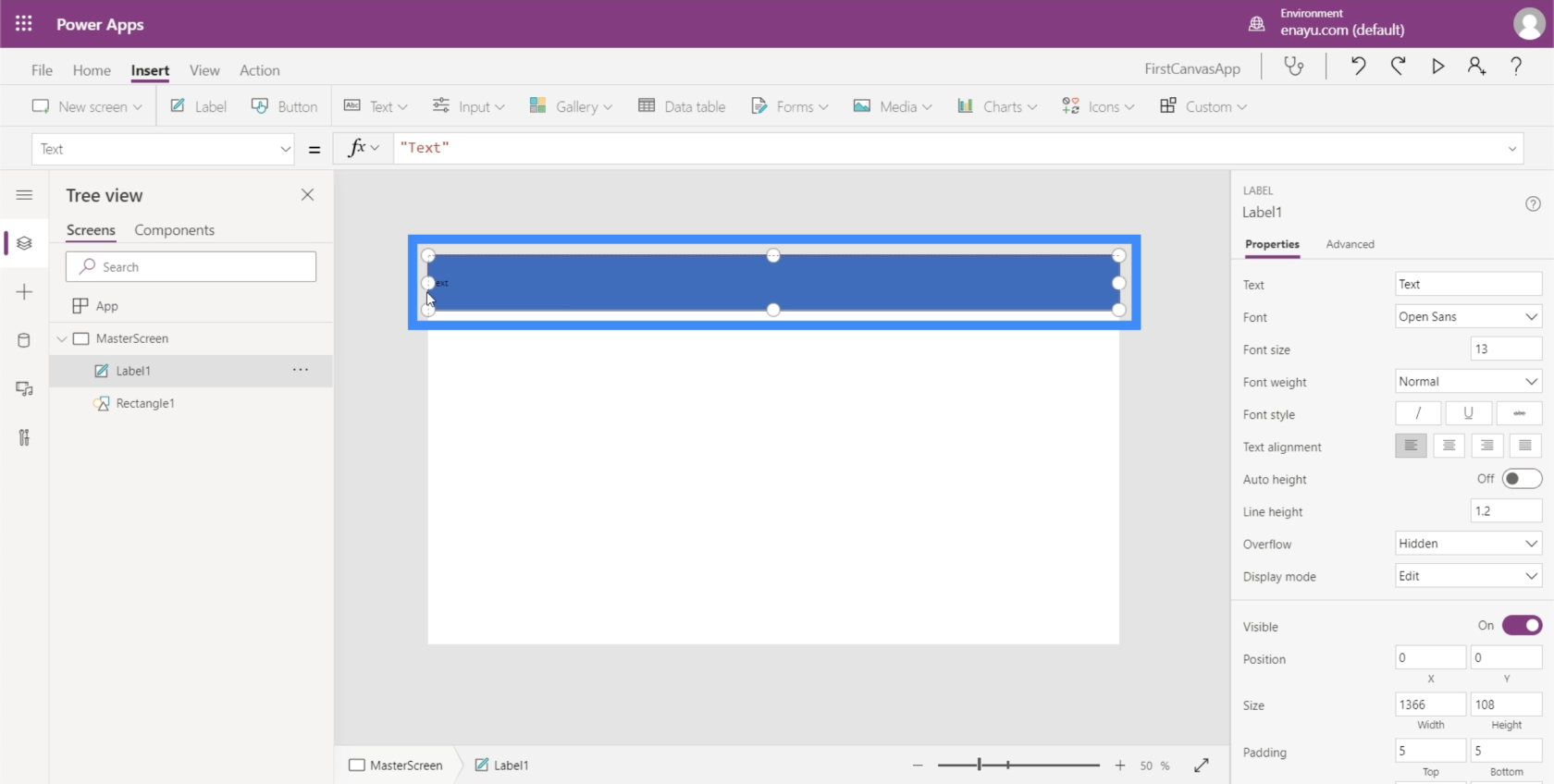
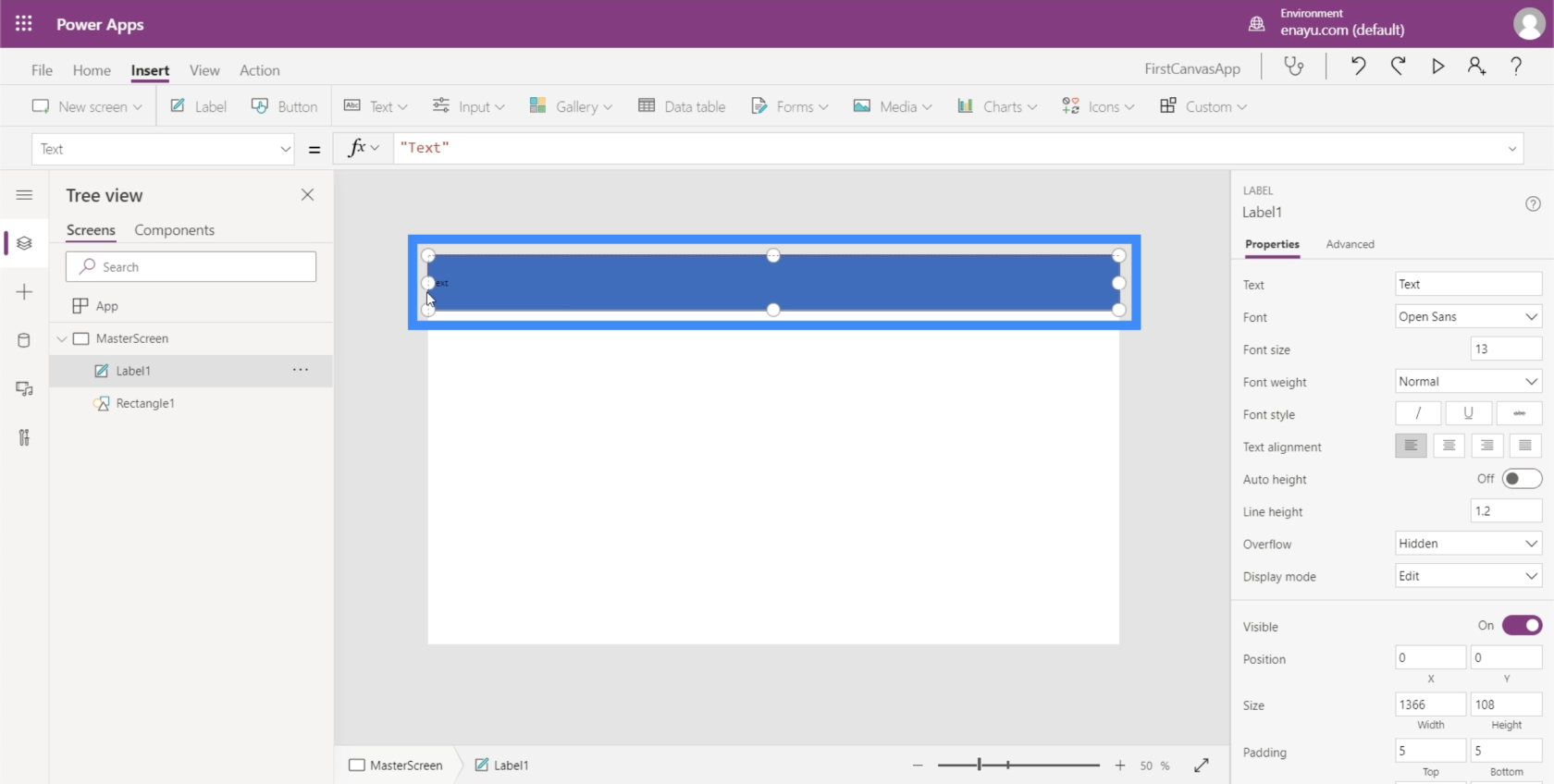
Al igual que hicimos con el rectángulo, estiremos este cuadro de texto hasta que cubra el área superior.

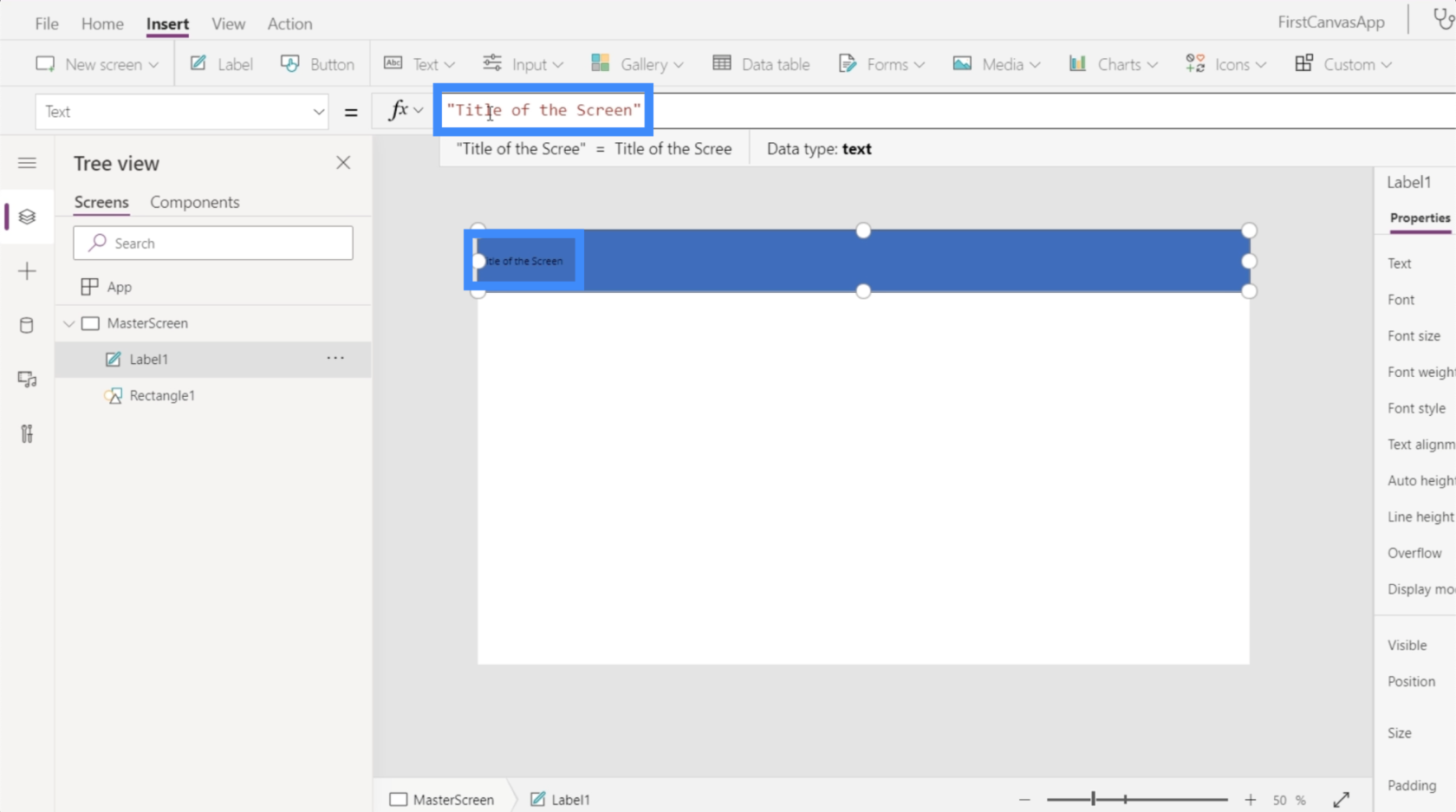
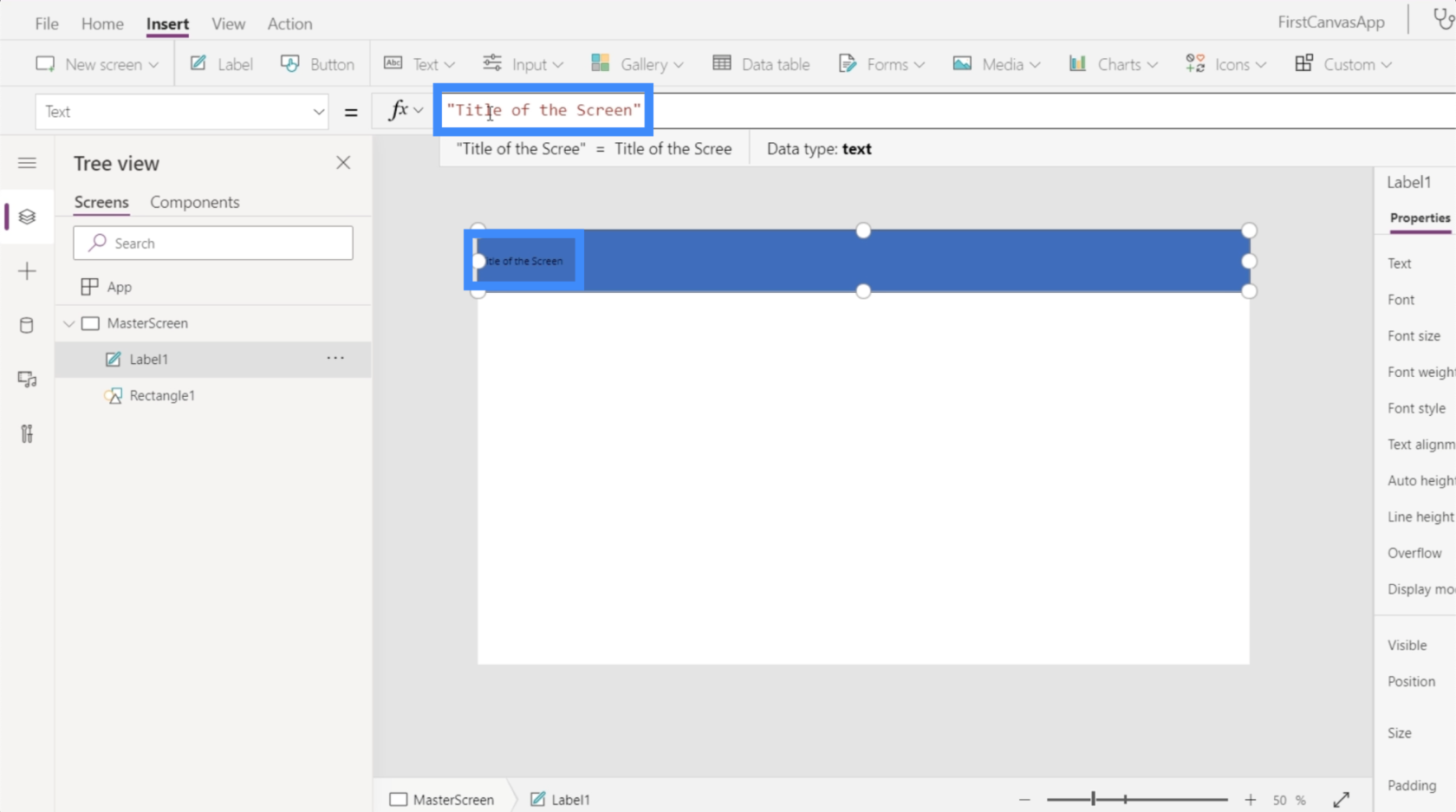
Luego, en la barra de fórmulas, escribiré "Título de la pantalla" y presionaré Enter. Tenga en cuenta que el contenido del cuadro de texto también cambia cuando hago eso.

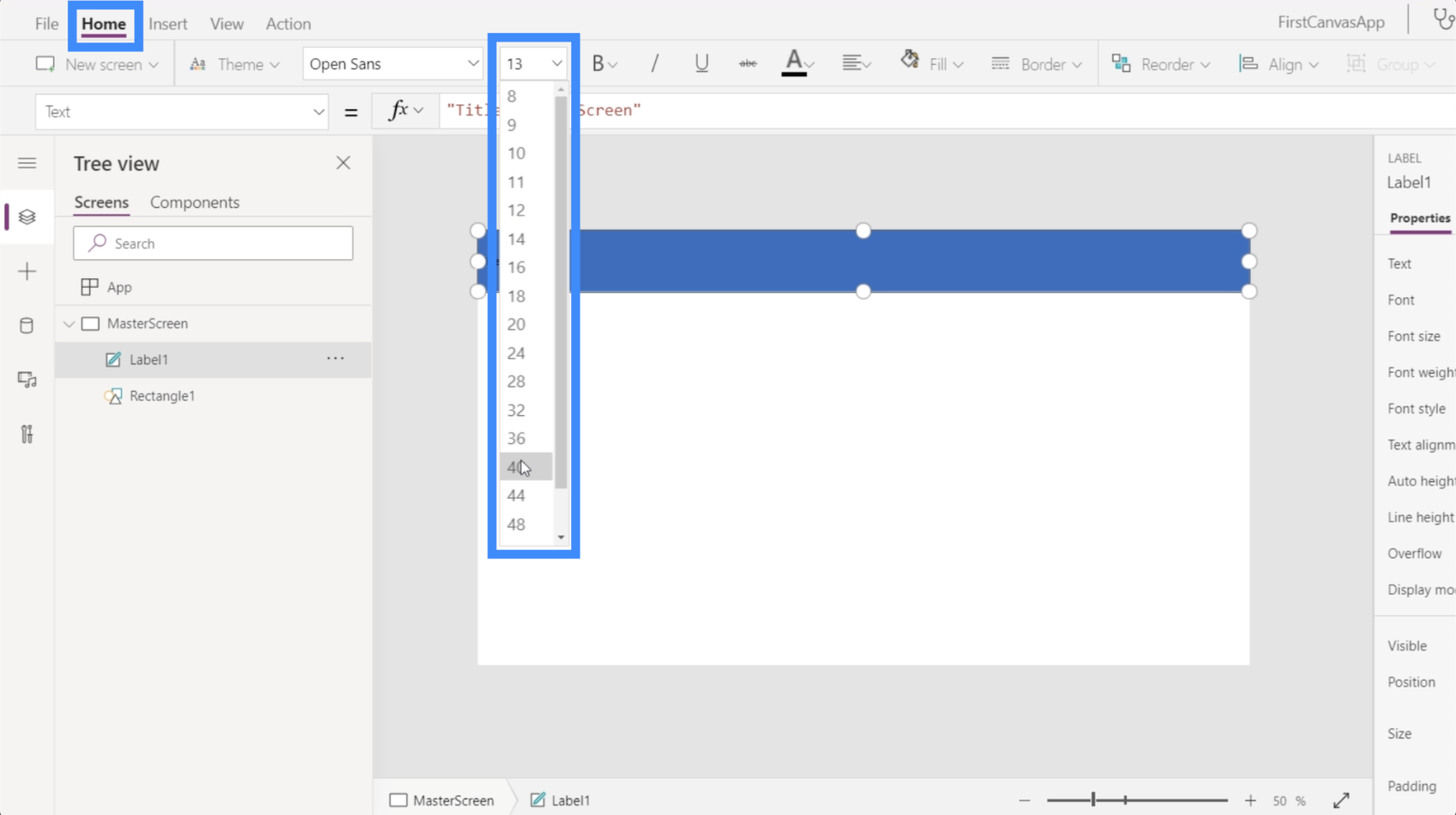
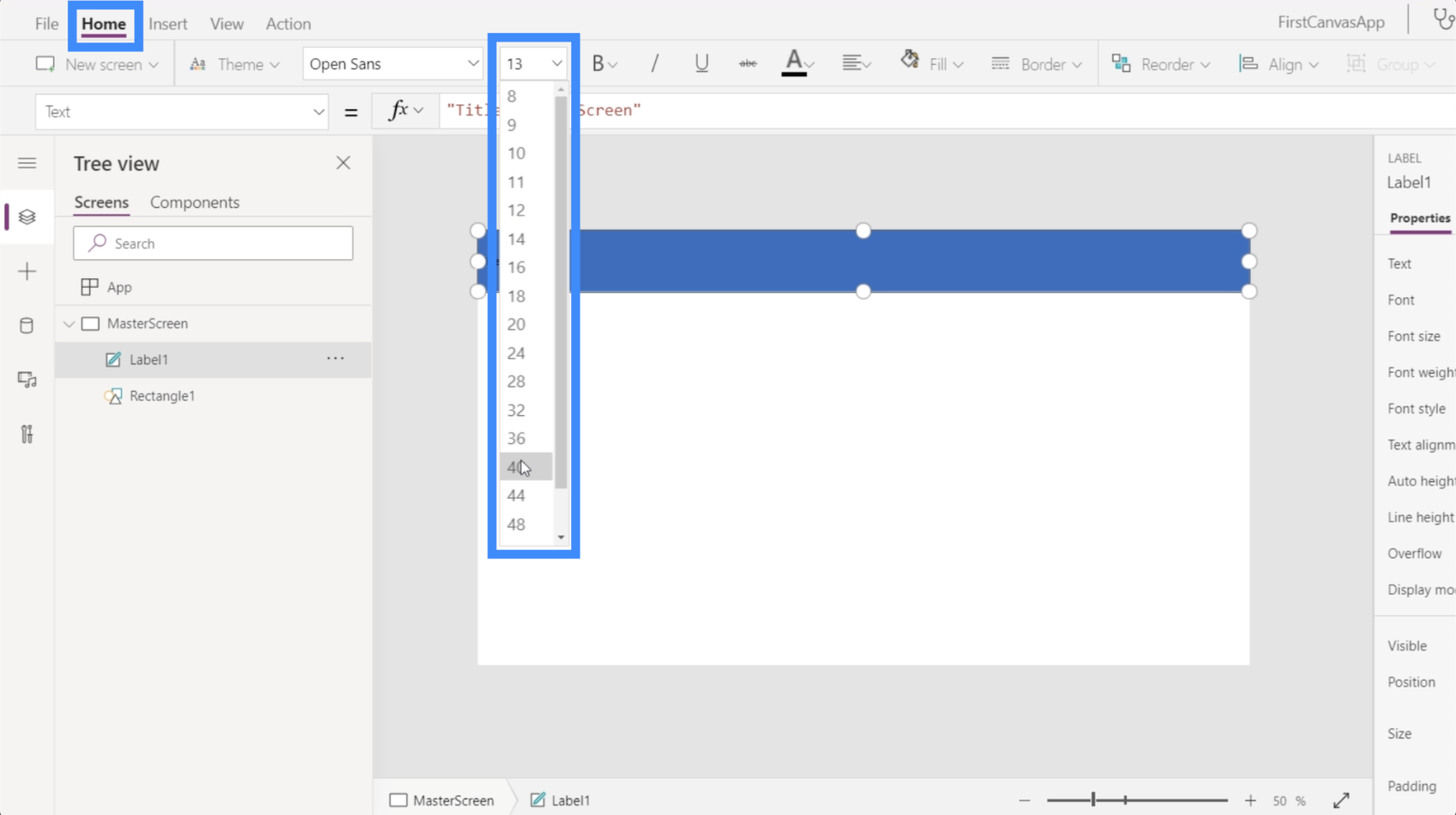
Hagámoslo mucho más grande también, para que sea más visible. Puedo cambiar el tamaño de fuente aquí debajo de la cinta Inicio.

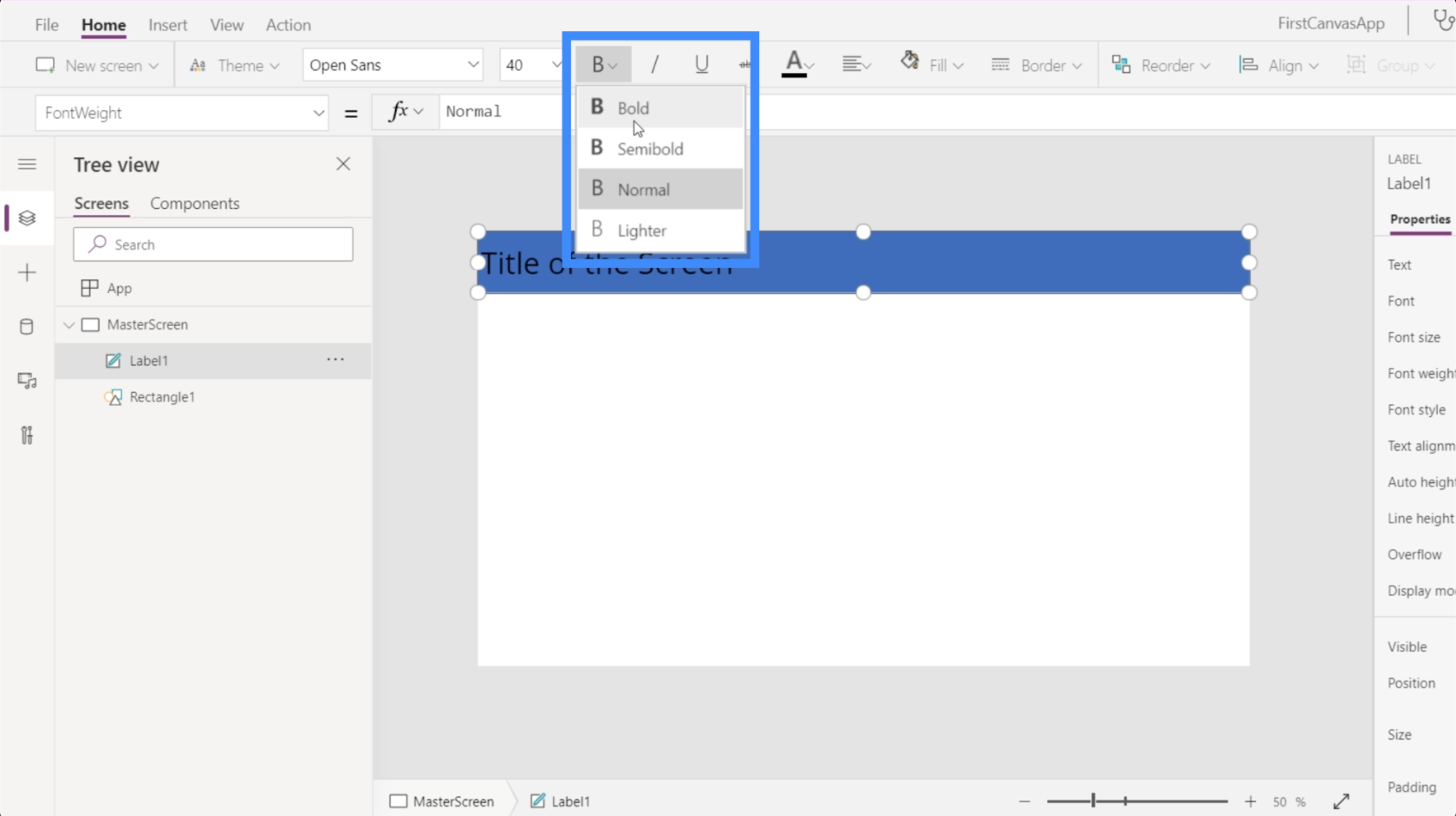
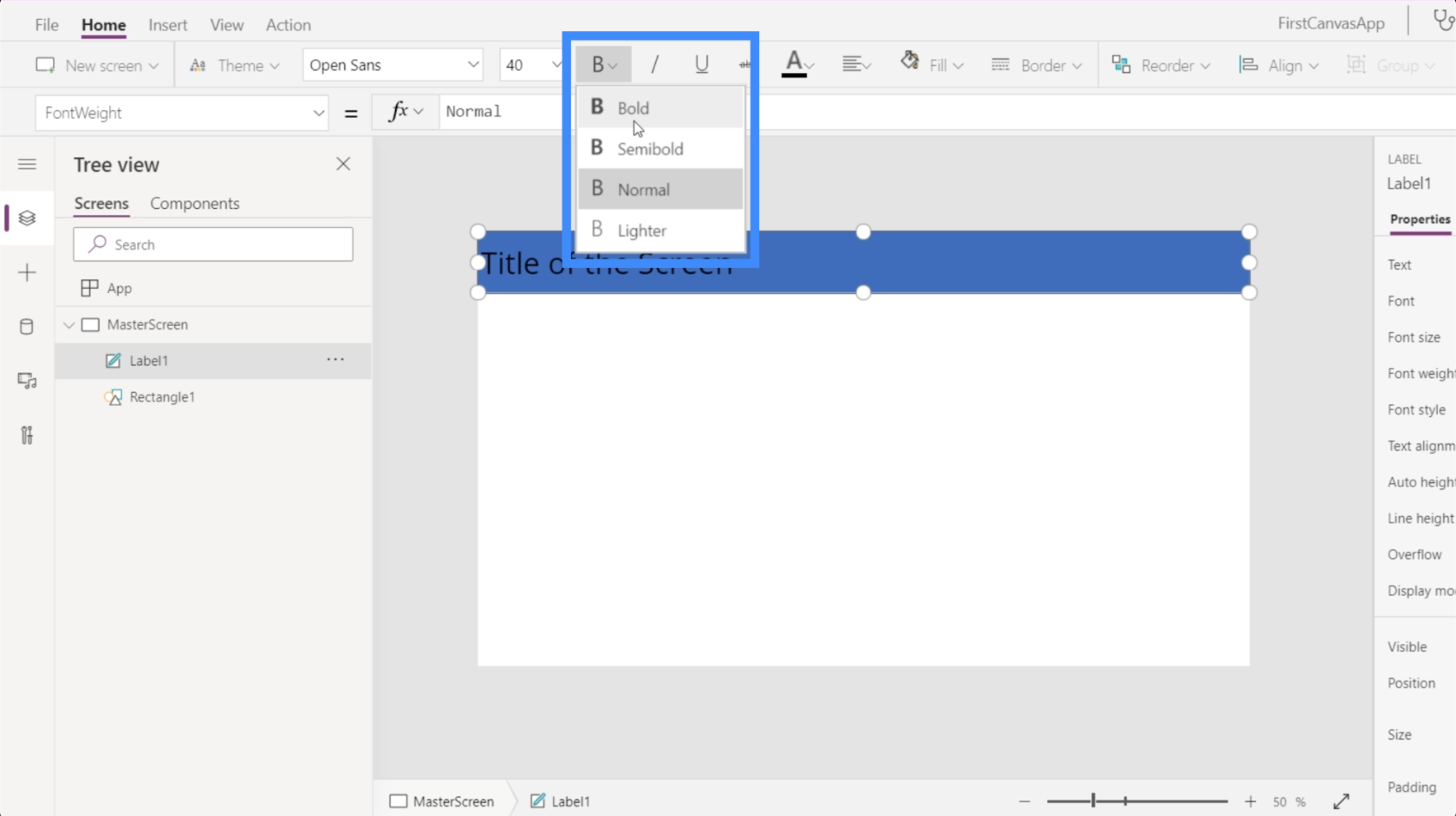
Permítanme cambiar el formato también y establecerlo en Negrita.

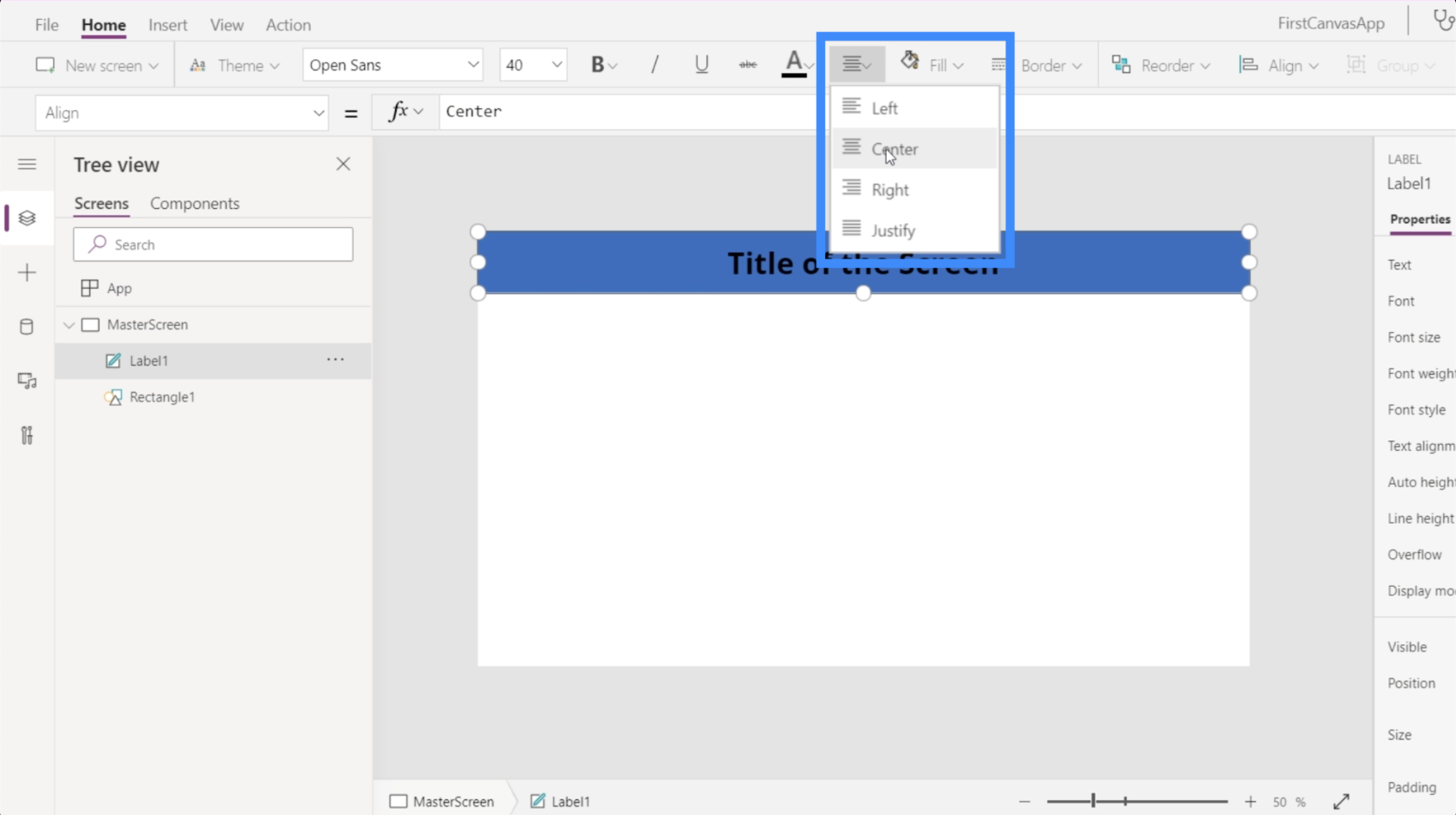
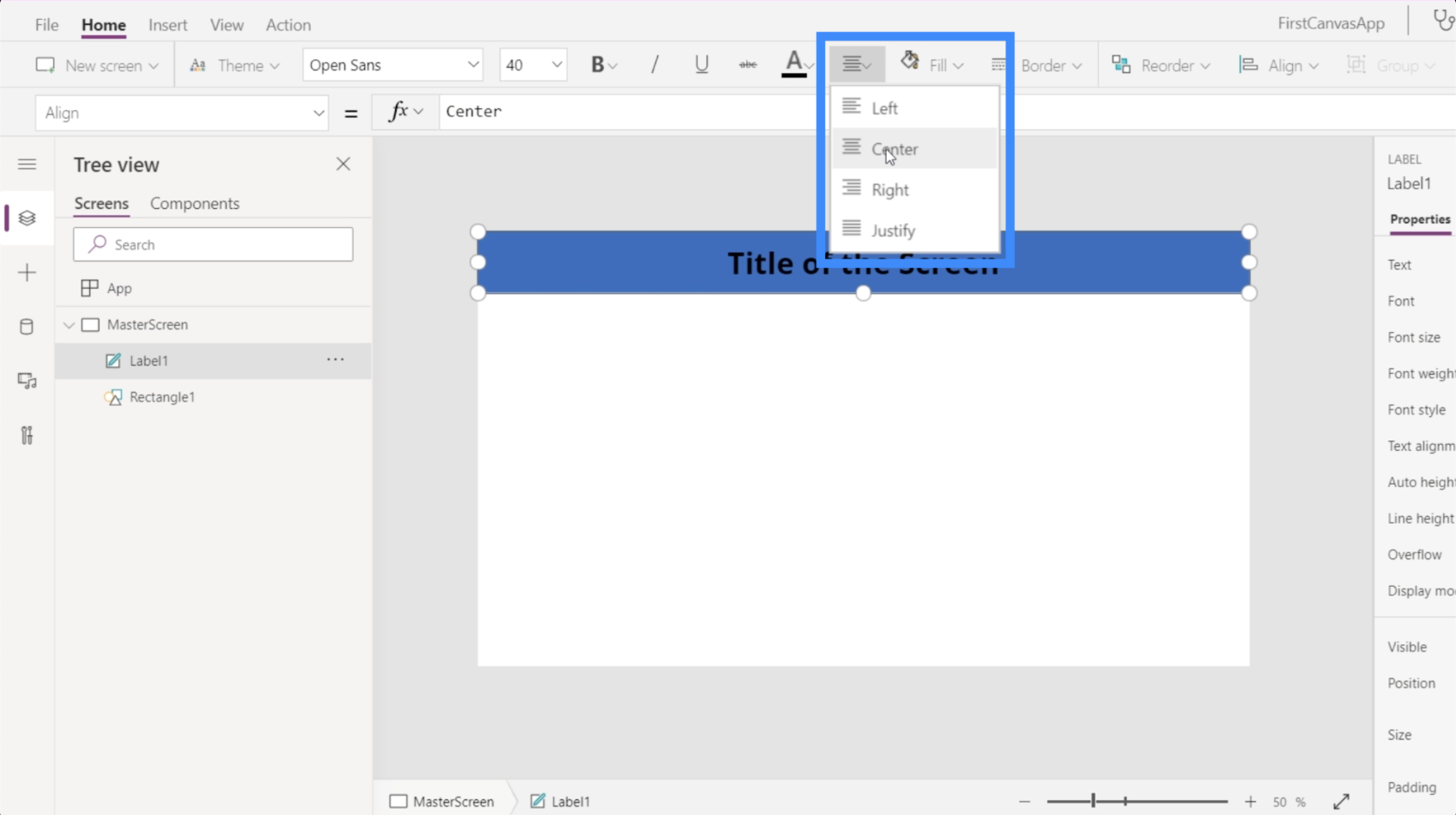
Luego, cambiaré la alineación y la estableceré en Centro.

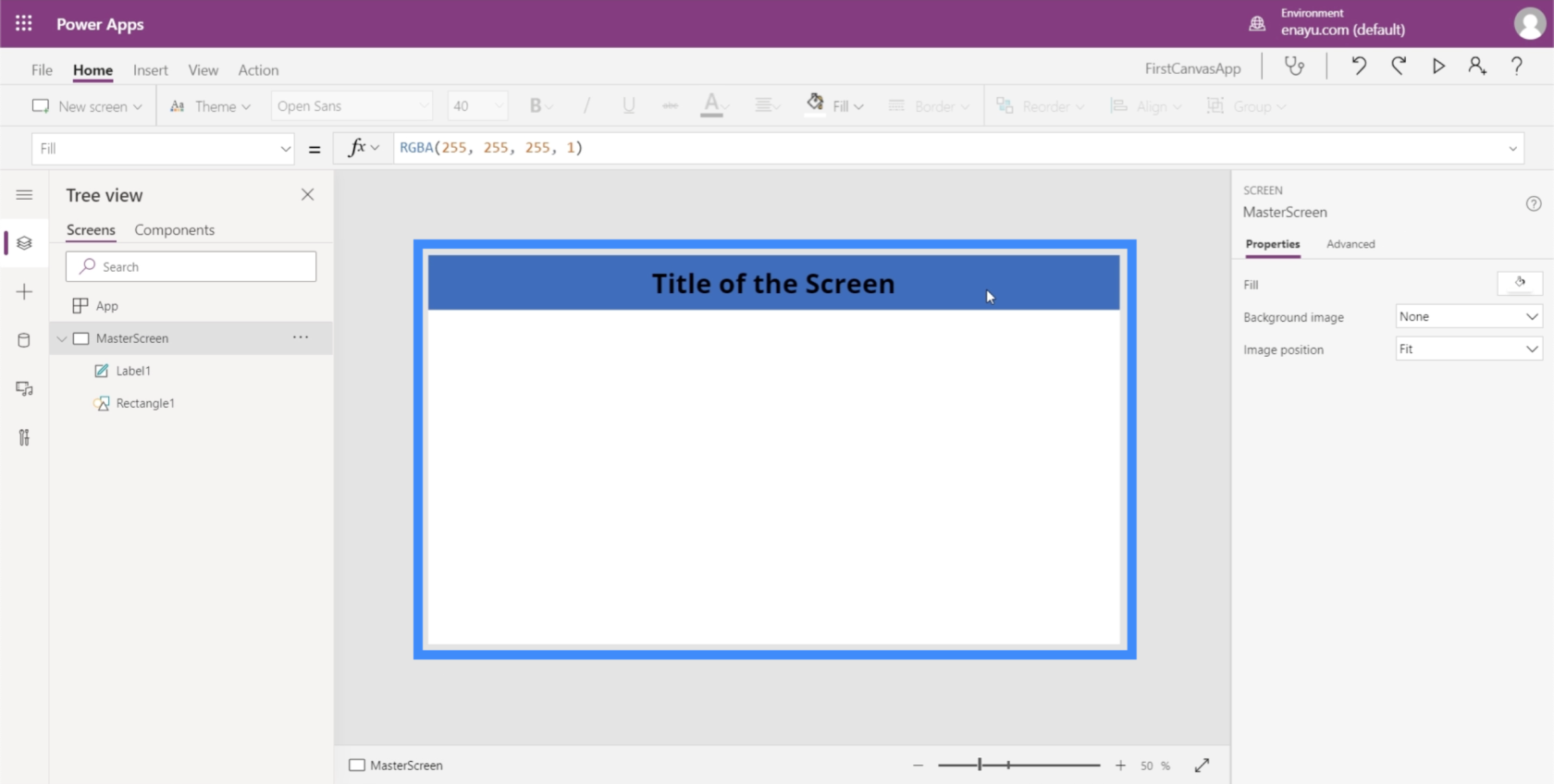
Así es como se verán todas las pantallas de la aplicación.

Trabajando en Documentación
Ahora que tenemos una pantalla maestra, creemos también una pantalla de documentación. La pantalla de documentación servirá como pantalla de referencia donde se pueden encontrar todos los elementos que se utilizarán en la aplicación.
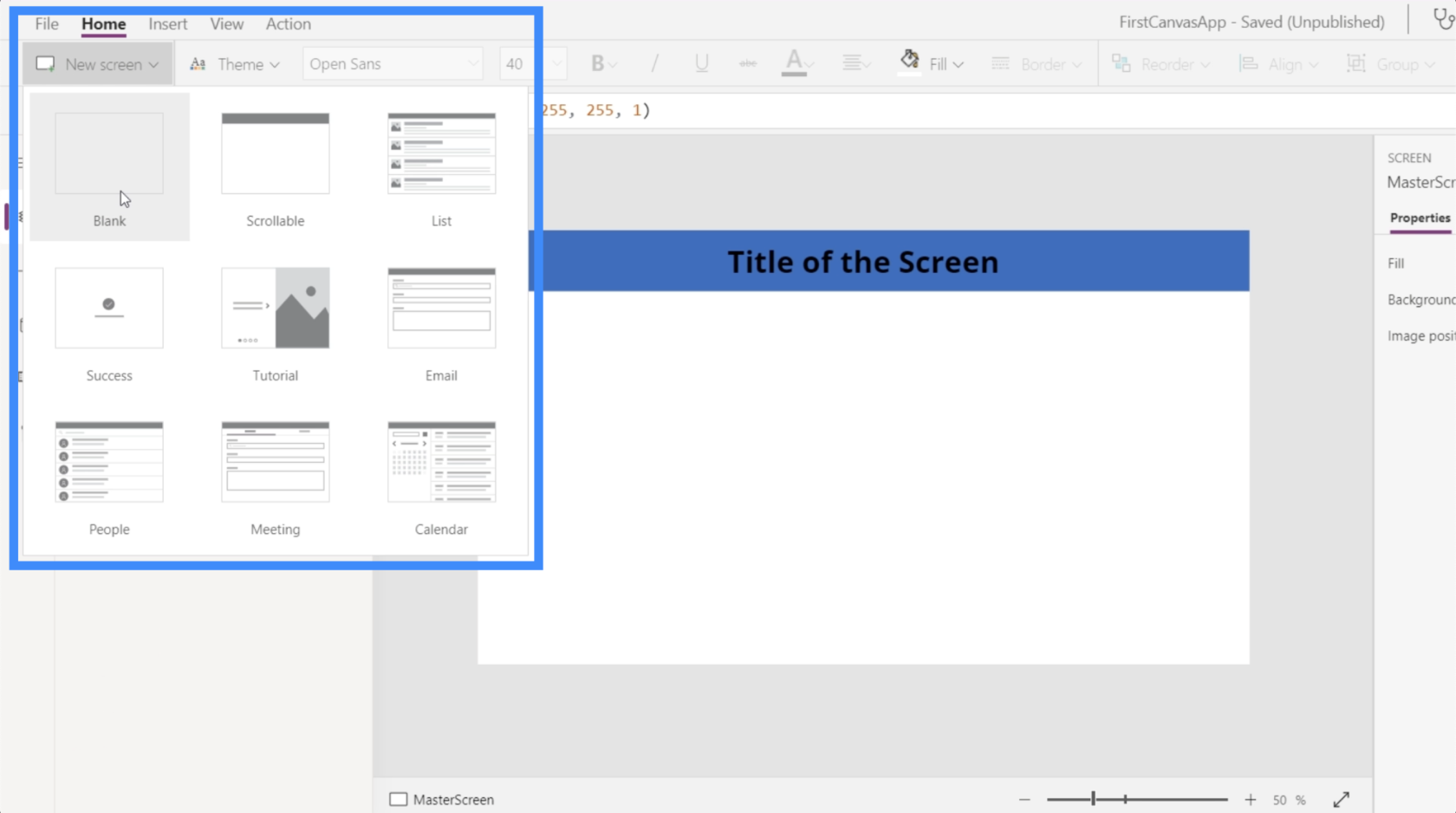
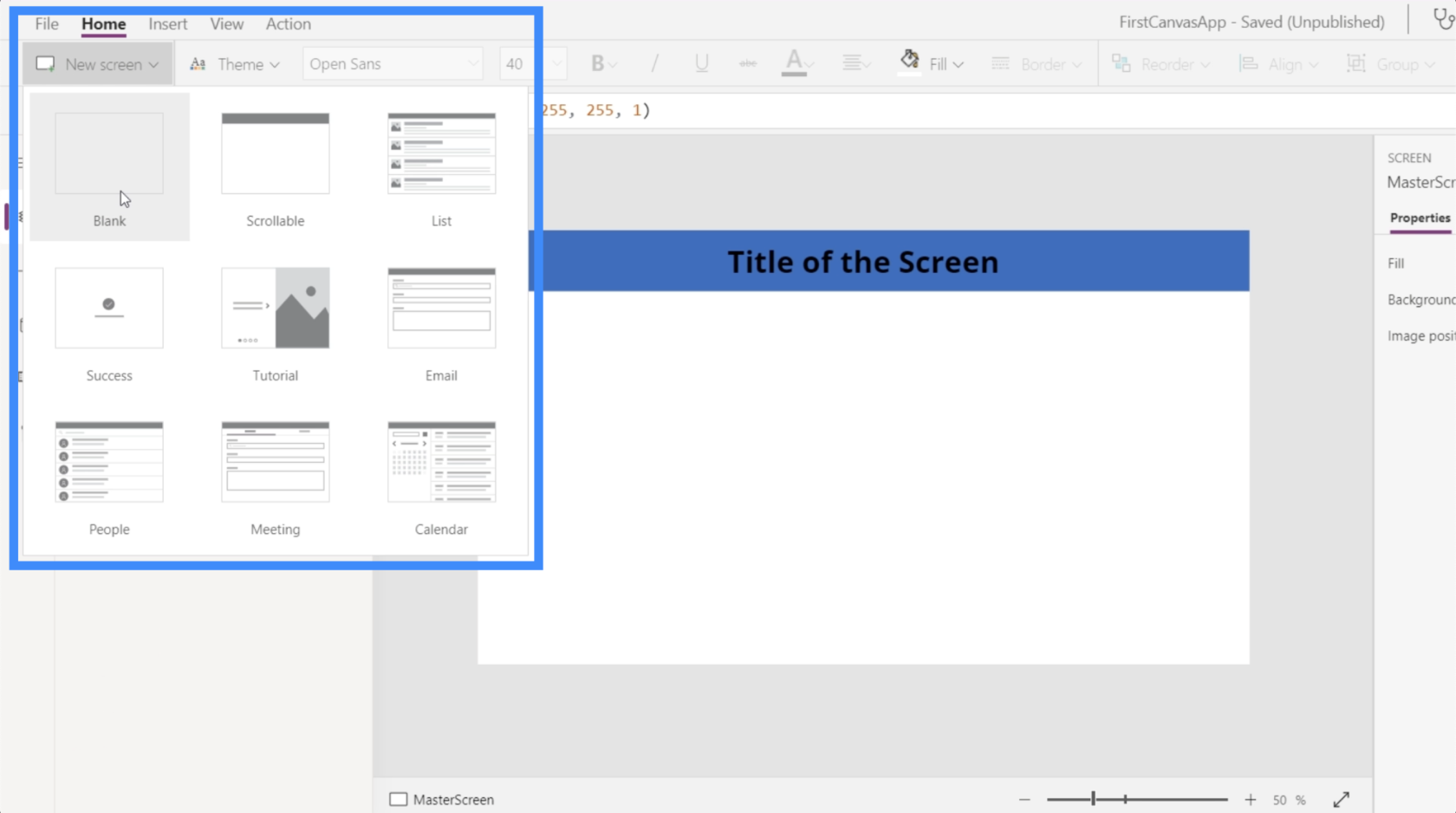
Debajo de la cinta Inicio, simplemente haga clic en Nueva pantalla y elija En blanco.

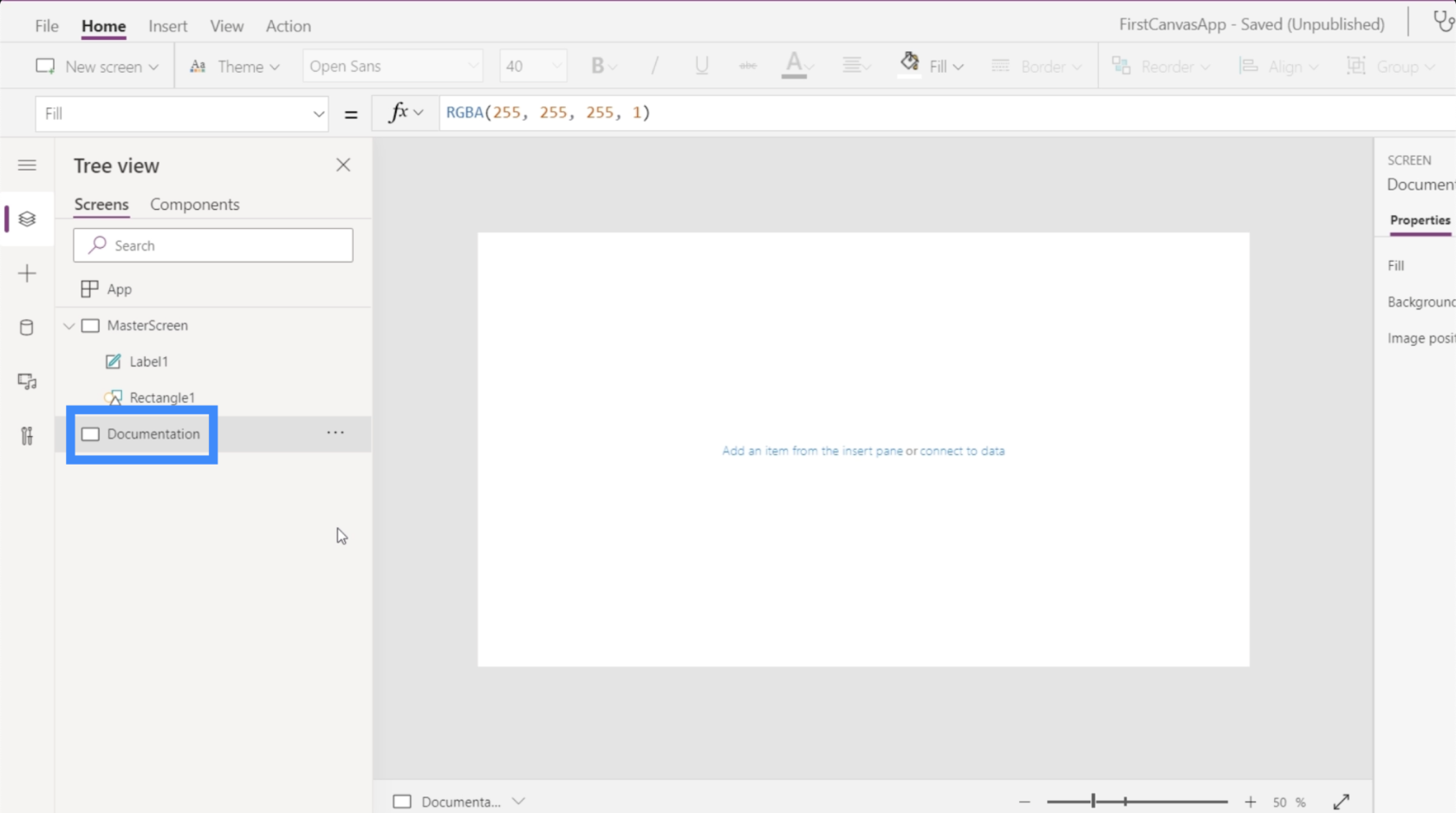
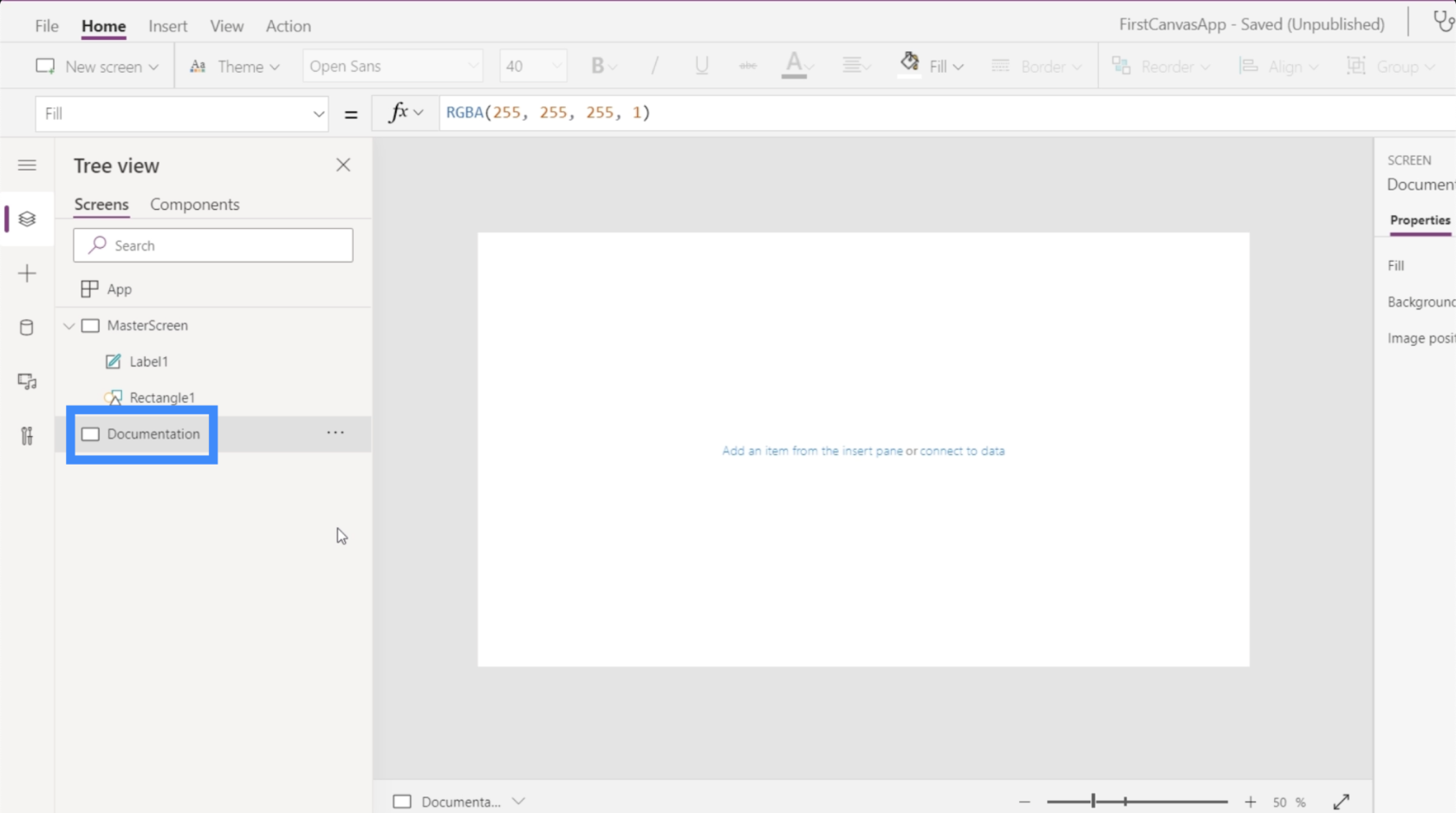
Luego, cambiemos el nombre de esta pantalla a Documentación.

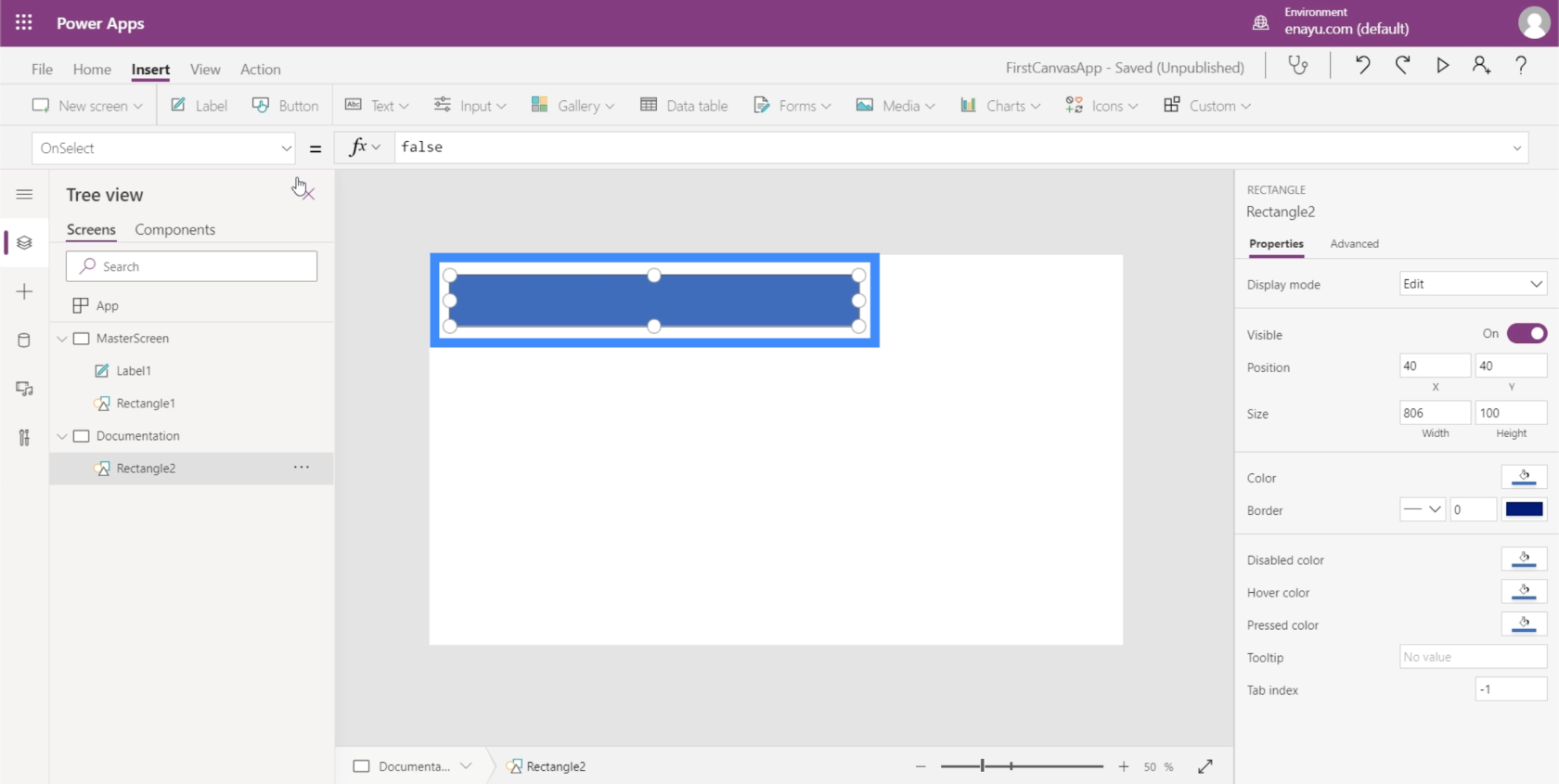
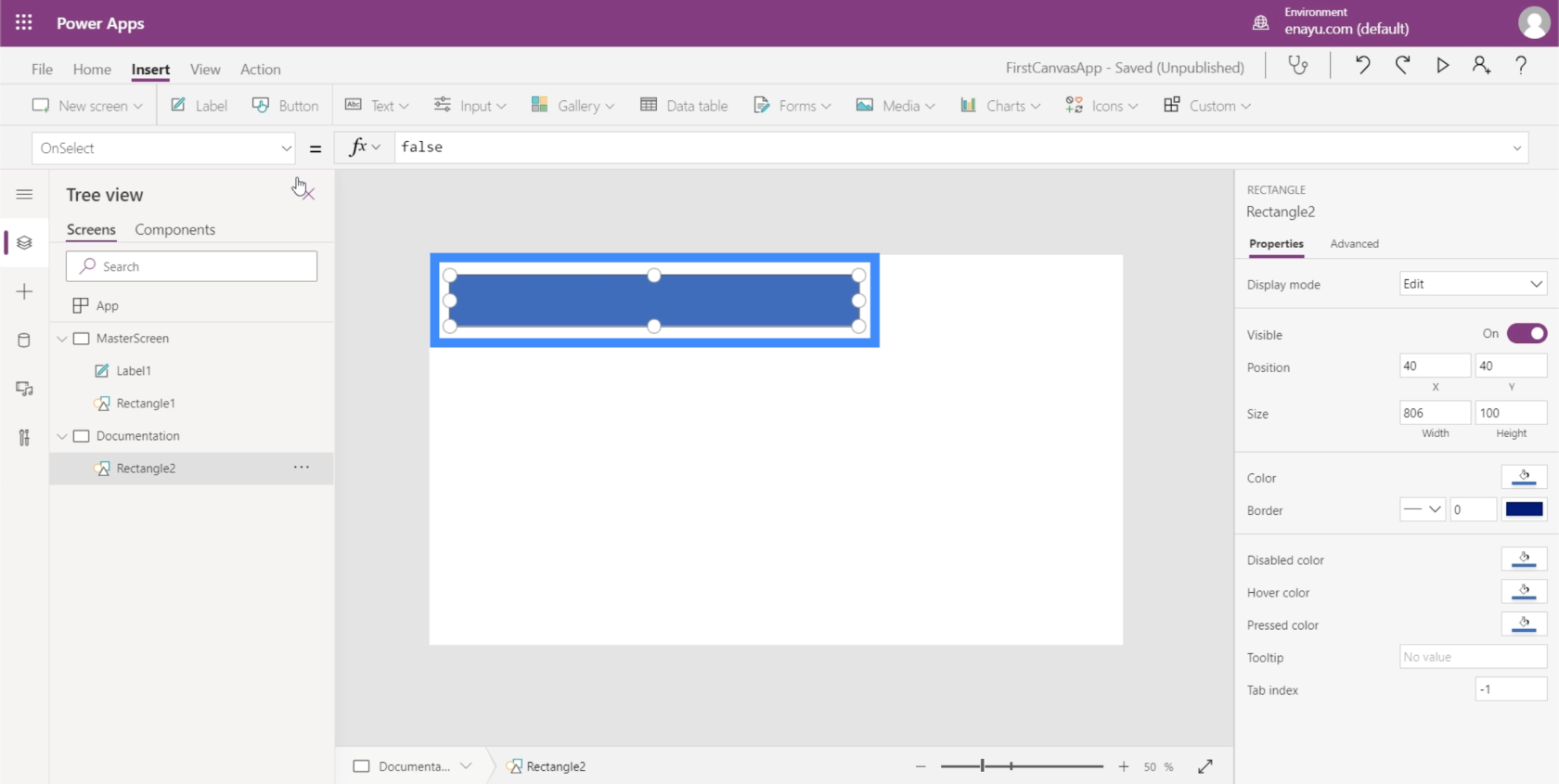
¿Recuerdas cómo usamos un rectángulo en la pantalla principal? Vamos a crear uno como ese aquí en la pantalla de documentación.

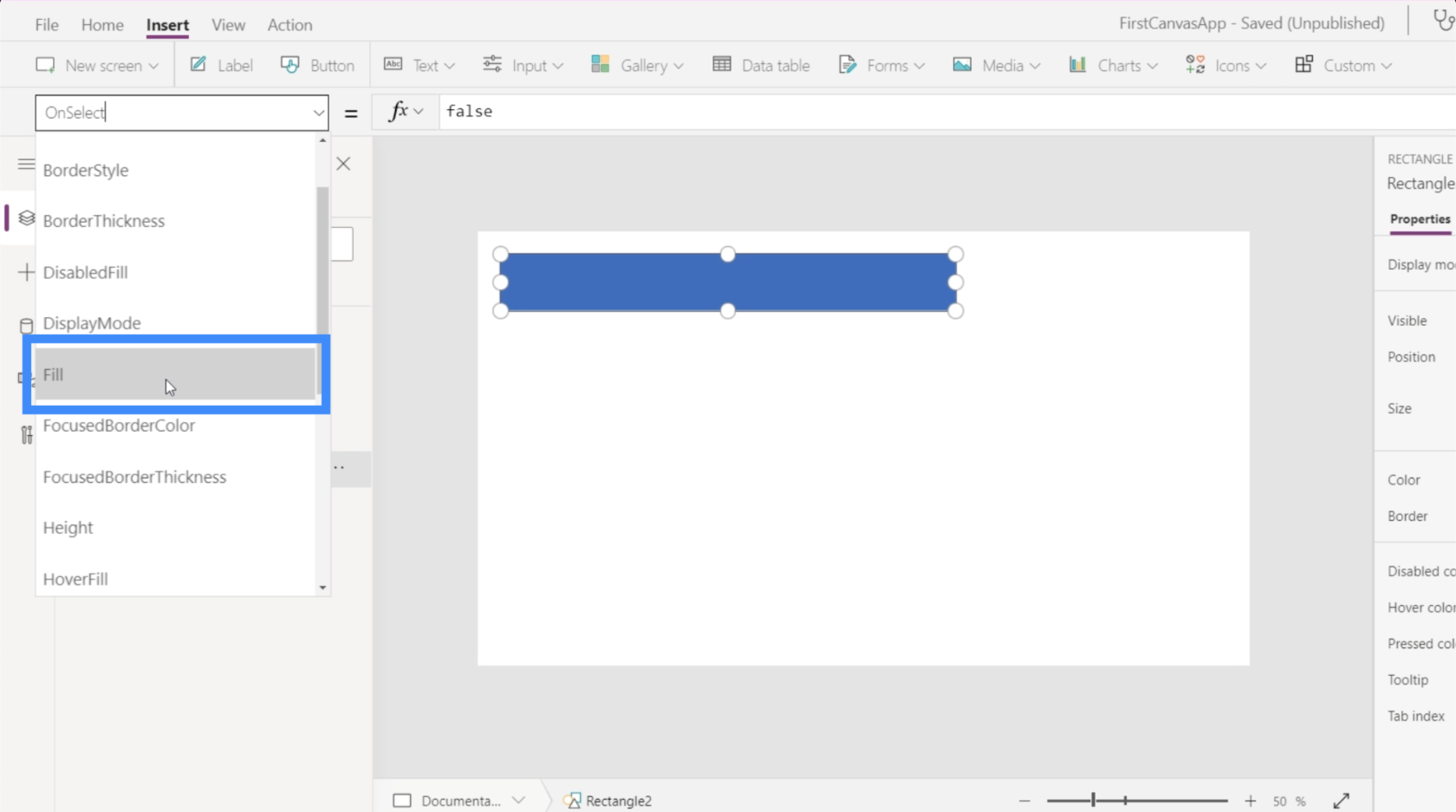
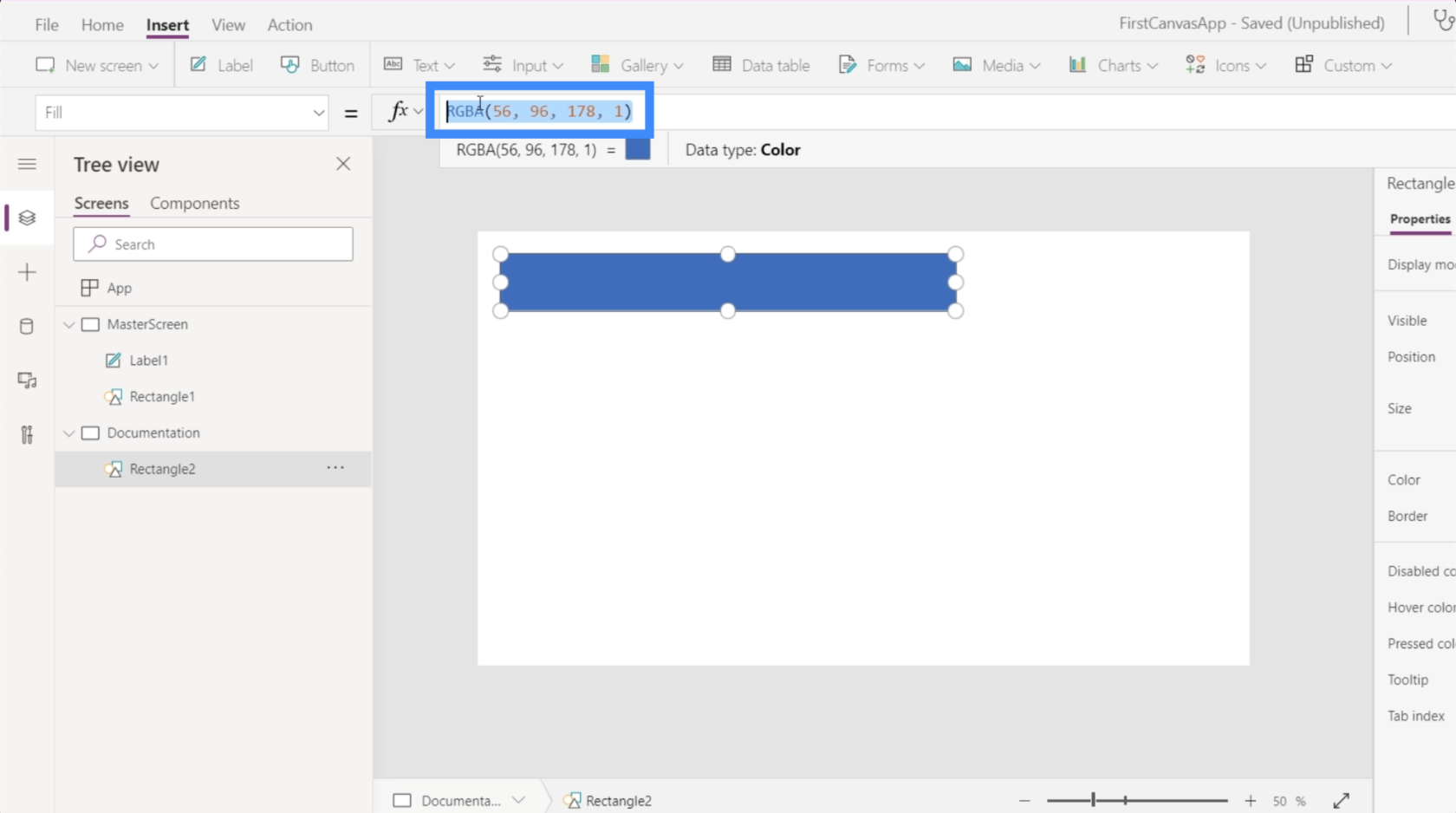
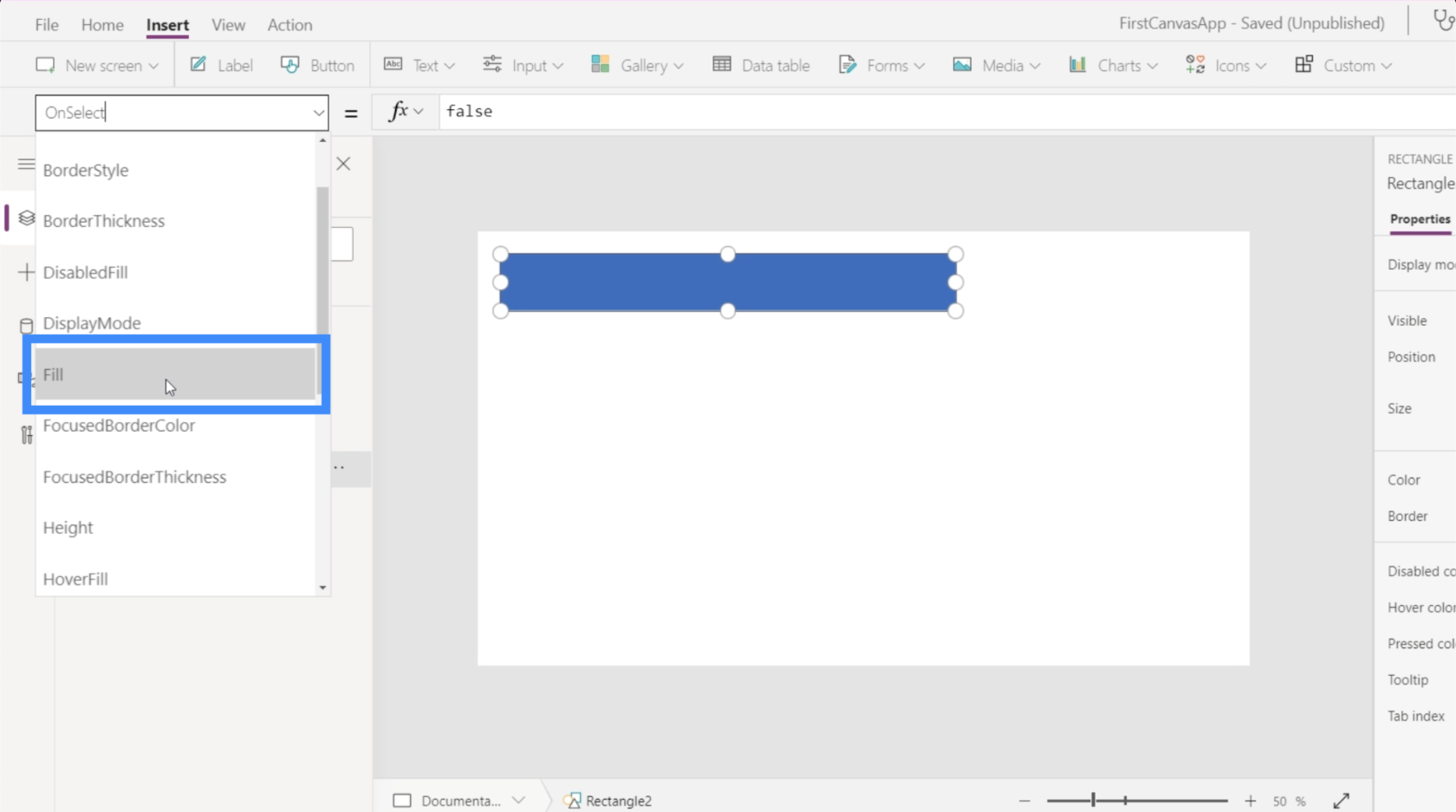
Esta vez, quiero hacerlo de un color diferente. Para hacer eso, necesito cambiar la propiedad Relleno de la forma. Eso se puede encontrar aquí en el menú desplegable en el lado izquierdo.

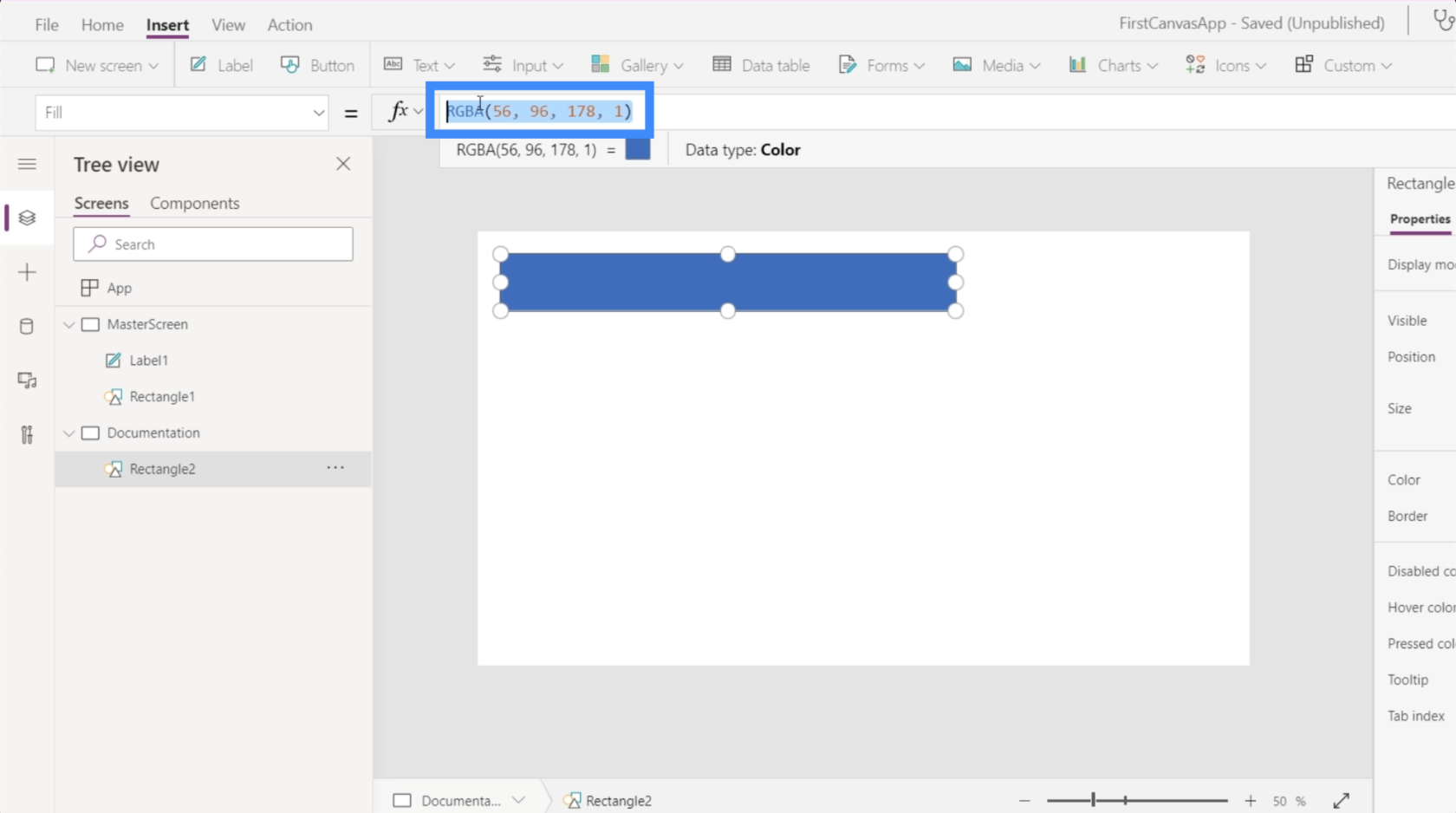
Observe que en la barra de fórmulas se muestran las propiedades de color RGBA para el color azul, que es el color actual del rectángulo.

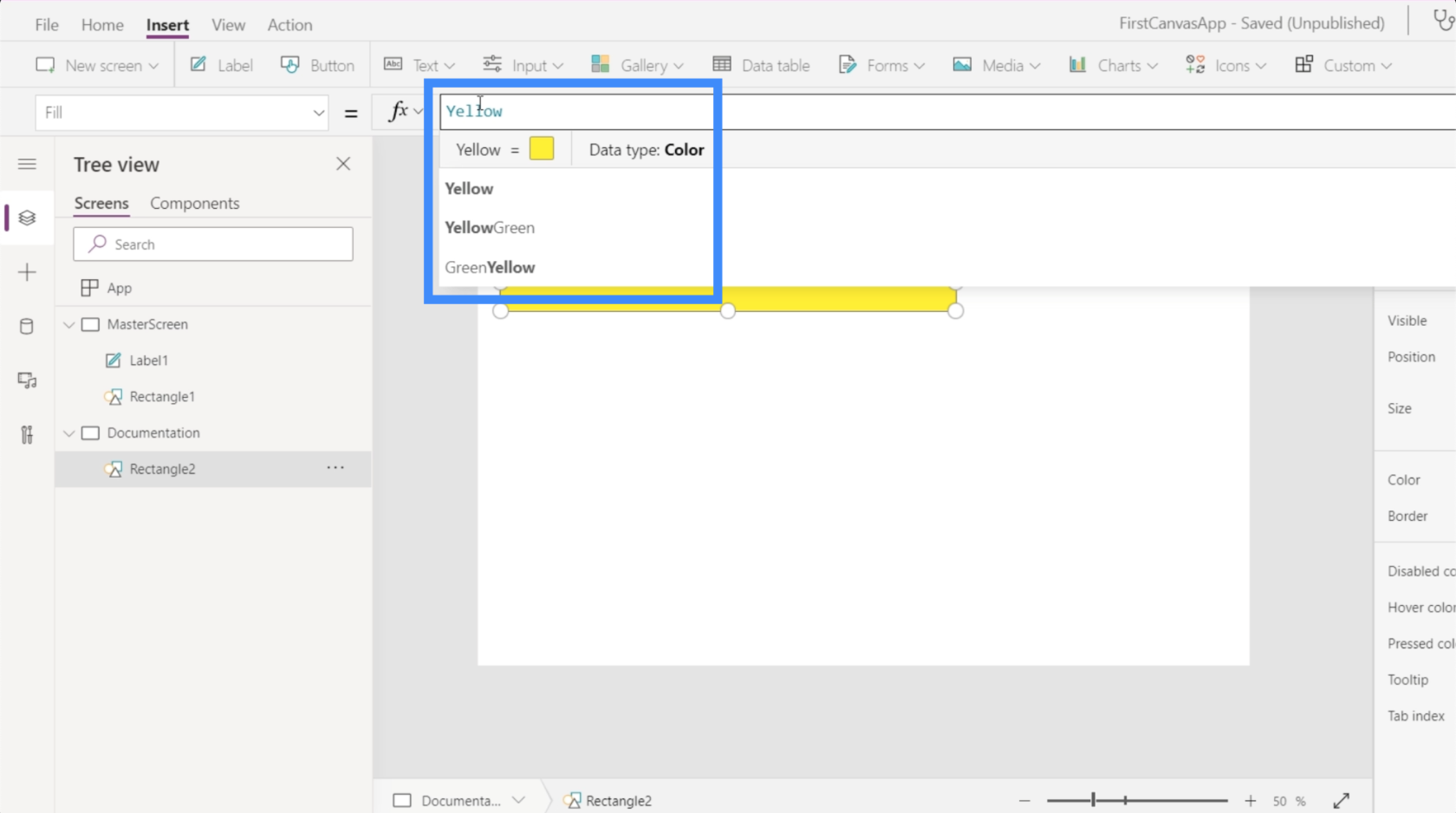
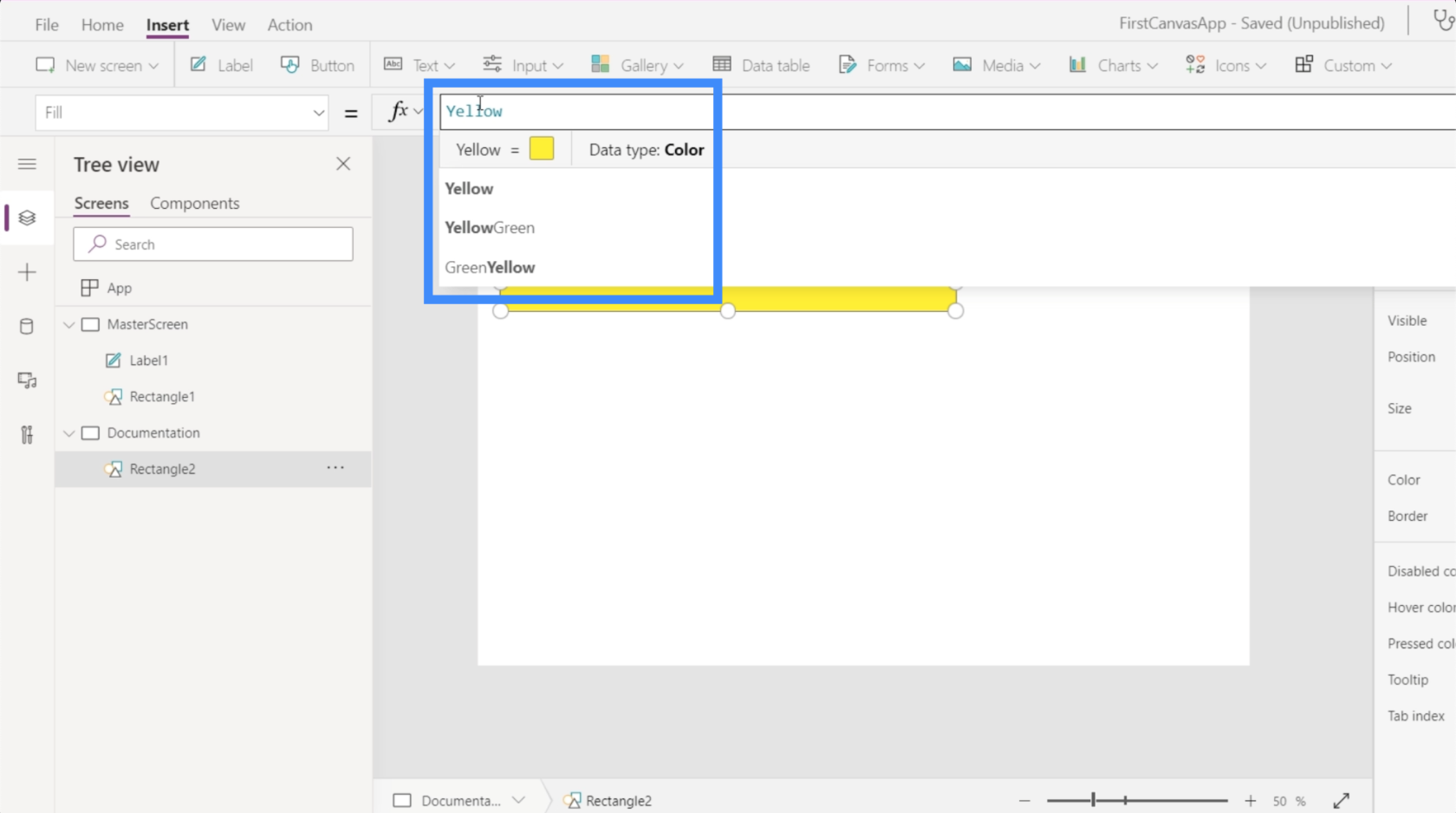
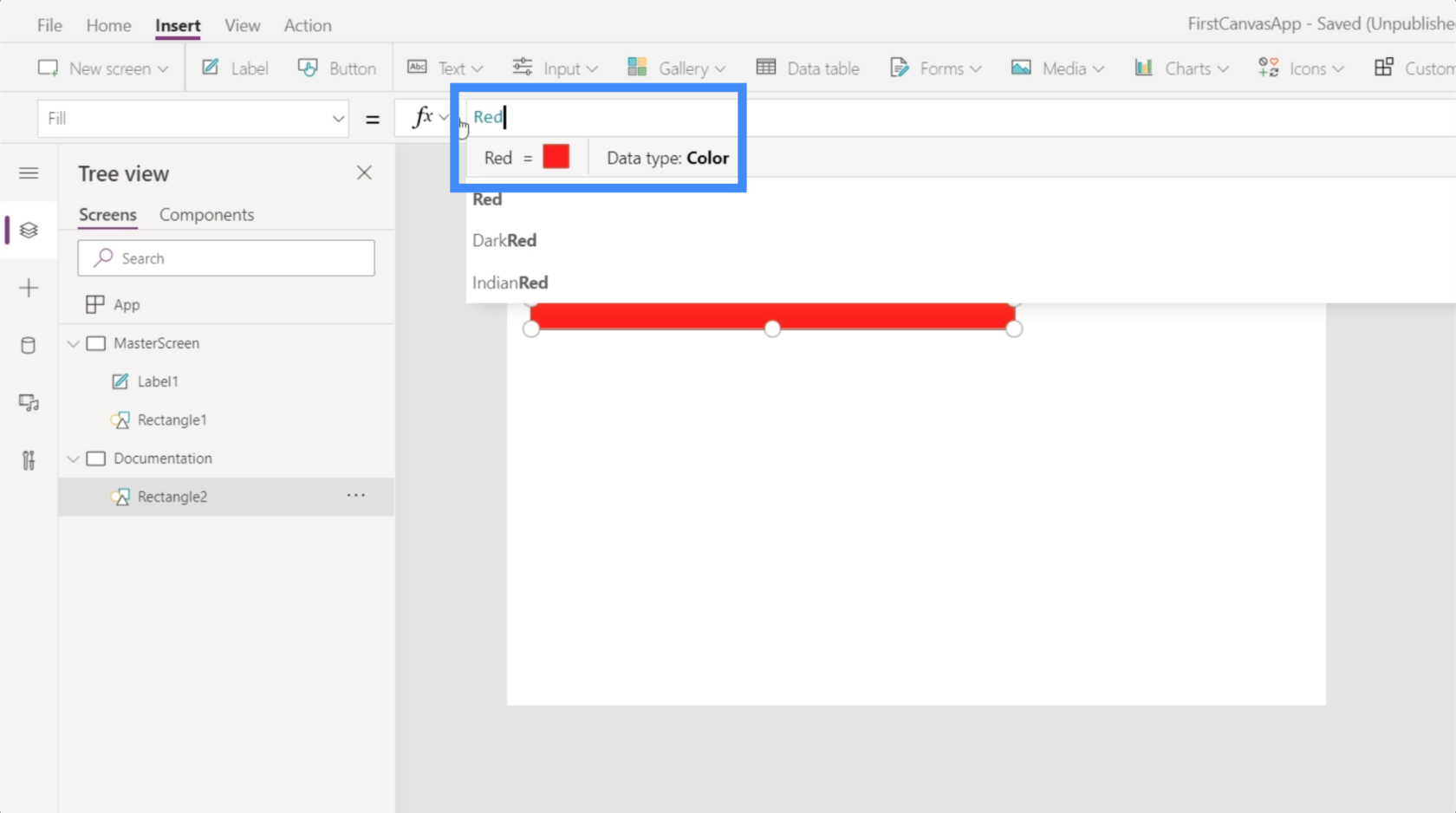
¿Qué pasa si quiero cambiarlo a amarillo? Realmente no necesito saber las propiedades RGBA para eso. Simplemente escriba la palabra Amarillo y automáticamente mostrará las diferentes opciones de color disponibles.

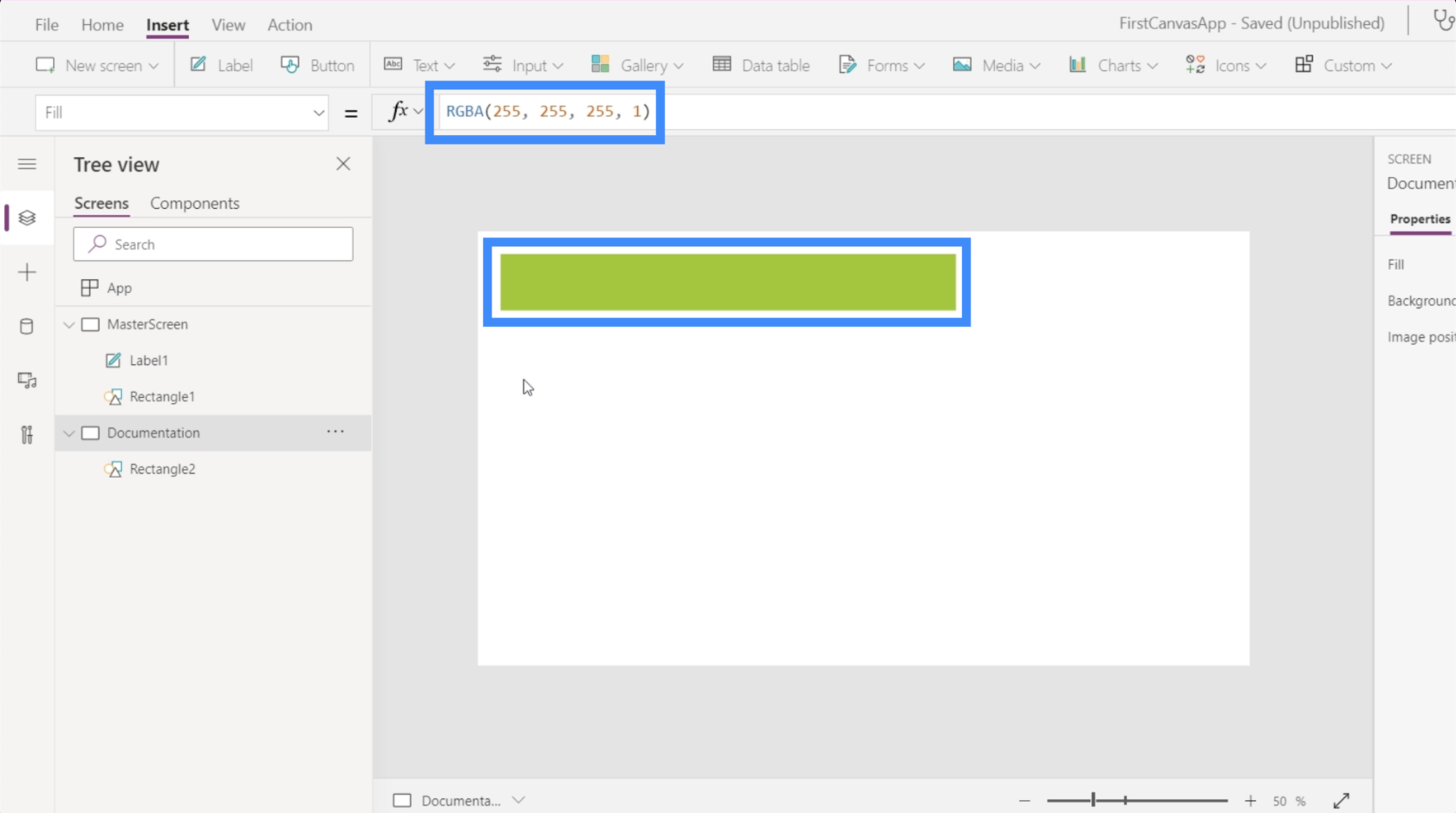
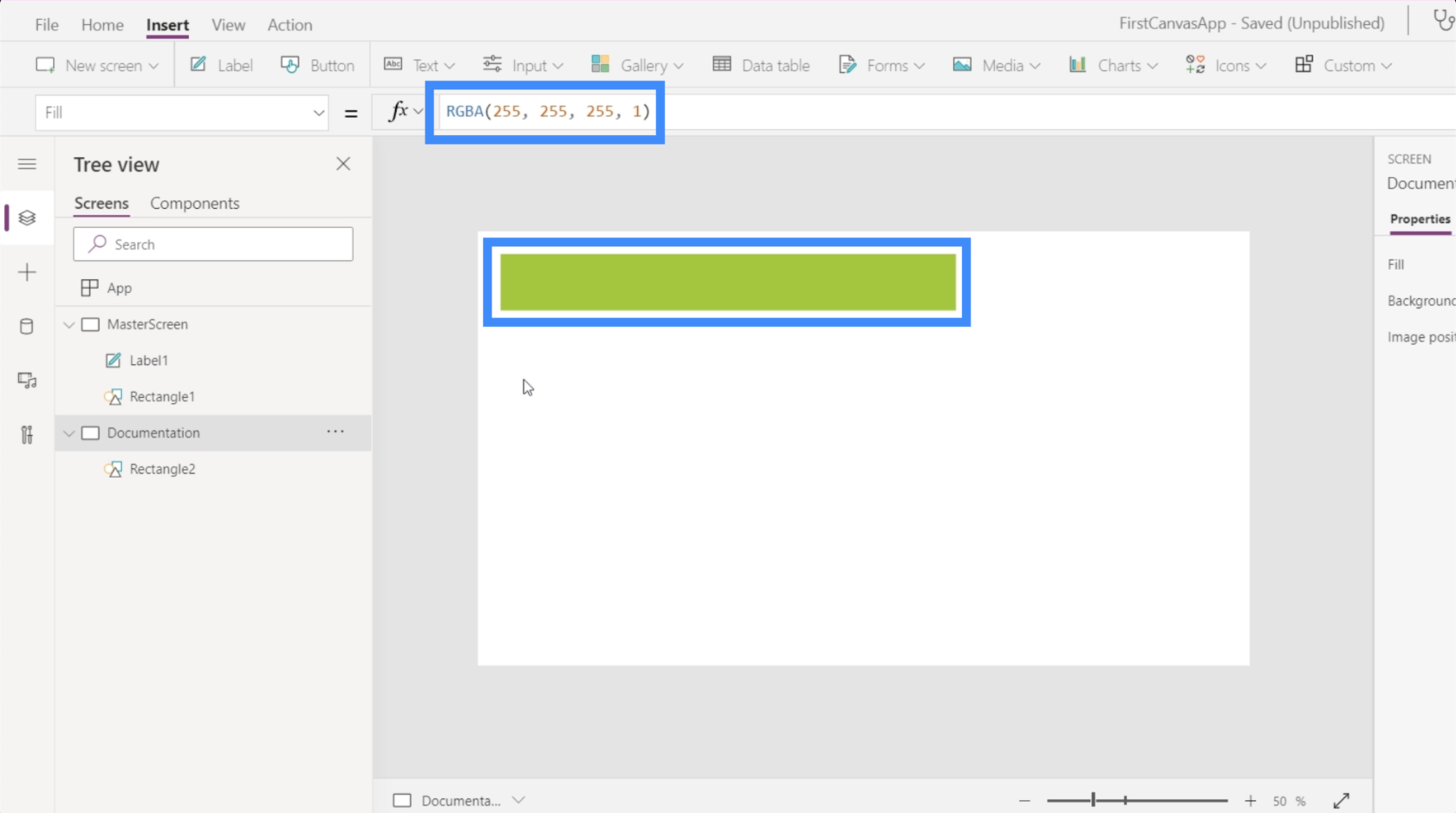
Elijamos verde amarillo. Tenga en cuenta que una vez que elige un color, también muestra las propiedades RGBA al mismo tiempo que cambia el color de la forma.

Referencia a la pantalla de documentación
Aquí es donde vemos el valor de la pantalla de documentación.
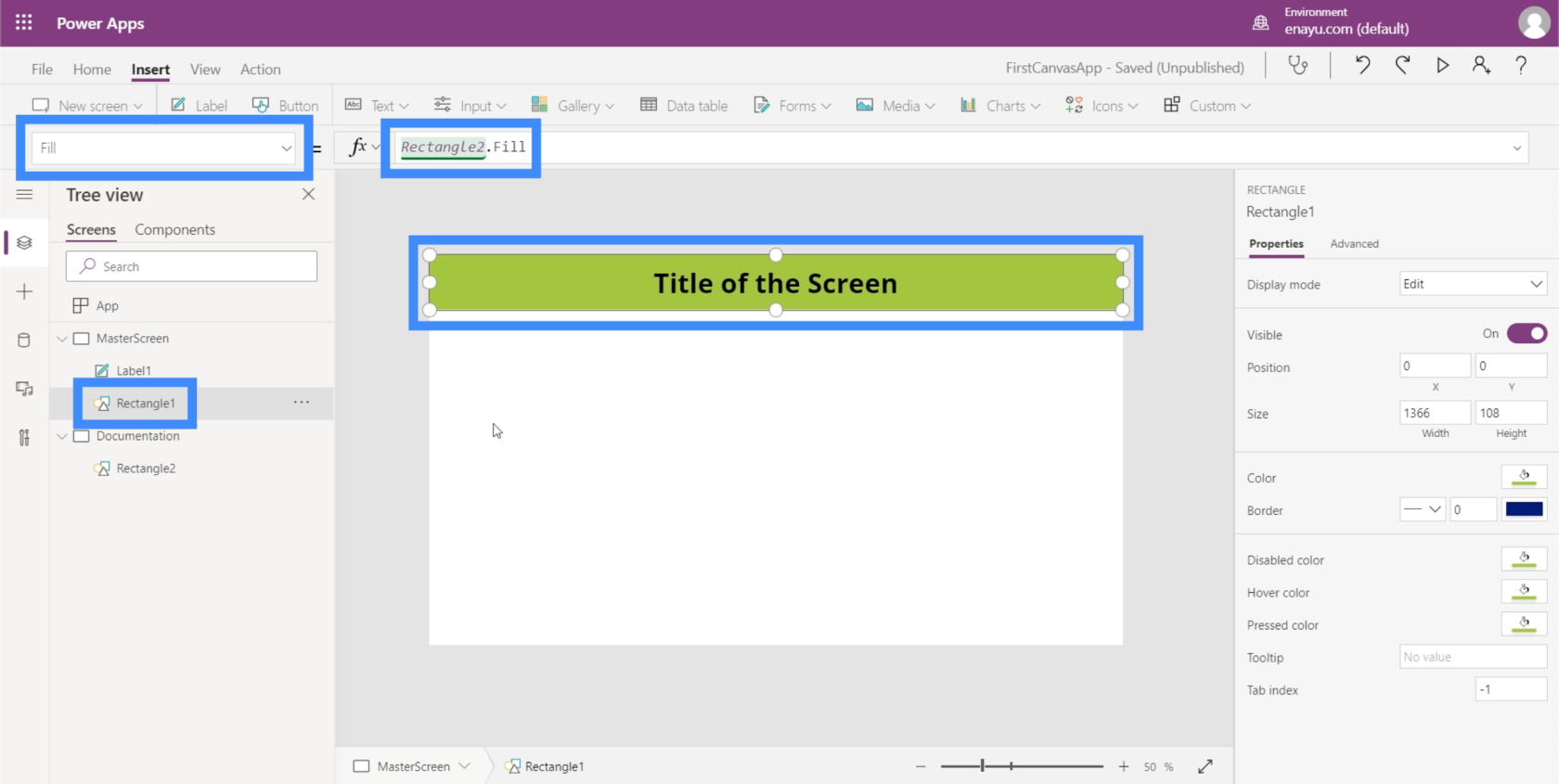
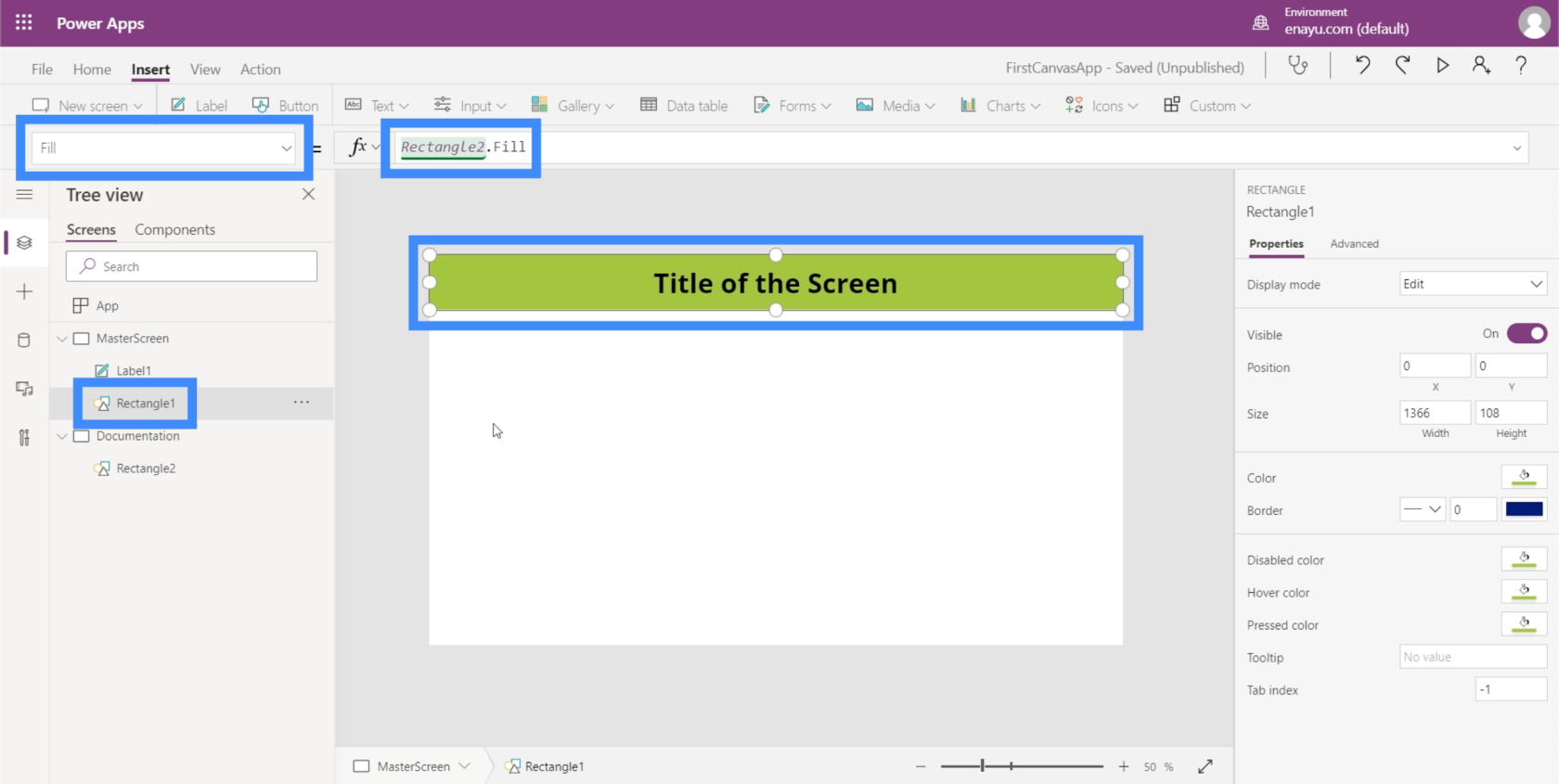
Como nos gusta más este color, regresemos a la pantalla maestra y cambiemos el color del rectángulo debajo del título. Entonces, una vez que elijamos el rectángulo debajo de la pantalla derecha, simplemente elija Rellenar en el menú desplegable.

Tenga en cuenta que en lugar de escribir amarillo-verde como lo hicimos anteriormente, solo tuve que escribir Rectangle2. Llenar. Esto hace referencia automáticamente a lo que hicimos para el elemento Rectangle2, que se encuentra en la pantalla de documentación. Luego copia el mismo elemento que creamos en la pantalla de documentación.
Así que imagina tener hasta 8 pantallas o más en tu aplicación. Esto significa que si decidimos cambiar las propiedades de alguno de los elementos que aparecen en todas las pantallas, no tenemos que cambiarlos uno por uno. Solo tenemos que cambiar la pantalla de documentación, y todo lo demás seguirá.
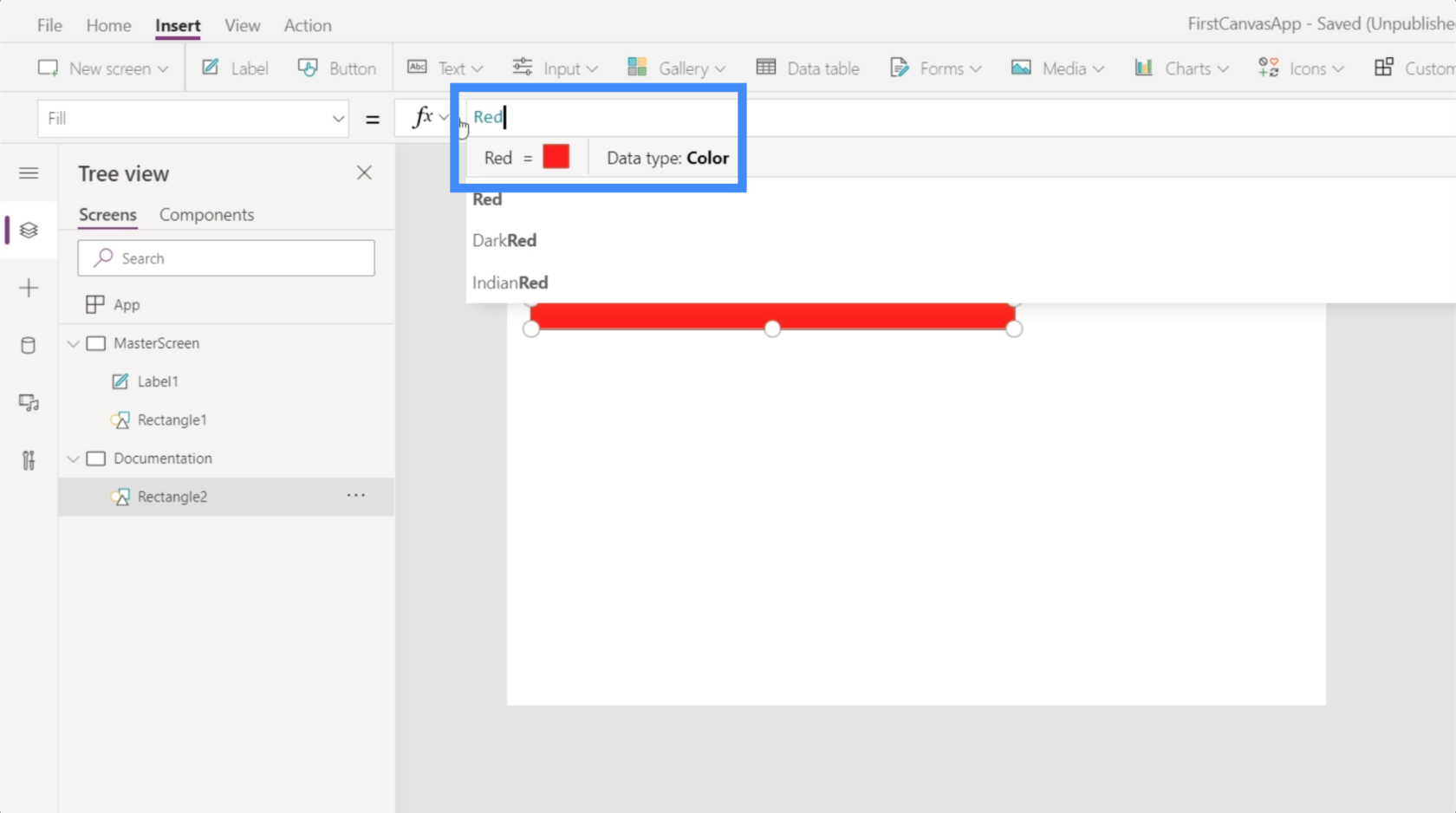
Digamos que un gerente le dice que cambie el color a rojo porque no le gusta el amarillo verdoso. Ahora, solo necesita volver a Rectángulo y cambiarlo a rojo.

Esto cambiará automáticamente todos los demás rectángulos que hacen referencia a esto en su aplicación.
Introducción a Power Apps: definición, características, funciones e importancia
Entornos de Power Apps: configuración adecuada de los elementos de la aplicación
Funciones y fórmulas de PowerApps | Una introducción
Conclusión
Trabajar con un lienzo en blanco de Power Apps nos muestra aún más cuán flexible es realmente esta plataforma. La facilidad de uso realmente nos permite crear aplicaciones poderosas que se alinean con nuestros temas y marcas.
Siempre que comience con estas dos pantallas clave, la pantalla maestra y la pantalla de documentación, puede crear aplicaciones con facilidad sin preocuparse por el trabajo repetitivo al pasar de una pantalla a otra.
Mis mejores deseos,
Enrique