En la publicación de blog de hoy, hablaré sobre cómo crear una experiencia de navegación fluida y fluida al ver un tablero. Personalmente, trato la navegación de LuckyTemplates como un conjunto complejo de varios botones con diferentes propósitos y aplicaciones.
Esta es una continuación de mi serie sobre el desarrollo de la transparencia de los informes. Puede consultar la primera entrega en la que hablo sobre el diseño del diseño aquí .
Tabla de contenido
Cuatro tipos de navegación de LuckyTemplates
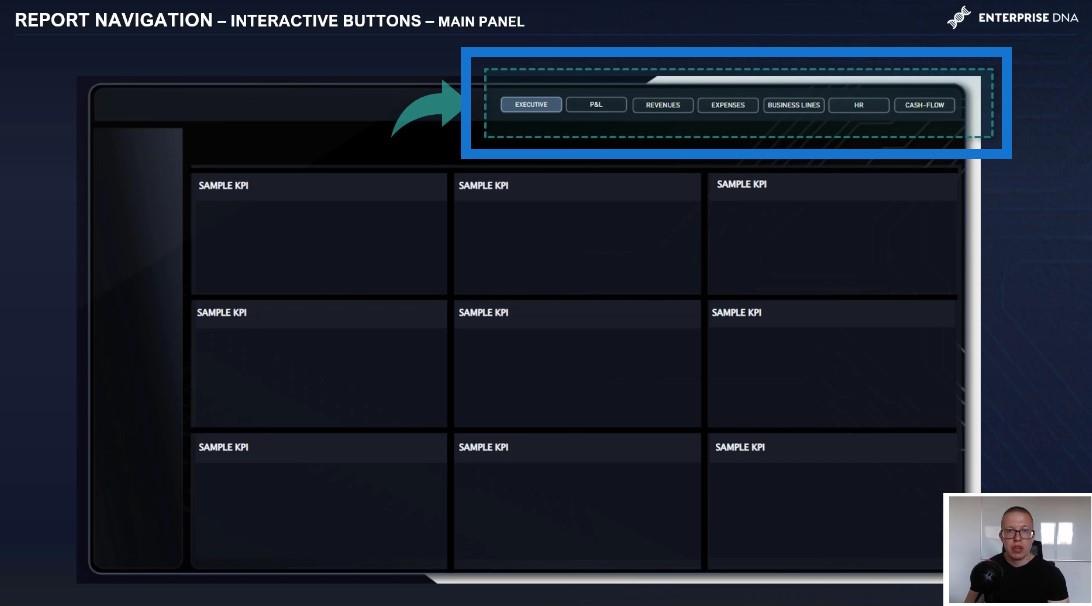
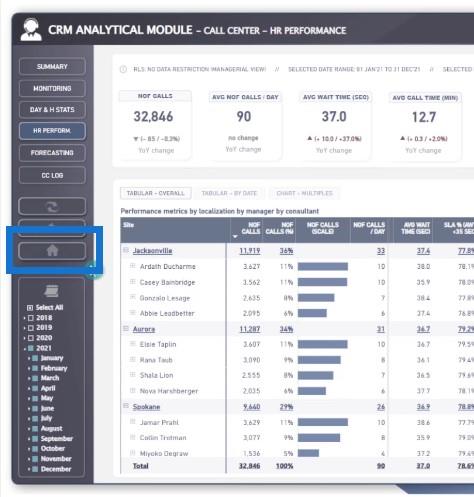
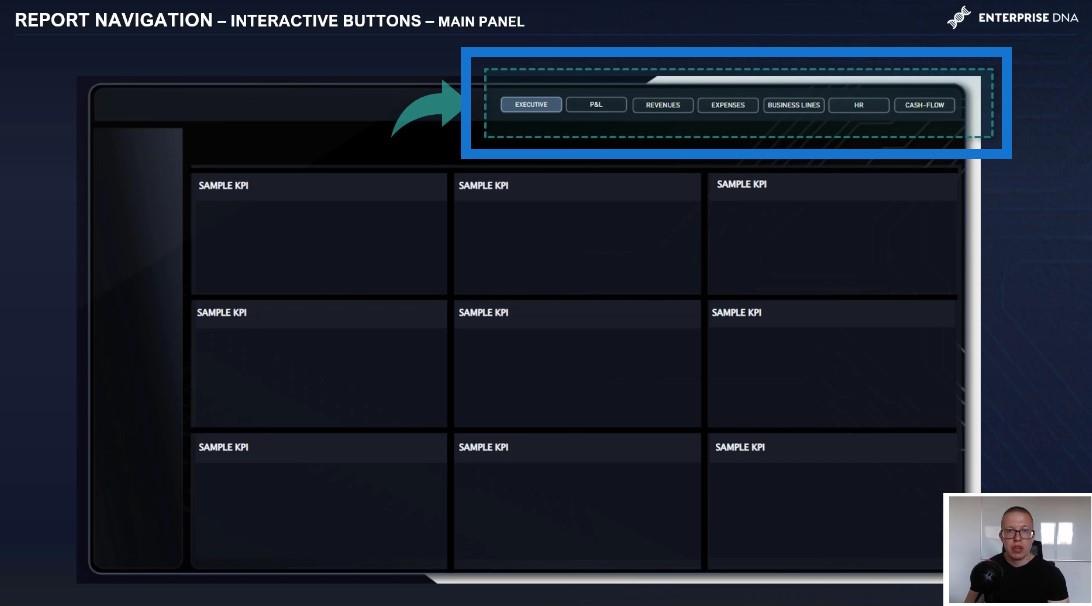
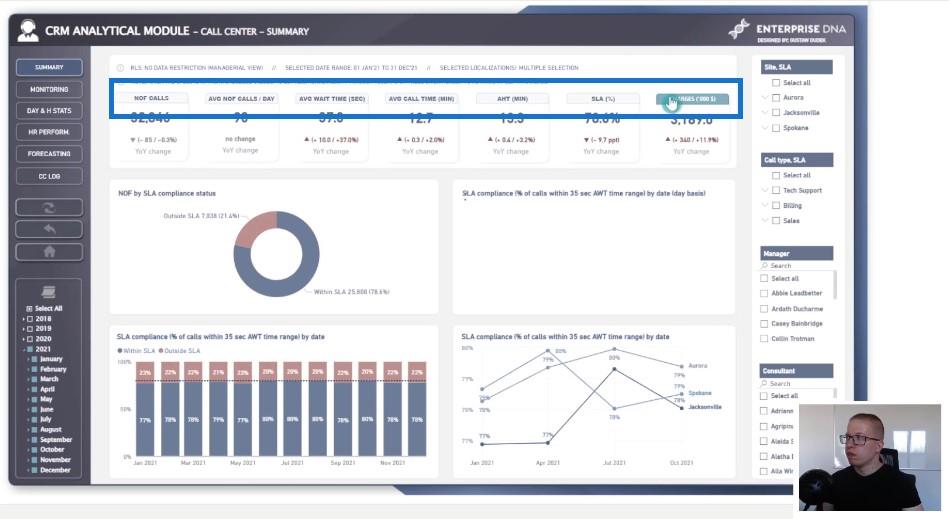
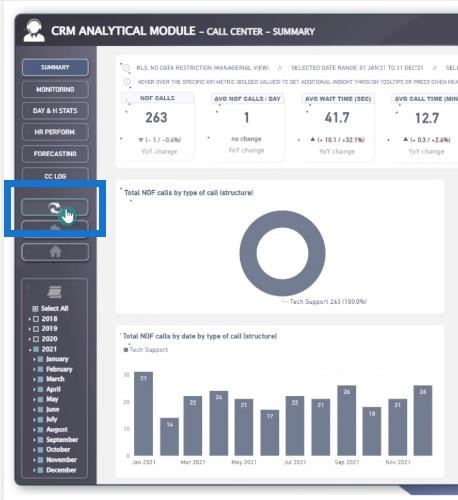
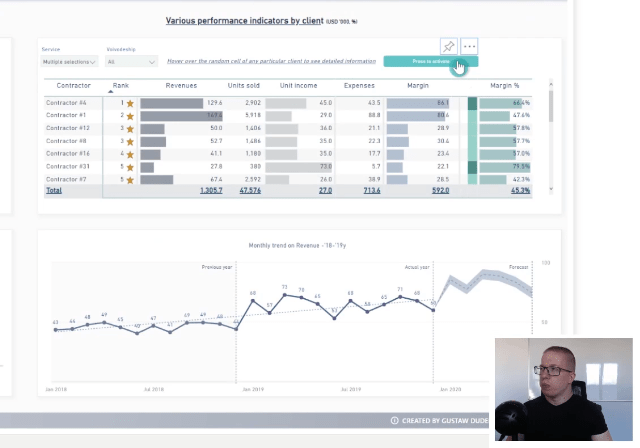
Hay cuatro tipos de navegación . La navegación del panel principal le da acceso a las principales secciones u objetos de análisis. Este es el tipo de navegación que notará en esta página de presentación en particular.

Un ejemplo perfecto de esto serían los botones de navegación que cambian las páginas de un análisis de ingresos a un análisis de gastos digitales o un cambio de un análisis de un estado de ingresos a un informe de datos basados en el volumen operativo.
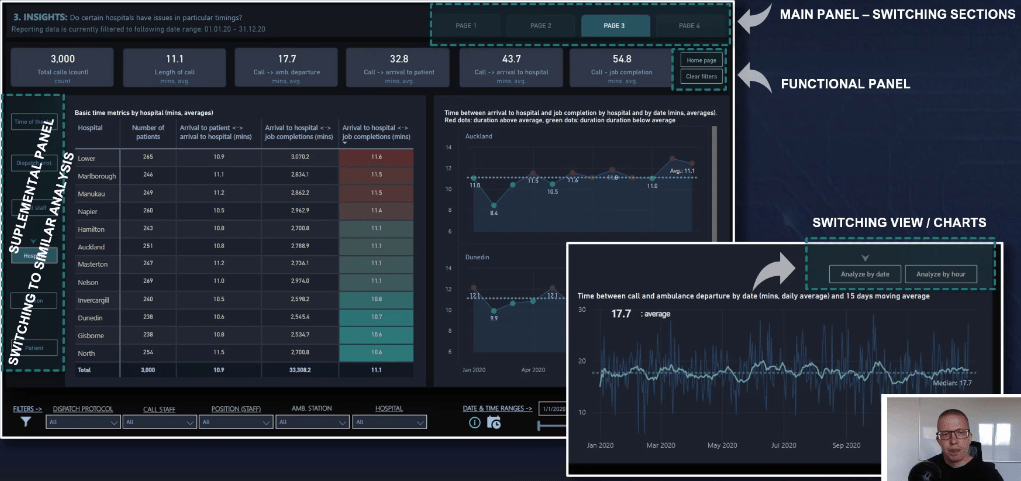
Además, puede usar la navegación complementaria , que lo lleva a un análisis paralelo dentro de la misma sección. Por ejemplo, analiza los gastos operativos en la vista general y luego cambia a un análisis de nómina o muestra los gastos por departamento.
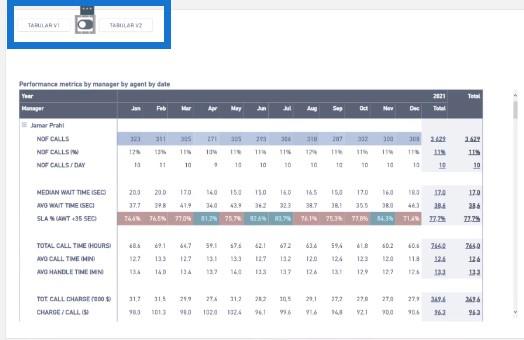
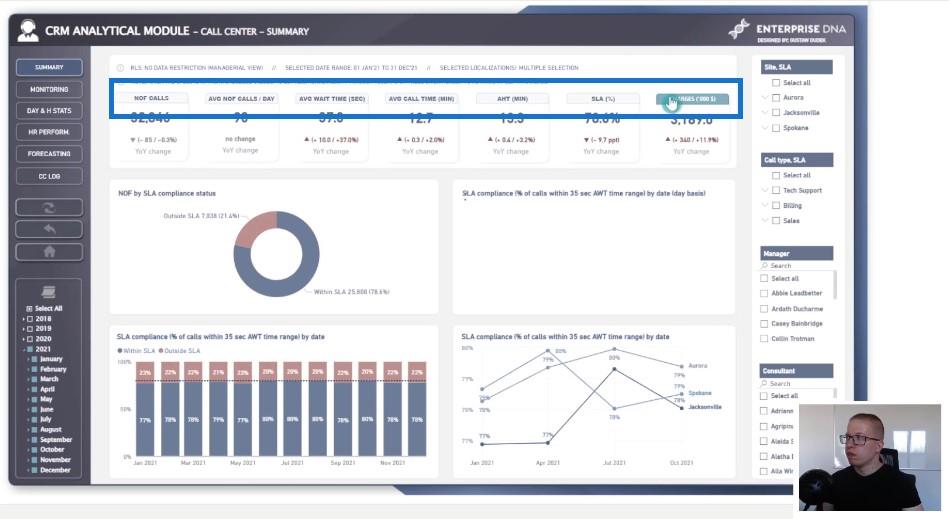
También puede tener botones adicionales que cambien la forma de visualizar un dato en particular. Por ejemplo, cambiar entre un gráfico de barras apiladas y una vista tabular o cambiar entre análisis de ingresos por tipo o línea de negocio a ingresos por contratista o facturas. También podría ser un botón que lo lleve al mismo gráfico con diferentes métricas.
Sin embargo, en la mayoría de los casos, es más eficiente abordar dichas transiciones mediante el uso de fórmulas DAX como la o mediante el uso de parámetros de campo recién agregados.
Y finalmente, tenemos la navegación funcional, que le brinda control adicional sobre las páginas de su informe, incluidas características como regresar a la página de inicio, regresar a cualquier página utilizada anteriormente, restablecer todos los filtros actuales y regresar al estado predeterminado en términos de selección de filtros. y configuración de visualización.
También está la navegación detallada , que le permite profundizar en un punto específico o categoría de datos en otra página con un análisis detallado.
Colocación efectiva de navegación
Todos estos tipos de navegación lo ayudan a estructurar y ubicar efectivamente los paneles de navegación con botones en el lugar correcto de su informe.
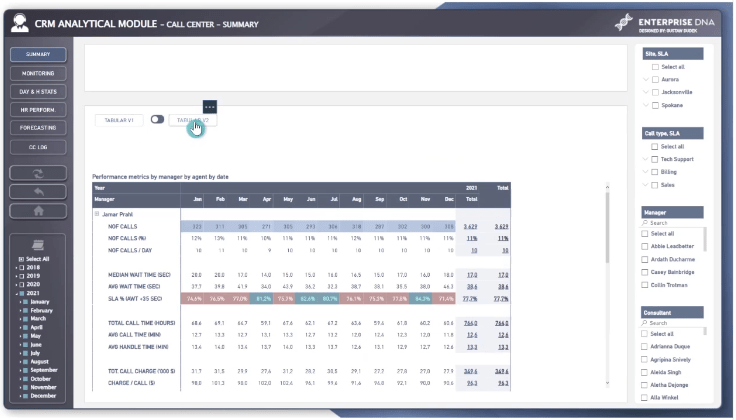
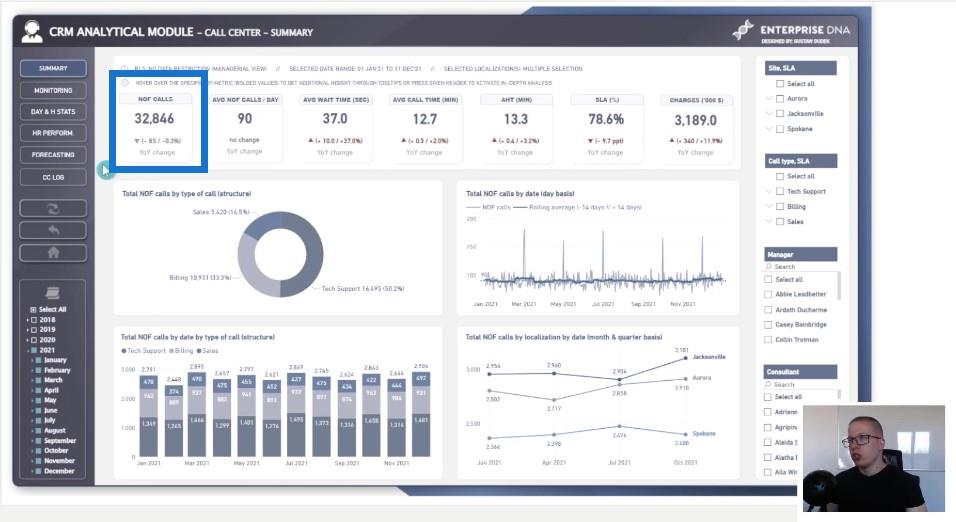
Como puede ver en esta página, el panel de navegación principal se colocó en la sección superior derecha central del informe. Esta es una ubicación de navegación eficaz porque refleja el movimiento natural del ojo desde las secciones más importantes de la izquierda a las diferentes secciones de la derecha.

Esta es una forma de narración y permite al usuario final navegar de forma natural de izquierda a derecha. Colocar su panel principal a la izquierda también es una excelente manera de ubicar sus botones principales.
La ubicación generalmente depende de un par de factores, pero uno de ellos es la cantidad de secciones dadas en su informe, que determina la cantidad final de botones individuales aplicados dentro del panel de navegación.

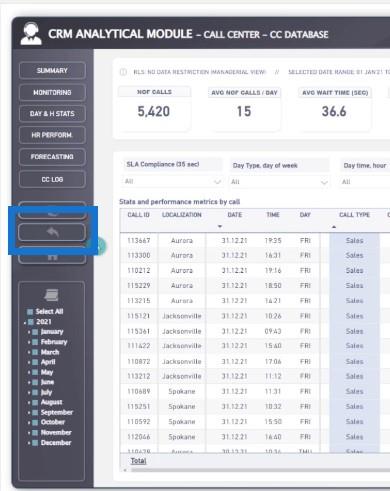
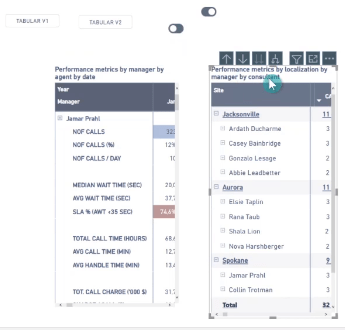
En esta página en particular, puede ver un ejemplo de cómo colocar dos tipos diferentes de navegación uno al lado del otro. Los botones que sirven a diferentes destinos se colocarán justo al lado de las visualizaciones específicas para dar un mensaje fácil de entender. La aplicación de esos botones impactará en lo visual pero no en los demás.
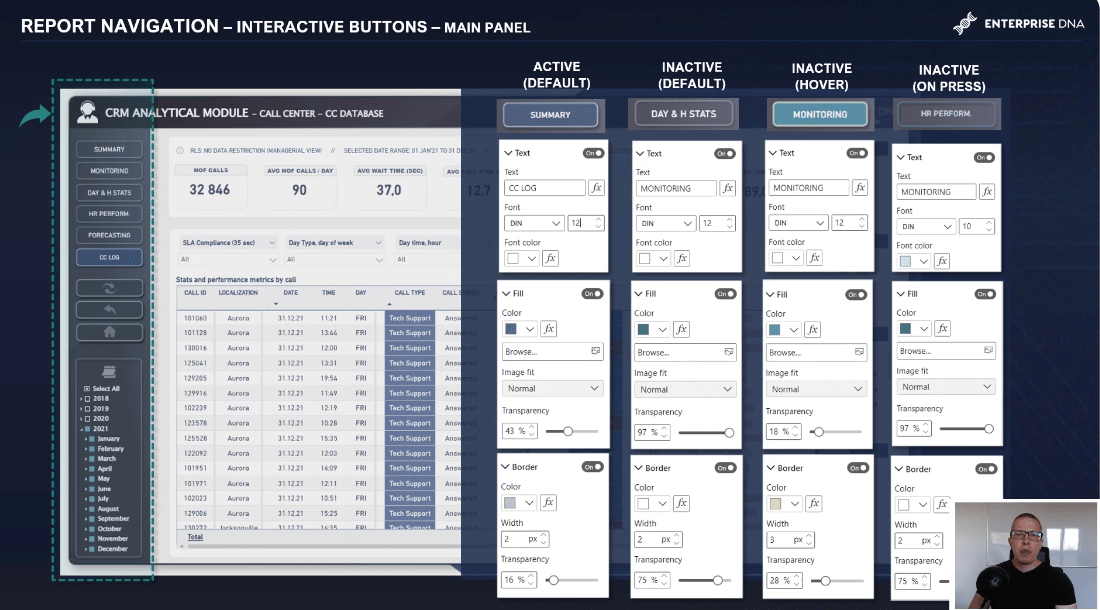
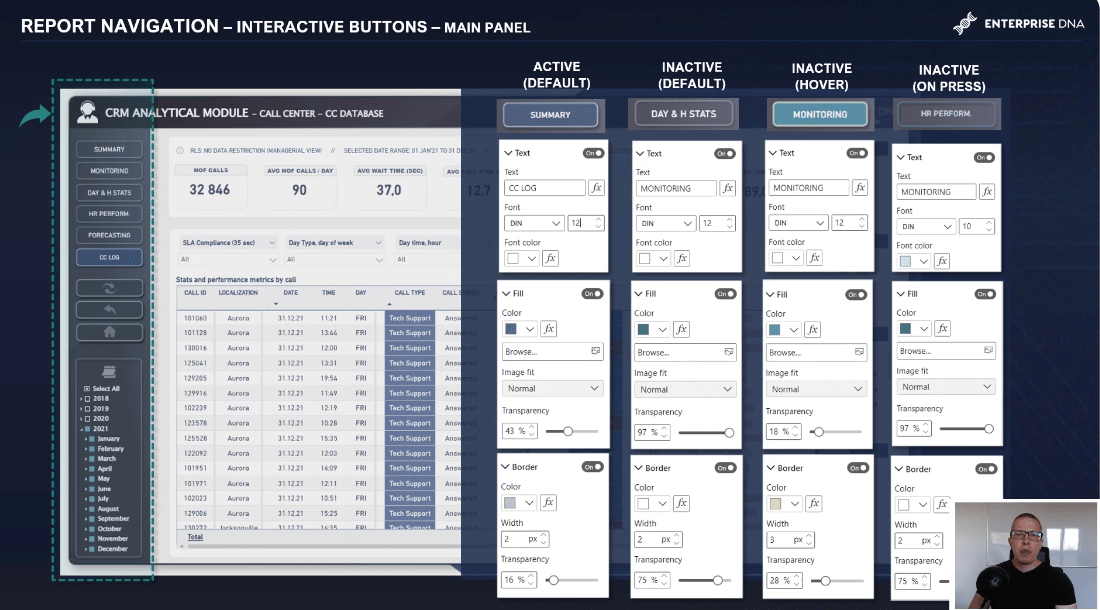
Si observamos de cerca el panel de navegación principal, notaremos que dentro de una página de informe en particular, un botón está en modo activo y se distingue visualmente de los otros botones, que están inactivos. Como puede ver a la derecha, hay algunas configuraciones diferentes aplicadas a los diferentes estados de los botones.
Si bien configurar y personalizar la navegación es más importante que números o porcentajes precisos para estados determinados, existen algunas reglas generales que, si se aplican, pueden mejorar en gran medida la experiencia del usuario.
Haga que su botón activo sea la parte más visible del panel de navegación.
Esto dependerá del color del fondo que se muestre detrás del botón.
Trate de aplicar un relleno visible junto con un borde claro si está utilizando diseños más oscuros. Si usa un fondo más claro, seleccione un borde que envuelva visiblemente el botón para distinguirlo del fondo que lo rodea. Dos píxeles con borde funcionan bien en la mayoría de los casos.
Todos los botones inactivos restantes deberían tener más relleno de fusión, lo que se puede lograr configurando un alto nivel de transparencia.
El color de la fuente es importante aquí y debe ser lo suficientemente claro para dar la impresión de que aún no está activo. Pero al mismo tiempo, debe dar la impresión de que se puede hacer clic.
Si vamos a oscurecer los colores de fuente de los botones inactivos, parecerán incapaces de navegar a diferentes secciones.
Después de eso, la parte crucial es aplicar el efecto correcto durante el estado de vuelo estacionario. Para este caso en particular, utilicé un fondo sólido en un esquema de color azul verdoso y un borde más grueso para dar la impresión de que el botón está listo para usar.
También puede realizar algunos ajustes en el tipo de teléfono y el tamaño del teléfono, como poner los botones en negrita en el modo de desplazamiento. Sin embargo, me parece que distrae, así que tomo un enfoque más implícito aquí.
Los efectos visuales al hacer clic en el botón no son un paso crucial porque la duración de hacer clic en el botón al navegar a otra página es marginal. El efecto no es visible. Sin embargo, configurar el tamaño de fuente para que sea un poco más pequeño que el tamaño predeterminado en el modo de desplazamiento funciona muy bien.
3 soluciones para la navegación suplementaria
Las navegaciones complementarias se utilizan para navegar a un análisis similar. Destacaré tres formas diferentes de configurar la navegación que es similar a una aplicación web.
Obviamente, podemos aplicar un marcador predeterminado o un navegador de páginas , que es una característica nueva en LuckyTemplates, pero prefiero algunas soluciones para que esto sea más notable.
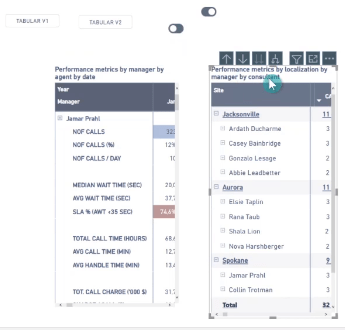
La primera solución es incluir un botón simplista con la herramienta doble intercambiable. La segunda solución es como la primera opción que usa dos botones sin bordes separados pero con un ícono adicional que señala la página seleccionada. La tercera opción es utilizar tanto los botones formateados como el icono, que es la solución óptima.
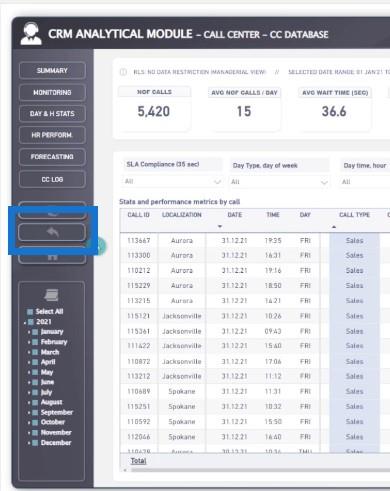
Ahora profundicemos en el archivo pbix para mostrarle cómo puede configurar fácilmente una primera solución simplista con conmutadores. Digamos que tienes dos mesas diferentes. Necesitará dos imágenes, dos botones separados y dos interruptores.

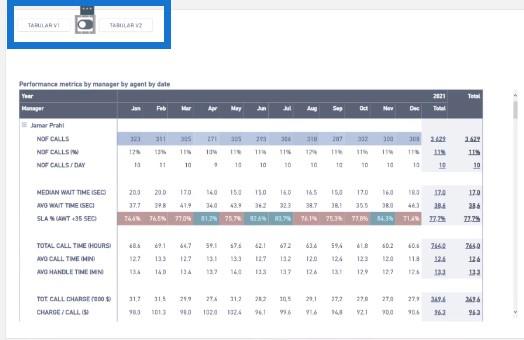
Dado que esta es nuestra primera tabla, omitiremos el conmutador (que indica la opción izquierda) y ocultaremos el otro conmutador (que indica la opción correcta).

Moveremos dos objetos diferentes, que son las imágenes de arriba, para tener más control y esconder uno de ellos en este escenario.
En el segundo escenario, apagaremos la primera mesa y encenderemos la segunda mesa. Crearemos otro marcador y programaremos este botón en particular para navegar al segundo marcador.
Ahora tenemos una navegación lista para usar que podemos usar para movernos de una vista a otra.

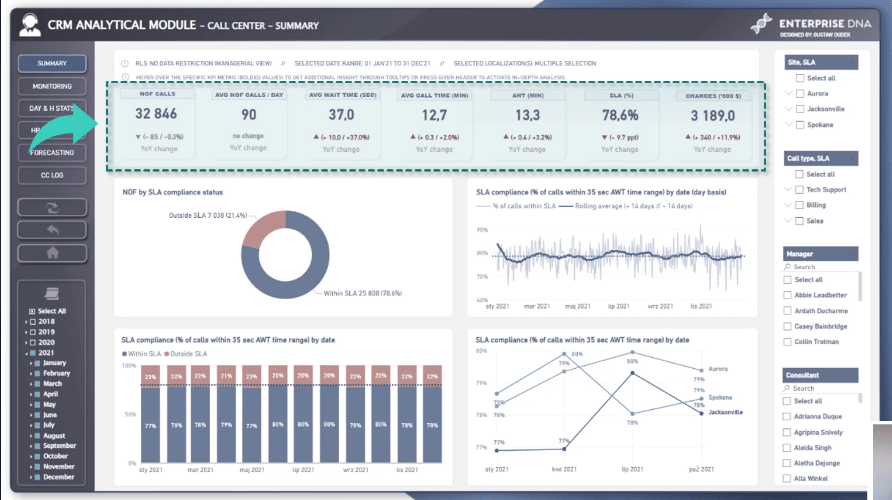
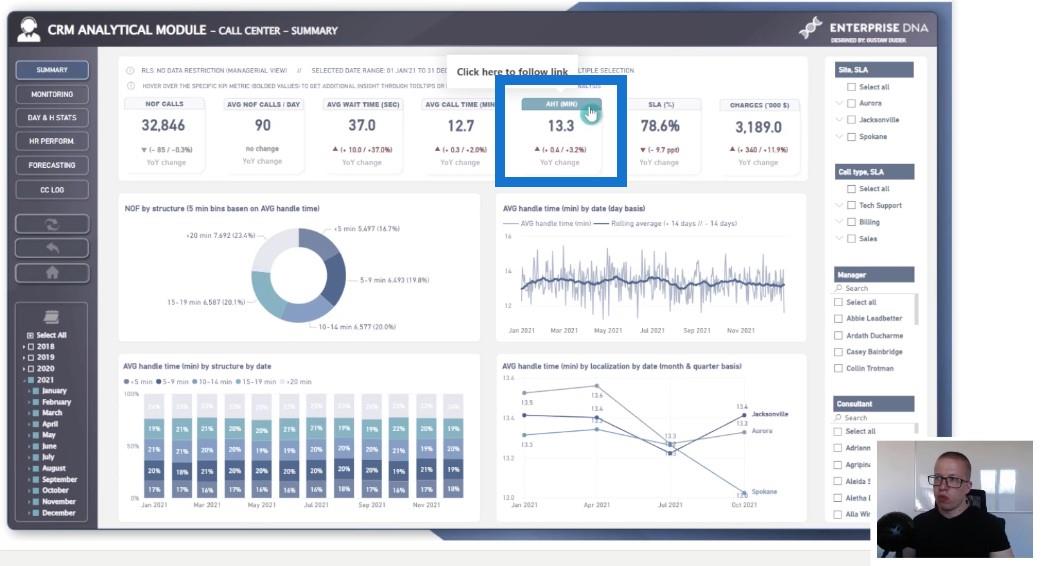
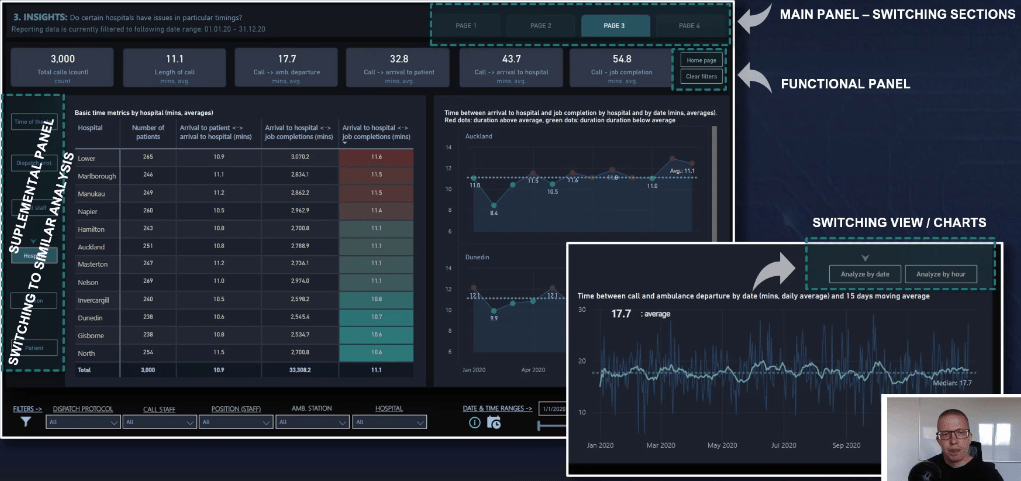
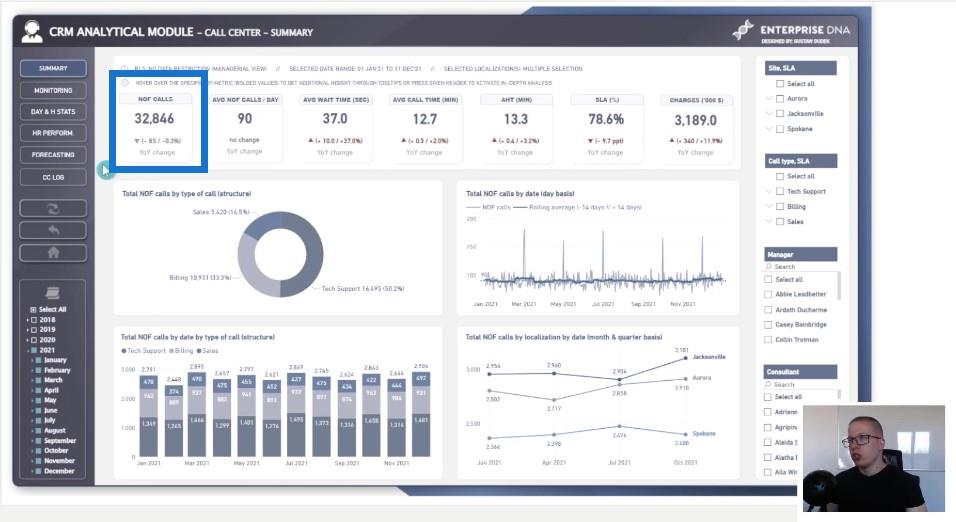
Y ahora volvemos a nuestra presentación para ver una forma bastante única de incorporar navegación adicional. La idea principal detrás de la aplicación es crear un efecto de obtención de detalles artificial que funciona en función de métricas en lugar de categorías de datos.

Permítame mostrarle en la práctica cuán rápida y efectivamente podemos ajustar la vista del informe según lo que realmente queremos analizar.
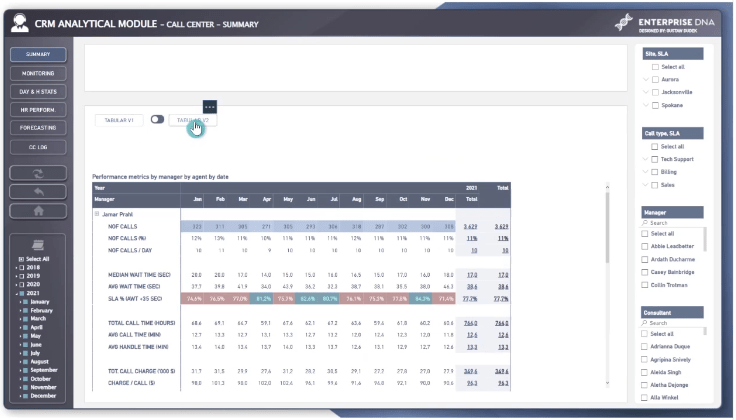
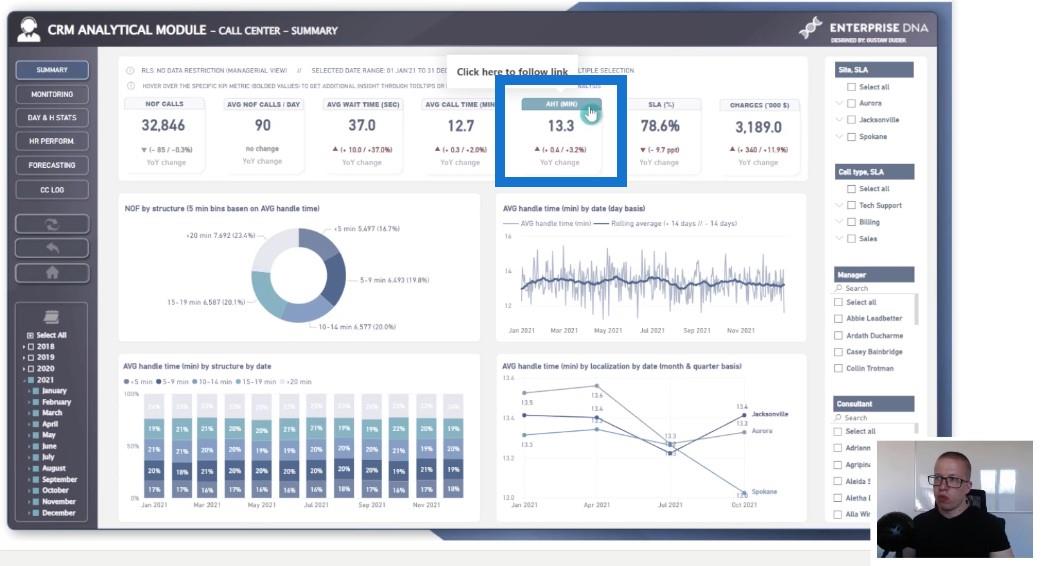
Tenemos aquí la página de resumen donde podemos estructurar la navegación. Esto nos da la posibilidad de movernos a diferentes vistas dependiendo de las métricas que nos gustaría analizar. Al hacer clic en los encabezados, podemos cambiar la visualización particular.

En términos de ejecución técnica, podemos simplemente agrupar las cuatro imágenes diferentes de acuerdo con los nombres de las medidas particulares. En el momento en que hacemos clic en el marcador Número de llamadas , activamos ese marcador específico y ocultamos todos los diferentes objetos agrupados que no pertenecen al Número de llamadas .

E inversamente, si quisiéramos analizar el tiempo promedio de manejo en minutos, podemos mostrar solo esta visualización específica y luego ocultar todas las demás.

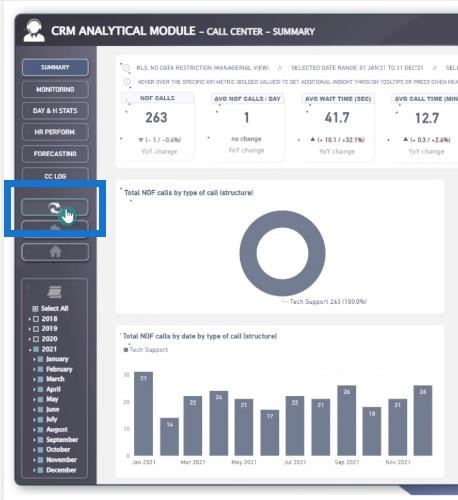
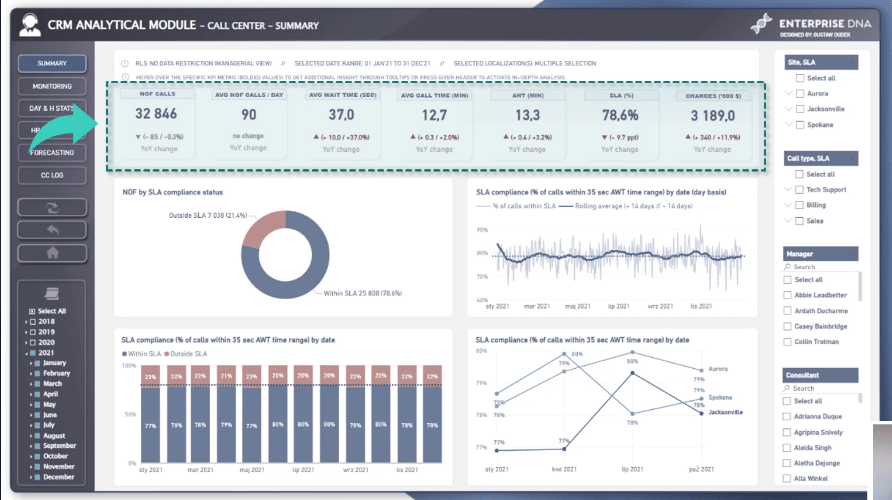
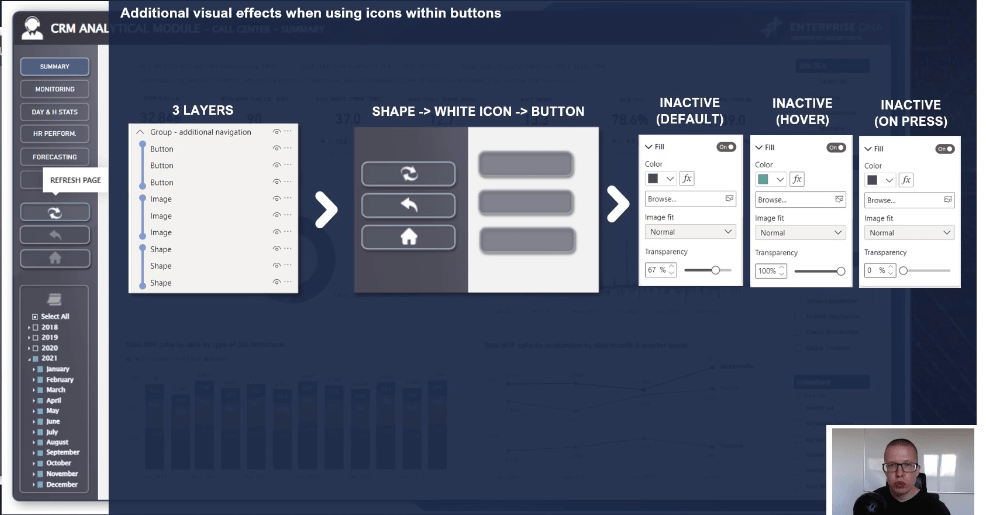
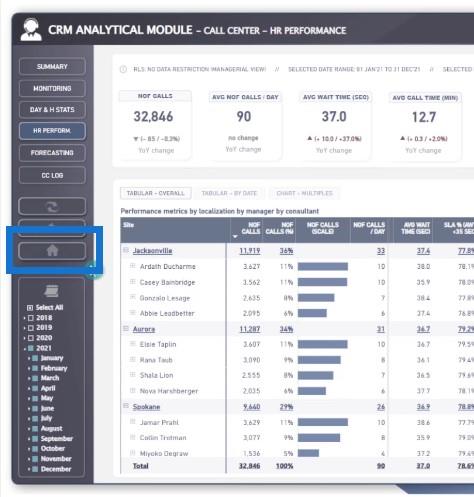
Luego tenemos un ejemplo de un panel funcional que brinda al usuario final un control adicional sobre las páginas del informe.

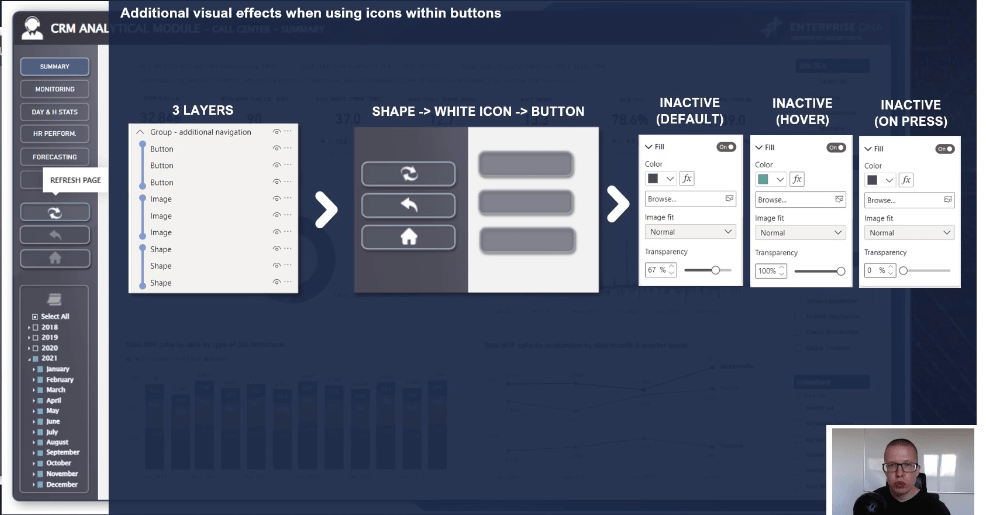
Esto incluye el botón Actualizar , el botón Atrás y el botón de la página de inicio . Como puede ver, hay iconos dentro de los botones para darle al usuario final la sensación de activar una navegación diferente.
Idealmente, el ícono también debería cambiarse hasta cierto punto al pasar el mouse sobre el botón dado. Esto se puede lograr colocando tres capas de objetos. Las formas como rectángulos redondeados, por ejemplo, se colocan en el botón, los íconos se colocan en el medio y los botones se colocan en la parte superior.
El objeto superior (que es el botón) se establece en semitransparente en el estado completo. Hace que el objeto del medio (que es el icono ligeramente atenuado) indique la inactividad del botón. Después de pasar el mouse, el botón del objeto superior se establece en completamente transparente, lo que desbloquea el aspecto del icono original.
En general, pasamos de un botón con un ícono atenuado a un botón con un ícono de color más claro, que parece que se ha activado.
Permítame mostrarle cómo funciona esta navegación funcional cuando usa informes de LuckyTemplates. Por ejemplo, hemos hecho algunas elecciones de acuerdo con algunos filtros específicos. Podemos restaurar toda la información y todas las vistas al estado predeterminado con solo un clic para volver al estado predeterminado.

Por otro lado, si desea volver a la página anterior, puede usar el segundo botón para ayudarlo a navegar de regreso.

Y finalmente, si desea volver a la página de inicio, puede hacerlo haciendo clic en el botón de la página de inicio.

Efecto de colapso y expansión
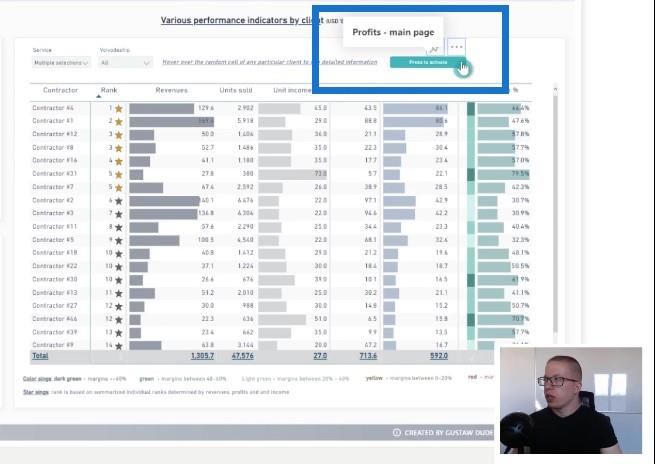
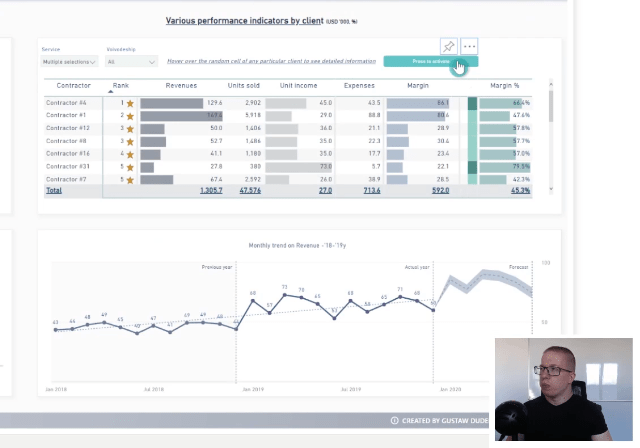
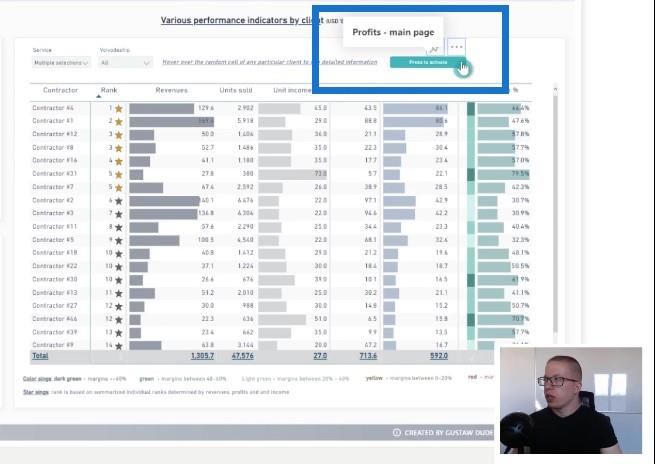
En cuanto a la navegación por botones, me gustaría presentar una posible aplicación más que puede ser efectiva desde un punto de vista analítico y útil en términos de diseño de informes. Le mostraré cómo se pueden usar los botones y la navegación para modificar las visualizaciones activando un efecto de contracción y expansión.
Le mostraré cómo puede aplicar el efecto de expansión y contracción en algunas imágenes como tablas o gráficos.

Al hacer clic en un botón, puede ver que colapsamos parcialmente la tabla para revelar otro tipo de gráfico, que en este caso particular es el gráfico de líneas que muestra las tendencias (el gráfico inferior).

Lo bueno aquí es que podemos seleccionar varios contratistas y podemos obtener información sobre los ingresos y las ganancias de inmediato en el gráfico de líneas.
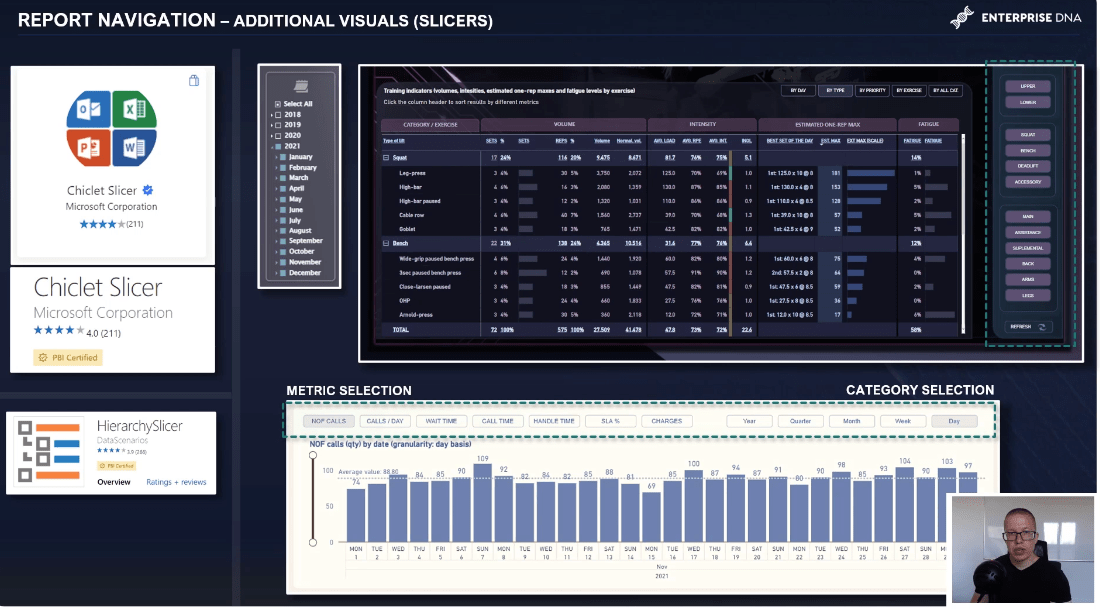
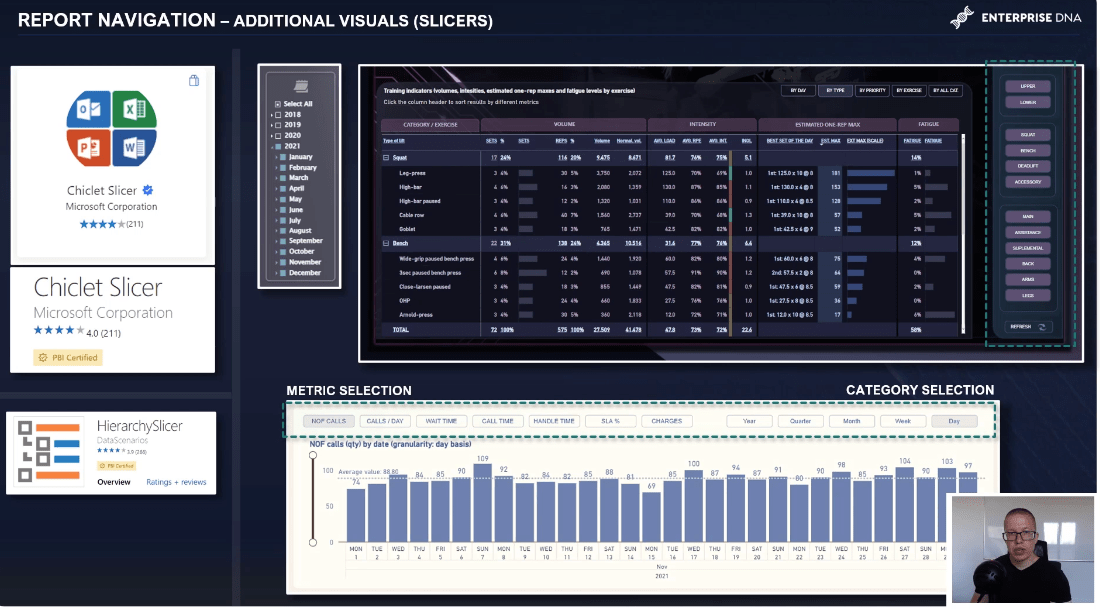
Uso de imágenes personalizadas
Me gustaría señalar dos imágenes adicionales que vale la pena mencionar. Estos elementos visuales no están disponibles en el panel visual predeterminado de LuckyTemplates, pero siempre puede descargarlos del mercado.
Estos son Chiclet Slicer y Hierarchy Slicer . Si prefiere centrarse en los aspectos visuales de sus informes, estas segmentaciones pueden corresponderse con los otros botones de navegación porque tienen muchas opciones de formato en el panel de formato.

En general, Chiclet Slicer funciona bien al seleccionar o filtrar datos categóricos o cambiar métricas. Puede establecer características como bordes redondeados, usar un color diferente al pasar el botón por encima y cambiar el color de los fondos de los botones activos e inactivos.
Sin embargo, las desventajas incluyen la incapacidad de cambiar el tipo de fuente, la falta de opción para tener un botón adicional con todas las opciones seleccionadas y un tiempo de carga significativo en comparación con las cortadoras nativas.
El segundo, que es Hierarchy Slicer , también tiene excelentes características como la capacidad de ajustar el color de las categorías activadas, lo que es realmente útil cuando se diseñan informes de diseño oscuro.
El principal inconveniente, sin embargo, es tener solo el modo desplegable y el tiempo de carga significativo. Sin embargo, vale la pena probar ambas opciones al crear carteras, informes de demostración e informes de clientes.
Conclusión
En esta publicación de blog, hemos discutido diferentes soluciones para la navegación de páginas en los informes de LuckyTemplates. Tener una excelente navegación en sus informes es crucial para una excelente experiencia de usuario. Con suerte, los consejos que discutí le brindaron una variedad de formas de hacer esto en LuckyTemplates.
Esté atento a la parte 3 de mi serie sobre el desarrollo de la transparencia de los informes, donde analizaré la importancia de DAX.
Todo lo mejor,
Gustaw Dudek