Hoy discutiré uno por uno los varios principios principales de la Gestalt en el diseño, como la proximidad, el cierre, la continuación, la figura y el fondo.
Tabla de contenido
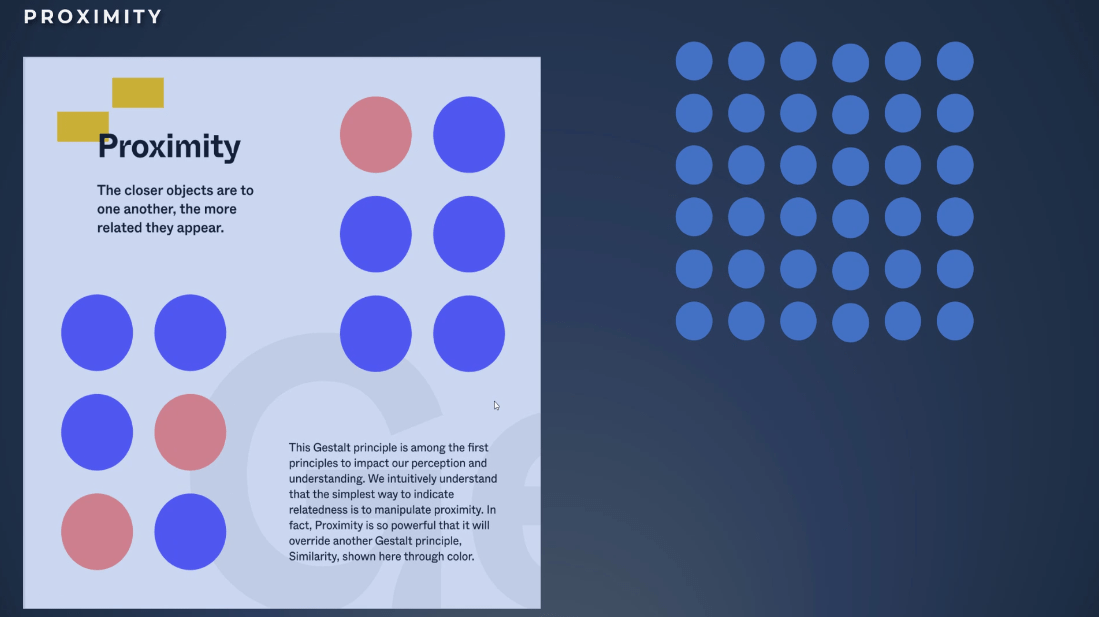
Principios de Gestalt en Diseño | Proximidad
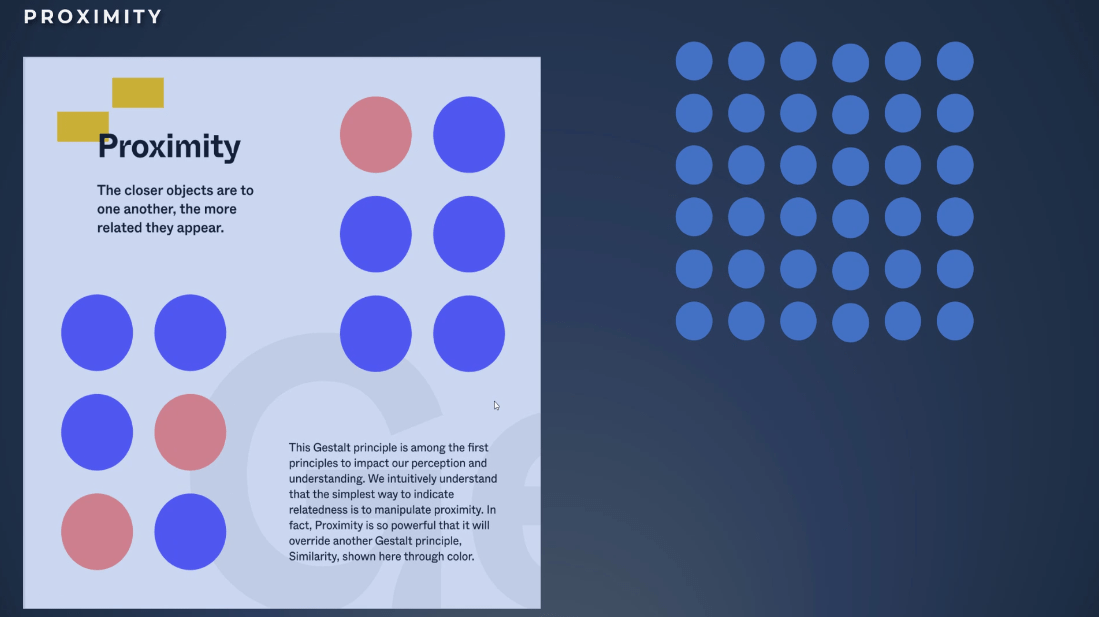
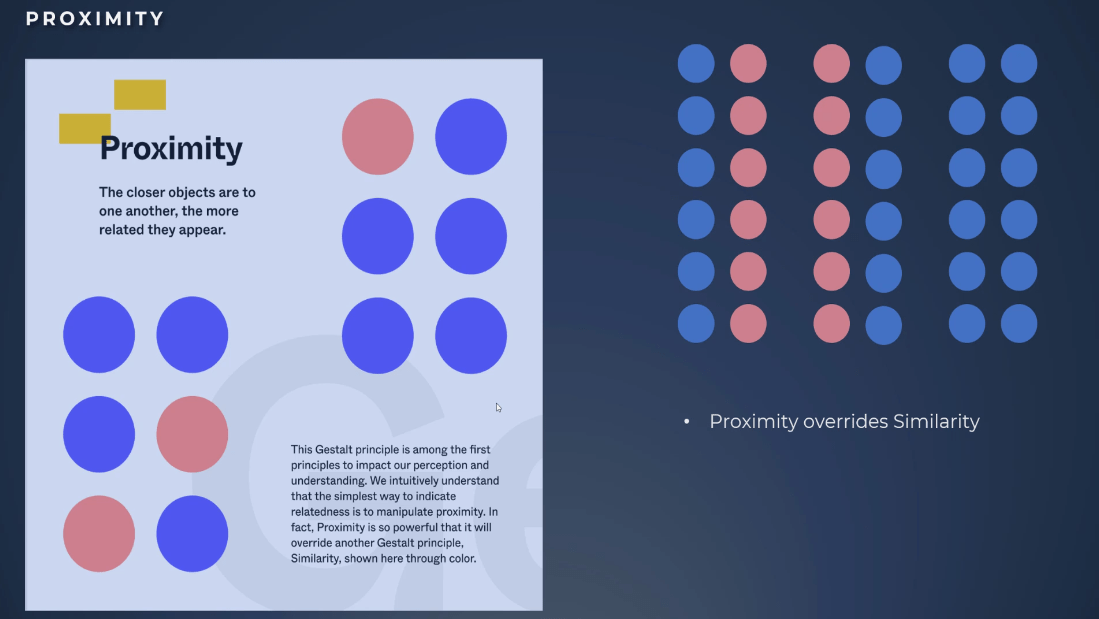
La proximidad ocurre cuando los elementos se colocan cerca uno del otro. Cuanto más cerca están, más relacionados parecen. Este principio de la Gestalt se encuentra entre los primeros principios que afectan nuestra percepción y comprensión.
La forma más sencilla de indicar la relación en sus informes es manipular la proximidad. Este principio es tan poderoso que incluso anulará uno de los principios de la Gestalt en el diseño, que es la similitud.

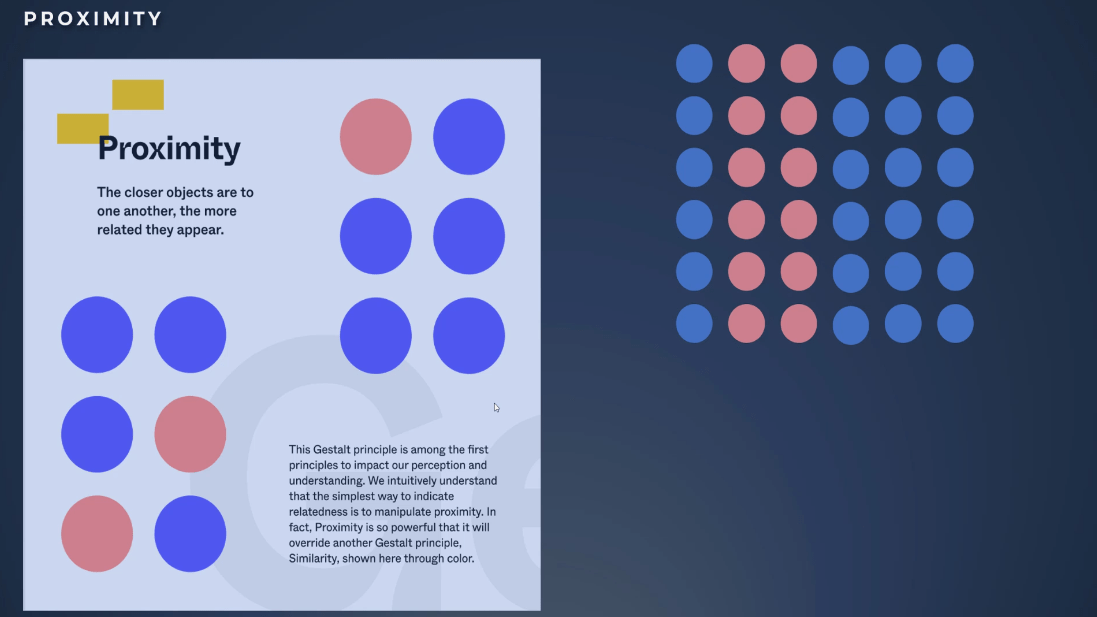
Tomemos el ejemplo del color que usamos anteriormente. Podemos ver que basándonos en el principio de similitud, agruparemos los elementos de forma intuitiva en función de su color.

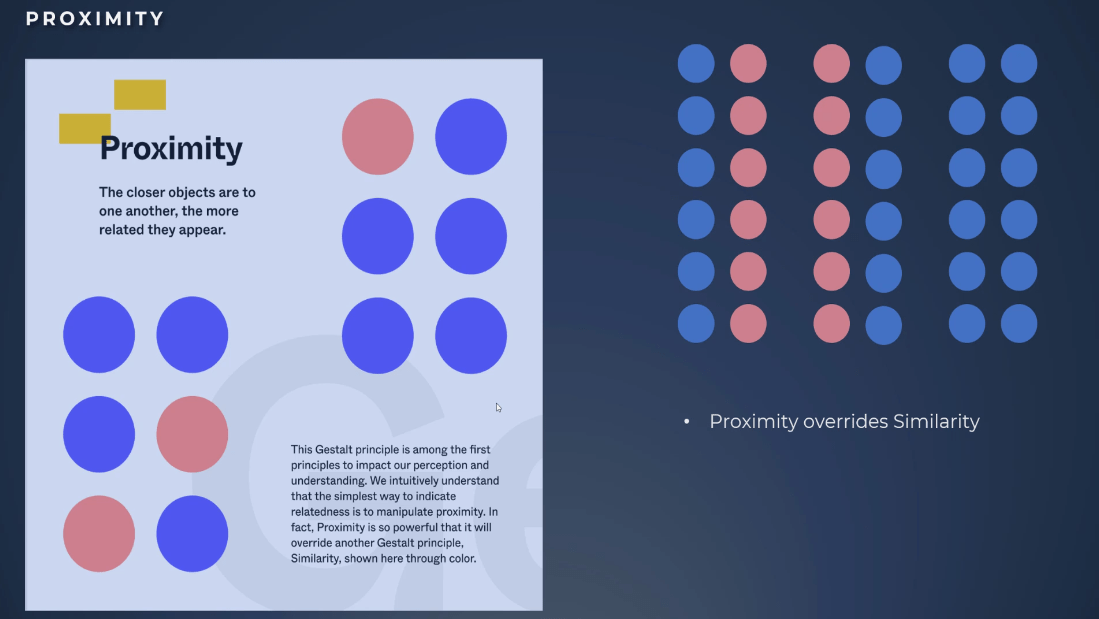
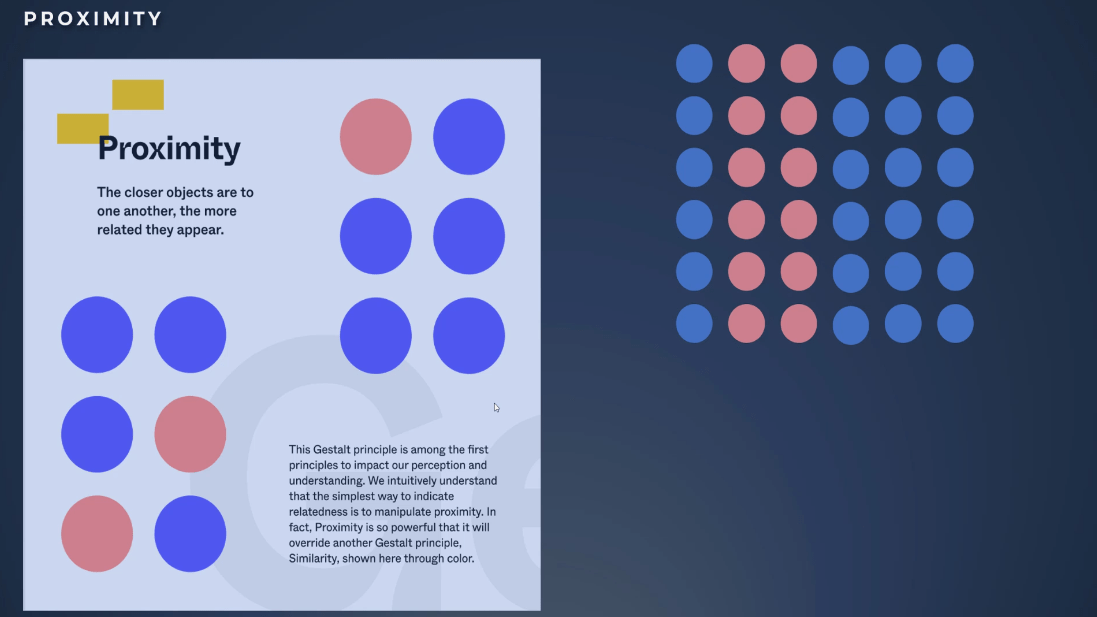
Mira lo que sucede si agregamos algunos espacios entre los elementos. La proximidad anula la similitud.
¿ Dónde usamos el principio de proximidad en los informes de LuckyTemplates ? Podemos usarlos para crear una relación entre dos gráficos o para crear un gráfico.

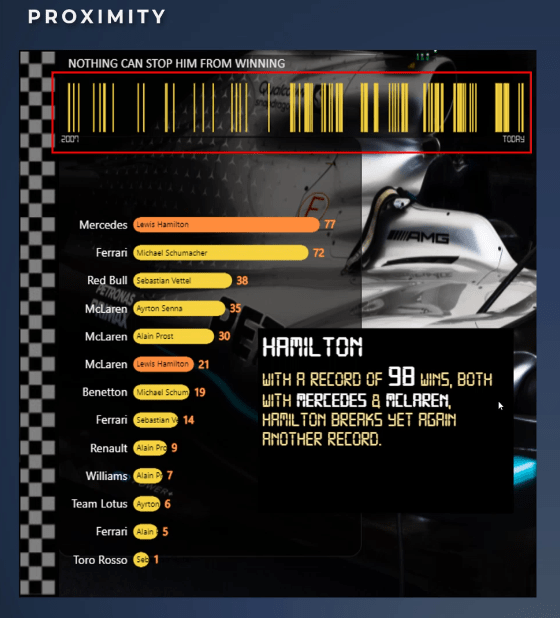
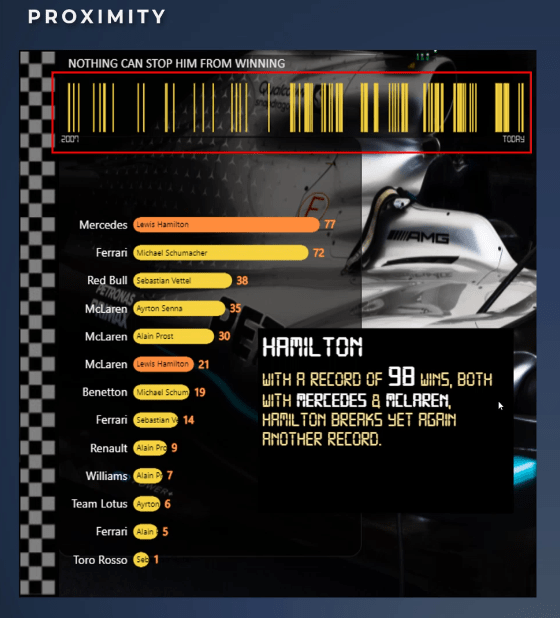
En el informe que creé para organizado por LuckyTemplates, hice esta información sobre herramientas. El gráfico en la parte superior de la imagen utiliza principios de proximidad y similitud.
Lo que muestro en este gráfico son todas las carreras ganadas por Hamilton desde 2007 hasta hoy. Podemos observar fácilmente que la densidad de la carrera ganada por Hamilton de 2015 a 2016 está aumentando. Podemos ver esto porque nuestros ojos interpretan la distancia y agrupan barras muy densas.

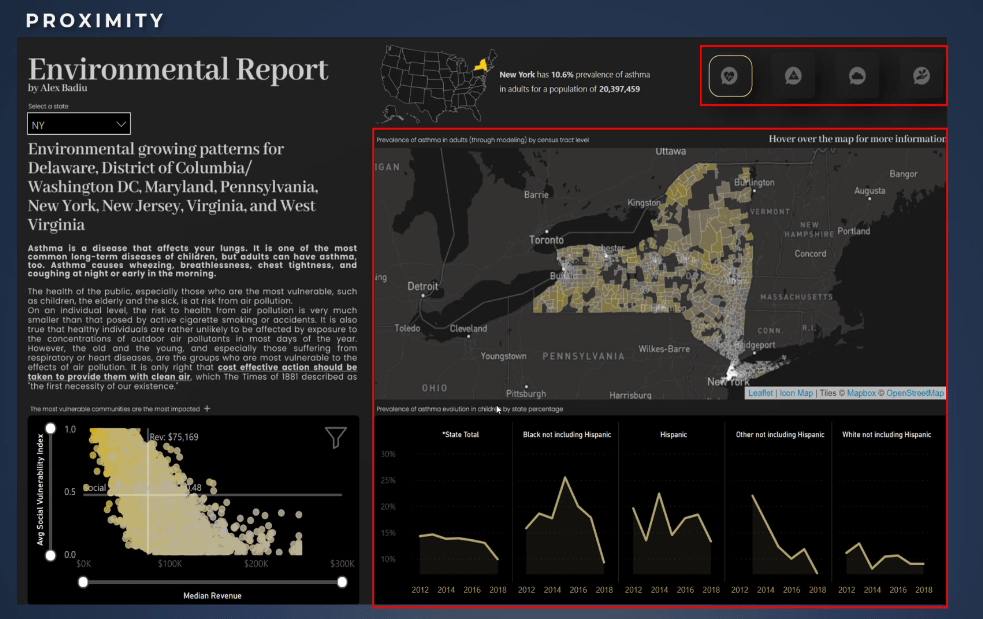
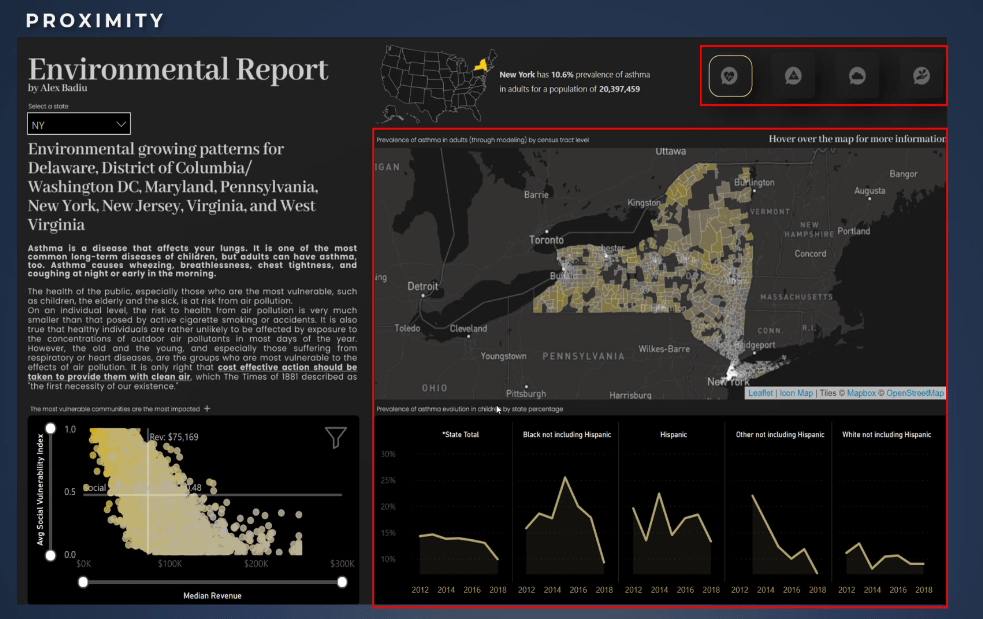
En este ejemplo, también usamos el mismo principio para crear una relación entre el mapa que muestra la prevalencia del asma en adultos y los pequeños gráficos múltiples que muestran la evolución de la prevalencia del asma en niños por etnia.
Asimismo, los botones de navegación están utilizando este principio además de similitud porque tenemos todos los elementos a corta distancia. Siempre usamos la misma distancia entre los botones y la distancia más importante para todo lo demás.

Principios de Gestalt en Diseño | Continuidad
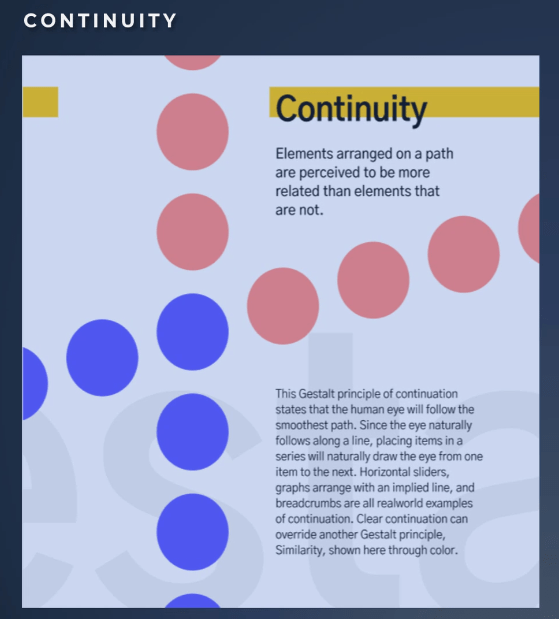
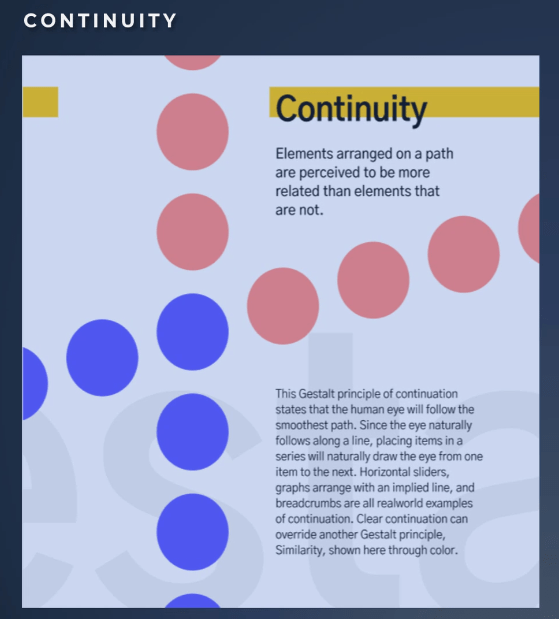
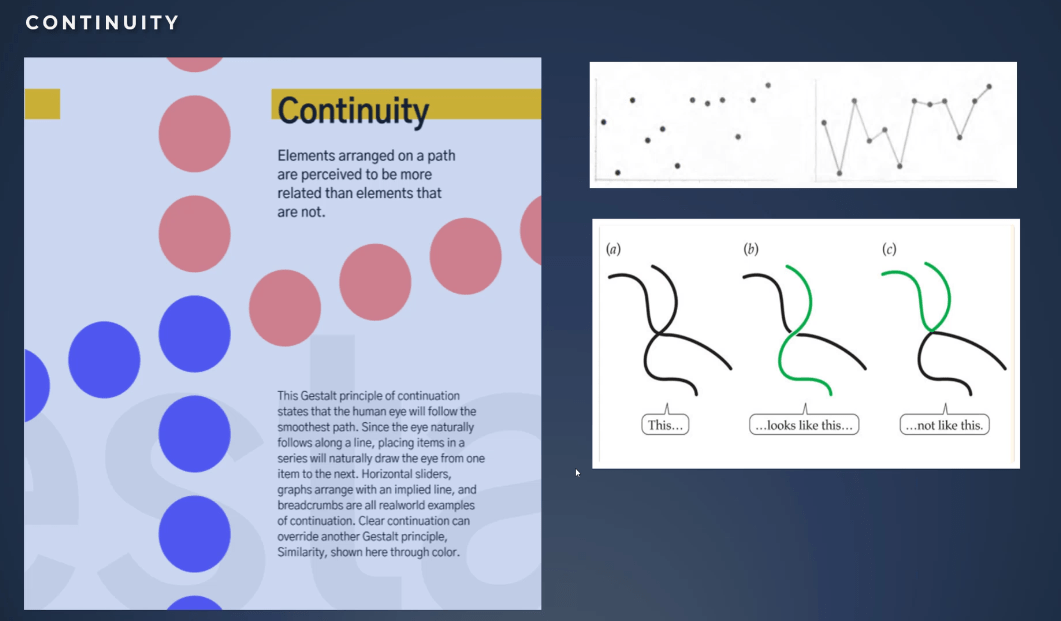
El principio de continuidad muestra cómo los elementos que se mueven o dan la ilusión de movimiento en la misma dirección se perciben como relacionados.
El uso de este principio en el diseño puede ayudar a captar la atención del espectador y dirigirlo hacia un diseño o información específicos .

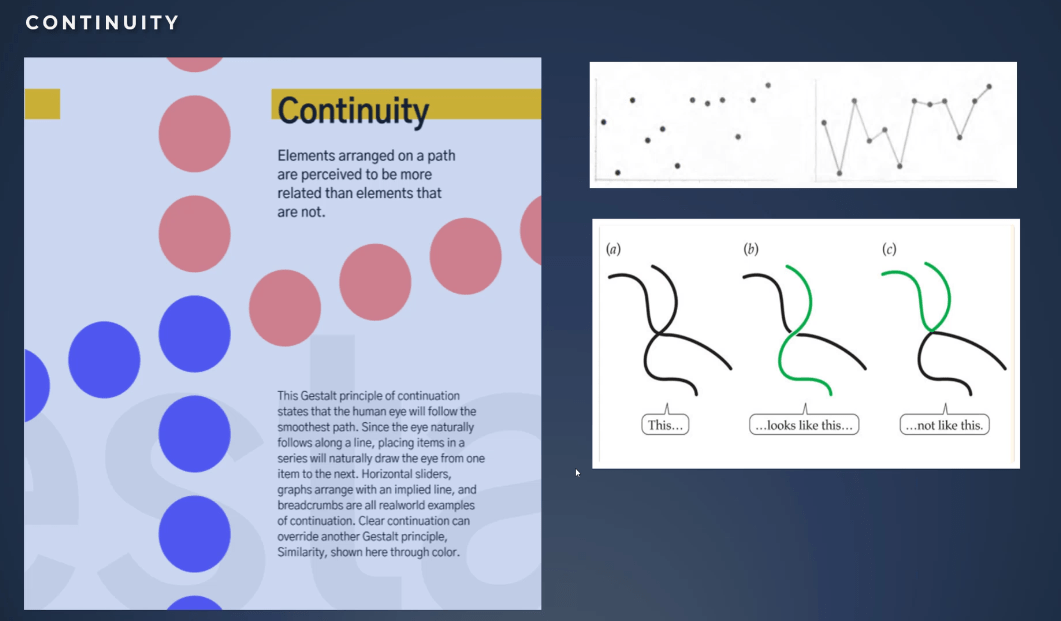
Como se observa en el ejemplo, los elementos que están dispuestos en una línea o curva se perciben más relacionados que los elementos que no están en la línea o curva.
Otro elemento importante a notar es que si el ojo comienza a seguir una tendencia ascendente de línea de puntos cerrados o una línea continua, continuará haciéndolo hasta que encuentre otro objeto que rompa esta continuidad.
Reconocemos elementos siguiendo una línea continua como grupo. Cuanto más suaves son los segmentos de línea, más los vemos como una forma unificada.
Nuestras mentes prefieren el camino de menor resistencia . Muestra cómo tratamos de seguir el camino más simple para elementos continuos conectados. Nuestro cerebro toma la ruta más lógica y simplificada. Percibiremos estas líneas como dos líneas diferentes como en el segundo ejemplo.
¿Cómo puede sernos útil este principio? La continuidad nos ayuda a interpretar la dirección y el movimiento a lo largo de la composición. Se lleva a cabo al alinear elementos y puede ayudar a que nuestros ojos se muevan suavemente por la página.
El principio de continuidad fortalece la percepción de información agrupada, creando orden y guiando a los usuarios a través de diferentes segmentos de contenido.
La interrupción de la continuidad puede señalar el final de una sección y llamar la atención sobre una nueva pieza de contenido .

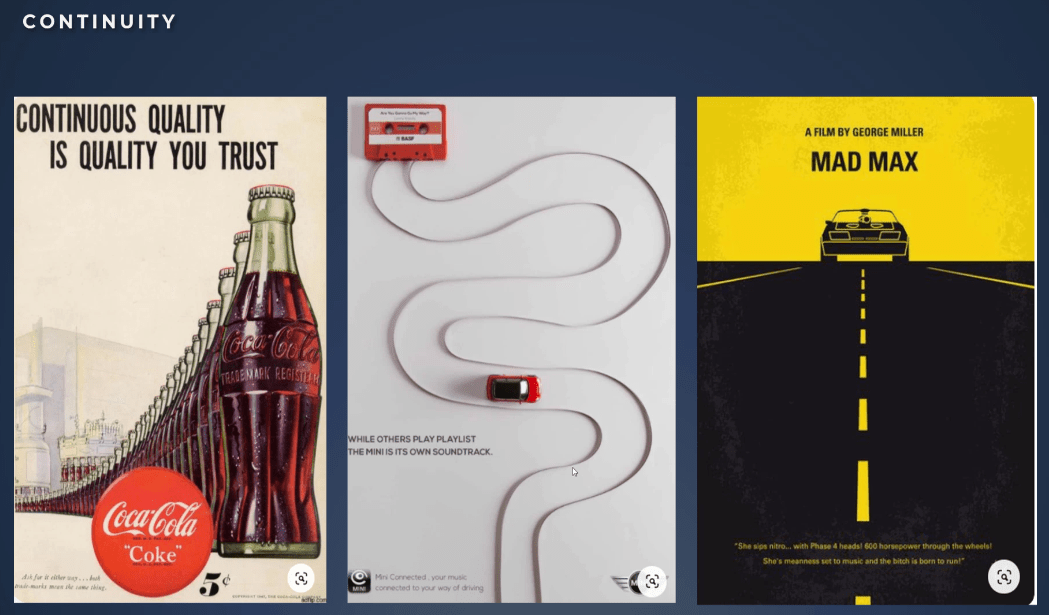
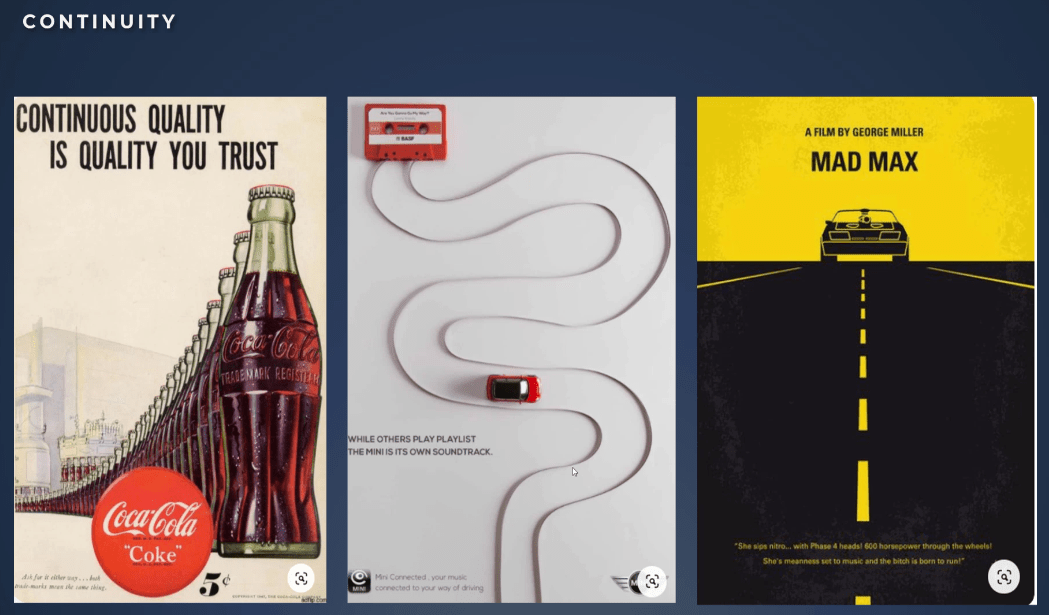
Las marcas como ejemplos de continuidad
Como se muestra en esta diapositiva, podemos ver que el principio de continuidad se aplica en la composición del diseño. En el primer ejemplo, podemos ver cómo un gran título puede funcionar maravillosamente bien con el principio de continuidad.

Sugiere que Coca-Cola es un ejemplo de una larga tradición en calidad, y debemos confiar en ella. Esta es una técnica de narración muy poderosa y algo que todos podemos aplicar cuando se comunica a través de los informes.
Le permite al usuario conectar los puntos a la conclusión que queremos; por lo tanto, esto hace que el mensaje sea mucho más poderoso.
El principio centrará los ojos del usuario justo después del título en la última botella de Coca-Cola. Este es un ejemplo perfecto de una gran historia y una magnífica elección de elementos y diseño.
El segundo y tercer ejemplo muestran el impacto de la continuidad en cómo vemos las imágenes. Naturalmente escaneamos la página en un patrón F o Z. Esta vez, escaneamos la página de una manera completamente diferente. La interrupción de la continuidad llama la atención sobre una nueva pieza de contenido.
En el logo de Amazon, usaron la continuidad de manera efectiva. Nuestros ojos se enfocan cuando la línea comienza en la A y luego salta a la Z. El mensaje subyacente es que podemos encontrar todo en Amazon, todos los productos, de la A a la Z.
En el ejemplo del logo de ProQuest podemos ver como el foco está en el mensaje al final, donde los ojos estarán basados en el principio de continuidad.

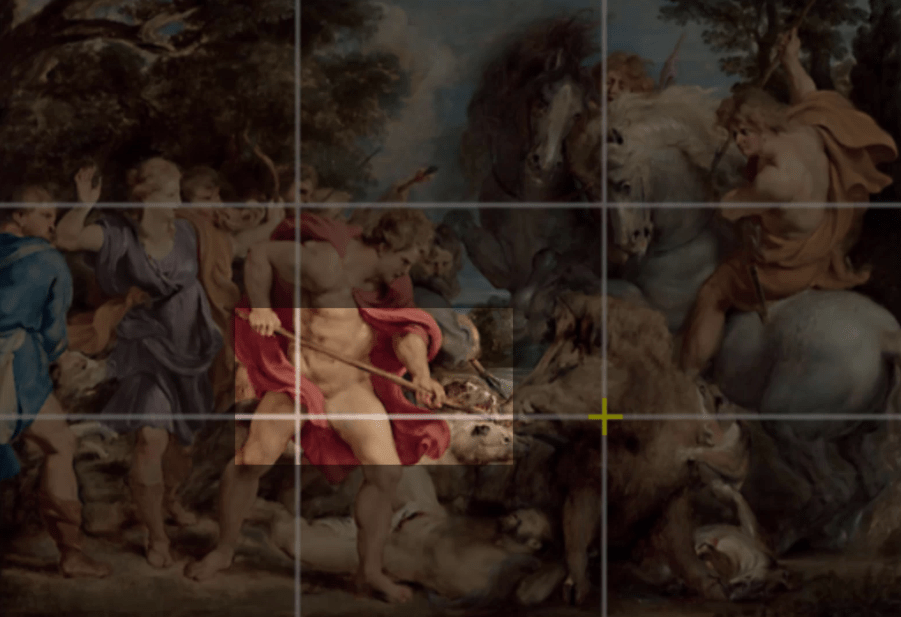
Pinturas como ejemplos de continuidad
Profundicemos aún más en nuestra exploración de las posibilidades de composición. Exploraremos un ejemplo que utiliza tanto la continuidad como los principios comunes de la Gestalt en el diseño.
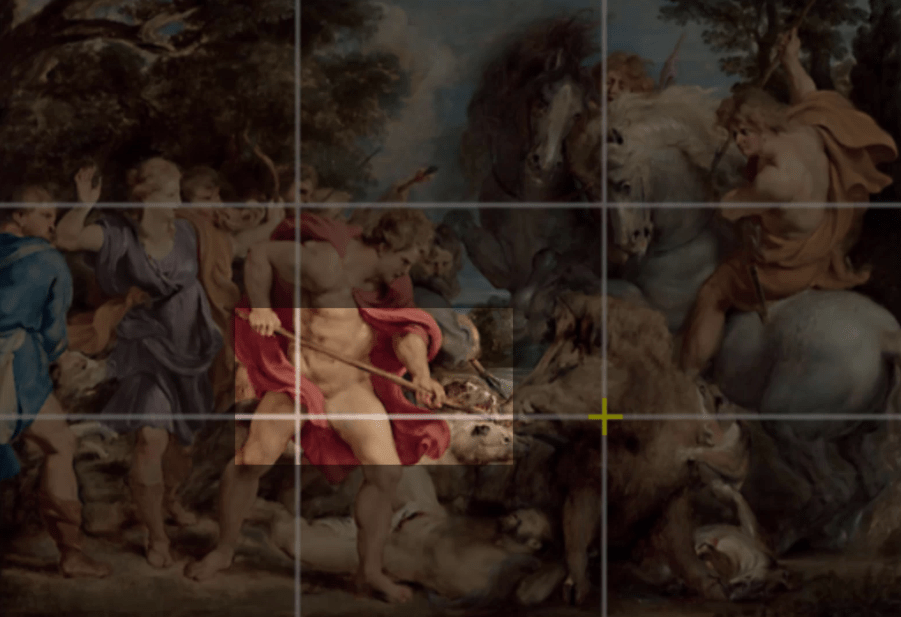
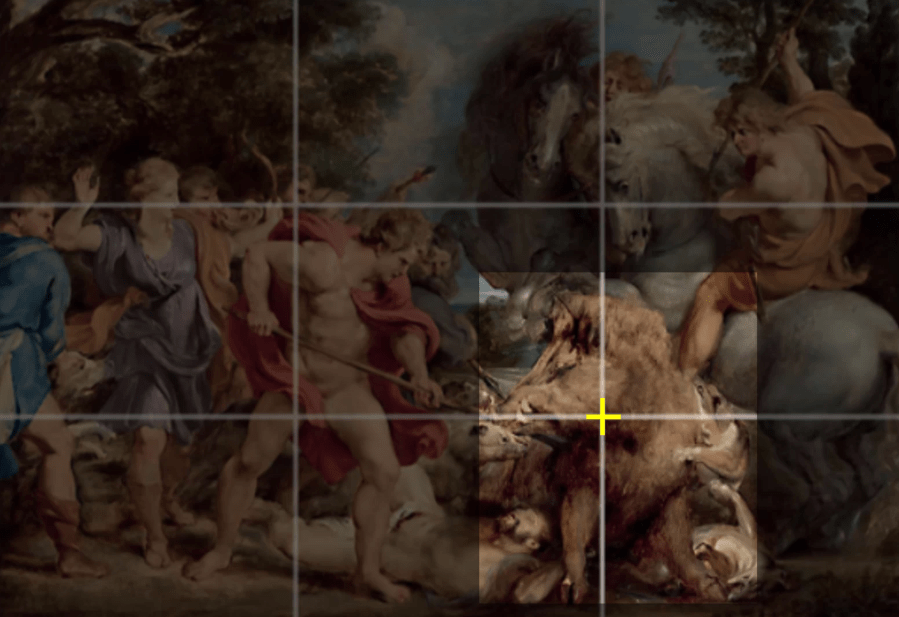
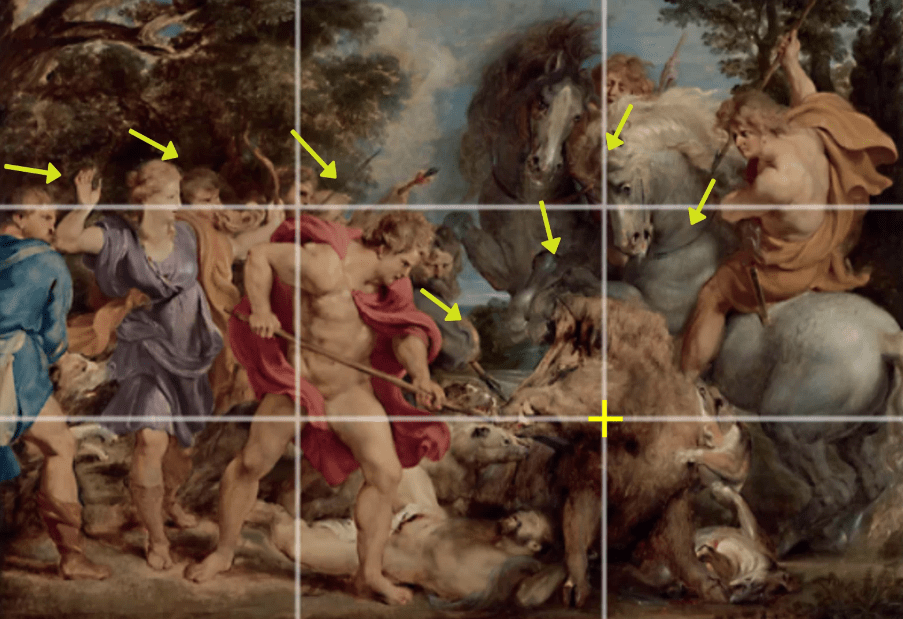
The Calydonian Boar Hunt es una verdadera obra de arte y una pintura famosa de Peter Paul Rubens en 1612. Además de la regla de los tercios, Rubens también usó la continuidad , los principios de la Gestalt del destino común y los atributos preatentos a la perfección, todo al mismo tiempo.

Primero, echemos un vistazo a la pintura. ¿Qué miramos primero?
Nuestros ojos atraen al guerrero por el color de la capa. Rubens utilizó el color rojo como atributo preatento . Además, nuestros ojos se sienten atraídos por la lanza, y naturalmente seguiremos el camino hasta el final hacia el hombro del jabalí.


Principios de Gestalt en Diseño | Destino común
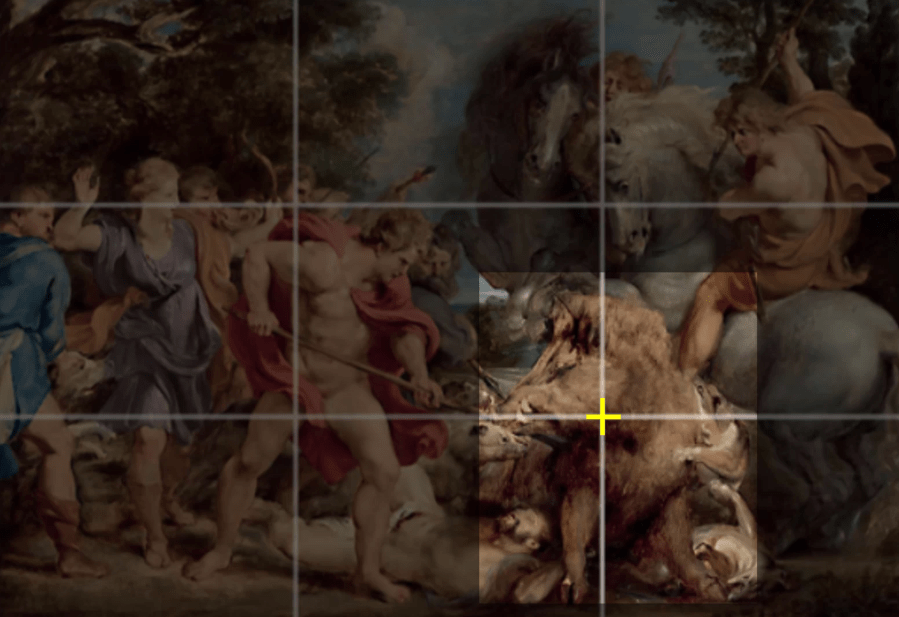
El tema principal es el jabalí, que es el centro de atención. Rubens enfatiza esto con el uso de la regla de los tercios y agregando otros principios de la Gestalt en el diseño: el destino común .
La ley Gestalt del destino común establece que los humanos perciben los elementos visuales que se mueven a la misma velocidad o dirección como partes de un solo estímulo.
Un ejemplo común de esto es una bandada de pájaros. Cuando varios pájaros vuelan en la misma dirección, normalmente suponemos que pertenecen a un solo grupo. Las aves que vuelan en una dirección diferente no parecen estar incluidas en el mismo grupo.

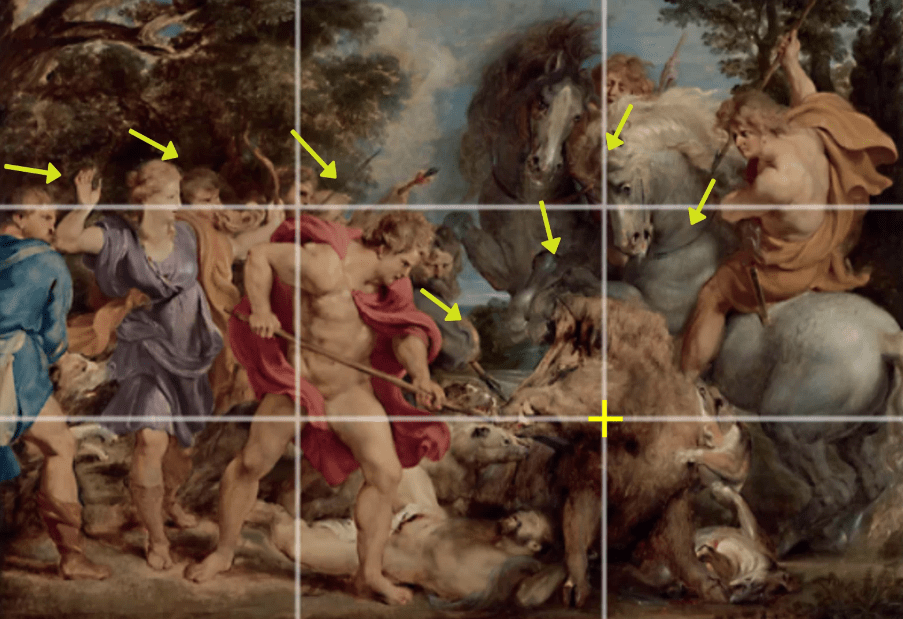
En este caso, podemos ver que todas las personas en la escena miran y tienen la cabeza apuntando hacia el jabalí.
El movimiento de la escena, el uso de la regla de los tercios y los principios de la Gestalt en el diseño se utilizan para perfeccionar esta obra maestra. Da vida a la escena e involucra la percepción y las emociones del usuario .

Principios de Gestalt en Diseño | Cierre
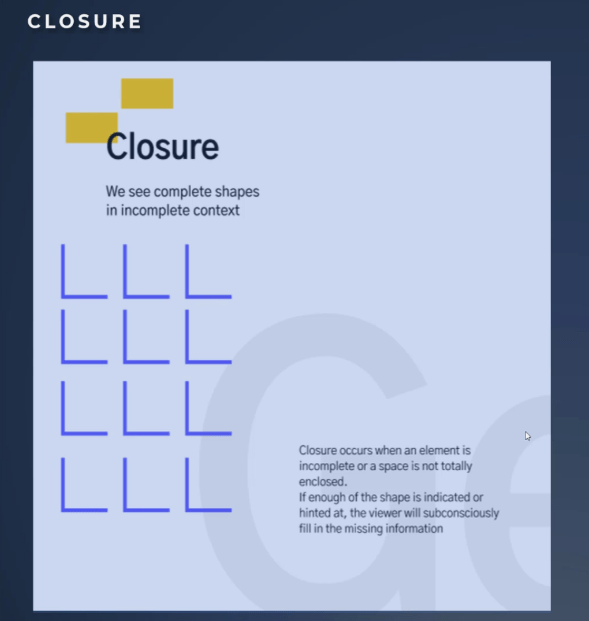
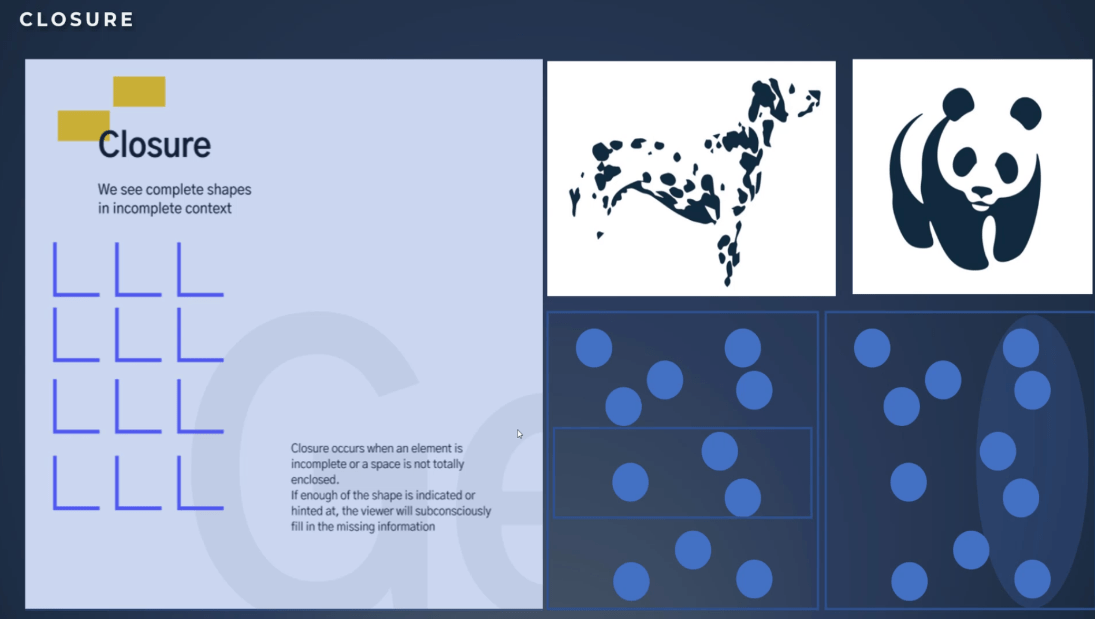
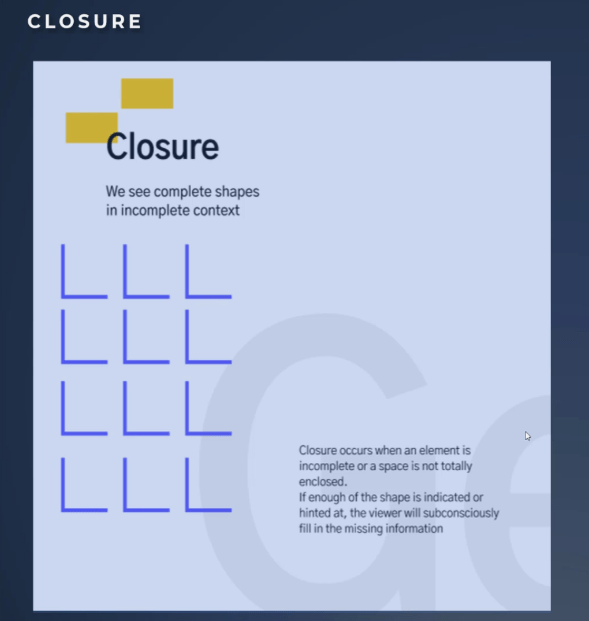
El principio de cierre es bastante sencillo. El cierre ocurre cuando un elemento está incompleto o un espacio no está cerrado. Si se indica lo suficiente de la forma, el espectador completará inconscientemente la información que falta.

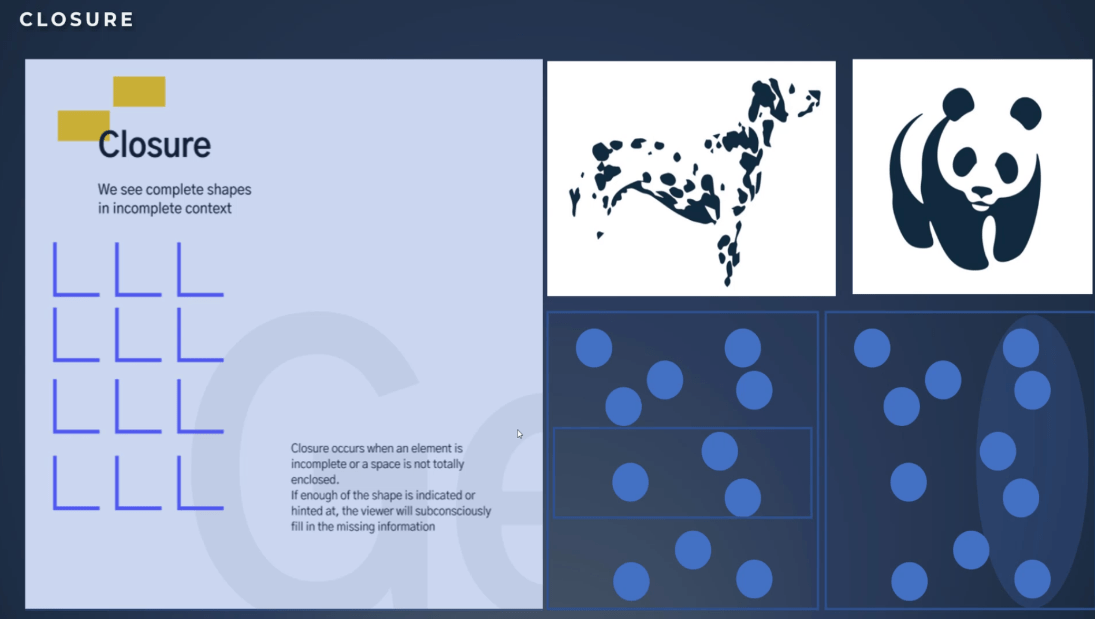
Mira la imagen en la diapositiva. ¿Ves muchos puntos o ves un perro? ¿Eres capaz de ver el panda también?

Nuestra mente está llenando los puntos. Podemos ver formas completas en un contexto incompleto.
La segunda observación de este principio es que los elementos que tienen un límite a su alrededor se perciben como más relacionados. Percibimos un conjunto de objetos como un grupo cuando están encerrados en cualquier área visual que coloque un borde o una sombra a su alrededor.
Por ejemplo, los puntos de datos en ambas imágenes están dispuestos de manera idéntica, pero se perciben como agrupados de manera muy diferente. Tu percepción de lo que va de la mano es completamente diferente. El cierre se puede usar para separar o unir cosas .
Aplicación de cierre en el diseño de informes
Sobre la base de estas observaciones, ¿cómo podemos utilizar este principio en nuestro informe? En primer lugar, ahora entendemos la importancia del diseño de fondo. Sabemos que si juntamos dos gráficos dentro de la caja, podemos implicar una relación.
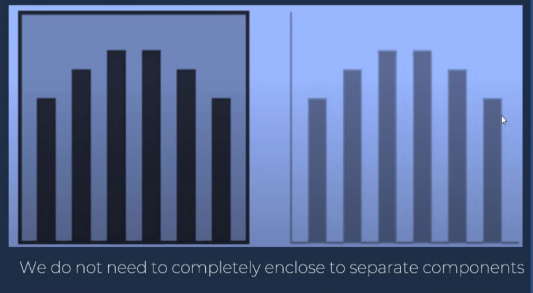
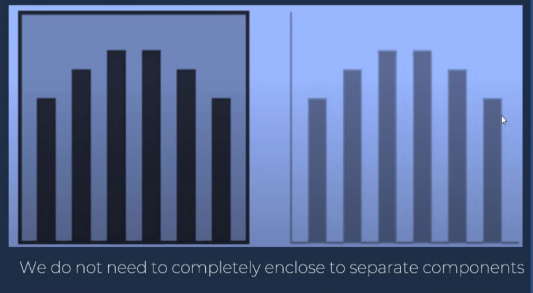
Segundo, sabemos que podemos implicar el mismo principio dentro de los gráficos como se muestra en el ejemplo. Tercero, no necesitamos encerrar completamente componentes separados. Subconscientemente completamos la información que falta, y esto es muy útil para despejar nuestros diseños.

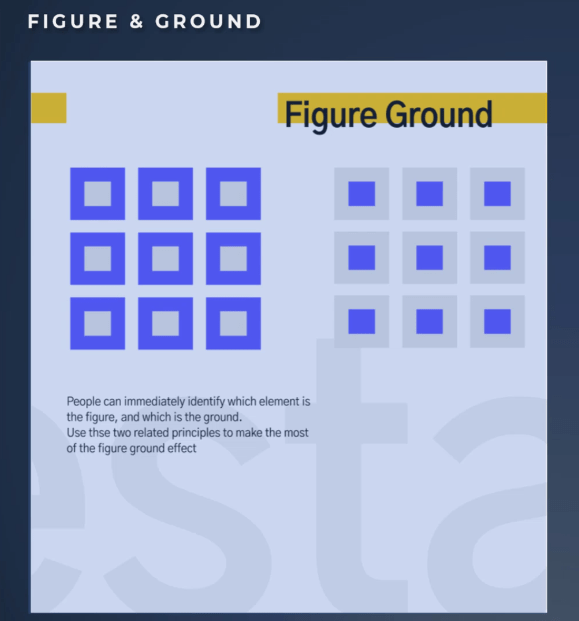
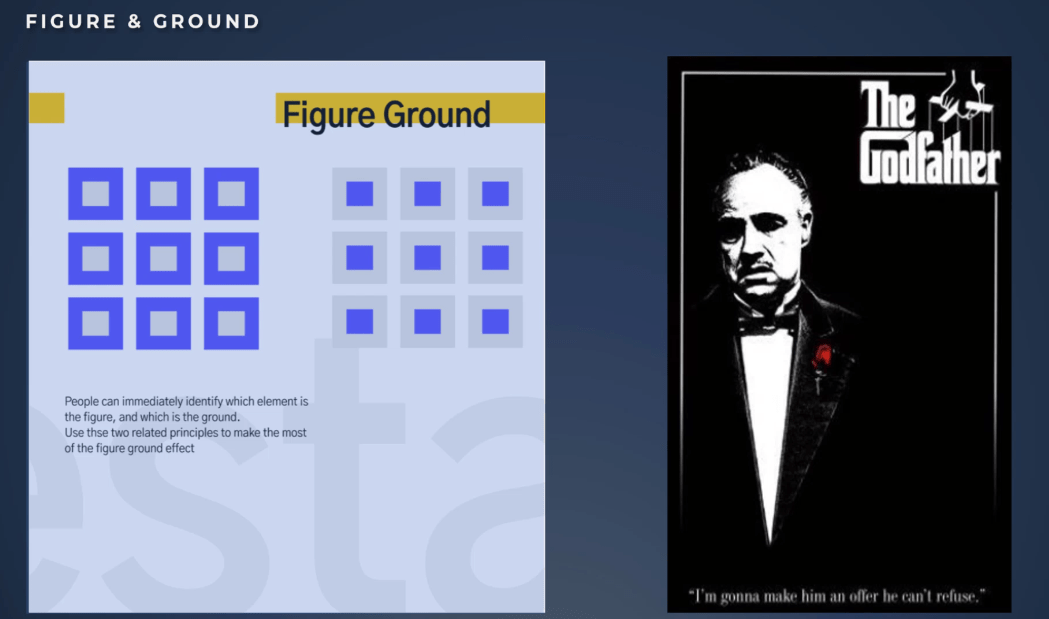
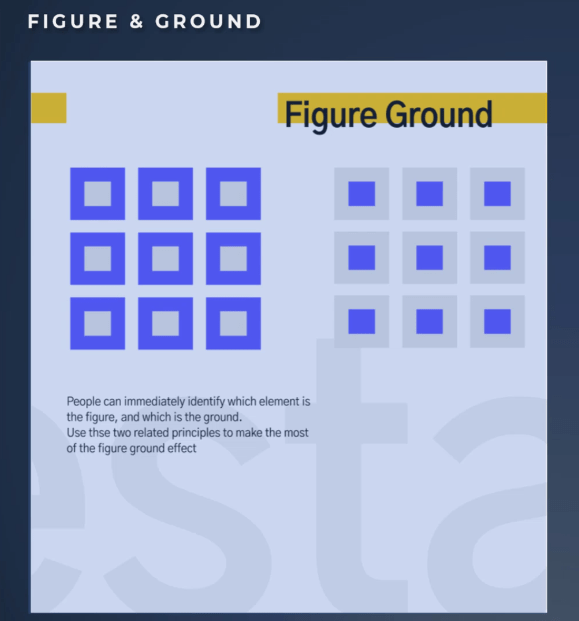
Principios de figura y fondo
Figura y fondo es uno de los principios Gestalt más difíciles en el diseño, pero también uno de los más poderosos. Es el estado en el que percibimos los elementos como objetos de enfoque o como fondo.
Al igual que el trabajo de cierre, figura y fondo mediante el uso del espacio positivo y negativo . Existe en prácticamente todo lo que percibimos visualmente, ya sea al ver una composición, un sitio web, un logotipo o un icono.
Nuestro cerebro separa el primer plano del fondo para poder ver los objetos y el entorno. También se le llama relación espacial negativa-positiva.
Las mismas formas se pueden ver en primer plano o como fondo. El color no tiene nada que ver con determinar si es un fondo o una figura.

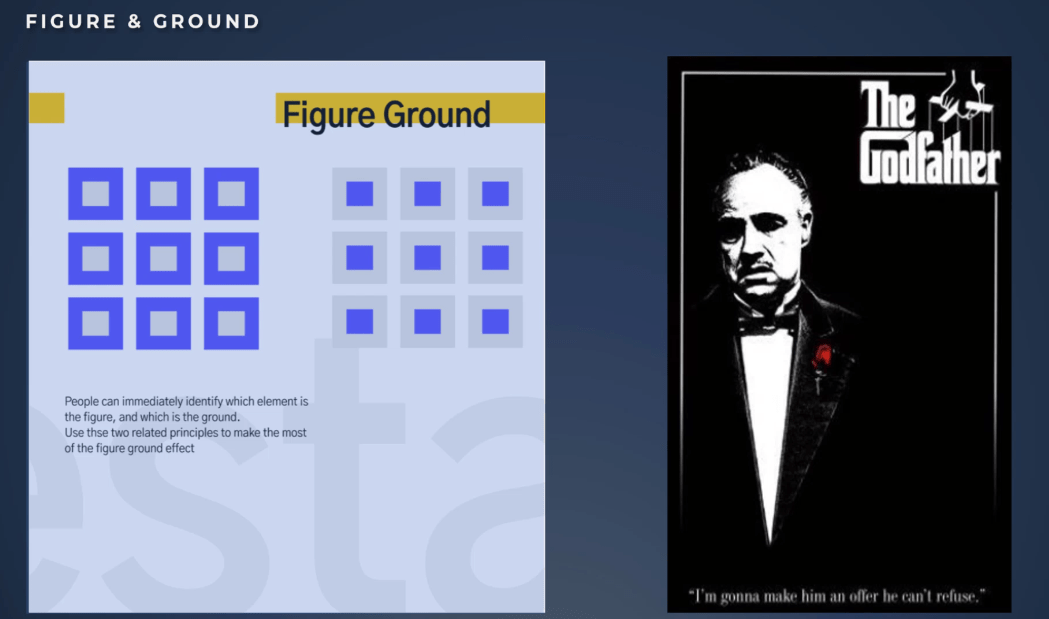
Veamos algunos ejemplos para aclarar las cosas. El cartel del Padrino es el mejor ejemplo de figura y fondo porque vemos un excelente contraste de color.
Colocar la figura de enfoque cerca del área central dentro del marco le da equilibrio. El primer plano es más detallado que el fondo. Tenemos un punto focal obvio de importancia, que es la rosa roja.

El fondo no compite con el primer plano por la atención. Entonces, en este caso, es fácil identificar el punto focal y la simplicidad de fondo de toda la interfaz, y la importancia de los detalles. Manténgalo simple y concéntrese en lo que realmente importa .
Podemos replicar este ejemplo en nuestro diseño de informe. Pueden pasar muchas cosas en la página con muy pocos gráficos. De hecho, agregar más elementos sin comprender el efecto a menudo puede hacer que el mensaje sea confuso. Como se muestra en este ejemplo, el póster es simplemente perfecto, menos es más.
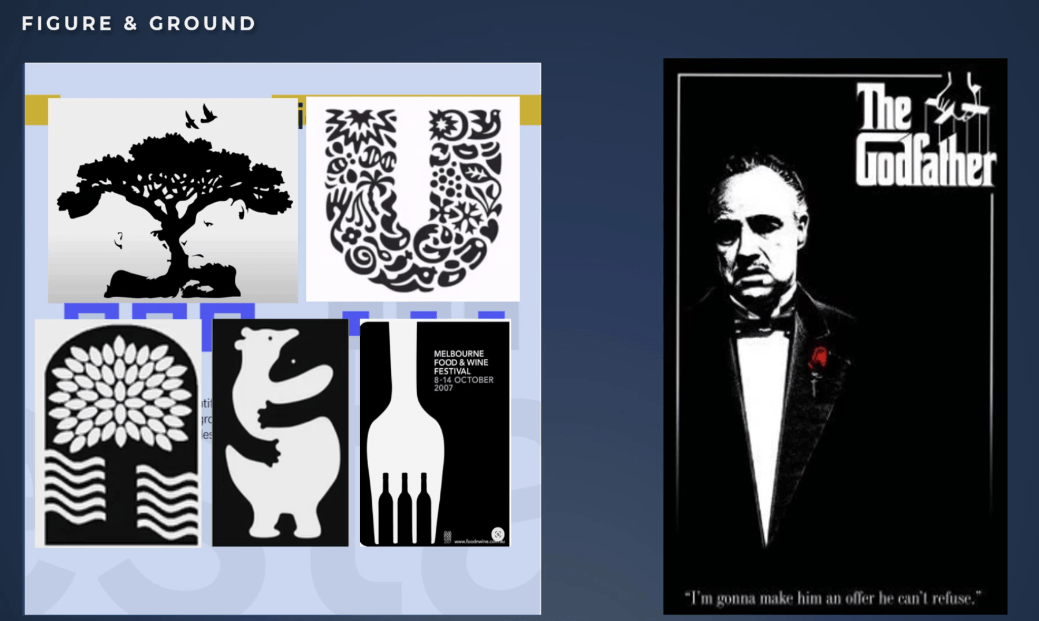
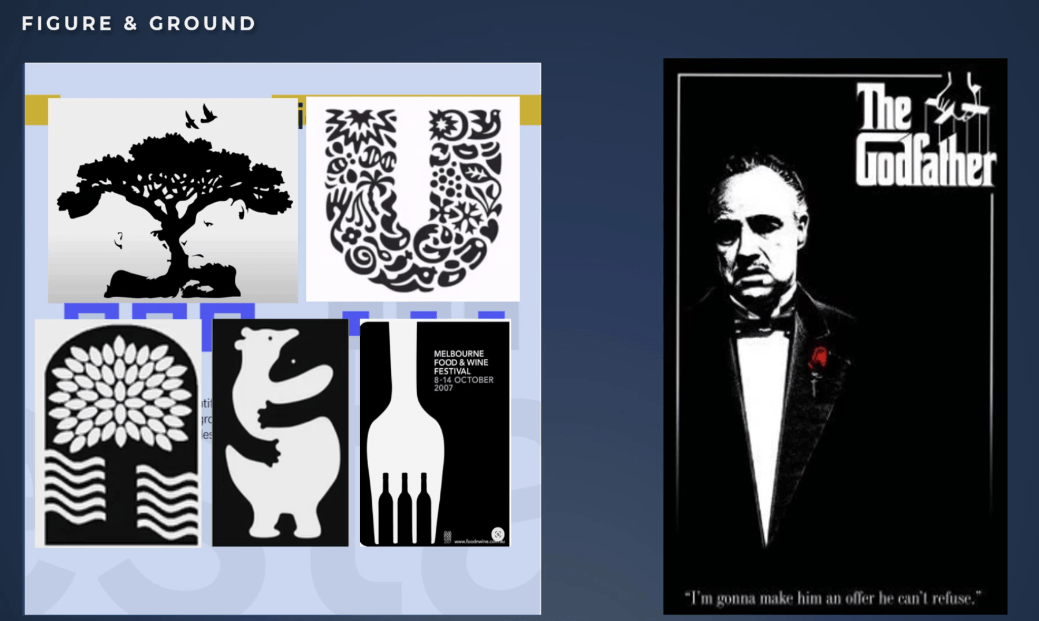
Bien, pasemos a otros ejemplos. ¿Puedes identificar fácilmente cuál es la figura y cuál es el fondo?

Es difícil saberlo porque las imágenes son ambiguas. Hay más de una solución para lo que es la figura y lo que es el fondo. Estos tipos de imágenes atraen al espectador y hacen que permanezcan más tiempo en su imagen, lo que puede aumentar la participación en la historia que desea contar.
Unilever: un gran ejemplo de figura y fondo
Si observamos el logotipo de Unilever, comprenderemos cuán rica puede ser una historia basada en la figura y el fondo, pero también en el principio de cierre.
El logo de Unilever parece una letra U grande. Tendemos a ver esto porque nos es familiar y reconocemos fácilmente la letra. Además, el tamaño y el contraste de la forma hacen que nos fijemos en ella y la U se convierte en figura y el resto en fondo.
Si miramos más de cerca, vemos que el fondo es ambiguo y podemos identificar los detalles. Podemos distinguir un pájaro, un corazón, ropa y un pez.
El usuario descubrirá el logotipo de una empresa comprometida con las preocupaciones ambientales y más. Este logotipo es excelente porque es simple, pero transmite una historia muy rica sobre la empresa.

Este principio es muy poderoso y, aunque se usa con más frecuencia en el diseño gráfico y en el diseño informativo, es necesario comprenderlo.
La diferencia entre el fondo y el primer plano es algo que debemos tener en cuenta en nuestros informes.
Diseños de LuckyTemplates para informes atractivos
Imágenes y efectos : diseños de paneles de LuckyTemplates
Panel en LuckyTemplates: mejores prácticas de diseño
Conclusión
La aplicación de las técnicas correctas del principio Gestalt en nuestros informes de LuckyTemplates puede producir narraciones convincentes que pueden ayudar a los usuarios a conectar los puntos y hacer que el mensaje sea más poderoso. Tenemos la libertad de elegir qué principio usar que mejor se adapte a las necesidades de nuestra audiencia.
Mis mejores deseos,