El objetivo de los principios de diseño de la Gestalt es comprender cómo los humanos suelen obtener percepciones significativas de los estímulos caóticos que los rodean.
Para convertirnos en un buen diseñador, debemos comprender y utilizar el poder de la psicología en la percepción visual . ¿Cómo reacciona alguien a un diseño cuando lo ve? ¿Cómo lo interpreta nuestra mente?
Los principios de la Gestalt y los atributos preatentos son métodos mediante los cuales hemos organizado el mundo para que sea familiar, tenga sentido y sea fácil de procesar.
Tabla de contenido
Procesamiento Gestáltico
Una gestalt es un grupo de principios de percepción visual desarrollados por psicólogos alemanes en la década de 1920. Se basa en la teoría de que un todo desorganizado se percibe como diferente a la suma de sus partes.

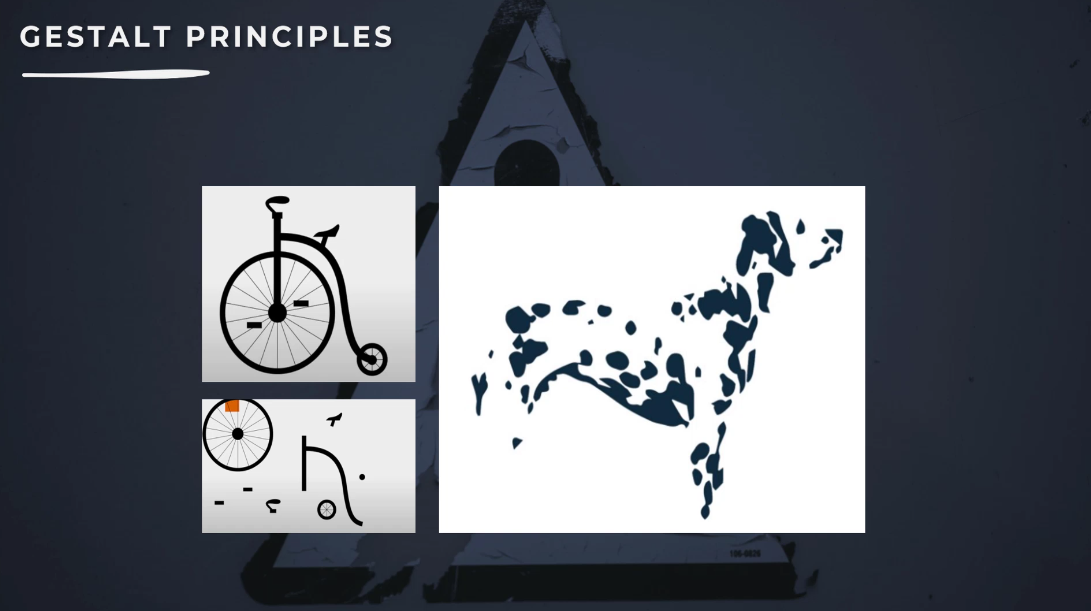
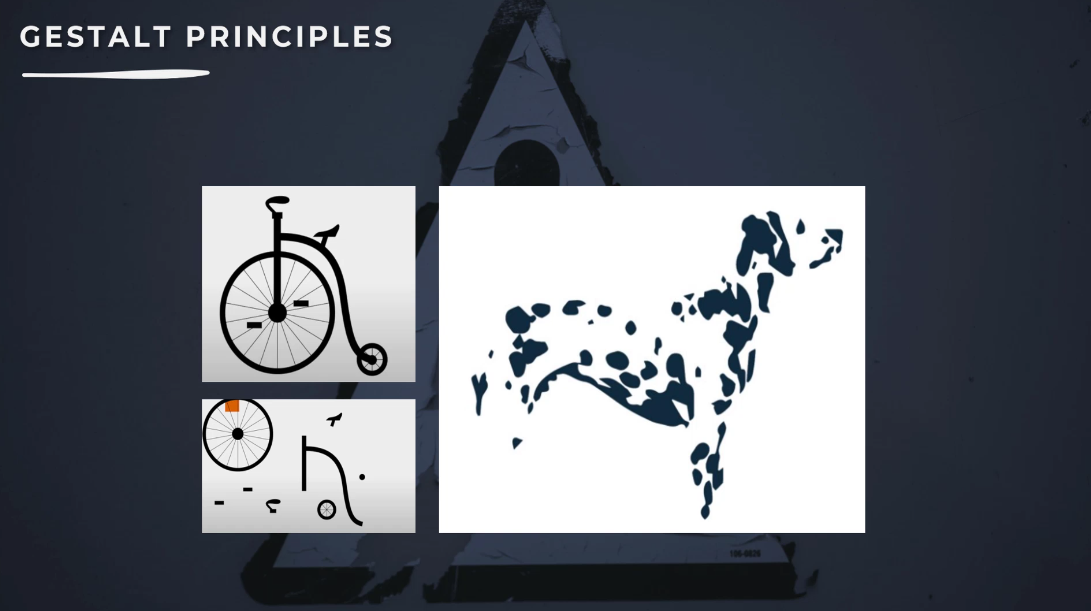
Tomemos un ejemplo. Cuando miras la imagen de abajo, ¿qué ves? ¿Ves una bicicleta o ves cada componente por separado? ¿Qué tal en el lado derecho, qué ves? ¿Ves un perro o ves puntos separados en la pantalla?

Probablemente dirías una bicicleta y un perro porque nuestro cerebro busca pistas familiares y trata de simplificarlas.
Procesamiento Preatentivo
Por otro lado, el procesamiento preatento es percepción cognitiva . Como su nombre lo explica, es un proceso. Es la clasificación de la información visual para dar sentido rápidamente a lo que vemos.
Al igual que la psicología, se centra en la forma en que percibimos las cosas. Percibimos los estímulos en relación unos con otros y con su contexto.
Gestalt en alemán significa todo. Somos bombardeados con varios estímulos cada día; por lo tanto, la psicología de la Gestalt nos ayuda a percibir estos estímulos en grupos y nos ayuda a interpretarlos. Nos dice cómo percibimos los estímulos de manera organizada.
Básicamente, nuestro cerebro nos obliga a reducir el caos creado por la información bombardeada de muchas partes y trata de hacer relaciones de un grupo, luego asigna estas partes al grupo.
La psicología de la Gestalt gira en torno a este mantra: el todo es diferente a la suma de sus partes. Afirma que percibimos las cosas que nos rodean, en relación unas con otras, como un grupo, como un todo, o como similares entre sí.

Importancia de los principios de la Gestalt
Entonces, ¿por qué es importante comprender estas leyes de percepción cuando se trabaja en la visualización de datos ?
El objetivo más importante para los diseñadores es asegurarse de que las personas noten su diseño. Así como la regla de la gramática es la base para una escritura eficaz, los principios de la Gestalt son la base de la composición gramatical visual.
Podemos aplicar algunas de estas ideas al diseño de informes aprovechando las leyes esenciales del intento humano de encontrar orden en el desorden. Esto nos ayuda a obtener una mejor estructura de informe o hacer que nuestros gráficos sean más sencillos.
Puede ayudarnos a determinar qué elementos visuales son más efectivos en una situación determinada para influir en la percepción , dirigir la atención y causar un cambio de comportamiento .
Uso de los principios de la Gestalt para contar historias
El uso de la narración es beneficioso cuando se trata del diseño intuitivo. Los principios de la Gestalt intentan describir cómo las personas perciben los elementos visuales bajo ciertas condiciones.

Principio de similitud
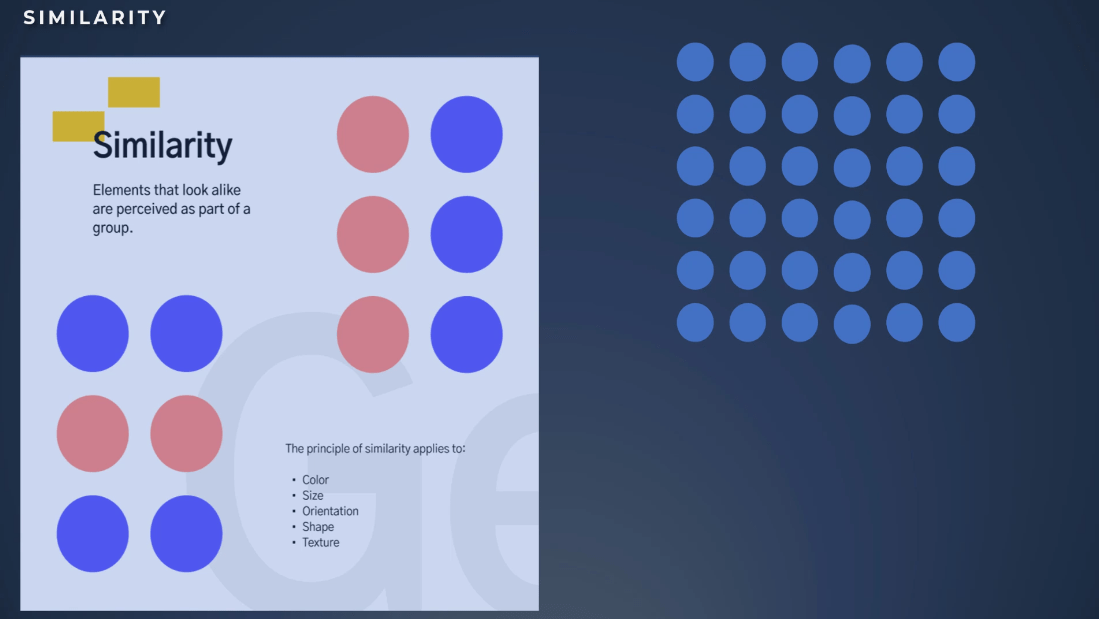
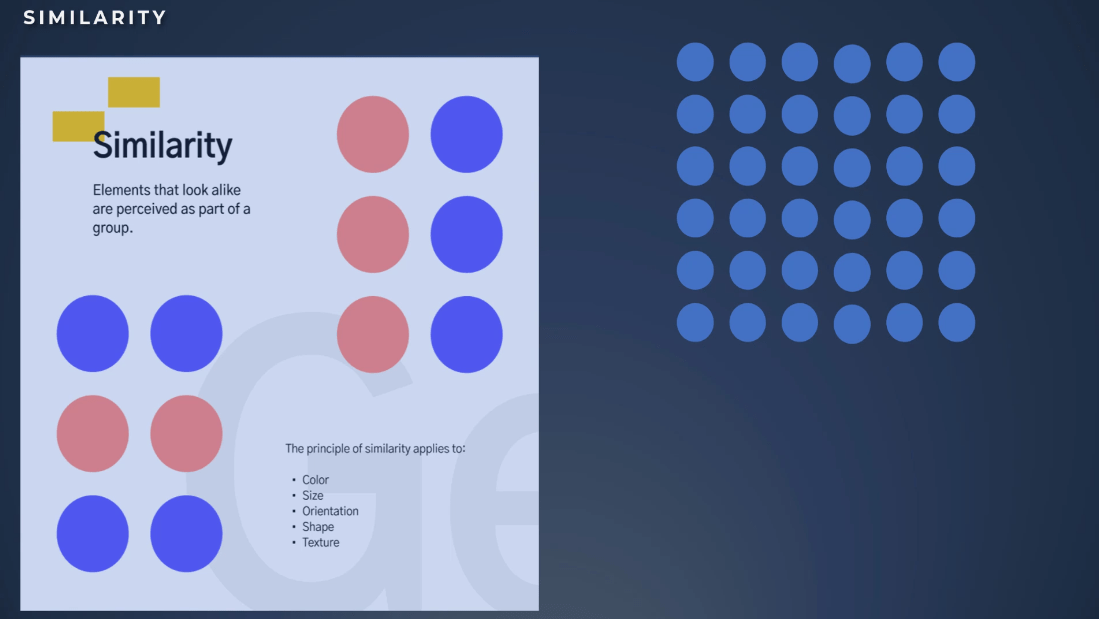
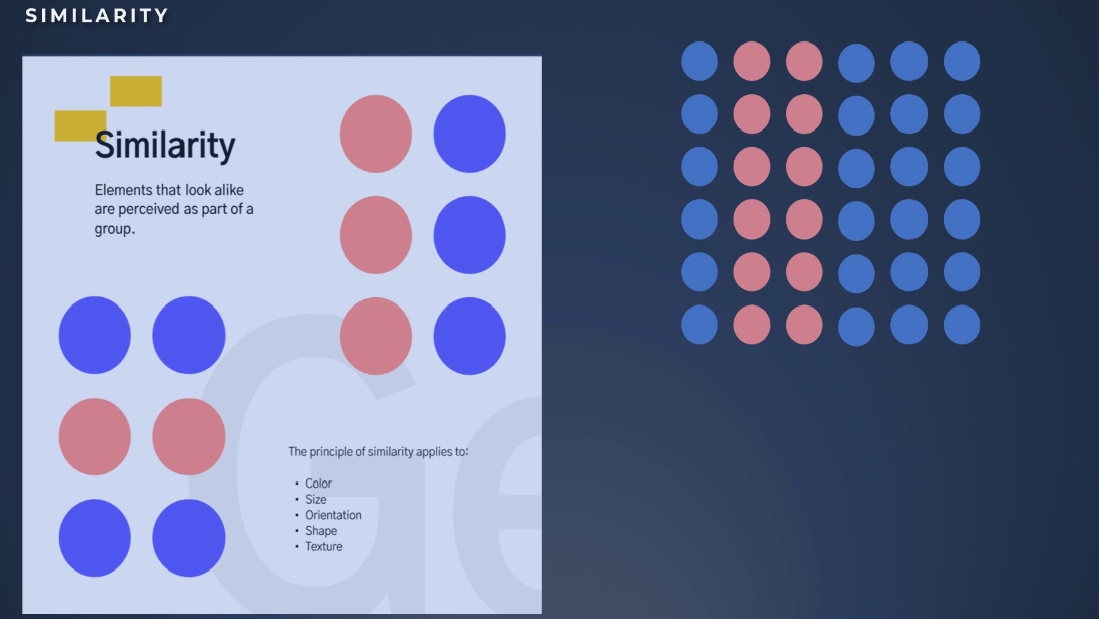
Ahora analicemos el principio de Gestalt más fácil de entender y más utilizado, que es la similitud. Establece que cuando las cosas parecen similares entre sí, las agrupamos y pensamos que tienen la misma función.
El ojo humano tiende a construir una relación entre elementos con similitud de diseño utilizando elementos básicos como formas, colores, orientación, textura y tamaño.
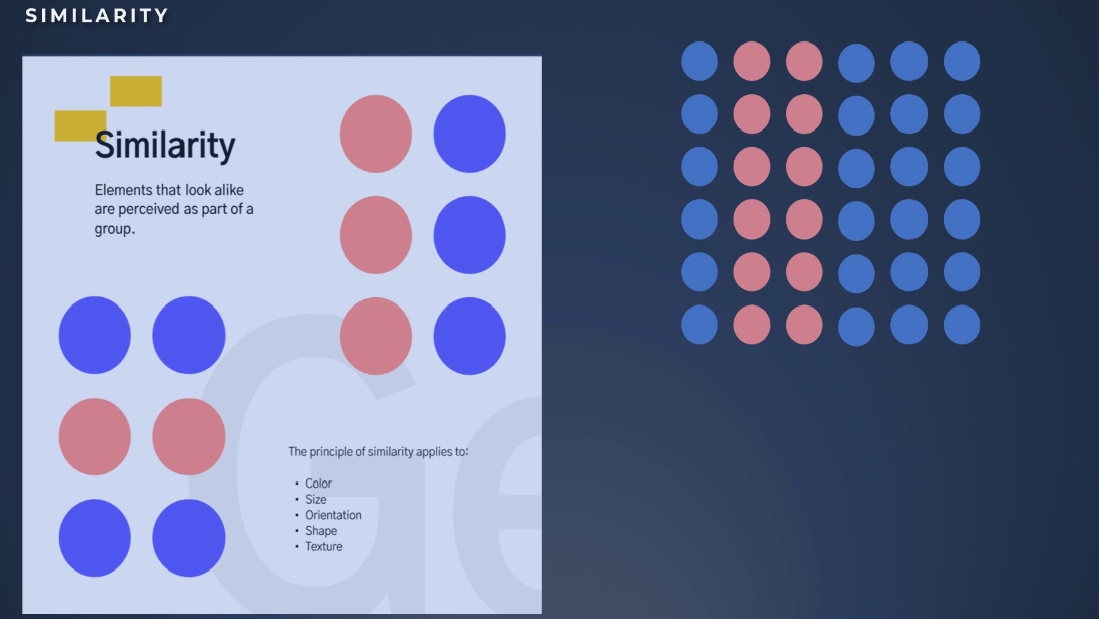
Veamos el ejemplo a continuación. Mire las formas redondas en el lado derecho de la página. ¿Cuántos grupos ves? Lo más probable es que diga un grupo de elementos con el mismo tamaño, color y forma.

En este ejemplo, agruparemos los elementos según la forma .

Para este ejemplo, agruparemos los elementos según el color .

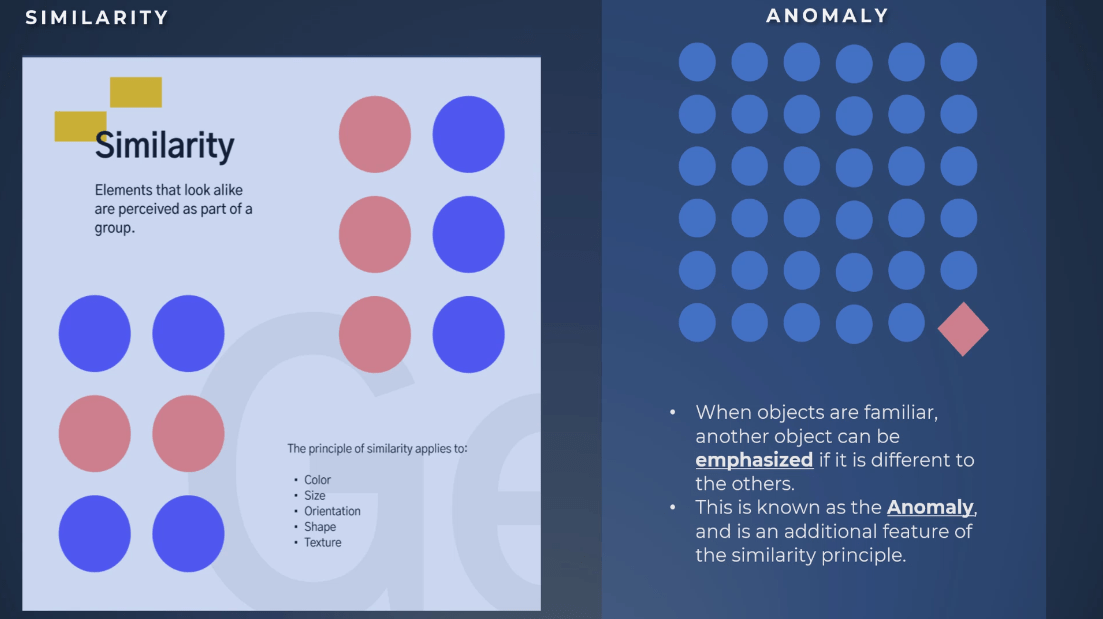
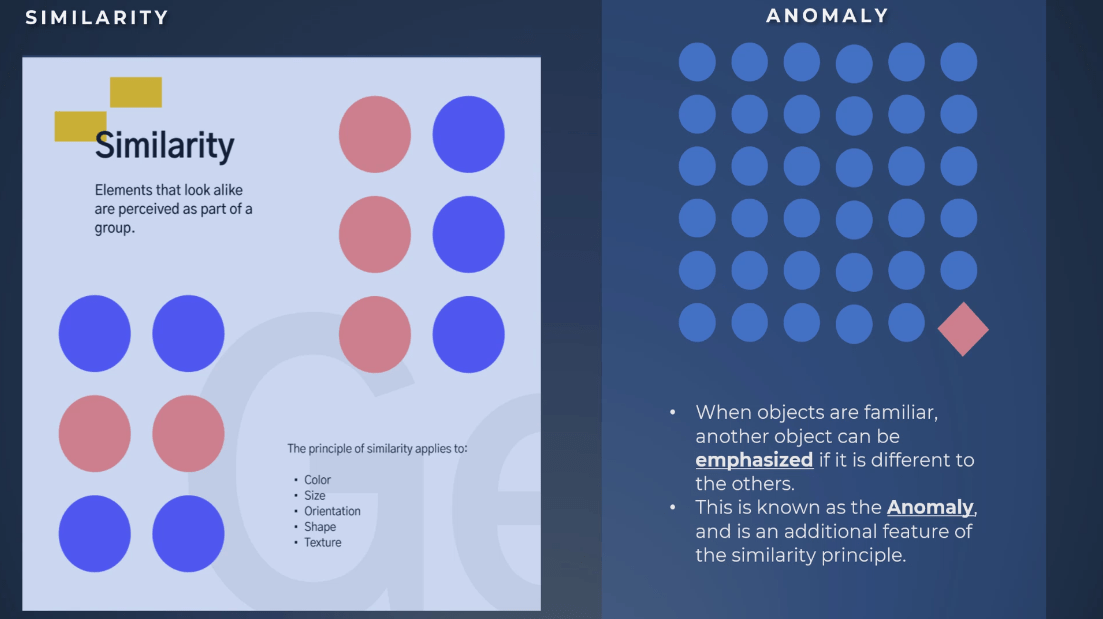
Otra característica adicional del principio de similitud es la anomalía .
Cuando los objetos son familiares, se enfatiza otro objeto si es diferente de los demás. Como resultado, la anomalía dibuja los ojos como puede ver en el ejemplo del lado derecho.
En este caso, para que realmente se destaque, usamos un color, una forma y una orientación diferentes.

Aplicación de los principios de Gestalt en los informes de LuckyTemplates
Veamos ahora algunos ejemplos de cómo podemos usar el principio dentro de nuestros informes de LuckyTemplates .
En este primer ejemplo, vemos que tenemos tres bloques de gráficos que son muy similares. Tenemos una forma a la izquierda, un KPI en la parte superior y un gráfico a la derecha. Esto permite la comparación para los usuarios finales utilizando el principio de similitud.

Otro punto clave está en la parte inferior de la pantalla. También podemos comparar diferentes aeropuertos con un mínimo mínimo y un máximo máximo de días de lluvia por encima de una pulgada, y también podemos ver el valor de la cantidad de días con lluvia del último año.
Otro ejemplo es este análisis de prevalencia del asma . Podemos ver mediante el uso del color la relación entre dos gráficos diferentes. Uno es un mapa mientras que el otro es un gráfico de dispersión .

De la misma manera, también podemos usar como ejemplo el uso de pequeños múltiplos . Basados en el principio de similitud, los múltiplos pequeños son muy útiles a la hora de crear una historia porque permiten comparar información diferente, que en este caso es la etnia de los niños con asma.
También vale la pena resaltar la esquina superior derecha donde la navegación tiene iconos y botones. Es un buen ejemplo porque estos botones están en el mismo lugar. De hecho, el diseñador no solo aplicó el principio de similitud sino también el principio de proximidad. Permite al usuario entender que existe una relación y que puede utilizar esta navegación.
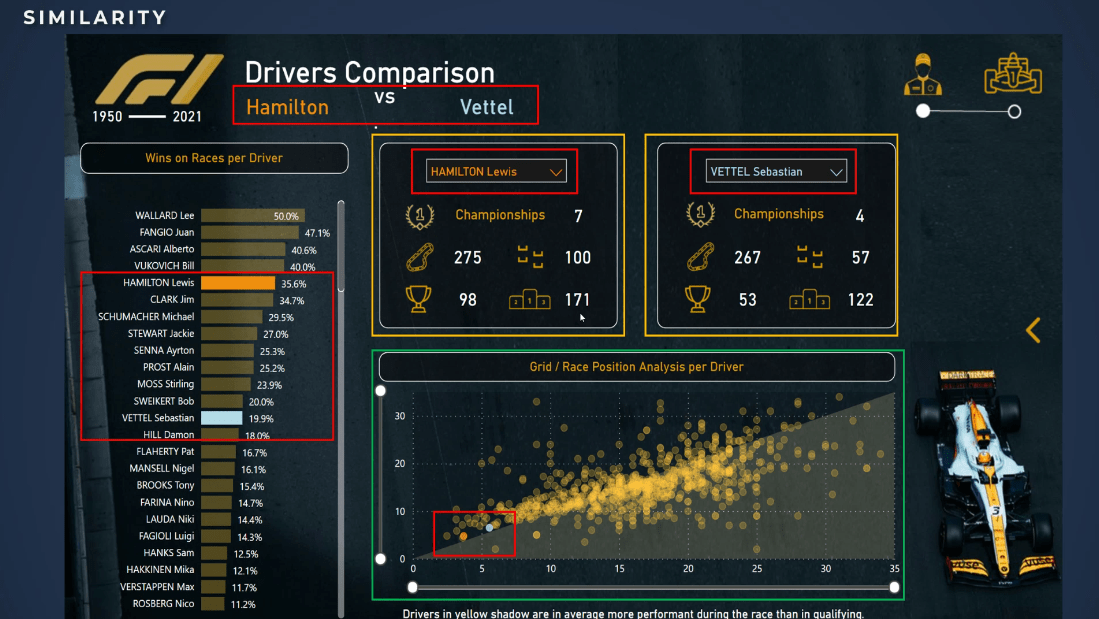
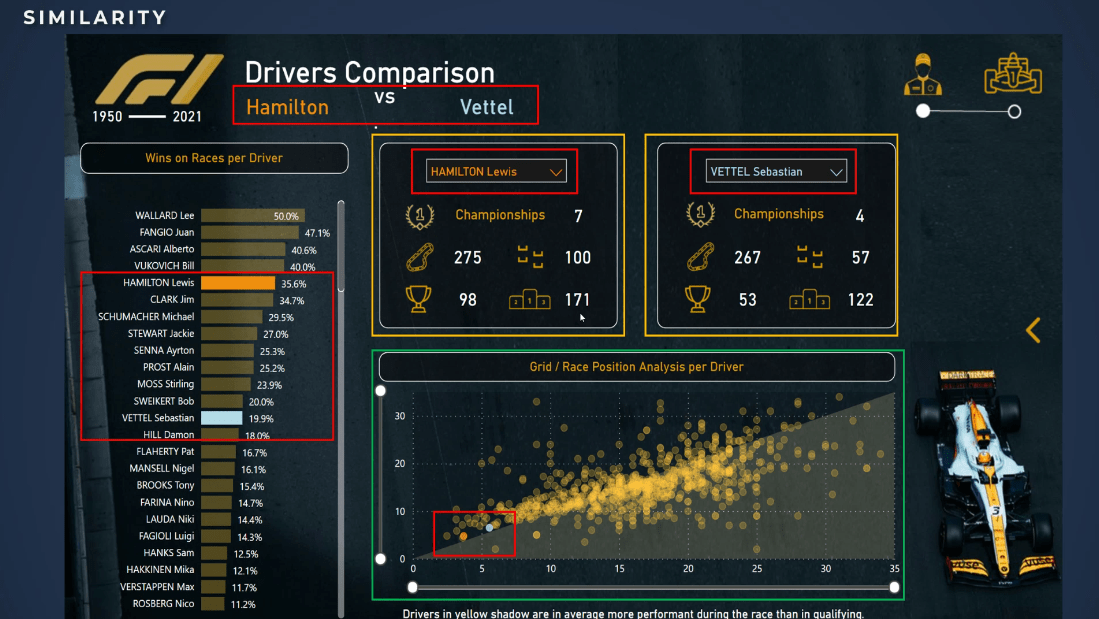
Otro ejemplo es este informe creado por Julie Boche . Este es un ejemplo perfecto del principio de similitud.

Dentro del informe, usó dos colores diferentes para el nombre de los dos conductores que analizó. El hecho de que haya usado el color es muy inteligente porque al usarlo no necesita crear leyendas en todas partes.
Notablemente, usó los mismos colores para crear una relación indirecta entre el título y los colores en este gráfico. Para comparar todos los controladores, también usó los mismos colores para los gráficos de dispersión.
Sin duda, la creación de los dos bloques KPI también es un buen ejemplo. Son exactamente iguales y permiten al usuario comparar fácilmente las métricas de los dos conductores. Es un muy buen ejemplo de los principios de similitud y armonía dentro de un informe.
Por último, pero no menos importante, tenemos el gráfico de dispersión que también es muy útil y poderoso en el diseño para contar una historia. Tenemos muchos elementos similares y podemos compararlos en función de las mismas métricas y las mismas reglas.
Además, este informe creado por Mudassir Ali también es un ejemplo de similitud. Vemos bloques similares que se colocan juntos. El principio de proximidad también se aplica porque crea una página realmente agradable que permite que la comparación y la armonía dominen la página en general.

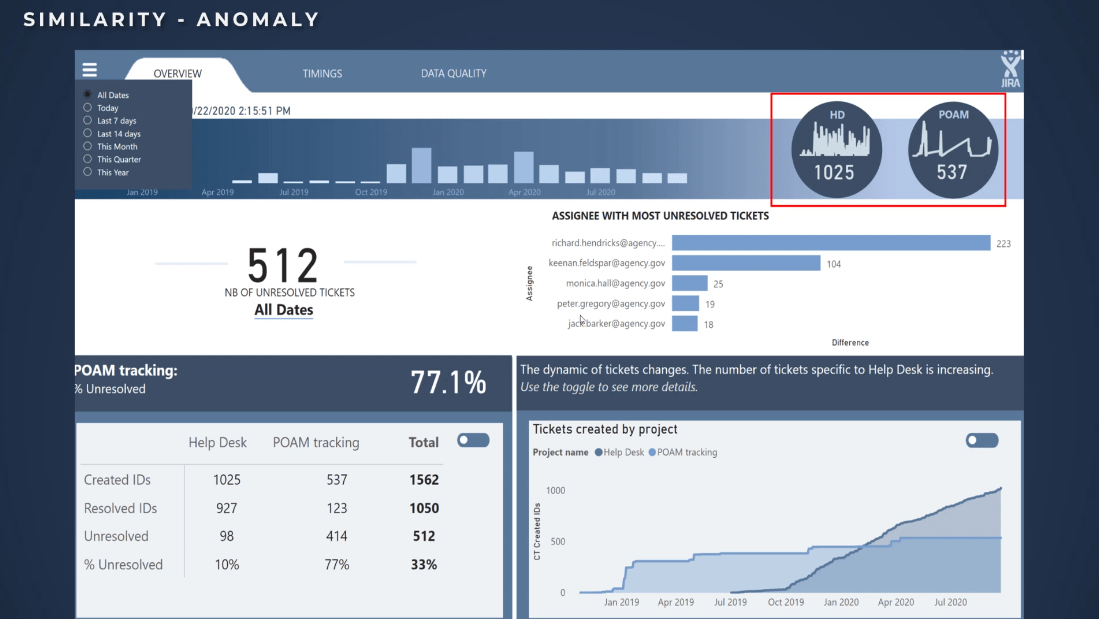
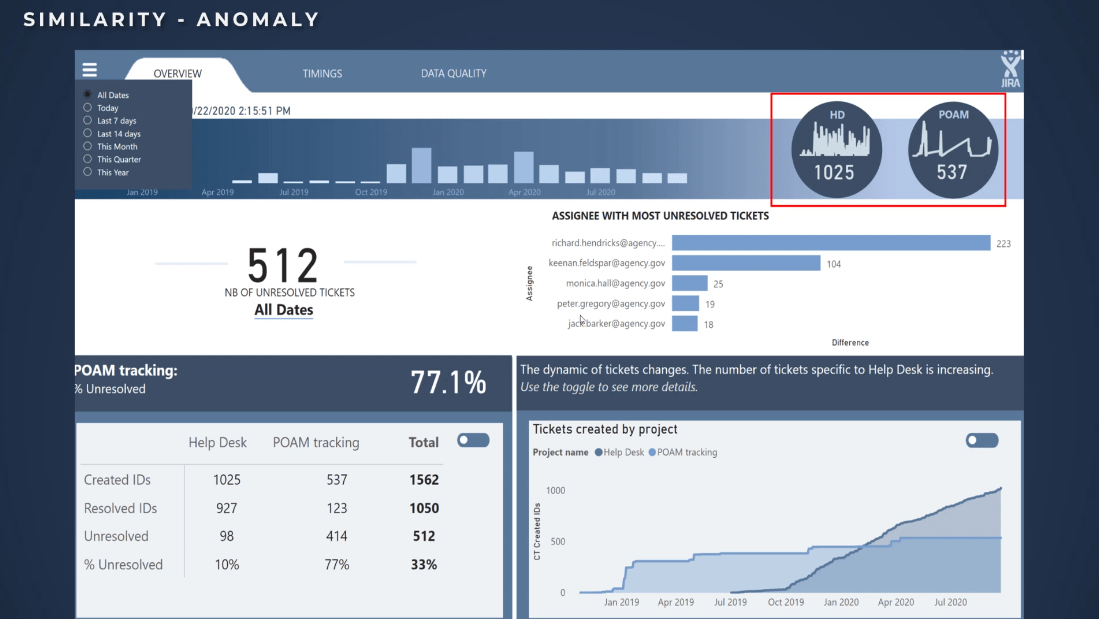
Por último, este es un ejemplo de una anomalía de similitud . En este informe, me gustaría que observe la esquina superior derecha de la pantalla. Este es un ejemplo de una anomalía debido al color de las formas redondas, en comparación con la forma de todo lo demás en este informe.

Evidentemente, creé estas formas redondas para llamar la atención sobre estas métricas. Un usuario se quedará tal vez un segundo o dos para analizar lo que quería mostrar a través de este ejemplo.
Marcos mejorados de generación de informes y visualización de datos
Narrativa de datos: planificación cuidadosa y proceso de creación
Navegador de marcadores de características de LuckyTemplates: tutorial y revisión
Conclusión
Aprendió en este tutorial la importancia de Gestalt y los principios de similitud en los diseños de LuckyTemplates. También es importante darse cuenta de que una vez que comprenda estos principios simples, podrá controlar, implementar y hacer que los diseños y la historia de su informe sean más atractivos y dinámicos.
Mis mejores deseos,